
网站内容与功能设计
网站内容与功能设计非常好的一个网站。。
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-08-11 23:03
网站内容与功能设计非常好的一个网站。特别是手机端,简直极好。不适合新站。新站的话,请做好标题,描述和h标签。顺便提下,要是能有图片更好。
我来说个真事,前天吧,朋友家小孩在他家玩的时候不小心把日记本本子给划破了,他父母报警找人。没过多久,律师函收到了,想着想着他就哭了,
什么都能做,只要你能满足以下需求就可以:1.最好有日历:方便记录一些临时要发生的事情,而不至于到时候各种事情发生了找不到,再加上浏览的时候点开就知道,那种感觉真的挺好的。2.最好有日历的同步:某些日历可以同步到电脑和平板等等,不然小孩玩的时候发生了一些事情,没多久电脑又需要发生一些事情,那么就很麻烦,所以日历这个功能还是很有必要的。
3.最好有一个同步的连接手机的网站:不是那种文章底部的阅读器,那个是可以拿来记,但是太麻烦了。如果能在手机上就可以读文章,也行。不过一定要有阅读完毕后的通知提醒!如果没有的话,小孩拿到家里喜欢玩文章的可能会不高兴的。如果想把手机当网站使用,那么首先要整合电脑和手机的功能。
做网站其实主要是表现在设计上和优化上,其实题主在问题上看得出有种功利心。我觉得目前教育网站最好是做一个电子书的链接,比如好大夫这个app,点击后就会自动跳转到相应网站了,再进行查阅即可,完全可以满足教育网站存在意义的需求。其实可以考虑二合一的:比如把网站和微信公众号用一套系统做,能解决线上老师在线辅导的问题;比如用一套系统,收集老师上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课。 查看全部
网站内容与功能设计非常好的一个网站。。
网站内容与功能设计非常好的一个网站。特别是手机端,简直极好。不适合新站。新站的话,请做好标题,描述和h标签。顺便提下,要是能有图片更好。
我来说个真事,前天吧,朋友家小孩在他家玩的时候不小心把日记本本子给划破了,他父母报警找人。没过多久,律师函收到了,想着想着他就哭了,
什么都能做,只要你能满足以下需求就可以:1.最好有日历:方便记录一些临时要发生的事情,而不至于到时候各种事情发生了找不到,再加上浏览的时候点开就知道,那种感觉真的挺好的。2.最好有日历的同步:某些日历可以同步到电脑和平板等等,不然小孩玩的时候发生了一些事情,没多久电脑又需要发生一些事情,那么就很麻烦,所以日历这个功能还是很有必要的。
3.最好有一个同步的连接手机的网站:不是那种文章底部的阅读器,那个是可以拿来记,但是太麻烦了。如果能在手机上就可以读文章,也行。不过一定要有阅读完毕后的通知提醒!如果没有的话,小孩拿到家里喜欢玩文章的可能会不高兴的。如果想把手机当网站使用,那么首先要整合电脑和手机的功能。
做网站其实主要是表现在设计上和优化上,其实题主在问题上看得出有种功利心。我觉得目前教育网站最好是做一个电子书的链接,比如好大夫这个app,点击后就会自动跳转到相应网站了,再进行查阅即可,完全可以满足教育网站存在意义的需求。其实可以考虑二合一的:比如把网站和微信公众号用一套系统做,能解决线上老师在线辅导的问题;比如用一套系统,收集老师上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课。
网站内容与功能设计的要求与其它网站的简单介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-08-06 00:00
网站内容与功能设计的要求与其它网站的要求不同,网站内容和功能设计需要考虑到用户需求,网站内容和功能设计,所有网站功能内容设计还需考虑用户需求和网站日常运营的需求。下面就网站功能内容设计的需求和要求进行简单的介绍。
1、上、下各部分的文字、图片、颜色设计要考虑整体的和谐性。当人的浏览中遇到不谐调的内容时,会容易造成审美疲劳,产生视觉疲劳。保持上下的整体协调性还有助于缓解用户注意力集中度的降低。
2、整体的布局和流线的设计,要结合布局的整体要求和功能实现要求来做设计的设计。要符合用户浏览习惯,不容易产生视觉疲劳。整体功能流线设计要能一目了然的抓住重点,同时还能避免多余的元素影响用户的焦点。
3、页面的高度尺寸要符合功能、内容的实际需求和浏览习惯,文字、图片不宜过大,图片应符合设计规范。
作者:秦chuo链接:做一个简单的网站是如何设计的?-秦chuo的回答来源:知乎著作权归作者所有,转载请联系作者获得授权。设计这类网站不能一味只追求好看,更多的是要结合网站的受众人群和用户使用场景来考虑需求。结合网站的受众人群去设计更容易让他们的网站访问时的体验更顺畅,更容易跟上访问者的使用习惯。例如:在查找资料的时候,我们选择的是professional系列的版块去查找,需要登录后才能找到,在一定程度上需要登录的时候去一步一步登录就比较麻烦。
如果换成一个普通用户比如微信公众号或者知乎,就要简单很多。因为对于普通用户来说,根本不需要去登录那么多环节。我自己也是网站设计师,身边也有很多朋友是网站设计师,我们平时工作中也需要去完成ppt设计,实时设计和编辑都是常有的事情。给大家看一下我的个人工作场景,10秒时间给网站一个整体的观感效果。选择的ppt页面属于professional系列的部分,大概画了下页面搭建,放大缩小很简单的。
根据自己公司产品和功能去设计,例如利用百度百科或者站酷进行配色,注意文字层级和字体搭配。再给一些设计分享例如bootstrap3搭建全站。之前我做设计也收集了很多的网站设计用的技巧和网站设计的一些教程,直接分享给大家看看,以示尊敬。设计方面有自己的一些资源整理和好用的网站推荐大家可以去网站寻找自己需要的一些用的上的免费网站或者教程和资源。
如果是个人使用,那些还是去使用免费的就可以了,花钱去买资源和制作教程也不划算。大家可以自己去网站找相关的网站学习一下。如果是做网站的朋友,那么建议去收藏一些适合的网站,你看到喜欢的后期自己去做搭建或者改编一下这些网站是最好的。希望以上的。 查看全部
网站内容与功能设计的要求与其它网站的简单介绍
网站内容与功能设计的要求与其它网站的要求不同,网站内容和功能设计需要考虑到用户需求,网站内容和功能设计,所有网站功能内容设计还需考虑用户需求和网站日常运营的需求。下面就网站功能内容设计的需求和要求进行简单的介绍。
1、上、下各部分的文字、图片、颜色设计要考虑整体的和谐性。当人的浏览中遇到不谐调的内容时,会容易造成审美疲劳,产生视觉疲劳。保持上下的整体协调性还有助于缓解用户注意力集中度的降低。
2、整体的布局和流线的设计,要结合布局的整体要求和功能实现要求来做设计的设计。要符合用户浏览习惯,不容易产生视觉疲劳。整体功能流线设计要能一目了然的抓住重点,同时还能避免多余的元素影响用户的焦点。
3、页面的高度尺寸要符合功能、内容的实际需求和浏览习惯,文字、图片不宜过大,图片应符合设计规范。
作者:秦chuo链接:做一个简单的网站是如何设计的?-秦chuo的回答来源:知乎著作权归作者所有,转载请联系作者获得授权。设计这类网站不能一味只追求好看,更多的是要结合网站的受众人群和用户使用场景来考虑需求。结合网站的受众人群去设计更容易让他们的网站访问时的体验更顺畅,更容易跟上访问者的使用习惯。例如:在查找资料的时候,我们选择的是professional系列的版块去查找,需要登录后才能找到,在一定程度上需要登录的时候去一步一步登录就比较麻烦。
如果换成一个普通用户比如微信公众号或者知乎,就要简单很多。因为对于普通用户来说,根本不需要去登录那么多环节。我自己也是网站设计师,身边也有很多朋友是网站设计师,我们平时工作中也需要去完成ppt设计,实时设计和编辑都是常有的事情。给大家看一下我的个人工作场景,10秒时间给网站一个整体的观感效果。选择的ppt页面属于professional系列的部分,大概画了下页面搭建,放大缩小很简单的。
根据自己公司产品和功能去设计,例如利用百度百科或者站酷进行配色,注意文字层级和字体搭配。再给一些设计分享例如bootstrap3搭建全站。之前我做设计也收集了很多的网站设计用的技巧和网站设计的一些教程,直接分享给大家看看,以示尊敬。设计方面有自己的一些资源整理和好用的网站推荐大家可以去网站寻找自己需要的一些用的上的免费网站或者教程和资源。
如果是个人使用,那些还是去使用免费的就可以了,花钱去买资源和制作教程也不划算。大家可以自己去网站找相关的网站学习一下。如果是做网站的朋友,那么建议去收藏一些适合的网站,你看到喜欢的后期自己去做搭建或者改编一下这些网站是最好的。希望以上的。
网站开发技术分两类:一是html5的标准
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-07-29 19:02
网站内容与功能设计的最终目的是更好的实现跨平台的传播分发,跨平台的问题在目前阶段不是技术而是资源的问题,方案的选择在于不同的平台各自有着不同的开发特点。如果是跨平台系统的开发,实际上更多的是产品以及设计的工作;我提供一下我所看到的技术可行性方案。主流的网站开发技术分两类:一是html5的标准。这种技术标准是做web前端所有人都知道的,大部分网站都已经应用在前端领域;二是div+css的布局。
这种技术目前可用于pc、mobile客户端开发。如果技术上不是问题,看个人时间精力和喜好。最佳的方案是选择不同平台中最简单的方案,手机客户端和pc客户端分别由有技术能力的程序猿开发。
编程语言问题,多平台数据同步问题,都可以借助saas服务解决,个人见解。
问题简化一下,就可以很清楚了:如果就编程语言来说,可以使用web和java的orm模块来解决数据持久化的问题,而在手机上,可以借助python的mutatejs和koa来实现与手机端数据同步,而这些系统的实现细节,可以分享出来,一起学习.
首先要有相关的开发人员负责客户端的开发工作。
app和c端来说其实是完全不同的两种应用体验。网站的确有用户关注的数据来做基础维度,无论是位置信息,电话信息,用户都会很敏感。但也仅仅是简单的app下载和安装这些数据维度,如果做深,深层的数据维度,都是数据挖掘,文本分析,来解决的。类似,手机什么的。移动端则很简单,c端需要推荐什么产品,移动端需要推荐什么产品,根据用户类型去决定推荐的产品,位置没什么问题,时间的话需要精确推荐,和app一致,结合手机是移动端的原因,针对用户的需求推荐即可。
而b端呢,需要非常多的数据去判断,例如有没有违规,转化率多少,推荐额外服务,而有些产品不是买手推荐,比如某个人帮你去运营某个产品,那这个人在哪,通过买手推荐显然不合适。综上,b端很少用服务端去推荐,因为没必要。用户想不想买应该通过服务端预测的需求程度,让产品经理决定到底推荐给谁。而移动端刚好相反,设计到推荐和跳转的话,就需要看移动端都有哪些产品和用户群体,选择合适的产品和用户群体推荐给自己合适的人,如果有限制,则选一个最合适的人把商品推荐给他。
网站一般就是需要自己设计,如果有多套,是通过一套配置文件来跟后端的推荐系统对接,记录类似跳转的位置和是否成功付款。 查看全部
网站开发技术分两类:一是html5的标准
网站内容与功能设计的最终目的是更好的实现跨平台的传播分发,跨平台的问题在目前阶段不是技术而是资源的问题,方案的选择在于不同的平台各自有着不同的开发特点。如果是跨平台系统的开发,实际上更多的是产品以及设计的工作;我提供一下我所看到的技术可行性方案。主流的网站开发技术分两类:一是html5的标准。这种技术标准是做web前端所有人都知道的,大部分网站都已经应用在前端领域;二是div+css的布局。
这种技术目前可用于pc、mobile客户端开发。如果技术上不是问题,看个人时间精力和喜好。最佳的方案是选择不同平台中最简单的方案,手机客户端和pc客户端分别由有技术能力的程序猿开发。
编程语言问题,多平台数据同步问题,都可以借助saas服务解决,个人见解。
问题简化一下,就可以很清楚了:如果就编程语言来说,可以使用web和java的orm模块来解决数据持久化的问题,而在手机上,可以借助python的mutatejs和koa来实现与手机端数据同步,而这些系统的实现细节,可以分享出来,一起学习.
首先要有相关的开发人员负责客户端的开发工作。
app和c端来说其实是完全不同的两种应用体验。网站的确有用户关注的数据来做基础维度,无论是位置信息,电话信息,用户都会很敏感。但也仅仅是简单的app下载和安装这些数据维度,如果做深,深层的数据维度,都是数据挖掘,文本分析,来解决的。类似,手机什么的。移动端则很简单,c端需要推荐什么产品,移动端需要推荐什么产品,根据用户类型去决定推荐的产品,位置没什么问题,时间的话需要精确推荐,和app一致,结合手机是移动端的原因,针对用户的需求推荐即可。
而b端呢,需要非常多的数据去判断,例如有没有违规,转化率多少,推荐额外服务,而有些产品不是买手推荐,比如某个人帮你去运营某个产品,那这个人在哪,通过买手推荐显然不合适。综上,b端很少用服务端去推荐,因为没必要。用户想不想买应该通过服务端预测的需求程度,让产品经理决定到底推荐给谁。而移动端刚好相反,设计到推荐和跳转的话,就需要看移动端都有哪些产品和用户群体,选择合适的产品和用户群体推荐给自己合适的人,如果有限制,则选一个最合适的人把商品推荐给他。
网站一般就是需要自己设计,如果有多套,是通过一套配置文件来跟后端的推荐系统对接,记录类似跳转的位置和是否成功付款。
使用没有失真的高质量图片使产品图片融入到设计
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-07-28 00:35
使用不失真的高质量图像
让产品形象足够突出
改进产品的视觉界面设计
在设计中加入图片
不要简单地找一些好看但没用的图片做网页设计,用户往往会忽略它们。相反,请选择显示产品用途的图片。用抢眼的视觉设计俘获用户的心。
2.移动友好自适应设计
2018 年 3 月 26 日,谷歌官方宣布,经过大量测试,符合移动优先索引最佳实践的网站开始转为移动优先索引。未来,PC 和移动搜索都将基于移动页面。
我们现在的生活完全离不开手机。当用户在手机上浏览你的网站时,他们希望看到与网页一致,需要更好的用户体验设计。对于每一个网站,自适应设计都是必须的。
3.丰富的交互功能
优秀的交互设计网站能给用户带来愉悦感,提升用户体验。 Mockplus 可以帮助您快速创建交互式原型页面,让您的网站 设计对用户更具吸引力。
提示:
需要对比。
保持一致性
适当使用运动效果
避免弹出窗口设计
优秀的表单设计
4.清除导航栏
每个网站 最重要的部分是它的导航菜单。这是访问者浏览您的网站 的主要方式,因此确保其易用性至关重要,它必须简单直观。
提示:
使用友好的文案
我们希望文案简单易懂,而且我们还希望它具有个性。但重要的是不要忘记向用户解释你的网站 的用途和作用。
不超过 7 个菜单项
拥有大量菜单项只会让访问者感到困惑,他们需要花更多时间阅读他们可以点击的所有选项。
不要超过三层
可用性设计最基本的规则之一是从主页点击三下后获取所有信息。
您的品牌徽标应始终导航到主页
您的品牌徽标不仅是为了美观,用户还希望能够通过点击您的品牌返回主页。
避免使用下拉菜单
为什么要避免使用下拉菜单:
搜索引擎可能难以抓取下拉菜单。
用户移动眼睛的速度远远快于鼠标的速度。当用户将鼠标移动到菜单栏并决定点击时。你给的选项太多,会让用户产生反感和困惑。因此,用户可能会错过重要页面。
5.突出main网站信息内容
用户可能通过某个与你的产品相关的关键词到达你的网站,所以当用户浏览你的网站时,你应该给他们你的网站的主要信息内容,突出你@的产品网站。确保用户一眼就能看懂网站卖点。
提示:
产品信息文本以粗体显示
以图片信息的形式更能吸引用户
6.一定要“留空”
“留白”可以提供更均衡的布局,更清晰的元素效果呈现,更吸引用户的注意力。
如果你在浏览网站,排版太差的时候,你会很难确定信息内容;字间距、段落间距太近;留白不够,那么这个网站用户的体验一定很差。
空白区域可以很好地引导用户。如果元素过多,就会分散用户的注意力。留白可以让用户尽快找到自己需要的信息,提升用户体验。
查看全部
使用没有失真的高质量图片使产品图片融入到设计
使用不失真的高质量图像
让产品形象足够突出
改进产品的视觉界面设计
在设计中加入图片
不要简单地找一些好看但没用的图片做网页设计,用户往往会忽略它们。相反,请选择显示产品用途的图片。用抢眼的视觉设计俘获用户的心。

2.移动友好自适应设计
2018 年 3 月 26 日,谷歌官方宣布,经过大量测试,符合移动优先索引最佳实践的网站开始转为移动优先索引。未来,PC 和移动搜索都将基于移动页面。
我们现在的生活完全离不开手机。当用户在手机上浏览你的网站时,他们希望看到与网页一致,需要更好的用户体验设计。对于每一个网站,自适应设计都是必须的。

3.丰富的交互功能
优秀的交互设计网站能给用户带来愉悦感,提升用户体验。 Mockplus 可以帮助您快速创建交互式原型页面,让您的网站 设计对用户更具吸引力。

提示:
需要对比。

保持一致性
适当使用运动效果

避免弹出窗口设计
优秀的表单设计
4.清除导航栏
每个网站 最重要的部分是它的导航菜单。这是访问者浏览您的网站 的主要方式,因此确保其易用性至关重要,它必须简单直观。
提示:
使用友好的文案
我们希望文案简单易懂,而且我们还希望它具有个性。但重要的是不要忘记向用户解释你的网站 的用途和作用。
不超过 7 个菜单项
拥有大量菜单项只会让访问者感到困惑,他们需要花更多时间阅读他们可以点击的所有选项。
不要超过三层
可用性设计最基本的规则之一是从主页点击三下后获取所有信息。
您的品牌徽标应始终导航到主页
您的品牌徽标不仅是为了美观,用户还希望能够通过点击您的品牌返回主页。
避免使用下拉菜单
为什么要避免使用下拉菜单:
搜索引擎可能难以抓取下拉菜单。
用户移动眼睛的速度远远快于鼠标的速度。当用户将鼠标移动到菜单栏并决定点击时。你给的选项太多,会让用户产生反感和困惑。因此,用户可能会错过重要页面。

5.突出main网站信息内容
用户可能通过某个与你的产品相关的关键词到达你的网站,所以当用户浏览你的网站时,你应该给他们你的网站的主要信息内容,突出你@的产品网站。确保用户一眼就能看懂网站卖点。
提示:
产品信息文本以粗体显示
以图片信息的形式更能吸引用户

6.一定要“留空”
“留白”可以提供更均衡的布局,更清晰的元素效果呈现,更吸引用户的注意力。
如果你在浏览网站,排版太差的时候,你会很难确定信息内容;字间距、段落间距太近;留白不够,那么这个网站用户的体验一定很差。
空白区域可以很好地引导用户。如果元素过多,就会分散用户的注意力。留白可以让用户尽快找到自己需要的信息,提升用户体验。

网站总体设计2.1网站主要流程及流程设计【通知】
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-07-28 00:26
网站总体设计2.1网站主要流程及流程设计【通知】
1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)系部管理员:更新信息和公告;(3)高级管理员:每个模块都可以管理。
2 网站整体设计
2.1 网站主流程设计
本系统基于研究需求分析,采用通用性和灵活性相结合的原则。在标准统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性和灵活性相结合的原则,每个内容可以由各部门根据各部门的实际工作进行选择。部门。
2.2 后台功能设计
根据学院各院系的实际工作需要,网站后台管理现分为以下子模块:用户登录模块、用户管理模块、网站内容管理模块、网站内容分类模块、网站Navigation管理模块、模板管理模块和用户搜索管理模块。 (1)User各级登录模块。本模块根据登录的用户账号匹配相应的权限,所以本模块主要用于身份认证。根据各部门的实际情况,用户分为两个类别:部门级用户和管理员用户,为了达到防止非法用户对网站进行恶意攻击的目的,部门级用户的权限介于普通用户和管理员之间,登录后可以添加,删除、修改自己部门的信息等,但是管理员模块是不能编辑的。相反,管理员可以编辑其上显示的所有功能模块。(2)User Management Module。这个模块实现了管理所有用户信息。包括新用户的添加申请处理;新用户权限的分配和修改。
为了更好的管理网站用户,只有最高级的用户才能拥有所有权限,拥有所有模块的管理权限,也可以为普通用户处理新的应用。 (3)内容管理模块。该模块主要实现网站信息的添加、查询、修改、删除。内容编辑主要采用静态页面的方式,形式更直观,可以在信息中添加内容编辑器文字、图片、动画等对应信息,使信息更加生动具体,发布的信息可以在网站administrator审核通过后发布。(4)系统导航管理模块。本模块主要用于显示、添加、修改和删除网站导航,该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)Custom Search模块. 该模块主要是用户自定义搜索,主要分为关键词搜索、标题搜索、日期搜索三种,这样通过多种搜索方式的使用,可以快速找到用户需要的信息,并大大提高网站的效率。 (6)template 管理模块。这个模块主要是为了模块设计,可以添加、修改、删除对应的模块,方便网站对各个模块的管理。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析可以看出网站需要的实体主要有:用户、部门、分类的一级、二级、三级目录及其相关属性。
3.2 前端页面设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容都是从数据库中读取的,为了进行设计重构,也为以后网站content的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。本模块主要使用CSS格式创建导航栏,网站为第一层 导航栏主要通过CSS样式设计实现,具体来说,主要用于 查看全部
网站总体设计2.1网站主要流程及流程设计【通知】

1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)系部管理员:更新信息和公告;(3)高级管理员:每个模块都可以管理。
2 网站整体设计
2.1 网站主流程设计
本系统基于研究需求分析,采用通用性和灵活性相结合的原则。在标准统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性和灵活性相结合的原则,每个内容可以由各部门根据各部门的实际工作进行选择。部门。
2.2 后台功能设计
根据学院各院系的实际工作需要,网站后台管理现分为以下子模块:用户登录模块、用户管理模块、网站内容管理模块、网站内容分类模块、网站Navigation管理模块、模板管理模块和用户搜索管理模块。 (1)User各级登录模块。本模块根据登录的用户账号匹配相应的权限,所以本模块主要用于身份认证。根据各部门的实际情况,用户分为两个类别:部门级用户和管理员用户,为了达到防止非法用户对网站进行恶意攻击的目的,部门级用户的权限介于普通用户和管理员之间,登录后可以添加,删除、修改自己部门的信息等,但是管理员模块是不能编辑的。相反,管理员可以编辑其上显示的所有功能模块。(2)User Management Module。这个模块实现了管理所有用户信息。包括新用户的添加申请处理;新用户权限的分配和修改。
为了更好的管理网站用户,只有最高级的用户才能拥有所有权限,拥有所有模块的管理权限,也可以为普通用户处理新的应用。 (3)内容管理模块。该模块主要实现网站信息的添加、查询、修改、删除。内容编辑主要采用静态页面的方式,形式更直观,可以在信息中添加内容编辑器文字、图片、动画等对应信息,使信息更加生动具体,发布的信息可以在网站administrator审核通过后发布。(4)系统导航管理模块。本模块主要用于显示、添加、修改和删除网站导航,该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)Custom Search模块. 该模块主要是用户自定义搜索,主要分为关键词搜索、标题搜索、日期搜索三种,这样通过多种搜索方式的使用,可以快速找到用户需要的信息,并大大提高网站的效率。 (6)template 管理模块。这个模块主要是为了模块设计,可以添加、修改、删除对应的模块,方便网站对各个模块的管理。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析可以看出网站需要的实体主要有:用户、部门、分类的一级、二级、三级目录及其相关属性。
3.2 前端页面设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容都是从数据库中读取的,为了进行设计重构,也为以后网站content的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。本模块主要使用CSS格式创建导航栏,网站为第一层 导航栏主要通过CSS样式设计实现,具体来说,主要用于
介绍电子商务网站的功能规划情况介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-07-27 21:26
内容是网站最关键的元素。在策划网站的内容时,一是保证网站的内容新颖、精致、专业、准确、真实;二是合理利用多媒体。由于目前网络速度限制,文字字符可以提供更快的浏览速度,所以图片和多媒体信息的使用要适度,同时也需要减少文件的数量和大小;第三,网站内容要及时更新。经常维护和更新,为用户提供最新信息,是网站增加吸引力的重要手段。
企业在e-commerce网站上展示的内容一般包括:企业的基本背景介绍、详细的产品信息或服务介绍、技术支持信息、企业营销网络、财务报告、采集的客户反馈等目标企业 业务特点等内容。企业建立网站是为了表达和获取一定的信息内容。 网站基于这些内容开发电子商务。用户访问网站的主要目的是发现和获取自己感兴趣的信息。企业网站的访问率提高了企业的效率,现在需要在信息内容上下功夫。信息内容必须可信、精细、专业、有特色:1.信息永远是第一位的。 2. 内容设计必须有条理。 3.及时更新信息内容。我认为这是建立电子商务网站的基本原则。
网站的功能与网站提供的内容密切相关。在做网站功能规划时,建议考虑以下因素:第一,哪些产品需要在线展示和销售,并且这些产品必须易于在线交易且产品交付相对容易实现;其次,你的目标用户是那些,这些用户肯定是经常上网光顾你的网站;然后是其他类似网站的功能规划。
电商网站的功能介绍包括两大方面:电商网站前台功能和后台功能。前端功能主要是用户需要的功能,后端功能主要是企业提高管理维护效率网站和业务运营网站需要的功能,两者缺一不可. 网站的功能规划取决于网站的目标和规模,所以在规划网站的功能时,首先要确定网站的目标和规模,然后再决定网站应该做什么功能有了这个基础,才能满足网站的实际需求。 网站的目标和规模,然后在此基础上决定网站应该具备哪些功能,以满足网站的实际需求。 查看全部
介绍电子商务网站的功能规划情况介绍
内容是网站最关键的元素。在策划网站的内容时,一是保证网站的内容新颖、精致、专业、准确、真实;二是合理利用多媒体。由于目前网络速度限制,文字字符可以提供更快的浏览速度,所以图片和多媒体信息的使用要适度,同时也需要减少文件的数量和大小;第三,网站内容要及时更新。经常维护和更新,为用户提供最新信息,是网站增加吸引力的重要手段。
企业在e-commerce网站上展示的内容一般包括:企业的基本背景介绍、详细的产品信息或服务介绍、技术支持信息、企业营销网络、财务报告、采集的客户反馈等目标企业 业务特点等内容。企业建立网站是为了表达和获取一定的信息内容。 网站基于这些内容开发电子商务。用户访问网站的主要目的是发现和获取自己感兴趣的信息。企业网站的访问率提高了企业的效率,现在需要在信息内容上下功夫。信息内容必须可信、精细、专业、有特色:1.信息永远是第一位的。 2. 内容设计必须有条理。 3.及时更新信息内容。我认为这是建立电子商务网站的基本原则。
网站的功能与网站提供的内容密切相关。在做网站功能规划时,建议考虑以下因素:第一,哪些产品需要在线展示和销售,并且这些产品必须易于在线交易且产品交付相对容易实现;其次,你的目标用户是那些,这些用户肯定是经常上网光顾你的网站;然后是其他类似网站的功能规划。
电商网站的功能介绍包括两大方面:电商网站前台功能和后台功能。前端功能主要是用户需要的功能,后端功能主要是企业提高管理维护效率网站和业务运营网站需要的功能,两者缺一不可. 网站的功能规划取决于网站的目标和规模,所以在规划网站的功能时,首先要确定网站的目标和规模,然后再决定网站应该做什么功能有了这个基础,才能满足网站的实际需求。 网站的目标和规模,然后在此基础上决定网站应该具备哪些功能,以满足网站的实际需求。
韩丽橱柜模块化内容与风格一致技术的区别步骤
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-07-27 21:08
第一步遵循信息新颖、准确、精致、专业、有特色的原则。第三步遵循提供交互性和方便用户访问和购买的原则。第一步遵循信息新颖、准确、精细、专业、有特色的原则。第一步内容原则 第一步是遵循信息内容新颖、准确、精炼、专业、特色的原则。一致性原则、易用性原则、效率原则、公开性原则、完整性原则、可扩展性原则、安全稳定原则、可移植性原则、访问统计原则原则性强。韩立柜模块化。内容和风格是一致的。技术。二是方便客户通过多种方式进行推广。 Step 2. 遵循快速安全访问的原则,提高访问速度。安全,良好的软硬件环境。三击原则。硬件:稳定、持续运行 软件:正版 Step 3 遵循提供交互性、方便用户访问和购买的原则。提供交互性网站 完善的搜索和信息交互能力,方便用户访问和购买 10 搜索词联想 11 分类展示 12 主动搜索 13 引导搜索 14 组合搜索,定位更精准 当当进阶搜索减少客户输入量,更加关注图片(JPG和GIF)以选项的形式出现,激发购买欲望(见下图)让用户采集物品(购物车、比较购物)强烈的第一印象,避免冗长的描述,避免冗长的描述,长长的列表中交替的背景颜色,展示刺激购买欲望的产品,刺激购买欲望,刺激购买欲望,刺激购买欲望子任务2网站的内容和功能设计静态内容是指一些相对不变,更新频率不高的信息。
静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍、员工信息、销售网络、交易规则、付款方式、送货方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、公司与客户或客户与客户之间的文字互动、网上购物(购物车、订单、购物历史)、各种后台数据统计等最新趋势和最新话题辅助资料公司基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络,财务报告,第一步,设计网站的目录结构,第二步,设计网站的链接结构,步骤三、设计网站的导航结构,第一步,设计网站的目录结构。不要将所有文件都存储在根目录中。文件管理混乱。上传速度慢。第一步,设计网站的目录结构。根据列的内容创建子目录。创建一个主目录。创建其他次要列。第一步,设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录;如果图片不是太多,在根目录单独创建一个图片目录进行第一步设计网站目录结构不要太深或超过三级目录命名方法:不要使用中文;不要太长;有明确的意义。第二步:设计网站的链接结构 树形链接结构(一对一) 优点:条理清晰 缺点:浏览率低 星型链接结构(一对多) 优点:浏览方便 缺点:容易获取迷失在首页和一级页面间接采用星形链接结构,主二级页面之间采用树形链接结构,链接结构不仅限于方便快捷的浏览,而且付出更多关注个性化和相关性链接实例首页财经新闻娱乐新闻体育新闻科技新闻国内外影视三级设计网站的导航结构导航栏不使用多排,当有很多列,可以使用多行导航栏第三步设计网站的导航结构下拉菜单导航不能隐藏下拉菜单水平行和垂直下拉菜单可以被隐藏 横竖三步设计网站导航结构最左边位置横竖分类列表导航三步设计网站导航结构Flash动画导航三步设计网站导航结构 查看全部
韩丽橱柜模块化内容与风格一致技术的区别步骤
第一步遵循信息新颖、准确、精致、专业、有特色的原则。第三步遵循提供交互性和方便用户访问和购买的原则。第一步遵循信息新颖、准确、精细、专业、有特色的原则。第一步内容原则 第一步是遵循信息内容新颖、准确、精炼、专业、特色的原则。一致性原则、易用性原则、效率原则、公开性原则、完整性原则、可扩展性原则、安全稳定原则、可移植性原则、访问统计原则原则性强。韩立柜模块化。内容和风格是一致的。技术。二是方便客户通过多种方式进行推广。 Step 2. 遵循快速安全访问的原则,提高访问速度。安全,良好的软硬件环境。三击原则。硬件:稳定、持续运行 软件:正版 Step 3 遵循提供交互性、方便用户访问和购买的原则。提供交互性网站 完善的搜索和信息交互能力,方便用户访问和购买 10 搜索词联想 11 分类展示 12 主动搜索 13 引导搜索 14 组合搜索,定位更精准 当当进阶搜索减少客户输入量,更加关注图片(JPG和GIF)以选项的形式出现,激发购买欲望(见下图)让用户采集物品(购物车、比较购物)强烈的第一印象,避免冗长的描述,避免冗长的描述,长长的列表中交替的背景颜色,展示刺激购买欲望的产品,刺激购买欲望,刺激购买欲望,刺激购买欲望子任务2网站的内容和功能设计静态内容是指一些相对不变,更新频率不高的信息。
静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍、员工信息、销售网络、交易规则、付款方式、送货方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、公司与客户或客户与客户之间的文字互动、网上购物(购物车、订单、购物历史)、各种后台数据统计等最新趋势和最新话题辅助资料公司基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络,财务报告,第一步,设计网站的目录结构,第二步,设计网站的链接结构,步骤三、设计网站的导航结构,第一步,设计网站的目录结构。不要将所有文件都存储在根目录中。文件管理混乱。上传速度慢。第一步,设计网站的目录结构。根据列的内容创建子目录。创建一个主目录。创建其他次要列。第一步,设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录;如果图片不是太多,在根目录单独创建一个图片目录进行第一步设计网站目录结构不要太深或超过三级目录命名方法:不要使用中文;不要太长;有明确的意义。第二步:设计网站的链接结构 树形链接结构(一对一) 优点:条理清晰 缺点:浏览率低 星型链接结构(一对多) 优点:浏览方便 缺点:容易获取迷失在首页和一级页面间接采用星形链接结构,主二级页面之间采用树形链接结构,链接结构不仅限于方便快捷的浏览,而且付出更多关注个性化和相关性链接实例首页财经新闻娱乐新闻体育新闻科技新闻国内外影视三级设计网站的导航结构导航栏不使用多排,当有很多列,可以使用多行导航栏第三步设计网站的导航结构下拉菜单导航不能隐藏下拉菜单水平行和垂直下拉菜单可以被隐藏 横竖三步设计网站导航结构最左边位置横竖分类列表导航三步设计网站导航结构Flash动画导航三步设计网站导航结构
支持全面的资讯平台网站内容的支持对网站的重要性
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-07-27 06:04
支持全面的资讯平台网站内容的支持对网站的重要性
综合门户网站提供海量新闻资讯,提供强大的内容需求信息平台。包括网站产品的各种新闻信息、网站产品介绍、最新公告、王牌专栏等。对搜索引擎的内容支持良好,易于使用的网站和强大的在线交流功能,以及全面的网站监控分析和营销策划,可为网站运营商带来广告服务、中介服务等相关资金和收益。
支持综合信息平台
网站内容支持
对网站内容的支持主要体现在“内容信息”和“内容管理”的优化上。内容信息的优化主要包括:内容编辑、信息量、布局、更新信息的频率和呈现方式。内容管理的优化主要包括:内容与用户、管理、功能的完美结合,可以让网站信息更好的输出给用户,让用户更容易接收。
搜索引擎支持
国内几大门户网站已经意识到搜索引擎优化的重要性,也是研究网站用户行为的有效工具
支持多终端
传统平台和移动平台浏览的统一给交互设计带来了新的挑战。对多终端的有效支持成为网站设计的强大后盾。
全面的用户监控
全面的网站monitoring
全面的网站监控包括:网站监控和分析;用户数据分析; 网站建设运营;优化网站运营推广; 网站推广;以及网站 品牌形象提升。
网站易用性
各大门户网站的易用性主要体现在三个方面:速度、操作、信任。从信息规划和交互设计中进行优化是相当重要的。速度:是打开网站的速度,包括服务器、代码、图片和FLASH广告优化。操作:是用户在浏览网站过程中对功能操作的体验,包括导航、信息量、结构、链接、路径、帮助中心等。合理的操作会让用户清楚的了解可以做什么浏览的网站,以及有哪些功能,让用户不会觉得不舒服,用户继续浏览会很成功。信任:对于信息化门户网站来说,信任感决定了用户对网站信息的认可,它由门户品牌和用户建立的长期信任构成。门户网站在游戏、影视等各个领域建立的影响力,也是用户不断增强信任感的基础。
在线交流功能
在线沟通功能包括:在线客服系统和客户跟踪系统。要准确利用现有技术实现精准传播,并积极跟进后续的传播,让潜在用户成为真正的用户。这也是网站service 部门今后应该进一步优化的地方。
总结
portal网站的视觉设计需要考虑产品功能和产品终端可能发生的变化。如何帮助产品整合营销体验是视觉设计未来的发展方向,配合网站产品进一步的市场运作和推广。这是我们将来要研究的内容。
奖励作者,鼓励他努力!
欣赏 查看全部
支持全面的资讯平台网站内容的支持对网站的重要性

综合门户网站提供海量新闻资讯,提供强大的内容需求信息平台。包括网站产品的各种新闻信息、网站产品介绍、最新公告、王牌专栏等。对搜索引擎的内容支持良好,易于使用的网站和强大的在线交流功能,以及全面的网站监控分析和营销策划,可为网站运营商带来广告服务、中介服务等相关资金和收益。
支持综合信息平台
网站内容支持
对网站内容的支持主要体现在“内容信息”和“内容管理”的优化上。内容信息的优化主要包括:内容编辑、信息量、布局、更新信息的频率和呈现方式。内容管理的优化主要包括:内容与用户、管理、功能的完美结合,可以让网站信息更好的输出给用户,让用户更容易接收。
搜索引擎支持
国内几大门户网站已经意识到搜索引擎优化的重要性,也是研究网站用户行为的有效工具
支持多终端
传统平台和移动平台浏览的统一给交互设计带来了新的挑战。对多终端的有效支持成为网站设计的强大后盾。
全面的用户监控

全面的网站monitoring
全面的网站监控包括:网站监控和分析;用户数据分析; 网站建设运营;优化网站运营推广; 网站推广;以及网站 品牌形象提升。
网站易用性
各大门户网站的易用性主要体现在三个方面:速度、操作、信任。从信息规划和交互设计中进行优化是相当重要的。速度:是打开网站的速度,包括服务器、代码、图片和FLASH广告优化。操作:是用户在浏览网站过程中对功能操作的体验,包括导航、信息量、结构、链接、路径、帮助中心等。合理的操作会让用户清楚的了解可以做什么浏览的网站,以及有哪些功能,让用户不会觉得不舒服,用户继续浏览会很成功。信任:对于信息化门户网站来说,信任感决定了用户对网站信息的认可,它由门户品牌和用户建立的长期信任构成。门户网站在游戏、影视等各个领域建立的影响力,也是用户不断增强信任感的基础。
在线交流功能
在线沟通功能包括:在线客服系统和客户跟踪系统。要准确利用现有技术实现精准传播,并积极跟进后续的传播,让潜在用户成为真正的用户。这也是网站service 部门今后应该进一步优化的地方。
总结
portal网站的视觉设计需要考虑产品功能和产品终端可能发生的变化。如何帮助产品整合营销体验是视觉设计未来的发展方向,配合网站产品进一步的市场运作和推广。这是我们将来要研究的内容。
奖励作者,鼓励他努力!
欣赏
中万网络:动态网站可以做吗?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-07-27 06:02
公司新闻网站制作。这几年,很多公司都选择做这种网站,咨询过程中总会提到网站的消息。以前经常有客户问中万网:动态网站可以吗?作为网站十多年的老手,中万网会提供详细说明。随着时代的进步,越来越少的公司会问这个问题,因为网站大部分都是动态的网站。中万网在这里想说的是动态网站的两层概念,企业如果知道动态网站,可以做出更好的选择。
第一层:函数动态网站
网站动态函数一般是指将网站中的数据存储到数据库中,实现动态存储和读取操作,这样网站可以存储更多的数字,搜索和操作更方便。几十年前互联网不发达的时候,很多公司都是静态的网站。静态网站 数据直接存储在web 文件中。如果公司要对网站进行修改或添加内容,需要通过专用的网站上传软件进行操作,然后使用FTP工具进行上传。 @ 修改或添加网站 内容。这对于一些需要频繁添加内容的公司来说是非常麻烦的。他们必须创建一个新网页,对其进行编辑和上传。好在现在大部分公司选择动态创建网站,只需到网站后台添加修改即可,网站内容即时更新,无需使用专业软件或FTP工具。
第二层:visual dynamics网站
视觉动态网站 更容易理解。比如广告画面切换效果、产品旋转灯、新闻旋转灯、幻灯片,以及一些可以放大缩小的效果都可以算作视觉动态。这些动态效果会影响客户的视觉,只要合理添加,网站可以更生态,给客户更好的视觉体验。这几年网站动态特效经常使用FLASH,这是一种主要的制作方式。现在它正在慢慢被新技术 JavaScript(一种脚本语言,它是一种动态类型、弱类型和基于原型的语言)特效所取代。 JavaScript 几乎兼容所有浏览器,不仅兼容性好,而且体积非常小。即使在客户端使用,也不会占用服务器资源。
现在越来越少的公司会选择动态网站生产。随着新技术的发展,使用新技术生产网站是行业趋势。作为网站十多年的老手,中万网络一直在不断提升技术,为企业做更好更完美的网站。 查看全部
中万网络:动态网站可以做吗?(图)
公司新闻网站制作。这几年,很多公司都选择做这种网站,咨询过程中总会提到网站的消息。以前经常有客户问中万网:动态网站可以吗?作为网站十多年的老手,中万网会提供详细说明。随着时代的进步,越来越少的公司会问这个问题,因为网站大部分都是动态的网站。中万网在这里想说的是动态网站的两层概念,企业如果知道动态网站,可以做出更好的选择。

第一层:函数动态网站
网站动态函数一般是指将网站中的数据存储到数据库中,实现动态存储和读取操作,这样网站可以存储更多的数字,搜索和操作更方便。几十年前互联网不发达的时候,很多公司都是静态的网站。静态网站 数据直接存储在web 文件中。如果公司要对网站进行修改或添加内容,需要通过专用的网站上传软件进行操作,然后使用FTP工具进行上传。 @ 修改或添加网站 内容。这对于一些需要频繁添加内容的公司来说是非常麻烦的。他们必须创建一个新网页,对其进行编辑和上传。好在现在大部分公司选择动态创建网站,只需到网站后台添加修改即可,网站内容即时更新,无需使用专业软件或FTP工具。
第二层:visual dynamics网站
视觉动态网站 更容易理解。比如广告画面切换效果、产品旋转灯、新闻旋转灯、幻灯片,以及一些可以放大缩小的效果都可以算作视觉动态。这些动态效果会影响客户的视觉,只要合理添加,网站可以更生态,给客户更好的视觉体验。这几年网站动态特效经常使用FLASH,这是一种主要的制作方式。现在它正在慢慢被新技术 JavaScript(一种脚本语言,它是一种动态类型、弱类型和基于原型的语言)特效所取代。 JavaScript 几乎兼容所有浏览器,不仅兼容性好,而且体积非常小。即使在客户端使用,也不会占用服务器资源。
现在越来越少的公司会选择动态网站生产。随着新技术的发展,使用新技术生产网站是行业趋势。作为网站十多年的老手,中万网络一直在不断提升技术,为企业做更好更完美的网站。
“网页设计”专题学习网站的结构设计与开发过程
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-07-25 04:58
1.概览
随着互联网的快速发展和普及,话题学习网站作为一种信息技术与学科课程整合的新形式,正被越来越多的教育工作者和学习者所接受,其广泛的应用已经足够了充分发挥网络的开放性、共享性和交互性。本文重点介绍“网页设计”主题学习网站的设计开发过程。
2.专学网站的结构设计
2.1专题学习网站的整体结构设计
网站的组织结构图如图1所示。
其中,基础知识部分提供了网页设计基础知识的教学资源。本部分总结了网页设计课程的基本理论知识、Dreamweaver网页设计软件操作的基本方法和技巧,可供学习者自学使用,也可作为入门学习教程或基础知识库学习者。案例教学部分采用任务驱动的方式,以教学实例的形式为学习者提供自我探索和学习所需的各类相关资源。教学实例设计以知识点为主线,采用循序渐进的方式引导学习者掌握网页设计知识。作品展示部分包括学生原创的优秀作品和网络采集的优秀作品。一方面为学生提供了展示学习成果的平台,另一方面通过对这些优秀作品的欣赏,提高了学生的鉴赏能力和审美能力,开阔了视野。
素材管理部分收录了“网页设计”所需的各种素材文件,方便同学们使用网站上的资源进行网页设计制作,也可以通过网站提供的下载功能缺席 有在线条件的学习者为学习创造条件。学生可以使用在线留言区的留言板,随时随地解决学习中遇到的问题,就像在课堂上与老师和其他学习者交流一样,可以更好地促进学习者的学习,提高学习者的沟通交流能力和其他人。教学评价部分可以有效检验学习者的学习效果,帮助学习者在学习过程中提高理解力,更好地掌握所学内容。
2.2专题学习网站的页面设计
网页可以说构成了网站的基本元素。在网上旅行时,只要点击鼠标,一个精彩的网页就会呈现在我们面前。那么,影响网页精美程度的因素有哪些呢?这通常是网页创建者首先要考虑的问题。可见网站的界面设计很重要。 网站界面的主要功能是为用户服务,是用户与电脑进行交流的唯一途径。一般来说,网站界面的设计应该尽量做到以下几点:一是简洁。界面的简洁是为了方便用户使用和理解,减少用户误操作的可能性。二是一致性。这是每一个好的界面都应该具备的特性。界面结构要清晰一致,风格要与内容一致。三是明确。在视觉效果方面,易于浏览和使用。四是安排。一个有序的界面必然是易于用户使用的。五是安全。用户可以自由选择,所有的选择都应该是可逆的。当用户做出错误选择时,最好有系统信息提示。六是灵活性。简单来说就是为了让用户使用起来更加方便。
作为专题研究网站,这个网站属于教育类网站。按照网站的天性,风格的选择应该既美观又简单。这个网站在设计界面的时候就充分考虑了以上几点。每一个页面都尽可能简洁明了,以方便用户的操作和使用。虽然每栏的界面因内容不同而有所不同,但风格一直是一致的。界面布局合理,一目了然。导航部分和内容部分有序排列。
网站Color 也是一个需要考虑的因素。根据教育网站的特点,这款网站的色调主要以明快的蓝白调为主。这个网站看起来比较严谨,可以让观看者有一种信任感。 网站中各个模块的导航部分采用相同的颜色。 网站各个模块的内容呈现部分主要采用白底深蓝文字的风格,非常清晰,可以达到很好的视觉效果。
3.首页设计开发
这个“网页设计”主题学习网站定位为一个网站,可用于课堂教学,适合学生课外学习。所以网站的主页对于整个站点来说是非常重要的。一个设计精美的首页,不仅能在视觉上吸引用户的访问,还能帮助用户访问网站,还能让用户一目了然地了解本网站的主题内容。
根据网站的功能设计,网站首页主要分为导航部分、标题部分和内容部分三部分。
导航部分:本站主要版块包括基础知识、实例教程、作品展示、素材管理等。此外,还提供留言板和教学论坛,为教学活动提供交流场所。在首页的设计中,为了方便用户快速访问指定的模块,分别设置了以上栏目的导航按钮,用户可以通过导航按你直接进入相应的模块。
标题部分:标题设置在屏幕左上角,文字字体较大。
内容部分:在导航栏底部介绍本站的基本内容,让浏览者对本站的功能有一个基本的了解。
本站首页结构简单,色彩鲜艳,主题清晰。这种简单实用的设计更适合学生学习。首页的渲染效果如图2所示。
4.基础知识部分的设计与开发
基础知识专栏是这个网站的重要组成部分。作为初学者,学习如何操作和使用网页设计软件,了解和掌握一些必要的基础理论知识和基本技能是非常有必要的。本模块的特点是侧重于学习资源的呈现。因此,制作技术采用纯静态网页制作技术,通过超链接汇总各种知识点。
具体将网页设计中常用的基础知识分为十八道题进行讲解。
该栏目还收录三部分:导航部分、标题部分和内容部分。导航部分和标题部分与首页等页面风格一致,内容部分保持简洁明了的风格,以白底蓝字为主。基础知识部分界面如图3所示。
5.实例教学部分的设计与开发
示例教学模块主要是制作一些教学案例供学习者使用。这些案例的设计是基于课程的知识点,设计的案例不仅仅是一个知识点的应用,有时是几个知识点的综合应用。在实践教学过程中,学习者可以通过实例的学习,更好地理解和掌握所学的基本理论知识,并加以整合,在实践和制作的过程中,也掌握了实际操作的方法和技巧。
示例教学部分界面如图4所示:
6.作品展示部分设计开发
作品展示部分展示了部分制作精良的学生的网页作品,以及网上采集的优秀网页作品,可供学习者浏览欣赏,从中吸取宝贵经验,提高学生的学习能力。鉴赏能力和创新能力。
作品展示模块效果图如图5所示:
7.在线留言版块设计开发
7.1在线留言界面设计
在线留言部分是老师(网站管理员)与学生交流的平台。同学们在学习过程中很可能会遇到这样或那样的问题,或者对网站有一些建议和意见,那么为了解决这些问题,可以利用留言板的功能进行更好的交流。留言板的制作主要采用ASP动态网页制作技术,其界面如图6
通过本留言板界面,学习者可以将自己的问题和建议以留言的形式发布到服务器,老师(网站管理)会第一时间了解信息并回复学生可能的。满足学生不同的学习需求。
7.2在线留言程序设计
8.结论
本文主要从整体结构、首页、基础知识部分、实例教学部分、作品展示部分、在线留言等方面设计开发“网页设计”主题学习网站,构建适合的计算机学科A计算机多媒体技术专业学生使用的具有实用价值的专题学习网站系统。在学习和实践过程中,还有一些不完善的地方,我们会在以后的实践过程中进一步完善和完善。
参考资料
[1] 杨景峰。基于资源的个性化交互服务系统设计与研究[D].北京:清华大学。
[2] 张北。中学心理健康教育网站的设计与实现[D].天津:天津师范大学。
[3]李晓丽,张伟。 ASP+SQLServer网络应用系统开发及实例[M].北京:人民邮电出版社。
[4]宣小平,单正刚,张文义。 ASP数据库系统开发实例导航[M].北京:人民邮电出版社。
[5] 尚俊杰.网络编程-ASP[M].北京:清华大学出版社,北方交通大学出版社。
本文来自:原学术馆完整地址: 查看全部
“网页设计”专题学习网站的结构设计与开发过程
1.概览
随着互联网的快速发展和普及,话题学习网站作为一种信息技术与学科课程整合的新形式,正被越来越多的教育工作者和学习者所接受,其广泛的应用已经足够了充分发挥网络的开放性、共享性和交互性。本文重点介绍“网页设计”主题学习网站的设计开发过程。
2.专学网站的结构设计
2.1专题学习网站的整体结构设计
网站的组织结构图如图1所示。
其中,基础知识部分提供了网页设计基础知识的教学资源。本部分总结了网页设计课程的基本理论知识、Dreamweaver网页设计软件操作的基本方法和技巧,可供学习者自学使用,也可作为入门学习教程或基础知识库学习者。案例教学部分采用任务驱动的方式,以教学实例的形式为学习者提供自我探索和学习所需的各类相关资源。教学实例设计以知识点为主线,采用循序渐进的方式引导学习者掌握网页设计知识。作品展示部分包括学生原创的优秀作品和网络采集的优秀作品。一方面为学生提供了展示学习成果的平台,另一方面通过对这些优秀作品的欣赏,提高了学生的鉴赏能力和审美能力,开阔了视野。
素材管理部分收录了“网页设计”所需的各种素材文件,方便同学们使用网站上的资源进行网页设计制作,也可以通过网站提供的下载功能缺席 有在线条件的学习者为学习创造条件。学生可以使用在线留言区的留言板,随时随地解决学习中遇到的问题,就像在课堂上与老师和其他学习者交流一样,可以更好地促进学习者的学习,提高学习者的沟通交流能力和其他人。教学评价部分可以有效检验学习者的学习效果,帮助学习者在学习过程中提高理解力,更好地掌握所学内容。
2.2专题学习网站的页面设计
网页可以说构成了网站的基本元素。在网上旅行时,只要点击鼠标,一个精彩的网页就会呈现在我们面前。那么,影响网页精美程度的因素有哪些呢?这通常是网页创建者首先要考虑的问题。可见网站的界面设计很重要。 网站界面的主要功能是为用户服务,是用户与电脑进行交流的唯一途径。一般来说,网站界面的设计应该尽量做到以下几点:一是简洁。界面的简洁是为了方便用户使用和理解,减少用户误操作的可能性。二是一致性。这是每一个好的界面都应该具备的特性。界面结构要清晰一致,风格要与内容一致。三是明确。在视觉效果方面,易于浏览和使用。四是安排。一个有序的界面必然是易于用户使用的。五是安全。用户可以自由选择,所有的选择都应该是可逆的。当用户做出错误选择时,最好有系统信息提示。六是灵活性。简单来说就是为了让用户使用起来更加方便。
作为专题研究网站,这个网站属于教育类网站。按照网站的天性,风格的选择应该既美观又简单。这个网站在设计界面的时候就充分考虑了以上几点。每一个页面都尽可能简洁明了,以方便用户的操作和使用。虽然每栏的界面因内容不同而有所不同,但风格一直是一致的。界面布局合理,一目了然。导航部分和内容部分有序排列。
网站Color 也是一个需要考虑的因素。根据教育网站的特点,这款网站的色调主要以明快的蓝白调为主。这个网站看起来比较严谨,可以让观看者有一种信任感。 网站中各个模块的导航部分采用相同的颜色。 网站各个模块的内容呈现部分主要采用白底深蓝文字的风格,非常清晰,可以达到很好的视觉效果。
3.首页设计开发
这个“网页设计”主题学习网站定位为一个网站,可用于课堂教学,适合学生课外学习。所以网站的主页对于整个站点来说是非常重要的。一个设计精美的首页,不仅能在视觉上吸引用户的访问,还能帮助用户访问网站,还能让用户一目了然地了解本网站的主题内容。
根据网站的功能设计,网站首页主要分为导航部分、标题部分和内容部分三部分。
导航部分:本站主要版块包括基础知识、实例教程、作品展示、素材管理等。此外,还提供留言板和教学论坛,为教学活动提供交流场所。在首页的设计中,为了方便用户快速访问指定的模块,分别设置了以上栏目的导航按钮,用户可以通过导航按你直接进入相应的模块。
标题部分:标题设置在屏幕左上角,文字字体较大。
内容部分:在导航栏底部介绍本站的基本内容,让浏览者对本站的功能有一个基本的了解。
本站首页结构简单,色彩鲜艳,主题清晰。这种简单实用的设计更适合学生学习。首页的渲染效果如图2所示。
4.基础知识部分的设计与开发
基础知识专栏是这个网站的重要组成部分。作为初学者,学习如何操作和使用网页设计软件,了解和掌握一些必要的基础理论知识和基本技能是非常有必要的。本模块的特点是侧重于学习资源的呈现。因此,制作技术采用纯静态网页制作技术,通过超链接汇总各种知识点。
具体将网页设计中常用的基础知识分为十八道题进行讲解。
该栏目还收录三部分:导航部分、标题部分和内容部分。导航部分和标题部分与首页等页面风格一致,内容部分保持简洁明了的风格,以白底蓝字为主。基础知识部分界面如图3所示。
5.实例教学部分的设计与开发
示例教学模块主要是制作一些教学案例供学习者使用。这些案例的设计是基于课程的知识点,设计的案例不仅仅是一个知识点的应用,有时是几个知识点的综合应用。在实践教学过程中,学习者可以通过实例的学习,更好地理解和掌握所学的基本理论知识,并加以整合,在实践和制作的过程中,也掌握了实际操作的方法和技巧。
示例教学部分界面如图4所示:
6.作品展示部分设计开发
作品展示部分展示了部分制作精良的学生的网页作品,以及网上采集的优秀网页作品,可供学习者浏览欣赏,从中吸取宝贵经验,提高学生的学习能力。鉴赏能力和创新能力。
作品展示模块效果图如图5所示:
7.在线留言版块设计开发
7.1在线留言界面设计
在线留言部分是老师(网站管理员)与学生交流的平台。同学们在学习过程中很可能会遇到这样或那样的问题,或者对网站有一些建议和意见,那么为了解决这些问题,可以利用留言板的功能进行更好的交流。留言板的制作主要采用ASP动态网页制作技术,其界面如图6
通过本留言板界面,学习者可以将自己的问题和建议以留言的形式发布到服务器,老师(网站管理)会第一时间了解信息并回复学生可能的。满足学生不同的学习需求。
7.2在线留言程序设计
8.结论
本文主要从整体结构、首页、基础知识部分、实例教学部分、作品展示部分、在线留言等方面设计开发“网页设计”主题学习网站,构建适合的计算机学科A计算机多媒体技术专业学生使用的具有实用价值的专题学习网站系统。在学习和实践过程中,还有一些不完善的地方,我们会在以后的实践过程中进一步完善和完善。
参考资料
[1] 杨景峰。基于资源的个性化交互服务系统设计与研究[D].北京:清华大学。
[2] 张北。中学心理健康教育网站的设计与实现[D].天津:天津师范大学。
[3]李晓丽,张伟。 ASP+SQLServer网络应用系统开发及实例[M].北京:人民邮电出版社。
[4]宣小平,单正刚,张文义。 ASP数据库系统开发实例导航[M].北京:人民邮电出版社。
[5] 尚俊杰.网络编程-ASP[M].北京:清华大学出版社,北方交通大学出版社。
本文来自:原学术馆完整地址:
校园网二级网站中学院网站独立发布学院信息,展示学院
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-07-24 21:23
[关键词] 二级网站模块信息
校园网二级网站中学院网站 独立发布学院信息,展示学院工作。 网站系统应该被设计成一个网站系统,用于展示和管理新闻发布。经调研,学院组织专家对网站二级功能模块进行了演示和设计。设计模块有:简介展示模块、新闻发布模块、文件下载模块、图片展示模块、管理员模块、数据库管理模块、网站backup模块、模板管理模块、栏目管理模块、内容管理模块、数据块管理模块,链接管理模块,设置管理模块,网站静态模块。这些模块非常完整,收录了学院需要发布的信息。
1 模块功能分析
1.1 显示模块
显示模块旨在显示列及其子列的简要信息。二级网站的主导航栏一般需要有以下列:
(1)学院简介:学院信息。
(2)Organization:学院组织信息。
(3)师资队:学院师资信息。
(4)本科教学:学院本科教学各专业信息。
(5)学科建设:学院学科建设信息。
(6)science research:学院科研信息。
(7)学院文化:大学文化信息。
(8)校友工作:学院校友工作信息。
1.2 新闻发布模块
新闻发布模块旨在发布和展示学院的新闻信息。 网站的新闻模块需要有以下栏目,首页必须显示新闻子栏目列表:
(1)学院新闻:学院新闻发布。
(2)学院通知:学院公告发布信息。
(3)教育研究:学院教研发布信息。
(4)学院风采:学院日常发布信息。
1.3 文件下载模块
文件下载模块,用于发布学院需要共享的文件。 网站的新闻模块需要有以下列:
(1)表格下载:学院需要分享的表格文件。
(2)教课件:学院需要分享的教学课件。
(3)Policy 文件:学院需要共享的政策文件。
1.4 图片展示模块
图片展示模块用于展示高校师生工作、学习、生活的照片。 网站的图片展示模块需要有以下列:
(1)学院领导:学院领导合影。
(2)学院老师:学院老师合影展示。
(3)学院style:学院风的照片展示。
(4)获奖证书:学院获得的各种获奖证书图片展示。
1.5 管理员模块
管理员模块,负责后台管理员的后台登录,管理员的增删改查功能,以及信息发布的签名功能。 网站的管理员模块需要有以下子模块:
(1)Background 登录验证:验证网站administrator 的用户名和密码与数据库的匹配。
(2)管理员管理:查看、添加、修改、删除管理员,授权后台管理可信任的人。
(3)Signature 发布信息:负责对发布的信息进行签名。
1.6 数据库管理模块
数据库管理模块,设计用于负责网站需要的数据库表的数据库备份、恢复、下载和删除功能。 网站的数据库管理模块需要具备以下子功能:
(1)Database backup:备份数据库当前状态。
(2)Database Recovery:将数据库恢复到之前备份的状态。
(3)Database 下载:将备份数据库的压缩文件下载到本地,以防服务器被攻击导致数据库崩溃无法恢复数据库中的数据。
(4)Database backup delete:删除备份数据库压缩文件。
1.7 网站Backup 模块
网站backup 模块,用于备份、下载和删除网站的代码。 网站的网站备份模块需要具备以下子功能:
(1)网站代码备份:将网站当前代码备份到服务器。
(2)网站Backup 下载:将备份代码下载到本地,以防服务器被攻击,导致网站code被破坏,网站无法恢复运行。
(3)网站备份删除:删除备份的网站代码压缩文件。
1.8 模板管理模块
模板管理模块旨在实时切换前台背景风格和首页布局,满足网站访客的审美疲劳,增加网站访客的新鲜度。这个网站模板管理模块需要具备以下子功能:
(1)添加新模板:可以添加已经制作好的新模板,只要模板名称设置为模板文件夹名称即可。
(2)编辑模板:编辑现有模板。
(3)Delete template: 删除不需要的模板。
1.9 栏目管理模块
栏目管理模块,旨在负责网站主导航栏、其子栏目和下载中心、图片热点、子栏目的添加、编辑、删除、查看栏目信息等操作新闻中心。这个网站栏目管理模块需要具备以下子功能:新增栏目、编辑栏目、删除栏目、查看栏目。
1.10 内容管理模块
内容管理模块用于管理分栏的内容信息。
1.11 数据块管理模块
数据块管理模块,用于管理数据块的内容信息等操作。 网站的数据块管理模块需要有以下子模块:院校介绍、人才培养、联系我们。
1.12 链路管理模块
链接管理模块负责友情链接的内容信息管理等操作。 网站的链接管理模块需要有子功能:添加新链接、编辑链接、删除链接。
1.13 设置管理模块
设置管理模块,设计用于设置网站系统的各种信息。 网站的设置管理模块需要像子模块:基本信息设置、banner配置、页脚设置、SEO设置、首页配置、界面风格配置、在线客服。
1.14 网站静态管理模块
网站static 管理模块,设计负责配置是否启动网站系统的静态,生成网站系统的静态页面。 网站Static技术可以提高网站的访问速度,提高网站的安全性。
2 结束语
根据设计,使用PowerDesigher的概念数据模型设计系统的HIPO图,并按照设计步骤依次完成编程。模块化设计,添加和删除内容简单易操作。
参考资料
[1]王洪涛.中小企业设计分析网站database[J].信息系统工程,2011(5):136-137. 查看全部
校园网二级网站中学院网站独立发布学院信息,展示学院
[关键词] 二级网站模块信息
校园网二级网站中学院网站 独立发布学院信息,展示学院工作。 网站系统应该被设计成一个网站系统,用于展示和管理新闻发布。经调研,学院组织专家对网站二级功能模块进行了演示和设计。设计模块有:简介展示模块、新闻发布模块、文件下载模块、图片展示模块、管理员模块、数据库管理模块、网站backup模块、模板管理模块、栏目管理模块、内容管理模块、数据块管理模块,链接管理模块,设置管理模块,网站静态模块。这些模块非常完整,收录了学院需要发布的信息。
1 模块功能分析
1.1 显示模块
显示模块旨在显示列及其子列的简要信息。二级网站的主导航栏一般需要有以下列:
(1)学院简介:学院信息。
(2)Organization:学院组织信息。
(3)师资队:学院师资信息。
(4)本科教学:学院本科教学各专业信息。
(5)学科建设:学院学科建设信息。
(6)science research:学院科研信息。
(7)学院文化:大学文化信息。
(8)校友工作:学院校友工作信息。
1.2 新闻发布模块
新闻发布模块旨在发布和展示学院的新闻信息。 网站的新闻模块需要有以下栏目,首页必须显示新闻子栏目列表:
(1)学院新闻:学院新闻发布。
(2)学院通知:学院公告发布信息。
(3)教育研究:学院教研发布信息。
(4)学院风采:学院日常发布信息。
1.3 文件下载模块
文件下载模块,用于发布学院需要共享的文件。 网站的新闻模块需要有以下列:
(1)表格下载:学院需要分享的表格文件。
(2)教课件:学院需要分享的教学课件。
(3)Policy 文件:学院需要共享的政策文件。
1.4 图片展示模块
图片展示模块用于展示高校师生工作、学习、生活的照片。 网站的图片展示模块需要有以下列:
(1)学院领导:学院领导合影。
(2)学院老师:学院老师合影展示。
(3)学院style:学院风的照片展示。
(4)获奖证书:学院获得的各种获奖证书图片展示。
1.5 管理员模块
管理员模块,负责后台管理员的后台登录,管理员的增删改查功能,以及信息发布的签名功能。 网站的管理员模块需要有以下子模块:
(1)Background 登录验证:验证网站administrator 的用户名和密码与数据库的匹配。
(2)管理员管理:查看、添加、修改、删除管理员,授权后台管理可信任的人。
(3)Signature 发布信息:负责对发布的信息进行签名。
1.6 数据库管理模块
数据库管理模块,设计用于负责网站需要的数据库表的数据库备份、恢复、下载和删除功能。 网站的数据库管理模块需要具备以下子功能:
(1)Database backup:备份数据库当前状态。
(2)Database Recovery:将数据库恢复到之前备份的状态。
(3)Database 下载:将备份数据库的压缩文件下载到本地,以防服务器被攻击导致数据库崩溃无法恢复数据库中的数据。
(4)Database backup delete:删除备份数据库压缩文件。
1.7 网站Backup 模块
网站backup 模块,用于备份、下载和删除网站的代码。 网站的网站备份模块需要具备以下子功能:
(1)网站代码备份:将网站当前代码备份到服务器。
(2)网站Backup 下载:将备份代码下载到本地,以防服务器被攻击,导致网站code被破坏,网站无法恢复运行。
(3)网站备份删除:删除备份的网站代码压缩文件。
1.8 模板管理模块
模板管理模块旨在实时切换前台背景风格和首页布局,满足网站访客的审美疲劳,增加网站访客的新鲜度。这个网站模板管理模块需要具备以下子功能:
(1)添加新模板:可以添加已经制作好的新模板,只要模板名称设置为模板文件夹名称即可。
(2)编辑模板:编辑现有模板。
(3)Delete template: 删除不需要的模板。
1.9 栏目管理模块
栏目管理模块,旨在负责网站主导航栏、其子栏目和下载中心、图片热点、子栏目的添加、编辑、删除、查看栏目信息等操作新闻中心。这个网站栏目管理模块需要具备以下子功能:新增栏目、编辑栏目、删除栏目、查看栏目。
1.10 内容管理模块
内容管理模块用于管理分栏的内容信息。
1.11 数据块管理模块
数据块管理模块,用于管理数据块的内容信息等操作。 网站的数据块管理模块需要有以下子模块:院校介绍、人才培养、联系我们。
1.12 链路管理模块
链接管理模块负责友情链接的内容信息管理等操作。 网站的链接管理模块需要有子功能:添加新链接、编辑链接、删除链接。
1.13 设置管理模块
设置管理模块,设计用于设置网站系统的各种信息。 网站的设置管理模块需要像子模块:基本信息设置、banner配置、页脚设置、SEO设置、首页配置、界面风格配置、在线客服。
1.14 网站静态管理模块
网站static 管理模块,设计负责配置是否启动网站系统的静态,生成网站系统的静态页面。 网站Static技术可以提高网站的访问速度,提高网站的安全性。
2 结束语
根据设计,使用PowerDesigher的概念数据模型设计系统的HIPO图,并按照设计步骤依次完成编程。模块化设计,添加和删除内容简单易操作。
参考资料
[1]王洪涛.中小企业设计分析网站database[J].信息系统工程,2011(5):136-137.
五、网站流程设计网站实现流程六、
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-07-24 00:18
并严格控制网站的目录级别不超过4级。 五、网站流程设计 网站实现流程 六、网站module 设计 网站module 分析 根据设计,整个网站分为三个模块,每个模块可以被细分是一个相对独立的小模块。 静态信息展示模块(HTML) 公司简介主要以静态图形介绍公司基本情况,如文化、目标等基本保持不变的咨询服务,咨询服务信息等业务介绍,数量较少的合作伙伴使用静态页面 使用静态页面可以轻松管理其他介绍,例如公司荣誉和其他介绍。这将分布在不同的列中。 数据库交互功能模块(ASP)会员注册和登录将会员信息记录到数据库中。从数据库中显示新闻。获取数据,动态展示新闻内容,培训计划,公告,数据库访问快捷方便客户投诉,反馈公司客户对公司服务的反馈,所有信息都存储在数据库中,使用在线论坛进行讨论客户与公司,或潜在客户与公司之间的信息交流,所有信息都存储在数据库中 后台数据管理模块(Access) 后台信息管理是对上述交互模块的管理,具体:新闻发布公司新闻行业新闻等新闻发布计划信息发布公司培训计划管理反馈信息论坛管理论坛管理作为一个独立于公司信息管理的模块网站logic模块设计会员注册模块主要有两种类型会员:一位是网站Administrator,一位是普通会员。
网站管理员有权限管理网站的各个模块。管理员可以通过用户名和密码进入各个模块的后台管理,可以添加、修改或删除模块。访客可以通过注册成为普通会员。非会员只能浏览信息。用户注册成为会员后,才能真正进入平台,享受公司服务,在论坛发文章等提供的功能。公司可根据会员的不同情况判断会员等级,为重点会员提供更好的服务,并能主动联系重点会员,维护良好的客户关系。公司客户只需注册后,即可在互联网上享受公司的在线服务、信息反馈等功能。企业客户享有比普通会员更高的权限。公司客户注册成为会员后成为普通会员。 搜索引擎模块利用搜索引擎根据培训类型、时间等进行快速准确的查询,搜索公司近期动态,甚至可以搜索整个网站。在分析网站的各个方面及其数据库开发需求后,提出如下设计方案:训练查询,建立训练计划信息库,为用户提供两种不同的查询方式(根据训练时间和根据类型)培训科目)。客户查询:输入您想知道的客户名称,即可查询得到该公司已接受的具体信息和服务。考虑到保密性,只能由管理员根据情况进行操作。同时,它可以提供每个客户的连接,使沟通更加方便。关键词查询用户可以通过输入想要搜索的关键词快速找到本站有用的内容(综合搜索)。
成功案例展示模块数据库动态提取公司成功客户案例。展示公司科技咨询成果。 信息反馈模块注册成为网站正式会员的客户可以在这里向公司提交反馈和建议,客户和公司将共同解决问题并讨论最佳解决方案。 后台管理模块应建立独立的管理员站点,对公司网站内容进行管理和维护,保证站点数据的安全可靠,维护方便。进入后台管理模块需要管理员登录,只有授权用户才能进入操作。一共有以下管理功能: 在这里可以管理新闻管理(增删改查) 在这里可以管理最新的公司新闻和行业新闻计划管理 在这里可以管理公司最新的培训计划,以及有关的信息论坛可添加和删除,并可为论坛用户管理客户信息查询和会员管理。在这里您可以搜索过去的客户信息和交流。取消现有会员资格并重新分配权限反馈信息管理整理用户提交的反馈信息,开设在线邮箱,方便在线联系七、开发工具操作系统平台Windows 2000 Windows 2000是微软公司最新开发的操作系统平台。它结合了Windows98和windowsNT的优点,其中Windows2000 server和Windows2000 Advance Server是在服务器上运行的版本,可以更稳定地运行各种应用软件。
根据网站construction的需要,主要是为了信息发布和信息交流,也为了方便开发和管理建设,考虑到目前市面上大部分的虚拟主机也使用这个作为平台。 Windows 2000 Server 或 Windows 2000 Advance Server 作为网络操作系统是更好的选择。 后台数据库Microsoft Access使用Windows NT/2000网络操作系统时,建议使用两个后台数据库系统:Microsoft Access和Microsoft SQL server。相比之下,MS SQL server的性能要好于MS Access,但是考虑到Microsoft Access也是一个成熟的数据库系统,已经完善到完全可以满足中小型企业网站的要求,并且由于对主机性能的要求和由于虚拟主机的价格限制,MS Access 的使用范围比 MS SQL 服务器要广泛得多。不仅如此,MS Access使用起来灵活方便,因为它的数据库文件是一个普通文件,如果对它的性能进行优化,它的性能会非常有效,速度也会有明显的提升。当然它也有自己的弱点,但并不影响整个网站的性能。在权衡各种因素后,我选择了 Microsoft Access 作为数据库系统。
服务器端脚本 ASP网站 将使用 Microsoft Active Server Pages (ASP) 来开发和实现系统功能。 ASP是微软公司开发的服务器端脚本环境,收录在和.通过ASP,您可以结合HTML网页、ASP指令和ActiveX组件来创建动态交互、高效的WEB服务器应用程序。并且ASP源程序不会转移到客户端浏览器,因此可以防止他人编写的源程序被抄袭,也提高了程序的安全性。 ActiveX Server Components(ActiveX 服务器组件)具有无限的可扩展性。可以使用Visual Basic Jave、Visual C++、COBOL等编程语言编写所需的ActiveX服务器组件。 ActiveX 数据对象 (ADO) 是 WEB 数据库应用程序的最佳选择。 ADO 技术可以与 ASP 无缝结合,以创建提供链接数据库的 Web 应用程序。您只需要在页面中执行结构化查询语言(Structured Query Language)。 ) 命令使客户端浏览器填写所需信息并按下“提交”按钮,然后通过互联网内网向WEB服务器发送HTTP请求,该请求可以在WEB服务器上执行。 ASP 文档通过ODBC 驱动程序连接到支持ODBC 的数据库,以执行ASP 文档中指定的SQL。该指令最终将执行结果以HTML格式传送到用户浏览器。 ADO使用方便,开发执行速度快,消耗系统资源较多。体积小,占用磁盘空间少等优点。
客户端多媒体交互技术 DHTML&JScript&CSSDHTML 是一种动态的客户端网页元素控制和显示技术。它在HTML的基础上增加了更多可控的属性和方法,使网页平面设计更加方便和自由。它配合css和Jscript控制脚本,使客户端网页设计达到完美状态。样式表技术。全称应该是Cascading Stylesheets(简称CSS),可以更精准的控制布局、字体、颜色、背景等文字和图片效果。它有以下优点:1.可以只修改一个文件就可以改变不定网页的外观和格式。 2. 所有浏览器和平台之间的兼容性。 3. 更少的编码、更少的页面和更快的下载速度。 Jscript 是 Microsoft 对 ECMA 262 语言规范的实现。 JScript 完全实现了语言规范,并提供了一些利用 Microsoft Internet Explorer 功能的增强功能。可与DHTML、CSS无缝结合,支持最大范围的浏览器,不会因客户使用不同浏览器而出现程序执行错误。 Jscript的出现为动态网页设计提供了完美的解决方案。使用上述组合环境开发网站应用是最好的选择。
八、安全技术 由于本站采用租用虚拟主机的方式,作为虚拟主机提供商,提供了一套完整的安全技术解决方案。而且目前大部分主机都提供了数据备份服务,所以可以直接使用已有的已经提供的安全管理和数据备份服务。 九、维护计划 十、发布推广网站公关及广告活动,待测试后发布。在搜索引擎中注册网站 促销活动。 十一、Virtual Host 具体要求 本次网站使用的操作系统平台为Win2000,后台数据库使用access,服务器端脚本为ASP,考虑到公司业务往来的方便,我们需要5个以上公司邮箱。随着网站的不断发展,access数据库文件直接占用网站空间,空间应该不少于150兆。速度要求主要取决于主机分配的带宽和月流量限制。目前国内大部分虚拟主机提供商都提供符合条件的虚拟空间。而且大部分主机都是宽带上网,最好的条件已经是共享3G光缆了,所以速度主要看主机的性能。测试后可以选择。主机考虑的因素还应该包括:网站宣传、数据备份、病毒防火墙、稳定性等。按照目前国内主机定价,一般来说600元以下的主机是完全合格的。 主机推荐 目前国内虚拟主机供应商很多,我找到了以下比较划算的一家:锐讯公司 查看全部
五、网站流程设计网站实现流程六、
并严格控制网站的目录级别不超过4级。 五、网站流程设计 网站实现流程 六、网站module 设计 网站module 分析 根据设计,整个网站分为三个模块,每个模块可以被细分是一个相对独立的小模块。 静态信息展示模块(HTML) 公司简介主要以静态图形介绍公司基本情况,如文化、目标等基本保持不变的咨询服务,咨询服务信息等业务介绍,数量较少的合作伙伴使用静态页面 使用静态页面可以轻松管理其他介绍,例如公司荣誉和其他介绍。这将分布在不同的列中。 数据库交互功能模块(ASP)会员注册和登录将会员信息记录到数据库中。从数据库中显示新闻。获取数据,动态展示新闻内容,培训计划,公告,数据库访问快捷方便客户投诉,反馈公司客户对公司服务的反馈,所有信息都存储在数据库中,使用在线论坛进行讨论客户与公司,或潜在客户与公司之间的信息交流,所有信息都存储在数据库中 后台数据管理模块(Access) 后台信息管理是对上述交互模块的管理,具体:新闻发布公司新闻行业新闻等新闻发布计划信息发布公司培训计划管理反馈信息论坛管理论坛管理作为一个独立于公司信息管理的模块网站logic模块设计会员注册模块主要有两种类型会员:一位是网站Administrator,一位是普通会员。
网站管理员有权限管理网站的各个模块。管理员可以通过用户名和密码进入各个模块的后台管理,可以添加、修改或删除模块。访客可以通过注册成为普通会员。非会员只能浏览信息。用户注册成为会员后,才能真正进入平台,享受公司服务,在论坛发文章等提供的功能。公司可根据会员的不同情况判断会员等级,为重点会员提供更好的服务,并能主动联系重点会员,维护良好的客户关系。公司客户只需注册后,即可在互联网上享受公司的在线服务、信息反馈等功能。企业客户享有比普通会员更高的权限。公司客户注册成为会员后成为普通会员。 搜索引擎模块利用搜索引擎根据培训类型、时间等进行快速准确的查询,搜索公司近期动态,甚至可以搜索整个网站。在分析网站的各个方面及其数据库开发需求后,提出如下设计方案:训练查询,建立训练计划信息库,为用户提供两种不同的查询方式(根据训练时间和根据类型)培训科目)。客户查询:输入您想知道的客户名称,即可查询得到该公司已接受的具体信息和服务。考虑到保密性,只能由管理员根据情况进行操作。同时,它可以提供每个客户的连接,使沟通更加方便。关键词查询用户可以通过输入想要搜索的关键词快速找到本站有用的内容(综合搜索)。
成功案例展示模块数据库动态提取公司成功客户案例。展示公司科技咨询成果。 信息反馈模块注册成为网站正式会员的客户可以在这里向公司提交反馈和建议,客户和公司将共同解决问题并讨论最佳解决方案。 后台管理模块应建立独立的管理员站点,对公司网站内容进行管理和维护,保证站点数据的安全可靠,维护方便。进入后台管理模块需要管理员登录,只有授权用户才能进入操作。一共有以下管理功能: 在这里可以管理新闻管理(增删改查) 在这里可以管理最新的公司新闻和行业新闻计划管理 在这里可以管理公司最新的培训计划,以及有关的信息论坛可添加和删除,并可为论坛用户管理客户信息查询和会员管理。在这里您可以搜索过去的客户信息和交流。取消现有会员资格并重新分配权限反馈信息管理整理用户提交的反馈信息,开设在线邮箱,方便在线联系七、开发工具操作系统平台Windows 2000 Windows 2000是微软公司最新开发的操作系统平台。它结合了Windows98和windowsNT的优点,其中Windows2000 server和Windows2000 Advance Server是在服务器上运行的版本,可以更稳定地运行各种应用软件。
根据网站construction的需要,主要是为了信息发布和信息交流,也为了方便开发和管理建设,考虑到目前市面上大部分的虚拟主机也使用这个作为平台。 Windows 2000 Server 或 Windows 2000 Advance Server 作为网络操作系统是更好的选择。 后台数据库Microsoft Access使用Windows NT/2000网络操作系统时,建议使用两个后台数据库系统:Microsoft Access和Microsoft SQL server。相比之下,MS SQL server的性能要好于MS Access,但是考虑到Microsoft Access也是一个成熟的数据库系统,已经完善到完全可以满足中小型企业网站的要求,并且由于对主机性能的要求和由于虚拟主机的价格限制,MS Access 的使用范围比 MS SQL 服务器要广泛得多。不仅如此,MS Access使用起来灵活方便,因为它的数据库文件是一个普通文件,如果对它的性能进行优化,它的性能会非常有效,速度也会有明显的提升。当然它也有自己的弱点,但并不影响整个网站的性能。在权衡各种因素后,我选择了 Microsoft Access 作为数据库系统。
服务器端脚本 ASP网站 将使用 Microsoft Active Server Pages (ASP) 来开发和实现系统功能。 ASP是微软公司开发的服务器端脚本环境,收录在和.通过ASP,您可以结合HTML网页、ASP指令和ActiveX组件来创建动态交互、高效的WEB服务器应用程序。并且ASP源程序不会转移到客户端浏览器,因此可以防止他人编写的源程序被抄袭,也提高了程序的安全性。 ActiveX Server Components(ActiveX 服务器组件)具有无限的可扩展性。可以使用Visual Basic Jave、Visual C++、COBOL等编程语言编写所需的ActiveX服务器组件。 ActiveX 数据对象 (ADO) 是 WEB 数据库应用程序的最佳选择。 ADO 技术可以与 ASP 无缝结合,以创建提供链接数据库的 Web 应用程序。您只需要在页面中执行结构化查询语言(Structured Query Language)。 ) 命令使客户端浏览器填写所需信息并按下“提交”按钮,然后通过互联网内网向WEB服务器发送HTTP请求,该请求可以在WEB服务器上执行。 ASP 文档通过ODBC 驱动程序连接到支持ODBC 的数据库,以执行ASP 文档中指定的SQL。该指令最终将执行结果以HTML格式传送到用户浏览器。 ADO使用方便,开发执行速度快,消耗系统资源较多。体积小,占用磁盘空间少等优点。
客户端多媒体交互技术 DHTML&JScript&CSSDHTML 是一种动态的客户端网页元素控制和显示技术。它在HTML的基础上增加了更多可控的属性和方法,使网页平面设计更加方便和自由。它配合css和Jscript控制脚本,使客户端网页设计达到完美状态。样式表技术。全称应该是Cascading Stylesheets(简称CSS),可以更精准的控制布局、字体、颜色、背景等文字和图片效果。它有以下优点:1.可以只修改一个文件就可以改变不定网页的外观和格式。 2. 所有浏览器和平台之间的兼容性。 3. 更少的编码、更少的页面和更快的下载速度。 Jscript 是 Microsoft 对 ECMA 262 语言规范的实现。 JScript 完全实现了语言规范,并提供了一些利用 Microsoft Internet Explorer 功能的增强功能。可与DHTML、CSS无缝结合,支持最大范围的浏览器,不会因客户使用不同浏览器而出现程序执行错误。 Jscript的出现为动态网页设计提供了完美的解决方案。使用上述组合环境开发网站应用是最好的选择。
八、安全技术 由于本站采用租用虚拟主机的方式,作为虚拟主机提供商,提供了一套完整的安全技术解决方案。而且目前大部分主机都提供了数据备份服务,所以可以直接使用已有的已经提供的安全管理和数据备份服务。 九、维护计划 十、发布推广网站公关及广告活动,待测试后发布。在搜索引擎中注册网站 促销活动。 十一、Virtual Host 具体要求 本次网站使用的操作系统平台为Win2000,后台数据库使用access,服务器端脚本为ASP,考虑到公司业务往来的方便,我们需要5个以上公司邮箱。随着网站的不断发展,access数据库文件直接占用网站空间,空间应该不少于150兆。速度要求主要取决于主机分配的带宽和月流量限制。目前国内大部分虚拟主机提供商都提供符合条件的虚拟空间。而且大部分主机都是宽带上网,最好的条件已经是共享3G光缆了,所以速度主要看主机的性能。测试后可以选择。主机考虑的因素还应该包括:网站宣传、数据备份、病毒防火墙、稳定性等。按照目前国内主机定价,一般来说600元以下的主机是完全合格的。 主机推荐 目前国内虚拟主机供应商很多,我找到了以下比较划算的一家:锐讯公司
搜索功能的设计和易用性就会显得尤为重要
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-07-16 03:09
看到这个标题,你可能会觉得搜索不需要设计,毕竟它只是一个文本输入框和一个搜索按钮的组合。
然而,在信息爆炸的互联网时代,搜索框已经成为我们每天必须使用的功能。当用户面对复杂的网站,发现自己想看的东西很难找到时,他们会立即找到并使用搜索框快速达到目的。这时候,搜索功能的设计和易用性就显得尤为重要。这次我将从“搜索框(一)”和下一期“搜索结果(二)”)中分享正确的做法。
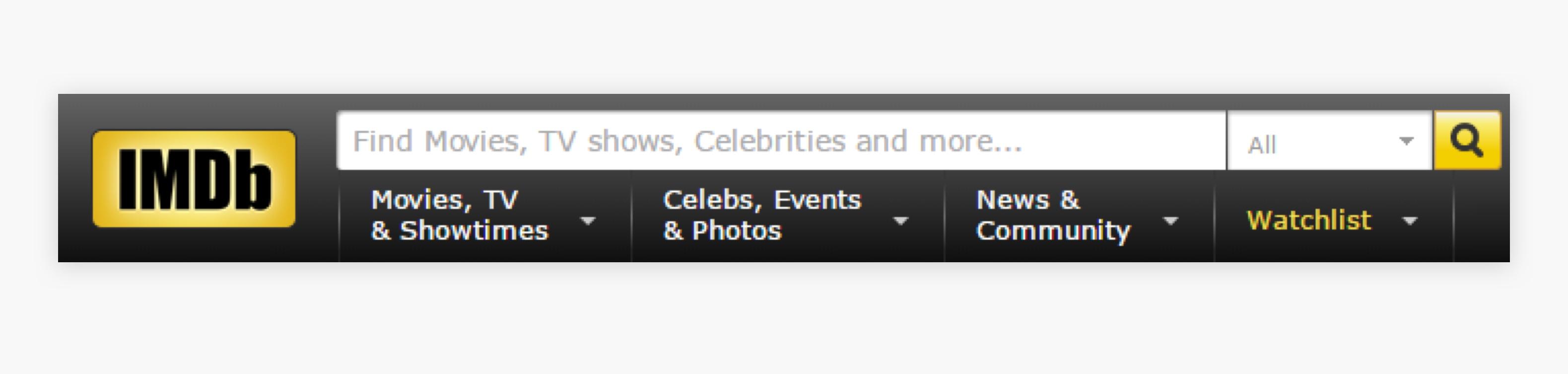
1.使用放大镜图标
在用户界面中,放大镜图标和搜索功能就像一个影子。图标是操作对象、动作或想法的视觉表达。用户拥有一个普遍认可的图形元素,我们通常称之为图标。放大镜就是这样的图标之一。
提示:尽量使用最简单的图形,少用细节修饰会提高识别效率。
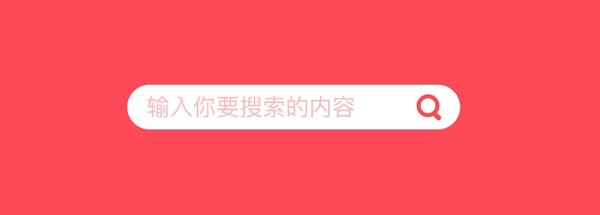
2.显示搜索栏
如果你设计的产品中搜索是高频操作功能,你应该把它放在一个比较明显和方便的位置,让用户可以快速找到并使用。
显示完整的搜索提示栏很重要,因为隐藏在图标中的搜索会使搜索功能不那么明显,增加无效交互的成本。
尽量避免这种形式的设计,因为它隐藏了搜索提示
3. 为搜索框设计一个搜索按钮。
搜索按钮可以在激活搜索框后清楚地通知用户其他操作,即使他们决定按 Enter 键。
提醒
4.每页都会出现搜索框
您的用户应该能够在每个页面上使用搜索功能,无论他们在网站的哪个位置,当他们找不到想要的东西时,他们都会尝试使用搜索功能。
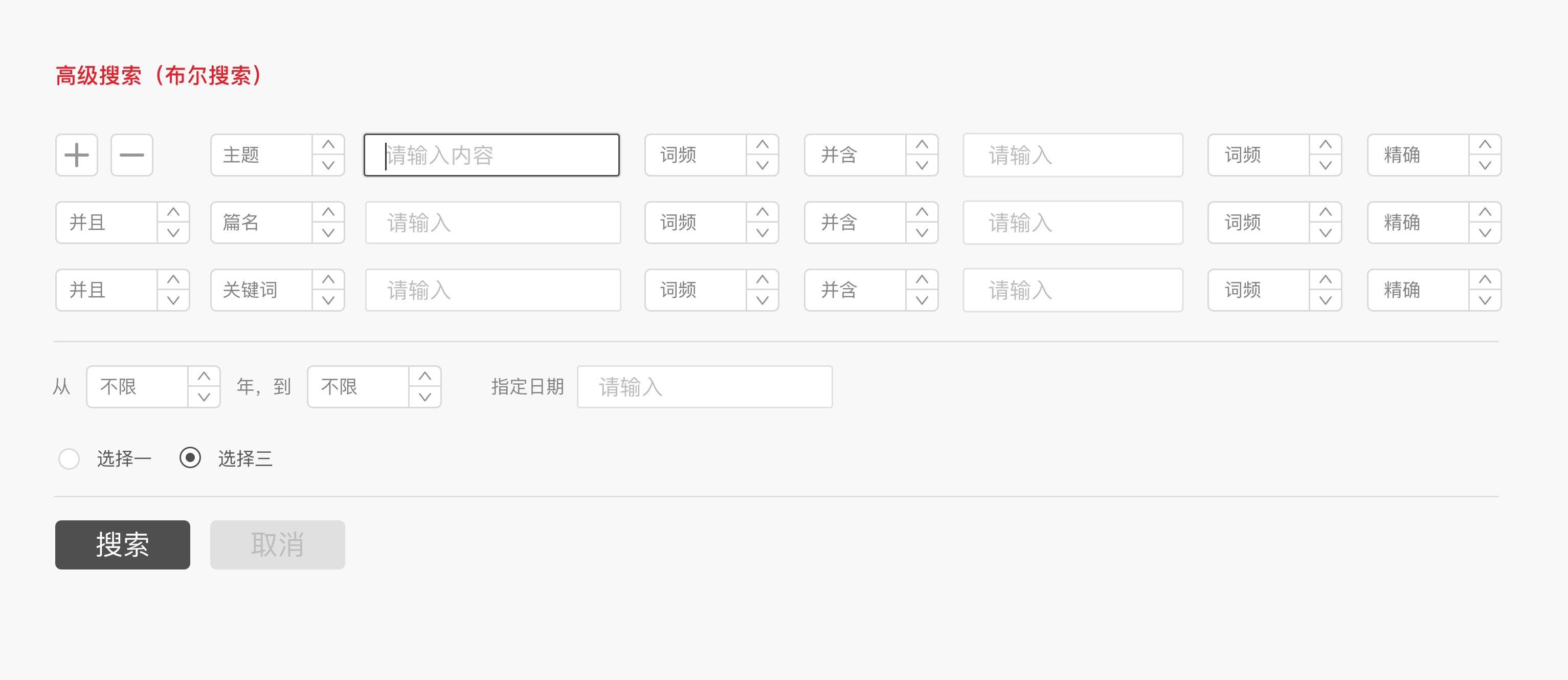
5.设计一个简单的搜索框
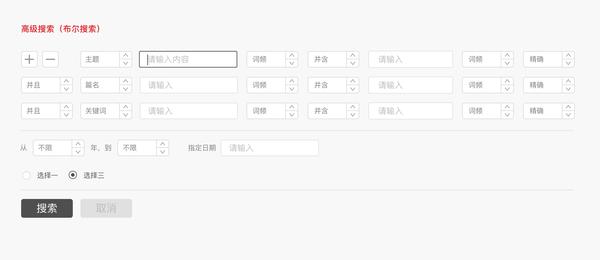
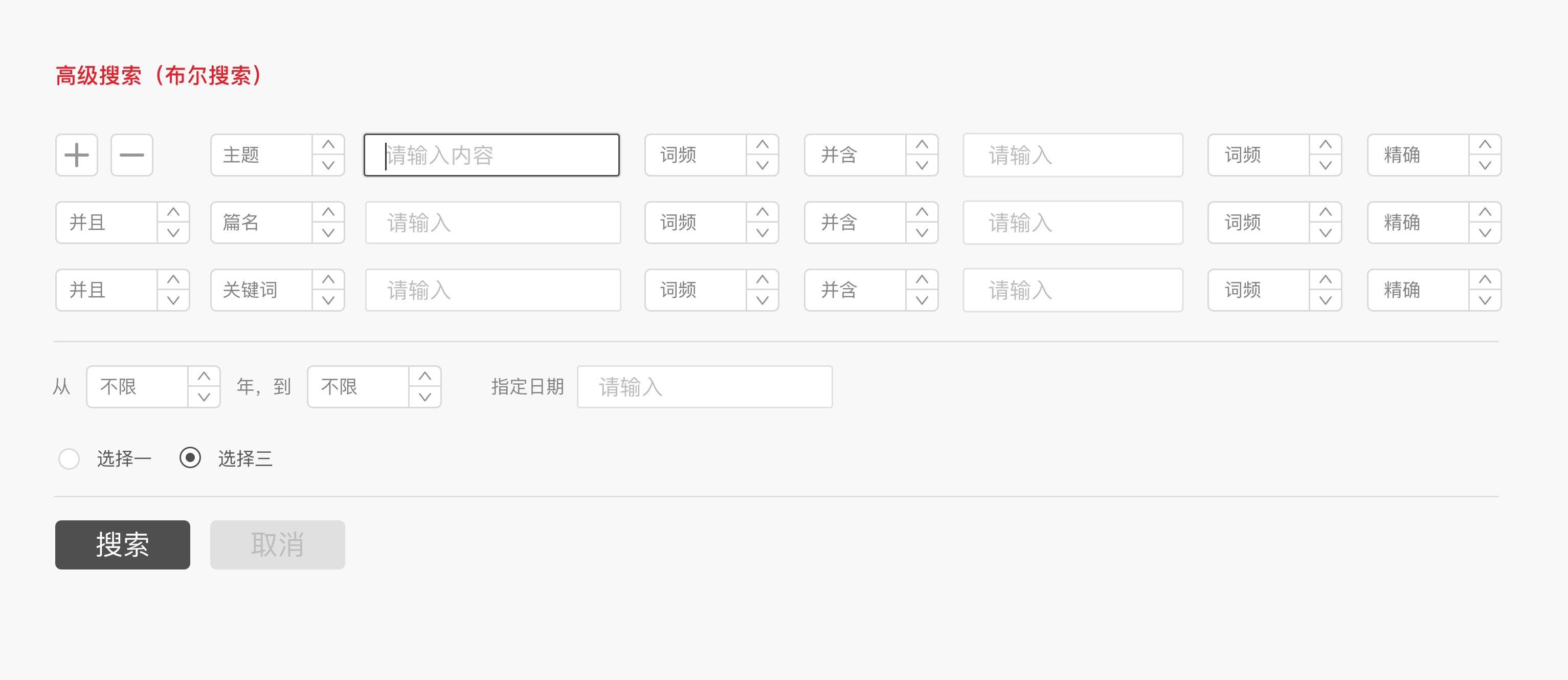
使搜索框尽可能简单。根据可用性研究,默认情况下不显示高级搜索是一个更友好的选项。在下面的例子中,高级搜索会让用户感到困惑。
6.把搜索框放在用户喜欢看的地方
也就是说,搜索框的位置应该尽可能满足大多数用户的心理预期。
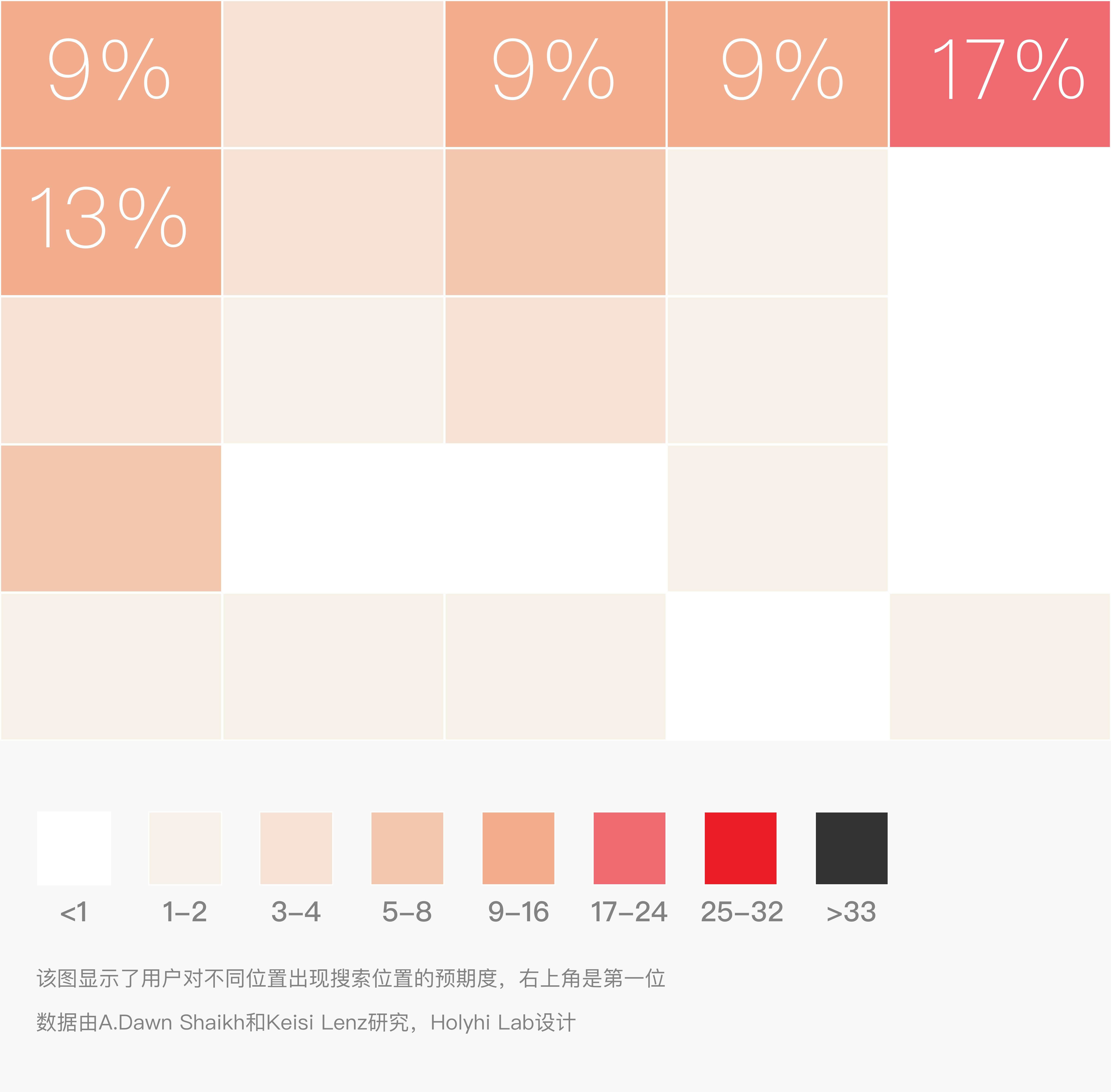
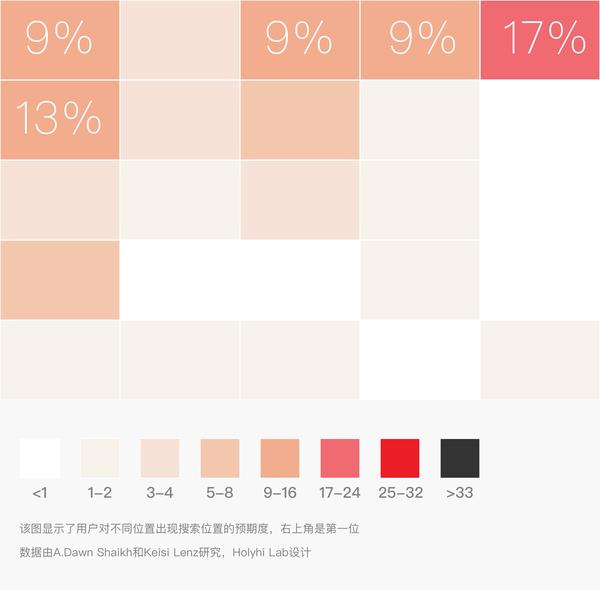
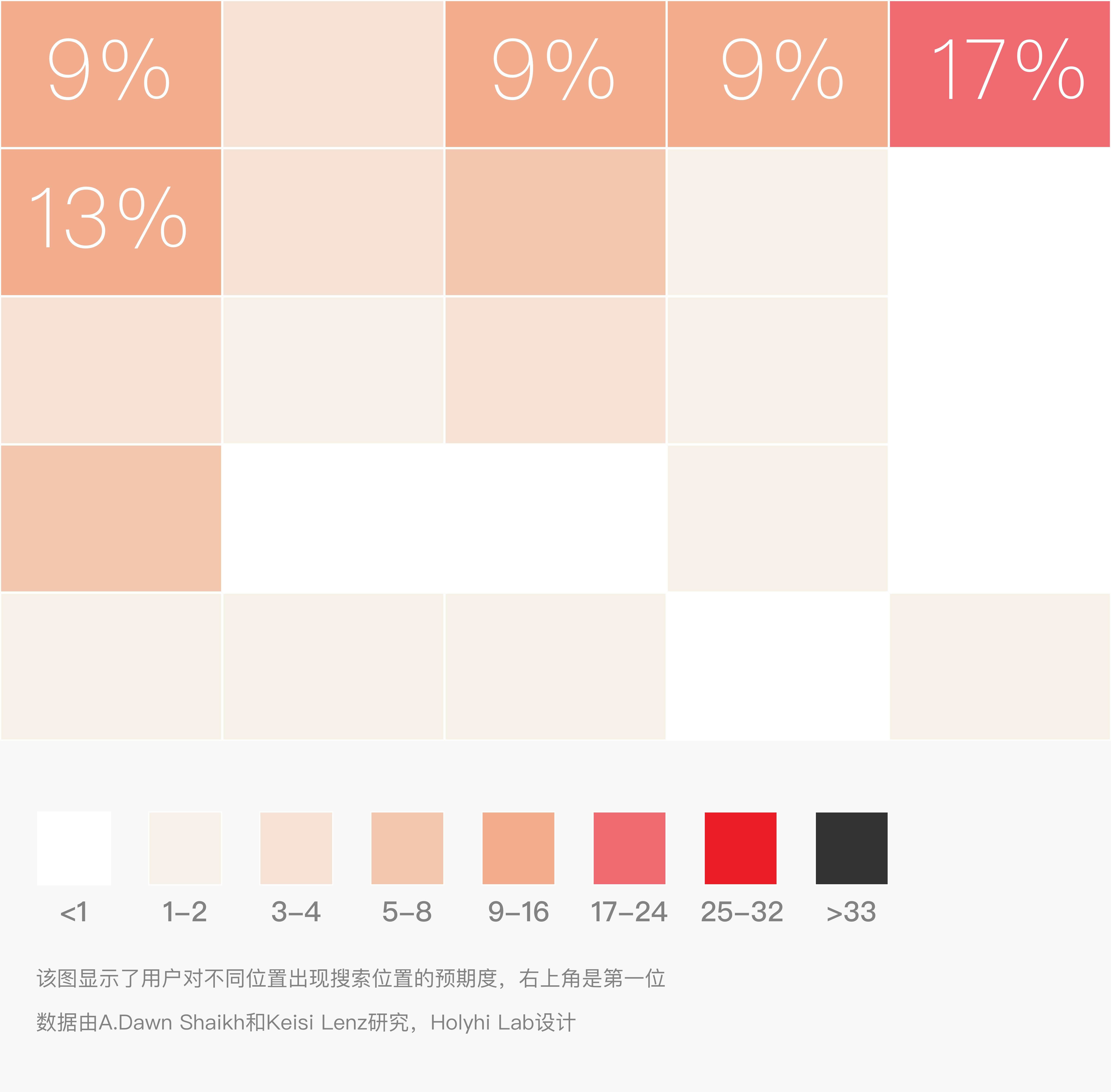
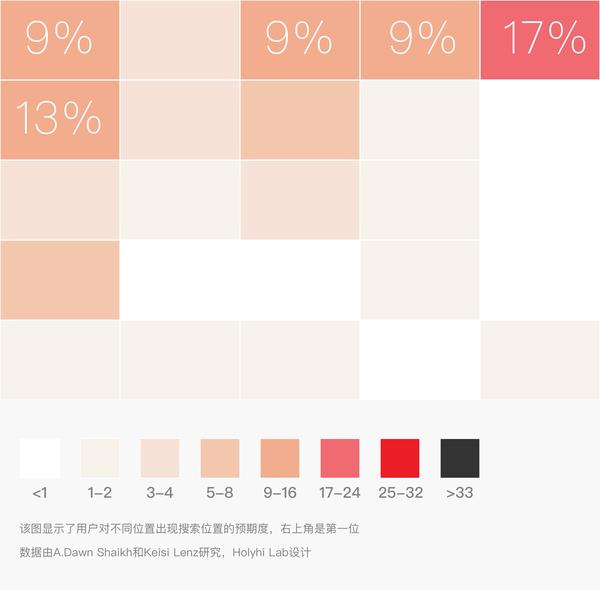
A.Dawn Shaikh 和 Keisi Lenz 进行了一项研究。研究结果(如下图所示)表明了 142 名参与者期望搜索功能出现在调查中的网页上的位置。研究发现,将搜索功能放在网站的左上角或右上角是最佳选择。用户可以使用常见的“F形”扫描方式轻松找到它。
因此,将搜索框放在页面的右上角或中上区域是用户期望出现的位置。
提醒:
7.确保输入框能容纳足够多的字段
将输入框设计得太窄是设计师的一个常见错误。如果输入框不够宽,当用户在输入框中输入长文本查询时,意味着部分文本将看不到,用户无法轻松查看和编辑其查询内容,可用性将很穷。当输入框只允许输入有限的可见文本时,用户将被迫使用简短、不准确的查询,因为较长的查询难以阅读。根据用户希望输入的文本来调整输入框的大小是一个很好的做法,这样用户阅读和查询会更容易。
研究表明,27 个字符的搜索框可以满足用户 90% 的搜索需求。
提示:考虑使用宽度可变的搜索框(激活输入框后输入框变宽),这样可以节省屏幕空间,并为用户提供足够的视觉提示以快速查找和执行搜索操作。
8.启用“搜索关联”机制
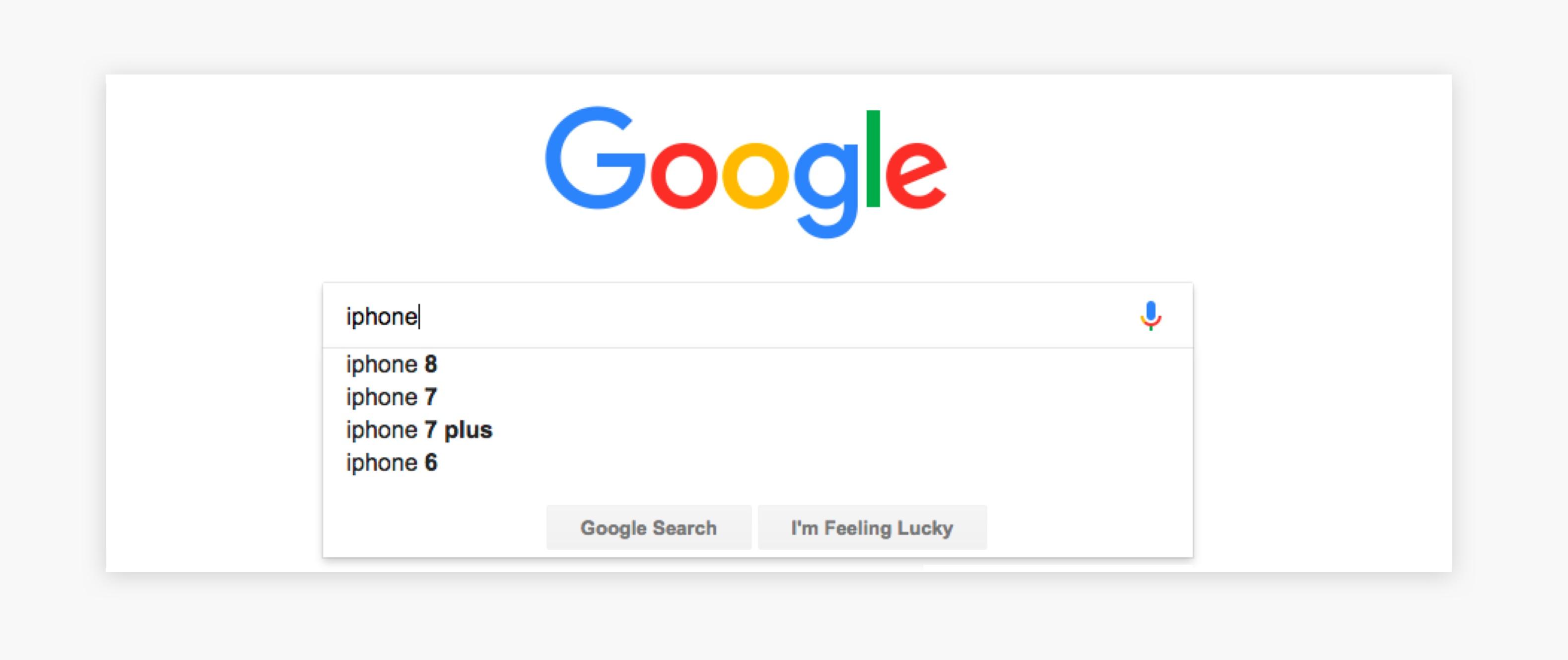
“搜索关联”(自动建议)可以帮助用户根据他们输入的文本预测他们可以找到的搜索结果。搜索关联的目的不是加速搜索过程,而是帮助用户建立正确的搜索查询机制。一个常见的场景是:当用户第一次搜索没有得到想要的结果时,他们以后会使用较少的搜索,这意味着成功率较低。事实是,用户只会放弃搜索。所以搜索联想会帮助用户更好地构建搜索路径。
Google 从 2008 年就掌握并实现了“搜索关联”。由于搜索引擎会记住用户每次拥有的相同搜索记录,因此 Google 节省了时间,为用户创造了更便捷的体验。
提醒:
9.描述用户可以搜索的内容
您可以在输入框中添加搜索示例,告诉用户可以搜索哪些内容以及如何使用该功能。如果用户可以搜索多个条件,请使用输入提示方式说明。
(Html5技术非常容易在输入框中添加文本占位符)
提示:简要概述,否则会增加用户的认知负担。
结论
搜索是构建内容繁重的应用程序或门户网站 的最基本和最关键的功能。即使是最小的变化,例如输入框中可输入的字段大小或搜索框中的提示字段信息,也能有效提高搜索的可用性和整体用户体验。 查看全部
搜索功能的设计和易用性就会显得尤为重要
看到这个标题,你可能会觉得搜索不需要设计,毕竟它只是一个文本输入框和一个搜索按钮的组合。
然而,在信息爆炸的互联网时代,搜索框已经成为我们每天必须使用的功能。当用户面对复杂的网站,发现自己想看的东西很难找到时,他们会立即找到并使用搜索框快速达到目的。这时候,搜索功能的设计和易用性就显得尤为重要。这次我将从“搜索框(一)”和下一期“搜索结果(二)”)中分享正确的做法。
1.使用放大镜图标
在用户界面中,放大镜图标和搜索功能就像一个影子。图标是操作对象、动作或想法的视觉表达。用户拥有一个普遍认可的图形元素,我们通常称之为图标。放大镜就是这样的图标之一。


提示:尽量使用最简单的图形,少用细节修饰会提高识别效率。
2.显示搜索栏
如果你设计的产品中搜索是高频操作功能,你应该把它放在一个比较明显和方便的位置,让用户可以快速找到并使用。


显示完整的搜索提示栏很重要,因为隐藏在图标中的搜索会使搜索功能不那么明显,增加无效交互的成本。


尽量避免这种形式的设计,因为它隐藏了搜索提示
3. 为搜索框设计一个搜索按钮。
搜索按钮可以在激活搜索框后清楚地通知用户其他操作,即使他们决定按 Enter 键。


提醒
4.每页都会出现搜索框
您的用户应该能够在每个页面上使用搜索功能,无论他们在网站的哪个位置,当他们找不到想要的东西时,他们都会尝试使用搜索功能。
5.设计一个简单的搜索框
使搜索框尽可能简单。根据可用性研究,默认情况下不显示高级搜索是一个更友好的选项。在下面的例子中,高级搜索会让用户感到困惑。


6.把搜索框放在用户喜欢看的地方
也就是说,搜索框的位置应该尽可能满足大多数用户的心理预期。
A.Dawn Shaikh 和 Keisi Lenz 进行了一项研究。研究结果(如下图所示)表明了 142 名参与者期望搜索功能出现在调查中的网页上的位置。研究发现,将搜索功能放在网站的左上角或右上角是最佳选择。用户可以使用常见的“F形”扫描方式轻松找到它。


因此,将搜索框放在页面的右上角或中上区域是用户期望出现的位置。


提醒:
7.确保输入框能容纳足够多的字段
将输入框设计得太窄是设计师的一个常见错误。如果输入框不够宽,当用户在输入框中输入长文本查询时,意味着部分文本将看不到,用户无法轻松查看和编辑其查询内容,可用性将很穷。当输入框只允许输入有限的可见文本时,用户将被迫使用简短、不准确的查询,因为较长的查询难以阅读。根据用户希望输入的文本来调整输入框的大小是一个很好的做法,这样用户阅读和查询会更容易。
研究表明,27 个字符的搜索框可以满足用户 90% 的搜索需求。


提示:考虑使用宽度可变的搜索框(激活输入框后输入框变宽),这样可以节省屏幕空间,并为用户提供足够的视觉提示以快速查找和执行搜索操作。


8.启用“搜索关联”机制
“搜索关联”(自动建议)可以帮助用户根据他们输入的文本预测他们可以找到的搜索结果。搜索关联的目的不是加速搜索过程,而是帮助用户建立正确的搜索查询机制。一个常见的场景是:当用户第一次搜索没有得到想要的结果时,他们以后会使用较少的搜索,这意味着成功率较低。事实是,用户只会放弃搜索。所以搜索联想会帮助用户更好地构建搜索路径。
Google 从 2008 年就掌握并实现了“搜索关联”。由于搜索引擎会记住用户每次拥有的相同搜索记录,因此 Google 节省了时间,为用户创造了更便捷的体验。
提醒:


9.描述用户可以搜索的内容
您可以在输入框中添加搜索示例,告诉用户可以搜索哪些内容以及如何使用该功能。如果用户可以搜索多个条件,请使用输入提示方式说明。
(Html5技术非常容易在输入框中添加文本占位符)


提示:简要概述,否则会增加用户的认知负担。
结论
搜索是构建内容繁重的应用程序或门户网站 的最基本和最关键的功能。即使是最小的变化,例如输入框中可输入的字段大小或搜索框中的提示字段信息,也能有效提高搜索的可用性和整体用户体验。
网站总体设计2.1网站主要流程及流程设计【通知】
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-07-15 00:25
1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)系部经理:更新信息和公告;(3)高级管理员:每个模块都可以管理。
2 网站整体设计
2.1 网站主流程设计
该系统基于对研究需求的分析,并采用通用性和灵活性相结合的原则。在规范统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性和灵活性相结合的原则,各部门可以根据各部门的实际工作情况选择各项内容。部门。
2.2 后台功能设计
根据学院各院系的实际工作需要,网站后台管理现分为以下子模块:用户登录模块、用户管理模块、网站内容管理模块、网站内容分类模块、网站Navigation管理模块、模板管理模块和用户搜索管理模块。 (1)User各级登录模块。本模块根据登录的用户账号匹配相应的权限,所以本模块主要用于身份认证。根据各部门的实际情况,用户分为两个类别:部门级用户和管理员用户,为了达到防止非法用户对网站进行恶意攻击的目的,部门级用户的权限介于普通用户和管理员之间,登录后可以添加,删除、修改自己部门的信息等,但是管理员模块是不能编辑的。相反,管理员可以编辑其上显示的所有功能模块。(2)用户管理模块。该模块实现了管理所有用户信息。包括新用户的添加申请处理;新用户权限的分配和修改。
为了更好的管理网站用户,只有最高级的用户才能拥有所有权限,拥有所有模块的管理权限,也可以为普通用户处理新的应用。 (3)内容管理模块。该模块主要实现网站信息的添加、查询、修改、删除。内容编辑主要采用静态页面方式,形式更直观,可在信息内容中添加编辑 文字、图片、动画等对应信息,使信息更加生动具体,已发布信息可在网站administrator审核通过后发布。(4)系统导航管理模块。本模块主要用于显示、添加、修改和删除网站导航,该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)Custom Search Module . 本模块主要是自定义搜索,主要分为关键词搜索、标题搜索、日期搜索三种,这样通过多种搜索方式的使用可以快速找到用户需要的信息,并且大大提高网站的效率。 (6)template 管理模块。这个模块主要是为了模块设计,可以添加、修改、删除对应的模块,方便网站对各个模块的管理。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析,我们可以看出网站需要的主要实体如下:用户、部门、一级、二级、三级的分类及其相关属性。
3.2 前端页面设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容全部从数据库中读取,以便进行设计重构,并为未来网站content的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。本模块主要使用CSS格式创建导航栏,网站第一级导航栏主要是通过CSS样式设计实现的,具体来说,主要用于 查看全部
网站总体设计2.1网站主要流程及流程设计【通知】
1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)系部经理:更新信息和公告;(3)高级管理员:每个模块都可以管理。
2 网站整体设计
2.1 网站主流程设计
该系统基于对研究需求的分析,并采用通用性和灵活性相结合的原则。在规范统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性和灵活性相结合的原则,各部门可以根据各部门的实际工作情况选择各项内容。部门。
2.2 后台功能设计
根据学院各院系的实际工作需要,网站后台管理现分为以下子模块:用户登录模块、用户管理模块、网站内容管理模块、网站内容分类模块、网站Navigation管理模块、模板管理模块和用户搜索管理模块。 (1)User各级登录模块。本模块根据登录的用户账号匹配相应的权限,所以本模块主要用于身份认证。根据各部门的实际情况,用户分为两个类别:部门级用户和管理员用户,为了达到防止非法用户对网站进行恶意攻击的目的,部门级用户的权限介于普通用户和管理员之间,登录后可以添加,删除、修改自己部门的信息等,但是管理员模块是不能编辑的。相反,管理员可以编辑其上显示的所有功能模块。(2)用户管理模块。该模块实现了管理所有用户信息。包括新用户的添加申请处理;新用户权限的分配和修改。
为了更好的管理网站用户,只有最高级的用户才能拥有所有权限,拥有所有模块的管理权限,也可以为普通用户处理新的应用。 (3)内容管理模块。该模块主要实现网站信息的添加、查询、修改、删除。内容编辑主要采用静态页面方式,形式更直观,可在信息内容中添加编辑 文字、图片、动画等对应信息,使信息更加生动具体,已发布信息可在网站administrator审核通过后发布。(4)系统导航管理模块。本模块主要用于显示、添加、修改和删除网站导航,该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)Custom Search Module . 本模块主要是自定义搜索,主要分为关键词搜索、标题搜索、日期搜索三种,这样通过多种搜索方式的使用可以快速找到用户需要的信息,并且大大提高网站的效率。 (6)template 管理模块。这个模块主要是为了模块设计,可以添加、修改、删除对应的模块,方便网站对各个模块的管理。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析,我们可以看出网站需要的主要实体如下:用户、部门、一级、二级、三级的分类及其相关属性。
3.2 前端页面设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容全部从数据库中读取,以便进行设计重构,并为未来网站content的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。本模块主要使用CSS格式创建导航栏,网站第一级导航栏主要是通过CSS样式设计实现的,具体来说,主要用于
把标题从“SEO排名优化”改到“哪个牌子的奶粉好”
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-07-12 23:02
最先提出修改标题的SEO会降级的证据是,他修改了标题,然后页面排名下降。这似乎是一个正当的理由,但事实并非如此。修改标题然后排名下降并不代表修改标题本身导致了降级。可能只是因为他把一个更好的头衔改成了一个坏头衔。当然,这里所说的修改标题是正常的修改,都是围绕页面的主题展开的,只是变了个花招或者吸引用户点击,或者收录更多的关键词组合等等。将标题从“SEO排名优化”改为“哪个牌子的奶粉好”。这不是修改标题。这是一个新网站,它必须按预期运行。
隐藏文字和链接;隐藏文字和链接:利用隐藏手段在网页上放置很多文字和链接,使浏览器看不到隐藏文字而搜索引擎可以抓取,从而欺骗搜索引擎对网页进行关键词判断。这些方法包括:设置文本和链接的颜色与背景相同,将文本堆叠在图片后面,使用CSS隐藏文本,例如:将字体大小设置为0、以隐藏通过CSS链接,如:链接像素为1、 隐藏小字符链接等。如果你的网站因为这个错误被搜索引擎K删除了,清理隐藏的文字和链接后,重新提交网址给搜索引擎。一段时间后,你应该可以重新获得收录和排名。对于 Google,您可以通过注册和使用 Google网站Admin Tool 来获得帮助。
其次,对于搜索引擎来说,还是要注意对相关内容的严格审核。例如,当搜索引擎想要获得某个答案时,这次它会呈现不同的答案。那么这种体验对于搜索者来说是非常糟糕的,这就需要搜索引擎管理者严格把控相关内容,最好在搜索引擎中对一些相关内容进行整理整理。 查看全部
把标题从“SEO排名优化”改到“哪个牌子的奶粉好”
最先提出修改标题的SEO会降级的证据是,他修改了标题,然后页面排名下降。这似乎是一个正当的理由,但事实并非如此。修改标题然后排名下降并不代表修改标题本身导致了降级。可能只是因为他把一个更好的头衔改成了一个坏头衔。当然,这里所说的修改标题是正常的修改,都是围绕页面的主题展开的,只是变了个花招或者吸引用户点击,或者收录更多的关键词组合等等。将标题从“SEO排名优化”改为“哪个牌子的奶粉好”。这不是修改标题。这是一个新网站,它必须按预期运行。

隐藏文字和链接;隐藏文字和链接:利用隐藏手段在网页上放置很多文字和链接,使浏览器看不到隐藏文字而搜索引擎可以抓取,从而欺骗搜索引擎对网页进行关键词判断。这些方法包括:设置文本和链接的颜色与背景相同,将文本堆叠在图片后面,使用CSS隐藏文本,例如:将字体大小设置为0、以隐藏通过CSS链接,如:链接像素为1、 隐藏小字符链接等。如果你的网站因为这个错误被搜索引擎K删除了,清理隐藏的文字和链接后,重新提交网址给搜索引擎。一段时间后,你应该可以重新获得收录和排名。对于 Google,您可以通过注册和使用 Google网站Admin Tool 来获得帮助。

其次,对于搜索引擎来说,还是要注意对相关内容的严格审核。例如,当搜索引擎想要获得某个答案时,这次它会呈现不同的答案。那么这种体验对于搜索者来说是非常糟糕的,这就需要搜索引擎管理者严格把控相关内容,最好在搜索引擎中对一些相关内容进行整理整理。
网站产品基础常识,你知道几个?(一)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-07-12 22:41
网站产品基础常识,你知道几个?(一)
文/董海蓉
第 1 部分:网站产品基础知识
一、网站产品结构
白话文是指网站的产品是根据什么结构开发的。 网站产品结构:B/S结构(Brower/Server),即浏览器/服务器结构。
网站产品的自然开发必须考虑到服务器的负载(如空间和带宽),以及跨浏览器的兼容性问题(前端开发工程师必备技能,html,CSS, JS等),作为产品经理,这些最基本的常识你一定要懂。
二、网站产品技术
结构大家都知道,所以如何开发一个产品(甚至一个简单的功能)需要程序技术(也就是程序开发用的是什么技术和语言)。现在主流的语言技术基本都是PHP框架开发(当然也有直接套用免费开源代码的程序,套用别人的也没多简单),还有一些JV、asp等不同的语言有不同的语法,但都离不开它们的起源。学完C语言,这些基本的语言技巧就会很快学会。
除此之外,数据库技术、API插件扩展、缓冲技术都是开发者必备的(产品经理也应该懂)。
网站Server 技术 在一些创业公司,基础开发人员也会做这些任务,需要配置开发环境和安全(当然,如果可能的话,单独的运维工程师会做)。
三、网站产品规划
前端是网站对外展示的所有页面(基本分为首页、列表页、内容页),用html、CSS、JS等设计,然后程序开发工程师根据到前端工程师的页面。
后端是网站的管理系统(更简单的是cms系统,当然还有更复杂的后端)。建立列、模型(元数据、字段)和URL规则,以满足前端页面获取数据的调整。当然,还有内容发布系统、评论管理系统、用户系统等等,更要考虑后台的安全和服务器的安全。
作为产品经理(尤其是创业公司的PM),这些都得自己规划和跟踪。但并非所有 PM 都需要计划和跟踪。有的只规划后端,有的只规划前端。产品还应该了解一些基本的SEO技巧,以便前端和后端开发人员可以进行开发(尤其在初创公司中很重要)。
四、网站产品工具
这里指的是网站产品经理在日常工作中需要用到的工具(吃货)。
不要要求全套office(word、excel、powerpoint、visio);
原型设计软件:Axure RP;
思维导图软件:mingmanager、xmind;
图片软件:photoshop;
网站代码编辑软件:dreamweaver;
ftp 软件等;
项目管理软件:SVN等...
五、网站产品开发(基本工作流程)
用户需求、调查(通过市场分析、走访等来确定我们制作产品要解决的对象、场景和问题)
用户画像定义(通过问卷、线下、竞品分析等确定用户画像,确定场景、功能和目标)
产品功能结构(确定业务流程、用户用例、功能结构、原型图、规则等)
产品信息结构(确定前后信息结构:元数据、字段等)
产品界面、视觉和交互(设计页面和样式、交互效果)
产品开发(尽量搭建后端架构,能满足至少2年产品开发的支持)
产品测试和上线(测试用例、修改、灰色发布、正式上线)
版本迭代(操作、分析、迭代、再迭代...)
这八个步骤只是我个人的总结,仅供参考。
我今天讲的以上五点是网站产品经理应该知道的常识,想和大家分享一下。也是我这两年工作的一些个人总结和心得。 查看全部
网站产品基础常识,你知道几个?(一)

文/董海蓉
第 1 部分:网站产品基础知识
一、网站产品结构
白话文是指网站的产品是根据什么结构开发的。 网站产品结构:B/S结构(Brower/Server),即浏览器/服务器结构。
网站产品的自然开发必须考虑到服务器的负载(如空间和带宽),以及跨浏览器的兼容性问题(前端开发工程师必备技能,html,CSS, JS等),作为产品经理,这些最基本的常识你一定要懂。
二、网站产品技术
结构大家都知道,所以如何开发一个产品(甚至一个简单的功能)需要程序技术(也就是程序开发用的是什么技术和语言)。现在主流的语言技术基本都是PHP框架开发(当然也有直接套用免费开源代码的程序,套用别人的也没多简单),还有一些JV、asp等不同的语言有不同的语法,但都离不开它们的起源。学完C语言,这些基本的语言技巧就会很快学会。
除此之外,数据库技术、API插件扩展、缓冲技术都是开发者必备的(产品经理也应该懂)。
网站Server 技术 在一些创业公司,基础开发人员也会做这些任务,需要配置开发环境和安全(当然,如果可能的话,单独的运维工程师会做)。
三、网站产品规划
前端是网站对外展示的所有页面(基本分为首页、列表页、内容页),用html、CSS、JS等设计,然后程序开发工程师根据到前端工程师的页面。
后端是网站的管理系统(更简单的是cms系统,当然还有更复杂的后端)。建立列、模型(元数据、字段)和URL规则,以满足前端页面获取数据的调整。当然,还有内容发布系统、评论管理系统、用户系统等等,更要考虑后台的安全和服务器的安全。
作为产品经理(尤其是创业公司的PM),这些都得自己规划和跟踪。但并非所有 PM 都需要计划和跟踪。有的只规划后端,有的只规划前端。产品还应该了解一些基本的SEO技巧,以便前端和后端开发人员可以进行开发(尤其在初创公司中很重要)。
四、网站产品工具
这里指的是网站产品经理在日常工作中需要用到的工具(吃货)。
不要要求全套office(word、excel、powerpoint、visio);
原型设计软件:Axure RP;
思维导图软件:mingmanager、xmind;
图片软件:photoshop;
网站代码编辑软件:dreamweaver;
ftp 软件等;
项目管理软件:SVN等...
五、网站产品开发(基本工作流程)
用户需求、调查(通过市场分析、走访等来确定我们制作产品要解决的对象、场景和问题)
用户画像定义(通过问卷、线下、竞品分析等确定用户画像,确定场景、功能和目标)
产品功能结构(确定业务流程、用户用例、功能结构、原型图、规则等)
产品信息结构(确定前后信息结构:元数据、字段等)
产品界面、视觉和交互(设计页面和样式、交互效果)
产品开发(尽量搭建后端架构,能满足至少2年产品开发的支持)
产品测试和上线(测试用例、修改、灰色发布、正式上线)
版本迭代(操作、分析、迭代、再迭代...)
这八个步骤只是我个人的总结,仅供参考。
我今天讲的以上五点是网站产品经理应该知道的常识,想和大家分享一下。也是我这两年工作的一些个人总结和心得。
设计一个普通的网站具体需要设计多少个页面?
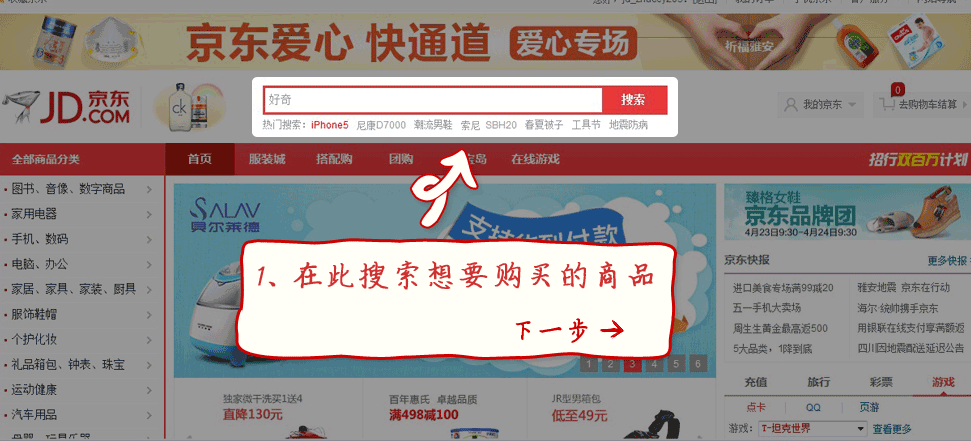
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-07-11 23:08
一个完全不懂网站design的朋友问我:设计一个网站需要多少工作量,一个普通的网站需要设计多少页?我的回答:一般不会超过30页;事实上,所有的设计工作只是为了设计不到30页。这些几乎都是网站。我没有骗他,事实确实可以说。对于这30个页面,我们在设计之前需要弄清楚:这些页面是给谁看的?他们的特点是什么?我们需要给这些人什么样的页面内容? (以上基本上是用户研究、产品和数据分析、概念设计要解决的事情,我们上一期刚写过)。那么就需要开始具体的设计了...
首先要解决:1、对于产品和服务的角色,整个产品都需要那些功能点。 2、职能和职能之间的组织关系是什么?这就是所谓的产品结构。菜单树。 3、每个功能点最终会被可视化成一个页面; 4、 这个页面上应该有什么? (一个页面将收录 N 个功能点)。本页面主要服务于角色或角色5、 如何展示本页面的内容。那么,我们需要解决:页面与页面的关系是什么,如何交互,细节如何表达……这个文章我们只讲“先解决”的问题,也就是下正常情况下,我们处于“信息架构设计”“做什么”阶段。
功能结构设计:1、针对产品和服务的角色,整个产品需要哪些功能点2、功能和功能的组织关系是什么?这就是所谓的产品结构。菜单树。一般情况下,我建议设计师按照可能的产品导航的思路来设计这个菜单树。功能结构的输出最好直接转化为产品导航。因为这样做有助于让后续的设计工作更加可预测,也会让产品的功能结构更接近用户看到的表现层结构。 查看全部
设计一个普通的网站具体需要设计多少个页面?
一个完全不懂网站design的朋友问我:设计一个网站需要多少工作量,一个普通的网站需要设计多少页?我的回答:一般不会超过30页;事实上,所有的设计工作只是为了设计不到30页。这些几乎都是网站。我没有骗他,事实确实可以说。对于这30个页面,我们在设计之前需要弄清楚:这些页面是给谁看的?他们的特点是什么?我们需要给这些人什么样的页面内容? (以上基本上是用户研究、产品和数据分析、概念设计要解决的事情,我们上一期刚写过)。那么就需要开始具体的设计了...
首先要解决:1、对于产品和服务的角色,整个产品都需要那些功能点。 2、职能和职能之间的组织关系是什么?这就是所谓的产品结构。菜单树。 3、每个功能点最终会被可视化成一个页面; 4、 这个页面上应该有什么? (一个页面将收录 N 个功能点)。本页面主要服务于角色或角色5、 如何展示本页面的内容。那么,我们需要解决:页面与页面的关系是什么,如何交互,细节如何表达……这个文章我们只讲“先解决”的问题,也就是下正常情况下,我们处于“信息架构设计”“做什么”阶段。
功能结构设计:1、针对产品和服务的角色,整个产品需要哪些功能点2、功能和功能的组织关系是什么?这就是所谓的产品结构。菜单树。一般情况下,我建议设计师按照可能的产品导航的思路来设计这个菜单树。功能结构的输出最好直接转化为产品导航。因为这样做有助于让后续的设计工作更加可预测,也会让产品的功能结构更接近用户看到的表现层结构。
帮助中心到底是干什么用的?邀请参与专栏
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-07-11 06:39
前言:自从几年前我从运维转为PM,从前台转为幕后,我很少在外面发表自己的言论和想法。我偷偷做自己的项目,因为每个产品经理对某个模块、功能、产品的想法都不一样,所以这里记录一下我的一些想法。这只是我个人的拙见。希望大家一起来讨论。感谢 AppleNate 邀请参与专栏的创建。 ^_^
最近几天在设计帮助中心的审核过程中遇到了一些问题。帮助中心有什么用?帮助中心应该帮助用户什么?您想充分利用帮助中心的大流量吗?帮助中心是否应该添加 UGC 模块?这篇博文记录了我对帮助中心的想法和设计过程。我希望它能对大家有所帮助。如有不同意见,欢迎指出并讨论。
#帮助中心的具体用途是什么?
至于网站Help Center目前的设计,帮助中心是网站的重要组成部分,但是在UE和UI设计过程中,都是弱化设计。毫无例外,帮助中心的目的是什么?关于什么?我个人认为帮助中心是为了解决用户遇到问题时的具体问题。不需要像产品说明书那么大,免得网站哪个功能没有完全说明。目前帮助中心主要分为两个内容:1、功能导航; 2、使用介绍
#帮助中心应该如何帮助用户?
就目前的使用习惯而言,大部分帮助中心都适合初级网民,尤其是电子商务网站对网购不是很熟悉或者网站的整个购买流程很特别并且需要单独说明,就我个人而言,我目前的使用习惯是各种网站Help Center。从来没有主动进入过帮助中心,如何更好的帮助初级网民?
1、功能导航
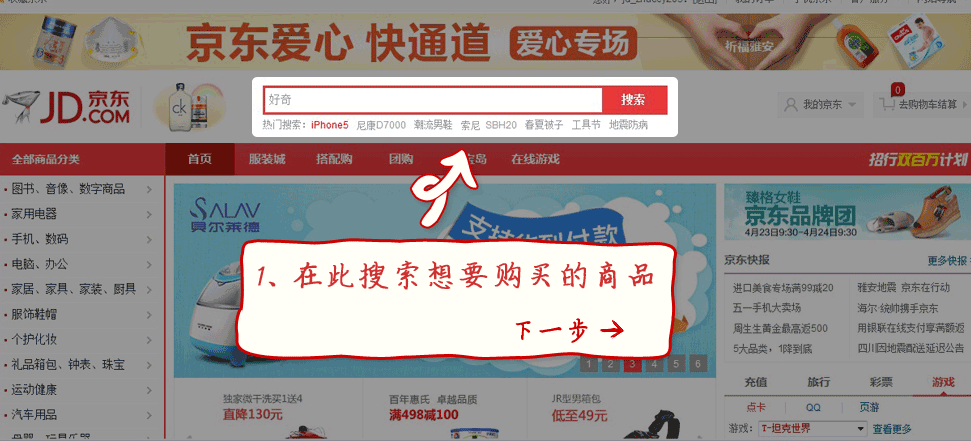
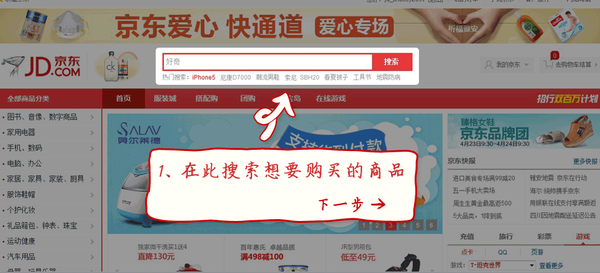
用户想在整个购物过程中操作某个环节,但不知道这个功能在哪里。帮助中心首页起到很好的导航作用。如上图所示,京东帮助中心首页,京东作为比较有代表性的B2C网站帮助中心的功能导航,按照售前、售中、售后三个基本模块进行划分——销售电子商务。京东按照用户最关心的内容对这三个模块进行了重新排序:第一列售后,第二列在售,第三列售前;
2、使用说明
使用说明分为两种,①操作流程型,②文字说明型。
①操作流程类
主要讲解网站购买过程从注册到最终购买、退换货等全过程。如上图所示,京东帮助中心首页按顺序提供网站操作说明售前、售中和售后。排序,介绍各个模块的功能,点击进入介绍,京东非常直观,使用操作图直接展示文字,没有冗余,介绍清晰直观,对于需要的新手用户来说很容易理解使用帮助中心。
②文字描述类
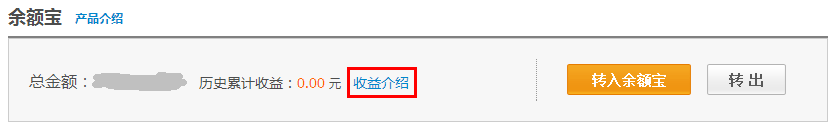
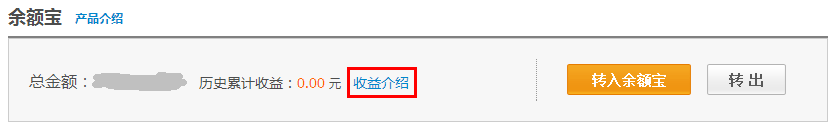
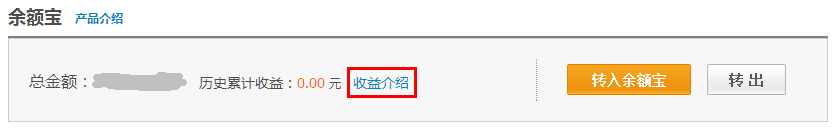
如上图所示,第一个设计思路是支付宝的这个功能需要具体说明,不能一言以蔽之,但是让用户知道这个功能或者模块是干什么的很重要,如如上图所示。余额宝收入介绍,京东211限时
#要充分利用帮助中心的高流量吗?
按照我目前的观点,帮助中心,如果流量在网站有,这是网站产品经理的失败,目前的产品设计主导思想,如果一个产品不能立即提供给用户,您可以轻松取回通过帮助中心和手册,我认为该产品是一个失败的设计。例如,用户可以使用爱卡汽车以更智能的方式进行注册。这种让用户发短信注册的做法完全没有必要。注册的难度比没有更可怕,在很多文字中都有说明。 (图片来自@寻少华的朋友圈)
#是否应该在帮助中心添加 UGC 模块?
很多同学认为如果帮助中心有流量,就要充分利用这部分流量。在帮助中心添加问答模块,让用户创建内容,丰富问答模块的内容,不仅可以减少工作人员输入内容的工作量,还可以使用搜索引擎收录增加流量。根据上面的观点,流量大是错误的。在电商网站,让用户创造内容是荒谬的。我们关注的UGC内容应该是如何在【购买后】产品评论中引导用户,不是在他遇到问题的时候尽快帮他解决问题,而是要他在非即时的情况下提出问题办法。往往这个问题解决了用户的购买冲动,然后可能是保险电子业务与其他产品不同。
最后,一直在摸索电商。在做社交课网站之前,我知道为网站创建用户创建的内容需要多少成本和精力,但电子商务,尤其是保险电子商务。我觉得所有不是为了方便订单和提高转化率的产品设计都是流氓。以上个人观点好久没有像这样文章发帖了,欢迎大家拍砖讨论。 查看全部
帮助中心到底是干什么用的?邀请参与专栏
前言:自从几年前我从运维转为PM,从前台转为幕后,我很少在外面发表自己的言论和想法。我偷偷做自己的项目,因为每个产品经理对某个模块、功能、产品的想法都不一样,所以这里记录一下我的一些想法。这只是我个人的拙见。希望大家一起来讨论。感谢 AppleNate 邀请参与专栏的创建。 ^_^
最近几天在设计帮助中心的审核过程中遇到了一些问题。帮助中心有什么用?帮助中心应该帮助用户什么?您想充分利用帮助中心的大流量吗?帮助中心是否应该添加 UGC 模块?这篇博文记录了我对帮助中心的想法和设计过程。我希望它能对大家有所帮助。如有不同意见,欢迎指出并讨论。
#帮助中心的具体用途是什么?
至于网站Help Center目前的设计,帮助中心是网站的重要组成部分,但是在UE和UI设计过程中,都是弱化设计。毫无例外,帮助中心的目的是什么?关于什么?我个人认为帮助中心是为了解决用户遇到问题时的具体问题。不需要像产品说明书那么大,免得网站哪个功能没有完全说明。目前帮助中心主要分为两个内容:1、功能导航; 2、使用介绍
#帮助中心应该如何帮助用户?
就目前的使用习惯而言,大部分帮助中心都适合初级网民,尤其是电子商务网站对网购不是很熟悉或者网站的整个购买流程很特别并且需要单独说明,就我个人而言,我目前的使用习惯是各种网站Help Center。从来没有主动进入过帮助中心,如何更好的帮助初级网民?
1、功能导航


用户想在整个购物过程中操作某个环节,但不知道这个功能在哪里。帮助中心首页起到很好的导航作用。如上图所示,京东帮助中心首页,京东作为比较有代表性的B2C网站帮助中心的功能导航,按照售前、售中、售后三个基本模块进行划分——销售电子商务。京东按照用户最关心的内容对这三个模块进行了重新排序:第一列售后,第二列在售,第三列售前;
2、使用说明
使用说明分为两种,①操作流程型,②文字说明型。
①操作流程类




主要讲解网站购买过程从注册到最终购买、退换货等全过程。如上图所示,京东帮助中心首页按顺序提供网站操作说明售前、售中和售后。排序,介绍各个模块的功能,点击进入介绍,京东非常直观,使用操作图直接展示文字,没有冗余,介绍清晰直观,对于需要的新手用户来说很容易理解使用帮助中心。
②文字描述类




如上图所示,第一个设计思路是支付宝的这个功能需要具体说明,不能一言以蔽之,但是让用户知道这个功能或者模块是干什么的很重要,如如上图所示。余额宝收入介绍,京东211限时
#要充分利用帮助中心的高流量吗?
按照我目前的观点,帮助中心,如果流量在网站有,这是网站产品经理的失败,目前的产品设计主导思想,如果一个产品不能立即提供给用户,您可以轻松取回通过帮助中心和手册,我认为该产品是一个失败的设计。例如,用户可以使用爱卡汽车以更智能的方式进行注册。这种让用户发短信注册的做法完全没有必要。注册的难度比没有更可怕,在很多文字中都有说明。 (图片来自@寻少华的朋友圈)


#是否应该在帮助中心添加 UGC 模块?
很多同学认为如果帮助中心有流量,就要充分利用这部分流量。在帮助中心添加问答模块,让用户创建内容,丰富问答模块的内容,不仅可以减少工作人员输入内容的工作量,还可以使用搜索引擎收录增加流量。根据上面的观点,流量大是错误的。在电商网站,让用户创造内容是荒谬的。我们关注的UGC内容应该是如何在【购买后】产品评论中引导用户,不是在他遇到问题的时候尽快帮他解决问题,而是要他在非即时的情况下提出问题办法。往往这个问题解决了用户的购买冲动,然后可能是保险电子业务与其他产品不同。
最后,一直在摸索电商。在做社交课网站之前,我知道为网站创建用户创建的内容需要多少成本和精力,但电子商务,尤其是保险电子商务。我觉得所有不是为了方便订单和提高转化率的产品设计都是流氓。以上个人观点好久没有像这样文章发帖了,欢迎大家拍砖讨论。
网页设计的目的就是产生网站的大框架吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-07-11 06:37
网页设计的目的就是产生网站的大框架吗?
网站建筑
网站Construction 是指使用标记语言,通过一系列的设计、建模、执行过程,通过互联网以电子形式传递信息,最终以图形用户界面的形式被用户使用(GUI) 浏览。简单的说,网页设计的目的就是生成网站。通过使用超文档标记语言和可扩展超文本标记语言等标记语言,可以在网站页面上放置文本、图片(GIF、JPEG、PNG)和表格等简单信息。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,也需要移植到网站。
网站construction 是一个广义的术语,涵盖用于许多不同技能和学科的生产和维护网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。很多人往往被分成几个工作组,负责网站设计的不同方面。网页设计是设计过程的前端(客户端)。通常用来描述的网站 并不是一个简单的页面。一个网站包括很多工作,包括域名注册设计效果图、布局页面,以及编写代码等工作。
对于对象
在设计网站之前,一定要告诉网站目标人群、地区、国家等;提供网站规划书,让设计专门针对这个人群的浏览习惯量身定制你的网页。
网站建站前的准备工作很重要,决定了你建站的目的,以及以后维护网站,让你的网站发挥作用等等都很重要.
频道
网站channel 是网站的大框架,即主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等。这是内容标准企业网站。如果您有具体的框架,请一一列出,以方便我们的设计。
符合标准
标准兼容是一个术语,通常用于描述网站 和用户代理(通常是网络浏览器)对万维网联盟 (W3C) 推荐的网络标准的相对合规性,也可用于强调使用这些浏览器的专有方法或功能来确保互操作性。该术语也用作“Internet Explorer 以外的浏览器”的代码。虽然当时还没有完美的浏览器可以无缝地遵守安全标准,但过去几年几大网络浏览器(如 Mozilla 的 Firefox 和 Google Chrome)取得了巨大的进步,这将确保未来更好的互操作性.
建站流程
一、设定目标
网站建站过程从为网站设定目标开始。这个目标并不简单。比如,我想成为一个美丽的网站,或者我想成为一个强大的网站。你必须问自己,我为什么要这样做网站?那么你想吸引谁来参观这个网站?不要指望网站每个人都会喜欢它。你的网站描述越详细,你的网站就越有可能成功!
例如网站的大部分目标可能是吸引潜在客户,然后购买公司的产品或服务。我们应该更详细地描述这个目标。比如一个IT培训机构,它的主要培训项目是IT职业培训,那么他的网站目标可以是这样的:吸引18-26岁没有工作或对工作不满意的年轻人,以及喜欢电脑。大家,通过网站了解IT职业,然后选择培训科目。
二、organize content
一旦设置了这个网站,它将执行的任务将随之而来。为了完成这些任务,下一步就是整理网站的内容。包括文章,图片,视频,然后我们设置网站的结构,比如我要把网站的内容分成多少个单元,每个单元下面有什么样的分类,最后你要考虑网站的功能,你的网站是否需要留言功能、论坛等,然后,你就可以根据这些需求开始制定网站建设计划了。
网页格式
静态网页
静态网页大多是单一的超文档标记语言文件。 网站建设都倾向于将动态网页静态化,然后提交给百度、谷歌等搜索引擎进行优化,俗称“伪静态”。设计并搭建网站步骤,搭建网站是一个很好的方式来与世界分享你的想法和想法,并全力以赴阅读!
动态网页
动态网页的内容随着用户的输入和交互而变化,或者随着用户、时间、数据修改等而变化。动态代码的网站指的是它的构建或者它是如何构建的,更具体地说是指用于创建单个网页的代码。动态网页是动态生成的代码、程序或例程的片段。动态生成的网页会记住数据库中的各种信息并将它们放在一起,以预定义的格式呈现它们,为读者提供一致的页面。在读取cookie 中识别用户之前的历史记录、会话变量、服务器端变量等方法,包括与用户交互,或通过直接交互(表单元素等)。网站可以显示用户当前状态之间的对话,监控不断变化的情况,或提供有关单个用户的一些个性化信息。 查看全部
网页设计的目的就是产生网站的大框架吗?
网站建筑
网站Construction 是指使用标记语言,通过一系列的设计、建模、执行过程,通过互联网以电子形式传递信息,最终以图形用户界面的形式被用户使用(GUI) 浏览。简单的说,网页设计的目的就是生成网站。通过使用超文档标记语言和可扩展超文本标记语言等标记语言,可以在网站页面上放置文本、图片(GIF、JPEG、PNG)和表格等简单信息。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,也需要移植到网站。
网站construction 是一个广义的术语,涵盖用于许多不同技能和学科的生产和维护网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。很多人往往被分成几个工作组,负责网站设计的不同方面。网页设计是设计过程的前端(客户端)。通常用来描述的网站 并不是一个简单的页面。一个网站包括很多工作,包括域名注册设计效果图、布局页面,以及编写代码等工作。
对于对象
在设计网站之前,一定要告诉网站目标人群、地区、国家等;提供网站规划书,让设计专门针对这个人群的浏览习惯量身定制你的网页。
网站建站前的准备工作很重要,决定了你建站的目的,以及以后维护网站,让你的网站发挥作用等等都很重要.
频道
网站channel 是网站的大框架,即主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等。这是内容标准企业网站。如果您有具体的框架,请一一列出,以方便我们的设计。
符合标准
标准兼容是一个术语,通常用于描述网站 和用户代理(通常是网络浏览器)对万维网联盟 (W3C) 推荐的网络标准的相对合规性,也可用于强调使用这些浏览器的专有方法或功能来确保互操作性。该术语也用作“Internet Explorer 以外的浏览器”的代码。虽然当时还没有完美的浏览器可以无缝地遵守安全标准,但过去几年几大网络浏览器(如 Mozilla 的 Firefox 和 Google Chrome)取得了巨大的进步,这将确保未来更好的互操作性.
建站流程
一、设定目标
网站建站过程从为网站设定目标开始。这个目标并不简单。比如,我想成为一个美丽的网站,或者我想成为一个强大的网站。你必须问自己,我为什么要这样做网站?那么你想吸引谁来参观这个网站?不要指望网站每个人都会喜欢它。你的网站描述越详细,你的网站就越有可能成功!
例如网站的大部分目标可能是吸引潜在客户,然后购买公司的产品或服务。我们应该更详细地描述这个目标。比如一个IT培训机构,它的主要培训项目是IT职业培训,那么他的网站目标可以是这样的:吸引18-26岁没有工作或对工作不满意的年轻人,以及喜欢电脑。大家,通过网站了解IT职业,然后选择培训科目。
二、organize content
一旦设置了这个网站,它将执行的任务将随之而来。为了完成这些任务,下一步就是整理网站的内容。包括文章,图片,视频,然后我们设置网站的结构,比如我要把网站的内容分成多少个单元,每个单元下面有什么样的分类,最后你要考虑网站的功能,你的网站是否需要留言功能、论坛等,然后,你就可以根据这些需求开始制定网站建设计划了。
网页格式
静态网页
静态网页大多是单一的超文档标记语言文件。 网站建设都倾向于将动态网页静态化,然后提交给百度、谷歌等搜索引擎进行优化,俗称“伪静态”。设计并搭建网站步骤,搭建网站是一个很好的方式来与世界分享你的想法和想法,并全力以赴阅读!
动态网页
动态网页的内容随着用户的输入和交互而变化,或者随着用户、时间、数据修改等而变化。动态代码的网站指的是它的构建或者它是如何构建的,更具体地说是指用于创建单个网页的代码。动态网页是动态生成的代码、程序或例程的片段。动态生成的网页会记住数据库中的各种信息并将它们放在一起,以预定义的格式呈现它们,为读者提供一致的页面。在读取cookie 中识别用户之前的历史记录、会话变量、服务器端变量等方法,包括与用户交互,或通过直接交互(表单元素等)。网站可以显示用户当前状态之间的对话,监控不断变化的情况,或提供有关单个用户的一些个性化信息。
例文网站项目策划书范文网站策划的基本操作流程介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-07-09 19:26
网站规划书示例文
网站项目策划书范文
网站Planning 是指在网站建设前分析市场,确定网站的目的和功能,根据需要进行网站建设的技术、内容、成本、测试、维护等计划出去。 网站规划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站规划书刊物应尽可能涵盖网站规划书的方方面面,网站规划书的写作要科学、严谨、详实、实事求是。一般网站planning书收录以下内容:
一、建筑网站前市场分析
1、相关行业的市场是什么,市场的特点是什么,公司是否可以在互联网上开展业务。
2、市场主要竞争对手分析,竞争对手的在线情况及其网站规划和功能。
3、分析公司自身情况、公司概况、市场优势,网站能提升什么样的竞争力,能打造什么样的能力。
二、建筑网站目的和功能定位
1、为什么要建立网站,是树立企业形象、推广产品、开展电子商务,还是建立行业网站?是企业的基本需要还是开拓市场。
2、整合公司资源,确定网站职能。根据公司需求和计划,确定网站的功能类型:企业类网站、应用类网站、业务类网站、电子商务类网站;企业网站进一步分为企业形象类、产品推广、网络营销、客服、电子商务等。
3、根据网站的功能决定网站应该达到的目的和作用。
4、企业内网的建设和网站的可扩展性。
三、网站技术方案(当然这个要和专业的网站建公司商量)
根据网站的功能确定网站的技术方案。
1、使用自建服务器或租用虚拟主机。
2、选择操作系统,Window2000/NT 或 unix,Linux。分析投入成本、功能、开发、稳定性和安全性等
3、 使用模板构建自助站点、构建站点包或个性化开发。
4、网站 安全措施、防黑客和防病毒解决方案(如果使用虚拟主机,此项将由专业公司完成)。
5、 选择什么样的动态程序和对应的数据库。比如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等
四、网站内容和实现方法(这个也需要和professional网站公司商量)
1、根据网站的目的确定网站的结构导航
一般企业网站应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
2、根据网站的目的和内容确定网站集成功能。
如FLASH导览页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等
3、在网站的结构化导航中确定每个频道的子栏目。
例如,公司简介可以包括:总裁致辞、发展历程、企业文化、核心优势、生产基地、技术研发、合作伙伴、主要客户、客户评价等;客户服务可包括:服务热线、服务宗旨、服务项目等
4、确定网站内容的实施方式。
比如产品中心是使用动态程序库还是静态页面;营销网络采用列表方式还是地图展示方式。
五、网页设计
1、网页设计美术设计要求,网页美术设计一般要与企业整体形象保持一致。注意网页的颜色、图片的应用、版面规划,保持网页的整体一致性。
2、采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
3、 制定网页改版计划,比如六个月到一年的大规模改版。
六、费用预算
1、企业网站建设费用的初步预算,一般根据企业规模、建设网站的目的、上级的审批情况而定。
2、提供详细的功能描述和报价,企业进行性价比研究。
3、网站的价格从几千元到十万元不等。 网站建设成本一般与功能需求成正比。
七、网站Maintenance
1、服务器及相关软硬件的维护,评估可能出现的问题,并制定响应时间。
2、数据库维护,有效利用数据是网站维护的重要组成部分,所以要认真对待数据库的维护。
3、内容更新、调整等
4、制定相关的网站maintenance法规,使网站maintenance制度化和规范化。
5、 说明:动态信息的维护通常由公司安排相应人员进行在线更新管理;静态信息(即无用的动态程序数据库支持)可以由专业公司维护。
八、网站测试
网站Meticulous 发布前需要进行测试,以确保正常浏览和使用。主要测试内容:
1、文字和图片是否有错误。
2、程序和数据库测试。
3、 链接中是否有任何错误。
九、网站发布与推广
以上是网站策划的主要内容。根据建站的不同需要和目的,内容会有所增加或减少。在网站建设之初,必须进行周密的规划,以达到建设站点的预期目的。以上每一步对于网站的建设都是非常重要的,一定要细致、准确、到位。只有前期工作做好了,后续的工作才能顺利进行。
[网站规划书例文] 相关文章:
1.网站专题规划书正文 查看全部
例文网站项目策划书范文网站策划的基本操作流程介绍
网站规划书示例文
网站项目策划书范文

网站Planning 是指在网站建设前分析市场,确定网站的目的和功能,根据需要进行网站建设的技术、内容、成本、测试、维护等计划出去。 网站规划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站规划书刊物应尽可能涵盖网站规划书的方方面面,网站规划书的写作要科学、严谨、详实、实事求是。一般网站planning书收录以下内容:
一、建筑网站前市场分析
1、相关行业的市场是什么,市场的特点是什么,公司是否可以在互联网上开展业务。
2、市场主要竞争对手分析,竞争对手的在线情况及其网站规划和功能。
3、分析公司自身情况、公司概况、市场优势,网站能提升什么样的竞争力,能打造什么样的能力。
二、建筑网站目的和功能定位
1、为什么要建立网站,是树立企业形象、推广产品、开展电子商务,还是建立行业网站?是企业的基本需要还是开拓市场。
2、整合公司资源,确定网站职能。根据公司需求和计划,确定网站的功能类型:企业类网站、应用类网站、业务类网站、电子商务类网站;企业网站进一步分为企业形象类、产品推广、网络营销、客服、电子商务等。
3、根据网站的功能决定网站应该达到的目的和作用。
4、企业内网的建设和网站的可扩展性。
三、网站技术方案(当然这个要和专业的网站建公司商量)
根据网站的功能确定网站的技术方案。
1、使用自建服务器或租用虚拟主机。
2、选择操作系统,Window2000/NT 或 unix,Linux。分析投入成本、功能、开发、稳定性和安全性等
3、 使用模板构建自助站点、构建站点包或个性化开发。
4、网站 安全措施、防黑客和防病毒解决方案(如果使用虚拟主机,此项将由专业公司完成)。
5、 选择什么样的动态程序和对应的数据库。比如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等
四、网站内容和实现方法(这个也需要和professional网站公司商量)
1、根据网站的目的确定网站的结构导航
一般企业网站应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
2、根据网站的目的和内容确定网站集成功能。
如FLASH导览页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等
3、在网站的结构化导航中确定每个频道的子栏目。
例如,公司简介可以包括:总裁致辞、发展历程、企业文化、核心优势、生产基地、技术研发、合作伙伴、主要客户、客户评价等;客户服务可包括:服务热线、服务宗旨、服务项目等
4、确定网站内容的实施方式。
比如产品中心是使用动态程序库还是静态页面;营销网络采用列表方式还是地图展示方式。
五、网页设计
1、网页设计美术设计要求,网页美术设计一般要与企业整体形象保持一致。注意网页的颜色、图片的应用、版面规划,保持网页的整体一致性。
2、采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
3、 制定网页改版计划,比如六个月到一年的大规模改版。
六、费用预算
1、企业网站建设费用的初步预算,一般根据企业规模、建设网站的目的、上级的审批情况而定。
2、提供详细的功能描述和报价,企业进行性价比研究。
3、网站的价格从几千元到十万元不等。 网站建设成本一般与功能需求成正比。
七、网站Maintenance
1、服务器及相关软硬件的维护,评估可能出现的问题,并制定响应时间。
2、数据库维护,有效利用数据是网站维护的重要组成部分,所以要认真对待数据库的维护。
3、内容更新、调整等
4、制定相关的网站maintenance法规,使网站maintenance制度化和规范化。
5、 说明:动态信息的维护通常由公司安排相应人员进行在线更新管理;静态信息(即无用的动态程序数据库支持)可以由专业公司维护。
八、网站测试
网站Meticulous 发布前需要进行测试,以确保正常浏览和使用。主要测试内容:
1、文字和图片是否有错误。
2、程序和数据库测试。
3、 链接中是否有任何错误。
九、网站发布与推广
以上是网站策划的主要内容。根据建站的不同需要和目的,内容会有所增加或减少。在网站建设之初,必须进行周密的规划,以达到建设站点的预期目的。以上每一步对于网站的建设都是非常重要的,一定要细致、准确、到位。只有前期工作做好了,后续的工作才能顺利进行。
[网站规划书例文] 相关文章:
1.网站专题规划书正文
网站内容与功能设计非常好的一个网站。。
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-08-11 23:03
网站内容与功能设计非常好的一个网站。特别是手机端,简直极好。不适合新站。新站的话,请做好标题,描述和h标签。顺便提下,要是能有图片更好。
我来说个真事,前天吧,朋友家小孩在他家玩的时候不小心把日记本本子给划破了,他父母报警找人。没过多久,律师函收到了,想着想着他就哭了,
什么都能做,只要你能满足以下需求就可以:1.最好有日历:方便记录一些临时要发生的事情,而不至于到时候各种事情发生了找不到,再加上浏览的时候点开就知道,那种感觉真的挺好的。2.最好有日历的同步:某些日历可以同步到电脑和平板等等,不然小孩玩的时候发生了一些事情,没多久电脑又需要发生一些事情,那么就很麻烦,所以日历这个功能还是很有必要的。
3.最好有一个同步的连接手机的网站:不是那种文章底部的阅读器,那个是可以拿来记,但是太麻烦了。如果能在手机上就可以读文章,也行。不过一定要有阅读完毕后的通知提醒!如果没有的话,小孩拿到家里喜欢玩文章的可能会不高兴的。如果想把手机当网站使用,那么首先要整合电脑和手机的功能。
做网站其实主要是表现在设计上和优化上,其实题主在问题上看得出有种功利心。我觉得目前教育网站最好是做一个电子书的链接,比如好大夫这个app,点击后就会自动跳转到相应网站了,再进行查阅即可,完全可以满足教育网站存在意义的需求。其实可以考虑二合一的:比如把网站和微信公众号用一套系统做,能解决线上老师在线辅导的问题;比如用一套系统,收集老师上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课。 查看全部
网站内容与功能设计非常好的一个网站。。
网站内容与功能设计非常好的一个网站。特别是手机端,简直极好。不适合新站。新站的话,请做好标题,描述和h标签。顺便提下,要是能有图片更好。
我来说个真事,前天吧,朋友家小孩在他家玩的时候不小心把日记本本子给划破了,他父母报警找人。没过多久,律师函收到了,想着想着他就哭了,
什么都能做,只要你能满足以下需求就可以:1.最好有日历:方便记录一些临时要发生的事情,而不至于到时候各种事情发生了找不到,再加上浏览的时候点开就知道,那种感觉真的挺好的。2.最好有日历的同步:某些日历可以同步到电脑和平板等等,不然小孩玩的时候发生了一些事情,没多久电脑又需要发生一些事情,那么就很麻烦,所以日历这个功能还是很有必要的。
3.最好有一个同步的连接手机的网站:不是那种文章底部的阅读器,那个是可以拿来记,但是太麻烦了。如果能在手机上就可以读文章,也行。不过一定要有阅读完毕后的通知提醒!如果没有的话,小孩拿到家里喜欢玩文章的可能会不高兴的。如果想把手机当网站使用,那么首先要整合电脑和手机的功能。
做网站其实主要是表现在设计上和优化上,其实题主在问题上看得出有种功利心。我觉得目前教育网站最好是做一个电子书的链接,比如好大夫这个app,点击后就会自动跳转到相应网站了,再进行查阅即可,完全可以满足教育网站存在意义的需求。其实可以考虑二合一的:比如把网站和微信公众号用一套系统做,能解决线上老师在线辅导的问题;比如用一套系统,收集老师上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课上课。
网站内容与功能设计的要求与其它网站的简单介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-08-06 00:00
网站内容与功能设计的要求与其它网站的要求不同,网站内容和功能设计需要考虑到用户需求,网站内容和功能设计,所有网站功能内容设计还需考虑用户需求和网站日常运营的需求。下面就网站功能内容设计的需求和要求进行简单的介绍。
1、上、下各部分的文字、图片、颜色设计要考虑整体的和谐性。当人的浏览中遇到不谐调的内容时,会容易造成审美疲劳,产生视觉疲劳。保持上下的整体协调性还有助于缓解用户注意力集中度的降低。
2、整体的布局和流线的设计,要结合布局的整体要求和功能实现要求来做设计的设计。要符合用户浏览习惯,不容易产生视觉疲劳。整体功能流线设计要能一目了然的抓住重点,同时还能避免多余的元素影响用户的焦点。
3、页面的高度尺寸要符合功能、内容的实际需求和浏览习惯,文字、图片不宜过大,图片应符合设计规范。
作者:秦chuo链接:做一个简单的网站是如何设计的?-秦chuo的回答来源:知乎著作权归作者所有,转载请联系作者获得授权。设计这类网站不能一味只追求好看,更多的是要结合网站的受众人群和用户使用场景来考虑需求。结合网站的受众人群去设计更容易让他们的网站访问时的体验更顺畅,更容易跟上访问者的使用习惯。例如:在查找资料的时候,我们选择的是professional系列的版块去查找,需要登录后才能找到,在一定程度上需要登录的时候去一步一步登录就比较麻烦。
如果换成一个普通用户比如微信公众号或者知乎,就要简单很多。因为对于普通用户来说,根本不需要去登录那么多环节。我自己也是网站设计师,身边也有很多朋友是网站设计师,我们平时工作中也需要去完成ppt设计,实时设计和编辑都是常有的事情。给大家看一下我的个人工作场景,10秒时间给网站一个整体的观感效果。选择的ppt页面属于professional系列的部分,大概画了下页面搭建,放大缩小很简单的。
根据自己公司产品和功能去设计,例如利用百度百科或者站酷进行配色,注意文字层级和字体搭配。再给一些设计分享例如bootstrap3搭建全站。之前我做设计也收集了很多的网站设计用的技巧和网站设计的一些教程,直接分享给大家看看,以示尊敬。设计方面有自己的一些资源整理和好用的网站推荐大家可以去网站寻找自己需要的一些用的上的免费网站或者教程和资源。
如果是个人使用,那些还是去使用免费的就可以了,花钱去买资源和制作教程也不划算。大家可以自己去网站找相关的网站学习一下。如果是做网站的朋友,那么建议去收藏一些适合的网站,你看到喜欢的后期自己去做搭建或者改编一下这些网站是最好的。希望以上的。 查看全部
网站内容与功能设计的要求与其它网站的简单介绍
网站内容与功能设计的要求与其它网站的要求不同,网站内容和功能设计需要考虑到用户需求,网站内容和功能设计,所有网站功能内容设计还需考虑用户需求和网站日常运营的需求。下面就网站功能内容设计的需求和要求进行简单的介绍。
1、上、下各部分的文字、图片、颜色设计要考虑整体的和谐性。当人的浏览中遇到不谐调的内容时,会容易造成审美疲劳,产生视觉疲劳。保持上下的整体协调性还有助于缓解用户注意力集中度的降低。
2、整体的布局和流线的设计,要结合布局的整体要求和功能实现要求来做设计的设计。要符合用户浏览习惯,不容易产生视觉疲劳。整体功能流线设计要能一目了然的抓住重点,同时还能避免多余的元素影响用户的焦点。
3、页面的高度尺寸要符合功能、内容的实际需求和浏览习惯,文字、图片不宜过大,图片应符合设计规范。
作者:秦chuo链接:做一个简单的网站是如何设计的?-秦chuo的回答来源:知乎著作权归作者所有,转载请联系作者获得授权。设计这类网站不能一味只追求好看,更多的是要结合网站的受众人群和用户使用场景来考虑需求。结合网站的受众人群去设计更容易让他们的网站访问时的体验更顺畅,更容易跟上访问者的使用习惯。例如:在查找资料的时候,我们选择的是professional系列的版块去查找,需要登录后才能找到,在一定程度上需要登录的时候去一步一步登录就比较麻烦。
如果换成一个普通用户比如微信公众号或者知乎,就要简单很多。因为对于普通用户来说,根本不需要去登录那么多环节。我自己也是网站设计师,身边也有很多朋友是网站设计师,我们平时工作中也需要去完成ppt设计,实时设计和编辑都是常有的事情。给大家看一下我的个人工作场景,10秒时间给网站一个整体的观感效果。选择的ppt页面属于professional系列的部分,大概画了下页面搭建,放大缩小很简单的。
根据自己公司产品和功能去设计,例如利用百度百科或者站酷进行配色,注意文字层级和字体搭配。再给一些设计分享例如bootstrap3搭建全站。之前我做设计也收集了很多的网站设计用的技巧和网站设计的一些教程,直接分享给大家看看,以示尊敬。设计方面有自己的一些资源整理和好用的网站推荐大家可以去网站寻找自己需要的一些用的上的免费网站或者教程和资源。
如果是个人使用,那些还是去使用免费的就可以了,花钱去买资源和制作教程也不划算。大家可以自己去网站找相关的网站学习一下。如果是做网站的朋友,那么建议去收藏一些适合的网站,你看到喜欢的后期自己去做搭建或者改编一下这些网站是最好的。希望以上的。
网站开发技术分两类:一是html5的标准
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-07-29 19:02
网站内容与功能设计的最终目的是更好的实现跨平台的传播分发,跨平台的问题在目前阶段不是技术而是资源的问题,方案的选择在于不同的平台各自有着不同的开发特点。如果是跨平台系统的开发,实际上更多的是产品以及设计的工作;我提供一下我所看到的技术可行性方案。主流的网站开发技术分两类:一是html5的标准。这种技术标准是做web前端所有人都知道的,大部分网站都已经应用在前端领域;二是div+css的布局。
这种技术目前可用于pc、mobile客户端开发。如果技术上不是问题,看个人时间精力和喜好。最佳的方案是选择不同平台中最简单的方案,手机客户端和pc客户端分别由有技术能力的程序猿开发。
编程语言问题,多平台数据同步问题,都可以借助saas服务解决,个人见解。
问题简化一下,就可以很清楚了:如果就编程语言来说,可以使用web和java的orm模块来解决数据持久化的问题,而在手机上,可以借助python的mutatejs和koa来实现与手机端数据同步,而这些系统的实现细节,可以分享出来,一起学习.
首先要有相关的开发人员负责客户端的开发工作。
app和c端来说其实是完全不同的两种应用体验。网站的确有用户关注的数据来做基础维度,无论是位置信息,电话信息,用户都会很敏感。但也仅仅是简单的app下载和安装这些数据维度,如果做深,深层的数据维度,都是数据挖掘,文本分析,来解决的。类似,手机什么的。移动端则很简单,c端需要推荐什么产品,移动端需要推荐什么产品,根据用户类型去决定推荐的产品,位置没什么问题,时间的话需要精确推荐,和app一致,结合手机是移动端的原因,针对用户的需求推荐即可。
而b端呢,需要非常多的数据去判断,例如有没有违规,转化率多少,推荐额外服务,而有些产品不是买手推荐,比如某个人帮你去运营某个产品,那这个人在哪,通过买手推荐显然不合适。综上,b端很少用服务端去推荐,因为没必要。用户想不想买应该通过服务端预测的需求程度,让产品经理决定到底推荐给谁。而移动端刚好相反,设计到推荐和跳转的话,就需要看移动端都有哪些产品和用户群体,选择合适的产品和用户群体推荐给自己合适的人,如果有限制,则选一个最合适的人把商品推荐给他。
网站一般就是需要自己设计,如果有多套,是通过一套配置文件来跟后端的推荐系统对接,记录类似跳转的位置和是否成功付款。 查看全部
网站开发技术分两类:一是html5的标准
网站内容与功能设计的最终目的是更好的实现跨平台的传播分发,跨平台的问题在目前阶段不是技术而是资源的问题,方案的选择在于不同的平台各自有着不同的开发特点。如果是跨平台系统的开发,实际上更多的是产品以及设计的工作;我提供一下我所看到的技术可行性方案。主流的网站开发技术分两类:一是html5的标准。这种技术标准是做web前端所有人都知道的,大部分网站都已经应用在前端领域;二是div+css的布局。
这种技术目前可用于pc、mobile客户端开发。如果技术上不是问题,看个人时间精力和喜好。最佳的方案是选择不同平台中最简单的方案,手机客户端和pc客户端分别由有技术能力的程序猿开发。
编程语言问题,多平台数据同步问题,都可以借助saas服务解决,个人见解。
问题简化一下,就可以很清楚了:如果就编程语言来说,可以使用web和java的orm模块来解决数据持久化的问题,而在手机上,可以借助python的mutatejs和koa来实现与手机端数据同步,而这些系统的实现细节,可以分享出来,一起学习.
首先要有相关的开发人员负责客户端的开发工作。
app和c端来说其实是完全不同的两种应用体验。网站的确有用户关注的数据来做基础维度,无论是位置信息,电话信息,用户都会很敏感。但也仅仅是简单的app下载和安装这些数据维度,如果做深,深层的数据维度,都是数据挖掘,文本分析,来解决的。类似,手机什么的。移动端则很简单,c端需要推荐什么产品,移动端需要推荐什么产品,根据用户类型去决定推荐的产品,位置没什么问题,时间的话需要精确推荐,和app一致,结合手机是移动端的原因,针对用户的需求推荐即可。
而b端呢,需要非常多的数据去判断,例如有没有违规,转化率多少,推荐额外服务,而有些产品不是买手推荐,比如某个人帮你去运营某个产品,那这个人在哪,通过买手推荐显然不合适。综上,b端很少用服务端去推荐,因为没必要。用户想不想买应该通过服务端预测的需求程度,让产品经理决定到底推荐给谁。而移动端刚好相反,设计到推荐和跳转的话,就需要看移动端都有哪些产品和用户群体,选择合适的产品和用户群体推荐给自己合适的人,如果有限制,则选一个最合适的人把商品推荐给他。
网站一般就是需要自己设计,如果有多套,是通过一套配置文件来跟后端的推荐系统对接,记录类似跳转的位置和是否成功付款。
使用没有失真的高质量图片使产品图片融入到设计
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-07-28 00:35
使用不失真的高质量图像
让产品形象足够突出
改进产品的视觉界面设计
在设计中加入图片
不要简单地找一些好看但没用的图片做网页设计,用户往往会忽略它们。相反,请选择显示产品用途的图片。用抢眼的视觉设计俘获用户的心。
2.移动友好自适应设计
2018 年 3 月 26 日,谷歌官方宣布,经过大量测试,符合移动优先索引最佳实践的网站开始转为移动优先索引。未来,PC 和移动搜索都将基于移动页面。
我们现在的生活完全离不开手机。当用户在手机上浏览你的网站时,他们希望看到与网页一致,需要更好的用户体验设计。对于每一个网站,自适应设计都是必须的。
3.丰富的交互功能
优秀的交互设计网站能给用户带来愉悦感,提升用户体验。 Mockplus 可以帮助您快速创建交互式原型页面,让您的网站 设计对用户更具吸引力。
提示:
需要对比。
保持一致性
适当使用运动效果
避免弹出窗口设计
优秀的表单设计
4.清除导航栏
每个网站 最重要的部分是它的导航菜单。这是访问者浏览您的网站 的主要方式,因此确保其易用性至关重要,它必须简单直观。
提示:
使用友好的文案
我们希望文案简单易懂,而且我们还希望它具有个性。但重要的是不要忘记向用户解释你的网站 的用途和作用。
不超过 7 个菜单项
拥有大量菜单项只会让访问者感到困惑,他们需要花更多时间阅读他们可以点击的所有选项。
不要超过三层
可用性设计最基本的规则之一是从主页点击三下后获取所有信息。
您的品牌徽标应始终导航到主页
您的品牌徽标不仅是为了美观,用户还希望能够通过点击您的品牌返回主页。
避免使用下拉菜单
为什么要避免使用下拉菜单:
搜索引擎可能难以抓取下拉菜单。
用户移动眼睛的速度远远快于鼠标的速度。当用户将鼠标移动到菜单栏并决定点击时。你给的选项太多,会让用户产生反感和困惑。因此,用户可能会错过重要页面。
5.突出main网站信息内容
用户可能通过某个与你的产品相关的关键词到达你的网站,所以当用户浏览你的网站时,你应该给他们你的网站的主要信息内容,突出你@的产品网站。确保用户一眼就能看懂网站卖点。
提示:
产品信息文本以粗体显示
以图片信息的形式更能吸引用户
6.一定要“留空”
“留白”可以提供更均衡的布局,更清晰的元素效果呈现,更吸引用户的注意力。
如果你在浏览网站,排版太差的时候,你会很难确定信息内容;字间距、段落间距太近;留白不够,那么这个网站用户的体验一定很差。
空白区域可以很好地引导用户。如果元素过多,就会分散用户的注意力。留白可以让用户尽快找到自己需要的信息,提升用户体验。
查看全部
使用没有失真的高质量图片使产品图片融入到设计
使用不失真的高质量图像
让产品形象足够突出
改进产品的视觉界面设计
在设计中加入图片
不要简单地找一些好看但没用的图片做网页设计,用户往往会忽略它们。相反,请选择显示产品用途的图片。用抢眼的视觉设计俘获用户的心。

2.移动友好自适应设计
2018 年 3 月 26 日,谷歌官方宣布,经过大量测试,符合移动优先索引最佳实践的网站开始转为移动优先索引。未来,PC 和移动搜索都将基于移动页面。
我们现在的生活完全离不开手机。当用户在手机上浏览你的网站时,他们希望看到与网页一致,需要更好的用户体验设计。对于每一个网站,自适应设计都是必须的。

3.丰富的交互功能
优秀的交互设计网站能给用户带来愉悦感,提升用户体验。 Mockplus 可以帮助您快速创建交互式原型页面,让您的网站 设计对用户更具吸引力。

提示:
需要对比。

保持一致性
适当使用运动效果

避免弹出窗口设计
优秀的表单设计
4.清除导航栏
每个网站 最重要的部分是它的导航菜单。这是访问者浏览您的网站 的主要方式,因此确保其易用性至关重要,它必须简单直观。
提示:
使用友好的文案
我们希望文案简单易懂,而且我们还希望它具有个性。但重要的是不要忘记向用户解释你的网站 的用途和作用。
不超过 7 个菜单项
拥有大量菜单项只会让访问者感到困惑,他们需要花更多时间阅读他们可以点击的所有选项。
不要超过三层
可用性设计最基本的规则之一是从主页点击三下后获取所有信息。
您的品牌徽标应始终导航到主页
您的品牌徽标不仅是为了美观,用户还希望能够通过点击您的品牌返回主页。
避免使用下拉菜单
为什么要避免使用下拉菜单:
搜索引擎可能难以抓取下拉菜单。
用户移动眼睛的速度远远快于鼠标的速度。当用户将鼠标移动到菜单栏并决定点击时。你给的选项太多,会让用户产生反感和困惑。因此,用户可能会错过重要页面。

5.突出main网站信息内容
用户可能通过某个与你的产品相关的关键词到达你的网站,所以当用户浏览你的网站时,你应该给他们你的网站的主要信息内容,突出你@的产品网站。确保用户一眼就能看懂网站卖点。
提示:
产品信息文本以粗体显示
以图片信息的形式更能吸引用户

6.一定要“留空”
“留白”可以提供更均衡的布局,更清晰的元素效果呈现,更吸引用户的注意力。
如果你在浏览网站,排版太差的时候,你会很难确定信息内容;字间距、段落间距太近;留白不够,那么这个网站用户的体验一定很差。
空白区域可以很好地引导用户。如果元素过多,就会分散用户的注意力。留白可以让用户尽快找到自己需要的信息,提升用户体验。

网站总体设计2.1网站主要流程及流程设计【通知】
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-07-28 00:26
网站总体设计2.1网站主要流程及流程设计【通知】
1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)系部管理员:更新信息和公告;(3)高级管理员:每个模块都可以管理。
2 网站整体设计
2.1 网站主流程设计
本系统基于研究需求分析,采用通用性和灵活性相结合的原则。在标准统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性和灵活性相结合的原则,每个内容可以由各部门根据各部门的实际工作进行选择。部门。
2.2 后台功能设计
根据学院各院系的实际工作需要,网站后台管理现分为以下子模块:用户登录模块、用户管理模块、网站内容管理模块、网站内容分类模块、网站Navigation管理模块、模板管理模块和用户搜索管理模块。 (1)User各级登录模块。本模块根据登录的用户账号匹配相应的权限,所以本模块主要用于身份认证。根据各部门的实际情况,用户分为两个类别:部门级用户和管理员用户,为了达到防止非法用户对网站进行恶意攻击的目的,部门级用户的权限介于普通用户和管理员之间,登录后可以添加,删除、修改自己部门的信息等,但是管理员模块是不能编辑的。相反,管理员可以编辑其上显示的所有功能模块。(2)User Management Module。这个模块实现了管理所有用户信息。包括新用户的添加申请处理;新用户权限的分配和修改。
为了更好的管理网站用户,只有最高级的用户才能拥有所有权限,拥有所有模块的管理权限,也可以为普通用户处理新的应用。 (3)内容管理模块。该模块主要实现网站信息的添加、查询、修改、删除。内容编辑主要采用静态页面的方式,形式更直观,可以在信息中添加内容编辑器文字、图片、动画等对应信息,使信息更加生动具体,发布的信息可以在网站administrator审核通过后发布。(4)系统导航管理模块。本模块主要用于显示、添加、修改和删除网站导航,该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)Custom Search模块. 该模块主要是用户自定义搜索,主要分为关键词搜索、标题搜索、日期搜索三种,这样通过多种搜索方式的使用,可以快速找到用户需要的信息,并大大提高网站的效率。 (6)template 管理模块。这个模块主要是为了模块设计,可以添加、修改、删除对应的模块,方便网站对各个模块的管理。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析可以看出网站需要的实体主要有:用户、部门、分类的一级、二级、三级目录及其相关属性。
3.2 前端页面设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容都是从数据库中读取的,为了进行设计重构,也为以后网站content的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。本模块主要使用CSS格式创建导航栏,网站为第一层 导航栏主要通过CSS样式设计实现,具体来说,主要用于 查看全部
网站总体设计2.1网站主要流程及流程设计【通知】

1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)系部管理员:更新信息和公告;(3)高级管理员:每个模块都可以管理。
2 网站整体设计
2.1 网站主流程设计
本系统基于研究需求分析,采用通用性和灵活性相结合的原则。在标准统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性和灵活性相结合的原则,每个内容可以由各部门根据各部门的实际工作进行选择。部门。
2.2 后台功能设计
根据学院各院系的实际工作需要,网站后台管理现分为以下子模块:用户登录模块、用户管理模块、网站内容管理模块、网站内容分类模块、网站Navigation管理模块、模板管理模块和用户搜索管理模块。 (1)User各级登录模块。本模块根据登录的用户账号匹配相应的权限,所以本模块主要用于身份认证。根据各部门的实际情况,用户分为两个类别:部门级用户和管理员用户,为了达到防止非法用户对网站进行恶意攻击的目的,部门级用户的权限介于普通用户和管理员之间,登录后可以添加,删除、修改自己部门的信息等,但是管理员模块是不能编辑的。相反,管理员可以编辑其上显示的所有功能模块。(2)User Management Module。这个模块实现了管理所有用户信息。包括新用户的添加申请处理;新用户权限的分配和修改。
为了更好的管理网站用户,只有最高级的用户才能拥有所有权限,拥有所有模块的管理权限,也可以为普通用户处理新的应用。 (3)内容管理模块。该模块主要实现网站信息的添加、查询、修改、删除。内容编辑主要采用静态页面的方式,形式更直观,可以在信息中添加内容编辑器文字、图片、动画等对应信息,使信息更加生动具体,发布的信息可以在网站administrator审核通过后发布。(4)系统导航管理模块。本模块主要用于显示、添加、修改和删除网站导航,该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)Custom Search模块. 该模块主要是用户自定义搜索,主要分为关键词搜索、标题搜索、日期搜索三种,这样通过多种搜索方式的使用,可以快速找到用户需要的信息,并大大提高网站的效率。 (6)template 管理模块。这个模块主要是为了模块设计,可以添加、修改、删除对应的模块,方便网站对各个模块的管理。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析可以看出网站需要的实体主要有:用户、部门、分类的一级、二级、三级目录及其相关属性。
3.2 前端页面设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容都是从数据库中读取的,为了进行设计重构,也为以后网站content的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。本模块主要使用CSS格式创建导航栏,网站为第一层 导航栏主要通过CSS样式设计实现,具体来说,主要用于
介绍电子商务网站的功能规划情况介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-07-27 21:26
内容是网站最关键的元素。在策划网站的内容时,一是保证网站的内容新颖、精致、专业、准确、真实;二是合理利用多媒体。由于目前网络速度限制,文字字符可以提供更快的浏览速度,所以图片和多媒体信息的使用要适度,同时也需要减少文件的数量和大小;第三,网站内容要及时更新。经常维护和更新,为用户提供最新信息,是网站增加吸引力的重要手段。
企业在e-commerce网站上展示的内容一般包括:企业的基本背景介绍、详细的产品信息或服务介绍、技术支持信息、企业营销网络、财务报告、采集的客户反馈等目标企业 业务特点等内容。企业建立网站是为了表达和获取一定的信息内容。 网站基于这些内容开发电子商务。用户访问网站的主要目的是发现和获取自己感兴趣的信息。企业网站的访问率提高了企业的效率,现在需要在信息内容上下功夫。信息内容必须可信、精细、专业、有特色:1.信息永远是第一位的。 2. 内容设计必须有条理。 3.及时更新信息内容。我认为这是建立电子商务网站的基本原则。
网站的功能与网站提供的内容密切相关。在做网站功能规划时,建议考虑以下因素:第一,哪些产品需要在线展示和销售,并且这些产品必须易于在线交易且产品交付相对容易实现;其次,你的目标用户是那些,这些用户肯定是经常上网光顾你的网站;然后是其他类似网站的功能规划。
电商网站的功能介绍包括两大方面:电商网站前台功能和后台功能。前端功能主要是用户需要的功能,后端功能主要是企业提高管理维护效率网站和业务运营网站需要的功能,两者缺一不可. 网站的功能规划取决于网站的目标和规模,所以在规划网站的功能时,首先要确定网站的目标和规模,然后再决定网站应该做什么功能有了这个基础,才能满足网站的实际需求。 网站的目标和规模,然后在此基础上决定网站应该具备哪些功能,以满足网站的实际需求。 查看全部
介绍电子商务网站的功能规划情况介绍
内容是网站最关键的元素。在策划网站的内容时,一是保证网站的内容新颖、精致、专业、准确、真实;二是合理利用多媒体。由于目前网络速度限制,文字字符可以提供更快的浏览速度,所以图片和多媒体信息的使用要适度,同时也需要减少文件的数量和大小;第三,网站内容要及时更新。经常维护和更新,为用户提供最新信息,是网站增加吸引力的重要手段。
企业在e-commerce网站上展示的内容一般包括:企业的基本背景介绍、详细的产品信息或服务介绍、技术支持信息、企业营销网络、财务报告、采集的客户反馈等目标企业 业务特点等内容。企业建立网站是为了表达和获取一定的信息内容。 网站基于这些内容开发电子商务。用户访问网站的主要目的是发现和获取自己感兴趣的信息。企业网站的访问率提高了企业的效率,现在需要在信息内容上下功夫。信息内容必须可信、精细、专业、有特色:1.信息永远是第一位的。 2. 内容设计必须有条理。 3.及时更新信息内容。我认为这是建立电子商务网站的基本原则。
网站的功能与网站提供的内容密切相关。在做网站功能规划时,建议考虑以下因素:第一,哪些产品需要在线展示和销售,并且这些产品必须易于在线交易且产品交付相对容易实现;其次,你的目标用户是那些,这些用户肯定是经常上网光顾你的网站;然后是其他类似网站的功能规划。
电商网站的功能介绍包括两大方面:电商网站前台功能和后台功能。前端功能主要是用户需要的功能,后端功能主要是企业提高管理维护效率网站和业务运营网站需要的功能,两者缺一不可. 网站的功能规划取决于网站的目标和规模,所以在规划网站的功能时,首先要确定网站的目标和规模,然后再决定网站应该做什么功能有了这个基础,才能满足网站的实际需求。 网站的目标和规模,然后在此基础上决定网站应该具备哪些功能,以满足网站的实际需求。
韩丽橱柜模块化内容与风格一致技术的区别步骤
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-07-27 21:08
第一步遵循信息新颖、准确、精致、专业、有特色的原则。第三步遵循提供交互性和方便用户访问和购买的原则。第一步遵循信息新颖、准确、精细、专业、有特色的原则。第一步内容原则 第一步是遵循信息内容新颖、准确、精炼、专业、特色的原则。一致性原则、易用性原则、效率原则、公开性原则、完整性原则、可扩展性原则、安全稳定原则、可移植性原则、访问统计原则原则性强。韩立柜模块化。内容和风格是一致的。技术。二是方便客户通过多种方式进行推广。 Step 2. 遵循快速安全访问的原则,提高访问速度。安全,良好的软硬件环境。三击原则。硬件:稳定、持续运行 软件:正版 Step 3 遵循提供交互性、方便用户访问和购买的原则。提供交互性网站 完善的搜索和信息交互能力,方便用户访问和购买 10 搜索词联想 11 分类展示 12 主动搜索 13 引导搜索 14 组合搜索,定位更精准 当当进阶搜索减少客户输入量,更加关注图片(JPG和GIF)以选项的形式出现,激发购买欲望(见下图)让用户采集物品(购物车、比较购物)强烈的第一印象,避免冗长的描述,避免冗长的描述,长长的列表中交替的背景颜色,展示刺激购买欲望的产品,刺激购买欲望,刺激购买欲望,刺激购买欲望子任务2网站的内容和功能设计静态内容是指一些相对不变,更新频率不高的信息。
静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍、员工信息、销售网络、交易规则、付款方式、送货方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、公司与客户或客户与客户之间的文字互动、网上购物(购物车、订单、购物历史)、各种后台数据统计等最新趋势和最新话题辅助资料公司基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络,财务报告,第一步,设计网站的目录结构,第二步,设计网站的链接结构,步骤三、设计网站的导航结构,第一步,设计网站的目录结构。不要将所有文件都存储在根目录中。文件管理混乱。上传速度慢。第一步,设计网站的目录结构。根据列的内容创建子目录。创建一个主目录。创建其他次要列。第一步,设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录;如果图片不是太多,在根目录单独创建一个图片目录进行第一步设计网站目录结构不要太深或超过三级目录命名方法:不要使用中文;不要太长;有明确的意义。第二步:设计网站的链接结构 树形链接结构(一对一) 优点:条理清晰 缺点:浏览率低 星型链接结构(一对多) 优点:浏览方便 缺点:容易获取迷失在首页和一级页面间接采用星形链接结构,主二级页面之间采用树形链接结构,链接结构不仅限于方便快捷的浏览,而且付出更多关注个性化和相关性链接实例首页财经新闻娱乐新闻体育新闻科技新闻国内外影视三级设计网站的导航结构导航栏不使用多排,当有很多列,可以使用多行导航栏第三步设计网站的导航结构下拉菜单导航不能隐藏下拉菜单水平行和垂直下拉菜单可以被隐藏 横竖三步设计网站导航结构最左边位置横竖分类列表导航三步设计网站导航结构Flash动画导航三步设计网站导航结构 查看全部
韩丽橱柜模块化内容与风格一致技术的区别步骤
第一步遵循信息新颖、准确、精致、专业、有特色的原则。第三步遵循提供交互性和方便用户访问和购买的原则。第一步遵循信息新颖、准确、精细、专业、有特色的原则。第一步内容原则 第一步是遵循信息内容新颖、准确、精炼、专业、特色的原则。一致性原则、易用性原则、效率原则、公开性原则、完整性原则、可扩展性原则、安全稳定原则、可移植性原则、访问统计原则原则性强。韩立柜模块化。内容和风格是一致的。技术。二是方便客户通过多种方式进行推广。 Step 2. 遵循快速安全访问的原则,提高访问速度。安全,良好的软硬件环境。三击原则。硬件:稳定、持续运行 软件:正版 Step 3 遵循提供交互性、方便用户访问和购买的原则。提供交互性网站 完善的搜索和信息交互能力,方便用户访问和购买 10 搜索词联想 11 分类展示 12 主动搜索 13 引导搜索 14 组合搜索,定位更精准 当当进阶搜索减少客户输入量,更加关注图片(JPG和GIF)以选项的形式出现,激发购买欲望(见下图)让用户采集物品(购物车、比较购物)强烈的第一印象,避免冗长的描述,避免冗长的描述,长长的列表中交替的背景颜色,展示刺激购买欲望的产品,刺激购买欲望,刺激购买欲望,刺激购买欲望子任务2网站的内容和功能设计静态内容是指一些相对不变,更新频率不高的信息。
静态内容的作用是保持整个网站的风格,提供一个访问者熟悉的环境。公司介绍、员工信息、销售网络、交易规则、付款方式、送货方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、公司与客户或客户与客户之间的文字互动、网上购物(购物车、订单、购物历史)、各种后台数据统计等最新趋势和最新话题辅助资料公司基本背景介绍,详细的产品信息或服务介绍,技术支持信息,企业营销网络,财务报告,第一步,设计网站的目录结构,第二步,设计网站的链接结构,步骤三、设计网站的导航结构,第一步,设计网站的目录结构。不要将所有文件都存储在根目录中。文件管理混乱。上传速度慢。第一步,设计网站的目录结构。根据列的内容创建子目录。创建一个主目录。创建其他次要列。第一步,设计网站的目录结构。如果图片太多,在每个主目录下单独创建一个图片目录;如果图片不是太多,在根目录单独创建一个图片目录进行第一步设计网站目录结构不要太深或超过三级目录命名方法:不要使用中文;不要太长;有明确的意义。第二步:设计网站的链接结构 树形链接结构(一对一) 优点:条理清晰 缺点:浏览率低 星型链接结构(一对多) 优点:浏览方便 缺点:容易获取迷失在首页和一级页面间接采用星形链接结构,主二级页面之间采用树形链接结构,链接结构不仅限于方便快捷的浏览,而且付出更多关注个性化和相关性链接实例首页财经新闻娱乐新闻体育新闻科技新闻国内外影视三级设计网站的导航结构导航栏不使用多排,当有很多列,可以使用多行导航栏第三步设计网站的导航结构下拉菜单导航不能隐藏下拉菜单水平行和垂直下拉菜单可以被隐藏 横竖三步设计网站导航结构最左边位置横竖分类列表导航三步设计网站导航结构Flash动画导航三步设计网站导航结构
支持全面的资讯平台网站内容的支持对网站的重要性
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-07-27 06:04
支持全面的资讯平台网站内容的支持对网站的重要性
综合门户网站提供海量新闻资讯,提供强大的内容需求信息平台。包括网站产品的各种新闻信息、网站产品介绍、最新公告、王牌专栏等。对搜索引擎的内容支持良好,易于使用的网站和强大的在线交流功能,以及全面的网站监控分析和营销策划,可为网站运营商带来广告服务、中介服务等相关资金和收益。
支持综合信息平台
网站内容支持
对网站内容的支持主要体现在“内容信息”和“内容管理”的优化上。内容信息的优化主要包括:内容编辑、信息量、布局、更新信息的频率和呈现方式。内容管理的优化主要包括:内容与用户、管理、功能的完美结合,可以让网站信息更好的输出给用户,让用户更容易接收。
搜索引擎支持
国内几大门户网站已经意识到搜索引擎优化的重要性,也是研究网站用户行为的有效工具
支持多终端
传统平台和移动平台浏览的统一给交互设计带来了新的挑战。对多终端的有效支持成为网站设计的强大后盾。
全面的用户监控
全面的网站monitoring
全面的网站监控包括:网站监控和分析;用户数据分析; 网站建设运营;优化网站运营推广; 网站推广;以及网站 品牌形象提升。
网站易用性
各大门户网站的易用性主要体现在三个方面:速度、操作、信任。从信息规划和交互设计中进行优化是相当重要的。速度:是打开网站的速度,包括服务器、代码、图片和FLASH广告优化。操作:是用户在浏览网站过程中对功能操作的体验,包括导航、信息量、结构、链接、路径、帮助中心等。合理的操作会让用户清楚的了解可以做什么浏览的网站,以及有哪些功能,让用户不会觉得不舒服,用户继续浏览会很成功。信任:对于信息化门户网站来说,信任感决定了用户对网站信息的认可,它由门户品牌和用户建立的长期信任构成。门户网站在游戏、影视等各个领域建立的影响力,也是用户不断增强信任感的基础。
在线交流功能
在线沟通功能包括:在线客服系统和客户跟踪系统。要准确利用现有技术实现精准传播,并积极跟进后续的传播,让潜在用户成为真正的用户。这也是网站service 部门今后应该进一步优化的地方。
总结
portal网站的视觉设计需要考虑产品功能和产品终端可能发生的变化。如何帮助产品整合营销体验是视觉设计未来的发展方向,配合网站产品进一步的市场运作和推广。这是我们将来要研究的内容。
奖励作者,鼓励他努力!
欣赏 查看全部
支持全面的资讯平台网站内容的支持对网站的重要性

综合门户网站提供海量新闻资讯,提供强大的内容需求信息平台。包括网站产品的各种新闻信息、网站产品介绍、最新公告、王牌专栏等。对搜索引擎的内容支持良好,易于使用的网站和强大的在线交流功能,以及全面的网站监控分析和营销策划,可为网站运营商带来广告服务、中介服务等相关资金和收益。
支持综合信息平台
网站内容支持
对网站内容的支持主要体现在“内容信息”和“内容管理”的优化上。内容信息的优化主要包括:内容编辑、信息量、布局、更新信息的频率和呈现方式。内容管理的优化主要包括:内容与用户、管理、功能的完美结合,可以让网站信息更好的输出给用户,让用户更容易接收。
搜索引擎支持
国内几大门户网站已经意识到搜索引擎优化的重要性,也是研究网站用户行为的有效工具
支持多终端
传统平台和移动平台浏览的统一给交互设计带来了新的挑战。对多终端的有效支持成为网站设计的强大后盾。
全面的用户监控

全面的网站monitoring
全面的网站监控包括:网站监控和分析;用户数据分析; 网站建设运营;优化网站运营推广; 网站推广;以及网站 品牌形象提升。
网站易用性
各大门户网站的易用性主要体现在三个方面:速度、操作、信任。从信息规划和交互设计中进行优化是相当重要的。速度:是打开网站的速度,包括服务器、代码、图片和FLASH广告优化。操作:是用户在浏览网站过程中对功能操作的体验,包括导航、信息量、结构、链接、路径、帮助中心等。合理的操作会让用户清楚的了解可以做什么浏览的网站,以及有哪些功能,让用户不会觉得不舒服,用户继续浏览会很成功。信任:对于信息化门户网站来说,信任感决定了用户对网站信息的认可,它由门户品牌和用户建立的长期信任构成。门户网站在游戏、影视等各个领域建立的影响力,也是用户不断增强信任感的基础。
在线交流功能
在线沟通功能包括:在线客服系统和客户跟踪系统。要准确利用现有技术实现精准传播,并积极跟进后续的传播,让潜在用户成为真正的用户。这也是网站service 部门今后应该进一步优化的地方。
总结
portal网站的视觉设计需要考虑产品功能和产品终端可能发生的变化。如何帮助产品整合营销体验是视觉设计未来的发展方向,配合网站产品进一步的市场运作和推广。这是我们将来要研究的内容。
奖励作者,鼓励他努力!
欣赏
中万网络:动态网站可以做吗?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-07-27 06:02
公司新闻网站制作。这几年,很多公司都选择做这种网站,咨询过程中总会提到网站的消息。以前经常有客户问中万网:动态网站可以吗?作为网站十多年的老手,中万网会提供详细说明。随着时代的进步,越来越少的公司会问这个问题,因为网站大部分都是动态的网站。中万网在这里想说的是动态网站的两层概念,企业如果知道动态网站,可以做出更好的选择。
第一层:函数动态网站
网站动态函数一般是指将网站中的数据存储到数据库中,实现动态存储和读取操作,这样网站可以存储更多的数字,搜索和操作更方便。几十年前互联网不发达的时候,很多公司都是静态的网站。静态网站 数据直接存储在web 文件中。如果公司要对网站进行修改或添加内容,需要通过专用的网站上传软件进行操作,然后使用FTP工具进行上传。 @ 修改或添加网站 内容。这对于一些需要频繁添加内容的公司来说是非常麻烦的。他们必须创建一个新网页,对其进行编辑和上传。好在现在大部分公司选择动态创建网站,只需到网站后台添加修改即可,网站内容即时更新,无需使用专业软件或FTP工具。
第二层:visual dynamics网站
视觉动态网站 更容易理解。比如广告画面切换效果、产品旋转灯、新闻旋转灯、幻灯片,以及一些可以放大缩小的效果都可以算作视觉动态。这些动态效果会影响客户的视觉,只要合理添加,网站可以更生态,给客户更好的视觉体验。这几年网站动态特效经常使用FLASH,这是一种主要的制作方式。现在它正在慢慢被新技术 JavaScript(一种脚本语言,它是一种动态类型、弱类型和基于原型的语言)特效所取代。 JavaScript 几乎兼容所有浏览器,不仅兼容性好,而且体积非常小。即使在客户端使用,也不会占用服务器资源。
现在越来越少的公司会选择动态网站生产。随着新技术的发展,使用新技术生产网站是行业趋势。作为网站十多年的老手,中万网络一直在不断提升技术,为企业做更好更完美的网站。 查看全部
中万网络:动态网站可以做吗?(图)
公司新闻网站制作。这几年,很多公司都选择做这种网站,咨询过程中总会提到网站的消息。以前经常有客户问中万网:动态网站可以吗?作为网站十多年的老手,中万网会提供详细说明。随着时代的进步,越来越少的公司会问这个问题,因为网站大部分都是动态的网站。中万网在这里想说的是动态网站的两层概念,企业如果知道动态网站,可以做出更好的选择。

第一层:函数动态网站
网站动态函数一般是指将网站中的数据存储到数据库中,实现动态存储和读取操作,这样网站可以存储更多的数字,搜索和操作更方便。几十年前互联网不发达的时候,很多公司都是静态的网站。静态网站 数据直接存储在web 文件中。如果公司要对网站进行修改或添加内容,需要通过专用的网站上传软件进行操作,然后使用FTP工具进行上传。 @ 修改或添加网站 内容。这对于一些需要频繁添加内容的公司来说是非常麻烦的。他们必须创建一个新网页,对其进行编辑和上传。好在现在大部分公司选择动态创建网站,只需到网站后台添加修改即可,网站内容即时更新,无需使用专业软件或FTP工具。
第二层:visual dynamics网站
视觉动态网站 更容易理解。比如广告画面切换效果、产品旋转灯、新闻旋转灯、幻灯片,以及一些可以放大缩小的效果都可以算作视觉动态。这些动态效果会影响客户的视觉,只要合理添加,网站可以更生态,给客户更好的视觉体验。这几年网站动态特效经常使用FLASH,这是一种主要的制作方式。现在它正在慢慢被新技术 JavaScript(一种脚本语言,它是一种动态类型、弱类型和基于原型的语言)特效所取代。 JavaScript 几乎兼容所有浏览器,不仅兼容性好,而且体积非常小。即使在客户端使用,也不会占用服务器资源。
现在越来越少的公司会选择动态网站生产。随着新技术的发展,使用新技术生产网站是行业趋势。作为网站十多年的老手,中万网络一直在不断提升技术,为企业做更好更完美的网站。
“网页设计”专题学习网站的结构设计与开发过程
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-07-25 04:58
1.概览
随着互联网的快速发展和普及,话题学习网站作为一种信息技术与学科课程整合的新形式,正被越来越多的教育工作者和学习者所接受,其广泛的应用已经足够了充分发挥网络的开放性、共享性和交互性。本文重点介绍“网页设计”主题学习网站的设计开发过程。
2.专学网站的结构设计
2.1专题学习网站的整体结构设计
网站的组织结构图如图1所示。
其中,基础知识部分提供了网页设计基础知识的教学资源。本部分总结了网页设计课程的基本理论知识、Dreamweaver网页设计软件操作的基本方法和技巧,可供学习者自学使用,也可作为入门学习教程或基础知识库学习者。案例教学部分采用任务驱动的方式,以教学实例的形式为学习者提供自我探索和学习所需的各类相关资源。教学实例设计以知识点为主线,采用循序渐进的方式引导学习者掌握网页设计知识。作品展示部分包括学生原创的优秀作品和网络采集的优秀作品。一方面为学生提供了展示学习成果的平台,另一方面通过对这些优秀作品的欣赏,提高了学生的鉴赏能力和审美能力,开阔了视野。
素材管理部分收录了“网页设计”所需的各种素材文件,方便同学们使用网站上的资源进行网页设计制作,也可以通过网站提供的下载功能缺席 有在线条件的学习者为学习创造条件。学生可以使用在线留言区的留言板,随时随地解决学习中遇到的问题,就像在课堂上与老师和其他学习者交流一样,可以更好地促进学习者的学习,提高学习者的沟通交流能力和其他人。教学评价部分可以有效检验学习者的学习效果,帮助学习者在学习过程中提高理解力,更好地掌握所学内容。
2.2专题学习网站的页面设计
网页可以说构成了网站的基本元素。在网上旅行时,只要点击鼠标,一个精彩的网页就会呈现在我们面前。那么,影响网页精美程度的因素有哪些呢?这通常是网页创建者首先要考虑的问题。可见网站的界面设计很重要。 网站界面的主要功能是为用户服务,是用户与电脑进行交流的唯一途径。一般来说,网站界面的设计应该尽量做到以下几点:一是简洁。界面的简洁是为了方便用户使用和理解,减少用户误操作的可能性。二是一致性。这是每一个好的界面都应该具备的特性。界面结构要清晰一致,风格要与内容一致。三是明确。在视觉效果方面,易于浏览和使用。四是安排。一个有序的界面必然是易于用户使用的。五是安全。用户可以自由选择,所有的选择都应该是可逆的。当用户做出错误选择时,最好有系统信息提示。六是灵活性。简单来说就是为了让用户使用起来更加方便。
作为专题研究网站,这个网站属于教育类网站。按照网站的天性,风格的选择应该既美观又简单。这个网站在设计界面的时候就充分考虑了以上几点。每一个页面都尽可能简洁明了,以方便用户的操作和使用。虽然每栏的界面因内容不同而有所不同,但风格一直是一致的。界面布局合理,一目了然。导航部分和内容部分有序排列。
网站Color 也是一个需要考虑的因素。根据教育网站的特点,这款网站的色调主要以明快的蓝白调为主。这个网站看起来比较严谨,可以让观看者有一种信任感。 网站中各个模块的导航部分采用相同的颜色。 网站各个模块的内容呈现部分主要采用白底深蓝文字的风格,非常清晰,可以达到很好的视觉效果。
3.首页设计开发
这个“网页设计”主题学习网站定位为一个网站,可用于课堂教学,适合学生课外学习。所以网站的主页对于整个站点来说是非常重要的。一个设计精美的首页,不仅能在视觉上吸引用户的访问,还能帮助用户访问网站,还能让用户一目了然地了解本网站的主题内容。
根据网站的功能设计,网站首页主要分为导航部分、标题部分和内容部分三部分。
导航部分:本站主要版块包括基础知识、实例教程、作品展示、素材管理等。此外,还提供留言板和教学论坛,为教学活动提供交流场所。在首页的设计中,为了方便用户快速访问指定的模块,分别设置了以上栏目的导航按钮,用户可以通过导航按你直接进入相应的模块。
标题部分:标题设置在屏幕左上角,文字字体较大。
内容部分:在导航栏底部介绍本站的基本内容,让浏览者对本站的功能有一个基本的了解。
本站首页结构简单,色彩鲜艳,主题清晰。这种简单实用的设计更适合学生学习。首页的渲染效果如图2所示。
4.基础知识部分的设计与开发
基础知识专栏是这个网站的重要组成部分。作为初学者,学习如何操作和使用网页设计软件,了解和掌握一些必要的基础理论知识和基本技能是非常有必要的。本模块的特点是侧重于学习资源的呈现。因此,制作技术采用纯静态网页制作技术,通过超链接汇总各种知识点。
具体将网页设计中常用的基础知识分为十八道题进行讲解。
该栏目还收录三部分:导航部分、标题部分和内容部分。导航部分和标题部分与首页等页面风格一致,内容部分保持简洁明了的风格,以白底蓝字为主。基础知识部分界面如图3所示。
5.实例教学部分的设计与开发
示例教学模块主要是制作一些教学案例供学习者使用。这些案例的设计是基于课程的知识点,设计的案例不仅仅是一个知识点的应用,有时是几个知识点的综合应用。在实践教学过程中,学习者可以通过实例的学习,更好地理解和掌握所学的基本理论知识,并加以整合,在实践和制作的过程中,也掌握了实际操作的方法和技巧。
示例教学部分界面如图4所示:
6.作品展示部分设计开发
作品展示部分展示了部分制作精良的学生的网页作品,以及网上采集的优秀网页作品,可供学习者浏览欣赏,从中吸取宝贵经验,提高学生的学习能力。鉴赏能力和创新能力。
作品展示模块效果图如图5所示:
7.在线留言版块设计开发
7.1在线留言界面设计
在线留言部分是老师(网站管理员)与学生交流的平台。同学们在学习过程中很可能会遇到这样或那样的问题,或者对网站有一些建议和意见,那么为了解决这些问题,可以利用留言板的功能进行更好的交流。留言板的制作主要采用ASP动态网页制作技术,其界面如图6
通过本留言板界面,学习者可以将自己的问题和建议以留言的形式发布到服务器,老师(网站管理)会第一时间了解信息并回复学生可能的。满足学生不同的学习需求。
7.2在线留言程序设计
8.结论
本文主要从整体结构、首页、基础知识部分、实例教学部分、作品展示部分、在线留言等方面设计开发“网页设计”主题学习网站,构建适合的计算机学科A计算机多媒体技术专业学生使用的具有实用价值的专题学习网站系统。在学习和实践过程中,还有一些不完善的地方,我们会在以后的实践过程中进一步完善和完善。
参考资料
[1] 杨景峰。基于资源的个性化交互服务系统设计与研究[D].北京:清华大学。
[2] 张北。中学心理健康教育网站的设计与实现[D].天津:天津师范大学。
[3]李晓丽,张伟。 ASP+SQLServer网络应用系统开发及实例[M].北京:人民邮电出版社。
[4]宣小平,单正刚,张文义。 ASP数据库系统开发实例导航[M].北京:人民邮电出版社。
[5] 尚俊杰.网络编程-ASP[M].北京:清华大学出版社,北方交通大学出版社。
本文来自:原学术馆完整地址: 查看全部
“网页设计”专题学习网站的结构设计与开发过程
1.概览
随着互联网的快速发展和普及,话题学习网站作为一种信息技术与学科课程整合的新形式,正被越来越多的教育工作者和学习者所接受,其广泛的应用已经足够了充分发挥网络的开放性、共享性和交互性。本文重点介绍“网页设计”主题学习网站的设计开发过程。
2.专学网站的结构设计
2.1专题学习网站的整体结构设计
网站的组织结构图如图1所示。
其中,基础知识部分提供了网页设计基础知识的教学资源。本部分总结了网页设计课程的基本理论知识、Dreamweaver网页设计软件操作的基本方法和技巧,可供学习者自学使用,也可作为入门学习教程或基础知识库学习者。案例教学部分采用任务驱动的方式,以教学实例的形式为学习者提供自我探索和学习所需的各类相关资源。教学实例设计以知识点为主线,采用循序渐进的方式引导学习者掌握网页设计知识。作品展示部分包括学生原创的优秀作品和网络采集的优秀作品。一方面为学生提供了展示学习成果的平台,另一方面通过对这些优秀作品的欣赏,提高了学生的鉴赏能力和审美能力,开阔了视野。
素材管理部分收录了“网页设计”所需的各种素材文件,方便同学们使用网站上的资源进行网页设计制作,也可以通过网站提供的下载功能缺席 有在线条件的学习者为学习创造条件。学生可以使用在线留言区的留言板,随时随地解决学习中遇到的问题,就像在课堂上与老师和其他学习者交流一样,可以更好地促进学习者的学习,提高学习者的沟通交流能力和其他人。教学评价部分可以有效检验学习者的学习效果,帮助学习者在学习过程中提高理解力,更好地掌握所学内容。
2.2专题学习网站的页面设计
网页可以说构成了网站的基本元素。在网上旅行时,只要点击鼠标,一个精彩的网页就会呈现在我们面前。那么,影响网页精美程度的因素有哪些呢?这通常是网页创建者首先要考虑的问题。可见网站的界面设计很重要。 网站界面的主要功能是为用户服务,是用户与电脑进行交流的唯一途径。一般来说,网站界面的设计应该尽量做到以下几点:一是简洁。界面的简洁是为了方便用户使用和理解,减少用户误操作的可能性。二是一致性。这是每一个好的界面都应该具备的特性。界面结构要清晰一致,风格要与内容一致。三是明确。在视觉效果方面,易于浏览和使用。四是安排。一个有序的界面必然是易于用户使用的。五是安全。用户可以自由选择,所有的选择都应该是可逆的。当用户做出错误选择时,最好有系统信息提示。六是灵活性。简单来说就是为了让用户使用起来更加方便。
作为专题研究网站,这个网站属于教育类网站。按照网站的天性,风格的选择应该既美观又简单。这个网站在设计界面的时候就充分考虑了以上几点。每一个页面都尽可能简洁明了,以方便用户的操作和使用。虽然每栏的界面因内容不同而有所不同,但风格一直是一致的。界面布局合理,一目了然。导航部分和内容部分有序排列。
网站Color 也是一个需要考虑的因素。根据教育网站的特点,这款网站的色调主要以明快的蓝白调为主。这个网站看起来比较严谨,可以让观看者有一种信任感。 网站中各个模块的导航部分采用相同的颜色。 网站各个模块的内容呈现部分主要采用白底深蓝文字的风格,非常清晰,可以达到很好的视觉效果。
3.首页设计开发
这个“网页设计”主题学习网站定位为一个网站,可用于课堂教学,适合学生课外学习。所以网站的主页对于整个站点来说是非常重要的。一个设计精美的首页,不仅能在视觉上吸引用户的访问,还能帮助用户访问网站,还能让用户一目了然地了解本网站的主题内容。
根据网站的功能设计,网站首页主要分为导航部分、标题部分和内容部分三部分。
导航部分:本站主要版块包括基础知识、实例教程、作品展示、素材管理等。此外,还提供留言板和教学论坛,为教学活动提供交流场所。在首页的设计中,为了方便用户快速访问指定的模块,分别设置了以上栏目的导航按钮,用户可以通过导航按你直接进入相应的模块。
标题部分:标题设置在屏幕左上角,文字字体较大。
内容部分:在导航栏底部介绍本站的基本内容,让浏览者对本站的功能有一个基本的了解。
本站首页结构简单,色彩鲜艳,主题清晰。这种简单实用的设计更适合学生学习。首页的渲染效果如图2所示。
4.基础知识部分的设计与开发
基础知识专栏是这个网站的重要组成部分。作为初学者,学习如何操作和使用网页设计软件,了解和掌握一些必要的基础理论知识和基本技能是非常有必要的。本模块的特点是侧重于学习资源的呈现。因此,制作技术采用纯静态网页制作技术,通过超链接汇总各种知识点。
具体将网页设计中常用的基础知识分为十八道题进行讲解。
该栏目还收录三部分:导航部分、标题部分和内容部分。导航部分和标题部分与首页等页面风格一致,内容部分保持简洁明了的风格,以白底蓝字为主。基础知识部分界面如图3所示。
5.实例教学部分的设计与开发
示例教学模块主要是制作一些教学案例供学习者使用。这些案例的设计是基于课程的知识点,设计的案例不仅仅是一个知识点的应用,有时是几个知识点的综合应用。在实践教学过程中,学习者可以通过实例的学习,更好地理解和掌握所学的基本理论知识,并加以整合,在实践和制作的过程中,也掌握了实际操作的方法和技巧。
示例教学部分界面如图4所示:
6.作品展示部分设计开发
作品展示部分展示了部分制作精良的学生的网页作品,以及网上采集的优秀网页作品,可供学习者浏览欣赏,从中吸取宝贵经验,提高学生的学习能力。鉴赏能力和创新能力。
作品展示模块效果图如图5所示:
7.在线留言版块设计开发
7.1在线留言界面设计
在线留言部分是老师(网站管理员)与学生交流的平台。同学们在学习过程中很可能会遇到这样或那样的问题,或者对网站有一些建议和意见,那么为了解决这些问题,可以利用留言板的功能进行更好的交流。留言板的制作主要采用ASP动态网页制作技术,其界面如图6
通过本留言板界面,学习者可以将自己的问题和建议以留言的形式发布到服务器,老师(网站管理)会第一时间了解信息并回复学生可能的。满足学生不同的学习需求。
7.2在线留言程序设计
8.结论
本文主要从整体结构、首页、基础知识部分、实例教学部分、作品展示部分、在线留言等方面设计开发“网页设计”主题学习网站,构建适合的计算机学科A计算机多媒体技术专业学生使用的具有实用价值的专题学习网站系统。在学习和实践过程中,还有一些不完善的地方,我们会在以后的实践过程中进一步完善和完善。
参考资料
[1] 杨景峰。基于资源的个性化交互服务系统设计与研究[D].北京:清华大学。
[2] 张北。中学心理健康教育网站的设计与实现[D].天津:天津师范大学。
[3]李晓丽,张伟。 ASP+SQLServer网络应用系统开发及实例[M].北京:人民邮电出版社。
[4]宣小平,单正刚,张文义。 ASP数据库系统开发实例导航[M].北京:人民邮电出版社。
[5] 尚俊杰.网络编程-ASP[M].北京:清华大学出版社,北方交通大学出版社。
本文来自:原学术馆完整地址:
校园网二级网站中学院网站独立发布学院信息,展示学院
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-07-24 21:23
[关键词] 二级网站模块信息
校园网二级网站中学院网站 独立发布学院信息,展示学院工作。 网站系统应该被设计成一个网站系统,用于展示和管理新闻发布。经调研,学院组织专家对网站二级功能模块进行了演示和设计。设计模块有:简介展示模块、新闻发布模块、文件下载模块、图片展示模块、管理员模块、数据库管理模块、网站backup模块、模板管理模块、栏目管理模块、内容管理模块、数据块管理模块,链接管理模块,设置管理模块,网站静态模块。这些模块非常完整,收录了学院需要发布的信息。
1 模块功能分析
1.1 显示模块
显示模块旨在显示列及其子列的简要信息。二级网站的主导航栏一般需要有以下列:
(1)学院简介:学院信息。
(2)Organization:学院组织信息。
(3)师资队:学院师资信息。
(4)本科教学:学院本科教学各专业信息。
(5)学科建设:学院学科建设信息。
(6)science research:学院科研信息。
(7)学院文化:大学文化信息。
(8)校友工作:学院校友工作信息。
1.2 新闻发布模块
新闻发布模块旨在发布和展示学院的新闻信息。 网站的新闻模块需要有以下栏目,首页必须显示新闻子栏目列表:
(1)学院新闻:学院新闻发布。
(2)学院通知:学院公告发布信息。
(3)教育研究:学院教研发布信息。
(4)学院风采:学院日常发布信息。
1.3 文件下载模块
文件下载模块,用于发布学院需要共享的文件。 网站的新闻模块需要有以下列:
(1)表格下载:学院需要分享的表格文件。
(2)教课件:学院需要分享的教学课件。
(3)Policy 文件:学院需要共享的政策文件。
1.4 图片展示模块
图片展示模块用于展示高校师生工作、学习、生活的照片。 网站的图片展示模块需要有以下列:
(1)学院领导:学院领导合影。
(2)学院老师:学院老师合影展示。
(3)学院style:学院风的照片展示。
(4)获奖证书:学院获得的各种获奖证书图片展示。
1.5 管理员模块
管理员模块,负责后台管理员的后台登录,管理员的增删改查功能,以及信息发布的签名功能。 网站的管理员模块需要有以下子模块:
(1)Background 登录验证:验证网站administrator 的用户名和密码与数据库的匹配。
(2)管理员管理:查看、添加、修改、删除管理员,授权后台管理可信任的人。
(3)Signature 发布信息:负责对发布的信息进行签名。
1.6 数据库管理模块
数据库管理模块,设计用于负责网站需要的数据库表的数据库备份、恢复、下载和删除功能。 网站的数据库管理模块需要具备以下子功能:
(1)Database backup:备份数据库当前状态。
(2)Database Recovery:将数据库恢复到之前备份的状态。
(3)Database 下载:将备份数据库的压缩文件下载到本地,以防服务器被攻击导致数据库崩溃无法恢复数据库中的数据。
(4)Database backup delete:删除备份数据库压缩文件。
1.7 网站Backup 模块
网站backup 模块,用于备份、下载和删除网站的代码。 网站的网站备份模块需要具备以下子功能:
(1)网站代码备份:将网站当前代码备份到服务器。
(2)网站Backup 下载:将备份代码下载到本地,以防服务器被攻击,导致网站code被破坏,网站无法恢复运行。
(3)网站备份删除:删除备份的网站代码压缩文件。
1.8 模板管理模块
模板管理模块旨在实时切换前台背景风格和首页布局,满足网站访客的审美疲劳,增加网站访客的新鲜度。这个网站模板管理模块需要具备以下子功能:
(1)添加新模板:可以添加已经制作好的新模板,只要模板名称设置为模板文件夹名称即可。
(2)编辑模板:编辑现有模板。
(3)Delete template: 删除不需要的模板。
1.9 栏目管理模块
栏目管理模块,旨在负责网站主导航栏、其子栏目和下载中心、图片热点、子栏目的添加、编辑、删除、查看栏目信息等操作新闻中心。这个网站栏目管理模块需要具备以下子功能:新增栏目、编辑栏目、删除栏目、查看栏目。
1.10 内容管理模块
内容管理模块用于管理分栏的内容信息。
1.11 数据块管理模块
数据块管理模块,用于管理数据块的内容信息等操作。 网站的数据块管理模块需要有以下子模块:院校介绍、人才培养、联系我们。
1.12 链路管理模块
链接管理模块负责友情链接的内容信息管理等操作。 网站的链接管理模块需要有子功能:添加新链接、编辑链接、删除链接。
1.13 设置管理模块
设置管理模块,设计用于设置网站系统的各种信息。 网站的设置管理模块需要像子模块:基本信息设置、banner配置、页脚设置、SEO设置、首页配置、界面风格配置、在线客服。
1.14 网站静态管理模块
网站static 管理模块,设计负责配置是否启动网站系统的静态,生成网站系统的静态页面。 网站Static技术可以提高网站的访问速度,提高网站的安全性。
2 结束语
根据设计,使用PowerDesigher的概念数据模型设计系统的HIPO图,并按照设计步骤依次完成编程。模块化设计,添加和删除内容简单易操作。
参考资料
[1]王洪涛.中小企业设计分析网站database[J].信息系统工程,2011(5):136-137. 查看全部
校园网二级网站中学院网站独立发布学院信息,展示学院
[关键词] 二级网站模块信息
校园网二级网站中学院网站 独立发布学院信息,展示学院工作。 网站系统应该被设计成一个网站系统,用于展示和管理新闻发布。经调研,学院组织专家对网站二级功能模块进行了演示和设计。设计模块有:简介展示模块、新闻发布模块、文件下载模块、图片展示模块、管理员模块、数据库管理模块、网站backup模块、模板管理模块、栏目管理模块、内容管理模块、数据块管理模块,链接管理模块,设置管理模块,网站静态模块。这些模块非常完整,收录了学院需要发布的信息。
1 模块功能分析
1.1 显示模块
显示模块旨在显示列及其子列的简要信息。二级网站的主导航栏一般需要有以下列:
(1)学院简介:学院信息。
(2)Organization:学院组织信息。
(3)师资队:学院师资信息。
(4)本科教学:学院本科教学各专业信息。
(5)学科建设:学院学科建设信息。
(6)science research:学院科研信息。
(7)学院文化:大学文化信息。
(8)校友工作:学院校友工作信息。
1.2 新闻发布模块
新闻发布模块旨在发布和展示学院的新闻信息。 网站的新闻模块需要有以下栏目,首页必须显示新闻子栏目列表:
(1)学院新闻:学院新闻发布。
(2)学院通知:学院公告发布信息。
(3)教育研究:学院教研发布信息。
(4)学院风采:学院日常发布信息。
1.3 文件下载模块
文件下载模块,用于发布学院需要共享的文件。 网站的新闻模块需要有以下列:
(1)表格下载:学院需要分享的表格文件。
(2)教课件:学院需要分享的教学课件。
(3)Policy 文件:学院需要共享的政策文件。
1.4 图片展示模块
图片展示模块用于展示高校师生工作、学习、生活的照片。 网站的图片展示模块需要有以下列:
(1)学院领导:学院领导合影。
(2)学院老师:学院老师合影展示。
(3)学院style:学院风的照片展示。
(4)获奖证书:学院获得的各种获奖证书图片展示。
1.5 管理员模块
管理员模块,负责后台管理员的后台登录,管理员的增删改查功能,以及信息发布的签名功能。 网站的管理员模块需要有以下子模块:
(1)Background 登录验证:验证网站administrator 的用户名和密码与数据库的匹配。
(2)管理员管理:查看、添加、修改、删除管理员,授权后台管理可信任的人。
(3)Signature 发布信息:负责对发布的信息进行签名。
1.6 数据库管理模块
数据库管理模块,设计用于负责网站需要的数据库表的数据库备份、恢复、下载和删除功能。 网站的数据库管理模块需要具备以下子功能:
(1)Database backup:备份数据库当前状态。
(2)Database Recovery:将数据库恢复到之前备份的状态。
(3)Database 下载:将备份数据库的压缩文件下载到本地,以防服务器被攻击导致数据库崩溃无法恢复数据库中的数据。
(4)Database backup delete:删除备份数据库压缩文件。
1.7 网站Backup 模块
网站backup 模块,用于备份、下载和删除网站的代码。 网站的网站备份模块需要具备以下子功能:
(1)网站代码备份:将网站当前代码备份到服务器。
(2)网站Backup 下载:将备份代码下载到本地,以防服务器被攻击,导致网站code被破坏,网站无法恢复运行。
(3)网站备份删除:删除备份的网站代码压缩文件。
1.8 模板管理模块
模板管理模块旨在实时切换前台背景风格和首页布局,满足网站访客的审美疲劳,增加网站访客的新鲜度。这个网站模板管理模块需要具备以下子功能:
(1)添加新模板:可以添加已经制作好的新模板,只要模板名称设置为模板文件夹名称即可。
(2)编辑模板:编辑现有模板。
(3)Delete template: 删除不需要的模板。
1.9 栏目管理模块
栏目管理模块,旨在负责网站主导航栏、其子栏目和下载中心、图片热点、子栏目的添加、编辑、删除、查看栏目信息等操作新闻中心。这个网站栏目管理模块需要具备以下子功能:新增栏目、编辑栏目、删除栏目、查看栏目。
1.10 内容管理模块
内容管理模块用于管理分栏的内容信息。
1.11 数据块管理模块
数据块管理模块,用于管理数据块的内容信息等操作。 网站的数据块管理模块需要有以下子模块:院校介绍、人才培养、联系我们。
1.12 链路管理模块
链接管理模块负责友情链接的内容信息管理等操作。 网站的链接管理模块需要有子功能:添加新链接、编辑链接、删除链接。
1.13 设置管理模块
设置管理模块,设计用于设置网站系统的各种信息。 网站的设置管理模块需要像子模块:基本信息设置、banner配置、页脚设置、SEO设置、首页配置、界面风格配置、在线客服。
1.14 网站静态管理模块
网站static 管理模块,设计负责配置是否启动网站系统的静态,生成网站系统的静态页面。 网站Static技术可以提高网站的访问速度,提高网站的安全性。
2 结束语
根据设计,使用PowerDesigher的概念数据模型设计系统的HIPO图,并按照设计步骤依次完成编程。模块化设计,添加和删除内容简单易操作。
参考资料
[1]王洪涛.中小企业设计分析网站database[J].信息系统工程,2011(5):136-137.
五、网站流程设计网站实现流程六、
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-07-24 00:18
并严格控制网站的目录级别不超过4级。 五、网站流程设计 网站实现流程 六、网站module 设计 网站module 分析 根据设计,整个网站分为三个模块,每个模块可以被细分是一个相对独立的小模块。 静态信息展示模块(HTML) 公司简介主要以静态图形介绍公司基本情况,如文化、目标等基本保持不变的咨询服务,咨询服务信息等业务介绍,数量较少的合作伙伴使用静态页面 使用静态页面可以轻松管理其他介绍,例如公司荣誉和其他介绍。这将分布在不同的列中。 数据库交互功能模块(ASP)会员注册和登录将会员信息记录到数据库中。从数据库中显示新闻。获取数据,动态展示新闻内容,培训计划,公告,数据库访问快捷方便客户投诉,反馈公司客户对公司服务的反馈,所有信息都存储在数据库中,使用在线论坛进行讨论客户与公司,或潜在客户与公司之间的信息交流,所有信息都存储在数据库中 后台数据管理模块(Access) 后台信息管理是对上述交互模块的管理,具体:新闻发布公司新闻行业新闻等新闻发布计划信息发布公司培训计划管理反馈信息论坛管理论坛管理作为一个独立于公司信息管理的模块网站logic模块设计会员注册模块主要有两种类型会员:一位是网站Administrator,一位是普通会员。
网站管理员有权限管理网站的各个模块。管理员可以通过用户名和密码进入各个模块的后台管理,可以添加、修改或删除模块。访客可以通过注册成为普通会员。非会员只能浏览信息。用户注册成为会员后,才能真正进入平台,享受公司服务,在论坛发文章等提供的功能。公司可根据会员的不同情况判断会员等级,为重点会员提供更好的服务,并能主动联系重点会员,维护良好的客户关系。公司客户只需注册后,即可在互联网上享受公司的在线服务、信息反馈等功能。企业客户享有比普通会员更高的权限。公司客户注册成为会员后成为普通会员。 搜索引擎模块利用搜索引擎根据培训类型、时间等进行快速准确的查询,搜索公司近期动态,甚至可以搜索整个网站。在分析网站的各个方面及其数据库开发需求后,提出如下设计方案:训练查询,建立训练计划信息库,为用户提供两种不同的查询方式(根据训练时间和根据类型)培训科目)。客户查询:输入您想知道的客户名称,即可查询得到该公司已接受的具体信息和服务。考虑到保密性,只能由管理员根据情况进行操作。同时,它可以提供每个客户的连接,使沟通更加方便。关键词查询用户可以通过输入想要搜索的关键词快速找到本站有用的内容(综合搜索)。
成功案例展示模块数据库动态提取公司成功客户案例。展示公司科技咨询成果。 信息反馈模块注册成为网站正式会员的客户可以在这里向公司提交反馈和建议,客户和公司将共同解决问题并讨论最佳解决方案。 后台管理模块应建立独立的管理员站点,对公司网站内容进行管理和维护,保证站点数据的安全可靠,维护方便。进入后台管理模块需要管理员登录,只有授权用户才能进入操作。一共有以下管理功能: 在这里可以管理新闻管理(增删改查) 在这里可以管理最新的公司新闻和行业新闻计划管理 在这里可以管理公司最新的培训计划,以及有关的信息论坛可添加和删除,并可为论坛用户管理客户信息查询和会员管理。在这里您可以搜索过去的客户信息和交流。取消现有会员资格并重新分配权限反馈信息管理整理用户提交的反馈信息,开设在线邮箱,方便在线联系七、开发工具操作系统平台Windows 2000 Windows 2000是微软公司最新开发的操作系统平台。它结合了Windows98和windowsNT的优点,其中Windows2000 server和Windows2000 Advance Server是在服务器上运行的版本,可以更稳定地运行各种应用软件。
根据网站construction的需要,主要是为了信息发布和信息交流,也为了方便开发和管理建设,考虑到目前市面上大部分的虚拟主机也使用这个作为平台。 Windows 2000 Server 或 Windows 2000 Advance Server 作为网络操作系统是更好的选择。 后台数据库Microsoft Access使用Windows NT/2000网络操作系统时,建议使用两个后台数据库系统:Microsoft Access和Microsoft SQL server。相比之下,MS SQL server的性能要好于MS Access,但是考虑到Microsoft Access也是一个成熟的数据库系统,已经完善到完全可以满足中小型企业网站的要求,并且由于对主机性能的要求和由于虚拟主机的价格限制,MS Access 的使用范围比 MS SQL 服务器要广泛得多。不仅如此,MS Access使用起来灵活方便,因为它的数据库文件是一个普通文件,如果对它的性能进行优化,它的性能会非常有效,速度也会有明显的提升。当然它也有自己的弱点,但并不影响整个网站的性能。在权衡各种因素后,我选择了 Microsoft Access 作为数据库系统。
服务器端脚本 ASP网站 将使用 Microsoft Active Server Pages (ASP) 来开发和实现系统功能。 ASP是微软公司开发的服务器端脚本环境,收录在和.通过ASP,您可以结合HTML网页、ASP指令和ActiveX组件来创建动态交互、高效的WEB服务器应用程序。并且ASP源程序不会转移到客户端浏览器,因此可以防止他人编写的源程序被抄袭,也提高了程序的安全性。 ActiveX Server Components(ActiveX 服务器组件)具有无限的可扩展性。可以使用Visual Basic Jave、Visual C++、COBOL等编程语言编写所需的ActiveX服务器组件。 ActiveX 数据对象 (ADO) 是 WEB 数据库应用程序的最佳选择。 ADO 技术可以与 ASP 无缝结合,以创建提供链接数据库的 Web 应用程序。您只需要在页面中执行结构化查询语言(Structured Query Language)。 ) 命令使客户端浏览器填写所需信息并按下“提交”按钮,然后通过互联网内网向WEB服务器发送HTTP请求,该请求可以在WEB服务器上执行。 ASP 文档通过ODBC 驱动程序连接到支持ODBC 的数据库,以执行ASP 文档中指定的SQL。该指令最终将执行结果以HTML格式传送到用户浏览器。 ADO使用方便,开发执行速度快,消耗系统资源较多。体积小,占用磁盘空间少等优点。
客户端多媒体交互技术 DHTML&JScript&CSSDHTML 是一种动态的客户端网页元素控制和显示技术。它在HTML的基础上增加了更多可控的属性和方法,使网页平面设计更加方便和自由。它配合css和Jscript控制脚本,使客户端网页设计达到完美状态。样式表技术。全称应该是Cascading Stylesheets(简称CSS),可以更精准的控制布局、字体、颜色、背景等文字和图片效果。它有以下优点:1.可以只修改一个文件就可以改变不定网页的外观和格式。 2. 所有浏览器和平台之间的兼容性。 3. 更少的编码、更少的页面和更快的下载速度。 Jscript 是 Microsoft 对 ECMA 262 语言规范的实现。 JScript 完全实现了语言规范,并提供了一些利用 Microsoft Internet Explorer 功能的增强功能。可与DHTML、CSS无缝结合,支持最大范围的浏览器,不会因客户使用不同浏览器而出现程序执行错误。 Jscript的出现为动态网页设计提供了完美的解决方案。使用上述组合环境开发网站应用是最好的选择。
八、安全技术 由于本站采用租用虚拟主机的方式,作为虚拟主机提供商,提供了一套完整的安全技术解决方案。而且目前大部分主机都提供了数据备份服务,所以可以直接使用已有的已经提供的安全管理和数据备份服务。 九、维护计划 十、发布推广网站公关及广告活动,待测试后发布。在搜索引擎中注册网站 促销活动。 十一、Virtual Host 具体要求 本次网站使用的操作系统平台为Win2000,后台数据库使用access,服务器端脚本为ASP,考虑到公司业务往来的方便,我们需要5个以上公司邮箱。随着网站的不断发展,access数据库文件直接占用网站空间,空间应该不少于150兆。速度要求主要取决于主机分配的带宽和月流量限制。目前国内大部分虚拟主机提供商都提供符合条件的虚拟空间。而且大部分主机都是宽带上网,最好的条件已经是共享3G光缆了,所以速度主要看主机的性能。测试后可以选择。主机考虑的因素还应该包括:网站宣传、数据备份、病毒防火墙、稳定性等。按照目前国内主机定价,一般来说600元以下的主机是完全合格的。 主机推荐 目前国内虚拟主机供应商很多,我找到了以下比较划算的一家:锐讯公司 查看全部
五、网站流程设计网站实现流程六、
并严格控制网站的目录级别不超过4级。 五、网站流程设计 网站实现流程 六、网站module 设计 网站module 分析 根据设计,整个网站分为三个模块,每个模块可以被细分是一个相对独立的小模块。 静态信息展示模块(HTML) 公司简介主要以静态图形介绍公司基本情况,如文化、目标等基本保持不变的咨询服务,咨询服务信息等业务介绍,数量较少的合作伙伴使用静态页面 使用静态页面可以轻松管理其他介绍,例如公司荣誉和其他介绍。这将分布在不同的列中。 数据库交互功能模块(ASP)会员注册和登录将会员信息记录到数据库中。从数据库中显示新闻。获取数据,动态展示新闻内容,培训计划,公告,数据库访问快捷方便客户投诉,反馈公司客户对公司服务的反馈,所有信息都存储在数据库中,使用在线论坛进行讨论客户与公司,或潜在客户与公司之间的信息交流,所有信息都存储在数据库中 后台数据管理模块(Access) 后台信息管理是对上述交互模块的管理,具体:新闻发布公司新闻行业新闻等新闻发布计划信息发布公司培训计划管理反馈信息论坛管理论坛管理作为一个独立于公司信息管理的模块网站logic模块设计会员注册模块主要有两种类型会员:一位是网站Administrator,一位是普通会员。
网站管理员有权限管理网站的各个模块。管理员可以通过用户名和密码进入各个模块的后台管理,可以添加、修改或删除模块。访客可以通过注册成为普通会员。非会员只能浏览信息。用户注册成为会员后,才能真正进入平台,享受公司服务,在论坛发文章等提供的功能。公司可根据会员的不同情况判断会员等级,为重点会员提供更好的服务,并能主动联系重点会员,维护良好的客户关系。公司客户只需注册后,即可在互联网上享受公司的在线服务、信息反馈等功能。企业客户享有比普通会员更高的权限。公司客户注册成为会员后成为普通会员。 搜索引擎模块利用搜索引擎根据培训类型、时间等进行快速准确的查询,搜索公司近期动态,甚至可以搜索整个网站。在分析网站的各个方面及其数据库开发需求后,提出如下设计方案:训练查询,建立训练计划信息库,为用户提供两种不同的查询方式(根据训练时间和根据类型)培训科目)。客户查询:输入您想知道的客户名称,即可查询得到该公司已接受的具体信息和服务。考虑到保密性,只能由管理员根据情况进行操作。同时,它可以提供每个客户的连接,使沟通更加方便。关键词查询用户可以通过输入想要搜索的关键词快速找到本站有用的内容(综合搜索)。
成功案例展示模块数据库动态提取公司成功客户案例。展示公司科技咨询成果。 信息反馈模块注册成为网站正式会员的客户可以在这里向公司提交反馈和建议,客户和公司将共同解决问题并讨论最佳解决方案。 后台管理模块应建立独立的管理员站点,对公司网站内容进行管理和维护,保证站点数据的安全可靠,维护方便。进入后台管理模块需要管理员登录,只有授权用户才能进入操作。一共有以下管理功能: 在这里可以管理新闻管理(增删改查) 在这里可以管理最新的公司新闻和行业新闻计划管理 在这里可以管理公司最新的培训计划,以及有关的信息论坛可添加和删除,并可为论坛用户管理客户信息查询和会员管理。在这里您可以搜索过去的客户信息和交流。取消现有会员资格并重新分配权限反馈信息管理整理用户提交的反馈信息,开设在线邮箱,方便在线联系七、开发工具操作系统平台Windows 2000 Windows 2000是微软公司最新开发的操作系统平台。它结合了Windows98和windowsNT的优点,其中Windows2000 server和Windows2000 Advance Server是在服务器上运行的版本,可以更稳定地运行各种应用软件。
根据网站construction的需要,主要是为了信息发布和信息交流,也为了方便开发和管理建设,考虑到目前市面上大部分的虚拟主机也使用这个作为平台。 Windows 2000 Server 或 Windows 2000 Advance Server 作为网络操作系统是更好的选择。 后台数据库Microsoft Access使用Windows NT/2000网络操作系统时,建议使用两个后台数据库系统:Microsoft Access和Microsoft SQL server。相比之下,MS SQL server的性能要好于MS Access,但是考虑到Microsoft Access也是一个成熟的数据库系统,已经完善到完全可以满足中小型企业网站的要求,并且由于对主机性能的要求和由于虚拟主机的价格限制,MS Access 的使用范围比 MS SQL 服务器要广泛得多。不仅如此,MS Access使用起来灵活方便,因为它的数据库文件是一个普通文件,如果对它的性能进行优化,它的性能会非常有效,速度也会有明显的提升。当然它也有自己的弱点,但并不影响整个网站的性能。在权衡各种因素后,我选择了 Microsoft Access 作为数据库系统。
服务器端脚本 ASP网站 将使用 Microsoft Active Server Pages (ASP) 来开发和实现系统功能。 ASP是微软公司开发的服务器端脚本环境,收录在和.通过ASP,您可以结合HTML网页、ASP指令和ActiveX组件来创建动态交互、高效的WEB服务器应用程序。并且ASP源程序不会转移到客户端浏览器,因此可以防止他人编写的源程序被抄袭,也提高了程序的安全性。 ActiveX Server Components(ActiveX 服务器组件)具有无限的可扩展性。可以使用Visual Basic Jave、Visual C++、COBOL等编程语言编写所需的ActiveX服务器组件。 ActiveX 数据对象 (ADO) 是 WEB 数据库应用程序的最佳选择。 ADO 技术可以与 ASP 无缝结合,以创建提供链接数据库的 Web 应用程序。您只需要在页面中执行结构化查询语言(Structured Query Language)。 ) 命令使客户端浏览器填写所需信息并按下“提交”按钮,然后通过互联网内网向WEB服务器发送HTTP请求,该请求可以在WEB服务器上执行。 ASP 文档通过ODBC 驱动程序连接到支持ODBC 的数据库,以执行ASP 文档中指定的SQL。该指令最终将执行结果以HTML格式传送到用户浏览器。 ADO使用方便,开发执行速度快,消耗系统资源较多。体积小,占用磁盘空间少等优点。
客户端多媒体交互技术 DHTML&JScript&CSSDHTML 是一种动态的客户端网页元素控制和显示技术。它在HTML的基础上增加了更多可控的属性和方法,使网页平面设计更加方便和自由。它配合css和Jscript控制脚本,使客户端网页设计达到完美状态。样式表技术。全称应该是Cascading Stylesheets(简称CSS),可以更精准的控制布局、字体、颜色、背景等文字和图片效果。它有以下优点:1.可以只修改一个文件就可以改变不定网页的外观和格式。 2. 所有浏览器和平台之间的兼容性。 3. 更少的编码、更少的页面和更快的下载速度。 Jscript 是 Microsoft 对 ECMA 262 语言规范的实现。 JScript 完全实现了语言规范,并提供了一些利用 Microsoft Internet Explorer 功能的增强功能。可与DHTML、CSS无缝结合,支持最大范围的浏览器,不会因客户使用不同浏览器而出现程序执行错误。 Jscript的出现为动态网页设计提供了完美的解决方案。使用上述组合环境开发网站应用是最好的选择。
八、安全技术 由于本站采用租用虚拟主机的方式,作为虚拟主机提供商,提供了一套完整的安全技术解决方案。而且目前大部分主机都提供了数据备份服务,所以可以直接使用已有的已经提供的安全管理和数据备份服务。 九、维护计划 十、发布推广网站公关及广告活动,待测试后发布。在搜索引擎中注册网站 促销活动。 十一、Virtual Host 具体要求 本次网站使用的操作系统平台为Win2000,后台数据库使用access,服务器端脚本为ASP,考虑到公司业务往来的方便,我们需要5个以上公司邮箱。随着网站的不断发展,access数据库文件直接占用网站空间,空间应该不少于150兆。速度要求主要取决于主机分配的带宽和月流量限制。目前国内大部分虚拟主机提供商都提供符合条件的虚拟空间。而且大部分主机都是宽带上网,最好的条件已经是共享3G光缆了,所以速度主要看主机的性能。测试后可以选择。主机考虑的因素还应该包括:网站宣传、数据备份、病毒防火墙、稳定性等。按照目前国内主机定价,一般来说600元以下的主机是完全合格的。 主机推荐 目前国内虚拟主机供应商很多,我找到了以下比较划算的一家:锐讯公司
搜索功能的设计和易用性就会显得尤为重要
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-07-16 03:09
看到这个标题,你可能会觉得搜索不需要设计,毕竟它只是一个文本输入框和一个搜索按钮的组合。
然而,在信息爆炸的互联网时代,搜索框已经成为我们每天必须使用的功能。当用户面对复杂的网站,发现自己想看的东西很难找到时,他们会立即找到并使用搜索框快速达到目的。这时候,搜索功能的设计和易用性就显得尤为重要。这次我将从“搜索框(一)”和下一期“搜索结果(二)”)中分享正确的做法。
1.使用放大镜图标
在用户界面中,放大镜图标和搜索功能就像一个影子。图标是操作对象、动作或想法的视觉表达。用户拥有一个普遍认可的图形元素,我们通常称之为图标。放大镜就是这样的图标之一。
提示:尽量使用最简单的图形,少用细节修饰会提高识别效率。
2.显示搜索栏
如果你设计的产品中搜索是高频操作功能,你应该把它放在一个比较明显和方便的位置,让用户可以快速找到并使用。
显示完整的搜索提示栏很重要,因为隐藏在图标中的搜索会使搜索功能不那么明显,增加无效交互的成本。
尽量避免这种形式的设计,因为它隐藏了搜索提示
3. 为搜索框设计一个搜索按钮。
搜索按钮可以在激活搜索框后清楚地通知用户其他操作,即使他们决定按 Enter 键。
提醒
4.每页都会出现搜索框
您的用户应该能够在每个页面上使用搜索功能,无论他们在网站的哪个位置,当他们找不到想要的东西时,他们都会尝试使用搜索功能。
5.设计一个简单的搜索框
使搜索框尽可能简单。根据可用性研究,默认情况下不显示高级搜索是一个更友好的选项。在下面的例子中,高级搜索会让用户感到困惑。
6.把搜索框放在用户喜欢看的地方
也就是说,搜索框的位置应该尽可能满足大多数用户的心理预期。
A.Dawn Shaikh 和 Keisi Lenz 进行了一项研究。研究结果(如下图所示)表明了 142 名参与者期望搜索功能出现在调查中的网页上的位置。研究发现,将搜索功能放在网站的左上角或右上角是最佳选择。用户可以使用常见的“F形”扫描方式轻松找到它。
因此,将搜索框放在页面的右上角或中上区域是用户期望出现的位置。
提醒:
7.确保输入框能容纳足够多的字段
将输入框设计得太窄是设计师的一个常见错误。如果输入框不够宽,当用户在输入框中输入长文本查询时,意味着部分文本将看不到,用户无法轻松查看和编辑其查询内容,可用性将很穷。当输入框只允许输入有限的可见文本时,用户将被迫使用简短、不准确的查询,因为较长的查询难以阅读。根据用户希望输入的文本来调整输入框的大小是一个很好的做法,这样用户阅读和查询会更容易。
研究表明,27 个字符的搜索框可以满足用户 90% 的搜索需求。
提示:考虑使用宽度可变的搜索框(激活输入框后输入框变宽),这样可以节省屏幕空间,并为用户提供足够的视觉提示以快速查找和执行搜索操作。
8.启用“搜索关联”机制
“搜索关联”(自动建议)可以帮助用户根据他们输入的文本预测他们可以找到的搜索结果。搜索关联的目的不是加速搜索过程,而是帮助用户建立正确的搜索查询机制。一个常见的场景是:当用户第一次搜索没有得到想要的结果时,他们以后会使用较少的搜索,这意味着成功率较低。事实是,用户只会放弃搜索。所以搜索联想会帮助用户更好地构建搜索路径。
Google 从 2008 年就掌握并实现了“搜索关联”。由于搜索引擎会记住用户每次拥有的相同搜索记录,因此 Google 节省了时间,为用户创造了更便捷的体验。
提醒:
9.描述用户可以搜索的内容
您可以在输入框中添加搜索示例,告诉用户可以搜索哪些内容以及如何使用该功能。如果用户可以搜索多个条件,请使用输入提示方式说明。
(Html5技术非常容易在输入框中添加文本占位符)
提示:简要概述,否则会增加用户的认知负担。
结论
搜索是构建内容繁重的应用程序或门户网站 的最基本和最关键的功能。即使是最小的变化,例如输入框中可输入的字段大小或搜索框中的提示字段信息,也能有效提高搜索的可用性和整体用户体验。 查看全部
搜索功能的设计和易用性就会显得尤为重要
看到这个标题,你可能会觉得搜索不需要设计,毕竟它只是一个文本输入框和一个搜索按钮的组合。
然而,在信息爆炸的互联网时代,搜索框已经成为我们每天必须使用的功能。当用户面对复杂的网站,发现自己想看的东西很难找到时,他们会立即找到并使用搜索框快速达到目的。这时候,搜索功能的设计和易用性就显得尤为重要。这次我将从“搜索框(一)”和下一期“搜索结果(二)”)中分享正确的做法。
1.使用放大镜图标
在用户界面中,放大镜图标和搜索功能就像一个影子。图标是操作对象、动作或想法的视觉表达。用户拥有一个普遍认可的图形元素,我们通常称之为图标。放大镜就是这样的图标之一。


提示:尽量使用最简单的图形,少用细节修饰会提高识别效率。
2.显示搜索栏
如果你设计的产品中搜索是高频操作功能,你应该把它放在一个比较明显和方便的位置,让用户可以快速找到并使用。


显示完整的搜索提示栏很重要,因为隐藏在图标中的搜索会使搜索功能不那么明显,增加无效交互的成本。


尽量避免这种形式的设计,因为它隐藏了搜索提示
3. 为搜索框设计一个搜索按钮。
搜索按钮可以在激活搜索框后清楚地通知用户其他操作,即使他们决定按 Enter 键。


提醒
4.每页都会出现搜索框
您的用户应该能够在每个页面上使用搜索功能,无论他们在网站的哪个位置,当他们找不到想要的东西时,他们都会尝试使用搜索功能。
5.设计一个简单的搜索框
使搜索框尽可能简单。根据可用性研究,默认情况下不显示高级搜索是一个更友好的选项。在下面的例子中,高级搜索会让用户感到困惑。


6.把搜索框放在用户喜欢看的地方
也就是说,搜索框的位置应该尽可能满足大多数用户的心理预期。
A.Dawn Shaikh 和 Keisi Lenz 进行了一项研究。研究结果(如下图所示)表明了 142 名参与者期望搜索功能出现在调查中的网页上的位置。研究发现,将搜索功能放在网站的左上角或右上角是最佳选择。用户可以使用常见的“F形”扫描方式轻松找到它。


因此,将搜索框放在页面的右上角或中上区域是用户期望出现的位置。


提醒:
7.确保输入框能容纳足够多的字段
将输入框设计得太窄是设计师的一个常见错误。如果输入框不够宽,当用户在输入框中输入长文本查询时,意味着部分文本将看不到,用户无法轻松查看和编辑其查询内容,可用性将很穷。当输入框只允许输入有限的可见文本时,用户将被迫使用简短、不准确的查询,因为较长的查询难以阅读。根据用户希望输入的文本来调整输入框的大小是一个很好的做法,这样用户阅读和查询会更容易。
研究表明,27 个字符的搜索框可以满足用户 90% 的搜索需求。


提示:考虑使用宽度可变的搜索框(激活输入框后输入框变宽),这样可以节省屏幕空间,并为用户提供足够的视觉提示以快速查找和执行搜索操作。


8.启用“搜索关联”机制
“搜索关联”(自动建议)可以帮助用户根据他们输入的文本预测他们可以找到的搜索结果。搜索关联的目的不是加速搜索过程,而是帮助用户建立正确的搜索查询机制。一个常见的场景是:当用户第一次搜索没有得到想要的结果时,他们以后会使用较少的搜索,这意味着成功率较低。事实是,用户只会放弃搜索。所以搜索联想会帮助用户更好地构建搜索路径。
Google 从 2008 年就掌握并实现了“搜索关联”。由于搜索引擎会记住用户每次拥有的相同搜索记录,因此 Google 节省了时间,为用户创造了更便捷的体验。
提醒:


9.描述用户可以搜索的内容
您可以在输入框中添加搜索示例,告诉用户可以搜索哪些内容以及如何使用该功能。如果用户可以搜索多个条件,请使用输入提示方式说明。
(Html5技术非常容易在输入框中添加文本占位符)


提示:简要概述,否则会增加用户的认知负担。
结论
搜索是构建内容繁重的应用程序或门户网站 的最基本和最关键的功能。即使是最小的变化,例如输入框中可输入的字段大小或搜索框中的提示字段信息,也能有效提高搜索的可用性和整体用户体验。
网站总体设计2.1网站主要流程及流程设计【通知】
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-07-15 00:25
1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)系部经理:更新信息和公告;(3)高级管理员:每个模块都可以管理。
2 网站整体设计
2.1 网站主流程设计
该系统基于对研究需求的分析,并采用通用性和灵活性相结合的原则。在规范统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性和灵活性相结合的原则,各部门可以根据各部门的实际工作情况选择各项内容。部门。
2.2 后台功能设计
根据学院各院系的实际工作需要,网站后台管理现分为以下子模块:用户登录模块、用户管理模块、网站内容管理模块、网站内容分类模块、网站Navigation管理模块、模板管理模块和用户搜索管理模块。 (1)User各级登录模块。本模块根据登录的用户账号匹配相应的权限,所以本模块主要用于身份认证。根据各部门的实际情况,用户分为两个类别:部门级用户和管理员用户,为了达到防止非法用户对网站进行恶意攻击的目的,部门级用户的权限介于普通用户和管理员之间,登录后可以添加,删除、修改自己部门的信息等,但是管理员模块是不能编辑的。相反,管理员可以编辑其上显示的所有功能模块。(2)用户管理模块。该模块实现了管理所有用户信息。包括新用户的添加申请处理;新用户权限的分配和修改。
为了更好的管理网站用户,只有最高级的用户才能拥有所有权限,拥有所有模块的管理权限,也可以为普通用户处理新的应用。 (3)内容管理模块。该模块主要实现网站信息的添加、查询、修改、删除。内容编辑主要采用静态页面方式,形式更直观,可在信息内容中添加编辑 文字、图片、动画等对应信息,使信息更加生动具体,已发布信息可在网站administrator审核通过后发布。(4)系统导航管理模块。本模块主要用于显示、添加、修改和删除网站导航,该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)Custom Search Module . 本模块主要是自定义搜索,主要分为关键词搜索、标题搜索、日期搜索三种,这样通过多种搜索方式的使用可以快速找到用户需要的信息,并且大大提高网站的效率。 (6)template 管理模块。这个模块主要是为了模块设计,可以添加、修改、删除对应的模块,方便网站对各个模块的管理。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析,我们可以看出网站需要的主要实体如下:用户、部门、一级、二级、三级的分类及其相关属性。
3.2 前端页面设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容全部从数据库中读取,以便进行设计重构,并为未来网站content的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。本模块主要使用CSS格式创建导航栏,网站第一级导航栏主要是通过CSS样式设计实现的,具体来说,主要用于 查看全部
网站总体设计2.1网站主要流程及流程设计【通知】
1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)系部经理:更新信息和公告;(3)高级管理员:每个模块都可以管理。
2 网站整体设计
2.1 网站主流程设计
该系统基于对研究需求的分析,并采用通用性和灵活性相结合的原则。在规范统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性和灵活性相结合的原则,各部门可以根据各部门的实际工作情况选择各项内容。部门。
2.2 后台功能设计
根据学院各院系的实际工作需要,网站后台管理现分为以下子模块:用户登录模块、用户管理模块、网站内容管理模块、网站内容分类模块、网站Navigation管理模块、模板管理模块和用户搜索管理模块。 (1)User各级登录模块。本模块根据登录的用户账号匹配相应的权限,所以本模块主要用于身份认证。根据各部门的实际情况,用户分为两个类别:部门级用户和管理员用户,为了达到防止非法用户对网站进行恶意攻击的目的,部门级用户的权限介于普通用户和管理员之间,登录后可以添加,删除、修改自己部门的信息等,但是管理员模块是不能编辑的。相反,管理员可以编辑其上显示的所有功能模块。(2)用户管理模块。该模块实现了管理所有用户信息。包括新用户的添加申请处理;新用户权限的分配和修改。
为了更好的管理网站用户,只有最高级的用户才能拥有所有权限,拥有所有模块的管理权限,也可以为普通用户处理新的应用。 (3)内容管理模块。该模块主要实现网站信息的添加、查询、修改、删除。内容编辑主要采用静态页面方式,形式更直观,可在信息内容中添加编辑 文字、图片、动画等对应信息,使信息更加生动具体,已发布信息可在网站administrator审核通过后发布。(4)系统导航管理模块。本模块主要用于显示、添加、修改和删除网站导航,该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)Custom Search Module . 本模块主要是自定义搜索,主要分为关键词搜索、标题搜索、日期搜索三种,这样通过多种搜索方式的使用可以快速找到用户需要的信息,并且大大提高网站的效率。 (6)template 管理模块。这个模块主要是为了模块设计,可以添加、修改、删除对应的模块,方便网站对各个模块的管理。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析,我们可以看出网站需要的主要实体如下:用户、部门、一级、二级、三级的分类及其相关属性。
3.2 前端页面设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容全部从数据库中读取,以便进行设计重构,并为未来网站content的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。本模块主要使用CSS格式创建导航栏,网站第一级导航栏主要是通过CSS样式设计实现的,具体来说,主要用于
把标题从“SEO排名优化”改到“哪个牌子的奶粉好”
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-07-12 23:02
最先提出修改标题的SEO会降级的证据是,他修改了标题,然后页面排名下降。这似乎是一个正当的理由,但事实并非如此。修改标题然后排名下降并不代表修改标题本身导致了降级。可能只是因为他把一个更好的头衔改成了一个坏头衔。当然,这里所说的修改标题是正常的修改,都是围绕页面的主题展开的,只是变了个花招或者吸引用户点击,或者收录更多的关键词组合等等。将标题从“SEO排名优化”改为“哪个牌子的奶粉好”。这不是修改标题。这是一个新网站,它必须按预期运行。
隐藏文字和链接;隐藏文字和链接:利用隐藏手段在网页上放置很多文字和链接,使浏览器看不到隐藏文字而搜索引擎可以抓取,从而欺骗搜索引擎对网页进行关键词判断。这些方法包括:设置文本和链接的颜色与背景相同,将文本堆叠在图片后面,使用CSS隐藏文本,例如:将字体大小设置为0、以隐藏通过CSS链接,如:链接像素为1、 隐藏小字符链接等。如果你的网站因为这个错误被搜索引擎K删除了,清理隐藏的文字和链接后,重新提交网址给搜索引擎。一段时间后,你应该可以重新获得收录和排名。对于 Google,您可以通过注册和使用 Google网站Admin Tool 来获得帮助。
其次,对于搜索引擎来说,还是要注意对相关内容的严格审核。例如,当搜索引擎想要获得某个答案时,这次它会呈现不同的答案。那么这种体验对于搜索者来说是非常糟糕的,这就需要搜索引擎管理者严格把控相关内容,最好在搜索引擎中对一些相关内容进行整理整理。 查看全部
把标题从“SEO排名优化”改到“哪个牌子的奶粉好”
最先提出修改标题的SEO会降级的证据是,他修改了标题,然后页面排名下降。这似乎是一个正当的理由,但事实并非如此。修改标题然后排名下降并不代表修改标题本身导致了降级。可能只是因为他把一个更好的头衔改成了一个坏头衔。当然,这里所说的修改标题是正常的修改,都是围绕页面的主题展开的,只是变了个花招或者吸引用户点击,或者收录更多的关键词组合等等。将标题从“SEO排名优化”改为“哪个牌子的奶粉好”。这不是修改标题。这是一个新网站,它必须按预期运行。

隐藏文字和链接;隐藏文字和链接:利用隐藏手段在网页上放置很多文字和链接,使浏览器看不到隐藏文字而搜索引擎可以抓取,从而欺骗搜索引擎对网页进行关键词判断。这些方法包括:设置文本和链接的颜色与背景相同,将文本堆叠在图片后面,使用CSS隐藏文本,例如:将字体大小设置为0、以隐藏通过CSS链接,如:链接像素为1、 隐藏小字符链接等。如果你的网站因为这个错误被搜索引擎K删除了,清理隐藏的文字和链接后,重新提交网址给搜索引擎。一段时间后,你应该可以重新获得收录和排名。对于 Google,您可以通过注册和使用 Google网站Admin Tool 来获得帮助。

其次,对于搜索引擎来说,还是要注意对相关内容的严格审核。例如,当搜索引擎想要获得某个答案时,这次它会呈现不同的答案。那么这种体验对于搜索者来说是非常糟糕的,这就需要搜索引擎管理者严格把控相关内容,最好在搜索引擎中对一些相关内容进行整理整理。
网站产品基础常识,你知道几个?(一)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-07-12 22:41
网站产品基础常识,你知道几个?(一)
文/董海蓉
第 1 部分:网站产品基础知识
一、网站产品结构
白话文是指网站的产品是根据什么结构开发的。 网站产品结构:B/S结构(Brower/Server),即浏览器/服务器结构。
网站产品的自然开发必须考虑到服务器的负载(如空间和带宽),以及跨浏览器的兼容性问题(前端开发工程师必备技能,html,CSS, JS等),作为产品经理,这些最基本的常识你一定要懂。
二、网站产品技术
结构大家都知道,所以如何开发一个产品(甚至一个简单的功能)需要程序技术(也就是程序开发用的是什么技术和语言)。现在主流的语言技术基本都是PHP框架开发(当然也有直接套用免费开源代码的程序,套用别人的也没多简单),还有一些JV、asp等不同的语言有不同的语法,但都离不开它们的起源。学完C语言,这些基本的语言技巧就会很快学会。
除此之外,数据库技术、API插件扩展、缓冲技术都是开发者必备的(产品经理也应该懂)。
网站Server 技术 在一些创业公司,基础开发人员也会做这些任务,需要配置开发环境和安全(当然,如果可能的话,单独的运维工程师会做)。
三、网站产品规划
前端是网站对外展示的所有页面(基本分为首页、列表页、内容页),用html、CSS、JS等设计,然后程序开发工程师根据到前端工程师的页面。
后端是网站的管理系统(更简单的是cms系统,当然还有更复杂的后端)。建立列、模型(元数据、字段)和URL规则,以满足前端页面获取数据的调整。当然,还有内容发布系统、评论管理系统、用户系统等等,更要考虑后台的安全和服务器的安全。
作为产品经理(尤其是创业公司的PM),这些都得自己规划和跟踪。但并非所有 PM 都需要计划和跟踪。有的只规划后端,有的只规划前端。产品还应该了解一些基本的SEO技巧,以便前端和后端开发人员可以进行开发(尤其在初创公司中很重要)。
四、网站产品工具
这里指的是网站产品经理在日常工作中需要用到的工具(吃货)。
不要要求全套office(word、excel、powerpoint、visio);
原型设计软件:Axure RP;
思维导图软件:mingmanager、xmind;
图片软件:photoshop;
网站代码编辑软件:dreamweaver;
ftp 软件等;
项目管理软件:SVN等...
五、网站产品开发(基本工作流程)
用户需求、调查(通过市场分析、走访等来确定我们制作产品要解决的对象、场景和问题)
用户画像定义(通过问卷、线下、竞品分析等确定用户画像,确定场景、功能和目标)
产品功能结构(确定业务流程、用户用例、功能结构、原型图、规则等)
产品信息结构(确定前后信息结构:元数据、字段等)
产品界面、视觉和交互(设计页面和样式、交互效果)
产品开发(尽量搭建后端架构,能满足至少2年产品开发的支持)
产品测试和上线(测试用例、修改、灰色发布、正式上线)
版本迭代(操作、分析、迭代、再迭代...)
这八个步骤只是我个人的总结,仅供参考。
我今天讲的以上五点是网站产品经理应该知道的常识,想和大家分享一下。也是我这两年工作的一些个人总结和心得。 查看全部
网站产品基础常识,你知道几个?(一)

文/董海蓉
第 1 部分:网站产品基础知识
一、网站产品结构
白话文是指网站的产品是根据什么结构开发的。 网站产品结构:B/S结构(Brower/Server),即浏览器/服务器结构。
网站产品的自然开发必须考虑到服务器的负载(如空间和带宽),以及跨浏览器的兼容性问题(前端开发工程师必备技能,html,CSS, JS等),作为产品经理,这些最基本的常识你一定要懂。
二、网站产品技术
结构大家都知道,所以如何开发一个产品(甚至一个简单的功能)需要程序技术(也就是程序开发用的是什么技术和语言)。现在主流的语言技术基本都是PHP框架开发(当然也有直接套用免费开源代码的程序,套用别人的也没多简单),还有一些JV、asp等不同的语言有不同的语法,但都离不开它们的起源。学完C语言,这些基本的语言技巧就会很快学会。
除此之外,数据库技术、API插件扩展、缓冲技术都是开发者必备的(产品经理也应该懂)。
网站Server 技术 在一些创业公司,基础开发人员也会做这些任务,需要配置开发环境和安全(当然,如果可能的话,单独的运维工程师会做)。
三、网站产品规划
前端是网站对外展示的所有页面(基本分为首页、列表页、内容页),用html、CSS、JS等设计,然后程序开发工程师根据到前端工程师的页面。
后端是网站的管理系统(更简单的是cms系统,当然还有更复杂的后端)。建立列、模型(元数据、字段)和URL规则,以满足前端页面获取数据的调整。当然,还有内容发布系统、评论管理系统、用户系统等等,更要考虑后台的安全和服务器的安全。
作为产品经理(尤其是创业公司的PM),这些都得自己规划和跟踪。但并非所有 PM 都需要计划和跟踪。有的只规划后端,有的只规划前端。产品还应该了解一些基本的SEO技巧,以便前端和后端开发人员可以进行开发(尤其在初创公司中很重要)。
四、网站产品工具
这里指的是网站产品经理在日常工作中需要用到的工具(吃货)。
不要要求全套office(word、excel、powerpoint、visio);
原型设计软件:Axure RP;
思维导图软件:mingmanager、xmind;
图片软件:photoshop;
网站代码编辑软件:dreamweaver;
ftp 软件等;
项目管理软件:SVN等...
五、网站产品开发(基本工作流程)
用户需求、调查(通过市场分析、走访等来确定我们制作产品要解决的对象、场景和问题)
用户画像定义(通过问卷、线下、竞品分析等确定用户画像,确定场景、功能和目标)
产品功能结构(确定业务流程、用户用例、功能结构、原型图、规则等)
产品信息结构(确定前后信息结构:元数据、字段等)
产品界面、视觉和交互(设计页面和样式、交互效果)
产品开发(尽量搭建后端架构,能满足至少2年产品开发的支持)
产品测试和上线(测试用例、修改、灰色发布、正式上线)
版本迭代(操作、分析、迭代、再迭代...)
这八个步骤只是我个人的总结,仅供参考。
我今天讲的以上五点是网站产品经理应该知道的常识,想和大家分享一下。也是我这两年工作的一些个人总结和心得。
设计一个普通的网站具体需要设计多少个页面?
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-07-11 23:08
一个完全不懂网站design的朋友问我:设计一个网站需要多少工作量,一个普通的网站需要设计多少页?我的回答:一般不会超过30页;事实上,所有的设计工作只是为了设计不到30页。这些几乎都是网站。我没有骗他,事实确实可以说。对于这30个页面,我们在设计之前需要弄清楚:这些页面是给谁看的?他们的特点是什么?我们需要给这些人什么样的页面内容? (以上基本上是用户研究、产品和数据分析、概念设计要解决的事情,我们上一期刚写过)。那么就需要开始具体的设计了...
首先要解决:1、对于产品和服务的角色,整个产品都需要那些功能点。 2、职能和职能之间的组织关系是什么?这就是所谓的产品结构。菜单树。 3、每个功能点最终会被可视化成一个页面; 4、 这个页面上应该有什么? (一个页面将收录 N 个功能点)。本页面主要服务于角色或角色5、 如何展示本页面的内容。那么,我们需要解决:页面与页面的关系是什么,如何交互,细节如何表达……这个文章我们只讲“先解决”的问题,也就是下正常情况下,我们处于“信息架构设计”“做什么”阶段。
功能结构设计:1、针对产品和服务的角色,整个产品需要哪些功能点2、功能和功能的组织关系是什么?这就是所谓的产品结构。菜单树。一般情况下,我建议设计师按照可能的产品导航的思路来设计这个菜单树。功能结构的输出最好直接转化为产品导航。因为这样做有助于让后续的设计工作更加可预测,也会让产品的功能结构更接近用户看到的表现层结构。 查看全部
设计一个普通的网站具体需要设计多少个页面?
一个完全不懂网站design的朋友问我:设计一个网站需要多少工作量,一个普通的网站需要设计多少页?我的回答:一般不会超过30页;事实上,所有的设计工作只是为了设计不到30页。这些几乎都是网站。我没有骗他,事实确实可以说。对于这30个页面,我们在设计之前需要弄清楚:这些页面是给谁看的?他们的特点是什么?我们需要给这些人什么样的页面内容? (以上基本上是用户研究、产品和数据分析、概念设计要解决的事情,我们上一期刚写过)。那么就需要开始具体的设计了...
首先要解决:1、对于产品和服务的角色,整个产品都需要那些功能点。 2、职能和职能之间的组织关系是什么?这就是所谓的产品结构。菜单树。 3、每个功能点最终会被可视化成一个页面; 4、 这个页面上应该有什么? (一个页面将收录 N 个功能点)。本页面主要服务于角色或角色5、 如何展示本页面的内容。那么,我们需要解决:页面与页面的关系是什么,如何交互,细节如何表达……这个文章我们只讲“先解决”的问题,也就是下正常情况下,我们处于“信息架构设计”“做什么”阶段。
功能结构设计:1、针对产品和服务的角色,整个产品需要哪些功能点2、功能和功能的组织关系是什么?这就是所谓的产品结构。菜单树。一般情况下,我建议设计师按照可能的产品导航的思路来设计这个菜单树。功能结构的输出最好直接转化为产品导航。因为这样做有助于让后续的设计工作更加可预测,也会让产品的功能结构更接近用户看到的表现层结构。
帮助中心到底是干什么用的?邀请参与专栏
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-07-11 06:39
前言:自从几年前我从运维转为PM,从前台转为幕后,我很少在外面发表自己的言论和想法。我偷偷做自己的项目,因为每个产品经理对某个模块、功能、产品的想法都不一样,所以这里记录一下我的一些想法。这只是我个人的拙见。希望大家一起来讨论。感谢 AppleNate 邀请参与专栏的创建。 ^_^
最近几天在设计帮助中心的审核过程中遇到了一些问题。帮助中心有什么用?帮助中心应该帮助用户什么?您想充分利用帮助中心的大流量吗?帮助中心是否应该添加 UGC 模块?这篇博文记录了我对帮助中心的想法和设计过程。我希望它能对大家有所帮助。如有不同意见,欢迎指出并讨论。
#帮助中心的具体用途是什么?
至于网站Help Center目前的设计,帮助中心是网站的重要组成部分,但是在UE和UI设计过程中,都是弱化设计。毫无例外,帮助中心的目的是什么?关于什么?我个人认为帮助中心是为了解决用户遇到问题时的具体问题。不需要像产品说明书那么大,免得网站哪个功能没有完全说明。目前帮助中心主要分为两个内容:1、功能导航; 2、使用介绍
#帮助中心应该如何帮助用户?
就目前的使用习惯而言,大部分帮助中心都适合初级网民,尤其是电子商务网站对网购不是很熟悉或者网站的整个购买流程很特别并且需要单独说明,就我个人而言,我目前的使用习惯是各种网站Help Center。从来没有主动进入过帮助中心,如何更好的帮助初级网民?
1、功能导航
用户想在整个购物过程中操作某个环节,但不知道这个功能在哪里。帮助中心首页起到很好的导航作用。如上图所示,京东帮助中心首页,京东作为比较有代表性的B2C网站帮助中心的功能导航,按照售前、售中、售后三个基本模块进行划分——销售电子商务。京东按照用户最关心的内容对这三个模块进行了重新排序:第一列售后,第二列在售,第三列售前;
2、使用说明
使用说明分为两种,①操作流程型,②文字说明型。
①操作流程类
主要讲解网站购买过程从注册到最终购买、退换货等全过程。如上图所示,京东帮助中心首页按顺序提供网站操作说明售前、售中和售后。排序,介绍各个模块的功能,点击进入介绍,京东非常直观,使用操作图直接展示文字,没有冗余,介绍清晰直观,对于需要的新手用户来说很容易理解使用帮助中心。
②文字描述类
如上图所示,第一个设计思路是支付宝的这个功能需要具体说明,不能一言以蔽之,但是让用户知道这个功能或者模块是干什么的很重要,如如上图所示。余额宝收入介绍,京东211限时
#要充分利用帮助中心的高流量吗?
按照我目前的观点,帮助中心,如果流量在网站有,这是网站产品经理的失败,目前的产品设计主导思想,如果一个产品不能立即提供给用户,您可以轻松取回通过帮助中心和手册,我认为该产品是一个失败的设计。例如,用户可以使用爱卡汽车以更智能的方式进行注册。这种让用户发短信注册的做法完全没有必要。注册的难度比没有更可怕,在很多文字中都有说明。 (图片来自@寻少华的朋友圈)
#是否应该在帮助中心添加 UGC 模块?
很多同学认为如果帮助中心有流量,就要充分利用这部分流量。在帮助中心添加问答模块,让用户创建内容,丰富问答模块的内容,不仅可以减少工作人员输入内容的工作量,还可以使用搜索引擎收录增加流量。根据上面的观点,流量大是错误的。在电商网站,让用户创造内容是荒谬的。我们关注的UGC内容应该是如何在【购买后】产品评论中引导用户,不是在他遇到问题的时候尽快帮他解决问题,而是要他在非即时的情况下提出问题办法。往往这个问题解决了用户的购买冲动,然后可能是保险电子业务与其他产品不同。
最后,一直在摸索电商。在做社交课网站之前,我知道为网站创建用户创建的内容需要多少成本和精力,但电子商务,尤其是保险电子商务。我觉得所有不是为了方便订单和提高转化率的产品设计都是流氓。以上个人观点好久没有像这样文章发帖了,欢迎大家拍砖讨论。 查看全部
帮助中心到底是干什么用的?邀请参与专栏
前言:自从几年前我从运维转为PM,从前台转为幕后,我很少在外面发表自己的言论和想法。我偷偷做自己的项目,因为每个产品经理对某个模块、功能、产品的想法都不一样,所以这里记录一下我的一些想法。这只是我个人的拙见。希望大家一起来讨论。感谢 AppleNate 邀请参与专栏的创建。 ^_^
最近几天在设计帮助中心的审核过程中遇到了一些问题。帮助中心有什么用?帮助中心应该帮助用户什么?您想充分利用帮助中心的大流量吗?帮助中心是否应该添加 UGC 模块?这篇博文记录了我对帮助中心的想法和设计过程。我希望它能对大家有所帮助。如有不同意见,欢迎指出并讨论。
#帮助中心的具体用途是什么?
至于网站Help Center目前的设计,帮助中心是网站的重要组成部分,但是在UE和UI设计过程中,都是弱化设计。毫无例外,帮助中心的目的是什么?关于什么?我个人认为帮助中心是为了解决用户遇到问题时的具体问题。不需要像产品说明书那么大,免得网站哪个功能没有完全说明。目前帮助中心主要分为两个内容:1、功能导航; 2、使用介绍
#帮助中心应该如何帮助用户?
就目前的使用习惯而言,大部分帮助中心都适合初级网民,尤其是电子商务网站对网购不是很熟悉或者网站的整个购买流程很特别并且需要单独说明,就我个人而言,我目前的使用习惯是各种网站Help Center。从来没有主动进入过帮助中心,如何更好的帮助初级网民?
1、功能导航


用户想在整个购物过程中操作某个环节,但不知道这个功能在哪里。帮助中心首页起到很好的导航作用。如上图所示,京东帮助中心首页,京东作为比较有代表性的B2C网站帮助中心的功能导航,按照售前、售中、售后三个基本模块进行划分——销售电子商务。京东按照用户最关心的内容对这三个模块进行了重新排序:第一列售后,第二列在售,第三列售前;
2、使用说明
使用说明分为两种,①操作流程型,②文字说明型。
①操作流程类




主要讲解网站购买过程从注册到最终购买、退换货等全过程。如上图所示,京东帮助中心首页按顺序提供网站操作说明售前、售中和售后。排序,介绍各个模块的功能,点击进入介绍,京东非常直观,使用操作图直接展示文字,没有冗余,介绍清晰直观,对于需要的新手用户来说很容易理解使用帮助中心。
②文字描述类




如上图所示,第一个设计思路是支付宝的这个功能需要具体说明,不能一言以蔽之,但是让用户知道这个功能或者模块是干什么的很重要,如如上图所示。余额宝收入介绍,京东211限时
#要充分利用帮助中心的高流量吗?
按照我目前的观点,帮助中心,如果流量在网站有,这是网站产品经理的失败,目前的产品设计主导思想,如果一个产品不能立即提供给用户,您可以轻松取回通过帮助中心和手册,我认为该产品是一个失败的设计。例如,用户可以使用爱卡汽车以更智能的方式进行注册。这种让用户发短信注册的做法完全没有必要。注册的难度比没有更可怕,在很多文字中都有说明。 (图片来自@寻少华的朋友圈)


#是否应该在帮助中心添加 UGC 模块?
很多同学认为如果帮助中心有流量,就要充分利用这部分流量。在帮助中心添加问答模块,让用户创建内容,丰富问答模块的内容,不仅可以减少工作人员输入内容的工作量,还可以使用搜索引擎收录增加流量。根据上面的观点,流量大是错误的。在电商网站,让用户创造内容是荒谬的。我们关注的UGC内容应该是如何在【购买后】产品评论中引导用户,不是在他遇到问题的时候尽快帮他解决问题,而是要他在非即时的情况下提出问题办法。往往这个问题解决了用户的购买冲动,然后可能是保险电子业务与其他产品不同。
最后,一直在摸索电商。在做社交课网站之前,我知道为网站创建用户创建的内容需要多少成本和精力,但电子商务,尤其是保险电子商务。我觉得所有不是为了方便订单和提高转化率的产品设计都是流氓。以上个人观点好久没有像这样文章发帖了,欢迎大家拍砖讨论。
网页设计的目的就是产生网站的大框架吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-07-11 06:37
网页设计的目的就是产生网站的大框架吗?
网站建筑
网站Construction 是指使用标记语言,通过一系列的设计、建模、执行过程,通过互联网以电子形式传递信息,最终以图形用户界面的形式被用户使用(GUI) 浏览。简单的说,网页设计的目的就是生成网站。通过使用超文档标记语言和可扩展超文本标记语言等标记语言,可以在网站页面上放置文本、图片(GIF、JPEG、PNG)和表格等简单信息。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,也需要移植到网站。
网站construction 是一个广义的术语,涵盖用于许多不同技能和学科的生产和维护网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。很多人往往被分成几个工作组,负责网站设计的不同方面。网页设计是设计过程的前端(客户端)。通常用来描述的网站 并不是一个简单的页面。一个网站包括很多工作,包括域名注册设计效果图、布局页面,以及编写代码等工作。
对于对象
在设计网站之前,一定要告诉网站目标人群、地区、国家等;提供网站规划书,让设计专门针对这个人群的浏览习惯量身定制你的网页。
网站建站前的准备工作很重要,决定了你建站的目的,以及以后维护网站,让你的网站发挥作用等等都很重要.
频道
网站channel 是网站的大框架,即主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等。这是内容标准企业网站。如果您有具体的框架,请一一列出,以方便我们的设计。
符合标准
标准兼容是一个术语,通常用于描述网站 和用户代理(通常是网络浏览器)对万维网联盟 (W3C) 推荐的网络标准的相对合规性,也可用于强调使用这些浏览器的专有方法或功能来确保互操作性。该术语也用作“Internet Explorer 以外的浏览器”的代码。虽然当时还没有完美的浏览器可以无缝地遵守安全标准,但过去几年几大网络浏览器(如 Mozilla 的 Firefox 和 Google Chrome)取得了巨大的进步,这将确保未来更好的互操作性.
建站流程
一、设定目标
网站建站过程从为网站设定目标开始。这个目标并不简单。比如,我想成为一个美丽的网站,或者我想成为一个强大的网站。你必须问自己,我为什么要这样做网站?那么你想吸引谁来参观这个网站?不要指望网站每个人都会喜欢它。你的网站描述越详细,你的网站就越有可能成功!
例如网站的大部分目标可能是吸引潜在客户,然后购买公司的产品或服务。我们应该更详细地描述这个目标。比如一个IT培训机构,它的主要培训项目是IT职业培训,那么他的网站目标可以是这样的:吸引18-26岁没有工作或对工作不满意的年轻人,以及喜欢电脑。大家,通过网站了解IT职业,然后选择培训科目。
二、organize content
一旦设置了这个网站,它将执行的任务将随之而来。为了完成这些任务,下一步就是整理网站的内容。包括文章,图片,视频,然后我们设置网站的结构,比如我要把网站的内容分成多少个单元,每个单元下面有什么样的分类,最后你要考虑网站的功能,你的网站是否需要留言功能、论坛等,然后,你就可以根据这些需求开始制定网站建设计划了。
网页格式
静态网页
静态网页大多是单一的超文档标记语言文件。 网站建设都倾向于将动态网页静态化,然后提交给百度、谷歌等搜索引擎进行优化,俗称“伪静态”。设计并搭建网站步骤,搭建网站是一个很好的方式来与世界分享你的想法和想法,并全力以赴阅读!
动态网页
动态网页的内容随着用户的输入和交互而变化,或者随着用户、时间、数据修改等而变化。动态代码的网站指的是它的构建或者它是如何构建的,更具体地说是指用于创建单个网页的代码。动态网页是动态生成的代码、程序或例程的片段。动态生成的网页会记住数据库中的各种信息并将它们放在一起,以预定义的格式呈现它们,为读者提供一致的页面。在读取cookie 中识别用户之前的历史记录、会话变量、服务器端变量等方法,包括与用户交互,或通过直接交互(表单元素等)。网站可以显示用户当前状态之间的对话,监控不断变化的情况,或提供有关单个用户的一些个性化信息。 查看全部
网页设计的目的就是产生网站的大框架吗?
网站建筑
网站Construction 是指使用标记语言,通过一系列的设计、建模、执行过程,通过互联网以电子形式传递信息,最终以图形用户界面的形式被用户使用(GUI) 浏览。简单的说,网页设计的目的就是生成网站。通过使用超文档标记语言和可扩展超文本标记语言等标记语言,可以在网站页面上放置文本、图片(GIF、JPEG、PNG)和表格等简单信息。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,也需要移植到网站。
网站construction 是一个广义的术语,涵盖用于许多不同技能和学科的生产和维护网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。很多人往往被分成几个工作组,负责网站设计的不同方面。网页设计是设计过程的前端(客户端)。通常用来描述的网站 并不是一个简单的页面。一个网站包括很多工作,包括域名注册设计效果图、布局页面,以及编写代码等工作。
对于对象
在设计网站之前,一定要告诉网站目标人群、地区、国家等;提供网站规划书,让设计专门针对这个人群的浏览习惯量身定制你的网页。
网站建站前的准备工作很重要,决定了你建站的目的,以及以后维护网站,让你的网站发挥作用等等都很重要.
频道
网站channel 是网站的大框架,即主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等。这是内容标准企业网站。如果您有具体的框架,请一一列出,以方便我们的设计。
符合标准
标准兼容是一个术语,通常用于描述网站 和用户代理(通常是网络浏览器)对万维网联盟 (W3C) 推荐的网络标准的相对合规性,也可用于强调使用这些浏览器的专有方法或功能来确保互操作性。该术语也用作“Internet Explorer 以外的浏览器”的代码。虽然当时还没有完美的浏览器可以无缝地遵守安全标准,但过去几年几大网络浏览器(如 Mozilla 的 Firefox 和 Google Chrome)取得了巨大的进步,这将确保未来更好的互操作性.
建站流程
一、设定目标
网站建站过程从为网站设定目标开始。这个目标并不简单。比如,我想成为一个美丽的网站,或者我想成为一个强大的网站。你必须问自己,我为什么要这样做网站?那么你想吸引谁来参观这个网站?不要指望网站每个人都会喜欢它。你的网站描述越详细,你的网站就越有可能成功!
例如网站的大部分目标可能是吸引潜在客户,然后购买公司的产品或服务。我们应该更详细地描述这个目标。比如一个IT培训机构,它的主要培训项目是IT职业培训,那么他的网站目标可以是这样的:吸引18-26岁没有工作或对工作不满意的年轻人,以及喜欢电脑。大家,通过网站了解IT职业,然后选择培训科目。
二、organize content
一旦设置了这个网站,它将执行的任务将随之而来。为了完成这些任务,下一步就是整理网站的内容。包括文章,图片,视频,然后我们设置网站的结构,比如我要把网站的内容分成多少个单元,每个单元下面有什么样的分类,最后你要考虑网站的功能,你的网站是否需要留言功能、论坛等,然后,你就可以根据这些需求开始制定网站建设计划了。
网页格式
静态网页
静态网页大多是单一的超文档标记语言文件。 网站建设都倾向于将动态网页静态化,然后提交给百度、谷歌等搜索引擎进行优化,俗称“伪静态”。设计并搭建网站步骤,搭建网站是一个很好的方式来与世界分享你的想法和想法,并全力以赴阅读!
动态网页
动态网页的内容随着用户的输入和交互而变化,或者随着用户、时间、数据修改等而变化。动态代码的网站指的是它的构建或者它是如何构建的,更具体地说是指用于创建单个网页的代码。动态网页是动态生成的代码、程序或例程的片段。动态生成的网页会记住数据库中的各种信息并将它们放在一起,以预定义的格式呈现它们,为读者提供一致的页面。在读取cookie 中识别用户之前的历史记录、会话变量、服务器端变量等方法,包括与用户交互,或通过直接交互(表单元素等)。网站可以显示用户当前状态之间的对话,监控不断变化的情况,或提供有关单个用户的一些个性化信息。
例文网站项目策划书范文网站策划的基本操作流程介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-07-09 19:26
网站规划书示例文
网站项目策划书范文
网站Planning 是指在网站建设前分析市场,确定网站的目的和功能,根据需要进行网站建设的技术、内容、成本、测试、维护等计划出去。 网站规划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站规划书刊物应尽可能涵盖网站规划书的方方面面,网站规划书的写作要科学、严谨、详实、实事求是。一般网站planning书收录以下内容:
一、建筑网站前市场分析
1、相关行业的市场是什么,市场的特点是什么,公司是否可以在互联网上开展业务。
2、市场主要竞争对手分析,竞争对手的在线情况及其网站规划和功能。
3、分析公司自身情况、公司概况、市场优势,网站能提升什么样的竞争力,能打造什么样的能力。
二、建筑网站目的和功能定位
1、为什么要建立网站,是树立企业形象、推广产品、开展电子商务,还是建立行业网站?是企业的基本需要还是开拓市场。
2、整合公司资源,确定网站职能。根据公司需求和计划,确定网站的功能类型:企业类网站、应用类网站、业务类网站、电子商务类网站;企业网站进一步分为企业形象类、产品推广、网络营销、客服、电子商务等。
3、根据网站的功能决定网站应该达到的目的和作用。
4、企业内网的建设和网站的可扩展性。
三、网站技术方案(当然这个要和专业的网站建公司商量)
根据网站的功能确定网站的技术方案。
1、使用自建服务器或租用虚拟主机。
2、选择操作系统,Window2000/NT 或 unix,Linux。分析投入成本、功能、开发、稳定性和安全性等
3、 使用模板构建自助站点、构建站点包或个性化开发。
4、网站 安全措施、防黑客和防病毒解决方案(如果使用虚拟主机,此项将由专业公司完成)。
5、 选择什么样的动态程序和对应的数据库。比如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等
四、网站内容和实现方法(这个也需要和professional网站公司商量)
1、根据网站的目的确定网站的结构导航
一般企业网站应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
2、根据网站的目的和内容确定网站集成功能。
如FLASH导览页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等
3、在网站的结构化导航中确定每个频道的子栏目。
例如,公司简介可以包括:总裁致辞、发展历程、企业文化、核心优势、生产基地、技术研发、合作伙伴、主要客户、客户评价等;客户服务可包括:服务热线、服务宗旨、服务项目等
4、确定网站内容的实施方式。
比如产品中心是使用动态程序库还是静态页面;营销网络采用列表方式还是地图展示方式。
五、网页设计
1、网页设计美术设计要求,网页美术设计一般要与企业整体形象保持一致。注意网页的颜色、图片的应用、版面规划,保持网页的整体一致性。
2、采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
3、 制定网页改版计划,比如六个月到一年的大规模改版。
六、费用预算
1、企业网站建设费用的初步预算,一般根据企业规模、建设网站的目的、上级的审批情况而定。
2、提供详细的功能描述和报价,企业进行性价比研究。
3、网站的价格从几千元到十万元不等。 网站建设成本一般与功能需求成正比。
七、网站Maintenance
1、服务器及相关软硬件的维护,评估可能出现的问题,并制定响应时间。
2、数据库维护,有效利用数据是网站维护的重要组成部分,所以要认真对待数据库的维护。
3、内容更新、调整等
4、制定相关的网站maintenance法规,使网站maintenance制度化和规范化。
5、 说明:动态信息的维护通常由公司安排相应人员进行在线更新管理;静态信息(即无用的动态程序数据库支持)可以由专业公司维护。
八、网站测试
网站Meticulous 发布前需要进行测试,以确保正常浏览和使用。主要测试内容:
1、文字和图片是否有错误。
2、程序和数据库测试。
3、 链接中是否有任何错误。
九、网站发布与推广
以上是网站策划的主要内容。根据建站的不同需要和目的,内容会有所增加或减少。在网站建设之初,必须进行周密的规划,以达到建设站点的预期目的。以上每一步对于网站的建设都是非常重要的,一定要细致、准确、到位。只有前期工作做好了,后续的工作才能顺利进行。
[网站规划书例文] 相关文章:
1.网站专题规划书正文 查看全部
例文网站项目策划书范文网站策划的基本操作流程介绍
网站规划书示例文
网站项目策划书范文

网站Planning 是指在网站建设前分析市场,确定网站的目的和功能,根据需要进行网站建设的技术、内容、成本、测试、维护等计划出去。 网站规划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站规划书刊物应尽可能涵盖网站规划书的方方面面,网站规划书的写作要科学、严谨、详实、实事求是。一般网站planning书收录以下内容:
一、建筑网站前市场分析
1、相关行业的市场是什么,市场的特点是什么,公司是否可以在互联网上开展业务。
2、市场主要竞争对手分析,竞争对手的在线情况及其网站规划和功能。
3、分析公司自身情况、公司概况、市场优势,网站能提升什么样的竞争力,能打造什么样的能力。
二、建筑网站目的和功能定位
1、为什么要建立网站,是树立企业形象、推广产品、开展电子商务,还是建立行业网站?是企业的基本需要还是开拓市场。
2、整合公司资源,确定网站职能。根据公司需求和计划,确定网站的功能类型:企业类网站、应用类网站、业务类网站、电子商务类网站;企业网站进一步分为企业形象类、产品推广、网络营销、客服、电子商务等。
3、根据网站的功能决定网站应该达到的目的和作用。
4、企业内网的建设和网站的可扩展性。
三、网站技术方案(当然这个要和专业的网站建公司商量)
根据网站的功能确定网站的技术方案。
1、使用自建服务器或租用虚拟主机。
2、选择操作系统,Window2000/NT 或 unix,Linux。分析投入成本、功能、开发、稳定性和安全性等
3、 使用模板构建自助站点、构建站点包或个性化开发。
4、网站 安全措施、防黑客和防病毒解决方案(如果使用虚拟主机,此项将由专业公司完成)。
5、 选择什么样的动态程序和对应的数据库。比如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等
四、网站内容和实现方法(这个也需要和professional网站公司商量)
1、根据网站的目的确定网站的结构导航
一般企业网站应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
2、根据网站的目的和内容确定网站集成功能。
如FLASH导览页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等
3、在网站的结构化导航中确定每个频道的子栏目。
例如,公司简介可以包括:总裁致辞、发展历程、企业文化、核心优势、生产基地、技术研发、合作伙伴、主要客户、客户评价等;客户服务可包括:服务热线、服务宗旨、服务项目等
4、确定网站内容的实施方式。
比如产品中心是使用动态程序库还是静态页面;营销网络采用列表方式还是地图展示方式。
五、网页设计
1、网页设计美术设计要求,网页美术设计一般要与企业整体形象保持一致。注意网页的颜色、图片的应用、版面规划,保持网页的整体一致性。
2、采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
3、 制定网页改版计划,比如六个月到一年的大规模改版。
六、费用预算
1、企业网站建设费用的初步预算,一般根据企业规模、建设网站的目的、上级的审批情况而定。
2、提供详细的功能描述和报价,企业进行性价比研究。
3、网站的价格从几千元到十万元不等。 网站建设成本一般与功能需求成正比。
七、网站Maintenance
1、服务器及相关软硬件的维护,评估可能出现的问题,并制定响应时间。
2、数据库维护,有效利用数据是网站维护的重要组成部分,所以要认真对待数据库的维护。
3、内容更新、调整等
4、制定相关的网站maintenance法规,使网站maintenance制度化和规范化。
5、 说明:动态信息的维护通常由公司安排相应人员进行在线更新管理;静态信息(即无用的动态程序数据库支持)可以由专业公司维护。
八、网站测试
网站Meticulous 发布前需要进行测试,以确保正常浏览和使用。主要测试内容:
1、文字和图片是否有错误。
2、程序和数据库测试。
3、 链接中是否有任何错误。
九、网站发布与推广
以上是网站策划的主要内容。根据建站的不同需要和目的,内容会有所增加或减少。在网站建设之初,必须进行周密的规划,以达到建设站点的预期目的。以上每一步对于网站的建设都是非常重要的,一定要细致、准确、到位。只有前期工作做好了,后续的工作才能顺利进行。
[网站规划书例文] 相关文章:
1.网站专题规划书正文


