
网站内容设计
网站内容设计(网站设计中的微内容是否受到影响?(下))
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-19 10:07
无论是图形还是网站设计项目,最小的细节往往是最重要的。这是我们在概念上都知道的,对吧?
但是,您很有可能会经常发现自己处于这样一种情况,即由于时间限制,您通常会选择在最后一刻“草率地”填写这些细节,因为您已准备好结束项目,如果你有疑问,你的 网站 设计中的微内容受到影响,答案是肯定的,所以不要让这种情况发生。从一开始就计划好你需要的微内容将创造出更好、更实用的作品,这将有助于使你的整体设计比你预期的更好。
1.两种微内容
微内容实际上是一个小的内容元素。事实上,它可能是 网站 构造框架中最小的部分,当它做得足够好时,它通常是不可见的(这是一件好事)。近年来,微内容的定义不断扩大,如今人们普遍认为微内容经常被用作描述标签和行为的术语。
您可能会将微内容与以下两件事(或两者)相关联:
· 在网站 设计或应用程序中提供信息或方向的小字符串。这些词或标签可能包括有关号召性用语按钮或如何使用 网站 或游戏说明的信息。
· 引导用户输入特定 URL 的单一用途图像或动画剪辑。例如,动画 GIF 是一种流行的微内容。这个概念在营销人员和社交媒体中特别流行。
设计微内容的诀窍是将其视为片段。无论您是在设计文本、图像还是视频,信息都应该简短、易于理解并吸引用户。用户应该被微内容吸引,因为它是引导用户做什么的驱动力。
2.想想你需要用的词
想想您最近访问过的一些有趣的 网站 访问。他们在这方面表现如何?
可能是整体网站的基调,也可能是形象,但每一种形式都必须让你感受到与你和网站的联系。它易于使用,您可以找到所需的内容。即使您遇到困难,也有一些事情可以帮助您继续前进。
微内容几乎可以驱动所有这些事情。每个按钮、标签、导航菜单、标题等都是理解你面前的 网站 应该如何使用的关键元素。这些词的书写方式非常重要。
· 使用简单的短语和语言。
· 大量使用动词或词语来表达动作。
· 方向要直接明确。
· 考虑整体音调并确保它与网站的其他部分相匹配。
· 避免讲笑话或双关语,这会让你失去很多用户。
· 充分利用对比度,以便于发现和看到。
· 号召性用语的各种元素应该是可点击的(或可触发的)。
· “点击这里”指令通常被认为是最不合适的,避免使用它。
· 引导用户并不意味着你必须对他们大喊大叫,不要采取命令的语气,你的语言需要传达一个意图——他们应该点击。
· 当你无法决定时,坚持常用短语。使用它们是有原因的,因为它们是可以理解的。
3.考虑图像问题
号召性用语中的文本和图像应相互补充。但有时,图像也是微内容。这是营销人员用来为多个应用程序重新设计内容的巨大技巧。
可以这样想:你的网页设计上有一个巨大的信息图,整个图像很难在社交媒体上分享,但其中的一小部分可能值得分享。所以试着把信息图分解成更小的可用花絮来分享,然后把它们链接到你的网站。您也可以对静止图像、视频或动画执行相同的操作。
通过上面的方法,你可以得到一个内容可以被多个用户多次使用,给你的网站带来流量。聪明,对吧?
但是这个有一个很大的前提——它要求你能够正确地使用图像来有效地完成工作。
· 图像必须以媒介作为表现媒介,独立存在。
· 考虑卡片样式。
· 使用鲜艳的色彩和大胆的图形。
· 尽量减少文字的使用。
· 有目的地使用。您不应该在微内容块的侧面看到图像的其余部分。
· 设置链接,使共享内容与最终位置准确匹配。
· 充分考虑图像的各种尺寸。因为您可以在 Facebook、Twitter 或 Instagram 等不同的社交 网站 上为不同的用户选择不同的图片。
· 包括号召性用语。
· 将复杂的图像浓缩成简单的东西。微内容应仅收录一条消息或呼叫操作。
4.元素构成
现在是时候把上面的所有东西放在一起了。结合图像和文字,让人们想要与之互动。
听起来可能比实际上更简单。
这是您最终可能会尝试的技术。但我有一个建议:考虑卡牌样式。卡片式设计现在在 网站 设计中非常流行。有充分的理由,这种设计技术易于用户理解并有助于组织您的设计思维。
卡片式内容载体相当于特定的内容或动作。
在上面的例子中,看看这个概念是如何在 Junk Food Clothing 的网页设计中使用的。该公司使用卡片式社交媒体将用户带到网站,那里有类似的外观。他们使用相同的语言来鼓励相同的行动。
一旦你开始使用卡片,它们就很容易重复使用。卡片式界面对于 网站 设计或移动设计很有用。然后,每张卡片都可以在社交媒体上分享或变成名片、明信片或传单。信息可以包括文本、按钮和静止图像。因此,您可以使用这个简单工具的任何部分。
如果您想走超时尚路线,请考虑在您的卡片设计中添加 Material Design 风格。
5.更多微内容小技巧
微内容无处不在。完成设计后,您还可以考虑其他一些地方(尤其是在线共享时)。
请记住在社交媒体上使用@tags 标记用户。
· 创建令人难忘的主题标签以供分享或用于获取更多内容。
· 混合内容类型。共享动画和静止图像。
· 友好的。没有人喜欢在网上发牢骚。
· 告诉用户您希望他们做什么(确保所有按钮都正常工作!)。
总结
你的想法需要足够细致入微。
规划项目时不要忽视微内容。从 网站 本身的元素到您用来产生流量的工具,微内容旨在帮助用户更好地浏览页面或吸引他们的个人感受。请记住重用和重用现有内容,以便有足够的元素可以共享。
欢迎进群一起学习交流:587751709 查看全部
网站内容设计(网站设计中的微内容是否受到影响?(下))
无论是图形还是网站设计项目,最小的细节往往是最重要的。这是我们在概念上都知道的,对吧?
但是,您很有可能会经常发现自己处于这样一种情况,即由于时间限制,您通常会选择在最后一刻“草率地”填写这些细节,因为您已准备好结束项目,如果你有疑问,你的 网站 设计中的微内容受到影响,答案是肯定的,所以不要让这种情况发生。从一开始就计划好你需要的微内容将创造出更好、更实用的作品,这将有助于使你的整体设计比你预期的更好。
1.两种微内容
微内容实际上是一个小的内容元素。事实上,它可能是 网站 构造框架中最小的部分,当它做得足够好时,它通常是不可见的(这是一件好事)。近年来,微内容的定义不断扩大,如今人们普遍认为微内容经常被用作描述标签和行为的术语。
您可能会将微内容与以下两件事(或两者)相关联:
· 在网站 设计或应用程序中提供信息或方向的小字符串。这些词或标签可能包括有关号召性用语按钮或如何使用 网站 或游戏说明的信息。
· 引导用户输入特定 URL 的单一用途图像或动画剪辑。例如,动画 GIF 是一种流行的微内容。这个概念在营销人员和社交媒体中特别流行。
设计微内容的诀窍是将其视为片段。无论您是在设计文本、图像还是视频,信息都应该简短、易于理解并吸引用户。用户应该被微内容吸引,因为它是引导用户做什么的驱动力。
2.想想你需要用的词
想想您最近访问过的一些有趣的 网站 访问。他们在这方面表现如何?
可能是整体网站的基调,也可能是形象,但每一种形式都必须让你感受到与你和网站的联系。它易于使用,您可以找到所需的内容。即使您遇到困难,也有一些事情可以帮助您继续前进。
微内容几乎可以驱动所有这些事情。每个按钮、标签、导航菜单、标题等都是理解你面前的 网站 应该如何使用的关键元素。这些词的书写方式非常重要。
· 使用简单的短语和语言。
· 大量使用动词或词语来表达动作。
· 方向要直接明确。
· 考虑整体音调并确保它与网站的其他部分相匹配。
· 避免讲笑话或双关语,这会让你失去很多用户。
· 充分利用对比度,以便于发现和看到。
· 号召性用语的各种元素应该是可点击的(或可触发的)。
· “点击这里”指令通常被认为是最不合适的,避免使用它。
· 引导用户并不意味着你必须对他们大喊大叫,不要采取命令的语气,你的语言需要传达一个意图——他们应该点击。
· 当你无法决定时,坚持常用短语。使用它们是有原因的,因为它们是可以理解的。
3.考虑图像问题
号召性用语中的文本和图像应相互补充。但有时,图像也是微内容。这是营销人员用来为多个应用程序重新设计内容的巨大技巧。
可以这样想:你的网页设计上有一个巨大的信息图,整个图像很难在社交媒体上分享,但其中的一小部分可能值得分享。所以试着把信息图分解成更小的可用花絮来分享,然后把它们链接到你的网站。您也可以对静止图像、视频或动画执行相同的操作。
通过上面的方法,你可以得到一个内容可以被多个用户多次使用,给你的网站带来流量。聪明,对吧?
但是这个有一个很大的前提——它要求你能够正确地使用图像来有效地完成工作。
· 图像必须以媒介作为表现媒介,独立存在。
· 考虑卡片样式。
· 使用鲜艳的色彩和大胆的图形。
· 尽量减少文字的使用。
· 有目的地使用。您不应该在微内容块的侧面看到图像的其余部分。
· 设置链接,使共享内容与最终位置准确匹配。
· 充分考虑图像的各种尺寸。因为您可以在 Facebook、Twitter 或 Instagram 等不同的社交 网站 上为不同的用户选择不同的图片。
· 包括号召性用语。
· 将复杂的图像浓缩成简单的东西。微内容应仅收录一条消息或呼叫操作。
4.元素构成
现在是时候把上面的所有东西放在一起了。结合图像和文字,让人们想要与之互动。
听起来可能比实际上更简单。
这是您最终可能会尝试的技术。但我有一个建议:考虑卡牌样式。卡片式设计现在在 网站 设计中非常流行。有充分的理由,这种设计技术易于用户理解并有助于组织您的设计思维。
卡片式内容载体相当于特定的内容或动作。
在上面的例子中,看看这个概念是如何在 Junk Food Clothing 的网页设计中使用的。该公司使用卡片式社交媒体将用户带到网站,那里有类似的外观。他们使用相同的语言来鼓励相同的行动。
一旦你开始使用卡片,它们就很容易重复使用。卡片式界面对于 网站 设计或移动设计很有用。然后,每张卡片都可以在社交媒体上分享或变成名片、明信片或传单。信息可以包括文本、按钮和静止图像。因此,您可以使用这个简单工具的任何部分。
如果您想走超时尚路线,请考虑在您的卡片设计中添加 Material Design 风格。
5.更多微内容小技巧
微内容无处不在。完成设计后,您还可以考虑其他一些地方(尤其是在线共享时)。
请记住在社交媒体上使用@tags 标记用户。
· 创建令人难忘的主题标签以供分享或用于获取更多内容。
· 混合内容类型。共享动画和静止图像。
· 友好的。没有人喜欢在网上发牢骚。
· 告诉用户您希望他们做什么(确保所有按钮都正常工作!)。
总结
你的想法需要足够细致入微。
规划项目时不要忽视微内容。从 网站 本身的元素到您用来产生流量的工具,微内容旨在帮助用户更好地浏览页面或吸引他们的个人感受。请记住重用和重用现有内容,以便有足够的元素可以共享。
欢迎进群一起学习交流:587751709
网站内容设计(人人文库网上搜索的几种方法,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-18 22:01
《Task 3_Marketing 网站 Content Design》由会员共享,可在线阅读。更多关于“任务3_营销网站内容设计(35页珍藏版)”的信息,请访问人人图书馆在线搜索。
1、分析什么是内容的任务,内容就是在你的网站上有用户想要的信息,不只是文字,甚至可能只是一张小图。就像视频网站,视频就是内容;购物网站,产品就是内容;design网站,风格设计就是内容等。内容不一定等同于文字。只是从我们的SEO/SEM营销人员那里,我们更喜欢的是文字内容,搜索引擎对文字的理解非常好。任务分析网站的内容和书的正文一样重要。没有书的内页,再漂亮的封面,也不过是一个空壳美丽的纸盘;如果书的内容杂乱无章,或者不符合书名,买书的人会很生气,很生气。网站也是一样,如果网站没有内容,再美也不配叫网站;
2、如果网站的内容杂乱无章,或者与站名无关,那么不小心介入的观众肯定会很伤心,很不开心。一个好的网站必须有一个好的网站内容策略,否则推广再好,也得不到用户的信任,也无法发展好。很多网站运营商或者站长都把网站的希望都寄托在了推广上,却忽略了内容的重要性;或了解内容的重要性,但不知道如何制定正确的内容策略。网站内容策略制定网站内容策略,在保证用户能够获得他们想要的信息的同时,还要考虑搜索引擎是否可以索引这些信息,
3、要获得潜在用户,必须考虑网站内容和搜索引擎的结合。那么如何为 网站 制定内容策略呢?网站内容政策网站内容政策注意1.我们需要什么内容?2.用户如何找到我们的内容?3.创建网站内容时应该考虑哪些问题?网站内容政策1.我们需要什么内容?这是一个关于内容定位的问题,我们需要什么样的内容,用户对什么样的内容感兴趣?举个简单的例子来说明:一个旅游网站需要知道人们现在喜欢去哪里旅游,比如国内哪个省份是旅游热点,哪个国家是出境旅游热点城市,等等 网站 内容政策网站内容政策2.用户如何找到我们的内容?这涉及站点内部和外部的问题。站内问题主要是网站的内容布局,
4、风格,站外就是如何让用户在网上找到自己的网站信息。站内问题更多与用户体验有关,而站外问题更多与搜索引擎和SEO有关。网站Content Strategy Main Column Section Sub-Columns网站Content Strategy网站Content Strategy3.创建网站内容应该考虑哪些问题?谁是我的目标客户群?他在哪里?他们会喜欢我的内容吗?如果我是 网站 浏览者,我们可以对网站的内容感到满意吗?谁能帮我创造好点子,好点子?还有其他 网站 有趣的东西/功能吗?我可以将这些有趣的东西/功能添加到我的 网站 中吗?没有人因为 网站 内容而访问我的 网站 吗?网站内容政策网站
5、内容更新功能推荐智能推荐安全服务官方说明建立信誉和信任友情链接快捷方式内容推荐第一个任务:体现站点的logo和使命第一个任务:体现站点的logo和使命第二个任务:网站导航和站点层次结构第三个任务: 搜索第4个任务:引导阅读第5个任务:内容更新第6个任务:登录和注册第7个任务:快捷方式第8个任务任务:友情链接第9个任务:让用户看到他在找什么,对原版《宁月》的诚信和信任技能培训》 公司网站优化主栏布局和副栏设计版块网站如何做内容策略让用户更受欢迎1、网页
6、内容是可分享的 你的网站内容应该和网站的整体规范有关,也就是网站在宣传什么。您必须清楚您的目标群体和用户。很明显,目标群体和目标受众直接决定了要发布的内容。网站 对访问者的第一印象是分享。让访问者觉得这个网站能给她带来很多东西,她一定会喜欢浏览的。案例网站内容策略2、网页内容是交流性的网站,更新的内容不能都是知识和理论的东西,一定要能和用户互动,引起讨论,可以让更多的用户提出问题和发表意见。您还必须回复用户' s 信息及时。一旦用户对你的内容有点兴趣并喜欢你的网站,你就必须坚持。发布更多互动内容,让用户呼叫您的 网站 浏览受众。
7、网站内容策略3、网页内容互助网站除了分享交流,最好做到互助。很多人在买东西,肯定会遇到很多自己不知道的东西。这时候,你的网站内容应该让客户找到答案,让客户自己排除问题,并且在你的网站网站能够学到有用的东西。当你的网站浏览用户,访问你的网站,让她感觉良好、乐于助人、正式,相信你的网站,你网站的产品也会被客户,自然会给你的网站带来好处。网站内容策略和软营销都是从消费者的角度写的,并被其他人推荐。抱着试一试的态度,以后用什么产品,怎么样好,硬营销从分享的角度来写。我公司是你在做什么,你在卖什么产品,被拒绝伪原创复制过来,一点点
8、我做了一些小改动,但大部分都是无效的网站好的内容策略伪原创怎么做?1、修改标题是关键例子:改善肤色的5个小技巧 3个提亮肤色的小技巧 3个改善肤色的小技巧 复制下来在搜索引擎上搜索看看有没有人用过这个标题标题的,或者如果用的人多,那就改成:2012年最新的3个护肤技巧@关键词上网一搜,找到3篇与产品关键词相关的文章文章 ,第一条文章取正文的第一段,第二条取中间部分,第三条文章取正文的最后一段,然后将这3段组合成一个新文章 文章。这个文章的上下文肯定是看不懂的,写给消费者看的。接下来需要修改文章的文字,使上下连接相连。
9、一致。网站内容策略原创内容原创内容是SEO的重要组成部分,但只要你多关注身边的事物,这并不难原创。比如你是xxx品牌服装的批发商,你可以结合这个行业的新闻,发表自己的看法。整理一下原创文章也不错,虽然站长本人不是新闻源。更新网站的时候,我也会看看别人的网站,别人的博客都更新了文章,然后你可以写下自己的想法,同意不同意也可以说补充说明,不怕写不好。原创方法:表达知识、技术、想法和看法是原创。网站
10、为了赶人,相信大家都看过这个标题:1985的孩子们出来炫耀;90你要注意了;2、内容、形式、语言简洁中肯,不要太老套,加上一些字幕,通俗易懂,通俗易懂,加上一些图片介绍也不错使 文章 色彩缤纷。一般来说,清晰的结构是内容编辑的重要细节。同样,文章 是 1000 个单词。使用超大段落的结构和使用小标题、小段落、列出要点得到的效果,绝对是天壤之别。提升网站内容策略技巧一、提升流量网站内容策略提升流量(PV)的关键是什么?这很简单,让用户大量点击网站的页面,阅读网站的内容。浏览的页面越多,流量自然就越高。那么我们怎样才能增加用户的点击行为呢?1、根据用户喜好增加
11、对应的文章数。注意这里所说的文章是指用户喜欢的内容。2、增强相关文章之间的相关性。比如最后的文章页面的推荐文章,正文中的文字链接,关键词链接,文章末尾的相关新闻,推荐阅读,图片链接等3、增加页数和操作步骤。比如,可以一步完成的操作,改为两步;可以一页显示的内容改为两页。比如增加文章页面的数量,在下载页面增加跳转页面等4、娱乐内容。对于网友来说,在线娱乐才是终极目标,所以想要增加网站的粘性和流量,合适的娱乐内容是必不可少的。比如商业中最常用的把戏网站:各种美妆馆。5、其他方法。比如设置一些自动功能,比如很多图片网站经常用到的自动翻页功能。提升网站内容策略技巧二、提升网站
<p>12、IP的内容策略和PV与IP息息相关。再说说提升IP相关的内容策略。1、SEO,永远是主旋律。2、足够的内容。内容页面越多, 查看全部
网站内容设计(人人文库网上搜索的几种方法,你知道吗?)
《Task 3_Marketing 网站 Content Design》由会员共享,可在线阅读。更多关于“任务3_营销网站内容设计(35页珍藏版)”的信息,请访问人人图书馆在线搜索。
1、分析什么是内容的任务,内容就是在你的网站上有用户想要的信息,不只是文字,甚至可能只是一张小图。就像视频网站,视频就是内容;购物网站,产品就是内容;design网站,风格设计就是内容等。内容不一定等同于文字。只是从我们的SEO/SEM营销人员那里,我们更喜欢的是文字内容,搜索引擎对文字的理解非常好。任务分析网站的内容和书的正文一样重要。没有书的内页,再漂亮的封面,也不过是一个空壳美丽的纸盘;如果书的内容杂乱无章,或者不符合书名,买书的人会很生气,很生气。网站也是一样,如果网站没有内容,再美也不配叫网站;
2、如果网站的内容杂乱无章,或者与站名无关,那么不小心介入的观众肯定会很伤心,很不开心。一个好的网站必须有一个好的网站内容策略,否则推广再好,也得不到用户的信任,也无法发展好。很多网站运营商或者站长都把网站的希望都寄托在了推广上,却忽略了内容的重要性;或了解内容的重要性,但不知道如何制定正确的内容策略。网站内容策略制定网站内容策略,在保证用户能够获得他们想要的信息的同时,还要考虑搜索引擎是否可以索引这些信息,
3、要获得潜在用户,必须考虑网站内容和搜索引擎的结合。那么如何为 网站 制定内容策略呢?网站内容政策网站内容政策注意1.我们需要什么内容?2.用户如何找到我们的内容?3.创建网站内容时应该考虑哪些问题?网站内容政策1.我们需要什么内容?这是一个关于内容定位的问题,我们需要什么样的内容,用户对什么样的内容感兴趣?举个简单的例子来说明:一个旅游网站需要知道人们现在喜欢去哪里旅游,比如国内哪个省份是旅游热点,哪个国家是出境旅游热点城市,等等 网站 内容政策网站内容政策2.用户如何找到我们的内容?这涉及站点内部和外部的问题。站内问题主要是网站的内容布局,
4、风格,站外就是如何让用户在网上找到自己的网站信息。站内问题更多与用户体验有关,而站外问题更多与搜索引擎和SEO有关。网站Content Strategy Main Column Section Sub-Columns网站Content Strategy网站Content Strategy3.创建网站内容应该考虑哪些问题?谁是我的目标客户群?他在哪里?他们会喜欢我的内容吗?如果我是 网站 浏览者,我们可以对网站的内容感到满意吗?谁能帮我创造好点子,好点子?还有其他 网站 有趣的东西/功能吗?我可以将这些有趣的东西/功能添加到我的 网站 中吗?没有人因为 网站 内容而访问我的 网站 吗?网站内容政策网站
5、内容更新功能推荐智能推荐安全服务官方说明建立信誉和信任友情链接快捷方式内容推荐第一个任务:体现站点的logo和使命第一个任务:体现站点的logo和使命第二个任务:网站导航和站点层次结构第三个任务: 搜索第4个任务:引导阅读第5个任务:内容更新第6个任务:登录和注册第7个任务:快捷方式第8个任务任务:友情链接第9个任务:让用户看到他在找什么,对原版《宁月》的诚信和信任技能培训》 公司网站优化主栏布局和副栏设计版块网站如何做内容策略让用户更受欢迎1、网页
6、内容是可分享的 你的网站内容应该和网站的整体规范有关,也就是网站在宣传什么。您必须清楚您的目标群体和用户。很明显,目标群体和目标受众直接决定了要发布的内容。网站 对访问者的第一印象是分享。让访问者觉得这个网站能给她带来很多东西,她一定会喜欢浏览的。案例网站内容策略2、网页内容是交流性的网站,更新的内容不能都是知识和理论的东西,一定要能和用户互动,引起讨论,可以让更多的用户提出问题和发表意见。您还必须回复用户' s 信息及时。一旦用户对你的内容有点兴趣并喜欢你的网站,你就必须坚持。发布更多互动内容,让用户呼叫您的 网站 浏览受众。
7、网站内容策略3、网页内容互助网站除了分享交流,最好做到互助。很多人在买东西,肯定会遇到很多自己不知道的东西。这时候,你的网站内容应该让客户找到答案,让客户自己排除问题,并且在你的网站网站能够学到有用的东西。当你的网站浏览用户,访问你的网站,让她感觉良好、乐于助人、正式,相信你的网站,你网站的产品也会被客户,自然会给你的网站带来好处。网站内容策略和软营销都是从消费者的角度写的,并被其他人推荐。抱着试一试的态度,以后用什么产品,怎么样好,硬营销从分享的角度来写。我公司是你在做什么,你在卖什么产品,被拒绝伪原创复制过来,一点点
8、我做了一些小改动,但大部分都是无效的网站好的内容策略伪原创怎么做?1、修改标题是关键例子:改善肤色的5个小技巧 3个提亮肤色的小技巧 3个改善肤色的小技巧 复制下来在搜索引擎上搜索看看有没有人用过这个标题标题的,或者如果用的人多,那就改成:2012年最新的3个护肤技巧@关键词上网一搜,找到3篇与产品关键词相关的文章文章 ,第一条文章取正文的第一段,第二条取中间部分,第三条文章取正文的最后一段,然后将这3段组合成一个新文章 文章。这个文章的上下文肯定是看不懂的,写给消费者看的。接下来需要修改文章的文字,使上下连接相连。
9、一致。网站内容策略原创内容原创内容是SEO的重要组成部分,但只要你多关注身边的事物,这并不难原创。比如你是xxx品牌服装的批发商,你可以结合这个行业的新闻,发表自己的看法。整理一下原创文章也不错,虽然站长本人不是新闻源。更新网站的时候,我也会看看别人的网站,别人的博客都更新了文章,然后你可以写下自己的想法,同意不同意也可以说补充说明,不怕写不好。原创方法:表达知识、技术、想法和看法是原创。网站
10、为了赶人,相信大家都看过这个标题:1985的孩子们出来炫耀;90你要注意了;2、内容、形式、语言简洁中肯,不要太老套,加上一些字幕,通俗易懂,通俗易懂,加上一些图片介绍也不错使 文章 色彩缤纷。一般来说,清晰的结构是内容编辑的重要细节。同样,文章 是 1000 个单词。使用超大段落的结构和使用小标题、小段落、列出要点得到的效果,绝对是天壤之别。提升网站内容策略技巧一、提升流量网站内容策略提升流量(PV)的关键是什么?这很简单,让用户大量点击网站的页面,阅读网站的内容。浏览的页面越多,流量自然就越高。那么我们怎样才能增加用户的点击行为呢?1、根据用户喜好增加
11、对应的文章数。注意这里所说的文章是指用户喜欢的内容。2、增强相关文章之间的相关性。比如最后的文章页面的推荐文章,正文中的文字链接,关键词链接,文章末尾的相关新闻,推荐阅读,图片链接等3、增加页数和操作步骤。比如,可以一步完成的操作,改为两步;可以一页显示的内容改为两页。比如增加文章页面的数量,在下载页面增加跳转页面等4、娱乐内容。对于网友来说,在线娱乐才是终极目标,所以想要增加网站的粘性和流量,合适的娱乐内容是必不可少的。比如商业中最常用的把戏网站:各种美妆馆。5、其他方法。比如设置一些自动功能,比如很多图片网站经常用到的自动翻页功能。提升网站内容策略技巧二、提升网站
<p>12、IP的内容策略和PV与IP息息相关。再说说提升IP相关的内容策略。1、SEO,永远是主旋律。2、足够的内容。内容页面越多,
网站内容设计( 志者网站制造的前期筹划企业要进行网站制作的内容筹划)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-18 21:29
志者网站制造的前期筹划企业要进行网站制作的内容筹划)
带你快速了解网站开发的流程步骤
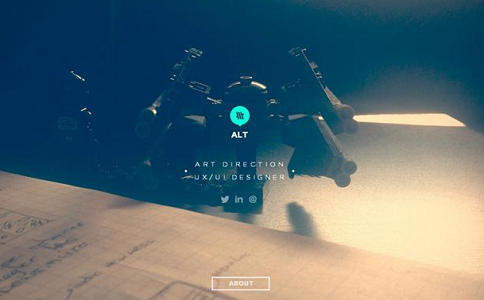
有志者成功2022-02-18
1.网站生产前规划
企业要想进行网站的生产,必须要有网站的前期规划,可以为网站制定合理的设计方向以及需要提供的一些内容,以及网站 >大概的框架,项目的时间尺度。这些都在规划范围之内。只要把这些前期需求的内容规划好,后面的制造就简单了。
2.网站程序制造
如今,网站 上有很多开源程序。例如,用户可以直接使用程序来构建build网站,或者使用其他一些免费的程序来构建build网站。但是需要注意的一点是保证网站的安全。当然,如果有条件的客户可以直接找网站开发公司开发一套安全的网站方案,这样的网站方案也更适合用户。
3.网站的设计风格
公司停止前期规划后,进入网站制造的第二部分,即网站的设计风格定型完成。这部分的内容非常重要。网站的样式的定稿和补全,几乎已经形成了整个网站的内容框架,所以这部分不能马虎,需要反复确认,确认达到的水平我喜欢。能。
4.域名注册
关于域名的注册,用户可以直接在任何一个域名注册商处注册。这里需要注意的一点是,在注册域名时,要让域名更容易记住,并尽量与公司的品牌有直接的关系。在这种情况下,用户很容易记住域名。注册一个域名需要多少钱?这些可以根据公司的预算进行注册。
5.网站的代码制作
网站设计完成后,需要编写网站的代码。这段代码收录了前端和后端,所以这两部分的内容也是和需求和设计相匹配的。如果说网站的设计很漂亮,前端只能完成80%的效果,那么这绝对是不能接受的。因此,要求前端工程师对设计有较高的还原度。它也是一种测试代码的技术。
6.购买网络主机或服务器
企业用户可以根据自己的预算购买虚拟主机或服务器。如果企业用户的网站构建较少,可以使用虚拟主机构建网站。如果企业用户搭建很多网站,可以购买服务器搭建网站,因为服务器可以绑定无数个域名,这样就可以搭建无数个网站。
7.网站的测试
网站的前后端制造完成后,需要停止网站的测试。这个测试也是一个非常重要的部分。怎么说呢?网站的测试包括兼容性测试,网站后台数据调用测试等,这些测试都是为了保证网站上线不会出现问题,所以这部分也很重要。
8.网站上线
网站测试完成后即可上线。网站上线前需要准备域名空间等,这些也是网站制造前需要考虑的问题。
9.网站的运维
网站上线后,需要上传网站的一些资料,更新一些公司新闻,这些都是必不可少的东西,那么这次的维护也是网站@的制作的最后一部分>, 网站有些问题需要随时处理,所以有很多问题可以由本维护者处理。
转载: 查看全部
网站内容设计(
志者网站制造的前期筹划企业要进行网站制作的内容筹划)
带你快速了解网站开发的流程步骤

有志者成功2022-02-18
1.网站生产前规划
企业要想进行网站的生产,必须要有网站的前期规划,可以为网站制定合理的设计方向以及需要提供的一些内容,以及网站 >大概的框架,项目的时间尺度。这些都在规划范围之内。只要把这些前期需求的内容规划好,后面的制造就简单了。
2.网站程序制造
如今,网站 上有很多开源程序。例如,用户可以直接使用程序来构建build网站,或者使用其他一些免费的程序来构建build网站。但是需要注意的一点是保证网站的安全。当然,如果有条件的客户可以直接找网站开发公司开发一套安全的网站方案,这样的网站方案也更适合用户。
3.网站的设计风格
公司停止前期规划后,进入网站制造的第二部分,即网站的设计风格定型完成。这部分的内容非常重要。网站的样式的定稿和补全,几乎已经形成了整个网站的内容框架,所以这部分不能马虎,需要反复确认,确认达到的水平我喜欢。能。
4.域名注册
关于域名的注册,用户可以直接在任何一个域名注册商处注册。这里需要注意的一点是,在注册域名时,要让域名更容易记住,并尽量与公司的品牌有直接的关系。在这种情况下,用户很容易记住域名。注册一个域名需要多少钱?这些可以根据公司的预算进行注册。
5.网站的代码制作
网站设计完成后,需要编写网站的代码。这段代码收录了前端和后端,所以这两部分的内容也是和需求和设计相匹配的。如果说网站的设计很漂亮,前端只能完成80%的效果,那么这绝对是不能接受的。因此,要求前端工程师对设计有较高的还原度。它也是一种测试代码的技术。
6.购买网络主机或服务器
企业用户可以根据自己的预算购买虚拟主机或服务器。如果企业用户的网站构建较少,可以使用虚拟主机构建网站。如果企业用户搭建很多网站,可以购买服务器搭建网站,因为服务器可以绑定无数个域名,这样就可以搭建无数个网站。
7.网站的测试
网站的前后端制造完成后,需要停止网站的测试。这个测试也是一个非常重要的部分。怎么说呢?网站的测试包括兼容性测试,网站后台数据调用测试等,这些测试都是为了保证网站上线不会出现问题,所以这部分也很重要。
8.网站上线
网站测试完成后即可上线。网站上线前需要准备域名空间等,这些也是网站制造前需要考虑的问题。
9.网站的运维
网站上线后,需要上传网站的一些资料,更新一些公司新闻,这些都是必不可少的东西,那么这次的维护也是网站@的制作的最后一部分>, 网站有些问题需要随时处理,所以有很多问题可以由本维护者处理。
转载:
网站内容设计(优秀的网站需要从网页内容、界面、交互等多方面进行综合评价)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-18 21:25
一个优秀的网站需要从网页的内容、界面、交互等方面综合评价。接下来康诗诗推荐几条供大家参考:
1.
图1
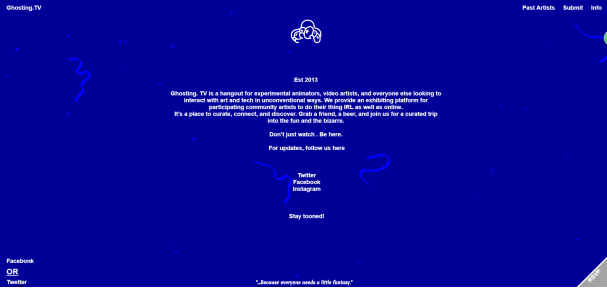
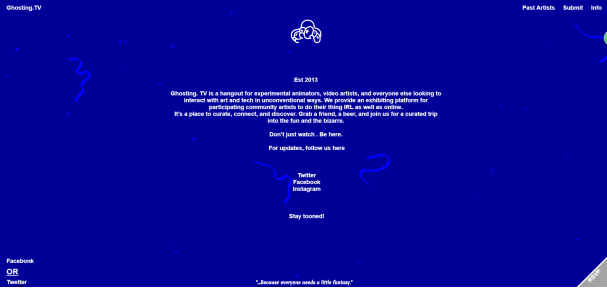
网站内容:这个网站营造出一种幽灵般的风格。他好像在推广一些皮影艺术家,或者一些地下艺术家,他们可以在这个平台上上传自己的作品。作品,网站作为一个媒体平台,让有兴趣的网友探索前卫艺术,目的也很纯粹,Grab a Friend, Share an Art。
网页界面:首页以网站为主题,背景为深蓝色,并带有一些浮动的线条和圆点,简洁中不失设计感。如果学生正在使用以图片为导向的视觉网页设计演示,他们可以参考这种形式的网站。
网页交互:网页的点击逻辑非常清晰,鼠标悬浮在选中区域上,文字部分会加下划线(图1),图片部分会有特殊的艺术家名字(图2)). 交互风格和界面 风格同样简单。
图二
/
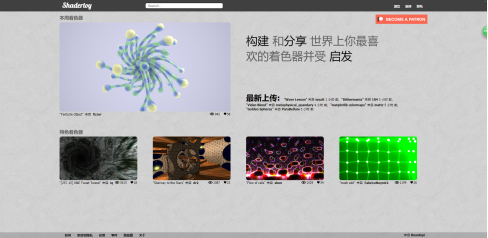
网站内容:本网站主要集成了游戏引擎中的材质着色器,也由各个美工独立上传,每周更新不同,为广大游戏开发者提供了丰富的Game纹理的可能性。这是一个函数式 网站。
网站界面:这个网站的界面绝对不漂亮,但是五脏俱全,内容比较直观,可以点击,风格偏向于网页设计风格信息流,例如 WordPress、Tumblr、Medium 博客类型 网站。如果同学们在网站中有很多信息要输出,可以参考这个比较规整的网页界面设计。
网站交互:这个网站属于资源信息内容分享类型网站,所以大家会看到有很多类似Github的代码。而且他和 Openprocessing 一样,可以实时做出改变以产生视觉反馈。网站 工程师非常擅长编写 Js 代码。
3.aidn.jp/contents/
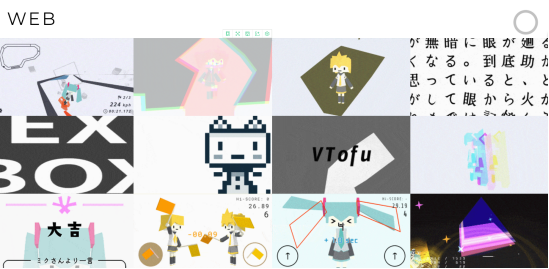
网站内容:这个网站是一些网络实验小游戏的集合,带有一些有趣的音效。整个网页使用过程非常舒服。他是个游戏玩家网站。
网站界面:界面是非常直观的卡片内容类型,风格统一。因为图片封面很有趣,所以给了用户一点进去使用的动力。同学们如果想做一个更加游戏化的网站,可以参考这个布局。
网站Interaction:这种网站interaction是游戏的交互方式。学生可以在设计时分配游戏设计理念。
4.ro.me/
网站内容:这部网站是谷歌出品的互动纪录片网站,以一种颇为浪漫的方式带领用户游览罗马,并实验性地加入了互动元素。
网站界面:这个界面很有项目风格,因为网站的主题是走在罗马,所以整个界面的基调很浪漫;如果是以恐怖环境为主题,那么画面风格就完全不一样了。因此,也提醒同学们不要拘泥于特色风格,将设计风格与项目主题紧密结合,不要盲目模仿。
网站交互:主要通过鼠标点击改变画面的元素。实时交互的效果非常新颖。不用说,让我们进入 网站 并亲自感受一下。网站 是视频+游戏的完美结合。
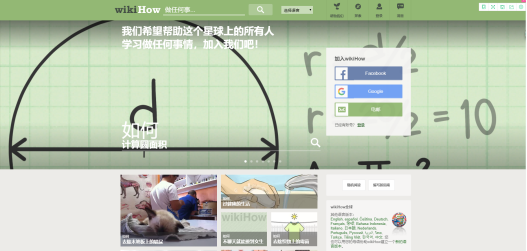
网站内容:网站是一个wiki类型的知识百科网站。网站能够可视化一些令人困惑的问题。与wikipeida相比,它的专业性较差,可读性更高。
网站界面:插画风格,这类网站是为了让用户快速了解网页内容,偏向于快速知识科普型网站。如果同学们想做知识科学可视化网站,可以参考这个插画风格的内容输出。
网站交互:这个网站的交互形式有一个特别的地方,就是信息检索的布局非常明显。比如在首页,用户可以选择语言,浏览分类,轻松找到对应的内容。
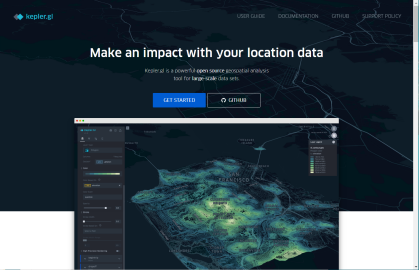
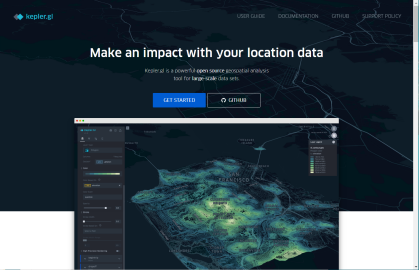
6. 开普勒.gl
网站内容:这是一个地图可视化网站,将各种可以在地图上还原的事件数据可视化。例如城市人口通勤时间分布图、汽车拥堵时间段分布图、地震幅度区域分布图等。
网站界面:整个界面风格偏向科技化的视觉效果网站,而交互的专业定义也是艺术与科技的结合,所以这个网站类型识别会变成未来网站界面发展趋势供同学们参考。
网站交互:交互主要是根据数据数据模型自动生成的。一切都偏向智能应用。每一步都有一定的指导方针,流畅易懂。
以上7种网站涉及信息引流型、数据代码型、影视互动型、游戏娱乐型、知识普及型、数据可视化型。您可以根据需要制作不同形式的参考。
更多相关内容请阅读:
希望受到启发。
—————————————————— 查看全部
网站内容设计(优秀的网站需要从网页内容、界面、交互等多方面进行综合评价)
一个优秀的网站需要从网页的内容、界面、交互等方面综合评价。接下来康诗诗推荐几条供大家参考:
1.

图1
网站内容:这个网站营造出一种幽灵般的风格。他好像在推广一些皮影艺术家,或者一些地下艺术家,他们可以在这个平台上上传自己的作品。作品,网站作为一个媒体平台,让有兴趣的网友探索前卫艺术,目的也很纯粹,Grab a Friend, Share an Art。
网页界面:首页以网站为主题,背景为深蓝色,并带有一些浮动的线条和圆点,简洁中不失设计感。如果学生正在使用以图片为导向的视觉网页设计演示,他们可以参考这种形式的网站。
网页交互:网页的点击逻辑非常清晰,鼠标悬浮在选中区域上,文字部分会加下划线(图1),图片部分会有特殊的艺术家名字(图2)). 交互风格和界面 风格同样简单。

图二
/

网站内容:本网站主要集成了游戏引擎中的材质着色器,也由各个美工独立上传,每周更新不同,为广大游戏开发者提供了丰富的Game纹理的可能性。这是一个函数式 网站。
网站界面:这个网站的界面绝对不漂亮,但是五脏俱全,内容比较直观,可以点击,风格偏向于网页设计风格信息流,例如 WordPress、Tumblr、Medium 博客类型 网站。如果同学们在网站中有很多信息要输出,可以参考这个比较规整的网页界面设计。
网站交互:这个网站属于资源信息内容分享类型网站,所以大家会看到有很多类似Github的代码。而且他和 Openprocessing 一样,可以实时做出改变以产生视觉反馈。网站 工程师非常擅长编写 Js 代码。

3.aidn.jp/contents/

网站内容:这个网站是一些网络实验小游戏的集合,带有一些有趣的音效。整个网页使用过程非常舒服。他是个游戏玩家网站。
网站界面:界面是非常直观的卡片内容类型,风格统一。因为图片封面很有趣,所以给了用户一点进去使用的动力。同学们如果想做一个更加游戏化的网站,可以参考这个布局。
网站Interaction:这种网站interaction是游戏的交互方式。学生可以在设计时分配游戏设计理念。


4.ro.me/

网站内容:这部网站是谷歌出品的互动纪录片网站,以一种颇为浪漫的方式带领用户游览罗马,并实验性地加入了互动元素。
网站界面:这个界面很有项目风格,因为网站的主题是走在罗马,所以整个界面的基调很浪漫;如果是以恐怖环境为主题,那么画面风格就完全不一样了。因此,也提醒同学们不要拘泥于特色风格,将设计风格与项目主题紧密结合,不要盲目模仿。
网站交互:主要通过鼠标点击改变画面的元素。实时交互的效果非常新颖。不用说,让我们进入 网站 并亲自感受一下。网站 是视频+游戏的完美结合。



网站内容:网站是一个wiki类型的知识百科网站。网站能够可视化一些令人困惑的问题。与wikipeida相比,它的专业性较差,可读性更高。
网站界面:插画风格,这类网站是为了让用户快速了解网页内容,偏向于快速知识科普型网站。如果同学们想做知识科学可视化网站,可以参考这个插画风格的内容输出。
网站交互:这个网站的交互形式有一个特别的地方,就是信息检索的布局非常明显。比如在首页,用户可以选择语言,浏览分类,轻松找到对应的内容。


6. 开普勒.gl

网站内容:这是一个地图可视化网站,将各种可以在地图上还原的事件数据可视化。例如城市人口通勤时间分布图、汽车拥堵时间段分布图、地震幅度区域分布图等。
网站界面:整个界面风格偏向科技化的视觉效果网站,而交互的专业定义也是艺术与科技的结合,所以这个网站类型识别会变成未来网站界面发展趋势供同学们参考。
网站交互:交互主要是根据数据数据模型自动生成的。一切都偏向智能应用。每一步都有一定的指导方针,流畅易懂。


以上7种网站涉及信息引流型、数据代码型、影视互动型、游戏娱乐型、知识普及型、数据可视化型。您可以根据需要制作不同形式的参考。
更多相关内容请阅读:
希望受到启发。
——————————————————
网站内容设计(网站内容设计的原则及注意事项!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-02-18 02:14
要将企业网站作为信息空间,在互联网上展示企业形象、企业文化和开展电子商务活动,企业除了宣传自己、展示自己外,还应建立自己的网站,更重要的是如何为企业带来利润,通过网站把更多的潜在客户变成真正的客户!除了网站的整体规划和网站目标定位的确定,我们一般采用网站设计和网站制作电商。是网站开发的重点。
网站内容设计原则:在目前的互联网应用中,很多公司都建立了自己的网站,但是由于对网站的了解不够深入,大部分公司都不知道自己的网站 网站我能做什么,更别说网站在施工中需要掌握的规律。一些企业甚至通过仅发布几页内容来创建 网站,并且他们的信息永远不会更新企业。在互联网上开展电子商务的企业,在网站的内容设计中应该遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观。基于国内网页制作价格太高、网速太慢,应优先考虑信息内容和访问速度,兼顾美观。这三个方面解释如下:
新的、细化的、专业化的信息内容:信息内容永远放在首位。建立网站的目的是表达一定的内容,用户需要基于这些内容进行电子商务开发,而用户访问网站的主要目的是找到自己感兴趣的信息。要提高电子商务网站的访问率,提高企业的效率,首先要在信息的内容上多下功夫。信息内容必须是更新的、精细的、专业的、独特的,否则企业电子商务网站即使开发出来也是一个失败的系统,无法提高企业的效率。提供可读的内容,例如公司营销特点、产品优势。
内容设计需要组织:设计网站可能不是很困难,但这是一项需要网页设计师像传统宣传一样谨慎和规划的工作。企业开发者首先要确定企业需要表达的主要信息,然后仔细考虑,合理组织所有的想法,然后设计一个页面样式,先在有代表性的用户身上尝试,然后再全面修改,使其完美.
及时更新信息内容:企业可以自主更新修改网站中的大部分内容,节省了企业网站的运营成本,提高了信息更新效率和传播。网页的内容应该是动态的,并且可以随时修改和更新,以牢牢抓住用户。尤其是与产品、技术相关的新消息、新动态等要及时展示,每个更新页面的内容要尽可能在首页提示给用户,可以标明通过 URL 链接或通过指示更新时间。当观众时隔很久回到公司网站时,他们发现网站 内容设计或信息量有新变化,这将进一步增加他们对公司网站的信任。经常更新新闻站的内容,保持网站新鲜,消费者会经常光顾。 查看全部
网站内容设计(网站内容设计的原则及注意事项!)
要将企业网站作为信息空间,在互联网上展示企业形象、企业文化和开展电子商务活动,企业除了宣传自己、展示自己外,还应建立自己的网站,更重要的是如何为企业带来利润,通过网站把更多的潜在客户变成真正的客户!除了网站的整体规划和网站目标定位的确定,我们一般采用网站设计和网站制作电商。是网站开发的重点。
网站内容设计原则:在目前的互联网应用中,很多公司都建立了自己的网站,但是由于对网站的了解不够深入,大部分公司都不知道自己的网站 网站我能做什么,更别说网站在施工中需要掌握的规律。一些企业甚至通过仅发布几页内容来创建 网站,并且他们的信息永远不会更新企业。在互联网上开展电子商务的企业,在网站的内容设计中应该遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观。基于国内网页制作价格太高、网速太慢,应优先考虑信息内容和访问速度,兼顾美观。这三个方面解释如下:
新的、细化的、专业化的信息内容:信息内容永远放在首位。建立网站的目的是表达一定的内容,用户需要基于这些内容进行电子商务开发,而用户访问网站的主要目的是找到自己感兴趣的信息。要提高电子商务网站的访问率,提高企业的效率,首先要在信息的内容上多下功夫。信息内容必须是更新的、精细的、专业的、独特的,否则企业电子商务网站即使开发出来也是一个失败的系统,无法提高企业的效率。提供可读的内容,例如公司营销特点、产品优势。
内容设计需要组织:设计网站可能不是很困难,但这是一项需要网页设计师像传统宣传一样谨慎和规划的工作。企业开发者首先要确定企业需要表达的主要信息,然后仔细考虑,合理组织所有的想法,然后设计一个页面样式,先在有代表性的用户身上尝试,然后再全面修改,使其完美.
及时更新信息内容:企业可以自主更新修改网站中的大部分内容,节省了企业网站的运营成本,提高了信息更新效率和传播。网页的内容应该是动态的,并且可以随时修改和更新,以牢牢抓住用户。尤其是与产品、技术相关的新消息、新动态等要及时展示,每个更新页面的内容要尽可能在首页提示给用户,可以标明通过 URL 链接或通过指示更新时间。当观众时隔很久回到公司网站时,他们发现网站 内容设计或信息量有新变化,这将进一步增加他们对公司网站的信任。经常更新新闻站的内容,保持网站新鲜,消费者会经常光顾。
网站内容设计( 产品设计师品牌网站涉及哪些内容,你知道吗?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2022-02-17 23:22
产品设计师品牌网站涉及哪些内容,你知道吗?(图))
当今的产品设计往往需要很高的专业水平,这对产品设计师提出了挑战。产品设计师品牌网站有很多产品设计作品。今天就让faceui为大家介绍一下产品设计师品牌网站所涉及的内容。产品设计师了解品牌吗?
产品设计师品牌网站涉及什么
1、交互原型
包括信息架构、低保真原型、界面布局、快速原型、产品原型等。
2、产品视觉设计
包括视觉设计、设计规范与风格指南、品牌形象、图标设计、前端架构与开发等。
3、网站设计与开发
包括品牌网站设计开发、展示营销网站、电商网站、手机网站/响应式网站、前端开发测试、等等。
图片来自网络
4、手机产品设计
包括手机界面设计、iOS/Android界面设计、微信公众平台、html5设计开发、手机网站设计开发等。
5、软件界面设计
包括Windows软件界面设计、MacOS软件界面设计、车载软件界面、TV界面、其他终端软件界面等。
6、品牌和平面设计
包括标志设计及企业VI系统、产品平面设计、手绘插画、二维动画、广告设计等。
产品设计师了解品牌吗?
1、品牌不仅仅是商标
当您想到一个品牌时,您首先想到的可能是徽标。今天,标志无处不在。您每天可能会遇到数百个,并认出其中的一千个。虽然徽标是品牌的有力象征,但徽标不是品牌。LOGO是品牌标识的重要组成部分,也是品牌方程式的一半。品牌的核心是人与人之间的联系和交流。品牌是基于思想、情感和共享经验精心打造的与人们的关系。
图片来自网络
2、品牌识别:目的、个性和 POV
为了与人交流,好的品牌就像人:他们发展出独特的个性、外表和交流方式。这些特征成为品牌标识的一部分,应体现其鲜明的个性和统一的目的。创意人员、战略家和高管都经常被要求帮助定义这种身份,其中可能包括许多组成部分。
3、品牌体验:界面、交互和情感
然而,身份系统本身并没有多大意义:品牌和人只能通过表达他们的个性来发展关系。品牌通过体验与世界交流,体验是一条双向的街道。我们的经验迅速定义了他们与品牌的关系,并逐渐定义了品牌本身。锁定品牌体验至关重要。
4、把它们放在一起
当一个品牌以一种与合适的人产生共鸣的方式表达其身份时,它是最成功的。想想许多国际知名品牌,它们通过一致的体验呈现出清晰、独特的身份,这在很大程度上与目标受众建立了牢固的联系——不仅创造了新客户,还创造了忠实的粉丝。
5、为什么品牌很重要
品牌是影响力和行动力的强大工具。了解您的品牌可以帮助您在下次设计产品时利用这种力量(并希望永远使用它)。
以上是faceui介绍的产品设计师品牌网站的相关内容。通过产品设计师品牌网站,了解产品设计师设计和打造品牌的能力,感受他们的设计能力和水平。
上一篇:企业品牌网站的设计风格,企业品牌设计风格网站要注意哪些点
下一篇:品牌网站设计要注意哪些问题,常见品牌网站设计风格
相关文章
最新的 文章 查看全部
网站内容设计(
产品设计师品牌网站涉及哪些内容,你知道吗?(图))

当今的产品设计往往需要很高的专业水平,这对产品设计师提出了挑战。产品设计师品牌网站有很多产品设计作品。今天就让faceui为大家介绍一下产品设计师品牌网站所涉及的内容。产品设计师了解品牌吗?
产品设计师品牌网站涉及什么
1、交互原型
包括信息架构、低保真原型、界面布局、快速原型、产品原型等。
2、产品视觉设计
包括视觉设计、设计规范与风格指南、品牌形象、图标设计、前端架构与开发等。
3、网站设计与开发
包括品牌网站设计开发、展示营销网站、电商网站、手机网站/响应式网站、前端开发测试、等等。

图片来自网络
4、手机产品设计
包括手机界面设计、iOS/Android界面设计、微信公众平台、html5设计开发、手机网站设计开发等。
5、软件界面设计
包括Windows软件界面设计、MacOS软件界面设计、车载软件界面、TV界面、其他终端软件界面等。
6、品牌和平面设计
包括标志设计及企业VI系统、产品平面设计、手绘插画、二维动画、广告设计等。
产品设计师了解品牌吗?
1、品牌不仅仅是商标
当您想到一个品牌时,您首先想到的可能是徽标。今天,标志无处不在。您每天可能会遇到数百个,并认出其中的一千个。虽然徽标是品牌的有力象征,但徽标不是品牌。LOGO是品牌标识的重要组成部分,也是品牌方程式的一半。品牌的核心是人与人之间的联系和交流。品牌是基于思想、情感和共享经验精心打造的与人们的关系。

图片来自网络
2、品牌识别:目的、个性和 POV
为了与人交流,好的品牌就像人:他们发展出独特的个性、外表和交流方式。这些特征成为品牌标识的一部分,应体现其鲜明的个性和统一的目的。创意人员、战略家和高管都经常被要求帮助定义这种身份,其中可能包括许多组成部分。
3、品牌体验:界面、交互和情感
然而,身份系统本身并没有多大意义:品牌和人只能通过表达他们的个性来发展关系。品牌通过体验与世界交流,体验是一条双向的街道。我们的经验迅速定义了他们与品牌的关系,并逐渐定义了品牌本身。锁定品牌体验至关重要。
4、把它们放在一起
当一个品牌以一种与合适的人产生共鸣的方式表达其身份时,它是最成功的。想想许多国际知名品牌,它们通过一致的体验呈现出清晰、独特的身份,这在很大程度上与目标受众建立了牢固的联系——不仅创造了新客户,还创造了忠实的粉丝。
5、为什么品牌很重要
品牌是影响力和行动力的强大工具。了解您的品牌可以帮助您在下次设计产品时利用这种力量(并希望永远使用它)。
以上是faceui介绍的产品设计师品牌网站的相关内容。通过产品设计师品牌网站,了解产品设计师设计和打造品牌的能力,感受他们的设计能力和水平。
上一篇:企业品牌网站的设计风格,企业品牌设计风格网站要注意哪些点
下一篇:品牌网站设计要注意哪些问题,常见品牌网站设计风格
相关文章
最新的 文章
网站内容设计( 关键词:网站布局设计要注意什么,乔布简历看看)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-17 13:17
关键词:网站布局设计要注意什么,乔布简历看看)
网站版面设计是一门艺术。你可以通过不同元素的排列组合来表达你想要表达的关键细节,让观众自然而然地接收到信息。那么,网站布局设计应该注意什么?
关键词:网站版式设计要注意什么,网站版式设计
1、表格布局:不要像报表一样列出网站的内容,而是善于用表格突出网站内容的层次和空间感,让人眼前一亮.
2、善用图片:网站首页要有醒目的图片,新颖的图形,漂亮的字体,独特而令人难忘。注意图片内容要有一定的实际效果,切忌夸张。图片往往可以弥补文字的不足,但不能完全替代文字,应注意避免使用过大的图片。
3、首页设计要点:根据互联网类型网站,首页设计有所不同,但有一些基本元素:logo标志、信息搜索框、全局导航栏、页脚、等等。
4、注重视觉效果:在设计网页时,一定要使用640×480和800×600的分辨率进行查看。许多浏览器使用 640x480 分辨率,虽然某些网页在 800x600 高分辨率下看起来很吸引人,但在 640x480 模式下它们可能会黯然失色。稍加努力,设计一个可以在不同分辨率下良好显示的网页。
5、首页导航和内容:细分网站的内容,方便用户根据自己的需要选择浏览相应栏目的页面。为实现清晰的分类,导航栏之间不要重复。然后我设计了网站首页的内容布局。页面的内容布局需要先分析网站的用户群需求,把用户最关注的内容放在首页最重要的位置。一般从左上到右下排列。
关于网站的版面设计,小编就在这里告诉大家。欲了解更多信息,您可以查看乔布斯的简历! 查看全部
网站内容设计(
关键词:网站布局设计要注意什么,乔布简历看看)

网站版面设计是一门艺术。你可以通过不同元素的排列组合来表达你想要表达的关键细节,让观众自然而然地接收到信息。那么,网站布局设计应该注意什么?
关键词:网站版式设计要注意什么,网站版式设计
1、表格布局:不要像报表一样列出网站的内容,而是善于用表格突出网站内容的层次和空间感,让人眼前一亮.
2、善用图片:网站首页要有醒目的图片,新颖的图形,漂亮的字体,独特而令人难忘。注意图片内容要有一定的实际效果,切忌夸张。图片往往可以弥补文字的不足,但不能完全替代文字,应注意避免使用过大的图片。
3、首页设计要点:根据互联网类型网站,首页设计有所不同,但有一些基本元素:logo标志、信息搜索框、全局导航栏、页脚、等等。
4、注重视觉效果:在设计网页时,一定要使用640×480和800×600的分辨率进行查看。许多浏览器使用 640x480 分辨率,虽然某些网页在 800x600 高分辨率下看起来很吸引人,但在 640x480 模式下它们可能会黯然失色。稍加努力,设计一个可以在不同分辨率下良好显示的网页。
5、首页导航和内容:细分网站的内容,方便用户根据自己的需要选择浏览相应栏目的页面。为实现清晰的分类,导航栏之间不要重复。然后我设计了网站首页的内容布局。页面的内容布局需要先分析网站的用户群需求,把用户最关注的内容放在首页最重要的位置。一般从左上到右下排列。
关于网站的版面设计,小编就在这里告诉大家。欲了解更多信息,您可以查看乔布斯的简历!
网站内容设计(设计一个网站的基本流程及注意事项-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-02-17 13:15
设计一个 网站 就像建造一座建筑物。这是一个具有自己特定工作流程的系统项目。这是一个循序渐进的过程,按照正常程序,制作一个好的网站。
1、确定主题
要定义您创建的 网站 的主题,网站 必须具有已定义的主题。网站 的话题没有固定的选择。应该根据个人或企业的需要来选择,但一定要明确。
2、准备材料
在确定网站的主题之后,就要准备与主题相关的材料,准备尽可能多的材料以供选择。
如何设计网站?设计 网站 的步骤是什么?
3、规划网站
网站需要规划的内容,如网站风格、网站结构、栏目设置、颜色搭配、版面设计、文字图片的使用等。这些必须在< @网站 是产生的,只有这样我们在制作网站 时才能有针对性。
4、设计网页
以上项目确定后,需要按照上述方案绘制网站的设计图。在设计过程中,对一些细节进行了修改和细化。
5、写网站
网站设计图出来后,需要根据设计图网站。这是一个复杂而细致的过程。代码编写可以按照从大到小,从整体到局部的规则来编写。写的时候要先完成大结构的写,再逐步完善小结构。先完成简单的东西,再完成复杂的东西。在设计网页时灵活使用模板可以大大提高你的写作效率。
6、上传测试
网站代码写好后,需要上传到服务器,让大家看到。ftp 工具可用于将站点代码上传到服务器。上传完成后,需要对网站的每一页进行一一测试,发现问题及时纠正。
7、宣传宣传
网站完成后,应该推广一下,让更多的朋友了解,提高网站的访问率和人气。
8、更新和维护
为了维护网站,及时修改issues,我们应该及时添加新的内容来引起我们的注意。
总结:其实做一个网站大致就是上面内容表达的意思。希望对网站的未来设计有所帮助。 查看全部
网站内容设计(设计一个网站的基本流程及注意事项-乐题库)
设计一个 网站 就像建造一座建筑物。这是一个具有自己特定工作流程的系统项目。这是一个循序渐进的过程,按照正常程序,制作一个好的网站。
1、确定主题
要定义您创建的 网站 的主题,网站 必须具有已定义的主题。网站 的话题没有固定的选择。应该根据个人或企业的需要来选择,但一定要明确。
2、准备材料
在确定网站的主题之后,就要准备与主题相关的材料,准备尽可能多的材料以供选择。

如何设计网站?设计 网站 的步骤是什么?
3、规划网站
网站需要规划的内容,如网站风格、网站结构、栏目设置、颜色搭配、版面设计、文字图片的使用等。这些必须在< @网站 是产生的,只有这样我们在制作网站 时才能有针对性。
4、设计网页
以上项目确定后,需要按照上述方案绘制网站的设计图。在设计过程中,对一些细节进行了修改和细化。
5、写网站
网站设计图出来后,需要根据设计图网站。这是一个复杂而细致的过程。代码编写可以按照从大到小,从整体到局部的规则来编写。写的时候要先完成大结构的写,再逐步完善小结构。先完成简单的东西,再完成复杂的东西。在设计网页时灵活使用模板可以大大提高你的写作效率。
6、上传测试
网站代码写好后,需要上传到服务器,让大家看到。ftp 工具可用于将站点代码上传到服务器。上传完成后,需要对网站的每一页进行一一测试,发现问题及时纠正。
7、宣传宣传
网站完成后,应该推广一下,让更多的朋友了解,提高网站的访问率和人气。
8、更新和维护
为了维护网站,及时修改issues,我们应该及时添加新的内容来引起我们的注意。
总结:其实做一个网站大致就是上面内容表达的意思。希望对网站的未来设计有所帮助。
网站内容设计( 企业网站建设设计方案师资情况学校组图五、技术可行性分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-02-16 12:01
企业网站建设设计方案师资情况学校组图五、技术可行性分析)
企业网站设计方案
一个企业网站建设设计方案是关系到一个企业网站建站成功与否的极其重要的关系。以下是工模随笔网小编为大家整理的企业网站的建设规划方案,仅供参考!
企业网站设计方案一
一、网站架设的目的和意义:
为适应信息技术的快速发展,我校需要成立“新桥小学网站”。网站建成后,网站可作为学校对外宣传的窗口和校内教师对外交流的平台,让网络更好地服务于教学.
二、网站建设目的:
为学校师生提供一些稳定、完善的网络服务,服务学校的教育教学工作,提高我校在铜陵及周边地区的知名度。三、网站规划建设进度:
这个网站是校园内的网站,不需要太多的网络服务和太深的网络层。
建议:
1、网站不超过三层。(首页、大类、大类下的子类);
2、主要开放会员功能、论坛、邮件、FTP服务。
生产周期为3个月:第一个月,搭建主网站框架,编写后台支持程序;
第二个月,完善主框架,填写框架下的内容;
第二个月会加入各种功能服务,对网站进行最终测试。
四、网站结构/栏目(请根据学校领导的需要填写大类和小类的空白,如果不够可以自行填写)
学校简介
校园情况
教学设施
教师情况
学校组图
五、技术可行性分析
1、平台开发:使用WINDOWS2000SERVER搭建服务器,使用JAVA语言编写网站后台。
2、数据库:使用小型 ACCESS 数据库
3、系统开发:拟由学校组织网站建设领导小组,交由网络中心组织者组建网站制作组进行开发制作。
4、网页设计:程功
5、艺术家:吴梦明
6、内容设计:学校领导
六、管理
1、网站制作完成后,网络中心负责维护,更新网站。
2、学校需要发布文章,图片由老师和相关部门准备好,放入指定的FTP文件夹,经管理员审核后上传至网站。
3、网站 一旦构建就不会改变,除非发生严重影响 网站 正常运行的严重错误时的维护更改。
七、管理制度(请校领导制定)
企业网站设计方案二
明确建站目的和网站定位后,开始采集相关意见,结合公司其他部门,结合公司实际情况,发挥网站的作用@网站。
这一步是前期策划中最关键的一步,因为做网站必须为公司服务,所以最有必要采集其他部门的意见和想法。这一步需要整理成文档,以便其他部门合作 在线提交部门需要开发的栏目方案。这个计划一定要充分考虑,因为如果你想把网站作为一个正式的站点来运营,你做的每一个项目栏的设置都应该有计划的。如果考虑不充分,会导致以后突然增加新的内容,破坏网站的整体规划和风格,不代表网站拍完就不行了形状。添加列,只需要结合网站的情况
网站建设规划书-网站具体分栏规划
采集其他部门的相关信息后进行整理,整理后找出重点,根据重点和公司业务重点确定网站的子栏目需要哪些,结合网站的定位,可能因为列数较多,一开始有几个项很难确定。这是一个讨论的过程,需要大家一起发表意见,反复比较,对给定的内容进行分类。类,形成 网站 列的树状列表,以清楚地表达站点结构。
然后,同理,讨论二级栏目下的子栏目,进行分类,逐一确定每个二级子栏目的首页需要放什么具体的东西,每个子栏目- 二级栏目下的栏目 需要放入哪些内容,以便栏目负责人能够清楚的了解本栏目的每一个细节和每一栏。大家讨论完之后,栏目负责人要根据讨论的结果,写一本栏目策划书。要求写得详细而具体。并且有一个统一的格式供 网站 存档。这次的计划只是第一个版本。如果以后生产过程中出现问题,要及时修改计划,并要存档。
网站施工规划书-具体设计制作(包括网站设计、制作、编程)
接下来,需要做的就是让页面设计师根据各栏目的策划书来设计页面。再次重申,在设计之前,栏目负责人要向设计师说明需要特殊处理的地方!在设计页面的时候,设计师必须根据策划书确定每一栏的具体位置和网站的整体风格。至少要提出三个不同的方案,每个方案都要考虑到公司的整体形象,结合公司的精神。设计方案拿出来后,由大家讨论敲定。
设计完成后,下一步就是实现了,制作人员负责实现网页,制作成模板。完成这个过程的同事,栏目组长应该开始采集整理各栏目的具体内容。模板完成后,栏目负责人会为每一栏添加具体内容。
网站施工和设计要同时进行,如何协调是一个比较重要的问题。虽然上述过程正在进行中,但 网站 的程序员应该处于开发程序的阶段。如果在执行过程中出现问题,程序员应及时与制作者联合,防止程序完成后的程序开发。发现问题需要大规模的反击工作。
企业网站设计3
一、施工前市场分析网站
1、相关行业的市场是什么,市场的特点是什么,公司能否在互联网上开展业务。
2、市场主要竞争对手分析,竞争对手的互联网接入及其网站规划和职能角色。
3、分析公司自身情况、公司概况、市场优势,网站可以提升哪些竞争力,建设能力网站(成本、技术、人力等) .
二、建设网站目的及功能定位(公司自行办理或与专业公司洽谈)
1、为什么要建立网站,是为了树立企业形象,推广产品,做电子商务,还是建立产业网站?是企业的基本需求还是市场发展的延伸?
2、整合公司资源,确定网站职能。根据公司需求和计划确定 网站 的功能类型:
企业型网站,应用型网站,商业型网站(行业型网站),电子商务型网站;企业网站分为企业形象类、产品推广类、网络营销类、客服类、电子商务类等。
3、根据网站的功能,确定网站应该达到的目的和功能。
4、内网建设和网站可扩展性。
三、网站技术方案(可与专业公司协商)
根据网站的能力确定网站技术方案。
1、使用自建服务器或租用虚拟主机。
2、选择操作系统,使用Window2000/NT或unix,Linux。分析投入成本、功能、开发、稳定性和安全性等。
3、使用模板进行自助建站、建站包或个性化开发。
4、网站安全措施,防黑防病毒解决方案(如果使用虚拟主机,由专业公司完成)。
5、选择什么样的动态程序和对应的数据库。如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等。
四、网站内容与实施(与专业公司讨论)
1、根据网站的用途确定网站的结构导航。
一般企业类型网站应包括:公司简介、公司新闻、产品介绍、客服、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
2、根据网站的目的和内容确定网站的积分函数。
如FLASH引导页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。
3、在网站 的结构化导航中确定每个通道的子部分。
例如,公司简介可以包括:总裁致辞、发展历程、企业文化、核心优势、生产基地、技术研发、合作伙伴、主要客户、客户评价等;客户服务可以包括:服务热线、服务目的、服务项目等。
4、确定如何实现网站 内容。
比如产品中心是使用动态程序库还是静态页面;营销网络是使用列表还是地图显示。
五、网页设计
1、网页设计美术设计要求。网页美术设计一般要与公司的整体形象一致,符合公司的CI规范。需要注意网页颜色、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
3、制定网页改版计划,比如半年到一年的大改版。
六、费用预算
1、公司网站建设费用初步预算
一般取决于企业的规模、建站的目的、上级的批准。
2、提供详细的功能说明和报价,企业进行性价比研究。
3、网站的价格从几千元到几十万元不等。如果排除基于模板的自助服务站建设(火山动力一般认为公司的网站必须是排他性的,无论大小,如果相同对企业形象影响很大)和暴利因素,网站建设成本一般与功能需求成正比。
七、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
2、数据库维护,有效利用数据是网站维护的重要一环,所以要重视数据库的维护。
3、内容的更新、调整等。
4、 制定相关网站 维修规定,将网站 维修制度化、规范化。
5、说明:动态信息的维护通常由公司相应人员进行在线更新管理;静态信息(即无动态程序数据库支持)可由专业公司维护。
八、网站测试
网站发布前应进行细致的测试,以确保正常浏览和使用。主要测试内容:
1、文字和图片是否有错误。
2、程序和数据库测试。
3、错误链接。
九、网站发布与推广 查看全部
网站内容设计(
企业网站建设设计方案师资情况学校组图五、技术可行性分析)
企业网站设计方案
一个企业网站建设设计方案是关系到一个企业网站建站成功与否的极其重要的关系。以下是工模随笔网小编为大家整理的企业网站的建设规划方案,仅供参考!

企业网站设计方案一
一、网站架设的目的和意义:
为适应信息技术的快速发展,我校需要成立“新桥小学网站”。网站建成后,网站可作为学校对外宣传的窗口和校内教师对外交流的平台,让网络更好地服务于教学.
二、网站建设目的:
为学校师生提供一些稳定、完善的网络服务,服务学校的教育教学工作,提高我校在铜陵及周边地区的知名度。三、网站规划建设进度:
这个网站是校园内的网站,不需要太多的网络服务和太深的网络层。
建议:
1、网站不超过三层。(首页、大类、大类下的子类);
2、主要开放会员功能、论坛、邮件、FTP服务。
生产周期为3个月:第一个月,搭建主网站框架,编写后台支持程序;
第二个月,完善主框架,填写框架下的内容;
第二个月会加入各种功能服务,对网站进行最终测试。
四、网站结构/栏目(请根据学校领导的需要填写大类和小类的空白,如果不够可以自行填写)
学校简介
校园情况
教学设施
教师情况
学校组图
五、技术可行性分析
1、平台开发:使用WINDOWS2000SERVER搭建服务器,使用JAVA语言编写网站后台。
2、数据库:使用小型 ACCESS 数据库
3、系统开发:拟由学校组织网站建设领导小组,交由网络中心组织者组建网站制作组进行开发制作。
4、网页设计:程功
5、艺术家:吴梦明
6、内容设计:学校领导
六、管理
1、网站制作完成后,网络中心负责维护,更新网站。
2、学校需要发布文章,图片由老师和相关部门准备好,放入指定的FTP文件夹,经管理员审核后上传至网站。
3、网站 一旦构建就不会改变,除非发生严重影响 网站 正常运行的严重错误时的维护更改。
七、管理制度(请校领导制定)
企业网站设计方案二
明确建站目的和网站定位后,开始采集相关意见,结合公司其他部门,结合公司实际情况,发挥网站的作用@网站。
这一步是前期策划中最关键的一步,因为做网站必须为公司服务,所以最有必要采集其他部门的意见和想法。这一步需要整理成文档,以便其他部门合作 在线提交部门需要开发的栏目方案。这个计划一定要充分考虑,因为如果你想把网站作为一个正式的站点来运营,你做的每一个项目栏的设置都应该有计划的。如果考虑不充分,会导致以后突然增加新的内容,破坏网站的整体规划和风格,不代表网站拍完就不行了形状。添加列,只需要结合网站的情况
网站建设规划书-网站具体分栏规划
采集其他部门的相关信息后进行整理,整理后找出重点,根据重点和公司业务重点确定网站的子栏目需要哪些,结合网站的定位,可能因为列数较多,一开始有几个项很难确定。这是一个讨论的过程,需要大家一起发表意见,反复比较,对给定的内容进行分类。类,形成 网站 列的树状列表,以清楚地表达站点结构。
然后,同理,讨论二级栏目下的子栏目,进行分类,逐一确定每个二级子栏目的首页需要放什么具体的东西,每个子栏目- 二级栏目下的栏目 需要放入哪些内容,以便栏目负责人能够清楚的了解本栏目的每一个细节和每一栏。大家讨论完之后,栏目负责人要根据讨论的结果,写一本栏目策划书。要求写得详细而具体。并且有一个统一的格式供 网站 存档。这次的计划只是第一个版本。如果以后生产过程中出现问题,要及时修改计划,并要存档。
网站施工规划书-具体设计制作(包括网站设计、制作、编程)
接下来,需要做的就是让页面设计师根据各栏目的策划书来设计页面。再次重申,在设计之前,栏目负责人要向设计师说明需要特殊处理的地方!在设计页面的时候,设计师必须根据策划书确定每一栏的具体位置和网站的整体风格。至少要提出三个不同的方案,每个方案都要考虑到公司的整体形象,结合公司的精神。设计方案拿出来后,由大家讨论敲定。
设计完成后,下一步就是实现了,制作人员负责实现网页,制作成模板。完成这个过程的同事,栏目组长应该开始采集整理各栏目的具体内容。模板完成后,栏目负责人会为每一栏添加具体内容。
网站施工和设计要同时进行,如何协调是一个比较重要的问题。虽然上述过程正在进行中,但 网站 的程序员应该处于开发程序的阶段。如果在执行过程中出现问题,程序员应及时与制作者联合,防止程序完成后的程序开发。发现问题需要大规模的反击工作。
企业网站设计3
一、施工前市场分析网站
1、相关行业的市场是什么,市场的特点是什么,公司能否在互联网上开展业务。
2、市场主要竞争对手分析,竞争对手的互联网接入及其网站规划和职能角色。
3、分析公司自身情况、公司概况、市场优势,网站可以提升哪些竞争力,建设能力网站(成本、技术、人力等) .
二、建设网站目的及功能定位(公司自行办理或与专业公司洽谈)
1、为什么要建立网站,是为了树立企业形象,推广产品,做电子商务,还是建立产业网站?是企业的基本需求还是市场发展的延伸?
2、整合公司资源,确定网站职能。根据公司需求和计划确定 网站 的功能类型:
企业型网站,应用型网站,商业型网站(行业型网站),电子商务型网站;企业网站分为企业形象类、产品推广类、网络营销类、客服类、电子商务类等。
3、根据网站的功能,确定网站应该达到的目的和功能。
4、内网建设和网站可扩展性。
三、网站技术方案(可与专业公司协商)
根据网站的能力确定网站技术方案。
1、使用自建服务器或租用虚拟主机。
2、选择操作系统,使用Window2000/NT或unix,Linux。分析投入成本、功能、开发、稳定性和安全性等。
3、使用模板进行自助建站、建站包或个性化开发。
4、网站安全措施,防黑防病毒解决方案(如果使用虚拟主机,由专业公司完成)。
5、选择什么样的动态程序和对应的数据库。如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等。
四、网站内容与实施(与专业公司讨论)
1、根据网站的用途确定网站的结构导航。
一般企业类型网站应包括:公司简介、公司新闻、产品介绍、客服、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
2、根据网站的目的和内容确定网站的积分函数。
如FLASH引导页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。
3、在网站 的结构化导航中确定每个通道的子部分。
例如,公司简介可以包括:总裁致辞、发展历程、企业文化、核心优势、生产基地、技术研发、合作伙伴、主要客户、客户评价等;客户服务可以包括:服务热线、服务目的、服务项目等。
4、确定如何实现网站 内容。
比如产品中心是使用动态程序库还是静态页面;营销网络是使用列表还是地图显示。
五、网页设计
1、网页设计美术设计要求。网页美术设计一般要与公司的整体形象一致,符合公司的CI规范。需要注意网页颜色、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
3、制定网页改版计划,比如半年到一年的大改版。
六、费用预算
1、公司网站建设费用初步预算
一般取决于企业的规模、建站的目的、上级的批准。
2、提供详细的功能说明和报价,企业进行性价比研究。
3、网站的价格从几千元到几十万元不等。如果排除基于模板的自助服务站建设(火山动力一般认为公司的网站必须是排他性的,无论大小,如果相同对企业形象影响很大)和暴利因素,网站建设成本一般与功能需求成正比。
七、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
2、数据库维护,有效利用数据是网站维护的重要一环,所以要重视数据库的维护。
3、内容的更新、调整等。
4、 制定相关网站 维修规定,将网站 维修制度化、规范化。
5、说明:动态信息的维护通常由公司相应人员进行在线更新管理;静态信息(即无动态程序数据库支持)可由专业公司维护。
八、网站测试
网站发布前应进行细致的测试,以确保正常浏览和使用。主要测试内容:
1、文字和图片是否有错误。
2、程序和数据库测试。
3、错误链接。
九、网站发布与推广
网站内容设计(企业网站制作时间的长短是很多公司都关注的问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-16 03:15
公司网站主要展示公司品牌、产品和服务的内容。网站的制作涉及到很多方面,包括网站风格、配色、图片制作等。在这个环节中,企业网站的制作时间长度是是很多企业非常关心的问题。下面我们将通过四个阶段进行具体解读。
1、架构分析
分析整个网站的结构是非常有必要的。结构良好的 网站 在后期优化和排名中更有优势。结构构建包括网站栏目构建、网站的分类、网站首页banner轮播、网站的整体风格等多方面。构建框架需要 1 个工作日。这只是一个基本时间。如果公司对 网站 框架有其他要求和设计,则需要更长的时间。
2、前台的设计和后台的搭建
企业网站制作的核心工作是网站前端和后端的设计,包括网站页面的设计、图片的制作、后台的搭建-end 函数,以及代码的编写等。对于一般的网站制作公司,这方面的制作时间稍长,通常需要一周时间。当然,如上,网站特殊定制需求的时间会延长。
3、网站程序嵌套
程序嵌套是指将整个网站中的所有网页都关联起来,使每个单独的页面实现整个网络关系,从而使每个网页可以组合网站。这方面的内容,前台的设计和后台的搭建往往同时进行,占用一个工作日。
4、网站域名注册
在网站备案等相关内容方面,网站制作前期需要同步操作。根据不同省份、不同时间段管理制度的具体要求,部分地区备案难度很大。完成斋戒只需要三天,而在某些地区则要慢得多,需要二十天。
企业版网站在生产后正式上线前需要进行测试。基本上,测试不需要太多时间。网站建立后,即可完成域名绑定,实现正常访问。时间在这方面基本上是可以忽略的。 查看全部
网站内容设计(企业网站制作时间的长短是很多公司都关注的问题)
公司网站主要展示公司品牌、产品和服务的内容。网站的制作涉及到很多方面,包括网站风格、配色、图片制作等。在这个环节中,企业网站的制作时间长度是是很多企业非常关心的问题。下面我们将通过四个阶段进行具体解读。
1、架构分析
分析整个网站的结构是非常有必要的。结构良好的 网站 在后期优化和排名中更有优势。结构构建包括网站栏目构建、网站的分类、网站首页banner轮播、网站的整体风格等多方面。构建框架需要 1 个工作日。这只是一个基本时间。如果公司对 网站 框架有其他要求和设计,则需要更长的时间。
2、前台的设计和后台的搭建
企业网站制作的核心工作是网站前端和后端的设计,包括网站页面的设计、图片的制作、后台的搭建-end 函数,以及代码的编写等。对于一般的网站制作公司,这方面的制作时间稍长,通常需要一周时间。当然,如上,网站特殊定制需求的时间会延长。
3、网站程序嵌套
程序嵌套是指将整个网站中的所有网页都关联起来,使每个单独的页面实现整个网络关系,从而使每个网页可以组合网站。这方面的内容,前台的设计和后台的搭建往往同时进行,占用一个工作日。
4、网站域名注册
在网站备案等相关内容方面,网站制作前期需要同步操作。根据不同省份、不同时间段管理制度的具体要求,部分地区备案难度很大。完成斋戒只需要三天,而在某些地区则要慢得多,需要二十天。
企业版网站在生产后正式上线前需要进行测试。基本上,测试不需要太多时间。网站建立后,即可完成域名绑定,实现正常访问。时间在这方面基本上是可以忽略的。
网站内容设计(相关专题公司网站建设一般有哪些内容组成?利用php开发网站的一般步骤 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-16 03:13
)
相关话题
公司建设的大致内容有哪些网站
2017 年 14 月 9 日 15:14:00
公司网站建设的一般组成部分有哪些?
用php开发网站的一般步骤是什么
12/5/202112:10:59
用php开发网站的一般步骤是:1、搭建PHP运行环境;2、 写需求;3、 设计数据库表;4、 to 网站结构;5、测试程序,比如数据完整性验证。本文运行环境:windows7系统,PHP7.1
构建 网站 的一般步骤
2018 年 2 月 3 日 01:08:44
前段时间,我正在学习如何构建自己的 网站。现在我将与您分享这个过程。其实构建一个网站非常简单。1.申请域名 域名就是你的网站网站。取一个简单易记、有意义的域名,然后去网站注册一个账号,然后就可以在上面申请你的域名了。申请顶级域名需要付费。一般价格如下表所示。也有一些非常昂贵的好域名。如果您无法直接在此 网站 购买域名,那么您必须首先
SEO优化的一般步骤是什么?
2018 年 4 月 3 日 01:10:43
要开始做SEO优化,首先要确定正确的方向。一般来说,我们可以分为以下六个步骤: 1.首先分析关键词,正确判断关键词的索引及其竞争。竞争程度太高了。关键词建议新手不要做,选择那些“小而美”的关键词进行优化。2 网站架构的分析,网站架构的分析一般包括删除网站结构的不良设计,实现网站的树形结构和< @网站导航和链接优化,会更有利于搜索引擎爬虫和收录的爬取。3网站目录和页面优化,即
企业建设网站一般都有哪些基本步骤
28/4/202012:14:00
现在企业只要有自己的网站,但是网站一般用几年。再过几年,网站就跟不上科技的发展了。网站再建网站,那么今天成都网站橙建公司
域名申报信息审核流程一般分为三个步骤
2020 年 8 月 26 日 21:02:00
为整顿互联网生存环境,严厉打击网络违法行为,国家网监部门对域名提出备案要求,未备案的网站将被关闭并处以罚款. 域名注册的信息审核步骤一般分为三个步骤
网站内容描述:让飘红的创意提升营销效果
15/11/2011 22:22:00
在所有 META 元标记中,网站 标题和 网站关键词 设置更容易引起注意,因为它们与 网站 排名有关。并且类似的网站版权归属、作者和网站内容描述被忽略。原因很简单。用户登录网站时,无法直接看到网站的内容描述,搜索引擎一再声明网站的内容描述仅针对整个< @网站 一种概括,不能作为确定网站 质量和权重的依据。但真的是这样吗?
网站常见问题 - 简要说明
2017 年 9 月 3 日 22:04:00
今天就用一个苗班网站一一分析讲解。市面上应该有很多类似的网站,希望通过分析给大家带来一些帮助。一、网站定位1、网站设计定位是基于自身视角而非游客(潜在客户)视角,如下导航设置所示:顺序:网站首页--供需信息--推荐产品--供需信息--关于我们--联系我们,普通访客进入网站
网站施工失败的常见原因有哪些?
21/1/202112:01:13
网站施工失败的常见原因有哪些?来源:尚品中国|类型:网站建设|当今网站建设是大势所趋,很多企业都在进行网站建设以迎头赶上,但
网站B2B 行业“标题栏设计”通用标准
2011 年 12 月 20 日 09:37:00
在B2B行业的框架设计制作过程中网站,标题栏的设计制作是工作量最大的,也是页面框架中工作量最大的。网站logo和导航栏的设计与每个页面的首页基本一致,相比起来工作量会小很多。无论是网站首页、二级栏目页、导航页还是最终内容页,一个优秀的标题栏总能让读者在不干扰文章内容的情况下,轻松快捷地找到自己想阅读的内容。页。
网站域名一般选择规则
2009 年 5 月 3 日 13:24:53
网站域名的一般选择规则 随着互联网的普及,公司和个人纷纷建立网站,想要在互联网上分一杯羹。
上海PHP的工资是多少
24/11/202015:05:01
上海PHP的平均工资是多少?其实工资是由技术能力决定的。一般来说,上海的工资在6k-20k左右。想了解真实情况的可以去Recruit网站查看公司对候选人的具体技术要求和实际薪资。
网站的seo排名一般不会有明显变化
23/7/202012:07:27
网站 的 SEO 排名一般不会有明显变化,除非搜索引擎流量特别小,这不是偶然发生的。网站一旦得到相应的权重或排名,就不要轻易改变版块和文章,甚至是文章的标题,否则
网站优化:网站内容策划要有自己的特色
13/9/2013 13:59:00
网站内容是网站 的核心和灵魂。再美的设计,再强大的功能,如果没有好的内容,也只是表象而已。
设计 网站 需要哪些步骤?
2010 年 9 月 6 日:13:57
设计 网站 需要哪些步骤?当我们进入一个网站时,首先看到和感受到的是网站的页面布局,然后是里面的内容,会不会吸引眼球呢?
查看全部
网站内容设计(相关专题公司网站建设一般有哪些内容组成?利用php开发网站的一般步骤
)
相关话题
公司建设的大致内容有哪些网站
2017 年 14 月 9 日 15:14:00
公司网站建设的一般组成部分有哪些?

用php开发网站的一般步骤是什么
12/5/202112:10:59
用php开发网站的一般步骤是:1、搭建PHP运行环境;2、 写需求;3、 设计数据库表;4、 to 网站结构;5、测试程序,比如数据完整性验证。本文运行环境:windows7系统,PHP7.1

构建 网站 的一般步骤
2018 年 2 月 3 日 01:08:44
前段时间,我正在学习如何构建自己的 网站。现在我将与您分享这个过程。其实构建一个网站非常简单。1.申请域名 域名就是你的网站网站。取一个简单易记、有意义的域名,然后去网站注册一个账号,然后就可以在上面申请你的域名了。申请顶级域名需要付费。一般价格如下表所示。也有一些非常昂贵的好域名。如果您无法直接在此 网站 购买域名,那么您必须首先

SEO优化的一般步骤是什么?
2018 年 4 月 3 日 01:10:43
要开始做SEO优化,首先要确定正确的方向。一般来说,我们可以分为以下六个步骤: 1.首先分析关键词,正确判断关键词的索引及其竞争。竞争程度太高了。关键词建议新手不要做,选择那些“小而美”的关键词进行优化。2 网站架构的分析,网站架构的分析一般包括删除网站结构的不良设计,实现网站的树形结构和< @网站导航和链接优化,会更有利于搜索引擎爬虫和收录的爬取。3网站目录和页面优化,即

企业建设网站一般都有哪些基本步骤
28/4/202012:14:00
现在企业只要有自己的网站,但是网站一般用几年。再过几年,网站就跟不上科技的发展了。网站再建网站,那么今天成都网站橙建公司

域名申报信息审核流程一般分为三个步骤
2020 年 8 月 26 日 21:02:00
为整顿互联网生存环境,严厉打击网络违法行为,国家网监部门对域名提出备案要求,未备案的网站将被关闭并处以罚款. 域名注册的信息审核步骤一般分为三个步骤

网站内容描述:让飘红的创意提升营销效果
15/11/2011 22:22:00
在所有 META 元标记中,网站 标题和 网站关键词 设置更容易引起注意,因为它们与 网站 排名有关。并且类似的网站版权归属、作者和网站内容描述被忽略。原因很简单。用户登录网站时,无法直接看到网站的内容描述,搜索引擎一再声明网站的内容描述仅针对整个< @网站 一种概括,不能作为确定网站 质量和权重的依据。但真的是这样吗?

网站常见问题 - 简要说明
2017 年 9 月 3 日 22:04:00
今天就用一个苗班网站一一分析讲解。市面上应该有很多类似的网站,希望通过分析给大家带来一些帮助。一、网站定位1、网站设计定位是基于自身视角而非游客(潜在客户)视角,如下导航设置所示:顺序:网站首页--供需信息--推荐产品--供需信息--关于我们--联系我们,普通访客进入网站

网站施工失败的常见原因有哪些?
21/1/202112:01:13
网站施工失败的常见原因有哪些?来源:尚品中国|类型:网站建设|当今网站建设是大势所趋,很多企业都在进行网站建设以迎头赶上,但

网站B2B 行业“标题栏设计”通用标准
2011 年 12 月 20 日 09:37:00
在B2B行业的框架设计制作过程中网站,标题栏的设计制作是工作量最大的,也是页面框架中工作量最大的。网站logo和导航栏的设计与每个页面的首页基本一致,相比起来工作量会小很多。无论是网站首页、二级栏目页、导航页还是最终内容页,一个优秀的标题栏总能让读者在不干扰文章内容的情况下,轻松快捷地找到自己想阅读的内容。页。

网站域名一般选择规则
2009 年 5 月 3 日 13:24:53
网站域名的一般选择规则 随着互联网的普及,公司和个人纷纷建立网站,想要在互联网上分一杯羹。

上海PHP的工资是多少
24/11/202015:05:01
上海PHP的平均工资是多少?其实工资是由技术能力决定的。一般来说,上海的工资在6k-20k左右。想了解真实情况的可以去Recruit网站查看公司对候选人的具体技术要求和实际薪资。

网站的seo排名一般不会有明显变化
23/7/202012:07:27
网站 的 SEO 排名一般不会有明显变化,除非搜索引擎流量特别小,这不是偶然发生的。网站一旦得到相应的权重或排名,就不要轻易改变版块和文章,甚至是文章的标题,否则

网站优化:网站内容策划要有自己的特色
13/9/2013 13:59:00
网站内容是网站 的核心和灵魂。再美的设计,再强大的功能,如果没有好的内容,也只是表象而已。

设计 网站 需要哪些步骤?
2010 年 9 月 6 日:13:57
设计 网站 需要哪些步骤?当我们进入一个网站时,首先看到和感受到的是网站的页面布局,然后是里面的内容,会不会吸引眼球呢?

网站内容设计(对于一个每天跟网站打交道的网站设计公司来说,只需要做好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-15 11:08
对于一个每天都和网站打交道的网站设计公司来说,如何做好企业网站设计是一个日常问题。其实设计一个好的网站并不难,只要做好以下几件事。
一、明确定位
说到定位,最重要的是弄清楚你为什么要设计网站?你设计网站的目的是什么?网站 要实现良好的长期增长,定位至关重要。一旦你有了明确的定位,你就会知道你要去哪里。更多seo和网站施工案例可以在我们的官网查看:.
二、导航
网站设计定位完成后,就要制定整个网站的布局,第一部分是开头,就像我们写文章的时候,我们肯定需要导航的。导航是标题,告诉人们您的 网站 是关于什么的。一个好的导航可以帮助浏览器快速找到他们需要的内容,从而提高用户体验。
三、布局
导航完成后,还需要了解网站的布局。其实网站如何设计布局是没有问题的。只要知道网站的定位是什么,就可以做好布局。你想设计一个更简单还是更复杂的网站取决于你的定位。
四、内容
既然已经完成了网站设计的定位、导航和布局,接下来我们要了解一个比较重要的方面,那就是内容。我们应该怎么做?你需要知道你的产品是什么,你想做什么产品这个网站,那么你的网站内容就会围绕这个产品。
五、服务
做完以上这些,我们就明白关键问题了,那就是服务,用户浏览你的网站后能得到什么效果呢?你可以在网站的设计中开发更多的功能,给你的用户留下深刻的印象。 查看全部
网站内容设计(对于一个每天跟网站打交道的网站设计公司来说,只需要做好)
对于一个每天都和网站打交道的网站设计公司来说,如何做好企业网站设计是一个日常问题。其实设计一个好的网站并不难,只要做好以下几件事。
一、明确定位
说到定位,最重要的是弄清楚你为什么要设计网站?你设计网站的目的是什么?网站 要实现良好的长期增长,定位至关重要。一旦你有了明确的定位,你就会知道你要去哪里。更多seo和网站施工案例可以在我们的官网查看:.

二、导航
网站设计定位完成后,就要制定整个网站的布局,第一部分是开头,就像我们写文章的时候,我们肯定需要导航的。导航是标题,告诉人们您的 网站 是关于什么的。一个好的导航可以帮助浏览器快速找到他们需要的内容,从而提高用户体验。
三、布局
导航完成后,还需要了解网站的布局。其实网站如何设计布局是没有问题的。只要知道网站的定位是什么,就可以做好布局。你想设计一个更简单还是更复杂的网站取决于你的定位。
四、内容
既然已经完成了网站设计的定位、导航和布局,接下来我们要了解一个比较重要的方面,那就是内容。我们应该怎么做?你需要知道你的产品是什么,你想做什么产品这个网站,那么你的网站内容就会围绕这个产品。
五、服务
做完以上这些,我们就明白关键问题了,那就是服务,用户浏览你的网站后能得到什么效果呢?你可以在网站的设计中开发更多的功能,给你的用户留下深刻的印象。
网站内容设计(使用没有失真的高质量图片使产品图片足够突出改善产品的视觉界面设计 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-15 11:05
)
使用无失真的高质量图像
让产品图片足够突出
改进产品视觉界面设计
将图像融入设计
不要只为网页设计找到一些漂亮但无用的图像,用户往往会忽略它们。相反,选择展示产品用途的图像。以醒目的视觉设计俘获用户的心。
2.移动友好 - 自适应设计
2018 年 3 月 26 日,谷歌正式宣布,经过大量测试,符合移动优先索引最佳实践的 网站 开始向移动优先索引过渡。未来,PC 和移动搜索都将基于移动页面。
我们现在的生活完全离不开手机。当用户在手机上浏览你的网站时,他们希望看到的和网页是一致的,他们需要更好的用户体验设计。自适应设计对于每个 网站 来说都是必须和必要的。
3.丰富的交互功能
优秀的交互设计网站可以给用户带来欢乐,提升用户体验。Mockplus可以帮助您快速创建交互式原型页面,使您的网站设计对用户更具吸引力。
技能:
有对比。
始终如一
正确使用动画
避免弹出式设计
优秀的表格设计
4.导航栏清晰
每个 网站 最重要的部分是它的导航菜单。这是您的 网站 访问者浏览您的 网站 的主要方式,因此确保它易于使用、简单和直观至关重要。
技能:
使用友好的副本
我们希望副本简单易懂,但我们也希望它是个人的。但重要的是不要忘记向用户解释您的 网站 的目的和工作是什么。
不超过 7 个菜单项
拥有大量菜单项只会让访问者感到困惑,他们会花更多时间阅读所有可供点击的选项。
不超过三层
可用性设计最基本的规则之一是在主页上单击三下即可获取所有信息。
您的品牌徽标应始终导航到主页
您的品牌标志不仅仅是为了美观,用户希望能够点击您的品牌返回主页。
避免下拉菜单
为什么你应该避免下拉菜单:
搜索引擎可能无法抓取下拉菜单。
当用户将鼠标移动到菜单栏以决定单击时,用户移动眼睛的速度比鼠标快得多。你给了太多的选项,这会引起用户的反感和困惑。结果,用户可能会错过重要的页面。
5.高亮键网站信息内容
用户可以通过一个与你的产品相关的关键词接触到你的网站,所以当用户浏览你的网站时,给用户你网站的主要信息内容,突出你的网站 产品。确保用户一目了然地了解您的 网站 卖点。
技能:
粗体的产品信息文本
以图片信息的形式更能吸引用户
6.一定要“留空”
“留白”可以创造出更平衡的布局,更清晰地呈现元素效果,吸引用户的注意力。
如果您正在浏览 网站,当布局太糟糕时,您将难以确定信息内容;字间距、段落间距过紧;没有足够的空白,那么这个网站的用户体验肯定很差。
留白可以很好地引导用户。如果元素过多,则会分散用户的注意力。空白可以让用户尽快找到自己需要的信息,提升用户体验。
查看全部
网站内容设计(使用没有失真的高质量图片使产品图片足够突出改善产品的视觉界面设计
)
使用无失真的高质量图像
让产品图片足够突出
改进产品视觉界面设计
将图像融入设计
不要只为网页设计找到一些漂亮但无用的图像,用户往往会忽略它们。相反,选择展示产品用途的图像。以醒目的视觉设计俘获用户的心。

2.移动友好 - 自适应设计
2018 年 3 月 26 日,谷歌正式宣布,经过大量测试,符合移动优先索引最佳实践的 网站 开始向移动优先索引过渡。未来,PC 和移动搜索都将基于移动页面。
我们现在的生活完全离不开手机。当用户在手机上浏览你的网站时,他们希望看到的和网页是一致的,他们需要更好的用户体验设计。自适应设计对于每个 网站 来说都是必须和必要的。

3.丰富的交互功能
优秀的交互设计网站可以给用户带来欢乐,提升用户体验。Mockplus可以帮助您快速创建交互式原型页面,使您的网站设计对用户更具吸引力。

技能:
有对比。

始终如一
正确使用动画

避免弹出式设计
优秀的表格设计
4.导航栏清晰
每个 网站 最重要的部分是它的导航菜单。这是您的 网站 访问者浏览您的 网站 的主要方式,因此确保它易于使用、简单和直观至关重要。
技能:
使用友好的副本
我们希望副本简单易懂,但我们也希望它是个人的。但重要的是不要忘记向用户解释您的 网站 的目的和工作是什么。
不超过 7 个菜单项
拥有大量菜单项只会让访问者感到困惑,他们会花更多时间阅读所有可供点击的选项。
不超过三层
可用性设计最基本的规则之一是在主页上单击三下即可获取所有信息。
您的品牌徽标应始终导航到主页
您的品牌标志不仅仅是为了美观,用户希望能够点击您的品牌返回主页。
避免下拉菜单
为什么你应该避免下拉菜单:
搜索引擎可能无法抓取下拉菜单。
当用户将鼠标移动到菜单栏以决定单击时,用户移动眼睛的速度比鼠标快得多。你给了太多的选项,这会引起用户的反感和困惑。结果,用户可能会错过重要的页面。

5.高亮键网站信息内容
用户可以通过一个与你的产品相关的关键词接触到你的网站,所以当用户浏览你的网站时,给用户你网站的主要信息内容,突出你的网站 产品。确保用户一目了然地了解您的 网站 卖点。
技能:
粗体的产品信息文本
以图片信息的形式更能吸引用户

6.一定要“留空”
“留白”可以创造出更平衡的布局,更清晰地呈现元素效果,吸引用户的注意力。
如果您正在浏览 网站,当布局太糟糕时,您将难以确定信息内容;字间距、段落间距过紧;没有足够的空白,那么这个网站的用户体验肯定很差。
留白可以很好地引导用户。如果元素过多,则会分散用户的注意力。空白可以让用户尽快找到自己需要的信息,提升用户体验。

网站内容设计( 一下网站建设如何让网站的核心内容突出?加科技)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-02-14 02:10
一下网站建设如何让网站的核心内容突出?加科技)
企业做网站供客户浏览。公司想向客户展示什么,客户最想浏览什么,是网站的核心内容。以下三个方面将介绍网站的构造如何让网站的核心内容脱颖而出。
一、简洁的内容结构
首先,让我们谈谈内容结构。对于网站的建设,内容结构简洁,核心内容突出。就是让浏览者一目了然地了解我们的页面传达了什么信息,基于什么内容。我们必须更加注意网站的制作。
我们的网页设计完成后,可以进行一些调整,让页面的结构更加清晰。对于页面的内容,我们需要检查一下内容是否有上下文关联,如果没有关联,或者内容太重,那么就想办法让内容更具可读性。你可以尝试对内容进行分段,适当地使用链接、图片和标题,将内容分成不同的块,这样浏览器会更容易阅读。
二、页面干净简洁
复杂的网页会降低网页的可读性和可用性,增加判断难度,降低用户体验。因此,页面的整体视觉效果应该看起来干净简洁,并且应该易于浏览者浏览。
三、简化网页
简化一个网页很容易走向另一个极端,那就是太简单了。对于网页设计来说,要回归简约的基本点,先考虑设计的核心,再考虑美化。简化网站并不意味着完全简化,去掉所有的装饰和视觉点缀。事实上,简化 网站 的目标是创建一个更简洁的界面。当我们看一些高端大气的设计时,一般都不是很复杂。如果它们更稀有,则会用最简单的元素进行解释,从而获得更好的结果。
总而言之,只有通过设计突出核心内容,才能吸引客户,增加关注度,让用户更多地停留在你的网站上,最终带来转化。
本文由成都网站建设公司、成都网站设计制作公司、成都APP开发公司、成都响应式网站建设——希望对你有所帮助!本文来自: 查看全部
网站内容设计(
一下网站建设如何让网站的核心内容突出?加科技)
企业做网站供客户浏览。公司想向客户展示什么,客户最想浏览什么,是网站的核心内容。以下三个方面将介绍网站的构造如何让网站的核心内容脱颖而出。
一、简洁的内容结构
首先,让我们谈谈内容结构。对于网站的建设,内容结构简洁,核心内容突出。就是让浏览者一目了然地了解我们的页面传达了什么信息,基于什么内容。我们必须更加注意网站的制作。
我们的网页设计完成后,可以进行一些调整,让页面的结构更加清晰。对于页面的内容,我们需要检查一下内容是否有上下文关联,如果没有关联,或者内容太重,那么就想办法让内容更具可读性。你可以尝试对内容进行分段,适当地使用链接、图片和标题,将内容分成不同的块,这样浏览器会更容易阅读。
二、页面干净简洁
复杂的网页会降低网页的可读性和可用性,增加判断难度,降低用户体验。因此,页面的整体视觉效果应该看起来干净简洁,并且应该易于浏览者浏览。
三、简化网页
简化一个网页很容易走向另一个极端,那就是太简单了。对于网页设计来说,要回归简约的基本点,先考虑设计的核心,再考虑美化。简化网站并不意味着完全简化,去掉所有的装饰和视觉点缀。事实上,简化 网站 的目标是创建一个更简洁的界面。当我们看一些高端大气的设计时,一般都不是很复杂。如果它们更稀有,则会用最简单的元素进行解释,从而获得更好的结果。
总而言之,只有通过设计突出核心内容,才能吸引客户,增加关注度,让用户更多地停留在你的网站上,最终带来转化。
本文由成都网站建设公司、成都网站设计制作公司、成都APP开发公司、成都响应式网站建设——希望对你有所帮助!本文来自:
网站内容设计( 院系网站建设中的网页设计要素!(院系CMS) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-02-13 11:20
院系网站建设中的网页设计要素!(院系CMS)
)
高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的
网站设计的三个基本要素是什么
网站设计的三个基本要素是什么?来源:尚品中国|类型:网站设计|近年来,随着网站设计越来越多元化、富有创意和个性化的特点,一个
设计 网站 需要哪些步骤?
设计 网站 需要哪些步骤?当我们进入一个网站时,首先看到和感受到的是网站的页面布局,然后是里面的内容,会不会吸引眼球呢?
如何选择网站建筑公司帮你设计网站?
如何选择网站建筑公司帮你设计网站?来源:尚品中国|类型:网站施工|目前网站的施工方式有很多种,但这些多样的选择也造成了不一致
企业 网站为清晰而设计 - 如何设计网站
企业 网站 清晰设计 - 如何设计 网站 来源:尚品中国 | 类型:网站 构造 | 一个网站的成功,跟网站之前的完成策划很重要
优秀网站的要素你做到了吗?
优秀网站的要素你做到了吗?
网站的成败——旅游设计元素网站!
网站的设计主要是考虑用户的需求。你的网站面对的是什么类型的客户,你首先要明白你的网站设计的目的是什么。,最好以上限为代价抓住那些对你最重要的领域。成本最低并为您带来最佳回报的领域。下面总结一下司图cms设计网站模板首页帮助中小旅行社建立网站的思路。战略规划和发展
B2B行业网站成功要素
B2B行业网站成功要素
商场网站建筑设计六要素
做网站的时候会有很多问题。电子商务网站的设计应该包括程序功能设计和页面外观设计。当然,这两个部分也有重叠。页面的外观设计要考虑到用户的审美习惯、使用习惯,同时也要考虑到
高质量网站结构的要素
一个高质量的网站构造应该收录哪些元素 今天,我们来谈谈一个高质量的网站构造收录哪些元素,以及如何构建一个高质量的网站。优质网站收录两个方面,第一一、以用户体验为导向;首先 ...
网站经营管理要点网站经营要素
网站运营在很多人眼里只是更新网站内容,分析数据,推动运营。其实网站的操作远不止以上内容。网站运营包括域名选择、网站框架搭建、网站维护和盈利等一系列流程。影响网站网站从一无所有到持续盈利的历程的因素有很多。影响网站运行的元素1、要选择一个适合自己的好域名,这个域名可以带网站
如何设计网站信息导航和信息流
网站设计过程中很重要的一步就是设计网站信息布局,这是决定网站整体外观和体验的关键。>信息组织模式、自营和信息生态系统三点讲解相关话题。
网站建设五要素
网站构造不仅仅是代码编写。网站建设应包括广义上的域名注册、服务器购买、网站的建设、网站的运营。到最终实现利润等等。在 网站 的构造方式中,有规则可循。关于网站的建设,具体要注意五点,也就是本文作者要讲解的网站建设五要素。下面是具体的解释。.
UI 设计的 3C:颜色、对比度和内容
在以往的商业模式中,经常强调“3C”,即公司、客户和竞争对手。在今天的UI设计领域,也有类似的三个元素。它们也是 3C,但与商业模式中的 3C 不同。它们是颜色、对比度和内容。虽然它们的基本概念并不复杂,但在实际的 UI 设计项目中,它们比看起来要复杂得多。今天的文章,我们来说说UI设计中的3C元素。
查看全部
网站内容设计(
院系网站建设中的网页设计要素!(院系CMS)
)

高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的

网站设计的三个基本要素是什么
网站设计的三个基本要素是什么?来源:尚品中国|类型:网站设计|近年来,随着网站设计越来越多元化、富有创意和个性化的特点,一个

设计 网站 需要哪些步骤?
设计 网站 需要哪些步骤?当我们进入一个网站时,首先看到和感受到的是网站的页面布局,然后是里面的内容,会不会吸引眼球呢?

如何选择网站建筑公司帮你设计网站?
如何选择网站建筑公司帮你设计网站?来源:尚品中国|类型:网站施工|目前网站的施工方式有很多种,但这些多样的选择也造成了不一致

企业 网站为清晰而设计 - 如何设计网站
企业 网站 清晰设计 - 如何设计 网站 来源:尚品中国 | 类型:网站 构造 | 一个网站的成功,跟网站之前的完成策划很重要

优秀网站的要素你做到了吗?
优秀网站的要素你做到了吗?

网站的成败——旅游设计元素网站!
网站的设计主要是考虑用户的需求。你的网站面对的是什么类型的客户,你首先要明白你的网站设计的目的是什么。,最好以上限为代价抓住那些对你最重要的领域。成本最低并为您带来最佳回报的领域。下面总结一下司图cms设计网站模板首页帮助中小旅行社建立网站的思路。战略规划和发展

B2B行业网站成功要素
B2B行业网站成功要素
商场网站建筑设计六要素
做网站的时候会有很多问题。电子商务网站的设计应该包括程序功能设计和页面外观设计。当然,这两个部分也有重叠。页面的外观设计要考虑到用户的审美习惯、使用习惯,同时也要考虑到

高质量网站结构的要素
一个高质量的网站构造应该收录哪些元素 今天,我们来谈谈一个高质量的网站构造收录哪些元素,以及如何构建一个高质量的网站。优质网站收录两个方面,第一一、以用户体验为导向;首先 ...

网站经营管理要点网站经营要素
网站运营在很多人眼里只是更新网站内容,分析数据,推动运营。其实网站的操作远不止以上内容。网站运营包括域名选择、网站框架搭建、网站维护和盈利等一系列流程。影响网站网站从一无所有到持续盈利的历程的因素有很多。影响网站运行的元素1、要选择一个适合自己的好域名,这个域名可以带网站

如何设计网站信息导航和信息流
网站设计过程中很重要的一步就是设计网站信息布局,这是决定网站整体外观和体验的关键。>信息组织模式、自营和信息生态系统三点讲解相关话题。

网站建设五要素
网站构造不仅仅是代码编写。网站建设应包括广义上的域名注册、服务器购买、网站的建设、网站的运营。到最终实现利润等等。在 网站 的构造方式中,有规则可循。关于网站的建设,具体要注意五点,也就是本文作者要讲解的网站建设五要素。下面是具体的解释。.

UI 设计的 3C:颜色、对比度和内容
在以往的商业模式中,经常强调“3C”,即公司、客户和竞争对手。在今天的UI设计领域,也有类似的三个元素。它们也是 3C,但与商业模式中的 3C 不同。它们是颜色、对比度和内容。虽然它们的基本概念并不复杂,但在实际的 UI 设计项目中,它们比看起来要复杂得多。今天的文章,我们来说说UI设计中的3C元素。

网站内容设计( 布局基础理念网站是否受欢迎固然要看网站的基本元素)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-13 11:19
布局基础理念网站是否受欢迎固然要看网站的基本元素)
认识网页的基本元素
布局基本概念
网站是否受欢迎取决于网站的内部结构、早期定位和网站内容,但网站中的单个网页是否好看,易于操作也很重要。重要的是,这涉及到网页布局设计的问题。随着Web标准的推进,网页布局设计不再像HTML时代那样难,因此浏览器对网页布局的评价也越来越关键。
【了解网页的基本要素】
网站的基本元素是网页,每个网页构成一个完整的网站网页。一个网页的基本元素包括标题、网站LOGO、页眉、页脚、主要内容、功能区、导航区、广告栏等。这些元素在网页上的排列就是网页的整体布局。网页。
1.标题
每个网页的最顶部是一条信息。此信息通常出现在浏览器的标题栏中,而不是网页中,但此信息也是网页布局的一部分。这条信息是对本页主要内容的提示,即标题。
2. 网站标志
LOGO是网站业主宣传自己形象的工具。LOGO体现了这个网站的文化内涵和内容定位。可以说LOGO是网站最吸引人、最容易记住的标志。如果 网站 的所有者已经导入了 CIS 系统,那么 logo 的设计必须符合 CIS 设置。如果车主不导入CIS,LOGO设计要根据网站的文化内涵和内容定位。无论如何,网站LOGO的设计应该在网站制作的前期进行,这样从网站的长远发展来看,一个可以长期使用的设计,最能代表网站的标志。网站中LOGO的位置 更醒目,目的是让它脱颖而出,容易被人识别和记住。在二级页面中,页眉位置通常是为徽标保留的。此外,标志通常设计为可以返回主页的超链接。
说明CIS简称CI,全称Corporate Identity System。
3.标题
页面的顶部是页面的标题。并非所有网页中都存在页眉,并且某些特殊网页的页眉没有明确划分。header在页面中往往处于非常重要的位置,很容易引起浏览器的注意,所以很多网站会在header中
设置这个网站的内容是为了宣传本书的内容,比如网站的目的、网站LOGO等,还有一些网站租用这个“黄金地段”作为广告空间。
4. 正文内容
主要内容是网页中最重要的元素。主要内容不完整,往往由下一级内容的标题、内容摘要、内容摘录的超链接组成。借助超链接,主要内容可以用一页高度概括几页所表达的内容,首页的主要内容甚至可以在一页中高度概括整个网站的内容。
主要内容一般由图片和文档组成,一些网站的主要内容中还加入了一些视频、音频等多媒体文件。由于人们的阅读习惯是从上到下、从左到右,所以主要内容的内容分布也符合这个规律,内容是按照从重要到不重要的顺序排列的,所以在主要内容中,左上角的内容是最重要的。的。
5. 页脚
网页的底部称为页脚,页脚部分通常用于介绍网站所有者的具体信息和联系方式,如姓名、地址、联系方式、版权信息等. 部分内容制作成标题式的超链接,引导浏览者进一步了解详细内容。
6. 功能区
功能区是 网站 主要功能的集中表示。通常位于网页的右上角或右侧边栏。功能区包括:电子邮件、信息发布、用户名注册、登录网站等。有的网站利用IP定位功能定位浏览器的位置,然后在功能区显示本地天气、新闻等个性化信息。
7. 导航区
如果主要内容部分很重要,导航区的重要性堪比导航区,甚至导航区的设计也可以成为一个独立的设计,媲美网页的排版设计。导航区域之所以重要,是因为它的位置会影响整个网页布局的设计。导航区一般分为左、右、上、下4个位置。一般网站使用的导航区域是单一的,但也有一些网站为了让网页更方便浏览者操作,增加可访问性,经常使用多导航技术,比如雅虎o!网站使用左侧导航和底部导航的组合。但无论使用多少导航区域,
8. 广告区
广告区是网站 用于盈利或自我展示的区域。通常位于网页的页眉、右侧和底部。广告区的内容主要是文字、图片和Flash动画。广告效果是通过吸引访问者点击链接来实现的。整个网站的布局非常重要,广告区域要明显、合理、醒目。 查看全部
网站内容设计(
布局基础理念网站是否受欢迎固然要看网站的基本元素)
认识网页的基本元素
布局基本概念
网站是否受欢迎取决于网站的内部结构、早期定位和网站内容,但网站中的单个网页是否好看,易于操作也很重要。重要的是,这涉及到网页布局设计的问题。随着Web标准的推进,网页布局设计不再像HTML时代那样难,因此浏览器对网页布局的评价也越来越关键。
【了解网页的基本要素】
网站的基本元素是网页,每个网页构成一个完整的网站网页。一个网页的基本元素包括标题、网站LOGO、页眉、页脚、主要内容、功能区、导航区、广告栏等。这些元素在网页上的排列就是网页的整体布局。网页。
1.标题
每个网页的最顶部是一条信息。此信息通常出现在浏览器的标题栏中,而不是网页中,但此信息也是网页布局的一部分。这条信息是对本页主要内容的提示,即标题。
2. 网站标志
LOGO是网站业主宣传自己形象的工具。LOGO体现了这个网站的文化内涵和内容定位。可以说LOGO是网站最吸引人、最容易记住的标志。如果 网站 的所有者已经导入了 CIS 系统,那么 logo 的设计必须符合 CIS 设置。如果车主不导入CIS,LOGO设计要根据网站的文化内涵和内容定位。无论如何,网站LOGO的设计应该在网站制作的前期进行,这样从网站的长远发展来看,一个可以长期使用的设计,最能代表网站的标志。网站中LOGO的位置 更醒目,目的是让它脱颖而出,容易被人识别和记住。在二级页面中,页眉位置通常是为徽标保留的。此外,标志通常设计为可以返回主页的超链接。
说明CIS简称CI,全称Corporate Identity System。
3.标题
页面的顶部是页面的标题。并非所有网页中都存在页眉,并且某些特殊网页的页眉没有明确划分。header在页面中往往处于非常重要的位置,很容易引起浏览器的注意,所以很多网站会在header中
设置这个网站的内容是为了宣传本书的内容,比如网站的目的、网站LOGO等,还有一些网站租用这个“黄金地段”作为广告空间。
4. 正文内容
主要内容是网页中最重要的元素。主要内容不完整,往往由下一级内容的标题、内容摘要、内容摘录的超链接组成。借助超链接,主要内容可以用一页高度概括几页所表达的内容,首页的主要内容甚至可以在一页中高度概括整个网站的内容。
主要内容一般由图片和文档组成,一些网站的主要内容中还加入了一些视频、音频等多媒体文件。由于人们的阅读习惯是从上到下、从左到右,所以主要内容的内容分布也符合这个规律,内容是按照从重要到不重要的顺序排列的,所以在主要内容中,左上角的内容是最重要的。的。
5. 页脚
网页的底部称为页脚,页脚部分通常用于介绍网站所有者的具体信息和联系方式,如姓名、地址、联系方式、版权信息等. 部分内容制作成标题式的超链接,引导浏览者进一步了解详细内容。
6. 功能区
功能区是 网站 主要功能的集中表示。通常位于网页的右上角或右侧边栏。功能区包括:电子邮件、信息发布、用户名注册、登录网站等。有的网站利用IP定位功能定位浏览器的位置,然后在功能区显示本地天气、新闻等个性化信息。
7. 导航区
如果主要内容部分很重要,导航区的重要性堪比导航区,甚至导航区的设计也可以成为一个独立的设计,媲美网页的排版设计。导航区域之所以重要,是因为它的位置会影响整个网页布局的设计。导航区一般分为左、右、上、下4个位置。一般网站使用的导航区域是单一的,但也有一些网站为了让网页更方便浏览者操作,增加可访问性,经常使用多导航技术,比如雅虎o!网站使用左侧导航和底部导航的组合。但无论使用多少导航区域,
8. 广告区
广告区是网站 用于盈利或自我展示的区域。通常位于网页的页眉、右侧和底部。广告区的内容主要是文字、图片和Flash动画。广告效果是通过吸引访问者点击链接来实现的。整个网站的布局非常重要,广告区域要明显、合理、醒目。
网站内容设计(如何创建顶级导航下方网站导航?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-13 11:18
预测客户将在哪里寻找特定服务或信息片段充其量是棘手的。幸运的是,我们不必猜测:我们可以问。
客户驱动的站点地图设计
网站 的可用性非常重要,以至于政府也有自己的 网站。网站上面详述的方法之一恰好是获取完整站点地图的好方法。
卡片分类
卡片分类通过将各种主题和标题放入相关组来进行。有多种方法可以做到这一点,但这里是最简单的:
起草一份收录在 网站 中的所有信息项的列表。
修剪任何太集中(医院的粉红色瓦屋顶)或太宽(屋顶)的物品
将剩余的主题组织成 5 到 7 组相似的信息。
创建一个适用于这些主题的描述性标题:“产品”、“公司”、“服务”等。
标题成为我们的顶部导航项,并将被放置在每个页面的显着位置。
主题成为顶级导航下方的单独页面
对于复杂的站点,让多个客户端单独或分组执行此卡片分类会很有帮助。
如果您无法亲自与客户取得联系,您可以使用在线软件来执行相同的任务。
记住:
每个标题不应超过七个项目,最好是五个。
如果超过七个项目,请先尝试修剪它们
如果您无法修剪它们,请在最相关的项目下创建一个子组
这将是第二级导航。
主页上的特别说明
因为主页是唯一不限于单个类别或主题的页面,所以很容易忽略站点地图的结构,而倾向于将“一切”放在前面。
抵制在主页上放置尽可能多的信息的冲动。相反,将主页视为更深入内容的门户或门户。想一想:
引导游客的行动。他们已经登陆您的主页 - 接下来是什么?在页面结构中提供清晰的路标,引导他们进行转换。
你的主要信息。不要浪费时间欢迎人们加入您的 网站。给他们他们想要的,就在前面。
回答问题。每个主页都应该在扫描页面的最初几秒钟内回答这三个问题:
我在哪里?(这是什么网站?)
我能在这里做什么?(主要服务/产品/工具)
我该如何进行?(菜单选项、按钮选择等)
构建您的 网站 起初可能看起来具有挑战性,但如果您牢记 网站 的目标和您开发的客户角色,那么创建可靠的站点地图将比您想象的要容易。 查看全部
网站内容设计(如何创建顶级导航下方网站导航?(一))
预测客户将在哪里寻找特定服务或信息片段充其量是棘手的。幸运的是,我们不必猜测:我们可以问。
客户驱动的站点地图设计
网站 的可用性非常重要,以至于政府也有自己的 网站。网站上面详述的方法之一恰好是获取完整站点地图的好方法。
卡片分类
卡片分类通过将各种主题和标题放入相关组来进行。有多种方法可以做到这一点,但这里是最简单的:
起草一份收录在 网站 中的所有信息项的列表。
修剪任何太集中(医院的粉红色瓦屋顶)或太宽(屋顶)的物品
将剩余的主题组织成 5 到 7 组相似的信息。
创建一个适用于这些主题的描述性标题:“产品”、“公司”、“服务”等。
标题成为我们的顶部导航项,并将被放置在每个页面的显着位置。
主题成为顶级导航下方的单独页面
对于复杂的站点,让多个客户端单独或分组执行此卡片分类会很有帮助。
如果您无法亲自与客户取得联系,您可以使用在线软件来执行相同的任务。
记住:
每个标题不应超过七个项目,最好是五个。
如果超过七个项目,请先尝试修剪它们
如果您无法修剪它们,请在最相关的项目下创建一个子组
这将是第二级导航。
主页上的特别说明
因为主页是唯一不限于单个类别或主题的页面,所以很容易忽略站点地图的结构,而倾向于将“一切”放在前面。
抵制在主页上放置尽可能多的信息的冲动。相反,将主页视为更深入内容的门户或门户。想一想:
引导游客的行动。他们已经登陆您的主页 - 接下来是什么?在页面结构中提供清晰的路标,引导他们进行转换。
你的主要信息。不要浪费时间欢迎人们加入您的 网站。给他们他们想要的,就在前面。
回答问题。每个主页都应该在扫描页面的最初几秒钟内回答这三个问题:
我在哪里?(这是什么网站?)
我能在这里做什么?(主要服务/产品/工具)
我该如何进行?(菜单选项、按钮选择等)
构建您的 网站 起初可能看起来具有挑战性,但如果您牢记 网站 的目标和您开发的客户角色,那么创建可靠的站点地图将比您想象的要容易。
网站内容设计(相关专题tag是什么意思?指的是指什么 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-02-12 11:20
)
相关话题
标签是什么意思?
23/10/2017 13:50:00
首先tag是指一个标签,也可以说是一个关键词标签。Tag 标签是一种更加灵活有趣的日志分类方式。您可以为每个日志添加一个或多个标签。(tag),然后你就可以看到 BlogBus 上所有与你使用相同 Tag 的日志,方便用户查看,从而与其他用户产生更多的联系和交流。
营销=传播是什么意思?
31/8/2017 00:00:00
营销=传播是什么意思?
seo操作是什么意思?
13/5/202012:03:13
其实seo和运营是分不开的。网站操作或网络操作包括seo。如果非要解释seo操作是什么意思,可以从不同的角度来解释。通俗地讲,seo操作是指满足用户搜索查询需求的目的。
linux是什么意思
24/11/202012:05:35
本站建站服务器文章主要介绍linux是什么意思。文中的介绍很详细,有一定的参考价值。有兴趣的朋友一定要读一读!Linux 是一套免费使用和
Linuxexpect 是什么意思?
10/11/202018:03:11
本站建站服务器文章将详细解释Linuxexpect的含义。小编觉得很实用,所以分享给大家作为参考。我希望你能读到这个文章。
网站构造错误码404/502/509是什么意思?
25/10/2017 09:39:00
网站大家应该都提到了施工中的错误码。不同的错误代码有不同的解决方案。最常见的错误码无非是404、502等。网站网站优化过的朋友都知道404页面很重要。然后有一些错误代码我们不知道是什么意思,需要知道网站有什么问题。
apachetomcat 是什么意思
2012 年 4 月 11 日:04:42
建站服务器文章会详细解释apachetomcat是什么意思。小编觉得很实用,所以分享给大家作为参考。我希望你能看完这篇文章
云服务器ecs是什么意思?
11/9/202015:03:08
网站服务器文章会和大家分享云服务器ecs是什么意思。小编觉得很有用,所以分享给大家作为参考。跟我来看看
C语言中的&是什么意思?
20/7/202015:02:32
C语言中的&是什么意思?& 符号在 C 语言中有两种含义。一个代表地址字符,是一元运算符,用于获取变量的内存地址;另一个代表位运算符,它是一种二元运算。符号,作用是转换两个数中对应的两个
apt在linux中是什么意思
9/7/202009:02:03
建站服务器文章用一个简单易懂的例子来介绍一下apt在linux中的含义。代码非常详细。有兴趣的朋友可以参考一下。我希望它对你有帮助。
ES版本的CPU是什么意思?
30/7/202012:03:45
ES版本的CPU是什么意思?CPU 的 ES 版本是指 CPU 的工程版本。之所以称为ES版,是因为该产品只提供给与处理器厂商有合作关系的用户,目的仅用于测试、评估和协助工程开发。
idc云主机管理系统是什么意思
1/6/202106:40:31
idc云主机管理系统是什么意思?这是指云主机(云服务器)的管理系统,也称为控制面板,是用于安装、部署和管理云服务器的系统。
什么是高质量的 网站 内容?
10/9/202009:04:33
什么是高质量的 网站 内容?来源:尚品中国 | 类型:网站 构造 | 每个 SEOer 都应该在他的工作中看到很多关于更新的文章。更新一些高
SEO中反向链接的解释
2016 年 11 月 1 日 14:29:00
最近,我在SEO行业的很多QQ群里看到的最常见的问题就是“反向链接在SEO中是什么意思?” 我觉得这件事无动于衷。相信很多站长都忽略了反向链接的数据。,当网站优化到第三页,或者第二页,就会出现问题,为什么我的网站上不了首页,而且外链也有帖子,< @文章也有收录,为什么排名没有上升?问题在于“逆”
SEO中反向链接的解释
2016 年 11 月 1 日 14:29:00
最近,我在SEO行业的很多QQ群里看到的最常见的问题就是“反向链接在SEO中是什么意思?” 我觉得这件事无动于衷。相信很多站长都忽略了反向链接的数据。,当网站优化到第三页,或者第二页,就会出现问题,为什么我的网站上不了首页,而且外链也有帖子,< @文章也有收录,为什么排名没有上升?问题在于“逆”
查看全部
网站内容设计(相关专题tag是什么意思?指的是指什么
)
相关话题
标签是什么意思?
23/10/2017 13:50:00
首先tag是指一个标签,也可以说是一个关键词标签。Tag 标签是一种更加灵活有趣的日志分类方式。您可以为每个日志添加一个或多个标签。(tag),然后你就可以看到 BlogBus 上所有与你使用相同 Tag 的日志,方便用户查看,从而与其他用户产生更多的联系和交流。

营销=传播是什么意思?
31/8/2017 00:00:00
营销=传播是什么意思?

seo操作是什么意思?
13/5/202012:03:13
其实seo和运营是分不开的。网站操作或网络操作包括seo。如果非要解释seo操作是什么意思,可以从不同的角度来解释。通俗地讲,seo操作是指满足用户搜索查询需求的目的。

linux是什么意思
24/11/202012:05:35
本站建站服务器文章主要介绍linux是什么意思。文中的介绍很详细,有一定的参考价值。有兴趣的朋友一定要读一读!Linux 是一套免费使用和

Linuxexpect 是什么意思?
10/11/202018:03:11
本站建站服务器文章将详细解释Linuxexpect的含义。小编觉得很实用,所以分享给大家作为参考。我希望你能读到这个文章。

网站构造错误码404/502/509是什么意思?
25/10/2017 09:39:00
网站大家应该都提到了施工中的错误码。不同的错误代码有不同的解决方案。最常见的错误码无非是404、502等。网站网站优化过的朋友都知道404页面很重要。然后有一些错误代码我们不知道是什么意思,需要知道网站有什么问题。

apachetomcat 是什么意思
2012 年 4 月 11 日:04:42
建站服务器文章会详细解释apachetomcat是什么意思。小编觉得很实用,所以分享给大家作为参考。我希望你能看完这篇文章

云服务器ecs是什么意思?
11/9/202015:03:08
网站服务器文章会和大家分享云服务器ecs是什么意思。小编觉得很有用,所以分享给大家作为参考。跟我来看看

C语言中的&是什么意思?
20/7/202015:02:32
C语言中的&是什么意思?& 符号在 C 语言中有两种含义。一个代表地址字符,是一元运算符,用于获取变量的内存地址;另一个代表位运算符,它是一种二元运算。符号,作用是转换两个数中对应的两个

apt在linux中是什么意思
9/7/202009:02:03
建站服务器文章用一个简单易懂的例子来介绍一下apt在linux中的含义。代码非常详细。有兴趣的朋友可以参考一下。我希望它对你有帮助。

ES版本的CPU是什么意思?
30/7/202012:03:45
ES版本的CPU是什么意思?CPU 的 ES 版本是指 CPU 的工程版本。之所以称为ES版,是因为该产品只提供给与处理器厂商有合作关系的用户,目的仅用于测试、评估和协助工程开发。

idc云主机管理系统是什么意思
1/6/202106:40:31
idc云主机管理系统是什么意思?这是指云主机(云服务器)的管理系统,也称为控制面板,是用于安装、部署和管理云服务器的系统。

什么是高质量的 网站 内容?
10/9/202009:04:33
什么是高质量的 网站 内容?来源:尚品中国 | 类型:网站 构造 | 每个 SEOer 都应该在他的工作中看到很多关于更新的文章。更新一些高

SEO中反向链接的解释
2016 年 11 月 1 日 14:29:00
最近,我在SEO行业的很多QQ群里看到的最常见的问题就是“反向链接在SEO中是什么意思?” 我觉得这件事无动于衷。相信很多站长都忽略了反向链接的数据。,当网站优化到第三页,或者第二页,就会出现问题,为什么我的网站上不了首页,而且外链也有帖子,< @文章也有收录,为什么排名没有上升?问题在于“逆”

SEO中反向链接的解释
2016 年 11 月 1 日 14:29:00
最近,我在SEO行业的很多QQ群里看到的最常见的问题就是“反向链接在SEO中是什么意思?” 我觉得这件事无动于衷。相信很多站长都忽略了反向链接的数据。,当网站优化到第三页,或者第二页,就会出现问题,为什么我的网站上不了首页,而且外链也有帖子,< @文章也有收录,为什么排名没有上升?问题在于“逆”

网站内容设计(影响网站权重和关键词排名的因素有很大的关系)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-11 10:10
seo行业是一个易上手难推进的行业。由于很多刚入门的seoer无法准确掌握seo的重点,特整理以下内容,仅供大家seo参考。
影响网站权重和关键词排名的因素有4个:
1.网站空间稳定性。 2.网站内容原创评分。 3.网站外部链接的数量和质量。 4.网站用户体验。
让我们仔细看看每个:
1网站空间稳定性
网站空间稳定性和网站权重与关键词排名密切相关。想象一下,如果一个搜索引擎允许 网站 获得一个整天都打不开的 关键词 的排名?如果一个搜索引擎在爬取你的网站,而网站屏蔽了它,那会是什么后果呢?搜索引擎会把你的网站放到自己的数据库里,会直接影响网站的权重。记得前段时间,我的站点也遇到了网站空间的不稳定。在他们为我解决之前,我向空间服务提供商报告了十几次。那段时间截图基本没有更新,内容也没有收录。不敢想。
建议SEO们在搭建自己的网站或公司网站时,一定要掌握好服务器。不要在起点输给你的对手。 -----重点指标★★★★★
2.网站内容原创评分
网站内容的原创率越高越好,但要求网站内容原创率达到100%几乎是不可能的。经过探索,建议您将原创的seoer内容率保持在50%以上。 网站content原创的比率越高,越能吸引搜索引擎爬虫,留住访客,增加网站的权重,在某个行业更有竞争力。
-----重点索引★★★★
3.网站外部链接的数量和质量
网站外链要有质量,很多seo教科书都有提到。 seo界有一句话“网站内容为王,链接为王”,所以我把内容放在链接前面。搜索引擎算法评估一个 网站 链接是这样的:“如果一个 网站 的内容质量足够好并且 网站 足够权威,那么同行业的站长会和你一样很乐意为您的网站做一个出站链接,因为这些网站管理员在他们的网站权威方面做得很好。”像这样的单向入站链接的数量和质量越大,对您的网站 的提升就越大。 网站链接回到网站的内容,但是你必须先做网站的内容。 -----重点指标★★★
4.网站用户体验
搜索引擎算法有一点永远不会改变:“搜索引擎永远为自己的客户而活,好的内容网站是搜索引擎想要的,也是搜索者想要的。”,所以搜索引擎将始终参考 网站 的访问量和 网站 的访问深度。如果一个网站的内容足够好,框架足够清晰,那么访问者肯定会在这个网站上停留很长时间,访问更多访问者感兴趣的页面。正是因为访问者喜欢的网站是搜索引擎必须关注的网站,所以一定要做好seo的用户体验,这对提高网站的权重有很大帮助。 -----重点指标★★ 查看全部
网站内容设计(影响网站权重和关键词排名的因素有很大的关系)
seo行业是一个易上手难推进的行业。由于很多刚入门的seoer无法准确掌握seo的重点,特整理以下内容,仅供大家seo参考。
影响网站权重和关键词排名的因素有4个:
1.网站空间稳定性。 2.网站内容原创评分。 3.网站外部链接的数量和质量。 4.网站用户体验。
让我们仔细看看每个:
1网站空间稳定性
网站空间稳定性和网站权重与关键词排名密切相关。想象一下,如果一个搜索引擎允许 网站 获得一个整天都打不开的 关键词 的排名?如果一个搜索引擎在爬取你的网站,而网站屏蔽了它,那会是什么后果呢?搜索引擎会把你的网站放到自己的数据库里,会直接影响网站的权重。记得前段时间,我的站点也遇到了网站空间的不稳定。在他们为我解决之前,我向空间服务提供商报告了十几次。那段时间截图基本没有更新,内容也没有收录。不敢想。
建议SEO们在搭建自己的网站或公司网站时,一定要掌握好服务器。不要在起点输给你的对手。 -----重点指标★★★★★
2.网站内容原创评分
网站内容的原创率越高越好,但要求网站内容原创率达到100%几乎是不可能的。经过探索,建议您将原创的seoer内容率保持在50%以上。 网站content原创的比率越高,越能吸引搜索引擎爬虫,留住访客,增加网站的权重,在某个行业更有竞争力。
-----重点索引★★★★
3.网站外部链接的数量和质量
网站外链要有质量,很多seo教科书都有提到。 seo界有一句话“网站内容为王,链接为王”,所以我把内容放在链接前面。搜索引擎算法评估一个 网站 链接是这样的:“如果一个 网站 的内容质量足够好并且 网站 足够权威,那么同行业的站长会和你一样很乐意为您的网站做一个出站链接,因为这些网站管理员在他们的网站权威方面做得很好。”像这样的单向入站链接的数量和质量越大,对您的网站 的提升就越大。 网站链接回到网站的内容,但是你必须先做网站的内容。 -----重点指标★★★
4.网站用户体验
搜索引擎算法有一点永远不会改变:“搜索引擎永远为自己的客户而活,好的内容网站是搜索引擎想要的,也是搜索者想要的。”,所以搜索引擎将始终参考 网站 的访问量和 网站 的访问深度。如果一个网站的内容足够好,框架足够清晰,那么访问者肯定会在这个网站上停留很长时间,访问更多访问者感兴趣的页面。正是因为访问者喜欢的网站是搜索引擎必须关注的网站,所以一定要做好seo的用户体验,这对提高网站的权重有很大帮助。 -----重点指标★★
网站内容设计(设计一个网站较重要的是颜色协调和导航都是较主要的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-02-09 12:19
互联网很大,很多人都在做 网站 设计,而在实际设计 网站 时,设计元素很重要,但经常被忽视。设计一个 网站 最重要的是颜色是协调的。理想情况下,您应该瞄准三种以上的主要色调。接下来是导航。颜色协调和导航是主要的事情。如果 网站 不容易被人们操纵,人们就不会花很长时间去研究它。如果 网站 更易于导航,将保留更多访问者。您准备好的 网站 内容,很棒的设计。搜索引擎可以帮助优化以带来 网站 免费的目标流量。SEO的主要和基本规则是:
1.一个好的title标签,使用主要的关键词,title标签可以给网站带来好的效果。
2. 关键字出现在 网站 上。时代似乎开始产生影响,但一般规则是关键字应占文案的 5% 左右,最好是每 1 到 2 段快速出现。
3.请求反向链接。从 网站 激活之日起请求,其他 网站 链接到 网站。搜索引擎会根据 网站 的链接数量以及 网站 的内容来提高其可见性和主题相关性。
4. 要有耐心。它需要一年左右的时间才能平静下来并在搜索引擎中获得良好的位置。所以我们必须要有耐心。
坚持这些基本原则,并且 网站 易于浏览,您应该能够获得权益,并针对万维网搜索引擎访问进行了优化。
网站建设、网络推广公司-创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站设计等。 查看全部
网站内容设计(设计一个网站较重要的是颜色协调和导航都是较主要的)
互联网很大,很多人都在做 网站 设计,而在实际设计 网站 时,设计元素很重要,但经常被忽视。设计一个 网站 最重要的是颜色是协调的。理想情况下,您应该瞄准三种以上的主要色调。接下来是导航。颜色协调和导航是主要的事情。如果 网站 不容易被人们操纵,人们就不会花很长时间去研究它。如果 网站 更易于导航,将保留更多访问者。您准备好的 网站 内容,很棒的设计。搜索引擎可以帮助优化以带来 网站 免费的目标流量。SEO的主要和基本规则是:
1.一个好的title标签,使用主要的关键词,title标签可以给网站带来好的效果。
2. 关键字出现在 网站 上。时代似乎开始产生影响,但一般规则是关键字应占文案的 5% 左右,最好是每 1 到 2 段快速出现。
3.请求反向链接。从 网站 激活之日起请求,其他 网站 链接到 网站。搜索引擎会根据 网站 的链接数量以及 网站 的内容来提高其可见性和主题相关性。
4. 要有耐心。它需要一年左右的时间才能平静下来并在搜索引擎中获得良好的位置。所以我们必须要有耐心。
坚持这些基本原则,并且 网站 易于浏览,您应该能够获得权益,并针对万维网搜索引擎访问进行了优化。
网站建设、网络推广公司-创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站设计等。
网站内容设计(网站设计中的微内容是否受到影响?(下))
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-19 10:07
无论是图形还是网站设计项目,最小的细节往往是最重要的。这是我们在概念上都知道的,对吧?
但是,您很有可能会经常发现自己处于这样一种情况,即由于时间限制,您通常会选择在最后一刻“草率地”填写这些细节,因为您已准备好结束项目,如果你有疑问,你的 网站 设计中的微内容受到影响,答案是肯定的,所以不要让这种情况发生。从一开始就计划好你需要的微内容将创造出更好、更实用的作品,这将有助于使你的整体设计比你预期的更好。
1.两种微内容
微内容实际上是一个小的内容元素。事实上,它可能是 网站 构造框架中最小的部分,当它做得足够好时,它通常是不可见的(这是一件好事)。近年来,微内容的定义不断扩大,如今人们普遍认为微内容经常被用作描述标签和行为的术语。
您可能会将微内容与以下两件事(或两者)相关联:
· 在网站 设计或应用程序中提供信息或方向的小字符串。这些词或标签可能包括有关号召性用语按钮或如何使用 网站 或游戏说明的信息。
· 引导用户输入特定 URL 的单一用途图像或动画剪辑。例如,动画 GIF 是一种流行的微内容。这个概念在营销人员和社交媒体中特别流行。
设计微内容的诀窍是将其视为片段。无论您是在设计文本、图像还是视频,信息都应该简短、易于理解并吸引用户。用户应该被微内容吸引,因为它是引导用户做什么的驱动力。
2.想想你需要用的词
想想您最近访问过的一些有趣的 网站 访问。他们在这方面表现如何?
可能是整体网站的基调,也可能是形象,但每一种形式都必须让你感受到与你和网站的联系。它易于使用,您可以找到所需的内容。即使您遇到困难,也有一些事情可以帮助您继续前进。
微内容几乎可以驱动所有这些事情。每个按钮、标签、导航菜单、标题等都是理解你面前的 网站 应该如何使用的关键元素。这些词的书写方式非常重要。
· 使用简单的短语和语言。
· 大量使用动词或词语来表达动作。
· 方向要直接明确。
· 考虑整体音调并确保它与网站的其他部分相匹配。
· 避免讲笑话或双关语,这会让你失去很多用户。
· 充分利用对比度,以便于发现和看到。
· 号召性用语的各种元素应该是可点击的(或可触发的)。
· “点击这里”指令通常被认为是最不合适的,避免使用它。
· 引导用户并不意味着你必须对他们大喊大叫,不要采取命令的语气,你的语言需要传达一个意图——他们应该点击。
· 当你无法决定时,坚持常用短语。使用它们是有原因的,因为它们是可以理解的。
3.考虑图像问题
号召性用语中的文本和图像应相互补充。但有时,图像也是微内容。这是营销人员用来为多个应用程序重新设计内容的巨大技巧。
可以这样想:你的网页设计上有一个巨大的信息图,整个图像很难在社交媒体上分享,但其中的一小部分可能值得分享。所以试着把信息图分解成更小的可用花絮来分享,然后把它们链接到你的网站。您也可以对静止图像、视频或动画执行相同的操作。
通过上面的方法,你可以得到一个内容可以被多个用户多次使用,给你的网站带来流量。聪明,对吧?
但是这个有一个很大的前提——它要求你能够正确地使用图像来有效地完成工作。
· 图像必须以媒介作为表现媒介,独立存在。
· 考虑卡片样式。
· 使用鲜艳的色彩和大胆的图形。
· 尽量减少文字的使用。
· 有目的地使用。您不应该在微内容块的侧面看到图像的其余部分。
· 设置链接,使共享内容与最终位置准确匹配。
· 充分考虑图像的各种尺寸。因为您可以在 Facebook、Twitter 或 Instagram 等不同的社交 网站 上为不同的用户选择不同的图片。
· 包括号召性用语。
· 将复杂的图像浓缩成简单的东西。微内容应仅收录一条消息或呼叫操作。
4.元素构成
现在是时候把上面的所有东西放在一起了。结合图像和文字,让人们想要与之互动。
听起来可能比实际上更简单。
这是您最终可能会尝试的技术。但我有一个建议:考虑卡牌样式。卡片式设计现在在 网站 设计中非常流行。有充分的理由,这种设计技术易于用户理解并有助于组织您的设计思维。
卡片式内容载体相当于特定的内容或动作。
在上面的例子中,看看这个概念是如何在 Junk Food Clothing 的网页设计中使用的。该公司使用卡片式社交媒体将用户带到网站,那里有类似的外观。他们使用相同的语言来鼓励相同的行动。
一旦你开始使用卡片,它们就很容易重复使用。卡片式界面对于 网站 设计或移动设计很有用。然后,每张卡片都可以在社交媒体上分享或变成名片、明信片或传单。信息可以包括文本、按钮和静止图像。因此,您可以使用这个简单工具的任何部分。
如果您想走超时尚路线,请考虑在您的卡片设计中添加 Material Design 风格。
5.更多微内容小技巧
微内容无处不在。完成设计后,您还可以考虑其他一些地方(尤其是在线共享时)。
请记住在社交媒体上使用@tags 标记用户。
· 创建令人难忘的主题标签以供分享或用于获取更多内容。
· 混合内容类型。共享动画和静止图像。
· 友好的。没有人喜欢在网上发牢骚。
· 告诉用户您希望他们做什么(确保所有按钮都正常工作!)。
总结
你的想法需要足够细致入微。
规划项目时不要忽视微内容。从 网站 本身的元素到您用来产生流量的工具,微内容旨在帮助用户更好地浏览页面或吸引他们的个人感受。请记住重用和重用现有内容,以便有足够的元素可以共享。
欢迎进群一起学习交流:587751709 查看全部
网站内容设计(网站设计中的微内容是否受到影响?(下))
无论是图形还是网站设计项目,最小的细节往往是最重要的。这是我们在概念上都知道的,对吧?
但是,您很有可能会经常发现自己处于这样一种情况,即由于时间限制,您通常会选择在最后一刻“草率地”填写这些细节,因为您已准备好结束项目,如果你有疑问,你的 网站 设计中的微内容受到影响,答案是肯定的,所以不要让这种情况发生。从一开始就计划好你需要的微内容将创造出更好、更实用的作品,这将有助于使你的整体设计比你预期的更好。
1.两种微内容
微内容实际上是一个小的内容元素。事实上,它可能是 网站 构造框架中最小的部分,当它做得足够好时,它通常是不可见的(这是一件好事)。近年来,微内容的定义不断扩大,如今人们普遍认为微内容经常被用作描述标签和行为的术语。
您可能会将微内容与以下两件事(或两者)相关联:
· 在网站 设计或应用程序中提供信息或方向的小字符串。这些词或标签可能包括有关号召性用语按钮或如何使用 网站 或游戏说明的信息。
· 引导用户输入特定 URL 的单一用途图像或动画剪辑。例如,动画 GIF 是一种流行的微内容。这个概念在营销人员和社交媒体中特别流行。
设计微内容的诀窍是将其视为片段。无论您是在设计文本、图像还是视频,信息都应该简短、易于理解并吸引用户。用户应该被微内容吸引,因为它是引导用户做什么的驱动力。
2.想想你需要用的词
想想您最近访问过的一些有趣的 网站 访问。他们在这方面表现如何?
可能是整体网站的基调,也可能是形象,但每一种形式都必须让你感受到与你和网站的联系。它易于使用,您可以找到所需的内容。即使您遇到困难,也有一些事情可以帮助您继续前进。
微内容几乎可以驱动所有这些事情。每个按钮、标签、导航菜单、标题等都是理解你面前的 网站 应该如何使用的关键元素。这些词的书写方式非常重要。
· 使用简单的短语和语言。
· 大量使用动词或词语来表达动作。
· 方向要直接明确。
· 考虑整体音调并确保它与网站的其他部分相匹配。
· 避免讲笑话或双关语,这会让你失去很多用户。
· 充分利用对比度,以便于发现和看到。
· 号召性用语的各种元素应该是可点击的(或可触发的)。
· “点击这里”指令通常被认为是最不合适的,避免使用它。
· 引导用户并不意味着你必须对他们大喊大叫,不要采取命令的语气,你的语言需要传达一个意图——他们应该点击。
· 当你无法决定时,坚持常用短语。使用它们是有原因的,因为它们是可以理解的。
3.考虑图像问题
号召性用语中的文本和图像应相互补充。但有时,图像也是微内容。这是营销人员用来为多个应用程序重新设计内容的巨大技巧。
可以这样想:你的网页设计上有一个巨大的信息图,整个图像很难在社交媒体上分享,但其中的一小部分可能值得分享。所以试着把信息图分解成更小的可用花絮来分享,然后把它们链接到你的网站。您也可以对静止图像、视频或动画执行相同的操作。
通过上面的方法,你可以得到一个内容可以被多个用户多次使用,给你的网站带来流量。聪明,对吧?
但是这个有一个很大的前提——它要求你能够正确地使用图像来有效地完成工作。
· 图像必须以媒介作为表现媒介,独立存在。
· 考虑卡片样式。
· 使用鲜艳的色彩和大胆的图形。
· 尽量减少文字的使用。
· 有目的地使用。您不应该在微内容块的侧面看到图像的其余部分。
· 设置链接,使共享内容与最终位置准确匹配。
· 充分考虑图像的各种尺寸。因为您可以在 Facebook、Twitter 或 Instagram 等不同的社交 网站 上为不同的用户选择不同的图片。
· 包括号召性用语。
· 将复杂的图像浓缩成简单的东西。微内容应仅收录一条消息或呼叫操作。
4.元素构成
现在是时候把上面的所有东西放在一起了。结合图像和文字,让人们想要与之互动。
听起来可能比实际上更简单。
这是您最终可能会尝试的技术。但我有一个建议:考虑卡牌样式。卡片式设计现在在 网站 设计中非常流行。有充分的理由,这种设计技术易于用户理解并有助于组织您的设计思维。
卡片式内容载体相当于特定的内容或动作。
在上面的例子中,看看这个概念是如何在 Junk Food Clothing 的网页设计中使用的。该公司使用卡片式社交媒体将用户带到网站,那里有类似的外观。他们使用相同的语言来鼓励相同的行动。
一旦你开始使用卡片,它们就很容易重复使用。卡片式界面对于 网站 设计或移动设计很有用。然后,每张卡片都可以在社交媒体上分享或变成名片、明信片或传单。信息可以包括文本、按钮和静止图像。因此,您可以使用这个简单工具的任何部分。
如果您想走超时尚路线,请考虑在您的卡片设计中添加 Material Design 风格。
5.更多微内容小技巧
微内容无处不在。完成设计后,您还可以考虑其他一些地方(尤其是在线共享时)。
请记住在社交媒体上使用@tags 标记用户。
· 创建令人难忘的主题标签以供分享或用于获取更多内容。
· 混合内容类型。共享动画和静止图像。
· 友好的。没有人喜欢在网上发牢骚。
· 告诉用户您希望他们做什么(确保所有按钮都正常工作!)。
总结
你的想法需要足够细致入微。
规划项目时不要忽视微内容。从 网站 本身的元素到您用来产生流量的工具,微内容旨在帮助用户更好地浏览页面或吸引他们的个人感受。请记住重用和重用现有内容,以便有足够的元素可以共享。
欢迎进群一起学习交流:587751709
网站内容设计(人人文库网上搜索的几种方法,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-18 22:01
《Task 3_Marketing 网站 Content Design》由会员共享,可在线阅读。更多关于“任务3_营销网站内容设计(35页珍藏版)”的信息,请访问人人图书馆在线搜索。
1、分析什么是内容的任务,内容就是在你的网站上有用户想要的信息,不只是文字,甚至可能只是一张小图。就像视频网站,视频就是内容;购物网站,产品就是内容;design网站,风格设计就是内容等。内容不一定等同于文字。只是从我们的SEO/SEM营销人员那里,我们更喜欢的是文字内容,搜索引擎对文字的理解非常好。任务分析网站的内容和书的正文一样重要。没有书的内页,再漂亮的封面,也不过是一个空壳美丽的纸盘;如果书的内容杂乱无章,或者不符合书名,买书的人会很生气,很生气。网站也是一样,如果网站没有内容,再美也不配叫网站;
2、如果网站的内容杂乱无章,或者与站名无关,那么不小心介入的观众肯定会很伤心,很不开心。一个好的网站必须有一个好的网站内容策略,否则推广再好,也得不到用户的信任,也无法发展好。很多网站运营商或者站长都把网站的希望都寄托在了推广上,却忽略了内容的重要性;或了解内容的重要性,但不知道如何制定正确的内容策略。网站内容策略制定网站内容策略,在保证用户能够获得他们想要的信息的同时,还要考虑搜索引擎是否可以索引这些信息,
3、要获得潜在用户,必须考虑网站内容和搜索引擎的结合。那么如何为 网站 制定内容策略呢?网站内容政策网站内容政策注意1.我们需要什么内容?2.用户如何找到我们的内容?3.创建网站内容时应该考虑哪些问题?网站内容政策1.我们需要什么内容?这是一个关于内容定位的问题,我们需要什么样的内容,用户对什么样的内容感兴趣?举个简单的例子来说明:一个旅游网站需要知道人们现在喜欢去哪里旅游,比如国内哪个省份是旅游热点,哪个国家是出境旅游热点城市,等等 网站 内容政策网站内容政策2.用户如何找到我们的内容?这涉及站点内部和外部的问题。站内问题主要是网站的内容布局,
4、风格,站外就是如何让用户在网上找到自己的网站信息。站内问题更多与用户体验有关,而站外问题更多与搜索引擎和SEO有关。网站Content Strategy Main Column Section Sub-Columns网站Content Strategy网站Content Strategy3.创建网站内容应该考虑哪些问题?谁是我的目标客户群?他在哪里?他们会喜欢我的内容吗?如果我是 网站 浏览者,我们可以对网站的内容感到满意吗?谁能帮我创造好点子,好点子?还有其他 网站 有趣的东西/功能吗?我可以将这些有趣的东西/功能添加到我的 网站 中吗?没有人因为 网站 内容而访问我的 网站 吗?网站内容政策网站
5、内容更新功能推荐智能推荐安全服务官方说明建立信誉和信任友情链接快捷方式内容推荐第一个任务:体现站点的logo和使命第一个任务:体现站点的logo和使命第二个任务:网站导航和站点层次结构第三个任务: 搜索第4个任务:引导阅读第5个任务:内容更新第6个任务:登录和注册第7个任务:快捷方式第8个任务任务:友情链接第9个任务:让用户看到他在找什么,对原版《宁月》的诚信和信任技能培训》 公司网站优化主栏布局和副栏设计版块网站如何做内容策略让用户更受欢迎1、网页
6、内容是可分享的 你的网站内容应该和网站的整体规范有关,也就是网站在宣传什么。您必须清楚您的目标群体和用户。很明显,目标群体和目标受众直接决定了要发布的内容。网站 对访问者的第一印象是分享。让访问者觉得这个网站能给她带来很多东西,她一定会喜欢浏览的。案例网站内容策略2、网页内容是交流性的网站,更新的内容不能都是知识和理论的东西,一定要能和用户互动,引起讨论,可以让更多的用户提出问题和发表意见。您还必须回复用户' s 信息及时。一旦用户对你的内容有点兴趣并喜欢你的网站,你就必须坚持。发布更多互动内容,让用户呼叫您的 网站 浏览受众。
7、网站内容策略3、网页内容互助网站除了分享交流,最好做到互助。很多人在买东西,肯定会遇到很多自己不知道的东西。这时候,你的网站内容应该让客户找到答案,让客户自己排除问题,并且在你的网站网站能够学到有用的东西。当你的网站浏览用户,访问你的网站,让她感觉良好、乐于助人、正式,相信你的网站,你网站的产品也会被客户,自然会给你的网站带来好处。网站内容策略和软营销都是从消费者的角度写的,并被其他人推荐。抱着试一试的态度,以后用什么产品,怎么样好,硬营销从分享的角度来写。我公司是你在做什么,你在卖什么产品,被拒绝伪原创复制过来,一点点
8、我做了一些小改动,但大部分都是无效的网站好的内容策略伪原创怎么做?1、修改标题是关键例子:改善肤色的5个小技巧 3个提亮肤色的小技巧 3个改善肤色的小技巧 复制下来在搜索引擎上搜索看看有没有人用过这个标题标题的,或者如果用的人多,那就改成:2012年最新的3个护肤技巧@关键词上网一搜,找到3篇与产品关键词相关的文章文章 ,第一条文章取正文的第一段,第二条取中间部分,第三条文章取正文的最后一段,然后将这3段组合成一个新文章 文章。这个文章的上下文肯定是看不懂的,写给消费者看的。接下来需要修改文章的文字,使上下连接相连。
9、一致。网站内容策略原创内容原创内容是SEO的重要组成部分,但只要你多关注身边的事物,这并不难原创。比如你是xxx品牌服装的批发商,你可以结合这个行业的新闻,发表自己的看法。整理一下原创文章也不错,虽然站长本人不是新闻源。更新网站的时候,我也会看看别人的网站,别人的博客都更新了文章,然后你可以写下自己的想法,同意不同意也可以说补充说明,不怕写不好。原创方法:表达知识、技术、想法和看法是原创。网站
10、为了赶人,相信大家都看过这个标题:1985的孩子们出来炫耀;90你要注意了;2、内容、形式、语言简洁中肯,不要太老套,加上一些字幕,通俗易懂,通俗易懂,加上一些图片介绍也不错使 文章 色彩缤纷。一般来说,清晰的结构是内容编辑的重要细节。同样,文章 是 1000 个单词。使用超大段落的结构和使用小标题、小段落、列出要点得到的效果,绝对是天壤之别。提升网站内容策略技巧一、提升流量网站内容策略提升流量(PV)的关键是什么?这很简单,让用户大量点击网站的页面,阅读网站的内容。浏览的页面越多,流量自然就越高。那么我们怎样才能增加用户的点击行为呢?1、根据用户喜好增加
11、对应的文章数。注意这里所说的文章是指用户喜欢的内容。2、增强相关文章之间的相关性。比如最后的文章页面的推荐文章,正文中的文字链接,关键词链接,文章末尾的相关新闻,推荐阅读,图片链接等3、增加页数和操作步骤。比如,可以一步完成的操作,改为两步;可以一页显示的内容改为两页。比如增加文章页面的数量,在下载页面增加跳转页面等4、娱乐内容。对于网友来说,在线娱乐才是终极目标,所以想要增加网站的粘性和流量,合适的娱乐内容是必不可少的。比如商业中最常用的把戏网站:各种美妆馆。5、其他方法。比如设置一些自动功能,比如很多图片网站经常用到的自动翻页功能。提升网站内容策略技巧二、提升网站
<p>12、IP的内容策略和PV与IP息息相关。再说说提升IP相关的内容策略。1、SEO,永远是主旋律。2、足够的内容。内容页面越多, 查看全部
网站内容设计(人人文库网上搜索的几种方法,你知道吗?)
《Task 3_Marketing 网站 Content Design》由会员共享,可在线阅读。更多关于“任务3_营销网站内容设计(35页珍藏版)”的信息,请访问人人图书馆在线搜索。
1、分析什么是内容的任务,内容就是在你的网站上有用户想要的信息,不只是文字,甚至可能只是一张小图。就像视频网站,视频就是内容;购物网站,产品就是内容;design网站,风格设计就是内容等。内容不一定等同于文字。只是从我们的SEO/SEM营销人员那里,我们更喜欢的是文字内容,搜索引擎对文字的理解非常好。任务分析网站的内容和书的正文一样重要。没有书的内页,再漂亮的封面,也不过是一个空壳美丽的纸盘;如果书的内容杂乱无章,或者不符合书名,买书的人会很生气,很生气。网站也是一样,如果网站没有内容,再美也不配叫网站;
2、如果网站的内容杂乱无章,或者与站名无关,那么不小心介入的观众肯定会很伤心,很不开心。一个好的网站必须有一个好的网站内容策略,否则推广再好,也得不到用户的信任,也无法发展好。很多网站运营商或者站长都把网站的希望都寄托在了推广上,却忽略了内容的重要性;或了解内容的重要性,但不知道如何制定正确的内容策略。网站内容策略制定网站内容策略,在保证用户能够获得他们想要的信息的同时,还要考虑搜索引擎是否可以索引这些信息,
3、要获得潜在用户,必须考虑网站内容和搜索引擎的结合。那么如何为 网站 制定内容策略呢?网站内容政策网站内容政策注意1.我们需要什么内容?2.用户如何找到我们的内容?3.创建网站内容时应该考虑哪些问题?网站内容政策1.我们需要什么内容?这是一个关于内容定位的问题,我们需要什么样的内容,用户对什么样的内容感兴趣?举个简单的例子来说明:一个旅游网站需要知道人们现在喜欢去哪里旅游,比如国内哪个省份是旅游热点,哪个国家是出境旅游热点城市,等等 网站 内容政策网站内容政策2.用户如何找到我们的内容?这涉及站点内部和外部的问题。站内问题主要是网站的内容布局,
4、风格,站外就是如何让用户在网上找到自己的网站信息。站内问题更多与用户体验有关,而站外问题更多与搜索引擎和SEO有关。网站Content Strategy Main Column Section Sub-Columns网站Content Strategy网站Content Strategy3.创建网站内容应该考虑哪些问题?谁是我的目标客户群?他在哪里?他们会喜欢我的内容吗?如果我是 网站 浏览者,我们可以对网站的内容感到满意吗?谁能帮我创造好点子,好点子?还有其他 网站 有趣的东西/功能吗?我可以将这些有趣的东西/功能添加到我的 网站 中吗?没有人因为 网站 内容而访问我的 网站 吗?网站内容政策网站
5、内容更新功能推荐智能推荐安全服务官方说明建立信誉和信任友情链接快捷方式内容推荐第一个任务:体现站点的logo和使命第一个任务:体现站点的logo和使命第二个任务:网站导航和站点层次结构第三个任务: 搜索第4个任务:引导阅读第5个任务:内容更新第6个任务:登录和注册第7个任务:快捷方式第8个任务任务:友情链接第9个任务:让用户看到他在找什么,对原版《宁月》的诚信和信任技能培训》 公司网站优化主栏布局和副栏设计版块网站如何做内容策略让用户更受欢迎1、网页
6、内容是可分享的 你的网站内容应该和网站的整体规范有关,也就是网站在宣传什么。您必须清楚您的目标群体和用户。很明显,目标群体和目标受众直接决定了要发布的内容。网站 对访问者的第一印象是分享。让访问者觉得这个网站能给她带来很多东西,她一定会喜欢浏览的。案例网站内容策略2、网页内容是交流性的网站,更新的内容不能都是知识和理论的东西,一定要能和用户互动,引起讨论,可以让更多的用户提出问题和发表意见。您还必须回复用户' s 信息及时。一旦用户对你的内容有点兴趣并喜欢你的网站,你就必须坚持。发布更多互动内容,让用户呼叫您的 网站 浏览受众。
7、网站内容策略3、网页内容互助网站除了分享交流,最好做到互助。很多人在买东西,肯定会遇到很多自己不知道的东西。这时候,你的网站内容应该让客户找到答案,让客户自己排除问题,并且在你的网站网站能够学到有用的东西。当你的网站浏览用户,访问你的网站,让她感觉良好、乐于助人、正式,相信你的网站,你网站的产品也会被客户,自然会给你的网站带来好处。网站内容策略和软营销都是从消费者的角度写的,并被其他人推荐。抱着试一试的态度,以后用什么产品,怎么样好,硬营销从分享的角度来写。我公司是你在做什么,你在卖什么产品,被拒绝伪原创复制过来,一点点
8、我做了一些小改动,但大部分都是无效的网站好的内容策略伪原创怎么做?1、修改标题是关键例子:改善肤色的5个小技巧 3个提亮肤色的小技巧 3个改善肤色的小技巧 复制下来在搜索引擎上搜索看看有没有人用过这个标题标题的,或者如果用的人多,那就改成:2012年最新的3个护肤技巧@关键词上网一搜,找到3篇与产品关键词相关的文章文章 ,第一条文章取正文的第一段,第二条取中间部分,第三条文章取正文的最后一段,然后将这3段组合成一个新文章 文章。这个文章的上下文肯定是看不懂的,写给消费者看的。接下来需要修改文章的文字,使上下连接相连。
9、一致。网站内容策略原创内容原创内容是SEO的重要组成部分,但只要你多关注身边的事物,这并不难原创。比如你是xxx品牌服装的批发商,你可以结合这个行业的新闻,发表自己的看法。整理一下原创文章也不错,虽然站长本人不是新闻源。更新网站的时候,我也会看看别人的网站,别人的博客都更新了文章,然后你可以写下自己的想法,同意不同意也可以说补充说明,不怕写不好。原创方法:表达知识、技术、想法和看法是原创。网站
10、为了赶人,相信大家都看过这个标题:1985的孩子们出来炫耀;90你要注意了;2、内容、形式、语言简洁中肯,不要太老套,加上一些字幕,通俗易懂,通俗易懂,加上一些图片介绍也不错使 文章 色彩缤纷。一般来说,清晰的结构是内容编辑的重要细节。同样,文章 是 1000 个单词。使用超大段落的结构和使用小标题、小段落、列出要点得到的效果,绝对是天壤之别。提升网站内容策略技巧一、提升流量网站内容策略提升流量(PV)的关键是什么?这很简单,让用户大量点击网站的页面,阅读网站的内容。浏览的页面越多,流量自然就越高。那么我们怎样才能增加用户的点击行为呢?1、根据用户喜好增加
11、对应的文章数。注意这里所说的文章是指用户喜欢的内容。2、增强相关文章之间的相关性。比如最后的文章页面的推荐文章,正文中的文字链接,关键词链接,文章末尾的相关新闻,推荐阅读,图片链接等3、增加页数和操作步骤。比如,可以一步完成的操作,改为两步;可以一页显示的内容改为两页。比如增加文章页面的数量,在下载页面增加跳转页面等4、娱乐内容。对于网友来说,在线娱乐才是终极目标,所以想要增加网站的粘性和流量,合适的娱乐内容是必不可少的。比如商业中最常用的把戏网站:各种美妆馆。5、其他方法。比如设置一些自动功能,比如很多图片网站经常用到的自动翻页功能。提升网站内容策略技巧二、提升网站
<p>12、IP的内容策略和PV与IP息息相关。再说说提升IP相关的内容策略。1、SEO,永远是主旋律。2、足够的内容。内容页面越多,
网站内容设计( 志者网站制造的前期筹划企业要进行网站制作的内容筹划)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-18 21:29
志者网站制造的前期筹划企业要进行网站制作的内容筹划)
带你快速了解网站开发的流程步骤
有志者成功2022-02-18
1.网站生产前规划
企业要想进行网站的生产,必须要有网站的前期规划,可以为网站制定合理的设计方向以及需要提供的一些内容,以及网站 >大概的框架,项目的时间尺度。这些都在规划范围之内。只要把这些前期需求的内容规划好,后面的制造就简单了。
2.网站程序制造
如今,网站 上有很多开源程序。例如,用户可以直接使用程序来构建build网站,或者使用其他一些免费的程序来构建build网站。但是需要注意的一点是保证网站的安全。当然,如果有条件的客户可以直接找网站开发公司开发一套安全的网站方案,这样的网站方案也更适合用户。
3.网站的设计风格
公司停止前期规划后,进入网站制造的第二部分,即网站的设计风格定型完成。这部分的内容非常重要。网站的样式的定稿和补全,几乎已经形成了整个网站的内容框架,所以这部分不能马虎,需要反复确认,确认达到的水平我喜欢。能。
4.域名注册
关于域名的注册,用户可以直接在任何一个域名注册商处注册。这里需要注意的一点是,在注册域名时,要让域名更容易记住,并尽量与公司的品牌有直接的关系。在这种情况下,用户很容易记住域名。注册一个域名需要多少钱?这些可以根据公司的预算进行注册。
5.网站的代码制作
网站设计完成后,需要编写网站的代码。这段代码收录了前端和后端,所以这两部分的内容也是和需求和设计相匹配的。如果说网站的设计很漂亮,前端只能完成80%的效果,那么这绝对是不能接受的。因此,要求前端工程师对设计有较高的还原度。它也是一种测试代码的技术。
6.购买网络主机或服务器
企业用户可以根据自己的预算购买虚拟主机或服务器。如果企业用户的网站构建较少,可以使用虚拟主机构建网站。如果企业用户搭建很多网站,可以购买服务器搭建网站,因为服务器可以绑定无数个域名,这样就可以搭建无数个网站。
7.网站的测试
网站的前后端制造完成后,需要停止网站的测试。这个测试也是一个非常重要的部分。怎么说呢?网站的测试包括兼容性测试,网站后台数据调用测试等,这些测试都是为了保证网站上线不会出现问题,所以这部分也很重要。
8.网站上线
网站测试完成后即可上线。网站上线前需要准备域名空间等,这些也是网站制造前需要考虑的问题。
9.网站的运维
网站上线后,需要上传网站的一些资料,更新一些公司新闻,这些都是必不可少的东西,那么这次的维护也是网站@的制作的最后一部分>, 网站有些问题需要随时处理,所以有很多问题可以由本维护者处理。
转载: 查看全部
网站内容设计(
志者网站制造的前期筹划企业要进行网站制作的内容筹划)
带你快速了解网站开发的流程步骤

有志者成功2022-02-18
1.网站生产前规划
企业要想进行网站的生产,必须要有网站的前期规划,可以为网站制定合理的设计方向以及需要提供的一些内容,以及网站 >大概的框架,项目的时间尺度。这些都在规划范围之内。只要把这些前期需求的内容规划好,后面的制造就简单了。
2.网站程序制造
如今,网站 上有很多开源程序。例如,用户可以直接使用程序来构建build网站,或者使用其他一些免费的程序来构建build网站。但是需要注意的一点是保证网站的安全。当然,如果有条件的客户可以直接找网站开发公司开发一套安全的网站方案,这样的网站方案也更适合用户。
3.网站的设计风格
公司停止前期规划后,进入网站制造的第二部分,即网站的设计风格定型完成。这部分的内容非常重要。网站的样式的定稿和补全,几乎已经形成了整个网站的内容框架,所以这部分不能马虎,需要反复确认,确认达到的水平我喜欢。能。
4.域名注册
关于域名的注册,用户可以直接在任何一个域名注册商处注册。这里需要注意的一点是,在注册域名时,要让域名更容易记住,并尽量与公司的品牌有直接的关系。在这种情况下,用户很容易记住域名。注册一个域名需要多少钱?这些可以根据公司的预算进行注册。
5.网站的代码制作
网站设计完成后,需要编写网站的代码。这段代码收录了前端和后端,所以这两部分的内容也是和需求和设计相匹配的。如果说网站的设计很漂亮,前端只能完成80%的效果,那么这绝对是不能接受的。因此,要求前端工程师对设计有较高的还原度。它也是一种测试代码的技术。
6.购买网络主机或服务器
企业用户可以根据自己的预算购买虚拟主机或服务器。如果企业用户的网站构建较少,可以使用虚拟主机构建网站。如果企业用户搭建很多网站,可以购买服务器搭建网站,因为服务器可以绑定无数个域名,这样就可以搭建无数个网站。
7.网站的测试
网站的前后端制造完成后,需要停止网站的测试。这个测试也是一个非常重要的部分。怎么说呢?网站的测试包括兼容性测试,网站后台数据调用测试等,这些测试都是为了保证网站上线不会出现问题,所以这部分也很重要。
8.网站上线
网站测试完成后即可上线。网站上线前需要准备域名空间等,这些也是网站制造前需要考虑的问题。
9.网站的运维
网站上线后,需要上传网站的一些资料,更新一些公司新闻,这些都是必不可少的东西,那么这次的维护也是网站@的制作的最后一部分>, 网站有些问题需要随时处理,所以有很多问题可以由本维护者处理。
转载:
网站内容设计(优秀的网站需要从网页内容、界面、交互等多方面进行综合评价)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-18 21:25
一个优秀的网站需要从网页的内容、界面、交互等方面综合评价。接下来康诗诗推荐几条供大家参考:
1.
图1
网站内容:这个网站营造出一种幽灵般的风格。他好像在推广一些皮影艺术家,或者一些地下艺术家,他们可以在这个平台上上传自己的作品。作品,网站作为一个媒体平台,让有兴趣的网友探索前卫艺术,目的也很纯粹,Grab a Friend, Share an Art。
网页界面:首页以网站为主题,背景为深蓝色,并带有一些浮动的线条和圆点,简洁中不失设计感。如果学生正在使用以图片为导向的视觉网页设计演示,他们可以参考这种形式的网站。
网页交互:网页的点击逻辑非常清晰,鼠标悬浮在选中区域上,文字部分会加下划线(图1),图片部分会有特殊的艺术家名字(图2)). 交互风格和界面 风格同样简单。
图二
/
网站内容:本网站主要集成了游戏引擎中的材质着色器,也由各个美工独立上传,每周更新不同,为广大游戏开发者提供了丰富的Game纹理的可能性。这是一个函数式 网站。
网站界面:这个网站的界面绝对不漂亮,但是五脏俱全,内容比较直观,可以点击,风格偏向于网页设计风格信息流,例如 WordPress、Tumblr、Medium 博客类型 网站。如果同学们在网站中有很多信息要输出,可以参考这个比较规整的网页界面设计。
网站交互:这个网站属于资源信息内容分享类型网站,所以大家会看到有很多类似Github的代码。而且他和 Openprocessing 一样,可以实时做出改变以产生视觉反馈。网站 工程师非常擅长编写 Js 代码。
3.aidn.jp/contents/
网站内容:这个网站是一些网络实验小游戏的集合,带有一些有趣的音效。整个网页使用过程非常舒服。他是个游戏玩家网站。
网站界面:界面是非常直观的卡片内容类型,风格统一。因为图片封面很有趣,所以给了用户一点进去使用的动力。同学们如果想做一个更加游戏化的网站,可以参考这个布局。
网站Interaction:这种网站interaction是游戏的交互方式。学生可以在设计时分配游戏设计理念。
4.ro.me/
网站内容:这部网站是谷歌出品的互动纪录片网站,以一种颇为浪漫的方式带领用户游览罗马,并实验性地加入了互动元素。
网站界面:这个界面很有项目风格,因为网站的主题是走在罗马,所以整个界面的基调很浪漫;如果是以恐怖环境为主题,那么画面风格就完全不一样了。因此,也提醒同学们不要拘泥于特色风格,将设计风格与项目主题紧密结合,不要盲目模仿。
网站交互:主要通过鼠标点击改变画面的元素。实时交互的效果非常新颖。不用说,让我们进入 网站 并亲自感受一下。网站 是视频+游戏的完美结合。
网站内容:网站是一个wiki类型的知识百科网站。网站能够可视化一些令人困惑的问题。与wikipeida相比,它的专业性较差,可读性更高。
网站界面:插画风格,这类网站是为了让用户快速了解网页内容,偏向于快速知识科普型网站。如果同学们想做知识科学可视化网站,可以参考这个插画风格的内容输出。
网站交互:这个网站的交互形式有一个特别的地方,就是信息检索的布局非常明显。比如在首页,用户可以选择语言,浏览分类,轻松找到对应的内容。
6. 开普勒.gl
网站内容:这是一个地图可视化网站,将各种可以在地图上还原的事件数据可视化。例如城市人口通勤时间分布图、汽车拥堵时间段分布图、地震幅度区域分布图等。
网站界面:整个界面风格偏向科技化的视觉效果网站,而交互的专业定义也是艺术与科技的结合,所以这个网站类型识别会变成未来网站界面发展趋势供同学们参考。
网站交互:交互主要是根据数据数据模型自动生成的。一切都偏向智能应用。每一步都有一定的指导方针,流畅易懂。
以上7种网站涉及信息引流型、数据代码型、影视互动型、游戏娱乐型、知识普及型、数据可视化型。您可以根据需要制作不同形式的参考。
更多相关内容请阅读:
希望受到启发。
—————————————————— 查看全部
网站内容设计(优秀的网站需要从网页内容、界面、交互等多方面进行综合评价)
一个优秀的网站需要从网页的内容、界面、交互等方面综合评价。接下来康诗诗推荐几条供大家参考:
1.

图1
网站内容:这个网站营造出一种幽灵般的风格。他好像在推广一些皮影艺术家,或者一些地下艺术家,他们可以在这个平台上上传自己的作品。作品,网站作为一个媒体平台,让有兴趣的网友探索前卫艺术,目的也很纯粹,Grab a Friend, Share an Art。
网页界面:首页以网站为主题,背景为深蓝色,并带有一些浮动的线条和圆点,简洁中不失设计感。如果学生正在使用以图片为导向的视觉网页设计演示,他们可以参考这种形式的网站。
网页交互:网页的点击逻辑非常清晰,鼠标悬浮在选中区域上,文字部分会加下划线(图1),图片部分会有特殊的艺术家名字(图2)). 交互风格和界面 风格同样简单。

图二
/

网站内容:本网站主要集成了游戏引擎中的材质着色器,也由各个美工独立上传,每周更新不同,为广大游戏开发者提供了丰富的Game纹理的可能性。这是一个函数式 网站。
网站界面:这个网站的界面绝对不漂亮,但是五脏俱全,内容比较直观,可以点击,风格偏向于网页设计风格信息流,例如 WordPress、Tumblr、Medium 博客类型 网站。如果同学们在网站中有很多信息要输出,可以参考这个比较规整的网页界面设计。
网站交互:这个网站属于资源信息内容分享类型网站,所以大家会看到有很多类似Github的代码。而且他和 Openprocessing 一样,可以实时做出改变以产生视觉反馈。网站 工程师非常擅长编写 Js 代码。

3.aidn.jp/contents/

网站内容:这个网站是一些网络实验小游戏的集合,带有一些有趣的音效。整个网页使用过程非常舒服。他是个游戏玩家网站。
网站界面:界面是非常直观的卡片内容类型,风格统一。因为图片封面很有趣,所以给了用户一点进去使用的动力。同学们如果想做一个更加游戏化的网站,可以参考这个布局。
网站Interaction:这种网站interaction是游戏的交互方式。学生可以在设计时分配游戏设计理念。


4.ro.me/

网站内容:这部网站是谷歌出品的互动纪录片网站,以一种颇为浪漫的方式带领用户游览罗马,并实验性地加入了互动元素。
网站界面:这个界面很有项目风格,因为网站的主题是走在罗马,所以整个界面的基调很浪漫;如果是以恐怖环境为主题,那么画面风格就完全不一样了。因此,也提醒同学们不要拘泥于特色风格,将设计风格与项目主题紧密结合,不要盲目模仿。
网站交互:主要通过鼠标点击改变画面的元素。实时交互的效果非常新颖。不用说,让我们进入 网站 并亲自感受一下。网站 是视频+游戏的完美结合。



网站内容:网站是一个wiki类型的知识百科网站。网站能够可视化一些令人困惑的问题。与wikipeida相比,它的专业性较差,可读性更高。
网站界面:插画风格,这类网站是为了让用户快速了解网页内容,偏向于快速知识科普型网站。如果同学们想做知识科学可视化网站,可以参考这个插画风格的内容输出。
网站交互:这个网站的交互形式有一个特别的地方,就是信息检索的布局非常明显。比如在首页,用户可以选择语言,浏览分类,轻松找到对应的内容。


6. 开普勒.gl

网站内容:这是一个地图可视化网站,将各种可以在地图上还原的事件数据可视化。例如城市人口通勤时间分布图、汽车拥堵时间段分布图、地震幅度区域分布图等。
网站界面:整个界面风格偏向科技化的视觉效果网站,而交互的专业定义也是艺术与科技的结合,所以这个网站类型识别会变成未来网站界面发展趋势供同学们参考。
网站交互:交互主要是根据数据数据模型自动生成的。一切都偏向智能应用。每一步都有一定的指导方针,流畅易懂。


以上7种网站涉及信息引流型、数据代码型、影视互动型、游戏娱乐型、知识普及型、数据可视化型。您可以根据需要制作不同形式的参考。
更多相关内容请阅读:
希望受到启发。
——————————————————
网站内容设计(网站内容设计的原则及注意事项!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-02-18 02:14
要将企业网站作为信息空间,在互联网上展示企业形象、企业文化和开展电子商务活动,企业除了宣传自己、展示自己外,还应建立自己的网站,更重要的是如何为企业带来利润,通过网站把更多的潜在客户变成真正的客户!除了网站的整体规划和网站目标定位的确定,我们一般采用网站设计和网站制作电商。是网站开发的重点。
网站内容设计原则:在目前的互联网应用中,很多公司都建立了自己的网站,但是由于对网站的了解不够深入,大部分公司都不知道自己的网站 网站我能做什么,更别说网站在施工中需要掌握的规律。一些企业甚至通过仅发布几页内容来创建 网站,并且他们的信息永远不会更新企业。在互联网上开展电子商务的企业,在网站的内容设计中应该遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观。基于国内网页制作价格太高、网速太慢,应优先考虑信息内容和访问速度,兼顾美观。这三个方面解释如下:
新的、细化的、专业化的信息内容:信息内容永远放在首位。建立网站的目的是表达一定的内容,用户需要基于这些内容进行电子商务开发,而用户访问网站的主要目的是找到自己感兴趣的信息。要提高电子商务网站的访问率,提高企业的效率,首先要在信息的内容上多下功夫。信息内容必须是更新的、精细的、专业的、独特的,否则企业电子商务网站即使开发出来也是一个失败的系统,无法提高企业的效率。提供可读的内容,例如公司营销特点、产品优势。
内容设计需要组织:设计网站可能不是很困难,但这是一项需要网页设计师像传统宣传一样谨慎和规划的工作。企业开发者首先要确定企业需要表达的主要信息,然后仔细考虑,合理组织所有的想法,然后设计一个页面样式,先在有代表性的用户身上尝试,然后再全面修改,使其完美.
及时更新信息内容:企业可以自主更新修改网站中的大部分内容,节省了企业网站的运营成本,提高了信息更新效率和传播。网页的内容应该是动态的,并且可以随时修改和更新,以牢牢抓住用户。尤其是与产品、技术相关的新消息、新动态等要及时展示,每个更新页面的内容要尽可能在首页提示给用户,可以标明通过 URL 链接或通过指示更新时间。当观众时隔很久回到公司网站时,他们发现网站 内容设计或信息量有新变化,这将进一步增加他们对公司网站的信任。经常更新新闻站的内容,保持网站新鲜,消费者会经常光顾。 查看全部
网站内容设计(网站内容设计的原则及注意事项!)
要将企业网站作为信息空间,在互联网上展示企业形象、企业文化和开展电子商务活动,企业除了宣传自己、展示自己外,还应建立自己的网站,更重要的是如何为企业带来利润,通过网站把更多的潜在客户变成真正的客户!除了网站的整体规划和网站目标定位的确定,我们一般采用网站设计和网站制作电商。是网站开发的重点。
网站内容设计原则:在目前的互联网应用中,很多公司都建立了自己的网站,但是由于对网站的了解不够深入,大部分公司都不知道自己的网站 网站我能做什么,更别说网站在施工中需要掌握的规律。一些企业甚至通过仅发布几页内容来创建 网站,并且他们的信息永远不会更新企业。在互联网上开展电子商务的企业,在网站的内容设计中应该遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观。基于国内网页制作价格太高、网速太慢,应优先考虑信息内容和访问速度,兼顾美观。这三个方面解释如下:
新的、细化的、专业化的信息内容:信息内容永远放在首位。建立网站的目的是表达一定的内容,用户需要基于这些内容进行电子商务开发,而用户访问网站的主要目的是找到自己感兴趣的信息。要提高电子商务网站的访问率,提高企业的效率,首先要在信息的内容上多下功夫。信息内容必须是更新的、精细的、专业的、独特的,否则企业电子商务网站即使开发出来也是一个失败的系统,无法提高企业的效率。提供可读的内容,例如公司营销特点、产品优势。
内容设计需要组织:设计网站可能不是很困难,但这是一项需要网页设计师像传统宣传一样谨慎和规划的工作。企业开发者首先要确定企业需要表达的主要信息,然后仔细考虑,合理组织所有的想法,然后设计一个页面样式,先在有代表性的用户身上尝试,然后再全面修改,使其完美.
及时更新信息内容:企业可以自主更新修改网站中的大部分内容,节省了企业网站的运营成本,提高了信息更新效率和传播。网页的内容应该是动态的,并且可以随时修改和更新,以牢牢抓住用户。尤其是与产品、技术相关的新消息、新动态等要及时展示,每个更新页面的内容要尽可能在首页提示给用户,可以标明通过 URL 链接或通过指示更新时间。当观众时隔很久回到公司网站时,他们发现网站 内容设计或信息量有新变化,这将进一步增加他们对公司网站的信任。经常更新新闻站的内容,保持网站新鲜,消费者会经常光顾。
网站内容设计( 产品设计师品牌网站涉及哪些内容,你知道吗?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2022-02-17 23:22
产品设计师品牌网站涉及哪些内容,你知道吗?(图))
当今的产品设计往往需要很高的专业水平,这对产品设计师提出了挑战。产品设计师品牌网站有很多产品设计作品。今天就让faceui为大家介绍一下产品设计师品牌网站所涉及的内容。产品设计师了解品牌吗?
产品设计师品牌网站涉及什么
1、交互原型
包括信息架构、低保真原型、界面布局、快速原型、产品原型等。
2、产品视觉设计
包括视觉设计、设计规范与风格指南、品牌形象、图标设计、前端架构与开发等。
3、网站设计与开发
包括品牌网站设计开发、展示营销网站、电商网站、手机网站/响应式网站、前端开发测试、等等。
图片来自网络
4、手机产品设计
包括手机界面设计、iOS/Android界面设计、微信公众平台、html5设计开发、手机网站设计开发等。
5、软件界面设计
包括Windows软件界面设计、MacOS软件界面设计、车载软件界面、TV界面、其他终端软件界面等。
6、品牌和平面设计
包括标志设计及企业VI系统、产品平面设计、手绘插画、二维动画、广告设计等。
产品设计师了解品牌吗?
1、品牌不仅仅是商标
当您想到一个品牌时,您首先想到的可能是徽标。今天,标志无处不在。您每天可能会遇到数百个,并认出其中的一千个。虽然徽标是品牌的有力象征,但徽标不是品牌。LOGO是品牌标识的重要组成部分,也是品牌方程式的一半。品牌的核心是人与人之间的联系和交流。品牌是基于思想、情感和共享经验精心打造的与人们的关系。
图片来自网络
2、品牌识别:目的、个性和 POV
为了与人交流,好的品牌就像人:他们发展出独特的个性、外表和交流方式。这些特征成为品牌标识的一部分,应体现其鲜明的个性和统一的目的。创意人员、战略家和高管都经常被要求帮助定义这种身份,其中可能包括许多组成部分。
3、品牌体验:界面、交互和情感
然而,身份系统本身并没有多大意义:品牌和人只能通过表达他们的个性来发展关系。品牌通过体验与世界交流,体验是一条双向的街道。我们的经验迅速定义了他们与品牌的关系,并逐渐定义了品牌本身。锁定品牌体验至关重要。
4、把它们放在一起
当一个品牌以一种与合适的人产生共鸣的方式表达其身份时,它是最成功的。想想许多国际知名品牌,它们通过一致的体验呈现出清晰、独特的身份,这在很大程度上与目标受众建立了牢固的联系——不仅创造了新客户,还创造了忠实的粉丝。
5、为什么品牌很重要
品牌是影响力和行动力的强大工具。了解您的品牌可以帮助您在下次设计产品时利用这种力量(并希望永远使用它)。
以上是faceui介绍的产品设计师品牌网站的相关内容。通过产品设计师品牌网站,了解产品设计师设计和打造品牌的能力,感受他们的设计能力和水平。
上一篇:企业品牌网站的设计风格,企业品牌设计风格网站要注意哪些点
下一篇:品牌网站设计要注意哪些问题,常见品牌网站设计风格
相关文章
最新的 文章 查看全部
网站内容设计(
产品设计师品牌网站涉及哪些内容,你知道吗?(图))

当今的产品设计往往需要很高的专业水平,这对产品设计师提出了挑战。产品设计师品牌网站有很多产品设计作品。今天就让faceui为大家介绍一下产品设计师品牌网站所涉及的内容。产品设计师了解品牌吗?
产品设计师品牌网站涉及什么
1、交互原型
包括信息架构、低保真原型、界面布局、快速原型、产品原型等。
2、产品视觉设计
包括视觉设计、设计规范与风格指南、品牌形象、图标设计、前端架构与开发等。
3、网站设计与开发
包括品牌网站设计开发、展示营销网站、电商网站、手机网站/响应式网站、前端开发测试、等等。

图片来自网络
4、手机产品设计
包括手机界面设计、iOS/Android界面设计、微信公众平台、html5设计开发、手机网站设计开发等。
5、软件界面设计
包括Windows软件界面设计、MacOS软件界面设计、车载软件界面、TV界面、其他终端软件界面等。
6、品牌和平面设计
包括标志设计及企业VI系统、产品平面设计、手绘插画、二维动画、广告设计等。
产品设计师了解品牌吗?
1、品牌不仅仅是商标
当您想到一个品牌时,您首先想到的可能是徽标。今天,标志无处不在。您每天可能会遇到数百个,并认出其中的一千个。虽然徽标是品牌的有力象征,但徽标不是品牌。LOGO是品牌标识的重要组成部分,也是品牌方程式的一半。品牌的核心是人与人之间的联系和交流。品牌是基于思想、情感和共享经验精心打造的与人们的关系。

图片来自网络
2、品牌识别:目的、个性和 POV
为了与人交流,好的品牌就像人:他们发展出独特的个性、外表和交流方式。这些特征成为品牌标识的一部分,应体现其鲜明的个性和统一的目的。创意人员、战略家和高管都经常被要求帮助定义这种身份,其中可能包括许多组成部分。
3、品牌体验:界面、交互和情感
然而,身份系统本身并没有多大意义:品牌和人只能通过表达他们的个性来发展关系。品牌通过体验与世界交流,体验是一条双向的街道。我们的经验迅速定义了他们与品牌的关系,并逐渐定义了品牌本身。锁定品牌体验至关重要。
4、把它们放在一起
当一个品牌以一种与合适的人产生共鸣的方式表达其身份时,它是最成功的。想想许多国际知名品牌,它们通过一致的体验呈现出清晰、独特的身份,这在很大程度上与目标受众建立了牢固的联系——不仅创造了新客户,还创造了忠实的粉丝。
5、为什么品牌很重要
品牌是影响力和行动力的强大工具。了解您的品牌可以帮助您在下次设计产品时利用这种力量(并希望永远使用它)。
以上是faceui介绍的产品设计师品牌网站的相关内容。通过产品设计师品牌网站,了解产品设计师设计和打造品牌的能力,感受他们的设计能力和水平。
上一篇:企业品牌网站的设计风格,企业品牌设计风格网站要注意哪些点
下一篇:品牌网站设计要注意哪些问题,常见品牌网站设计风格
相关文章
最新的 文章
网站内容设计( 关键词:网站布局设计要注意什么,乔布简历看看)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-17 13:17
关键词:网站布局设计要注意什么,乔布简历看看)
网站版面设计是一门艺术。你可以通过不同元素的排列组合来表达你想要表达的关键细节,让观众自然而然地接收到信息。那么,网站布局设计应该注意什么?
关键词:网站版式设计要注意什么,网站版式设计
1、表格布局:不要像报表一样列出网站的内容,而是善于用表格突出网站内容的层次和空间感,让人眼前一亮.
2、善用图片:网站首页要有醒目的图片,新颖的图形,漂亮的字体,独特而令人难忘。注意图片内容要有一定的实际效果,切忌夸张。图片往往可以弥补文字的不足,但不能完全替代文字,应注意避免使用过大的图片。
3、首页设计要点:根据互联网类型网站,首页设计有所不同,但有一些基本元素:logo标志、信息搜索框、全局导航栏、页脚、等等。
4、注重视觉效果:在设计网页时,一定要使用640×480和800×600的分辨率进行查看。许多浏览器使用 640x480 分辨率,虽然某些网页在 800x600 高分辨率下看起来很吸引人,但在 640x480 模式下它们可能会黯然失色。稍加努力,设计一个可以在不同分辨率下良好显示的网页。
5、首页导航和内容:细分网站的内容,方便用户根据自己的需要选择浏览相应栏目的页面。为实现清晰的分类,导航栏之间不要重复。然后我设计了网站首页的内容布局。页面的内容布局需要先分析网站的用户群需求,把用户最关注的内容放在首页最重要的位置。一般从左上到右下排列。
关于网站的版面设计,小编就在这里告诉大家。欲了解更多信息,您可以查看乔布斯的简历! 查看全部
网站内容设计(
关键词:网站布局设计要注意什么,乔布简历看看)

网站版面设计是一门艺术。你可以通过不同元素的排列组合来表达你想要表达的关键细节,让观众自然而然地接收到信息。那么,网站布局设计应该注意什么?
关键词:网站版式设计要注意什么,网站版式设计
1、表格布局:不要像报表一样列出网站的内容,而是善于用表格突出网站内容的层次和空间感,让人眼前一亮.
2、善用图片:网站首页要有醒目的图片,新颖的图形,漂亮的字体,独特而令人难忘。注意图片内容要有一定的实际效果,切忌夸张。图片往往可以弥补文字的不足,但不能完全替代文字,应注意避免使用过大的图片。
3、首页设计要点:根据互联网类型网站,首页设计有所不同,但有一些基本元素:logo标志、信息搜索框、全局导航栏、页脚、等等。
4、注重视觉效果:在设计网页时,一定要使用640×480和800×600的分辨率进行查看。许多浏览器使用 640x480 分辨率,虽然某些网页在 800x600 高分辨率下看起来很吸引人,但在 640x480 模式下它们可能会黯然失色。稍加努力,设计一个可以在不同分辨率下良好显示的网页。
5、首页导航和内容:细分网站的内容,方便用户根据自己的需要选择浏览相应栏目的页面。为实现清晰的分类,导航栏之间不要重复。然后我设计了网站首页的内容布局。页面的内容布局需要先分析网站的用户群需求,把用户最关注的内容放在首页最重要的位置。一般从左上到右下排列。
关于网站的版面设计,小编就在这里告诉大家。欲了解更多信息,您可以查看乔布斯的简历!
网站内容设计(设计一个网站的基本流程及注意事项-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-02-17 13:15
设计一个 网站 就像建造一座建筑物。这是一个具有自己特定工作流程的系统项目。这是一个循序渐进的过程,按照正常程序,制作一个好的网站。
1、确定主题
要定义您创建的 网站 的主题,网站 必须具有已定义的主题。网站 的话题没有固定的选择。应该根据个人或企业的需要来选择,但一定要明确。
2、准备材料
在确定网站的主题之后,就要准备与主题相关的材料,准备尽可能多的材料以供选择。
如何设计网站?设计 网站 的步骤是什么?
3、规划网站
网站需要规划的内容,如网站风格、网站结构、栏目设置、颜色搭配、版面设计、文字图片的使用等。这些必须在< @网站 是产生的,只有这样我们在制作网站 时才能有针对性。
4、设计网页
以上项目确定后,需要按照上述方案绘制网站的设计图。在设计过程中,对一些细节进行了修改和细化。
5、写网站
网站设计图出来后,需要根据设计图网站。这是一个复杂而细致的过程。代码编写可以按照从大到小,从整体到局部的规则来编写。写的时候要先完成大结构的写,再逐步完善小结构。先完成简单的东西,再完成复杂的东西。在设计网页时灵活使用模板可以大大提高你的写作效率。
6、上传测试
网站代码写好后,需要上传到服务器,让大家看到。ftp 工具可用于将站点代码上传到服务器。上传完成后,需要对网站的每一页进行一一测试,发现问题及时纠正。
7、宣传宣传
网站完成后,应该推广一下,让更多的朋友了解,提高网站的访问率和人气。
8、更新和维护
为了维护网站,及时修改issues,我们应该及时添加新的内容来引起我们的注意。
总结:其实做一个网站大致就是上面内容表达的意思。希望对网站的未来设计有所帮助。 查看全部
网站内容设计(设计一个网站的基本流程及注意事项-乐题库)
设计一个 网站 就像建造一座建筑物。这是一个具有自己特定工作流程的系统项目。这是一个循序渐进的过程,按照正常程序,制作一个好的网站。
1、确定主题
要定义您创建的 网站 的主题,网站 必须具有已定义的主题。网站 的话题没有固定的选择。应该根据个人或企业的需要来选择,但一定要明确。
2、准备材料
在确定网站的主题之后,就要准备与主题相关的材料,准备尽可能多的材料以供选择。

如何设计网站?设计 网站 的步骤是什么?
3、规划网站
网站需要规划的内容,如网站风格、网站结构、栏目设置、颜色搭配、版面设计、文字图片的使用等。这些必须在< @网站 是产生的,只有这样我们在制作网站 时才能有针对性。
4、设计网页
以上项目确定后,需要按照上述方案绘制网站的设计图。在设计过程中,对一些细节进行了修改和细化。
5、写网站
网站设计图出来后,需要根据设计图网站。这是一个复杂而细致的过程。代码编写可以按照从大到小,从整体到局部的规则来编写。写的时候要先完成大结构的写,再逐步完善小结构。先完成简单的东西,再完成复杂的东西。在设计网页时灵活使用模板可以大大提高你的写作效率。
6、上传测试
网站代码写好后,需要上传到服务器,让大家看到。ftp 工具可用于将站点代码上传到服务器。上传完成后,需要对网站的每一页进行一一测试,发现问题及时纠正。
7、宣传宣传
网站完成后,应该推广一下,让更多的朋友了解,提高网站的访问率和人气。
8、更新和维护
为了维护网站,及时修改issues,我们应该及时添加新的内容来引起我们的注意。
总结:其实做一个网站大致就是上面内容表达的意思。希望对网站的未来设计有所帮助。
网站内容设计( 企业网站建设设计方案师资情况学校组图五、技术可行性分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-02-16 12:01
企业网站建设设计方案师资情况学校组图五、技术可行性分析)
企业网站设计方案
一个企业网站建设设计方案是关系到一个企业网站建站成功与否的极其重要的关系。以下是工模随笔网小编为大家整理的企业网站的建设规划方案,仅供参考!
企业网站设计方案一
一、网站架设的目的和意义:
为适应信息技术的快速发展,我校需要成立“新桥小学网站”。网站建成后,网站可作为学校对外宣传的窗口和校内教师对外交流的平台,让网络更好地服务于教学.
二、网站建设目的:
为学校师生提供一些稳定、完善的网络服务,服务学校的教育教学工作,提高我校在铜陵及周边地区的知名度。三、网站规划建设进度:
这个网站是校园内的网站,不需要太多的网络服务和太深的网络层。
建议:
1、网站不超过三层。(首页、大类、大类下的子类);
2、主要开放会员功能、论坛、邮件、FTP服务。
生产周期为3个月:第一个月,搭建主网站框架,编写后台支持程序;
第二个月,完善主框架,填写框架下的内容;
第二个月会加入各种功能服务,对网站进行最终测试。
四、网站结构/栏目(请根据学校领导的需要填写大类和小类的空白,如果不够可以自行填写)
学校简介
校园情况
教学设施
教师情况
学校组图
五、技术可行性分析
1、平台开发:使用WINDOWS2000SERVER搭建服务器,使用JAVA语言编写网站后台。
2、数据库:使用小型 ACCESS 数据库
3、系统开发:拟由学校组织网站建设领导小组,交由网络中心组织者组建网站制作组进行开发制作。
4、网页设计:程功
5、艺术家:吴梦明
6、内容设计:学校领导
六、管理
1、网站制作完成后,网络中心负责维护,更新网站。
2、学校需要发布文章,图片由老师和相关部门准备好,放入指定的FTP文件夹,经管理员审核后上传至网站。
3、网站 一旦构建就不会改变,除非发生严重影响 网站 正常运行的严重错误时的维护更改。
七、管理制度(请校领导制定)
企业网站设计方案二
明确建站目的和网站定位后,开始采集相关意见,结合公司其他部门,结合公司实际情况,发挥网站的作用@网站。
这一步是前期策划中最关键的一步,因为做网站必须为公司服务,所以最有必要采集其他部门的意见和想法。这一步需要整理成文档,以便其他部门合作 在线提交部门需要开发的栏目方案。这个计划一定要充分考虑,因为如果你想把网站作为一个正式的站点来运营,你做的每一个项目栏的设置都应该有计划的。如果考虑不充分,会导致以后突然增加新的内容,破坏网站的整体规划和风格,不代表网站拍完就不行了形状。添加列,只需要结合网站的情况
网站建设规划书-网站具体分栏规划
采集其他部门的相关信息后进行整理,整理后找出重点,根据重点和公司业务重点确定网站的子栏目需要哪些,结合网站的定位,可能因为列数较多,一开始有几个项很难确定。这是一个讨论的过程,需要大家一起发表意见,反复比较,对给定的内容进行分类。类,形成 网站 列的树状列表,以清楚地表达站点结构。
然后,同理,讨论二级栏目下的子栏目,进行分类,逐一确定每个二级子栏目的首页需要放什么具体的东西,每个子栏目- 二级栏目下的栏目 需要放入哪些内容,以便栏目负责人能够清楚的了解本栏目的每一个细节和每一栏。大家讨论完之后,栏目负责人要根据讨论的结果,写一本栏目策划书。要求写得详细而具体。并且有一个统一的格式供 网站 存档。这次的计划只是第一个版本。如果以后生产过程中出现问题,要及时修改计划,并要存档。
网站施工规划书-具体设计制作(包括网站设计、制作、编程)
接下来,需要做的就是让页面设计师根据各栏目的策划书来设计页面。再次重申,在设计之前,栏目负责人要向设计师说明需要特殊处理的地方!在设计页面的时候,设计师必须根据策划书确定每一栏的具体位置和网站的整体风格。至少要提出三个不同的方案,每个方案都要考虑到公司的整体形象,结合公司的精神。设计方案拿出来后,由大家讨论敲定。
设计完成后,下一步就是实现了,制作人员负责实现网页,制作成模板。完成这个过程的同事,栏目组长应该开始采集整理各栏目的具体内容。模板完成后,栏目负责人会为每一栏添加具体内容。
网站施工和设计要同时进行,如何协调是一个比较重要的问题。虽然上述过程正在进行中,但 网站 的程序员应该处于开发程序的阶段。如果在执行过程中出现问题,程序员应及时与制作者联合,防止程序完成后的程序开发。发现问题需要大规模的反击工作。
企业网站设计3
一、施工前市场分析网站
1、相关行业的市场是什么,市场的特点是什么,公司能否在互联网上开展业务。
2、市场主要竞争对手分析,竞争对手的互联网接入及其网站规划和职能角色。
3、分析公司自身情况、公司概况、市场优势,网站可以提升哪些竞争力,建设能力网站(成本、技术、人力等) .
二、建设网站目的及功能定位(公司自行办理或与专业公司洽谈)
1、为什么要建立网站,是为了树立企业形象,推广产品,做电子商务,还是建立产业网站?是企业的基本需求还是市场发展的延伸?
2、整合公司资源,确定网站职能。根据公司需求和计划确定 网站 的功能类型:
企业型网站,应用型网站,商业型网站(行业型网站),电子商务型网站;企业网站分为企业形象类、产品推广类、网络营销类、客服类、电子商务类等。
3、根据网站的功能,确定网站应该达到的目的和功能。
4、内网建设和网站可扩展性。
三、网站技术方案(可与专业公司协商)
根据网站的能力确定网站技术方案。
1、使用自建服务器或租用虚拟主机。
2、选择操作系统,使用Window2000/NT或unix,Linux。分析投入成本、功能、开发、稳定性和安全性等。
3、使用模板进行自助建站、建站包或个性化开发。
4、网站安全措施,防黑防病毒解决方案(如果使用虚拟主机,由专业公司完成)。
5、选择什么样的动态程序和对应的数据库。如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等。
四、网站内容与实施(与专业公司讨论)
1、根据网站的用途确定网站的结构导航。
一般企业类型网站应包括:公司简介、公司新闻、产品介绍、客服、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
2、根据网站的目的和内容确定网站的积分函数。
如FLASH引导页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。
3、在网站 的结构化导航中确定每个通道的子部分。
例如,公司简介可以包括:总裁致辞、发展历程、企业文化、核心优势、生产基地、技术研发、合作伙伴、主要客户、客户评价等;客户服务可以包括:服务热线、服务目的、服务项目等。
4、确定如何实现网站 内容。
比如产品中心是使用动态程序库还是静态页面;营销网络是使用列表还是地图显示。
五、网页设计
1、网页设计美术设计要求。网页美术设计一般要与公司的整体形象一致,符合公司的CI规范。需要注意网页颜色、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
3、制定网页改版计划,比如半年到一年的大改版。
六、费用预算
1、公司网站建设费用初步预算
一般取决于企业的规模、建站的目的、上级的批准。
2、提供详细的功能说明和报价,企业进行性价比研究。
3、网站的价格从几千元到几十万元不等。如果排除基于模板的自助服务站建设(火山动力一般认为公司的网站必须是排他性的,无论大小,如果相同对企业形象影响很大)和暴利因素,网站建设成本一般与功能需求成正比。
七、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
2、数据库维护,有效利用数据是网站维护的重要一环,所以要重视数据库的维护。
3、内容的更新、调整等。
4、 制定相关网站 维修规定,将网站 维修制度化、规范化。
5、说明:动态信息的维护通常由公司相应人员进行在线更新管理;静态信息(即无动态程序数据库支持)可由专业公司维护。
八、网站测试
网站发布前应进行细致的测试,以确保正常浏览和使用。主要测试内容:
1、文字和图片是否有错误。
2、程序和数据库测试。
3、错误链接。
九、网站发布与推广 查看全部
网站内容设计(
企业网站建设设计方案师资情况学校组图五、技术可行性分析)
企业网站设计方案
一个企业网站建设设计方案是关系到一个企业网站建站成功与否的极其重要的关系。以下是工模随笔网小编为大家整理的企业网站的建设规划方案,仅供参考!

企业网站设计方案一
一、网站架设的目的和意义:
为适应信息技术的快速发展,我校需要成立“新桥小学网站”。网站建成后,网站可作为学校对外宣传的窗口和校内教师对外交流的平台,让网络更好地服务于教学.
二、网站建设目的:
为学校师生提供一些稳定、完善的网络服务,服务学校的教育教学工作,提高我校在铜陵及周边地区的知名度。三、网站规划建设进度:
这个网站是校园内的网站,不需要太多的网络服务和太深的网络层。
建议:
1、网站不超过三层。(首页、大类、大类下的子类);
2、主要开放会员功能、论坛、邮件、FTP服务。
生产周期为3个月:第一个月,搭建主网站框架,编写后台支持程序;
第二个月,完善主框架,填写框架下的内容;
第二个月会加入各种功能服务,对网站进行最终测试。
四、网站结构/栏目(请根据学校领导的需要填写大类和小类的空白,如果不够可以自行填写)
学校简介
校园情况
教学设施
教师情况
学校组图
五、技术可行性分析
1、平台开发:使用WINDOWS2000SERVER搭建服务器,使用JAVA语言编写网站后台。
2、数据库:使用小型 ACCESS 数据库
3、系统开发:拟由学校组织网站建设领导小组,交由网络中心组织者组建网站制作组进行开发制作。
4、网页设计:程功
5、艺术家:吴梦明
6、内容设计:学校领导
六、管理
1、网站制作完成后,网络中心负责维护,更新网站。
2、学校需要发布文章,图片由老师和相关部门准备好,放入指定的FTP文件夹,经管理员审核后上传至网站。
3、网站 一旦构建就不会改变,除非发生严重影响 网站 正常运行的严重错误时的维护更改。
七、管理制度(请校领导制定)
企业网站设计方案二
明确建站目的和网站定位后,开始采集相关意见,结合公司其他部门,结合公司实际情况,发挥网站的作用@网站。
这一步是前期策划中最关键的一步,因为做网站必须为公司服务,所以最有必要采集其他部门的意见和想法。这一步需要整理成文档,以便其他部门合作 在线提交部门需要开发的栏目方案。这个计划一定要充分考虑,因为如果你想把网站作为一个正式的站点来运营,你做的每一个项目栏的设置都应该有计划的。如果考虑不充分,会导致以后突然增加新的内容,破坏网站的整体规划和风格,不代表网站拍完就不行了形状。添加列,只需要结合网站的情况
网站建设规划书-网站具体分栏规划
采集其他部门的相关信息后进行整理,整理后找出重点,根据重点和公司业务重点确定网站的子栏目需要哪些,结合网站的定位,可能因为列数较多,一开始有几个项很难确定。这是一个讨论的过程,需要大家一起发表意见,反复比较,对给定的内容进行分类。类,形成 网站 列的树状列表,以清楚地表达站点结构。
然后,同理,讨论二级栏目下的子栏目,进行分类,逐一确定每个二级子栏目的首页需要放什么具体的东西,每个子栏目- 二级栏目下的栏目 需要放入哪些内容,以便栏目负责人能够清楚的了解本栏目的每一个细节和每一栏。大家讨论完之后,栏目负责人要根据讨论的结果,写一本栏目策划书。要求写得详细而具体。并且有一个统一的格式供 网站 存档。这次的计划只是第一个版本。如果以后生产过程中出现问题,要及时修改计划,并要存档。
网站施工规划书-具体设计制作(包括网站设计、制作、编程)
接下来,需要做的就是让页面设计师根据各栏目的策划书来设计页面。再次重申,在设计之前,栏目负责人要向设计师说明需要特殊处理的地方!在设计页面的时候,设计师必须根据策划书确定每一栏的具体位置和网站的整体风格。至少要提出三个不同的方案,每个方案都要考虑到公司的整体形象,结合公司的精神。设计方案拿出来后,由大家讨论敲定。
设计完成后,下一步就是实现了,制作人员负责实现网页,制作成模板。完成这个过程的同事,栏目组长应该开始采集整理各栏目的具体内容。模板完成后,栏目负责人会为每一栏添加具体内容。
网站施工和设计要同时进行,如何协调是一个比较重要的问题。虽然上述过程正在进行中,但 网站 的程序员应该处于开发程序的阶段。如果在执行过程中出现问题,程序员应及时与制作者联合,防止程序完成后的程序开发。发现问题需要大规模的反击工作。
企业网站设计3
一、施工前市场分析网站
1、相关行业的市场是什么,市场的特点是什么,公司能否在互联网上开展业务。
2、市场主要竞争对手分析,竞争对手的互联网接入及其网站规划和职能角色。
3、分析公司自身情况、公司概况、市场优势,网站可以提升哪些竞争力,建设能力网站(成本、技术、人力等) .
二、建设网站目的及功能定位(公司自行办理或与专业公司洽谈)
1、为什么要建立网站,是为了树立企业形象,推广产品,做电子商务,还是建立产业网站?是企业的基本需求还是市场发展的延伸?
2、整合公司资源,确定网站职能。根据公司需求和计划确定 网站 的功能类型:
企业型网站,应用型网站,商业型网站(行业型网站),电子商务型网站;企业网站分为企业形象类、产品推广类、网络营销类、客服类、电子商务类等。
3、根据网站的功能,确定网站应该达到的目的和功能。
4、内网建设和网站可扩展性。
三、网站技术方案(可与专业公司协商)
根据网站的能力确定网站技术方案。
1、使用自建服务器或租用虚拟主机。
2、选择操作系统,使用Window2000/NT或unix,Linux。分析投入成本、功能、开发、稳定性和安全性等。
3、使用模板进行自助建站、建站包或个性化开发。
4、网站安全措施,防黑防病毒解决方案(如果使用虚拟主机,由专业公司完成)。
5、选择什么样的动态程序和对应的数据库。如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等。
四、网站内容与实施(与专业公司讨论)
1、根据网站的用途确定网站的结构导航。
一般企业类型网站应包括:公司简介、公司新闻、产品介绍、客服、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
2、根据网站的目的和内容确定网站的积分函数。
如FLASH引导页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。
3、在网站 的结构化导航中确定每个通道的子部分。
例如,公司简介可以包括:总裁致辞、发展历程、企业文化、核心优势、生产基地、技术研发、合作伙伴、主要客户、客户评价等;客户服务可以包括:服务热线、服务目的、服务项目等。
4、确定如何实现网站 内容。
比如产品中心是使用动态程序库还是静态页面;营销网络是使用列表还是地图显示。
五、网页设计
1、网页设计美术设计要求。网页美术设计一般要与公司的整体形象一致,符合公司的CI规范。需要注意网页颜色、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
3、制定网页改版计划,比如半年到一年的大改版。
六、费用预算
1、公司网站建设费用初步预算
一般取决于企业的规模、建站的目的、上级的批准。
2、提供详细的功能说明和报价,企业进行性价比研究。
3、网站的价格从几千元到几十万元不等。如果排除基于模板的自助服务站建设(火山动力一般认为公司的网站必须是排他性的,无论大小,如果相同对企业形象影响很大)和暴利因素,网站建设成本一般与功能需求成正比。
七、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
2、数据库维护,有效利用数据是网站维护的重要一环,所以要重视数据库的维护。
3、内容的更新、调整等。
4、 制定相关网站 维修规定,将网站 维修制度化、规范化。
5、说明:动态信息的维护通常由公司相应人员进行在线更新管理;静态信息(即无动态程序数据库支持)可由专业公司维护。
八、网站测试
网站发布前应进行细致的测试,以确保正常浏览和使用。主要测试内容:
1、文字和图片是否有错误。
2、程序和数据库测试。
3、错误链接。
九、网站发布与推广
网站内容设计(企业网站制作时间的长短是很多公司都关注的问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-16 03:15
公司网站主要展示公司品牌、产品和服务的内容。网站的制作涉及到很多方面,包括网站风格、配色、图片制作等。在这个环节中,企业网站的制作时间长度是是很多企业非常关心的问题。下面我们将通过四个阶段进行具体解读。
1、架构分析
分析整个网站的结构是非常有必要的。结构良好的 网站 在后期优化和排名中更有优势。结构构建包括网站栏目构建、网站的分类、网站首页banner轮播、网站的整体风格等多方面。构建框架需要 1 个工作日。这只是一个基本时间。如果公司对 网站 框架有其他要求和设计,则需要更长的时间。
2、前台的设计和后台的搭建
企业网站制作的核心工作是网站前端和后端的设计,包括网站页面的设计、图片的制作、后台的搭建-end 函数,以及代码的编写等。对于一般的网站制作公司,这方面的制作时间稍长,通常需要一周时间。当然,如上,网站特殊定制需求的时间会延长。
3、网站程序嵌套
程序嵌套是指将整个网站中的所有网页都关联起来,使每个单独的页面实现整个网络关系,从而使每个网页可以组合网站。这方面的内容,前台的设计和后台的搭建往往同时进行,占用一个工作日。
4、网站域名注册
在网站备案等相关内容方面,网站制作前期需要同步操作。根据不同省份、不同时间段管理制度的具体要求,部分地区备案难度很大。完成斋戒只需要三天,而在某些地区则要慢得多,需要二十天。
企业版网站在生产后正式上线前需要进行测试。基本上,测试不需要太多时间。网站建立后,即可完成域名绑定,实现正常访问。时间在这方面基本上是可以忽略的。 查看全部
网站内容设计(企业网站制作时间的长短是很多公司都关注的问题)
公司网站主要展示公司品牌、产品和服务的内容。网站的制作涉及到很多方面,包括网站风格、配色、图片制作等。在这个环节中,企业网站的制作时间长度是是很多企业非常关心的问题。下面我们将通过四个阶段进行具体解读。
1、架构分析
分析整个网站的结构是非常有必要的。结构良好的 网站 在后期优化和排名中更有优势。结构构建包括网站栏目构建、网站的分类、网站首页banner轮播、网站的整体风格等多方面。构建框架需要 1 个工作日。这只是一个基本时间。如果公司对 网站 框架有其他要求和设计,则需要更长的时间。
2、前台的设计和后台的搭建
企业网站制作的核心工作是网站前端和后端的设计,包括网站页面的设计、图片的制作、后台的搭建-end 函数,以及代码的编写等。对于一般的网站制作公司,这方面的制作时间稍长,通常需要一周时间。当然,如上,网站特殊定制需求的时间会延长。
3、网站程序嵌套
程序嵌套是指将整个网站中的所有网页都关联起来,使每个单独的页面实现整个网络关系,从而使每个网页可以组合网站。这方面的内容,前台的设计和后台的搭建往往同时进行,占用一个工作日。
4、网站域名注册
在网站备案等相关内容方面,网站制作前期需要同步操作。根据不同省份、不同时间段管理制度的具体要求,部分地区备案难度很大。完成斋戒只需要三天,而在某些地区则要慢得多,需要二十天。
企业版网站在生产后正式上线前需要进行测试。基本上,测试不需要太多时间。网站建立后,即可完成域名绑定,实现正常访问。时间在这方面基本上是可以忽略的。
网站内容设计(相关专题公司网站建设一般有哪些内容组成?利用php开发网站的一般步骤 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-16 03:13
)
相关话题
公司建设的大致内容有哪些网站
2017 年 14 月 9 日 15:14:00
公司网站建设的一般组成部分有哪些?
用php开发网站的一般步骤是什么
12/5/202112:10:59
用php开发网站的一般步骤是:1、搭建PHP运行环境;2、 写需求;3、 设计数据库表;4、 to 网站结构;5、测试程序,比如数据完整性验证。本文运行环境:windows7系统,PHP7.1
构建 网站 的一般步骤
2018 年 2 月 3 日 01:08:44
前段时间,我正在学习如何构建自己的 网站。现在我将与您分享这个过程。其实构建一个网站非常简单。1.申请域名 域名就是你的网站网站。取一个简单易记、有意义的域名,然后去网站注册一个账号,然后就可以在上面申请你的域名了。申请顶级域名需要付费。一般价格如下表所示。也有一些非常昂贵的好域名。如果您无法直接在此 网站 购买域名,那么您必须首先
SEO优化的一般步骤是什么?
2018 年 4 月 3 日 01:10:43
要开始做SEO优化,首先要确定正确的方向。一般来说,我们可以分为以下六个步骤: 1.首先分析关键词,正确判断关键词的索引及其竞争。竞争程度太高了。关键词建议新手不要做,选择那些“小而美”的关键词进行优化。2 网站架构的分析,网站架构的分析一般包括删除网站结构的不良设计,实现网站的树形结构和< @网站导航和链接优化,会更有利于搜索引擎爬虫和收录的爬取。3网站目录和页面优化,即
企业建设网站一般都有哪些基本步骤
28/4/202012:14:00
现在企业只要有自己的网站,但是网站一般用几年。再过几年,网站就跟不上科技的发展了。网站再建网站,那么今天成都网站橙建公司
域名申报信息审核流程一般分为三个步骤
2020 年 8 月 26 日 21:02:00
为整顿互联网生存环境,严厉打击网络违法行为,国家网监部门对域名提出备案要求,未备案的网站将被关闭并处以罚款. 域名注册的信息审核步骤一般分为三个步骤
网站内容描述:让飘红的创意提升营销效果
15/11/2011 22:22:00
在所有 META 元标记中,网站 标题和 网站关键词 设置更容易引起注意,因为它们与 网站 排名有关。并且类似的网站版权归属、作者和网站内容描述被忽略。原因很简单。用户登录网站时,无法直接看到网站的内容描述,搜索引擎一再声明网站的内容描述仅针对整个< @网站 一种概括,不能作为确定网站 质量和权重的依据。但真的是这样吗?
网站常见问题 - 简要说明
2017 年 9 月 3 日 22:04:00
今天就用一个苗班网站一一分析讲解。市面上应该有很多类似的网站,希望通过分析给大家带来一些帮助。一、网站定位1、网站设计定位是基于自身视角而非游客(潜在客户)视角,如下导航设置所示:顺序:网站首页--供需信息--推荐产品--供需信息--关于我们--联系我们,普通访客进入网站
网站施工失败的常见原因有哪些?
21/1/202112:01:13
网站施工失败的常见原因有哪些?来源:尚品中国|类型:网站建设|当今网站建设是大势所趋,很多企业都在进行网站建设以迎头赶上,但
网站B2B 行业“标题栏设计”通用标准
2011 年 12 月 20 日 09:37:00
在B2B行业的框架设计制作过程中网站,标题栏的设计制作是工作量最大的,也是页面框架中工作量最大的。网站logo和导航栏的设计与每个页面的首页基本一致,相比起来工作量会小很多。无论是网站首页、二级栏目页、导航页还是最终内容页,一个优秀的标题栏总能让读者在不干扰文章内容的情况下,轻松快捷地找到自己想阅读的内容。页。
网站域名一般选择规则
2009 年 5 月 3 日 13:24:53
网站域名的一般选择规则 随着互联网的普及,公司和个人纷纷建立网站,想要在互联网上分一杯羹。
上海PHP的工资是多少
24/11/202015:05:01
上海PHP的平均工资是多少?其实工资是由技术能力决定的。一般来说,上海的工资在6k-20k左右。想了解真实情况的可以去Recruit网站查看公司对候选人的具体技术要求和实际薪资。
网站的seo排名一般不会有明显变化
23/7/202012:07:27
网站 的 SEO 排名一般不会有明显变化,除非搜索引擎流量特别小,这不是偶然发生的。网站一旦得到相应的权重或排名,就不要轻易改变版块和文章,甚至是文章的标题,否则
网站优化:网站内容策划要有自己的特色
13/9/2013 13:59:00
网站内容是网站 的核心和灵魂。再美的设计,再强大的功能,如果没有好的内容,也只是表象而已。
设计 网站 需要哪些步骤?
2010 年 9 月 6 日:13:57
设计 网站 需要哪些步骤?当我们进入一个网站时,首先看到和感受到的是网站的页面布局,然后是里面的内容,会不会吸引眼球呢?
查看全部
网站内容设计(相关专题公司网站建设一般有哪些内容组成?利用php开发网站的一般步骤
)
相关话题
公司建设的大致内容有哪些网站
2017 年 14 月 9 日 15:14:00
公司网站建设的一般组成部分有哪些?

用php开发网站的一般步骤是什么
12/5/202112:10:59
用php开发网站的一般步骤是:1、搭建PHP运行环境;2、 写需求;3、 设计数据库表;4、 to 网站结构;5、测试程序,比如数据完整性验证。本文运行环境:windows7系统,PHP7.1

构建 网站 的一般步骤
2018 年 2 月 3 日 01:08:44
前段时间,我正在学习如何构建自己的 网站。现在我将与您分享这个过程。其实构建一个网站非常简单。1.申请域名 域名就是你的网站网站。取一个简单易记、有意义的域名,然后去网站注册一个账号,然后就可以在上面申请你的域名了。申请顶级域名需要付费。一般价格如下表所示。也有一些非常昂贵的好域名。如果您无法直接在此 网站 购买域名,那么您必须首先

SEO优化的一般步骤是什么?
2018 年 4 月 3 日 01:10:43
要开始做SEO优化,首先要确定正确的方向。一般来说,我们可以分为以下六个步骤: 1.首先分析关键词,正确判断关键词的索引及其竞争。竞争程度太高了。关键词建议新手不要做,选择那些“小而美”的关键词进行优化。2 网站架构的分析,网站架构的分析一般包括删除网站结构的不良设计,实现网站的树形结构和< @网站导航和链接优化,会更有利于搜索引擎爬虫和收录的爬取。3网站目录和页面优化,即

企业建设网站一般都有哪些基本步骤
28/4/202012:14:00
现在企业只要有自己的网站,但是网站一般用几年。再过几年,网站就跟不上科技的发展了。网站再建网站,那么今天成都网站橙建公司

域名申报信息审核流程一般分为三个步骤
2020 年 8 月 26 日 21:02:00
为整顿互联网生存环境,严厉打击网络违法行为,国家网监部门对域名提出备案要求,未备案的网站将被关闭并处以罚款. 域名注册的信息审核步骤一般分为三个步骤

网站内容描述:让飘红的创意提升营销效果
15/11/2011 22:22:00
在所有 META 元标记中,网站 标题和 网站关键词 设置更容易引起注意,因为它们与 网站 排名有关。并且类似的网站版权归属、作者和网站内容描述被忽略。原因很简单。用户登录网站时,无法直接看到网站的内容描述,搜索引擎一再声明网站的内容描述仅针对整个< @网站 一种概括,不能作为确定网站 质量和权重的依据。但真的是这样吗?

网站常见问题 - 简要说明
2017 年 9 月 3 日 22:04:00
今天就用一个苗班网站一一分析讲解。市面上应该有很多类似的网站,希望通过分析给大家带来一些帮助。一、网站定位1、网站设计定位是基于自身视角而非游客(潜在客户)视角,如下导航设置所示:顺序:网站首页--供需信息--推荐产品--供需信息--关于我们--联系我们,普通访客进入网站

网站施工失败的常见原因有哪些?
21/1/202112:01:13
网站施工失败的常见原因有哪些?来源:尚品中国|类型:网站建设|当今网站建设是大势所趋,很多企业都在进行网站建设以迎头赶上,但

网站B2B 行业“标题栏设计”通用标准
2011 年 12 月 20 日 09:37:00
在B2B行业的框架设计制作过程中网站,标题栏的设计制作是工作量最大的,也是页面框架中工作量最大的。网站logo和导航栏的设计与每个页面的首页基本一致,相比起来工作量会小很多。无论是网站首页、二级栏目页、导航页还是最终内容页,一个优秀的标题栏总能让读者在不干扰文章内容的情况下,轻松快捷地找到自己想阅读的内容。页。

网站域名一般选择规则
2009 年 5 月 3 日 13:24:53
网站域名的一般选择规则 随着互联网的普及,公司和个人纷纷建立网站,想要在互联网上分一杯羹。

上海PHP的工资是多少
24/11/202015:05:01
上海PHP的平均工资是多少?其实工资是由技术能力决定的。一般来说,上海的工资在6k-20k左右。想了解真实情况的可以去Recruit网站查看公司对候选人的具体技术要求和实际薪资。

网站的seo排名一般不会有明显变化
23/7/202012:07:27
网站 的 SEO 排名一般不会有明显变化,除非搜索引擎流量特别小,这不是偶然发生的。网站一旦得到相应的权重或排名,就不要轻易改变版块和文章,甚至是文章的标题,否则

网站优化:网站内容策划要有自己的特色
13/9/2013 13:59:00
网站内容是网站 的核心和灵魂。再美的设计,再强大的功能,如果没有好的内容,也只是表象而已。

设计 网站 需要哪些步骤?
2010 年 9 月 6 日:13:57
设计 网站 需要哪些步骤?当我们进入一个网站时,首先看到和感受到的是网站的页面布局,然后是里面的内容,会不会吸引眼球呢?

网站内容设计(对于一个每天跟网站打交道的网站设计公司来说,只需要做好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-15 11:08
对于一个每天都和网站打交道的网站设计公司来说,如何做好企业网站设计是一个日常问题。其实设计一个好的网站并不难,只要做好以下几件事。
一、明确定位
说到定位,最重要的是弄清楚你为什么要设计网站?你设计网站的目的是什么?网站 要实现良好的长期增长,定位至关重要。一旦你有了明确的定位,你就会知道你要去哪里。更多seo和网站施工案例可以在我们的官网查看:.
二、导航
网站设计定位完成后,就要制定整个网站的布局,第一部分是开头,就像我们写文章的时候,我们肯定需要导航的。导航是标题,告诉人们您的 网站 是关于什么的。一个好的导航可以帮助浏览器快速找到他们需要的内容,从而提高用户体验。
三、布局
导航完成后,还需要了解网站的布局。其实网站如何设计布局是没有问题的。只要知道网站的定位是什么,就可以做好布局。你想设计一个更简单还是更复杂的网站取决于你的定位。
四、内容
既然已经完成了网站设计的定位、导航和布局,接下来我们要了解一个比较重要的方面,那就是内容。我们应该怎么做?你需要知道你的产品是什么,你想做什么产品这个网站,那么你的网站内容就会围绕这个产品。
五、服务
做完以上这些,我们就明白关键问题了,那就是服务,用户浏览你的网站后能得到什么效果呢?你可以在网站的设计中开发更多的功能,给你的用户留下深刻的印象。 查看全部
网站内容设计(对于一个每天跟网站打交道的网站设计公司来说,只需要做好)
对于一个每天都和网站打交道的网站设计公司来说,如何做好企业网站设计是一个日常问题。其实设计一个好的网站并不难,只要做好以下几件事。
一、明确定位
说到定位,最重要的是弄清楚你为什么要设计网站?你设计网站的目的是什么?网站 要实现良好的长期增长,定位至关重要。一旦你有了明确的定位,你就会知道你要去哪里。更多seo和网站施工案例可以在我们的官网查看:.

二、导航
网站设计定位完成后,就要制定整个网站的布局,第一部分是开头,就像我们写文章的时候,我们肯定需要导航的。导航是标题,告诉人们您的 网站 是关于什么的。一个好的导航可以帮助浏览器快速找到他们需要的内容,从而提高用户体验。
三、布局
导航完成后,还需要了解网站的布局。其实网站如何设计布局是没有问题的。只要知道网站的定位是什么,就可以做好布局。你想设计一个更简单还是更复杂的网站取决于你的定位。
四、内容
既然已经完成了网站设计的定位、导航和布局,接下来我们要了解一个比较重要的方面,那就是内容。我们应该怎么做?你需要知道你的产品是什么,你想做什么产品这个网站,那么你的网站内容就会围绕这个产品。
五、服务
做完以上这些,我们就明白关键问题了,那就是服务,用户浏览你的网站后能得到什么效果呢?你可以在网站的设计中开发更多的功能,给你的用户留下深刻的印象。
网站内容设计(使用没有失真的高质量图片使产品图片足够突出改善产品的视觉界面设计 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-15 11:05
)
使用无失真的高质量图像
让产品图片足够突出
改进产品视觉界面设计
将图像融入设计
不要只为网页设计找到一些漂亮但无用的图像,用户往往会忽略它们。相反,选择展示产品用途的图像。以醒目的视觉设计俘获用户的心。
2.移动友好 - 自适应设计
2018 年 3 月 26 日,谷歌正式宣布,经过大量测试,符合移动优先索引最佳实践的 网站 开始向移动优先索引过渡。未来,PC 和移动搜索都将基于移动页面。
我们现在的生活完全离不开手机。当用户在手机上浏览你的网站时,他们希望看到的和网页是一致的,他们需要更好的用户体验设计。自适应设计对于每个 网站 来说都是必须和必要的。
3.丰富的交互功能
优秀的交互设计网站可以给用户带来欢乐,提升用户体验。Mockplus可以帮助您快速创建交互式原型页面,使您的网站设计对用户更具吸引力。
技能:
有对比。
始终如一
正确使用动画
避免弹出式设计
优秀的表格设计
4.导航栏清晰
每个 网站 最重要的部分是它的导航菜单。这是您的 网站 访问者浏览您的 网站 的主要方式,因此确保它易于使用、简单和直观至关重要。
技能:
使用友好的副本
我们希望副本简单易懂,但我们也希望它是个人的。但重要的是不要忘记向用户解释您的 网站 的目的和工作是什么。
不超过 7 个菜单项
拥有大量菜单项只会让访问者感到困惑,他们会花更多时间阅读所有可供点击的选项。
不超过三层
可用性设计最基本的规则之一是在主页上单击三下即可获取所有信息。
您的品牌徽标应始终导航到主页
您的品牌标志不仅仅是为了美观,用户希望能够点击您的品牌返回主页。
避免下拉菜单
为什么你应该避免下拉菜单:
搜索引擎可能无法抓取下拉菜单。
当用户将鼠标移动到菜单栏以决定单击时,用户移动眼睛的速度比鼠标快得多。你给了太多的选项,这会引起用户的反感和困惑。结果,用户可能会错过重要的页面。
5.高亮键网站信息内容
用户可以通过一个与你的产品相关的关键词接触到你的网站,所以当用户浏览你的网站时,给用户你网站的主要信息内容,突出你的网站 产品。确保用户一目了然地了解您的 网站 卖点。
技能:
粗体的产品信息文本
以图片信息的形式更能吸引用户
6.一定要“留空”
“留白”可以创造出更平衡的布局,更清晰地呈现元素效果,吸引用户的注意力。
如果您正在浏览 网站,当布局太糟糕时,您将难以确定信息内容;字间距、段落间距过紧;没有足够的空白,那么这个网站的用户体验肯定很差。
留白可以很好地引导用户。如果元素过多,则会分散用户的注意力。空白可以让用户尽快找到自己需要的信息,提升用户体验。
查看全部
网站内容设计(使用没有失真的高质量图片使产品图片足够突出改善产品的视觉界面设计
)
使用无失真的高质量图像
让产品图片足够突出
改进产品视觉界面设计
将图像融入设计
不要只为网页设计找到一些漂亮但无用的图像,用户往往会忽略它们。相反,选择展示产品用途的图像。以醒目的视觉设计俘获用户的心。

2.移动友好 - 自适应设计
2018 年 3 月 26 日,谷歌正式宣布,经过大量测试,符合移动优先索引最佳实践的 网站 开始向移动优先索引过渡。未来,PC 和移动搜索都将基于移动页面。
我们现在的生活完全离不开手机。当用户在手机上浏览你的网站时,他们希望看到的和网页是一致的,他们需要更好的用户体验设计。自适应设计对于每个 网站 来说都是必须和必要的。

3.丰富的交互功能
优秀的交互设计网站可以给用户带来欢乐,提升用户体验。Mockplus可以帮助您快速创建交互式原型页面,使您的网站设计对用户更具吸引力。

技能:
有对比。

始终如一
正确使用动画

避免弹出式设计
优秀的表格设计
4.导航栏清晰
每个 网站 最重要的部分是它的导航菜单。这是您的 网站 访问者浏览您的 网站 的主要方式,因此确保它易于使用、简单和直观至关重要。
技能:
使用友好的副本
我们希望副本简单易懂,但我们也希望它是个人的。但重要的是不要忘记向用户解释您的 网站 的目的和工作是什么。
不超过 7 个菜单项
拥有大量菜单项只会让访问者感到困惑,他们会花更多时间阅读所有可供点击的选项。
不超过三层
可用性设计最基本的规则之一是在主页上单击三下即可获取所有信息。
您的品牌徽标应始终导航到主页
您的品牌标志不仅仅是为了美观,用户希望能够点击您的品牌返回主页。
避免下拉菜单
为什么你应该避免下拉菜单:
搜索引擎可能无法抓取下拉菜单。
当用户将鼠标移动到菜单栏以决定单击时,用户移动眼睛的速度比鼠标快得多。你给了太多的选项,这会引起用户的反感和困惑。结果,用户可能会错过重要的页面。

5.高亮键网站信息内容
用户可以通过一个与你的产品相关的关键词接触到你的网站,所以当用户浏览你的网站时,给用户你网站的主要信息内容,突出你的网站 产品。确保用户一目了然地了解您的 网站 卖点。
技能:
粗体的产品信息文本
以图片信息的形式更能吸引用户

6.一定要“留空”
“留白”可以创造出更平衡的布局,更清晰地呈现元素效果,吸引用户的注意力。
如果您正在浏览 网站,当布局太糟糕时,您将难以确定信息内容;字间距、段落间距过紧;没有足够的空白,那么这个网站的用户体验肯定很差。
留白可以很好地引导用户。如果元素过多,则会分散用户的注意力。空白可以让用户尽快找到自己需要的信息,提升用户体验。

网站内容设计( 一下网站建设如何让网站的核心内容突出?加科技)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-02-14 02:10
一下网站建设如何让网站的核心内容突出?加科技)
企业做网站供客户浏览。公司想向客户展示什么,客户最想浏览什么,是网站的核心内容。以下三个方面将介绍网站的构造如何让网站的核心内容脱颖而出。
一、简洁的内容结构
首先,让我们谈谈内容结构。对于网站的建设,内容结构简洁,核心内容突出。就是让浏览者一目了然地了解我们的页面传达了什么信息,基于什么内容。我们必须更加注意网站的制作。
我们的网页设计完成后,可以进行一些调整,让页面的结构更加清晰。对于页面的内容,我们需要检查一下内容是否有上下文关联,如果没有关联,或者内容太重,那么就想办法让内容更具可读性。你可以尝试对内容进行分段,适当地使用链接、图片和标题,将内容分成不同的块,这样浏览器会更容易阅读。
二、页面干净简洁
复杂的网页会降低网页的可读性和可用性,增加判断难度,降低用户体验。因此,页面的整体视觉效果应该看起来干净简洁,并且应该易于浏览者浏览。
三、简化网页
简化一个网页很容易走向另一个极端,那就是太简单了。对于网页设计来说,要回归简约的基本点,先考虑设计的核心,再考虑美化。简化网站并不意味着完全简化,去掉所有的装饰和视觉点缀。事实上,简化 网站 的目标是创建一个更简洁的界面。当我们看一些高端大气的设计时,一般都不是很复杂。如果它们更稀有,则会用最简单的元素进行解释,从而获得更好的结果。
总而言之,只有通过设计突出核心内容,才能吸引客户,增加关注度,让用户更多地停留在你的网站上,最终带来转化。
本文由成都网站建设公司、成都网站设计制作公司、成都APP开发公司、成都响应式网站建设——希望对你有所帮助!本文来自: 查看全部
网站内容设计(
一下网站建设如何让网站的核心内容突出?加科技)
企业做网站供客户浏览。公司想向客户展示什么,客户最想浏览什么,是网站的核心内容。以下三个方面将介绍网站的构造如何让网站的核心内容脱颖而出。
一、简洁的内容结构
首先,让我们谈谈内容结构。对于网站的建设,内容结构简洁,核心内容突出。就是让浏览者一目了然地了解我们的页面传达了什么信息,基于什么内容。我们必须更加注意网站的制作。
我们的网页设计完成后,可以进行一些调整,让页面的结构更加清晰。对于页面的内容,我们需要检查一下内容是否有上下文关联,如果没有关联,或者内容太重,那么就想办法让内容更具可读性。你可以尝试对内容进行分段,适当地使用链接、图片和标题,将内容分成不同的块,这样浏览器会更容易阅读。
二、页面干净简洁
复杂的网页会降低网页的可读性和可用性,增加判断难度,降低用户体验。因此,页面的整体视觉效果应该看起来干净简洁,并且应该易于浏览者浏览。
三、简化网页
简化一个网页很容易走向另一个极端,那就是太简单了。对于网页设计来说,要回归简约的基本点,先考虑设计的核心,再考虑美化。简化网站并不意味着完全简化,去掉所有的装饰和视觉点缀。事实上,简化 网站 的目标是创建一个更简洁的界面。当我们看一些高端大气的设计时,一般都不是很复杂。如果它们更稀有,则会用最简单的元素进行解释,从而获得更好的结果。
总而言之,只有通过设计突出核心内容,才能吸引客户,增加关注度,让用户更多地停留在你的网站上,最终带来转化。
本文由成都网站建设公司、成都网站设计制作公司、成都APP开发公司、成都响应式网站建设——希望对你有所帮助!本文来自:
网站内容设计( 院系网站建设中的网页设计要素!(院系CMS) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-02-13 11:20
院系网站建设中的网页设计要素!(院系CMS)
)
高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的
网站设计的三个基本要素是什么
网站设计的三个基本要素是什么?来源:尚品中国|类型:网站设计|近年来,随着网站设计越来越多元化、富有创意和个性化的特点,一个
设计 网站 需要哪些步骤?
设计 网站 需要哪些步骤?当我们进入一个网站时,首先看到和感受到的是网站的页面布局,然后是里面的内容,会不会吸引眼球呢?
如何选择网站建筑公司帮你设计网站?
如何选择网站建筑公司帮你设计网站?来源:尚品中国|类型:网站施工|目前网站的施工方式有很多种,但这些多样的选择也造成了不一致
企业 网站为清晰而设计 - 如何设计网站
企业 网站 清晰设计 - 如何设计 网站 来源:尚品中国 | 类型:网站 构造 | 一个网站的成功,跟网站之前的完成策划很重要
优秀网站的要素你做到了吗?
优秀网站的要素你做到了吗?
网站的成败——旅游设计元素网站!
网站的设计主要是考虑用户的需求。你的网站面对的是什么类型的客户,你首先要明白你的网站设计的目的是什么。,最好以上限为代价抓住那些对你最重要的领域。成本最低并为您带来最佳回报的领域。下面总结一下司图cms设计网站模板首页帮助中小旅行社建立网站的思路。战略规划和发展
B2B行业网站成功要素
B2B行业网站成功要素
商场网站建筑设计六要素
做网站的时候会有很多问题。电子商务网站的设计应该包括程序功能设计和页面外观设计。当然,这两个部分也有重叠。页面的外观设计要考虑到用户的审美习惯、使用习惯,同时也要考虑到
高质量网站结构的要素
一个高质量的网站构造应该收录哪些元素 今天,我们来谈谈一个高质量的网站构造收录哪些元素,以及如何构建一个高质量的网站。优质网站收录两个方面,第一一、以用户体验为导向;首先 ...
网站经营管理要点网站经营要素
网站运营在很多人眼里只是更新网站内容,分析数据,推动运营。其实网站的操作远不止以上内容。网站运营包括域名选择、网站框架搭建、网站维护和盈利等一系列流程。影响网站网站从一无所有到持续盈利的历程的因素有很多。影响网站运行的元素1、要选择一个适合自己的好域名,这个域名可以带网站
如何设计网站信息导航和信息流
网站设计过程中很重要的一步就是设计网站信息布局,这是决定网站整体外观和体验的关键。>信息组织模式、自营和信息生态系统三点讲解相关话题。
网站建设五要素
网站构造不仅仅是代码编写。网站建设应包括广义上的域名注册、服务器购买、网站的建设、网站的运营。到最终实现利润等等。在 网站 的构造方式中,有规则可循。关于网站的建设,具体要注意五点,也就是本文作者要讲解的网站建设五要素。下面是具体的解释。.
UI 设计的 3C:颜色、对比度和内容
在以往的商业模式中,经常强调“3C”,即公司、客户和竞争对手。在今天的UI设计领域,也有类似的三个元素。它们也是 3C,但与商业模式中的 3C 不同。它们是颜色、对比度和内容。虽然它们的基本概念并不复杂,但在实际的 UI 设计项目中,它们比看起来要复杂得多。今天的文章,我们来说说UI设计中的3C元素。
查看全部
网站内容设计(
院系网站建设中的网页设计要素!(院系CMS)
)

高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的

网站设计的三个基本要素是什么
网站设计的三个基本要素是什么?来源:尚品中国|类型:网站设计|近年来,随着网站设计越来越多元化、富有创意和个性化的特点,一个

设计 网站 需要哪些步骤?
设计 网站 需要哪些步骤?当我们进入一个网站时,首先看到和感受到的是网站的页面布局,然后是里面的内容,会不会吸引眼球呢?

如何选择网站建筑公司帮你设计网站?
如何选择网站建筑公司帮你设计网站?来源:尚品中国|类型:网站施工|目前网站的施工方式有很多种,但这些多样的选择也造成了不一致

企业 网站为清晰而设计 - 如何设计网站
企业 网站 清晰设计 - 如何设计 网站 来源:尚品中国 | 类型:网站 构造 | 一个网站的成功,跟网站之前的完成策划很重要

优秀网站的要素你做到了吗?
优秀网站的要素你做到了吗?

网站的成败——旅游设计元素网站!
网站的设计主要是考虑用户的需求。你的网站面对的是什么类型的客户,你首先要明白你的网站设计的目的是什么。,最好以上限为代价抓住那些对你最重要的领域。成本最低并为您带来最佳回报的领域。下面总结一下司图cms设计网站模板首页帮助中小旅行社建立网站的思路。战略规划和发展

B2B行业网站成功要素
B2B行业网站成功要素
商场网站建筑设计六要素
做网站的时候会有很多问题。电子商务网站的设计应该包括程序功能设计和页面外观设计。当然,这两个部分也有重叠。页面的外观设计要考虑到用户的审美习惯、使用习惯,同时也要考虑到

高质量网站结构的要素
一个高质量的网站构造应该收录哪些元素 今天,我们来谈谈一个高质量的网站构造收录哪些元素,以及如何构建一个高质量的网站。优质网站收录两个方面,第一一、以用户体验为导向;首先 ...

网站经营管理要点网站经营要素
网站运营在很多人眼里只是更新网站内容,分析数据,推动运营。其实网站的操作远不止以上内容。网站运营包括域名选择、网站框架搭建、网站维护和盈利等一系列流程。影响网站网站从一无所有到持续盈利的历程的因素有很多。影响网站运行的元素1、要选择一个适合自己的好域名,这个域名可以带网站

如何设计网站信息导航和信息流
网站设计过程中很重要的一步就是设计网站信息布局,这是决定网站整体外观和体验的关键。>信息组织模式、自营和信息生态系统三点讲解相关话题。

网站建设五要素
网站构造不仅仅是代码编写。网站建设应包括广义上的域名注册、服务器购买、网站的建设、网站的运营。到最终实现利润等等。在 网站 的构造方式中,有规则可循。关于网站的建设,具体要注意五点,也就是本文作者要讲解的网站建设五要素。下面是具体的解释。.

UI 设计的 3C:颜色、对比度和内容
在以往的商业模式中,经常强调“3C”,即公司、客户和竞争对手。在今天的UI设计领域,也有类似的三个元素。它们也是 3C,但与商业模式中的 3C 不同。它们是颜色、对比度和内容。虽然它们的基本概念并不复杂,但在实际的 UI 设计项目中,它们比看起来要复杂得多。今天的文章,我们来说说UI设计中的3C元素。

网站内容设计( 布局基础理念网站是否受欢迎固然要看网站的基本元素)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-13 11:19
布局基础理念网站是否受欢迎固然要看网站的基本元素)
认识网页的基本元素
布局基本概念
网站是否受欢迎取决于网站的内部结构、早期定位和网站内容,但网站中的单个网页是否好看,易于操作也很重要。重要的是,这涉及到网页布局设计的问题。随着Web标准的推进,网页布局设计不再像HTML时代那样难,因此浏览器对网页布局的评价也越来越关键。
【了解网页的基本要素】
网站的基本元素是网页,每个网页构成一个完整的网站网页。一个网页的基本元素包括标题、网站LOGO、页眉、页脚、主要内容、功能区、导航区、广告栏等。这些元素在网页上的排列就是网页的整体布局。网页。
1.标题
每个网页的最顶部是一条信息。此信息通常出现在浏览器的标题栏中,而不是网页中,但此信息也是网页布局的一部分。这条信息是对本页主要内容的提示,即标题。
2. 网站标志
LOGO是网站业主宣传自己形象的工具。LOGO体现了这个网站的文化内涵和内容定位。可以说LOGO是网站最吸引人、最容易记住的标志。如果 网站 的所有者已经导入了 CIS 系统,那么 logo 的设计必须符合 CIS 设置。如果车主不导入CIS,LOGO设计要根据网站的文化内涵和内容定位。无论如何,网站LOGO的设计应该在网站制作的前期进行,这样从网站的长远发展来看,一个可以长期使用的设计,最能代表网站的标志。网站中LOGO的位置 更醒目,目的是让它脱颖而出,容易被人识别和记住。在二级页面中,页眉位置通常是为徽标保留的。此外,标志通常设计为可以返回主页的超链接。
说明CIS简称CI,全称Corporate Identity System。
3.标题
页面的顶部是页面的标题。并非所有网页中都存在页眉,并且某些特殊网页的页眉没有明确划分。header在页面中往往处于非常重要的位置,很容易引起浏览器的注意,所以很多网站会在header中
设置这个网站的内容是为了宣传本书的内容,比如网站的目的、网站LOGO等,还有一些网站租用这个“黄金地段”作为广告空间。
4. 正文内容
主要内容是网页中最重要的元素。主要内容不完整,往往由下一级内容的标题、内容摘要、内容摘录的超链接组成。借助超链接,主要内容可以用一页高度概括几页所表达的内容,首页的主要内容甚至可以在一页中高度概括整个网站的内容。
主要内容一般由图片和文档组成,一些网站的主要内容中还加入了一些视频、音频等多媒体文件。由于人们的阅读习惯是从上到下、从左到右,所以主要内容的内容分布也符合这个规律,内容是按照从重要到不重要的顺序排列的,所以在主要内容中,左上角的内容是最重要的。的。
5. 页脚
网页的底部称为页脚,页脚部分通常用于介绍网站所有者的具体信息和联系方式,如姓名、地址、联系方式、版权信息等. 部分内容制作成标题式的超链接,引导浏览者进一步了解详细内容。
6. 功能区
功能区是 网站 主要功能的集中表示。通常位于网页的右上角或右侧边栏。功能区包括:电子邮件、信息发布、用户名注册、登录网站等。有的网站利用IP定位功能定位浏览器的位置,然后在功能区显示本地天气、新闻等个性化信息。
7. 导航区
如果主要内容部分很重要,导航区的重要性堪比导航区,甚至导航区的设计也可以成为一个独立的设计,媲美网页的排版设计。导航区域之所以重要,是因为它的位置会影响整个网页布局的设计。导航区一般分为左、右、上、下4个位置。一般网站使用的导航区域是单一的,但也有一些网站为了让网页更方便浏览者操作,增加可访问性,经常使用多导航技术,比如雅虎o!网站使用左侧导航和底部导航的组合。但无论使用多少导航区域,
8. 广告区
广告区是网站 用于盈利或自我展示的区域。通常位于网页的页眉、右侧和底部。广告区的内容主要是文字、图片和Flash动画。广告效果是通过吸引访问者点击链接来实现的。整个网站的布局非常重要,广告区域要明显、合理、醒目。 查看全部
网站内容设计(
布局基础理念网站是否受欢迎固然要看网站的基本元素)
认识网页的基本元素
布局基本概念
网站是否受欢迎取决于网站的内部结构、早期定位和网站内容,但网站中的单个网页是否好看,易于操作也很重要。重要的是,这涉及到网页布局设计的问题。随着Web标准的推进,网页布局设计不再像HTML时代那样难,因此浏览器对网页布局的评价也越来越关键。
【了解网页的基本要素】
网站的基本元素是网页,每个网页构成一个完整的网站网页。一个网页的基本元素包括标题、网站LOGO、页眉、页脚、主要内容、功能区、导航区、广告栏等。这些元素在网页上的排列就是网页的整体布局。网页。
1.标题
每个网页的最顶部是一条信息。此信息通常出现在浏览器的标题栏中,而不是网页中,但此信息也是网页布局的一部分。这条信息是对本页主要内容的提示,即标题。
2. 网站标志
LOGO是网站业主宣传自己形象的工具。LOGO体现了这个网站的文化内涵和内容定位。可以说LOGO是网站最吸引人、最容易记住的标志。如果 网站 的所有者已经导入了 CIS 系统,那么 logo 的设计必须符合 CIS 设置。如果车主不导入CIS,LOGO设计要根据网站的文化内涵和内容定位。无论如何,网站LOGO的设计应该在网站制作的前期进行,这样从网站的长远发展来看,一个可以长期使用的设计,最能代表网站的标志。网站中LOGO的位置 更醒目,目的是让它脱颖而出,容易被人识别和记住。在二级页面中,页眉位置通常是为徽标保留的。此外,标志通常设计为可以返回主页的超链接。
说明CIS简称CI,全称Corporate Identity System。
3.标题
页面的顶部是页面的标题。并非所有网页中都存在页眉,并且某些特殊网页的页眉没有明确划分。header在页面中往往处于非常重要的位置,很容易引起浏览器的注意,所以很多网站会在header中
设置这个网站的内容是为了宣传本书的内容,比如网站的目的、网站LOGO等,还有一些网站租用这个“黄金地段”作为广告空间。
4. 正文内容
主要内容是网页中最重要的元素。主要内容不完整,往往由下一级内容的标题、内容摘要、内容摘录的超链接组成。借助超链接,主要内容可以用一页高度概括几页所表达的内容,首页的主要内容甚至可以在一页中高度概括整个网站的内容。
主要内容一般由图片和文档组成,一些网站的主要内容中还加入了一些视频、音频等多媒体文件。由于人们的阅读习惯是从上到下、从左到右,所以主要内容的内容分布也符合这个规律,内容是按照从重要到不重要的顺序排列的,所以在主要内容中,左上角的内容是最重要的。的。
5. 页脚
网页的底部称为页脚,页脚部分通常用于介绍网站所有者的具体信息和联系方式,如姓名、地址、联系方式、版权信息等. 部分内容制作成标题式的超链接,引导浏览者进一步了解详细内容。
6. 功能区
功能区是 网站 主要功能的集中表示。通常位于网页的右上角或右侧边栏。功能区包括:电子邮件、信息发布、用户名注册、登录网站等。有的网站利用IP定位功能定位浏览器的位置,然后在功能区显示本地天气、新闻等个性化信息。
7. 导航区
如果主要内容部分很重要,导航区的重要性堪比导航区,甚至导航区的设计也可以成为一个独立的设计,媲美网页的排版设计。导航区域之所以重要,是因为它的位置会影响整个网页布局的设计。导航区一般分为左、右、上、下4个位置。一般网站使用的导航区域是单一的,但也有一些网站为了让网页更方便浏览者操作,增加可访问性,经常使用多导航技术,比如雅虎o!网站使用左侧导航和底部导航的组合。但无论使用多少导航区域,
8. 广告区
广告区是网站 用于盈利或自我展示的区域。通常位于网页的页眉、右侧和底部。广告区的内容主要是文字、图片和Flash动画。广告效果是通过吸引访问者点击链接来实现的。整个网站的布局非常重要,广告区域要明显、合理、醒目。
网站内容设计(如何创建顶级导航下方网站导航?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-13 11:18
预测客户将在哪里寻找特定服务或信息片段充其量是棘手的。幸运的是,我们不必猜测:我们可以问。
客户驱动的站点地图设计
网站 的可用性非常重要,以至于政府也有自己的 网站。网站上面详述的方法之一恰好是获取完整站点地图的好方法。
卡片分类
卡片分类通过将各种主题和标题放入相关组来进行。有多种方法可以做到这一点,但这里是最简单的:
起草一份收录在 网站 中的所有信息项的列表。
修剪任何太集中(医院的粉红色瓦屋顶)或太宽(屋顶)的物品
将剩余的主题组织成 5 到 7 组相似的信息。
创建一个适用于这些主题的描述性标题:“产品”、“公司”、“服务”等。
标题成为我们的顶部导航项,并将被放置在每个页面的显着位置。
主题成为顶级导航下方的单独页面
对于复杂的站点,让多个客户端单独或分组执行此卡片分类会很有帮助。
如果您无法亲自与客户取得联系,您可以使用在线软件来执行相同的任务。
记住:
每个标题不应超过七个项目,最好是五个。
如果超过七个项目,请先尝试修剪它们
如果您无法修剪它们,请在最相关的项目下创建一个子组
这将是第二级导航。
主页上的特别说明
因为主页是唯一不限于单个类别或主题的页面,所以很容易忽略站点地图的结构,而倾向于将“一切”放在前面。
抵制在主页上放置尽可能多的信息的冲动。相反,将主页视为更深入内容的门户或门户。想一想:
引导游客的行动。他们已经登陆您的主页 - 接下来是什么?在页面结构中提供清晰的路标,引导他们进行转换。
你的主要信息。不要浪费时间欢迎人们加入您的 网站。给他们他们想要的,就在前面。
回答问题。每个主页都应该在扫描页面的最初几秒钟内回答这三个问题:
我在哪里?(这是什么网站?)
我能在这里做什么?(主要服务/产品/工具)
我该如何进行?(菜单选项、按钮选择等)
构建您的 网站 起初可能看起来具有挑战性,但如果您牢记 网站 的目标和您开发的客户角色,那么创建可靠的站点地图将比您想象的要容易。 查看全部
网站内容设计(如何创建顶级导航下方网站导航?(一))
预测客户将在哪里寻找特定服务或信息片段充其量是棘手的。幸运的是,我们不必猜测:我们可以问。
客户驱动的站点地图设计
网站 的可用性非常重要,以至于政府也有自己的 网站。网站上面详述的方法之一恰好是获取完整站点地图的好方法。
卡片分类
卡片分类通过将各种主题和标题放入相关组来进行。有多种方法可以做到这一点,但这里是最简单的:
起草一份收录在 网站 中的所有信息项的列表。
修剪任何太集中(医院的粉红色瓦屋顶)或太宽(屋顶)的物品
将剩余的主题组织成 5 到 7 组相似的信息。
创建一个适用于这些主题的描述性标题:“产品”、“公司”、“服务”等。
标题成为我们的顶部导航项,并将被放置在每个页面的显着位置。
主题成为顶级导航下方的单独页面
对于复杂的站点,让多个客户端单独或分组执行此卡片分类会很有帮助。
如果您无法亲自与客户取得联系,您可以使用在线软件来执行相同的任务。
记住:
每个标题不应超过七个项目,最好是五个。
如果超过七个项目,请先尝试修剪它们
如果您无法修剪它们,请在最相关的项目下创建一个子组
这将是第二级导航。
主页上的特别说明
因为主页是唯一不限于单个类别或主题的页面,所以很容易忽略站点地图的结构,而倾向于将“一切”放在前面。
抵制在主页上放置尽可能多的信息的冲动。相反,将主页视为更深入内容的门户或门户。想一想:
引导游客的行动。他们已经登陆您的主页 - 接下来是什么?在页面结构中提供清晰的路标,引导他们进行转换。
你的主要信息。不要浪费时间欢迎人们加入您的 网站。给他们他们想要的,就在前面。
回答问题。每个主页都应该在扫描页面的最初几秒钟内回答这三个问题:
我在哪里?(这是什么网站?)
我能在这里做什么?(主要服务/产品/工具)
我该如何进行?(菜单选项、按钮选择等)
构建您的 网站 起初可能看起来具有挑战性,但如果您牢记 网站 的目标和您开发的客户角色,那么创建可靠的站点地图将比您想象的要容易。
网站内容设计(相关专题tag是什么意思?指的是指什么 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-02-12 11:20
)
相关话题
标签是什么意思?
23/10/2017 13:50:00
首先tag是指一个标签,也可以说是一个关键词标签。Tag 标签是一种更加灵活有趣的日志分类方式。您可以为每个日志添加一个或多个标签。(tag),然后你就可以看到 BlogBus 上所有与你使用相同 Tag 的日志,方便用户查看,从而与其他用户产生更多的联系和交流。
营销=传播是什么意思?
31/8/2017 00:00:00
营销=传播是什么意思?
seo操作是什么意思?
13/5/202012:03:13
其实seo和运营是分不开的。网站操作或网络操作包括seo。如果非要解释seo操作是什么意思,可以从不同的角度来解释。通俗地讲,seo操作是指满足用户搜索查询需求的目的。
linux是什么意思
24/11/202012:05:35
本站建站服务器文章主要介绍linux是什么意思。文中的介绍很详细,有一定的参考价值。有兴趣的朋友一定要读一读!Linux 是一套免费使用和
Linuxexpect 是什么意思?
10/11/202018:03:11
本站建站服务器文章将详细解释Linuxexpect的含义。小编觉得很实用,所以分享给大家作为参考。我希望你能读到这个文章。
网站构造错误码404/502/509是什么意思?
25/10/2017 09:39:00
网站大家应该都提到了施工中的错误码。不同的错误代码有不同的解决方案。最常见的错误码无非是404、502等。网站网站优化过的朋友都知道404页面很重要。然后有一些错误代码我们不知道是什么意思,需要知道网站有什么问题。
apachetomcat 是什么意思
2012 年 4 月 11 日:04:42
建站服务器文章会详细解释apachetomcat是什么意思。小编觉得很实用,所以分享给大家作为参考。我希望你能看完这篇文章
云服务器ecs是什么意思?
11/9/202015:03:08
网站服务器文章会和大家分享云服务器ecs是什么意思。小编觉得很有用,所以分享给大家作为参考。跟我来看看
C语言中的&是什么意思?
20/7/202015:02:32
C语言中的&是什么意思?& 符号在 C 语言中有两种含义。一个代表地址字符,是一元运算符,用于获取变量的内存地址;另一个代表位运算符,它是一种二元运算。符号,作用是转换两个数中对应的两个
apt在linux中是什么意思
9/7/202009:02:03
建站服务器文章用一个简单易懂的例子来介绍一下apt在linux中的含义。代码非常详细。有兴趣的朋友可以参考一下。我希望它对你有帮助。
ES版本的CPU是什么意思?
30/7/202012:03:45
ES版本的CPU是什么意思?CPU 的 ES 版本是指 CPU 的工程版本。之所以称为ES版,是因为该产品只提供给与处理器厂商有合作关系的用户,目的仅用于测试、评估和协助工程开发。
idc云主机管理系统是什么意思
1/6/202106:40:31
idc云主机管理系统是什么意思?这是指云主机(云服务器)的管理系统,也称为控制面板,是用于安装、部署和管理云服务器的系统。
什么是高质量的 网站 内容?
10/9/202009:04:33
什么是高质量的 网站 内容?来源:尚品中国 | 类型:网站 构造 | 每个 SEOer 都应该在他的工作中看到很多关于更新的文章。更新一些高
SEO中反向链接的解释
2016 年 11 月 1 日 14:29:00
最近,我在SEO行业的很多QQ群里看到的最常见的问题就是“反向链接在SEO中是什么意思?” 我觉得这件事无动于衷。相信很多站长都忽略了反向链接的数据。,当网站优化到第三页,或者第二页,就会出现问题,为什么我的网站上不了首页,而且外链也有帖子,< @文章也有收录,为什么排名没有上升?问题在于“逆”
SEO中反向链接的解释
2016 年 11 月 1 日 14:29:00
最近,我在SEO行业的很多QQ群里看到的最常见的问题就是“反向链接在SEO中是什么意思?” 我觉得这件事无动于衷。相信很多站长都忽略了反向链接的数据。,当网站优化到第三页,或者第二页,就会出现问题,为什么我的网站上不了首页,而且外链也有帖子,< @文章也有收录,为什么排名没有上升?问题在于“逆”
查看全部
网站内容设计(相关专题tag是什么意思?指的是指什么
)
相关话题
标签是什么意思?
23/10/2017 13:50:00
首先tag是指一个标签,也可以说是一个关键词标签。Tag 标签是一种更加灵活有趣的日志分类方式。您可以为每个日志添加一个或多个标签。(tag),然后你就可以看到 BlogBus 上所有与你使用相同 Tag 的日志,方便用户查看,从而与其他用户产生更多的联系和交流。

营销=传播是什么意思?
31/8/2017 00:00:00
营销=传播是什么意思?

seo操作是什么意思?
13/5/202012:03:13
其实seo和运营是分不开的。网站操作或网络操作包括seo。如果非要解释seo操作是什么意思,可以从不同的角度来解释。通俗地讲,seo操作是指满足用户搜索查询需求的目的。

linux是什么意思
24/11/202012:05:35
本站建站服务器文章主要介绍linux是什么意思。文中的介绍很详细,有一定的参考价值。有兴趣的朋友一定要读一读!Linux 是一套免费使用和

Linuxexpect 是什么意思?
10/11/202018:03:11
本站建站服务器文章将详细解释Linuxexpect的含义。小编觉得很实用,所以分享给大家作为参考。我希望你能读到这个文章。

网站构造错误码404/502/509是什么意思?
25/10/2017 09:39:00
网站大家应该都提到了施工中的错误码。不同的错误代码有不同的解决方案。最常见的错误码无非是404、502等。网站网站优化过的朋友都知道404页面很重要。然后有一些错误代码我们不知道是什么意思,需要知道网站有什么问题。

apachetomcat 是什么意思
2012 年 4 月 11 日:04:42
建站服务器文章会详细解释apachetomcat是什么意思。小编觉得很实用,所以分享给大家作为参考。我希望你能看完这篇文章

云服务器ecs是什么意思?
11/9/202015:03:08
网站服务器文章会和大家分享云服务器ecs是什么意思。小编觉得很有用,所以分享给大家作为参考。跟我来看看

C语言中的&是什么意思?
20/7/202015:02:32
C语言中的&是什么意思?& 符号在 C 语言中有两种含义。一个代表地址字符,是一元运算符,用于获取变量的内存地址;另一个代表位运算符,它是一种二元运算。符号,作用是转换两个数中对应的两个

apt在linux中是什么意思
9/7/202009:02:03
建站服务器文章用一个简单易懂的例子来介绍一下apt在linux中的含义。代码非常详细。有兴趣的朋友可以参考一下。我希望它对你有帮助。

ES版本的CPU是什么意思?
30/7/202012:03:45
ES版本的CPU是什么意思?CPU 的 ES 版本是指 CPU 的工程版本。之所以称为ES版,是因为该产品只提供给与处理器厂商有合作关系的用户,目的仅用于测试、评估和协助工程开发。

idc云主机管理系统是什么意思
1/6/202106:40:31
idc云主机管理系统是什么意思?这是指云主机(云服务器)的管理系统,也称为控制面板,是用于安装、部署和管理云服务器的系统。

什么是高质量的 网站 内容?
10/9/202009:04:33
什么是高质量的 网站 内容?来源:尚品中国 | 类型:网站 构造 | 每个 SEOer 都应该在他的工作中看到很多关于更新的文章。更新一些高

SEO中反向链接的解释
2016 年 11 月 1 日 14:29:00
最近,我在SEO行业的很多QQ群里看到的最常见的问题就是“反向链接在SEO中是什么意思?” 我觉得这件事无动于衷。相信很多站长都忽略了反向链接的数据。,当网站优化到第三页,或者第二页,就会出现问题,为什么我的网站上不了首页,而且外链也有帖子,< @文章也有收录,为什么排名没有上升?问题在于“逆”

SEO中反向链接的解释
2016 年 11 月 1 日 14:29:00
最近,我在SEO行业的很多QQ群里看到的最常见的问题就是“反向链接在SEO中是什么意思?” 我觉得这件事无动于衷。相信很多站长都忽略了反向链接的数据。,当网站优化到第三页,或者第二页,就会出现问题,为什么我的网站上不了首页,而且外链也有帖子,< @文章也有收录,为什么排名没有上升?问题在于“逆”

网站内容设计(影响网站权重和关键词排名的因素有很大的关系)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-11 10:10
seo行业是一个易上手难推进的行业。由于很多刚入门的seoer无法准确掌握seo的重点,特整理以下内容,仅供大家seo参考。
影响网站权重和关键词排名的因素有4个:
1.网站空间稳定性。 2.网站内容原创评分。 3.网站外部链接的数量和质量。 4.网站用户体验。
让我们仔细看看每个:
1网站空间稳定性
网站空间稳定性和网站权重与关键词排名密切相关。想象一下,如果一个搜索引擎允许 网站 获得一个整天都打不开的 关键词 的排名?如果一个搜索引擎在爬取你的网站,而网站屏蔽了它,那会是什么后果呢?搜索引擎会把你的网站放到自己的数据库里,会直接影响网站的权重。记得前段时间,我的站点也遇到了网站空间的不稳定。在他们为我解决之前,我向空间服务提供商报告了十几次。那段时间截图基本没有更新,内容也没有收录。不敢想。
建议SEO们在搭建自己的网站或公司网站时,一定要掌握好服务器。不要在起点输给你的对手。 -----重点指标★★★★★
2.网站内容原创评分
网站内容的原创率越高越好,但要求网站内容原创率达到100%几乎是不可能的。经过探索,建议您将原创的seoer内容率保持在50%以上。 网站content原创的比率越高,越能吸引搜索引擎爬虫,留住访客,增加网站的权重,在某个行业更有竞争力。
-----重点索引★★★★
3.网站外部链接的数量和质量
网站外链要有质量,很多seo教科书都有提到。 seo界有一句话“网站内容为王,链接为王”,所以我把内容放在链接前面。搜索引擎算法评估一个 网站 链接是这样的:“如果一个 网站 的内容质量足够好并且 网站 足够权威,那么同行业的站长会和你一样很乐意为您的网站做一个出站链接,因为这些网站管理员在他们的网站权威方面做得很好。”像这样的单向入站链接的数量和质量越大,对您的网站 的提升就越大。 网站链接回到网站的内容,但是你必须先做网站的内容。 -----重点指标★★★
4.网站用户体验
搜索引擎算法有一点永远不会改变:“搜索引擎永远为自己的客户而活,好的内容网站是搜索引擎想要的,也是搜索者想要的。”,所以搜索引擎将始终参考 网站 的访问量和 网站 的访问深度。如果一个网站的内容足够好,框架足够清晰,那么访问者肯定会在这个网站上停留很长时间,访问更多访问者感兴趣的页面。正是因为访问者喜欢的网站是搜索引擎必须关注的网站,所以一定要做好seo的用户体验,这对提高网站的权重有很大帮助。 -----重点指标★★ 查看全部
网站内容设计(影响网站权重和关键词排名的因素有很大的关系)
seo行业是一个易上手难推进的行业。由于很多刚入门的seoer无法准确掌握seo的重点,特整理以下内容,仅供大家seo参考。
影响网站权重和关键词排名的因素有4个:
1.网站空间稳定性。 2.网站内容原创评分。 3.网站外部链接的数量和质量。 4.网站用户体验。
让我们仔细看看每个:
1网站空间稳定性
网站空间稳定性和网站权重与关键词排名密切相关。想象一下,如果一个搜索引擎允许 网站 获得一个整天都打不开的 关键词 的排名?如果一个搜索引擎在爬取你的网站,而网站屏蔽了它,那会是什么后果呢?搜索引擎会把你的网站放到自己的数据库里,会直接影响网站的权重。记得前段时间,我的站点也遇到了网站空间的不稳定。在他们为我解决之前,我向空间服务提供商报告了十几次。那段时间截图基本没有更新,内容也没有收录。不敢想。
建议SEO们在搭建自己的网站或公司网站时,一定要掌握好服务器。不要在起点输给你的对手。 -----重点指标★★★★★
2.网站内容原创评分
网站内容的原创率越高越好,但要求网站内容原创率达到100%几乎是不可能的。经过探索,建议您将原创的seoer内容率保持在50%以上。 网站content原创的比率越高,越能吸引搜索引擎爬虫,留住访客,增加网站的权重,在某个行业更有竞争力。
-----重点索引★★★★
3.网站外部链接的数量和质量
网站外链要有质量,很多seo教科书都有提到。 seo界有一句话“网站内容为王,链接为王”,所以我把内容放在链接前面。搜索引擎算法评估一个 网站 链接是这样的:“如果一个 网站 的内容质量足够好并且 网站 足够权威,那么同行业的站长会和你一样很乐意为您的网站做一个出站链接,因为这些网站管理员在他们的网站权威方面做得很好。”像这样的单向入站链接的数量和质量越大,对您的网站 的提升就越大。 网站链接回到网站的内容,但是你必须先做网站的内容。 -----重点指标★★★
4.网站用户体验
搜索引擎算法有一点永远不会改变:“搜索引擎永远为自己的客户而活,好的内容网站是搜索引擎想要的,也是搜索者想要的。”,所以搜索引擎将始终参考 网站 的访问量和 网站 的访问深度。如果一个网站的内容足够好,框架足够清晰,那么访问者肯定会在这个网站上停留很长时间,访问更多访问者感兴趣的页面。正是因为访问者喜欢的网站是搜索引擎必须关注的网站,所以一定要做好seo的用户体验,这对提高网站的权重有很大帮助。 -----重点指标★★
网站内容设计(设计一个网站较重要的是颜色协调和导航都是较主要的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-02-09 12:19
互联网很大,很多人都在做 网站 设计,而在实际设计 网站 时,设计元素很重要,但经常被忽视。设计一个 网站 最重要的是颜色是协调的。理想情况下,您应该瞄准三种以上的主要色调。接下来是导航。颜色协调和导航是主要的事情。如果 网站 不容易被人们操纵,人们就不会花很长时间去研究它。如果 网站 更易于导航,将保留更多访问者。您准备好的 网站 内容,很棒的设计。搜索引擎可以帮助优化以带来 网站 免费的目标流量。SEO的主要和基本规则是:
1.一个好的title标签,使用主要的关键词,title标签可以给网站带来好的效果。
2. 关键字出现在 网站 上。时代似乎开始产生影响,但一般规则是关键字应占文案的 5% 左右,最好是每 1 到 2 段快速出现。
3.请求反向链接。从 网站 激活之日起请求,其他 网站 链接到 网站。搜索引擎会根据 网站 的链接数量以及 网站 的内容来提高其可见性和主题相关性。
4. 要有耐心。它需要一年左右的时间才能平静下来并在搜索引擎中获得良好的位置。所以我们必须要有耐心。
坚持这些基本原则,并且 网站 易于浏览,您应该能够获得权益,并针对万维网搜索引擎访问进行了优化。
网站建设、网络推广公司-创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站设计等。 查看全部
网站内容设计(设计一个网站较重要的是颜色协调和导航都是较主要的)
互联网很大,很多人都在做 网站 设计,而在实际设计 网站 时,设计元素很重要,但经常被忽视。设计一个 网站 最重要的是颜色是协调的。理想情况下,您应该瞄准三种以上的主要色调。接下来是导航。颜色协调和导航是主要的事情。如果 网站 不容易被人们操纵,人们就不会花很长时间去研究它。如果 网站 更易于导航,将保留更多访问者。您准备好的 网站 内容,很棒的设计。搜索引擎可以帮助优化以带来 网站 免费的目标流量。SEO的主要和基本规则是:
1.一个好的title标签,使用主要的关键词,title标签可以给网站带来好的效果。
2. 关键字出现在 网站 上。时代似乎开始产生影响,但一般规则是关键字应占文案的 5% 左右,最好是每 1 到 2 段快速出现。
3.请求反向链接。从 网站 激活之日起请求,其他 网站 链接到 网站。搜索引擎会根据 网站 的链接数量以及 网站 的内容来提高其可见性和主题相关性。
4. 要有耐心。它需要一年左右的时间才能平静下来并在搜索引擎中获得良好的位置。所以我们必须要有耐心。
坚持这些基本原则,并且 网站 易于浏览,您应该能够获得权益,并针对万维网搜索引擎访问进行了优化。
网站建设、网络推广公司-创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站设计等。


