
网站内容设计
网站内容设计(网站搭建的底层设计内容的功效与作用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-08 18:21
网站构建的底部是一个很容易被忽视的部分。一般来说,在构建网站时,注意导航栏、内容、网站合理布局等,很少注意底部设计的效果。网站底层的设计也是网站开发设计和基础设施的关键组成部分,起着关键的作用。用户可根据底部提示获取网站或企业的基本信息。因此,我们在设计网站的时候,不能忽视底层功能,必须灵活利用一切合理的资源将信息传递给用户。那么,我们应该注意什么呢?
1. 简化网页信息应在底部显示信息。网站的底层构建内容主要是优化和简化网页信息,包括:网站的版权注册时间、业务产品、工作实例、网站地形图等,虽然底层显示设计相对有限,但可以收录很多内容信息。因此,网站构建的底层设计必须充分简化内容信息,并以简洁明了的方式将信息传递给用户。另外,为了更好的避免网页过长导致立即返回顶部的麻烦,可以将底部的按钮设置为返回顶部。
2. 说明企业宗旨。头顶的logo等功能都是一样的,合理而有特色的设计可以很好的表达公司的核心理念和网页。
3、经营商品:网站底部列出公司目前经营的商品。你也可以在这个地方放一些实例来向用户展示访问的实际效果。
4、有利于网站中后期的提升。网页构建的底层设计内容大部分是文字与网页的连接,对SEO优化很有帮助。
5.底部导航栏和顶部导航栏的交互。导航栏是网站内容的分类设计,是网站建设的必要组成部分。底部导航栏是顶部导航栏的继承,是雷达回波相关。访问后,用户还可以立即在底部检索到合理信息,并自动跳转到其他网页。
6.地图建设。在设置页面底层结构时,可以放一张地图,方便用户查看企业的位置和合理信息。此外,这种方式还可以增加用户总流量,提升用户应用体验。
在网站的构建中,需要灵活利用重要的环节,在相对有限的空间内传递合理的信息,尤其是底层的构建,非常容易被忽视。底层设计虽然能传达的信息很少,但关键信息必须灵活运用,提升用户的应用体验。
_创新互联,为您提供全网营销推广,关键词优化,网站制作,移动网站建设,外贸网站建设,网站改版 查看全部
网站内容设计(网站搭建的底层设计内容的功效与作用)
网站构建的底部是一个很容易被忽视的部分。一般来说,在构建网站时,注意导航栏、内容、网站合理布局等,很少注意底部设计的效果。网站底层的设计也是网站开发设计和基础设施的关键组成部分,起着关键的作用。用户可根据底部提示获取网站或企业的基本信息。因此,我们在设计网站的时候,不能忽视底层功能,必须灵活利用一切合理的资源将信息传递给用户。那么,我们应该注意什么呢?

1. 简化网页信息应在底部显示信息。网站的底层构建内容主要是优化和简化网页信息,包括:网站的版权注册时间、业务产品、工作实例、网站地形图等,虽然底层显示设计相对有限,但可以收录很多内容信息。因此,网站构建的底层设计必须充分简化内容信息,并以简洁明了的方式将信息传递给用户。另外,为了更好的避免网页过长导致立即返回顶部的麻烦,可以将底部的按钮设置为返回顶部。
2. 说明企业宗旨。头顶的logo等功能都是一样的,合理而有特色的设计可以很好的表达公司的核心理念和网页。
3、经营商品:网站底部列出公司目前经营的商品。你也可以在这个地方放一些实例来向用户展示访问的实际效果。
4、有利于网站中后期的提升。网页构建的底层设计内容大部分是文字与网页的连接,对SEO优化很有帮助。
5.底部导航栏和顶部导航栏的交互。导航栏是网站内容的分类设计,是网站建设的必要组成部分。底部导航栏是顶部导航栏的继承,是雷达回波相关。访问后,用户还可以立即在底部检索到合理信息,并自动跳转到其他网页。
6.地图建设。在设置页面底层结构时,可以放一张地图,方便用户查看企业的位置和合理信息。此外,这种方式还可以增加用户总流量,提升用户应用体验。
在网站的构建中,需要灵活利用重要的环节,在相对有限的空间内传递合理的信息,尤其是底层的构建,非常容易被忽视。底层设计虽然能传达的信息很少,但关键信息必须灵活运用,提升用户的应用体验。
_创新互联,为您提供全网营销推广,关键词优化,网站制作,移动网站建设,外贸网站建设,网站改版
网站内容设计(营销型网站设计结构大家知道吗?深圳卓越迈创告诉你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-08 18:17
你知道营销类型网站的设计结构吗?深圳卓悦麦创为您介绍。
营销的链接结构网站 指的是页面如何相互连接的拓扑结构。它基于目录结构,但可以跨目录。形象地说,每个页面是一个固定点,链接是两个固定点之间的连接线。一个点可以连接到另一个点,也可以连接到多个点。更重要的是,这些点并不是分布在一个平面上,而是存在于一个立体空间中。
营销型网站内容不仅是网站发展的基础,也是搜索引擎搜索到网站的重要条件。提供有价值的内容可以让网站迅速获得搜索引擎的青睐,从而提升网站在搜索引擎上的整体表现。
1、网站结构图
站点结构图是站点结构和组织的示意图。该网站的主要部分或关键内容列在其下方的小标题中。当观众点击标题、标题或副标题时,相关的营销页面将出现在屏幕上。站点结构图也可以看成是站点的层次结构图,这样组织的信息可以让浏览器快速找到信息所在的位置。
2、导航栏
每个网站 都应该收录一组导航工具,它们出现在这个网站 的每个方面,称为导航栏。导航栏中的按钮应包括:主页、联系方式、反馈和其他用户感兴趣的内容。这些应与站点地图中的主要主题保持一致。
3、美图
营销网站图片不需要太多,选对的,图片就是下载时间。您可以降低图像精度以限制每页的文本和图像,或创建纯文本版本。
4、引人入胜的内容
在每个 网站 页面上收录相关且引人入胜的内容,尤其是当 网站 需要推广产品时,每个页面都应该仔细装饰一些详细的内容和图片。这样做的目的是为了吸引用户。此外,语言应该易于准备,并且应该解释技术术语。 查看全部
网站内容设计(营销型网站设计结构大家知道吗?深圳卓越迈创告诉你)
你知道营销类型网站的设计结构吗?深圳卓悦麦创为您介绍。
营销的链接结构网站 指的是页面如何相互连接的拓扑结构。它基于目录结构,但可以跨目录。形象地说,每个页面是一个固定点,链接是两个固定点之间的连接线。一个点可以连接到另一个点,也可以连接到多个点。更重要的是,这些点并不是分布在一个平面上,而是存在于一个立体空间中。
营销型网站内容不仅是网站发展的基础,也是搜索引擎搜索到网站的重要条件。提供有价值的内容可以让网站迅速获得搜索引擎的青睐,从而提升网站在搜索引擎上的整体表现。
1、网站结构图
站点结构图是站点结构和组织的示意图。该网站的主要部分或关键内容列在其下方的小标题中。当观众点击标题、标题或副标题时,相关的营销页面将出现在屏幕上。站点结构图也可以看成是站点的层次结构图,这样组织的信息可以让浏览器快速找到信息所在的位置。
2、导航栏
每个网站 都应该收录一组导航工具,它们出现在这个网站 的每个方面,称为导航栏。导航栏中的按钮应包括:主页、联系方式、反馈和其他用户感兴趣的内容。这些应与站点地图中的主要主题保持一致。
3、美图
营销网站图片不需要太多,选对的,图片就是下载时间。您可以降低图像精度以限制每页的文本和图像,或创建纯文本版本。

4、引人入胜的内容
在每个 网站 页面上收录相关且引人入胜的内容,尤其是当 网站 需要推广产品时,每个页面都应该仔细装饰一些详细的内容和图片。这样做的目的是为了吸引用户。此外,语言应该易于准备,并且应该解释技术术语。
网站内容设计(一个说网页设计怎么影响内容营销好的(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-07 16:10
从颜色到款式的网站选择,会有不同的网站设计版本。一个好的网站可以带来相关的营销,当然,一个设计不好的网站也会导致潜在客户关闭浏览器,寻求其他业务。那么让我们来谈谈网页设计如何影响内容营销。
什么是内容营销?
内容营销是指利用图片、文字、动画等媒体传达企业的相关内容,为客户提供信息,促进销售。就是通过合理的内容创作、发布和传播,将有价值的信息传递给用户,从而达到网络营销的目的。
网页设计影响内容营销
良好的网页设计通过以下方式影响用户访问和阅读的方式:
可读性
我们在日常生活中阅读报刊杂志时,都需要文字排版的可读性。在 网站 的使用中,可读性也很重要。网站 的内容庞大而复杂,因此可读性和可访问性是基础。如果我们打开一个网站,文字不清晰,布局混乱,导航中找不到我们想要的信息,相信我们应该关闭这个网站。
网站的可读性与排版设计息息相关,同时对比度的控制也是其核心。设计师可以彻底提高内容的可读性,让内容以更流畅、更有逻辑的形式呈现给用户。
如果浏览者只能漫无目的地搜索网站信息,他们会很快放弃并访问另一个站点。因此,导航的设计也很重要。
排版
网站整体布局结构也很重要,一个结构良好的布局胜过一切。观众将通过网站的结构和布局来判断网站的质量和可信度。杂乱无章的网站内容只会让观众放弃这个网站。整个页面布局中的行距比例要保持一致,这样可以使视觉更加统一,也可以加强相似和相关元素的关联性,增加可读性。
在排版的处理中,还要注意文章长度较大的图文结合。现在大多数人都是视觉学习者,图片可以帮助人们更好地理解主题的内容,所以对于较大的 文章 布局,可以添加一些图片。
团结
统一在整个网站中也起到了一定的作用。文章文章之间的标题大小,颜色的统一对比等等,都对整个界面的内容起到了一定的作用。引导作用。
在视觉、交互和结果方面保持一致。为用户降低使用成本,也能让用户感受到亲切感,体验产品设计的严谨。事实上,统一协调在网页中也更为重要。可以使对比强烈或突兀的界面感觉更加舒适柔和,减少用户内心的不适感,缩短用户之间的距离感和亲密感。
从现在开始设计一个内容友好的 网站
内容营销是网站的关键,设计师应该从网站的布局入手,从整体到局部慢慢做,从现在开始努力打造一个友好的网站。 查看全部
网站内容设计(一个说网页设计怎么影响内容营销好的(图))
从颜色到款式的网站选择,会有不同的网站设计版本。一个好的网站可以带来相关的营销,当然,一个设计不好的网站也会导致潜在客户关闭浏览器,寻求其他业务。那么让我们来谈谈网页设计如何影响内容营销。
什么是内容营销?
内容营销是指利用图片、文字、动画等媒体传达企业的相关内容,为客户提供信息,促进销售。就是通过合理的内容创作、发布和传播,将有价值的信息传递给用户,从而达到网络营销的目的。
网页设计影响内容营销
良好的网页设计通过以下方式影响用户访问和阅读的方式:
可读性
我们在日常生活中阅读报刊杂志时,都需要文字排版的可读性。在 网站 的使用中,可读性也很重要。网站 的内容庞大而复杂,因此可读性和可访问性是基础。如果我们打开一个网站,文字不清晰,布局混乱,导航中找不到我们想要的信息,相信我们应该关闭这个网站。
网站的可读性与排版设计息息相关,同时对比度的控制也是其核心。设计师可以彻底提高内容的可读性,让内容以更流畅、更有逻辑的形式呈现给用户。
如果浏览者只能漫无目的地搜索网站信息,他们会很快放弃并访问另一个站点。因此,导航的设计也很重要。
排版
网站整体布局结构也很重要,一个结构良好的布局胜过一切。观众将通过网站的结构和布局来判断网站的质量和可信度。杂乱无章的网站内容只会让观众放弃这个网站。整个页面布局中的行距比例要保持一致,这样可以使视觉更加统一,也可以加强相似和相关元素的关联性,增加可读性。
在排版的处理中,还要注意文章长度较大的图文结合。现在大多数人都是视觉学习者,图片可以帮助人们更好地理解主题的内容,所以对于较大的 文章 布局,可以添加一些图片。
团结
统一在整个网站中也起到了一定的作用。文章文章之间的标题大小,颜色的统一对比等等,都对整个界面的内容起到了一定的作用。引导作用。
在视觉、交互和结果方面保持一致。为用户降低使用成本,也能让用户感受到亲切感,体验产品设计的严谨。事实上,统一协调在网页中也更为重要。可以使对比强烈或突兀的界面感觉更加舒适柔和,减少用户内心的不适感,缩短用户之间的距离感和亲密感。
从现在开始设计一个内容友好的 网站
内容营销是网站的关键,设计师应该从网站的布局入手,从整体到局部慢慢做,从现在开始努力打造一个友好的网站。
网站内容设计(怎样设计导航才能让网站建设更有特色呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-07 16:06
当用户进入网站时,根据自己的浏览习惯,首先会扫视进入的目标页面,然后开始寻找导航栏,从导航栏快速找到主要信息,并引导用户从网站去哪里,可以看出导航是用户首先关注的地方,拥有一个能吸引用户的导航肯定会给网站带来优势。因此,一个设计良好的网站导航对于网站的构建来说是至关重要的。
网站如果没有有效的导航,用户很容易在网站上迷路,然后来去匆匆,而网站内容再好也会来不及展示,最终会导致大量用户。搅拌。不过网站导航可以起到很好的引导作用,设计一个有吸引力的导航也可以留住用户浏览更多的内容信息,给用户带来良好的体验。如何设计导航,让网站的构造更有特色?创新互联网认为导航的设计可以从以下几个方面来考虑。
一、 部分导航模式
常见的导航方式有很多,如顶部横栏、竖栏导航、侧边固定、滑出或弹窗导航等。通常网站根据内容的要点选择不同的导航要显示。创新的互联网对几种导航模式进行了详细的解释。
1、网站的内容比较少的时候,选择网站的横向导航比较方便,可以突出重点内容,简单明了,而且不会使页面显得杂乱无章。还可以通过下拉菜单展示某一类的信息,分类一目了然。
2、当网站的内容比较大的时候,一般使用固定或者抽屉式导航,这样当用户浏览网站时,导航就像网站目录,开始从最大的内容标题细分为每个详细内容页面的标题。无论用户在浏览时跳转到哪个网页,都可以通过导航目录快速返回目标信息继续浏览,还可以节省网页的位置资源。
3、当网站的内容在网页上显示时间过长时,用户习惯用鼠标无限滚动网站的内容,以便加载下面的内容。快,那么网站适用于垂直导航,方便用户将导航信息保存在一个地方,浏览内容时可以快速找到。
页面 二、 导航内容
网站的导航内容是对整个网站要显示的信息的汇总。首先要注意的是,导航栏的标题要与对应的详细页面保持一致,以免造成用户认为信息不一致而造成信任不一致的后果。当然,标题摘要词应该简化。注意网站小内容最好不要以导航总标题的形式出现,而是通过细分的下拉菜单,或者以更多的小菜单栏形式出现。
三、 部分导航详细信息
您是否注意到很多 网站 用户在内容过多时向下滚动内容的时间过长。如果用户想要快速返回导航,他们将浪费部分时间向上滚动内容。对于没有耐心的客户,比如内容不是很吸引人,那么他们很可能会结束对网站的浏览,所以一般对于这种导航的设置,还有一个细节要考虑,通常设置一个“回到顶部”的标志,让用户可以快速到达头部的导航位置。
编号 四、 导航思路
千篇一律的导航形式早已为用户所习惯。如果把用户在构建网站时最先注意到的导航创造性地加入,能否给网站画龙点睛?事实是,导航在引导用户搜索内容时,也可以改变用户浏览网站时的心情。浏览网站也像是一段旅程,创意的导航栏会让用户更加欣赏。高兴,对 网站 的兴趣增加了。例如,采用别致的基于图标的导航、上下文导航等。
网站导航在网站的构建中起着举足轻重的作用,一个好的网站导航设计是整个网站成功的重要一步,所以对于不同的网站 和内容展示的需要,这一步不能忽略。
网站建设、网络推广公司——创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站设计、网站导航等。 查看全部
网站内容设计(怎样设计导航才能让网站建设更有特色呢?(图))
当用户进入网站时,根据自己的浏览习惯,首先会扫视进入的目标页面,然后开始寻找导航栏,从导航栏快速找到主要信息,并引导用户从网站去哪里,可以看出导航是用户首先关注的地方,拥有一个能吸引用户的导航肯定会给网站带来优势。因此,一个设计良好的网站导航对于网站的构建来说是至关重要的。
网站如果没有有效的导航,用户很容易在网站上迷路,然后来去匆匆,而网站内容再好也会来不及展示,最终会导致大量用户。搅拌。不过网站导航可以起到很好的引导作用,设计一个有吸引力的导航也可以留住用户浏览更多的内容信息,给用户带来良好的体验。如何设计导航,让网站的构造更有特色?创新互联网认为导航的设计可以从以下几个方面来考虑。
一、 部分导航模式
常见的导航方式有很多,如顶部横栏、竖栏导航、侧边固定、滑出或弹窗导航等。通常网站根据内容的要点选择不同的导航要显示。创新的互联网对几种导航模式进行了详细的解释。
1、网站的内容比较少的时候,选择网站的横向导航比较方便,可以突出重点内容,简单明了,而且不会使页面显得杂乱无章。还可以通过下拉菜单展示某一类的信息,分类一目了然。
2、当网站的内容比较大的时候,一般使用固定或者抽屉式导航,这样当用户浏览网站时,导航就像网站目录,开始从最大的内容标题细分为每个详细内容页面的标题。无论用户在浏览时跳转到哪个网页,都可以通过导航目录快速返回目标信息继续浏览,还可以节省网页的位置资源。
3、当网站的内容在网页上显示时间过长时,用户习惯用鼠标无限滚动网站的内容,以便加载下面的内容。快,那么网站适用于垂直导航,方便用户将导航信息保存在一个地方,浏览内容时可以快速找到。
页面 二、 导航内容
网站的导航内容是对整个网站要显示的信息的汇总。首先要注意的是,导航栏的标题要与对应的详细页面保持一致,以免造成用户认为信息不一致而造成信任不一致的后果。当然,标题摘要词应该简化。注意网站小内容最好不要以导航总标题的形式出现,而是通过细分的下拉菜单,或者以更多的小菜单栏形式出现。
三、 部分导航详细信息
您是否注意到很多 网站 用户在内容过多时向下滚动内容的时间过长。如果用户想要快速返回导航,他们将浪费部分时间向上滚动内容。对于没有耐心的客户,比如内容不是很吸引人,那么他们很可能会结束对网站的浏览,所以一般对于这种导航的设置,还有一个细节要考虑,通常设置一个“回到顶部”的标志,让用户可以快速到达头部的导航位置。
编号 四、 导航思路
千篇一律的导航形式早已为用户所习惯。如果把用户在构建网站时最先注意到的导航创造性地加入,能否给网站画龙点睛?事实是,导航在引导用户搜索内容时,也可以改变用户浏览网站时的心情。浏览网站也像是一段旅程,创意的导航栏会让用户更加欣赏。高兴,对 网站 的兴趣增加了。例如,采用别致的基于图标的导航、上下文导航等。
网站导航在网站的构建中起着举足轻重的作用,一个好的网站导航设计是整个网站成功的重要一步,所以对于不同的网站 和内容展示的需要,这一步不能忽略。
网站建设、网络推广公司——创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站设计、网站导航等。
网站内容设计(做好分享做好网站营销的重中之重——网站内容板块设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-06 22:26
网站是企业在互联网上展示自身形象的媒介,也是宣传自身产品和服务的营销工具。如今,网站已经成为几乎所有企业不可或缺的标准,而如何用好网站,使其成为自己产品和服务的营销工具,是很多企业面临的共同问题。在本文中,让我们分享网站营销的重中之重——网站内容。
内容是网站的核心,也是吸引访客流量的基础。蝉知道建站系统组的用户经常抱怨自己的网站上线了两三个月,收录的排名没有变化。查了网站,发现网站的内容其实并没有做完。好的。做好网站内容,可以从以下几个方面入手:
1.网站内容部分设计
现在很多用户在网站界面上过度追求各种炫酷特效,自以为高大上,而忽略了网站的实用性和用户体验。网站在版块设计中,应添加更多可更新的文章内容版块,如公告、新闻、产品更新,以及与访问者互动的交流版块,如评论、问答、论坛、等等。避免只写公司简介、联系信息和服务业务,不要管它。设置经常更新的内容版块可以帮助提高 网站 的流行度并吸引搜索引擎进行抓取。
2.内容质量
网站内容尽量原创,避免一味复制采集其他网站的内容。这里特别强调大家在创作内容的时候一定要慎重,经常看到客户更新一篇文章文章,内容只有几句话;产品信息只发布几张图片,只是为了省事,无视内容质量。这对访问者或搜索引擎爬虫不利。
因此,内容要全面、全面,最好有图有文,既能提升用户体验,方便用户找到想要的内容,也有利于搜索引擎抓取收录页面。
3.内容更新频率
相信大家在参观网站的时候都会有这样的体验。当他们发现网站的新闻内容在一两年前有更新时,基本上就关闭了网站。久而久之,这种网站仿佛没有,变成了“僵尸站”,无人问津。
因此,我们需要时时更新网站内容,不仅要“质”,还要“量”。更新频率高的网站也会增加搜索引擎的抓取频率。
4.考虑SEO
网站在更新内容的同时,也要注意SEO,比如内容中的页面标题、关键词、描述、关键词密度、相关性等,还有作为内容页面与其他页面之间的站内链接,分享、评论等功能也有助于内容的传播。
以上从四个方面简单给大家分享了如何做好网站内容。网站内容维护是一项长期任务。如果您有其他想法或经验,请分享和交流。 查看全部
网站内容设计(做好分享做好网站营销的重中之重——网站内容板块设计)
网站是企业在互联网上展示自身形象的媒介,也是宣传自身产品和服务的营销工具。如今,网站已经成为几乎所有企业不可或缺的标准,而如何用好网站,使其成为自己产品和服务的营销工具,是很多企业面临的共同问题。在本文中,让我们分享网站营销的重中之重——网站内容。
内容是网站的核心,也是吸引访客流量的基础。蝉知道建站系统组的用户经常抱怨自己的网站上线了两三个月,收录的排名没有变化。查了网站,发现网站的内容其实并没有做完。好的。做好网站内容,可以从以下几个方面入手:
1.网站内容部分设计
现在很多用户在网站界面上过度追求各种炫酷特效,自以为高大上,而忽略了网站的实用性和用户体验。网站在版块设计中,应添加更多可更新的文章内容版块,如公告、新闻、产品更新,以及与访问者互动的交流版块,如评论、问答、论坛、等等。避免只写公司简介、联系信息和服务业务,不要管它。设置经常更新的内容版块可以帮助提高 网站 的流行度并吸引搜索引擎进行抓取。
2.内容质量
网站内容尽量原创,避免一味复制采集其他网站的内容。这里特别强调大家在创作内容的时候一定要慎重,经常看到客户更新一篇文章文章,内容只有几句话;产品信息只发布几张图片,只是为了省事,无视内容质量。这对访问者或搜索引擎爬虫不利。
因此,内容要全面、全面,最好有图有文,既能提升用户体验,方便用户找到想要的内容,也有利于搜索引擎抓取收录页面。
3.内容更新频率
相信大家在参观网站的时候都会有这样的体验。当他们发现网站的新闻内容在一两年前有更新时,基本上就关闭了网站。久而久之,这种网站仿佛没有,变成了“僵尸站”,无人问津。
因此,我们需要时时更新网站内容,不仅要“质”,还要“量”。更新频率高的网站也会增加搜索引擎的抓取频率。
4.考虑SEO
网站在更新内容的同时,也要注意SEO,比如内容中的页面标题、关键词、描述、关键词密度、相关性等,还有作为内容页面与其他页面之间的站内链接,分享、评论等功能也有助于内容的传播。
以上从四个方面简单给大家分享了如何做好网站内容。网站内容维护是一项长期任务。如果您有其他想法或经验,请分享和交流。
网站内容设计(一下关于网站设计应该注意的事项!(一)_)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-06 19:27
网站要说设计内容的专业性就比较复杂了,网站设计方向和客户服务有各种关联。为此,设计网站的数据安全和备份是什么?每个人?如何学习和使用,本文将与大家分享网站设计中应注意的事项!快来看看你知道多少!
1:营销客户网站设计
包括频道展示、方向、企业相关视频展示、移动互联网连接、电脑终端网站的建设、上述或个人内容的提供和规划建设。
2:雇主公司的品牌
做好企业品牌,围绕企业主营业务进行包装,由设计团队或企业设计师提供设计元素,塑造互联网企业的无形资产。
3:纯显示网站
主要针对广告展示,快速搭建,快速输入内容。这种方式价格比较低,但企业品牌会很快获得关注。
4:新媒体网站
主要内容包括微信、移动互联网客户端或网站,现在大部分网友都关注移动端,所以他们往往会获得更多的流量,但是这个网站的构建不同于电脑端,需要根据手机屏幕、分辨率、系统对应机制进行调整。微信部分包括公众号、服务号等业务平台。科研研发基础知识!
最后,你不能忽略一些细节。美好北京网站的设计决策是在网站的内容与客户敲定后做出的。这不仅是对客户负责,更重要的是,同时让自己从重复的工作时间中解脱出来。 查看全部
网站内容设计(一下关于网站设计应该注意的事项!(一)_)
网站要说设计内容的专业性就比较复杂了,网站设计方向和客户服务有各种关联。为此,设计网站的数据安全和备份是什么?每个人?如何学习和使用,本文将与大家分享网站设计中应注意的事项!快来看看你知道多少!
1:营销客户网站设计
包括频道展示、方向、企业相关视频展示、移动互联网连接、电脑终端网站的建设、上述或个人内容的提供和规划建设。

2:雇主公司的品牌
做好企业品牌,围绕企业主营业务进行包装,由设计团队或企业设计师提供设计元素,塑造互联网企业的无形资产。
3:纯显示网站
主要针对广告展示,快速搭建,快速输入内容。这种方式价格比较低,但企业品牌会很快获得关注。
4:新媒体网站
主要内容包括微信、移动互联网客户端或网站,现在大部分网友都关注移动端,所以他们往往会获得更多的流量,但是这个网站的构建不同于电脑端,需要根据手机屏幕、分辨率、系统对应机制进行调整。微信部分包括公众号、服务号等业务平台。科研研发基础知识!
最后,你不能忽略一些细节。美好北京网站的设计决策是在网站的内容与客户敲定后做出的。这不仅是对客户负责,更重要的是,同时让自己从重复的工作时间中解脱出来。
网站内容设计(网站创建页面模板和标准的区别是什么?模板不论)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-06 19:22
在这个阶段,该项目已经成型,并且已经很好地创建了。目前还需要委托人创作网站插图、照片等或页面网格,页面设计和整体平面设计标准数据库设计和数据录入,以及搜索引擎设计应在此录入时间,这个目标是在这个阶段也有视频内容,收听,编写,组织,组装和编辑网站文本内容。页面的构建已准备就绪。制作所有内容组件,完成功能编程,并为最终制作阶段推进网站内容组件、详细组织和聚合。
在此阶段结束时应完成或交付以下内容:
● 经过编辑和校对的文本。
●页面模板的最终界面图形。
所有页面类型的图形设计说明。
页眉和页脚图形、徽标、按钮、背景。
● 详细的页面组件或主页的完整示例。
大型复杂 网站 站点图形的标准手册。
●制作了界面设计和主页网格模板。
完成的 HTML 模板页面。
插图。
照片。
功能和逻辑组件
●设计的JavaScript脚本,Java Applet。
●数据库表和编程,制作好的交互原型。
●经过设计和测试的搜索引擎。
1.模板
无论您是制作自己的 网站,还是聘请专业的 Web 开发人员开发 网站,您都应该为新的 网站 创建页面模板。从已经收录基本导航和站点图形的页面开始,可以更轻松地添加多个新页面。组建页面开发团队后,您还需要共享模板和标准,以了解如何处理页面文本和内容图形。常见的网站开发包如AdobeDreamweaver提供了强大的模板和标准的可重用站点库、HTML库,在它们的帮助下创建新页面和维护网站的一致性将变得更加容易。
2.辅助功能
在大多数大型企业中,提供对网页的普遍访问是一项长期存在的制度政策,并且在许多情况下,地区或国家法规规定了这一点。因此,在整个 网站
在开发过程中,有必要验证 网站 设计和站点页面模板和内容是否可供所有用户访问。使用 WAI 开发和维护的指南和技术来衡量 Web 可访问性。 查看全部
网站内容设计(网站创建页面模板和标准的区别是什么?模板不论)
在这个阶段,该项目已经成型,并且已经很好地创建了。目前还需要委托人创作网站插图、照片等或页面网格,页面设计和整体平面设计标准数据库设计和数据录入,以及搜索引擎设计应在此录入时间,这个目标是在这个阶段也有视频内容,收听,编写,组织,组装和编辑网站文本内容。页面的构建已准备就绪。制作所有内容组件,完成功能编程,并为最终制作阶段推进网站内容组件、详细组织和聚合。
在此阶段结束时应完成或交付以下内容:
● 经过编辑和校对的文本。
●页面模板的最终界面图形。
所有页面类型的图形设计说明。
页眉和页脚图形、徽标、按钮、背景。
● 详细的页面组件或主页的完整示例。
大型复杂 网站 站点图形的标准手册。
●制作了界面设计和主页网格模板。
完成的 HTML 模板页面。
插图。
照片。
功能和逻辑组件
●设计的JavaScript脚本,Java Applet。
●数据库表和编程,制作好的交互原型。
●经过设计和测试的搜索引擎。
1.模板
无论您是制作自己的 网站,还是聘请专业的 Web 开发人员开发 网站,您都应该为新的 网站 创建页面模板。从已经收录基本导航和站点图形的页面开始,可以更轻松地添加多个新页面。组建页面开发团队后,您还需要共享模板和标准,以了解如何处理页面文本和内容图形。常见的网站开发包如AdobeDreamweaver提供了强大的模板和标准的可重用站点库、HTML库,在它们的帮助下创建新页面和维护网站的一致性将变得更加容易。
2.辅助功能
在大多数大型企业中,提供对网页的普遍访问是一项长期存在的制度政策,并且在许多情况下,地区或国家法规规定了这一点。因此,在整个 网站
在开发过程中,有必要验证 网站 设计和站点页面模板和内容是否可供所有用户访问。使用 WAI 开发和维护的指南和技术来衡量 Web 可访问性。
网站内容设计(【新手必看】一招教你快速看懂VX(附图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-02-05 09:17
)
网站设计、咨询可直接联系:(同VX)咨询可直接联系:(同VX)咨询可直接联系:(同VX)咨询可直接联系:(同VX ) 咨询可直接联系:(同VX)咨询,直接联系:(同VX)咨询,直接联系:(同VX)咨询,直接联系:(同VX) ) 咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX) 咨询直接联系:(同VX) 咨询,您可以直接联系:(同VX)。
网站设计,学习期间应该分期几千元搞定,但是!不用你来,火星人帮你,现金给你;学习结束后,学生将分期支付学费!火星专业设计课程:网站设计作为后起之秀,越来越受到很多年轻朋友的喜爱,学习网站设计也成为大家共同的梦想。对于含金量高的设计,很多朋友都会选择参加网站设计培训。参加网站设计培训的主要好处是可以少走弯路,有利于大家的学习和体验。实践有好***
在设计这个动态的网站时,你让我们选题,我也仔细选了。在选题中,我选择了一家餐厅网站的设计,一家西餐厅,初步构想。久而久之,我也有了自己的方向。在设计这个网站的过程中,我还是有一些突破的,主要是在这个网站这方面,我的JavaScript掌握的很少,设计这个网站的时候的问题是安排一些用于 网站,但我的知识有限。由于对JavaScript了解不多,所以一开始就在找资料,问同学。他们。
随着互联网在我们生活或工作中的深入,大部分行业都依赖于互联网的力量。网站设计已经成为推广企业文化的最具创新性和创新性的方式之一。网站 设计的更多选项。1 你自己的网站new网站很难建立外链,没有分量。
招生咨询日面试官:如果你访问一个网站很慢,如何排查和解决?从网站本身找原因,网站的问题主要包括网站程序设计、网页结构设计和网页内容。网站程序设计:在访问网页时,有一段代码会减慢网站的打开速度,这会直接影响网站的打开速度。比如网页中使用的统计代码一般放在网站中,防止加载时出现延迟。本产品有哪些功能以及如何使用?开启后,对应的后端服务就是备用节点,只有在所有非备用节点都失效的情况下才起作用。实例需要升级到对应版本才能支持该功能。如果不是,请联系技术支持。
查看全部
网站内容设计(【新手必看】一招教你快速看懂VX(附图)
)
网站设计、咨询可直接联系:(同VX)咨询可直接联系:(同VX)咨询可直接联系:(同VX)咨询可直接联系:(同VX ) 咨询可直接联系:(同VX)咨询,直接联系:(同VX)咨询,直接联系:(同VX)咨询,直接联系:(同VX) ) 咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX) 咨询直接联系:(同VX) 咨询,您可以直接联系:(同VX)。
网站设计,学习期间应该分期几千元搞定,但是!不用你来,火星人帮你,现金给你;学习结束后,学生将分期支付学费!火星专业设计课程:网站设计作为后起之秀,越来越受到很多年轻朋友的喜爱,学习网站设计也成为大家共同的梦想。对于含金量高的设计,很多朋友都会选择参加网站设计培训。参加网站设计培训的主要好处是可以少走弯路,有利于大家的学习和体验。实践有好***

在设计这个动态的网站时,你让我们选题,我也仔细选了。在选题中,我选择了一家餐厅网站的设计,一家西餐厅,初步构想。久而久之,我也有了自己的方向。在设计这个网站的过程中,我还是有一些突破的,主要是在这个网站这方面,我的JavaScript掌握的很少,设计这个网站的时候的问题是安排一些用于 网站,但我的知识有限。由于对JavaScript了解不多,所以一开始就在找资料,问同学。他们。
随着互联网在我们生活或工作中的深入,大部分行业都依赖于互联网的力量。网站设计已经成为推广企业文化的最具创新性和创新性的方式之一。网站 设计的更多选项。1 你自己的网站new网站很难建立外链,没有分量。
招生咨询日面试官:如果你访问一个网站很慢,如何排查和解决?从网站本身找原因,网站的问题主要包括网站程序设计、网页结构设计和网页内容。网站程序设计:在访问网页时,有一段代码会减慢网站的打开速度,这会直接影响网站的打开速度。比如网页中使用的统计代码一般放在网站中,防止加载时出现延迟。本产品有哪些功能以及如何使用?开启后,对应的后端服务就是备用节点,只有在所有非备用节点都失效的情况下才起作用。实例需要升级到对应版本才能支持该功能。如果不是,请联系技术支持。

网站内容设计(公司的网站设计要怎么才能做好呢?你需要遵循这5个原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-03 22:16
企业要想做好互联网宣传推广,一个官方的网站是必不可少的。公司官网要特别注意页面排版设计,毕竟页面效果会直接影响客户的转化。那么公司的网站设计如何才能做好呢?您需要遵循以下 5 条设计原则:
1.结构清晰
一个好的公司的网站设计需要结构清晰,有方向性,让用户可以快速找到导航,可以在网站中自由前进或后退,而不是在网站@中“迷路” >。一般来说,导航栏在网站的上方或左侧,然后页面由网站的各个部分组成。您可以使用“在线”网站模板快速创建一个具有这种结构的网站,让访问者可以轻松了解网站的内容,并在网站中找到他们需要的服务@> 。
本展示页面提供的模板和元素仅用于展示功能效果,未经授权不得用于其他用途
2.统一风格
用户对网站的第一印象非常重要。在开始网站的建设之前,企业应该制定一个合理的网站计划,规划好用什么风格和logo,让客户对公司的产品有更深的印象。网站的主题颜色要与品牌一致;您还可以在“在线”上传自定义字体,并使用具有自己企业品牌的独特字体,让网站更具个性。为了让用户有更好的阅读空间,版面设计整体要简洁,不要设计太多碎片化的内容,会显得网站太杂乱。
3.文字不要太密集
网站 的文本应该有一个对读者来说更舒适的行长。当一行文字过长时,读者的眼睛很难从一行看到另一行;当一行文字过短时,读者的眼睛需要进行频繁的逐行移动,很快就会疲劳。为获得最佳可读性,行长应介于 40-70 个字符之间。
4.适当使用图片和视频
今天的读者在吸收信息方面越来越容易出现碎片化和快速化。图片和视频有助于人们更快地吸收知识。所以网站可以适当的使用图片和视频来代替过多的文字。图片和视频可以更直接地吸引访问者的注意力,让网站变得美丽。
不过网站的加载速度也很重要。所以图片和视频不要堆放太多,否则可能会影响网站的加载速度,让访问者失去耐心。
5.互动
充分利用网络,让每一位网站访问者都能参与进来,这样的网站设计可以认为是成功的。这就要求网站具备留言表单、联系方式、客服等功能,交互性强。
(示例效果)
以上就是企业网站的设计步骤和原则。如今,企业可以轻松创建网站,直接套用自助网站模板,稍加编辑即可做好。但是要让网站美丽迷人,你需要注意遵循这5个企业网站设计原则!
本文章由[在线]原创发布,未经授权禁止转载。欢迎关注我,公众号上线(sxl-cn)。如果您在使用过程中有任何问题或建议,可以随时通过公众号后台留言! 查看全部
网站内容设计(公司的网站设计要怎么才能做好呢?你需要遵循这5个原则)
企业要想做好互联网宣传推广,一个官方的网站是必不可少的。公司官网要特别注意页面排版设计,毕竟页面效果会直接影响客户的转化。那么公司的网站设计如何才能做好呢?您需要遵循以下 5 条设计原则:
1.结构清晰
一个好的公司的网站设计需要结构清晰,有方向性,让用户可以快速找到导航,可以在网站中自由前进或后退,而不是在网站@中“迷路” >。一般来说,导航栏在网站的上方或左侧,然后页面由网站的各个部分组成。您可以使用“在线”网站模板快速创建一个具有这种结构的网站,让访问者可以轻松了解网站的内容,并在网站中找到他们需要的服务@> 。

本展示页面提供的模板和元素仅用于展示功能效果,未经授权不得用于其他用途
2.统一风格
用户对网站的第一印象非常重要。在开始网站的建设之前,企业应该制定一个合理的网站计划,规划好用什么风格和logo,让客户对公司的产品有更深的印象。网站的主题颜色要与品牌一致;您还可以在“在线”上传自定义字体,并使用具有自己企业品牌的独特字体,让网站更具个性。为了让用户有更好的阅读空间,版面设计整体要简洁,不要设计太多碎片化的内容,会显得网站太杂乱。

3.文字不要太密集
网站 的文本应该有一个对读者来说更舒适的行长。当一行文字过长时,读者的眼睛很难从一行看到另一行;当一行文字过短时,读者的眼睛需要进行频繁的逐行移动,很快就会疲劳。为获得最佳可读性,行长应介于 40-70 个字符之间。
4.适当使用图片和视频
今天的读者在吸收信息方面越来越容易出现碎片化和快速化。图片和视频有助于人们更快地吸收知识。所以网站可以适当的使用图片和视频来代替过多的文字。图片和视频可以更直接地吸引访问者的注意力,让网站变得美丽。

不过网站的加载速度也很重要。所以图片和视频不要堆放太多,否则可能会影响网站的加载速度,让访问者失去耐心。
5.互动
充分利用网络,让每一位网站访问者都能参与进来,这样的网站设计可以认为是成功的。这就要求网站具备留言表单、联系方式、客服等功能,交互性强。

(示例效果)
以上就是企业网站的设计步骤和原则。如今,企业可以轻松创建网站,直接套用自助网站模板,稍加编辑即可做好。但是要让网站美丽迷人,你需要注意遵循这5个企业网站设计原则!
本文章由[在线]原创发布,未经授权禁止转载。欢迎关注我,公众号上线(sxl-cn)。如果您在使用过程中有任何问题或建议,可以随时通过公众号后台留言!
网站内容设计(CIS理念的应用企业网站另一个重要的作用,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-02 21:25
一)合理网站架构
一个企业的网站架构应该由以企业为核心的主题层次、内容分类、页面顺序等组成。由于每位访客都可能成为公司的客户,网站 的主题应突出公司认为或可以提供给客户的有益产品或服务的详细描述和客户友好型设计。其他方面的描述只是对主题的对比,决定了在内容分类中应该增加对主题内容的渲染,在页面顺序中优先考虑主题内容的排列。
二)CIS 概念的应用
企业网站的另一个重要作用是体现企业精神、理念和企业文化,是企业CIS理念的一部分,这部分也应该在网站的建设中得到延伸和渗透。 .
三)独特的行业特色
同时,在规划过程中,要兼顾公司的产品营销理念和公司未来的发展规划。一个完整的企业网站还应突出企业所在行业的特点,以免第一次观看的人从视觉或文字的角度对企业的行业产生误解,从而产生偏差在树立企业形象方面。
四)简洁最新的网站内容
如果说网站架构是骨架,那么网站内容就是血肉,是观者了解企业的关键。由于互联网目前受网络传输速率等因素的影响,网站的内容一定要精炼准确,不能错别字和冗长,以保证观众能够理解网站中的内容。相对较短的时间。核心内容。同时,关注网站内容的及时更新和延伸,尤其是最新动态、企业重大事件、客服措施、新优惠和调整等信息。
五)行业资讯与趋势
如果企业在网站上提供行业的信息和动态,以及针对行业的内容(如科普教育等),不仅会丰富企业网站的内容,同时也提高了网站的档次和访问率,从而让观众为公司树立行业权威形象。
六)精心设计的网页
网页能给观众带来最直接的视觉体验,也是吸引观众继续浏览公司的关键网站。在设计上,网页应该是文字与图形、文学与美学的巧妙结合。如果说公司的网站希望不仅有匠心而且有创意,除了网页设计中的个性和美学外,一般都有鲜明的主题、简洁明快的页面设计、清新和谐的配色、精美而意味深长的图片. , 文字与图形搭配得当,文字排版体贴观者,不造成视觉障碍。
网页设计必须考虑到当前互联网的限制,如网络传输速率、服务器性能指标和客户端浏览方式等,切不可为了单纯追求奢华而增加网络传输图片的负载。页。试想一下,当网页图像需要很长时间才能显示出来时,浏览器是否会有这种耐心。图片虽然可以使整个页面生动,但不能过多,动态图片要少,只为了眼睛,不要造成页面跳来跳去,影响视觉,使视觉不聚焦。
七)网站 宣传推广
如果把投资建设网站视为投资,那么判断投资成功与否的关键是:你的网站是否产生了效益?网络营销服务是网站商业成功的关键。可以为网站推广网络营销服务,可以增加网站的流量,提高公司的知名度和公信力。还可以推广企业生产的产品。这种促销方式可以更直观地为企业拓展产品销售市场,从而提高产品的销量。
据权威机构调查显示,全球85%以上的网民使用搜索引擎查找信息,而通过其他推广方式访问网站的比例不到15%。这意味着当今互联网上网站推广最经济、实用、高效的形式是搜索引擎关键词营销,其主要作用是通过搜索引擎带来巨大的流量,即节省广告投资并促进整体销售。
八)网站的维护和管理
定期更新内容是任何 网站 始终对客户保持吸引力的唯一途径。一个网页几个月甚至一年都保持不变是没有吸引力的,结果只能是访问量不断下降,这也会对公司的整体形象产生负面影响。
ONEGO网络科技工作室专业品牌网站PC及移动端高端定制设计开发,网站改版升级,网站优化,视觉落地设计及百度SEO关键词自然排名优化推广服务。 查看全部
网站内容设计(CIS理念的应用企业网站另一个重要的作用,你知道吗?)
一)合理网站架构
一个企业的网站架构应该由以企业为核心的主题层次、内容分类、页面顺序等组成。由于每位访客都可能成为公司的客户,网站 的主题应突出公司认为或可以提供给客户的有益产品或服务的详细描述和客户友好型设计。其他方面的描述只是对主题的对比,决定了在内容分类中应该增加对主题内容的渲染,在页面顺序中优先考虑主题内容的排列。
二)CIS 概念的应用
企业网站的另一个重要作用是体现企业精神、理念和企业文化,是企业CIS理念的一部分,这部分也应该在网站的建设中得到延伸和渗透。 .
三)独特的行业特色
同时,在规划过程中,要兼顾公司的产品营销理念和公司未来的发展规划。一个完整的企业网站还应突出企业所在行业的特点,以免第一次观看的人从视觉或文字的角度对企业的行业产生误解,从而产生偏差在树立企业形象方面。
四)简洁最新的网站内容
如果说网站架构是骨架,那么网站内容就是血肉,是观者了解企业的关键。由于互联网目前受网络传输速率等因素的影响,网站的内容一定要精炼准确,不能错别字和冗长,以保证观众能够理解网站中的内容。相对较短的时间。核心内容。同时,关注网站内容的及时更新和延伸,尤其是最新动态、企业重大事件、客服措施、新优惠和调整等信息。
五)行业资讯与趋势
如果企业在网站上提供行业的信息和动态,以及针对行业的内容(如科普教育等),不仅会丰富企业网站的内容,同时也提高了网站的档次和访问率,从而让观众为公司树立行业权威形象。
六)精心设计的网页
网页能给观众带来最直接的视觉体验,也是吸引观众继续浏览公司的关键网站。在设计上,网页应该是文字与图形、文学与美学的巧妙结合。如果说公司的网站希望不仅有匠心而且有创意,除了网页设计中的个性和美学外,一般都有鲜明的主题、简洁明快的页面设计、清新和谐的配色、精美而意味深长的图片. , 文字与图形搭配得当,文字排版体贴观者,不造成视觉障碍。
网页设计必须考虑到当前互联网的限制,如网络传输速率、服务器性能指标和客户端浏览方式等,切不可为了单纯追求奢华而增加网络传输图片的负载。页。试想一下,当网页图像需要很长时间才能显示出来时,浏览器是否会有这种耐心。图片虽然可以使整个页面生动,但不能过多,动态图片要少,只为了眼睛,不要造成页面跳来跳去,影响视觉,使视觉不聚焦。
七)网站 宣传推广
如果把投资建设网站视为投资,那么判断投资成功与否的关键是:你的网站是否产生了效益?网络营销服务是网站商业成功的关键。可以为网站推广网络营销服务,可以增加网站的流量,提高公司的知名度和公信力。还可以推广企业生产的产品。这种促销方式可以更直观地为企业拓展产品销售市场,从而提高产品的销量。
据权威机构调查显示,全球85%以上的网民使用搜索引擎查找信息,而通过其他推广方式访问网站的比例不到15%。这意味着当今互联网上网站推广最经济、实用、高效的形式是搜索引擎关键词营销,其主要作用是通过搜索引擎带来巨大的流量,即节省广告投资并促进整体销售。
八)网站的维护和管理
定期更新内容是任何 网站 始终对客户保持吸引力的唯一途径。一个网页几个月甚至一年都保持不变是没有吸引力的,结果只能是访问量不断下降,这也会对公司的整体形象产生负面影响。
ONEGO网络科技工作室专业品牌网站PC及移动端高端定制设计开发,网站改版升级,网站优化,视觉落地设计及百度SEO关键词自然排名优化推广服务。
网站内容设计(怎么让SEO回归内容价值本真?优点是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-02 21:22
如果你在SEO这个行业工作了很长时间,你会发现一个问题。你每天工作的主要内容是以下两个方面:
① 撰写优质内容
②创建外部链接
后者会在整个 SEO 项目中占用你大量的时间和精力。为此,我们经常考虑一个问题:搜索算法是否可以忽略外链的构建,让SEO回归内容的真正价值。
虽然这可能是一种假设,但这并不意味着您将来不可能发生。
那么,如何让SEO回归内容的真正价值呢?
我们认为,如果去掉外链对排名的影响,主要有以下优点:
1、关注内容质量
一旦您删除了反向链接相关的算法,您就不需要花费精力、时间和金钱来构建和管理反向链接。然后,您可以自由地为 网站 创建高质量的内容,因为这确认了您的 网站 排名,而不是反向链接的数量和质量,而是内容的质量。
2、赞成新的网站
当你创建一个新的网站时,相关的关键词在SERP中的排名较低,这对他们来说是一个劣势,并且需要一定的时间来积累百度权重。
他们开始写博客或 网站 根本没有任何反向链接,关于“去除反向链接”,新站点和声望站点将坐在同一条跑道上,因为他们不会关注数量的链接,他们将根据提供给读者的内容的质量进行排名。
3、清理网络环境
用户期望 网站 提供高质量的内容,这就是他们不关注反向链接时会得到的,搜索引擎会根据它对内容进行排名,这将极大地改善网络。
如今,许多网站 管理员只专注于创建反向链接以提高他们在搜索结果中的排名,他们在互联网上构建了大量站群,甚至购买链接。
网站 这样的排名对用户没有帮助,因为他们想要高质量的内容,而且 网站 获得多少反向链接并不重要。
如果按照链接算法删除,这些“僵尸网站”的存活率将大大降低。
4、SEO 职业将被洗牌
如果搜索引擎一旦根据链接算法调整其排名策略,那么它将对整个SEO行业进行洗牌,例如:
① 域名注册、托管、IP等相关产品需求减少。
② 外链交易机构面临巨大挑战。
③ 能编出优质内容的优秀、真实的作者,有利于搜索引擎的健康发展。
5、网站排名更稳定
对于一些SEO外链推广者来说,他们每天都在思考,如何建立大量的外链,有时往往急于求成,经常拔苗助长,导致链接增长过快,和百度K站。
总结:从目前来看,脱离外链计算和排名还是比较理想的情况,但是做SEO有时候不能自给自足,需要大胆假设,仔细验证. 以上内容仅供参考。
成长超人转载需授权! 查看全部
网站内容设计(怎么让SEO回归内容价值本真?优点是什么?)
如果你在SEO这个行业工作了很长时间,你会发现一个问题。你每天工作的主要内容是以下两个方面:
① 撰写优质内容
②创建外部链接
后者会在整个 SEO 项目中占用你大量的时间和精力。为此,我们经常考虑一个问题:搜索算法是否可以忽略外链的构建,让SEO回归内容的真正价值。
虽然这可能是一种假设,但这并不意味着您将来不可能发生。
那么,如何让SEO回归内容的真正价值呢?
我们认为,如果去掉外链对排名的影响,主要有以下优点:
1、关注内容质量
一旦您删除了反向链接相关的算法,您就不需要花费精力、时间和金钱来构建和管理反向链接。然后,您可以自由地为 网站 创建高质量的内容,因为这确认了您的 网站 排名,而不是反向链接的数量和质量,而是内容的质量。
2、赞成新的网站
当你创建一个新的网站时,相关的关键词在SERP中的排名较低,这对他们来说是一个劣势,并且需要一定的时间来积累百度权重。
他们开始写博客或 网站 根本没有任何反向链接,关于“去除反向链接”,新站点和声望站点将坐在同一条跑道上,因为他们不会关注数量的链接,他们将根据提供给读者的内容的质量进行排名。
3、清理网络环境
用户期望 网站 提供高质量的内容,这就是他们不关注反向链接时会得到的,搜索引擎会根据它对内容进行排名,这将极大地改善网络。
如今,许多网站 管理员只专注于创建反向链接以提高他们在搜索结果中的排名,他们在互联网上构建了大量站群,甚至购买链接。
网站 这样的排名对用户没有帮助,因为他们想要高质量的内容,而且 网站 获得多少反向链接并不重要。
如果按照链接算法删除,这些“僵尸网站”的存活率将大大降低。
4、SEO 职业将被洗牌
如果搜索引擎一旦根据链接算法调整其排名策略,那么它将对整个SEO行业进行洗牌,例如:
① 域名注册、托管、IP等相关产品需求减少。
② 外链交易机构面临巨大挑战。
③ 能编出优质内容的优秀、真实的作者,有利于搜索引擎的健康发展。
5、网站排名更稳定
对于一些SEO外链推广者来说,他们每天都在思考,如何建立大量的外链,有时往往急于求成,经常拔苗助长,导致链接增长过快,和百度K站。
总结:从目前来看,脱离外链计算和排名还是比较理想的情况,但是做SEO有时候不能自给自足,需要大胆假设,仔细验证. 以上内容仅供参考。
成长超人转载需授权!
网站内容设计(企业网站建设中的内容建设,有哪些策略可以提升网站质量?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-01 23:00
<p>互联网的开放平台让人们可以非常自由、随意地发布信息。企业网站建设计划,文章可以随意复制、转载或伪原创,这使得整个互联网充斥着大量的垃圾邮件,会让 查看全部
网站内容设计(企业网站建设中的内容建设,有哪些策略可以提升网站质量?)
<p>互联网的开放平台让人们可以非常自由、随意地发布信息。企业网站建设计划,文章可以随意复制、转载或伪原创,这使得整个互联网充斥着大量的垃圾邮件,会让
网站内容设计(社交网站的差异化核心——社交信息内容不同的设计原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-01 22:25
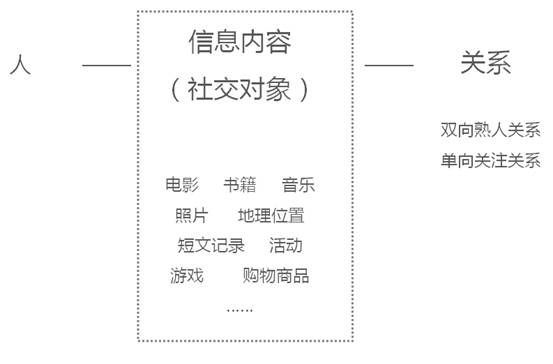
社交的差异化核心网站——社交信息内容
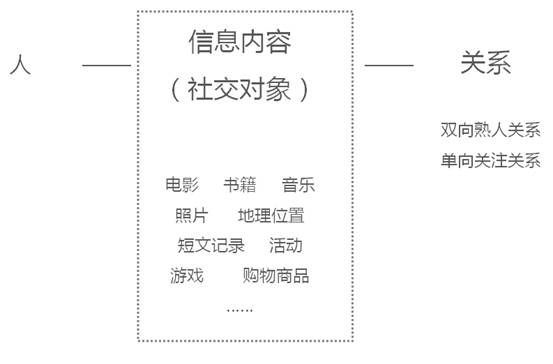
不同的社交信息内容也是这些社交网站的特色,综合信息平台、照片分享、位置打卡、美食评论、购物分享、电影、书籍、音乐分享等。 社交网站曾被概括为三个要素:人-信息内容(社交对象)-关系,那么信息内容是社会分化的核心网站
信息内容设计原则
如何设计社交网站的信息内容?
我们知道,一个完整的信息内容包括社交分享过程中的三个环节:信息生成、信息获取和信息交互。以LBS(基于位置的服务)应用为例,当我们到达目的地并办理登机手续时,是信息信息的生成,即“谁在某处”的一条信息内容;当另一个用户也到达同一个目的地并看到这个信息时,这就是信息的获取;如果他也评论的话,就是信息的交互。
1.信息的生成
通常,信息是从信息输入区生成的。现在一些主要的SNS应用对于这个主要的输入步骤是少不了的,也是整个网站生成内容的基础。通常有发布框、动作行为的简单输入按钮等。
这些微博的发布框,一个短文一个图,发布后就是一条微博。可以说发布的门槛很低,发布的过程也很简单,所以微博几乎成了最快最及时的信息发布。一个平台。
Hot Potato帮助用户实时讨论时事,他们在看什么,他们在听什么,他们在哪里,他们在读什么,他们在玩什么等等,就像一个有频道的推特,不同的频道针对特定的,时效性强的主题。该产品在去年推出后,备受关注,最终被 Facebook 收购。它的发布框设计只需要用户找到对应的类别,输入几个字即可生成消息;比如我只要输入书名,就会生成一条消息“我在看xxxx书”,帮助用户结构化的输入法,让用户操作更轻松。
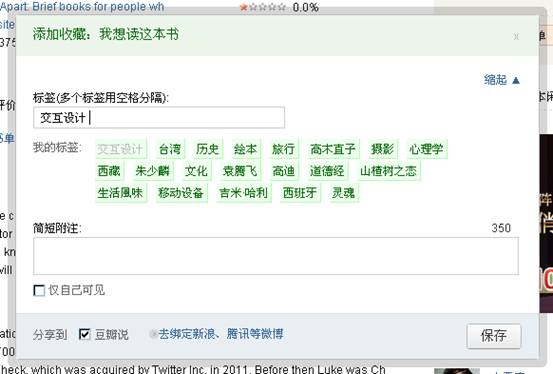
考虑到用户的耐心有限,有时可以用更简单的点击来代替输入信息,比如豆瓣阅读。用户读完书后,只需点击即可阅读,甚至可以点击标签的选择。推荐的标签,从而减少打字并促进用户生成的信息。
当然,这类信息的丰富度是有限的,所以除了“想读”、“读”、“读”等操作外,还设计了“写笔记”、“写书评”等操作对于深度用户。
因此,信息生成的设计原则可以总结如下:
(1)尽量发布简单,流程短
(2)为了简短的信息,考虑减少打字甚至点击而不是打字
(3)信息发布结构化强化引导用户发布信息的需求
可以说,信息的生成是一个社交网站的输入,而用户的活跃度很大程度上依赖于内容的丰富程度,所以作为一个社交网站,信息生成的输入是就像源头一样,只有把这个源头设计好,才能有源源不断的活水。
信息获取方式的设计
信息(FEED)是用户信息获取的来源,是SNS网站上非常关键的元素。在这类网站中,FEED就是信息墙,会推送给我们各种动态信息,比如facebook墙,开心朋友动态。
本质上,从信息设计的角度来看,无论是传统的平面媒体,还是SNS网站中的FEED,信息的易读性和信息获取的效率(尤其是在信息复杂复杂的情况下)都必须做到经过考虑的。如何快速让用户选择自己需要的内容),并结合社交网络的特点来分析如何更好地设计信息获取的来源——FEED。如何提高信息的可读性和信息获取的效率,当然两者是相互关联的。强大的可读性自然会带来效率的提升。我们将通过几个例子来分析和说明。
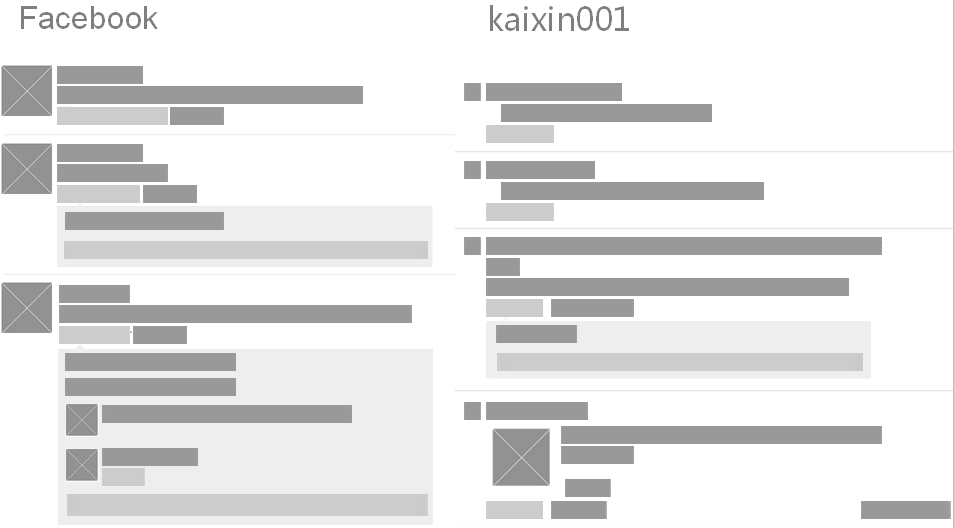
1.信息块感知
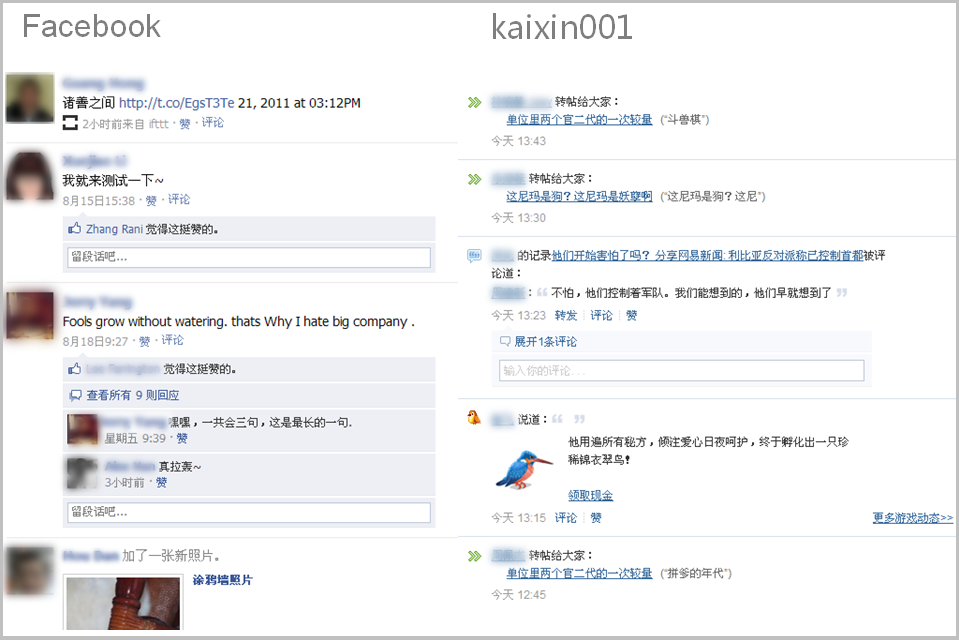
对比Facebook和Happy Feed,用户识别,前者可以直接通过头像照片明确识别信息来源,而后者只有用户名。相对来说,图片更容易有清晰的块感,识别度高于文字。
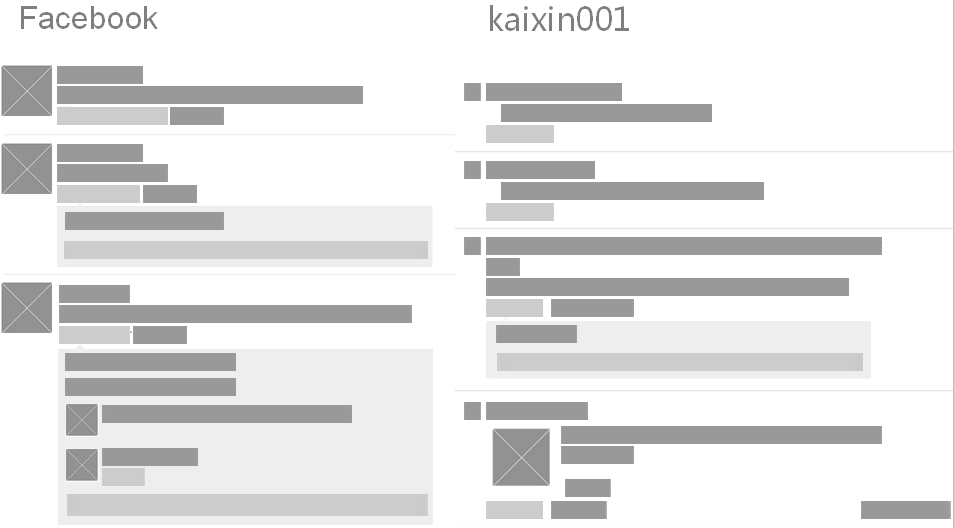
然后我们将这两个页面处理成灰框模式,可以看到更清晰的信息布局(推荐更快的方式:原型工具wirify,可以将任意网页转换成线框来观察布局)。前者信息块感更强,信息排列整齐;后者信息比较分散,容易造成用户视线跳跃。因此,在设计中,我们需要将不同信息模块的布局划分为块,将相同的内容、功能、操作划分为单独的块,避免信息点过多、过于分散。
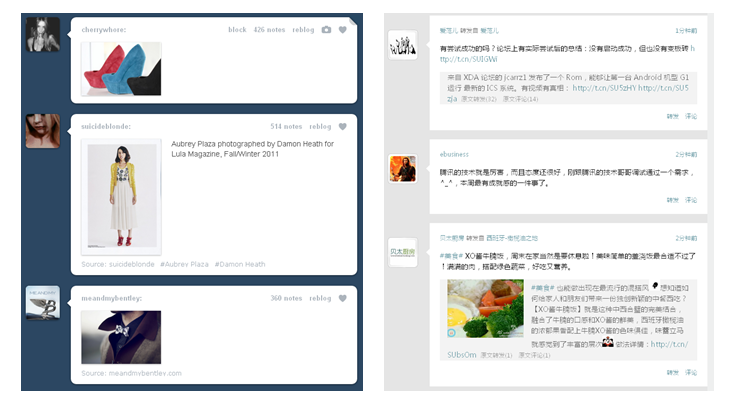
而 Tumblr 和 Light Blog 则通过明显的色块区分在视觉上强调信息块,可以明显感觉到内容清晰,阅读流畅,提高了获取信息的效率。
2.提供信息分类过滤
如何在信息密集的大页面中,像在充满各种声音的场合一样,快速选择自己需要的信息?根据我们的习惯,我们会直接找感兴趣的人,或者感兴趣的话题圈进行交流。
同样在我们的设计中,当信息的丰富度达到一定程度时,需要对信息进行分组,提供信息筛选,包括信息源的分组、内容的分组、内容类型的分类等。
3.高度集中,信息层次清晰
小时候学中文,总是要提炼主要内容。事实上,这对我们在设计信息时也很有帮助。当我们能够提取出最重要的信息时,我们也可以区分信息的优先级。,它决定了后续的信息级表示。
如果sns网站中的feed是这样提取出来的,那么每一条信息都可以简化为“谁说了什么,什么时候(在哪里/用什么方式)”,当然sns对于用户交互来说是必不可少的,所以还有一个信息交互模块。得出的结论是,每条信息的构成主要由“人+内容+时间(地点/来源/方法)+信息交互”构成。
一般来说,我们会突出“人”和“内容”,以相对弱化的方式展示“时间(地点/来源/方法)”等辅助信息,使信息层次更加清晰。
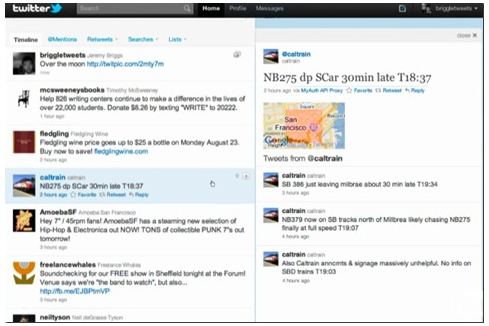
对比QQ空间和新浪微博,信息交互块的处理有很大区别。从突出核心信息的角度来看,前者在Feed中显示了一些评论,而微博没有显示评论。相对而言,后者在信息内容本身上更为突出,对用户获取信息的干扰较少。但两者是定位不同、类型不同的产品,所以前者可能需要增加信息交互的重要性,以提高用户交互。
因此,为了突出核心内容,体现信息化层次,可能需要平衡产品的各个方面,尽量简洁,重点突出。
4.获取主要内容时减少页面跳转
目前,Feed中收录的各类社交网站、图片和视频基本都展示在这个页面上,避免打开新页面,减少信息浏览的中断。对于评论等内容,点击后也会展开。当评论数超过一定数量时,点击进入新页面查看。
甚至 Twitter 也有相关内容处理的修订版。当你点击一个 feed 时,右侧的内容面板会显示与该用户相关的其他内容,包括具体内容、该用户发布的其他内容等。这些处理可以让我们在浏览信息时尽量减少跳转到新页面,保证浏览信息的流畅性。 查看全部
网站内容设计(社交网站的差异化核心——社交信息内容不同的设计原则)
社交的差异化核心网站——社交信息内容
不同的社交信息内容也是这些社交网站的特色,综合信息平台、照片分享、位置打卡、美食评论、购物分享、电影、书籍、音乐分享等。 社交网站曾被概括为三个要素:人-信息内容(社交对象)-关系,那么信息内容是社会分化的核心网站

信息内容设计原则
如何设计社交网站的信息内容?
我们知道,一个完整的信息内容包括社交分享过程中的三个环节:信息生成、信息获取和信息交互。以LBS(基于位置的服务)应用为例,当我们到达目的地并办理登机手续时,是信息信息的生成,即“谁在某处”的一条信息内容;当另一个用户也到达同一个目的地并看到这个信息时,这就是信息的获取;如果他也评论的话,就是信息的交互。
1.信息的生成
通常,信息是从信息输入区生成的。现在一些主要的SNS应用对于这个主要的输入步骤是少不了的,也是整个网站生成内容的基础。通常有发布框、动作行为的简单输入按钮等。


这些微博的发布框,一个短文一个图,发布后就是一条微博。可以说发布的门槛很低,发布的过程也很简单,所以微博几乎成了最快最及时的信息发布。一个平台。
Hot Potato帮助用户实时讨论时事,他们在看什么,他们在听什么,他们在哪里,他们在读什么,他们在玩什么等等,就像一个有频道的推特,不同的频道针对特定的,时效性强的主题。该产品在去年推出后,备受关注,最终被 Facebook 收购。它的发布框设计只需要用户找到对应的类别,输入几个字即可生成消息;比如我只要输入书名,就会生成一条消息“我在看xxxx书”,帮助用户结构化的输入法,让用户操作更轻松。


考虑到用户的耐心有限,有时可以用更简单的点击来代替输入信息,比如豆瓣阅读。用户读完书后,只需点击即可阅读,甚至可以点击标签的选择。推荐的标签,从而减少打字并促进用户生成的信息。
当然,这类信息的丰富度是有限的,所以除了“想读”、“读”、“读”等操作外,还设计了“写笔记”、“写书评”等操作对于深度用户。
因此,信息生成的设计原则可以总结如下:
(1)尽量发布简单,流程短
(2)为了简短的信息,考虑减少打字甚至点击而不是打字
(3)信息发布结构化强化引导用户发布信息的需求
可以说,信息的生成是一个社交网站的输入,而用户的活跃度很大程度上依赖于内容的丰富程度,所以作为一个社交网站,信息生成的输入是就像源头一样,只有把这个源头设计好,才能有源源不断的活水。
信息获取方式的设计
信息(FEED)是用户信息获取的来源,是SNS网站上非常关键的元素。在这类网站中,FEED就是信息墙,会推送给我们各种动态信息,比如facebook墙,开心朋友动态。
本质上,从信息设计的角度来看,无论是传统的平面媒体,还是SNS网站中的FEED,信息的易读性和信息获取的效率(尤其是在信息复杂复杂的情况下)都必须做到经过考虑的。如何快速让用户选择自己需要的内容),并结合社交网络的特点来分析如何更好地设计信息获取的来源——FEED。如何提高信息的可读性和信息获取的效率,当然两者是相互关联的。强大的可读性自然会带来效率的提升。我们将通过几个例子来分析和说明。
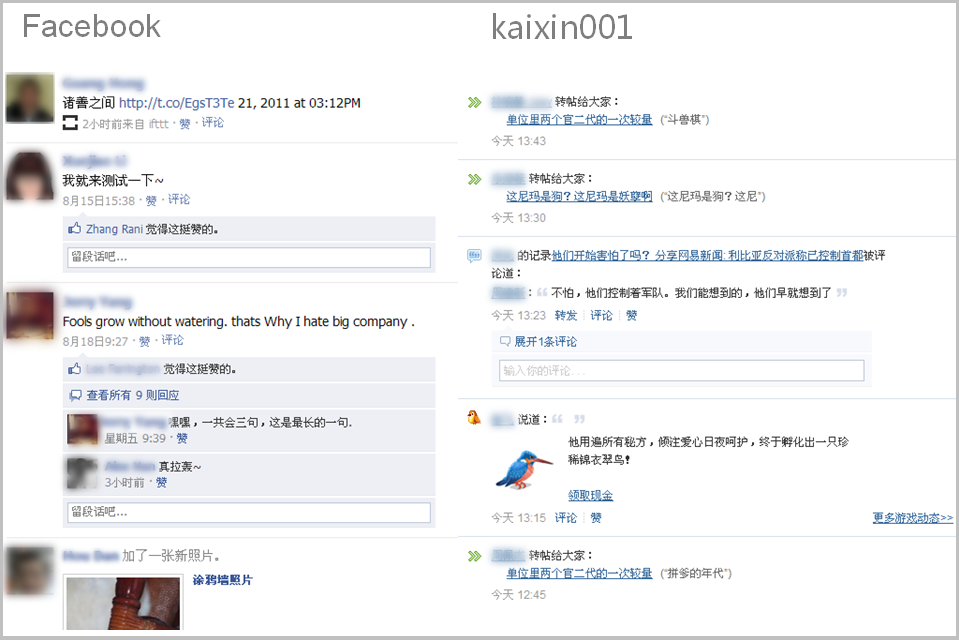
1.信息块感知

对比Facebook和Happy Feed,用户识别,前者可以直接通过头像照片明确识别信息来源,而后者只有用户名。相对来说,图片更容易有清晰的块感,识别度高于文字。

然后我们将这两个页面处理成灰框模式,可以看到更清晰的信息布局(推荐更快的方式:原型工具wirify,可以将任意网页转换成线框来观察布局)。前者信息块感更强,信息排列整齐;后者信息比较分散,容易造成用户视线跳跃。因此,在设计中,我们需要将不同信息模块的布局划分为块,将相同的内容、功能、操作划分为单独的块,避免信息点过多、过于分散。

而 Tumblr 和 Light Blog 则通过明显的色块区分在视觉上强调信息块,可以明显感觉到内容清晰,阅读流畅,提高了获取信息的效率。
2.提供信息分类过滤
如何在信息密集的大页面中,像在充满各种声音的场合一样,快速选择自己需要的信息?根据我们的习惯,我们会直接找感兴趣的人,或者感兴趣的话题圈进行交流。
同样在我们的设计中,当信息的丰富度达到一定程度时,需要对信息进行分组,提供信息筛选,包括信息源的分组、内容的分组、内容类型的分类等。
3.高度集中,信息层次清晰
小时候学中文,总是要提炼主要内容。事实上,这对我们在设计信息时也很有帮助。当我们能够提取出最重要的信息时,我们也可以区分信息的优先级。,它决定了后续的信息级表示。

如果sns网站中的feed是这样提取出来的,那么每一条信息都可以简化为“谁说了什么,什么时候(在哪里/用什么方式)”,当然sns对于用户交互来说是必不可少的,所以还有一个信息交互模块。得出的结论是,每条信息的构成主要由“人+内容+时间(地点/来源/方法)+信息交互”构成。
一般来说,我们会突出“人”和“内容”,以相对弱化的方式展示“时间(地点/来源/方法)”等辅助信息,使信息层次更加清晰。

对比QQ空间和新浪微博,信息交互块的处理有很大区别。从突出核心信息的角度来看,前者在Feed中显示了一些评论,而微博没有显示评论。相对而言,后者在信息内容本身上更为突出,对用户获取信息的干扰较少。但两者是定位不同、类型不同的产品,所以前者可能需要增加信息交互的重要性,以提高用户交互。
因此,为了突出核心内容,体现信息化层次,可能需要平衡产品的各个方面,尽量简洁,重点突出。
4.获取主要内容时减少页面跳转

目前,Feed中收录的各类社交网站、图片和视频基本都展示在这个页面上,避免打开新页面,减少信息浏览的中断。对于评论等内容,点击后也会展开。当评论数超过一定数量时,点击进入新页面查看。

甚至 Twitter 也有相关内容处理的修订版。当你点击一个 feed 时,右侧的内容面板会显示与该用户相关的其他内容,包括具体内容、该用户发布的其他内容等。这些处理可以让我们在浏览信息时尽量减少跳转到新页面,保证浏览信息的流畅性。
网站内容设计(学习网页设计的基础部分便显得较为轻松-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-01 00:01
在此期间,学习网页设计的基础知识会更容易。
即便如此,在设计代码的过程中仍然存在很多问题。
但是,通过看书、在线查询等,不断学习、解决、改进,设计出来的网页无论是外观还是内容都在不断的完善和完善。可以说,在自己动手、不断练习的过程中,CSS的水平有了很大的提升。
在网页设计中,内容是核心。
在设计网页之前,必须明确网页的内容排列。
伟大的网络制作是建立在平凡的基础上的。那么具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,特别是做一个很大的网站,页面很多。
因此,对这种结构进行规划尤为必要。列出大纲后,还必须考虑每个页面之间的链接关系。这也是判断一个网站优劣的重要标志。链接混乱、层次不清的网站会造成浏览困难,影响内容的表现。
框架定好了,然后你一步一步有条不紊的开始做,会给你很大的信心,也会为首页的未来发展打下良好的基础。接下来就是手工制作具体的内容,选择主题,选择框架,然后开始在首页填写内容。
通过这个阶段的学习,我对计算机有了更深的了解和更强烈的兴趣。尤其是对网页制作的流程和一些技巧有了更深入的了解。同时,我意识到网页设计不是一门独特的学科,而是各种课程的综合体。 查看全部
网站内容设计(学习网页设计的基础部分便显得较为轻松-乐题库)
在此期间,学习网页设计的基础知识会更容易。
即便如此,在设计代码的过程中仍然存在很多问题。
但是,通过看书、在线查询等,不断学习、解决、改进,设计出来的网页无论是外观还是内容都在不断的完善和完善。可以说,在自己动手、不断练习的过程中,CSS的水平有了很大的提升。
在网页设计中,内容是核心。
在设计网页之前,必须明确网页的内容排列。
伟大的网络制作是建立在平凡的基础上的。那么具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,特别是做一个很大的网站,页面很多。
因此,对这种结构进行规划尤为必要。列出大纲后,还必须考虑每个页面之间的链接关系。这也是判断一个网站优劣的重要标志。链接混乱、层次不清的网站会造成浏览困难,影响内容的表现。
框架定好了,然后你一步一步有条不紊的开始做,会给你很大的信心,也会为首页的未来发展打下良好的基础。接下来就是手工制作具体的内容,选择主题,选择框架,然后开始在首页填写内容。
通过这个阶段的学习,我对计算机有了更深的了解和更强烈的兴趣。尤其是对网页制作的流程和一些技巧有了更深入的了解。同时,我意识到网页设计不是一门独特的学科,而是各种课程的综合体。
网站内容设计( 做好企业网站建设在各个阶段的设计要点是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-01-31 23:10
做好企业网站建设在各个阶段的设计要点是什么?)
网站做一个好企业网站每个建设阶段的设计要点是什么?dw 使asp动态网站
2022-01-31
今天,互联网环境更加多样化。做好企业网站的建设,必须紧跟互联网的发展趋势。现在互联网主要是看内容,所以要想做好企业网站的建设,首先要考虑的是网站的可移植性,它可以简单的展示企业的信息企业更好地让参观者通过图片、文字和视频了解企业文化。通过让用户从网页中获取更多有用的信息,并将产品暴露在用户眼前,下单的概率自然会大大增加。那么企业网站建设各阶段的设计要点是什么?接下来是仙腾云的小编。
1、网站前期建设
企业在建站前要做好设计和调研工作。前期工作越深入完善,后期网站施工过程的效率和质量保证就越高。与其他设计准备工作一样,前期的网站设计调研工作可以根据客户需求,通过采集、规划、记录、整理、梳理网站消费群体、地区、现有竞争对手等,等,经过分析研究得到的调查结果数据网站做了一个小程序开发,最终得出了网站的设计方案。
2、网站设计阶段
为确保网站施工设计稿符合公司品牌形象、符合公司产品特点、对用户更具吸引力等,通过制作研究成果网站,设计师可以在设计阶段用独特的视觉设计来吸引眼球。观众的注意力。网站布局应该从用户的角度考虑,网站的设计和规划应该为用户和浏览器提供各种便利。基于企业产品和企业品牌标识,设计出符合企业文化特点的整体设计界面。另外,如果它是响应式 网站build网站production,
3、网站搭建制作阶段
在制作阶段的设计上,要力求做到公司logo或网站的统一,网页色调与公司标准色、辅助色的和谐延续,整体统一。形式和内容,保证网站配色的统一。线条和画面要和谐美观。设计中也要考虑网站的速度,在保证清晰的同时尽量减少图片、图标等。另请注意,网页需要简化字体和颜色,单词之间的距离等。
4、网站施工后运营阶段
为了保证新页面与网站的整体色彩和布局相协调,设计的页面更符合用户需求,有利于搜索引擎优化。
以上关于企业网站建设各个阶段的设计要点在这里分享。除了网站建设,管理者还需要不时优化死链接、内容和设计,以市场为导向。保持网站的竞争力,可以更好的维护和树立品牌的良好形象。 查看全部
网站内容设计(
做好企业网站建设在各个阶段的设计要点是什么?)
网站做一个好企业网站每个建设阶段的设计要点是什么?dw 使asp动态网站
2022-01-31
今天,互联网环境更加多样化。做好企业网站的建设,必须紧跟互联网的发展趋势。现在互联网主要是看内容,所以要想做好企业网站的建设,首先要考虑的是网站的可移植性,它可以简单的展示企业的信息企业更好地让参观者通过图片、文字和视频了解企业文化。通过让用户从网页中获取更多有用的信息,并将产品暴露在用户眼前,下单的概率自然会大大增加。那么企业网站建设各阶段的设计要点是什么?接下来是仙腾云的小编。
1、网站前期建设
企业在建站前要做好设计和调研工作。前期工作越深入完善,后期网站施工过程的效率和质量保证就越高。与其他设计准备工作一样,前期的网站设计调研工作可以根据客户需求,通过采集、规划、记录、整理、梳理网站消费群体、地区、现有竞争对手等,等,经过分析研究得到的调查结果数据网站做了一个小程序开发,最终得出了网站的设计方案。
2、网站设计阶段
为确保网站施工设计稿符合公司品牌形象、符合公司产品特点、对用户更具吸引力等,通过制作研究成果网站,设计师可以在设计阶段用独特的视觉设计来吸引眼球。观众的注意力。网站布局应该从用户的角度考虑,网站的设计和规划应该为用户和浏览器提供各种便利。基于企业产品和企业品牌标识,设计出符合企业文化特点的整体设计界面。另外,如果它是响应式 网站build网站production,
3、网站搭建制作阶段
在制作阶段的设计上,要力求做到公司logo或网站的统一,网页色调与公司标准色、辅助色的和谐延续,整体统一。形式和内容,保证网站配色的统一。线条和画面要和谐美观。设计中也要考虑网站的速度,在保证清晰的同时尽量减少图片、图标等。另请注意,网页需要简化字体和颜色,单词之间的距离等。
4、网站施工后运营阶段
为了保证新页面与网站的整体色彩和布局相协调,设计的页面更符合用户需求,有利于搜索引擎优化。
以上关于企业网站建设各个阶段的设计要点在这里分享。除了网站建设,管理者还需要不时优化死链接、内容和设计,以市场为导向。保持网站的竞争力,可以更好的维护和树立品牌的良好形象。
网站内容设计(网易网站的设计思想:门户网站首页设计讲究和更为用户着想)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-31 23:10
原来的:
很多人可能会认为portal网站首页的设计只是为了堆放一些导航、信息内容和广告来好看。虽然这个观点也不是完全错误,确实门户网站网站主页是由这三个方面来组织的,但是随着互联网的飞速发展,用户对访问网站@的要求也越来越高>。在互联网行业,因为很多东西都是免费的、类似的,所以用户转移的成本会增加。比较低,在这个网站里面有些东西可以在其他的网站里面找到,只要输入一个URL。网站运营商如果想要留住用户,吸引更多用户浏览自己的网站,那么这时候就需要提升网站的用户体验,满足用户的各种需求。
因此,portal网站的设计也越来越为用户着想和体贴。理想的portal网站设计流程需要经过“用户研究-交互设计-可视化设计-可用性测试”的步骤,其实portal网站的设计也有很多这些步骤,但公司对这方面没有很好的了解,没有系统的名称和详细的职能分工,往往一个人有很多工作,大多数工作都是根据个人经验主观判断,没有一些客观的数据支持. 比如有的网站策划人常说:我也是网站用户之一,我没必要用这个功能,其他用户应该也不需要用,可以删除. 如果此时有客观的使用分析数据,我们就会知道用户是否有这个需求。虽然我们不能都需要客观数据来支持,但至少我们可以扩展到其他基于客观数据的设计。
下面从几个方面来分析一下网易网站的设计思路:
一、架构
1、网站主页是兵家必争之地。各个渠道的负责人都想在显眼的位置推荐自己的产品或者信息来增加曝光度,一直希望让用户一眼就看到,但是最后我们发现你放的东西越多,用户根本找不到自己想要的东西,赶紧离开的可能性很大。在国内的门户网站网站习惯了很多信息,长长的页面,什么都堆在首页上。感觉内容越多越显得大气,但是用户的耐心是有限的,所以网页的透明度对于国内来说是很重要的网站每个屏幕的结构不应该是很重要的改变太多,恰到好处,并且主次内容信息的位置要保持一致,否则用户每次浏览到下一屏都需要重新解读结构,思考从哪里开始阅读,不仅会消耗用户的耐心,也是用户的浏览成本。因此,网站首页的结构必须清晰,保持良好的透明度,降低用户的浏览成本。
比如网易的首页就采用了三栏式结构。左栏为导航推荐区,提供网易特色产品的入口。中间栏为主要信息区,提供快速、全面、动态的新闻信息。论坛等。各栏目内容属性一目了然,用户可以快速找到自己需要的信息。流畅的浏览不需要额外的思考。
<IMG alt="" src="/uploads/allimg/c120922/134S11O1130-14630.jpg" >
据研究分析,用户浏览网页的视觉感知一般是一种从左到右、从上到下的浏览习惯。网易网站的架构也在朝这个方向改进,不断提升用户体验。网易信息页面大致可以分为三种架构。下图是三种架构的可视化趋势图。
<IMG alt="" src="/uploads/allimg/c120922/134S11O1Y0-26156.jpg" >
网易首页采用第一种结构,新闻、体育、娱乐等各频道首页采用第二种结构,新闻终页采用第三种结构。这样用户就可以保持统一的视觉方向,无论浏览哪个页面,都知道自己需要的信息就在那里,符合用户浏览网页的习惯,降低了用户的浏览成本。
#p#
二、风格
我相信大多数人都喜欢苹果产品。为什么苹果产品如此受欢迎?除了品牌影响力之外,时尚简约的外观设计和界面设计也是其受欢迎的原因之一。人们觉得没有多余的东西,每一条线都有意义。此外,在中国书画史上,不乏艺术境界高、造价不高、却异常生动的作品(如郑燮的竹石、锡安的墨虾)。网站设计虽然不能称为艺术创作,但也是网站用最少的元素设计出最好的作品所追求的目标之一。
如果能用一条线表达效果,就不需要用两条线,如果能用文字表达清楚,就不需要用图片。如果页面设计使用了过多的装饰元素,那么大页面的下载速度就会变慢。不要高估网友的耐心。大部分网友都迫不及待了。在浏览大量信息时,需要一个简洁、通畅的界面。过多的颜色和装饰会分散用户的注意力,影响用户的浏览效果,减少信息的点击量。网站用户需要看到的是网站提供的信息内容和服务,而不是花哨的装饰品(个性化产品网站除外)。这也是网易门户一直采用简约风格的原因之一。
比如新改版的网易新闻,打破了以往被孤立的感觉,取消了多余的线框,让界面更加清晰简洁,信息内容更加突出。
<IMG alt="" src="/uploads/allimg/c120922/134S11O2I0-35245.jpg" >
以简洁的风格列出 2 个较好的国外门户网站网站:
<IMG alt="" src="/uploads/allimg/c120922/134S11O3E0-43096.jpg" >
雅虎新闻采用立体效果设计,时间是基于线条的设计。两者给人的感觉是简洁明了,没有多余的东西,既突出了信息内容,又不失美感。
每个门户网站的受众不同,这也会导致门户网站的风格不同。例如,面向年轻受众的门户网站 网站 可能在设计风格上存在偏见。多色多用,老用户的门户网站在设计风格上会截然相反。但无论设计风格如何,都必须保持清晰和用户友好的界面。
#p#
三、资料整理
传送门网站首页一般承载着大量的信息。密集的信息会让用户在浏览网页时感到压抑。如何让用户浏览流畅成为设计的重要一环。
您可以比较以下两个信息布局图。信息条数是一样的,但是第一个信息布局图会让人觉得信息很清晰。第二张图会让用户觉得信息排列很压抑,开始阅读之前可能没有耐心(忠诚度非常高的用户除外,但这样的用户毕竟比较少)。因此,当信息排列达到一定的行数时,需要利用一定的空间来实现视觉隔离,使视觉有通风感。
<IMG alt="" src="/uploads/allimg/c120922/134S11O4c0-59394.jpg" >
四、视觉顺序
每日新闻将分为重点和非重点,新旧(旧只是相对),大多数用户希望先看最重要,然后再看不重要,先看新再看旧一。顺序,那么 网站 设计师需要在视觉设计中引导用户浏览,如下图:
<IMG alt="" src="/uploads/allimg/c120922/134S11O5X0-641G.jpg" >
在一个信息片段中,会有第一视觉区域、第二视觉区域和第三视觉区域,也就是说,当用户看到这个信息片段时,第一眼会落到图片的位置,并且第二只眼睛会落到图片的位置。在头条新闻中,第三只眼将落在其他地方。这样,引导用户有序浏览,可以降低用户的浏览成本,增加页面的视觉效果。在此信息部分,第一视觉和第二视觉可能会因材料的选择而改变它们的视觉。根据常识,图形的视觉影响大于文本的影响,但是当所选图片材料不好时,它也将被文本所吸引。过去的。
五、亮点
在国内门户网站网站,信息页面很多。当用户浏览到页面底部,需要浏览更多信息时,可能需要拉到顶部点击导航才能浏览其他页面。这是一个费力的工程。门户网站的一般做法是提供“返回顶部”功能。新改版的网易频道页面在这个位置提供了头部对应的导航,不需要用户点击两次。实现他们的目标。如下所示:
<IMG alt="" src="/uploads/allimg/c120922/134S11ODP-G195.jpg" >
以上从几个方面简单分析了网易首页的设计思路。相信还有很多不足,但我们会继续探索,努力为网友提供一个用户友好的网络平台。
与一些发达国家相比,国内互联网行业还有很长的路要走,尤其是在网站用户体验方面,还处于探索阶段,以及中国人对浏览网站舒适度的需求。也是常数。改善,进而提升网站的用户体验是网站设计未来发展的方向。但由于用户体验纯粹是主观的,存在一定的不确定因素,个体差异也决定了每个用户的真实体验无法完全模拟或通过其他方式再现。但是对于定义明确的用户群体,他们的用户体验的共性可以通过精心设计的实验来识别。 查看全部
网站内容设计(网易网站的设计思想:门户网站首页设计讲究和更为用户着想)
原来的:
很多人可能会认为portal网站首页的设计只是为了堆放一些导航、信息内容和广告来好看。虽然这个观点也不是完全错误,确实门户网站网站主页是由这三个方面来组织的,但是随着互联网的飞速发展,用户对访问网站@的要求也越来越高>。在互联网行业,因为很多东西都是免费的、类似的,所以用户转移的成本会增加。比较低,在这个网站里面有些东西可以在其他的网站里面找到,只要输入一个URL。网站运营商如果想要留住用户,吸引更多用户浏览自己的网站,那么这时候就需要提升网站的用户体验,满足用户的各种需求。
因此,portal网站的设计也越来越为用户着想和体贴。理想的portal网站设计流程需要经过“用户研究-交互设计-可视化设计-可用性测试”的步骤,其实portal网站的设计也有很多这些步骤,但公司对这方面没有很好的了解,没有系统的名称和详细的职能分工,往往一个人有很多工作,大多数工作都是根据个人经验主观判断,没有一些客观的数据支持. 比如有的网站策划人常说:我也是网站用户之一,我没必要用这个功能,其他用户应该也不需要用,可以删除. 如果此时有客观的使用分析数据,我们就会知道用户是否有这个需求。虽然我们不能都需要客观数据来支持,但至少我们可以扩展到其他基于客观数据的设计。
下面从几个方面来分析一下网易网站的设计思路:
一、架构
1、网站主页是兵家必争之地。各个渠道的负责人都想在显眼的位置推荐自己的产品或者信息来增加曝光度,一直希望让用户一眼就看到,但是最后我们发现你放的东西越多,用户根本找不到自己想要的东西,赶紧离开的可能性很大。在国内的门户网站网站习惯了很多信息,长长的页面,什么都堆在首页上。感觉内容越多越显得大气,但是用户的耐心是有限的,所以网页的透明度对于国内来说是很重要的网站每个屏幕的结构不应该是很重要的改变太多,恰到好处,并且主次内容信息的位置要保持一致,否则用户每次浏览到下一屏都需要重新解读结构,思考从哪里开始阅读,不仅会消耗用户的耐心,也是用户的浏览成本。因此,网站首页的结构必须清晰,保持良好的透明度,降低用户的浏览成本。
比如网易的首页就采用了三栏式结构。左栏为导航推荐区,提供网易特色产品的入口。中间栏为主要信息区,提供快速、全面、动态的新闻信息。论坛等。各栏目内容属性一目了然,用户可以快速找到自己需要的信息。流畅的浏览不需要额外的思考。
<IMG alt="" src="/uploads/allimg/c120922/134S11O1130-14630.jpg" >
据研究分析,用户浏览网页的视觉感知一般是一种从左到右、从上到下的浏览习惯。网易网站的架构也在朝这个方向改进,不断提升用户体验。网易信息页面大致可以分为三种架构。下图是三种架构的可视化趋势图。
<IMG alt="" src="/uploads/allimg/c120922/134S11O1Y0-26156.jpg" >
网易首页采用第一种结构,新闻、体育、娱乐等各频道首页采用第二种结构,新闻终页采用第三种结构。这样用户就可以保持统一的视觉方向,无论浏览哪个页面,都知道自己需要的信息就在那里,符合用户浏览网页的习惯,降低了用户的浏览成本。
#p#
二、风格
我相信大多数人都喜欢苹果产品。为什么苹果产品如此受欢迎?除了品牌影响力之外,时尚简约的外观设计和界面设计也是其受欢迎的原因之一。人们觉得没有多余的东西,每一条线都有意义。此外,在中国书画史上,不乏艺术境界高、造价不高、却异常生动的作品(如郑燮的竹石、锡安的墨虾)。网站设计虽然不能称为艺术创作,但也是网站用最少的元素设计出最好的作品所追求的目标之一。
如果能用一条线表达效果,就不需要用两条线,如果能用文字表达清楚,就不需要用图片。如果页面设计使用了过多的装饰元素,那么大页面的下载速度就会变慢。不要高估网友的耐心。大部分网友都迫不及待了。在浏览大量信息时,需要一个简洁、通畅的界面。过多的颜色和装饰会分散用户的注意力,影响用户的浏览效果,减少信息的点击量。网站用户需要看到的是网站提供的信息内容和服务,而不是花哨的装饰品(个性化产品网站除外)。这也是网易门户一直采用简约风格的原因之一。
比如新改版的网易新闻,打破了以往被孤立的感觉,取消了多余的线框,让界面更加清晰简洁,信息内容更加突出。
<IMG alt="" src="/uploads/allimg/c120922/134S11O2I0-35245.jpg" >
以简洁的风格列出 2 个较好的国外门户网站网站:
<IMG alt="" src="/uploads/allimg/c120922/134S11O3E0-43096.jpg" >
雅虎新闻采用立体效果设计,时间是基于线条的设计。两者给人的感觉是简洁明了,没有多余的东西,既突出了信息内容,又不失美感。
每个门户网站的受众不同,这也会导致门户网站的风格不同。例如,面向年轻受众的门户网站 网站 可能在设计风格上存在偏见。多色多用,老用户的门户网站在设计风格上会截然相反。但无论设计风格如何,都必须保持清晰和用户友好的界面。
#p#
三、资料整理
传送门网站首页一般承载着大量的信息。密集的信息会让用户在浏览网页时感到压抑。如何让用户浏览流畅成为设计的重要一环。
您可以比较以下两个信息布局图。信息条数是一样的,但是第一个信息布局图会让人觉得信息很清晰。第二张图会让用户觉得信息排列很压抑,开始阅读之前可能没有耐心(忠诚度非常高的用户除外,但这样的用户毕竟比较少)。因此,当信息排列达到一定的行数时,需要利用一定的空间来实现视觉隔离,使视觉有通风感。
<IMG alt="" src="/uploads/allimg/c120922/134S11O4c0-59394.jpg" >
四、视觉顺序
每日新闻将分为重点和非重点,新旧(旧只是相对),大多数用户希望先看最重要,然后再看不重要,先看新再看旧一。顺序,那么 网站 设计师需要在视觉设计中引导用户浏览,如下图:
<IMG alt="" src="/uploads/allimg/c120922/134S11O5X0-641G.jpg" >
在一个信息片段中,会有第一视觉区域、第二视觉区域和第三视觉区域,也就是说,当用户看到这个信息片段时,第一眼会落到图片的位置,并且第二只眼睛会落到图片的位置。在头条新闻中,第三只眼将落在其他地方。这样,引导用户有序浏览,可以降低用户的浏览成本,增加页面的视觉效果。在此信息部分,第一视觉和第二视觉可能会因材料的选择而改变它们的视觉。根据常识,图形的视觉影响大于文本的影响,但是当所选图片材料不好时,它也将被文本所吸引。过去的。
五、亮点
在国内门户网站网站,信息页面很多。当用户浏览到页面底部,需要浏览更多信息时,可能需要拉到顶部点击导航才能浏览其他页面。这是一个费力的工程。门户网站的一般做法是提供“返回顶部”功能。新改版的网易频道页面在这个位置提供了头部对应的导航,不需要用户点击两次。实现他们的目标。如下所示:
<IMG alt="" src="/uploads/allimg/c120922/134S11ODP-G195.jpg" >
以上从几个方面简单分析了网易首页的设计思路。相信还有很多不足,但我们会继续探索,努力为网友提供一个用户友好的网络平台。
与一些发达国家相比,国内互联网行业还有很长的路要走,尤其是在网站用户体验方面,还处于探索阶段,以及中国人对浏览网站舒适度的需求。也是常数。改善,进而提升网站的用户体验是网站设计未来发展的方向。但由于用户体验纯粹是主观的,存在一定的不确定因素,个体差异也决定了每个用户的真实体验无法完全模拟或通过其他方式再现。但是对于定义明确的用户群体,他们的用户体验的共性可以通过精心设计的实验来识别。
网站内容设计(一下如何去设计一个精美你的网站?将结合自己的看法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-01-30 19:17
如何设计一个网站,大家一定有这样的疑问。下面,小编就结合自己的观点,给大家简单介绍一下如何设计一个漂亮的网站。
首先,我们需要设计网站的内容。一个完整的网站 的基础是设计和创建一个网站 内容。我们通常根据网站的主题和业务需求来确定网站的具体内容,并使用相关工具来设计网页。
接下来是域名的申请。域名的主要作用是实现IP地址解析,以更友好的方式实现记忆。域名通常需要购买,当然免费域名也不是没有。
网站空间地址也很重要,我们想让我们的网站被大家看到,我们需要购买一个网站空间,我们会将我们的网站内容上传到网络空间,从而确保整个 网站 运转良好。
投资收益的核心在于网络的运营和服务,一个网站的成功也在这里。只有网站的内容不断更新,才会有更多的人愿意花时间去看看,网站才能有好的口碑,才能获得丰厚的收益。当然,这些任务需要在保证网站正常运行的情况下完成,否则运维将毫无意义。
假设您希望 网站 长期运行。你需要把你的网站推广给广大网友,让你的网站有很大的网站人气,收益自然而然。
如果你觉得上面的过程太复杂,可以去阿里云的云素美鉴网站。他们有很多模板可以满足你的需求,维护也很方便,而且价格也不是特别贵,所以推荐大家在这里了解一下。 查看全部
网站内容设计(一下如何去设计一个精美你的网站?将结合自己的看法)
如何设计一个网站,大家一定有这样的疑问。下面,小编就结合自己的观点,给大家简单介绍一下如何设计一个漂亮的网站。
首先,我们需要设计网站的内容。一个完整的网站 的基础是设计和创建一个网站 内容。我们通常根据网站的主题和业务需求来确定网站的具体内容,并使用相关工具来设计网页。
接下来是域名的申请。域名的主要作用是实现IP地址解析,以更友好的方式实现记忆。域名通常需要购买,当然免费域名也不是没有。
网站空间地址也很重要,我们想让我们的网站被大家看到,我们需要购买一个网站空间,我们会将我们的网站内容上传到网络空间,从而确保整个 网站 运转良好。
投资收益的核心在于网络的运营和服务,一个网站的成功也在这里。只有网站的内容不断更新,才会有更多的人愿意花时间去看看,网站才能有好的口碑,才能获得丰厚的收益。当然,这些任务需要在保证网站正常运行的情况下完成,否则运维将毫无意义。
假设您希望 网站 长期运行。你需要把你的网站推广给广大网友,让你的网站有很大的网站人气,收益自然而然。
如果你觉得上面的过程太复杂,可以去阿里云的云素美鉴网站。他们有很多模板可以满足你的需求,维护也很方便,而且价格也不是特别贵,所以推荐大家在这里了解一下。
网站内容设计(CMS系统构建过程中采用哪些技术和技术相关的技术)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-29 03:08
网页设计的过程,网页设计的内容和成本。
规划和研究
在网页设计项目的规划和研究阶段,你应该做三件事:
确定项目的目标
定义项目范围
定义受众和目标用户角色
这些元素将决定项目的各个方面如何组合在一起,并决定各个部分将如何前进。如果项目中的组件未达到目标或超出范围,则需要对其进行重新调整或评估。
设计
设计阶段通常是整个设计项目中最有趣的部分,设计师通过线框图勾勒框架,填充内容,最后定义视觉效果,慢慢将内容和视觉统一成一个系统。
在这个过程中,设计师的任务包括:
绘制网站地图和线框(基于项目范围)
创建和采集所有内容,包括图像、文本、视频和动画
创建视觉元素,从情绪板到配色方案等等
设计清晰的布局、层次结构和高效的信息架构
技术与性能
网站最重要的功能与技术息息相关,其极限也与技术有关。你设计的网站功能最终能实现吗?用户能否充分了解这些功能并能够正确使用?
至于影响网站打开速度和性能的技术问题,可以罗列一长串。如果要达到你计划的效果,可能需要先整合再整合。根据以往的经验,网站需要真正为网站的所有者(以他们理解的方式采集正确的数据)和用户(网站必须快速且易于理解和使用)。
在性能方面,没有办法解决搜索问题。由于用户获取信息的方式通常与搜索引擎息息相关,因此绝大多数网站流量都离不开搜索引擎的帮助。在设计和开发的过程中,必须将SEO策略融入到整个过程中,一开始就必须考虑到它的存在。
这样,你需要根据项目的目标和范围,权衡使用哪些工具和服务进行开发,以及在系统的构建过程中使用了哪些技术或插件。简而言之,您需要了解,对于技术和性能相关的问题,从来没有一刀切的解决方案,灵活性是必不可少的。
商业冲击
当你有一个完美的设计时,你的工作还没有完成。一个好的 网站 项目在战略上不仅关注设计和功能,还包括帮助公司和团队实现业务目标。这就是为什么首先应将 网站 视为整体产品战略的一部分。
网站设计如何影响整个业务?它是否有助于人们找到有用的信息并了解公司?它涉及销售还是电子商务?
除此之外,还有一个问题需要考虑:谁在客户端的另一端使用或维护它?有哪些反馈、投资说明或分析图表表明当前项目是可行的,甚至是成功的?
你需要从一开始就考虑这个问题的答案。您可能需要为电子商务平台设计一个完全不同的界面,而不是仅仅依赖于信息丰富的 网站。根据您的总体目标,您可能需要根据差异化策略设计完全不同的品牌渠道。
其中,最重要的大概就是建立反馈机制了。当用户点击 网站 时,每次点击都会传递一些关键信息。您可以使用此信息来辅助设计,允许用户“正确”地与内容交互,并对 网站 内容进行更有效的调整。
不要忘记那些忠实的用户。对此,WebdesignerDepot 给出以下建议:
许多修订和调整可能意味着完全放弃现有用户,Toynby 是当您删除或隐藏他们以前喜欢的旧功能时。如果您的用户每天都使用您的网站,请务必考虑更改和调整对其工作和生活的影响。
结语
当你使用整体的网页设计方法来推进网页项目时,你需要同时考虑和计划更多的事情,上一步和下一步之间的影响,往往要衡量每一步是否达到目标和整体项目类别。
万物互联,更全面的思考会带来更成熟的产品。 查看全部
网站内容设计(CMS系统构建过程中采用哪些技术和技术相关的技术)
网页设计的过程,网页设计的内容和成本。
规划和研究
在网页设计项目的规划和研究阶段,你应该做三件事:
确定项目的目标
定义项目范围
定义受众和目标用户角色
这些元素将决定项目的各个方面如何组合在一起,并决定各个部分将如何前进。如果项目中的组件未达到目标或超出范围,则需要对其进行重新调整或评估。
设计
设计阶段通常是整个设计项目中最有趣的部分,设计师通过线框图勾勒框架,填充内容,最后定义视觉效果,慢慢将内容和视觉统一成一个系统。
在这个过程中,设计师的任务包括:
绘制网站地图和线框(基于项目范围)
创建和采集所有内容,包括图像、文本、视频和动画
创建视觉元素,从情绪板到配色方案等等
设计清晰的布局、层次结构和高效的信息架构
技术与性能
网站最重要的功能与技术息息相关,其极限也与技术有关。你设计的网站功能最终能实现吗?用户能否充分了解这些功能并能够正确使用?
至于影响网站打开速度和性能的技术问题,可以罗列一长串。如果要达到你计划的效果,可能需要先整合再整合。根据以往的经验,网站需要真正为网站的所有者(以他们理解的方式采集正确的数据)和用户(网站必须快速且易于理解和使用)。
在性能方面,没有办法解决搜索问题。由于用户获取信息的方式通常与搜索引擎息息相关,因此绝大多数网站流量都离不开搜索引擎的帮助。在设计和开发的过程中,必须将SEO策略融入到整个过程中,一开始就必须考虑到它的存在。
这样,你需要根据项目的目标和范围,权衡使用哪些工具和服务进行开发,以及在系统的构建过程中使用了哪些技术或插件。简而言之,您需要了解,对于技术和性能相关的问题,从来没有一刀切的解决方案,灵活性是必不可少的。
商业冲击
当你有一个完美的设计时,你的工作还没有完成。一个好的 网站 项目在战略上不仅关注设计和功能,还包括帮助公司和团队实现业务目标。这就是为什么首先应将 网站 视为整体产品战略的一部分。
网站设计如何影响整个业务?它是否有助于人们找到有用的信息并了解公司?它涉及销售还是电子商务?
除此之外,还有一个问题需要考虑:谁在客户端的另一端使用或维护它?有哪些反馈、投资说明或分析图表表明当前项目是可行的,甚至是成功的?
你需要从一开始就考虑这个问题的答案。您可能需要为电子商务平台设计一个完全不同的界面,而不是仅仅依赖于信息丰富的 网站。根据您的总体目标,您可能需要根据差异化策略设计完全不同的品牌渠道。
其中,最重要的大概就是建立反馈机制了。当用户点击 网站 时,每次点击都会传递一些关键信息。您可以使用此信息来辅助设计,允许用户“正确”地与内容交互,并对 网站 内容进行更有效的调整。
不要忘记那些忠实的用户。对此,WebdesignerDepot 给出以下建议:
许多修订和调整可能意味着完全放弃现有用户,Toynby 是当您删除或隐藏他们以前喜欢的旧功能时。如果您的用户每天都使用您的网站,请务必考虑更改和调整对其工作和生活的影响。
结语
当你使用整体的网页设计方法来推进网页项目时,你需要同时考虑和计划更多的事情,上一步和下一步之间的影响,往往要衡量每一步是否达到目标和整体项目类别。
万物互联,更全面的思考会带来更成熟的产品。
网站内容设计(2007中,导航是从网站集层次结构中动态生成(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2022-01-28 03:09
使用“网站内容和结构”页面来管理 SharePoint 网站 集合的内容和结构。在 Microsoft Office SharePoint Server 2007 中,导航是从 网站set 层次结构动态生成的。这意味着当您更改 网站 的结构时(例如,如果您移动一个子 网站),该更改将转移到 网站 导航。现在显示在 网站 导航中的项目的位置反映了底层子 网站 的新位置。可以在此页面上执行的操作不仅仅是更改 网站 结构。可以通过对列表和列表项执行其他操作来管理内容。例如,签出或签入、发布和复制项目。
重要的:
为确保“网站Content and Structure”页面的界面让人熟悉,其设计类似于Windows Explorer。您可以在导航窗格中看到 网站set 层次结构,作为“网站Content and Structure”页面左侧的树视图。项目列在右侧的列表窗格中。
注意:要访问“网站内容和结构”页面,您必须至少具有“参与”权限。
你会怎样做?转到“网站内容和结构”页面
您可以通过“网站Actions”菜单进入“网站Content and Structure”页面。如果您位于 网站 的顶层,您将看到“网站Actions”菜单中列出的菜单项。如果您在一个子网站,您可以导航到“网站设置”页面,然后是“网站内容和结构”页面。
注意:本主题中的其他过程假设您了解如何使用以下过程转到“网站内容和结构”页面。
单击 网站操作,然后单击管理内容和结构。
如果未列出“管理内容和结构”,请按照下列步骤操作:
指向“网站Settings”,点击“Modify All 网站Settings”,然后在“网站Set Management”下,点击“Go to Top Level 网站Settings”。
在“网站管理”下,单击“内容和结构”。
将显示“网站内容和结构”页面。
要返回 网站Settings 页面,请在列表工具栏上单击 Settings,然后单击 网站Settings。
关于操作
可用于执行典型操作的上下文菜单可用于页面上的每个项目,包括导航窗格和列表窗格。从上下文菜单中,您可以执行典型的 Windows SharePoint Services 3.0 操作,这些操作可以在用户界面的其他位置执行。您可以使用 Publish 功能,例如 Checkout、Discard Checkout、Submit for Approval 或 Publish item。此外,您可以通过移动、复制或递归删除子 网站 来重新组织 网站 集。复制、移动或删除内容时,与该内容关联的链接也会更新。
为“网站Content and Structure”页面中的项目启用的操作是上下文相关的,并且取决于项目的状态。例如,如果项目已签出,则不会启用签出操作。启用的操作取决于当前用户的安全上下文。除了是否为某个功能启用操作之外,启用甚至显示的操作取决于其他因素,例如项目收录的列表类型或是否在 网站 集合中启用了某些功能(例如“发布”)。
撤消签出,使您能够撤消其他用户对单个项目或多个项目的签出,将项目恢复到上次签出时的状态。一个典型的场景是员工在休假前忘记签入文件。管理员可以使用“放弃签出”操作来释放文件。
注意:此操作仅在“管理内容和结构”页面中可用,并且仅当您具有适当的权限时才可用。
选择多个项目
在“网站内容和结构”页面上,您可以通过选择项目然后选择操作来对单个项目执行任何您想要的操作。
在 网站Content and Structure 页面的 Type 旁边,单击 Select All Items 按钮。
单击操作,然后单击要执行的操作。
重复项目
您可以将整个子项网站 或列表复制到 网站 设置层次结构中的其他子项网站,或者您可以将单个列表项复制到任何兼容列表。但是,您不能使用“复制”操作来复制同一列表中的列表项。
复制操作后,所有导航组件的网站导航都会更新,站点导航会在两个地方都反映子网站、列表或列表项。
在 网站Content and Structure 页面上,选择一个项目或选择多个项目进行复制。
单击操作,然后单击复制。
在“复制”对话框中,选择一个目标并单击“确定”。
验证源项目以确保它与目标容器兼容。如果验证OK
移动项目
您可以将单个列表项或整个 sub网站 移动到 网站 集中的另一个 sub网站。子 网站 可以直接移动到 网站set 层次结构中的顶级之下或 网站set 层次结构中的其他子 网站 之下。移动 sub网站 时,sub网站 中的所有内容都会被移动。但是,您不能只将列表(例如,仅文档库)移动到另一个子网站。
移动子 网站 或子项时,由于导航是从 网站 集合层次结构动态生成的,因此导航组件会自动更新,以便项或子 网站 的新位置为在导航中体现。
您可以使用移动操作有效地重新设计您的 网站。例如,您可能需要为您的网站 重新生成导航或移动部门的子网站,因为它们已被重新组织到不同的组中。
在 网站Content and Structure 页面上,选择要移动的一个或多个项目。
单击操作,然后单击移动。
在“移动”对话框中,选择一个目标并单击“确定”。
验证源项目以确保它们与目标容器兼容。如果验证正常:
删除项目
此功能允许网站管理员重新组织网站,而无需网站管理员单独删除每个项目。可以从 网站 集合层次结构中删除整个子 网站 或单个项目。
如果网站启用了回收站,删除后可以恢复列表项。但是,删除 sub网站 是一项重要措施;即使启用了回收站,整个分支也会被永久删除。
注意:如果您的目标不是在 网站 导航中显示子 网站 或页面,则不应删除 网站;相反,您必须转到导航选项页面并使用隐藏功能。
在 网站Content and Structure 页面的树视图中,指向要删除的子网站 并单击出现的箭头。
在出现的菜单上,单击删除。
将显示一个警告对话框,Mail Delete Selected网站 将永久删除所有内容和用户信息。此 网站 内的所有子 网站 也将永久丢失。
在警告对话框中,单击是。
由于这是一个长时间运行的操作,因此将显示“执行删除操作”网页。
操作完成后,浏览器会自动加载管理内容和结构页面。
显示或隐藏相关资源
使用此功能可以确定项目调用了哪些资源。资源是页面使用的任何元素,包括页面布局、图像、级联样式表 (CSS)、从页面到其他页面的链接、网站 集中的页面链接以及到或来自该页面的链接。例如,如果需要删除图像,则识别项目的相关资源特别有用。通过确定此映像的依赖关系,您可以根据需要更新链接或资源。
此功能一次仅显示一个项目的相关资源。如果在未选择项目的情况下单击显示相关资源,则会选择列表窗格中的第一个项目。每当您在列表中选择另一个项目时,将显示该项目的资源。
显示相关资源
在 网站 内容和结构页面的列表工具栏上,单击显示相关资源。
将显示相关资源窗格。
如果未选择某个项目,则会针对该项目运行一个报告,该报告将在按字母顺序排序列表时首先出现。
隐藏相关资源
在 网站 内容和结构页面的列表工具栏上,单击隐藏相关资源。
不显示相关资源窗格。
关于网站内容和结构报告
安装 Office SharePoint Server 2007 后,有 7 个报告可用。选择报告时,将返回当前 网站 中与过滤器匹配的所有项目以及当前 网站 下的任何子 网站。
注意:要确定报表中某个项目的容器,可以指向“名称”列,路径显示在浏览器状态栏中。
如果您具有适当的权限 网站,则可以创建或编辑报告以使其特定于您的情况或环境。例如,作者可能很难在整个 网站 工作集中找到他们工作的所有页面。通过运行报告,他们可以找到所有项目,然后在报告视图中按照与在所有文档视图中相同的方式对项目进行操作。
由于报表是列表中的一个项目,因此在创建新报表时会自动部署它。此外,由于报告是列表项,因此可以对其进行版本控制,以便在编辑之前必须对其进行审核。
查看报告
要查看报告,请选择以下方法之一:
报告将在“网站内容和结构”页面打开。
注意:此页面已自动翻译,可能收录语法错误或不准确之处。我们的目的是让这些内容对您有所帮助。你能告诉我们这些信息是否有帮助吗?以下是该参考资料的英文版本。 查看全部
网站内容设计(2007中,导航是从网站集层次结构中动态生成(组图))
使用“网站内容和结构”页面来管理 SharePoint 网站 集合的内容和结构。在 Microsoft Office SharePoint Server 2007 中,导航是从 网站set 层次结构动态生成的。这意味着当您更改 网站 的结构时(例如,如果您移动一个子 网站),该更改将转移到 网站 导航。现在显示在 网站 导航中的项目的位置反映了底层子 网站 的新位置。可以在此页面上执行的操作不仅仅是更改 网站 结构。可以通过对列表和列表项执行其他操作来管理内容。例如,签出或签入、发布和复制项目。
重要的:
为确保“网站Content and Structure”页面的界面让人熟悉,其设计类似于Windows Explorer。您可以在导航窗格中看到 网站set 层次结构,作为“网站Content and Structure”页面左侧的树视图。项目列在右侧的列表窗格中。
注意:要访问“网站内容和结构”页面,您必须至少具有“参与”权限。
你会怎样做?转到“网站内容和结构”页面
您可以通过“网站Actions”菜单进入“网站Content and Structure”页面。如果您位于 网站 的顶层,您将看到“网站Actions”菜单中列出的菜单项。如果您在一个子网站,您可以导航到“网站设置”页面,然后是“网站内容和结构”页面。
注意:本主题中的其他过程假设您了解如何使用以下过程转到“网站内容和结构”页面。
单击 网站操作,然后单击管理内容和结构。
如果未列出“管理内容和结构”,请按照下列步骤操作:
指向“网站Settings”,点击“Modify All 网站Settings”,然后在“网站Set Management”下,点击“Go to Top Level 网站Settings”。
在“网站管理”下,单击“内容和结构”。
将显示“网站内容和结构”页面。
要返回 网站Settings 页面,请在列表工具栏上单击 Settings,然后单击 网站Settings。
关于操作
可用于执行典型操作的上下文菜单可用于页面上的每个项目,包括导航窗格和列表窗格。从上下文菜单中,您可以执行典型的 Windows SharePoint Services 3.0 操作,这些操作可以在用户界面的其他位置执行。您可以使用 Publish 功能,例如 Checkout、Discard Checkout、Submit for Approval 或 Publish item。此外,您可以通过移动、复制或递归删除子 网站 来重新组织 网站 集。复制、移动或删除内容时,与该内容关联的链接也会更新。
为“网站Content and Structure”页面中的项目启用的操作是上下文相关的,并且取决于项目的状态。例如,如果项目已签出,则不会启用签出操作。启用的操作取决于当前用户的安全上下文。除了是否为某个功能启用操作之外,启用甚至显示的操作取决于其他因素,例如项目收录的列表类型或是否在 网站 集合中启用了某些功能(例如“发布”)。
撤消签出,使您能够撤消其他用户对单个项目或多个项目的签出,将项目恢复到上次签出时的状态。一个典型的场景是员工在休假前忘记签入文件。管理员可以使用“放弃签出”操作来释放文件。
注意:此操作仅在“管理内容和结构”页面中可用,并且仅当您具有适当的权限时才可用。
选择多个项目
在“网站内容和结构”页面上,您可以通过选择项目然后选择操作来对单个项目执行任何您想要的操作。
在 网站Content and Structure 页面的 Type 旁边,单击 Select All Items 按钮。
单击操作,然后单击要执行的操作。
重复项目
您可以将整个子项网站 或列表复制到 网站 设置层次结构中的其他子项网站,或者您可以将单个列表项复制到任何兼容列表。但是,您不能使用“复制”操作来复制同一列表中的列表项。
复制操作后,所有导航组件的网站导航都会更新,站点导航会在两个地方都反映子网站、列表或列表项。
在 网站Content and Structure 页面上,选择一个项目或选择多个项目进行复制。
单击操作,然后单击复制。
在“复制”对话框中,选择一个目标并单击“确定”。
验证源项目以确保它与目标容器兼容。如果验证OK
移动项目
您可以将单个列表项或整个 sub网站 移动到 网站 集中的另一个 sub网站。子 网站 可以直接移动到 网站set 层次结构中的顶级之下或 网站set 层次结构中的其他子 网站 之下。移动 sub网站 时,sub网站 中的所有内容都会被移动。但是,您不能只将列表(例如,仅文档库)移动到另一个子网站。
移动子 网站 或子项时,由于导航是从 网站 集合层次结构动态生成的,因此导航组件会自动更新,以便项或子 网站 的新位置为在导航中体现。
您可以使用移动操作有效地重新设计您的 网站。例如,您可能需要为您的网站 重新生成导航或移动部门的子网站,因为它们已被重新组织到不同的组中。
在 网站Content and Structure 页面上,选择要移动的一个或多个项目。
单击操作,然后单击移动。
在“移动”对话框中,选择一个目标并单击“确定”。
验证源项目以确保它们与目标容器兼容。如果验证正常:
删除项目
此功能允许网站管理员重新组织网站,而无需网站管理员单独删除每个项目。可以从 网站 集合层次结构中删除整个子 网站 或单个项目。
如果网站启用了回收站,删除后可以恢复列表项。但是,删除 sub网站 是一项重要措施;即使启用了回收站,整个分支也会被永久删除。
注意:如果您的目标不是在 网站 导航中显示子 网站 或页面,则不应删除 网站;相反,您必须转到导航选项页面并使用隐藏功能。
在 网站Content and Structure 页面的树视图中,指向要删除的子网站 并单击出现的箭头。
在出现的菜单上,单击删除。
将显示一个警告对话框,Mail Delete Selected网站 将永久删除所有内容和用户信息。此 网站 内的所有子 网站 也将永久丢失。
在警告对话框中,单击是。
由于这是一个长时间运行的操作,因此将显示“执行删除操作”网页。
操作完成后,浏览器会自动加载管理内容和结构页面。
显示或隐藏相关资源
使用此功能可以确定项目调用了哪些资源。资源是页面使用的任何元素,包括页面布局、图像、级联样式表 (CSS)、从页面到其他页面的链接、网站 集中的页面链接以及到或来自该页面的链接。例如,如果需要删除图像,则识别项目的相关资源特别有用。通过确定此映像的依赖关系,您可以根据需要更新链接或资源。
此功能一次仅显示一个项目的相关资源。如果在未选择项目的情况下单击显示相关资源,则会选择列表窗格中的第一个项目。每当您在列表中选择另一个项目时,将显示该项目的资源。
显示相关资源
在 网站 内容和结构页面的列表工具栏上,单击显示相关资源。
将显示相关资源窗格。
如果未选择某个项目,则会针对该项目运行一个报告,该报告将在按字母顺序排序列表时首先出现。
隐藏相关资源
在 网站 内容和结构页面的列表工具栏上,单击隐藏相关资源。
不显示相关资源窗格。
关于网站内容和结构报告
安装 Office SharePoint Server 2007 后,有 7 个报告可用。选择报告时,将返回当前 网站 中与过滤器匹配的所有项目以及当前 网站 下的任何子 网站。
注意:要确定报表中某个项目的容器,可以指向“名称”列,路径显示在浏览器状态栏中。
如果您具有适当的权限 网站,则可以创建或编辑报告以使其特定于您的情况或环境。例如,作者可能很难在整个 网站 工作集中找到他们工作的所有页面。通过运行报告,他们可以找到所有项目,然后在报告视图中按照与在所有文档视图中相同的方式对项目进行操作。
由于报表是列表中的一个项目,因此在创建新报表时会自动部署它。此外,由于报告是列表项,因此可以对其进行版本控制,以便在编辑之前必须对其进行审核。
查看报告
要查看报告,请选择以下方法之一:
报告将在“网站内容和结构”页面打开。
注意:此页面已自动翻译,可能收录语法错误或不准确之处。我们的目的是让这些内容对您有所帮助。你能告诉我们这些信息是否有帮助吗?以下是该参考资料的英文版本。
网站内容设计( YJBYS小编收集的网站设计的内容是哪些?希望对你有帮助)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-01-27 21:26
YJBYS小编收集的网站设计的内容是哪些?希望对你有帮助)
浅谈网站设计的内容
如今被人们津津乐道的扁平化设计无疑成为了这四个字的代言,也为之前似乎已经离开人们视野的艺术设计带来了新的思考。我们发现很多设计方法还是很经典的。那么,看看下面YJBYS小编采集的网站设计内容,希望对你有所帮助!
制作 网站 需要认真思考和仔细计划。
最重要的是了解您的受众(用户)。
用户是浏览器
如果您认为普通用户会完整阅读您的页面,那您就错了。
无论您在页面上发布了多么有用的信息,访问者只需要几秒钟的浏览时间就可以决定是否继续阅读。
如果您希望用户阅读您的文本,请确保在页面上段落的第一句话中说明您的观点。此外,您需要在整个页面中使用短段落和有趣的标题。
少即是多
使所有句子尽可能短。使所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。一个充满冗长文本的页面会赶走你的用户。
也不要在单个页面上放置太多内容。如果确实需要传达大量信息,请尝试将内容分成小块并放在不同的页面上。不要期望每个访问者都会一直滚动到一千字页面的末尾。
网站导航
尝试在 网站 中创建所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接任意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或站点的导航菜单中。
下载速度
最常见的错误是由 网站 开发人员使用的开发环境引起的,例如开发站点使用本地机器,或使用高速 Internet 连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果一个网页的下载时间超过 7 秒,大多数访问者都会离开。
在发布任何实质性内容之前,请确保在低速调制解调器连接上测试这些页面。如果您的网页需要很长时间才能下载,您可能需要考虑删除某些图像或多媒体内容。
【关于网站的设计内容】相关文章:
浅谈营销要点网站设计05-05
浅谈口碑营销内容的设计08-15
浅谈网站推广的作用08-13
浅谈网站推广的心态05-20
内容类网站增加方法网站粘度08-18
浅谈网站用户体验05-08
谈网站维护对网站05-15的重要性
浅谈做网站推广的心态08-15
浅谈行业要素网站推广08-14 查看全部
网站内容设计(
YJBYS小编收集的网站设计的内容是哪些?希望对你有帮助)
浅谈网站设计的内容
如今被人们津津乐道的扁平化设计无疑成为了这四个字的代言,也为之前似乎已经离开人们视野的艺术设计带来了新的思考。我们发现很多设计方法还是很经典的。那么,看看下面YJBYS小编采集的网站设计内容,希望对你有所帮助!
制作 网站 需要认真思考和仔细计划。
最重要的是了解您的受众(用户)。
用户是浏览器
如果您认为普通用户会完整阅读您的页面,那您就错了。
无论您在页面上发布了多么有用的信息,访问者只需要几秒钟的浏览时间就可以决定是否继续阅读。
如果您希望用户阅读您的文本,请确保在页面上段落的第一句话中说明您的观点。此外,您需要在整个页面中使用短段落和有趣的标题。
少即是多
使所有句子尽可能短。使所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。一个充满冗长文本的页面会赶走你的用户。
也不要在单个页面上放置太多内容。如果确实需要传达大量信息,请尝试将内容分成小块并放在不同的页面上。不要期望每个访问者都会一直滚动到一千字页面的末尾。
网站导航
尝试在 网站 中创建所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接任意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或站点的导航菜单中。
下载速度
最常见的错误是由 网站 开发人员使用的开发环境引起的,例如开发站点使用本地机器,或使用高速 Internet 连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果一个网页的下载时间超过 7 秒,大多数访问者都会离开。
在发布任何实质性内容之前,请确保在低速调制解调器连接上测试这些页面。如果您的网页需要很长时间才能下载,您可能需要考虑删除某些图像或多媒体内容。
【关于网站的设计内容】相关文章:
浅谈营销要点网站设计05-05
浅谈口碑营销内容的设计08-15
浅谈网站推广的作用08-13
浅谈网站推广的心态05-20
内容类网站增加方法网站粘度08-18
浅谈网站用户体验05-08
谈网站维护对网站05-15的重要性
浅谈做网站推广的心态08-15
浅谈行业要素网站推广08-14
网站内容设计(网站搭建的底层设计内容的功效与作用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-08 18:21
网站构建的底部是一个很容易被忽视的部分。一般来说,在构建网站时,注意导航栏、内容、网站合理布局等,很少注意底部设计的效果。网站底层的设计也是网站开发设计和基础设施的关键组成部分,起着关键的作用。用户可根据底部提示获取网站或企业的基本信息。因此,我们在设计网站的时候,不能忽视底层功能,必须灵活利用一切合理的资源将信息传递给用户。那么,我们应该注意什么呢?
1. 简化网页信息应在底部显示信息。网站的底层构建内容主要是优化和简化网页信息,包括:网站的版权注册时间、业务产品、工作实例、网站地形图等,虽然底层显示设计相对有限,但可以收录很多内容信息。因此,网站构建的底层设计必须充分简化内容信息,并以简洁明了的方式将信息传递给用户。另外,为了更好的避免网页过长导致立即返回顶部的麻烦,可以将底部的按钮设置为返回顶部。
2. 说明企业宗旨。头顶的logo等功能都是一样的,合理而有特色的设计可以很好的表达公司的核心理念和网页。
3、经营商品:网站底部列出公司目前经营的商品。你也可以在这个地方放一些实例来向用户展示访问的实际效果。
4、有利于网站中后期的提升。网页构建的底层设计内容大部分是文字与网页的连接,对SEO优化很有帮助。
5.底部导航栏和顶部导航栏的交互。导航栏是网站内容的分类设计,是网站建设的必要组成部分。底部导航栏是顶部导航栏的继承,是雷达回波相关。访问后,用户还可以立即在底部检索到合理信息,并自动跳转到其他网页。
6.地图建设。在设置页面底层结构时,可以放一张地图,方便用户查看企业的位置和合理信息。此外,这种方式还可以增加用户总流量,提升用户应用体验。
在网站的构建中,需要灵活利用重要的环节,在相对有限的空间内传递合理的信息,尤其是底层的构建,非常容易被忽视。底层设计虽然能传达的信息很少,但关键信息必须灵活运用,提升用户的应用体验。
_创新互联,为您提供全网营销推广,关键词优化,网站制作,移动网站建设,外贸网站建设,网站改版 查看全部
网站内容设计(网站搭建的底层设计内容的功效与作用)
网站构建的底部是一个很容易被忽视的部分。一般来说,在构建网站时,注意导航栏、内容、网站合理布局等,很少注意底部设计的效果。网站底层的设计也是网站开发设计和基础设施的关键组成部分,起着关键的作用。用户可根据底部提示获取网站或企业的基本信息。因此,我们在设计网站的时候,不能忽视底层功能,必须灵活利用一切合理的资源将信息传递给用户。那么,我们应该注意什么呢?

1. 简化网页信息应在底部显示信息。网站的底层构建内容主要是优化和简化网页信息,包括:网站的版权注册时间、业务产品、工作实例、网站地形图等,虽然底层显示设计相对有限,但可以收录很多内容信息。因此,网站构建的底层设计必须充分简化内容信息,并以简洁明了的方式将信息传递给用户。另外,为了更好的避免网页过长导致立即返回顶部的麻烦,可以将底部的按钮设置为返回顶部。
2. 说明企业宗旨。头顶的logo等功能都是一样的,合理而有特色的设计可以很好的表达公司的核心理念和网页。
3、经营商品:网站底部列出公司目前经营的商品。你也可以在这个地方放一些实例来向用户展示访问的实际效果。
4、有利于网站中后期的提升。网页构建的底层设计内容大部分是文字与网页的连接,对SEO优化很有帮助。
5.底部导航栏和顶部导航栏的交互。导航栏是网站内容的分类设计,是网站建设的必要组成部分。底部导航栏是顶部导航栏的继承,是雷达回波相关。访问后,用户还可以立即在底部检索到合理信息,并自动跳转到其他网页。
6.地图建设。在设置页面底层结构时,可以放一张地图,方便用户查看企业的位置和合理信息。此外,这种方式还可以增加用户总流量,提升用户应用体验。
在网站的构建中,需要灵活利用重要的环节,在相对有限的空间内传递合理的信息,尤其是底层的构建,非常容易被忽视。底层设计虽然能传达的信息很少,但关键信息必须灵活运用,提升用户的应用体验。
_创新互联,为您提供全网营销推广,关键词优化,网站制作,移动网站建设,外贸网站建设,网站改版
网站内容设计(营销型网站设计结构大家知道吗?深圳卓越迈创告诉你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-08 18:17
你知道营销类型网站的设计结构吗?深圳卓悦麦创为您介绍。
营销的链接结构网站 指的是页面如何相互连接的拓扑结构。它基于目录结构,但可以跨目录。形象地说,每个页面是一个固定点,链接是两个固定点之间的连接线。一个点可以连接到另一个点,也可以连接到多个点。更重要的是,这些点并不是分布在一个平面上,而是存在于一个立体空间中。
营销型网站内容不仅是网站发展的基础,也是搜索引擎搜索到网站的重要条件。提供有价值的内容可以让网站迅速获得搜索引擎的青睐,从而提升网站在搜索引擎上的整体表现。
1、网站结构图
站点结构图是站点结构和组织的示意图。该网站的主要部分或关键内容列在其下方的小标题中。当观众点击标题、标题或副标题时,相关的营销页面将出现在屏幕上。站点结构图也可以看成是站点的层次结构图,这样组织的信息可以让浏览器快速找到信息所在的位置。
2、导航栏
每个网站 都应该收录一组导航工具,它们出现在这个网站 的每个方面,称为导航栏。导航栏中的按钮应包括:主页、联系方式、反馈和其他用户感兴趣的内容。这些应与站点地图中的主要主题保持一致。
3、美图
营销网站图片不需要太多,选对的,图片就是下载时间。您可以降低图像精度以限制每页的文本和图像,或创建纯文本版本。
4、引人入胜的内容
在每个 网站 页面上收录相关且引人入胜的内容,尤其是当 网站 需要推广产品时,每个页面都应该仔细装饰一些详细的内容和图片。这样做的目的是为了吸引用户。此外,语言应该易于准备,并且应该解释技术术语。 查看全部
网站内容设计(营销型网站设计结构大家知道吗?深圳卓越迈创告诉你)
你知道营销类型网站的设计结构吗?深圳卓悦麦创为您介绍。
营销的链接结构网站 指的是页面如何相互连接的拓扑结构。它基于目录结构,但可以跨目录。形象地说,每个页面是一个固定点,链接是两个固定点之间的连接线。一个点可以连接到另一个点,也可以连接到多个点。更重要的是,这些点并不是分布在一个平面上,而是存在于一个立体空间中。
营销型网站内容不仅是网站发展的基础,也是搜索引擎搜索到网站的重要条件。提供有价值的内容可以让网站迅速获得搜索引擎的青睐,从而提升网站在搜索引擎上的整体表现。
1、网站结构图
站点结构图是站点结构和组织的示意图。该网站的主要部分或关键内容列在其下方的小标题中。当观众点击标题、标题或副标题时,相关的营销页面将出现在屏幕上。站点结构图也可以看成是站点的层次结构图,这样组织的信息可以让浏览器快速找到信息所在的位置。
2、导航栏
每个网站 都应该收录一组导航工具,它们出现在这个网站 的每个方面,称为导航栏。导航栏中的按钮应包括:主页、联系方式、反馈和其他用户感兴趣的内容。这些应与站点地图中的主要主题保持一致。
3、美图
营销网站图片不需要太多,选对的,图片就是下载时间。您可以降低图像精度以限制每页的文本和图像,或创建纯文本版本。

4、引人入胜的内容
在每个 网站 页面上收录相关且引人入胜的内容,尤其是当 网站 需要推广产品时,每个页面都应该仔细装饰一些详细的内容和图片。这样做的目的是为了吸引用户。此外,语言应该易于准备,并且应该解释技术术语。
网站内容设计(一个说网页设计怎么影响内容营销好的(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-07 16:10
从颜色到款式的网站选择,会有不同的网站设计版本。一个好的网站可以带来相关的营销,当然,一个设计不好的网站也会导致潜在客户关闭浏览器,寻求其他业务。那么让我们来谈谈网页设计如何影响内容营销。
什么是内容营销?
内容营销是指利用图片、文字、动画等媒体传达企业的相关内容,为客户提供信息,促进销售。就是通过合理的内容创作、发布和传播,将有价值的信息传递给用户,从而达到网络营销的目的。
网页设计影响内容营销
良好的网页设计通过以下方式影响用户访问和阅读的方式:
可读性
我们在日常生活中阅读报刊杂志时,都需要文字排版的可读性。在 网站 的使用中,可读性也很重要。网站 的内容庞大而复杂,因此可读性和可访问性是基础。如果我们打开一个网站,文字不清晰,布局混乱,导航中找不到我们想要的信息,相信我们应该关闭这个网站。
网站的可读性与排版设计息息相关,同时对比度的控制也是其核心。设计师可以彻底提高内容的可读性,让内容以更流畅、更有逻辑的形式呈现给用户。
如果浏览者只能漫无目的地搜索网站信息,他们会很快放弃并访问另一个站点。因此,导航的设计也很重要。
排版
网站整体布局结构也很重要,一个结构良好的布局胜过一切。观众将通过网站的结构和布局来判断网站的质量和可信度。杂乱无章的网站内容只会让观众放弃这个网站。整个页面布局中的行距比例要保持一致,这样可以使视觉更加统一,也可以加强相似和相关元素的关联性,增加可读性。
在排版的处理中,还要注意文章长度较大的图文结合。现在大多数人都是视觉学习者,图片可以帮助人们更好地理解主题的内容,所以对于较大的 文章 布局,可以添加一些图片。
团结
统一在整个网站中也起到了一定的作用。文章文章之间的标题大小,颜色的统一对比等等,都对整个界面的内容起到了一定的作用。引导作用。
在视觉、交互和结果方面保持一致。为用户降低使用成本,也能让用户感受到亲切感,体验产品设计的严谨。事实上,统一协调在网页中也更为重要。可以使对比强烈或突兀的界面感觉更加舒适柔和,减少用户内心的不适感,缩短用户之间的距离感和亲密感。
从现在开始设计一个内容友好的 网站
内容营销是网站的关键,设计师应该从网站的布局入手,从整体到局部慢慢做,从现在开始努力打造一个友好的网站。 查看全部
网站内容设计(一个说网页设计怎么影响内容营销好的(图))
从颜色到款式的网站选择,会有不同的网站设计版本。一个好的网站可以带来相关的营销,当然,一个设计不好的网站也会导致潜在客户关闭浏览器,寻求其他业务。那么让我们来谈谈网页设计如何影响内容营销。
什么是内容营销?
内容营销是指利用图片、文字、动画等媒体传达企业的相关内容,为客户提供信息,促进销售。就是通过合理的内容创作、发布和传播,将有价值的信息传递给用户,从而达到网络营销的目的。
网页设计影响内容营销
良好的网页设计通过以下方式影响用户访问和阅读的方式:
可读性
我们在日常生活中阅读报刊杂志时,都需要文字排版的可读性。在 网站 的使用中,可读性也很重要。网站 的内容庞大而复杂,因此可读性和可访问性是基础。如果我们打开一个网站,文字不清晰,布局混乱,导航中找不到我们想要的信息,相信我们应该关闭这个网站。
网站的可读性与排版设计息息相关,同时对比度的控制也是其核心。设计师可以彻底提高内容的可读性,让内容以更流畅、更有逻辑的形式呈现给用户。
如果浏览者只能漫无目的地搜索网站信息,他们会很快放弃并访问另一个站点。因此,导航的设计也很重要。
排版
网站整体布局结构也很重要,一个结构良好的布局胜过一切。观众将通过网站的结构和布局来判断网站的质量和可信度。杂乱无章的网站内容只会让观众放弃这个网站。整个页面布局中的行距比例要保持一致,这样可以使视觉更加统一,也可以加强相似和相关元素的关联性,增加可读性。
在排版的处理中,还要注意文章长度较大的图文结合。现在大多数人都是视觉学习者,图片可以帮助人们更好地理解主题的内容,所以对于较大的 文章 布局,可以添加一些图片。
团结
统一在整个网站中也起到了一定的作用。文章文章之间的标题大小,颜色的统一对比等等,都对整个界面的内容起到了一定的作用。引导作用。
在视觉、交互和结果方面保持一致。为用户降低使用成本,也能让用户感受到亲切感,体验产品设计的严谨。事实上,统一协调在网页中也更为重要。可以使对比强烈或突兀的界面感觉更加舒适柔和,减少用户内心的不适感,缩短用户之间的距离感和亲密感。
从现在开始设计一个内容友好的 网站
内容营销是网站的关键,设计师应该从网站的布局入手,从整体到局部慢慢做,从现在开始努力打造一个友好的网站。
网站内容设计(怎样设计导航才能让网站建设更有特色呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-07 16:06
当用户进入网站时,根据自己的浏览习惯,首先会扫视进入的目标页面,然后开始寻找导航栏,从导航栏快速找到主要信息,并引导用户从网站去哪里,可以看出导航是用户首先关注的地方,拥有一个能吸引用户的导航肯定会给网站带来优势。因此,一个设计良好的网站导航对于网站的构建来说是至关重要的。
网站如果没有有效的导航,用户很容易在网站上迷路,然后来去匆匆,而网站内容再好也会来不及展示,最终会导致大量用户。搅拌。不过网站导航可以起到很好的引导作用,设计一个有吸引力的导航也可以留住用户浏览更多的内容信息,给用户带来良好的体验。如何设计导航,让网站的构造更有特色?创新互联网认为导航的设计可以从以下几个方面来考虑。
一、 部分导航模式
常见的导航方式有很多,如顶部横栏、竖栏导航、侧边固定、滑出或弹窗导航等。通常网站根据内容的要点选择不同的导航要显示。创新的互联网对几种导航模式进行了详细的解释。
1、网站的内容比较少的时候,选择网站的横向导航比较方便,可以突出重点内容,简单明了,而且不会使页面显得杂乱无章。还可以通过下拉菜单展示某一类的信息,分类一目了然。
2、当网站的内容比较大的时候,一般使用固定或者抽屉式导航,这样当用户浏览网站时,导航就像网站目录,开始从最大的内容标题细分为每个详细内容页面的标题。无论用户在浏览时跳转到哪个网页,都可以通过导航目录快速返回目标信息继续浏览,还可以节省网页的位置资源。
3、当网站的内容在网页上显示时间过长时,用户习惯用鼠标无限滚动网站的内容,以便加载下面的内容。快,那么网站适用于垂直导航,方便用户将导航信息保存在一个地方,浏览内容时可以快速找到。
页面 二、 导航内容
网站的导航内容是对整个网站要显示的信息的汇总。首先要注意的是,导航栏的标题要与对应的详细页面保持一致,以免造成用户认为信息不一致而造成信任不一致的后果。当然,标题摘要词应该简化。注意网站小内容最好不要以导航总标题的形式出现,而是通过细分的下拉菜单,或者以更多的小菜单栏形式出现。
三、 部分导航详细信息
您是否注意到很多 网站 用户在内容过多时向下滚动内容的时间过长。如果用户想要快速返回导航,他们将浪费部分时间向上滚动内容。对于没有耐心的客户,比如内容不是很吸引人,那么他们很可能会结束对网站的浏览,所以一般对于这种导航的设置,还有一个细节要考虑,通常设置一个“回到顶部”的标志,让用户可以快速到达头部的导航位置。
编号 四、 导航思路
千篇一律的导航形式早已为用户所习惯。如果把用户在构建网站时最先注意到的导航创造性地加入,能否给网站画龙点睛?事实是,导航在引导用户搜索内容时,也可以改变用户浏览网站时的心情。浏览网站也像是一段旅程,创意的导航栏会让用户更加欣赏。高兴,对 网站 的兴趣增加了。例如,采用别致的基于图标的导航、上下文导航等。
网站导航在网站的构建中起着举足轻重的作用,一个好的网站导航设计是整个网站成功的重要一步,所以对于不同的网站 和内容展示的需要,这一步不能忽略。
网站建设、网络推广公司——创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站设计、网站导航等。 查看全部
网站内容设计(怎样设计导航才能让网站建设更有特色呢?(图))
当用户进入网站时,根据自己的浏览习惯,首先会扫视进入的目标页面,然后开始寻找导航栏,从导航栏快速找到主要信息,并引导用户从网站去哪里,可以看出导航是用户首先关注的地方,拥有一个能吸引用户的导航肯定会给网站带来优势。因此,一个设计良好的网站导航对于网站的构建来说是至关重要的。
网站如果没有有效的导航,用户很容易在网站上迷路,然后来去匆匆,而网站内容再好也会来不及展示,最终会导致大量用户。搅拌。不过网站导航可以起到很好的引导作用,设计一个有吸引力的导航也可以留住用户浏览更多的内容信息,给用户带来良好的体验。如何设计导航,让网站的构造更有特色?创新互联网认为导航的设计可以从以下几个方面来考虑。
一、 部分导航模式
常见的导航方式有很多,如顶部横栏、竖栏导航、侧边固定、滑出或弹窗导航等。通常网站根据内容的要点选择不同的导航要显示。创新的互联网对几种导航模式进行了详细的解释。
1、网站的内容比较少的时候,选择网站的横向导航比较方便,可以突出重点内容,简单明了,而且不会使页面显得杂乱无章。还可以通过下拉菜单展示某一类的信息,分类一目了然。
2、当网站的内容比较大的时候,一般使用固定或者抽屉式导航,这样当用户浏览网站时,导航就像网站目录,开始从最大的内容标题细分为每个详细内容页面的标题。无论用户在浏览时跳转到哪个网页,都可以通过导航目录快速返回目标信息继续浏览,还可以节省网页的位置资源。
3、当网站的内容在网页上显示时间过长时,用户习惯用鼠标无限滚动网站的内容,以便加载下面的内容。快,那么网站适用于垂直导航,方便用户将导航信息保存在一个地方,浏览内容时可以快速找到。
页面 二、 导航内容
网站的导航内容是对整个网站要显示的信息的汇总。首先要注意的是,导航栏的标题要与对应的详细页面保持一致,以免造成用户认为信息不一致而造成信任不一致的后果。当然,标题摘要词应该简化。注意网站小内容最好不要以导航总标题的形式出现,而是通过细分的下拉菜单,或者以更多的小菜单栏形式出现。
三、 部分导航详细信息
您是否注意到很多 网站 用户在内容过多时向下滚动内容的时间过长。如果用户想要快速返回导航,他们将浪费部分时间向上滚动内容。对于没有耐心的客户,比如内容不是很吸引人,那么他们很可能会结束对网站的浏览,所以一般对于这种导航的设置,还有一个细节要考虑,通常设置一个“回到顶部”的标志,让用户可以快速到达头部的导航位置。
编号 四、 导航思路
千篇一律的导航形式早已为用户所习惯。如果把用户在构建网站时最先注意到的导航创造性地加入,能否给网站画龙点睛?事实是,导航在引导用户搜索内容时,也可以改变用户浏览网站时的心情。浏览网站也像是一段旅程,创意的导航栏会让用户更加欣赏。高兴,对 网站 的兴趣增加了。例如,采用别致的基于图标的导航、上下文导航等。
网站导航在网站的构建中起着举足轻重的作用,一个好的网站导航设计是整个网站成功的重要一步,所以对于不同的网站 和内容展示的需要,这一步不能忽略。
网站建设、网络推广公司——创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站设计、网站导航等。
网站内容设计(做好分享做好网站营销的重中之重——网站内容板块设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-06 22:26
网站是企业在互联网上展示自身形象的媒介,也是宣传自身产品和服务的营销工具。如今,网站已经成为几乎所有企业不可或缺的标准,而如何用好网站,使其成为自己产品和服务的营销工具,是很多企业面临的共同问题。在本文中,让我们分享网站营销的重中之重——网站内容。
内容是网站的核心,也是吸引访客流量的基础。蝉知道建站系统组的用户经常抱怨自己的网站上线了两三个月,收录的排名没有变化。查了网站,发现网站的内容其实并没有做完。好的。做好网站内容,可以从以下几个方面入手:
1.网站内容部分设计
现在很多用户在网站界面上过度追求各种炫酷特效,自以为高大上,而忽略了网站的实用性和用户体验。网站在版块设计中,应添加更多可更新的文章内容版块,如公告、新闻、产品更新,以及与访问者互动的交流版块,如评论、问答、论坛、等等。避免只写公司简介、联系信息和服务业务,不要管它。设置经常更新的内容版块可以帮助提高 网站 的流行度并吸引搜索引擎进行抓取。
2.内容质量
网站内容尽量原创,避免一味复制采集其他网站的内容。这里特别强调大家在创作内容的时候一定要慎重,经常看到客户更新一篇文章文章,内容只有几句话;产品信息只发布几张图片,只是为了省事,无视内容质量。这对访问者或搜索引擎爬虫不利。
因此,内容要全面、全面,最好有图有文,既能提升用户体验,方便用户找到想要的内容,也有利于搜索引擎抓取收录页面。
3.内容更新频率
相信大家在参观网站的时候都会有这样的体验。当他们发现网站的新闻内容在一两年前有更新时,基本上就关闭了网站。久而久之,这种网站仿佛没有,变成了“僵尸站”,无人问津。
因此,我们需要时时更新网站内容,不仅要“质”,还要“量”。更新频率高的网站也会增加搜索引擎的抓取频率。
4.考虑SEO
网站在更新内容的同时,也要注意SEO,比如内容中的页面标题、关键词、描述、关键词密度、相关性等,还有作为内容页面与其他页面之间的站内链接,分享、评论等功能也有助于内容的传播。
以上从四个方面简单给大家分享了如何做好网站内容。网站内容维护是一项长期任务。如果您有其他想法或经验,请分享和交流。 查看全部
网站内容设计(做好分享做好网站营销的重中之重——网站内容板块设计)
网站是企业在互联网上展示自身形象的媒介,也是宣传自身产品和服务的营销工具。如今,网站已经成为几乎所有企业不可或缺的标准,而如何用好网站,使其成为自己产品和服务的营销工具,是很多企业面临的共同问题。在本文中,让我们分享网站营销的重中之重——网站内容。
内容是网站的核心,也是吸引访客流量的基础。蝉知道建站系统组的用户经常抱怨自己的网站上线了两三个月,收录的排名没有变化。查了网站,发现网站的内容其实并没有做完。好的。做好网站内容,可以从以下几个方面入手:
1.网站内容部分设计
现在很多用户在网站界面上过度追求各种炫酷特效,自以为高大上,而忽略了网站的实用性和用户体验。网站在版块设计中,应添加更多可更新的文章内容版块,如公告、新闻、产品更新,以及与访问者互动的交流版块,如评论、问答、论坛、等等。避免只写公司简介、联系信息和服务业务,不要管它。设置经常更新的内容版块可以帮助提高 网站 的流行度并吸引搜索引擎进行抓取。
2.内容质量
网站内容尽量原创,避免一味复制采集其他网站的内容。这里特别强调大家在创作内容的时候一定要慎重,经常看到客户更新一篇文章文章,内容只有几句话;产品信息只发布几张图片,只是为了省事,无视内容质量。这对访问者或搜索引擎爬虫不利。
因此,内容要全面、全面,最好有图有文,既能提升用户体验,方便用户找到想要的内容,也有利于搜索引擎抓取收录页面。
3.内容更新频率
相信大家在参观网站的时候都会有这样的体验。当他们发现网站的新闻内容在一两年前有更新时,基本上就关闭了网站。久而久之,这种网站仿佛没有,变成了“僵尸站”,无人问津。
因此,我们需要时时更新网站内容,不仅要“质”,还要“量”。更新频率高的网站也会增加搜索引擎的抓取频率。
4.考虑SEO
网站在更新内容的同时,也要注意SEO,比如内容中的页面标题、关键词、描述、关键词密度、相关性等,还有作为内容页面与其他页面之间的站内链接,分享、评论等功能也有助于内容的传播。
以上从四个方面简单给大家分享了如何做好网站内容。网站内容维护是一项长期任务。如果您有其他想法或经验,请分享和交流。
网站内容设计(一下关于网站设计应该注意的事项!(一)_)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-06 19:27
网站要说设计内容的专业性就比较复杂了,网站设计方向和客户服务有各种关联。为此,设计网站的数据安全和备份是什么?每个人?如何学习和使用,本文将与大家分享网站设计中应注意的事项!快来看看你知道多少!
1:营销客户网站设计
包括频道展示、方向、企业相关视频展示、移动互联网连接、电脑终端网站的建设、上述或个人内容的提供和规划建设。
2:雇主公司的品牌
做好企业品牌,围绕企业主营业务进行包装,由设计团队或企业设计师提供设计元素,塑造互联网企业的无形资产。
3:纯显示网站
主要针对广告展示,快速搭建,快速输入内容。这种方式价格比较低,但企业品牌会很快获得关注。
4:新媒体网站
主要内容包括微信、移动互联网客户端或网站,现在大部分网友都关注移动端,所以他们往往会获得更多的流量,但是这个网站的构建不同于电脑端,需要根据手机屏幕、分辨率、系统对应机制进行调整。微信部分包括公众号、服务号等业务平台。科研研发基础知识!
最后,你不能忽略一些细节。美好北京网站的设计决策是在网站的内容与客户敲定后做出的。这不仅是对客户负责,更重要的是,同时让自己从重复的工作时间中解脱出来。 查看全部
网站内容设计(一下关于网站设计应该注意的事项!(一)_)
网站要说设计内容的专业性就比较复杂了,网站设计方向和客户服务有各种关联。为此,设计网站的数据安全和备份是什么?每个人?如何学习和使用,本文将与大家分享网站设计中应注意的事项!快来看看你知道多少!
1:营销客户网站设计
包括频道展示、方向、企业相关视频展示、移动互联网连接、电脑终端网站的建设、上述或个人内容的提供和规划建设。

2:雇主公司的品牌
做好企业品牌,围绕企业主营业务进行包装,由设计团队或企业设计师提供设计元素,塑造互联网企业的无形资产。
3:纯显示网站
主要针对广告展示,快速搭建,快速输入内容。这种方式价格比较低,但企业品牌会很快获得关注。
4:新媒体网站
主要内容包括微信、移动互联网客户端或网站,现在大部分网友都关注移动端,所以他们往往会获得更多的流量,但是这个网站的构建不同于电脑端,需要根据手机屏幕、分辨率、系统对应机制进行调整。微信部分包括公众号、服务号等业务平台。科研研发基础知识!
最后,你不能忽略一些细节。美好北京网站的设计决策是在网站的内容与客户敲定后做出的。这不仅是对客户负责,更重要的是,同时让自己从重复的工作时间中解脱出来。
网站内容设计(网站创建页面模板和标准的区别是什么?模板不论)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-06 19:22
在这个阶段,该项目已经成型,并且已经很好地创建了。目前还需要委托人创作网站插图、照片等或页面网格,页面设计和整体平面设计标准数据库设计和数据录入,以及搜索引擎设计应在此录入时间,这个目标是在这个阶段也有视频内容,收听,编写,组织,组装和编辑网站文本内容。页面的构建已准备就绪。制作所有内容组件,完成功能编程,并为最终制作阶段推进网站内容组件、详细组织和聚合。
在此阶段结束时应完成或交付以下内容:
● 经过编辑和校对的文本。
●页面模板的最终界面图形。
所有页面类型的图形设计说明。
页眉和页脚图形、徽标、按钮、背景。
● 详细的页面组件或主页的完整示例。
大型复杂 网站 站点图形的标准手册。
●制作了界面设计和主页网格模板。
完成的 HTML 模板页面。
插图。
照片。
功能和逻辑组件
●设计的JavaScript脚本,Java Applet。
●数据库表和编程,制作好的交互原型。
●经过设计和测试的搜索引擎。
1.模板
无论您是制作自己的 网站,还是聘请专业的 Web 开发人员开发 网站,您都应该为新的 网站 创建页面模板。从已经收录基本导航和站点图形的页面开始,可以更轻松地添加多个新页面。组建页面开发团队后,您还需要共享模板和标准,以了解如何处理页面文本和内容图形。常见的网站开发包如AdobeDreamweaver提供了强大的模板和标准的可重用站点库、HTML库,在它们的帮助下创建新页面和维护网站的一致性将变得更加容易。
2.辅助功能
在大多数大型企业中,提供对网页的普遍访问是一项长期存在的制度政策,并且在许多情况下,地区或国家法规规定了这一点。因此,在整个 网站
在开发过程中,有必要验证 网站 设计和站点页面模板和内容是否可供所有用户访问。使用 WAI 开发和维护的指南和技术来衡量 Web 可访问性。 查看全部
网站内容设计(网站创建页面模板和标准的区别是什么?模板不论)
在这个阶段,该项目已经成型,并且已经很好地创建了。目前还需要委托人创作网站插图、照片等或页面网格,页面设计和整体平面设计标准数据库设计和数据录入,以及搜索引擎设计应在此录入时间,这个目标是在这个阶段也有视频内容,收听,编写,组织,组装和编辑网站文本内容。页面的构建已准备就绪。制作所有内容组件,完成功能编程,并为最终制作阶段推进网站内容组件、详细组织和聚合。
在此阶段结束时应完成或交付以下内容:
● 经过编辑和校对的文本。
●页面模板的最终界面图形。
所有页面类型的图形设计说明。
页眉和页脚图形、徽标、按钮、背景。
● 详细的页面组件或主页的完整示例。
大型复杂 网站 站点图形的标准手册。
●制作了界面设计和主页网格模板。
完成的 HTML 模板页面。
插图。
照片。
功能和逻辑组件
●设计的JavaScript脚本,Java Applet。
●数据库表和编程,制作好的交互原型。
●经过设计和测试的搜索引擎。
1.模板
无论您是制作自己的 网站,还是聘请专业的 Web 开发人员开发 网站,您都应该为新的 网站 创建页面模板。从已经收录基本导航和站点图形的页面开始,可以更轻松地添加多个新页面。组建页面开发团队后,您还需要共享模板和标准,以了解如何处理页面文本和内容图形。常见的网站开发包如AdobeDreamweaver提供了强大的模板和标准的可重用站点库、HTML库,在它们的帮助下创建新页面和维护网站的一致性将变得更加容易。
2.辅助功能
在大多数大型企业中,提供对网页的普遍访问是一项长期存在的制度政策,并且在许多情况下,地区或国家法规规定了这一点。因此,在整个 网站
在开发过程中,有必要验证 网站 设计和站点页面模板和内容是否可供所有用户访问。使用 WAI 开发和维护的指南和技术来衡量 Web 可访问性。
网站内容设计(【新手必看】一招教你快速看懂VX(附图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-02-05 09:17
)
网站设计、咨询可直接联系:(同VX)咨询可直接联系:(同VX)咨询可直接联系:(同VX)咨询可直接联系:(同VX ) 咨询可直接联系:(同VX)咨询,直接联系:(同VX)咨询,直接联系:(同VX)咨询,直接联系:(同VX) ) 咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX) 咨询直接联系:(同VX) 咨询,您可以直接联系:(同VX)。
网站设计,学习期间应该分期几千元搞定,但是!不用你来,火星人帮你,现金给你;学习结束后,学生将分期支付学费!火星专业设计课程:网站设计作为后起之秀,越来越受到很多年轻朋友的喜爱,学习网站设计也成为大家共同的梦想。对于含金量高的设计,很多朋友都会选择参加网站设计培训。参加网站设计培训的主要好处是可以少走弯路,有利于大家的学习和体验。实践有好***
在设计这个动态的网站时,你让我们选题,我也仔细选了。在选题中,我选择了一家餐厅网站的设计,一家西餐厅,初步构想。久而久之,我也有了自己的方向。在设计这个网站的过程中,我还是有一些突破的,主要是在这个网站这方面,我的JavaScript掌握的很少,设计这个网站的时候的问题是安排一些用于 网站,但我的知识有限。由于对JavaScript了解不多,所以一开始就在找资料,问同学。他们。
随着互联网在我们生活或工作中的深入,大部分行业都依赖于互联网的力量。网站设计已经成为推广企业文化的最具创新性和创新性的方式之一。网站 设计的更多选项。1 你自己的网站new网站很难建立外链,没有分量。
招生咨询日面试官:如果你访问一个网站很慢,如何排查和解决?从网站本身找原因,网站的问题主要包括网站程序设计、网页结构设计和网页内容。网站程序设计:在访问网页时,有一段代码会减慢网站的打开速度,这会直接影响网站的打开速度。比如网页中使用的统计代码一般放在网站中,防止加载时出现延迟。本产品有哪些功能以及如何使用?开启后,对应的后端服务就是备用节点,只有在所有非备用节点都失效的情况下才起作用。实例需要升级到对应版本才能支持该功能。如果不是,请联系技术支持。
查看全部
网站内容设计(【新手必看】一招教你快速看懂VX(附图)
)
网站设计、咨询可直接联系:(同VX)咨询可直接联系:(同VX)咨询可直接联系:(同VX)咨询可直接联系:(同VX ) 咨询可直接联系:(同VX)咨询,直接联系:(同VX)咨询,直接联系:(同VX)咨询,直接联系:(同VX) ) 咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX)咨询直接联系:(同VX) 咨询直接联系:(同VX) 咨询,您可以直接联系:(同VX)。
网站设计,学习期间应该分期几千元搞定,但是!不用你来,火星人帮你,现金给你;学习结束后,学生将分期支付学费!火星专业设计课程:网站设计作为后起之秀,越来越受到很多年轻朋友的喜爱,学习网站设计也成为大家共同的梦想。对于含金量高的设计,很多朋友都会选择参加网站设计培训。参加网站设计培训的主要好处是可以少走弯路,有利于大家的学习和体验。实践有好***

在设计这个动态的网站时,你让我们选题,我也仔细选了。在选题中,我选择了一家餐厅网站的设计,一家西餐厅,初步构想。久而久之,我也有了自己的方向。在设计这个网站的过程中,我还是有一些突破的,主要是在这个网站这方面,我的JavaScript掌握的很少,设计这个网站的时候的问题是安排一些用于 网站,但我的知识有限。由于对JavaScript了解不多,所以一开始就在找资料,问同学。他们。
随着互联网在我们生活或工作中的深入,大部分行业都依赖于互联网的力量。网站设计已经成为推广企业文化的最具创新性和创新性的方式之一。网站 设计的更多选项。1 你自己的网站new网站很难建立外链,没有分量。
招生咨询日面试官:如果你访问一个网站很慢,如何排查和解决?从网站本身找原因,网站的问题主要包括网站程序设计、网页结构设计和网页内容。网站程序设计:在访问网页时,有一段代码会减慢网站的打开速度,这会直接影响网站的打开速度。比如网页中使用的统计代码一般放在网站中,防止加载时出现延迟。本产品有哪些功能以及如何使用?开启后,对应的后端服务就是备用节点,只有在所有非备用节点都失效的情况下才起作用。实例需要升级到对应版本才能支持该功能。如果不是,请联系技术支持。

网站内容设计(公司的网站设计要怎么才能做好呢?你需要遵循这5个原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-03 22:16
企业要想做好互联网宣传推广,一个官方的网站是必不可少的。公司官网要特别注意页面排版设计,毕竟页面效果会直接影响客户的转化。那么公司的网站设计如何才能做好呢?您需要遵循以下 5 条设计原则:
1.结构清晰
一个好的公司的网站设计需要结构清晰,有方向性,让用户可以快速找到导航,可以在网站中自由前进或后退,而不是在网站@中“迷路” >。一般来说,导航栏在网站的上方或左侧,然后页面由网站的各个部分组成。您可以使用“在线”网站模板快速创建一个具有这种结构的网站,让访问者可以轻松了解网站的内容,并在网站中找到他们需要的服务@> 。
本展示页面提供的模板和元素仅用于展示功能效果,未经授权不得用于其他用途
2.统一风格
用户对网站的第一印象非常重要。在开始网站的建设之前,企业应该制定一个合理的网站计划,规划好用什么风格和logo,让客户对公司的产品有更深的印象。网站的主题颜色要与品牌一致;您还可以在“在线”上传自定义字体,并使用具有自己企业品牌的独特字体,让网站更具个性。为了让用户有更好的阅读空间,版面设计整体要简洁,不要设计太多碎片化的内容,会显得网站太杂乱。
3.文字不要太密集
网站 的文本应该有一个对读者来说更舒适的行长。当一行文字过长时,读者的眼睛很难从一行看到另一行;当一行文字过短时,读者的眼睛需要进行频繁的逐行移动,很快就会疲劳。为获得最佳可读性,行长应介于 40-70 个字符之间。
4.适当使用图片和视频
今天的读者在吸收信息方面越来越容易出现碎片化和快速化。图片和视频有助于人们更快地吸收知识。所以网站可以适当的使用图片和视频来代替过多的文字。图片和视频可以更直接地吸引访问者的注意力,让网站变得美丽。
不过网站的加载速度也很重要。所以图片和视频不要堆放太多,否则可能会影响网站的加载速度,让访问者失去耐心。
5.互动
充分利用网络,让每一位网站访问者都能参与进来,这样的网站设计可以认为是成功的。这就要求网站具备留言表单、联系方式、客服等功能,交互性强。
(示例效果)
以上就是企业网站的设计步骤和原则。如今,企业可以轻松创建网站,直接套用自助网站模板,稍加编辑即可做好。但是要让网站美丽迷人,你需要注意遵循这5个企业网站设计原则!
本文章由[在线]原创发布,未经授权禁止转载。欢迎关注我,公众号上线(sxl-cn)。如果您在使用过程中有任何问题或建议,可以随时通过公众号后台留言! 查看全部
网站内容设计(公司的网站设计要怎么才能做好呢?你需要遵循这5个原则)
企业要想做好互联网宣传推广,一个官方的网站是必不可少的。公司官网要特别注意页面排版设计,毕竟页面效果会直接影响客户的转化。那么公司的网站设计如何才能做好呢?您需要遵循以下 5 条设计原则:
1.结构清晰
一个好的公司的网站设计需要结构清晰,有方向性,让用户可以快速找到导航,可以在网站中自由前进或后退,而不是在网站@中“迷路” >。一般来说,导航栏在网站的上方或左侧,然后页面由网站的各个部分组成。您可以使用“在线”网站模板快速创建一个具有这种结构的网站,让访问者可以轻松了解网站的内容,并在网站中找到他们需要的服务@> 。

本展示页面提供的模板和元素仅用于展示功能效果,未经授权不得用于其他用途
2.统一风格
用户对网站的第一印象非常重要。在开始网站的建设之前,企业应该制定一个合理的网站计划,规划好用什么风格和logo,让客户对公司的产品有更深的印象。网站的主题颜色要与品牌一致;您还可以在“在线”上传自定义字体,并使用具有自己企业品牌的独特字体,让网站更具个性。为了让用户有更好的阅读空间,版面设计整体要简洁,不要设计太多碎片化的内容,会显得网站太杂乱。

3.文字不要太密集
网站 的文本应该有一个对读者来说更舒适的行长。当一行文字过长时,读者的眼睛很难从一行看到另一行;当一行文字过短时,读者的眼睛需要进行频繁的逐行移动,很快就会疲劳。为获得最佳可读性,行长应介于 40-70 个字符之间。
4.适当使用图片和视频
今天的读者在吸收信息方面越来越容易出现碎片化和快速化。图片和视频有助于人们更快地吸收知识。所以网站可以适当的使用图片和视频来代替过多的文字。图片和视频可以更直接地吸引访问者的注意力,让网站变得美丽。

不过网站的加载速度也很重要。所以图片和视频不要堆放太多,否则可能会影响网站的加载速度,让访问者失去耐心。
5.互动
充分利用网络,让每一位网站访问者都能参与进来,这样的网站设计可以认为是成功的。这就要求网站具备留言表单、联系方式、客服等功能,交互性强。

(示例效果)
以上就是企业网站的设计步骤和原则。如今,企业可以轻松创建网站,直接套用自助网站模板,稍加编辑即可做好。但是要让网站美丽迷人,你需要注意遵循这5个企业网站设计原则!
本文章由[在线]原创发布,未经授权禁止转载。欢迎关注我,公众号上线(sxl-cn)。如果您在使用过程中有任何问题或建议,可以随时通过公众号后台留言!
网站内容设计(CIS理念的应用企业网站另一个重要的作用,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-02 21:25
一)合理网站架构
一个企业的网站架构应该由以企业为核心的主题层次、内容分类、页面顺序等组成。由于每位访客都可能成为公司的客户,网站 的主题应突出公司认为或可以提供给客户的有益产品或服务的详细描述和客户友好型设计。其他方面的描述只是对主题的对比,决定了在内容分类中应该增加对主题内容的渲染,在页面顺序中优先考虑主题内容的排列。
二)CIS 概念的应用
企业网站的另一个重要作用是体现企业精神、理念和企业文化,是企业CIS理念的一部分,这部分也应该在网站的建设中得到延伸和渗透。 .
三)独特的行业特色
同时,在规划过程中,要兼顾公司的产品营销理念和公司未来的发展规划。一个完整的企业网站还应突出企业所在行业的特点,以免第一次观看的人从视觉或文字的角度对企业的行业产生误解,从而产生偏差在树立企业形象方面。
四)简洁最新的网站内容
如果说网站架构是骨架,那么网站内容就是血肉,是观者了解企业的关键。由于互联网目前受网络传输速率等因素的影响,网站的内容一定要精炼准确,不能错别字和冗长,以保证观众能够理解网站中的内容。相对较短的时间。核心内容。同时,关注网站内容的及时更新和延伸,尤其是最新动态、企业重大事件、客服措施、新优惠和调整等信息。
五)行业资讯与趋势
如果企业在网站上提供行业的信息和动态,以及针对行业的内容(如科普教育等),不仅会丰富企业网站的内容,同时也提高了网站的档次和访问率,从而让观众为公司树立行业权威形象。
六)精心设计的网页
网页能给观众带来最直接的视觉体验,也是吸引观众继续浏览公司的关键网站。在设计上,网页应该是文字与图形、文学与美学的巧妙结合。如果说公司的网站希望不仅有匠心而且有创意,除了网页设计中的个性和美学外,一般都有鲜明的主题、简洁明快的页面设计、清新和谐的配色、精美而意味深长的图片. , 文字与图形搭配得当,文字排版体贴观者,不造成视觉障碍。
网页设计必须考虑到当前互联网的限制,如网络传输速率、服务器性能指标和客户端浏览方式等,切不可为了单纯追求奢华而增加网络传输图片的负载。页。试想一下,当网页图像需要很长时间才能显示出来时,浏览器是否会有这种耐心。图片虽然可以使整个页面生动,但不能过多,动态图片要少,只为了眼睛,不要造成页面跳来跳去,影响视觉,使视觉不聚焦。
七)网站 宣传推广
如果把投资建设网站视为投资,那么判断投资成功与否的关键是:你的网站是否产生了效益?网络营销服务是网站商业成功的关键。可以为网站推广网络营销服务,可以增加网站的流量,提高公司的知名度和公信力。还可以推广企业生产的产品。这种促销方式可以更直观地为企业拓展产品销售市场,从而提高产品的销量。
据权威机构调查显示,全球85%以上的网民使用搜索引擎查找信息,而通过其他推广方式访问网站的比例不到15%。这意味着当今互联网上网站推广最经济、实用、高效的形式是搜索引擎关键词营销,其主要作用是通过搜索引擎带来巨大的流量,即节省广告投资并促进整体销售。
八)网站的维护和管理
定期更新内容是任何 网站 始终对客户保持吸引力的唯一途径。一个网页几个月甚至一年都保持不变是没有吸引力的,结果只能是访问量不断下降,这也会对公司的整体形象产生负面影响。
ONEGO网络科技工作室专业品牌网站PC及移动端高端定制设计开发,网站改版升级,网站优化,视觉落地设计及百度SEO关键词自然排名优化推广服务。 查看全部
网站内容设计(CIS理念的应用企业网站另一个重要的作用,你知道吗?)
一)合理网站架构
一个企业的网站架构应该由以企业为核心的主题层次、内容分类、页面顺序等组成。由于每位访客都可能成为公司的客户,网站 的主题应突出公司认为或可以提供给客户的有益产品或服务的详细描述和客户友好型设计。其他方面的描述只是对主题的对比,决定了在内容分类中应该增加对主题内容的渲染,在页面顺序中优先考虑主题内容的排列。
二)CIS 概念的应用
企业网站的另一个重要作用是体现企业精神、理念和企业文化,是企业CIS理念的一部分,这部分也应该在网站的建设中得到延伸和渗透。 .
三)独特的行业特色
同时,在规划过程中,要兼顾公司的产品营销理念和公司未来的发展规划。一个完整的企业网站还应突出企业所在行业的特点,以免第一次观看的人从视觉或文字的角度对企业的行业产生误解,从而产生偏差在树立企业形象方面。
四)简洁最新的网站内容
如果说网站架构是骨架,那么网站内容就是血肉,是观者了解企业的关键。由于互联网目前受网络传输速率等因素的影响,网站的内容一定要精炼准确,不能错别字和冗长,以保证观众能够理解网站中的内容。相对较短的时间。核心内容。同时,关注网站内容的及时更新和延伸,尤其是最新动态、企业重大事件、客服措施、新优惠和调整等信息。
五)行业资讯与趋势
如果企业在网站上提供行业的信息和动态,以及针对行业的内容(如科普教育等),不仅会丰富企业网站的内容,同时也提高了网站的档次和访问率,从而让观众为公司树立行业权威形象。
六)精心设计的网页
网页能给观众带来最直接的视觉体验,也是吸引观众继续浏览公司的关键网站。在设计上,网页应该是文字与图形、文学与美学的巧妙结合。如果说公司的网站希望不仅有匠心而且有创意,除了网页设计中的个性和美学外,一般都有鲜明的主题、简洁明快的页面设计、清新和谐的配色、精美而意味深长的图片. , 文字与图形搭配得当,文字排版体贴观者,不造成视觉障碍。
网页设计必须考虑到当前互联网的限制,如网络传输速率、服务器性能指标和客户端浏览方式等,切不可为了单纯追求奢华而增加网络传输图片的负载。页。试想一下,当网页图像需要很长时间才能显示出来时,浏览器是否会有这种耐心。图片虽然可以使整个页面生动,但不能过多,动态图片要少,只为了眼睛,不要造成页面跳来跳去,影响视觉,使视觉不聚焦。
七)网站 宣传推广
如果把投资建设网站视为投资,那么判断投资成功与否的关键是:你的网站是否产生了效益?网络营销服务是网站商业成功的关键。可以为网站推广网络营销服务,可以增加网站的流量,提高公司的知名度和公信力。还可以推广企业生产的产品。这种促销方式可以更直观地为企业拓展产品销售市场,从而提高产品的销量。
据权威机构调查显示,全球85%以上的网民使用搜索引擎查找信息,而通过其他推广方式访问网站的比例不到15%。这意味着当今互联网上网站推广最经济、实用、高效的形式是搜索引擎关键词营销,其主要作用是通过搜索引擎带来巨大的流量,即节省广告投资并促进整体销售。
八)网站的维护和管理
定期更新内容是任何 网站 始终对客户保持吸引力的唯一途径。一个网页几个月甚至一年都保持不变是没有吸引力的,结果只能是访问量不断下降,这也会对公司的整体形象产生负面影响。
ONEGO网络科技工作室专业品牌网站PC及移动端高端定制设计开发,网站改版升级,网站优化,视觉落地设计及百度SEO关键词自然排名优化推广服务。
网站内容设计(怎么让SEO回归内容价值本真?优点是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-02 21:22
如果你在SEO这个行业工作了很长时间,你会发现一个问题。你每天工作的主要内容是以下两个方面:
① 撰写优质内容
②创建外部链接
后者会在整个 SEO 项目中占用你大量的时间和精力。为此,我们经常考虑一个问题:搜索算法是否可以忽略外链的构建,让SEO回归内容的真正价值。
虽然这可能是一种假设,但这并不意味着您将来不可能发生。
那么,如何让SEO回归内容的真正价值呢?
我们认为,如果去掉外链对排名的影响,主要有以下优点:
1、关注内容质量
一旦您删除了反向链接相关的算法,您就不需要花费精力、时间和金钱来构建和管理反向链接。然后,您可以自由地为 网站 创建高质量的内容,因为这确认了您的 网站 排名,而不是反向链接的数量和质量,而是内容的质量。
2、赞成新的网站
当你创建一个新的网站时,相关的关键词在SERP中的排名较低,这对他们来说是一个劣势,并且需要一定的时间来积累百度权重。
他们开始写博客或 网站 根本没有任何反向链接,关于“去除反向链接”,新站点和声望站点将坐在同一条跑道上,因为他们不会关注数量的链接,他们将根据提供给读者的内容的质量进行排名。
3、清理网络环境
用户期望 网站 提供高质量的内容,这就是他们不关注反向链接时会得到的,搜索引擎会根据它对内容进行排名,这将极大地改善网络。
如今,许多网站 管理员只专注于创建反向链接以提高他们在搜索结果中的排名,他们在互联网上构建了大量站群,甚至购买链接。
网站 这样的排名对用户没有帮助,因为他们想要高质量的内容,而且 网站 获得多少反向链接并不重要。
如果按照链接算法删除,这些“僵尸网站”的存活率将大大降低。
4、SEO 职业将被洗牌
如果搜索引擎一旦根据链接算法调整其排名策略,那么它将对整个SEO行业进行洗牌,例如:
① 域名注册、托管、IP等相关产品需求减少。
② 外链交易机构面临巨大挑战。
③ 能编出优质内容的优秀、真实的作者,有利于搜索引擎的健康发展。
5、网站排名更稳定
对于一些SEO外链推广者来说,他们每天都在思考,如何建立大量的外链,有时往往急于求成,经常拔苗助长,导致链接增长过快,和百度K站。
总结:从目前来看,脱离外链计算和排名还是比较理想的情况,但是做SEO有时候不能自给自足,需要大胆假设,仔细验证. 以上内容仅供参考。
成长超人转载需授权! 查看全部
网站内容设计(怎么让SEO回归内容价值本真?优点是什么?)
如果你在SEO这个行业工作了很长时间,你会发现一个问题。你每天工作的主要内容是以下两个方面:
① 撰写优质内容
②创建外部链接
后者会在整个 SEO 项目中占用你大量的时间和精力。为此,我们经常考虑一个问题:搜索算法是否可以忽略外链的构建,让SEO回归内容的真正价值。
虽然这可能是一种假设,但这并不意味着您将来不可能发生。
那么,如何让SEO回归内容的真正价值呢?
我们认为,如果去掉外链对排名的影响,主要有以下优点:
1、关注内容质量
一旦您删除了反向链接相关的算法,您就不需要花费精力、时间和金钱来构建和管理反向链接。然后,您可以自由地为 网站 创建高质量的内容,因为这确认了您的 网站 排名,而不是反向链接的数量和质量,而是内容的质量。
2、赞成新的网站
当你创建一个新的网站时,相关的关键词在SERP中的排名较低,这对他们来说是一个劣势,并且需要一定的时间来积累百度权重。
他们开始写博客或 网站 根本没有任何反向链接,关于“去除反向链接”,新站点和声望站点将坐在同一条跑道上,因为他们不会关注数量的链接,他们将根据提供给读者的内容的质量进行排名。
3、清理网络环境
用户期望 网站 提供高质量的内容,这就是他们不关注反向链接时会得到的,搜索引擎会根据它对内容进行排名,这将极大地改善网络。
如今,许多网站 管理员只专注于创建反向链接以提高他们在搜索结果中的排名,他们在互联网上构建了大量站群,甚至购买链接。
网站 这样的排名对用户没有帮助,因为他们想要高质量的内容,而且 网站 获得多少反向链接并不重要。
如果按照链接算法删除,这些“僵尸网站”的存活率将大大降低。
4、SEO 职业将被洗牌
如果搜索引擎一旦根据链接算法调整其排名策略,那么它将对整个SEO行业进行洗牌,例如:
① 域名注册、托管、IP等相关产品需求减少。
② 外链交易机构面临巨大挑战。
③ 能编出优质内容的优秀、真实的作者,有利于搜索引擎的健康发展。
5、网站排名更稳定
对于一些SEO外链推广者来说,他们每天都在思考,如何建立大量的外链,有时往往急于求成,经常拔苗助长,导致链接增长过快,和百度K站。
总结:从目前来看,脱离外链计算和排名还是比较理想的情况,但是做SEO有时候不能自给自足,需要大胆假设,仔细验证. 以上内容仅供参考。
成长超人转载需授权!
网站内容设计(企业网站建设中的内容建设,有哪些策略可以提升网站质量?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-01 23:00
<p>互联网的开放平台让人们可以非常自由、随意地发布信息。企业网站建设计划,文章可以随意复制、转载或伪原创,这使得整个互联网充斥着大量的垃圾邮件,会让 查看全部
网站内容设计(企业网站建设中的内容建设,有哪些策略可以提升网站质量?)
<p>互联网的开放平台让人们可以非常自由、随意地发布信息。企业网站建设计划,文章可以随意复制、转载或伪原创,这使得整个互联网充斥着大量的垃圾邮件,会让
网站内容设计(社交网站的差异化核心——社交信息内容不同的设计原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-01 22:25
社交的差异化核心网站——社交信息内容
不同的社交信息内容也是这些社交网站的特色,综合信息平台、照片分享、位置打卡、美食评论、购物分享、电影、书籍、音乐分享等。 社交网站曾被概括为三个要素:人-信息内容(社交对象)-关系,那么信息内容是社会分化的核心网站
信息内容设计原则
如何设计社交网站的信息内容?
我们知道,一个完整的信息内容包括社交分享过程中的三个环节:信息生成、信息获取和信息交互。以LBS(基于位置的服务)应用为例,当我们到达目的地并办理登机手续时,是信息信息的生成,即“谁在某处”的一条信息内容;当另一个用户也到达同一个目的地并看到这个信息时,这就是信息的获取;如果他也评论的话,就是信息的交互。
1.信息的生成
通常,信息是从信息输入区生成的。现在一些主要的SNS应用对于这个主要的输入步骤是少不了的,也是整个网站生成内容的基础。通常有发布框、动作行为的简单输入按钮等。
这些微博的发布框,一个短文一个图,发布后就是一条微博。可以说发布的门槛很低,发布的过程也很简单,所以微博几乎成了最快最及时的信息发布。一个平台。
Hot Potato帮助用户实时讨论时事,他们在看什么,他们在听什么,他们在哪里,他们在读什么,他们在玩什么等等,就像一个有频道的推特,不同的频道针对特定的,时效性强的主题。该产品在去年推出后,备受关注,最终被 Facebook 收购。它的发布框设计只需要用户找到对应的类别,输入几个字即可生成消息;比如我只要输入书名,就会生成一条消息“我在看xxxx书”,帮助用户结构化的输入法,让用户操作更轻松。
考虑到用户的耐心有限,有时可以用更简单的点击来代替输入信息,比如豆瓣阅读。用户读完书后,只需点击即可阅读,甚至可以点击标签的选择。推荐的标签,从而减少打字并促进用户生成的信息。
当然,这类信息的丰富度是有限的,所以除了“想读”、“读”、“读”等操作外,还设计了“写笔记”、“写书评”等操作对于深度用户。
因此,信息生成的设计原则可以总结如下:
(1)尽量发布简单,流程短
(2)为了简短的信息,考虑减少打字甚至点击而不是打字
(3)信息发布结构化强化引导用户发布信息的需求
可以说,信息的生成是一个社交网站的输入,而用户的活跃度很大程度上依赖于内容的丰富程度,所以作为一个社交网站,信息生成的输入是就像源头一样,只有把这个源头设计好,才能有源源不断的活水。
信息获取方式的设计
信息(FEED)是用户信息获取的来源,是SNS网站上非常关键的元素。在这类网站中,FEED就是信息墙,会推送给我们各种动态信息,比如facebook墙,开心朋友动态。
本质上,从信息设计的角度来看,无论是传统的平面媒体,还是SNS网站中的FEED,信息的易读性和信息获取的效率(尤其是在信息复杂复杂的情况下)都必须做到经过考虑的。如何快速让用户选择自己需要的内容),并结合社交网络的特点来分析如何更好地设计信息获取的来源——FEED。如何提高信息的可读性和信息获取的效率,当然两者是相互关联的。强大的可读性自然会带来效率的提升。我们将通过几个例子来分析和说明。
1.信息块感知
对比Facebook和Happy Feed,用户识别,前者可以直接通过头像照片明确识别信息来源,而后者只有用户名。相对来说,图片更容易有清晰的块感,识别度高于文字。
然后我们将这两个页面处理成灰框模式,可以看到更清晰的信息布局(推荐更快的方式:原型工具wirify,可以将任意网页转换成线框来观察布局)。前者信息块感更强,信息排列整齐;后者信息比较分散,容易造成用户视线跳跃。因此,在设计中,我们需要将不同信息模块的布局划分为块,将相同的内容、功能、操作划分为单独的块,避免信息点过多、过于分散。
而 Tumblr 和 Light Blog 则通过明显的色块区分在视觉上强调信息块,可以明显感觉到内容清晰,阅读流畅,提高了获取信息的效率。
2.提供信息分类过滤
如何在信息密集的大页面中,像在充满各种声音的场合一样,快速选择自己需要的信息?根据我们的习惯,我们会直接找感兴趣的人,或者感兴趣的话题圈进行交流。
同样在我们的设计中,当信息的丰富度达到一定程度时,需要对信息进行分组,提供信息筛选,包括信息源的分组、内容的分组、内容类型的分类等。
3.高度集中,信息层次清晰
小时候学中文,总是要提炼主要内容。事实上,这对我们在设计信息时也很有帮助。当我们能够提取出最重要的信息时,我们也可以区分信息的优先级。,它决定了后续的信息级表示。
如果sns网站中的feed是这样提取出来的,那么每一条信息都可以简化为“谁说了什么,什么时候(在哪里/用什么方式)”,当然sns对于用户交互来说是必不可少的,所以还有一个信息交互模块。得出的结论是,每条信息的构成主要由“人+内容+时间(地点/来源/方法)+信息交互”构成。
一般来说,我们会突出“人”和“内容”,以相对弱化的方式展示“时间(地点/来源/方法)”等辅助信息,使信息层次更加清晰。
对比QQ空间和新浪微博,信息交互块的处理有很大区别。从突出核心信息的角度来看,前者在Feed中显示了一些评论,而微博没有显示评论。相对而言,后者在信息内容本身上更为突出,对用户获取信息的干扰较少。但两者是定位不同、类型不同的产品,所以前者可能需要增加信息交互的重要性,以提高用户交互。
因此,为了突出核心内容,体现信息化层次,可能需要平衡产品的各个方面,尽量简洁,重点突出。
4.获取主要内容时减少页面跳转
目前,Feed中收录的各类社交网站、图片和视频基本都展示在这个页面上,避免打开新页面,减少信息浏览的中断。对于评论等内容,点击后也会展开。当评论数超过一定数量时,点击进入新页面查看。
甚至 Twitter 也有相关内容处理的修订版。当你点击一个 feed 时,右侧的内容面板会显示与该用户相关的其他内容,包括具体内容、该用户发布的其他内容等。这些处理可以让我们在浏览信息时尽量减少跳转到新页面,保证浏览信息的流畅性。 查看全部
网站内容设计(社交网站的差异化核心——社交信息内容不同的设计原则)
社交的差异化核心网站——社交信息内容
不同的社交信息内容也是这些社交网站的特色,综合信息平台、照片分享、位置打卡、美食评论、购物分享、电影、书籍、音乐分享等。 社交网站曾被概括为三个要素:人-信息内容(社交对象)-关系,那么信息内容是社会分化的核心网站

信息内容设计原则
如何设计社交网站的信息内容?
我们知道,一个完整的信息内容包括社交分享过程中的三个环节:信息生成、信息获取和信息交互。以LBS(基于位置的服务)应用为例,当我们到达目的地并办理登机手续时,是信息信息的生成,即“谁在某处”的一条信息内容;当另一个用户也到达同一个目的地并看到这个信息时,这就是信息的获取;如果他也评论的话,就是信息的交互。
1.信息的生成
通常,信息是从信息输入区生成的。现在一些主要的SNS应用对于这个主要的输入步骤是少不了的,也是整个网站生成内容的基础。通常有发布框、动作行为的简单输入按钮等。


这些微博的发布框,一个短文一个图,发布后就是一条微博。可以说发布的门槛很低,发布的过程也很简单,所以微博几乎成了最快最及时的信息发布。一个平台。
Hot Potato帮助用户实时讨论时事,他们在看什么,他们在听什么,他们在哪里,他们在读什么,他们在玩什么等等,就像一个有频道的推特,不同的频道针对特定的,时效性强的主题。该产品在去年推出后,备受关注,最终被 Facebook 收购。它的发布框设计只需要用户找到对应的类别,输入几个字即可生成消息;比如我只要输入书名,就会生成一条消息“我在看xxxx书”,帮助用户结构化的输入法,让用户操作更轻松。


考虑到用户的耐心有限,有时可以用更简单的点击来代替输入信息,比如豆瓣阅读。用户读完书后,只需点击即可阅读,甚至可以点击标签的选择。推荐的标签,从而减少打字并促进用户生成的信息。
当然,这类信息的丰富度是有限的,所以除了“想读”、“读”、“读”等操作外,还设计了“写笔记”、“写书评”等操作对于深度用户。
因此,信息生成的设计原则可以总结如下:
(1)尽量发布简单,流程短
(2)为了简短的信息,考虑减少打字甚至点击而不是打字
(3)信息发布结构化强化引导用户发布信息的需求
可以说,信息的生成是一个社交网站的输入,而用户的活跃度很大程度上依赖于内容的丰富程度,所以作为一个社交网站,信息生成的输入是就像源头一样,只有把这个源头设计好,才能有源源不断的活水。
信息获取方式的设计
信息(FEED)是用户信息获取的来源,是SNS网站上非常关键的元素。在这类网站中,FEED就是信息墙,会推送给我们各种动态信息,比如facebook墙,开心朋友动态。
本质上,从信息设计的角度来看,无论是传统的平面媒体,还是SNS网站中的FEED,信息的易读性和信息获取的效率(尤其是在信息复杂复杂的情况下)都必须做到经过考虑的。如何快速让用户选择自己需要的内容),并结合社交网络的特点来分析如何更好地设计信息获取的来源——FEED。如何提高信息的可读性和信息获取的效率,当然两者是相互关联的。强大的可读性自然会带来效率的提升。我们将通过几个例子来分析和说明。
1.信息块感知

对比Facebook和Happy Feed,用户识别,前者可以直接通过头像照片明确识别信息来源,而后者只有用户名。相对来说,图片更容易有清晰的块感,识别度高于文字。

然后我们将这两个页面处理成灰框模式,可以看到更清晰的信息布局(推荐更快的方式:原型工具wirify,可以将任意网页转换成线框来观察布局)。前者信息块感更强,信息排列整齐;后者信息比较分散,容易造成用户视线跳跃。因此,在设计中,我们需要将不同信息模块的布局划分为块,将相同的内容、功能、操作划分为单独的块,避免信息点过多、过于分散。

而 Tumblr 和 Light Blog 则通过明显的色块区分在视觉上强调信息块,可以明显感觉到内容清晰,阅读流畅,提高了获取信息的效率。
2.提供信息分类过滤
如何在信息密集的大页面中,像在充满各种声音的场合一样,快速选择自己需要的信息?根据我们的习惯,我们会直接找感兴趣的人,或者感兴趣的话题圈进行交流。
同样在我们的设计中,当信息的丰富度达到一定程度时,需要对信息进行分组,提供信息筛选,包括信息源的分组、内容的分组、内容类型的分类等。
3.高度集中,信息层次清晰
小时候学中文,总是要提炼主要内容。事实上,这对我们在设计信息时也很有帮助。当我们能够提取出最重要的信息时,我们也可以区分信息的优先级。,它决定了后续的信息级表示。

如果sns网站中的feed是这样提取出来的,那么每一条信息都可以简化为“谁说了什么,什么时候(在哪里/用什么方式)”,当然sns对于用户交互来说是必不可少的,所以还有一个信息交互模块。得出的结论是,每条信息的构成主要由“人+内容+时间(地点/来源/方法)+信息交互”构成。
一般来说,我们会突出“人”和“内容”,以相对弱化的方式展示“时间(地点/来源/方法)”等辅助信息,使信息层次更加清晰。

对比QQ空间和新浪微博,信息交互块的处理有很大区别。从突出核心信息的角度来看,前者在Feed中显示了一些评论,而微博没有显示评论。相对而言,后者在信息内容本身上更为突出,对用户获取信息的干扰较少。但两者是定位不同、类型不同的产品,所以前者可能需要增加信息交互的重要性,以提高用户交互。
因此,为了突出核心内容,体现信息化层次,可能需要平衡产品的各个方面,尽量简洁,重点突出。
4.获取主要内容时减少页面跳转

目前,Feed中收录的各类社交网站、图片和视频基本都展示在这个页面上,避免打开新页面,减少信息浏览的中断。对于评论等内容,点击后也会展开。当评论数超过一定数量时,点击进入新页面查看。

甚至 Twitter 也有相关内容处理的修订版。当你点击一个 feed 时,右侧的内容面板会显示与该用户相关的其他内容,包括具体内容、该用户发布的其他内容等。这些处理可以让我们在浏览信息时尽量减少跳转到新页面,保证浏览信息的流畅性。
网站内容设计(学习网页设计的基础部分便显得较为轻松-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-01 00:01
在此期间,学习网页设计的基础知识会更容易。
即便如此,在设计代码的过程中仍然存在很多问题。
但是,通过看书、在线查询等,不断学习、解决、改进,设计出来的网页无论是外观还是内容都在不断的完善和完善。可以说,在自己动手、不断练习的过程中,CSS的水平有了很大的提升。
在网页设计中,内容是核心。
在设计网页之前,必须明确网页的内容排列。
伟大的网络制作是建立在平凡的基础上的。那么具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,特别是做一个很大的网站,页面很多。
因此,对这种结构进行规划尤为必要。列出大纲后,还必须考虑每个页面之间的链接关系。这也是判断一个网站优劣的重要标志。链接混乱、层次不清的网站会造成浏览困难,影响内容的表现。
框架定好了,然后你一步一步有条不紊的开始做,会给你很大的信心,也会为首页的未来发展打下良好的基础。接下来就是手工制作具体的内容,选择主题,选择框架,然后开始在首页填写内容。
通过这个阶段的学习,我对计算机有了更深的了解和更强烈的兴趣。尤其是对网页制作的流程和一些技巧有了更深入的了解。同时,我意识到网页设计不是一门独特的学科,而是各种课程的综合体。 查看全部
网站内容设计(学习网页设计的基础部分便显得较为轻松-乐题库)
在此期间,学习网页设计的基础知识会更容易。
即便如此,在设计代码的过程中仍然存在很多问题。
但是,通过看书、在线查询等,不断学习、解决、改进,设计出来的网页无论是外观还是内容都在不断的完善和完善。可以说,在自己动手、不断练习的过程中,CSS的水平有了很大的提升。
在网页设计中,内容是核心。
在设计网页之前,必须明确网页的内容排列。
伟大的网络制作是建立在平凡的基础上的。那么具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,特别是做一个很大的网站,页面很多。
因此,对这种结构进行规划尤为必要。列出大纲后,还必须考虑每个页面之间的链接关系。这也是判断一个网站优劣的重要标志。链接混乱、层次不清的网站会造成浏览困难,影响内容的表现。
框架定好了,然后你一步一步有条不紊的开始做,会给你很大的信心,也会为首页的未来发展打下良好的基础。接下来就是手工制作具体的内容,选择主题,选择框架,然后开始在首页填写内容。
通过这个阶段的学习,我对计算机有了更深的了解和更强烈的兴趣。尤其是对网页制作的流程和一些技巧有了更深入的了解。同时,我意识到网页设计不是一门独特的学科,而是各种课程的综合体。
网站内容设计( 做好企业网站建设在各个阶段的设计要点是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-01-31 23:10
做好企业网站建设在各个阶段的设计要点是什么?)
网站做一个好企业网站每个建设阶段的设计要点是什么?dw 使asp动态网站
2022-01-31
今天,互联网环境更加多样化。做好企业网站的建设,必须紧跟互联网的发展趋势。现在互联网主要是看内容,所以要想做好企业网站的建设,首先要考虑的是网站的可移植性,它可以简单的展示企业的信息企业更好地让参观者通过图片、文字和视频了解企业文化。通过让用户从网页中获取更多有用的信息,并将产品暴露在用户眼前,下单的概率自然会大大增加。那么企业网站建设各阶段的设计要点是什么?接下来是仙腾云的小编。
1、网站前期建设
企业在建站前要做好设计和调研工作。前期工作越深入完善,后期网站施工过程的效率和质量保证就越高。与其他设计准备工作一样,前期的网站设计调研工作可以根据客户需求,通过采集、规划、记录、整理、梳理网站消费群体、地区、现有竞争对手等,等,经过分析研究得到的调查结果数据网站做了一个小程序开发,最终得出了网站的设计方案。
2、网站设计阶段
为确保网站施工设计稿符合公司品牌形象、符合公司产品特点、对用户更具吸引力等,通过制作研究成果网站,设计师可以在设计阶段用独特的视觉设计来吸引眼球。观众的注意力。网站布局应该从用户的角度考虑,网站的设计和规划应该为用户和浏览器提供各种便利。基于企业产品和企业品牌标识,设计出符合企业文化特点的整体设计界面。另外,如果它是响应式 网站build网站production,
3、网站搭建制作阶段
在制作阶段的设计上,要力求做到公司logo或网站的统一,网页色调与公司标准色、辅助色的和谐延续,整体统一。形式和内容,保证网站配色的统一。线条和画面要和谐美观。设计中也要考虑网站的速度,在保证清晰的同时尽量减少图片、图标等。另请注意,网页需要简化字体和颜色,单词之间的距离等。
4、网站施工后运营阶段
为了保证新页面与网站的整体色彩和布局相协调,设计的页面更符合用户需求,有利于搜索引擎优化。
以上关于企业网站建设各个阶段的设计要点在这里分享。除了网站建设,管理者还需要不时优化死链接、内容和设计,以市场为导向。保持网站的竞争力,可以更好的维护和树立品牌的良好形象。 查看全部
网站内容设计(
做好企业网站建设在各个阶段的设计要点是什么?)
网站做一个好企业网站每个建设阶段的设计要点是什么?dw 使asp动态网站
2022-01-31
今天,互联网环境更加多样化。做好企业网站的建设,必须紧跟互联网的发展趋势。现在互联网主要是看内容,所以要想做好企业网站的建设,首先要考虑的是网站的可移植性,它可以简单的展示企业的信息企业更好地让参观者通过图片、文字和视频了解企业文化。通过让用户从网页中获取更多有用的信息,并将产品暴露在用户眼前,下单的概率自然会大大增加。那么企业网站建设各阶段的设计要点是什么?接下来是仙腾云的小编。
1、网站前期建设
企业在建站前要做好设计和调研工作。前期工作越深入完善,后期网站施工过程的效率和质量保证就越高。与其他设计准备工作一样,前期的网站设计调研工作可以根据客户需求,通过采集、规划、记录、整理、梳理网站消费群体、地区、现有竞争对手等,等,经过分析研究得到的调查结果数据网站做了一个小程序开发,最终得出了网站的设计方案。
2、网站设计阶段
为确保网站施工设计稿符合公司品牌形象、符合公司产品特点、对用户更具吸引力等,通过制作研究成果网站,设计师可以在设计阶段用独特的视觉设计来吸引眼球。观众的注意力。网站布局应该从用户的角度考虑,网站的设计和规划应该为用户和浏览器提供各种便利。基于企业产品和企业品牌标识,设计出符合企业文化特点的整体设计界面。另外,如果它是响应式 网站build网站production,
3、网站搭建制作阶段
在制作阶段的设计上,要力求做到公司logo或网站的统一,网页色调与公司标准色、辅助色的和谐延续,整体统一。形式和内容,保证网站配色的统一。线条和画面要和谐美观。设计中也要考虑网站的速度,在保证清晰的同时尽量减少图片、图标等。另请注意,网页需要简化字体和颜色,单词之间的距离等。
4、网站施工后运营阶段
为了保证新页面与网站的整体色彩和布局相协调,设计的页面更符合用户需求,有利于搜索引擎优化。
以上关于企业网站建设各个阶段的设计要点在这里分享。除了网站建设,管理者还需要不时优化死链接、内容和设计,以市场为导向。保持网站的竞争力,可以更好的维护和树立品牌的良好形象。
网站内容设计(网易网站的设计思想:门户网站首页设计讲究和更为用户着想)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-31 23:10
原来的:
很多人可能会认为portal网站首页的设计只是为了堆放一些导航、信息内容和广告来好看。虽然这个观点也不是完全错误,确实门户网站网站主页是由这三个方面来组织的,但是随着互联网的飞速发展,用户对访问网站@的要求也越来越高>。在互联网行业,因为很多东西都是免费的、类似的,所以用户转移的成本会增加。比较低,在这个网站里面有些东西可以在其他的网站里面找到,只要输入一个URL。网站运营商如果想要留住用户,吸引更多用户浏览自己的网站,那么这时候就需要提升网站的用户体验,满足用户的各种需求。
因此,portal网站的设计也越来越为用户着想和体贴。理想的portal网站设计流程需要经过“用户研究-交互设计-可视化设计-可用性测试”的步骤,其实portal网站的设计也有很多这些步骤,但公司对这方面没有很好的了解,没有系统的名称和详细的职能分工,往往一个人有很多工作,大多数工作都是根据个人经验主观判断,没有一些客观的数据支持. 比如有的网站策划人常说:我也是网站用户之一,我没必要用这个功能,其他用户应该也不需要用,可以删除. 如果此时有客观的使用分析数据,我们就会知道用户是否有这个需求。虽然我们不能都需要客观数据来支持,但至少我们可以扩展到其他基于客观数据的设计。
下面从几个方面来分析一下网易网站的设计思路:
一、架构
1、网站主页是兵家必争之地。各个渠道的负责人都想在显眼的位置推荐自己的产品或者信息来增加曝光度,一直希望让用户一眼就看到,但是最后我们发现你放的东西越多,用户根本找不到自己想要的东西,赶紧离开的可能性很大。在国内的门户网站网站习惯了很多信息,长长的页面,什么都堆在首页上。感觉内容越多越显得大气,但是用户的耐心是有限的,所以网页的透明度对于国内来说是很重要的网站每个屏幕的结构不应该是很重要的改变太多,恰到好处,并且主次内容信息的位置要保持一致,否则用户每次浏览到下一屏都需要重新解读结构,思考从哪里开始阅读,不仅会消耗用户的耐心,也是用户的浏览成本。因此,网站首页的结构必须清晰,保持良好的透明度,降低用户的浏览成本。
比如网易的首页就采用了三栏式结构。左栏为导航推荐区,提供网易特色产品的入口。中间栏为主要信息区,提供快速、全面、动态的新闻信息。论坛等。各栏目内容属性一目了然,用户可以快速找到自己需要的信息。流畅的浏览不需要额外的思考。
<IMG alt="" src="/uploads/allimg/c120922/134S11O1130-14630.jpg" >
据研究分析,用户浏览网页的视觉感知一般是一种从左到右、从上到下的浏览习惯。网易网站的架构也在朝这个方向改进,不断提升用户体验。网易信息页面大致可以分为三种架构。下图是三种架构的可视化趋势图。
<IMG alt="" src="/uploads/allimg/c120922/134S11O1Y0-26156.jpg" >
网易首页采用第一种结构,新闻、体育、娱乐等各频道首页采用第二种结构,新闻终页采用第三种结构。这样用户就可以保持统一的视觉方向,无论浏览哪个页面,都知道自己需要的信息就在那里,符合用户浏览网页的习惯,降低了用户的浏览成本。
#p#
二、风格
我相信大多数人都喜欢苹果产品。为什么苹果产品如此受欢迎?除了品牌影响力之外,时尚简约的外观设计和界面设计也是其受欢迎的原因之一。人们觉得没有多余的东西,每一条线都有意义。此外,在中国书画史上,不乏艺术境界高、造价不高、却异常生动的作品(如郑燮的竹石、锡安的墨虾)。网站设计虽然不能称为艺术创作,但也是网站用最少的元素设计出最好的作品所追求的目标之一。
如果能用一条线表达效果,就不需要用两条线,如果能用文字表达清楚,就不需要用图片。如果页面设计使用了过多的装饰元素,那么大页面的下载速度就会变慢。不要高估网友的耐心。大部分网友都迫不及待了。在浏览大量信息时,需要一个简洁、通畅的界面。过多的颜色和装饰会分散用户的注意力,影响用户的浏览效果,减少信息的点击量。网站用户需要看到的是网站提供的信息内容和服务,而不是花哨的装饰品(个性化产品网站除外)。这也是网易门户一直采用简约风格的原因之一。
比如新改版的网易新闻,打破了以往被孤立的感觉,取消了多余的线框,让界面更加清晰简洁,信息内容更加突出。
<IMG alt="" src="/uploads/allimg/c120922/134S11O2I0-35245.jpg" >
以简洁的风格列出 2 个较好的国外门户网站网站:
<IMG alt="" src="/uploads/allimg/c120922/134S11O3E0-43096.jpg" >
雅虎新闻采用立体效果设计,时间是基于线条的设计。两者给人的感觉是简洁明了,没有多余的东西,既突出了信息内容,又不失美感。
每个门户网站的受众不同,这也会导致门户网站的风格不同。例如,面向年轻受众的门户网站 网站 可能在设计风格上存在偏见。多色多用,老用户的门户网站在设计风格上会截然相反。但无论设计风格如何,都必须保持清晰和用户友好的界面。
#p#
三、资料整理
传送门网站首页一般承载着大量的信息。密集的信息会让用户在浏览网页时感到压抑。如何让用户浏览流畅成为设计的重要一环。
您可以比较以下两个信息布局图。信息条数是一样的,但是第一个信息布局图会让人觉得信息很清晰。第二张图会让用户觉得信息排列很压抑,开始阅读之前可能没有耐心(忠诚度非常高的用户除外,但这样的用户毕竟比较少)。因此,当信息排列达到一定的行数时,需要利用一定的空间来实现视觉隔离,使视觉有通风感。
<IMG alt="" src="/uploads/allimg/c120922/134S11O4c0-59394.jpg" >
四、视觉顺序
每日新闻将分为重点和非重点,新旧(旧只是相对),大多数用户希望先看最重要,然后再看不重要,先看新再看旧一。顺序,那么 网站 设计师需要在视觉设计中引导用户浏览,如下图:
<IMG alt="" src="/uploads/allimg/c120922/134S11O5X0-641G.jpg" >
在一个信息片段中,会有第一视觉区域、第二视觉区域和第三视觉区域,也就是说,当用户看到这个信息片段时,第一眼会落到图片的位置,并且第二只眼睛会落到图片的位置。在头条新闻中,第三只眼将落在其他地方。这样,引导用户有序浏览,可以降低用户的浏览成本,增加页面的视觉效果。在此信息部分,第一视觉和第二视觉可能会因材料的选择而改变它们的视觉。根据常识,图形的视觉影响大于文本的影响,但是当所选图片材料不好时,它也将被文本所吸引。过去的。
五、亮点
在国内门户网站网站,信息页面很多。当用户浏览到页面底部,需要浏览更多信息时,可能需要拉到顶部点击导航才能浏览其他页面。这是一个费力的工程。门户网站的一般做法是提供“返回顶部”功能。新改版的网易频道页面在这个位置提供了头部对应的导航,不需要用户点击两次。实现他们的目标。如下所示:
<IMG alt="" src="/uploads/allimg/c120922/134S11ODP-G195.jpg" >
以上从几个方面简单分析了网易首页的设计思路。相信还有很多不足,但我们会继续探索,努力为网友提供一个用户友好的网络平台。
与一些发达国家相比,国内互联网行业还有很长的路要走,尤其是在网站用户体验方面,还处于探索阶段,以及中国人对浏览网站舒适度的需求。也是常数。改善,进而提升网站的用户体验是网站设计未来发展的方向。但由于用户体验纯粹是主观的,存在一定的不确定因素,个体差异也决定了每个用户的真实体验无法完全模拟或通过其他方式再现。但是对于定义明确的用户群体,他们的用户体验的共性可以通过精心设计的实验来识别。 查看全部
网站内容设计(网易网站的设计思想:门户网站首页设计讲究和更为用户着想)
原来的:
很多人可能会认为portal网站首页的设计只是为了堆放一些导航、信息内容和广告来好看。虽然这个观点也不是完全错误,确实门户网站网站主页是由这三个方面来组织的,但是随着互联网的飞速发展,用户对访问网站@的要求也越来越高>。在互联网行业,因为很多东西都是免费的、类似的,所以用户转移的成本会增加。比较低,在这个网站里面有些东西可以在其他的网站里面找到,只要输入一个URL。网站运营商如果想要留住用户,吸引更多用户浏览自己的网站,那么这时候就需要提升网站的用户体验,满足用户的各种需求。
因此,portal网站的设计也越来越为用户着想和体贴。理想的portal网站设计流程需要经过“用户研究-交互设计-可视化设计-可用性测试”的步骤,其实portal网站的设计也有很多这些步骤,但公司对这方面没有很好的了解,没有系统的名称和详细的职能分工,往往一个人有很多工作,大多数工作都是根据个人经验主观判断,没有一些客观的数据支持. 比如有的网站策划人常说:我也是网站用户之一,我没必要用这个功能,其他用户应该也不需要用,可以删除. 如果此时有客观的使用分析数据,我们就会知道用户是否有这个需求。虽然我们不能都需要客观数据来支持,但至少我们可以扩展到其他基于客观数据的设计。
下面从几个方面来分析一下网易网站的设计思路:
一、架构
1、网站主页是兵家必争之地。各个渠道的负责人都想在显眼的位置推荐自己的产品或者信息来增加曝光度,一直希望让用户一眼就看到,但是最后我们发现你放的东西越多,用户根本找不到自己想要的东西,赶紧离开的可能性很大。在国内的门户网站网站习惯了很多信息,长长的页面,什么都堆在首页上。感觉内容越多越显得大气,但是用户的耐心是有限的,所以网页的透明度对于国内来说是很重要的网站每个屏幕的结构不应该是很重要的改变太多,恰到好处,并且主次内容信息的位置要保持一致,否则用户每次浏览到下一屏都需要重新解读结构,思考从哪里开始阅读,不仅会消耗用户的耐心,也是用户的浏览成本。因此,网站首页的结构必须清晰,保持良好的透明度,降低用户的浏览成本。
比如网易的首页就采用了三栏式结构。左栏为导航推荐区,提供网易特色产品的入口。中间栏为主要信息区,提供快速、全面、动态的新闻信息。论坛等。各栏目内容属性一目了然,用户可以快速找到自己需要的信息。流畅的浏览不需要额外的思考。
<IMG alt="" src="/uploads/allimg/c120922/134S11O1130-14630.jpg" >
据研究分析,用户浏览网页的视觉感知一般是一种从左到右、从上到下的浏览习惯。网易网站的架构也在朝这个方向改进,不断提升用户体验。网易信息页面大致可以分为三种架构。下图是三种架构的可视化趋势图。
<IMG alt="" src="/uploads/allimg/c120922/134S11O1Y0-26156.jpg" >
网易首页采用第一种结构,新闻、体育、娱乐等各频道首页采用第二种结构,新闻终页采用第三种结构。这样用户就可以保持统一的视觉方向,无论浏览哪个页面,都知道自己需要的信息就在那里,符合用户浏览网页的习惯,降低了用户的浏览成本。
#p#
二、风格
我相信大多数人都喜欢苹果产品。为什么苹果产品如此受欢迎?除了品牌影响力之外,时尚简约的外观设计和界面设计也是其受欢迎的原因之一。人们觉得没有多余的东西,每一条线都有意义。此外,在中国书画史上,不乏艺术境界高、造价不高、却异常生动的作品(如郑燮的竹石、锡安的墨虾)。网站设计虽然不能称为艺术创作,但也是网站用最少的元素设计出最好的作品所追求的目标之一。
如果能用一条线表达效果,就不需要用两条线,如果能用文字表达清楚,就不需要用图片。如果页面设计使用了过多的装饰元素,那么大页面的下载速度就会变慢。不要高估网友的耐心。大部分网友都迫不及待了。在浏览大量信息时,需要一个简洁、通畅的界面。过多的颜色和装饰会分散用户的注意力,影响用户的浏览效果,减少信息的点击量。网站用户需要看到的是网站提供的信息内容和服务,而不是花哨的装饰品(个性化产品网站除外)。这也是网易门户一直采用简约风格的原因之一。
比如新改版的网易新闻,打破了以往被孤立的感觉,取消了多余的线框,让界面更加清晰简洁,信息内容更加突出。
<IMG alt="" src="/uploads/allimg/c120922/134S11O2I0-35245.jpg" >
以简洁的风格列出 2 个较好的国外门户网站网站:
<IMG alt="" src="/uploads/allimg/c120922/134S11O3E0-43096.jpg" >
雅虎新闻采用立体效果设计,时间是基于线条的设计。两者给人的感觉是简洁明了,没有多余的东西,既突出了信息内容,又不失美感。
每个门户网站的受众不同,这也会导致门户网站的风格不同。例如,面向年轻受众的门户网站 网站 可能在设计风格上存在偏见。多色多用,老用户的门户网站在设计风格上会截然相反。但无论设计风格如何,都必须保持清晰和用户友好的界面。
#p#
三、资料整理
传送门网站首页一般承载着大量的信息。密集的信息会让用户在浏览网页时感到压抑。如何让用户浏览流畅成为设计的重要一环。
您可以比较以下两个信息布局图。信息条数是一样的,但是第一个信息布局图会让人觉得信息很清晰。第二张图会让用户觉得信息排列很压抑,开始阅读之前可能没有耐心(忠诚度非常高的用户除外,但这样的用户毕竟比较少)。因此,当信息排列达到一定的行数时,需要利用一定的空间来实现视觉隔离,使视觉有通风感。
<IMG alt="" src="/uploads/allimg/c120922/134S11O4c0-59394.jpg" >
四、视觉顺序
每日新闻将分为重点和非重点,新旧(旧只是相对),大多数用户希望先看最重要,然后再看不重要,先看新再看旧一。顺序,那么 网站 设计师需要在视觉设计中引导用户浏览,如下图:
<IMG alt="" src="/uploads/allimg/c120922/134S11O5X0-641G.jpg" >
在一个信息片段中,会有第一视觉区域、第二视觉区域和第三视觉区域,也就是说,当用户看到这个信息片段时,第一眼会落到图片的位置,并且第二只眼睛会落到图片的位置。在头条新闻中,第三只眼将落在其他地方。这样,引导用户有序浏览,可以降低用户的浏览成本,增加页面的视觉效果。在此信息部分,第一视觉和第二视觉可能会因材料的选择而改变它们的视觉。根据常识,图形的视觉影响大于文本的影响,但是当所选图片材料不好时,它也将被文本所吸引。过去的。
五、亮点
在国内门户网站网站,信息页面很多。当用户浏览到页面底部,需要浏览更多信息时,可能需要拉到顶部点击导航才能浏览其他页面。这是一个费力的工程。门户网站的一般做法是提供“返回顶部”功能。新改版的网易频道页面在这个位置提供了头部对应的导航,不需要用户点击两次。实现他们的目标。如下所示:
<IMG alt="" src="/uploads/allimg/c120922/134S11ODP-G195.jpg" >
以上从几个方面简单分析了网易首页的设计思路。相信还有很多不足,但我们会继续探索,努力为网友提供一个用户友好的网络平台。
与一些发达国家相比,国内互联网行业还有很长的路要走,尤其是在网站用户体验方面,还处于探索阶段,以及中国人对浏览网站舒适度的需求。也是常数。改善,进而提升网站的用户体验是网站设计未来发展的方向。但由于用户体验纯粹是主观的,存在一定的不确定因素,个体差异也决定了每个用户的真实体验无法完全模拟或通过其他方式再现。但是对于定义明确的用户群体,他们的用户体验的共性可以通过精心设计的实验来识别。
网站内容设计(一下如何去设计一个精美你的网站?将结合自己的看法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-01-30 19:17
如何设计一个网站,大家一定有这样的疑问。下面,小编就结合自己的观点,给大家简单介绍一下如何设计一个漂亮的网站。
首先,我们需要设计网站的内容。一个完整的网站 的基础是设计和创建一个网站 内容。我们通常根据网站的主题和业务需求来确定网站的具体内容,并使用相关工具来设计网页。
接下来是域名的申请。域名的主要作用是实现IP地址解析,以更友好的方式实现记忆。域名通常需要购买,当然免费域名也不是没有。
网站空间地址也很重要,我们想让我们的网站被大家看到,我们需要购买一个网站空间,我们会将我们的网站内容上传到网络空间,从而确保整个 网站 运转良好。
投资收益的核心在于网络的运营和服务,一个网站的成功也在这里。只有网站的内容不断更新,才会有更多的人愿意花时间去看看,网站才能有好的口碑,才能获得丰厚的收益。当然,这些任务需要在保证网站正常运行的情况下完成,否则运维将毫无意义。
假设您希望 网站 长期运行。你需要把你的网站推广给广大网友,让你的网站有很大的网站人气,收益自然而然。
如果你觉得上面的过程太复杂,可以去阿里云的云素美鉴网站。他们有很多模板可以满足你的需求,维护也很方便,而且价格也不是特别贵,所以推荐大家在这里了解一下。 查看全部
网站内容设计(一下如何去设计一个精美你的网站?将结合自己的看法)
如何设计一个网站,大家一定有这样的疑问。下面,小编就结合自己的观点,给大家简单介绍一下如何设计一个漂亮的网站。
首先,我们需要设计网站的内容。一个完整的网站 的基础是设计和创建一个网站 内容。我们通常根据网站的主题和业务需求来确定网站的具体内容,并使用相关工具来设计网页。
接下来是域名的申请。域名的主要作用是实现IP地址解析,以更友好的方式实现记忆。域名通常需要购买,当然免费域名也不是没有。
网站空间地址也很重要,我们想让我们的网站被大家看到,我们需要购买一个网站空间,我们会将我们的网站内容上传到网络空间,从而确保整个 网站 运转良好。
投资收益的核心在于网络的运营和服务,一个网站的成功也在这里。只有网站的内容不断更新,才会有更多的人愿意花时间去看看,网站才能有好的口碑,才能获得丰厚的收益。当然,这些任务需要在保证网站正常运行的情况下完成,否则运维将毫无意义。
假设您希望 网站 长期运行。你需要把你的网站推广给广大网友,让你的网站有很大的网站人气,收益自然而然。
如果你觉得上面的过程太复杂,可以去阿里云的云素美鉴网站。他们有很多模板可以满足你的需求,维护也很方便,而且价格也不是特别贵,所以推荐大家在这里了解一下。
网站内容设计(CMS系统构建过程中采用哪些技术和技术相关的技术)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-29 03:08
网页设计的过程,网页设计的内容和成本。
规划和研究
在网页设计项目的规划和研究阶段,你应该做三件事:
确定项目的目标
定义项目范围
定义受众和目标用户角色
这些元素将决定项目的各个方面如何组合在一起,并决定各个部分将如何前进。如果项目中的组件未达到目标或超出范围,则需要对其进行重新调整或评估。
设计
设计阶段通常是整个设计项目中最有趣的部分,设计师通过线框图勾勒框架,填充内容,最后定义视觉效果,慢慢将内容和视觉统一成一个系统。
在这个过程中,设计师的任务包括:
绘制网站地图和线框(基于项目范围)
创建和采集所有内容,包括图像、文本、视频和动画
创建视觉元素,从情绪板到配色方案等等
设计清晰的布局、层次结构和高效的信息架构
技术与性能
网站最重要的功能与技术息息相关,其极限也与技术有关。你设计的网站功能最终能实现吗?用户能否充分了解这些功能并能够正确使用?
至于影响网站打开速度和性能的技术问题,可以罗列一长串。如果要达到你计划的效果,可能需要先整合再整合。根据以往的经验,网站需要真正为网站的所有者(以他们理解的方式采集正确的数据)和用户(网站必须快速且易于理解和使用)。
在性能方面,没有办法解决搜索问题。由于用户获取信息的方式通常与搜索引擎息息相关,因此绝大多数网站流量都离不开搜索引擎的帮助。在设计和开发的过程中,必须将SEO策略融入到整个过程中,一开始就必须考虑到它的存在。
这样,你需要根据项目的目标和范围,权衡使用哪些工具和服务进行开发,以及在系统的构建过程中使用了哪些技术或插件。简而言之,您需要了解,对于技术和性能相关的问题,从来没有一刀切的解决方案,灵活性是必不可少的。
商业冲击
当你有一个完美的设计时,你的工作还没有完成。一个好的 网站 项目在战略上不仅关注设计和功能,还包括帮助公司和团队实现业务目标。这就是为什么首先应将 网站 视为整体产品战略的一部分。
网站设计如何影响整个业务?它是否有助于人们找到有用的信息并了解公司?它涉及销售还是电子商务?
除此之外,还有一个问题需要考虑:谁在客户端的另一端使用或维护它?有哪些反馈、投资说明或分析图表表明当前项目是可行的,甚至是成功的?
你需要从一开始就考虑这个问题的答案。您可能需要为电子商务平台设计一个完全不同的界面,而不是仅仅依赖于信息丰富的 网站。根据您的总体目标,您可能需要根据差异化策略设计完全不同的品牌渠道。
其中,最重要的大概就是建立反馈机制了。当用户点击 网站 时,每次点击都会传递一些关键信息。您可以使用此信息来辅助设计,允许用户“正确”地与内容交互,并对 网站 内容进行更有效的调整。
不要忘记那些忠实的用户。对此,WebdesignerDepot 给出以下建议:
许多修订和调整可能意味着完全放弃现有用户,Toynby 是当您删除或隐藏他们以前喜欢的旧功能时。如果您的用户每天都使用您的网站,请务必考虑更改和调整对其工作和生活的影响。
结语
当你使用整体的网页设计方法来推进网页项目时,你需要同时考虑和计划更多的事情,上一步和下一步之间的影响,往往要衡量每一步是否达到目标和整体项目类别。
万物互联,更全面的思考会带来更成熟的产品。 查看全部
网站内容设计(CMS系统构建过程中采用哪些技术和技术相关的技术)
网页设计的过程,网页设计的内容和成本。
规划和研究
在网页设计项目的规划和研究阶段,你应该做三件事:
确定项目的目标
定义项目范围
定义受众和目标用户角色
这些元素将决定项目的各个方面如何组合在一起,并决定各个部分将如何前进。如果项目中的组件未达到目标或超出范围,则需要对其进行重新调整或评估。
设计
设计阶段通常是整个设计项目中最有趣的部分,设计师通过线框图勾勒框架,填充内容,最后定义视觉效果,慢慢将内容和视觉统一成一个系统。
在这个过程中,设计师的任务包括:
绘制网站地图和线框(基于项目范围)
创建和采集所有内容,包括图像、文本、视频和动画
创建视觉元素,从情绪板到配色方案等等
设计清晰的布局、层次结构和高效的信息架构
技术与性能
网站最重要的功能与技术息息相关,其极限也与技术有关。你设计的网站功能最终能实现吗?用户能否充分了解这些功能并能够正确使用?
至于影响网站打开速度和性能的技术问题,可以罗列一长串。如果要达到你计划的效果,可能需要先整合再整合。根据以往的经验,网站需要真正为网站的所有者(以他们理解的方式采集正确的数据)和用户(网站必须快速且易于理解和使用)。
在性能方面,没有办法解决搜索问题。由于用户获取信息的方式通常与搜索引擎息息相关,因此绝大多数网站流量都离不开搜索引擎的帮助。在设计和开发的过程中,必须将SEO策略融入到整个过程中,一开始就必须考虑到它的存在。
这样,你需要根据项目的目标和范围,权衡使用哪些工具和服务进行开发,以及在系统的构建过程中使用了哪些技术或插件。简而言之,您需要了解,对于技术和性能相关的问题,从来没有一刀切的解决方案,灵活性是必不可少的。
商业冲击
当你有一个完美的设计时,你的工作还没有完成。一个好的 网站 项目在战略上不仅关注设计和功能,还包括帮助公司和团队实现业务目标。这就是为什么首先应将 网站 视为整体产品战略的一部分。
网站设计如何影响整个业务?它是否有助于人们找到有用的信息并了解公司?它涉及销售还是电子商务?
除此之外,还有一个问题需要考虑:谁在客户端的另一端使用或维护它?有哪些反馈、投资说明或分析图表表明当前项目是可行的,甚至是成功的?
你需要从一开始就考虑这个问题的答案。您可能需要为电子商务平台设计一个完全不同的界面,而不是仅仅依赖于信息丰富的 网站。根据您的总体目标,您可能需要根据差异化策略设计完全不同的品牌渠道。
其中,最重要的大概就是建立反馈机制了。当用户点击 网站 时,每次点击都会传递一些关键信息。您可以使用此信息来辅助设计,允许用户“正确”地与内容交互,并对 网站 内容进行更有效的调整。
不要忘记那些忠实的用户。对此,WebdesignerDepot 给出以下建议:
许多修订和调整可能意味着完全放弃现有用户,Toynby 是当您删除或隐藏他们以前喜欢的旧功能时。如果您的用户每天都使用您的网站,请务必考虑更改和调整对其工作和生活的影响。
结语
当你使用整体的网页设计方法来推进网页项目时,你需要同时考虑和计划更多的事情,上一步和下一步之间的影响,往往要衡量每一步是否达到目标和整体项目类别。
万物互联,更全面的思考会带来更成熟的产品。
网站内容设计(2007中,导航是从网站集层次结构中动态生成(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2022-01-28 03:09
使用“网站内容和结构”页面来管理 SharePoint 网站 集合的内容和结构。在 Microsoft Office SharePoint Server 2007 中,导航是从 网站set 层次结构动态生成的。这意味着当您更改 网站 的结构时(例如,如果您移动一个子 网站),该更改将转移到 网站 导航。现在显示在 网站 导航中的项目的位置反映了底层子 网站 的新位置。可以在此页面上执行的操作不仅仅是更改 网站 结构。可以通过对列表和列表项执行其他操作来管理内容。例如,签出或签入、发布和复制项目。
重要的:
为确保“网站Content and Structure”页面的界面让人熟悉,其设计类似于Windows Explorer。您可以在导航窗格中看到 网站set 层次结构,作为“网站Content and Structure”页面左侧的树视图。项目列在右侧的列表窗格中。
注意:要访问“网站内容和结构”页面,您必须至少具有“参与”权限。
你会怎样做?转到“网站内容和结构”页面
您可以通过“网站Actions”菜单进入“网站Content and Structure”页面。如果您位于 网站 的顶层,您将看到“网站Actions”菜单中列出的菜单项。如果您在一个子网站,您可以导航到“网站设置”页面,然后是“网站内容和结构”页面。
注意:本主题中的其他过程假设您了解如何使用以下过程转到“网站内容和结构”页面。
单击 网站操作,然后单击管理内容和结构。
如果未列出“管理内容和结构”,请按照下列步骤操作:
指向“网站Settings”,点击“Modify All 网站Settings”,然后在“网站Set Management”下,点击“Go to Top Level 网站Settings”。
在“网站管理”下,单击“内容和结构”。
将显示“网站内容和结构”页面。
要返回 网站Settings 页面,请在列表工具栏上单击 Settings,然后单击 网站Settings。
关于操作
可用于执行典型操作的上下文菜单可用于页面上的每个项目,包括导航窗格和列表窗格。从上下文菜单中,您可以执行典型的 Windows SharePoint Services 3.0 操作,这些操作可以在用户界面的其他位置执行。您可以使用 Publish 功能,例如 Checkout、Discard Checkout、Submit for Approval 或 Publish item。此外,您可以通过移动、复制或递归删除子 网站 来重新组织 网站 集。复制、移动或删除内容时,与该内容关联的链接也会更新。
为“网站Content and Structure”页面中的项目启用的操作是上下文相关的,并且取决于项目的状态。例如,如果项目已签出,则不会启用签出操作。启用的操作取决于当前用户的安全上下文。除了是否为某个功能启用操作之外,启用甚至显示的操作取决于其他因素,例如项目收录的列表类型或是否在 网站 集合中启用了某些功能(例如“发布”)。
撤消签出,使您能够撤消其他用户对单个项目或多个项目的签出,将项目恢复到上次签出时的状态。一个典型的场景是员工在休假前忘记签入文件。管理员可以使用“放弃签出”操作来释放文件。
注意:此操作仅在“管理内容和结构”页面中可用,并且仅当您具有适当的权限时才可用。
选择多个项目
在“网站内容和结构”页面上,您可以通过选择项目然后选择操作来对单个项目执行任何您想要的操作。
在 网站Content and Structure 页面的 Type 旁边,单击 Select All Items 按钮。
单击操作,然后单击要执行的操作。
重复项目
您可以将整个子项网站 或列表复制到 网站 设置层次结构中的其他子项网站,或者您可以将单个列表项复制到任何兼容列表。但是,您不能使用“复制”操作来复制同一列表中的列表项。
复制操作后,所有导航组件的网站导航都会更新,站点导航会在两个地方都反映子网站、列表或列表项。
在 网站Content and Structure 页面上,选择一个项目或选择多个项目进行复制。
单击操作,然后单击复制。
在“复制”对话框中,选择一个目标并单击“确定”。
验证源项目以确保它与目标容器兼容。如果验证OK
移动项目
您可以将单个列表项或整个 sub网站 移动到 网站 集中的另一个 sub网站。子 网站 可以直接移动到 网站set 层次结构中的顶级之下或 网站set 层次结构中的其他子 网站 之下。移动 sub网站 时,sub网站 中的所有内容都会被移动。但是,您不能只将列表(例如,仅文档库)移动到另一个子网站。
移动子 网站 或子项时,由于导航是从 网站 集合层次结构动态生成的,因此导航组件会自动更新,以便项或子 网站 的新位置为在导航中体现。
您可以使用移动操作有效地重新设计您的 网站。例如,您可能需要为您的网站 重新生成导航或移动部门的子网站,因为它们已被重新组织到不同的组中。
在 网站Content and Structure 页面上,选择要移动的一个或多个项目。
单击操作,然后单击移动。
在“移动”对话框中,选择一个目标并单击“确定”。
验证源项目以确保它们与目标容器兼容。如果验证正常:
删除项目
此功能允许网站管理员重新组织网站,而无需网站管理员单独删除每个项目。可以从 网站 集合层次结构中删除整个子 网站 或单个项目。
如果网站启用了回收站,删除后可以恢复列表项。但是,删除 sub网站 是一项重要措施;即使启用了回收站,整个分支也会被永久删除。
注意:如果您的目标不是在 网站 导航中显示子 网站 或页面,则不应删除 网站;相反,您必须转到导航选项页面并使用隐藏功能。
在 网站Content and Structure 页面的树视图中,指向要删除的子网站 并单击出现的箭头。
在出现的菜单上,单击删除。
将显示一个警告对话框,Mail Delete Selected网站 将永久删除所有内容和用户信息。此 网站 内的所有子 网站 也将永久丢失。
在警告对话框中,单击是。
由于这是一个长时间运行的操作,因此将显示“执行删除操作”网页。
操作完成后,浏览器会自动加载管理内容和结构页面。
显示或隐藏相关资源
使用此功能可以确定项目调用了哪些资源。资源是页面使用的任何元素,包括页面布局、图像、级联样式表 (CSS)、从页面到其他页面的链接、网站 集中的页面链接以及到或来自该页面的链接。例如,如果需要删除图像,则识别项目的相关资源特别有用。通过确定此映像的依赖关系,您可以根据需要更新链接或资源。
此功能一次仅显示一个项目的相关资源。如果在未选择项目的情况下单击显示相关资源,则会选择列表窗格中的第一个项目。每当您在列表中选择另一个项目时,将显示该项目的资源。
显示相关资源
在 网站 内容和结构页面的列表工具栏上,单击显示相关资源。
将显示相关资源窗格。
如果未选择某个项目,则会针对该项目运行一个报告,该报告将在按字母顺序排序列表时首先出现。
隐藏相关资源
在 网站 内容和结构页面的列表工具栏上,单击隐藏相关资源。
不显示相关资源窗格。
关于网站内容和结构报告
安装 Office SharePoint Server 2007 后,有 7 个报告可用。选择报告时,将返回当前 网站 中与过滤器匹配的所有项目以及当前 网站 下的任何子 网站。
注意:要确定报表中某个项目的容器,可以指向“名称”列,路径显示在浏览器状态栏中。
如果您具有适当的权限 网站,则可以创建或编辑报告以使其特定于您的情况或环境。例如,作者可能很难在整个 网站 工作集中找到他们工作的所有页面。通过运行报告,他们可以找到所有项目,然后在报告视图中按照与在所有文档视图中相同的方式对项目进行操作。
由于报表是列表中的一个项目,因此在创建新报表时会自动部署它。此外,由于报告是列表项,因此可以对其进行版本控制,以便在编辑之前必须对其进行审核。
查看报告
要查看报告,请选择以下方法之一:
报告将在“网站内容和结构”页面打开。
注意:此页面已自动翻译,可能收录语法错误或不准确之处。我们的目的是让这些内容对您有所帮助。你能告诉我们这些信息是否有帮助吗?以下是该参考资料的英文版本。 查看全部
网站内容设计(2007中,导航是从网站集层次结构中动态生成(组图))
使用“网站内容和结构”页面来管理 SharePoint 网站 集合的内容和结构。在 Microsoft Office SharePoint Server 2007 中,导航是从 网站set 层次结构动态生成的。这意味着当您更改 网站 的结构时(例如,如果您移动一个子 网站),该更改将转移到 网站 导航。现在显示在 网站 导航中的项目的位置反映了底层子 网站 的新位置。可以在此页面上执行的操作不仅仅是更改 网站 结构。可以通过对列表和列表项执行其他操作来管理内容。例如,签出或签入、发布和复制项目。
重要的:
为确保“网站Content and Structure”页面的界面让人熟悉,其设计类似于Windows Explorer。您可以在导航窗格中看到 网站set 层次结构,作为“网站Content and Structure”页面左侧的树视图。项目列在右侧的列表窗格中。
注意:要访问“网站内容和结构”页面,您必须至少具有“参与”权限。
你会怎样做?转到“网站内容和结构”页面
您可以通过“网站Actions”菜单进入“网站Content and Structure”页面。如果您位于 网站 的顶层,您将看到“网站Actions”菜单中列出的菜单项。如果您在一个子网站,您可以导航到“网站设置”页面,然后是“网站内容和结构”页面。
注意:本主题中的其他过程假设您了解如何使用以下过程转到“网站内容和结构”页面。
单击 网站操作,然后单击管理内容和结构。
如果未列出“管理内容和结构”,请按照下列步骤操作:
指向“网站Settings”,点击“Modify All 网站Settings”,然后在“网站Set Management”下,点击“Go to Top Level 网站Settings”。
在“网站管理”下,单击“内容和结构”。
将显示“网站内容和结构”页面。
要返回 网站Settings 页面,请在列表工具栏上单击 Settings,然后单击 网站Settings。
关于操作
可用于执行典型操作的上下文菜单可用于页面上的每个项目,包括导航窗格和列表窗格。从上下文菜单中,您可以执行典型的 Windows SharePoint Services 3.0 操作,这些操作可以在用户界面的其他位置执行。您可以使用 Publish 功能,例如 Checkout、Discard Checkout、Submit for Approval 或 Publish item。此外,您可以通过移动、复制或递归删除子 网站 来重新组织 网站 集。复制、移动或删除内容时,与该内容关联的链接也会更新。
为“网站Content and Structure”页面中的项目启用的操作是上下文相关的,并且取决于项目的状态。例如,如果项目已签出,则不会启用签出操作。启用的操作取决于当前用户的安全上下文。除了是否为某个功能启用操作之外,启用甚至显示的操作取决于其他因素,例如项目收录的列表类型或是否在 网站 集合中启用了某些功能(例如“发布”)。
撤消签出,使您能够撤消其他用户对单个项目或多个项目的签出,将项目恢复到上次签出时的状态。一个典型的场景是员工在休假前忘记签入文件。管理员可以使用“放弃签出”操作来释放文件。
注意:此操作仅在“管理内容和结构”页面中可用,并且仅当您具有适当的权限时才可用。
选择多个项目
在“网站内容和结构”页面上,您可以通过选择项目然后选择操作来对单个项目执行任何您想要的操作。
在 网站Content and Structure 页面的 Type 旁边,单击 Select All Items 按钮。
单击操作,然后单击要执行的操作。
重复项目
您可以将整个子项网站 或列表复制到 网站 设置层次结构中的其他子项网站,或者您可以将单个列表项复制到任何兼容列表。但是,您不能使用“复制”操作来复制同一列表中的列表项。
复制操作后,所有导航组件的网站导航都会更新,站点导航会在两个地方都反映子网站、列表或列表项。
在 网站Content and Structure 页面上,选择一个项目或选择多个项目进行复制。
单击操作,然后单击复制。
在“复制”对话框中,选择一个目标并单击“确定”。
验证源项目以确保它与目标容器兼容。如果验证OK
移动项目
您可以将单个列表项或整个 sub网站 移动到 网站 集中的另一个 sub网站。子 网站 可以直接移动到 网站set 层次结构中的顶级之下或 网站set 层次结构中的其他子 网站 之下。移动 sub网站 时,sub网站 中的所有内容都会被移动。但是,您不能只将列表(例如,仅文档库)移动到另一个子网站。
移动子 网站 或子项时,由于导航是从 网站 集合层次结构动态生成的,因此导航组件会自动更新,以便项或子 网站 的新位置为在导航中体现。
您可以使用移动操作有效地重新设计您的 网站。例如,您可能需要为您的网站 重新生成导航或移动部门的子网站,因为它们已被重新组织到不同的组中。
在 网站Content and Structure 页面上,选择要移动的一个或多个项目。
单击操作,然后单击移动。
在“移动”对话框中,选择一个目标并单击“确定”。
验证源项目以确保它们与目标容器兼容。如果验证正常:
删除项目
此功能允许网站管理员重新组织网站,而无需网站管理员单独删除每个项目。可以从 网站 集合层次结构中删除整个子 网站 或单个项目。
如果网站启用了回收站,删除后可以恢复列表项。但是,删除 sub网站 是一项重要措施;即使启用了回收站,整个分支也会被永久删除。
注意:如果您的目标不是在 网站 导航中显示子 网站 或页面,则不应删除 网站;相反,您必须转到导航选项页面并使用隐藏功能。
在 网站Content and Structure 页面的树视图中,指向要删除的子网站 并单击出现的箭头。
在出现的菜单上,单击删除。
将显示一个警告对话框,Mail Delete Selected网站 将永久删除所有内容和用户信息。此 网站 内的所有子 网站 也将永久丢失。
在警告对话框中,单击是。
由于这是一个长时间运行的操作,因此将显示“执行删除操作”网页。
操作完成后,浏览器会自动加载管理内容和结构页面。
显示或隐藏相关资源
使用此功能可以确定项目调用了哪些资源。资源是页面使用的任何元素,包括页面布局、图像、级联样式表 (CSS)、从页面到其他页面的链接、网站 集中的页面链接以及到或来自该页面的链接。例如,如果需要删除图像,则识别项目的相关资源特别有用。通过确定此映像的依赖关系,您可以根据需要更新链接或资源。
此功能一次仅显示一个项目的相关资源。如果在未选择项目的情况下单击显示相关资源,则会选择列表窗格中的第一个项目。每当您在列表中选择另一个项目时,将显示该项目的资源。
显示相关资源
在 网站 内容和结构页面的列表工具栏上,单击显示相关资源。
将显示相关资源窗格。
如果未选择某个项目,则会针对该项目运行一个报告,该报告将在按字母顺序排序列表时首先出现。
隐藏相关资源
在 网站 内容和结构页面的列表工具栏上,单击隐藏相关资源。
不显示相关资源窗格。
关于网站内容和结构报告
安装 Office SharePoint Server 2007 后,有 7 个报告可用。选择报告时,将返回当前 网站 中与过滤器匹配的所有项目以及当前 网站 下的任何子 网站。
注意:要确定报表中某个项目的容器,可以指向“名称”列,路径显示在浏览器状态栏中。
如果您具有适当的权限 网站,则可以创建或编辑报告以使其特定于您的情况或环境。例如,作者可能很难在整个 网站 工作集中找到他们工作的所有页面。通过运行报告,他们可以找到所有项目,然后在报告视图中按照与在所有文档视图中相同的方式对项目进行操作。
由于报表是列表中的一个项目,因此在创建新报表时会自动部署它。此外,由于报告是列表项,因此可以对其进行版本控制,以便在编辑之前必须对其进行审核。
查看报告
要查看报告,请选择以下方法之一:
报告将在“网站内容和结构”页面打开。
注意:此页面已自动翻译,可能收录语法错误或不准确之处。我们的目的是让这些内容对您有所帮助。你能告诉我们这些信息是否有帮助吗?以下是该参考资料的英文版本。
网站内容设计( YJBYS小编收集的网站设计的内容是哪些?希望对你有帮助)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-01-27 21:26
YJBYS小编收集的网站设计的内容是哪些?希望对你有帮助)
浅谈网站设计的内容
如今被人们津津乐道的扁平化设计无疑成为了这四个字的代言,也为之前似乎已经离开人们视野的艺术设计带来了新的思考。我们发现很多设计方法还是很经典的。那么,看看下面YJBYS小编采集的网站设计内容,希望对你有所帮助!
制作 网站 需要认真思考和仔细计划。
最重要的是了解您的受众(用户)。
用户是浏览器
如果您认为普通用户会完整阅读您的页面,那您就错了。
无论您在页面上发布了多么有用的信息,访问者只需要几秒钟的浏览时间就可以决定是否继续阅读。
如果您希望用户阅读您的文本,请确保在页面上段落的第一句话中说明您的观点。此外,您需要在整个页面中使用短段落和有趣的标题。
少即是多
使所有句子尽可能短。使所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。一个充满冗长文本的页面会赶走你的用户。
也不要在单个页面上放置太多内容。如果确实需要传达大量信息,请尝试将内容分成小块并放在不同的页面上。不要期望每个访问者都会一直滚动到一千字页面的末尾。
网站导航
尝试在 网站 中创建所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接任意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或站点的导航菜单中。
下载速度
最常见的错误是由 网站 开发人员使用的开发环境引起的,例如开发站点使用本地机器,或使用高速 Internet 连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果一个网页的下载时间超过 7 秒,大多数访问者都会离开。
在发布任何实质性内容之前,请确保在低速调制解调器连接上测试这些页面。如果您的网页需要很长时间才能下载,您可能需要考虑删除某些图像或多媒体内容。
【关于网站的设计内容】相关文章:
浅谈营销要点网站设计05-05
浅谈口碑营销内容的设计08-15
浅谈网站推广的作用08-13
浅谈网站推广的心态05-20
内容类网站增加方法网站粘度08-18
浅谈网站用户体验05-08
谈网站维护对网站05-15的重要性
浅谈做网站推广的心态08-15
浅谈行业要素网站推广08-14 查看全部
网站内容设计(
YJBYS小编收集的网站设计的内容是哪些?希望对你有帮助)
浅谈网站设计的内容
如今被人们津津乐道的扁平化设计无疑成为了这四个字的代言,也为之前似乎已经离开人们视野的艺术设计带来了新的思考。我们发现很多设计方法还是很经典的。那么,看看下面YJBYS小编采集的网站设计内容,希望对你有所帮助!
制作 网站 需要认真思考和仔细计划。
最重要的是了解您的受众(用户)。
用户是浏览器
如果您认为普通用户会完整阅读您的页面,那您就错了。
无论您在页面上发布了多么有用的信息,访问者只需要几秒钟的浏览时间就可以决定是否继续阅读。
如果您希望用户阅读您的文本,请确保在页面上段落的第一句话中说明您的观点。此外,您需要在整个页面中使用短段落和有趣的标题。
少即是多
使所有句子尽可能短。使所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。一个充满冗长文本的页面会赶走你的用户。
也不要在单个页面上放置太多内容。如果确实需要传达大量信息,请尝试将内容分成小块并放在不同的页面上。不要期望每个访问者都会一直滚动到一千字页面的末尾。
网站导航
尝试在 网站 中创建所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接任意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或站点的导航菜单中。
下载速度
最常见的错误是由 网站 开发人员使用的开发环境引起的,例如开发站点使用本地机器,或使用高速 Internet 连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果一个网页的下载时间超过 7 秒,大多数访问者都会离开。
在发布任何实质性内容之前,请确保在低速调制解调器连接上测试这些页面。如果您的网页需要很长时间才能下载,您可能需要考虑删除某些图像或多媒体内容。
【关于网站的设计内容】相关文章:
浅谈营销要点网站设计05-05
浅谈口碑营销内容的设计08-15
浅谈网站推广的作用08-13
浅谈网站推广的心态05-20
内容类网站增加方法网站粘度08-18
浅谈网站用户体验05-08
谈网站维护对网站05-15的重要性
浅谈做网站推广的心态08-15
浅谈行业要素网站推广08-14


