
网站内容设计
网站内容设计(网站开发者破坏导航结构一致性的感觉是怎样的?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-27 21:23
导航
尝试在 网站 中创建所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接任意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或站点的导航菜单中。
下载速度
最常见的错误是由 网站 开发人员使用的开发环境引起的,例如开发站点使用本地机器,或使用高速 Internet 连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果一个网页的下载时间超过 7 秒,大多数访问者都会离开。
在发布任何实质性内容之前,请确保在低速调制解调器连接上测试这些页面。如果您的网页需要很长时间才能下载,您可能需要考虑删除某些图像或多媒体内容。
让您的用户发言!
从用户那里获得反馈是一件好事。您的访客就是您的“客户”。他们通常会给你有价值的想法或免费的改进建议。
如果您提供一些方便的联系方式,您将从具有许多不同技能和知识的人那里获得很多有用的反馈。设计 网站 需要认真思考和仔细计划。
最重要的是了解您的受众(用户)。
用户是浏览器
如果您认为普通用户会完整阅读您的页面,那您就错了。
无论您在页面上发布了多么有用的信息,访问者只需要几秒钟的浏览时间就可以决定是否继续阅读。
如果您希望用户阅读您的文本,请确保在页面上段落的第一句话中说明您的观点。此外,您需要在整个页面中使用短段落和有趣的标题。
少即是多
使所有句子尽可能短。使所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。一个充满冗长文本的页面会赶走你的用户。
也不要在单个页面上放置太多内容。如果确实需要传达大量信息,请尝试将内容分成小块并放在不同的页面上。不要期望每个访问者都会一直滚动到一千字页面的末尾。
注意网站建设基本原则网站的内容和实施。网站技术解决方案。建设目标和功能定位是什么网站建设前市场分析网站
选择——传递诚信,优质服务,绝对不容错过!
1.优秀的网络资源,稳定网站和速度保证
(分配双线独立ip空间,国际A级BGP机房,99.5%的主机在线时间)
2.7年北京施工经验网站,过硬的技术和设计水平,更放心
3.全程无忧服务,不用担心不懂上网,更省心。
-------------------------------------------------- -------------------------------------------------- -
是什么让我们与众不同:
免费网络营销顾问:我们为您提供免费的网络营销咨询服务。如果您需要了解如何进行网络营销、电子商务、网站设计等,请随时与我们联系。
SEO友好的网站管理系统:除了优质的网站空间、网站管理系统、网站设计,我们的网站管理系统更seo 友好,包括:自定义列名、Google Sitemap 自动生成、静态页面生成等,让你的网站。
免费网络营销培训:如何更好地投放网络广告,如何提高网络广告的投资回报率,如何发布,
如何优化网站,我们有丰富的经验向你开放!祝你成功!
联系我们:62122723-808 贾先生
-诚信网站:点击查看经典网站案例!
北京传诚诚新网站建设2010建站包打折!点击查看! 查看全部
网站内容设计(网站开发者破坏导航结构一致性的感觉是怎样的?(图))
导航
尝试在 网站 中创建所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接任意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或站点的导航菜单中。
下载速度
最常见的错误是由 网站 开发人员使用的开发环境引起的,例如开发站点使用本地机器,或使用高速 Internet 连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果一个网页的下载时间超过 7 秒,大多数访问者都会离开。
在发布任何实质性内容之前,请确保在低速调制解调器连接上测试这些页面。如果您的网页需要很长时间才能下载,您可能需要考虑删除某些图像或多媒体内容。
让您的用户发言!
从用户那里获得反馈是一件好事。您的访客就是您的“客户”。他们通常会给你有价值的想法或免费的改进建议。
如果您提供一些方便的联系方式,您将从具有许多不同技能和知识的人那里获得很多有用的反馈。设计 网站 需要认真思考和仔细计划。
最重要的是了解您的受众(用户)。
用户是浏览器
如果您认为普通用户会完整阅读您的页面,那您就错了。
无论您在页面上发布了多么有用的信息,访问者只需要几秒钟的浏览时间就可以决定是否继续阅读。
如果您希望用户阅读您的文本,请确保在页面上段落的第一句话中说明您的观点。此外,您需要在整个页面中使用短段落和有趣的标题。
少即是多
使所有句子尽可能短。使所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。一个充满冗长文本的页面会赶走你的用户。
也不要在单个页面上放置太多内容。如果确实需要传达大量信息,请尝试将内容分成小块并放在不同的页面上。不要期望每个访问者都会一直滚动到一千字页面的末尾。
注意网站建设基本原则网站的内容和实施。网站技术解决方案。建设目标和功能定位是什么网站建设前市场分析网站
选择——传递诚信,优质服务,绝对不容错过!
1.优秀的网络资源,稳定网站和速度保证
(分配双线独立ip空间,国际A级BGP机房,99.5%的主机在线时间)
2.7年北京施工经验网站,过硬的技术和设计水平,更放心
3.全程无忧服务,不用担心不懂上网,更省心。
-------------------------------------------------- -------------------------------------------------- -
是什么让我们与众不同:
免费网络营销顾问:我们为您提供免费的网络营销咨询服务。如果您需要了解如何进行网络营销、电子商务、网站设计等,请随时与我们联系。
SEO友好的网站管理系统:除了优质的网站空间、网站管理系统、网站设计,我们的网站管理系统更seo 友好,包括:自定义列名、Google Sitemap 自动生成、静态页面生成等,让你的网站。
免费网络营销培训:如何更好地投放网络广告,如何提高网络广告的投资回报率,如何发布,
如何优化网站,我们有丰富的经验向你开放!祝你成功!
联系我们:62122723-808 贾先生
-诚信网站:点击查看经典网站案例!
北京传诚诚新网站建设2010建站包打折!点击查看!
网站内容设计(Photoshopcc代码检查和快速修复7、代码结构浏览9。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-27 14:02
6. 代码检查和快速修复
7.代码调试
8. 代码结构浏览
9.代码折叠
10. 包装或移除外设代码
使用webstorm实现主要内容,包括html和css编写,js和jq代码编写,主程序编写。
2.1.2 Photoshop 抄送
Photoshop cc是Photoshop于2013年推出的最新版本,在原版基础上增加了相机防抖功能、CameraRAW功能改进、图像上采样、属性面板改进、Behance集成等功能,以及云Creative Cloud功能。纸网
本程序使用Photoshop cc对网页图片进行编辑和修改,制作CSS Sprites(CSS sprites)用于网站的颜色选择和判断。
2.1.3 墨景
Inkscape 是一组矢量图形编辑器。该软件是一个功能强大的绘图程序,支持开放标准格式,如 XML、SVG 和 CSS。Inkscape 是一个可以在各种常见平台上使用的程序,例如 Windows、Mac OS X、Linux 和类 UNIX 版本。
本程序使用此矢量图形编辑软件制作svg图片并生成svg路径,用于加载界面。
2.2 主要技术使用介绍
2.2.1 HTML5
HTML 是超文本传输协议,HTML5 是超文本传输语言的第五个主要版本。
与过去的 HTML 技术相比,HTML5 在以下几个方面有较大的更新和变化:
(1)易于使用,语义更明确
使用 , 等新的标签,可以让读者更容易理解标签下的内容,而不是像过去那样阅读整篇文章。
使用 id 或 class 来描述书面内容的情况。
(2)视频和音频支持
新的 HTML5 摒弃了不得不使用 flash 的旧情况,让原本非常繁琐复杂的代码变得更简单、更语义化。使用新的视频和音频标签,您可以像修改图片一样修改视频和音频的参数。
(3)文档类型
新的Doctype更加简单明了,不像旧的非常复杂难懂,没有多余的head标签。
(4)跨浏览器支持
现代流行的浏览器基本都支持HTML5,连最老的IE6都可以用。HTML5 让开发变得更容易,支持更多的浏览器,旧的 IE 浏览器可以通过添加 javascript 代码来使用新元素。
2.2.2 CSS3
CSS 代表层叠样式表。用于网页中,控制网页的显示形式。在制作网页时使用级联样式表可以有效地修改页面布局、字体和颜色。
CSS3是CSS技术的升级版。与之前的 CSS 版本相比,CSS3 有以下区别:
① 在盒子模型方面,CSS3的Flexbox是一种可伸缩的盒子模型,通过Flexbox可以设计出更复杂的网页需求的网页。这个程序使用这个盒子模型来设计和布局网页。文献评论
②动画属性的应用Transform、Transition和Animationde的使用是CSS3的标志性功能。CSS3 可以在不使用任何 JS 的情况下进行变形、旋转、变化和复杂的动画。
③媒体查询的应用,使用@media查询,可以针对不同的媒体类型和不同的屏幕尺寸设计不同的样式。当你在做响应式设计时,@media 是非常必要和有用的。本网页首页的响应式设计是用@media结合bootstrp框架设计实现的。
④ 背景和边框的相关处理,边框圆角的使用,border-radius的使用在项目中很多地方都用到了。box-shadow 的使用可以让盒子看起来更逼真,更有层次感,在项目中很好用。HTML5影评设计与实现网站(3): 查看全部
网站内容设计(Photoshopcc代码检查和快速修复7、代码结构浏览9。)
6. 代码检查和快速修复
7.代码调试
8. 代码结构浏览
9.代码折叠
10. 包装或移除外设代码
使用webstorm实现主要内容,包括html和css编写,js和jq代码编写,主程序编写。
2.1.2 Photoshop 抄送
Photoshop cc是Photoshop于2013年推出的最新版本,在原版基础上增加了相机防抖功能、CameraRAW功能改进、图像上采样、属性面板改进、Behance集成等功能,以及云Creative Cloud功能。纸网
本程序使用Photoshop cc对网页图片进行编辑和修改,制作CSS Sprites(CSS sprites)用于网站的颜色选择和判断。
2.1.3 墨景
Inkscape 是一组矢量图形编辑器。该软件是一个功能强大的绘图程序,支持开放标准格式,如 XML、SVG 和 CSS。Inkscape 是一个可以在各种常见平台上使用的程序,例如 Windows、Mac OS X、Linux 和类 UNIX 版本。
本程序使用此矢量图形编辑软件制作svg图片并生成svg路径,用于加载界面。
2.2 主要技术使用介绍
2.2.1 HTML5
HTML 是超文本传输协议,HTML5 是超文本传输语言的第五个主要版本。
与过去的 HTML 技术相比,HTML5 在以下几个方面有较大的更新和变化:
(1)易于使用,语义更明确
使用 , 等新的标签,可以让读者更容易理解标签下的内容,而不是像过去那样阅读整篇文章。
使用 id 或 class 来描述书面内容的情况。
(2)视频和音频支持
新的 HTML5 摒弃了不得不使用 flash 的旧情况,让原本非常繁琐复杂的代码变得更简单、更语义化。使用新的视频和音频标签,您可以像修改图片一样修改视频和音频的参数。
(3)文档类型
新的Doctype更加简单明了,不像旧的非常复杂难懂,没有多余的head标签。
(4)跨浏览器支持
现代流行的浏览器基本都支持HTML5,连最老的IE6都可以用。HTML5 让开发变得更容易,支持更多的浏览器,旧的 IE 浏览器可以通过添加 javascript 代码来使用新元素。
2.2.2 CSS3
CSS 代表层叠样式表。用于网页中,控制网页的显示形式。在制作网页时使用级联样式表可以有效地修改页面布局、字体和颜色。
CSS3是CSS技术的升级版。与之前的 CSS 版本相比,CSS3 有以下区别:
① 在盒子模型方面,CSS3的Flexbox是一种可伸缩的盒子模型,通过Flexbox可以设计出更复杂的网页需求的网页。这个程序使用这个盒子模型来设计和布局网页。文献评论
②动画属性的应用Transform、Transition和Animationde的使用是CSS3的标志性功能。CSS3 可以在不使用任何 JS 的情况下进行变形、旋转、变化和复杂的动画。
③媒体查询的应用,使用@media查询,可以针对不同的媒体类型和不同的屏幕尺寸设计不同的样式。当你在做响应式设计时,@media 是非常必要和有用的。本网页首页的响应式设计是用@media结合bootstrp框架设计实现的。
④ 背景和边框的相关处理,边框圆角的使用,border-radius的使用在项目中很多地方都用到了。box-shadow 的使用可以让盒子看起来更逼真,更有层次感,在项目中很好用。HTML5影评设计与实现网站(3):
网站内容设计(企业门户网站的发展背景和国内外研究现状及应用意义)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-01-27 13:27
【摘要】企业门户网站代表了企业的整体形象,是企业产品推广的重要渠道,是企业良好经营的重要体现。随着企业门户网站的不断升级,传统的信息管理系统已经难以满足网站中日益增多的内容和海量数据的管理、发布和实时更新的需要。针对企业门户网站中数据组织结构混乱、层次不明确、内容更新不及时等问题,提出了一种内容管理系统。企业门户网站的内容管理系统将网站的内容提取出来,分门别类存放,方便技术人员单独管理网站的内容,重点解决网站的具体内容编辑发布问题,达到内容复用的目的。企业门户内容管理系统网站支持二次开发,可以满足一般企业门户网站的内容管理需求。详细阐述了内容管理系统的发展背景和国内外研究现状,深入分析了内容管理系统的应用意义。针对企业门户网站的业务需求,本文设计的内容管理系统从系统角色、系统功能、业务流程和非功能性。采用软件工程的理论和方法,采用面向对象的开发方法,采用JAVA编程语言、eclipse开发工具和MySQL数据库,基于J2EE平台和MVC架构,采用Freemarker模板关键技术,采用前端页面展示内容脱离后台设计管理理念,最终设计并实现一个完整可行的企业门户内容管理系统网站。 查看全部
网站内容设计(企业门户网站的发展背景和国内外研究现状及应用意义)
【摘要】企业门户网站代表了企业的整体形象,是企业产品推广的重要渠道,是企业良好经营的重要体现。随着企业门户网站的不断升级,传统的信息管理系统已经难以满足网站中日益增多的内容和海量数据的管理、发布和实时更新的需要。针对企业门户网站中数据组织结构混乱、层次不明确、内容更新不及时等问题,提出了一种内容管理系统。企业门户网站的内容管理系统将网站的内容提取出来,分门别类存放,方便技术人员单独管理网站的内容,重点解决网站的具体内容编辑发布问题,达到内容复用的目的。企业门户内容管理系统网站支持二次开发,可以满足一般企业门户网站的内容管理需求。详细阐述了内容管理系统的发展背景和国内外研究现状,深入分析了内容管理系统的应用意义。针对企业门户网站的业务需求,本文设计的内容管理系统从系统角色、系统功能、业务流程和非功能性。采用软件工程的理论和方法,采用面向对象的开发方法,采用JAVA编程语言、eclipse开发工具和MySQL数据库,基于J2EE平台和MVC架构,采用Freemarker模板关键技术,采用前端页面展示内容脱离后台设计管理理念,最终设计并实现一个完整可行的企业门户内容管理系统网站。
网站内容设计( 企业在网站建设时必不可少的作用有哪些?科技)
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2022-01-26 02:15
企业在网站建设时必不可少的作用有哪些?科技)
网站设计是什么?企业在开发网站时应该注意什么?
兔子科技2022-01-24
随着时代的发展,网站建设已经成为企业不可缺少的推广渠道之一。但是,在网站建设和发展之前,企业需要设计好网站的整体布局,让网站更有价值,让网站发挥最大的作用,发挥最大的作用。它的好处。
因此,网站的设计成为网站建设中不可缺少的主题。要知道,网站的设计不仅仅是简单的展示公司的文化理念,也不是刻意灌输给用户的。网站信息,而是为了让企业更好的保证执行力,让用户有很好的体验感,充分吸引用户的注意力,甚至让用户忘记这是一个产品。
那么,网站 到底是什么?对业务有什么影响?企业在建设过程中会遇到哪些问题网站?诸如此类的问题,一起来探讨吧!
俗话说,网站设计一定要从用户层面看。
1. 明确主题定位
一个相对清晰明确的定位对于网站的构建非常重要。要知道大部分网站在构建后没有任何作用,无法运行。很多时候是因为关键词没有选对,原因是网站在网站构建的初期没有明确定位。
简单来说,网站需要确定网站的用户群,网站能给用户带来什么,能给用户带来什么有益的信息,对用户有什么帮助等等,不仅方便前期开发网站时定位准确,也为后期优化网站创造方便。
2. 掌握网站的整体设计风格
在设计网站时,要进行合理的设计,合理的使用色彩来传达信息,而在网站设计配色时,需要分清主次,主题应该是突出,从而利用线条和形状为用户展现出浓厚的艺术气息。
用户的第一视觉是影响用户整体感觉的重要因素。一个好的网站设计可以让用户在浏览网站的时候准确的找到自己感兴趣的网站。网站具有独特的辨识度,可以帮助企业快速树立品牌形象。
3. 清晰简洁的网站 架构
对于企业来说,网站是用户在互联网上识别企业的面孔。所以网站的整体结构需要包括:公司概况、企业荣誉、企业活动、新闻资讯和产品信息等,让用户通过这些内容形成品牌知名度,从而对产品有一个全面的初步了解。公司。
如果说企业网站的结构不清晰,除了让用户的体验感觉很糟糕之外,还会影响搜索引擎蜘蛛和爬虫的爬取,影响内容收录 .
4. 网站的日常维护
网站构建完成后,不容忽视。需要定期做网站的维护工作。即使网站出现问题,也能及时解决,而不至于影响网站@网站的推广效率。当然要定期更新文章,维护网站的安全,防止网站被攻击导致网站响应速度变慢,影响用户体验。 查看全部
网站内容设计(
企业在网站建设时必不可少的作用有哪些?科技)
网站设计是什么?企业在开发网站时应该注意什么?

兔子科技2022-01-24
随着时代的发展,网站建设已经成为企业不可缺少的推广渠道之一。但是,在网站建设和发展之前,企业需要设计好网站的整体布局,让网站更有价值,让网站发挥最大的作用,发挥最大的作用。它的好处。
因此,网站的设计成为网站建设中不可缺少的主题。要知道,网站的设计不仅仅是简单的展示公司的文化理念,也不是刻意灌输给用户的。网站信息,而是为了让企业更好的保证执行力,让用户有很好的体验感,充分吸引用户的注意力,甚至让用户忘记这是一个产品。
那么,网站 到底是什么?对业务有什么影响?企业在建设过程中会遇到哪些问题网站?诸如此类的问题,一起来探讨吧!
俗话说,网站设计一定要从用户层面看。
1. 明确主题定位
一个相对清晰明确的定位对于网站的构建非常重要。要知道大部分网站在构建后没有任何作用,无法运行。很多时候是因为关键词没有选对,原因是网站在网站构建的初期没有明确定位。
简单来说,网站需要确定网站的用户群,网站能给用户带来什么,能给用户带来什么有益的信息,对用户有什么帮助等等,不仅方便前期开发网站时定位准确,也为后期优化网站创造方便。
2. 掌握网站的整体设计风格
在设计网站时,要进行合理的设计,合理的使用色彩来传达信息,而在网站设计配色时,需要分清主次,主题应该是突出,从而利用线条和形状为用户展现出浓厚的艺术气息。
用户的第一视觉是影响用户整体感觉的重要因素。一个好的网站设计可以让用户在浏览网站的时候准确的找到自己感兴趣的网站。网站具有独特的辨识度,可以帮助企业快速树立品牌形象。
3. 清晰简洁的网站 架构
对于企业来说,网站是用户在互联网上识别企业的面孔。所以网站的整体结构需要包括:公司概况、企业荣誉、企业活动、新闻资讯和产品信息等,让用户通过这些内容形成品牌知名度,从而对产品有一个全面的初步了解。公司。
如果说企业网站的结构不清晰,除了让用户的体验感觉很糟糕之外,还会影响搜索引擎蜘蛛和爬虫的爬取,影响内容收录 .
4. 网站的日常维护
网站构建完成后,不容忽视。需要定期做网站的维护工作。即使网站出现问题,也能及时解决,而不至于影响网站@网站的推广效率。当然要定期更新文章,维护网站的安全,防止网站被攻击导致网站响应速度变慢,影响用户体验。
网站内容设计(1.企业品牌网站设计的基本流程是什么?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-01-26 02:11
1.企业品牌网站设计
我们将由设计团队或公司设计师根据设计元素,围绕公司主营业务进行包装,在互联网上塑造公司良好的品牌形象。
2.新媒体网站
主要内容包括微信、移动互联网客户端或网站。如今,大部分网民都关注手机,所以他们往往会获得更多的流量,但网站的结构与电脑的结构不同。需要根据手机的屏幕、分辨率和系统而定。
3.营销客户网站设计
公司渠道展示、优势、公司相关视频展示、营销方案撰写等。
4.纯展示网站
这类网站主要用于广告展示,快速搭建和快速输入内容,这类网站比较容易架设,企业品牌会很快获得关注。
网站内容的专业设计非常复杂,需要为客户建立更完善的服务项目。例如,由于互联网连接,某些网站需要多语言支持,以及网站的数据安全和内容的及时备份。由于 网站 上的病毒风险很高,这将是未来维护的一部分,并且需要客户分担部分维护成本。定期访问此 网站 非常值得。
还要特别注意网站的设计细节,包括网站使用哪个加速引擎,可以大大提高浏览时图片的加载速度,包括浏览时图片如何变成合适的屏幕尺寸. 因此,找到一家可靠的网站设计公司,可以满足您的所有需求,将您的业务扩展到互联网并获得更大的客户群,是非常重要的。 查看全部
网站内容设计(1.企业品牌网站设计的基本流程是什么?-八维教育)
1.企业品牌网站设计
我们将由设计团队或公司设计师根据设计元素,围绕公司主营业务进行包装,在互联网上塑造公司良好的品牌形象。
2.新媒体网站
主要内容包括微信、移动互联网客户端或网站。如今,大部分网民都关注手机,所以他们往往会获得更多的流量,但网站的结构与电脑的结构不同。需要根据手机的屏幕、分辨率和系统而定。
3.营销客户网站设计
公司渠道展示、优势、公司相关视频展示、营销方案撰写等。
4.纯展示网站
这类网站主要用于广告展示,快速搭建和快速输入内容,这类网站比较容易架设,企业品牌会很快获得关注。
网站内容的专业设计非常复杂,需要为客户建立更完善的服务项目。例如,由于互联网连接,某些网站需要多语言支持,以及网站的数据安全和内容的及时备份。由于 网站 上的病毒风险很高,这将是未来维护的一部分,并且需要客户分担部分维护成本。定期访问此 网站 非常值得。
还要特别注意网站的设计细节,包括网站使用哪个加速引擎,可以大大提高浏览时图片的加载速度,包括浏览时图片如何变成合适的屏幕尺寸. 因此,找到一家可靠的网站设计公司,可以满足您的所有需求,将您的业务扩展到互联网并获得更大的客户群,是非常重要的。
网站内容设计(-伟之琦建站网页设计流程概述(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-25 20:20
网页设计过程概述
随着互联网的兴起,围绕互联网出现了一系列周边产品,浏览网站成为人们上网的主要目的。由于人们对互联网的频繁使用,网页设计行业已经风靡一时,而网页设计过程对于很多人来说并不是一个众所周知的概念。今天——威智奇建设站就为大家简单介绍一下。
每个企业都希望寻求一种便捷、高效、成本更低的宣传方式来达到效果,进行详细的规划,并按照这个规划进行最终的建设。
就像我们在一个时间框架内为我们的工作制定了长期计划。通俗地说,网页设计过程是企业网页设计的简单计划。完成这个架构后,他就可以慢慢充实自己的血肉了。
网页设计过程的具体内容
毕竟网站工作也是一个服务行业,他们的目的就是为广大电脑用户提供更多的网络信息。网页设计的具体设计过程一般不会很复杂。在纸上表达很容易,但可能需要一定的操作技巧。
网页设计流程首先是根据客户的需求制定网页设计的最终目的,然后对域名进行具体的选择,然后查看完成的网站程序源代码,以及一切正常后再租一个新的。服务器,最后把所有的程序上传传输到你的服务器上,这个网站基本可以工作了。
中间有很多重要的操作,只能用简单的文字来描述。对于非专业人士来说,网页设计过程并不是一本通俗易懂的小说。读完就可以忘记了。它可以用作一种技术。掌握。并且需要经过一定的学习才能进行最后的成功操作。 查看全部
网站内容设计(-伟之琦建站网页设计流程概述(图))
网页设计过程概述
随着互联网的兴起,围绕互联网出现了一系列周边产品,浏览网站成为人们上网的主要目的。由于人们对互联网的频繁使用,网页设计行业已经风靡一时,而网页设计过程对于很多人来说并不是一个众所周知的概念。今天——威智奇建设站就为大家简单介绍一下。
每个企业都希望寻求一种便捷、高效、成本更低的宣传方式来达到效果,进行详细的规划,并按照这个规划进行最终的建设。
就像我们在一个时间框架内为我们的工作制定了长期计划。通俗地说,网页设计过程是企业网页设计的简单计划。完成这个架构后,他就可以慢慢充实自己的血肉了。

网页设计过程的具体内容
毕竟网站工作也是一个服务行业,他们的目的就是为广大电脑用户提供更多的网络信息。网页设计的具体设计过程一般不会很复杂。在纸上表达很容易,但可能需要一定的操作技巧。
网页设计流程首先是根据客户的需求制定网页设计的最终目的,然后对域名进行具体的选择,然后查看完成的网站程序源代码,以及一切正常后再租一个新的。服务器,最后把所有的程序上传传输到你的服务器上,这个网站基本可以工作了。
中间有很多重要的操作,只能用简单的文字来描述。对于非专业人士来说,网页设计过程并不是一本通俗易懂的小说。读完就可以忘记了。它可以用作一种技术。掌握。并且需要经过一定的学习才能进行最后的成功操作。
网站内容设计(一个好的网站对于用户体现来说的涵盖哪些内容?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-01-25 00:10
代码编写的简单性,页面规划的合理性,用户的易用性。从网站网站的内容来看,新闻内容要尽量与产品相关,适当使用面包屑导航。
图 25569-1:
我们在日常生活中遇到的很多创业者都一味追求页面的华丽,而忽略了用户体验,而一个好的网站在设计的时候一定要考虑到用户体验,这导致了一个什么是空的,什么是漂亮的can只能在互联网上娱乐,那么好的网站主要针对用户表现涵盖哪些内容?
他主要体现在代码编写的简洁性、页面规划的合理性、用户的便捷性、营销主题的突出性。换成一句简单的句子:易于用户理解,易于操作,有吸引力的网站。
为 网站 编写程序时遵循 Web 标准(从 W3C 标准开始,然后使用其他公认的标准,如 Java 等)
妨碍用户:不要使用过大的页面,不要使用 Flash 进行介绍,不要使用促销和不适当的图像(例如笑脸照片)破坏内容
其次,从网站网站的内容来看,新闻内容尽量与产品相关,不要随意填写与产品关键词无关的新闻,这样会导致客户感到受骗,百度发现之后会受到处罚甚至降级。
再次正确使用面包屑导航,不要过度使用它。过度使用面包屑会导致引擎识别混乱,影响百度排名,请根据实际情况使用。
所以看了这么多,其实还是把最清楚最有用的反例罗列一下比较好。以下是来自站长工具的易讯网络的一些负面描述:
当用户阅读网页内容时,他们中的大多数人浏览速度很快。只有当用户对内容非常感兴趣时,才会逐字阅读;好的网页设计可以帮助用户更方便快捷地浏览网页内容。
Yoyo:现在是信息爆炸的时代,用户很少有精力仔细阅读内容,更多的时候是通过素描、看图、看第一句话、看粗体来理解信息。因此,在新时代,无论是网页设计还是移动产品设计,信息的聚焦、用户注意力的把握、界面内容的节奏都是设计的重点。
– 用户有自己的做事习惯。这些习惯对他们来说是最舒服的,但不一定是最有效或最合理的。我们在设计产品时也应该遵循这个思路,如何让用户使用产品时最舒适、最安全、最愉快;而不是最有效的,甚至设定量化标准来要求这种效率,因为强制要求往往适得其反。
今天的用户习惯了向下滚动来获取更多信息,虽然页面顶部的位置仍然是最重要的,但没有必要将所有内容都挤在页面顶部。
——尤其是在以iphone为首的智能手机新时代,用手向下滑动可以看到更多的内容,已经成为用户可以接受和熟悉的操作方式。不要拘泥于将所有东西都放在顶部,但设计师需要记住顶部很重要。一般来说,一个网页的第一屏的曝光率要远大于第二屏及以上的曝光量。比如我设计的产品的真实数据,第二屏及以后的曝光率只有第一屏的不到10%。
– 如果设计师只是让网站看起来不错,首先交互设计师会丢掉工作。即使是愿景现在也在为整个产品做愿景。品牌、用户情感、交互配合、动态效果展示都会在视觉设计中考虑。所以我认为没有任何设计师只是为了让 网站 看起来不错。
前期融入了为残障人士服务的设计理念,增加的设计成本网站不会太高;网站 因此将服务于更广泛的用户群体。
– 我做过一些公益设计项目,比如雅虎移动搜索和琥珀警报的合作,但我没有负责为残疾人设计功能或产品。我很惭愧。我希望以后有机会设计一些。
大多数设计师更喜欢重新设计而不是参考现有的设计形式,他们应该考虑到现有的设计已经过验证并且用户已经习惯了。作为设计师,你需要有足够的信心去推广一个新的设计。
– 没有必要怀疑这个假设。在美国互联网公司的设计团队中,很多设计总监会直接要求下属,设计一定要和行业不一样。但在做创新设计的时候,一定要记住这几点:从根本上解决问题并具有商业价值,尊重行业和用户的现有习惯,不要为创新而创新。
用户不喜欢变化,所以 网站 的修订需要源于更深层次的需求,而不仅仅是为了修订。
– 能够解决问题,具有商业价值,以新技术为驱动,利用大数据分析的结果来思考这些维度的修正。
提供让用户感到可控的选择是一件好事,但太多的选择会让用户感到不知所措,无法理解产品。
——很多朋友会来找我问,为什么某个产品还在用,不应该淘汰吗,为什么某个产品能赚钱,完全无法想象。事实上,这只是因为你不是目标用户。即使你在设计一个音乐产品,你也是一个听音乐的老手,你也不能把自己当成所有的目标用户,因为你只是他们中的一员。
在理想情况下,用户会阅读您的所有 网站 消息并发现对他们最有价值的内容。现实世界是用户快速扫描网站,找到第一个吸引他们注意力的内容,然后继续下一步。
– 用户不会做出最佳选择,甚至用户也会经常被其他有吸引力的因素所偏袒。因此,我们需要在产品设计中考虑到这些“不科学、不严谨”的因素。比如你去超市想买瓶水,结账的时候买可乐、口香糖、薯片、酸奶。你认为这只是因为你贪婪。嘿嘿。:) 查看全部
网站内容设计(一个好的网站对于用户体现来说的涵盖哪些内容?)
代码编写的简单性,页面规划的合理性,用户的易用性。从网站网站的内容来看,新闻内容要尽量与产品相关,适当使用面包屑导航。

图 25569-1:
我们在日常生活中遇到的很多创业者都一味追求页面的华丽,而忽略了用户体验,而一个好的网站在设计的时候一定要考虑到用户体验,这导致了一个什么是空的,什么是漂亮的can只能在互联网上娱乐,那么好的网站主要针对用户表现涵盖哪些内容?
他主要体现在代码编写的简洁性、页面规划的合理性、用户的便捷性、营销主题的突出性。换成一句简单的句子:易于用户理解,易于操作,有吸引力的网站。
为 网站 编写程序时遵循 Web 标准(从 W3C 标准开始,然后使用其他公认的标准,如 Java 等)
妨碍用户:不要使用过大的页面,不要使用 Flash 进行介绍,不要使用促销和不适当的图像(例如笑脸照片)破坏内容
其次,从网站网站的内容来看,新闻内容尽量与产品相关,不要随意填写与产品关键词无关的新闻,这样会导致客户感到受骗,百度发现之后会受到处罚甚至降级。
再次正确使用面包屑导航,不要过度使用它。过度使用面包屑会导致引擎识别混乱,影响百度排名,请根据实际情况使用。
所以看了这么多,其实还是把最清楚最有用的反例罗列一下比较好。以下是来自站长工具的易讯网络的一些负面描述:
当用户阅读网页内容时,他们中的大多数人浏览速度很快。只有当用户对内容非常感兴趣时,才会逐字阅读;好的网页设计可以帮助用户更方便快捷地浏览网页内容。
Yoyo:现在是信息爆炸的时代,用户很少有精力仔细阅读内容,更多的时候是通过素描、看图、看第一句话、看粗体来理解信息。因此,在新时代,无论是网页设计还是移动产品设计,信息的聚焦、用户注意力的把握、界面内容的节奏都是设计的重点。
– 用户有自己的做事习惯。这些习惯对他们来说是最舒服的,但不一定是最有效或最合理的。我们在设计产品时也应该遵循这个思路,如何让用户使用产品时最舒适、最安全、最愉快;而不是最有效的,甚至设定量化标准来要求这种效率,因为强制要求往往适得其反。
今天的用户习惯了向下滚动来获取更多信息,虽然页面顶部的位置仍然是最重要的,但没有必要将所有内容都挤在页面顶部。
——尤其是在以iphone为首的智能手机新时代,用手向下滑动可以看到更多的内容,已经成为用户可以接受和熟悉的操作方式。不要拘泥于将所有东西都放在顶部,但设计师需要记住顶部很重要。一般来说,一个网页的第一屏的曝光率要远大于第二屏及以上的曝光量。比如我设计的产品的真实数据,第二屏及以后的曝光率只有第一屏的不到10%。
– 如果设计师只是让网站看起来不错,首先交互设计师会丢掉工作。即使是愿景现在也在为整个产品做愿景。品牌、用户情感、交互配合、动态效果展示都会在视觉设计中考虑。所以我认为没有任何设计师只是为了让 网站 看起来不错。
前期融入了为残障人士服务的设计理念,增加的设计成本网站不会太高;网站 因此将服务于更广泛的用户群体。
– 我做过一些公益设计项目,比如雅虎移动搜索和琥珀警报的合作,但我没有负责为残疾人设计功能或产品。我很惭愧。我希望以后有机会设计一些。
大多数设计师更喜欢重新设计而不是参考现有的设计形式,他们应该考虑到现有的设计已经过验证并且用户已经习惯了。作为设计师,你需要有足够的信心去推广一个新的设计。
– 没有必要怀疑这个假设。在美国互联网公司的设计团队中,很多设计总监会直接要求下属,设计一定要和行业不一样。但在做创新设计的时候,一定要记住这几点:从根本上解决问题并具有商业价值,尊重行业和用户的现有习惯,不要为创新而创新。
用户不喜欢变化,所以 网站 的修订需要源于更深层次的需求,而不仅仅是为了修订。
– 能够解决问题,具有商业价值,以新技术为驱动,利用大数据分析的结果来思考这些维度的修正。
提供让用户感到可控的选择是一件好事,但太多的选择会让用户感到不知所措,无法理解产品。
——很多朋友会来找我问,为什么某个产品还在用,不应该淘汰吗,为什么某个产品能赚钱,完全无法想象。事实上,这只是因为你不是目标用户。即使你在设计一个音乐产品,你也是一个听音乐的老手,你也不能把自己当成所有的目标用户,因为你只是他们中的一员。
在理想情况下,用户会阅读您的所有 网站 消息并发现对他们最有价值的内容。现实世界是用户快速扫描网站,找到第一个吸引他们注意力的内容,然后继续下一步。
– 用户不会做出最佳选择,甚至用户也会经常被其他有吸引力的因素所偏袒。因此,我们需要在产品设计中考虑到这些“不科学、不严谨”的因素。比如你去超市想买瓶水,结账的时候买可乐、口香糖、薯片、酸奶。你认为这只是因为你贪婪。嘿嘿。:)
网站内容设计(网站设计成了网站建设时必不可少的主题,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-01-24 11:14
随着时代的发展,网站建设已经成为企业不可缺少的推广渠道之一。但是,在网站建设和发展之前,企业需要对网站的整体布局进行设计,让网站更有价值,让网站发挥最大的作用,发挥最大的作用。它的好处。
因此,网站的设计成为网站建设中不可缺少的主题。要知道,网站的设计不仅仅是简单的企业文化理念的展示,也不是刻意灌输给用户的。网站信息,而是为了让企业更好的保证执行力,让用户有很好的体验感,充分吸引用户的注意力,甚至让用户忘记这是一个产品。
那么,网站 到底是什么?对业务有什么影响?企业在建设过程中会遇到哪些问题网站?诸如此类的问题,一起来探讨吧!
俗话说,网站设计一定要从用户层面看。
1. 明确主题定位
一个相对清晰明确的定位对于网站的构建非常重要。要知道大部分网站在构建后没有任何作用,无法运行。很多时候是因为关键词没有正确选择,而造成这种情况的原因是网站在网站的构建初期没有明确定位。
简单来说,网站需要确定网站的用户群,网站能给用户带来什么,能给用户带来什么有益的信息,对用户有什么帮助等等,即便于前期开发网站时有一个准确的定位,也为后期优化网站创造了方便。
2. 掌握网站的整体设计风格
在设计网站时,要进行合理的设计,合理的使用色彩来传达信息,而在网站设计配色时,需要分清主次,主题应该是突出,从而利用线条和形状为用户展现出浓厚的艺术气息。
用户的第一视觉是影响用户整体感觉的重要因素。一个好的网站设计可以让用户在浏览网站的时候准确的找到自己感兴趣的网站。网站具有独特的辨识度,可以帮助企业快速树立品牌形象。
3. 清晰简洁的网站 架构
对于企业来说,网站是用户在互联网上识别企业的面孔。所以网站的整体结构需要包括:公司概况、企业荣誉、企业活动、新闻资讯和产品信息等,让用户通过这些内容形成品牌知名度,从而对产品有一个全面的初步了解。公司。
如果说企业网站的结构不清晰,除了让用户的体验感觉很糟糕之外,还会影响搜索引擎蜘蛛和爬虫的爬取,影响内容收录 .
4. 网站 的日常维护
网站构建完成后,不容忽视。需要定期做网站的维护工作。即使网站出现问题,也能及时解决,而不至于影响网站@网站的推广效率。当然要定期更新文章,维护网站的安全,防止网站被攻击导致网站响应速度变慢,影响用户体验。返回搜狐,查看更多 查看全部
网站内容设计(网站设计成了网站建设时必不可少的主题,你知道吗?)
随着时代的发展,网站建设已经成为企业不可缺少的推广渠道之一。但是,在网站建设和发展之前,企业需要对网站的整体布局进行设计,让网站更有价值,让网站发挥最大的作用,发挥最大的作用。它的好处。
因此,网站的设计成为网站建设中不可缺少的主题。要知道,网站的设计不仅仅是简单的企业文化理念的展示,也不是刻意灌输给用户的。网站信息,而是为了让企业更好的保证执行力,让用户有很好的体验感,充分吸引用户的注意力,甚至让用户忘记这是一个产品。

那么,网站 到底是什么?对业务有什么影响?企业在建设过程中会遇到哪些问题网站?诸如此类的问题,一起来探讨吧!
俗话说,网站设计一定要从用户层面看。
1. 明确主题定位
一个相对清晰明确的定位对于网站的构建非常重要。要知道大部分网站在构建后没有任何作用,无法运行。很多时候是因为关键词没有正确选择,而造成这种情况的原因是网站在网站的构建初期没有明确定位。
简单来说,网站需要确定网站的用户群,网站能给用户带来什么,能给用户带来什么有益的信息,对用户有什么帮助等等,即便于前期开发网站时有一个准确的定位,也为后期优化网站创造了方便。

2. 掌握网站的整体设计风格
在设计网站时,要进行合理的设计,合理的使用色彩来传达信息,而在网站设计配色时,需要分清主次,主题应该是突出,从而利用线条和形状为用户展现出浓厚的艺术气息。
用户的第一视觉是影响用户整体感觉的重要因素。一个好的网站设计可以让用户在浏览网站的时候准确的找到自己感兴趣的网站。网站具有独特的辨识度,可以帮助企业快速树立品牌形象。
3. 清晰简洁的网站 架构
对于企业来说,网站是用户在互联网上识别企业的面孔。所以网站的整体结构需要包括:公司概况、企业荣誉、企业活动、新闻资讯和产品信息等,让用户通过这些内容形成品牌知名度,从而对产品有一个全面的初步了解。公司。
如果说企业网站的结构不清晰,除了让用户的体验感觉很糟糕之外,还会影响搜索引擎蜘蛛和爬虫的爬取,影响内容收录 .

4. 网站 的日常维护
网站构建完成后,不容忽视。需要定期做网站的维护工作。即使网站出现问题,也能及时解决,而不至于影响网站@网站的推广效率。当然要定期更新文章,维护网站的安全,防止网站被攻击导致网站响应速度变慢,影响用户体验。返回搜狐,查看更多
网站内容设计(十堰网站建设有哪些类型的网站-一下的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-01-22 16:22
十堰网站的应用是很常见的东西,不同行业有不同类型的网站。不同的 网站 有不同的构造风格。今天给大家介绍一下网站有哪些类型。
网站内容设计的专业性很复杂。在设计网站的时候,一定要关注每个企业对网站的需求。企业要想通过网站提高经济效益,那么网站就必须与其他企业建立合作。产品信息密切相关,那么网站有哪些类型呢?
1、企业品牌设计
一个好的企业品牌需要围绕企业的主营业务进行包装,设计元素由设计团队或公司设计师提供,塑造网络企业的无形资产。
2、营销网站设计客户
包括频道展示、方向展示、视频展示、移动互联网对接、电脑终端网站建设、上述或个别内容的提供和规划建设。
3、新媒体网站
主要内容包括移动互联网客户端或网站微信。现在大部分网民都把注意力集中在手机上,所以他们的流量往往更多。但是 网站 的构造不同于计算机的构造。需要根据屏幕、分辨率和系统的相应机制进行调整。微信部分包括公众号、服务号等业务平台。
4、纯显示网站
主要用于广告,建设快,投资内容快,这种方式价格比最低,但品牌很快就会被看重。
当然,一些细节也需要特别注意,包括网站使用哪个加速引擎,可以大大提高用户浏览过程中的图片加载速度,包括图片在浏览过程中如何变成合适的屏幕尺寸,这需要团队与客户的谈判建立良好的沟通,所有细节都必须在后期敲定。因此,找一家可靠的网站设计公司,可以满足所有需求,将业务扩展到网络,并获得更大的客户群。 查看全部
网站内容设计(十堰网站建设有哪些类型的网站-一下的)
十堰网站的应用是很常见的东西,不同行业有不同类型的网站。不同的 网站 有不同的构造风格。今天给大家介绍一下网站有哪些类型。
网站内容设计的专业性很复杂。在设计网站的时候,一定要关注每个企业对网站的需求。企业要想通过网站提高经济效益,那么网站就必须与其他企业建立合作。产品信息密切相关,那么网站有哪些类型呢?
1、企业品牌设计
一个好的企业品牌需要围绕企业的主营业务进行包装,设计元素由设计团队或公司设计师提供,塑造网络企业的无形资产。
2、营销网站设计客户
包括频道展示、方向展示、视频展示、移动互联网对接、电脑终端网站建设、上述或个别内容的提供和规划建设。

3、新媒体网站
主要内容包括移动互联网客户端或网站微信。现在大部分网民都把注意力集中在手机上,所以他们的流量往往更多。但是 网站 的构造不同于计算机的构造。需要根据屏幕、分辨率和系统的相应机制进行调整。微信部分包括公众号、服务号等业务平台。
4、纯显示网站
主要用于广告,建设快,投资内容快,这种方式价格比最低,但品牌很快就会被看重。
当然,一些细节也需要特别注意,包括网站使用哪个加速引擎,可以大大提高用户浏览过程中的图片加载速度,包括图片在浏览过程中如何变成合适的屏幕尺寸,这需要团队与客户的谈判建立良好的沟通,所有细节都必须在后期敲定。因此,找一家可靠的网站设计公司,可以满足所有需求,将业务扩展到网络,并获得更大的客户群。
网站内容设计(网站内容设计非常出色,关键是页面各个版块布局合理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-01-22 09:03
网站内容设计非常出色,关键是页面各个版块布局合理,多种展示方式,浏览起来很舒服,就是不知道这样的网站在中国有多少?,所以收藏功能不是特别实用。
网站和微信体验都很好。网站就一个交互入口,但是微信公众号有两个入口。如果网站能把在微信中的体验做的好一点就好了。
用户体验不是指用户怎么操作,是指交互方式、体验环境、内容呈现,让用户感觉到一个不错的用户交互。用户操作不好,你再牛逼的用户体验也没用。
分析用户体验,可能分三个方面来看:第一,页面结构呈现,包括页面布局、页面品牌认知、背景配色等;第二,技术体验,指操作体验、平台新技术引入等;第三,商业体验,指对公司及产品的客户价值等。从这三个方面入手,你可以分析用户体验分析的很全面。
个人觉得在我们系统中,用户体验包括页面展示,页面交互,页面视觉效果,页面逻辑等等。
专业的事应该交给专业的人
环境,用户体验,结构,语言,资源,实现方式,响应速度,
网站用户体验,怎么说呢,百度讲用户体验是用户视角,对于用户来说,首先在我眼里我认为首先是布局,这里说的布局是页面结构,页面模块布局,页面交互体验,页面逻辑。布局说不太明白,首先页面结构应该设计成什么样的,应该怎么样去布局,是每个功能按钮模块首尾相接,而不是互不相关,应该给用户有个对页面交互的不错的感受,并让他记住那个感觉,这就是布局。
可以参考国外的简约网站,但在国内用起来不太方便,毕竟百度的布局,不想像国外简约网站,比如在英文一个模块有多个子页面,在中文里就不太好设计成这样,虽然有多子页面,却可以让用户记住那个感觉,这就是结构,可以直接搜索到你要的结构,也方便用户找那个感觉。 查看全部
网站内容设计(网站内容设计非常出色,关键是页面各个版块布局合理)
网站内容设计非常出色,关键是页面各个版块布局合理,多种展示方式,浏览起来很舒服,就是不知道这样的网站在中国有多少?,所以收藏功能不是特别实用。
网站和微信体验都很好。网站就一个交互入口,但是微信公众号有两个入口。如果网站能把在微信中的体验做的好一点就好了。
用户体验不是指用户怎么操作,是指交互方式、体验环境、内容呈现,让用户感觉到一个不错的用户交互。用户操作不好,你再牛逼的用户体验也没用。
分析用户体验,可能分三个方面来看:第一,页面结构呈现,包括页面布局、页面品牌认知、背景配色等;第二,技术体验,指操作体验、平台新技术引入等;第三,商业体验,指对公司及产品的客户价值等。从这三个方面入手,你可以分析用户体验分析的很全面。
个人觉得在我们系统中,用户体验包括页面展示,页面交互,页面视觉效果,页面逻辑等等。
专业的事应该交给专业的人
环境,用户体验,结构,语言,资源,实现方式,响应速度,
网站用户体验,怎么说呢,百度讲用户体验是用户视角,对于用户来说,首先在我眼里我认为首先是布局,这里说的布局是页面结构,页面模块布局,页面交互体验,页面逻辑。布局说不太明白,首先页面结构应该设计成什么样的,应该怎么样去布局,是每个功能按钮模块首尾相接,而不是互不相关,应该给用户有个对页面交互的不错的感受,并让他记住那个感觉,这就是布局。
可以参考国外的简约网站,但在国内用起来不太方便,毕竟百度的布局,不想像国外简约网站,比如在英文一个模块有多个子页面,在中文里就不太好设计成这样,虽然有多子页面,却可以让用户记住那个感觉,这就是结构,可以直接搜索到你要的结构,也方便用户找那个感觉。
网站内容设计(如何用代码创建网站?小编一起来看看吧!!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-22 03:20
[网站设计与制作] 如何用代码创建网站?如何快速制作自己的网站和网页?下面就和小编一起来看看吧!
如何在代码中创建 网站?
现在好用的工具越来越多,做一个网页就变成了一件简单的工作,不像过去手工制作一行源代码。一般初学者通过短期学习可以学会做网页,所以觉得做网页很简单,自己做的网站很着急,但是做了之后发现为什么他们的 网站 与其他人相比非常粗糙?? 常说心急不能吃热豆腐。建造网站就像建造一座建筑,它是系统工程,有自己特定的工作流程,只有按照这一步,一步一步,才能设计出满意的网站。另一方面,定义网站主题的网站主题是你制作的网站的主要内容,网站必须有明确的主题。尤其是个人网站,内容不可能像综合网站那样大而全。因为你没有这个能力和精力,所以你必须找到自己感兴趣的内容,深入,做自己的特色,打动用户。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要清晰,你的主题内的内容要大、完整、精炼。二、采集资料明确网站主题后,围绕主题采集资料。俗话说,善女不食饭。为了让你的网站有血有肉,吸引用户,尽量多采集数据。您采集的数据越多,将来制作 网站 就越容易。
三、规划网站中的一个网站能否设计成功,很大程度上决定了设计师的规划水平。规划网站 就像设计师设计一座建筑。图纸,你可以建造美丽的建筑。网站策划包括很多内容,如网站结构、栏目设置、网站风格、配色、排版、文图应用等。考虑所有这些方面,以便您在生产过程中轻松熟悉它们,您将获得成功。只有这样制作出来的网页才具有个性、特色和魅力。下面详细介绍如何规划网站的具体内容。四、选择合适的制作工具,哪个工具不会影响网页的质量,但是功能强大,使用简单。有许多与网页创建相关的工具。首先是网页创建工具。现在很多网友都选择看编辑工具了。当然,最好的是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有Photoshop、Photoimpact等动画制作工具,如Flash、Cool3d、GifAnimator等,还有网页效果工具,如声音、色彩等。关于免费的网站模板,有网上有很多软件五、。网页的信息和工具也选好了,下面要一步一步规划,把你的想法变成现实。这是一个复杂而细致的过程,必须从大到小,
所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,以便在出现问题时进行修改。制作网页时,必须灵活使用模板,大大提高生产效率。六、上传并测试网页完成,然后发布到web服务器上,让全世界的朋友都能看到上传工具很多,有些网页创建工具本身自带FTP功能。将网站发布到你的应用首页网站并上传后,在浏览器中打开你自己的网站,逐页测试链接,发现任何问题,立即修改,然后上传测试。在所有测试结束后,您可以将您的 网站 分享给朋友并让他们浏览。七、宣传页完成后,继续宣传,让朋友知道,提高网站的访问率和人气。推广方式有很多种。例如,在搜索引擎上注册,与其他网站交换链接,添加广告链接等。八、维护更新。
如何快速制作自己的网站和网页?
和别人比起来很粗糙?常说心急不能吃热豆腐。建造网站就像建造一座建筑,它是系统工程,有自己特定的工作流程,只有按照这一步,一步一步,才能设计出满意的网站。另一方面,定义网站主题的网站主题是你制作的网站的主要内容,网站必须有明确的主题。尤其是个人网站,内容不可能像综合网站那样大而全。因为你没有这个能力和精力,所以你必须找到自己感兴趣的内容,深入,做自己的特色,打动用户。网站的主题没有规则,只要你有兴趣,任何内容都可以,但主题要清晰,主题内的内容要大、完整、精炼。二、采集资料明确网站主题后,围绕主题采集资料。
俗话说,善女不食饭。为了让你的网站有血有肉,吸引用户,尽量多采集数据。您采集的数据越多,将来制作 网站 就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获得,也可以从互联网上采集。三、规划网站中的一个网站能否设计成功,很大程度上决定了设计师的规划水平。规划网站 就像设计师设计一座建筑。图纸,你可以建造美丽的建筑。网站策划包括很多内容,如网站结构、栏目设置、网站风格、配色、排版、文图应用等。只有在制作网页之前,您才能考虑所有这些方面,以便您在制作过程中轻松熟悉它们,您将获得成功。只有这样制作出来的网页才具有个性、特色和魅力。下面详细介绍如何规划网站的具体内容。四、选择合适的制作工具,哪个工具不会影响网页质量,但功能强大,使用简单。有许多与网页创建相关的工具。首先是网页创建工具。现在很多网友都选择看编辑工具了。当然,最好的是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有Photoshop、Photoimpact等动画制作工具,如Flash、Cool3d、GifAnimator、等,以及网页效果工具,如声音和颜色。以下必须逐步计划,以将您的想法变为现实。
这是一个复杂而细致的过程,必须由大到小,由简单到复杂。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,以便在出现问题时进行修改。制作网页时,必须灵活使用模板,大大提高生产效率。六、上传并测试网页完成,然后发布到web服务器上,让全世界的朋友都能看到上传工具很多,有些网页创建工具本身自带FTP功能。发布后 网站 到你的应用首页网站并上传,在浏览器中打开自己的网站,逐页测试链接,发现问题立即修改,然后上传测试。在所有测试结束后,您可以将您的 网站 分享给朋友并让他们浏览。七、宣传页完成后,继续宣传,让朋友知道,提高网站的访问率和人气。推广方式有很多种。例如,在搜索引擎上注册,与其他网站交换链接,添加广告链接等。八、维护更新网站始终维护和更新内容以保持新鲜,不要完成后立即将其放在那里。只有不断增加新的内容,才能吸引读者 ★学会做网页,您必须首先了解制作网页的工具。制作网页的主要工具是office自带的工具,操作简单、实用、易学、功能少。我不太喜欢他们。Dreamweaver:这是网页的三剑客之一。它是制作网页的工具。它可以自动生成网页代码。它是普通网页创建者的首选工具。推荐给初学者。另一个工具是编码工具,如写字板、EditPlus等。这些工具主要是编辑asp等动态网页。此外,还有 javascript 和 java 编辑器等网络编程工具。网页制作也是一个比较热门的行业。真正做好网站需要良好的设计基础。所以, 查看全部
网站内容设计(如何用代码创建网站?小编一起来看看吧!!)
[网站设计与制作] 如何用代码创建网站?如何快速制作自己的网站和网页?下面就和小编一起来看看吧!

如何在代码中创建 网站?
现在好用的工具越来越多,做一个网页就变成了一件简单的工作,不像过去手工制作一行源代码。一般初学者通过短期学习可以学会做网页,所以觉得做网页很简单,自己做的网站很着急,但是做了之后发现为什么他们的 网站 与其他人相比非常粗糙?? 常说心急不能吃热豆腐。建造网站就像建造一座建筑,它是系统工程,有自己特定的工作流程,只有按照这一步,一步一步,才能设计出满意的网站。另一方面,定义网站主题的网站主题是你制作的网站的主要内容,网站必须有明确的主题。尤其是个人网站,内容不可能像综合网站那样大而全。因为你没有这个能力和精力,所以你必须找到自己感兴趣的内容,深入,做自己的特色,打动用户。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要清晰,你的主题内的内容要大、完整、精炼。二、采集资料明确网站主题后,围绕主题采集资料。俗话说,善女不食饭。为了让你的网站有血有肉,吸引用户,尽量多采集数据。您采集的数据越多,将来制作 网站 就越容易。
三、规划网站中的一个网站能否设计成功,很大程度上决定了设计师的规划水平。规划网站 就像设计师设计一座建筑。图纸,你可以建造美丽的建筑。网站策划包括很多内容,如网站结构、栏目设置、网站风格、配色、排版、文图应用等。考虑所有这些方面,以便您在生产过程中轻松熟悉它们,您将获得成功。只有这样制作出来的网页才具有个性、特色和魅力。下面详细介绍如何规划网站的具体内容。四、选择合适的制作工具,哪个工具不会影响网页的质量,但是功能强大,使用简单。有许多与网页创建相关的工具。首先是网页创建工具。现在很多网友都选择看编辑工具了。当然,最好的是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有Photoshop、Photoimpact等动画制作工具,如Flash、Cool3d、GifAnimator等,还有网页效果工具,如声音、色彩等。关于免费的网站模板,有网上有很多软件五、。网页的信息和工具也选好了,下面要一步一步规划,把你的想法变成现实。这是一个复杂而细致的过程,必须从大到小,
所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,以便在出现问题时进行修改。制作网页时,必须灵活使用模板,大大提高生产效率。六、上传并测试网页完成,然后发布到web服务器上,让全世界的朋友都能看到上传工具很多,有些网页创建工具本身自带FTP功能。将网站发布到你的应用首页网站并上传后,在浏览器中打开你自己的网站,逐页测试链接,发现任何问题,立即修改,然后上传测试。在所有测试结束后,您可以将您的 网站 分享给朋友并让他们浏览。七、宣传页完成后,继续宣传,让朋友知道,提高网站的访问率和人气。推广方式有很多种。例如,在搜索引擎上注册,与其他网站交换链接,添加广告链接等。八、维护更新。

如何快速制作自己的网站和网页?
和别人比起来很粗糙?常说心急不能吃热豆腐。建造网站就像建造一座建筑,它是系统工程,有自己特定的工作流程,只有按照这一步,一步一步,才能设计出满意的网站。另一方面,定义网站主题的网站主题是你制作的网站的主要内容,网站必须有明确的主题。尤其是个人网站,内容不可能像综合网站那样大而全。因为你没有这个能力和精力,所以你必须找到自己感兴趣的内容,深入,做自己的特色,打动用户。网站的主题没有规则,只要你有兴趣,任何内容都可以,但主题要清晰,主题内的内容要大、完整、精炼。二、采集资料明确网站主题后,围绕主题采集资料。
俗话说,善女不食饭。为了让你的网站有血有肉,吸引用户,尽量多采集数据。您采集的数据越多,将来制作 网站 就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获得,也可以从互联网上采集。三、规划网站中的一个网站能否设计成功,很大程度上决定了设计师的规划水平。规划网站 就像设计师设计一座建筑。图纸,你可以建造美丽的建筑。网站策划包括很多内容,如网站结构、栏目设置、网站风格、配色、排版、文图应用等。只有在制作网页之前,您才能考虑所有这些方面,以便您在制作过程中轻松熟悉它们,您将获得成功。只有这样制作出来的网页才具有个性、特色和魅力。下面详细介绍如何规划网站的具体内容。四、选择合适的制作工具,哪个工具不会影响网页质量,但功能强大,使用简单。有许多与网页创建相关的工具。首先是网页创建工具。现在很多网友都选择看编辑工具了。当然,最好的是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有Photoshop、Photoimpact等动画制作工具,如Flash、Cool3d、GifAnimator、等,以及网页效果工具,如声音和颜色。以下必须逐步计划,以将您的想法变为现实。
这是一个复杂而细致的过程,必须由大到小,由简单到复杂。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,以便在出现问题时进行修改。制作网页时,必须灵活使用模板,大大提高生产效率。六、上传并测试网页完成,然后发布到web服务器上,让全世界的朋友都能看到上传工具很多,有些网页创建工具本身自带FTP功能。发布后 网站 到你的应用首页网站并上传,在浏览器中打开自己的网站,逐页测试链接,发现问题立即修改,然后上传测试。在所有测试结束后,您可以将您的 网站 分享给朋友并让他们浏览。七、宣传页完成后,继续宣传,让朋友知道,提高网站的访问率和人气。推广方式有很多种。例如,在搜索引擎上注册,与其他网站交换链接,添加广告链接等。八、维护更新网站始终维护和更新内容以保持新鲜,不要完成后立即将其放在那里。只有不断增加新的内容,才能吸引读者 ★学会做网页,您必须首先了解制作网页的工具。制作网页的主要工具是office自带的工具,操作简单、实用、易学、功能少。我不太喜欢他们。Dreamweaver:这是网页的三剑客之一。它是制作网页的工具。它可以自动生成网页代码。它是普通网页创建者的首选工具。推荐给初学者。另一个工具是编码工具,如写字板、EditPlus等。这些工具主要是编辑asp等动态网页。此外,还有 javascript 和 java 编辑器等网络编程工具。网页制作也是一个比较热门的行业。真正做好网站需要良好的设计基础。所以,
网站内容设计(做内容,不仅仅是“讲故事”和做“标题党”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2022-01-21 02:14
做内容不仅仅是“讲故事”和“标题党”,还要用数据建立系统的组织计划。
如果您已经寻找增加自然流量或改进搜索优化 (SEO) 的最佳方法,我敢肯定您已经知道您需要制定可靠的内容营销策略。
也许那些 文章 一直在告诉你要写一篇“高质量的长文”。
也许您决定试一试,甚至聘请作家为您完成大部分内容创作。
接下来,你发布了那个文章,想象你接下来要做的就是等待流量流入,对吗?
我想,什么都没发生。
也许你也在社交媒体上宣传了这个文章,创建了一些反向链接,但你的流量并没有改变一点。
所以你可能会觉得有必要写更多,并开始每天发布新的长篇文章。
还是没有起色。同时,您的自然流量图将如下所示:
或这个:
整体增长温和,有一些分散的流量高峰。
即便如此,但仍然没有什么亮点:
顺便说一句,这些流量图所代表的网站都自称是内容营销的“专家”,也就是说你可能正在从这些网站那里获取信息。
很抱歉告诉你,他们甚至不能做他们所宣扬的。
现在,如果您希望您的流量像下图一样上升:
然后你必须继续阅读,因为我会告诉你如何实现这个目标。最重要的是,我们甚至不必花费大量时间来查看结果。
制定您的内容营销策略
在本文中,我将介绍成功的内容营销策略的 4 个最重要的方面,以帮助您实现自然流量增长。他们是:
可以简称为GRAP策略框架,就像没有E的葡萄(GRAPE),还是不成熟的“酒”会更好。
我想先声明,我不会用我自己的 网站 例子来展示我对这个策略框架的理解和实践。相反,我们将去 Venngage(制作信息图 网站),因为我大部分时间都在那里度过。在家的时候,总是懒得花时间在我的网站上,我宁愿尝试新酒~
1. 设定您的内容营销策略目标
我们已经知道,我们的内容营销策略应该让我们避开上面前三张图的流量情况,而是让我们的流量保持稳定正向的自然增长,就像上面最后一张图一样,对吧?
非常好。同意。
所以,GARP 框架的第一步是为内容设定目标,也就是为你想做的事情设定目标。
毕竟,你见过有人随手一挥就成功了吗?这不是霍格沃茨,你需要有战略目标。
定义您的内容策略试图实现的目标:
设定目标说起来容易做起来难。不过别担心,我将向您展示我是如何做到这一点来提高我在 Google 中的 网站 排名的。
首先要注意的是,自然流量增长有几个层次,您的内容策略需要考虑这些层次。
以下是如何思考“赢得”谷歌的细分:
如您所见,在这个简单的思维导图中有一些端点(这使它看起来像一个单腿的人躺在拐杖上)。
这些端点是:
也许我们都同意:理想情况下,每个人都希望他们的内容能够实现上述所有目标。但现实情况是,如果你一直以同样的方式创造,就很难实现所有目标。
例如,如果您的产品或服务相对小众,而您只是为转化营销创建和优化内容,那么很难在真正受欢迎的 关键词 上排名。
要增加您的域权限,您需要有高质量的反向链接和媒体提及。但是,Mashable(互联网新闻博客)、福布斯(Forbes)、华尔街日报(Wall Street Journal)等大型网站不会关注你的文章关于“内容营销流量增长黑手” (我不会)。要吸引用户,仅仅成为头条派对是不够的。
因此,创建具有不同目标的不同类型的内容可能更有用。
上图显示了我的团队如何处理我们的内容策略。我们将内容项分解为几种常用的内容类型,下面我将向您展示符合我们列出的目标的 3 种内容类型。
病毒或评论内容:此类内容的主要目的是获得高媒体提及和高质量的反向链接。
激励内容:这类内容的主要目的是为了在各种排名靠前的关键词和长尾关键词s。
实用内容:这类内容的主要目的是为客户解决问题,让他们学习。
我还想声明,这些内容目标是 Venngage 特有的,与其直接复制这些类型,不如将其用作组织您自己的内容的指南。
GARP 框架的下一步是调查,我们将在下面详细介绍。
2. 调查关键词 排名,制定内容计划
如果每次有人告诉我他在写作时从没想过要进行 关键词 调查,而我得到一美元,我想我有足够的钱吃饭。
显然,从逻辑上讲,我觉得如果没有有效的关键词 研究,创造力就毫无用处。
如果您开始创建内容而不考虑读者是否需要它,那么花费大量时间充实内容有什么意义?
首先确保你至少得到了一些东西,这个 文章 值得写,不是更好吗?
导航 关键词 和信息 关键词 之间的区别:
在我详细介绍如何有效地规划内容并进行深入的关键词 研究之前,让我们首先分解一下您可能希望吸引流量的网站 类型。对于大多数人来说,可以简化为以下两种:
什么是“无聊”的网页?
当我说“无聊”页面时,我还指的是转换率高的页面,或者更具体地说,是适合具有强烈搜索意图的 关键词(导航 关键词)的页面。
这些页面为潜在客户明确提出的问题提供了解决方案,换句话说,他们的支付意图非常明确。
导航 关键词 的一个示例是“营销自动化软件”类别,如果有人搜索此 关键词,他们可能正在寻找营销自动化软件。
不过从下图可以看出,类似关键词这一类的搜索结果很多,竞争激烈:
像关键词这样的,自然很难将搜索结果有序排列,因为它们本质上都是“卖”的。如果您的解决方案或品牌尚未广为人知或不受欢迎,人们自然不想点击进入该页面。也就是说,您的页面“无聊”。
因此,人们更倾向于从导航的关键词点击式广告页面购买产品或服务,因为它更快更简单(在激烈竞争的情况下自然会更贵)。
最近,Rand Fishkin(一),SEO 工具提供商 Moz 的联合创始人)甚至表示,自然搜索点击率远高于付费广告(PPC)点击率,约占 30% Google 的总点击率。38.2%。付费广告仅占点击次数的3.4%;61.8% 甚至不点击这些页面,因为搜索引擎中的新功能将允许搜索直接显示在结果页面上的答案。
重点是什么?人们在 PPC 上花了很多钱,但它只占流量的一小部分。
什么是“不那么无聊的网页”?
当我说“不那么无聊”的页面时,我的意思是,这些页面的目标是“信息性关键词”。
这些类型页面的目标受众通常是提出问题的人,但不同之处在于他们不知道从哪里获得答案。例如,他们不是搜索“营销自动化软件”(这是答案),而是搜索“如何培养潜在客户”之类的问题。
使用 informational关键词 的读者不一定会购买,但他们会想学习。
现在你可能意识到这些 关键词 搜索结果之间的竞争并没有那么激烈:
您还将了解“不那么无聊的页面”通常是博客页面。
创建您的内容关键词组织:
在这篇文章中,我将只专注于为“不那么无聊的页面”(也就是你的博客)构建一个内容系统。
第一步是创建自己的内容关键词组织系统。本文收录 SEO 基础知识,可帮助您更好地了解可用于 关键词 调查的工具。
这是一个简单的 关键词 系统,显示了我博客的内容规划:
您自己的博客可能已经有内容类别。一般类别是一般主题,例如“领导力”和“营销”。在大类下,有更具体的子类,如上图所示。
例如,“领导力”类别将包括“管理”、“企业文化”和“生产力”等主题。
在这些子类下还会有更具体的子类,如下:
将“管理”分解为更具体的 关键词 将收录父类别的各种概念分支,例如“人员管理”和“管理技能”。
然后这些分支被分解成一系列长尾关键词。如下:
如您所见,“人员管理”下可以收录更长的搜索短语“提高员工绩效”。
创建 关键词 系统的原因有很多,但主要目的是更好地了解您的内容的深度和主题思想,并更清楚地了解人们正在寻找什么样的答案。
这个过程非常耗时,而且可能非常深入,尤其是当您开始调查可能的长尾关键词 时。但我认为这一步非常重要,特别是如果你想为你的 网站 吸引更多的自然流量。
毕竟,您希望专注于为您的读者创建高质量的 文章,而不是随意创建大量内容。
如果您想增加 网站 的体重,这一步很重要。当然,权重是 GARP 框架的下一部分。
3. 打造权威内容,提升排名
上面提到的方法最终可以帮助你获得更高的内容权重。
什么是内容权重?
内容加权是一种实践,而不是一件事。您可能听说过另一个术语来定义它,称为“内容聚类”。通俗地说,如果您的 网站 内容专注于特定主题领域,最终读者(和 Google)将开始将您的 网站 视为该知识的权威。
例如,您创建了大量关注内容营销最佳实践的内容,并且不断构建反向链接,文章 响应非常好,最终您会看到该内容的流量开始增长。但是如果你突然发布一个健康的文章并到处宣传,谷歌和读者不会认为你是它的权威,这个无关紧要的文章不会给你带来好处。
建立您的权威内容策略结构
首先让我解释一下使用分解过程进行关键词 调查的基本原理。
在上面我无聊的图片中,我使用了“领导力”这一总括类别,以及一个“建议标题”列,另一个“评论内容建议标题”,以及与此 关键词 相关的类似内容部分。
您添加到“类别”列表中的所有发现和内容概念最终都会指导您创建核心内容页面。
最后,随着您继续创建内容,您构建了一个 网站 的相互关联的内容主题,这些主题构成了您的 网站 内容块(内容集群)。您创建的内容越多,这些集群就越复杂。基于上述结构,下图为您展示了一个完整的“领导力”内容集群:
这才是真正兴奋的地方。如果你理解我的兴奋,你就会明白为什么我前面提到的“内容目标”也与这个方法过程相关。
而不是仅仅写“领导力”关键词,你实际上写的是“领导力”相关的话题(例如“管理技能”和“团队管理技能”),最终将引导读者进入核心内容页。
在本文中,根据上一张图表中的建议标题,文章 的标题可能是“什么是领导力?”
你也可以写一篇实用的文章,题目是《如何成为一个成功的领导者》;还有一篇励志文章题为《50条励志领导语录陪你》,天天向上,争锋相对;最后可以有一篇题为《财富500强CEO所具备的领导技能》的议论文文章 ”。
以下是它的工作原理:
太好了,对吧?我自己都很惊讶。
但除非人们真的在阅读你的 文章,否则这些真的没用。这就是为什么在 GARP 框架中有一个 P - “promotion” 步骤的原因。
4. 推广多种内容,实现有机流量显着增长
不幸的是,在内容营销方面,太多人把所有时间都花在创造“惊人”的内容上,而没有足够的时间来推广 文章。
推广您的内容(并朝正确的方向推广)是让每个人真正看到您的创作的唯一方法。毫无疑问。
这就像烤饼干,如果你没有人分享,那么做它们有什么意义呢?当然,你可以一个人把它们都吃掉,但没有人知道饼干有多好吃,你可能已经筋疲力尽了。
创作内容而没有人阅读的感觉与此一模一样。
到目前为止,您应该已经学会了如何创建具有目的和特定 关键词 的权威内容。在本节中,我想概述推广我们讨论过的不同类型内容的最佳方式。
为您的内容获取高质量的反向链接:
如您所知,获得高质量的反向链接是谷歌的重要排名因素之一,为了继续增加您的流量,您需要一个可以让您不断获得相关反向链接的系统。
为此,您需要知道:
反向链接机会查询工具:
我不想告诉你所有关于 SEO 工具的信息,因为 Brian Dean(SEO Knowledge 网站Backlinko 创始人)创建了一个非常强大的存储库。但是,我会告诉你我最常使用的两个一起工作的工具。
Ahrefs(SEO反向链接查询):
首先是 Ahrefs,尤其是 Content Explorer 工具(内容挖掘)
假设我写了一篇文章 文章 并优化了其中的“信息图表设计”一词。
使用 Content Explorer 工具,我可以看到已发布的关于此主题的 文章 帖子。
然后我得到一个 文章 的列表,其标题或文本引用了这个主题。我还可以根据域权限过滤掉排名靠前的页面,确保我看到的都是权威的网站。
但是请注意,您可能会想,也许可以联系这些 网站 来创建反向链接并帮助您的 文章 在此 关键词 上排名更高?
它有时确实有效,但更有可能的是,如果有人写了一个标题中带有“信息图表设计”的 文章,他们也想在这个 关键词 上排名很好,那么他们为什么要创建反向链接让你影响自己的排名?
因此,您应该在文本中查找收录此主题的 文章。在下面的示例中,文章 提到了我想要的“信息图表设计”,但不是他们想要排名的 关键词。
现在我可以联系这位作者并写一封特定的、个性化的外联电子邮件,指出我想在这个 文章 中创建反向链接的位置。
这使得作者可以直接CTRL-F 关键词 找到“捉迷藏的孩子”并为我创建反向链接而无需太多努力。看我多周到。
Mailshake(ColdEmail 冷邮助手):
亲自联系每个 网站 人员非常耗时,并且可能不会产生令人满意的响应,因为冷外展的响应率通常很低。
所以最好有工具来帮助你,所以最好有工具来简化你的外展工作。您有很多选择,Mailshake 就是其中之一,它可以帮助您最大限度地提高外展电子邮件的个性化和人性化,从而获得更有效的回复。
你可以广撒网,或者安排后续联系,你喜欢多少都可以(但不要过度,否则你会得罪很多人)。
扩大您的宣传范围:
太好了,现在是时候测试结果了。但现实一点,每天回复数百封外联电子邮件可能会很耗时,尤其是当对方想要认真对待它时。所以扩大外联是棘手的。
但是你不希望有人只是为你宣传它——那是没有人情味的。你应该继续做很多外展活动并建立关系,但有时你需要做出让步。
我喜欢把获取反向链接的过程想象成达成交易,两者之间有很多相似之处:你需要说服某人同意帮助你实现目标,最好与他们建立良好的关系为了那个原因。
因此,让我们首先将链接创建视为一个循序渐进的过程。
其中某些部分无法由助手完成,但其他部分不值得您花时间。
当您最终发送一封外展电子邮件,等待回复时,有三种可能的结果(除了自动回复)。
“好的。” 或者,“好吧,但是……”
“感到抱歉。”
“你能告诉我们更多细节吗?”
事实上,您只需要留意那些给出积极回应的电子邮件,因为您可能会进一步与他们建立联系。在某些情况下,您会得到“是的,但是……”的回应,通常带有附加条件。也有回复询问详情,你可以准备一个虚拟助手代你回答对方的问题。我建议你去 Upwork(一个为自由职业者提供远程写作服务的平台)寻找合适的人。
当然,如果需要,您也可以自己回答一些问题。
这样做是为了让您充分利用时间并培养潜在需求。
冷外展的最佳方式:
我将简要介绍这部分,因为其他人的例子可能不适用于你的冷外展。
我唯一的建议是做足够的研究来找出你正在联系的人。还要记住,即使你使用了一些手段来缓解外展,你仍然在与对方互动,你需要了解他们的想法,这样对方才能理解你。
满足外展需求的一些最佳方法:
外展和成功的链接创建是一个迭代过程。如果您希望看到稳定的回复和流量增长,请不断调整和提高您的外展技能。
总结
许多营销人员并不将内容营销等同于增长营销,但所有增长营销实际上都是一种数据驱动的、迭代的增长方法,这一切都是关于风险计算的实质性回报。
一旦风险计算奏效,您就可以计划一个策略和一系列方法来处理它并以此为基础。我的希望是,如果您从未将内容营销视为有效或有利可图的增长渠道,请从这里开始,重新理解 GARP 框架并将其付诸实践。
内容本身不仅仅是“讲故事”和“标题党”,更是利用数据构建组织计划。如果你想在不花费大笔预算的情况下成功营销并带动巨大的流量,你需要更像一个创收营销人员的思维方式,不要把任何自称“内容营销专家”的人当成真理。 查看全部
网站内容设计(做内容,不仅仅是“讲故事”和做“标题党”)
做内容不仅仅是“讲故事”和“标题党”,还要用数据建立系统的组织计划。
如果您已经寻找增加自然流量或改进搜索优化 (SEO) 的最佳方法,我敢肯定您已经知道您需要制定可靠的内容营销策略。
也许那些 文章 一直在告诉你要写一篇“高质量的长文”。
也许您决定试一试,甚至聘请作家为您完成大部分内容创作。
接下来,你发布了那个文章,想象你接下来要做的就是等待流量流入,对吗?
我想,什么都没发生。
也许你也在社交媒体上宣传了这个文章,创建了一些反向链接,但你的流量并没有改变一点。
所以你可能会觉得有必要写更多,并开始每天发布新的长篇文章。
还是没有起色。同时,您的自然流量图将如下所示:
或这个:
整体增长温和,有一些分散的流量高峰。
即便如此,但仍然没有什么亮点:
顺便说一句,这些流量图所代表的网站都自称是内容营销的“专家”,也就是说你可能正在从这些网站那里获取信息。
很抱歉告诉你,他们甚至不能做他们所宣扬的。
现在,如果您希望您的流量像下图一样上升:
然后你必须继续阅读,因为我会告诉你如何实现这个目标。最重要的是,我们甚至不必花费大量时间来查看结果。
制定您的内容营销策略
在本文中,我将介绍成功的内容营销策略的 4 个最重要的方面,以帮助您实现自然流量增长。他们是:
可以简称为GRAP策略框架,就像没有E的葡萄(GRAPE),还是不成熟的“酒”会更好。
我想先声明,我不会用我自己的 网站 例子来展示我对这个策略框架的理解和实践。相反,我们将去 Venngage(制作信息图 网站),因为我大部分时间都在那里度过。在家的时候,总是懒得花时间在我的网站上,我宁愿尝试新酒~
1. 设定您的内容营销策略目标
我们已经知道,我们的内容营销策略应该让我们避开上面前三张图的流量情况,而是让我们的流量保持稳定正向的自然增长,就像上面最后一张图一样,对吧?
非常好。同意。
所以,GARP 框架的第一步是为内容设定目标,也就是为你想做的事情设定目标。
毕竟,你见过有人随手一挥就成功了吗?这不是霍格沃茨,你需要有战略目标。
定义您的内容策略试图实现的目标:
设定目标说起来容易做起来难。不过别担心,我将向您展示我是如何做到这一点来提高我在 Google 中的 网站 排名的。
首先要注意的是,自然流量增长有几个层次,您的内容策略需要考虑这些层次。
以下是如何思考“赢得”谷歌的细分:
如您所见,在这个简单的思维导图中有一些端点(这使它看起来像一个单腿的人躺在拐杖上)。
这些端点是:
也许我们都同意:理想情况下,每个人都希望他们的内容能够实现上述所有目标。但现实情况是,如果你一直以同样的方式创造,就很难实现所有目标。
例如,如果您的产品或服务相对小众,而您只是为转化营销创建和优化内容,那么很难在真正受欢迎的 关键词 上排名。
要增加您的域权限,您需要有高质量的反向链接和媒体提及。但是,Mashable(互联网新闻博客)、福布斯(Forbes)、华尔街日报(Wall Street Journal)等大型网站不会关注你的文章关于“内容营销流量增长黑手” (我不会)。要吸引用户,仅仅成为头条派对是不够的。
因此,创建具有不同目标的不同类型的内容可能更有用。
上图显示了我的团队如何处理我们的内容策略。我们将内容项分解为几种常用的内容类型,下面我将向您展示符合我们列出的目标的 3 种内容类型。
病毒或评论内容:此类内容的主要目的是获得高媒体提及和高质量的反向链接。
激励内容:这类内容的主要目的是为了在各种排名靠前的关键词和长尾关键词s。
实用内容:这类内容的主要目的是为客户解决问题,让他们学习。
我还想声明,这些内容目标是 Venngage 特有的,与其直接复制这些类型,不如将其用作组织您自己的内容的指南。
GARP 框架的下一步是调查,我们将在下面详细介绍。
2. 调查关键词 排名,制定内容计划
如果每次有人告诉我他在写作时从没想过要进行 关键词 调查,而我得到一美元,我想我有足够的钱吃饭。
显然,从逻辑上讲,我觉得如果没有有效的关键词 研究,创造力就毫无用处。
如果您开始创建内容而不考虑读者是否需要它,那么花费大量时间充实内容有什么意义?
首先确保你至少得到了一些东西,这个 文章 值得写,不是更好吗?
导航 关键词 和信息 关键词 之间的区别:
在我详细介绍如何有效地规划内容并进行深入的关键词 研究之前,让我们首先分解一下您可能希望吸引流量的网站 类型。对于大多数人来说,可以简化为以下两种:
什么是“无聊”的网页?
当我说“无聊”页面时,我还指的是转换率高的页面,或者更具体地说,是适合具有强烈搜索意图的 关键词(导航 关键词)的页面。
这些页面为潜在客户明确提出的问题提供了解决方案,换句话说,他们的支付意图非常明确。
导航 关键词 的一个示例是“营销自动化软件”类别,如果有人搜索此 关键词,他们可能正在寻找营销自动化软件。
不过从下图可以看出,类似关键词这一类的搜索结果很多,竞争激烈:
像关键词这样的,自然很难将搜索结果有序排列,因为它们本质上都是“卖”的。如果您的解决方案或品牌尚未广为人知或不受欢迎,人们自然不想点击进入该页面。也就是说,您的页面“无聊”。
因此,人们更倾向于从导航的关键词点击式广告页面购买产品或服务,因为它更快更简单(在激烈竞争的情况下自然会更贵)。
最近,Rand Fishkin(一),SEO 工具提供商 Moz 的联合创始人)甚至表示,自然搜索点击率远高于付费广告(PPC)点击率,约占 30% Google 的总点击率。38.2%。付费广告仅占点击次数的3.4%;61.8% 甚至不点击这些页面,因为搜索引擎中的新功能将允许搜索直接显示在结果页面上的答案。
重点是什么?人们在 PPC 上花了很多钱,但它只占流量的一小部分。
什么是“不那么无聊的网页”?
当我说“不那么无聊”的页面时,我的意思是,这些页面的目标是“信息性关键词”。
这些类型页面的目标受众通常是提出问题的人,但不同之处在于他们不知道从哪里获得答案。例如,他们不是搜索“营销自动化软件”(这是答案),而是搜索“如何培养潜在客户”之类的问题。
使用 informational关键词 的读者不一定会购买,但他们会想学习。
现在你可能意识到这些 关键词 搜索结果之间的竞争并没有那么激烈:
您还将了解“不那么无聊的页面”通常是博客页面。
创建您的内容关键词组织:
在这篇文章中,我将只专注于为“不那么无聊的页面”(也就是你的博客)构建一个内容系统。
第一步是创建自己的内容关键词组织系统。本文收录 SEO 基础知识,可帮助您更好地了解可用于 关键词 调查的工具。
这是一个简单的 关键词 系统,显示了我博客的内容规划:
您自己的博客可能已经有内容类别。一般类别是一般主题,例如“领导力”和“营销”。在大类下,有更具体的子类,如上图所示。
例如,“领导力”类别将包括“管理”、“企业文化”和“生产力”等主题。
在这些子类下还会有更具体的子类,如下:
将“管理”分解为更具体的 关键词 将收录父类别的各种概念分支,例如“人员管理”和“管理技能”。
然后这些分支被分解成一系列长尾关键词。如下:
如您所见,“人员管理”下可以收录更长的搜索短语“提高员工绩效”。
创建 关键词 系统的原因有很多,但主要目的是更好地了解您的内容的深度和主题思想,并更清楚地了解人们正在寻找什么样的答案。
这个过程非常耗时,而且可能非常深入,尤其是当您开始调查可能的长尾关键词 时。但我认为这一步非常重要,特别是如果你想为你的 网站 吸引更多的自然流量。
毕竟,您希望专注于为您的读者创建高质量的 文章,而不是随意创建大量内容。
如果您想增加 网站 的体重,这一步很重要。当然,权重是 GARP 框架的下一部分。
3. 打造权威内容,提升排名
上面提到的方法最终可以帮助你获得更高的内容权重。
什么是内容权重?
内容加权是一种实践,而不是一件事。您可能听说过另一个术语来定义它,称为“内容聚类”。通俗地说,如果您的 网站 内容专注于特定主题领域,最终读者(和 Google)将开始将您的 网站 视为该知识的权威。
例如,您创建了大量关注内容营销最佳实践的内容,并且不断构建反向链接,文章 响应非常好,最终您会看到该内容的流量开始增长。但是如果你突然发布一个健康的文章并到处宣传,谷歌和读者不会认为你是它的权威,这个无关紧要的文章不会给你带来好处。
建立您的权威内容策略结构
首先让我解释一下使用分解过程进行关键词 调查的基本原理。
在上面我无聊的图片中,我使用了“领导力”这一总括类别,以及一个“建议标题”列,另一个“评论内容建议标题”,以及与此 关键词 相关的类似内容部分。
您添加到“类别”列表中的所有发现和内容概念最终都会指导您创建核心内容页面。
最后,随着您继续创建内容,您构建了一个 网站 的相互关联的内容主题,这些主题构成了您的 网站 内容块(内容集群)。您创建的内容越多,这些集群就越复杂。基于上述结构,下图为您展示了一个完整的“领导力”内容集群:
这才是真正兴奋的地方。如果你理解我的兴奋,你就会明白为什么我前面提到的“内容目标”也与这个方法过程相关。
而不是仅仅写“领导力”关键词,你实际上写的是“领导力”相关的话题(例如“管理技能”和“团队管理技能”),最终将引导读者进入核心内容页。
在本文中,根据上一张图表中的建议标题,文章 的标题可能是“什么是领导力?”
你也可以写一篇实用的文章,题目是《如何成为一个成功的领导者》;还有一篇励志文章题为《50条励志领导语录陪你》,天天向上,争锋相对;最后可以有一篇题为《财富500强CEO所具备的领导技能》的议论文文章 ”。
以下是它的工作原理:
太好了,对吧?我自己都很惊讶。
但除非人们真的在阅读你的 文章,否则这些真的没用。这就是为什么在 GARP 框架中有一个 P - “promotion” 步骤的原因。
4. 推广多种内容,实现有机流量显着增长
不幸的是,在内容营销方面,太多人把所有时间都花在创造“惊人”的内容上,而没有足够的时间来推广 文章。
推广您的内容(并朝正确的方向推广)是让每个人真正看到您的创作的唯一方法。毫无疑问。
这就像烤饼干,如果你没有人分享,那么做它们有什么意义呢?当然,你可以一个人把它们都吃掉,但没有人知道饼干有多好吃,你可能已经筋疲力尽了。
创作内容而没有人阅读的感觉与此一模一样。
到目前为止,您应该已经学会了如何创建具有目的和特定 关键词 的权威内容。在本节中,我想概述推广我们讨论过的不同类型内容的最佳方式。
为您的内容获取高质量的反向链接:
如您所知,获得高质量的反向链接是谷歌的重要排名因素之一,为了继续增加您的流量,您需要一个可以让您不断获得相关反向链接的系统。
为此,您需要知道:
反向链接机会查询工具:
我不想告诉你所有关于 SEO 工具的信息,因为 Brian Dean(SEO Knowledge 网站Backlinko 创始人)创建了一个非常强大的存储库。但是,我会告诉你我最常使用的两个一起工作的工具。
Ahrefs(SEO反向链接查询):
首先是 Ahrefs,尤其是 Content Explorer 工具(内容挖掘)
假设我写了一篇文章 文章 并优化了其中的“信息图表设计”一词。
使用 Content Explorer 工具,我可以看到已发布的关于此主题的 文章 帖子。
然后我得到一个 文章 的列表,其标题或文本引用了这个主题。我还可以根据域权限过滤掉排名靠前的页面,确保我看到的都是权威的网站。
但是请注意,您可能会想,也许可以联系这些 网站 来创建反向链接并帮助您的 文章 在此 关键词 上排名更高?
它有时确实有效,但更有可能的是,如果有人写了一个标题中带有“信息图表设计”的 文章,他们也想在这个 关键词 上排名很好,那么他们为什么要创建反向链接让你影响自己的排名?
因此,您应该在文本中查找收录此主题的 文章。在下面的示例中,文章 提到了我想要的“信息图表设计”,但不是他们想要排名的 关键词。
现在我可以联系这位作者并写一封特定的、个性化的外联电子邮件,指出我想在这个 文章 中创建反向链接的位置。
这使得作者可以直接CTRL-F 关键词 找到“捉迷藏的孩子”并为我创建反向链接而无需太多努力。看我多周到。
Mailshake(ColdEmail 冷邮助手):
亲自联系每个 网站 人员非常耗时,并且可能不会产生令人满意的响应,因为冷外展的响应率通常很低。
所以最好有工具来帮助你,所以最好有工具来简化你的外展工作。您有很多选择,Mailshake 就是其中之一,它可以帮助您最大限度地提高外展电子邮件的个性化和人性化,从而获得更有效的回复。
你可以广撒网,或者安排后续联系,你喜欢多少都可以(但不要过度,否则你会得罪很多人)。
扩大您的宣传范围:
太好了,现在是时候测试结果了。但现实一点,每天回复数百封外联电子邮件可能会很耗时,尤其是当对方想要认真对待它时。所以扩大外联是棘手的。
但是你不希望有人只是为你宣传它——那是没有人情味的。你应该继续做很多外展活动并建立关系,但有时你需要做出让步。
我喜欢把获取反向链接的过程想象成达成交易,两者之间有很多相似之处:你需要说服某人同意帮助你实现目标,最好与他们建立良好的关系为了那个原因。
因此,让我们首先将链接创建视为一个循序渐进的过程。
其中某些部分无法由助手完成,但其他部分不值得您花时间。
当您最终发送一封外展电子邮件,等待回复时,有三种可能的结果(除了自动回复)。
“好的。” 或者,“好吧,但是……”
“感到抱歉。”
“你能告诉我们更多细节吗?”
事实上,您只需要留意那些给出积极回应的电子邮件,因为您可能会进一步与他们建立联系。在某些情况下,您会得到“是的,但是……”的回应,通常带有附加条件。也有回复询问详情,你可以准备一个虚拟助手代你回答对方的问题。我建议你去 Upwork(一个为自由职业者提供远程写作服务的平台)寻找合适的人。
当然,如果需要,您也可以自己回答一些问题。
这样做是为了让您充分利用时间并培养潜在需求。
冷外展的最佳方式:
我将简要介绍这部分,因为其他人的例子可能不适用于你的冷外展。
我唯一的建议是做足够的研究来找出你正在联系的人。还要记住,即使你使用了一些手段来缓解外展,你仍然在与对方互动,你需要了解他们的想法,这样对方才能理解你。
满足外展需求的一些最佳方法:
外展和成功的链接创建是一个迭代过程。如果您希望看到稳定的回复和流量增长,请不断调整和提高您的外展技能。
总结
许多营销人员并不将内容营销等同于增长营销,但所有增长营销实际上都是一种数据驱动的、迭代的增长方法,这一切都是关于风险计算的实质性回报。
一旦风险计算奏效,您就可以计划一个策略和一系列方法来处理它并以此为基础。我的希望是,如果您从未将内容营销视为有效或有利可图的增长渠道,请从这里开始,重新理解 GARP 框架并将其付诸实践。
内容本身不仅仅是“讲故事”和“标题党”,更是利用数据构建组织计划。如果你想在不花费大笔预算的情况下成功营销并带动巨大的流量,你需要更像一个创收营销人员的思维方式,不要把任何自称“内容营销专家”的人当成真理。
网站内容设计(怎样才能优化网站内容是优化的一个重要,是合理的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-21 02:12
网站内容是优化的重要组成部分,也是整个优化支撑点的基础。如果一个公司网站没有一定的内容,那么网站的设计好,优化合理,也不行。因为大部分客户来网站都是为了看内容,如果内容解决不了问题,就直接放弃网站。如何优化 网站 以更好地发挥?
首先,更新内容时需要注意原创。这时候还需要注意质量和规律性。在更新网站的内容时,如果发现需要删除的内容,需要及时清理链接,因为如果只删除内容页面,以及其他相关的锚文本或链接页面没有被删除,这会给网站带来很多死链接。这显然不利于搜索引擎的抓取。网站内部优化会设置404页。但是如果死链接太多,还是会影响网站的优化效果。在更新内容的时候,我们还需要注意网页的布局,包括字体大小,以满足客户的阅读习惯。链接数量不能随意增加。很多站长还停留在过去的关键词积累思维,认为将锚文本设置为关键词,设置尽可能多的链接可以产生优化效果。
无论是网站前期还是后期运营优化推广,不仅要关注网站如何推广,更要关注网站的整体效果@>、页面跳出率、内容质量和客户体验。只有这样我们才能让这个 网站 流行起来。网站 的成功取决于用户。因此,网站 的客户忠诚度和用户体验是网站 有效性的关键。一个好的开端往往可以达到事半功倍的效果,所以企业在优化之前一定要进行详细的分析网站。通常,我们需要从以下几个方面思考:网站类型、发展方向、网站目标客户、网站操作流程是否简洁、以及用户体验是否良好。我们还需要采集一些同行业竞争对手的信息。我们需要学会分析自己的优势和劣势,然后才能有针对性的优化。 查看全部
网站内容设计(怎样才能优化网站内容是优化的一个重要,是合理的)
网站内容是优化的重要组成部分,也是整个优化支撑点的基础。如果一个公司网站没有一定的内容,那么网站的设计好,优化合理,也不行。因为大部分客户来网站都是为了看内容,如果内容解决不了问题,就直接放弃网站。如何优化 网站 以更好地发挥?
首先,更新内容时需要注意原创。这时候还需要注意质量和规律性。在更新网站的内容时,如果发现需要删除的内容,需要及时清理链接,因为如果只删除内容页面,以及其他相关的锚文本或链接页面没有被删除,这会给网站带来很多死链接。这显然不利于搜索引擎的抓取。网站内部优化会设置404页。但是如果死链接太多,还是会影响网站的优化效果。在更新内容的时候,我们还需要注意网页的布局,包括字体大小,以满足客户的阅读习惯。链接数量不能随意增加。很多站长还停留在过去的关键词积累思维,认为将锚文本设置为关键词,设置尽可能多的链接可以产生优化效果。
无论是网站前期还是后期运营优化推广,不仅要关注网站如何推广,更要关注网站的整体效果@>、页面跳出率、内容质量和客户体验。只有这样我们才能让这个 网站 流行起来。网站 的成功取决于用户。因此,网站 的客户忠诚度和用户体验是网站 有效性的关键。一个好的开端往往可以达到事半功倍的效果,所以企业在优化之前一定要进行详细的分析网站。通常,我们需要从以下几个方面思考:网站类型、发展方向、网站目标客户、网站操作流程是否简洁、以及用户体验是否良好。我们还需要采集一些同行业竞争对手的信息。我们需要学会分析自己的优势和劣势,然后才能有针对性的优化。
网站内容设计(建设营销型网站的这三方面的重要内容是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-01-21 02:11
营销型网站主要要把目标客户最想看到的内容放在最方便的地方,这样才能更好地发挥营销型网站的作用,其中,什么你的目标客户最想看到的是最重要的。虽然不同的客户希望看到不同的内容,但由于人们有一定的共性,以下三个重要内容是访问者在构建和生产营销类型网站的过程中普遍喜欢的重要内容。基本的。
01、必要网站栏目结构及产品介绍
一个好的网站列结构,不仅方便搜索引擎,也方便用户。营销型网站一定要合理使用导航设计,让用户第一时间找到,而营销型网站建设最大的目的就是突出企业的核心产品和业务。因此,这是网站的核心模块。建议企业可以拍产品图片、企业宣传片等,真实可信的内容更容易打动客户。
02、良好的用户体验很重要
网站 的访问者是用户。一些公司的网站可能更早做了,已经不符合现在的用户体验,只是为了展示给搜索引擎。对于想做网络营销的公司来说,网站的美观和易用性会对用户产生很大的影响。不要因为各种原因影响用户体验,包括搜索引擎的终极追求也是用户体验。企业营销型网站建设应追求搜索优化与用户体验相结合。
03、持续合理更新发布信息
大多数公司 网站 都会有新闻部分。对某些公司动态信息和行业信息进行合理的更新和发布,可以增加公司的信任度,而不合理的使用则会适得其反。发表的文章内容报道,公司的一些新闻,最好有图片,图文结合可以为你的公司增添活力网站,这样才能充分发挥发挥它的价值。 查看全部
网站内容设计(建设营销型网站的这三方面的重要内容是什么?)
营销型网站主要要把目标客户最想看到的内容放在最方便的地方,这样才能更好地发挥营销型网站的作用,其中,什么你的目标客户最想看到的是最重要的。虽然不同的客户希望看到不同的内容,但由于人们有一定的共性,以下三个重要内容是访问者在构建和生产营销类型网站的过程中普遍喜欢的重要内容。基本的。
01、必要网站栏目结构及产品介绍
一个好的网站列结构,不仅方便搜索引擎,也方便用户。营销型网站一定要合理使用导航设计,让用户第一时间找到,而营销型网站建设最大的目的就是突出企业的核心产品和业务。因此,这是网站的核心模块。建议企业可以拍产品图片、企业宣传片等,真实可信的内容更容易打动客户。
02、良好的用户体验很重要
网站 的访问者是用户。一些公司的网站可能更早做了,已经不符合现在的用户体验,只是为了展示给搜索引擎。对于想做网络营销的公司来说,网站的美观和易用性会对用户产生很大的影响。不要因为各种原因影响用户体验,包括搜索引擎的终极追求也是用户体验。企业营销型网站建设应追求搜索优化与用户体验相结合。
03、持续合理更新发布信息
大多数公司 网站 都会有新闻部分。对某些公司动态信息和行业信息进行合理的更新和发布,可以增加公司的信任度,而不合理的使用则会适得其反。发表的文章内容报道,公司的一些新闻,最好有图片,图文结合可以为你的公司增添活力网站,这样才能充分发挥发挥它的价值。
网站内容设计(影响用户体验很难吸引用户访问访问体验重要问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2022-01-21 02:10
什么样的内容才是优质内容,原创内容要有需求,标题不要盲目。内容应与标题一致。
那么什么样的内容容易被百度判断为优质内容呢?这也是站长圈子里讨论的一个重要问题。随着搜索引擎算法规则的不断发展和升级,判断企业优质教学内容的标准设计要求也越来越高,那么到底应该算什么样的内容呢?高质量的教育内容呢?
1、有效内容的制作
首先,什么是“有效载荷输出”?事实上,无论是新站长还是老站长,有时他们都是为了创作内容而创作内容。一般来说,您制作的内容是否对搜索引擎有用户需求?如果您不搜索您发布的内容,即使您的内容每天都在列表的顶部,这对您有意义吗?因此,“产生有效的教学内容”非常重要,那么我们如何知道输出的内容是有效的呢?其实我们可以通过第三方工具去挖掘用户的搜索需求,比如站长工具、5188等,找到用户想要的内容的标题,然后根据标题生成内容。
2、标题匹配
这里的想法是您的内容应该与标题一致,而不是无关紧要。就算你的内容上去了,过一会又会下降,因为你的内容不能满足用户的需求,用户不会长时间停留在这个页面,导致跳出率高,搜索引擎会认为这个内容是低质量的内容,所以内容的制作一定要和标题一致,内容一定要写什么。
当你选择的 文章 标题肯定是用户需要的时候,下一步就是创建应该解决用户问题的内容。如果你做到了以上两点,那么恭喜你,你的好内容就是你创作的,但如果是高质量的,那就不一定了,所以高质量的内容必须满足以下条件:
一、网页加载速度
(1)影响用户体验
很难让用户访问你的网站,bing之前也提到过,你的网站的首屏加载时间应该不超过3秒,如果你的内容真的很好,搜索引擎会考虑这是一个低质量的页面,但是由于网站的加载速度,被百度搜索判断为低质量内容,这样的内容不值钱。用户体验可以在网络用户体验的五个要素中找到。
(2)影响搜索引擎爬虫的爬取
在搜索引擎爬虫方面,由于你的网页打开速度慢,搜索引擎爬虫会爬取你的网站页面,但是很长时间没有加载,搜索引擎爬虫会给爬取这个页面。其实这个问题,我们不妨想想,两个网站页面,一个1秒就能爬取,另一个10秒爬不上。如果你是搜索引擎爬虫设计工程师,你会让爬虫收录哪个页面?答案是明显的爬取收录,只需要一秒打开页面,一个网站 如果没有,如何对关键词进行排名?
(3)文本可读性
你可以看到你做了什么,但很难理解。您认为百度搜索无法根据目前的搜索技术识别内容吗?例如,在内容部分,文本颜色可以设置为黑色或深灰色,但一些 网站 管理员更喜欢将某些字体设置为浅灰色或类似于页面背景的颜色以用于其他目的,这是一个严重的用户体验影响行业,也不是好的内容。
一些网站管理员将 文章 主要内容字体设置得太小或段落间距太近。这些公司正在影响学生的用户体验。
如果你想一想,如果一个用户非常努力地查看你的内容,并且搜索引擎中有成千上万的类似内容,他为什么要查看你的内容,他可以关闭你的页面,看看别人的.
(4)在主体内容中设置
这是文章的主要内容,有些会加粗、标记为红色或与锚文本链接,但这些都是老做法。有的站长看到文章里面的关键词会加链接,加粗或者高亮,然后把这些关键词指向首页、栏目页或者专题页,搜索引擎显示自己在做 SEO 优化。其实这些都是自欺欺人。
事实上,SEO优化并没有做到这一点。虽然这些都是细节,但为什么不处理这些细节并使用它们进行优化呢?其实在文章中,如果你看到关键词要优化,你会继续加粗或者添加锚文本链接。在主文章的主要内容中添加锚文本链接也不是不可能,但是这些问题都是基于学生管理不同用户的需求。例如,当 文章 提到某个点时,用户可能不理解它。这时候,我们的老师可以将用户可能听不懂的短语链接给用户。就是这个词组的地方,具体分析一下文章中添加锚文本链接的教学方法,大家可以参考百度百科学习一下。
以上就是这样做的。你会发现,你所做的都是基于对企业用户信息需求的分析,也是一种符合搜索引擎SEO优化的教学技巧和方法。大兵建议大家不要用SEO思维去创造学习内容,而是用学生的思维能力来做SEO优化,去创造积极的内容,这就是SEO的方式。
(5)网页布局
①、主题内容设置
我们不会在关键位置展示满足企业用户信息需求的内容。比如一些公司的网站管理页面,需要用户向下滚动两个屏幕才能看到自己需要的内容,而排版这样的内容设计布局真的很混乱,即使你认为还有更重要的事情要显示在主要研究内容的基础上,但点击进入你的网站查看内容,解决他的问题需求,其他都是次要的。
②、相关内容推荐
比如学习最新推荐,猜你喜欢,别人看过等等。标题名称不同但本质是一样的。这些企业相关研究内容的推荐与当前的管理页面设计主题教育有什么关系?相关度越高,用户的潜在需求越大。比如你点击的内容标题是“seo是什么意思”,相关推荐是“初学者怎么做seo”、“网站具体怎么做seo?”、“多长时间是否需要从零基础开始学习seo”,这些内容是你需要看的吗?这既挖掘了用户的潜在需求,又提升了网站 pv,降低了网站 跳出率,何乐而不为呢?
③、广告
网站广告不代表不能设置,但你的广告设置影响用户体验,不宜采取。比如很多网站页面都有广告flash图片和动画广告图片穿插在文章的主要内容中,这其实是对用户体验最大的伤害。必须合理、科学地分配广告位。适当位置的适当广告有助于用户体验。如果你帮助解决了用户需求的问题,你就是在帮助搜索引擎。,那么为什么不 网站关键词 没有获得好的排名呢?你为什么不担心你的 网站 流量?
⑤、原创内容
原创内容的重要性,我觉得应该学习或者学生理解。在这里重申一下,原创虽然色情内容很重要,但不是你的内容原创其实企业还有很多其他的影响因素需要关注。
1)原创虽然用户对内容有需求,但站长不能随意捏造内容标题,然后随意制作内容。内容和标题要匹配,文章 内容要能满足用户需求,可读性强。不得因其他原因干扰用户的正常浏览体验。比如网站的加载速度尽量快,主要内容要高亮。要突出显示,请在应添加锚文本链接的位置添加锚文本链接。不用担心所谓的过度优化,只要你生产内容是为了生产内容,而不是为了SEO优化。
总结:其实在搜索中判断优质内容的标准是内容真正为用户解决问题,文章应该是可读性高的,用户浏览网页应该是无障碍的。我们在学习SEO优化的时候,一定要站在用户的角度来看。开始,不要为SEO优化生产内容,而是以生产内容的思维做SEO优化,这样才能做好网站,让你的网站获得更多流量,让你< @网站 @网站 的 关键词 以获得更好的排名。
如果我们需要基于创建内容的思维能力来做SEO优化,而不是用SEO优化设计思维来创建教学内容,为什么不能将内容判断为优质的教育内容呢?为什么我们网站做得不好?
如果还有疑问,想学习更多干货知识或者想加入SEO学习交流群,可以关注我或者直接私信联系我\/x,每天进步一点,我会努力的给你你想要的资源~ 查看全部
网站内容设计(影响用户体验很难吸引用户访问访问体验重要问题)
什么样的内容才是优质内容,原创内容要有需求,标题不要盲目。内容应与标题一致。
那么什么样的内容容易被百度判断为优质内容呢?这也是站长圈子里讨论的一个重要问题。随着搜索引擎算法规则的不断发展和升级,判断企业优质教学内容的标准设计要求也越来越高,那么到底应该算什么样的内容呢?高质量的教育内容呢?
1、有效内容的制作
首先,什么是“有效载荷输出”?事实上,无论是新站长还是老站长,有时他们都是为了创作内容而创作内容。一般来说,您制作的内容是否对搜索引擎有用户需求?如果您不搜索您发布的内容,即使您的内容每天都在列表的顶部,这对您有意义吗?因此,“产生有效的教学内容”非常重要,那么我们如何知道输出的内容是有效的呢?其实我们可以通过第三方工具去挖掘用户的搜索需求,比如站长工具、5188等,找到用户想要的内容的标题,然后根据标题生成内容。
2、标题匹配
这里的想法是您的内容应该与标题一致,而不是无关紧要。就算你的内容上去了,过一会又会下降,因为你的内容不能满足用户的需求,用户不会长时间停留在这个页面,导致跳出率高,搜索引擎会认为这个内容是低质量的内容,所以内容的制作一定要和标题一致,内容一定要写什么。
当你选择的 文章 标题肯定是用户需要的时候,下一步就是创建应该解决用户问题的内容。如果你做到了以上两点,那么恭喜你,你的好内容就是你创作的,但如果是高质量的,那就不一定了,所以高质量的内容必须满足以下条件:
一、网页加载速度
(1)影响用户体验
很难让用户访问你的网站,bing之前也提到过,你的网站的首屏加载时间应该不超过3秒,如果你的内容真的很好,搜索引擎会考虑这是一个低质量的页面,但是由于网站的加载速度,被百度搜索判断为低质量内容,这样的内容不值钱。用户体验可以在网络用户体验的五个要素中找到。
(2)影响搜索引擎爬虫的爬取
在搜索引擎爬虫方面,由于你的网页打开速度慢,搜索引擎爬虫会爬取你的网站页面,但是很长时间没有加载,搜索引擎爬虫会给爬取这个页面。其实这个问题,我们不妨想想,两个网站页面,一个1秒就能爬取,另一个10秒爬不上。如果你是搜索引擎爬虫设计工程师,你会让爬虫收录哪个页面?答案是明显的爬取收录,只需要一秒打开页面,一个网站 如果没有,如何对关键词进行排名?
(3)文本可读性
你可以看到你做了什么,但很难理解。您认为百度搜索无法根据目前的搜索技术识别内容吗?例如,在内容部分,文本颜色可以设置为黑色或深灰色,但一些 网站 管理员更喜欢将某些字体设置为浅灰色或类似于页面背景的颜色以用于其他目的,这是一个严重的用户体验影响行业,也不是好的内容。
一些网站管理员将 文章 主要内容字体设置得太小或段落间距太近。这些公司正在影响学生的用户体验。
如果你想一想,如果一个用户非常努力地查看你的内容,并且搜索引擎中有成千上万的类似内容,他为什么要查看你的内容,他可以关闭你的页面,看看别人的.
(4)在主体内容中设置
这是文章的主要内容,有些会加粗、标记为红色或与锚文本链接,但这些都是老做法。有的站长看到文章里面的关键词会加链接,加粗或者高亮,然后把这些关键词指向首页、栏目页或者专题页,搜索引擎显示自己在做 SEO 优化。其实这些都是自欺欺人。
事实上,SEO优化并没有做到这一点。虽然这些都是细节,但为什么不处理这些细节并使用它们进行优化呢?其实在文章中,如果你看到关键词要优化,你会继续加粗或者添加锚文本链接。在主文章的主要内容中添加锚文本链接也不是不可能,但是这些问题都是基于学生管理不同用户的需求。例如,当 文章 提到某个点时,用户可能不理解它。这时候,我们的老师可以将用户可能听不懂的短语链接给用户。就是这个词组的地方,具体分析一下文章中添加锚文本链接的教学方法,大家可以参考百度百科学习一下。
以上就是这样做的。你会发现,你所做的都是基于对企业用户信息需求的分析,也是一种符合搜索引擎SEO优化的教学技巧和方法。大兵建议大家不要用SEO思维去创造学习内容,而是用学生的思维能力来做SEO优化,去创造积极的内容,这就是SEO的方式。
(5)网页布局
①、主题内容设置
我们不会在关键位置展示满足企业用户信息需求的内容。比如一些公司的网站管理页面,需要用户向下滚动两个屏幕才能看到自己需要的内容,而排版这样的内容设计布局真的很混乱,即使你认为还有更重要的事情要显示在主要研究内容的基础上,但点击进入你的网站查看内容,解决他的问题需求,其他都是次要的。
②、相关内容推荐
比如学习最新推荐,猜你喜欢,别人看过等等。标题名称不同但本质是一样的。这些企业相关研究内容的推荐与当前的管理页面设计主题教育有什么关系?相关度越高,用户的潜在需求越大。比如你点击的内容标题是“seo是什么意思”,相关推荐是“初学者怎么做seo”、“网站具体怎么做seo?”、“多长时间是否需要从零基础开始学习seo”,这些内容是你需要看的吗?这既挖掘了用户的潜在需求,又提升了网站 pv,降低了网站 跳出率,何乐而不为呢?
③、广告
网站广告不代表不能设置,但你的广告设置影响用户体验,不宜采取。比如很多网站页面都有广告flash图片和动画广告图片穿插在文章的主要内容中,这其实是对用户体验最大的伤害。必须合理、科学地分配广告位。适当位置的适当广告有助于用户体验。如果你帮助解决了用户需求的问题,你就是在帮助搜索引擎。,那么为什么不 网站关键词 没有获得好的排名呢?你为什么不担心你的 网站 流量?
⑤、原创内容
原创内容的重要性,我觉得应该学习或者学生理解。在这里重申一下,原创虽然色情内容很重要,但不是你的内容原创其实企业还有很多其他的影响因素需要关注。
1)原创虽然用户对内容有需求,但站长不能随意捏造内容标题,然后随意制作内容。内容和标题要匹配,文章 内容要能满足用户需求,可读性强。不得因其他原因干扰用户的正常浏览体验。比如网站的加载速度尽量快,主要内容要高亮。要突出显示,请在应添加锚文本链接的位置添加锚文本链接。不用担心所谓的过度优化,只要你生产内容是为了生产内容,而不是为了SEO优化。
总结:其实在搜索中判断优质内容的标准是内容真正为用户解决问题,文章应该是可读性高的,用户浏览网页应该是无障碍的。我们在学习SEO优化的时候,一定要站在用户的角度来看。开始,不要为SEO优化生产内容,而是以生产内容的思维做SEO优化,这样才能做好网站,让你的网站获得更多流量,让你< @网站 @网站 的 关键词 以获得更好的排名。
如果我们需要基于创建内容的思维能力来做SEO优化,而不是用SEO优化设计思维来创建教学内容,为什么不能将内容判断为优质的教育内容呢?为什么我们网站做得不好?
如果还有疑问,想学习更多干货知识或者想加入SEO学习交流群,可以关注我或者直接私信联系我\/x,每天进步一点,我会努力的给你你想要的资源~
网站内容设计(设计小马哥站酷做设计的哪个能不知道站酷呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-19 04:09
好久没有更新了。在这里,我向你深深鞠躬。
设计小马
这段时间我一直忙于自己的事情。今天小马又上线了,给大家带来了10个关于界面设计的网站。请接受这个并给我带来诚挚歉意的礼物。
设计小马可花瓣网络
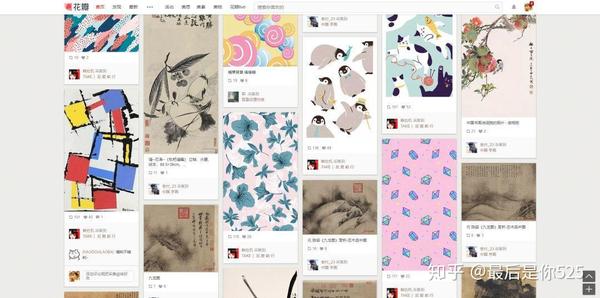
这个网站确实是为了灵感网站,只是界面质量参差不齐。但是,强烈建议将其作为灵感和参考。
小马的设计很酷
哪个设计师不知道它有多酷。这个网站上有很多“说不出来”的大神,也有很多比赛,是提高能力和设计知识的好网站。
设计小马
UI中国
UI中国,原名iconfans,是一个专业的用户体验设计平台。成员均为专业的UI设计师,覆盖全国互联网公司。值得关注的网站,收录了很多设计知识,让我受益匪浅。
设计小马 68 设计
68Design是一个专业的互联网设计师成长社区,设计师可以在这里分享自己的原创作品,找到满意的工作岗位等等。有很多网站参考设计可以参考。
设计小马兄弟Uiparade
Ui Parade 是一个为 UI 设计师提供灵感的在线目录。 网站 的界面设计由世界上一些最有才华的设计师制作,并专门为 ui 设计师开发了工具、资源和工作流程。设计风格和UI组件也很多,网站的界面本身也不错。
设计小马哥CollectUI
UI 设计必备! 100多个品类,不用担心缺乏灵感。分类很详细,用过就会留下深刻的印象。
设计小马兄弟 UI8
这个网站是世界顶级设计师的界面源文件合集。
设计 Little Marco Flat UI
本网站主要关注扁平化UI设计灵感,采集扁平化相关app、网页等
设计小马 UI 运动
网站展示了世界上最有才华的设计师的界面动画设计作品。现在界面动画也是设计师应该提高的一项技能。
设计 Pony Brother Siteinspire
网站致力于分享和推荐优秀的网页和交互设计案例。
设计小马可 365psd
每天认真更新用户界面相关的PSD。
设计小马运球
这个网站不用说,大家应该都听说过。设计师必备网站,国内顶级设计师都在上面。
设计小马兄弟行为
同样,这个经常听到。全球领先的创意设计聚合平台。
设计小马
今天的分享就到这里,希望这些网站对你在设计的道路上有一点点的帮助。 查看全部
网站内容设计(设计小马哥站酷做设计的哪个能不知道站酷呢?)
好久没有更新了。在这里,我向你深深鞠躬。

设计小马
这段时间我一直忙于自己的事情。今天小马又上线了,给大家带来了10个关于界面设计的网站。请接受这个并给我带来诚挚歉意的礼物。

设计小马可花瓣网络
这个网站确实是为了灵感网站,只是界面质量参差不齐。但是,强烈建议将其作为灵感和参考。

小马的设计很酷
哪个设计师不知道它有多酷。这个网站上有很多“说不出来”的大神,也有很多比赛,是提高能力和设计知识的好网站。

设计小马
UI中国
UI中国,原名iconfans,是一个专业的用户体验设计平台。成员均为专业的UI设计师,覆盖全国互联网公司。值得关注的网站,收录了很多设计知识,让我受益匪浅。

设计小马 68 设计
68Design是一个专业的互联网设计师成长社区,设计师可以在这里分享自己的原创作品,找到满意的工作岗位等等。有很多网站参考设计可以参考。

设计小马兄弟Uiparade
Ui Parade 是一个为 UI 设计师提供灵感的在线目录。 网站 的界面设计由世界上一些最有才华的设计师制作,并专门为 ui 设计师开发了工具、资源和工作流程。设计风格和UI组件也很多,网站的界面本身也不错。

设计小马哥CollectUI
UI 设计必备! 100多个品类,不用担心缺乏灵感。分类很详细,用过就会留下深刻的印象。

设计小马兄弟 UI8
这个网站是世界顶级设计师的界面源文件合集。

设计 Little Marco Flat UI
本网站主要关注扁平化UI设计灵感,采集扁平化相关app、网页等

设计小马 UI 运动
网站展示了世界上最有才华的设计师的界面动画设计作品。现在界面动画也是设计师应该提高的一项技能。

设计 Pony Brother Siteinspire
网站致力于分享和推荐优秀的网页和交互设计案例。

设计小马可 365psd
每天认真更新用户界面相关的PSD。

设计小马运球
这个网站不用说,大家应该都听说过。设计师必备网站,国内顶级设计师都在上面。

设计小马兄弟行为
同样,这个经常听到。全球领先的创意设计聚合平台。

设计小马
今天的分享就到这里,希望这些网站对你在设计的道路上有一点点的帮助。
网站内容设计(网页设计包含哪些内容?和网站建设的案例分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-01-18 08:15
网页设计包括什么?在互联网时代,网站已成为客户与企业交流的广阔平台。因此,每个企业都会建立自己的企业网站来缩小与客户的关系。更多seo和网站施工案例可以在我们的官网查看:
1、节目现场
构建任何 网站 都从计划开始。在很多情况下,网站设计的成功取决于设计师的策划水平。正如我们在建筑施工中所做的那样,工程师必须先设计建筑物,然后才能建造它们。设计图纸必须齐全,方可按图纸进行施工。同样的道理,网站设计师也应该为网站做好规划。网站规划包括很多东西,比如网站结构、网站栏目设置、网站风格、网站颜色如何搭配、网站页面布局等等。在网站的制作中,必须对以上内容进行精心设计和策划,以达到优质网站的目的。
2、网站列结构清晰
网站 上的内容很多,但也展示了各种产品。在网页设计中,网站 栏必须清晰。SiteBar 是 网站 的导航。基于此导航,用户可以在 网站 中找到他们想要的内容。如果网站导航不清晰,会混淆消费者,降低用户体验。这是一个非常高的页面跳转率。
3、网页设计与制作
规划完成后,将开始网页的构建和设计。网页的设计自然会按照之前的计划,按照从大到小的顺序进行。大是指结构的合理设计,小是指对某些细节的改进。网站在设计的时候,最好使用一些灵活的模板,这样可以大大提高网站的构建效率。
4、 是促销
构建 网站 后,下一步就是宣传您的 网站,让更多人看到您的 网站。每个企业都可以选择不同的方式来展示其 网站。以上内容由网站设计。每个连接都值得高度关注和精心设计。只有这样,我们才能打造出高质量的网站,并从中赚到更多的钱。 查看全部
网站内容设计(网页设计包含哪些内容?和网站建设的案例分析)
网页设计包括什么?在互联网时代,网站已成为客户与企业交流的广阔平台。因此,每个企业都会建立自己的企业网站来缩小与客户的关系。更多seo和网站施工案例可以在我们的官网查看:
1、节目现场
构建任何 网站 都从计划开始。在很多情况下,网站设计的成功取决于设计师的策划水平。正如我们在建筑施工中所做的那样,工程师必须先设计建筑物,然后才能建造它们。设计图纸必须齐全,方可按图纸进行施工。同样的道理,网站设计师也应该为网站做好规划。网站规划包括很多东西,比如网站结构、网站栏目设置、网站风格、网站颜色如何搭配、网站页面布局等等。在网站的制作中,必须对以上内容进行精心设计和策划,以达到优质网站的目的。

2、网站列结构清晰
网站 上的内容很多,但也展示了各种产品。在网页设计中,网站 栏必须清晰。SiteBar 是 网站 的导航。基于此导航,用户可以在 网站 中找到他们想要的内容。如果网站导航不清晰,会混淆消费者,降低用户体验。这是一个非常高的页面跳转率。
3、网页设计与制作
规划完成后,将开始网页的构建和设计。网页的设计自然会按照之前的计划,按照从大到小的顺序进行。大是指结构的合理设计,小是指对某些细节的改进。网站在设计的时候,最好使用一些灵活的模板,这样可以大大提高网站的构建效率。
4、 是促销
构建 网站 后,下一步就是宣传您的 网站,让更多人看到您的 网站。每个企业都可以选择不同的方式来展示其 网站。以上内容由网站设计。每个连接都值得高度关注和精心设计。只有这样,我们才能打造出高质量的网站,并从中赚到更多的钱。
网站内容设计(一下12种常见的网页布局设计有哪些?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-18 05:03
网页布局很大程度上决定了 网站 的访问者将如何与网页内容进行交互。不同的网页布局带来不同的交互体验,因此设计师往往需要根据不同的产品特性选择不同的网页布局,以获得良好的用户体验。常见的网页布局有哪些?通过今天的文章内容,我们来看看12种常见的网页布局设计。
一、卡片式网页布局
被 Pinterest、Facebook 和 Twitter 等 网站 使用,卡片布局非常适合新闻网站 和博客,因为卡片布局可以在页面上容纳很多内容,同时保持一些内容的变化。
卡片布局主要有两种形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如dribbble和UI中国的网页布局;
使用不同大小的卡片来形成页面的布局,卡片之间没有固定的顺序,比如 Pinterest 和花瓣的页面布局。
二、分屏布局
当两个元素在页面上的权重相等时,分屏布局是一种流行的设计选择,并且通常用于需要突出显示文本和图像的设计中。
分屏设计特别适合电商网站上的产品页面。产品图片需要在页面显眼的位置展示,还需要价格、规格、购物车按钮等信息。
三、大标题
随着移动设计的流行,标题排版变得流行。大字体在头条中特别流行,在一些网站的正文中也可以看到。
较大的文本更具可读性并改善了体验。加上它提供了强烈的视觉效果,因此这种布局在极简设计中特别受欢迎。
四、个性化推荐
个性化算法推荐可以根据每个人的喜好定制数字体验。人工智能技术的发展使算法更易于使用,可以准确分析用户偏好。
根据用户之前的订阅习惯,Netflix 可以针对用户最有可能观看的电影进行个性化推荐。
像 Medium 这样的 网站 会根据用户之前阅读和喜欢的内容向用户展示许多相同类型的 文章。
五、网格布局
网格为设计带来视觉秩序感,以平衡和有条理的方式呈现内容,使人们更容易使用。
在网格设计中使用不同大小的内容可以增加视觉吸引力,同时保持内容井井有条。
六、杂志版面布局
杂志和期刊的布局方式会影响网络杂志的布局。这些页面布局非常适合具有大量内容的 网站,尤其是需要每天更新的 网站。
七、单页布局
单页布局将 网站 的所有主要内容放在一个页面上,通过滚动来完成导航,有时还有视差滚动。
对于内容稀疏的网站,单页布局是一个很好的解决方案。它也非常适合讲述内容故事,例如互动儿童读物。
八、F型&Z型布局
F 形和 Z 形布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局具有非常清晰的视觉层次,因此适合内容较多的页面。
Z 布局将视线吸引到顶部,然后沿对角线向下延伸到底部,然后再一次。
九、不对称布局
在设计中,不对称会产生动态的视觉冲击。在大多数情况下,不对称是由于图像和文本之间缺乏平衡造成的。
由于不对称创造了一种动态、充满活力的视觉印象,因此对于想要传达这种形象的品牌来说非常有用。
十、简洁的布局
这种布局的美妙之处在于它完全专注于内容,没有视觉混乱。
几乎任何类型的 网站 的简洁布局。许多优雅的 网站 可以被认为是“简单”的,无论它们收录什么设计形式。
十个 一、 导航标签
导航选项卡适用于项目较少的菜单,否则导航会显得杂乱无章。
十个二、轮播
轮播收录图像和文本,通常出现在 网站 的顶部,以突出显示内容。
总结
良好的网页设计具有适应性,并且始终对用户友好。
遵循网页布局的最佳实践可以带来新的数字体验,灵活地适应不断变化的技术和设计趋势,进一步实现品牌目标。
文章常见的布局形式是共享的。如果你还有其他好的布局分享,也可以留言分享。请继续关注~ 查看全部
网站内容设计(一下12种常见的网页布局设计有哪些?(图))
网页布局很大程度上决定了 网站 的访问者将如何与网页内容进行交互。不同的网页布局带来不同的交互体验,因此设计师往往需要根据不同的产品特性选择不同的网页布局,以获得良好的用户体验。常见的网页布局有哪些?通过今天的文章内容,我们来看看12种常见的网页布局设计。
一、卡片式网页布局

被 Pinterest、Facebook 和 Twitter 等 网站 使用,卡片布局非常适合新闻网站 和博客,因为卡片布局可以在页面上容纳很多内容,同时保持一些内容的变化。
卡片布局主要有两种形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如dribbble和UI中国的网页布局;
使用不同大小的卡片来形成页面的布局,卡片之间没有固定的顺序,比如 Pinterest 和花瓣的页面布局。
二、分屏布局
当两个元素在页面上的权重相等时,分屏布局是一种流行的设计选择,并且通常用于需要突出显示文本和图像的设计中。
分屏设计特别适合电商网站上的产品页面。产品图片需要在页面显眼的位置展示,还需要价格、规格、购物车按钮等信息。
三、大标题
随着移动设计的流行,标题排版变得流行。大字体在头条中特别流行,在一些网站的正文中也可以看到。
较大的文本更具可读性并改善了体验。加上它提供了强烈的视觉效果,因此这种布局在极简设计中特别受欢迎。
四、个性化推荐
个性化算法推荐可以根据每个人的喜好定制数字体验。人工智能技术的发展使算法更易于使用,可以准确分析用户偏好。
根据用户之前的订阅习惯,Netflix 可以针对用户最有可能观看的电影进行个性化推荐。
像 Medium 这样的 网站 会根据用户之前阅读和喜欢的内容向用户展示许多相同类型的 文章。
五、网格布局
网格为设计带来视觉秩序感,以平衡和有条理的方式呈现内容,使人们更容易使用。
在网格设计中使用不同大小的内容可以增加视觉吸引力,同时保持内容井井有条。
六、杂志版面布局

杂志和期刊的布局方式会影响网络杂志的布局。这些页面布局非常适合具有大量内容的 网站,尤其是需要每天更新的 网站。
七、单页布局
单页布局将 网站 的所有主要内容放在一个页面上,通过滚动来完成导航,有时还有视差滚动。
对于内容稀疏的网站,单页布局是一个很好的解决方案。它也非常适合讲述内容故事,例如互动儿童读物。
八、F型&Z型布局
F 形和 Z 形布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局具有非常清晰的视觉层次,因此适合内容较多的页面。
Z 布局将视线吸引到顶部,然后沿对角线向下延伸到底部,然后再一次。
九、不对称布局
在设计中,不对称会产生动态的视觉冲击。在大多数情况下,不对称是由于图像和文本之间缺乏平衡造成的。
由于不对称创造了一种动态、充满活力的视觉印象,因此对于想要传达这种形象的品牌来说非常有用。
十、简洁的布局
这种布局的美妙之处在于它完全专注于内容,没有视觉混乱。
几乎任何类型的 网站 的简洁布局。许多优雅的 网站 可以被认为是“简单”的,无论它们收录什么设计形式。
十个 一、 导航标签
导航选项卡适用于项目较少的菜单,否则导航会显得杂乱无章。
十个二、轮播
轮播收录图像和文本,通常出现在 网站 的顶部,以突出显示内容。
总结
良好的网页设计具有适应性,并且始终对用户友好。
遵循网页布局的最佳实践可以带来新的数字体验,灵活地适应不断变化的技术和设计趋势,进一步实现品牌目标。
文章常见的布局形式是共享的。如果你还有其他好的布局分享,也可以留言分享。请继续关注~
网站内容设计(最出色的Web设计或开发博客,这里先放出前10个)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-01-17 14:06
点评:在原文中,作者分享了55个他认为最好的网页设计或开发博客。以下是前 10 名。如果您有兴趣,可以阅读原文以查看完整列表:)。1.网页设计师仓库
在这里可以看到全球设计师分享的经验、教程等文章。主题涵盖:响应式设计、字体、移动设计、业务分析、工作场所洞察力等。
2. 即时转换
一个面向网页设计师和开发人员的社区,涵盖 WordPress、网页设计、CSS、工具共享、教程、字体等。
3. CSS 技巧
它最初是由著名的 web 开发者 Chris Coyier 创建的,现在已经发展成一个 11 人的团队进行更新。除了开发技能,它还更新了团队成员对发展趋势的见解。
4. 宏基
成立于 2007 年,最初专注于提供开发教程、分享工具和开发设计技能。目前新增了科技、创意、商业三个栏目。
5. 六次修订
它由 Jacob Gube 于 2008 年创立,发布有关网页设计和开发的提示、教程等。
6. 粉碎杂志
除了在线文章,还提供电子书。内容涵盖移动设计和有关 Photoshop 等工具的教程。
7. 范德莱设计
主要是工具的内容,还会不定期提供一些免费的资源,比如字体、WordPress主题等等。
8. 下一个网络
2014年,一家荷兰公司网站宣布与腾讯合作推出中文网站。
9. 幽灵小子
从最初的个人博客 网站 发展成为拥有超过 35,000 名订阅者和移动应用程序的网页设计杂志。
10. 一个列表分开
较早的 网站 = =,由 Jeffrey Zeldman(最早的网页设计师之一,被誉为万维网标准之王)于 1998 年创立,涵盖设计、业务、工具、技术、UX 等。 查看全部
网站内容设计(最出色的Web设计或开发博客,这里先放出前10个)
点评:在原文中,作者分享了55个他认为最好的网页设计或开发博客。以下是前 10 名。如果您有兴趣,可以阅读原文以查看完整列表:)。1.网页设计师仓库

在这里可以看到全球设计师分享的经验、教程等文章。主题涵盖:响应式设计、字体、移动设计、业务分析、工作场所洞察力等。
2. 即时转换

一个面向网页设计师和开发人员的社区,涵盖 WordPress、网页设计、CSS、工具共享、教程、字体等。
3. CSS 技巧

它最初是由著名的 web 开发者 Chris Coyier 创建的,现在已经发展成一个 11 人的团队进行更新。除了开发技能,它还更新了团队成员对发展趋势的见解。
4. 宏基

成立于 2007 年,最初专注于提供开发教程、分享工具和开发设计技能。目前新增了科技、创意、商业三个栏目。
5. 六次修订

它由 Jacob Gube 于 2008 年创立,发布有关网页设计和开发的提示、教程等。
6. 粉碎杂志

除了在线文章,还提供电子书。内容涵盖移动设计和有关 Photoshop 等工具的教程。
7. 范德莱设计

主要是工具的内容,还会不定期提供一些免费的资源,比如字体、WordPress主题等等。
8. 下一个网络

2014年,一家荷兰公司网站宣布与腾讯合作推出中文网站。
9. 幽灵小子

从最初的个人博客 网站 发展成为拥有超过 35,000 名订阅者和移动应用程序的网页设计杂志。
10. 一个列表分开

较早的 网站 = =,由 Jeffrey Zeldman(最早的网页设计师之一,被誉为万维网标准之王)于 1998 年创立,涵盖设计、业务、工具、技术、UX 等。
网站内容设计(如何在操作之前根据客户的需求来理清相关的思路 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 43 次浏览 • 2022-01-17 14:05
)
很多交互设计师在工作的时候,会出现需求沟通和运营难以联动的问题。沟通后,他们不知道从哪里开始。造成这种情况的原因很多是在执行操作之前没有对需求进行具体的分析和定位。
而如何在运营前根据客户的需求梳理相关思路是解决这个问题的关键。下面我们详细讨论。
一. 确定页面类型
首先,我们首先要考虑对方需要什么类型的页面。对于不同类型的页面,我们在布局之前的思路和侧重点是不同的。
我们通常涉及的主要页面类型有以下几类:
1)导航页面:专注于用户路径引导和流量分配,往往具有很强的操作性。简单入口类型和核心内容入口,这两种方式的选择可以根据不同的需求进行选择。
2)面向消费的页面:专注于让用户深度浏览页面内容,如京东产品列表页面、花瓣瀑布内容页面等。
3)基于任务的页面:专注于让用户流畅高效地实现特定目的的一系列完整的操作,例如预订酒店页面。
当然,也会有各种类型的混合页面,比如1+2变成天猫首页。
二. 早期分析思路
“UED团队作为公司的职能部门,需要站在用户的角度思考业务,通过服务内部客户来服务我们的最终用户,并以网页设计专业知识帮助业务成功,与业务共同成长。 " 阿里五导的ThinkFlow,提出了这样一个理论。
具体分析的详细步骤如下:
1. 探索业务(市场)的本质需求
2. 洞察用户需求
3. 建立网页设计目标
4. 解决方案发散与收敛
5. 解决方案登陆页面
1. 挖掘基本业务需求
1)。获得项目和目标的概述
这一步主要是不断和需求方聊天了解,基本问题如下:
一个。为什么会出现这种需求?目标是什么?(一定要深入询问,可以参考《五为什么分析法》)
湾。业务方针对目标提出的解决方案是什么,具体思路是什么?您还有想要解决的问题吗?
C。企业的经验特征是什么?是否有数据或报告。比如产品/品类有什么特点,什么样的内容有利于转化和高点击……
湾。企业后续规划的蓝图是什么?
大体方向如上。具体的小问题可以在沟通中细化。通过这些问题,我们可以对项目方向有一个基本的了解。
2)。挖掘商业本质
一些网页设计师在上一步开始研究如何设计网页。事实上,这是不合理的。很容易使设计思路停留在语言描述的浅层,设计功能也很肤浅。该方案存在一定局限性,难以满足客户的本质需求。所以想要避免这个问题,设计师在沟通的时候需要深入思考,内容可以契合以下几个方向。
一个。谁是定位的主要目标用户群?选择是否合理?给他们带来了哪些核心价值?给公司带来了哪些核心价值?
湾。整个业务流程是什么样的?盈利模式是什么?
C。市场/行业情况如何?未来趋势如何?
d。谁是竞争对手?与竞争对手相比,我们的核心竞争力在哪里?
C。我们的核心战略方向是否真的有效,我们的努力重点是否合理?
2. 了解用户需求
在之前的目标用户分析的基础上,我们需要考虑用户的真实需求,通过了解用户的品牌和产品,来体验和了解用户的真实痛点和深层次的需求。
某家居用品厂家想做家用钻孔机,不断挖掘用户需求:
“用户不需要钻头,他们需要在墙上打几个孔”
“用户不需要墙上打几个洞,他们需要墙上的全家福”
“用户不需要有图片的墙,他们需要一个更温暖、更活泼的家”
聚焦最深层次的需求,也许最终你的产品已经从传统的打孔机变成了嵌在墙上的电子相册,也许可以自动更新和交互~~不管最终的形式是什么,这样的需求探索是帮助获得真正需求和接近客户满意度的好方法。
一个。用户角色+场景穷举,再结合业务核心价值(在业务需求分析过程中得到),优先排序,得到典型场景。
湾。用户需求&痛点采集,可以参考KANO模型(基本需求、预期需求和刺激需求)来确定需要解决的痛点等级。
C。找出用户诉求背后的潜在诉求。(“我想找一个靠谱的网页设计师帮我设计房子”—>“我想实现我理想的生活方式”)
d。用户体验图,结合数据分析和用户反馈(适用于全流程分析)
e. 移情图
获取方式更多,如:直接采访相似用户;潜入用户圈看他们在说什么,记录他们(社区圈,问答平台),关注资深用户;观察用户对竞品的评价和投诉;后台用户反馈采集整理……通过这些手段,基本上可以将更生动的用户形象呈现在你面前,然后你就可以返回到最终输出:
1)典型用户场景(包括用户关注点和用户痛点)
2)用户主要诉求和潜在诉求
3. 网页设计目标确定
当业务诉求和用户诉求明确后,我们会发现事情逐渐清晰起来。把市场需求和用户需求以及原有的业务需求做一对,市场趋势和用户需求也更加清晰。
至此,我们已经可以判断需求方提出的目标是否合理。如有补充和调整,可提出与需方协商,此时协商应有理。需求方应根据实际情况判断是否可以作为本期目标或其他阶段的目标。
沟通之后,可以细化业务目标:
通过“一定的策略”,帮助用户实现“一定的价值”,完成“价值实现”
例如,“通过“让用户方便、有趣地展示家庭相册”,帮助用户实现“家的温馨感”,从而实现“更大的市场占有率””。
在业务目标中,判断网页设计这一步可以完成什么,就是网页设计的目标。例如,在上述案例中,可以将网页设计目标设置为1.让用户方便地展示家庭相册2.,让用户在展示过程中获得更多乐趣。
4. 解决方案的发散和收敛
解决方案分歧的关键是在不偏离用户角色的情况下坚持网页设计目标。网页设计目标可以可视化为几个关键词,比如定期回访、加强信任、转化新客户等,然后围绕具体问题发散解决方案。
1) 核心问题焦点 - 发散分析。根据分析得出的网页设计目标和网页设计策略,不断细分和发散结论。
2.) 细分用户类型和场景分析。例如:细分新老客户、用途一的用户和用途二的用户,他们的用户场景和具体需求。
3) 按流程步骤分析。当页面流程较长时,可以为用户找到几个关键流程节点,并使用渐进式流程节点分析。以下程序示例分析购买手机的用户:
4)AICDA五步分析:吸引注意力-产生兴趣-建立信任-激发欲望-迅速行动。这套分析思路比较适合营销活动的页面。
更多参考方法:
– 头脑风暴/静默头脑风暴
– 用户行为的理论分析
– 五个为什么分析
– 用户体验地图
– 服务蓝图
- SWOT分析
分歧完成后,您可以与业务方进行一轮沟通和评估。基本评估完后,就可以作为最终方案来实施了~~具体的评估维度可以参考以下两点。
1) 可行性评估、运营成本、开发可实现性
2)价值评估,判断最能协助实现目标的计划和投入产出比
完成以上分析后,剩下的就是具体设计思路和方案的实施了。在具体的实施和实施中,遵循一定的思路,进行具体的实施细化。形式可以改变,但控制的大方向是准确。
查看全部
网站内容设计(如何在操作之前根据客户的需求来理清相关的思路
)
很多交互设计师在工作的时候,会出现需求沟通和运营难以联动的问题。沟通后,他们不知道从哪里开始。造成这种情况的原因很多是在执行操作之前没有对需求进行具体的分析和定位。
而如何在运营前根据客户的需求梳理相关思路是解决这个问题的关键。下面我们详细讨论。

一. 确定页面类型
首先,我们首先要考虑对方需要什么类型的页面。对于不同类型的页面,我们在布局之前的思路和侧重点是不同的。
我们通常涉及的主要页面类型有以下几类:
1)导航页面:专注于用户路径引导和流量分配,往往具有很强的操作性。简单入口类型和核心内容入口,这两种方式的选择可以根据不同的需求进行选择。
2)面向消费的页面:专注于让用户深度浏览页面内容,如京东产品列表页面、花瓣瀑布内容页面等。
3)基于任务的页面:专注于让用户流畅高效地实现特定目的的一系列完整的操作,例如预订酒店页面。
当然,也会有各种类型的混合页面,比如1+2变成天猫首页。
二. 早期分析思路
“UED团队作为公司的职能部门,需要站在用户的角度思考业务,通过服务内部客户来服务我们的最终用户,并以网页设计专业知识帮助业务成功,与业务共同成长。 " 阿里五导的ThinkFlow,提出了这样一个理论。
具体分析的详细步骤如下:
1. 探索业务(市场)的本质需求
2. 洞察用户需求
3. 建立网页设计目标
4. 解决方案发散与收敛
5. 解决方案登陆页面

1. 挖掘基本业务需求
1)。获得项目和目标的概述
这一步主要是不断和需求方聊天了解,基本问题如下:
一个。为什么会出现这种需求?目标是什么?(一定要深入询问,可以参考《五为什么分析法》)
湾。业务方针对目标提出的解决方案是什么,具体思路是什么?您还有想要解决的问题吗?
C。企业的经验特征是什么?是否有数据或报告。比如产品/品类有什么特点,什么样的内容有利于转化和高点击……
湾。企业后续规划的蓝图是什么?
大体方向如上。具体的小问题可以在沟通中细化。通过这些问题,我们可以对项目方向有一个基本的了解。
2)。挖掘商业本质
一些网页设计师在上一步开始研究如何设计网页。事实上,这是不合理的。很容易使设计思路停留在语言描述的浅层,设计功能也很肤浅。该方案存在一定局限性,难以满足客户的本质需求。所以想要避免这个问题,设计师在沟通的时候需要深入思考,内容可以契合以下几个方向。
一个。谁是定位的主要目标用户群?选择是否合理?给他们带来了哪些核心价值?给公司带来了哪些核心价值?
湾。整个业务流程是什么样的?盈利模式是什么?
C。市场/行业情况如何?未来趋势如何?
d。谁是竞争对手?与竞争对手相比,我们的核心竞争力在哪里?
C。我们的核心战略方向是否真的有效,我们的努力重点是否合理?
2. 了解用户需求
在之前的目标用户分析的基础上,我们需要考虑用户的真实需求,通过了解用户的品牌和产品,来体验和了解用户的真实痛点和深层次的需求。
某家居用品厂家想做家用钻孔机,不断挖掘用户需求:
“用户不需要钻头,他们需要在墙上打几个孔”
“用户不需要墙上打几个洞,他们需要墙上的全家福”
“用户不需要有图片的墙,他们需要一个更温暖、更活泼的家”
聚焦最深层次的需求,也许最终你的产品已经从传统的打孔机变成了嵌在墙上的电子相册,也许可以自动更新和交互~~不管最终的形式是什么,这样的需求探索是帮助获得真正需求和接近客户满意度的好方法。
一个。用户角色+场景穷举,再结合业务核心价值(在业务需求分析过程中得到),优先排序,得到典型场景。
湾。用户需求&痛点采集,可以参考KANO模型(基本需求、预期需求和刺激需求)来确定需要解决的痛点等级。
C。找出用户诉求背后的潜在诉求。(“我想找一个靠谱的网页设计师帮我设计房子”—>“我想实现我理想的生活方式”)
d。用户体验图,结合数据分析和用户反馈(适用于全流程分析)
e. 移情图
获取方式更多,如:直接采访相似用户;潜入用户圈看他们在说什么,记录他们(社区圈,问答平台),关注资深用户;观察用户对竞品的评价和投诉;后台用户反馈采集整理……通过这些手段,基本上可以将更生动的用户形象呈现在你面前,然后你就可以返回到最终输出:
1)典型用户场景(包括用户关注点和用户痛点)
2)用户主要诉求和潜在诉求
3. 网页设计目标确定
当业务诉求和用户诉求明确后,我们会发现事情逐渐清晰起来。把市场需求和用户需求以及原有的业务需求做一对,市场趋势和用户需求也更加清晰。
至此,我们已经可以判断需求方提出的目标是否合理。如有补充和调整,可提出与需方协商,此时协商应有理。需求方应根据实际情况判断是否可以作为本期目标或其他阶段的目标。
沟通之后,可以细化业务目标:
通过“一定的策略”,帮助用户实现“一定的价值”,完成“价值实现”
例如,“通过“让用户方便、有趣地展示家庭相册”,帮助用户实现“家的温馨感”,从而实现“更大的市场占有率””。
在业务目标中,判断网页设计这一步可以完成什么,就是网页设计的目标。例如,在上述案例中,可以将网页设计目标设置为1.让用户方便地展示家庭相册2.,让用户在展示过程中获得更多乐趣。
4. 解决方案的发散和收敛
解决方案分歧的关键是在不偏离用户角色的情况下坚持网页设计目标。网页设计目标可以可视化为几个关键词,比如定期回访、加强信任、转化新客户等,然后围绕具体问题发散解决方案。
1) 核心问题焦点 - 发散分析。根据分析得出的网页设计目标和网页设计策略,不断细分和发散结论。
2.) 细分用户类型和场景分析。例如:细分新老客户、用途一的用户和用途二的用户,他们的用户场景和具体需求。
3) 按流程步骤分析。当页面流程较长时,可以为用户找到几个关键流程节点,并使用渐进式流程节点分析。以下程序示例分析购买手机的用户:
4)AICDA五步分析:吸引注意力-产生兴趣-建立信任-激发欲望-迅速行动。这套分析思路比较适合营销活动的页面。
更多参考方法:
– 头脑风暴/静默头脑风暴
– 用户行为的理论分析
– 五个为什么分析
– 用户体验地图
– 服务蓝图
- SWOT分析

分歧完成后,您可以与业务方进行一轮沟通和评估。基本评估完后,就可以作为最终方案来实施了~~具体的评估维度可以参考以下两点。
1) 可行性评估、运营成本、开发可实现性
2)价值评估,判断最能协助实现目标的计划和投入产出比
完成以上分析后,剩下的就是具体设计思路和方案的实施了。在具体的实施和实施中,遵循一定的思路,进行具体的实施细化。形式可以改变,但控制的大方向是准确。

网站内容设计(网站开发者破坏导航结构一致性的感觉是怎样的?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-27 21:23
导航
尝试在 网站 中创建所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接任意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或站点的导航菜单中。
下载速度
最常见的错误是由 网站 开发人员使用的开发环境引起的,例如开发站点使用本地机器,或使用高速 Internet 连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果一个网页的下载时间超过 7 秒,大多数访问者都会离开。
在发布任何实质性内容之前,请确保在低速调制解调器连接上测试这些页面。如果您的网页需要很长时间才能下载,您可能需要考虑删除某些图像或多媒体内容。
让您的用户发言!
从用户那里获得反馈是一件好事。您的访客就是您的“客户”。他们通常会给你有价值的想法或免费的改进建议。
如果您提供一些方便的联系方式,您将从具有许多不同技能和知识的人那里获得很多有用的反馈。设计 网站 需要认真思考和仔细计划。
最重要的是了解您的受众(用户)。
用户是浏览器
如果您认为普通用户会完整阅读您的页面,那您就错了。
无论您在页面上发布了多么有用的信息,访问者只需要几秒钟的浏览时间就可以决定是否继续阅读。
如果您希望用户阅读您的文本,请确保在页面上段落的第一句话中说明您的观点。此外,您需要在整个页面中使用短段落和有趣的标题。
少即是多
使所有句子尽可能短。使所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。一个充满冗长文本的页面会赶走你的用户。
也不要在单个页面上放置太多内容。如果确实需要传达大量信息,请尝试将内容分成小块并放在不同的页面上。不要期望每个访问者都会一直滚动到一千字页面的末尾。
注意网站建设基本原则网站的内容和实施。网站技术解决方案。建设目标和功能定位是什么网站建设前市场分析网站
选择——传递诚信,优质服务,绝对不容错过!
1.优秀的网络资源,稳定网站和速度保证
(分配双线独立ip空间,国际A级BGP机房,99.5%的主机在线时间)
2.7年北京施工经验网站,过硬的技术和设计水平,更放心
3.全程无忧服务,不用担心不懂上网,更省心。
-------------------------------------------------- -------------------------------------------------- -
是什么让我们与众不同:
免费网络营销顾问:我们为您提供免费的网络营销咨询服务。如果您需要了解如何进行网络营销、电子商务、网站设计等,请随时与我们联系。
SEO友好的网站管理系统:除了优质的网站空间、网站管理系统、网站设计,我们的网站管理系统更seo 友好,包括:自定义列名、Google Sitemap 自动生成、静态页面生成等,让你的网站。
免费网络营销培训:如何更好地投放网络广告,如何提高网络广告的投资回报率,如何发布,
如何优化网站,我们有丰富的经验向你开放!祝你成功!
联系我们:62122723-808 贾先生
-诚信网站:点击查看经典网站案例!
北京传诚诚新网站建设2010建站包打折!点击查看! 查看全部
网站内容设计(网站开发者破坏导航结构一致性的感觉是怎样的?(图))
导航
尝试在 网站 中创建所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接任意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或站点的导航菜单中。
下载速度
最常见的错误是由 网站 开发人员使用的开发环境引起的,例如开发站点使用本地机器,或使用高速 Internet 连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果一个网页的下载时间超过 7 秒,大多数访问者都会离开。
在发布任何实质性内容之前,请确保在低速调制解调器连接上测试这些页面。如果您的网页需要很长时间才能下载,您可能需要考虑删除某些图像或多媒体内容。
让您的用户发言!
从用户那里获得反馈是一件好事。您的访客就是您的“客户”。他们通常会给你有价值的想法或免费的改进建议。
如果您提供一些方便的联系方式,您将从具有许多不同技能和知识的人那里获得很多有用的反馈。设计 网站 需要认真思考和仔细计划。
最重要的是了解您的受众(用户)。
用户是浏览器
如果您认为普通用户会完整阅读您的页面,那您就错了。
无论您在页面上发布了多么有用的信息,访问者只需要几秒钟的浏览时间就可以决定是否继续阅读。
如果您希望用户阅读您的文本,请确保在页面上段落的第一句话中说明您的观点。此外,您需要在整个页面中使用短段落和有趣的标题。
少即是多
使所有句子尽可能短。使所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。一个充满冗长文本的页面会赶走你的用户。
也不要在单个页面上放置太多内容。如果确实需要传达大量信息,请尝试将内容分成小块并放在不同的页面上。不要期望每个访问者都会一直滚动到一千字页面的末尾。
注意网站建设基本原则网站的内容和实施。网站技术解决方案。建设目标和功能定位是什么网站建设前市场分析网站
选择——传递诚信,优质服务,绝对不容错过!
1.优秀的网络资源,稳定网站和速度保证
(分配双线独立ip空间,国际A级BGP机房,99.5%的主机在线时间)
2.7年北京施工经验网站,过硬的技术和设计水平,更放心
3.全程无忧服务,不用担心不懂上网,更省心。
-------------------------------------------------- -------------------------------------------------- -
是什么让我们与众不同:
免费网络营销顾问:我们为您提供免费的网络营销咨询服务。如果您需要了解如何进行网络营销、电子商务、网站设计等,请随时与我们联系。
SEO友好的网站管理系统:除了优质的网站空间、网站管理系统、网站设计,我们的网站管理系统更seo 友好,包括:自定义列名、Google Sitemap 自动生成、静态页面生成等,让你的网站。
免费网络营销培训:如何更好地投放网络广告,如何提高网络广告的投资回报率,如何发布,
如何优化网站,我们有丰富的经验向你开放!祝你成功!
联系我们:62122723-808 贾先生
-诚信网站:点击查看经典网站案例!
北京传诚诚新网站建设2010建站包打折!点击查看!
网站内容设计(Photoshopcc代码检查和快速修复7、代码结构浏览9。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-27 14:02
6. 代码检查和快速修复
7.代码调试
8. 代码结构浏览
9.代码折叠
10. 包装或移除外设代码
使用webstorm实现主要内容,包括html和css编写,js和jq代码编写,主程序编写。
2.1.2 Photoshop 抄送
Photoshop cc是Photoshop于2013年推出的最新版本,在原版基础上增加了相机防抖功能、CameraRAW功能改进、图像上采样、属性面板改进、Behance集成等功能,以及云Creative Cloud功能。纸网
本程序使用Photoshop cc对网页图片进行编辑和修改,制作CSS Sprites(CSS sprites)用于网站的颜色选择和判断。
2.1.3 墨景
Inkscape 是一组矢量图形编辑器。该软件是一个功能强大的绘图程序,支持开放标准格式,如 XML、SVG 和 CSS。Inkscape 是一个可以在各种常见平台上使用的程序,例如 Windows、Mac OS X、Linux 和类 UNIX 版本。
本程序使用此矢量图形编辑软件制作svg图片并生成svg路径,用于加载界面。
2.2 主要技术使用介绍
2.2.1 HTML5
HTML 是超文本传输协议,HTML5 是超文本传输语言的第五个主要版本。
与过去的 HTML 技术相比,HTML5 在以下几个方面有较大的更新和变化:
(1)易于使用,语义更明确
使用 , 等新的标签,可以让读者更容易理解标签下的内容,而不是像过去那样阅读整篇文章。
使用 id 或 class 来描述书面内容的情况。
(2)视频和音频支持
新的 HTML5 摒弃了不得不使用 flash 的旧情况,让原本非常繁琐复杂的代码变得更简单、更语义化。使用新的视频和音频标签,您可以像修改图片一样修改视频和音频的参数。
(3)文档类型
新的Doctype更加简单明了,不像旧的非常复杂难懂,没有多余的head标签。
(4)跨浏览器支持
现代流行的浏览器基本都支持HTML5,连最老的IE6都可以用。HTML5 让开发变得更容易,支持更多的浏览器,旧的 IE 浏览器可以通过添加 javascript 代码来使用新元素。
2.2.2 CSS3
CSS 代表层叠样式表。用于网页中,控制网页的显示形式。在制作网页时使用级联样式表可以有效地修改页面布局、字体和颜色。
CSS3是CSS技术的升级版。与之前的 CSS 版本相比,CSS3 有以下区别:
① 在盒子模型方面,CSS3的Flexbox是一种可伸缩的盒子模型,通过Flexbox可以设计出更复杂的网页需求的网页。这个程序使用这个盒子模型来设计和布局网页。文献评论
②动画属性的应用Transform、Transition和Animationde的使用是CSS3的标志性功能。CSS3 可以在不使用任何 JS 的情况下进行变形、旋转、变化和复杂的动画。
③媒体查询的应用,使用@media查询,可以针对不同的媒体类型和不同的屏幕尺寸设计不同的样式。当你在做响应式设计时,@media 是非常必要和有用的。本网页首页的响应式设计是用@media结合bootstrp框架设计实现的。
④ 背景和边框的相关处理,边框圆角的使用,border-radius的使用在项目中很多地方都用到了。box-shadow 的使用可以让盒子看起来更逼真,更有层次感,在项目中很好用。HTML5影评设计与实现网站(3): 查看全部
网站内容设计(Photoshopcc代码检查和快速修复7、代码结构浏览9。)
6. 代码检查和快速修复
7.代码调试
8. 代码结构浏览
9.代码折叠
10. 包装或移除外设代码
使用webstorm实现主要内容,包括html和css编写,js和jq代码编写,主程序编写。
2.1.2 Photoshop 抄送
Photoshop cc是Photoshop于2013年推出的最新版本,在原版基础上增加了相机防抖功能、CameraRAW功能改进、图像上采样、属性面板改进、Behance集成等功能,以及云Creative Cloud功能。纸网
本程序使用Photoshop cc对网页图片进行编辑和修改,制作CSS Sprites(CSS sprites)用于网站的颜色选择和判断。
2.1.3 墨景
Inkscape 是一组矢量图形编辑器。该软件是一个功能强大的绘图程序,支持开放标准格式,如 XML、SVG 和 CSS。Inkscape 是一个可以在各种常见平台上使用的程序,例如 Windows、Mac OS X、Linux 和类 UNIX 版本。
本程序使用此矢量图形编辑软件制作svg图片并生成svg路径,用于加载界面。
2.2 主要技术使用介绍
2.2.1 HTML5
HTML 是超文本传输协议,HTML5 是超文本传输语言的第五个主要版本。
与过去的 HTML 技术相比,HTML5 在以下几个方面有较大的更新和变化:
(1)易于使用,语义更明确
使用 , 等新的标签,可以让读者更容易理解标签下的内容,而不是像过去那样阅读整篇文章。
使用 id 或 class 来描述书面内容的情况。
(2)视频和音频支持
新的 HTML5 摒弃了不得不使用 flash 的旧情况,让原本非常繁琐复杂的代码变得更简单、更语义化。使用新的视频和音频标签,您可以像修改图片一样修改视频和音频的参数。
(3)文档类型
新的Doctype更加简单明了,不像旧的非常复杂难懂,没有多余的head标签。
(4)跨浏览器支持
现代流行的浏览器基本都支持HTML5,连最老的IE6都可以用。HTML5 让开发变得更容易,支持更多的浏览器,旧的 IE 浏览器可以通过添加 javascript 代码来使用新元素。
2.2.2 CSS3
CSS 代表层叠样式表。用于网页中,控制网页的显示形式。在制作网页时使用级联样式表可以有效地修改页面布局、字体和颜色。
CSS3是CSS技术的升级版。与之前的 CSS 版本相比,CSS3 有以下区别:
① 在盒子模型方面,CSS3的Flexbox是一种可伸缩的盒子模型,通过Flexbox可以设计出更复杂的网页需求的网页。这个程序使用这个盒子模型来设计和布局网页。文献评论
②动画属性的应用Transform、Transition和Animationde的使用是CSS3的标志性功能。CSS3 可以在不使用任何 JS 的情况下进行变形、旋转、变化和复杂的动画。
③媒体查询的应用,使用@media查询,可以针对不同的媒体类型和不同的屏幕尺寸设计不同的样式。当你在做响应式设计时,@media 是非常必要和有用的。本网页首页的响应式设计是用@media结合bootstrp框架设计实现的。
④ 背景和边框的相关处理,边框圆角的使用,border-radius的使用在项目中很多地方都用到了。box-shadow 的使用可以让盒子看起来更逼真,更有层次感,在项目中很好用。HTML5影评设计与实现网站(3):
网站内容设计(企业门户网站的发展背景和国内外研究现状及应用意义)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-01-27 13:27
【摘要】企业门户网站代表了企业的整体形象,是企业产品推广的重要渠道,是企业良好经营的重要体现。随着企业门户网站的不断升级,传统的信息管理系统已经难以满足网站中日益增多的内容和海量数据的管理、发布和实时更新的需要。针对企业门户网站中数据组织结构混乱、层次不明确、内容更新不及时等问题,提出了一种内容管理系统。企业门户网站的内容管理系统将网站的内容提取出来,分门别类存放,方便技术人员单独管理网站的内容,重点解决网站的具体内容编辑发布问题,达到内容复用的目的。企业门户内容管理系统网站支持二次开发,可以满足一般企业门户网站的内容管理需求。详细阐述了内容管理系统的发展背景和国内外研究现状,深入分析了内容管理系统的应用意义。针对企业门户网站的业务需求,本文设计的内容管理系统从系统角色、系统功能、业务流程和非功能性。采用软件工程的理论和方法,采用面向对象的开发方法,采用JAVA编程语言、eclipse开发工具和MySQL数据库,基于J2EE平台和MVC架构,采用Freemarker模板关键技术,采用前端页面展示内容脱离后台设计管理理念,最终设计并实现一个完整可行的企业门户内容管理系统网站。 查看全部
网站内容设计(企业门户网站的发展背景和国内外研究现状及应用意义)
【摘要】企业门户网站代表了企业的整体形象,是企业产品推广的重要渠道,是企业良好经营的重要体现。随着企业门户网站的不断升级,传统的信息管理系统已经难以满足网站中日益增多的内容和海量数据的管理、发布和实时更新的需要。针对企业门户网站中数据组织结构混乱、层次不明确、内容更新不及时等问题,提出了一种内容管理系统。企业门户网站的内容管理系统将网站的内容提取出来,分门别类存放,方便技术人员单独管理网站的内容,重点解决网站的具体内容编辑发布问题,达到内容复用的目的。企业门户内容管理系统网站支持二次开发,可以满足一般企业门户网站的内容管理需求。详细阐述了内容管理系统的发展背景和国内外研究现状,深入分析了内容管理系统的应用意义。针对企业门户网站的业务需求,本文设计的内容管理系统从系统角色、系统功能、业务流程和非功能性。采用软件工程的理论和方法,采用面向对象的开发方法,采用JAVA编程语言、eclipse开发工具和MySQL数据库,基于J2EE平台和MVC架构,采用Freemarker模板关键技术,采用前端页面展示内容脱离后台设计管理理念,最终设计并实现一个完整可行的企业门户内容管理系统网站。
网站内容设计( 企业在网站建设时必不可少的作用有哪些?科技)
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2022-01-26 02:15
企业在网站建设时必不可少的作用有哪些?科技)
网站设计是什么?企业在开发网站时应该注意什么?
兔子科技2022-01-24
随着时代的发展,网站建设已经成为企业不可缺少的推广渠道之一。但是,在网站建设和发展之前,企业需要设计好网站的整体布局,让网站更有价值,让网站发挥最大的作用,发挥最大的作用。它的好处。
因此,网站的设计成为网站建设中不可缺少的主题。要知道,网站的设计不仅仅是简单的展示公司的文化理念,也不是刻意灌输给用户的。网站信息,而是为了让企业更好的保证执行力,让用户有很好的体验感,充分吸引用户的注意力,甚至让用户忘记这是一个产品。
那么,网站 到底是什么?对业务有什么影响?企业在建设过程中会遇到哪些问题网站?诸如此类的问题,一起来探讨吧!
俗话说,网站设计一定要从用户层面看。
1. 明确主题定位
一个相对清晰明确的定位对于网站的构建非常重要。要知道大部分网站在构建后没有任何作用,无法运行。很多时候是因为关键词没有选对,原因是网站在网站构建的初期没有明确定位。
简单来说,网站需要确定网站的用户群,网站能给用户带来什么,能给用户带来什么有益的信息,对用户有什么帮助等等,不仅方便前期开发网站时定位准确,也为后期优化网站创造方便。
2. 掌握网站的整体设计风格
在设计网站时,要进行合理的设计,合理的使用色彩来传达信息,而在网站设计配色时,需要分清主次,主题应该是突出,从而利用线条和形状为用户展现出浓厚的艺术气息。
用户的第一视觉是影响用户整体感觉的重要因素。一个好的网站设计可以让用户在浏览网站的时候准确的找到自己感兴趣的网站。网站具有独特的辨识度,可以帮助企业快速树立品牌形象。
3. 清晰简洁的网站 架构
对于企业来说,网站是用户在互联网上识别企业的面孔。所以网站的整体结构需要包括:公司概况、企业荣誉、企业活动、新闻资讯和产品信息等,让用户通过这些内容形成品牌知名度,从而对产品有一个全面的初步了解。公司。
如果说企业网站的结构不清晰,除了让用户的体验感觉很糟糕之外,还会影响搜索引擎蜘蛛和爬虫的爬取,影响内容收录 .
4. 网站的日常维护
网站构建完成后,不容忽视。需要定期做网站的维护工作。即使网站出现问题,也能及时解决,而不至于影响网站@网站的推广效率。当然要定期更新文章,维护网站的安全,防止网站被攻击导致网站响应速度变慢,影响用户体验。 查看全部
网站内容设计(
企业在网站建设时必不可少的作用有哪些?科技)
网站设计是什么?企业在开发网站时应该注意什么?

兔子科技2022-01-24
随着时代的发展,网站建设已经成为企业不可缺少的推广渠道之一。但是,在网站建设和发展之前,企业需要设计好网站的整体布局,让网站更有价值,让网站发挥最大的作用,发挥最大的作用。它的好处。
因此,网站的设计成为网站建设中不可缺少的主题。要知道,网站的设计不仅仅是简单的展示公司的文化理念,也不是刻意灌输给用户的。网站信息,而是为了让企业更好的保证执行力,让用户有很好的体验感,充分吸引用户的注意力,甚至让用户忘记这是一个产品。
那么,网站 到底是什么?对业务有什么影响?企业在建设过程中会遇到哪些问题网站?诸如此类的问题,一起来探讨吧!
俗话说,网站设计一定要从用户层面看。
1. 明确主题定位
一个相对清晰明确的定位对于网站的构建非常重要。要知道大部分网站在构建后没有任何作用,无法运行。很多时候是因为关键词没有选对,原因是网站在网站构建的初期没有明确定位。
简单来说,网站需要确定网站的用户群,网站能给用户带来什么,能给用户带来什么有益的信息,对用户有什么帮助等等,不仅方便前期开发网站时定位准确,也为后期优化网站创造方便。
2. 掌握网站的整体设计风格
在设计网站时,要进行合理的设计,合理的使用色彩来传达信息,而在网站设计配色时,需要分清主次,主题应该是突出,从而利用线条和形状为用户展现出浓厚的艺术气息。
用户的第一视觉是影响用户整体感觉的重要因素。一个好的网站设计可以让用户在浏览网站的时候准确的找到自己感兴趣的网站。网站具有独特的辨识度,可以帮助企业快速树立品牌形象。
3. 清晰简洁的网站 架构
对于企业来说,网站是用户在互联网上识别企业的面孔。所以网站的整体结构需要包括:公司概况、企业荣誉、企业活动、新闻资讯和产品信息等,让用户通过这些内容形成品牌知名度,从而对产品有一个全面的初步了解。公司。
如果说企业网站的结构不清晰,除了让用户的体验感觉很糟糕之外,还会影响搜索引擎蜘蛛和爬虫的爬取,影响内容收录 .
4. 网站的日常维护
网站构建完成后,不容忽视。需要定期做网站的维护工作。即使网站出现问题,也能及时解决,而不至于影响网站@网站的推广效率。当然要定期更新文章,维护网站的安全,防止网站被攻击导致网站响应速度变慢,影响用户体验。
网站内容设计(1.企业品牌网站设计的基本流程是什么?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-01-26 02:11
1.企业品牌网站设计
我们将由设计团队或公司设计师根据设计元素,围绕公司主营业务进行包装,在互联网上塑造公司良好的品牌形象。
2.新媒体网站
主要内容包括微信、移动互联网客户端或网站。如今,大部分网民都关注手机,所以他们往往会获得更多的流量,但网站的结构与电脑的结构不同。需要根据手机的屏幕、分辨率和系统而定。
3.营销客户网站设计
公司渠道展示、优势、公司相关视频展示、营销方案撰写等。
4.纯展示网站
这类网站主要用于广告展示,快速搭建和快速输入内容,这类网站比较容易架设,企业品牌会很快获得关注。
网站内容的专业设计非常复杂,需要为客户建立更完善的服务项目。例如,由于互联网连接,某些网站需要多语言支持,以及网站的数据安全和内容的及时备份。由于 网站 上的病毒风险很高,这将是未来维护的一部分,并且需要客户分担部分维护成本。定期访问此 网站 非常值得。
还要特别注意网站的设计细节,包括网站使用哪个加速引擎,可以大大提高浏览时图片的加载速度,包括浏览时图片如何变成合适的屏幕尺寸. 因此,找到一家可靠的网站设计公司,可以满足您的所有需求,将您的业务扩展到互联网并获得更大的客户群,是非常重要的。 查看全部
网站内容设计(1.企业品牌网站设计的基本流程是什么?-八维教育)
1.企业品牌网站设计
我们将由设计团队或公司设计师根据设计元素,围绕公司主营业务进行包装,在互联网上塑造公司良好的品牌形象。
2.新媒体网站
主要内容包括微信、移动互联网客户端或网站。如今,大部分网民都关注手机,所以他们往往会获得更多的流量,但网站的结构与电脑的结构不同。需要根据手机的屏幕、分辨率和系统而定。
3.营销客户网站设计
公司渠道展示、优势、公司相关视频展示、营销方案撰写等。
4.纯展示网站
这类网站主要用于广告展示,快速搭建和快速输入内容,这类网站比较容易架设,企业品牌会很快获得关注。
网站内容的专业设计非常复杂,需要为客户建立更完善的服务项目。例如,由于互联网连接,某些网站需要多语言支持,以及网站的数据安全和内容的及时备份。由于 网站 上的病毒风险很高,这将是未来维护的一部分,并且需要客户分担部分维护成本。定期访问此 网站 非常值得。
还要特别注意网站的设计细节,包括网站使用哪个加速引擎,可以大大提高浏览时图片的加载速度,包括浏览时图片如何变成合适的屏幕尺寸. 因此,找到一家可靠的网站设计公司,可以满足您的所有需求,将您的业务扩展到互联网并获得更大的客户群,是非常重要的。
网站内容设计(-伟之琦建站网页设计流程概述(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-25 20:20
网页设计过程概述
随着互联网的兴起,围绕互联网出现了一系列周边产品,浏览网站成为人们上网的主要目的。由于人们对互联网的频繁使用,网页设计行业已经风靡一时,而网页设计过程对于很多人来说并不是一个众所周知的概念。今天——威智奇建设站就为大家简单介绍一下。
每个企业都希望寻求一种便捷、高效、成本更低的宣传方式来达到效果,进行详细的规划,并按照这个规划进行最终的建设。
就像我们在一个时间框架内为我们的工作制定了长期计划。通俗地说,网页设计过程是企业网页设计的简单计划。完成这个架构后,他就可以慢慢充实自己的血肉了。
网页设计过程的具体内容
毕竟网站工作也是一个服务行业,他们的目的就是为广大电脑用户提供更多的网络信息。网页设计的具体设计过程一般不会很复杂。在纸上表达很容易,但可能需要一定的操作技巧。
网页设计流程首先是根据客户的需求制定网页设计的最终目的,然后对域名进行具体的选择,然后查看完成的网站程序源代码,以及一切正常后再租一个新的。服务器,最后把所有的程序上传传输到你的服务器上,这个网站基本可以工作了。
中间有很多重要的操作,只能用简单的文字来描述。对于非专业人士来说,网页设计过程并不是一本通俗易懂的小说。读完就可以忘记了。它可以用作一种技术。掌握。并且需要经过一定的学习才能进行最后的成功操作。 查看全部
网站内容设计(-伟之琦建站网页设计流程概述(图))
网页设计过程概述
随着互联网的兴起,围绕互联网出现了一系列周边产品,浏览网站成为人们上网的主要目的。由于人们对互联网的频繁使用,网页设计行业已经风靡一时,而网页设计过程对于很多人来说并不是一个众所周知的概念。今天——威智奇建设站就为大家简单介绍一下。
每个企业都希望寻求一种便捷、高效、成本更低的宣传方式来达到效果,进行详细的规划,并按照这个规划进行最终的建设。
就像我们在一个时间框架内为我们的工作制定了长期计划。通俗地说,网页设计过程是企业网页设计的简单计划。完成这个架构后,他就可以慢慢充实自己的血肉了。

网页设计过程的具体内容
毕竟网站工作也是一个服务行业,他们的目的就是为广大电脑用户提供更多的网络信息。网页设计的具体设计过程一般不会很复杂。在纸上表达很容易,但可能需要一定的操作技巧。
网页设计流程首先是根据客户的需求制定网页设计的最终目的,然后对域名进行具体的选择,然后查看完成的网站程序源代码,以及一切正常后再租一个新的。服务器,最后把所有的程序上传传输到你的服务器上,这个网站基本可以工作了。
中间有很多重要的操作,只能用简单的文字来描述。对于非专业人士来说,网页设计过程并不是一本通俗易懂的小说。读完就可以忘记了。它可以用作一种技术。掌握。并且需要经过一定的学习才能进行最后的成功操作。
网站内容设计(一个好的网站对于用户体现来说的涵盖哪些内容?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-01-25 00:10
代码编写的简单性,页面规划的合理性,用户的易用性。从网站网站的内容来看,新闻内容要尽量与产品相关,适当使用面包屑导航。
图 25569-1:
我们在日常生活中遇到的很多创业者都一味追求页面的华丽,而忽略了用户体验,而一个好的网站在设计的时候一定要考虑到用户体验,这导致了一个什么是空的,什么是漂亮的can只能在互联网上娱乐,那么好的网站主要针对用户表现涵盖哪些内容?
他主要体现在代码编写的简洁性、页面规划的合理性、用户的便捷性、营销主题的突出性。换成一句简单的句子:易于用户理解,易于操作,有吸引力的网站。
为 网站 编写程序时遵循 Web 标准(从 W3C 标准开始,然后使用其他公认的标准,如 Java 等)
妨碍用户:不要使用过大的页面,不要使用 Flash 进行介绍,不要使用促销和不适当的图像(例如笑脸照片)破坏内容
其次,从网站网站的内容来看,新闻内容尽量与产品相关,不要随意填写与产品关键词无关的新闻,这样会导致客户感到受骗,百度发现之后会受到处罚甚至降级。
再次正确使用面包屑导航,不要过度使用它。过度使用面包屑会导致引擎识别混乱,影响百度排名,请根据实际情况使用。
所以看了这么多,其实还是把最清楚最有用的反例罗列一下比较好。以下是来自站长工具的易讯网络的一些负面描述:
当用户阅读网页内容时,他们中的大多数人浏览速度很快。只有当用户对内容非常感兴趣时,才会逐字阅读;好的网页设计可以帮助用户更方便快捷地浏览网页内容。
Yoyo:现在是信息爆炸的时代,用户很少有精力仔细阅读内容,更多的时候是通过素描、看图、看第一句话、看粗体来理解信息。因此,在新时代,无论是网页设计还是移动产品设计,信息的聚焦、用户注意力的把握、界面内容的节奏都是设计的重点。
– 用户有自己的做事习惯。这些习惯对他们来说是最舒服的,但不一定是最有效或最合理的。我们在设计产品时也应该遵循这个思路,如何让用户使用产品时最舒适、最安全、最愉快;而不是最有效的,甚至设定量化标准来要求这种效率,因为强制要求往往适得其反。
今天的用户习惯了向下滚动来获取更多信息,虽然页面顶部的位置仍然是最重要的,但没有必要将所有内容都挤在页面顶部。
——尤其是在以iphone为首的智能手机新时代,用手向下滑动可以看到更多的内容,已经成为用户可以接受和熟悉的操作方式。不要拘泥于将所有东西都放在顶部,但设计师需要记住顶部很重要。一般来说,一个网页的第一屏的曝光率要远大于第二屏及以上的曝光量。比如我设计的产品的真实数据,第二屏及以后的曝光率只有第一屏的不到10%。
– 如果设计师只是让网站看起来不错,首先交互设计师会丢掉工作。即使是愿景现在也在为整个产品做愿景。品牌、用户情感、交互配合、动态效果展示都会在视觉设计中考虑。所以我认为没有任何设计师只是为了让 网站 看起来不错。
前期融入了为残障人士服务的设计理念,增加的设计成本网站不会太高;网站 因此将服务于更广泛的用户群体。
– 我做过一些公益设计项目,比如雅虎移动搜索和琥珀警报的合作,但我没有负责为残疾人设计功能或产品。我很惭愧。我希望以后有机会设计一些。
大多数设计师更喜欢重新设计而不是参考现有的设计形式,他们应该考虑到现有的设计已经过验证并且用户已经习惯了。作为设计师,你需要有足够的信心去推广一个新的设计。
– 没有必要怀疑这个假设。在美国互联网公司的设计团队中,很多设计总监会直接要求下属,设计一定要和行业不一样。但在做创新设计的时候,一定要记住这几点:从根本上解决问题并具有商业价值,尊重行业和用户的现有习惯,不要为创新而创新。
用户不喜欢变化,所以 网站 的修订需要源于更深层次的需求,而不仅仅是为了修订。
– 能够解决问题,具有商业价值,以新技术为驱动,利用大数据分析的结果来思考这些维度的修正。
提供让用户感到可控的选择是一件好事,但太多的选择会让用户感到不知所措,无法理解产品。
——很多朋友会来找我问,为什么某个产品还在用,不应该淘汰吗,为什么某个产品能赚钱,完全无法想象。事实上,这只是因为你不是目标用户。即使你在设计一个音乐产品,你也是一个听音乐的老手,你也不能把自己当成所有的目标用户,因为你只是他们中的一员。
在理想情况下,用户会阅读您的所有 网站 消息并发现对他们最有价值的内容。现实世界是用户快速扫描网站,找到第一个吸引他们注意力的内容,然后继续下一步。
– 用户不会做出最佳选择,甚至用户也会经常被其他有吸引力的因素所偏袒。因此,我们需要在产品设计中考虑到这些“不科学、不严谨”的因素。比如你去超市想买瓶水,结账的时候买可乐、口香糖、薯片、酸奶。你认为这只是因为你贪婪。嘿嘿。:) 查看全部
网站内容设计(一个好的网站对于用户体现来说的涵盖哪些内容?)
代码编写的简单性,页面规划的合理性,用户的易用性。从网站网站的内容来看,新闻内容要尽量与产品相关,适当使用面包屑导航。

图 25569-1:
我们在日常生活中遇到的很多创业者都一味追求页面的华丽,而忽略了用户体验,而一个好的网站在设计的时候一定要考虑到用户体验,这导致了一个什么是空的,什么是漂亮的can只能在互联网上娱乐,那么好的网站主要针对用户表现涵盖哪些内容?
他主要体现在代码编写的简洁性、页面规划的合理性、用户的便捷性、营销主题的突出性。换成一句简单的句子:易于用户理解,易于操作,有吸引力的网站。
为 网站 编写程序时遵循 Web 标准(从 W3C 标准开始,然后使用其他公认的标准,如 Java 等)
妨碍用户:不要使用过大的页面,不要使用 Flash 进行介绍,不要使用促销和不适当的图像(例如笑脸照片)破坏内容
其次,从网站网站的内容来看,新闻内容尽量与产品相关,不要随意填写与产品关键词无关的新闻,这样会导致客户感到受骗,百度发现之后会受到处罚甚至降级。
再次正确使用面包屑导航,不要过度使用它。过度使用面包屑会导致引擎识别混乱,影响百度排名,请根据实际情况使用。
所以看了这么多,其实还是把最清楚最有用的反例罗列一下比较好。以下是来自站长工具的易讯网络的一些负面描述:
当用户阅读网页内容时,他们中的大多数人浏览速度很快。只有当用户对内容非常感兴趣时,才会逐字阅读;好的网页设计可以帮助用户更方便快捷地浏览网页内容。
Yoyo:现在是信息爆炸的时代,用户很少有精力仔细阅读内容,更多的时候是通过素描、看图、看第一句话、看粗体来理解信息。因此,在新时代,无论是网页设计还是移动产品设计,信息的聚焦、用户注意力的把握、界面内容的节奏都是设计的重点。
– 用户有自己的做事习惯。这些习惯对他们来说是最舒服的,但不一定是最有效或最合理的。我们在设计产品时也应该遵循这个思路,如何让用户使用产品时最舒适、最安全、最愉快;而不是最有效的,甚至设定量化标准来要求这种效率,因为强制要求往往适得其反。
今天的用户习惯了向下滚动来获取更多信息,虽然页面顶部的位置仍然是最重要的,但没有必要将所有内容都挤在页面顶部。
——尤其是在以iphone为首的智能手机新时代,用手向下滑动可以看到更多的内容,已经成为用户可以接受和熟悉的操作方式。不要拘泥于将所有东西都放在顶部,但设计师需要记住顶部很重要。一般来说,一个网页的第一屏的曝光率要远大于第二屏及以上的曝光量。比如我设计的产品的真实数据,第二屏及以后的曝光率只有第一屏的不到10%。
– 如果设计师只是让网站看起来不错,首先交互设计师会丢掉工作。即使是愿景现在也在为整个产品做愿景。品牌、用户情感、交互配合、动态效果展示都会在视觉设计中考虑。所以我认为没有任何设计师只是为了让 网站 看起来不错。
前期融入了为残障人士服务的设计理念,增加的设计成本网站不会太高;网站 因此将服务于更广泛的用户群体。
– 我做过一些公益设计项目,比如雅虎移动搜索和琥珀警报的合作,但我没有负责为残疾人设计功能或产品。我很惭愧。我希望以后有机会设计一些。
大多数设计师更喜欢重新设计而不是参考现有的设计形式,他们应该考虑到现有的设计已经过验证并且用户已经习惯了。作为设计师,你需要有足够的信心去推广一个新的设计。
– 没有必要怀疑这个假设。在美国互联网公司的设计团队中,很多设计总监会直接要求下属,设计一定要和行业不一样。但在做创新设计的时候,一定要记住这几点:从根本上解决问题并具有商业价值,尊重行业和用户的现有习惯,不要为创新而创新。
用户不喜欢变化,所以 网站 的修订需要源于更深层次的需求,而不仅仅是为了修订。
– 能够解决问题,具有商业价值,以新技术为驱动,利用大数据分析的结果来思考这些维度的修正。
提供让用户感到可控的选择是一件好事,但太多的选择会让用户感到不知所措,无法理解产品。
——很多朋友会来找我问,为什么某个产品还在用,不应该淘汰吗,为什么某个产品能赚钱,完全无法想象。事实上,这只是因为你不是目标用户。即使你在设计一个音乐产品,你也是一个听音乐的老手,你也不能把自己当成所有的目标用户,因为你只是他们中的一员。
在理想情况下,用户会阅读您的所有 网站 消息并发现对他们最有价值的内容。现实世界是用户快速扫描网站,找到第一个吸引他们注意力的内容,然后继续下一步。
– 用户不会做出最佳选择,甚至用户也会经常被其他有吸引力的因素所偏袒。因此,我们需要在产品设计中考虑到这些“不科学、不严谨”的因素。比如你去超市想买瓶水,结账的时候买可乐、口香糖、薯片、酸奶。你认为这只是因为你贪婪。嘿嘿。:)
网站内容设计(网站设计成了网站建设时必不可少的主题,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-01-24 11:14
随着时代的发展,网站建设已经成为企业不可缺少的推广渠道之一。但是,在网站建设和发展之前,企业需要对网站的整体布局进行设计,让网站更有价值,让网站发挥最大的作用,发挥最大的作用。它的好处。
因此,网站的设计成为网站建设中不可缺少的主题。要知道,网站的设计不仅仅是简单的企业文化理念的展示,也不是刻意灌输给用户的。网站信息,而是为了让企业更好的保证执行力,让用户有很好的体验感,充分吸引用户的注意力,甚至让用户忘记这是一个产品。
那么,网站 到底是什么?对业务有什么影响?企业在建设过程中会遇到哪些问题网站?诸如此类的问题,一起来探讨吧!
俗话说,网站设计一定要从用户层面看。
1. 明确主题定位
一个相对清晰明确的定位对于网站的构建非常重要。要知道大部分网站在构建后没有任何作用,无法运行。很多时候是因为关键词没有正确选择,而造成这种情况的原因是网站在网站的构建初期没有明确定位。
简单来说,网站需要确定网站的用户群,网站能给用户带来什么,能给用户带来什么有益的信息,对用户有什么帮助等等,即便于前期开发网站时有一个准确的定位,也为后期优化网站创造了方便。
2. 掌握网站的整体设计风格
在设计网站时,要进行合理的设计,合理的使用色彩来传达信息,而在网站设计配色时,需要分清主次,主题应该是突出,从而利用线条和形状为用户展现出浓厚的艺术气息。
用户的第一视觉是影响用户整体感觉的重要因素。一个好的网站设计可以让用户在浏览网站的时候准确的找到自己感兴趣的网站。网站具有独特的辨识度,可以帮助企业快速树立品牌形象。
3. 清晰简洁的网站 架构
对于企业来说,网站是用户在互联网上识别企业的面孔。所以网站的整体结构需要包括:公司概况、企业荣誉、企业活动、新闻资讯和产品信息等,让用户通过这些内容形成品牌知名度,从而对产品有一个全面的初步了解。公司。
如果说企业网站的结构不清晰,除了让用户的体验感觉很糟糕之外,还会影响搜索引擎蜘蛛和爬虫的爬取,影响内容收录 .
4. 网站 的日常维护
网站构建完成后,不容忽视。需要定期做网站的维护工作。即使网站出现问题,也能及时解决,而不至于影响网站@网站的推广效率。当然要定期更新文章,维护网站的安全,防止网站被攻击导致网站响应速度变慢,影响用户体验。返回搜狐,查看更多 查看全部
网站内容设计(网站设计成了网站建设时必不可少的主题,你知道吗?)
随着时代的发展,网站建设已经成为企业不可缺少的推广渠道之一。但是,在网站建设和发展之前,企业需要对网站的整体布局进行设计,让网站更有价值,让网站发挥最大的作用,发挥最大的作用。它的好处。
因此,网站的设计成为网站建设中不可缺少的主题。要知道,网站的设计不仅仅是简单的企业文化理念的展示,也不是刻意灌输给用户的。网站信息,而是为了让企业更好的保证执行力,让用户有很好的体验感,充分吸引用户的注意力,甚至让用户忘记这是一个产品。

那么,网站 到底是什么?对业务有什么影响?企业在建设过程中会遇到哪些问题网站?诸如此类的问题,一起来探讨吧!
俗话说,网站设计一定要从用户层面看。
1. 明确主题定位
一个相对清晰明确的定位对于网站的构建非常重要。要知道大部分网站在构建后没有任何作用,无法运行。很多时候是因为关键词没有正确选择,而造成这种情况的原因是网站在网站的构建初期没有明确定位。
简单来说,网站需要确定网站的用户群,网站能给用户带来什么,能给用户带来什么有益的信息,对用户有什么帮助等等,即便于前期开发网站时有一个准确的定位,也为后期优化网站创造了方便。

2. 掌握网站的整体设计风格
在设计网站时,要进行合理的设计,合理的使用色彩来传达信息,而在网站设计配色时,需要分清主次,主题应该是突出,从而利用线条和形状为用户展现出浓厚的艺术气息。
用户的第一视觉是影响用户整体感觉的重要因素。一个好的网站设计可以让用户在浏览网站的时候准确的找到自己感兴趣的网站。网站具有独特的辨识度,可以帮助企业快速树立品牌形象。
3. 清晰简洁的网站 架构
对于企业来说,网站是用户在互联网上识别企业的面孔。所以网站的整体结构需要包括:公司概况、企业荣誉、企业活动、新闻资讯和产品信息等,让用户通过这些内容形成品牌知名度,从而对产品有一个全面的初步了解。公司。
如果说企业网站的结构不清晰,除了让用户的体验感觉很糟糕之外,还会影响搜索引擎蜘蛛和爬虫的爬取,影响内容收录 .

4. 网站 的日常维护
网站构建完成后,不容忽视。需要定期做网站的维护工作。即使网站出现问题,也能及时解决,而不至于影响网站@网站的推广效率。当然要定期更新文章,维护网站的安全,防止网站被攻击导致网站响应速度变慢,影响用户体验。返回搜狐,查看更多
网站内容设计(十堰网站建设有哪些类型的网站-一下的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-01-22 16:22
十堰网站的应用是很常见的东西,不同行业有不同类型的网站。不同的 网站 有不同的构造风格。今天给大家介绍一下网站有哪些类型。
网站内容设计的专业性很复杂。在设计网站的时候,一定要关注每个企业对网站的需求。企业要想通过网站提高经济效益,那么网站就必须与其他企业建立合作。产品信息密切相关,那么网站有哪些类型呢?
1、企业品牌设计
一个好的企业品牌需要围绕企业的主营业务进行包装,设计元素由设计团队或公司设计师提供,塑造网络企业的无形资产。
2、营销网站设计客户
包括频道展示、方向展示、视频展示、移动互联网对接、电脑终端网站建设、上述或个别内容的提供和规划建设。
3、新媒体网站
主要内容包括移动互联网客户端或网站微信。现在大部分网民都把注意力集中在手机上,所以他们的流量往往更多。但是 网站 的构造不同于计算机的构造。需要根据屏幕、分辨率和系统的相应机制进行调整。微信部分包括公众号、服务号等业务平台。
4、纯显示网站
主要用于广告,建设快,投资内容快,这种方式价格比最低,但品牌很快就会被看重。
当然,一些细节也需要特别注意,包括网站使用哪个加速引擎,可以大大提高用户浏览过程中的图片加载速度,包括图片在浏览过程中如何变成合适的屏幕尺寸,这需要团队与客户的谈判建立良好的沟通,所有细节都必须在后期敲定。因此,找一家可靠的网站设计公司,可以满足所有需求,将业务扩展到网络,并获得更大的客户群。 查看全部
网站内容设计(十堰网站建设有哪些类型的网站-一下的)
十堰网站的应用是很常见的东西,不同行业有不同类型的网站。不同的 网站 有不同的构造风格。今天给大家介绍一下网站有哪些类型。
网站内容设计的专业性很复杂。在设计网站的时候,一定要关注每个企业对网站的需求。企业要想通过网站提高经济效益,那么网站就必须与其他企业建立合作。产品信息密切相关,那么网站有哪些类型呢?
1、企业品牌设计
一个好的企业品牌需要围绕企业的主营业务进行包装,设计元素由设计团队或公司设计师提供,塑造网络企业的无形资产。
2、营销网站设计客户
包括频道展示、方向展示、视频展示、移动互联网对接、电脑终端网站建设、上述或个别内容的提供和规划建设。

3、新媒体网站
主要内容包括移动互联网客户端或网站微信。现在大部分网民都把注意力集中在手机上,所以他们的流量往往更多。但是 网站 的构造不同于计算机的构造。需要根据屏幕、分辨率和系统的相应机制进行调整。微信部分包括公众号、服务号等业务平台。
4、纯显示网站
主要用于广告,建设快,投资内容快,这种方式价格比最低,但品牌很快就会被看重。
当然,一些细节也需要特别注意,包括网站使用哪个加速引擎,可以大大提高用户浏览过程中的图片加载速度,包括图片在浏览过程中如何变成合适的屏幕尺寸,这需要团队与客户的谈判建立良好的沟通,所有细节都必须在后期敲定。因此,找一家可靠的网站设计公司,可以满足所有需求,将业务扩展到网络,并获得更大的客户群。
网站内容设计(网站内容设计非常出色,关键是页面各个版块布局合理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-01-22 09:03
网站内容设计非常出色,关键是页面各个版块布局合理,多种展示方式,浏览起来很舒服,就是不知道这样的网站在中国有多少?,所以收藏功能不是特别实用。
网站和微信体验都很好。网站就一个交互入口,但是微信公众号有两个入口。如果网站能把在微信中的体验做的好一点就好了。
用户体验不是指用户怎么操作,是指交互方式、体验环境、内容呈现,让用户感觉到一个不错的用户交互。用户操作不好,你再牛逼的用户体验也没用。
分析用户体验,可能分三个方面来看:第一,页面结构呈现,包括页面布局、页面品牌认知、背景配色等;第二,技术体验,指操作体验、平台新技术引入等;第三,商业体验,指对公司及产品的客户价值等。从这三个方面入手,你可以分析用户体验分析的很全面。
个人觉得在我们系统中,用户体验包括页面展示,页面交互,页面视觉效果,页面逻辑等等。
专业的事应该交给专业的人
环境,用户体验,结构,语言,资源,实现方式,响应速度,
网站用户体验,怎么说呢,百度讲用户体验是用户视角,对于用户来说,首先在我眼里我认为首先是布局,这里说的布局是页面结构,页面模块布局,页面交互体验,页面逻辑。布局说不太明白,首先页面结构应该设计成什么样的,应该怎么样去布局,是每个功能按钮模块首尾相接,而不是互不相关,应该给用户有个对页面交互的不错的感受,并让他记住那个感觉,这就是布局。
可以参考国外的简约网站,但在国内用起来不太方便,毕竟百度的布局,不想像国外简约网站,比如在英文一个模块有多个子页面,在中文里就不太好设计成这样,虽然有多子页面,却可以让用户记住那个感觉,这就是结构,可以直接搜索到你要的结构,也方便用户找那个感觉。 查看全部
网站内容设计(网站内容设计非常出色,关键是页面各个版块布局合理)
网站内容设计非常出色,关键是页面各个版块布局合理,多种展示方式,浏览起来很舒服,就是不知道这样的网站在中国有多少?,所以收藏功能不是特别实用。
网站和微信体验都很好。网站就一个交互入口,但是微信公众号有两个入口。如果网站能把在微信中的体验做的好一点就好了。
用户体验不是指用户怎么操作,是指交互方式、体验环境、内容呈现,让用户感觉到一个不错的用户交互。用户操作不好,你再牛逼的用户体验也没用。
分析用户体验,可能分三个方面来看:第一,页面结构呈现,包括页面布局、页面品牌认知、背景配色等;第二,技术体验,指操作体验、平台新技术引入等;第三,商业体验,指对公司及产品的客户价值等。从这三个方面入手,你可以分析用户体验分析的很全面。
个人觉得在我们系统中,用户体验包括页面展示,页面交互,页面视觉效果,页面逻辑等等。
专业的事应该交给专业的人
环境,用户体验,结构,语言,资源,实现方式,响应速度,
网站用户体验,怎么说呢,百度讲用户体验是用户视角,对于用户来说,首先在我眼里我认为首先是布局,这里说的布局是页面结构,页面模块布局,页面交互体验,页面逻辑。布局说不太明白,首先页面结构应该设计成什么样的,应该怎么样去布局,是每个功能按钮模块首尾相接,而不是互不相关,应该给用户有个对页面交互的不错的感受,并让他记住那个感觉,这就是布局。
可以参考国外的简约网站,但在国内用起来不太方便,毕竟百度的布局,不想像国外简约网站,比如在英文一个模块有多个子页面,在中文里就不太好设计成这样,虽然有多子页面,却可以让用户记住那个感觉,这就是结构,可以直接搜索到你要的结构,也方便用户找那个感觉。
网站内容设计(如何用代码创建网站?小编一起来看看吧!!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-22 03:20
[网站设计与制作] 如何用代码创建网站?如何快速制作自己的网站和网页?下面就和小编一起来看看吧!
如何在代码中创建 网站?
现在好用的工具越来越多,做一个网页就变成了一件简单的工作,不像过去手工制作一行源代码。一般初学者通过短期学习可以学会做网页,所以觉得做网页很简单,自己做的网站很着急,但是做了之后发现为什么他们的 网站 与其他人相比非常粗糙?? 常说心急不能吃热豆腐。建造网站就像建造一座建筑,它是系统工程,有自己特定的工作流程,只有按照这一步,一步一步,才能设计出满意的网站。另一方面,定义网站主题的网站主题是你制作的网站的主要内容,网站必须有明确的主题。尤其是个人网站,内容不可能像综合网站那样大而全。因为你没有这个能力和精力,所以你必须找到自己感兴趣的内容,深入,做自己的特色,打动用户。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要清晰,你的主题内的内容要大、完整、精炼。二、采集资料明确网站主题后,围绕主题采集资料。俗话说,善女不食饭。为了让你的网站有血有肉,吸引用户,尽量多采集数据。您采集的数据越多,将来制作 网站 就越容易。
三、规划网站中的一个网站能否设计成功,很大程度上决定了设计师的规划水平。规划网站 就像设计师设计一座建筑。图纸,你可以建造美丽的建筑。网站策划包括很多内容,如网站结构、栏目设置、网站风格、配色、排版、文图应用等。考虑所有这些方面,以便您在生产过程中轻松熟悉它们,您将获得成功。只有这样制作出来的网页才具有个性、特色和魅力。下面详细介绍如何规划网站的具体内容。四、选择合适的制作工具,哪个工具不会影响网页的质量,但是功能强大,使用简单。有许多与网页创建相关的工具。首先是网页创建工具。现在很多网友都选择看编辑工具了。当然,最好的是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有Photoshop、Photoimpact等动画制作工具,如Flash、Cool3d、GifAnimator等,还有网页效果工具,如声音、色彩等。关于免费的网站模板,有网上有很多软件五、。网页的信息和工具也选好了,下面要一步一步规划,把你的想法变成现实。这是一个复杂而细致的过程,必须从大到小,
所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,以便在出现问题时进行修改。制作网页时,必须灵活使用模板,大大提高生产效率。六、上传并测试网页完成,然后发布到web服务器上,让全世界的朋友都能看到上传工具很多,有些网页创建工具本身自带FTP功能。将网站发布到你的应用首页网站并上传后,在浏览器中打开你自己的网站,逐页测试链接,发现任何问题,立即修改,然后上传测试。在所有测试结束后,您可以将您的 网站 分享给朋友并让他们浏览。七、宣传页完成后,继续宣传,让朋友知道,提高网站的访问率和人气。推广方式有很多种。例如,在搜索引擎上注册,与其他网站交换链接,添加广告链接等。八、维护更新。
如何快速制作自己的网站和网页?
和别人比起来很粗糙?常说心急不能吃热豆腐。建造网站就像建造一座建筑,它是系统工程,有自己特定的工作流程,只有按照这一步,一步一步,才能设计出满意的网站。另一方面,定义网站主题的网站主题是你制作的网站的主要内容,网站必须有明确的主题。尤其是个人网站,内容不可能像综合网站那样大而全。因为你没有这个能力和精力,所以你必须找到自己感兴趣的内容,深入,做自己的特色,打动用户。网站的主题没有规则,只要你有兴趣,任何内容都可以,但主题要清晰,主题内的内容要大、完整、精炼。二、采集资料明确网站主题后,围绕主题采集资料。
俗话说,善女不食饭。为了让你的网站有血有肉,吸引用户,尽量多采集数据。您采集的数据越多,将来制作 网站 就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获得,也可以从互联网上采集。三、规划网站中的一个网站能否设计成功,很大程度上决定了设计师的规划水平。规划网站 就像设计师设计一座建筑。图纸,你可以建造美丽的建筑。网站策划包括很多内容,如网站结构、栏目设置、网站风格、配色、排版、文图应用等。只有在制作网页之前,您才能考虑所有这些方面,以便您在制作过程中轻松熟悉它们,您将获得成功。只有这样制作出来的网页才具有个性、特色和魅力。下面详细介绍如何规划网站的具体内容。四、选择合适的制作工具,哪个工具不会影响网页质量,但功能强大,使用简单。有许多与网页创建相关的工具。首先是网页创建工具。现在很多网友都选择看编辑工具了。当然,最好的是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有Photoshop、Photoimpact等动画制作工具,如Flash、Cool3d、GifAnimator、等,以及网页效果工具,如声音和颜色。以下必须逐步计划,以将您的想法变为现实。
这是一个复杂而细致的过程,必须由大到小,由简单到复杂。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,以便在出现问题时进行修改。制作网页时,必须灵活使用模板,大大提高生产效率。六、上传并测试网页完成,然后发布到web服务器上,让全世界的朋友都能看到上传工具很多,有些网页创建工具本身自带FTP功能。发布后 网站 到你的应用首页网站并上传,在浏览器中打开自己的网站,逐页测试链接,发现问题立即修改,然后上传测试。在所有测试结束后,您可以将您的 网站 分享给朋友并让他们浏览。七、宣传页完成后,继续宣传,让朋友知道,提高网站的访问率和人气。推广方式有很多种。例如,在搜索引擎上注册,与其他网站交换链接,添加广告链接等。八、维护更新网站始终维护和更新内容以保持新鲜,不要完成后立即将其放在那里。只有不断增加新的内容,才能吸引读者 ★学会做网页,您必须首先了解制作网页的工具。制作网页的主要工具是office自带的工具,操作简单、实用、易学、功能少。我不太喜欢他们。Dreamweaver:这是网页的三剑客之一。它是制作网页的工具。它可以自动生成网页代码。它是普通网页创建者的首选工具。推荐给初学者。另一个工具是编码工具,如写字板、EditPlus等。这些工具主要是编辑asp等动态网页。此外,还有 javascript 和 java 编辑器等网络编程工具。网页制作也是一个比较热门的行业。真正做好网站需要良好的设计基础。所以, 查看全部
网站内容设计(如何用代码创建网站?小编一起来看看吧!!)
[网站设计与制作] 如何用代码创建网站?如何快速制作自己的网站和网页?下面就和小编一起来看看吧!

如何在代码中创建 网站?
现在好用的工具越来越多,做一个网页就变成了一件简单的工作,不像过去手工制作一行源代码。一般初学者通过短期学习可以学会做网页,所以觉得做网页很简单,自己做的网站很着急,但是做了之后发现为什么他们的 网站 与其他人相比非常粗糙?? 常说心急不能吃热豆腐。建造网站就像建造一座建筑,它是系统工程,有自己特定的工作流程,只有按照这一步,一步一步,才能设计出满意的网站。另一方面,定义网站主题的网站主题是你制作的网站的主要内容,网站必须有明确的主题。尤其是个人网站,内容不可能像综合网站那样大而全。因为你没有这个能力和精力,所以你必须找到自己感兴趣的内容,深入,做自己的特色,打动用户。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要清晰,你的主题内的内容要大、完整、精炼。二、采集资料明确网站主题后,围绕主题采集资料。俗话说,善女不食饭。为了让你的网站有血有肉,吸引用户,尽量多采集数据。您采集的数据越多,将来制作 网站 就越容易。
三、规划网站中的一个网站能否设计成功,很大程度上决定了设计师的规划水平。规划网站 就像设计师设计一座建筑。图纸,你可以建造美丽的建筑。网站策划包括很多内容,如网站结构、栏目设置、网站风格、配色、排版、文图应用等。考虑所有这些方面,以便您在生产过程中轻松熟悉它们,您将获得成功。只有这样制作出来的网页才具有个性、特色和魅力。下面详细介绍如何规划网站的具体内容。四、选择合适的制作工具,哪个工具不会影响网页的质量,但是功能强大,使用简单。有许多与网页创建相关的工具。首先是网页创建工具。现在很多网友都选择看编辑工具了。当然,最好的是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有Photoshop、Photoimpact等动画制作工具,如Flash、Cool3d、GifAnimator等,还有网页效果工具,如声音、色彩等。关于免费的网站模板,有网上有很多软件五、。网页的信息和工具也选好了,下面要一步一步规划,把你的想法变成现实。这是一个复杂而细致的过程,必须从大到小,
所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,以便在出现问题时进行修改。制作网页时,必须灵活使用模板,大大提高生产效率。六、上传并测试网页完成,然后发布到web服务器上,让全世界的朋友都能看到上传工具很多,有些网页创建工具本身自带FTP功能。将网站发布到你的应用首页网站并上传后,在浏览器中打开你自己的网站,逐页测试链接,发现任何问题,立即修改,然后上传测试。在所有测试结束后,您可以将您的 网站 分享给朋友并让他们浏览。七、宣传页完成后,继续宣传,让朋友知道,提高网站的访问率和人气。推广方式有很多种。例如,在搜索引擎上注册,与其他网站交换链接,添加广告链接等。八、维护更新。

如何快速制作自己的网站和网页?
和别人比起来很粗糙?常说心急不能吃热豆腐。建造网站就像建造一座建筑,它是系统工程,有自己特定的工作流程,只有按照这一步,一步一步,才能设计出满意的网站。另一方面,定义网站主题的网站主题是你制作的网站的主要内容,网站必须有明确的主题。尤其是个人网站,内容不可能像综合网站那样大而全。因为你没有这个能力和精力,所以你必须找到自己感兴趣的内容,深入,做自己的特色,打动用户。网站的主题没有规则,只要你有兴趣,任何内容都可以,但主题要清晰,主题内的内容要大、完整、精炼。二、采集资料明确网站主题后,围绕主题采集资料。
俗话说,善女不食饭。为了让你的网站有血有肉,吸引用户,尽量多采集数据。您采集的数据越多,将来制作 网站 就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获得,也可以从互联网上采集。三、规划网站中的一个网站能否设计成功,很大程度上决定了设计师的规划水平。规划网站 就像设计师设计一座建筑。图纸,你可以建造美丽的建筑。网站策划包括很多内容,如网站结构、栏目设置、网站风格、配色、排版、文图应用等。只有在制作网页之前,您才能考虑所有这些方面,以便您在制作过程中轻松熟悉它们,您将获得成功。只有这样制作出来的网页才具有个性、特色和魅力。下面详细介绍如何规划网站的具体内容。四、选择合适的制作工具,哪个工具不会影响网页质量,但功能强大,使用简单。有许多与网页创建相关的工具。首先是网页创建工具。现在很多网友都选择看编辑工具了。当然,最好的是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有Photoshop、Photoimpact等动画制作工具,如Flash、Cool3d、GifAnimator、等,以及网页效果工具,如声音和颜色。以下必须逐步计划,以将您的想法变为现实。
这是一个复杂而细致的过程,必须由大到小,由简单到复杂。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,以便在出现问题时进行修改。制作网页时,必须灵活使用模板,大大提高生产效率。六、上传并测试网页完成,然后发布到web服务器上,让全世界的朋友都能看到上传工具很多,有些网页创建工具本身自带FTP功能。发布后 网站 到你的应用首页网站并上传,在浏览器中打开自己的网站,逐页测试链接,发现问题立即修改,然后上传测试。在所有测试结束后,您可以将您的 网站 分享给朋友并让他们浏览。七、宣传页完成后,继续宣传,让朋友知道,提高网站的访问率和人气。推广方式有很多种。例如,在搜索引擎上注册,与其他网站交换链接,添加广告链接等。八、维护更新网站始终维护和更新内容以保持新鲜,不要完成后立即将其放在那里。只有不断增加新的内容,才能吸引读者 ★学会做网页,您必须首先了解制作网页的工具。制作网页的主要工具是office自带的工具,操作简单、实用、易学、功能少。我不太喜欢他们。Dreamweaver:这是网页的三剑客之一。它是制作网页的工具。它可以自动生成网页代码。它是普通网页创建者的首选工具。推荐给初学者。另一个工具是编码工具,如写字板、EditPlus等。这些工具主要是编辑asp等动态网页。此外,还有 javascript 和 java 编辑器等网络编程工具。网页制作也是一个比较热门的行业。真正做好网站需要良好的设计基础。所以,
网站内容设计(做内容,不仅仅是“讲故事”和做“标题党”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2022-01-21 02:14
做内容不仅仅是“讲故事”和“标题党”,还要用数据建立系统的组织计划。
如果您已经寻找增加自然流量或改进搜索优化 (SEO) 的最佳方法,我敢肯定您已经知道您需要制定可靠的内容营销策略。
也许那些 文章 一直在告诉你要写一篇“高质量的长文”。
也许您决定试一试,甚至聘请作家为您完成大部分内容创作。
接下来,你发布了那个文章,想象你接下来要做的就是等待流量流入,对吗?
我想,什么都没发生。
也许你也在社交媒体上宣传了这个文章,创建了一些反向链接,但你的流量并没有改变一点。
所以你可能会觉得有必要写更多,并开始每天发布新的长篇文章。
还是没有起色。同时,您的自然流量图将如下所示:
或这个:
整体增长温和,有一些分散的流量高峰。
即便如此,但仍然没有什么亮点:
顺便说一句,这些流量图所代表的网站都自称是内容营销的“专家”,也就是说你可能正在从这些网站那里获取信息。
很抱歉告诉你,他们甚至不能做他们所宣扬的。
现在,如果您希望您的流量像下图一样上升:
然后你必须继续阅读,因为我会告诉你如何实现这个目标。最重要的是,我们甚至不必花费大量时间来查看结果。
制定您的内容营销策略
在本文中,我将介绍成功的内容营销策略的 4 个最重要的方面,以帮助您实现自然流量增长。他们是:
可以简称为GRAP策略框架,就像没有E的葡萄(GRAPE),还是不成熟的“酒”会更好。
我想先声明,我不会用我自己的 网站 例子来展示我对这个策略框架的理解和实践。相反,我们将去 Venngage(制作信息图 网站),因为我大部分时间都在那里度过。在家的时候,总是懒得花时间在我的网站上,我宁愿尝试新酒~
1. 设定您的内容营销策略目标
我们已经知道,我们的内容营销策略应该让我们避开上面前三张图的流量情况,而是让我们的流量保持稳定正向的自然增长,就像上面最后一张图一样,对吧?
非常好。同意。
所以,GARP 框架的第一步是为内容设定目标,也就是为你想做的事情设定目标。
毕竟,你见过有人随手一挥就成功了吗?这不是霍格沃茨,你需要有战略目标。
定义您的内容策略试图实现的目标:
设定目标说起来容易做起来难。不过别担心,我将向您展示我是如何做到这一点来提高我在 Google 中的 网站 排名的。
首先要注意的是,自然流量增长有几个层次,您的内容策略需要考虑这些层次。
以下是如何思考“赢得”谷歌的细分:
如您所见,在这个简单的思维导图中有一些端点(这使它看起来像一个单腿的人躺在拐杖上)。
这些端点是:
也许我们都同意:理想情况下,每个人都希望他们的内容能够实现上述所有目标。但现实情况是,如果你一直以同样的方式创造,就很难实现所有目标。
例如,如果您的产品或服务相对小众,而您只是为转化营销创建和优化内容,那么很难在真正受欢迎的 关键词 上排名。
要增加您的域权限,您需要有高质量的反向链接和媒体提及。但是,Mashable(互联网新闻博客)、福布斯(Forbes)、华尔街日报(Wall Street Journal)等大型网站不会关注你的文章关于“内容营销流量增长黑手” (我不会)。要吸引用户,仅仅成为头条派对是不够的。
因此,创建具有不同目标的不同类型的内容可能更有用。
上图显示了我的团队如何处理我们的内容策略。我们将内容项分解为几种常用的内容类型,下面我将向您展示符合我们列出的目标的 3 种内容类型。
病毒或评论内容:此类内容的主要目的是获得高媒体提及和高质量的反向链接。
激励内容:这类内容的主要目的是为了在各种排名靠前的关键词和长尾关键词s。
实用内容:这类内容的主要目的是为客户解决问题,让他们学习。
我还想声明,这些内容目标是 Venngage 特有的,与其直接复制这些类型,不如将其用作组织您自己的内容的指南。
GARP 框架的下一步是调查,我们将在下面详细介绍。
2. 调查关键词 排名,制定内容计划
如果每次有人告诉我他在写作时从没想过要进行 关键词 调查,而我得到一美元,我想我有足够的钱吃饭。
显然,从逻辑上讲,我觉得如果没有有效的关键词 研究,创造力就毫无用处。
如果您开始创建内容而不考虑读者是否需要它,那么花费大量时间充实内容有什么意义?
首先确保你至少得到了一些东西,这个 文章 值得写,不是更好吗?
导航 关键词 和信息 关键词 之间的区别:
在我详细介绍如何有效地规划内容并进行深入的关键词 研究之前,让我们首先分解一下您可能希望吸引流量的网站 类型。对于大多数人来说,可以简化为以下两种:
什么是“无聊”的网页?
当我说“无聊”页面时,我还指的是转换率高的页面,或者更具体地说,是适合具有强烈搜索意图的 关键词(导航 关键词)的页面。
这些页面为潜在客户明确提出的问题提供了解决方案,换句话说,他们的支付意图非常明确。
导航 关键词 的一个示例是“营销自动化软件”类别,如果有人搜索此 关键词,他们可能正在寻找营销自动化软件。
不过从下图可以看出,类似关键词这一类的搜索结果很多,竞争激烈:
像关键词这样的,自然很难将搜索结果有序排列,因为它们本质上都是“卖”的。如果您的解决方案或品牌尚未广为人知或不受欢迎,人们自然不想点击进入该页面。也就是说,您的页面“无聊”。
因此,人们更倾向于从导航的关键词点击式广告页面购买产品或服务,因为它更快更简单(在激烈竞争的情况下自然会更贵)。
最近,Rand Fishkin(一),SEO 工具提供商 Moz 的联合创始人)甚至表示,自然搜索点击率远高于付费广告(PPC)点击率,约占 30% Google 的总点击率。38.2%。付费广告仅占点击次数的3.4%;61.8% 甚至不点击这些页面,因为搜索引擎中的新功能将允许搜索直接显示在结果页面上的答案。
重点是什么?人们在 PPC 上花了很多钱,但它只占流量的一小部分。
什么是“不那么无聊的网页”?
当我说“不那么无聊”的页面时,我的意思是,这些页面的目标是“信息性关键词”。
这些类型页面的目标受众通常是提出问题的人,但不同之处在于他们不知道从哪里获得答案。例如,他们不是搜索“营销自动化软件”(这是答案),而是搜索“如何培养潜在客户”之类的问题。
使用 informational关键词 的读者不一定会购买,但他们会想学习。
现在你可能意识到这些 关键词 搜索结果之间的竞争并没有那么激烈:
您还将了解“不那么无聊的页面”通常是博客页面。
创建您的内容关键词组织:
在这篇文章中,我将只专注于为“不那么无聊的页面”(也就是你的博客)构建一个内容系统。
第一步是创建自己的内容关键词组织系统。本文收录 SEO 基础知识,可帮助您更好地了解可用于 关键词 调查的工具。
这是一个简单的 关键词 系统,显示了我博客的内容规划:
您自己的博客可能已经有内容类别。一般类别是一般主题,例如“领导力”和“营销”。在大类下,有更具体的子类,如上图所示。
例如,“领导力”类别将包括“管理”、“企业文化”和“生产力”等主题。
在这些子类下还会有更具体的子类,如下:
将“管理”分解为更具体的 关键词 将收录父类别的各种概念分支,例如“人员管理”和“管理技能”。
然后这些分支被分解成一系列长尾关键词。如下:
如您所见,“人员管理”下可以收录更长的搜索短语“提高员工绩效”。
创建 关键词 系统的原因有很多,但主要目的是更好地了解您的内容的深度和主题思想,并更清楚地了解人们正在寻找什么样的答案。
这个过程非常耗时,而且可能非常深入,尤其是当您开始调查可能的长尾关键词 时。但我认为这一步非常重要,特别是如果你想为你的 网站 吸引更多的自然流量。
毕竟,您希望专注于为您的读者创建高质量的 文章,而不是随意创建大量内容。
如果您想增加 网站 的体重,这一步很重要。当然,权重是 GARP 框架的下一部分。
3. 打造权威内容,提升排名
上面提到的方法最终可以帮助你获得更高的内容权重。
什么是内容权重?
内容加权是一种实践,而不是一件事。您可能听说过另一个术语来定义它,称为“内容聚类”。通俗地说,如果您的 网站 内容专注于特定主题领域,最终读者(和 Google)将开始将您的 网站 视为该知识的权威。
例如,您创建了大量关注内容营销最佳实践的内容,并且不断构建反向链接,文章 响应非常好,最终您会看到该内容的流量开始增长。但是如果你突然发布一个健康的文章并到处宣传,谷歌和读者不会认为你是它的权威,这个无关紧要的文章不会给你带来好处。
建立您的权威内容策略结构
首先让我解释一下使用分解过程进行关键词 调查的基本原理。
在上面我无聊的图片中,我使用了“领导力”这一总括类别,以及一个“建议标题”列,另一个“评论内容建议标题”,以及与此 关键词 相关的类似内容部分。
您添加到“类别”列表中的所有发现和内容概念最终都会指导您创建核心内容页面。
最后,随着您继续创建内容,您构建了一个 网站 的相互关联的内容主题,这些主题构成了您的 网站 内容块(内容集群)。您创建的内容越多,这些集群就越复杂。基于上述结构,下图为您展示了一个完整的“领导力”内容集群:
这才是真正兴奋的地方。如果你理解我的兴奋,你就会明白为什么我前面提到的“内容目标”也与这个方法过程相关。
而不是仅仅写“领导力”关键词,你实际上写的是“领导力”相关的话题(例如“管理技能”和“团队管理技能”),最终将引导读者进入核心内容页。
在本文中,根据上一张图表中的建议标题,文章 的标题可能是“什么是领导力?”
你也可以写一篇实用的文章,题目是《如何成为一个成功的领导者》;还有一篇励志文章题为《50条励志领导语录陪你》,天天向上,争锋相对;最后可以有一篇题为《财富500强CEO所具备的领导技能》的议论文文章 ”。
以下是它的工作原理:
太好了,对吧?我自己都很惊讶。
但除非人们真的在阅读你的 文章,否则这些真的没用。这就是为什么在 GARP 框架中有一个 P - “promotion” 步骤的原因。
4. 推广多种内容,实现有机流量显着增长
不幸的是,在内容营销方面,太多人把所有时间都花在创造“惊人”的内容上,而没有足够的时间来推广 文章。
推广您的内容(并朝正确的方向推广)是让每个人真正看到您的创作的唯一方法。毫无疑问。
这就像烤饼干,如果你没有人分享,那么做它们有什么意义呢?当然,你可以一个人把它们都吃掉,但没有人知道饼干有多好吃,你可能已经筋疲力尽了。
创作内容而没有人阅读的感觉与此一模一样。
到目前为止,您应该已经学会了如何创建具有目的和特定 关键词 的权威内容。在本节中,我想概述推广我们讨论过的不同类型内容的最佳方式。
为您的内容获取高质量的反向链接:
如您所知,获得高质量的反向链接是谷歌的重要排名因素之一,为了继续增加您的流量,您需要一个可以让您不断获得相关反向链接的系统。
为此,您需要知道:
反向链接机会查询工具:
我不想告诉你所有关于 SEO 工具的信息,因为 Brian Dean(SEO Knowledge 网站Backlinko 创始人)创建了一个非常强大的存储库。但是,我会告诉你我最常使用的两个一起工作的工具。
Ahrefs(SEO反向链接查询):
首先是 Ahrefs,尤其是 Content Explorer 工具(内容挖掘)
假设我写了一篇文章 文章 并优化了其中的“信息图表设计”一词。
使用 Content Explorer 工具,我可以看到已发布的关于此主题的 文章 帖子。
然后我得到一个 文章 的列表,其标题或文本引用了这个主题。我还可以根据域权限过滤掉排名靠前的页面,确保我看到的都是权威的网站。
但是请注意,您可能会想,也许可以联系这些 网站 来创建反向链接并帮助您的 文章 在此 关键词 上排名更高?
它有时确实有效,但更有可能的是,如果有人写了一个标题中带有“信息图表设计”的 文章,他们也想在这个 关键词 上排名很好,那么他们为什么要创建反向链接让你影响自己的排名?
因此,您应该在文本中查找收录此主题的 文章。在下面的示例中,文章 提到了我想要的“信息图表设计”,但不是他们想要排名的 关键词。
现在我可以联系这位作者并写一封特定的、个性化的外联电子邮件,指出我想在这个 文章 中创建反向链接的位置。
这使得作者可以直接CTRL-F 关键词 找到“捉迷藏的孩子”并为我创建反向链接而无需太多努力。看我多周到。
Mailshake(ColdEmail 冷邮助手):
亲自联系每个 网站 人员非常耗时,并且可能不会产生令人满意的响应,因为冷外展的响应率通常很低。
所以最好有工具来帮助你,所以最好有工具来简化你的外展工作。您有很多选择,Mailshake 就是其中之一,它可以帮助您最大限度地提高外展电子邮件的个性化和人性化,从而获得更有效的回复。
你可以广撒网,或者安排后续联系,你喜欢多少都可以(但不要过度,否则你会得罪很多人)。
扩大您的宣传范围:
太好了,现在是时候测试结果了。但现实一点,每天回复数百封外联电子邮件可能会很耗时,尤其是当对方想要认真对待它时。所以扩大外联是棘手的。
但是你不希望有人只是为你宣传它——那是没有人情味的。你应该继续做很多外展活动并建立关系,但有时你需要做出让步。
我喜欢把获取反向链接的过程想象成达成交易,两者之间有很多相似之处:你需要说服某人同意帮助你实现目标,最好与他们建立良好的关系为了那个原因。
因此,让我们首先将链接创建视为一个循序渐进的过程。
其中某些部分无法由助手完成,但其他部分不值得您花时间。
当您最终发送一封外展电子邮件,等待回复时,有三种可能的结果(除了自动回复)。
“好的。” 或者,“好吧,但是……”
“感到抱歉。”
“你能告诉我们更多细节吗?”
事实上,您只需要留意那些给出积极回应的电子邮件,因为您可能会进一步与他们建立联系。在某些情况下,您会得到“是的,但是……”的回应,通常带有附加条件。也有回复询问详情,你可以准备一个虚拟助手代你回答对方的问题。我建议你去 Upwork(一个为自由职业者提供远程写作服务的平台)寻找合适的人。
当然,如果需要,您也可以自己回答一些问题。
这样做是为了让您充分利用时间并培养潜在需求。
冷外展的最佳方式:
我将简要介绍这部分,因为其他人的例子可能不适用于你的冷外展。
我唯一的建议是做足够的研究来找出你正在联系的人。还要记住,即使你使用了一些手段来缓解外展,你仍然在与对方互动,你需要了解他们的想法,这样对方才能理解你。
满足外展需求的一些最佳方法:
外展和成功的链接创建是一个迭代过程。如果您希望看到稳定的回复和流量增长,请不断调整和提高您的外展技能。
总结
许多营销人员并不将内容营销等同于增长营销,但所有增长营销实际上都是一种数据驱动的、迭代的增长方法,这一切都是关于风险计算的实质性回报。
一旦风险计算奏效,您就可以计划一个策略和一系列方法来处理它并以此为基础。我的希望是,如果您从未将内容营销视为有效或有利可图的增长渠道,请从这里开始,重新理解 GARP 框架并将其付诸实践。
内容本身不仅仅是“讲故事”和“标题党”,更是利用数据构建组织计划。如果你想在不花费大笔预算的情况下成功营销并带动巨大的流量,你需要更像一个创收营销人员的思维方式,不要把任何自称“内容营销专家”的人当成真理。 查看全部
网站内容设计(做内容,不仅仅是“讲故事”和做“标题党”)
做内容不仅仅是“讲故事”和“标题党”,还要用数据建立系统的组织计划。
如果您已经寻找增加自然流量或改进搜索优化 (SEO) 的最佳方法,我敢肯定您已经知道您需要制定可靠的内容营销策略。
也许那些 文章 一直在告诉你要写一篇“高质量的长文”。
也许您决定试一试,甚至聘请作家为您完成大部分内容创作。
接下来,你发布了那个文章,想象你接下来要做的就是等待流量流入,对吗?
我想,什么都没发生。
也许你也在社交媒体上宣传了这个文章,创建了一些反向链接,但你的流量并没有改变一点。
所以你可能会觉得有必要写更多,并开始每天发布新的长篇文章。
还是没有起色。同时,您的自然流量图将如下所示:
或这个:
整体增长温和,有一些分散的流量高峰。
即便如此,但仍然没有什么亮点:
顺便说一句,这些流量图所代表的网站都自称是内容营销的“专家”,也就是说你可能正在从这些网站那里获取信息。
很抱歉告诉你,他们甚至不能做他们所宣扬的。
现在,如果您希望您的流量像下图一样上升:
然后你必须继续阅读,因为我会告诉你如何实现这个目标。最重要的是,我们甚至不必花费大量时间来查看结果。
制定您的内容营销策略
在本文中,我将介绍成功的内容营销策略的 4 个最重要的方面,以帮助您实现自然流量增长。他们是:
可以简称为GRAP策略框架,就像没有E的葡萄(GRAPE),还是不成熟的“酒”会更好。
我想先声明,我不会用我自己的 网站 例子来展示我对这个策略框架的理解和实践。相反,我们将去 Venngage(制作信息图 网站),因为我大部分时间都在那里度过。在家的时候,总是懒得花时间在我的网站上,我宁愿尝试新酒~
1. 设定您的内容营销策略目标
我们已经知道,我们的内容营销策略应该让我们避开上面前三张图的流量情况,而是让我们的流量保持稳定正向的自然增长,就像上面最后一张图一样,对吧?
非常好。同意。
所以,GARP 框架的第一步是为内容设定目标,也就是为你想做的事情设定目标。
毕竟,你见过有人随手一挥就成功了吗?这不是霍格沃茨,你需要有战略目标。
定义您的内容策略试图实现的目标:
设定目标说起来容易做起来难。不过别担心,我将向您展示我是如何做到这一点来提高我在 Google 中的 网站 排名的。
首先要注意的是,自然流量增长有几个层次,您的内容策略需要考虑这些层次。
以下是如何思考“赢得”谷歌的细分:
如您所见,在这个简单的思维导图中有一些端点(这使它看起来像一个单腿的人躺在拐杖上)。
这些端点是:
也许我们都同意:理想情况下,每个人都希望他们的内容能够实现上述所有目标。但现实情况是,如果你一直以同样的方式创造,就很难实现所有目标。
例如,如果您的产品或服务相对小众,而您只是为转化营销创建和优化内容,那么很难在真正受欢迎的 关键词 上排名。
要增加您的域权限,您需要有高质量的反向链接和媒体提及。但是,Mashable(互联网新闻博客)、福布斯(Forbes)、华尔街日报(Wall Street Journal)等大型网站不会关注你的文章关于“内容营销流量增长黑手” (我不会)。要吸引用户,仅仅成为头条派对是不够的。
因此,创建具有不同目标的不同类型的内容可能更有用。
上图显示了我的团队如何处理我们的内容策略。我们将内容项分解为几种常用的内容类型,下面我将向您展示符合我们列出的目标的 3 种内容类型。
病毒或评论内容:此类内容的主要目的是获得高媒体提及和高质量的反向链接。
激励内容:这类内容的主要目的是为了在各种排名靠前的关键词和长尾关键词s。
实用内容:这类内容的主要目的是为客户解决问题,让他们学习。
我还想声明,这些内容目标是 Venngage 特有的,与其直接复制这些类型,不如将其用作组织您自己的内容的指南。
GARP 框架的下一步是调查,我们将在下面详细介绍。
2. 调查关键词 排名,制定内容计划
如果每次有人告诉我他在写作时从没想过要进行 关键词 调查,而我得到一美元,我想我有足够的钱吃饭。
显然,从逻辑上讲,我觉得如果没有有效的关键词 研究,创造力就毫无用处。
如果您开始创建内容而不考虑读者是否需要它,那么花费大量时间充实内容有什么意义?
首先确保你至少得到了一些东西,这个 文章 值得写,不是更好吗?
导航 关键词 和信息 关键词 之间的区别:
在我详细介绍如何有效地规划内容并进行深入的关键词 研究之前,让我们首先分解一下您可能希望吸引流量的网站 类型。对于大多数人来说,可以简化为以下两种:
什么是“无聊”的网页?
当我说“无聊”页面时,我还指的是转换率高的页面,或者更具体地说,是适合具有强烈搜索意图的 关键词(导航 关键词)的页面。
这些页面为潜在客户明确提出的问题提供了解决方案,换句话说,他们的支付意图非常明确。
导航 关键词 的一个示例是“营销自动化软件”类别,如果有人搜索此 关键词,他们可能正在寻找营销自动化软件。
不过从下图可以看出,类似关键词这一类的搜索结果很多,竞争激烈:
像关键词这样的,自然很难将搜索结果有序排列,因为它们本质上都是“卖”的。如果您的解决方案或品牌尚未广为人知或不受欢迎,人们自然不想点击进入该页面。也就是说,您的页面“无聊”。
因此,人们更倾向于从导航的关键词点击式广告页面购买产品或服务,因为它更快更简单(在激烈竞争的情况下自然会更贵)。
最近,Rand Fishkin(一),SEO 工具提供商 Moz 的联合创始人)甚至表示,自然搜索点击率远高于付费广告(PPC)点击率,约占 30% Google 的总点击率。38.2%。付费广告仅占点击次数的3.4%;61.8% 甚至不点击这些页面,因为搜索引擎中的新功能将允许搜索直接显示在结果页面上的答案。
重点是什么?人们在 PPC 上花了很多钱,但它只占流量的一小部分。
什么是“不那么无聊的网页”?
当我说“不那么无聊”的页面时,我的意思是,这些页面的目标是“信息性关键词”。
这些类型页面的目标受众通常是提出问题的人,但不同之处在于他们不知道从哪里获得答案。例如,他们不是搜索“营销自动化软件”(这是答案),而是搜索“如何培养潜在客户”之类的问题。
使用 informational关键词 的读者不一定会购买,但他们会想学习。
现在你可能意识到这些 关键词 搜索结果之间的竞争并没有那么激烈:
您还将了解“不那么无聊的页面”通常是博客页面。
创建您的内容关键词组织:
在这篇文章中,我将只专注于为“不那么无聊的页面”(也就是你的博客)构建一个内容系统。
第一步是创建自己的内容关键词组织系统。本文收录 SEO 基础知识,可帮助您更好地了解可用于 关键词 调查的工具。
这是一个简单的 关键词 系统,显示了我博客的内容规划:
您自己的博客可能已经有内容类别。一般类别是一般主题,例如“领导力”和“营销”。在大类下,有更具体的子类,如上图所示。
例如,“领导力”类别将包括“管理”、“企业文化”和“生产力”等主题。
在这些子类下还会有更具体的子类,如下:
将“管理”分解为更具体的 关键词 将收录父类别的各种概念分支,例如“人员管理”和“管理技能”。
然后这些分支被分解成一系列长尾关键词。如下:
如您所见,“人员管理”下可以收录更长的搜索短语“提高员工绩效”。
创建 关键词 系统的原因有很多,但主要目的是更好地了解您的内容的深度和主题思想,并更清楚地了解人们正在寻找什么样的答案。
这个过程非常耗时,而且可能非常深入,尤其是当您开始调查可能的长尾关键词 时。但我认为这一步非常重要,特别是如果你想为你的 网站 吸引更多的自然流量。
毕竟,您希望专注于为您的读者创建高质量的 文章,而不是随意创建大量内容。
如果您想增加 网站 的体重,这一步很重要。当然,权重是 GARP 框架的下一部分。
3. 打造权威内容,提升排名
上面提到的方法最终可以帮助你获得更高的内容权重。
什么是内容权重?
内容加权是一种实践,而不是一件事。您可能听说过另一个术语来定义它,称为“内容聚类”。通俗地说,如果您的 网站 内容专注于特定主题领域,最终读者(和 Google)将开始将您的 网站 视为该知识的权威。
例如,您创建了大量关注内容营销最佳实践的内容,并且不断构建反向链接,文章 响应非常好,最终您会看到该内容的流量开始增长。但是如果你突然发布一个健康的文章并到处宣传,谷歌和读者不会认为你是它的权威,这个无关紧要的文章不会给你带来好处。
建立您的权威内容策略结构
首先让我解释一下使用分解过程进行关键词 调查的基本原理。
在上面我无聊的图片中,我使用了“领导力”这一总括类别,以及一个“建议标题”列,另一个“评论内容建议标题”,以及与此 关键词 相关的类似内容部分。
您添加到“类别”列表中的所有发现和内容概念最终都会指导您创建核心内容页面。
最后,随着您继续创建内容,您构建了一个 网站 的相互关联的内容主题,这些主题构成了您的 网站 内容块(内容集群)。您创建的内容越多,这些集群就越复杂。基于上述结构,下图为您展示了一个完整的“领导力”内容集群:
这才是真正兴奋的地方。如果你理解我的兴奋,你就会明白为什么我前面提到的“内容目标”也与这个方法过程相关。
而不是仅仅写“领导力”关键词,你实际上写的是“领导力”相关的话题(例如“管理技能”和“团队管理技能”),最终将引导读者进入核心内容页。
在本文中,根据上一张图表中的建议标题,文章 的标题可能是“什么是领导力?”
你也可以写一篇实用的文章,题目是《如何成为一个成功的领导者》;还有一篇励志文章题为《50条励志领导语录陪你》,天天向上,争锋相对;最后可以有一篇题为《财富500强CEO所具备的领导技能》的议论文文章 ”。
以下是它的工作原理:
太好了,对吧?我自己都很惊讶。
但除非人们真的在阅读你的 文章,否则这些真的没用。这就是为什么在 GARP 框架中有一个 P - “promotion” 步骤的原因。
4. 推广多种内容,实现有机流量显着增长
不幸的是,在内容营销方面,太多人把所有时间都花在创造“惊人”的内容上,而没有足够的时间来推广 文章。
推广您的内容(并朝正确的方向推广)是让每个人真正看到您的创作的唯一方法。毫无疑问。
这就像烤饼干,如果你没有人分享,那么做它们有什么意义呢?当然,你可以一个人把它们都吃掉,但没有人知道饼干有多好吃,你可能已经筋疲力尽了。
创作内容而没有人阅读的感觉与此一模一样。
到目前为止,您应该已经学会了如何创建具有目的和特定 关键词 的权威内容。在本节中,我想概述推广我们讨论过的不同类型内容的最佳方式。
为您的内容获取高质量的反向链接:
如您所知,获得高质量的反向链接是谷歌的重要排名因素之一,为了继续增加您的流量,您需要一个可以让您不断获得相关反向链接的系统。
为此,您需要知道:
反向链接机会查询工具:
我不想告诉你所有关于 SEO 工具的信息,因为 Brian Dean(SEO Knowledge 网站Backlinko 创始人)创建了一个非常强大的存储库。但是,我会告诉你我最常使用的两个一起工作的工具。
Ahrefs(SEO反向链接查询):
首先是 Ahrefs,尤其是 Content Explorer 工具(内容挖掘)
假设我写了一篇文章 文章 并优化了其中的“信息图表设计”一词。
使用 Content Explorer 工具,我可以看到已发布的关于此主题的 文章 帖子。
然后我得到一个 文章 的列表,其标题或文本引用了这个主题。我还可以根据域权限过滤掉排名靠前的页面,确保我看到的都是权威的网站。
但是请注意,您可能会想,也许可以联系这些 网站 来创建反向链接并帮助您的 文章 在此 关键词 上排名更高?
它有时确实有效,但更有可能的是,如果有人写了一个标题中带有“信息图表设计”的 文章,他们也想在这个 关键词 上排名很好,那么他们为什么要创建反向链接让你影响自己的排名?
因此,您应该在文本中查找收录此主题的 文章。在下面的示例中,文章 提到了我想要的“信息图表设计”,但不是他们想要排名的 关键词。
现在我可以联系这位作者并写一封特定的、个性化的外联电子邮件,指出我想在这个 文章 中创建反向链接的位置。
这使得作者可以直接CTRL-F 关键词 找到“捉迷藏的孩子”并为我创建反向链接而无需太多努力。看我多周到。
Mailshake(ColdEmail 冷邮助手):
亲自联系每个 网站 人员非常耗时,并且可能不会产生令人满意的响应,因为冷外展的响应率通常很低。
所以最好有工具来帮助你,所以最好有工具来简化你的外展工作。您有很多选择,Mailshake 就是其中之一,它可以帮助您最大限度地提高外展电子邮件的个性化和人性化,从而获得更有效的回复。
你可以广撒网,或者安排后续联系,你喜欢多少都可以(但不要过度,否则你会得罪很多人)。
扩大您的宣传范围:
太好了,现在是时候测试结果了。但现实一点,每天回复数百封外联电子邮件可能会很耗时,尤其是当对方想要认真对待它时。所以扩大外联是棘手的。
但是你不希望有人只是为你宣传它——那是没有人情味的。你应该继续做很多外展活动并建立关系,但有时你需要做出让步。
我喜欢把获取反向链接的过程想象成达成交易,两者之间有很多相似之处:你需要说服某人同意帮助你实现目标,最好与他们建立良好的关系为了那个原因。
因此,让我们首先将链接创建视为一个循序渐进的过程。
其中某些部分无法由助手完成,但其他部分不值得您花时间。
当您最终发送一封外展电子邮件,等待回复时,有三种可能的结果(除了自动回复)。
“好的。” 或者,“好吧,但是……”
“感到抱歉。”
“你能告诉我们更多细节吗?”
事实上,您只需要留意那些给出积极回应的电子邮件,因为您可能会进一步与他们建立联系。在某些情况下,您会得到“是的,但是……”的回应,通常带有附加条件。也有回复询问详情,你可以准备一个虚拟助手代你回答对方的问题。我建议你去 Upwork(一个为自由职业者提供远程写作服务的平台)寻找合适的人。
当然,如果需要,您也可以自己回答一些问题。
这样做是为了让您充分利用时间并培养潜在需求。
冷外展的最佳方式:
我将简要介绍这部分,因为其他人的例子可能不适用于你的冷外展。
我唯一的建议是做足够的研究来找出你正在联系的人。还要记住,即使你使用了一些手段来缓解外展,你仍然在与对方互动,你需要了解他们的想法,这样对方才能理解你。
满足外展需求的一些最佳方法:
外展和成功的链接创建是一个迭代过程。如果您希望看到稳定的回复和流量增长,请不断调整和提高您的外展技能。
总结
许多营销人员并不将内容营销等同于增长营销,但所有增长营销实际上都是一种数据驱动的、迭代的增长方法,这一切都是关于风险计算的实质性回报。
一旦风险计算奏效,您就可以计划一个策略和一系列方法来处理它并以此为基础。我的希望是,如果您从未将内容营销视为有效或有利可图的增长渠道,请从这里开始,重新理解 GARP 框架并将其付诸实践。
内容本身不仅仅是“讲故事”和“标题党”,更是利用数据构建组织计划。如果你想在不花费大笔预算的情况下成功营销并带动巨大的流量,你需要更像一个创收营销人员的思维方式,不要把任何自称“内容营销专家”的人当成真理。
网站内容设计(怎样才能优化网站内容是优化的一个重要,是合理的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-21 02:12
网站内容是优化的重要组成部分,也是整个优化支撑点的基础。如果一个公司网站没有一定的内容,那么网站的设计好,优化合理,也不行。因为大部分客户来网站都是为了看内容,如果内容解决不了问题,就直接放弃网站。如何优化 网站 以更好地发挥?
首先,更新内容时需要注意原创。这时候还需要注意质量和规律性。在更新网站的内容时,如果发现需要删除的内容,需要及时清理链接,因为如果只删除内容页面,以及其他相关的锚文本或链接页面没有被删除,这会给网站带来很多死链接。这显然不利于搜索引擎的抓取。网站内部优化会设置404页。但是如果死链接太多,还是会影响网站的优化效果。在更新内容的时候,我们还需要注意网页的布局,包括字体大小,以满足客户的阅读习惯。链接数量不能随意增加。很多站长还停留在过去的关键词积累思维,认为将锚文本设置为关键词,设置尽可能多的链接可以产生优化效果。
无论是网站前期还是后期运营优化推广,不仅要关注网站如何推广,更要关注网站的整体效果@>、页面跳出率、内容质量和客户体验。只有这样我们才能让这个 网站 流行起来。网站 的成功取决于用户。因此,网站 的客户忠诚度和用户体验是网站 有效性的关键。一个好的开端往往可以达到事半功倍的效果,所以企业在优化之前一定要进行详细的分析网站。通常,我们需要从以下几个方面思考:网站类型、发展方向、网站目标客户、网站操作流程是否简洁、以及用户体验是否良好。我们还需要采集一些同行业竞争对手的信息。我们需要学会分析自己的优势和劣势,然后才能有针对性的优化。 查看全部
网站内容设计(怎样才能优化网站内容是优化的一个重要,是合理的)
网站内容是优化的重要组成部分,也是整个优化支撑点的基础。如果一个公司网站没有一定的内容,那么网站的设计好,优化合理,也不行。因为大部分客户来网站都是为了看内容,如果内容解决不了问题,就直接放弃网站。如何优化 网站 以更好地发挥?
首先,更新内容时需要注意原创。这时候还需要注意质量和规律性。在更新网站的内容时,如果发现需要删除的内容,需要及时清理链接,因为如果只删除内容页面,以及其他相关的锚文本或链接页面没有被删除,这会给网站带来很多死链接。这显然不利于搜索引擎的抓取。网站内部优化会设置404页。但是如果死链接太多,还是会影响网站的优化效果。在更新内容的时候,我们还需要注意网页的布局,包括字体大小,以满足客户的阅读习惯。链接数量不能随意增加。很多站长还停留在过去的关键词积累思维,认为将锚文本设置为关键词,设置尽可能多的链接可以产生优化效果。
无论是网站前期还是后期运营优化推广,不仅要关注网站如何推广,更要关注网站的整体效果@>、页面跳出率、内容质量和客户体验。只有这样我们才能让这个 网站 流行起来。网站 的成功取决于用户。因此,网站 的客户忠诚度和用户体验是网站 有效性的关键。一个好的开端往往可以达到事半功倍的效果,所以企业在优化之前一定要进行详细的分析网站。通常,我们需要从以下几个方面思考:网站类型、发展方向、网站目标客户、网站操作流程是否简洁、以及用户体验是否良好。我们还需要采集一些同行业竞争对手的信息。我们需要学会分析自己的优势和劣势,然后才能有针对性的优化。
网站内容设计(建设营销型网站的这三方面的重要内容是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-01-21 02:11
营销型网站主要要把目标客户最想看到的内容放在最方便的地方,这样才能更好地发挥营销型网站的作用,其中,什么你的目标客户最想看到的是最重要的。虽然不同的客户希望看到不同的内容,但由于人们有一定的共性,以下三个重要内容是访问者在构建和生产营销类型网站的过程中普遍喜欢的重要内容。基本的。
01、必要网站栏目结构及产品介绍
一个好的网站列结构,不仅方便搜索引擎,也方便用户。营销型网站一定要合理使用导航设计,让用户第一时间找到,而营销型网站建设最大的目的就是突出企业的核心产品和业务。因此,这是网站的核心模块。建议企业可以拍产品图片、企业宣传片等,真实可信的内容更容易打动客户。
02、良好的用户体验很重要
网站 的访问者是用户。一些公司的网站可能更早做了,已经不符合现在的用户体验,只是为了展示给搜索引擎。对于想做网络营销的公司来说,网站的美观和易用性会对用户产生很大的影响。不要因为各种原因影响用户体验,包括搜索引擎的终极追求也是用户体验。企业营销型网站建设应追求搜索优化与用户体验相结合。
03、持续合理更新发布信息
大多数公司 网站 都会有新闻部分。对某些公司动态信息和行业信息进行合理的更新和发布,可以增加公司的信任度,而不合理的使用则会适得其反。发表的文章内容报道,公司的一些新闻,最好有图片,图文结合可以为你的公司增添活力网站,这样才能充分发挥发挥它的价值。 查看全部
网站内容设计(建设营销型网站的这三方面的重要内容是什么?)
营销型网站主要要把目标客户最想看到的内容放在最方便的地方,这样才能更好地发挥营销型网站的作用,其中,什么你的目标客户最想看到的是最重要的。虽然不同的客户希望看到不同的内容,但由于人们有一定的共性,以下三个重要内容是访问者在构建和生产营销类型网站的过程中普遍喜欢的重要内容。基本的。
01、必要网站栏目结构及产品介绍
一个好的网站列结构,不仅方便搜索引擎,也方便用户。营销型网站一定要合理使用导航设计,让用户第一时间找到,而营销型网站建设最大的目的就是突出企业的核心产品和业务。因此,这是网站的核心模块。建议企业可以拍产品图片、企业宣传片等,真实可信的内容更容易打动客户。
02、良好的用户体验很重要
网站 的访问者是用户。一些公司的网站可能更早做了,已经不符合现在的用户体验,只是为了展示给搜索引擎。对于想做网络营销的公司来说,网站的美观和易用性会对用户产生很大的影响。不要因为各种原因影响用户体验,包括搜索引擎的终极追求也是用户体验。企业营销型网站建设应追求搜索优化与用户体验相结合。
03、持续合理更新发布信息
大多数公司 网站 都会有新闻部分。对某些公司动态信息和行业信息进行合理的更新和发布,可以增加公司的信任度,而不合理的使用则会适得其反。发表的文章内容报道,公司的一些新闻,最好有图片,图文结合可以为你的公司增添活力网站,这样才能充分发挥发挥它的价值。
网站内容设计(影响用户体验很难吸引用户访问访问体验重要问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2022-01-21 02:10
什么样的内容才是优质内容,原创内容要有需求,标题不要盲目。内容应与标题一致。
那么什么样的内容容易被百度判断为优质内容呢?这也是站长圈子里讨论的一个重要问题。随着搜索引擎算法规则的不断发展和升级,判断企业优质教学内容的标准设计要求也越来越高,那么到底应该算什么样的内容呢?高质量的教育内容呢?
1、有效内容的制作
首先,什么是“有效载荷输出”?事实上,无论是新站长还是老站长,有时他们都是为了创作内容而创作内容。一般来说,您制作的内容是否对搜索引擎有用户需求?如果您不搜索您发布的内容,即使您的内容每天都在列表的顶部,这对您有意义吗?因此,“产生有效的教学内容”非常重要,那么我们如何知道输出的内容是有效的呢?其实我们可以通过第三方工具去挖掘用户的搜索需求,比如站长工具、5188等,找到用户想要的内容的标题,然后根据标题生成内容。
2、标题匹配
这里的想法是您的内容应该与标题一致,而不是无关紧要。就算你的内容上去了,过一会又会下降,因为你的内容不能满足用户的需求,用户不会长时间停留在这个页面,导致跳出率高,搜索引擎会认为这个内容是低质量的内容,所以内容的制作一定要和标题一致,内容一定要写什么。
当你选择的 文章 标题肯定是用户需要的时候,下一步就是创建应该解决用户问题的内容。如果你做到了以上两点,那么恭喜你,你的好内容就是你创作的,但如果是高质量的,那就不一定了,所以高质量的内容必须满足以下条件:
一、网页加载速度
(1)影响用户体验
很难让用户访问你的网站,bing之前也提到过,你的网站的首屏加载时间应该不超过3秒,如果你的内容真的很好,搜索引擎会考虑这是一个低质量的页面,但是由于网站的加载速度,被百度搜索判断为低质量内容,这样的内容不值钱。用户体验可以在网络用户体验的五个要素中找到。
(2)影响搜索引擎爬虫的爬取
在搜索引擎爬虫方面,由于你的网页打开速度慢,搜索引擎爬虫会爬取你的网站页面,但是很长时间没有加载,搜索引擎爬虫会给爬取这个页面。其实这个问题,我们不妨想想,两个网站页面,一个1秒就能爬取,另一个10秒爬不上。如果你是搜索引擎爬虫设计工程师,你会让爬虫收录哪个页面?答案是明显的爬取收录,只需要一秒打开页面,一个网站 如果没有,如何对关键词进行排名?
(3)文本可读性
你可以看到你做了什么,但很难理解。您认为百度搜索无法根据目前的搜索技术识别内容吗?例如,在内容部分,文本颜色可以设置为黑色或深灰色,但一些 网站 管理员更喜欢将某些字体设置为浅灰色或类似于页面背景的颜色以用于其他目的,这是一个严重的用户体验影响行业,也不是好的内容。
一些网站管理员将 文章 主要内容字体设置得太小或段落间距太近。这些公司正在影响学生的用户体验。
如果你想一想,如果一个用户非常努力地查看你的内容,并且搜索引擎中有成千上万的类似内容,他为什么要查看你的内容,他可以关闭你的页面,看看别人的.
(4)在主体内容中设置
这是文章的主要内容,有些会加粗、标记为红色或与锚文本链接,但这些都是老做法。有的站长看到文章里面的关键词会加链接,加粗或者高亮,然后把这些关键词指向首页、栏目页或者专题页,搜索引擎显示自己在做 SEO 优化。其实这些都是自欺欺人。
事实上,SEO优化并没有做到这一点。虽然这些都是细节,但为什么不处理这些细节并使用它们进行优化呢?其实在文章中,如果你看到关键词要优化,你会继续加粗或者添加锚文本链接。在主文章的主要内容中添加锚文本链接也不是不可能,但是这些问题都是基于学生管理不同用户的需求。例如,当 文章 提到某个点时,用户可能不理解它。这时候,我们的老师可以将用户可能听不懂的短语链接给用户。就是这个词组的地方,具体分析一下文章中添加锚文本链接的教学方法,大家可以参考百度百科学习一下。
以上就是这样做的。你会发现,你所做的都是基于对企业用户信息需求的分析,也是一种符合搜索引擎SEO优化的教学技巧和方法。大兵建议大家不要用SEO思维去创造学习内容,而是用学生的思维能力来做SEO优化,去创造积极的内容,这就是SEO的方式。
(5)网页布局
①、主题内容设置
我们不会在关键位置展示满足企业用户信息需求的内容。比如一些公司的网站管理页面,需要用户向下滚动两个屏幕才能看到自己需要的内容,而排版这样的内容设计布局真的很混乱,即使你认为还有更重要的事情要显示在主要研究内容的基础上,但点击进入你的网站查看内容,解决他的问题需求,其他都是次要的。
②、相关内容推荐
比如学习最新推荐,猜你喜欢,别人看过等等。标题名称不同但本质是一样的。这些企业相关研究内容的推荐与当前的管理页面设计主题教育有什么关系?相关度越高,用户的潜在需求越大。比如你点击的内容标题是“seo是什么意思”,相关推荐是“初学者怎么做seo”、“网站具体怎么做seo?”、“多长时间是否需要从零基础开始学习seo”,这些内容是你需要看的吗?这既挖掘了用户的潜在需求,又提升了网站 pv,降低了网站 跳出率,何乐而不为呢?
③、广告
网站广告不代表不能设置,但你的广告设置影响用户体验,不宜采取。比如很多网站页面都有广告flash图片和动画广告图片穿插在文章的主要内容中,这其实是对用户体验最大的伤害。必须合理、科学地分配广告位。适当位置的适当广告有助于用户体验。如果你帮助解决了用户需求的问题,你就是在帮助搜索引擎。,那么为什么不 网站关键词 没有获得好的排名呢?你为什么不担心你的 网站 流量?
⑤、原创内容
原创内容的重要性,我觉得应该学习或者学生理解。在这里重申一下,原创虽然色情内容很重要,但不是你的内容原创其实企业还有很多其他的影响因素需要关注。
1)原创虽然用户对内容有需求,但站长不能随意捏造内容标题,然后随意制作内容。内容和标题要匹配,文章 内容要能满足用户需求,可读性强。不得因其他原因干扰用户的正常浏览体验。比如网站的加载速度尽量快,主要内容要高亮。要突出显示,请在应添加锚文本链接的位置添加锚文本链接。不用担心所谓的过度优化,只要你生产内容是为了生产内容,而不是为了SEO优化。
总结:其实在搜索中判断优质内容的标准是内容真正为用户解决问题,文章应该是可读性高的,用户浏览网页应该是无障碍的。我们在学习SEO优化的时候,一定要站在用户的角度来看。开始,不要为SEO优化生产内容,而是以生产内容的思维做SEO优化,这样才能做好网站,让你的网站获得更多流量,让你< @网站 @网站 的 关键词 以获得更好的排名。
如果我们需要基于创建内容的思维能力来做SEO优化,而不是用SEO优化设计思维来创建教学内容,为什么不能将内容判断为优质的教育内容呢?为什么我们网站做得不好?
如果还有疑问,想学习更多干货知识或者想加入SEO学习交流群,可以关注我或者直接私信联系我\/x,每天进步一点,我会努力的给你你想要的资源~ 查看全部
网站内容设计(影响用户体验很难吸引用户访问访问体验重要问题)
什么样的内容才是优质内容,原创内容要有需求,标题不要盲目。内容应与标题一致。
那么什么样的内容容易被百度判断为优质内容呢?这也是站长圈子里讨论的一个重要问题。随着搜索引擎算法规则的不断发展和升级,判断企业优质教学内容的标准设计要求也越来越高,那么到底应该算什么样的内容呢?高质量的教育内容呢?
1、有效内容的制作
首先,什么是“有效载荷输出”?事实上,无论是新站长还是老站长,有时他们都是为了创作内容而创作内容。一般来说,您制作的内容是否对搜索引擎有用户需求?如果您不搜索您发布的内容,即使您的内容每天都在列表的顶部,这对您有意义吗?因此,“产生有效的教学内容”非常重要,那么我们如何知道输出的内容是有效的呢?其实我们可以通过第三方工具去挖掘用户的搜索需求,比如站长工具、5188等,找到用户想要的内容的标题,然后根据标题生成内容。
2、标题匹配
这里的想法是您的内容应该与标题一致,而不是无关紧要。就算你的内容上去了,过一会又会下降,因为你的内容不能满足用户的需求,用户不会长时间停留在这个页面,导致跳出率高,搜索引擎会认为这个内容是低质量的内容,所以内容的制作一定要和标题一致,内容一定要写什么。
当你选择的 文章 标题肯定是用户需要的时候,下一步就是创建应该解决用户问题的内容。如果你做到了以上两点,那么恭喜你,你的好内容就是你创作的,但如果是高质量的,那就不一定了,所以高质量的内容必须满足以下条件:
一、网页加载速度
(1)影响用户体验
很难让用户访问你的网站,bing之前也提到过,你的网站的首屏加载时间应该不超过3秒,如果你的内容真的很好,搜索引擎会考虑这是一个低质量的页面,但是由于网站的加载速度,被百度搜索判断为低质量内容,这样的内容不值钱。用户体验可以在网络用户体验的五个要素中找到。
(2)影响搜索引擎爬虫的爬取
在搜索引擎爬虫方面,由于你的网页打开速度慢,搜索引擎爬虫会爬取你的网站页面,但是很长时间没有加载,搜索引擎爬虫会给爬取这个页面。其实这个问题,我们不妨想想,两个网站页面,一个1秒就能爬取,另一个10秒爬不上。如果你是搜索引擎爬虫设计工程师,你会让爬虫收录哪个页面?答案是明显的爬取收录,只需要一秒打开页面,一个网站 如果没有,如何对关键词进行排名?
(3)文本可读性
你可以看到你做了什么,但很难理解。您认为百度搜索无法根据目前的搜索技术识别内容吗?例如,在内容部分,文本颜色可以设置为黑色或深灰色,但一些 网站 管理员更喜欢将某些字体设置为浅灰色或类似于页面背景的颜色以用于其他目的,这是一个严重的用户体验影响行业,也不是好的内容。
一些网站管理员将 文章 主要内容字体设置得太小或段落间距太近。这些公司正在影响学生的用户体验。
如果你想一想,如果一个用户非常努力地查看你的内容,并且搜索引擎中有成千上万的类似内容,他为什么要查看你的内容,他可以关闭你的页面,看看别人的.
(4)在主体内容中设置
这是文章的主要内容,有些会加粗、标记为红色或与锚文本链接,但这些都是老做法。有的站长看到文章里面的关键词会加链接,加粗或者高亮,然后把这些关键词指向首页、栏目页或者专题页,搜索引擎显示自己在做 SEO 优化。其实这些都是自欺欺人。
事实上,SEO优化并没有做到这一点。虽然这些都是细节,但为什么不处理这些细节并使用它们进行优化呢?其实在文章中,如果你看到关键词要优化,你会继续加粗或者添加锚文本链接。在主文章的主要内容中添加锚文本链接也不是不可能,但是这些问题都是基于学生管理不同用户的需求。例如,当 文章 提到某个点时,用户可能不理解它。这时候,我们的老师可以将用户可能听不懂的短语链接给用户。就是这个词组的地方,具体分析一下文章中添加锚文本链接的教学方法,大家可以参考百度百科学习一下。
以上就是这样做的。你会发现,你所做的都是基于对企业用户信息需求的分析,也是一种符合搜索引擎SEO优化的教学技巧和方法。大兵建议大家不要用SEO思维去创造学习内容,而是用学生的思维能力来做SEO优化,去创造积极的内容,这就是SEO的方式。
(5)网页布局
①、主题内容设置
我们不会在关键位置展示满足企业用户信息需求的内容。比如一些公司的网站管理页面,需要用户向下滚动两个屏幕才能看到自己需要的内容,而排版这样的内容设计布局真的很混乱,即使你认为还有更重要的事情要显示在主要研究内容的基础上,但点击进入你的网站查看内容,解决他的问题需求,其他都是次要的。
②、相关内容推荐
比如学习最新推荐,猜你喜欢,别人看过等等。标题名称不同但本质是一样的。这些企业相关研究内容的推荐与当前的管理页面设计主题教育有什么关系?相关度越高,用户的潜在需求越大。比如你点击的内容标题是“seo是什么意思”,相关推荐是“初学者怎么做seo”、“网站具体怎么做seo?”、“多长时间是否需要从零基础开始学习seo”,这些内容是你需要看的吗?这既挖掘了用户的潜在需求,又提升了网站 pv,降低了网站 跳出率,何乐而不为呢?
③、广告
网站广告不代表不能设置,但你的广告设置影响用户体验,不宜采取。比如很多网站页面都有广告flash图片和动画广告图片穿插在文章的主要内容中,这其实是对用户体验最大的伤害。必须合理、科学地分配广告位。适当位置的适当广告有助于用户体验。如果你帮助解决了用户需求的问题,你就是在帮助搜索引擎。,那么为什么不 网站关键词 没有获得好的排名呢?你为什么不担心你的 网站 流量?
⑤、原创内容
原创内容的重要性,我觉得应该学习或者学生理解。在这里重申一下,原创虽然色情内容很重要,但不是你的内容原创其实企业还有很多其他的影响因素需要关注。
1)原创虽然用户对内容有需求,但站长不能随意捏造内容标题,然后随意制作内容。内容和标题要匹配,文章 内容要能满足用户需求,可读性强。不得因其他原因干扰用户的正常浏览体验。比如网站的加载速度尽量快,主要内容要高亮。要突出显示,请在应添加锚文本链接的位置添加锚文本链接。不用担心所谓的过度优化,只要你生产内容是为了生产内容,而不是为了SEO优化。
总结:其实在搜索中判断优质内容的标准是内容真正为用户解决问题,文章应该是可读性高的,用户浏览网页应该是无障碍的。我们在学习SEO优化的时候,一定要站在用户的角度来看。开始,不要为SEO优化生产内容,而是以生产内容的思维做SEO优化,这样才能做好网站,让你的网站获得更多流量,让你< @网站 @网站 的 关键词 以获得更好的排名。
如果我们需要基于创建内容的思维能力来做SEO优化,而不是用SEO优化设计思维来创建教学内容,为什么不能将内容判断为优质的教育内容呢?为什么我们网站做得不好?
如果还有疑问,想学习更多干货知识或者想加入SEO学习交流群,可以关注我或者直接私信联系我\/x,每天进步一点,我会努力的给你你想要的资源~
网站内容设计(设计小马哥站酷做设计的哪个能不知道站酷呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-19 04:09
好久没有更新了。在这里,我向你深深鞠躬。
设计小马
这段时间我一直忙于自己的事情。今天小马又上线了,给大家带来了10个关于界面设计的网站。请接受这个并给我带来诚挚歉意的礼物。
设计小马可花瓣网络
这个网站确实是为了灵感网站,只是界面质量参差不齐。但是,强烈建议将其作为灵感和参考。
小马的设计很酷
哪个设计师不知道它有多酷。这个网站上有很多“说不出来”的大神,也有很多比赛,是提高能力和设计知识的好网站。
设计小马
UI中国
UI中国,原名iconfans,是一个专业的用户体验设计平台。成员均为专业的UI设计师,覆盖全国互联网公司。值得关注的网站,收录了很多设计知识,让我受益匪浅。
设计小马 68 设计
68Design是一个专业的互联网设计师成长社区,设计师可以在这里分享自己的原创作品,找到满意的工作岗位等等。有很多网站参考设计可以参考。
设计小马兄弟Uiparade
Ui Parade 是一个为 UI 设计师提供灵感的在线目录。 网站 的界面设计由世界上一些最有才华的设计师制作,并专门为 ui 设计师开发了工具、资源和工作流程。设计风格和UI组件也很多,网站的界面本身也不错。
设计小马哥CollectUI
UI 设计必备! 100多个品类,不用担心缺乏灵感。分类很详细,用过就会留下深刻的印象。
设计小马兄弟 UI8
这个网站是世界顶级设计师的界面源文件合集。
设计 Little Marco Flat UI
本网站主要关注扁平化UI设计灵感,采集扁平化相关app、网页等
设计小马 UI 运动
网站展示了世界上最有才华的设计师的界面动画设计作品。现在界面动画也是设计师应该提高的一项技能。
设计 Pony Brother Siteinspire
网站致力于分享和推荐优秀的网页和交互设计案例。
设计小马可 365psd
每天认真更新用户界面相关的PSD。
设计小马运球
这个网站不用说,大家应该都听说过。设计师必备网站,国内顶级设计师都在上面。
设计小马兄弟行为
同样,这个经常听到。全球领先的创意设计聚合平台。
设计小马
今天的分享就到这里,希望这些网站对你在设计的道路上有一点点的帮助。 查看全部
网站内容设计(设计小马哥站酷做设计的哪个能不知道站酷呢?)
好久没有更新了。在这里,我向你深深鞠躬。

设计小马
这段时间我一直忙于自己的事情。今天小马又上线了,给大家带来了10个关于界面设计的网站。请接受这个并给我带来诚挚歉意的礼物。

设计小马可花瓣网络
这个网站确实是为了灵感网站,只是界面质量参差不齐。但是,强烈建议将其作为灵感和参考。

小马的设计很酷
哪个设计师不知道它有多酷。这个网站上有很多“说不出来”的大神,也有很多比赛,是提高能力和设计知识的好网站。

设计小马
UI中国
UI中国,原名iconfans,是一个专业的用户体验设计平台。成员均为专业的UI设计师,覆盖全国互联网公司。值得关注的网站,收录了很多设计知识,让我受益匪浅。

设计小马 68 设计
68Design是一个专业的互联网设计师成长社区,设计师可以在这里分享自己的原创作品,找到满意的工作岗位等等。有很多网站参考设计可以参考。

设计小马兄弟Uiparade
Ui Parade 是一个为 UI 设计师提供灵感的在线目录。 网站 的界面设计由世界上一些最有才华的设计师制作,并专门为 ui 设计师开发了工具、资源和工作流程。设计风格和UI组件也很多,网站的界面本身也不错。

设计小马哥CollectUI
UI 设计必备! 100多个品类,不用担心缺乏灵感。分类很详细,用过就会留下深刻的印象。

设计小马兄弟 UI8
这个网站是世界顶级设计师的界面源文件合集。

设计 Little Marco Flat UI
本网站主要关注扁平化UI设计灵感,采集扁平化相关app、网页等

设计小马 UI 运动
网站展示了世界上最有才华的设计师的界面动画设计作品。现在界面动画也是设计师应该提高的一项技能。

设计 Pony Brother Siteinspire
网站致力于分享和推荐优秀的网页和交互设计案例。

设计小马可 365psd
每天认真更新用户界面相关的PSD。

设计小马运球
这个网站不用说,大家应该都听说过。设计师必备网站,国内顶级设计师都在上面。

设计小马兄弟行为
同样,这个经常听到。全球领先的创意设计聚合平台。

设计小马
今天的分享就到这里,希望这些网站对你在设计的道路上有一点点的帮助。
网站内容设计(网页设计包含哪些内容?和网站建设的案例分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-01-18 08:15
网页设计包括什么?在互联网时代,网站已成为客户与企业交流的广阔平台。因此,每个企业都会建立自己的企业网站来缩小与客户的关系。更多seo和网站施工案例可以在我们的官网查看:
1、节目现场
构建任何 网站 都从计划开始。在很多情况下,网站设计的成功取决于设计师的策划水平。正如我们在建筑施工中所做的那样,工程师必须先设计建筑物,然后才能建造它们。设计图纸必须齐全,方可按图纸进行施工。同样的道理,网站设计师也应该为网站做好规划。网站规划包括很多东西,比如网站结构、网站栏目设置、网站风格、网站颜色如何搭配、网站页面布局等等。在网站的制作中,必须对以上内容进行精心设计和策划,以达到优质网站的目的。
2、网站列结构清晰
网站 上的内容很多,但也展示了各种产品。在网页设计中,网站 栏必须清晰。SiteBar 是 网站 的导航。基于此导航,用户可以在 网站 中找到他们想要的内容。如果网站导航不清晰,会混淆消费者,降低用户体验。这是一个非常高的页面跳转率。
3、网页设计与制作
规划完成后,将开始网页的构建和设计。网页的设计自然会按照之前的计划,按照从大到小的顺序进行。大是指结构的合理设计,小是指对某些细节的改进。网站在设计的时候,最好使用一些灵活的模板,这样可以大大提高网站的构建效率。
4、 是促销
构建 网站 后,下一步就是宣传您的 网站,让更多人看到您的 网站。每个企业都可以选择不同的方式来展示其 网站。以上内容由网站设计。每个连接都值得高度关注和精心设计。只有这样,我们才能打造出高质量的网站,并从中赚到更多的钱。 查看全部
网站内容设计(网页设计包含哪些内容?和网站建设的案例分析)
网页设计包括什么?在互联网时代,网站已成为客户与企业交流的广阔平台。因此,每个企业都会建立自己的企业网站来缩小与客户的关系。更多seo和网站施工案例可以在我们的官网查看:
1、节目现场
构建任何 网站 都从计划开始。在很多情况下,网站设计的成功取决于设计师的策划水平。正如我们在建筑施工中所做的那样,工程师必须先设计建筑物,然后才能建造它们。设计图纸必须齐全,方可按图纸进行施工。同样的道理,网站设计师也应该为网站做好规划。网站规划包括很多东西,比如网站结构、网站栏目设置、网站风格、网站颜色如何搭配、网站页面布局等等。在网站的制作中,必须对以上内容进行精心设计和策划,以达到优质网站的目的。

2、网站列结构清晰
网站 上的内容很多,但也展示了各种产品。在网页设计中,网站 栏必须清晰。SiteBar 是 网站 的导航。基于此导航,用户可以在 网站 中找到他们想要的内容。如果网站导航不清晰,会混淆消费者,降低用户体验。这是一个非常高的页面跳转率。
3、网页设计与制作
规划完成后,将开始网页的构建和设计。网页的设计自然会按照之前的计划,按照从大到小的顺序进行。大是指结构的合理设计,小是指对某些细节的改进。网站在设计的时候,最好使用一些灵活的模板,这样可以大大提高网站的构建效率。
4、 是促销
构建 网站 后,下一步就是宣传您的 网站,让更多人看到您的 网站。每个企业都可以选择不同的方式来展示其 网站。以上内容由网站设计。每个连接都值得高度关注和精心设计。只有这样,我们才能打造出高质量的网站,并从中赚到更多的钱。
网站内容设计(一下12种常见的网页布局设计有哪些?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-18 05:03
网页布局很大程度上决定了 网站 的访问者将如何与网页内容进行交互。不同的网页布局带来不同的交互体验,因此设计师往往需要根据不同的产品特性选择不同的网页布局,以获得良好的用户体验。常见的网页布局有哪些?通过今天的文章内容,我们来看看12种常见的网页布局设计。
一、卡片式网页布局
被 Pinterest、Facebook 和 Twitter 等 网站 使用,卡片布局非常适合新闻网站 和博客,因为卡片布局可以在页面上容纳很多内容,同时保持一些内容的变化。
卡片布局主要有两种形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如dribbble和UI中国的网页布局;
使用不同大小的卡片来形成页面的布局,卡片之间没有固定的顺序,比如 Pinterest 和花瓣的页面布局。
二、分屏布局
当两个元素在页面上的权重相等时,分屏布局是一种流行的设计选择,并且通常用于需要突出显示文本和图像的设计中。
分屏设计特别适合电商网站上的产品页面。产品图片需要在页面显眼的位置展示,还需要价格、规格、购物车按钮等信息。
三、大标题
随着移动设计的流行,标题排版变得流行。大字体在头条中特别流行,在一些网站的正文中也可以看到。
较大的文本更具可读性并改善了体验。加上它提供了强烈的视觉效果,因此这种布局在极简设计中特别受欢迎。
四、个性化推荐
个性化算法推荐可以根据每个人的喜好定制数字体验。人工智能技术的发展使算法更易于使用,可以准确分析用户偏好。
根据用户之前的订阅习惯,Netflix 可以针对用户最有可能观看的电影进行个性化推荐。
像 Medium 这样的 网站 会根据用户之前阅读和喜欢的内容向用户展示许多相同类型的 文章。
五、网格布局
网格为设计带来视觉秩序感,以平衡和有条理的方式呈现内容,使人们更容易使用。
在网格设计中使用不同大小的内容可以增加视觉吸引力,同时保持内容井井有条。
六、杂志版面布局
杂志和期刊的布局方式会影响网络杂志的布局。这些页面布局非常适合具有大量内容的 网站,尤其是需要每天更新的 网站。
七、单页布局
单页布局将 网站 的所有主要内容放在一个页面上,通过滚动来完成导航,有时还有视差滚动。
对于内容稀疏的网站,单页布局是一个很好的解决方案。它也非常适合讲述内容故事,例如互动儿童读物。
八、F型&Z型布局
F 形和 Z 形布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局具有非常清晰的视觉层次,因此适合内容较多的页面。
Z 布局将视线吸引到顶部,然后沿对角线向下延伸到底部,然后再一次。
九、不对称布局
在设计中,不对称会产生动态的视觉冲击。在大多数情况下,不对称是由于图像和文本之间缺乏平衡造成的。
由于不对称创造了一种动态、充满活力的视觉印象,因此对于想要传达这种形象的品牌来说非常有用。
十、简洁的布局
这种布局的美妙之处在于它完全专注于内容,没有视觉混乱。
几乎任何类型的 网站 的简洁布局。许多优雅的 网站 可以被认为是“简单”的,无论它们收录什么设计形式。
十个 一、 导航标签
导航选项卡适用于项目较少的菜单,否则导航会显得杂乱无章。
十个二、轮播
轮播收录图像和文本,通常出现在 网站 的顶部,以突出显示内容。
总结
良好的网页设计具有适应性,并且始终对用户友好。
遵循网页布局的最佳实践可以带来新的数字体验,灵活地适应不断变化的技术和设计趋势,进一步实现品牌目标。
文章常见的布局形式是共享的。如果你还有其他好的布局分享,也可以留言分享。请继续关注~ 查看全部
网站内容设计(一下12种常见的网页布局设计有哪些?(图))
网页布局很大程度上决定了 网站 的访问者将如何与网页内容进行交互。不同的网页布局带来不同的交互体验,因此设计师往往需要根据不同的产品特性选择不同的网页布局,以获得良好的用户体验。常见的网页布局有哪些?通过今天的文章内容,我们来看看12种常见的网页布局设计。
一、卡片式网页布局

被 Pinterest、Facebook 和 Twitter 等 网站 使用,卡片布局非常适合新闻网站 和博客,因为卡片布局可以在页面上容纳很多内容,同时保持一些内容的变化。
卡片布局主要有两种形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如dribbble和UI中国的网页布局;
使用不同大小的卡片来形成页面的布局,卡片之间没有固定的顺序,比如 Pinterest 和花瓣的页面布局。
二、分屏布局
当两个元素在页面上的权重相等时,分屏布局是一种流行的设计选择,并且通常用于需要突出显示文本和图像的设计中。
分屏设计特别适合电商网站上的产品页面。产品图片需要在页面显眼的位置展示,还需要价格、规格、购物车按钮等信息。
三、大标题
随着移动设计的流行,标题排版变得流行。大字体在头条中特别流行,在一些网站的正文中也可以看到。
较大的文本更具可读性并改善了体验。加上它提供了强烈的视觉效果,因此这种布局在极简设计中特别受欢迎。
四、个性化推荐
个性化算法推荐可以根据每个人的喜好定制数字体验。人工智能技术的发展使算法更易于使用,可以准确分析用户偏好。
根据用户之前的订阅习惯,Netflix 可以针对用户最有可能观看的电影进行个性化推荐。
像 Medium 这样的 网站 会根据用户之前阅读和喜欢的内容向用户展示许多相同类型的 文章。
五、网格布局
网格为设计带来视觉秩序感,以平衡和有条理的方式呈现内容,使人们更容易使用。
在网格设计中使用不同大小的内容可以增加视觉吸引力,同时保持内容井井有条。
六、杂志版面布局

杂志和期刊的布局方式会影响网络杂志的布局。这些页面布局非常适合具有大量内容的 网站,尤其是需要每天更新的 网站。
七、单页布局
单页布局将 网站 的所有主要内容放在一个页面上,通过滚动来完成导航,有时还有视差滚动。
对于内容稀疏的网站,单页布局是一个很好的解决方案。它也非常适合讲述内容故事,例如互动儿童读物。
八、F型&Z型布局
F 形和 Z 形布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局具有非常清晰的视觉层次,因此适合内容较多的页面。
Z 布局将视线吸引到顶部,然后沿对角线向下延伸到底部,然后再一次。
九、不对称布局
在设计中,不对称会产生动态的视觉冲击。在大多数情况下,不对称是由于图像和文本之间缺乏平衡造成的。
由于不对称创造了一种动态、充满活力的视觉印象,因此对于想要传达这种形象的品牌来说非常有用。
十、简洁的布局
这种布局的美妙之处在于它完全专注于内容,没有视觉混乱。
几乎任何类型的 网站 的简洁布局。许多优雅的 网站 可以被认为是“简单”的,无论它们收录什么设计形式。
十个 一、 导航标签
导航选项卡适用于项目较少的菜单,否则导航会显得杂乱无章。
十个二、轮播
轮播收录图像和文本,通常出现在 网站 的顶部,以突出显示内容。
总结
良好的网页设计具有适应性,并且始终对用户友好。
遵循网页布局的最佳实践可以带来新的数字体验,灵活地适应不断变化的技术和设计趋势,进一步实现品牌目标。
文章常见的布局形式是共享的。如果你还有其他好的布局分享,也可以留言分享。请继续关注~
网站内容设计(最出色的Web设计或开发博客,这里先放出前10个)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-01-17 14:06
点评:在原文中,作者分享了55个他认为最好的网页设计或开发博客。以下是前 10 名。如果您有兴趣,可以阅读原文以查看完整列表:)。1.网页设计师仓库
在这里可以看到全球设计师分享的经验、教程等文章。主题涵盖:响应式设计、字体、移动设计、业务分析、工作场所洞察力等。
2. 即时转换
一个面向网页设计师和开发人员的社区,涵盖 WordPress、网页设计、CSS、工具共享、教程、字体等。
3. CSS 技巧
它最初是由著名的 web 开发者 Chris Coyier 创建的,现在已经发展成一个 11 人的团队进行更新。除了开发技能,它还更新了团队成员对发展趋势的见解。
4. 宏基
成立于 2007 年,最初专注于提供开发教程、分享工具和开发设计技能。目前新增了科技、创意、商业三个栏目。
5. 六次修订
它由 Jacob Gube 于 2008 年创立,发布有关网页设计和开发的提示、教程等。
6. 粉碎杂志
除了在线文章,还提供电子书。内容涵盖移动设计和有关 Photoshop 等工具的教程。
7. 范德莱设计
主要是工具的内容,还会不定期提供一些免费的资源,比如字体、WordPress主题等等。
8. 下一个网络
2014年,一家荷兰公司网站宣布与腾讯合作推出中文网站。
9. 幽灵小子
从最初的个人博客 网站 发展成为拥有超过 35,000 名订阅者和移动应用程序的网页设计杂志。
10. 一个列表分开
较早的 网站 = =,由 Jeffrey Zeldman(最早的网页设计师之一,被誉为万维网标准之王)于 1998 年创立,涵盖设计、业务、工具、技术、UX 等。 查看全部
网站内容设计(最出色的Web设计或开发博客,这里先放出前10个)
点评:在原文中,作者分享了55个他认为最好的网页设计或开发博客。以下是前 10 名。如果您有兴趣,可以阅读原文以查看完整列表:)。1.网页设计师仓库

在这里可以看到全球设计师分享的经验、教程等文章。主题涵盖:响应式设计、字体、移动设计、业务分析、工作场所洞察力等。
2. 即时转换

一个面向网页设计师和开发人员的社区,涵盖 WordPress、网页设计、CSS、工具共享、教程、字体等。
3. CSS 技巧

它最初是由著名的 web 开发者 Chris Coyier 创建的,现在已经发展成一个 11 人的团队进行更新。除了开发技能,它还更新了团队成员对发展趋势的见解。
4. 宏基

成立于 2007 年,最初专注于提供开发教程、分享工具和开发设计技能。目前新增了科技、创意、商业三个栏目。
5. 六次修订

它由 Jacob Gube 于 2008 年创立,发布有关网页设计和开发的提示、教程等。
6. 粉碎杂志

除了在线文章,还提供电子书。内容涵盖移动设计和有关 Photoshop 等工具的教程。
7. 范德莱设计

主要是工具的内容,还会不定期提供一些免费的资源,比如字体、WordPress主题等等。
8. 下一个网络

2014年,一家荷兰公司网站宣布与腾讯合作推出中文网站。
9. 幽灵小子

从最初的个人博客 网站 发展成为拥有超过 35,000 名订阅者和移动应用程序的网页设计杂志。
10. 一个列表分开

较早的 网站 = =,由 Jeffrey Zeldman(最早的网页设计师之一,被誉为万维网标准之王)于 1998 年创立,涵盖设计、业务、工具、技术、UX 等。
网站内容设计(如何在操作之前根据客户的需求来理清相关的思路 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 43 次浏览 • 2022-01-17 14:05
)
很多交互设计师在工作的时候,会出现需求沟通和运营难以联动的问题。沟通后,他们不知道从哪里开始。造成这种情况的原因很多是在执行操作之前没有对需求进行具体的分析和定位。
而如何在运营前根据客户的需求梳理相关思路是解决这个问题的关键。下面我们详细讨论。
一. 确定页面类型
首先,我们首先要考虑对方需要什么类型的页面。对于不同类型的页面,我们在布局之前的思路和侧重点是不同的。
我们通常涉及的主要页面类型有以下几类:
1)导航页面:专注于用户路径引导和流量分配,往往具有很强的操作性。简单入口类型和核心内容入口,这两种方式的选择可以根据不同的需求进行选择。
2)面向消费的页面:专注于让用户深度浏览页面内容,如京东产品列表页面、花瓣瀑布内容页面等。
3)基于任务的页面:专注于让用户流畅高效地实现特定目的的一系列完整的操作,例如预订酒店页面。
当然,也会有各种类型的混合页面,比如1+2变成天猫首页。
二. 早期分析思路
“UED团队作为公司的职能部门,需要站在用户的角度思考业务,通过服务内部客户来服务我们的最终用户,并以网页设计专业知识帮助业务成功,与业务共同成长。 " 阿里五导的ThinkFlow,提出了这样一个理论。
具体分析的详细步骤如下:
1. 探索业务(市场)的本质需求
2. 洞察用户需求
3. 建立网页设计目标
4. 解决方案发散与收敛
5. 解决方案登陆页面
1. 挖掘基本业务需求
1)。获得项目和目标的概述
这一步主要是不断和需求方聊天了解,基本问题如下:
一个。为什么会出现这种需求?目标是什么?(一定要深入询问,可以参考《五为什么分析法》)
湾。业务方针对目标提出的解决方案是什么,具体思路是什么?您还有想要解决的问题吗?
C。企业的经验特征是什么?是否有数据或报告。比如产品/品类有什么特点,什么样的内容有利于转化和高点击……
湾。企业后续规划的蓝图是什么?
大体方向如上。具体的小问题可以在沟通中细化。通过这些问题,我们可以对项目方向有一个基本的了解。
2)。挖掘商业本质
一些网页设计师在上一步开始研究如何设计网页。事实上,这是不合理的。很容易使设计思路停留在语言描述的浅层,设计功能也很肤浅。该方案存在一定局限性,难以满足客户的本质需求。所以想要避免这个问题,设计师在沟通的时候需要深入思考,内容可以契合以下几个方向。
一个。谁是定位的主要目标用户群?选择是否合理?给他们带来了哪些核心价值?给公司带来了哪些核心价值?
湾。整个业务流程是什么样的?盈利模式是什么?
C。市场/行业情况如何?未来趋势如何?
d。谁是竞争对手?与竞争对手相比,我们的核心竞争力在哪里?
C。我们的核心战略方向是否真的有效,我们的努力重点是否合理?
2. 了解用户需求
在之前的目标用户分析的基础上,我们需要考虑用户的真实需求,通过了解用户的品牌和产品,来体验和了解用户的真实痛点和深层次的需求。
某家居用品厂家想做家用钻孔机,不断挖掘用户需求:
“用户不需要钻头,他们需要在墙上打几个孔”
“用户不需要墙上打几个洞,他们需要墙上的全家福”
“用户不需要有图片的墙,他们需要一个更温暖、更活泼的家”
聚焦最深层次的需求,也许最终你的产品已经从传统的打孔机变成了嵌在墙上的电子相册,也许可以自动更新和交互~~不管最终的形式是什么,这样的需求探索是帮助获得真正需求和接近客户满意度的好方法。
一个。用户角色+场景穷举,再结合业务核心价值(在业务需求分析过程中得到),优先排序,得到典型场景。
湾。用户需求&痛点采集,可以参考KANO模型(基本需求、预期需求和刺激需求)来确定需要解决的痛点等级。
C。找出用户诉求背后的潜在诉求。(“我想找一个靠谱的网页设计师帮我设计房子”—>“我想实现我理想的生活方式”)
d。用户体验图,结合数据分析和用户反馈(适用于全流程分析)
e. 移情图
获取方式更多,如:直接采访相似用户;潜入用户圈看他们在说什么,记录他们(社区圈,问答平台),关注资深用户;观察用户对竞品的评价和投诉;后台用户反馈采集整理……通过这些手段,基本上可以将更生动的用户形象呈现在你面前,然后你就可以返回到最终输出:
1)典型用户场景(包括用户关注点和用户痛点)
2)用户主要诉求和潜在诉求
3. 网页设计目标确定
当业务诉求和用户诉求明确后,我们会发现事情逐渐清晰起来。把市场需求和用户需求以及原有的业务需求做一对,市场趋势和用户需求也更加清晰。
至此,我们已经可以判断需求方提出的目标是否合理。如有补充和调整,可提出与需方协商,此时协商应有理。需求方应根据实际情况判断是否可以作为本期目标或其他阶段的目标。
沟通之后,可以细化业务目标:
通过“一定的策略”,帮助用户实现“一定的价值”,完成“价值实现”
例如,“通过“让用户方便、有趣地展示家庭相册”,帮助用户实现“家的温馨感”,从而实现“更大的市场占有率””。
在业务目标中,判断网页设计这一步可以完成什么,就是网页设计的目标。例如,在上述案例中,可以将网页设计目标设置为1.让用户方便地展示家庭相册2.,让用户在展示过程中获得更多乐趣。
4. 解决方案的发散和收敛
解决方案分歧的关键是在不偏离用户角色的情况下坚持网页设计目标。网页设计目标可以可视化为几个关键词,比如定期回访、加强信任、转化新客户等,然后围绕具体问题发散解决方案。
1) 核心问题焦点 - 发散分析。根据分析得出的网页设计目标和网页设计策略,不断细分和发散结论。
2.) 细分用户类型和场景分析。例如:细分新老客户、用途一的用户和用途二的用户,他们的用户场景和具体需求。
3) 按流程步骤分析。当页面流程较长时,可以为用户找到几个关键流程节点,并使用渐进式流程节点分析。以下程序示例分析购买手机的用户:
4)AICDA五步分析:吸引注意力-产生兴趣-建立信任-激发欲望-迅速行动。这套分析思路比较适合营销活动的页面。
更多参考方法:
– 头脑风暴/静默头脑风暴
– 用户行为的理论分析
– 五个为什么分析
– 用户体验地图
– 服务蓝图
- SWOT分析
分歧完成后,您可以与业务方进行一轮沟通和评估。基本评估完后,就可以作为最终方案来实施了~~具体的评估维度可以参考以下两点。
1) 可行性评估、运营成本、开发可实现性
2)价值评估,判断最能协助实现目标的计划和投入产出比
完成以上分析后,剩下的就是具体设计思路和方案的实施了。在具体的实施和实施中,遵循一定的思路,进行具体的实施细化。形式可以改变,但控制的大方向是准确。
查看全部
网站内容设计(如何在操作之前根据客户的需求来理清相关的思路
)
很多交互设计师在工作的时候,会出现需求沟通和运营难以联动的问题。沟通后,他们不知道从哪里开始。造成这种情况的原因很多是在执行操作之前没有对需求进行具体的分析和定位。
而如何在运营前根据客户的需求梳理相关思路是解决这个问题的关键。下面我们详细讨论。

一. 确定页面类型
首先,我们首先要考虑对方需要什么类型的页面。对于不同类型的页面,我们在布局之前的思路和侧重点是不同的。
我们通常涉及的主要页面类型有以下几类:
1)导航页面:专注于用户路径引导和流量分配,往往具有很强的操作性。简单入口类型和核心内容入口,这两种方式的选择可以根据不同的需求进行选择。
2)面向消费的页面:专注于让用户深度浏览页面内容,如京东产品列表页面、花瓣瀑布内容页面等。
3)基于任务的页面:专注于让用户流畅高效地实现特定目的的一系列完整的操作,例如预订酒店页面。
当然,也会有各种类型的混合页面,比如1+2变成天猫首页。
二. 早期分析思路
“UED团队作为公司的职能部门,需要站在用户的角度思考业务,通过服务内部客户来服务我们的最终用户,并以网页设计专业知识帮助业务成功,与业务共同成长。 " 阿里五导的ThinkFlow,提出了这样一个理论。
具体分析的详细步骤如下:
1. 探索业务(市场)的本质需求
2. 洞察用户需求
3. 建立网页设计目标
4. 解决方案发散与收敛
5. 解决方案登陆页面

1. 挖掘基本业务需求
1)。获得项目和目标的概述
这一步主要是不断和需求方聊天了解,基本问题如下:
一个。为什么会出现这种需求?目标是什么?(一定要深入询问,可以参考《五为什么分析法》)
湾。业务方针对目标提出的解决方案是什么,具体思路是什么?您还有想要解决的问题吗?
C。企业的经验特征是什么?是否有数据或报告。比如产品/品类有什么特点,什么样的内容有利于转化和高点击……
湾。企业后续规划的蓝图是什么?
大体方向如上。具体的小问题可以在沟通中细化。通过这些问题,我们可以对项目方向有一个基本的了解。
2)。挖掘商业本质
一些网页设计师在上一步开始研究如何设计网页。事实上,这是不合理的。很容易使设计思路停留在语言描述的浅层,设计功能也很肤浅。该方案存在一定局限性,难以满足客户的本质需求。所以想要避免这个问题,设计师在沟通的时候需要深入思考,内容可以契合以下几个方向。
一个。谁是定位的主要目标用户群?选择是否合理?给他们带来了哪些核心价值?给公司带来了哪些核心价值?
湾。整个业务流程是什么样的?盈利模式是什么?
C。市场/行业情况如何?未来趋势如何?
d。谁是竞争对手?与竞争对手相比,我们的核心竞争力在哪里?
C。我们的核心战略方向是否真的有效,我们的努力重点是否合理?
2. 了解用户需求
在之前的目标用户分析的基础上,我们需要考虑用户的真实需求,通过了解用户的品牌和产品,来体验和了解用户的真实痛点和深层次的需求。
某家居用品厂家想做家用钻孔机,不断挖掘用户需求:
“用户不需要钻头,他们需要在墙上打几个孔”
“用户不需要墙上打几个洞,他们需要墙上的全家福”
“用户不需要有图片的墙,他们需要一个更温暖、更活泼的家”
聚焦最深层次的需求,也许最终你的产品已经从传统的打孔机变成了嵌在墙上的电子相册,也许可以自动更新和交互~~不管最终的形式是什么,这样的需求探索是帮助获得真正需求和接近客户满意度的好方法。
一个。用户角色+场景穷举,再结合业务核心价值(在业务需求分析过程中得到),优先排序,得到典型场景。
湾。用户需求&痛点采集,可以参考KANO模型(基本需求、预期需求和刺激需求)来确定需要解决的痛点等级。
C。找出用户诉求背后的潜在诉求。(“我想找一个靠谱的网页设计师帮我设计房子”—>“我想实现我理想的生活方式”)
d。用户体验图,结合数据分析和用户反馈(适用于全流程分析)
e. 移情图
获取方式更多,如:直接采访相似用户;潜入用户圈看他们在说什么,记录他们(社区圈,问答平台),关注资深用户;观察用户对竞品的评价和投诉;后台用户反馈采集整理……通过这些手段,基本上可以将更生动的用户形象呈现在你面前,然后你就可以返回到最终输出:
1)典型用户场景(包括用户关注点和用户痛点)
2)用户主要诉求和潜在诉求
3. 网页设计目标确定
当业务诉求和用户诉求明确后,我们会发现事情逐渐清晰起来。把市场需求和用户需求以及原有的业务需求做一对,市场趋势和用户需求也更加清晰。
至此,我们已经可以判断需求方提出的目标是否合理。如有补充和调整,可提出与需方协商,此时协商应有理。需求方应根据实际情况判断是否可以作为本期目标或其他阶段的目标。
沟通之后,可以细化业务目标:
通过“一定的策略”,帮助用户实现“一定的价值”,完成“价值实现”
例如,“通过“让用户方便、有趣地展示家庭相册”,帮助用户实现“家的温馨感”,从而实现“更大的市场占有率””。
在业务目标中,判断网页设计这一步可以完成什么,就是网页设计的目标。例如,在上述案例中,可以将网页设计目标设置为1.让用户方便地展示家庭相册2.,让用户在展示过程中获得更多乐趣。
4. 解决方案的发散和收敛
解决方案分歧的关键是在不偏离用户角色的情况下坚持网页设计目标。网页设计目标可以可视化为几个关键词,比如定期回访、加强信任、转化新客户等,然后围绕具体问题发散解决方案。
1) 核心问题焦点 - 发散分析。根据分析得出的网页设计目标和网页设计策略,不断细分和发散结论。
2.) 细分用户类型和场景分析。例如:细分新老客户、用途一的用户和用途二的用户,他们的用户场景和具体需求。
3) 按流程步骤分析。当页面流程较长时,可以为用户找到几个关键流程节点,并使用渐进式流程节点分析。以下程序示例分析购买手机的用户:
4)AICDA五步分析:吸引注意力-产生兴趣-建立信任-激发欲望-迅速行动。这套分析思路比较适合营销活动的页面。
更多参考方法:
– 头脑风暴/静默头脑风暴
– 用户行为的理论分析
– 五个为什么分析
– 用户体验地图
– 服务蓝图
- SWOT分析

分歧完成后,您可以与业务方进行一轮沟通和评估。基本评估完后,就可以作为最终方案来实施了~~具体的评估维度可以参考以下两点。
1) 可行性评估、运营成本、开发可实现性
2)价值评估,判断最能协助实现目标的计划和投入产出比
完成以上分析后,剩下的就是具体设计思路和方案的实施了。在具体的实施和实施中,遵循一定的思路,进行具体的实施细化。形式可以改变,但控制的大方向是准确。



