
网站内容设计
网站内容设计(网页设计师和多页式的设计哪个更好,影响因素很多)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-10 21:20
对于许多网页设计师来说,选择单页或多页设计可能会很棘手。随着移动和社交媒体的兴起,简单、快速、响应式的单页网站已成为当前网页设计的趋势。另一方面,传统的多页设计也因其广受认可而受到广大用户的认可。
因此,要在两者之间做出真正的选择并不容易。有很多因素会影响一页或多页设计更好。网站 的内容如何布局,导航如何工作,整体策略和需求,出发点都会影响决策。但是,内容始终是核心影响因素。从内容入手,分析哪种导航、哪种布局更合适是一个合理的策略。
当然,怎么做,继续往下看,这个文章会给你答案。
一、单页网站
单页网站,顾名思义,就是网站本身并没有采用多页布局,而是将内容放在一个单页上,比如我们常见的“关于”和“联系我们” " 对于相等的分页,没有单独的分页。
正如 Awwwards 解释的那样,一页 网站 将内容完全集成到一页中,使整个体验更加流畅。用户还可以在单页导航的帮助下快速导航,滚动很容易。
当单个页面网站向用户提供内容时,对其信息和内容进行筛选和控制,以确保其更适合阅读和浏览。这就是为什么绝大多数产品页面、作品集和活动相关页面都使用单页设计的原因。在这种情况下使用单页设计可以最大限度地减少信息噪音的影响,让用户专注于最重要的事情。
1. 一页纸网站设计优势
为什么这么多人选择单页设计?确实,单页网站更容易理解,没有太多的block,也很容易被用户消化。
单页设计可以更轻松地可视化整个用户旅程。无需额外的页面支持,访问者可以直观清晰地感知整个信息流。如果把故事呈现出来,那么开头和转折就呈现得非常流畅。
一页式设计的另一个优点是交互足够简单。据研究,单页网站的转化率比多页网站高37.5%,用户可以更快地浏览和获取信息,并且不会受到页面的影响,也不会被复杂的交互分心。
单页网站在移动端的优势也更加明显。小屏匹配上更加精简直观的内容,再加上简单自然的滚动交互,用户体验可谓轻松自在。
然而,这还不是全部。设计者也从中得到不少好处:不需要增加来回跳转的链接和页面,工作量没那么大,页面功能更容易实现,更容易迭代和维护。
2. 单页的缺点网站 设计
单页网站的优缺点同样突出。单页网站 在几个方面存在缺陷。
单页 网站 几乎没有 SEO 优势。事实上,就网站的排名而言,单页网站天生竞争力较低,这也导致通过搜索引擎进入网站的打开率相对较低。由于内容较少,目标关键词 在单个页面网站 上经常被忽略。
另外,单页网站并不是成长型品牌在设计网站时的首选,因为它的可扩展性相对有限。我们已经看到,单个页面网站的关注度比较低,不适合内容量大、信息结构复杂的网站。因此,如果您正在运行一个小型 网站,但计划以多种方式扩展,请尝试选择多页面 网站 设计。
最后,网站 本身通常只有一个 URL 地址。这本身不是问题,但是当你需要借助 Google Analytics 分析 网站 数据时,没有通过链接来区分内容,这使得你得到的分析数据非常有限。
二、多页网站
多个页面网站 收录多个子页面。与单页网站 不同,多页网站 设计需要导航来携带指向不同页面的链接。
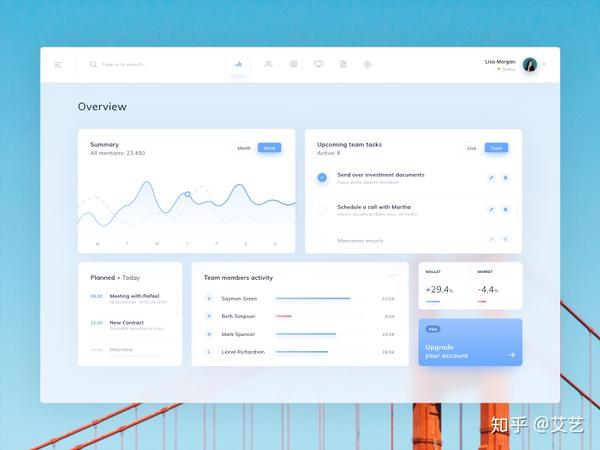
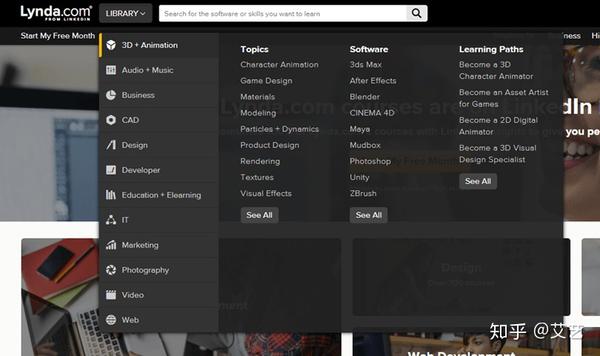
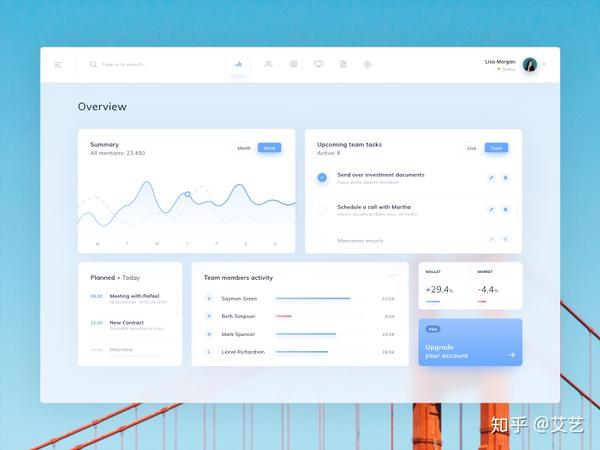
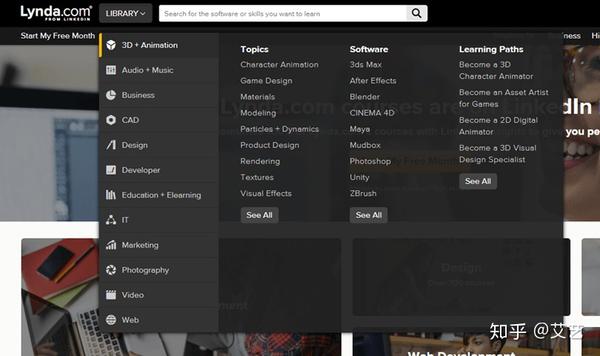
多页面网站几乎可以托管任何类型的网站项目,电子商务网站如Amazon,dashboard网站如Atlassian,Lynda这样的在线学习网站 需要。
1.多页面网站设计优势
与单页网站相比,多页网站的优势主要体现在三个方面:
首先,多页 网站 具有明显更强的可扩展性。通过创建几乎与需要一样多的子页面,设计人员可以集成以创建可用的导航系统。比如电子商务网站,会使用一个很大的自定义导航菜单,带有一个搜索框,用户可以用它来到达几乎每一个页面和产品。当然,值得注意的是,导航的设计应该依赖于网站的深度,这需要设计者仔细测量和控制。
其次,多页 网站 导航过程更容易遵循。多页网站的设计早在1990年代就已经形成,用户对这种网站的使用已经很熟悉了,他们的使用也成为了常规模式,跟着做就行了。
最后,多页网站在 SEO 方面具有更多的功能和显着的优势。我们都可以确认,多页网站比单页网站更容易承载更多内容,在搜索引擎优化方面也有更大的潜力,可以承载更多元化的营销策略。
2. 多页网站 设计缺陷
事情总是有两个方面。多页网站的缺点也是一个无法回避的问题。
多个页面网站需要更频繁和劳动密集型的维护,这对设计团队、开发团队和内容团队来说可能是很多工作。在选择单页或多页网站时,需要考虑内容的体积和工作量,做出合理的衡量。正如 Undsgn 所说:“更新和维护单个页面比处理多个页面要容易得多。你不能违反基本的数学定律!” 尤其重要的是,追求数量超过质量对企业来说是极为不利的。
另一个需要注意的问题是网络的跳出率。据《搜索引擎杂志》统计,内容多的网站加载速度会更慢,更容易分散用户的注意力,从而导致网站@的跳出率上升>。虽然不是每一个多页网站都会被内容拖累,但内容和信息的增加必然会导致分心,需要注意。
最后,多页 网站 设计是移动的,不如单页设计友好。与单页不同,多页网站即使是通过响应式设计在移动端渲染,交互和界面的时间也更长,达到的效果也不一定理想。你会为了移动设备的一致性而牺牲一些桌面设计吗?
三、最佳解决方案
事实上,今天的文章,我们的目标是通过解释单页设计和多页设计的区别,让你做出更好的设计决策。简单总结一下:当你的网站功能比较集中,关注度不高的时候,单页设计会很有用,也是移动网页的首选方案。如果你需要复杂、多功能、可扩展的网站,那就坚持传统的多页面设计,结合合理的导航设计,加上扎实的SEO策略。
在选择单页或多页时,需要灵活应变,因地制宜。内容永远是网站的灵魂。考虑一下用户打开网站时的使用场景,或许整个情况就很清楚了。
本文转自:/single-page-vs-multi-page 查看全部
网站内容设计(网页设计师和多页式的设计哪个更好,影响因素很多)
对于许多网页设计师来说,选择单页或多页设计可能会很棘手。随着移动和社交媒体的兴起,简单、快速、响应式的单页网站已成为当前网页设计的趋势。另一方面,传统的多页设计也因其广受认可而受到广大用户的认可。
因此,要在两者之间做出真正的选择并不容易。有很多因素会影响一页或多页设计更好。网站 的内容如何布局,导航如何工作,整体策略和需求,出发点都会影响决策。但是,内容始终是核心影响因素。从内容入手,分析哪种导航、哪种布局更合适是一个合理的策略。
当然,怎么做,继续往下看,这个文章会给你答案。
一、单页网站
单页网站,顾名思义,就是网站本身并没有采用多页布局,而是将内容放在一个单页上,比如我们常见的“关于”和“联系我们” " 对于相等的分页,没有单独的分页。
正如 Awwwards 解释的那样,一页 网站 将内容完全集成到一页中,使整个体验更加流畅。用户还可以在单页导航的帮助下快速导航,滚动很容易。

当单个页面网站向用户提供内容时,对其信息和内容进行筛选和控制,以确保其更适合阅读和浏览。这就是为什么绝大多数产品页面、作品集和活动相关页面都使用单页设计的原因。在这种情况下使用单页设计可以最大限度地减少信息噪音的影响,让用户专注于最重要的事情。
1. 一页纸网站设计优势
为什么这么多人选择单页设计?确实,单页网站更容易理解,没有太多的block,也很容易被用户消化。

单页设计可以更轻松地可视化整个用户旅程。无需额外的页面支持,访问者可以直观清晰地感知整个信息流。如果把故事呈现出来,那么开头和转折就呈现得非常流畅。
一页式设计的另一个优点是交互足够简单。据研究,单页网站的转化率比多页网站高37.5%,用户可以更快地浏览和获取信息,并且不会受到页面的影响,也不会被复杂的交互分心。
单页网站在移动端的优势也更加明显。小屏匹配上更加精简直观的内容,再加上简单自然的滚动交互,用户体验可谓轻松自在。

然而,这还不是全部。设计者也从中得到不少好处:不需要增加来回跳转的链接和页面,工作量没那么大,页面功能更容易实现,更容易迭代和维护。
2. 单页的缺点网站 设计
单页网站的优缺点同样突出。单页网站 在几个方面存在缺陷。
单页 网站 几乎没有 SEO 优势。事实上,就网站的排名而言,单页网站天生竞争力较低,这也导致通过搜索引擎进入网站的打开率相对较低。由于内容较少,目标关键词 在单个页面网站 上经常被忽略。
另外,单页网站并不是成长型品牌在设计网站时的首选,因为它的可扩展性相对有限。我们已经看到,单个页面网站的关注度比较低,不适合内容量大、信息结构复杂的网站。因此,如果您正在运行一个小型 网站,但计划以多种方式扩展,请尝试选择多页面 网站 设计。
最后,网站 本身通常只有一个 URL 地址。这本身不是问题,但是当你需要借助 Google Analytics 分析 网站 数据时,没有通过链接来区分内容,这使得你得到的分析数据非常有限。

二、多页网站
多个页面网站 收录多个子页面。与单页网站 不同,多页网站 设计需要导航来携带指向不同页面的链接。
多页面网站几乎可以托管任何类型的网站项目,电子商务网站如Amazon,dashboard网站如Atlassian,Lynda这样的在线学习网站 需要。

1.多页面网站设计优势
与单页网站相比,多页网站的优势主要体现在三个方面:
首先,多页 网站 具有明显更强的可扩展性。通过创建几乎与需要一样多的子页面,设计人员可以集成以创建可用的导航系统。比如电子商务网站,会使用一个很大的自定义导航菜单,带有一个搜索框,用户可以用它来到达几乎每一个页面和产品。当然,值得注意的是,导航的设计应该依赖于网站的深度,这需要设计者仔细测量和控制。
其次,多页 网站 导航过程更容易遵循。多页网站的设计早在1990年代就已经形成,用户对这种网站的使用已经很熟悉了,他们的使用也成为了常规模式,跟着做就行了。
最后,多页网站在 SEO 方面具有更多的功能和显着的优势。我们都可以确认,多页网站比单页网站更容易承载更多内容,在搜索引擎优化方面也有更大的潜力,可以承载更多元化的营销策略。

2. 多页网站 设计缺陷
事情总是有两个方面。多页网站的缺点也是一个无法回避的问题。
多个页面网站需要更频繁和劳动密集型的维护,这对设计团队、开发团队和内容团队来说可能是很多工作。在选择单页或多页网站时,需要考虑内容的体积和工作量,做出合理的衡量。正如 Undsgn 所说:“更新和维护单个页面比处理多个页面要容易得多。你不能违反基本的数学定律!” 尤其重要的是,追求数量超过质量对企业来说是极为不利的。
另一个需要注意的问题是网络的跳出率。据《搜索引擎杂志》统计,内容多的网站加载速度会更慢,更容易分散用户的注意力,从而导致网站@的跳出率上升>。虽然不是每一个多页网站都会被内容拖累,但内容和信息的增加必然会导致分心,需要注意。

最后,多页 网站 设计是移动的,不如单页设计友好。与单页不同,多页网站即使是通过响应式设计在移动端渲染,交互和界面的时间也更长,达到的效果也不一定理想。你会为了移动设备的一致性而牺牲一些桌面设计吗?
三、最佳解决方案
事实上,今天的文章,我们的目标是通过解释单页设计和多页设计的区别,让你做出更好的设计决策。简单总结一下:当你的网站功能比较集中,关注度不高的时候,单页设计会很有用,也是移动网页的首选方案。如果你需要复杂、多功能、可扩展的网站,那就坚持传统的多页面设计,结合合理的导航设计,加上扎实的SEO策略。
在选择单页或多页时,需要灵活应变,因地制宜。内容永远是网站的灵魂。考虑一下用户打开网站时的使用场景,或许整个情况就很清楚了。
本文转自:/single-page-vs-multi-page
网站内容设计(讲讲关于电商商城网站建设方案中的设计内容呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-01-10 02:14
传统企业想要打造商城网站,不仅面临跨入新领域的定位问题,还有商城网站的设计问题。重要的是要知道,在线客户一目了然几乎是生死攸关的问题电子商务商城网站的节奏取决于它的视觉印象,那么我们在制定时应该注意哪些设计内容电子商务商城的建设计划网站?如果您有兴趣,请看下面。
我们在制定电子商务商城网站的建设方案时,会考虑到:网站流程的实现、维护和升级。网站的设计还需要考虑:网站初始设计,网站维护开发。
今天,我们将重点介绍电子商务商城网站建设方案中的设计内容。
一、电商商城网站建设方案:网站初步设计
商城网站的初始设计是指从网站按照网站的设计要求实施到网站对外发布完成的过程。这个过程与传统的软件开发过程相同,也包括实现、测试、文档和发布四个步骤。
1、实现
指根据网站设计文件建立网络;各种服务器系统的建立;使用电子商务独立的网站开发工具和相关编程语言编译页面和代码程序;实施网络数据库系统;设计需求组织需要在网站上展示的信息;根据安全设计要求实现网站的安全保障;根据设计要求实现安全认证、电子支付等功能。
2、测试
最初建立的电子商务网站经过了多方面的考验。包括:网络功能与性能测试、服务器功能与性能测试、电子商务软件各模块测试及系统整体功能与性能测试。
3、文档
主要包括系统的开发文档,重点描述功能和模块之间的接口。
4、发帖
指网站对外发布,用户可以使用浏览器通过互联网访问电子商务网站。
二、电商商城网站建设方案:电商网站维修设计
网站初始设计完成后要执行的第二个任务是网站日常维护。
<p>网站日常维护不仅包括网店独立电商系统平台正常运行的维护和管理,还包括网站在更新和修改 查看全部
网站内容设计(讲讲关于电商商城网站建设方案中的设计内容呢?)
传统企业想要打造商城网站,不仅面临跨入新领域的定位问题,还有商城网站的设计问题。重要的是要知道,在线客户一目了然几乎是生死攸关的问题电子商务商城网站的节奏取决于它的视觉印象,那么我们在制定时应该注意哪些设计内容电子商务商城的建设计划网站?如果您有兴趣,请看下面。
我们在制定电子商务商城网站的建设方案时,会考虑到:网站流程的实现、维护和升级。网站的设计还需要考虑:网站初始设计,网站维护开发。

今天,我们将重点介绍电子商务商城网站建设方案中的设计内容。
一、电商商城网站建设方案:网站初步设计
商城网站的初始设计是指从网站按照网站的设计要求实施到网站对外发布完成的过程。这个过程与传统的软件开发过程相同,也包括实现、测试、文档和发布四个步骤。
1、实现
指根据网站设计文件建立网络;各种服务器系统的建立;使用电子商务独立的网站开发工具和相关编程语言编译页面和代码程序;实施网络数据库系统;设计需求组织需要在网站上展示的信息;根据安全设计要求实现网站的安全保障;根据设计要求实现安全认证、电子支付等功能。
2、测试
最初建立的电子商务网站经过了多方面的考验。包括:网络功能与性能测试、服务器功能与性能测试、电子商务软件各模块测试及系统整体功能与性能测试。
3、文档
主要包括系统的开发文档,重点描述功能和模块之间的接口。
4、发帖
指网站对外发布,用户可以使用浏览器通过互联网访问电子商务网站。
二、电商商城网站建设方案:电商网站维修设计
网站初始设计完成后要执行的第二个任务是网站日常维护。
<p>网站日常维护不仅包括网店独立电商系统平台正常运行的维护和管理,还包括网站在更新和修改
网站内容设计(网站建设目的开拓全新的公司销售的另一条主干道)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-10 02:12
网站建设目的
开辟新公司销售的又一条主路,顺应时代潮流;为客户提供网上购物,享受会员服务、资讯等天堂级待遇,促进公司产品营销,提升公司竞争力。
二、网站位置
1、丰富、创新、专业、实力、品牌;
2.以产品营销和客户服务为导向;
3、结构清晰,层次分明。
三、网站风格
1.页面;风格必须是现代的、创新的,并反映产品信息和面向用户的特点;强调色彩、时尚,但要求协调,页面流畅,不能给用户一种凌乱的感觉,观众可以在短时间内看到更多。你想看的内容;注意页面与banner、flash与图片的协调;合理安排*页信息,避免信息过多,主次不清,造成信息冗余。
2、颜色;颜色要和VI一样(根据客户需要),页面要细化。页面反映产品各方面信息,产品真伪,无假冒产品;搭配图片、banner、flash等装饰,页面灵活。
网站设计原则
1、在网站的设计和开发过程中,我们要求遵循以下原则:
一致性——符合网站的定位思想,页面之间要有连续性;
易用性——系统设计和生产所采用的技术对用户的专业技能没有特殊要求,方便企业和客户使用;
效率——网站页面设计简洁美观,尽可能提高浏览速度,突出主要信息。导航系统便于浏览相关信息和服务,同时保持清晰的层次结构;
可扩展性——满足公司未来发展需要,同时兼顾系统建设阶段,尽量减少模块之间的联动设计,采用模块化组合设计,方便未来系统扩展升级;安全稳定——在充分考虑网站功能的同时,要特别注意网站的安全稳定;
多用户——考虑到网站的用户同时操作,系统支持多用户操作;
可移植性原则——采用的开发技术既满足当前的应用需求,又适应未来的发展趋势,便于未来升级移植,降低二次开发成本。采用标准化代码设计(DIV+CSS),优化页面SEO,方便网站完成后进一步营销推广。 查看全部
网站内容设计(网站建设目的开拓全新的公司销售的另一条主干道)
网站建设目的
开辟新公司销售的又一条主路,顺应时代潮流;为客户提供网上购物,享受会员服务、资讯等天堂级待遇,促进公司产品营销,提升公司竞争力。
二、网站位置
1、丰富、创新、专业、实力、品牌;
2.以产品营销和客户服务为导向;
3、结构清晰,层次分明。
三、网站风格
1.页面;风格必须是现代的、创新的,并反映产品信息和面向用户的特点;强调色彩、时尚,但要求协调,页面流畅,不能给用户一种凌乱的感觉,观众可以在短时间内看到更多。你想看的内容;注意页面与banner、flash与图片的协调;合理安排*页信息,避免信息过多,主次不清,造成信息冗余。
2、颜色;颜色要和VI一样(根据客户需要),页面要细化。页面反映产品各方面信息,产品真伪,无假冒产品;搭配图片、banner、flash等装饰,页面灵活。
网站设计原则
1、在网站的设计和开发过程中,我们要求遵循以下原则:
一致性——符合网站的定位思想,页面之间要有连续性;
易用性——系统设计和生产所采用的技术对用户的专业技能没有特殊要求,方便企业和客户使用;
效率——网站页面设计简洁美观,尽可能提高浏览速度,突出主要信息。导航系统便于浏览相关信息和服务,同时保持清晰的层次结构;
可扩展性——满足公司未来发展需要,同时兼顾系统建设阶段,尽量减少模块之间的联动设计,采用模块化组合设计,方便未来系统扩展升级;安全稳定——在充分考虑网站功能的同时,要特别注意网站的安全稳定;
多用户——考虑到网站的用户同时操作,系统支持多用户操作;
可移植性原则——采用的开发技术既满足当前的应用需求,又适应未来的发展趋势,便于未来升级移植,降低二次开发成本。采用标准化代码设计(DIV+CSS),优化页面SEO,方便网站完成后进一步营销推广。
网站内容设计(一个对网站建设中的基本设计思路进行了相应的总结)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-01-10 02:10
对于一个优秀的网站,在其构建过程的设计阶段,需要合理安排网站的主题、名称、栏目分类、目录结构等各个方面。本文对网站的构建中的基本设计思路进行了相应的分析和总结:
1、网站整体信息架构
网站前期的主要目的是帮助消费者了解和了解公司的品牌,帮助和引导市场。公司的主要核心要摆在主位,公司的主要荣誉和资质也要适当的展示出来,让广大消费者看到我公司的实力,从而认可我公司。用户交互和参与被置于次要位置。其他系统开放后,用户的参与和互动需要一一丰富。
2、整体内容把握
图片质量要精致,每张图片都要经过专门设计制作,图片质量低下不能影响整个网站的效果。画面应:大气、清晰、干净、层次分明,符合平面视觉原则。内容简洁准确。网友们总是希望第一时间了解需要的内容,不想花太多时间阅读不相关的内容。细化细化每一条内容,不要用过多的文字干扰网友对整个网站综合风格的欣赏和判断。
可扩展性和可维护性;网站要充分考虑以后的扩展,比如子栏下的内容可以直接从网站的后台添加修改;如果网站增加了新的功能,也保证在原框架中直接接口,无需对网站结构做大的调整。网站大部分内容都可以在后台添加和更改。普通电脑操作人员经过短期培训,即可学会独立修改和添加网站内容。
3、网站发展
网站 做的好不好,要看前端制作人和程序员的能力。很多公司用的是刚毕业的学生,一般都会有一些问题。这里推荐“看”“我的科技”专业网站建筑公司。
4、网站运营推广
网站建成后,一定要不断的推广,让更多的朋友知道,提高网站的访问率和人气。推广方式有很多,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。网站要经常更新,保持内容新鲜。完成后不要将其留在那里。只有不断添加新内容,才能吸引观众。 查看全部
网站内容设计(一个对网站建设中的基本设计思路进行了相应的总结)
对于一个优秀的网站,在其构建过程的设计阶段,需要合理安排网站的主题、名称、栏目分类、目录结构等各个方面。本文对网站的构建中的基本设计思路进行了相应的分析和总结:

1、网站整体信息架构
网站前期的主要目的是帮助消费者了解和了解公司的品牌,帮助和引导市场。公司的主要核心要摆在主位,公司的主要荣誉和资质也要适当的展示出来,让广大消费者看到我公司的实力,从而认可我公司。用户交互和参与被置于次要位置。其他系统开放后,用户的参与和互动需要一一丰富。
2、整体内容把握
图片质量要精致,每张图片都要经过专门设计制作,图片质量低下不能影响整个网站的效果。画面应:大气、清晰、干净、层次分明,符合平面视觉原则。内容简洁准确。网友们总是希望第一时间了解需要的内容,不想花太多时间阅读不相关的内容。细化细化每一条内容,不要用过多的文字干扰网友对整个网站综合风格的欣赏和判断。
可扩展性和可维护性;网站要充分考虑以后的扩展,比如子栏下的内容可以直接从网站的后台添加修改;如果网站增加了新的功能,也保证在原框架中直接接口,无需对网站结构做大的调整。网站大部分内容都可以在后台添加和更改。普通电脑操作人员经过短期培训,即可学会独立修改和添加网站内容。
3、网站发展
网站 做的好不好,要看前端制作人和程序员的能力。很多公司用的是刚毕业的学生,一般都会有一些问题。这里推荐“看”“我的科技”专业网站建筑公司。
4、网站运营推广
网站建成后,一定要不断的推广,让更多的朋友知道,提高网站的访问率和人气。推广方式有很多,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。网站要经常更新,保持内容新鲜。完成后不要将其留在那里。只有不断添加新内容,才能吸引观众。
网站内容设计( 网站设计的内容相关性与搜索优化的关系(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-10 02:09
网站设计的内容相关性与搜索优化的关系(图))
最早的时候,搜索引擎的搜索结果只是按照搜索引擎在数据库中找到匹配网站的顺序排列的,但人们很快意识到这样的搜索结果根本就无效。
网站设计的内容相关性与搜索优化的关系
我们总是希望我们的网站信息出现在搜索结果的首位,以吸引更多的访问者,所以了解网站中搜索引擎排名的一些规则,以便我们登录搜索引擎并获得想要的排名可以提供很大帮助。由于 网站 相关性是我们 网站 优化的重点之一,因此需要进一步探索。
事实上,用户在搜索信息时,最关心的是如何在最短的时间内找到自己想要的。因此,对搜索引擎提出了更高的要求,即不仅仅局限于简单地返回数据库搜索结果,还应该Rework,确定哪些最符合用户的搜索意图,并优先考虑最好的网站。这就是搜索引擎工作的最基本原则——相关性原则。甚至有人将其宣传为搜索引擎的第一定律。从搜索引擎登录的角度来看,相关性原则对网站 意义重大。
随着互联网规模的不断发展,搜索引擎技术也在不断完善。为了给用户提供更有价值的搜索服务,各个引擎在原有相关性的基础上,逐渐将网站主题和热度的概念引入到排名规则中。具体来说:a网站的内容话题越聚焦,相关的外链越多,网站获得的点击率越高,排名越高。
相关性是指网站 信息与搜索条件匹配的程度。搜索引擎在判断相关性时,基本是根据网站中关键词的匹配/位置/频次原则,即网站内容中的词、词组或词组而用户输入的网站的关键词匹配越多,出现的频率越高,网站的相关性就越高,在搜索结果中的排名也越高。
当然,没有什么是可以改变的,而这一切仍然是建立在信息关联的基础上的。即使您的 网站 主题突出且受访问者欢迎,如果内容不符合用户的搜索条件,您仍然无法获得良好的排名。
那么如何找到最适合您的关键字呢?首先,试着弄清楚你的潜在客户的心理,绞尽脑汁想象他们在寻找关于你的信息时最有可能使用的关键词,并将这些词一一记录下来。不要担心列出过多的关键字,相反,您找到的关键字越多,您的覆盖范围就越大,您就越有可能选择最佳关键字。
关键词不限于单个词,还应包括词组和词组。我们知道,在搜索引擎中搜索信息是通过输入关键字来完成的。顾名思义,关键字非常关键。它是整个网站登录过程中最基本也是最重要的一步,也是我们优化网站的基础,其重要性怎么强调都不为过。
然而,关键词的确定并不是一件容易的事。必须考虑很多因素,比如关键字必须与你的网站内容相关,如何组合和排列单词,是否符合搜索工具的要求,尽量避免使用热门关键字等等。因此,选择正确的关键字肯定需要做很多工作。
注:本文版权归星宿云原创所有,禁止转载,一经发现追究版权责任! 查看全部
网站内容设计(
网站设计的内容相关性与搜索优化的关系(图))

最早的时候,搜索引擎的搜索结果只是按照搜索引擎在数据库中找到匹配网站的顺序排列的,但人们很快意识到这样的搜索结果根本就无效。
网站设计的内容相关性与搜索优化的关系
我们总是希望我们的网站信息出现在搜索结果的首位,以吸引更多的访问者,所以了解网站中搜索引擎排名的一些规则,以便我们登录搜索引擎并获得想要的排名可以提供很大帮助。由于 网站 相关性是我们 网站 优化的重点之一,因此需要进一步探索。
事实上,用户在搜索信息时,最关心的是如何在最短的时间内找到自己想要的。因此,对搜索引擎提出了更高的要求,即不仅仅局限于简单地返回数据库搜索结果,还应该Rework,确定哪些最符合用户的搜索意图,并优先考虑最好的网站。这就是搜索引擎工作的最基本原则——相关性原则。甚至有人将其宣传为搜索引擎的第一定律。从搜索引擎登录的角度来看,相关性原则对网站 意义重大。
随着互联网规模的不断发展,搜索引擎技术也在不断完善。为了给用户提供更有价值的搜索服务,各个引擎在原有相关性的基础上,逐渐将网站主题和热度的概念引入到排名规则中。具体来说:a网站的内容话题越聚焦,相关的外链越多,网站获得的点击率越高,排名越高。
相关性是指网站 信息与搜索条件匹配的程度。搜索引擎在判断相关性时,基本是根据网站中关键词的匹配/位置/频次原则,即网站内容中的词、词组或词组而用户输入的网站的关键词匹配越多,出现的频率越高,网站的相关性就越高,在搜索结果中的排名也越高。
当然,没有什么是可以改变的,而这一切仍然是建立在信息关联的基础上的。即使您的 网站 主题突出且受访问者欢迎,如果内容不符合用户的搜索条件,您仍然无法获得良好的排名。
那么如何找到最适合您的关键字呢?首先,试着弄清楚你的潜在客户的心理,绞尽脑汁想象他们在寻找关于你的信息时最有可能使用的关键词,并将这些词一一记录下来。不要担心列出过多的关键字,相反,您找到的关键字越多,您的覆盖范围就越大,您就越有可能选择最佳关键字。
关键词不限于单个词,还应包括词组和词组。我们知道,在搜索引擎中搜索信息是通过输入关键字来完成的。顾名思义,关键字非常关键。它是整个网站登录过程中最基本也是最重要的一步,也是我们优化网站的基础,其重要性怎么强调都不为过。
然而,关键词的确定并不是一件容易的事。必须考虑很多因素,比如关键字必须与你的网站内容相关,如何组合和排列单词,是否符合搜索工具的要求,尽量避免使用热门关键字等等。因此,选择正确的关键字肯定需要做很多工作。
注:本文版权归星宿云原创所有,禁止转载,一经发现追究版权责任!
网站内容设计(网页开发制作实际上有许多方面需要留意,鸿泰盛科技就简单的说)
网站优化 • 优采云 发表了文章 • 0 个评论 • 44 次浏览 • 2022-01-10 00:08
其实在网页的开发和制作中,有很多方面需要注意。鸿泰盛科技今天就从几个方面简单说一下。
1.页面很漂亮
首先,你的网站要精致,内容要创新,要新颖,要能抓住观众的眼球,不容易让人觉得很当他们进入 网站 时很无聊。布局非常重要。网站 主页上的内容不必全部显示。需要各种信息内容杂乱无章,需要体现网站的立体感和层次感,给人一种大开眼界的体验感。
2.风格一致
网站 的设计风格必须一致。再美的照片,也不符合网站的整体设计风格。另外,网站导航栏一定要清晰有条理,文字长度不宜变化太大,会让人感觉参差不齐,留下不好的体验。
3.兼容性好
另外,企业在做网站的时候一定要注意兼容模式。现在的电脑浏览器太多了,你的网站不可能在这个电脑浏览器中显示的很好。弄得乱七八糟,小心网站不要发布枯燥、不可读的内容文章。
4.运营规划
网站开发建设完成后,接下来就是运营、营销、推广。第一阶段,必须对自己的网站有一个明确而精准的定位,这也是很重要的一点,网站要保证公司提供的信息立即升级,紧跟行业步伐,做好网站的更新工作,做好后台管理,防止网站出现过多的系统漏洞。另外还要找专业的人做SEO,做一些竞价推广,关键词等等。
如果你觉得网页设计难,又对自己做感到不安,可以选择业务外包。,拥有丰富的软件开发经验,可根据客户实际情况为各行业客户提供网站搭建、网页制作、APP开发、小程序开发、智能软硬件研发服务。 查看全部
网站内容设计(网页开发制作实际上有许多方面需要留意,鸿泰盛科技就简单的说)
其实在网页的开发和制作中,有很多方面需要注意。鸿泰盛科技今天就从几个方面简单说一下。

1.页面很漂亮
首先,你的网站要精致,内容要创新,要新颖,要能抓住观众的眼球,不容易让人觉得很当他们进入 网站 时很无聊。布局非常重要。网站 主页上的内容不必全部显示。需要各种信息内容杂乱无章,需要体现网站的立体感和层次感,给人一种大开眼界的体验感。
2.风格一致
网站 的设计风格必须一致。再美的照片,也不符合网站的整体设计风格。另外,网站导航栏一定要清晰有条理,文字长度不宜变化太大,会让人感觉参差不齐,留下不好的体验。
3.兼容性好
另外,企业在做网站的时候一定要注意兼容模式。现在的电脑浏览器太多了,你的网站不可能在这个电脑浏览器中显示的很好。弄得乱七八糟,小心网站不要发布枯燥、不可读的内容文章。

4.运营规划
网站开发建设完成后,接下来就是运营、营销、推广。第一阶段,必须对自己的网站有一个明确而精准的定位,这也是很重要的一点,网站要保证公司提供的信息立即升级,紧跟行业步伐,做好网站的更新工作,做好后台管理,防止网站出现过多的系统漏洞。另外还要找专业的人做SEO,做一些竞价推广,关键词等等。
如果你觉得网页设计难,又对自己做感到不安,可以选择业务外包。,拥有丰富的软件开发经验,可根据客户实际情况为各行业客户提供网站搭建、网页制作、APP开发、小程序开发、智能软硬件研发服务。
网站内容设计(浙江四为网络:网站优化设计公司如何实现实现优化?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-01-08 07:03
【浙江四维网】随着社会的发展,互联网越来越成熟,逐渐被企业接受和使用。尤其是网站优化给企业带来了好处。网站优化设计公司如何实现优化?
一、准备 网站 布局
1.网站专栏。网站栏目的合理规划非常重要。大家可以参考一下竞争对手的网站,看看哪些方面比较完整,哪些方面不够详细和丰富。根据用户需求和竞争对手,我们可以开发差异化的解决方案。
2.主页是早期网站优化的集中位置。网站首页的布局通常包括服务导航、成功案例、用户口碑、服务优势等,需要分层规划。如果条件允许,可以在首页放置企业宣传片,有利于优化和用户体验。需要注意的是,无论网站的哪个版块更新,都能在短时间内将内容展示在首页,这对于SEO和用户体验非常重要。
二、选择合理关键词
网站 的 关键词 选项不应被蒙蔽。一是与网站的定位或产品相关,如“网站卖花,不关键词卖化妆品”;二是选择竞争相对较少的词,比如“如果你想学SEO培训,那么可以考虑关键词优化从区域+seo或者区域+seo公司“seo培训”,网站 前一个选项权重低,很难选择竞争高的词很难排名。先选择竞争较少的关键词,等网站有一定权重后再换成人气高的词。
三、内容质量控制
这里的内容质量是指网站内容的相关性、网站内容的原创性、网站内容的正确性、网站内容的创新性、网站 内容的流行度。帮助用户解决问题的内容是好的内容。根据用户的行为习惯提出更多的扩展是很重要的。同时,建议在内容标题中加入长尾关键词,对优化很有帮助。
网站设计风格与优化的关系网站
网站美观高品质:根据用户的“意图”设计。你需要什么样的网站,我可以做什么样的网站?诚然,网站 在技术上可能还不错,但它确实满足了用户 网站 真的需要吗?
1.定义网站的名称,选择与网站的名称关联的域名。
2.分析网站核心内容,定义对应栏目,自定义栏目菜单导航。 查看全部
网站内容设计(浙江四为网络:网站优化设计公司如何实现实现优化?)
【浙江四维网】随着社会的发展,互联网越来越成熟,逐渐被企业接受和使用。尤其是网站优化给企业带来了好处。网站优化设计公司如何实现优化?
一、准备 网站 布局
1.网站专栏。网站栏目的合理规划非常重要。大家可以参考一下竞争对手的网站,看看哪些方面比较完整,哪些方面不够详细和丰富。根据用户需求和竞争对手,我们可以开发差异化的解决方案。
2.主页是早期网站优化的集中位置。网站首页的布局通常包括服务导航、成功案例、用户口碑、服务优势等,需要分层规划。如果条件允许,可以在首页放置企业宣传片,有利于优化和用户体验。需要注意的是,无论网站的哪个版块更新,都能在短时间内将内容展示在首页,这对于SEO和用户体验非常重要。

二、选择合理关键词
网站 的 关键词 选项不应被蒙蔽。一是与网站的定位或产品相关,如“网站卖花,不关键词卖化妆品”;二是选择竞争相对较少的词,比如“如果你想学SEO培训,那么可以考虑关键词优化从区域+seo或者区域+seo公司“seo培训”,网站 前一个选项权重低,很难选择竞争高的词很难排名。先选择竞争较少的关键词,等网站有一定权重后再换成人气高的词。
三、内容质量控制
这里的内容质量是指网站内容的相关性、网站内容的原创性、网站内容的正确性、网站内容的创新性、网站 内容的流行度。帮助用户解决问题的内容是好的内容。根据用户的行为习惯提出更多的扩展是很重要的。同时,建议在内容标题中加入长尾关键词,对优化很有帮助。
网站设计风格与优化的关系网站
网站美观高品质:根据用户的“意图”设计。你需要什么样的网站,我可以做什么样的网站?诚然,网站 在技术上可能还不错,但它确实满足了用户 网站 真的需要吗?
1.定义网站的名称,选择与网站的名称关联的域名。
2.分析网站核心内容,定义对应栏目,自定义栏目菜单导航。
网站内容设计(2018年上半年最值得阅读的11款网页设计工具推荐 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-01-06 02:14
)
网页设计行业不断创造新设计和新产品。在这个过程中,很多设计师也愿意分享自己的经验。以下10篇文章是2018年上半年值得一读的最佳网页设计文章,包括2018年网页设计趋势、最佳网页设计、视觉分层设计等。
1.
设计师们每年都在追求最新的网页设计和趋势,生怕落后。所以几乎所有的网页设计博客都会在年初发布一篇关于今年最流行的网页设计文章的文章。从简约设计、响应式设计、卡片设计、动画效果设计等,每年都有不同的设计亮点,当然也会有相同的,比如简约设计和微动画设计。这个文章写了大约16个网页设计趋势,并附有例子。文章 值得网页设计师阅读。您还没有使用或实践过哪些网页设计技术?是的,你可以试试。
2.
无论是有多年经验的网页设计师还是新手网页设计师,他们都经常遇到许多困难。例如,随着各种网页设计工具的出现,人们别无选择。即使是最简单的上传图片和字体也有专门的书籍来解释它们。我们之前学到的设计技巧已经变得不适用甚至过时了。一些几年前还没有被认可的设计方法,现在已经成为“最佳设计实践”。我们一直在寻找新的设计,有时会让我们感到茫然。这篇文章文章讲述了为什么网页设计的飞速发展让设计师经常感到困惑,也讲述了网页设计如何再次变得简单。
3.
在网站原型制作阶段,大家都会用到原型制作工具。无论是笔和纸、白板还是原型制作软件。好的原型制作工具可以让您的工作更加高效,并实现最佳的视觉呈现,让客户和领导者满意。本文文章为大家精选了11款设计工具。总有一种您喜欢的工具。
4.
材料设计一直是近年来的流行趋势。它使网页更加丰富多彩,动画效果更加突出。Material Design 不仅在网页上有显着的提升,而且有助于推动设计行业的发展。这篇文章文章介绍了作者如何利用材料设计的概念来设计网站,并分享设计过程中遇到的所有资源。这些资源可以帮助您使用 Google 的材料设计快速进行设计。
5.
现在网页设计和APP设计更加注重用户体验,甚至已经成为每个设计师“谈”的概念。如何提升网站的用户体验,是每个设计师头疼的问题。本文由设计师 Nick Babich 撰写。文章 专注于如何通过用户体验的重要原则来设计一个优秀的设计。网站, 文章 从“用户旅程地图”到个人页面设计,还涵盖了设计的其他重要方面的介绍,例如移动考虑和测试。如果你想选一篇关于《网页设计百科全书》文章的文章,这篇文章值得一看。
6. /learnable-web-design/
网站的“易学”意味着用户在访问您的网站时可以快速提取和理解网站的内容信息。手机APP设计可以通过入门教程解决这个问题,但是网站不可能用冗长的教程来教用户如何使用。用户知道如何浏览您的网站,但我们的目的是让用户更舒适地使用网站。这篇文章解释了如何使用“易学”的原则来设计网站,涵盖最佳实践和设计技巧。
7.
人都是视觉动物,他们接收到的视觉信息比文字信息更容易在人们的脑海中留下深刻的印象。网站设计不仅要注重用户体验设计,还要有好的视觉设计。用户的第一印象很重要,所以要设计一个好的视觉效果网站,就必须了解视觉分层设计的原理。本文文章就是为大家提供最好的视觉层次设计原则和技巧,并附上实例,更好地为大家提供设计灵感。
8. /learn-web-development/
我们经常想知道:网页设计真的可以免代码吗?网页设计师需要学习代码知识吗?我的回答是,在真正实现无代码之前,你必须学习Web开发知识,但这并不意味着你需要成为一名Web开发人员。网页设计师与网页开发人员非常不同。网页设计师需要学习基本的开发知识,能够与前端无障碍沟通。本文完全是为第一次学习web开发的设计师准备的,是2018年最新的文章,教你如何成为初级web开发者。
9. /blog/post/website-mockup
网页设计必须离不开原型设计。原型设计可以帮助网页设计师更好地定义网站的最终模型。我们在做网站设计的时候经常需要模板。好的网站模板可以给设计师很好的设计灵感,可以直接应用到我们自己的设计中。本文为大家整理了12款优秀的网站设计模板。这些网站设计资源都是精心挑选的,值得一看。
10.
据调查,截至2018年6月,互联网上有4500万网站。但并不是网站的每一个网页设计都能让人开心,或者让人眼前一亮。真正能让人留下来欣赏的网站设计很少。本文为你列举了2018年的20个优秀网站设计,能给你一些设计灵感,非常值得学习。
11.
(这个文章是2017年写的,不过这些网络资源还是很有用的)
为了跟上设计的潮流,我想所有的网页设计师都会采集网页设计资源网站或博客网站。每天浏览这些网站,真的受益良多,值得花时间去做。这个文章为大家列出了80个免费的网页设计资源,包括网页设计灵感、色彩工具、免费图片资源、免费字体资源等等。
总结:
网页设计文章在网络上随处可见,这10个文章我认为是2018年上半年写的最好的十个文章,建议大家采集。
【首页菌终福利】获得Mockplus个人版限时体验!
Mockplus目前支持发布到iDoc,原型对接产品工作流程,增加了原型标注、评论、对比设计稿、全视图展示等功能。我们准备了个人版Mockplus供大家体验!数量有限,先到先得!
激活地址:(登录/注册后输入激活码)
另外,发布Mockplus原型到iDoc,还有更多惊喜等你带走!
查看全部
网站内容设计(2018年上半年最值得阅读的11款网页设计工具推荐
)
网页设计行业不断创造新设计和新产品。在这个过程中,很多设计师也愿意分享自己的经验。以下10篇文章是2018年上半年值得一读的最佳网页设计文章,包括2018年网页设计趋势、最佳网页设计、视觉分层设计等。
1.
设计师们每年都在追求最新的网页设计和趋势,生怕落后。所以几乎所有的网页设计博客都会在年初发布一篇关于今年最流行的网页设计文章的文章。从简约设计、响应式设计、卡片设计、动画效果设计等,每年都有不同的设计亮点,当然也会有相同的,比如简约设计和微动画设计。这个文章写了大约16个网页设计趋势,并附有例子。文章 值得网页设计师阅读。您还没有使用或实践过哪些网页设计技术?是的,你可以试试。

2.
无论是有多年经验的网页设计师还是新手网页设计师,他们都经常遇到许多困难。例如,随着各种网页设计工具的出现,人们别无选择。即使是最简单的上传图片和字体也有专门的书籍来解释它们。我们之前学到的设计技巧已经变得不适用甚至过时了。一些几年前还没有被认可的设计方法,现在已经成为“最佳设计实践”。我们一直在寻找新的设计,有时会让我们感到茫然。这篇文章文章讲述了为什么网页设计的飞速发展让设计师经常感到困惑,也讲述了网页设计如何再次变得简单。

3.
在网站原型制作阶段,大家都会用到原型制作工具。无论是笔和纸、白板还是原型制作软件。好的原型制作工具可以让您的工作更加高效,并实现最佳的视觉呈现,让客户和领导者满意。本文文章为大家精选了11款设计工具。总有一种您喜欢的工具。

4.
材料设计一直是近年来的流行趋势。它使网页更加丰富多彩,动画效果更加突出。Material Design 不仅在网页上有显着的提升,而且有助于推动设计行业的发展。这篇文章文章介绍了作者如何利用材料设计的概念来设计网站,并分享设计过程中遇到的所有资源。这些资源可以帮助您使用 Google 的材料设计快速进行设计。

5.
现在网页设计和APP设计更加注重用户体验,甚至已经成为每个设计师“谈”的概念。如何提升网站的用户体验,是每个设计师头疼的问题。本文由设计师 Nick Babich 撰写。文章 专注于如何通过用户体验的重要原则来设计一个优秀的设计。网站, 文章 从“用户旅程地图”到个人页面设计,还涵盖了设计的其他重要方面的介绍,例如移动考虑和测试。如果你想选一篇关于《网页设计百科全书》文章的文章,这篇文章值得一看。

6. /learnable-web-design/
网站的“易学”意味着用户在访问您的网站时可以快速提取和理解网站的内容信息。手机APP设计可以通过入门教程解决这个问题,但是网站不可能用冗长的教程来教用户如何使用。用户知道如何浏览您的网站,但我们的目的是让用户更舒适地使用网站。这篇文章解释了如何使用“易学”的原则来设计网站,涵盖最佳实践和设计技巧。

7.
人都是视觉动物,他们接收到的视觉信息比文字信息更容易在人们的脑海中留下深刻的印象。网站设计不仅要注重用户体验设计,还要有好的视觉设计。用户的第一印象很重要,所以要设计一个好的视觉效果网站,就必须了解视觉分层设计的原理。本文文章就是为大家提供最好的视觉层次设计原则和技巧,并附上实例,更好地为大家提供设计灵感。

8. /learn-web-development/
我们经常想知道:网页设计真的可以免代码吗?网页设计师需要学习代码知识吗?我的回答是,在真正实现无代码之前,你必须学习Web开发知识,但这并不意味着你需要成为一名Web开发人员。网页设计师与网页开发人员非常不同。网页设计师需要学习基本的开发知识,能够与前端无障碍沟通。本文完全是为第一次学习web开发的设计师准备的,是2018年最新的文章,教你如何成为初级web开发者。

9. /blog/post/website-mockup
网页设计必须离不开原型设计。原型设计可以帮助网页设计师更好地定义网站的最终模型。我们在做网站设计的时候经常需要模板。好的网站模板可以给设计师很好的设计灵感,可以直接应用到我们自己的设计中。本文为大家整理了12款优秀的网站设计模板。这些网站设计资源都是精心挑选的,值得一看。

10.
据调查,截至2018年6月,互联网上有4500万网站。但并不是网站的每一个网页设计都能让人开心,或者让人眼前一亮。真正能让人留下来欣赏的网站设计很少。本文为你列举了2018年的20个优秀网站设计,能给你一些设计灵感,非常值得学习。

11.
(这个文章是2017年写的,不过这些网络资源还是很有用的)
为了跟上设计的潮流,我想所有的网页设计师都会采集网页设计资源网站或博客网站。每天浏览这些网站,真的受益良多,值得花时间去做。这个文章为大家列出了80个免费的网页设计资源,包括网页设计灵感、色彩工具、免费图片资源、免费字体资源等等。
总结:
网页设计文章在网络上随处可见,这10个文章我认为是2018年上半年写的最好的十个文章,建议大家采集。
【首页菌终福利】获得Mockplus个人版限时体验!
Mockplus目前支持发布到iDoc,原型对接产品工作流程,增加了原型标注、评论、对比设计稿、全视图展示等功能。我们准备了个人版Mockplus供大家体验!数量有限,先到先得!
激活地址:(登录/注册后输入激活码)
另外,发布Mockplus原型到iDoc,还有更多惊喜等你带走!

网站内容设计(濮阳网站建设:如何设计好网站页脚?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-04 09:06
网站 首页包括页面头部、页面主题和页面页脚。这三部分一起构成了整个页面。可见网站的footer也是网站的重要组成部分。不过最近在看别人的网站的时候,发现了很多问题,就是footer设计的很粗心,甚至很多人都急着处理网站的footer 因此,在设计网站页脚时,需要慎重,这样既给网站优化带来好处,也为网站的整体美感加分。接下来,濮阳网站建设将谈一谈如何设计网站页脚。
1、页脚设计简单实用
在页脚的颜色和使用上尽量选择比较流行的颜色。这很容易被用户接受。此外,还需要进行文字和图像设计。 网站 不要搞那种虚伪不虚伪的既有风格,图片也讲究简洁实用。此外,页脚链接保持正确和可点击,页脚的内容承载了很多重要的信息。因此,我们需要在设计页脚内容的过程中保持页脚和网站的相关性。
2、页脚要写什么
对于企业网站和商场网站乃至国内主流网站,页脚甚至会出现企业信息和网站信息,如版权信息、联系我们等。这些信息都是告诉网站主要人员,还有网站和公司整体团队信息。
3、网站页脚底部链接
我们会在网站页脚添加联系方式、友情链接、服务等信息,或在网站页脚添加网站导航结构和内容页链接。这种划分列和行的形式很容易被搜索引擎蜘蛛和用户看到。
4、使用图形元素
我们公司在页脚底部使用图形元素。添加图形元素,让用户更容易看到与其他公司的合作,在一定程度上给用户一种信任感。
5、注意内容的可读性
页脚的内容不如网站的主题部分。页脚的内容只收录一小部分信息,这种信息不是很重要,但确实是必要的。我们在设计网站页脚的内容时,需要让内容具有可读性。此外,页脚内容的文本元素和背景颜色需要与 网站 主题部分区分开来。这样做的好处是网站页脚和网站主题部分形成鲜明对比。 .
6、网站页脚不是狗尾巴。
网站页脚底部虽然与主题内容有区别,但需要符合网站的整体风格。这样,颜色和样式以及图形页脚都需要过渡。确保 网站 整体看起来是无缝的。
7、不要使用链接下划线
网站 向页脚添加链接时,不要使用带下划线的页脚链接。我们需要给页脚一个干净整洁的页脚,其中收录很多链接。
8、考虑做子导航
子页脚非常适合放置一些额外的层次,增加页脚的空间,添加网站链接使页脚的子导航,页脚导航的层次提供了一定的深度,易于浏览和点击。
页脚是设计的重要组成部分,它可以帮助你的网站传达很多信息。在处理这些内容时,你需要确保内容被用户认可,而不是节省页脚空间,随意设计。更多网站优化。
原文链接: 查看全部
网站内容设计(濮阳网站建设:如何设计好网站页脚?(图))
网站 首页包括页面头部、页面主题和页面页脚。这三部分一起构成了整个页面。可见网站的footer也是网站的重要组成部分。不过最近在看别人的网站的时候,发现了很多问题,就是footer设计的很粗心,甚至很多人都急着处理网站的footer 因此,在设计网站页脚时,需要慎重,这样既给网站优化带来好处,也为网站的整体美感加分。接下来,濮阳网站建设将谈一谈如何设计网站页脚。
1、页脚设计简单实用

在页脚的颜色和使用上尽量选择比较流行的颜色。这很容易被用户接受。此外,还需要进行文字和图像设计。 网站 不要搞那种虚伪不虚伪的既有风格,图片也讲究简洁实用。此外,页脚链接保持正确和可点击,页脚的内容承载了很多重要的信息。因此,我们需要在设计页脚内容的过程中保持页脚和网站的相关性。
2、页脚要写什么

对于企业网站和商场网站乃至国内主流网站,页脚甚至会出现企业信息和网站信息,如版权信息、联系我们等。这些信息都是告诉网站主要人员,还有网站和公司整体团队信息。
3、网站页脚底部链接

我们会在网站页脚添加联系方式、友情链接、服务等信息,或在网站页脚添加网站导航结构和内容页链接。这种划分列和行的形式很容易被搜索引擎蜘蛛和用户看到。
4、使用图形元素

我们公司在页脚底部使用图形元素。添加图形元素,让用户更容易看到与其他公司的合作,在一定程度上给用户一种信任感。
5、注意内容的可读性

页脚的内容不如网站的主题部分。页脚的内容只收录一小部分信息,这种信息不是很重要,但确实是必要的。我们在设计网站页脚的内容时,需要让内容具有可读性。此外,页脚内容的文本元素和背景颜色需要与 网站 主题部分区分开来。这样做的好处是网站页脚和网站主题部分形成鲜明对比。 .
6、网站页脚不是狗尾巴。

网站页脚底部虽然与主题内容有区别,但需要符合网站的整体风格。这样,颜色和样式以及图形页脚都需要过渡。确保 网站 整体看起来是无缝的。
7、不要使用链接下划线

网站 向页脚添加链接时,不要使用带下划线的页脚链接。我们需要给页脚一个干净整洁的页脚,其中收录很多链接。
8、考虑做子导航

子页脚非常适合放置一些额外的层次,增加页脚的空间,添加网站链接使页脚的子导航,页脚导航的层次提供了一定的深度,易于浏览和点击。
页脚是设计的重要组成部分,它可以帮助你的网站传达很多信息。在处理这些内容时,你需要确保内容被用户认可,而不是节省页脚空间,随意设计。更多网站优化。
原文链接:
网站内容设计(这是设计的web可用性的三大定律,别让我思考 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2021-12-31 13:12
)
第一本书的名字是“不要让我思考”。起初我觉得这个名字很奇怪,但后来我意识到这是设计“不要让我思考”的网络可用性三大定律之一,即如果你做不到让一个页面自我解释一下,那么至少让他自己解释一下,不要让人看的一头雾水。
这本书出版的很早,很多例子也很原创,但是原理和规则已经过时了。
这一次,让我们谈谈其中的一章:
我们如何使用网络
扫一扫,心满意足,勉强应付
我们设计的网站与用户使用网站的方式有很大不同。在我们设计的时候,我们会认为用户会盯着每个网页,仔细阅读我们精心制作的文字,了解我们组织页面的方式,然后权衡他们的替代目标,然后再决定点击那个链接,但大多数时间,如果我们幸运的话,他们实际上做的是浏览每个页面并扫描一些文本,单击他们感兴趣或可能与他们正在寻找的内容相匹配的第一个链接。
通常,他们不会阅读页面上的大部分内容。
我们精心设计的文字布局在用户眼中更像是一块“以每小时100公里的速度掠过的广告牌”。
这意味着在设计网页时,我们设想的是一个更理性、更专注的用户。当我们假设每个人都像我们一样使用 Internet 时,情况确实如此。和其他人一样,我们经常以比现实更有序、更理性的方式违反纪律。
如果您详细设计了一个有效的网页,您必须开始接受有关网络使用的三个事实。
第一:我们不是在阅读,而是在扫描。
第二:我们不做最好的选择,而是满意。
第三:我们不去追根究底,只是勉强应付。
第一:我们不是在阅读,而是在扫描
在使用网络时,人们花很少的时间阅读大部分网页。事实上,他们只是扫一扫,匆匆跳过一个网页,寻找吸引他们注意力的文字或图片。
但并不是所有的网页都是这样。基于内容的网页不是,例如新闻故事和论坛内容页面。
为什么我们总是着急跳过网站?
l 我们总是很忙。在大多数情况下,我们使用网络来节省时间。我们没有时间阅读不必要的内容,就像鲨鱼一样,我们必须一直移动,否则我们会死。
l 我们知道我们不必阅读所有内容。在大多数页面上,我们实际上只对其中的一小部分感兴趣。我们只寻找我们感兴趣或与我们的工作相关的内容。我们不关心其余的内容。跳过是我们查找相关内容的方式。
l 我们擅长扫描。生活中,我们一直在扫描街道上的报纸、书籍和广告牌,以找出我们感兴趣的东西。我们知道这样做是没有问题的。
第二:我们不做最好的选择,而是满意。
在重新设计时,我们通常假设用户只是浏览整个页面,考虑所有选项,然后选择最好的一个。
但是,在十七应用中,用户在观看网页时,不会选择最佳选项,而是选择合理的选项。这就是满足策略(经济学家赫伯特·西蒙在《人类模型:社会与理性》(Human Models:socialization andrational),(满足与满足的组合)),一旦找到链接,似乎我们可以跳到我们想去的地方,也就是我们会点击它的绝佳机会。
为什么网络用户不寻找最佳选择?
l 我们总是很忙。很难找到最佳策略,而且需要很长时间。一个令人满意的策略更有效。
l 如果你猜错了,不会有严重的后果。与灭火不同的是,在网站 上做出错误的选择通常会导致多次单击后退按钮。这也是一个令人满意的策略,成为一个有效的策略。
当然,这是在页面加载速度快的假设下。如果页面加载速度慢,我们会更加谨慎地选择——这也是大多数网络用户不喜欢页面太慢的众多原因之一。
l 称重选择不会增加我们的机会。在设计不佳的网站中,花费精力做出最佳选择是没有用的。最好检查你猜到的第一页,如果它不起作用就返回。
l 猜测更有趣。猜测不会像仔细测量那么累,如果你猜对了,它会更快。他还带来了一个机会的因素——偶然看到一些意想不到的好东西的可能性,这种可能性让人高兴。
当然。并不是所有用户在点击之前都不会测量。这取决于他们心中的计划,时间有多紧迫,以及他们对这个网站的信心。
第三:我们不是底线,而是勉强应付。
只要我们做一些可用性测试(无论测试是网站,软件还是家用电器),我们会发现一个明显的东西,那就是在很大程度上人们一直在使用这些东西,但并不了解它们它们是如何工作的,甚至对它们的工作方式有完全错误的理解。
不管技术如何,很少有人会花时间阅读手册。
相反,我们不情愿地冲上前去,编造我们自己模棱两可的故事来解释我们做了什么以及为什么这样做。
就像《乞丐王子》结尾的那一幕,真王子发现自己不在的时候,长得一模一样的假王子会拿着大英帝国国玺,压核桃(这个更合适,是的。对他来说,国玺不就是一块又大又重的金属)
事实上,这就是我们完成任务的方式。我看到很多人没有按照设计者的意图使用互联网和软件,但他们使用得很好。
勉强应对不仅限于初学者。记笔记的技术人员在理解事物的运作方式时也会有这种惊人的误解。
为什么会这样?
l 这对我们来说并不重要。对于我们大多数人来说,是否了解事物背后的工作机制并不重要,只要能正常使用即可。这不是智力低下的表现,但我们不在乎。简而言之,他对我们来说没有那么重要。
l 如果我们发现某些东西有效,我们会继续使用它。一旦我们发现可以使用某些东西(无论它有多困难),我们就不太可能找到更好的方法。如果我们不小心找到了更好的方法,我们会切换到这个更好的方法,但很少会主动需要寻找更好的方法。
所以我觉得在设计网站的时候应该考虑到这些因素,才能设计出更好的交互效果。网站 的可用性更高。
投稿邮箱:(接受后发51RGB教程)
想结识志同道合的朋友,一起学习网络
加入我们的学习QQ群190166743
丰富的学习资源,周一至周四免费直播公开课
查看全部
网站内容设计(这是设计的web可用性的三大定律,别让我思考
)
第一本书的名字是“不要让我思考”。起初我觉得这个名字很奇怪,但后来我意识到这是设计“不要让我思考”的网络可用性三大定律之一,即如果你做不到让一个页面自我解释一下,那么至少让他自己解释一下,不要让人看的一头雾水。
这本书出版的很早,很多例子也很原创,但是原理和规则已经过时了。
这一次,让我们谈谈其中的一章:
我们如何使用网络
扫一扫,心满意足,勉强应付
我们设计的网站与用户使用网站的方式有很大不同。在我们设计的时候,我们会认为用户会盯着每个网页,仔细阅读我们精心制作的文字,了解我们组织页面的方式,然后权衡他们的替代目标,然后再决定点击那个链接,但大多数时间,如果我们幸运的话,他们实际上做的是浏览每个页面并扫描一些文本,单击他们感兴趣或可能与他们正在寻找的内容相匹配的第一个链接。
通常,他们不会阅读页面上的大部分内容。
我们精心设计的文字布局在用户眼中更像是一块“以每小时100公里的速度掠过的广告牌”。
这意味着在设计网页时,我们设想的是一个更理性、更专注的用户。当我们假设每个人都像我们一样使用 Internet 时,情况确实如此。和其他人一样,我们经常以比现实更有序、更理性的方式违反纪律。
如果您详细设计了一个有效的网页,您必须开始接受有关网络使用的三个事实。
第一:我们不是在阅读,而是在扫描。
第二:我们不做最好的选择,而是满意。
第三:我们不去追根究底,只是勉强应付。
第一:我们不是在阅读,而是在扫描
在使用网络时,人们花很少的时间阅读大部分网页。事实上,他们只是扫一扫,匆匆跳过一个网页,寻找吸引他们注意力的文字或图片。
但并不是所有的网页都是这样。基于内容的网页不是,例如新闻故事和论坛内容页面。
为什么我们总是着急跳过网站?
l 我们总是很忙。在大多数情况下,我们使用网络来节省时间。我们没有时间阅读不必要的内容,就像鲨鱼一样,我们必须一直移动,否则我们会死。
l 我们知道我们不必阅读所有内容。在大多数页面上,我们实际上只对其中的一小部分感兴趣。我们只寻找我们感兴趣或与我们的工作相关的内容。我们不关心其余的内容。跳过是我们查找相关内容的方式。
l 我们擅长扫描。生活中,我们一直在扫描街道上的报纸、书籍和广告牌,以找出我们感兴趣的东西。我们知道这样做是没有问题的。
第二:我们不做最好的选择,而是满意。
在重新设计时,我们通常假设用户只是浏览整个页面,考虑所有选项,然后选择最好的一个。
但是,在十七应用中,用户在观看网页时,不会选择最佳选项,而是选择合理的选项。这就是满足策略(经济学家赫伯特·西蒙在《人类模型:社会与理性》(Human Models:socialization andrational),(满足与满足的组合)),一旦找到链接,似乎我们可以跳到我们想去的地方,也就是我们会点击它的绝佳机会。
为什么网络用户不寻找最佳选择?
l 我们总是很忙。很难找到最佳策略,而且需要很长时间。一个令人满意的策略更有效。
l 如果你猜错了,不会有严重的后果。与灭火不同的是,在网站 上做出错误的选择通常会导致多次单击后退按钮。这也是一个令人满意的策略,成为一个有效的策略。
当然,这是在页面加载速度快的假设下。如果页面加载速度慢,我们会更加谨慎地选择——这也是大多数网络用户不喜欢页面太慢的众多原因之一。
l 称重选择不会增加我们的机会。在设计不佳的网站中,花费精力做出最佳选择是没有用的。最好检查你猜到的第一页,如果它不起作用就返回。
l 猜测更有趣。猜测不会像仔细测量那么累,如果你猜对了,它会更快。他还带来了一个机会的因素——偶然看到一些意想不到的好东西的可能性,这种可能性让人高兴。
当然。并不是所有用户在点击之前都不会测量。这取决于他们心中的计划,时间有多紧迫,以及他们对这个网站的信心。
第三:我们不是底线,而是勉强应付。
只要我们做一些可用性测试(无论测试是网站,软件还是家用电器),我们会发现一个明显的东西,那就是在很大程度上人们一直在使用这些东西,但并不了解它们它们是如何工作的,甚至对它们的工作方式有完全错误的理解。
不管技术如何,很少有人会花时间阅读手册。
相反,我们不情愿地冲上前去,编造我们自己模棱两可的故事来解释我们做了什么以及为什么这样做。
就像《乞丐王子》结尾的那一幕,真王子发现自己不在的时候,长得一模一样的假王子会拿着大英帝国国玺,压核桃(这个更合适,是的。对他来说,国玺不就是一块又大又重的金属)
事实上,这就是我们完成任务的方式。我看到很多人没有按照设计者的意图使用互联网和软件,但他们使用得很好。
勉强应对不仅限于初学者。记笔记的技术人员在理解事物的运作方式时也会有这种惊人的误解。
为什么会这样?
l 这对我们来说并不重要。对于我们大多数人来说,是否了解事物背后的工作机制并不重要,只要能正常使用即可。这不是智力低下的表现,但我们不在乎。简而言之,他对我们来说没有那么重要。
l 如果我们发现某些东西有效,我们会继续使用它。一旦我们发现可以使用某些东西(无论它有多困难),我们就不太可能找到更好的方法。如果我们不小心找到了更好的方法,我们会切换到这个更好的方法,但很少会主动需要寻找更好的方法。
所以我觉得在设计网站的时候应该考虑到这些因素,才能设计出更好的交互效果。网站 的可用性更高。
投稿邮箱:(接受后发51RGB教程)
想结识志同道合的朋友,一起学习网络
加入我们的学习QQ群190166743
丰富的学习资源,周一至周四免费直播公开课
网站内容设计(准备建站资料没有任何资料的话,你不能急着上线)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-31 13:09
网站主要由域名、空间、网页、源程序组成,这些都是网站正常运行所必不可少的。虽然#网站设计#形式多种多样,网站的内容也千差万别,但都遵循一个基本的网站设计流程,即准备材料和策划、设计、开发、发布和维护。
准备站点信息
没有任何资料,我不知道如何开始,如何设计框架布局,以及使用什么样式的网站页面。这些都需要客户提供网站内容(公司简介、企业文化、办公环境、文字、图片、视频)。客户应对这些材料做好充分的准备。虽然网站施工材料可以随时提供,但自然会缩短网站施工的完成时间,否则时间会有所延误。
开始设计渲染
设计师与客户就客户的具体需求进行沟通,在获得相关网站施工材料后,打算开始设计和布局网站页面。一般网站是先设计主页。客户端确定主页的整体风格后,根据主页的风格制作内容页,做到风格统一,设计协调。效果图需要客户反复确认,双方需要慢慢沟通协商,不断修改,直到客户满意。这个时间很难估计。
网页剪裁
客户看到的只是渲染图,最后才会将动态数据页面展示给用户。网站 效果图确定后,前端网页设计师裁剪平面,效果图裁剪成小图。然后通过Div、Css、JavaScript还原原创渲染制作网页,包括一些动态特效和变化效果。此外,网站 浏览器兼容性问题也将得到解决。
后端程序开发
网站 需要一个管理系统,方便后期维护管理,可以随时管理后台数据的增删改查。前端工作完成后,程序员根据前端显示的效果在后端开发相应的程序功能,将页面内容与数据库连接起来。这个过程非常复杂,需要一定的时间。
后期测试
网站 开发完成后不能急于上线。测试人员需要对网站进行综合测试,从每一列的链接进入,查看是否有错误链接,或者是否打不开,测试每一列的呈现效果是否满足用户的需求。 查看全部
网站内容设计(准备建站资料没有任何资料的话,你不能急着上线)
网站主要由域名、空间、网页、源程序组成,这些都是网站正常运行所必不可少的。虽然#网站设计#形式多种多样,网站的内容也千差万别,但都遵循一个基本的网站设计流程,即准备材料和策划、设计、开发、发布和维护。
准备站点信息
没有任何资料,我不知道如何开始,如何设计框架布局,以及使用什么样式的网站页面。这些都需要客户提供网站内容(公司简介、企业文化、办公环境、文字、图片、视频)。客户应对这些材料做好充分的准备。虽然网站施工材料可以随时提供,但自然会缩短网站施工的完成时间,否则时间会有所延误。
开始设计渲染
设计师与客户就客户的具体需求进行沟通,在获得相关网站施工材料后,打算开始设计和布局网站页面。一般网站是先设计主页。客户端确定主页的整体风格后,根据主页的风格制作内容页,做到风格统一,设计协调。效果图需要客户反复确认,双方需要慢慢沟通协商,不断修改,直到客户满意。这个时间很难估计。
网页剪裁
客户看到的只是渲染图,最后才会将动态数据页面展示给用户。网站 效果图确定后,前端网页设计师裁剪平面,效果图裁剪成小图。然后通过Div、Css、JavaScript还原原创渲染制作网页,包括一些动态特效和变化效果。此外,网站 浏览器兼容性问题也将得到解决。
后端程序开发
网站 需要一个管理系统,方便后期维护管理,可以随时管理后台数据的增删改查。前端工作完成后,程序员根据前端显示的效果在后端开发相应的程序功能,将页面内容与数据库连接起来。这个过程非常复杂,需要一定的时间。
后期测试
网站 开发完成后不能急于上线。测试人员需要对网站进行综合测试,从每一列的链接进入,查看是否有错误链接,或者是否打不开,测试每一列的呈现效果是否满足用户的需求。
网站内容设计(大部分企业初期建网时对公司网站设计并没有深刻的认识)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-28 17:13
大多数公司在刚开始建网的时候,对公司的网站设计并没有很深入的了解,尤其是中小企业。再加上设计公司的鱼龙混杂,因此,网站在企业运营中的作用并不明显。当然,网站建设是一个不断完善的过程。那么,企业在网站更新过程中应该注意哪些因素,才能让网站发挥更大的作用呢?
1、网页设计-网站内容
浏览互联网,我们会发现大多数中小企业网站都倾向于分为相同的栏目:公司简介、产品/服务介绍、联系方式等。版面设计基本分为上下栏目,左右栏目,等。用富有企业特色的图形或文字装饰网站。网站设计没有个性。这样的网站没有达到预期的效果也就不足为奇了。这似乎已经成为一种模式。设计公司可以以此为模板,应用于大多数企业网站。这是相对不重要的。网站的内容安排更为重要。例如:当网站介绍产品或服务时,是从客户的角度介绍的吗?客户会关心哪些内容?产品或服务的推出能在多大程度上打消客户的疑虑?网站内容是否有亲和力,能否快速拉近与客户的距离?我们说,企业建网站,除了宣传和展示自己,更重要的是如何给企业带来利润。通过网站,更多的潜在客户可以成为真正的客户!因此,设计中心建议计划重建网站的公司仔细考虑网站内容的安排。同时,您有权咨询设计公司。他们有义务解释您的各种问题并协助您重新规划网站。
2、设计网站-技术问题
首先需要说明的是,我们不鼓励企业增加网站的技术含量。其实最重要的是所使用的技术在多大程度上达到了预期的功能,或者说需要什么样的技术才能让网站的功能更加经济实惠。在我们与企业的接触中,经常会遇到这样的情况:网站采用了先进的技术,当然投入了大量资金,但实际上实现的功能可以通过其他方式以极低的投入实现。!但企业并不了解这些。我们不需要讨论网站设计公司的质量。我们要说明的是,企业在网站建设中要尽可能多地了解信息,多做比较,并仔细审查他们提交的网站设计计划。在这里,设计中心提醒您,网站建设其实不是一件简单的工作。如何从企业的角度规划建设一个实用的网站,投资与网站功能相匹配的技术,需要你和设计公司或专业的人员仔细讨论。
3、网页设计-设计问题
应该说,设计问题是目前国内网站存在的最普遍的问题。体现在网站结构、色彩运用、栏目划分等方面。版面设计基本分为上下栏目、左右栏目等。网站不使用富有企业特色的图形或文字进行装修,网站设计没有个性。因此,在重新设计网站时,谨慎选择具有设计实力的公司对您来说是一项非常重要的工作。
4、网站设计交互问题
您的网站是否实现了与客户的交互,在多大程度上实现了这一功能,值得您仔细考虑。在我们接触的客户中,有的客户甚至抱怨他的邮箱还没有收到邮件!经过我们检查,是因为网站留言板信息提交的设置有问题!当然,这种交互还是很初级的。在更高的层次上,您可以建立自己的论坛,立即回答客户的问题并采集
客户信息。随着当前网络服务成本的下降,您还可以建立自己的数据库,如客户信息库、产品管理库等,通过后台管理系统,自动更新网站!新产品也可以立即发布到网站上。这些功能是企业网站更新中最重要的内容,也是网站真正能发挥作用的关键所在! 查看全部
网站内容设计(大部分企业初期建网时对公司网站设计并没有深刻的认识)
大多数公司在刚开始建网的时候,对公司的网站设计并没有很深入的了解,尤其是中小企业。再加上设计公司的鱼龙混杂,因此,网站在企业运营中的作用并不明显。当然,网站建设是一个不断完善的过程。那么,企业在网站更新过程中应该注意哪些因素,才能让网站发挥更大的作用呢?
1、网页设计-网站内容
浏览互联网,我们会发现大多数中小企业网站都倾向于分为相同的栏目:公司简介、产品/服务介绍、联系方式等。版面设计基本分为上下栏目,左右栏目,等。用富有企业特色的图形或文字装饰网站。网站设计没有个性。这样的网站没有达到预期的效果也就不足为奇了。这似乎已经成为一种模式。设计公司可以以此为模板,应用于大多数企业网站。这是相对不重要的。网站的内容安排更为重要。例如:当网站介绍产品或服务时,是从客户的角度介绍的吗?客户会关心哪些内容?产品或服务的推出能在多大程度上打消客户的疑虑?网站内容是否有亲和力,能否快速拉近与客户的距离?我们说,企业建网站,除了宣传和展示自己,更重要的是如何给企业带来利润。通过网站,更多的潜在客户可以成为真正的客户!因此,设计中心建议计划重建网站的公司仔细考虑网站内容的安排。同时,您有权咨询设计公司。他们有义务解释您的各种问题并协助您重新规划网站。
2、设计网站-技术问题
首先需要说明的是,我们不鼓励企业增加网站的技术含量。其实最重要的是所使用的技术在多大程度上达到了预期的功能,或者说需要什么样的技术才能让网站的功能更加经济实惠。在我们与企业的接触中,经常会遇到这样的情况:网站采用了先进的技术,当然投入了大量资金,但实际上实现的功能可以通过其他方式以极低的投入实现。!但企业并不了解这些。我们不需要讨论网站设计公司的质量。我们要说明的是,企业在网站建设中要尽可能多地了解信息,多做比较,并仔细审查他们提交的网站设计计划。在这里,设计中心提醒您,网站建设其实不是一件简单的工作。如何从企业的角度规划建设一个实用的网站,投资与网站功能相匹配的技术,需要你和设计公司或专业的人员仔细讨论。

3、网页设计-设计问题
应该说,设计问题是目前国内网站存在的最普遍的问题。体现在网站结构、色彩运用、栏目划分等方面。版面设计基本分为上下栏目、左右栏目等。网站不使用富有企业特色的图形或文字进行装修,网站设计没有个性。因此,在重新设计网站时,谨慎选择具有设计实力的公司对您来说是一项非常重要的工作。
4、网站设计交互问题
您的网站是否实现了与客户的交互,在多大程度上实现了这一功能,值得您仔细考虑。在我们接触的客户中,有的客户甚至抱怨他的邮箱还没有收到邮件!经过我们检查,是因为网站留言板信息提交的设置有问题!当然,这种交互还是很初级的。在更高的层次上,您可以建立自己的论坛,立即回答客户的问题并采集
客户信息。随着当前网络服务成本的下降,您还可以建立自己的数据库,如客户信息库、产品管理库等,通过后台管理系统,自动更新网站!新产品也可以立即发布到网站上。这些功能是企业网站更新中最重要的内容,也是网站真正能发挥作用的关键所在!
网站内容设计(网站制作和网站维护工作外判的几种方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-27 07:02
很多人认为网站制作只需要做好网页设计或者网页制作。因此,最重要的是找到一款好的网页编辑软件。事实上,网站制作更像是一项日常的网络管理工作。
互联网已经发展了 20 多年。如今,不仅大型企业拥有自己的网站,几乎所有的中小企业都会建立自己的网站,并有专门的人员从事网站的制作和日常维护。然而,许多中小企业发现维护自己的网站已逐渐成为一个棘手的问题。特别是当新技术或新趋势出现时。例如:社交媒体的流行促使需要在网站的内容页面上添加“喜欢”书签。还例如:移动设备的普及促进了对响应式布局的需求。
一些中小企业可能仍然认为需要内部IT人员来确保网站的稳定性和定期更新。然而,IT人员的固定费用非常昂贵,更何况你不能依靠一个人。外包网站制作和网站维护似乎是一个解决方案。但是,每次更新的请求都可能触发外包商的报价,交易成本高昂。有时,小型企业会感到被外包商锁定。不仅收费高、时间长,服务质量也未必尽善尽美。
创新压低价格
如果有人告诉您某个供应商的网站可以做得比其他供应商更好、更便宜、更快,那么他很可能是在骗您。因为网站制作是一个完全开放且竞争激烈的市场。市场竞争或多或少地将价格推到了同一水平。各个供应商之间的价格差异实际上是预期工作量的差异。但如果某个供应商采用创新方法解决问题,很可能会带动价格远低于市场平均水平。示例:使用 Adobe Dreamweaver 设计网站和部署网站内容管理系统 (WCMS) 建立网站之间,由于固有的技术差异,价格会相差很大。
网站内容管理系统是一个提供网站制作、协作和管理工具的软件系统。它旨在让对 Web 编程语言或 HTML 超文本标记语言不太了解(但可以掌握传统文字处理技能)的用户使用。相对容易地创建和管理网站内容。网站内容管理系统提供协同编辑平台,为用户提供多作者编辑、参与、文件管理、输出等功能。大多数 Web 内容管理系统使用内容库或数据库来存储系统所需的 Web 内容、元数据和其他信息资产。内置的布局展示层(Presentation Layer)使用一组网站模板(Template)来系统地向访问者展示网站内容。大多数系统使用服务器端缓存 (Cache) 来提高性能,这在 Web 内容不经常更改时效果最佳。系统管理通常是通过网络浏览器浏览器完成的。一个好的网站内容管理系统允许非技术用户通过一点培训来修改网站。Web 内容管理系统通常需要系统管理员和/或网站开发人员来设置和添加新功能,但日常网站维护工具主要由非 IT 技术人员负责。
了解成本结构-信息不对称
制作网站或网页设计的成本有时是非常主观的。客户通常认为供应商的报价太高。另一方面,供应商可能认为客户愿意支付的费用太少。交易的成功将取决于双方能否缩小价格差距。由于供应商付出的努力不同,使用完全外包的网页设计或 DIY 方法的成本会有很大差异。
开发网站的传统方法是为网页设计创建解决方案。与标准产品(例如 iPhone)不同,没有两个网站的网页设计具有相同的内容或结构。从开发者的角度来看,网页设计和开发的很大一部分成本涉及讨论和采集
用户需求,并根据客户要求来回修复和修改网页设计,直到用户接受为止。用户的需求发生了变化,之前的很多网页设计工作都变得毫无用处,需要重新做。开发商为了保护自己,往往会开出更高的价格,做好最坏的打算(比如遇到非常挑剔的客户)。事实上,大多数客户都是合理的,他们愿意为更多的工作付出更多。
所以,如果双方都想做得更好(开发商不亏本,用户不多收费)。双方应从网页设计入手,尽可能明确用户需求。尽量减少冗长的用户需求采集
和讨论会议,避免重新工作的可能性。因此,可以缩小双方之间预期价格的差距。
网页内容管理系统(WCMS)是解决上述网页设计问题的一种新方法。这是因为开发者将专注于技术设置,而用户将负责配置内容。对用户需求的误解被最小化。
利用 Web 内容管理系统模板
聘请专业设计师使用可重复使用的模板定制网站或网页设计的价格会有很大差异。一个专业的网页设计确实值很多钱,但并不是所有的用户都能负担得起聘请专业设计师的费用。但是,如果一个专业的网页设计可以被多个客户重复使用,那么每个客户的成本就会大大降低。这就是网页设计模板发挥作用的原因。
以 WCMS 为例。模板由来自世界各地的专业设计师设计。作为用户,您可以根据模板的质量、他人的评价、现有用户的数量等来选择您需要的模板。一个完全开放竞争的模板市场,会把坏模板赶走,最终只留下质量最好的模板。
WordPress 网页内容管理系统
例如,使用WordPress网页内容管理系统加上专业的模板和第三方插件制作网站,可以轻松实现以下功能:
· 支持幻灯片,如 Nivo 或 3D 幻灯片。您可以轻松地使用照片来创建您的宣传幻灯片,而无需聘请专家或程序员。
· 您可以选择具有颜色、图案或图像配置的背景网站。
· 您可以选择框架布局或功能区布局。
· 支持拖放界面配置菜单。
· 支持可配置的标头。例如:添加公司标志、菜单和小部件等。
· 支持可配置的页脚。例如:添加版权声明或子菜单。
· 支持可配置的页脚区域以整合推特、脸书等。
· 侧边栏区域(sidebar)可选配置,支持支持组件,如自定义菜单、联系表单、最近发帖等。
· 无限数量的页面和帖子
· 自动输入面包屑导航标志
· 编辑网页内容,支持格式化文本、视频、音频、谷歌地图等。
· 支持层叠样式表(CSS),方便网页格式保持一致性。
· 支持社交媒体书签插件,方便分享网页/帖子内容。
· 集成谷歌分析
· 支持多语言切换,多语言内容搜索。
· 通过第三方插件支持扩展功能。
·支持SEO友好的URL。
· 用浏览器连接管理控制台,无需在PC上安装任何软件,支持多用户编辑。
· 支持用户角色管理(管理员、作者、编辑、访客)
· 版本控制、版本内容对比等。
· 支持发布内容的审批机制
· 通过分类和标签支持内容分类。 查看全部
网站内容设计(网站制作和网站维护工作外判的几种方法)
很多人认为网站制作只需要做好网页设计或者网页制作。因此,最重要的是找到一款好的网页编辑软件。事实上,网站制作更像是一项日常的网络管理工作。
互联网已经发展了 20 多年。如今,不仅大型企业拥有自己的网站,几乎所有的中小企业都会建立自己的网站,并有专门的人员从事网站的制作和日常维护。然而,许多中小企业发现维护自己的网站已逐渐成为一个棘手的问题。特别是当新技术或新趋势出现时。例如:社交媒体的流行促使需要在网站的内容页面上添加“喜欢”书签。还例如:移动设备的普及促进了对响应式布局的需求。
一些中小企业可能仍然认为需要内部IT人员来确保网站的稳定性和定期更新。然而,IT人员的固定费用非常昂贵,更何况你不能依靠一个人。外包网站制作和网站维护似乎是一个解决方案。但是,每次更新的请求都可能触发外包商的报价,交易成本高昂。有时,小型企业会感到被外包商锁定。不仅收费高、时间长,服务质量也未必尽善尽美。
创新压低价格
如果有人告诉您某个供应商的网站可以做得比其他供应商更好、更便宜、更快,那么他很可能是在骗您。因为网站制作是一个完全开放且竞争激烈的市场。市场竞争或多或少地将价格推到了同一水平。各个供应商之间的价格差异实际上是预期工作量的差异。但如果某个供应商采用创新方法解决问题,很可能会带动价格远低于市场平均水平。示例:使用 Adobe Dreamweaver 设计网站和部署网站内容管理系统 (WCMS) 建立网站之间,由于固有的技术差异,价格会相差很大。
网站内容管理系统是一个提供网站制作、协作和管理工具的软件系统。它旨在让对 Web 编程语言或 HTML 超文本标记语言不太了解(但可以掌握传统文字处理技能)的用户使用。相对容易地创建和管理网站内容。网站内容管理系统提供协同编辑平台,为用户提供多作者编辑、参与、文件管理、输出等功能。大多数 Web 内容管理系统使用内容库或数据库来存储系统所需的 Web 内容、元数据和其他信息资产。内置的布局展示层(Presentation Layer)使用一组网站模板(Template)来系统地向访问者展示网站内容。大多数系统使用服务器端缓存 (Cache) 来提高性能,这在 Web 内容不经常更改时效果最佳。系统管理通常是通过网络浏览器浏览器完成的。一个好的网站内容管理系统允许非技术用户通过一点培训来修改网站。Web 内容管理系统通常需要系统管理员和/或网站开发人员来设置和添加新功能,但日常网站维护工具主要由非 IT 技术人员负责。
了解成本结构-信息不对称
制作网站或网页设计的成本有时是非常主观的。客户通常认为供应商的报价太高。另一方面,供应商可能认为客户愿意支付的费用太少。交易的成功将取决于双方能否缩小价格差距。由于供应商付出的努力不同,使用完全外包的网页设计或 DIY 方法的成本会有很大差异。
开发网站的传统方法是为网页设计创建解决方案。与标准产品(例如 iPhone)不同,没有两个网站的网页设计具有相同的内容或结构。从开发者的角度来看,网页设计和开发的很大一部分成本涉及讨论和采集
用户需求,并根据客户要求来回修复和修改网页设计,直到用户接受为止。用户的需求发生了变化,之前的很多网页设计工作都变得毫无用处,需要重新做。开发商为了保护自己,往往会开出更高的价格,做好最坏的打算(比如遇到非常挑剔的客户)。事实上,大多数客户都是合理的,他们愿意为更多的工作付出更多。
所以,如果双方都想做得更好(开发商不亏本,用户不多收费)。双方应从网页设计入手,尽可能明确用户需求。尽量减少冗长的用户需求采集
和讨论会议,避免重新工作的可能性。因此,可以缩小双方之间预期价格的差距。
网页内容管理系统(WCMS)是解决上述网页设计问题的一种新方法。这是因为开发者将专注于技术设置,而用户将负责配置内容。对用户需求的误解被最小化。
利用 Web 内容管理系统模板
聘请专业设计师使用可重复使用的模板定制网站或网页设计的价格会有很大差异。一个专业的网页设计确实值很多钱,但并不是所有的用户都能负担得起聘请专业设计师的费用。但是,如果一个专业的网页设计可以被多个客户重复使用,那么每个客户的成本就会大大降低。这就是网页设计模板发挥作用的原因。
以 WCMS 为例。模板由来自世界各地的专业设计师设计。作为用户,您可以根据模板的质量、他人的评价、现有用户的数量等来选择您需要的模板。一个完全开放竞争的模板市场,会把坏模板赶走,最终只留下质量最好的模板。
WordPress 网页内容管理系统
例如,使用WordPress网页内容管理系统加上专业的模板和第三方插件制作网站,可以轻松实现以下功能:
· 支持幻灯片,如 Nivo 或 3D 幻灯片。您可以轻松地使用照片来创建您的宣传幻灯片,而无需聘请专家或程序员。
· 您可以选择具有颜色、图案或图像配置的背景网站。
· 您可以选择框架布局或功能区布局。
· 支持拖放界面配置菜单。
· 支持可配置的标头。例如:添加公司标志、菜单和小部件等。
· 支持可配置的页脚。例如:添加版权声明或子菜单。
· 支持可配置的页脚区域以整合推特、脸书等。
· 侧边栏区域(sidebar)可选配置,支持支持组件,如自定义菜单、联系表单、最近发帖等。
· 无限数量的页面和帖子
· 自动输入面包屑导航标志
· 编辑网页内容,支持格式化文本、视频、音频、谷歌地图等。
· 支持层叠样式表(CSS),方便网页格式保持一致性。
· 支持社交媒体书签插件,方便分享网页/帖子内容。
· 集成谷歌分析
· 支持多语言切换,多语言内容搜索。
· 通过第三方插件支持扩展功能。
·支持SEO友好的URL。
· 用浏览器连接管理控制台,无需在PC上安装任何软件,支持多用户编辑。
· 支持用户角色管理(管理员、作者、编辑、访客)
· 版本控制、版本内容对比等。
· 支持发布内容的审批机制
· 通过分类和标签支持内容分类。
网站内容设计(企业网站建设要提高收录,还需要做好网站内容?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2021-12-27 06:17
(这里已经添加了小程序,请到今日头条客户端查看)
提高企业网站建设的包容性,还需要做好网站内容。网站SEO优化中有一句名言“内容为王”,足以说明网站内容的重要性。我相信每个人都明白这一点。网站的内容自然能吸引用户,搜索引擎服务于用户的需求。搜索引擎自然会喜欢用户喜欢的东西,蜘蛛也会经常访问你的网站。这样,您的网站自然会被更好地收录。
那么企业网站建设的内容应该如何做好呢?
企业网站的内容不同于其他信息和流量网站。相对来说,做的事情做得更好,其实更好。因为企业网站建立后,我们不需要过于频繁地更新内容,既没有必要,也不现实。
悦然网络工作室建议企业网站内容可以做如下:
一、保持更新频率
企业网站的更新频率其实更重要。搜索引擎更喜欢定期更新的网站。因此,我们在制作企业网站内容时,首先要确定更新频率。这个频率不需要非常频繁。这取决于公司的实际情况。如果你公司的网站有专人优化,那么可以设置为每天更新1-3篇文章。当然,也可以使用更多,但最好结合实际情况。,你得考虑长远。前一天更新10篇文章可能没问题,但越晚越难坚持。
如果你很难写一篇文章,或者你找不到很多内容来写,你也可以将其设置为每两天更新一次,或者每三天更新一次,但频率必须固定。
二、 更新更多行业相关内容
百度喜欢垂直内容,即你的网站内容一定要专注、专业,而百度飓风算法明确规定跨域采集
会被打,所以你一定不要把一些不相关的内容复制到你的网站上,比如你的网站在机械行业,但你的内容是一些娱乐新闻。此类内容对您没有任何帮助,极有可能被百度攻击,导致网站权限降级。
因此,悦然网络工作室的建议是更新更多与贵公司相关的内容。可以是行业相关新闻,但不要直接复制。最好用自己的话来叙述,尽量使用这种新闻。还是少送。您可以发布更多公司产品使用、维护、技术等内容,可能是用户喜欢的,搜索引擎也会喜欢,会认为您更专业,这样的内容更容易被收录,有利于企业网站建设 增加采集
是非常有益的。
三、内容长度
一篇内容的好坏,我们也可以直接从内容的长短来判断。如果只是敷衍,随便编一个段落,用户不会喜欢这种内容,搜索引擎也不会喜欢。如果实在写不完,可以图文结合,分步骤写,一张图一段说明。我们的建议是,一段内容至少要分成3个段落,不少于300字,最好是500字以上。
如果图片的内容很大,图片的大小一定要控制好。一般建议每张图片控制在100K左右,不要太大,否则会影响访问速度,影响收录和排名。
总结
这就是企业网站建设中网站内容的全部内容。方法非常简单。这取决于你怎么做,你能不能坚持下去。坚持就是胜利。 查看全部
网站内容设计(企业网站建设要提高收录,还需要做好网站内容?)
(这里已经添加了小程序,请到今日头条客户端查看)
提高企业网站建设的包容性,还需要做好网站内容。网站SEO优化中有一句名言“内容为王”,足以说明网站内容的重要性。我相信每个人都明白这一点。网站的内容自然能吸引用户,搜索引擎服务于用户的需求。搜索引擎自然会喜欢用户喜欢的东西,蜘蛛也会经常访问你的网站。这样,您的网站自然会被更好地收录。
那么企业网站建设的内容应该如何做好呢?
企业网站的内容不同于其他信息和流量网站。相对来说,做的事情做得更好,其实更好。因为企业网站建立后,我们不需要过于频繁地更新内容,既没有必要,也不现实。
悦然网络工作室建议企业网站内容可以做如下:
一、保持更新频率
企业网站的更新频率其实更重要。搜索引擎更喜欢定期更新的网站。因此,我们在制作企业网站内容时,首先要确定更新频率。这个频率不需要非常频繁。这取决于公司的实际情况。如果你公司的网站有专人优化,那么可以设置为每天更新1-3篇文章。当然,也可以使用更多,但最好结合实际情况。,你得考虑长远。前一天更新10篇文章可能没问题,但越晚越难坚持。
如果你很难写一篇文章,或者你找不到很多内容来写,你也可以将其设置为每两天更新一次,或者每三天更新一次,但频率必须固定。
二、 更新更多行业相关内容
百度喜欢垂直内容,即你的网站内容一定要专注、专业,而百度飓风算法明确规定跨域采集
会被打,所以你一定不要把一些不相关的内容复制到你的网站上,比如你的网站在机械行业,但你的内容是一些娱乐新闻。此类内容对您没有任何帮助,极有可能被百度攻击,导致网站权限降级。
因此,悦然网络工作室的建议是更新更多与贵公司相关的内容。可以是行业相关新闻,但不要直接复制。最好用自己的话来叙述,尽量使用这种新闻。还是少送。您可以发布更多公司产品使用、维护、技术等内容,可能是用户喜欢的,搜索引擎也会喜欢,会认为您更专业,这样的内容更容易被收录,有利于企业网站建设 增加采集
是非常有益的。
三、内容长度
一篇内容的好坏,我们也可以直接从内容的长短来判断。如果只是敷衍,随便编一个段落,用户不会喜欢这种内容,搜索引擎也不会喜欢。如果实在写不完,可以图文结合,分步骤写,一张图一段说明。我们的建议是,一段内容至少要分成3个段落,不少于300字,最好是500字以上。
如果图片的内容很大,图片的大小一定要控制好。一般建议每张图片控制在100K左右,不要太大,否则会影响访问速度,影响收录和排名。
总结
这就是企业网站建设中网站内容的全部内容。方法非常简单。这取决于你怎么做,你能不能坚持下去。坚持就是胜利。
网站内容设计(设计网站布局时应遵循的规则与传统元素的构建 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-12-27 05:07
)
通常,我们在设计网站布局时,会先设计一个大框架,然后对其进行改进。在改进网站的布局时,通常是网站的相关内容。在改进站点布局时,应遵循以下规则。
与传统元素的构建不同,布局可以在设计网站中一一快速构建。大多数设计包括平面 UI、有吸引力的视觉组件和执行,因此客户不必担心组件的混合。此外,添加示例版本也意味着用户无需担心响应式设计。
无论客户是写文章还是发布内容,都需要严格控制和检查文章的质量。内容是价值的关键。他们自己的文章可以控制文章的质量。对于用户写文章、评论和发布,首先,原创文章必须是原创内容。
其次,文章的质量是否对要讨论的标题有独特的价值表达。在写作过程中要注意排版,比如清晰的段落,插图是需要注意的细节。现在网站不少,只能靠几个小细节取胜。网站的框架布局对网站的运行非常重要,登录网站的印象会通过页面布局进行。
框架布局会让人耳目一新,这对于吸引和留住客户非常重要。因此,如果您想改进您的网站布局,不要害怕麻烦。
网页布局中的每一个地方都有其突出的魅力,不仅要注意细节的变化,还要注意页面编辑的变化,使网站风格各异,网站的设计特色给人以一种清新的感觉。一个具有完美艺术特色的网站,不仅会给客户带来新的用户体验和享受,而且在慢慢了解后也不会很熟悉。
熟悉内容后,你会想了解高端网站设计的方方面面,从艺术效果和设计特点的角度来分析和理解。瞬间了解网页的效果对网站有着深远的影响。除了网站内容本身的价值,还需要良好的体验,布局也是如此。即使内容有价值,看起来也很乱,没有人愿意浏览。
只有当客户愿意浏览时,网站才能展示其价值。因此,网站内容的布局和细节非常重要。只有布局才能让人看起来舒服,并保持愉快的心情浏览生动的内容。
事实上,网站整体结构的改进是基于用户的考虑。通常,我们在选择网站时也会将用户体验放在首位。如果您需要高端网站建设,欢迎咨询我们的超人。
查看全部
网站内容设计(设计网站布局时应遵循的规则与传统元素的构建
)
通常,我们在设计网站布局时,会先设计一个大框架,然后对其进行改进。在改进网站的布局时,通常是网站的相关内容。在改进站点布局时,应遵循以下规则。
与传统元素的构建不同,布局可以在设计网站中一一快速构建。大多数设计包括平面 UI、有吸引力的视觉组件和执行,因此客户不必担心组件的混合。此外,添加示例版本也意味着用户无需担心响应式设计。
无论客户是写文章还是发布内容,都需要严格控制和检查文章的质量。内容是价值的关键。他们自己的文章可以控制文章的质量。对于用户写文章、评论和发布,首先,原创文章必须是原创内容。
其次,文章的质量是否对要讨论的标题有独特的价值表达。在写作过程中要注意排版,比如清晰的段落,插图是需要注意的细节。现在网站不少,只能靠几个小细节取胜。网站的框架布局对网站的运行非常重要,登录网站的印象会通过页面布局进行。
框架布局会让人耳目一新,这对于吸引和留住客户非常重要。因此,如果您想改进您的网站布局,不要害怕麻烦。
网页布局中的每一个地方都有其突出的魅力,不仅要注意细节的变化,还要注意页面编辑的变化,使网站风格各异,网站的设计特色给人以一种清新的感觉。一个具有完美艺术特色的网站,不仅会给客户带来新的用户体验和享受,而且在慢慢了解后也不会很熟悉。
熟悉内容后,你会想了解高端网站设计的方方面面,从艺术效果和设计特点的角度来分析和理解。瞬间了解网页的效果对网站有着深远的影响。除了网站内容本身的价值,还需要良好的体验,布局也是如此。即使内容有价值,看起来也很乱,没有人愿意浏览。
只有当客户愿意浏览时,网站才能展示其价值。因此,网站内容的布局和细节非常重要。只有布局才能让人看起来舒服,并保持愉快的心情浏览生动的内容。
事实上,网站整体结构的改进是基于用户的考虑。通常,我们在选择网站时也会将用户体验放在首位。如果您需要高端网站建设,欢迎咨询我们的超人。

网站内容设计(公司的网站规划要怎么才干做好呢?你需求遵从这5个规划准则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-12-27 05:02
企业网站设计
企业要做好互联网推广,官网必不可少。企业官网要特别注意页面的布局方案,毕竟页面的功能会直接影响到客户的转化。那么企业的网站策划如何做好呢?您需要遵循以下 5 条规划指南:
1.结构清晰
一个好的公司网站规划需要结构清晰、定位清晰,让用户快速找到导航,在网站中自由进退,不会在网站中“迷路”。一般来说,导航栏位于网站的上方或左侧,页面由网站的不同部分组成。您可以使用“在线”网站模板,快速搭建这样一个结构的网站。访问者可以很容易地了解网站的内容,并在网站上找到他们需要的服务。
本演示页面提供的模板和元素仅用于演示目的,未经授权不得用于其他用途
2.统一风格
用户对网站的第一印象非常重要。企业在建网站之前,首先要做出合理的网站规划,规划使用什么样的风格和标志,让客户对企业的产品有更深的印象。网站主题颜色应与品牌一致;您还可以在线上传自定义字体,使用自己企业品牌的常用字体,让您的网站更加个性化。为了让用户有更好的阅读空间,整体布局规划要简洁,不要规划太多碎片化的内容,使网站过于凌乱。
3.文字不要太密集
网站的文本应该有一个让读者更舒服的行长。当一行文字过长时,读者的眼睛很难从一行中看到另一行;当一行文字太短时,读者的眼睛需要频繁的换行和换行,你很快就会疲劳。为获得最佳可读性,行长度应在 40-70 个字符之间。
4.适当使用图片和视频
如今,读者在获取信息时越来越倾向于碎片化和快速化。图片和视频有利于让人们更快地获得常识。因此,网站可以适当使用图片和视频来代替过多的文字。图片和视频可以更直接地吸引访问者的注意力,使网站更加美观。
但是,网站的加载速度也很重要。因此,图片和视频不能堆得太满,否则可能会影响网站的加载速度,使访问者失去耐心。
5.互动性强
充分发挥网络的优势,让每一个网站访问者都能参与进来。这种网站规划也算是成功的。这就要求网站具有留言表、联系方式、客服等功能,交互性强。
最基本的网站设计
网站策划是为了充分吸引访问者的注意力,使他们在视觉上赏心悦目。一个好的网站必须收录
丰富而全面的内容,还必须持续运营才能带来更多的流量,但网站规划并不简单。今天简单介绍一下网站策划的基本步骤。
1、网站定位
明确网站建设意图,确定网站的功能和定位。规划网站的主题、风格和主要内容,使访问者一目了然地了解网站的内容。
2、设置列
网站栏目设置得当,所以网站的大纲索引,设置栏目可以更方便的引导访问者更快地找到他们想要阅读的信息,这是要清晰展示的首要指标。
3、接口规划
网站界面设计应使网页结构和网页布局合理、规范,并符合访问者的使用和阅读习惯。
4、Web 测试和发布
网站规划包括功能测试和完整性测试。功能测试是为了达到网站规划的初衷,保证网页功能的可用性和实用性,让访问者可以方便快捷的找到自己需要的内容;完整性测试是为了确保网站的网页内容显示和连接正确,没有错误的表达,如果有错误,在测试中发现后,及时修改更正,然后正式发布网站。网页方案一起展示没有问题,网站图片发布到网上后无法显示。在这种情况下,必须进行一些调整。
5、网站推广和保护
网站规划好后,必须实施和保护。如果不实施,网站将成为死胡同。如果长时间没有访问者,网站的意图和意义就会丢失。 查看全部
网站内容设计(公司的网站规划要怎么才干做好呢?你需求遵从这5个规划准则)
企业网站设计
企业要做好互联网推广,官网必不可少。企业官网要特别注意页面的布局方案,毕竟页面的功能会直接影响到客户的转化。那么企业的网站策划如何做好呢?您需要遵循以下 5 条规划指南:
1.结构清晰
一个好的公司网站规划需要结构清晰、定位清晰,让用户快速找到导航,在网站中自由进退,不会在网站中“迷路”。一般来说,导航栏位于网站的上方或左侧,页面由网站的不同部分组成。您可以使用“在线”网站模板,快速搭建这样一个结构的网站。访问者可以很容易地了解网站的内容,并在网站上找到他们需要的服务。
本演示页面提供的模板和元素仅用于演示目的,未经授权不得用于其他用途
2.统一风格
用户对网站的第一印象非常重要。企业在建网站之前,首先要做出合理的网站规划,规划使用什么样的风格和标志,让客户对企业的产品有更深的印象。网站主题颜色应与品牌一致;您还可以在线上传自定义字体,使用自己企业品牌的常用字体,让您的网站更加个性化。为了让用户有更好的阅读空间,整体布局规划要简洁,不要规划太多碎片化的内容,使网站过于凌乱。
3.文字不要太密集
网站的文本应该有一个让读者更舒服的行长。当一行文字过长时,读者的眼睛很难从一行中看到另一行;当一行文字太短时,读者的眼睛需要频繁的换行和换行,你很快就会疲劳。为获得最佳可读性,行长度应在 40-70 个字符之间。
4.适当使用图片和视频
如今,读者在获取信息时越来越倾向于碎片化和快速化。图片和视频有利于让人们更快地获得常识。因此,网站可以适当使用图片和视频来代替过多的文字。图片和视频可以更直接地吸引访问者的注意力,使网站更加美观。
但是,网站的加载速度也很重要。因此,图片和视频不能堆得太满,否则可能会影响网站的加载速度,使访问者失去耐心。
5.互动性强
充分发挥网络的优势,让每一个网站访问者都能参与进来。这种网站规划也算是成功的。这就要求网站具有留言表、联系方式、客服等功能,交互性强。

最基本的网站设计
网站策划是为了充分吸引访问者的注意力,使他们在视觉上赏心悦目。一个好的网站必须收录
丰富而全面的内容,还必须持续运营才能带来更多的流量,但网站规划并不简单。今天简单介绍一下网站策划的基本步骤。
1、网站定位
明确网站建设意图,确定网站的功能和定位。规划网站的主题、风格和主要内容,使访问者一目了然地了解网站的内容。
2、设置列
网站栏目设置得当,所以网站的大纲索引,设置栏目可以更方便的引导访问者更快地找到他们想要阅读的信息,这是要清晰展示的首要指标。
3、接口规划
网站界面设计应使网页结构和网页布局合理、规范,并符合访问者的使用和阅读习惯。
4、Web 测试和发布
网站规划包括功能测试和完整性测试。功能测试是为了达到网站规划的初衷,保证网页功能的可用性和实用性,让访问者可以方便快捷的找到自己需要的内容;完整性测试是为了确保网站的网页内容显示和连接正确,没有错误的表达,如果有错误,在测试中发现后,及时修改更正,然后正式发布网站。网页方案一起展示没有问题,网站图片发布到网上后无法显示。在这种情况下,必须进行一些调整。
5、网站推广和保护
网站规划好后,必须实施和保护。如果不实施,网站将成为死胡同。如果长时间没有访问者,网站的意图和意义就会丢失。
网站内容设计(电子商务网站内容设计的原则、组成与流程(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-12-26 16:06
电商网站内容设计的原理、组成及流程 电商网站内容设计的原理、组成及流程 3.1.1 3.1.1 电商网站内容设计原则 电子商务网站内容设计原则 在内容设计过程中,必须遵循以下基本原则: 在内容设计过程中,必须遵循以下基本原则: 11、 信息内容要新颖,准确,简洁,专业,与众不同。, 信息内容应新颖、准确、简洁、专业、有特色。2、快速安全的访问。, 快速安全的访问。((11)提高访问者的访问速度。) 提高访问者的访问速度。((22)
如公司介绍、员工信息、低销售率信息等。如公司介绍、员工信息、销售网络、交易规则、售后服务信息等。 网络、交易规则、售后服务信息等。动态内容是需要经常更新的数据,动态页面动态内容是需要经常更新的数据。动态页面由数据库和相应的应用程序组成。例如,关于表面是由一个数据库和相应的应用程序组成的。例如,有关于产品的信息、关于在线销售的信息以及其他服务。示例包括产品信息、在线销售信息和其他服务。例如,当当书店网站(如图33-11所示)当当书店网站。如图)。图3-1 当当网首页 22.企业。企业网站应收录
的内容 网站应收录
的内容 企业网站是以企业为主体建设的网站,企业网站是以企业为主体建设的网站。该内容是对标准网站内容的补充。除标准网站的内容外,该规定还应侧重于提供企业、产品、技术和服务的信息。Point 提供有关公司、产品、技术和服务的信息。下面以海尔网站为例,介绍一下企业网站应该收录
哪些内容。下面以海尔网站为例,介绍一下企业网站应该收录
的内容。内容。((11) 企业背景介绍。(图) 企业背景介绍。
(如图33-22所示) 如图)(22)详细的产品信息或服务介绍。(图)详细的产品信息或服务介绍。(如图33-33所示)(3< @3)技术支持信息。(图)技术支持信息。(图33-44)如图)((44)企业营销网络。(图))企业营销网络。(如图33- 55)如图)((55)财务报告。(图)财务报告。(如图33-66)如图)((66)采集
客户反馈。)采集
客户反馈.((77)辅助信息。(图)辅助信息。(图33-77)如图)(88)增值服务。(如图)增值服务.(如图33-88所示)如图3-2海尔网站's 企业介绍页面 图 3-3 海尔网站海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股票行情公告页面 图3-7 海尔网站的海尔新闻页面 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站的内容设计流程 经过以下步骤: ((11)采集
与网站内容相关的关键信息。s 海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股市公告页面 图 3-7 海尔网站海尔新闻页面海尔网站 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站内容设计流程 经过以下步骤:((11) 采集
与网站内容相关的关键信息)网站。s 海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股市公告页面 图 3-7 海尔网站海尔新闻页面海尔网站 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站内容设计流程 经过以下步骤:((11) 采集
与网站内容相关的关键信息)网站。
<p>) 采集
与网站内容相关的关键信息。(22) 设计网站信息结构。) 设计网站信息结构。(3 查看全部
网站内容设计(电子商务网站内容设计的原则、组成与流程(组图))
电商网站内容设计的原理、组成及流程 电商网站内容设计的原理、组成及流程 3.1.1 3.1.1 电商网站内容设计原则 电子商务网站内容设计原则 在内容设计过程中,必须遵循以下基本原则: 在内容设计过程中,必须遵循以下基本原则: 11、 信息内容要新颖,准确,简洁,专业,与众不同。, 信息内容应新颖、准确、简洁、专业、有特色。2、快速安全的访问。, 快速安全的访问。((11)提高访问者的访问速度。) 提高访问者的访问速度。((22)
如公司介绍、员工信息、低销售率信息等。如公司介绍、员工信息、销售网络、交易规则、售后服务信息等。 网络、交易规则、售后服务信息等。动态内容是需要经常更新的数据,动态页面动态内容是需要经常更新的数据。动态页面由数据库和相应的应用程序组成。例如,关于表面是由一个数据库和相应的应用程序组成的。例如,有关于产品的信息、关于在线销售的信息以及其他服务。示例包括产品信息、在线销售信息和其他服务。例如,当当书店网站(如图33-11所示)当当书店网站。如图)。图3-1 当当网首页 22.企业。企业网站应收录
的内容 网站应收录
的内容 企业网站是以企业为主体建设的网站,企业网站是以企业为主体建设的网站。该内容是对标准网站内容的补充。除标准网站的内容外,该规定还应侧重于提供企业、产品、技术和服务的信息。Point 提供有关公司、产品、技术和服务的信息。下面以海尔网站为例,介绍一下企业网站应该收录
哪些内容。下面以海尔网站为例,介绍一下企业网站应该收录
的内容。内容。((11) 企业背景介绍。(图) 企业背景介绍。
(如图33-22所示) 如图)(22)详细的产品信息或服务介绍。(图)详细的产品信息或服务介绍。(如图33-33所示)(3< @3)技术支持信息。(图)技术支持信息。(图33-44)如图)((44)企业营销网络。(图))企业营销网络。(如图33- 55)如图)((55)财务报告。(图)财务报告。(如图33-66)如图)((66)采集
客户反馈。)采集
客户反馈.((77)辅助信息。(图)辅助信息。(图33-77)如图)(88)增值服务。(如图)增值服务.(如图33-88所示)如图3-2海尔网站's 企业介绍页面 图 3-3 海尔网站海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股票行情公告页面 图3-7 海尔网站的海尔新闻页面 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站的内容设计流程 经过以下步骤: ((11)采集
与网站内容相关的关键信息。s 海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股市公告页面 图 3-7 海尔网站海尔新闻页面海尔网站 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站内容设计流程 经过以下步骤:((11) 采集
与网站内容相关的关键信息)网站。s 海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股市公告页面 图 3-7 海尔网站海尔新闻页面海尔网站 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站内容设计流程 经过以下步骤:((11) 采集
与网站内容相关的关键信息)网站。
<p>) 采集
与网站内容相关的关键信息。(22) 设计网站信息结构。) 设计网站信息结构。(3
网站内容设计(网站建设公司设计网页结构建设首页内容时应尽量考虑以下因素)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-26 16:05
网站能够为访问者提供他们需要的有价值的信息和服务内容,是网站建设的核心目标,也是一项非常重要的任务。这不仅是一个战略问题,也是一个企业网站的基础。网站建设公司认为,网站的内容取决于企业上网的目的和目标用户,因此企业应根据上网的目的和目标用户来设计网站内容。首页是企业形象页面,是企业网络的“前台”,决定了访问者对企业的印象,因此其设计对整个网站来说非常重要。
网站建设公司在设计网页结构和构建主页内容时,应尽量考虑以下因素。
1、 网页中各个模块设计的信息量是否均衡合理?访问者对信息有不同的需求。一些信息可能需要更详细地理解,而其他信息只需要概括。
2、网站上公司的关键信息是否放置在网页的显着和醒目的位置。网站信息应组织有序,便于检索,便于访问者轻松捕捉,避免用户因查询耗时而放弃。
3、首页的关卡设计不要太深,一般3-5级比较合适。如果级别太多,请考虑将某些类别提升到更高级别。
4、网站设计公司对网站信息的分类是否科学准确,是否根据信息的特点进行分类,是否有明确的主次信息划分。例如,站点信息可以分为公司简介、产品信息、技术信息、分公司信息、公司新闻等栏目,每一栏目又细分为不同的子类,形成清晰的树状结构。
5、深圳建站公司首页应遵循快速、简洁、介绍、信息概括性强、导航方便的原则。应收录
在公司 CIS 计划中,并与公司 CIS 的整体内容相协调。 查看全部
网站内容设计(网站建设公司设计网页结构建设首页内容时应尽量考虑以下因素)
网站能够为访问者提供他们需要的有价值的信息和服务内容,是网站建设的核心目标,也是一项非常重要的任务。这不仅是一个战略问题,也是一个企业网站的基础。网站建设公司认为,网站的内容取决于企业上网的目的和目标用户,因此企业应根据上网的目的和目标用户来设计网站内容。首页是企业形象页面,是企业网络的“前台”,决定了访问者对企业的印象,因此其设计对整个网站来说非常重要。

网站建设公司在设计网页结构和构建主页内容时,应尽量考虑以下因素。
1、 网页中各个模块设计的信息量是否均衡合理?访问者对信息有不同的需求。一些信息可能需要更详细地理解,而其他信息只需要概括。
2、网站上公司的关键信息是否放置在网页的显着和醒目的位置。网站信息应组织有序,便于检索,便于访问者轻松捕捉,避免用户因查询耗时而放弃。
3、首页的关卡设计不要太深,一般3-5级比较合适。如果级别太多,请考虑将某些类别提升到更高级别。
4、网站设计公司对网站信息的分类是否科学准确,是否根据信息的特点进行分类,是否有明确的主次信息划分。例如,站点信息可以分为公司简介、产品信息、技术信息、分公司信息、公司新闻等栏目,每一栏目又细分为不同的子类,形成清晰的树状结构。
5、深圳建站公司首页应遵循快速、简洁、介绍、信息概括性强、导航方便的原则。应收录
在公司 CIS 计划中,并与公司 CIS 的整体内容相协调。
网站内容设计(一个网站导航模式常用的导航方式有哪些?(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-24 01:06
)
输入一个网站后,根据浏览习惯,先浏览一下你输入的目标页面,然后开始搜索导航栏,在导航栏中快速找到主要信息,指出用户是从网站走到哪里,可以看出导航是用户最关心的,一个有吸引力的导航必然会给网站带来一定的优势。所以网站导航的设计很重要,对网站的构建非常重要。
网站 如果没有有效的导航,用户很容易在网站上迷路,然后就匆匆赶来,网站再好的内容也来不及展示,最终导致大量用户流失。但是导航网站可以为用户提供很好的导航引导,设计一个有魅力的导航也可以让用户浏览更多的内容信息,给用户带来好的体验
一、导航模式
常用的导航方式有很多种,比如顶部的水平栏、垂直导航栏、侧边固定、滑动或弹出导航等。通常网站会根据内容的要点选择不同的导航以显示方式。
1.网站的内容比较小时,横向导航比较方便突出重点内容,不会显得太显眼。可以通过下拉菜单显示特定类别的信息。让它不那么显眼。
2.当网站内容较多时,一般采用固定式或抽屉式导航,这样用户在浏览网站时,像网站目录一样浏览,从最大的内容标题细分为每个详细信息页面的标题。无论用户想跳转到哪个页面,都可以通过导航目录快速返回目标信息继续浏览,同时为页面保存位置资源。
3.当网站的内容在网页上显示时间过长时,用户习惯于无限期地用鼠标滚动网站内容以更快地加载以下内容,此时网站@ >适用于垂直导航,方便用户在浏览内容时快速将导航信息集中在一处。
二、导航内容
网页导航的内容是网站想要展示的所有信息的汇总。首先要注意的是,导航栏的标题要与对应的详细页面相匹配,以免造成不信任的后果,因为用户认为信息不一致。自然要浓缩标题汇总,注意网站小内容不能作为一般标题出现,可以通过细分下拉菜单或者小菜单栏显示。
三、 航行细节
有没有人注意到很多网站内容太多,用户向下滚动的内容太长。如果用户想快速返回导航,滚动内容会浪费一些时间。对于不耐烦的客户 也就是说,如果内容真的很有吸引力,他们很可能会停止浏览网页。因此,对于这种类型的导航设置,有一个细节需要考虑。一般情况下,内容旁边会有“返回顶部”标志。这样,用户可以快速到达导航位置。
四、领先的创意
用户已经习惯了数以千计的导航表单。如果你在构建网站时第一次注意到导航并添加一些创意,你能给网站画龙点睛吗?其实导航在引导用户搜索内容的同时,也可以改变用户浏览网站时的心情。浏览网站就像一次旅行。创意导航栏让用户更容易欣赏内容,增加对网站的兴趣。例如,使用独特的图标导航、场景导航等。
网站导航在网站的构建中扮演着重要的角色。一个好的网站导航设计是整个网站成功的重要一步,所以对于网站和内容展示的需要来说,这一步是不可忽视的。
查看全部
网站内容设计(一个网站导航模式常用的导航方式有哪些?(图)
)
输入一个网站后,根据浏览习惯,先浏览一下你输入的目标页面,然后开始搜索导航栏,在导航栏中快速找到主要信息,指出用户是从网站走到哪里,可以看出导航是用户最关心的,一个有吸引力的导航必然会给网站带来一定的优势。所以网站导航的设计很重要,对网站的构建非常重要。
网站 如果没有有效的导航,用户很容易在网站上迷路,然后就匆匆赶来,网站再好的内容也来不及展示,最终导致大量用户流失。但是导航网站可以为用户提供很好的导航引导,设计一个有魅力的导航也可以让用户浏览更多的内容信息,给用户带来好的体验
一、导航模式
常用的导航方式有很多种,比如顶部的水平栏、垂直导航栏、侧边固定、滑动或弹出导航等。通常网站会根据内容的要点选择不同的导航以显示方式。
1.网站的内容比较小时,横向导航比较方便突出重点内容,不会显得太显眼。可以通过下拉菜单显示特定类别的信息。让它不那么显眼。
2.当网站内容较多时,一般采用固定式或抽屉式导航,这样用户在浏览网站时,像网站目录一样浏览,从最大的内容标题细分为每个详细信息页面的标题。无论用户想跳转到哪个页面,都可以通过导航目录快速返回目标信息继续浏览,同时为页面保存位置资源。
3.当网站的内容在网页上显示时间过长时,用户习惯于无限期地用鼠标滚动网站内容以更快地加载以下内容,此时网站@ >适用于垂直导航,方便用户在浏览内容时快速将导航信息集中在一处。
二、导航内容
网页导航的内容是网站想要展示的所有信息的汇总。首先要注意的是,导航栏的标题要与对应的详细页面相匹配,以免造成不信任的后果,因为用户认为信息不一致。自然要浓缩标题汇总,注意网站小内容不能作为一般标题出现,可以通过细分下拉菜单或者小菜单栏显示。
三、 航行细节
有没有人注意到很多网站内容太多,用户向下滚动的内容太长。如果用户想快速返回导航,滚动内容会浪费一些时间。对于不耐烦的客户 也就是说,如果内容真的很有吸引力,他们很可能会停止浏览网页。因此,对于这种类型的导航设置,有一个细节需要考虑。一般情况下,内容旁边会有“返回顶部”标志。这样,用户可以快速到达导航位置。
四、领先的创意
用户已经习惯了数以千计的导航表单。如果你在构建网站时第一次注意到导航并添加一些创意,你能给网站画龙点睛吗?其实导航在引导用户搜索内容的同时,也可以改变用户浏览网站时的心情。浏览网站就像一次旅行。创意导航栏让用户更容易欣赏内容,增加对网站的兴趣。例如,使用独特的图标导航、场景导航等。
网站导航在网站的构建中扮演着重要的角色。一个好的网站导航设计是整个网站成功的重要一步,所以对于网站和内容展示的需要来说,这一步是不可忽视的。

网站内容设计(制做个人中心(1)网站制作与保持实际的规定 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2021-12-23 18:11
)
一.设计项目题型:做个人中心
(1)网站 制定和维护实际的法规
1、设计方案题型:
挑选自己更感兴趣的主题风格,进行网站制作开发设计。网站内容具有实际意义。
2、 运行环境:
综合应用Dreamweaver CS、CSS、HTML、Flash CS、Fireworks CS、VBScrip(JAVAScript)等专用工具和语言,但动态网页制作没有明确规定。
3、内容规定:
①内容不分,但中心思想确立;
② 实际设计室需要素材图片,可网上搜索,但不承担严重侵权责任。一经发现,将清零。
4、技术标准:
①采用Div、报表、框架结构、图层等多种技术设计方案,网页布局合理;
② 超链接的应用(一般连接、邮箱、主播等);
④ 个人行为应用、时间线动画、JavaScript动画特效等;
⑤ 其他:根据自己的爱好添加其他技术实用效果。
5、网址建设规定:
网页组织结构清晰有效,规定网站少三层结构,少于三个网页。网站的原创元素应包括:文字、图片、声音、Flash动画等。
6、网页分页规则:
① 网站 页面结构清晰、独特、风格新颖、内容丰富、访问方便、激发自主创新;
② 网页中没有错别字;
③每个sheet都可以返回首页并连接到其他页面,并且每个sheet往往都有导航栏;
④能够制作图片、动画等,增强网页的实际效果。
7、URL 文档结构:
网站 的文件目录结构应该是有效的。除首页(index.html或index.htm)外,其他页面的文档、照片等应放在相对文件夹名下,所有文件夹名、文件夹名、照片名等必须使用英文小写字母。
三、 起草设计方案报告规定:
最后整理出一份网站的生产和维护报告。内容包括文档目录、需求分析报告、网站网页制作和维护内容。内容组织必须逻辑有效,层次清晰,言辞准确通畅。具体来说,最好有以下几点:
1、网站主题和风格的详细介绍;
2、URL 请求描述;
3、网页结构总体规划设计方案、网站文件夹名称文件目录总体方案、网页版式总体规划设计方案;
4、网页的维护(关键流程和维护代码等);
5、总结;
6、 按照有效顺序附上密钥源代码。
四、一般评分规则
1、作业成绩
2、设计报告
① 内容逻辑结构有效,层次清晰;
②内容丰富,突出重中之重,细节恰到好处;
③ 恰当表达意见,言辞准确通畅;
④ 适当的制图标准;
⑤版面设计标准美观大方。
查看全部
网站内容设计(制做个人中心(1)网站制作与保持实际的规定
)
一.设计项目题型:做个人中心
(1)网站 制定和维护实际的法规
1、设计方案题型:
挑选自己更感兴趣的主题风格,进行网站制作开发设计。网站内容具有实际意义。
2、 运行环境:
综合应用Dreamweaver CS、CSS、HTML、Flash CS、Fireworks CS、VBScrip(JAVAScript)等专用工具和语言,但动态网页制作没有明确规定。
3、内容规定:
①内容不分,但中心思想确立;
② 实际设计室需要素材图片,可网上搜索,但不承担严重侵权责任。一经发现,将清零。

4、技术标准:
①采用Div、报表、框架结构、图层等多种技术设计方案,网页布局合理;
② 超链接的应用(一般连接、邮箱、主播等);
④ 个人行为应用、时间线动画、JavaScript动画特效等;
⑤ 其他:根据自己的爱好添加其他技术实用效果。
5、网址建设规定:
网页组织结构清晰有效,规定网站少三层结构,少于三个网页。网站的原创元素应包括:文字、图片、声音、Flash动画等。
6、网页分页规则:
① 网站 页面结构清晰、独特、风格新颖、内容丰富、访问方便、激发自主创新;
② 网页中没有错别字;
③每个sheet都可以返回首页并连接到其他页面,并且每个sheet往往都有导航栏;
④能够制作图片、动画等,增强网页的实际效果。
7、URL 文档结构:
网站 的文件目录结构应该是有效的。除首页(index.html或index.htm)外,其他页面的文档、照片等应放在相对文件夹名下,所有文件夹名、文件夹名、照片名等必须使用英文小写字母。

三、 起草设计方案报告规定:
最后整理出一份网站的生产和维护报告。内容包括文档目录、需求分析报告、网站网页制作和维护内容。内容组织必须逻辑有效,层次清晰,言辞准确通畅。具体来说,最好有以下几点:
1、网站主题和风格的详细介绍;
2、URL 请求描述;
3、网页结构总体规划设计方案、网站文件夹名称文件目录总体方案、网页版式总体规划设计方案;
4、网页的维护(关键流程和维护代码等);
5、总结;
6、 按照有效顺序附上密钥源代码。
四、一般评分规则
1、作业成绩
2、设计报告
① 内容逻辑结构有效,层次清晰;
②内容丰富,突出重中之重,细节恰到好处;
③ 恰当表达意见,言辞准确通畅;
④ 适当的制图标准;
⑤版面设计标准美观大方。

网站内容设计(网页设计师和多页式的设计哪个更好,影响因素很多)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-10 21:20
对于许多网页设计师来说,选择单页或多页设计可能会很棘手。随着移动和社交媒体的兴起,简单、快速、响应式的单页网站已成为当前网页设计的趋势。另一方面,传统的多页设计也因其广受认可而受到广大用户的认可。
因此,要在两者之间做出真正的选择并不容易。有很多因素会影响一页或多页设计更好。网站 的内容如何布局,导航如何工作,整体策略和需求,出发点都会影响决策。但是,内容始终是核心影响因素。从内容入手,分析哪种导航、哪种布局更合适是一个合理的策略。
当然,怎么做,继续往下看,这个文章会给你答案。
一、单页网站
单页网站,顾名思义,就是网站本身并没有采用多页布局,而是将内容放在一个单页上,比如我们常见的“关于”和“联系我们” " 对于相等的分页,没有单独的分页。
正如 Awwwards 解释的那样,一页 网站 将内容完全集成到一页中,使整个体验更加流畅。用户还可以在单页导航的帮助下快速导航,滚动很容易。
当单个页面网站向用户提供内容时,对其信息和内容进行筛选和控制,以确保其更适合阅读和浏览。这就是为什么绝大多数产品页面、作品集和活动相关页面都使用单页设计的原因。在这种情况下使用单页设计可以最大限度地减少信息噪音的影响,让用户专注于最重要的事情。
1. 一页纸网站设计优势
为什么这么多人选择单页设计?确实,单页网站更容易理解,没有太多的block,也很容易被用户消化。
单页设计可以更轻松地可视化整个用户旅程。无需额外的页面支持,访问者可以直观清晰地感知整个信息流。如果把故事呈现出来,那么开头和转折就呈现得非常流畅。
一页式设计的另一个优点是交互足够简单。据研究,单页网站的转化率比多页网站高37.5%,用户可以更快地浏览和获取信息,并且不会受到页面的影响,也不会被复杂的交互分心。
单页网站在移动端的优势也更加明显。小屏匹配上更加精简直观的内容,再加上简单自然的滚动交互,用户体验可谓轻松自在。
然而,这还不是全部。设计者也从中得到不少好处:不需要增加来回跳转的链接和页面,工作量没那么大,页面功能更容易实现,更容易迭代和维护。
2. 单页的缺点网站 设计
单页网站的优缺点同样突出。单页网站 在几个方面存在缺陷。
单页 网站 几乎没有 SEO 优势。事实上,就网站的排名而言,单页网站天生竞争力较低,这也导致通过搜索引擎进入网站的打开率相对较低。由于内容较少,目标关键词 在单个页面网站 上经常被忽略。
另外,单页网站并不是成长型品牌在设计网站时的首选,因为它的可扩展性相对有限。我们已经看到,单个页面网站的关注度比较低,不适合内容量大、信息结构复杂的网站。因此,如果您正在运行一个小型 网站,但计划以多种方式扩展,请尝试选择多页面 网站 设计。
最后,网站 本身通常只有一个 URL 地址。这本身不是问题,但是当你需要借助 Google Analytics 分析 网站 数据时,没有通过链接来区分内容,这使得你得到的分析数据非常有限。
二、多页网站
多个页面网站 收录多个子页面。与单页网站 不同,多页网站 设计需要导航来携带指向不同页面的链接。
多页面网站几乎可以托管任何类型的网站项目,电子商务网站如Amazon,dashboard网站如Atlassian,Lynda这样的在线学习网站 需要。
1.多页面网站设计优势
与单页网站相比,多页网站的优势主要体现在三个方面:
首先,多页 网站 具有明显更强的可扩展性。通过创建几乎与需要一样多的子页面,设计人员可以集成以创建可用的导航系统。比如电子商务网站,会使用一个很大的自定义导航菜单,带有一个搜索框,用户可以用它来到达几乎每一个页面和产品。当然,值得注意的是,导航的设计应该依赖于网站的深度,这需要设计者仔细测量和控制。
其次,多页 网站 导航过程更容易遵循。多页网站的设计早在1990年代就已经形成,用户对这种网站的使用已经很熟悉了,他们的使用也成为了常规模式,跟着做就行了。
最后,多页网站在 SEO 方面具有更多的功能和显着的优势。我们都可以确认,多页网站比单页网站更容易承载更多内容,在搜索引擎优化方面也有更大的潜力,可以承载更多元化的营销策略。
2. 多页网站 设计缺陷
事情总是有两个方面。多页网站的缺点也是一个无法回避的问题。
多个页面网站需要更频繁和劳动密集型的维护,这对设计团队、开发团队和内容团队来说可能是很多工作。在选择单页或多页网站时,需要考虑内容的体积和工作量,做出合理的衡量。正如 Undsgn 所说:“更新和维护单个页面比处理多个页面要容易得多。你不能违反基本的数学定律!” 尤其重要的是,追求数量超过质量对企业来说是极为不利的。
另一个需要注意的问题是网络的跳出率。据《搜索引擎杂志》统计,内容多的网站加载速度会更慢,更容易分散用户的注意力,从而导致网站@的跳出率上升>。虽然不是每一个多页网站都会被内容拖累,但内容和信息的增加必然会导致分心,需要注意。
最后,多页 网站 设计是移动的,不如单页设计友好。与单页不同,多页网站即使是通过响应式设计在移动端渲染,交互和界面的时间也更长,达到的效果也不一定理想。你会为了移动设备的一致性而牺牲一些桌面设计吗?
三、最佳解决方案
事实上,今天的文章,我们的目标是通过解释单页设计和多页设计的区别,让你做出更好的设计决策。简单总结一下:当你的网站功能比较集中,关注度不高的时候,单页设计会很有用,也是移动网页的首选方案。如果你需要复杂、多功能、可扩展的网站,那就坚持传统的多页面设计,结合合理的导航设计,加上扎实的SEO策略。
在选择单页或多页时,需要灵活应变,因地制宜。内容永远是网站的灵魂。考虑一下用户打开网站时的使用场景,或许整个情况就很清楚了。
本文转自:/single-page-vs-multi-page 查看全部
网站内容设计(网页设计师和多页式的设计哪个更好,影响因素很多)
对于许多网页设计师来说,选择单页或多页设计可能会很棘手。随着移动和社交媒体的兴起,简单、快速、响应式的单页网站已成为当前网页设计的趋势。另一方面,传统的多页设计也因其广受认可而受到广大用户的认可。
因此,要在两者之间做出真正的选择并不容易。有很多因素会影响一页或多页设计更好。网站 的内容如何布局,导航如何工作,整体策略和需求,出发点都会影响决策。但是,内容始终是核心影响因素。从内容入手,分析哪种导航、哪种布局更合适是一个合理的策略。
当然,怎么做,继续往下看,这个文章会给你答案。
一、单页网站
单页网站,顾名思义,就是网站本身并没有采用多页布局,而是将内容放在一个单页上,比如我们常见的“关于”和“联系我们” " 对于相等的分页,没有单独的分页。
正如 Awwwards 解释的那样,一页 网站 将内容完全集成到一页中,使整个体验更加流畅。用户还可以在单页导航的帮助下快速导航,滚动很容易。

当单个页面网站向用户提供内容时,对其信息和内容进行筛选和控制,以确保其更适合阅读和浏览。这就是为什么绝大多数产品页面、作品集和活动相关页面都使用单页设计的原因。在这种情况下使用单页设计可以最大限度地减少信息噪音的影响,让用户专注于最重要的事情。
1. 一页纸网站设计优势
为什么这么多人选择单页设计?确实,单页网站更容易理解,没有太多的block,也很容易被用户消化。

单页设计可以更轻松地可视化整个用户旅程。无需额外的页面支持,访问者可以直观清晰地感知整个信息流。如果把故事呈现出来,那么开头和转折就呈现得非常流畅。
一页式设计的另一个优点是交互足够简单。据研究,单页网站的转化率比多页网站高37.5%,用户可以更快地浏览和获取信息,并且不会受到页面的影响,也不会被复杂的交互分心。
单页网站在移动端的优势也更加明显。小屏匹配上更加精简直观的内容,再加上简单自然的滚动交互,用户体验可谓轻松自在。

然而,这还不是全部。设计者也从中得到不少好处:不需要增加来回跳转的链接和页面,工作量没那么大,页面功能更容易实现,更容易迭代和维护。
2. 单页的缺点网站 设计
单页网站的优缺点同样突出。单页网站 在几个方面存在缺陷。
单页 网站 几乎没有 SEO 优势。事实上,就网站的排名而言,单页网站天生竞争力较低,这也导致通过搜索引擎进入网站的打开率相对较低。由于内容较少,目标关键词 在单个页面网站 上经常被忽略。
另外,单页网站并不是成长型品牌在设计网站时的首选,因为它的可扩展性相对有限。我们已经看到,单个页面网站的关注度比较低,不适合内容量大、信息结构复杂的网站。因此,如果您正在运行一个小型 网站,但计划以多种方式扩展,请尝试选择多页面 网站 设计。
最后,网站 本身通常只有一个 URL 地址。这本身不是问题,但是当你需要借助 Google Analytics 分析 网站 数据时,没有通过链接来区分内容,这使得你得到的分析数据非常有限。

二、多页网站
多个页面网站 收录多个子页面。与单页网站 不同,多页网站 设计需要导航来携带指向不同页面的链接。
多页面网站几乎可以托管任何类型的网站项目,电子商务网站如Amazon,dashboard网站如Atlassian,Lynda这样的在线学习网站 需要。

1.多页面网站设计优势
与单页网站相比,多页网站的优势主要体现在三个方面:
首先,多页 网站 具有明显更强的可扩展性。通过创建几乎与需要一样多的子页面,设计人员可以集成以创建可用的导航系统。比如电子商务网站,会使用一个很大的自定义导航菜单,带有一个搜索框,用户可以用它来到达几乎每一个页面和产品。当然,值得注意的是,导航的设计应该依赖于网站的深度,这需要设计者仔细测量和控制。
其次,多页 网站 导航过程更容易遵循。多页网站的设计早在1990年代就已经形成,用户对这种网站的使用已经很熟悉了,他们的使用也成为了常规模式,跟着做就行了。
最后,多页网站在 SEO 方面具有更多的功能和显着的优势。我们都可以确认,多页网站比单页网站更容易承载更多内容,在搜索引擎优化方面也有更大的潜力,可以承载更多元化的营销策略。

2. 多页网站 设计缺陷
事情总是有两个方面。多页网站的缺点也是一个无法回避的问题。
多个页面网站需要更频繁和劳动密集型的维护,这对设计团队、开发团队和内容团队来说可能是很多工作。在选择单页或多页网站时,需要考虑内容的体积和工作量,做出合理的衡量。正如 Undsgn 所说:“更新和维护单个页面比处理多个页面要容易得多。你不能违反基本的数学定律!” 尤其重要的是,追求数量超过质量对企业来说是极为不利的。
另一个需要注意的问题是网络的跳出率。据《搜索引擎杂志》统计,内容多的网站加载速度会更慢,更容易分散用户的注意力,从而导致网站@的跳出率上升>。虽然不是每一个多页网站都会被内容拖累,但内容和信息的增加必然会导致分心,需要注意。

最后,多页 网站 设计是移动的,不如单页设计友好。与单页不同,多页网站即使是通过响应式设计在移动端渲染,交互和界面的时间也更长,达到的效果也不一定理想。你会为了移动设备的一致性而牺牲一些桌面设计吗?
三、最佳解决方案
事实上,今天的文章,我们的目标是通过解释单页设计和多页设计的区别,让你做出更好的设计决策。简单总结一下:当你的网站功能比较集中,关注度不高的时候,单页设计会很有用,也是移动网页的首选方案。如果你需要复杂、多功能、可扩展的网站,那就坚持传统的多页面设计,结合合理的导航设计,加上扎实的SEO策略。
在选择单页或多页时,需要灵活应变,因地制宜。内容永远是网站的灵魂。考虑一下用户打开网站时的使用场景,或许整个情况就很清楚了。
本文转自:/single-page-vs-multi-page
网站内容设计(讲讲关于电商商城网站建设方案中的设计内容呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-01-10 02:14
传统企业想要打造商城网站,不仅面临跨入新领域的定位问题,还有商城网站的设计问题。重要的是要知道,在线客户一目了然几乎是生死攸关的问题电子商务商城网站的节奏取决于它的视觉印象,那么我们在制定时应该注意哪些设计内容电子商务商城的建设计划网站?如果您有兴趣,请看下面。
我们在制定电子商务商城网站的建设方案时,会考虑到:网站流程的实现、维护和升级。网站的设计还需要考虑:网站初始设计,网站维护开发。
今天,我们将重点介绍电子商务商城网站建设方案中的设计内容。
一、电商商城网站建设方案:网站初步设计
商城网站的初始设计是指从网站按照网站的设计要求实施到网站对外发布完成的过程。这个过程与传统的软件开发过程相同,也包括实现、测试、文档和发布四个步骤。
1、实现
指根据网站设计文件建立网络;各种服务器系统的建立;使用电子商务独立的网站开发工具和相关编程语言编译页面和代码程序;实施网络数据库系统;设计需求组织需要在网站上展示的信息;根据安全设计要求实现网站的安全保障;根据设计要求实现安全认证、电子支付等功能。
2、测试
最初建立的电子商务网站经过了多方面的考验。包括:网络功能与性能测试、服务器功能与性能测试、电子商务软件各模块测试及系统整体功能与性能测试。
3、文档
主要包括系统的开发文档,重点描述功能和模块之间的接口。
4、发帖
指网站对外发布,用户可以使用浏览器通过互联网访问电子商务网站。
二、电商商城网站建设方案:电商网站维修设计
网站初始设计完成后要执行的第二个任务是网站日常维护。
<p>网站日常维护不仅包括网店独立电商系统平台正常运行的维护和管理,还包括网站在更新和修改 查看全部
网站内容设计(讲讲关于电商商城网站建设方案中的设计内容呢?)
传统企业想要打造商城网站,不仅面临跨入新领域的定位问题,还有商城网站的设计问题。重要的是要知道,在线客户一目了然几乎是生死攸关的问题电子商务商城网站的节奏取决于它的视觉印象,那么我们在制定时应该注意哪些设计内容电子商务商城的建设计划网站?如果您有兴趣,请看下面。
我们在制定电子商务商城网站的建设方案时,会考虑到:网站流程的实现、维护和升级。网站的设计还需要考虑:网站初始设计,网站维护开发。

今天,我们将重点介绍电子商务商城网站建设方案中的设计内容。
一、电商商城网站建设方案:网站初步设计
商城网站的初始设计是指从网站按照网站的设计要求实施到网站对外发布完成的过程。这个过程与传统的软件开发过程相同,也包括实现、测试、文档和发布四个步骤。
1、实现
指根据网站设计文件建立网络;各种服务器系统的建立;使用电子商务独立的网站开发工具和相关编程语言编译页面和代码程序;实施网络数据库系统;设计需求组织需要在网站上展示的信息;根据安全设计要求实现网站的安全保障;根据设计要求实现安全认证、电子支付等功能。
2、测试
最初建立的电子商务网站经过了多方面的考验。包括:网络功能与性能测试、服务器功能与性能测试、电子商务软件各模块测试及系统整体功能与性能测试。
3、文档
主要包括系统的开发文档,重点描述功能和模块之间的接口。
4、发帖
指网站对外发布,用户可以使用浏览器通过互联网访问电子商务网站。
二、电商商城网站建设方案:电商网站维修设计
网站初始设计完成后要执行的第二个任务是网站日常维护。
<p>网站日常维护不仅包括网店独立电商系统平台正常运行的维护和管理,还包括网站在更新和修改
网站内容设计(网站建设目的开拓全新的公司销售的另一条主干道)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-10 02:12
网站建设目的
开辟新公司销售的又一条主路,顺应时代潮流;为客户提供网上购物,享受会员服务、资讯等天堂级待遇,促进公司产品营销,提升公司竞争力。
二、网站位置
1、丰富、创新、专业、实力、品牌;
2.以产品营销和客户服务为导向;
3、结构清晰,层次分明。
三、网站风格
1.页面;风格必须是现代的、创新的,并反映产品信息和面向用户的特点;强调色彩、时尚,但要求协调,页面流畅,不能给用户一种凌乱的感觉,观众可以在短时间内看到更多。你想看的内容;注意页面与banner、flash与图片的协调;合理安排*页信息,避免信息过多,主次不清,造成信息冗余。
2、颜色;颜色要和VI一样(根据客户需要),页面要细化。页面反映产品各方面信息,产品真伪,无假冒产品;搭配图片、banner、flash等装饰,页面灵活。
网站设计原则
1、在网站的设计和开发过程中,我们要求遵循以下原则:
一致性——符合网站的定位思想,页面之间要有连续性;
易用性——系统设计和生产所采用的技术对用户的专业技能没有特殊要求,方便企业和客户使用;
效率——网站页面设计简洁美观,尽可能提高浏览速度,突出主要信息。导航系统便于浏览相关信息和服务,同时保持清晰的层次结构;
可扩展性——满足公司未来发展需要,同时兼顾系统建设阶段,尽量减少模块之间的联动设计,采用模块化组合设计,方便未来系统扩展升级;安全稳定——在充分考虑网站功能的同时,要特别注意网站的安全稳定;
多用户——考虑到网站的用户同时操作,系统支持多用户操作;
可移植性原则——采用的开发技术既满足当前的应用需求,又适应未来的发展趋势,便于未来升级移植,降低二次开发成本。采用标准化代码设计(DIV+CSS),优化页面SEO,方便网站完成后进一步营销推广。 查看全部
网站内容设计(网站建设目的开拓全新的公司销售的另一条主干道)
网站建设目的
开辟新公司销售的又一条主路,顺应时代潮流;为客户提供网上购物,享受会员服务、资讯等天堂级待遇,促进公司产品营销,提升公司竞争力。
二、网站位置
1、丰富、创新、专业、实力、品牌;
2.以产品营销和客户服务为导向;
3、结构清晰,层次分明。
三、网站风格
1.页面;风格必须是现代的、创新的,并反映产品信息和面向用户的特点;强调色彩、时尚,但要求协调,页面流畅,不能给用户一种凌乱的感觉,观众可以在短时间内看到更多。你想看的内容;注意页面与banner、flash与图片的协调;合理安排*页信息,避免信息过多,主次不清,造成信息冗余。
2、颜色;颜色要和VI一样(根据客户需要),页面要细化。页面反映产品各方面信息,产品真伪,无假冒产品;搭配图片、banner、flash等装饰,页面灵活。
网站设计原则
1、在网站的设计和开发过程中,我们要求遵循以下原则:
一致性——符合网站的定位思想,页面之间要有连续性;
易用性——系统设计和生产所采用的技术对用户的专业技能没有特殊要求,方便企业和客户使用;
效率——网站页面设计简洁美观,尽可能提高浏览速度,突出主要信息。导航系统便于浏览相关信息和服务,同时保持清晰的层次结构;
可扩展性——满足公司未来发展需要,同时兼顾系统建设阶段,尽量减少模块之间的联动设计,采用模块化组合设计,方便未来系统扩展升级;安全稳定——在充分考虑网站功能的同时,要特别注意网站的安全稳定;
多用户——考虑到网站的用户同时操作,系统支持多用户操作;
可移植性原则——采用的开发技术既满足当前的应用需求,又适应未来的发展趋势,便于未来升级移植,降低二次开发成本。采用标准化代码设计(DIV+CSS),优化页面SEO,方便网站完成后进一步营销推广。
网站内容设计(一个对网站建设中的基本设计思路进行了相应的总结)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-01-10 02:10
对于一个优秀的网站,在其构建过程的设计阶段,需要合理安排网站的主题、名称、栏目分类、目录结构等各个方面。本文对网站的构建中的基本设计思路进行了相应的分析和总结:
1、网站整体信息架构
网站前期的主要目的是帮助消费者了解和了解公司的品牌,帮助和引导市场。公司的主要核心要摆在主位,公司的主要荣誉和资质也要适当的展示出来,让广大消费者看到我公司的实力,从而认可我公司。用户交互和参与被置于次要位置。其他系统开放后,用户的参与和互动需要一一丰富。
2、整体内容把握
图片质量要精致,每张图片都要经过专门设计制作,图片质量低下不能影响整个网站的效果。画面应:大气、清晰、干净、层次分明,符合平面视觉原则。内容简洁准确。网友们总是希望第一时间了解需要的内容,不想花太多时间阅读不相关的内容。细化细化每一条内容,不要用过多的文字干扰网友对整个网站综合风格的欣赏和判断。
可扩展性和可维护性;网站要充分考虑以后的扩展,比如子栏下的内容可以直接从网站的后台添加修改;如果网站增加了新的功能,也保证在原框架中直接接口,无需对网站结构做大的调整。网站大部分内容都可以在后台添加和更改。普通电脑操作人员经过短期培训,即可学会独立修改和添加网站内容。
3、网站发展
网站 做的好不好,要看前端制作人和程序员的能力。很多公司用的是刚毕业的学生,一般都会有一些问题。这里推荐“看”“我的科技”专业网站建筑公司。
4、网站运营推广
网站建成后,一定要不断的推广,让更多的朋友知道,提高网站的访问率和人气。推广方式有很多,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。网站要经常更新,保持内容新鲜。完成后不要将其留在那里。只有不断添加新内容,才能吸引观众。 查看全部
网站内容设计(一个对网站建设中的基本设计思路进行了相应的总结)
对于一个优秀的网站,在其构建过程的设计阶段,需要合理安排网站的主题、名称、栏目分类、目录结构等各个方面。本文对网站的构建中的基本设计思路进行了相应的分析和总结:

1、网站整体信息架构
网站前期的主要目的是帮助消费者了解和了解公司的品牌,帮助和引导市场。公司的主要核心要摆在主位,公司的主要荣誉和资质也要适当的展示出来,让广大消费者看到我公司的实力,从而认可我公司。用户交互和参与被置于次要位置。其他系统开放后,用户的参与和互动需要一一丰富。
2、整体内容把握
图片质量要精致,每张图片都要经过专门设计制作,图片质量低下不能影响整个网站的效果。画面应:大气、清晰、干净、层次分明,符合平面视觉原则。内容简洁准确。网友们总是希望第一时间了解需要的内容,不想花太多时间阅读不相关的内容。细化细化每一条内容,不要用过多的文字干扰网友对整个网站综合风格的欣赏和判断。
可扩展性和可维护性;网站要充分考虑以后的扩展,比如子栏下的内容可以直接从网站的后台添加修改;如果网站增加了新的功能,也保证在原框架中直接接口,无需对网站结构做大的调整。网站大部分内容都可以在后台添加和更改。普通电脑操作人员经过短期培训,即可学会独立修改和添加网站内容。
3、网站发展
网站 做的好不好,要看前端制作人和程序员的能力。很多公司用的是刚毕业的学生,一般都会有一些问题。这里推荐“看”“我的科技”专业网站建筑公司。
4、网站运营推广
网站建成后,一定要不断的推广,让更多的朋友知道,提高网站的访问率和人气。推广方式有很多,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。网站要经常更新,保持内容新鲜。完成后不要将其留在那里。只有不断添加新内容,才能吸引观众。
网站内容设计( 网站设计的内容相关性与搜索优化的关系(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-10 02:09
网站设计的内容相关性与搜索优化的关系(图))
最早的时候,搜索引擎的搜索结果只是按照搜索引擎在数据库中找到匹配网站的顺序排列的,但人们很快意识到这样的搜索结果根本就无效。
网站设计的内容相关性与搜索优化的关系
我们总是希望我们的网站信息出现在搜索结果的首位,以吸引更多的访问者,所以了解网站中搜索引擎排名的一些规则,以便我们登录搜索引擎并获得想要的排名可以提供很大帮助。由于 网站 相关性是我们 网站 优化的重点之一,因此需要进一步探索。
事实上,用户在搜索信息时,最关心的是如何在最短的时间内找到自己想要的。因此,对搜索引擎提出了更高的要求,即不仅仅局限于简单地返回数据库搜索结果,还应该Rework,确定哪些最符合用户的搜索意图,并优先考虑最好的网站。这就是搜索引擎工作的最基本原则——相关性原则。甚至有人将其宣传为搜索引擎的第一定律。从搜索引擎登录的角度来看,相关性原则对网站 意义重大。
随着互联网规模的不断发展,搜索引擎技术也在不断完善。为了给用户提供更有价值的搜索服务,各个引擎在原有相关性的基础上,逐渐将网站主题和热度的概念引入到排名规则中。具体来说:a网站的内容话题越聚焦,相关的外链越多,网站获得的点击率越高,排名越高。
相关性是指网站 信息与搜索条件匹配的程度。搜索引擎在判断相关性时,基本是根据网站中关键词的匹配/位置/频次原则,即网站内容中的词、词组或词组而用户输入的网站的关键词匹配越多,出现的频率越高,网站的相关性就越高,在搜索结果中的排名也越高。
当然,没有什么是可以改变的,而这一切仍然是建立在信息关联的基础上的。即使您的 网站 主题突出且受访问者欢迎,如果内容不符合用户的搜索条件,您仍然无法获得良好的排名。
那么如何找到最适合您的关键字呢?首先,试着弄清楚你的潜在客户的心理,绞尽脑汁想象他们在寻找关于你的信息时最有可能使用的关键词,并将这些词一一记录下来。不要担心列出过多的关键字,相反,您找到的关键字越多,您的覆盖范围就越大,您就越有可能选择最佳关键字。
关键词不限于单个词,还应包括词组和词组。我们知道,在搜索引擎中搜索信息是通过输入关键字来完成的。顾名思义,关键字非常关键。它是整个网站登录过程中最基本也是最重要的一步,也是我们优化网站的基础,其重要性怎么强调都不为过。
然而,关键词的确定并不是一件容易的事。必须考虑很多因素,比如关键字必须与你的网站内容相关,如何组合和排列单词,是否符合搜索工具的要求,尽量避免使用热门关键字等等。因此,选择正确的关键字肯定需要做很多工作。
注:本文版权归星宿云原创所有,禁止转载,一经发现追究版权责任! 查看全部
网站内容设计(
网站设计的内容相关性与搜索优化的关系(图))

最早的时候,搜索引擎的搜索结果只是按照搜索引擎在数据库中找到匹配网站的顺序排列的,但人们很快意识到这样的搜索结果根本就无效。
网站设计的内容相关性与搜索优化的关系
我们总是希望我们的网站信息出现在搜索结果的首位,以吸引更多的访问者,所以了解网站中搜索引擎排名的一些规则,以便我们登录搜索引擎并获得想要的排名可以提供很大帮助。由于 网站 相关性是我们 网站 优化的重点之一,因此需要进一步探索。
事实上,用户在搜索信息时,最关心的是如何在最短的时间内找到自己想要的。因此,对搜索引擎提出了更高的要求,即不仅仅局限于简单地返回数据库搜索结果,还应该Rework,确定哪些最符合用户的搜索意图,并优先考虑最好的网站。这就是搜索引擎工作的最基本原则——相关性原则。甚至有人将其宣传为搜索引擎的第一定律。从搜索引擎登录的角度来看,相关性原则对网站 意义重大。
随着互联网规模的不断发展,搜索引擎技术也在不断完善。为了给用户提供更有价值的搜索服务,各个引擎在原有相关性的基础上,逐渐将网站主题和热度的概念引入到排名规则中。具体来说:a网站的内容话题越聚焦,相关的外链越多,网站获得的点击率越高,排名越高。
相关性是指网站 信息与搜索条件匹配的程度。搜索引擎在判断相关性时,基本是根据网站中关键词的匹配/位置/频次原则,即网站内容中的词、词组或词组而用户输入的网站的关键词匹配越多,出现的频率越高,网站的相关性就越高,在搜索结果中的排名也越高。
当然,没有什么是可以改变的,而这一切仍然是建立在信息关联的基础上的。即使您的 网站 主题突出且受访问者欢迎,如果内容不符合用户的搜索条件,您仍然无法获得良好的排名。
那么如何找到最适合您的关键字呢?首先,试着弄清楚你的潜在客户的心理,绞尽脑汁想象他们在寻找关于你的信息时最有可能使用的关键词,并将这些词一一记录下来。不要担心列出过多的关键字,相反,您找到的关键字越多,您的覆盖范围就越大,您就越有可能选择最佳关键字。
关键词不限于单个词,还应包括词组和词组。我们知道,在搜索引擎中搜索信息是通过输入关键字来完成的。顾名思义,关键字非常关键。它是整个网站登录过程中最基本也是最重要的一步,也是我们优化网站的基础,其重要性怎么强调都不为过。
然而,关键词的确定并不是一件容易的事。必须考虑很多因素,比如关键字必须与你的网站内容相关,如何组合和排列单词,是否符合搜索工具的要求,尽量避免使用热门关键字等等。因此,选择正确的关键字肯定需要做很多工作。
注:本文版权归星宿云原创所有,禁止转载,一经发现追究版权责任!
网站内容设计(网页开发制作实际上有许多方面需要留意,鸿泰盛科技就简单的说)
网站优化 • 优采云 发表了文章 • 0 个评论 • 44 次浏览 • 2022-01-10 00:08
其实在网页的开发和制作中,有很多方面需要注意。鸿泰盛科技今天就从几个方面简单说一下。
1.页面很漂亮
首先,你的网站要精致,内容要创新,要新颖,要能抓住观众的眼球,不容易让人觉得很当他们进入 网站 时很无聊。布局非常重要。网站 主页上的内容不必全部显示。需要各种信息内容杂乱无章,需要体现网站的立体感和层次感,给人一种大开眼界的体验感。
2.风格一致
网站 的设计风格必须一致。再美的照片,也不符合网站的整体设计风格。另外,网站导航栏一定要清晰有条理,文字长度不宜变化太大,会让人感觉参差不齐,留下不好的体验。
3.兼容性好
另外,企业在做网站的时候一定要注意兼容模式。现在的电脑浏览器太多了,你的网站不可能在这个电脑浏览器中显示的很好。弄得乱七八糟,小心网站不要发布枯燥、不可读的内容文章。
4.运营规划
网站开发建设完成后,接下来就是运营、营销、推广。第一阶段,必须对自己的网站有一个明确而精准的定位,这也是很重要的一点,网站要保证公司提供的信息立即升级,紧跟行业步伐,做好网站的更新工作,做好后台管理,防止网站出现过多的系统漏洞。另外还要找专业的人做SEO,做一些竞价推广,关键词等等。
如果你觉得网页设计难,又对自己做感到不安,可以选择业务外包。,拥有丰富的软件开发经验,可根据客户实际情况为各行业客户提供网站搭建、网页制作、APP开发、小程序开发、智能软硬件研发服务。 查看全部
网站内容设计(网页开发制作实际上有许多方面需要留意,鸿泰盛科技就简单的说)
其实在网页的开发和制作中,有很多方面需要注意。鸿泰盛科技今天就从几个方面简单说一下。

1.页面很漂亮
首先,你的网站要精致,内容要创新,要新颖,要能抓住观众的眼球,不容易让人觉得很当他们进入 网站 时很无聊。布局非常重要。网站 主页上的内容不必全部显示。需要各种信息内容杂乱无章,需要体现网站的立体感和层次感,给人一种大开眼界的体验感。
2.风格一致
网站 的设计风格必须一致。再美的照片,也不符合网站的整体设计风格。另外,网站导航栏一定要清晰有条理,文字长度不宜变化太大,会让人感觉参差不齐,留下不好的体验。
3.兼容性好
另外,企业在做网站的时候一定要注意兼容模式。现在的电脑浏览器太多了,你的网站不可能在这个电脑浏览器中显示的很好。弄得乱七八糟,小心网站不要发布枯燥、不可读的内容文章。

4.运营规划
网站开发建设完成后,接下来就是运营、营销、推广。第一阶段,必须对自己的网站有一个明确而精准的定位,这也是很重要的一点,网站要保证公司提供的信息立即升级,紧跟行业步伐,做好网站的更新工作,做好后台管理,防止网站出现过多的系统漏洞。另外还要找专业的人做SEO,做一些竞价推广,关键词等等。
如果你觉得网页设计难,又对自己做感到不安,可以选择业务外包。,拥有丰富的软件开发经验,可根据客户实际情况为各行业客户提供网站搭建、网页制作、APP开发、小程序开发、智能软硬件研发服务。
网站内容设计(浙江四为网络:网站优化设计公司如何实现实现优化?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-01-08 07:03
【浙江四维网】随着社会的发展,互联网越来越成熟,逐渐被企业接受和使用。尤其是网站优化给企业带来了好处。网站优化设计公司如何实现优化?
一、准备 网站 布局
1.网站专栏。网站栏目的合理规划非常重要。大家可以参考一下竞争对手的网站,看看哪些方面比较完整,哪些方面不够详细和丰富。根据用户需求和竞争对手,我们可以开发差异化的解决方案。
2.主页是早期网站优化的集中位置。网站首页的布局通常包括服务导航、成功案例、用户口碑、服务优势等,需要分层规划。如果条件允许,可以在首页放置企业宣传片,有利于优化和用户体验。需要注意的是,无论网站的哪个版块更新,都能在短时间内将内容展示在首页,这对于SEO和用户体验非常重要。
二、选择合理关键词
网站 的 关键词 选项不应被蒙蔽。一是与网站的定位或产品相关,如“网站卖花,不关键词卖化妆品”;二是选择竞争相对较少的词,比如“如果你想学SEO培训,那么可以考虑关键词优化从区域+seo或者区域+seo公司“seo培训”,网站 前一个选项权重低,很难选择竞争高的词很难排名。先选择竞争较少的关键词,等网站有一定权重后再换成人气高的词。
三、内容质量控制
这里的内容质量是指网站内容的相关性、网站内容的原创性、网站内容的正确性、网站内容的创新性、网站 内容的流行度。帮助用户解决问题的内容是好的内容。根据用户的行为习惯提出更多的扩展是很重要的。同时,建议在内容标题中加入长尾关键词,对优化很有帮助。
网站设计风格与优化的关系网站
网站美观高品质:根据用户的“意图”设计。你需要什么样的网站,我可以做什么样的网站?诚然,网站 在技术上可能还不错,但它确实满足了用户 网站 真的需要吗?
1.定义网站的名称,选择与网站的名称关联的域名。
2.分析网站核心内容,定义对应栏目,自定义栏目菜单导航。 查看全部
网站内容设计(浙江四为网络:网站优化设计公司如何实现实现优化?)
【浙江四维网】随着社会的发展,互联网越来越成熟,逐渐被企业接受和使用。尤其是网站优化给企业带来了好处。网站优化设计公司如何实现优化?
一、准备 网站 布局
1.网站专栏。网站栏目的合理规划非常重要。大家可以参考一下竞争对手的网站,看看哪些方面比较完整,哪些方面不够详细和丰富。根据用户需求和竞争对手,我们可以开发差异化的解决方案。
2.主页是早期网站优化的集中位置。网站首页的布局通常包括服务导航、成功案例、用户口碑、服务优势等,需要分层规划。如果条件允许,可以在首页放置企业宣传片,有利于优化和用户体验。需要注意的是,无论网站的哪个版块更新,都能在短时间内将内容展示在首页,这对于SEO和用户体验非常重要。

二、选择合理关键词
网站 的 关键词 选项不应被蒙蔽。一是与网站的定位或产品相关,如“网站卖花,不关键词卖化妆品”;二是选择竞争相对较少的词,比如“如果你想学SEO培训,那么可以考虑关键词优化从区域+seo或者区域+seo公司“seo培训”,网站 前一个选项权重低,很难选择竞争高的词很难排名。先选择竞争较少的关键词,等网站有一定权重后再换成人气高的词。
三、内容质量控制
这里的内容质量是指网站内容的相关性、网站内容的原创性、网站内容的正确性、网站内容的创新性、网站 内容的流行度。帮助用户解决问题的内容是好的内容。根据用户的行为习惯提出更多的扩展是很重要的。同时,建议在内容标题中加入长尾关键词,对优化很有帮助。
网站设计风格与优化的关系网站
网站美观高品质:根据用户的“意图”设计。你需要什么样的网站,我可以做什么样的网站?诚然,网站 在技术上可能还不错,但它确实满足了用户 网站 真的需要吗?
1.定义网站的名称,选择与网站的名称关联的域名。
2.分析网站核心内容,定义对应栏目,自定义栏目菜单导航。
网站内容设计(2018年上半年最值得阅读的11款网页设计工具推荐 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-01-06 02:14
)
网页设计行业不断创造新设计和新产品。在这个过程中,很多设计师也愿意分享自己的经验。以下10篇文章是2018年上半年值得一读的最佳网页设计文章,包括2018年网页设计趋势、最佳网页设计、视觉分层设计等。
1.
设计师们每年都在追求最新的网页设计和趋势,生怕落后。所以几乎所有的网页设计博客都会在年初发布一篇关于今年最流行的网页设计文章的文章。从简约设计、响应式设计、卡片设计、动画效果设计等,每年都有不同的设计亮点,当然也会有相同的,比如简约设计和微动画设计。这个文章写了大约16个网页设计趋势,并附有例子。文章 值得网页设计师阅读。您还没有使用或实践过哪些网页设计技术?是的,你可以试试。
2.
无论是有多年经验的网页设计师还是新手网页设计师,他们都经常遇到许多困难。例如,随着各种网页设计工具的出现,人们别无选择。即使是最简单的上传图片和字体也有专门的书籍来解释它们。我们之前学到的设计技巧已经变得不适用甚至过时了。一些几年前还没有被认可的设计方法,现在已经成为“最佳设计实践”。我们一直在寻找新的设计,有时会让我们感到茫然。这篇文章文章讲述了为什么网页设计的飞速发展让设计师经常感到困惑,也讲述了网页设计如何再次变得简单。
3.
在网站原型制作阶段,大家都会用到原型制作工具。无论是笔和纸、白板还是原型制作软件。好的原型制作工具可以让您的工作更加高效,并实现最佳的视觉呈现,让客户和领导者满意。本文文章为大家精选了11款设计工具。总有一种您喜欢的工具。
4.
材料设计一直是近年来的流行趋势。它使网页更加丰富多彩,动画效果更加突出。Material Design 不仅在网页上有显着的提升,而且有助于推动设计行业的发展。这篇文章文章介绍了作者如何利用材料设计的概念来设计网站,并分享设计过程中遇到的所有资源。这些资源可以帮助您使用 Google 的材料设计快速进行设计。
5.
现在网页设计和APP设计更加注重用户体验,甚至已经成为每个设计师“谈”的概念。如何提升网站的用户体验,是每个设计师头疼的问题。本文由设计师 Nick Babich 撰写。文章 专注于如何通过用户体验的重要原则来设计一个优秀的设计。网站, 文章 从“用户旅程地图”到个人页面设计,还涵盖了设计的其他重要方面的介绍,例如移动考虑和测试。如果你想选一篇关于《网页设计百科全书》文章的文章,这篇文章值得一看。
6. /learnable-web-design/
网站的“易学”意味着用户在访问您的网站时可以快速提取和理解网站的内容信息。手机APP设计可以通过入门教程解决这个问题,但是网站不可能用冗长的教程来教用户如何使用。用户知道如何浏览您的网站,但我们的目的是让用户更舒适地使用网站。这篇文章解释了如何使用“易学”的原则来设计网站,涵盖最佳实践和设计技巧。
7.
人都是视觉动物,他们接收到的视觉信息比文字信息更容易在人们的脑海中留下深刻的印象。网站设计不仅要注重用户体验设计,还要有好的视觉设计。用户的第一印象很重要,所以要设计一个好的视觉效果网站,就必须了解视觉分层设计的原理。本文文章就是为大家提供最好的视觉层次设计原则和技巧,并附上实例,更好地为大家提供设计灵感。
8. /learn-web-development/
我们经常想知道:网页设计真的可以免代码吗?网页设计师需要学习代码知识吗?我的回答是,在真正实现无代码之前,你必须学习Web开发知识,但这并不意味着你需要成为一名Web开发人员。网页设计师与网页开发人员非常不同。网页设计师需要学习基本的开发知识,能够与前端无障碍沟通。本文完全是为第一次学习web开发的设计师准备的,是2018年最新的文章,教你如何成为初级web开发者。
9. /blog/post/website-mockup
网页设计必须离不开原型设计。原型设计可以帮助网页设计师更好地定义网站的最终模型。我们在做网站设计的时候经常需要模板。好的网站模板可以给设计师很好的设计灵感,可以直接应用到我们自己的设计中。本文为大家整理了12款优秀的网站设计模板。这些网站设计资源都是精心挑选的,值得一看。
10.
据调查,截至2018年6月,互联网上有4500万网站。但并不是网站的每一个网页设计都能让人开心,或者让人眼前一亮。真正能让人留下来欣赏的网站设计很少。本文为你列举了2018年的20个优秀网站设计,能给你一些设计灵感,非常值得学习。
11.
(这个文章是2017年写的,不过这些网络资源还是很有用的)
为了跟上设计的潮流,我想所有的网页设计师都会采集网页设计资源网站或博客网站。每天浏览这些网站,真的受益良多,值得花时间去做。这个文章为大家列出了80个免费的网页设计资源,包括网页设计灵感、色彩工具、免费图片资源、免费字体资源等等。
总结:
网页设计文章在网络上随处可见,这10个文章我认为是2018年上半年写的最好的十个文章,建议大家采集。
【首页菌终福利】获得Mockplus个人版限时体验!
Mockplus目前支持发布到iDoc,原型对接产品工作流程,增加了原型标注、评论、对比设计稿、全视图展示等功能。我们准备了个人版Mockplus供大家体验!数量有限,先到先得!
激活地址:(登录/注册后输入激活码)
另外,发布Mockplus原型到iDoc,还有更多惊喜等你带走!
查看全部
网站内容设计(2018年上半年最值得阅读的11款网页设计工具推荐
)
网页设计行业不断创造新设计和新产品。在这个过程中,很多设计师也愿意分享自己的经验。以下10篇文章是2018年上半年值得一读的最佳网页设计文章,包括2018年网页设计趋势、最佳网页设计、视觉分层设计等。
1.
设计师们每年都在追求最新的网页设计和趋势,生怕落后。所以几乎所有的网页设计博客都会在年初发布一篇关于今年最流行的网页设计文章的文章。从简约设计、响应式设计、卡片设计、动画效果设计等,每年都有不同的设计亮点,当然也会有相同的,比如简约设计和微动画设计。这个文章写了大约16个网页设计趋势,并附有例子。文章 值得网页设计师阅读。您还没有使用或实践过哪些网页设计技术?是的,你可以试试。

2.
无论是有多年经验的网页设计师还是新手网页设计师,他们都经常遇到许多困难。例如,随着各种网页设计工具的出现,人们别无选择。即使是最简单的上传图片和字体也有专门的书籍来解释它们。我们之前学到的设计技巧已经变得不适用甚至过时了。一些几年前还没有被认可的设计方法,现在已经成为“最佳设计实践”。我们一直在寻找新的设计,有时会让我们感到茫然。这篇文章文章讲述了为什么网页设计的飞速发展让设计师经常感到困惑,也讲述了网页设计如何再次变得简单。

3.
在网站原型制作阶段,大家都会用到原型制作工具。无论是笔和纸、白板还是原型制作软件。好的原型制作工具可以让您的工作更加高效,并实现最佳的视觉呈现,让客户和领导者满意。本文文章为大家精选了11款设计工具。总有一种您喜欢的工具。

4.
材料设计一直是近年来的流行趋势。它使网页更加丰富多彩,动画效果更加突出。Material Design 不仅在网页上有显着的提升,而且有助于推动设计行业的发展。这篇文章文章介绍了作者如何利用材料设计的概念来设计网站,并分享设计过程中遇到的所有资源。这些资源可以帮助您使用 Google 的材料设计快速进行设计。

5.
现在网页设计和APP设计更加注重用户体验,甚至已经成为每个设计师“谈”的概念。如何提升网站的用户体验,是每个设计师头疼的问题。本文由设计师 Nick Babich 撰写。文章 专注于如何通过用户体验的重要原则来设计一个优秀的设计。网站, 文章 从“用户旅程地图”到个人页面设计,还涵盖了设计的其他重要方面的介绍,例如移动考虑和测试。如果你想选一篇关于《网页设计百科全书》文章的文章,这篇文章值得一看。

6. /learnable-web-design/
网站的“易学”意味着用户在访问您的网站时可以快速提取和理解网站的内容信息。手机APP设计可以通过入门教程解决这个问题,但是网站不可能用冗长的教程来教用户如何使用。用户知道如何浏览您的网站,但我们的目的是让用户更舒适地使用网站。这篇文章解释了如何使用“易学”的原则来设计网站,涵盖最佳实践和设计技巧。

7.
人都是视觉动物,他们接收到的视觉信息比文字信息更容易在人们的脑海中留下深刻的印象。网站设计不仅要注重用户体验设计,还要有好的视觉设计。用户的第一印象很重要,所以要设计一个好的视觉效果网站,就必须了解视觉分层设计的原理。本文文章就是为大家提供最好的视觉层次设计原则和技巧,并附上实例,更好地为大家提供设计灵感。

8. /learn-web-development/
我们经常想知道:网页设计真的可以免代码吗?网页设计师需要学习代码知识吗?我的回答是,在真正实现无代码之前,你必须学习Web开发知识,但这并不意味着你需要成为一名Web开发人员。网页设计师与网页开发人员非常不同。网页设计师需要学习基本的开发知识,能够与前端无障碍沟通。本文完全是为第一次学习web开发的设计师准备的,是2018年最新的文章,教你如何成为初级web开发者。

9. /blog/post/website-mockup
网页设计必须离不开原型设计。原型设计可以帮助网页设计师更好地定义网站的最终模型。我们在做网站设计的时候经常需要模板。好的网站模板可以给设计师很好的设计灵感,可以直接应用到我们自己的设计中。本文为大家整理了12款优秀的网站设计模板。这些网站设计资源都是精心挑选的,值得一看。

10.
据调查,截至2018年6月,互联网上有4500万网站。但并不是网站的每一个网页设计都能让人开心,或者让人眼前一亮。真正能让人留下来欣赏的网站设计很少。本文为你列举了2018年的20个优秀网站设计,能给你一些设计灵感,非常值得学习。

11.
(这个文章是2017年写的,不过这些网络资源还是很有用的)
为了跟上设计的潮流,我想所有的网页设计师都会采集网页设计资源网站或博客网站。每天浏览这些网站,真的受益良多,值得花时间去做。这个文章为大家列出了80个免费的网页设计资源,包括网页设计灵感、色彩工具、免费图片资源、免费字体资源等等。
总结:
网页设计文章在网络上随处可见,这10个文章我认为是2018年上半年写的最好的十个文章,建议大家采集。
【首页菌终福利】获得Mockplus个人版限时体验!
Mockplus目前支持发布到iDoc,原型对接产品工作流程,增加了原型标注、评论、对比设计稿、全视图展示等功能。我们准备了个人版Mockplus供大家体验!数量有限,先到先得!
激活地址:(登录/注册后输入激活码)
另外,发布Mockplus原型到iDoc,还有更多惊喜等你带走!

网站内容设计(濮阳网站建设:如何设计好网站页脚?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-04 09:06
网站 首页包括页面头部、页面主题和页面页脚。这三部分一起构成了整个页面。可见网站的footer也是网站的重要组成部分。不过最近在看别人的网站的时候,发现了很多问题,就是footer设计的很粗心,甚至很多人都急着处理网站的footer 因此,在设计网站页脚时,需要慎重,这样既给网站优化带来好处,也为网站的整体美感加分。接下来,濮阳网站建设将谈一谈如何设计网站页脚。
1、页脚设计简单实用
在页脚的颜色和使用上尽量选择比较流行的颜色。这很容易被用户接受。此外,还需要进行文字和图像设计。 网站 不要搞那种虚伪不虚伪的既有风格,图片也讲究简洁实用。此外,页脚链接保持正确和可点击,页脚的内容承载了很多重要的信息。因此,我们需要在设计页脚内容的过程中保持页脚和网站的相关性。
2、页脚要写什么
对于企业网站和商场网站乃至国内主流网站,页脚甚至会出现企业信息和网站信息,如版权信息、联系我们等。这些信息都是告诉网站主要人员,还有网站和公司整体团队信息。
3、网站页脚底部链接
我们会在网站页脚添加联系方式、友情链接、服务等信息,或在网站页脚添加网站导航结构和内容页链接。这种划分列和行的形式很容易被搜索引擎蜘蛛和用户看到。
4、使用图形元素
我们公司在页脚底部使用图形元素。添加图形元素,让用户更容易看到与其他公司的合作,在一定程度上给用户一种信任感。
5、注意内容的可读性
页脚的内容不如网站的主题部分。页脚的内容只收录一小部分信息,这种信息不是很重要,但确实是必要的。我们在设计网站页脚的内容时,需要让内容具有可读性。此外,页脚内容的文本元素和背景颜色需要与 网站 主题部分区分开来。这样做的好处是网站页脚和网站主题部分形成鲜明对比。 .
6、网站页脚不是狗尾巴。
网站页脚底部虽然与主题内容有区别,但需要符合网站的整体风格。这样,颜色和样式以及图形页脚都需要过渡。确保 网站 整体看起来是无缝的。
7、不要使用链接下划线
网站 向页脚添加链接时,不要使用带下划线的页脚链接。我们需要给页脚一个干净整洁的页脚,其中收录很多链接。
8、考虑做子导航
子页脚非常适合放置一些额外的层次,增加页脚的空间,添加网站链接使页脚的子导航,页脚导航的层次提供了一定的深度,易于浏览和点击。
页脚是设计的重要组成部分,它可以帮助你的网站传达很多信息。在处理这些内容时,你需要确保内容被用户认可,而不是节省页脚空间,随意设计。更多网站优化。
原文链接: 查看全部
网站内容设计(濮阳网站建设:如何设计好网站页脚?(图))
网站 首页包括页面头部、页面主题和页面页脚。这三部分一起构成了整个页面。可见网站的footer也是网站的重要组成部分。不过最近在看别人的网站的时候,发现了很多问题,就是footer设计的很粗心,甚至很多人都急着处理网站的footer 因此,在设计网站页脚时,需要慎重,这样既给网站优化带来好处,也为网站的整体美感加分。接下来,濮阳网站建设将谈一谈如何设计网站页脚。
1、页脚设计简单实用

在页脚的颜色和使用上尽量选择比较流行的颜色。这很容易被用户接受。此外,还需要进行文字和图像设计。 网站 不要搞那种虚伪不虚伪的既有风格,图片也讲究简洁实用。此外,页脚链接保持正确和可点击,页脚的内容承载了很多重要的信息。因此,我们需要在设计页脚内容的过程中保持页脚和网站的相关性。
2、页脚要写什么

对于企业网站和商场网站乃至国内主流网站,页脚甚至会出现企业信息和网站信息,如版权信息、联系我们等。这些信息都是告诉网站主要人员,还有网站和公司整体团队信息。
3、网站页脚底部链接

我们会在网站页脚添加联系方式、友情链接、服务等信息,或在网站页脚添加网站导航结构和内容页链接。这种划分列和行的形式很容易被搜索引擎蜘蛛和用户看到。
4、使用图形元素

我们公司在页脚底部使用图形元素。添加图形元素,让用户更容易看到与其他公司的合作,在一定程度上给用户一种信任感。
5、注意内容的可读性

页脚的内容不如网站的主题部分。页脚的内容只收录一小部分信息,这种信息不是很重要,但确实是必要的。我们在设计网站页脚的内容时,需要让内容具有可读性。此外,页脚内容的文本元素和背景颜色需要与 网站 主题部分区分开来。这样做的好处是网站页脚和网站主题部分形成鲜明对比。 .
6、网站页脚不是狗尾巴。

网站页脚底部虽然与主题内容有区别,但需要符合网站的整体风格。这样,颜色和样式以及图形页脚都需要过渡。确保 网站 整体看起来是无缝的。
7、不要使用链接下划线

网站 向页脚添加链接时,不要使用带下划线的页脚链接。我们需要给页脚一个干净整洁的页脚,其中收录很多链接。
8、考虑做子导航

子页脚非常适合放置一些额外的层次,增加页脚的空间,添加网站链接使页脚的子导航,页脚导航的层次提供了一定的深度,易于浏览和点击。
页脚是设计的重要组成部分,它可以帮助你的网站传达很多信息。在处理这些内容时,你需要确保内容被用户认可,而不是节省页脚空间,随意设计。更多网站优化。
原文链接:
网站内容设计(这是设计的web可用性的三大定律,别让我思考 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2021-12-31 13:12
)
第一本书的名字是“不要让我思考”。起初我觉得这个名字很奇怪,但后来我意识到这是设计“不要让我思考”的网络可用性三大定律之一,即如果你做不到让一个页面自我解释一下,那么至少让他自己解释一下,不要让人看的一头雾水。
这本书出版的很早,很多例子也很原创,但是原理和规则已经过时了。
这一次,让我们谈谈其中的一章:
我们如何使用网络
扫一扫,心满意足,勉强应付
我们设计的网站与用户使用网站的方式有很大不同。在我们设计的时候,我们会认为用户会盯着每个网页,仔细阅读我们精心制作的文字,了解我们组织页面的方式,然后权衡他们的替代目标,然后再决定点击那个链接,但大多数时间,如果我们幸运的话,他们实际上做的是浏览每个页面并扫描一些文本,单击他们感兴趣或可能与他们正在寻找的内容相匹配的第一个链接。
通常,他们不会阅读页面上的大部分内容。
我们精心设计的文字布局在用户眼中更像是一块“以每小时100公里的速度掠过的广告牌”。
这意味着在设计网页时,我们设想的是一个更理性、更专注的用户。当我们假设每个人都像我们一样使用 Internet 时,情况确实如此。和其他人一样,我们经常以比现实更有序、更理性的方式违反纪律。
如果您详细设计了一个有效的网页,您必须开始接受有关网络使用的三个事实。
第一:我们不是在阅读,而是在扫描。
第二:我们不做最好的选择,而是满意。
第三:我们不去追根究底,只是勉强应付。
第一:我们不是在阅读,而是在扫描
在使用网络时,人们花很少的时间阅读大部分网页。事实上,他们只是扫一扫,匆匆跳过一个网页,寻找吸引他们注意力的文字或图片。
但并不是所有的网页都是这样。基于内容的网页不是,例如新闻故事和论坛内容页面。
为什么我们总是着急跳过网站?
l 我们总是很忙。在大多数情况下,我们使用网络来节省时间。我们没有时间阅读不必要的内容,就像鲨鱼一样,我们必须一直移动,否则我们会死。
l 我们知道我们不必阅读所有内容。在大多数页面上,我们实际上只对其中的一小部分感兴趣。我们只寻找我们感兴趣或与我们的工作相关的内容。我们不关心其余的内容。跳过是我们查找相关内容的方式。
l 我们擅长扫描。生活中,我们一直在扫描街道上的报纸、书籍和广告牌,以找出我们感兴趣的东西。我们知道这样做是没有问题的。
第二:我们不做最好的选择,而是满意。
在重新设计时,我们通常假设用户只是浏览整个页面,考虑所有选项,然后选择最好的一个。
但是,在十七应用中,用户在观看网页时,不会选择最佳选项,而是选择合理的选项。这就是满足策略(经济学家赫伯特·西蒙在《人类模型:社会与理性》(Human Models:socialization andrational),(满足与满足的组合)),一旦找到链接,似乎我们可以跳到我们想去的地方,也就是我们会点击它的绝佳机会。
为什么网络用户不寻找最佳选择?
l 我们总是很忙。很难找到最佳策略,而且需要很长时间。一个令人满意的策略更有效。
l 如果你猜错了,不会有严重的后果。与灭火不同的是,在网站 上做出错误的选择通常会导致多次单击后退按钮。这也是一个令人满意的策略,成为一个有效的策略。
当然,这是在页面加载速度快的假设下。如果页面加载速度慢,我们会更加谨慎地选择——这也是大多数网络用户不喜欢页面太慢的众多原因之一。
l 称重选择不会增加我们的机会。在设计不佳的网站中,花费精力做出最佳选择是没有用的。最好检查你猜到的第一页,如果它不起作用就返回。
l 猜测更有趣。猜测不会像仔细测量那么累,如果你猜对了,它会更快。他还带来了一个机会的因素——偶然看到一些意想不到的好东西的可能性,这种可能性让人高兴。
当然。并不是所有用户在点击之前都不会测量。这取决于他们心中的计划,时间有多紧迫,以及他们对这个网站的信心。
第三:我们不是底线,而是勉强应付。
只要我们做一些可用性测试(无论测试是网站,软件还是家用电器),我们会发现一个明显的东西,那就是在很大程度上人们一直在使用这些东西,但并不了解它们它们是如何工作的,甚至对它们的工作方式有完全错误的理解。
不管技术如何,很少有人会花时间阅读手册。
相反,我们不情愿地冲上前去,编造我们自己模棱两可的故事来解释我们做了什么以及为什么这样做。
就像《乞丐王子》结尾的那一幕,真王子发现自己不在的时候,长得一模一样的假王子会拿着大英帝国国玺,压核桃(这个更合适,是的。对他来说,国玺不就是一块又大又重的金属)
事实上,这就是我们完成任务的方式。我看到很多人没有按照设计者的意图使用互联网和软件,但他们使用得很好。
勉强应对不仅限于初学者。记笔记的技术人员在理解事物的运作方式时也会有这种惊人的误解。
为什么会这样?
l 这对我们来说并不重要。对于我们大多数人来说,是否了解事物背后的工作机制并不重要,只要能正常使用即可。这不是智力低下的表现,但我们不在乎。简而言之,他对我们来说没有那么重要。
l 如果我们发现某些东西有效,我们会继续使用它。一旦我们发现可以使用某些东西(无论它有多困难),我们就不太可能找到更好的方法。如果我们不小心找到了更好的方法,我们会切换到这个更好的方法,但很少会主动需要寻找更好的方法。
所以我觉得在设计网站的时候应该考虑到这些因素,才能设计出更好的交互效果。网站 的可用性更高。
投稿邮箱:(接受后发51RGB教程)
想结识志同道合的朋友,一起学习网络
加入我们的学习QQ群190166743
丰富的学习资源,周一至周四免费直播公开课
查看全部
网站内容设计(这是设计的web可用性的三大定律,别让我思考
)
第一本书的名字是“不要让我思考”。起初我觉得这个名字很奇怪,但后来我意识到这是设计“不要让我思考”的网络可用性三大定律之一,即如果你做不到让一个页面自我解释一下,那么至少让他自己解释一下,不要让人看的一头雾水。
这本书出版的很早,很多例子也很原创,但是原理和规则已经过时了。
这一次,让我们谈谈其中的一章:
我们如何使用网络
扫一扫,心满意足,勉强应付
我们设计的网站与用户使用网站的方式有很大不同。在我们设计的时候,我们会认为用户会盯着每个网页,仔细阅读我们精心制作的文字,了解我们组织页面的方式,然后权衡他们的替代目标,然后再决定点击那个链接,但大多数时间,如果我们幸运的话,他们实际上做的是浏览每个页面并扫描一些文本,单击他们感兴趣或可能与他们正在寻找的内容相匹配的第一个链接。
通常,他们不会阅读页面上的大部分内容。
我们精心设计的文字布局在用户眼中更像是一块“以每小时100公里的速度掠过的广告牌”。
这意味着在设计网页时,我们设想的是一个更理性、更专注的用户。当我们假设每个人都像我们一样使用 Internet 时,情况确实如此。和其他人一样,我们经常以比现实更有序、更理性的方式违反纪律。
如果您详细设计了一个有效的网页,您必须开始接受有关网络使用的三个事实。
第一:我们不是在阅读,而是在扫描。
第二:我们不做最好的选择,而是满意。
第三:我们不去追根究底,只是勉强应付。
第一:我们不是在阅读,而是在扫描
在使用网络时,人们花很少的时间阅读大部分网页。事实上,他们只是扫一扫,匆匆跳过一个网页,寻找吸引他们注意力的文字或图片。
但并不是所有的网页都是这样。基于内容的网页不是,例如新闻故事和论坛内容页面。
为什么我们总是着急跳过网站?
l 我们总是很忙。在大多数情况下,我们使用网络来节省时间。我们没有时间阅读不必要的内容,就像鲨鱼一样,我们必须一直移动,否则我们会死。
l 我们知道我们不必阅读所有内容。在大多数页面上,我们实际上只对其中的一小部分感兴趣。我们只寻找我们感兴趣或与我们的工作相关的内容。我们不关心其余的内容。跳过是我们查找相关内容的方式。
l 我们擅长扫描。生活中,我们一直在扫描街道上的报纸、书籍和广告牌,以找出我们感兴趣的东西。我们知道这样做是没有问题的。
第二:我们不做最好的选择,而是满意。
在重新设计时,我们通常假设用户只是浏览整个页面,考虑所有选项,然后选择最好的一个。
但是,在十七应用中,用户在观看网页时,不会选择最佳选项,而是选择合理的选项。这就是满足策略(经济学家赫伯特·西蒙在《人类模型:社会与理性》(Human Models:socialization andrational),(满足与满足的组合)),一旦找到链接,似乎我们可以跳到我们想去的地方,也就是我们会点击它的绝佳机会。
为什么网络用户不寻找最佳选择?
l 我们总是很忙。很难找到最佳策略,而且需要很长时间。一个令人满意的策略更有效。
l 如果你猜错了,不会有严重的后果。与灭火不同的是,在网站 上做出错误的选择通常会导致多次单击后退按钮。这也是一个令人满意的策略,成为一个有效的策略。
当然,这是在页面加载速度快的假设下。如果页面加载速度慢,我们会更加谨慎地选择——这也是大多数网络用户不喜欢页面太慢的众多原因之一。
l 称重选择不会增加我们的机会。在设计不佳的网站中,花费精力做出最佳选择是没有用的。最好检查你猜到的第一页,如果它不起作用就返回。
l 猜测更有趣。猜测不会像仔细测量那么累,如果你猜对了,它会更快。他还带来了一个机会的因素——偶然看到一些意想不到的好东西的可能性,这种可能性让人高兴。
当然。并不是所有用户在点击之前都不会测量。这取决于他们心中的计划,时间有多紧迫,以及他们对这个网站的信心。
第三:我们不是底线,而是勉强应付。
只要我们做一些可用性测试(无论测试是网站,软件还是家用电器),我们会发现一个明显的东西,那就是在很大程度上人们一直在使用这些东西,但并不了解它们它们是如何工作的,甚至对它们的工作方式有完全错误的理解。
不管技术如何,很少有人会花时间阅读手册。
相反,我们不情愿地冲上前去,编造我们自己模棱两可的故事来解释我们做了什么以及为什么这样做。
就像《乞丐王子》结尾的那一幕,真王子发现自己不在的时候,长得一模一样的假王子会拿着大英帝国国玺,压核桃(这个更合适,是的。对他来说,国玺不就是一块又大又重的金属)
事实上,这就是我们完成任务的方式。我看到很多人没有按照设计者的意图使用互联网和软件,但他们使用得很好。
勉强应对不仅限于初学者。记笔记的技术人员在理解事物的运作方式时也会有这种惊人的误解。
为什么会这样?
l 这对我们来说并不重要。对于我们大多数人来说,是否了解事物背后的工作机制并不重要,只要能正常使用即可。这不是智力低下的表现,但我们不在乎。简而言之,他对我们来说没有那么重要。
l 如果我们发现某些东西有效,我们会继续使用它。一旦我们发现可以使用某些东西(无论它有多困难),我们就不太可能找到更好的方法。如果我们不小心找到了更好的方法,我们会切换到这个更好的方法,但很少会主动需要寻找更好的方法。
所以我觉得在设计网站的时候应该考虑到这些因素,才能设计出更好的交互效果。网站 的可用性更高。
投稿邮箱:(接受后发51RGB教程)
想结识志同道合的朋友,一起学习网络
加入我们的学习QQ群190166743
丰富的学习资源,周一至周四免费直播公开课
网站内容设计(准备建站资料没有任何资料的话,你不能急着上线)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-31 13:09
网站主要由域名、空间、网页、源程序组成,这些都是网站正常运行所必不可少的。虽然#网站设计#形式多种多样,网站的内容也千差万别,但都遵循一个基本的网站设计流程,即准备材料和策划、设计、开发、发布和维护。
准备站点信息
没有任何资料,我不知道如何开始,如何设计框架布局,以及使用什么样式的网站页面。这些都需要客户提供网站内容(公司简介、企业文化、办公环境、文字、图片、视频)。客户应对这些材料做好充分的准备。虽然网站施工材料可以随时提供,但自然会缩短网站施工的完成时间,否则时间会有所延误。
开始设计渲染
设计师与客户就客户的具体需求进行沟通,在获得相关网站施工材料后,打算开始设计和布局网站页面。一般网站是先设计主页。客户端确定主页的整体风格后,根据主页的风格制作内容页,做到风格统一,设计协调。效果图需要客户反复确认,双方需要慢慢沟通协商,不断修改,直到客户满意。这个时间很难估计。
网页剪裁
客户看到的只是渲染图,最后才会将动态数据页面展示给用户。网站 效果图确定后,前端网页设计师裁剪平面,效果图裁剪成小图。然后通过Div、Css、JavaScript还原原创渲染制作网页,包括一些动态特效和变化效果。此外,网站 浏览器兼容性问题也将得到解决。
后端程序开发
网站 需要一个管理系统,方便后期维护管理,可以随时管理后台数据的增删改查。前端工作完成后,程序员根据前端显示的效果在后端开发相应的程序功能,将页面内容与数据库连接起来。这个过程非常复杂,需要一定的时间。
后期测试
网站 开发完成后不能急于上线。测试人员需要对网站进行综合测试,从每一列的链接进入,查看是否有错误链接,或者是否打不开,测试每一列的呈现效果是否满足用户的需求。 查看全部
网站内容设计(准备建站资料没有任何资料的话,你不能急着上线)
网站主要由域名、空间、网页、源程序组成,这些都是网站正常运行所必不可少的。虽然#网站设计#形式多种多样,网站的内容也千差万别,但都遵循一个基本的网站设计流程,即准备材料和策划、设计、开发、发布和维护。
准备站点信息
没有任何资料,我不知道如何开始,如何设计框架布局,以及使用什么样式的网站页面。这些都需要客户提供网站内容(公司简介、企业文化、办公环境、文字、图片、视频)。客户应对这些材料做好充分的准备。虽然网站施工材料可以随时提供,但自然会缩短网站施工的完成时间,否则时间会有所延误。
开始设计渲染
设计师与客户就客户的具体需求进行沟通,在获得相关网站施工材料后,打算开始设计和布局网站页面。一般网站是先设计主页。客户端确定主页的整体风格后,根据主页的风格制作内容页,做到风格统一,设计协调。效果图需要客户反复确认,双方需要慢慢沟通协商,不断修改,直到客户满意。这个时间很难估计。
网页剪裁
客户看到的只是渲染图,最后才会将动态数据页面展示给用户。网站 效果图确定后,前端网页设计师裁剪平面,效果图裁剪成小图。然后通过Div、Css、JavaScript还原原创渲染制作网页,包括一些动态特效和变化效果。此外,网站 浏览器兼容性问题也将得到解决。
后端程序开发
网站 需要一个管理系统,方便后期维护管理,可以随时管理后台数据的增删改查。前端工作完成后,程序员根据前端显示的效果在后端开发相应的程序功能,将页面内容与数据库连接起来。这个过程非常复杂,需要一定的时间。
后期测试
网站 开发完成后不能急于上线。测试人员需要对网站进行综合测试,从每一列的链接进入,查看是否有错误链接,或者是否打不开,测试每一列的呈现效果是否满足用户的需求。
网站内容设计(大部分企业初期建网时对公司网站设计并没有深刻的认识)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-28 17:13
大多数公司在刚开始建网的时候,对公司的网站设计并没有很深入的了解,尤其是中小企业。再加上设计公司的鱼龙混杂,因此,网站在企业运营中的作用并不明显。当然,网站建设是一个不断完善的过程。那么,企业在网站更新过程中应该注意哪些因素,才能让网站发挥更大的作用呢?
1、网页设计-网站内容
浏览互联网,我们会发现大多数中小企业网站都倾向于分为相同的栏目:公司简介、产品/服务介绍、联系方式等。版面设计基本分为上下栏目,左右栏目,等。用富有企业特色的图形或文字装饰网站。网站设计没有个性。这样的网站没有达到预期的效果也就不足为奇了。这似乎已经成为一种模式。设计公司可以以此为模板,应用于大多数企业网站。这是相对不重要的。网站的内容安排更为重要。例如:当网站介绍产品或服务时,是从客户的角度介绍的吗?客户会关心哪些内容?产品或服务的推出能在多大程度上打消客户的疑虑?网站内容是否有亲和力,能否快速拉近与客户的距离?我们说,企业建网站,除了宣传和展示自己,更重要的是如何给企业带来利润。通过网站,更多的潜在客户可以成为真正的客户!因此,设计中心建议计划重建网站的公司仔细考虑网站内容的安排。同时,您有权咨询设计公司。他们有义务解释您的各种问题并协助您重新规划网站。
2、设计网站-技术问题
首先需要说明的是,我们不鼓励企业增加网站的技术含量。其实最重要的是所使用的技术在多大程度上达到了预期的功能,或者说需要什么样的技术才能让网站的功能更加经济实惠。在我们与企业的接触中,经常会遇到这样的情况:网站采用了先进的技术,当然投入了大量资金,但实际上实现的功能可以通过其他方式以极低的投入实现。!但企业并不了解这些。我们不需要讨论网站设计公司的质量。我们要说明的是,企业在网站建设中要尽可能多地了解信息,多做比较,并仔细审查他们提交的网站设计计划。在这里,设计中心提醒您,网站建设其实不是一件简单的工作。如何从企业的角度规划建设一个实用的网站,投资与网站功能相匹配的技术,需要你和设计公司或专业的人员仔细讨论。
3、网页设计-设计问题
应该说,设计问题是目前国内网站存在的最普遍的问题。体现在网站结构、色彩运用、栏目划分等方面。版面设计基本分为上下栏目、左右栏目等。网站不使用富有企业特色的图形或文字进行装修,网站设计没有个性。因此,在重新设计网站时,谨慎选择具有设计实力的公司对您来说是一项非常重要的工作。
4、网站设计交互问题
您的网站是否实现了与客户的交互,在多大程度上实现了这一功能,值得您仔细考虑。在我们接触的客户中,有的客户甚至抱怨他的邮箱还没有收到邮件!经过我们检查,是因为网站留言板信息提交的设置有问题!当然,这种交互还是很初级的。在更高的层次上,您可以建立自己的论坛,立即回答客户的问题并采集
客户信息。随着当前网络服务成本的下降,您还可以建立自己的数据库,如客户信息库、产品管理库等,通过后台管理系统,自动更新网站!新产品也可以立即发布到网站上。这些功能是企业网站更新中最重要的内容,也是网站真正能发挥作用的关键所在! 查看全部
网站内容设计(大部分企业初期建网时对公司网站设计并没有深刻的认识)
大多数公司在刚开始建网的时候,对公司的网站设计并没有很深入的了解,尤其是中小企业。再加上设计公司的鱼龙混杂,因此,网站在企业运营中的作用并不明显。当然,网站建设是一个不断完善的过程。那么,企业在网站更新过程中应该注意哪些因素,才能让网站发挥更大的作用呢?
1、网页设计-网站内容
浏览互联网,我们会发现大多数中小企业网站都倾向于分为相同的栏目:公司简介、产品/服务介绍、联系方式等。版面设计基本分为上下栏目,左右栏目,等。用富有企业特色的图形或文字装饰网站。网站设计没有个性。这样的网站没有达到预期的效果也就不足为奇了。这似乎已经成为一种模式。设计公司可以以此为模板,应用于大多数企业网站。这是相对不重要的。网站的内容安排更为重要。例如:当网站介绍产品或服务时,是从客户的角度介绍的吗?客户会关心哪些内容?产品或服务的推出能在多大程度上打消客户的疑虑?网站内容是否有亲和力,能否快速拉近与客户的距离?我们说,企业建网站,除了宣传和展示自己,更重要的是如何给企业带来利润。通过网站,更多的潜在客户可以成为真正的客户!因此,设计中心建议计划重建网站的公司仔细考虑网站内容的安排。同时,您有权咨询设计公司。他们有义务解释您的各种问题并协助您重新规划网站。
2、设计网站-技术问题
首先需要说明的是,我们不鼓励企业增加网站的技术含量。其实最重要的是所使用的技术在多大程度上达到了预期的功能,或者说需要什么样的技术才能让网站的功能更加经济实惠。在我们与企业的接触中,经常会遇到这样的情况:网站采用了先进的技术,当然投入了大量资金,但实际上实现的功能可以通过其他方式以极低的投入实现。!但企业并不了解这些。我们不需要讨论网站设计公司的质量。我们要说明的是,企业在网站建设中要尽可能多地了解信息,多做比较,并仔细审查他们提交的网站设计计划。在这里,设计中心提醒您,网站建设其实不是一件简单的工作。如何从企业的角度规划建设一个实用的网站,投资与网站功能相匹配的技术,需要你和设计公司或专业的人员仔细讨论。

3、网页设计-设计问题
应该说,设计问题是目前国内网站存在的最普遍的问题。体现在网站结构、色彩运用、栏目划分等方面。版面设计基本分为上下栏目、左右栏目等。网站不使用富有企业特色的图形或文字进行装修,网站设计没有个性。因此,在重新设计网站时,谨慎选择具有设计实力的公司对您来说是一项非常重要的工作。
4、网站设计交互问题
您的网站是否实现了与客户的交互,在多大程度上实现了这一功能,值得您仔细考虑。在我们接触的客户中,有的客户甚至抱怨他的邮箱还没有收到邮件!经过我们检查,是因为网站留言板信息提交的设置有问题!当然,这种交互还是很初级的。在更高的层次上,您可以建立自己的论坛,立即回答客户的问题并采集
客户信息。随着当前网络服务成本的下降,您还可以建立自己的数据库,如客户信息库、产品管理库等,通过后台管理系统,自动更新网站!新产品也可以立即发布到网站上。这些功能是企业网站更新中最重要的内容,也是网站真正能发挥作用的关键所在!
网站内容设计(网站制作和网站维护工作外判的几种方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-27 07:02
很多人认为网站制作只需要做好网页设计或者网页制作。因此,最重要的是找到一款好的网页编辑软件。事实上,网站制作更像是一项日常的网络管理工作。
互联网已经发展了 20 多年。如今,不仅大型企业拥有自己的网站,几乎所有的中小企业都会建立自己的网站,并有专门的人员从事网站的制作和日常维护。然而,许多中小企业发现维护自己的网站已逐渐成为一个棘手的问题。特别是当新技术或新趋势出现时。例如:社交媒体的流行促使需要在网站的内容页面上添加“喜欢”书签。还例如:移动设备的普及促进了对响应式布局的需求。
一些中小企业可能仍然认为需要内部IT人员来确保网站的稳定性和定期更新。然而,IT人员的固定费用非常昂贵,更何况你不能依靠一个人。外包网站制作和网站维护似乎是一个解决方案。但是,每次更新的请求都可能触发外包商的报价,交易成本高昂。有时,小型企业会感到被外包商锁定。不仅收费高、时间长,服务质量也未必尽善尽美。
创新压低价格
如果有人告诉您某个供应商的网站可以做得比其他供应商更好、更便宜、更快,那么他很可能是在骗您。因为网站制作是一个完全开放且竞争激烈的市场。市场竞争或多或少地将价格推到了同一水平。各个供应商之间的价格差异实际上是预期工作量的差异。但如果某个供应商采用创新方法解决问题,很可能会带动价格远低于市场平均水平。示例:使用 Adobe Dreamweaver 设计网站和部署网站内容管理系统 (WCMS) 建立网站之间,由于固有的技术差异,价格会相差很大。
网站内容管理系统是一个提供网站制作、协作和管理工具的软件系统。它旨在让对 Web 编程语言或 HTML 超文本标记语言不太了解(但可以掌握传统文字处理技能)的用户使用。相对容易地创建和管理网站内容。网站内容管理系统提供协同编辑平台,为用户提供多作者编辑、参与、文件管理、输出等功能。大多数 Web 内容管理系统使用内容库或数据库来存储系统所需的 Web 内容、元数据和其他信息资产。内置的布局展示层(Presentation Layer)使用一组网站模板(Template)来系统地向访问者展示网站内容。大多数系统使用服务器端缓存 (Cache) 来提高性能,这在 Web 内容不经常更改时效果最佳。系统管理通常是通过网络浏览器浏览器完成的。一个好的网站内容管理系统允许非技术用户通过一点培训来修改网站。Web 内容管理系统通常需要系统管理员和/或网站开发人员来设置和添加新功能,但日常网站维护工具主要由非 IT 技术人员负责。
了解成本结构-信息不对称
制作网站或网页设计的成本有时是非常主观的。客户通常认为供应商的报价太高。另一方面,供应商可能认为客户愿意支付的费用太少。交易的成功将取决于双方能否缩小价格差距。由于供应商付出的努力不同,使用完全外包的网页设计或 DIY 方法的成本会有很大差异。
开发网站的传统方法是为网页设计创建解决方案。与标准产品(例如 iPhone)不同,没有两个网站的网页设计具有相同的内容或结构。从开发者的角度来看,网页设计和开发的很大一部分成本涉及讨论和采集
用户需求,并根据客户要求来回修复和修改网页设计,直到用户接受为止。用户的需求发生了变化,之前的很多网页设计工作都变得毫无用处,需要重新做。开发商为了保护自己,往往会开出更高的价格,做好最坏的打算(比如遇到非常挑剔的客户)。事实上,大多数客户都是合理的,他们愿意为更多的工作付出更多。
所以,如果双方都想做得更好(开发商不亏本,用户不多收费)。双方应从网页设计入手,尽可能明确用户需求。尽量减少冗长的用户需求采集
和讨论会议,避免重新工作的可能性。因此,可以缩小双方之间预期价格的差距。
网页内容管理系统(WCMS)是解决上述网页设计问题的一种新方法。这是因为开发者将专注于技术设置,而用户将负责配置内容。对用户需求的误解被最小化。
利用 Web 内容管理系统模板
聘请专业设计师使用可重复使用的模板定制网站或网页设计的价格会有很大差异。一个专业的网页设计确实值很多钱,但并不是所有的用户都能负担得起聘请专业设计师的费用。但是,如果一个专业的网页设计可以被多个客户重复使用,那么每个客户的成本就会大大降低。这就是网页设计模板发挥作用的原因。
以 WCMS 为例。模板由来自世界各地的专业设计师设计。作为用户,您可以根据模板的质量、他人的评价、现有用户的数量等来选择您需要的模板。一个完全开放竞争的模板市场,会把坏模板赶走,最终只留下质量最好的模板。
WordPress 网页内容管理系统
例如,使用WordPress网页内容管理系统加上专业的模板和第三方插件制作网站,可以轻松实现以下功能:
· 支持幻灯片,如 Nivo 或 3D 幻灯片。您可以轻松地使用照片来创建您的宣传幻灯片,而无需聘请专家或程序员。
· 您可以选择具有颜色、图案或图像配置的背景网站。
· 您可以选择框架布局或功能区布局。
· 支持拖放界面配置菜单。
· 支持可配置的标头。例如:添加公司标志、菜单和小部件等。
· 支持可配置的页脚。例如:添加版权声明或子菜单。
· 支持可配置的页脚区域以整合推特、脸书等。
· 侧边栏区域(sidebar)可选配置,支持支持组件,如自定义菜单、联系表单、最近发帖等。
· 无限数量的页面和帖子
· 自动输入面包屑导航标志
· 编辑网页内容,支持格式化文本、视频、音频、谷歌地图等。
· 支持层叠样式表(CSS),方便网页格式保持一致性。
· 支持社交媒体书签插件,方便分享网页/帖子内容。
· 集成谷歌分析
· 支持多语言切换,多语言内容搜索。
· 通过第三方插件支持扩展功能。
·支持SEO友好的URL。
· 用浏览器连接管理控制台,无需在PC上安装任何软件,支持多用户编辑。
· 支持用户角色管理(管理员、作者、编辑、访客)
· 版本控制、版本内容对比等。
· 支持发布内容的审批机制
· 通过分类和标签支持内容分类。 查看全部
网站内容设计(网站制作和网站维护工作外判的几种方法)
很多人认为网站制作只需要做好网页设计或者网页制作。因此,最重要的是找到一款好的网页编辑软件。事实上,网站制作更像是一项日常的网络管理工作。
互联网已经发展了 20 多年。如今,不仅大型企业拥有自己的网站,几乎所有的中小企业都会建立自己的网站,并有专门的人员从事网站的制作和日常维护。然而,许多中小企业发现维护自己的网站已逐渐成为一个棘手的问题。特别是当新技术或新趋势出现时。例如:社交媒体的流行促使需要在网站的内容页面上添加“喜欢”书签。还例如:移动设备的普及促进了对响应式布局的需求。
一些中小企业可能仍然认为需要内部IT人员来确保网站的稳定性和定期更新。然而,IT人员的固定费用非常昂贵,更何况你不能依靠一个人。外包网站制作和网站维护似乎是一个解决方案。但是,每次更新的请求都可能触发外包商的报价,交易成本高昂。有时,小型企业会感到被外包商锁定。不仅收费高、时间长,服务质量也未必尽善尽美。
创新压低价格
如果有人告诉您某个供应商的网站可以做得比其他供应商更好、更便宜、更快,那么他很可能是在骗您。因为网站制作是一个完全开放且竞争激烈的市场。市场竞争或多或少地将价格推到了同一水平。各个供应商之间的价格差异实际上是预期工作量的差异。但如果某个供应商采用创新方法解决问题,很可能会带动价格远低于市场平均水平。示例:使用 Adobe Dreamweaver 设计网站和部署网站内容管理系统 (WCMS) 建立网站之间,由于固有的技术差异,价格会相差很大。
网站内容管理系统是一个提供网站制作、协作和管理工具的软件系统。它旨在让对 Web 编程语言或 HTML 超文本标记语言不太了解(但可以掌握传统文字处理技能)的用户使用。相对容易地创建和管理网站内容。网站内容管理系统提供协同编辑平台,为用户提供多作者编辑、参与、文件管理、输出等功能。大多数 Web 内容管理系统使用内容库或数据库来存储系统所需的 Web 内容、元数据和其他信息资产。内置的布局展示层(Presentation Layer)使用一组网站模板(Template)来系统地向访问者展示网站内容。大多数系统使用服务器端缓存 (Cache) 来提高性能,这在 Web 内容不经常更改时效果最佳。系统管理通常是通过网络浏览器浏览器完成的。一个好的网站内容管理系统允许非技术用户通过一点培训来修改网站。Web 内容管理系统通常需要系统管理员和/或网站开发人员来设置和添加新功能,但日常网站维护工具主要由非 IT 技术人员负责。
了解成本结构-信息不对称
制作网站或网页设计的成本有时是非常主观的。客户通常认为供应商的报价太高。另一方面,供应商可能认为客户愿意支付的费用太少。交易的成功将取决于双方能否缩小价格差距。由于供应商付出的努力不同,使用完全外包的网页设计或 DIY 方法的成本会有很大差异。
开发网站的传统方法是为网页设计创建解决方案。与标准产品(例如 iPhone)不同,没有两个网站的网页设计具有相同的内容或结构。从开发者的角度来看,网页设计和开发的很大一部分成本涉及讨论和采集
用户需求,并根据客户要求来回修复和修改网页设计,直到用户接受为止。用户的需求发生了变化,之前的很多网页设计工作都变得毫无用处,需要重新做。开发商为了保护自己,往往会开出更高的价格,做好最坏的打算(比如遇到非常挑剔的客户)。事实上,大多数客户都是合理的,他们愿意为更多的工作付出更多。
所以,如果双方都想做得更好(开发商不亏本,用户不多收费)。双方应从网页设计入手,尽可能明确用户需求。尽量减少冗长的用户需求采集
和讨论会议,避免重新工作的可能性。因此,可以缩小双方之间预期价格的差距。
网页内容管理系统(WCMS)是解决上述网页设计问题的一种新方法。这是因为开发者将专注于技术设置,而用户将负责配置内容。对用户需求的误解被最小化。
利用 Web 内容管理系统模板
聘请专业设计师使用可重复使用的模板定制网站或网页设计的价格会有很大差异。一个专业的网页设计确实值很多钱,但并不是所有的用户都能负担得起聘请专业设计师的费用。但是,如果一个专业的网页设计可以被多个客户重复使用,那么每个客户的成本就会大大降低。这就是网页设计模板发挥作用的原因。
以 WCMS 为例。模板由来自世界各地的专业设计师设计。作为用户,您可以根据模板的质量、他人的评价、现有用户的数量等来选择您需要的模板。一个完全开放竞争的模板市场,会把坏模板赶走,最终只留下质量最好的模板。
WordPress 网页内容管理系统
例如,使用WordPress网页内容管理系统加上专业的模板和第三方插件制作网站,可以轻松实现以下功能:
· 支持幻灯片,如 Nivo 或 3D 幻灯片。您可以轻松地使用照片来创建您的宣传幻灯片,而无需聘请专家或程序员。
· 您可以选择具有颜色、图案或图像配置的背景网站。
· 您可以选择框架布局或功能区布局。
· 支持拖放界面配置菜单。
· 支持可配置的标头。例如:添加公司标志、菜单和小部件等。
· 支持可配置的页脚。例如:添加版权声明或子菜单。
· 支持可配置的页脚区域以整合推特、脸书等。
· 侧边栏区域(sidebar)可选配置,支持支持组件,如自定义菜单、联系表单、最近发帖等。
· 无限数量的页面和帖子
· 自动输入面包屑导航标志
· 编辑网页内容,支持格式化文本、视频、音频、谷歌地图等。
· 支持层叠样式表(CSS),方便网页格式保持一致性。
· 支持社交媒体书签插件,方便分享网页/帖子内容。
· 集成谷歌分析
· 支持多语言切换,多语言内容搜索。
· 通过第三方插件支持扩展功能。
·支持SEO友好的URL。
· 用浏览器连接管理控制台,无需在PC上安装任何软件,支持多用户编辑。
· 支持用户角色管理(管理员、作者、编辑、访客)
· 版本控制、版本内容对比等。
· 支持发布内容的审批机制
· 通过分类和标签支持内容分类。
网站内容设计(企业网站建设要提高收录,还需要做好网站内容?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2021-12-27 06:17
(这里已经添加了小程序,请到今日头条客户端查看)
提高企业网站建设的包容性,还需要做好网站内容。网站SEO优化中有一句名言“内容为王”,足以说明网站内容的重要性。我相信每个人都明白这一点。网站的内容自然能吸引用户,搜索引擎服务于用户的需求。搜索引擎自然会喜欢用户喜欢的东西,蜘蛛也会经常访问你的网站。这样,您的网站自然会被更好地收录。
那么企业网站建设的内容应该如何做好呢?
企业网站的内容不同于其他信息和流量网站。相对来说,做的事情做得更好,其实更好。因为企业网站建立后,我们不需要过于频繁地更新内容,既没有必要,也不现实。
悦然网络工作室建议企业网站内容可以做如下:
一、保持更新频率
企业网站的更新频率其实更重要。搜索引擎更喜欢定期更新的网站。因此,我们在制作企业网站内容时,首先要确定更新频率。这个频率不需要非常频繁。这取决于公司的实际情况。如果你公司的网站有专人优化,那么可以设置为每天更新1-3篇文章。当然,也可以使用更多,但最好结合实际情况。,你得考虑长远。前一天更新10篇文章可能没问题,但越晚越难坚持。
如果你很难写一篇文章,或者你找不到很多内容来写,你也可以将其设置为每两天更新一次,或者每三天更新一次,但频率必须固定。
二、 更新更多行业相关内容
百度喜欢垂直内容,即你的网站内容一定要专注、专业,而百度飓风算法明确规定跨域采集
会被打,所以你一定不要把一些不相关的内容复制到你的网站上,比如你的网站在机械行业,但你的内容是一些娱乐新闻。此类内容对您没有任何帮助,极有可能被百度攻击,导致网站权限降级。
因此,悦然网络工作室的建议是更新更多与贵公司相关的内容。可以是行业相关新闻,但不要直接复制。最好用自己的话来叙述,尽量使用这种新闻。还是少送。您可以发布更多公司产品使用、维护、技术等内容,可能是用户喜欢的,搜索引擎也会喜欢,会认为您更专业,这样的内容更容易被收录,有利于企业网站建设 增加采集
是非常有益的。
三、内容长度
一篇内容的好坏,我们也可以直接从内容的长短来判断。如果只是敷衍,随便编一个段落,用户不会喜欢这种内容,搜索引擎也不会喜欢。如果实在写不完,可以图文结合,分步骤写,一张图一段说明。我们的建议是,一段内容至少要分成3个段落,不少于300字,最好是500字以上。
如果图片的内容很大,图片的大小一定要控制好。一般建议每张图片控制在100K左右,不要太大,否则会影响访问速度,影响收录和排名。
总结
这就是企业网站建设中网站内容的全部内容。方法非常简单。这取决于你怎么做,你能不能坚持下去。坚持就是胜利。 查看全部
网站内容设计(企业网站建设要提高收录,还需要做好网站内容?)
(这里已经添加了小程序,请到今日头条客户端查看)
提高企业网站建设的包容性,还需要做好网站内容。网站SEO优化中有一句名言“内容为王”,足以说明网站内容的重要性。我相信每个人都明白这一点。网站的内容自然能吸引用户,搜索引擎服务于用户的需求。搜索引擎自然会喜欢用户喜欢的东西,蜘蛛也会经常访问你的网站。这样,您的网站自然会被更好地收录。
那么企业网站建设的内容应该如何做好呢?
企业网站的内容不同于其他信息和流量网站。相对来说,做的事情做得更好,其实更好。因为企业网站建立后,我们不需要过于频繁地更新内容,既没有必要,也不现实。
悦然网络工作室建议企业网站内容可以做如下:
一、保持更新频率
企业网站的更新频率其实更重要。搜索引擎更喜欢定期更新的网站。因此,我们在制作企业网站内容时,首先要确定更新频率。这个频率不需要非常频繁。这取决于公司的实际情况。如果你公司的网站有专人优化,那么可以设置为每天更新1-3篇文章。当然,也可以使用更多,但最好结合实际情况。,你得考虑长远。前一天更新10篇文章可能没问题,但越晚越难坚持。
如果你很难写一篇文章,或者你找不到很多内容来写,你也可以将其设置为每两天更新一次,或者每三天更新一次,但频率必须固定。
二、 更新更多行业相关内容
百度喜欢垂直内容,即你的网站内容一定要专注、专业,而百度飓风算法明确规定跨域采集
会被打,所以你一定不要把一些不相关的内容复制到你的网站上,比如你的网站在机械行业,但你的内容是一些娱乐新闻。此类内容对您没有任何帮助,极有可能被百度攻击,导致网站权限降级。
因此,悦然网络工作室的建议是更新更多与贵公司相关的内容。可以是行业相关新闻,但不要直接复制。最好用自己的话来叙述,尽量使用这种新闻。还是少送。您可以发布更多公司产品使用、维护、技术等内容,可能是用户喜欢的,搜索引擎也会喜欢,会认为您更专业,这样的内容更容易被收录,有利于企业网站建设 增加采集
是非常有益的。
三、内容长度
一篇内容的好坏,我们也可以直接从内容的长短来判断。如果只是敷衍,随便编一个段落,用户不会喜欢这种内容,搜索引擎也不会喜欢。如果实在写不完,可以图文结合,分步骤写,一张图一段说明。我们的建议是,一段内容至少要分成3个段落,不少于300字,最好是500字以上。
如果图片的内容很大,图片的大小一定要控制好。一般建议每张图片控制在100K左右,不要太大,否则会影响访问速度,影响收录和排名。
总结
这就是企业网站建设中网站内容的全部内容。方法非常简单。这取决于你怎么做,你能不能坚持下去。坚持就是胜利。
网站内容设计(设计网站布局时应遵循的规则与传统元素的构建 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-12-27 05:07
)
通常,我们在设计网站布局时,会先设计一个大框架,然后对其进行改进。在改进网站的布局时,通常是网站的相关内容。在改进站点布局时,应遵循以下规则。
与传统元素的构建不同,布局可以在设计网站中一一快速构建。大多数设计包括平面 UI、有吸引力的视觉组件和执行,因此客户不必担心组件的混合。此外,添加示例版本也意味着用户无需担心响应式设计。
无论客户是写文章还是发布内容,都需要严格控制和检查文章的质量。内容是价值的关键。他们自己的文章可以控制文章的质量。对于用户写文章、评论和发布,首先,原创文章必须是原创内容。
其次,文章的质量是否对要讨论的标题有独特的价值表达。在写作过程中要注意排版,比如清晰的段落,插图是需要注意的细节。现在网站不少,只能靠几个小细节取胜。网站的框架布局对网站的运行非常重要,登录网站的印象会通过页面布局进行。
框架布局会让人耳目一新,这对于吸引和留住客户非常重要。因此,如果您想改进您的网站布局,不要害怕麻烦。
网页布局中的每一个地方都有其突出的魅力,不仅要注意细节的变化,还要注意页面编辑的变化,使网站风格各异,网站的设计特色给人以一种清新的感觉。一个具有完美艺术特色的网站,不仅会给客户带来新的用户体验和享受,而且在慢慢了解后也不会很熟悉。
熟悉内容后,你会想了解高端网站设计的方方面面,从艺术效果和设计特点的角度来分析和理解。瞬间了解网页的效果对网站有着深远的影响。除了网站内容本身的价值,还需要良好的体验,布局也是如此。即使内容有价值,看起来也很乱,没有人愿意浏览。
只有当客户愿意浏览时,网站才能展示其价值。因此,网站内容的布局和细节非常重要。只有布局才能让人看起来舒服,并保持愉快的心情浏览生动的内容。
事实上,网站整体结构的改进是基于用户的考虑。通常,我们在选择网站时也会将用户体验放在首位。如果您需要高端网站建设,欢迎咨询我们的超人。
查看全部
网站内容设计(设计网站布局时应遵循的规则与传统元素的构建
)
通常,我们在设计网站布局时,会先设计一个大框架,然后对其进行改进。在改进网站的布局时,通常是网站的相关内容。在改进站点布局时,应遵循以下规则。
与传统元素的构建不同,布局可以在设计网站中一一快速构建。大多数设计包括平面 UI、有吸引力的视觉组件和执行,因此客户不必担心组件的混合。此外,添加示例版本也意味着用户无需担心响应式设计。
无论客户是写文章还是发布内容,都需要严格控制和检查文章的质量。内容是价值的关键。他们自己的文章可以控制文章的质量。对于用户写文章、评论和发布,首先,原创文章必须是原创内容。
其次,文章的质量是否对要讨论的标题有独特的价值表达。在写作过程中要注意排版,比如清晰的段落,插图是需要注意的细节。现在网站不少,只能靠几个小细节取胜。网站的框架布局对网站的运行非常重要,登录网站的印象会通过页面布局进行。
框架布局会让人耳目一新,这对于吸引和留住客户非常重要。因此,如果您想改进您的网站布局,不要害怕麻烦。
网页布局中的每一个地方都有其突出的魅力,不仅要注意细节的变化,还要注意页面编辑的变化,使网站风格各异,网站的设计特色给人以一种清新的感觉。一个具有完美艺术特色的网站,不仅会给客户带来新的用户体验和享受,而且在慢慢了解后也不会很熟悉。
熟悉内容后,你会想了解高端网站设计的方方面面,从艺术效果和设计特点的角度来分析和理解。瞬间了解网页的效果对网站有着深远的影响。除了网站内容本身的价值,还需要良好的体验,布局也是如此。即使内容有价值,看起来也很乱,没有人愿意浏览。
只有当客户愿意浏览时,网站才能展示其价值。因此,网站内容的布局和细节非常重要。只有布局才能让人看起来舒服,并保持愉快的心情浏览生动的内容。
事实上,网站整体结构的改进是基于用户的考虑。通常,我们在选择网站时也会将用户体验放在首位。如果您需要高端网站建设,欢迎咨询我们的超人。

网站内容设计(公司的网站规划要怎么才干做好呢?你需求遵从这5个规划准则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-12-27 05:02
企业网站设计
企业要做好互联网推广,官网必不可少。企业官网要特别注意页面的布局方案,毕竟页面的功能会直接影响到客户的转化。那么企业的网站策划如何做好呢?您需要遵循以下 5 条规划指南:
1.结构清晰
一个好的公司网站规划需要结构清晰、定位清晰,让用户快速找到导航,在网站中自由进退,不会在网站中“迷路”。一般来说,导航栏位于网站的上方或左侧,页面由网站的不同部分组成。您可以使用“在线”网站模板,快速搭建这样一个结构的网站。访问者可以很容易地了解网站的内容,并在网站上找到他们需要的服务。
本演示页面提供的模板和元素仅用于演示目的,未经授权不得用于其他用途
2.统一风格
用户对网站的第一印象非常重要。企业在建网站之前,首先要做出合理的网站规划,规划使用什么样的风格和标志,让客户对企业的产品有更深的印象。网站主题颜色应与品牌一致;您还可以在线上传自定义字体,使用自己企业品牌的常用字体,让您的网站更加个性化。为了让用户有更好的阅读空间,整体布局规划要简洁,不要规划太多碎片化的内容,使网站过于凌乱。
3.文字不要太密集
网站的文本应该有一个让读者更舒服的行长。当一行文字过长时,读者的眼睛很难从一行中看到另一行;当一行文字太短时,读者的眼睛需要频繁的换行和换行,你很快就会疲劳。为获得最佳可读性,行长度应在 40-70 个字符之间。
4.适当使用图片和视频
如今,读者在获取信息时越来越倾向于碎片化和快速化。图片和视频有利于让人们更快地获得常识。因此,网站可以适当使用图片和视频来代替过多的文字。图片和视频可以更直接地吸引访问者的注意力,使网站更加美观。
但是,网站的加载速度也很重要。因此,图片和视频不能堆得太满,否则可能会影响网站的加载速度,使访问者失去耐心。
5.互动性强
充分发挥网络的优势,让每一个网站访问者都能参与进来。这种网站规划也算是成功的。这就要求网站具有留言表、联系方式、客服等功能,交互性强。
最基本的网站设计
网站策划是为了充分吸引访问者的注意力,使他们在视觉上赏心悦目。一个好的网站必须收录
丰富而全面的内容,还必须持续运营才能带来更多的流量,但网站规划并不简单。今天简单介绍一下网站策划的基本步骤。
1、网站定位
明确网站建设意图,确定网站的功能和定位。规划网站的主题、风格和主要内容,使访问者一目了然地了解网站的内容。
2、设置列
网站栏目设置得当,所以网站的大纲索引,设置栏目可以更方便的引导访问者更快地找到他们想要阅读的信息,这是要清晰展示的首要指标。
3、接口规划
网站界面设计应使网页结构和网页布局合理、规范,并符合访问者的使用和阅读习惯。
4、Web 测试和发布
网站规划包括功能测试和完整性测试。功能测试是为了达到网站规划的初衷,保证网页功能的可用性和实用性,让访问者可以方便快捷的找到自己需要的内容;完整性测试是为了确保网站的网页内容显示和连接正确,没有错误的表达,如果有错误,在测试中发现后,及时修改更正,然后正式发布网站。网页方案一起展示没有问题,网站图片发布到网上后无法显示。在这种情况下,必须进行一些调整。
5、网站推广和保护
网站规划好后,必须实施和保护。如果不实施,网站将成为死胡同。如果长时间没有访问者,网站的意图和意义就会丢失。 查看全部
网站内容设计(公司的网站规划要怎么才干做好呢?你需求遵从这5个规划准则)
企业网站设计
企业要做好互联网推广,官网必不可少。企业官网要特别注意页面的布局方案,毕竟页面的功能会直接影响到客户的转化。那么企业的网站策划如何做好呢?您需要遵循以下 5 条规划指南:
1.结构清晰
一个好的公司网站规划需要结构清晰、定位清晰,让用户快速找到导航,在网站中自由进退,不会在网站中“迷路”。一般来说,导航栏位于网站的上方或左侧,页面由网站的不同部分组成。您可以使用“在线”网站模板,快速搭建这样一个结构的网站。访问者可以很容易地了解网站的内容,并在网站上找到他们需要的服务。
本演示页面提供的模板和元素仅用于演示目的,未经授权不得用于其他用途
2.统一风格
用户对网站的第一印象非常重要。企业在建网站之前,首先要做出合理的网站规划,规划使用什么样的风格和标志,让客户对企业的产品有更深的印象。网站主题颜色应与品牌一致;您还可以在线上传自定义字体,使用自己企业品牌的常用字体,让您的网站更加个性化。为了让用户有更好的阅读空间,整体布局规划要简洁,不要规划太多碎片化的内容,使网站过于凌乱。
3.文字不要太密集
网站的文本应该有一个让读者更舒服的行长。当一行文字过长时,读者的眼睛很难从一行中看到另一行;当一行文字太短时,读者的眼睛需要频繁的换行和换行,你很快就会疲劳。为获得最佳可读性,行长度应在 40-70 个字符之间。
4.适当使用图片和视频
如今,读者在获取信息时越来越倾向于碎片化和快速化。图片和视频有利于让人们更快地获得常识。因此,网站可以适当使用图片和视频来代替过多的文字。图片和视频可以更直接地吸引访问者的注意力,使网站更加美观。
但是,网站的加载速度也很重要。因此,图片和视频不能堆得太满,否则可能会影响网站的加载速度,使访问者失去耐心。
5.互动性强
充分发挥网络的优势,让每一个网站访问者都能参与进来。这种网站规划也算是成功的。这就要求网站具有留言表、联系方式、客服等功能,交互性强。

最基本的网站设计
网站策划是为了充分吸引访问者的注意力,使他们在视觉上赏心悦目。一个好的网站必须收录
丰富而全面的内容,还必须持续运营才能带来更多的流量,但网站规划并不简单。今天简单介绍一下网站策划的基本步骤。
1、网站定位
明确网站建设意图,确定网站的功能和定位。规划网站的主题、风格和主要内容,使访问者一目了然地了解网站的内容。
2、设置列
网站栏目设置得当,所以网站的大纲索引,设置栏目可以更方便的引导访问者更快地找到他们想要阅读的信息,这是要清晰展示的首要指标。
3、接口规划
网站界面设计应使网页结构和网页布局合理、规范,并符合访问者的使用和阅读习惯。
4、Web 测试和发布
网站规划包括功能测试和完整性测试。功能测试是为了达到网站规划的初衷,保证网页功能的可用性和实用性,让访问者可以方便快捷的找到自己需要的内容;完整性测试是为了确保网站的网页内容显示和连接正确,没有错误的表达,如果有错误,在测试中发现后,及时修改更正,然后正式发布网站。网页方案一起展示没有问题,网站图片发布到网上后无法显示。在这种情况下,必须进行一些调整。
5、网站推广和保护
网站规划好后,必须实施和保护。如果不实施,网站将成为死胡同。如果长时间没有访问者,网站的意图和意义就会丢失。
网站内容设计(电子商务网站内容设计的原则、组成与流程(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-12-26 16:06
电商网站内容设计的原理、组成及流程 电商网站内容设计的原理、组成及流程 3.1.1 3.1.1 电商网站内容设计原则 电子商务网站内容设计原则 在内容设计过程中,必须遵循以下基本原则: 在内容设计过程中,必须遵循以下基本原则: 11、 信息内容要新颖,准确,简洁,专业,与众不同。, 信息内容应新颖、准确、简洁、专业、有特色。2、快速安全的访问。, 快速安全的访问。((11)提高访问者的访问速度。) 提高访问者的访问速度。((22)
如公司介绍、员工信息、低销售率信息等。如公司介绍、员工信息、销售网络、交易规则、售后服务信息等。 网络、交易规则、售后服务信息等。动态内容是需要经常更新的数据,动态页面动态内容是需要经常更新的数据。动态页面由数据库和相应的应用程序组成。例如,关于表面是由一个数据库和相应的应用程序组成的。例如,有关于产品的信息、关于在线销售的信息以及其他服务。示例包括产品信息、在线销售信息和其他服务。例如,当当书店网站(如图33-11所示)当当书店网站。如图)。图3-1 当当网首页 22.企业。企业网站应收录
的内容 网站应收录
的内容 企业网站是以企业为主体建设的网站,企业网站是以企业为主体建设的网站。该内容是对标准网站内容的补充。除标准网站的内容外,该规定还应侧重于提供企业、产品、技术和服务的信息。Point 提供有关公司、产品、技术和服务的信息。下面以海尔网站为例,介绍一下企业网站应该收录
哪些内容。下面以海尔网站为例,介绍一下企业网站应该收录
的内容。内容。((11) 企业背景介绍。(图) 企业背景介绍。
(如图33-22所示) 如图)(22)详细的产品信息或服务介绍。(图)详细的产品信息或服务介绍。(如图33-33所示)(3< @3)技术支持信息。(图)技术支持信息。(图33-44)如图)((44)企业营销网络。(图))企业营销网络。(如图33- 55)如图)((55)财务报告。(图)财务报告。(如图33-66)如图)((66)采集
客户反馈。)采集
客户反馈.((77)辅助信息。(图)辅助信息。(图33-77)如图)(88)增值服务。(如图)增值服务.(如图33-88所示)如图3-2海尔网站's 企业介绍页面 图 3-3 海尔网站海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股票行情公告页面 图3-7 海尔网站的海尔新闻页面 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站的内容设计流程 经过以下步骤: ((11)采集
与网站内容相关的关键信息。s 海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股市公告页面 图 3-7 海尔网站海尔新闻页面海尔网站 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站内容设计流程 经过以下步骤:((11) 采集
与网站内容相关的关键信息)网站。s 海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股市公告页面 图 3-7 海尔网站海尔新闻页面海尔网站 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站内容设计流程 经过以下步骤:((11) 采集
与网站内容相关的关键信息)网站。
<p>) 采集
与网站内容相关的关键信息。(22) 设计网站信息结构。) 设计网站信息结构。(3 查看全部
网站内容设计(电子商务网站内容设计的原则、组成与流程(组图))
电商网站内容设计的原理、组成及流程 电商网站内容设计的原理、组成及流程 3.1.1 3.1.1 电商网站内容设计原则 电子商务网站内容设计原则 在内容设计过程中,必须遵循以下基本原则: 在内容设计过程中,必须遵循以下基本原则: 11、 信息内容要新颖,准确,简洁,专业,与众不同。, 信息内容应新颖、准确、简洁、专业、有特色。2、快速安全的访问。, 快速安全的访问。((11)提高访问者的访问速度。) 提高访问者的访问速度。((22)
如公司介绍、员工信息、低销售率信息等。如公司介绍、员工信息、销售网络、交易规则、售后服务信息等。 网络、交易规则、售后服务信息等。动态内容是需要经常更新的数据,动态页面动态内容是需要经常更新的数据。动态页面由数据库和相应的应用程序组成。例如,关于表面是由一个数据库和相应的应用程序组成的。例如,有关于产品的信息、关于在线销售的信息以及其他服务。示例包括产品信息、在线销售信息和其他服务。例如,当当书店网站(如图33-11所示)当当书店网站。如图)。图3-1 当当网首页 22.企业。企业网站应收录
的内容 网站应收录
的内容 企业网站是以企业为主体建设的网站,企业网站是以企业为主体建设的网站。该内容是对标准网站内容的补充。除标准网站的内容外,该规定还应侧重于提供企业、产品、技术和服务的信息。Point 提供有关公司、产品、技术和服务的信息。下面以海尔网站为例,介绍一下企业网站应该收录
哪些内容。下面以海尔网站为例,介绍一下企业网站应该收录
的内容。内容。((11) 企业背景介绍。(图) 企业背景介绍。
(如图33-22所示) 如图)(22)详细的产品信息或服务介绍。(图)详细的产品信息或服务介绍。(如图33-33所示)(3< @3)技术支持信息。(图)技术支持信息。(图33-44)如图)((44)企业营销网络。(图))企业营销网络。(如图33- 55)如图)((55)财务报告。(图)财务报告。(如图33-66)如图)((66)采集
客户反馈。)采集
客户反馈.((77)辅助信息。(图)辅助信息。(图33-77)如图)(88)增值服务。(如图)增值服务.(如图33-88所示)如图3-2海尔网站's 企业介绍页面 图 3-3 海尔网站海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股票行情公告页面 图3-7 海尔网站的海尔新闻页面 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站的内容设计流程 经过以下步骤: ((11)采集
与网站内容相关的关键信息。s 海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股市公告页面 图 3-7 海尔网站海尔新闻页面海尔网站 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站内容设计流程 经过以下步骤:((11) 采集
与网站内容相关的关键信息)网站。s 海尔行业页面 3-4 海尔网站服务频道页面 图 3-5 海尔网站订购指南页面 图 3-6 海尔网站股市公告页面 图 3-7 海尔网站海尔新闻页面海尔网站 图 3-8 海尔网站的海尔俱乐部页面 33 11.1.3 电子商务网站内容设计流程 经过以下步骤:((11) 采集
与网站内容相关的关键信息)网站。
<p>) 采集
与网站内容相关的关键信息。(22) 设计网站信息结构。) 设计网站信息结构。(3
网站内容设计(网站建设公司设计网页结构建设首页内容时应尽量考虑以下因素)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-26 16:05
网站能够为访问者提供他们需要的有价值的信息和服务内容,是网站建设的核心目标,也是一项非常重要的任务。这不仅是一个战略问题,也是一个企业网站的基础。网站建设公司认为,网站的内容取决于企业上网的目的和目标用户,因此企业应根据上网的目的和目标用户来设计网站内容。首页是企业形象页面,是企业网络的“前台”,决定了访问者对企业的印象,因此其设计对整个网站来说非常重要。
网站建设公司在设计网页结构和构建主页内容时,应尽量考虑以下因素。
1、 网页中各个模块设计的信息量是否均衡合理?访问者对信息有不同的需求。一些信息可能需要更详细地理解,而其他信息只需要概括。
2、网站上公司的关键信息是否放置在网页的显着和醒目的位置。网站信息应组织有序,便于检索,便于访问者轻松捕捉,避免用户因查询耗时而放弃。
3、首页的关卡设计不要太深,一般3-5级比较合适。如果级别太多,请考虑将某些类别提升到更高级别。
4、网站设计公司对网站信息的分类是否科学准确,是否根据信息的特点进行分类,是否有明确的主次信息划分。例如,站点信息可以分为公司简介、产品信息、技术信息、分公司信息、公司新闻等栏目,每一栏目又细分为不同的子类,形成清晰的树状结构。
5、深圳建站公司首页应遵循快速、简洁、介绍、信息概括性强、导航方便的原则。应收录
在公司 CIS 计划中,并与公司 CIS 的整体内容相协调。 查看全部
网站内容设计(网站建设公司设计网页结构建设首页内容时应尽量考虑以下因素)
网站能够为访问者提供他们需要的有价值的信息和服务内容,是网站建设的核心目标,也是一项非常重要的任务。这不仅是一个战略问题,也是一个企业网站的基础。网站建设公司认为,网站的内容取决于企业上网的目的和目标用户,因此企业应根据上网的目的和目标用户来设计网站内容。首页是企业形象页面,是企业网络的“前台”,决定了访问者对企业的印象,因此其设计对整个网站来说非常重要。

网站建设公司在设计网页结构和构建主页内容时,应尽量考虑以下因素。
1、 网页中各个模块设计的信息量是否均衡合理?访问者对信息有不同的需求。一些信息可能需要更详细地理解,而其他信息只需要概括。
2、网站上公司的关键信息是否放置在网页的显着和醒目的位置。网站信息应组织有序,便于检索,便于访问者轻松捕捉,避免用户因查询耗时而放弃。
3、首页的关卡设计不要太深,一般3-5级比较合适。如果级别太多,请考虑将某些类别提升到更高级别。
4、网站设计公司对网站信息的分类是否科学准确,是否根据信息的特点进行分类,是否有明确的主次信息划分。例如,站点信息可以分为公司简介、产品信息、技术信息、分公司信息、公司新闻等栏目,每一栏目又细分为不同的子类,形成清晰的树状结构。
5、深圳建站公司首页应遵循快速、简洁、介绍、信息概括性强、导航方便的原则。应收录
在公司 CIS 计划中,并与公司 CIS 的整体内容相协调。
网站内容设计(一个网站导航模式常用的导航方式有哪些?(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-24 01:06
)
输入一个网站后,根据浏览习惯,先浏览一下你输入的目标页面,然后开始搜索导航栏,在导航栏中快速找到主要信息,指出用户是从网站走到哪里,可以看出导航是用户最关心的,一个有吸引力的导航必然会给网站带来一定的优势。所以网站导航的设计很重要,对网站的构建非常重要。
网站 如果没有有效的导航,用户很容易在网站上迷路,然后就匆匆赶来,网站再好的内容也来不及展示,最终导致大量用户流失。但是导航网站可以为用户提供很好的导航引导,设计一个有魅力的导航也可以让用户浏览更多的内容信息,给用户带来好的体验
一、导航模式
常用的导航方式有很多种,比如顶部的水平栏、垂直导航栏、侧边固定、滑动或弹出导航等。通常网站会根据内容的要点选择不同的导航以显示方式。
1.网站的内容比较小时,横向导航比较方便突出重点内容,不会显得太显眼。可以通过下拉菜单显示特定类别的信息。让它不那么显眼。
2.当网站内容较多时,一般采用固定式或抽屉式导航,这样用户在浏览网站时,像网站目录一样浏览,从最大的内容标题细分为每个详细信息页面的标题。无论用户想跳转到哪个页面,都可以通过导航目录快速返回目标信息继续浏览,同时为页面保存位置资源。
3.当网站的内容在网页上显示时间过长时,用户习惯于无限期地用鼠标滚动网站内容以更快地加载以下内容,此时网站@ >适用于垂直导航,方便用户在浏览内容时快速将导航信息集中在一处。
二、导航内容
网页导航的内容是网站想要展示的所有信息的汇总。首先要注意的是,导航栏的标题要与对应的详细页面相匹配,以免造成不信任的后果,因为用户认为信息不一致。自然要浓缩标题汇总,注意网站小内容不能作为一般标题出现,可以通过细分下拉菜单或者小菜单栏显示。
三、 航行细节
有没有人注意到很多网站内容太多,用户向下滚动的内容太长。如果用户想快速返回导航,滚动内容会浪费一些时间。对于不耐烦的客户 也就是说,如果内容真的很有吸引力,他们很可能会停止浏览网页。因此,对于这种类型的导航设置,有一个细节需要考虑。一般情况下,内容旁边会有“返回顶部”标志。这样,用户可以快速到达导航位置。
四、领先的创意
用户已经习惯了数以千计的导航表单。如果你在构建网站时第一次注意到导航并添加一些创意,你能给网站画龙点睛吗?其实导航在引导用户搜索内容的同时,也可以改变用户浏览网站时的心情。浏览网站就像一次旅行。创意导航栏让用户更容易欣赏内容,增加对网站的兴趣。例如,使用独特的图标导航、场景导航等。
网站导航在网站的构建中扮演着重要的角色。一个好的网站导航设计是整个网站成功的重要一步,所以对于网站和内容展示的需要来说,这一步是不可忽视的。
查看全部
网站内容设计(一个网站导航模式常用的导航方式有哪些?(图)
)
输入一个网站后,根据浏览习惯,先浏览一下你输入的目标页面,然后开始搜索导航栏,在导航栏中快速找到主要信息,指出用户是从网站走到哪里,可以看出导航是用户最关心的,一个有吸引力的导航必然会给网站带来一定的优势。所以网站导航的设计很重要,对网站的构建非常重要。
网站 如果没有有效的导航,用户很容易在网站上迷路,然后就匆匆赶来,网站再好的内容也来不及展示,最终导致大量用户流失。但是导航网站可以为用户提供很好的导航引导,设计一个有魅力的导航也可以让用户浏览更多的内容信息,给用户带来好的体验
一、导航模式
常用的导航方式有很多种,比如顶部的水平栏、垂直导航栏、侧边固定、滑动或弹出导航等。通常网站会根据内容的要点选择不同的导航以显示方式。
1.网站的内容比较小时,横向导航比较方便突出重点内容,不会显得太显眼。可以通过下拉菜单显示特定类别的信息。让它不那么显眼。
2.当网站内容较多时,一般采用固定式或抽屉式导航,这样用户在浏览网站时,像网站目录一样浏览,从最大的内容标题细分为每个详细信息页面的标题。无论用户想跳转到哪个页面,都可以通过导航目录快速返回目标信息继续浏览,同时为页面保存位置资源。
3.当网站的内容在网页上显示时间过长时,用户习惯于无限期地用鼠标滚动网站内容以更快地加载以下内容,此时网站@ >适用于垂直导航,方便用户在浏览内容时快速将导航信息集中在一处。
二、导航内容
网页导航的内容是网站想要展示的所有信息的汇总。首先要注意的是,导航栏的标题要与对应的详细页面相匹配,以免造成不信任的后果,因为用户认为信息不一致。自然要浓缩标题汇总,注意网站小内容不能作为一般标题出现,可以通过细分下拉菜单或者小菜单栏显示。
三、 航行细节
有没有人注意到很多网站内容太多,用户向下滚动的内容太长。如果用户想快速返回导航,滚动内容会浪费一些时间。对于不耐烦的客户 也就是说,如果内容真的很有吸引力,他们很可能会停止浏览网页。因此,对于这种类型的导航设置,有一个细节需要考虑。一般情况下,内容旁边会有“返回顶部”标志。这样,用户可以快速到达导航位置。
四、领先的创意
用户已经习惯了数以千计的导航表单。如果你在构建网站时第一次注意到导航并添加一些创意,你能给网站画龙点睛吗?其实导航在引导用户搜索内容的同时,也可以改变用户浏览网站时的心情。浏览网站就像一次旅行。创意导航栏让用户更容易欣赏内容,增加对网站的兴趣。例如,使用独特的图标导航、场景导航等。
网站导航在网站的构建中扮演着重要的角色。一个好的网站导航设计是整个网站成功的重要一步,所以对于网站和内容展示的需要来说,这一步是不可忽视的。

网站内容设计(制做个人中心(1)网站制作与保持实际的规定 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2021-12-23 18:11
)
一.设计项目题型:做个人中心
(1)网站 制定和维护实际的法规
1、设计方案题型:
挑选自己更感兴趣的主题风格,进行网站制作开发设计。网站内容具有实际意义。
2、 运行环境:
综合应用Dreamweaver CS、CSS、HTML、Flash CS、Fireworks CS、VBScrip(JAVAScript)等专用工具和语言,但动态网页制作没有明确规定。
3、内容规定:
①内容不分,但中心思想确立;
② 实际设计室需要素材图片,可网上搜索,但不承担严重侵权责任。一经发现,将清零。
4、技术标准:
①采用Div、报表、框架结构、图层等多种技术设计方案,网页布局合理;
② 超链接的应用(一般连接、邮箱、主播等);
④ 个人行为应用、时间线动画、JavaScript动画特效等;
⑤ 其他:根据自己的爱好添加其他技术实用效果。
5、网址建设规定:
网页组织结构清晰有效,规定网站少三层结构,少于三个网页。网站的原创元素应包括:文字、图片、声音、Flash动画等。
6、网页分页规则:
① 网站 页面结构清晰、独特、风格新颖、内容丰富、访问方便、激发自主创新;
② 网页中没有错别字;
③每个sheet都可以返回首页并连接到其他页面,并且每个sheet往往都有导航栏;
④能够制作图片、动画等,增强网页的实际效果。
7、URL 文档结构:
网站 的文件目录结构应该是有效的。除首页(index.html或index.htm)外,其他页面的文档、照片等应放在相对文件夹名下,所有文件夹名、文件夹名、照片名等必须使用英文小写字母。
三、 起草设计方案报告规定:
最后整理出一份网站的生产和维护报告。内容包括文档目录、需求分析报告、网站网页制作和维护内容。内容组织必须逻辑有效,层次清晰,言辞准确通畅。具体来说,最好有以下几点:
1、网站主题和风格的详细介绍;
2、URL 请求描述;
3、网页结构总体规划设计方案、网站文件夹名称文件目录总体方案、网页版式总体规划设计方案;
4、网页的维护(关键流程和维护代码等);
5、总结;
6、 按照有效顺序附上密钥源代码。
四、一般评分规则
1、作业成绩
2、设计报告
① 内容逻辑结构有效,层次清晰;
②内容丰富,突出重中之重,细节恰到好处;
③ 恰当表达意见,言辞准确通畅;
④ 适当的制图标准;
⑤版面设计标准美观大方。
查看全部
网站内容设计(制做个人中心(1)网站制作与保持实际的规定
)
一.设计项目题型:做个人中心
(1)网站 制定和维护实际的法规
1、设计方案题型:
挑选自己更感兴趣的主题风格,进行网站制作开发设计。网站内容具有实际意义。
2、 运行环境:
综合应用Dreamweaver CS、CSS、HTML、Flash CS、Fireworks CS、VBScrip(JAVAScript)等专用工具和语言,但动态网页制作没有明确规定。
3、内容规定:
①内容不分,但中心思想确立;
② 实际设计室需要素材图片,可网上搜索,但不承担严重侵权责任。一经发现,将清零。

4、技术标准:
①采用Div、报表、框架结构、图层等多种技术设计方案,网页布局合理;
② 超链接的应用(一般连接、邮箱、主播等);
④ 个人行为应用、时间线动画、JavaScript动画特效等;
⑤ 其他:根据自己的爱好添加其他技术实用效果。
5、网址建设规定:
网页组织结构清晰有效,规定网站少三层结构,少于三个网页。网站的原创元素应包括:文字、图片、声音、Flash动画等。
6、网页分页规则:
① 网站 页面结构清晰、独特、风格新颖、内容丰富、访问方便、激发自主创新;
② 网页中没有错别字;
③每个sheet都可以返回首页并连接到其他页面,并且每个sheet往往都有导航栏;
④能够制作图片、动画等,增强网页的实际效果。
7、URL 文档结构:
网站 的文件目录结构应该是有效的。除首页(index.html或index.htm)外,其他页面的文档、照片等应放在相对文件夹名下,所有文件夹名、文件夹名、照片名等必须使用英文小写字母。

三、 起草设计方案报告规定:
最后整理出一份网站的生产和维护报告。内容包括文档目录、需求分析报告、网站网页制作和维护内容。内容组织必须逻辑有效,层次清晰,言辞准确通畅。具体来说,最好有以下几点:
1、网站主题和风格的详细介绍;
2、URL 请求描述;
3、网页结构总体规划设计方案、网站文件夹名称文件目录总体方案、网页版式总体规划设计方案;
4、网页的维护(关键流程和维护代码等);
5、总结;
6、 按照有效顺序附上密钥源代码。
四、一般评分规则
1、作业成绩
2、设计报告
① 内容逻辑结构有效,层次清晰;
②内容丰富,突出重中之重,细节恰到好处;
③ 恰当表达意见,言辞准确通畅;
④ 适当的制图标准;
⑤版面设计标准美观大方。



