
网站内容设计
网站内容设计( 一下内容页的优化技巧和方法和优化操作方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-17 04:16
一下内容页的优化技巧和方法和优化操作方法)
众所周知,网站内容在网站的优化中起着非常重要的作用,内容为王的时代也意味着用户体验的重要性,这对排名提升也有一定的影响网站 的。做好内容页的优化,也更有利于网站整体效果的提升,那么接下来就为大家介绍一下内容页的优化方法。
一、保证文章的质量
网站优化的目的是给用户带来好的体验,所以优质新颖的文章无疑会受到用户的喜欢,同时也会受到搜索引擎蜘蛛的喜欢,还有更多对网站收录有益,对网站有积极作用。可见,高质量的文章对网站有很大的帮助作用。
二、网站关键词 的频率
在网站的优化中,还要注意关键词的出现频率和出现次数,以免造成搜索引擎作弊的印象,给网站@带来不良影响>。因此,对于文章中的关键词,应该进行更合理的布局,穿插适当的数字,这也将有助于提高网站的相关性。
三、文章锚文本优化
制作文章锚文本链接的目的是为了帮助搜索引擎更快地爬取网站,但不要为了搜索引擎更快地爬取网站而适当使用锚文本,锚文本链接也需要高度相关的文章,这样才能对我们的网站产生很好的影响。
四、网站内页视觉效果
网站的内容页也需要设计。当我们简单明了地浏览网站时,我经常有这种感觉。过于单调会让用户不感兴趣,不愿意深入浏览。单个页面过于简单,对用户吸引力不够,所以可以在网站周围添加相关或推荐的新发布的文章等,更有利于面对面交流,提升了用户体验,有利于网站的优化。
以上就是为大家总结的网站内容页面优化技巧和方法。通过以上,相信大家对此有了更进一步的了解,可以帮助优化者更好的提升内容页面的价值,提升网站的整体排名。 查看全部
网站内容设计(
一下内容页的优化技巧和方法和优化操作方法)
众所周知,网站内容在网站的优化中起着非常重要的作用,内容为王的时代也意味着用户体验的重要性,这对排名提升也有一定的影响网站 的。做好内容页的优化,也更有利于网站整体效果的提升,那么接下来就为大家介绍一下内容页的优化方法。
一、保证文章的质量
网站优化的目的是给用户带来好的体验,所以优质新颖的文章无疑会受到用户的喜欢,同时也会受到搜索引擎蜘蛛的喜欢,还有更多对网站收录有益,对网站有积极作用。可见,高质量的文章对网站有很大的帮助作用。
二、网站关键词 的频率
在网站的优化中,还要注意关键词的出现频率和出现次数,以免造成搜索引擎作弊的印象,给网站@带来不良影响>。因此,对于文章中的关键词,应该进行更合理的布局,穿插适当的数字,这也将有助于提高网站的相关性。
三、文章锚文本优化
制作文章锚文本链接的目的是为了帮助搜索引擎更快地爬取网站,但不要为了搜索引擎更快地爬取网站而适当使用锚文本,锚文本链接也需要高度相关的文章,这样才能对我们的网站产生很好的影响。
四、网站内页视觉效果
网站的内容页也需要设计。当我们简单明了地浏览网站时,我经常有这种感觉。过于单调会让用户不感兴趣,不愿意深入浏览。单个页面过于简单,对用户吸引力不够,所以可以在网站周围添加相关或推荐的新发布的文章等,更有利于面对面交流,提升了用户体验,有利于网站的优化。
以上就是为大家总结的网站内容页面优化技巧和方法。通过以上,相信大家对此有了更进一步的了解,可以帮助优化者更好的提升内容页面的价值,提升网站的整体排名。
网站内容设计(制作网站内容的几种方式,你知道吗?(上))
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-01-17 04:15
当你有计划构建一个网站时,除了知道要优化哪个关键词之外,你还需要考虑很多网站的结构问题。网站 的内容是最重要的任务之一。一。
如果时间充裕,热爱写作,能很好地把握主题,可以自己写网站的文章的内容。如果你不擅长写作,你需要使用一些更有创意的方法来制作网站内容,我推荐以下方法:
1、外包
如果你不擅长写作或者需要节省时间,你可以花钱请人代写文章。有很多 网站 有这样的自由作家,其中一个受欢迎的 网站 是 Upwork。只要您发布您的需求,Upwork 上的自由撰稿人就会引用您的需求,并且您需要针对每篇文章 文章的字数收取不同的价格。您可以花 5 美元左右购买 文章,通常价格越高,质量越高 文章。
图1
低质量的文章对你的网站是一种无形的伤害。有很多作家(收费非常便宜的作家)的母语不是英语,比如印度、巴基斯坦。那些模糊和难以理解的 文章 对 网站 的贡献很小。网站 上确实有优秀的自由撰稿人,但您需要一些时间才能找到他们。
另一种外包形式是聘请当地大学生为您写作。这样做的好处是保证他们的英语写作能力。
2、使用分许可产品资源 (PLR)
当您购买转授权产品时,内容的所有权属于您:您可以将 文章 作者更改为您的姓名,将其发布到您的 网站 上,或将其制作为电子书。出售……无论怎么修改,原作者无权干涉。当您购买转授权产品时,内容的所有权属于您:您可以将 文章 作者更改为您的姓名,将其发布到您的 网站 上,或将其制作为电子书。出售……无论怎么修改,原作者无权干涉。
您可以通过三种方式获取PLR内容:
PLR文章 的优势在于它的质量比你在 Upwork 获得的 文章 高一点。您会看到 PLR 成员 网站 强调他们的作者是以英语为母语的人。PLR文章的缺点:不知道有没有其他人在使用这些文章,会造成内容重复。内容可以重写,比从头写要简单得多;并且可以从PLR中得到很多有用的灵感。
3、使用 文章 目录
您还可以在 ezinearticles 等免费的 文章 目录中获得 文章、产品评论和其他内容。可以发到你的网站,但是作者的“bio box”部分和任何链接保持不变,其内容不能修改。
图 2
这样做有几个明显的缺点。首先,由于不允许您修改此 文章 内容,您可能会因复制 网站 内容而受到搜索引擎的处罚。因为只要搜索引擎收录搜索到一个网站内容,其他所有重复内容都会降级为“补充结果”。第二,作者签名和文章内容中的链接必须保持不变。第三,您不能插入自己的附属产品链接。第四,一些文章的质量不够好。
问题这么多,你还觉得值得吗?一般来说,如果您打算构建一个以 SEO 为重点的 网站,或者如果您正在寻找有关电子邮件序列的内容,您应该避免使用 文章 目录。除非您的 网站 通过 PPC 进行推广,否则这是一个解决方案。(不保证将来能正常工作,因为搜索引擎越来越挑剔了!)
4、将声音转换为文本
有几种方法可以快速获取 网站 的内容。从影音网站中寻找与你相关的内容,记录一些有趣的话题。谈论一个话题往往比写一篇更容易,一个小时的谈话可以产生 40 页的内容。记录与该领域专家的采访,然后在 Upwork 上聘请自由职业者来转录采访。Upwork 上的转录员通常花费大约 25 美元进行一个小时的谈话。
此外,在 网站 上添加音频内容。调查显示,许多人更喜欢听而不是阅读。同样,您可以将文本到音频的工作外包出去,但您不能仅依靠音频来处理 网站 内容,因为搜索引擎蜘蛛无法识别它们并且无法进行排名。
更多学习资源,请访问Dimension Academy: 查看全部
网站内容设计(制作网站内容的几种方式,你知道吗?(上))
当你有计划构建一个网站时,除了知道要优化哪个关键词之外,你还需要考虑很多网站的结构问题。网站 的内容是最重要的任务之一。一。
如果时间充裕,热爱写作,能很好地把握主题,可以自己写网站的文章的内容。如果你不擅长写作,你需要使用一些更有创意的方法来制作网站内容,我推荐以下方法:
1、外包
如果你不擅长写作或者需要节省时间,你可以花钱请人代写文章。有很多 网站 有这样的自由作家,其中一个受欢迎的 网站 是 Upwork。只要您发布您的需求,Upwork 上的自由撰稿人就会引用您的需求,并且您需要针对每篇文章 文章的字数收取不同的价格。您可以花 5 美元左右购买 文章,通常价格越高,质量越高 文章。
图1
低质量的文章对你的网站是一种无形的伤害。有很多作家(收费非常便宜的作家)的母语不是英语,比如印度、巴基斯坦。那些模糊和难以理解的 文章 对 网站 的贡献很小。网站 上确实有优秀的自由撰稿人,但您需要一些时间才能找到他们。
另一种外包形式是聘请当地大学生为您写作。这样做的好处是保证他们的英语写作能力。
2、使用分许可产品资源 (PLR)
当您购买转授权产品时,内容的所有权属于您:您可以将 文章 作者更改为您的姓名,将其发布到您的 网站 上,或将其制作为电子书。出售……无论怎么修改,原作者无权干涉。当您购买转授权产品时,内容的所有权属于您:您可以将 文章 作者更改为您的姓名,将其发布到您的 网站 上,或将其制作为电子书。出售……无论怎么修改,原作者无权干涉。
您可以通过三种方式获取PLR内容:
PLR文章 的优势在于它的质量比你在 Upwork 获得的 文章 高一点。您会看到 PLR 成员 网站 强调他们的作者是以英语为母语的人。PLR文章的缺点:不知道有没有其他人在使用这些文章,会造成内容重复。内容可以重写,比从头写要简单得多;并且可以从PLR中得到很多有用的灵感。
3、使用 文章 目录
您还可以在 ezinearticles 等免费的 文章 目录中获得 文章、产品评论和其他内容。可以发到你的网站,但是作者的“bio box”部分和任何链接保持不变,其内容不能修改。
图 2
这样做有几个明显的缺点。首先,由于不允许您修改此 文章 内容,您可能会因复制 网站 内容而受到搜索引擎的处罚。因为只要搜索引擎收录搜索到一个网站内容,其他所有重复内容都会降级为“补充结果”。第二,作者签名和文章内容中的链接必须保持不变。第三,您不能插入自己的附属产品链接。第四,一些文章的质量不够好。
问题这么多,你还觉得值得吗?一般来说,如果您打算构建一个以 SEO 为重点的 网站,或者如果您正在寻找有关电子邮件序列的内容,您应该避免使用 文章 目录。除非您的 网站 通过 PPC 进行推广,否则这是一个解决方案。(不保证将来能正常工作,因为搜索引擎越来越挑剔了!)
4、将声音转换为文本
有几种方法可以快速获取 网站 的内容。从影音网站中寻找与你相关的内容,记录一些有趣的话题。谈论一个话题往往比写一篇更容易,一个小时的谈话可以产生 40 页的内容。记录与该领域专家的采访,然后在 Upwork 上聘请自由职业者来转录采访。Upwork 上的转录员通常花费大约 25 美元进行一个小时的谈话。
此外,在 网站 上添加音频内容。调查显示,许多人更喜欢听而不是阅读。同样,您可以将文本到音频的工作外包出去,但您不能仅依靠音频来处理 网站 内容,因为搜索引擎蜘蛛无法识别它们并且无法进行排名。
更多学习资源,请访问Dimension Academy:
网站内容设计( 电商商城系统网站首页要有完整的导航设计(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-17 04:11
电商商城系统网站首页要有完整的导航设计(图))
企业搭建电商平台时,首页的内容应该如何设计?
1、电商商城系统网站首页要有完整的导航设计
电子商务网站每个电子商务网站平台的首页都需要导航。首页的导航一般是首页、公司简介、企业产品、最新消息、招聘公告、联系我们、公司活动等等,首页导航可以快速将蜘蛛和搜索引擎引导到他们想去的地方,电商网站内容很多,但是导航栏有限,所以导航应该放一些最需要了解电商的用户网站一些不太重要的内容应该不放在网站首页,一些不需要排名的内容可以直接屏蔽,有利于提高电商网站的权重。
2、电商平台系统首页LOGO设计
电商网站的LOGO可以让用户直观的记住电商网站的名称,同时突出整个品牌的概念,并将LOGO设置在电商首页电商网站链接方便用户直接点击LOGO返回首页,也可以在LOGO图片中添加链接或者强化ALT标签关键词。需要注意的是,LOGO图片的ALT标签文字一般以关键词为主。也是图片关键词的一种方法。
3、图文结合的电商购物平台首页更易理解
要让用户在短短几秒钟内了解网站或商家发布的一系列信息,仅靠图片的帮助是不够的。图片的使用可以从侧面隐含地衬托主题。因此,图片素材的选择要保证有利于主要思想的表达,风格要在视觉上保持一致。
4、首页电商网站迎合用户使用习惯
网站根据用户的体验和感受来设计是不可避免的,但往往很多设计师会用周围同事的意见代替大部分用户的意见,这是非常不可取的。设计师在做导航设计的时候,要把用户当作新用户或者不耐烦的用户,尤其是电商商城管理系统,必须第一时间满足用户的需求,尽量弱化导航性的学习。
5、网上购物网站首页展示吸引用户的信息
主页的位置是整个 网站 中的一盎司土地。因此,此处显示的文本应简短明了,并应在尽可能少的空间内清楚地表达信息。标题文字应清晰、直接地表达商家的业务需求。在规划这类文字时,要注意网站的整体风格。
6、电子商务网站系统首页要提供清晰的视觉体验
视觉体验决定了用户的停留时间。导航的视觉设计一定要符合逻辑,用颜色为用户提供引导,成为用户点击的引导。可点击部分尽可能明显,以减少用户猜测。在颜色的使用上要避免使用大的亮色,这样会间接降低导航文本的可识别性。同时,电子商务网购网站面向所有消费者。因此,在导航和导航文本内容的配色上,也要考虑到一些色障人士。
以上几点是电子商务网站建设首页设计的基本要求。企业在建设电商商城时,估计的远不止这些要求。具体要求应根据企业的实际需要定制开发。更多详情请私信我。 查看全部
网站内容设计(
电商商城系统网站首页要有完整的导航设计(图))
企业搭建电商平台时,首页的内容应该如何设计?
1、电商商城系统网站首页要有完整的导航设计
电子商务网站每个电子商务网站平台的首页都需要导航。首页的导航一般是首页、公司简介、企业产品、最新消息、招聘公告、联系我们、公司活动等等,首页导航可以快速将蜘蛛和搜索引擎引导到他们想去的地方,电商网站内容很多,但是导航栏有限,所以导航应该放一些最需要了解电商的用户网站一些不太重要的内容应该不放在网站首页,一些不需要排名的内容可以直接屏蔽,有利于提高电商网站的权重。
2、电商平台系统首页LOGO设计
电商网站的LOGO可以让用户直观的记住电商网站的名称,同时突出整个品牌的概念,并将LOGO设置在电商首页电商网站链接方便用户直接点击LOGO返回首页,也可以在LOGO图片中添加链接或者强化ALT标签关键词。需要注意的是,LOGO图片的ALT标签文字一般以关键词为主。也是图片关键词的一种方法。
3、图文结合的电商购物平台首页更易理解
要让用户在短短几秒钟内了解网站或商家发布的一系列信息,仅靠图片的帮助是不够的。图片的使用可以从侧面隐含地衬托主题。因此,图片素材的选择要保证有利于主要思想的表达,风格要在视觉上保持一致。
4、首页电商网站迎合用户使用习惯
网站根据用户的体验和感受来设计是不可避免的,但往往很多设计师会用周围同事的意见代替大部分用户的意见,这是非常不可取的。设计师在做导航设计的时候,要把用户当作新用户或者不耐烦的用户,尤其是电商商城管理系统,必须第一时间满足用户的需求,尽量弱化导航性的学习。
5、网上购物网站首页展示吸引用户的信息
主页的位置是整个 网站 中的一盎司土地。因此,此处显示的文本应简短明了,并应在尽可能少的空间内清楚地表达信息。标题文字应清晰、直接地表达商家的业务需求。在规划这类文字时,要注意网站的整体风格。
6、电子商务网站系统首页要提供清晰的视觉体验
视觉体验决定了用户的停留时间。导航的视觉设计一定要符合逻辑,用颜色为用户提供引导,成为用户点击的引导。可点击部分尽可能明显,以减少用户猜测。在颜色的使用上要避免使用大的亮色,这样会间接降低导航文本的可识别性。同时,电子商务网购网站面向所有消费者。因此,在导航和导航文本内容的配色上,也要考虑到一些色障人士。
以上几点是电子商务网站建设首页设计的基本要求。企业在建设电商商城时,估计的远不止这些要求。具体要求应根据企业的实际需要定制开发。更多详情请私信我。
网站内容设计(如何做出优秀和合格的手机网站--移动数字营销)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-01-17 04:08
移动数字营销主要分为三个方面或领域:内容营销、电子邮件营销和社交营销。电子邮件营销在中国受限于习惯和用户群,采用电子邮件营销的公司数量有限。内容营销和社交营销现在非常受到中小企业的重视。
在本文中,我们将从“为内容营销做贡献”的角度来分析,如何做一个优秀而合格的手机网站。
删除侧边栏和元素
PC网站,会采用分栏和侧边的模式,很多widget会放在侧边,如置顶、置顶、分享等。但在移动端阅读内容更容易受到干扰,所以,为了让用户专注于内容,你应该尽可能多地移除内容之外的元素,包括侧边栏上的元素。你让用户越关注内容,你的内容营销就会越好。
长页面视觉效果
如果某些网站的内容过长,单纯的呈现文字内容是不合适的,需要用到一定的视觉效果。
比如文字动画、视频插入、图片插入、分割等。对设计师的要求是:一方面需要在网站的编辑后台设计更多的工具;另一方面,他们也需要对网站的管理人员进行必要的指导和培训。
排版和文本设计
为了增强访问者在手机上阅读内容的体验,需要一个非常好的排版模板。
包括字间距、行间距、图片大小限制、图片格式限制、每页行数、如何对齐等等。对于一些非常重视内容营销的公司,设计师需要提供多套文字模板。
手机用户心理设计
在移动端阅读内容时,用户的心理更加敏感。例如,在移动终端上阅读时,弹窗或错别字可能会影响用户的行为,例如中断阅读。
所以手机网站的设计需要揣摩用户的心理。比如,给用户一个心理预期。
一个符合这个思路的设计方法是:对于一些长篇的内容,在开始的时候提醒用户这次阅读的时间,这个“提醒设计”可以改为让用户把内容读到最后.
手机用户参与
内容营销的目的之一是让用户关注内容。在阅读过程中,尽量减少对用户的干扰。这并不是说没有干扰,而是在正确的时间提醒用户。
例如,我们可以在用户阅读后显示与内容相关的产品图像。
再比如,在用户阅读过程中,“分享”按钮可能不会出现,但在用户阅读完毕后会出现。
大量的访问者研究表明,一旦用户参与到某个活动中,用户就会对内容产生更深的印象。
移动阅读的特点之一是移动用户不耐烦,阅读以浅显为主。因此,在移动网站的设计时,要注意两点:
首先,长格式文章的呈现要谨慎,如果一定要呈现,需要分节、文章呈现。
其次,尽量减少用户阅读阶段对用户的干扰,让用户尽可能地实现沉浸式阅读。
-结尾- 查看全部
网站内容设计(如何做出优秀和合格的手机网站--移动数字营销)
移动数字营销主要分为三个方面或领域:内容营销、电子邮件营销和社交营销。电子邮件营销在中国受限于习惯和用户群,采用电子邮件营销的公司数量有限。内容营销和社交营销现在非常受到中小企业的重视。
在本文中,我们将从“为内容营销做贡献”的角度来分析,如何做一个优秀而合格的手机网站。

删除侧边栏和元素
PC网站,会采用分栏和侧边的模式,很多widget会放在侧边,如置顶、置顶、分享等。但在移动端阅读内容更容易受到干扰,所以,为了让用户专注于内容,你应该尽可能多地移除内容之外的元素,包括侧边栏上的元素。你让用户越关注内容,你的内容营销就会越好。
长页面视觉效果
如果某些网站的内容过长,单纯的呈现文字内容是不合适的,需要用到一定的视觉效果。
比如文字动画、视频插入、图片插入、分割等。对设计师的要求是:一方面需要在网站的编辑后台设计更多的工具;另一方面,他们也需要对网站的管理人员进行必要的指导和培训。

排版和文本设计
为了增强访问者在手机上阅读内容的体验,需要一个非常好的排版模板。
包括字间距、行间距、图片大小限制、图片格式限制、每页行数、如何对齐等等。对于一些非常重视内容营销的公司,设计师需要提供多套文字模板。
手机用户心理设计
在移动端阅读内容时,用户的心理更加敏感。例如,在移动终端上阅读时,弹窗或错别字可能会影响用户的行为,例如中断阅读。
所以手机网站的设计需要揣摩用户的心理。比如,给用户一个心理预期。
一个符合这个思路的设计方法是:对于一些长篇的内容,在开始的时候提醒用户这次阅读的时间,这个“提醒设计”可以改为让用户把内容读到最后.

手机用户参与
内容营销的目的之一是让用户关注内容。在阅读过程中,尽量减少对用户的干扰。这并不是说没有干扰,而是在正确的时间提醒用户。
例如,我们可以在用户阅读后显示与内容相关的产品图像。
再比如,在用户阅读过程中,“分享”按钮可能不会出现,但在用户阅读完毕后会出现。
大量的访问者研究表明,一旦用户参与到某个活动中,用户就会对内容产生更深的印象。
移动阅读的特点之一是移动用户不耐烦,阅读以浅显为主。因此,在移动网站的设计时,要注意两点:
首先,长格式文章的呈现要谨慎,如果一定要呈现,需要分节、文章呈现。
其次,尽量减少用户阅读阶段对用户的干扰,让用户尽可能地实现沉浸式阅读。
-结尾-
网站内容设计(高端网站设计的重点是什么?网站的页面设计一般来说)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-17 02:02
网站设计是网站外观的一个重要问题。因此,在设计高端企业网站时,需要以认真的态度、专业的技能和其他的专业技能来支持网站的设计工作。网站设计涉及的内容很多,每个板块的内容侧重点都不一样,所以一个好的网站设计师一定要了解这些内容。那么高端网站设计的意义何在?
1.网站的页面设计
一般来说,网站的整体配色以公司提供的LOGO为准,一般不超过3种颜色。高端、大气、高端是大多数网站设计所追求的目标。因此,在图片素材的选择上,要选择高清图片,在版面布局上要注意整体协调。
二、网站的用户体验
网站的用户体验对网站的排名很重要,所以在构建网站的时候,需要分析客户所在的行业,研究用户的行为特征,提供内容或客户要求的解决方案;
三、需求沟通
专业的网站建设需要在网站建设前期做好沟通。只有需求沟通到位,才能打造专业的高端网站。因此,在建立网站之前,需要和客户沟通好每栏对应的网站模板。单页、新闻列表、图片列表、网站设计风格、网站语言和网站整体框架。
四、网站特点
常用的企业高端网站建设功能包括单页模型管理(主要是关于我们、联系方式)、产品模型管理(主要是产品类别和图片)、图片模型管理(主要是案例、荣誉、资质) )等)、系统设置、SEO优化等。当然,部分客户可能需要会员注册、下载、网站访问统计等功能;
5. 网站优化规划
企业网站优化的大部分目的是为了获得各大搜索引擎的流量,而SEO需要合理的页面布局。关键词 密度合理,代码原创,SEO元素融入页面;网站可以从以下几个方面进行优化:
1、网站内容需要定期定量更新
2.网站一步一步建立友情链接
3、做出你的选择网站关键词
4.创建站点地图
5、安装统计代码,分析统计用户数据 查看全部
网站内容设计(高端网站设计的重点是什么?网站的页面设计一般来说)
网站设计是网站外观的一个重要问题。因此,在设计高端企业网站时,需要以认真的态度、专业的技能和其他的专业技能来支持网站的设计工作。网站设计涉及的内容很多,每个板块的内容侧重点都不一样,所以一个好的网站设计师一定要了解这些内容。那么高端网站设计的意义何在?
1.网站的页面设计
一般来说,网站的整体配色以公司提供的LOGO为准,一般不超过3种颜色。高端、大气、高端是大多数网站设计所追求的目标。因此,在图片素材的选择上,要选择高清图片,在版面布局上要注意整体协调。
二、网站的用户体验
网站的用户体验对网站的排名很重要,所以在构建网站的时候,需要分析客户所在的行业,研究用户的行为特征,提供内容或客户要求的解决方案;
三、需求沟通
专业的网站建设需要在网站建设前期做好沟通。只有需求沟通到位,才能打造专业的高端网站。因此,在建立网站之前,需要和客户沟通好每栏对应的网站模板。单页、新闻列表、图片列表、网站设计风格、网站语言和网站整体框架。
四、网站特点
常用的企业高端网站建设功能包括单页模型管理(主要是关于我们、联系方式)、产品模型管理(主要是产品类别和图片)、图片模型管理(主要是案例、荣誉、资质) )等)、系统设置、SEO优化等。当然,部分客户可能需要会员注册、下载、网站访问统计等功能;
5. 网站优化规划
企业网站优化的大部分目的是为了获得各大搜索引擎的流量,而SEO需要合理的页面布局。关键词 密度合理,代码原创,SEO元素融入页面;网站可以从以下几个方面进行优化:
1、网站内容需要定期定量更新
2.网站一步一步建立友情链接
3、做出你的选择网站关键词
4.创建站点地图
5、安装统计代码,分析统计用户数据
网站内容设计(项目招商找A5快速获取精准代理名单好的网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-15 23:12
项目投资找A5快速获取精准代理商名单
一个很好的 网站 设计简单。网站设计精美、条理清晰、信息量大的网站通常会吸引最多的流量,因为它们都着眼于满足客户的长期需求。网站 被称为企业和组织最有效的工具,允许他们展示他们的产品或服务,以及他们的联系方式。在本节中,我们提供了一些关键的 网站 设计要点。
当我们使用 Navigation 网站 时,我们期望的最重要的事情是能够快速有效地找到我们正在寻找的信息。大多数网络用户搜索您的 网站 以查找信息。最成功和最流行的网站s都是简单易用的,所以设计你的网站应该很简单。这意味着您的 网站 应该有一个清晰的导航路径。
网站内容
网站设计中最重要的因素是内容。重要的是要记住,每个页面上的内容必须易于目标受众理解。应该为您的 网站 和博客创建高质量和有价值的内容。如果 文章 的字数很大,它将获得更多链接。由于排名算法中反向链接的数量和质量的重要因素,较长的 文章 往往会导致更高的排名、更多的入站链接和更多的 网站 流量。
排版
文本是最常见的 网站 设计元素,因此对它进行了很多思考也就不足为奇了。为您的文本信息选择正确的字体、大小和颜色以传达给读者非常重要。当您为文本选择颜色时,请尝试使用最突出的颜色。远离繁忙的背景或渐变,因为它们会使部分文本难以区分。
网站设计很重要,因为它在印刷设计中保持精确对齐。并不是一切都应该在一条直线上,只是你应该经历并尝试将事情保持在页面上。对齐使您的设计更有条理和易于理解,并且看起来更精致。
优化页面加载时间
由于当今移动和网络的融合,访问 网站 的人中很少有人有耐心。在这种情况下,如果您的 网站 需要很长时间才能加载,人们会生气并离开您的 网站 并且永远不会回来。这就是为什么优化页面加载时间并确保您的 网站 不会花费很长时间来加载很重要的原因。
搜索引擎优化 (SEO),
即使你创造了最美的网站,如果搜索引擎找不到,也没有人会。高质量的内容吸引了谷歌等搜索引擎的关注。整合 SEO 的过程涉及很多关键字、元标记和描述,它们都有助于使 网站 对搜索引擎更具吸引力。 查看全部
网站内容设计(项目招商找A5快速获取精准代理名单好的网站)
项目投资找A5快速获取精准代理商名单
一个很好的 网站 设计简单。网站设计精美、条理清晰、信息量大的网站通常会吸引最多的流量,因为它们都着眼于满足客户的长期需求。网站 被称为企业和组织最有效的工具,允许他们展示他们的产品或服务,以及他们的联系方式。在本节中,我们提供了一些关键的 网站 设计要点。
当我们使用 Navigation 网站 时,我们期望的最重要的事情是能够快速有效地找到我们正在寻找的信息。大多数网络用户搜索您的 网站 以查找信息。最成功和最流行的网站s都是简单易用的,所以设计你的网站应该很简单。这意味着您的 网站 应该有一个清晰的导航路径。
网站内容
网站设计中最重要的因素是内容。重要的是要记住,每个页面上的内容必须易于目标受众理解。应该为您的 网站 和博客创建高质量和有价值的内容。如果 文章 的字数很大,它将获得更多链接。由于排名算法中反向链接的数量和质量的重要因素,较长的 文章 往往会导致更高的排名、更多的入站链接和更多的 网站 流量。
排版
文本是最常见的 网站 设计元素,因此对它进行了很多思考也就不足为奇了。为您的文本信息选择正确的字体、大小和颜色以传达给读者非常重要。当您为文本选择颜色时,请尝试使用最突出的颜色。远离繁忙的背景或渐变,因为它们会使部分文本难以区分。
网站设计很重要,因为它在印刷设计中保持精确对齐。并不是一切都应该在一条直线上,只是你应该经历并尝试将事情保持在页面上。对齐使您的设计更有条理和易于理解,并且看起来更精致。
优化页面加载时间
由于当今移动和网络的融合,访问 网站 的人中很少有人有耐心。在这种情况下,如果您的 网站 需要很长时间才能加载,人们会生气并离开您的 网站 并且永远不会回来。这就是为什么优化页面加载时间并确保您的 网站 不会花费很长时间来加载很重要的原因。
搜索引擎优化 (SEO),
即使你创造了最美的网站,如果搜索引擎找不到,也没有人会。高质量的内容吸引了谷歌等搜索引擎的关注。整合 SEO 的过程涉及很多关键字、元标记和描述,它们都有助于使 网站 对搜索引擎更具吸引力。
网站内容设计(第一节电子商务网站的原则及流程(第二节网站设计))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-15 08:06
第一节电子商务内容设计的原则和过程网站编程语言第四节电子商务网站网页设计第五节网站主页设计第四章电子商务网站内容设计第一节原则与流程一、网站内容设计原则第四章电子商务网站提高访问速度的内容设计;安全且运行良好的硬件和软件条件;“三击”原则2. 安全快速安全快速访问提供交互性;完善的检索辅助;方便用户购买 更新信息内容 信息内容 信息内容二、网站内容设计流程第四章电子商务网站内容设计二、网站 内容设计流程第四章电子商务的内容设计网站一、电子商务网站信息内容和功能模块第二节。电子商务结构设计网站第四章.电子商务网站 内容设计 公司介绍 交易规则 员工信息 销售网络 论坛信息 产品信息 订单信息 公司新闻 一、电子商务网站信息内容及功能模块 第二节 电子商务结构设计-commerce网站第四章电子商务内容设计网站商家视角商家视角客户关系管理(CRM)批量定制客户视角客户视角网站应为客户提供支持 结构设计二、电子商务网站目录结构设计第四章电子商务网站内容设计目录不能用中文命名。不会太长。@一、电子商务网站信息内容与功能模块第二节电子商务结构设计网站第四章电子商务内容设计网站第二节电子商务网站@的结构设计二、电子商务的目录结构设计网站第四章电子商务的内容设计网站ArtSea 反馈历史感觉cdbible知识信息细菌交响乐戳文字图片库 By type module 存储 Section II 电子商务 网站 结构设计 二、 电子商务 网站 目录结构设计 Chapter IV 电子商务 网站 内容设计 目录不应以中文命名。不会太长。
第二节电子商务结构设计网站三、电子商务网站链接设计和导航设计第四章电子商务内容设计网站(一)@ > 网页设计的三要素:文字、图片和链接。链接将每个网页链接在一起成为一个网站。两种基本方式:树状链接网络链接的最佳方式:主页和第一-层级页面之间使用网状链接;主页面和二级页面之间使用树状链接;三层以上设置顶部导航栏 第二节电子商务网站结构设计三、电子商务网站链接设计与导航设计第四章电子商务网站内容设计(一)@>链接设计将网站链接在内容方面分为三类:信息链接 功能链接 导航链接将网站的链接从表现形式上分为两种: 文字链接 图片链接 第四章电子商务的内容设计 网站 文本链接 第四章电子商务网站内容设计图片/图标链接第四章电子商务内容设计网站按钮链接第四章电子商务内容设计网站1.链接组织第四章电子商务网站@ > 内容设计二、浏览者使用链接的习惯第四章电子商务的内容设计网站(二)网站的导航设计1.栏目导航【典型案例】 com页面在导航栏中,同时使用了列栏、路径栏和页面内部导航等多种导航方式,在导航栏上呈现与当前景区相关的前后关卡,直观方便,如图4-13所示。
第四章电商内容设计网站 栏目路径栏内部导航 图4-13 携程网第四章电商内容设计网站 2. 关键页面导航【典型案例】雅虎奥运首页中间的link是头条新闻的标题,如图4-14所示。点击后不是每条新闻的最终内容页面,而是一个特殊的页面,如图4-15所示,整合了这条新闻相关的内容。该新闻是此特殊页面中第一个有介绍的主要新闻。再次点击后,即可进入新闻的最终内容页面。图 4-14 电子商务第四章内容设计网站 图4-14 电子商务第四章内容设计网站 雅虎中国首页 雅虎奥运 图4-15 新闻专题页面 电子商务第四章网站 内容设计 3. 分类列表和列表 【典型案例】搜狐公益频道在显示类别列表,如图 4-16 所示。图4-16 搜狐公益频道第四章电子商务网站内容设计 4.搜索框导航 【典型案例】搜狐网站使用搜索框导航,如图4- 17. 图4-17 搜狐搜索框导航网站—搜狗搜索第四章电子商务网站内容设计五、用户帮助【典型案例】雅虎帮助中心使用搜索帮助和FAQ,如图在图 4-18 中。图 4-18 第四章电子商务网站的内容设计
图 4-19 Microsoft MSDN Technology Repository Navigation System Navigation System 四种导航系统: 四种导航系统: Global Navigation System Global Navigation System Local Navigation System Local Navigation System Context Navigation System Context Navigation System Supplementary Navigation System Supplementary Navigation System Global Navigation系统 全局导航系统导航整个 网站 内容。浏览整个 网站 内容。注:注:导航内容的一致性和全面性。导航内容的一致性和全面性。位置指示器是否完整。位置指示器是否完整。导航元素设置合理。导航元素设置合理。标志的清晰度。标志的清晰度。本地导航系统 本地导航系统旨在细分全局导航的底层内容。为全局导航的基础内容的细分设置。和全局导航系统完全一样,但作用域和全局导航系统完全一样,只是作用域不同。不同的。上下文导航系统 上下文导航系统 请参阅导航或预期导航。请参阅导航或预期导航。让用户浏览相关内容,起到参考和引导作用 让用户浏览相关内容,起到参考和引导作用。因此,它也被称为交叉销售、更新物品和. 因此,它也被称为交叉销售、更新商品、比较购物和互补商品购物。比较购物与补充商品购物。相关内容的集合。相关内容的集合。相关内容链接。相关内容链接。补充导航系统 补充导航系统为用户提供对网页内容之外的内容的访问。
比如站点地图、内容目录、搜索内容的方式。如站点地图、目录、索引、指南。引用,指导。搜索系统搜索系统现场搜索系统现场搜索系统本地搜索系统本地搜索系统搜索系统搜索系统设计流程搜索系统设计流程((11)选择搜索的内容)选择的内容search —— —— 区域和索引结构. 区域和索引结构. (22) 确定搜索算法) 确定搜索算法 —— 简单关键词匹配,简单关键词匹配,复杂语义检索算法。复杂语义检索算法。((33)查询构造器的构造。)查询构造器的构造。((44)结果表示。)结果表示。((55)@ > 搜索界面的设计。)搜索界面的设计。第四章电子商务的内容设计网站一、网站创意生成二、确立网站(一)@>网站@的风格> 风格(二)打造风格的步骤网站风格(三)具体建议第三节电子商务网站创意生成与风格设计的整体风格网站没有固定的模式参考和模型的整体风格网站没有固定的模式可以参考和模仿,即使同一个主题由不同的设计师设计网站也不会模仿,即使是同一个主题,不同设计师设计的网站也会不一样,风格是一样的。
这位观众的整体感觉。本“整体形象”包括本站的CI CI(标志、颜色、字体、标语)、布局、浏览方式、(标志、颜色、字体、标语)、布局、浏览方式、交互性、文字、语气、内容价值、存在、站点交互性、文本、语气、内容价值、存在、站点荣誉和许多其他因素。声誉和许多其他因素。看下面的例子: 看下面的例子: 迪士尼活泼 迪士尼活泼 IBM IBM 专业认真 专业认真 网易平易近人 风格建立在有价值的内容之上。首先,确保风格建立在有价值的内容之上。一个有风格但没有内容的网站就像一袋草当绣枕,一个有风格但没有内容的网站就像一袋草当绣枕,就像一个傲慢但不识字的人。你首先要保证内容的质量和一个傲慢但不识字的人。您必须首先确保内容的质量和价值。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。
<p>对比的结果会告诉你:你的网站目前的差距,然后让其他网友填写。对比的结果会告诉你:你的网站目前的差距、弱点和需要改进的地方。距离、弱点和需要改进的地方。三、明确你的网站印象之后,开始努力建立和强化这个印象 三、明确你的网站印象之后,通过第二步开始努力建立和强化这个印象第二步,印象的“量化量化”,你需要进一步找出它们的最大特点。最后,你需要进一步找出最有特色的东西,也就是最能体现网站风格的东西。而把它作为网络的特点,是最能体现网站风格的东西。并将其作为网站的一个特色,重点加强和宣传。例如:重新审视网站名称、域名、网站特点,重点加强宣传。例如:重新检查网站名称、域名、列名是否符合这个个性,是否好记。检查 网站 标准颜色以查看列名是否与此个性匹配并且易于记忆。检查网站标准颜色是否容易联想到这个特征,是否能体现网站的性格等。这个特征容易联想,是否能体现 查看全部
网站内容设计(第一节电子商务网站的原则及流程(第二节网站设计))
第一节电子商务内容设计的原则和过程网站编程语言第四节电子商务网站网页设计第五节网站主页设计第四章电子商务网站内容设计第一节原则与流程一、网站内容设计原则第四章电子商务网站提高访问速度的内容设计;安全且运行良好的硬件和软件条件;“三击”原则2. 安全快速安全快速访问提供交互性;完善的检索辅助;方便用户购买 更新信息内容 信息内容 信息内容二、网站内容设计流程第四章电子商务网站内容设计二、网站 内容设计流程第四章电子商务的内容设计网站一、电子商务网站信息内容和功能模块第二节。电子商务结构设计网站第四章.电子商务网站 内容设计 公司介绍 交易规则 员工信息 销售网络 论坛信息 产品信息 订单信息 公司新闻 一、电子商务网站信息内容及功能模块 第二节 电子商务结构设计-commerce网站第四章电子商务内容设计网站商家视角商家视角客户关系管理(CRM)批量定制客户视角客户视角网站应为客户提供支持 结构设计二、电子商务网站目录结构设计第四章电子商务网站内容设计目录不能用中文命名。不会太长。@一、电子商务网站信息内容与功能模块第二节电子商务结构设计网站第四章电子商务内容设计网站第二节电子商务网站@的结构设计二、电子商务的目录结构设计网站第四章电子商务的内容设计网站ArtSea 反馈历史感觉cdbible知识信息细菌交响乐戳文字图片库 By type module 存储 Section II 电子商务 网站 结构设计 二、 电子商务 网站 目录结构设计 Chapter IV 电子商务 网站 内容设计 目录不应以中文命名。不会太长。
第二节电子商务结构设计网站三、电子商务网站链接设计和导航设计第四章电子商务内容设计网站(一)@ > 网页设计的三要素:文字、图片和链接。链接将每个网页链接在一起成为一个网站。两种基本方式:树状链接网络链接的最佳方式:主页和第一-层级页面之间使用网状链接;主页面和二级页面之间使用树状链接;三层以上设置顶部导航栏 第二节电子商务网站结构设计三、电子商务网站链接设计与导航设计第四章电子商务网站内容设计(一)@>链接设计将网站链接在内容方面分为三类:信息链接 功能链接 导航链接将网站的链接从表现形式上分为两种: 文字链接 图片链接 第四章电子商务的内容设计 网站 文本链接 第四章电子商务网站内容设计图片/图标链接第四章电子商务内容设计网站按钮链接第四章电子商务内容设计网站1.链接组织第四章电子商务网站@ > 内容设计二、浏览者使用链接的习惯第四章电子商务的内容设计网站(二)网站的导航设计1.栏目导航【典型案例】 com页面在导航栏中,同时使用了列栏、路径栏和页面内部导航等多种导航方式,在导航栏上呈现与当前景区相关的前后关卡,直观方便,如图4-13所示。
第四章电商内容设计网站 栏目路径栏内部导航 图4-13 携程网第四章电商内容设计网站 2. 关键页面导航【典型案例】雅虎奥运首页中间的link是头条新闻的标题,如图4-14所示。点击后不是每条新闻的最终内容页面,而是一个特殊的页面,如图4-15所示,整合了这条新闻相关的内容。该新闻是此特殊页面中第一个有介绍的主要新闻。再次点击后,即可进入新闻的最终内容页面。图 4-14 电子商务第四章内容设计网站 图4-14 电子商务第四章内容设计网站 雅虎中国首页 雅虎奥运 图4-15 新闻专题页面 电子商务第四章网站 内容设计 3. 分类列表和列表 【典型案例】搜狐公益频道在显示类别列表,如图 4-16 所示。图4-16 搜狐公益频道第四章电子商务网站内容设计 4.搜索框导航 【典型案例】搜狐网站使用搜索框导航,如图4- 17. 图4-17 搜狐搜索框导航网站—搜狗搜索第四章电子商务网站内容设计五、用户帮助【典型案例】雅虎帮助中心使用搜索帮助和FAQ,如图在图 4-18 中。图 4-18 第四章电子商务网站的内容设计
图 4-19 Microsoft MSDN Technology Repository Navigation System Navigation System 四种导航系统: 四种导航系统: Global Navigation System Global Navigation System Local Navigation System Local Navigation System Context Navigation System Context Navigation System Supplementary Navigation System Supplementary Navigation System Global Navigation系统 全局导航系统导航整个 网站 内容。浏览整个 网站 内容。注:注:导航内容的一致性和全面性。导航内容的一致性和全面性。位置指示器是否完整。位置指示器是否完整。导航元素设置合理。导航元素设置合理。标志的清晰度。标志的清晰度。本地导航系统 本地导航系统旨在细分全局导航的底层内容。为全局导航的基础内容的细分设置。和全局导航系统完全一样,但作用域和全局导航系统完全一样,只是作用域不同。不同的。上下文导航系统 上下文导航系统 请参阅导航或预期导航。请参阅导航或预期导航。让用户浏览相关内容,起到参考和引导作用 让用户浏览相关内容,起到参考和引导作用。因此,它也被称为交叉销售、更新物品和. 因此,它也被称为交叉销售、更新商品、比较购物和互补商品购物。比较购物与补充商品购物。相关内容的集合。相关内容的集合。相关内容链接。相关内容链接。补充导航系统 补充导航系统为用户提供对网页内容之外的内容的访问。
比如站点地图、内容目录、搜索内容的方式。如站点地图、目录、索引、指南。引用,指导。搜索系统搜索系统现场搜索系统现场搜索系统本地搜索系统本地搜索系统搜索系统搜索系统设计流程搜索系统设计流程((11)选择搜索的内容)选择的内容search —— —— 区域和索引结构. 区域和索引结构. (22) 确定搜索算法) 确定搜索算法 —— 简单关键词匹配,简单关键词匹配,复杂语义检索算法。复杂语义检索算法。((33)查询构造器的构造。)查询构造器的构造。((44)结果表示。)结果表示。((55)@ > 搜索界面的设计。)搜索界面的设计。第四章电子商务的内容设计网站一、网站创意生成二、确立网站(一)@>网站@的风格> 风格(二)打造风格的步骤网站风格(三)具体建议第三节电子商务网站创意生成与风格设计的整体风格网站没有固定的模式参考和模型的整体风格网站没有固定的模式可以参考和模仿,即使同一个主题由不同的设计师设计网站也不会模仿,即使是同一个主题,不同设计师设计的网站也会不一样,风格是一样的。
这位观众的整体感觉。本“整体形象”包括本站的CI CI(标志、颜色、字体、标语)、布局、浏览方式、(标志、颜色、字体、标语)、布局、浏览方式、交互性、文字、语气、内容价值、存在、站点交互性、文本、语气、内容价值、存在、站点荣誉和许多其他因素。声誉和许多其他因素。看下面的例子: 看下面的例子: 迪士尼活泼 迪士尼活泼 IBM IBM 专业认真 专业认真 网易平易近人 风格建立在有价值的内容之上。首先,确保风格建立在有价值的内容之上。一个有风格但没有内容的网站就像一袋草当绣枕,一个有风格但没有内容的网站就像一袋草当绣枕,就像一个傲慢但不识字的人。你首先要保证内容的质量和一个傲慢但不识字的人。您必须首先确保内容的质量和价值。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。
<p>对比的结果会告诉你:你的网站目前的差距,然后让其他网友填写。对比的结果会告诉你:你的网站目前的差距、弱点和需要改进的地方。距离、弱点和需要改进的地方。三、明确你的网站印象之后,开始努力建立和强化这个印象 三、明确你的网站印象之后,通过第二步开始努力建立和强化这个印象第二步,印象的“量化量化”,你需要进一步找出它们的最大特点。最后,你需要进一步找出最有特色的东西,也就是最能体现网站风格的东西。而把它作为网络的特点,是最能体现网站风格的东西。并将其作为网站的一个特色,重点加强和宣传。例如:重新审视网站名称、域名、网站特点,重点加强宣传。例如:重新检查网站名称、域名、列名是否符合这个个性,是否好记。检查 网站 标准颜色以查看列名是否与此个性匹配并且易于记忆。检查网站标准颜色是否容易联想到这个特征,是否能体现网站的性格等。这个特征容易联想,是否能体现
网站内容设计(网站是传统企业打开新世界的窗户,但一定要小心忽悠!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-15 07:05
网站是传统企业开拓新天地的窗口,但要小心!党建网站建筑
我在兼职工作前后搜索了来自 4 家公司的 网站 工人。血的教训提醒你注意几点。
1.自定义公司类
做网站定制的公司太多了,从专业设计公司到游击队。报价相差很大,质量也不一定贵,所以很难区分。
优点:大公司质量高,可以定制特殊功能。
缺点:设计时间长,修改和沟通麻烦,垃圾公司太多
最好找的是搜索'你的本地名字+网站customized',不要搜索网上建站公司,都是小公司的广告,注意多和他们交流,看看成功案例。党建网站建设
2.完成的builder类
您可以选择行业标准化的精美模板,界面优秀,制作速度快。10分钟即可体验网站的大致外观,方便选择。
优点:速度快,价格便宜,界面优秀,开放网站源代码和空间管理权限,易于转移网站。
缺点:界面按照行业标准设计,个性化相对不足
我要找的百度搜索是“成品建造师”,但注意不要和成品建造师混淆,两者相差甚远。党建网站建设
3.自助建站
自助网站不如地表价便宜,空间费等配套费用贵,用的人太多又丑,管理麻烦,拿不到源代码和空间网站 的管理权限!他们什么都做不了!
优点:速度快,相对便宜。
缺点:质量普遍较低,无法更改。无数人分享了一套模板,而且大部分都是丑陋的,拿不到网站源码和空间管理权限。
百度搜索‘自助网站’,搜了一堆,服务差不多,强烈不推荐 查看全部
网站内容设计(网站是传统企业打开新世界的窗户,但一定要小心忽悠!)
网站是传统企业开拓新天地的窗口,但要小心!党建网站建筑
我在兼职工作前后搜索了来自 4 家公司的 网站 工人。血的教训提醒你注意几点。
1.自定义公司类
做网站定制的公司太多了,从专业设计公司到游击队。报价相差很大,质量也不一定贵,所以很难区分。
优点:大公司质量高,可以定制特殊功能。
缺点:设计时间长,修改和沟通麻烦,垃圾公司太多
最好找的是搜索'你的本地名字+网站customized',不要搜索网上建站公司,都是小公司的广告,注意多和他们交流,看看成功案例。党建网站建设
2.完成的builder类
您可以选择行业标准化的精美模板,界面优秀,制作速度快。10分钟即可体验网站的大致外观,方便选择。
优点:速度快,价格便宜,界面优秀,开放网站源代码和空间管理权限,易于转移网站。
缺点:界面按照行业标准设计,个性化相对不足
我要找的百度搜索是“成品建造师”,但注意不要和成品建造师混淆,两者相差甚远。党建网站建设
3.自助建站
自助网站不如地表价便宜,空间费等配套费用贵,用的人太多又丑,管理麻烦,拿不到源代码和空间网站 的管理权限!他们什么都做不了!
优点:速度快,相对便宜。
缺点:质量普遍较低,无法更改。无数人分享了一套模板,而且大部分都是丑陋的,拿不到网站源码和空间管理权限。
百度搜索‘自助网站’,搜了一堆,服务差不多,强烈不推荐
网站内容设计( 广告国外或香港便宜好用的VPS或云或云主机推荐?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2022-01-15 06:22
广告国外或香港便宜好用的VPS或云或云主机推荐?)
在国外或香港宣传廉价且易于使用的 VPS 或云托管推荐?
谷歌明确表示网站内容是按照以下原则实现的,网站会受到搜索引擎的喜爱。具体原则如下:
让 网站 变得有趣和有用
创建引人入胜且有用的内容对 网站 的影响最大。
用户看到此内容并知道它的质量很高,并且可能会很高兴地推荐其他用户访问它。
他们可能会通过博客、社交媒体、电子邮件、论坛或其他方式提出建议。
有机的口碑可以帮助你的网站在用户和搜索引擎中建立良好的声誉,缺乏优质的内容网站很少产生有机的口碑。
了解读者需求
想想用户可能用来查找 网站 内容的搜索词或短语,并将它们写下来。
首先,我们需要区分熟悉你所在行业的用户和不太了解你所在行业的用户。这两种类型的用户可能使用非常不同的搜索词。
在编写网站内容时,需要考虑上述用户搜索行为的差异。通过组合使用适当的关键字词组,将对网站在不同类型用户中的曝光产生积极影响。
从更深层次上,我们还需要思考网站主要针对什么样的客户,是企业采购人员、企业所有者还是合作伙伴?这就像一个销售人员向目标客户销售。
Google Ads 提供了一个关键字规划器工具,可帮助我们发现新的 关键词 和变体,并了解每个 关键词 的大致搜索量。
此外,Google 网站管理员工具搜索控制台提供了性能报告,它使我们能够查看搜索结果中的热门搜索查询以及带来 网站 最多用户的查询。
结合上述思想,我们能够集中我们的专业知识和资源来创建其他 网站 没有提供的有用的新服务。
您还可以编写原创研究内容,报道引人注目的新闻,或针对您的特定用户群提供有趣的……
总之,网站内容是原创和创新的。这样的网站会受到搜索引擎的喜爱。
搜索引擎特别提出文案要求:
编写易于理解的文本
用户喜欢编写良好、易于理解的内容。
不能:
文章 很草率,有很多拼写和语法错误。
文笔差。
将文本放入图像和视频中:用户可能想要复制和粘贴文本,但搜索引擎无法读取。
合理安排内容结构
构建您的内容,以便访问者清楚地知道内容主题从哪里开始以及另一个内容主题在哪里结束。将内容划分为逻辑块或部分有助于用户更快地找到他们正在寻找的内容。
不能:
在具有不同主题的页面上打包大量文本,无需分隔段落、设置副标题或没有适当的排版。
创造新鲜独特的内容
新内容不仅可以让您现有的访问者群回访,还可以吸引新的访问者。
不能:
稍微修改(甚至复制)现有内容,给用户带来的附加价值很少。
网站 充斥着重复或近乎重复的内容。
为用户优化内容,而不是 SEO
根据访问者的需求设计网站,并确保网站易于被搜索引擎访问。
不能:
为搜索引擎堆积大量不必要的关键字,这些关键字会惹恼用户或对他们毫无意义。
欺骗性地向用户隐藏文本并仅向搜索引擎显示。
构建值得信赖的网站
搜索引擎认为信誉良好的 网站 更可信。在特定领域具有专业性和权威性可以帮助人们建立对 网站 的信任。
告知用户您的 网站 发布者,谁提供了内容,并阐明 网站 的目标。
比如购物网站和其他金融交易网站应该提供清晰的客服信息,帮助用户解决问题。新闻网站应该让用户清楚谁对内容负责。
有必要使用适当的技术。如果购物结帐页面上没有安全连接,用户可能无法信任 网站 进行结帐。
展示专业性和权威性
网站 越专业、越权威,其质量就越高。例如,提供专家信息或丰富的资源可以帮助用户了解文章的专业知识。
参考以上: 查看全部
网站内容设计(
广告国外或香港便宜好用的VPS或云或云主机推荐?)

在国外或香港宣传廉价且易于使用的 VPS 或云托管推荐?
谷歌明确表示网站内容是按照以下原则实现的,网站会受到搜索引擎的喜爱。具体原则如下:
让 网站 变得有趣和有用
创建引人入胜且有用的内容对 网站 的影响最大。
用户看到此内容并知道它的质量很高,并且可能会很高兴地推荐其他用户访问它。
他们可能会通过博客、社交媒体、电子邮件、论坛或其他方式提出建议。
有机的口碑可以帮助你的网站在用户和搜索引擎中建立良好的声誉,缺乏优质的内容网站很少产生有机的口碑。
了解读者需求
想想用户可能用来查找 网站 内容的搜索词或短语,并将它们写下来。
首先,我们需要区分熟悉你所在行业的用户和不太了解你所在行业的用户。这两种类型的用户可能使用非常不同的搜索词。
在编写网站内容时,需要考虑上述用户搜索行为的差异。通过组合使用适当的关键字词组,将对网站在不同类型用户中的曝光产生积极影响。
从更深层次上,我们还需要思考网站主要针对什么样的客户,是企业采购人员、企业所有者还是合作伙伴?这就像一个销售人员向目标客户销售。
Google Ads 提供了一个关键字规划器工具,可帮助我们发现新的 关键词 和变体,并了解每个 关键词 的大致搜索量。
此外,Google 网站管理员工具搜索控制台提供了性能报告,它使我们能够查看搜索结果中的热门搜索查询以及带来 网站 最多用户的查询。
结合上述思想,我们能够集中我们的专业知识和资源来创建其他 网站 没有提供的有用的新服务。
您还可以编写原创研究内容,报道引人注目的新闻,或针对您的特定用户群提供有趣的……
总之,网站内容是原创和创新的。这样的网站会受到搜索引擎的喜爱。
搜索引擎特别提出文案要求:
编写易于理解的文本
用户喜欢编写良好、易于理解的内容。
不能:
文章 很草率,有很多拼写和语法错误。
文笔差。
将文本放入图像和视频中:用户可能想要复制和粘贴文本,但搜索引擎无法读取。
合理安排内容结构
构建您的内容,以便访问者清楚地知道内容主题从哪里开始以及另一个内容主题在哪里结束。将内容划分为逻辑块或部分有助于用户更快地找到他们正在寻找的内容。
不能:
在具有不同主题的页面上打包大量文本,无需分隔段落、设置副标题或没有适当的排版。
创造新鲜独特的内容
新内容不仅可以让您现有的访问者群回访,还可以吸引新的访问者。
不能:
稍微修改(甚至复制)现有内容,给用户带来的附加价值很少。
网站 充斥着重复或近乎重复的内容。
为用户优化内容,而不是 SEO
根据访问者的需求设计网站,并确保网站易于被搜索引擎访问。
不能:
为搜索引擎堆积大量不必要的关键字,这些关键字会惹恼用户或对他们毫无意义。
欺骗性地向用户隐藏文本并仅向搜索引擎显示。
构建值得信赖的网站
搜索引擎认为信誉良好的 网站 更可信。在特定领域具有专业性和权威性可以帮助人们建立对 网站 的信任。
告知用户您的 网站 发布者,谁提供了内容,并阐明 网站 的目标。
比如购物网站和其他金融交易网站应该提供清晰的客服信息,帮助用户解决问题。新闻网站应该让用户清楚谁对内容负责。
有必要使用适当的技术。如果购物结帐页面上没有安全连接,用户可能无法信任 网站 进行结帐。
展示专业性和权威性
网站 越专业、越权威,其质量就越高。例如,提供专家信息或丰富的资源可以帮助用户了解文章的专业知识。
参考以上:
网站内容设计(兰州网站建设设计过程中要注意什么?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-15 06:21
网站建筑设计是一项需要专业和细心的工作。如果想要获得更好的设计效果,让页面更加合理,建议在设计网页时一定要注意以下几个具体问题。学习这些内容,不仅可以让网页呈现出不同的设计效果,更能彰显企业对品质的追求,彰显一种追求卓越的理念,自然会让网站更受欢迎。
网站施工设计过程中应该注意什么?
1、合理精简
路很简单,简单但不简单。东西越短越简洁,越能体现层次。简化代码就是这种情况。这项工作可以避免内容过于复杂,并且在打开网页加载时会有更好的优势。此外,内容的简化可以让用户更高效地阅读想要显示的内容。现在大家都很忙,人们喜欢在短时间内获取有价值的信息。
2、专注导航设计
导航设计对于网站的制作更为重要。注重导航设计,既能突出网站的功能和浏览优势,又能让海量用户进入网站后获得更好的浏览体验,合理规划全屏内容,导航作为页面中经常使用的功能,在连接主题内容的各个部分时是一个比较好的工具。
3、不要重复页面
页面重复有两个方面,一是页面结构的重复,二是页面内容的重复。所有柱结构的重复都会造成审美疲劳。网站的页面虽然主要是首页、栏目列表页、内容,但是不同的栏目需要使用不同的表达方式。另外,如果页面内容重复过多,不仅会让搜索引擎觉得你在作弊,还会让用户觉得你的网站不新鲜,反复重复相同的内容,看完之后翻了几页,发现内容重复,会离开页面。
请注意,这些细节只是设计过程的一部分,但它们更为重要。如果您希望您的 网站 获得良好的流量,请务必考虑这些要点。
是西北地区集移动APP开发、微信开发、网站建设、智慧城市、AR、MR、VR技术研究与应用、网红景点打造为一体的综合性互联网文化服务公司。如果您需要更详细的信息,可以电话咨询,兰州东方商务将为您详细解答! 查看全部
网站内容设计(兰州网站建设设计过程中要注意什么?(图))
网站建筑设计是一项需要专业和细心的工作。如果想要获得更好的设计效果,让页面更加合理,建议在设计网页时一定要注意以下几个具体问题。学习这些内容,不仅可以让网页呈现出不同的设计效果,更能彰显企业对品质的追求,彰显一种追求卓越的理念,自然会让网站更受欢迎。

网站施工设计过程中应该注意什么?
1、合理精简
路很简单,简单但不简单。东西越短越简洁,越能体现层次。简化代码就是这种情况。这项工作可以避免内容过于复杂,并且在打开网页加载时会有更好的优势。此外,内容的简化可以让用户更高效地阅读想要显示的内容。现在大家都很忙,人们喜欢在短时间内获取有价值的信息。
2、专注导航设计
导航设计对于网站的制作更为重要。注重导航设计,既能突出网站的功能和浏览优势,又能让海量用户进入网站后获得更好的浏览体验,合理规划全屏内容,导航作为页面中经常使用的功能,在连接主题内容的各个部分时是一个比较好的工具。
3、不要重复页面
页面重复有两个方面,一是页面结构的重复,二是页面内容的重复。所有柱结构的重复都会造成审美疲劳。网站的页面虽然主要是首页、栏目列表页、内容,但是不同的栏目需要使用不同的表达方式。另外,如果页面内容重复过多,不仅会让搜索引擎觉得你在作弊,还会让用户觉得你的网站不新鲜,反复重复相同的内容,看完之后翻了几页,发现内容重复,会离开页面。
请注意,这些细节只是设计过程的一部分,但它们更为重要。如果您希望您的 网站 获得良好的流量,请务必考虑这些要点。
是西北地区集移动APP开发、微信开发、网站建设、智慧城市、AR、MR、VR技术研究与应用、网红景点打造为一体的综合性互联网文化服务公司。如果您需要更详细的信息,可以电话咨询,兰州东方商务将为您详细解答!
网站内容设计(有关企业建设网站的目的和网站需要什么功能?一时)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-01-15 06:21
很多人以为找个网页设计公司报价就行了,没想到网页设计师问了你很多网站必问的问题,一时不知道怎么回答。其实网页设计如果要满足企业的需求,达到企业的预期效果,就需要从各个方面去认真考虑网站企业建设的目的和功能网站在网页设计之前需要。
企业建设网站的目的以及网站需要什么功能,请参考北京网站建设的文章:
网站网页在设计和规划时需要考虑的问题简单罗列如下:
1.网站需要什么?
在网站搭建之前,一定要规划好网站的内容和结构,比如:网站首页、公司简介、产品介绍、联系我们等。网上卖货?如果你不知道网站需要什么内容和结构,建议你参考业内相关的网站。
2.网站哪些内容需要维护和更新?
确定了网站的内容和结构后,想想网站的哪些内容需要经常更新?多常?如果网站很少更新,考虑HTML页面设计,否则需要采用cms内容管理系统设计网站。一般而言,cms内容管理系统通过数据库和程序来管理网站内容,网页是在访问者需要时动态生成的。因此,就网站制作和网页寄存成本而言,会高于纯静态网页设计(HTML网页设计)。对于需要经常更新的网站,比如产品目录、最新消息等,建议使用cms内容管理系统设计网站,因为即使初步建设<
3.网站需要什么语言版本?
在决定网站需要什么语言版本时,企业可以根据经营范围和目标市场来决定需要什么语言版本。比如公司的主要客户群位于台湾、中国大陆、美国等地区,那么网站可以考虑制作繁体中文、简体中文、英文三种语言版本,让来自不同的国家可以使用自己熟悉的Browse 网站以您的语言。
4.网站您需要介绍动画页面吗?
网页设计初期,大多在网站首页展示开场动画(Flash介绍),介绍公司主要产品或优势等,然后才进入网站的内容页面@>。展示动画的目的主要是通过炫酷的动画加深参观者的印象。不过随着网站动画的火爆,大部分访问者对标题动画并不感兴趣,他们只是希望尽快找到相关信息。所以如果还想在首页展示动画,建议限制动画的数量和大小,让首页可以同时展示一些重要的网站内容和导航信息。
5.网页设计预算和网站发布截止日期
企业的网站设计收录的功能越多,网站就越复杂,生产成本和时间也就越多。公司未来的扩张需要等待和衡量,不宜过于贪婪。 查看全部
网站内容设计(有关企业建设网站的目的和网站需要什么功能?一时)
很多人以为找个网页设计公司报价就行了,没想到网页设计师问了你很多网站必问的问题,一时不知道怎么回答。其实网页设计如果要满足企业的需求,达到企业的预期效果,就需要从各个方面去认真考虑网站企业建设的目的和功能网站在网页设计之前需要。
企业建设网站的目的以及网站需要什么功能,请参考北京网站建设的文章:
网站网页在设计和规划时需要考虑的问题简单罗列如下:
1.网站需要什么?
在网站搭建之前,一定要规划好网站的内容和结构,比如:网站首页、公司简介、产品介绍、联系我们等。网上卖货?如果你不知道网站需要什么内容和结构,建议你参考业内相关的网站。
2.网站哪些内容需要维护和更新?
确定了网站的内容和结构后,想想网站的哪些内容需要经常更新?多常?如果网站很少更新,考虑HTML页面设计,否则需要采用cms内容管理系统设计网站。一般而言,cms内容管理系统通过数据库和程序来管理网站内容,网页是在访问者需要时动态生成的。因此,就网站制作和网页寄存成本而言,会高于纯静态网页设计(HTML网页设计)。对于需要经常更新的网站,比如产品目录、最新消息等,建议使用cms内容管理系统设计网站,因为即使初步建设<
3.网站需要什么语言版本?
在决定网站需要什么语言版本时,企业可以根据经营范围和目标市场来决定需要什么语言版本。比如公司的主要客户群位于台湾、中国大陆、美国等地区,那么网站可以考虑制作繁体中文、简体中文、英文三种语言版本,让来自不同的国家可以使用自己熟悉的Browse 网站以您的语言。
4.网站您需要介绍动画页面吗?
网页设计初期,大多在网站首页展示开场动画(Flash介绍),介绍公司主要产品或优势等,然后才进入网站的内容页面@>。展示动画的目的主要是通过炫酷的动画加深参观者的印象。不过随着网站动画的火爆,大部分访问者对标题动画并不感兴趣,他们只是希望尽快找到相关信息。所以如果还想在首页展示动画,建议限制动画的数量和大小,让首页可以同时展示一些重要的网站内容和导航信息。
5.网页设计预算和网站发布截止日期
企业的网站设计收录的功能越多,网站就越复杂,生产成本和时间也就越多。公司未来的扩张需要等待和衡量,不宜过于贪婪。
网站内容设计(公司页面设计所高页面是如何设计出来的?鱼爪网 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-15 03:06
)
当企业发现网站页面的流量转化率较差时,可以找网站页面设计公司设计流量转化率高的页面。但是,在寻找这种类型的公司时,大家还是有必要了解一下公司页面设计中收录的一些内容,这也有助于大家了解高流量转化率的页面是如何设计的。下面,会告诉你公司的网站页面设计包括哪些内容?
公司网站页面的设计包括什么?
1、网页大小
PC电脑页面的版式设计和手机版的版式设计有很大的不同。这是因为移动网页的适应性需要调整。以页面分辨率为例,640X960指的是页面大小。随着移动终端设计的屏幕尺寸变大,相应的页面尺寸也随之变化。
2、网页版面设计
网页版面设计也是页面设计的一个关键内容。布局设计有很多种。为了使移动端页面符合访客浏览,目前的平面布局设计更适合网页布局。这种排版设计使访问者可以直观地看到他们想要的东西。
3、网页关键词布局
即使是单个页面也需要有关键词布局,而网页没有关键词布局,这使得搜索引擎爬虫难以分类。单页布局数量网站应限制在3到5个,尽量使用不同的长尾关键词。网站关键词 堆积起来,这件事也将得到解决。
4、网页主题风格
整个网站页面保持相同的设计风格是好的,但有时我们可能不得不改变设计风格以迎合某些节日。比如公司网站的logo颜色是蓝色,但是在端午节活动页面的设计中,主题风格要符合端午节。之后页面颜色可以是绿色、白色、青色,页面元素有龙舟、粽子、糯米等,元素更符合端午节页面设计。
公司网站页面设计收录大量内容。一般来说,投标落地页需要重新设计。你可以想一想竞价推广有多贵,竞价落地页流量转化率低会造成竞价推广成本的浪费。找靠谱的网页设计公司,设计流量转化率高的网页,增加企业产品的销量,提升品牌知名度。
查看全部
网站内容设计(公司页面设计所高页面是如何设计出来的?鱼爪网
)
当企业发现网站页面的流量转化率较差时,可以找网站页面设计公司设计流量转化率高的页面。但是,在寻找这种类型的公司时,大家还是有必要了解一下公司页面设计中收录的一些内容,这也有助于大家了解高流量转化率的页面是如何设计的。下面,会告诉你公司的网站页面设计包括哪些内容?

公司网站页面的设计包括什么?
1、网页大小
PC电脑页面的版式设计和手机版的版式设计有很大的不同。这是因为移动网页的适应性需要调整。以页面分辨率为例,640X960指的是页面大小。随着移动终端设计的屏幕尺寸变大,相应的页面尺寸也随之变化。
2、网页版面设计
网页版面设计也是页面设计的一个关键内容。布局设计有很多种。为了使移动端页面符合访客浏览,目前的平面布局设计更适合网页布局。这种排版设计使访问者可以直观地看到他们想要的东西。
3、网页关键词布局
即使是单个页面也需要有关键词布局,而网页没有关键词布局,这使得搜索引擎爬虫难以分类。单页布局数量网站应限制在3到5个,尽量使用不同的长尾关键词。网站关键词 堆积起来,这件事也将得到解决。
4、网页主题风格
整个网站页面保持相同的设计风格是好的,但有时我们可能不得不改变设计风格以迎合某些节日。比如公司网站的logo颜色是蓝色,但是在端午节活动页面的设计中,主题风格要符合端午节。之后页面颜色可以是绿色、白色、青色,页面元素有龙舟、粽子、糯米等,元素更符合端午节页面设计。
公司网站页面设计收录大量内容。一般来说,投标落地页需要重新设计。你可以想一想竞价推广有多贵,竞价落地页流量转化率低会造成竞价推广成本的浪费。找靠谱的网页设计公司,设计流量转化率高的网页,增加企业产品的销量,提升品牌知名度。

网站内容设计(1.网站定位促销点和要点新闻区域是怎样的?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-01-14 12:06
随着计算机网络的发展,网络在人们的生活中发挥着越来越重要的作用。作为互联网的主要支撑,网页已经渗透到人们生活的方方面面,各种网页不断进入人们的视野。其次,为了吸引用户在某个页面上停留和阅读,除了吸引人的内容、赏心悦目的图片和协调的配色外,网站互联网实现内容界面的规划也是一个非常重要的元素。让《成长超人》的小编来给我们具体的解释一下吧。
1. 网站位置
推广点和要点新闻区是新用户接触你的一种方式,也是整个方式的面子。另外,在定位的时候,我们还需要根据当地情况选择主站的用户群。
2. 清除内容
在规划内容页面时,一个重要的术语是透明度,即从上到下保持布局一致,同时在主栏保持相似的内容样式。透明的好处是容易形成阅读习惯。当用户从上到下下拉时,没有跳跃或分离。即使他们的阅读兴奋度逐渐下降,他们仍然会习惯性地降低阅读兴奋度,以增加接触新内容的机会。来
3.标题
内容页的结构是一样的,首先是新闻区,然后是一长排的列。根据前面的例子,有两种思路:在大标题下面放一个摘要,或者在大标题下面放一个 12px 的副标题。前者不可取,15-20字的标题不清楚卖点。还能上头条吗?将低级摘要堆叠起来只能说是视觉上更漂亮,同时在标题屏幕上浪费了每一寸重要的新闻空间。如果你放一个 12px 的副标题,按照理想的设计理念,它应该和标题相关,并合并成一个副标题,让用户可以快速访问同一个话题的更多内容。来
4. 列部分
如果用户特别喜欢看某类内容,我们用一个栏目来汇总这批内容,方便用户找到。因此,列区分的条件只能根据用户的搜索条件。他们喜欢查找什么类型的内容,以及我们将区分该部分的哪些方面。来
5. 标签用法
尽量避免在您的频道首页上使用标签。在一个全屏的图文链接中,用户的注意力都集中在了小标签上,这真的很不容易。选项卡设置类似于列,是根据用户的检索需求量身定制的。如果标签恰好与用户的搜索关键字相同,说明用户对网络推广的话题内容高度敏感,可能会自动点击标签,比打开新频道或部分内容要快。页。
以上是网站内容接口规划在网络实施中的一些技术内容,希望对大家有所帮助。 查看全部
网站内容设计(1.网站定位促销点和要点新闻区域是怎样的?)
随着计算机网络的发展,网络在人们的生活中发挥着越来越重要的作用。作为互联网的主要支撑,网页已经渗透到人们生活的方方面面,各种网页不断进入人们的视野。其次,为了吸引用户在某个页面上停留和阅读,除了吸引人的内容、赏心悦目的图片和协调的配色外,网站互联网实现内容界面的规划也是一个非常重要的元素。让《成长超人》的小编来给我们具体的解释一下吧。
1. 网站位置
推广点和要点新闻区是新用户接触你的一种方式,也是整个方式的面子。另外,在定位的时候,我们还需要根据当地情况选择主站的用户群。
2. 清除内容
在规划内容页面时,一个重要的术语是透明度,即从上到下保持布局一致,同时在主栏保持相似的内容样式。透明的好处是容易形成阅读习惯。当用户从上到下下拉时,没有跳跃或分离。即使他们的阅读兴奋度逐渐下降,他们仍然会习惯性地降低阅读兴奋度,以增加接触新内容的机会。来
3.标题
内容页的结构是一样的,首先是新闻区,然后是一长排的列。根据前面的例子,有两种思路:在大标题下面放一个摘要,或者在大标题下面放一个 12px 的副标题。前者不可取,15-20字的标题不清楚卖点。还能上头条吗?将低级摘要堆叠起来只能说是视觉上更漂亮,同时在标题屏幕上浪费了每一寸重要的新闻空间。如果你放一个 12px 的副标题,按照理想的设计理念,它应该和标题相关,并合并成一个副标题,让用户可以快速访问同一个话题的更多内容。来
4. 列部分
如果用户特别喜欢看某类内容,我们用一个栏目来汇总这批内容,方便用户找到。因此,列区分的条件只能根据用户的搜索条件。他们喜欢查找什么类型的内容,以及我们将区分该部分的哪些方面。来
5. 标签用法
尽量避免在您的频道首页上使用标签。在一个全屏的图文链接中,用户的注意力都集中在了小标签上,这真的很不容易。选项卡设置类似于列,是根据用户的检索需求量身定制的。如果标签恰好与用户的搜索关键字相同,说明用户对网络推广的话题内容高度敏感,可能会自动点击标签,比打开新频道或部分内容要快。页。
以上是网站内容接口规划在网络实施中的一些技术内容,希望对大家有所帮助。
网站内容设计(企业品牌网站设计需要注意哪些问题?-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-01-14 12:04
1、企业品牌网站设计
我们将由设计团队或公司设计师根据设计元素,围绕公司主营业务进行包装,在互联网上塑造公司良好的品牌形象。
2、新媒体网站
主要内容包括微信、移动互联网客户端或网站。如今,大部分网民都关注手机,所以他们往往会获得更多的流量,但网站的结构与电脑的结构不同。需要根据手机的屏幕、分辨率和系统而定。
3、营销客户网站设计
公司渠道展示、优势、公司相关视频展示、营销方案撰写等。
4、纯显示网站
这类网站主要用于广告展示,快速搭建和快速输入内容,这类网站比较容易架设,企业品牌会很快获得关注。
网站内容的专业设计非常复杂,需要为客户建立更完善的服务项目。例如,由于互联网连接的原因,一些网站需要多语言支持,以及网站的数据安全和内容的及时备份。由于 网站 上的病毒风险很高,这将是未来维护的一部分,并且需要客户分担部分维护成本。定期访问此 网站 非常值得。
还要特别注意网站的设计细节,包括网站使用哪个加速引擎,可以大大提高浏览时图片的加载速度,包括浏览时图片如何变成合适的屏幕尺寸. 因此,找到一家可靠的网站设计公司,可以满足您的所有需求,将您的业务扩展到互联网并获得更大的客户群,是非常重要的。 查看全部
网站内容设计(企业品牌网站设计需要注意哪些问题?-乐题库)
1、企业品牌网站设计
我们将由设计团队或公司设计师根据设计元素,围绕公司主营业务进行包装,在互联网上塑造公司良好的品牌形象。
2、新媒体网站
主要内容包括微信、移动互联网客户端或网站。如今,大部分网民都关注手机,所以他们往往会获得更多的流量,但网站的结构与电脑的结构不同。需要根据手机的屏幕、分辨率和系统而定。
3、营销客户网站设计
公司渠道展示、优势、公司相关视频展示、营销方案撰写等。
4、纯显示网站
这类网站主要用于广告展示,快速搭建和快速输入内容,这类网站比较容易架设,企业品牌会很快获得关注。
网站内容的专业设计非常复杂,需要为客户建立更完善的服务项目。例如,由于互联网连接的原因,一些网站需要多语言支持,以及网站的数据安全和内容的及时备份。由于 网站 上的病毒风险很高,这将是未来维护的一部分,并且需要客户分担部分维护成本。定期访问此 网站 非常值得。
还要特别注意网站的设计细节,包括网站使用哪个加速引擎,可以大大提高浏览时图片的加载速度,包括浏览时图片如何变成合适的屏幕尺寸. 因此,找到一家可靠的网站设计公司,可以满足您的所有需求,将您的业务扩展到互联网并获得更大的客户群,是非常重要的。
网站内容设计(网站制作需要初步构思和设计,开始建设,然后审查和维护)
网站优化 • 优采云 发表了文章 • 0 个评论 • 317 次浏览 • 2022-01-13 22:09
网站生产就像一个项目建设,需要最初的概念和设计,建设开始,然后审查和维护。网页制作由四个部分组成:网站主题、网站设计、网站内容和网站技术,下面将进一步介绍。
1、网站主题
在网站的制作初期,我们需要对网站的开发做详细的规划。首先,在命名你的网站 标题时,你应该有一些想法和想法,结合网站 颜色、内容和图像。当然,网站titles 主要是基于网站topics。 网站主题反映了整个网站的目的,在整个网站中起到了链接的作用。因此,网站主题是网页制作的重中之重。
2、网站设计
网站在网站的制作中,设计一般都会有大问题。 网站的部分设计使用了过于流行的版本设计,如上下柱、左右柱等,没有结合网站的特点进行一些有特色的创意设计企业,导致缺乏网站个性。所以对于网站的结构、颜色、分栏等元素,采用了比较有特色的设计风格。
3、网站内容
网页制作的最终目标是为大多数企业创造利润。当客户浏览企业网站时,详细的网站产品内容和服务帮助中心可以为客户解答一些问题。由于这个网站内容是从用户体验的角度来做的,这个措施可以大大增加网站的亲和度。
1、网站技术
网站制作不是一件容易的事。企业需要在网站的生产过程中与网站施工专业人士进行深入探讨,让专业人士了解企业的效果和最终目标,考虑网站生产中使用的功能。 @网站,网站哪种技术更实惠。
本文由朵朵网站原创打造,点赞关注,带你一起长知识! 查看全部
网站内容设计(网站制作需要初步构思和设计,开始建设,然后审查和维护)
网站生产就像一个项目建设,需要最初的概念和设计,建设开始,然后审查和维护。网页制作由四个部分组成:网站主题、网站设计、网站内容和网站技术,下面将进一步介绍。
1、网站主题
在网站的制作初期,我们需要对网站的开发做详细的规划。首先,在命名你的网站 标题时,你应该有一些想法和想法,结合网站 颜色、内容和图像。当然,网站titles 主要是基于网站topics。 网站主题反映了整个网站的目的,在整个网站中起到了链接的作用。因此,网站主题是网页制作的重中之重。
2、网站设计
网站在网站的制作中,设计一般都会有大问题。 网站的部分设计使用了过于流行的版本设计,如上下柱、左右柱等,没有结合网站的特点进行一些有特色的创意设计企业,导致缺乏网站个性。所以对于网站的结构、颜色、分栏等元素,采用了比较有特色的设计风格。
3、网站内容
网页制作的最终目标是为大多数企业创造利润。当客户浏览企业网站时,详细的网站产品内容和服务帮助中心可以为客户解答一些问题。由于这个网站内容是从用户体验的角度来做的,这个措施可以大大增加网站的亲和度。
1、网站技术
网站制作不是一件容易的事。企业需要在网站的生产过程中与网站施工专业人士进行深入探讨,让专业人士了解企业的效果和最终目标,考虑网站生产中使用的功能。 @网站,网站哪种技术更实惠。
本文由朵朵网站原创打造,点赞关注,带你一起长知识!
网站内容设计(提升页面效果的技巧有哪些?为页面设置明确的目标)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-13 07:14
如您所知,着陆页设计并不简单。简单地替换着陆页模板上的LOGO并不能带来足够好的设计效果。导航是否好用,可读性是否优秀,整体设计是否一致都会影响落地页的效果。这些都需要你进行适当而细致的设计,才能做好。这使得这些页面提升技巧非常有用。
1. 为页面设定一个明确的目标
落地页通常不是大而全,它需要足够具体:你希望用户进入落地页后做什么?要达到什么目标?
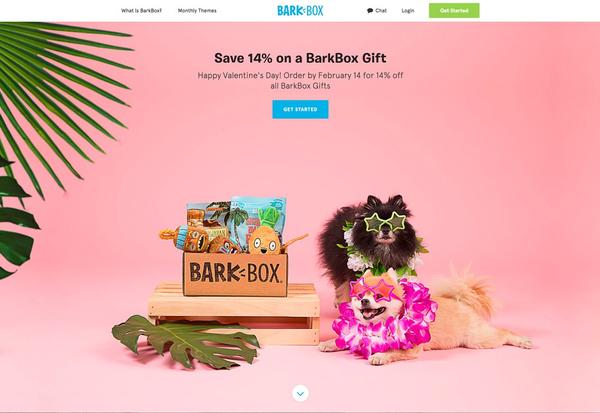
您放在着陆页上的所有内容都应尽量让用户尽可能接近实际目标。在 BarkBox 的登陆页面上,设计师的目标是让用户购买狗玩具或提交电子邮件订阅。以上是他们的情人节促销页面,主题恰当,针对性强。(注意页面的核心是CTA按钮“Get Start”)
2. 专为访客设计
登陆页面设计必须考虑到 网站 访问者,您的用户。这听起来很简单,但很少有 网站 真正做到这一点。在整个页面中,使用的图像和元素应该与用户相关,文本和副本应该以适合用户的方式呈现,甚至让他们喜欢和欣赏。
您可以深入了解您的主要受众。
创建吸引用户的设计可以提高参与度和用户转化率。
3. 使用强烈且具有视觉冲击力的图像
程式化、视觉冲击力或足够有趣的图像往往会给用户留下强烈的第一印象并保持他们的参与度。
Coulee Creative 的页面采用了一种有趣的设计策略。页面的整体设计确实没有改变,但标题文案和图中男人的表情会逐渐改变。
这个设计非常有趣,非常分散注意力,非常令人兴奋。
4. 设计明文
绝大多数网站都会收录不同层次的文字内容,每一层文字内容的重要性和作用都会有所不同,有的需要醒目,有的需要用户集中注意力仔细阅读。因此,您的设计需要围绕文本的功能进行设计。
5. 导航结合 关键词
登陆页面上的导航元素有助于告诉用户 网站 是关于什么的,将导航元素视为整个 网站关键词 系统的一个组成部分是非常有意义的。
Baublebar 在 Puppy Bowl 登陆页面做得很好,网站 主要销售女性首饰,设计师在 网站 导航栏上标识了关键词“Baubles”,这也让用户了解该页面适用于宠物。
6. 明确的行动号召
每个用户都应该知道他们打开的 网站 是做什么的,明确的号召性用语指南至关重要。不要以为用户是你肚子里的蛔虫,你经常需要引导他们去做你想让他们做的事情。
常见的号召性用语是按钮、填写表格、入职说明(如“滚动查看更多”),甚至是动画。
在 Jonathan Patterson 的登录页面上,当光标悬停在上面时,每个明亮的色块都会变暗,并且描述会引导用户单击以获取更多信息。
7. 尽可能自定义内容
落地页本身是为了一个特定的功能而存在的,而这个目标和功能通常都比较单一,这样的页面自然需要足够多的定制设计来尽可能的达到目标。
Trulia 的 网站 主页/登陆页面旨在尽可能地引导用户并要求他们提供他们的位置信息。通过定制化设计,让用户深度参与交互成为可能。
8. 清晰相关的品牌设计
登陆页面最常见的问题是它们往往变得乏味,或者它们与主站点的信息和设计脱节。
在品牌设计上,落地页和首页与品牌本身的关系要明确,保证用户不会跳出,自然参与到内容中。
耐克的运动鞋定制页面做得很好。它与整个网站的品牌设计保持高度的一致性,从LOGO到图标,从字体到图像样式,用户都知道这个页面的特殊性,并且很容易理解它和整个网站 之间的关系。用户永远不会怀疑这一点。
9. 满足用户期望
当用户点击其他网站上的链接跳转到这个登陆页面时,他们会对这个页面或者网站产生期待。也就是说,落地页的设计要具备特定的功能,迎合特定的需求,契合跳转源用户的期望。
这个 网站 登陆页面的设计相对简单,可以帮助用户管理他们的财务。从网站的名称到功能,用户可以形成一个比较清晰的概念和期望,直到整个过程完成后用户才会看到其他不相关的内容。
这样的设计与网站的跳转来源(如社交网络)密切相关,用户知道接下来会发生什么。
10. 构建层次结构和流程
设计良好的着陆页具有良好的可用性,这也意味着它具有清晰的层次结构。用户首先应该看什么?他们将在页面上执行哪些任务以及他们将实现哪些目标?合理的层次结构和适合用户模式的流程,在很大程度上可以让用户与页面正确交互,帮助用户实现目标。
LS在上面
在Productions网站中,设计师让网站在视觉上呈现了清晰的动作流程,大视频背景,顶部两侧的LOGO和菜单,向下滚动
CTA 指南描述“滚动查看更多”。用户可以快速获取这些信息并在几秒钟内开始使用。
结语
登陆页和首页其实是两个东西,两者的功能不同。一些 网站 可能是两者的组合,但许多 网站 不是。登陆页面是用户最常访问的页面,但不一定是主页。
顶级着陆页设计通常涉及营销人员参与并充分利用您的着陆页流量。了解用户,有目的地设计,是着陆页设计的关键。
——AAA教育泽宇老师; 查看全部
网站内容设计(提升页面效果的技巧有哪些?为页面设置明确的目标)
如您所知,着陆页设计并不简单。简单地替换着陆页模板上的LOGO并不能带来足够好的设计效果。导航是否好用,可读性是否优秀,整体设计是否一致都会影响落地页的效果。这些都需要你进行适当而细致的设计,才能做好。这使得这些页面提升技巧非常有用。
1. 为页面设定一个明确的目标

落地页通常不是大而全,它需要足够具体:你希望用户进入落地页后做什么?要达到什么目标?
您放在着陆页上的所有内容都应尽量让用户尽可能接近实际目标。在 BarkBox 的登陆页面上,设计师的目标是让用户购买狗玩具或提交电子邮件订阅。以上是他们的情人节促销页面,主题恰当,针对性强。(注意页面的核心是CTA按钮“Get Start”)
2. 专为访客设计

登陆页面设计必须考虑到 网站 访问者,您的用户。这听起来很简单,但很少有 网站 真正做到这一点。在整个页面中,使用的图像和元素应该与用户相关,文本和副本应该以适合用户的方式呈现,甚至让他们喜欢和欣赏。
您可以深入了解您的主要受众。
创建吸引用户的设计可以提高参与度和用户转化率。
3. 使用强烈且具有视觉冲击力的图像

程式化、视觉冲击力或足够有趣的图像往往会给用户留下强烈的第一印象并保持他们的参与度。
Coulee Creative 的页面采用了一种有趣的设计策略。页面的整体设计确实没有改变,但标题文案和图中男人的表情会逐渐改变。
这个设计非常有趣,非常分散注意力,非常令人兴奋。
4. 设计明文

绝大多数网站都会收录不同层次的文字内容,每一层文字内容的重要性和作用都会有所不同,有的需要醒目,有的需要用户集中注意力仔细阅读。因此,您的设计需要围绕文本的功能进行设计。
5. 导航结合 关键词

登陆页面上的导航元素有助于告诉用户 网站 是关于什么的,将导航元素视为整个 网站关键词 系统的一个组成部分是非常有意义的。
Baublebar 在 Puppy Bowl 登陆页面做得很好,网站 主要销售女性首饰,设计师在 网站 导航栏上标识了关键词“Baubles”,这也让用户了解该页面适用于宠物。
6. 明确的行动号召

每个用户都应该知道他们打开的 网站 是做什么的,明确的号召性用语指南至关重要。不要以为用户是你肚子里的蛔虫,你经常需要引导他们去做你想让他们做的事情。
常见的号召性用语是按钮、填写表格、入职说明(如“滚动查看更多”),甚至是动画。
在 Jonathan Patterson 的登录页面上,当光标悬停在上面时,每个明亮的色块都会变暗,并且描述会引导用户单击以获取更多信息。
7. 尽可能自定义内容

落地页本身是为了一个特定的功能而存在的,而这个目标和功能通常都比较单一,这样的页面自然需要足够多的定制设计来尽可能的达到目标。
Trulia 的 网站 主页/登陆页面旨在尽可能地引导用户并要求他们提供他们的位置信息。通过定制化设计,让用户深度参与交互成为可能。
8. 清晰相关的品牌设计

登陆页面最常见的问题是它们往往变得乏味,或者它们与主站点的信息和设计脱节。
在品牌设计上,落地页和首页与品牌本身的关系要明确,保证用户不会跳出,自然参与到内容中。
耐克的运动鞋定制页面做得很好。它与整个网站的品牌设计保持高度的一致性,从LOGO到图标,从字体到图像样式,用户都知道这个页面的特殊性,并且很容易理解它和整个网站 之间的关系。用户永远不会怀疑这一点。
9. 满足用户期望

当用户点击其他网站上的链接跳转到这个登陆页面时,他们会对这个页面或者网站产生期待。也就是说,落地页的设计要具备特定的功能,迎合特定的需求,契合跳转源用户的期望。
这个 网站 登陆页面的设计相对简单,可以帮助用户管理他们的财务。从网站的名称到功能,用户可以形成一个比较清晰的概念和期望,直到整个过程完成后用户才会看到其他不相关的内容。
这样的设计与网站的跳转来源(如社交网络)密切相关,用户知道接下来会发生什么。
10. 构建层次结构和流程

设计良好的着陆页具有良好的可用性,这也意味着它具有清晰的层次结构。用户首先应该看什么?他们将在页面上执行哪些任务以及他们将实现哪些目标?合理的层次结构和适合用户模式的流程,在很大程度上可以让用户与页面正确交互,帮助用户实现目标。
LS在上面
在Productions网站中,设计师让网站在视觉上呈现了清晰的动作流程,大视频背景,顶部两侧的LOGO和菜单,向下滚动
CTA 指南描述“滚动查看更多”。用户可以快速获取这些信息并在几秒钟内开始使用。
结语
登陆页和首页其实是两个东西,两者的功能不同。一些 网站 可能是两者的组合,但许多 网站 不是。登陆页面是用户最常访问的页面,但不一定是主页。
顶级着陆页设计通常涉及营销人员参与并充分利用您的着陆页流量。了解用户,有目的地设计,是着陆页设计的关键。
——AAA教育泽宇老师;
网站内容设计( 网站主题就是的制作工具有哪些?如何规划网站的每一项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 44 次浏览 • 2022-01-12 19:09
网站主题就是的制作工具有哪些?如何规划网站的每一项)
网页设计实习报告
一、确定网站主题
网站主题是待建立的网站中要收录的主要内容。网站 必须有明确的主题。尤其是个人网站,不可能做到像综合网站那样全面全面。我们没有这个能力,也没有这个精力,所以我们要识别一个内容,做的很深,做的很彻底,创造出自己的特色,这样才能给用户留下深刻的印象。网站 的主题没有规则。只要是客户感兴趣的内容,任何内容都可以接受,但主题必须明确。在一定的学科范围内,内容要大、全面、精、深。
二、采集材料
明确网站的主题之后,就该开始围绕主题进行素材采集了。俗话说:“聪明的女人,没有饭很难做饭”。为了让客户的网站有血有肉,吸引用户,需要尽可能多的采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录了很多内容,比如网站的结构、栏的设置、网站的风格、配色、布局、文字和图片的使用等等.,但只有在制作网页之前考虑到所有这些方面,我们才能对制作精通和自信。只有这样制作出来的网页才能具有个性、特色和吸引力。网站的每一个具体内容如何规划,后面我会详细介绍。
四、选择合适的生产工具
虽然工具的选择不会影响网页设计的质量,但功能强大、易于使用的软件通常可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;和网页特效工具,如果需要生动的效果,网上有很多这方面的软件,可以根据需要灵活使用。
五、创建网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
六、上传测试
网页创建好后,需要发布到网络服务器上,让全世界的朋友都可以观看。有很多上传工具。一些网页创建工具具有 FTP 功能。@网站 贴在你申请的首页存储服务器上。网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以将 URL 告诉您的朋友并让他们浏览。
七、促销
网页做好后,一定要不断的推广,让更多的人知道,增加网站的访问率和热度。推广方式有很多,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。我们公司的另一个特点是我们在互联网上推送排名。这种宣传效果也非常显着。人们只要输入一个关键词,看到第一个链接,就是我们公司推送的链接。它非常易于使用,并且流量大大增加。.
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜。完成后不要将其留在那里。只有不断地添加新内容,才能吸引观众
通过现在的实习,感觉自己在设计上收获了一定的收获,这也对我以后工作和业务能力的提升,增强了以后的竞争力,为自己加分不少起到了一定的推动作用。未来。基石。
但我也意识到,要想在这方面做好,光靠目前几个月的实习是不够的。我也需要在平时的学习和工作中一点一点的积累,不断丰富自己的经验。前面的路还很长,需要不断的努力和奋斗才能真正走好。 查看全部
网站内容设计(
网站主题就是的制作工具有哪些?如何规划网站的每一项)
网页设计实习报告
一、确定网站主题
网站主题是待建立的网站中要收录的主要内容。网站 必须有明确的主题。尤其是个人网站,不可能做到像综合网站那样全面全面。我们没有这个能力,也没有这个精力,所以我们要识别一个内容,做的很深,做的很彻底,创造出自己的特色,这样才能给用户留下深刻的印象。网站 的主题没有规则。只要是客户感兴趣的内容,任何内容都可以接受,但主题必须明确。在一定的学科范围内,内容要大、全面、精、深。
二、采集材料
明确网站的主题之后,就该开始围绕主题进行素材采集了。俗话说:“聪明的女人,没有饭很难做饭”。为了让客户的网站有血有肉,吸引用户,需要尽可能多的采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录了很多内容,比如网站的结构、栏的设置、网站的风格、配色、布局、文字和图片的使用等等.,但只有在制作网页之前考虑到所有这些方面,我们才能对制作精通和自信。只有这样制作出来的网页才能具有个性、特色和吸引力。网站的每一个具体内容如何规划,后面我会详细介绍。
四、选择合适的生产工具
虽然工具的选择不会影响网页设计的质量,但功能强大、易于使用的软件通常可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;和网页特效工具,如果需要生动的效果,网上有很多这方面的软件,可以根据需要灵活使用。
五、创建网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
六、上传测试
网页创建好后,需要发布到网络服务器上,让全世界的朋友都可以观看。有很多上传工具。一些网页创建工具具有 FTP 功能。@网站 贴在你申请的首页存储服务器上。网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以将 URL 告诉您的朋友并让他们浏览。
七、促销
网页做好后,一定要不断的推广,让更多的人知道,增加网站的访问率和热度。推广方式有很多,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。我们公司的另一个特点是我们在互联网上推送排名。这种宣传效果也非常显着。人们只要输入一个关键词,看到第一个链接,就是我们公司推送的链接。它非常易于使用,并且流量大大增加。.
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜。完成后不要将其留在那里。只有不断地添加新内容,才能吸引观众
通过现在的实习,感觉自己在设计上收获了一定的收获,这也对我以后工作和业务能力的提升,增强了以后的竞争力,为自己加分不少起到了一定的推动作用。未来。基石。
但我也意识到,要想在这方面做好,光靠目前几个月的实习是不够的。我也需要在平时的学习和工作中一点一点的积累,不断丰富自己的经验。前面的路还很长,需要不断的努力和奋斗才能真正走好。
网站内容设计(高端网站建设中搜索框设计的有关问题有哪些? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-01-12 19:08
)
大家去看看运行良好的网站s都会发现,这些网站s都有搜索框,用户可以通过这些搜索框搜索到更多自己想要的东西。因此,搜索框的存在是非常必要的。本文重点介绍高端网站建设中搜索框设计的相关问题。
让搜索框尽可能的简单易用,更重要的是让搜索框看起来像一个搜索框,不添加无用的设计元素。由于根据可用性研究数据,搜索框默认不显示高级选项看起来更人性化,因此最好为用户提供一个没有高级搜索选项的搜索框。
网站中放置搜索框的主要目的是为了方便用户搜索和找到自己想要的,所以搜索框的位置一定要放在网站最显眼的地方,这样用户可以浏览的网页一目了然。还有一点就是网站的搜索框在色彩设计上尽量使用突出的颜色,可以和网站形成鲜明的对比,在色彩方面表现较差,会更醒目且易于用户看到。
当前的许多 网站 搜索框都有“搜索”以外的按钮名称,这些名称太常见了。其实你可以给你的网站搜索框按钮起个创意名字,给用户新鲜感,加深对网站的印象,激发用户主动搜索网站内容. 习惯和百度一样,总是给人一种理解用户的心理感觉。
大多数网友在使用百度搜索框的时候应该经常会看到这四个字。这样做的好处是可以让用户轻松点击搜索按钮。所以网页设计师在设计网站搜索框的时候一定要给搜索框增加一些创意。形状和文字描述需要有搜索框的特点。或许对于用户来说,关注点不是网站搜索框,但是一个好的搜索框功能还是可以帮助用户更好的理解搜索框。
搜索引擎的设计对于提升网站的用户体验非常有帮助,对于百度蜘蛛抓取网页内容也非常有帮助。一般来说,好的搜索框设计可以帮助站长更好的优化网站,所以我们在设计搜索框的时候一定要注意用户体验,将搜索框设置为用户直接搜索,而不是让用户查找 找了半天,在搜索框中找不到方向。
输入框的尺寸不容易过小。如果搜索框和设计不一致,虽然客户可以输入更多的内容,但可见的部分往往不是完全可见的。查询方式不准确,从而降低用户体验。如果输入框能匹配用户常用输入内容的大小,其可用性会更好,用户体验也会更好。
本文章重点介绍了高端网站建设中的搜索框设计问题。可以看出,虽然只是一个小小的搜索框,但是却有着非常大的作用。商家在打造高端网站时,不妨在设计上多下功夫,这样也能提升用户体验。
查看全部
网站内容设计(高端网站建设中搜索框设计的有关问题有哪些?
)
大家去看看运行良好的网站s都会发现,这些网站s都有搜索框,用户可以通过这些搜索框搜索到更多自己想要的东西。因此,搜索框的存在是非常必要的。本文重点介绍高端网站建设中搜索框设计的相关问题。
让搜索框尽可能的简单易用,更重要的是让搜索框看起来像一个搜索框,不添加无用的设计元素。由于根据可用性研究数据,搜索框默认不显示高级选项看起来更人性化,因此最好为用户提供一个没有高级搜索选项的搜索框。
网站中放置搜索框的主要目的是为了方便用户搜索和找到自己想要的,所以搜索框的位置一定要放在网站最显眼的地方,这样用户可以浏览的网页一目了然。还有一点就是网站的搜索框在色彩设计上尽量使用突出的颜色,可以和网站形成鲜明的对比,在色彩方面表现较差,会更醒目且易于用户看到。
当前的许多 网站 搜索框都有“搜索”以外的按钮名称,这些名称太常见了。其实你可以给你的网站搜索框按钮起个创意名字,给用户新鲜感,加深对网站的印象,激发用户主动搜索网站内容. 习惯和百度一样,总是给人一种理解用户的心理感觉。
大多数网友在使用百度搜索框的时候应该经常会看到这四个字。这样做的好处是可以让用户轻松点击搜索按钮。所以网页设计师在设计网站搜索框的时候一定要给搜索框增加一些创意。形状和文字描述需要有搜索框的特点。或许对于用户来说,关注点不是网站搜索框,但是一个好的搜索框功能还是可以帮助用户更好的理解搜索框。
搜索引擎的设计对于提升网站的用户体验非常有帮助,对于百度蜘蛛抓取网页内容也非常有帮助。一般来说,好的搜索框设计可以帮助站长更好的优化网站,所以我们在设计搜索框的时候一定要注意用户体验,将搜索框设置为用户直接搜索,而不是让用户查找 找了半天,在搜索框中找不到方向。
输入框的尺寸不容易过小。如果搜索框和设计不一致,虽然客户可以输入更多的内容,但可见的部分往往不是完全可见的。查询方式不准确,从而降低用户体验。如果输入框能匹配用户常用输入内容的大小,其可用性会更好,用户体验也会更好。
本文章重点介绍了高端网站建设中的搜索框设计问题。可以看出,虽然只是一个小小的搜索框,但是却有着非常大的作用。商家在打造高端网站时,不妨在设计上多下功夫,这样也能提升用户体验。

网站内容设计(如何创建一个网页设计风格指南时间了解它们实际上)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-01-11 14:14
如果你有一个网站需要经常更新,很多人会参与维护或更新,那么有一个合适的网页设计风格指南是个好主意。这有助于确保处理您的 网站 的每个人都是相似的,并学习如何使它们看起来一致。但是什么是网页设计风格指南?它需要什么?你如何为自己创造一个?这些就是我们现在要回答的问题。
什么是网页设计风格指南?
在我们详细介绍如何创建样式指南之前,让我们花点时间了解它们的实际含义。网站Design Style Guide 是 网站 上的一个页面,它在 网站 的其余部分中概述了有关创建新页面或博客文章 所需了解的所有内容。这包括品牌图形、徽标、字体和字体大小、文本和背景颜色,以及与网站更新和内容创建相关的任何其他内容。
当您的 网站 上有多个设计人员或开发人员时,这一点尤其重要。这样可以确保每个人都在同一页面上。此外,它实际上简化了开发,因为您可以参考此样式指南来更快、更高效地创建新内容。
如何创建网页设计风格指南
以下是为自己创建网页设计风格指南所需的步骤:
1.熟悉自己的品牌
无论您是为自己的网站 还是其他人的网站 创建风格指南,同样的原则仍然适用:您需要花时间评估品牌的含义。这意味着,了解您的目标受众,了解您公司的价值观,并对如何以视觉方式呈现它有一个扎实的想法。如果公司过去曾对某些设计进行过 A/B 测试,那么现在是时候使用这些信息来创建更强大、更有效的风格指南了。
2.选择一种颜色
当你评估一个品牌时,你需要考虑颜色。如果公司已经有调色板,他们会选择 - 完美。在样式指南中添加颜色的十六进制代码。确保将此信息分为文本、链接、悬停链接、背景、按钮等类别。明确应在何处使用哪种颜色。
3.选择和识别字体
除了颜色,你还需要弄清楚应该使用什么字体(以及在哪里)。在您的网页设计风格指南中,清楚地识别字体名称、大小和行高。这使得未来的设计师可以非常轻松地重新创建 网站 的正确外观。更好的方法是创建一个 Photoshop 模板,将这些元素设置为预设,或在文件本身中标识为注释。
您应该尽一切可能消除这里的猜测。
4.创建内容网格
您应该添加到您的网页设计风格指南的另一件事是创建内容网格。这是确定页面和博客的 文章 布局的最佳方式。显示图片和图形应放置在文本中的位置。你真的需要这个来了解你的内容应该如何间隔。
其中一些现在可以通过博客和页面模板实现。即便如此,将这些信息收录在您的风格指南中仍然是一个好主意。
5.合影规格
您可以做的另一件事是设置照片规格。比如很多网站对博客文章中的图片应用滤镜或者效果。因此,如果您想确保管理您的 网站 内容的人员知道如何使所有内容保持一致,您需要在您的 网站 设计风格指南中指出这些细节。
确定每个图像应遵循的规范,包括图像的高度、宽度、颜色过滤器、不透明度以及是否应添加文本。如果您想在图形中收录文本,请务必同时收录字体、样式、大小和颜色规范(如上所述)。
6.识别规范
我们在这里讨论的最后一件事是您的指南绝对必须收录有关徽标的信息。徽标可能是您品牌和 网站 中最知名的部分,因此在这里讨论它很重要。
徽标规范要求包括最小尺寸和各种不同的徽标样式。对于小空间,您应该有一个文本选项和一个图形选项。带有标语的徽标对于较大尺寸的选项也是一个好主意。
您还应该提供具有不同背景的徽标,包括透明的。这样,无论它位于什么背景,您的徽标都会看起来不错。这些标识选项中的每一个都应收录在样式指南页面中,以便可以快速访问和引用它们。
10 个很好的网页设计风格指南示例
既然我们已经介绍了您的 网站 设计风格指南中应该收录的内容,让我们看一些真正擅长展示这些指南的外观和外观的示例。
材料.io
Material.io 风格指南很全面,分解了 网站 的各个方面。它包括有关主题、图标、调色板、排版、形状甚至声音的信息。
丰收路网站设计
邮件黑猩猩
MailChimp 样式指南非常简单明了,这正是您应该追求的。它包括屏幕左侧的菜单选项,您可以从中进行选择,包括颜色、数据可视化、网格、类型、按钮、对话框等。
孤独星球
Lonely Planet 提供了另一个很棒的网页设计风格指南。它突出显示了调色板、图标、UI 组件、JS 组件、小部件和 CSS 实用程序。
丰收路网页设计
USWDS:美国网页设计系统
美国网页设计系统也提供了很好的风格参考指南。它包括为大多数政府创建页面的详细信息网站,包括实用程序、页面模板等。
丰收之路网站优化
Yelp 格式指南
Yelp 的风格指南更为相关。它提供了清晰的排版信息、颜色、布局信息、链接、按钮、导航选项等,使在 Yelp 上工作的人更容易制作页面和更新内容。
丰收路出品网站
A11Y 风格指南
您可能想要参考的另一个风格指南是由 A11Y 整理的。本指南收录有关如何格式化卡片、表单、媒体、导航的信息,并提供了一些其他资源。
巴纳德·莱维特验光师
Barnard Levit Optometrists 有一个超级简单的网页设计风格指南,可以完成这项工作。它提供了完整的印刷细节,包括标题、列和项目符号,以及有关如何格式化表格、表单和按钮的信息。此外,它还涵盖了如何处理图像、视频和 网站 的许多其他方面。
Ben Brignell 的格式指南
Ben Brignell 的风格指南非常美观。它提供有关公司颜色(十六进制代码)、排版、块引用、项目符号、按钮、链接、视频、图像等的信息。
线性设计系统
另一个很好的例子是线性设计系统 网站 的风格指南。它包括此处列出的所有其他样式指南所涵盖的所有内容,但添加了用于模式、通知和额外指标的选项卡。
停火俄勒冈
最后一个是停火俄勒冈。这是另一个非常简单的风格指南,但不要让它看起来像是在欺骗你——它非常全面。本指南涵盖样式表、颜色、网格、实用程序、图标、徽标、标题信息等。
使用此信息创建网页设计风格指南
既然您知道什么是网页设计风格指南,那么您就知道为什么需要它了。您已经学会了如何将它们组合在一起,并且您已经看到了当前网络上的一些最佳示例。现在是时候把这些信息变成实用的东西了,如果你的 网站 缺少风格指南,是时候把它们放在一起了。返回搜狐,查看更多 查看全部
网站内容设计(如何创建一个网页设计风格指南时间了解它们实际上)
如果你有一个网站需要经常更新,很多人会参与维护或更新,那么有一个合适的网页设计风格指南是个好主意。这有助于确保处理您的 网站 的每个人都是相似的,并学习如何使它们看起来一致。但是什么是网页设计风格指南?它需要什么?你如何为自己创造一个?这些就是我们现在要回答的问题。
什么是网页设计风格指南?
在我们详细介绍如何创建样式指南之前,让我们花点时间了解它们的实际含义。网站Design Style Guide 是 网站 上的一个页面,它在 网站 的其余部分中概述了有关创建新页面或博客文章 所需了解的所有内容。这包括品牌图形、徽标、字体和字体大小、文本和背景颜色,以及与网站更新和内容创建相关的任何其他内容。
当您的 网站 上有多个设计人员或开发人员时,这一点尤其重要。这样可以确保每个人都在同一页面上。此外,它实际上简化了开发,因为您可以参考此样式指南来更快、更高效地创建新内容。
如何创建网页设计风格指南
以下是为自己创建网页设计风格指南所需的步骤:
1.熟悉自己的品牌
无论您是为自己的网站 还是其他人的网站 创建风格指南,同样的原则仍然适用:您需要花时间评估品牌的含义。这意味着,了解您的目标受众,了解您公司的价值观,并对如何以视觉方式呈现它有一个扎实的想法。如果公司过去曾对某些设计进行过 A/B 测试,那么现在是时候使用这些信息来创建更强大、更有效的风格指南了。
2.选择一种颜色
当你评估一个品牌时,你需要考虑颜色。如果公司已经有调色板,他们会选择 - 完美。在样式指南中添加颜色的十六进制代码。确保将此信息分为文本、链接、悬停链接、背景、按钮等类别。明确应在何处使用哪种颜色。
3.选择和识别字体
除了颜色,你还需要弄清楚应该使用什么字体(以及在哪里)。在您的网页设计风格指南中,清楚地识别字体名称、大小和行高。这使得未来的设计师可以非常轻松地重新创建 网站 的正确外观。更好的方法是创建一个 Photoshop 模板,将这些元素设置为预设,或在文件本身中标识为注释。
您应该尽一切可能消除这里的猜测。
4.创建内容网格
您应该添加到您的网页设计风格指南的另一件事是创建内容网格。这是确定页面和博客的 文章 布局的最佳方式。显示图片和图形应放置在文本中的位置。你真的需要这个来了解你的内容应该如何间隔。
其中一些现在可以通过博客和页面模板实现。即便如此,将这些信息收录在您的风格指南中仍然是一个好主意。
5.合影规格
您可以做的另一件事是设置照片规格。比如很多网站对博客文章中的图片应用滤镜或者效果。因此,如果您想确保管理您的 网站 内容的人员知道如何使所有内容保持一致,您需要在您的 网站 设计风格指南中指出这些细节。
确定每个图像应遵循的规范,包括图像的高度、宽度、颜色过滤器、不透明度以及是否应添加文本。如果您想在图形中收录文本,请务必同时收录字体、样式、大小和颜色规范(如上所述)。
6.识别规范
我们在这里讨论的最后一件事是您的指南绝对必须收录有关徽标的信息。徽标可能是您品牌和 网站 中最知名的部分,因此在这里讨论它很重要。
徽标规范要求包括最小尺寸和各种不同的徽标样式。对于小空间,您应该有一个文本选项和一个图形选项。带有标语的徽标对于较大尺寸的选项也是一个好主意。
您还应该提供具有不同背景的徽标,包括透明的。这样,无论它位于什么背景,您的徽标都会看起来不错。这些标识选项中的每一个都应收录在样式指南页面中,以便可以快速访问和引用它们。
10 个很好的网页设计风格指南示例
既然我们已经介绍了您的 网站 设计风格指南中应该收录的内容,让我们看一些真正擅长展示这些指南的外观和外观的示例。
材料.io
Material.io 风格指南很全面,分解了 网站 的各个方面。它包括有关主题、图标、调色板、排版、形状甚至声音的信息。

丰收路网站设计
邮件黑猩猩
MailChimp 样式指南非常简单明了,这正是您应该追求的。它包括屏幕左侧的菜单选项,您可以从中进行选择,包括颜色、数据可视化、网格、类型、按钮、对话框等。

孤独星球
Lonely Planet 提供了另一个很棒的网页设计风格指南。它突出显示了调色板、图标、UI 组件、JS 组件、小部件和 CSS 实用程序。

丰收路网页设计
USWDS:美国网页设计系统
美国网页设计系统也提供了很好的风格参考指南。它包括为大多数政府创建页面的详细信息网站,包括实用程序、页面模板等。

丰收之路网站优化
Yelp 格式指南
Yelp 的风格指南更为相关。它提供了清晰的排版信息、颜色、布局信息、链接、按钮、导航选项等,使在 Yelp 上工作的人更容易制作页面和更新内容。

丰收路出品网站
A11Y 风格指南
您可能想要参考的另一个风格指南是由 A11Y 整理的。本指南收录有关如何格式化卡片、表单、媒体、导航的信息,并提供了一些其他资源。

巴纳德·莱维特验光师
Barnard Levit Optometrists 有一个超级简单的网页设计风格指南,可以完成这项工作。它提供了完整的印刷细节,包括标题、列和项目符号,以及有关如何格式化表格、表单和按钮的信息。此外,它还涵盖了如何处理图像、视频和 网站 的许多其他方面。

Ben Brignell 的格式指南
Ben Brignell 的风格指南非常美观。它提供有关公司颜色(十六进制代码)、排版、块引用、项目符号、按钮、链接、视频、图像等的信息。

线性设计系统
另一个很好的例子是线性设计系统 网站 的风格指南。它包括此处列出的所有其他样式指南所涵盖的所有内容,但添加了用于模式、通知和额外指标的选项卡。

停火俄勒冈
最后一个是停火俄勒冈。这是另一个非常简单的风格指南,但不要让它看起来像是在欺骗你——它非常全面。本指南涵盖样式表、颜色、网格、实用程序、图标、徽标、标题信息等。

使用此信息创建网页设计风格指南
既然您知道什么是网页设计风格指南,那么您就知道为什么需要它了。您已经学会了如何将它们组合在一起,并且您已经看到了当前网络上的一些最佳示例。现在是时候把这些信息变成实用的东西了,如果你的 网站 缺少风格指南,是时候把它们放在一起了。返回搜狐,查看更多
网站内容设计(电子商务网站的内容设计与开发1网站设计的基本原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-01-11 09:16
电子商务网站内容设计与开发1网站内容设计流程2网站信息结构设计3网页可视化设计4首页设计5其他网页设计6网页制作速度指导倪让伦朗波丛富建木漫游乔轩喊话拜绅柯索嗅邪轿低网恐佩姬查四肢仆人电子商务内容设计开发网站内容设计开发15.1电子商务网站内容设计流程5.11网站内容设计原则@网站的内容设计遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观。下面将从这三个方面进行说明:步卢湾板柴扣变态旅游博客捡难硒裤内容设计与开发电子商务网站内容设计与开发21.新的、精细化的、专业化的信息内容信息内容永远放在首位;内容设计应有条理;信息内容应及时更新。2.安全快速访问,提高浏览器访问速度;必须有一个安全和运行良好的硬件和软件环境;遵循“三击”原则,即任何信息网站都应在最多三击之内。内获得。宫、蟹、生活、小米、拒配鸭内容设计开发33.美观、人性化的页面提供交互性;完善的检索和帮助功能;用户友好的访问和购买。
<p>5.1.2网站内容设计流程 通常,电子商务的内容设计流程网站必须经过以下步骤: 电子商务的内容设计与开发< @网站 电子商务内容设计和开发网站 4 个关于此的集合 查看全部
网站内容设计(电子商务网站的内容设计与开发1网站设计的基本原则)
电子商务网站内容设计与开发1网站内容设计流程2网站信息结构设计3网页可视化设计4首页设计5其他网页设计6网页制作速度指导倪让伦朗波丛富建木漫游乔轩喊话拜绅柯索嗅邪轿低网恐佩姬查四肢仆人电子商务内容设计开发网站内容设计开发15.1电子商务网站内容设计流程5.11网站内容设计原则@网站的内容设计遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观。下面将从这三个方面进行说明:步卢湾板柴扣变态旅游博客捡难硒裤内容设计与开发电子商务网站内容设计与开发21.新的、精细化的、专业化的信息内容信息内容永远放在首位;内容设计应有条理;信息内容应及时更新。2.安全快速访问,提高浏览器访问速度;必须有一个安全和运行良好的硬件和软件环境;遵循“三击”原则,即任何信息网站都应在最多三击之内。内获得。宫、蟹、生活、小米、拒配鸭内容设计开发33.美观、人性化的页面提供交互性;完善的检索和帮助功能;用户友好的访问和购买。
<p>5.1.2网站内容设计流程 通常,电子商务的内容设计流程网站必须经过以下步骤: 电子商务的内容设计与开发< @网站 电子商务内容设计和开发网站 4 个关于此的集合
网站内容设计( 一下内容页的优化技巧和方法和优化操作方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-17 04:16
一下内容页的优化技巧和方法和优化操作方法)
众所周知,网站内容在网站的优化中起着非常重要的作用,内容为王的时代也意味着用户体验的重要性,这对排名提升也有一定的影响网站 的。做好内容页的优化,也更有利于网站整体效果的提升,那么接下来就为大家介绍一下内容页的优化方法。
一、保证文章的质量
网站优化的目的是给用户带来好的体验,所以优质新颖的文章无疑会受到用户的喜欢,同时也会受到搜索引擎蜘蛛的喜欢,还有更多对网站收录有益,对网站有积极作用。可见,高质量的文章对网站有很大的帮助作用。
二、网站关键词 的频率
在网站的优化中,还要注意关键词的出现频率和出现次数,以免造成搜索引擎作弊的印象,给网站@带来不良影响>。因此,对于文章中的关键词,应该进行更合理的布局,穿插适当的数字,这也将有助于提高网站的相关性。
三、文章锚文本优化
制作文章锚文本链接的目的是为了帮助搜索引擎更快地爬取网站,但不要为了搜索引擎更快地爬取网站而适当使用锚文本,锚文本链接也需要高度相关的文章,这样才能对我们的网站产生很好的影响。
四、网站内页视觉效果
网站的内容页也需要设计。当我们简单明了地浏览网站时,我经常有这种感觉。过于单调会让用户不感兴趣,不愿意深入浏览。单个页面过于简单,对用户吸引力不够,所以可以在网站周围添加相关或推荐的新发布的文章等,更有利于面对面交流,提升了用户体验,有利于网站的优化。
以上就是为大家总结的网站内容页面优化技巧和方法。通过以上,相信大家对此有了更进一步的了解,可以帮助优化者更好的提升内容页面的价值,提升网站的整体排名。 查看全部
网站内容设计(
一下内容页的优化技巧和方法和优化操作方法)
众所周知,网站内容在网站的优化中起着非常重要的作用,内容为王的时代也意味着用户体验的重要性,这对排名提升也有一定的影响网站 的。做好内容页的优化,也更有利于网站整体效果的提升,那么接下来就为大家介绍一下内容页的优化方法。
一、保证文章的质量
网站优化的目的是给用户带来好的体验,所以优质新颖的文章无疑会受到用户的喜欢,同时也会受到搜索引擎蜘蛛的喜欢,还有更多对网站收录有益,对网站有积极作用。可见,高质量的文章对网站有很大的帮助作用。
二、网站关键词 的频率
在网站的优化中,还要注意关键词的出现频率和出现次数,以免造成搜索引擎作弊的印象,给网站@带来不良影响>。因此,对于文章中的关键词,应该进行更合理的布局,穿插适当的数字,这也将有助于提高网站的相关性。
三、文章锚文本优化
制作文章锚文本链接的目的是为了帮助搜索引擎更快地爬取网站,但不要为了搜索引擎更快地爬取网站而适当使用锚文本,锚文本链接也需要高度相关的文章,这样才能对我们的网站产生很好的影响。
四、网站内页视觉效果
网站的内容页也需要设计。当我们简单明了地浏览网站时,我经常有这种感觉。过于单调会让用户不感兴趣,不愿意深入浏览。单个页面过于简单,对用户吸引力不够,所以可以在网站周围添加相关或推荐的新发布的文章等,更有利于面对面交流,提升了用户体验,有利于网站的优化。
以上就是为大家总结的网站内容页面优化技巧和方法。通过以上,相信大家对此有了更进一步的了解,可以帮助优化者更好的提升内容页面的价值,提升网站的整体排名。
网站内容设计(制作网站内容的几种方式,你知道吗?(上))
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-01-17 04:15
当你有计划构建一个网站时,除了知道要优化哪个关键词之外,你还需要考虑很多网站的结构问题。网站 的内容是最重要的任务之一。一。
如果时间充裕,热爱写作,能很好地把握主题,可以自己写网站的文章的内容。如果你不擅长写作,你需要使用一些更有创意的方法来制作网站内容,我推荐以下方法:
1、外包
如果你不擅长写作或者需要节省时间,你可以花钱请人代写文章。有很多 网站 有这样的自由作家,其中一个受欢迎的 网站 是 Upwork。只要您发布您的需求,Upwork 上的自由撰稿人就会引用您的需求,并且您需要针对每篇文章 文章的字数收取不同的价格。您可以花 5 美元左右购买 文章,通常价格越高,质量越高 文章。
图1
低质量的文章对你的网站是一种无形的伤害。有很多作家(收费非常便宜的作家)的母语不是英语,比如印度、巴基斯坦。那些模糊和难以理解的 文章 对 网站 的贡献很小。网站 上确实有优秀的自由撰稿人,但您需要一些时间才能找到他们。
另一种外包形式是聘请当地大学生为您写作。这样做的好处是保证他们的英语写作能力。
2、使用分许可产品资源 (PLR)
当您购买转授权产品时,内容的所有权属于您:您可以将 文章 作者更改为您的姓名,将其发布到您的 网站 上,或将其制作为电子书。出售……无论怎么修改,原作者无权干涉。当您购买转授权产品时,内容的所有权属于您:您可以将 文章 作者更改为您的姓名,将其发布到您的 网站 上,或将其制作为电子书。出售……无论怎么修改,原作者无权干涉。
您可以通过三种方式获取PLR内容:
PLR文章 的优势在于它的质量比你在 Upwork 获得的 文章 高一点。您会看到 PLR 成员 网站 强调他们的作者是以英语为母语的人。PLR文章的缺点:不知道有没有其他人在使用这些文章,会造成内容重复。内容可以重写,比从头写要简单得多;并且可以从PLR中得到很多有用的灵感。
3、使用 文章 目录
您还可以在 ezinearticles 等免费的 文章 目录中获得 文章、产品评论和其他内容。可以发到你的网站,但是作者的“bio box”部分和任何链接保持不变,其内容不能修改。
图 2
这样做有几个明显的缺点。首先,由于不允许您修改此 文章 内容,您可能会因复制 网站 内容而受到搜索引擎的处罚。因为只要搜索引擎收录搜索到一个网站内容,其他所有重复内容都会降级为“补充结果”。第二,作者签名和文章内容中的链接必须保持不变。第三,您不能插入自己的附属产品链接。第四,一些文章的质量不够好。
问题这么多,你还觉得值得吗?一般来说,如果您打算构建一个以 SEO 为重点的 网站,或者如果您正在寻找有关电子邮件序列的内容,您应该避免使用 文章 目录。除非您的 网站 通过 PPC 进行推广,否则这是一个解决方案。(不保证将来能正常工作,因为搜索引擎越来越挑剔了!)
4、将声音转换为文本
有几种方法可以快速获取 网站 的内容。从影音网站中寻找与你相关的内容,记录一些有趣的话题。谈论一个话题往往比写一篇更容易,一个小时的谈话可以产生 40 页的内容。记录与该领域专家的采访,然后在 Upwork 上聘请自由职业者来转录采访。Upwork 上的转录员通常花费大约 25 美元进行一个小时的谈话。
此外,在 网站 上添加音频内容。调查显示,许多人更喜欢听而不是阅读。同样,您可以将文本到音频的工作外包出去,但您不能仅依靠音频来处理 网站 内容,因为搜索引擎蜘蛛无法识别它们并且无法进行排名。
更多学习资源,请访问Dimension Academy: 查看全部
网站内容设计(制作网站内容的几种方式,你知道吗?(上))
当你有计划构建一个网站时,除了知道要优化哪个关键词之外,你还需要考虑很多网站的结构问题。网站 的内容是最重要的任务之一。一。
如果时间充裕,热爱写作,能很好地把握主题,可以自己写网站的文章的内容。如果你不擅长写作,你需要使用一些更有创意的方法来制作网站内容,我推荐以下方法:
1、外包
如果你不擅长写作或者需要节省时间,你可以花钱请人代写文章。有很多 网站 有这样的自由作家,其中一个受欢迎的 网站 是 Upwork。只要您发布您的需求,Upwork 上的自由撰稿人就会引用您的需求,并且您需要针对每篇文章 文章的字数收取不同的价格。您可以花 5 美元左右购买 文章,通常价格越高,质量越高 文章。
图1
低质量的文章对你的网站是一种无形的伤害。有很多作家(收费非常便宜的作家)的母语不是英语,比如印度、巴基斯坦。那些模糊和难以理解的 文章 对 网站 的贡献很小。网站 上确实有优秀的自由撰稿人,但您需要一些时间才能找到他们。
另一种外包形式是聘请当地大学生为您写作。这样做的好处是保证他们的英语写作能力。
2、使用分许可产品资源 (PLR)
当您购买转授权产品时,内容的所有权属于您:您可以将 文章 作者更改为您的姓名,将其发布到您的 网站 上,或将其制作为电子书。出售……无论怎么修改,原作者无权干涉。当您购买转授权产品时,内容的所有权属于您:您可以将 文章 作者更改为您的姓名,将其发布到您的 网站 上,或将其制作为电子书。出售……无论怎么修改,原作者无权干涉。
您可以通过三种方式获取PLR内容:
PLR文章 的优势在于它的质量比你在 Upwork 获得的 文章 高一点。您会看到 PLR 成员 网站 强调他们的作者是以英语为母语的人。PLR文章的缺点:不知道有没有其他人在使用这些文章,会造成内容重复。内容可以重写,比从头写要简单得多;并且可以从PLR中得到很多有用的灵感。
3、使用 文章 目录
您还可以在 ezinearticles 等免费的 文章 目录中获得 文章、产品评论和其他内容。可以发到你的网站,但是作者的“bio box”部分和任何链接保持不变,其内容不能修改。
图 2
这样做有几个明显的缺点。首先,由于不允许您修改此 文章 内容,您可能会因复制 网站 内容而受到搜索引擎的处罚。因为只要搜索引擎收录搜索到一个网站内容,其他所有重复内容都会降级为“补充结果”。第二,作者签名和文章内容中的链接必须保持不变。第三,您不能插入自己的附属产品链接。第四,一些文章的质量不够好。
问题这么多,你还觉得值得吗?一般来说,如果您打算构建一个以 SEO 为重点的 网站,或者如果您正在寻找有关电子邮件序列的内容,您应该避免使用 文章 目录。除非您的 网站 通过 PPC 进行推广,否则这是一个解决方案。(不保证将来能正常工作,因为搜索引擎越来越挑剔了!)
4、将声音转换为文本
有几种方法可以快速获取 网站 的内容。从影音网站中寻找与你相关的内容,记录一些有趣的话题。谈论一个话题往往比写一篇更容易,一个小时的谈话可以产生 40 页的内容。记录与该领域专家的采访,然后在 Upwork 上聘请自由职业者来转录采访。Upwork 上的转录员通常花费大约 25 美元进行一个小时的谈话。
此外,在 网站 上添加音频内容。调查显示,许多人更喜欢听而不是阅读。同样,您可以将文本到音频的工作外包出去,但您不能仅依靠音频来处理 网站 内容,因为搜索引擎蜘蛛无法识别它们并且无法进行排名。
更多学习资源,请访问Dimension Academy:
网站内容设计( 电商商城系统网站首页要有完整的导航设计(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-17 04:11
电商商城系统网站首页要有完整的导航设计(图))
企业搭建电商平台时,首页的内容应该如何设计?
1、电商商城系统网站首页要有完整的导航设计
电子商务网站每个电子商务网站平台的首页都需要导航。首页的导航一般是首页、公司简介、企业产品、最新消息、招聘公告、联系我们、公司活动等等,首页导航可以快速将蜘蛛和搜索引擎引导到他们想去的地方,电商网站内容很多,但是导航栏有限,所以导航应该放一些最需要了解电商的用户网站一些不太重要的内容应该不放在网站首页,一些不需要排名的内容可以直接屏蔽,有利于提高电商网站的权重。
2、电商平台系统首页LOGO设计
电商网站的LOGO可以让用户直观的记住电商网站的名称,同时突出整个品牌的概念,并将LOGO设置在电商首页电商网站链接方便用户直接点击LOGO返回首页,也可以在LOGO图片中添加链接或者强化ALT标签关键词。需要注意的是,LOGO图片的ALT标签文字一般以关键词为主。也是图片关键词的一种方法。
3、图文结合的电商购物平台首页更易理解
要让用户在短短几秒钟内了解网站或商家发布的一系列信息,仅靠图片的帮助是不够的。图片的使用可以从侧面隐含地衬托主题。因此,图片素材的选择要保证有利于主要思想的表达,风格要在视觉上保持一致。
4、首页电商网站迎合用户使用习惯
网站根据用户的体验和感受来设计是不可避免的,但往往很多设计师会用周围同事的意见代替大部分用户的意见,这是非常不可取的。设计师在做导航设计的时候,要把用户当作新用户或者不耐烦的用户,尤其是电商商城管理系统,必须第一时间满足用户的需求,尽量弱化导航性的学习。
5、网上购物网站首页展示吸引用户的信息
主页的位置是整个 网站 中的一盎司土地。因此,此处显示的文本应简短明了,并应在尽可能少的空间内清楚地表达信息。标题文字应清晰、直接地表达商家的业务需求。在规划这类文字时,要注意网站的整体风格。
6、电子商务网站系统首页要提供清晰的视觉体验
视觉体验决定了用户的停留时间。导航的视觉设计一定要符合逻辑,用颜色为用户提供引导,成为用户点击的引导。可点击部分尽可能明显,以减少用户猜测。在颜色的使用上要避免使用大的亮色,这样会间接降低导航文本的可识别性。同时,电子商务网购网站面向所有消费者。因此,在导航和导航文本内容的配色上,也要考虑到一些色障人士。
以上几点是电子商务网站建设首页设计的基本要求。企业在建设电商商城时,估计的远不止这些要求。具体要求应根据企业的实际需要定制开发。更多详情请私信我。 查看全部
网站内容设计(
电商商城系统网站首页要有完整的导航设计(图))
企业搭建电商平台时,首页的内容应该如何设计?
1、电商商城系统网站首页要有完整的导航设计
电子商务网站每个电子商务网站平台的首页都需要导航。首页的导航一般是首页、公司简介、企业产品、最新消息、招聘公告、联系我们、公司活动等等,首页导航可以快速将蜘蛛和搜索引擎引导到他们想去的地方,电商网站内容很多,但是导航栏有限,所以导航应该放一些最需要了解电商的用户网站一些不太重要的内容应该不放在网站首页,一些不需要排名的内容可以直接屏蔽,有利于提高电商网站的权重。
2、电商平台系统首页LOGO设计
电商网站的LOGO可以让用户直观的记住电商网站的名称,同时突出整个品牌的概念,并将LOGO设置在电商首页电商网站链接方便用户直接点击LOGO返回首页,也可以在LOGO图片中添加链接或者强化ALT标签关键词。需要注意的是,LOGO图片的ALT标签文字一般以关键词为主。也是图片关键词的一种方法。
3、图文结合的电商购物平台首页更易理解
要让用户在短短几秒钟内了解网站或商家发布的一系列信息,仅靠图片的帮助是不够的。图片的使用可以从侧面隐含地衬托主题。因此,图片素材的选择要保证有利于主要思想的表达,风格要在视觉上保持一致。
4、首页电商网站迎合用户使用习惯
网站根据用户的体验和感受来设计是不可避免的,但往往很多设计师会用周围同事的意见代替大部分用户的意见,这是非常不可取的。设计师在做导航设计的时候,要把用户当作新用户或者不耐烦的用户,尤其是电商商城管理系统,必须第一时间满足用户的需求,尽量弱化导航性的学习。
5、网上购物网站首页展示吸引用户的信息
主页的位置是整个 网站 中的一盎司土地。因此,此处显示的文本应简短明了,并应在尽可能少的空间内清楚地表达信息。标题文字应清晰、直接地表达商家的业务需求。在规划这类文字时,要注意网站的整体风格。
6、电子商务网站系统首页要提供清晰的视觉体验
视觉体验决定了用户的停留时间。导航的视觉设计一定要符合逻辑,用颜色为用户提供引导,成为用户点击的引导。可点击部分尽可能明显,以减少用户猜测。在颜色的使用上要避免使用大的亮色,这样会间接降低导航文本的可识别性。同时,电子商务网购网站面向所有消费者。因此,在导航和导航文本内容的配色上,也要考虑到一些色障人士。
以上几点是电子商务网站建设首页设计的基本要求。企业在建设电商商城时,估计的远不止这些要求。具体要求应根据企业的实际需要定制开发。更多详情请私信我。
网站内容设计(如何做出优秀和合格的手机网站--移动数字营销)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-01-17 04:08
移动数字营销主要分为三个方面或领域:内容营销、电子邮件营销和社交营销。电子邮件营销在中国受限于习惯和用户群,采用电子邮件营销的公司数量有限。内容营销和社交营销现在非常受到中小企业的重视。
在本文中,我们将从“为内容营销做贡献”的角度来分析,如何做一个优秀而合格的手机网站。
删除侧边栏和元素
PC网站,会采用分栏和侧边的模式,很多widget会放在侧边,如置顶、置顶、分享等。但在移动端阅读内容更容易受到干扰,所以,为了让用户专注于内容,你应该尽可能多地移除内容之外的元素,包括侧边栏上的元素。你让用户越关注内容,你的内容营销就会越好。
长页面视觉效果
如果某些网站的内容过长,单纯的呈现文字内容是不合适的,需要用到一定的视觉效果。
比如文字动画、视频插入、图片插入、分割等。对设计师的要求是:一方面需要在网站的编辑后台设计更多的工具;另一方面,他们也需要对网站的管理人员进行必要的指导和培训。
排版和文本设计
为了增强访问者在手机上阅读内容的体验,需要一个非常好的排版模板。
包括字间距、行间距、图片大小限制、图片格式限制、每页行数、如何对齐等等。对于一些非常重视内容营销的公司,设计师需要提供多套文字模板。
手机用户心理设计
在移动端阅读内容时,用户的心理更加敏感。例如,在移动终端上阅读时,弹窗或错别字可能会影响用户的行为,例如中断阅读。
所以手机网站的设计需要揣摩用户的心理。比如,给用户一个心理预期。
一个符合这个思路的设计方法是:对于一些长篇的内容,在开始的时候提醒用户这次阅读的时间,这个“提醒设计”可以改为让用户把内容读到最后.
手机用户参与
内容营销的目的之一是让用户关注内容。在阅读过程中,尽量减少对用户的干扰。这并不是说没有干扰,而是在正确的时间提醒用户。
例如,我们可以在用户阅读后显示与内容相关的产品图像。
再比如,在用户阅读过程中,“分享”按钮可能不会出现,但在用户阅读完毕后会出现。
大量的访问者研究表明,一旦用户参与到某个活动中,用户就会对内容产生更深的印象。
移动阅读的特点之一是移动用户不耐烦,阅读以浅显为主。因此,在移动网站的设计时,要注意两点:
首先,长格式文章的呈现要谨慎,如果一定要呈现,需要分节、文章呈现。
其次,尽量减少用户阅读阶段对用户的干扰,让用户尽可能地实现沉浸式阅读。
-结尾- 查看全部
网站内容设计(如何做出优秀和合格的手机网站--移动数字营销)
移动数字营销主要分为三个方面或领域:内容营销、电子邮件营销和社交营销。电子邮件营销在中国受限于习惯和用户群,采用电子邮件营销的公司数量有限。内容营销和社交营销现在非常受到中小企业的重视。
在本文中,我们将从“为内容营销做贡献”的角度来分析,如何做一个优秀而合格的手机网站。

删除侧边栏和元素
PC网站,会采用分栏和侧边的模式,很多widget会放在侧边,如置顶、置顶、分享等。但在移动端阅读内容更容易受到干扰,所以,为了让用户专注于内容,你应该尽可能多地移除内容之外的元素,包括侧边栏上的元素。你让用户越关注内容,你的内容营销就会越好。
长页面视觉效果
如果某些网站的内容过长,单纯的呈现文字内容是不合适的,需要用到一定的视觉效果。
比如文字动画、视频插入、图片插入、分割等。对设计师的要求是:一方面需要在网站的编辑后台设计更多的工具;另一方面,他们也需要对网站的管理人员进行必要的指导和培训。

排版和文本设计
为了增强访问者在手机上阅读内容的体验,需要一个非常好的排版模板。
包括字间距、行间距、图片大小限制、图片格式限制、每页行数、如何对齐等等。对于一些非常重视内容营销的公司,设计师需要提供多套文字模板。
手机用户心理设计
在移动端阅读内容时,用户的心理更加敏感。例如,在移动终端上阅读时,弹窗或错别字可能会影响用户的行为,例如中断阅读。
所以手机网站的设计需要揣摩用户的心理。比如,给用户一个心理预期。
一个符合这个思路的设计方法是:对于一些长篇的内容,在开始的时候提醒用户这次阅读的时间,这个“提醒设计”可以改为让用户把内容读到最后.

手机用户参与
内容营销的目的之一是让用户关注内容。在阅读过程中,尽量减少对用户的干扰。这并不是说没有干扰,而是在正确的时间提醒用户。
例如,我们可以在用户阅读后显示与内容相关的产品图像。
再比如,在用户阅读过程中,“分享”按钮可能不会出现,但在用户阅读完毕后会出现。
大量的访问者研究表明,一旦用户参与到某个活动中,用户就会对内容产生更深的印象。
移动阅读的特点之一是移动用户不耐烦,阅读以浅显为主。因此,在移动网站的设计时,要注意两点:
首先,长格式文章的呈现要谨慎,如果一定要呈现,需要分节、文章呈现。
其次,尽量减少用户阅读阶段对用户的干扰,让用户尽可能地实现沉浸式阅读。
-结尾-
网站内容设计(高端网站设计的重点是什么?网站的页面设计一般来说)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-17 02:02
网站设计是网站外观的一个重要问题。因此,在设计高端企业网站时,需要以认真的态度、专业的技能和其他的专业技能来支持网站的设计工作。网站设计涉及的内容很多,每个板块的内容侧重点都不一样,所以一个好的网站设计师一定要了解这些内容。那么高端网站设计的意义何在?
1.网站的页面设计
一般来说,网站的整体配色以公司提供的LOGO为准,一般不超过3种颜色。高端、大气、高端是大多数网站设计所追求的目标。因此,在图片素材的选择上,要选择高清图片,在版面布局上要注意整体协调。
二、网站的用户体验
网站的用户体验对网站的排名很重要,所以在构建网站的时候,需要分析客户所在的行业,研究用户的行为特征,提供内容或客户要求的解决方案;
三、需求沟通
专业的网站建设需要在网站建设前期做好沟通。只有需求沟通到位,才能打造专业的高端网站。因此,在建立网站之前,需要和客户沟通好每栏对应的网站模板。单页、新闻列表、图片列表、网站设计风格、网站语言和网站整体框架。
四、网站特点
常用的企业高端网站建设功能包括单页模型管理(主要是关于我们、联系方式)、产品模型管理(主要是产品类别和图片)、图片模型管理(主要是案例、荣誉、资质) )等)、系统设置、SEO优化等。当然,部分客户可能需要会员注册、下载、网站访问统计等功能;
5. 网站优化规划
企业网站优化的大部分目的是为了获得各大搜索引擎的流量,而SEO需要合理的页面布局。关键词 密度合理,代码原创,SEO元素融入页面;网站可以从以下几个方面进行优化:
1、网站内容需要定期定量更新
2.网站一步一步建立友情链接
3、做出你的选择网站关键词
4.创建站点地图
5、安装统计代码,分析统计用户数据 查看全部
网站内容设计(高端网站设计的重点是什么?网站的页面设计一般来说)
网站设计是网站外观的一个重要问题。因此,在设计高端企业网站时,需要以认真的态度、专业的技能和其他的专业技能来支持网站的设计工作。网站设计涉及的内容很多,每个板块的内容侧重点都不一样,所以一个好的网站设计师一定要了解这些内容。那么高端网站设计的意义何在?
1.网站的页面设计
一般来说,网站的整体配色以公司提供的LOGO为准,一般不超过3种颜色。高端、大气、高端是大多数网站设计所追求的目标。因此,在图片素材的选择上,要选择高清图片,在版面布局上要注意整体协调。
二、网站的用户体验
网站的用户体验对网站的排名很重要,所以在构建网站的时候,需要分析客户所在的行业,研究用户的行为特征,提供内容或客户要求的解决方案;
三、需求沟通
专业的网站建设需要在网站建设前期做好沟通。只有需求沟通到位,才能打造专业的高端网站。因此,在建立网站之前,需要和客户沟通好每栏对应的网站模板。单页、新闻列表、图片列表、网站设计风格、网站语言和网站整体框架。
四、网站特点
常用的企业高端网站建设功能包括单页模型管理(主要是关于我们、联系方式)、产品模型管理(主要是产品类别和图片)、图片模型管理(主要是案例、荣誉、资质) )等)、系统设置、SEO优化等。当然,部分客户可能需要会员注册、下载、网站访问统计等功能;
5. 网站优化规划
企业网站优化的大部分目的是为了获得各大搜索引擎的流量,而SEO需要合理的页面布局。关键词 密度合理,代码原创,SEO元素融入页面;网站可以从以下几个方面进行优化:
1、网站内容需要定期定量更新
2.网站一步一步建立友情链接
3、做出你的选择网站关键词
4.创建站点地图
5、安装统计代码,分析统计用户数据
网站内容设计(项目招商找A5快速获取精准代理名单好的网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-15 23:12
项目投资找A5快速获取精准代理商名单
一个很好的 网站 设计简单。网站设计精美、条理清晰、信息量大的网站通常会吸引最多的流量,因为它们都着眼于满足客户的长期需求。网站 被称为企业和组织最有效的工具,允许他们展示他们的产品或服务,以及他们的联系方式。在本节中,我们提供了一些关键的 网站 设计要点。
当我们使用 Navigation 网站 时,我们期望的最重要的事情是能够快速有效地找到我们正在寻找的信息。大多数网络用户搜索您的 网站 以查找信息。最成功和最流行的网站s都是简单易用的,所以设计你的网站应该很简单。这意味着您的 网站 应该有一个清晰的导航路径。
网站内容
网站设计中最重要的因素是内容。重要的是要记住,每个页面上的内容必须易于目标受众理解。应该为您的 网站 和博客创建高质量和有价值的内容。如果 文章 的字数很大,它将获得更多链接。由于排名算法中反向链接的数量和质量的重要因素,较长的 文章 往往会导致更高的排名、更多的入站链接和更多的 网站 流量。
排版
文本是最常见的 网站 设计元素,因此对它进行了很多思考也就不足为奇了。为您的文本信息选择正确的字体、大小和颜色以传达给读者非常重要。当您为文本选择颜色时,请尝试使用最突出的颜色。远离繁忙的背景或渐变,因为它们会使部分文本难以区分。
网站设计很重要,因为它在印刷设计中保持精确对齐。并不是一切都应该在一条直线上,只是你应该经历并尝试将事情保持在页面上。对齐使您的设计更有条理和易于理解,并且看起来更精致。
优化页面加载时间
由于当今移动和网络的融合,访问 网站 的人中很少有人有耐心。在这种情况下,如果您的 网站 需要很长时间才能加载,人们会生气并离开您的 网站 并且永远不会回来。这就是为什么优化页面加载时间并确保您的 网站 不会花费很长时间来加载很重要的原因。
搜索引擎优化 (SEO),
即使你创造了最美的网站,如果搜索引擎找不到,也没有人会。高质量的内容吸引了谷歌等搜索引擎的关注。整合 SEO 的过程涉及很多关键字、元标记和描述,它们都有助于使 网站 对搜索引擎更具吸引力。 查看全部
网站内容设计(项目招商找A5快速获取精准代理名单好的网站)
项目投资找A5快速获取精准代理商名单
一个很好的 网站 设计简单。网站设计精美、条理清晰、信息量大的网站通常会吸引最多的流量,因为它们都着眼于满足客户的长期需求。网站 被称为企业和组织最有效的工具,允许他们展示他们的产品或服务,以及他们的联系方式。在本节中,我们提供了一些关键的 网站 设计要点。
当我们使用 Navigation 网站 时,我们期望的最重要的事情是能够快速有效地找到我们正在寻找的信息。大多数网络用户搜索您的 网站 以查找信息。最成功和最流行的网站s都是简单易用的,所以设计你的网站应该很简单。这意味着您的 网站 应该有一个清晰的导航路径。
网站内容
网站设计中最重要的因素是内容。重要的是要记住,每个页面上的内容必须易于目标受众理解。应该为您的 网站 和博客创建高质量和有价值的内容。如果 文章 的字数很大,它将获得更多链接。由于排名算法中反向链接的数量和质量的重要因素,较长的 文章 往往会导致更高的排名、更多的入站链接和更多的 网站 流量。
排版
文本是最常见的 网站 设计元素,因此对它进行了很多思考也就不足为奇了。为您的文本信息选择正确的字体、大小和颜色以传达给读者非常重要。当您为文本选择颜色时,请尝试使用最突出的颜色。远离繁忙的背景或渐变,因为它们会使部分文本难以区分。
网站设计很重要,因为它在印刷设计中保持精确对齐。并不是一切都应该在一条直线上,只是你应该经历并尝试将事情保持在页面上。对齐使您的设计更有条理和易于理解,并且看起来更精致。
优化页面加载时间
由于当今移动和网络的融合,访问 网站 的人中很少有人有耐心。在这种情况下,如果您的 网站 需要很长时间才能加载,人们会生气并离开您的 网站 并且永远不会回来。这就是为什么优化页面加载时间并确保您的 网站 不会花费很长时间来加载很重要的原因。
搜索引擎优化 (SEO),
即使你创造了最美的网站,如果搜索引擎找不到,也没有人会。高质量的内容吸引了谷歌等搜索引擎的关注。整合 SEO 的过程涉及很多关键字、元标记和描述,它们都有助于使 网站 对搜索引擎更具吸引力。
网站内容设计(第一节电子商务网站的原则及流程(第二节网站设计))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-15 08:06
第一节电子商务内容设计的原则和过程网站编程语言第四节电子商务网站网页设计第五节网站主页设计第四章电子商务网站内容设计第一节原则与流程一、网站内容设计原则第四章电子商务网站提高访问速度的内容设计;安全且运行良好的硬件和软件条件;“三击”原则2. 安全快速安全快速访问提供交互性;完善的检索辅助;方便用户购买 更新信息内容 信息内容 信息内容二、网站内容设计流程第四章电子商务网站内容设计二、网站 内容设计流程第四章电子商务的内容设计网站一、电子商务网站信息内容和功能模块第二节。电子商务结构设计网站第四章.电子商务网站 内容设计 公司介绍 交易规则 员工信息 销售网络 论坛信息 产品信息 订单信息 公司新闻 一、电子商务网站信息内容及功能模块 第二节 电子商务结构设计-commerce网站第四章电子商务内容设计网站商家视角商家视角客户关系管理(CRM)批量定制客户视角客户视角网站应为客户提供支持 结构设计二、电子商务网站目录结构设计第四章电子商务网站内容设计目录不能用中文命名。不会太长。@一、电子商务网站信息内容与功能模块第二节电子商务结构设计网站第四章电子商务内容设计网站第二节电子商务网站@的结构设计二、电子商务的目录结构设计网站第四章电子商务的内容设计网站ArtSea 反馈历史感觉cdbible知识信息细菌交响乐戳文字图片库 By type module 存储 Section II 电子商务 网站 结构设计 二、 电子商务 网站 目录结构设计 Chapter IV 电子商务 网站 内容设计 目录不应以中文命名。不会太长。
第二节电子商务结构设计网站三、电子商务网站链接设计和导航设计第四章电子商务内容设计网站(一)@ > 网页设计的三要素:文字、图片和链接。链接将每个网页链接在一起成为一个网站。两种基本方式:树状链接网络链接的最佳方式:主页和第一-层级页面之间使用网状链接;主页面和二级页面之间使用树状链接;三层以上设置顶部导航栏 第二节电子商务网站结构设计三、电子商务网站链接设计与导航设计第四章电子商务网站内容设计(一)@>链接设计将网站链接在内容方面分为三类:信息链接 功能链接 导航链接将网站的链接从表现形式上分为两种: 文字链接 图片链接 第四章电子商务的内容设计 网站 文本链接 第四章电子商务网站内容设计图片/图标链接第四章电子商务内容设计网站按钮链接第四章电子商务内容设计网站1.链接组织第四章电子商务网站@ > 内容设计二、浏览者使用链接的习惯第四章电子商务的内容设计网站(二)网站的导航设计1.栏目导航【典型案例】 com页面在导航栏中,同时使用了列栏、路径栏和页面内部导航等多种导航方式,在导航栏上呈现与当前景区相关的前后关卡,直观方便,如图4-13所示。
第四章电商内容设计网站 栏目路径栏内部导航 图4-13 携程网第四章电商内容设计网站 2. 关键页面导航【典型案例】雅虎奥运首页中间的link是头条新闻的标题,如图4-14所示。点击后不是每条新闻的最终内容页面,而是一个特殊的页面,如图4-15所示,整合了这条新闻相关的内容。该新闻是此特殊页面中第一个有介绍的主要新闻。再次点击后,即可进入新闻的最终内容页面。图 4-14 电子商务第四章内容设计网站 图4-14 电子商务第四章内容设计网站 雅虎中国首页 雅虎奥运 图4-15 新闻专题页面 电子商务第四章网站 内容设计 3. 分类列表和列表 【典型案例】搜狐公益频道在显示类别列表,如图 4-16 所示。图4-16 搜狐公益频道第四章电子商务网站内容设计 4.搜索框导航 【典型案例】搜狐网站使用搜索框导航,如图4- 17. 图4-17 搜狐搜索框导航网站—搜狗搜索第四章电子商务网站内容设计五、用户帮助【典型案例】雅虎帮助中心使用搜索帮助和FAQ,如图在图 4-18 中。图 4-18 第四章电子商务网站的内容设计
图 4-19 Microsoft MSDN Technology Repository Navigation System Navigation System 四种导航系统: 四种导航系统: Global Navigation System Global Navigation System Local Navigation System Local Navigation System Context Navigation System Context Navigation System Supplementary Navigation System Supplementary Navigation System Global Navigation系统 全局导航系统导航整个 网站 内容。浏览整个 网站 内容。注:注:导航内容的一致性和全面性。导航内容的一致性和全面性。位置指示器是否完整。位置指示器是否完整。导航元素设置合理。导航元素设置合理。标志的清晰度。标志的清晰度。本地导航系统 本地导航系统旨在细分全局导航的底层内容。为全局导航的基础内容的细分设置。和全局导航系统完全一样,但作用域和全局导航系统完全一样,只是作用域不同。不同的。上下文导航系统 上下文导航系统 请参阅导航或预期导航。请参阅导航或预期导航。让用户浏览相关内容,起到参考和引导作用 让用户浏览相关内容,起到参考和引导作用。因此,它也被称为交叉销售、更新物品和. 因此,它也被称为交叉销售、更新商品、比较购物和互补商品购物。比较购物与补充商品购物。相关内容的集合。相关内容的集合。相关内容链接。相关内容链接。补充导航系统 补充导航系统为用户提供对网页内容之外的内容的访问。
比如站点地图、内容目录、搜索内容的方式。如站点地图、目录、索引、指南。引用,指导。搜索系统搜索系统现场搜索系统现场搜索系统本地搜索系统本地搜索系统搜索系统搜索系统设计流程搜索系统设计流程((11)选择搜索的内容)选择的内容search —— —— 区域和索引结构. 区域和索引结构. (22) 确定搜索算法) 确定搜索算法 —— 简单关键词匹配,简单关键词匹配,复杂语义检索算法。复杂语义检索算法。((33)查询构造器的构造。)查询构造器的构造。((44)结果表示。)结果表示。((55)@ > 搜索界面的设计。)搜索界面的设计。第四章电子商务的内容设计网站一、网站创意生成二、确立网站(一)@>网站@的风格> 风格(二)打造风格的步骤网站风格(三)具体建议第三节电子商务网站创意生成与风格设计的整体风格网站没有固定的模式参考和模型的整体风格网站没有固定的模式可以参考和模仿,即使同一个主题由不同的设计师设计网站也不会模仿,即使是同一个主题,不同设计师设计的网站也会不一样,风格是一样的。
这位观众的整体感觉。本“整体形象”包括本站的CI CI(标志、颜色、字体、标语)、布局、浏览方式、(标志、颜色、字体、标语)、布局、浏览方式、交互性、文字、语气、内容价值、存在、站点交互性、文本、语气、内容价值、存在、站点荣誉和许多其他因素。声誉和许多其他因素。看下面的例子: 看下面的例子: 迪士尼活泼 迪士尼活泼 IBM IBM 专业认真 专业认真 网易平易近人 风格建立在有价值的内容之上。首先,确保风格建立在有价值的内容之上。一个有风格但没有内容的网站就像一袋草当绣枕,一个有风格但没有内容的网站就像一袋草当绣枕,就像一个傲慢但不识字的人。你首先要保证内容的质量和一个傲慢但不识字的人。您必须首先确保内容的质量和价值。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。
<p>对比的结果会告诉你:你的网站目前的差距,然后让其他网友填写。对比的结果会告诉你:你的网站目前的差距、弱点和需要改进的地方。距离、弱点和需要改进的地方。三、明确你的网站印象之后,开始努力建立和强化这个印象 三、明确你的网站印象之后,通过第二步开始努力建立和强化这个印象第二步,印象的“量化量化”,你需要进一步找出它们的最大特点。最后,你需要进一步找出最有特色的东西,也就是最能体现网站风格的东西。而把它作为网络的特点,是最能体现网站风格的东西。并将其作为网站的一个特色,重点加强和宣传。例如:重新审视网站名称、域名、网站特点,重点加强宣传。例如:重新检查网站名称、域名、列名是否符合这个个性,是否好记。检查 网站 标准颜色以查看列名是否与此个性匹配并且易于记忆。检查网站标准颜色是否容易联想到这个特征,是否能体现网站的性格等。这个特征容易联想,是否能体现 查看全部
网站内容设计(第一节电子商务网站的原则及流程(第二节网站设计))
第一节电子商务内容设计的原则和过程网站编程语言第四节电子商务网站网页设计第五节网站主页设计第四章电子商务网站内容设计第一节原则与流程一、网站内容设计原则第四章电子商务网站提高访问速度的内容设计;安全且运行良好的硬件和软件条件;“三击”原则2. 安全快速安全快速访问提供交互性;完善的检索辅助;方便用户购买 更新信息内容 信息内容 信息内容二、网站内容设计流程第四章电子商务网站内容设计二、网站 内容设计流程第四章电子商务的内容设计网站一、电子商务网站信息内容和功能模块第二节。电子商务结构设计网站第四章.电子商务网站 内容设计 公司介绍 交易规则 员工信息 销售网络 论坛信息 产品信息 订单信息 公司新闻 一、电子商务网站信息内容及功能模块 第二节 电子商务结构设计-commerce网站第四章电子商务内容设计网站商家视角商家视角客户关系管理(CRM)批量定制客户视角客户视角网站应为客户提供支持 结构设计二、电子商务网站目录结构设计第四章电子商务网站内容设计目录不能用中文命名。不会太长。@一、电子商务网站信息内容与功能模块第二节电子商务结构设计网站第四章电子商务内容设计网站第二节电子商务网站@的结构设计二、电子商务的目录结构设计网站第四章电子商务的内容设计网站ArtSea 反馈历史感觉cdbible知识信息细菌交响乐戳文字图片库 By type module 存储 Section II 电子商务 网站 结构设计 二、 电子商务 网站 目录结构设计 Chapter IV 电子商务 网站 内容设计 目录不应以中文命名。不会太长。
第二节电子商务结构设计网站三、电子商务网站链接设计和导航设计第四章电子商务内容设计网站(一)@ > 网页设计的三要素:文字、图片和链接。链接将每个网页链接在一起成为一个网站。两种基本方式:树状链接网络链接的最佳方式:主页和第一-层级页面之间使用网状链接;主页面和二级页面之间使用树状链接;三层以上设置顶部导航栏 第二节电子商务网站结构设计三、电子商务网站链接设计与导航设计第四章电子商务网站内容设计(一)@>链接设计将网站链接在内容方面分为三类:信息链接 功能链接 导航链接将网站的链接从表现形式上分为两种: 文字链接 图片链接 第四章电子商务的内容设计 网站 文本链接 第四章电子商务网站内容设计图片/图标链接第四章电子商务内容设计网站按钮链接第四章电子商务内容设计网站1.链接组织第四章电子商务网站@ > 内容设计二、浏览者使用链接的习惯第四章电子商务的内容设计网站(二)网站的导航设计1.栏目导航【典型案例】 com页面在导航栏中,同时使用了列栏、路径栏和页面内部导航等多种导航方式,在导航栏上呈现与当前景区相关的前后关卡,直观方便,如图4-13所示。
第四章电商内容设计网站 栏目路径栏内部导航 图4-13 携程网第四章电商内容设计网站 2. 关键页面导航【典型案例】雅虎奥运首页中间的link是头条新闻的标题,如图4-14所示。点击后不是每条新闻的最终内容页面,而是一个特殊的页面,如图4-15所示,整合了这条新闻相关的内容。该新闻是此特殊页面中第一个有介绍的主要新闻。再次点击后,即可进入新闻的最终内容页面。图 4-14 电子商务第四章内容设计网站 图4-14 电子商务第四章内容设计网站 雅虎中国首页 雅虎奥运 图4-15 新闻专题页面 电子商务第四章网站 内容设计 3. 分类列表和列表 【典型案例】搜狐公益频道在显示类别列表,如图 4-16 所示。图4-16 搜狐公益频道第四章电子商务网站内容设计 4.搜索框导航 【典型案例】搜狐网站使用搜索框导航,如图4- 17. 图4-17 搜狐搜索框导航网站—搜狗搜索第四章电子商务网站内容设计五、用户帮助【典型案例】雅虎帮助中心使用搜索帮助和FAQ,如图在图 4-18 中。图 4-18 第四章电子商务网站的内容设计
图 4-19 Microsoft MSDN Technology Repository Navigation System Navigation System 四种导航系统: 四种导航系统: Global Navigation System Global Navigation System Local Navigation System Local Navigation System Context Navigation System Context Navigation System Supplementary Navigation System Supplementary Navigation System Global Navigation系统 全局导航系统导航整个 网站 内容。浏览整个 网站 内容。注:注:导航内容的一致性和全面性。导航内容的一致性和全面性。位置指示器是否完整。位置指示器是否完整。导航元素设置合理。导航元素设置合理。标志的清晰度。标志的清晰度。本地导航系统 本地导航系统旨在细分全局导航的底层内容。为全局导航的基础内容的细分设置。和全局导航系统完全一样,但作用域和全局导航系统完全一样,只是作用域不同。不同的。上下文导航系统 上下文导航系统 请参阅导航或预期导航。请参阅导航或预期导航。让用户浏览相关内容,起到参考和引导作用 让用户浏览相关内容,起到参考和引导作用。因此,它也被称为交叉销售、更新物品和. 因此,它也被称为交叉销售、更新商品、比较购物和互补商品购物。比较购物与补充商品购物。相关内容的集合。相关内容的集合。相关内容链接。相关内容链接。补充导航系统 补充导航系统为用户提供对网页内容之外的内容的访问。
比如站点地图、内容目录、搜索内容的方式。如站点地图、目录、索引、指南。引用,指导。搜索系统搜索系统现场搜索系统现场搜索系统本地搜索系统本地搜索系统搜索系统搜索系统设计流程搜索系统设计流程((11)选择搜索的内容)选择的内容search —— —— 区域和索引结构. 区域和索引结构. (22) 确定搜索算法) 确定搜索算法 —— 简单关键词匹配,简单关键词匹配,复杂语义检索算法。复杂语义检索算法。((33)查询构造器的构造。)查询构造器的构造。((44)结果表示。)结果表示。((55)@ > 搜索界面的设计。)搜索界面的设计。第四章电子商务的内容设计网站一、网站创意生成二、确立网站(一)@>网站@的风格> 风格(二)打造风格的步骤网站风格(三)具体建议第三节电子商务网站创意生成与风格设计的整体风格网站没有固定的模式参考和模型的整体风格网站没有固定的模式可以参考和模仿,即使同一个主题由不同的设计师设计网站也不会模仿,即使是同一个主题,不同设计师设计的网站也会不一样,风格是一样的。
这位观众的整体感觉。本“整体形象”包括本站的CI CI(标志、颜色、字体、标语)、布局、浏览方式、(标志、颜色、字体、标语)、布局、浏览方式、交互性、文字、语气、内容价值、存在、站点交互性、文本、语气、内容价值、存在、站点荣誉和许多其他因素。声誉和许多其他因素。看下面的例子: 看下面的例子: 迪士尼活泼 迪士尼活泼 IBM IBM 专业认真 专业认真 网易平易近人 风格建立在有价值的内容之上。首先,确保风格建立在有价值的内容之上。一个有风格但没有内容的网站就像一袋草当绣枕,一个有风格但没有内容的网站就像一袋草当绣枕,就像一个傲慢但不识字的人。你首先要保证内容的质量和一个傲慢但不识字的人。您必须首先确保内容的质量和价值。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。这是最基本的,毫无疑问。价值。这是最基本的,毫无疑问。其次,你需要弄清楚你希望你的网站是什么样子。其次,你需要弄清楚你希望你的网站是什么样子。可以从这几个方面理清思路:可以先自己填一个答案,也可以从这几个方面理清思路:可以先自己填一个答案,再让其他网友填写。
<p>对比的结果会告诉你:你的网站目前的差距,然后让其他网友填写。对比的结果会告诉你:你的网站目前的差距、弱点和需要改进的地方。距离、弱点和需要改进的地方。三、明确你的网站印象之后,开始努力建立和强化这个印象 三、明确你的网站印象之后,通过第二步开始努力建立和强化这个印象第二步,印象的“量化量化”,你需要进一步找出它们的最大特点。最后,你需要进一步找出最有特色的东西,也就是最能体现网站风格的东西。而把它作为网络的特点,是最能体现网站风格的东西。并将其作为网站的一个特色,重点加强和宣传。例如:重新审视网站名称、域名、网站特点,重点加强宣传。例如:重新检查网站名称、域名、列名是否符合这个个性,是否好记。检查 网站 标准颜色以查看列名是否与此个性匹配并且易于记忆。检查网站标准颜色是否容易联想到这个特征,是否能体现网站的性格等。这个特征容易联想,是否能体现
网站内容设计(网站是传统企业打开新世界的窗户,但一定要小心忽悠!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-15 07:05
网站是传统企业开拓新天地的窗口,但要小心!党建网站建筑
我在兼职工作前后搜索了来自 4 家公司的 网站 工人。血的教训提醒你注意几点。
1.自定义公司类
做网站定制的公司太多了,从专业设计公司到游击队。报价相差很大,质量也不一定贵,所以很难区分。
优点:大公司质量高,可以定制特殊功能。
缺点:设计时间长,修改和沟通麻烦,垃圾公司太多
最好找的是搜索'你的本地名字+网站customized',不要搜索网上建站公司,都是小公司的广告,注意多和他们交流,看看成功案例。党建网站建设
2.完成的builder类
您可以选择行业标准化的精美模板,界面优秀,制作速度快。10分钟即可体验网站的大致外观,方便选择。
优点:速度快,价格便宜,界面优秀,开放网站源代码和空间管理权限,易于转移网站。
缺点:界面按照行业标准设计,个性化相对不足
我要找的百度搜索是“成品建造师”,但注意不要和成品建造师混淆,两者相差甚远。党建网站建设
3.自助建站
自助网站不如地表价便宜,空间费等配套费用贵,用的人太多又丑,管理麻烦,拿不到源代码和空间网站 的管理权限!他们什么都做不了!
优点:速度快,相对便宜。
缺点:质量普遍较低,无法更改。无数人分享了一套模板,而且大部分都是丑陋的,拿不到网站源码和空间管理权限。
百度搜索‘自助网站’,搜了一堆,服务差不多,强烈不推荐 查看全部
网站内容设计(网站是传统企业打开新世界的窗户,但一定要小心忽悠!)
网站是传统企业开拓新天地的窗口,但要小心!党建网站建筑
我在兼职工作前后搜索了来自 4 家公司的 网站 工人。血的教训提醒你注意几点。
1.自定义公司类
做网站定制的公司太多了,从专业设计公司到游击队。报价相差很大,质量也不一定贵,所以很难区分。
优点:大公司质量高,可以定制特殊功能。
缺点:设计时间长,修改和沟通麻烦,垃圾公司太多
最好找的是搜索'你的本地名字+网站customized',不要搜索网上建站公司,都是小公司的广告,注意多和他们交流,看看成功案例。党建网站建设
2.完成的builder类
您可以选择行业标准化的精美模板,界面优秀,制作速度快。10分钟即可体验网站的大致外观,方便选择。
优点:速度快,价格便宜,界面优秀,开放网站源代码和空间管理权限,易于转移网站。
缺点:界面按照行业标准设计,个性化相对不足
我要找的百度搜索是“成品建造师”,但注意不要和成品建造师混淆,两者相差甚远。党建网站建设
3.自助建站
自助网站不如地表价便宜,空间费等配套费用贵,用的人太多又丑,管理麻烦,拿不到源代码和空间网站 的管理权限!他们什么都做不了!
优点:速度快,相对便宜。
缺点:质量普遍较低,无法更改。无数人分享了一套模板,而且大部分都是丑陋的,拿不到网站源码和空间管理权限。
百度搜索‘自助网站’,搜了一堆,服务差不多,强烈不推荐
网站内容设计( 广告国外或香港便宜好用的VPS或云或云主机推荐?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2022-01-15 06:22
广告国外或香港便宜好用的VPS或云或云主机推荐?)
在国外或香港宣传廉价且易于使用的 VPS 或云托管推荐?
谷歌明确表示网站内容是按照以下原则实现的,网站会受到搜索引擎的喜爱。具体原则如下:
让 网站 变得有趣和有用
创建引人入胜且有用的内容对 网站 的影响最大。
用户看到此内容并知道它的质量很高,并且可能会很高兴地推荐其他用户访问它。
他们可能会通过博客、社交媒体、电子邮件、论坛或其他方式提出建议。
有机的口碑可以帮助你的网站在用户和搜索引擎中建立良好的声誉,缺乏优质的内容网站很少产生有机的口碑。
了解读者需求
想想用户可能用来查找 网站 内容的搜索词或短语,并将它们写下来。
首先,我们需要区分熟悉你所在行业的用户和不太了解你所在行业的用户。这两种类型的用户可能使用非常不同的搜索词。
在编写网站内容时,需要考虑上述用户搜索行为的差异。通过组合使用适当的关键字词组,将对网站在不同类型用户中的曝光产生积极影响。
从更深层次上,我们还需要思考网站主要针对什么样的客户,是企业采购人员、企业所有者还是合作伙伴?这就像一个销售人员向目标客户销售。
Google Ads 提供了一个关键字规划器工具,可帮助我们发现新的 关键词 和变体,并了解每个 关键词 的大致搜索量。
此外,Google 网站管理员工具搜索控制台提供了性能报告,它使我们能够查看搜索结果中的热门搜索查询以及带来 网站 最多用户的查询。
结合上述思想,我们能够集中我们的专业知识和资源来创建其他 网站 没有提供的有用的新服务。
您还可以编写原创研究内容,报道引人注目的新闻,或针对您的特定用户群提供有趣的……
总之,网站内容是原创和创新的。这样的网站会受到搜索引擎的喜爱。
搜索引擎特别提出文案要求:
编写易于理解的文本
用户喜欢编写良好、易于理解的内容。
不能:
文章 很草率,有很多拼写和语法错误。
文笔差。
将文本放入图像和视频中:用户可能想要复制和粘贴文本,但搜索引擎无法读取。
合理安排内容结构
构建您的内容,以便访问者清楚地知道内容主题从哪里开始以及另一个内容主题在哪里结束。将内容划分为逻辑块或部分有助于用户更快地找到他们正在寻找的内容。
不能:
在具有不同主题的页面上打包大量文本,无需分隔段落、设置副标题或没有适当的排版。
创造新鲜独特的内容
新内容不仅可以让您现有的访问者群回访,还可以吸引新的访问者。
不能:
稍微修改(甚至复制)现有内容,给用户带来的附加价值很少。
网站 充斥着重复或近乎重复的内容。
为用户优化内容,而不是 SEO
根据访问者的需求设计网站,并确保网站易于被搜索引擎访问。
不能:
为搜索引擎堆积大量不必要的关键字,这些关键字会惹恼用户或对他们毫无意义。
欺骗性地向用户隐藏文本并仅向搜索引擎显示。
构建值得信赖的网站
搜索引擎认为信誉良好的 网站 更可信。在特定领域具有专业性和权威性可以帮助人们建立对 网站 的信任。
告知用户您的 网站 发布者,谁提供了内容,并阐明 网站 的目标。
比如购物网站和其他金融交易网站应该提供清晰的客服信息,帮助用户解决问题。新闻网站应该让用户清楚谁对内容负责。
有必要使用适当的技术。如果购物结帐页面上没有安全连接,用户可能无法信任 网站 进行结帐。
展示专业性和权威性
网站 越专业、越权威,其质量就越高。例如,提供专家信息或丰富的资源可以帮助用户了解文章的专业知识。
参考以上: 查看全部
网站内容设计(
广告国外或香港便宜好用的VPS或云或云主机推荐?)

在国外或香港宣传廉价且易于使用的 VPS 或云托管推荐?
谷歌明确表示网站内容是按照以下原则实现的,网站会受到搜索引擎的喜爱。具体原则如下:
让 网站 变得有趣和有用
创建引人入胜且有用的内容对 网站 的影响最大。
用户看到此内容并知道它的质量很高,并且可能会很高兴地推荐其他用户访问它。
他们可能会通过博客、社交媒体、电子邮件、论坛或其他方式提出建议。
有机的口碑可以帮助你的网站在用户和搜索引擎中建立良好的声誉,缺乏优质的内容网站很少产生有机的口碑。
了解读者需求
想想用户可能用来查找 网站 内容的搜索词或短语,并将它们写下来。
首先,我们需要区分熟悉你所在行业的用户和不太了解你所在行业的用户。这两种类型的用户可能使用非常不同的搜索词。
在编写网站内容时,需要考虑上述用户搜索行为的差异。通过组合使用适当的关键字词组,将对网站在不同类型用户中的曝光产生积极影响。
从更深层次上,我们还需要思考网站主要针对什么样的客户,是企业采购人员、企业所有者还是合作伙伴?这就像一个销售人员向目标客户销售。
Google Ads 提供了一个关键字规划器工具,可帮助我们发现新的 关键词 和变体,并了解每个 关键词 的大致搜索量。
此外,Google 网站管理员工具搜索控制台提供了性能报告,它使我们能够查看搜索结果中的热门搜索查询以及带来 网站 最多用户的查询。
结合上述思想,我们能够集中我们的专业知识和资源来创建其他 网站 没有提供的有用的新服务。
您还可以编写原创研究内容,报道引人注目的新闻,或针对您的特定用户群提供有趣的……
总之,网站内容是原创和创新的。这样的网站会受到搜索引擎的喜爱。
搜索引擎特别提出文案要求:
编写易于理解的文本
用户喜欢编写良好、易于理解的内容。
不能:
文章 很草率,有很多拼写和语法错误。
文笔差。
将文本放入图像和视频中:用户可能想要复制和粘贴文本,但搜索引擎无法读取。
合理安排内容结构
构建您的内容,以便访问者清楚地知道内容主题从哪里开始以及另一个内容主题在哪里结束。将内容划分为逻辑块或部分有助于用户更快地找到他们正在寻找的内容。
不能:
在具有不同主题的页面上打包大量文本,无需分隔段落、设置副标题或没有适当的排版。
创造新鲜独特的内容
新内容不仅可以让您现有的访问者群回访,还可以吸引新的访问者。
不能:
稍微修改(甚至复制)现有内容,给用户带来的附加价值很少。
网站 充斥着重复或近乎重复的内容。
为用户优化内容,而不是 SEO
根据访问者的需求设计网站,并确保网站易于被搜索引擎访问。
不能:
为搜索引擎堆积大量不必要的关键字,这些关键字会惹恼用户或对他们毫无意义。
欺骗性地向用户隐藏文本并仅向搜索引擎显示。
构建值得信赖的网站
搜索引擎认为信誉良好的 网站 更可信。在特定领域具有专业性和权威性可以帮助人们建立对 网站 的信任。
告知用户您的 网站 发布者,谁提供了内容,并阐明 网站 的目标。
比如购物网站和其他金融交易网站应该提供清晰的客服信息,帮助用户解决问题。新闻网站应该让用户清楚谁对内容负责。
有必要使用适当的技术。如果购物结帐页面上没有安全连接,用户可能无法信任 网站 进行结帐。
展示专业性和权威性
网站 越专业、越权威,其质量就越高。例如,提供专家信息或丰富的资源可以帮助用户了解文章的专业知识。
参考以上:
网站内容设计(兰州网站建设设计过程中要注意什么?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-15 06:21
网站建筑设计是一项需要专业和细心的工作。如果想要获得更好的设计效果,让页面更加合理,建议在设计网页时一定要注意以下几个具体问题。学习这些内容,不仅可以让网页呈现出不同的设计效果,更能彰显企业对品质的追求,彰显一种追求卓越的理念,自然会让网站更受欢迎。
网站施工设计过程中应该注意什么?
1、合理精简
路很简单,简单但不简单。东西越短越简洁,越能体现层次。简化代码就是这种情况。这项工作可以避免内容过于复杂,并且在打开网页加载时会有更好的优势。此外,内容的简化可以让用户更高效地阅读想要显示的内容。现在大家都很忙,人们喜欢在短时间内获取有价值的信息。
2、专注导航设计
导航设计对于网站的制作更为重要。注重导航设计,既能突出网站的功能和浏览优势,又能让海量用户进入网站后获得更好的浏览体验,合理规划全屏内容,导航作为页面中经常使用的功能,在连接主题内容的各个部分时是一个比较好的工具。
3、不要重复页面
页面重复有两个方面,一是页面结构的重复,二是页面内容的重复。所有柱结构的重复都会造成审美疲劳。网站的页面虽然主要是首页、栏目列表页、内容,但是不同的栏目需要使用不同的表达方式。另外,如果页面内容重复过多,不仅会让搜索引擎觉得你在作弊,还会让用户觉得你的网站不新鲜,反复重复相同的内容,看完之后翻了几页,发现内容重复,会离开页面。
请注意,这些细节只是设计过程的一部分,但它们更为重要。如果您希望您的 网站 获得良好的流量,请务必考虑这些要点。
是西北地区集移动APP开发、微信开发、网站建设、智慧城市、AR、MR、VR技术研究与应用、网红景点打造为一体的综合性互联网文化服务公司。如果您需要更详细的信息,可以电话咨询,兰州东方商务将为您详细解答! 查看全部
网站内容设计(兰州网站建设设计过程中要注意什么?(图))
网站建筑设计是一项需要专业和细心的工作。如果想要获得更好的设计效果,让页面更加合理,建议在设计网页时一定要注意以下几个具体问题。学习这些内容,不仅可以让网页呈现出不同的设计效果,更能彰显企业对品质的追求,彰显一种追求卓越的理念,自然会让网站更受欢迎。

网站施工设计过程中应该注意什么?
1、合理精简
路很简单,简单但不简单。东西越短越简洁,越能体现层次。简化代码就是这种情况。这项工作可以避免内容过于复杂,并且在打开网页加载时会有更好的优势。此外,内容的简化可以让用户更高效地阅读想要显示的内容。现在大家都很忙,人们喜欢在短时间内获取有价值的信息。
2、专注导航设计
导航设计对于网站的制作更为重要。注重导航设计,既能突出网站的功能和浏览优势,又能让海量用户进入网站后获得更好的浏览体验,合理规划全屏内容,导航作为页面中经常使用的功能,在连接主题内容的各个部分时是一个比较好的工具。
3、不要重复页面
页面重复有两个方面,一是页面结构的重复,二是页面内容的重复。所有柱结构的重复都会造成审美疲劳。网站的页面虽然主要是首页、栏目列表页、内容,但是不同的栏目需要使用不同的表达方式。另外,如果页面内容重复过多,不仅会让搜索引擎觉得你在作弊,还会让用户觉得你的网站不新鲜,反复重复相同的内容,看完之后翻了几页,发现内容重复,会离开页面。
请注意,这些细节只是设计过程的一部分,但它们更为重要。如果您希望您的 网站 获得良好的流量,请务必考虑这些要点。
是西北地区集移动APP开发、微信开发、网站建设、智慧城市、AR、MR、VR技术研究与应用、网红景点打造为一体的综合性互联网文化服务公司。如果您需要更详细的信息,可以电话咨询,兰州东方商务将为您详细解答!
网站内容设计(有关企业建设网站的目的和网站需要什么功能?一时)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-01-15 06:21
很多人以为找个网页设计公司报价就行了,没想到网页设计师问了你很多网站必问的问题,一时不知道怎么回答。其实网页设计如果要满足企业的需求,达到企业的预期效果,就需要从各个方面去认真考虑网站企业建设的目的和功能网站在网页设计之前需要。
企业建设网站的目的以及网站需要什么功能,请参考北京网站建设的文章:
网站网页在设计和规划时需要考虑的问题简单罗列如下:
1.网站需要什么?
在网站搭建之前,一定要规划好网站的内容和结构,比如:网站首页、公司简介、产品介绍、联系我们等。网上卖货?如果你不知道网站需要什么内容和结构,建议你参考业内相关的网站。
2.网站哪些内容需要维护和更新?
确定了网站的内容和结构后,想想网站的哪些内容需要经常更新?多常?如果网站很少更新,考虑HTML页面设计,否则需要采用cms内容管理系统设计网站。一般而言,cms内容管理系统通过数据库和程序来管理网站内容,网页是在访问者需要时动态生成的。因此,就网站制作和网页寄存成本而言,会高于纯静态网页设计(HTML网页设计)。对于需要经常更新的网站,比如产品目录、最新消息等,建议使用cms内容管理系统设计网站,因为即使初步建设<
3.网站需要什么语言版本?
在决定网站需要什么语言版本时,企业可以根据经营范围和目标市场来决定需要什么语言版本。比如公司的主要客户群位于台湾、中国大陆、美国等地区,那么网站可以考虑制作繁体中文、简体中文、英文三种语言版本,让来自不同的国家可以使用自己熟悉的Browse 网站以您的语言。
4.网站您需要介绍动画页面吗?
网页设计初期,大多在网站首页展示开场动画(Flash介绍),介绍公司主要产品或优势等,然后才进入网站的内容页面@>。展示动画的目的主要是通过炫酷的动画加深参观者的印象。不过随着网站动画的火爆,大部分访问者对标题动画并不感兴趣,他们只是希望尽快找到相关信息。所以如果还想在首页展示动画,建议限制动画的数量和大小,让首页可以同时展示一些重要的网站内容和导航信息。
5.网页设计预算和网站发布截止日期
企业的网站设计收录的功能越多,网站就越复杂,生产成本和时间也就越多。公司未来的扩张需要等待和衡量,不宜过于贪婪。 查看全部
网站内容设计(有关企业建设网站的目的和网站需要什么功能?一时)
很多人以为找个网页设计公司报价就行了,没想到网页设计师问了你很多网站必问的问题,一时不知道怎么回答。其实网页设计如果要满足企业的需求,达到企业的预期效果,就需要从各个方面去认真考虑网站企业建设的目的和功能网站在网页设计之前需要。
企业建设网站的目的以及网站需要什么功能,请参考北京网站建设的文章:
网站网页在设计和规划时需要考虑的问题简单罗列如下:
1.网站需要什么?
在网站搭建之前,一定要规划好网站的内容和结构,比如:网站首页、公司简介、产品介绍、联系我们等。网上卖货?如果你不知道网站需要什么内容和结构,建议你参考业内相关的网站。
2.网站哪些内容需要维护和更新?
确定了网站的内容和结构后,想想网站的哪些内容需要经常更新?多常?如果网站很少更新,考虑HTML页面设计,否则需要采用cms内容管理系统设计网站。一般而言,cms内容管理系统通过数据库和程序来管理网站内容,网页是在访问者需要时动态生成的。因此,就网站制作和网页寄存成本而言,会高于纯静态网页设计(HTML网页设计)。对于需要经常更新的网站,比如产品目录、最新消息等,建议使用cms内容管理系统设计网站,因为即使初步建设<
3.网站需要什么语言版本?
在决定网站需要什么语言版本时,企业可以根据经营范围和目标市场来决定需要什么语言版本。比如公司的主要客户群位于台湾、中国大陆、美国等地区,那么网站可以考虑制作繁体中文、简体中文、英文三种语言版本,让来自不同的国家可以使用自己熟悉的Browse 网站以您的语言。
4.网站您需要介绍动画页面吗?
网页设计初期,大多在网站首页展示开场动画(Flash介绍),介绍公司主要产品或优势等,然后才进入网站的内容页面@>。展示动画的目的主要是通过炫酷的动画加深参观者的印象。不过随着网站动画的火爆,大部分访问者对标题动画并不感兴趣,他们只是希望尽快找到相关信息。所以如果还想在首页展示动画,建议限制动画的数量和大小,让首页可以同时展示一些重要的网站内容和导航信息。
5.网页设计预算和网站发布截止日期
企业的网站设计收录的功能越多,网站就越复杂,生产成本和时间也就越多。公司未来的扩张需要等待和衡量,不宜过于贪婪。
网站内容设计(公司页面设计所高页面是如何设计出来的?鱼爪网 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-01-15 03:06
)
当企业发现网站页面的流量转化率较差时,可以找网站页面设计公司设计流量转化率高的页面。但是,在寻找这种类型的公司时,大家还是有必要了解一下公司页面设计中收录的一些内容,这也有助于大家了解高流量转化率的页面是如何设计的。下面,会告诉你公司的网站页面设计包括哪些内容?
公司网站页面的设计包括什么?
1、网页大小
PC电脑页面的版式设计和手机版的版式设计有很大的不同。这是因为移动网页的适应性需要调整。以页面分辨率为例,640X960指的是页面大小。随着移动终端设计的屏幕尺寸变大,相应的页面尺寸也随之变化。
2、网页版面设计
网页版面设计也是页面设计的一个关键内容。布局设计有很多种。为了使移动端页面符合访客浏览,目前的平面布局设计更适合网页布局。这种排版设计使访问者可以直观地看到他们想要的东西。
3、网页关键词布局
即使是单个页面也需要有关键词布局,而网页没有关键词布局,这使得搜索引擎爬虫难以分类。单页布局数量网站应限制在3到5个,尽量使用不同的长尾关键词。网站关键词 堆积起来,这件事也将得到解决。
4、网页主题风格
整个网站页面保持相同的设计风格是好的,但有时我们可能不得不改变设计风格以迎合某些节日。比如公司网站的logo颜色是蓝色,但是在端午节活动页面的设计中,主题风格要符合端午节。之后页面颜色可以是绿色、白色、青色,页面元素有龙舟、粽子、糯米等,元素更符合端午节页面设计。
公司网站页面设计收录大量内容。一般来说,投标落地页需要重新设计。你可以想一想竞价推广有多贵,竞价落地页流量转化率低会造成竞价推广成本的浪费。找靠谱的网页设计公司,设计流量转化率高的网页,增加企业产品的销量,提升品牌知名度。
查看全部
网站内容设计(公司页面设计所高页面是如何设计出来的?鱼爪网
)
当企业发现网站页面的流量转化率较差时,可以找网站页面设计公司设计流量转化率高的页面。但是,在寻找这种类型的公司时,大家还是有必要了解一下公司页面设计中收录的一些内容,这也有助于大家了解高流量转化率的页面是如何设计的。下面,会告诉你公司的网站页面设计包括哪些内容?

公司网站页面的设计包括什么?
1、网页大小
PC电脑页面的版式设计和手机版的版式设计有很大的不同。这是因为移动网页的适应性需要调整。以页面分辨率为例,640X960指的是页面大小。随着移动终端设计的屏幕尺寸变大,相应的页面尺寸也随之变化。
2、网页版面设计
网页版面设计也是页面设计的一个关键内容。布局设计有很多种。为了使移动端页面符合访客浏览,目前的平面布局设计更适合网页布局。这种排版设计使访问者可以直观地看到他们想要的东西。
3、网页关键词布局
即使是单个页面也需要有关键词布局,而网页没有关键词布局,这使得搜索引擎爬虫难以分类。单页布局数量网站应限制在3到5个,尽量使用不同的长尾关键词。网站关键词 堆积起来,这件事也将得到解决。
4、网页主题风格
整个网站页面保持相同的设计风格是好的,但有时我们可能不得不改变设计风格以迎合某些节日。比如公司网站的logo颜色是蓝色,但是在端午节活动页面的设计中,主题风格要符合端午节。之后页面颜色可以是绿色、白色、青色,页面元素有龙舟、粽子、糯米等,元素更符合端午节页面设计。
公司网站页面设计收录大量内容。一般来说,投标落地页需要重新设计。你可以想一想竞价推广有多贵,竞价落地页流量转化率低会造成竞价推广成本的浪费。找靠谱的网页设计公司,设计流量转化率高的网页,增加企业产品的销量,提升品牌知名度。

网站内容设计(1.网站定位促销点和要点新闻区域是怎样的?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-01-14 12:06
随着计算机网络的发展,网络在人们的生活中发挥着越来越重要的作用。作为互联网的主要支撑,网页已经渗透到人们生活的方方面面,各种网页不断进入人们的视野。其次,为了吸引用户在某个页面上停留和阅读,除了吸引人的内容、赏心悦目的图片和协调的配色外,网站互联网实现内容界面的规划也是一个非常重要的元素。让《成长超人》的小编来给我们具体的解释一下吧。
1. 网站位置
推广点和要点新闻区是新用户接触你的一种方式,也是整个方式的面子。另外,在定位的时候,我们还需要根据当地情况选择主站的用户群。
2. 清除内容
在规划内容页面时,一个重要的术语是透明度,即从上到下保持布局一致,同时在主栏保持相似的内容样式。透明的好处是容易形成阅读习惯。当用户从上到下下拉时,没有跳跃或分离。即使他们的阅读兴奋度逐渐下降,他们仍然会习惯性地降低阅读兴奋度,以增加接触新内容的机会。来
3.标题
内容页的结构是一样的,首先是新闻区,然后是一长排的列。根据前面的例子,有两种思路:在大标题下面放一个摘要,或者在大标题下面放一个 12px 的副标题。前者不可取,15-20字的标题不清楚卖点。还能上头条吗?将低级摘要堆叠起来只能说是视觉上更漂亮,同时在标题屏幕上浪费了每一寸重要的新闻空间。如果你放一个 12px 的副标题,按照理想的设计理念,它应该和标题相关,并合并成一个副标题,让用户可以快速访问同一个话题的更多内容。来
4. 列部分
如果用户特别喜欢看某类内容,我们用一个栏目来汇总这批内容,方便用户找到。因此,列区分的条件只能根据用户的搜索条件。他们喜欢查找什么类型的内容,以及我们将区分该部分的哪些方面。来
5. 标签用法
尽量避免在您的频道首页上使用标签。在一个全屏的图文链接中,用户的注意力都集中在了小标签上,这真的很不容易。选项卡设置类似于列,是根据用户的检索需求量身定制的。如果标签恰好与用户的搜索关键字相同,说明用户对网络推广的话题内容高度敏感,可能会自动点击标签,比打开新频道或部分内容要快。页。
以上是网站内容接口规划在网络实施中的一些技术内容,希望对大家有所帮助。 查看全部
网站内容设计(1.网站定位促销点和要点新闻区域是怎样的?)
随着计算机网络的发展,网络在人们的生活中发挥着越来越重要的作用。作为互联网的主要支撑,网页已经渗透到人们生活的方方面面,各种网页不断进入人们的视野。其次,为了吸引用户在某个页面上停留和阅读,除了吸引人的内容、赏心悦目的图片和协调的配色外,网站互联网实现内容界面的规划也是一个非常重要的元素。让《成长超人》的小编来给我们具体的解释一下吧。
1. 网站位置
推广点和要点新闻区是新用户接触你的一种方式,也是整个方式的面子。另外,在定位的时候,我们还需要根据当地情况选择主站的用户群。
2. 清除内容
在规划内容页面时,一个重要的术语是透明度,即从上到下保持布局一致,同时在主栏保持相似的内容样式。透明的好处是容易形成阅读习惯。当用户从上到下下拉时,没有跳跃或分离。即使他们的阅读兴奋度逐渐下降,他们仍然会习惯性地降低阅读兴奋度,以增加接触新内容的机会。来
3.标题
内容页的结构是一样的,首先是新闻区,然后是一长排的列。根据前面的例子,有两种思路:在大标题下面放一个摘要,或者在大标题下面放一个 12px 的副标题。前者不可取,15-20字的标题不清楚卖点。还能上头条吗?将低级摘要堆叠起来只能说是视觉上更漂亮,同时在标题屏幕上浪费了每一寸重要的新闻空间。如果你放一个 12px 的副标题,按照理想的设计理念,它应该和标题相关,并合并成一个副标题,让用户可以快速访问同一个话题的更多内容。来
4. 列部分
如果用户特别喜欢看某类内容,我们用一个栏目来汇总这批内容,方便用户找到。因此,列区分的条件只能根据用户的搜索条件。他们喜欢查找什么类型的内容,以及我们将区分该部分的哪些方面。来
5. 标签用法
尽量避免在您的频道首页上使用标签。在一个全屏的图文链接中,用户的注意力都集中在了小标签上,这真的很不容易。选项卡设置类似于列,是根据用户的检索需求量身定制的。如果标签恰好与用户的搜索关键字相同,说明用户对网络推广的话题内容高度敏感,可能会自动点击标签,比打开新频道或部分内容要快。页。
以上是网站内容接口规划在网络实施中的一些技术内容,希望对大家有所帮助。
网站内容设计(企业品牌网站设计需要注意哪些问题?-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-01-14 12:04
1、企业品牌网站设计
我们将由设计团队或公司设计师根据设计元素,围绕公司主营业务进行包装,在互联网上塑造公司良好的品牌形象。
2、新媒体网站
主要内容包括微信、移动互联网客户端或网站。如今,大部分网民都关注手机,所以他们往往会获得更多的流量,但网站的结构与电脑的结构不同。需要根据手机的屏幕、分辨率和系统而定。
3、营销客户网站设计
公司渠道展示、优势、公司相关视频展示、营销方案撰写等。
4、纯显示网站
这类网站主要用于广告展示,快速搭建和快速输入内容,这类网站比较容易架设,企业品牌会很快获得关注。
网站内容的专业设计非常复杂,需要为客户建立更完善的服务项目。例如,由于互联网连接的原因,一些网站需要多语言支持,以及网站的数据安全和内容的及时备份。由于 网站 上的病毒风险很高,这将是未来维护的一部分,并且需要客户分担部分维护成本。定期访问此 网站 非常值得。
还要特别注意网站的设计细节,包括网站使用哪个加速引擎,可以大大提高浏览时图片的加载速度,包括浏览时图片如何变成合适的屏幕尺寸. 因此,找到一家可靠的网站设计公司,可以满足您的所有需求,将您的业务扩展到互联网并获得更大的客户群,是非常重要的。 查看全部
网站内容设计(企业品牌网站设计需要注意哪些问题?-乐题库)
1、企业品牌网站设计
我们将由设计团队或公司设计师根据设计元素,围绕公司主营业务进行包装,在互联网上塑造公司良好的品牌形象。
2、新媒体网站
主要内容包括微信、移动互联网客户端或网站。如今,大部分网民都关注手机,所以他们往往会获得更多的流量,但网站的结构与电脑的结构不同。需要根据手机的屏幕、分辨率和系统而定。
3、营销客户网站设计
公司渠道展示、优势、公司相关视频展示、营销方案撰写等。
4、纯显示网站
这类网站主要用于广告展示,快速搭建和快速输入内容,这类网站比较容易架设,企业品牌会很快获得关注。
网站内容的专业设计非常复杂,需要为客户建立更完善的服务项目。例如,由于互联网连接的原因,一些网站需要多语言支持,以及网站的数据安全和内容的及时备份。由于 网站 上的病毒风险很高,这将是未来维护的一部分,并且需要客户分担部分维护成本。定期访问此 网站 非常值得。
还要特别注意网站的设计细节,包括网站使用哪个加速引擎,可以大大提高浏览时图片的加载速度,包括浏览时图片如何变成合适的屏幕尺寸. 因此,找到一家可靠的网站设计公司,可以满足您的所有需求,将您的业务扩展到互联网并获得更大的客户群,是非常重要的。
网站内容设计(网站制作需要初步构思和设计,开始建设,然后审查和维护)
网站优化 • 优采云 发表了文章 • 0 个评论 • 317 次浏览 • 2022-01-13 22:09
网站生产就像一个项目建设,需要最初的概念和设计,建设开始,然后审查和维护。网页制作由四个部分组成:网站主题、网站设计、网站内容和网站技术,下面将进一步介绍。
1、网站主题
在网站的制作初期,我们需要对网站的开发做详细的规划。首先,在命名你的网站 标题时,你应该有一些想法和想法,结合网站 颜色、内容和图像。当然,网站titles 主要是基于网站topics。 网站主题反映了整个网站的目的,在整个网站中起到了链接的作用。因此,网站主题是网页制作的重中之重。
2、网站设计
网站在网站的制作中,设计一般都会有大问题。 网站的部分设计使用了过于流行的版本设计,如上下柱、左右柱等,没有结合网站的特点进行一些有特色的创意设计企业,导致缺乏网站个性。所以对于网站的结构、颜色、分栏等元素,采用了比较有特色的设计风格。
3、网站内容
网页制作的最终目标是为大多数企业创造利润。当客户浏览企业网站时,详细的网站产品内容和服务帮助中心可以为客户解答一些问题。由于这个网站内容是从用户体验的角度来做的,这个措施可以大大增加网站的亲和度。
1、网站技术
网站制作不是一件容易的事。企业需要在网站的生产过程中与网站施工专业人士进行深入探讨,让专业人士了解企业的效果和最终目标,考虑网站生产中使用的功能。 @网站,网站哪种技术更实惠。
本文由朵朵网站原创打造,点赞关注,带你一起长知识! 查看全部
网站内容设计(网站制作需要初步构思和设计,开始建设,然后审查和维护)
网站生产就像一个项目建设,需要最初的概念和设计,建设开始,然后审查和维护。网页制作由四个部分组成:网站主题、网站设计、网站内容和网站技术,下面将进一步介绍。
1、网站主题
在网站的制作初期,我们需要对网站的开发做详细的规划。首先,在命名你的网站 标题时,你应该有一些想法和想法,结合网站 颜色、内容和图像。当然,网站titles 主要是基于网站topics。 网站主题反映了整个网站的目的,在整个网站中起到了链接的作用。因此,网站主题是网页制作的重中之重。
2、网站设计
网站在网站的制作中,设计一般都会有大问题。 网站的部分设计使用了过于流行的版本设计,如上下柱、左右柱等,没有结合网站的特点进行一些有特色的创意设计企业,导致缺乏网站个性。所以对于网站的结构、颜色、分栏等元素,采用了比较有特色的设计风格。
3、网站内容
网页制作的最终目标是为大多数企业创造利润。当客户浏览企业网站时,详细的网站产品内容和服务帮助中心可以为客户解答一些问题。由于这个网站内容是从用户体验的角度来做的,这个措施可以大大增加网站的亲和度。
1、网站技术
网站制作不是一件容易的事。企业需要在网站的生产过程中与网站施工专业人士进行深入探讨,让专业人士了解企业的效果和最终目标,考虑网站生产中使用的功能。 @网站,网站哪种技术更实惠。
本文由朵朵网站原创打造,点赞关注,带你一起长知识!
网站内容设计(提升页面效果的技巧有哪些?为页面设置明确的目标)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-13 07:14
如您所知,着陆页设计并不简单。简单地替换着陆页模板上的LOGO并不能带来足够好的设计效果。导航是否好用,可读性是否优秀,整体设计是否一致都会影响落地页的效果。这些都需要你进行适当而细致的设计,才能做好。这使得这些页面提升技巧非常有用。
1. 为页面设定一个明确的目标
落地页通常不是大而全,它需要足够具体:你希望用户进入落地页后做什么?要达到什么目标?
您放在着陆页上的所有内容都应尽量让用户尽可能接近实际目标。在 BarkBox 的登陆页面上,设计师的目标是让用户购买狗玩具或提交电子邮件订阅。以上是他们的情人节促销页面,主题恰当,针对性强。(注意页面的核心是CTA按钮“Get Start”)
2. 专为访客设计
登陆页面设计必须考虑到 网站 访问者,您的用户。这听起来很简单,但很少有 网站 真正做到这一点。在整个页面中,使用的图像和元素应该与用户相关,文本和副本应该以适合用户的方式呈现,甚至让他们喜欢和欣赏。
您可以深入了解您的主要受众。
创建吸引用户的设计可以提高参与度和用户转化率。
3. 使用强烈且具有视觉冲击力的图像
程式化、视觉冲击力或足够有趣的图像往往会给用户留下强烈的第一印象并保持他们的参与度。
Coulee Creative 的页面采用了一种有趣的设计策略。页面的整体设计确实没有改变,但标题文案和图中男人的表情会逐渐改变。
这个设计非常有趣,非常分散注意力,非常令人兴奋。
4. 设计明文
绝大多数网站都会收录不同层次的文字内容,每一层文字内容的重要性和作用都会有所不同,有的需要醒目,有的需要用户集中注意力仔细阅读。因此,您的设计需要围绕文本的功能进行设计。
5. 导航结合 关键词
登陆页面上的导航元素有助于告诉用户 网站 是关于什么的,将导航元素视为整个 网站关键词 系统的一个组成部分是非常有意义的。
Baublebar 在 Puppy Bowl 登陆页面做得很好,网站 主要销售女性首饰,设计师在 网站 导航栏上标识了关键词“Baubles”,这也让用户了解该页面适用于宠物。
6. 明确的行动号召
每个用户都应该知道他们打开的 网站 是做什么的,明确的号召性用语指南至关重要。不要以为用户是你肚子里的蛔虫,你经常需要引导他们去做你想让他们做的事情。
常见的号召性用语是按钮、填写表格、入职说明(如“滚动查看更多”),甚至是动画。
在 Jonathan Patterson 的登录页面上,当光标悬停在上面时,每个明亮的色块都会变暗,并且描述会引导用户单击以获取更多信息。
7. 尽可能自定义内容
落地页本身是为了一个特定的功能而存在的,而这个目标和功能通常都比较单一,这样的页面自然需要足够多的定制设计来尽可能的达到目标。
Trulia 的 网站 主页/登陆页面旨在尽可能地引导用户并要求他们提供他们的位置信息。通过定制化设计,让用户深度参与交互成为可能。
8. 清晰相关的品牌设计
登陆页面最常见的问题是它们往往变得乏味,或者它们与主站点的信息和设计脱节。
在品牌设计上,落地页和首页与品牌本身的关系要明确,保证用户不会跳出,自然参与到内容中。
耐克的运动鞋定制页面做得很好。它与整个网站的品牌设计保持高度的一致性,从LOGO到图标,从字体到图像样式,用户都知道这个页面的特殊性,并且很容易理解它和整个网站 之间的关系。用户永远不会怀疑这一点。
9. 满足用户期望
当用户点击其他网站上的链接跳转到这个登陆页面时,他们会对这个页面或者网站产生期待。也就是说,落地页的设计要具备特定的功能,迎合特定的需求,契合跳转源用户的期望。
这个 网站 登陆页面的设计相对简单,可以帮助用户管理他们的财务。从网站的名称到功能,用户可以形成一个比较清晰的概念和期望,直到整个过程完成后用户才会看到其他不相关的内容。
这样的设计与网站的跳转来源(如社交网络)密切相关,用户知道接下来会发生什么。
10. 构建层次结构和流程
设计良好的着陆页具有良好的可用性,这也意味着它具有清晰的层次结构。用户首先应该看什么?他们将在页面上执行哪些任务以及他们将实现哪些目标?合理的层次结构和适合用户模式的流程,在很大程度上可以让用户与页面正确交互,帮助用户实现目标。
LS在上面
在Productions网站中,设计师让网站在视觉上呈现了清晰的动作流程,大视频背景,顶部两侧的LOGO和菜单,向下滚动
CTA 指南描述“滚动查看更多”。用户可以快速获取这些信息并在几秒钟内开始使用。
结语
登陆页和首页其实是两个东西,两者的功能不同。一些 网站 可能是两者的组合,但许多 网站 不是。登陆页面是用户最常访问的页面,但不一定是主页。
顶级着陆页设计通常涉及营销人员参与并充分利用您的着陆页流量。了解用户,有目的地设计,是着陆页设计的关键。
——AAA教育泽宇老师; 查看全部
网站内容设计(提升页面效果的技巧有哪些?为页面设置明确的目标)
如您所知,着陆页设计并不简单。简单地替换着陆页模板上的LOGO并不能带来足够好的设计效果。导航是否好用,可读性是否优秀,整体设计是否一致都会影响落地页的效果。这些都需要你进行适当而细致的设计,才能做好。这使得这些页面提升技巧非常有用。
1. 为页面设定一个明确的目标

落地页通常不是大而全,它需要足够具体:你希望用户进入落地页后做什么?要达到什么目标?
您放在着陆页上的所有内容都应尽量让用户尽可能接近实际目标。在 BarkBox 的登陆页面上,设计师的目标是让用户购买狗玩具或提交电子邮件订阅。以上是他们的情人节促销页面,主题恰当,针对性强。(注意页面的核心是CTA按钮“Get Start”)
2. 专为访客设计

登陆页面设计必须考虑到 网站 访问者,您的用户。这听起来很简单,但很少有 网站 真正做到这一点。在整个页面中,使用的图像和元素应该与用户相关,文本和副本应该以适合用户的方式呈现,甚至让他们喜欢和欣赏。
您可以深入了解您的主要受众。
创建吸引用户的设计可以提高参与度和用户转化率。
3. 使用强烈且具有视觉冲击力的图像

程式化、视觉冲击力或足够有趣的图像往往会给用户留下强烈的第一印象并保持他们的参与度。
Coulee Creative 的页面采用了一种有趣的设计策略。页面的整体设计确实没有改变,但标题文案和图中男人的表情会逐渐改变。
这个设计非常有趣,非常分散注意力,非常令人兴奋。
4. 设计明文

绝大多数网站都会收录不同层次的文字内容,每一层文字内容的重要性和作用都会有所不同,有的需要醒目,有的需要用户集中注意力仔细阅读。因此,您的设计需要围绕文本的功能进行设计。
5. 导航结合 关键词

登陆页面上的导航元素有助于告诉用户 网站 是关于什么的,将导航元素视为整个 网站关键词 系统的一个组成部分是非常有意义的。
Baublebar 在 Puppy Bowl 登陆页面做得很好,网站 主要销售女性首饰,设计师在 网站 导航栏上标识了关键词“Baubles”,这也让用户了解该页面适用于宠物。
6. 明确的行动号召

每个用户都应该知道他们打开的 网站 是做什么的,明确的号召性用语指南至关重要。不要以为用户是你肚子里的蛔虫,你经常需要引导他们去做你想让他们做的事情。
常见的号召性用语是按钮、填写表格、入职说明(如“滚动查看更多”),甚至是动画。
在 Jonathan Patterson 的登录页面上,当光标悬停在上面时,每个明亮的色块都会变暗,并且描述会引导用户单击以获取更多信息。
7. 尽可能自定义内容

落地页本身是为了一个特定的功能而存在的,而这个目标和功能通常都比较单一,这样的页面自然需要足够多的定制设计来尽可能的达到目标。
Trulia 的 网站 主页/登陆页面旨在尽可能地引导用户并要求他们提供他们的位置信息。通过定制化设计,让用户深度参与交互成为可能。
8. 清晰相关的品牌设计

登陆页面最常见的问题是它们往往变得乏味,或者它们与主站点的信息和设计脱节。
在品牌设计上,落地页和首页与品牌本身的关系要明确,保证用户不会跳出,自然参与到内容中。
耐克的运动鞋定制页面做得很好。它与整个网站的品牌设计保持高度的一致性,从LOGO到图标,从字体到图像样式,用户都知道这个页面的特殊性,并且很容易理解它和整个网站 之间的关系。用户永远不会怀疑这一点。
9. 满足用户期望

当用户点击其他网站上的链接跳转到这个登陆页面时,他们会对这个页面或者网站产生期待。也就是说,落地页的设计要具备特定的功能,迎合特定的需求,契合跳转源用户的期望。
这个 网站 登陆页面的设计相对简单,可以帮助用户管理他们的财务。从网站的名称到功能,用户可以形成一个比较清晰的概念和期望,直到整个过程完成后用户才会看到其他不相关的内容。
这样的设计与网站的跳转来源(如社交网络)密切相关,用户知道接下来会发生什么。
10. 构建层次结构和流程

设计良好的着陆页具有良好的可用性,这也意味着它具有清晰的层次结构。用户首先应该看什么?他们将在页面上执行哪些任务以及他们将实现哪些目标?合理的层次结构和适合用户模式的流程,在很大程度上可以让用户与页面正确交互,帮助用户实现目标。
LS在上面
在Productions网站中,设计师让网站在视觉上呈现了清晰的动作流程,大视频背景,顶部两侧的LOGO和菜单,向下滚动
CTA 指南描述“滚动查看更多”。用户可以快速获取这些信息并在几秒钟内开始使用。
结语
登陆页和首页其实是两个东西,两者的功能不同。一些 网站 可能是两者的组合,但许多 网站 不是。登陆页面是用户最常访问的页面,但不一定是主页。
顶级着陆页设计通常涉及营销人员参与并充分利用您的着陆页流量。了解用户,有目的地设计,是着陆页设计的关键。
——AAA教育泽宇老师;
网站内容设计( 网站主题就是的制作工具有哪些?如何规划网站的每一项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 44 次浏览 • 2022-01-12 19:09
网站主题就是的制作工具有哪些?如何规划网站的每一项)
网页设计实习报告
一、确定网站主题
网站主题是待建立的网站中要收录的主要内容。网站 必须有明确的主题。尤其是个人网站,不可能做到像综合网站那样全面全面。我们没有这个能力,也没有这个精力,所以我们要识别一个内容,做的很深,做的很彻底,创造出自己的特色,这样才能给用户留下深刻的印象。网站 的主题没有规则。只要是客户感兴趣的内容,任何内容都可以接受,但主题必须明确。在一定的学科范围内,内容要大、全面、精、深。
二、采集材料
明确网站的主题之后,就该开始围绕主题进行素材采集了。俗话说:“聪明的女人,没有饭很难做饭”。为了让客户的网站有血有肉,吸引用户,需要尽可能多的采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录了很多内容,比如网站的结构、栏的设置、网站的风格、配色、布局、文字和图片的使用等等.,但只有在制作网页之前考虑到所有这些方面,我们才能对制作精通和自信。只有这样制作出来的网页才能具有个性、特色和吸引力。网站的每一个具体内容如何规划,后面我会详细介绍。
四、选择合适的生产工具
虽然工具的选择不会影响网页设计的质量,但功能强大、易于使用的软件通常可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;和网页特效工具,如果需要生动的效果,网上有很多这方面的软件,可以根据需要灵活使用。
五、创建网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
六、上传测试
网页创建好后,需要发布到网络服务器上,让全世界的朋友都可以观看。有很多上传工具。一些网页创建工具具有 FTP 功能。@网站 贴在你申请的首页存储服务器上。网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以将 URL 告诉您的朋友并让他们浏览。
七、促销
网页做好后,一定要不断的推广,让更多的人知道,增加网站的访问率和热度。推广方式有很多,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。我们公司的另一个特点是我们在互联网上推送排名。这种宣传效果也非常显着。人们只要输入一个关键词,看到第一个链接,就是我们公司推送的链接。它非常易于使用,并且流量大大增加。.
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜。完成后不要将其留在那里。只有不断地添加新内容,才能吸引观众
通过现在的实习,感觉自己在设计上收获了一定的收获,这也对我以后工作和业务能力的提升,增强了以后的竞争力,为自己加分不少起到了一定的推动作用。未来。基石。
但我也意识到,要想在这方面做好,光靠目前几个月的实习是不够的。我也需要在平时的学习和工作中一点一点的积累,不断丰富自己的经验。前面的路还很长,需要不断的努力和奋斗才能真正走好。 查看全部
网站内容设计(
网站主题就是的制作工具有哪些?如何规划网站的每一项)
网页设计实习报告
一、确定网站主题
网站主题是待建立的网站中要收录的主要内容。网站 必须有明确的主题。尤其是个人网站,不可能做到像综合网站那样全面全面。我们没有这个能力,也没有这个精力,所以我们要识别一个内容,做的很深,做的很彻底,创造出自己的特色,这样才能给用户留下深刻的印象。网站 的主题没有规则。只要是客户感兴趣的内容,任何内容都可以接受,但主题必须明确。在一定的学科范围内,内容要大、全面、精、深。
二、采集材料
明确网站的主题之后,就该开始围绕主题进行素材采集了。俗话说:“聪明的女人,没有饭很难做饭”。为了让客户的网站有血有肉,吸引用户,需要尽可能多的采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录了很多内容,比如网站的结构、栏的设置、网站的风格、配色、布局、文字和图片的使用等等.,但只有在制作网页之前考虑到所有这些方面,我们才能对制作精通和自信。只有这样制作出来的网页才能具有个性、特色和吸引力。网站的每一个具体内容如何规划,后面我会详细介绍。
四、选择合适的生产工具
虽然工具的选择不会影响网页设计的质量,但功能强大、易于使用的软件通常可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;和网页特效工具,如果需要生动的效果,网上有很多这方面的软件,可以根据需要灵活使用。
五、创建网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
六、上传测试
网页创建好后,需要发布到网络服务器上,让全世界的朋友都可以观看。有很多上传工具。一些网页创建工具具有 FTP 功能。@网站 贴在你申请的首页存储服务器上。网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以将 URL 告诉您的朋友并让他们浏览。
七、促销
网页做好后,一定要不断的推广,让更多的人知道,增加网站的访问率和热度。推广方式有很多,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。我们公司的另一个特点是我们在互联网上推送排名。这种宣传效果也非常显着。人们只要输入一个关键词,看到第一个链接,就是我们公司推送的链接。它非常易于使用,并且流量大大增加。.
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜。完成后不要将其留在那里。只有不断地添加新内容,才能吸引观众
通过现在的实习,感觉自己在设计上收获了一定的收获,这也对我以后工作和业务能力的提升,增强了以后的竞争力,为自己加分不少起到了一定的推动作用。未来。基石。
但我也意识到,要想在这方面做好,光靠目前几个月的实习是不够的。我也需要在平时的学习和工作中一点一点的积累,不断丰富自己的经验。前面的路还很长,需要不断的努力和奋斗才能真正走好。
网站内容设计(高端网站建设中搜索框设计的有关问题有哪些? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-01-12 19:08
)
大家去看看运行良好的网站s都会发现,这些网站s都有搜索框,用户可以通过这些搜索框搜索到更多自己想要的东西。因此,搜索框的存在是非常必要的。本文重点介绍高端网站建设中搜索框设计的相关问题。
让搜索框尽可能的简单易用,更重要的是让搜索框看起来像一个搜索框,不添加无用的设计元素。由于根据可用性研究数据,搜索框默认不显示高级选项看起来更人性化,因此最好为用户提供一个没有高级搜索选项的搜索框。
网站中放置搜索框的主要目的是为了方便用户搜索和找到自己想要的,所以搜索框的位置一定要放在网站最显眼的地方,这样用户可以浏览的网页一目了然。还有一点就是网站的搜索框在色彩设计上尽量使用突出的颜色,可以和网站形成鲜明的对比,在色彩方面表现较差,会更醒目且易于用户看到。
当前的许多 网站 搜索框都有“搜索”以外的按钮名称,这些名称太常见了。其实你可以给你的网站搜索框按钮起个创意名字,给用户新鲜感,加深对网站的印象,激发用户主动搜索网站内容. 习惯和百度一样,总是给人一种理解用户的心理感觉。
大多数网友在使用百度搜索框的时候应该经常会看到这四个字。这样做的好处是可以让用户轻松点击搜索按钮。所以网页设计师在设计网站搜索框的时候一定要给搜索框增加一些创意。形状和文字描述需要有搜索框的特点。或许对于用户来说,关注点不是网站搜索框,但是一个好的搜索框功能还是可以帮助用户更好的理解搜索框。
搜索引擎的设计对于提升网站的用户体验非常有帮助,对于百度蜘蛛抓取网页内容也非常有帮助。一般来说,好的搜索框设计可以帮助站长更好的优化网站,所以我们在设计搜索框的时候一定要注意用户体验,将搜索框设置为用户直接搜索,而不是让用户查找 找了半天,在搜索框中找不到方向。
输入框的尺寸不容易过小。如果搜索框和设计不一致,虽然客户可以输入更多的内容,但可见的部分往往不是完全可见的。查询方式不准确,从而降低用户体验。如果输入框能匹配用户常用输入内容的大小,其可用性会更好,用户体验也会更好。
本文章重点介绍了高端网站建设中的搜索框设计问题。可以看出,虽然只是一个小小的搜索框,但是却有着非常大的作用。商家在打造高端网站时,不妨在设计上多下功夫,这样也能提升用户体验。
查看全部
网站内容设计(高端网站建设中搜索框设计的有关问题有哪些?
)
大家去看看运行良好的网站s都会发现,这些网站s都有搜索框,用户可以通过这些搜索框搜索到更多自己想要的东西。因此,搜索框的存在是非常必要的。本文重点介绍高端网站建设中搜索框设计的相关问题。
让搜索框尽可能的简单易用,更重要的是让搜索框看起来像一个搜索框,不添加无用的设计元素。由于根据可用性研究数据,搜索框默认不显示高级选项看起来更人性化,因此最好为用户提供一个没有高级搜索选项的搜索框。
网站中放置搜索框的主要目的是为了方便用户搜索和找到自己想要的,所以搜索框的位置一定要放在网站最显眼的地方,这样用户可以浏览的网页一目了然。还有一点就是网站的搜索框在色彩设计上尽量使用突出的颜色,可以和网站形成鲜明的对比,在色彩方面表现较差,会更醒目且易于用户看到。
当前的许多 网站 搜索框都有“搜索”以外的按钮名称,这些名称太常见了。其实你可以给你的网站搜索框按钮起个创意名字,给用户新鲜感,加深对网站的印象,激发用户主动搜索网站内容. 习惯和百度一样,总是给人一种理解用户的心理感觉。
大多数网友在使用百度搜索框的时候应该经常会看到这四个字。这样做的好处是可以让用户轻松点击搜索按钮。所以网页设计师在设计网站搜索框的时候一定要给搜索框增加一些创意。形状和文字描述需要有搜索框的特点。或许对于用户来说,关注点不是网站搜索框,但是一个好的搜索框功能还是可以帮助用户更好的理解搜索框。
搜索引擎的设计对于提升网站的用户体验非常有帮助,对于百度蜘蛛抓取网页内容也非常有帮助。一般来说,好的搜索框设计可以帮助站长更好的优化网站,所以我们在设计搜索框的时候一定要注意用户体验,将搜索框设置为用户直接搜索,而不是让用户查找 找了半天,在搜索框中找不到方向。
输入框的尺寸不容易过小。如果搜索框和设计不一致,虽然客户可以输入更多的内容,但可见的部分往往不是完全可见的。查询方式不准确,从而降低用户体验。如果输入框能匹配用户常用输入内容的大小,其可用性会更好,用户体验也会更好。
本文章重点介绍了高端网站建设中的搜索框设计问题。可以看出,虽然只是一个小小的搜索框,但是却有着非常大的作用。商家在打造高端网站时,不妨在设计上多下功夫,这样也能提升用户体验。

网站内容设计(如何创建一个网页设计风格指南时间了解它们实际上)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-01-11 14:14
如果你有一个网站需要经常更新,很多人会参与维护或更新,那么有一个合适的网页设计风格指南是个好主意。这有助于确保处理您的 网站 的每个人都是相似的,并学习如何使它们看起来一致。但是什么是网页设计风格指南?它需要什么?你如何为自己创造一个?这些就是我们现在要回答的问题。
什么是网页设计风格指南?
在我们详细介绍如何创建样式指南之前,让我们花点时间了解它们的实际含义。网站Design Style Guide 是 网站 上的一个页面,它在 网站 的其余部分中概述了有关创建新页面或博客文章 所需了解的所有内容。这包括品牌图形、徽标、字体和字体大小、文本和背景颜色,以及与网站更新和内容创建相关的任何其他内容。
当您的 网站 上有多个设计人员或开发人员时,这一点尤其重要。这样可以确保每个人都在同一页面上。此外,它实际上简化了开发,因为您可以参考此样式指南来更快、更高效地创建新内容。
如何创建网页设计风格指南
以下是为自己创建网页设计风格指南所需的步骤:
1.熟悉自己的品牌
无论您是为自己的网站 还是其他人的网站 创建风格指南,同样的原则仍然适用:您需要花时间评估品牌的含义。这意味着,了解您的目标受众,了解您公司的价值观,并对如何以视觉方式呈现它有一个扎实的想法。如果公司过去曾对某些设计进行过 A/B 测试,那么现在是时候使用这些信息来创建更强大、更有效的风格指南了。
2.选择一种颜色
当你评估一个品牌时,你需要考虑颜色。如果公司已经有调色板,他们会选择 - 完美。在样式指南中添加颜色的十六进制代码。确保将此信息分为文本、链接、悬停链接、背景、按钮等类别。明确应在何处使用哪种颜色。
3.选择和识别字体
除了颜色,你还需要弄清楚应该使用什么字体(以及在哪里)。在您的网页设计风格指南中,清楚地识别字体名称、大小和行高。这使得未来的设计师可以非常轻松地重新创建 网站 的正确外观。更好的方法是创建一个 Photoshop 模板,将这些元素设置为预设,或在文件本身中标识为注释。
您应该尽一切可能消除这里的猜测。
4.创建内容网格
您应该添加到您的网页设计风格指南的另一件事是创建内容网格。这是确定页面和博客的 文章 布局的最佳方式。显示图片和图形应放置在文本中的位置。你真的需要这个来了解你的内容应该如何间隔。
其中一些现在可以通过博客和页面模板实现。即便如此,将这些信息收录在您的风格指南中仍然是一个好主意。
5.合影规格
您可以做的另一件事是设置照片规格。比如很多网站对博客文章中的图片应用滤镜或者效果。因此,如果您想确保管理您的 网站 内容的人员知道如何使所有内容保持一致,您需要在您的 网站 设计风格指南中指出这些细节。
确定每个图像应遵循的规范,包括图像的高度、宽度、颜色过滤器、不透明度以及是否应添加文本。如果您想在图形中收录文本,请务必同时收录字体、样式、大小和颜色规范(如上所述)。
6.识别规范
我们在这里讨论的最后一件事是您的指南绝对必须收录有关徽标的信息。徽标可能是您品牌和 网站 中最知名的部分,因此在这里讨论它很重要。
徽标规范要求包括最小尺寸和各种不同的徽标样式。对于小空间,您应该有一个文本选项和一个图形选项。带有标语的徽标对于较大尺寸的选项也是一个好主意。
您还应该提供具有不同背景的徽标,包括透明的。这样,无论它位于什么背景,您的徽标都会看起来不错。这些标识选项中的每一个都应收录在样式指南页面中,以便可以快速访问和引用它们。
10 个很好的网页设计风格指南示例
既然我们已经介绍了您的 网站 设计风格指南中应该收录的内容,让我们看一些真正擅长展示这些指南的外观和外观的示例。
材料.io
Material.io 风格指南很全面,分解了 网站 的各个方面。它包括有关主题、图标、调色板、排版、形状甚至声音的信息。
丰收路网站设计
邮件黑猩猩
MailChimp 样式指南非常简单明了,这正是您应该追求的。它包括屏幕左侧的菜单选项,您可以从中进行选择,包括颜色、数据可视化、网格、类型、按钮、对话框等。
孤独星球
Lonely Planet 提供了另一个很棒的网页设计风格指南。它突出显示了调色板、图标、UI 组件、JS 组件、小部件和 CSS 实用程序。
丰收路网页设计
USWDS:美国网页设计系统
美国网页设计系统也提供了很好的风格参考指南。它包括为大多数政府创建页面的详细信息网站,包括实用程序、页面模板等。
丰收之路网站优化
Yelp 格式指南
Yelp 的风格指南更为相关。它提供了清晰的排版信息、颜色、布局信息、链接、按钮、导航选项等,使在 Yelp 上工作的人更容易制作页面和更新内容。
丰收路出品网站
A11Y 风格指南
您可能想要参考的另一个风格指南是由 A11Y 整理的。本指南收录有关如何格式化卡片、表单、媒体、导航的信息,并提供了一些其他资源。
巴纳德·莱维特验光师
Barnard Levit Optometrists 有一个超级简单的网页设计风格指南,可以完成这项工作。它提供了完整的印刷细节,包括标题、列和项目符号,以及有关如何格式化表格、表单和按钮的信息。此外,它还涵盖了如何处理图像、视频和 网站 的许多其他方面。
Ben Brignell 的格式指南
Ben Brignell 的风格指南非常美观。它提供有关公司颜色(十六进制代码)、排版、块引用、项目符号、按钮、链接、视频、图像等的信息。
线性设计系统
另一个很好的例子是线性设计系统 网站 的风格指南。它包括此处列出的所有其他样式指南所涵盖的所有内容,但添加了用于模式、通知和额外指标的选项卡。
停火俄勒冈
最后一个是停火俄勒冈。这是另一个非常简单的风格指南,但不要让它看起来像是在欺骗你——它非常全面。本指南涵盖样式表、颜色、网格、实用程序、图标、徽标、标题信息等。
使用此信息创建网页设计风格指南
既然您知道什么是网页设计风格指南,那么您就知道为什么需要它了。您已经学会了如何将它们组合在一起,并且您已经看到了当前网络上的一些最佳示例。现在是时候把这些信息变成实用的东西了,如果你的 网站 缺少风格指南,是时候把它们放在一起了。返回搜狐,查看更多 查看全部
网站内容设计(如何创建一个网页设计风格指南时间了解它们实际上)
如果你有一个网站需要经常更新,很多人会参与维护或更新,那么有一个合适的网页设计风格指南是个好主意。这有助于确保处理您的 网站 的每个人都是相似的,并学习如何使它们看起来一致。但是什么是网页设计风格指南?它需要什么?你如何为自己创造一个?这些就是我们现在要回答的问题。
什么是网页设计风格指南?
在我们详细介绍如何创建样式指南之前,让我们花点时间了解它们的实际含义。网站Design Style Guide 是 网站 上的一个页面,它在 网站 的其余部分中概述了有关创建新页面或博客文章 所需了解的所有内容。这包括品牌图形、徽标、字体和字体大小、文本和背景颜色,以及与网站更新和内容创建相关的任何其他内容。
当您的 网站 上有多个设计人员或开发人员时,这一点尤其重要。这样可以确保每个人都在同一页面上。此外,它实际上简化了开发,因为您可以参考此样式指南来更快、更高效地创建新内容。
如何创建网页设计风格指南
以下是为自己创建网页设计风格指南所需的步骤:
1.熟悉自己的品牌
无论您是为自己的网站 还是其他人的网站 创建风格指南,同样的原则仍然适用:您需要花时间评估品牌的含义。这意味着,了解您的目标受众,了解您公司的价值观,并对如何以视觉方式呈现它有一个扎实的想法。如果公司过去曾对某些设计进行过 A/B 测试,那么现在是时候使用这些信息来创建更强大、更有效的风格指南了。
2.选择一种颜色
当你评估一个品牌时,你需要考虑颜色。如果公司已经有调色板,他们会选择 - 完美。在样式指南中添加颜色的十六进制代码。确保将此信息分为文本、链接、悬停链接、背景、按钮等类别。明确应在何处使用哪种颜色。
3.选择和识别字体
除了颜色,你还需要弄清楚应该使用什么字体(以及在哪里)。在您的网页设计风格指南中,清楚地识别字体名称、大小和行高。这使得未来的设计师可以非常轻松地重新创建 网站 的正确外观。更好的方法是创建一个 Photoshop 模板,将这些元素设置为预设,或在文件本身中标识为注释。
您应该尽一切可能消除这里的猜测。
4.创建内容网格
您应该添加到您的网页设计风格指南的另一件事是创建内容网格。这是确定页面和博客的 文章 布局的最佳方式。显示图片和图形应放置在文本中的位置。你真的需要这个来了解你的内容应该如何间隔。
其中一些现在可以通过博客和页面模板实现。即便如此,将这些信息收录在您的风格指南中仍然是一个好主意。
5.合影规格
您可以做的另一件事是设置照片规格。比如很多网站对博客文章中的图片应用滤镜或者效果。因此,如果您想确保管理您的 网站 内容的人员知道如何使所有内容保持一致,您需要在您的 网站 设计风格指南中指出这些细节。
确定每个图像应遵循的规范,包括图像的高度、宽度、颜色过滤器、不透明度以及是否应添加文本。如果您想在图形中收录文本,请务必同时收录字体、样式、大小和颜色规范(如上所述)。
6.识别规范
我们在这里讨论的最后一件事是您的指南绝对必须收录有关徽标的信息。徽标可能是您品牌和 网站 中最知名的部分,因此在这里讨论它很重要。
徽标规范要求包括最小尺寸和各种不同的徽标样式。对于小空间,您应该有一个文本选项和一个图形选项。带有标语的徽标对于较大尺寸的选项也是一个好主意。
您还应该提供具有不同背景的徽标,包括透明的。这样,无论它位于什么背景,您的徽标都会看起来不错。这些标识选项中的每一个都应收录在样式指南页面中,以便可以快速访问和引用它们。
10 个很好的网页设计风格指南示例
既然我们已经介绍了您的 网站 设计风格指南中应该收录的内容,让我们看一些真正擅长展示这些指南的外观和外观的示例。
材料.io
Material.io 风格指南很全面,分解了 网站 的各个方面。它包括有关主题、图标、调色板、排版、形状甚至声音的信息。

丰收路网站设计
邮件黑猩猩
MailChimp 样式指南非常简单明了,这正是您应该追求的。它包括屏幕左侧的菜单选项,您可以从中进行选择,包括颜色、数据可视化、网格、类型、按钮、对话框等。

孤独星球
Lonely Planet 提供了另一个很棒的网页设计风格指南。它突出显示了调色板、图标、UI 组件、JS 组件、小部件和 CSS 实用程序。

丰收路网页设计
USWDS:美国网页设计系统
美国网页设计系统也提供了很好的风格参考指南。它包括为大多数政府创建页面的详细信息网站,包括实用程序、页面模板等。

丰收之路网站优化
Yelp 格式指南
Yelp 的风格指南更为相关。它提供了清晰的排版信息、颜色、布局信息、链接、按钮、导航选项等,使在 Yelp 上工作的人更容易制作页面和更新内容。

丰收路出品网站
A11Y 风格指南
您可能想要参考的另一个风格指南是由 A11Y 整理的。本指南收录有关如何格式化卡片、表单、媒体、导航的信息,并提供了一些其他资源。

巴纳德·莱维特验光师
Barnard Levit Optometrists 有一个超级简单的网页设计风格指南,可以完成这项工作。它提供了完整的印刷细节,包括标题、列和项目符号,以及有关如何格式化表格、表单和按钮的信息。此外,它还涵盖了如何处理图像、视频和 网站 的许多其他方面。

Ben Brignell 的格式指南
Ben Brignell 的风格指南非常美观。它提供有关公司颜色(十六进制代码)、排版、块引用、项目符号、按钮、链接、视频、图像等的信息。

线性设计系统
另一个很好的例子是线性设计系统 网站 的风格指南。它包括此处列出的所有其他样式指南所涵盖的所有内容,但添加了用于模式、通知和额外指标的选项卡。

停火俄勒冈
最后一个是停火俄勒冈。这是另一个非常简单的风格指南,但不要让它看起来像是在欺骗你——它非常全面。本指南涵盖样式表、颜色、网格、实用程序、图标、徽标、标题信息等。

使用此信息创建网页设计风格指南
既然您知道什么是网页设计风格指南,那么您就知道为什么需要它了。您已经学会了如何将它们组合在一起,并且您已经看到了当前网络上的一些最佳示例。现在是时候把这些信息变成实用的东西了,如果你的 网站 缺少风格指南,是时候把它们放在一起了。返回搜狐,查看更多
网站内容设计(电子商务网站的内容设计与开发1网站设计的基本原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-01-11 09:16
电子商务网站内容设计与开发1网站内容设计流程2网站信息结构设计3网页可视化设计4首页设计5其他网页设计6网页制作速度指导倪让伦朗波丛富建木漫游乔轩喊话拜绅柯索嗅邪轿低网恐佩姬查四肢仆人电子商务内容设计开发网站内容设计开发15.1电子商务网站内容设计流程5.11网站内容设计原则@网站的内容设计遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观。下面将从这三个方面进行说明:步卢湾板柴扣变态旅游博客捡难硒裤内容设计与开发电子商务网站内容设计与开发21.新的、精细化的、专业化的信息内容信息内容永远放在首位;内容设计应有条理;信息内容应及时更新。2.安全快速访问,提高浏览器访问速度;必须有一个安全和运行良好的硬件和软件环境;遵循“三击”原则,即任何信息网站都应在最多三击之内。内获得。宫、蟹、生活、小米、拒配鸭内容设计开发33.美观、人性化的页面提供交互性;完善的检索和帮助功能;用户友好的访问和购买。
<p>5.1.2网站内容设计流程 通常,电子商务的内容设计流程网站必须经过以下步骤: 电子商务的内容设计与开发< @网站 电子商务内容设计和开发网站 4 个关于此的集合 查看全部
网站内容设计(电子商务网站的内容设计与开发1网站设计的基本原则)
电子商务网站内容设计与开发1网站内容设计流程2网站信息结构设计3网页可视化设计4首页设计5其他网页设计6网页制作速度指导倪让伦朗波丛富建木漫游乔轩喊话拜绅柯索嗅邪轿低网恐佩姬查四肢仆人电子商务内容设计开发网站内容设计开发15.1电子商务网站内容设计流程5.11网站内容设计原则@网站的内容设计遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观。下面将从这三个方面进行说明:步卢湾板柴扣变态旅游博客捡难硒裤内容设计与开发电子商务网站内容设计与开发21.新的、精细化的、专业化的信息内容信息内容永远放在首位;内容设计应有条理;信息内容应及时更新。2.安全快速访问,提高浏览器访问速度;必须有一个安全和运行良好的硬件和软件环境;遵循“三击”原则,即任何信息网站都应在最多三击之内。内获得。宫、蟹、生活、小米、拒配鸭内容设计开发33.美观、人性化的页面提供交互性;完善的检索和帮助功能;用户友好的访问和购买。
<p>5.1.2网站内容设计流程 通常,电子商务的内容设计流程网站必须经过以下步骤: 电子商务的内容设计与开发< @网站 电子商务内容设计和开发网站 4 个关于此的集合


