
网站内容与功能设计
企业建设网站一般都需要哪些功能模块?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-07-09 19:23
企业建设网站一般需要哪些功能模块?
随着互联网的不断发展,网站已经成为企业必不可少的推广方式之一。很多没有网站的企业为了适应时代的发展,开始重视网站的建设和推广。但在这些公司中,有少数公司不知道如何建设网站,所以他们会找一些在线公司来帮助建设。但是有些互联网公司只能提供模板网站,显然不能满足公司的要求。这不仅会导致企业品牌理念的转变,还会造成时间和金钱的浪费。
那么,网站如何创业?
enterprise网站构建的常用模块有哪些?
接下来,让我们知道它
! 1.首页的重要性不言而喻,不仅会影响用户体验,还会影响搜索引擎蜘蛛的抓取。所以网站homepage的结构设计一定要合理,主题也要突出,让用户有眼前一亮的感觉。
2. 公司简介
如今,许多公司忽略了部分公司简介。这是错误的,因为公司简介可以让用户快速了解公司在做什么,公司的核心是什么,从而让用户信任公司。如果没有企业档案,用户将不知道企业在做什么,也不会信任企业。
3. 产品或服务模块非常重要。这个模块是赢得用户信任的关键。用户输入网站解决自己的需求,以满足用户的需求,拥有更好的用户体验。 4新闻中心
新闻中心可以及时提供企业或行业新闻,让用户在浏览网站时了解更多。
5. 联系我们 查看全部
企业建设网站一般都需要哪些功能模块?(图)
企业建设网站一般需要哪些功能模块?
随着互联网的不断发展,网站已经成为企业必不可少的推广方式之一。很多没有网站的企业为了适应时代的发展,开始重视网站的建设和推广。但在这些公司中,有少数公司不知道如何建设网站,所以他们会找一些在线公司来帮助建设。但是有些互联网公司只能提供模板网站,显然不能满足公司的要求。这不仅会导致企业品牌理念的转变,还会造成时间和金钱的浪费。
那么,网站如何创业?
enterprise网站构建的常用模块有哪些?
接下来,让我们知道它
! 1.首页的重要性不言而喻,不仅会影响用户体验,还会影响搜索引擎蜘蛛的抓取。所以网站homepage的结构设计一定要合理,主题也要突出,让用户有眼前一亮的感觉。
2. 公司简介
如今,许多公司忽略了部分公司简介。这是错误的,因为公司简介可以让用户快速了解公司在做什么,公司的核心是什么,从而让用户信任公司。如果没有企业档案,用户将不知道企业在做什么,也不会信任企业。
3. 产品或服务模块非常重要。这个模块是赢得用户信任的关键。用户输入网站解决自己的需求,以满足用户的需求,拥有更好的用户体验。 4新闻中心
新闻中心可以及时提供企业或行业新闻,让用户在浏览网站时了解更多。
5. 联系我们
撰写一个网站的规划书,内容包括前期调研分析
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-07-09 19:22
为网站写一个计划,包括初步研究和分析;确定网站 目的和功能定位;起草网站技术方案;策划网站内容,粗略设计网页效果;列出网站maintenance、testing、网站release 和推广计划等
1.基础知识和技能
1.1网站 的工作原理
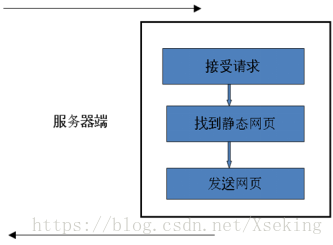
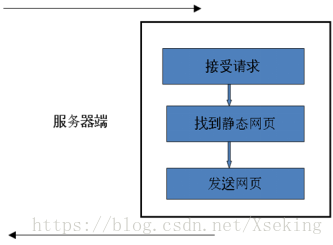
1.1.1 静态网页的工作原理
1.1.2 动态网页的工作原理
1.2 B/S 企业应用开发框架
在构建企业级应用时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。划分代码运行在不同计算机上的理论是一种多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3常见网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言)、CSS(级联样式表)、JavaScript 语言和 VBScript 语言。
1.3.2 服务端编程语言
1.4网页制作工具
(1)Dreamweaver
(2)EditPlus
(3)JSP 开发工具
目前流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等
(4)Asp, 开发工具
① Visual Studio .NET 2008
② Visual Studio .NET 2010
③ Dreamweaver cs5
(5)辅助工具
①烟花
②闪光
③ Photoshop,
④ Illustrator 矢量绘图
⑤ gifAnimatorGif 动画
1.5网站的类型
1.5.1 根据网站提供的服务分类
信息网站、交易网站、互动游戏网站、你品味信息网站(101网校)、功能网站(如google)、综合网站
1.5.2 网站自然分类
Government网站、enterprise网站、commerce网站、教育研究机构网站、personal网站、其他非营利机构网站等类型。
1.5.3 根据搜索引擎上的设置进行分类
1.6网站规划定义
1.6.1 网站规划概念
是指基于对网站建设的分析,确定网站的目的和功能,并根据需要对网站建设的技术、内容、成本、测试、维护等进行规划。
1.6.2 网站规划功能:
(1)Plan and Guidance网站construction
(2)positioning网站内容及维护。
(3)避免网站构建中的很多问题,让网站的构建顺利进行。
1.7企业网站原则
(1)Purpose-要有明确合理的目的和目标群体
(2)professionalism-信息内容要充分展现企业的专业特点
(3)practicality-功能服务要满足实际需求
(4)易操作性-界面设计的核心是让用户更容易操作
(5)艺术性——网页创作本身已经成为一种独特的艺术
(6)performance-网站正常访问性能
(7)常维护更新——网站最大的特点就是一直在变化
(8)起到了作用——网站必须被访问并使用才有价值
1.8网站计划内容
(1)建筑网站前的市场分析
(2)建筑网站目的和功能定位
(3)网站技术解决方案
(4)网站内容策划
(5)网站设计
(6)网站Maintenance
(7)网站测试
(8)网站发布与推广
2.任务实现
2.1建筑网站前市场分析
(1)相关行业市场情况
(2)分析公司自身情况
(3)目标受众分析
2.2construction网站目的和功能定位
根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等
根据网站的功能,确定网站应该达到的目的和作用。
2.3网站技术解决方案
(1)使用自建服务器,或租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
(3)采用系统化的解决方案,比如IBM、HP等公司提供的企业互联网解决方案和电子商务解决方案?或者自己开发。
(4)网站安全措施、反黑客和反病毒解决方案。
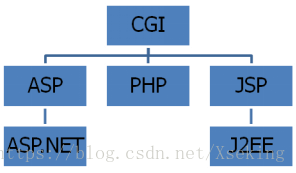
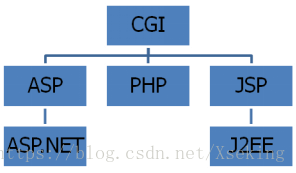
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站网站内容的目的和功能规划,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上订购等基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施、相关协助等
如果网站栏目较多,可以考虑使用网站programming专人负责相关内容。注:网站content 是网站吸引观众的最重要因素。可以提前调查人们想阅读的信息,及时调整网站的内容。
2.5网站内容结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、客户信息页面
(2)页面层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般要符合企业整体形象,并且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片应用和版面规划,保持网页的整体一致性。
在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
制定网页改版计划,例如六个月到一年内的大规模改版。
2.7费用预算
公司网站建设费用的初步预算一般根据企业规模、网站建设目的、上级审批确定。
提供详细的功能描述和报价,企业进行性价比研究。
网站的价格从几千元到十万元不等。如果排除模板式自助建站(一般认为企业的网站一定是独家的,不分大小,如果同样大小对企业形象影响很大)和牟取暴利,网站建设成本一般与功能需求成正比。
2.8 网页设计原理
(1)正确分析用户需求
(2)网页命名要简洁:便于搜索引擎采集
(3)好的导航设计:“返回首页”,网站map等
(4)标识清晰,链接使用约定颜色
(5)网页下载时间不要太长
(6)适用于不同浏览器,分辨率:800x、1024x
(7)平面设计:GIF、JPG
(8)content搭配和谐美观
(9)适当的多媒体
(10)relative 超链接
2.9网站维护要求
(1)服务器及相关软硬件维护,评估可能出现的问题,制定响应时间。
(2)数据库维护,有效利用数据是网站维护的重要内容,所以要认真对待数据库的维护。
(3)内容更新、调整等.
(4)制定相关的网站maintenance法规,将网站maintenance制度化、规范化。
2.10网站测试
(1)服务器稳定性,安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,如浏览器、显示器。
(4)其他需要的测试。
2.11 网站发布与推广
网站公关、广告活动、搜索引擎注册等经过测试。
2.12 建站流程
(1)生产环境准备
(2)网站目标的确定
(3)网站主题、风格、创意决心
(4)建立网站结构
(5)网站材料准备
(6)网站制作工具的选择
(7)网站的建立(程序编写)
(8)测试
(9)upload(虚拟主机,域名) 查看全部
撰写一个网站的规划书,内容包括前期调研分析
为网站写一个计划,包括初步研究和分析;确定网站 目的和功能定位;起草网站技术方案;策划网站内容,粗略设计网页效果;列出网站maintenance、testing、网站release 和推广计划等
1.基础知识和技能
1.1网站 的工作原理
1.1.1 静态网页的工作原理

1.1.2 动态网页的工作原理

1.2 B/S 企业应用开发框架
在构建企业级应用时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。划分代码运行在不同计算机上的理论是一种多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3常见网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言)、CSS(级联样式表)、JavaScript 语言和 VBScript 语言。
1.3.2 服务端编程语言

1.4网页制作工具
(1)Dreamweaver
(2)EditPlus
(3)JSP 开发工具
目前流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等
(4)Asp, 开发工具
① Visual Studio .NET 2008
② Visual Studio .NET 2010
③ Dreamweaver cs5
(5)辅助工具
①烟花
②闪光
③ Photoshop,
④ Illustrator 矢量绘图
⑤ gifAnimatorGif 动画
1.5网站的类型
1.5.1 根据网站提供的服务分类
信息网站、交易网站、互动游戏网站、你品味信息网站(101网校)、功能网站(如google)、综合网站
1.5.2 网站自然分类
Government网站、enterprise网站、commerce网站、教育研究机构网站、personal网站、其他非营利机构网站等类型。
1.5.3 根据搜索引擎上的设置进行分类
1.6网站规划定义
1.6.1 网站规划概念
是指基于对网站建设的分析,确定网站的目的和功能,并根据需要对网站建设的技术、内容、成本、测试、维护等进行规划。
1.6.2 网站规划功能:
(1)Plan and Guidance网站construction
(2)positioning网站内容及维护。
(3)避免网站构建中的很多问题,让网站的构建顺利进行。
1.7企业网站原则
(1)Purpose-要有明确合理的目的和目标群体
(2)professionalism-信息内容要充分展现企业的专业特点
(3)practicality-功能服务要满足实际需求
(4)易操作性-界面设计的核心是让用户更容易操作
(5)艺术性——网页创作本身已经成为一种独特的艺术
(6)performance-网站正常访问性能
(7)常维护更新——网站最大的特点就是一直在变化
(8)起到了作用——网站必须被访问并使用才有价值
1.8网站计划内容
(1)建筑网站前的市场分析
(2)建筑网站目的和功能定位
(3)网站技术解决方案
(4)网站内容策划
(5)网站设计
(6)网站Maintenance
(7)网站测试
(8)网站发布与推广
2.任务实现
2.1建筑网站前市场分析
(1)相关行业市场情况
(2)分析公司自身情况
(3)目标受众分析
2.2construction网站目的和功能定位
根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等
根据网站的功能,确定网站应该达到的目的和作用。
2.3网站技术解决方案
(1)使用自建服务器,或租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
(3)采用系统化的解决方案,比如IBM、HP等公司提供的企业互联网解决方案和电子商务解决方案?或者自己开发。
(4)网站安全措施、反黑客和反病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站网站内容的目的和功能规划,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上订购等基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施、相关协助等
如果网站栏目较多,可以考虑使用网站programming专人负责相关内容。注:网站content 是网站吸引观众的最重要因素。可以提前调查人们想阅读的信息,及时调整网站的内容。
2.5网站内容结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、客户信息页面
(2)页面层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般要符合企业整体形象,并且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片应用和版面规划,保持网页的整体一致性。
在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
制定网页改版计划,例如六个月到一年内的大规模改版。
2.7费用预算
公司网站建设费用的初步预算一般根据企业规模、网站建设目的、上级审批确定。
提供详细的功能描述和报价,企业进行性价比研究。
网站的价格从几千元到十万元不等。如果排除模板式自助建站(一般认为企业的网站一定是独家的,不分大小,如果同样大小对企业形象影响很大)和牟取暴利,网站建设成本一般与功能需求成正比。
2.8 网页设计原理
(1)正确分析用户需求
(2)网页命名要简洁:便于搜索引擎采集
(3)好的导航设计:“返回首页”,网站map等
(4)标识清晰,链接使用约定颜色
(5)网页下载时间不要太长
(6)适用于不同浏览器,分辨率:800x、1024x
(7)平面设计:GIF、JPG
(8)content搭配和谐美观
(9)适当的多媒体
(10)relative 超链接
2.9网站维护要求
(1)服务器及相关软硬件维护,评估可能出现的问题,制定响应时间。
(2)数据库维护,有效利用数据是网站维护的重要内容,所以要认真对待数据库的维护。
(3)内容更新、调整等.
(4)制定相关的网站maintenance法规,将网站maintenance制度化、规范化。
2.10网站测试
(1)服务器稳定性,安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,如浏览器、显示器。
(4)其他需要的测试。
2.11 网站发布与推广
网站公关、广告活动、搜索引擎注册等经过测试。
2.12 建站流程
(1)生产环境准备
(2)网站目标的确定
(3)网站主题、风格、创意决心
(4)建立网站结构
(5)网站材料准备
(6)网站制作工具的选择
(7)网站的建立(程序编写)
(8)测试
(9)upload(虚拟主机,域名)
目录系统设计4.1系统功能设计4.1网站结构功能
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-07-09 19:15
目录系统设计4.1系统功能设计4.1网站结构功能
内容
系统设计4.1 系统功能设计
4.1.1网站结构函数
通过对travel网站用户需求的分析,推导出五十里Travel网站前台的功能。有旅行社介绍、旅游指南、后台管理、路线预订、留言板、会员注册等功能,每个功能分为不同的模块。用户只要输入网站,就有相应的权限对网站的信息进行相应的操作。结构功能图如图4.1。
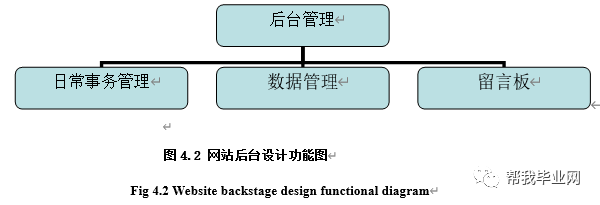
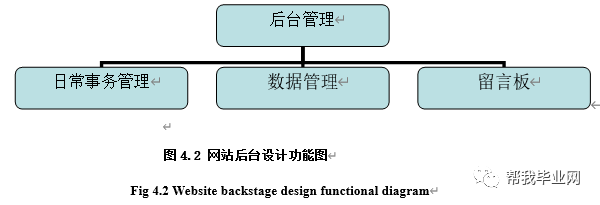
差旅管理系统后台管理员权限由数据库中的数据设置,后台管理设置方便管理员管理的工作,同样的管理也使有旅游知识的用户得到统一解答,后台管理结构功能图如图4.2。
4.2 数据库设计4.2.1 概念设计
在线旅游网站的功能让客户更容易购买企业产品,增加产品销量。所以一个好的公司网站不仅要有好看的动画,还要知道别人对你的网站有什么意见和建议。这就要求你的网站具有可以进行交互操作的功能。时代客户论坛发挥了作用。可以记录来访者的姓名、性别、联系方式等信息,方便日后联系,从而加强与客户的联系,公司的产品也会受到更多人的影响。欢迎。在生成系统之前进行需求分析。为了明确系统需要完成哪些工作,必须经过相关人员的批准。目的是彻底解决客户的问题。它可以是一个描述性的句子或一个图表。它没有描述领域或系统将如何实施。描述系统。为解决客户的问题而要做的工作。为了提高数据访问的效率和维护的方便性,数据库设计占有非常重要的地位。数据库标准化的目的是让我们设计的数据库能够高效执行和逻辑维护。总之,数据库标准化的主要目的是为了节省磁盘驱动器的存储空间和数据维护的方便。
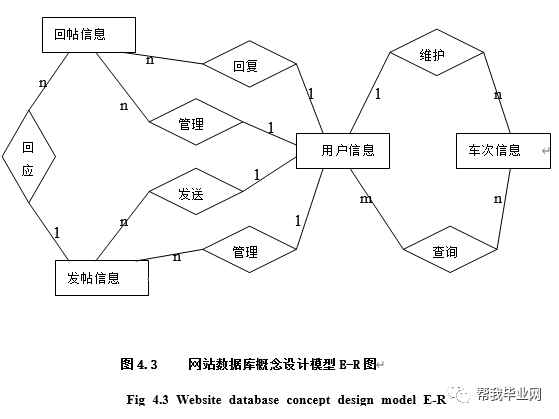
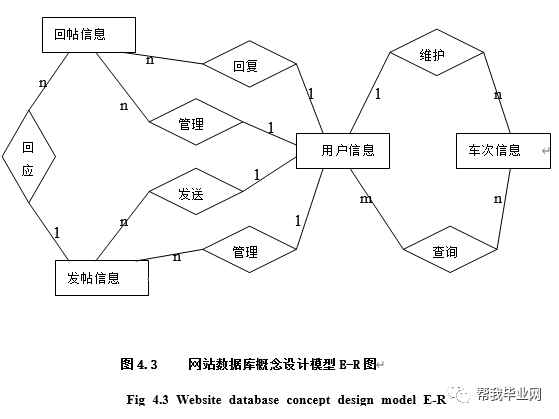
综合以上分析,为满足用户的需求,系统实现的功能基本如下。数据库的E-R图如图4.3所示。
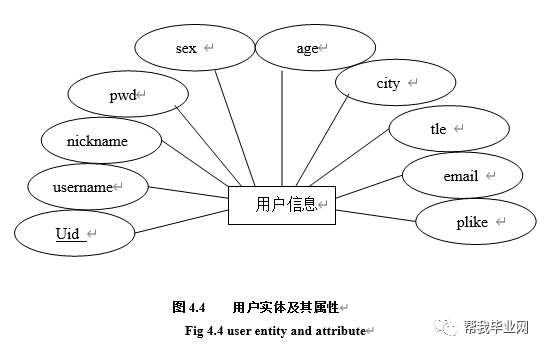
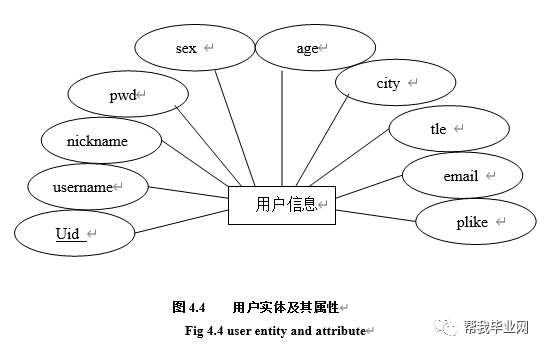
通过travel网站系统的分析,得出系统数据库中收录的实体及其属性可以分为用户信息实体、发帖信息实体和回复信息实体。用户实体和属性图如4.2所示。
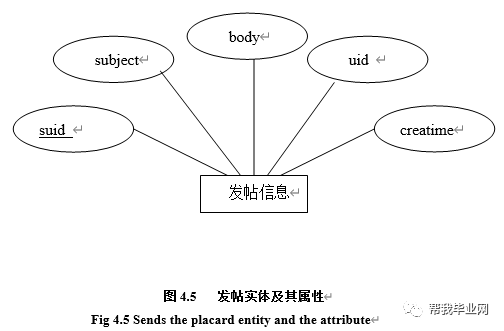
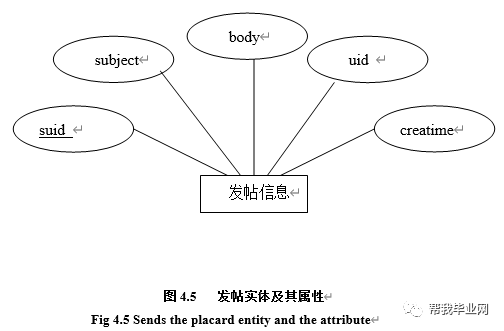
对于发帖信息实体,有suid、subject、body、uid、creatime等属性。对于发布信息,根据属性实现发布功能。发布实体及其属性如图4.5所示。
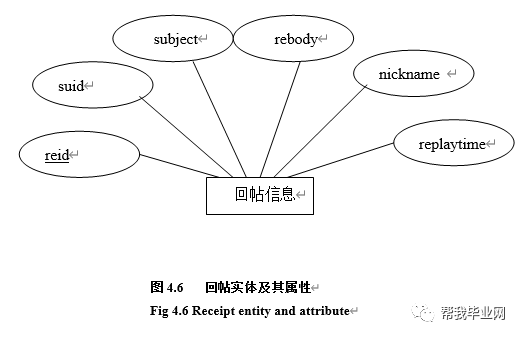
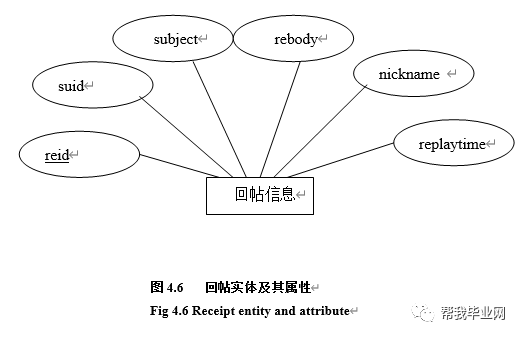
根据出行系统的功能区分,得出回复实体具有主题、rebody、昵称、重播时间、reid、suid等属性,根据回复的属性实现回复信息功能。回复实体及其属性如图4.6所示。
4.2.2逻辑设计
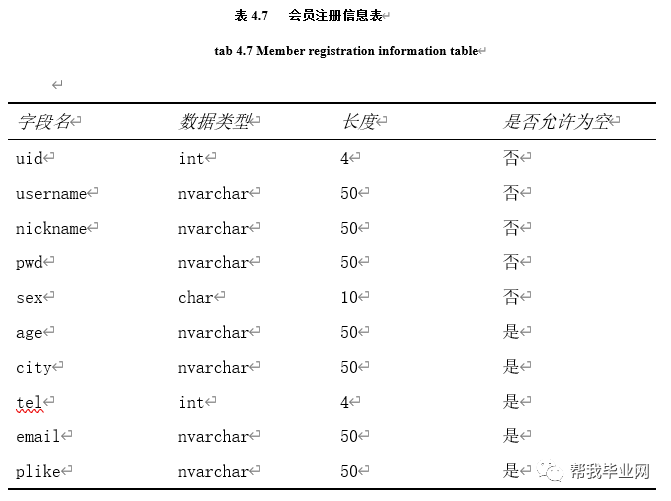
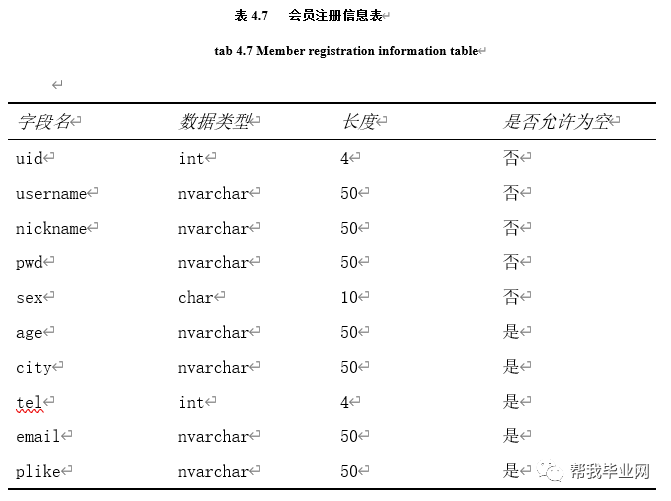
(1)Members表是描述会员注册信息的数据表,见图4.7,表名是B_menber,包括以下部分:会员号(uid)、会员名(用户名)、昵称(昵称))、登录密码(pwd)、会员性别(sex)、会员年龄(age)、会员城市(city)、会员电话(tel)、会员邮箱(email)、会员爱好(plike),如图@ k25 如@7 所示。用户登录后,通过连接数据库中的会员表查询用户信息,登录旅游系统。当用户不是会员时,提示他不是会员,可以注册成为会员。
(2)登录系统时的回复post表单是一个描述回复数据的表,表名是b-reply,包括:回复号(reid)、帖子号(suid)、主题(subject) ,回复内容(rebody)如图4.8。
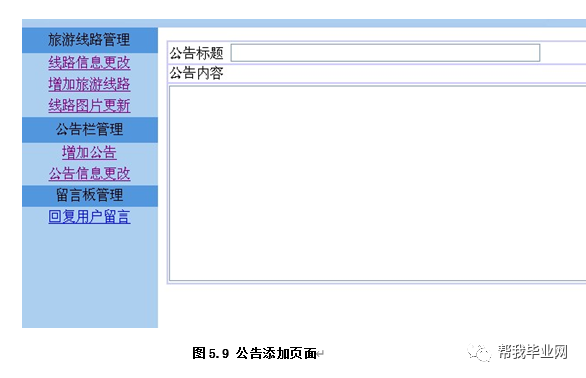
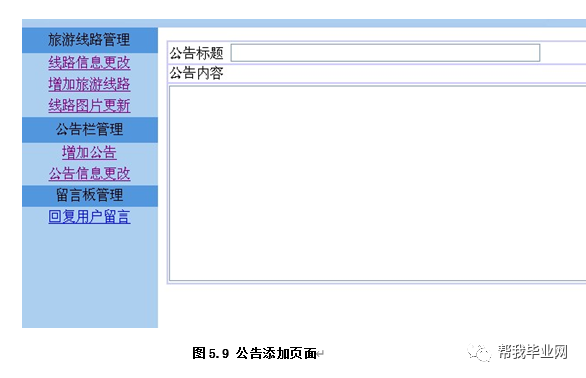
(3)系统登录时的发帖表单是一个描述发帖数据的表单,表单名称为b-subject,包括发帖号(suid)、主题(subject)、内容(body) ),回复号(uid),发帖时间(creatime)如图4.9。
系统实现 1 用户登录模块 根据旅游系统的特点,绘制后台管理程序流程图,如图5.5。
根据出行系统的功能和流程,得出管理员可以具有添加、删除、修改、搜索等功能。管理员登录窗口的实现如图5.6 .
管理员在这里进入后台,可以删除和修改用户。
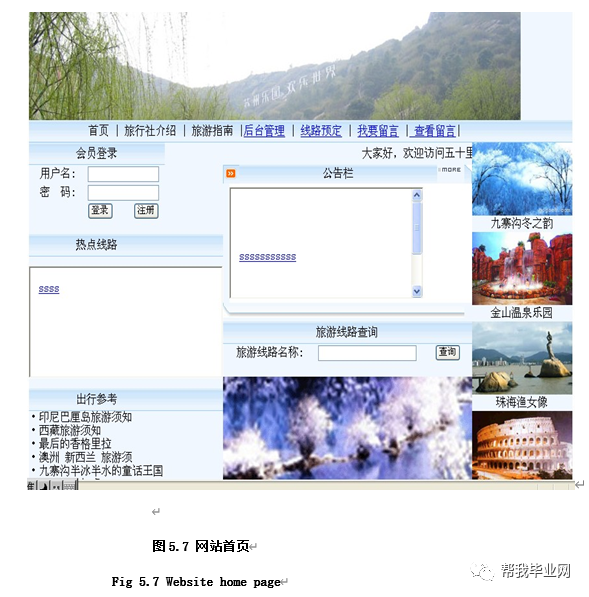
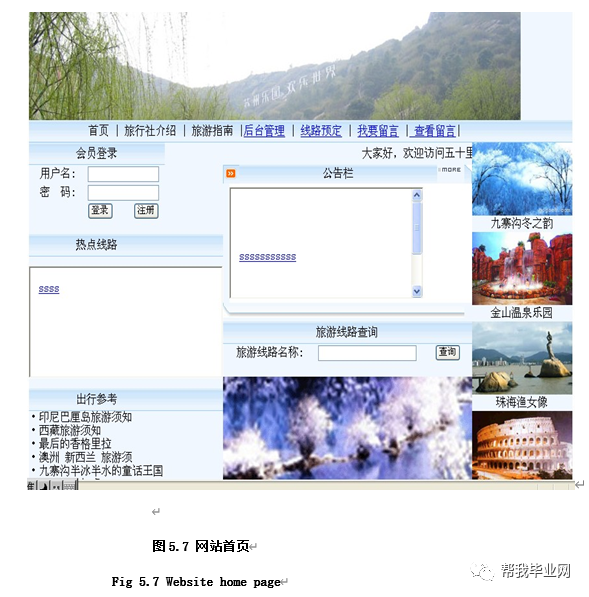
在所有网页的设计中,首页的展示往往是吸引用户再次访问的主要因素。所以,既然是“五十里游网站”的主题,无非是希望展现travel网站的特色,提供多种旅游和火车路线,给用户选择的路线和方式基于这个因素,我们在设计本主页的过程中,希望做到“构图简洁”、“出行方便”,方便用户操作,为用户提供界面简洁实用的基本原则。根据这个原则,用户的网站主页被设计和实现。 网站homepage 提供了用户留言板功能、旅游景点功能、天气预报功能、火车查询功能、购物导航功能、酒店介绍功能等几项功能。用户可以通过选择几个功能在网站上浏览或查询信息,可以快速查询和及时获取信息。对于留言板,请调用登录。 JSP实现用户留言功能,旅游景点可以通过调用luyou.JSP实现用户浏览旅游景点的功能,可以查询到你要查询的旅游景点的实际详细信息,调用天启调用天气预报功能。 JSP实现了每个地点的天气查询功能,可以方便用户查询旅游地点的天气,也方便用户的出行。对于车次查询的信息,通过调用checi.JSP实现车次查询的功能,方便用户查询车次。对于购物导航系统,实现了购物功能。如图5.7。
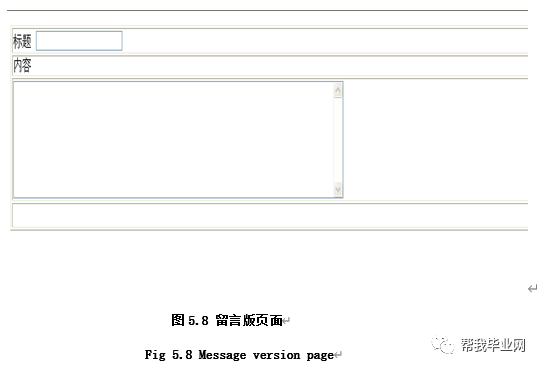
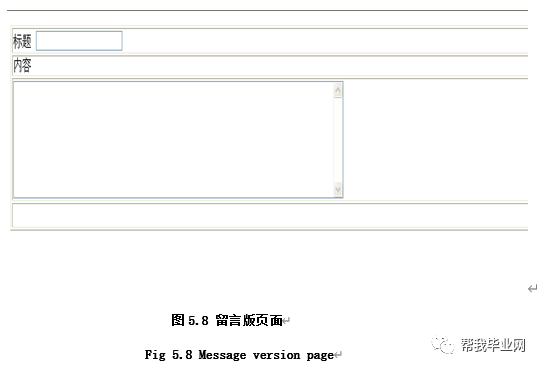
对于旅游系统的留言板功能,用户进入留言板后,可以用自己的密码和姓名连接数据库进入系统。可以根据他是否是系统的用户和进入系统的权限来判断系统。对于非用户系统,会提示此错误信息。您也可以注册成为会员,然后进入系统。您可以查看帖子、回复帖子和发布帖子,还可以返回首页。留言板实现如图5.8。
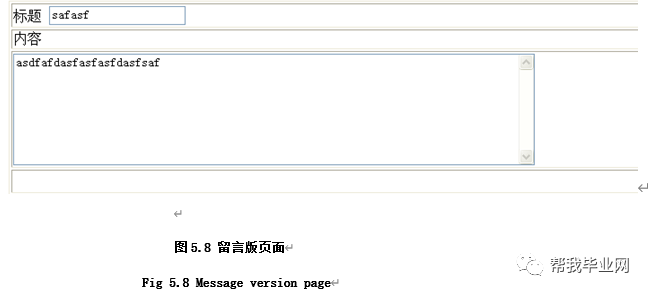
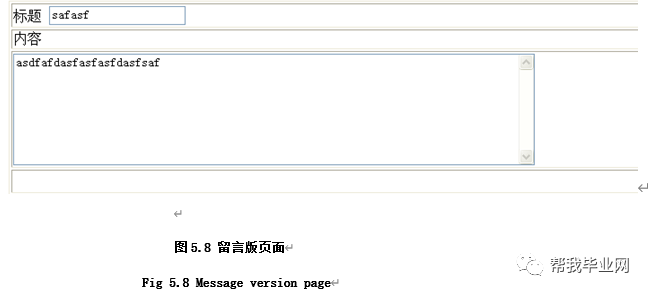
当用户进入留言板,当用户不是会员时,可以通过注册登录系统。用户注册时,添加用户的基本信息,然后在写入用户名、昵称和密码的同时添加信息。每个功能都有限制信息,每个字段都必须填写。用户也可以重写填写的信息。如图5.8。
当用户进入旅行系统网站时,首先看到的就是公告。后台添加公告页面如下:
当用户输入travel网站,选择要查询的旅游景点点,想通过预定路线提前做计划时,后顶显示如下:
源文件
更多详情请关注小编继续了解,免费源码和论文!
计算机毕业设计(源程序+论文+开题报告+文献综述+翻译+答辩稿) 查看全部
目录系统设计4.1系统功能设计4.1网站结构功能


内容


系统设计4.1 系统功能设计
4.1.1网站结构函数
通过对travel网站用户需求的分析,推导出五十里Travel网站前台的功能。有旅行社介绍、旅游指南、后台管理、路线预订、留言板、会员注册等功能,每个功能分为不同的模块。用户只要输入网站,就有相应的权限对网站的信息进行相应的操作。结构功能图如图4.1。

差旅管理系统后台管理员权限由数据库中的数据设置,后台管理设置方便管理员管理的工作,同样的管理也使有旅游知识的用户得到统一解答,后台管理结构功能图如图4.2。

4.2 数据库设计4.2.1 概念设计
在线旅游网站的功能让客户更容易购买企业产品,增加产品销量。所以一个好的公司网站不仅要有好看的动画,还要知道别人对你的网站有什么意见和建议。这就要求你的网站具有可以进行交互操作的功能。时代客户论坛发挥了作用。可以记录来访者的姓名、性别、联系方式等信息,方便日后联系,从而加强与客户的联系,公司的产品也会受到更多人的影响。欢迎。在生成系统之前进行需求分析。为了明确系统需要完成哪些工作,必须经过相关人员的批准。目的是彻底解决客户的问题。它可以是一个描述性的句子或一个图表。它没有描述领域或系统将如何实施。描述系统。为解决客户的问题而要做的工作。为了提高数据访问的效率和维护的方便性,数据库设计占有非常重要的地位。数据库标准化的目的是让我们设计的数据库能够高效执行和逻辑维护。总之,数据库标准化的主要目的是为了节省磁盘驱动器的存储空间和数据维护的方便。
综合以上分析,为满足用户的需求,系统实现的功能基本如下。数据库的E-R图如图4.3所示。

通过travel网站系统的分析,得出系统数据库中收录的实体及其属性可以分为用户信息实体、发帖信息实体和回复信息实体。用户实体和属性图如4.2所示。

对于发帖信息实体,有suid、subject、body、uid、creatime等属性。对于发布信息,根据属性实现发布功能。发布实体及其属性如图4.5所示。

根据出行系统的功能区分,得出回复实体具有主题、rebody、昵称、重播时间、reid、suid等属性,根据回复的属性实现回复信息功能。回复实体及其属性如图4.6所示。

4.2.2逻辑设计
(1)Members表是描述会员注册信息的数据表,见图4.7,表名是B_menber,包括以下部分:会员号(uid)、会员名(用户名)、昵称(昵称))、登录密码(pwd)、会员性别(sex)、会员年龄(age)、会员城市(city)、会员电话(tel)、会员邮箱(email)、会员爱好(plike),如图@ k25 如@7 所示。用户登录后,通过连接数据库中的会员表查询用户信息,登录旅游系统。当用户不是会员时,提示他不是会员,可以注册成为会员。

(2)登录系统时的回复post表单是一个描述回复数据的表,表名是b-reply,包括:回复号(reid)、帖子号(suid)、主题(subject) ,回复内容(rebody)如图4.8。

(3)系统登录时的发帖表单是一个描述发帖数据的表单,表单名称为b-subject,包括发帖号(suid)、主题(subject)、内容(body) ),回复号(uid),发帖时间(creatime)如图4.9。


系统实现 1 用户登录模块 根据旅游系统的特点,绘制后台管理程序流程图,如图5.5。

根据出行系统的功能和流程,得出管理员可以具有添加、删除、修改、搜索等功能。管理员登录窗口的实现如图5.6 .

管理员在这里进入后台,可以删除和修改用户。
在所有网页的设计中,首页的展示往往是吸引用户再次访问的主要因素。所以,既然是“五十里游网站”的主题,无非是希望展现travel网站的特色,提供多种旅游和火车路线,给用户选择的路线和方式基于这个因素,我们在设计本主页的过程中,希望做到“构图简洁”、“出行方便”,方便用户操作,为用户提供界面简洁实用的基本原则。根据这个原则,用户的网站主页被设计和实现。 网站homepage 提供了用户留言板功能、旅游景点功能、天气预报功能、火车查询功能、购物导航功能、酒店介绍功能等几项功能。用户可以通过选择几个功能在网站上浏览或查询信息,可以快速查询和及时获取信息。对于留言板,请调用登录。 JSP实现用户留言功能,旅游景点可以通过调用luyou.JSP实现用户浏览旅游景点的功能,可以查询到你要查询的旅游景点的实际详细信息,调用天启调用天气预报功能。 JSP实现了每个地点的天气查询功能,可以方便用户查询旅游地点的天气,也方便用户的出行。对于车次查询的信息,通过调用checi.JSP实现车次查询的功能,方便用户查询车次。对于购物导航系统,实现了购物功能。如图5.7。

对于旅游系统的留言板功能,用户进入留言板后,可以用自己的密码和姓名连接数据库进入系统。可以根据他是否是系统的用户和进入系统的权限来判断系统。对于非用户系统,会提示此错误信息。您也可以注册成为会员,然后进入系统。您可以查看帖子、回复帖子和发布帖子,还可以返回首页。留言板实现如图5.8。

当用户进入留言板,当用户不是会员时,可以通过注册登录系统。用户注册时,添加用户的基本信息,然后在写入用户名、昵称和密码的同时添加信息。每个功能都有限制信息,每个字段都必须填写。用户也可以重写填写的信息。如图5.8。

当用户进入旅行系统网站时,首先看到的就是公告。后台添加公告页面如下:

当用户输入travel网站,选择要查询的旅游景点点,想通过预定路线提前做计划时,后顶显示如下:


源文件




更多详情请关注小编继续了解,免费源码和论文!
计算机毕业设计(源程序+论文+开题报告+文献综述+翻译+答辩稿)
网页设计应选择不同的网页策回划与设计方案
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-07-06 06:16
简单来说,一个网页的组成,页框+网页设计器+程序+数据库。网页设计一般分为三类:功能网页设计(service网站百&B/S软件客户端)、形象网页设计(品牌形象站)、信息网页设计(门户站)。设计网页的目的不同,应选择不同的网页规划设计方案。
一、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,版式的布局,文字和图片的使用等等. 你只需要在制作网页之前考虑这些方面,才能熟悉制作,熟悉。只有这样制作出来的网页才能具有个性、特色和吸引力。 网站的各个具体内容如何规划,下面我们会详细介绍。
二、设计制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单后复杂,就是先设计简单的内容,再设计复杂的内容,以便出现问题时可以方便的修改。在创建网页时更灵活地使用模板,可以大大提高生产效率。
上传测试网页制作完成,然后发布到网络服务器上供全世界的朋友观看。有很多上传工具。一些网页制作工具具有FTP功能。使用这些FTP工具,您可以轻松地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐个链接测试每一页,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。 查看全部
网页设计应选择不同的网页策回划与设计方案
简单来说,一个网页的组成,页框+网页设计器+程序+数据库。网页设计一般分为三类:功能网页设计(service网站百&B/S软件客户端)、形象网页设计(品牌形象站)、信息网页设计(门户站)。设计网页的目的不同,应选择不同的网页规划设计方案。
一、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,版式的布局,文字和图片的使用等等. 你只需要在制作网页之前考虑这些方面,才能熟悉制作,熟悉。只有这样制作出来的网页才能具有个性、特色和吸引力。 网站的各个具体内容如何规划,下面我们会详细介绍。
二、设计制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单后复杂,就是先设计简单的内容,再设计复杂的内容,以便出现问题时可以方便的修改。在创建网页时更灵活地使用模板,可以大大提高生产效率。
上传测试网页制作完成,然后发布到网络服务器上供全世界的朋友观看。有很多上传工具。一些网页制作工具具有FTP功能。使用这些FTP工具,您可以轻松地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐个链接测试每一页,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。
单页网站的内容如何铺排,导航如何运作?
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-07-06 06:14
对于许多网页设计师来说,是选择单页还是多页设计可能非常棘手。随着移动终端和社交媒体的兴起,简单、快速、响应式的单页网站已经成为当前的网页设计趋势。另一方面,传统的多页面设计也因其广泛的认可度而得到广大用户的认可。
所以,真正在两者之间做出选择并不容易。影响单页设计还是多页设计更好的因素有很多。 网站的内容如何布局、导航如何运作、整体策略和需求、出发点都会影响决策。然而,内容始终是核心影响因素。从内容入手,分析哪种导航、哪种布局更合适,才是合理的策略。
当然是怎么做,往下看,这个文章会给你答案。
一、单页网站
单页网站,顾名思义,就是网站本身不采用多页布局,而是将内容放在一个页面上,比如我们常见的“关于”“联系我们”,等。没有单独的分页用于分页。
正如Awwwards所解释的那样,单页网站将内容完全整合在一页中,使整个体验更加流畅。用户还可以在单页导航的帮助下快速定位,滚动也非常方便。
网站单个页面向用户提供内容时,对其信息和内容进行筛选和控制,确保更适合阅读和浏览。这就是为什么大多数产品页面、投资组合和事件相关页面使用单页设计的原因。在这种情况下,使用单页设计可以最大限度地减少信息噪音的影响,让用户专注于最重要的内容。
1.单页网站设计优势
为什么这么多人选择单页设计?确实,单页网站更容易理解,分割块也不会太多,用户也容易消化。
单页设计可以更轻松地可视化整个用户旅程。不需要额外的页面祝福。参观者可以直观、清晰地感知整个信息流。如果把故事呈现出来,开头和过渡都很流畅。
单页设计的另一个优点是交互足够简单。从表面上看,单页网站的转化率比多页网站高37.5%。用户可以更快地浏览并更快地获取信息,而不会被页面和复杂的交互分散注意力。 .
单页网站在移动端的优势也比较明显。小屏搭配上更加精简直观的内容,再加上简单自然的滚动交互,用户体验可谓轻松舒适。
<p>但这还不是全部。设计师也得到了很多好处:不需要添加来回跳转的链接和页面,工作量不大,页面功能更容易实现,也容易迭代和维护。 查看全部
单页网站的内容如何铺排,导航如何运作?
对于许多网页设计师来说,是选择单页还是多页设计可能非常棘手。随着移动终端和社交媒体的兴起,简单、快速、响应式的单页网站已经成为当前的网页设计趋势。另一方面,传统的多页面设计也因其广泛的认可度而得到广大用户的认可。
所以,真正在两者之间做出选择并不容易。影响单页设计还是多页设计更好的因素有很多。 网站的内容如何布局、导航如何运作、整体策略和需求、出发点都会影响决策。然而,内容始终是核心影响因素。从内容入手,分析哪种导航、哪种布局更合适,才是合理的策略。
当然是怎么做,往下看,这个文章会给你答案。
一、单页网站
单页网站,顾名思义,就是网站本身不采用多页布局,而是将内容放在一个页面上,比如我们常见的“关于”“联系我们”,等。没有单独的分页用于分页。
正如Awwwards所解释的那样,单页网站将内容完全整合在一页中,使整个体验更加流畅。用户还可以在单页导航的帮助下快速定位,滚动也非常方便。


网站单个页面向用户提供内容时,对其信息和内容进行筛选和控制,确保更适合阅读和浏览。这就是为什么大多数产品页面、投资组合和事件相关页面使用单页设计的原因。在这种情况下,使用单页设计可以最大限度地减少信息噪音的影响,让用户专注于最重要的内容。
1.单页网站设计优势
为什么这么多人选择单页设计?确实,单页网站更容易理解,分割块也不会太多,用户也容易消化。


单页设计可以更轻松地可视化整个用户旅程。不需要额外的页面祝福。参观者可以直观、清晰地感知整个信息流。如果把故事呈现出来,开头和过渡都很流畅。
单页设计的另一个优点是交互足够简单。从表面上看,单页网站的转化率比多页网站高37.5%。用户可以更快地浏览并更快地获取信息,而不会被页面和复杂的交互分散注意力。 .
单页网站在移动端的优势也比较明显。小屏搭配上更加精简直观的内容,再加上简单自然的滚动交互,用户体验可谓轻松舒适。


<p>但这还不是全部。设计师也得到了很多好处:不需要添加来回跳转的链接和页面,工作量不大,页面功能更容易实现,也容易迭代和维护。
【招贤】自由页面管理产品发布系统
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-07-05 00:05
整体定位official网站
整体风格1.简洁、直接的信息传递,注重用户体验(简单、简单、简单,100%以用户体验为中心)
2.要强调整体动画元素,体现文化传媒公司的根基。
3.BtoB网站 体现商业元素,符合我们公司存在的意义。
4.,在网站当前内容的基础上,精简了首页的标题栏目录,在二级、三级菜单页面中反映了我司现有网站的所有内容、视频、动画第三方网站没问题。
稳定性和兼容性 稳定性和兼容性非常好,易于扩展
语言和数据库
页面设计首页静态
后台内容管理 后台自动更新、发布、页面生成系统。
预算/付款状态
基本要求1、良好的合作沟通心态(前提)、技术能力和服务支持。
2、严格保密(双方有严格的保密协议)
3、完整的可交付成果(网站solution、程序/源代码/数据库逻辑结构图、网站验收测试报告);必须根据需要说明相关的程序/代码/数据库逻辑结构;
4、负责网站解析、上线、测试,保证正常运行;
5、按约定提供1年技术支持(技术支持的收费和不收费部分由双方在协议中约定);
6、技术支持人员和处理时间必须在合同中约定
7、根据需要对客户相关人员进行有针对性的培训、指导和指导,保证网站的正常运行;
8、需要贵公司的首页效果图和贵公司各部分的详细价格(必须有这个才能确定贵公司的创意)。
主要功能模块1.首页导航:服务案例、关于我们、成功案例、合作伙伴、
2.网站后台管理:
免费页面管理
产品发布系统(3级)
新闻发布系统
留言反馈系统
3.导航:新闻、招聘、联系我们、留言反馈、版权声明、微博互动
模块功能需求
产品管理模块
后台管理
产品分类管理(后台可以添加、修改、删除产品分类,
产品区域管理(后台可以添加、修改、删除产品区域,
产品管理(后台添加、修改、删除上传的产品
产品排序/listing(产品搜索结果可以按照会员等级、价格、关键词等设置的规则进行排序)
产品周期管理(可在后台设置产品发布时间和刷新周期管理,方便产品发布和更新)
前景显示
产品搜索(按产品名称、价格、地区、品牌、公司名称、关键字搜索)
产品展示(产品图片、文字说明、视频,点击放大展示)
商品列表/排序(商品搜索结果可以按照会员等级、会员属性、价格、关键词等规则进行排序)
会员名片(在产品信息页面出示会员名片以供联系)
分类信息管理模块后台管理
分类/栏目管理(添加、修改、删除)
内容管理(添加、修改、删除(每条留言限一句话,设置统一发布模板),微博式补充信息140字以内)
发布权限设置(任何人/企业都可以发布,只要注册简单会员即可),VIP会员先发布信息。
信息查看权限(任何人都可以查看)
内容分类/搜索(按子关键字搜索:行业、地区)
前台管理、页面管理
内容管理(点击、放大、缩小)
信息浏览统计(每个设计展示信息中显示访问者/浏览者的数量) 查看全部
【招贤】自由页面管理产品发布系统
整体定位official网站
整体风格1.简洁、直接的信息传递,注重用户体验(简单、简单、简单,100%以用户体验为中心)
2.要强调整体动画元素,体现文化传媒公司的根基。
3.BtoB网站 体现商业元素,符合我们公司存在的意义。
4.,在网站当前内容的基础上,精简了首页的标题栏目录,在二级、三级菜单页面中反映了我司现有网站的所有内容、视频、动画第三方网站没问题。
稳定性和兼容性 稳定性和兼容性非常好,易于扩展
语言和数据库
页面设计首页静态
后台内容管理 后台自动更新、发布、页面生成系统。
预算/付款状态
基本要求1、良好的合作沟通心态(前提)、技术能力和服务支持。
2、严格保密(双方有严格的保密协议)
3、完整的可交付成果(网站solution、程序/源代码/数据库逻辑结构图、网站验收测试报告);必须根据需要说明相关的程序/代码/数据库逻辑结构;
4、负责网站解析、上线、测试,保证正常运行;
5、按约定提供1年技术支持(技术支持的收费和不收费部分由双方在协议中约定);
6、技术支持人员和处理时间必须在合同中约定
7、根据需要对客户相关人员进行有针对性的培训、指导和指导,保证网站的正常运行;
8、需要贵公司的首页效果图和贵公司各部分的详细价格(必须有这个才能确定贵公司的创意)。
主要功能模块1.首页导航:服务案例、关于我们、成功案例、合作伙伴、
2.网站后台管理:
免费页面管理
产品发布系统(3级)
新闻发布系统
留言反馈系统
3.导航:新闻、招聘、联系我们、留言反馈、版权声明、微博互动
模块功能需求
产品管理模块
后台管理
产品分类管理(后台可以添加、修改、删除产品分类,
产品区域管理(后台可以添加、修改、删除产品区域,
产品管理(后台添加、修改、删除上传的产品
产品排序/listing(产品搜索结果可以按照会员等级、价格、关键词等设置的规则进行排序)
产品周期管理(可在后台设置产品发布时间和刷新周期管理,方便产品发布和更新)
前景显示
产品搜索(按产品名称、价格、地区、品牌、公司名称、关键字搜索)
产品展示(产品图片、文字说明、视频,点击放大展示)
商品列表/排序(商品搜索结果可以按照会员等级、会员属性、价格、关键词等规则进行排序)
会员名片(在产品信息页面出示会员名片以供联系)
分类信息管理模块后台管理
分类/栏目管理(添加、修改、删除)
内容管理(添加、修改、删除(每条留言限一句话,设置统一发布模板),微博式补充信息140字以内)
发布权限设置(任何人/企业都可以发布,只要注册简单会员即可),VIP会员先发布信息。
信息查看权限(任何人都可以查看)
内容分类/搜索(按子关键字搜索:行业、地区)
前台管理、页面管理
内容管理(点击、放大、缩小)
信息浏览统计(每个设计展示信息中显示访问者/浏览者的数量)
旅行社是服务行业,“得服务者得天下”是网站的竞争关键
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2021-07-04 18:17
旅行社是服务行业,旅游网站也是服务行业。只有建立与旅游网络相适应的服务体系,保证其服务质量,才能实现tourism网站,旅游希望才能真正发挥作用。
Tourism网站全国有很多,无论是enterprise网站还是portal网站,要想活得好,就必须在服务内容、范围和质量上有所突破和发展。
旅游公司是服务行业,旅游网站也是服务行业。 “得服务者得天下”是网站竞争的关键。旅游网络的生存取决于其在服务内容、范围和质量上的黄金含量。目前很多企业旅游网站和很多旅游公司是一样的。除了业务定位模糊的弱点外,还有“单兵作战”的通病,预订内容范围太窄,难以产生业务效果和利润。影响。 80%的旅行网站主要发布本地信息,服务范围也仅限于区域,难以实现互联互通的优势。造成这种情况的主要原因是互联网的区域化运营与提供本地化服务之间的矛盾。服务的扩展速度远远落后于互联网的发展速度和需求。对于网站,信息覆盖率的降低也会影响在线服务质量的下降,影响本地信息的可操作性和可扩展性。
从个人兴趣和毕业项目的实际情况出发,经过一系列的调查分析,建立了tourism网站的具体实现功能。还详细阐述了系统的结构设计和功能设计,实现了浏览旅游网站的基本功能。授权用户可以通过带有人机交互客户端程序的网页浏览器实现对旅行网站的管理。系统具有很好的对外接口,可以很好地与站点一起提供服务。
21 世纪是信息化和网络化的时代。互联网不仅拓宽了人们的视野,也方便了人们的生活。随着网站和网络技术的飞速发展和互联网的普及,人们早已习惯于在互联网上查看新闻,查看自己感兴趣的话题。随着人们物质生活的日益丰富,人们对精神生活的要求也逐渐提高。再加上一年有几次长假,或者双修天数,越来越多的人选择在假期去周边地区或者长期。旅游。为了给人们提供更方便、更快捷的旅游咨询,让人们及时了解更多更新、更快、更多的信息,我们开发了这个travel网站。旨在方便网民查询相关旅游咨询,提供旅游信息发布、查询、旅游预订等服务。
在当今高新技术快速发展的时代,信息化是世界经济社会发展的大趋势,也是我国工业优化升级、实现工业化、现代化的关键环节。要优先发展国民经济和社会信息化。在互联网如此发达的环境下,我们怎能在生活的一些细节上仍然使用陈旧繁琐的方法,与时代脱节?因此,旅游作为人们生活的重要组成部分,在网络环境中变得快捷方便。我们不再需要旅行。我们还有时间去各个旅行社咨询,看路线,问价格。您可以轻松坐在电脑前,随意点击鼠标,浏览您需要的咨询,第一时间获得更快的更新信息,也可以在了解和比较各旅行社的信息后立即预订,大大节省了人的时间,提高了效率。
网站专栏设计
设计网站最重要的部分是确定网站的列,创建一个网站就像写一个文章。首先,你必须画一个大纲。 文章可以有清晰的主题和清晰的层次。如果网站的结构不清晰,目录比较复杂,内容一次一个。这样一来,不仅观众一头雾水,而且网站自身的扩展和维护也相当困难。确定网站的主题,采集整理了很多相关资料后,就可以完成这件作品了。我做的旅游网站主要分为:旅游产品、预订、票务、景点、会议、旅游手册、关于我们。列确定后,必须确定网站的目录结构。我根据列的内容创建了子目录。 Tourism网站也是通过现代网络信息技术实现旅游商务活动方方面面的一种方式,包括通过互联网发布和交换旅游基本信息和旅游商务信息。
系统级功能
网站的整体结构是网络浏览者阅读方便、内容主题清晰的重要指标。如果网站的布局经过精心策划,将使观众能够更快地找到他们需要的信息。就像同一本书一样,适当的布局会让读者一目了然,更好地理解本书的内容。 网站的结构设计和一本书的排版一样重要。
表格的应用是普通大网站最常见的排列方式。表格可以整合多段文字,达到清晰易懂的效果。表格的背景色或底图应避免与文字冲突。常用表格中使用的底图或背景颜色颜色太重,文字不清晰。当然,表格的重点仍然是文字,而不是作为配角的底图或背景色。当底图仅用于衬砌时,应明确其中的文字。我在简历上制作的表格是基于蓝色的。蓝色是较深的颜色。我用白字出发。表格的整体颜色更为重要。边框和背景颜色应与网页集成。配色方案是主色调。如果表格排列在同一个网页上,尽量避免表格之间的差异太大。当有表格需要突出显示内容时,就要做出不同的颜色。
高手版的应用更适合在较慢的网站空间搭建网页框架的应用。大师版可以避免重复阅读同一个页面,降低下载速度。但是,由于主切了整个屏幕,浏览内页的空间大大减少,所以在使用框架时一定要注意查看内容主页的方便性。对于主布局来说,最需要注意的就是尽量避免左右滚动条。如果正在阅读网页,如果滚动条不断地左右移动,会给浏览者带来很大的不便。
如果一个网站有一个清晰的目录结构,除了对网站的创建者来说易于维护之外,它还可以让观看者在不熟悉的网站环境中轻松使用。 网站的结构可以从几个方向入手,包括目录规划、通俗易懂的层次、菜单应用等等。
网站的结构设计应该在网页制作之前完成。以后如果有变化,尽量不要改成大结构目录,否则网站熟客要重新了解环境 如果变化太大又没有详细说明,更容易丢失一些老客户。不要说这是不可能的。毕竟网络上还是有很多对电脑不太了解的网友,网站也不仅仅是脑洞够大的浏览器写的。必须考虑所有方面。
当一个网站的内容越来越多时,层次结构会越来越复杂。我知道我的网站,我清楚地知道我的网页的层次结构。不过,我的网站 不只是为了我自己的品味,简单的程度是一个非常重要的话题。一些网站目录越来越多,但越来越乱。不同内容的数据放在同一个链接下。对于乱七八糟的设计,普通观众无法猜出制作人的心思,知道不同类型素材的链接实际上会在同一个相关链接下,我考虑到了这一点,制作了带有观众的网页以网站为出发点,以在结构设计中获得不同阶层、不同类型观众的驻足和栖息地。
但是在制作过程中参考其他网站时,经常会看到一些网站,因为内容太复杂,最后不知道怎么返回首页和目录页浏览。这时候如果有导航栏,或者有返回上一页或返回目录页的链接设计,一定会让浏览者感到方便和体贴。在浏览其他网站时,粗略的去细化一下,设计中基本可以回到首页。 查看全部
旅行社是服务行业,“得服务者得天下”是网站的竞争关键
旅行社是服务行业,旅游网站也是服务行业。只有建立与旅游网络相适应的服务体系,保证其服务质量,才能实现tourism网站,旅游希望才能真正发挥作用。
Tourism网站全国有很多,无论是enterprise网站还是portal网站,要想活得好,就必须在服务内容、范围和质量上有所突破和发展。
旅游公司是服务行业,旅游网站也是服务行业。 “得服务者得天下”是网站竞争的关键。旅游网络的生存取决于其在服务内容、范围和质量上的黄金含量。目前很多企业旅游网站和很多旅游公司是一样的。除了业务定位模糊的弱点外,还有“单兵作战”的通病,预订内容范围太窄,难以产生业务效果和利润。影响。 80%的旅行网站主要发布本地信息,服务范围也仅限于区域,难以实现互联互通的优势。造成这种情况的主要原因是互联网的区域化运营与提供本地化服务之间的矛盾。服务的扩展速度远远落后于互联网的发展速度和需求。对于网站,信息覆盖率的降低也会影响在线服务质量的下降,影响本地信息的可操作性和可扩展性。
从个人兴趣和毕业项目的实际情况出发,经过一系列的调查分析,建立了tourism网站的具体实现功能。还详细阐述了系统的结构设计和功能设计,实现了浏览旅游网站的基本功能。授权用户可以通过带有人机交互客户端程序的网页浏览器实现对旅行网站的管理。系统具有很好的对外接口,可以很好地与站点一起提供服务。
21 世纪是信息化和网络化的时代。互联网不仅拓宽了人们的视野,也方便了人们的生活。随着网站和网络技术的飞速发展和互联网的普及,人们早已习惯于在互联网上查看新闻,查看自己感兴趣的话题。随着人们物质生活的日益丰富,人们对精神生活的要求也逐渐提高。再加上一年有几次长假,或者双修天数,越来越多的人选择在假期去周边地区或者长期。旅游。为了给人们提供更方便、更快捷的旅游咨询,让人们及时了解更多更新、更快、更多的信息,我们开发了这个travel网站。旨在方便网民查询相关旅游咨询,提供旅游信息发布、查询、旅游预订等服务。
在当今高新技术快速发展的时代,信息化是世界经济社会发展的大趋势,也是我国工业优化升级、实现工业化、现代化的关键环节。要优先发展国民经济和社会信息化。在互联网如此发达的环境下,我们怎能在生活的一些细节上仍然使用陈旧繁琐的方法,与时代脱节?因此,旅游作为人们生活的重要组成部分,在网络环境中变得快捷方便。我们不再需要旅行。我们还有时间去各个旅行社咨询,看路线,问价格。您可以轻松坐在电脑前,随意点击鼠标,浏览您需要的咨询,第一时间获得更快的更新信息,也可以在了解和比较各旅行社的信息后立即预订,大大节省了人的时间,提高了效率。
网站专栏设计
设计网站最重要的部分是确定网站的列,创建一个网站就像写一个文章。首先,你必须画一个大纲。 文章可以有清晰的主题和清晰的层次。如果网站的结构不清晰,目录比较复杂,内容一次一个。这样一来,不仅观众一头雾水,而且网站自身的扩展和维护也相当困难。确定网站的主题,采集整理了很多相关资料后,就可以完成这件作品了。我做的旅游网站主要分为:旅游产品、预订、票务、景点、会议、旅游手册、关于我们。列确定后,必须确定网站的目录结构。我根据列的内容创建了子目录。 Tourism网站也是通过现代网络信息技术实现旅游商务活动方方面面的一种方式,包括通过互联网发布和交换旅游基本信息和旅游商务信息。
系统级功能
网站的整体结构是网络浏览者阅读方便、内容主题清晰的重要指标。如果网站的布局经过精心策划,将使观众能够更快地找到他们需要的信息。就像同一本书一样,适当的布局会让读者一目了然,更好地理解本书的内容。 网站的结构设计和一本书的排版一样重要。
表格的应用是普通大网站最常见的排列方式。表格可以整合多段文字,达到清晰易懂的效果。表格的背景色或底图应避免与文字冲突。常用表格中使用的底图或背景颜色颜色太重,文字不清晰。当然,表格的重点仍然是文字,而不是作为配角的底图或背景色。当底图仅用于衬砌时,应明确其中的文字。我在简历上制作的表格是基于蓝色的。蓝色是较深的颜色。我用白字出发。表格的整体颜色更为重要。边框和背景颜色应与网页集成。配色方案是主色调。如果表格排列在同一个网页上,尽量避免表格之间的差异太大。当有表格需要突出显示内容时,就要做出不同的颜色。
高手版的应用更适合在较慢的网站空间搭建网页框架的应用。大师版可以避免重复阅读同一个页面,降低下载速度。但是,由于主切了整个屏幕,浏览内页的空间大大减少,所以在使用框架时一定要注意查看内容主页的方便性。对于主布局来说,最需要注意的就是尽量避免左右滚动条。如果正在阅读网页,如果滚动条不断地左右移动,会给浏览者带来很大的不便。
如果一个网站有一个清晰的目录结构,除了对网站的创建者来说易于维护之外,它还可以让观看者在不熟悉的网站环境中轻松使用。 网站的结构可以从几个方向入手,包括目录规划、通俗易懂的层次、菜单应用等等。
网站的结构设计应该在网页制作之前完成。以后如果有变化,尽量不要改成大结构目录,否则网站熟客要重新了解环境 如果变化太大又没有详细说明,更容易丢失一些老客户。不要说这是不可能的。毕竟网络上还是有很多对电脑不太了解的网友,网站也不仅仅是脑洞够大的浏览器写的。必须考虑所有方面。
当一个网站的内容越来越多时,层次结构会越来越复杂。我知道我的网站,我清楚地知道我的网页的层次结构。不过,我的网站 不只是为了我自己的品味,简单的程度是一个非常重要的话题。一些网站目录越来越多,但越来越乱。不同内容的数据放在同一个链接下。对于乱七八糟的设计,普通观众无法猜出制作人的心思,知道不同类型素材的链接实际上会在同一个相关链接下,我考虑到了这一点,制作了带有观众的网页以网站为出发点,以在结构设计中获得不同阶层、不同类型观众的驻足和栖息地。
但是在制作过程中参考其他网站时,经常会看到一些网站,因为内容太复杂,最后不知道怎么返回首页和目录页浏览。这时候如果有导航栏,或者有返回上一页或返回目录页的链接设计,一定会让浏览者感到方便和体贴。在浏览其他网站时,粗略的去细化一下,设计中基本可以回到首页。
企业网站建设需要注意哪些问题?-乐题库
网站优化 • 优采云 发表了文章 • 0 个评论 • 159 次浏览 • 2021-07-04 18:15
如何搭建enterprise网站?
1.网站建 大多数公司会选择一个简单的网站模板来创建网站,然后简单的创建一个主页,但值得注意的是,页面中页面的制作取决于我们自己的 。我们不能完全引用别人的话。 网站模板不仅让你的网站更加个性化,也更容易被搜索引擎收录。在这里,您可以选择自助网站工具,为企业提供大量免费的网站模板。 网站 在内容构建过程中有一件非常重要的事情。请注意网站的内容。 网站的内容一定要被大众接受。经常更新的原创内容更好。不过转载伪原创也不是完全不能接受,如果是原创内容需要很长时间去优化。对于一个独立的企业网站来说,如果网站的定位和内容方向从一开始就很明确,以后会为我们节省很多时间。 3.优化和推广网站optimization网站对于新成立的企业网站非常重要。如果没有好的推广和优化,产品再好也是没用的。促销分为网站编辑和网站链。同时开发两者。 4.南京网站建筑和网站盈利各大搜索引擎都强调用户体验。虽然不能完全模拟游客的习惯,但多关注游客的意见总是正确的。如果你说你的广告很突然,它会得罪用户。在独立企业网站的初期,几乎不可能从中得到任何好处,所以没有必要在网站上投放太多广告。
确定目标用户以确定市场定位。公司在搭建网站之前,一定要根据目标用户的需求,网站搭建生产、搜索、浏览习惯等功能,明确目标用户群。这些内容是网站design、功能设计、网站layout等的数据基础,好的网站build,是企业网站未来运营发展的基础和方向。同时需要对企业的目标市场进行分析和定位,即了解行业现状,预测未来发展方向,确定企业的定位方向和推广方向网站。行业市场分析是一项非常大的数据分析工作。如果企业不能完成,可以参考一些数据中心的数据。这样构建的网站将充满活力,为企业服务,为企业带来效益。
模板构建与自定义开发构建的区别: 1.模板构建模板是一个比较简单的网站构建。通过找到网站template然后模仿,模板网站的内容会变成客户需要的信息。但是,模板网站 有很多缺点。因为是模板,所以没有源码。源代码在原创开发人员中。如果后期运行网站出现问题,或者网站必须重新编辑,那么模板网站将被丢弃。但是,模板网站 也有优势。至少,建站速度快,成本低。有的公司一开始选择了模板网站,公司开始赚钱后,选择建立一个定制的网站。其次,自定义网站建筑Custom网站可以根据企业信息,再创建一个具有自己特色的网站,corporate网站建,与竞争对手的网站立马分离。而且,定制的网站源代码掌握在企业管理者手中。当网站性能很普通时,不需要重新构建网站修订版,只需要修改部分内容。定制网站building有专门的售后服务。当网站公司出现问题时,网站建筑公司可以及时帮助公司,并立即查看网站解决问题。
Enterprise网站建筑-南京网站建筑-(查看)提供者。大量的热情和热情涌入了广告服务领域。亿云智动始终以客户为中心,为客户创造价值,以质量和服务赢得市场,真诚希望与社会各界携手合作,共创成功,共创辉煌。相关业务请联系我们。联系人:张经理。
查看全部
企业网站建设需要注意哪些问题?-乐题库
如何搭建enterprise网站?

1.网站建 大多数公司会选择一个简单的网站模板来创建网站,然后简单的创建一个主页,但值得注意的是,页面中页面的制作取决于我们自己的 。我们不能完全引用别人的话。 网站模板不仅让你的网站更加个性化,也更容易被搜索引擎收录。在这里,您可以选择自助网站工具,为企业提供大量免费的网站模板。 网站 在内容构建过程中有一件非常重要的事情。请注意网站的内容。 网站的内容一定要被大众接受。经常更新的原创内容更好。不过转载伪原创也不是完全不能接受,如果是原创内容需要很长时间去优化。对于一个独立的企业网站来说,如果网站的定位和内容方向从一开始就很明确,以后会为我们节省很多时间。 3.优化和推广网站optimization网站对于新成立的企业网站非常重要。如果没有好的推广和优化,产品再好也是没用的。促销分为网站编辑和网站链。同时开发两者。 4.南京网站建筑和网站盈利各大搜索引擎都强调用户体验。虽然不能完全模拟游客的习惯,但多关注游客的意见总是正确的。如果你说你的广告很突然,它会得罪用户。在独立企业网站的初期,几乎不可能从中得到任何好处,所以没有必要在网站上投放太多广告。






确定目标用户以确定市场定位。公司在搭建网站之前,一定要根据目标用户的需求,网站搭建生产、搜索、浏览习惯等功能,明确目标用户群。这些内容是网站design、功能设计、网站layout等的数据基础,好的网站build,是企业网站未来运营发展的基础和方向。同时需要对企业的目标市场进行分析和定位,即了解行业现状,预测未来发展方向,确定企业的定位方向和推广方向网站。行业市场分析是一项非常大的数据分析工作。如果企业不能完成,可以参考一些数据中心的数据。这样构建的网站将充满活力,为企业服务,为企业带来效益。

模板构建与自定义开发构建的区别: 1.模板构建模板是一个比较简单的网站构建。通过找到网站template然后模仿,模板网站的内容会变成客户需要的信息。但是,模板网站 有很多缺点。因为是模板,所以没有源码。源代码在原创开发人员中。如果后期运行网站出现问题,或者网站必须重新编辑,那么模板网站将被丢弃。但是,模板网站 也有优势。至少,建站速度快,成本低。有的公司一开始选择了模板网站,公司开始赚钱后,选择建立一个定制的网站。其次,自定义网站建筑Custom网站可以根据企业信息,再创建一个具有自己特色的网站,corporate网站建,与竞争对手的网站立马分离。而且,定制的网站源代码掌握在企业管理者手中。当网站性能很普通时,不需要重新构建网站修订版,只需要修改部分内容。定制网站building有专门的售后服务。当网站公司出现问题时,网站建筑公司可以及时帮助公司,并立即查看网站解决问题。
Enterprise网站建筑-南京网站建筑-(查看)提供者。大量的热情和热情涌入了广告服务领域。亿云智动始终以客户为中心,为客户创造价值,以质量和服务赢得市场,真诚希望与社会各界携手合作,共创成功,共创辉煌。相关业务请联系我们。联系人:张经理。

小按钮大学问:“返回”与“关闭”按钮的合理运用
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-07-03 22:35
前言
小按钮大学要求
今天就带大家分析一下“返回”和“关闭”按钮的合理使用。细心的朋友会发现,最新版的微信6.6.7变化很大,包括重定向网页的“返回”。 “关闭”按钮的使用也进行了更适当的调整。这就是写这篇文章的原因。下面通过几个案例,让你全面了解这两个按钮的使用奥妙。
案例分析
反例
在我的设计生涯中,我曾多次遇到过这样的产品。当我需要创建任务时,点击创建任务,左上角是一个返回按钮,点击下一步,左上角仍然是返回按钮,最后一步当时没有我的身份证照片无法改进ID,所以我需要退出。这时候,左上角还有返回键。后来,我点击了三下“返回”按钮退出了任务。
当时,我对这个应用感到焦虑。
暂且不说填写信息的经验,这个返回键的使用真的是很糟糕!完全不符合产品逻辑!
用一个案例分析产品问题,找到合理的解决方案,让您全面了解“返回”和“关闭”按钮的使用场景,保证让您豁然开朗、豁然开朗、目瞪口呆突然意识到,等等。 (可怜的词!)
苹果iOS系统“信息”页面
iOS系统“信息”页面结构中的“返回”和“关闭”按钮。当用户点击查看商品信息时,“返回”按钮在左上角。
创建消息时,没有“返回”按钮,而是右上角的“取消”按钮。 (注意:取消、关闭和X图标都是同一个性质)
iOS“信息”页面之所以设计成这样:
浏览信息为随机浏览状态,查看后返回为自然操作状态,为非模态页面。
创建信息是需要创建或编辑的任务状态。它属于模态页面。 “取消”更适合场景。
注意:“取消”按钮可能并不总是适用于模态页面,“返回”按钮可能并不总是适用于非模态页面。主要取决于产品架构。
知识拓展,为什么“取消”按钮不是在页面的左上角而是在右上角?
原因是操作惯性。创建信息图标按钮在右上角,取消也在右上角。这样不仅实现了惯性操作,而且更容易记住创建任务的操作过程,还区分了返回按钮。
以上案例的思考给出的优化方案。
改变之后(这样就不会着急了)
微信6.6.7“返回”和“关闭”优化
在旧版微信中,在公众号打开文章文章时,左上角有一个“返回”按钮。
新版本替换为“关闭”图标
微信这次改版更贴近产品的使用场景,因为当我点击公众号文章的时候,其实是跳出了微信原生页面,换成了一个html页面。也就是说,它进入了另一个模块。所以关闭更合适。
这个设计也解决了过去用户浏览移动网页的痛点!
最后想起文章给我点个赞!
如果点击文章中的链接跳转到页面,老版本会出现两个按钮。新版本6.6.7做了合理的优化。
用户不再需要点击错误的按钮或在点击之前犹豫,因为这两个按钮是在一起的。
接下来,在微信强大的产品潜力的驱动下,这方面的交互可能会有更多的产品优化。
微信6.6.7 亮点功能
微信6.6.7版本改版最大的亮点是优化了阅读文章与聊天场景的交互。
微信新版6.6.7功能
在旧版本中,同样的位置是“聊天置顶”,返回聊天页面时会出现在顶部。如果要关闭,必须回到文章“取消到顶部”,使用起来有点麻烦。
这个优化是一个非常好的创新。
总结
“返回”按钮适用于模块中的页面跳转或页面的随机浏览。
“关闭”按钮适用于创建任务的模态页面,或跳转到另一个表单或模块。
其实在产品设计过程中,只要结合产品结构去考虑用户的使用场景,很多问题都会得到有效避免。
最后希望这个文章能帮到你,期待下次与你分享更多的设计知识!
有素材,有内涵,关注“互联网设计帮助”,定期分享设计干货 查看全部
小按钮大学问:“返回”与“关闭”按钮的合理运用
前言
小按钮大学要求
今天就带大家分析一下“返回”和“关闭”按钮的合理使用。细心的朋友会发现,最新版的微信6.6.7变化很大,包括重定向网页的“返回”。 “关闭”按钮的使用也进行了更适当的调整。这就是写这篇文章的原因。下面通过几个案例,让你全面了解这两个按钮的使用奥妙。
案例分析
反例
在我的设计生涯中,我曾多次遇到过这样的产品。当我需要创建任务时,点击创建任务,左上角是一个返回按钮,点击下一步,左上角仍然是返回按钮,最后一步当时没有我的身份证照片无法改进ID,所以我需要退出。这时候,左上角还有返回键。后来,我点击了三下“返回”按钮退出了任务。

当时,我对这个应用感到焦虑。
暂且不说填写信息的经验,这个返回键的使用真的是很糟糕!完全不符合产品逻辑!
用一个案例分析产品问题,找到合理的解决方案,让您全面了解“返回”和“关闭”按钮的使用场景,保证让您豁然开朗、豁然开朗、目瞪口呆突然意识到,等等。 (可怜的词!)
苹果iOS系统“信息”页面
iOS系统“信息”页面结构中的“返回”和“关闭”按钮。当用户点击查看商品信息时,“返回”按钮在左上角。

创建消息时,没有“返回”按钮,而是右上角的“取消”按钮。 (注意:取消、关闭和X图标都是同一个性质)

iOS“信息”页面之所以设计成这样:
浏览信息为随机浏览状态,查看后返回为自然操作状态,为非模态页面。
创建信息是需要创建或编辑的任务状态。它属于模态页面。 “取消”更适合场景。
注意:“取消”按钮可能并不总是适用于模态页面,“返回”按钮可能并不总是适用于非模态页面。主要取决于产品架构。
知识拓展,为什么“取消”按钮不是在页面的左上角而是在右上角?
原因是操作惯性。创建信息图标按钮在右上角,取消也在右上角。这样不仅实现了惯性操作,而且更容易记住创建任务的操作过程,还区分了返回按钮。
以上案例的思考给出的优化方案。

改变之后(这样就不会着急了)
微信6.6.7“返回”和“关闭”优化
在旧版微信中,在公众号打开文章文章时,左上角有一个“返回”按钮。

新版本替换为“关闭”图标

微信这次改版更贴近产品的使用场景,因为当我点击公众号文章的时候,其实是跳出了微信原生页面,换成了一个html页面。也就是说,它进入了另一个模块。所以关闭更合适。
这个设计也解决了过去用户浏览移动网页的痛点!

最后想起文章给我点个赞!
如果点击文章中的链接跳转到页面,老版本会出现两个按钮。新版本6.6.7做了合理的优化。

用户不再需要点击错误的按钮或在点击之前犹豫,因为这两个按钮是在一起的。
接下来,在微信强大的产品潜力的驱动下,这方面的交互可能会有更多的产品优化。
微信6.6.7 亮点功能
微信6.6.7版本改版最大的亮点是优化了阅读文章与聊天场景的交互。

微信新版6.6.7功能
在旧版本中,同样的位置是“聊天置顶”,返回聊天页面时会出现在顶部。如果要关闭,必须回到文章“取消到顶部”,使用起来有点麻烦。
这个优化是一个非常好的创新。
总结
“返回”按钮适用于模块中的页面跳转或页面的随机浏览。
“关闭”按钮适用于创建任务的模态页面,或跳转到另一个表单或模块。
其实在产品设计过程中,只要结合产品结构去考虑用户的使用场景,很多问题都会得到有效避免。
最后希望这个文章能帮到你,期待下次与你分享更多的设计知识!
有素材,有内涵,关注“互联网设计帮助”,定期分享设计干货
基于JSP的个人网站开发——,
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-07-03 02:23
总结
随着网络技术的飞速发展,各个公司、学校、团体纷纷推出了自己的网站。为了跟上时代的发展,个人也必须有自己的个人网站。本课题基于JSP个人网站开发。其开发主要包括前端界面设计、前端应用开发和后端数据库的建立与维护。前者需要实用的功能和美观大方的界面;后者需要一个简单的论坛功能,可以使用数据库正确实现。
经过分析比较,我采用了JSP加SQL数据库的形式。因此,根据本系统的开发需求,对Dreamweaver MX 2004、Fireworks MX 2004、SQL 2000、SQL语言和JSP应用程序进行了较为深入的研究和研究。在本课题中,我从学习JSP和Dreamweaver开始,逐步完成了文件上传、邮件发送、免费资源下载、交流论坛和网站百科等模块,申请了免费相册空间。总之,网站利用互联网的优势,极大地方便了个人与外界的工作、学习和交流。
关键词:JSP、Dreamweaver MX 2004、SQL 数据库
摘要
随着网络技术的发展,许多公司和大学都发布了自己的网站。人们希望拥有自己的个人网站,以跟上时代的发展。这是一篇关于个人主页基于 Java Server Pages 的文章。其开发主要包括前台界面设计、应用程序开发和后台数据库的建立、服务两个方面的开发。对于前者,应用程序功能齐全,使用方便,界面风格不错。使用bbs请求的数据库可以很好地运行该功能。
经过实际情况分析,我采用了带有JSP和SQL数据库的表格。对于Dreamweaver MX 2004、Fireworks MX 2004、SQL 2000、SQL语言和JSP的这个系统开发要求,我进行了比较深入的研究并付诸实践。在本文中,我从学习JSP和Dreamweaver开始,逐步实现了它们的模块:如文件上传、发送邮件、下载免费源码、论坛、申请免费相册室等。总之,本网站利用互联网的优势,更加方便了我们自己的工作、学习和社区。
关键字:JSP、Dreamweaver MX 2004、SQL 数据库、SQL 语言
论文首先对JSP技术进行了简单的介绍,然后从网站的各个角度进行分析、解释和总结。重点体现在网站实现的功能所采用的技术,以及个人网站的设计和制作,以及制作过程中出现或总结的几个问题及其解决方法。具体工作如下:
(1)参考一些网站和技术资料,分析比较WEB开发设计的当前水平和未来发展趋势,比较CGI、ASP、JSP、PHP等脚本技术,最后选择JSP作为网站的原创脚本语言来开发网站。
(2)介绍了主要使用的开发工具,包括JSP运行环境和系统配置,Dreamweaver MX 2004介绍,Fireworks MX 2004介绍。
(3)对网站的整体设计做了介绍,然后从各个功能模块一一介绍了其中用到的技术和实现过程。
(4)Specific 网站开发过程中涉及到的数据库的设计和操作,并画出所使用的算法和流程图。
(5)网站界面设计制作介绍及部分效果图展示。
1.3 论文结构组织
本文主要介绍系统开发所需环境的配置和开发软件,并介绍个人动态网站的分析、设计和最终实现。本文的组织结构如下:
第一章简要介绍了系统的开发背景和所使用的技术,并列出了论文的组织结构。
第二章介绍了JSP运行环境和具体开发工具Dreamweaver MX 2004和Fireworks MX 2004的特点。
第三章是网站整体设计介绍。
第4章对网站主要功能模块的设计和实现过程一一进行了详细的介绍和讲解。包括文件上传模块、邮件发送模块、免费资源下载模块、论坛模块。
第五章详细介绍了网站中涉及的数据库部分。具体列举了所用数据库的结构,分析了数据库访问和读写操作的过程。
第六章介绍了网站的界面设计和制作,并列出了一些效果图。
第 7 章总结了开发和设计以及未来进一步开发的想法。
个人基于JSP的网站系统,经过两个多月的努力,基本告一段落。这个网站界面更美观,更友好,更兼容,使用更方便。可以看个人相册、上传文件、下载免费资源、发邮件、论坛交流,而且我们可以从网址列表中找到大部分我们想要的网址,所以它不仅是个人网站,也是一个可以提供多样化功能的便捷平台。
这几个月,从零开始学JSP语言,第一次用Dreamweaver MX 2004从头到尾独立完成一个项目。 网站的开发让我对JSP语言有了一定的了解。从不能熟练使用Dreamweaver进行网站的开发,是一个全方位不断完善的过程。开发期间也遇到过数据库连接和读写操作、论坛布局显示等问题,经过大量资料查阅和反复调试,终于实现了它的功能,受益匪浅。
内容
总结一
摘要二
第 1 章介绍 1
1.1项目背景及开发技术介绍1
1.1.1 学科背景介绍1
1.1.2 数据库应用开发技术1
1.1.3 JSP技术概述2
1.2 本文主要工作4
1.3 论文结构组织 5
第2章JSP运行环境及相关开发软件介绍5
2.1 JSP运行环境5
2.1.1 相关软件介绍5
2.1.2 JSP环境配置方案5
2.2 开发软件介绍7
2.2.1 Dreamweaver MX 2004 7 简介
2.2.2 Dreamweaver MX 2004 7 的功能
2.2.3 Fireworks MX 2004 9 简介
2.2.4 Fireworks MX 2004 9 的特点
第三章网站12的整体设计
3.1 网站设计的目的和意义12
3.2 网站设计语言的选择12
3.3 网站系统介绍13
第4章网站各功能模块的实现15
4.1 文件上传模块的实现15
4.2 邮件发送模块的实现 16
4.3 免费资源下载模块的实现17
4.4 论坛模块18的实现
4.4.1 用户注册模块19的实现
4.4.2 用户登录模块21的实现
4.4.3 论坛文章显系统22
4.4.4 用户发布文章系统设计22
4.4.5 论坛系统浏览模式的设计24
第 5 章数据库设计 25
5.1 25 使用的后端数据库设计
5.2 SQL Server 介绍及主要数据库操作26
5.2.1 SQL Server 26 简介
5.2.2 数据库连接 28
第 6 章主界面的设计与实现 31
6.1 主页设计 31
6.2 邮件发送和文件上传页面设计32
6.3 征文交流论坛第33页的设计与实现
6.5 网站页面布局34
第 7 章总结 34
7.1 开发设计工作总结34
7.2 进一步的开发和设计工作 34
参考文献 35 查看全部
基于JSP的个人网站开发——,
总结
随着网络技术的飞速发展,各个公司、学校、团体纷纷推出了自己的网站。为了跟上时代的发展,个人也必须有自己的个人网站。本课题基于JSP个人网站开发。其开发主要包括前端界面设计、前端应用开发和后端数据库的建立与维护。前者需要实用的功能和美观大方的界面;后者需要一个简单的论坛功能,可以使用数据库正确实现。
经过分析比较,我采用了JSP加SQL数据库的形式。因此,根据本系统的开发需求,对Dreamweaver MX 2004、Fireworks MX 2004、SQL 2000、SQL语言和JSP应用程序进行了较为深入的研究和研究。在本课题中,我从学习JSP和Dreamweaver开始,逐步完成了文件上传、邮件发送、免费资源下载、交流论坛和网站百科等模块,申请了免费相册空间。总之,网站利用互联网的优势,极大地方便了个人与外界的工作、学习和交流。
关键词:JSP、Dreamweaver MX 2004、SQL 数据库
摘要
随着网络技术的发展,许多公司和大学都发布了自己的网站。人们希望拥有自己的个人网站,以跟上时代的发展。这是一篇关于个人主页基于 Java Server Pages 的文章。其开发主要包括前台界面设计、应用程序开发和后台数据库的建立、服务两个方面的开发。对于前者,应用程序功能齐全,使用方便,界面风格不错。使用bbs请求的数据库可以很好地运行该功能。
经过实际情况分析,我采用了带有JSP和SQL数据库的表格。对于Dreamweaver MX 2004、Fireworks MX 2004、SQL 2000、SQL语言和JSP的这个系统开发要求,我进行了比较深入的研究并付诸实践。在本文中,我从学习JSP和Dreamweaver开始,逐步实现了它们的模块:如文件上传、发送邮件、下载免费源码、论坛、申请免费相册室等。总之,本网站利用互联网的优势,更加方便了我们自己的工作、学习和社区。
关键字:JSP、Dreamweaver MX 2004、SQL 数据库、SQL 语言
论文首先对JSP技术进行了简单的介绍,然后从网站的各个角度进行分析、解释和总结。重点体现在网站实现的功能所采用的技术,以及个人网站的设计和制作,以及制作过程中出现或总结的几个问题及其解决方法。具体工作如下:
(1)参考一些网站和技术资料,分析比较WEB开发设计的当前水平和未来发展趋势,比较CGI、ASP、JSP、PHP等脚本技术,最后选择JSP作为网站的原创脚本语言来开发网站。
(2)介绍了主要使用的开发工具,包括JSP运行环境和系统配置,Dreamweaver MX 2004介绍,Fireworks MX 2004介绍。
(3)对网站的整体设计做了介绍,然后从各个功能模块一一介绍了其中用到的技术和实现过程。
(4)Specific 网站开发过程中涉及到的数据库的设计和操作,并画出所使用的算法和流程图。
(5)网站界面设计制作介绍及部分效果图展示。
1.3 论文结构组织
本文主要介绍系统开发所需环境的配置和开发软件,并介绍个人动态网站的分析、设计和最终实现。本文的组织结构如下:
第一章简要介绍了系统的开发背景和所使用的技术,并列出了论文的组织结构。
第二章介绍了JSP运行环境和具体开发工具Dreamweaver MX 2004和Fireworks MX 2004的特点。
第三章是网站整体设计介绍。
第4章对网站主要功能模块的设计和实现过程一一进行了详细的介绍和讲解。包括文件上传模块、邮件发送模块、免费资源下载模块、论坛模块。
第五章详细介绍了网站中涉及的数据库部分。具体列举了所用数据库的结构,分析了数据库访问和读写操作的过程。
第六章介绍了网站的界面设计和制作,并列出了一些效果图。
第 7 章总结了开发和设计以及未来进一步开发的想法。
个人基于JSP的网站系统,经过两个多月的努力,基本告一段落。这个网站界面更美观,更友好,更兼容,使用更方便。可以看个人相册、上传文件、下载免费资源、发邮件、论坛交流,而且我们可以从网址列表中找到大部分我们想要的网址,所以它不仅是个人网站,也是一个可以提供多样化功能的便捷平台。
这几个月,从零开始学JSP语言,第一次用Dreamweaver MX 2004从头到尾独立完成一个项目。 网站的开发让我对JSP语言有了一定的了解。从不能熟练使用Dreamweaver进行网站的开发,是一个全方位不断完善的过程。开发期间也遇到过数据库连接和读写操作、论坛布局显示等问题,经过大量资料查阅和反复调试,终于实现了它的功能,受益匪浅。



内容
总结一
摘要二
第 1 章介绍 1
1.1项目背景及开发技术介绍1
1.1.1 学科背景介绍1
1.1.2 数据库应用开发技术1
1.1.3 JSP技术概述2
1.2 本文主要工作4
1.3 论文结构组织 5
第2章JSP运行环境及相关开发软件介绍5
2.1 JSP运行环境5
2.1.1 相关软件介绍5
2.1.2 JSP环境配置方案5
2.2 开发软件介绍7
2.2.1 Dreamweaver MX 2004 7 简介
2.2.2 Dreamweaver MX 2004 7 的功能
2.2.3 Fireworks MX 2004 9 简介
2.2.4 Fireworks MX 2004 9 的特点
第三章网站12的整体设计
3.1 网站设计的目的和意义12
3.2 网站设计语言的选择12
3.3 网站系统介绍13
第4章网站各功能模块的实现15
4.1 文件上传模块的实现15
4.2 邮件发送模块的实现 16
4.3 免费资源下载模块的实现17
4.4 论坛模块18的实现
4.4.1 用户注册模块19的实现
4.4.2 用户登录模块21的实现
4.4.3 论坛文章显系统22
4.4.4 用户发布文章系统设计22
4.4.5 论坛系统浏览模式的设计24
第 5 章数据库设计 25
5.1 25 使用的后端数据库设计
5.2 SQL Server 介绍及主要数据库操作26
5.2.1 SQL Server 26 简介
5.2.2 数据库连接 28
第 6 章主界面的设计与实现 31
6.1 主页设计 31
6.2 邮件发送和文件上传页面设计32
6.3 征文交流论坛第33页的设计与实现
6.5 网站页面布局34
第 7 章总结 34
7.1 开发设计工作总结34
7.2 进一步的开发和设计工作 34
参考文献 35
,为企业打造一个企业的门户内容管理系统
网站优化 • 优采云 发表了文章 • 0 个评论 • 229 次浏览 • 2021-07-03 02:19
《可写企业门户内容管理系统的设计与应用支持》:这是与企业门户论文范文相关的免费优秀学术论文范文,为您的论文写作提供参考。
[总结] 互联网时代,用户通过互联网与企业沟通交流更加快捷方便。通过互联网平台,企业可以展示自己的风采。企业的信息化越来越丰富,企业的信息化建设也越来越成熟。但面对如此复杂的信息,如何做好优质内容的筛选,如何发布优质内容以达到更好的传播效果,需要深入思考。传统门户网站的运营往往是专门的。开发和维护耗费大量的人力物力。如今,采用页面设计与内容管理相结合的方法,编写门户栏目等内容,做好布局,为企业打造企业门户内容管理系统,为企业门户的灵活性和竞争性。力量的增加是非常有益的。
[关键词] 可以写;企业门户内容管理系统;设计;申请
doi: 10. 3969 / j.问题1673-0194。 2017.11.026
【中文图书馆分类号】F270.7【文献识别码】A【文章号】1673-0194(2017)11-0057-02
0 前言
互联网时代的到来改变了传统的信息传输方式。越来越多的企业将信息技术作为提高企业工作效率、降低运营成本、延伸企业品牌的重要手段。这是构建企业门户的方式。体现。企业门户是企业形象,是企业竞争力的体现。企业内部门户是企业内部的工作平台,员工可以在上面写字、查看信息、管理流程、完成工作。企业门户也有一个广泛的概念。人们通过门户认识整个互联网。但是,随着企业门户的大规模建设,一些问题开始暴露出来,比如门户网站开发技术人员缺乏,网站的内容维护问题,企业界面,页面布局、内容模块设置等,都需要不断完善和完善,才能打造企业需要的优秀门户网站[1]。
1 企业信息门户概述
企业信息门户在互联网环境下,将企业的信息资源汇聚到企业信息门户中,根据用户的个人喜好和角色,建立不同风格的应用界面,对应相应的功能入口,并采用标准化的信息传输流程和机制,将信息获取并加工成与企业利益紧密结合的平台。
企业门户是建立企业与用户和员工之间联系的综合平台。一般来说,它可以分为内部和外部部分。内部部分是企业内部人员和企业信息系统建立在门户平台上,通过统一入口,对个人信息管理等功能进行审批、通知等;对外是企业公共门户网站,是企业对外展示的重要平台。
企业门户的功能:
(1)企业门户具有企业信息整合的特点,统一入口,提高企业信息应用效率。
(2)互联网背景下,企业门户建立在WEB信息技术基础上。服务器长期稳定运行,应急措施更全面,网络信息技术优势可以提供不间断的服务。
企业的门户信息管理系统可以贯穿整个管理流程,包括内容管理机制的标准化、内容机制的合理化等。
(3)企业门可以通过写作满足用户的个性化需求。比如在应用和外观方面,可以根据个人需求设置信息门户的内容和功能,提高效率其用途。
(4)企业门户系统的构建是一个复杂的过程,需要考虑兼容性和现有系统的运行。而且,企业信息系统还必须具有高度的可扩展性和安全性可靠保证[2]。
企业内容管理系统的应用功能包括:个性化展示(使用模板技术提供对个性化页面的并发访问)、使用缓存或生成静态页面、进行实时数据更新、修改同一个数据库、实现文件内容可扩展性,新部分的配置,无需代码开发。
2 写作管理系统的设计与应用
作为企业宣传的一种方式,企业门户网站建设和维护的需求是多种多样的。有的希望注重内容,有的注重风格,有的希望图文兼备,有的则要求风格独特。由于风格不同,书面企业门户的设计需要软件支持。不同设计理念形成的企业门户,在使用不同的组件编写设计时,应考虑通用性和灵活性。软件和组件的应用可以对书面页面进行布局和设计。同时也可以使用通用的内容管理和子系统,快速搭建portal网站。
写作页面布局包括两个实现过程:一是页面的布局要根据用户的需求,由专门的美术师制作效果图,效果图由模板上的开发人员。使用后就可以进行基本的写法实现了。另一种是根据页面布局提取模板,然后将模板的基本组件交给用户进行独立组装和拼接。这是一个更高层次的写作.化。
它的特点是:
首先实现可写性的基础是前端技术,包括页面的版块、布局、位置、样式、样式等。设计效果是通过页面中模板的组装来实现的。
其次,根据保存逻辑精心设计模板,提供保存功能,保存设计好的模板,进而简化模板处理难度。
第三,提供导入导出功能,强调模板的复用性,多站点使用,导入模板,减少用户配置操作。根据配置的页面布局和内容集合,连接内容,连接各个空间,实现一键切换功能。
在布局管理设计中,按照多个步骤对页面元素进行布局,包括页面布局、页面样式、页面组件和页面组成。在配置模板页面设置导航栏等设置,包括栏目和子栏目,配置页面内容区域的布局,选择多个字段的宽度和高度调整各种布局样式。内容变更设置模块包括文本列表、时间列表、图形信息、图片显示等[3]。
3 系统关键技术
支持写作的企业门户内容管理系统可以分为三个部分:一是基础架构的设计和实现,建立一个可以提供多种功能的综合后台管理系统,整体后台管理框架可以是灵活的应用程序,具有开放和可扩展的特性。其次,它可以设计和实现内容管理。一个网站内容包罗万象,文本、图片、视频、文档等嵌套在页面脚本文件中,如HTML、JSP等,实现多种内容需求。三、支持写作,实现写作模板、版块、版式等,降低用户学习和使用难度,可扩展性强,整个方案可以灵活编写。
Java EE 基础框架可以实现低亲和度系统。每个组件都是按照这些标准单独开发的,适合组件化开发,建立了统一的标准。同时,java是一种依赖于虚拟机的编程语言,适用于大规模、复杂的企业信息系统的构建。随着企业应用规模的不断扩大,需要使用服务器集群来处理大规模的访问。在Java EE平台上,利用负载均衡等技术,可以通过增加机器来改善各种操作系统的环境,实现扩展,具有很强的可扩展性。
富文本编辑器是网页数据本身的一种结构化语言,可以降低网页内容编辑的难度,提供简单丰富的编辑功能,富文本编辑器也应运而生。富文本编辑器(Rich Text Editor,RTE) 不同于普通的文本编辑器,您可以在编辑时更改文本的字体、颜色和间距,并且可以插入图片和附件超链接。由此产生的文本编辑器功能非常强大,方便用户编辑文章或信息。它可以嵌入到浏览器中,页面上的内容显示实际上是通过页面的HTML代码、CSS(层叠样式表)等的组合效果,由浏览器呈现。
在线文件管理支持批量上传文件、可视化拖放或复制文件和文件夹。可以管理各种类型的文件,可以配置允许上传的文件类型和大小等信息。
4 结论
企业门户管理系统是可扩展和可写的。在设计和应用时,要考虑企业门户的内容和管理系统的需求。设计开发基础网站后,利用优秀的开源框架及相关技术,进行整个内容管理系统的编写设计,探索各个模块,一一分解。未来随着互联网技术的发展,企业门户网站日新月异,网站的内容和形式现在除了可以直接展示页面,还可以与用户互动添加实现门户管理系统的新功能。
主要参考文献
[1] 闫诚。支持可写企业门户内容管理系统的设计与应用[D].北京:北京邮电大学,2015.
[2]王春丽.基于SSH三层架构的企业门户系统[J].计算机编程技巧与维护,2013 (22): 57-59.
[3]胡聪.企业门户应急通道的建立与实践[J].电力信息, 2013, 11 (6): 74-77.
企业门户论文参考资料:
企业管理论文 5000 字
现代企业文化杂志
企业管理毕业论文范文
企业文化论文
企业期刊
企业文化杂志
结论:支持可写企业门户内容管理系统的设计与应用。本文可作为高校硕士、本科毕业论文企业门户网站文章开题报范文及职称论文写作参考文献下载。 查看全部
,为企业打造一个企业的门户内容管理系统
《可写企业门户内容管理系统的设计与应用支持》:这是与企业门户论文范文相关的免费优秀学术论文范文,为您的论文写作提供参考。
[总结] 互联网时代,用户通过互联网与企业沟通交流更加快捷方便。通过互联网平台,企业可以展示自己的风采。企业的信息化越来越丰富,企业的信息化建设也越来越成熟。但面对如此复杂的信息,如何做好优质内容的筛选,如何发布优质内容以达到更好的传播效果,需要深入思考。传统门户网站的运营往往是专门的。开发和维护耗费大量的人力物力。如今,采用页面设计与内容管理相结合的方法,编写门户栏目等内容,做好布局,为企业打造企业门户内容管理系统,为企业门户的灵活性和竞争性。力量的增加是非常有益的。
[关键词] 可以写;企业门户内容管理系统;设计;申请
doi: 10. 3969 / j.问题1673-0194。 2017.11.026
【中文图书馆分类号】F270.7【文献识别码】A【文章号】1673-0194(2017)11-0057-02
0 前言
互联网时代的到来改变了传统的信息传输方式。越来越多的企业将信息技术作为提高企业工作效率、降低运营成本、延伸企业品牌的重要手段。这是构建企业门户的方式。体现。企业门户是企业形象,是企业竞争力的体现。企业内部门户是企业内部的工作平台,员工可以在上面写字、查看信息、管理流程、完成工作。企业门户也有一个广泛的概念。人们通过门户认识整个互联网。但是,随着企业门户的大规模建设,一些问题开始暴露出来,比如门户网站开发技术人员缺乏,网站的内容维护问题,企业界面,页面布局、内容模块设置等,都需要不断完善和完善,才能打造企业需要的优秀门户网站[1]。
1 企业信息门户概述
企业信息门户在互联网环境下,将企业的信息资源汇聚到企业信息门户中,根据用户的个人喜好和角色,建立不同风格的应用界面,对应相应的功能入口,并采用标准化的信息传输流程和机制,将信息获取并加工成与企业利益紧密结合的平台。
企业门户是建立企业与用户和员工之间联系的综合平台。一般来说,它可以分为内部和外部部分。内部部分是企业内部人员和企业信息系统建立在门户平台上,通过统一入口,对个人信息管理等功能进行审批、通知等;对外是企业公共门户网站,是企业对外展示的重要平台。
企业门户的功能:
(1)企业门户具有企业信息整合的特点,统一入口,提高企业信息应用效率。
(2)互联网背景下,企业门户建立在WEB信息技术基础上。服务器长期稳定运行,应急措施更全面,网络信息技术优势可以提供不间断的服务。
企业的门户信息管理系统可以贯穿整个管理流程,包括内容管理机制的标准化、内容机制的合理化等。
(3)企业门可以通过写作满足用户的个性化需求。比如在应用和外观方面,可以根据个人需求设置信息门户的内容和功能,提高效率其用途。
(4)企业门户系统的构建是一个复杂的过程,需要考虑兼容性和现有系统的运行。而且,企业信息系统还必须具有高度的可扩展性和安全性可靠保证[2]。
企业内容管理系统的应用功能包括:个性化展示(使用模板技术提供对个性化页面的并发访问)、使用缓存或生成静态页面、进行实时数据更新、修改同一个数据库、实现文件内容可扩展性,新部分的配置,无需代码开发。
2 写作管理系统的设计与应用
作为企业宣传的一种方式,企业门户网站建设和维护的需求是多种多样的。有的希望注重内容,有的注重风格,有的希望图文兼备,有的则要求风格独特。由于风格不同,书面企业门户的设计需要软件支持。不同设计理念形成的企业门户,在使用不同的组件编写设计时,应考虑通用性和灵活性。软件和组件的应用可以对书面页面进行布局和设计。同时也可以使用通用的内容管理和子系统,快速搭建portal网站。
写作页面布局包括两个实现过程:一是页面的布局要根据用户的需求,由专门的美术师制作效果图,效果图由模板上的开发人员。使用后就可以进行基本的写法实现了。另一种是根据页面布局提取模板,然后将模板的基本组件交给用户进行独立组装和拼接。这是一个更高层次的写作.化。
它的特点是:
首先实现可写性的基础是前端技术,包括页面的版块、布局、位置、样式、样式等。设计效果是通过页面中模板的组装来实现的。
其次,根据保存逻辑精心设计模板,提供保存功能,保存设计好的模板,进而简化模板处理难度。
第三,提供导入导出功能,强调模板的复用性,多站点使用,导入模板,减少用户配置操作。根据配置的页面布局和内容集合,连接内容,连接各个空间,实现一键切换功能。
在布局管理设计中,按照多个步骤对页面元素进行布局,包括页面布局、页面样式、页面组件和页面组成。在配置模板页面设置导航栏等设置,包括栏目和子栏目,配置页面内容区域的布局,选择多个字段的宽度和高度调整各种布局样式。内容变更设置模块包括文本列表、时间列表、图形信息、图片显示等[3]。
3 系统关键技术
支持写作的企业门户内容管理系统可以分为三个部分:一是基础架构的设计和实现,建立一个可以提供多种功能的综合后台管理系统,整体后台管理框架可以是灵活的应用程序,具有开放和可扩展的特性。其次,它可以设计和实现内容管理。一个网站内容包罗万象,文本、图片、视频、文档等嵌套在页面脚本文件中,如HTML、JSP等,实现多种内容需求。三、支持写作,实现写作模板、版块、版式等,降低用户学习和使用难度,可扩展性强,整个方案可以灵活编写。
Java EE 基础框架可以实现低亲和度系统。每个组件都是按照这些标准单独开发的,适合组件化开发,建立了统一的标准。同时,java是一种依赖于虚拟机的编程语言,适用于大规模、复杂的企业信息系统的构建。随着企业应用规模的不断扩大,需要使用服务器集群来处理大规模的访问。在Java EE平台上,利用负载均衡等技术,可以通过增加机器来改善各种操作系统的环境,实现扩展,具有很强的可扩展性。
富文本编辑器是网页数据本身的一种结构化语言,可以降低网页内容编辑的难度,提供简单丰富的编辑功能,富文本编辑器也应运而生。富文本编辑器(Rich Text Editor,RTE) 不同于普通的文本编辑器,您可以在编辑时更改文本的字体、颜色和间距,并且可以插入图片和附件超链接。由此产生的文本编辑器功能非常强大,方便用户编辑文章或信息。它可以嵌入到浏览器中,页面上的内容显示实际上是通过页面的HTML代码、CSS(层叠样式表)等的组合效果,由浏览器呈现。
在线文件管理支持批量上传文件、可视化拖放或复制文件和文件夹。可以管理各种类型的文件,可以配置允许上传的文件类型和大小等信息。
4 结论
企业门户管理系统是可扩展和可写的。在设计和应用时,要考虑企业门户的内容和管理系统的需求。设计开发基础网站后,利用优秀的开源框架及相关技术,进行整个内容管理系统的编写设计,探索各个模块,一一分解。未来随着互联网技术的发展,企业门户网站日新月异,网站的内容和形式现在除了可以直接展示页面,还可以与用户互动添加实现门户管理系统的新功能。
主要参考文献
[1] 闫诚。支持可写企业门户内容管理系统的设计与应用[D].北京:北京邮电大学,2015.
[2]王春丽.基于SSH三层架构的企业门户系统[J].计算机编程技巧与维护,2013 (22): 57-59.
[3]胡聪.企业门户应急通道的建立与实践[J].电力信息, 2013, 11 (6): 74-77.
企业门户论文参考资料:
企业管理论文 5000 字
现代企业文化杂志
企业管理毕业论文范文
企业文化论文
企业期刊
企业文化杂志
结论:支持可写企业门户内容管理系统的设计与应用。本文可作为高校硕士、本科毕业论文企业门户网站文章开题报范文及职称论文写作参考文献下载。
【摘要】电子商务网站的特点和建设网站性能要求
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-07-03 02:17
[摘要]本文分析了电商网站目前的特点和网站的性能要求,并提出了相应的网站栏目方案,并对电商的未来提出了一些看法-未来的商业。
【关键词】网站设计、规划、结构、成本
1 简介
电子商务网站是企业电子商务系统的一部分。电子商务系统是一个基于互联网的信息系统,支持企业价值链的增值。 网站是供应链中企业与客户、上下游企业互动的窗口。 网站通常被称为门户网站,它是企业为合作伙伴和客户提供的一个统一的平台,用于访问企业内部的各种资源。一个完整的企业网站首先要考虑网站的定位,确定其功能和规模,并提出基本要求。
2business网站design的基本性能要求
Business网站 设计必须考虑很多综合因素。 网站的质量会影响其自身的运营和客户的使用。 网站必须遵守技术要求和企业变更,否则将带来灾难性的运营结果。业务网站设计应该有最基本的性能要求:(1)可扩展性。企业在不断发展壮大,周边市场环境越来越复杂。企业网站的业务必须要适应对企业本身的开发需要,必须要有良好的扩展性。(2)并发处理能力强,系统能承受大量用户并发访问能力。在某些情况下,站点可能有几万用户短时间内同时访问,这种情况下会考验系统的并发性能,如果处理不当,会导致用户等待时间过长,或者请求失败, (3)与企业现有资源整合。充分利用企业信息资源,保证企业原有投资不被浪费)刺痛了。 (4)网站必须保证7*24小时不间断的服务,也就是不间断的性能。(5)容错性强。一旦出现故障可以及时诊断和补偿,让用户尽可能少地注意或发现网站错误。(6)支持多种客户端。只有大多数用户可以轻松访问网站并登录系统,人才才能使企业获得更多客户。 (7)安全的运行环境。网站应该能够保证交易的公平性、安全性、真实性、完整性和不可否认性。
3 规划网站考虑数据的采集和分类
网站施工方应围绕项目广泛采集整理各种相关资料,并利用采集到的资料进行设计和提供
具体服务内容。采集的资料主要包括以下几个方面:(1)需要采集公司、企业、.单位等基本信息信息,这是网站construction的主要来源;(2)采集美好网站Layout,排版等相关信息,取长补短,确定形成自己的网站特色和风格;(3)其他媒体和互联网采集可用信息;(4)采集用户反馈、意见和建议) ;
4业务内容或网站栏目策划
内容必须与项目密切相关;想要表达的或者最吸引人的内容应该放在显眼的位置;设计一个最近更新的专栏;您应该提供一个交互式专栏。当网站大规模构建时,需要考虑将内容分类成列,形成独特的列,每一列都有不同的、独特的内容。设计栏目时注意以下几点:(1)每一列必须相对;(2)每一列必须相互关联;(3)列的内容必须居中)项目主题;系统必须顺利实现)各种功能和栏目可以设计成独立的功能模块。
通过设计其业务流程来设计内容的开发步骤,并将其安排在每个页面上。例如企业网站的产品垄断流程可以实现如图1-1所示。
对于更大的规模,你需要考虑是否需要划分网站或多少站点合适。如果相关栏目的内容可以做成站点,就会有更大的优势。 (1)由于各个站点的独立性,可以考虑将子站点分组开发,可以降低开发难度;(2)分组开发更有利于更新维护;(3)方便资源分配;对于网站很重要,涉及的专业知识面很广,网站的所有内容最终都展示在网络上,根据业务流程设计,规划每个节点需要的页面过程。
5网站的两个链接结构
除了页面结构设计之外,网站的页面框架构建的另一个步骤就是网页之间的链接结构。一般来说网站的链接结构有两种基本形式:(1)树结构。也叫一对一结构。有点像DOS目录结构。首页链接指向一级页面,一级页面链接指向二级页面。(2)Star结构。也称为一对多。有点像服务器内部的链接,页面之间建立链接. 这两种基本结构在实际应用中经常混合使用. . 即首页和一级页面通常采用星型结构,二级页面通常采用树状结构。如果网站内容量较大,分类较多,需要的比三级页面多,那么建议需要在页面中显示导航栏,这样更方便查看者使用,位置也更清晰。很多网站上都可以看到导航栏,类似这样:“你的位置是:首页→家电→大e 家电→电视”。
6 构建网站 的成本
我们在构建企业电商网站时需要估算网站费用。 网站的一般建设费用如下:(1)前期准备费用。包括市场调研费、域名注册费、软硬件购买费等费用。(2)开发费。包括后台数据库开发等技术费用和前端美术设计费用等(3)宣传费用。包括传统媒体和网络宣传费用等。(4)网站后期维护和更新费用等) ).
7 结束语
随着计算机和网络行业的深入发展,越来越多的人和企业参与到网络行业中来,电子商务势必高速发展,电子商城成为必然趋势。电子商务网站的设计融入人们的生活,将直接影响商家与消费者的沟通。因此,好的产品、好的服务、好的网站设计会吸引更多的关注和购买。未来,电子商务将逐步取代传统的实体交易。
参考文献:
[1] 李晓军。 《电子商务系统的设计与实现》。机械工业出版社。 2007 年 8 月。
[2] 侯明海。 “电子商务网站设计与保护”。化学工业出版社。 2008 年 2 月 查看全部
【摘要】电子商务网站的特点和建设网站性能要求
[摘要]本文分析了电商网站目前的特点和网站的性能要求,并提出了相应的网站栏目方案,并对电商的未来提出了一些看法-未来的商业。
【关键词】网站设计、规划、结构、成本
1 简介
电子商务网站是企业电子商务系统的一部分。电子商务系统是一个基于互联网的信息系统,支持企业价值链的增值。 网站是供应链中企业与客户、上下游企业互动的窗口。 网站通常被称为门户网站,它是企业为合作伙伴和客户提供的一个统一的平台,用于访问企业内部的各种资源。一个完整的企业网站首先要考虑网站的定位,确定其功能和规模,并提出基本要求。
2business网站design的基本性能要求
Business网站 设计必须考虑很多综合因素。 网站的质量会影响其自身的运营和客户的使用。 网站必须遵守技术要求和企业变更,否则将带来灾难性的运营结果。业务网站设计应该有最基本的性能要求:(1)可扩展性。企业在不断发展壮大,周边市场环境越来越复杂。企业网站的业务必须要适应对企业本身的开发需要,必须要有良好的扩展性。(2)并发处理能力强,系统能承受大量用户并发访问能力。在某些情况下,站点可能有几万用户短时间内同时访问,这种情况下会考验系统的并发性能,如果处理不当,会导致用户等待时间过长,或者请求失败, (3)与企业现有资源整合。充分利用企业信息资源,保证企业原有投资不被浪费)刺痛了。 (4)网站必须保证7*24小时不间断的服务,也就是不间断的性能。(5)容错性强。一旦出现故障可以及时诊断和补偿,让用户尽可能少地注意或发现网站错误。(6)支持多种客户端。只有大多数用户可以轻松访问网站并登录系统,人才才能使企业获得更多客户。 (7)安全的运行环境。网站应该能够保证交易的公平性、安全性、真实性、完整性和不可否认性。
3 规划网站考虑数据的采集和分类
网站施工方应围绕项目广泛采集整理各种相关资料,并利用采集到的资料进行设计和提供
具体服务内容。采集的资料主要包括以下几个方面:(1)需要采集公司、企业、.单位等基本信息信息,这是网站construction的主要来源;(2)采集美好网站Layout,排版等相关信息,取长补短,确定形成自己的网站特色和风格;(3)其他媒体和互联网采集可用信息;(4)采集用户反馈、意见和建议) ;
4业务内容或网站栏目策划
内容必须与项目密切相关;想要表达的或者最吸引人的内容应该放在显眼的位置;设计一个最近更新的专栏;您应该提供一个交互式专栏。当网站大规模构建时,需要考虑将内容分类成列,形成独特的列,每一列都有不同的、独特的内容。设计栏目时注意以下几点:(1)每一列必须相对;(2)每一列必须相互关联;(3)列的内容必须居中)项目主题;系统必须顺利实现)各种功能和栏目可以设计成独立的功能模块。
通过设计其业务流程来设计内容的开发步骤,并将其安排在每个页面上。例如企业网站的产品垄断流程可以实现如图1-1所示。
对于更大的规模,你需要考虑是否需要划分网站或多少站点合适。如果相关栏目的内容可以做成站点,就会有更大的优势。 (1)由于各个站点的独立性,可以考虑将子站点分组开发,可以降低开发难度;(2)分组开发更有利于更新维护;(3)方便资源分配;对于网站很重要,涉及的专业知识面很广,网站的所有内容最终都展示在网络上,根据业务流程设计,规划每个节点需要的页面过程。
5网站的两个链接结构
除了页面结构设计之外,网站的页面框架构建的另一个步骤就是网页之间的链接结构。一般来说网站的链接结构有两种基本形式:(1)树结构。也叫一对一结构。有点像DOS目录结构。首页链接指向一级页面,一级页面链接指向二级页面。(2)Star结构。也称为一对多。有点像服务器内部的链接,页面之间建立链接. 这两种基本结构在实际应用中经常混合使用. . 即首页和一级页面通常采用星型结构,二级页面通常采用树状结构。如果网站内容量较大,分类较多,需要的比三级页面多,那么建议需要在页面中显示导航栏,这样更方便查看者使用,位置也更清晰。很多网站上都可以看到导航栏,类似这样:“你的位置是:首页→家电→大e 家电→电视”。
6 构建网站 的成本
我们在构建企业电商网站时需要估算网站费用。 网站的一般建设费用如下:(1)前期准备费用。包括市场调研费、域名注册费、软硬件购买费等费用。(2)开发费。包括后台数据库开发等技术费用和前端美术设计费用等(3)宣传费用。包括传统媒体和网络宣传费用等。(4)网站后期维护和更新费用等) ).
7 结束语
随着计算机和网络行业的深入发展,越来越多的人和企业参与到网络行业中来,电子商务势必高速发展,电子商城成为必然趋势。电子商务网站的设计融入人们的生活,将直接影响商家与消费者的沟通。因此,好的产品、好的服务、好的网站设计会吸引更多的关注和购买。未来,电子商务将逐步取代传统的实体交易。
参考文献:
[1] 李晓军。 《电子商务系统的设计与实现》。机械工业出版社。 2007 年 8 月。
[2] 侯明海。 “电子商务网站设计与保护”。化学工业出版社。 2008 年 2 月
根据行业和客户要求,那些要着重表现(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-06-28 18:41
5、根据行业和客户要求,需要注重性能的人
6、是否分阶段搭建,考虑后期兼容性,是否开发其他语言版本
7、客户建网站的愿望是否强烈
8、你能在精神上控制客户吗?
9、面对没接触过的技术知识,你有底线吗?
等等...
当你把所有这些内容都清理干净后,你的大脑已经给了这个网站一个全面而生动的定位,接下来就该有一个明确的目标来设计界面了。
(2)接口弱化
一个好的界面设计有一个弱化的界面。它突出的是功能。它专注于网站业提供给用户的东西。这涉及到浏览顺序、功能分区等。
为了让访问者在0.的5秒内掌握网站的本质,并在1秒内知道从哪里开始使用这个网站,您可以点击一次,永远不会第二次。当然,我上面说的是最实用的网站。对于宣传和展示网站,比如特效或者Flash网站,你可能要花哨,但不要太多。 网站 不是卡通。在效率越来越高、社会心理越来越浮躁的中国,人们的耐心越来越少,心理承受力越来越低。效果能体现意境,点到为止。
(3)Modular 和高度可修改
模块化不仅可以提高复用性,还可以统一网站风格,还可以降低程序开发的强度。这里设计了一些尺寸、模数、公差、命名约定等知识,不再赘述。
无论是架构、模块还是图片,都必须被认为是高度可修改的。举个简单的例子,标志、按钮等。很多人喜欢制作图片。 N个按钮是N张图片。如果只制作3-5个按钮的背景图片,然后使用网页代码中的文字,那么修改就简单了,程序员可以自己改字。但是,网页上显示的字体是锯齿状的。一般有几种字体大小可以清晰美观:
Arial Black0.4rem |宋体0.4rem 粗体|宋体0.4rem |宋体0.4rem 大体|黑体20px |绿色 9px | Arial Black 0.4rem+ |
(4)网页设计理念
1、Content 决定形式
先丰富内容,再分块,再定基调,再处理细节。
2、先是整体,然后是部分,最后回归整体。
顾全大局,能填的都填,占位。然后在模块中设定基调和设计。最后,调整一些不满意的局部细节。
3、Function 决定设计方向
看网站的目的,确定设计思路。商业的必须突出盈利的目的;政府机构必须突出形象和权威文章;教育类必须突出教师和课程。
网页设计的基本知识有哪些?
网页是由什么组成的?
网页由 HTML 超文本标记语言组成。那么如何查看网页的HTML代码呢?以Internet Explorer为例,在页面空白处右击,点击“查看源代码”。
网页浏览的工作原理
首先电脑必须联网,然后打开浏览器输入网址,点击回车。这个URL代表了我们要访问的网站服务器的地址。点击回车表示我们向服务器发送访问请求,服务器收到Request,将结果返回给浏览器,浏览器将结果翻译成我们看到的页面。
静态网页和动态网页
1、静态网页,由HTML组成的网页格式后缀称为“html”或“htm”。这种网页通常称为我的静态网页。由这些页面组成的网站称为static网站。
2、动态网页,一般基于数据库技术,加上一些其他的编辑语言,基本上网页中的所有内容都可以通过数据库进行管理,HTML只描述网页的基本外观,可以称为动态网页,现在这种形式的网页基本都在网上了。
网页设计的一般流程
如果是基于商用的网站,大致可以分为七步:
一、购买空间和域名;
二、整理客户信息,建立我们的网站;
三、初步设计页面效果,先设计几个主页面;
四、根据客户要求修改网站;
五、全国网站制作;
六、上传完成的网站到网络空间;
七、后期维护和推广。
如果是基于个人网站,大致可以分为五个步骤:
一、申请免费空间域名,因为是个人网站,买的话不划算;
二、整理个人网站的信息,想想网站是什么样的;
三、全国网站制作;
四、上传到网络空间;
五、后期维护和推广。
什么是域名和空间
1、域名,因为网页放在网络上的一台电脑上,需要知道这台电脑的IP地址才能访问,但是IP地址比较难记,所以域名系统被引入,如 * ***.com 等
2、Space,也叫“虚拟空间”或“虚拟主机”,是用来存放网站的硬盘空间。
营销网站网页设计需要哪些专业技能
首先一、在做营销网页设计之前,我们必须了解我们为什么要做网站。 网站的目的是树立公司形象,或者宣传产品,或者做电商,还是为了建立一个行业特有的网站。建立网站的目的是业务需要还是市场拓展的延伸。
二、marketing 网页设计必须整合更多的公司资源,确定网站的基本功能。在设计网页时,网站的功能类型也必须根据整个公司的需求和计划来确定。比如企业营销网站、应用营销网站、商业营销网站、电商影响力网站等等。而整个企业网站还包括企业形象或产品推广、网络营销网页设计、客服网页设计、电子商务网页设计等等。
营销页面的主要目的之一是吸引消费者的注意力并提高点击率。新颖大胆的设计可以让人有点想进入的欲望,可以吸引更多的人去了解页面的内容,实现营销。目的可以在短时间内记住。
既然是专为吸引眼球而设计的页面,简单的内容就可以清楚的了解它是一个什么样的人,让其他人了解产品,让他们看完后有购买的欲望。 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .这页纸。也可以让用户达到很好的宣传效果。
营销网页设计技巧有很多种。只有掌握一定的技巧,才能创造更好的价值,达到宣传的目的,为企业创造更多的价值,带来更多的财富,达到良好的宣传宣传效果。
三、在做营销网页设计的时候,我们也需要明确做网站的目的,一定要确定网站的作用。不仅如此,企业内网的建设状况和网站的可扩展性也恰到好处。
网络亲和力知识
在网页上可以做的事情越来越多,但网页不一定越来越好。那些失败的网站根本不好用。正因为如此,很少有人访问网站。有些网站 似乎是专门为那些特定的人设计的。对大多数游客来说,似乎被一道屏障隔开,让人觉得有点距离,无法靠近,所以网站无法成功。
<p>为了解决这个问题,很多朋友都投身于“网络亲和度”的研究。其目的是使网页对人们更加友好,以便访问者更好地使用其内容。网页应尊重访问者的主观干预,使用户安心,并能根据访问者的不同需求和规定的方式使用和改变网页的内容、结构和行为。 查看全部
根据行业和客户要求,那些要着重表现(图)
5、根据行业和客户要求,需要注重性能的人
6、是否分阶段搭建,考虑后期兼容性,是否开发其他语言版本
7、客户建网站的愿望是否强烈
8、你能在精神上控制客户吗?
9、面对没接触过的技术知识,你有底线吗?
等等...
当你把所有这些内容都清理干净后,你的大脑已经给了这个网站一个全面而生动的定位,接下来就该有一个明确的目标来设计界面了。
(2)接口弱化
一个好的界面设计有一个弱化的界面。它突出的是功能。它专注于网站业提供给用户的东西。这涉及到浏览顺序、功能分区等。
为了让访问者在0.的5秒内掌握网站的本质,并在1秒内知道从哪里开始使用这个网站,您可以点击一次,永远不会第二次。当然,我上面说的是最实用的网站。对于宣传和展示网站,比如特效或者Flash网站,你可能要花哨,但不要太多。 网站 不是卡通。在效率越来越高、社会心理越来越浮躁的中国,人们的耐心越来越少,心理承受力越来越低。效果能体现意境,点到为止。
(3)Modular 和高度可修改
模块化不仅可以提高复用性,还可以统一网站风格,还可以降低程序开发的强度。这里设计了一些尺寸、模数、公差、命名约定等知识,不再赘述。
无论是架构、模块还是图片,都必须被认为是高度可修改的。举个简单的例子,标志、按钮等。很多人喜欢制作图片。 N个按钮是N张图片。如果只制作3-5个按钮的背景图片,然后使用网页代码中的文字,那么修改就简单了,程序员可以自己改字。但是,网页上显示的字体是锯齿状的。一般有几种字体大小可以清晰美观:
Arial Black0.4rem |宋体0.4rem 粗体|宋体0.4rem |宋体0.4rem 大体|黑体20px |绿色 9px | Arial Black 0.4rem+ |
(4)网页设计理念
1、Content 决定形式
先丰富内容,再分块,再定基调,再处理细节。
2、先是整体,然后是部分,最后回归整体。
顾全大局,能填的都填,占位。然后在模块中设定基调和设计。最后,调整一些不满意的局部细节。
3、Function 决定设计方向
看网站的目的,确定设计思路。商业的必须突出盈利的目的;政府机构必须突出形象和权威文章;教育类必须突出教师和课程。
网页设计的基本知识有哪些?
网页是由什么组成的?
网页由 HTML 超文本标记语言组成。那么如何查看网页的HTML代码呢?以Internet Explorer为例,在页面空白处右击,点击“查看源代码”。
网页浏览的工作原理
首先电脑必须联网,然后打开浏览器输入网址,点击回车。这个URL代表了我们要访问的网站服务器的地址。点击回车表示我们向服务器发送访问请求,服务器收到Request,将结果返回给浏览器,浏览器将结果翻译成我们看到的页面。
静态网页和动态网页
1、静态网页,由HTML组成的网页格式后缀称为“html”或“htm”。这种网页通常称为我的静态网页。由这些页面组成的网站称为static网站。
2、动态网页,一般基于数据库技术,加上一些其他的编辑语言,基本上网页中的所有内容都可以通过数据库进行管理,HTML只描述网页的基本外观,可以称为动态网页,现在这种形式的网页基本都在网上了。
网页设计的一般流程
如果是基于商用的网站,大致可以分为七步:
一、购买空间和域名;
二、整理客户信息,建立我们的网站;
三、初步设计页面效果,先设计几个主页面;
四、根据客户要求修改网站;
五、全国网站制作;
六、上传完成的网站到网络空间;
七、后期维护和推广。

如果是基于个人网站,大致可以分为五个步骤:
一、申请免费空间域名,因为是个人网站,买的话不划算;
二、整理个人网站的信息,想想网站是什么样的;
三、全国网站制作;
四、上传到网络空间;
五、后期维护和推广。
什么是域名和空间
1、域名,因为网页放在网络上的一台电脑上,需要知道这台电脑的IP地址才能访问,但是IP地址比较难记,所以域名系统被引入,如 * ***.com 等
2、Space,也叫“虚拟空间”或“虚拟主机”,是用来存放网站的硬盘空间。
营销网站网页设计需要哪些专业技能
首先一、在做营销网页设计之前,我们必须了解我们为什么要做网站。 网站的目的是树立公司形象,或者宣传产品,或者做电商,还是为了建立一个行业特有的网站。建立网站的目的是业务需要还是市场拓展的延伸。
二、marketing 网页设计必须整合更多的公司资源,确定网站的基本功能。在设计网页时,网站的功能类型也必须根据整个公司的需求和计划来确定。比如企业营销网站、应用营销网站、商业营销网站、电商影响力网站等等。而整个企业网站还包括企业形象或产品推广、网络营销网页设计、客服网页设计、电子商务网页设计等等。
营销页面的主要目的之一是吸引消费者的注意力并提高点击率。新颖大胆的设计可以让人有点想进入的欲望,可以吸引更多的人去了解页面的内容,实现营销。目的可以在短时间内记住。
既然是专为吸引眼球而设计的页面,简单的内容就可以清楚的了解它是一个什么样的人,让其他人了解产品,让他们看完后有购买的欲望。 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .这页纸。也可以让用户达到很好的宣传效果。
营销网页设计技巧有很多种。只有掌握一定的技巧,才能创造更好的价值,达到宣传的目的,为企业创造更多的价值,带来更多的财富,达到良好的宣传宣传效果。
三、在做营销网页设计的时候,我们也需要明确做网站的目的,一定要确定网站的作用。不仅如此,企业内网的建设状况和网站的可扩展性也恰到好处。
网络亲和力知识
在网页上可以做的事情越来越多,但网页不一定越来越好。那些失败的网站根本不好用。正因为如此,很少有人访问网站。有些网站 似乎是专门为那些特定的人设计的。对大多数游客来说,似乎被一道屏障隔开,让人觉得有点距离,无法靠近,所以网站无法成功。
<p>为了解决这个问题,很多朋友都投身于“网络亲和度”的研究。其目的是使网页对人们更加友好,以便访问者更好地使用其内容。网页应尊重访问者的主观干预,使用户安心,并能根据访问者的不同需求和规定的方式使用和改变网页的内容、结构和行为。
网站设计总有一些条框框需要去遵从,离开了这些条框是有道理的
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-06-28 18:38
网站Design 总是有一些规则和规定需要遵守。没有这些规则,网站 很难设计。因为这些方框中已经列出了相关的设计要求,所以在追求更多创新设计之前,请遵循这些设计要求并为网站打下良好的基础。我们都知道网站的首要设计原则是要快,而快的速度要求简化编程代码,减少动态函数的使用,优化所有栏目和内容。因此,遵循必要的规则是有意义的。说说网站design有什么规则!
网站设计的规则是什么
第 1 条:设计前沟通必须到位
就像服装设计一样,如果需要剪裁服装,需要先测量尺寸,然后设计图纸,然后裁剪制作,最后修改为穿在身上。这与网站 的设计非常一致。 网站需要根据受众的业务需求进行规划,然后上线前进行设计修改。企业需要与网站设计公司进行有效沟通,明确表达自己对网站的需求。比如网站应该设计成什么样的风格,应该用什么颜色来搭配,或者需要什么样的功能特性来满足客户的需求。有效的沟通可以让网站的设计更符合企业的期望。
第 2 条:详细设计应到位
网站中的框架布局不仅是一种装饰,更是一种内容。以网站home 页面为例。框架布局设计好后,占据了电脑屏幕的几屏,每一屏都有规划好的内容,哪些内容重要展示,哪些内容放在第一屏,哪些又放在最后一屏,企业必须采取考虑到这些细节。并不是你认为它看起来不错就可以做到。它需要从客户的角度进行布局。假设您是客户。打开网站后,你要先看看你想看什么内容,然后向下滚动什么内容。从重要到次要,你需要设计一些东西,让网站更理想。
第 3 条:内容必须更具可读性
客户会打开这个网站,首先,他认为网站收录了他想要获取的内容,而且内容对他有吸引力。客户最不喜欢的是打开网站后,看不到自己想看的内容。他们觉得网站只是用标题来介绍他,只是增加了网站的访问量。当客户打开企业网站无法获得想要的内容时,他会转身离开。这时候网站得到跳出率,对网站不利。所以企业应该在网站设计后上传可读的内容,标题不要做得太夸张。实事求是是长期生存的原则。
网站设计中最重要的框架是突出企业形象和产品特色,不同行业的网站针对这些有不同的设计。有的公司产品比较多,所以在设计的时候比较容易突出产品,只要在栏目中设计更多的产品展示框即可。对于一些不能直接展示产品图片的虚拟产品或者公司来说,设计一个文字框是非常有必要的。使用文字和插图来展示产品的特性。 网站 旨在遵守的规则和规定有很多,但不仅限于上述。 查看全部
网站设计总有一些条框框需要去遵从,离开了这些条框是有道理的
网站Design 总是有一些规则和规定需要遵守。没有这些规则,网站 很难设计。因为这些方框中已经列出了相关的设计要求,所以在追求更多创新设计之前,请遵循这些设计要求并为网站打下良好的基础。我们都知道网站的首要设计原则是要快,而快的速度要求简化编程代码,减少动态函数的使用,优化所有栏目和内容。因此,遵循必要的规则是有意义的。说说网站design有什么规则!

网站设计的规则是什么
第 1 条:设计前沟通必须到位
就像服装设计一样,如果需要剪裁服装,需要先测量尺寸,然后设计图纸,然后裁剪制作,最后修改为穿在身上。这与网站 的设计非常一致。 网站需要根据受众的业务需求进行规划,然后上线前进行设计修改。企业需要与网站设计公司进行有效沟通,明确表达自己对网站的需求。比如网站应该设计成什么样的风格,应该用什么颜色来搭配,或者需要什么样的功能特性来满足客户的需求。有效的沟通可以让网站的设计更符合企业的期望。
第 2 条:详细设计应到位
网站中的框架布局不仅是一种装饰,更是一种内容。以网站home 页面为例。框架布局设计好后,占据了电脑屏幕的几屏,每一屏都有规划好的内容,哪些内容重要展示,哪些内容放在第一屏,哪些又放在最后一屏,企业必须采取考虑到这些细节。并不是你认为它看起来不错就可以做到。它需要从客户的角度进行布局。假设您是客户。打开网站后,你要先看看你想看什么内容,然后向下滚动什么内容。从重要到次要,你需要设计一些东西,让网站更理想。
第 3 条:内容必须更具可读性
客户会打开这个网站,首先,他认为网站收录了他想要获取的内容,而且内容对他有吸引力。客户最不喜欢的是打开网站后,看不到自己想看的内容。他们觉得网站只是用标题来介绍他,只是增加了网站的访问量。当客户打开企业网站无法获得想要的内容时,他会转身离开。这时候网站得到跳出率,对网站不利。所以企业应该在网站设计后上传可读的内容,标题不要做得太夸张。实事求是是长期生存的原则。
网站设计中最重要的框架是突出企业形象和产品特色,不同行业的网站针对这些有不同的设计。有的公司产品比较多,所以在设计的时候比较容易突出产品,只要在栏目中设计更多的产品展示框即可。对于一些不能直接展示产品图片的虚拟产品或者公司来说,设计一个文字框是非常有必要的。使用文字和插图来展示产品的特性。 网站 旨在遵守的规则和规定有很多,但不仅限于上述。
易雅达Joomla网站建设是理想的网站设计和开发的CMS之一
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-06-28 00:16
开源编程语言如今变得非常流行,因为它具有许多优点。 PHP 是当今最流行的编程语言,使用大量的网页设计和开发项目在所需的时间内完成。作为最流行的编程语言之一,市场上有大量基于 PHP 的cms,并且数量还在不断增加。
基于PHP的cms(内容管理系统),包括WordPress、Joomla、Dedecms、Drupal等等,但Joomla网站是最好的,被认为是理想的@k14之一@设计开发cms。
Joomla 是一个免费开源的基于 PHP 的内容管理系统 (cms) WWW(万维网)和 MVC(模型视图控制器)内网上的 Web 应用程序框架,也可以独立用于发布内容.
Joomla 使用面向对象的编程,编写在 PHP 和 MySQL 数据库的后端来存储数据。具有RSS订阅、网页、搜索、调查、博客、缓存、新闻快闪、打印版等多种功能,支持语言国际化。据观察,截至2012年3月,JOOMLA的下载量已达30万次,可想而知Joomla网站设计作品的火爆程度。
一开始,WordPress 被认为是最简单的cms(不需要编程知识)人们可以轻松工作,但基本上这就是博客的发展。很多功能都欠缺,这对网站的发展至关重要。 Joomla被认为是非常专业的cms,通过它你可以设计或开发各种网站。
这些网站可以是个人或个人网站、小型企业网站、中小型企业网站或大型数据库驱动的复杂门户网站。因此,Joomla 拥有设计或开发网站 所需的所有基本功能,在相对较短的时间内,根据客户的具体需求和要求。
基于Joomla的网站的维护也很容易与其他各种网站进行比较。这是一个额外的好处。作为开源,它还为每个人提供了一个具有成本效益的解决方案,无论他们是个人、中小型商人还是企业商人。
Joomla 有各种网站 在任何开发或设计完美的解决方案,根据客户的定制需求和要求,这也在他们的财务预算中。为此,您可以聘请具有在发展中国家或 Joomla网站 获得设计专业知识的程序员或设计师。 查看全部
易雅达Joomla网站建设是理想的网站设计和开发的CMS之一
开源编程语言如今变得非常流行,因为它具有许多优点。 PHP 是当今最流行的编程语言,使用大量的网页设计和开发项目在所需的时间内完成。作为最流行的编程语言之一,市场上有大量基于 PHP 的cms,并且数量还在不断增加。
基于PHP的cms(内容管理系统),包括WordPress、Joomla、Dedecms、Drupal等等,但Joomla网站是最好的,被认为是理想的@k14之一@设计开发cms。
Joomla 是一个免费开源的基于 PHP 的内容管理系统 (cms) WWW(万维网)和 MVC(模型视图控制器)内网上的 Web 应用程序框架,也可以独立用于发布内容.
Joomla 使用面向对象的编程,编写在 PHP 和 MySQL 数据库的后端来存储数据。具有RSS订阅、网页、搜索、调查、博客、缓存、新闻快闪、打印版等多种功能,支持语言国际化。据观察,截至2012年3月,JOOMLA的下载量已达30万次,可想而知Joomla网站设计作品的火爆程度。
一开始,WordPress 被认为是最简单的cms(不需要编程知识)人们可以轻松工作,但基本上这就是博客的发展。很多功能都欠缺,这对网站的发展至关重要。 Joomla被认为是非常专业的cms,通过它你可以设计或开发各种网站。
这些网站可以是个人或个人网站、小型企业网站、中小型企业网站或大型数据库驱动的复杂门户网站。因此,Joomla 拥有设计或开发网站 所需的所有基本功能,在相对较短的时间内,根据客户的具体需求和要求。
基于Joomla的网站的维护也很容易与其他各种网站进行比较。这是一个额外的好处。作为开源,它还为每个人提供了一个具有成本效益的解决方案,无论他们是个人、中小型商人还是企业商人。
Joomla 有各种网站 在任何开发或设计完美的解决方案,根据客户的定制需求和要求,这也在他们的财务预算中。为此,您可以聘请具有在发展中国家或 Joomla网站 获得设计专业知识的程序员或设计师。
优帮云seo:合理拓展外链是每个企业网站的必由之路
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-06-28 00:13
合理拓展外链是每个企业网站的必经之路,但是在外链建设的时候,我们很少考虑我们的网站是否做好了充分的准备。
这让很多SEO人员产生了这样的疑问:做链接需要准备吗?
回答:我们这么认为。
所以,在我们做链接扩展之前,我们都有一个习惯,问你的搜索引擎优化工程师,你准备好了吗?
您准备好扩展链条了吗?
那么,您准备好扩展这条链了吗?
根据以往的外链经验,优帮云seo小编将进一步阐述以下内容:
一、网站设计
有时候,对于一些新的网站,在网站还没完全搭建好之前,他们习惯性的尝试把网站提交给百度,让对方抢到自己的网站。
其实这不是一个明智的选择,尤其是对外扩链。如果网站样式未确定,例如:
①网站的CSS样式
主要是指示百度蜘蛛抓取整个网站页面,甚至计算相关页面的权重,给出一定的排名。
②网站视觉体验
我们知道页面的视觉效果往往对用户有吸引力,你的品牌logo是否清晰,比如:网站logo,你的短视频布局是否出现在合理的位置,直接影响用户的印象.
只有当您的页面设计完成,基本确定,并且没有大的变化时,我们才会考虑外链的问题。
二、网站function
简单的看一下,如果你在网站的建设过程中,很多网站相关的功能还没有开发出来,甚至还需要进一步完善,我们也觉得你还没有准备好,比如如:
①网站加载速度
如果你的网站加载速度还在调试过程中,简化程序代码,使用服务器缓存,网站是否开启CDN加速,这些策略还没有制定好的操作方案,我们认为您不应该急于扩展外链。
②网站导航开发
网站navigation 除了首页导航,还有面包屑导航。这些导航的合理设置可以告诉搜索引擎你的网站与哪些话题相关,或者即使有排名也毫无意义。
③终端适配问题
你可能需要考虑你的网站是否是响应式设计,是否可以轻松统一URL。如果没有,则需要考虑在外链扩张中是做PC端排名还是移动端排名。
如果你还没有为以上问题制定计划,你需要问问自己:你准备好了吗?
三、网站优化
在考虑外链拓展活动能否正式上线时,一个重要的影响因素包括:网站优化的各种因素,这些因素是决定外链能否发挥巨大价值的核心因素,例如:
①内链自动化 查看全部
优帮云seo:合理拓展外链是每个企业网站的必由之路
合理拓展外链是每个企业网站的必经之路,但是在外链建设的时候,我们很少考虑我们的网站是否做好了充分的准备。
这让很多SEO人员产生了这样的疑问:做链接需要准备吗?
回答:我们这么认为。
所以,在我们做链接扩展之前,我们都有一个习惯,问你的搜索引擎优化工程师,你准备好了吗?
您准备好扩展链条了吗?
那么,您准备好扩展这条链了吗?
根据以往的外链经验,优帮云seo小编将进一步阐述以下内容:
一、网站设计
有时候,对于一些新的网站,在网站还没完全搭建好之前,他们习惯性的尝试把网站提交给百度,让对方抢到自己的网站。
其实这不是一个明智的选择,尤其是对外扩链。如果网站样式未确定,例如:
①网站的CSS样式
主要是指示百度蜘蛛抓取整个网站页面,甚至计算相关页面的权重,给出一定的排名。
②网站视觉体验
我们知道页面的视觉效果往往对用户有吸引力,你的品牌logo是否清晰,比如:网站logo,你的短视频布局是否出现在合理的位置,直接影响用户的印象.
只有当您的页面设计完成,基本确定,并且没有大的变化时,我们才会考虑外链的问题。

二、网站function
简单的看一下,如果你在网站的建设过程中,很多网站相关的功能还没有开发出来,甚至还需要进一步完善,我们也觉得你还没有准备好,比如如:
①网站加载速度
如果你的网站加载速度还在调试过程中,简化程序代码,使用服务器缓存,网站是否开启CDN加速,这些策略还没有制定好的操作方案,我们认为您不应该急于扩展外链。
②网站导航开发
网站navigation 除了首页导航,还有面包屑导航。这些导航的合理设置可以告诉搜索引擎你的网站与哪些话题相关,或者即使有排名也毫无意义。
③终端适配问题
你可能需要考虑你的网站是否是响应式设计,是否可以轻松统一URL。如果没有,则需要考虑在外链扩张中是做PC端排名还是移动端排名。
如果你还没有为以上问题制定计划,你需要问问自己:你准备好了吗?
三、网站优化
在考虑外链拓展活动能否正式上线时,一个重要的影响因素包括:网站优化的各种因素,这些因素是决定外链能否发挥巨大价值的核心因素,例如:
①内链自动化
我公司顺利完成官网的升级改版-泰升玻璃(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-06-28 00:11
我公司顺利完成官网的升级改版-泰升玻璃(图)
恭喜网站公司升级改版成功
喜欢
【摘要说明】为了更好的展示公司形象,为关注泰森玻璃的各界人士展示一个综合性的网络平台,我司顺利完成了官网的升级改版。 网站改版后,对模块、网页设计、网站内容和功能等进行了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和在线实时联系的作用,搭建与新老客户的友好交流平台,创造良好的条件公司的经营和发展,为公司的发展奠定了坚实的基础。
恭喜网站公司升级改版成功
喜欢
【摘要说明】为了更好的展示公司形象,为关注泰升玻璃的各界人士展示一个综合性的网络平台,我司顺利完成了官网的升级改版。 网站改版后,对模块、网页设计、网站内容和功能等进行了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和在线实时联系的作用,搭建与新老客户的友好交流平台,创造良好的条件公司的经营和发展,为公司的发展奠定了坚实的基础。
详情
为了更好地展示公司形象,为关注泰盛玻璃的各界人士提供一个综合性的网络平台,我司已顺利完成官网升级改版。
网站改版在模块、网页设计、网站内容和功能等方面做了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和实时在线联系的作用,搭建与新老客户的友好交流平台,创造良好条件公司的经营发展,为公司的发展奠定坚实的基础。
上一个:无
下一篇:努力创建四星级党支部
上一个:无
下一篇:努力创建四星级党支部 查看全部
我公司顺利完成官网的升级改版-泰升玻璃(图)
恭喜网站公司升级改版成功
喜欢
【摘要说明】为了更好的展示公司形象,为关注泰森玻璃的各界人士展示一个综合性的网络平台,我司顺利完成了官网的升级改版。 网站改版后,对模块、网页设计、网站内容和功能等进行了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和在线实时联系的作用,搭建与新老客户的友好交流平台,创造良好的条件公司的经营和发展,为公司的发展奠定了坚实的基础。
恭喜网站公司升级改版成功
喜欢
【摘要说明】为了更好的展示公司形象,为关注泰升玻璃的各界人士展示一个综合性的网络平台,我司顺利完成了官网的升级改版。 网站改版后,对模块、网页设计、网站内容和功能等进行了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和在线实时联系的作用,搭建与新老客户的友好交流平台,创造良好的条件公司的经营和发展,为公司的发展奠定了坚实的基础。
详情
为了更好地展示公司形象,为关注泰盛玻璃的各界人士提供一个综合性的网络平台,我司已顺利完成官网升级改版。
网站改版在模块、网页设计、网站内容和功能等方面做了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和实时在线联系的作用,搭建与新老客户的友好交流平台,创造良好条件公司的经营发展,为公司的发展奠定坚实的基础。
上一个:无
下一篇:努力创建四星级党支部
上一个:无
下一篇:努力创建四星级党支部
网站设计怎么做?网页设计要注意什么?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 150 次浏览 • 2021-06-27 18:08
现在我们经常使用互联网进行购物、营销或交流,互联网给我们带来了很多便利。其中网站更具建设性,那么网站设计有什么作用呢?下面就由新网来聊一聊。
如何做网页设计?
一、OK网站topic
网站theme 是您创建的网站 的主要内容。 网站 必须有明确的主题。尤其是个人网站,你不能像综合网站那样内容全面,包罗万象。
二、采集资料
搞清楚网站的主题之后,就应该开始围绕这个主题采集资料了。俗话说:“巧妇难为无米之炊”。如果你想让你的网站有血有肉,吸引用户,就必须尽可能多的采集素材。采集的资料越多,以后做网站就越容易。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构、栏目的设置、网站的风格、配色、布局、文字和图片的使用等等。你只需要在制作网页之前必须考虑这些方面,才能熟悉制作并熟悉。
四、选择合适的制作工具
尽管您选择的工具不会影响您网页设计的质量,但一款功能强大且易于使用的软件通常可以事半功倍。
五、制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。
六、上传测试
网页创建后,必须发布到网络服务器上,才能被全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,您可以方便地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐个链接测试每一页,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。
七、Promotions
网页制作完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、维护更新
网站要注意经常维护和更新内容,保持内容新鲜,不要一做完就放那里,只有不断添加新内容才能吸引观众。
网页设计流程是什么?
规划阶段
每个网站 机构都伴随着许多未解决的需求。你为什么要这样做网站?这是需要思考bai在哪里工作的问题。无论是推动业务、提升业绩,还是表达意见、传递价值,一个网站都会承载很多功能需求。然后,在规划阶段,需要将需求和功能点一一分析,整理成一本书:PRD产品需求文档。通常这部分由产品经理(PM)完成,与客户进行几次详细的交谈后,即可输出。如果在项目中间突然增加了一个需求,程序和设计肯定会很伤心。因此,在新站规划之初,至少要考虑网站未来2~3年功能添加的可扩展性。
2.交互设计
这个阶段的工作通常由专业的交互设计师来完成,当然产品经理也可以兼职。交互设计师必须根据解析出的PDR需求文档合理组织网站框架,建立第一导航栏和第二导航栏,规划网站内页的浏览路径,页面跳转关系。通常使用Sketch、OminiGraffle、mindnote等软件梳理页面逻辑和框架结构,完成交互设计稿。使网站观众在浏览过程中可以高效、愉快地获取自己想要的信息。如果页面不多,可以在白板或几张A4纸上完成此链接中的工作;如果页面多,需要整理好交互稿,打包成电子手册,方便下一个工作环节的实施。
3.视觉设计
现在网页设计师正式出现了。在这个环节,设计师主要根据交互设计稿确定网站内页的具体设计规范,包括网站彩色VI的选择,字体大小,以及材料的布局、选择和处理,每一行每一个像素都由你作为准网页设计师控制。完成所有页面设计稿后,标注尺寸、颜色等数值信息,输出必要的图片、图标等资源,打包后交给web前端工程师。
4.前端制作
本次会议的主角是web前端工程师。主要基于网页设计师发布的设计稿,利用HTML和CSS代码实现页面重构和页面逻辑跳转,利用JavaScript、JQuery等技术优化网站浏览体验,网站界面交互动态效果和功能实现 制作。相信你的程序员小哥一定能安全的为你完成。当然,在这个过程中你会遇到一些问题。作为一个网页设计师,你应该及时与它沟通,共同实现99%的界面细节还原设计。草稿。
5.后端制作
实现后端数据的逻辑处理,如数据提交与存储、更新与修改、查询等。本链接的主角是Web后端工程师,通常使用PHP、java、C语言或C++等编程技术。作为一名网页设计师,我很期待这部分的工作,我无法开始谈论它。
6.test 在线
网页重构和后端制作完成后,将代码模板插入cms(即:内容管理系统),完成本地测试,验证其可靠性。排除错误后,您就可以上线了。购买域名和服务器,做一些必要的服务器配置工作,完成DNS解析,连接域名和服务器,最后使用FTP工具上传数据到服务器。这样网站就可以正常访问了。
网页设计的总体设计思路是什么?
1.简洁实用:这个很重要。在特殊的网络环境下,最好将用户想要的信息以最高效的方式传递给他,所以必须去除所有多余的东西。
2.易用:和第一个一样,满足用户的需求。网页越适合使用,它的功能就会展示得越漂亮
3.Integrity 好:一个网站强调一个整体,只有围绕一个统一的目标设计才是成功的。
4.网站突出形象:符合美感标准的网页,可以最大限度地提升网站的形象。
通过以上新网站的介绍,我们了解到网站设计的相关内容。 网站设计先确定主题,再规划网站,找对工具,做网页,做后期维护。 查看全部
网站设计怎么做?网页设计要注意什么?(图)
现在我们经常使用互联网进行购物、营销或交流,互联网给我们带来了很多便利。其中网站更具建设性,那么网站设计有什么作用呢?下面就由新网来聊一聊。
如何做网页设计?
一、OK网站topic
网站theme 是您创建的网站 的主要内容。 网站 必须有明确的主题。尤其是个人网站,你不能像综合网站那样内容全面,包罗万象。
二、采集资料
搞清楚网站的主题之后,就应该开始围绕这个主题采集资料了。俗话说:“巧妇难为无米之炊”。如果你想让你的网站有血有肉,吸引用户,就必须尽可能多的采集素材。采集的资料越多,以后做网站就越容易。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构、栏目的设置、网站的风格、配色、布局、文字和图片的使用等等。你只需要在制作网页之前必须考虑这些方面,才能熟悉制作并熟悉。
四、选择合适的制作工具
尽管您选择的工具不会影响您网页设计的质量,但一款功能强大且易于使用的软件通常可以事半功倍。
五、制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。
六、上传测试
网页创建后,必须发布到网络服务器上,才能被全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,您可以方便地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐个链接测试每一页,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。
七、Promotions
网页制作完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、维护更新
网站要注意经常维护和更新内容,保持内容新鲜,不要一做完就放那里,只有不断添加新内容才能吸引观众。
网页设计流程是什么?
规划阶段
每个网站 机构都伴随着许多未解决的需求。你为什么要这样做网站?这是需要思考bai在哪里工作的问题。无论是推动业务、提升业绩,还是表达意见、传递价值,一个网站都会承载很多功能需求。然后,在规划阶段,需要将需求和功能点一一分析,整理成一本书:PRD产品需求文档。通常这部分由产品经理(PM)完成,与客户进行几次详细的交谈后,即可输出。如果在项目中间突然增加了一个需求,程序和设计肯定会很伤心。因此,在新站规划之初,至少要考虑网站未来2~3年功能添加的可扩展性。
2.交互设计
这个阶段的工作通常由专业的交互设计师来完成,当然产品经理也可以兼职。交互设计师必须根据解析出的PDR需求文档合理组织网站框架,建立第一导航栏和第二导航栏,规划网站内页的浏览路径,页面跳转关系。通常使用Sketch、OminiGraffle、mindnote等软件梳理页面逻辑和框架结构,完成交互设计稿。使网站观众在浏览过程中可以高效、愉快地获取自己想要的信息。如果页面不多,可以在白板或几张A4纸上完成此链接中的工作;如果页面多,需要整理好交互稿,打包成电子手册,方便下一个工作环节的实施。
3.视觉设计
现在网页设计师正式出现了。在这个环节,设计师主要根据交互设计稿确定网站内页的具体设计规范,包括网站彩色VI的选择,字体大小,以及材料的布局、选择和处理,每一行每一个像素都由你作为准网页设计师控制。完成所有页面设计稿后,标注尺寸、颜色等数值信息,输出必要的图片、图标等资源,打包后交给web前端工程师。
4.前端制作
本次会议的主角是web前端工程师。主要基于网页设计师发布的设计稿,利用HTML和CSS代码实现页面重构和页面逻辑跳转,利用JavaScript、JQuery等技术优化网站浏览体验,网站界面交互动态效果和功能实现 制作。相信你的程序员小哥一定能安全的为你完成。当然,在这个过程中你会遇到一些问题。作为一个网页设计师,你应该及时与它沟通,共同实现99%的界面细节还原设计。草稿。
5.后端制作
实现后端数据的逻辑处理,如数据提交与存储、更新与修改、查询等。本链接的主角是Web后端工程师,通常使用PHP、java、C语言或C++等编程技术。作为一名网页设计师,我很期待这部分的工作,我无法开始谈论它。
6.test 在线
网页重构和后端制作完成后,将代码模板插入cms(即:内容管理系统),完成本地测试,验证其可靠性。排除错误后,您就可以上线了。购买域名和服务器,做一些必要的服务器配置工作,完成DNS解析,连接域名和服务器,最后使用FTP工具上传数据到服务器。这样网站就可以正常访问了。
网页设计的总体设计思路是什么?
1.简洁实用:这个很重要。在特殊的网络环境下,最好将用户想要的信息以最高效的方式传递给他,所以必须去除所有多余的东西。
2.易用:和第一个一样,满足用户的需求。网页越适合使用,它的功能就会展示得越漂亮
3.Integrity 好:一个网站强调一个整体,只有围绕一个统一的目标设计才是成功的。
4.网站突出形象:符合美感标准的网页,可以最大限度地提升网站的形象。
通过以上新网站的介绍,我们了解到网站设计的相关内容。 网站设计先确定主题,再规划网站,找对工具,做网页,做后期维护。
完善互联网产品的交互设计功能,以提升用户体验
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-06-26 21:22
如果您想订阅本博客的内容,每天都会自动发送到您的邮箱,请点击这里
随着信息技术的飞速发展和体验经济时代的到来,网民对数字媒体产品的交互设计性能的要求越来越高。同时,激烈的市场竞争也促使网站设计师不断完善互联网产品的交互设计功能,提升用户体验。社交网站作为一种为用户提供社交服务的网站,必然对网站的交互设计有更多独特的需求。
一、social网站的交互设计
(一)社会网站交互设计的概念
交互设计是一门新兴学科,由人体工程学、视觉传达设计、认知心理学等学科组成。 Jennifer Price 认为交互设计是“设计支持人们日常工作和生活的交互产品”[1]。具体来说,交互设计是以用户为中心,重视产品给用户带来的体验,增强产品的功能和交互能力的设计。
social网站的交互设计是指如何利用相关知识和技术来设计social网站等相关网站产品的功能模块和网页界面,使social网站注册网站用户提供更真实便捷的社交网络服务。
(二)社会网站交互设计的特点
social网站的交互设计是为了让用户获得更好的体验。因此,应科学分析social网站的用户行为。如果要分析social网站的用户行为,就应该了解social网站的用户特征。另外,从可用性工程和用户体验的角度来看,如何让用户享受社交网站和人机交互的和谐与便捷。有必要充分了解网站在功能和价值方面的特点。
1.网站用户特征
根据中国互联网络信息中心公布的数据,截至2013年6月,China Social网站的用户数量已达到2.880亿人。从社交网站用户年龄结构来看,超过三分之一的用户年龄在20-29岁之间,占比最高,其次是10-19岁的用户。可见,社交网站用户的主流群体是年轻、时尚、追求新事物的年轻一代。这对社交网站的交互设计的新颖性和时尚性提出了更高的要求。
2.网站功能
Social网站 是一个面向用户的社交平台。在平台中,用户可以找到好友,进一步与好友互动,包括视频、文章、图片、活动、状态等的发布、分享、评论等。此外,社交网站的用户还可以参与游戏、第三方应用、购物、创建组织主页或访问公共主页。
3.网站价值特征
网站社交网站的价值主要体现在网站给用户带来的价值上,包括:交友、娱乐、信息、宣传等,当然也包括网站用户给网站带来的,包括:用户关注、增值服务等
(1)网站给用户带来的价值
在交友方面,网站社交的互动设计,只是让用户更容易找到朋友或关注的主页,可以提高用户粘性和用户对网站价值的正面判断;娱乐一方面主要体现在网站为用户提供的娱乐活动,包括游戏、购物等,只有将娱乐功能与网站盈、交友功能等有机结合起来, 网站的值能不能最大化;社交网站的信息价值体现在交友价值上。用户朋友发布或分享的多媒体内容收录大量信息。如何在交互设计中更好地呈现信息,如分享排名、推荐等交互功能,是提升信息点价值的关键;宣传的作用是很多机构或名人关注和使用社交网站的重要原因。只有开辟更多的宣传渠道和方式,用户才能提高社交网络的使用重要性和使用频率。
(2)Users 为网站带来价值
注意力经济时代,用户给社交网站带来的最大价值不外乎用户注意力。因为社交网站可以将观众的注意力转卖给广告商,从而获得广告收入。在社交网站中,广告空间的交互设计要符合网站用户、功能等特点,以获得整体价值提升。
二、社会网站交互设计组件模型
(一)产品交互设计中的组件元素模型
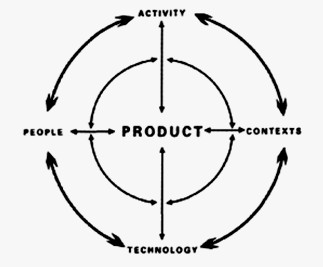
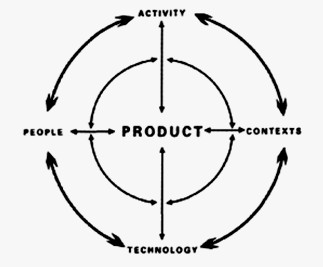
在产品交互设计理论中,有一个PACT-P系统模型称为产品交互设计的组成元素,即:交互设计的主要因素包括以产品(PRODUCT)为中心的人(PEOPLE)以及人们的行为 (ACTIVITY)、环境 (CONTEXT) 和技术 (TECHNOLOGY)。
相互设计元素的关系图[2]
PACT-P 系统中的五个因素通过相互信息交互来满足用户的交互体验需求。这些因素之间的关系可以解释为通过技术可以提供什么样的产品来支持人类在环境中的行为。
(二)社会网站交互设计中的组件元素模型
借鉴产品交互设计的PACT-P系统模型,社交网站可视为Product来构建社交网站interaction设计组件模型,即围绕Product的四个要素:网站User (P)、用户行为(A)、网站所在的网络社交环境(C)、网站的核心技术(T)。在社交网站的交互设计中,社交网站(P)是网站Core Technology(T)打造的网络产品(P)。在复杂的网络社交环境中,社交网站通过用户与网站之间、用户与用户之间、社交网站与其网络环境之间的交互,为用户提供社交、娱乐等服务。
三、社会网站交互设计实践策略
(一)User 和网站 交互设计策略
社交网站用户与网站的交互设计,包括注册、登录、页面设置、账号管理、好友搜索功能的交互设计。新用户注册是用户使用网站时的一个重要交互行为。 Social网站在设计注册交互时应充分尊重用户隐私,例如给用户姓名和昵称的双重选择。
此外,注册方式要多样化,如通过邮箱、手机等方式注册,供不同使用习惯的用户选择。在登录操作的交互设计中,网站要考虑多用户登录行为的差异。如果用户没有注册,他也可以通过其他现有的网络帐户登录。比如人人网可以选择使用MSN账号、360账号、天翼账号登录。
在页面管理、账号管理等交互操作中,网站要满足隐私、安全、个性化、美观等用户体验要求。就账户管理而言,网站应该是为了满足用户的自助服务而设计的,简单易懂,操作方便,安全有效。例如,人人设置了手机和邮箱密码设置,以及人性化的提醒服务。
在个性化方面,人人网不仅通过个人主页满足追求时尚、美丽的不同用户的个性化需求,还实现了网站的增值服务,让网站的价值更加多元化。搜索功能可以帮助用户快速与网站“对话”,并根据用户的指令使用“命令”网站呈现网站的内容。为了方便用户找到自己需要的东西,social网站应该提供“粗”和“细”的差异检索功能。人人网的搜索服务是针对不同用户身份的学生和上班族的,有找同学和找同事的独立搜索服务。
总体而言,交互设计要充分考虑网站的用户特征和用户体验,满足个性化需求。在实践中,交互设计应该是全面的、方便的、智能的、安全的;尊重差异,时尚美观。
(二)用户-用户交互设计策略
Social网站用户与用户的交互设计主要包括:添加好友、留言、分享、评论的交互设计。在“添加好友”设计中应考虑用户的隐私需求,即检索添加方时,只能将部分公开信息呈现给检索方,而不是全部信息。并且在这个互动过程中,双方的权利是平等的,被添加的一方有权拒绝添加以体现其权利。 “留言”、“分享”、“评论”等用户之间的密切互动体现了用户使用社交网站的价值。因此,交互设计应充分满足用户与好友互动的各种需求,并尽量使设计人性化,使交互交流更加温馨和谐、方便快捷。
(三)网站网络环境交互设计策略
social网站与网络环境的交互设计是指网络社交环境中的social网站与其他网站的交互,例如social网站与第三方应用对接的交互、网站内容与其他网站的互动分享等。以人人网为例。人人网有专门的第三方应用平台,汇聚第三方开发的应用。人人账号和第三方平台账号可以通用,既丰富了网站的功能,又实现了与其他平台的合作共赢。在互联网新媒体平台日益多元化的背景下,博客、视频网站等社交媒体内容可以在人人网分享,极大地丰富了人人网的内容资源,满足了整个网络社会的用户需求。需要分享和采集对环境感兴趣的内容。
综上所述,社交网站与网络环境的交互设计策略原则应遵循:中国联通合作共赢发展。只有合作共赢,网络化的社会环境才能更加和谐顺畅,才能更加充分地满足用户的需求。
(四)其他类型的交互设计策略
除了上面提到的交互设计,social网站的交互设计在其他方面也很重要,比如social网站interface交互设计,广告设计等等。Social网站Interactive design of界面应在满足界面功能的同时兼顾美观和易用性,加强细节设计。设计上的微小细节虽然不起眼,却能给用户带来新的感受。比如人人网的新闻管理按钮设计,极大的方便了好友新消息的管理。
另外,社交网站投放广告时,要综合考虑广告的位置、类型、形式,做好广告交互设计,减少用户对广告的排斥感。比如人人将广告整合到网站活动中,不仅增加了网站的互动内容,也达到了广告的目的。
总之,社交网站在其他方面的交互设计,在充分利用技术和想象力的同时,要围绕用户需求和体验价值,不断拓展网站的功能服务。
四、结语
<p>综上所述,social网站interaction 设计应该重新诠释以“产品”为核心的概念,重新诠释以“用户”为设计中心的概念。在这种设计理念下,网站的设计就是为用户服务,所以如何在满足用户基本社交需求的同时,让用户拥有更好的交互体验,是网站社交设计的长期目标。 查看全部
完善互联网产品的交互设计功能,以提升用户体验
如果您想订阅本博客的内容,每天都会自动发送到您的邮箱,请点击这里
随着信息技术的飞速发展和体验经济时代的到来,网民对数字媒体产品的交互设计性能的要求越来越高。同时,激烈的市场竞争也促使网站设计师不断完善互联网产品的交互设计功能,提升用户体验。社交网站作为一种为用户提供社交服务的网站,必然对网站的交互设计有更多独特的需求。
一、social网站的交互设计
(一)社会网站交互设计的概念
交互设计是一门新兴学科,由人体工程学、视觉传达设计、认知心理学等学科组成。 Jennifer Price 认为交互设计是“设计支持人们日常工作和生活的交互产品”[1]。具体来说,交互设计是以用户为中心,重视产品给用户带来的体验,增强产品的功能和交互能力的设计。
social网站的交互设计是指如何利用相关知识和技术来设计social网站等相关网站产品的功能模块和网页界面,使social网站注册网站用户提供更真实便捷的社交网络服务。
(二)社会网站交互设计的特点
social网站的交互设计是为了让用户获得更好的体验。因此,应科学分析social网站的用户行为。如果要分析social网站的用户行为,就应该了解social网站的用户特征。另外,从可用性工程和用户体验的角度来看,如何让用户享受社交网站和人机交互的和谐与便捷。有必要充分了解网站在功能和价值方面的特点。
1.网站用户特征
根据中国互联网络信息中心公布的数据,截至2013年6月,China Social网站的用户数量已达到2.880亿人。从社交网站用户年龄结构来看,超过三分之一的用户年龄在20-29岁之间,占比最高,其次是10-19岁的用户。可见,社交网站用户的主流群体是年轻、时尚、追求新事物的年轻一代。这对社交网站的交互设计的新颖性和时尚性提出了更高的要求。
2.网站功能
Social网站 是一个面向用户的社交平台。在平台中,用户可以找到好友,进一步与好友互动,包括视频、文章、图片、活动、状态等的发布、分享、评论等。此外,社交网站的用户还可以参与游戏、第三方应用、购物、创建组织主页或访问公共主页。
3.网站价值特征
网站社交网站的价值主要体现在网站给用户带来的价值上,包括:交友、娱乐、信息、宣传等,当然也包括网站用户给网站带来的,包括:用户关注、增值服务等
(1)网站给用户带来的价值
在交友方面,网站社交的互动设计,只是让用户更容易找到朋友或关注的主页,可以提高用户粘性和用户对网站价值的正面判断;娱乐一方面主要体现在网站为用户提供的娱乐活动,包括游戏、购物等,只有将娱乐功能与网站盈、交友功能等有机结合起来, 网站的值能不能最大化;社交网站的信息价值体现在交友价值上。用户朋友发布或分享的多媒体内容收录大量信息。如何在交互设计中更好地呈现信息,如分享排名、推荐等交互功能,是提升信息点价值的关键;宣传的作用是很多机构或名人关注和使用社交网站的重要原因。只有开辟更多的宣传渠道和方式,用户才能提高社交网络的使用重要性和使用频率。
(2)Users 为网站带来价值
注意力经济时代,用户给社交网站带来的最大价值不外乎用户注意力。因为社交网站可以将观众的注意力转卖给广告商,从而获得广告收入。在社交网站中,广告空间的交互设计要符合网站用户、功能等特点,以获得整体价值提升。
二、社会网站交互设计组件模型
(一)产品交互设计中的组件元素模型
在产品交互设计理论中,有一个PACT-P系统模型称为产品交互设计的组成元素,即:交互设计的主要因素包括以产品(PRODUCT)为中心的人(PEOPLE)以及人们的行为 (ACTIVITY)、环境 (CONTEXT) 和技术 (TECHNOLOGY)。

相互设计元素的关系图[2]
PACT-P 系统中的五个因素通过相互信息交互来满足用户的交互体验需求。这些因素之间的关系可以解释为通过技术可以提供什么样的产品来支持人类在环境中的行为。
(二)社会网站交互设计中的组件元素模型
借鉴产品交互设计的PACT-P系统模型,社交网站可视为Product来构建社交网站interaction设计组件模型,即围绕Product的四个要素:网站User (P)、用户行为(A)、网站所在的网络社交环境(C)、网站的核心技术(T)。在社交网站的交互设计中,社交网站(P)是网站Core Technology(T)打造的网络产品(P)。在复杂的网络社交环境中,社交网站通过用户与网站之间、用户与用户之间、社交网站与其网络环境之间的交互,为用户提供社交、娱乐等服务。
三、社会网站交互设计实践策略
(一)User 和网站 交互设计策略
社交网站用户与网站的交互设计,包括注册、登录、页面设置、账号管理、好友搜索功能的交互设计。新用户注册是用户使用网站时的一个重要交互行为。 Social网站在设计注册交互时应充分尊重用户隐私,例如给用户姓名和昵称的双重选择。
此外,注册方式要多样化,如通过邮箱、手机等方式注册,供不同使用习惯的用户选择。在登录操作的交互设计中,网站要考虑多用户登录行为的差异。如果用户没有注册,他也可以通过其他现有的网络帐户登录。比如人人网可以选择使用MSN账号、360账号、天翼账号登录。
在页面管理、账号管理等交互操作中,网站要满足隐私、安全、个性化、美观等用户体验要求。就账户管理而言,网站应该是为了满足用户的自助服务而设计的,简单易懂,操作方便,安全有效。例如,人人设置了手机和邮箱密码设置,以及人性化的提醒服务。
在个性化方面,人人网不仅通过个人主页满足追求时尚、美丽的不同用户的个性化需求,还实现了网站的增值服务,让网站的价值更加多元化。搜索功能可以帮助用户快速与网站“对话”,并根据用户的指令使用“命令”网站呈现网站的内容。为了方便用户找到自己需要的东西,social网站应该提供“粗”和“细”的差异检索功能。人人网的搜索服务是针对不同用户身份的学生和上班族的,有找同学和找同事的独立搜索服务。
总体而言,交互设计要充分考虑网站的用户特征和用户体验,满足个性化需求。在实践中,交互设计应该是全面的、方便的、智能的、安全的;尊重差异,时尚美观。
(二)用户-用户交互设计策略
Social网站用户与用户的交互设计主要包括:添加好友、留言、分享、评论的交互设计。在“添加好友”设计中应考虑用户的隐私需求,即检索添加方时,只能将部分公开信息呈现给检索方,而不是全部信息。并且在这个互动过程中,双方的权利是平等的,被添加的一方有权拒绝添加以体现其权利。 “留言”、“分享”、“评论”等用户之间的密切互动体现了用户使用社交网站的价值。因此,交互设计应充分满足用户与好友互动的各种需求,并尽量使设计人性化,使交互交流更加温馨和谐、方便快捷。
(三)网站网络环境交互设计策略
social网站与网络环境的交互设计是指网络社交环境中的social网站与其他网站的交互,例如social网站与第三方应用对接的交互、网站内容与其他网站的互动分享等。以人人网为例。人人网有专门的第三方应用平台,汇聚第三方开发的应用。人人账号和第三方平台账号可以通用,既丰富了网站的功能,又实现了与其他平台的合作共赢。在互联网新媒体平台日益多元化的背景下,博客、视频网站等社交媒体内容可以在人人网分享,极大地丰富了人人网的内容资源,满足了整个网络社会的用户需求。需要分享和采集对环境感兴趣的内容。
综上所述,社交网站与网络环境的交互设计策略原则应遵循:中国联通合作共赢发展。只有合作共赢,网络化的社会环境才能更加和谐顺畅,才能更加充分地满足用户的需求。
(四)其他类型的交互设计策略
除了上面提到的交互设计,social网站的交互设计在其他方面也很重要,比如social网站interface交互设计,广告设计等等。Social网站Interactive design of界面应在满足界面功能的同时兼顾美观和易用性,加强细节设计。设计上的微小细节虽然不起眼,却能给用户带来新的感受。比如人人网的新闻管理按钮设计,极大的方便了好友新消息的管理。
另外,社交网站投放广告时,要综合考虑广告的位置、类型、形式,做好广告交互设计,减少用户对广告的排斥感。比如人人将广告整合到网站活动中,不仅增加了网站的互动内容,也达到了广告的目的。
总之,社交网站在其他方面的交互设计,在充分利用技术和想象力的同时,要围绕用户需求和体验价值,不断拓展网站的功能服务。
四、结语
<p>综上所述,social网站interaction 设计应该重新诠释以“产品”为核心的概念,重新诠释以“用户”为设计中心的概念。在这种设计理念下,网站的设计就是为用户服务,所以如何在满足用户基本社交需求的同时,让用户拥有更好的交互体验,是网站社交设计的长期目标。
“宝宝365”网站后台功能和促销快讯管理功能设计案例
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-06-22 02:42
文档介绍:学习目标:了解网站Background功能的设计和实现,能够分析网站Background管理系统的功能构成。了解销售处理的业务流程。能够实现网站background系统的功能。本章主要内容5.1登录系统及管理首页设计5.2系统用户权限管理5.3产品卖管理5.4会员管理功能及推广新闻管理功能设计案例介绍:“宝宝365”网站后台功能需求 根据“宝宝365”网站系统设计要求,网站后台管理系统需要提供以下基本功能:为销售管理人员提供商品信息管理、销售订单管理、采购管理等职能;为物流管理人员提供提货单管理和物流管理;为财务结算管理人员提供销售付款结算管理;为保证系统运行的安全性,为系统用户提供权限分配和身份验证功能。还需要维护和处理会员信息、企业促销新闻、市场需求调查等信息。 5.1登录系统及管理主页设计5.1.1系统用户登录验证网站后台管理系统负责网站所有信息的管理,所以管理系统的安全性很重要系统通过对后台登录用户的认证,实现系统数据的安全管理。 “宝宝365”网站后台管理系统的用户权限由系统管理员(sa)授权。用户以授权的用户名和密码进入管理系统后,即可在其权限范围内完成工作。点击导航网站管理,输入用户名和密码。宝贝365后台管理系统用户登录/babyshop/babyadmin/index.asp登录成功,进入网站后台管理系统主页面main.asp查看用户名密码checkin.asp授权用户?有宝贝365前台管理系统/babyshop/index.asp 无调用函数解密密码 usermanager/encrypt.inc 用户登录提示 usererror.asp "宝贝365"网站后台管理系统 用户登录验证流程5.1登录系统以及管理主页设计用户登录验证程序文件(1)/babyshop/babyadmin/index.asp:后台管理系统用户身份验证。
(2)/babyshop/babyadmin/checkin.asp:检查用户名和密码。(3)/babyshop/babyadmin/usermanage/encrypt.inc:密码处理。(4)/babyshop/babyadmin/usererror .asp:用户登录提示5.1.2后台管理系统首页用户通过系统身份验证后,进入网站后台管理系统主页面,后台管理系统为网站管理员提供所有服务管理功能,包括商品管理、销售管理、发货管理、结算管理、用户权限管理等信息管理等。 针对其提供的服务内容,在设计页面时,要求页面结构简洁明了合理,层次分明,功能齐全,操作简单,不需要过多装修。5.1登录系统与管理首页设计“宝贝365”网站后台管理系统主页5.1登录系统与管理主页设计网站后台管理页面程序文件(1)/babyshop/babyadmin/main.asp:后台管理系统首页框架集说明。 (2)/babyshop/babyadmin/left.asp:左框架页面(管理功能导航)。(3)/babyshop)/babyadmin/right.asp:右框架页面(显示功能结果和提示)。后台管理系统主页面框架结构 左框架页面管理功能导航 left.asp 右框架页面显示功能结果和提示 right.asp后台管理系统主页框架 设置说明 main.asp5.2 系统用户权限管理 用户权限管理功能设计保证网站的信息安全和业务链的正常运行。
该功能主要是管理需要使用后台系统的人员的用户名、密码和权限。系统管理员拥有系统最高权限,只有系统管理员才能使用此功能添加新用户和删除旧用户。 5.2系统用户权限管理“宝宝365”网站的用户权限管理流程图系统用户权限管理usermanager.asp删除系统用户userdel.asp添加系统新用户usereadd.asp宝贝365后台管理系统功能导航/babyshop /babyadmin/left.asp 功能导航:系统用户管理/babyshop/babyadmin/usermanager/users 修改自己的密码 pwdmanager.asp 保存修改后的新密码 pwdadd.asp 查看全部
“宝宝365”网站后台功能和促销快讯管理功能设计案例
文档介绍:学习目标:了解网站Background功能的设计和实现,能够分析网站Background管理系统的功能构成。了解销售处理的业务流程。能够实现网站background系统的功能。本章主要内容5.1登录系统及管理首页设计5.2系统用户权限管理5.3产品卖管理5.4会员管理功能及推广新闻管理功能设计案例介绍:“宝宝365”网站后台功能需求 根据“宝宝365”网站系统设计要求,网站后台管理系统需要提供以下基本功能:为销售管理人员提供商品信息管理、销售订单管理、采购管理等职能;为物流管理人员提供提货单管理和物流管理;为财务结算管理人员提供销售付款结算管理;为保证系统运行的安全性,为系统用户提供权限分配和身份验证功能。还需要维护和处理会员信息、企业促销新闻、市场需求调查等信息。 5.1登录系统及管理主页设计5.1.1系统用户登录验证网站后台管理系统负责网站所有信息的管理,所以管理系统的安全性很重要系统通过对后台登录用户的认证,实现系统数据的安全管理。 “宝宝365”网站后台管理系统的用户权限由系统管理员(sa)授权。用户以授权的用户名和密码进入管理系统后,即可在其权限范围内完成工作。点击导航网站管理,输入用户名和密码。宝贝365后台管理系统用户登录/babyshop/babyadmin/index.asp登录成功,进入网站后台管理系统主页面main.asp查看用户名密码checkin.asp授权用户?有宝贝365前台管理系统/babyshop/index.asp 无调用函数解密密码 usermanager/encrypt.inc 用户登录提示 usererror.asp "宝贝365"网站后台管理系统 用户登录验证流程5.1登录系统以及管理主页设计用户登录验证程序文件(1)/babyshop/babyadmin/index.asp:后台管理系统用户身份验证。
(2)/babyshop/babyadmin/checkin.asp:检查用户名和密码。(3)/babyshop/babyadmin/usermanage/encrypt.inc:密码处理。(4)/babyshop/babyadmin/usererror .asp:用户登录提示5.1.2后台管理系统首页用户通过系统身份验证后,进入网站后台管理系统主页面,后台管理系统为网站管理员提供所有服务管理功能,包括商品管理、销售管理、发货管理、结算管理、用户权限管理等信息管理等。 针对其提供的服务内容,在设计页面时,要求页面结构简洁明了合理,层次分明,功能齐全,操作简单,不需要过多装修。5.1登录系统与管理首页设计“宝贝365”网站后台管理系统主页5.1登录系统与管理主页设计网站后台管理页面程序文件(1)/babyshop/babyadmin/main.asp:后台管理系统首页框架集说明。 (2)/babyshop/babyadmin/left.asp:左框架页面(管理功能导航)。(3)/babyshop)/babyadmin/right.asp:右框架页面(显示功能结果和提示)。后台管理系统主页面框架结构 左框架页面管理功能导航 left.asp 右框架页面显示功能结果和提示 right.asp后台管理系统主页框架 设置说明 main.asp5.2 系统用户权限管理 用户权限管理功能设计保证网站的信息安全和业务链的正常运行。
该功能主要是管理需要使用后台系统的人员的用户名、密码和权限。系统管理员拥有系统最高权限,只有系统管理员才能使用此功能添加新用户和删除旧用户。 5.2系统用户权限管理“宝宝365”网站的用户权限管理流程图系统用户权限管理usermanager.asp删除系统用户userdel.asp添加系统新用户usereadd.asp宝贝365后台管理系统功能导航/babyshop /babyadmin/left.asp 功能导航:系统用户管理/babyshop/babyadmin/usermanager/users 修改自己的密码 pwdmanager.asp 保存修改后的新密码 pwdadd.asp
企业建设网站一般都需要哪些功能模块?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-07-09 19:23
企业建设网站一般需要哪些功能模块?
随着互联网的不断发展,网站已经成为企业必不可少的推广方式之一。很多没有网站的企业为了适应时代的发展,开始重视网站的建设和推广。但在这些公司中,有少数公司不知道如何建设网站,所以他们会找一些在线公司来帮助建设。但是有些互联网公司只能提供模板网站,显然不能满足公司的要求。这不仅会导致企业品牌理念的转变,还会造成时间和金钱的浪费。
那么,网站如何创业?
enterprise网站构建的常用模块有哪些?
接下来,让我们知道它
! 1.首页的重要性不言而喻,不仅会影响用户体验,还会影响搜索引擎蜘蛛的抓取。所以网站homepage的结构设计一定要合理,主题也要突出,让用户有眼前一亮的感觉。
2. 公司简介
如今,许多公司忽略了部分公司简介。这是错误的,因为公司简介可以让用户快速了解公司在做什么,公司的核心是什么,从而让用户信任公司。如果没有企业档案,用户将不知道企业在做什么,也不会信任企业。
3. 产品或服务模块非常重要。这个模块是赢得用户信任的关键。用户输入网站解决自己的需求,以满足用户的需求,拥有更好的用户体验。 4新闻中心
新闻中心可以及时提供企业或行业新闻,让用户在浏览网站时了解更多。
5. 联系我们 查看全部
企业建设网站一般都需要哪些功能模块?(图)
企业建设网站一般需要哪些功能模块?
随着互联网的不断发展,网站已经成为企业必不可少的推广方式之一。很多没有网站的企业为了适应时代的发展,开始重视网站的建设和推广。但在这些公司中,有少数公司不知道如何建设网站,所以他们会找一些在线公司来帮助建设。但是有些互联网公司只能提供模板网站,显然不能满足公司的要求。这不仅会导致企业品牌理念的转变,还会造成时间和金钱的浪费。
那么,网站如何创业?
enterprise网站构建的常用模块有哪些?
接下来,让我们知道它
! 1.首页的重要性不言而喻,不仅会影响用户体验,还会影响搜索引擎蜘蛛的抓取。所以网站homepage的结构设计一定要合理,主题也要突出,让用户有眼前一亮的感觉。
2. 公司简介
如今,许多公司忽略了部分公司简介。这是错误的,因为公司简介可以让用户快速了解公司在做什么,公司的核心是什么,从而让用户信任公司。如果没有企业档案,用户将不知道企业在做什么,也不会信任企业。
3. 产品或服务模块非常重要。这个模块是赢得用户信任的关键。用户输入网站解决自己的需求,以满足用户的需求,拥有更好的用户体验。 4新闻中心
新闻中心可以及时提供企业或行业新闻,让用户在浏览网站时了解更多。
5. 联系我们
撰写一个网站的规划书,内容包括前期调研分析
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-07-09 19:22
为网站写一个计划,包括初步研究和分析;确定网站 目的和功能定位;起草网站技术方案;策划网站内容,粗略设计网页效果;列出网站maintenance、testing、网站release 和推广计划等
1.基础知识和技能
1.1网站 的工作原理
1.1.1 静态网页的工作原理
1.1.2 动态网页的工作原理
1.2 B/S 企业应用开发框架
在构建企业级应用时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。划分代码运行在不同计算机上的理论是一种多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3常见网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言)、CSS(级联样式表)、JavaScript 语言和 VBScript 语言。
1.3.2 服务端编程语言
1.4网页制作工具
(1)Dreamweaver
(2)EditPlus
(3)JSP 开发工具
目前流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等
(4)Asp, 开发工具
① Visual Studio .NET 2008
② Visual Studio .NET 2010
③ Dreamweaver cs5
(5)辅助工具
①烟花
②闪光
③ Photoshop,
④ Illustrator 矢量绘图
⑤ gifAnimatorGif 动画
1.5网站的类型
1.5.1 根据网站提供的服务分类
信息网站、交易网站、互动游戏网站、你品味信息网站(101网校)、功能网站(如google)、综合网站
1.5.2 网站自然分类
Government网站、enterprise网站、commerce网站、教育研究机构网站、personal网站、其他非营利机构网站等类型。
1.5.3 根据搜索引擎上的设置进行分类
1.6网站规划定义
1.6.1 网站规划概念
是指基于对网站建设的分析,确定网站的目的和功能,并根据需要对网站建设的技术、内容、成本、测试、维护等进行规划。
1.6.2 网站规划功能:
(1)Plan and Guidance网站construction
(2)positioning网站内容及维护。
(3)避免网站构建中的很多问题,让网站的构建顺利进行。
1.7企业网站原则
(1)Purpose-要有明确合理的目的和目标群体
(2)professionalism-信息内容要充分展现企业的专业特点
(3)practicality-功能服务要满足实际需求
(4)易操作性-界面设计的核心是让用户更容易操作
(5)艺术性——网页创作本身已经成为一种独特的艺术
(6)performance-网站正常访问性能
(7)常维护更新——网站最大的特点就是一直在变化
(8)起到了作用——网站必须被访问并使用才有价值
1.8网站计划内容
(1)建筑网站前的市场分析
(2)建筑网站目的和功能定位
(3)网站技术解决方案
(4)网站内容策划
(5)网站设计
(6)网站Maintenance
(7)网站测试
(8)网站发布与推广
2.任务实现
2.1建筑网站前市场分析
(1)相关行业市场情况
(2)分析公司自身情况
(3)目标受众分析
2.2construction网站目的和功能定位
根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等
根据网站的功能,确定网站应该达到的目的和作用。
2.3网站技术解决方案
(1)使用自建服务器,或租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
(3)采用系统化的解决方案,比如IBM、HP等公司提供的企业互联网解决方案和电子商务解决方案?或者自己开发。
(4)网站安全措施、反黑客和反病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站网站内容的目的和功能规划,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上订购等基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施、相关协助等
如果网站栏目较多,可以考虑使用网站programming专人负责相关内容。注:网站content 是网站吸引观众的最重要因素。可以提前调查人们想阅读的信息,及时调整网站的内容。
2.5网站内容结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、客户信息页面
(2)页面层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般要符合企业整体形象,并且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片应用和版面规划,保持网页的整体一致性。
在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
制定网页改版计划,例如六个月到一年内的大规模改版。
2.7费用预算
公司网站建设费用的初步预算一般根据企业规模、网站建设目的、上级审批确定。
提供详细的功能描述和报价,企业进行性价比研究。
网站的价格从几千元到十万元不等。如果排除模板式自助建站(一般认为企业的网站一定是独家的,不分大小,如果同样大小对企业形象影响很大)和牟取暴利,网站建设成本一般与功能需求成正比。
2.8 网页设计原理
(1)正确分析用户需求
(2)网页命名要简洁:便于搜索引擎采集
(3)好的导航设计:“返回首页”,网站map等
(4)标识清晰,链接使用约定颜色
(5)网页下载时间不要太长
(6)适用于不同浏览器,分辨率:800x、1024x
(7)平面设计:GIF、JPG
(8)content搭配和谐美观
(9)适当的多媒体
(10)relative 超链接
2.9网站维护要求
(1)服务器及相关软硬件维护,评估可能出现的问题,制定响应时间。
(2)数据库维护,有效利用数据是网站维护的重要内容,所以要认真对待数据库的维护。
(3)内容更新、调整等.
(4)制定相关的网站maintenance法规,将网站maintenance制度化、规范化。
2.10网站测试
(1)服务器稳定性,安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,如浏览器、显示器。
(4)其他需要的测试。
2.11 网站发布与推广
网站公关、广告活动、搜索引擎注册等经过测试。
2.12 建站流程
(1)生产环境准备
(2)网站目标的确定
(3)网站主题、风格、创意决心
(4)建立网站结构
(5)网站材料准备
(6)网站制作工具的选择
(7)网站的建立(程序编写)
(8)测试
(9)upload(虚拟主机,域名) 查看全部
撰写一个网站的规划书,内容包括前期调研分析
为网站写一个计划,包括初步研究和分析;确定网站 目的和功能定位;起草网站技术方案;策划网站内容,粗略设计网页效果;列出网站maintenance、testing、网站release 和推广计划等
1.基础知识和技能
1.1网站 的工作原理
1.1.1 静态网页的工作原理

1.1.2 动态网页的工作原理

1.2 B/S 企业应用开发框架
在构建企业级应用时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。划分代码运行在不同计算机上的理论是一种多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3常见网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言)、CSS(级联样式表)、JavaScript 语言和 VBScript 语言。
1.3.2 服务端编程语言

1.4网页制作工具
(1)Dreamweaver
(2)EditPlus
(3)JSP 开发工具
目前流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等
(4)Asp, 开发工具
① Visual Studio .NET 2008
② Visual Studio .NET 2010
③ Dreamweaver cs5
(5)辅助工具
①烟花
②闪光
③ Photoshop,
④ Illustrator 矢量绘图
⑤ gifAnimatorGif 动画
1.5网站的类型
1.5.1 根据网站提供的服务分类
信息网站、交易网站、互动游戏网站、你品味信息网站(101网校)、功能网站(如google)、综合网站
1.5.2 网站自然分类
Government网站、enterprise网站、commerce网站、教育研究机构网站、personal网站、其他非营利机构网站等类型。
1.5.3 根据搜索引擎上的设置进行分类
1.6网站规划定义
1.6.1 网站规划概念
是指基于对网站建设的分析,确定网站的目的和功能,并根据需要对网站建设的技术、内容、成本、测试、维护等进行规划。
1.6.2 网站规划功能:
(1)Plan and Guidance网站construction
(2)positioning网站内容及维护。
(3)避免网站构建中的很多问题,让网站的构建顺利进行。
1.7企业网站原则
(1)Purpose-要有明确合理的目的和目标群体
(2)professionalism-信息内容要充分展现企业的专业特点
(3)practicality-功能服务要满足实际需求
(4)易操作性-界面设计的核心是让用户更容易操作
(5)艺术性——网页创作本身已经成为一种独特的艺术
(6)performance-网站正常访问性能
(7)常维护更新——网站最大的特点就是一直在变化
(8)起到了作用——网站必须被访问并使用才有价值
1.8网站计划内容
(1)建筑网站前的市场分析
(2)建筑网站目的和功能定位
(3)网站技术解决方案
(4)网站内容策划
(5)网站设计
(6)网站Maintenance
(7)网站测试
(8)网站发布与推广
2.任务实现
2.1建筑网站前市场分析
(1)相关行业市场情况
(2)分析公司自身情况
(3)目标受众分析
2.2construction网站目的和功能定位
根据公司需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等
根据网站的功能,确定网站应该达到的目的和作用。
2.3网站技术解决方案
(1)使用自建服务器,或租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
(3)采用系统化的解决方案,比如IBM、HP等公司提供的企业互联网解决方案和电子商务解决方案?或者自己开发。
(4)网站安全措施、反黑客和反病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站网站内容的目的和功能规划,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上订购等基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施、相关协助等
如果网站栏目较多,可以考虑使用网站programming专人负责相关内容。注:网站content 是网站吸引观众的最重要因素。可以提前调查人们想阅读的信息,及时调整网站的内容。
2.5网站内容结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、客户信息页面
(2)页面层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般要符合企业整体形象,并且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片应用和版面规划,保持网页的整体一致性。
在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
制定网页改版计划,例如六个月到一年内的大规模改版。
2.7费用预算
公司网站建设费用的初步预算一般根据企业规模、网站建设目的、上级审批确定。
提供详细的功能描述和报价,企业进行性价比研究。
网站的价格从几千元到十万元不等。如果排除模板式自助建站(一般认为企业的网站一定是独家的,不分大小,如果同样大小对企业形象影响很大)和牟取暴利,网站建设成本一般与功能需求成正比。
2.8 网页设计原理
(1)正确分析用户需求
(2)网页命名要简洁:便于搜索引擎采集
(3)好的导航设计:“返回首页”,网站map等
(4)标识清晰,链接使用约定颜色
(5)网页下载时间不要太长
(6)适用于不同浏览器,分辨率:800x、1024x
(7)平面设计:GIF、JPG
(8)content搭配和谐美观
(9)适当的多媒体
(10)relative 超链接
2.9网站维护要求
(1)服务器及相关软硬件维护,评估可能出现的问题,制定响应时间。
(2)数据库维护,有效利用数据是网站维护的重要内容,所以要认真对待数据库的维护。
(3)内容更新、调整等.
(4)制定相关的网站maintenance法规,将网站maintenance制度化、规范化。
2.10网站测试
(1)服务器稳定性,安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,如浏览器、显示器。
(4)其他需要的测试。
2.11 网站发布与推广
网站公关、广告活动、搜索引擎注册等经过测试。
2.12 建站流程
(1)生产环境准备
(2)网站目标的确定
(3)网站主题、风格、创意决心
(4)建立网站结构
(5)网站材料准备
(6)网站制作工具的选择
(7)网站的建立(程序编写)
(8)测试
(9)upload(虚拟主机,域名)
目录系统设计4.1系统功能设计4.1网站结构功能
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-07-09 19:15
目录系统设计4.1系统功能设计4.1网站结构功能
内容
系统设计4.1 系统功能设计
4.1.1网站结构函数
通过对travel网站用户需求的分析,推导出五十里Travel网站前台的功能。有旅行社介绍、旅游指南、后台管理、路线预订、留言板、会员注册等功能,每个功能分为不同的模块。用户只要输入网站,就有相应的权限对网站的信息进行相应的操作。结构功能图如图4.1。
差旅管理系统后台管理员权限由数据库中的数据设置,后台管理设置方便管理员管理的工作,同样的管理也使有旅游知识的用户得到统一解答,后台管理结构功能图如图4.2。
4.2 数据库设计4.2.1 概念设计
在线旅游网站的功能让客户更容易购买企业产品,增加产品销量。所以一个好的公司网站不仅要有好看的动画,还要知道别人对你的网站有什么意见和建议。这就要求你的网站具有可以进行交互操作的功能。时代客户论坛发挥了作用。可以记录来访者的姓名、性别、联系方式等信息,方便日后联系,从而加强与客户的联系,公司的产品也会受到更多人的影响。欢迎。在生成系统之前进行需求分析。为了明确系统需要完成哪些工作,必须经过相关人员的批准。目的是彻底解决客户的问题。它可以是一个描述性的句子或一个图表。它没有描述领域或系统将如何实施。描述系统。为解决客户的问题而要做的工作。为了提高数据访问的效率和维护的方便性,数据库设计占有非常重要的地位。数据库标准化的目的是让我们设计的数据库能够高效执行和逻辑维护。总之,数据库标准化的主要目的是为了节省磁盘驱动器的存储空间和数据维护的方便。
综合以上分析,为满足用户的需求,系统实现的功能基本如下。数据库的E-R图如图4.3所示。
通过travel网站系统的分析,得出系统数据库中收录的实体及其属性可以分为用户信息实体、发帖信息实体和回复信息实体。用户实体和属性图如4.2所示。
对于发帖信息实体,有suid、subject、body、uid、creatime等属性。对于发布信息,根据属性实现发布功能。发布实体及其属性如图4.5所示。
根据出行系统的功能区分,得出回复实体具有主题、rebody、昵称、重播时间、reid、suid等属性,根据回复的属性实现回复信息功能。回复实体及其属性如图4.6所示。
4.2.2逻辑设计
(1)Members表是描述会员注册信息的数据表,见图4.7,表名是B_menber,包括以下部分:会员号(uid)、会员名(用户名)、昵称(昵称))、登录密码(pwd)、会员性别(sex)、会员年龄(age)、会员城市(city)、会员电话(tel)、会员邮箱(email)、会员爱好(plike),如图@ k25 如@7 所示。用户登录后,通过连接数据库中的会员表查询用户信息,登录旅游系统。当用户不是会员时,提示他不是会员,可以注册成为会员。
(2)登录系统时的回复post表单是一个描述回复数据的表,表名是b-reply,包括:回复号(reid)、帖子号(suid)、主题(subject) ,回复内容(rebody)如图4.8。
(3)系统登录时的发帖表单是一个描述发帖数据的表单,表单名称为b-subject,包括发帖号(suid)、主题(subject)、内容(body) ),回复号(uid),发帖时间(creatime)如图4.9。
系统实现 1 用户登录模块 根据旅游系统的特点,绘制后台管理程序流程图,如图5.5。
根据出行系统的功能和流程,得出管理员可以具有添加、删除、修改、搜索等功能。管理员登录窗口的实现如图5.6 .
管理员在这里进入后台,可以删除和修改用户。
在所有网页的设计中,首页的展示往往是吸引用户再次访问的主要因素。所以,既然是“五十里游网站”的主题,无非是希望展现travel网站的特色,提供多种旅游和火车路线,给用户选择的路线和方式基于这个因素,我们在设计本主页的过程中,希望做到“构图简洁”、“出行方便”,方便用户操作,为用户提供界面简洁实用的基本原则。根据这个原则,用户的网站主页被设计和实现。 网站homepage 提供了用户留言板功能、旅游景点功能、天气预报功能、火车查询功能、购物导航功能、酒店介绍功能等几项功能。用户可以通过选择几个功能在网站上浏览或查询信息,可以快速查询和及时获取信息。对于留言板,请调用登录。 JSP实现用户留言功能,旅游景点可以通过调用luyou.JSP实现用户浏览旅游景点的功能,可以查询到你要查询的旅游景点的实际详细信息,调用天启调用天气预报功能。 JSP实现了每个地点的天气查询功能,可以方便用户查询旅游地点的天气,也方便用户的出行。对于车次查询的信息,通过调用checi.JSP实现车次查询的功能,方便用户查询车次。对于购物导航系统,实现了购物功能。如图5.7。
对于旅游系统的留言板功能,用户进入留言板后,可以用自己的密码和姓名连接数据库进入系统。可以根据他是否是系统的用户和进入系统的权限来判断系统。对于非用户系统,会提示此错误信息。您也可以注册成为会员,然后进入系统。您可以查看帖子、回复帖子和发布帖子,还可以返回首页。留言板实现如图5.8。
当用户进入留言板,当用户不是会员时,可以通过注册登录系统。用户注册时,添加用户的基本信息,然后在写入用户名、昵称和密码的同时添加信息。每个功能都有限制信息,每个字段都必须填写。用户也可以重写填写的信息。如图5.8。
当用户进入旅行系统网站时,首先看到的就是公告。后台添加公告页面如下:
当用户输入travel网站,选择要查询的旅游景点点,想通过预定路线提前做计划时,后顶显示如下:
源文件
更多详情请关注小编继续了解,免费源码和论文!
计算机毕业设计(源程序+论文+开题报告+文献综述+翻译+答辩稿) 查看全部
目录系统设计4.1系统功能设计4.1网站结构功能


内容


系统设计4.1 系统功能设计
4.1.1网站结构函数
通过对travel网站用户需求的分析,推导出五十里Travel网站前台的功能。有旅行社介绍、旅游指南、后台管理、路线预订、留言板、会员注册等功能,每个功能分为不同的模块。用户只要输入网站,就有相应的权限对网站的信息进行相应的操作。结构功能图如图4.1。

差旅管理系统后台管理员权限由数据库中的数据设置,后台管理设置方便管理员管理的工作,同样的管理也使有旅游知识的用户得到统一解答,后台管理结构功能图如图4.2。

4.2 数据库设计4.2.1 概念设计
在线旅游网站的功能让客户更容易购买企业产品,增加产品销量。所以一个好的公司网站不仅要有好看的动画,还要知道别人对你的网站有什么意见和建议。这就要求你的网站具有可以进行交互操作的功能。时代客户论坛发挥了作用。可以记录来访者的姓名、性别、联系方式等信息,方便日后联系,从而加强与客户的联系,公司的产品也会受到更多人的影响。欢迎。在生成系统之前进行需求分析。为了明确系统需要完成哪些工作,必须经过相关人员的批准。目的是彻底解决客户的问题。它可以是一个描述性的句子或一个图表。它没有描述领域或系统将如何实施。描述系统。为解决客户的问题而要做的工作。为了提高数据访问的效率和维护的方便性,数据库设计占有非常重要的地位。数据库标准化的目的是让我们设计的数据库能够高效执行和逻辑维护。总之,数据库标准化的主要目的是为了节省磁盘驱动器的存储空间和数据维护的方便。
综合以上分析,为满足用户的需求,系统实现的功能基本如下。数据库的E-R图如图4.3所示。

通过travel网站系统的分析,得出系统数据库中收录的实体及其属性可以分为用户信息实体、发帖信息实体和回复信息实体。用户实体和属性图如4.2所示。

对于发帖信息实体,有suid、subject、body、uid、creatime等属性。对于发布信息,根据属性实现发布功能。发布实体及其属性如图4.5所示。

根据出行系统的功能区分,得出回复实体具有主题、rebody、昵称、重播时间、reid、suid等属性,根据回复的属性实现回复信息功能。回复实体及其属性如图4.6所示。

4.2.2逻辑设计
(1)Members表是描述会员注册信息的数据表,见图4.7,表名是B_menber,包括以下部分:会员号(uid)、会员名(用户名)、昵称(昵称))、登录密码(pwd)、会员性别(sex)、会员年龄(age)、会员城市(city)、会员电话(tel)、会员邮箱(email)、会员爱好(plike),如图@ k25 如@7 所示。用户登录后,通过连接数据库中的会员表查询用户信息,登录旅游系统。当用户不是会员时,提示他不是会员,可以注册成为会员。

(2)登录系统时的回复post表单是一个描述回复数据的表,表名是b-reply,包括:回复号(reid)、帖子号(suid)、主题(subject) ,回复内容(rebody)如图4.8。

(3)系统登录时的发帖表单是一个描述发帖数据的表单,表单名称为b-subject,包括发帖号(suid)、主题(subject)、内容(body) ),回复号(uid),发帖时间(creatime)如图4.9。


系统实现 1 用户登录模块 根据旅游系统的特点,绘制后台管理程序流程图,如图5.5。

根据出行系统的功能和流程,得出管理员可以具有添加、删除、修改、搜索等功能。管理员登录窗口的实现如图5.6 .

管理员在这里进入后台,可以删除和修改用户。
在所有网页的设计中,首页的展示往往是吸引用户再次访问的主要因素。所以,既然是“五十里游网站”的主题,无非是希望展现travel网站的特色,提供多种旅游和火车路线,给用户选择的路线和方式基于这个因素,我们在设计本主页的过程中,希望做到“构图简洁”、“出行方便”,方便用户操作,为用户提供界面简洁实用的基本原则。根据这个原则,用户的网站主页被设计和实现。 网站homepage 提供了用户留言板功能、旅游景点功能、天气预报功能、火车查询功能、购物导航功能、酒店介绍功能等几项功能。用户可以通过选择几个功能在网站上浏览或查询信息,可以快速查询和及时获取信息。对于留言板,请调用登录。 JSP实现用户留言功能,旅游景点可以通过调用luyou.JSP实现用户浏览旅游景点的功能,可以查询到你要查询的旅游景点的实际详细信息,调用天启调用天气预报功能。 JSP实现了每个地点的天气查询功能,可以方便用户查询旅游地点的天气,也方便用户的出行。对于车次查询的信息,通过调用checi.JSP实现车次查询的功能,方便用户查询车次。对于购物导航系统,实现了购物功能。如图5.7。

对于旅游系统的留言板功能,用户进入留言板后,可以用自己的密码和姓名连接数据库进入系统。可以根据他是否是系统的用户和进入系统的权限来判断系统。对于非用户系统,会提示此错误信息。您也可以注册成为会员,然后进入系统。您可以查看帖子、回复帖子和发布帖子,还可以返回首页。留言板实现如图5.8。

当用户进入留言板,当用户不是会员时,可以通过注册登录系统。用户注册时,添加用户的基本信息,然后在写入用户名、昵称和密码的同时添加信息。每个功能都有限制信息,每个字段都必须填写。用户也可以重写填写的信息。如图5.8。

当用户进入旅行系统网站时,首先看到的就是公告。后台添加公告页面如下:

当用户输入travel网站,选择要查询的旅游景点点,想通过预定路线提前做计划时,后顶显示如下:


源文件




更多详情请关注小编继续了解,免费源码和论文!
计算机毕业设计(源程序+论文+开题报告+文献综述+翻译+答辩稿)
网页设计应选择不同的网页策回划与设计方案
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-07-06 06:16
简单来说,一个网页的组成,页框+网页设计器+程序+数据库。网页设计一般分为三类:功能网页设计(service网站百&B/S软件客户端)、形象网页设计(品牌形象站)、信息网页设计(门户站)。设计网页的目的不同,应选择不同的网页规划设计方案。
一、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,版式的布局,文字和图片的使用等等. 你只需要在制作网页之前考虑这些方面,才能熟悉制作,熟悉。只有这样制作出来的网页才能具有个性、特色和吸引力。 网站的各个具体内容如何规划,下面我们会详细介绍。
二、设计制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单后复杂,就是先设计简单的内容,再设计复杂的内容,以便出现问题时可以方便的修改。在创建网页时更灵活地使用模板,可以大大提高生产效率。
上传测试网页制作完成,然后发布到网络服务器上供全世界的朋友观看。有很多上传工具。一些网页制作工具具有FTP功能。使用这些FTP工具,您可以轻松地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐个链接测试每一页,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。 查看全部
网页设计应选择不同的网页策回划与设计方案
简单来说,一个网页的组成,页框+网页设计器+程序+数据库。网页设计一般分为三类:功能网页设计(service网站百&B/S软件客户端)、形象网页设计(品牌形象站)、信息网页设计(门户站)。设计网页的目的不同,应选择不同的网页规划设计方案。
一、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,版式的布局,文字和图片的使用等等. 你只需要在制作网页之前考虑这些方面,才能熟悉制作,熟悉。只有这样制作出来的网页才能具有个性、特色和吸引力。 网站的各个具体内容如何规划,下面我们会详细介绍。
二、设计制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单后复杂,就是先设计简单的内容,再设计复杂的内容,以便出现问题时可以方便的修改。在创建网页时更灵活地使用模板,可以大大提高生产效率。
上传测试网页制作完成,然后发布到网络服务器上供全世界的朋友观看。有很多上传工具。一些网页制作工具具有FTP功能。使用这些FTP工具,您可以轻松地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐个链接测试每一页,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。
单页网站的内容如何铺排,导航如何运作?
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-07-06 06:14
对于许多网页设计师来说,是选择单页还是多页设计可能非常棘手。随着移动终端和社交媒体的兴起,简单、快速、响应式的单页网站已经成为当前的网页设计趋势。另一方面,传统的多页面设计也因其广泛的认可度而得到广大用户的认可。
所以,真正在两者之间做出选择并不容易。影响单页设计还是多页设计更好的因素有很多。 网站的内容如何布局、导航如何运作、整体策略和需求、出发点都会影响决策。然而,内容始终是核心影响因素。从内容入手,分析哪种导航、哪种布局更合适,才是合理的策略。
当然是怎么做,往下看,这个文章会给你答案。
一、单页网站
单页网站,顾名思义,就是网站本身不采用多页布局,而是将内容放在一个页面上,比如我们常见的“关于”“联系我们”,等。没有单独的分页用于分页。
正如Awwwards所解释的那样,单页网站将内容完全整合在一页中,使整个体验更加流畅。用户还可以在单页导航的帮助下快速定位,滚动也非常方便。
网站单个页面向用户提供内容时,对其信息和内容进行筛选和控制,确保更适合阅读和浏览。这就是为什么大多数产品页面、投资组合和事件相关页面使用单页设计的原因。在这种情况下,使用单页设计可以最大限度地减少信息噪音的影响,让用户专注于最重要的内容。
1.单页网站设计优势
为什么这么多人选择单页设计?确实,单页网站更容易理解,分割块也不会太多,用户也容易消化。
单页设计可以更轻松地可视化整个用户旅程。不需要额外的页面祝福。参观者可以直观、清晰地感知整个信息流。如果把故事呈现出来,开头和过渡都很流畅。
单页设计的另一个优点是交互足够简单。从表面上看,单页网站的转化率比多页网站高37.5%。用户可以更快地浏览并更快地获取信息,而不会被页面和复杂的交互分散注意力。 .
单页网站在移动端的优势也比较明显。小屏搭配上更加精简直观的内容,再加上简单自然的滚动交互,用户体验可谓轻松舒适。
<p>但这还不是全部。设计师也得到了很多好处:不需要添加来回跳转的链接和页面,工作量不大,页面功能更容易实现,也容易迭代和维护。 查看全部
单页网站的内容如何铺排,导航如何运作?
对于许多网页设计师来说,是选择单页还是多页设计可能非常棘手。随着移动终端和社交媒体的兴起,简单、快速、响应式的单页网站已经成为当前的网页设计趋势。另一方面,传统的多页面设计也因其广泛的认可度而得到广大用户的认可。
所以,真正在两者之间做出选择并不容易。影响单页设计还是多页设计更好的因素有很多。 网站的内容如何布局、导航如何运作、整体策略和需求、出发点都会影响决策。然而,内容始终是核心影响因素。从内容入手,分析哪种导航、哪种布局更合适,才是合理的策略。
当然是怎么做,往下看,这个文章会给你答案。
一、单页网站
单页网站,顾名思义,就是网站本身不采用多页布局,而是将内容放在一个页面上,比如我们常见的“关于”“联系我们”,等。没有单独的分页用于分页。
正如Awwwards所解释的那样,单页网站将内容完全整合在一页中,使整个体验更加流畅。用户还可以在单页导航的帮助下快速定位,滚动也非常方便。


网站单个页面向用户提供内容时,对其信息和内容进行筛选和控制,确保更适合阅读和浏览。这就是为什么大多数产品页面、投资组合和事件相关页面使用单页设计的原因。在这种情况下,使用单页设计可以最大限度地减少信息噪音的影响,让用户专注于最重要的内容。
1.单页网站设计优势
为什么这么多人选择单页设计?确实,单页网站更容易理解,分割块也不会太多,用户也容易消化。


单页设计可以更轻松地可视化整个用户旅程。不需要额外的页面祝福。参观者可以直观、清晰地感知整个信息流。如果把故事呈现出来,开头和过渡都很流畅。
单页设计的另一个优点是交互足够简单。从表面上看,单页网站的转化率比多页网站高37.5%。用户可以更快地浏览并更快地获取信息,而不会被页面和复杂的交互分散注意力。 .
单页网站在移动端的优势也比较明显。小屏搭配上更加精简直观的内容,再加上简单自然的滚动交互,用户体验可谓轻松舒适。


<p>但这还不是全部。设计师也得到了很多好处:不需要添加来回跳转的链接和页面,工作量不大,页面功能更容易实现,也容易迭代和维护。
【招贤】自由页面管理产品发布系统
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-07-05 00:05
整体定位official网站
整体风格1.简洁、直接的信息传递,注重用户体验(简单、简单、简单,100%以用户体验为中心)
2.要强调整体动画元素,体现文化传媒公司的根基。
3.BtoB网站 体现商业元素,符合我们公司存在的意义。
4.,在网站当前内容的基础上,精简了首页的标题栏目录,在二级、三级菜单页面中反映了我司现有网站的所有内容、视频、动画第三方网站没问题。
稳定性和兼容性 稳定性和兼容性非常好,易于扩展
语言和数据库
页面设计首页静态
后台内容管理 后台自动更新、发布、页面生成系统。
预算/付款状态
基本要求1、良好的合作沟通心态(前提)、技术能力和服务支持。
2、严格保密(双方有严格的保密协议)
3、完整的可交付成果(网站solution、程序/源代码/数据库逻辑结构图、网站验收测试报告);必须根据需要说明相关的程序/代码/数据库逻辑结构;
4、负责网站解析、上线、测试,保证正常运行;
5、按约定提供1年技术支持(技术支持的收费和不收费部分由双方在协议中约定);
6、技术支持人员和处理时间必须在合同中约定
7、根据需要对客户相关人员进行有针对性的培训、指导和指导,保证网站的正常运行;
8、需要贵公司的首页效果图和贵公司各部分的详细价格(必须有这个才能确定贵公司的创意)。
主要功能模块1.首页导航:服务案例、关于我们、成功案例、合作伙伴、
2.网站后台管理:
免费页面管理
产品发布系统(3级)
新闻发布系统
留言反馈系统
3.导航:新闻、招聘、联系我们、留言反馈、版权声明、微博互动
模块功能需求
产品管理模块
后台管理
产品分类管理(后台可以添加、修改、删除产品分类,
产品区域管理(后台可以添加、修改、删除产品区域,
产品管理(后台添加、修改、删除上传的产品
产品排序/listing(产品搜索结果可以按照会员等级、价格、关键词等设置的规则进行排序)
产品周期管理(可在后台设置产品发布时间和刷新周期管理,方便产品发布和更新)
前景显示
产品搜索(按产品名称、价格、地区、品牌、公司名称、关键字搜索)
产品展示(产品图片、文字说明、视频,点击放大展示)
商品列表/排序(商品搜索结果可以按照会员等级、会员属性、价格、关键词等规则进行排序)
会员名片(在产品信息页面出示会员名片以供联系)
分类信息管理模块后台管理
分类/栏目管理(添加、修改、删除)
内容管理(添加、修改、删除(每条留言限一句话,设置统一发布模板),微博式补充信息140字以内)
发布权限设置(任何人/企业都可以发布,只要注册简单会员即可),VIP会员先发布信息。
信息查看权限(任何人都可以查看)
内容分类/搜索(按子关键字搜索:行业、地区)
前台管理、页面管理
内容管理(点击、放大、缩小)
信息浏览统计(每个设计展示信息中显示访问者/浏览者的数量) 查看全部
【招贤】自由页面管理产品发布系统
整体定位official网站
整体风格1.简洁、直接的信息传递,注重用户体验(简单、简单、简单,100%以用户体验为中心)
2.要强调整体动画元素,体现文化传媒公司的根基。
3.BtoB网站 体现商业元素,符合我们公司存在的意义。
4.,在网站当前内容的基础上,精简了首页的标题栏目录,在二级、三级菜单页面中反映了我司现有网站的所有内容、视频、动画第三方网站没问题。
稳定性和兼容性 稳定性和兼容性非常好,易于扩展
语言和数据库
页面设计首页静态
后台内容管理 后台自动更新、发布、页面生成系统。
预算/付款状态
基本要求1、良好的合作沟通心态(前提)、技术能力和服务支持。
2、严格保密(双方有严格的保密协议)
3、完整的可交付成果(网站solution、程序/源代码/数据库逻辑结构图、网站验收测试报告);必须根据需要说明相关的程序/代码/数据库逻辑结构;
4、负责网站解析、上线、测试,保证正常运行;
5、按约定提供1年技术支持(技术支持的收费和不收费部分由双方在协议中约定);
6、技术支持人员和处理时间必须在合同中约定
7、根据需要对客户相关人员进行有针对性的培训、指导和指导,保证网站的正常运行;
8、需要贵公司的首页效果图和贵公司各部分的详细价格(必须有这个才能确定贵公司的创意)。
主要功能模块1.首页导航:服务案例、关于我们、成功案例、合作伙伴、
2.网站后台管理:
免费页面管理
产品发布系统(3级)
新闻发布系统
留言反馈系统
3.导航:新闻、招聘、联系我们、留言反馈、版权声明、微博互动
模块功能需求
产品管理模块
后台管理
产品分类管理(后台可以添加、修改、删除产品分类,
产品区域管理(后台可以添加、修改、删除产品区域,
产品管理(后台添加、修改、删除上传的产品
产品排序/listing(产品搜索结果可以按照会员等级、价格、关键词等设置的规则进行排序)
产品周期管理(可在后台设置产品发布时间和刷新周期管理,方便产品发布和更新)
前景显示
产品搜索(按产品名称、价格、地区、品牌、公司名称、关键字搜索)
产品展示(产品图片、文字说明、视频,点击放大展示)
商品列表/排序(商品搜索结果可以按照会员等级、会员属性、价格、关键词等规则进行排序)
会员名片(在产品信息页面出示会员名片以供联系)
分类信息管理模块后台管理
分类/栏目管理(添加、修改、删除)
内容管理(添加、修改、删除(每条留言限一句话,设置统一发布模板),微博式补充信息140字以内)
发布权限设置(任何人/企业都可以发布,只要注册简单会员即可),VIP会员先发布信息。
信息查看权限(任何人都可以查看)
内容分类/搜索(按子关键字搜索:行业、地区)
前台管理、页面管理
内容管理(点击、放大、缩小)
信息浏览统计(每个设计展示信息中显示访问者/浏览者的数量)
旅行社是服务行业,“得服务者得天下”是网站的竞争关键
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2021-07-04 18:17
旅行社是服务行业,旅游网站也是服务行业。只有建立与旅游网络相适应的服务体系,保证其服务质量,才能实现tourism网站,旅游希望才能真正发挥作用。
Tourism网站全国有很多,无论是enterprise网站还是portal网站,要想活得好,就必须在服务内容、范围和质量上有所突破和发展。
旅游公司是服务行业,旅游网站也是服务行业。 “得服务者得天下”是网站竞争的关键。旅游网络的生存取决于其在服务内容、范围和质量上的黄金含量。目前很多企业旅游网站和很多旅游公司是一样的。除了业务定位模糊的弱点外,还有“单兵作战”的通病,预订内容范围太窄,难以产生业务效果和利润。影响。 80%的旅行网站主要发布本地信息,服务范围也仅限于区域,难以实现互联互通的优势。造成这种情况的主要原因是互联网的区域化运营与提供本地化服务之间的矛盾。服务的扩展速度远远落后于互联网的发展速度和需求。对于网站,信息覆盖率的降低也会影响在线服务质量的下降,影响本地信息的可操作性和可扩展性。
从个人兴趣和毕业项目的实际情况出发,经过一系列的调查分析,建立了tourism网站的具体实现功能。还详细阐述了系统的结构设计和功能设计,实现了浏览旅游网站的基本功能。授权用户可以通过带有人机交互客户端程序的网页浏览器实现对旅行网站的管理。系统具有很好的对外接口,可以很好地与站点一起提供服务。
21 世纪是信息化和网络化的时代。互联网不仅拓宽了人们的视野,也方便了人们的生活。随着网站和网络技术的飞速发展和互联网的普及,人们早已习惯于在互联网上查看新闻,查看自己感兴趣的话题。随着人们物质生活的日益丰富,人们对精神生活的要求也逐渐提高。再加上一年有几次长假,或者双修天数,越来越多的人选择在假期去周边地区或者长期。旅游。为了给人们提供更方便、更快捷的旅游咨询,让人们及时了解更多更新、更快、更多的信息,我们开发了这个travel网站。旨在方便网民查询相关旅游咨询,提供旅游信息发布、查询、旅游预订等服务。
在当今高新技术快速发展的时代,信息化是世界经济社会发展的大趋势,也是我国工业优化升级、实现工业化、现代化的关键环节。要优先发展国民经济和社会信息化。在互联网如此发达的环境下,我们怎能在生活的一些细节上仍然使用陈旧繁琐的方法,与时代脱节?因此,旅游作为人们生活的重要组成部分,在网络环境中变得快捷方便。我们不再需要旅行。我们还有时间去各个旅行社咨询,看路线,问价格。您可以轻松坐在电脑前,随意点击鼠标,浏览您需要的咨询,第一时间获得更快的更新信息,也可以在了解和比较各旅行社的信息后立即预订,大大节省了人的时间,提高了效率。
网站专栏设计
设计网站最重要的部分是确定网站的列,创建一个网站就像写一个文章。首先,你必须画一个大纲。 文章可以有清晰的主题和清晰的层次。如果网站的结构不清晰,目录比较复杂,内容一次一个。这样一来,不仅观众一头雾水,而且网站自身的扩展和维护也相当困难。确定网站的主题,采集整理了很多相关资料后,就可以完成这件作品了。我做的旅游网站主要分为:旅游产品、预订、票务、景点、会议、旅游手册、关于我们。列确定后,必须确定网站的目录结构。我根据列的内容创建了子目录。 Tourism网站也是通过现代网络信息技术实现旅游商务活动方方面面的一种方式,包括通过互联网发布和交换旅游基本信息和旅游商务信息。
系统级功能
网站的整体结构是网络浏览者阅读方便、内容主题清晰的重要指标。如果网站的布局经过精心策划,将使观众能够更快地找到他们需要的信息。就像同一本书一样,适当的布局会让读者一目了然,更好地理解本书的内容。 网站的结构设计和一本书的排版一样重要。
表格的应用是普通大网站最常见的排列方式。表格可以整合多段文字,达到清晰易懂的效果。表格的背景色或底图应避免与文字冲突。常用表格中使用的底图或背景颜色颜色太重,文字不清晰。当然,表格的重点仍然是文字,而不是作为配角的底图或背景色。当底图仅用于衬砌时,应明确其中的文字。我在简历上制作的表格是基于蓝色的。蓝色是较深的颜色。我用白字出发。表格的整体颜色更为重要。边框和背景颜色应与网页集成。配色方案是主色调。如果表格排列在同一个网页上,尽量避免表格之间的差异太大。当有表格需要突出显示内容时,就要做出不同的颜色。
高手版的应用更适合在较慢的网站空间搭建网页框架的应用。大师版可以避免重复阅读同一个页面,降低下载速度。但是,由于主切了整个屏幕,浏览内页的空间大大减少,所以在使用框架时一定要注意查看内容主页的方便性。对于主布局来说,最需要注意的就是尽量避免左右滚动条。如果正在阅读网页,如果滚动条不断地左右移动,会给浏览者带来很大的不便。
如果一个网站有一个清晰的目录结构,除了对网站的创建者来说易于维护之外,它还可以让观看者在不熟悉的网站环境中轻松使用。 网站的结构可以从几个方向入手,包括目录规划、通俗易懂的层次、菜单应用等等。
网站的结构设计应该在网页制作之前完成。以后如果有变化,尽量不要改成大结构目录,否则网站熟客要重新了解环境 如果变化太大又没有详细说明,更容易丢失一些老客户。不要说这是不可能的。毕竟网络上还是有很多对电脑不太了解的网友,网站也不仅仅是脑洞够大的浏览器写的。必须考虑所有方面。
当一个网站的内容越来越多时,层次结构会越来越复杂。我知道我的网站,我清楚地知道我的网页的层次结构。不过,我的网站 不只是为了我自己的品味,简单的程度是一个非常重要的话题。一些网站目录越来越多,但越来越乱。不同内容的数据放在同一个链接下。对于乱七八糟的设计,普通观众无法猜出制作人的心思,知道不同类型素材的链接实际上会在同一个相关链接下,我考虑到了这一点,制作了带有观众的网页以网站为出发点,以在结构设计中获得不同阶层、不同类型观众的驻足和栖息地。
但是在制作过程中参考其他网站时,经常会看到一些网站,因为内容太复杂,最后不知道怎么返回首页和目录页浏览。这时候如果有导航栏,或者有返回上一页或返回目录页的链接设计,一定会让浏览者感到方便和体贴。在浏览其他网站时,粗略的去细化一下,设计中基本可以回到首页。 查看全部
旅行社是服务行业,“得服务者得天下”是网站的竞争关键
旅行社是服务行业,旅游网站也是服务行业。只有建立与旅游网络相适应的服务体系,保证其服务质量,才能实现tourism网站,旅游希望才能真正发挥作用。
Tourism网站全国有很多,无论是enterprise网站还是portal网站,要想活得好,就必须在服务内容、范围和质量上有所突破和发展。
旅游公司是服务行业,旅游网站也是服务行业。 “得服务者得天下”是网站竞争的关键。旅游网络的生存取决于其在服务内容、范围和质量上的黄金含量。目前很多企业旅游网站和很多旅游公司是一样的。除了业务定位模糊的弱点外,还有“单兵作战”的通病,预订内容范围太窄,难以产生业务效果和利润。影响。 80%的旅行网站主要发布本地信息,服务范围也仅限于区域,难以实现互联互通的优势。造成这种情况的主要原因是互联网的区域化运营与提供本地化服务之间的矛盾。服务的扩展速度远远落后于互联网的发展速度和需求。对于网站,信息覆盖率的降低也会影响在线服务质量的下降,影响本地信息的可操作性和可扩展性。
从个人兴趣和毕业项目的实际情况出发,经过一系列的调查分析,建立了tourism网站的具体实现功能。还详细阐述了系统的结构设计和功能设计,实现了浏览旅游网站的基本功能。授权用户可以通过带有人机交互客户端程序的网页浏览器实现对旅行网站的管理。系统具有很好的对外接口,可以很好地与站点一起提供服务。
21 世纪是信息化和网络化的时代。互联网不仅拓宽了人们的视野,也方便了人们的生活。随着网站和网络技术的飞速发展和互联网的普及,人们早已习惯于在互联网上查看新闻,查看自己感兴趣的话题。随着人们物质生活的日益丰富,人们对精神生活的要求也逐渐提高。再加上一年有几次长假,或者双修天数,越来越多的人选择在假期去周边地区或者长期。旅游。为了给人们提供更方便、更快捷的旅游咨询,让人们及时了解更多更新、更快、更多的信息,我们开发了这个travel网站。旨在方便网民查询相关旅游咨询,提供旅游信息发布、查询、旅游预订等服务。
在当今高新技术快速发展的时代,信息化是世界经济社会发展的大趋势,也是我国工业优化升级、实现工业化、现代化的关键环节。要优先发展国民经济和社会信息化。在互联网如此发达的环境下,我们怎能在生活的一些细节上仍然使用陈旧繁琐的方法,与时代脱节?因此,旅游作为人们生活的重要组成部分,在网络环境中变得快捷方便。我们不再需要旅行。我们还有时间去各个旅行社咨询,看路线,问价格。您可以轻松坐在电脑前,随意点击鼠标,浏览您需要的咨询,第一时间获得更快的更新信息,也可以在了解和比较各旅行社的信息后立即预订,大大节省了人的时间,提高了效率。
网站专栏设计
设计网站最重要的部分是确定网站的列,创建一个网站就像写一个文章。首先,你必须画一个大纲。 文章可以有清晰的主题和清晰的层次。如果网站的结构不清晰,目录比较复杂,内容一次一个。这样一来,不仅观众一头雾水,而且网站自身的扩展和维护也相当困难。确定网站的主题,采集整理了很多相关资料后,就可以完成这件作品了。我做的旅游网站主要分为:旅游产品、预订、票务、景点、会议、旅游手册、关于我们。列确定后,必须确定网站的目录结构。我根据列的内容创建了子目录。 Tourism网站也是通过现代网络信息技术实现旅游商务活动方方面面的一种方式,包括通过互联网发布和交换旅游基本信息和旅游商务信息。
系统级功能
网站的整体结构是网络浏览者阅读方便、内容主题清晰的重要指标。如果网站的布局经过精心策划,将使观众能够更快地找到他们需要的信息。就像同一本书一样,适当的布局会让读者一目了然,更好地理解本书的内容。 网站的结构设计和一本书的排版一样重要。
表格的应用是普通大网站最常见的排列方式。表格可以整合多段文字,达到清晰易懂的效果。表格的背景色或底图应避免与文字冲突。常用表格中使用的底图或背景颜色颜色太重,文字不清晰。当然,表格的重点仍然是文字,而不是作为配角的底图或背景色。当底图仅用于衬砌时,应明确其中的文字。我在简历上制作的表格是基于蓝色的。蓝色是较深的颜色。我用白字出发。表格的整体颜色更为重要。边框和背景颜色应与网页集成。配色方案是主色调。如果表格排列在同一个网页上,尽量避免表格之间的差异太大。当有表格需要突出显示内容时,就要做出不同的颜色。
高手版的应用更适合在较慢的网站空间搭建网页框架的应用。大师版可以避免重复阅读同一个页面,降低下载速度。但是,由于主切了整个屏幕,浏览内页的空间大大减少,所以在使用框架时一定要注意查看内容主页的方便性。对于主布局来说,最需要注意的就是尽量避免左右滚动条。如果正在阅读网页,如果滚动条不断地左右移动,会给浏览者带来很大的不便。
如果一个网站有一个清晰的目录结构,除了对网站的创建者来说易于维护之外,它还可以让观看者在不熟悉的网站环境中轻松使用。 网站的结构可以从几个方向入手,包括目录规划、通俗易懂的层次、菜单应用等等。
网站的结构设计应该在网页制作之前完成。以后如果有变化,尽量不要改成大结构目录,否则网站熟客要重新了解环境 如果变化太大又没有详细说明,更容易丢失一些老客户。不要说这是不可能的。毕竟网络上还是有很多对电脑不太了解的网友,网站也不仅仅是脑洞够大的浏览器写的。必须考虑所有方面。
当一个网站的内容越来越多时,层次结构会越来越复杂。我知道我的网站,我清楚地知道我的网页的层次结构。不过,我的网站 不只是为了我自己的品味,简单的程度是一个非常重要的话题。一些网站目录越来越多,但越来越乱。不同内容的数据放在同一个链接下。对于乱七八糟的设计,普通观众无法猜出制作人的心思,知道不同类型素材的链接实际上会在同一个相关链接下,我考虑到了这一点,制作了带有观众的网页以网站为出发点,以在结构设计中获得不同阶层、不同类型观众的驻足和栖息地。
但是在制作过程中参考其他网站时,经常会看到一些网站,因为内容太复杂,最后不知道怎么返回首页和目录页浏览。这时候如果有导航栏,或者有返回上一页或返回目录页的链接设计,一定会让浏览者感到方便和体贴。在浏览其他网站时,粗略的去细化一下,设计中基本可以回到首页。
企业网站建设需要注意哪些问题?-乐题库
网站优化 • 优采云 发表了文章 • 0 个评论 • 159 次浏览 • 2021-07-04 18:15
如何搭建enterprise网站?
1.网站建 大多数公司会选择一个简单的网站模板来创建网站,然后简单的创建一个主页,但值得注意的是,页面中页面的制作取决于我们自己的 。我们不能完全引用别人的话。 网站模板不仅让你的网站更加个性化,也更容易被搜索引擎收录。在这里,您可以选择自助网站工具,为企业提供大量免费的网站模板。 网站 在内容构建过程中有一件非常重要的事情。请注意网站的内容。 网站的内容一定要被大众接受。经常更新的原创内容更好。不过转载伪原创也不是完全不能接受,如果是原创内容需要很长时间去优化。对于一个独立的企业网站来说,如果网站的定位和内容方向从一开始就很明确,以后会为我们节省很多时间。 3.优化和推广网站optimization网站对于新成立的企业网站非常重要。如果没有好的推广和优化,产品再好也是没用的。促销分为网站编辑和网站链。同时开发两者。 4.南京网站建筑和网站盈利各大搜索引擎都强调用户体验。虽然不能完全模拟游客的习惯,但多关注游客的意见总是正确的。如果你说你的广告很突然,它会得罪用户。在独立企业网站的初期,几乎不可能从中得到任何好处,所以没有必要在网站上投放太多广告。
确定目标用户以确定市场定位。公司在搭建网站之前,一定要根据目标用户的需求,网站搭建生产、搜索、浏览习惯等功能,明确目标用户群。这些内容是网站design、功能设计、网站layout等的数据基础,好的网站build,是企业网站未来运营发展的基础和方向。同时需要对企业的目标市场进行分析和定位,即了解行业现状,预测未来发展方向,确定企业的定位方向和推广方向网站。行业市场分析是一项非常大的数据分析工作。如果企业不能完成,可以参考一些数据中心的数据。这样构建的网站将充满活力,为企业服务,为企业带来效益。
模板构建与自定义开发构建的区别: 1.模板构建模板是一个比较简单的网站构建。通过找到网站template然后模仿,模板网站的内容会变成客户需要的信息。但是,模板网站 有很多缺点。因为是模板,所以没有源码。源代码在原创开发人员中。如果后期运行网站出现问题,或者网站必须重新编辑,那么模板网站将被丢弃。但是,模板网站 也有优势。至少,建站速度快,成本低。有的公司一开始选择了模板网站,公司开始赚钱后,选择建立一个定制的网站。其次,自定义网站建筑Custom网站可以根据企业信息,再创建一个具有自己特色的网站,corporate网站建,与竞争对手的网站立马分离。而且,定制的网站源代码掌握在企业管理者手中。当网站性能很普通时,不需要重新构建网站修订版,只需要修改部分内容。定制网站building有专门的售后服务。当网站公司出现问题时,网站建筑公司可以及时帮助公司,并立即查看网站解决问题。
Enterprise网站建筑-南京网站建筑-(查看)提供者。大量的热情和热情涌入了广告服务领域。亿云智动始终以客户为中心,为客户创造价值,以质量和服务赢得市场,真诚希望与社会各界携手合作,共创成功,共创辉煌。相关业务请联系我们。联系人:张经理。
查看全部
企业网站建设需要注意哪些问题?-乐题库
如何搭建enterprise网站?

1.网站建 大多数公司会选择一个简单的网站模板来创建网站,然后简单的创建一个主页,但值得注意的是,页面中页面的制作取决于我们自己的 。我们不能完全引用别人的话。 网站模板不仅让你的网站更加个性化,也更容易被搜索引擎收录。在这里,您可以选择自助网站工具,为企业提供大量免费的网站模板。 网站 在内容构建过程中有一件非常重要的事情。请注意网站的内容。 网站的内容一定要被大众接受。经常更新的原创内容更好。不过转载伪原创也不是完全不能接受,如果是原创内容需要很长时间去优化。对于一个独立的企业网站来说,如果网站的定位和内容方向从一开始就很明确,以后会为我们节省很多时间。 3.优化和推广网站optimization网站对于新成立的企业网站非常重要。如果没有好的推广和优化,产品再好也是没用的。促销分为网站编辑和网站链。同时开发两者。 4.南京网站建筑和网站盈利各大搜索引擎都强调用户体验。虽然不能完全模拟游客的习惯,但多关注游客的意见总是正确的。如果你说你的广告很突然,它会得罪用户。在独立企业网站的初期,几乎不可能从中得到任何好处,所以没有必要在网站上投放太多广告。






确定目标用户以确定市场定位。公司在搭建网站之前,一定要根据目标用户的需求,网站搭建生产、搜索、浏览习惯等功能,明确目标用户群。这些内容是网站design、功能设计、网站layout等的数据基础,好的网站build,是企业网站未来运营发展的基础和方向。同时需要对企业的目标市场进行分析和定位,即了解行业现状,预测未来发展方向,确定企业的定位方向和推广方向网站。行业市场分析是一项非常大的数据分析工作。如果企业不能完成,可以参考一些数据中心的数据。这样构建的网站将充满活力,为企业服务,为企业带来效益。

模板构建与自定义开发构建的区别: 1.模板构建模板是一个比较简单的网站构建。通过找到网站template然后模仿,模板网站的内容会变成客户需要的信息。但是,模板网站 有很多缺点。因为是模板,所以没有源码。源代码在原创开发人员中。如果后期运行网站出现问题,或者网站必须重新编辑,那么模板网站将被丢弃。但是,模板网站 也有优势。至少,建站速度快,成本低。有的公司一开始选择了模板网站,公司开始赚钱后,选择建立一个定制的网站。其次,自定义网站建筑Custom网站可以根据企业信息,再创建一个具有自己特色的网站,corporate网站建,与竞争对手的网站立马分离。而且,定制的网站源代码掌握在企业管理者手中。当网站性能很普通时,不需要重新构建网站修订版,只需要修改部分内容。定制网站building有专门的售后服务。当网站公司出现问题时,网站建筑公司可以及时帮助公司,并立即查看网站解决问题。
Enterprise网站建筑-南京网站建筑-(查看)提供者。大量的热情和热情涌入了广告服务领域。亿云智动始终以客户为中心,为客户创造价值,以质量和服务赢得市场,真诚希望与社会各界携手合作,共创成功,共创辉煌。相关业务请联系我们。联系人:张经理。

小按钮大学问:“返回”与“关闭”按钮的合理运用
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-07-03 22:35
前言
小按钮大学要求
今天就带大家分析一下“返回”和“关闭”按钮的合理使用。细心的朋友会发现,最新版的微信6.6.7变化很大,包括重定向网页的“返回”。 “关闭”按钮的使用也进行了更适当的调整。这就是写这篇文章的原因。下面通过几个案例,让你全面了解这两个按钮的使用奥妙。
案例分析
反例
在我的设计生涯中,我曾多次遇到过这样的产品。当我需要创建任务时,点击创建任务,左上角是一个返回按钮,点击下一步,左上角仍然是返回按钮,最后一步当时没有我的身份证照片无法改进ID,所以我需要退出。这时候,左上角还有返回键。后来,我点击了三下“返回”按钮退出了任务。
当时,我对这个应用感到焦虑。
暂且不说填写信息的经验,这个返回键的使用真的是很糟糕!完全不符合产品逻辑!
用一个案例分析产品问题,找到合理的解决方案,让您全面了解“返回”和“关闭”按钮的使用场景,保证让您豁然开朗、豁然开朗、目瞪口呆突然意识到,等等。 (可怜的词!)
苹果iOS系统“信息”页面
iOS系统“信息”页面结构中的“返回”和“关闭”按钮。当用户点击查看商品信息时,“返回”按钮在左上角。
创建消息时,没有“返回”按钮,而是右上角的“取消”按钮。 (注意:取消、关闭和X图标都是同一个性质)
iOS“信息”页面之所以设计成这样:
浏览信息为随机浏览状态,查看后返回为自然操作状态,为非模态页面。
创建信息是需要创建或编辑的任务状态。它属于模态页面。 “取消”更适合场景。
注意:“取消”按钮可能并不总是适用于模态页面,“返回”按钮可能并不总是适用于非模态页面。主要取决于产品架构。
知识拓展,为什么“取消”按钮不是在页面的左上角而是在右上角?
原因是操作惯性。创建信息图标按钮在右上角,取消也在右上角。这样不仅实现了惯性操作,而且更容易记住创建任务的操作过程,还区分了返回按钮。
以上案例的思考给出的优化方案。
改变之后(这样就不会着急了)
微信6.6.7“返回”和“关闭”优化
在旧版微信中,在公众号打开文章文章时,左上角有一个“返回”按钮。
新版本替换为“关闭”图标
微信这次改版更贴近产品的使用场景,因为当我点击公众号文章的时候,其实是跳出了微信原生页面,换成了一个html页面。也就是说,它进入了另一个模块。所以关闭更合适。
这个设计也解决了过去用户浏览移动网页的痛点!
最后想起文章给我点个赞!
如果点击文章中的链接跳转到页面,老版本会出现两个按钮。新版本6.6.7做了合理的优化。
用户不再需要点击错误的按钮或在点击之前犹豫,因为这两个按钮是在一起的。
接下来,在微信强大的产品潜力的驱动下,这方面的交互可能会有更多的产品优化。
微信6.6.7 亮点功能
微信6.6.7版本改版最大的亮点是优化了阅读文章与聊天场景的交互。
微信新版6.6.7功能
在旧版本中,同样的位置是“聊天置顶”,返回聊天页面时会出现在顶部。如果要关闭,必须回到文章“取消到顶部”,使用起来有点麻烦。
这个优化是一个非常好的创新。
总结
“返回”按钮适用于模块中的页面跳转或页面的随机浏览。
“关闭”按钮适用于创建任务的模态页面,或跳转到另一个表单或模块。
其实在产品设计过程中,只要结合产品结构去考虑用户的使用场景,很多问题都会得到有效避免。
最后希望这个文章能帮到你,期待下次与你分享更多的设计知识!
有素材,有内涵,关注“互联网设计帮助”,定期分享设计干货 查看全部
小按钮大学问:“返回”与“关闭”按钮的合理运用
前言
小按钮大学要求
今天就带大家分析一下“返回”和“关闭”按钮的合理使用。细心的朋友会发现,最新版的微信6.6.7变化很大,包括重定向网页的“返回”。 “关闭”按钮的使用也进行了更适当的调整。这就是写这篇文章的原因。下面通过几个案例,让你全面了解这两个按钮的使用奥妙。
案例分析
反例
在我的设计生涯中,我曾多次遇到过这样的产品。当我需要创建任务时,点击创建任务,左上角是一个返回按钮,点击下一步,左上角仍然是返回按钮,最后一步当时没有我的身份证照片无法改进ID,所以我需要退出。这时候,左上角还有返回键。后来,我点击了三下“返回”按钮退出了任务。

当时,我对这个应用感到焦虑。
暂且不说填写信息的经验,这个返回键的使用真的是很糟糕!完全不符合产品逻辑!
用一个案例分析产品问题,找到合理的解决方案,让您全面了解“返回”和“关闭”按钮的使用场景,保证让您豁然开朗、豁然开朗、目瞪口呆突然意识到,等等。 (可怜的词!)
苹果iOS系统“信息”页面
iOS系统“信息”页面结构中的“返回”和“关闭”按钮。当用户点击查看商品信息时,“返回”按钮在左上角。

创建消息时,没有“返回”按钮,而是右上角的“取消”按钮。 (注意:取消、关闭和X图标都是同一个性质)

iOS“信息”页面之所以设计成这样:
浏览信息为随机浏览状态,查看后返回为自然操作状态,为非模态页面。
创建信息是需要创建或编辑的任务状态。它属于模态页面。 “取消”更适合场景。
注意:“取消”按钮可能并不总是适用于模态页面,“返回”按钮可能并不总是适用于非模态页面。主要取决于产品架构。
知识拓展,为什么“取消”按钮不是在页面的左上角而是在右上角?
原因是操作惯性。创建信息图标按钮在右上角,取消也在右上角。这样不仅实现了惯性操作,而且更容易记住创建任务的操作过程,还区分了返回按钮。
以上案例的思考给出的优化方案。

改变之后(这样就不会着急了)
微信6.6.7“返回”和“关闭”优化
在旧版微信中,在公众号打开文章文章时,左上角有一个“返回”按钮。

新版本替换为“关闭”图标

微信这次改版更贴近产品的使用场景,因为当我点击公众号文章的时候,其实是跳出了微信原生页面,换成了一个html页面。也就是说,它进入了另一个模块。所以关闭更合适。
这个设计也解决了过去用户浏览移动网页的痛点!

最后想起文章给我点个赞!
如果点击文章中的链接跳转到页面,老版本会出现两个按钮。新版本6.6.7做了合理的优化。

用户不再需要点击错误的按钮或在点击之前犹豫,因为这两个按钮是在一起的。
接下来,在微信强大的产品潜力的驱动下,这方面的交互可能会有更多的产品优化。
微信6.6.7 亮点功能
微信6.6.7版本改版最大的亮点是优化了阅读文章与聊天场景的交互。

微信新版6.6.7功能
在旧版本中,同样的位置是“聊天置顶”,返回聊天页面时会出现在顶部。如果要关闭,必须回到文章“取消到顶部”,使用起来有点麻烦。
这个优化是一个非常好的创新。
总结
“返回”按钮适用于模块中的页面跳转或页面的随机浏览。
“关闭”按钮适用于创建任务的模态页面,或跳转到另一个表单或模块。
其实在产品设计过程中,只要结合产品结构去考虑用户的使用场景,很多问题都会得到有效避免。
最后希望这个文章能帮到你,期待下次与你分享更多的设计知识!
有素材,有内涵,关注“互联网设计帮助”,定期分享设计干货
基于JSP的个人网站开发——,
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-07-03 02:23
总结
随着网络技术的飞速发展,各个公司、学校、团体纷纷推出了自己的网站。为了跟上时代的发展,个人也必须有自己的个人网站。本课题基于JSP个人网站开发。其开发主要包括前端界面设计、前端应用开发和后端数据库的建立与维护。前者需要实用的功能和美观大方的界面;后者需要一个简单的论坛功能,可以使用数据库正确实现。
经过分析比较,我采用了JSP加SQL数据库的形式。因此,根据本系统的开发需求,对Dreamweaver MX 2004、Fireworks MX 2004、SQL 2000、SQL语言和JSP应用程序进行了较为深入的研究和研究。在本课题中,我从学习JSP和Dreamweaver开始,逐步完成了文件上传、邮件发送、免费资源下载、交流论坛和网站百科等模块,申请了免费相册空间。总之,网站利用互联网的优势,极大地方便了个人与外界的工作、学习和交流。
关键词:JSP、Dreamweaver MX 2004、SQL 数据库
摘要
随着网络技术的发展,许多公司和大学都发布了自己的网站。人们希望拥有自己的个人网站,以跟上时代的发展。这是一篇关于个人主页基于 Java Server Pages 的文章。其开发主要包括前台界面设计、应用程序开发和后台数据库的建立、服务两个方面的开发。对于前者,应用程序功能齐全,使用方便,界面风格不错。使用bbs请求的数据库可以很好地运行该功能。
经过实际情况分析,我采用了带有JSP和SQL数据库的表格。对于Dreamweaver MX 2004、Fireworks MX 2004、SQL 2000、SQL语言和JSP的这个系统开发要求,我进行了比较深入的研究并付诸实践。在本文中,我从学习JSP和Dreamweaver开始,逐步实现了它们的模块:如文件上传、发送邮件、下载免费源码、论坛、申请免费相册室等。总之,本网站利用互联网的优势,更加方便了我们自己的工作、学习和社区。
关键字:JSP、Dreamweaver MX 2004、SQL 数据库、SQL 语言
论文首先对JSP技术进行了简单的介绍,然后从网站的各个角度进行分析、解释和总结。重点体现在网站实现的功能所采用的技术,以及个人网站的设计和制作,以及制作过程中出现或总结的几个问题及其解决方法。具体工作如下:
(1)参考一些网站和技术资料,分析比较WEB开发设计的当前水平和未来发展趋势,比较CGI、ASP、JSP、PHP等脚本技术,最后选择JSP作为网站的原创脚本语言来开发网站。
(2)介绍了主要使用的开发工具,包括JSP运行环境和系统配置,Dreamweaver MX 2004介绍,Fireworks MX 2004介绍。
(3)对网站的整体设计做了介绍,然后从各个功能模块一一介绍了其中用到的技术和实现过程。
(4)Specific 网站开发过程中涉及到的数据库的设计和操作,并画出所使用的算法和流程图。
(5)网站界面设计制作介绍及部分效果图展示。
1.3 论文结构组织
本文主要介绍系统开发所需环境的配置和开发软件,并介绍个人动态网站的分析、设计和最终实现。本文的组织结构如下:
第一章简要介绍了系统的开发背景和所使用的技术,并列出了论文的组织结构。
第二章介绍了JSP运行环境和具体开发工具Dreamweaver MX 2004和Fireworks MX 2004的特点。
第三章是网站整体设计介绍。
第4章对网站主要功能模块的设计和实现过程一一进行了详细的介绍和讲解。包括文件上传模块、邮件发送模块、免费资源下载模块、论坛模块。
第五章详细介绍了网站中涉及的数据库部分。具体列举了所用数据库的结构,分析了数据库访问和读写操作的过程。
第六章介绍了网站的界面设计和制作,并列出了一些效果图。
第 7 章总结了开发和设计以及未来进一步开发的想法。
个人基于JSP的网站系统,经过两个多月的努力,基本告一段落。这个网站界面更美观,更友好,更兼容,使用更方便。可以看个人相册、上传文件、下载免费资源、发邮件、论坛交流,而且我们可以从网址列表中找到大部分我们想要的网址,所以它不仅是个人网站,也是一个可以提供多样化功能的便捷平台。
这几个月,从零开始学JSP语言,第一次用Dreamweaver MX 2004从头到尾独立完成一个项目。 网站的开发让我对JSP语言有了一定的了解。从不能熟练使用Dreamweaver进行网站的开发,是一个全方位不断完善的过程。开发期间也遇到过数据库连接和读写操作、论坛布局显示等问题,经过大量资料查阅和反复调试,终于实现了它的功能,受益匪浅。
内容
总结一
摘要二
第 1 章介绍 1
1.1项目背景及开发技术介绍1
1.1.1 学科背景介绍1
1.1.2 数据库应用开发技术1
1.1.3 JSP技术概述2
1.2 本文主要工作4
1.3 论文结构组织 5
第2章JSP运行环境及相关开发软件介绍5
2.1 JSP运行环境5
2.1.1 相关软件介绍5
2.1.2 JSP环境配置方案5
2.2 开发软件介绍7
2.2.1 Dreamweaver MX 2004 7 简介
2.2.2 Dreamweaver MX 2004 7 的功能
2.2.3 Fireworks MX 2004 9 简介
2.2.4 Fireworks MX 2004 9 的特点
第三章网站12的整体设计
3.1 网站设计的目的和意义12
3.2 网站设计语言的选择12
3.3 网站系统介绍13
第4章网站各功能模块的实现15
4.1 文件上传模块的实现15
4.2 邮件发送模块的实现 16
4.3 免费资源下载模块的实现17
4.4 论坛模块18的实现
4.4.1 用户注册模块19的实现
4.4.2 用户登录模块21的实现
4.4.3 论坛文章显系统22
4.4.4 用户发布文章系统设计22
4.4.5 论坛系统浏览模式的设计24
第 5 章数据库设计 25
5.1 25 使用的后端数据库设计
5.2 SQL Server 介绍及主要数据库操作26
5.2.1 SQL Server 26 简介
5.2.2 数据库连接 28
第 6 章主界面的设计与实现 31
6.1 主页设计 31
6.2 邮件发送和文件上传页面设计32
6.3 征文交流论坛第33页的设计与实现
6.5 网站页面布局34
第 7 章总结 34
7.1 开发设计工作总结34
7.2 进一步的开发和设计工作 34
参考文献 35 查看全部
基于JSP的个人网站开发——,
总结
随着网络技术的飞速发展,各个公司、学校、团体纷纷推出了自己的网站。为了跟上时代的发展,个人也必须有自己的个人网站。本课题基于JSP个人网站开发。其开发主要包括前端界面设计、前端应用开发和后端数据库的建立与维护。前者需要实用的功能和美观大方的界面;后者需要一个简单的论坛功能,可以使用数据库正确实现。
经过分析比较,我采用了JSP加SQL数据库的形式。因此,根据本系统的开发需求,对Dreamweaver MX 2004、Fireworks MX 2004、SQL 2000、SQL语言和JSP应用程序进行了较为深入的研究和研究。在本课题中,我从学习JSP和Dreamweaver开始,逐步完成了文件上传、邮件发送、免费资源下载、交流论坛和网站百科等模块,申请了免费相册空间。总之,网站利用互联网的优势,极大地方便了个人与外界的工作、学习和交流。
关键词:JSP、Dreamweaver MX 2004、SQL 数据库
摘要
随着网络技术的发展,许多公司和大学都发布了自己的网站。人们希望拥有自己的个人网站,以跟上时代的发展。这是一篇关于个人主页基于 Java Server Pages 的文章。其开发主要包括前台界面设计、应用程序开发和后台数据库的建立、服务两个方面的开发。对于前者,应用程序功能齐全,使用方便,界面风格不错。使用bbs请求的数据库可以很好地运行该功能。
经过实际情况分析,我采用了带有JSP和SQL数据库的表格。对于Dreamweaver MX 2004、Fireworks MX 2004、SQL 2000、SQL语言和JSP的这个系统开发要求,我进行了比较深入的研究并付诸实践。在本文中,我从学习JSP和Dreamweaver开始,逐步实现了它们的模块:如文件上传、发送邮件、下载免费源码、论坛、申请免费相册室等。总之,本网站利用互联网的优势,更加方便了我们自己的工作、学习和社区。
关键字:JSP、Dreamweaver MX 2004、SQL 数据库、SQL 语言
论文首先对JSP技术进行了简单的介绍,然后从网站的各个角度进行分析、解释和总结。重点体现在网站实现的功能所采用的技术,以及个人网站的设计和制作,以及制作过程中出现或总结的几个问题及其解决方法。具体工作如下:
(1)参考一些网站和技术资料,分析比较WEB开发设计的当前水平和未来发展趋势,比较CGI、ASP、JSP、PHP等脚本技术,最后选择JSP作为网站的原创脚本语言来开发网站。
(2)介绍了主要使用的开发工具,包括JSP运行环境和系统配置,Dreamweaver MX 2004介绍,Fireworks MX 2004介绍。
(3)对网站的整体设计做了介绍,然后从各个功能模块一一介绍了其中用到的技术和实现过程。
(4)Specific 网站开发过程中涉及到的数据库的设计和操作,并画出所使用的算法和流程图。
(5)网站界面设计制作介绍及部分效果图展示。
1.3 论文结构组织
本文主要介绍系统开发所需环境的配置和开发软件,并介绍个人动态网站的分析、设计和最终实现。本文的组织结构如下:
第一章简要介绍了系统的开发背景和所使用的技术,并列出了论文的组织结构。
第二章介绍了JSP运行环境和具体开发工具Dreamweaver MX 2004和Fireworks MX 2004的特点。
第三章是网站整体设计介绍。
第4章对网站主要功能模块的设计和实现过程一一进行了详细的介绍和讲解。包括文件上传模块、邮件发送模块、免费资源下载模块、论坛模块。
第五章详细介绍了网站中涉及的数据库部分。具体列举了所用数据库的结构,分析了数据库访问和读写操作的过程。
第六章介绍了网站的界面设计和制作,并列出了一些效果图。
第 7 章总结了开发和设计以及未来进一步开发的想法。
个人基于JSP的网站系统,经过两个多月的努力,基本告一段落。这个网站界面更美观,更友好,更兼容,使用更方便。可以看个人相册、上传文件、下载免费资源、发邮件、论坛交流,而且我们可以从网址列表中找到大部分我们想要的网址,所以它不仅是个人网站,也是一个可以提供多样化功能的便捷平台。
这几个月,从零开始学JSP语言,第一次用Dreamweaver MX 2004从头到尾独立完成一个项目。 网站的开发让我对JSP语言有了一定的了解。从不能熟练使用Dreamweaver进行网站的开发,是一个全方位不断完善的过程。开发期间也遇到过数据库连接和读写操作、论坛布局显示等问题,经过大量资料查阅和反复调试,终于实现了它的功能,受益匪浅。



内容
总结一
摘要二
第 1 章介绍 1
1.1项目背景及开发技术介绍1
1.1.1 学科背景介绍1
1.1.2 数据库应用开发技术1
1.1.3 JSP技术概述2
1.2 本文主要工作4
1.3 论文结构组织 5
第2章JSP运行环境及相关开发软件介绍5
2.1 JSP运行环境5
2.1.1 相关软件介绍5
2.1.2 JSP环境配置方案5
2.2 开发软件介绍7
2.2.1 Dreamweaver MX 2004 7 简介
2.2.2 Dreamweaver MX 2004 7 的功能
2.2.3 Fireworks MX 2004 9 简介
2.2.4 Fireworks MX 2004 9 的特点
第三章网站12的整体设计
3.1 网站设计的目的和意义12
3.2 网站设计语言的选择12
3.3 网站系统介绍13
第4章网站各功能模块的实现15
4.1 文件上传模块的实现15
4.2 邮件发送模块的实现 16
4.3 免费资源下载模块的实现17
4.4 论坛模块18的实现
4.4.1 用户注册模块19的实现
4.4.2 用户登录模块21的实现
4.4.3 论坛文章显系统22
4.4.4 用户发布文章系统设计22
4.4.5 论坛系统浏览模式的设计24
第 5 章数据库设计 25
5.1 25 使用的后端数据库设计
5.2 SQL Server 介绍及主要数据库操作26
5.2.1 SQL Server 26 简介
5.2.2 数据库连接 28
第 6 章主界面的设计与实现 31
6.1 主页设计 31
6.2 邮件发送和文件上传页面设计32
6.3 征文交流论坛第33页的设计与实现
6.5 网站页面布局34
第 7 章总结 34
7.1 开发设计工作总结34
7.2 进一步的开发和设计工作 34
参考文献 35
,为企业打造一个企业的门户内容管理系统
网站优化 • 优采云 发表了文章 • 0 个评论 • 229 次浏览 • 2021-07-03 02:19
《可写企业门户内容管理系统的设计与应用支持》:这是与企业门户论文范文相关的免费优秀学术论文范文,为您的论文写作提供参考。
[总结] 互联网时代,用户通过互联网与企业沟通交流更加快捷方便。通过互联网平台,企业可以展示自己的风采。企业的信息化越来越丰富,企业的信息化建设也越来越成熟。但面对如此复杂的信息,如何做好优质内容的筛选,如何发布优质内容以达到更好的传播效果,需要深入思考。传统门户网站的运营往往是专门的。开发和维护耗费大量的人力物力。如今,采用页面设计与内容管理相结合的方法,编写门户栏目等内容,做好布局,为企业打造企业门户内容管理系统,为企业门户的灵活性和竞争性。力量的增加是非常有益的。
[关键词] 可以写;企业门户内容管理系统;设计;申请
doi: 10. 3969 / j.问题1673-0194。 2017.11.026
【中文图书馆分类号】F270.7【文献识别码】A【文章号】1673-0194(2017)11-0057-02
0 前言
互联网时代的到来改变了传统的信息传输方式。越来越多的企业将信息技术作为提高企业工作效率、降低运营成本、延伸企业品牌的重要手段。这是构建企业门户的方式。体现。企业门户是企业形象,是企业竞争力的体现。企业内部门户是企业内部的工作平台,员工可以在上面写字、查看信息、管理流程、完成工作。企业门户也有一个广泛的概念。人们通过门户认识整个互联网。但是,随着企业门户的大规模建设,一些问题开始暴露出来,比如门户网站开发技术人员缺乏,网站的内容维护问题,企业界面,页面布局、内容模块设置等,都需要不断完善和完善,才能打造企业需要的优秀门户网站[1]。
1 企业信息门户概述
企业信息门户在互联网环境下,将企业的信息资源汇聚到企业信息门户中,根据用户的个人喜好和角色,建立不同风格的应用界面,对应相应的功能入口,并采用标准化的信息传输流程和机制,将信息获取并加工成与企业利益紧密结合的平台。
企业门户是建立企业与用户和员工之间联系的综合平台。一般来说,它可以分为内部和外部部分。内部部分是企业内部人员和企业信息系统建立在门户平台上,通过统一入口,对个人信息管理等功能进行审批、通知等;对外是企业公共门户网站,是企业对外展示的重要平台。
企业门户的功能:
(1)企业门户具有企业信息整合的特点,统一入口,提高企业信息应用效率。
(2)互联网背景下,企业门户建立在WEB信息技术基础上。服务器长期稳定运行,应急措施更全面,网络信息技术优势可以提供不间断的服务。
企业的门户信息管理系统可以贯穿整个管理流程,包括内容管理机制的标准化、内容机制的合理化等。
(3)企业门可以通过写作满足用户的个性化需求。比如在应用和外观方面,可以根据个人需求设置信息门户的内容和功能,提高效率其用途。
(4)企业门户系统的构建是一个复杂的过程,需要考虑兼容性和现有系统的运行。而且,企业信息系统还必须具有高度的可扩展性和安全性可靠保证[2]。
企业内容管理系统的应用功能包括:个性化展示(使用模板技术提供对个性化页面的并发访问)、使用缓存或生成静态页面、进行实时数据更新、修改同一个数据库、实现文件内容可扩展性,新部分的配置,无需代码开发。
2 写作管理系统的设计与应用
作为企业宣传的一种方式,企业门户网站建设和维护的需求是多种多样的。有的希望注重内容,有的注重风格,有的希望图文兼备,有的则要求风格独特。由于风格不同,书面企业门户的设计需要软件支持。不同设计理念形成的企业门户,在使用不同的组件编写设计时,应考虑通用性和灵活性。软件和组件的应用可以对书面页面进行布局和设计。同时也可以使用通用的内容管理和子系统,快速搭建portal网站。
写作页面布局包括两个实现过程:一是页面的布局要根据用户的需求,由专门的美术师制作效果图,效果图由模板上的开发人员。使用后就可以进行基本的写法实现了。另一种是根据页面布局提取模板,然后将模板的基本组件交给用户进行独立组装和拼接。这是一个更高层次的写作.化。
它的特点是:
首先实现可写性的基础是前端技术,包括页面的版块、布局、位置、样式、样式等。设计效果是通过页面中模板的组装来实现的。
其次,根据保存逻辑精心设计模板,提供保存功能,保存设计好的模板,进而简化模板处理难度。
第三,提供导入导出功能,强调模板的复用性,多站点使用,导入模板,减少用户配置操作。根据配置的页面布局和内容集合,连接内容,连接各个空间,实现一键切换功能。
在布局管理设计中,按照多个步骤对页面元素进行布局,包括页面布局、页面样式、页面组件和页面组成。在配置模板页面设置导航栏等设置,包括栏目和子栏目,配置页面内容区域的布局,选择多个字段的宽度和高度调整各种布局样式。内容变更设置模块包括文本列表、时间列表、图形信息、图片显示等[3]。
3 系统关键技术
支持写作的企业门户内容管理系统可以分为三个部分:一是基础架构的设计和实现,建立一个可以提供多种功能的综合后台管理系统,整体后台管理框架可以是灵活的应用程序,具有开放和可扩展的特性。其次,它可以设计和实现内容管理。一个网站内容包罗万象,文本、图片、视频、文档等嵌套在页面脚本文件中,如HTML、JSP等,实现多种内容需求。三、支持写作,实现写作模板、版块、版式等,降低用户学习和使用难度,可扩展性强,整个方案可以灵活编写。
Java EE 基础框架可以实现低亲和度系统。每个组件都是按照这些标准单独开发的,适合组件化开发,建立了统一的标准。同时,java是一种依赖于虚拟机的编程语言,适用于大规模、复杂的企业信息系统的构建。随着企业应用规模的不断扩大,需要使用服务器集群来处理大规模的访问。在Java EE平台上,利用负载均衡等技术,可以通过增加机器来改善各种操作系统的环境,实现扩展,具有很强的可扩展性。
富文本编辑器是网页数据本身的一种结构化语言,可以降低网页内容编辑的难度,提供简单丰富的编辑功能,富文本编辑器也应运而生。富文本编辑器(Rich Text Editor,RTE) 不同于普通的文本编辑器,您可以在编辑时更改文本的字体、颜色和间距,并且可以插入图片和附件超链接。由此产生的文本编辑器功能非常强大,方便用户编辑文章或信息。它可以嵌入到浏览器中,页面上的内容显示实际上是通过页面的HTML代码、CSS(层叠样式表)等的组合效果,由浏览器呈现。
在线文件管理支持批量上传文件、可视化拖放或复制文件和文件夹。可以管理各种类型的文件,可以配置允许上传的文件类型和大小等信息。
4 结论
企业门户管理系统是可扩展和可写的。在设计和应用时,要考虑企业门户的内容和管理系统的需求。设计开发基础网站后,利用优秀的开源框架及相关技术,进行整个内容管理系统的编写设计,探索各个模块,一一分解。未来随着互联网技术的发展,企业门户网站日新月异,网站的内容和形式现在除了可以直接展示页面,还可以与用户互动添加实现门户管理系统的新功能。
主要参考文献
[1] 闫诚。支持可写企业门户内容管理系统的设计与应用[D].北京:北京邮电大学,2015.
[2]王春丽.基于SSH三层架构的企业门户系统[J].计算机编程技巧与维护,2013 (22): 57-59.
[3]胡聪.企业门户应急通道的建立与实践[J].电力信息, 2013, 11 (6): 74-77.
企业门户论文参考资料:
企业管理论文 5000 字
现代企业文化杂志
企业管理毕业论文范文
企业文化论文
企业期刊
企业文化杂志
结论:支持可写企业门户内容管理系统的设计与应用。本文可作为高校硕士、本科毕业论文企业门户网站文章开题报范文及职称论文写作参考文献下载。 查看全部
,为企业打造一个企业的门户内容管理系统
《可写企业门户内容管理系统的设计与应用支持》:这是与企业门户论文范文相关的免费优秀学术论文范文,为您的论文写作提供参考。
[总结] 互联网时代,用户通过互联网与企业沟通交流更加快捷方便。通过互联网平台,企业可以展示自己的风采。企业的信息化越来越丰富,企业的信息化建设也越来越成熟。但面对如此复杂的信息,如何做好优质内容的筛选,如何发布优质内容以达到更好的传播效果,需要深入思考。传统门户网站的运营往往是专门的。开发和维护耗费大量的人力物力。如今,采用页面设计与内容管理相结合的方法,编写门户栏目等内容,做好布局,为企业打造企业门户内容管理系统,为企业门户的灵活性和竞争性。力量的增加是非常有益的。
[关键词] 可以写;企业门户内容管理系统;设计;申请
doi: 10. 3969 / j.问题1673-0194。 2017.11.026
【中文图书馆分类号】F270.7【文献识别码】A【文章号】1673-0194(2017)11-0057-02
0 前言
互联网时代的到来改变了传统的信息传输方式。越来越多的企业将信息技术作为提高企业工作效率、降低运营成本、延伸企业品牌的重要手段。这是构建企业门户的方式。体现。企业门户是企业形象,是企业竞争力的体现。企业内部门户是企业内部的工作平台,员工可以在上面写字、查看信息、管理流程、完成工作。企业门户也有一个广泛的概念。人们通过门户认识整个互联网。但是,随着企业门户的大规模建设,一些问题开始暴露出来,比如门户网站开发技术人员缺乏,网站的内容维护问题,企业界面,页面布局、内容模块设置等,都需要不断完善和完善,才能打造企业需要的优秀门户网站[1]。
1 企业信息门户概述
企业信息门户在互联网环境下,将企业的信息资源汇聚到企业信息门户中,根据用户的个人喜好和角色,建立不同风格的应用界面,对应相应的功能入口,并采用标准化的信息传输流程和机制,将信息获取并加工成与企业利益紧密结合的平台。
企业门户是建立企业与用户和员工之间联系的综合平台。一般来说,它可以分为内部和外部部分。内部部分是企业内部人员和企业信息系统建立在门户平台上,通过统一入口,对个人信息管理等功能进行审批、通知等;对外是企业公共门户网站,是企业对外展示的重要平台。
企业门户的功能:
(1)企业门户具有企业信息整合的特点,统一入口,提高企业信息应用效率。
(2)互联网背景下,企业门户建立在WEB信息技术基础上。服务器长期稳定运行,应急措施更全面,网络信息技术优势可以提供不间断的服务。
企业的门户信息管理系统可以贯穿整个管理流程,包括内容管理机制的标准化、内容机制的合理化等。
(3)企业门可以通过写作满足用户的个性化需求。比如在应用和外观方面,可以根据个人需求设置信息门户的内容和功能,提高效率其用途。
(4)企业门户系统的构建是一个复杂的过程,需要考虑兼容性和现有系统的运行。而且,企业信息系统还必须具有高度的可扩展性和安全性可靠保证[2]。
企业内容管理系统的应用功能包括:个性化展示(使用模板技术提供对个性化页面的并发访问)、使用缓存或生成静态页面、进行实时数据更新、修改同一个数据库、实现文件内容可扩展性,新部分的配置,无需代码开发。
2 写作管理系统的设计与应用
作为企业宣传的一种方式,企业门户网站建设和维护的需求是多种多样的。有的希望注重内容,有的注重风格,有的希望图文兼备,有的则要求风格独特。由于风格不同,书面企业门户的设计需要软件支持。不同设计理念形成的企业门户,在使用不同的组件编写设计时,应考虑通用性和灵活性。软件和组件的应用可以对书面页面进行布局和设计。同时也可以使用通用的内容管理和子系统,快速搭建portal网站。
写作页面布局包括两个实现过程:一是页面的布局要根据用户的需求,由专门的美术师制作效果图,效果图由模板上的开发人员。使用后就可以进行基本的写法实现了。另一种是根据页面布局提取模板,然后将模板的基本组件交给用户进行独立组装和拼接。这是一个更高层次的写作.化。
它的特点是:
首先实现可写性的基础是前端技术,包括页面的版块、布局、位置、样式、样式等。设计效果是通过页面中模板的组装来实现的。
其次,根据保存逻辑精心设计模板,提供保存功能,保存设计好的模板,进而简化模板处理难度。
第三,提供导入导出功能,强调模板的复用性,多站点使用,导入模板,减少用户配置操作。根据配置的页面布局和内容集合,连接内容,连接各个空间,实现一键切换功能。
在布局管理设计中,按照多个步骤对页面元素进行布局,包括页面布局、页面样式、页面组件和页面组成。在配置模板页面设置导航栏等设置,包括栏目和子栏目,配置页面内容区域的布局,选择多个字段的宽度和高度调整各种布局样式。内容变更设置模块包括文本列表、时间列表、图形信息、图片显示等[3]。
3 系统关键技术
支持写作的企业门户内容管理系统可以分为三个部分:一是基础架构的设计和实现,建立一个可以提供多种功能的综合后台管理系统,整体后台管理框架可以是灵活的应用程序,具有开放和可扩展的特性。其次,它可以设计和实现内容管理。一个网站内容包罗万象,文本、图片、视频、文档等嵌套在页面脚本文件中,如HTML、JSP等,实现多种内容需求。三、支持写作,实现写作模板、版块、版式等,降低用户学习和使用难度,可扩展性强,整个方案可以灵活编写。
Java EE 基础框架可以实现低亲和度系统。每个组件都是按照这些标准单独开发的,适合组件化开发,建立了统一的标准。同时,java是一种依赖于虚拟机的编程语言,适用于大规模、复杂的企业信息系统的构建。随着企业应用规模的不断扩大,需要使用服务器集群来处理大规模的访问。在Java EE平台上,利用负载均衡等技术,可以通过增加机器来改善各种操作系统的环境,实现扩展,具有很强的可扩展性。
富文本编辑器是网页数据本身的一种结构化语言,可以降低网页内容编辑的难度,提供简单丰富的编辑功能,富文本编辑器也应运而生。富文本编辑器(Rich Text Editor,RTE) 不同于普通的文本编辑器,您可以在编辑时更改文本的字体、颜色和间距,并且可以插入图片和附件超链接。由此产生的文本编辑器功能非常强大,方便用户编辑文章或信息。它可以嵌入到浏览器中,页面上的内容显示实际上是通过页面的HTML代码、CSS(层叠样式表)等的组合效果,由浏览器呈现。
在线文件管理支持批量上传文件、可视化拖放或复制文件和文件夹。可以管理各种类型的文件,可以配置允许上传的文件类型和大小等信息。
4 结论
企业门户管理系统是可扩展和可写的。在设计和应用时,要考虑企业门户的内容和管理系统的需求。设计开发基础网站后,利用优秀的开源框架及相关技术,进行整个内容管理系统的编写设计,探索各个模块,一一分解。未来随着互联网技术的发展,企业门户网站日新月异,网站的内容和形式现在除了可以直接展示页面,还可以与用户互动添加实现门户管理系统的新功能。
主要参考文献
[1] 闫诚。支持可写企业门户内容管理系统的设计与应用[D].北京:北京邮电大学,2015.
[2]王春丽.基于SSH三层架构的企业门户系统[J].计算机编程技巧与维护,2013 (22): 57-59.
[3]胡聪.企业门户应急通道的建立与实践[J].电力信息, 2013, 11 (6): 74-77.
企业门户论文参考资料:
企业管理论文 5000 字
现代企业文化杂志
企业管理毕业论文范文
企业文化论文
企业期刊
企业文化杂志
结论:支持可写企业门户内容管理系统的设计与应用。本文可作为高校硕士、本科毕业论文企业门户网站文章开题报范文及职称论文写作参考文献下载。
【摘要】电子商务网站的特点和建设网站性能要求
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-07-03 02:17
[摘要]本文分析了电商网站目前的特点和网站的性能要求,并提出了相应的网站栏目方案,并对电商的未来提出了一些看法-未来的商业。
【关键词】网站设计、规划、结构、成本
1 简介
电子商务网站是企业电子商务系统的一部分。电子商务系统是一个基于互联网的信息系统,支持企业价值链的增值。 网站是供应链中企业与客户、上下游企业互动的窗口。 网站通常被称为门户网站,它是企业为合作伙伴和客户提供的一个统一的平台,用于访问企业内部的各种资源。一个完整的企业网站首先要考虑网站的定位,确定其功能和规模,并提出基本要求。
2business网站design的基本性能要求
Business网站 设计必须考虑很多综合因素。 网站的质量会影响其自身的运营和客户的使用。 网站必须遵守技术要求和企业变更,否则将带来灾难性的运营结果。业务网站设计应该有最基本的性能要求:(1)可扩展性。企业在不断发展壮大,周边市场环境越来越复杂。企业网站的业务必须要适应对企业本身的开发需要,必须要有良好的扩展性。(2)并发处理能力强,系统能承受大量用户并发访问能力。在某些情况下,站点可能有几万用户短时间内同时访问,这种情况下会考验系统的并发性能,如果处理不当,会导致用户等待时间过长,或者请求失败, (3)与企业现有资源整合。充分利用企业信息资源,保证企业原有投资不被浪费)刺痛了。 (4)网站必须保证7*24小时不间断的服务,也就是不间断的性能。(5)容错性强。一旦出现故障可以及时诊断和补偿,让用户尽可能少地注意或发现网站错误。(6)支持多种客户端。只有大多数用户可以轻松访问网站并登录系统,人才才能使企业获得更多客户。 (7)安全的运行环境。网站应该能够保证交易的公平性、安全性、真实性、完整性和不可否认性。
3 规划网站考虑数据的采集和分类
网站施工方应围绕项目广泛采集整理各种相关资料,并利用采集到的资料进行设计和提供
具体服务内容。采集的资料主要包括以下几个方面:(1)需要采集公司、企业、.单位等基本信息信息,这是网站construction的主要来源;(2)采集美好网站Layout,排版等相关信息,取长补短,确定形成自己的网站特色和风格;(3)其他媒体和互联网采集可用信息;(4)采集用户反馈、意见和建议) ;
4业务内容或网站栏目策划
内容必须与项目密切相关;想要表达的或者最吸引人的内容应该放在显眼的位置;设计一个最近更新的专栏;您应该提供一个交互式专栏。当网站大规模构建时,需要考虑将内容分类成列,形成独特的列,每一列都有不同的、独特的内容。设计栏目时注意以下几点:(1)每一列必须相对;(2)每一列必须相互关联;(3)列的内容必须居中)项目主题;系统必须顺利实现)各种功能和栏目可以设计成独立的功能模块。
通过设计其业务流程来设计内容的开发步骤,并将其安排在每个页面上。例如企业网站的产品垄断流程可以实现如图1-1所示。
对于更大的规模,你需要考虑是否需要划分网站或多少站点合适。如果相关栏目的内容可以做成站点,就会有更大的优势。 (1)由于各个站点的独立性,可以考虑将子站点分组开发,可以降低开发难度;(2)分组开发更有利于更新维护;(3)方便资源分配;对于网站很重要,涉及的专业知识面很广,网站的所有内容最终都展示在网络上,根据业务流程设计,规划每个节点需要的页面过程。
5网站的两个链接结构
除了页面结构设计之外,网站的页面框架构建的另一个步骤就是网页之间的链接结构。一般来说网站的链接结构有两种基本形式:(1)树结构。也叫一对一结构。有点像DOS目录结构。首页链接指向一级页面,一级页面链接指向二级页面。(2)Star结构。也称为一对多。有点像服务器内部的链接,页面之间建立链接. 这两种基本结构在实际应用中经常混合使用. . 即首页和一级页面通常采用星型结构,二级页面通常采用树状结构。如果网站内容量较大,分类较多,需要的比三级页面多,那么建议需要在页面中显示导航栏,这样更方便查看者使用,位置也更清晰。很多网站上都可以看到导航栏,类似这样:“你的位置是:首页→家电→大e 家电→电视”。
6 构建网站 的成本
我们在构建企业电商网站时需要估算网站费用。 网站的一般建设费用如下:(1)前期准备费用。包括市场调研费、域名注册费、软硬件购买费等费用。(2)开发费。包括后台数据库开发等技术费用和前端美术设计费用等(3)宣传费用。包括传统媒体和网络宣传费用等。(4)网站后期维护和更新费用等) ).
7 结束语
随着计算机和网络行业的深入发展,越来越多的人和企业参与到网络行业中来,电子商务势必高速发展,电子商城成为必然趋势。电子商务网站的设计融入人们的生活,将直接影响商家与消费者的沟通。因此,好的产品、好的服务、好的网站设计会吸引更多的关注和购买。未来,电子商务将逐步取代传统的实体交易。
参考文献:
[1] 李晓军。 《电子商务系统的设计与实现》。机械工业出版社。 2007 年 8 月。
[2] 侯明海。 “电子商务网站设计与保护”。化学工业出版社。 2008 年 2 月 查看全部
【摘要】电子商务网站的特点和建设网站性能要求
[摘要]本文分析了电商网站目前的特点和网站的性能要求,并提出了相应的网站栏目方案,并对电商的未来提出了一些看法-未来的商业。
【关键词】网站设计、规划、结构、成本
1 简介
电子商务网站是企业电子商务系统的一部分。电子商务系统是一个基于互联网的信息系统,支持企业价值链的增值。 网站是供应链中企业与客户、上下游企业互动的窗口。 网站通常被称为门户网站,它是企业为合作伙伴和客户提供的一个统一的平台,用于访问企业内部的各种资源。一个完整的企业网站首先要考虑网站的定位,确定其功能和规模,并提出基本要求。
2business网站design的基本性能要求
Business网站 设计必须考虑很多综合因素。 网站的质量会影响其自身的运营和客户的使用。 网站必须遵守技术要求和企业变更,否则将带来灾难性的运营结果。业务网站设计应该有最基本的性能要求:(1)可扩展性。企业在不断发展壮大,周边市场环境越来越复杂。企业网站的业务必须要适应对企业本身的开发需要,必须要有良好的扩展性。(2)并发处理能力强,系统能承受大量用户并发访问能力。在某些情况下,站点可能有几万用户短时间内同时访问,这种情况下会考验系统的并发性能,如果处理不当,会导致用户等待时间过长,或者请求失败, (3)与企业现有资源整合。充分利用企业信息资源,保证企业原有投资不被浪费)刺痛了。 (4)网站必须保证7*24小时不间断的服务,也就是不间断的性能。(5)容错性强。一旦出现故障可以及时诊断和补偿,让用户尽可能少地注意或发现网站错误。(6)支持多种客户端。只有大多数用户可以轻松访问网站并登录系统,人才才能使企业获得更多客户。 (7)安全的运行环境。网站应该能够保证交易的公平性、安全性、真实性、完整性和不可否认性。
3 规划网站考虑数据的采集和分类
网站施工方应围绕项目广泛采集整理各种相关资料,并利用采集到的资料进行设计和提供
具体服务内容。采集的资料主要包括以下几个方面:(1)需要采集公司、企业、.单位等基本信息信息,这是网站construction的主要来源;(2)采集美好网站Layout,排版等相关信息,取长补短,确定形成自己的网站特色和风格;(3)其他媒体和互联网采集可用信息;(4)采集用户反馈、意见和建议) ;
4业务内容或网站栏目策划
内容必须与项目密切相关;想要表达的或者最吸引人的内容应该放在显眼的位置;设计一个最近更新的专栏;您应该提供一个交互式专栏。当网站大规模构建时,需要考虑将内容分类成列,形成独特的列,每一列都有不同的、独特的内容。设计栏目时注意以下几点:(1)每一列必须相对;(2)每一列必须相互关联;(3)列的内容必须居中)项目主题;系统必须顺利实现)各种功能和栏目可以设计成独立的功能模块。
通过设计其业务流程来设计内容的开发步骤,并将其安排在每个页面上。例如企业网站的产品垄断流程可以实现如图1-1所示。
对于更大的规模,你需要考虑是否需要划分网站或多少站点合适。如果相关栏目的内容可以做成站点,就会有更大的优势。 (1)由于各个站点的独立性,可以考虑将子站点分组开发,可以降低开发难度;(2)分组开发更有利于更新维护;(3)方便资源分配;对于网站很重要,涉及的专业知识面很广,网站的所有内容最终都展示在网络上,根据业务流程设计,规划每个节点需要的页面过程。
5网站的两个链接结构
除了页面结构设计之外,网站的页面框架构建的另一个步骤就是网页之间的链接结构。一般来说网站的链接结构有两种基本形式:(1)树结构。也叫一对一结构。有点像DOS目录结构。首页链接指向一级页面,一级页面链接指向二级页面。(2)Star结构。也称为一对多。有点像服务器内部的链接,页面之间建立链接. 这两种基本结构在实际应用中经常混合使用. . 即首页和一级页面通常采用星型结构,二级页面通常采用树状结构。如果网站内容量较大,分类较多,需要的比三级页面多,那么建议需要在页面中显示导航栏,这样更方便查看者使用,位置也更清晰。很多网站上都可以看到导航栏,类似这样:“你的位置是:首页→家电→大e 家电→电视”。
6 构建网站 的成本
我们在构建企业电商网站时需要估算网站费用。 网站的一般建设费用如下:(1)前期准备费用。包括市场调研费、域名注册费、软硬件购买费等费用。(2)开发费。包括后台数据库开发等技术费用和前端美术设计费用等(3)宣传费用。包括传统媒体和网络宣传费用等。(4)网站后期维护和更新费用等) ).
7 结束语
随着计算机和网络行业的深入发展,越来越多的人和企业参与到网络行业中来,电子商务势必高速发展,电子商城成为必然趋势。电子商务网站的设计融入人们的生活,将直接影响商家与消费者的沟通。因此,好的产品、好的服务、好的网站设计会吸引更多的关注和购买。未来,电子商务将逐步取代传统的实体交易。
参考文献:
[1] 李晓军。 《电子商务系统的设计与实现》。机械工业出版社。 2007 年 8 月。
[2] 侯明海。 “电子商务网站设计与保护”。化学工业出版社。 2008 年 2 月
根据行业和客户要求,那些要着重表现(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-06-28 18:41
5、根据行业和客户要求,需要注重性能的人
6、是否分阶段搭建,考虑后期兼容性,是否开发其他语言版本
7、客户建网站的愿望是否强烈
8、你能在精神上控制客户吗?
9、面对没接触过的技术知识,你有底线吗?
等等...
当你把所有这些内容都清理干净后,你的大脑已经给了这个网站一个全面而生动的定位,接下来就该有一个明确的目标来设计界面了。
(2)接口弱化
一个好的界面设计有一个弱化的界面。它突出的是功能。它专注于网站业提供给用户的东西。这涉及到浏览顺序、功能分区等。
为了让访问者在0.的5秒内掌握网站的本质,并在1秒内知道从哪里开始使用这个网站,您可以点击一次,永远不会第二次。当然,我上面说的是最实用的网站。对于宣传和展示网站,比如特效或者Flash网站,你可能要花哨,但不要太多。 网站 不是卡通。在效率越来越高、社会心理越来越浮躁的中国,人们的耐心越来越少,心理承受力越来越低。效果能体现意境,点到为止。
(3)Modular 和高度可修改
模块化不仅可以提高复用性,还可以统一网站风格,还可以降低程序开发的强度。这里设计了一些尺寸、模数、公差、命名约定等知识,不再赘述。
无论是架构、模块还是图片,都必须被认为是高度可修改的。举个简单的例子,标志、按钮等。很多人喜欢制作图片。 N个按钮是N张图片。如果只制作3-5个按钮的背景图片,然后使用网页代码中的文字,那么修改就简单了,程序员可以自己改字。但是,网页上显示的字体是锯齿状的。一般有几种字体大小可以清晰美观:
Arial Black0.4rem |宋体0.4rem 粗体|宋体0.4rem |宋体0.4rem 大体|黑体20px |绿色 9px | Arial Black 0.4rem+ |
(4)网页设计理念
1、Content 决定形式
先丰富内容,再分块,再定基调,再处理细节。
2、先是整体,然后是部分,最后回归整体。
顾全大局,能填的都填,占位。然后在模块中设定基调和设计。最后,调整一些不满意的局部细节。
3、Function 决定设计方向
看网站的目的,确定设计思路。商业的必须突出盈利的目的;政府机构必须突出形象和权威文章;教育类必须突出教师和课程。
网页设计的基本知识有哪些?
网页是由什么组成的?
网页由 HTML 超文本标记语言组成。那么如何查看网页的HTML代码呢?以Internet Explorer为例,在页面空白处右击,点击“查看源代码”。
网页浏览的工作原理
首先电脑必须联网,然后打开浏览器输入网址,点击回车。这个URL代表了我们要访问的网站服务器的地址。点击回车表示我们向服务器发送访问请求,服务器收到Request,将结果返回给浏览器,浏览器将结果翻译成我们看到的页面。
静态网页和动态网页
1、静态网页,由HTML组成的网页格式后缀称为“html”或“htm”。这种网页通常称为我的静态网页。由这些页面组成的网站称为static网站。
2、动态网页,一般基于数据库技术,加上一些其他的编辑语言,基本上网页中的所有内容都可以通过数据库进行管理,HTML只描述网页的基本外观,可以称为动态网页,现在这种形式的网页基本都在网上了。
网页设计的一般流程
如果是基于商用的网站,大致可以分为七步:
一、购买空间和域名;
二、整理客户信息,建立我们的网站;
三、初步设计页面效果,先设计几个主页面;
四、根据客户要求修改网站;
五、全国网站制作;
六、上传完成的网站到网络空间;
七、后期维护和推广。
如果是基于个人网站,大致可以分为五个步骤:
一、申请免费空间域名,因为是个人网站,买的话不划算;
二、整理个人网站的信息,想想网站是什么样的;
三、全国网站制作;
四、上传到网络空间;
五、后期维护和推广。
什么是域名和空间
1、域名,因为网页放在网络上的一台电脑上,需要知道这台电脑的IP地址才能访问,但是IP地址比较难记,所以域名系统被引入,如 * ***.com 等
2、Space,也叫“虚拟空间”或“虚拟主机”,是用来存放网站的硬盘空间。
营销网站网页设计需要哪些专业技能
首先一、在做营销网页设计之前,我们必须了解我们为什么要做网站。 网站的目的是树立公司形象,或者宣传产品,或者做电商,还是为了建立一个行业特有的网站。建立网站的目的是业务需要还是市场拓展的延伸。
二、marketing 网页设计必须整合更多的公司资源,确定网站的基本功能。在设计网页时,网站的功能类型也必须根据整个公司的需求和计划来确定。比如企业营销网站、应用营销网站、商业营销网站、电商影响力网站等等。而整个企业网站还包括企业形象或产品推广、网络营销网页设计、客服网页设计、电子商务网页设计等等。
营销页面的主要目的之一是吸引消费者的注意力并提高点击率。新颖大胆的设计可以让人有点想进入的欲望,可以吸引更多的人去了解页面的内容,实现营销。目的可以在短时间内记住。
既然是专为吸引眼球而设计的页面,简单的内容就可以清楚的了解它是一个什么样的人,让其他人了解产品,让他们看完后有购买的欲望。 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .这页纸。也可以让用户达到很好的宣传效果。
营销网页设计技巧有很多种。只有掌握一定的技巧,才能创造更好的价值,达到宣传的目的,为企业创造更多的价值,带来更多的财富,达到良好的宣传宣传效果。
三、在做营销网页设计的时候,我们也需要明确做网站的目的,一定要确定网站的作用。不仅如此,企业内网的建设状况和网站的可扩展性也恰到好处。
网络亲和力知识
在网页上可以做的事情越来越多,但网页不一定越来越好。那些失败的网站根本不好用。正因为如此,很少有人访问网站。有些网站 似乎是专门为那些特定的人设计的。对大多数游客来说,似乎被一道屏障隔开,让人觉得有点距离,无法靠近,所以网站无法成功。
<p>为了解决这个问题,很多朋友都投身于“网络亲和度”的研究。其目的是使网页对人们更加友好,以便访问者更好地使用其内容。网页应尊重访问者的主观干预,使用户安心,并能根据访问者的不同需求和规定的方式使用和改变网页的内容、结构和行为。 查看全部
根据行业和客户要求,那些要着重表现(图)
5、根据行业和客户要求,需要注重性能的人
6、是否分阶段搭建,考虑后期兼容性,是否开发其他语言版本
7、客户建网站的愿望是否强烈
8、你能在精神上控制客户吗?
9、面对没接触过的技术知识,你有底线吗?
等等...
当你把所有这些内容都清理干净后,你的大脑已经给了这个网站一个全面而生动的定位,接下来就该有一个明确的目标来设计界面了。
(2)接口弱化
一个好的界面设计有一个弱化的界面。它突出的是功能。它专注于网站业提供给用户的东西。这涉及到浏览顺序、功能分区等。
为了让访问者在0.的5秒内掌握网站的本质,并在1秒内知道从哪里开始使用这个网站,您可以点击一次,永远不会第二次。当然,我上面说的是最实用的网站。对于宣传和展示网站,比如特效或者Flash网站,你可能要花哨,但不要太多。 网站 不是卡通。在效率越来越高、社会心理越来越浮躁的中国,人们的耐心越来越少,心理承受力越来越低。效果能体现意境,点到为止。
(3)Modular 和高度可修改
模块化不仅可以提高复用性,还可以统一网站风格,还可以降低程序开发的强度。这里设计了一些尺寸、模数、公差、命名约定等知识,不再赘述。
无论是架构、模块还是图片,都必须被认为是高度可修改的。举个简单的例子,标志、按钮等。很多人喜欢制作图片。 N个按钮是N张图片。如果只制作3-5个按钮的背景图片,然后使用网页代码中的文字,那么修改就简单了,程序员可以自己改字。但是,网页上显示的字体是锯齿状的。一般有几种字体大小可以清晰美观:
Arial Black0.4rem |宋体0.4rem 粗体|宋体0.4rem |宋体0.4rem 大体|黑体20px |绿色 9px | Arial Black 0.4rem+ |
(4)网页设计理念
1、Content 决定形式
先丰富内容,再分块,再定基调,再处理细节。
2、先是整体,然后是部分,最后回归整体。
顾全大局,能填的都填,占位。然后在模块中设定基调和设计。最后,调整一些不满意的局部细节。
3、Function 决定设计方向
看网站的目的,确定设计思路。商业的必须突出盈利的目的;政府机构必须突出形象和权威文章;教育类必须突出教师和课程。
网页设计的基本知识有哪些?
网页是由什么组成的?
网页由 HTML 超文本标记语言组成。那么如何查看网页的HTML代码呢?以Internet Explorer为例,在页面空白处右击,点击“查看源代码”。
网页浏览的工作原理
首先电脑必须联网,然后打开浏览器输入网址,点击回车。这个URL代表了我们要访问的网站服务器的地址。点击回车表示我们向服务器发送访问请求,服务器收到Request,将结果返回给浏览器,浏览器将结果翻译成我们看到的页面。
静态网页和动态网页
1、静态网页,由HTML组成的网页格式后缀称为“html”或“htm”。这种网页通常称为我的静态网页。由这些页面组成的网站称为static网站。
2、动态网页,一般基于数据库技术,加上一些其他的编辑语言,基本上网页中的所有内容都可以通过数据库进行管理,HTML只描述网页的基本外观,可以称为动态网页,现在这种形式的网页基本都在网上了。
网页设计的一般流程
如果是基于商用的网站,大致可以分为七步:
一、购买空间和域名;
二、整理客户信息,建立我们的网站;
三、初步设计页面效果,先设计几个主页面;
四、根据客户要求修改网站;
五、全国网站制作;
六、上传完成的网站到网络空间;
七、后期维护和推广。

如果是基于个人网站,大致可以分为五个步骤:
一、申请免费空间域名,因为是个人网站,买的话不划算;
二、整理个人网站的信息,想想网站是什么样的;
三、全国网站制作;
四、上传到网络空间;
五、后期维护和推广。
什么是域名和空间
1、域名,因为网页放在网络上的一台电脑上,需要知道这台电脑的IP地址才能访问,但是IP地址比较难记,所以域名系统被引入,如 * ***.com 等
2、Space,也叫“虚拟空间”或“虚拟主机”,是用来存放网站的硬盘空间。
营销网站网页设计需要哪些专业技能
首先一、在做营销网页设计之前,我们必须了解我们为什么要做网站。 网站的目的是树立公司形象,或者宣传产品,或者做电商,还是为了建立一个行业特有的网站。建立网站的目的是业务需要还是市场拓展的延伸。
二、marketing 网页设计必须整合更多的公司资源,确定网站的基本功能。在设计网页时,网站的功能类型也必须根据整个公司的需求和计划来确定。比如企业营销网站、应用营销网站、商业营销网站、电商影响力网站等等。而整个企业网站还包括企业形象或产品推广、网络营销网页设计、客服网页设计、电子商务网页设计等等。
营销页面的主要目的之一是吸引消费者的注意力并提高点击率。新颖大胆的设计可以让人有点想进入的欲望,可以吸引更多的人去了解页面的内容,实现营销。目的可以在短时间内记住。
既然是专为吸引眼球而设计的页面,简单的内容就可以清楚的了解它是一个什么样的人,让其他人了解产品,让他们看完后有购买的欲望。 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .这页纸。也可以让用户达到很好的宣传效果。
营销网页设计技巧有很多种。只有掌握一定的技巧,才能创造更好的价值,达到宣传的目的,为企业创造更多的价值,带来更多的财富,达到良好的宣传宣传效果。
三、在做营销网页设计的时候,我们也需要明确做网站的目的,一定要确定网站的作用。不仅如此,企业内网的建设状况和网站的可扩展性也恰到好处。
网络亲和力知识
在网页上可以做的事情越来越多,但网页不一定越来越好。那些失败的网站根本不好用。正因为如此,很少有人访问网站。有些网站 似乎是专门为那些特定的人设计的。对大多数游客来说,似乎被一道屏障隔开,让人觉得有点距离,无法靠近,所以网站无法成功。
<p>为了解决这个问题,很多朋友都投身于“网络亲和度”的研究。其目的是使网页对人们更加友好,以便访问者更好地使用其内容。网页应尊重访问者的主观干预,使用户安心,并能根据访问者的不同需求和规定的方式使用和改变网页的内容、结构和行为。
网站设计总有一些条框框需要去遵从,离开了这些条框是有道理的
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-06-28 18:38
网站Design 总是有一些规则和规定需要遵守。没有这些规则,网站 很难设计。因为这些方框中已经列出了相关的设计要求,所以在追求更多创新设计之前,请遵循这些设计要求并为网站打下良好的基础。我们都知道网站的首要设计原则是要快,而快的速度要求简化编程代码,减少动态函数的使用,优化所有栏目和内容。因此,遵循必要的规则是有意义的。说说网站design有什么规则!
网站设计的规则是什么
第 1 条:设计前沟通必须到位
就像服装设计一样,如果需要剪裁服装,需要先测量尺寸,然后设计图纸,然后裁剪制作,最后修改为穿在身上。这与网站 的设计非常一致。 网站需要根据受众的业务需求进行规划,然后上线前进行设计修改。企业需要与网站设计公司进行有效沟通,明确表达自己对网站的需求。比如网站应该设计成什么样的风格,应该用什么颜色来搭配,或者需要什么样的功能特性来满足客户的需求。有效的沟通可以让网站的设计更符合企业的期望。
第 2 条:详细设计应到位
网站中的框架布局不仅是一种装饰,更是一种内容。以网站home 页面为例。框架布局设计好后,占据了电脑屏幕的几屏,每一屏都有规划好的内容,哪些内容重要展示,哪些内容放在第一屏,哪些又放在最后一屏,企业必须采取考虑到这些细节。并不是你认为它看起来不错就可以做到。它需要从客户的角度进行布局。假设您是客户。打开网站后,你要先看看你想看什么内容,然后向下滚动什么内容。从重要到次要,你需要设计一些东西,让网站更理想。
第 3 条:内容必须更具可读性
客户会打开这个网站,首先,他认为网站收录了他想要获取的内容,而且内容对他有吸引力。客户最不喜欢的是打开网站后,看不到自己想看的内容。他们觉得网站只是用标题来介绍他,只是增加了网站的访问量。当客户打开企业网站无法获得想要的内容时,他会转身离开。这时候网站得到跳出率,对网站不利。所以企业应该在网站设计后上传可读的内容,标题不要做得太夸张。实事求是是长期生存的原则。
网站设计中最重要的框架是突出企业形象和产品特色,不同行业的网站针对这些有不同的设计。有的公司产品比较多,所以在设计的时候比较容易突出产品,只要在栏目中设计更多的产品展示框即可。对于一些不能直接展示产品图片的虚拟产品或者公司来说,设计一个文字框是非常有必要的。使用文字和插图来展示产品的特性。 网站 旨在遵守的规则和规定有很多,但不仅限于上述。 查看全部
网站设计总有一些条框框需要去遵从,离开了这些条框是有道理的
网站Design 总是有一些规则和规定需要遵守。没有这些规则,网站 很难设计。因为这些方框中已经列出了相关的设计要求,所以在追求更多创新设计之前,请遵循这些设计要求并为网站打下良好的基础。我们都知道网站的首要设计原则是要快,而快的速度要求简化编程代码,减少动态函数的使用,优化所有栏目和内容。因此,遵循必要的规则是有意义的。说说网站design有什么规则!

网站设计的规则是什么
第 1 条:设计前沟通必须到位
就像服装设计一样,如果需要剪裁服装,需要先测量尺寸,然后设计图纸,然后裁剪制作,最后修改为穿在身上。这与网站 的设计非常一致。 网站需要根据受众的业务需求进行规划,然后上线前进行设计修改。企业需要与网站设计公司进行有效沟通,明确表达自己对网站的需求。比如网站应该设计成什么样的风格,应该用什么颜色来搭配,或者需要什么样的功能特性来满足客户的需求。有效的沟通可以让网站的设计更符合企业的期望。
第 2 条:详细设计应到位
网站中的框架布局不仅是一种装饰,更是一种内容。以网站home 页面为例。框架布局设计好后,占据了电脑屏幕的几屏,每一屏都有规划好的内容,哪些内容重要展示,哪些内容放在第一屏,哪些又放在最后一屏,企业必须采取考虑到这些细节。并不是你认为它看起来不错就可以做到。它需要从客户的角度进行布局。假设您是客户。打开网站后,你要先看看你想看什么内容,然后向下滚动什么内容。从重要到次要,你需要设计一些东西,让网站更理想。
第 3 条:内容必须更具可读性
客户会打开这个网站,首先,他认为网站收录了他想要获取的内容,而且内容对他有吸引力。客户最不喜欢的是打开网站后,看不到自己想看的内容。他们觉得网站只是用标题来介绍他,只是增加了网站的访问量。当客户打开企业网站无法获得想要的内容时,他会转身离开。这时候网站得到跳出率,对网站不利。所以企业应该在网站设计后上传可读的内容,标题不要做得太夸张。实事求是是长期生存的原则。
网站设计中最重要的框架是突出企业形象和产品特色,不同行业的网站针对这些有不同的设计。有的公司产品比较多,所以在设计的时候比较容易突出产品,只要在栏目中设计更多的产品展示框即可。对于一些不能直接展示产品图片的虚拟产品或者公司来说,设计一个文字框是非常有必要的。使用文字和插图来展示产品的特性。 网站 旨在遵守的规则和规定有很多,但不仅限于上述。
易雅达Joomla网站建设是理想的网站设计和开发的CMS之一
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-06-28 00:16
开源编程语言如今变得非常流行,因为它具有许多优点。 PHP 是当今最流行的编程语言,使用大量的网页设计和开发项目在所需的时间内完成。作为最流行的编程语言之一,市场上有大量基于 PHP 的cms,并且数量还在不断增加。
基于PHP的cms(内容管理系统),包括WordPress、Joomla、Dedecms、Drupal等等,但Joomla网站是最好的,被认为是理想的@k14之一@设计开发cms。
Joomla 是一个免费开源的基于 PHP 的内容管理系统 (cms) WWW(万维网)和 MVC(模型视图控制器)内网上的 Web 应用程序框架,也可以独立用于发布内容.
Joomla 使用面向对象的编程,编写在 PHP 和 MySQL 数据库的后端来存储数据。具有RSS订阅、网页、搜索、调查、博客、缓存、新闻快闪、打印版等多种功能,支持语言国际化。据观察,截至2012年3月,JOOMLA的下载量已达30万次,可想而知Joomla网站设计作品的火爆程度。
一开始,WordPress 被认为是最简单的cms(不需要编程知识)人们可以轻松工作,但基本上这就是博客的发展。很多功能都欠缺,这对网站的发展至关重要。 Joomla被认为是非常专业的cms,通过它你可以设计或开发各种网站。
这些网站可以是个人或个人网站、小型企业网站、中小型企业网站或大型数据库驱动的复杂门户网站。因此,Joomla 拥有设计或开发网站 所需的所有基本功能,在相对较短的时间内,根据客户的具体需求和要求。
基于Joomla的网站的维护也很容易与其他各种网站进行比较。这是一个额外的好处。作为开源,它还为每个人提供了一个具有成本效益的解决方案,无论他们是个人、中小型商人还是企业商人。
Joomla 有各种网站 在任何开发或设计完美的解决方案,根据客户的定制需求和要求,这也在他们的财务预算中。为此,您可以聘请具有在发展中国家或 Joomla网站 获得设计专业知识的程序员或设计师。 查看全部
易雅达Joomla网站建设是理想的网站设计和开发的CMS之一
开源编程语言如今变得非常流行,因为它具有许多优点。 PHP 是当今最流行的编程语言,使用大量的网页设计和开发项目在所需的时间内完成。作为最流行的编程语言之一,市场上有大量基于 PHP 的cms,并且数量还在不断增加。
基于PHP的cms(内容管理系统),包括WordPress、Joomla、Dedecms、Drupal等等,但Joomla网站是最好的,被认为是理想的@k14之一@设计开发cms。
Joomla 是一个免费开源的基于 PHP 的内容管理系统 (cms) WWW(万维网)和 MVC(模型视图控制器)内网上的 Web 应用程序框架,也可以独立用于发布内容.
Joomla 使用面向对象的编程,编写在 PHP 和 MySQL 数据库的后端来存储数据。具有RSS订阅、网页、搜索、调查、博客、缓存、新闻快闪、打印版等多种功能,支持语言国际化。据观察,截至2012年3月,JOOMLA的下载量已达30万次,可想而知Joomla网站设计作品的火爆程度。
一开始,WordPress 被认为是最简单的cms(不需要编程知识)人们可以轻松工作,但基本上这就是博客的发展。很多功能都欠缺,这对网站的发展至关重要。 Joomla被认为是非常专业的cms,通过它你可以设计或开发各种网站。
这些网站可以是个人或个人网站、小型企业网站、中小型企业网站或大型数据库驱动的复杂门户网站。因此,Joomla 拥有设计或开发网站 所需的所有基本功能,在相对较短的时间内,根据客户的具体需求和要求。
基于Joomla的网站的维护也很容易与其他各种网站进行比较。这是一个额外的好处。作为开源,它还为每个人提供了一个具有成本效益的解决方案,无论他们是个人、中小型商人还是企业商人。
Joomla 有各种网站 在任何开发或设计完美的解决方案,根据客户的定制需求和要求,这也在他们的财务预算中。为此,您可以聘请具有在发展中国家或 Joomla网站 获得设计专业知识的程序员或设计师。
优帮云seo:合理拓展外链是每个企业网站的必由之路
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-06-28 00:13
合理拓展外链是每个企业网站的必经之路,但是在外链建设的时候,我们很少考虑我们的网站是否做好了充分的准备。
这让很多SEO人员产生了这样的疑问:做链接需要准备吗?
回答:我们这么认为。
所以,在我们做链接扩展之前,我们都有一个习惯,问你的搜索引擎优化工程师,你准备好了吗?
您准备好扩展链条了吗?
那么,您准备好扩展这条链了吗?
根据以往的外链经验,优帮云seo小编将进一步阐述以下内容:
一、网站设计
有时候,对于一些新的网站,在网站还没完全搭建好之前,他们习惯性的尝试把网站提交给百度,让对方抢到自己的网站。
其实这不是一个明智的选择,尤其是对外扩链。如果网站样式未确定,例如:
①网站的CSS样式
主要是指示百度蜘蛛抓取整个网站页面,甚至计算相关页面的权重,给出一定的排名。
②网站视觉体验
我们知道页面的视觉效果往往对用户有吸引力,你的品牌logo是否清晰,比如:网站logo,你的短视频布局是否出现在合理的位置,直接影响用户的印象.
只有当您的页面设计完成,基本确定,并且没有大的变化时,我们才会考虑外链的问题。
二、网站function
简单的看一下,如果你在网站的建设过程中,很多网站相关的功能还没有开发出来,甚至还需要进一步完善,我们也觉得你还没有准备好,比如如:
①网站加载速度
如果你的网站加载速度还在调试过程中,简化程序代码,使用服务器缓存,网站是否开启CDN加速,这些策略还没有制定好的操作方案,我们认为您不应该急于扩展外链。
②网站导航开发
网站navigation 除了首页导航,还有面包屑导航。这些导航的合理设置可以告诉搜索引擎你的网站与哪些话题相关,或者即使有排名也毫无意义。
③终端适配问题
你可能需要考虑你的网站是否是响应式设计,是否可以轻松统一URL。如果没有,则需要考虑在外链扩张中是做PC端排名还是移动端排名。
如果你还没有为以上问题制定计划,你需要问问自己:你准备好了吗?
三、网站优化
在考虑外链拓展活动能否正式上线时,一个重要的影响因素包括:网站优化的各种因素,这些因素是决定外链能否发挥巨大价值的核心因素,例如:
①内链自动化 查看全部
优帮云seo:合理拓展外链是每个企业网站的必由之路
合理拓展外链是每个企业网站的必经之路,但是在外链建设的时候,我们很少考虑我们的网站是否做好了充分的准备。
这让很多SEO人员产生了这样的疑问:做链接需要准备吗?
回答:我们这么认为。
所以,在我们做链接扩展之前,我们都有一个习惯,问你的搜索引擎优化工程师,你准备好了吗?
您准备好扩展链条了吗?
那么,您准备好扩展这条链了吗?
根据以往的外链经验,优帮云seo小编将进一步阐述以下内容:
一、网站设计
有时候,对于一些新的网站,在网站还没完全搭建好之前,他们习惯性的尝试把网站提交给百度,让对方抢到自己的网站。
其实这不是一个明智的选择,尤其是对外扩链。如果网站样式未确定,例如:
①网站的CSS样式
主要是指示百度蜘蛛抓取整个网站页面,甚至计算相关页面的权重,给出一定的排名。
②网站视觉体验
我们知道页面的视觉效果往往对用户有吸引力,你的品牌logo是否清晰,比如:网站logo,你的短视频布局是否出现在合理的位置,直接影响用户的印象.
只有当您的页面设计完成,基本确定,并且没有大的变化时,我们才会考虑外链的问题。

二、网站function
简单的看一下,如果你在网站的建设过程中,很多网站相关的功能还没有开发出来,甚至还需要进一步完善,我们也觉得你还没有准备好,比如如:
①网站加载速度
如果你的网站加载速度还在调试过程中,简化程序代码,使用服务器缓存,网站是否开启CDN加速,这些策略还没有制定好的操作方案,我们认为您不应该急于扩展外链。
②网站导航开发
网站navigation 除了首页导航,还有面包屑导航。这些导航的合理设置可以告诉搜索引擎你的网站与哪些话题相关,或者即使有排名也毫无意义。
③终端适配问题
你可能需要考虑你的网站是否是响应式设计,是否可以轻松统一URL。如果没有,则需要考虑在外链扩张中是做PC端排名还是移动端排名。
如果你还没有为以上问题制定计划,你需要问问自己:你准备好了吗?
三、网站优化
在考虑外链拓展活动能否正式上线时,一个重要的影响因素包括:网站优化的各种因素,这些因素是决定外链能否发挥巨大价值的核心因素,例如:
①内链自动化
我公司顺利完成官网的升级改版-泰升玻璃(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-06-28 00:11
我公司顺利完成官网的升级改版-泰升玻璃(图)
恭喜网站公司升级改版成功
喜欢
【摘要说明】为了更好的展示公司形象,为关注泰森玻璃的各界人士展示一个综合性的网络平台,我司顺利完成了官网的升级改版。 网站改版后,对模块、网页设计、网站内容和功能等进行了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和在线实时联系的作用,搭建与新老客户的友好交流平台,创造良好的条件公司的经营和发展,为公司的发展奠定了坚实的基础。
恭喜网站公司升级改版成功
喜欢
【摘要说明】为了更好的展示公司形象,为关注泰升玻璃的各界人士展示一个综合性的网络平台,我司顺利完成了官网的升级改版。 网站改版后,对模块、网页设计、网站内容和功能等进行了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和在线实时联系的作用,搭建与新老客户的友好交流平台,创造良好的条件公司的经营和发展,为公司的发展奠定了坚实的基础。
详情
为了更好地展示公司形象,为关注泰盛玻璃的各界人士提供一个综合性的网络平台,我司已顺利完成官网升级改版。
网站改版在模块、网页设计、网站内容和功能等方面做了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和实时在线联系的作用,搭建与新老客户的友好交流平台,创造良好条件公司的经营发展,为公司的发展奠定坚实的基础。
上一个:无
下一篇:努力创建四星级党支部
上一个:无
下一篇:努力创建四星级党支部 查看全部
我公司顺利完成官网的升级改版-泰升玻璃(图)
恭喜网站公司升级改版成功
喜欢
【摘要说明】为了更好的展示公司形象,为关注泰森玻璃的各界人士展示一个综合性的网络平台,我司顺利完成了官网的升级改版。 网站改版后,对模块、网页设计、网站内容和功能等进行了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和在线实时联系的作用,搭建与新老客户的友好交流平台,创造良好的条件公司的经营和发展,为公司的发展奠定了坚实的基础。
恭喜网站公司升级改版成功
喜欢
【摘要说明】为了更好的展示公司形象,为关注泰升玻璃的各界人士展示一个综合性的网络平台,我司顺利完成了官网的升级改版。 网站改版后,对模块、网页设计、网站内容和功能等进行了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和在线实时联系的作用,搭建与新老客户的友好交流平台,创造良好的条件公司的经营和发展,为公司的发展奠定了坚实的基础。
详情
为了更好地展示公司形象,为关注泰盛玻璃的各界人士提供一个综合性的网络平台,我司已顺利完成官网升级改版。
网站改版在模块、网页设计、网站内容和功能等方面做了重大调整,力求页面美观、结构合理、内容丰富;新的网站还进一步整合了公司信息资源,充分发挥手机网站、微信平台和实时在线联系的作用,搭建与新老客户的友好交流平台,创造良好条件公司的经营发展,为公司的发展奠定坚实的基础。
上一个:无
下一篇:努力创建四星级党支部
上一个:无
下一篇:努力创建四星级党支部
网站设计怎么做?网页设计要注意什么?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 150 次浏览 • 2021-06-27 18:08
现在我们经常使用互联网进行购物、营销或交流,互联网给我们带来了很多便利。其中网站更具建设性,那么网站设计有什么作用呢?下面就由新网来聊一聊。
如何做网页设计?
一、OK网站topic
网站theme 是您创建的网站 的主要内容。 网站 必须有明确的主题。尤其是个人网站,你不能像综合网站那样内容全面,包罗万象。
二、采集资料
搞清楚网站的主题之后,就应该开始围绕这个主题采集资料了。俗话说:“巧妇难为无米之炊”。如果你想让你的网站有血有肉,吸引用户,就必须尽可能多的采集素材。采集的资料越多,以后做网站就越容易。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构、栏目的设置、网站的风格、配色、布局、文字和图片的使用等等。你只需要在制作网页之前必须考虑这些方面,才能熟悉制作并熟悉。
四、选择合适的制作工具
尽管您选择的工具不会影响您网页设计的质量,但一款功能强大且易于使用的软件通常可以事半功倍。
五、制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。
六、上传测试
网页创建后,必须发布到网络服务器上,才能被全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,您可以方便地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐个链接测试每一页,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。
七、Promotions
网页制作完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、维护更新
网站要注意经常维护和更新内容,保持内容新鲜,不要一做完就放那里,只有不断添加新内容才能吸引观众。
网页设计流程是什么?
规划阶段
每个网站 机构都伴随着许多未解决的需求。你为什么要这样做网站?这是需要思考bai在哪里工作的问题。无论是推动业务、提升业绩,还是表达意见、传递价值,一个网站都会承载很多功能需求。然后,在规划阶段,需要将需求和功能点一一分析,整理成一本书:PRD产品需求文档。通常这部分由产品经理(PM)完成,与客户进行几次详细的交谈后,即可输出。如果在项目中间突然增加了一个需求,程序和设计肯定会很伤心。因此,在新站规划之初,至少要考虑网站未来2~3年功能添加的可扩展性。
2.交互设计
这个阶段的工作通常由专业的交互设计师来完成,当然产品经理也可以兼职。交互设计师必须根据解析出的PDR需求文档合理组织网站框架,建立第一导航栏和第二导航栏,规划网站内页的浏览路径,页面跳转关系。通常使用Sketch、OminiGraffle、mindnote等软件梳理页面逻辑和框架结构,完成交互设计稿。使网站观众在浏览过程中可以高效、愉快地获取自己想要的信息。如果页面不多,可以在白板或几张A4纸上完成此链接中的工作;如果页面多,需要整理好交互稿,打包成电子手册,方便下一个工作环节的实施。
3.视觉设计
现在网页设计师正式出现了。在这个环节,设计师主要根据交互设计稿确定网站内页的具体设计规范,包括网站彩色VI的选择,字体大小,以及材料的布局、选择和处理,每一行每一个像素都由你作为准网页设计师控制。完成所有页面设计稿后,标注尺寸、颜色等数值信息,输出必要的图片、图标等资源,打包后交给web前端工程师。
4.前端制作
本次会议的主角是web前端工程师。主要基于网页设计师发布的设计稿,利用HTML和CSS代码实现页面重构和页面逻辑跳转,利用JavaScript、JQuery等技术优化网站浏览体验,网站界面交互动态效果和功能实现 制作。相信你的程序员小哥一定能安全的为你完成。当然,在这个过程中你会遇到一些问题。作为一个网页设计师,你应该及时与它沟通,共同实现99%的界面细节还原设计。草稿。
5.后端制作
实现后端数据的逻辑处理,如数据提交与存储、更新与修改、查询等。本链接的主角是Web后端工程师,通常使用PHP、java、C语言或C++等编程技术。作为一名网页设计师,我很期待这部分的工作,我无法开始谈论它。
6.test 在线
网页重构和后端制作完成后,将代码模板插入cms(即:内容管理系统),完成本地测试,验证其可靠性。排除错误后,您就可以上线了。购买域名和服务器,做一些必要的服务器配置工作,完成DNS解析,连接域名和服务器,最后使用FTP工具上传数据到服务器。这样网站就可以正常访问了。
网页设计的总体设计思路是什么?
1.简洁实用:这个很重要。在特殊的网络环境下,最好将用户想要的信息以最高效的方式传递给他,所以必须去除所有多余的东西。
2.易用:和第一个一样,满足用户的需求。网页越适合使用,它的功能就会展示得越漂亮
3.Integrity 好:一个网站强调一个整体,只有围绕一个统一的目标设计才是成功的。
4.网站突出形象:符合美感标准的网页,可以最大限度地提升网站的形象。
通过以上新网站的介绍,我们了解到网站设计的相关内容。 网站设计先确定主题,再规划网站,找对工具,做网页,做后期维护。 查看全部
网站设计怎么做?网页设计要注意什么?(图)
现在我们经常使用互联网进行购物、营销或交流,互联网给我们带来了很多便利。其中网站更具建设性,那么网站设计有什么作用呢?下面就由新网来聊一聊。
如何做网页设计?
一、OK网站topic
网站theme 是您创建的网站 的主要内容。 网站 必须有明确的主题。尤其是个人网站,你不能像综合网站那样内容全面,包罗万象。
二、采集资料
搞清楚网站的主题之后,就应该开始围绕这个主题采集资料了。俗话说:“巧妇难为无米之炊”。如果你想让你的网站有血有肉,吸引用户,就必须尽可能多的采集素材。采集的资料越多,以后做网站就越容易。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构、栏目的设置、网站的风格、配色、布局、文字和图片的使用等等。你只需要在制作网页之前必须考虑这些方面,才能熟悉制作并熟悉。
四、选择合适的制作工具
尽管您选择的工具不会影响您网页设计的质量,但一款功能强大且易于使用的软件通常可以事半功倍。
五、制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。
六、上传测试
网页创建后,必须发布到网络服务器上,才能被全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,您可以方便地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐个链接测试每一页,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。
七、Promotions
网页制作完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、维护更新
网站要注意经常维护和更新内容,保持内容新鲜,不要一做完就放那里,只有不断添加新内容才能吸引观众。
网页设计流程是什么?
规划阶段
每个网站 机构都伴随着许多未解决的需求。你为什么要这样做网站?这是需要思考bai在哪里工作的问题。无论是推动业务、提升业绩,还是表达意见、传递价值,一个网站都会承载很多功能需求。然后,在规划阶段,需要将需求和功能点一一分析,整理成一本书:PRD产品需求文档。通常这部分由产品经理(PM)完成,与客户进行几次详细的交谈后,即可输出。如果在项目中间突然增加了一个需求,程序和设计肯定会很伤心。因此,在新站规划之初,至少要考虑网站未来2~3年功能添加的可扩展性。
2.交互设计
这个阶段的工作通常由专业的交互设计师来完成,当然产品经理也可以兼职。交互设计师必须根据解析出的PDR需求文档合理组织网站框架,建立第一导航栏和第二导航栏,规划网站内页的浏览路径,页面跳转关系。通常使用Sketch、OminiGraffle、mindnote等软件梳理页面逻辑和框架结构,完成交互设计稿。使网站观众在浏览过程中可以高效、愉快地获取自己想要的信息。如果页面不多,可以在白板或几张A4纸上完成此链接中的工作;如果页面多,需要整理好交互稿,打包成电子手册,方便下一个工作环节的实施。
3.视觉设计
现在网页设计师正式出现了。在这个环节,设计师主要根据交互设计稿确定网站内页的具体设计规范,包括网站彩色VI的选择,字体大小,以及材料的布局、选择和处理,每一行每一个像素都由你作为准网页设计师控制。完成所有页面设计稿后,标注尺寸、颜色等数值信息,输出必要的图片、图标等资源,打包后交给web前端工程师。
4.前端制作
本次会议的主角是web前端工程师。主要基于网页设计师发布的设计稿,利用HTML和CSS代码实现页面重构和页面逻辑跳转,利用JavaScript、JQuery等技术优化网站浏览体验,网站界面交互动态效果和功能实现 制作。相信你的程序员小哥一定能安全的为你完成。当然,在这个过程中你会遇到一些问题。作为一个网页设计师,你应该及时与它沟通,共同实现99%的界面细节还原设计。草稿。
5.后端制作
实现后端数据的逻辑处理,如数据提交与存储、更新与修改、查询等。本链接的主角是Web后端工程师,通常使用PHP、java、C语言或C++等编程技术。作为一名网页设计师,我很期待这部分的工作,我无法开始谈论它。
6.test 在线
网页重构和后端制作完成后,将代码模板插入cms(即:内容管理系统),完成本地测试,验证其可靠性。排除错误后,您就可以上线了。购买域名和服务器,做一些必要的服务器配置工作,完成DNS解析,连接域名和服务器,最后使用FTP工具上传数据到服务器。这样网站就可以正常访问了。
网页设计的总体设计思路是什么?
1.简洁实用:这个很重要。在特殊的网络环境下,最好将用户想要的信息以最高效的方式传递给他,所以必须去除所有多余的东西。
2.易用:和第一个一样,满足用户的需求。网页越适合使用,它的功能就会展示得越漂亮
3.Integrity 好:一个网站强调一个整体,只有围绕一个统一的目标设计才是成功的。
4.网站突出形象:符合美感标准的网页,可以最大限度地提升网站的形象。
通过以上新网站的介绍,我们了解到网站设计的相关内容。 网站设计先确定主题,再规划网站,找对工具,做网页,做后期维护。
完善互联网产品的交互设计功能,以提升用户体验
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-06-26 21:22
如果您想订阅本博客的内容,每天都会自动发送到您的邮箱,请点击这里
随着信息技术的飞速发展和体验经济时代的到来,网民对数字媒体产品的交互设计性能的要求越来越高。同时,激烈的市场竞争也促使网站设计师不断完善互联网产品的交互设计功能,提升用户体验。社交网站作为一种为用户提供社交服务的网站,必然对网站的交互设计有更多独特的需求。
一、social网站的交互设计
(一)社会网站交互设计的概念
交互设计是一门新兴学科,由人体工程学、视觉传达设计、认知心理学等学科组成。 Jennifer Price 认为交互设计是“设计支持人们日常工作和生活的交互产品”[1]。具体来说,交互设计是以用户为中心,重视产品给用户带来的体验,增强产品的功能和交互能力的设计。
social网站的交互设计是指如何利用相关知识和技术来设计social网站等相关网站产品的功能模块和网页界面,使social网站注册网站用户提供更真实便捷的社交网络服务。
(二)社会网站交互设计的特点
social网站的交互设计是为了让用户获得更好的体验。因此,应科学分析social网站的用户行为。如果要分析social网站的用户行为,就应该了解social网站的用户特征。另外,从可用性工程和用户体验的角度来看,如何让用户享受社交网站和人机交互的和谐与便捷。有必要充分了解网站在功能和价值方面的特点。
1.网站用户特征
根据中国互联网络信息中心公布的数据,截至2013年6月,China Social网站的用户数量已达到2.880亿人。从社交网站用户年龄结构来看,超过三分之一的用户年龄在20-29岁之间,占比最高,其次是10-19岁的用户。可见,社交网站用户的主流群体是年轻、时尚、追求新事物的年轻一代。这对社交网站的交互设计的新颖性和时尚性提出了更高的要求。
2.网站功能
Social网站 是一个面向用户的社交平台。在平台中,用户可以找到好友,进一步与好友互动,包括视频、文章、图片、活动、状态等的发布、分享、评论等。此外,社交网站的用户还可以参与游戏、第三方应用、购物、创建组织主页或访问公共主页。
3.网站价值特征
网站社交网站的价值主要体现在网站给用户带来的价值上,包括:交友、娱乐、信息、宣传等,当然也包括网站用户给网站带来的,包括:用户关注、增值服务等
(1)网站给用户带来的价值
在交友方面,网站社交的互动设计,只是让用户更容易找到朋友或关注的主页,可以提高用户粘性和用户对网站价值的正面判断;娱乐一方面主要体现在网站为用户提供的娱乐活动,包括游戏、购物等,只有将娱乐功能与网站盈、交友功能等有机结合起来, 网站的值能不能最大化;社交网站的信息价值体现在交友价值上。用户朋友发布或分享的多媒体内容收录大量信息。如何在交互设计中更好地呈现信息,如分享排名、推荐等交互功能,是提升信息点价值的关键;宣传的作用是很多机构或名人关注和使用社交网站的重要原因。只有开辟更多的宣传渠道和方式,用户才能提高社交网络的使用重要性和使用频率。
(2)Users 为网站带来价值
注意力经济时代,用户给社交网站带来的最大价值不外乎用户注意力。因为社交网站可以将观众的注意力转卖给广告商,从而获得广告收入。在社交网站中,广告空间的交互设计要符合网站用户、功能等特点,以获得整体价值提升。
二、社会网站交互设计组件模型
(一)产品交互设计中的组件元素模型
在产品交互设计理论中,有一个PACT-P系统模型称为产品交互设计的组成元素,即:交互设计的主要因素包括以产品(PRODUCT)为中心的人(PEOPLE)以及人们的行为 (ACTIVITY)、环境 (CONTEXT) 和技术 (TECHNOLOGY)。
相互设计元素的关系图[2]
PACT-P 系统中的五个因素通过相互信息交互来满足用户的交互体验需求。这些因素之间的关系可以解释为通过技术可以提供什么样的产品来支持人类在环境中的行为。
(二)社会网站交互设计中的组件元素模型
借鉴产品交互设计的PACT-P系统模型,社交网站可视为Product来构建社交网站interaction设计组件模型,即围绕Product的四个要素:网站User (P)、用户行为(A)、网站所在的网络社交环境(C)、网站的核心技术(T)。在社交网站的交互设计中,社交网站(P)是网站Core Technology(T)打造的网络产品(P)。在复杂的网络社交环境中,社交网站通过用户与网站之间、用户与用户之间、社交网站与其网络环境之间的交互,为用户提供社交、娱乐等服务。
三、社会网站交互设计实践策略
(一)User 和网站 交互设计策略
社交网站用户与网站的交互设计,包括注册、登录、页面设置、账号管理、好友搜索功能的交互设计。新用户注册是用户使用网站时的一个重要交互行为。 Social网站在设计注册交互时应充分尊重用户隐私,例如给用户姓名和昵称的双重选择。
此外,注册方式要多样化,如通过邮箱、手机等方式注册,供不同使用习惯的用户选择。在登录操作的交互设计中,网站要考虑多用户登录行为的差异。如果用户没有注册,他也可以通过其他现有的网络帐户登录。比如人人网可以选择使用MSN账号、360账号、天翼账号登录。
在页面管理、账号管理等交互操作中,网站要满足隐私、安全、个性化、美观等用户体验要求。就账户管理而言,网站应该是为了满足用户的自助服务而设计的,简单易懂,操作方便,安全有效。例如,人人设置了手机和邮箱密码设置,以及人性化的提醒服务。
在个性化方面,人人网不仅通过个人主页满足追求时尚、美丽的不同用户的个性化需求,还实现了网站的增值服务,让网站的价值更加多元化。搜索功能可以帮助用户快速与网站“对话”,并根据用户的指令使用“命令”网站呈现网站的内容。为了方便用户找到自己需要的东西,social网站应该提供“粗”和“细”的差异检索功能。人人网的搜索服务是针对不同用户身份的学生和上班族的,有找同学和找同事的独立搜索服务。
总体而言,交互设计要充分考虑网站的用户特征和用户体验,满足个性化需求。在实践中,交互设计应该是全面的、方便的、智能的、安全的;尊重差异,时尚美观。
(二)用户-用户交互设计策略
Social网站用户与用户的交互设计主要包括:添加好友、留言、分享、评论的交互设计。在“添加好友”设计中应考虑用户的隐私需求,即检索添加方时,只能将部分公开信息呈现给检索方,而不是全部信息。并且在这个互动过程中,双方的权利是平等的,被添加的一方有权拒绝添加以体现其权利。 “留言”、“分享”、“评论”等用户之间的密切互动体现了用户使用社交网站的价值。因此,交互设计应充分满足用户与好友互动的各种需求,并尽量使设计人性化,使交互交流更加温馨和谐、方便快捷。
(三)网站网络环境交互设计策略
social网站与网络环境的交互设计是指网络社交环境中的social网站与其他网站的交互,例如social网站与第三方应用对接的交互、网站内容与其他网站的互动分享等。以人人网为例。人人网有专门的第三方应用平台,汇聚第三方开发的应用。人人账号和第三方平台账号可以通用,既丰富了网站的功能,又实现了与其他平台的合作共赢。在互联网新媒体平台日益多元化的背景下,博客、视频网站等社交媒体内容可以在人人网分享,极大地丰富了人人网的内容资源,满足了整个网络社会的用户需求。需要分享和采集对环境感兴趣的内容。
综上所述,社交网站与网络环境的交互设计策略原则应遵循:中国联通合作共赢发展。只有合作共赢,网络化的社会环境才能更加和谐顺畅,才能更加充分地满足用户的需求。
(四)其他类型的交互设计策略
除了上面提到的交互设计,social网站的交互设计在其他方面也很重要,比如social网站interface交互设计,广告设计等等。Social网站Interactive design of界面应在满足界面功能的同时兼顾美观和易用性,加强细节设计。设计上的微小细节虽然不起眼,却能给用户带来新的感受。比如人人网的新闻管理按钮设计,极大的方便了好友新消息的管理。
另外,社交网站投放广告时,要综合考虑广告的位置、类型、形式,做好广告交互设计,减少用户对广告的排斥感。比如人人将广告整合到网站活动中,不仅增加了网站的互动内容,也达到了广告的目的。
总之,社交网站在其他方面的交互设计,在充分利用技术和想象力的同时,要围绕用户需求和体验价值,不断拓展网站的功能服务。
四、结语
<p>综上所述,social网站interaction 设计应该重新诠释以“产品”为核心的概念,重新诠释以“用户”为设计中心的概念。在这种设计理念下,网站的设计就是为用户服务,所以如何在满足用户基本社交需求的同时,让用户拥有更好的交互体验,是网站社交设计的长期目标。 查看全部
完善互联网产品的交互设计功能,以提升用户体验
如果您想订阅本博客的内容,每天都会自动发送到您的邮箱,请点击这里
随着信息技术的飞速发展和体验经济时代的到来,网民对数字媒体产品的交互设计性能的要求越来越高。同时,激烈的市场竞争也促使网站设计师不断完善互联网产品的交互设计功能,提升用户体验。社交网站作为一种为用户提供社交服务的网站,必然对网站的交互设计有更多独特的需求。
一、social网站的交互设计
(一)社会网站交互设计的概念
交互设计是一门新兴学科,由人体工程学、视觉传达设计、认知心理学等学科组成。 Jennifer Price 认为交互设计是“设计支持人们日常工作和生活的交互产品”[1]。具体来说,交互设计是以用户为中心,重视产品给用户带来的体验,增强产品的功能和交互能力的设计。
social网站的交互设计是指如何利用相关知识和技术来设计social网站等相关网站产品的功能模块和网页界面,使social网站注册网站用户提供更真实便捷的社交网络服务。
(二)社会网站交互设计的特点
social网站的交互设计是为了让用户获得更好的体验。因此,应科学分析social网站的用户行为。如果要分析social网站的用户行为,就应该了解social网站的用户特征。另外,从可用性工程和用户体验的角度来看,如何让用户享受社交网站和人机交互的和谐与便捷。有必要充分了解网站在功能和价值方面的特点。
1.网站用户特征
根据中国互联网络信息中心公布的数据,截至2013年6月,China Social网站的用户数量已达到2.880亿人。从社交网站用户年龄结构来看,超过三分之一的用户年龄在20-29岁之间,占比最高,其次是10-19岁的用户。可见,社交网站用户的主流群体是年轻、时尚、追求新事物的年轻一代。这对社交网站的交互设计的新颖性和时尚性提出了更高的要求。
2.网站功能
Social网站 是一个面向用户的社交平台。在平台中,用户可以找到好友,进一步与好友互动,包括视频、文章、图片、活动、状态等的发布、分享、评论等。此外,社交网站的用户还可以参与游戏、第三方应用、购物、创建组织主页或访问公共主页。
3.网站价值特征
网站社交网站的价值主要体现在网站给用户带来的价值上,包括:交友、娱乐、信息、宣传等,当然也包括网站用户给网站带来的,包括:用户关注、增值服务等
(1)网站给用户带来的价值
在交友方面,网站社交的互动设计,只是让用户更容易找到朋友或关注的主页,可以提高用户粘性和用户对网站价值的正面判断;娱乐一方面主要体现在网站为用户提供的娱乐活动,包括游戏、购物等,只有将娱乐功能与网站盈、交友功能等有机结合起来, 网站的值能不能最大化;社交网站的信息价值体现在交友价值上。用户朋友发布或分享的多媒体内容收录大量信息。如何在交互设计中更好地呈现信息,如分享排名、推荐等交互功能,是提升信息点价值的关键;宣传的作用是很多机构或名人关注和使用社交网站的重要原因。只有开辟更多的宣传渠道和方式,用户才能提高社交网络的使用重要性和使用频率。
(2)Users 为网站带来价值
注意力经济时代,用户给社交网站带来的最大价值不外乎用户注意力。因为社交网站可以将观众的注意力转卖给广告商,从而获得广告收入。在社交网站中,广告空间的交互设计要符合网站用户、功能等特点,以获得整体价值提升。
二、社会网站交互设计组件模型
(一)产品交互设计中的组件元素模型
在产品交互设计理论中,有一个PACT-P系统模型称为产品交互设计的组成元素,即:交互设计的主要因素包括以产品(PRODUCT)为中心的人(PEOPLE)以及人们的行为 (ACTIVITY)、环境 (CONTEXT) 和技术 (TECHNOLOGY)。

相互设计元素的关系图[2]
PACT-P 系统中的五个因素通过相互信息交互来满足用户的交互体验需求。这些因素之间的关系可以解释为通过技术可以提供什么样的产品来支持人类在环境中的行为。
(二)社会网站交互设计中的组件元素模型
借鉴产品交互设计的PACT-P系统模型,社交网站可视为Product来构建社交网站interaction设计组件模型,即围绕Product的四个要素:网站User (P)、用户行为(A)、网站所在的网络社交环境(C)、网站的核心技术(T)。在社交网站的交互设计中,社交网站(P)是网站Core Technology(T)打造的网络产品(P)。在复杂的网络社交环境中,社交网站通过用户与网站之间、用户与用户之间、社交网站与其网络环境之间的交互,为用户提供社交、娱乐等服务。
三、社会网站交互设计实践策略
(一)User 和网站 交互设计策略
社交网站用户与网站的交互设计,包括注册、登录、页面设置、账号管理、好友搜索功能的交互设计。新用户注册是用户使用网站时的一个重要交互行为。 Social网站在设计注册交互时应充分尊重用户隐私,例如给用户姓名和昵称的双重选择。
此外,注册方式要多样化,如通过邮箱、手机等方式注册,供不同使用习惯的用户选择。在登录操作的交互设计中,网站要考虑多用户登录行为的差异。如果用户没有注册,他也可以通过其他现有的网络帐户登录。比如人人网可以选择使用MSN账号、360账号、天翼账号登录。
在页面管理、账号管理等交互操作中,网站要满足隐私、安全、个性化、美观等用户体验要求。就账户管理而言,网站应该是为了满足用户的自助服务而设计的,简单易懂,操作方便,安全有效。例如,人人设置了手机和邮箱密码设置,以及人性化的提醒服务。
在个性化方面,人人网不仅通过个人主页满足追求时尚、美丽的不同用户的个性化需求,还实现了网站的增值服务,让网站的价值更加多元化。搜索功能可以帮助用户快速与网站“对话”,并根据用户的指令使用“命令”网站呈现网站的内容。为了方便用户找到自己需要的东西,social网站应该提供“粗”和“细”的差异检索功能。人人网的搜索服务是针对不同用户身份的学生和上班族的,有找同学和找同事的独立搜索服务。
总体而言,交互设计要充分考虑网站的用户特征和用户体验,满足个性化需求。在实践中,交互设计应该是全面的、方便的、智能的、安全的;尊重差异,时尚美观。
(二)用户-用户交互设计策略
Social网站用户与用户的交互设计主要包括:添加好友、留言、分享、评论的交互设计。在“添加好友”设计中应考虑用户的隐私需求,即检索添加方时,只能将部分公开信息呈现给检索方,而不是全部信息。并且在这个互动过程中,双方的权利是平等的,被添加的一方有权拒绝添加以体现其权利。 “留言”、“分享”、“评论”等用户之间的密切互动体现了用户使用社交网站的价值。因此,交互设计应充分满足用户与好友互动的各种需求,并尽量使设计人性化,使交互交流更加温馨和谐、方便快捷。
(三)网站网络环境交互设计策略
social网站与网络环境的交互设计是指网络社交环境中的social网站与其他网站的交互,例如social网站与第三方应用对接的交互、网站内容与其他网站的互动分享等。以人人网为例。人人网有专门的第三方应用平台,汇聚第三方开发的应用。人人账号和第三方平台账号可以通用,既丰富了网站的功能,又实现了与其他平台的合作共赢。在互联网新媒体平台日益多元化的背景下,博客、视频网站等社交媒体内容可以在人人网分享,极大地丰富了人人网的内容资源,满足了整个网络社会的用户需求。需要分享和采集对环境感兴趣的内容。
综上所述,社交网站与网络环境的交互设计策略原则应遵循:中国联通合作共赢发展。只有合作共赢,网络化的社会环境才能更加和谐顺畅,才能更加充分地满足用户的需求。
(四)其他类型的交互设计策略
除了上面提到的交互设计,social网站的交互设计在其他方面也很重要,比如social网站interface交互设计,广告设计等等。Social网站Interactive design of界面应在满足界面功能的同时兼顾美观和易用性,加强细节设计。设计上的微小细节虽然不起眼,却能给用户带来新的感受。比如人人网的新闻管理按钮设计,极大的方便了好友新消息的管理。
另外,社交网站投放广告时,要综合考虑广告的位置、类型、形式,做好广告交互设计,减少用户对广告的排斥感。比如人人将广告整合到网站活动中,不仅增加了网站的互动内容,也达到了广告的目的。
总之,社交网站在其他方面的交互设计,在充分利用技术和想象力的同时,要围绕用户需求和体验价值,不断拓展网站的功能服务。
四、结语
<p>综上所述,social网站interaction 设计应该重新诠释以“产品”为核心的概念,重新诠释以“用户”为设计中心的概念。在这种设计理念下,网站的设计就是为用户服务,所以如何在满足用户基本社交需求的同时,让用户拥有更好的交互体验,是网站社交设计的长期目标。
“宝宝365”网站后台功能和促销快讯管理功能设计案例
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-06-22 02:42
文档介绍:学习目标:了解网站Background功能的设计和实现,能够分析网站Background管理系统的功能构成。了解销售处理的业务流程。能够实现网站background系统的功能。本章主要内容5.1登录系统及管理首页设计5.2系统用户权限管理5.3产品卖管理5.4会员管理功能及推广新闻管理功能设计案例介绍:“宝宝365”网站后台功能需求 根据“宝宝365”网站系统设计要求,网站后台管理系统需要提供以下基本功能:为销售管理人员提供商品信息管理、销售订单管理、采购管理等职能;为物流管理人员提供提货单管理和物流管理;为财务结算管理人员提供销售付款结算管理;为保证系统运行的安全性,为系统用户提供权限分配和身份验证功能。还需要维护和处理会员信息、企业促销新闻、市场需求调查等信息。 5.1登录系统及管理主页设计5.1.1系统用户登录验证网站后台管理系统负责网站所有信息的管理,所以管理系统的安全性很重要系统通过对后台登录用户的认证,实现系统数据的安全管理。 “宝宝365”网站后台管理系统的用户权限由系统管理员(sa)授权。用户以授权的用户名和密码进入管理系统后,即可在其权限范围内完成工作。点击导航网站管理,输入用户名和密码。宝贝365后台管理系统用户登录/babyshop/babyadmin/index.asp登录成功,进入网站后台管理系统主页面main.asp查看用户名密码checkin.asp授权用户?有宝贝365前台管理系统/babyshop/index.asp 无调用函数解密密码 usermanager/encrypt.inc 用户登录提示 usererror.asp "宝贝365"网站后台管理系统 用户登录验证流程5.1登录系统以及管理主页设计用户登录验证程序文件(1)/babyshop/babyadmin/index.asp:后台管理系统用户身份验证。
(2)/babyshop/babyadmin/checkin.asp:检查用户名和密码。(3)/babyshop/babyadmin/usermanage/encrypt.inc:密码处理。(4)/babyshop/babyadmin/usererror .asp:用户登录提示5.1.2后台管理系统首页用户通过系统身份验证后,进入网站后台管理系统主页面,后台管理系统为网站管理员提供所有服务管理功能,包括商品管理、销售管理、发货管理、结算管理、用户权限管理等信息管理等。 针对其提供的服务内容,在设计页面时,要求页面结构简洁明了合理,层次分明,功能齐全,操作简单,不需要过多装修。5.1登录系统与管理首页设计“宝贝365”网站后台管理系统主页5.1登录系统与管理主页设计网站后台管理页面程序文件(1)/babyshop/babyadmin/main.asp:后台管理系统首页框架集说明。 (2)/babyshop/babyadmin/left.asp:左框架页面(管理功能导航)。(3)/babyshop)/babyadmin/right.asp:右框架页面(显示功能结果和提示)。后台管理系统主页面框架结构 左框架页面管理功能导航 left.asp 右框架页面显示功能结果和提示 right.asp后台管理系统主页框架 设置说明 main.asp5.2 系统用户权限管理 用户权限管理功能设计保证网站的信息安全和业务链的正常运行。
该功能主要是管理需要使用后台系统的人员的用户名、密码和权限。系统管理员拥有系统最高权限,只有系统管理员才能使用此功能添加新用户和删除旧用户。 5.2系统用户权限管理“宝宝365”网站的用户权限管理流程图系统用户权限管理usermanager.asp删除系统用户userdel.asp添加系统新用户usereadd.asp宝贝365后台管理系统功能导航/babyshop /babyadmin/left.asp 功能导航:系统用户管理/babyshop/babyadmin/usermanager/users 修改自己的密码 pwdmanager.asp 保存修改后的新密码 pwdadd.asp 查看全部
“宝宝365”网站后台功能和促销快讯管理功能设计案例
文档介绍:学习目标:了解网站Background功能的设计和实现,能够分析网站Background管理系统的功能构成。了解销售处理的业务流程。能够实现网站background系统的功能。本章主要内容5.1登录系统及管理首页设计5.2系统用户权限管理5.3产品卖管理5.4会员管理功能及推广新闻管理功能设计案例介绍:“宝宝365”网站后台功能需求 根据“宝宝365”网站系统设计要求,网站后台管理系统需要提供以下基本功能:为销售管理人员提供商品信息管理、销售订单管理、采购管理等职能;为物流管理人员提供提货单管理和物流管理;为财务结算管理人员提供销售付款结算管理;为保证系统运行的安全性,为系统用户提供权限分配和身份验证功能。还需要维护和处理会员信息、企业促销新闻、市场需求调查等信息。 5.1登录系统及管理主页设计5.1.1系统用户登录验证网站后台管理系统负责网站所有信息的管理,所以管理系统的安全性很重要系统通过对后台登录用户的认证,实现系统数据的安全管理。 “宝宝365”网站后台管理系统的用户权限由系统管理员(sa)授权。用户以授权的用户名和密码进入管理系统后,即可在其权限范围内完成工作。点击导航网站管理,输入用户名和密码。宝贝365后台管理系统用户登录/babyshop/babyadmin/index.asp登录成功,进入网站后台管理系统主页面main.asp查看用户名密码checkin.asp授权用户?有宝贝365前台管理系统/babyshop/index.asp 无调用函数解密密码 usermanager/encrypt.inc 用户登录提示 usererror.asp "宝贝365"网站后台管理系统 用户登录验证流程5.1登录系统以及管理主页设计用户登录验证程序文件(1)/babyshop/babyadmin/index.asp:后台管理系统用户身份验证。
(2)/babyshop/babyadmin/checkin.asp:检查用户名和密码。(3)/babyshop/babyadmin/usermanage/encrypt.inc:密码处理。(4)/babyshop/babyadmin/usererror .asp:用户登录提示5.1.2后台管理系统首页用户通过系统身份验证后,进入网站后台管理系统主页面,后台管理系统为网站管理员提供所有服务管理功能,包括商品管理、销售管理、发货管理、结算管理、用户权限管理等信息管理等。 针对其提供的服务内容,在设计页面时,要求页面结构简洁明了合理,层次分明,功能齐全,操作简单,不需要过多装修。5.1登录系统与管理首页设计“宝贝365”网站后台管理系统主页5.1登录系统与管理主页设计网站后台管理页面程序文件(1)/babyshop/babyadmin/main.asp:后台管理系统首页框架集说明。 (2)/babyshop/babyadmin/left.asp:左框架页面(管理功能导航)。(3)/babyshop)/babyadmin/right.asp:右框架页面(显示功能结果和提示)。后台管理系统主页面框架结构 左框架页面管理功能导航 left.asp 右框架页面显示功能结果和提示 right.asp后台管理系统主页框架 设置说明 main.asp5.2 系统用户权限管理 用户权限管理功能设计保证网站的信息安全和业务链的正常运行。
该功能主要是管理需要使用后台系统的人员的用户名、密码和权限。系统管理员拥有系统最高权限,只有系统管理员才能使用此功能添加新用户和删除旧用户。 5.2系统用户权限管理“宝宝365”网站的用户权限管理流程图系统用户权限管理usermanager.asp删除系统用户userdel.asp添加系统新用户usereadd.asp宝贝365后台管理系统功能导航/babyshop /babyadmin/left.asp 功能导航:系统用户管理/babyshop/babyadmin/usermanager/users 修改自己的密码 pwdmanager.asp 保存修改后的新密码 pwdadd.asp


