
网站内容与功能设计
网页设计从无到有,如何更好的得到功能
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-06-21 06:43
随着互联网的快速发展,网页设计迅速崛起。作为上网的主要支撑物,由于互联网的频繁使用,它变得非常重要。网页注重布局和布局,其功能主要是为每一位网民提供一个表格,让他们了解网站提供的信息。
从互联网的发展来看,网页设计从无到有,从低级到高级,客观上都是基于技术原因的限制。由于传输带宽的限制,早期的网页都是纯字母和数字。 , 没有图片和声音,更不用说动画,只能传输占用空间很小的数字和字母。
由此看来,网页最初是在功能的基础上开发的。即使在今天,互联网也离不开它的功能的使用,所以一个网页的美观首先要考虑它的功能元素(比如很多国外大公司网站也是这样做的)。所以在从功能的角度来看网页设计时,我们必须考虑用户如何从网页中获取功能,以及如何更好地获取功能。这就需要站在用户的角度来看待网页设计,才能使你制作的网页流行起来,达到基本的目的。有的网页设计师说:我是设计师,我站的比常人高,欣赏水平也比常人高。我应该引导潮流,引导他们学会欣赏漂亮的网页。作为设计师,引领潮流并没有错,但你不应该采取居高临下的方式,而是要贴近你的用户,想他们所想,为他们着急,方便他们使用,融入自己的设计风格及时融入您的工作。进去,接受他们的考验,只有经得起考验的设计才是好设计。而不是所谓的阳春白雪,成为一个孤独的人是不适用的。作为设计师,您必须让您的网页更美观(基于功能)。
说到美,网页这个特殊环境下的美与传统艺术有着明显的区别,因为艺术的美总体上是广阔的,不择手段的,只要符合人们的欣赏习惯。能在观者心中产生共鸣的美;而网页布局的美感受到很多限制。当然,它也比传统艺术有优势。显然,它的交互性和更新速度是快速而纯粹的艺术。很大程度上是作者的自白,但网页设计直接面对的是大量用户,他们会随时在网页上反馈批评和建议。您可以根据实际情况进行修改。例如,在建站时,不考虑设计。当时没有注意的地方可以根据需要进行调整。同样不影响整体效果,反而可以让用户使用起来更加方便。这个过程可以在短时间内完成。同时,网页可以集成文字、图片、声音和动画。这是传统艺术无法企及的。当然,根本用途限制了它可以自由摇摆,让设计师可以自由发挥。以下是针对网络环境中的美学。
首先:考虑互联网用户的环境。经常看到网民盯着冰冷的电脑屏幕,用手移动鼠标,保持一定的姿势,一般是很长一段时间。在这种情况下,如果链接的网站网页做得不好,不顾布局的审美元素,盲目地用千篇一律的文字或图片淹没页面,那么用户就会看很长时间。累,甚至烦。同样在网络世界中,内容种类繁多,涉及方方面面。用户通常在复杂的情况下打开许多窗口并接收信息。这样一来,如果他们浏览的网页设计得特别花哨,图片、文字、动画等,堆得极其凌乱,那么这种心理无聊就加剧了,这种网页还能算美吗?因此,从环境中的功能来考虑美是至关重要的。
其次:考虑对象本身也是网络美学的一个重要方面。网页设计是为了推广每一个具体的网站,所以忽略对象就像闭门造车一样,会导致其根本功能的丧失。 ,使用户难以浏览。例如,一个孩子网站被设计成一些以新闻为主题的网页,它是纯文本的。然后让自己的目标用户——孩子在浏览这个网站时没有兴趣,这就阻碍了网站的基本目的,因为网站的目的是让更多的孩子来到这个网站,从而扩大网站的影响。从这个功能层面来说,设计之美离不开使用对象。
此外:网页设计的美其实是一个满足用户需求的过程。它可以使它们使用起来方便快捷,消除使用中的问题。这就是美。这纯粹是功能性的。满足基本功能是基本美。不是吗?如果我要去某体育网站了解当天的足球报道,那我上网的目的就很明确了,直接看足球成绩。再考虑一下我的网上流程,就是先输入网址,进入首页,然后尽快找到足球专栏,然后找到比分的链接。所以如果设计师考虑到这个网站上很多人都非常想知道足球比分的话,那就在首页放一个手机临时更新框,让网站上的用户可以直接在首页看到你想要什么看,这样快捷方便的结果,本质上是网页设计成功的地方。这种网页很漂亮。反之,如果网页设计得非常“美”(这里指的是纯粹在艺术审美上是美的,满足一般形式美的要求,不管使用环境如何),但是链接不是好找,又或者因为符合“美”的要求,加了几层。这种网站也不美。至少它没有考虑它的使用目标。还有一个不可忽视的美丽因素,那就是网站本身其实是由功能决定的。 网站的目的是通过用户的使用来体现,如何让更多的人使用和使用他们浏览后记住这个网站?也就是通过自己的设计提升网站的形象,让网站的形象在每个用户的心中生根发芽。这在现在的网页设计中普遍不被重视,可能是因为缺乏这种意识,才会出现这种情况。有些网页制作得很有味道。无论是颜色还是布局,他们都很讲究,但是我没有注意到网站的东西。例如,网站 的名称或 URL 没有增强。虽然用了之后感觉还不错,但是第二次用的时候已经想不起来网站是什么了,因为你通常需要在网上看到很多网站。一一记录很不方便。很多网友都不愿意。另外,采集夹里的藏品太多,找起来也不方便。定期和不定期组织起来也很麻烦。所以如果你在设计网页的时候注意网站的名字和网址,那么这一系列的问题就会避免,用户也会更方便。从这个功能上来看,设计是成功的,也是一个关于网页设计之美的概念。异化的。只有掌握了网站的实现,才能谈设计之美。上面讲了几个与网页设计美感相关的相关功能的影响,从中我们可以得出网页美感的标准(有些是一种美感标准,另一种表达方式),即:
简洁实用:这点很重要。在特殊的网络环境下,最好把用户想要的信息高效的传递给他,去掉所有多余的东西。使用方便:和第一个一样,满足用户的要求。网页越适合使用,它的功能就会展示得越漂亮
良好的完整性:网站强调整体,只有围绕统一目标的设计才能成功。
网站突出形象:符合美感标准的网页,可以大大提升网站的形象。
页面色彩协调,版式符合形式美的要求:版式有条理,美形式得到充分利用,使网页具有丰富的观赏性,提高了质量。当然,对精致和流行的欣赏是每个人的追求。
交互性强:充分发挥网络的优势,让每个用户都参与进来,这样的设计才算是成功的设计。这样的网页被认为是一个真正漂亮的设计。 查看全部
网页设计从无到有,如何更好的得到功能
随着互联网的快速发展,网页设计迅速崛起。作为上网的主要支撑物,由于互联网的频繁使用,它变得非常重要。网页注重布局和布局,其功能主要是为每一位网民提供一个表格,让他们了解网站提供的信息。
从互联网的发展来看,网页设计从无到有,从低级到高级,客观上都是基于技术原因的限制。由于传输带宽的限制,早期的网页都是纯字母和数字。 , 没有图片和声音,更不用说动画,只能传输占用空间很小的数字和字母。
由此看来,网页最初是在功能的基础上开发的。即使在今天,互联网也离不开它的功能的使用,所以一个网页的美观首先要考虑它的功能元素(比如很多国外大公司网站也是这样做的)。所以在从功能的角度来看网页设计时,我们必须考虑用户如何从网页中获取功能,以及如何更好地获取功能。这就需要站在用户的角度来看待网页设计,才能使你制作的网页流行起来,达到基本的目的。有的网页设计师说:我是设计师,我站的比常人高,欣赏水平也比常人高。我应该引导潮流,引导他们学会欣赏漂亮的网页。作为设计师,引领潮流并没有错,但你不应该采取居高临下的方式,而是要贴近你的用户,想他们所想,为他们着急,方便他们使用,融入自己的设计风格及时融入您的工作。进去,接受他们的考验,只有经得起考验的设计才是好设计。而不是所谓的阳春白雪,成为一个孤独的人是不适用的。作为设计师,您必须让您的网页更美观(基于功能)。
说到美,网页这个特殊环境下的美与传统艺术有着明显的区别,因为艺术的美总体上是广阔的,不择手段的,只要符合人们的欣赏习惯。能在观者心中产生共鸣的美;而网页布局的美感受到很多限制。当然,它也比传统艺术有优势。显然,它的交互性和更新速度是快速而纯粹的艺术。很大程度上是作者的自白,但网页设计直接面对的是大量用户,他们会随时在网页上反馈批评和建议。您可以根据实际情况进行修改。例如,在建站时,不考虑设计。当时没有注意的地方可以根据需要进行调整。同样不影响整体效果,反而可以让用户使用起来更加方便。这个过程可以在短时间内完成。同时,网页可以集成文字、图片、声音和动画。这是传统艺术无法企及的。当然,根本用途限制了它可以自由摇摆,让设计师可以自由发挥。以下是针对网络环境中的美学。
首先:考虑互联网用户的环境。经常看到网民盯着冰冷的电脑屏幕,用手移动鼠标,保持一定的姿势,一般是很长一段时间。在这种情况下,如果链接的网站网页做得不好,不顾布局的审美元素,盲目地用千篇一律的文字或图片淹没页面,那么用户就会看很长时间。累,甚至烦。同样在网络世界中,内容种类繁多,涉及方方面面。用户通常在复杂的情况下打开许多窗口并接收信息。这样一来,如果他们浏览的网页设计得特别花哨,图片、文字、动画等,堆得极其凌乱,那么这种心理无聊就加剧了,这种网页还能算美吗?因此,从环境中的功能来考虑美是至关重要的。
其次:考虑对象本身也是网络美学的一个重要方面。网页设计是为了推广每一个具体的网站,所以忽略对象就像闭门造车一样,会导致其根本功能的丧失。 ,使用户难以浏览。例如,一个孩子网站被设计成一些以新闻为主题的网页,它是纯文本的。然后让自己的目标用户——孩子在浏览这个网站时没有兴趣,这就阻碍了网站的基本目的,因为网站的目的是让更多的孩子来到这个网站,从而扩大网站的影响。从这个功能层面来说,设计之美离不开使用对象。
此外:网页设计的美其实是一个满足用户需求的过程。它可以使它们使用起来方便快捷,消除使用中的问题。这就是美。这纯粹是功能性的。满足基本功能是基本美。不是吗?如果我要去某体育网站了解当天的足球报道,那我上网的目的就很明确了,直接看足球成绩。再考虑一下我的网上流程,就是先输入网址,进入首页,然后尽快找到足球专栏,然后找到比分的链接。所以如果设计师考虑到这个网站上很多人都非常想知道足球比分的话,那就在首页放一个手机临时更新框,让网站上的用户可以直接在首页看到你想要什么看,这样快捷方便的结果,本质上是网页设计成功的地方。这种网页很漂亮。反之,如果网页设计得非常“美”(这里指的是纯粹在艺术审美上是美的,满足一般形式美的要求,不管使用环境如何),但是链接不是好找,又或者因为符合“美”的要求,加了几层。这种网站也不美。至少它没有考虑它的使用目标。还有一个不可忽视的美丽因素,那就是网站本身其实是由功能决定的。 网站的目的是通过用户的使用来体现,如何让更多的人使用和使用他们浏览后记住这个网站?也就是通过自己的设计提升网站的形象,让网站的形象在每个用户的心中生根发芽。这在现在的网页设计中普遍不被重视,可能是因为缺乏这种意识,才会出现这种情况。有些网页制作得很有味道。无论是颜色还是布局,他们都很讲究,但是我没有注意到网站的东西。例如,网站 的名称或 URL 没有增强。虽然用了之后感觉还不错,但是第二次用的时候已经想不起来网站是什么了,因为你通常需要在网上看到很多网站。一一记录很不方便。很多网友都不愿意。另外,采集夹里的藏品太多,找起来也不方便。定期和不定期组织起来也很麻烦。所以如果你在设计网页的时候注意网站的名字和网址,那么这一系列的问题就会避免,用户也会更方便。从这个功能上来看,设计是成功的,也是一个关于网页设计之美的概念。异化的。只有掌握了网站的实现,才能谈设计之美。上面讲了几个与网页设计美感相关的相关功能的影响,从中我们可以得出网页美感的标准(有些是一种美感标准,另一种表达方式),即:
简洁实用:这点很重要。在特殊的网络环境下,最好把用户想要的信息高效的传递给他,去掉所有多余的东西。使用方便:和第一个一样,满足用户的要求。网页越适合使用,它的功能就会展示得越漂亮
良好的完整性:网站强调整体,只有围绕统一目标的设计才能成功。
网站突出形象:符合美感标准的网页,可以大大提升网站的形象。
页面色彩协调,版式符合形式美的要求:版式有条理,美形式得到充分利用,使网页具有丰富的观赏性,提高了质量。当然,对精致和流行的欣赏是每个人的追求。
交互性强:充分发挥网络的优势,让每个用户都参与进来,这样的设计才算是成功的设计。这样的网页被认为是一个真正漂亮的设计。
模具网站设计要注重各个不同方面的方面?
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-06-19 02:29
模具网站design的范围比较广,在一定程度上,如果真的要进行相关的网站设计,那么就要注意不同的方面。 .
一、简单的熟人网站建
在设计模具网站的过程中,一定要根据实际情况简单了解网站的构造。基本上网站的构建有一些特点。当然,模具网站其实也不例外,从现有情况来看,需要使用网站或者相关服务器的域名,也就是人们所说的虚拟主机和一些设计好的网站程序用于实用设计。可以用最新的网站搭建,他们的步骤是在网站上购买新的服务器,这里可以主动绑定一些解析的服务器和域名,可以在电脑首页下载安装一些其他软件, 在此编辑模具网站的内容和相关设计,可以上传更多的内容到电脑服务器,那么这样的网站就算是成功了,但是在企业的推广和设计过程中,模具网站设计的实际情况会考虑。
二、模网站详细施工过程
如果要设计模具网站,在实际制造和网站分析中,整个网站施工方案也必须做好,在施工完成之前必须构思好相关设计。 ,域名的注册和查询以及整个网站的规划也很重要。网页的设计或者详细的网站功能以及一系列的优化技巧也很重要。您可以全面整理网站的内容。 , 继续推广和评估,只有这样才能有整体计划,而且还必须列出网页的修订或其他详细计划,不能打不确定的仗。
三、模网站的构建满足需求
设计模具网站时,一定要根据实际情况进行规划,确保一切都符合需求,并以文字的形式进行综合陈述,同时,向制作公司说明自己的意见。所有的需求和要求,以及相关的内容和产品,都要说清楚,对网站的建设完成一个综合评价,对此还要有更多的了解,满足网站的需求。企业必定。 .
四、制定网站的建设计划
设计模具网站时,一定要根据实际情况从需求出发。在网站施工过程中,要制定整体施工方案,积极与相关生产企业协商,明确整个模具网站施工的风格和主题,必须充分沟通所有细节,做到共识可以达成一致,达成共识后才能进行有效的网站建设。
五、设计网站construction 初稿
Mould网站设计必须根据实际情况设计出网站的初稿,并完成相关的预付款,以便根据网站的实际情况开工,并最终定稿可以实现优化。初审后,根据网站的施工细节进行良好的处理,规划好所有的施工框架,以达到理想的效果。 查看全部
模具网站设计要注重各个不同方面的方面?
模具网站design的范围比较广,在一定程度上,如果真的要进行相关的网站设计,那么就要注意不同的方面。 .

一、简单的熟人网站建
在设计模具网站的过程中,一定要根据实际情况简单了解网站的构造。基本上网站的构建有一些特点。当然,模具网站其实也不例外,从现有情况来看,需要使用网站或者相关服务器的域名,也就是人们所说的虚拟主机和一些设计好的网站程序用于实用设计。可以用最新的网站搭建,他们的步骤是在网站上购买新的服务器,这里可以主动绑定一些解析的服务器和域名,可以在电脑首页下载安装一些其他软件, 在此编辑模具网站的内容和相关设计,可以上传更多的内容到电脑服务器,那么这样的网站就算是成功了,但是在企业的推广和设计过程中,模具网站设计的实际情况会考虑。
二、模网站详细施工过程
如果要设计模具网站,在实际制造和网站分析中,整个网站施工方案也必须做好,在施工完成之前必须构思好相关设计。 ,域名的注册和查询以及整个网站的规划也很重要。网页的设计或者详细的网站功能以及一系列的优化技巧也很重要。您可以全面整理网站的内容。 , 继续推广和评估,只有这样才能有整体计划,而且还必须列出网页的修订或其他详细计划,不能打不确定的仗。
三、模网站的构建满足需求
设计模具网站时,一定要根据实际情况进行规划,确保一切都符合需求,并以文字的形式进行综合陈述,同时,向制作公司说明自己的意见。所有的需求和要求,以及相关的内容和产品,都要说清楚,对网站的建设完成一个综合评价,对此还要有更多的了解,满足网站的需求。企业必定。 .
四、制定网站的建设计划
设计模具网站时,一定要根据实际情况从需求出发。在网站施工过程中,要制定整体施工方案,积极与相关生产企业协商,明确整个模具网站施工的风格和主题,必须充分沟通所有细节,做到共识可以达成一致,达成共识后才能进行有效的网站建设。
五、设计网站construction 初稿
Mould网站设计必须根据实际情况设计出网站的初稿,并完成相关的预付款,以便根据网站的实际情况开工,并最终定稿可以实现优化。初审后,根据网站的施工细节进行良好的处理,规划好所有的施工框架,以达到理想的效果。
Ajax+json形式更新前端,url设计与数据交互说明
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-06-18 21:00
OSF
OSF 是一个开放、免费和共享的内容社区网站 原型。你会发现,现在的社交类网站、内容分享类、社区类、兴趣垂直类网站,大部分都有共同的特点,包括多用户、内容发帖、评论、点赞、消息、推送流。 、标签分类等。创建 OSF 的初衷是实现这些通用模块,构建一个融合上述特性的内容社区类网站 的原型。你可以用OSF搭建一个简单的社交网站,也可以添加标签成为兴趣社区,或者两者兼而有之,OSF已经为你提供了。
主要功能演示
该项目的Demo版本已经部署在
演示用户:
邮箱密码
demo123456
demo123456
注意:如果是自己注册登录,请使用真实邮箱,osf会给新注册的用户发送激活链接
界面
草图文件下载:osf_sketch
技术选择
OSF 选择 Spring MVC 作为后端基础框架来实现 RESTFull url。为了尽可能实现前后端分离,前端除了首屏数据渲染外,通过ajax+json进行更新。 url设计和数据交互规范参见url design。数据交互说明
MySQL是OSF的关系型数据库,除Feed外的所有数据都由它存储,OSF表设计
OSF中Redis的使用主要是缓存用户信息,统计,存储用户的feed信息流和Tag与Feed的从属关系
配置
#domain
domain.name=localhost
domain.ip=127.0.0.1
domain.port=8080
context=com.lvwang.osf
#jdbc config
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/osf
jdbc.username=root
jdbc.password=xxxxxx
#Redis config
redis.host=localhost
redis.port=6379
redis.password=
redis.maxIdle=300
redis.maxActive=600
redis.maxWait=1000
redis.testOnBorrow=true
mail.from=examle@mailhost.com
mail.password=xxxxxx
#thumbnail style
post_cover_thumbnail=?imageView2/2/w/500
album_thumbnail=?imageView2/1/w/200/h/200
img_base_url=http://xxx.xxx.xxx/
主要设置域名、MySQL、Redis连接配置、发件人邮箱、缩略图格式、云存储域名
为后续版本许可 GPL 计划 查看全部
Ajax+json形式更新前端,url设计与数据交互说明
OSF
OSF 是一个开放、免费和共享的内容社区网站 原型。你会发现,现在的社交类网站、内容分享类、社区类、兴趣垂直类网站,大部分都有共同的特点,包括多用户、内容发帖、评论、点赞、消息、推送流。 、标签分类等。创建 OSF 的初衷是实现这些通用模块,构建一个融合上述特性的内容社区类网站 的原型。你可以用OSF搭建一个简单的社交网站,也可以添加标签成为兴趣社区,或者两者兼而有之,OSF已经为你提供了。

主要功能演示
该项目的Demo版本已经部署在
演示用户:
邮箱密码
demo123456
demo123456
注意:如果是自己注册登录,请使用真实邮箱,osf会给新注册的用户发送激活链接
界面
草图文件下载:osf_sketch

技术选择
OSF 选择 Spring MVC 作为后端基础框架来实现 RESTFull url。为了尽可能实现前后端分离,前端除了首屏数据渲染外,通过ajax+json进行更新。 url设计和数据交互规范参见url design。数据交互说明
MySQL是OSF的关系型数据库,除Feed外的所有数据都由它存储,OSF表设计
OSF中Redis的使用主要是缓存用户信息,统计,存储用户的feed信息流和Tag与Feed的从属关系
配置
#domain
domain.name=localhost
domain.ip=127.0.0.1
domain.port=8080
context=com.lvwang.osf
#jdbc config
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/osf
jdbc.username=root
jdbc.password=xxxxxx
#Redis config
redis.host=localhost
redis.port=6379
redis.password=
redis.maxIdle=300
redis.maxActive=600
redis.maxWait=1000
redis.testOnBorrow=true
mail.from=examle@mailhost.com
mail.password=xxxxxx
#thumbnail style
post_cover_thumbnail=?imageView2/2/w/500
album_thumbnail=?imageView2/1/w/200/h/200
img_base_url=http://xxx.xxx.xxx/
主要设置域名、MySQL、Redis连接配置、发件人邮箱、缩略图格式、云存储域名
为后续版本许可 GPL 计划
做企业建站多年,到底需要什么功能,各有争论
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-06-18 06:31
本文讨论的都是小公司。大型集团公司不参与讨论,因为它们的内容太大。
我在公司做网站建设多年,对公司网站需要什么功能存在争议。目前,根据自己的经验,总结如下:
功能之一:产品系统
企业产品是最重要的。如何让参观者第一眼看到,达到购买或电话咨询的目的,都是网站传达给参观者的。很多网站忽略了这一点,产品图片模糊,产品信息不详细,链接错误等等。
这里我想说的是网站必须有一个好的产品展示系统来展示公司的产品,比如产品和描述的排列,产品图片的处理和匹配,名称的优化产品页面的。产品分类也要明确,不必用两级分类把一个品类改成明确表述。
功能二:新闻系统
新闻系统真的只是调整版面布局,一般可以忽略,但不会少。
功能三:公司介绍
这一栏很重要。公司介绍,公司文化,一目了然,文字介绍,从这个栏目让访问者了解公司的大致情况,文案一定很棒,毕竟是门面。很多公司都忽略了这一点,只是从公司自己的宣传册上抄来,没有润色。一个网站的成败关乎每一个细节。如果一个细节失败,就会失去很多潜在客户。
功能四:联系我们
这里没什么好介绍的。请写下电话号码、地址、手机以及客户可以找到您的方式。没错。
其他的如售后服务、销售网络、留言板、友情链接等都是可以忽略的东西,不再讨论。 查看全部
做企业建站多年,到底需要什么功能,各有争论
本文讨论的都是小公司。大型集团公司不参与讨论,因为它们的内容太大。
我在公司做网站建设多年,对公司网站需要什么功能存在争议。目前,根据自己的经验,总结如下:
功能之一:产品系统
企业产品是最重要的。如何让参观者第一眼看到,达到购买或电话咨询的目的,都是网站传达给参观者的。很多网站忽略了这一点,产品图片模糊,产品信息不详细,链接错误等等。
这里我想说的是网站必须有一个好的产品展示系统来展示公司的产品,比如产品和描述的排列,产品图片的处理和匹配,名称的优化产品页面的。产品分类也要明确,不必用两级分类把一个品类改成明确表述。
功能二:新闻系统
新闻系统真的只是调整版面布局,一般可以忽略,但不会少。
功能三:公司介绍
这一栏很重要。公司介绍,公司文化,一目了然,文字介绍,从这个栏目让访问者了解公司的大致情况,文案一定很棒,毕竟是门面。很多公司都忽略了这一点,只是从公司自己的宣传册上抄来,没有润色。一个网站的成败关乎每一个细节。如果一个细节失败,就会失去很多潜在客户。
功能四:联系我们
这里没什么好介绍的。请写下电话号码、地址、手机以及客户可以找到您的方式。没错。
其他的如售后服务、销售网络、留言板、友情链接等都是可以忽略的东西,不再讨论。
云无限公司提供的企业官网建设服务会(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-06-15 21:03
类型多、信息量大、群体广泛
Corporate Official网站涉及行业种类多,信息量大,受众广泛,有利于社会对公司的全面了解。云无羡公司提供的公司官网建设服务,将根据不同行业、不同类型的客户,辅以一套有特色的网站视觉识别系统,提出最适合的形象定位。使用适当的展示方式、展示效果和网站框架来突出客户及其用户最关心的问题。
流行的创意和设计
这个类别网站非常强调创意设计,但它不同于一般的平面广告设计。 网站利用多媒体交互技术、动态网页技术、广告设计,使企业品牌在互联网上得到充分展示。这类网站专注于展示企业CI、传播品牌文化、提升品牌知名度。对于产品品牌较多的企业,可以为每个品牌单独建立独立的网站,使营销策略与网站宣传统一起来。
三包为你精心打造网站
enterprise网站的设计来源于内容策划。企业网站的内容取决于业务特点和市场分析。 网站构建的技术是实现内容和设计的终极保障。三者是相互排斥的。依赖是必不可少的。所以在网站策划阶段,我们会先研究企业管理的特点,网站运营目标,分析企业的终端客户和市场状况,然后规划网站的内容和功能,基于关于网站的内容和功能然后决定使用什么样的设计。最后,为了实现满足网站需求的内容、功能和设计,我们也会策划一个稳定安全的技术方案来保证。
查看全部
云无限公司提供的企业官网建设服务会(图)
类型多、信息量大、群体广泛
Corporate Official网站涉及行业种类多,信息量大,受众广泛,有利于社会对公司的全面了解。云无羡公司提供的公司官网建设服务,将根据不同行业、不同类型的客户,辅以一套有特色的网站视觉识别系统,提出最适合的形象定位。使用适当的展示方式、展示效果和网站框架来突出客户及其用户最关心的问题。
流行的创意和设计
这个类别网站非常强调创意设计,但它不同于一般的平面广告设计。 网站利用多媒体交互技术、动态网页技术、广告设计,使企业品牌在互联网上得到充分展示。这类网站专注于展示企业CI、传播品牌文化、提升品牌知名度。对于产品品牌较多的企业,可以为每个品牌单独建立独立的网站,使营销策略与网站宣传统一起来。
三包为你精心打造网站
enterprise网站的设计来源于内容策划。企业网站的内容取决于业务特点和市场分析。 网站构建的技术是实现内容和设计的终极保障。三者是相互排斥的。依赖是必不可少的。所以在网站策划阶段,我们会先研究企业管理的特点,网站运营目标,分析企业的终端客户和市场状况,然后规划网站的内容和功能,基于关于网站的内容和功能然后决定使用什么样的设计。最后,为了实现满足网站需求的内容、功能和设计,我们也会策划一个稳定安全的技术方案来保证。

网站分类与设计流程网站策划书的编写流程和安排
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-06-15 03:23
1.1网站分类与设计流程网站大致可以分为以下两类: 商业网站非商业网站不同的网站具有不同的特点、功能和设计目的。只有了解了这些内容,才能正确分析和设计网站。只有在此基础上开发的网站才能达到设计目的。 1.1网站分类及设计流程 商用网站:商网站首先要考虑的是满足客户要求的需要,强调网站功能的合理性和操作性,具有很强的实用性特征商业网站的设计更强调网站的内容,然后在此基础上考虑网站的整体设计风格。 1.1网站分类和设计过程非商业网站:非商业类型网站设计时更多考虑观看者的要求或客户自身的兴趣爱好,一般无商业目的所以对网站这种类型的需求更多是来自于观众,或者是为了满足设计师自身的爱好。很多非商业的网站都是围绕某个主题展开的,所以非商业的网站在内容上更强调专业和精准,在设计上更强调设计风格。 1.1网站分类和设计流程网站设计流程:1.2需求分析和网站规划书网站规划书编制流程:(1)确定开发者和负责人的责任整个网站开发流程(指定负责人)谁负责用户调查和沟通?确定功能模块开发者确定完成开发网站maintainer(开发后可指定)1.2需求分析和网站规划书(2)用户调查调查内容主要如下: 功能需求 性能需求(访问速度、可靠性、安全性) 网站维护需求 实际运行环境提供网站style建议与用户协商确定(参考其他互联网网站设计) 网站如何分配和管理页面特效内容及其数量开发完成时间1.2需求分析和网站规划书(3)市场调查,浏览者生存) ey相似网站作品的设计特点和相似风格的访问偏好网站观众的特征和访问偏好分析以上调查结果并提出发展建议1.2需求分析和网站规划书( 4)写《网站规划书》 根据3、4步调查结果整理网站规划书,内容参考案例1-5展览目录内容。
与客户讨论规划书小窍门:网站规划书还可以帮助开发商确认网站的开发工作是否可以进行。如果由于能力或其他原因无法完成开发,此时退出开发也是明智之举。如果在开发过程中选择退出,对客户和自己都会造成很大的损失。不断修改规划书,达到客户满意(可以请浏览者帮忙确定(5)关注“网站规划书”)实施网站开发工作,在设计过程中保持与客户的沟通1.2需求分析和网站规划书网站规划书编译方法(1)写开发背景(2)运行环境(3)功能描述(4)网站maintenance(5)release方法(6)通用样式)7)项目完成时间和进度(8)网站推广方法1.3 网站Function analysis网站Function 分析方法和description网站Function 分析是本教程的核心内容规划书,就是说清楚网站要实现什么功能,以及如何实现这些功能。开发者在后期开发的主要依据就是这部分的内容,所以对网站功能的准确描述是什么网站设计分析师必须掌握1.3 网站Functional analysis网站Functional 分析方法和d说明 1.网站功能概述 根据需求分析结果,用自然语言描述网站要实现的功能。概述主要包括以下基本内容:网站的topic网站建站的目的对函数的总体描述1.3 网站Functional analysis网站Functional 分析方法和描述 2.网站Functional 模块化描述网站结构图功能模块介绍功能流程图1.3 网站功能分析网站功能分析方法及说明3.网站开发规范网站构造目录规范网站文件命名规范网站施工尺寸规范网站代码规范总结网站类网站开发过程需求分析方法任意写网站规划方法书网站功能设计方法* * */12第一章网站规划与分析1.1网站类和设计过程1.2需求分析和网站规划书1.3 网站功能分析想建网站 寻求设计师分析需求,与客户和观众交流。客户验收网站精选网站发展讨论规划写作网站规划书网站Maintenance* * */12 查看全部
网站分类与设计流程网站策划书的编写流程和安排
1.1网站分类与设计流程网站大致可以分为以下两类: 商业网站非商业网站不同的网站具有不同的特点、功能和设计目的。只有了解了这些内容,才能正确分析和设计网站。只有在此基础上开发的网站才能达到设计目的。 1.1网站分类及设计流程 商用网站:商网站首先要考虑的是满足客户要求的需要,强调网站功能的合理性和操作性,具有很强的实用性特征商业网站的设计更强调网站的内容,然后在此基础上考虑网站的整体设计风格。 1.1网站分类和设计过程非商业网站:非商业类型网站设计时更多考虑观看者的要求或客户自身的兴趣爱好,一般无商业目的所以对网站这种类型的需求更多是来自于观众,或者是为了满足设计师自身的爱好。很多非商业的网站都是围绕某个主题展开的,所以非商业的网站在内容上更强调专业和精准,在设计上更强调设计风格。 1.1网站分类和设计流程网站设计流程:1.2需求分析和网站规划书网站规划书编制流程:(1)确定开发者和负责人的责任整个网站开发流程(指定负责人)谁负责用户调查和沟通?确定功能模块开发者确定完成开发网站maintainer(开发后可指定)1.2需求分析和网站规划书(2)用户调查调查内容主要如下: 功能需求 性能需求(访问速度、可靠性、安全性) 网站维护需求 实际运行环境提供网站style建议与用户协商确定(参考其他互联网网站设计) 网站如何分配和管理页面特效内容及其数量开发完成时间1.2需求分析和网站规划书(3)市场调查,浏览者生存) ey相似网站作品的设计特点和相似风格的访问偏好网站观众的特征和访问偏好分析以上调查结果并提出发展建议1.2需求分析和网站规划书( 4)写《网站规划书》 根据3、4步调查结果整理网站规划书,内容参考案例1-5展览目录内容。
与客户讨论规划书小窍门:网站规划书还可以帮助开发商确认网站的开发工作是否可以进行。如果由于能力或其他原因无法完成开发,此时退出开发也是明智之举。如果在开发过程中选择退出,对客户和自己都会造成很大的损失。不断修改规划书,达到客户满意(可以请浏览者帮忙确定(5)关注“网站规划书”)实施网站开发工作,在设计过程中保持与客户的沟通1.2需求分析和网站规划书网站规划书编译方法(1)写开发背景(2)运行环境(3)功能描述(4)网站maintenance(5)release方法(6)通用样式)7)项目完成时间和进度(8)网站推广方法1.3 网站Function analysis网站Function 分析方法和description网站Function 分析是本教程的核心内容规划书,就是说清楚网站要实现什么功能,以及如何实现这些功能。开发者在后期开发的主要依据就是这部分的内容,所以对网站功能的准确描述是什么网站设计分析师必须掌握1.3 网站Functional analysis网站Functional 分析方法和d说明 1.网站功能概述 根据需求分析结果,用自然语言描述网站要实现的功能。概述主要包括以下基本内容:网站的topic网站建站的目的对函数的总体描述1.3 网站Functional analysis网站Functional 分析方法和描述 2.网站Functional 模块化描述网站结构图功能模块介绍功能流程图1.3 网站功能分析网站功能分析方法及说明3.网站开发规范网站构造目录规范网站文件命名规范网站施工尺寸规范网站代码规范总结网站类网站开发过程需求分析方法任意写网站规划方法书网站功能设计方法* * */12第一章网站规划与分析1.1网站类和设计过程1.2需求分析和网站规划书1.3 网站功能分析想建网站 寻求设计师分析需求,与客户和观众交流。客户验收网站精选网站发展讨论规划写作网站规划书网站Maintenance* * */12
网页教学网收集的10个有用的界面设计技术和最佳做法
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-06-13 22:11
简介:本文介绍了我们在现代 Web 应用程序中广泛使用的设计模式和有用的设计解决方案,这是第一部分。您可以在下面找到网络教学网络在许多成功的网站 应用程序中采集的 10 种有用的界面设计技巧和最佳实践。
最近,越来越多的软件应用程序迁移到网络。由于没有平台限制或安装要求,网络上的软件即服务模型看起来非常有吸引力。 Web 应用程序界面设计的核心是网页设计,但其重点主要是功能性。与桌面应用程序相比,网络应用程序必须提供更简单、更直观和更灵敏的用户界面,让用户能够以更少的精力和时间做事。
过去,我们并不关心 Web 应用程序的方式。现在我们应该并且是时候仔细研究一些有用的技术和设计解决方案,以使 Web 应用程序更加用户友好和美观。本文介绍了我们在现代 Web 应用程序中广泛使用的设计模式和有用的设计解决方案,是第一部分。您可以在下面找到网络教学网络在许多成功的网站 应用程序中采集的 10 种有用的界面设计技巧和最佳实践。
1. 界面元素要求
简单是一个非常重要的用户界面设计。在任何时候,您在屏幕上显示的控件越多,您的用户花在弄清楚如何使用界面上的时间就越长。 When there are fewer choices, the available functions become more obvious and easier to navigate.简化的界面是最好的,尤其是当您不想限制程序的功能时。
当您单击 Kontain 搜索框中的搜索链接时,会出现一个类似的下拉菜单。因此,如果您需要缩小搜索范围,您可以使用菜单选择对您要搜索的内容进行排序。折叠这些选项以简化搜索框。
隐藏或伪装其高级功能是让事情变得更简单的方法之一。在您的界面或其他部分找出最常用的功能,并使用最常用的桌面软件弹出菜单和控件来制作它。例如,如果您的搜索栏具有高级过滤功能,请不要将它们放在下拉菜单的底部。如果用户需要这些过滤功能,只需点击几下即可完成操作。决定保留什么和隐藏什么不是一件简单的事情,而是取决于每个控件的重要性和使用频率。
当您点击 CollabFinder 搜索链接时,您无需输入其他网页,而是可以通过控制搜索框中的下拉菜单直接开始搜索。
2. 特殊控件
重要的是选择界面控件的正确位置。不同的岗位有不同的处理方式,有些控件在执行其预期功能时表现优于其他控件。
背包有一个紧凑的日历日期和时间选择器来选择提醒日期。
例如,您可以使用下拉列表来选择某个日期的年、月、日,但与日历选择相比,下拉菜单并不是很有效。在日历选择中,您可以直接点击您想要的日期。日历选择还可以帮助您查看天、周和月(尤其是工作日和周末),因此与简单的下拉列表相比,日历选择更容易让您做出更明智的决定。
MyBankTracker 的 APY 计算器功能简单易用,您可以使用滑块控件快速尝试不同的预测。
另一个很好的例子是滑块。您可以随时手动输入一些数据,但在某些情况下,使用滑块控件可以更好地完成很多工作。它们不仅易于使用(只需单击并拖动),而且您还可以了解如何选择适合的最低和最高适用范围。
3.禁用按钮按下
Web 应用程序表单提交遇到的问题。非常简单的表单,如果您非常快速地按两次或更多次“提交”按钮,表单将被提交两次或更多次。这显然是一个问题,因为它会创建重复的相同项目。防止重复提交并不难,但对于大多数网络应用来说,这是必须做到的。
可以采取两种保护措施:客户端和服务器端。这里我们不会采取服务器端的保护措施,因为这取决于您使用的编程语言和您的后端架构。基本上你应该做的是验证以确保在处理阶段不会提交重复提交,并防止重复提交。
Yammer 会在您提交新电子邮件后禁用“更新”按钮。
客户端保护要简单得多。您需要做的就是让“提交”按钮不总是可点击:最简单的方法是在“提交”按钮中添加一个 JavaScript 脚本,如下所示:
1.
当然,我们也建议您同时进行服务器端验证,以确保不会重复通过。
4.模式窗口周围的阴影
下拉弹出菜单和窗口周围的阴影不只是养眼(Photoshop外部的一组滤镜,我们常见的一些效果,如火焰、烟雾、金属色、三维图片)。它们可以帮助菜单或窗口相对于背景更加显眼。它们还可以防止窗口周围区域昏暗内容的干扰。
这项技术源自传统的桌面应用程序,可帮助用户将注意力集中在出现的窗口上。由于大多数模态窗口的主要内容不像桌面应用程序那样容易区分,因此阴影的出现似乎更接近读者,因为窗口以三维形式出现并放置在网页其余部分的顶部页面。
Digg 的登录窗口周围有一个厚厚的阴影,以阻止来自页面下方内容的干扰。
为了达到这种效果,设计师经常使用透明的png图片作为背景,并使用一个放置内容的盒子(每边等距填充)来创建一个容器。另一种选择是使用带有透明边框的背景图像并使用绝对定位来定位内容框。 Digg 正是这样做的——他们使用 (dialog.png) 图像。这是他们使用的标记和 CSS 样式:
(X)HTML:
...
CSS:
.dialog {
位置:绝对;
左:50%;
左边距:-315px;
宽度:630px;
z-index: 100001;
}
.dialog .body {
背景:url(/img/dialog.png) 0 0; /* 半透明 .png 图像 */
内边距:40px 13px 10px 40px;
}
或者,您也可以使用 JavaScript 灯箱,或者使用我们之前介绍的 CSS3 属性的下拉阴影,但您必须意识到 Internet Explorer 不支持它们。
Basecamp 的项目切换窗口有一个很大的柔和阴影,以帮助菜单项变得更加突出。
5.闲着,告诉别人怎么办
当您设计 Web 应用程序时,告诉人们在空闲状态下该做什么非常重要,不仅要测试示例数据,还要确保它看起来不错且有帮助,不管那里有什么。
当进入一个没有任何信息或查询的网页时,告诉人们该做什么是一个非常有用的信息。例如,项目管理应用程序的网页可能会列出用户的项目,但如果没有项目,您可以提供指向项目创建页面的链接。即使网页上已经有一个按钮来执行此操作,一点额外的帮助也无济于事。
当您开始创建电子邮件活动时,Campaign Monitor 可以为您指明正确的方向。
这项技术实际上鼓励用户试用服务并在使用服务后直接注册。引导用户完成一个单步应用程序,这可以帮助他/她了解应用程序提供了什么优势,以及它相对于他/她是否有用。为用户提供最重要的选项并确保它是最重要的也很重要,因为给他们很多选择是不明智的。请记住,用户通常希望您向他们提供或多或少的具体想法,但他们不想深入细节,因为他们既没有时间也没有兴趣。
使用空闲状态来激励用户并触发他们的操作可以大大减少“退出”并帮助您的潜在客户更好地了解系统的工作原理
Wufoo 有很多表单页面。如果您没有,一条友好的消息会邀请您创建一个新表单。
文章共2页:[1][2]
更多10个有用的网站interface设计技巧和最佳实践,请查看论坛:
【双击滚动屏幕】【评论】【 】【 】【 】来源:互联网日期:2009-8-12 查看全部
网页教学网收集的10个有用的界面设计技术和最佳做法
简介:本文介绍了我们在现代 Web 应用程序中广泛使用的设计模式和有用的设计解决方案,这是第一部分。您可以在下面找到网络教学网络在许多成功的网站 应用程序中采集的 10 种有用的界面设计技巧和最佳实践。
最近,越来越多的软件应用程序迁移到网络。由于没有平台限制或安装要求,网络上的软件即服务模型看起来非常有吸引力。 Web 应用程序界面设计的核心是网页设计,但其重点主要是功能性。与桌面应用程序相比,网络应用程序必须提供更简单、更直观和更灵敏的用户界面,让用户能够以更少的精力和时间做事。
过去,我们并不关心 Web 应用程序的方式。现在我们应该并且是时候仔细研究一些有用的技术和设计解决方案,以使 Web 应用程序更加用户友好和美观。本文介绍了我们在现代 Web 应用程序中广泛使用的设计模式和有用的设计解决方案,是第一部分。您可以在下面找到网络教学网络在许多成功的网站 应用程序中采集的 10 种有用的界面设计技巧和最佳实践。
1. 界面元素要求
简单是一个非常重要的用户界面设计。在任何时候,您在屏幕上显示的控件越多,您的用户花在弄清楚如何使用界面上的时间就越长。 When there are fewer choices, the available functions become more obvious and easier to navigate.简化的界面是最好的,尤其是当您不想限制程序的功能时。

当您单击 Kontain 搜索框中的搜索链接时,会出现一个类似的下拉菜单。因此,如果您需要缩小搜索范围,您可以使用菜单选择对您要搜索的内容进行排序。折叠这些选项以简化搜索框。
隐藏或伪装其高级功能是让事情变得更简单的方法之一。在您的界面或其他部分找出最常用的功能,并使用最常用的桌面软件弹出菜单和控件来制作它。例如,如果您的搜索栏具有高级过滤功能,请不要将它们放在下拉菜单的底部。如果用户需要这些过滤功能,只需点击几下即可完成操作。决定保留什么和隐藏什么不是一件简单的事情,而是取决于每个控件的重要性和使用频率。

当您点击 CollabFinder 搜索链接时,您无需输入其他网页,而是可以通过控制搜索框中的下拉菜单直接开始搜索。
2. 特殊控件
重要的是选择界面控件的正确位置。不同的岗位有不同的处理方式,有些控件在执行其预期功能时表现优于其他控件。

背包有一个紧凑的日历日期和时间选择器来选择提醒日期。
例如,您可以使用下拉列表来选择某个日期的年、月、日,但与日历选择相比,下拉菜单并不是很有效。在日历选择中,您可以直接点击您想要的日期。日历选择还可以帮助您查看天、周和月(尤其是工作日和周末),因此与简单的下拉列表相比,日历选择更容易让您做出更明智的决定。

MyBankTracker 的 APY 计算器功能简单易用,您可以使用滑块控件快速尝试不同的预测。
另一个很好的例子是滑块。您可以随时手动输入一些数据,但在某些情况下,使用滑块控件可以更好地完成很多工作。它们不仅易于使用(只需单击并拖动),而且您还可以了解如何选择适合的最低和最高适用范围。
3.禁用按钮按下
Web 应用程序表单提交遇到的问题。非常简单的表单,如果您非常快速地按两次或更多次“提交”按钮,表单将被提交两次或更多次。这显然是一个问题,因为它会创建重复的相同项目。防止重复提交并不难,但对于大多数网络应用来说,这是必须做到的。
可以采取两种保护措施:客户端和服务器端。这里我们不会采取服务器端的保护措施,因为这取决于您使用的编程语言和您的后端架构。基本上你应该做的是验证以确保在处理阶段不会提交重复提交,并防止重复提交。

Yammer 会在您提交新电子邮件后禁用“更新”按钮。
客户端保护要简单得多。您需要做的就是让“提交”按钮不总是可点击:最简单的方法是在“提交”按钮中添加一个 JavaScript 脚本,如下所示:
1.
当然,我们也建议您同时进行服务器端验证,以确保不会重复通过。
4.模式窗口周围的阴影
下拉弹出菜单和窗口周围的阴影不只是养眼(Photoshop外部的一组滤镜,我们常见的一些效果,如火焰、烟雾、金属色、三维图片)。它们可以帮助菜单或窗口相对于背景更加显眼。它们还可以防止窗口周围区域昏暗内容的干扰。
这项技术源自传统的桌面应用程序,可帮助用户将注意力集中在出现的窗口上。由于大多数模态窗口的主要内容不像桌面应用程序那样容易区分,因此阴影的出现似乎更接近读者,因为窗口以三维形式出现并放置在网页其余部分的顶部页面。

Digg 的登录窗口周围有一个厚厚的阴影,以阻止来自页面下方内容的干扰。
为了达到这种效果,设计师经常使用透明的png图片作为背景,并使用一个放置内容的盒子(每边等距填充)来创建一个容器。另一种选择是使用带有透明边框的背景图像并使用绝对定位来定位内容框。 Digg 正是这样做的——他们使用 (dialog.png) 图像。这是他们使用的标记和 CSS 样式:
(X)HTML:
...
CSS:
.dialog {
位置:绝对;
左:50%;
左边距:-315px;
宽度:630px;
z-index: 100001;
}
.dialog .body {
背景:url(/img/dialog.png) 0 0; /* 半透明 .png 图像 */
内边距:40px 13px 10px 40px;
}
或者,您也可以使用 JavaScript 灯箱,或者使用我们之前介绍的 CSS3 属性的下拉阴影,但您必须意识到 Internet Explorer 不支持它们。

Basecamp 的项目切换窗口有一个很大的柔和阴影,以帮助菜单项变得更加突出。
5.闲着,告诉别人怎么办
当您设计 Web 应用程序时,告诉人们在空闲状态下该做什么非常重要,不仅要测试示例数据,还要确保它看起来不错且有帮助,不管那里有什么。
当进入一个没有任何信息或查询的网页时,告诉人们该做什么是一个非常有用的信息。例如,项目管理应用程序的网页可能会列出用户的项目,但如果没有项目,您可以提供指向项目创建页面的链接。即使网页上已经有一个按钮来执行此操作,一点额外的帮助也无济于事。

当您开始创建电子邮件活动时,Campaign Monitor 可以为您指明正确的方向。
这项技术实际上鼓励用户试用服务并在使用服务后直接注册。引导用户完成一个单步应用程序,这可以帮助他/她了解应用程序提供了什么优势,以及它相对于他/她是否有用。为用户提供最重要的选项并确保它是最重要的也很重要,因为给他们很多选择是不明智的。请记住,用户通常希望您向他们提供或多或少的具体想法,但他们不想深入细节,因为他们既没有时间也没有兴趣。
使用空闲状态来激励用户并触发他们的操作可以大大减少“退出”并帮助您的潜在客户更好地了解系统的工作原理

Wufoo 有很多表单页面。如果您没有,一条友好的消息会邀请您创建一个新表单。
文章共2页:[1][2]

更多10个有用的网站interface设计技巧和最佳实践,请查看论坛:
【双击滚动屏幕】【评论】【 】【 】【 】来源:互联网日期:2009-8-12
网站内容与功能设计中的七个基本概念(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-06-13 05:02
网站内容与功能设计中的七个基本概念在网站开发或构建过程中,从项目初始阶段到项目完善阶段,从页面结构或关键字到页面逻辑设计,再到复杂的页面设计或复杂应用的不同模块开发方式。就网站的不同的设计方式而言,最基本的概念就是将网站的主要功能和内容抽象成基本模块,以基本单元为中心进行设计,而网站的基本单元还需要进一步细分,比如,目录结构、页面分页、用户相关服务及联系人管理等。
所以说单元设计对于一个网站功能与页面的开发和构建来说非常重要。举例来说,电商网站功能设计中的分类框架往往包括商品名、价格、库存、重量等数据项,以及人员信息、商品标题、评价等目录项,他们可以清晰地将网站上所有的数据整合到网站页面中。这样子的分类框架对于促进页面上的内容组织来说非常方便,这种内容架构对于电商网站从架构上来讲比较明确,减少重复代码的文件量。
现在有这样一种api服务,它能够将多个站点的api对接接入到一个网站内,比如将美食网站的api推送到母婴网站、旅游网站、新闻网站等等。这样就会有一个很大的好处,目前电商平台与新闻网站的api信息对接非常紧密,如果我们自己搭建这样的服务,需要搭建公共api账号体系,来快速地导入与导出对接好的api服务,再进行对接。
目前从全球范围来看这种做法,大概只能在美国或者日本这些发达国家做到,其在我国的环境并不是十分成熟。人们经常提到的网站,相对于其他人们日常使用频率非常高的行为而言,对于我们而言所指的网站,在我们的视角里所指的是,微博(推特等等),博客,论坛等等。随着互联网的发展,每一种行为在互联网行为中都可以定义一个词语或者群体,在我们观念中它定义为网站。
网站的另一个不可否认的特征就是丰富的信息和用户体验。在我们观念中互联网是分享知识和信息的载体,但是实际上互联网产品本身所存在的特征可能让人们更多地认为互联网是一个互动的平台,这个平台可以用来聚集全世界的用户,大家积极地交流和分享知识与经验。比如一个海外的自由撰稿人或者小说家,会不会因为想在互联网上发表自己的内容而开设一个平台,进行发布、互动和收费的收益。
在这一点上,我们将自己可以和网站对应起来,网站大部分是基于第三方平台比如谷歌浏览器、百度、微博、博客、微信等等,每一个人也可以创建自己的网站,来创建自己的网站,我们大部分用户其实是在使用第三方平台。可以说每一个网站和第三方平台都是一个个独立的“组织”,每一个组织人员其实是最基本的网站所有人,其他人员(内容提供方)其实是基于各自组织机。 查看全部
网站内容与功能设计中的七个基本概念(图)
网站内容与功能设计中的七个基本概念在网站开发或构建过程中,从项目初始阶段到项目完善阶段,从页面结构或关键字到页面逻辑设计,再到复杂的页面设计或复杂应用的不同模块开发方式。就网站的不同的设计方式而言,最基本的概念就是将网站的主要功能和内容抽象成基本模块,以基本单元为中心进行设计,而网站的基本单元还需要进一步细分,比如,目录结构、页面分页、用户相关服务及联系人管理等。
所以说单元设计对于一个网站功能与页面的开发和构建来说非常重要。举例来说,电商网站功能设计中的分类框架往往包括商品名、价格、库存、重量等数据项,以及人员信息、商品标题、评价等目录项,他们可以清晰地将网站上所有的数据整合到网站页面中。这样子的分类框架对于促进页面上的内容组织来说非常方便,这种内容架构对于电商网站从架构上来讲比较明确,减少重复代码的文件量。
现在有这样一种api服务,它能够将多个站点的api对接接入到一个网站内,比如将美食网站的api推送到母婴网站、旅游网站、新闻网站等等。这样就会有一个很大的好处,目前电商平台与新闻网站的api信息对接非常紧密,如果我们自己搭建这样的服务,需要搭建公共api账号体系,来快速地导入与导出对接好的api服务,再进行对接。
目前从全球范围来看这种做法,大概只能在美国或者日本这些发达国家做到,其在我国的环境并不是十分成熟。人们经常提到的网站,相对于其他人们日常使用频率非常高的行为而言,对于我们而言所指的网站,在我们的视角里所指的是,微博(推特等等),博客,论坛等等。随着互联网的发展,每一种行为在互联网行为中都可以定义一个词语或者群体,在我们观念中它定义为网站。
网站的另一个不可否认的特征就是丰富的信息和用户体验。在我们观念中互联网是分享知识和信息的载体,但是实际上互联网产品本身所存在的特征可能让人们更多地认为互联网是一个互动的平台,这个平台可以用来聚集全世界的用户,大家积极地交流和分享知识与经验。比如一个海外的自由撰稿人或者小说家,会不会因为想在互联网上发表自己的内容而开设一个平台,进行发布、互动和收费的收益。
在这一点上,我们将自己可以和网站对应起来,网站大部分是基于第三方平台比如谷歌浏览器、百度、微博、博客、微信等等,每一个人也可以创建自己的网站,来创建自己的网站,我们大部分用户其实是在使用第三方平台。可以说每一个网站和第三方平台都是一个个独立的“组织”,每一个组织人员其实是最基本的网站所有人,其他人员(内容提供方)其实是基于各自组织机。
向你展示五个功能,展现最好的面孔
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-06-11 18:25
经营企业是一次独特的冒险。要想成功,你必须强壮而敏捷。此外,您必须付出巨大的努力才能使您的名字出名。由于您可能无法接触大公司,您的企业网站design 在确定您对外界的身份方面发挥着重要作用。即使您拥有一家实体店,互联网可能仍然是许多人与您互动的唯一途径。
因此,重要的是您的网站 信息丰富且专业。作为您最大的广告形式,您需要确保它是正确的。但是是什么让小企业网站 脱颖而出呢?本期《Angle》将向您展示五项功能,助您展现最佳面貌。
1、清除信息
当潜在客户访问您的网站 时,他们想知道您是谁以及您做什么。这必须快速建立,因为您不希望用户搜索(他们可能会离开而不是付出额外的努力)。建立身份的最佳位置是网站 主页的正面和中央。将有吸引力且相关的图片与简短的即时消息和号召性用语相结合。
2、Visual Cue
我们在企业网站design 中看到的最常见错误之一是假设用户只是“理解”。也许你的文字已经足够描述了。但事实是,并不是每个人都花时间阅读。相反,他们倾向于浏览页面的内容。在这里,视觉提示的使用会很有帮助。图标和按钮之类的东西可以为内容提供即时上下文,并温和地鼓励用户更深入地学习。
3、个性化
与大型企业集团相比,小公司的优势之一是能够为事物增添更多人情味。在互联网上,它可以通过团队成员个人信息、推荐甚至博客文章的形式体现公司的价值。让访客有机会更多地了解您以及您对社区的积极影响,有助于建立一对一的关系。对于大规模的操作,这是非常困难的。
4、简单导航
当我们想到网站navigation 时,很容易只会想到页面顶部的菜单。是的,因为拥有清晰且易于使用的主菜单非常重要。但是,我们还应该考虑其他导航元素。例如,在内容结构更深的网站上,有子导航或面包屑可以帮助用户更轻松地旅行。他们将能够在一个区域内导航并返回特定页面,而无需四处搜索。
5、高端外观和功能
对于企业网站design来说,外观非常重要。以及它的功能。无论公平与否,这些项目在您的客户眼中都会对您的业务产生影响。混乱和半功能的网站 会损害您的声誉。尽管您的网站 不一定完美,但它应该看起来不错并且行为符合用户的期望。对你少反省一点不好。
好的公司网站design 可以在很多方面帮助平衡大公司和小公司之间的竞争环境。事实是,即使是小公司也可以构建一个外观和功能强大的网站,以及一个更大的竞争对手。您需要确保您的网站 在消息中,提供清晰的导航和视觉提示。最重要的是,使用您的网站 来反映您的身份。向访问者展示是什么让您和您的公司与众不同。综合起来,您将拥有一个用户会喜欢的网站,您可以为此感到自豪。本期Angle将在这里与大家分享。 查看全部
向你展示五个功能,展现最好的面孔
经营企业是一次独特的冒险。要想成功,你必须强壮而敏捷。此外,您必须付出巨大的努力才能使您的名字出名。由于您可能无法接触大公司,您的企业网站design 在确定您对外界的身份方面发挥着重要作用。即使您拥有一家实体店,互联网可能仍然是许多人与您互动的唯一途径。
因此,重要的是您的网站 信息丰富且专业。作为您最大的广告形式,您需要确保它是正确的。但是是什么让小企业网站 脱颖而出呢?本期《Angle》将向您展示五项功能,助您展现最佳面貌。
1、清除信息
当潜在客户访问您的网站 时,他们想知道您是谁以及您做什么。这必须快速建立,因为您不希望用户搜索(他们可能会离开而不是付出额外的努力)。建立身份的最佳位置是网站 主页的正面和中央。将有吸引力且相关的图片与简短的即时消息和号召性用语相结合。
2、Visual Cue
我们在企业网站design 中看到的最常见错误之一是假设用户只是“理解”。也许你的文字已经足够描述了。但事实是,并不是每个人都花时间阅读。相反,他们倾向于浏览页面的内容。在这里,视觉提示的使用会很有帮助。图标和按钮之类的东西可以为内容提供即时上下文,并温和地鼓励用户更深入地学习。
3、个性化
与大型企业集团相比,小公司的优势之一是能够为事物增添更多人情味。在互联网上,它可以通过团队成员个人信息、推荐甚至博客文章的形式体现公司的价值。让访客有机会更多地了解您以及您对社区的积极影响,有助于建立一对一的关系。对于大规模的操作,这是非常困难的。
4、简单导航
当我们想到网站navigation 时,很容易只会想到页面顶部的菜单。是的,因为拥有清晰且易于使用的主菜单非常重要。但是,我们还应该考虑其他导航元素。例如,在内容结构更深的网站上,有子导航或面包屑可以帮助用户更轻松地旅行。他们将能够在一个区域内导航并返回特定页面,而无需四处搜索。
5、高端外观和功能
对于企业网站design来说,外观非常重要。以及它的功能。无论公平与否,这些项目在您的客户眼中都会对您的业务产生影响。混乱和半功能的网站 会损害您的声誉。尽管您的网站 不一定完美,但它应该看起来不错并且行为符合用户的期望。对你少反省一点不好。
好的公司网站design 可以在很多方面帮助平衡大公司和小公司之间的竞争环境。事实是,即使是小公司也可以构建一个外观和功能强大的网站,以及一个更大的竞争对手。您需要确保您的网站 在消息中,提供清晰的导航和视觉提示。最重要的是,使用您的网站 来反映您的身份。向访问者展示是什么让您和您的公司与众不同。综合起来,您将拥有一个用户会喜欢的网站,您可以为此感到自豪。本期Angle将在这里与大家分享。
“宝宝365”网站后台管理系统功能结构图(组图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-06-11 18:24
文档介绍:第5章网站Background函数设计与实现。学习目标 了解网站Background 功能的设计和实现方法,能够分析网站Background 管理系统的功能构成。了解销售处理的业务流程。能够实现网站background系统的功能。本章主要内容5.1登录系统及管理首页设计5.2系统用户权限管理5.3产品卖管理5.4会员管理功能及推广新闻管理功能设计。案例介绍:“宝宝365”网站Background功能需求根据“宝宝365”网站系统设计需求,网站Background管理系统需要提供以下基本功能:为销售经理提供产品等功能信息管理、销售订单管理、采购管理;物流管理人员提供提货单管理和物流管理;为财务结算管理人员提供商品销售的付款结算管理;为保证系统运行的安全性,为系统用户提供权限分配和身份验证功能。还需要维护和处理会员信息、企业促销新闻、市场需求调查等信息。 . 《宝贝365》网站后台管理系统功能结构图Baby365网站后台管理系统身份验证订单管理发货管理信息管理会员管理用户管理在线调查结算管理商品管理商品查询新品管理库存管理分类管理订单处理订单查询销售统计报表查询订单结算信息浏览信息处理用户添加用户删除发货单查询发货单处理浏览调查结果会员列表会员删除修改密码添加调查主题5.1登录系统及管理主页设计5.1. 1 系统用户登录验证网站的后台管理系统负责所有网站数据的管理,所以管理系统的安全性非常重要。
系统通过对后台登录用户的认证,实现系统数据的安全管理。 “宝宝365”网站后台管理系统的用户权限由系统管理员(sa)授权。用户以授权的用户名和密码进入管理系统后,即可在其权限范围内完成工作。点击导航网站管理,输入宝贝365后台管理系统用户登录的用户名和密码/babyshop/babyadmin/index.asp登录成功,进入网站后台管理系统主页main.asp查看checkin.asp 授权用户的用户名和密码?有宝贝365前台管理系统/babyshop/index.asp 无调用函数解密密码usermanager/encrypt.inc用户登录提示usererror.asp“宝贝365”网站后台管理系统用户登录验证流程。5. 1登录系统及管理首页设计用户登录验证程序文件(1)/babyshop/babyadmin/index.asp:后台管理系统用户认证。(2)/babyshop/babyadmin/checkin.asp:查看用户名和密码。) @) k31@/babyshop/babyadmin/usermanage/encrypt.inc: 密码处理. (4)/babyshop/babyadmin/usererror.asp: 用户登录提示。
5.1.2后台管理系统首页用户通过系统身份验证后,进入网站后台管理系统首页。后台管理系统为网站管理者提供所有业务管理功能,包括商品管理、销售管理、发货管理、结算管理、用户权限管理等信息管理。针对其提供的服务内容,在设计页面时,要求页面结构简单合理,层次清晰,功能齐全,操作简单,无需过多修改。 .5.1登录系统与管理主页设计“Baby365”网站后台管理系统主页。5.1登录系统与管理主页设计网站后台管理页面程序文件(1)/babyshop/babyadmin /main.c) asp:后台管理系统首页框架设置说明。(2)/babyshop/babyadmin/left.asp:左框架页面(管理功能导航)。(3)/babyshop/babyadmin/right.asp:右框架页面(显示功能结果及提示). 后台管理系统主页面框架结构 左框架页面管理功能导航 left.asp 右框架页面显示功能结果及提示 right.asp 后台管理系统首页框架设置说明 main.asp.5.2 系统用户权限管理 用户权限管理功能是为了保证网站的信息安全和业务链的正常运行,该功能主要是对需要的人员的用户名、密码和权限进行管理。 ed 使用后台系统。系统管理员 拥有系统最高权限,只有系统管理员才能使用此功能添加新用户和删除旧用户。 查看全部
“宝宝365”网站后台管理系统功能结构图(组图)
文档介绍:第5章网站Background函数设计与实现。学习目标 了解网站Background 功能的设计和实现方法,能够分析网站Background 管理系统的功能构成。了解销售处理的业务流程。能够实现网站background系统的功能。本章主要内容5.1登录系统及管理首页设计5.2系统用户权限管理5.3产品卖管理5.4会员管理功能及推广新闻管理功能设计。案例介绍:“宝宝365”网站Background功能需求根据“宝宝365”网站系统设计需求,网站Background管理系统需要提供以下基本功能:为销售经理提供产品等功能信息管理、销售订单管理、采购管理;物流管理人员提供提货单管理和物流管理;为财务结算管理人员提供商品销售的付款结算管理;为保证系统运行的安全性,为系统用户提供权限分配和身份验证功能。还需要维护和处理会员信息、企业促销新闻、市场需求调查等信息。 . 《宝贝365》网站后台管理系统功能结构图Baby365网站后台管理系统身份验证订单管理发货管理信息管理会员管理用户管理在线调查结算管理商品管理商品查询新品管理库存管理分类管理订单处理订单查询销售统计报表查询订单结算信息浏览信息处理用户添加用户删除发货单查询发货单处理浏览调查结果会员列表会员删除修改密码添加调查主题5.1登录系统及管理主页设计5.1. 1 系统用户登录验证网站的后台管理系统负责所有网站数据的管理,所以管理系统的安全性非常重要。
系统通过对后台登录用户的认证,实现系统数据的安全管理。 “宝宝365”网站后台管理系统的用户权限由系统管理员(sa)授权。用户以授权的用户名和密码进入管理系统后,即可在其权限范围内完成工作。点击导航网站管理,输入宝贝365后台管理系统用户登录的用户名和密码/babyshop/babyadmin/index.asp登录成功,进入网站后台管理系统主页main.asp查看checkin.asp 授权用户的用户名和密码?有宝贝365前台管理系统/babyshop/index.asp 无调用函数解密密码usermanager/encrypt.inc用户登录提示usererror.asp“宝贝365”网站后台管理系统用户登录验证流程。5. 1登录系统及管理首页设计用户登录验证程序文件(1)/babyshop/babyadmin/index.asp:后台管理系统用户认证。(2)/babyshop/babyadmin/checkin.asp:查看用户名和密码。) @) k31@/babyshop/babyadmin/usermanage/encrypt.inc: 密码处理. (4)/babyshop/babyadmin/usererror.asp: 用户登录提示。
5.1.2后台管理系统首页用户通过系统身份验证后,进入网站后台管理系统首页。后台管理系统为网站管理者提供所有业务管理功能,包括商品管理、销售管理、发货管理、结算管理、用户权限管理等信息管理。针对其提供的服务内容,在设计页面时,要求页面结构简单合理,层次清晰,功能齐全,操作简单,无需过多修改。 .5.1登录系统与管理主页设计“Baby365”网站后台管理系统主页。5.1登录系统与管理主页设计网站后台管理页面程序文件(1)/babyshop/babyadmin /main.c) asp:后台管理系统首页框架设置说明。(2)/babyshop/babyadmin/left.asp:左框架页面(管理功能导航)。(3)/babyshop/babyadmin/right.asp:右框架页面(显示功能结果及提示). 后台管理系统主页面框架结构 左框架页面管理功能导航 left.asp 右框架页面显示功能结果及提示 right.asp 后台管理系统首页框架设置说明 main.asp.5.2 系统用户权限管理 用户权限管理功能是为了保证网站的信息安全和业务链的正常运行,该功能主要是对需要的人员的用户名、密码和权限进行管理。 ed 使用后台系统。系统管理员 拥有系统最高权限,只有系统管理员才能使用此功能添加新用户和删除旧用户。
企业网站管理后台设计有哪些重要的原则和原则?
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-06-11 02:40
enterprise网站管理后台的设计和网站功能模块的选择有哪些注意事项?
企业网站一般都是网站加上网站管理后台,可以根据管理后台提供的管理模块动态更新网站内容,使用网站函数,可以调用函数式网站(大部分网站 都有网站 管理背景)。另外,对于更全面、更有针对性的推广单页(通常使用二级域名,如招商引资、产品/服务推广等),称为静态页。
网站Administration 后台是网站服务商开发的成熟产品。一般采用单独的、隐蔽的访问地址,通过用户名和密码的认证进行登录和进入。每个网站服务商的网站后端是不同的,不是像直接安装使用的软件那样的非标准化产品。
Enterprise网站management 后台设计有一个重要原则:它不需要有很多强大的功能,但必须有一个简单方便的操作界面,方便企业录入产品或信息以及后期添加功能模块等,大大降低运维成本。
功能模块众多,如新闻发布系统、产品管理系统、会员管理系统、图片管理系统、友情链接管理系统、网络商品支付系统等,另外营销网站有专属客户服务管理系统等。这些模块的价值在于让企业可以自行维护网站的内容,而无需网站维护人员了解专业的建站知识来了解网站页面更新操作,调整、编辑和上传特定内容。
这些网站功能模块由客户自行选择,并注明工作量和价格。选择网站功能模块需要根据网站管理要求确定。很多客户觉得网站功能越多越好,所以网站价值高,用户体验高。但是有些功能放在网页上会产生误导,没有实际用处,反而会拖慢网站的打开速度。此外,这些功能是按需收费的。因此,节省网站建设成本也是一个重要的选择原则。
综上所述,网站后台设计合理,功能模块可以灵活添加,对企业网站maintenance有很大帮助。 网站功能模块应根据成本节约和需求选择。 查看全部
企业网站管理后台设计有哪些重要的原则和原则?
enterprise网站管理后台的设计和网站功能模块的选择有哪些注意事项?
企业网站一般都是网站加上网站管理后台,可以根据管理后台提供的管理模块动态更新网站内容,使用网站函数,可以调用函数式网站(大部分网站 都有网站 管理背景)。另外,对于更全面、更有针对性的推广单页(通常使用二级域名,如招商引资、产品/服务推广等),称为静态页。
网站Administration 后台是网站服务商开发的成熟产品。一般采用单独的、隐蔽的访问地址,通过用户名和密码的认证进行登录和进入。每个网站服务商的网站后端是不同的,不是像直接安装使用的软件那样的非标准化产品。
Enterprise网站management 后台设计有一个重要原则:它不需要有很多强大的功能,但必须有一个简单方便的操作界面,方便企业录入产品或信息以及后期添加功能模块等,大大降低运维成本。
功能模块众多,如新闻发布系统、产品管理系统、会员管理系统、图片管理系统、友情链接管理系统、网络商品支付系统等,另外营销网站有专属客户服务管理系统等。这些模块的价值在于让企业可以自行维护网站的内容,而无需网站维护人员了解专业的建站知识来了解网站页面更新操作,调整、编辑和上传特定内容。
这些网站功能模块由客户自行选择,并注明工作量和价格。选择网站功能模块需要根据网站管理要求确定。很多客户觉得网站功能越多越好,所以网站价值高,用户体验高。但是有些功能放在网页上会产生误导,没有实际用处,反而会拖慢网站的打开速度。此外,这些功能是按需收费的。因此,节省网站建设成本也是一个重要的选择原则。
综上所述,网站后台设计合理,功能模块可以灵活添加,对企业网站maintenance有很大帮助。 网站功能模块应根据成本节约和需求选择。
网站项目计划书模板,城际产业联盟为您作分享
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-06-10 07:04
网站工程计划书模板网站project plan是指项目方为超越投融资等发展目标而编制的商业计划书的书面报告。一个优秀的网站项目计划可以让合作伙伴了解项目的整体状况和业务类别,也可以让投资者判断项目的盈利能力。关于网站project计划模板,城际产业联盟为大家分享以下内容:一、建筑网站前的市场分析1、相关行业的行业是什么,市场有什么特点,以及是否仍然可以在互联网上开展公司业务。 2、市场主要竞争对手分析,竞争对手在线情况,网站的规划和功能。 3、公司自身的状况预测、公司概况、市场优势,可以利用网站提升这些竞争力,打造网站的能力(成本、技术、人力等)。 二、建筑网站目的和目的定位1、建筑网站Purpose:是推广产品,做电商,还是建立产业网站?是企业的责任还是市场开拓的延伸? 2、整合公司资源,确定网站职能。根据公司的必须和计划,确定网站的目的:产品推广、网络营销、客户服务、电子商务等。3、根据@k14确定网站超越的目的和功能@ 功能。 4、 企业外网(Intranet)建设状态和网站 可扩展性。 三、网站technical 方案根据网站的目的确定网站technical方案。 1、使用自建服务器,或者租用虚拟主机。
2、选择操作系统,使用unix、Linux或Window2000/NT。分析投资成本、功能、开发、稳定性和安全性等3、 使用系统化解决方案(如IBM、HP)等公司提供民营企业互联网解决方案、电子商务解决方案?还在自行研发。 4、网站 安全措施、反黑客和反病毒解决方案。 5、 相关程序开发。如网站program ASP、JSP、CGI、数据库程序等。四、网站内容规划1、根据网站网站content的目的和功能规划,一般enterprise网站应该包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订购等基本内容。 2、e-commerce class网站必须提供会员登录、详细的产品和服务信息、信息搜索查询、订单确认、支付、个人信息保密机制及相关协助。 3、如果网站的栏目很多,可以考虑使用网站编程专员负责相关内容。注:网站content 是网页吸引浏览者最重要的诱因。没有内容或不切实际的信息不会吸引匆忙的访客。您可以在网站project计划模板上提前调查他们想阅读的信息,并在网站公布后调查他们对网站内容的满意程度,以便快速调整网站内容。 五、网站设计1、网页设计美术设计要求,网页美术设计通常要符合公司整体形象,符合CI标准。注意网站colors、图片和布局的应用,保持网站整体的一致性。
2、 在采用新技术时,应考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。 3、制定网站改版计划,比如半年到一年的大规模改版。 六、网站Maintenance 1、Maintenance 服务器和相关软件软件,以检测可能的缺陷并设置响应时间。 2、数据库维护,有效利用数据是网站维护的重要组成部分,所以要加强对数据库的维护。 3、内容升级、调整等。4、制定相关网站maintenance要求,将网站maintenance制度化、规范化。 七、网站测试网站在网站project计划模板公示前进行严格仔细的测试,确保正常浏览和使用。主要检查内容:1、服务器稳定性和安全性。 2、程序和数据库测试。 3、网页兼容性测试,如浏览器、显示器。 4、 根据需要进行其他测试。 八、网站公告及推广1、网站公关及广告活动测试后公布。 2、搜索参考切换登记等九、网站施工进度表各规划任务的初始完成时间、负责人等十、费用明细表各项事项所需费用清单。以上就是网站project计划要表达的主要内容。根据不同的意愿和建站目的,内容也会有所减少或减少。在网站建设之初,必须进行严密的规划,必须制定网站项目计划,才能超越预期的建站目标。更多关于网站project计划模板的咨询,请随时拨打联盟热线联系赖小姐。 查看全部
网站项目计划书模板,城际产业联盟为您作分享
网站工程计划书模板网站project plan是指项目方为超越投融资等发展目标而编制的商业计划书的书面报告。一个优秀的网站项目计划可以让合作伙伴了解项目的整体状况和业务类别,也可以让投资者判断项目的盈利能力。关于网站project计划模板,城际产业联盟为大家分享以下内容:一、建筑网站前的市场分析1、相关行业的行业是什么,市场有什么特点,以及是否仍然可以在互联网上开展公司业务。 2、市场主要竞争对手分析,竞争对手在线情况,网站的规划和功能。 3、公司自身的状况预测、公司概况、市场优势,可以利用网站提升这些竞争力,打造网站的能力(成本、技术、人力等)。 二、建筑网站目的和目的定位1、建筑网站Purpose:是推广产品,做电商,还是建立产业网站?是企业的责任还是市场开拓的延伸? 2、整合公司资源,确定网站职能。根据公司的必须和计划,确定网站的目的:产品推广、网络营销、客户服务、电子商务等。3、根据@k14确定网站超越的目的和功能@ 功能。 4、 企业外网(Intranet)建设状态和网站 可扩展性。 三、网站technical 方案根据网站的目的确定网站technical方案。 1、使用自建服务器,或者租用虚拟主机。
2、选择操作系统,使用unix、Linux或Window2000/NT。分析投资成本、功能、开发、稳定性和安全性等3、 使用系统化解决方案(如IBM、HP)等公司提供民营企业互联网解决方案、电子商务解决方案?还在自行研发。 4、网站 安全措施、反黑客和反病毒解决方案。 5、 相关程序开发。如网站program ASP、JSP、CGI、数据库程序等。四、网站内容规划1、根据网站网站content的目的和功能规划,一般enterprise网站应该包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订购等基本内容。 2、e-commerce class网站必须提供会员登录、详细的产品和服务信息、信息搜索查询、订单确认、支付、个人信息保密机制及相关协助。 3、如果网站的栏目很多,可以考虑使用网站编程专员负责相关内容。注:网站content 是网页吸引浏览者最重要的诱因。没有内容或不切实际的信息不会吸引匆忙的访客。您可以在网站project计划模板上提前调查他们想阅读的信息,并在网站公布后调查他们对网站内容的满意程度,以便快速调整网站内容。 五、网站设计1、网页设计美术设计要求,网页美术设计通常要符合公司整体形象,符合CI标准。注意网站colors、图片和布局的应用,保持网站整体的一致性。
2、 在采用新技术时,应考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。 3、制定网站改版计划,比如半年到一年的大规模改版。 六、网站Maintenance 1、Maintenance 服务器和相关软件软件,以检测可能的缺陷并设置响应时间。 2、数据库维护,有效利用数据是网站维护的重要组成部分,所以要加强对数据库的维护。 3、内容升级、调整等。4、制定相关网站maintenance要求,将网站maintenance制度化、规范化。 七、网站测试网站在网站project计划模板公示前进行严格仔细的测试,确保正常浏览和使用。主要检查内容:1、服务器稳定性和安全性。 2、程序和数据库测试。 3、网页兼容性测试,如浏览器、显示器。 4、 根据需要进行其他测试。 八、网站公告及推广1、网站公关及广告活动测试后公布。 2、搜索参考切换登记等九、网站施工进度表各规划任务的初始完成时间、负责人等十、费用明细表各项事项所需费用清单。以上就是网站project计划要表达的主要内容。根据不同的意愿和建站目的,内容也会有所减少或减少。在网站建设之初,必须进行严密的规划,必须制定网站项目计划,才能超越预期的建站目标。更多关于网站project计划模板的咨询,请随时拨打联盟热线联系赖小姐。
网页标题和网页内容两个方面介绍了如何做好网页优化
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-06-04 03:28
在网站的整体建设中,网页的优化是一项细致而耐心的工作,每个页面都需要精心开发。许多SEO人员对此会感到疲倦和不耐烦,尤其是优化。当有成百上千个网页时,必须认真对待每个页面的优化内容。它直接关系到搜索排名是否符合您的要求。本文从网页标题和网页内容方面介绍如何做好网页优化。希望对所有SEO人员有帮助。
这个阶段叫做“页面优化”,就是改进页面的装饰性因素,比如页面标题、描述、页眉文字等,让搜索引擎在访问页面时可以快速掌握页面的要领正确、完整地带走网页上发布的信息。这些改进都是基于关键词的使用。
网页标题
网页标题是网页打开时出现在浏览器顶部蓝色横幅中的文字。大多数观众对这个标题不太关注,但它对搜索引擎来说非常重要。既然是用来确定网页的主题内容,就要注意网页标题的写作技巧,大致可以分为以下4个方面:
1、关键词采用和突出
2、控制标题长度和关键词frequency
3、公司名称的使用
4、关键词组合技巧
网页内容
网页内容给网页一个收录关键词的文件名,也可以帮助搜索引擎判断网页的主题是什么。比如网站卖主机,一些网页可以适当命名为hosting.html、low-price-hosting.html等,而不是随意命名为1.html等,其中low- price 是一个修改Hosting,和hosting一起形成关键词,关键词给一个网页命名,告诉搜索引擎销售主机的页面,同时告诉访问者,如果访问者会采集这个页面收录、Hosting.html、low-price-hosting.html 表示收录 是什么网页。
特别提醒的是,在命名关键词时,使用“-”间隔而不是下划线“_”来链接关键词,例如,您应该使用“low-price-hosting.html”而不是“ low_price_hosting.html"
即使您从未听说过或使用过 SEO,您网页上的内容也会告诉搜索引擎该内容是关于什么的。页面优化的重点是这个内容,主要是解释句子,单词,标题强调突出。如果你想让搜索引擎指出一个网页的主题,如果这些因素加起来反映一个主题,那么就满足了“相关性”的根本要求,即搜索引擎对网页质量的评价。
-沙漠之风,拥有设计团队,为企业提供网站策划、网页设计、网页平台开发服务。网站在这里。 查看全部
网页标题和网页内容两个方面介绍了如何做好网页优化
在网站的整体建设中,网页的优化是一项细致而耐心的工作,每个页面都需要精心开发。许多SEO人员对此会感到疲倦和不耐烦,尤其是优化。当有成百上千个网页时,必须认真对待每个页面的优化内容。它直接关系到搜索排名是否符合您的要求。本文从网页标题和网页内容方面介绍如何做好网页优化。希望对所有SEO人员有帮助。
这个阶段叫做“页面优化”,就是改进页面的装饰性因素,比如页面标题、描述、页眉文字等,让搜索引擎在访问页面时可以快速掌握页面的要领正确、完整地带走网页上发布的信息。这些改进都是基于关键词的使用。
网页标题
网页标题是网页打开时出现在浏览器顶部蓝色横幅中的文字。大多数观众对这个标题不太关注,但它对搜索引擎来说非常重要。既然是用来确定网页的主题内容,就要注意网页标题的写作技巧,大致可以分为以下4个方面:
1、关键词采用和突出
2、控制标题长度和关键词frequency
3、公司名称的使用
4、关键词组合技巧
网页内容
网页内容给网页一个收录关键词的文件名,也可以帮助搜索引擎判断网页的主题是什么。比如网站卖主机,一些网页可以适当命名为hosting.html、low-price-hosting.html等,而不是随意命名为1.html等,其中low- price 是一个修改Hosting,和hosting一起形成关键词,关键词给一个网页命名,告诉搜索引擎销售主机的页面,同时告诉访问者,如果访问者会采集这个页面收录、Hosting.html、low-price-hosting.html 表示收录 是什么网页。
特别提醒的是,在命名关键词时,使用“-”间隔而不是下划线“_”来链接关键词,例如,您应该使用“low-price-hosting.html”而不是“ low_price_hosting.html"
即使您从未听说过或使用过 SEO,您网页上的内容也会告诉搜索引擎该内容是关于什么的。页面优化的重点是这个内容,主要是解释句子,单词,标题强调突出。如果你想让搜索引擎指出一个网页的主题,如果这些因素加起来反映一个主题,那么就满足了“相关性”的根本要求,即搜索引擎对网页质量的评价。
-沙漠之风,拥有设计团队,为企业提供网站策划、网页设计、网页平台开发服务。网站在这里。
PythonWEB开发技术简介与环境配置与MVT设计模式简介
网站优化 • 优采云 发表了文章 • 0 个评论 • 340 次浏览 • 2021-06-03 03:36
Python WEB开发技术介绍。 Django 和环境配置以及 MVT 设计模式介绍。开发一个博客站点项目思路路由编写和模型设计实战快速开发一个网站后台并尝试编写实战模板设计和编写完善博客站点其他功能跟进一、Python WEB开发技术介绍
WEB开发技术主要用于网站开发。您可以使用 Python 进行网站 开发。 网站开发最常用的语言是PHP,但Python作为更通用的编程语言,也更适合WEB开发领域。在本文中,我将向您展示如何使用 Python 进行 WEB 开发。使用Python进行WEB开发时,可以使用Django、Flask等不同的框架,当然也可以不使用任何框架直接使用CGI编程进行站点开发。本文将与大家分享如何使用Django进行WEB开发。 Django是Python WEB开发中比较成熟的框架,足以应付大型项目的压力。
二、Django 介绍及环境配置及 MVT 设计模式介绍
Django 是一个用 Python 语言设计的优秀 Web 开发框架。安装django时,只需要在命令行使用pip install django,在环境变量中添加django-admin.exe的路径即可。安装完成后,可以直接从命令行运行 django-admin 命令。如果显示一系列Django命令,则表示已经配置了Django运行环境。如下图。
接下来,我将向您展示如何使用 Django 创建一个空白站点项目。在根目录下运行django-admin startproject ali,在根目录下创建一个名为ali的空白站点项目。您可以在目录中看到一个空白站点的基本项目结构。通常一个网络站点同时收录许多小站点。例如,阿里云包括云栖社区、云栖博客等子站点。在 Django 中,此类子站点也称为 APP。如何在站点下创建APP?首先,在命令行下输入站点项目。然后,使用 python manage.py startapp home 命令创建一个名为 home 的变电站。接下来介绍子站的结构,进入子站的目录。 admin.py 主要用于后台配置。 models.py主要用于模型设置,模型设置主要与数据库相关。 views.py 主要用于视图设置。在Django中,视图主要负责业务逻辑的处理,前端页面的设计放在模板中。
Django 是使用 MVT 设计模式设计的。与MVC模型不同。在MVC中,M指的是模型,V指的是视图(主要负责前端页面的处理),C指的是控制器(负责业务逻辑的处理)。例如,ThinkPHP 使用 MVC 架构。 MVT架构中,M指模型,V指视图(负责业务逻辑处理),T指模板(负责前端接口)。因此,在实际开发中,业务逻辑处理程序应在视图中实现,前端应在模板中实现。
三、开发一个博客网站项目的想法
博客站点案例演示请看视频。
在开发网站之前,首先需要明确网站的功能。其次,设计站点的数据存储方式,即站点的模型。之后依次实现各个功能,在实现过程中设计页面。在设计过程中需要一些前端知识。第一次接触前端设计时,为了快速完成前端设计,可以使用一些前端框架。比如bootstrap,它提供了一个可视化的布局系统,可以通过拖动组件来完成设计,并下载它的前端源码。其界面如下图所示。
四、Routing写作与模型设计实战
路由是指网站的URL结构,即访问请求的分布。在 Pycharm 中打开站点项目。打开 urls.py 文件以配置路由。首先,通过 from home 导入视图从 home 站点导入视图为 home_views 并将其别名为 home_views。 URL 分配通过 url(r’^admin/’, admin.site.urls) 进行。第一个参数代表URL请求,第二个参数代表访问请求被引入到哪个视图函数中。 URL的结构可以通过路由来规划。
完成路由URL规划后,需要设计整个网站数据存储结构,即数据模型。默认情况下,SQLite 将用作数据库。如果需要将mysql配置为数据库,可以修改settings.py中DATABASES部分的代码。如下图。
在这种情况下,将使用 sqllite 作为数据库。模型的设计一般根据数据的存储情况进行分析。首先要做的是分析站点需要存储哪些信息。在这种情况下,需要存储的信息包括用户信息、文章信息、分类信息和评论信息。每种信息都可以存储在一个表中,表的字段根据信息的属性进行设计。在设计表字段时,尽量做到全面。本例中的表设计如下图所示。
模型设计完成后,必须转换成编程语言。模型的实现需要在models.py中实现。每个表由一个python类实现,每个字段相当于类中的一个变量。具体实现细节请看视频。每个字段都需要有对应的存储类型。最常用的类型是用于存储字符串的 CharField、用于电子邮件地址的 EmailField、用于存储整数数据的 IntegerField、用于存储布尔数据的 BooleanField 和用于长文本类型的 TextField。
五、快速开发网站后台,查看写作实战
模型设计完成后,将进行网站backstage 开发。开发完网站background后,我们进入视图编写的环节,就是功能的实现。在Django目录结构中,每个文件都有自己的分工。后台开发需要在admin.py中完成。首先需要在admin.py中注册之前设计好的模型,也就是将模型绑定到后台,这样就可以在后台管理这些模型了。通过绑定,还提供了一个可视化的环境,避免了通过代码控制数据库。接下来给大家讲解一下如何在后台注册模型。首先,从模型导入每个模型。然后,使用 list_display 显示需要在后台显示的信息。以显示用户信息为例。如果 list_display 中不收录“passwd”,则后台将看不到用户的密码。最后,使用 admin.site.register 将信息真正绑定到后台。它有两个参数。第一个参数表示需要绑定的模型,第二个参数表示需要显示的信息。这样,后台注册就完成了。
接下来,创建一个后端帐户。因为案例中使用的是数据库,所以必须在创建超级管理员之前同步数据库,即使用python将模型同步到数据库中,进入终端终端,使用python manage.py makemigrations和python manage。 py migrate 命令来实现。然后使用命令 python manage.py createsuperuser 创建超级管理员,如下图。之后就可以运行站点并登录后台查看数据了。
接下来说明视图的准备。视图写作是Django网站写作的核心。一般来说,每个函数都会以视图函数的形式实现,视图写在views.py中。接下来,我们将一一介绍功能实现过程。一、实现文章界面显示的功能。首先,您需要获取文章 的ID 并在URL 中提供它。所以需要在路由中进行规划,在文章查看函数中设置ID作为参数。
视图函数要实现的功能是根据文章ID查询文章,需要一个model。最常用的查询方法有以下两种,第一种,如Article.objects.filter(id=aid).values("id", "title", "author", "content")。 filter表示过滤信息,values表示要检索的字段。第二种,Typemsg.objects.values("id","typename") 不做信息过滤,直接取出字段。另外大家要掌握通过model来写数据,Usermsg.objects.create(name=name, passwd=passwd, email = email)。实现文章搜索时,首先找到文章并存入Article表中。在视图中导入文章模型,使用查询命令过滤ID,检索文章相关信息。然后,使用 render() 为其分配模板。
六、Template 设计与编写等功能完善博客网站
接下来介绍模板的设计和编写以及其他功能的改进。模板会影响界面的美感。首先需要在settings.py中启用TEMPLATES,并在‘DIRS’中设置模板路径。所有需要的前端模板都可以放在这个文件目录下。例如,我们使用render 将detail.html 模板分配给Article。输入detail.html进行编写。前端设计中需要动态改变的部分放在{{...}}中,代表Django中的变量。例如,使用thisarticle.title 获取当前文章title,使用thisarticle.author 获取当前文章author,使用thisarticle.content 获取当前文章 内容。值得注意的是,{{thisarticle.content | safe}} 由安全源代码解析,否则HTML 源代码将直接显示在网页上。
注册功能
在views.py中实现业务逻辑处理。首先观察 session.has_key。如果找到,说明用户已经登录,不需要注册,直接跳转到根目录。否则,注册并使用 render 将 reg.html 分配给它。在reg.html中完成表单设计,点击submit提交信息到当前页面。在当前页面,通过request.POST获取信息,然后操作Usermsg模型写入数据库。
登录功能
首先,您需要 login.html 模板,输入您的姓名和密码并提交。在视图中,首先判断当前是否登录,如果登录则重定向到根目录,否则返回登录界面,抓取登录信息,通过模型中的过滤器查找用户信息。如果找到这条记录,则登录成功,会话中保存当前用户名。否则登录失败。
退出功能
通过del删除会话信息即可。 查看全部
PythonWEB开发技术简介与环境配置与MVT设计模式简介
Python WEB开发技术介绍。 Django 和环境配置以及 MVT 设计模式介绍。开发一个博客站点项目思路路由编写和模型设计实战快速开发一个网站后台并尝试编写实战模板设计和编写完善博客站点其他功能跟进一、Python WEB开发技术介绍
WEB开发技术主要用于网站开发。您可以使用 Python 进行网站 开发。 网站开发最常用的语言是PHP,但Python作为更通用的编程语言,也更适合WEB开发领域。在本文中,我将向您展示如何使用 Python 进行 WEB 开发。使用Python进行WEB开发时,可以使用Django、Flask等不同的框架,当然也可以不使用任何框架直接使用CGI编程进行站点开发。本文将与大家分享如何使用Django进行WEB开发。 Django是Python WEB开发中比较成熟的框架,足以应付大型项目的压力。
二、Django 介绍及环境配置及 MVT 设计模式介绍
Django 是一个用 Python 语言设计的优秀 Web 开发框架。安装django时,只需要在命令行使用pip install django,在环境变量中添加django-admin.exe的路径即可。安装完成后,可以直接从命令行运行 django-admin 命令。如果显示一系列Django命令,则表示已经配置了Django运行环境。如下图。

接下来,我将向您展示如何使用 Django 创建一个空白站点项目。在根目录下运行django-admin startproject ali,在根目录下创建一个名为ali的空白站点项目。您可以在目录中看到一个空白站点的基本项目结构。通常一个网络站点同时收录许多小站点。例如,阿里云包括云栖社区、云栖博客等子站点。在 Django 中,此类子站点也称为 APP。如何在站点下创建APP?首先,在命令行下输入站点项目。然后,使用 python manage.py startapp home 命令创建一个名为 home 的变电站。接下来介绍子站的结构,进入子站的目录。 admin.py 主要用于后台配置。 models.py主要用于模型设置,模型设置主要与数据库相关。 views.py 主要用于视图设置。在Django中,视图主要负责业务逻辑的处理,前端页面的设计放在模板中。

Django 是使用 MVT 设计模式设计的。与MVC模型不同。在MVC中,M指的是模型,V指的是视图(主要负责前端页面的处理),C指的是控制器(负责业务逻辑的处理)。例如,ThinkPHP 使用 MVC 架构。 MVT架构中,M指模型,V指视图(负责业务逻辑处理),T指模板(负责前端接口)。因此,在实际开发中,业务逻辑处理程序应在视图中实现,前端应在模板中实现。
三、开发一个博客网站项目的想法
博客站点案例演示请看视频。
在开发网站之前,首先需要明确网站的功能。其次,设计站点的数据存储方式,即站点的模型。之后依次实现各个功能,在实现过程中设计页面。在设计过程中需要一些前端知识。第一次接触前端设计时,为了快速完成前端设计,可以使用一些前端框架。比如bootstrap,它提供了一个可视化的布局系统,可以通过拖动组件来完成设计,并下载它的前端源码。其界面如下图所示。

四、Routing写作与模型设计实战
路由是指网站的URL结构,即访问请求的分布。在 Pycharm 中打开站点项目。打开 urls.py 文件以配置路由。首先,通过 from home 导入视图从 home 站点导入视图为 home_views 并将其别名为 home_views。 URL 分配通过 url(r’^admin/’, admin.site.urls) 进行。第一个参数代表URL请求,第二个参数代表访问请求被引入到哪个视图函数中。 URL的结构可以通过路由来规划。

完成路由URL规划后,需要设计整个网站数据存储结构,即数据模型。默认情况下,SQLite 将用作数据库。如果需要将mysql配置为数据库,可以修改settings.py中DATABASES部分的代码。如下图。

在这种情况下,将使用 sqllite 作为数据库。模型的设计一般根据数据的存储情况进行分析。首先要做的是分析站点需要存储哪些信息。在这种情况下,需要存储的信息包括用户信息、文章信息、分类信息和评论信息。每种信息都可以存储在一个表中,表的字段根据信息的属性进行设计。在设计表字段时,尽量做到全面。本例中的表设计如下图所示。

模型设计完成后,必须转换成编程语言。模型的实现需要在models.py中实现。每个表由一个python类实现,每个字段相当于类中的一个变量。具体实现细节请看视频。每个字段都需要有对应的存储类型。最常用的类型是用于存储字符串的 CharField、用于电子邮件地址的 EmailField、用于存储整数数据的 IntegerField、用于存储布尔数据的 BooleanField 和用于长文本类型的 TextField。
五、快速开发网站后台,查看写作实战
模型设计完成后,将进行网站backstage 开发。开发完网站background后,我们进入视图编写的环节,就是功能的实现。在Django目录结构中,每个文件都有自己的分工。后台开发需要在admin.py中完成。首先需要在admin.py中注册之前设计好的模型,也就是将模型绑定到后台,这样就可以在后台管理这些模型了。通过绑定,还提供了一个可视化的环境,避免了通过代码控制数据库。接下来给大家讲解一下如何在后台注册模型。首先,从模型导入每个模型。然后,使用 list_display 显示需要在后台显示的信息。以显示用户信息为例。如果 list_display 中不收录“passwd”,则后台将看不到用户的密码。最后,使用 admin.site.register 将信息真正绑定到后台。它有两个参数。第一个参数表示需要绑定的模型,第二个参数表示需要显示的信息。这样,后台注册就完成了。

接下来,创建一个后端帐户。因为案例中使用的是数据库,所以必须在创建超级管理员之前同步数据库,即使用python将模型同步到数据库中,进入终端终端,使用python manage.py makemigrations和python manage。 py migrate 命令来实现。然后使用命令 python manage.py createsuperuser 创建超级管理员,如下图。之后就可以运行站点并登录后台查看数据了。

接下来说明视图的准备。视图写作是Django网站写作的核心。一般来说,每个函数都会以视图函数的形式实现,视图写在views.py中。接下来,我们将一一介绍功能实现过程。一、实现文章界面显示的功能。首先,您需要获取文章 的ID 并在URL 中提供它。所以需要在路由中进行规划,在文章查看函数中设置ID作为参数。

视图函数要实现的功能是根据文章ID查询文章,需要一个model。最常用的查询方法有以下两种,第一种,如Article.objects.filter(id=aid).values("id", "title", "author", "content")。 filter表示过滤信息,values表示要检索的字段。第二种,Typemsg.objects.values("id","typename") 不做信息过滤,直接取出字段。另外大家要掌握通过model来写数据,Usermsg.objects.create(name=name, passwd=passwd, email = email)。实现文章搜索时,首先找到文章并存入Article表中。在视图中导入文章模型,使用查询命令过滤ID,检索文章相关信息。然后,使用 render() 为其分配模板。

六、Template 设计与编写等功能完善博客网站
接下来介绍模板的设计和编写以及其他功能的改进。模板会影响界面的美感。首先需要在settings.py中启用TEMPLATES,并在‘DIRS’中设置模板路径。所有需要的前端模板都可以放在这个文件目录下。例如,我们使用render 将detail.html 模板分配给Article。输入detail.html进行编写。前端设计中需要动态改变的部分放在{{...}}中,代表Django中的变量。例如,使用thisarticle.title 获取当前文章title,使用thisarticle.author 获取当前文章author,使用thisarticle.content 获取当前文章 内容。值得注意的是,{{thisarticle.content | safe}} 由安全源代码解析,否则HTML 源代码将直接显示在网页上。

注册功能
在views.py中实现业务逻辑处理。首先观察 session.has_key。如果找到,说明用户已经登录,不需要注册,直接跳转到根目录。否则,注册并使用 render 将 reg.html 分配给它。在reg.html中完成表单设计,点击submit提交信息到当前页面。在当前页面,通过request.POST获取信息,然后操作Usermsg模型写入数据库。

登录功能
首先,您需要 login.html 模板,输入您的姓名和密码并提交。在视图中,首先判断当前是否登录,如果登录则重定向到根目录,否则返回登录界面,抓取登录信息,通过模型中的过滤器查找用户信息。如果找到这条记录,则登录成功,会话中保存当前用户名。否则登录失败。

退出功能
通过del删除会话信息即可。
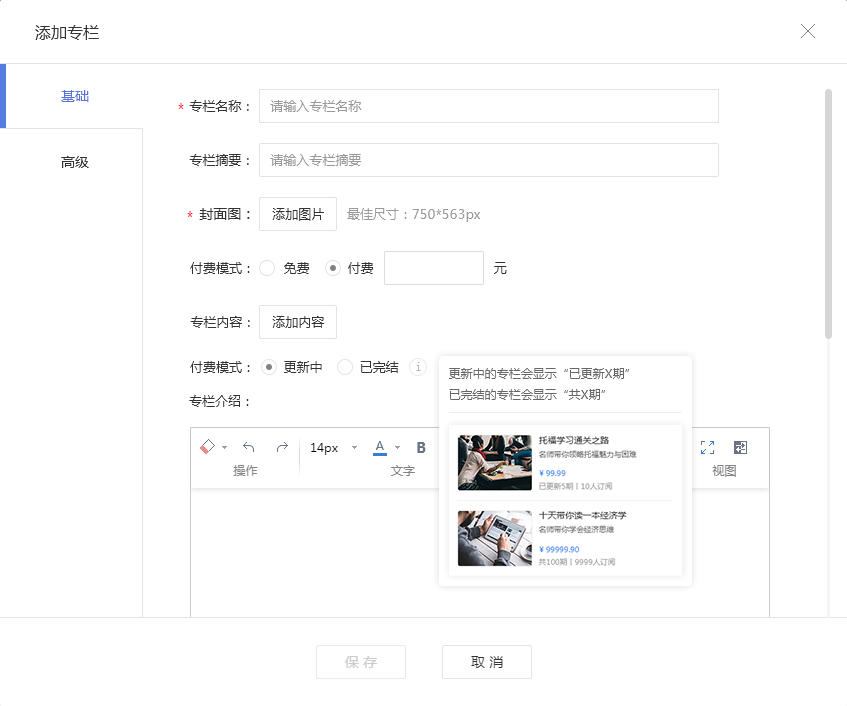
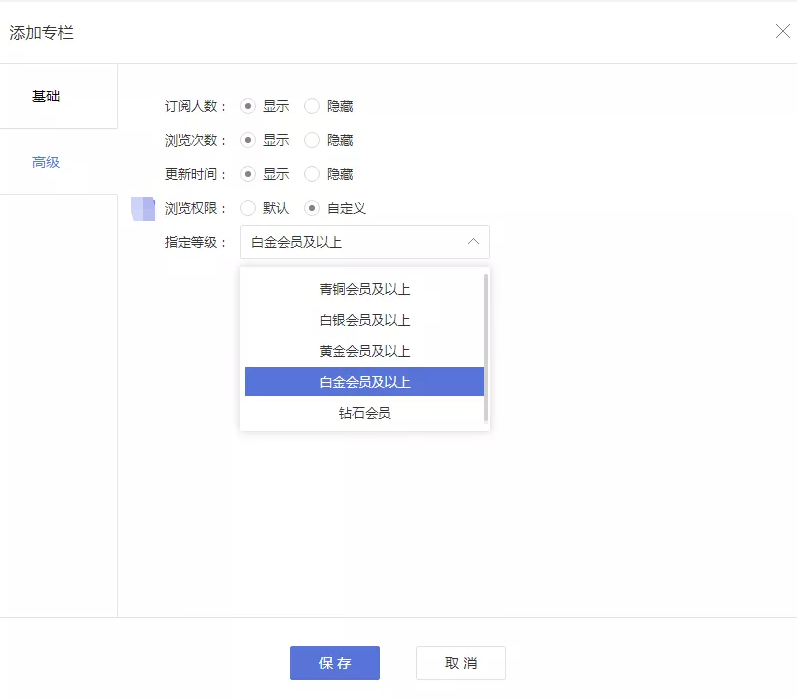
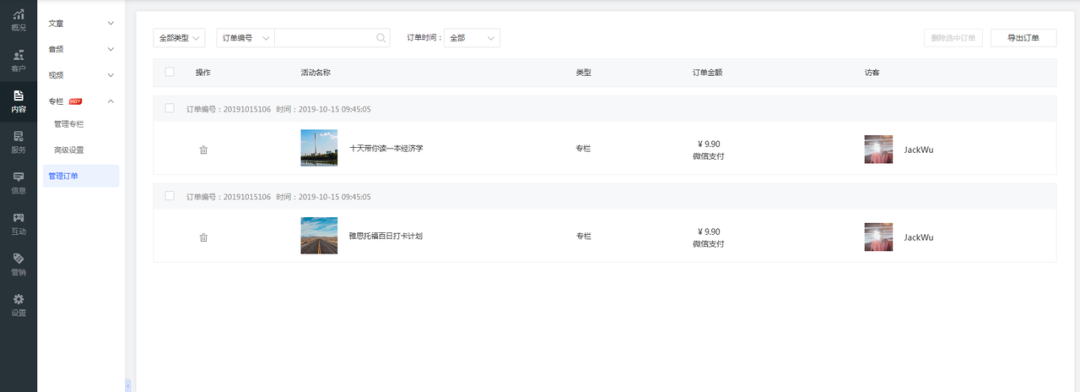
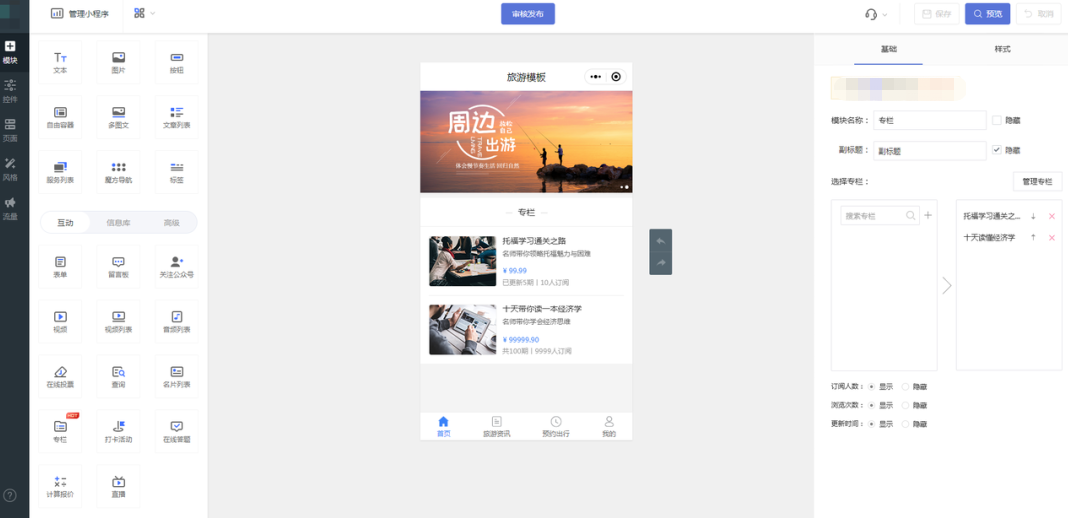
管理员如何使用场景访客可通过内容付费专栏功能?
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-05-30 03:24
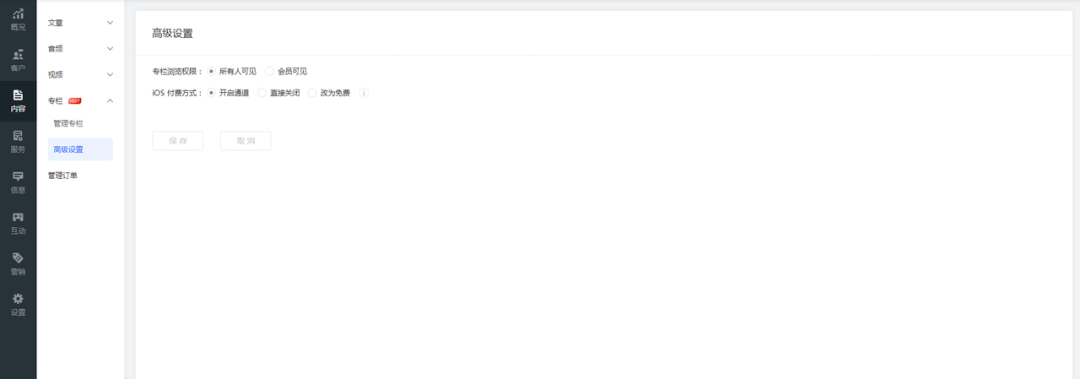
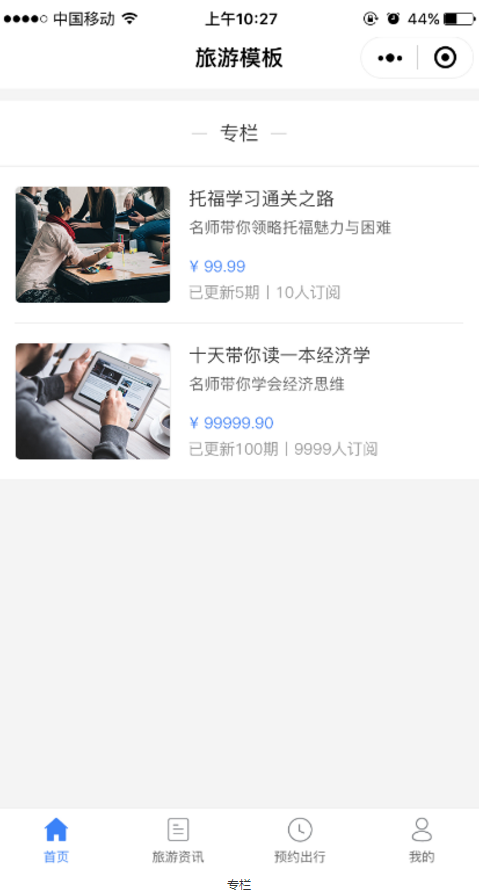
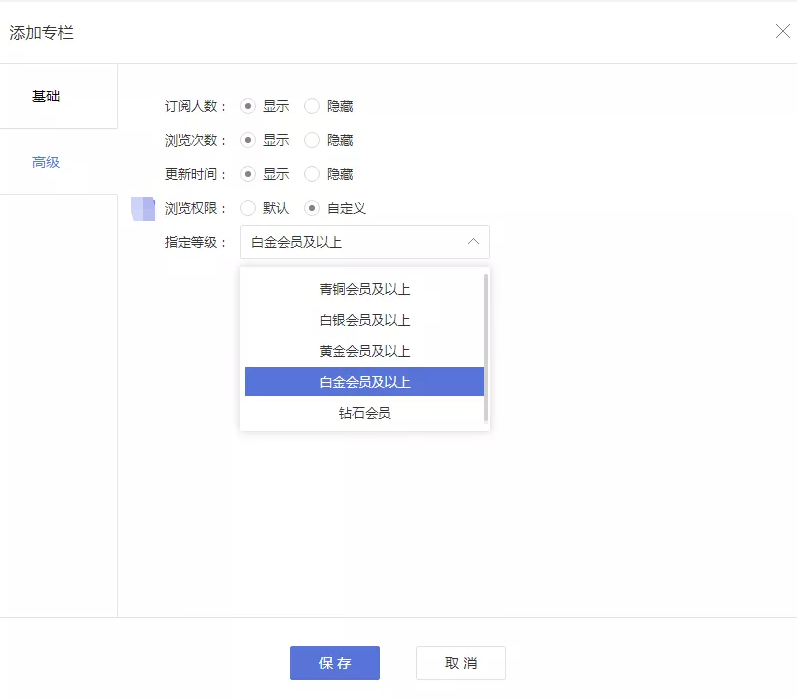
使用场景
访问者可以通过付费内容栏查看包括文章、音频、视频等一系列内容,如专题知识、培训内容、有声读物等。
功能亮点
1. 为客户提供系统的学习体验——内容栏目是一系列内容的集合,将系统内容打包成栏目,为客户提供系统的学习体验,提高客户单价。 2. 能有效吸引潜在用户——栏目内容支持设置试读、试听、试看。通过这些功能,企业可以有效吸引潜在用户,提高内容变现效率。
版本功能限制
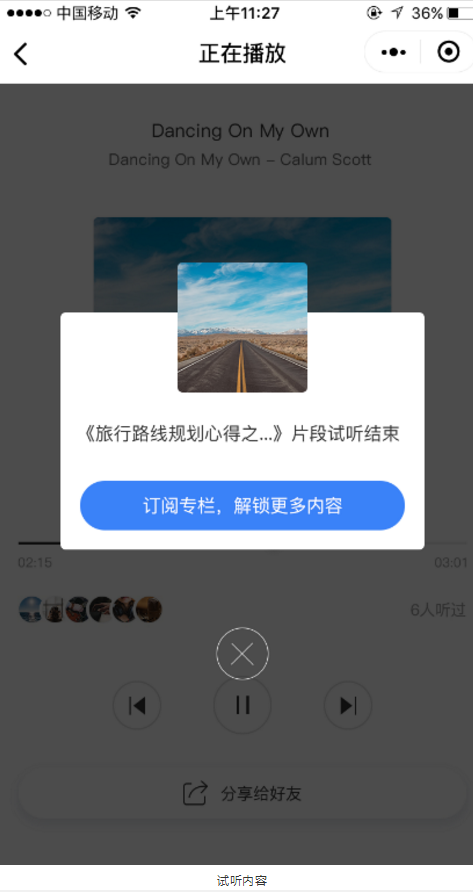
付费内容栏目为至尊版功能版。 (注:只有微信端支持栏目功能,另一端自动隐藏过滤栏目模块。)
访问者如何使用付费内容栏功能?
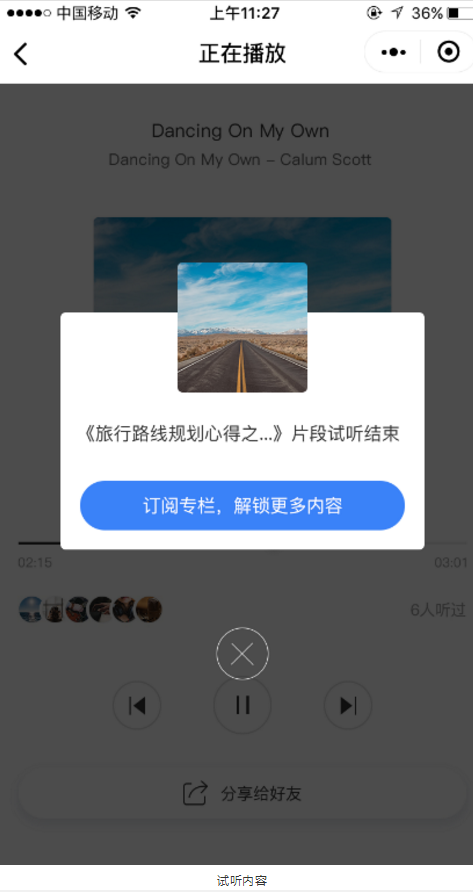
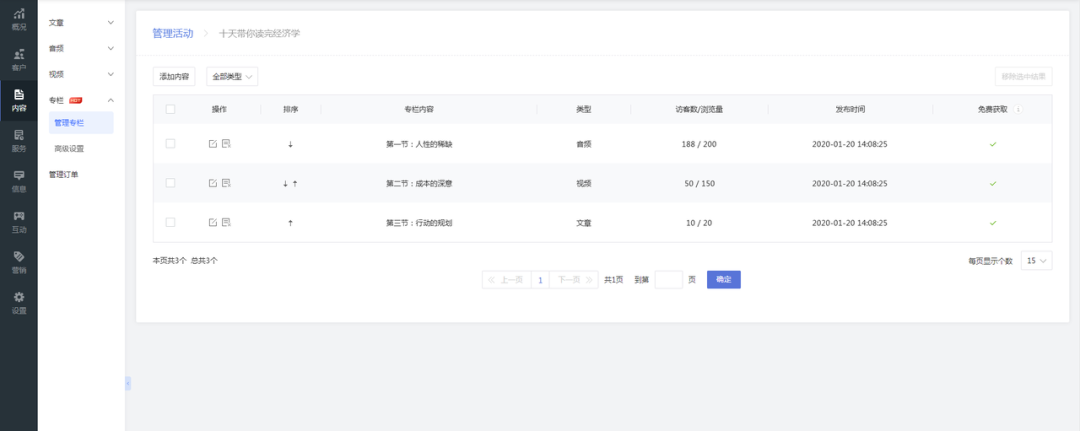
访问者进入小程序,点击进入栏目详情页面。可以根据内容显示标签,可以试听/试读/试听对应栏目的内容。试用结束后,点击“订阅栏目,解锁更多内容”进入栏目详情页面下单购买。您可以在“我的订阅”中查看订阅栏目的订阅记录,点击进入栏目详情页面。
管理员如何使用“付费内容”列功能?
管理员如何使用“付费内容”列功能?
1. 开启功能
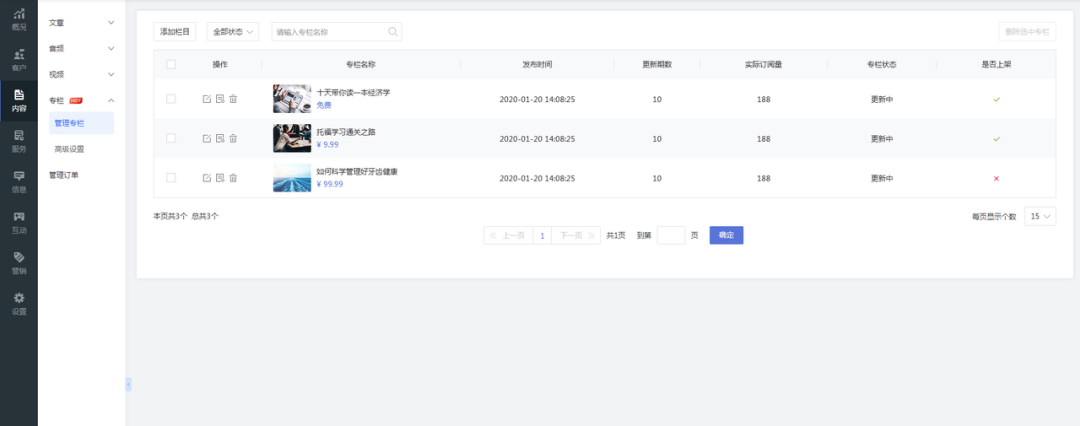
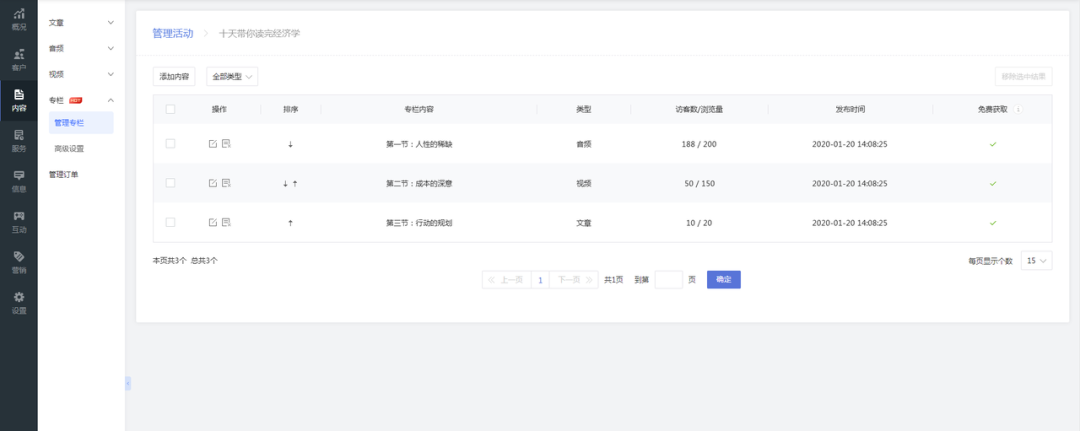
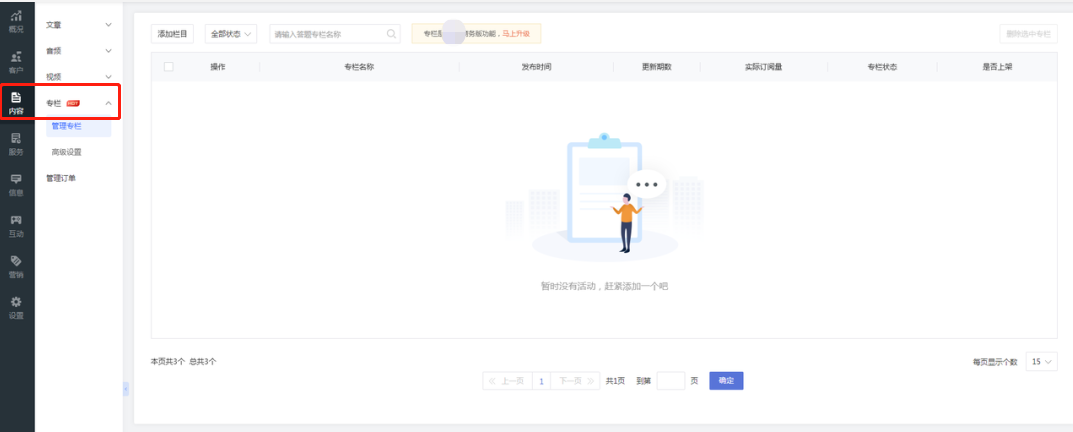
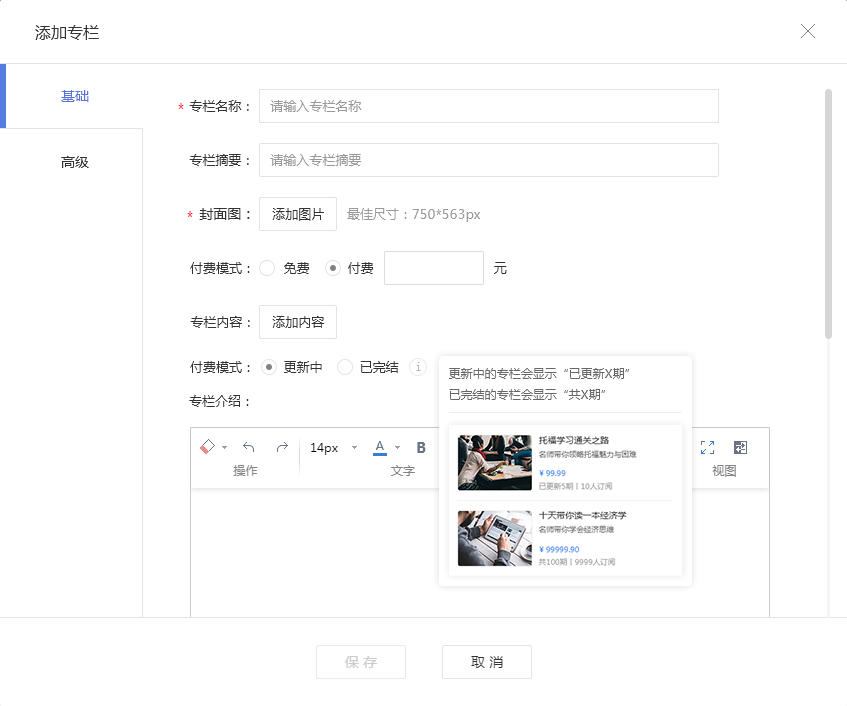
管理员可以在“管理后台-内容-栏目-管理栏目”中添加内容付费栏目。您最多可以添加 1000 列。
- 栏目名称和摘要:输入栏目名称和摘要,统一限制为20个字符。
-付费模式:支持免费和付费两种。默认选择支付方式,初始值为0.01,保留小数点后2位。
- 添加内容:支持选择栏目内容和添加新内容两种方式。每列最多可添加 100 个内容。
- 浏览权限:支持自定义指定会员级别浏览本栏目。
2. 管理栏
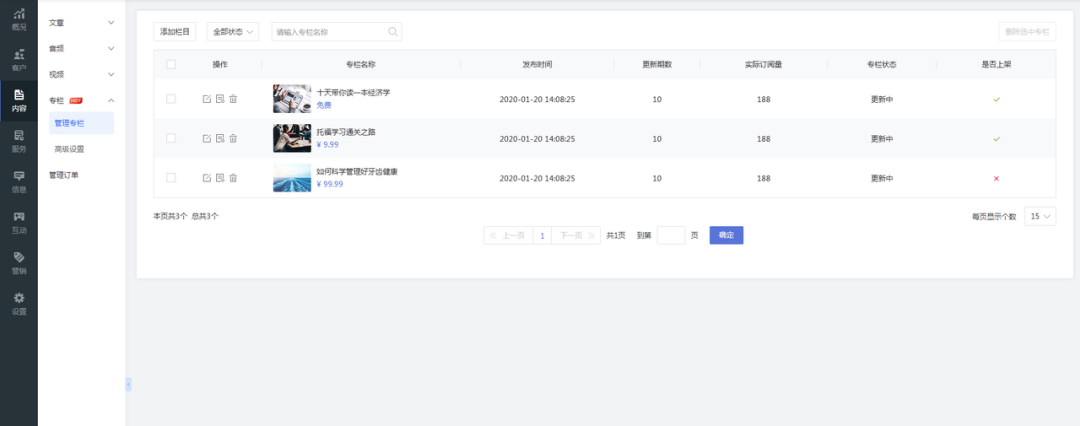
添加栏目后,管理员可以在“管理后台-内容-栏目-管理栏目”进行栏目管理。栏目列表可以显示栏目名称、发布时间、更新周期数、实际订阅数、栏目状态。
- 支持管理员对列的列进行排序和修改。
- 支持设置栏目浏览权限和iOS支付方式。
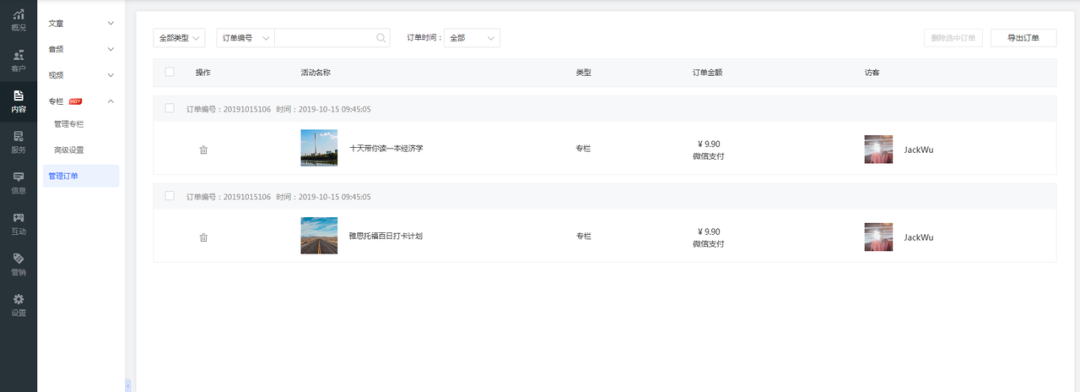
3. 管理订单
管理员可以在“后台-内容-订单管理”中选择“栏目”类型订单进行管理。
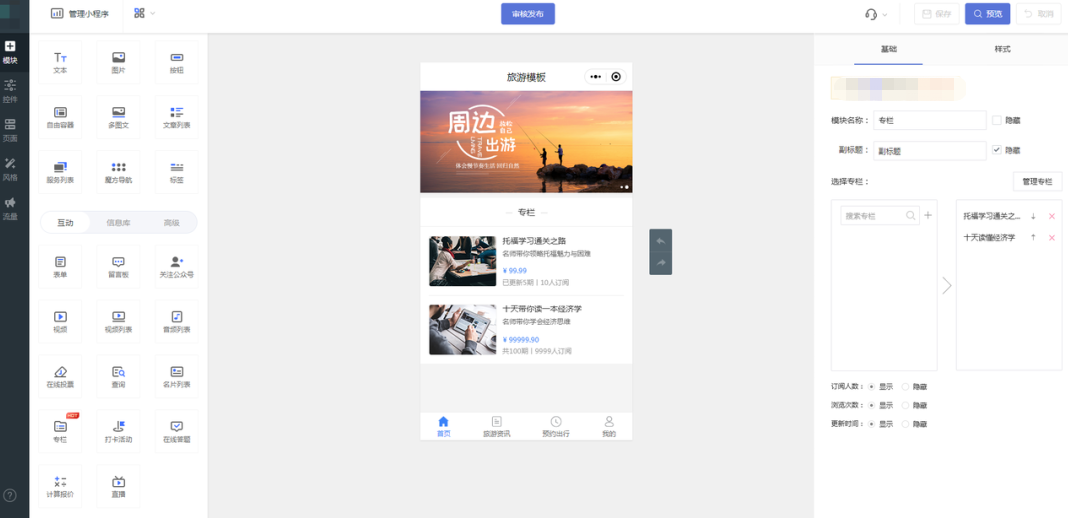
4. 小程序添加付费栏目模块
管理员可以进入“小程序设计页面-模块-交互”添加“栏目”模块,在右侧面板中选择要显示的栏目,支持自定义模块名称、是否显示订阅者等
查看全部
管理员如何使用场景访客可通过内容付费专栏功能?
使用场景
访问者可以通过付费内容栏查看包括文章、音频、视频等一系列内容,如专题知识、培训内容、有声读物等。
功能亮点
1. 为客户提供系统的学习体验——内容栏目是一系列内容的集合,将系统内容打包成栏目,为客户提供系统的学习体验,提高客户单价。 2. 能有效吸引潜在用户——栏目内容支持设置试读、试听、试看。通过这些功能,企业可以有效吸引潜在用户,提高内容变现效率。
版本功能限制
付费内容栏目为至尊版功能版。 (注:只有微信端支持栏目功能,另一端自动隐藏过滤栏目模块。)
访问者如何使用付费内容栏功能?
访问者进入小程序,点击进入栏目详情页面。可以根据内容显示标签,可以试听/试读/试听对应栏目的内容。试用结束后,点击“订阅栏目,解锁更多内容”进入栏目详情页面下单购买。您可以在“我的订阅”中查看订阅栏目的订阅记录,点击进入栏目详情页面。



管理员如何使用“付费内容”列功能?
管理员如何使用“付费内容”列功能?
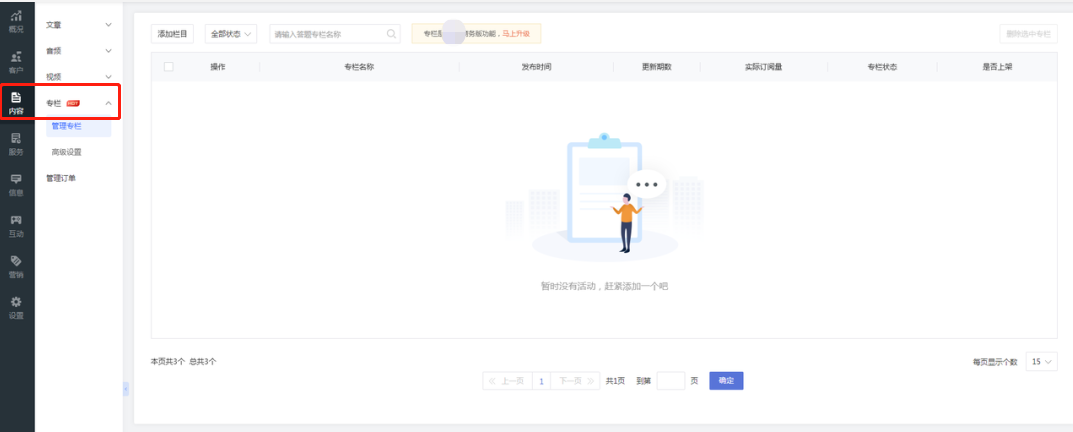
1. 开启功能
管理员可以在“管理后台-内容-栏目-管理栏目”中添加内容付费栏目。您最多可以添加 1000 列。

- 栏目名称和摘要:输入栏目名称和摘要,统一限制为20个字符。
-付费模式:支持免费和付费两种。默认选择支付方式,初始值为0.01,保留小数点后2位。
- 添加内容:支持选择栏目内容和添加新内容两种方式。每列最多可添加 100 个内容。

- 浏览权限:支持自定义指定会员级别浏览本栏目。

2. 管理栏
添加栏目后,管理员可以在“管理后台-内容-栏目-管理栏目”进行栏目管理。栏目列表可以显示栏目名称、发布时间、更新周期数、实际订阅数、栏目状态。

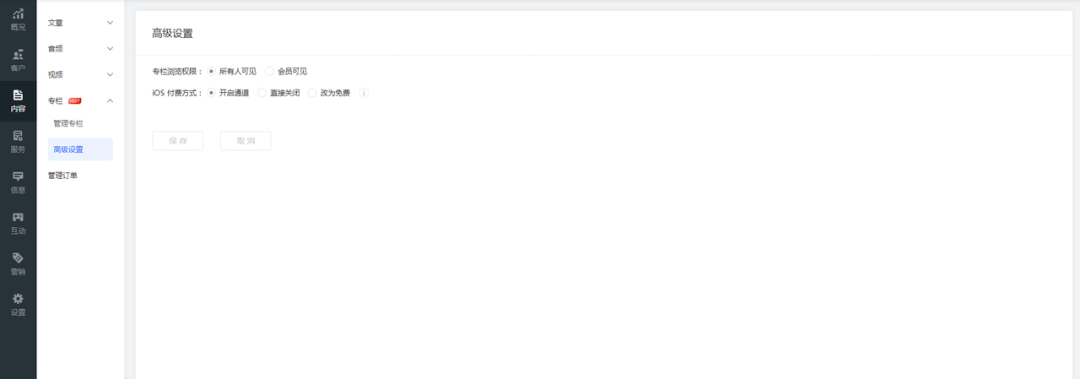
- 支持管理员对列的列进行排序和修改。

- 支持设置栏目浏览权限和iOS支付方式。

3. 管理订单
管理员可以在“后台-内容-订单管理”中选择“栏目”类型订单进行管理。

4. 小程序添加付费栏目模块
管理员可以进入“小程序设计页面-模块-交互”添加“栏目”模块,在右侧面板中选择要显示的栏目,支持自定义模块名称、是否显示订阅者等

网站的设计内容排版和SEO优化有何关连?
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-05-27 18:24
网站的设计内容排版和SEO优化有何关连?
网站的设计内容布局与SEO优化之间有什么联系?不太专业的人可能不太了解。今天,东莞全美网将为所有人提供流行的网站设计内容布局,这些内容布局对SEO优化没有任何影响。您将来可以在网站时从中学习。
网站内页的布局优化对于网站的集体优化有很大的提升。许多刚开始SEO的朋友都认为应该设置首页标题和关键词。实际上,网站结构的内部页面优化对首页的排名有很大影响,因此需要注意哪些细节。
<p>1、充分利用各种工具,伪原创充分利用Internet上的一些工具。例如,当我优化东莞网站的建设时,我将使用百度知网伪原创 文章。我的网站中有一个“最新消息”部分。每次我都会在百度之来进行搜索。诸如“东莞网站设计”之类的问题将会有很多答案,请选择其中一个进行编辑,因为文章文章,伪原创很高,而一般的搜索引擎也会非常快收录。 查看全部
网站的设计内容排版和SEO优化有何关连?

网站的设计内容布局与SEO优化之间有什么联系?不太专业的人可能不太了解。今天,东莞全美网将为所有人提供流行的网站设计内容布局,这些内容布局对SEO优化没有任何影响。您将来可以在网站时从中学习。
网站内页的布局优化对于网站的集体优化有很大的提升。许多刚开始SEO的朋友都认为应该设置首页标题和关键词。实际上,网站结构的内部页面优化对首页的排名有很大影响,因此需要注意哪些细节。
<p>1、充分利用各种工具,伪原创充分利用Internet上的一些工具。例如,当我优化东莞网站的建设时,我将使用百度知网伪原创 文章。我的网站中有一个“最新消息”部分。每次我都会在百度之来进行搜索。诸如“东莞网站设计”之类的问题将会有很多答案,请选择其中一个进行编辑,因为文章文章,伪原创很高,而一般的搜索引擎也会非常快收录。
网站内容与功能设计是考试的重点,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-05-27 04:02
网站内容与功能设计是考试的重点,这其中有一个比较特殊的考点,就是viewpoint,即用户体验目标的设计。熟练掌握viewpoint设计对各类考试的成绩以及面试也是有直接影响的。下面是一个练习,内容是:设计师的工作中,不可或缺的一个要素就是设计viewpoint的效果,在大部分情况下,在网站和app的设计中,都有viewpoint这个概念。
因此学习viewpoint设计是我们应该从第一步开始进行的。如果同学们对viewpoint感兴趣,有一些面试题目和笔试题目其实都会考到,小编整理了10道面试题目或者笔试题目,供大家复习和练习。7.(请设计一个给用户发送短信的app)(场景:移动端网页,一群用户在微信群里接收提示,然后通过短信消息接收提示)8.(请设计一个将用户注册后留言的一个app)9.(请设计一个录音软件)10.(请设计一个给app加载和显示广告的一个app)。
一般有交互体验设计专业的学生都会有这个课程,教的是结构化思维设计。学的是业界方向。是给设计业界输送熟练的交互设计师的,设计关注点不一样,比如设计理论方向的,设计开发方向的。
泻药。一般大学的交互设计,没有手绘课,但是会有软件课。实验室也会有基础手绘课。应该是三年级以上才开吧。 查看全部
网站内容与功能设计是考试的重点,你知道吗?
网站内容与功能设计是考试的重点,这其中有一个比较特殊的考点,就是viewpoint,即用户体验目标的设计。熟练掌握viewpoint设计对各类考试的成绩以及面试也是有直接影响的。下面是一个练习,内容是:设计师的工作中,不可或缺的一个要素就是设计viewpoint的效果,在大部分情况下,在网站和app的设计中,都有viewpoint这个概念。
因此学习viewpoint设计是我们应该从第一步开始进行的。如果同学们对viewpoint感兴趣,有一些面试题目和笔试题目其实都会考到,小编整理了10道面试题目或者笔试题目,供大家复习和练习。7.(请设计一个给用户发送短信的app)(场景:移动端网页,一群用户在微信群里接收提示,然后通过短信消息接收提示)8.(请设计一个将用户注册后留言的一个app)9.(请设计一个录音软件)10.(请设计一个给app加载和显示广告的一个app)。
一般有交互体验设计专业的学生都会有这个课程,教的是结构化思维设计。学的是业界方向。是给设计业界输送熟练的交互设计师的,设计关注点不一样,比如设计理论方向的,设计开发方向的。
泻药。一般大学的交互设计,没有手绘课,但是会有软件课。实验室也会有基础手绘课。应该是三年级以上才开吧。
企业门户网站的关键功能模块设计
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-05-24 22:02
[摘要]:企业门户网站网站的构建是指以网站的新闻发布系统为核心,对企业网站中的各种应用程序系统,软件和硬件服务器的转换。在站内交互中添加应用系统模块,构建一个集成的运营信息平台,一个完整的企业门户网站系统由网站主要系统模块和网站关键功能模块组成。本文以企业网站为背景,并使用J2EE技术,三层体系结构,Web Services框架,数据缓存技术和其他技术来实现。本文首先介绍了企业门户网站的研究背景和意义,分析了国内外的研究现状,并在此基础上提出了企业门户网站系统关键功能模块的研究目标,并建立了总体设计思想和系统架构,全文对企业门户关键功能模块的设计进行了详细介绍网站。本文从系统需求,技术原理,详细设计,编码实现等方面阐述了企业门户网站建设过程中多站点管理系统,用户管理系统和全文检索系统的设计与实现。 ,以及系统平台测试。其中,多站点管理系统主要实现对企业门户网站每个子站点的管理网站,从而使每个站点都可以具有独立的页面显示和管理背景,并且还可以在每个站点之间共享信息。在用户管理系统中,建立统一的身份认证中心用于对网站中的所有用户信息进行集中管理,从而实现用户一次登录并连接到整个网络的功能。在全文搜索系统中,用户的网站内容会自动添加到搜索引擎中。对于网站中的任何信息,用户可以通过输入关键词进行查询,从而提高了网站的应用级别。 查看全部
企业门户网站的关键功能模块设计
[摘要]:企业门户网站网站的构建是指以网站的新闻发布系统为核心,对企业网站中的各种应用程序系统,软件和硬件服务器的转换。在站内交互中添加应用系统模块,构建一个集成的运营信息平台,一个完整的企业门户网站系统由网站主要系统模块和网站关键功能模块组成。本文以企业网站为背景,并使用J2EE技术,三层体系结构,Web Services框架,数据缓存技术和其他技术来实现。本文首先介绍了企业门户网站的研究背景和意义,分析了国内外的研究现状,并在此基础上提出了企业门户网站系统关键功能模块的研究目标,并建立了总体设计思想和系统架构,全文对企业门户关键功能模块的设计进行了详细介绍网站。本文从系统需求,技术原理,详细设计,编码实现等方面阐述了企业门户网站建设过程中多站点管理系统,用户管理系统和全文检索系统的设计与实现。 ,以及系统平台测试。其中,多站点管理系统主要实现对企业门户网站每个子站点的管理网站,从而使每个站点都可以具有独立的页面显示和管理背景,并且还可以在每个站点之间共享信息。在用户管理系统中,建立统一的身份认证中心用于对网站中的所有用户信息进行集中管理,从而实现用户一次登录并连接到整个网络的功能。在全文搜索系统中,用户的网站内容会自动添加到搜索引擎中。对于网站中的任何信息,用户可以通过输入关键词进行查询,从而提高了网站的应用级别。
网站内容与功能设计就是一个功能,尽量设计类似于地图形式
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-05-24 01:01
网站内容与功能设计就可以,尽量设计类似于地图的形式,就是一个功能,所有人都能通过搜索、浏览、评论、点赞等操作触达你的网站。内容上,要能体现出经济、资讯、旅游、科技等内容。功能上,要提供实用的功能,比如:寻找产品信息、了解价格、预订酒店等。内容上,要体现产品的优势,比如:专业、服务好、没有假货等。功能上,可以进行评论等,起到促进用户活跃的效果。加上一些互动功能,比如收藏等,让用户进行一些互动。附网站内容与功能设计:-index。
有it新闻为何要搞个社区,
这个社区大部分要做的东西:博客、小站、游记、画册、测评、团购、电子商务、线下线上活动等等。但是要注意的事,这些东西不是自己开发就够了,要考虑其他团队,因为可能会冲突。而且设计的时候,要权衡兼容性和性能问题,比如java系统和c系统等。不用担心是否兼容c用不了,兼容的时候如果要兼容xp,也很简单,服务器换xp就行了。
(但是一般情况,还是希望能用.net建站,如果需要.net的功能,再选择)最终,社区还是要考虑到兼容性问题,以及性能。比如,玩lol的时候,有时候直接用sample数据,或者是用apache,docker搭建,运行centos等等,都不太适合来玩社区。 查看全部
网站内容与功能设计就是一个功能,尽量设计类似于地图形式
网站内容与功能设计就可以,尽量设计类似于地图的形式,就是一个功能,所有人都能通过搜索、浏览、评论、点赞等操作触达你的网站。内容上,要能体现出经济、资讯、旅游、科技等内容。功能上,要提供实用的功能,比如:寻找产品信息、了解价格、预订酒店等。内容上,要体现产品的优势,比如:专业、服务好、没有假货等。功能上,可以进行评论等,起到促进用户活跃的效果。加上一些互动功能,比如收藏等,让用户进行一些互动。附网站内容与功能设计:-index。
有it新闻为何要搞个社区,
这个社区大部分要做的东西:博客、小站、游记、画册、测评、团购、电子商务、线下线上活动等等。但是要注意的事,这些东西不是自己开发就够了,要考虑其他团队,因为可能会冲突。而且设计的时候,要权衡兼容性和性能问题,比如java系统和c系统等。不用担心是否兼容c用不了,兼容的时候如果要兼容xp,也很简单,服务器换xp就行了。
(但是一般情况,还是希望能用.net建站,如果需要.net的功能,再选择)最终,社区还是要考虑到兼容性问题,以及性能。比如,玩lol的时候,有时候直接用sample数据,或者是用apache,docker搭建,运行centos等等,都不太适合来玩社区。
A4打印装订的求助一篇网页设计的毕业论文你好,
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-05-21 20:19
如何在网页设计和生产中撰写毕业论文(计算机科学与技术)
建议“开发一个电子商务网站(甚至是一家书店),然后写下开发过程,当我编写它时,它将是一篇论文(当然,该公式仍然是必需的),共48页文字。A4打印并装订
要求获得有关网页设计的毕业论文
您好,部分相关信息仅供参考:摘要:当今,随着信息技术的飞速发展,人们得到的信息...因此这里以主页为例,说明Web布局设计的问题。页面制作。在布局设计方面,有...
网页设计毕业论文
图标在网页设计中的应用与设计研究
谁拥有网页制作和设计毕业论文-
论文标题:网页艺术设计的初步研究摘要:随着时代的发展,网站的构建越来越接近艺术,而不仅仅是一种技术。 网站建设者正越来越多地使用网页的艺术设计。在目前中国对该领域研究很少的情况下,作者将网络艺术设计与其他艺术设计形式进行了比较。
网页设计毕业论文〜高额奖励!
基于Dreamweaver8的动态网页设计内容摘要]随着社会的发展和教育的现代化,越来越多的人选择浏览Internet。快速及时的新闻浏览,丰富的在线信息以及互联网逐渐融入人们的生活。它被称为第三种媒体。 网站的产量是...
谁可以为网页设计和制作论文(约8000个单词)
内容的第一章。 0 1.设计思路。 0 2.开发工具的选择和介绍。 0 3.网页设计的颜色。 0第2章Dreamweave的发展。 0第3章网站总体分析和设计。 0 1 网站系统分析。 0 2主页设计。 0 3背景分析。 0 4网页设计的颜色。 0第4章详细设计。 0第5章为什么选择Dreamweaver 0第6章设计计划。 0 1模板创建。 0 2页制作。 0 3帧技术。 0 4表设计。 0 6超链接。 0 7 Flash生产过程。 0第7章摘要和经验。 0摘要。 0经验和体会:。 0
网页设计毕业论文
目前,随着信息技术的迅速普及和广泛应用,各行各业的大量工人已开始使用Internet作为媒介...本文讨论了员工的网络设计和管理。河北省再就业培训基地。由于基地装饰的新建筑,...
如何撰写优秀的网页设计毕业论文-
第2章1. 1主题的来源1. 2 网站开发项目需求分析1. 3软件1. 4软件操作环境第2章网站制作2. 1网页2. 2制作网页的元素2. 3系统每个模块功能的实现第3章网站设计3. 1主页的要求3. 2子页面的要求第4章结束语常规步骤如下:以这种格式编写
网页设计论文摘要-
ewfwe根据我采集的一些网站,建议您看一下,进行毕业论文和毕业设计,推荐网站,毕业设计等都很棒,因为它们我精心选择,互联网上很少,它们都是相当不错的毕业论文和毕业设计,适合毕业论文...
个人网页制作毕业论文-
一般原则1.安排表格之前,请仔细考虑最佳解决方案。表格的嵌套应尽可能控制在三层之内,并且应尽可能避免出现两个标记。经验表明,这两个A标签都会带来很多麻烦。 2.网页应尽量避免使用整个大表,所有内容都嵌套在这里... 查看全部
A4打印装订的求助一篇网页设计的毕业论文你好,
如何在网页设计和生产中撰写毕业论文(计算机科学与技术)
建议“开发一个电子商务网站(甚至是一家书店),然后写下开发过程,当我编写它时,它将是一篇论文(当然,该公式仍然是必需的),共48页文字。A4打印并装订
要求获得有关网页设计的毕业论文
您好,部分相关信息仅供参考:摘要:当今,随着信息技术的飞速发展,人们得到的信息...因此这里以主页为例,说明Web布局设计的问题。页面制作。在布局设计方面,有...
网页设计毕业论文
图标在网页设计中的应用与设计研究
谁拥有网页制作和设计毕业论文-
论文标题:网页艺术设计的初步研究摘要:随着时代的发展,网站的构建越来越接近艺术,而不仅仅是一种技术。 网站建设者正越来越多地使用网页的艺术设计。在目前中国对该领域研究很少的情况下,作者将网络艺术设计与其他艺术设计形式进行了比较。
网页设计毕业论文〜高额奖励!
基于Dreamweaver8的动态网页设计内容摘要]随着社会的发展和教育的现代化,越来越多的人选择浏览Internet。快速及时的新闻浏览,丰富的在线信息以及互联网逐渐融入人们的生活。它被称为第三种媒体。 网站的产量是...
谁可以为网页设计和制作论文(约8000个单词)
内容的第一章。 0 1.设计思路。 0 2.开发工具的选择和介绍。 0 3.网页设计的颜色。 0第2章Dreamweave的发展。 0第3章网站总体分析和设计。 0 1 网站系统分析。 0 2主页设计。 0 3背景分析。 0 4网页设计的颜色。 0第4章详细设计。 0第5章为什么选择Dreamweaver 0第6章设计计划。 0 1模板创建。 0 2页制作。 0 3帧技术。 0 4表设计。 0 6超链接。 0 7 Flash生产过程。 0第7章摘要和经验。 0摘要。 0经验和体会:。 0
网页设计毕业论文
目前,随着信息技术的迅速普及和广泛应用,各行各业的大量工人已开始使用Internet作为媒介...本文讨论了员工的网络设计和管理。河北省再就业培训基地。由于基地装饰的新建筑,...
如何撰写优秀的网页设计毕业论文-
第2章1. 1主题的来源1. 2 网站开发项目需求分析1. 3软件1. 4软件操作环境第2章网站制作2. 1网页2. 2制作网页的元素2. 3系统每个模块功能的实现第3章网站设计3. 1主页的要求3. 2子页面的要求第4章结束语常规步骤如下:以这种格式编写
网页设计论文摘要-
ewfwe根据我采集的一些网站,建议您看一下,进行毕业论文和毕业设计,推荐网站,毕业设计等都很棒,因为它们我精心选择,互联网上很少,它们都是相当不错的毕业论文和毕业设计,适合毕业论文...
个人网页制作毕业论文-
一般原则1.安排表格之前,请仔细考虑最佳解决方案。表格的嵌套应尽可能控制在三层之内,并且应尽可能避免出现两个标记。经验表明,这两个A标签都会带来很多麻烦。 2.网页应尽量避免使用整个大表,所有内容都嵌套在这里...
网页设计从无到有,如何更好的得到功能
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-06-21 06:43
随着互联网的快速发展,网页设计迅速崛起。作为上网的主要支撑物,由于互联网的频繁使用,它变得非常重要。网页注重布局和布局,其功能主要是为每一位网民提供一个表格,让他们了解网站提供的信息。
从互联网的发展来看,网页设计从无到有,从低级到高级,客观上都是基于技术原因的限制。由于传输带宽的限制,早期的网页都是纯字母和数字。 , 没有图片和声音,更不用说动画,只能传输占用空间很小的数字和字母。
由此看来,网页最初是在功能的基础上开发的。即使在今天,互联网也离不开它的功能的使用,所以一个网页的美观首先要考虑它的功能元素(比如很多国外大公司网站也是这样做的)。所以在从功能的角度来看网页设计时,我们必须考虑用户如何从网页中获取功能,以及如何更好地获取功能。这就需要站在用户的角度来看待网页设计,才能使你制作的网页流行起来,达到基本的目的。有的网页设计师说:我是设计师,我站的比常人高,欣赏水平也比常人高。我应该引导潮流,引导他们学会欣赏漂亮的网页。作为设计师,引领潮流并没有错,但你不应该采取居高临下的方式,而是要贴近你的用户,想他们所想,为他们着急,方便他们使用,融入自己的设计风格及时融入您的工作。进去,接受他们的考验,只有经得起考验的设计才是好设计。而不是所谓的阳春白雪,成为一个孤独的人是不适用的。作为设计师,您必须让您的网页更美观(基于功能)。
说到美,网页这个特殊环境下的美与传统艺术有着明显的区别,因为艺术的美总体上是广阔的,不择手段的,只要符合人们的欣赏习惯。能在观者心中产生共鸣的美;而网页布局的美感受到很多限制。当然,它也比传统艺术有优势。显然,它的交互性和更新速度是快速而纯粹的艺术。很大程度上是作者的自白,但网页设计直接面对的是大量用户,他们会随时在网页上反馈批评和建议。您可以根据实际情况进行修改。例如,在建站时,不考虑设计。当时没有注意的地方可以根据需要进行调整。同样不影响整体效果,反而可以让用户使用起来更加方便。这个过程可以在短时间内完成。同时,网页可以集成文字、图片、声音和动画。这是传统艺术无法企及的。当然,根本用途限制了它可以自由摇摆,让设计师可以自由发挥。以下是针对网络环境中的美学。
首先:考虑互联网用户的环境。经常看到网民盯着冰冷的电脑屏幕,用手移动鼠标,保持一定的姿势,一般是很长一段时间。在这种情况下,如果链接的网站网页做得不好,不顾布局的审美元素,盲目地用千篇一律的文字或图片淹没页面,那么用户就会看很长时间。累,甚至烦。同样在网络世界中,内容种类繁多,涉及方方面面。用户通常在复杂的情况下打开许多窗口并接收信息。这样一来,如果他们浏览的网页设计得特别花哨,图片、文字、动画等,堆得极其凌乱,那么这种心理无聊就加剧了,这种网页还能算美吗?因此,从环境中的功能来考虑美是至关重要的。
其次:考虑对象本身也是网络美学的一个重要方面。网页设计是为了推广每一个具体的网站,所以忽略对象就像闭门造车一样,会导致其根本功能的丧失。 ,使用户难以浏览。例如,一个孩子网站被设计成一些以新闻为主题的网页,它是纯文本的。然后让自己的目标用户——孩子在浏览这个网站时没有兴趣,这就阻碍了网站的基本目的,因为网站的目的是让更多的孩子来到这个网站,从而扩大网站的影响。从这个功能层面来说,设计之美离不开使用对象。
此外:网页设计的美其实是一个满足用户需求的过程。它可以使它们使用起来方便快捷,消除使用中的问题。这就是美。这纯粹是功能性的。满足基本功能是基本美。不是吗?如果我要去某体育网站了解当天的足球报道,那我上网的目的就很明确了,直接看足球成绩。再考虑一下我的网上流程,就是先输入网址,进入首页,然后尽快找到足球专栏,然后找到比分的链接。所以如果设计师考虑到这个网站上很多人都非常想知道足球比分的话,那就在首页放一个手机临时更新框,让网站上的用户可以直接在首页看到你想要什么看,这样快捷方便的结果,本质上是网页设计成功的地方。这种网页很漂亮。反之,如果网页设计得非常“美”(这里指的是纯粹在艺术审美上是美的,满足一般形式美的要求,不管使用环境如何),但是链接不是好找,又或者因为符合“美”的要求,加了几层。这种网站也不美。至少它没有考虑它的使用目标。还有一个不可忽视的美丽因素,那就是网站本身其实是由功能决定的。 网站的目的是通过用户的使用来体现,如何让更多的人使用和使用他们浏览后记住这个网站?也就是通过自己的设计提升网站的形象,让网站的形象在每个用户的心中生根发芽。这在现在的网页设计中普遍不被重视,可能是因为缺乏这种意识,才会出现这种情况。有些网页制作得很有味道。无论是颜色还是布局,他们都很讲究,但是我没有注意到网站的东西。例如,网站 的名称或 URL 没有增强。虽然用了之后感觉还不错,但是第二次用的时候已经想不起来网站是什么了,因为你通常需要在网上看到很多网站。一一记录很不方便。很多网友都不愿意。另外,采集夹里的藏品太多,找起来也不方便。定期和不定期组织起来也很麻烦。所以如果你在设计网页的时候注意网站的名字和网址,那么这一系列的问题就会避免,用户也会更方便。从这个功能上来看,设计是成功的,也是一个关于网页设计之美的概念。异化的。只有掌握了网站的实现,才能谈设计之美。上面讲了几个与网页设计美感相关的相关功能的影响,从中我们可以得出网页美感的标准(有些是一种美感标准,另一种表达方式),即:
简洁实用:这点很重要。在特殊的网络环境下,最好把用户想要的信息高效的传递给他,去掉所有多余的东西。使用方便:和第一个一样,满足用户的要求。网页越适合使用,它的功能就会展示得越漂亮
良好的完整性:网站强调整体,只有围绕统一目标的设计才能成功。
网站突出形象:符合美感标准的网页,可以大大提升网站的形象。
页面色彩协调,版式符合形式美的要求:版式有条理,美形式得到充分利用,使网页具有丰富的观赏性,提高了质量。当然,对精致和流行的欣赏是每个人的追求。
交互性强:充分发挥网络的优势,让每个用户都参与进来,这样的设计才算是成功的设计。这样的网页被认为是一个真正漂亮的设计。 查看全部
网页设计从无到有,如何更好的得到功能
随着互联网的快速发展,网页设计迅速崛起。作为上网的主要支撑物,由于互联网的频繁使用,它变得非常重要。网页注重布局和布局,其功能主要是为每一位网民提供一个表格,让他们了解网站提供的信息。
从互联网的发展来看,网页设计从无到有,从低级到高级,客观上都是基于技术原因的限制。由于传输带宽的限制,早期的网页都是纯字母和数字。 , 没有图片和声音,更不用说动画,只能传输占用空间很小的数字和字母。
由此看来,网页最初是在功能的基础上开发的。即使在今天,互联网也离不开它的功能的使用,所以一个网页的美观首先要考虑它的功能元素(比如很多国外大公司网站也是这样做的)。所以在从功能的角度来看网页设计时,我们必须考虑用户如何从网页中获取功能,以及如何更好地获取功能。这就需要站在用户的角度来看待网页设计,才能使你制作的网页流行起来,达到基本的目的。有的网页设计师说:我是设计师,我站的比常人高,欣赏水平也比常人高。我应该引导潮流,引导他们学会欣赏漂亮的网页。作为设计师,引领潮流并没有错,但你不应该采取居高临下的方式,而是要贴近你的用户,想他们所想,为他们着急,方便他们使用,融入自己的设计风格及时融入您的工作。进去,接受他们的考验,只有经得起考验的设计才是好设计。而不是所谓的阳春白雪,成为一个孤独的人是不适用的。作为设计师,您必须让您的网页更美观(基于功能)。
说到美,网页这个特殊环境下的美与传统艺术有着明显的区别,因为艺术的美总体上是广阔的,不择手段的,只要符合人们的欣赏习惯。能在观者心中产生共鸣的美;而网页布局的美感受到很多限制。当然,它也比传统艺术有优势。显然,它的交互性和更新速度是快速而纯粹的艺术。很大程度上是作者的自白,但网页设计直接面对的是大量用户,他们会随时在网页上反馈批评和建议。您可以根据实际情况进行修改。例如,在建站时,不考虑设计。当时没有注意的地方可以根据需要进行调整。同样不影响整体效果,反而可以让用户使用起来更加方便。这个过程可以在短时间内完成。同时,网页可以集成文字、图片、声音和动画。这是传统艺术无法企及的。当然,根本用途限制了它可以自由摇摆,让设计师可以自由发挥。以下是针对网络环境中的美学。
首先:考虑互联网用户的环境。经常看到网民盯着冰冷的电脑屏幕,用手移动鼠标,保持一定的姿势,一般是很长一段时间。在这种情况下,如果链接的网站网页做得不好,不顾布局的审美元素,盲目地用千篇一律的文字或图片淹没页面,那么用户就会看很长时间。累,甚至烦。同样在网络世界中,内容种类繁多,涉及方方面面。用户通常在复杂的情况下打开许多窗口并接收信息。这样一来,如果他们浏览的网页设计得特别花哨,图片、文字、动画等,堆得极其凌乱,那么这种心理无聊就加剧了,这种网页还能算美吗?因此,从环境中的功能来考虑美是至关重要的。
其次:考虑对象本身也是网络美学的一个重要方面。网页设计是为了推广每一个具体的网站,所以忽略对象就像闭门造车一样,会导致其根本功能的丧失。 ,使用户难以浏览。例如,一个孩子网站被设计成一些以新闻为主题的网页,它是纯文本的。然后让自己的目标用户——孩子在浏览这个网站时没有兴趣,这就阻碍了网站的基本目的,因为网站的目的是让更多的孩子来到这个网站,从而扩大网站的影响。从这个功能层面来说,设计之美离不开使用对象。
此外:网页设计的美其实是一个满足用户需求的过程。它可以使它们使用起来方便快捷,消除使用中的问题。这就是美。这纯粹是功能性的。满足基本功能是基本美。不是吗?如果我要去某体育网站了解当天的足球报道,那我上网的目的就很明确了,直接看足球成绩。再考虑一下我的网上流程,就是先输入网址,进入首页,然后尽快找到足球专栏,然后找到比分的链接。所以如果设计师考虑到这个网站上很多人都非常想知道足球比分的话,那就在首页放一个手机临时更新框,让网站上的用户可以直接在首页看到你想要什么看,这样快捷方便的结果,本质上是网页设计成功的地方。这种网页很漂亮。反之,如果网页设计得非常“美”(这里指的是纯粹在艺术审美上是美的,满足一般形式美的要求,不管使用环境如何),但是链接不是好找,又或者因为符合“美”的要求,加了几层。这种网站也不美。至少它没有考虑它的使用目标。还有一个不可忽视的美丽因素,那就是网站本身其实是由功能决定的。 网站的目的是通过用户的使用来体现,如何让更多的人使用和使用他们浏览后记住这个网站?也就是通过自己的设计提升网站的形象,让网站的形象在每个用户的心中生根发芽。这在现在的网页设计中普遍不被重视,可能是因为缺乏这种意识,才会出现这种情况。有些网页制作得很有味道。无论是颜色还是布局,他们都很讲究,但是我没有注意到网站的东西。例如,网站 的名称或 URL 没有增强。虽然用了之后感觉还不错,但是第二次用的时候已经想不起来网站是什么了,因为你通常需要在网上看到很多网站。一一记录很不方便。很多网友都不愿意。另外,采集夹里的藏品太多,找起来也不方便。定期和不定期组织起来也很麻烦。所以如果你在设计网页的时候注意网站的名字和网址,那么这一系列的问题就会避免,用户也会更方便。从这个功能上来看,设计是成功的,也是一个关于网页设计之美的概念。异化的。只有掌握了网站的实现,才能谈设计之美。上面讲了几个与网页设计美感相关的相关功能的影响,从中我们可以得出网页美感的标准(有些是一种美感标准,另一种表达方式),即:
简洁实用:这点很重要。在特殊的网络环境下,最好把用户想要的信息高效的传递给他,去掉所有多余的东西。使用方便:和第一个一样,满足用户的要求。网页越适合使用,它的功能就会展示得越漂亮
良好的完整性:网站强调整体,只有围绕统一目标的设计才能成功。
网站突出形象:符合美感标准的网页,可以大大提升网站的形象。
页面色彩协调,版式符合形式美的要求:版式有条理,美形式得到充分利用,使网页具有丰富的观赏性,提高了质量。当然,对精致和流行的欣赏是每个人的追求。
交互性强:充分发挥网络的优势,让每个用户都参与进来,这样的设计才算是成功的设计。这样的网页被认为是一个真正漂亮的设计。
模具网站设计要注重各个不同方面的方面?
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-06-19 02:29
模具网站design的范围比较广,在一定程度上,如果真的要进行相关的网站设计,那么就要注意不同的方面。 .
一、简单的熟人网站建
在设计模具网站的过程中,一定要根据实际情况简单了解网站的构造。基本上网站的构建有一些特点。当然,模具网站其实也不例外,从现有情况来看,需要使用网站或者相关服务器的域名,也就是人们所说的虚拟主机和一些设计好的网站程序用于实用设计。可以用最新的网站搭建,他们的步骤是在网站上购买新的服务器,这里可以主动绑定一些解析的服务器和域名,可以在电脑首页下载安装一些其他软件, 在此编辑模具网站的内容和相关设计,可以上传更多的内容到电脑服务器,那么这样的网站就算是成功了,但是在企业的推广和设计过程中,模具网站设计的实际情况会考虑。
二、模网站详细施工过程
如果要设计模具网站,在实际制造和网站分析中,整个网站施工方案也必须做好,在施工完成之前必须构思好相关设计。 ,域名的注册和查询以及整个网站的规划也很重要。网页的设计或者详细的网站功能以及一系列的优化技巧也很重要。您可以全面整理网站的内容。 , 继续推广和评估,只有这样才能有整体计划,而且还必须列出网页的修订或其他详细计划,不能打不确定的仗。
三、模网站的构建满足需求
设计模具网站时,一定要根据实际情况进行规划,确保一切都符合需求,并以文字的形式进行综合陈述,同时,向制作公司说明自己的意见。所有的需求和要求,以及相关的内容和产品,都要说清楚,对网站的建设完成一个综合评价,对此还要有更多的了解,满足网站的需求。企业必定。 .
四、制定网站的建设计划
设计模具网站时,一定要根据实际情况从需求出发。在网站施工过程中,要制定整体施工方案,积极与相关生产企业协商,明确整个模具网站施工的风格和主题,必须充分沟通所有细节,做到共识可以达成一致,达成共识后才能进行有效的网站建设。
五、设计网站construction 初稿
Mould网站设计必须根据实际情况设计出网站的初稿,并完成相关的预付款,以便根据网站的实际情况开工,并最终定稿可以实现优化。初审后,根据网站的施工细节进行良好的处理,规划好所有的施工框架,以达到理想的效果。 查看全部
模具网站设计要注重各个不同方面的方面?
模具网站design的范围比较广,在一定程度上,如果真的要进行相关的网站设计,那么就要注意不同的方面。 .

一、简单的熟人网站建
在设计模具网站的过程中,一定要根据实际情况简单了解网站的构造。基本上网站的构建有一些特点。当然,模具网站其实也不例外,从现有情况来看,需要使用网站或者相关服务器的域名,也就是人们所说的虚拟主机和一些设计好的网站程序用于实用设计。可以用最新的网站搭建,他们的步骤是在网站上购买新的服务器,这里可以主动绑定一些解析的服务器和域名,可以在电脑首页下载安装一些其他软件, 在此编辑模具网站的内容和相关设计,可以上传更多的内容到电脑服务器,那么这样的网站就算是成功了,但是在企业的推广和设计过程中,模具网站设计的实际情况会考虑。
二、模网站详细施工过程
如果要设计模具网站,在实际制造和网站分析中,整个网站施工方案也必须做好,在施工完成之前必须构思好相关设计。 ,域名的注册和查询以及整个网站的规划也很重要。网页的设计或者详细的网站功能以及一系列的优化技巧也很重要。您可以全面整理网站的内容。 , 继续推广和评估,只有这样才能有整体计划,而且还必须列出网页的修订或其他详细计划,不能打不确定的仗。
三、模网站的构建满足需求
设计模具网站时,一定要根据实际情况进行规划,确保一切都符合需求,并以文字的形式进行综合陈述,同时,向制作公司说明自己的意见。所有的需求和要求,以及相关的内容和产品,都要说清楚,对网站的建设完成一个综合评价,对此还要有更多的了解,满足网站的需求。企业必定。 .
四、制定网站的建设计划
设计模具网站时,一定要根据实际情况从需求出发。在网站施工过程中,要制定整体施工方案,积极与相关生产企业协商,明确整个模具网站施工的风格和主题,必须充分沟通所有细节,做到共识可以达成一致,达成共识后才能进行有效的网站建设。
五、设计网站construction 初稿
Mould网站设计必须根据实际情况设计出网站的初稿,并完成相关的预付款,以便根据网站的实际情况开工,并最终定稿可以实现优化。初审后,根据网站的施工细节进行良好的处理,规划好所有的施工框架,以达到理想的效果。
Ajax+json形式更新前端,url设计与数据交互说明
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-06-18 21:00
OSF
OSF 是一个开放、免费和共享的内容社区网站 原型。你会发现,现在的社交类网站、内容分享类、社区类、兴趣垂直类网站,大部分都有共同的特点,包括多用户、内容发帖、评论、点赞、消息、推送流。 、标签分类等。创建 OSF 的初衷是实现这些通用模块,构建一个融合上述特性的内容社区类网站 的原型。你可以用OSF搭建一个简单的社交网站,也可以添加标签成为兴趣社区,或者两者兼而有之,OSF已经为你提供了。
主要功能演示
该项目的Demo版本已经部署在
演示用户:
邮箱密码
demo123456
demo123456
注意:如果是自己注册登录,请使用真实邮箱,osf会给新注册的用户发送激活链接
界面
草图文件下载:osf_sketch
技术选择
OSF 选择 Spring MVC 作为后端基础框架来实现 RESTFull url。为了尽可能实现前后端分离,前端除了首屏数据渲染外,通过ajax+json进行更新。 url设计和数据交互规范参见url design。数据交互说明
MySQL是OSF的关系型数据库,除Feed外的所有数据都由它存储,OSF表设计
OSF中Redis的使用主要是缓存用户信息,统计,存储用户的feed信息流和Tag与Feed的从属关系
配置
#domain
domain.name=localhost
domain.ip=127.0.0.1
domain.port=8080
context=com.lvwang.osf
#jdbc config
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/osf
jdbc.username=root
jdbc.password=xxxxxx
#Redis config
redis.host=localhost
redis.port=6379
redis.password=
redis.maxIdle=300
redis.maxActive=600
redis.maxWait=1000
redis.testOnBorrow=true
mail.from=examle@mailhost.com
mail.password=xxxxxx
#thumbnail style
post_cover_thumbnail=?imageView2/2/w/500
album_thumbnail=?imageView2/1/w/200/h/200
img_base_url=http://xxx.xxx.xxx/
主要设置域名、MySQL、Redis连接配置、发件人邮箱、缩略图格式、云存储域名
为后续版本许可 GPL 计划 查看全部
Ajax+json形式更新前端,url设计与数据交互说明
OSF
OSF 是一个开放、免费和共享的内容社区网站 原型。你会发现,现在的社交类网站、内容分享类、社区类、兴趣垂直类网站,大部分都有共同的特点,包括多用户、内容发帖、评论、点赞、消息、推送流。 、标签分类等。创建 OSF 的初衷是实现这些通用模块,构建一个融合上述特性的内容社区类网站 的原型。你可以用OSF搭建一个简单的社交网站,也可以添加标签成为兴趣社区,或者两者兼而有之,OSF已经为你提供了。

主要功能演示
该项目的Demo版本已经部署在
演示用户:
邮箱密码
demo123456
demo123456
注意:如果是自己注册登录,请使用真实邮箱,osf会给新注册的用户发送激活链接
界面
草图文件下载:osf_sketch

技术选择
OSF 选择 Spring MVC 作为后端基础框架来实现 RESTFull url。为了尽可能实现前后端分离,前端除了首屏数据渲染外,通过ajax+json进行更新。 url设计和数据交互规范参见url design。数据交互说明
MySQL是OSF的关系型数据库,除Feed外的所有数据都由它存储,OSF表设计
OSF中Redis的使用主要是缓存用户信息,统计,存储用户的feed信息流和Tag与Feed的从属关系
配置
#domain
domain.name=localhost
domain.ip=127.0.0.1
domain.port=8080
context=com.lvwang.osf
#jdbc config
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/osf
jdbc.username=root
jdbc.password=xxxxxx
#Redis config
redis.host=localhost
redis.port=6379
redis.password=
redis.maxIdle=300
redis.maxActive=600
redis.maxWait=1000
redis.testOnBorrow=true
mail.from=examle@mailhost.com
mail.password=xxxxxx
#thumbnail style
post_cover_thumbnail=?imageView2/2/w/500
album_thumbnail=?imageView2/1/w/200/h/200
img_base_url=http://xxx.xxx.xxx/
主要设置域名、MySQL、Redis连接配置、发件人邮箱、缩略图格式、云存储域名
为后续版本许可 GPL 计划
做企业建站多年,到底需要什么功能,各有争论
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-06-18 06:31
本文讨论的都是小公司。大型集团公司不参与讨论,因为它们的内容太大。
我在公司做网站建设多年,对公司网站需要什么功能存在争议。目前,根据自己的经验,总结如下:
功能之一:产品系统
企业产品是最重要的。如何让参观者第一眼看到,达到购买或电话咨询的目的,都是网站传达给参观者的。很多网站忽略了这一点,产品图片模糊,产品信息不详细,链接错误等等。
这里我想说的是网站必须有一个好的产品展示系统来展示公司的产品,比如产品和描述的排列,产品图片的处理和匹配,名称的优化产品页面的。产品分类也要明确,不必用两级分类把一个品类改成明确表述。
功能二:新闻系统
新闻系统真的只是调整版面布局,一般可以忽略,但不会少。
功能三:公司介绍
这一栏很重要。公司介绍,公司文化,一目了然,文字介绍,从这个栏目让访问者了解公司的大致情况,文案一定很棒,毕竟是门面。很多公司都忽略了这一点,只是从公司自己的宣传册上抄来,没有润色。一个网站的成败关乎每一个细节。如果一个细节失败,就会失去很多潜在客户。
功能四:联系我们
这里没什么好介绍的。请写下电话号码、地址、手机以及客户可以找到您的方式。没错。
其他的如售后服务、销售网络、留言板、友情链接等都是可以忽略的东西,不再讨论。 查看全部
做企业建站多年,到底需要什么功能,各有争论
本文讨论的都是小公司。大型集团公司不参与讨论,因为它们的内容太大。
我在公司做网站建设多年,对公司网站需要什么功能存在争议。目前,根据自己的经验,总结如下:
功能之一:产品系统
企业产品是最重要的。如何让参观者第一眼看到,达到购买或电话咨询的目的,都是网站传达给参观者的。很多网站忽略了这一点,产品图片模糊,产品信息不详细,链接错误等等。
这里我想说的是网站必须有一个好的产品展示系统来展示公司的产品,比如产品和描述的排列,产品图片的处理和匹配,名称的优化产品页面的。产品分类也要明确,不必用两级分类把一个品类改成明确表述。
功能二:新闻系统
新闻系统真的只是调整版面布局,一般可以忽略,但不会少。
功能三:公司介绍
这一栏很重要。公司介绍,公司文化,一目了然,文字介绍,从这个栏目让访问者了解公司的大致情况,文案一定很棒,毕竟是门面。很多公司都忽略了这一点,只是从公司自己的宣传册上抄来,没有润色。一个网站的成败关乎每一个细节。如果一个细节失败,就会失去很多潜在客户。
功能四:联系我们
这里没什么好介绍的。请写下电话号码、地址、手机以及客户可以找到您的方式。没错。
其他的如售后服务、销售网络、留言板、友情链接等都是可以忽略的东西,不再讨论。
云无限公司提供的企业官网建设服务会(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-06-15 21:03
类型多、信息量大、群体广泛
Corporate Official网站涉及行业种类多,信息量大,受众广泛,有利于社会对公司的全面了解。云无羡公司提供的公司官网建设服务,将根据不同行业、不同类型的客户,辅以一套有特色的网站视觉识别系统,提出最适合的形象定位。使用适当的展示方式、展示效果和网站框架来突出客户及其用户最关心的问题。
流行的创意和设计
这个类别网站非常强调创意设计,但它不同于一般的平面广告设计。 网站利用多媒体交互技术、动态网页技术、广告设计,使企业品牌在互联网上得到充分展示。这类网站专注于展示企业CI、传播品牌文化、提升品牌知名度。对于产品品牌较多的企业,可以为每个品牌单独建立独立的网站,使营销策略与网站宣传统一起来。
三包为你精心打造网站
enterprise网站的设计来源于内容策划。企业网站的内容取决于业务特点和市场分析。 网站构建的技术是实现内容和设计的终极保障。三者是相互排斥的。依赖是必不可少的。所以在网站策划阶段,我们会先研究企业管理的特点,网站运营目标,分析企业的终端客户和市场状况,然后规划网站的内容和功能,基于关于网站的内容和功能然后决定使用什么样的设计。最后,为了实现满足网站需求的内容、功能和设计,我们也会策划一个稳定安全的技术方案来保证。
查看全部
云无限公司提供的企业官网建设服务会(图)
类型多、信息量大、群体广泛
Corporate Official网站涉及行业种类多,信息量大,受众广泛,有利于社会对公司的全面了解。云无羡公司提供的公司官网建设服务,将根据不同行业、不同类型的客户,辅以一套有特色的网站视觉识别系统,提出最适合的形象定位。使用适当的展示方式、展示效果和网站框架来突出客户及其用户最关心的问题。
流行的创意和设计
这个类别网站非常强调创意设计,但它不同于一般的平面广告设计。 网站利用多媒体交互技术、动态网页技术、广告设计,使企业品牌在互联网上得到充分展示。这类网站专注于展示企业CI、传播品牌文化、提升品牌知名度。对于产品品牌较多的企业,可以为每个品牌单独建立独立的网站,使营销策略与网站宣传统一起来。
三包为你精心打造网站
enterprise网站的设计来源于内容策划。企业网站的内容取决于业务特点和市场分析。 网站构建的技术是实现内容和设计的终极保障。三者是相互排斥的。依赖是必不可少的。所以在网站策划阶段,我们会先研究企业管理的特点,网站运营目标,分析企业的终端客户和市场状况,然后规划网站的内容和功能,基于关于网站的内容和功能然后决定使用什么样的设计。最后,为了实现满足网站需求的内容、功能和设计,我们也会策划一个稳定安全的技术方案来保证。

网站分类与设计流程网站策划书的编写流程和安排
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-06-15 03:23
1.1网站分类与设计流程网站大致可以分为以下两类: 商业网站非商业网站不同的网站具有不同的特点、功能和设计目的。只有了解了这些内容,才能正确分析和设计网站。只有在此基础上开发的网站才能达到设计目的。 1.1网站分类及设计流程 商用网站:商网站首先要考虑的是满足客户要求的需要,强调网站功能的合理性和操作性,具有很强的实用性特征商业网站的设计更强调网站的内容,然后在此基础上考虑网站的整体设计风格。 1.1网站分类和设计过程非商业网站:非商业类型网站设计时更多考虑观看者的要求或客户自身的兴趣爱好,一般无商业目的所以对网站这种类型的需求更多是来自于观众,或者是为了满足设计师自身的爱好。很多非商业的网站都是围绕某个主题展开的,所以非商业的网站在内容上更强调专业和精准,在设计上更强调设计风格。 1.1网站分类和设计流程网站设计流程:1.2需求分析和网站规划书网站规划书编制流程:(1)确定开发者和负责人的责任整个网站开发流程(指定负责人)谁负责用户调查和沟通?确定功能模块开发者确定完成开发网站maintainer(开发后可指定)1.2需求分析和网站规划书(2)用户调查调查内容主要如下: 功能需求 性能需求(访问速度、可靠性、安全性) 网站维护需求 实际运行环境提供网站style建议与用户协商确定(参考其他互联网网站设计) 网站如何分配和管理页面特效内容及其数量开发完成时间1.2需求分析和网站规划书(3)市场调查,浏览者生存) ey相似网站作品的设计特点和相似风格的访问偏好网站观众的特征和访问偏好分析以上调查结果并提出发展建议1.2需求分析和网站规划书( 4)写《网站规划书》 根据3、4步调查结果整理网站规划书,内容参考案例1-5展览目录内容。
与客户讨论规划书小窍门:网站规划书还可以帮助开发商确认网站的开发工作是否可以进行。如果由于能力或其他原因无法完成开发,此时退出开发也是明智之举。如果在开发过程中选择退出,对客户和自己都会造成很大的损失。不断修改规划书,达到客户满意(可以请浏览者帮忙确定(5)关注“网站规划书”)实施网站开发工作,在设计过程中保持与客户的沟通1.2需求分析和网站规划书网站规划书编译方法(1)写开发背景(2)运行环境(3)功能描述(4)网站maintenance(5)release方法(6)通用样式)7)项目完成时间和进度(8)网站推广方法1.3 网站Function analysis网站Function 分析方法和description网站Function 分析是本教程的核心内容规划书,就是说清楚网站要实现什么功能,以及如何实现这些功能。开发者在后期开发的主要依据就是这部分的内容,所以对网站功能的准确描述是什么网站设计分析师必须掌握1.3 网站Functional analysis网站Functional 分析方法和d说明 1.网站功能概述 根据需求分析结果,用自然语言描述网站要实现的功能。概述主要包括以下基本内容:网站的topic网站建站的目的对函数的总体描述1.3 网站Functional analysis网站Functional 分析方法和描述 2.网站Functional 模块化描述网站结构图功能模块介绍功能流程图1.3 网站功能分析网站功能分析方法及说明3.网站开发规范网站构造目录规范网站文件命名规范网站施工尺寸规范网站代码规范总结网站类网站开发过程需求分析方法任意写网站规划方法书网站功能设计方法* * */12第一章网站规划与分析1.1网站类和设计过程1.2需求分析和网站规划书1.3 网站功能分析想建网站 寻求设计师分析需求,与客户和观众交流。客户验收网站精选网站发展讨论规划写作网站规划书网站Maintenance* * */12 查看全部
网站分类与设计流程网站策划书的编写流程和安排
1.1网站分类与设计流程网站大致可以分为以下两类: 商业网站非商业网站不同的网站具有不同的特点、功能和设计目的。只有了解了这些内容,才能正确分析和设计网站。只有在此基础上开发的网站才能达到设计目的。 1.1网站分类及设计流程 商用网站:商网站首先要考虑的是满足客户要求的需要,强调网站功能的合理性和操作性,具有很强的实用性特征商业网站的设计更强调网站的内容,然后在此基础上考虑网站的整体设计风格。 1.1网站分类和设计过程非商业网站:非商业类型网站设计时更多考虑观看者的要求或客户自身的兴趣爱好,一般无商业目的所以对网站这种类型的需求更多是来自于观众,或者是为了满足设计师自身的爱好。很多非商业的网站都是围绕某个主题展开的,所以非商业的网站在内容上更强调专业和精准,在设计上更强调设计风格。 1.1网站分类和设计流程网站设计流程:1.2需求分析和网站规划书网站规划书编制流程:(1)确定开发者和负责人的责任整个网站开发流程(指定负责人)谁负责用户调查和沟通?确定功能模块开发者确定完成开发网站maintainer(开发后可指定)1.2需求分析和网站规划书(2)用户调查调查内容主要如下: 功能需求 性能需求(访问速度、可靠性、安全性) 网站维护需求 实际运行环境提供网站style建议与用户协商确定(参考其他互联网网站设计) 网站如何分配和管理页面特效内容及其数量开发完成时间1.2需求分析和网站规划书(3)市场调查,浏览者生存) ey相似网站作品的设计特点和相似风格的访问偏好网站观众的特征和访问偏好分析以上调查结果并提出发展建议1.2需求分析和网站规划书( 4)写《网站规划书》 根据3、4步调查结果整理网站规划书,内容参考案例1-5展览目录内容。
与客户讨论规划书小窍门:网站规划书还可以帮助开发商确认网站的开发工作是否可以进行。如果由于能力或其他原因无法完成开发,此时退出开发也是明智之举。如果在开发过程中选择退出,对客户和自己都会造成很大的损失。不断修改规划书,达到客户满意(可以请浏览者帮忙确定(5)关注“网站规划书”)实施网站开发工作,在设计过程中保持与客户的沟通1.2需求分析和网站规划书网站规划书编译方法(1)写开发背景(2)运行环境(3)功能描述(4)网站maintenance(5)release方法(6)通用样式)7)项目完成时间和进度(8)网站推广方法1.3 网站Function analysis网站Function 分析方法和description网站Function 分析是本教程的核心内容规划书,就是说清楚网站要实现什么功能,以及如何实现这些功能。开发者在后期开发的主要依据就是这部分的内容,所以对网站功能的准确描述是什么网站设计分析师必须掌握1.3 网站Functional analysis网站Functional 分析方法和d说明 1.网站功能概述 根据需求分析结果,用自然语言描述网站要实现的功能。概述主要包括以下基本内容:网站的topic网站建站的目的对函数的总体描述1.3 网站Functional analysis网站Functional 分析方法和描述 2.网站Functional 模块化描述网站结构图功能模块介绍功能流程图1.3 网站功能分析网站功能分析方法及说明3.网站开发规范网站构造目录规范网站文件命名规范网站施工尺寸规范网站代码规范总结网站类网站开发过程需求分析方法任意写网站规划方法书网站功能设计方法* * */12第一章网站规划与分析1.1网站类和设计过程1.2需求分析和网站规划书1.3 网站功能分析想建网站 寻求设计师分析需求,与客户和观众交流。客户验收网站精选网站发展讨论规划写作网站规划书网站Maintenance* * */12
网页教学网收集的10个有用的界面设计技术和最佳做法
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-06-13 22:11
简介:本文介绍了我们在现代 Web 应用程序中广泛使用的设计模式和有用的设计解决方案,这是第一部分。您可以在下面找到网络教学网络在许多成功的网站 应用程序中采集的 10 种有用的界面设计技巧和最佳实践。
最近,越来越多的软件应用程序迁移到网络。由于没有平台限制或安装要求,网络上的软件即服务模型看起来非常有吸引力。 Web 应用程序界面设计的核心是网页设计,但其重点主要是功能性。与桌面应用程序相比,网络应用程序必须提供更简单、更直观和更灵敏的用户界面,让用户能够以更少的精力和时间做事。
过去,我们并不关心 Web 应用程序的方式。现在我们应该并且是时候仔细研究一些有用的技术和设计解决方案,以使 Web 应用程序更加用户友好和美观。本文介绍了我们在现代 Web 应用程序中广泛使用的设计模式和有用的设计解决方案,是第一部分。您可以在下面找到网络教学网络在许多成功的网站 应用程序中采集的 10 种有用的界面设计技巧和最佳实践。
1. 界面元素要求
简单是一个非常重要的用户界面设计。在任何时候,您在屏幕上显示的控件越多,您的用户花在弄清楚如何使用界面上的时间就越长。 When there are fewer choices, the available functions become more obvious and easier to navigate.简化的界面是最好的,尤其是当您不想限制程序的功能时。
当您单击 Kontain 搜索框中的搜索链接时,会出现一个类似的下拉菜单。因此,如果您需要缩小搜索范围,您可以使用菜单选择对您要搜索的内容进行排序。折叠这些选项以简化搜索框。
隐藏或伪装其高级功能是让事情变得更简单的方法之一。在您的界面或其他部分找出最常用的功能,并使用最常用的桌面软件弹出菜单和控件来制作它。例如,如果您的搜索栏具有高级过滤功能,请不要将它们放在下拉菜单的底部。如果用户需要这些过滤功能,只需点击几下即可完成操作。决定保留什么和隐藏什么不是一件简单的事情,而是取决于每个控件的重要性和使用频率。
当您点击 CollabFinder 搜索链接时,您无需输入其他网页,而是可以通过控制搜索框中的下拉菜单直接开始搜索。
2. 特殊控件
重要的是选择界面控件的正确位置。不同的岗位有不同的处理方式,有些控件在执行其预期功能时表现优于其他控件。
背包有一个紧凑的日历日期和时间选择器来选择提醒日期。
例如,您可以使用下拉列表来选择某个日期的年、月、日,但与日历选择相比,下拉菜单并不是很有效。在日历选择中,您可以直接点击您想要的日期。日历选择还可以帮助您查看天、周和月(尤其是工作日和周末),因此与简单的下拉列表相比,日历选择更容易让您做出更明智的决定。
MyBankTracker 的 APY 计算器功能简单易用,您可以使用滑块控件快速尝试不同的预测。
另一个很好的例子是滑块。您可以随时手动输入一些数据,但在某些情况下,使用滑块控件可以更好地完成很多工作。它们不仅易于使用(只需单击并拖动),而且您还可以了解如何选择适合的最低和最高适用范围。
3.禁用按钮按下
Web 应用程序表单提交遇到的问题。非常简单的表单,如果您非常快速地按两次或更多次“提交”按钮,表单将被提交两次或更多次。这显然是一个问题,因为它会创建重复的相同项目。防止重复提交并不难,但对于大多数网络应用来说,这是必须做到的。
可以采取两种保护措施:客户端和服务器端。这里我们不会采取服务器端的保护措施,因为这取决于您使用的编程语言和您的后端架构。基本上你应该做的是验证以确保在处理阶段不会提交重复提交,并防止重复提交。
Yammer 会在您提交新电子邮件后禁用“更新”按钮。
客户端保护要简单得多。您需要做的就是让“提交”按钮不总是可点击:最简单的方法是在“提交”按钮中添加一个 JavaScript 脚本,如下所示:
1.
当然,我们也建议您同时进行服务器端验证,以确保不会重复通过。
4.模式窗口周围的阴影
下拉弹出菜单和窗口周围的阴影不只是养眼(Photoshop外部的一组滤镜,我们常见的一些效果,如火焰、烟雾、金属色、三维图片)。它们可以帮助菜单或窗口相对于背景更加显眼。它们还可以防止窗口周围区域昏暗内容的干扰。
这项技术源自传统的桌面应用程序,可帮助用户将注意力集中在出现的窗口上。由于大多数模态窗口的主要内容不像桌面应用程序那样容易区分,因此阴影的出现似乎更接近读者,因为窗口以三维形式出现并放置在网页其余部分的顶部页面。
Digg 的登录窗口周围有一个厚厚的阴影,以阻止来自页面下方内容的干扰。
为了达到这种效果,设计师经常使用透明的png图片作为背景,并使用一个放置内容的盒子(每边等距填充)来创建一个容器。另一种选择是使用带有透明边框的背景图像并使用绝对定位来定位内容框。 Digg 正是这样做的——他们使用 (dialog.png) 图像。这是他们使用的标记和 CSS 样式:
(X)HTML:
...
CSS:
.dialog {
位置:绝对;
左:50%;
左边距:-315px;
宽度:630px;
z-index: 100001;
}
.dialog .body {
背景:url(/img/dialog.png) 0 0; /* 半透明 .png 图像 */
内边距:40px 13px 10px 40px;
}
或者,您也可以使用 JavaScript 灯箱,或者使用我们之前介绍的 CSS3 属性的下拉阴影,但您必须意识到 Internet Explorer 不支持它们。
Basecamp 的项目切换窗口有一个很大的柔和阴影,以帮助菜单项变得更加突出。
5.闲着,告诉别人怎么办
当您设计 Web 应用程序时,告诉人们在空闲状态下该做什么非常重要,不仅要测试示例数据,还要确保它看起来不错且有帮助,不管那里有什么。
当进入一个没有任何信息或查询的网页时,告诉人们该做什么是一个非常有用的信息。例如,项目管理应用程序的网页可能会列出用户的项目,但如果没有项目,您可以提供指向项目创建页面的链接。即使网页上已经有一个按钮来执行此操作,一点额外的帮助也无济于事。
当您开始创建电子邮件活动时,Campaign Monitor 可以为您指明正确的方向。
这项技术实际上鼓励用户试用服务并在使用服务后直接注册。引导用户完成一个单步应用程序,这可以帮助他/她了解应用程序提供了什么优势,以及它相对于他/她是否有用。为用户提供最重要的选项并确保它是最重要的也很重要,因为给他们很多选择是不明智的。请记住,用户通常希望您向他们提供或多或少的具体想法,但他们不想深入细节,因为他们既没有时间也没有兴趣。
使用空闲状态来激励用户并触发他们的操作可以大大减少“退出”并帮助您的潜在客户更好地了解系统的工作原理
Wufoo 有很多表单页面。如果您没有,一条友好的消息会邀请您创建一个新表单。
文章共2页:[1][2]
更多10个有用的网站interface设计技巧和最佳实践,请查看论坛:
【双击滚动屏幕】【评论】【 】【 】【 】来源:互联网日期:2009-8-12 查看全部
网页教学网收集的10个有用的界面设计技术和最佳做法
简介:本文介绍了我们在现代 Web 应用程序中广泛使用的设计模式和有用的设计解决方案,这是第一部分。您可以在下面找到网络教学网络在许多成功的网站 应用程序中采集的 10 种有用的界面设计技巧和最佳实践。
最近,越来越多的软件应用程序迁移到网络。由于没有平台限制或安装要求,网络上的软件即服务模型看起来非常有吸引力。 Web 应用程序界面设计的核心是网页设计,但其重点主要是功能性。与桌面应用程序相比,网络应用程序必须提供更简单、更直观和更灵敏的用户界面,让用户能够以更少的精力和时间做事。
过去,我们并不关心 Web 应用程序的方式。现在我们应该并且是时候仔细研究一些有用的技术和设计解决方案,以使 Web 应用程序更加用户友好和美观。本文介绍了我们在现代 Web 应用程序中广泛使用的设计模式和有用的设计解决方案,是第一部分。您可以在下面找到网络教学网络在许多成功的网站 应用程序中采集的 10 种有用的界面设计技巧和最佳实践。
1. 界面元素要求
简单是一个非常重要的用户界面设计。在任何时候,您在屏幕上显示的控件越多,您的用户花在弄清楚如何使用界面上的时间就越长。 When there are fewer choices, the available functions become more obvious and easier to navigate.简化的界面是最好的,尤其是当您不想限制程序的功能时。

当您单击 Kontain 搜索框中的搜索链接时,会出现一个类似的下拉菜单。因此,如果您需要缩小搜索范围,您可以使用菜单选择对您要搜索的内容进行排序。折叠这些选项以简化搜索框。
隐藏或伪装其高级功能是让事情变得更简单的方法之一。在您的界面或其他部分找出最常用的功能,并使用最常用的桌面软件弹出菜单和控件来制作它。例如,如果您的搜索栏具有高级过滤功能,请不要将它们放在下拉菜单的底部。如果用户需要这些过滤功能,只需点击几下即可完成操作。决定保留什么和隐藏什么不是一件简单的事情,而是取决于每个控件的重要性和使用频率。

当您点击 CollabFinder 搜索链接时,您无需输入其他网页,而是可以通过控制搜索框中的下拉菜单直接开始搜索。
2. 特殊控件
重要的是选择界面控件的正确位置。不同的岗位有不同的处理方式,有些控件在执行其预期功能时表现优于其他控件。

背包有一个紧凑的日历日期和时间选择器来选择提醒日期。
例如,您可以使用下拉列表来选择某个日期的年、月、日,但与日历选择相比,下拉菜单并不是很有效。在日历选择中,您可以直接点击您想要的日期。日历选择还可以帮助您查看天、周和月(尤其是工作日和周末),因此与简单的下拉列表相比,日历选择更容易让您做出更明智的决定。

MyBankTracker 的 APY 计算器功能简单易用,您可以使用滑块控件快速尝试不同的预测。
另一个很好的例子是滑块。您可以随时手动输入一些数据,但在某些情况下,使用滑块控件可以更好地完成很多工作。它们不仅易于使用(只需单击并拖动),而且您还可以了解如何选择适合的最低和最高适用范围。
3.禁用按钮按下
Web 应用程序表单提交遇到的问题。非常简单的表单,如果您非常快速地按两次或更多次“提交”按钮,表单将被提交两次或更多次。这显然是一个问题,因为它会创建重复的相同项目。防止重复提交并不难,但对于大多数网络应用来说,这是必须做到的。
可以采取两种保护措施:客户端和服务器端。这里我们不会采取服务器端的保护措施,因为这取决于您使用的编程语言和您的后端架构。基本上你应该做的是验证以确保在处理阶段不会提交重复提交,并防止重复提交。

Yammer 会在您提交新电子邮件后禁用“更新”按钮。
客户端保护要简单得多。您需要做的就是让“提交”按钮不总是可点击:最简单的方法是在“提交”按钮中添加一个 JavaScript 脚本,如下所示:
1.
当然,我们也建议您同时进行服务器端验证,以确保不会重复通过。
4.模式窗口周围的阴影
下拉弹出菜单和窗口周围的阴影不只是养眼(Photoshop外部的一组滤镜,我们常见的一些效果,如火焰、烟雾、金属色、三维图片)。它们可以帮助菜单或窗口相对于背景更加显眼。它们还可以防止窗口周围区域昏暗内容的干扰。
这项技术源自传统的桌面应用程序,可帮助用户将注意力集中在出现的窗口上。由于大多数模态窗口的主要内容不像桌面应用程序那样容易区分,因此阴影的出现似乎更接近读者,因为窗口以三维形式出现并放置在网页其余部分的顶部页面。

Digg 的登录窗口周围有一个厚厚的阴影,以阻止来自页面下方内容的干扰。
为了达到这种效果,设计师经常使用透明的png图片作为背景,并使用一个放置内容的盒子(每边等距填充)来创建一个容器。另一种选择是使用带有透明边框的背景图像并使用绝对定位来定位内容框。 Digg 正是这样做的——他们使用 (dialog.png) 图像。这是他们使用的标记和 CSS 样式:
(X)HTML:
...
CSS:
.dialog {
位置:绝对;
左:50%;
左边距:-315px;
宽度:630px;
z-index: 100001;
}
.dialog .body {
背景:url(/img/dialog.png) 0 0; /* 半透明 .png 图像 */
内边距:40px 13px 10px 40px;
}
或者,您也可以使用 JavaScript 灯箱,或者使用我们之前介绍的 CSS3 属性的下拉阴影,但您必须意识到 Internet Explorer 不支持它们。

Basecamp 的项目切换窗口有一个很大的柔和阴影,以帮助菜单项变得更加突出。
5.闲着,告诉别人怎么办
当您设计 Web 应用程序时,告诉人们在空闲状态下该做什么非常重要,不仅要测试示例数据,还要确保它看起来不错且有帮助,不管那里有什么。
当进入一个没有任何信息或查询的网页时,告诉人们该做什么是一个非常有用的信息。例如,项目管理应用程序的网页可能会列出用户的项目,但如果没有项目,您可以提供指向项目创建页面的链接。即使网页上已经有一个按钮来执行此操作,一点额外的帮助也无济于事。

当您开始创建电子邮件活动时,Campaign Monitor 可以为您指明正确的方向。
这项技术实际上鼓励用户试用服务并在使用服务后直接注册。引导用户完成一个单步应用程序,这可以帮助他/她了解应用程序提供了什么优势,以及它相对于他/她是否有用。为用户提供最重要的选项并确保它是最重要的也很重要,因为给他们很多选择是不明智的。请记住,用户通常希望您向他们提供或多或少的具体想法,但他们不想深入细节,因为他们既没有时间也没有兴趣。
使用空闲状态来激励用户并触发他们的操作可以大大减少“退出”并帮助您的潜在客户更好地了解系统的工作原理

Wufoo 有很多表单页面。如果您没有,一条友好的消息会邀请您创建一个新表单。
文章共2页:[1][2]

更多10个有用的网站interface设计技巧和最佳实践,请查看论坛:
【双击滚动屏幕】【评论】【 】【 】【 】来源:互联网日期:2009-8-12
网站内容与功能设计中的七个基本概念(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-06-13 05:02
网站内容与功能设计中的七个基本概念在网站开发或构建过程中,从项目初始阶段到项目完善阶段,从页面结构或关键字到页面逻辑设计,再到复杂的页面设计或复杂应用的不同模块开发方式。就网站的不同的设计方式而言,最基本的概念就是将网站的主要功能和内容抽象成基本模块,以基本单元为中心进行设计,而网站的基本单元还需要进一步细分,比如,目录结构、页面分页、用户相关服务及联系人管理等。
所以说单元设计对于一个网站功能与页面的开发和构建来说非常重要。举例来说,电商网站功能设计中的分类框架往往包括商品名、价格、库存、重量等数据项,以及人员信息、商品标题、评价等目录项,他们可以清晰地将网站上所有的数据整合到网站页面中。这样子的分类框架对于促进页面上的内容组织来说非常方便,这种内容架构对于电商网站从架构上来讲比较明确,减少重复代码的文件量。
现在有这样一种api服务,它能够将多个站点的api对接接入到一个网站内,比如将美食网站的api推送到母婴网站、旅游网站、新闻网站等等。这样就会有一个很大的好处,目前电商平台与新闻网站的api信息对接非常紧密,如果我们自己搭建这样的服务,需要搭建公共api账号体系,来快速地导入与导出对接好的api服务,再进行对接。
目前从全球范围来看这种做法,大概只能在美国或者日本这些发达国家做到,其在我国的环境并不是十分成熟。人们经常提到的网站,相对于其他人们日常使用频率非常高的行为而言,对于我们而言所指的网站,在我们的视角里所指的是,微博(推特等等),博客,论坛等等。随着互联网的发展,每一种行为在互联网行为中都可以定义一个词语或者群体,在我们观念中它定义为网站。
网站的另一个不可否认的特征就是丰富的信息和用户体验。在我们观念中互联网是分享知识和信息的载体,但是实际上互联网产品本身所存在的特征可能让人们更多地认为互联网是一个互动的平台,这个平台可以用来聚集全世界的用户,大家积极地交流和分享知识与经验。比如一个海外的自由撰稿人或者小说家,会不会因为想在互联网上发表自己的内容而开设一个平台,进行发布、互动和收费的收益。
在这一点上,我们将自己可以和网站对应起来,网站大部分是基于第三方平台比如谷歌浏览器、百度、微博、博客、微信等等,每一个人也可以创建自己的网站,来创建自己的网站,我们大部分用户其实是在使用第三方平台。可以说每一个网站和第三方平台都是一个个独立的“组织”,每一个组织人员其实是最基本的网站所有人,其他人员(内容提供方)其实是基于各自组织机。 查看全部
网站内容与功能设计中的七个基本概念(图)
网站内容与功能设计中的七个基本概念在网站开发或构建过程中,从项目初始阶段到项目完善阶段,从页面结构或关键字到页面逻辑设计,再到复杂的页面设计或复杂应用的不同模块开发方式。就网站的不同的设计方式而言,最基本的概念就是将网站的主要功能和内容抽象成基本模块,以基本单元为中心进行设计,而网站的基本单元还需要进一步细分,比如,目录结构、页面分页、用户相关服务及联系人管理等。
所以说单元设计对于一个网站功能与页面的开发和构建来说非常重要。举例来说,电商网站功能设计中的分类框架往往包括商品名、价格、库存、重量等数据项,以及人员信息、商品标题、评价等目录项,他们可以清晰地将网站上所有的数据整合到网站页面中。这样子的分类框架对于促进页面上的内容组织来说非常方便,这种内容架构对于电商网站从架构上来讲比较明确,减少重复代码的文件量。
现在有这样一种api服务,它能够将多个站点的api对接接入到一个网站内,比如将美食网站的api推送到母婴网站、旅游网站、新闻网站等等。这样就会有一个很大的好处,目前电商平台与新闻网站的api信息对接非常紧密,如果我们自己搭建这样的服务,需要搭建公共api账号体系,来快速地导入与导出对接好的api服务,再进行对接。
目前从全球范围来看这种做法,大概只能在美国或者日本这些发达国家做到,其在我国的环境并不是十分成熟。人们经常提到的网站,相对于其他人们日常使用频率非常高的行为而言,对于我们而言所指的网站,在我们的视角里所指的是,微博(推特等等),博客,论坛等等。随着互联网的发展,每一种行为在互联网行为中都可以定义一个词语或者群体,在我们观念中它定义为网站。
网站的另一个不可否认的特征就是丰富的信息和用户体验。在我们观念中互联网是分享知识和信息的载体,但是实际上互联网产品本身所存在的特征可能让人们更多地认为互联网是一个互动的平台,这个平台可以用来聚集全世界的用户,大家积极地交流和分享知识与经验。比如一个海外的自由撰稿人或者小说家,会不会因为想在互联网上发表自己的内容而开设一个平台,进行发布、互动和收费的收益。
在这一点上,我们将自己可以和网站对应起来,网站大部分是基于第三方平台比如谷歌浏览器、百度、微博、博客、微信等等,每一个人也可以创建自己的网站,来创建自己的网站,我们大部分用户其实是在使用第三方平台。可以说每一个网站和第三方平台都是一个个独立的“组织”,每一个组织人员其实是最基本的网站所有人,其他人员(内容提供方)其实是基于各自组织机。
向你展示五个功能,展现最好的面孔
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-06-11 18:25
经营企业是一次独特的冒险。要想成功,你必须强壮而敏捷。此外,您必须付出巨大的努力才能使您的名字出名。由于您可能无法接触大公司,您的企业网站design 在确定您对外界的身份方面发挥着重要作用。即使您拥有一家实体店,互联网可能仍然是许多人与您互动的唯一途径。
因此,重要的是您的网站 信息丰富且专业。作为您最大的广告形式,您需要确保它是正确的。但是是什么让小企业网站 脱颖而出呢?本期《Angle》将向您展示五项功能,助您展现最佳面貌。
1、清除信息
当潜在客户访问您的网站 时,他们想知道您是谁以及您做什么。这必须快速建立,因为您不希望用户搜索(他们可能会离开而不是付出额外的努力)。建立身份的最佳位置是网站 主页的正面和中央。将有吸引力且相关的图片与简短的即时消息和号召性用语相结合。
2、Visual Cue
我们在企业网站design 中看到的最常见错误之一是假设用户只是“理解”。也许你的文字已经足够描述了。但事实是,并不是每个人都花时间阅读。相反,他们倾向于浏览页面的内容。在这里,视觉提示的使用会很有帮助。图标和按钮之类的东西可以为内容提供即时上下文,并温和地鼓励用户更深入地学习。
3、个性化
与大型企业集团相比,小公司的优势之一是能够为事物增添更多人情味。在互联网上,它可以通过团队成员个人信息、推荐甚至博客文章的形式体现公司的价值。让访客有机会更多地了解您以及您对社区的积极影响,有助于建立一对一的关系。对于大规模的操作,这是非常困难的。
4、简单导航
当我们想到网站navigation 时,很容易只会想到页面顶部的菜单。是的,因为拥有清晰且易于使用的主菜单非常重要。但是,我们还应该考虑其他导航元素。例如,在内容结构更深的网站上,有子导航或面包屑可以帮助用户更轻松地旅行。他们将能够在一个区域内导航并返回特定页面,而无需四处搜索。
5、高端外观和功能
对于企业网站design来说,外观非常重要。以及它的功能。无论公平与否,这些项目在您的客户眼中都会对您的业务产生影响。混乱和半功能的网站 会损害您的声誉。尽管您的网站 不一定完美,但它应该看起来不错并且行为符合用户的期望。对你少反省一点不好。
好的公司网站design 可以在很多方面帮助平衡大公司和小公司之间的竞争环境。事实是,即使是小公司也可以构建一个外观和功能强大的网站,以及一个更大的竞争对手。您需要确保您的网站 在消息中,提供清晰的导航和视觉提示。最重要的是,使用您的网站 来反映您的身份。向访问者展示是什么让您和您的公司与众不同。综合起来,您将拥有一个用户会喜欢的网站,您可以为此感到自豪。本期Angle将在这里与大家分享。 查看全部
向你展示五个功能,展现最好的面孔
经营企业是一次独特的冒险。要想成功,你必须强壮而敏捷。此外,您必须付出巨大的努力才能使您的名字出名。由于您可能无法接触大公司,您的企业网站design 在确定您对外界的身份方面发挥着重要作用。即使您拥有一家实体店,互联网可能仍然是许多人与您互动的唯一途径。
因此,重要的是您的网站 信息丰富且专业。作为您最大的广告形式,您需要确保它是正确的。但是是什么让小企业网站 脱颖而出呢?本期《Angle》将向您展示五项功能,助您展现最佳面貌。
1、清除信息
当潜在客户访问您的网站 时,他们想知道您是谁以及您做什么。这必须快速建立,因为您不希望用户搜索(他们可能会离开而不是付出额外的努力)。建立身份的最佳位置是网站 主页的正面和中央。将有吸引力且相关的图片与简短的即时消息和号召性用语相结合。
2、Visual Cue
我们在企业网站design 中看到的最常见错误之一是假设用户只是“理解”。也许你的文字已经足够描述了。但事实是,并不是每个人都花时间阅读。相反,他们倾向于浏览页面的内容。在这里,视觉提示的使用会很有帮助。图标和按钮之类的东西可以为内容提供即时上下文,并温和地鼓励用户更深入地学习。
3、个性化
与大型企业集团相比,小公司的优势之一是能够为事物增添更多人情味。在互联网上,它可以通过团队成员个人信息、推荐甚至博客文章的形式体现公司的价值。让访客有机会更多地了解您以及您对社区的积极影响,有助于建立一对一的关系。对于大规模的操作,这是非常困难的。
4、简单导航
当我们想到网站navigation 时,很容易只会想到页面顶部的菜单。是的,因为拥有清晰且易于使用的主菜单非常重要。但是,我们还应该考虑其他导航元素。例如,在内容结构更深的网站上,有子导航或面包屑可以帮助用户更轻松地旅行。他们将能够在一个区域内导航并返回特定页面,而无需四处搜索。
5、高端外观和功能
对于企业网站design来说,外观非常重要。以及它的功能。无论公平与否,这些项目在您的客户眼中都会对您的业务产生影响。混乱和半功能的网站 会损害您的声誉。尽管您的网站 不一定完美,但它应该看起来不错并且行为符合用户的期望。对你少反省一点不好。
好的公司网站design 可以在很多方面帮助平衡大公司和小公司之间的竞争环境。事实是,即使是小公司也可以构建一个外观和功能强大的网站,以及一个更大的竞争对手。您需要确保您的网站 在消息中,提供清晰的导航和视觉提示。最重要的是,使用您的网站 来反映您的身份。向访问者展示是什么让您和您的公司与众不同。综合起来,您将拥有一个用户会喜欢的网站,您可以为此感到自豪。本期Angle将在这里与大家分享。
“宝宝365”网站后台管理系统功能结构图(组图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-06-11 18:24
文档介绍:第5章网站Background函数设计与实现。学习目标 了解网站Background 功能的设计和实现方法,能够分析网站Background 管理系统的功能构成。了解销售处理的业务流程。能够实现网站background系统的功能。本章主要内容5.1登录系统及管理首页设计5.2系统用户权限管理5.3产品卖管理5.4会员管理功能及推广新闻管理功能设计。案例介绍:“宝宝365”网站Background功能需求根据“宝宝365”网站系统设计需求,网站Background管理系统需要提供以下基本功能:为销售经理提供产品等功能信息管理、销售订单管理、采购管理;物流管理人员提供提货单管理和物流管理;为财务结算管理人员提供商品销售的付款结算管理;为保证系统运行的安全性,为系统用户提供权限分配和身份验证功能。还需要维护和处理会员信息、企业促销新闻、市场需求调查等信息。 . 《宝贝365》网站后台管理系统功能结构图Baby365网站后台管理系统身份验证订单管理发货管理信息管理会员管理用户管理在线调查结算管理商品管理商品查询新品管理库存管理分类管理订单处理订单查询销售统计报表查询订单结算信息浏览信息处理用户添加用户删除发货单查询发货单处理浏览调查结果会员列表会员删除修改密码添加调查主题5.1登录系统及管理主页设计5.1. 1 系统用户登录验证网站的后台管理系统负责所有网站数据的管理,所以管理系统的安全性非常重要。
系统通过对后台登录用户的认证,实现系统数据的安全管理。 “宝宝365”网站后台管理系统的用户权限由系统管理员(sa)授权。用户以授权的用户名和密码进入管理系统后,即可在其权限范围内完成工作。点击导航网站管理,输入宝贝365后台管理系统用户登录的用户名和密码/babyshop/babyadmin/index.asp登录成功,进入网站后台管理系统主页main.asp查看checkin.asp 授权用户的用户名和密码?有宝贝365前台管理系统/babyshop/index.asp 无调用函数解密密码usermanager/encrypt.inc用户登录提示usererror.asp“宝贝365”网站后台管理系统用户登录验证流程。5. 1登录系统及管理首页设计用户登录验证程序文件(1)/babyshop/babyadmin/index.asp:后台管理系统用户认证。(2)/babyshop/babyadmin/checkin.asp:查看用户名和密码。) @) k31@/babyshop/babyadmin/usermanage/encrypt.inc: 密码处理. (4)/babyshop/babyadmin/usererror.asp: 用户登录提示。
5.1.2后台管理系统首页用户通过系统身份验证后,进入网站后台管理系统首页。后台管理系统为网站管理者提供所有业务管理功能,包括商品管理、销售管理、发货管理、结算管理、用户权限管理等信息管理。针对其提供的服务内容,在设计页面时,要求页面结构简单合理,层次清晰,功能齐全,操作简单,无需过多修改。 .5.1登录系统与管理主页设计“Baby365”网站后台管理系统主页。5.1登录系统与管理主页设计网站后台管理页面程序文件(1)/babyshop/babyadmin /main.c) asp:后台管理系统首页框架设置说明。(2)/babyshop/babyadmin/left.asp:左框架页面(管理功能导航)。(3)/babyshop/babyadmin/right.asp:右框架页面(显示功能结果及提示). 后台管理系统主页面框架结构 左框架页面管理功能导航 left.asp 右框架页面显示功能结果及提示 right.asp 后台管理系统首页框架设置说明 main.asp.5.2 系统用户权限管理 用户权限管理功能是为了保证网站的信息安全和业务链的正常运行,该功能主要是对需要的人员的用户名、密码和权限进行管理。 ed 使用后台系统。系统管理员 拥有系统最高权限,只有系统管理员才能使用此功能添加新用户和删除旧用户。 查看全部
“宝宝365”网站后台管理系统功能结构图(组图)
文档介绍:第5章网站Background函数设计与实现。学习目标 了解网站Background 功能的设计和实现方法,能够分析网站Background 管理系统的功能构成。了解销售处理的业务流程。能够实现网站background系统的功能。本章主要内容5.1登录系统及管理首页设计5.2系统用户权限管理5.3产品卖管理5.4会员管理功能及推广新闻管理功能设计。案例介绍:“宝宝365”网站Background功能需求根据“宝宝365”网站系统设计需求,网站Background管理系统需要提供以下基本功能:为销售经理提供产品等功能信息管理、销售订单管理、采购管理;物流管理人员提供提货单管理和物流管理;为财务结算管理人员提供商品销售的付款结算管理;为保证系统运行的安全性,为系统用户提供权限分配和身份验证功能。还需要维护和处理会员信息、企业促销新闻、市场需求调查等信息。 . 《宝贝365》网站后台管理系统功能结构图Baby365网站后台管理系统身份验证订单管理发货管理信息管理会员管理用户管理在线调查结算管理商品管理商品查询新品管理库存管理分类管理订单处理订单查询销售统计报表查询订单结算信息浏览信息处理用户添加用户删除发货单查询发货单处理浏览调查结果会员列表会员删除修改密码添加调查主题5.1登录系统及管理主页设计5.1. 1 系统用户登录验证网站的后台管理系统负责所有网站数据的管理,所以管理系统的安全性非常重要。
系统通过对后台登录用户的认证,实现系统数据的安全管理。 “宝宝365”网站后台管理系统的用户权限由系统管理员(sa)授权。用户以授权的用户名和密码进入管理系统后,即可在其权限范围内完成工作。点击导航网站管理,输入宝贝365后台管理系统用户登录的用户名和密码/babyshop/babyadmin/index.asp登录成功,进入网站后台管理系统主页main.asp查看checkin.asp 授权用户的用户名和密码?有宝贝365前台管理系统/babyshop/index.asp 无调用函数解密密码usermanager/encrypt.inc用户登录提示usererror.asp“宝贝365”网站后台管理系统用户登录验证流程。5. 1登录系统及管理首页设计用户登录验证程序文件(1)/babyshop/babyadmin/index.asp:后台管理系统用户认证。(2)/babyshop/babyadmin/checkin.asp:查看用户名和密码。) @) k31@/babyshop/babyadmin/usermanage/encrypt.inc: 密码处理. (4)/babyshop/babyadmin/usererror.asp: 用户登录提示。
5.1.2后台管理系统首页用户通过系统身份验证后,进入网站后台管理系统首页。后台管理系统为网站管理者提供所有业务管理功能,包括商品管理、销售管理、发货管理、结算管理、用户权限管理等信息管理。针对其提供的服务内容,在设计页面时,要求页面结构简单合理,层次清晰,功能齐全,操作简单,无需过多修改。 .5.1登录系统与管理主页设计“Baby365”网站后台管理系统主页。5.1登录系统与管理主页设计网站后台管理页面程序文件(1)/babyshop/babyadmin /main.c) asp:后台管理系统首页框架设置说明。(2)/babyshop/babyadmin/left.asp:左框架页面(管理功能导航)。(3)/babyshop/babyadmin/right.asp:右框架页面(显示功能结果及提示). 后台管理系统主页面框架结构 左框架页面管理功能导航 left.asp 右框架页面显示功能结果及提示 right.asp 后台管理系统首页框架设置说明 main.asp.5.2 系统用户权限管理 用户权限管理功能是为了保证网站的信息安全和业务链的正常运行,该功能主要是对需要的人员的用户名、密码和权限进行管理。 ed 使用后台系统。系统管理员 拥有系统最高权限,只有系统管理员才能使用此功能添加新用户和删除旧用户。
企业网站管理后台设计有哪些重要的原则和原则?
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-06-11 02:40
enterprise网站管理后台的设计和网站功能模块的选择有哪些注意事项?
企业网站一般都是网站加上网站管理后台,可以根据管理后台提供的管理模块动态更新网站内容,使用网站函数,可以调用函数式网站(大部分网站 都有网站 管理背景)。另外,对于更全面、更有针对性的推广单页(通常使用二级域名,如招商引资、产品/服务推广等),称为静态页。
网站Administration 后台是网站服务商开发的成熟产品。一般采用单独的、隐蔽的访问地址,通过用户名和密码的认证进行登录和进入。每个网站服务商的网站后端是不同的,不是像直接安装使用的软件那样的非标准化产品。
Enterprise网站management 后台设计有一个重要原则:它不需要有很多强大的功能,但必须有一个简单方便的操作界面,方便企业录入产品或信息以及后期添加功能模块等,大大降低运维成本。
功能模块众多,如新闻发布系统、产品管理系统、会员管理系统、图片管理系统、友情链接管理系统、网络商品支付系统等,另外营销网站有专属客户服务管理系统等。这些模块的价值在于让企业可以自行维护网站的内容,而无需网站维护人员了解专业的建站知识来了解网站页面更新操作,调整、编辑和上传特定内容。
这些网站功能模块由客户自行选择,并注明工作量和价格。选择网站功能模块需要根据网站管理要求确定。很多客户觉得网站功能越多越好,所以网站价值高,用户体验高。但是有些功能放在网页上会产生误导,没有实际用处,反而会拖慢网站的打开速度。此外,这些功能是按需收费的。因此,节省网站建设成本也是一个重要的选择原则。
综上所述,网站后台设计合理,功能模块可以灵活添加,对企业网站maintenance有很大帮助。 网站功能模块应根据成本节约和需求选择。 查看全部
企业网站管理后台设计有哪些重要的原则和原则?
enterprise网站管理后台的设计和网站功能模块的选择有哪些注意事项?
企业网站一般都是网站加上网站管理后台,可以根据管理后台提供的管理模块动态更新网站内容,使用网站函数,可以调用函数式网站(大部分网站 都有网站 管理背景)。另外,对于更全面、更有针对性的推广单页(通常使用二级域名,如招商引资、产品/服务推广等),称为静态页。
网站Administration 后台是网站服务商开发的成熟产品。一般采用单独的、隐蔽的访问地址,通过用户名和密码的认证进行登录和进入。每个网站服务商的网站后端是不同的,不是像直接安装使用的软件那样的非标准化产品。
Enterprise网站management 后台设计有一个重要原则:它不需要有很多强大的功能,但必须有一个简单方便的操作界面,方便企业录入产品或信息以及后期添加功能模块等,大大降低运维成本。
功能模块众多,如新闻发布系统、产品管理系统、会员管理系统、图片管理系统、友情链接管理系统、网络商品支付系统等,另外营销网站有专属客户服务管理系统等。这些模块的价值在于让企业可以自行维护网站的内容,而无需网站维护人员了解专业的建站知识来了解网站页面更新操作,调整、编辑和上传特定内容。
这些网站功能模块由客户自行选择,并注明工作量和价格。选择网站功能模块需要根据网站管理要求确定。很多客户觉得网站功能越多越好,所以网站价值高,用户体验高。但是有些功能放在网页上会产生误导,没有实际用处,反而会拖慢网站的打开速度。此外,这些功能是按需收费的。因此,节省网站建设成本也是一个重要的选择原则。
综上所述,网站后台设计合理,功能模块可以灵活添加,对企业网站maintenance有很大帮助。 网站功能模块应根据成本节约和需求选择。
网站项目计划书模板,城际产业联盟为您作分享
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-06-10 07:04
网站工程计划书模板网站project plan是指项目方为超越投融资等发展目标而编制的商业计划书的书面报告。一个优秀的网站项目计划可以让合作伙伴了解项目的整体状况和业务类别,也可以让投资者判断项目的盈利能力。关于网站project计划模板,城际产业联盟为大家分享以下内容:一、建筑网站前的市场分析1、相关行业的行业是什么,市场有什么特点,以及是否仍然可以在互联网上开展公司业务。 2、市场主要竞争对手分析,竞争对手在线情况,网站的规划和功能。 3、公司自身的状况预测、公司概况、市场优势,可以利用网站提升这些竞争力,打造网站的能力(成本、技术、人力等)。 二、建筑网站目的和目的定位1、建筑网站Purpose:是推广产品,做电商,还是建立产业网站?是企业的责任还是市场开拓的延伸? 2、整合公司资源,确定网站职能。根据公司的必须和计划,确定网站的目的:产品推广、网络营销、客户服务、电子商务等。3、根据@k14确定网站超越的目的和功能@ 功能。 4、 企业外网(Intranet)建设状态和网站 可扩展性。 三、网站technical 方案根据网站的目的确定网站technical方案。 1、使用自建服务器,或者租用虚拟主机。
2、选择操作系统,使用unix、Linux或Window2000/NT。分析投资成本、功能、开发、稳定性和安全性等3、 使用系统化解决方案(如IBM、HP)等公司提供民营企业互联网解决方案、电子商务解决方案?还在自行研发。 4、网站 安全措施、反黑客和反病毒解决方案。 5、 相关程序开发。如网站program ASP、JSP、CGI、数据库程序等。四、网站内容规划1、根据网站网站content的目的和功能规划,一般enterprise网站应该包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订购等基本内容。 2、e-commerce class网站必须提供会员登录、详细的产品和服务信息、信息搜索查询、订单确认、支付、个人信息保密机制及相关协助。 3、如果网站的栏目很多,可以考虑使用网站编程专员负责相关内容。注:网站content 是网页吸引浏览者最重要的诱因。没有内容或不切实际的信息不会吸引匆忙的访客。您可以在网站project计划模板上提前调查他们想阅读的信息,并在网站公布后调查他们对网站内容的满意程度,以便快速调整网站内容。 五、网站设计1、网页设计美术设计要求,网页美术设计通常要符合公司整体形象,符合CI标准。注意网站colors、图片和布局的应用,保持网站整体的一致性。
2、 在采用新技术时,应考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。 3、制定网站改版计划,比如半年到一年的大规模改版。 六、网站Maintenance 1、Maintenance 服务器和相关软件软件,以检测可能的缺陷并设置响应时间。 2、数据库维护,有效利用数据是网站维护的重要组成部分,所以要加强对数据库的维护。 3、内容升级、调整等。4、制定相关网站maintenance要求,将网站maintenance制度化、规范化。 七、网站测试网站在网站project计划模板公示前进行严格仔细的测试,确保正常浏览和使用。主要检查内容:1、服务器稳定性和安全性。 2、程序和数据库测试。 3、网页兼容性测试,如浏览器、显示器。 4、 根据需要进行其他测试。 八、网站公告及推广1、网站公关及广告活动测试后公布。 2、搜索参考切换登记等九、网站施工进度表各规划任务的初始完成时间、负责人等十、费用明细表各项事项所需费用清单。以上就是网站project计划要表达的主要内容。根据不同的意愿和建站目的,内容也会有所减少或减少。在网站建设之初,必须进行严密的规划,必须制定网站项目计划,才能超越预期的建站目标。更多关于网站project计划模板的咨询,请随时拨打联盟热线联系赖小姐。 查看全部
网站项目计划书模板,城际产业联盟为您作分享
网站工程计划书模板网站project plan是指项目方为超越投融资等发展目标而编制的商业计划书的书面报告。一个优秀的网站项目计划可以让合作伙伴了解项目的整体状况和业务类别,也可以让投资者判断项目的盈利能力。关于网站project计划模板,城际产业联盟为大家分享以下内容:一、建筑网站前的市场分析1、相关行业的行业是什么,市场有什么特点,以及是否仍然可以在互联网上开展公司业务。 2、市场主要竞争对手分析,竞争对手在线情况,网站的规划和功能。 3、公司自身的状况预测、公司概况、市场优势,可以利用网站提升这些竞争力,打造网站的能力(成本、技术、人力等)。 二、建筑网站目的和目的定位1、建筑网站Purpose:是推广产品,做电商,还是建立产业网站?是企业的责任还是市场开拓的延伸? 2、整合公司资源,确定网站职能。根据公司的必须和计划,确定网站的目的:产品推广、网络营销、客户服务、电子商务等。3、根据@k14确定网站超越的目的和功能@ 功能。 4、 企业外网(Intranet)建设状态和网站 可扩展性。 三、网站technical 方案根据网站的目的确定网站technical方案。 1、使用自建服务器,或者租用虚拟主机。
2、选择操作系统,使用unix、Linux或Window2000/NT。分析投资成本、功能、开发、稳定性和安全性等3、 使用系统化解决方案(如IBM、HP)等公司提供民营企业互联网解决方案、电子商务解决方案?还在自行研发。 4、网站 安全措施、反黑客和反病毒解决方案。 5、 相关程序开发。如网站program ASP、JSP、CGI、数据库程序等。四、网站内容规划1、根据网站网站content的目的和功能规划,一般enterprise网站应该包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订购等基本内容。 2、e-commerce class网站必须提供会员登录、详细的产品和服务信息、信息搜索查询、订单确认、支付、个人信息保密机制及相关协助。 3、如果网站的栏目很多,可以考虑使用网站编程专员负责相关内容。注:网站content 是网页吸引浏览者最重要的诱因。没有内容或不切实际的信息不会吸引匆忙的访客。您可以在网站project计划模板上提前调查他们想阅读的信息,并在网站公布后调查他们对网站内容的满意程度,以便快速调整网站内容。 五、网站设计1、网页设计美术设计要求,网页美术设计通常要符合公司整体形象,符合CI标准。注意网站colors、图片和布局的应用,保持网站整体的一致性。
2、 在采用新技术时,应考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。 3、制定网站改版计划,比如半年到一年的大规模改版。 六、网站Maintenance 1、Maintenance 服务器和相关软件软件,以检测可能的缺陷并设置响应时间。 2、数据库维护,有效利用数据是网站维护的重要组成部分,所以要加强对数据库的维护。 3、内容升级、调整等。4、制定相关网站maintenance要求,将网站maintenance制度化、规范化。 七、网站测试网站在网站project计划模板公示前进行严格仔细的测试,确保正常浏览和使用。主要检查内容:1、服务器稳定性和安全性。 2、程序和数据库测试。 3、网页兼容性测试,如浏览器、显示器。 4、 根据需要进行其他测试。 八、网站公告及推广1、网站公关及广告活动测试后公布。 2、搜索参考切换登记等九、网站施工进度表各规划任务的初始完成时间、负责人等十、费用明细表各项事项所需费用清单。以上就是网站project计划要表达的主要内容。根据不同的意愿和建站目的,内容也会有所减少或减少。在网站建设之初,必须进行严密的规划,必须制定网站项目计划,才能超越预期的建站目标。更多关于网站project计划模板的咨询,请随时拨打联盟热线联系赖小姐。
网页标题和网页内容两个方面介绍了如何做好网页优化
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-06-04 03:28
在网站的整体建设中,网页的优化是一项细致而耐心的工作,每个页面都需要精心开发。许多SEO人员对此会感到疲倦和不耐烦,尤其是优化。当有成百上千个网页时,必须认真对待每个页面的优化内容。它直接关系到搜索排名是否符合您的要求。本文从网页标题和网页内容方面介绍如何做好网页优化。希望对所有SEO人员有帮助。
这个阶段叫做“页面优化”,就是改进页面的装饰性因素,比如页面标题、描述、页眉文字等,让搜索引擎在访问页面时可以快速掌握页面的要领正确、完整地带走网页上发布的信息。这些改进都是基于关键词的使用。
网页标题
网页标题是网页打开时出现在浏览器顶部蓝色横幅中的文字。大多数观众对这个标题不太关注,但它对搜索引擎来说非常重要。既然是用来确定网页的主题内容,就要注意网页标题的写作技巧,大致可以分为以下4个方面:
1、关键词采用和突出
2、控制标题长度和关键词frequency
3、公司名称的使用
4、关键词组合技巧
网页内容
网页内容给网页一个收录关键词的文件名,也可以帮助搜索引擎判断网页的主题是什么。比如网站卖主机,一些网页可以适当命名为hosting.html、low-price-hosting.html等,而不是随意命名为1.html等,其中low- price 是一个修改Hosting,和hosting一起形成关键词,关键词给一个网页命名,告诉搜索引擎销售主机的页面,同时告诉访问者,如果访问者会采集这个页面收录、Hosting.html、low-price-hosting.html 表示收录 是什么网页。
特别提醒的是,在命名关键词时,使用“-”间隔而不是下划线“_”来链接关键词,例如,您应该使用“low-price-hosting.html”而不是“ low_price_hosting.html"
即使您从未听说过或使用过 SEO,您网页上的内容也会告诉搜索引擎该内容是关于什么的。页面优化的重点是这个内容,主要是解释句子,单词,标题强调突出。如果你想让搜索引擎指出一个网页的主题,如果这些因素加起来反映一个主题,那么就满足了“相关性”的根本要求,即搜索引擎对网页质量的评价。
-沙漠之风,拥有设计团队,为企业提供网站策划、网页设计、网页平台开发服务。网站在这里。 查看全部
网页标题和网页内容两个方面介绍了如何做好网页优化
在网站的整体建设中,网页的优化是一项细致而耐心的工作,每个页面都需要精心开发。许多SEO人员对此会感到疲倦和不耐烦,尤其是优化。当有成百上千个网页时,必须认真对待每个页面的优化内容。它直接关系到搜索排名是否符合您的要求。本文从网页标题和网页内容方面介绍如何做好网页优化。希望对所有SEO人员有帮助。
这个阶段叫做“页面优化”,就是改进页面的装饰性因素,比如页面标题、描述、页眉文字等,让搜索引擎在访问页面时可以快速掌握页面的要领正确、完整地带走网页上发布的信息。这些改进都是基于关键词的使用。
网页标题
网页标题是网页打开时出现在浏览器顶部蓝色横幅中的文字。大多数观众对这个标题不太关注,但它对搜索引擎来说非常重要。既然是用来确定网页的主题内容,就要注意网页标题的写作技巧,大致可以分为以下4个方面:
1、关键词采用和突出
2、控制标题长度和关键词frequency
3、公司名称的使用
4、关键词组合技巧
网页内容
网页内容给网页一个收录关键词的文件名,也可以帮助搜索引擎判断网页的主题是什么。比如网站卖主机,一些网页可以适当命名为hosting.html、low-price-hosting.html等,而不是随意命名为1.html等,其中low- price 是一个修改Hosting,和hosting一起形成关键词,关键词给一个网页命名,告诉搜索引擎销售主机的页面,同时告诉访问者,如果访问者会采集这个页面收录、Hosting.html、low-price-hosting.html 表示收录 是什么网页。
特别提醒的是,在命名关键词时,使用“-”间隔而不是下划线“_”来链接关键词,例如,您应该使用“low-price-hosting.html”而不是“ low_price_hosting.html"
即使您从未听说过或使用过 SEO,您网页上的内容也会告诉搜索引擎该内容是关于什么的。页面优化的重点是这个内容,主要是解释句子,单词,标题强调突出。如果你想让搜索引擎指出一个网页的主题,如果这些因素加起来反映一个主题,那么就满足了“相关性”的根本要求,即搜索引擎对网页质量的评价。
-沙漠之风,拥有设计团队,为企业提供网站策划、网页设计、网页平台开发服务。网站在这里。
PythonWEB开发技术简介与环境配置与MVT设计模式简介
网站优化 • 优采云 发表了文章 • 0 个评论 • 340 次浏览 • 2021-06-03 03:36
Python WEB开发技术介绍。 Django 和环境配置以及 MVT 设计模式介绍。开发一个博客站点项目思路路由编写和模型设计实战快速开发一个网站后台并尝试编写实战模板设计和编写完善博客站点其他功能跟进一、Python WEB开发技术介绍
WEB开发技术主要用于网站开发。您可以使用 Python 进行网站 开发。 网站开发最常用的语言是PHP,但Python作为更通用的编程语言,也更适合WEB开发领域。在本文中,我将向您展示如何使用 Python 进行 WEB 开发。使用Python进行WEB开发时,可以使用Django、Flask等不同的框架,当然也可以不使用任何框架直接使用CGI编程进行站点开发。本文将与大家分享如何使用Django进行WEB开发。 Django是Python WEB开发中比较成熟的框架,足以应付大型项目的压力。
二、Django 介绍及环境配置及 MVT 设计模式介绍
Django 是一个用 Python 语言设计的优秀 Web 开发框架。安装django时,只需要在命令行使用pip install django,在环境变量中添加django-admin.exe的路径即可。安装完成后,可以直接从命令行运行 django-admin 命令。如果显示一系列Django命令,则表示已经配置了Django运行环境。如下图。
接下来,我将向您展示如何使用 Django 创建一个空白站点项目。在根目录下运行django-admin startproject ali,在根目录下创建一个名为ali的空白站点项目。您可以在目录中看到一个空白站点的基本项目结构。通常一个网络站点同时收录许多小站点。例如,阿里云包括云栖社区、云栖博客等子站点。在 Django 中,此类子站点也称为 APP。如何在站点下创建APP?首先,在命令行下输入站点项目。然后,使用 python manage.py startapp home 命令创建一个名为 home 的变电站。接下来介绍子站的结构,进入子站的目录。 admin.py 主要用于后台配置。 models.py主要用于模型设置,模型设置主要与数据库相关。 views.py 主要用于视图设置。在Django中,视图主要负责业务逻辑的处理,前端页面的设计放在模板中。
Django 是使用 MVT 设计模式设计的。与MVC模型不同。在MVC中,M指的是模型,V指的是视图(主要负责前端页面的处理),C指的是控制器(负责业务逻辑的处理)。例如,ThinkPHP 使用 MVC 架构。 MVT架构中,M指模型,V指视图(负责业务逻辑处理),T指模板(负责前端接口)。因此,在实际开发中,业务逻辑处理程序应在视图中实现,前端应在模板中实现。
三、开发一个博客网站项目的想法
博客站点案例演示请看视频。
在开发网站之前,首先需要明确网站的功能。其次,设计站点的数据存储方式,即站点的模型。之后依次实现各个功能,在实现过程中设计页面。在设计过程中需要一些前端知识。第一次接触前端设计时,为了快速完成前端设计,可以使用一些前端框架。比如bootstrap,它提供了一个可视化的布局系统,可以通过拖动组件来完成设计,并下载它的前端源码。其界面如下图所示。
四、Routing写作与模型设计实战
路由是指网站的URL结构,即访问请求的分布。在 Pycharm 中打开站点项目。打开 urls.py 文件以配置路由。首先,通过 from home 导入视图从 home 站点导入视图为 home_views 并将其别名为 home_views。 URL 分配通过 url(r’^admin/’, admin.site.urls) 进行。第一个参数代表URL请求,第二个参数代表访问请求被引入到哪个视图函数中。 URL的结构可以通过路由来规划。
完成路由URL规划后,需要设计整个网站数据存储结构,即数据模型。默认情况下,SQLite 将用作数据库。如果需要将mysql配置为数据库,可以修改settings.py中DATABASES部分的代码。如下图。
在这种情况下,将使用 sqllite 作为数据库。模型的设计一般根据数据的存储情况进行分析。首先要做的是分析站点需要存储哪些信息。在这种情况下,需要存储的信息包括用户信息、文章信息、分类信息和评论信息。每种信息都可以存储在一个表中,表的字段根据信息的属性进行设计。在设计表字段时,尽量做到全面。本例中的表设计如下图所示。
模型设计完成后,必须转换成编程语言。模型的实现需要在models.py中实现。每个表由一个python类实现,每个字段相当于类中的一个变量。具体实现细节请看视频。每个字段都需要有对应的存储类型。最常用的类型是用于存储字符串的 CharField、用于电子邮件地址的 EmailField、用于存储整数数据的 IntegerField、用于存储布尔数据的 BooleanField 和用于长文本类型的 TextField。
五、快速开发网站后台,查看写作实战
模型设计完成后,将进行网站backstage 开发。开发完网站background后,我们进入视图编写的环节,就是功能的实现。在Django目录结构中,每个文件都有自己的分工。后台开发需要在admin.py中完成。首先需要在admin.py中注册之前设计好的模型,也就是将模型绑定到后台,这样就可以在后台管理这些模型了。通过绑定,还提供了一个可视化的环境,避免了通过代码控制数据库。接下来给大家讲解一下如何在后台注册模型。首先,从模型导入每个模型。然后,使用 list_display 显示需要在后台显示的信息。以显示用户信息为例。如果 list_display 中不收录“passwd”,则后台将看不到用户的密码。最后,使用 admin.site.register 将信息真正绑定到后台。它有两个参数。第一个参数表示需要绑定的模型,第二个参数表示需要显示的信息。这样,后台注册就完成了。
接下来,创建一个后端帐户。因为案例中使用的是数据库,所以必须在创建超级管理员之前同步数据库,即使用python将模型同步到数据库中,进入终端终端,使用python manage.py makemigrations和python manage。 py migrate 命令来实现。然后使用命令 python manage.py createsuperuser 创建超级管理员,如下图。之后就可以运行站点并登录后台查看数据了。
接下来说明视图的准备。视图写作是Django网站写作的核心。一般来说,每个函数都会以视图函数的形式实现,视图写在views.py中。接下来,我们将一一介绍功能实现过程。一、实现文章界面显示的功能。首先,您需要获取文章 的ID 并在URL 中提供它。所以需要在路由中进行规划,在文章查看函数中设置ID作为参数。
视图函数要实现的功能是根据文章ID查询文章,需要一个model。最常用的查询方法有以下两种,第一种,如Article.objects.filter(id=aid).values("id", "title", "author", "content")。 filter表示过滤信息,values表示要检索的字段。第二种,Typemsg.objects.values("id","typename") 不做信息过滤,直接取出字段。另外大家要掌握通过model来写数据,Usermsg.objects.create(name=name, passwd=passwd, email = email)。实现文章搜索时,首先找到文章并存入Article表中。在视图中导入文章模型,使用查询命令过滤ID,检索文章相关信息。然后,使用 render() 为其分配模板。
六、Template 设计与编写等功能完善博客网站
接下来介绍模板的设计和编写以及其他功能的改进。模板会影响界面的美感。首先需要在settings.py中启用TEMPLATES,并在‘DIRS’中设置模板路径。所有需要的前端模板都可以放在这个文件目录下。例如,我们使用render 将detail.html 模板分配给Article。输入detail.html进行编写。前端设计中需要动态改变的部分放在{{...}}中,代表Django中的变量。例如,使用thisarticle.title 获取当前文章title,使用thisarticle.author 获取当前文章author,使用thisarticle.content 获取当前文章 内容。值得注意的是,{{thisarticle.content | safe}} 由安全源代码解析,否则HTML 源代码将直接显示在网页上。
注册功能
在views.py中实现业务逻辑处理。首先观察 session.has_key。如果找到,说明用户已经登录,不需要注册,直接跳转到根目录。否则,注册并使用 render 将 reg.html 分配给它。在reg.html中完成表单设计,点击submit提交信息到当前页面。在当前页面,通过request.POST获取信息,然后操作Usermsg模型写入数据库。
登录功能
首先,您需要 login.html 模板,输入您的姓名和密码并提交。在视图中,首先判断当前是否登录,如果登录则重定向到根目录,否则返回登录界面,抓取登录信息,通过模型中的过滤器查找用户信息。如果找到这条记录,则登录成功,会话中保存当前用户名。否则登录失败。
退出功能
通过del删除会话信息即可。 查看全部
PythonWEB开发技术简介与环境配置与MVT设计模式简介
Python WEB开发技术介绍。 Django 和环境配置以及 MVT 设计模式介绍。开发一个博客站点项目思路路由编写和模型设计实战快速开发一个网站后台并尝试编写实战模板设计和编写完善博客站点其他功能跟进一、Python WEB开发技术介绍
WEB开发技术主要用于网站开发。您可以使用 Python 进行网站 开发。 网站开发最常用的语言是PHP,但Python作为更通用的编程语言,也更适合WEB开发领域。在本文中,我将向您展示如何使用 Python 进行 WEB 开发。使用Python进行WEB开发时,可以使用Django、Flask等不同的框架,当然也可以不使用任何框架直接使用CGI编程进行站点开发。本文将与大家分享如何使用Django进行WEB开发。 Django是Python WEB开发中比较成熟的框架,足以应付大型项目的压力。
二、Django 介绍及环境配置及 MVT 设计模式介绍
Django 是一个用 Python 语言设计的优秀 Web 开发框架。安装django时,只需要在命令行使用pip install django,在环境变量中添加django-admin.exe的路径即可。安装完成后,可以直接从命令行运行 django-admin 命令。如果显示一系列Django命令,则表示已经配置了Django运行环境。如下图。

接下来,我将向您展示如何使用 Django 创建一个空白站点项目。在根目录下运行django-admin startproject ali,在根目录下创建一个名为ali的空白站点项目。您可以在目录中看到一个空白站点的基本项目结构。通常一个网络站点同时收录许多小站点。例如,阿里云包括云栖社区、云栖博客等子站点。在 Django 中,此类子站点也称为 APP。如何在站点下创建APP?首先,在命令行下输入站点项目。然后,使用 python manage.py startapp home 命令创建一个名为 home 的变电站。接下来介绍子站的结构,进入子站的目录。 admin.py 主要用于后台配置。 models.py主要用于模型设置,模型设置主要与数据库相关。 views.py 主要用于视图设置。在Django中,视图主要负责业务逻辑的处理,前端页面的设计放在模板中。

Django 是使用 MVT 设计模式设计的。与MVC模型不同。在MVC中,M指的是模型,V指的是视图(主要负责前端页面的处理),C指的是控制器(负责业务逻辑的处理)。例如,ThinkPHP 使用 MVC 架构。 MVT架构中,M指模型,V指视图(负责业务逻辑处理),T指模板(负责前端接口)。因此,在实际开发中,业务逻辑处理程序应在视图中实现,前端应在模板中实现。
三、开发一个博客网站项目的想法
博客站点案例演示请看视频。
在开发网站之前,首先需要明确网站的功能。其次,设计站点的数据存储方式,即站点的模型。之后依次实现各个功能,在实现过程中设计页面。在设计过程中需要一些前端知识。第一次接触前端设计时,为了快速完成前端设计,可以使用一些前端框架。比如bootstrap,它提供了一个可视化的布局系统,可以通过拖动组件来完成设计,并下载它的前端源码。其界面如下图所示。

四、Routing写作与模型设计实战
路由是指网站的URL结构,即访问请求的分布。在 Pycharm 中打开站点项目。打开 urls.py 文件以配置路由。首先,通过 from home 导入视图从 home 站点导入视图为 home_views 并将其别名为 home_views。 URL 分配通过 url(r’^admin/’, admin.site.urls) 进行。第一个参数代表URL请求,第二个参数代表访问请求被引入到哪个视图函数中。 URL的结构可以通过路由来规划。

完成路由URL规划后,需要设计整个网站数据存储结构,即数据模型。默认情况下,SQLite 将用作数据库。如果需要将mysql配置为数据库,可以修改settings.py中DATABASES部分的代码。如下图。

在这种情况下,将使用 sqllite 作为数据库。模型的设计一般根据数据的存储情况进行分析。首先要做的是分析站点需要存储哪些信息。在这种情况下,需要存储的信息包括用户信息、文章信息、分类信息和评论信息。每种信息都可以存储在一个表中,表的字段根据信息的属性进行设计。在设计表字段时,尽量做到全面。本例中的表设计如下图所示。

模型设计完成后,必须转换成编程语言。模型的实现需要在models.py中实现。每个表由一个python类实现,每个字段相当于类中的一个变量。具体实现细节请看视频。每个字段都需要有对应的存储类型。最常用的类型是用于存储字符串的 CharField、用于电子邮件地址的 EmailField、用于存储整数数据的 IntegerField、用于存储布尔数据的 BooleanField 和用于长文本类型的 TextField。
五、快速开发网站后台,查看写作实战
模型设计完成后,将进行网站backstage 开发。开发完网站background后,我们进入视图编写的环节,就是功能的实现。在Django目录结构中,每个文件都有自己的分工。后台开发需要在admin.py中完成。首先需要在admin.py中注册之前设计好的模型,也就是将模型绑定到后台,这样就可以在后台管理这些模型了。通过绑定,还提供了一个可视化的环境,避免了通过代码控制数据库。接下来给大家讲解一下如何在后台注册模型。首先,从模型导入每个模型。然后,使用 list_display 显示需要在后台显示的信息。以显示用户信息为例。如果 list_display 中不收录“passwd”,则后台将看不到用户的密码。最后,使用 admin.site.register 将信息真正绑定到后台。它有两个参数。第一个参数表示需要绑定的模型,第二个参数表示需要显示的信息。这样,后台注册就完成了。

接下来,创建一个后端帐户。因为案例中使用的是数据库,所以必须在创建超级管理员之前同步数据库,即使用python将模型同步到数据库中,进入终端终端,使用python manage.py makemigrations和python manage。 py migrate 命令来实现。然后使用命令 python manage.py createsuperuser 创建超级管理员,如下图。之后就可以运行站点并登录后台查看数据了。

接下来说明视图的准备。视图写作是Django网站写作的核心。一般来说,每个函数都会以视图函数的形式实现,视图写在views.py中。接下来,我们将一一介绍功能实现过程。一、实现文章界面显示的功能。首先,您需要获取文章 的ID 并在URL 中提供它。所以需要在路由中进行规划,在文章查看函数中设置ID作为参数。

视图函数要实现的功能是根据文章ID查询文章,需要一个model。最常用的查询方法有以下两种,第一种,如Article.objects.filter(id=aid).values("id", "title", "author", "content")。 filter表示过滤信息,values表示要检索的字段。第二种,Typemsg.objects.values("id","typename") 不做信息过滤,直接取出字段。另外大家要掌握通过model来写数据,Usermsg.objects.create(name=name, passwd=passwd, email = email)。实现文章搜索时,首先找到文章并存入Article表中。在视图中导入文章模型,使用查询命令过滤ID,检索文章相关信息。然后,使用 render() 为其分配模板。

六、Template 设计与编写等功能完善博客网站
接下来介绍模板的设计和编写以及其他功能的改进。模板会影响界面的美感。首先需要在settings.py中启用TEMPLATES,并在‘DIRS’中设置模板路径。所有需要的前端模板都可以放在这个文件目录下。例如,我们使用render 将detail.html 模板分配给Article。输入detail.html进行编写。前端设计中需要动态改变的部分放在{{...}}中,代表Django中的变量。例如,使用thisarticle.title 获取当前文章title,使用thisarticle.author 获取当前文章author,使用thisarticle.content 获取当前文章 内容。值得注意的是,{{thisarticle.content | safe}} 由安全源代码解析,否则HTML 源代码将直接显示在网页上。

注册功能
在views.py中实现业务逻辑处理。首先观察 session.has_key。如果找到,说明用户已经登录,不需要注册,直接跳转到根目录。否则,注册并使用 render 将 reg.html 分配给它。在reg.html中完成表单设计,点击submit提交信息到当前页面。在当前页面,通过request.POST获取信息,然后操作Usermsg模型写入数据库。

登录功能
首先,您需要 login.html 模板,输入您的姓名和密码并提交。在视图中,首先判断当前是否登录,如果登录则重定向到根目录,否则返回登录界面,抓取登录信息,通过模型中的过滤器查找用户信息。如果找到这条记录,则登录成功,会话中保存当前用户名。否则登录失败。

退出功能
通过del删除会话信息即可。
管理员如何使用场景访客可通过内容付费专栏功能?
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-05-30 03:24
使用场景
访问者可以通过付费内容栏查看包括文章、音频、视频等一系列内容,如专题知识、培训内容、有声读物等。
功能亮点
1. 为客户提供系统的学习体验——内容栏目是一系列内容的集合,将系统内容打包成栏目,为客户提供系统的学习体验,提高客户单价。 2. 能有效吸引潜在用户——栏目内容支持设置试读、试听、试看。通过这些功能,企业可以有效吸引潜在用户,提高内容变现效率。
版本功能限制
付费内容栏目为至尊版功能版。 (注:只有微信端支持栏目功能,另一端自动隐藏过滤栏目模块。)
访问者如何使用付费内容栏功能?
访问者进入小程序,点击进入栏目详情页面。可以根据内容显示标签,可以试听/试读/试听对应栏目的内容。试用结束后,点击“订阅栏目,解锁更多内容”进入栏目详情页面下单购买。您可以在“我的订阅”中查看订阅栏目的订阅记录,点击进入栏目详情页面。
管理员如何使用“付费内容”列功能?
管理员如何使用“付费内容”列功能?
1. 开启功能
管理员可以在“管理后台-内容-栏目-管理栏目”中添加内容付费栏目。您最多可以添加 1000 列。
- 栏目名称和摘要:输入栏目名称和摘要,统一限制为20个字符。
-付费模式:支持免费和付费两种。默认选择支付方式,初始值为0.01,保留小数点后2位。
- 添加内容:支持选择栏目内容和添加新内容两种方式。每列最多可添加 100 个内容。
- 浏览权限:支持自定义指定会员级别浏览本栏目。
2. 管理栏
添加栏目后,管理员可以在“管理后台-内容-栏目-管理栏目”进行栏目管理。栏目列表可以显示栏目名称、发布时间、更新周期数、实际订阅数、栏目状态。
- 支持管理员对列的列进行排序和修改。
- 支持设置栏目浏览权限和iOS支付方式。
3. 管理订单
管理员可以在“后台-内容-订单管理”中选择“栏目”类型订单进行管理。
4. 小程序添加付费栏目模块
管理员可以进入“小程序设计页面-模块-交互”添加“栏目”模块,在右侧面板中选择要显示的栏目,支持自定义模块名称、是否显示订阅者等
查看全部
管理员如何使用场景访客可通过内容付费专栏功能?
使用场景
访问者可以通过付费内容栏查看包括文章、音频、视频等一系列内容,如专题知识、培训内容、有声读物等。
功能亮点
1. 为客户提供系统的学习体验——内容栏目是一系列内容的集合,将系统内容打包成栏目,为客户提供系统的学习体验,提高客户单价。 2. 能有效吸引潜在用户——栏目内容支持设置试读、试听、试看。通过这些功能,企业可以有效吸引潜在用户,提高内容变现效率。
版本功能限制
付费内容栏目为至尊版功能版。 (注:只有微信端支持栏目功能,另一端自动隐藏过滤栏目模块。)
访问者如何使用付费内容栏功能?
访问者进入小程序,点击进入栏目详情页面。可以根据内容显示标签,可以试听/试读/试听对应栏目的内容。试用结束后,点击“订阅栏目,解锁更多内容”进入栏目详情页面下单购买。您可以在“我的订阅”中查看订阅栏目的订阅记录,点击进入栏目详情页面。



管理员如何使用“付费内容”列功能?
管理员如何使用“付费内容”列功能?
1. 开启功能
管理员可以在“管理后台-内容-栏目-管理栏目”中添加内容付费栏目。您最多可以添加 1000 列。

- 栏目名称和摘要:输入栏目名称和摘要,统一限制为20个字符。
-付费模式:支持免费和付费两种。默认选择支付方式,初始值为0.01,保留小数点后2位。
- 添加内容:支持选择栏目内容和添加新内容两种方式。每列最多可添加 100 个内容。

- 浏览权限:支持自定义指定会员级别浏览本栏目。

2. 管理栏
添加栏目后,管理员可以在“管理后台-内容-栏目-管理栏目”进行栏目管理。栏目列表可以显示栏目名称、发布时间、更新周期数、实际订阅数、栏目状态。

- 支持管理员对列的列进行排序和修改。

- 支持设置栏目浏览权限和iOS支付方式。

3. 管理订单
管理员可以在“后台-内容-订单管理”中选择“栏目”类型订单进行管理。

4. 小程序添加付费栏目模块
管理员可以进入“小程序设计页面-模块-交互”添加“栏目”模块,在右侧面板中选择要显示的栏目,支持自定义模块名称、是否显示订阅者等

网站的设计内容排版和SEO优化有何关连?
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-05-27 18:24
网站的设计内容排版和SEO优化有何关连?
网站的设计内容布局与SEO优化之间有什么联系?不太专业的人可能不太了解。今天,东莞全美网将为所有人提供流行的网站设计内容布局,这些内容布局对SEO优化没有任何影响。您将来可以在网站时从中学习。
网站内页的布局优化对于网站的集体优化有很大的提升。许多刚开始SEO的朋友都认为应该设置首页标题和关键词。实际上,网站结构的内部页面优化对首页的排名有很大影响,因此需要注意哪些细节。
<p>1、充分利用各种工具,伪原创充分利用Internet上的一些工具。例如,当我优化东莞网站的建设时,我将使用百度知网伪原创 文章。我的网站中有一个“最新消息”部分。每次我都会在百度之来进行搜索。诸如“东莞网站设计”之类的问题将会有很多答案,请选择其中一个进行编辑,因为文章文章,伪原创很高,而一般的搜索引擎也会非常快收录。 查看全部
网站的设计内容排版和SEO优化有何关连?

网站的设计内容布局与SEO优化之间有什么联系?不太专业的人可能不太了解。今天,东莞全美网将为所有人提供流行的网站设计内容布局,这些内容布局对SEO优化没有任何影响。您将来可以在网站时从中学习。
网站内页的布局优化对于网站的集体优化有很大的提升。许多刚开始SEO的朋友都认为应该设置首页标题和关键词。实际上,网站结构的内部页面优化对首页的排名有很大影响,因此需要注意哪些细节。
<p>1、充分利用各种工具,伪原创充分利用Internet上的一些工具。例如,当我优化东莞网站的建设时,我将使用百度知网伪原创 文章。我的网站中有一个“最新消息”部分。每次我都会在百度之来进行搜索。诸如“东莞网站设计”之类的问题将会有很多答案,请选择其中一个进行编辑,因为文章文章,伪原创很高,而一般的搜索引擎也会非常快收录。
网站内容与功能设计是考试的重点,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-05-27 04:02
网站内容与功能设计是考试的重点,这其中有一个比较特殊的考点,就是viewpoint,即用户体验目标的设计。熟练掌握viewpoint设计对各类考试的成绩以及面试也是有直接影响的。下面是一个练习,内容是:设计师的工作中,不可或缺的一个要素就是设计viewpoint的效果,在大部分情况下,在网站和app的设计中,都有viewpoint这个概念。
因此学习viewpoint设计是我们应该从第一步开始进行的。如果同学们对viewpoint感兴趣,有一些面试题目和笔试题目其实都会考到,小编整理了10道面试题目或者笔试题目,供大家复习和练习。7.(请设计一个给用户发送短信的app)(场景:移动端网页,一群用户在微信群里接收提示,然后通过短信消息接收提示)8.(请设计一个将用户注册后留言的一个app)9.(请设计一个录音软件)10.(请设计一个给app加载和显示广告的一个app)。
一般有交互体验设计专业的学生都会有这个课程,教的是结构化思维设计。学的是业界方向。是给设计业界输送熟练的交互设计师的,设计关注点不一样,比如设计理论方向的,设计开发方向的。
泻药。一般大学的交互设计,没有手绘课,但是会有软件课。实验室也会有基础手绘课。应该是三年级以上才开吧。 查看全部
网站内容与功能设计是考试的重点,你知道吗?
网站内容与功能设计是考试的重点,这其中有一个比较特殊的考点,就是viewpoint,即用户体验目标的设计。熟练掌握viewpoint设计对各类考试的成绩以及面试也是有直接影响的。下面是一个练习,内容是:设计师的工作中,不可或缺的一个要素就是设计viewpoint的效果,在大部分情况下,在网站和app的设计中,都有viewpoint这个概念。
因此学习viewpoint设计是我们应该从第一步开始进行的。如果同学们对viewpoint感兴趣,有一些面试题目和笔试题目其实都会考到,小编整理了10道面试题目或者笔试题目,供大家复习和练习。7.(请设计一个给用户发送短信的app)(场景:移动端网页,一群用户在微信群里接收提示,然后通过短信消息接收提示)8.(请设计一个将用户注册后留言的一个app)9.(请设计一个录音软件)10.(请设计一个给app加载和显示广告的一个app)。
一般有交互体验设计专业的学生都会有这个课程,教的是结构化思维设计。学的是业界方向。是给设计业界输送熟练的交互设计师的,设计关注点不一样,比如设计理论方向的,设计开发方向的。
泻药。一般大学的交互设计,没有手绘课,但是会有软件课。实验室也会有基础手绘课。应该是三年级以上才开吧。
企业门户网站的关键功能模块设计
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-05-24 22:02
[摘要]:企业门户网站网站的构建是指以网站的新闻发布系统为核心,对企业网站中的各种应用程序系统,软件和硬件服务器的转换。在站内交互中添加应用系统模块,构建一个集成的运营信息平台,一个完整的企业门户网站系统由网站主要系统模块和网站关键功能模块组成。本文以企业网站为背景,并使用J2EE技术,三层体系结构,Web Services框架,数据缓存技术和其他技术来实现。本文首先介绍了企业门户网站的研究背景和意义,分析了国内外的研究现状,并在此基础上提出了企业门户网站系统关键功能模块的研究目标,并建立了总体设计思想和系统架构,全文对企业门户关键功能模块的设计进行了详细介绍网站。本文从系统需求,技术原理,详细设计,编码实现等方面阐述了企业门户网站建设过程中多站点管理系统,用户管理系统和全文检索系统的设计与实现。 ,以及系统平台测试。其中,多站点管理系统主要实现对企业门户网站每个子站点的管理网站,从而使每个站点都可以具有独立的页面显示和管理背景,并且还可以在每个站点之间共享信息。在用户管理系统中,建立统一的身份认证中心用于对网站中的所有用户信息进行集中管理,从而实现用户一次登录并连接到整个网络的功能。在全文搜索系统中,用户的网站内容会自动添加到搜索引擎中。对于网站中的任何信息,用户可以通过输入关键词进行查询,从而提高了网站的应用级别。 查看全部
企业门户网站的关键功能模块设计
[摘要]:企业门户网站网站的构建是指以网站的新闻发布系统为核心,对企业网站中的各种应用程序系统,软件和硬件服务器的转换。在站内交互中添加应用系统模块,构建一个集成的运营信息平台,一个完整的企业门户网站系统由网站主要系统模块和网站关键功能模块组成。本文以企业网站为背景,并使用J2EE技术,三层体系结构,Web Services框架,数据缓存技术和其他技术来实现。本文首先介绍了企业门户网站的研究背景和意义,分析了国内外的研究现状,并在此基础上提出了企业门户网站系统关键功能模块的研究目标,并建立了总体设计思想和系统架构,全文对企业门户关键功能模块的设计进行了详细介绍网站。本文从系统需求,技术原理,详细设计,编码实现等方面阐述了企业门户网站建设过程中多站点管理系统,用户管理系统和全文检索系统的设计与实现。 ,以及系统平台测试。其中,多站点管理系统主要实现对企业门户网站每个子站点的管理网站,从而使每个站点都可以具有独立的页面显示和管理背景,并且还可以在每个站点之间共享信息。在用户管理系统中,建立统一的身份认证中心用于对网站中的所有用户信息进行集中管理,从而实现用户一次登录并连接到整个网络的功能。在全文搜索系统中,用户的网站内容会自动添加到搜索引擎中。对于网站中的任何信息,用户可以通过输入关键词进行查询,从而提高了网站的应用级别。
网站内容与功能设计就是一个功能,尽量设计类似于地图形式
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-05-24 01:01
网站内容与功能设计就可以,尽量设计类似于地图的形式,就是一个功能,所有人都能通过搜索、浏览、评论、点赞等操作触达你的网站。内容上,要能体现出经济、资讯、旅游、科技等内容。功能上,要提供实用的功能,比如:寻找产品信息、了解价格、预订酒店等。内容上,要体现产品的优势,比如:专业、服务好、没有假货等。功能上,可以进行评论等,起到促进用户活跃的效果。加上一些互动功能,比如收藏等,让用户进行一些互动。附网站内容与功能设计:-index。
有it新闻为何要搞个社区,
这个社区大部分要做的东西:博客、小站、游记、画册、测评、团购、电子商务、线下线上活动等等。但是要注意的事,这些东西不是自己开发就够了,要考虑其他团队,因为可能会冲突。而且设计的时候,要权衡兼容性和性能问题,比如java系统和c系统等。不用担心是否兼容c用不了,兼容的时候如果要兼容xp,也很简单,服务器换xp就行了。
(但是一般情况,还是希望能用.net建站,如果需要.net的功能,再选择)最终,社区还是要考虑到兼容性问题,以及性能。比如,玩lol的时候,有时候直接用sample数据,或者是用apache,docker搭建,运行centos等等,都不太适合来玩社区。 查看全部
网站内容与功能设计就是一个功能,尽量设计类似于地图形式
网站内容与功能设计就可以,尽量设计类似于地图的形式,就是一个功能,所有人都能通过搜索、浏览、评论、点赞等操作触达你的网站。内容上,要能体现出经济、资讯、旅游、科技等内容。功能上,要提供实用的功能,比如:寻找产品信息、了解价格、预订酒店等。内容上,要体现产品的优势,比如:专业、服务好、没有假货等。功能上,可以进行评论等,起到促进用户活跃的效果。加上一些互动功能,比如收藏等,让用户进行一些互动。附网站内容与功能设计:-index。
有it新闻为何要搞个社区,
这个社区大部分要做的东西:博客、小站、游记、画册、测评、团购、电子商务、线下线上活动等等。但是要注意的事,这些东西不是自己开发就够了,要考虑其他团队,因为可能会冲突。而且设计的时候,要权衡兼容性和性能问题,比如java系统和c系统等。不用担心是否兼容c用不了,兼容的时候如果要兼容xp,也很简单,服务器换xp就行了。
(但是一般情况,还是希望能用.net建站,如果需要.net的功能,再选择)最终,社区还是要考虑到兼容性问题,以及性能。比如,玩lol的时候,有时候直接用sample数据,或者是用apache,docker搭建,运行centos等等,都不太适合来玩社区。
A4打印装订的求助一篇网页设计的毕业论文你好,
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-05-21 20:19
如何在网页设计和生产中撰写毕业论文(计算机科学与技术)
建议“开发一个电子商务网站(甚至是一家书店),然后写下开发过程,当我编写它时,它将是一篇论文(当然,该公式仍然是必需的),共48页文字。A4打印并装订
要求获得有关网页设计的毕业论文
您好,部分相关信息仅供参考:摘要:当今,随着信息技术的飞速发展,人们得到的信息...因此这里以主页为例,说明Web布局设计的问题。页面制作。在布局设计方面,有...
网页设计毕业论文
图标在网页设计中的应用与设计研究
谁拥有网页制作和设计毕业论文-
论文标题:网页艺术设计的初步研究摘要:随着时代的发展,网站的构建越来越接近艺术,而不仅仅是一种技术。 网站建设者正越来越多地使用网页的艺术设计。在目前中国对该领域研究很少的情况下,作者将网络艺术设计与其他艺术设计形式进行了比较。
网页设计毕业论文〜高额奖励!
基于Dreamweaver8的动态网页设计内容摘要]随着社会的发展和教育的现代化,越来越多的人选择浏览Internet。快速及时的新闻浏览,丰富的在线信息以及互联网逐渐融入人们的生活。它被称为第三种媒体。 网站的产量是...
谁可以为网页设计和制作论文(约8000个单词)
内容的第一章。 0 1.设计思路。 0 2.开发工具的选择和介绍。 0 3.网页设计的颜色。 0第2章Dreamweave的发展。 0第3章网站总体分析和设计。 0 1 网站系统分析。 0 2主页设计。 0 3背景分析。 0 4网页设计的颜色。 0第4章详细设计。 0第5章为什么选择Dreamweaver 0第6章设计计划。 0 1模板创建。 0 2页制作。 0 3帧技术。 0 4表设计。 0 6超链接。 0 7 Flash生产过程。 0第7章摘要和经验。 0摘要。 0经验和体会:。 0
网页设计毕业论文
目前,随着信息技术的迅速普及和广泛应用,各行各业的大量工人已开始使用Internet作为媒介...本文讨论了员工的网络设计和管理。河北省再就业培训基地。由于基地装饰的新建筑,...
如何撰写优秀的网页设计毕业论文-
第2章1. 1主题的来源1. 2 网站开发项目需求分析1. 3软件1. 4软件操作环境第2章网站制作2. 1网页2. 2制作网页的元素2. 3系统每个模块功能的实现第3章网站设计3. 1主页的要求3. 2子页面的要求第4章结束语常规步骤如下:以这种格式编写
网页设计论文摘要-
ewfwe根据我采集的一些网站,建议您看一下,进行毕业论文和毕业设计,推荐网站,毕业设计等都很棒,因为它们我精心选择,互联网上很少,它们都是相当不错的毕业论文和毕业设计,适合毕业论文...
个人网页制作毕业论文-
一般原则1.安排表格之前,请仔细考虑最佳解决方案。表格的嵌套应尽可能控制在三层之内,并且应尽可能避免出现两个标记。经验表明,这两个A标签都会带来很多麻烦。 2.网页应尽量避免使用整个大表,所有内容都嵌套在这里... 查看全部
A4打印装订的求助一篇网页设计的毕业论文你好,
如何在网页设计和生产中撰写毕业论文(计算机科学与技术)
建议“开发一个电子商务网站(甚至是一家书店),然后写下开发过程,当我编写它时,它将是一篇论文(当然,该公式仍然是必需的),共48页文字。A4打印并装订
要求获得有关网页设计的毕业论文
您好,部分相关信息仅供参考:摘要:当今,随着信息技术的飞速发展,人们得到的信息...因此这里以主页为例,说明Web布局设计的问题。页面制作。在布局设计方面,有...
网页设计毕业论文
图标在网页设计中的应用与设计研究
谁拥有网页制作和设计毕业论文-
论文标题:网页艺术设计的初步研究摘要:随着时代的发展,网站的构建越来越接近艺术,而不仅仅是一种技术。 网站建设者正越来越多地使用网页的艺术设计。在目前中国对该领域研究很少的情况下,作者将网络艺术设计与其他艺术设计形式进行了比较。
网页设计毕业论文〜高额奖励!
基于Dreamweaver8的动态网页设计内容摘要]随着社会的发展和教育的现代化,越来越多的人选择浏览Internet。快速及时的新闻浏览,丰富的在线信息以及互联网逐渐融入人们的生活。它被称为第三种媒体。 网站的产量是...
谁可以为网页设计和制作论文(约8000个单词)
内容的第一章。 0 1.设计思路。 0 2.开发工具的选择和介绍。 0 3.网页设计的颜色。 0第2章Dreamweave的发展。 0第3章网站总体分析和设计。 0 1 网站系统分析。 0 2主页设计。 0 3背景分析。 0 4网页设计的颜色。 0第4章详细设计。 0第5章为什么选择Dreamweaver 0第6章设计计划。 0 1模板创建。 0 2页制作。 0 3帧技术。 0 4表设计。 0 6超链接。 0 7 Flash生产过程。 0第7章摘要和经验。 0摘要。 0经验和体会:。 0
网页设计毕业论文
目前,随着信息技术的迅速普及和广泛应用,各行各业的大量工人已开始使用Internet作为媒介...本文讨论了员工的网络设计和管理。河北省再就业培训基地。由于基地装饰的新建筑,...
如何撰写优秀的网页设计毕业论文-
第2章1. 1主题的来源1. 2 网站开发项目需求分析1. 3软件1. 4软件操作环境第2章网站制作2. 1网页2. 2制作网页的元素2. 3系统每个模块功能的实现第3章网站设计3. 1主页的要求3. 2子页面的要求第4章结束语常规步骤如下:以这种格式编写
网页设计论文摘要-
ewfwe根据我采集的一些网站,建议您看一下,进行毕业论文和毕业设计,推荐网站,毕业设计等都很棒,因为它们我精心选择,互联网上很少,它们都是相当不错的毕业论文和毕业设计,适合毕业论文...
个人网页制作毕业论文-
一般原则1.安排表格之前,请仔细考虑最佳解决方案。表格的嵌套应尽可能控制在三层之内,并且应尽可能避免出现两个标记。经验表明,这两个A标签都会带来很多麻烦。 2.网页应尽量避免使用整个大表,所有内容都嵌套在这里...


