网站内容与功能设计( 工作任务3网站的内容及功能设计子任务-上海怡健)
优采云 发布时间: 2021-09-03 06:22网站内容与功能设计(
工作任务3网站的内容及功能设计子任务-上海怡健)
工作任务3网站内容和功能设计子任务1清除网站设计原则子任务2网站内容和功能设计子任务3网站结构设计子任务1清除网站设计原则步骤1:遵循信息新颖、准确、专业、特色的原则 第二步:遵循快速、安全访问的原则 第三步:遵循提供交互性的原则,方便用户访问和购买 原则和内容 第一步,遵循新颖的原则、准确专业的信息、一致性原则、易用性原则、效率性原则、公开性原则、可扩展性原则、安全稳定原则、便携性原则、强访问性原则据统计,韩立柜的模块化与内容和风格是一致的。技术。二是方便客户通过多种方式进行宣传。第二步。遵循快速安全访问的原则来提高速度。安全良好的软硬件环境。三击原则。硬件稳定连续运行。
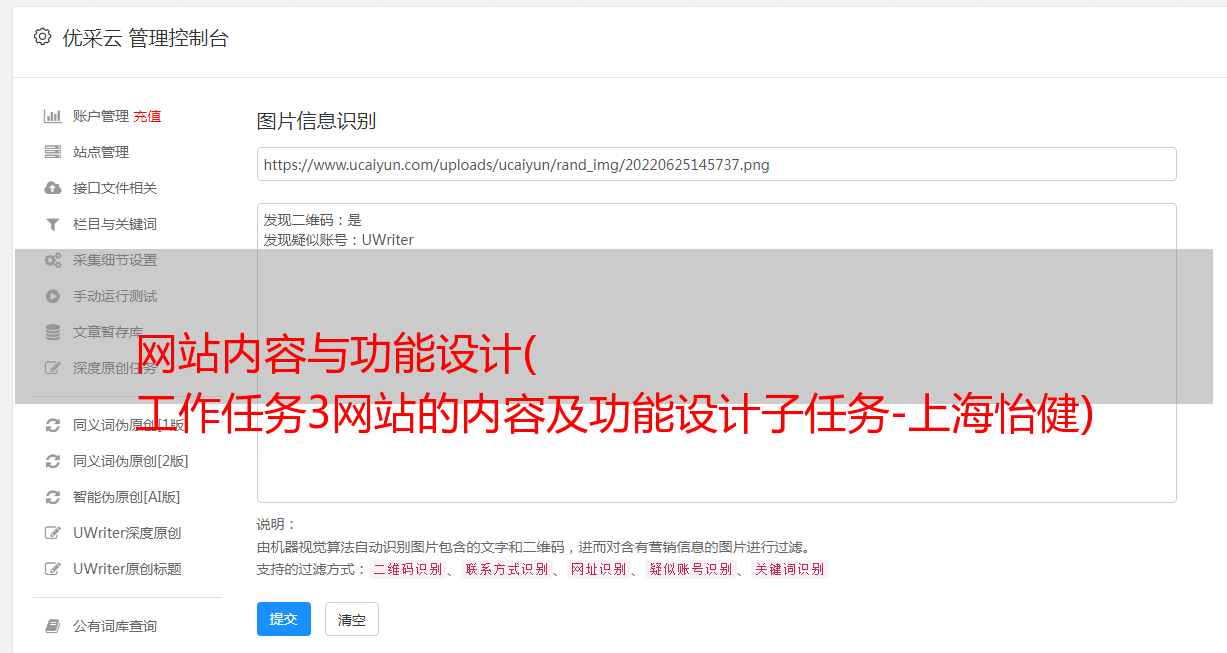
交互性方便用户访问和购买。提供交互性网站Perfect检索和信息交互能力,方便用户访问和购买搜索词搜索服饰关键词后,所有宝物上都会出现一条线。您是否正在寻找系统提示的可用关键词guide搜索类别搜索页面。搜索礼服后,搜索框下方会出现属性热词。可从热词中选择与我们产品相关的关键词组合搜索更准确定位右侧淘客搜索s8当当高级搜索客户访问和购买轻松减少客户输入更强烈的第一印象以选项形式减少对个性化千的干扰 避免冗长的解释,优秀的新手避免冗长的解释。当当网和优秀的发货说明对比。客户访问和购买方便。替代背景颜色以在长列表中显示产品。当当书。专注于图片 JPG 和 GIF 以刺激购买。
购买欲望,如下图所示,可以让用户采集商品、购物车、比较购物地点。新浪搜狐与上海书店和当当网对比展示产品。每个产品的第一印象强烈。避免冗长的描述。避免冗长的描述。长列表中的替代背景。彩色显示产品当当网当当当当当当当当当当当当激发购买欲激发购买欲激发购买欲激发购买欲内容与功能设计步骤1:设计网站的静态动态内容静态内容是指一些相对不变、更新不频繁的信息。静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍员工信息销售在线交易规则、支付方式、发货方式、售后服务信息第一步设计网站静态动态内容动态内容是需要经常更新的数据,由数据库应用组成,不断变化的内容吸引更多游客
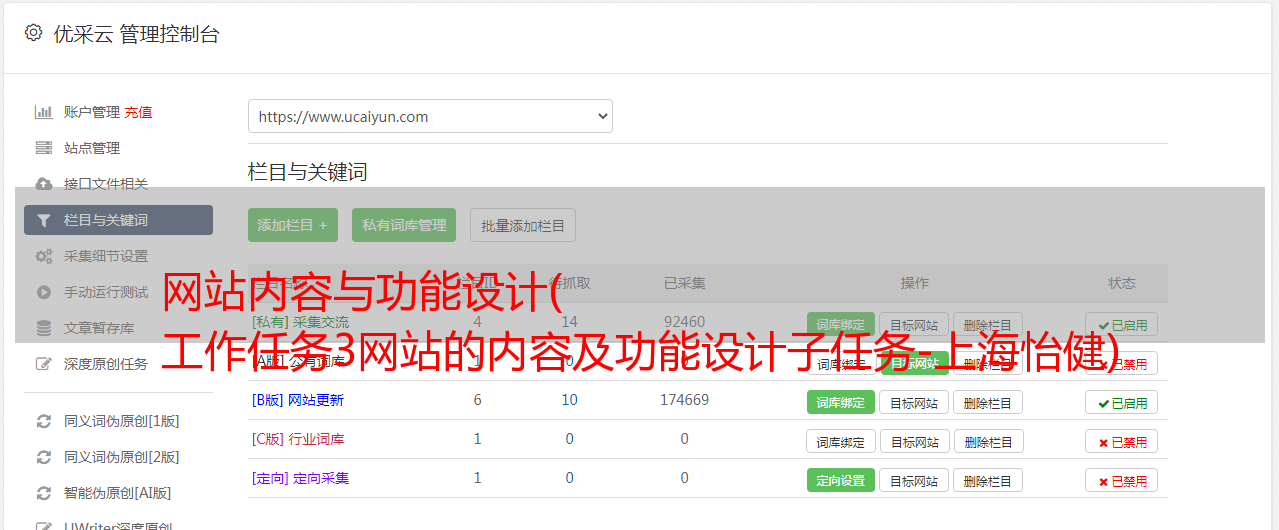
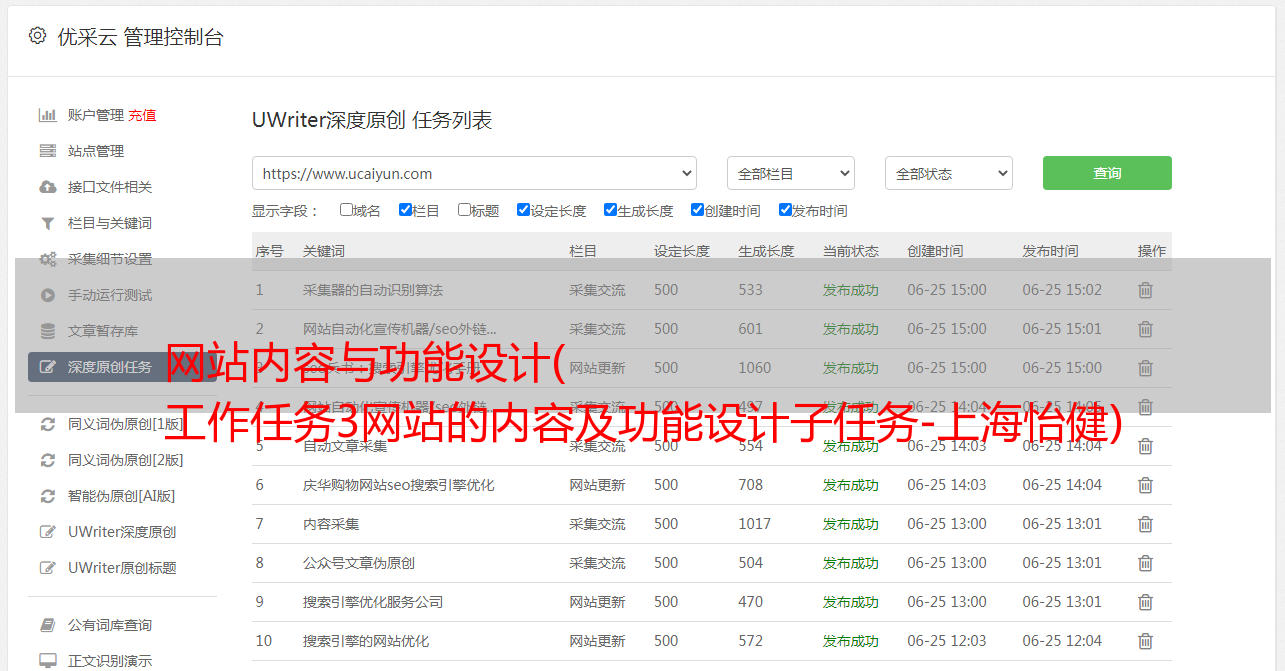
任何需要与用户交互的部分属于动态内容、产品展示、产品搜索、动态轮播广告、会员管理系统、企业与客户或客户与客户之间的文本交互、网购、购物车、订单、购物历史、各种背景数据统计等最新消息、最新话题、乘法、口算、100题、七年级、有理数、混合计算、100题、计算机一级题库、二元线性方程、应用题、真题或敢,刺激问题,企业基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络财务报告财务分析报告财务分析报告模板企业财务分析报告企业财务分析报告模板企业财务分析报告采集客户反馈值-A dded 服务 辅助信息 第二步 在线内容和功能设计 Haier网站企业的基本背景介绍 详细的产品信息或服务介绍 技术支持信息 企业营销网络 财务报表 子任务3网站的结构设计 第一步设计网站' s 目录结构第二步设计网站的链接结构第三步设计网站的导航结构第一步设计网站的目录结构不要把所有文件都放在根目录下。文件管理混乱。上传速度慢。第一步:设计网站的目录结构。根据列的内容创建子目录。
建立一个主目录并创建其他辅助列。第一步:设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录。如果图片不是太多,在根目录下单独创建一个图片目录。图片目录可以第一步设计网站目录结构目录层次不要太深,目录命名方法不要超过三级,不要用中文,不要太长,意思明确 第二步设计网站链接结构树链接结构对 1、优点明显,缺点是浏览率低。星形链接结构是一对多的。优点是浏览方便。缺点是容易迷路。如果网站内容多于二级页面,则需要设置导航栏。链接结构不仅限于方便快捷的浏览,更注重个性化和相关性。
导航结构导航栏没有很多列。可以使用一行列。可以使用多行导航栏。 Step 3 设计网站的导航结构下拉菜单导航。无法隐藏的下拉菜单。可以隐藏的水平和垂直下拉菜单。菜单横竖步骤三设计网站的导航结构最左边位置横竖分类列表导航步骤三设计网站的导航结构Flash*敏*感*词*导航步骤三设计网站的导航结构流程入口-关键词search 交通入口类别。我们搜索dress关键词后,所有宝物上都会出现一行。您是否正在寻找系统提示的可用关键词类别搜索页面,搜索礼服后搜索框下方会出现属性热词可以从我们产品相关的热词中选择关键词淘客搜索对于s8优秀的新手在右边避免冗长的解释当当和优秀交付说明的比较位置。新浪搜狐展示了上海书店和当当网每件商品的对比图 商品展示 Haier网站