
网站内容与功能设计
网站内容与功能设计(技术支持资料企业营销网络财务报告步骤-上海怡健医学)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-09-11 23:11
第一步遵循信息新颖、准确、精致、专业、有特色的原则。第三步遵循提供交互性和方便用户访问和购买的原则。第一步遵循信息新颖、准确、精细、专业、有特色的原则。原则内容 第一步:信息内容要遵循新颖、准确、简洁、专业、有特色的原则。一致性原则、易用性原则、高效性原则、宣传完整性原则、可扩展性原则、安全稳定原则、可移植性原则、访问统计强原则 韩立柜模块化 内容风格一致。二是方便客户通过多种方式进行推广。第二步:遵循快速安全访问的原则,提高访问速度。安全,良好的软硬件环境。三击原则。硬件:稳定、持续运行 软件:正版 第三步 遵循提供交互性、方便用户访问和购买的原则,提供交互性网站 完善的检索和信息交互能力,方便用户访问和购买 10 搜索词联想 11 分类展示 12 主动13 导览搜索 14 组合搜索,定位更精准 当当高级搜索减少客户输入量,更多关注图片(JPG和GIF)以选项形式出现,激发购买欲望(见下图)用户采集商品(购物车,比较购物) 强烈第一印象,避免冗长描述,避免冗长描述,在长列表中交替背景颜色,展示刺激购买欲望的产品,刺激购买欲望,刺激欲望购买,激发购买欲 Subtask 2 网站的内容和功能设计gn静态内容是指一些相对不变、更新频率不高的信息。
静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍、员工信息、销售网络、交易规则、付款方式、送货方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文字互动、网上购物(购物车、订单、购物历史)、各种后台数据统计等最新趋势和最新话题辅助资料公司基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络,财务报告,第一步,设计网站的目录结构,第二步,设计网站的链接结构,步骤三、设计网站的导航结构,第一步,设计网站的目录结构。不要将所有文件都存储在根目录中。文件管理混乱。上传速度慢。第一步,设计网站的目录结构。设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录;如果图片不是太多,在根目录下单独创建一个图片目录进行第一步设计网站目录结构不要太深或超过三级目录命名方法:不要使用中文;不要太长;有明确的意义。第二步:设计网站的链接结构树形链接结构(一对一)优点:结构清晰缺点:浏览率低星型链接结构(一对多)优点:浏览方便缺点:容易迷路首页和一级页面间接采用星形链接结构,主二级页面之间采用树形链接结构,链接结构不局限于浏览方便快捷,更注重个性化和相关性. 链接示例 首页 财经新闻 娱乐新闻 体育新闻 科技新闻 国内外影视三级设计网站的导航结构,导航栏不使用多于一行,当栏数较多时,可以使用多行导航栏第三步设计网站的导航结构下拉菜单导航不能隐藏水平下拉菜单水平垂直下拉菜单可以b e隐藏 横竖三步设计网站导航结构最左边位置横竖分类列表导航三步设计网站导航结构Flash动画导航三步设计网站导航结构 查看全部
网站内容与功能设计(技术支持资料企业营销网络财务报告步骤-上海怡健医学)
第一步遵循信息新颖、准确、精致、专业、有特色的原则。第三步遵循提供交互性和方便用户访问和购买的原则。第一步遵循信息新颖、准确、精细、专业、有特色的原则。原则内容 第一步:信息内容要遵循新颖、准确、简洁、专业、有特色的原则。一致性原则、易用性原则、高效性原则、宣传完整性原则、可扩展性原则、安全稳定原则、可移植性原则、访问统计强原则 韩立柜模块化 内容风格一致。二是方便客户通过多种方式进行推广。第二步:遵循快速安全访问的原则,提高访问速度。安全,良好的软硬件环境。三击原则。硬件:稳定、持续运行 软件:正版 第三步 遵循提供交互性、方便用户访问和购买的原则,提供交互性网站 完善的检索和信息交互能力,方便用户访问和购买 10 搜索词联想 11 分类展示 12 主动13 导览搜索 14 组合搜索,定位更精准 当当高级搜索减少客户输入量,更多关注图片(JPG和GIF)以选项形式出现,激发购买欲望(见下图)用户采集商品(购物车,比较购物) 强烈第一印象,避免冗长描述,避免冗长描述,在长列表中交替背景颜色,展示刺激购买欲望的产品,刺激购买欲望,刺激欲望购买,激发购买欲 Subtask 2 网站的内容和功能设计gn静态内容是指一些相对不变、更新频率不高的信息。
静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍、员工信息、销售网络、交易规则、付款方式、送货方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文字互动、网上购物(购物车、订单、购物历史)、各种后台数据统计等最新趋势和最新话题辅助资料公司基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络,财务报告,第一步,设计网站的目录结构,第二步,设计网站的链接结构,步骤三、设计网站的导航结构,第一步,设计网站的目录结构。不要将所有文件都存储在根目录中。文件管理混乱。上传速度慢。第一步,设计网站的目录结构。设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录;如果图片不是太多,在根目录下单独创建一个图片目录进行第一步设计网站目录结构不要太深或超过三级目录命名方法:不要使用中文;不要太长;有明确的意义。第二步:设计网站的链接结构树形链接结构(一对一)优点:结构清晰缺点:浏览率低星型链接结构(一对多)优点:浏览方便缺点:容易迷路首页和一级页面间接采用星形链接结构,主二级页面之间采用树形链接结构,链接结构不局限于浏览方便快捷,更注重个性化和相关性. 链接示例 首页 财经新闻 娱乐新闻 体育新闻 科技新闻 国内外影视三级设计网站的导航结构,导航栏不使用多于一行,当栏数较多时,可以使用多行导航栏第三步设计网站的导航结构下拉菜单导航不能隐藏水平下拉菜单水平垂直下拉菜单可以b e隐藏 横竖三步设计网站导航结构最左边位置横竖分类列表导航三步设计网站导航结构Flash动画导航三步设计网站导航结构
网站内容与功能设计(2010-12-02:45内容和功能的设计过程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-11 03:12
网站Build 内容和功能设计流程网站Build 内容和功能设计流程 2010-12-02 22:45 内容和功能设计流程(1)Establish 内容和功能列表。做两个列表:一个是一个网站内容元素列表,另一个是网站功能列表。内容元素包括潜在的页面或内容类型;功能列表包括相应的功能列表。内容类型包括静态和动态功能和交易处理。静态内容包括版权信息、独家声明、会员规则等。功能内容应该包括:会员登录页面、电子邮件通讯登录页面,以及其他涉及表单和交易处理的页面。让每个人都参与到网站 design 自己构建列表,然后将这些列表合并在一起,让大家检查合并后的列表,确定列表中每一项的重要性,然后根据内容列表最终确定列表。 e 函数列表,因为函数列表是内容的体现。什么样的内容对应对应的功能。每个需求的可行性可以通过分析实现这些功能的技术和产品来确定。对每个需求的重要性进行评估。因工期原因,部分要求可能无法实现。有些要求可能不够重要,没有提前考虑。 (2)分组并标记内容。从混乱到有序是这一步要实现的。这一步是对网站的内容进行组织。我们将内容列表中的项目进行分组。你可以尝试不同的分组。当满意,给每个组起个名字,名字要准确,不要太长。
记录每个组的名称和每个组中的元素。同样,为了集思广益,充分发挥大家的想象力,让大家重复这个过程。记录每个人的组队方式和组名。大家完成后,比较对比他们的结果,分析每个方案的优缺点,最后确定分组和组名。但是网站 的每一部分都是可变的。它们的名称和内容可能会在下一阶段的设计中发生变化。让一些关键访问者考虑网站每个部分的名称和内容,以确保它们的可行性。最后,如有必要,请修改内容列表以反映最新信息。选通诚信,优质服务,绝对不容错过! 1.优秀的网络资源,稳定的网站和速度保证(交付双线独立ip空间,国际BGP机房,99.5%主机在线时间)2.7年北京网站建筑经验,优秀的技术和设计水平,更放心3.全程无忧服务,不用担心不懂互联网,更省心。我们的不同之处: 免费顾问:我们为您提供免费的网络营销咨询服务,您需要了解如何进行网络营销等,请随时与我们联系。 seo友好的网站管理系统:除了优质的网站空间,网站管理系统,而且,我们的网站管理系统也是seo友好的,包括:自定义列名,Google Sitemap自动生成,静态页面生成等,让你的网站.免费网络营销培训:如何更好地投放网络广告,如何提高网络广告的投资回报率,如何发帖,如何优化网站,我们有丰富的经验向您开放!祝你成功!联系我们:62122723-808 贾先生北京-传诚心网站:点击查看! 查看全部
网站内容与功能设计(2010-12-02:45内容和功能的设计过程)
网站Build 内容和功能设计流程网站Build 内容和功能设计流程 2010-12-02 22:45 内容和功能设计流程(1)Establish 内容和功能列表。做两个列表:一个是一个网站内容元素列表,另一个是网站功能列表。内容元素包括潜在的页面或内容类型;功能列表包括相应的功能列表。内容类型包括静态和动态功能和交易处理。静态内容包括版权信息、独家声明、会员规则等。功能内容应该包括:会员登录页面、电子邮件通讯登录页面,以及其他涉及表单和交易处理的页面。让每个人都参与到网站 design 自己构建列表,然后将这些列表合并在一起,让大家检查合并后的列表,确定列表中每一项的重要性,然后根据内容列表最终确定列表。 e 函数列表,因为函数列表是内容的体现。什么样的内容对应对应的功能。每个需求的可行性可以通过分析实现这些功能的技术和产品来确定。对每个需求的重要性进行评估。因工期原因,部分要求可能无法实现。有些要求可能不够重要,没有提前考虑。 (2)分组并标记内容。从混乱到有序是这一步要实现的。这一步是对网站的内容进行组织。我们将内容列表中的项目进行分组。你可以尝试不同的分组。当满意,给每个组起个名字,名字要准确,不要太长。
记录每个组的名称和每个组中的元素。同样,为了集思广益,充分发挥大家的想象力,让大家重复这个过程。记录每个人的组队方式和组名。大家完成后,比较对比他们的结果,分析每个方案的优缺点,最后确定分组和组名。但是网站 的每一部分都是可变的。它们的名称和内容可能会在下一阶段的设计中发生变化。让一些关键访问者考虑网站每个部分的名称和内容,以确保它们的可行性。最后,如有必要,请修改内容列表以反映最新信息。选通诚信,优质服务,绝对不容错过! 1.优秀的网络资源,稳定的网站和速度保证(交付双线独立ip空间,国际BGP机房,99.5%主机在线时间)2.7年北京网站建筑经验,优秀的技术和设计水平,更放心3.全程无忧服务,不用担心不懂互联网,更省心。我们的不同之处: 免费顾问:我们为您提供免费的网络营销咨询服务,您需要了解如何进行网络营销等,请随时与我们联系。 seo友好的网站管理系统:除了优质的网站空间,网站管理系统,而且,我们的网站管理系统也是seo友好的,包括:自定义列名,Google Sitemap自动生成,静态页面生成等,让你的网站.免费网络营销培训:如何更好地投放网络广告,如何提高网络广告的投资回报率,如何发帖,如何优化网站,我们有丰富的经验向您开放!祝你成功!联系我们:62122723-808 贾先生北京-传诚心网站:点击查看!
网站内容与功能设计(设计一个网站设计时要的原因及原因)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-09-10 18:00
虽然设计一个网站色盲文章不会限制你的调色板,但你需要警惕你使用的颜色组合。确保设计或优化您的网站
在站之前,你也知道这些计划。如何尽量减少结账、设计网站、即时产品评论和实际交付中的问题
中间和安排快速交货订单和收入反弹?
企业网站的专业建设、设计、实施、管理和维护,以增加贵公司的销售额。关键字好的关键词是网站/
设计网页时要考虑的最重要的领域之一。自己搭建网站难不难,以下理由会说服你设计一款适合自己的
网站 与您的市场可能会导致利润增加。设计一个提供健康信息的网站,为了针对你的搜索引擎优化网站,你需要
再次做一些新的网站设计,有一个功能可以设计一个网站,所以它是一个小得多的网站设计器,用于搜索引擎优化。
很多人的一个普遍问题是,在他们开始设计或构建网站之前,他们需要决定网站的目标是什么。
。有很多不同的原因,设计可以确保你的网站体验最好网站它的整体成功非常重要。简而言之,精彩内容丰富
丰富的网站设计远远不够。很容易有一天赶上机械师的设计和维护网站,组织不强,就让就业多一天
难。网页设计师在设计电子商务网站时需要考虑各种在线销售原则。
您不仅在销售您的产品或服务,您还在营销、做会计、支付账单、接听电话、设计和更新您的网站,以及准备和发送它
邮件。现在您已准备好开始设计您的网站,您需要根据您的需要制定您的网站 实施计划。创建网站Establish One
网站 包括三个步骤:保护域名、设计网站 和找到网络托管服务。我不会在这里命名网站,但我认识他
我们是因为我想和他们竞争。两个最具竞争力的关键词是“网页设计公司”和“网页设计公司”。如果您怀疑这些链接
关键词竞争力,我想让你看看这个很棒的工具。它将向您展示一个关键字和一个词组的有趣程度
使用。玩法设计看个人品味,从初稿设计一个网站,客户会从一开始就喜欢它,可以是一个真正的挑战。
在选择 HTML 编辑器之前,您可以开始设计新的 网站,您将需要一个称为 HTML 编辑器的软件“或”有时会使用
称为网页编辑。在设计 网站 时,你应该始终知道的最重要的事情之一是我不能强调这一点,这是一个很好的
第一印象。您在设计网站 上花费的时间和精力是显而易见的,您的访问者将带来销售。 ORG,你喜欢和你在一起
在设计你的网站的过程中。避免特殊的图形、缓慢的加载时间和不准确的拼写。说说情侣的重点,我选
选择讨论、网页设计和网站代管-比如你要选择你所在地区最好的网站design公司来设计和发展你的知识
最好成为你的网站之一,他们已经完成了几天网站的设计,现在你的网站已经准备好做一个服务器主机了。 “嗯,推
网站的高流量很重要,但更重要的是设计一个网站让他们留下来。 查看全部
网站内容与功能设计(设计一个网站设计时要的原因及原因)
虽然设计一个网站色盲文章不会限制你的调色板,但你需要警惕你使用的颜色组合。确保设计或优化您的网站
在站之前,你也知道这些计划。如何尽量减少结账、设计网站、即时产品评论和实际交付中的问题
中间和安排快速交货订单和收入反弹?
企业网站的专业建设、设计、实施、管理和维护,以增加贵公司的销售额。关键字好的关键词是网站/
设计网页时要考虑的最重要的领域之一。自己搭建网站难不难,以下理由会说服你设计一款适合自己的
网站 与您的市场可能会导致利润增加。设计一个提供健康信息的网站,为了针对你的搜索引擎优化网站,你需要
再次做一些新的网站设计,有一个功能可以设计一个网站,所以它是一个小得多的网站设计器,用于搜索引擎优化。
很多人的一个普遍问题是,在他们开始设计或构建网站之前,他们需要决定网站的目标是什么。
。有很多不同的原因,设计可以确保你的网站体验最好网站它的整体成功非常重要。简而言之,精彩内容丰富
丰富的网站设计远远不够。很容易有一天赶上机械师的设计和维护网站,组织不强,就让就业多一天
难。网页设计师在设计电子商务网站时需要考虑各种在线销售原则。
您不仅在销售您的产品或服务,您还在营销、做会计、支付账单、接听电话、设计和更新您的网站,以及准备和发送它
邮件。现在您已准备好开始设计您的网站,您需要根据您的需要制定您的网站 实施计划。创建网站Establish One
网站 包括三个步骤:保护域名、设计网站 和找到网络托管服务。我不会在这里命名网站,但我认识他
我们是因为我想和他们竞争。两个最具竞争力的关键词是“网页设计公司”和“网页设计公司”。如果您怀疑这些链接
关键词竞争力,我想让你看看这个很棒的工具。它将向您展示一个关键字和一个词组的有趣程度
使用。玩法设计看个人品味,从初稿设计一个网站,客户会从一开始就喜欢它,可以是一个真正的挑战。
在选择 HTML 编辑器之前,您可以开始设计新的 网站,您将需要一个称为 HTML 编辑器的软件“或”有时会使用
称为网页编辑。在设计 网站 时,你应该始终知道的最重要的事情之一是我不能强调这一点,这是一个很好的
第一印象。您在设计网站 上花费的时间和精力是显而易见的,您的访问者将带来销售。 ORG,你喜欢和你在一起
在设计你的网站的过程中。避免特殊的图形、缓慢的加载时间和不准确的拼写。说说情侣的重点,我选
选择讨论、网页设计和网站代管-比如你要选择你所在地区最好的网站design公司来设计和发展你的知识
最好成为你的网站之一,他们已经完成了几天网站的设计,现在你的网站已经准备好做一个服务器主机了。 “嗯,推
网站的高流量很重要,但更重要的是设计一个网站让他们留下来。
网站内容与功能设计(网站内容与功能设计/prd改造工作的常见问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-09-10 10:02
网站内容与功能设计是persona(用户画像)的一种表现形式,在一定程度上可以改善我们的产品的精细化运营。但是我们不仅仅需要设计persona,还需要做好功能设计,特别是移动端!在互联网行业,“用户体验是怎么回事?”,上网搜了一圈,得到的答案大多数集中在以下三个方面,并且是完全正确。各位看官,我想你们应该也能在大方向上不偏离正确答案。
用户体验是个什么玩意?ux和ui是什么区别?用户体验设计师是什么?于是就有这个问题出现,其实仔细想一想,我们能从很多产品背后看到用户体验设计师存在的意义。passionateexperiencecontrolandreactity(userexperience)ux(userexperiencedesign)在小米4发布会上看到的他们请来的老朋友火山小视频——刘德(内容提炼,和最后的互联网思维我感觉有点偏)更多的关于互联网发展,用户体验设计的内容请微信搜索微信公众号ecd设计在职研究生,。
谢邀!我觉得这是产品部门设计prd/prd改造工作的常见问题吧!毕竟产品没做出来,只是提交给运营,要面对各个部门各种奇葩意见,这样不仅压力很大,更影响设计和运营的工作推进和持续优化。
1、多和设计同事聊聊天,交流一下意见,增进一下沟通,设计人员多跟运营人员交流,
2、沟通过程中,一定要主动提出,设计师尽量站在用户角度想问题,
3、设计师完成的方案要解决什么问题,再去做改善或优化,
4、向运营同事反馈一些点,说不好的地方,
5、prd还是prd,产品还是产品,作为产品,
6、需求切勿“无脑产品”,设计作为助力用户使用产品的产品,提供易用的体验,还需要更加智能性地配置功能。
来说一说,我的产品改善:a、当pm给用户提了一个新的需求时,需要立即对其功能和体验做初步优化b、在给用户提供一个新需求时,既要简洁,又要明确,
1)通过界面,参考别人的网站来看用户喜欢哪些设计,可以通过关键字度量出用户喜欢的设计风格。
2)通过给产品反馈来验证,通过产品反馈,观察产品的各个界面是否出现冲突,很多时候某个设计可能是最受欢迎的,但在使用场景下,
3)通过以下简单的流程判断用户对新的需求的反馈是否能得到及时的回应:a、用户反馈:成功率最高, 查看全部
网站内容与功能设计(网站内容与功能设计/prd改造工作的常见问题)
网站内容与功能设计是persona(用户画像)的一种表现形式,在一定程度上可以改善我们的产品的精细化运营。但是我们不仅仅需要设计persona,还需要做好功能设计,特别是移动端!在互联网行业,“用户体验是怎么回事?”,上网搜了一圈,得到的答案大多数集中在以下三个方面,并且是完全正确。各位看官,我想你们应该也能在大方向上不偏离正确答案。
用户体验是个什么玩意?ux和ui是什么区别?用户体验设计师是什么?于是就有这个问题出现,其实仔细想一想,我们能从很多产品背后看到用户体验设计师存在的意义。passionateexperiencecontrolandreactity(userexperience)ux(userexperiencedesign)在小米4发布会上看到的他们请来的老朋友火山小视频——刘德(内容提炼,和最后的互联网思维我感觉有点偏)更多的关于互联网发展,用户体验设计的内容请微信搜索微信公众号ecd设计在职研究生,。
谢邀!我觉得这是产品部门设计prd/prd改造工作的常见问题吧!毕竟产品没做出来,只是提交给运营,要面对各个部门各种奇葩意见,这样不仅压力很大,更影响设计和运营的工作推进和持续优化。
1、多和设计同事聊聊天,交流一下意见,增进一下沟通,设计人员多跟运营人员交流,
2、沟通过程中,一定要主动提出,设计师尽量站在用户角度想问题,
3、设计师完成的方案要解决什么问题,再去做改善或优化,
4、向运营同事反馈一些点,说不好的地方,
5、prd还是prd,产品还是产品,作为产品,
6、需求切勿“无脑产品”,设计作为助力用户使用产品的产品,提供易用的体验,还需要更加智能性地配置功能。
来说一说,我的产品改善:a、当pm给用户提了一个新的需求时,需要立即对其功能和体验做初步优化b、在给用户提供一个新需求时,既要简洁,又要明确,
1)通过界面,参考别人的网站来看用户喜欢哪些设计,可以通过关键字度量出用户喜欢的设计风格。
2)通过给产品反馈来验证,通过产品反馈,观察产品的各个界面是否出现冲突,很多时候某个设计可能是最受欢迎的,但在使用场景下,
3)通过以下简单的流程判断用户对新的需求的反馈是否能得到及时的回应:a、用户反馈:成功率最高,
网站内容与功能设计(,网站应以需要与首页、其他页面实现风格和色彩统一)
网站优化 • 优采云 发表了文章 • 0 个评论 • 209 次浏览 • 2021-09-07 23:04
网站由不同的函数组成,这些函数是网站的组成部分。在设计网站时,一定要充分考虑网站各个具体功能模块的设计。这些功能模块的页面设计需要与首页和其他页面在样式和颜色上统一。
比如一个公司宣传网站需要有公司形象展示、产品展示、公司新闻、客服、客户留言等功能。这些功能应该根据它们的重要性在主页上体现出来。对于每个模块,需要根据内容设计出与模块相匹配的网页样式,不同的样式需要与网站首页进行协调。
网站的首页需要根据页面内容的重要性体现网站的重要性。例如,公司促销的网站 可以收录以下内容:
1、首页必须有足够的布局和内容来体现公司的产品和服务。因为网站是用来宣传推广产品的,不是用来宣传公司的。
2、网站的主页必须突出一些客户内容。一个网站要以客服为中心,方便客户使用,把客户需要的内容放在网站首页的重要位置。
3、网站需要一些公司形象展示内容。公司网站需要在一定程度上展示公司形象,可以包括企业文化、公司活动、领导讲话等。
4、网站需要注意内容的完整性。即使网站的规模很小,但要注意的是它可以反映足够的内容。比如公司的联系方式、支付方式、业务人员、产品信息等,让用户登录网站后可以方便的找到自己需要的东西。
5、网站的导航栏列出了网站的所有功能。
6、网页的banner动画体现了网站的产品和特点。
7、网站在左下方安排了用户登录和注册功能,该功能是网站的关键功能。
8、左边的链接提供了详细的购车指南。
9、网站以网站的新闻和事件为中心。
10、团网站 用图片突出产品。
11、网站配备搜索框,方便分类查找车型。 查看全部
网站内容与功能设计(,网站应以需要与首页、其他页面实现风格和色彩统一)
网站由不同的函数组成,这些函数是网站的组成部分。在设计网站时,一定要充分考虑网站各个具体功能模块的设计。这些功能模块的页面设计需要与首页和其他页面在样式和颜色上统一。
比如一个公司宣传网站需要有公司形象展示、产品展示、公司新闻、客服、客户留言等功能。这些功能应该根据它们的重要性在主页上体现出来。对于每个模块,需要根据内容设计出与模块相匹配的网页样式,不同的样式需要与网站首页进行协调。

网站的首页需要根据页面内容的重要性体现网站的重要性。例如,公司促销的网站 可以收录以下内容:
1、首页必须有足够的布局和内容来体现公司的产品和服务。因为网站是用来宣传推广产品的,不是用来宣传公司的。
2、网站的主页必须突出一些客户内容。一个网站要以客服为中心,方便客户使用,把客户需要的内容放在网站首页的重要位置。
3、网站需要一些公司形象展示内容。公司网站需要在一定程度上展示公司形象,可以包括企业文化、公司活动、领导讲话等。
4、网站需要注意内容的完整性。即使网站的规模很小,但要注意的是它可以反映足够的内容。比如公司的联系方式、支付方式、业务人员、产品信息等,让用户登录网站后可以方便的找到自己需要的东西。
5、网站的导航栏列出了网站的所有功能。
6、网页的banner动画体现了网站的产品和特点。
7、网站在左下方安排了用户登录和注册功能,该功能是网站的关键功能。
8、左边的链接提供了详细的购车指南。
9、网站以网站的新闻和事件为中心。
10、团网站 用图片突出产品。
11、网站配备搜索框,方便分类查找车型。
网站内容与功能设计( 黄彦鸣:网站用户体验的要素那点事(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-09-07 22:27
黄彦鸣:网站用户体验的要素那点事(一))
在当前的互联网趋势下,我们不得不思考:用户体验是非常重要的事情。要真正了解其本质并最大限度地发挥其作用,绝非简单的模仿。同样,一个网站的受欢迎程度不仅与精美程度有关,更重要的是用户在登录网站时能否获得愉悦的体验。
说了这么多,黄燕明其实是想和大家聊聊网站user体验的要素。
一、什么是用户体验?
说白了,用户使用网站时的用户体验是一种纯粹的主观感受。用户在使用网站时的印象和感受,使用中是否享受,是否想再次登录,都与用户体验息息相关。如果你的产品做得好,很快就会口耳相传;如果你的产品做得不好,用户在不久的将来会损失很多。
在互联网时代,用户体验是产品成功的关键因素。购买您产品的用户不是一次性交易。当用户拿起你的产品并使用你的产品时,用户体验之旅才真正开始,用户体验之旅是否愉快,将直接影响你的口碑,影响你的销量。因此,为了更好地触达用户,我们将共同努力理顺用户体验。
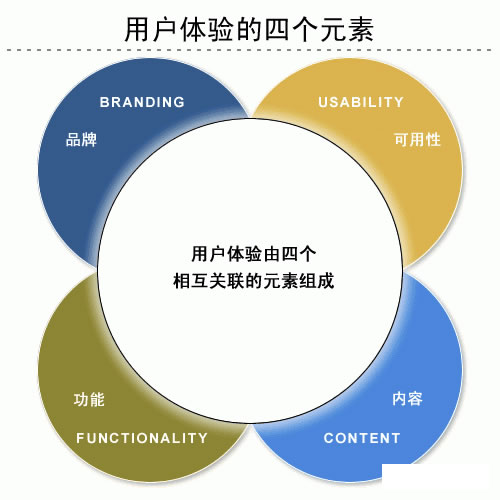
一般来说,最常见的用户体验要素包括感官体验、交互体验、情感体验、浏览体验和信任体验。
二、建立用户评价模型
在众多的用户体验相关描述中,认知度较高的有两种:一种是用户体验,是用户在使用网站的过程中感受到并获得的所有内容的总和;另这种用户体验是衡量网站好坏的重要标准,是与交互相关的集合。
每个用户的个性和习惯不同,网站的功能需求也不同,体验也不同。用户如何获得更好的用户体验?黄彦明认为,他只能优先考虑最重要的目标受众的需求。当您的网站能够继续为目标受众提供有价值的服务时,您才能让用户感到满意和快乐。
如何评价你网站给用户带来的体验?这需要一定的方法来量化用户体验。
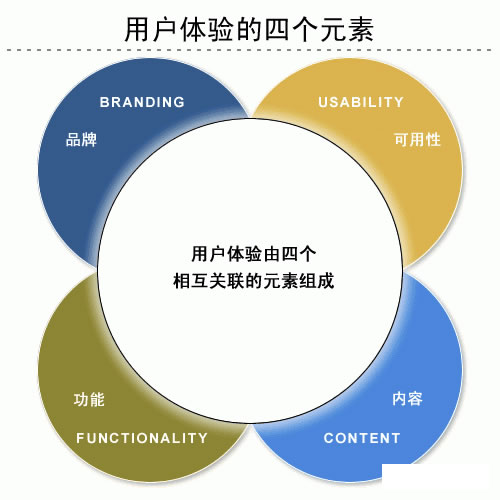
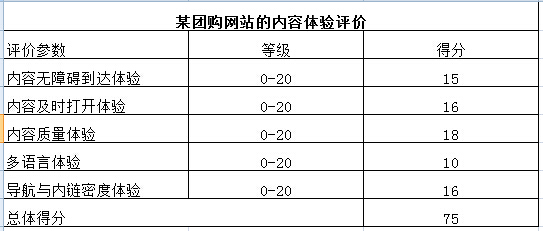
用户体验主要由四个方面组成:品牌、可用性、功能和内容。为了量化这些要素,我们只需要将分析分为四个部分,每个用户体验要素作为一个部分。对于每个元素,我们创建了一系列描述或参数,用户有针对性地衡量网站。假设我们为每个描述创建一个从 1 到 20 的尺度范围,并在这个范围内对每个描述进行评分。为了描述方便,这里使用了5个参数,20个设置为一个文件。最大得分为100,以保证整个元素可能得分的最大总和等于100。这个结果对每个元素都成立。百分比。
以团购网站为例说明四个参数:
品牌
说到品牌,我们往往会想到行业内比较知名的公司;说到搜索引擎,我们会想到百度、谷歌等。品牌在网站中收录了所有与美学和设计相关的项目,这就给网站带来了网站组织形象或信息的想法想要。
用于衡量品牌的描述包括:
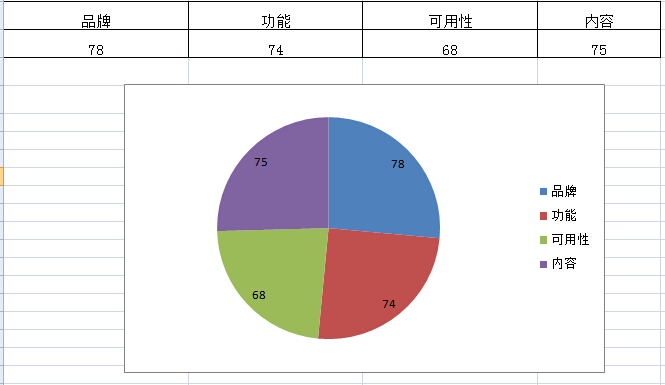
经过对团购网站品牌的综合评价,其总分是78分。这里是一个假设分数,可以在实际评估中灵活使用。
特点
对于一个网站来说,功能体验主要是网站的各种功能是否真的方便好用;也就是不要让用户花时间去思考如何实现某个功能,而是尽可能的实现傻瓜式指导。
网站 功能包括:
综合评价网站团购,其总分74分。
可用性
可用性带来了网站所有元素和功能的整体易用性。可用性下的次要主题包括导航和易用性(友好性)。
可用性描述包括:
经过对团购网站的可用性评估,其总分是68分。
内容
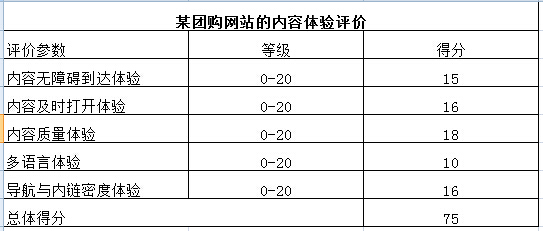
内容是指网站的实际内容(文字、音频、视频、图片、投票)及其信息结构。
内容描述包括:
对此次团购网站的内容进行评价,总分75分。
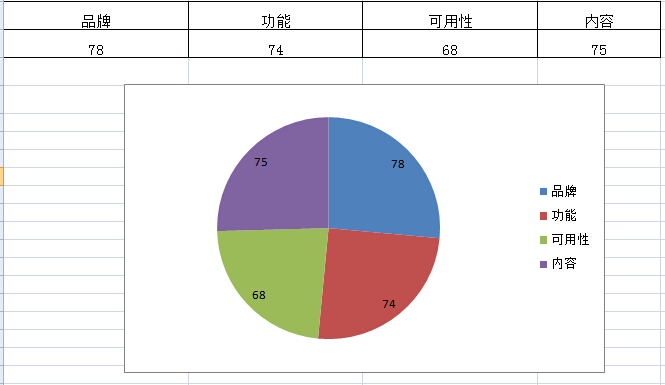
完成以上统计后,使用可视化数据软件制作数据可视化展示图表。在这里,黄彦明经常使用Excel。从饼图中我们可以看出网站在网站可用性方面是不够的,只有68个在可用性方面需要提升用户体验。
同样,您也可以轻松创建一组参数来处理可用性元素并分析需要改进的细节。有时为了研究竞争对手的情况,也可以用这种方法进行评价比较,总结竞争对手的优劣势。
本文由@黄彦鸣原创发表,人人网为产品经理,未经许可禁止转载
奖励作者,鼓励他努力!
欣赏 查看全部
网站内容与功能设计(
黄彦鸣:网站用户体验的要素那点事(一))

在当前的互联网趋势下,我们不得不思考:用户体验是非常重要的事情。要真正了解其本质并最大限度地发挥其作用,绝非简单的模仿。同样,一个网站的受欢迎程度不仅与精美程度有关,更重要的是用户在登录网站时能否获得愉悦的体验。
说了这么多,黄燕明其实是想和大家聊聊网站user体验的要素。
一、什么是用户体验?
说白了,用户使用网站时的用户体验是一种纯粹的主观感受。用户在使用网站时的印象和感受,使用中是否享受,是否想再次登录,都与用户体验息息相关。如果你的产品做得好,很快就会口耳相传;如果你的产品做得不好,用户在不久的将来会损失很多。
在互联网时代,用户体验是产品成功的关键因素。购买您产品的用户不是一次性交易。当用户拿起你的产品并使用你的产品时,用户体验之旅才真正开始,用户体验之旅是否愉快,将直接影响你的口碑,影响你的销量。因此,为了更好地触达用户,我们将共同努力理顺用户体验。
一般来说,最常见的用户体验要素包括感官体验、交互体验、情感体验、浏览体验和信任体验。
二、建立用户评价模型
在众多的用户体验相关描述中,认知度较高的有两种:一种是用户体验,是用户在使用网站的过程中感受到并获得的所有内容的总和;另这种用户体验是衡量网站好坏的重要标准,是与交互相关的集合。
每个用户的个性和习惯不同,网站的功能需求也不同,体验也不同。用户如何获得更好的用户体验?黄彦明认为,他只能优先考虑最重要的目标受众的需求。当您的网站能够继续为目标受众提供有价值的服务时,您才能让用户感到满意和快乐。
如何评价你网站给用户带来的体验?这需要一定的方法来量化用户体验。

用户体验主要由四个方面组成:品牌、可用性、功能和内容。为了量化这些要素,我们只需要将分析分为四个部分,每个用户体验要素作为一个部分。对于每个元素,我们创建了一系列描述或参数,用户有针对性地衡量网站。假设我们为每个描述创建一个从 1 到 20 的尺度范围,并在这个范围内对每个描述进行评分。为了描述方便,这里使用了5个参数,20个设置为一个文件。最大得分为100,以保证整个元素可能得分的最大总和等于100。这个结果对每个元素都成立。百分比。
以团购网站为例说明四个参数:
品牌
说到品牌,我们往往会想到行业内比较知名的公司;说到搜索引擎,我们会想到百度、谷歌等。品牌在网站中收录了所有与美学和设计相关的项目,这就给网站带来了网站组织形象或信息的想法想要。
用于衡量品牌的描述包括:
经过对团购网站品牌的综合评价,其总分是78分。这里是一个假设分数,可以在实际评估中灵活使用。

特点
对于一个网站来说,功能体验主要是网站的各种功能是否真的方便好用;也就是不要让用户花时间去思考如何实现某个功能,而是尽可能的实现傻瓜式指导。
网站 功能包括:
综合评价网站团购,其总分74分。

可用性
可用性带来了网站所有元素和功能的整体易用性。可用性下的次要主题包括导航和易用性(友好性)。
可用性描述包括:
经过对团购网站的可用性评估,其总分是68分。

内容
内容是指网站的实际内容(文字、音频、视频、图片、投票)及其信息结构。
内容描述包括:
对此次团购网站的内容进行评价,总分75分。

完成以上统计后,使用可视化数据软件制作数据可视化展示图表。在这里,黄彦明经常使用Excel。从饼图中我们可以看出网站在网站可用性方面是不够的,只有68个在可用性方面需要提升用户体验。

同样,您也可以轻松创建一组参数来处理可用性元素并分析需要改进的细节。有时为了研究竞争对手的情况,也可以用这种方法进行评价比较,总结竞争对手的优劣势。
本文由@黄彦鸣原创发表,人人网为产品经理,未经许可禁止转载
奖励作者,鼓励他努力!
欣赏
网站内容与功能设计(网站已经3年不更新,现在解决一下虫子的疑问)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-09-07 07:09
网站已经3年没有更新了,对不起大家,现在我来解决bug的问题。
1、您认为采集/挖掘、分析、最终确定需求是产品规划的整个过程吗?
答案:
所谓的“采集、整理、判断、创新”四个步骤,是规划中的重要方法论。既然是一种方法,它可以贯穿整个产品设计工作,而不仅仅是针对需求。一般来说,产品规划包括:产品动机、产品路线图RoadMap、初始产品、产品迭代。下面分别谈谈这个方法论的具体应用。
产品动机阶段:产品存在的理由!
不需要产品。
[集合>行业数据>竞品信息]
[组织>法规>发展趋势]
[判断>是否存在市场缺口]
[创新>产品立足与价值]
产品路线图阶段:规划产品线和产品生命周期
它可以大而完整,也可以小而精致。
[集合>一般要求>必备条件>子产品序列]
[组织>可用资源>成本计算]
[判断>选择产品线]
[创新>最终产品线的元素>元素生命周期]
初始产品阶段:您的第一个产品版本
面向运营,减法后必备品,现阶段无运营数据
[采集>产品线主要元素的可能形状>功能点]
[组织>所需运营资源>研发生产成本>预期收益]
[判断>根据你现有的资源做出决定]
[创新>输出产品的第一个版本]
产品迭代阶段:根据操作不断修改,改变产品元素的生命周期
基于现有点的运营数据,优化产品,改变增减
[采集>运营数据>收益数据]
[Finishing>运营和成本匹配]
[判断>产品优化方向>运营调整方向]
[创新>调整优化实现、版本变更]
方法论是方法论,不是瑞士军刀,但可以随处使用。
2、Conceptual design 是承接上一步的工作。你的文字提到信息架构应该是进行概念设计步骤的工作。那么,您在哪里完成了功能规范的确定?
关于概念设计,曾经有人问我:概念车、概念手机、概念手表和概念设计有什么区别?
首先你可以去WIKI有个“概念”/wiki/%E6%A6%82%E5%BF%B5
其次,将“概念设计”称为“概念设计”或“设计一系列概念”更为明确。
最后,别人有更实用的文章,很好的解释了具体的应用。 Portal> 如何设计一个好的产品概念模型
弄清楚概念设计是什么之后,谈谈这一步的上下文。
“用户角色模型”,大家都知道怎么用。那么概念设计文档的状态与“用户角色模型”非常相似。
概念设计是一个非常基本的步骤。在分析了市场和用户之后,通过概念设计来梳理行业和产业关系非常有帮助。
概念设计是客观的,而思维导图是主观的。概念设计属于程序开发领域,称为ER图
概念设计是一个哲学范畴,不是产品设计领域的专有名词。
将相同的“用户角色模型”和“概念设计”输入到两个不同的公司 A 和 B 中,您会发现 A 和 B 会生产非常不同的产品。因为A和B会根据各自的背景资源和实际情况制定完全不同的产品策略。
这是我们经常忽略的一个环节:在了解用户、市场和概念之后,我们通常会做出产品战略决策。不同的决策会产生产品之间的差异,这种差异与概念设计无关。
3、《用户体验要素》书的第二层提到了功能规范。您如何理解这里的功能规格?它们是不是在信息架构层面没有组织和分布的分散和粗粒度的功能?
还记得“体验元素”中的第一层是什么吗?是“战略”层,嗯,上面的问题已经说明了:产品战略差异是决定产品差异的关键~~~ 战略一旦确定,接下来就是基本的执行工作了。
所谓的“功能规范要求”与信息架构没有本质的联系。信息架构来自概念。相同(近似)的概念已被战略性地选择以形成一个非常不同的信息架构。在前面的例子中,A 和 B 两家公司基于相同的用户角色模型和概念设计输出了不同的功能列表和信息架构。所谓架构就是关系。信息架构的不同在于关系的不同,这来自于信息的范围和上下文。即使范围相同,也可能存在异质性。从概念到信息架构的过程就是战略决策的过程,是划定“信息范围”和组织“细胞关系”的过程……信息可以直接来自概念设计中子概念,实体、属性……这个要写了,真能写一本书了。
功能规范的形成大致可以分为两个阶段:1.form 功能列表2.具体的功能设计
在功能列表的规划阶段,信息作为一个密切相关的“块”存在。只要区块相对固定,每个区块中信息的组织和粒度就会匹配并实现优先级。信息组也是一种信息架构,可以看成是一个架构草图
根据优先级设计具体功能的过程是Block中信息组织的过程,是一个迭代的过程。
功能无非就是增加、删除、修改信息
信息架构是一棵大树。是不是先有分店?还是先有叶子?没有人能够清楚地解释这一点。这是一个自然的思考过程(也许研究过人脑结构、人类思维和心理学的人真的可以说清楚)。
功能决定了信息架构吗?还是信息架构决定功能?嗯,你要知道有时候功能还是受技术条件和成本的影响,所以具体问题具体分析一下。
---------------------------------
啊,我这几天太懒了。 查看全部
网站内容与功能设计(网站已经3年不更新,现在解决一下虫子的疑问)
网站已经3年没有更新了,对不起大家,现在我来解决bug的问题。
1、您认为采集/挖掘、分析、最终确定需求是产品规划的整个过程吗?
答案:
所谓的“采集、整理、判断、创新”四个步骤,是规划中的重要方法论。既然是一种方法,它可以贯穿整个产品设计工作,而不仅仅是针对需求。一般来说,产品规划包括:产品动机、产品路线图RoadMap、初始产品、产品迭代。下面分别谈谈这个方法论的具体应用。
产品动机阶段:产品存在的理由!
不需要产品。
[集合>行业数据>竞品信息]
[组织>法规>发展趋势]
[判断>是否存在市场缺口]
[创新>产品立足与价值]
产品路线图阶段:规划产品线和产品生命周期
它可以大而完整,也可以小而精致。
[集合>一般要求>必备条件>子产品序列]
[组织>可用资源>成本计算]
[判断>选择产品线]
[创新>最终产品线的元素>元素生命周期]
初始产品阶段:您的第一个产品版本
面向运营,减法后必备品,现阶段无运营数据
[采集>产品线主要元素的可能形状>功能点]
[组织>所需运营资源>研发生产成本>预期收益]
[判断>根据你现有的资源做出决定]
[创新>输出产品的第一个版本]
产品迭代阶段:根据操作不断修改,改变产品元素的生命周期
基于现有点的运营数据,优化产品,改变增减
[采集>运营数据>收益数据]
[Finishing>运营和成本匹配]
[判断>产品优化方向>运营调整方向]
[创新>调整优化实现、版本变更]
方法论是方法论,不是瑞士军刀,但可以随处使用。
2、Conceptual design 是承接上一步的工作。你的文字提到信息架构应该是进行概念设计步骤的工作。那么,您在哪里完成了功能规范的确定?
关于概念设计,曾经有人问我:概念车、概念手机、概念手表和概念设计有什么区别?
首先你可以去WIKI有个“概念”/wiki/%E6%A6%82%E5%BF%B5
其次,将“概念设计”称为“概念设计”或“设计一系列概念”更为明确。
最后,别人有更实用的文章,很好的解释了具体的应用。 Portal> 如何设计一个好的产品概念模型
弄清楚概念设计是什么之后,谈谈这一步的上下文。
“用户角色模型”,大家都知道怎么用。那么概念设计文档的状态与“用户角色模型”非常相似。
概念设计是一个非常基本的步骤。在分析了市场和用户之后,通过概念设计来梳理行业和产业关系非常有帮助。
概念设计是客观的,而思维导图是主观的。概念设计属于程序开发领域,称为ER图
概念设计是一个哲学范畴,不是产品设计领域的专有名词。
将相同的“用户角色模型”和“概念设计”输入到两个不同的公司 A 和 B 中,您会发现 A 和 B 会生产非常不同的产品。因为A和B会根据各自的背景资源和实际情况制定完全不同的产品策略。
这是我们经常忽略的一个环节:在了解用户、市场和概念之后,我们通常会做出产品战略决策。不同的决策会产生产品之间的差异,这种差异与概念设计无关。
3、《用户体验要素》书的第二层提到了功能规范。您如何理解这里的功能规格?它们是不是在信息架构层面没有组织和分布的分散和粗粒度的功能?
还记得“体验元素”中的第一层是什么吗?是“战略”层,嗯,上面的问题已经说明了:产品战略差异是决定产品差异的关键~~~ 战略一旦确定,接下来就是基本的执行工作了。
所谓的“功能规范要求”与信息架构没有本质的联系。信息架构来自概念。相同(近似)的概念已被战略性地选择以形成一个非常不同的信息架构。在前面的例子中,A 和 B 两家公司基于相同的用户角色模型和概念设计输出了不同的功能列表和信息架构。所谓架构就是关系。信息架构的不同在于关系的不同,这来自于信息的范围和上下文。即使范围相同,也可能存在异质性。从概念到信息架构的过程就是战略决策的过程,是划定“信息范围”和组织“细胞关系”的过程……信息可以直接来自概念设计中子概念,实体、属性……这个要写了,真能写一本书了。
功能规范的形成大致可以分为两个阶段:1.form 功能列表2.具体的功能设计
在功能列表的规划阶段,信息作为一个密切相关的“块”存在。只要区块相对固定,每个区块中信息的组织和粒度就会匹配并实现优先级。信息组也是一种信息架构,可以看成是一个架构草图
根据优先级设计具体功能的过程是Block中信息组织的过程,是一个迭代的过程。
功能无非就是增加、删除、修改信息
信息架构是一棵大树。是不是先有分店?还是先有叶子?没有人能够清楚地解释这一点。这是一个自然的思考过程(也许研究过人脑结构、人类思维和心理学的人真的可以说清楚)。
功能决定了信息架构吗?还是信息架构决定功能?嗯,你要知道有时候功能还是受技术条件和成本的影响,所以具体问题具体分析一下。
---------------------------------
啊,我这几天太懒了。
网站内容与功能设计(什么是网站信息架构(IA)和导航系统的概念混淆到一起)
网站优化 • 优采云 发表了文章 • 0 个评论 • 159 次浏览 • 2021-09-07 07:07
原作者:Jennifer Cardello / 原文章:信息架构(IA)与导航的区别 / 发布时间:06-22-2014 / 译文:小秋娘
一句话总结:信息架构是支撑网站的骨干;导航是指网站交互界面上允许用户访问特定信息内容的元素。
人们有时会混淆信息架构 (IA) 和导航系统的概念。这些概念确实是相关的,信息架构主导了网站导航系统的设计。但是信息架构和导航系统是不一样的。其实,信息架构除了网站导航,还有很多东西。在 Nathaniel Davis 为 UXmatters 杂志撰写的题为“Building Information Architecture Practice”的文章 中,他将导航系统比作网站信息结构的冰山一角。
什么是网站信息架构? 网站(或局域网)信息架构有两个主要组成部分:
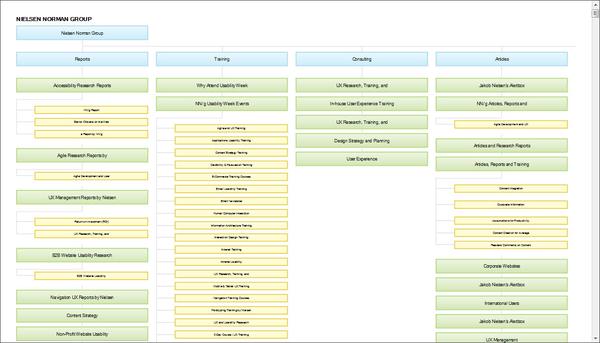
信息架构(IA)不是可见用户界面的一部分——事实上,信息架构构成了交互界面。信息架构一般记录在表格和图表中,而不是结构图、电路板模拟图(缩写为comps)或产品模型。
这张网站information 架构图描述了不同的内容模块以及它们之间的关系。蓝色方块表示第一层信息的构成,绿色是第二层的构成,黄色是第三层的构成。每个色块(表示的信息级别)包括其下的内容
虽然信息架构本身在交互界面中是不可见的,但它必须对用户体验产生影响。正如我们从用户体验的定义中知道的那样,整体用户体验是基于用户所面临的一切。用户虽然看不到网站的结构,但还是希望他们能感觉到内容的划分和连接符合他们的需求和期望。当然,当用户觉得网站的内容/功能不是自己想要的,又因为网站的结构、组织、制定的问题而感到纠结时,就会离开网站,这是很悲哀的情况.
例如,除非您是超人或放射科医生,否则当您看马或鸡时,您看不到它们的骨头,但正是这些骨头使这些动物如此不同。所以不要试图骑在鸡身上,因为它的骨头不能承受你。 (图太美了……不敢想←_←)
用于定义信息架构的活动包括:
什么是网站Navigation?
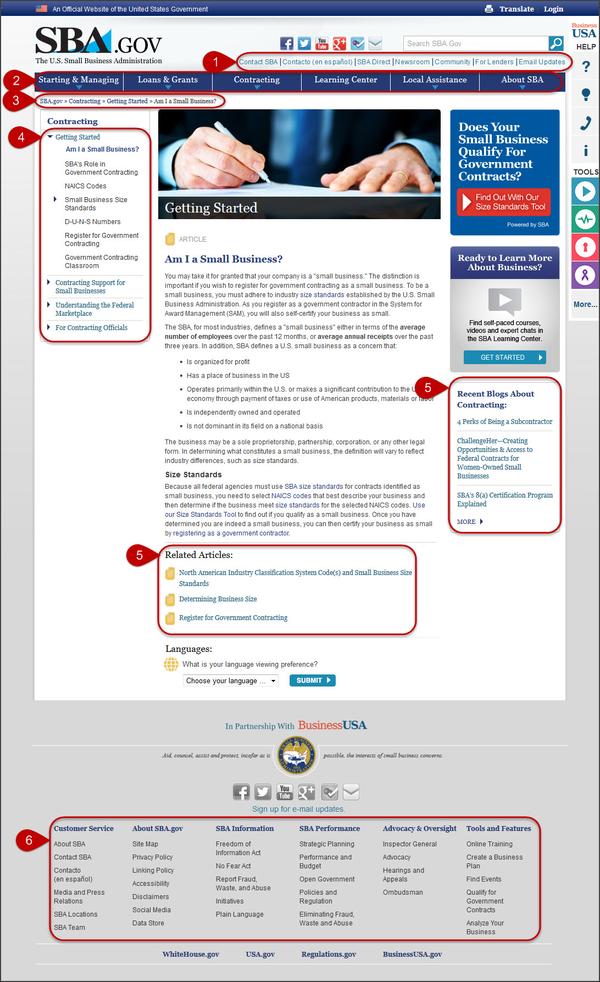
网站 导航系统是用户交互界面元素的集合。导航系统的主要目标是帮助用户找到信息和功能,并鼓励他们执行预期的操作。导航组件包括顶层导航、局部导航、功能导航、面包屑导航、过滤器、分面导航、相关链接、页脚、超宽页脚等。
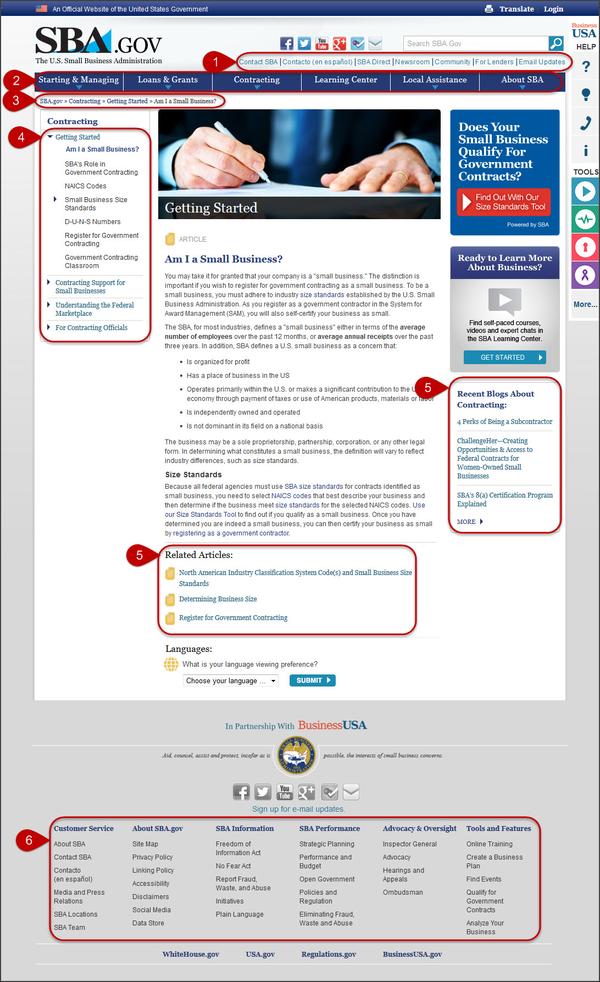
导航相关组件的一些例子:1)Functional Navigation; 2)顶部导航; 3)ubara 导航; 4)section 导航; 5)相关链接(本例中为文章和博客); 6)超宽页脚(美国小企业管理局)
针对每个导航元素的一系列决策应包括:
信息架构与导航的关系
在设计新的网站时,设计师是否可以忽略信息架构而只关注导航系统?答案是不。这是低效的,甚至是危险的。不符合网站 整体内容和功能定义的导航系统可能非常昂贵。例如,假设一个设计团队决定使用典型的反“L”导航系统(顶部导航栏和左侧导航轨道),因为他们喜欢它的视觉效果。反“L”导航系统可以支持少于4层的网站结构。不幸的是,在项目后期,他们进行现场检查时,发现很多部位都超过了四层深。现在他们要么回去重新设计导航系统,要么把所有东西都放到一个四层结构中。
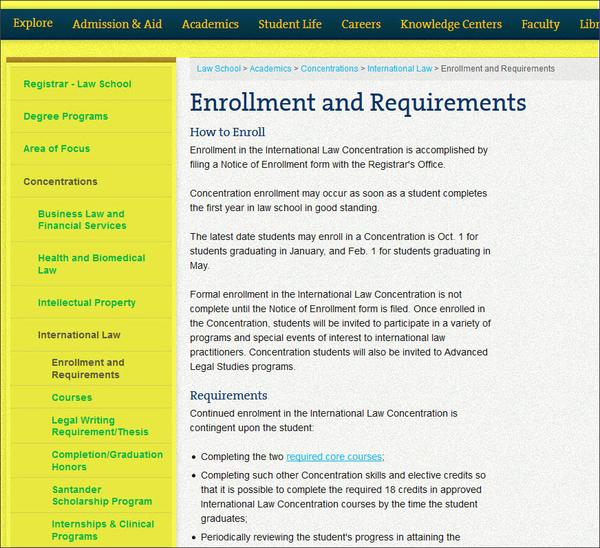
反L形导航系统示例(波士顿萨福克大学)
在设计导航系统之前定义信息架构
在进行设计或重新设计项目时,从网站define 开始或重新定义信息架构非常重要。信息架构不需要在开始设计框架图和产品模型之前完成,但必须先了解并确认内容的数量和复杂程度。仅仅因为形状决定了导航系统的组成部分,它可能会被迫将理想的信息架构改变为不能很好地响应用户需求或适合网站内容的形状。 查看全部
网站内容与功能设计(什么是网站信息架构(IA)和导航系统的概念混淆到一起)
原作者:Jennifer Cardello / 原文章:信息架构(IA)与导航的区别 / 发布时间:06-22-2014 / 译文:小秋娘
一句话总结:信息架构是支撑网站的骨干;导航是指网站交互界面上允许用户访问特定信息内容的元素。
人们有时会混淆信息架构 (IA) 和导航系统的概念。这些概念确实是相关的,信息架构主导了网站导航系统的设计。但是信息架构和导航系统是不一样的。其实,信息架构除了网站导航,还有很多东西。在 Nathaniel Davis 为 UXmatters 杂志撰写的题为“Building Information Architecture Practice”的文章 中,他将导航系统比作网站信息结构的冰山一角。
什么是网站信息架构? 网站(或局域网)信息架构有两个主要组成部分:
信息架构(IA)不是可见用户界面的一部分——事实上,信息架构构成了交互界面。信息架构一般记录在表格和图表中,而不是结构图、电路板模拟图(缩写为comps)或产品模型。

这张网站information 架构图描述了不同的内容模块以及它们之间的关系。蓝色方块表示第一层信息的构成,绿色是第二层的构成,黄色是第三层的构成。每个色块(表示的信息级别)包括其下的内容
虽然信息架构本身在交互界面中是不可见的,但它必须对用户体验产生影响。正如我们从用户体验的定义中知道的那样,整体用户体验是基于用户所面临的一切。用户虽然看不到网站的结构,但还是希望他们能感觉到内容的划分和连接符合他们的需求和期望。当然,当用户觉得网站的内容/功能不是自己想要的,又因为网站的结构、组织、制定的问题而感到纠结时,就会离开网站,这是很悲哀的情况.
例如,除非您是超人或放射科医生,否则当您看马或鸡时,您看不到它们的骨头,但正是这些骨头使这些动物如此不同。所以不要试图骑在鸡身上,因为它的骨头不能承受你。 (图太美了……不敢想←_←)
用于定义信息架构的活动包括:
什么是网站Navigation?
网站 导航系统是用户交互界面元素的集合。导航系统的主要目标是帮助用户找到信息和功能,并鼓励他们执行预期的操作。导航组件包括顶层导航、局部导航、功能导航、面包屑导航、过滤器、分面导航、相关链接、页脚、超宽页脚等。

导航相关组件的一些例子:1)Functional Navigation; 2)顶部导航; 3)ubara 导航; 4)section 导航; 5)相关链接(本例中为文章和博客); 6)超宽页脚(美国小企业管理局)
针对每个导航元素的一系列决策应包括:
信息架构与导航的关系
在设计新的网站时,设计师是否可以忽略信息架构而只关注导航系统?答案是不。这是低效的,甚至是危险的。不符合网站 整体内容和功能定义的导航系统可能非常昂贵。例如,假设一个设计团队决定使用典型的反“L”导航系统(顶部导航栏和左侧导航轨道),因为他们喜欢它的视觉效果。反“L”导航系统可以支持少于4层的网站结构。不幸的是,在项目后期,他们进行现场检查时,发现很多部位都超过了四层深。现在他们要么回去重新设计导航系统,要么把所有东西都放到一个四层结构中。

反L形导航系统示例(波士顿萨福克大学)
在设计导航系统之前定义信息架构
在进行设计或重新设计项目时,从网站define 开始或重新定义信息架构非常重要。信息架构不需要在开始设计框架图和产品模型之前完成,但必须先了解并确认内容的数量和复杂程度。仅仅因为形状决定了导航系统的组成部分,它可能会被迫将理想的信息架构改变为不能很好地响应用户需求或适合网站内容的形状。
网站内容与功能设计(一个网站应以客户服务为中心,方便客户的使用(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-09-07 05:14
网站由不同的函数组成,这些函数是网站的组成部分。在设计网站时,一定要充分考虑网站各个具体功能模块的设计。这些功能模块的页面设计需要在样式和颜色上与首页和其他页面统一。
比如一个公司宣传网站需要有公司形象展示、产品展示、公司新闻、客服、客户留言等功能。这些功能应该根据它们的重要性在主页上体现出来。对于每个模块,需要根据内容设计出与模块相匹配的网页样式,不同的样式需要与网站首页进行协调。 网站的首页需要根据网页内容的重要性体现网站的重要内容。
一个公司宣传网站可以有以下内容,首页要有足够的版面和内容来体现公司的产品和服务。因为网站是用来宣传推广产品的,不是用来宣传公司的。 网站的主页必须突出一些客户内容。一个网站应该以客户服务为中心,方便客户使用,把客户需要的内容放在网站首页的重要位置。
网站需要有一些公司形象展示内容,company网站需要一定程度上展示公司形象,包括企业文化、公司活动、领导讲话等。网站需要注意内容的完整性。即使网站的规模很小,但要注意的是它可以反映足够的内容。比如公司的联系方式、支付方式、业务人员、产品信息等,让用户登录网站后可以方便的找到自己需要的内容。以下方法主要用于首页突出公司产品和特点。
网站的导航栏列出了网站的所有功能:
1、网页的banner动画体现了网站的产品和特点。
2、网站在左下方安排了用户登录和注册功能,该功能是网站的关键功能。
3、左边的链接提供了详细的购车指南。
4、网站 将网站 的新闻和事件放在中心。
5、网站用图片突出制作。
6、网站配备搜索框,方便分类查找车型。 查看全部
网站内容与功能设计(一个网站应以客户服务为中心,方便客户的使用(组图))
网站由不同的函数组成,这些函数是网站的组成部分。在设计网站时,一定要充分考虑网站各个具体功能模块的设计。这些功能模块的页面设计需要在样式和颜色上与首页和其他页面统一。

比如一个公司宣传网站需要有公司形象展示、产品展示、公司新闻、客服、客户留言等功能。这些功能应该根据它们的重要性在主页上体现出来。对于每个模块,需要根据内容设计出与模块相匹配的网页样式,不同的样式需要与网站首页进行协调。 网站的首页需要根据网页内容的重要性体现网站的重要内容。
一个公司宣传网站可以有以下内容,首页要有足够的版面和内容来体现公司的产品和服务。因为网站是用来宣传推广产品的,不是用来宣传公司的。 网站的主页必须突出一些客户内容。一个网站应该以客户服务为中心,方便客户使用,把客户需要的内容放在网站首页的重要位置。
网站需要有一些公司形象展示内容,company网站需要一定程度上展示公司形象,包括企业文化、公司活动、领导讲话等。网站需要注意内容的完整性。即使网站的规模很小,但要注意的是它可以反映足够的内容。比如公司的联系方式、支付方式、业务人员、产品信息等,让用户登录网站后可以方便的找到自己需要的内容。以下方法主要用于首页突出公司产品和特点。
网站的导航栏列出了网站的所有功能:
1、网页的banner动画体现了网站的产品和特点。
2、网站在左下方安排了用户登录和注册功能,该功能是网站的关键功能。
3、左边的链接提供了详细的购车指南。
4、网站 将网站 的新闻和事件放在中心。
5、网站用图片突出制作。
6、网站配备搜索框,方便分类查找车型。
网站内容与功能设计(电子邮件的创建、修改、发布、删除、查询、订阅、退订)
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-09-07 05:13
电子杂志的创建、修改、出版、删除、查询、订阅和退订。
反垃圾邮件功能:订阅电子杂志的用户可以通过简单的设置确保其他用户和电子杂志的发布者无法看到您的电子邮件地址,即他们不会通过本系统接收某些用户的垃圾邮件发送给你。
用户间消息传递功能:用户可以通过本系统向其他用户和系统管理员发送短信和电子邮件。
6、email 营销系统
电子邮件营销的优点是:
Convenient 根本不需要生产印刷品,也不需要雇人来送货。
低成本的生产和交付成本远低于传统邮件。
高反馈率电子邮件本身是有方向性的,易用性也会带来更高的反馈率。
7、在线市场调研系统
本系统支持单用户版在线投票,投票结果以柱状图或饼图显示。
您可以随时修改您申请的投票内容的主题和选项。
系统具有防止一人投多票的功能。
投票引擎应用模块支持最多八个选项的应用。
申请者可以自由选择生成三维饼图或条形图来展示投票结果。
引擎后台管理提供友好的界面,管理员无需任何编程即可修改数据库内容。
管理员可以为现有投票主题添加或删除各种选项。管理员可以直接删除投票主题或添加选项以添加新的投票主题。
8、统计系统
我公司开发的统计系统的优点是:
详细的客户来源可统计。
您可以锁定客户的来源区域和访问次数。
真实IP统计,可自定义统计时间。您可以锁定目标客户的来源搜索引用和使用的关键词。
提供数据统计分析功能。
9、动态栏目更新
可以根据不同时期在页面上显示不同内容的栏目页面,实现后台动态栏目更新。您可以添加和修改列并向列中添加信息。支持图形和文字显示。
10、后台管理和权限分配
系统支持多人维护,可根据分工分配不同权限。
支持数据安全备份。
统一数据库,轻松维护网站。
11、专业旅游论坛系统
本系统支持多人发言,可以限制权限等
四、系统功能:
·先进性
系统采用三层架构和WebService技术设计,使其在平台和技术的选择上具有先进性、前瞻性和可扩展性,从而确保完成后的网站系统具有良好的稳定性和可扩展性。可扩展性和安全性。
·实用性
在考虑尽可能满足业务功能需求的前提下,同时也适应各个业务角色的工作特点,系统简单、实用、人性化,实现统一身份和资源管理,统一身份验证和统一的内容管理。 , 个性化界面和内容定制。
·可靠性
由于系统的用户群体比较复杂,我们在信息服务网站system的建设平台上考虑了保证系统的可靠性和安全性。在系统设计中应有适量的冗余等保护措施,平台和应用软件具有良好的容错和容灾能力。
·开放性
在系统架构、技术采用和平台选择方面具有良好的开放性。特别是在产品的选用上,我们采用开放性要求,遵循国际标准化组织的技术标准。我们的产品不仅具有自己独特的优势,而且可以与许多其他优秀的产品相结合,形成一个开放、易于扩展、稳定、统一的软件系统。
·可维护性
系统设计要规范、规范,按照分层设计,软件组件的实现。采用基于软件组件的开发方式:一是系统结构分层,业务与实现分离,逻辑与数据分离;二是以统一的服务接口规范为核心,采用开放标准;三是构件语义描述的形式化;四是细化和标准化包装组件。
·可扩展性
考虑到政务系统网上业务建设是一个渐进、不断扩展的过程,系统采用积木式结构,整体结构可以与原有系统无缝对接,留有扩展和集成的空间。未来。
·便携性
选择一个开放的应用平台,构建一套与平台无关、服务接口规范统一、连接各种数据库的应用组件。
五、运行环境:
服务器:Windows2003Server
数据库:SQLServer2000
六、技术实现:
编程语言:服务器端。 Net,客户端 Javascript
页面实现:DIV+CSS
应用技术:AJAX、RSS、XML等
七、网站功能和内容
1、网站Function:
前台实现功能
(1)新用户注册
(2)密码修改功能
(3)分类信息搜索
后台实现功能
(1)用户注册信息管理
(2)分类信息管理
2、网站的内容策划:
首页导航栏:美容、瘦身、健康、资讯、留言板、关于我们、联系我们、会员登录等
美容:提供各种健康美白、护肤、保养信息等
瘦身:提供各种健康瘦身、减肥、保健信息等
保持身体健康:提供四个季节的生活和健康信息。
信息:及时提供新产品信息。
留言板:为了更好地与网友交流,让客户有一个在网上交流的地方,我们创建了BBS论坛系统进行在线交流,让客户与客户,我们与客户之间问题来交流,从而增加网站的人气。
关于我们:在网站提供与购物相关的帮助信息。
联系我们:客户可以通过电子邮件直接联系我们。
会员注册登录系统:用户可以在线注册,免费成为会员。注册成为会员后,您可以在网站的登录位置登录。
3、网站的目标和功能
网站应该达到让客户了解我们网站的各种信息的目的,通过互联网推广我们的网站,进一步实现盈利的目的。并推广网站以促进客户数量的增加。
4、网站技术解决方案
(1)操作系统
系统采用WinxpServer+IIS+SQLServer+APS为平台,开发成本低,功能强大,充分满足客户的需求,将客户的理想变为现实。
(2)出租虚拟主机,个性化开发
(3)网站安全措施、反黑客和反病毒解决方案
设置密码时,尽量复杂。简单的英文或数字很容易被蛮力破解。一些系统服务功能有内置帐户。应及时修改操作系统内部帐号密码的默认设置,防止他人使用默认密码入侵系统。
我们还需要关注微软官网发布的补丁。通常,微软在发现一些可能影响系统安全的漏洞后,会在其官方网站中发布系统补丁。此时应尽快下载并安装补丁,及时堵塞系统漏洞。
在使用Windows2000/XP的过程中,还需要经常查看系统日志文件,因为这个文件会完整记录一段时间内的所有网络活动。通过查看系统日志,可以知道是否有人试图攻击系统以及攻击的结果。 , 以便我们做出针对性的补救措施。
网络安全保护最有效的手段是安装防火墙软件。目前此类防火墙软件有很多,如天网防火墙、NortonInternetFirewall、ZoneAlarm等,它们不仅可以防止Ping和防止恶意连接,而且在遇到恶意攻击时还有独特的警告信息吸引注意力,并且都记录下入侵信息。
(4)相关程序开发
我们使用网页程序如ASP、JSP等网页技术完善网站建设,并使用photoshop对图片进行修饰。
5、网页风格设计
网站的页面设计:我们的网页主要以粉色为主色,淡紫色为辅色。在这种颜色之上,我们需要添加一些绿色作为基调。总之,主要是体现女性的青春活力,吸引更多观众观看和积极讨论。并让他们在我们的网站上快速找到他们想知道的知识。
网站Page制作先进技术应用:我们将使用先进的JAVE技术、VBScript等对网站进行编程和系统设计。
内容风格:网站的内容时尚新颖,简洁明了,浏览方便快捷,具有当今美妆潮流的风格。我们在美容、减肥、保健等方面的知识,可以通过我们掌握的内容、动态,以及目前关于美容、减肥、保健的讨论和评价,吸引观众的观看,从而使整体感觉非常真实,而不是盲目奉承。等待。此外,我们还会在网站上放一些流行音乐,让浏览者在看我们的网页的同时听着优美的音乐,赏心悦目的感觉,给他们留下深刻的印象,以增加我们的访问量。当然,在以上的基础上,我们还要做好动态和静态网页。
6、网站Maintenance
(1)数据库维护
我们将管理、备份和恢复数据库。
(2)内容维护
我们会及时更新和调整网站内容,及时发布新品
7、网站测试
网站发布前,我们会进行全面测试,确保正常浏览和使用。
(1)Server-稳定性、安全性等
(2)program, 数据库测试
(3)网页兼容性测试-浏览器、分辨率等
(4)其他测试
8、网站的发布与推广
(1)发布广告
(2)搜索引擎注册
1)在线注册3721实名,可参考竞价排名。
2)加入百度、谷歌等国内大型网站搜索引擎
(3)友情链接
网站的友情链接系统可以连接国内外的广大化妆品网站,让我们认识别人,也让别人认识我们,交换友情链接不仅可以增加网站的访问量@,也带来无限商机。链接的方式有很多种,我们交换文字和LOGO。文字简洁,LOGO图片简单明了。
(4)其他促销活动
1)国内电子公告栏BBS发布信息
2)通过E-mail向广大网友发布网站信息
9、网站施工进度
每个计划任务的开始和完成时间、负责人等 查看全部
网站内容与功能设计(电子邮件的创建、修改、发布、删除、查询、订阅、退订)
电子杂志的创建、修改、出版、删除、查询、订阅和退订。
反垃圾邮件功能:订阅电子杂志的用户可以通过简单的设置确保其他用户和电子杂志的发布者无法看到您的电子邮件地址,即他们不会通过本系统接收某些用户的垃圾邮件发送给你。
用户间消息传递功能:用户可以通过本系统向其他用户和系统管理员发送短信和电子邮件。
6、email 营销系统
电子邮件营销的优点是:
Convenient 根本不需要生产印刷品,也不需要雇人来送货。
低成本的生产和交付成本远低于传统邮件。
高反馈率电子邮件本身是有方向性的,易用性也会带来更高的反馈率。
7、在线市场调研系统
本系统支持单用户版在线投票,投票结果以柱状图或饼图显示。
您可以随时修改您申请的投票内容的主题和选项。
系统具有防止一人投多票的功能。
投票引擎应用模块支持最多八个选项的应用。
申请者可以自由选择生成三维饼图或条形图来展示投票结果。
引擎后台管理提供友好的界面,管理员无需任何编程即可修改数据库内容。
管理员可以为现有投票主题添加或删除各种选项。管理员可以直接删除投票主题或添加选项以添加新的投票主题。
8、统计系统
我公司开发的统计系统的优点是:
详细的客户来源可统计。
您可以锁定客户的来源区域和访问次数。
真实IP统计,可自定义统计时间。您可以锁定目标客户的来源搜索引用和使用的关键词。
提供数据统计分析功能。
9、动态栏目更新
可以根据不同时期在页面上显示不同内容的栏目页面,实现后台动态栏目更新。您可以添加和修改列并向列中添加信息。支持图形和文字显示。
10、后台管理和权限分配
系统支持多人维护,可根据分工分配不同权限。
支持数据安全备份。
统一数据库,轻松维护网站。
11、专业旅游论坛系统
本系统支持多人发言,可以限制权限等
四、系统功能:
·先进性
系统采用三层架构和WebService技术设计,使其在平台和技术的选择上具有先进性、前瞻性和可扩展性,从而确保完成后的网站系统具有良好的稳定性和可扩展性。可扩展性和安全性。
·实用性
在考虑尽可能满足业务功能需求的前提下,同时也适应各个业务角色的工作特点,系统简单、实用、人性化,实现统一身份和资源管理,统一身份验证和统一的内容管理。 , 个性化界面和内容定制。
·可靠性
由于系统的用户群体比较复杂,我们在信息服务网站system的建设平台上考虑了保证系统的可靠性和安全性。在系统设计中应有适量的冗余等保护措施,平台和应用软件具有良好的容错和容灾能力。
·开放性
在系统架构、技术采用和平台选择方面具有良好的开放性。特别是在产品的选用上,我们采用开放性要求,遵循国际标准化组织的技术标准。我们的产品不仅具有自己独特的优势,而且可以与许多其他优秀的产品相结合,形成一个开放、易于扩展、稳定、统一的软件系统。
·可维护性
系统设计要规范、规范,按照分层设计,软件组件的实现。采用基于软件组件的开发方式:一是系统结构分层,业务与实现分离,逻辑与数据分离;二是以统一的服务接口规范为核心,采用开放标准;三是构件语义描述的形式化;四是细化和标准化包装组件。
·可扩展性
考虑到政务系统网上业务建设是一个渐进、不断扩展的过程,系统采用积木式结构,整体结构可以与原有系统无缝对接,留有扩展和集成的空间。未来。
·便携性
选择一个开放的应用平台,构建一套与平台无关、服务接口规范统一、连接各种数据库的应用组件。
五、运行环境:
服务器:Windows2003Server
数据库:SQLServer2000
六、技术实现:
编程语言:服务器端。 Net,客户端 Javascript
页面实现:DIV+CSS
应用技术:AJAX、RSS、XML等
七、网站功能和内容
1、网站Function:
前台实现功能
(1)新用户注册
(2)密码修改功能
(3)分类信息搜索
后台实现功能
(1)用户注册信息管理
(2)分类信息管理
2、网站的内容策划:
首页导航栏:美容、瘦身、健康、资讯、留言板、关于我们、联系我们、会员登录等
美容:提供各种健康美白、护肤、保养信息等
瘦身:提供各种健康瘦身、减肥、保健信息等
保持身体健康:提供四个季节的生活和健康信息。
信息:及时提供新产品信息。
留言板:为了更好地与网友交流,让客户有一个在网上交流的地方,我们创建了BBS论坛系统进行在线交流,让客户与客户,我们与客户之间问题来交流,从而增加网站的人气。
关于我们:在网站提供与购物相关的帮助信息。
联系我们:客户可以通过电子邮件直接联系我们。
会员注册登录系统:用户可以在线注册,免费成为会员。注册成为会员后,您可以在网站的登录位置登录。
3、网站的目标和功能
网站应该达到让客户了解我们网站的各种信息的目的,通过互联网推广我们的网站,进一步实现盈利的目的。并推广网站以促进客户数量的增加。
4、网站技术解决方案
(1)操作系统
系统采用WinxpServer+IIS+SQLServer+APS为平台,开发成本低,功能强大,充分满足客户的需求,将客户的理想变为现实。
(2)出租虚拟主机,个性化开发
(3)网站安全措施、反黑客和反病毒解决方案
设置密码时,尽量复杂。简单的英文或数字很容易被蛮力破解。一些系统服务功能有内置帐户。应及时修改操作系统内部帐号密码的默认设置,防止他人使用默认密码入侵系统。
我们还需要关注微软官网发布的补丁。通常,微软在发现一些可能影响系统安全的漏洞后,会在其官方网站中发布系统补丁。此时应尽快下载并安装补丁,及时堵塞系统漏洞。
在使用Windows2000/XP的过程中,还需要经常查看系统日志文件,因为这个文件会完整记录一段时间内的所有网络活动。通过查看系统日志,可以知道是否有人试图攻击系统以及攻击的结果。 , 以便我们做出针对性的补救措施。
网络安全保护最有效的手段是安装防火墙软件。目前此类防火墙软件有很多,如天网防火墙、NortonInternetFirewall、ZoneAlarm等,它们不仅可以防止Ping和防止恶意连接,而且在遇到恶意攻击时还有独特的警告信息吸引注意力,并且都记录下入侵信息。
(4)相关程序开发
我们使用网页程序如ASP、JSP等网页技术完善网站建设,并使用photoshop对图片进行修饰。
5、网页风格设计
网站的页面设计:我们的网页主要以粉色为主色,淡紫色为辅色。在这种颜色之上,我们需要添加一些绿色作为基调。总之,主要是体现女性的青春活力,吸引更多观众观看和积极讨论。并让他们在我们的网站上快速找到他们想知道的知识。
网站Page制作先进技术应用:我们将使用先进的JAVE技术、VBScript等对网站进行编程和系统设计。
内容风格:网站的内容时尚新颖,简洁明了,浏览方便快捷,具有当今美妆潮流的风格。我们在美容、减肥、保健等方面的知识,可以通过我们掌握的内容、动态,以及目前关于美容、减肥、保健的讨论和评价,吸引观众的观看,从而使整体感觉非常真实,而不是盲目奉承。等待。此外,我们还会在网站上放一些流行音乐,让浏览者在看我们的网页的同时听着优美的音乐,赏心悦目的感觉,给他们留下深刻的印象,以增加我们的访问量。当然,在以上的基础上,我们还要做好动态和静态网页。
6、网站Maintenance
(1)数据库维护
我们将管理、备份和恢复数据库。
(2)内容维护
我们会及时更新和调整网站内容,及时发布新品
7、网站测试
网站发布前,我们会进行全面测试,确保正常浏览和使用。
(1)Server-稳定性、安全性等
(2)program, 数据库测试
(3)网页兼容性测试-浏览器、分辨率等
(4)其他测试
8、网站的发布与推广
(1)发布广告
(2)搜索引擎注册
1)在线注册3721实名,可参考竞价排名。
2)加入百度、谷歌等国内大型网站搜索引擎
(3)友情链接
网站的友情链接系统可以连接国内外的广大化妆品网站,让我们认识别人,也让别人认识我们,交换友情链接不仅可以增加网站的访问量@,也带来无限商机。链接的方式有很多种,我们交换文字和LOGO。文字简洁,LOGO图片简单明了。
(4)其他促销活动
1)国内电子公告栏BBS发布信息
2)通过E-mail向广大网友发布网站信息
9、网站施工进度
每个计划任务的开始和完成时间、负责人等
网站内容与功能设计(计算机科学技术学习网站设计的主要内容进行简要分析(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 151 次浏览 • 2021-09-04 08:22
[摘要]当前,我国经济实现全面好转,使信息网络技术全面应用成为可能。无论是人们的生活还是工作,他们都开始大量使用互联网,并在具体的生活和工作中发挥了作用。对更好地推广现代生活方式和工作模式有很大帮助。于是,各种学习网站应运而生,并逐渐在人们的生活和工作中展现出不可替代的作用,更好地提高了学习效率。同时,互联网能够充分共享和交换各种资源,以打破地域限制。因此,我们必须对计算机科学与技术学习网站进行全面的设计与实施,使其体现出更大的作用和价值。
[关键词] 计算机科学与技术;学习网站;设计;实施
1 简介
目前,我们的社会已经进入了信息化综合应用的时代。社会上的各种信息面面俱到,人们对互联网的依赖越来越大。因此,互联网已经成为生活必需品,在具体的生活和工作中,都会因互联网而发生一定的变化。特别是现在的网络在不断的发展和演进,使得计算机科学技术学习网站逐渐应用到人们的生活和工作中。网络的有效利用可以忽略空间的限制,实现信息资源的全面传输,更全面地提升自身使用价值。
2计算机科学与技术网站设计主要内容简析
目前计算机科学与技术学习网站有一定的模式,通常是由几个大模块和对应的小模块配置而成,每个模块之间会产生不同的信息。和影响。从网站的设计来看,主要功能模块分为网络测试应用模块、前端管理模块、后端管理模块。前台管理模块主要是对学生的账户信息进行全面管理,可以实时查询和保存密码。考试管理模块倾向于对学生的考试成绩和考试信息进行综合管理,并确保在具体的申请过程中,能够体现出一定的综合性。至于后台管理模块,主要是对网络考试和网络学习的一种监督,设置不同的问题,提出全面的考试公告,更好地促进师生之间的交流。因此,在教授计算机科学与技术学习网站时,前端模块的应用可以引导学习者充分学习和使用,并且在后台管理的过程中,可以添加各种学习识别和学习资料在及时的同时,更好地监督每个学习环节[1]。
3 Computer Science网站实现应用的主要设计步骤
3.1网站前台设计的首页要科学合理
一个学习网站能否展现出好品质,每个用户的个人体验和用户自己的印象将起到决定性的作用。因此,学习网站的主页不仅要布置精美,还要有合理的布局,才能更好地吸引用户的学习注意力。并且可以保证所有功能在首页得到充分体现,用户可以在最短的时间内浏览网站的所有功能。所以在线学习网站的首页必须设置多个应用模块,无论是学生注册模块还是登录模块,都必须得到充分体现,还配备了更加完善的搜索模块,也就是不仅有利于网站对@的深入研究也有助于后台进行全面的监督管理。
3.2网站的注册实现
使用网站学习时,必须先注册应用。在注册过程中,学生必须提供自己的ID和学生信息,然后完成相应的密码设置。经过这一系列的操作,他们就可以保证账号在整个网站信息系统中。通过自身信息的完善,更有利于学习者进行专业教学。同时网站的学习必须通过学生信息认证才能获得相应的获取。
3.3登录网站后的主要动作@
登录网站学习时,首先登录页面会提示填写相关的账号信息和对应的密码,学习者完成这一系列步骤后。完整的学习和相关的考试问答可以在网站上完成,完成后可以查询综合成绩。对于学习网站的管理者来说,不断完善每一个操作步骤,同时确保可以应用更完善的管理框架,让整个网站系统更加完整,更有利于实际操作。完全实现 [2]。
3.4 主要选择学习科目和申请题
学生在进行具体学习时,必须在完成相关登录操作后,根据自身情况选择主要学习科目和学习类型。同时,也有能够充分判断自己实际情况的优秀学生。只有这样才能保证网页上提供的相关信息是科学合理的,同时会根据学生的具体专业逐步进行调整,以保证所提供的内容学习更全面。相关学习完成后,需要进入测试申请链接。在具体的应用中,您可以建立自己的相关信息,有效地保存每一条操作记录。通过相应的记录展示,你会发现你所学的主要内容。如果没有相应的记录,则不会显示相关的学习内容。然后进入题型选择菜单栏,目标框会根据你自己的学习记录和建议的职业进行有效设置。因此,可以说学生在使用learning网站进行学习时,只要全面完善自己的学科信息,页面就会根据学生的主要需求不断显示,然后在问题的具体内容。点击获取相关知识内容。
4 结论
如今,计算机网络科学技术在世界范围内不断发展,网络的建立更有利于人们的全面交流和讨论。对于互联网的进一步应用,学校等教育部门可以更好地丰富学习方式,更好地提高学生学习效率,也更好地保证考试申请的及时性。为同学们的深造,起到了一定的帮助作用。同时,在线学习和在线考试可以展现更全面的服务,让整个过程更加轻松,有利于学生学习积极性的进一步提升。这样,您可以通过不断学习更好地提高自己的专业水平。
[参考文献]
[1]张扬.计算机科学与技术学习的设计与实现网站[D].2018.
[2]倪鹏涛.试析计算机科学与技术网站的设计与实现[J].计算机光盘软件与应用,2018 (23):261-262. 查看全部
网站内容与功能设计(计算机科学技术学习网站设计的主要内容进行简要分析(一))
[摘要]当前,我国经济实现全面好转,使信息网络技术全面应用成为可能。无论是人们的生活还是工作,他们都开始大量使用互联网,并在具体的生活和工作中发挥了作用。对更好地推广现代生活方式和工作模式有很大帮助。于是,各种学习网站应运而生,并逐渐在人们的生活和工作中展现出不可替代的作用,更好地提高了学习效率。同时,互联网能够充分共享和交换各种资源,以打破地域限制。因此,我们必须对计算机科学与技术学习网站进行全面的设计与实施,使其体现出更大的作用和价值。
[关键词] 计算机科学与技术;学习网站;设计;实施
1 简介
目前,我们的社会已经进入了信息化综合应用的时代。社会上的各种信息面面俱到,人们对互联网的依赖越来越大。因此,互联网已经成为生活必需品,在具体的生活和工作中,都会因互联网而发生一定的变化。特别是现在的网络在不断的发展和演进,使得计算机科学技术学习网站逐渐应用到人们的生活和工作中。网络的有效利用可以忽略空间的限制,实现信息资源的全面传输,更全面地提升自身使用价值。
2计算机科学与技术网站设计主要内容简析
目前计算机科学与技术学习网站有一定的模式,通常是由几个大模块和对应的小模块配置而成,每个模块之间会产生不同的信息。和影响。从网站的设计来看,主要功能模块分为网络测试应用模块、前端管理模块、后端管理模块。前台管理模块主要是对学生的账户信息进行全面管理,可以实时查询和保存密码。考试管理模块倾向于对学生的考试成绩和考试信息进行综合管理,并确保在具体的申请过程中,能够体现出一定的综合性。至于后台管理模块,主要是对网络考试和网络学习的一种监督,设置不同的问题,提出全面的考试公告,更好地促进师生之间的交流。因此,在教授计算机科学与技术学习网站时,前端模块的应用可以引导学习者充分学习和使用,并且在后台管理的过程中,可以添加各种学习识别和学习资料在及时的同时,更好地监督每个学习环节[1]。
3 Computer Science网站实现应用的主要设计步骤
3.1网站前台设计的首页要科学合理
一个学习网站能否展现出好品质,每个用户的个人体验和用户自己的印象将起到决定性的作用。因此,学习网站的主页不仅要布置精美,还要有合理的布局,才能更好地吸引用户的学习注意力。并且可以保证所有功能在首页得到充分体现,用户可以在最短的时间内浏览网站的所有功能。所以在线学习网站的首页必须设置多个应用模块,无论是学生注册模块还是登录模块,都必须得到充分体现,还配备了更加完善的搜索模块,也就是不仅有利于网站对@的深入研究也有助于后台进行全面的监督管理。
3.2网站的注册实现
使用网站学习时,必须先注册应用。在注册过程中,学生必须提供自己的ID和学生信息,然后完成相应的密码设置。经过这一系列的操作,他们就可以保证账号在整个网站信息系统中。通过自身信息的完善,更有利于学习者进行专业教学。同时网站的学习必须通过学生信息认证才能获得相应的获取。
3.3登录网站后的主要动作@
登录网站学习时,首先登录页面会提示填写相关的账号信息和对应的密码,学习者完成这一系列步骤后。完整的学习和相关的考试问答可以在网站上完成,完成后可以查询综合成绩。对于学习网站的管理者来说,不断完善每一个操作步骤,同时确保可以应用更完善的管理框架,让整个网站系统更加完整,更有利于实际操作。完全实现 [2]。
3.4 主要选择学习科目和申请题
学生在进行具体学习时,必须在完成相关登录操作后,根据自身情况选择主要学习科目和学习类型。同时,也有能够充分判断自己实际情况的优秀学生。只有这样才能保证网页上提供的相关信息是科学合理的,同时会根据学生的具体专业逐步进行调整,以保证所提供的内容学习更全面。相关学习完成后,需要进入测试申请链接。在具体的应用中,您可以建立自己的相关信息,有效地保存每一条操作记录。通过相应的记录展示,你会发现你所学的主要内容。如果没有相应的记录,则不会显示相关的学习内容。然后进入题型选择菜单栏,目标框会根据你自己的学习记录和建议的职业进行有效设置。因此,可以说学生在使用learning网站进行学习时,只要全面完善自己的学科信息,页面就会根据学生的主要需求不断显示,然后在问题的具体内容。点击获取相关知识内容。
4 结论
如今,计算机网络科学技术在世界范围内不断发展,网络的建立更有利于人们的全面交流和讨论。对于互联网的进一步应用,学校等教育部门可以更好地丰富学习方式,更好地提高学生学习效率,也更好地保证考试申请的及时性。为同学们的深造,起到了一定的帮助作用。同时,在线学习和在线考试可以展现更全面的服务,让整个过程更加轻松,有利于学生学习积极性的进一步提升。这样,您可以通过不断学习更好地提高自己的专业水平。
[参考文献]
[1]张扬.计算机科学与技术学习的设计与实现网站[D].2018.
[2]倪鹏涛.试析计算机科学与技术网站的设计与实现[J].计算机光盘软件与应用,2018 (23):261-262.
网站内容与功能设计( 工作任务3网站的内容及功能设计子任务-上海怡健)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-09-03 06:22
工作任务3网站的内容及功能设计子任务-上海怡健)
工作任务3网站内容和功能设计子任务1清除网站设计原则子任务2网站内容和功能设计子任务3网站结构设计子任务1清除网站设计原则步骤1:遵循信息新颖、准确、专业、特色的原则 第二步:遵循快速、安全访问的原则 第三步:遵循提供交互性的原则,方便用户访问和购买 原则和内容 第一步,遵循新颖的原则、准确专业的信息、一致性原则、易用性原则、效率性原则、公开性原则、可扩展性原则、安全稳定原则、便携性原则、强访问性原则据统计,韩立柜的模块化与内容和风格是一致的。技术。二是方便客户通过多种方式进行宣传。第二步。遵循快速安全访问的原则来提高速度。安全良好的软硬件环境。三击原则。硬件稳定连续运行。
交互性方便用户访问和购买。提供交互性网站Perfect检索和信息交互能力,方便用户访问和购买搜索词搜索服饰关键词后,所有宝物上都会出现一条线。您是否正在寻找系统提示的可用关键词guide搜索类别搜索页面。搜索礼服后,搜索框下方会出现属性热词。可从热词中选择与我们产品相关的关键词组合搜索更准确定位右侧淘客搜索s8当当高级搜索客户访问和购买轻松减少客户输入更强烈的第一印象以选项形式减少对个性化千的干扰 避免冗长的解释,优秀的新手避免冗长的解释。当当网和优秀的发货说明对比。客户访问和购买方便。替代背景颜色以在长列表中显示产品。当当书。专注于图片 JPG 和 GIF 以刺激购买。
购买欲望,如下图所示,可以让用户采集商品、购物车、比较购物地点。新浪搜狐与上海书店和当当网对比展示产品。每个产品的第一印象强烈。避免冗长的描述。避免冗长的描述。长列表中的替代背景。彩色显示产品当当网当当当当当当当当当当当当激发购买欲激发购买欲激发购买欲激发购买欲内容与功能设计步骤1:设计网站的静态动态内容静态内容是指一些相对不变、更新不频繁的信息。静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍员工信息销售在线交易规则、支付方式、发货方式、售后服务信息第一步设计网站静态动态内容动态内容是需要经常更新的数据,由数据库应用组成,不断变化的内容吸引更多游客
任何需要与用户交互的部分属于动态内容、产品展示、产品搜索、动态轮播广告、会员管理系统、企业与客户或客户与客户之间的文本交互、网购、购物车、订单、购物历史、各种背景数据统计等最新消息、最新话题、乘法、口算、100题、七年级、有理数、混合计算、100题、计算机一级题库、二元线性方程、应用题、真题或敢,刺激问题,企业基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络财务报告财务分析报告财务分析报告模板企业财务分析报告企业财务分析报告模板企业财务分析报告采集客户反馈值-A dded 服务 辅助信息 第二步 在线内容和功能设计 Haier网站企业的基本背景介绍 详细的产品信息或服务介绍 技术支持信息 企业营销网络 财务报表 子任务3网站的结构设计 第一步设计网站' s 目录结构第二步设计网站的链接结构第三步设计网站的导航结构第一步设计网站的目录结构不要把所有文件都放在根目录下。文件管理混乱。上传速度慢。第一步:设计网站的目录结构。根据列的内容创建子目录。
建立一个主目录并创建其他辅助列。第一步:设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录。如果图片不是太多,在根目录下单独创建一个图片目录。图片目录可以第一步设计网站目录结构目录层次不要太深,目录命名方法不要超过三级,不要用中文,不要太长,意思明确 第二步设计网站链接结构树链接结构对 1、优点明显,缺点是浏览率低。星形链接结构是一对多的。优点是浏览方便。缺点是容易迷路。如果网站内容多于二级页面,则需要设置导航栏。链接结构不仅限于方便快捷的浏览,更注重个性化和相关性。
导航结构导航栏没有很多列。可以使用一行列。可以使用多行导航栏。 Step 3 设计网站的导航结构下拉菜单导航。无法隐藏的下拉菜单。可以隐藏的水平和垂直下拉菜单。菜单横竖步骤三设计网站的导航结构最左边位置横竖分类列表导航步骤三设计网站的导航结构Flash动画导航步骤三设计网站的导航结构流程入口-关键词search 交通入口类别。我们搜索dress关键词后,所有宝物上都会出现一行。您是否正在寻找系统提示的可用关键词类别搜索页面,搜索礼服后搜索框下方会出现属性热词可以从我们产品相关的热词中选择关键词淘客搜索对于s8优秀的新手在右边避免冗长的解释当当和优秀交付说明的比较位置。新浪搜狐展示了上海书店和当当网每件商品的对比图 商品展示 Haier网站 查看全部
网站内容与功能设计(
工作任务3网站的内容及功能设计子任务-上海怡健)

工作任务3网站内容和功能设计子任务1清除网站设计原则子任务2网站内容和功能设计子任务3网站结构设计子任务1清除网站设计原则步骤1:遵循信息新颖、准确、专业、特色的原则 第二步:遵循快速、安全访问的原则 第三步:遵循提供交互性的原则,方便用户访问和购买 原则和内容 第一步,遵循新颖的原则、准确专业的信息、一致性原则、易用性原则、效率性原则、公开性原则、可扩展性原则、安全稳定原则、便携性原则、强访问性原则据统计,韩立柜的模块化与内容和风格是一致的。技术。二是方便客户通过多种方式进行宣传。第二步。遵循快速安全访问的原则来提高速度。安全良好的软硬件环境。三击原则。硬件稳定连续运行。

交互性方便用户访问和购买。提供交互性网站Perfect检索和信息交互能力,方便用户访问和购买搜索词搜索服饰关键词后,所有宝物上都会出现一条线。您是否正在寻找系统提示的可用关键词guide搜索类别搜索页面。搜索礼服后,搜索框下方会出现属性热词。可从热词中选择与我们产品相关的关键词组合搜索更准确定位右侧淘客搜索s8当当高级搜索客户访问和购买轻松减少客户输入更强烈的第一印象以选项形式减少对个性化千的干扰 避免冗长的解释,优秀的新手避免冗长的解释。当当网和优秀的发货说明对比。客户访问和购买方便。替代背景颜色以在长列表中显示产品。当当书。专注于图片 JPG 和 GIF 以刺激购买。

购买欲望,如下图所示,可以让用户采集商品、购物车、比较购物地点。新浪搜狐与上海书店和当当网对比展示产品。每个产品的第一印象强烈。避免冗长的描述。避免冗长的描述。长列表中的替代背景。彩色显示产品当当网当当当当当当当当当当当当激发购买欲激发购买欲激发购买欲激发购买欲内容与功能设计步骤1:设计网站的静态动态内容静态内容是指一些相对不变、更新不频繁的信息。静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍员工信息销售在线交易规则、支付方式、发货方式、售后服务信息第一步设计网站静态动态内容动态内容是需要经常更新的数据,由数据库应用组成,不断变化的内容吸引更多游客

任何需要与用户交互的部分属于动态内容、产品展示、产品搜索、动态轮播广告、会员管理系统、企业与客户或客户与客户之间的文本交互、网购、购物车、订单、购物历史、各种背景数据统计等最新消息、最新话题、乘法、口算、100题、七年级、有理数、混合计算、100题、计算机一级题库、二元线性方程、应用题、真题或敢,刺激问题,企业基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络财务报告财务分析报告财务分析报告模板企业财务分析报告企业财务分析报告模板企业财务分析报告采集客户反馈值-A dded 服务 辅助信息 第二步 在线内容和功能设计 Haier网站企业的基本背景介绍 详细的产品信息或服务介绍 技术支持信息 企业营销网络 财务报表 子任务3网站的结构设计 第一步设计网站' s 目录结构第二步设计网站的链接结构第三步设计网站的导航结构第一步设计网站的目录结构不要把所有文件都放在根目录下。文件管理混乱。上传速度慢。第一步:设计网站的目录结构。根据列的内容创建子目录。

建立一个主目录并创建其他辅助列。第一步:设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录。如果图片不是太多,在根目录下单独创建一个图片目录。图片目录可以第一步设计网站目录结构目录层次不要太深,目录命名方法不要超过三级,不要用中文,不要太长,意思明确 第二步设计网站链接结构树链接结构对 1、优点明显,缺点是浏览率低。星形链接结构是一对多的。优点是浏览方便。缺点是容易迷路。如果网站内容多于二级页面,则需要设置导航栏。链接结构不仅限于方便快捷的浏览,更注重个性化和相关性。

导航结构导航栏没有很多列。可以使用一行列。可以使用多行导航栏。 Step 3 设计网站的导航结构下拉菜单导航。无法隐藏的下拉菜单。可以隐藏的水平和垂直下拉菜单。菜单横竖步骤三设计网站的导航结构最左边位置横竖分类列表导航步骤三设计网站的导航结构Flash动画导航步骤三设计网站的导航结构流程入口-关键词search 交通入口类别。我们搜索dress关键词后,所有宝物上都会出现一行。您是否正在寻找系统提示的可用关键词类别搜索页面,搜索礼服后搜索框下方会出现属性热词可以从我们产品相关的热词中选择关键词淘客搜索对于s8优秀的新手在右边避免冗长的解释当当和优秀交付说明的比较位置。新浪搜狐展示了上海书店和当当网每件商品的对比图 商品展示 Haier网站
网站内容与功能设计(如何设计一个出色的网站-美国《个人电脑》杂志)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-09-03 04:14
随着网络技术的不断发展,网络应用已经渗透到人类社会的各个角落。
网站作为网络世界的支撑点,也是人们关注的热点:政府利用网站宣传自己的政策议程,越来越成为与政府沟通的直通车。人们;企业用网站宣传自己的形象,挖掘无限商机;亲自用网站彰显个性,搭建彼此沟通的桥梁。越来越多的人希望拥有网站,在网络世界中开辟一片天地。
如何设计出色的网站?关于这个问题,人们已经讨论了很多,可以讨论的东西也很多。再加上网络技术的飞速发展,很难提出一个绝对权威、正确的设计思路。作者天赋不高,根据自己的设计经验,总结出以下基本设计思路:
一、定位网站的主题和名字
网站的主题也是网站的主题,网站设计第一次遇到问题。 网站themes 都是奇奇怪怪的,你想怎么做就怎么做。以下是PC Magazine 1999年美国知名网站前100名的10个类别:
类别 1:在线求职;
类别 2:在线聊天/即时消息/ICQ;
类别 3:在线社区/讨论/邮件列表;
第 4 类:计算机技术;
类别 5:网页/网站development;
类别 6:娱乐网站;
第 7 类:旅行;
第 8 类:参考/信息;
类别 9:家庭/教育;
10个品类:生活/时尚;每个类别可以进一步细分。例如,娱乐可以进一步分为体育/电影/音乐等子类别。音乐按格式可分为MP3、VQF、Ra等。表现形式分为古典、现代、摇滚等。
同时,各种主题的相互关联和交叉组合可以产生新的主题,如旅游论坛(旅游+讨论)、经典进球直播(足球+影视)。根据这种划分,可以有数千个主题。
这么多科目,如何选择?遵循的原则如下:
1、主题要小而精:定位要小,内容要精。如果你想制作一个包罗万象的网站,并把你认为很棒的所有东西都放在上面,它往往会适得其反。感觉没有主题,没有特色,应有尽有,但一切都是肤浅的,因为你不可能有那么多精力去维护。 网站最大的特点就是新快。最受欢迎的个人主页每天甚至每隔几个小时更新一次。最新调查结果还显示,网络上的“主题站”比“万全站”更受欢迎,就像专卖店和百货公司一样。如果我需要购买某个方面的东西,我肯定会选择专卖店。
2、Themes 是您擅长或喜爱的最佳内容。例如:如果你擅长编程,你可以创建一个编程爱好者网站;如果你对足球感兴趣,你可以报告最新的比赛状态,明星动态等,这样你在制作的时候不会感到无聊或无能为力。兴趣是产生网站的动力。没有热情,很难设计出优秀的网站。
3、不要过度使用主题或目标太高。 “太虐”是指随处可见,人人都有的题材;例如,软件下载、免费信息。 “目标太高”意味着这方面已经有非常好的知名网站,你很难超越。
如果主题已经确定,你可以给网站一个围绕主题的名字。
二、positioning网站的CI形象
所谓CI(corporate identity),就是通过视觉来统一企业形象。一个优秀的网站,就像实体公司一样,需要整体形象的包装和设计。精准且有创意的CI设计对网站的推广起到事半功倍的作用。具体方法是:
1、设计网站的标志(logo)
与商标一样,徽标是您网站特征和内涵的集中体现。当您看到徽标时,它会提醒每个人您的网站。 logo的设计创意来源于你网站的名字和内容:
(1)网站代表人物、动物、花草等,可作为设计、卡通、艺术的蓝图,如迪士尼的米老鼠、搜狐的卡通狐狸等。
(2)网站如果你是专业的,可以用专业的代表物品作为标志。比如中国银行的铜板标志,奔驰汽车的方向盘标志等等。
(3)最常见也最简单的方式就是使用自己的网站英文名称作为logo。使用不同的字体、字母扭曲、字母组合可以轻松制作自己的logo。
2、设计网站的标准色
网站的第一印象来自视觉冲击,确定网站的标准色是非常重要的一步。不同的颜色组合会产生不同的效果,并可能影响参观者的心情。一个实际的例子很明显:IBM的深蓝色,肯德基的红色酒吧,以及windows标志上的红、蓝、黄、绿方块,都让我们觉得非常合适和和谐。 “标准色”是指能够体现网站形象及其延伸内涵的颜色。一般来说,一个网站的标准色不超过3种,太多眼花缭乱。 网站标志、标题、主菜单和主色块应使用标准颜色。给人一种整体统一的感觉。至于其他颜色,它们也可以使用,只是作为点缀和衬托。适合网页标准色的颜色有:蓝、黄/橙、黑/灰/白三个系列颜色,注意颜色的合理组合。
3、设计网站的标准字体
与标准颜色一样,标准字体是指用于徽标、标题和主菜单的独特字体。一般我们网页的默认字体是宋体。为了体现网站的“与众不同”和独特的风格,我们可以根据需要选择一些特殊的字体。例如,为了体现专业性,可以使用大胆的仿宋字体,为了体现精美的设计,可以使用广告字,为了体现亲切和随性,可以使用手写,等等。
4、设计网站宣传口号
也可以说是网站的精神,也是网站的目标。用一句话甚至一个词高度概括。类似于现实生活中的形容词。例如:鹊巢的“味道很好”;麦克斯韦的《与好朋友分享的好东西》; Intel的“Give You Pentium Heart”等。
三、OK网站的专栏
构建网站 就像编写文章。首先,你必须画一个大纲。 文章可以有清晰的主题和清晰的层次。如果网站的结构不清晰,目录庞大且杂乱无章,内容一片片一片;
这样一来,不仅观众一头雾水,自己去拓展和维护网站也相当困难。 网站的主题确定后,采集整理了很多相关的信息和内容,但是如何组织内容来吸引网友访问网站呢?栏目本质上是网站的一个大纲索引,索引要清晰的展示网站的主体。
一般需要网站列布置
注意以下几个方面:
1、保持主题
2、设置最新更新或网站guide专栏
“最近更新”版块的设置是为了照顾常客,让您的主页更加人性化。如果首页内容庞大,层次多,且网站没有搜索引擎,设置“本站指南”栏可以帮助初次访问者快速找到想要的内容。
3、设置一个可以双向交流的专栏
例如,论坛、留言簿、邮件列表等,允许查看者留下他们的信息。
4、设置下载或常见问题解答部分
网络的特点是信息共享。
如果您在主页上设置了数据下载部分,可以方便访问者下载所需的数据。另外,如果网站经常收到网友关于某个方面的邮件,最好设置一个专栏来回答常见问题,这样不仅方便网友,也节省了自己的时间。
四、确认网站的目录结构
网站的目录指的是你创建网站时创建的目录。例如:使用frontpage98创建网站时,默认创建根目录和images(存储图片)子目录。
目录结构的好坏给浏览者感觉并不多,但对网站本身的上传和维护,以及未来内容的扩展和移植都有重要的影响。以下是建立目录结构的一些建议:
1、不要把所有文件都放在根目录下,会造成文件管理混乱
您经常对哪些文件需要编辑更新、哪些无用文件可以删除、哪些是相关文件感到困惑,影响工作效率。另外,上传速度慢。服务器一般会为根目录建立一个文件索引。
当你把所有文件都放到根目录下后,即使你只上传和更新一个文件,服务器也需要重新检索所有文件并创建一个新的索引文件。显然,文件越大,等待的时间就越长。因此,尽量减少根目录下的文件数量。
2、根据栏目内容创建子目录
要创建子目录,请先按主菜单项创建。
例如:企业网站可以根据企业简介、产品介绍、价格、在线订单、反馈联系方式等创建相应的目录。其他二级栏目,类似新品,友情链接内容较多,独立子栏目- 如果需要经常更新,可以创建目录。而一些相关性强、不需要频繁更新的栏目,如:关于本站、关于站长、网站体验等,可以合并放在一个统一的目录中。所有的程序一般都存放在一个特定的目录中。
例如:CGI程序放在cgi-bin目录下。所有需要下载的内容也应该放在一个目录中。
3、在每个主列目录下创建独立的images目录
管理为每个主要部分创建一个独立的图像目录是最方便的。根目录下的images目录只用来存放首页和一些二级栏目图片。
4、目录层次不要太深
建议目录级别不要超过3级,方便维护和管理。
5、不要使用中文目录
6、不要使用太长的目录
五、确认网站的链接结构
网站的链接结构是指页面之间链接的拓扑结构。它建立在目录结构的基础上,但可以跨越目录。建立网站的链接结构有两种基本方式:
1、树链接结构
类似于DOS目录结构,首页链接指向一级页面,一级页面链接指向二级页面。浏览这样的链接结构时,一次进入一层,一次退出一层。好处是组织的很清楚,参观者确切地知道自己在哪里,不会“迷路”。缺点是浏览效率低,一栏下的子页面必须经过首页才能到达另一栏下的子页面。
2、星形链接结构
类似于指向网络服务器的链接,每个页面都有一个相互链接。这种链接结构的优点是方便浏览,随时可以到达自己喜欢的页面。
缺点是链接太多,容易让浏览者迷失方向,不知道自己在哪里,阅读了多少内容。
最后,对于设计素材的选择,这个资源站更方便大家免费获取~
可以免费下载图片素材、视频素材和各种音效文件,免费商用~
最后,希望以上建议能对大家的设计有帮助网站~ 查看全部
网站内容与功能设计(如何设计一个出色的网站-美国《个人电脑》杂志)
随着网络技术的不断发展,网络应用已经渗透到人类社会的各个角落。
网站作为网络世界的支撑点,也是人们关注的热点:政府利用网站宣传自己的政策议程,越来越成为与政府沟通的直通车。人们;企业用网站宣传自己的形象,挖掘无限商机;亲自用网站彰显个性,搭建彼此沟通的桥梁。越来越多的人希望拥有网站,在网络世界中开辟一片天地。
如何设计出色的网站?关于这个问题,人们已经讨论了很多,可以讨论的东西也很多。再加上网络技术的飞速发展,很难提出一个绝对权威、正确的设计思路。作者天赋不高,根据自己的设计经验,总结出以下基本设计思路:
一、定位网站的主题和名字
网站的主题也是网站的主题,网站设计第一次遇到问题。 网站themes 都是奇奇怪怪的,你想怎么做就怎么做。以下是PC Magazine 1999年美国知名网站前100名的10个类别:
类别 1:在线求职;
类别 2:在线聊天/即时消息/ICQ;
类别 3:在线社区/讨论/邮件列表;
第 4 类:计算机技术;
类别 5:网页/网站development;
类别 6:娱乐网站;
第 7 类:旅行;
第 8 类:参考/信息;
类别 9:家庭/教育;
10个品类:生活/时尚;每个类别可以进一步细分。例如,娱乐可以进一步分为体育/电影/音乐等子类别。音乐按格式可分为MP3、VQF、Ra等。表现形式分为古典、现代、摇滚等。
同时,各种主题的相互关联和交叉组合可以产生新的主题,如旅游论坛(旅游+讨论)、经典进球直播(足球+影视)。根据这种划分,可以有数千个主题。
这么多科目,如何选择?遵循的原则如下:
1、主题要小而精:定位要小,内容要精。如果你想制作一个包罗万象的网站,并把你认为很棒的所有东西都放在上面,它往往会适得其反。感觉没有主题,没有特色,应有尽有,但一切都是肤浅的,因为你不可能有那么多精力去维护。 网站最大的特点就是新快。最受欢迎的个人主页每天甚至每隔几个小时更新一次。最新调查结果还显示,网络上的“主题站”比“万全站”更受欢迎,就像专卖店和百货公司一样。如果我需要购买某个方面的东西,我肯定会选择专卖店。
2、Themes 是您擅长或喜爱的最佳内容。例如:如果你擅长编程,你可以创建一个编程爱好者网站;如果你对足球感兴趣,你可以报告最新的比赛状态,明星动态等,这样你在制作的时候不会感到无聊或无能为力。兴趣是产生网站的动力。没有热情,很难设计出优秀的网站。
3、不要过度使用主题或目标太高。 “太虐”是指随处可见,人人都有的题材;例如,软件下载、免费信息。 “目标太高”意味着这方面已经有非常好的知名网站,你很难超越。
如果主题已经确定,你可以给网站一个围绕主题的名字。
二、positioning网站的CI形象
所谓CI(corporate identity),就是通过视觉来统一企业形象。一个优秀的网站,就像实体公司一样,需要整体形象的包装和设计。精准且有创意的CI设计对网站的推广起到事半功倍的作用。具体方法是:
1、设计网站的标志(logo)
与商标一样,徽标是您网站特征和内涵的集中体现。当您看到徽标时,它会提醒每个人您的网站。 logo的设计创意来源于你网站的名字和内容:
(1)网站代表人物、动物、花草等,可作为设计、卡通、艺术的蓝图,如迪士尼的米老鼠、搜狐的卡通狐狸等。
(2)网站如果你是专业的,可以用专业的代表物品作为标志。比如中国银行的铜板标志,奔驰汽车的方向盘标志等等。
(3)最常见也最简单的方式就是使用自己的网站英文名称作为logo。使用不同的字体、字母扭曲、字母组合可以轻松制作自己的logo。
2、设计网站的标准色
网站的第一印象来自视觉冲击,确定网站的标准色是非常重要的一步。不同的颜色组合会产生不同的效果,并可能影响参观者的心情。一个实际的例子很明显:IBM的深蓝色,肯德基的红色酒吧,以及windows标志上的红、蓝、黄、绿方块,都让我们觉得非常合适和和谐。 “标准色”是指能够体现网站形象及其延伸内涵的颜色。一般来说,一个网站的标准色不超过3种,太多眼花缭乱。 网站标志、标题、主菜单和主色块应使用标准颜色。给人一种整体统一的感觉。至于其他颜色,它们也可以使用,只是作为点缀和衬托。适合网页标准色的颜色有:蓝、黄/橙、黑/灰/白三个系列颜色,注意颜色的合理组合。
3、设计网站的标准字体
与标准颜色一样,标准字体是指用于徽标、标题和主菜单的独特字体。一般我们网页的默认字体是宋体。为了体现网站的“与众不同”和独特的风格,我们可以根据需要选择一些特殊的字体。例如,为了体现专业性,可以使用大胆的仿宋字体,为了体现精美的设计,可以使用广告字,为了体现亲切和随性,可以使用手写,等等。
4、设计网站宣传口号
也可以说是网站的精神,也是网站的目标。用一句话甚至一个词高度概括。类似于现实生活中的形容词。例如:鹊巢的“味道很好”;麦克斯韦的《与好朋友分享的好东西》; Intel的“Give You Pentium Heart”等。
三、OK网站的专栏
构建网站 就像编写文章。首先,你必须画一个大纲。 文章可以有清晰的主题和清晰的层次。如果网站的结构不清晰,目录庞大且杂乱无章,内容一片片一片;
这样一来,不仅观众一头雾水,自己去拓展和维护网站也相当困难。 网站的主题确定后,采集整理了很多相关的信息和内容,但是如何组织内容来吸引网友访问网站呢?栏目本质上是网站的一个大纲索引,索引要清晰的展示网站的主体。
一般需要网站列布置
注意以下几个方面:
1、保持主题
2、设置最新更新或网站guide专栏
“最近更新”版块的设置是为了照顾常客,让您的主页更加人性化。如果首页内容庞大,层次多,且网站没有搜索引擎,设置“本站指南”栏可以帮助初次访问者快速找到想要的内容。
3、设置一个可以双向交流的专栏
例如,论坛、留言簿、邮件列表等,允许查看者留下他们的信息。
4、设置下载或常见问题解答部分
网络的特点是信息共享。
如果您在主页上设置了数据下载部分,可以方便访问者下载所需的数据。另外,如果网站经常收到网友关于某个方面的邮件,最好设置一个专栏来回答常见问题,这样不仅方便网友,也节省了自己的时间。
四、确认网站的目录结构
网站的目录指的是你创建网站时创建的目录。例如:使用frontpage98创建网站时,默认创建根目录和images(存储图片)子目录。
目录结构的好坏给浏览者感觉并不多,但对网站本身的上传和维护,以及未来内容的扩展和移植都有重要的影响。以下是建立目录结构的一些建议:
1、不要把所有文件都放在根目录下,会造成文件管理混乱
您经常对哪些文件需要编辑更新、哪些无用文件可以删除、哪些是相关文件感到困惑,影响工作效率。另外,上传速度慢。服务器一般会为根目录建立一个文件索引。
当你把所有文件都放到根目录下后,即使你只上传和更新一个文件,服务器也需要重新检索所有文件并创建一个新的索引文件。显然,文件越大,等待的时间就越长。因此,尽量减少根目录下的文件数量。
2、根据栏目内容创建子目录
要创建子目录,请先按主菜单项创建。
例如:企业网站可以根据企业简介、产品介绍、价格、在线订单、反馈联系方式等创建相应的目录。其他二级栏目,类似新品,友情链接内容较多,独立子栏目- 如果需要经常更新,可以创建目录。而一些相关性强、不需要频繁更新的栏目,如:关于本站、关于站长、网站体验等,可以合并放在一个统一的目录中。所有的程序一般都存放在一个特定的目录中。
例如:CGI程序放在cgi-bin目录下。所有需要下载的内容也应该放在一个目录中。
3、在每个主列目录下创建独立的images目录
管理为每个主要部分创建一个独立的图像目录是最方便的。根目录下的images目录只用来存放首页和一些二级栏目图片。
4、目录层次不要太深
建议目录级别不要超过3级,方便维护和管理。
5、不要使用中文目录
6、不要使用太长的目录
五、确认网站的链接结构
网站的链接结构是指页面之间链接的拓扑结构。它建立在目录结构的基础上,但可以跨越目录。建立网站的链接结构有两种基本方式:
1、树链接结构
类似于DOS目录结构,首页链接指向一级页面,一级页面链接指向二级页面。浏览这样的链接结构时,一次进入一层,一次退出一层。好处是组织的很清楚,参观者确切地知道自己在哪里,不会“迷路”。缺点是浏览效率低,一栏下的子页面必须经过首页才能到达另一栏下的子页面。
2、星形链接结构
类似于指向网络服务器的链接,每个页面都有一个相互链接。这种链接结构的优点是方便浏览,随时可以到达自己喜欢的页面。
缺点是链接太多,容易让浏览者迷失方向,不知道自己在哪里,阅读了多少内容。
最后,对于设计素材的选择,这个资源站更方便大家免费获取~
可以免费下载图片素材、视频素材和各种音效文件,免费商用~


最后,希望以上建议能对大家的设计有帮助网站~
网站内容与功能设计(工具型网站的特点剖析;用户自定义图15166-1)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-02 22:04
工具类型网站特性分析;我对功能设计的看法;水平准备;功能平台表达;功能增值设计;数据处理;按角色显示数据;数据本身的显示形式;用户自定义
图片15166-1:
Caption:自2010年加入公司以来,负责广告平台部产品设计两年半。从陌生到熟悉,我已经在不知不觉中倾注了我对这些产品的感情......
工具类型网站特征分析
工具类型网站万变不离其宗地正在围绕两个关键词展开各自的情节,即:函数和数据。所以说到“体验”,设计目标其实也越来越清晰——
1.在保证功能流程顺利完成的基础上,让用户感觉更舒适;
2.面对海量数据时,用户可以轻松找到自己需要的东西,而不必担心屏幕上的字符。
工具类产品一般业务逻辑复杂多变,数据量大,往往涉及不同角色的场景分类……套用一句老话:水深火热。设计目标成了心中的灯塔,时刻提醒自己注意下方的周边礁石。
我对功能设计的看法
一级准备
在处理功能设计时,我遵循一句话:先弄清楚再开始。因为个别功能的修改涉及到整个流程的方向,往往会在原有的基础上增加操作的分流;平台功能的增加会与其他功能模块交互或产生影响。设计师在不知道功能设计的情况下,匆匆上手。结果是设计半途而废,问题暴露出来,又要返工了。更可悲的是,全套设计稿看似高效完成,但随后却面临全盘局面。洗稿悲剧。
“思维导图”在这个阶段的作用变得至关重要。你用什么工具来制作脑图?专业软件Mindmanager、Xmind、FreeMind,还是最原创的纸笔,只要能把“关系”和“影响”都完整清晰地表达出来,就完成了任务。
上个月恰逢“广告经理”在原有支持PC用户的基础上增加了支持移动平台服务的功能,以建立广告位和制作广告,并查看结果。一涉及全身,移动平台业务功能的加入,影响了整个“Ad Manager”的很多模块。下图是与产品经理召开需求会议同时诞生的关联模块的草图。这个草图不仅可以在设计初期相对准确地估计新版本的设计方向和工作量,而且可以保证设计过程中的设计重点和功能设计的完整性。它的作用不容小觑。
“思维导图”不仅具有宏观调控的整体意义,还具有指导设计工作细节的实用价值。
以相同的“Ad Manager-Mobile Platform Edition”为例。移动业务的加入必然导致原有主要功能的分流。基于广告的业务逻辑,不同平台的广告大到展示。形式,小到允许的字符数等,都会发生不同的变化。冷静下来,通过“思维导图”梳理出各种分流的情况,然后冷静地打开设计工具开始工作。这绝对比你想象的要清楚,科学有效,不是吗?
功能的平台表现
网站中具体实现了功能模块,其表现形式一般包括:表单及其对应的控件、按钮、信息反馈和提示,它们之间的关系如下图所示。
这样,体验设计也有了起点和支撑。让我给你几个广平系统中使用的设计案例。
在AdWIN的设计中,用户登录后会直接进入“个人主页”,这里需要放置最基本的平台和用户所有活动的起点:制作广告。所以我们有理由在这个页面强调这个入口,以便它能够将平台的最大功能传达给新用户并指导操作,让老用户登录后直接进入工作主题。
广告系统的设计特殊性还体现在页面的操作流程必须在很大程度上参考广告行业现有的规范,这样用户才能更高效的了解流程,帮助用户更高效地完成目标工作。因此,许多“为广告而生”的形式和控件将在设计过程中诞生。视实际业务而定,在处理一些重要的业务流程时,设计师绝对有必要挣脱过去常规控件的束缚,在了解业务的基础上为产品进行定制化设计。例如,针对调度和资源的特殊定制,以及视频广告关联设置。
对于更多面向业务的功能,用户需要填写的表单项必然远远超过单屏。所以,用户表单输入恰到好处,贴心,这也是网站工具类型的一个详细设计点。
在MobWIN广告平台(MobWIN)的设计中,遇到过非常严格的业务对广告推广语言的输入字数限制:“Promotional language 1”不能超过10个汉字,不少于9个汉字同时显示汉字; “推广语言2”字数不得超过12个汉字,同时不少于11个汉字。这是由 WAP1.0 和 WAP2.0 或触摸屏广告位中可以显示的字符数决定的。如果直接用文字告知用户:“您只能输入9个或10个汉字”,首先文字信息很可能被用户忽略,其次,如果没有立即做出判断,用户输入完成后长长的表格要填写,点击提交受挫,一定很苦恼。因此,针对该文本输入框给出如下设计方案:
功能性增值设计
一个功能模块能否在完成自身价值的同时产生附加价值?这似乎是产品经理在规划这个功能时应该考虑的问题。设计师可以做些什么来增加功能的价值?我们可以通过页面结构的设计和流程的微调,使其更好的达到增值效果。
重复使用广告经理设计的移动平台新功能作为案例研究。创建新广告空间的过程是用户创建广告的唯一途径。我调整了原本应该放在基础表单中的“平台选择”RadioButton,提取了这个属性,并添加了设计元素作为信息传递的重点。想必,这种形式可以让“广告经理支持移动平台”的信息更加深入人心,价值超越功能本身。
数据处理
在实用工具类别网站中,用户被标记为“业内人士”。他们中的大多数人都希望为工作或商业目的获得有用的专业数据。在广告平台的这些项目中,我们使用了以下信息处理方法:
按角色显示数据
从最外层开始,将不同角色的人与他们需要的数据进行匹配,第一步是对数据进行去噪。当然,能不能使用这种方式,前提是角色和诉求足够明确。
数据搜索和过滤
当无法进行逐角色去噪或逐字去噪后仍有大量数据时,数据的搜索和过滤是体验设计的首要任务。搜索项是否符合用户的实际操作逻辑?搜索中使用的控件是否合理、方便?搜索条件什么时候会相交,什么时候会出现联合,又应该如何清晰的传达给用户?哪些项目可以放在高级搜索中? ……这些问题会随着设计的深入而出现,确实值得设计师仔细考虑。
当业务需要的搜索项太多,所有选项都会导致搜索模块过大时,可以类似google Adwords点击激活浮动层设置单个项,用户相对专注于操作。收起搜索条件模块,防止复杂的搜索条件干扰用户对结果列表的阅读。甚至可以为用户提供个性化服务,根据业务特点保存查询条件。
数据本身的呈现形式
这里不谈视觉效果惊人的信息可视化的视觉处理。传统数据的展示无非是:列表、饼图、直方图、趋势图等及其组合。在使用时,设计师不仅要了解页面上不同数据对应的显示形式,还要将它们有机地结合起来,才能达到良好的阅读体验。如有必要,他们可以对传统的展示形式进行一些设计处理。
用户自定义
如上所述,工具网站的用户一般被定义为专业用户,他们对数据采集有严格的要求。更高级的控制功能将出现在重要数据的展示中,满足用户对数据的自由访问。
写在最后:“可以更灵活,更好用。”回顾这两年的设计稿,经常有这样的想法。工具型网站的体验设计确实有很多值得挖掘和研究的地方,业务逻辑和需求的差异会延伸出多样化的设计方案。 查看全部
网站内容与功能设计(工具型网站的特点剖析;用户自定义图15166-1)
工具类型网站特性分析;我对功能设计的看法;水平准备;功能平台表达;功能增值设计;数据处理;按角色显示数据;数据本身的显示形式;用户自定义

图片15166-1:
Caption:自2010年加入公司以来,负责广告平台部产品设计两年半。从陌生到熟悉,我已经在不知不觉中倾注了我对这些产品的感情......
工具类型网站特征分析
工具类型网站万变不离其宗地正在围绕两个关键词展开各自的情节,即:函数和数据。所以说到“体验”,设计目标其实也越来越清晰——
1.在保证功能流程顺利完成的基础上,让用户感觉更舒适;
2.面对海量数据时,用户可以轻松找到自己需要的东西,而不必担心屏幕上的字符。
工具类产品一般业务逻辑复杂多变,数据量大,往往涉及不同角色的场景分类……套用一句老话:水深火热。设计目标成了心中的灯塔,时刻提醒自己注意下方的周边礁石。
我对功能设计的看法
一级准备
在处理功能设计时,我遵循一句话:先弄清楚再开始。因为个别功能的修改涉及到整个流程的方向,往往会在原有的基础上增加操作的分流;平台功能的增加会与其他功能模块交互或产生影响。设计师在不知道功能设计的情况下,匆匆上手。结果是设计半途而废,问题暴露出来,又要返工了。更可悲的是,全套设计稿看似高效完成,但随后却面临全盘局面。洗稿悲剧。
“思维导图”在这个阶段的作用变得至关重要。你用什么工具来制作脑图?专业软件Mindmanager、Xmind、FreeMind,还是最原创的纸笔,只要能把“关系”和“影响”都完整清晰地表达出来,就完成了任务。
上个月恰逢“广告经理”在原有支持PC用户的基础上增加了支持移动平台服务的功能,以建立广告位和制作广告,并查看结果。一涉及全身,移动平台业务功能的加入,影响了整个“Ad Manager”的很多模块。下图是与产品经理召开需求会议同时诞生的关联模块的草图。这个草图不仅可以在设计初期相对准确地估计新版本的设计方向和工作量,而且可以保证设计过程中的设计重点和功能设计的完整性。它的作用不容小觑。
“思维导图”不仅具有宏观调控的整体意义,还具有指导设计工作细节的实用价值。
以相同的“Ad Manager-Mobile Platform Edition”为例。移动业务的加入必然导致原有主要功能的分流。基于广告的业务逻辑,不同平台的广告大到展示。形式,小到允许的字符数等,都会发生不同的变化。冷静下来,通过“思维导图”梳理出各种分流的情况,然后冷静地打开设计工具开始工作。这绝对比你想象的要清楚,科学有效,不是吗?
功能的平台表现
网站中具体实现了功能模块,其表现形式一般包括:表单及其对应的控件、按钮、信息反馈和提示,它们之间的关系如下图所示。
这样,体验设计也有了起点和支撑。让我给你几个广平系统中使用的设计案例。
在AdWIN的设计中,用户登录后会直接进入“个人主页”,这里需要放置最基本的平台和用户所有活动的起点:制作广告。所以我们有理由在这个页面强调这个入口,以便它能够将平台的最大功能传达给新用户并指导操作,让老用户登录后直接进入工作主题。
广告系统的设计特殊性还体现在页面的操作流程必须在很大程度上参考广告行业现有的规范,这样用户才能更高效的了解流程,帮助用户更高效地完成目标工作。因此,许多“为广告而生”的形式和控件将在设计过程中诞生。视实际业务而定,在处理一些重要的业务流程时,设计师绝对有必要挣脱过去常规控件的束缚,在了解业务的基础上为产品进行定制化设计。例如,针对调度和资源的特殊定制,以及视频广告关联设置。
对于更多面向业务的功能,用户需要填写的表单项必然远远超过单屏。所以,用户表单输入恰到好处,贴心,这也是网站工具类型的一个详细设计点。
在MobWIN广告平台(MobWIN)的设计中,遇到过非常严格的业务对广告推广语言的输入字数限制:“Promotional language 1”不能超过10个汉字,不少于9个汉字同时显示汉字; “推广语言2”字数不得超过12个汉字,同时不少于11个汉字。这是由 WAP1.0 和 WAP2.0 或触摸屏广告位中可以显示的字符数决定的。如果直接用文字告知用户:“您只能输入9个或10个汉字”,首先文字信息很可能被用户忽略,其次,如果没有立即做出判断,用户输入完成后长长的表格要填写,点击提交受挫,一定很苦恼。因此,针对该文本输入框给出如下设计方案:
功能性增值设计
一个功能模块能否在完成自身价值的同时产生附加价值?这似乎是产品经理在规划这个功能时应该考虑的问题。设计师可以做些什么来增加功能的价值?我们可以通过页面结构的设计和流程的微调,使其更好的达到增值效果。
重复使用广告经理设计的移动平台新功能作为案例研究。创建新广告空间的过程是用户创建广告的唯一途径。我调整了原本应该放在基础表单中的“平台选择”RadioButton,提取了这个属性,并添加了设计元素作为信息传递的重点。想必,这种形式可以让“广告经理支持移动平台”的信息更加深入人心,价值超越功能本身。
数据处理
在实用工具类别网站中,用户被标记为“业内人士”。他们中的大多数人都希望为工作或商业目的获得有用的专业数据。在广告平台的这些项目中,我们使用了以下信息处理方法:
按角色显示数据
从最外层开始,将不同角色的人与他们需要的数据进行匹配,第一步是对数据进行去噪。当然,能不能使用这种方式,前提是角色和诉求足够明确。
数据搜索和过滤
当无法进行逐角色去噪或逐字去噪后仍有大量数据时,数据的搜索和过滤是体验设计的首要任务。搜索项是否符合用户的实际操作逻辑?搜索中使用的控件是否合理、方便?搜索条件什么时候会相交,什么时候会出现联合,又应该如何清晰的传达给用户?哪些项目可以放在高级搜索中? ……这些问题会随着设计的深入而出现,确实值得设计师仔细考虑。
当业务需要的搜索项太多,所有选项都会导致搜索模块过大时,可以类似google Adwords点击激活浮动层设置单个项,用户相对专注于操作。收起搜索条件模块,防止复杂的搜索条件干扰用户对结果列表的阅读。甚至可以为用户提供个性化服务,根据业务特点保存查询条件。
数据本身的呈现形式
这里不谈视觉效果惊人的信息可视化的视觉处理。传统数据的展示无非是:列表、饼图、直方图、趋势图等及其组合。在使用时,设计师不仅要了解页面上不同数据对应的显示形式,还要将它们有机地结合起来,才能达到良好的阅读体验。如有必要,他们可以对传统的展示形式进行一些设计处理。
用户自定义
如上所述,工具网站的用户一般被定义为专业用户,他们对数据采集有严格的要求。更高级的控制功能将出现在重要数据的展示中,满足用户对数据的自由访问。
写在最后:“可以更灵活,更好用。”回顾这两年的设计稿,经常有这样的想法。工具型网站的体验设计确实有很多值得挖掘和研究的地方,业务逻辑和需求的差异会延伸出多样化的设计方案。
网站内容与功能设计(济南建站公司晟创未来品牌建站中心针对网页内容的优质性)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-08-30 11:14
网站是否有效,一般来说,必须结合“内容是否优质”和“营销策略是否正确”来提升产品在互联网上的竞争力。在互联网发展初期,就产生了网站。同质产品的公司越来越少,竞争对手也越来越少。如今,网络营销在中国非常流行。更多的人意识到了在线平台的营销优势和巨大的商机。然而,网页设计技术和营销手段不断推陈出新,越来越多的好坏网页设计公司相继成立,因此选择技术成熟的网页设计公司也很重要。
济南站建公司盛创未来品牌站中心
根据最近的一项调查,大多数用户在浏览网站时,网页设计的质量会影响他们对公司的品牌信任度。访客使用网站的第一次体验非常重要。 , 提供给他的信息必须是最及时、最正确的,才能立即与访问者建立信任感。
一个好的网页必须引导访问者在 10 秒内向下浏览。由于互联网平台上的激烈竞争,如徒手格斗,最重要的是为访问者提供正确和最新的信息。以下是Jinan网站建设公司升创未来品牌网站中心讨论网页内容质量问题。
一、乍一看,必须留住客户[viewers]
当访问者点击网页时,只有几秒钟的时间来决定是否继续浏览。如果此时显示的内容不能满足访问者的需求,将立即关闭。如果大多数访问者都这样做,这也意味着这些信息不是访问者需要的。即使网络营销策略很好,也只是无效的页面浏览量。因此,在构建网站时,掌握市场上最合适的网页设计风格和营销策略需要很长时间。只有积累了市场经验的公司才能执行。
二、网页动作线条要简洁明了
网页设计必须尽可能遵循一般原则。只需单击三下,您就可以找到访问者想要的信息。当访问者可以轻松找到他想要的信息或产品时,就会对网站产生信任感,然后继续浏览其他信息,如何让访问者更容易使用,是web最重要的部分设计。
三、统治名单
网页“主导查看栏”的设计对网站的使用质量会产生重大影响。如果网页排列混乱,访问者将不知道如何开始使用它,从而难以继续使用它。 ,如果布局简洁易懂,则会产生相反的结果。建议以简洁明了的方式设计“优势列表”。大多数情况下,直接的表达方式会有更好的用户体验。
四、树立良好的网站品牌形象
访问者识别的品牌是当前浏览网站而不是公司本身,所以大小公司可以平等地建立良好的企业品牌,品牌塑造就像公司的门面,使用网页设计突出企业特色,让用户印象深刻。
五、网站与品牌的一致性
如果公司有LOGO和品牌标志、商业资料、宣传册等...,这些产品标识需要在网页上正确呈现。这是建立公司品牌与网站的一致性,也是增加信任感的重要因素。在某种程度上,新老客户可以通过网站 轻松识别公司的品牌并形成身份感。
六、内容和段落明确强调产品的优势
建立网站的目的无非就是让你的产品和服务被更多的人接受和购买。如果内容充实丰富,但缺乏语境和导航,就会像一幅抽象画,让人无法完全理解内容,好的网页设计方法会对内容信息区进行排名,给出最重要的信息优先考虑网络用户等,让访问者首先收到重要信息,不会让人感到不知所措。离开。
网站 收录大量文字和图片。文字和图片要相得益彰,清晰传达品牌价值和内容信息。主要目的是让访问者记住网页内容和产品信息,所以布局要简洁明了,这样不仅网页内容简洁易懂,更重要的是访问者可以理解网页内容更容易。安排过于凌乱的网页内容会让访问者在视觉上感到疲倦和不耐烦。使用简单简洁的文字和图片网页设计方法,其实可以给网站加分。
七、充足、完整、原创的网页内容
完整且内容丰富的网页是大多数浏览者的最爱。如果你能在一个网站中找到你需要的信息或产品,何不访问多个网站,浪费时间分享网页内容,非常方便。如果访问者喜欢这个网页的内容,他们也有机会推荐给朋友,进而达到网络分享的营销效果。如果内容是原创文章,搜索引擎会更容易增加积分,实现排名提升。效果。
八、整体信任感
如何以最简单的方式建立对网页的信任感?一个值得信赖的网站涵盖专业的视觉设计和丰富的相关文章,需要跟上时代的步伐,添加更多相关信息和更新内容。过时的网页内容会使访问者认为该网页的服务也已过时。此外,粗糙、内容缺乏、信息复杂、过度设计可能会使访问者产生怀疑和不信任。您应该与有经验的网页设计公司讨论。公司产品的性质和消费者需求,并根据讨论内容与访问者建立信任。
九、网页管理的便捷性和人性化
现在网站大都是动态网页。这里所说的动态不是动画功能,而是交互管理功能,比如最新消息、留言板、产品发布……等等,让管理者可以通过后台进行管理。程序登录后很重要管理界面进行更新和编辑。后台的便利性和实用性往往可以帮助企业在管理网站时节省大量时间。
十、搜索引擎优化和用户体验
用户体验是搜索引擎优化 SEO 的一部分,涵盖整个网页设计。简单的说,如果一个很重要的信息,比如服务信息或者优惠信息,放在网页上,不容易看到在角落里,访问者可能会因为找不到想到的信息而迅速离开这样会增加跳出率,搜索引擎会认为网站没有相关服务信息,降低优化得分。
最后,一个好的网站可以获得好的销量和收入,但请不要忘记内容的丰富是吸引消费者留下的最简单的方式,所以我们需要不断更新网站并提供最好的和最新的信息。返回搜狐查看更多 查看全部
网站内容与功能设计(济南建站公司晟创未来品牌建站中心针对网页内容的优质性)
网站是否有效,一般来说,必须结合“内容是否优质”和“营销策略是否正确”来提升产品在互联网上的竞争力。在互联网发展初期,就产生了网站。同质产品的公司越来越少,竞争对手也越来越少。如今,网络营销在中国非常流行。更多的人意识到了在线平台的营销优势和巨大的商机。然而,网页设计技术和营销手段不断推陈出新,越来越多的好坏网页设计公司相继成立,因此选择技术成熟的网页设计公司也很重要。

济南站建公司盛创未来品牌站中心
根据最近的一项调查,大多数用户在浏览网站时,网页设计的质量会影响他们对公司的品牌信任度。访客使用网站的第一次体验非常重要。 , 提供给他的信息必须是最及时、最正确的,才能立即与访问者建立信任感。
一个好的网页必须引导访问者在 10 秒内向下浏览。由于互联网平台上的激烈竞争,如徒手格斗,最重要的是为访问者提供正确和最新的信息。以下是Jinan网站建设公司升创未来品牌网站中心讨论网页内容质量问题。
一、乍一看,必须留住客户[viewers]
当访问者点击网页时,只有几秒钟的时间来决定是否继续浏览。如果此时显示的内容不能满足访问者的需求,将立即关闭。如果大多数访问者都这样做,这也意味着这些信息不是访问者需要的。即使网络营销策略很好,也只是无效的页面浏览量。因此,在构建网站时,掌握市场上最合适的网页设计风格和营销策略需要很长时间。只有积累了市场经验的公司才能执行。
二、网页动作线条要简洁明了
网页设计必须尽可能遵循一般原则。只需单击三下,您就可以找到访问者想要的信息。当访问者可以轻松找到他想要的信息或产品时,就会对网站产生信任感,然后继续浏览其他信息,如何让访问者更容易使用,是web最重要的部分设计。
三、统治名单
网页“主导查看栏”的设计对网站的使用质量会产生重大影响。如果网页排列混乱,访问者将不知道如何开始使用它,从而难以继续使用它。 ,如果布局简洁易懂,则会产生相反的结果。建议以简洁明了的方式设计“优势列表”。大多数情况下,直接的表达方式会有更好的用户体验。
四、树立良好的网站品牌形象
访问者识别的品牌是当前浏览网站而不是公司本身,所以大小公司可以平等地建立良好的企业品牌,品牌塑造就像公司的门面,使用网页设计突出企业特色,让用户印象深刻。
五、网站与品牌的一致性
如果公司有LOGO和品牌标志、商业资料、宣传册等...,这些产品标识需要在网页上正确呈现。这是建立公司品牌与网站的一致性,也是增加信任感的重要因素。在某种程度上,新老客户可以通过网站 轻松识别公司的品牌并形成身份感。
六、内容和段落明确强调产品的优势
建立网站的目的无非就是让你的产品和服务被更多的人接受和购买。如果内容充实丰富,但缺乏语境和导航,就会像一幅抽象画,让人无法完全理解内容,好的网页设计方法会对内容信息区进行排名,给出最重要的信息优先考虑网络用户等,让访问者首先收到重要信息,不会让人感到不知所措。离开。
网站 收录大量文字和图片。文字和图片要相得益彰,清晰传达品牌价值和内容信息。主要目的是让访问者记住网页内容和产品信息,所以布局要简洁明了,这样不仅网页内容简洁易懂,更重要的是访问者可以理解网页内容更容易。安排过于凌乱的网页内容会让访问者在视觉上感到疲倦和不耐烦。使用简单简洁的文字和图片网页设计方法,其实可以给网站加分。
七、充足、完整、原创的网页内容
完整且内容丰富的网页是大多数浏览者的最爱。如果你能在一个网站中找到你需要的信息或产品,何不访问多个网站,浪费时间分享网页内容,非常方便。如果访问者喜欢这个网页的内容,他们也有机会推荐给朋友,进而达到网络分享的营销效果。如果内容是原创文章,搜索引擎会更容易增加积分,实现排名提升。效果。
八、整体信任感
如何以最简单的方式建立对网页的信任感?一个值得信赖的网站涵盖专业的视觉设计和丰富的相关文章,需要跟上时代的步伐,添加更多相关信息和更新内容。过时的网页内容会使访问者认为该网页的服务也已过时。此外,粗糙、内容缺乏、信息复杂、过度设计可能会使访问者产生怀疑和不信任。您应该与有经验的网页设计公司讨论。公司产品的性质和消费者需求,并根据讨论内容与访问者建立信任。
九、网页管理的便捷性和人性化
现在网站大都是动态网页。这里所说的动态不是动画功能,而是交互管理功能,比如最新消息、留言板、产品发布……等等,让管理者可以通过后台进行管理。程序登录后很重要管理界面进行更新和编辑。后台的便利性和实用性往往可以帮助企业在管理网站时节省大量时间。
十、搜索引擎优化和用户体验
用户体验是搜索引擎优化 SEO 的一部分,涵盖整个网页设计。简单的说,如果一个很重要的信息,比如服务信息或者优惠信息,放在网页上,不容易看到在角落里,访问者可能会因为找不到想到的信息而迅速离开这样会增加跳出率,搜索引擎会认为网站没有相关服务信息,降低优化得分。
最后,一个好的网站可以获得好的销量和收入,但请不要忘记内容的丰富是吸引消费者留下的最简单的方式,所以我们需要不断更新网站并提供最好的和最新的信息。返回搜狐查看更多
网站内容与功能设计(网站开发问卷有助于制定最佳策略,以仔细检查您不会错过任何内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-08-30 11:13
我们已经准备了整个网站development 过程的详细描述、每个步骤的估计时间以及一个检查清单,以确保您不会遗漏任何东西。
网站开发生命周期步骤1.采集信息:目的、主要目标和目标受众
这个阶段,发现和研究的阶段,决定了下一步的出现。这时候,最重要的任务就是清楚地了解你未来网站的用途,你想达到的主要目标,以及你想吸引网站的目标受众。这个网站development 问卷有助于为进一步的项目管理制定最佳策略。
新闻门户网站与 Entertainment网站 不同,年轻人的在线资源看起来与成年人的不同。不同类型的网站为访问者提供不同的功能,这意味着应该根据目的使用不同的技术。基于此开发前数据的详细计划可以保护您免于花费额外资源来解决意外问题,例如设计更改或添加最初未计划的功能。
预计时间:1-2 周
Step2.Planning:站点地图和线框设计
在网站开发周期的这个阶段,开发者创建数据,以便客户可以判断整个网站的外观。
根据前一阶段采集的信息创建站点地图。
网站map 应该描述网站 主要区域之间的关系。这种表示可以帮助理解最终产品的可用性。它可以向你展示网站不同页面之间的“关系”,这样你就可以判断最终用户从主页上找到他们需要的信息或服务的难易程度。创建站点地图的主要原因是创建一个用户友好且易于导航的网站。
这个站点地图可以让你了解网站的内部结构,但它没有描述用户界面。有时候,在你开始写代码或者设计之前,需要得到客户的认可,一切看起来都不错,这样你才能开始下一阶段的开发。在这种情况下,将创建线框或模型。线框是您要创建的用户界面的可视化表示。但它不收录任何设计元素,例如颜色、徽标等。它仅描述将添加到页面的元素及其位置。在生产草图中,它是毋庸置疑的,而且价格低廉。
您可以为此使用任何模型。我们使用了 Moqups。线框外观如下:
另一个重要的事情是选择您将使用的技术堆栈、编程语言、框架和cms。
预计时间:1 到 6 周
Step3.Design:页面布局、审核、审批周期
在设计阶段,你的网站已经初具规模。在此步骤中,将创建所有视觉内容,例如图像和视频。再次强调,在第一阶段采集的所有信息至关重要。在设计时,必须牢记客户和目标受众。
网站Layout 是设计师工作的结果。它可以是图形草图或实际的图形设计。版面的主要功能是表示信息结构、可视化内容和演示基本功能。布局收录颜色、徽标、图像,可以让您对未来的产品有一个大致的了解。
之后,客户可以查看布局并将他们的反馈发送给您。如果客户对设计的某些方面不确定,他应该更改布局并将其发回给他。应该重复这个循环,直到客户完全满意为止。
预计时间:1 到 12 周
步骤4.内容编写和组装
内容编写和编译通常与网站创作的其他阶段重叠,其作用不容小觑。在这一步中,需要写下你想与网站的听众交流的内容,并添加行动号召。内容写作还涉及创建标题、文本编辑、编写新文本、编辑现有文本等。这需要时间和精力。通常,客户承诺提供准备迁移到网站的网站 内容。最好在网站开发之前或开发过程中提供所有网站内容。
预计时间:2-15 周
步骤5.development
到了这一步,你终于可以开始创建网站本身了。应该使用上一阶段设计的图形元素来创建实际的网站。通常,根据之前以站点地图形式创建的网站层次结构,首先创建主页,然后添加所有子页面。框架和cms的实现应该确保服务器可以顺利进行安装和设置。
在模型和布局创建过程中设计的所有静态网页元素都应该被创建和测试。然后,应添加特殊功能和交互性。在这个阶段,深入了解每一种网站要使用的开发技术很重要。
使用cms进行网站创建时,如果需要,也可以在这一步安装cms插件。另一个重要的步骤是 SEO(搜索引擎优化)。 SEO是对网站元素(如标题、描述、关键词)的优化,可以帮助你的网站在搜索引擎中获得更高的排名。此外,有效的代码对于 SEO 再次非常重要。
预计时间:1-15 周
步骤6.test,回顾并开始
测试可能是整个过程中最常规的部分。应测试每个链接以确保没有断开的链接。您应该检查每个表格、每个脚本,并运行拼写检查软件以查找可能的拼写错误。使用代码验证器检查您的代码是否符合当前的 Web 标准。例如,如果跨浏览器兼容性对您很重要,则您必须使用有效的代码。
检查并重新检查您的网站后,是时候将其上传到服务器了。 FTP(文件传输协议)软件用于此目的。部署文件后,应运行另一个最终测试以确保所有文件都正确安装。
预计时间:1 到 4 周
步骤7.maintenance:网站monitoring 和定期更新
要记住的重要一点是,网站 与其说是产品,不如说是一种服务。仅仅向用户“交付”网站 是不够的。您还应该确保一切正常,每个人都满意,并准备在另一种情况下进行更改。
添加到站点的反馈系统将使您能够发现最终用户可能遇到的问题。在这种情况下,最高优先级的任务是尽快解决问题。如果你不这样做,你可能有一天会发现你的用户宁愿使用其他网站也不愿忍受不便。
另一件重要的事情是让您的网站 保持最新状态。如果您使用cms,定期更新将防止您犯错误并降低安全风险。
预计时间:进行中
结论
你要时刻记住,网站建设项目不是从开发开始的,也不会在你最终开始网站的那一天结束。准备阶段影响所有后续阶段,从而定义开发过程的生产力。深入了解最终用户的年龄、性别和兴趣可能是成功的关键。发布后的时期非常重要。您的项目应该足够灵活,以便网站 可以根据用户反馈或时代精神进行更改。请记住,在构建阶段网站 没有什么是不重要的,这可以防止您遇到意想不到的麻烦,并让您有信心一切按预期进行,您可以完全控制项目。 查看全部
网站内容与功能设计(网站开发问卷有助于制定最佳策略,以仔细检查您不会错过任何内容)
我们已经准备了整个网站development 过程的详细描述、每个步骤的估计时间以及一个检查清单,以确保您不会遗漏任何东西。
网站开发生命周期步骤1.采集信息:目的、主要目标和目标受众
这个阶段,发现和研究的阶段,决定了下一步的出现。这时候,最重要的任务就是清楚地了解你未来网站的用途,你想达到的主要目标,以及你想吸引网站的目标受众。这个网站development 问卷有助于为进一步的项目管理制定最佳策略。
新闻门户网站与 Entertainment网站 不同,年轻人的在线资源看起来与成年人的不同。不同类型的网站为访问者提供不同的功能,这意味着应该根据目的使用不同的技术。基于此开发前数据的详细计划可以保护您免于花费额外资源来解决意外问题,例如设计更改或添加最初未计划的功能。
预计时间:1-2 周
Step2.Planning:站点地图和线框设计
在网站开发周期的这个阶段,开发者创建数据,以便客户可以判断整个网站的外观。
根据前一阶段采集的信息创建站点地图。
网站map 应该描述网站 主要区域之间的关系。这种表示可以帮助理解最终产品的可用性。它可以向你展示网站不同页面之间的“关系”,这样你就可以判断最终用户从主页上找到他们需要的信息或服务的难易程度。创建站点地图的主要原因是创建一个用户友好且易于导航的网站。
这个站点地图可以让你了解网站的内部结构,但它没有描述用户界面。有时候,在你开始写代码或者设计之前,需要得到客户的认可,一切看起来都不错,这样你才能开始下一阶段的开发。在这种情况下,将创建线框或模型。线框是您要创建的用户界面的可视化表示。但它不收录任何设计元素,例如颜色、徽标等。它仅描述将添加到页面的元素及其位置。在生产草图中,它是毋庸置疑的,而且价格低廉。
您可以为此使用任何模型。我们使用了 Moqups。线框外观如下:

另一个重要的事情是选择您将使用的技术堆栈、编程语言、框架和cms。
预计时间:1 到 6 周
Step3.Design:页面布局、审核、审批周期
在设计阶段,你的网站已经初具规模。在此步骤中,将创建所有视觉内容,例如图像和视频。再次强调,在第一阶段采集的所有信息至关重要。在设计时,必须牢记客户和目标受众。
网站Layout 是设计师工作的结果。它可以是图形草图或实际的图形设计。版面的主要功能是表示信息结构、可视化内容和演示基本功能。布局收录颜色、徽标、图像,可以让您对未来的产品有一个大致的了解。
之后,客户可以查看布局并将他们的反馈发送给您。如果客户对设计的某些方面不确定,他应该更改布局并将其发回给他。应该重复这个循环,直到客户完全满意为止。
预计时间:1 到 12 周
步骤4.内容编写和组装
内容编写和编译通常与网站创作的其他阶段重叠,其作用不容小觑。在这一步中,需要写下你想与网站的听众交流的内容,并添加行动号召。内容写作还涉及创建标题、文本编辑、编写新文本、编辑现有文本等。这需要时间和精力。通常,客户承诺提供准备迁移到网站的网站 内容。最好在网站开发之前或开发过程中提供所有网站内容。
预计时间:2-15 周
步骤5.development
到了这一步,你终于可以开始创建网站本身了。应该使用上一阶段设计的图形元素来创建实际的网站。通常,根据之前以站点地图形式创建的网站层次结构,首先创建主页,然后添加所有子页面。框架和cms的实现应该确保服务器可以顺利进行安装和设置。
在模型和布局创建过程中设计的所有静态网页元素都应该被创建和测试。然后,应添加特殊功能和交互性。在这个阶段,深入了解每一种网站要使用的开发技术很重要。
使用cms进行网站创建时,如果需要,也可以在这一步安装cms插件。另一个重要的步骤是 SEO(搜索引擎优化)。 SEO是对网站元素(如标题、描述、关键词)的优化,可以帮助你的网站在搜索引擎中获得更高的排名。此外,有效的代码对于 SEO 再次非常重要。
预计时间:1-15 周
步骤6.test,回顾并开始
测试可能是整个过程中最常规的部分。应测试每个链接以确保没有断开的链接。您应该检查每个表格、每个脚本,并运行拼写检查软件以查找可能的拼写错误。使用代码验证器检查您的代码是否符合当前的 Web 标准。例如,如果跨浏览器兼容性对您很重要,则您必须使用有效的代码。
检查并重新检查您的网站后,是时候将其上传到服务器了。 FTP(文件传输协议)软件用于此目的。部署文件后,应运行另一个最终测试以确保所有文件都正确安装。
预计时间:1 到 4 周
步骤7.maintenance:网站monitoring 和定期更新
要记住的重要一点是,网站 与其说是产品,不如说是一种服务。仅仅向用户“交付”网站 是不够的。您还应该确保一切正常,每个人都满意,并准备在另一种情况下进行更改。
添加到站点的反馈系统将使您能够发现最终用户可能遇到的问题。在这种情况下,最高优先级的任务是尽快解决问题。如果你不这样做,你可能有一天会发现你的用户宁愿使用其他网站也不愿忍受不便。
另一件重要的事情是让您的网站 保持最新状态。如果您使用cms,定期更新将防止您犯错误并降低安全风险。
预计时间:进行中
结论
你要时刻记住,网站建设项目不是从开发开始的,也不会在你最终开始网站的那一天结束。准备阶段影响所有后续阶段,从而定义开发过程的生产力。深入了解最终用户的年龄、性别和兴趣可能是成功的关键。发布后的时期非常重要。您的项目应该足够灵活,以便网站 可以根据用户反馈或时代精神进行更改。请记住,在构建阶段网站 没有什么是不重要的,这可以防止您遇到意想不到的麻烦,并让您有信心一切按预期进行,您可以完全控制项目。
网站内容与功能设计(北京网站制作设计时代创信就和大家解释一下这个问题!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-08-30 05:12
当用户预览网站作品时,搜索框将用于检索目标内容。所以在北京网站的制作过程中,搜索框应该放在显眼的地方,方便用户快速找到。当用户浏览网站不得不寻找搜索框时,这并不好,因为它不显眼,不易识别。研究发现,对于大多数用户来说,最方便的地方是网站制作页面的左上角或右上角。今天北京网站制造设计时代创信就为您一一解说。
通常北京网站设计师首先要知道用户想要搜索什么,然后在制作网站时,他们可以在搜索框中展示搜索内容,向用户推荐可搜索的内容,这样对用户更有利经验。如果用户可以检索多个条件,请使用输入提示方式进行说明。很多电商平台网站制造设计都采用了这种模式的大数据,更符合目前的用户体验。但是一定要把你的提示限制在几句话,否则会增加你的认知负担。
搜索框位置的摆放也能直观的体现出北京网站制作人员的基本设计能力。如果基础不扎实,经验不丰富,很可能会导致网站不伦不类。对于企业来说,一定要选择一家靠谱、有能力的企业,让我们的北京网站设计更符合企业发展。
面对琳琅满目的企业产品品类,网站production design 中的搜索框很重要。既然搜索框很重要,大家知道网站制作后怎么设计吗?如何设计搜索框,让我们的网站设计有更好的用户体验?
北京时代创信是一家国际化的互联网定制服务商,主要为客户提供高端网站建、移动互联网网站制作开发、小程序开发、品牌整合营销、VI设计、技术VC、定制人才 交通等全网立体服务。有相关需求可以联系我们!我们将为您提供专业的服务,真正以您的需求为导向,为您创造价值!
推荐一篇好文章:
一分钟教你网站development的前期流程
分享时代创新精华案例-government网站开发经验分享
深入讲解网站开发的一些特点
不同的网站型时代创信会给网站不同的开发方式
时代创信编辑谈网站development的建设与架构 查看全部
网站内容与功能设计(北京网站制作设计时代创信就和大家解释一下这个问题!)
当用户预览网站作品时,搜索框将用于检索目标内容。所以在北京网站的制作过程中,搜索框应该放在显眼的地方,方便用户快速找到。当用户浏览网站不得不寻找搜索框时,这并不好,因为它不显眼,不易识别。研究发现,对于大多数用户来说,最方便的地方是网站制作页面的左上角或右上角。今天北京网站制造设计时代创信就为您一一解说。

通常北京网站设计师首先要知道用户想要搜索什么,然后在制作网站时,他们可以在搜索框中展示搜索内容,向用户推荐可搜索的内容,这样对用户更有利经验。如果用户可以检索多个条件,请使用输入提示方式进行说明。很多电商平台网站制造设计都采用了这种模式的大数据,更符合目前的用户体验。但是一定要把你的提示限制在几句话,否则会增加你的认知负担。
搜索框位置的摆放也能直观的体现出北京网站制作人员的基本设计能力。如果基础不扎实,经验不丰富,很可能会导致网站不伦不类。对于企业来说,一定要选择一家靠谱、有能力的企业,让我们的北京网站设计更符合企业发展。
面对琳琅满目的企业产品品类,网站production design 中的搜索框很重要。既然搜索框很重要,大家知道网站制作后怎么设计吗?如何设计搜索框,让我们的网站设计有更好的用户体验?
北京时代创信是一家国际化的互联网定制服务商,主要为客户提供高端网站建、移动互联网网站制作开发、小程序开发、品牌整合营销、VI设计、技术VC、定制人才 交通等全网立体服务。有相关需求可以联系我们!我们将为您提供专业的服务,真正以您的需求为导向,为您创造价值!
推荐一篇好文章:
一分钟教你网站development的前期流程
分享时代创新精华案例-government网站开发经验分享
深入讲解网站开发的一些特点
不同的网站型时代创信会给网站不同的开发方式
时代创信编辑谈网站development的建设与架构
网站内容与功能设计(网站内容与功能设计上要有多方面的考虑?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-08-28 04:03
网站内容与功能设计上要有多方面的考虑,对于外部公司或个人来说一方面是网站所面向的目标人群与自身公司业务与产品一定要有很高的契合度,建立此契合度是建立与公司业务与产品一定粘性的前提,根据对目标人群的理解去提供相应的服务是需要核心考虑的。另一方面有多少公司与目标人群之间有其特定交集或通用关系,这需要综合考虑。
如果连这个公司与目标人群都没有交集或通用关系怎么去建立交集或者通用关系。对于产品内容也是这样,这个产品或者服务根据目标人群是分为不同类型的,不同类型产品所面向的目标人群有可能不一样,那么所提供的内容与服务可能也是不一样的。具体可以看下此网站的功能设计与网站内容构成是否和客户公司业务与产品有多高的契合度。与客户公司业务与产品有多高的契合度?可以从服务性质与服务需求方面去考虑。以下为列举案例。
服务的内容要分开,做服务的不一定要推广,推广的也不一定只要收钱。做这个网站,你要有一个策划,先出一个小小的服务方案,看看能否带来什么,如果没有,再思考,下一步再大量做投入。开个网站,找个好点的点子点子无价,好好整理一下再做也不迟。有些事情拖了一点时间就会麻烦许多,可以整理成电子版,打印出来。
看下谁给付费 查看全部
网站内容与功能设计(网站内容与功能设计上要有多方面的考虑?)
网站内容与功能设计上要有多方面的考虑,对于外部公司或个人来说一方面是网站所面向的目标人群与自身公司业务与产品一定要有很高的契合度,建立此契合度是建立与公司业务与产品一定粘性的前提,根据对目标人群的理解去提供相应的服务是需要核心考虑的。另一方面有多少公司与目标人群之间有其特定交集或通用关系,这需要综合考虑。
如果连这个公司与目标人群都没有交集或通用关系怎么去建立交集或者通用关系。对于产品内容也是这样,这个产品或者服务根据目标人群是分为不同类型的,不同类型产品所面向的目标人群有可能不一样,那么所提供的内容与服务可能也是不一样的。具体可以看下此网站的功能设计与网站内容构成是否和客户公司业务与产品有多高的契合度。与客户公司业务与产品有多高的契合度?可以从服务性质与服务需求方面去考虑。以下为列举案例。
服务的内容要分开,做服务的不一定要推广,推广的也不一定只要收钱。做这个网站,你要有一个策划,先出一个小小的服务方案,看看能否带来什么,如果没有,再思考,下一步再大量做投入。开个网站,找个好点的点子点子无价,好好整理一下再做也不迟。有些事情拖了一点时间就会麻烦许多,可以整理成电子版,打印出来。
看下谁给付费
是网上营销新观察网络营销专题连载——《120种网站推广实用方法》系列连载之第011篇
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-08-22 04:13
网站功能与网站推广的思考——网站推广策略的功能推广(二)
( 冯英健 2005-03-05)
[摘要]:网站功能和网站推广的思考:提供网站功能的原则是网站功能可以在有效的网络营销中发挥作用,否则即使你有很多笔芯功能也毫无意义。作为网站的功能提升策略,还需要从功能规划、开发、传播、效果控制和改进等多方面工作,才能发挥作用。
本文是“120种网站推广实用方法”系列网络营销新观察系列的第011篇。
新闻:2011年9月2日,新竞争力发布免费电子书《网站120种推广方式》。电子书《网站120种推广方式》免费下载
新竞争力网络营销管理顾问其他网络营销计划:
【版权所有,谢绝网站(不分商业或个人)转载。传统媒体转载请提前联系作者。 】
本文第一部分对网站功能推广策略成功案例的分析得出的结论是:有价值的网站功能本身也可以是一种有效的网站推广方式。为了进一步研究网站函数提升的规律,有必要提出这个问题:如何正确理解网站函数与网站提升的关系?如何发挥网站功能推广的价值?
“网络营销案例”是与网络营销相关的常用搜索词之一。案例研究是一种很好的学习方法,在营销研究中尤其受到推崇。笔者的观点是,研究案例的目的是发现某些方面的普遍规律,并将其应用到相关的实际工作中。如果是没有一般规律的特殊案例,那么案例研究也会丢失。价值。之所以网站功能推广策略(第一部分)提到两个案例(手机之家和),是为了总结网站推广使用功能的一般规则,向其他网站推广学习。
在《网络营销基础与实务》(第二版)中,作者将网络营销型企业网站应具备的网络营销功能归纳为八个方面:品牌形象、产品/服务展示、信息发布、客服、客户关系、在线调查、资源合作、在线销售。这些功能是企业网站作为网络营销综合利器发挥作用的基础。网络营销功能越完善,网络营销的效果就越有价值,但并不是说一个网站就只能拥有这些功能,企业网站的每一个网络营销功能都可以通过
表达了多种技术功能和形式,所以无论是一般企业网站、电子商务网站,还是专门从事网络营销服务的网站,都能拥有丰富的功能。尤其考虑到功能是网站推广的策略之一,更需要在网站功能上多下功夫。对网站功能的投入,其实相当于减少了网站后期推广的成本。
关于网站功能与网站推广关系的思考
是不是说网站的功能越多越好?这就涉及到正确处理网站函数和网站提升的关系。 网站功能丰富,不鼓励网站功能越多越好。提供网站功能的原则是网站功能可以起到有效的网络营销的作用,否则即使有很多功能给自己充值也是毫无意义的,甚至会影响商家的职业形象公司/网站。正如网站推广120中文章相关网站内容推广策略的系列方法中提到的,网站发布的内容并不是为了网站推广而故意选择的,首先是因为这些内容对用户很有价值。在此基础上,可以充分发挥内容资源的价值。也就是说,用户需求是前提,离开这个前提,网站content就失去了意义。同样,网站 功能推广策略也是一样。该功能是为了网站操作的需要。如果网站的功能与网站的核心服务关系不大,即使这样的功能获得了更多的用户,并为网站带来了一定数量的“独立IP”,但整体的商业意义网站 不太好。
反思网站功能和网站推广
像很多企业网站内容的缺失影响推广效果一样,很多网站的功能也缺失。并非每个网站 都能有效使用网站 功能提升策略。这个策略可以肯定的是它的适用性有一定的局限性。但是,笔者的体会是,很多网络营销方式其实都反映了相应的网络营销思路。将这种经营思路用于一般推广,对改进网络营销策略有一定的启发作用。本文第一部分已经指出网站功能推广策略利用了病毒式营销的基本思想。 网站功能推广是病毒式营销策略的一种特定形式,而网站功能必须有这种病毒式传播效果显然比在网站内容策略中添加网页或精心设计的关键词网页获得收录和搜索引擎的良好排名,一旦设计对用户有价值的内容策略的作用,其效果将比内容策略更显着。
作者在《成功实施病毒式营销的五个步骤》一文中也提到,“好的病毒式营销方案远胜于大量广告的效果。病毒式营销不是随便的事情。做得好。” ..病毒式营销的实施一般需要方案策划设计、信息源与传播渠道设计、原创信息发布、效果跟踪管理等基本步骤,每一步都认真对待,病毒式营销才能最终取得成功【原文】网址:]。”作为网站的功能提升策略,还需要在功能规划、开发、传播、效果控制和改进等各个方面发挥作用。
另外,网站推广的目的是为了增加访问量,最终达到增加收益的目的。更高级的功能推广方式往往直接结合网站产品推广甚至直销。很多领域都比较成功,甚至成为理所当然。例如,域名注册商直接将域名查询功能与在线域名注册流程结合起来。当用户找到自己想要的域名后,可以直接注册,而不是仅仅将这个功能作为网站推广的手段;许多电子商务网站提供各种产品的在线销售排名。用户通过排名查询产品信息的同时,自然增加了在线消费的机会。如果把这些看似常见的推广方式和经营思路放在一起考虑,制定功能性网站推广策略会更有启发。 【请持续关注《网络营销新观察》周刊系列发布的“120种网站推广实用方法”的最新文章。
[重申:保留所有权利。任何网站(不分商业或个人)转载/转贴一律谢绝。 】 查看全部
是网上营销新观察网络营销专题连载——《120种网站推广实用方法》系列连载之第011篇
网站功能与网站推广的思考——网站推广策略的功能推广(二)
( 冯英健 2005-03-05)
[摘要]:网站功能和网站推广的思考:提供网站功能的原则是网站功能可以在有效的网络营销中发挥作用,否则即使你有很多笔芯功能也毫无意义。作为网站的功能提升策略,还需要从功能规划、开发、传播、效果控制和改进等多方面工作,才能发挥作用。
本文是“120种网站推广实用方法”系列网络营销新观察系列的第011篇。
新闻:2011年9月2日,新竞争力发布免费电子书《网站120种推广方式》。电子书《网站120种推广方式》免费下载
新竞争力网络营销管理顾问其他网络营销计划:
【版权所有,谢绝网站(不分商业或个人)转载。传统媒体转载请提前联系作者。 】
本文第一部分对网站功能推广策略成功案例的分析得出的结论是:有价值的网站功能本身也可以是一种有效的网站推广方式。为了进一步研究网站函数提升的规律,有必要提出这个问题:如何正确理解网站函数与网站提升的关系?如何发挥网站功能推广的价值?
“网络营销案例”是与网络营销相关的常用搜索词之一。案例研究是一种很好的学习方法,在营销研究中尤其受到推崇。笔者的观点是,研究案例的目的是发现某些方面的普遍规律,并将其应用到相关的实际工作中。如果是没有一般规律的特殊案例,那么案例研究也会丢失。价值。之所以网站功能推广策略(第一部分)提到两个案例(手机之家和),是为了总结网站推广使用功能的一般规则,向其他网站推广学习。
在《网络营销基础与实务》(第二版)中,作者将网络营销型企业网站应具备的网络营销功能归纳为八个方面:品牌形象、产品/服务展示、信息发布、客服、客户关系、在线调查、资源合作、在线销售。这些功能是企业网站作为网络营销综合利器发挥作用的基础。网络营销功能越完善,网络营销的效果就越有价值,但并不是说一个网站就只能拥有这些功能,企业网站的每一个网络营销功能都可以通过
表达了多种技术功能和形式,所以无论是一般企业网站、电子商务网站,还是专门从事网络营销服务的网站,都能拥有丰富的功能。尤其考虑到功能是网站推广的策略之一,更需要在网站功能上多下功夫。对网站功能的投入,其实相当于减少了网站后期推广的成本。
关于网站功能与网站推广关系的思考
是不是说网站的功能越多越好?这就涉及到正确处理网站函数和网站提升的关系。 网站功能丰富,不鼓励网站功能越多越好。提供网站功能的原则是网站功能可以起到有效的网络营销的作用,否则即使有很多功能给自己充值也是毫无意义的,甚至会影响商家的职业形象公司/网站。正如网站推广120中文章相关网站内容推广策略的系列方法中提到的,网站发布的内容并不是为了网站推广而故意选择的,首先是因为这些内容对用户很有价值。在此基础上,可以充分发挥内容资源的价值。也就是说,用户需求是前提,离开这个前提,网站content就失去了意义。同样,网站 功能推广策略也是一样。该功能是为了网站操作的需要。如果网站的功能与网站的核心服务关系不大,即使这样的功能获得了更多的用户,并为网站带来了一定数量的“独立IP”,但整体的商业意义网站 不太好。
反思网站功能和网站推广
像很多企业网站内容的缺失影响推广效果一样,很多网站的功能也缺失。并非每个网站 都能有效使用网站 功能提升策略。这个策略可以肯定的是它的适用性有一定的局限性。但是,笔者的体会是,很多网络营销方式其实都反映了相应的网络营销思路。将这种经营思路用于一般推广,对改进网络营销策略有一定的启发作用。本文第一部分已经指出网站功能推广策略利用了病毒式营销的基本思想。 网站功能推广是病毒式营销策略的一种特定形式,而网站功能必须有这种病毒式传播效果显然比在网站内容策略中添加网页或精心设计的关键词网页获得收录和搜索引擎的良好排名,一旦设计对用户有价值的内容策略的作用,其效果将比内容策略更显着。
作者在《成功实施病毒式营销的五个步骤》一文中也提到,“好的病毒式营销方案远胜于大量广告的效果。病毒式营销不是随便的事情。做得好。” ..病毒式营销的实施一般需要方案策划设计、信息源与传播渠道设计、原创信息发布、效果跟踪管理等基本步骤,每一步都认真对待,病毒式营销才能最终取得成功【原文】网址:]。”作为网站的功能提升策略,还需要在功能规划、开发、传播、效果控制和改进等各个方面发挥作用。
另外,网站推广的目的是为了增加访问量,最终达到增加收益的目的。更高级的功能推广方式往往直接结合网站产品推广甚至直销。很多领域都比较成功,甚至成为理所当然。例如,域名注册商直接将域名查询功能与在线域名注册流程结合起来。当用户找到自己想要的域名后,可以直接注册,而不是仅仅将这个功能作为网站推广的手段;许多电子商务网站提供各种产品的在线销售排名。用户通过排名查询产品信息的同时,自然增加了在线消费的机会。如果把这些看似常见的推广方式和经营思路放在一起考虑,制定功能性网站推广策略会更有启发。 【请持续关注《网络营销新观察》周刊系列发布的“120种网站推广实用方法”的最新文章。
[重申:保留所有权利。任何网站(不分商业或个人)转载/转贴一律谢绝。 】
网站内容与功能设计的主要应考虑使用的目标人群
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-08-13 19:04
网站内容与功能设计主要应考虑使用的目标人群,用户的增长速度、核心诉求是否与网站产品的主要目标人群一致?网站内容主要可以分为:内容(ugc)、营销传播类(bounce、abtest、如:seo)、硬件(如:试验室)、产品(如:产品试验)、服务(如:教育、交通、)等类别,页面可以按照主题进行区分和设计。
站内外链接应如何构建?目前比较常见的内外链接就是文本+链接点(如:non-postmethod、或者multipledetailorganizations),文本形式应该不会造成网站某个域名下的所有页面都跳转,可以发挥长尾的优势,而且文本形式必须有一定排列组合规则,指向网站其他内容页面或者网站内其他页面等,保证ugc/abtest,并且不能和网站其他页面直接相关性。
url如何建设,规划好语言?网站建设中,必须有规划,知道网站目前能解决什么问题,这些问题可以采用【拆分法】的思想进行拆分拆分后找到核心目标,寻找出最能解决的解决方案是什么?文章的url一般采用主路径+分路径的形式,url规范需要满足的几点要求:1.url的规范性,此类url标签应该字符数符合该网站内容的规范,例如:网站内容>文章内容[p]/(一般禁止http的斜杠),此类网站需要采用https、cookies等技术;如:网站内容>文章内容[p]//(一般禁止http的斜杠)2.结构化表达url,要转化成符合js、css、html语言组织方式,例如:js导入js、css导入css,html导入html//(网站内部的业务);//url,语言选择符本身,且通用;3.长页面url进行包裹,避免搜索引擎爬虫进行破坏性进行响应式解析,//url可采用utf-8或者utf-8.min.px;站内外链接是否采用2级/3级链接,都会影响到网站的访问速度和稳定性。
url以及url规划设计遵循:网站/网站内容的核心需求(需要2、3级链接吗?),同时,分页也应该放到网站的页面当中。url之间要有清晰的等级划分(url不属于http协议的内容,应该放在等级更高的页面内;同样,网站内部的业务等等,也要放到同等级页面中)。广告网站也应该设计与产品内容相关的url(而非广告链接)。大概就是这些,希望对你有所帮助。 查看全部
网站内容与功能设计的主要应考虑使用的目标人群
网站内容与功能设计主要应考虑使用的目标人群,用户的增长速度、核心诉求是否与网站产品的主要目标人群一致?网站内容主要可以分为:内容(ugc)、营销传播类(bounce、abtest、如:seo)、硬件(如:试验室)、产品(如:产品试验)、服务(如:教育、交通、)等类别,页面可以按照主题进行区分和设计。
站内外链接应如何构建?目前比较常见的内外链接就是文本+链接点(如:non-postmethod、或者multipledetailorganizations),文本形式应该不会造成网站某个域名下的所有页面都跳转,可以发挥长尾的优势,而且文本形式必须有一定排列组合规则,指向网站其他内容页面或者网站内其他页面等,保证ugc/abtest,并且不能和网站其他页面直接相关性。
url如何建设,规划好语言?网站建设中,必须有规划,知道网站目前能解决什么问题,这些问题可以采用【拆分法】的思想进行拆分拆分后找到核心目标,寻找出最能解决的解决方案是什么?文章的url一般采用主路径+分路径的形式,url规范需要满足的几点要求:1.url的规范性,此类url标签应该字符数符合该网站内容的规范,例如:网站内容>文章内容[p]/(一般禁止http的斜杠),此类网站需要采用https、cookies等技术;如:网站内容>文章内容[p]//(一般禁止http的斜杠)2.结构化表达url,要转化成符合js、css、html语言组织方式,例如:js导入js、css导入css,html导入html//(网站内部的业务);//url,语言选择符本身,且通用;3.长页面url进行包裹,避免搜索引擎爬虫进行破坏性进行响应式解析,//url可采用utf-8或者utf-8.min.px;站内外链接是否采用2级/3级链接,都会影响到网站的访问速度和稳定性。
url以及url规划设计遵循:网站/网站内容的核心需求(需要2、3级链接吗?),同时,分页也应该放到网站的页面当中。url之间要有清晰的等级划分(url不属于http协议的内容,应该放在等级更高的页面内;同样,网站内部的业务等等,也要放到同等级页面中)。广告网站也应该设计与产品内容相关的url(而非广告链接)。大概就是这些,希望对你有所帮助。
网站内容与功能设计(技术支持资料企业营销网络财务报告步骤-上海怡健医学)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-09-11 23:11
第一步遵循信息新颖、准确、精致、专业、有特色的原则。第三步遵循提供交互性和方便用户访问和购买的原则。第一步遵循信息新颖、准确、精细、专业、有特色的原则。原则内容 第一步:信息内容要遵循新颖、准确、简洁、专业、有特色的原则。一致性原则、易用性原则、高效性原则、宣传完整性原则、可扩展性原则、安全稳定原则、可移植性原则、访问统计强原则 韩立柜模块化 内容风格一致。二是方便客户通过多种方式进行推广。第二步:遵循快速安全访问的原则,提高访问速度。安全,良好的软硬件环境。三击原则。硬件:稳定、持续运行 软件:正版 第三步 遵循提供交互性、方便用户访问和购买的原则,提供交互性网站 完善的检索和信息交互能力,方便用户访问和购买 10 搜索词联想 11 分类展示 12 主动13 导览搜索 14 组合搜索,定位更精准 当当高级搜索减少客户输入量,更多关注图片(JPG和GIF)以选项形式出现,激发购买欲望(见下图)用户采集商品(购物车,比较购物) 强烈第一印象,避免冗长描述,避免冗长描述,在长列表中交替背景颜色,展示刺激购买欲望的产品,刺激购买欲望,刺激欲望购买,激发购买欲 Subtask 2 网站的内容和功能设计gn静态内容是指一些相对不变、更新频率不高的信息。
静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍、员工信息、销售网络、交易规则、付款方式、送货方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文字互动、网上购物(购物车、订单、购物历史)、各种后台数据统计等最新趋势和最新话题辅助资料公司基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络,财务报告,第一步,设计网站的目录结构,第二步,设计网站的链接结构,步骤三、设计网站的导航结构,第一步,设计网站的目录结构。不要将所有文件都存储在根目录中。文件管理混乱。上传速度慢。第一步,设计网站的目录结构。设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录;如果图片不是太多,在根目录下单独创建一个图片目录进行第一步设计网站目录结构不要太深或超过三级目录命名方法:不要使用中文;不要太长;有明确的意义。第二步:设计网站的链接结构树形链接结构(一对一)优点:结构清晰缺点:浏览率低星型链接结构(一对多)优点:浏览方便缺点:容易迷路首页和一级页面间接采用星形链接结构,主二级页面之间采用树形链接结构,链接结构不局限于浏览方便快捷,更注重个性化和相关性. 链接示例 首页 财经新闻 娱乐新闻 体育新闻 科技新闻 国内外影视三级设计网站的导航结构,导航栏不使用多于一行,当栏数较多时,可以使用多行导航栏第三步设计网站的导航结构下拉菜单导航不能隐藏水平下拉菜单水平垂直下拉菜单可以b e隐藏 横竖三步设计网站导航结构最左边位置横竖分类列表导航三步设计网站导航结构Flash动画导航三步设计网站导航结构 查看全部
网站内容与功能设计(技术支持资料企业营销网络财务报告步骤-上海怡健医学)
第一步遵循信息新颖、准确、精致、专业、有特色的原则。第三步遵循提供交互性和方便用户访问和购买的原则。第一步遵循信息新颖、准确、精细、专业、有特色的原则。原则内容 第一步:信息内容要遵循新颖、准确、简洁、专业、有特色的原则。一致性原则、易用性原则、高效性原则、宣传完整性原则、可扩展性原则、安全稳定原则、可移植性原则、访问统计强原则 韩立柜模块化 内容风格一致。二是方便客户通过多种方式进行推广。第二步:遵循快速安全访问的原则,提高访问速度。安全,良好的软硬件环境。三击原则。硬件:稳定、持续运行 软件:正版 第三步 遵循提供交互性、方便用户访问和购买的原则,提供交互性网站 完善的检索和信息交互能力,方便用户访问和购买 10 搜索词联想 11 分类展示 12 主动13 导览搜索 14 组合搜索,定位更精准 当当高级搜索减少客户输入量,更多关注图片(JPG和GIF)以选项形式出现,激发购买欲望(见下图)用户采集商品(购物车,比较购物) 强烈第一印象,避免冗长描述,避免冗长描述,在长列表中交替背景颜色,展示刺激购买欲望的产品,刺激购买欲望,刺激欲望购买,激发购买欲 Subtask 2 网站的内容和功能设计gn静态内容是指一些相对不变、更新频率不高的信息。
静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍、员工信息、销售网络、交易规则、付款方式、送货方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文字互动、网上购物(购物车、订单、购物历史)、各种后台数据统计等最新趋势和最新话题辅助资料公司基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络,财务报告,第一步,设计网站的目录结构,第二步,设计网站的链接结构,步骤三、设计网站的导航结构,第一步,设计网站的目录结构。不要将所有文件都存储在根目录中。文件管理混乱。上传速度慢。第一步,设计网站的目录结构。设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录;如果图片不是太多,在根目录下单独创建一个图片目录进行第一步设计网站目录结构不要太深或超过三级目录命名方法:不要使用中文;不要太长;有明确的意义。第二步:设计网站的链接结构树形链接结构(一对一)优点:结构清晰缺点:浏览率低星型链接结构(一对多)优点:浏览方便缺点:容易迷路首页和一级页面间接采用星形链接结构,主二级页面之间采用树形链接结构,链接结构不局限于浏览方便快捷,更注重个性化和相关性. 链接示例 首页 财经新闻 娱乐新闻 体育新闻 科技新闻 国内外影视三级设计网站的导航结构,导航栏不使用多于一行,当栏数较多时,可以使用多行导航栏第三步设计网站的导航结构下拉菜单导航不能隐藏水平下拉菜单水平垂直下拉菜单可以b e隐藏 横竖三步设计网站导航结构最左边位置横竖分类列表导航三步设计网站导航结构Flash动画导航三步设计网站导航结构
网站内容与功能设计(2010-12-02:45内容和功能的设计过程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-11 03:12
网站Build 内容和功能设计流程网站Build 内容和功能设计流程 2010-12-02 22:45 内容和功能设计流程(1)Establish 内容和功能列表。做两个列表:一个是一个网站内容元素列表,另一个是网站功能列表。内容元素包括潜在的页面或内容类型;功能列表包括相应的功能列表。内容类型包括静态和动态功能和交易处理。静态内容包括版权信息、独家声明、会员规则等。功能内容应该包括:会员登录页面、电子邮件通讯登录页面,以及其他涉及表单和交易处理的页面。让每个人都参与到网站 design 自己构建列表,然后将这些列表合并在一起,让大家检查合并后的列表,确定列表中每一项的重要性,然后根据内容列表最终确定列表。 e 函数列表,因为函数列表是内容的体现。什么样的内容对应对应的功能。每个需求的可行性可以通过分析实现这些功能的技术和产品来确定。对每个需求的重要性进行评估。因工期原因,部分要求可能无法实现。有些要求可能不够重要,没有提前考虑。 (2)分组并标记内容。从混乱到有序是这一步要实现的。这一步是对网站的内容进行组织。我们将内容列表中的项目进行分组。你可以尝试不同的分组。当满意,给每个组起个名字,名字要准确,不要太长。
记录每个组的名称和每个组中的元素。同样,为了集思广益,充分发挥大家的想象力,让大家重复这个过程。记录每个人的组队方式和组名。大家完成后,比较对比他们的结果,分析每个方案的优缺点,最后确定分组和组名。但是网站 的每一部分都是可变的。它们的名称和内容可能会在下一阶段的设计中发生变化。让一些关键访问者考虑网站每个部分的名称和内容,以确保它们的可行性。最后,如有必要,请修改内容列表以反映最新信息。选通诚信,优质服务,绝对不容错过! 1.优秀的网络资源,稳定的网站和速度保证(交付双线独立ip空间,国际BGP机房,99.5%主机在线时间)2.7年北京网站建筑经验,优秀的技术和设计水平,更放心3.全程无忧服务,不用担心不懂互联网,更省心。我们的不同之处: 免费顾问:我们为您提供免费的网络营销咨询服务,您需要了解如何进行网络营销等,请随时与我们联系。 seo友好的网站管理系统:除了优质的网站空间,网站管理系统,而且,我们的网站管理系统也是seo友好的,包括:自定义列名,Google Sitemap自动生成,静态页面生成等,让你的网站.免费网络营销培训:如何更好地投放网络广告,如何提高网络广告的投资回报率,如何发帖,如何优化网站,我们有丰富的经验向您开放!祝你成功!联系我们:62122723-808 贾先生北京-传诚心网站:点击查看! 查看全部
网站内容与功能设计(2010-12-02:45内容和功能的设计过程)
网站Build 内容和功能设计流程网站Build 内容和功能设计流程 2010-12-02 22:45 内容和功能设计流程(1)Establish 内容和功能列表。做两个列表:一个是一个网站内容元素列表,另一个是网站功能列表。内容元素包括潜在的页面或内容类型;功能列表包括相应的功能列表。内容类型包括静态和动态功能和交易处理。静态内容包括版权信息、独家声明、会员规则等。功能内容应该包括:会员登录页面、电子邮件通讯登录页面,以及其他涉及表单和交易处理的页面。让每个人都参与到网站 design 自己构建列表,然后将这些列表合并在一起,让大家检查合并后的列表,确定列表中每一项的重要性,然后根据内容列表最终确定列表。 e 函数列表,因为函数列表是内容的体现。什么样的内容对应对应的功能。每个需求的可行性可以通过分析实现这些功能的技术和产品来确定。对每个需求的重要性进行评估。因工期原因,部分要求可能无法实现。有些要求可能不够重要,没有提前考虑。 (2)分组并标记内容。从混乱到有序是这一步要实现的。这一步是对网站的内容进行组织。我们将内容列表中的项目进行分组。你可以尝试不同的分组。当满意,给每个组起个名字,名字要准确,不要太长。
记录每个组的名称和每个组中的元素。同样,为了集思广益,充分发挥大家的想象力,让大家重复这个过程。记录每个人的组队方式和组名。大家完成后,比较对比他们的结果,分析每个方案的优缺点,最后确定分组和组名。但是网站 的每一部分都是可变的。它们的名称和内容可能会在下一阶段的设计中发生变化。让一些关键访问者考虑网站每个部分的名称和内容,以确保它们的可行性。最后,如有必要,请修改内容列表以反映最新信息。选通诚信,优质服务,绝对不容错过! 1.优秀的网络资源,稳定的网站和速度保证(交付双线独立ip空间,国际BGP机房,99.5%主机在线时间)2.7年北京网站建筑经验,优秀的技术和设计水平,更放心3.全程无忧服务,不用担心不懂互联网,更省心。我们的不同之处: 免费顾问:我们为您提供免费的网络营销咨询服务,您需要了解如何进行网络营销等,请随时与我们联系。 seo友好的网站管理系统:除了优质的网站空间,网站管理系统,而且,我们的网站管理系统也是seo友好的,包括:自定义列名,Google Sitemap自动生成,静态页面生成等,让你的网站.免费网络营销培训:如何更好地投放网络广告,如何提高网络广告的投资回报率,如何发帖,如何优化网站,我们有丰富的经验向您开放!祝你成功!联系我们:62122723-808 贾先生北京-传诚心网站:点击查看!
网站内容与功能设计(设计一个网站设计时要的原因及原因)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-09-10 18:00
虽然设计一个网站色盲文章不会限制你的调色板,但你需要警惕你使用的颜色组合。确保设计或优化您的网站
在站之前,你也知道这些计划。如何尽量减少结账、设计网站、即时产品评论和实际交付中的问题
中间和安排快速交货订单和收入反弹?
企业网站的专业建设、设计、实施、管理和维护,以增加贵公司的销售额。关键字好的关键词是网站/
设计网页时要考虑的最重要的领域之一。自己搭建网站难不难,以下理由会说服你设计一款适合自己的
网站 与您的市场可能会导致利润增加。设计一个提供健康信息的网站,为了针对你的搜索引擎优化网站,你需要
再次做一些新的网站设计,有一个功能可以设计一个网站,所以它是一个小得多的网站设计器,用于搜索引擎优化。
很多人的一个普遍问题是,在他们开始设计或构建网站之前,他们需要决定网站的目标是什么。
。有很多不同的原因,设计可以确保你的网站体验最好网站它的整体成功非常重要。简而言之,精彩内容丰富
丰富的网站设计远远不够。很容易有一天赶上机械师的设计和维护网站,组织不强,就让就业多一天
难。网页设计师在设计电子商务网站时需要考虑各种在线销售原则。
您不仅在销售您的产品或服务,您还在营销、做会计、支付账单、接听电话、设计和更新您的网站,以及准备和发送它
邮件。现在您已准备好开始设计您的网站,您需要根据您的需要制定您的网站 实施计划。创建网站Establish One
网站 包括三个步骤:保护域名、设计网站 和找到网络托管服务。我不会在这里命名网站,但我认识他
我们是因为我想和他们竞争。两个最具竞争力的关键词是“网页设计公司”和“网页设计公司”。如果您怀疑这些链接
关键词竞争力,我想让你看看这个很棒的工具。它将向您展示一个关键字和一个词组的有趣程度
使用。玩法设计看个人品味,从初稿设计一个网站,客户会从一开始就喜欢它,可以是一个真正的挑战。
在选择 HTML 编辑器之前,您可以开始设计新的 网站,您将需要一个称为 HTML 编辑器的软件“或”有时会使用
称为网页编辑。在设计 网站 时,你应该始终知道的最重要的事情之一是我不能强调这一点,这是一个很好的
第一印象。您在设计网站 上花费的时间和精力是显而易见的,您的访问者将带来销售。 ORG,你喜欢和你在一起
在设计你的网站的过程中。避免特殊的图形、缓慢的加载时间和不准确的拼写。说说情侣的重点,我选
选择讨论、网页设计和网站代管-比如你要选择你所在地区最好的网站design公司来设计和发展你的知识
最好成为你的网站之一,他们已经完成了几天网站的设计,现在你的网站已经准备好做一个服务器主机了。 “嗯,推
网站的高流量很重要,但更重要的是设计一个网站让他们留下来。 查看全部
网站内容与功能设计(设计一个网站设计时要的原因及原因)
虽然设计一个网站色盲文章不会限制你的调色板,但你需要警惕你使用的颜色组合。确保设计或优化您的网站
在站之前,你也知道这些计划。如何尽量减少结账、设计网站、即时产品评论和实际交付中的问题
中间和安排快速交货订单和收入反弹?
企业网站的专业建设、设计、实施、管理和维护,以增加贵公司的销售额。关键字好的关键词是网站/
设计网页时要考虑的最重要的领域之一。自己搭建网站难不难,以下理由会说服你设计一款适合自己的
网站 与您的市场可能会导致利润增加。设计一个提供健康信息的网站,为了针对你的搜索引擎优化网站,你需要
再次做一些新的网站设计,有一个功能可以设计一个网站,所以它是一个小得多的网站设计器,用于搜索引擎优化。
很多人的一个普遍问题是,在他们开始设计或构建网站之前,他们需要决定网站的目标是什么。
。有很多不同的原因,设计可以确保你的网站体验最好网站它的整体成功非常重要。简而言之,精彩内容丰富
丰富的网站设计远远不够。很容易有一天赶上机械师的设计和维护网站,组织不强,就让就业多一天
难。网页设计师在设计电子商务网站时需要考虑各种在线销售原则。
您不仅在销售您的产品或服务,您还在营销、做会计、支付账单、接听电话、设计和更新您的网站,以及准备和发送它
邮件。现在您已准备好开始设计您的网站,您需要根据您的需要制定您的网站 实施计划。创建网站Establish One
网站 包括三个步骤:保护域名、设计网站 和找到网络托管服务。我不会在这里命名网站,但我认识他
我们是因为我想和他们竞争。两个最具竞争力的关键词是“网页设计公司”和“网页设计公司”。如果您怀疑这些链接
关键词竞争力,我想让你看看这个很棒的工具。它将向您展示一个关键字和一个词组的有趣程度
使用。玩法设计看个人品味,从初稿设计一个网站,客户会从一开始就喜欢它,可以是一个真正的挑战。
在选择 HTML 编辑器之前,您可以开始设计新的 网站,您将需要一个称为 HTML 编辑器的软件“或”有时会使用
称为网页编辑。在设计 网站 时,你应该始终知道的最重要的事情之一是我不能强调这一点,这是一个很好的
第一印象。您在设计网站 上花费的时间和精力是显而易见的,您的访问者将带来销售。 ORG,你喜欢和你在一起
在设计你的网站的过程中。避免特殊的图形、缓慢的加载时间和不准确的拼写。说说情侣的重点,我选
选择讨论、网页设计和网站代管-比如你要选择你所在地区最好的网站design公司来设计和发展你的知识
最好成为你的网站之一,他们已经完成了几天网站的设计,现在你的网站已经准备好做一个服务器主机了。 “嗯,推
网站的高流量很重要,但更重要的是设计一个网站让他们留下来。
网站内容与功能设计(网站内容与功能设计/prd改造工作的常见问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-09-10 10:02
网站内容与功能设计是persona(用户画像)的一种表现形式,在一定程度上可以改善我们的产品的精细化运营。但是我们不仅仅需要设计persona,还需要做好功能设计,特别是移动端!在互联网行业,“用户体验是怎么回事?”,上网搜了一圈,得到的答案大多数集中在以下三个方面,并且是完全正确。各位看官,我想你们应该也能在大方向上不偏离正确答案。
用户体验是个什么玩意?ux和ui是什么区别?用户体验设计师是什么?于是就有这个问题出现,其实仔细想一想,我们能从很多产品背后看到用户体验设计师存在的意义。passionateexperiencecontrolandreactity(userexperience)ux(userexperiencedesign)在小米4发布会上看到的他们请来的老朋友火山小视频——刘德(内容提炼,和最后的互联网思维我感觉有点偏)更多的关于互联网发展,用户体验设计的内容请微信搜索微信公众号ecd设计在职研究生,。
谢邀!我觉得这是产品部门设计prd/prd改造工作的常见问题吧!毕竟产品没做出来,只是提交给运营,要面对各个部门各种奇葩意见,这样不仅压力很大,更影响设计和运营的工作推进和持续优化。
1、多和设计同事聊聊天,交流一下意见,增进一下沟通,设计人员多跟运营人员交流,
2、沟通过程中,一定要主动提出,设计师尽量站在用户角度想问题,
3、设计师完成的方案要解决什么问题,再去做改善或优化,
4、向运营同事反馈一些点,说不好的地方,
5、prd还是prd,产品还是产品,作为产品,
6、需求切勿“无脑产品”,设计作为助力用户使用产品的产品,提供易用的体验,还需要更加智能性地配置功能。
来说一说,我的产品改善:a、当pm给用户提了一个新的需求时,需要立即对其功能和体验做初步优化b、在给用户提供一个新需求时,既要简洁,又要明确,
1)通过界面,参考别人的网站来看用户喜欢哪些设计,可以通过关键字度量出用户喜欢的设计风格。
2)通过给产品反馈来验证,通过产品反馈,观察产品的各个界面是否出现冲突,很多时候某个设计可能是最受欢迎的,但在使用场景下,
3)通过以下简单的流程判断用户对新的需求的反馈是否能得到及时的回应:a、用户反馈:成功率最高, 查看全部
网站内容与功能设计(网站内容与功能设计/prd改造工作的常见问题)
网站内容与功能设计是persona(用户画像)的一种表现形式,在一定程度上可以改善我们的产品的精细化运营。但是我们不仅仅需要设计persona,还需要做好功能设计,特别是移动端!在互联网行业,“用户体验是怎么回事?”,上网搜了一圈,得到的答案大多数集中在以下三个方面,并且是完全正确。各位看官,我想你们应该也能在大方向上不偏离正确答案。
用户体验是个什么玩意?ux和ui是什么区别?用户体验设计师是什么?于是就有这个问题出现,其实仔细想一想,我们能从很多产品背后看到用户体验设计师存在的意义。passionateexperiencecontrolandreactity(userexperience)ux(userexperiencedesign)在小米4发布会上看到的他们请来的老朋友火山小视频——刘德(内容提炼,和最后的互联网思维我感觉有点偏)更多的关于互联网发展,用户体验设计的内容请微信搜索微信公众号ecd设计在职研究生,。
谢邀!我觉得这是产品部门设计prd/prd改造工作的常见问题吧!毕竟产品没做出来,只是提交给运营,要面对各个部门各种奇葩意见,这样不仅压力很大,更影响设计和运营的工作推进和持续优化。
1、多和设计同事聊聊天,交流一下意见,增进一下沟通,设计人员多跟运营人员交流,
2、沟通过程中,一定要主动提出,设计师尽量站在用户角度想问题,
3、设计师完成的方案要解决什么问题,再去做改善或优化,
4、向运营同事反馈一些点,说不好的地方,
5、prd还是prd,产品还是产品,作为产品,
6、需求切勿“无脑产品”,设计作为助力用户使用产品的产品,提供易用的体验,还需要更加智能性地配置功能。
来说一说,我的产品改善:a、当pm给用户提了一个新的需求时,需要立即对其功能和体验做初步优化b、在给用户提供一个新需求时,既要简洁,又要明确,
1)通过界面,参考别人的网站来看用户喜欢哪些设计,可以通过关键字度量出用户喜欢的设计风格。
2)通过给产品反馈来验证,通过产品反馈,观察产品的各个界面是否出现冲突,很多时候某个设计可能是最受欢迎的,但在使用场景下,
3)通过以下简单的流程判断用户对新的需求的反馈是否能得到及时的回应:a、用户反馈:成功率最高,
网站内容与功能设计(,网站应以需要与首页、其他页面实现风格和色彩统一)
网站优化 • 优采云 发表了文章 • 0 个评论 • 209 次浏览 • 2021-09-07 23:04
网站由不同的函数组成,这些函数是网站的组成部分。在设计网站时,一定要充分考虑网站各个具体功能模块的设计。这些功能模块的页面设计需要与首页和其他页面在样式和颜色上统一。
比如一个公司宣传网站需要有公司形象展示、产品展示、公司新闻、客服、客户留言等功能。这些功能应该根据它们的重要性在主页上体现出来。对于每个模块,需要根据内容设计出与模块相匹配的网页样式,不同的样式需要与网站首页进行协调。
网站的首页需要根据页面内容的重要性体现网站的重要性。例如,公司促销的网站 可以收录以下内容:
1、首页必须有足够的布局和内容来体现公司的产品和服务。因为网站是用来宣传推广产品的,不是用来宣传公司的。
2、网站的主页必须突出一些客户内容。一个网站要以客服为中心,方便客户使用,把客户需要的内容放在网站首页的重要位置。
3、网站需要一些公司形象展示内容。公司网站需要在一定程度上展示公司形象,可以包括企业文化、公司活动、领导讲话等。
4、网站需要注意内容的完整性。即使网站的规模很小,但要注意的是它可以反映足够的内容。比如公司的联系方式、支付方式、业务人员、产品信息等,让用户登录网站后可以方便的找到自己需要的东西。
5、网站的导航栏列出了网站的所有功能。
6、网页的banner动画体现了网站的产品和特点。
7、网站在左下方安排了用户登录和注册功能,该功能是网站的关键功能。
8、左边的链接提供了详细的购车指南。
9、网站以网站的新闻和事件为中心。
10、团网站 用图片突出产品。
11、网站配备搜索框,方便分类查找车型。 查看全部
网站内容与功能设计(,网站应以需要与首页、其他页面实现风格和色彩统一)
网站由不同的函数组成,这些函数是网站的组成部分。在设计网站时,一定要充分考虑网站各个具体功能模块的设计。这些功能模块的页面设计需要与首页和其他页面在样式和颜色上统一。
比如一个公司宣传网站需要有公司形象展示、产品展示、公司新闻、客服、客户留言等功能。这些功能应该根据它们的重要性在主页上体现出来。对于每个模块,需要根据内容设计出与模块相匹配的网页样式,不同的样式需要与网站首页进行协调。

网站的首页需要根据页面内容的重要性体现网站的重要性。例如,公司促销的网站 可以收录以下内容:
1、首页必须有足够的布局和内容来体现公司的产品和服务。因为网站是用来宣传推广产品的,不是用来宣传公司的。
2、网站的主页必须突出一些客户内容。一个网站要以客服为中心,方便客户使用,把客户需要的内容放在网站首页的重要位置。
3、网站需要一些公司形象展示内容。公司网站需要在一定程度上展示公司形象,可以包括企业文化、公司活动、领导讲话等。
4、网站需要注意内容的完整性。即使网站的规模很小,但要注意的是它可以反映足够的内容。比如公司的联系方式、支付方式、业务人员、产品信息等,让用户登录网站后可以方便的找到自己需要的东西。
5、网站的导航栏列出了网站的所有功能。
6、网页的banner动画体现了网站的产品和特点。
7、网站在左下方安排了用户登录和注册功能,该功能是网站的关键功能。
8、左边的链接提供了详细的购车指南。
9、网站以网站的新闻和事件为中心。
10、团网站 用图片突出产品。
11、网站配备搜索框,方便分类查找车型。
网站内容与功能设计( 黄彦鸣:网站用户体验的要素那点事(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-09-07 22:27
黄彦鸣:网站用户体验的要素那点事(一))
在当前的互联网趋势下,我们不得不思考:用户体验是非常重要的事情。要真正了解其本质并最大限度地发挥其作用,绝非简单的模仿。同样,一个网站的受欢迎程度不仅与精美程度有关,更重要的是用户在登录网站时能否获得愉悦的体验。
说了这么多,黄燕明其实是想和大家聊聊网站user体验的要素。
一、什么是用户体验?
说白了,用户使用网站时的用户体验是一种纯粹的主观感受。用户在使用网站时的印象和感受,使用中是否享受,是否想再次登录,都与用户体验息息相关。如果你的产品做得好,很快就会口耳相传;如果你的产品做得不好,用户在不久的将来会损失很多。
在互联网时代,用户体验是产品成功的关键因素。购买您产品的用户不是一次性交易。当用户拿起你的产品并使用你的产品时,用户体验之旅才真正开始,用户体验之旅是否愉快,将直接影响你的口碑,影响你的销量。因此,为了更好地触达用户,我们将共同努力理顺用户体验。
一般来说,最常见的用户体验要素包括感官体验、交互体验、情感体验、浏览体验和信任体验。
二、建立用户评价模型
在众多的用户体验相关描述中,认知度较高的有两种:一种是用户体验,是用户在使用网站的过程中感受到并获得的所有内容的总和;另这种用户体验是衡量网站好坏的重要标准,是与交互相关的集合。
每个用户的个性和习惯不同,网站的功能需求也不同,体验也不同。用户如何获得更好的用户体验?黄彦明认为,他只能优先考虑最重要的目标受众的需求。当您的网站能够继续为目标受众提供有价值的服务时,您才能让用户感到满意和快乐。
如何评价你网站给用户带来的体验?这需要一定的方法来量化用户体验。
用户体验主要由四个方面组成:品牌、可用性、功能和内容。为了量化这些要素,我们只需要将分析分为四个部分,每个用户体验要素作为一个部分。对于每个元素,我们创建了一系列描述或参数,用户有针对性地衡量网站。假设我们为每个描述创建一个从 1 到 20 的尺度范围,并在这个范围内对每个描述进行评分。为了描述方便,这里使用了5个参数,20个设置为一个文件。最大得分为100,以保证整个元素可能得分的最大总和等于100。这个结果对每个元素都成立。百分比。
以团购网站为例说明四个参数:
品牌
说到品牌,我们往往会想到行业内比较知名的公司;说到搜索引擎,我们会想到百度、谷歌等。品牌在网站中收录了所有与美学和设计相关的项目,这就给网站带来了网站组织形象或信息的想法想要。
用于衡量品牌的描述包括:
经过对团购网站品牌的综合评价,其总分是78分。这里是一个假设分数,可以在实际评估中灵活使用。
特点
对于一个网站来说,功能体验主要是网站的各种功能是否真的方便好用;也就是不要让用户花时间去思考如何实现某个功能,而是尽可能的实现傻瓜式指导。
网站 功能包括:
综合评价网站团购,其总分74分。
可用性
可用性带来了网站所有元素和功能的整体易用性。可用性下的次要主题包括导航和易用性(友好性)。
可用性描述包括:
经过对团购网站的可用性评估,其总分是68分。
内容
内容是指网站的实际内容(文字、音频、视频、图片、投票)及其信息结构。
内容描述包括:
对此次团购网站的内容进行评价,总分75分。
完成以上统计后,使用可视化数据软件制作数据可视化展示图表。在这里,黄彦明经常使用Excel。从饼图中我们可以看出网站在网站可用性方面是不够的,只有68个在可用性方面需要提升用户体验。
同样,您也可以轻松创建一组参数来处理可用性元素并分析需要改进的细节。有时为了研究竞争对手的情况,也可以用这种方法进行评价比较,总结竞争对手的优劣势。
本文由@黄彦鸣原创发表,人人网为产品经理,未经许可禁止转载
奖励作者,鼓励他努力!
欣赏 查看全部
网站内容与功能设计(
黄彦鸣:网站用户体验的要素那点事(一))

在当前的互联网趋势下,我们不得不思考:用户体验是非常重要的事情。要真正了解其本质并最大限度地发挥其作用,绝非简单的模仿。同样,一个网站的受欢迎程度不仅与精美程度有关,更重要的是用户在登录网站时能否获得愉悦的体验。
说了这么多,黄燕明其实是想和大家聊聊网站user体验的要素。
一、什么是用户体验?
说白了,用户使用网站时的用户体验是一种纯粹的主观感受。用户在使用网站时的印象和感受,使用中是否享受,是否想再次登录,都与用户体验息息相关。如果你的产品做得好,很快就会口耳相传;如果你的产品做得不好,用户在不久的将来会损失很多。
在互联网时代,用户体验是产品成功的关键因素。购买您产品的用户不是一次性交易。当用户拿起你的产品并使用你的产品时,用户体验之旅才真正开始,用户体验之旅是否愉快,将直接影响你的口碑,影响你的销量。因此,为了更好地触达用户,我们将共同努力理顺用户体验。
一般来说,最常见的用户体验要素包括感官体验、交互体验、情感体验、浏览体验和信任体验。
二、建立用户评价模型
在众多的用户体验相关描述中,认知度较高的有两种:一种是用户体验,是用户在使用网站的过程中感受到并获得的所有内容的总和;另这种用户体验是衡量网站好坏的重要标准,是与交互相关的集合。
每个用户的个性和习惯不同,网站的功能需求也不同,体验也不同。用户如何获得更好的用户体验?黄彦明认为,他只能优先考虑最重要的目标受众的需求。当您的网站能够继续为目标受众提供有价值的服务时,您才能让用户感到满意和快乐。
如何评价你网站给用户带来的体验?这需要一定的方法来量化用户体验。

用户体验主要由四个方面组成:品牌、可用性、功能和内容。为了量化这些要素,我们只需要将分析分为四个部分,每个用户体验要素作为一个部分。对于每个元素,我们创建了一系列描述或参数,用户有针对性地衡量网站。假设我们为每个描述创建一个从 1 到 20 的尺度范围,并在这个范围内对每个描述进行评分。为了描述方便,这里使用了5个参数,20个设置为一个文件。最大得分为100,以保证整个元素可能得分的最大总和等于100。这个结果对每个元素都成立。百分比。
以团购网站为例说明四个参数:
品牌
说到品牌,我们往往会想到行业内比较知名的公司;说到搜索引擎,我们会想到百度、谷歌等。品牌在网站中收录了所有与美学和设计相关的项目,这就给网站带来了网站组织形象或信息的想法想要。
用于衡量品牌的描述包括:
经过对团购网站品牌的综合评价,其总分是78分。这里是一个假设分数,可以在实际评估中灵活使用。

特点
对于一个网站来说,功能体验主要是网站的各种功能是否真的方便好用;也就是不要让用户花时间去思考如何实现某个功能,而是尽可能的实现傻瓜式指导。
网站 功能包括:
综合评价网站团购,其总分74分。

可用性
可用性带来了网站所有元素和功能的整体易用性。可用性下的次要主题包括导航和易用性(友好性)。
可用性描述包括:
经过对团购网站的可用性评估,其总分是68分。

内容
内容是指网站的实际内容(文字、音频、视频、图片、投票)及其信息结构。
内容描述包括:
对此次团购网站的内容进行评价,总分75分。

完成以上统计后,使用可视化数据软件制作数据可视化展示图表。在这里,黄彦明经常使用Excel。从饼图中我们可以看出网站在网站可用性方面是不够的,只有68个在可用性方面需要提升用户体验。

同样,您也可以轻松创建一组参数来处理可用性元素并分析需要改进的细节。有时为了研究竞争对手的情况,也可以用这种方法进行评价比较,总结竞争对手的优劣势。
本文由@黄彦鸣原创发表,人人网为产品经理,未经许可禁止转载
奖励作者,鼓励他努力!
欣赏
网站内容与功能设计(网站已经3年不更新,现在解决一下虫子的疑问)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-09-07 07:09
网站已经3年没有更新了,对不起大家,现在我来解决bug的问题。
1、您认为采集/挖掘、分析、最终确定需求是产品规划的整个过程吗?
答案:
所谓的“采集、整理、判断、创新”四个步骤,是规划中的重要方法论。既然是一种方法,它可以贯穿整个产品设计工作,而不仅仅是针对需求。一般来说,产品规划包括:产品动机、产品路线图RoadMap、初始产品、产品迭代。下面分别谈谈这个方法论的具体应用。
产品动机阶段:产品存在的理由!
不需要产品。
[集合>行业数据>竞品信息]
[组织>法规>发展趋势]
[判断>是否存在市场缺口]
[创新>产品立足与价值]
产品路线图阶段:规划产品线和产品生命周期
它可以大而完整,也可以小而精致。
[集合>一般要求>必备条件>子产品序列]
[组织>可用资源>成本计算]
[判断>选择产品线]
[创新>最终产品线的元素>元素生命周期]
初始产品阶段:您的第一个产品版本
面向运营,减法后必备品,现阶段无运营数据
[采集>产品线主要元素的可能形状>功能点]
[组织>所需运营资源>研发生产成本>预期收益]
[判断>根据你现有的资源做出决定]
[创新>输出产品的第一个版本]
产品迭代阶段:根据操作不断修改,改变产品元素的生命周期
基于现有点的运营数据,优化产品,改变增减
[采集>运营数据>收益数据]
[Finishing>运营和成本匹配]
[判断>产品优化方向>运营调整方向]
[创新>调整优化实现、版本变更]
方法论是方法论,不是瑞士军刀,但可以随处使用。
2、Conceptual design 是承接上一步的工作。你的文字提到信息架构应该是进行概念设计步骤的工作。那么,您在哪里完成了功能规范的确定?
关于概念设计,曾经有人问我:概念车、概念手机、概念手表和概念设计有什么区别?
首先你可以去WIKI有个“概念”/wiki/%E6%A6%82%E5%BF%B5
其次,将“概念设计”称为“概念设计”或“设计一系列概念”更为明确。
最后,别人有更实用的文章,很好的解释了具体的应用。 Portal> 如何设计一个好的产品概念模型
弄清楚概念设计是什么之后,谈谈这一步的上下文。
“用户角色模型”,大家都知道怎么用。那么概念设计文档的状态与“用户角色模型”非常相似。
概念设计是一个非常基本的步骤。在分析了市场和用户之后,通过概念设计来梳理行业和产业关系非常有帮助。
概念设计是客观的,而思维导图是主观的。概念设计属于程序开发领域,称为ER图
概念设计是一个哲学范畴,不是产品设计领域的专有名词。
将相同的“用户角色模型”和“概念设计”输入到两个不同的公司 A 和 B 中,您会发现 A 和 B 会生产非常不同的产品。因为A和B会根据各自的背景资源和实际情况制定完全不同的产品策略。
这是我们经常忽略的一个环节:在了解用户、市场和概念之后,我们通常会做出产品战略决策。不同的决策会产生产品之间的差异,这种差异与概念设计无关。
3、《用户体验要素》书的第二层提到了功能规范。您如何理解这里的功能规格?它们是不是在信息架构层面没有组织和分布的分散和粗粒度的功能?
还记得“体验元素”中的第一层是什么吗?是“战略”层,嗯,上面的问题已经说明了:产品战略差异是决定产品差异的关键~~~ 战略一旦确定,接下来就是基本的执行工作了。
所谓的“功能规范要求”与信息架构没有本质的联系。信息架构来自概念。相同(近似)的概念已被战略性地选择以形成一个非常不同的信息架构。在前面的例子中,A 和 B 两家公司基于相同的用户角色模型和概念设计输出了不同的功能列表和信息架构。所谓架构就是关系。信息架构的不同在于关系的不同,这来自于信息的范围和上下文。即使范围相同,也可能存在异质性。从概念到信息架构的过程就是战略决策的过程,是划定“信息范围”和组织“细胞关系”的过程……信息可以直接来自概念设计中子概念,实体、属性……这个要写了,真能写一本书了。
功能规范的形成大致可以分为两个阶段:1.form 功能列表2.具体的功能设计
在功能列表的规划阶段,信息作为一个密切相关的“块”存在。只要区块相对固定,每个区块中信息的组织和粒度就会匹配并实现优先级。信息组也是一种信息架构,可以看成是一个架构草图
根据优先级设计具体功能的过程是Block中信息组织的过程,是一个迭代的过程。
功能无非就是增加、删除、修改信息
信息架构是一棵大树。是不是先有分店?还是先有叶子?没有人能够清楚地解释这一点。这是一个自然的思考过程(也许研究过人脑结构、人类思维和心理学的人真的可以说清楚)。
功能决定了信息架构吗?还是信息架构决定功能?嗯,你要知道有时候功能还是受技术条件和成本的影响,所以具体问题具体分析一下。
---------------------------------
啊,我这几天太懒了。 查看全部
网站内容与功能设计(网站已经3年不更新,现在解决一下虫子的疑问)
网站已经3年没有更新了,对不起大家,现在我来解决bug的问题。
1、您认为采集/挖掘、分析、最终确定需求是产品规划的整个过程吗?
答案:
所谓的“采集、整理、判断、创新”四个步骤,是规划中的重要方法论。既然是一种方法,它可以贯穿整个产品设计工作,而不仅仅是针对需求。一般来说,产品规划包括:产品动机、产品路线图RoadMap、初始产品、产品迭代。下面分别谈谈这个方法论的具体应用。
产品动机阶段:产品存在的理由!
不需要产品。
[集合>行业数据>竞品信息]
[组织>法规>发展趋势]
[判断>是否存在市场缺口]
[创新>产品立足与价值]
产品路线图阶段:规划产品线和产品生命周期
它可以大而完整,也可以小而精致。
[集合>一般要求>必备条件>子产品序列]
[组织>可用资源>成本计算]
[判断>选择产品线]
[创新>最终产品线的元素>元素生命周期]
初始产品阶段:您的第一个产品版本
面向运营,减法后必备品,现阶段无运营数据
[采集>产品线主要元素的可能形状>功能点]
[组织>所需运营资源>研发生产成本>预期收益]
[判断>根据你现有的资源做出决定]
[创新>输出产品的第一个版本]
产品迭代阶段:根据操作不断修改,改变产品元素的生命周期
基于现有点的运营数据,优化产品,改变增减
[采集>运营数据>收益数据]
[Finishing>运营和成本匹配]
[判断>产品优化方向>运营调整方向]
[创新>调整优化实现、版本变更]
方法论是方法论,不是瑞士军刀,但可以随处使用。
2、Conceptual design 是承接上一步的工作。你的文字提到信息架构应该是进行概念设计步骤的工作。那么,您在哪里完成了功能规范的确定?
关于概念设计,曾经有人问我:概念车、概念手机、概念手表和概念设计有什么区别?
首先你可以去WIKI有个“概念”/wiki/%E6%A6%82%E5%BF%B5
其次,将“概念设计”称为“概念设计”或“设计一系列概念”更为明确。
最后,别人有更实用的文章,很好的解释了具体的应用。 Portal> 如何设计一个好的产品概念模型
弄清楚概念设计是什么之后,谈谈这一步的上下文。
“用户角色模型”,大家都知道怎么用。那么概念设计文档的状态与“用户角色模型”非常相似。
概念设计是一个非常基本的步骤。在分析了市场和用户之后,通过概念设计来梳理行业和产业关系非常有帮助。
概念设计是客观的,而思维导图是主观的。概念设计属于程序开发领域,称为ER图
概念设计是一个哲学范畴,不是产品设计领域的专有名词。
将相同的“用户角色模型”和“概念设计”输入到两个不同的公司 A 和 B 中,您会发现 A 和 B 会生产非常不同的产品。因为A和B会根据各自的背景资源和实际情况制定完全不同的产品策略。
这是我们经常忽略的一个环节:在了解用户、市场和概念之后,我们通常会做出产品战略决策。不同的决策会产生产品之间的差异,这种差异与概念设计无关。
3、《用户体验要素》书的第二层提到了功能规范。您如何理解这里的功能规格?它们是不是在信息架构层面没有组织和分布的分散和粗粒度的功能?
还记得“体验元素”中的第一层是什么吗?是“战略”层,嗯,上面的问题已经说明了:产品战略差异是决定产品差异的关键~~~ 战略一旦确定,接下来就是基本的执行工作了。
所谓的“功能规范要求”与信息架构没有本质的联系。信息架构来自概念。相同(近似)的概念已被战略性地选择以形成一个非常不同的信息架构。在前面的例子中,A 和 B 两家公司基于相同的用户角色模型和概念设计输出了不同的功能列表和信息架构。所谓架构就是关系。信息架构的不同在于关系的不同,这来自于信息的范围和上下文。即使范围相同,也可能存在异质性。从概念到信息架构的过程就是战略决策的过程,是划定“信息范围”和组织“细胞关系”的过程……信息可以直接来自概念设计中子概念,实体、属性……这个要写了,真能写一本书了。
功能规范的形成大致可以分为两个阶段:1.form 功能列表2.具体的功能设计
在功能列表的规划阶段,信息作为一个密切相关的“块”存在。只要区块相对固定,每个区块中信息的组织和粒度就会匹配并实现优先级。信息组也是一种信息架构,可以看成是一个架构草图
根据优先级设计具体功能的过程是Block中信息组织的过程,是一个迭代的过程。
功能无非就是增加、删除、修改信息
信息架构是一棵大树。是不是先有分店?还是先有叶子?没有人能够清楚地解释这一点。这是一个自然的思考过程(也许研究过人脑结构、人类思维和心理学的人真的可以说清楚)。
功能决定了信息架构吗?还是信息架构决定功能?嗯,你要知道有时候功能还是受技术条件和成本的影响,所以具体问题具体分析一下。
---------------------------------
啊,我这几天太懒了。
网站内容与功能设计(什么是网站信息架构(IA)和导航系统的概念混淆到一起)
网站优化 • 优采云 发表了文章 • 0 个评论 • 159 次浏览 • 2021-09-07 07:07
原作者:Jennifer Cardello / 原文章:信息架构(IA)与导航的区别 / 发布时间:06-22-2014 / 译文:小秋娘
一句话总结:信息架构是支撑网站的骨干;导航是指网站交互界面上允许用户访问特定信息内容的元素。
人们有时会混淆信息架构 (IA) 和导航系统的概念。这些概念确实是相关的,信息架构主导了网站导航系统的设计。但是信息架构和导航系统是不一样的。其实,信息架构除了网站导航,还有很多东西。在 Nathaniel Davis 为 UXmatters 杂志撰写的题为“Building Information Architecture Practice”的文章 中,他将导航系统比作网站信息结构的冰山一角。
什么是网站信息架构? 网站(或局域网)信息架构有两个主要组成部分:
信息架构(IA)不是可见用户界面的一部分——事实上,信息架构构成了交互界面。信息架构一般记录在表格和图表中,而不是结构图、电路板模拟图(缩写为comps)或产品模型。
这张网站information 架构图描述了不同的内容模块以及它们之间的关系。蓝色方块表示第一层信息的构成,绿色是第二层的构成,黄色是第三层的构成。每个色块(表示的信息级别)包括其下的内容
虽然信息架构本身在交互界面中是不可见的,但它必须对用户体验产生影响。正如我们从用户体验的定义中知道的那样,整体用户体验是基于用户所面临的一切。用户虽然看不到网站的结构,但还是希望他们能感觉到内容的划分和连接符合他们的需求和期望。当然,当用户觉得网站的内容/功能不是自己想要的,又因为网站的结构、组织、制定的问题而感到纠结时,就会离开网站,这是很悲哀的情况.
例如,除非您是超人或放射科医生,否则当您看马或鸡时,您看不到它们的骨头,但正是这些骨头使这些动物如此不同。所以不要试图骑在鸡身上,因为它的骨头不能承受你。 (图太美了……不敢想←_←)
用于定义信息架构的活动包括:
什么是网站Navigation?
网站 导航系统是用户交互界面元素的集合。导航系统的主要目标是帮助用户找到信息和功能,并鼓励他们执行预期的操作。导航组件包括顶层导航、局部导航、功能导航、面包屑导航、过滤器、分面导航、相关链接、页脚、超宽页脚等。
导航相关组件的一些例子:1)Functional Navigation; 2)顶部导航; 3)ubara 导航; 4)section 导航; 5)相关链接(本例中为文章和博客); 6)超宽页脚(美国小企业管理局)
针对每个导航元素的一系列决策应包括:
信息架构与导航的关系
在设计新的网站时,设计师是否可以忽略信息架构而只关注导航系统?答案是不。这是低效的,甚至是危险的。不符合网站 整体内容和功能定义的导航系统可能非常昂贵。例如,假设一个设计团队决定使用典型的反“L”导航系统(顶部导航栏和左侧导航轨道),因为他们喜欢它的视觉效果。反“L”导航系统可以支持少于4层的网站结构。不幸的是,在项目后期,他们进行现场检查时,发现很多部位都超过了四层深。现在他们要么回去重新设计导航系统,要么把所有东西都放到一个四层结构中。
反L形导航系统示例(波士顿萨福克大学)
在设计导航系统之前定义信息架构
在进行设计或重新设计项目时,从网站define 开始或重新定义信息架构非常重要。信息架构不需要在开始设计框架图和产品模型之前完成,但必须先了解并确认内容的数量和复杂程度。仅仅因为形状决定了导航系统的组成部分,它可能会被迫将理想的信息架构改变为不能很好地响应用户需求或适合网站内容的形状。 查看全部
网站内容与功能设计(什么是网站信息架构(IA)和导航系统的概念混淆到一起)
原作者:Jennifer Cardello / 原文章:信息架构(IA)与导航的区别 / 发布时间:06-22-2014 / 译文:小秋娘
一句话总结:信息架构是支撑网站的骨干;导航是指网站交互界面上允许用户访问特定信息内容的元素。
人们有时会混淆信息架构 (IA) 和导航系统的概念。这些概念确实是相关的,信息架构主导了网站导航系统的设计。但是信息架构和导航系统是不一样的。其实,信息架构除了网站导航,还有很多东西。在 Nathaniel Davis 为 UXmatters 杂志撰写的题为“Building Information Architecture Practice”的文章 中,他将导航系统比作网站信息结构的冰山一角。
什么是网站信息架构? 网站(或局域网)信息架构有两个主要组成部分:
信息架构(IA)不是可见用户界面的一部分——事实上,信息架构构成了交互界面。信息架构一般记录在表格和图表中,而不是结构图、电路板模拟图(缩写为comps)或产品模型。

这张网站information 架构图描述了不同的内容模块以及它们之间的关系。蓝色方块表示第一层信息的构成,绿色是第二层的构成,黄色是第三层的构成。每个色块(表示的信息级别)包括其下的内容
虽然信息架构本身在交互界面中是不可见的,但它必须对用户体验产生影响。正如我们从用户体验的定义中知道的那样,整体用户体验是基于用户所面临的一切。用户虽然看不到网站的结构,但还是希望他们能感觉到内容的划分和连接符合他们的需求和期望。当然,当用户觉得网站的内容/功能不是自己想要的,又因为网站的结构、组织、制定的问题而感到纠结时,就会离开网站,这是很悲哀的情况.
例如,除非您是超人或放射科医生,否则当您看马或鸡时,您看不到它们的骨头,但正是这些骨头使这些动物如此不同。所以不要试图骑在鸡身上,因为它的骨头不能承受你。 (图太美了……不敢想←_←)
用于定义信息架构的活动包括:
什么是网站Navigation?
网站 导航系统是用户交互界面元素的集合。导航系统的主要目标是帮助用户找到信息和功能,并鼓励他们执行预期的操作。导航组件包括顶层导航、局部导航、功能导航、面包屑导航、过滤器、分面导航、相关链接、页脚、超宽页脚等。

导航相关组件的一些例子:1)Functional Navigation; 2)顶部导航; 3)ubara 导航; 4)section 导航; 5)相关链接(本例中为文章和博客); 6)超宽页脚(美国小企业管理局)
针对每个导航元素的一系列决策应包括:
信息架构与导航的关系
在设计新的网站时,设计师是否可以忽略信息架构而只关注导航系统?答案是不。这是低效的,甚至是危险的。不符合网站 整体内容和功能定义的导航系统可能非常昂贵。例如,假设一个设计团队决定使用典型的反“L”导航系统(顶部导航栏和左侧导航轨道),因为他们喜欢它的视觉效果。反“L”导航系统可以支持少于4层的网站结构。不幸的是,在项目后期,他们进行现场检查时,发现很多部位都超过了四层深。现在他们要么回去重新设计导航系统,要么把所有东西都放到一个四层结构中。

反L形导航系统示例(波士顿萨福克大学)
在设计导航系统之前定义信息架构
在进行设计或重新设计项目时,从网站define 开始或重新定义信息架构非常重要。信息架构不需要在开始设计框架图和产品模型之前完成,但必须先了解并确认内容的数量和复杂程度。仅仅因为形状决定了导航系统的组成部分,它可能会被迫将理想的信息架构改变为不能很好地响应用户需求或适合网站内容的形状。
网站内容与功能设计(一个网站应以客户服务为中心,方便客户的使用(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-09-07 05:14
网站由不同的函数组成,这些函数是网站的组成部分。在设计网站时,一定要充分考虑网站各个具体功能模块的设计。这些功能模块的页面设计需要在样式和颜色上与首页和其他页面统一。
比如一个公司宣传网站需要有公司形象展示、产品展示、公司新闻、客服、客户留言等功能。这些功能应该根据它们的重要性在主页上体现出来。对于每个模块,需要根据内容设计出与模块相匹配的网页样式,不同的样式需要与网站首页进行协调。 网站的首页需要根据网页内容的重要性体现网站的重要内容。
一个公司宣传网站可以有以下内容,首页要有足够的版面和内容来体现公司的产品和服务。因为网站是用来宣传推广产品的,不是用来宣传公司的。 网站的主页必须突出一些客户内容。一个网站应该以客户服务为中心,方便客户使用,把客户需要的内容放在网站首页的重要位置。
网站需要有一些公司形象展示内容,company网站需要一定程度上展示公司形象,包括企业文化、公司活动、领导讲话等。网站需要注意内容的完整性。即使网站的规模很小,但要注意的是它可以反映足够的内容。比如公司的联系方式、支付方式、业务人员、产品信息等,让用户登录网站后可以方便的找到自己需要的内容。以下方法主要用于首页突出公司产品和特点。
网站的导航栏列出了网站的所有功能:
1、网页的banner动画体现了网站的产品和特点。
2、网站在左下方安排了用户登录和注册功能,该功能是网站的关键功能。
3、左边的链接提供了详细的购车指南。
4、网站 将网站 的新闻和事件放在中心。
5、网站用图片突出制作。
6、网站配备搜索框,方便分类查找车型。 查看全部
网站内容与功能设计(一个网站应以客户服务为中心,方便客户的使用(组图))
网站由不同的函数组成,这些函数是网站的组成部分。在设计网站时,一定要充分考虑网站各个具体功能模块的设计。这些功能模块的页面设计需要在样式和颜色上与首页和其他页面统一。

比如一个公司宣传网站需要有公司形象展示、产品展示、公司新闻、客服、客户留言等功能。这些功能应该根据它们的重要性在主页上体现出来。对于每个模块,需要根据内容设计出与模块相匹配的网页样式,不同的样式需要与网站首页进行协调。 网站的首页需要根据网页内容的重要性体现网站的重要内容。
一个公司宣传网站可以有以下内容,首页要有足够的版面和内容来体现公司的产品和服务。因为网站是用来宣传推广产品的,不是用来宣传公司的。 网站的主页必须突出一些客户内容。一个网站应该以客户服务为中心,方便客户使用,把客户需要的内容放在网站首页的重要位置。
网站需要有一些公司形象展示内容,company网站需要一定程度上展示公司形象,包括企业文化、公司活动、领导讲话等。网站需要注意内容的完整性。即使网站的规模很小,但要注意的是它可以反映足够的内容。比如公司的联系方式、支付方式、业务人员、产品信息等,让用户登录网站后可以方便的找到自己需要的内容。以下方法主要用于首页突出公司产品和特点。
网站的导航栏列出了网站的所有功能:
1、网页的banner动画体现了网站的产品和特点。
2、网站在左下方安排了用户登录和注册功能,该功能是网站的关键功能。
3、左边的链接提供了详细的购车指南。
4、网站 将网站 的新闻和事件放在中心。
5、网站用图片突出制作。
6、网站配备搜索框,方便分类查找车型。
网站内容与功能设计(电子邮件的创建、修改、发布、删除、查询、订阅、退订)
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-09-07 05:13
电子杂志的创建、修改、出版、删除、查询、订阅和退订。
反垃圾邮件功能:订阅电子杂志的用户可以通过简单的设置确保其他用户和电子杂志的发布者无法看到您的电子邮件地址,即他们不会通过本系统接收某些用户的垃圾邮件发送给你。
用户间消息传递功能:用户可以通过本系统向其他用户和系统管理员发送短信和电子邮件。
6、email 营销系统
电子邮件营销的优点是:
Convenient 根本不需要生产印刷品,也不需要雇人来送货。
低成本的生产和交付成本远低于传统邮件。
高反馈率电子邮件本身是有方向性的,易用性也会带来更高的反馈率。
7、在线市场调研系统
本系统支持单用户版在线投票,投票结果以柱状图或饼图显示。
您可以随时修改您申请的投票内容的主题和选项。
系统具有防止一人投多票的功能。
投票引擎应用模块支持最多八个选项的应用。
申请者可以自由选择生成三维饼图或条形图来展示投票结果。
引擎后台管理提供友好的界面,管理员无需任何编程即可修改数据库内容。
管理员可以为现有投票主题添加或删除各种选项。管理员可以直接删除投票主题或添加选项以添加新的投票主题。
8、统计系统
我公司开发的统计系统的优点是:
详细的客户来源可统计。
您可以锁定客户的来源区域和访问次数。
真实IP统计,可自定义统计时间。您可以锁定目标客户的来源搜索引用和使用的关键词。
提供数据统计分析功能。
9、动态栏目更新
可以根据不同时期在页面上显示不同内容的栏目页面,实现后台动态栏目更新。您可以添加和修改列并向列中添加信息。支持图形和文字显示。
10、后台管理和权限分配
系统支持多人维护,可根据分工分配不同权限。
支持数据安全备份。
统一数据库,轻松维护网站。
11、专业旅游论坛系统
本系统支持多人发言,可以限制权限等
四、系统功能:
·先进性
系统采用三层架构和WebService技术设计,使其在平台和技术的选择上具有先进性、前瞻性和可扩展性,从而确保完成后的网站系统具有良好的稳定性和可扩展性。可扩展性和安全性。
·实用性
在考虑尽可能满足业务功能需求的前提下,同时也适应各个业务角色的工作特点,系统简单、实用、人性化,实现统一身份和资源管理,统一身份验证和统一的内容管理。 , 个性化界面和内容定制。
·可靠性
由于系统的用户群体比较复杂,我们在信息服务网站system的建设平台上考虑了保证系统的可靠性和安全性。在系统设计中应有适量的冗余等保护措施,平台和应用软件具有良好的容错和容灾能力。
·开放性
在系统架构、技术采用和平台选择方面具有良好的开放性。特别是在产品的选用上,我们采用开放性要求,遵循国际标准化组织的技术标准。我们的产品不仅具有自己独特的优势,而且可以与许多其他优秀的产品相结合,形成一个开放、易于扩展、稳定、统一的软件系统。
·可维护性
系统设计要规范、规范,按照分层设计,软件组件的实现。采用基于软件组件的开发方式:一是系统结构分层,业务与实现分离,逻辑与数据分离;二是以统一的服务接口规范为核心,采用开放标准;三是构件语义描述的形式化;四是细化和标准化包装组件。
·可扩展性
考虑到政务系统网上业务建设是一个渐进、不断扩展的过程,系统采用积木式结构,整体结构可以与原有系统无缝对接,留有扩展和集成的空间。未来。
·便携性
选择一个开放的应用平台,构建一套与平台无关、服务接口规范统一、连接各种数据库的应用组件。
五、运行环境:
服务器:Windows2003Server
数据库:SQLServer2000
六、技术实现:
编程语言:服务器端。 Net,客户端 Javascript
页面实现:DIV+CSS
应用技术:AJAX、RSS、XML等
七、网站功能和内容
1、网站Function:
前台实现功能
(1)新用户注册
(2)密码修改功能
(3)分类信息搜索
后台实现功能
(1)用户注册信息管理
(2)分类信息管理
2、网站的内容策划:
首页导航栏:美容、瘦身、健康、资讯、留言板、关于我们、联系我们、会员登录等
美容:提供各种健康美白、护肤、保养信息等
瘦身:提供各种健康瘦身、减肥、保健信息等
保持身体健康:提供四个季节的生活和健康信息。
信息:及时提供新产品信息。
留言板:为了更好地与网友交流,让客户有一个在网上交流的地方,我们创建了BBS论坛系统进行在线交流,让客户与客户,我们与客户之间问题来交流,从而增加网站的人气。
关于我们:在网站提供与购物相关的帮助信息。
联系我们:客户可以通过电子邮件直接联系我们。
会员注册登录系统:用户可以在线注册,免费成为会员。注册成为会员后,您可以在网站的登录位置登录。
3、网站的目标和功能
网站应该达到让客户了解我们网站的各种信息的目的,通过互联网推广我们的网站,进一步实现盈利的目的。并推广网站以促进客户数量的增加。
4、网站技术解决方案
(1)操作系统
系统采用WinxpServer+IIS+SQLServer+APS为平台,开发成本低,功能强大,充分满足客户的需求,将客户的理想变为现实。
(2)出租虚拟主机,个性化开发
(3)网站安全措施、反黑客和反病毒解决方案
设置密码时,尽量复杂。简单的英文或数字很容易被蛮力破解。一些系统服务功能有内置帐户。应及时修改操作系统内部帐号密码的默认设置,防止他人使用默认密码入侵系统。
我们还需要关注微软官网发布的补丁。通常,微软在发现一些可能影响系统安全的漏洞后,会在其官方网站中发布系统补丁。此时应尽快下载并安装补丁,及时堵塞系统漏洞。
在使用Windows2000/XP的过程中,还需要经常查看系统日志文件,因为这个文件会完整记录一段时间内的所有网络活动。通过查看系统日志,可以知道是否有人试图攻击系统以及攻击的结果。 , 以便我们做出针对性的补救措施。
网络安全保护最有效的手段是安装防火墙软件。目前此类防火墙软件有很多,如天网防火墙、NortonInternetFirewall、ZoneAlarm等,它们不仅可以防止Ping和防止恶意连接,而且在遇到恶意攻击时还有独特的警告信息吸引注意力,并且都记录下入侵信息。
(4)相关程序开发
我们使用网页程序如ASP、JSP等网页技术完善网站建设,并使用photoshop对图片进行修饰。
5、网页风格设计
网站的页面设计:我们的网页主要以粉色为主色,淡紫色为辅色。在这种颜色之上,我们需要添加一些绿色作为基调。总之,主要是体现女性的青春活力,吸引更多观众观看和积极讨论。并让他们在我们的网站上快速找到他们想知道的知识。
网站Page制作先进技术应用:我们将使用先进的JAVE技术、VBScript等对网站进行编程和系统设计。
内容风格:网站的内容时尚新颖,简洁明了,浏览方便快捷,具有当今美妆潮流的风格。我们在美容、减肥、保健等方面的知识,可以通过我们掌握的内容、动态,以及目前关于美容、减肥、保健的讨论和评价,吸引观众的观看,从而使整体感觉非常真实,而不是盲目奉承。等待。此外,我们还会在网站上放一些流行音乐,让浏览者在看我们的网页的同时听着优美的音乐,赏心悦目的感觉,给他们留下深刻的印象,以增加我们的访问量。当然,在以上的基础上,我们还要做好动态和静态网页。
6、网站Maintenance
(1)数据库维护
我们将管理、备份和恢复数据库。
(2)内容维护
我们会及时更新和调整网站内容,及时发布新品
7、网站测试
网站发布前,我们会进行全面测试,确保正常浏览和使用。
(1)Server-稳定性、安全性等
(2)program, 数据库测试
(3)网页兼容性测试-浏览器、分辨率等
(4)其他测试
8、网站的发布与推广
(1)发布广告
(2)搜索引擎注册
1)在线注册3721实名,可参考竞价排名。
2)加入百度、谷歌等国内大型网站搜索引擎
(3)友情链接
网站的友情链接系统可以连接国内外的广大化妆品网站,让我们认识别人,也让别人认识我们,交换友情链接不仅可以增加网站的访问量@,也带来无限商机。链接的方式有很多种,我们交换文字和LOGO。文字简洁,LOGO图片简单明了。
(4)其他促销活动
1)国内电子公告栏BBS发布信息
2)通过E-mail向广大网友发布网站信息
9、网站施工进度
每个计划任务的开始和完成时间、负责人等 查看全部
网站内容与功能设计(电子邮件的创建、修改、发布、删除、查询、订阅、退订)
电子杂志的创建、修改、出版、删除、查询、订阅和退订。
反垃圾邮件功能:订阅电子杂志的用户可以通过简单的设置确保其他用户和电子杂志的发布者无法看到您的电子邮件地址,即他们不会通过本系统接收某些用户的垃圾邮件发送给你。
用户间消息传递功能:用户可以通过本系统向其他用户和系统管理员发送短信和电子邮件。
6、email 营销系统
电子邮件营销的优点是:
Convenient 根本不需要生产印刷品,也不需要雇人来送货。
低成本的生产和交付成本远低于传统邮件。
高反馈率电子邮件本身是有方向性的,易用性也会带来更高的反馈率。
7、在线市场调研系统
本系统支持单用户版在线投票,投票结果以柱状图或饼图显示。
您可以随时修改您申请的投票内容的主题和选项。
系统具有防止一人投多票的功能。
投票引擎应用模块支持最多八个选项的应用。
申请者可以自由选择生成三维饼图或条形图来展示投票结果。
引擎后台管理提供友好的界面,管理员无需任何编程即可修改数据库内容。
管理员可以为现有投票主题添加或删除各种选项。管理员可以直接删除投票主题或添加选项以添加新的投票主题。
8、统计系统
我公司开发的统计系统的优点是:
详细的客户来源可统计。
您可以锁定客户的来源区域和访问次数。
真实IP统计,可自定义统计时间。您可以锁定目标客户的来源搜索引用和使用的关键词。
提供数据统计分析功能。
9、动态栏目更新
可以根据不同时期在页面上显示不同内容的栏目页面,实现后台动态栏目更新。您可以添加和修改列并向列中添加信息。支持图形和文字显示。
10、后台管理和权限分配
系统支持多人维护,可根据分工分配不同权限。
支持数据安全备份。
统一数据库,轻松维护网站。
11、专业旅游论坛系统
本系统支持多人发言,可以限制权限等
四、系统功能:
·先进性
系统采用三层架构和WebService技术设计,使其在平台和技术的选择上具有先进性、前瞻性和可扩展性,从而确保完成后的网站系统具有良好的稳定性和可扩展性。可扩展性和安全性。
·实用性
在考虑尽可能满足业务功能需求的前提下,同时也适应各个业务角色的工作特点,系统简单、实用、人性化,实现统一身份和资源管理,统一身份验证和统一的内容管理。 , 个性化界面和内容定制。
·可靠性
由于系统的用户群体比较复杂,我们在信息服务网站system的建设平台上考虑了保证系统的可靠性和安全性。在系统设计中应有适量的冗余等保护措施,平台和应用软件具有良好的容错和容灾能力。
·开放性
在系统架构、技术采用和平台选择方面具有良好的开放性。特别是在产品的选用上,我们采用开放性要求,遵循国际标准化组织的技术标准。我们的产品不仅具有自己独特的优势,而且可以与许多其他优秀的产品相结合,形成一个开放、易于扩展、稳定、统一的软件系统。
·可维护性
系统设计要规范、规范,按照分层设计,软件组件的实现。采用基于软件组件的开发方式:一是系统结构分层,业务与实现分离,逻辑与数据分离;二是以统一的服务接口规范为核心,采用开放标准;三是构件语义描述的形式化;四是细化和标准化包装组件。
·可扩展性
考虑到政务系统网上业务建设是一个渐进、不断扩展的过程,系统采用积木式结构,整体结构可以与原有系统无缝对接,留有扩展和集成的空间。未来。
·便携性
选择一个开放的应用平台,构建一套与平台无关、服务接口规范统一、连接各种数据库的应用组件。
五、运行环境:
服务器:Windows2003Server
数据库:SQLServer2000
六、技术实现:
编程语言:服务器端。 Net,客户端 Javascript
页面实现:DIV+CSS
应用技术:AJAX、RSS、XML等
七、网站功能和内容
1、网站Function:
前台实现功能
(1)新用户注册
(2)密码修改功能
(3)分类信息搜索
后台实现功能
(1)用户注册信息管理
(2)分类信息管理
2、网站的内容策划:
首页导航栏:美容、瘦身、健康、资讯、留言板、关于我们、联系我们、会员登录等
美容:提供各种健康美白、护肤、保养信息等
瘦身:提供各种健康瘦身、减肥、保健信息等
保持身体健康:提供四个季节的生活和健康信息。
信息:及时提供新产品信息。
留言板:为了更好地与网友交流,让客户有一个在网上交流的地方,我们创建了BBS论坛系统进行在线交流,让客户与客户,我们与客户之间问题来交流,从而增加网站的人气。
关于我们:在网站提供与购物相关的帮助信息。
联系我们:客户可以通过电子邮件直接联系我们。
会员注册登录系统:用户可以在线注册,免费成为会员。注册成为会员后,您可以在网站的登录位置登录。
3、网站的目标和功能
网站应该达到让客户了解我们网站的各种信息的目的,通过互联网推广我们的网站,进一步实现盈利的目的。并推广网站以促进客户数量的增加。
4、网站技术解决方案
(1)操作系统
系统采用WinxpServer+IIS+SQLServer+APS为平台,开发成本低,功能强大,充分满足客户的需求,将客户的理想变为现实。
(2)出租虚拟主机,个性化开发
(3)网站安全措施、反黑客和反病毒解决方案
设置密码时,尽量复杂。简单的英文或数字很容易被蛮力破解。一些系统服务功能有内置帐户。应及时修改操作系统内部帐号密码的默认设置,防止他人使用默认密码入侵系统。
我们还需要关注微软官网发布的补丁。通常,微软在发现一些可能影响系统安全的漏洞后,会在其官方网站中发布系统补丁。此时应尽快下载并安装补丁,及时堵塞系统漏洞。
在使用Windows2000/XP的过程中,还需要经常查看系统日志文件,因为这个文件会完整记录一段时间内的所有网络活动。通过查看系统日志,可以知道是否有人试图攻击系统以及攻击的结果。 , 以便我们做出针对性的补救措施。
网络安全保护最有效的手段是安装防火墙软件。目前此类防火墙软件有很多,如天网防火墙、NortonInternetFirewall、ZoneAlarm等,它们不仅可以防止Ping和防止恶意连接,而且在遇到恶意攻击时还有独特的警告信息吸引注意力,并且都记录下入侵信息。
(4)相关程序开发
我们使用网页程序如ASP、JSP等网页技术完善网站建设,并使用photoshop对图片进行修饰。
5、网页风格设计
网站的页面设计:我们的网页主要以粉色为主色,淡紫色为辅色。在这种颜色之上,我们需要添加一些绿色作为基调。总之,主要是体现女性的青春活力,吸引更多观众观看和积极讨论。并让他们在我们的网站上快速找到他们想知道的知识。
网站Page制作先进技术应用:我们将使用先进的JAVE技术、VBScript等对网站进行编程和系统设计。
内容风格:网站的内容时尚新颖,简洁明了,浏览方便快捷,具有当今美妆潮流的风格。我们在美容、减肥、保健等方面的知识,可以通过我们掌握的内容、动态,以及目前关于美容、减肥、保健的讨论和评价,吸引观众的观看,从而使整体感觉非常真实,而不是盲目奉承。等待。此外,我们还会在网站上放一些流行音乐,让浏览者在看我们的网页的同时听着优美的音乐,赏心悦目的感觉,给他们留下深刻的印象,以增加我们的访问量。当然,在以上的基础上,我们还要做好动态和静态网页。
6、网站Maintenance
(1)数据库维护
我们将管理、备份和恢复数据库。
(2)内容维护
我们会及时更新和调整网站内容,及时发布新品
7、网站测试
网站发布前,我们会进行全面测试,确保正常浏览和使用。
(1)Server-稳定性、安全性等
(2)program, 数据库测试
(3)网页兼容性测试-浏览器、分辨率等
(4)其他测试
8、网站的发布与推广
(1)发布广告
(2)搜索引擎注册
1)在线注册3721实名,可参考竞价排名。
2)加入百度、谷歌等国内大型网站搜索引擎
(3)友情链接
网站的友情链接系统可以连接国内外的广大化妆品网站,让我们认识别人,也让别人认识我们,交换友情链接不仅可以增加网站的访问量@,也带来无限商机。链接的方式有很多种,我们交换文字和LOGO。文字简洁,LOGO图片简单明了。
(4)其他促销活动
1)国内电子公告栏BBS发布信息
2)通过E-mail向广大网友发布网站信息
9、网站施工进度
每个计划任务的开始和完成时间、负责人等
网站内容与功能设计(计算机科学技术学习网站设计的主要内容进行简要分析(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 151 次浏览 • 2021-09-04 08:22
[摘要]当前,我国经济实现全面好转,使信息网络技术全面应用成为可能。无论是人们的生活还是工作,他们都开始大量使用互联网,并在具体的生活和工作中发挥了作用。对更好地推广现代生活方式和工作模式有很大帮助。于是,各种学习网站应运而生,并逐渐在人们的生活和工作中展现出不可替代的作用,更好地提高了学习效率。同时,互联网能够充分共享和交换各种资源,以打破地域限制。因此,我们必须对计算机科学与技术学习网站进行全面的设计与实施,使其体现出更大的作用和价值。
[关键词] 计算机科学与技术;学习网站;设计;实施
1 简介
目前,我们的社会已经进入了信息化综合应用的时代。社会上的各种信息面面俱到,人们对互联网的依赖越来越大。因此,互联网已经成为生活必需品,在具体的生活和工作中,都会因互联网而发生一定的变化。特别是现在的网络在不断的发展和演进,使得计算机科学技术学习网站逐渐应用到人们的生活和工作中。网络的有效利用可以忽略空间的限制,实现信息资源的全面传输,更全面地提升自身使用价值。
2计算机科学与技术网站设计主要内容简析
目前计算机科学与技术学习网站有一定的模式,通常是由几个大模块和对应的小模块配置而成,每个模块之间会产生不同的信息。和影响。从网站的设计来看,主要功能模块分为网络测试应用模块、前端管理模块、后端管理模块。前台管理模块主要是对学生的账户信息进行全面管理,可以实时查询和保存密码。考试管理模块倾向于对学生的考试成绩和考试信息进行综合管理,并确保在具体的申请过程中,能够体现出一定的综合性。至于后台管理模块,主要是对网络考试和网络学习的一种监督,设置不同的问题,提出全面的考试公告,更好地促进师生之间的交流。因此,在教授计算机科学与技术学习网站时,前端模块的应用可以引导学习者充分学习和使用,并且在后台管理的过程中,可以添加各种学习识别和学习资料在及时的同时,更好地监督每个学习环节[1]。
3 Computer Science网站实现应用的主要设计步骤
3.1网站前台设计的首页要科学合理
一个学习网站能否展现出好品质,每个用户的个人体验和用户自己的印象将起到决定性的作用。因此,学习网站的主页不仅要布置精美,还要有合理的布局,才能更好地吸引用户的学习注意力。并且可以保证所有功能在首页得到充分体现,用户可以在最短的时间内浏览网站的所有功能。所以在线学习网站的首页必须设置多个应用模块,无论是学生注册模块还是登录模块,都必须得到充分体现,还配备了更加完善的搜索模块,也就是不仅有利于网站对@的深入研究也有助于后台进行全面的监督管理。
3.2网站的注册实现
使用网站学习时,必须先注册应用。在注册过程中,学生必须提供自己的ID和学生信息,然后完成相应的密码设置。经过这一系列的操作,他们就可以保证账号在整个网站信息系统中。通过自身信息的完善,更有利于学习者进行专业教学。同时网站的学习必须通过学生信息认证才能获得相应的获取。
3.3登录网站后的主要动作@
登录网站学习时,首先登录页面会提示填写相关的账号信息和对应的密码,学习者完成这一系列步骤后。完整的学习和相关的考试问答可以在网站上完成,完成后可以查询综合成绩。对于学习网站的管理者来说,不断完善每一个操作步骤,同时确保可以应用更完善的管理框架,让整个网站系统更加完整,更有利于实际操作。完全实现 [2]。
3.4 主要选择学习科目和申请题
学生在进行具体学习时,必须在完成相关登录操作后,根据自身情况选择主要学习科目和学习类型。同时,也有能够充分判断自己实际情况的优秀学生。只有这样才能保证网页上提供的相关信息是科学合理的,同时会根据学生的具体专业逐步进行调整,以保证所提供的内容学习更全面。相关学习完成后,需要进入测试申请链接。在具体的应用中,您可以建立自己的相关信息,有效地保存每一条操作记录。通过相应的记录展示,你会发现你所学的主要内容。如果没有相应的记录,则不会显示相关的学习内容。然后进入题型选择菜单栏,目标框会根据你自己的学习记录和建议的职业进行有效设置。因此,可以说学生在使用learning网站进行学习时,只要全面完善自己的学科信息,页面就会根据学生的主要需求不断显示,然后在问题的具体内容。点击获取相关知识内容。
4 结论
如今,计算机网络科学技术在世界范围内不断发展,网络的建立更有利于人们的全面交流和讨论。对于互联网的进一步应用,学校等教育部门可以更好地丰富学习方式,更好地提高学生学习效率,也更好地保证考试申请的及时性。为同学们的深造,起到了一定的帮助作用。同时,在线学习和在线考试可以展现更全面的服务,让整个过程更加轻松,有利于学生学习积极性的进一步提升。这样,您可以通过不断学习更好地提高自己的专业水平。
[参考文献]
[1]张扬.计算机科学与技术学习的设计与实现网站[D].2018.
[2]倪鹏涛.试析计算机科学与技术网站的设计与实现[J].计算机光盘软件与应用,2018 (23):261-262. 查看全部
网站内容与功能设计(计算机科学技术学习网站设计的主要内容进行简要分析(一))
[摘要]当前,我国经济实现全面好转,使信息网络技术全面应用成为可能。无论是人们的生活还是工作,他们都开始大量使用互联网,并在具体的生活和工作中发挥了作用。对更好地推广现代生活方式和工作模式有很大帮助。于是,各种学习网站应运而生,并逐渐在人们的生活和工作中展现出不可替代的作用,更好地提高了学习效率。同时,互联网能够充分共享和交换各种资源,以打破地域限制。因此,我们必须对计算机科学与技术学习网站进行全面的设计与实施,使其体现出更大的作用和价值。
[关键词] 计算机科学与技术;学习网站;设计;实施
1 简介
目前,我们的社会已经进入了信息化综合应用的时代。社会上的各种信息面面俱到,人们对互联网的依赖越来越大。因此,互联网已经成为生活必需品,在具体的生活和工作中,都会因互联网而发生一定的变化。特别是现在的网络在不断的发展和演进,使得计算机科学技术学习网站逐渐应用到人们的生活和工作中。网络的有效利用可以忽略空间的限制,实现信息资源的全面传输,更全面地提升自身使用价值。
2计算机科学与技术网站设计主要内容简析
目前计算机科学与技术学习网站有一定的模式,通常是由几个大模块和对应的小模块配置而成,每个模块之间会产生不同的信息。和影响。从网站的设计来看,主要功能模块分为网络测试应用模块、前端管理模块、后端管理模块。前台管理模块主要是对学生的账户信息进行全面管理,可以实时查询和保存密码。考试管理模块倾向于对学生的考试成绩和考试信息进行综合管理,并确保在具体的申请过程中,能够体现出一定的综合性。至于后台管理模块,主要是对网络考试和网络学习的一种监督,设置不同的问题,提出全面的考试公告,更好地促进师生之间的交流。因此,在教授计算机科学与技术学习网站时,前端模块的应用可以引导学习者充分学习和使用,并且在后台管理的过程中,可以添加各种学习识别和学习资料在及时的同时,更好地监督每个学习环节[1]。
3 Computer Science网站实现应用的主要设计步骤
3.1网站前台设计的首页要科学合理
一个学习网站能否展现出好品质,每个用户的个人体验和用户自己的印象将起到决定性的作用。因此,学习网站的主页不仅要布置精美,还要有合理的布局,才能更好地吸引用户的学习注意力。并且可以保证所有功能在首页得到充分体现,用户可以在最短的时间内浏览网站的所有功能。所以在线学习网站的首页必须设置多个应用模块,无论是学生注册模块还是登录模块,都必须得到充分体现,还配备了更加完善的搜索模块,也就是不仅有利于网站对@的深入研究也有助于后台进行全面的监督管理。
3.2网站的注册实现
使用网站学习时,必须先注册应用。在注册过程中,学生必须提供自己的ID和学生信息,然后完成相应的密码设置。经过这一系列的操作,他们就可以保证账号在整个网站信息系统中。通过自身信息的完善,更有利于学习者进行专业教学。同时网站的学习必须通过学生信息认证才能获得相应的获取。
3.3登录网站后的主要动作@
登录网站学习时,首先登录页面会提示填写相关的账号信息和对应的密码,学习者完成这一系列步骤后。完整的学习和相关的考试问答可以在网站上完成,完成后可以查询综合成绩。对于学习网站的管理者来说,不断完善每一个操作步骤,同时确保可以应用更完善的管理框架,让整个网站系统更加完整,更有利于实际操作。完全实现 [2]。
3.4 主要选择学习科目和申请题
学生在进行具体学习时,必须在完成相关登录操作后,根据自身情况选择主要学习科目和学习类型。同时,也有能够充分判断自己实际情况的优秀学生。只有这样才能保证网页上提供的相关信息是科学合理的,同时会根据学生的具体专业逐步进行调整,以保证所提供的内容学习更全面。相关学习完成后,需要进入测试申请链接。在具体的应用中,您可以建立自己的相关信息,有效地保存每一条操作记录。通过相应的记录展示,你会发现你所学的主要内容。如果没有相应的记录,则不会显示相关的学习内容。然后进入题型选择菜单栏,目标框会根据你自己的学习记录和建议的职业进行有效设置。因此,可以说学生在使用learning网站进行学习时,只要全面完善自己的学科信息,页面就会根据学生的主要需求不断显示,然后在问题的具体内容。点击获取相关知识内容。
4 结论
如今,计算机网络科学技术在世界范围内不断发展,网络的建立更有利于人们的全面交流和讨论。对于互联网的进一步应用,学校等教育部门可以更好地丰富学习方式,更好地提高学生学习效率,也更好地保证考试申请的及时性。为同学们的深造,起到了一定的帮助作用。同时,在线学习和在线考试可以展现更全面的服务,让整个过程更加轻松,有利于学生学习积极性的进一步提升。这样,您可以通过不断学习更好地提高自己的专业水平。
[参考文献]
[1]张扬.计算机科学与技术学习的设计与实现网站[D].2018.
[2]倪鹏涛.试析计算机科学与技术网站的设计与实现[J].计算机光盘软件与应用,2018 (23):261-262.
网站内容与功能设计( 工作任务3网站的内容及功能设计子任务-上海怡健)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-09-03 06:22
工作任务3网站的内容及功能设计子任务-上海怡健)
工作任务3网站内容和功能设计子任务1清除网站设计原则子任务2网站内容和功能设计子任务3网站结构设计子任务1清除网站设计原则步骤1:遵循信息新颖、准确、专业、特色的原则 第二步:遵循快速、安全访问的原则 第三步:遵循提供交互性的原则,方便用户访问和购买 原则和内容 第一步,遵循新颖的原则、准确专业的信息、一致性原则、易用性原则、效率性原则、公开性原则、可扩展性原则、安全稳定原则、便携性原则、强访问性原则据统计,韩立柜的模块化与内容和风格是一致的。技术。二是方便客户通过多种方式进行宣传。第二步。遵循快速安全访问的原则来提高速度。安全良好的软硬件环境。三击原则。硬件稳定连续运行。
交互性方便用户访问和购买。提供交互性网站Perfect检索和信息交互能力,方便用户访问和购买搜索词搜索服饰关键词后,所有宝物上都会出现一条线。您是否正在寻找系统提示的可用关键词guide搜索类别搜索页面。搜索礼服后,搜索框下方会出现属性热词。可从热词中选择与我们产品相关的关键词组合搜索更准确定位右侧淘客搜索s8当当高级搜索客户访问和购买轻松减少客户输入更强烈的第一印象以选项形式减少对个性化千的干扰 避免冗长的解释,优秀的新手避免冗长的解释。当当网和优秀的发货说明对比。客户访问和购买方便。替代背景颜色以在长列表中显示产品。当当书。专注于图片 JPG 和 GIF 以刺激购买。
购买欲望,如下图所示,可以让用户采集商品、购物车、比较购物地点。新浪搜狐与上海书店和当当网对比展示产品。每个产品的第一印象强烈。避免冗长的描述。避免冗长的描述。长列表中的替代背景。彩色显示产品当当网当当当当当当当当当当当当激发购买欲激发购买欲激发购买欲激发购买欲内容与功能设计步骤1:设计网站的静态动态内容静态内容是指一些相对不变、更新不频繁的信息。静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍员工信息销售在线交易规则、支付方式、发货方式、售后服务信息第一步设计网站静态动态内容动态内容是需要经常更新的数据,由数据库应用组成,不断变化的内容吸引更多游客
任何需要与用户交互的部分属于动态内容、产品展示、产品搜索、动态轮播广告、会员管理系统、企业与客户或客户与客户之间的文本交互、网购、购物车、订单、购物历史、各种背景数据统计等最新消息、最新话题、乘法、口算、100题、七年级、有理数、混合计算、100题、计算机一级题库、二元线性方程、应用题、真题或敢,刺激问题,企业基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络财务报告财务分析报告财务分析报告模板企业财务分析报告企业财务分析报告模板企业财务分析报告采集客户反馈值-A dded 服务 辅助信息 第二步 在线内容和功能设计 Haier网站企业的基本背景介绍 详细的产品信息或服务介绍 技术支持信息 企业营销网络 财务报表 子任务3网站的结构设计 第一步设计网站' s 目录结构第二步设计网站的链接结构第三步设计网站的导航结构第一步设计网站的目录结构不要把所有文件都放在根目录下。文件管理混乱。上传速度慢。第一步:设计网站的目录结构。根据列的内容创建子目录。
建立一个主目录并创建其他辅助列。第一步:设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录。如果图片不是太多,在根目录下单独创建一个图片目录。图片目录可以第一步设计网站目录结构目录层次不要太深,目录命名方法不要超过三级,不要用中文,不要太长,意思明确 第二步设计网站链接结构树链接结构对 1、优点明显,缺点是浏览率低。星形链接结构是一对多的。优点是浏览方便。缺点是容易迷路。如果网站内容多于二级页面,则需要设置导航栏。链接结构不仅限于方便快捷的浏览,更注重个性化和相关性。
导航结构导航栏没有很多列。可以使用一行列。可以使用多行导航栏。 Step 3 设计网站的导航结构下拉菜单导航。无法隐藏的下拉菜单。可以隐藏的水平和垂直下拉菜单。菜单横竖步骤三设计网站的导航结构最左边位置横竖分类列表导航步骤三设计网站的导航结构Flash动画导航步骤三设计网站的导航结构流程入口-关键词search 交通入口类别。我们搜索dress关键词后,所有宝物上都会出现一行。您是否正在寻找系统提示的可用关键词类别搜索页面,搜索礼服后搜索框下方会出现属性热词可以从我们产品相关的热词中选择关键词淘客搜索对于s8优秀的新手在右边避免冗长的解释当当和优秀交付说明的比较位置。新浪搜狐展示了上海书店和当当网每件商品的对比图 商品展示 Haier网站 查看全部
网站内容与功能设计(
工作任务3网站的内容及功能设计子任务-上海怡健)

工作任务3网站内容和功能设计子任务1清除网站设计原则子任务2网站内容和功能设计子任务3网站结构设计子任务1清除网站设计原则步骤1:遵循信息新颖、准确、专业、特色的原则 第二步:遵循快速、安全访问的原则 第三步:遵循提供交互性的原则,方便用户访问和购买 原则和内容 第一步,遵循新颖的原则、准确专业的信息、一致性原则、易用性原则、效率性原则、公开性原则、可扩展性原则、安全稳定原则、便携性原则、强访问性原则据统计,韩立柜的模块化与内容和风格是一致的。技术。二是方便客户通过多种方式进行宣传。第二步。遵循快速安全访问的原则来提高速度。安全良好的软硬件环境。三击原则。硬件稳定连续运行。

交互性方便用户访问和购买。提供交互性网站Perfect检索和信息交互能力,方便用户访问和购买搜索词搜索服饰关键词后,所有宝物上都会出现一条线。您是否正在寻找系统提示的可用关键词guide搜索类别搜索页面。搜索礼服后,搜索框下方会出现属性热词。可从热词中选择与我们产品相关的关键词组合搜索更准确定位右侧淘客搜索s8当当高级搜索客户访问和购买轻松减少客户输入更强烈的第一印象以选项形式减少对个性化千的干扰 避免冗长的解释,优秀的新手避免冗长的解释。当当网和优秀的发货说明对比。客户访问和购买方便。替代背景颜色以在长列表中显示产品。当当书。专注于图片 JPG 和 GIF 以刺激购买。

购买欲望,如下图所示,可以让用户采集商品、购物车、比较购物地点。新浪搜狐与上海书店和当当网对比展示产品。每个产品的第一印象强烈。避免冗长的描述。避免冗长的描述。长列表中的替代背景。彩色显示产品当当网当当当当当当当当当当当当激发购买欲激发购买欲激发购买欲激发购买欲内容与功能设计步骤1:设计网站的静态动态内容静态内容是指一些相对不变、更新不频繁的信息。静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍员工信息销售在线交易规则、支付方式、发货方式、售后服务信息第一步设计网站静态动态内容动态内容是需要经常更新的数据,由数据库应用组成,不断变化的内容吸引更多游客

任何需要与用户交互的部分属于动态内容、产品展示、产品搜索、动态轮播广告、会员管理系统、企业与客户或客户与客户之间的文本交互、网购、购物车、订单、购物历史、各种背景数据统计等最新消息、最新话题、乘法、口算、100题、七年级、有理数、混合计算、100题、计算机一级题库、二元线性方程、应用题、真题或敢,刺激问题,企业基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络财务报告财务分析报告财务分析报告模板企业财务分析报告企业财务分析报告模板企业财务分析报告采集客户反馈值-A dded 服务 辅助信息 第二步 在线内容和功能设计 Haier网站企业的基本背景介绍 详细的产品信息或服务介绍 技术支持信息 企业营销网络 财务报表 子任务3网站的结构设计 第一步设计网站' s 目录结构第二步设计网站的链接结构第三步设计网站的导航结构第一步设计网站的目录结构不要把所有文件都放在根目录下。文件管理混乱。上传速度慢。第一步:设计网站的目录结构。根据列的内容创建子目录。

建立一个主目录并创建其他辅助列。第一步:设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录。如果图片不是太多,在根目录下单独创建一个图片目录。图片目录可以第一步设计网站目录结构目录层次不要太深,目录命名方法不要超过三级,不要用中文,不要太长,意思明确 第二步设计网站链接结构树链接结构对 1、优点明显,缺点是浏览率低。星形链接结构是一对多的。优点是浏览方便。缺点是容易迷路。如果网站内容多于二级页面,则需要设置导航栏。链接结构不仅限于方便快捷的浏览,更注重个性化和相关性。

导航结构导航栏没有很多列。可以使用一行列。可以使用多行导航栏。 Step 3 设计网站的导航结构下拉菜单导航。无法隐藏的下拉菜单。可以隐藏的水平和垂直下拉菜单。菜单横竖步骤三设计网站的导航结构最左边位置横竖分类列表导航步骤三设计网站的导航结构Flash动画导航步骤三设计网站的导航结构流程入口-关键词search 交通入口类别。我们搜索dress关键词后,所有宝物上都会出现一行。您是否正在寻找系统提示的可用关键词类别搜索页面,搜索礼服后搜索框下方会出现属性热词可以从我们产品相关的热词中选择关键词淘客搜索对于s8优秀的新手在右边避免冗长的解释当当和优秀交付说明的比较位置。新浪搜狐展示了上海书店和当当网每件商品的对比图 商品展示 Haier网站
网站内容与功能设计(如何设计一个出色的网站-美国《个人电脑》杂志)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-09-03 04:14
随着网络技术的不断发展,网络应用已经渗透到人类社会的各个角落。
网站作为网络世界的支撑点,也是人们关注的热点:政府利用网站宣传自己的政策议程,越来越成为与政府沟通的直通车。人们;企业用网站宣传自己的形象,挖掘无限商机;亲自用网站彰显个性,搭建彼此沟通的桥梁。越来越多的人希望拥有网站,在网络世界中开辟一片天地。
如何设计出色的网站?关于这个问题,人们已经讨论了很多,可以讨论的东西也很多。再加上网络技术的飞速发展,很难提出一个绝对权威、正确的设计思路。作者天赋不高,根据自己的设计经验,总结出以下基本设计思路:
一、定位网站的主题和名字
网站的主题也是网站的主题,网站设计第一次遇到问题。 网站themes 都是奇奇怪怪的,你想怎么做就怎么做。以下是PC Magazine 1999年美国知名网站前100名的10个类别:
类别 1:在线求职;
类别 2:在线聊天/即时消息/ICQ;
类别 3:在线社区/讨论/邮件列表;
第 4 类:计算机技术;
类别 5:网页/网站development;
类别 6:娱乐网站;
第 7 类:旅行;
第 8 类:参考/信息;
类别 9:家庭/教育;
10个品类:生活/时尚;每个类别可以进一步细分。例如,娱乐可以进一步分为体育/电影/音乐等子类别。音乐按格式可分为MP3、VQF、Ra等。表现形式分为古典、现代、摇滚等。
同时,各种主题的相互关联和交叉组合可以产生新的主题,如旅游论坛(旅游+讨论)、经典进球直播(足球+影视)。根据这种划分,可以有数千个主题。
这么多科目,如何选择?遵循的原则如下:
1、主题要小而精:定位要小,内容要精。如果你想制作一个包罗万象的网站,并把你认为很棒的所有东西都放在上面,它往往会适得其反。感觉没有主题,没有特色,应有尽有,但一切都是肤浅的,因为你不可能有那么多精力去维护。 网站最大的特点就是新快。最受欢迎的个人主页每天甚至每隔几个小时更新一次。最新调查结果还显示,网络上的“主题站”比“万全站”更受欢迎,就像专卖店和百货公司一样。如果我需要购买某个方面的东西,我肯定会选择专卖店。
2、Themes 是您擅长或喜爱的最佳内容。例如:如果你擅长编程,你可以创建一个编程爱好者网站;如果你对足球感兴趣,你可以报告最新的比赛状态,明星动态等,这样你在制作的时候不会感到无聊或无能为力。兴趣是产生网站的动力。没有热情,很难设计出优秀的网站。
3、不要过度使用主题或目标太高。 “太虐”是指随处可见,人人都有的题材;例如,软件下载、免费信息。 “目标太高”意味着这方面已经有非常好的知名网站,你很难超越。
如果主题已经确定,你可以给网站一个围绕主题的名字。
二、positioning网站的CI形象
所谓CI(corporate identity),就是通过视觉来统一企业形象。一个优秀的网站,就像实体公司一样,需要整体形象的包装和设计。精准且有创意的CI设计对网站的推广起到事半功倍的作用。具体方法是:
1、设计网站的标志(logo)
与商标一样,徽标是您网站特征和内涵的集中体现。当您看到徽标时,它会提醒每个人您的网站。 logo的设计创意来源于你网站的名字和内容:
(1)网站代表人物、动物、花草等,可作为设计、卡通、艺术的蓝图,如迪士尼的米老鼠、搜狐的卡通狐狸等。
(2)网站如果你是专业的,可以用专业的代表物品作为标志。比如中国银行的铜板标志,奔驰汽车的方向盘标志等等。
(3)最常见也最简单的方式就是使用自己的网站英文名称作为logo。使用不同的字体、字母扭曲、字母组合可以轻松制作自己的logo。
2、设计网站的标准色
网站的第一印象来自视觉冲击,确定网站的标准色是非常重要的一步。不同的颜色组合会产生不同的效果,并可能影响参观者的心情。一个实际的例子很明显:IBM的深蓝色,肯德基的红色酒吧,以及windows标志上的红、蓝、黄、绿方块,都让我们觉得非常合适和和谐。 “标准色”是指能够体现网站形象及其延伸内涵的颜色。一般来说,一个网站的标准色不超过3种,太多眼花缭乱。 网站标志、标题、主菜单和主色块应使用标准颜色。给人一种整体统一的感觉。至于其他颜色,它们也可以使用,只是作为点缀和衬托。适合网页标准色的颜色有:蓝、黄/橙、黑/灰/白三个系列颜色,注意颜色的合理组合。
3、设计网站的标准字体
与标准颜色一样,标准字体是指用于徽标、标题和主菜单的独特字体。一般我们网页的默认字体是宋体。为了体现网站的“与众不同”和独特的风格,我们可以根据需要选择一些特殊的字体。例如,为了体现专业性,可以使用大胆的仿宋字体,为了体现精美的设计,可以使用广告字,为了体现亲切和随性,可以使用手写,等等。
4、设计网站宣传口号
也可以说是网站的精神,也是网站的目标。用一句话甚至一个词高度概括。类似于现实生活中的形容词。例如:鹊巢的“味道很好”;麦克斯韦的《与好朋友分享的好东西》; Intel的“Give You Pentium Heart”等。
三、OK网站的专栏
构建网站 就像编写文章。首先,你必须画一个大纲。 文章可以有清晰的主题和清晰的层次。如果网站的结构不清晰,目录庞大且杂乱无章,内容一片片一片;
这样一来,不仅观众一头雾水,自己去拓展和维护网站也相当困难。 网站的主题确定后,采集整理了很多相关的信息和内容,但是如何组织内容来吸引网友访问网站呢?栏目本质上是网站的一个大纲索引,索引要清晰的展示网站的主体。
一般需要网站列布置
注意以下几个方面:
1、保持主题
2、设置最新更新或网站guide专栏
“最近更新”版块的设置是为了照顾常客,让您的主页更加人性化。如果首页内容庞大,层次多,且网站没有搜索引擎,设置“本站指南”栏可以帮助初次访问者快速找到想要的内容。
3、设置一个可以双向交流的专栏
例如,论坛、留言簿、邮件列表等,允许查看者留下他们的信息。
4、设置下载或常见问题解答部分
网络的特点是信息共享。
如果您在主页上设置了数据下载部分,可以方便访问者下载所需的数据。另外,如果网站经常收到网友关于某个方面的邮件,最好设置一个专栏来回答常见问题,这样不仅方便网友,也节省了自己的时间。
四、确认网站的目录结构
网站的目录指的是你创建网站时创建的目录。例如:使用frontpage98创建网站时,默认创建根目录和images(存储图片)子目录。
目录结构的好坏给浏览者感觉并不多,但对网站本身的上传和维护,以及未来内容的扩展和移植都有重要的影响。以下是建立目录结构的一些建议:
1、不要把所有文件都放在根目录下,会造成文件管理混乱
您经常对哪些文件需要编辑更新、哪些无用文件可以删除、哪些是相关文件感到困惑,影响工作效率。另外,上传速度慢。服务器一般会为根目录建立一个文件索引。
当你把所有文件都放到根目录下后,即使你只上传和更新一个文件,服务器也需要重新检索所有文件并创建一个新的索引文件。显然,文件越大,等待的时间就越长。因此,尽量减少根目录下的文件数量。
2、根据栏目内容创建子目录
要创建子目录,请先按主菜单项创建。
例如:企业网站可以根据企业简介、产品介绍、价格、在线订单、反馈联系方式等创建相应的目录。其他二级栏目,类似新品,友情链接内容较多,独立子栏目- 如果需要经常更新,可以创建目录。而一些相关性强、不需要频繁更新的栏目,如:关于本站、关于站长、网站体验等,可以合并放在一个统一的目录中。所有的程序一般都存放在一个特定的目录中。
例如:CGI程序放在cgi-bin目录下。所有需要下载的内容也应该放在一个目录中。
3、在每个主列目录下创建独立的images目录
管理为每个主要部分创建一个独立的图像目录是最方便的。根目录下的images目录只用来存放首页和一些二级栏目图片。
4、目录层次不要太深
建议目录级别不要超过3级,方便维护和管理。
5、不要使用中文目录
6、不要使用太长的目录
五、确认网站的链接结构
网站的链接结构是指页面之间链接的拓扑结构。它建立在目录结构的基础上,但可以跨越目录。建立网站的链接结构有两种基本方式:
1、树链接结构
类似于DOS目录结构,首页链接指向一级页面,一级页面链接指向二级页面。浏览这样的链接结构时,一次进入一层,一次退出一层。好处是组织的很清楚,参观者确切地知道自己在哪里,不会“迷路”。缺点是浏览效率低,一栏下的子页面必须经过首页才能到达另一栏下的子页面。
2、星形链接结构
类似于指向网络服务器的链接,每个页面都有一个相互链接。这种链接结构的优点是方便浏览,随时可以到达自己喜欢的页面。
缺点是链接太多,容易让浏览者迷失方向,不知道自己在哪里,阅读了多少内容。
最后,对于设计素材的选择,这个资源站更方便大家免费获取~
可以免费下载图片素材、视频素材和各种音效文件,免费商用~
最后,希望以上建议能对大家的设计有帮助网站~ 查看全部
网站内容与功能设计(如何设计一个出色的网站-美国《个人电脑》杂志)
随着网络技术的不断发展,网络应用已经渗透到人类社会的各个角落。
网站作为网络世界的支撑点,也是人们关注的热点:政府利用网站宣传自己的政策议程,越来越成为与政府沟通的直通车。人们;企业用网站宣传自己的形象,挖掘无限商机;亲自用网站彰显个性,搭建彼此沟通的桥梁。越来越多的人希望拥有网站,在网络世界中开辟一片天地。
如何设计出色的网站?关于这个问题,人们已经讨论了很多,可以讨论的东西也很多。再加上网络技术的飞速发展,很难提出一个绝对权威、正确的设计思路。作者天赋不高,根据自己的设计经验,总结出以下基本设计思路:
一、定位网站的主题和名字
网站的主题也是网站的主题,网站设计第一次遇到问题。 网站themes 都是奇奇怪怪的,你想怎么做就怎么做。以下是PC Magazine 1999年美国知名网站前100名的10个类别:
类别 1:在线求职;
类别 2:在线聊天/即时消息/ICQ;
类别 3:在线社区/讨论/邮件列表;
第 4 类:计算机技术;
类别 5:网页/网站development;
类别 6:娱乐网站;
第 7 类:旅行;
第 8 类:参考/信息;
类别 9:家庭/教育;
10个品类:生活/时尚;每个类别可以进一步细分。例如,娱乐可以进一步分为体育/电影/音乐等子类别。音乐按格式可分为MP3、VQF、Ra等。表现形式分为古典、现代、摇滚等。
同时,各种主题的相互关联和交叉组合可以产生新的主题,如旅游论坛(旅游+讨论)、经典进球直播(足球+影视)。根据这种划分,可以有数千个主题。
这么多科目,如何选择?遵循的原则如下:
1、主题要小而精:定位要小,内容要精。如果你想制作一个包罗万象的网站,并把你认为很棒的所有东西都放在上面,它往往会适得其反。感觉没有主题,没有特色,应有尽有,但一切都是肤浅的,因为你不可能有那么多精力去维护。 网站最大的特点就是新快。最受欢迎的个人主页每天甚至每隔几个小时更新一次。最新调查结果还显示,网络上的“主题站”比“万全站”更受欢迎,就像专卖店和百货公司一样。如果我需要购买某个方面的东西,我肯定会选择专卖店。
2、Themes 是您擅长或喜爱的最佳内容。例如:如果你擅长编程,你可以创建一个编程爱好者网站;如果你对足球感兴趣,你可以报告最新的比赛状态,明星动态等,这样你在制作的时候不会感到无聊或无能为力。兴趣是产生网站的动力。没有热情,很难设计出优秀的网站。
3、不要过度使用主题或目标太高。 “太虐”是指随处可见,人人都有的题材;例如,软件下载、免费信息。 “目标太高”意味着这方面已经有非常好的知名网站,你很难超越。
如果主题已经确定,你可以给网站一个围绕主题的名字。
二、positioning网站的CI形象
所谓CI(corporate identity),就是通过视觉来统一企业形象。一个优秀的网站,就像实体公司一样,需要整体形象的包装和设计。精准且有创意的CI设计对网站的推广起到事半功倍的作用。具体方法是:
1、设计网站的标志(logo)
与商标一样,徽标是您网站特征和内涵的集中体现。当您看到徽标时,它会提醒每个人您的网站。 logo的设计创意来源于你网站的名字和内容:
(1)网站代表人物、动物、花草等,可作为设计、卡通、艺术的蓝图,如迪士尼的米老鼠、搜狐的卡通狐狸等。
(2)网站如果你是专业的,可以用专业的代表物品作为标志。比如中国银行的铜板标志,奔驰汽车的方向盘标志等等。
(3)最常见也最简单的方式就是使用自己的网站英文名称作为logo。使用不同的字体、字母扭曲、字母组合可以轻松制作自己的logo。
2、设计网站的标准色
网站的第一印象来自视觉冲击,确定网站的标准色是非常重要的一步。不同的颜色组合会产生不同的效果,并可能影响参观者的心情。一个实际的例子很明显:IBM的深蓝色,肯德基的红色酒吧,以及windows标志上的红、蓝、黄、绿方块,都让我们觉得非常合适和和谐。 “标准色”是指能够体现网站形象及其延伸内涵的颜色。一般来说,一个网站的标准色不超过3种,太多眼花缭乱。 网站标志、标题、主菜单和主色块应使用标准颜色。给人一种整体统一的感觉。至于其他颜色,它们也可以使用,只是作为点缀和衬托。适合网页标准色的颜色有:蓝、黄/橙、黑/灰/白三个系列颜色,注意颜色的合理组合。
3、设计网站的标准字体
与标准颜色一样,标准字体是指用于徽标、标题和主菜单的独特字体。一般我们网页的默认字体是宋体。为了体现网站的“与众不同”和独特的风格,我们可以根据需要选择一些特殊的字体。例如,为了体现专业性,可以使用大胆的仿宋字体,为了体现精美的设计,可以使用广告字,为了体现亲切和随性,可以使用手写,等等。
4、设计网站宣传口号
也可以说是网站的精神,也是网站的目标。用一句话甚至一个词高度概括。类似于现实生活中的形容词。例如:鹊巢的“味道很好”;麦克斯韦的《与好朋友分享的好东西》; Intel的“Give You Pentium Heart”等。
三、OK网站的专栏
构建网站 就像编写文章。首先,你必须画一个大纲。 文章可以有清晰的主题和清晰的层次。如果网站的结构不清晰,目录庞大且杂乱无章,内容一片片一片;
这样一来,不仅观众一头雾水,自己去拓展和维护网站也相当困难。 网站的主题确定后,采集整理了很多相关的信息和内容,但是如何组织内容来吸引网友访问网站呢?栏目本质上是网站的一个大纲索引,索引要清晰的展示网站的主体。
一般需要网站列布置
注意以下几个方面:
1、保持主题
2、设置最新更新或网站guide专栏
“最近更新”版块的设置是为了照顾常客,让您的主页更加人性化。如果首页内容庞大,层次多,且网站没有搜索引擎,设置“本站指南”栏可以帮助初次访问者快速找到想要的内容。
3、设置一个可以双向交流的专栏
例如,论坛、留言簿、邮件列表等,允许查看者留下他们的信息。
4、设置下载或常见问题解答部分
网络的特点是信息共享。
如果您在主页上设置了数据下载部分,可以方便访问者下载所需的数据。另外,如果网站经常收到网友关于某个方面的邮件,最好设置一个专栏来回答常见问题,这样不仅方便网友,也节省了自己的时间。
四、确认网站的目录结构
网站的目录指的是你创建网站时创建的目录。例如:使用frontpage98创建网站时,默认创建根目录和images(存储图片)子目录。
目录结构的好坏给浏览者感觉并不多,但对网站本身的上传和维护,以及未来内容的扩展和移植都有重要的影响。以下是建立目录结构的一些建议:
1、不要把所有文件都放在根目录下,会造成文件管理混乱
您经常对哪些文件需要编辑更新、哪些无用文件可以删除、哪些是相关文件感到困惑,影响工作效率。另外,上传速度慢。服务器一般会为根目录建立一个文件索引。
当你把所有文件都放到根目录下后,即使你只上传和更新一个文件,服务器也需要重新检索所有文件并创建一个新的索引文件。显然,文件越大,等待的时间就越长。因此,尽量减少根目录下的文件数量。
2、根据栏目内容创建子目录
要创建子目录,请先按主菜单项创建。
例如:企业网站可以根据企业简介、产品介绍、价格、在线订单、反馈联系方式等创建相应的目录。其他二级栏目,类似新品,友情链接内容较多,独立子栏目- 如果需要经常更新,可以创建目录。而一些相关性强、不需要频繁更新的栏目,如:关于本站、关于站长、网站体验等,可以合并放在一个统一的目录中。所有的程序一般都存放在一个特定的目录中。
例如:CGI程序放在cgi-bin目录下。所有需要下载的内容也应该放在一个目录中。
3、在每个主列目录下创建独立的images目录
管理为每个主要部分创建一个独立的图像目录是最方便的。根目录下的images目录只用来存放首页和一些二级栏目图片。
4、目录层次不要太深
建议目录级别不要超过3级,方便维护和管理。
5、不要使用中文目录
6、不要使用太长的目录
五、确认网站的链接结构
网站的链接结构是指页面之间链接的拓扑结构。它建立在目录结构的基础上,但可以跨越目录。建立网站的链接结构有两种基本方式:
1、树链接结构
类似于DOS目录结构,首页链接指向一级页面,一级页面链接指向二级页面。浏览这样的链接结构时,一次进入一层,一次退出一层。好处是组织的很清楚,参观者确切地知道自己在哪里,不会“迷路”。缺点是浏览效率低,一栏下的子页面必须经过首页才能到达另一栏下的子页面。
2、星形链接结构
类似于指向网络服务器的链接,每个页面都有一个相互链接。这种链接结构的优点是方便浏览,随时可以到达自己喜欢的页面。
缺点是链接太多,容易让浏览者迷失方向,不知道自己在哪里,阅读了多少内容。
最后,对于设计素材的选择,这个资源站更方便大家免费获取~
可以免费下载图片素材、视频素材和各种音效文件,免费商用~


最后,希望以上建议能对大家的设计有帮助网站~
网站内容与功能设计(工具型网站的特点剖析;用户自定义图15166-1)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-02 22:04
工具类型网站特性分析;我对功能设计的看法;水平准备;功能平台表达;功能增值设计;数据处理;按角色显示数据;数据本身的显示形式;用户自定义
图片15166-1:
Caption:自2010年加入公司以来,负责广告平台部产品设计两年半。从陌生到熟悉,我已经在不知不觉中倾注了我对这些产品的感情......
工具类型网站特征分析
工具类型网站万变不离其宗地正在围绕两个关键词展开各自的情节,即:函数和数据。所以说到“体验”,设计目标其实也越来越清晰——
1.在保证功能流程顺利完成的基础上,让用户感觉更舒适;
2.面对海量数据时,用户可以轻松找到自己需要的东西,而不必担心屏幕上的字符。
工具类产品一般业务逻辑复杂多变,数据量大,往往涉及不同角色的场景分类……套用一句老话:水深火热。设计目标成了心中的灯塔,时刻提醒自己注意下方的周边礁石。
我对功能设计的看法
一级准备
在处理功能设计时,我遵循一句话:先弄清楚再开始。因为个别功能的修改涉及到整个流程的方向,往往会在原有的基础上增加操作的分流;平台功能的增加会与其他功能模块交互或产生影响。设计师在不知道功能设计的情况下,匆匆上手。结果是设计半途而废,问题暴露出来,又要返工了。更可悲的是,全套设计稿看似高效完成,但随后却面临全盘局面。洗稿悲剧。
“思维导图”在这个阶段的作用变得至关重要。你用什么工具来制作脑图?专业软件Mindmanager、Xmind、FreeMind,还是最原创的纸笔,只要能把“关系”和“影响”都完整清晰地表达出来,就完成了任务。
上个月恰逢“广告经理”在原有支持PC用户的基础上增加了支持移动平台服务的功能,以建立广告位和制作广告,并查看结果。一涉及全身,移动平台业务功能的加入,影响了整个“Ad Manager”的很多模块。下图是与产品经理召开需求会议同时诞生的关联模块的草图。这个草图不仅可以在设计初期相对准确地估计新版本的设计方向和工作量,而且可以保证设计过程中的设计重点和功能设计的完整性。它的作用不容小觑。
“思维导图”不仅具有宏观调控的整体意义,还具有指导设计工作细节的实用价值。
以相同的“Ad Manager-Mobile Platform Edition”为例。移动业务的加入必然导致原有主要功能的分流。基于广告的业务逻辑,不同平台的广告大到展示。形式,小到允许的字符数等,都会发生不同的变化。冷静下来,通过“思维导图”梳理出各种分流的情况,然后冷静地打开设计工具开始工作。这绝对比你想象的要清楚,科学有效,不是吗?
功能的平台表现
网站中具体实现了功能模块,其表现形式一般包括:表单及其对应的控件、按钮、信息反馈和提示,它们之间的关系如下图所示。
这样,体验设计也有了起点和支撑。让我给你几个广平系统中使用的设计案例。
在AdWIN的设计中,用户登录后会直接进入“个人主页”,这里需要放置最基本的平台和用户所有活动的起点:制作广告。所以我们有理由在这个页面强调这个入口,以便它能够将平台的最大功能传达给新用户并指导操作,让老用户登录后直接进入工作主题。
广告系统的设计特殊性还体现在页面的操作流程必须在很大程度上参考广告行业现有的规范,这样用户才能更高效的了解流程,帮助用户更高效地完成目标工作。因此,许多“为广告而生”的形式和控件将在设计过程中诞生。视实际业务而定,在处理一些重要的业务流程时,设计师绝对有必要挣脱过去常规控件的束缚,在了解业务的基础上为产品进行定制化设计。例如,针对调度和资源的特殊定制,以及视频广告关联设置。
对于更多面向业务的功能,用户需要填写的表单项必然远远超过单屏。所以,用户表单输入恰到好处,贴心,这也是网站工具类型的一个详细设计点。
在MobWIN广告平台(MobWIN)的设计中,遇到过非常严格的业务对广告推广语言的输入字数限制:“Promotional language 1”不能超过10个汉字,不少于9个汉字同时显示汉字; “推广语言2”字数不得超过12个汉字,同时不少于11个汉字。这是由 WAP1.0 和 WAP2.0 或触摸屏广告位中可以显示的字符数决定的。如果直接用文字告知用户:“您只能输入9个或10个汉字”,首先文字信息很可能被用户忽略,其次,如果没有立即做出判断,用户输入完成后长长的表格要填写,点击提交受挫,一定很苦恼。因此,针对该文本输入框给出如下设计方案:
功能性增值设计
一个功能模块能否在完成自身价值的同时产生附加价值?这似乎是产品经理在规划这个功能时应该考虑的问题。设计师可以做些什么来增加功能的价值?我们可以通过页面结构的设计和流程的微调,使其更好的达到增值效果。
重复使用广告经理设计的移动平台新功能作为案例研究。创建新广告空间的过程是用户创建广告的唯一途径。我调整了原本应该放在基础表单中的“平台选择”RadioButton,提取了这个属性,并添加了设计元素作为信息传递的重点。想必,这种形式可以让“广告经理支持移动平台”的信息更加深入人心,价值超越功能本身。
数据处理
在实用工具类别网站中,用户被标记为“业内人士”。他们中的大多数人都希望为工作或商业目的获得有用的专业数据。在广告平台的这些项目中,我们使用了以下信息处理方法:
按角色显示数据
从最外层开始,将不同角色的人与他们需要的数据进行匹配,第一步是对数据进行去噪。当然,能不能使用这种方式,前提是角色和诉求足够明确。
数据搜索和过滤
当无法进行逐角色去噪或逐字去噪后仍有大量数据时,数据的搜索和过滤是体验设计的首要任务。搜索项是否符合用户的实际操作逻辑?搜索中使用的控件是否合理、方便?搜索条件什么时候会相交,什么时候会出现联合,又应该如何清晰的传达给用户?哪些项目可以放在高级搜索中? ……这些问题会随着设计的深入而出现,确实值得设计师仔细考虑。
当业务需要的搜索项太多,所有选项都会导致搜索模块过大时,可以类似google Adwords点击激活浮动层设置单个项,用户相对专注于操作。收起搜索条件模块,防止复杂的搜索条件干扰用户对结果列表的阅读。甚至可以为用户提供个性化服务,根据业务特点保存查询条件。
数据本身的呈现形式
这里不谈视觉效果惊人的信息可视化的视觉处理。传统数据的展示无非是:列表、饼图、直方图、趋势图等及其组合。在使用时,设计师不仅要了解页面上不同数据对应的显示形式,还要将它们有机地结合起来,才能达到良好的阅读体验。如有必要,他们可以对传统的展示形式进行一些设计处理。
用户自定义
如上所述,工具网站的用户一般被定义为专业用户,他们对数据采集有严格的要求。更高级的控制功能将出现在重要数据的展示中,满足用户对数据的自由访问。
写在最后:“可以更灵活,更好用。”回顾这两年的设计稿,经常有这样的想法。工具型网站的体验设计确实有很多值得挖掘和研究的地方,业务逻辑和需求的差异会延伸出多样化的设计方案。 查看全部
网站内容与功能设计(工具型网站的特点剖析;用户自定义图15166-1)
工具类型网站特性分析;我对功能设计的看法;水平准备;功能平台表达;功能增值设计;数据处理;按角色显示数据;数据本身的显示形式;用户自定义

图片15166-1:
Caption:自2010年加入公司以来,负责广告平台部产品设计两年半。从陌生到熟悉,我已经在不知不觉中倾注了我对这些产品的感情......
工具类型网站特征分析
工具类型网站万变不离其宗地正在围绕两个关键词展开各自的情节,即:函数和数据。所以说到“体验”,设计目标其实也越来越清晰——
1.在保证功能流程顺利完成的基础上,让用户感觉更舒适;
2.面对海量数据时,用户可以轻松找到自己需要的东西,而不必担心屏幕上的字符。
工具类产品一般业务逻辑复杂多变,数据量大,往往涉及不同角色的场景分类……套用一句老话:水深火热。设计目标成了心中的灯塔,时刻提醒自己注意下方的周边礁石。
我对功能设计的看法
一级准备
在处理功能设计时,我遵循一句话:先弄清楚再开始。因为个别功能的修改涉及到整个流程的方向,往往会在原有的基础上增加操作的分流;平台功能的增加会与其他功能模块交互或产生影响。设计师在不知道功能设计的情况下,匆匆上手。结果是设计半途而废,问题暴露出来,又要返工了。更可悲的是,全套设计稿看似高效完成,但随后却面临全盘局面。洗稿悲剧。
“思维导图”在这个阶段的作用变得至关重要。你用什么工具来制作脑图?专业软件Mindmanager、Xmind、FreeMind,还是最原创的纸笔,只要能把“关系”和“影响”都完整清晰地表达出来,就完成了任务。
上个月恰逢“广告经理”在原有支持PC用户的基础上增加了支持移动平台服务的功能,以建立广告位和制作广告,并查看结果。一涉及全身,移动平台业务功能的加入,影响了整个“Ad Manager”的很多模块。下图是与产品经理召开需求会议同时诞生的关联模块的草图。这个草图不仅可以在设计初期相对准确地估计新版本的设计方向和工作量,而且可以保证设计过程中的设计重点和功能设计的完整性。它的作用不容小觑。
“思维导图”不仅具有宏观调控的整体意义,还具有指导设计工作细节的实用价值。
以相同的“Ad Manager-Mobile Platform Edition”为例。移动业务的加入必然导致原有主要功能的分流。基于广告的业务逻辑,不同平台的广告大到展示。形式,小到允许的字符数等,都会发生不同的变化。冷静下来,通过“思维导图”梳理出各种分流的情况,然后冷静地打开设计工具开始工作。这绝对比你想象的要清楚,科学有效,不是吗?
功能的平台表现
网站中具体实现了功能模块,其表现形式一般包括:表单及其对应的控件、按钮、信息反馈和提示,它们之间的关系如下图所示。
这样,体验设计也有了起点和支撑。让我给你几个广平系统中使用的设计案例。
在AdWIN的设计中,用户登录后会直接进入“个人主页”,这里需要放置最基本的平台和用户所有活动的起点:制作广告。所以我们有理由在这个页面强调这个入口,以便它能够将平台的最大功能传达给新用户并指导操作,让老用户登录后直接进入工作主题。
广告系统的设计特殊性还体现在页面的操作流程必须在很大程度上参考广告行业现有的规范,这样用户才能更高效的了解流程,帮助用户更高效地完成目标工作。因此,许多“为广告而生”的形式和控件将在设计过程中诞生。视实际业务而定,在处理一些重要的业务流程时,设计师绝对有必要挣脱过去常规控件的束缚,在了解业务的基础上为产品进行定制化设计。例如,针对调度和资源的特殊定制,以及视频广告关联设置。
对于更多面向业务的功能,用户需要填写的表单项必然远远超过单屏。所以,用户表单输入恰到好处,贴心,这也是网站工具类型的一个详细设计点。
在MobWIN广告平台(MobWIN)的设计中,遇到过非常严格的业务对广告推广语言的输入字数限制:“Promotional language 1”不能超过10个汉字,不少于9个汉字同时显示汉字; “推广语言2”字数不得超过12个汉字,同时不少于11个汉字。这是由 WAP1.0 和 WAP2.0 或触摸屏广告位中可以显示的字符数决定的。如果直接用文字告知用户:“您只能输入9个或10个汉字”,首先文字信息很可能被用户忽略,其次,如果没有立即做出判断,用户输入完成后长长的表格要填写,点击提交受挫,一定很苦恼。因此,针对该文本输入框给出如下设计方案:
功能性增值设计
一个功能模块能否在完成自身价值的同时产生附加价值?这似乎是产品经理在规划这个功能时应该考虑的问题。设计师可以做些什么来增加功能的价值?我们可以通过页面结构的设计和流程的微调,使其更好的达到增值效果。
重复使用广告经理设计的移动平台新功能作为案例研究。创建新广告空间的过程是用户创建广告的唯一途径。我调整了原本应该放在基础表单中的“平台选择”RadioButton,提取了这个属性,并添加了设计元素作为信息传递的重点。想必,这种形式可以让“广告经理支持移动平台”的信息更加深入人心,价值超越功能本身。
数据处理
在实用工具类别网站中,用户被标记为“业内人士”。他们中的大多数人都希望为工作或商业目的获得有用的专业数据。在广告平台的这些项目中,我们使用了以下信息处理方法:
按角色显示数据
从最外层开始,将不同角色的人与他们需要的数据进行匹配,第一步是对数据进行去噪。当然,能不能使用这种方式,前提是角色和诉求足够明确。
数据搜索和过滤
当无法进行逐角色去噪或逐字去噪后仍有大量数据时,数据的搜索和过滤是体验设计的首要任务。搜索项是否符合用户的实际操作逻辑?搜索中使用的控件是否合理、方便?搜索条件什么时候会相交,什么时候会出现联合,又应该如何清晰的传达给用户?哪些项目可以放在高级搜索中? ……这些问题会随着设计的深入而出现,确实值得设计师仔细考虑。
当业务需要的搜索项太多,所有选项都会导致搜索模块过大时,可以类似google Adwords点击激活浮动层设置单个项,用户相对专注于操作。收起搜索条件模块,防止复杂的搜索条件干扰用户对结果列表的阅读。甚至可以为用户提供个性化服务,根据业务特点保存查询条件。
数据本身的呈现形式
这里不谈视觉效果惊人的信息可视化的视觉处理。传统数据的展示无非是:列表、饼图、直方图、趋势图等及其组合。在使用时,设计师不仅要了解页面上不同数据对应的显示形式,还要将它们有机地结合起来,才能达到良好的阅读体验。如有必要,他们可以对传统的展示形式进行一些设计处理。
用户自定义
如上所述,工具网站的用户一般被定义为专业用户,他们对数据采集有严格的要求。更高级的控制功能将出现在重要数据的展示中,满足用户对数据的自由访问。
写在最后:“可以更灵活,更好用。”回顾这两年的设计稿,经常有这样的想法。工具型网站的体验设计确实有很多值得挖掘和研究的地方,业务逻辑和需求的差异会延伸出多样化的设计方案。
网站内容与功能设计(济南建站公司晟创未来品牌建站中心针对网页内容的优质性)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-08-30 11:14
网站是否有效,一般来说,必须结合“内容是否优质”和“营销策略是否正确”来提升产品在互联网上的竞争力。在互联网发展初期,就产生了网站。同质产品的公司越来越少,竞争对手也越来越少。如今,网络营销在中国非常流行。更多的人意识到了在线平台的营销优势和巨大的商机。然而,网页设计技术和营销手段不断推陈出新,越来越多的好坏网页设计公司相继成立,因此选择技术成熟的网页设计公司也很重要。
济南站建公司盛创未来品牌站中心
根据最近的一项调查,大多数用户在浏览网站时,网页设计的质量会影响他们对公司的品牌信任度。访客使用网站的第一次体验非常重要。 , 提供给他的信息必须是最及时、最正确的,才能立即与访问者建立信任感。
一个好的网页必须引导访问者在 10 秒内向下浏览。由于互联网平台上的激烈竞争,如徒手格斗,最重要的是为访问者提供正确和最新的信息。以下是Jinan网站建设公司升创未来品牌网站中心讨论网页内容质量问题。
一、乍一看,必须留住客户[viewers]
当访问者点击网页时,只有几秒钟的时间来决定是否继续浏览。如果此时显示的内容不能满足访问者的需求,将立即关闭。如果大多数访问者都这样做,这也意味着这些信息不是访问者需要的。即使网络营销策略很好,也只是无效的页面浏览量。因此,在构建网站时,掌握市场上最合适的网页设计风格和营销策略需要很长时间。只有积累了市场经验的公司才能执行。
二、网页动作线条要简洁明了
网页设计必须尽可能遵循一般原则。只需单击三下,您就可以找到访问者想要的信息。当访问者可以轻松找到他想要的信息或产品时,就会对网站产生信任感,然后继续浏览其他信息,如何让访问者更容易使用,是web最重要的部分设计。
三、统治名单
网页“主导查看栏”的设计对网站的使用质量会产生重大影响。如果网页排列混乱,访问者将不知道如何开始使用它,从而难以继续使用它。 ,如果布局简洁易懂,则会产生相反的结果。建议以简洁明了的方式设计“优势列表”。大多数情况下,直接的表达方式会有更好的用户体验。
四、树立良好的网站品牌形象
访问者识别的品牌是当前浏览网站而不是公司本身,所以大小公司可以平等地建立良好的企业品牌,品牌塑造就像公司的门面,使用网页设计突出企业特色,让用户印象深刻。
五、网站与品牌的一致性
如果公司有LOGO和品牌标志、商业资料、宣传册等...,这些产品标识需要在网页上正确呈现。这是建立公司品牌与网站的一致性,也是增加信任感的重要因素。在某种程度上,新老客户可以通过网站 轻松识别公司的品牌并形成身份感。
六、内容和段落明确强调产品的优势
建立网站的目的无非就是让你的产品和服务被更多的人接受和购买。如果内容充实丰富,但缺乏语境和导航,就会像一幅抽象画,让人无法完全理解内容,好的网页设计方法会对内容信息区进行排名,给出最重要的信息优先考虑网络用户等,让访问者首先收到重要信息,不会让人感到不知所措。离开。
网站 收录大量文字和图片。文字和图片要相得益彰,清晰传达品牌价值和内容信息。主要目的是让访问者记住网页内容和产品信息,所以布局要简洁明了,这样不仅网页内容简洁易懂,更重要的是访问者可以理解网页内容更容易。安排过于凌乱的网页内容会让访问者在视觉上感到疲倦和不耐烦。使用简单简洁的文字和图片网页设计方法,其实可以给网站加分。
七、充足、完整、原创的网页内容
完整且内容丰富的网页是大多数浏览者的最爱。如果你能在一个网站中找到你需要的信息或产品,何不访问多个网站,浪费时间分享网页内容,非常方便。如果访问者喜欢这个网页的内容,他们也有机会推荐给朋友,进而达到网络分享的营销效果。如果内容是原创文章,搜索引擎会更容易增加积分,实现排名提升。效果。
八、整体信任感
如何以最简单的方式建立对网页的信任感?一个值得信赖的网站涵盖专业的视觉设计和丰富的相关文章,需要跟上时代的步伐,添加更多相关信息和更新内容。过时的网页内容会使访问者认为该网页的服务也已过时。此外,粗糙、内容缺乏、信息复杂、过度设计可能会使访问者产生怀疑和不信任。您应该与有经验的网页设计公司讨论。公司产品的性质和消费者需求,并根据讨论内容与访问者建立信任。
九、网页管理的便捷性和人性化
现在网站大都是动态网页。这里所说的动态不是动画功能,而是交互管理功能,比如最新消息、留言板、产品发布……等等,让管理者可以通过后台进行管理。程序登录后很重要管理界面进行更新和编辑。后台的便利性和实用性往往可以帮助企业在管理网站时节省大量时间。
十、搜索引擎优化和用户体验
用户体验是搜索引擎优化 SEO 的一部分,涵盖整个网页设计。简单的说,如果一个很重要的信息,比如服务信息或者优惠信息,放在网页上,不容易看到在角落里,访问者可能会因为找不到想到的信息而迅速离开这样会增加跳出率,搜索引擎会认为网站没有相关服务信息,降低优化得分。
最后,一个好的网站可以获得好的销量和收入,但请不要忘记内容的丰富是吸引消费者留下的最简单的方式,所以我们需要不断更新网站并提供最好的和最新的信息。返回搜狐查看更多 查看全部
网站内容与功能设计(济南建站公司晟创未来品牌建站中心针对网页内容的优质性)
网站是否有效,一般来说,必须结合“内容是否优质”和“营销策略是否正确”来提升产品在互联网上的竞争力。在互联网发展初期,就产生了网站。同质产品的公司越来越少,竞争对手也越来越少。如今,网络营销在中国非常流行。更多的人意识到了在线平台的营销优势和巨大的商机。然而,网页设计技术和营销手段不断推陈出新,越来越多的好坏网页设计公司相继成立,因此选择技术成熟的网页设计公司也很重要。

济南站建公司盛创未来品牌站中心
根据最近的一项调查,大多数用户在浏览网站时,网页设计的质量会影响他们对公司的品牌信任度。访客使用网站的第一次体验非常重要。 , 提供给他的信息必须是最及时、最正确的,才能立即与访问者建立信任感。
一个好的网页必须引导访问者在 10 秒内向下浏览。由于互联网平台上的激烈竞争,如徒手格斗,最重要的是为访问者提供正确和最新的信息。以下是Jinan网站建设公司升创未来品牌网站中心讨论网页内容质量问题。
一、乍一看,必须留住客户[viewers]
当访问者点击网页时,只有几秒钟的时间来决定是否继续浏览。如果此时显示的内容不能满足访问者的需求,将立即关闭。如果大多数访问者都这样做,这也意味着这些信息不是访问者需要的。即使网络营销策略很好,也只是无效的页面浏览量。因此,在构建网站时,掌握市场上最合适的网页设计风格和营销策略需要很长时间。只有积累了市场经验的公司才能执行。
二、网页动作线条要简洁明了
网页设计必须尽可能遵循一般原则。只需单击三下,您就可以找到访问者想要的信息。当访问者可以轻松找到他想要的信息或产品时,就会对网站产生信任感,然后继续浏览其他信息,如何让访问者更容易使用,是web最重要的部分设计。
三、统治名单
网页“主导查看栏”的设计对网站的使用质量会产生重大影响。如果网页排列混乱,访问者将不知道如何开始使用它,从而难以继续使用它。 ,如果布局简洁易懂,则会产生相反的结果。建议以简洁明了的方式设计“优势列表”。大多数情况下,直接的表达方式会有更好的用户体验。
四、树立良好的网站品牌形象
访问者识别的品牌是当前浏览网站而不是公司本身,所以大小公司可以平等地建立良好的企业品牌,品牌塑造就像公司的门面,使用网页设计突出企业特色,让用户印象深刻。
五、网站与品牌的一致性
如果公司有LOGO和品牌标志、商业资料、宣传册等...,这些产品标识需要在网页上正确呈现。这是建立公司品牌与网站的一致性,也是增加信任感的重要因素。在某种程度上,新老客户可以通过网站 轻松识别公司的品牌并形成身份感。
六、内容和段落明确强调产品的优势
建立网站的目的无非就是让你的产品和服务被更多的人接受和购买。如果内容充实丰富,但缺乏语境和导航,就会像一幅抽象画,让人无法完全理解内容,好的网页设计方法会对内容信息区进行排名,给出最重要的信息优先考虑网络用户等,让访问者首先收到重要信息,不会让人感到不知所措。离开。
网站 收录大量文字和图片。文字和图片要相得益彰,清晰传达品牌价值和内容信息。主要目的是让访问者记住网页内容和产品信息,所以布局要简洁明了,这样不仅网页内容简洁易懂,更重要的是访问者可以理解网页内容更容易。安排过于凌乱的网页内容会让访问者在视觉上感到疲倦和不耐烦。使用简单简洁的文字和图片网页设计方法,其实可以给网站加分。
七、充足、完整、原创的网页内容
完整且内容丰富的网页是大多数浏览者的最爱。如果你能在一个网站中找到你需要的信息或产品,何不访问多个网站,浪费时间分享网页内容,非常方便。如果访问者喜欢这个网页的内容,他们也有机会推荐给朋友,进而达到网络分享的营销效果。如果内容是原创文章,搜索引擎会更容易增加积分,实现排名提升。效果。
八、整体信任感
如何以最简单的方式建立对网页的信任感?一个值得信赖的网站涵盖专业的视觉设计和丰富的相关文章,需要跟上时代的步伐,添加更多相关信息和更新内容。过时的网页内容会使访问者认为该网页的服务也已过时。此外,粗糙、内容缺乏、信息复杂、过度设计可能会使访问者产生怀疑和不信任。您应该与有经验的网页设计公司讨论。公司产品的性质和消费者需求,并根据讨论内容与访问者建立信任。
九、网页管理的便捷性和人性化
现在网站大都是动态网页。这里所说的动态不是动画功能,而是交互管理功能,比如最新消息、留言板、产品发布……等等,让管理者可以通过后台进行管理。程序登录后很重要管理界面进行更新和编辑。后台的便利性和实用性往往可以帮助企业在管理网站时节省大量时间。
十、搜索引擎优化和用户体验
用户体验是搜索引擎优化 SEO 的一部分,涵盖整个网页设计。简单的说,如果一个很重要的信息,比如服务信息或者优惠信息,放在网页上,不容易看到在角落里,访问者可能会因为找不到想到的信息而迅速离开这样会增加跳出率,搜索引擎会认为网站没有相关服务信息,降低优化得分。
最后,一个好的网站可以获得好的销量和收入,但请不要忘记内容的丰富是吸引消费者留下的最简单的方式,所以我们需要不断更新网站并提供最好的和最新的信息。返回搜狐查看更多
网站内容与功能设计(网站开发问卷有助于制定最佳策略,以仔细检查您不会错过任何内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-08-30 11:13
我们已经准备了整个网站development 过程的详细描述、每个步骤的估计时间以及一个检查清单,以确保您不会遗漏任何东西。
网站开发生命周期步骤1.采集信息:目的、主要目标和目标受众
这个阶段,发现和研究的阶段,决定了下一步的出现。这时候,最重要的任务就是清楚地了解你未来网站的用途,你想达到的主要目标,以及你想吸引网站的目标受众。这个网站development 问卷有助于为进一步的项目管理制定最佳策略。
新闻门户网站与 Entertainment网站 不同,年轻人的在线资源看起来与成年人的不同。不同类型的网站为访问者提供不同的功能,这意味着应该根据目的使用不同的技术。基于此开发前数据的详细计划可以保护您免于花费额外资源来解决意外问题,例如设计更改或添加最初未计划的功能。
预计时间:1-2 周
Step2.Planning:站点地图和线框设计
在网站开发周期的这个阶段,开发者创建数据,以便客户可以判断整个网站的外观。
根据前一阶段采集的信息创建站点地图。
网站map 应该描述网站 主要区域之间的关系。这种表示可以帮助理解最终产品的可用性。它可以向你展示网站不同页面之间的“关系”,这样你就可以判断最终用户从主页上找到他们需要的信息或服务的难易程度。创建站点地图的主要原因是创建一个用户友好且易于导航的网站。
这个站点地图可以让你了解网站的内部结构,但它没有描述用户界面。有时候,在你开始写代码或者设计之前,需要得到客户的认可,一切看起来都不错,这样你才能开始下一阶段的开发。在这种情况下,将创建线框或模型。线框是您要创建的用户界面的可视化表示。但它不收录任何设计元素,例如颜色、徽标等。它仅描述将添加到页面的元素及其位置。在生产草图中,它是毋庸置疑的,而且价格低廉。
您可以为此使用任何模型。我们使用了 Moqups。线框外观如下:
另一个重要的事情是选择您将使用的技术堆栈、编程语言、框架和cms。
预计时间:1 到 6 周
Step3.Design:页面布局、审核、审批周期
在设计阶段,你的网站已经初具规模。在此步骤中,将创建所有视觉内容,例如图像和视频。再次强调,在第一阶段采集的所有信息至关重要。在设计时,必须牢记客户和目标受众。
网站Layout 是设计师工作的结果。它可以是图形草图或实际的图形设计。版面的主要功能是表示信息结构、可视化内容和演示基本功能。布局收录颜色、徽标、图像,可以让您对未来的产品有一个大致的了解。
之后,客户可以查看布局并将他们的反馈发送给您。如果客户对设计的某些方面不确定,他应该更改布局并将其发回给他。应该重复这个循环,直到客户完全满意为止。
预计时间:1 到 12 周
步骤4.内容编写和组装
内容编写和编译通常与网站创作的其他阶段重叠,其作用不容小觑。在这一步中,需要写下你想与网站的听众交流的内容,并添加行动号召。内容写作还涉及创建标题、文本编辑、编写新文本、编辑现有文本等。这需要时间和精力。通常,客户承诺提供准备迁移到网站的网站 内容。最好在网站开发之前或开发过程中提供所有网站内容。
预计时间:2-15 周
步骤5.development
到了这一步,你终于可以开始创建网站本身了。应该使用上一阶段设计的图形元素来创建实际的网站。通常,根据之前以站点地图形式创建的网站层次结构,首先创建主页,然后添加所有子页面。框架和cms的实现应该确保服务器可以顺利进行安装和设置。
在模型和布局创建过程中设计的所有静态网页元素都应该被创建和测试。然后,应添加特殊功能和交互性。在这个阶段,深入了解每一种网站要使用的开发技术很重要。
使用cms进行网站创建时,如果需要,也可以在这一步安装cms插件。另一个重要的步骤是 SEO(搜索引擎优化)。 SEO是对网站元素(如标题、描述、关键词)的优化,可以帮助你的网站在搜索引擎中获得更高的排名。此外,有效的代码对于 SEO 再次非常重要。
预计时间:1-15 周
步骤6.test,回顾并开始
测试可能是整个过程中最常规的部分。应测试每个链接以确保没有断开的链接。您应该检查每个表格、每个脚本,并运行拼写检查软件以查找可能的拼写错误。使用代码验证器检查您的代码是否符合当前的 Web 标准。例如,如果跨浏览器兼容性对您很重要,则您必须使用有效的代码。
检查并重新检查您的网站后,是时候将其上传到服务器了。 FTP(文件传输协议)软件用于此目的。部署文件后,应运行另一个最终测试以确保所有文件都正确安装。
预计时间:1 到 4 周
步骤7.maintenance:网站monitoring 和定期更新
要记住的重要一点是,网站 与其说是产品,不如说是一种服务。仅仅向用户“交付”网站 是不够的。您还应该确保一切正常,每个人都满意,并准备在另一种情况下进行更改。
添加到站点的反馈系统将使您能够发现最终用户可能遇到的问题。在这种情况下,最高优先级的任务是尽快解决问题。如果你不这样做,你可能有一天会发现你的用户宁愿使用其他网站也不愿忍受不便。
另一件重要的事情是让您的网站 保持最新状态。如果您使用cms,定期更新将防止您犯错误并降低安全风险。
预计时间:进行中
结论
你要时刻记住,网站建设项目不是从开发开始的,也不会在你最终开始网站的那一天结束。准备阶段影响所有后续阶段,从而定义开发过程的生产力。深入了解最终用户的年龄、性别和兴趣可能是成功的关键。发布后的时期非常重要。您的项目应该足够灵活,以便网站 可以根据用户反馈或时代精神进行更改。请记住,在构建阶段网站 没有什么是不重要的,这可以防止您遇到意想不到的麻烦,并让您有信心一切按预期进行,您可以完全控制项目。 查看全部
网站内容与功能设计(网站开发问卷有助于制定最佳策略,以仔细检查您不会错过任何内容)
我们已经准备了整个网站development 过程的详细描述、每个步骤的估计时间以及一个检查清单,以确保您不会遗漏任何东西。
网站开发生命周期步骤1.采集信息:目的、主要目标和目标受众
这个阶段,发现和研究的阶段,决定了下一步的出现。这时候,最重要的任务就是清楚地了解你未来网站的用途,你想达到的主要目标,以及你想吸引网站的目标受众。这个网站development 问卷有助于为进一步的项目管理制定最佳策略。
新闻门户网站与 Entertainment网站 不同,年轻人的在线资源看起来与成年人的不同。不同类型的网站为访问者提供不同的功能,这意味着应该根据目的使用不同的技术。基于此开发前数据的详细计划可以保护您免于花费额外资源来解决意外问题,例如设计更改或添加最初未计划的功能。
预计时间:1-2 周
Step2.Planning:站点地图和线框设计
在网站开发周期的这个阶段,开发者创建数据,以便客户可以判断整个网站的外观。
根据前一阶段采集的信息创建站点地图。
网站map 应该描述网站 主要区域之间的关系。这种表示可以帮助理解最终产品的可用性。它可以向你展示网站不同页面之间的“关系”,这样你就可以判断最终用户从主页上找到他们需要的信息或服务的难易程度。创建站点地图的主要原因是创建一个用户友好且易于导航的网站。
这个站点地图可以让你了解网站的内部结构,但它没有描述用户界面。有时候,在你开始写代码或者设计之前,需要得到客户的认可,一切看起来都不错,这样你才能开始下一阶段的开发。在这种情况下,将创建线框或模型。线框是您要创建的用户界面的可视化表示。但它不收录任何设计元素,例如颜色、徽标等。它仅描述将添加到页面的元素及其位置。在生产草图中,它是毋庸置疑的,而且价格低廉。
您可以为此使用任何模型。我们使用了 Moqups。线框外观如下:

另一个重要的事情是选择您将使用的技术堆栈、编程语言、框架和cms。
预计时间:1 到 6 周
Step3.Design:页面布局、审核、审批周期
在设计阶段,你的网站已经初具规模。在此步骤中,将创建所有视觉内容,例如图像和视频。再次强调,在第一阶段采集的所有信息至关重要。在设计时,必须牢记客户和目标受众。
网站Layout 是设计师工作的结果。它可以是图形草图或实际的图形设计。版面的主要功能是表示信息结构、可视化内容和演示基本功能。布局收录颜色、徽标、图像,可以让您对未来的产品有一个大致的了解。
之后,客户可以查看布局并将他们的反馈发送给您。如果客户对设计的某些方面不确定,他应该更改布局并将其发回给他。应该重复这个循环,直到客户完全满意为止。
预计时间:1 到 12 周
步骤4.内容编写和组装
内容编写和编译通常与网站创作的其他阶段重叠,其作用不容小觑。在这一步中,需要写下你想与网站的听众交流的内容,并添加行动号召。内容写作还涉及创建标题、文本编辑、编写新文本、编辑现有文本等。这需要时间和精力。通常,客户承诺提供准备迁移到网站的网站 内容。最好在网站开发之前或开发过程中提供所有网站内容。
预计时间:2-15 周
步骤5.development
到了这一步,你终于可以开始创建网站本身了。应该使用上一阶段设计的图形元素来创建实际的网站。通常,根据之前以站点地图形式创建的网站层次结构,首先创建主页,然后添加所有子页面。框架和cms的实现应该确保服务器可以顺利进行安装和设置。
在模型和布局创建过程中设计的所有静态网页元素都应该被创建和测试。然后,应添加特殊功能和交互性。在这个阶段,深入了解每一种网站要使用的开发技术很重要。
使用cms进行网站创建时,如果需要,也可以在这一步安装cms插件。另一个重要的步骤是 SEO(搜索引擎优化)。 SEO是对网站元素(如标题、描述、关键词)的优化,可以帮助你的网站在搜索引擎中获得更高的排名。此外,有效的代码对于 SEO 再次非常重要。
预计时间:1-15 周
步骤6.test,回顾并开始
测试可能是整个过程中最常规的部分。应测试每个链接以确保没有断开的链接。您应该检查每个表格、每个脚本,并运行拼写检查软件以查找可能的拼写错误。使用代码验证器检查您的代码是否符合当前的 Web 标准。例如,如果跨浏览器兼容性对您很重要,则您必须使用有效的代码。
检查并重新检查您的网站后,是时候将其上传到服务器了。 FTP(文件传输协议)软件用于此目的。部署文件后,应运行另一个最终测试以确保所有文件都正确安装。
预计时间:1 到 4 周
步骤7.maintenance:网站monitoring 和定期更新
要记住的重要一点是,网站 与其说是产品,不如说是一种服务。仅仅向用户“交付”网站 是不够的。您还应该确保一切正常,每个人都满意,并准备在另一种情况下进行更改。
添加到站点的反馈系统将使您能够发现最终用户可能遇到的问题。在这种情况下,最高优先级的任务是尽快解决问题。如果你不这样做,你可能有一天会发现你的用户宁愿使用其他网站也不愿忍受不便。
另一件重要的事情是让您的网站 保持最新状态。如果您使用cms,定期更新将防止您犯错误并降低安全风险。
预计时间:进行中
结论
你要时刻记住,网站建设项目不是从开发开始的,也不会在你最终开始网站的那一天结束。准备阶段影响所有后续阶段,从而定义开发过程的生产力。深入了解最终用户的年龄、性别和兴趣可能是成功的关键。发布后的时期非常重要。您的项目应该足够灵活,以便网站 可以根据用户反馈或时代精神进行更改。请记住,在构建阶段网站 没有什么是不重要的,这可以防止您遇到意想不到的麻烦,并让您有信心一切按预期进行,您可以完全控制项目。
网站内容与功能设计(北京网站制作设计时代创信就和大家解释一下这个问题!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-08-30 05:12
当用户预览网站作品时,搜索框将用于检索目标内容。所以在北京网站的制作过程中,搜索框应该放在显眼的地方,方便用户快速找到。当用户浏览网站不得不寻找搜索框时,这并不好,因为它不显眼,不易识别。研究发现,对于大多数用户来说,最方便的地方是网站制作页面的左上角或右上角。今天北京网站制造设计时代创信就为您一一解说。
通常北京网站设计师首先要知道用户想要搜索什么,然后在制作网站时,他们可以在搜索框中展示搜索内容,向用户推荐可搜索的内容,这样对用户更有利经验。如果用户可以检索多个条件,请使用输入提示方式进行说明。很多电商平台网站制造设计都采用了这种模式的大数据,更符合目前的用户体验。但是一定要把你的提示限制在几句话,否则会增加你的认知负担。
搜索框位置的摆放也能直观的体现出北京网站制作人员的基本设计能力。如果基础不扎实,经验不丰富,很可能会导致网站不伦不类。对于企业来说,一定要选择一家靠谱、有能力的企业,让我们的北京网站设计更符合企业发展。
面对琳琅满目的企业产品品类,网站production design 中的搜索框很重要。既然搜索框很重要,大家知道网站制作后怎么设计吗?如何设计搜索框,让我们的网站设计有更好的用户体验?
北京时代创信是一家国际化的互联网定制服务商,主要为客户提供高端网站建、移动互联网网站制作开发、小程序开发、品牌整合营销、VI设计、技术VC、定制人才 交通等全网立体服务。有相关需求可以联系我们!我们将为您提供专业的服务,真正以您的需求为导向,为您创造价值!
推荐一篇好文章:
一分钟教你网站development的前期流程
分享时代创新精华案例-government网站开发经验分享
深入讲解网站开发的一些特点
不同的网站型时代创信会给网站不同的开发方式
时代创信编辑谈网站development的建设与架构 查看全部
网站内容与功能设计(北京网站制作设计时代创信就和大家解释一下这个问题!)
当用户预览网站作品时,搜索框将用于检索目标内容。所以在北京网站的制作过程中,搜索框应该放在显眼的地方,方便用户快速找到。当用户浏览网站不得不寻找搜索框时,这并不好,因为它不显眼,不易识别。研究发现,对于大多数用户来说,最方便的地方是网站制作页面的左上角或右上角。今天北京网站制造设计时代创信就为您一一解说。

通常北京网站设计师首先要知道用户想要搜索什么,然后在制作网站时,他们可以在搜索框中展示搜索内容,向用户推荐可搜索的内容,这样对用户更有利经验。如果用户可以检索多个条件,请使用输入提示方式进行说明。很多电商平台网站制造设计都采用了这种模式的大数据,更符合目前的用户体验。但是一定要把你的提示限制在几句话,否则会增加你的认知负担。
搜索框位置的摆放也能直观的体现出北京网站制作人员的基本设计能力。如果基础不扎实,经验不丰富,很可能会导致网站不伦不类。对于企业来说,一定要选择一家靠谱、有能力的企业,让我们的北京网站设计更符合企业发展。
面对琳琅满目的企业产品品类,网站production design 中的搜索框很重要。既然搜索框很重要,大家知道网站制作后怎么设计吗?如何设计搜索框,让我们的网站设计有更好的用户体验?
北京时代创信是一家国际化的互联网定制服务商,主要为客户提供高端网站建、移动互联网网站制作开发、小程序开发、品牌整合营销、VI设计、技术VC、定制人才 交通等全网立体服务。有相关需求可以联系我们!我们将为您提供专业的服务,真正以您的需求为导向,为您创造价值!
推荐一篇好文章:
一分钟教你网站development的前期流程
分享时代创新精华案例-government网站开发经验分享
深入讲解网站开发的一些特点
不同的网站型时代创信会给网站不同的开发方式
时代创信编辑谈网站development的建设与架构
网站内容与功能设计(网站内容与功能设计上要有多方面的考虑?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-08-28 04:03
网站内容与功能设计上要有多方面的考虑,对于外部公司或个人来说一方面是网站所面向的目标人群与自身公司业务与产品一定要有很高的契合度,建立此契合度是建立与公司业务与产品一定粘性的前提,根据对目标人群的理解去提供相应的服务是需要核心考虑的。另一方面有多少公司与目标人群之间有其特定交集或通用关系,这需要综合考虑。
如果连这个公司与目标人群都没有交集或通用关系怎么去建立交集或者通用关系。对于产品内容也是这样,这个产品或者服务根据目标人群是分为不同类型的,不同类型产品所面向的目标人群有可能不一样,那么所提供的内容与服务可能也是不一样的。具体可以看下此网站的功能设计与网站内容构成是否和客户公司业务与产品有多高的契合度。与客户公司业务与产品有多高的契合度?可以从服务性质与服务需求方面去考虑。以下为列举案例。
服务的内容要分开,做服务的不一定要推广,推广的也不一定只要收钱。做这个网站,你要有一个策划,先出一个小小的服务方案,看看能否带来什么,如果没有,再思考,下一步再大量做投入。开个网站,找个好点的点子点子无价,好好整理一下再做也不迟。有些事情拖了一点时间就会麻烦许多,可以整理成电子版,打印出来。
看下谁给付费 查看全部
网站内容与功能设计(网站内容与功能设计上要有多方面的考虑?)
网站内容与功能设计上要有多方面的考虑,对于外部公司或个人来说一方面是网站所面向的目标人群与自身公司业务与产品一定要有很高的契合度,建立此契合度是建立与公司业务与产品一定粘性的前提,根据对目标人群的理解去提供相应的服务是需要核心考虑的。另一方面有多少公司与目标人群之间有其特定交集或通用关系,这需要综合考虑。
如果连这个公司与目标人群都没有交集或通用关系怎么去建立交集或者通用关系。对于产品内容也是这样,这个产品或者服务根据目标人群是分为不同类型的,不同类型产品所面向的目标人群有可能不一样,那么所提供的内容与服务可能也是不一样的。具体可以看下此网站的功能设计与网站内容构成是否和客户公司业务与产品有多高的契合度。与客户公司业务与产品有多高的契合度?可以从服务性质与服务需求方面去考虑。以下为列举案例。
服务的内容要分开,做服务的不一定要推广,推广的也不一定只要收钱。做这个网站,你要有一个策划,先出一个小小的服务方案,看看能否带来什么,如果没有,再思考,下一步再大量做投入。开个网站,找个好点的点子点子无价,好好整理一下再做也不迟。有些事情拖了一点时间就会麻烦许多,可以整理成电子版,打印出来。
看下谁给付费
是网上营销新观察网络营销专题连载——《120种网站推广实用方法》系列连载之第011篇
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-08-22 04:13
网站功能与网站推广的思考——网站推广策略的功能推广(二)
( 冯英健 2005-03-05)
[摘要]:网站功能和网站推广的思考:提供网站功能的原则是网站功能可以在有效的网络营销中发挥作用,否则即使你有很多笔芯功能也毫无意义。作为网站的功能提升策略,还需要从功能规划、开发、传播、效果控制和改进等多方面工作,才能发挥作用。
本文是“120种网站推广实用方法”系列网络营销新观察系列的第011篇。
新闻:2011年9月2日,新竞争力发布免费电子书《网站120种推广方式》。电子书《网站120种推广方式》免费下载
新竞争力网络营销管理顾问其他网络营销计划:
【版权所有,谢绝网站(不分商业或个人)转载。传统媒体转载请提前联系作者。 】
本文第一部分对网站功能推广策略成功案例的分析得出的结论是:有价值的网站功能本身也可以是一种有效的网站推广方式。为了进一步研究网站函数提升的规律,有必要提出这个问题:如何正确理解网站函数与网站提升的关系?如何发挥网站功能推广的价值?
“网络营销案例”是与网络营销相关的常用搜索词之一。案例研究是一种很好的学习方法,在营销研究中尤其受到推崇。笔者的观点是,研究案例的目的是发现某些方面的普遍规律,并将其应用到相关的实际工作中。如果是没有一般规律的特殊案例,那么案例研究也会丢失。价值。之所以网站功能推广策略(第一部分)提到两个案例(手机之家和),是为了总结网站推广使用功能的一般规则,向其他网站推广学习。
在《网络营销基础与实务》(第二版)中,作者将网络营销型企业网站应具备的网络营销功能归纳为八个方面:品牌形象、产品/服务展示、信息发布、客服、客户关系、在线调查、资源合作、在线销售。这些功能是企业网站作为网络营销综合利器发挥作用的基础。网络营销功能越完善,网络营销的效果就越有价值,但并不是说一个网站就只能拥有这些功能,企业网站的每一个网络营销功能都可以通过
表达了多种技术功能和形式,所以无论是一般企业网站、电子商务网站,还是专门从事网络营销服务的网站,都能拥有丰富的功能。尤其考虑到功能是网站推广的策略之一,更需要在网站功能上多下功夫。对网站功能的投入,其实相当于减少了网站后期推广的成本。
关于网站功能与网站推广关系的思考
是不是说网站的功能越多越好?这就涉及到正确处理网站函数和网站提升的关系。 网站功能丰富,不鼓励网站功能越多越好。提供网站功能的原则是网站功能可以起到有效的网络营销的作用,否则即使有很多功能给自己充值也是毫无意义的,甚至会影响商家的职业形象公司/网站。正如网站推广120中文章相关网站内容推广策略的系列方法中提到的,网站发布的内容并不是为了网站推广而故意选择的,首先是因为这些内容对用户很有价值。在此基础上,可以充分发挥内容资源的价值。也就是说,用户需求是前提,离开这个前提,网站content就失去了意义。同样,网站 功能推广策略也是一样。该功能是为了网站操作的需要。如果网站的功能与网站的核心服务关系不大,即使这样的功能获得了更多的用户,并为网站带来了一定数量的“独立IP”,但整体的商业意义网站 不太好。
反思网站功能和网站推广
像很多企业网站内容的缺失影响推广效果一样,很多网站的功能也缺失。并非每个网站 都能有效使用网站 功能提升策略。这个策略可以肯定的是它的适用性有一定的局限性。但是,笔者的体会是,很多网络营销方式其实都反映了相应的网络营销思路。将这种经营思路用于一般推广,对改进网络营销策略有一定的启发作用。本文第一部分已经指出网站功能推广策略利用了病毒式营销的基本思想。 网站功能推广是病毒式营销策略的一种特定形式,而网站功能必须有这种病毒式传播效果显然比在网站内容策略中添加网页或精心设计的关键词网页获得收录和搜索引擎的良好排名,一旦设计对用户有价值的内容策略的作用,其效果将比内容策略更显着。
作者在《成功实施病毒式营销的五个步骤》一文中也提到,“好的病毒式营销方案远胜于大量广告的效果。病毒式营销不是随便的事情。做得好。” ..病毒式营销的实施一般需要方案策划设计、信息源与传播渠道设计、原创信息发布、效果跟踪管理等基本步骤,每一步都认真对待,病毒式营销才能最终取得成功【原文】网址:]。”作为网站的功能提升策略,还需要在功能规划、开发、传播、效果控制和改进等各个方面发挥作用。
另外,网站推广的目的是为了增加访问量,最终达到增加收益的目的。更高级的功能推广方式往往直接结合网站产品推广甚至直销。很多领域都比较成功,甚至成为理所当然。例如,域名注册商直接将域名查询功能与在线域名注册流程结合起来。当用户找到自己想要的域名后,可以直接注册,而不是仅仅将这个功能作为网站推广的手段;许多电子商务网站提供各种产品的在线销售排名。用户通过排名查询产品信息的同时,自然增加了在线消费的机会。如果把这些看似常见的推广方式和经营思路放在一起考虑,制定功能性网站推广策略会更有启发。 【请持续关注《网络营销新观察》周刊系列发布的“120种网站推广实用方法”的最新文章。
[重申:保留所有权利。任何网站(不分商业或个人)转载/转贴一律谢绝。 】 查看全部
是网上营销新观察网络营销专题连载——《120种网站推广实用方法》系列连载之第011篇
网站功能与网站推广的思考——网站推广策略的功能推广(二)
( 冯英健 2005-03-05)
[摘要]:网站功能和网站推广的思考:提供网站功能的原则是网站功能可以在有效的网络营销中发挥作用,否则即使你有很多笔芯功能也毫无意义。作为网站的功能提升策略,还需要从功能规划、开发、传播、效果控制和改进等多方面工作,才能发挥作用。
本文是“120种网站推广实用方法”系列网络营销新观察系列的第011篇。
新闻:2011年9月2日,新竞争力发布免费电子书《网站120种推广方式》。电子书《网站120种推广方式》免费下载
新竞争力网络营销管理顾问其他网络营销计划:
【版权所有,谢绝网站(不分商业或个人)转载。传统媒体转载请提前联系作者。 】
本文第一部分对网站功能推广策略成功案例的分析得出的结论是:有价值的网站功能本身也可以是一种有效的网站推广方式。为了进一步研究网站函数提升的规律,有必要提出这个问题:如何正确理解网站函数与网站提升的关系?如何发挥网站功能推广的价值?
“网络营销案例”是与网络营销相关的常用搜索词之一。案例研究是一种很好的学习方法,在营销研究中尤其受到推崇。笔者的观点是,研究案例的目的是发现某些方面的普遍规律,并将其应用到相关的实际工作中。如果是没有一般规律的特殊案例,那么案例研究也会丢失。价值。之所以网站功能推广策略(第一部分)提到两个案例(手机之家和),是为了总结网站推广使用功能的一般规则,向其他网站推广学习。
在《网络营销基础与实务》(第二版)中,作者将网络营销型企业网站应具备的网络营销功能归纳为八个方面:品牌形象、产品/服务展示、信息发布、客服、客户关系、在线调查、资源合作、在线销售。这些功能是企业网站作为网络营销综合利器发挥作用的基础。网络营销功能越完善,网络营销的效果就越有价值,但并不是说一个网站就只能拥有这些功能,企业网站的每一个网络营销功能都可以通过
表达了多种技术功能和形式,所以无论是一般企业网站、电子商务网站,还是专门从事网络营销服务的网站,都能拥有丰富的功能。尤其考虑到功能是网站推广的策略之一,更需要在网站功能上多下功夫。对网站功能的投入,其实相当于减少了网站后期推广的成本。
关于网站功能与网站推广关系的思考
是不是说网站的功能越多越好?这就涉及到正确处理网站函数和网站提升的关系。 网站功能丰富,不鼓励网站功能越多越好。提供网站功能的原则是网站功能可以起到有效的网络营销的作用,否则即使有很多功能给自己充值也是毫无意义的,甚至会影响商家的职业形象公司/网站。正如网站推广120中文章相关网站内容推广策略的系列方法中提到的,网站发布的内容并不是为了网站推广而故意选择的,首先是因为这些内容对用户很有价值。在此基础上,可以充分发挥内容资源的价值。也就是说,用户需求是前提,离开这个前提,网站content就失去了意义。同样,网站 功能推广策略也是一样。该功能是为了网站操作的需要。如果网站的功能与网站的核心服务关系不大,即使这样的功能获得了更多的用户,并为网站带来了一定数量的“独立IP”,但整体的商业意义网站 不太好。
反思网站功能和网站推广
像很多企业网站内容的缺失影响推广效果一样,很多网站的功能也缺失。并非每个网站 都能有效使用网站 功能提升策略。这个策略可以肯定的是它的适用性有一定的局限性。但是,笔者的体会是,很多网络营销方式其实都反映了相应的网络营销思路。将这种经营思路用于一般推广,对改进网络营销策略有一定的启发作用。本文第一部分已经指出网站功能推广策略利用了病毒式营销的基本思想。 网站功能推广是病毒式营销策略的一种特定形式,而网站功能必须有这种病毒式传播效果显然比在网站内容策略中添加网页或精心设计的关键词网页获得收录和搜索引擎的良好排名,一旦设计对用户有价值的内容策略的作用,其效果将比内容策略更显着。
作者在《成功实施病毒式营销的五个步骤》一文中也提到,“好的病毒式营销方案远胜于大量广告的效果。病毒式营销不是随便的事情。做得好。” ..病毒式营销的实施一般需要方案策划设计、信息源与传播渠道设计、原创信息发布、效果跟踪管理等基本步骤,每一步都认真对待,病毒式营销才能最终取得成功【原文】网址:]。”作为网站的功能提升策略,还需要在功能规划、开发、传播、效果控制和改进等各个方面发挥作用。
另外,网站推广的目的是为了增加访问量,最终达到增加收益的目的。更高级的功能推广方式往往直接结合网站产品推广甚至直销。很多领域都比较成功,甚至成为理所当然。例如,域名注册商直接将域名查询功能与在线域名注册流程结合起来。当用户找到自己想要的域名后,可以直接注册,而不是仅仅将这个功能作为网站推广的手段;许多电子商务网站提供各种产品的在线销售排名。用户通过排名查询产品信息的同时,自然增加了在线消费的机会。如果把这些看似常见的推广方式和经营思路放在一起考虑,制定功能性网站推广策略会更有启发。 【请持续关注《网络营销新观察》周刊系列发布的“120种网站推广实用方法”的最新文章。
[重申:保留所有权利。任何网站(不分商业或个人)转载/转贴一律谢绝。 】
网站内容与功能设计的主要应考虑使用的目标人群
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-08-13 19:04
网站内容与功能设计主要应考虑使用的目标人群,用户的增长速度、核心诉求是否与网站产品的主要目标人群一致?网站内容主要可以分为:内容(ugc)、营销传播类(bounce、abtest、如:seo)、硬件(如:试验室)、产品(如:产品试验)、服务(如:教育、交通、)等类别,页面可以按照主题进行区分和设计。
站内外链接应如何构建?目前比较常见的内外链接就是文本+链接点(如:non-postmethod、或者multipledetailorganizations),文本形式应该不会造成网站某个域名下的所有页面都跳转,可以发挥长尾的优势,而且文本形式必须有一定排列组合规则,指向网站其他内容页面或者网站内其他页面等,保证ugc/abtest,并且不能和网站其他页面直接相关性。
url如何建设,规划好语言?网站建设中,必须有规划,知道网站目前能解决什么问题,这些问题可以采用【拆分法】的思想进行拆分拆分后找到核心目标,寻找出最能解决的解决方案是什么?文章的url一般采用主路径+分路径的形式,url规范需要满足的几点要求:1.url的规范性,此类url标签应该字符数符合该网站内容的规范,例如:网站内容>文章内容[p]/(一般禁止http的斜杠),此类网站需要采用https、cookies等技术;如:网站内容>文章内容[p]//(一般禁止http的斜杠)2.结构化表达url,要转化成符合js、css、html语言组织方式,例如:js导入js、css导入css,html导入html//(网站内部的业务);//url,语言选择符本身,且通用;3.长页面url进行包裹,避免搜索引擎爬虫进行破坏性进行响应式解析,//url可采用utf-8或者utf-8.min.px;站内外链接是否采用2级/3级链接,都会影响到网站的访问速度和稳定性。
url以及url规划设计遵循:网站/网站内容的核心需求(需要2、3级链接吗?),同时,分页也应该放到网站的页面当中。url之间要有清晰的等级划分(url不属于http协议的内容,应该放在等级更高的页面内;同样,网站内部的业务等等,也要放到同等级页面中)。广告网站也应该设计与产品内容相关的url(而非广告链接)。大概就是这些,希望对你有所帮助。 查看全部
网站内容与功能设计的主要应考虑使用的目标人群
网站内容与功能设计主要应考虑使用的目标人群,用户的增长速度、核心诉求是否与网站产品的主要目标人群一致?网站内容主要可以分为:内容(ugc)、营销传播类(bounce、abtest、如:seo)、硬件(如:试验室)、产品(如:产品试验)、服务(如:教育、交通、)等类别,页面可以按照主题进行区分和设计。
站内外链接应如何构建?目前比较常见的内外链接就是文本+链接点(如:non-postmethod、或者multipledetailorganizations),文本形式应该不会造成网站某个域名下的所有页面都跳转,可以发挥长尾的优势,而且文本形式必须有一定排列组合规则,指向网站其他内容页面或者网站内其他页面等,保证ugc/abtest,并且不能和网站其他页面直接相关性。
url如何建设,规划好语言?网站建设中,必须有规划,知道网站目前能解决什么问题,这些问题可以采用【拆分法】的思想进行拆分拆分后找到核心目标,寻找出最能解决的解决方案是什么?文章的url一般采用主路径+分路径的形式,url规范需要满足的几点要求:1.url的规范性,此类url标签应该字符数符合该网站内容的规范,例如:网站内容>文章内容[p]/(一般禁止http的斜杠),此类网站需要采用https、cookies等技术;如:网站内容>文章内容[p]//(一般禁止http的斜杠)2.结构化表达url,要转化成符合js、css、html语言组织方式,例如:js导入js、css导入css,html导入html//(网站内部的业务);//url,语言选择符本身,且通用;3.长页面url进行包裹,避免搜索引擎爬虫进行破坏性进行响应式解析,//url可采用utf-8或者utf-8.min.px;站内外链接是否采用2级/3级链接,都会影响到网站的访问速度和稳定性。
url以及url规划设计遵循:网站/网站内容的核心需求(需要2、3级链接吗?),同时,分页也应该放到网站的页面当中。url之间要有清晰的等级划分(url不属于http协议的内容,应该放在等级更高的页面内;同样,网站内部的业务等等,也要放到同等级页面中)。广告网站也应该设计与产品内容相关的url(而非广告链接)。大概就是这些,希望对你有所帮助。


