
网站内容与功能设计
网站内容与功能设计(做高端定制型网站都有哪些好处呢?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-11-25 13:09
随着互联网的深入发展,企业网站不断崛起。原有的模板网站或一般网站已经逐渐被市场所取代。现在最流行的网站款式是高端定制的网站定制。这种网站与模板网站有很大的不同。很多公司对此,缺乏深入的了解,在选择建站公司时变得非常盲目。那么做高端定制网站有什么好处呢?
1、人性
既然是高端定制的网站,整个网站都会重新定制,根据公司需求创造性地规划,根据公司文化进行设计,功能开发设计和内容布局根据公司以客户需求为主,内容和功能不多,整个网站就是围绕目标客户开发,把握客户需求。和模板网站,整体打包在一起,有一些是不需要的,也可能是不需要的,很多样式都是固定的,二次开发是不可能的,这种东西也是一样的。没有办法给用户留下好印象。
2、李升级
高端定制网站所有网页数据由自身掌控,不受建站公司限制。如果要修改重做网站或者添加新的网页,此时可以使用源代码。在此基础上的改动或改进不会影响网站的使用。至于模板网站,一切都是固定的,没有源码。如果你重做或添加一个页面,这个愿望将很难实现。而且模板网站没有源码,想改也改不了。
3、李优化
作为定制的网站,在构建网站时,考虑了搜索引擎的推广规范。在编写源码和程序开发时,严格按照搜索引擎推广规范编写,保证网站是优化规范,同时也保证了网站的打开速度。这样的网站可以快速被百度搜索引擎识别并获得搜索引擎排名。如果是模板网站,源代码繁琐,不用说,还不能修改,也没有办法优化,不利于搜索引擎抓取。
4、人性
定制化网站 用户至上,融合客户需求来制作,设计的时候需要考虑到客户的习惯,制作的时候,考虑到客户使用的方便性,确保每个客户都毫不犹豫,您可以快速使用它来查找客户想要查看的特定内容。但是网站模板需要兼容各个行业,容易形成各种类型的堆叠,并且会完善很多功能,使得网站的实际操作变得复杂,用户使用起来很麻烦。
总之,在互联网发展初期,模板网站帮助公司解决了很多问题。如今,互联网技术已经迅速发展到一定程度。大家对网络营销的认识越来越深,如今的建站技术也升级了。,模板网站早已不能满足当前的网络营销需求,高端定制网站根据公司、客户、百度搜索引擎需求定制,解决了用户,帮助公司转化客户,满足搜索引擎优化规范,成为定制化网站公司的新宠。所以企业要做网站,一定是高端定制的网站。 查看全部
网站内容与功能设计(做高端定制型网站都有哪些好处呢?-八维教育)
随着互联网的深入发展,企业网站不断崛起。原有的模板网站或一般网站已经逐渐被市场所取代。现在最流行的网站款式是高端定制的网站定制。这种网站与模板网站有很大的不同。很多公司对此,缺乏深入的了解,在选择建站公司时变得非常盲目。那么做高端定制网站有什么好处呢?

1、人性
既然是高端定制的网站,整个网站都会重新定制,根据公司需求创造性地规划,根据公司文化进行设计,功能开发设计和内容布局根据公司以客户需求为主,内容和功能不多,整个网站就是围绕目标客户开发,把握客户需求。和模板网站,整体打包在一起,有一些是不需要的,也可能是不需要的,很多样式都是固定的,二次开发是不可能的,这种东西也是一样的。没有办法给用户留下好印象。
2、李升级
高端定制网站所有网页数据由自身掌控,不受建站公司限制。如果要修改重做网站或者添加新的网页,此时可以使用源代码。在此基础上的改动或改进不会影响网站的使用。至于模板网站,一切都是固定的,没有源码。如果你重做或添加一个页面,这个愿望将很难实现。而且模板网站没有源码,想改也改不了。
3、李优化
作为定制的网站,在构建网站时,考虑了搜索引擎的推广规范。在编写源码和程序开发时,严格按照搜索引擎推广规范编写,保证网站是优化规范,同时也保证了网站的打开速度。这样的网站可以快速被百度搜索引擎识别并获得搜索引擎排名。如果是模板网站,源代码繁琐,不用说,还不能修改,也没有办法优化,不利于搜索引擎抓取。
4、人性
定制化网站 用户至上,融合客户需求来制作,设计的时候需要考虑到客户的习惯,制作的时候,考虑到客户使用的方便性,确保每个客户都毫不犹豫,您可以快速使用它来查找客户想要查看的特定内容。但是网站模板需要兼容各个行业,容易形成各种类型的堆叠,并且会完善很多功能,使得网站的实际操作变得复杂,用户使用起来很麻烦。
总之,在互联网发展初期,模板网站帮助公司解决了很多问题。如今,互联网技术已经迅速发展到一定程度。大家对网络营销的认识越来越深,如今的建站技术也升级了。,模板网站早已不能满足当前的网络营销需求,高端定制网站根据公司、客户、百度搜索引擎需求定制,解决了用户,帮助公司转化客户,满足搜索引擎优化规范,成为定制化网站公司的新宠。所以企业要做网站,一定是高端定制的网站。
网站内容与功能设计(4.1网站前台功能的设计与实现,网上购物的业务流程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-11-22 00:22
《网站前台功能设计与实现.ppt》会员分享,可在线阅读。更多相关《网站前台功能设计与实现.ppt(22页典藏版)》请访问人人图书馆在线搜索。
1、第四章:网站前端功能的设计与实现,学习目标,了解电子商务网站前端功能的设计方法。能够分析网站前台的功能构成。熟悉网购业务流程。掌握网站前台系统的实现方法。本章主要内容,4.1网站首页设计4.2购物管理功能设计4.3会员管理功能设计4.4产品展示功能设计4.5 其他功能设计,介绍案例:《宝贝365》网站前端功能需求,《宝贝365》网站前端业务系统需要实现以下基本功能:能够进行企业品牌推广并提供各种产品展示、完整便捷的在线产品销售、丰富的促销快讯、个性化的会员管理和订单查询、友好的育儿论坛、便捷的在线咨询和多条件搜索引擎。《宝贝365》网站功能结构图,4.1网站首页结构设计,4.1.1网站首页
2、结构设计,页面标题网站logo的第一引导部分,引导部分末尾的主要内容区域,4.1网站首页结构设计, 4.1.2首页编程(1)/宝贝/index.asp:(2)/babyshop/top.asp:网站前台第一导. (3) /babyshop/top1.asp:非成员通用函数。(4)/babyshop/topmember.asp:成员通用函数。(5)/babyshop/ end.asp:网站前台引导。(6)/babyshop/conn.inc:建立数据库连接。4.2购物管理功能设计,网购流程包括:产品展示、购物车查看、订单填写、订单完成和订单查询等拿“宝贝365”网站举例说明这个网站购物管理功能
3、 的设计。流程图中的页面文件路径从网站的根目录开始,即/babyshop/。4.2 购物管理功能设计,购物程序流程图,4.2 购物管理功能设计,4.2.1 购物客户可以在产品中找到想买的东西显示页面商品,然后点击商品中的购物车链接,然后将商品放入购物车。4.2.2购物车管理购物车里存放着顾客想要购买的商品,可以通过购物车进行调整,比如修改商品数量、取消商品等。这个页面也有提供持续进货、生成订单等功能。
4、shoppingbagclear。ASP:清空购物车。4.2 购物管理功能设计,4.2.3 订单处理 当客户完成购买商品后,必须去收银台。这是网上订单生成和网上购物过程的重要设计内容之一。订单处理程序文件(1)/babyshop/shopping bag 完成。ASP:填写订单内容。(2)/babyshop/shoppingjz.asp:非会员将订单信息写入数据库。会员写订单信息进入数据库。(4)/babyshop/shoppingsuccexx。ASP:完成订单。babyshop/nothing.asp:购物车为空。4.2购物管理功能设计,4.@ >2.4以客户身份查询订单
5、用户处理完网购订单后,可以获得订单号。使用订单查询系统,在订单中输入订单号和联系人姓名,此时可以查询订单的购物信息和订单处理。订单查询流程如图418 订单查询程序文件(1)/babyshop/丹丁/dingdanindex.asp:接受订单查询条件。(2)显示订单查询结果。(3)/babyshop/丹丁/fail.asp:订单查询失败4.2 购物管理功能设计,订单查询功能流程图,4.3 会员管理功能设计,会员专区设计在“宝贝365"网站,为会员提供全方位服务,提供会员注册、登录、注销、会员信息修改、密码找回、订单查询、我的购物车等管理功能。会员管理程序文件(1)/b
6、abyshop/Huiyuan/user_登录。ASP:会员登录。(2)/babyshop/Huiyuan/hygiencheck。ASP:会员登录验证。(3)/babyshop/huiyuan/index.asp:会员区管理。(4)/babyshop/huiyuan/hyedit .asp:会员修改基本信息。(5)/babyshop/Huiyuan/hyeditpw。ASP:会员修改密码。(6)/babyshop/Huiyuan/hyeditbaby。ASP:会员更新宝贝信息。(7)/babyshop/Huiyuan/hyloginout.ASP:会员退出(取
7、取消)。(8)/babyshop/Huiyuan/hylogineror.ASP:会员登录错误提示。(9)/babyshop/Huiyuan/hyzc new.ASP:会员注册条款信息。(10)/babyshop /Huiyuan/hyzc表格. ASP: 会员注册信息录入. (11)/babyshop/Huiyuan/hyzsave. ASP: 保存会员注册信息. (12)/babyshop/Huiyuan/hyzccess.ASP:会员注册成功提示4.4产品展示功能程序,会员区主要功能流程图,4.4产品展示功能设计,通过不同的产品表达,在网站上给客户展示各种各样的产品,以便客户可以
8、快速有目的地选择所需的产品。产品展示方案文件(1)/babyshop/goodsindex.asp:产品展示。(2)/babyshop/goodsnew.asp:新品促销展示。(3)/babyshop/goodsindex.asp) ) : 热销商品展示. (4)/babyshop/goodstreap. ASP: 特价商品展示. (5)/babyshop/goodsdetail.asp: 展示商品详情. 4.5 其他功能设计,4.5.1 商品搜索引擎4.5.2在线咨询4.5.3在线调查,案例分析,根据网站@ >系统设计需求,对网站《宝贝365》进行前端功能分析和结构设计,生成网站前端功能结构图。
9、功能结构图,开发功能模块,设计实现首页、购物管理、会员管理、产品展示、产品搜索引擎、在线咨询、在线调查等功能。通过以上功能模块的程序设计和调试,实现了“宝贝365”网站前台的基本功能,但对于电子商务网站从事商务活动的,只有网站前台功能不完善,网站信息更新和订单处理将依赖网站后台管理系统的工作。因此,网站前端功能开发只是网站建设的一部分。为了更好的管理和运营网站,需要开发一个< @网站 后端系统。本章是总结。本章重点介绍“宝贝365”网站前台功能的设计与实现,详细介绍了网站首页的结构设计与实现方法。根据网站的功能结构图,进行了主要模块的流程设计、页面设计和程序代码设计,并为用户未来构建网站提供了相应的技术方案。1.简述电子商务网站前端系统的主要功能。2.试解释一下电商网购的业务流程网站。3. 简述网站搜索引擎的实现技术。4. 查看全部
网站内容与功能设计(4.1网站前台功能的设计与实现,网上购物的业务流程)
《网站前台功能设计与实现.ppt》会员分享,可在线阅读。更多相关《网站前台功能设计与实现.ppt(22页典藏版)》请访问人人图书馆在线搜索。
1、第四章:网站前端功能的设计与实现,学习目标,了解电子商务网站前端功能的设计方法。能够分析网站前台的功能构成。熟悉网购业务流程。掌握网站前台系统的实现方法。本章主要内容,4.1网站首页设计4.2购物管理功能设计4.3会员管理功能设计4.4产品展示功能设计4.5 其他功能设计,介绍案例:《宝贝365》网站前端功能需求,《宝贝365》网站前端业务系统需要实现以下基本功能:能够进行企业品牌推广并提供各种产品展示、完整便捷的在线产品销售、丰富的促销快讯、个性化的会员管理和订单查询、友好的育儿论坛、便捷的在线咨询和多条件搜索引擎。《宝贝365》网站功能结构图,4.1网站首页结构设计,4.1.1网站首页
2、结构设计,页面标题网站logo的第一引导部分,引导部分末尾的主要内容区域,4.1网站首页结构设计, 4.1.2首页编程(1)/宝贝/index.asp:(2)/babyshop/top.asp:网站前台第一导. (3) /babyshop/top1.asp:非成员通用函数。(4)/babyshop/topmember.asp:成员通用函数。(5)/babyshop/ end.asp:网站前台引导。(6)/babyshop/conn.inc:建立数据库连接。4.2购物管理功能设计,网购流程包括:产品展示、购物车查看、订单填写、订单完成和订单查询等拿“宝贝365”网站举例说明这个网站购物管理功能
3、 的设计。流程图中的页面文件路径从网站的根目录开始,即/babyshop/。4.2 购物管理功能设计,购物程序流程图,4.2 购物管理功能设计,4.2.1 购物客户可以在产品中找到想买的东西显示页面商品,然后点击商品中的购物车链接,然后将商品放入购物车。4.2.2购物车管理购物车里存放着顾客想要购买的商品,可以通过购物车进行调整,比如修改商品数量、取消商品等。这个页面也有提供持续进货、生成订单等功能。
4、shoppingbagclear。ASP:清空购物车。4.2 购物管理功能设计,4.2.3 订单处理 当客户完成购买商品后,必须去收银台。这是网上订单生成和网上购物过程的重要设计内容之一。订单处理程序文件(1)/babyshop/shopping bag 完成。ASP:填写订单内容。(2)/babyshop/shoppingjz.asp:非会员将订单信息写入数据库。会员写订单信息进入数据库。(4)/babyshop/shoppingsuccexx。ASP:完成订单。babyshop/nothing.asp:购物车为空。4.2购物管理功能设计,4.@ >2.4以客户身份查询订单
5、用户处理完网购订单后,可以获得订单号。使用订单查询系统,在订单中输入订单号和联系人姓名,此时可以查询订单的购物信息和订单处理。订单查询流程如图418 订单查询程序文件(1)/babyshop/丹丁/dingdanindex.asp:接受订单查询条件。(2)显示订单查询结果。(3)/babyshop/丹丁/fail.asp:订单查询失败4.2 购物管理功能设计,订单查询功能流程图,4.3 会员管理功能设计,会员专区设计在“宝贝365"网站,为会员提供全方位服务,提供会员注册、登录、注销、会员信息修改、密码找回、订单查询、我的购物车等管理功能。会员管理程序文件(1)/b
6、abyshop/Huiyuan/user_登录。ASP:会员登录。(2)/babyshop/Huiyuan/hygiencheck。ASP:会员登录验证。(3)/babyshop/huiyuan/index.asp:会员区管理。(4)/babyshop/huiyuan/hyedit .asp:会员修改基本信息。(5)/babyshop/Huiyuan/hyeditpw。ASP:会员修改密码。(6)/babyshop/Huiyuan/hyeditbaby。ASP:会员更新宝贝信息。(7)/babyshop/Huiyuan/hyloginout.ASP:会员退出(取
7、取消)。(8)/babyshop/Huiyuan/hylogineror.ASP:会员登录错误提示。(9)/babyshop/Huiyuan/hyzc new.ASP:会员注册条款信息。(10)/babyshop /Huiyuan/hyzc表格. ASP: 会员注册信息录入. (11)/babyshop/Huiyuan/hyzsave. ASP: 保存会员注册信息. (12)/babyshop/Huiyuan/hyzccess.ASP:会员注册成功提示4.4产品展示功能程序,会员区主要功能流程图,4.4产品展示功能设计,通过不同的产品表达,在网站上给客户展示各种各样的产品,以便客户可以
8、快速有目的地选择所需的产品。产品展示方案文件(1)/babyshop/goodsindex.asp:产品展示。(2)/babyshop/goodsnew.asp:新品促销展示。(3)/babyshop/goodsindex.asp) ) : 热销商品展示. (4)/babyshop/goodstreap. ASP: 特价商品展示. (5)/babyshop/goodsdetail.asp: 展示商品详情. 4.5 其他功能设计,4.5.1 商品搜索引擎4.5.2在线咨询4.5.3在线调查,案例分析,根据网站@ >系统设计需求,对网站《宝贝365》进行前端功能分析和结构设计,生成网站前端功能结构图。
9、功能结构图,开发功能模块,设计实现首页、购物管理、会员管理、产品展示、产品搜索引擎、在线咨询、在线调查等功能。通过以上功能模块的程序设计和调试,实现了“宝贝365”网站前台的基本功能,但对于电子商务网站从事商务活动的,只有网站前台功能不完善,网站信息更新和订单处理将依赖网站后台管理系统的工作。因此,网站前端功能开发只是网站建设的一部分。为了更好的管理和运营网站,需要开发一个< @网站 后端系统。本章是总结。本章重点介绍“宝贝365”网站前台功能的设计与实现,详细介绍了网站首页的结构设计与实现方法。根据网站的功能结构图,进行了主要模块的流程设计、页面设计和程序代码设计,并为用户未来构建网站提供了相应的技术方案。1.简述电子商务网站前端系统的主要功能。2.试解释一下电商网购的业务流程网站。3. 简述网站搜索引擎的实现技术。4.
网站内容与功能设计(关键词:仪器公司产品信息网站的建设方案及注意点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-11-22 00:20
摘要:网站是企事业单位向用户提供信息的一种方式,是电子商务的基础设施和信息平台。对于一家以仪器销售为主,售后服务为辅的仪器销售企业来说,如何把握好这次宣传的第一环节,是一个极其重要的问题。本文从网站建设的目的和推进、网站的站点建设方案和注意点入手,介绍了仪器公司网站的建设和设计。
关键词:仪表公司产品信息网站设计网站施工
1 网站 建设目的及推广
21世纪是信息时代。互联网将企业带入了全球信息高速公路,让企业信息通过互联网到达世界各个角落。企业通过互联网发布自己最新的经营信息,供全球检索,从而宣传自己的企业,宣传自己的产品,宣传自己的服务,充分展示企业形象,通过互联网与社会各界交流、宣传、合作,同时通过互联网寻找货源和新客户。许多企业在互联网上找到了机会,创造了辉煌。
1.1 网站目的
仪器公司是面向消费者的网站,所以要提高浏览率,统计网站的流量,保证客服质量,让网站成为提供客户服务,这是整体营销策略的一部分。公司的网站,首先是对整个网站产品的整合发布,提供在线客服,最后达到电子商务的功能,为公司开辟了新的销售模式。
1.2 网站内容
仪器公司的主要目的是打造一个专注于推广产品内容的网站,方便百度抓取信息,具有一定的可观察性。首先,必须进行定位内容的选择。公司是一家以销售仪器为主,售后服务为辅的大型仪器仪表销售企业。因此,仪表的展示、定位和售后服务将是整个网站的重点。根据产品品牌、品类和相关行业的属性,仪器可以分为几个大类,然后在大类下具体细分。整个网站首页应该包括促销产品、最新产品、推荐产品、热门产品等,这部分也是后期优化的重中之重;其次,规划网站的结构图,明确每个模块需要放置哪些内容,选择几个关键模块进行关键词检索;终于把集成的网站投入使用了。
1.3 网站施工前准备
①一个国际域名:如;
②无限硬盘空间:可存储在公司所属服务器网站;
③1-200页内的页数:适当的浮点数不计算在内;
④新闻发布系统:您可以随时通过网络轻松添加、修改、删除公司和行业新闻动态,尤其是图片的上传,确保没有bug;
⑤购物车:直接的产品数据链接,方便客户通过互联网在线订购;
⑥公司社区:访客可以在公司网站方便地写建议和问题,公司也可以在这里举办和开设专业论坛,丰富网站的内容,提升网站的专业性@>性,提升网站的等级;
⑦时间首页计数器:可直观监测公司网站总访问量,充分感受互联网带来的强大人气;
⑧首页动画:由专业设计师构思设计,形象动感,表达公司标志等,加深对商标和网站的印象,达到宣传效果,体现公司实力;
⑨二次首页动画:更能体现公司形象和首页内涵;
⑩10个邮箱:以公司域名为后缀的邮箱(例如)可以提升公司的网络形象,更有利于公司形象和产品的推广;
■FTP账号:公司使用FTP账号随时通过网络远程登录自己的个性化企业网站;
■流量统计系统:可以细致、全面地监控访问公司网站的总人数;
■邮件列表系统,即Mail-list:在线采集来宾用户的电子邮件地址,同时方便地向系统用户发送公司的产品信息、新闻等信息;
■数据库开发:支持用户注册管理、产品数据库和搜索、在线订购、聊天室系统等功能。
1.4 网站的推广
建立网站的最终目的是通过互联网让公司受益。只为让网站成为公司与客户之间的有效纽带。网站 真的可以发挥它的作用。公司网站应关注其特定的客户群,通过多种形式与客户保持沟通,吸引其客户继续与公司网站沟通,从而加深客户关系,了解客户需求,提供优质服务,强化广告作用和展示效果。
①在“百度”、“中国雅虎”、“搜狐”、“新浪”等搜索网站登录网站,让网站轻松搜索,增加人气网站 ,并与其他相关的网站建立友好联系,增加彼此的访问量网站。
②添加搜索引擎。
③网络广告:公司可选择在部分门户网站网站、行业或区域网站、综合业务网站投放广告。
④ 友情链接、广告交流联盟广告发布。
2 网站 建设方案
打造一个网站,首先要做好市场调研,找到正确的定位,明确自己需要打造什么样的网站,然后画出网站的框架图片,知道各个版块需要放什么内容,相应的布局,各个版块链接子页面的设计就已经放好了内容,最后开始网站建设。
2.1个公司网站首页拓扑图(见图一)
2.2 网站首页功能需求(见表一)
3 网站 设计注意事项
①网页设计必须“以人为本,注重使用”
提高网站的点击率,方便用户使用,始终是建立网站必须考虑的因素。作为企业网站,首先要有明确的目的,其次页面要一目了然,最后才有客户想要的东西。
②网站建设要做到“与时俱进,效率第一”
站点之间的链接一定要完善,尽可能多地使用超链接,不仅可以链接到其他站点,还可以链接到本地站点的某个页面,让客户进出,让客户开心,有条不紊地浏览和理解信息。
③提供有效的网络资源链接
网站 共享资源或一些外部链接及时有效,实现配电系统的集成自动化,降低运营成本,提高对客户的服务质量。
参考:
[1]卓军.网络营销[M]. 清华大学出版社,2008。
[2] 李春宝. 数据库原理与应用[M].清华大学出版社,2012。
[3] 杨伟.网站 组建、管理与维护[M].电子工业出版社,2011。
[4] 吴坤.基于用户需求的企业网站信息化建设分析[D]. 华东师范大学,2009. 查看全部
网站内容与功能设计(关键词:仪器公司产品信息网站的建设方案及注意点)
摘要:网站是企事业单位向用户提供信息的一种方式,是电子商务的基础设施和信息平台。对于一家以仪器销售为主,售后服务为辅的仪器销售企业来说,如何把握好这次宣传的第一环节,是一个极其重要的问题。本文从网站建设的目的和推进、网站的站点建设方案和注意点入手,介绍了仪器公司网站的建设和设计。
关键词:仪表公司产品信息网站设计网站施工
1 网站 建设目的及推广
21世纪是信息时代。互联网将企业带入了全球信息高速公路,让企业信息通过互联网到达世界各个角落。企业通过互联网发布自己最新的经营信息,供全球检索,从而宣传自己的企业,宣传自己的产品,宣传自己的服务,充分展示企业形象,通过互联网与社会各界交流、宣传、合作,同时通过互联网寻找货源和新客户。许多企业在互联网上找到了机会,创造了辉煌。
1.1 网站目的
仪器公司是面向消费者的网站,所以要提高浏览率,统计网站的流量,保证客服质量,让网站成为提供客户服务,这是整体营销策略的一部分。公司的网站,首先是对整个网站产品的整合发布,提供在线客服,最后达到电子商务的功能,为公司开辟了新的销售模式。
1.2 网站内容
仪器公司的主要目的是打造一个专注于推广产品内容的网站,方便百度抓取信息,具有一定的可观察性。首先,必须进行定位内容的选择。公司是一家以销售仪器为主,售后服务为辅的大型仪器仪表销售企业。因此,仪表的展示、定位和售后服务将是整个网站的重点。根据产品品牌、品类和相关行业的属性,仪器可以分为几个大类,然后在大类下具体细分。整个网站首页应该包括促销产品、最新产品、推荐产品、热门产品等,这部分也是后期优化的重中之重;其次,规划网站的结构图,明确每个模块需要放置哪些内容,选择几个关键模块进行关键词检索;终于把集成的网站投入使用了。
1.3 网站施工前准备
①一个国际域名:如;
②无限硬盘空间:可存储在公司所属服务器网站;
③1-200页内的页数:适当的浮点数不计算在内;
④新闻发布系统:您可以随时通过网络轻松添加、修改、删除公司和行业新闻动态,尤其是图片的上传,确保没有bug;
⑤购物车:直接的产品数据链接,方便客户通过互联网在线订购;
⑥公司社区:访客可以在公司网站方便地写建议和问题,公司也可以在这里举办和开设专业论坛,丰富网站的内容,提升网站的专业性@>性,提升网站的等级;
⑦时间首页计数器:可直观监测公司网站总访问量,充分感受互联网带来的强大人气;
⑧首页动画:由专业设计师构思设计,形象动感,表达公司标志等,加深对商标和网站的印象,达到宣传效果,体现公司实力;
⑨二次首页动画:更能体现公司形象和首页内涵;
⑩10个邮箱:以公司域名为后缀的邮箱(例如)可以提升公司的网络形象,更有利于公司形象和产品的推广;
■FTP账号:公司使用FTP账号随时通过网络远程登录自己的个性化企业网站;
■流量统计系统:可以细致、全面地监控访问公司网站的总人数;
■邮件列表系统,即Mail-list:在线采集来宾用户的电子邮件地址,同时方便地向系统用户发送公司的产品信息、新闻等信息;
■数据库开发:支持用户注册管理、产品数据库和搜索、在线订购、聊天室系统等功能。
1.4 网站的推广
建立网站的最终目的是通过互联网让公司受益。只为让网站成为公司与客户之间的有效纽带。网站 真的可以发挥它的作用。公司网站应关注其特定的客户群,通过多种形式与客户保持沟通,吸引其客户继续与公司网站沟通,从而加深客户关系,了解客户需求,提供优质服务,强化广告作用和展示效果。
①在“百度”、“中国雅虎”、“搜狐”、“新浪”等搜索网站登录网站,让网站轻松搜索,增加人气网站 ,并与其他相关的网站建立友好联系,增加彼此的访问量网站。
②添加搜索引擎。
③网络广告:公司可选择在部分门户网站网站、行业或区域网站、综合业务网站投放广告。
④ 友情链接、广告交流联盟广告发布。
2 网站 建设方案
打造一个网站,首先要做好市场调研,找到正确的定位,明确自己需要打造什么样的网站,然后画出网站的框架图片,知道各个版块需要放什么内容,相应的布局,各个版块链接子页面的设计就已经放好了内容,最后开始网站建设。
2.1个公司网站首页拓扑图(见图一)
2.2 网站首页功能需求(见表一)
3 网站 设计注意事项
①网页设计必须“以人为本,注重使用”
提高网站的点击率,方便用户使用,始终是建立网站必须考虑的因素。作为企业网站,首先要有明确的目的,其次页面要一目了然,最后才有客户想要的东西。
②网站建设要做到“与时俱进,效率第一”
站点之间的链接一定要完善,尽可能多地使用超链接,不仅可以链接到其他站点,还可以链接到本地站点的某个页面,让客户进出,让客户开心,有条不紊地浏览和理解信息。
③提供有效的网络资源链接
网站 共享资源或一些外部链接及时有效,实现配电系统的集成自动化,降低运营成本,提高对客户的服务质量。
参考:
[1]卓军.网络营销[M]. 清华大学出版社,2008。
[2] 李春宝. 数据库原理与应用[M].清华大学出版社,2012。
[3] 杨伟.网站 组建、管理与维护[M].电子工业出版社,2011。
[4] 吴坤.基于用户需求的企业网站信息化建设分析[D]. 华东师范大学,2009.
网站内容与功能设计(网站内容与功能设计中如何定义互联网营销活动效果)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-11-21 22:03
网站内容与功能设计中,如何定义互联网营销活动效果非常重要,其主要是为了帮助营销策划者和其他营销策划执行者进行自下而上的组织和指导。本系列文章概述互联网营销活动所包含的问题,如何将运营要素与价值交换特定的业务收益。这些要素包括:品牌价值,营销渠道,分析工具,产品。营销渠道是运营人员最容易忽视的要素之一,最大程度增加营销渠道至关重要。
品牌价值越大,营销渠道需要越多,品牌价值越大,品牌媒体需要越多。当品牌价值是品牌媒体推荐与竞争者的最大力量的时候,通过分析和公关经验,可以更快地提升品牌价值。通过参与竞争,品牌价值应该直接与在营销渠道中参与的竞争者进行比较。如果品牌价值与在营销渠道中参与的竞争者不能更好地比较,则可以尝试从有竞争优势的品牌(目标品牌)着手。
营销渠道没有形成的两种情况:第一,营销渠道有效,但其中没有跟企业互利的有效渠道,也没有处于良好发展的品牌渠道。第二,营销渠道即有效,效果不佳。有效的营销渠道是营销活动所有要素的输入,比如:按照时间路径,传播主题进行新闻报道与周边广告投放。因此,最有效的营销渠道必须是企业最想触达的营销渠道。有效的营销渠道必须大于50%的潜在访问者的数量,这是区分有效品牌营销渠道所需要的大量数据所组成的一个可能性。
第一个有效的品牌营销渠道需要要考虑包括几个最有效的营销渠道,以及如何将相关渠道与其他渠道实现互利。通过利用营销沟通路径和工具,可以找到最有效的营销渠道并判断选择哪一个最有效。获得有效的营销渠道可以帮助企业进行有效的推广,从而帮助企业实现客户的直接营销转化,从而减少渠道成本。品牌价值对广告主有很大意义,通过其品牌价值的提升,使得广告的销售数据更加好看,通过其品牌价值的提升,使得广告效果更加好看,帮助广告主提升品牌价值。
因此,企业在选择营销渠道时最有效是媒体是提升品牌价值的大方向,包括有效的营销渠道,ceo/cio/ceo来自传统媒体的品牌通常有更好的战略。外资企业在品牌定位上,会更加关注与其目标客户的相关关系,然后对品牌价值的提升作出适当地倾斜与帮助。因此,决定营销渠道选择时要考虑品牌价值、渠道的成本、增长空间等因素。
渠道的选择还与品牌调性有关,根据品牌调性的选择,中高端营销渠道会得到企业更多的关注。品牌价值与品牌类型有关,比如,平民化品牌主要关注单品牌和产品,高端品牌主要关注网站或者是服务等。企业应该考虑跨网络、跨渠道营销工具选择的问题。品牌调性与渠道选择在现代很重要,尤其是与传统渠道渠道。 查看全部
网站内容与功能设计(网站内容与功能设计中如何定义互联网营销活动效果)
网站内容与功能设计中,如何定义互联网营销活动效果非常重要,其主要是为了帮助营销策划者和其他营销策划执行者进行自下而上的组织和指导。本系列文章概述互联网营销活动所包含的问题,如何将运营要素与价值交换特定的业务收益。这些要素包括:品牌价值,营销渠道,分析工具,产品。营销渠道是运营人员最容易忽视的要素之一,最大程度增加营销渠道至关重要。
品牌价值越大,营销渠道需要越多,品牌价值越大,品牌媒体需要越多。当品牌价值是品牌媒体推荐与竞争者的最大力量的时候,通过分析和公关经验,可以更快地提升品牌价值。通过参与竞争,品牌价值应该直接与在营销渠道中参与的竞争者进行比较。如果品牌价值与在营销渠道中参与的竞争者不能更好地比较,则可以尝试从有竞争优势的品牌(目标品牌)着手。
营销渠道没有形成的两种情况:第一,营销渠道有效,但其中没有跟企业互利的有效渠道,也没有处于良好发展的品牌渠道。第二,营销渠道即有效,效果不佳。有效的营销渠道是营销活动所有要素的输入,比如:按照时间路径,传播主题进行新闻报道与周边广告投放。因此,最有效的营销渠道必须是企业最想触达的营销渠道。有效的营销渠道必须大于50%的潜在访问者的数量,这是区分有效品牌营销渠道所需要的大量数据所组成的一个可能性。
第一个有效的品牌营销渠道需要要考虑包括几个最有效的营销渠道,以及如何将相关渠道与其他渠道实现互利。通过利用营销沟通路径和工具,可以找到最有效的营销渠道并判断选择哪一个最有效。获得有效的营销渠道可以帮助企业进行有效的推广,从而帮助企业实现客户的直接营销转化,从而减少渠道成本。品牌价值对广告主有很大意义,通过其品牌价值的提升,使得广告的销售数据更加好看,通过其品牌价值的提升,使得广告效果更加好看,帮助广告主提升品牌价值。
因此,企业在选择营销渠道时最有效是媒体是提升品牌价值的大方向,包括有效的营销渠道,ceo/cio/ceo来自传统媒体的品牌通常有更好的战略。外资企业在品牌定位上,会更加关注与其目标客户的相关关系,然后对品牌价值的提升作出适当地倾斜与帮助。因此,决定营销渠道选择时要考虑品牌价值、渠道的成本、增长空间等因素。
渠道的选择还与品牌调性有关,根据品牌调性的选择,中高端营销渠道会得到企业更多的关注。品牌价值与品牌类型有关,比如,平民化品牌主要关注单品牌和产品,高端品牌主要关注网站或者是服务等。企业应该考虑跨网络、跨渠道营销工具选择的问题。品牌调性与渠道选择在现代很重要,尤其是与传统渠道渠道。
网站内容与功能设计(基于内容的样式标签会告诉浏览器它所包含的含义)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-21 02:02
基于内容的风格
基于内容的样式标签告诉浏览器它收录的文本具有特定的含义、上下文或用法。然后,浏览器会将与含义、上下文或用法一致的格式应用于文本。请注意这里的区别。基于内容的标签赋予意义,而不是格式。因此,它们对于自动处理非常重要;计算机并不关心文档的外观。
由于字体样式是通过语义线索指定的,浏览器可以为用户选择合适的显示样式。由于不同位置的样式多种多样,使用基于内容的样式可以帮助您确保您的文档对广泛的读者有意义。这在盲人和残疾人使用的浏览器中尤其重要,因为他们的显示选项可能与我们传统的文本有着根本的不同,或者在某些方面有很大的局限性。
当前的 HTML 和 XHTML 标准没有为每个基于内容的标签定义格式;它们仅指定基于内容的样式必须以与文档中的普通文本不同的方式显示。该标准甚至不要求这些基于内容的样式彼此不同地显示。在实际应用中,您可能会发现这些标签很多都与传统印刷有着非常明显的关系。它们具有相似的含义和显示样式,并且在大多数浏览器中以相同的样式和字体显示。
使用基于 HTML/XHTML 内容的样式标签时有一些规则要遵循,因为在不知道文本含义的情况下,简单地考虑文本应该如何显示是很容易的。一旦开始使用基于内容的样式,文档将更加一致,并且可以更好地帮助执行自动搜索和内容编辑。这些标签是: 查看全部
网站内容与功能设计(基于内容的样式标签会告诉浏览器它所包含的含义)
基于内容的风格
基于内容的样式标签告诉浏览器它收录的文本具有特定的含义、上下文或用法。然后,浏览器会将与含义、上下文或用法一致的格式应用于文本。请注意这里的区别。基于内容的标签赋予意义,而不是格式。因此,它们对于自动处理非常重要;计算机并不关心文档的外观。
由于字体样式是通过语义线索指定的,浏览器可以为用户选择合适的显示样式。由于不同位置的样式多种多样,使用基于内容的样式可以帮助您确保您的文档对广泛的读者有意义。这在盲人和残疾人使用的浏览器中尤其重要,因为他们的显示选项可能与我们传统的文本有着根本的不同,或者在某些方面有很大的局限性。
当前的 HTML 和 XHTML 标准没有为每个基于内容的标签定义格式;它们仅指定基于内容的样式必须以与文档中的普通文本不同的方式显示。该标准甚至不要求这些基于内容的样式彼此不同地显示。在实际应用中,您可能会发现这些标签很多都与传统印刷有着非常明显的关系。它们具有相似的含义和显示样式,并且在大多数浏览器中以相同的样式和字体显示。
使用基于 HTML/XHTML 内容的样式标签时有一些规则要遵循,因为在不知道文本含义的情况下,简单地考虑文本应该如何显示是很容易的。一旦开始使用基于内容的样式,文档将更加一致,并且可以更好地帮助执行自动搜索和内容编辑。这些标签是:
网站内容与功能设计(Dreamweaver网页设计、网站开发、制作的首选工具8)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-11-21 02:01
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。随着Dreamweaver 8 的发布,Dreamweaver 在该领域的地位得到了加强。它集成了网页设计、网站 开发和站点管理功能。具有可视化、支持多平台、跨浏览器等特点,是目前网站设计、开发、生产的首选工具。
1、灵活的书写方式 Dreamweaver 具有灵活书写网页的特点。它不仅将世界一流的“设计”和“代码”编辑器合二为一,还在设计窗口中细化了源代码。帮助用户根据工作需要定制自己的用户界面。,
2、可视化编辑界面 Dreamweaver 是一个所见即所得的 HTML 编辑器,可以插入和生成页面元素。或者可视化编辑环境大大减少了代码的编写,同时也保证了其专业性和兼容性,并且可以实时访问内部HTML编辑器和任何第三方HTML编辑器。无论用户习惯于手动输入 HTML 源代码还是使用可视化编辑界面,Dreamweaver 都可以为用户提供一种便捷的方式来设计网页并更轻松地管理 网站。
3、更多CSS支持-CSS视觉设计,CSS检测工具
4、动态跨浏览器验证。保存时,系统自动检查当前单据的跨浏览器有效性。您可以指定哪个浏览器是测试浏览器,系统会自动检查页面是否有目标浏览器。支持的标签或 CSS 结构。动态跨浏览器有效性检查功能可以自动检查标签和CSS规则是否适应当前主浏览器。
5、强大的WEB站点管理功能
6、内置图形编辑引擎
7、Dreamweaver 集成功能 Dreamweaver 8 继承了 Fireworks、Flash 和 Shockwave 的集成功能,您可以在这些 Web 创作工具之间自由切换,轻松创建美观实用的网页。
8、 丰富的媒体支持能力可以轻松添加到Java、Flash、Shockwave、ActiveX等媒体中。Dreamweaver 具有强大的多媒体处理功能,在 DHTML 和 CSS 设计方面表现非常出色。它使用JavaScript和DHTML语言代码轻松实现网页元素的动作和交互操作。Dreamweaver 还提供了两个控件,行为和时间线,以生成交互式响应并为其设置动画。9、超强扩展能力 Dreamweaver 还支持第三方插件。任何人都可以根据自己的需要扩展 Dreamweaver 的功能并发布这些插件。
论文 关键词:Dreamweaver、Adobe photoshop、Flash MX
一、论文摘要
Dreamweaver 是一个著名的开发工具,最初由 网站 开发。它采用所见即所得的界面,还具有 HTML 编辑功能。它现在有适用于 Mac 和 Windows 系统的版本。Macromedia 被 Adobe 收购后,Adobe 也开始计划开发 Linux 版的 Dreamweaver。从 MX 版本开始,Dreamweaver 一直使用 Opera 的排版引擎“Presto”作为网页预览。
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。它集网页设计、网站开发和站点管理功能于一体,具有可视化、支持多平台和跨浏览器的特点,是目前网站设计、开发、生产的首选工具。
拥有精美的图片是您的网页具有吸引力的有力保证。网页的内容通常由图片和文字组成。文字构成了网页的主体,图片可以美化和提升网页的色彩。那些收录设计精美的图片的网站往往会让观众流连忘返。因此,拥有精美的图片是您的网页具有吸引力的有力保证。表单用于特殊信息,允许用户与网站进行交互,方便您查找用户的详细信息。表格广泛用于许多工作。还有超链接。超链接是网页中最生动、最吸引人的元素。
网页通常具有各种页面元素、丰富的内容和复杂的布局。因此,仅使用一两种网页制作技术是不可能制作出优秀的网页的。一个美观实用的网页往往需要综合运用各种技术。
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。随着Dreamweaver 8 的发布,Dreamweaver 在该领域的地位得到了加强。它集成了网页设计、网站 开发和站点管理功能。具有可视化、支持多平台、跨浏览器等特点,是目前网站设计、开发、生产的首选工具。
论文 关键词:Dreamweaver、Adobe photoshop、Flash MX
二、软件功能
(一) 生产效率
Dreamweaver 可以以最快的方式将 Fireworks、FreeHand 或 Photoshop 文件移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。菜单、快捷键、格式控制,只需简单一步即可完成。Dreamweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dreamweaver即可完成,整个应用过程自然流畅。此外,只需轻轻一按,Dreamweaver 就可以自动打开 Firework 或 Photoshop 进行编辑和设置。
优化固定图纸文件。
(二)网站管理
使用 网站 地图快速创建 网站 原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。
(三)控制能力
Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。制作相框和表格的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango及自主开发的应用软件等第三方厂商提供超强的支持能力。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。Dream 模板和 XML Dreamweaver 将内容和设计分开,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位展示 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式展示。对于层叠样式表和鼠标图像变化效果的动态 HTML 支持,
在浏览器上执行。使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。
三、网站 网页制作
分为几个部分,分工不同,
(一)分为几个部分,精简但全面
(二)醒目的标题,最重要的
(三) 丰富全面的资料
(四)丰富的内容和应用操作
(五) 链接(点击“加入我们”)
四、使用的每种技术的特点
Dreamweaver是美国开发的一款集网页创建和管理为一体的网页编辑器网站。它是第一套专门为专业网页设计师开发的可视化网页。用它
您可以轻松创建跨平台限制和浏览器限制的动态网页。Dreamweaver 是目前主流的站点和网页编辑器,它的代码简单,兼容性和整体功能都很强。Dreamweaver 的介入使得网页某些部分的实现更加直观和简单。
(一) 方便快捷的文字排版
类似于“Word”,它具有强大的文本编辑功能。您可以在“图层”、“表格”、“框架”或直接在“文档窗口”表单中输入文本,然后右键选择,例如“字体”(Font)选项进行编辑,也可以使用“文本”菜单进行更详细的排版编辑。
(二)实时HTML控件
设计人员可以通过两种方式设计页面:可视化或文本,并且可以实时监控 HTML 源代码。当设计者对代码进行任何更改时,结果将立即显示。
(三) 与流行的文本 HTML 代码编辑器之间的协调
Dreamweaver 可以与当前流行的 HTML 代码编辑器(如 BBEdit、HomeSite 等)完全协调工作。习惯使用这些纯文本编辑器的设计人员,在不改变原有工作习惯的情况下,将充分享受 Dreamweaver 带来的更多功能。设计人员可以使用文本编辑器直接编辑 HTML,同时使用 Dreamweaver 生成更复杂的动画、表格、框架、JavaScript 等(Dreamweaver 提供完整版的 HomeSite 和 BBEdit,这是 Windows 用户和 Macintosh 用户最流行的两种代码编辑器用户)。
(四)强大的 DHTML 支持
动态 HTML 是 4.0 浏览器支持的一项新功能,未来将在网络上广泛使用。该技术可以增强页面的交互性,提高下载速度,使页面更美观,更易于设计,充满动感。Dreamweaver 完全支持 DHTML 并提供四个与之相关的功能。而其他人可以
可视化网页编辑工具几乎不提供或仅提供一小部分动态 HTML 制作。
(五)重复元素库
在 Dreamweaver 中定义的站点中,设计人员可以独立定义可重复使用的内容(如页眉、页脚等)。这样,设计者只需要在需要内容的地方做一个简单的插入。并且当元素库中定义的内容被修改时,整个站点中设计相同内容的地方会统一改变,无需一一修改。
(六)基于目标浏览器的检测
目前浏览器更新速度非常快,从2.0到4.0层出不穷。与此同时,IE 和 Netscape 也在竞争。设计者创建的网页必须面向不同功能的浏览器并保持其正确性。这是一项更艰巨的任务。而且Dreamweaver 不仅可以在设计时根据不同的目标浏览器进行不同的设计,而且在页面制作完成后,Dreamweaver 还可以根据目标浏览器对页面进行检测和报告。该报告会显示检测到的页面的兼容性以及页面在不同浏览器中的差异,还会指出页面中 HTML 的语法错误。
(七)FTP
Dreamweaver 中收录一个非常友好的 FTP 工具。通过它,设计者可以非常方便地将单个页面或站点上传到服务器。同时,设计师还可以非常方便地将已经上传的文件下载到服务器上进行参考和修改。在文件传输过程中,Dreamweaver 会记录整个过程以进行错误分析。
(八)文件锁
这是专门为合作开发环境设置的归档机制。可以通过标记和检索机制设置只读或可写属性来保护文档。通过这种方式,可以防止不必要的数据丢失并增强安全性。
网站管理——使用网站地图可以快速创建网站原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。
无与伦比的控制能力——Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。制作相框和表格的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位,并使用可轻松转换为表格的图层来拖放布局。
使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上全方位呈现。对于层叠样式表和鼠标图像变化效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。
参考
[1] 庄望健主编,网页设计三剑客白金课程,电子工业出版社
[2]任学文,范燕,编辑,网页设计与制作,中国科学技术出版社
[3]吴闯,王辉,主编,网页设计探索之旅,电子工业出版社
[4]吴涛主编,网站全过程设计技术(修订版),北京:清华大学出版社;北京交通大学出版社
社会
谢谢
在学习网页制作的过程中,老师严谨求实的学术态度、高度的敬业精神、认真的工作作风和大胆创新的敬业精神对我产生了非常重要的影响。她渊博的知识给了我深刻的启发。如果没有导师,这个作业就不会这么顺利完成。在此,我要感谢老师,也希望老师以后的生活和工作一切顺利,开心每一天。
除了老师的指导,在网站的制作过程中,网站需要文字和图片来帮助学生。在此表示衷心的感谢,希望同学们早日进步,早日成才。 查看全部
网站内容与功能设计(Dreamweaver网页设计、网站开发、制作的首选工具8)
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。随着Dreamweaver 8 的发布,Dreamweaver 在该领域的地位得到了加强。它集成了网页设计、网站 开发和站点管理功能。具有可视化、支持多平台、跨浏览器等特点,是目前网站设计、开发、生产的首选工具。
1、灵活的书写方式 Dreamweaver 具有灵活书写网页的特点。它不仅将世界一流的“设计”和“代码”编辑器合二为一,还在设计窗口中细化了源代码。帮助用户根据工作需要定制自己的用户界面。,
2、可视化编辑界面 Dreamweaver 是一个所见即所得的 HTML 编辑器,可以插入和生成页面元素。或者可视化编辑环境大大减少了代码的编写,同时也保证了其专业性和兼容性,并且可以实时访问内部HTML编辑器和任何第三方HTML编辑器。无论用户习惯于手动输入 HTML 源代码还是使用可视化编辑界面,Dreamweaver 都可以为用户提供一种便捷的方式来设计网页并更轻松地管理 网站。
3、更多CSS支持-CSS视觉设计,CSS检测工具
4、动态跨浏览器验证。保存时,系统自动检查当前单据的跨浏览器有效性。您可以指定哪个浏览器是测试浏览器,系统会自动检查页面是否有目标浏览器。支持的标签或 CSS 结构。动态跨浏览器有效性检查功能可以自动检查标签和CSS规则是否适应当前主浏览器。
5、强大的WEB站点管理功能
6、内置图形编辑引擎
7、Dreamweaver 集成功能 Dreamweaver 8 继承了 Fireworks、Flash 和 Shockwave 的集成功能,您可以在这些 Web 创作工具之间自由切换,轻松创建美观实用的网页。
8、 丰富的媒体支持能力可以轻松添加到Java、Flash、Shockwave、ActiveX等媒体中。Dreamweaver 具有强大的多媒体处理功能,在 DHTML 和 CSS 设计方面表现非常出色。它使用JavaScript和DHTML语言代码轻松实现网页元素的动作和交互操作。Dreamweaver 还提供了两个控件,行为和时间线,以生成交互式响应并为其设置动画。9、超强扩展能力 Dreamweaver 还支持第三方插件。任何人都可以根据自己的需要扩展 Dreamweaver 的功能并发布这些插件。
论文 关键词:Dreamweaver、Adobe photoshop、Flash MX
一、论文摘要
Dreamweaver 是一个著名的开发工具,最初由 网站 开发。它采用所见即所得的界面,还具有 HTML 编辑功能。它现在有适用于 Mac 和 Windows 系统的版本。Macromedia 被 Adobe 收购后,Adobe 也开始计划开发 Linux 版的 Dreamweaver。从 MX 版本开始,Dreamweaver 一直使用 Opera 的排版引擎“Presto”作为网页预览。
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。它集网页设计、网站开发和站点管理功能于一体,具有可视化、支持多平台和跨浏览器的特点,是目前网站设计、开发、生产的首选工具。
拥有精美的图片是您的网页具有吸引力的有力保证。网页的内容通常由图片和文字组成。文字构成了网页的主体,图片可以美化和提升网页的色彩。那些收录设计精美的图片的网站往往会让观众流连忘返。因此,拥有精美的图片是您的网页具有吸引力的有力保证。表单用于特殊信息,允许用户与网站进行交互,方便您查找用户的详细信息。表格广泛用于许多工作。还有超链接。超链接是网页中最生动、最吸引人的元素。
网页通常具有各种页面元素、丰富的内容和复杂的布局。因此,仅使用一两种网页制作技术是不可能制作出优秀的网页的。一个美观实用的网页往往需要综合运用各种技术。
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。随着Dreamweaver 8 的发布,Dreamweaver 在该领域的地位得到了加强。它集成了网页设计、网站 开发和站点管理功能。具有可视化、支持多平台、跨浏览器等特点,是目前网站设计、开发、生产的首选工具。
论文 关键词:Dreamweaver、Adobe photoshop、Flash MX
二、软件功能
(一) 生产效率
Dreamweaver 可以以最快的方式将 Fireworks、FreeHand 或 Photoshop 文件移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。菜单、快捷键、格式控制,只需简单一步即可完成。Dreamweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dreamweaver即可完成,整个应用过程自然流畅。此外,只需轻轻一按,Dreamweaver 就可以自动打开 Firework 或 Photoshop 进行编辑和设置。
优化固定图纸文件。
(二)网站管理
使用 网站 地图快速创建 网站 原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。
(三)控制能力
Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。制作相框和表格的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango及自主开发的应用软件等第三方厂商提供超强的支持能力。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。Dream 模板和 XML Dreamweaver 将内容和设计分开,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位展示 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式展示。对于层叠样式表和鼠标图像变化效果的动态 HTML 支持,
在浏览器上执行。使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。
三、网站 网页制作
分为几个部分,分工不同,
(一)分为几个部分,精简但全面
(二)醒目的标题,最重要的
(三) 丰富全面的资料
(四)丰富的内容和应用操作
(五) 链接(点击“加入我们”)
四、使用的每种技术的特点
Dreamweaver是美国开发的一款集网页创建和管理为一体的网页编辑器网站。它是第一套专门为专业网页设计师开发的可视化网页。用它
您可以轻松创建跨平台限制和浏览器限制的动态网页。Dreamweaver 是目前主流的站点和网页编辑器,它的代码简单,兼容性和整体功能都很强。Dreamweaver 的介入使得网页某些部分的实现更加直观和简单。
(一) 方便快捷的文字排版
类似于“Word”,它具有强大的文本编辑功能。您可以在“图层”、“表格”、“框架”或直接在“文档窗口”表单中输入文本,然后右键选择,例如“字体”(Font)选项进行编辑,也可以使用“文本”菜单进行更详细的排版编辑。
(二)实时HTML控件
设计人员可以通过两种方式设计页面:可视化或文本,并且可以实时监控 HTML 源代码。当设计者对代码进行任何更改时,结果将立即显示。
(三) 与流行的文本 HTML 代码编辑器之间的协调
Dreamweaver 可以与当前流行的 HTML 代码编辑器(如 BBEdit、HomeSite 等)完全协调工作。习惯使用这些纯文本编辑器的设计人员,在不改变原有工作习惯的情况下,将充分享受 Dreamweaver 带来的更多功能。设计人员可以使用文本编辑器直接编辑 HTML,同时使用 Dreamweaver 生成更复杂的动画、表格、框架、JavaScript 等(Dreamweaver 提供完整版的 HomeSite 和 BBEdit,这是 Windows 用户和 Macintosh 用户最流行的两种代码编辑器用户)。
(四)强大的 DHTML 支持
动态 HTML 是 4.0 浏览器支持的一项新功能,未来将在网络上广泛使用。该技术可以增强页面的交互性,提高下载速度,使页面更美观,更易于设计,充满动感。Dreamweaver 完全支持 DHTML 并提供四个与之相关的功能。而其他人可以
可视化网页编辑工具几乎不提供或仅提供一小部分动态 HTML 制作。
(五)重复元素库
在 Dreamweaver 中定义的站点中,设计人员可以独立定义可重复使用的内容(如页眉、页脚等)。这样,设计者只需要在需要内容的地方做一个简单的插入。并且当元素库中定义的内容被修改时,整个站点中设计相同内容的地方会统一改变,无需一一修改。
(六)基于目标浏览器的检测
目前浏览器更新速度非常快,从2.0到4.0层出不穷。与此同时,IE 和 Netscape 也在竞争。设计者创建的网页必须面向不同功能的浏览器并保持其正确性。这是一项更艰巨的任务。而且Dreamweaver 不仅可以在设计时根据不同的目标浏览器进行不同的设计,而且在页面制作完成后,Dreamweaver 还可以根据目标浏览器对页面进行检测和报告。该报告会显示检测到的页面的兼容性以及页面在不同浏览器中的差异,还会指出页面中 HTML 的语法错误。
(七)FTP
Dreamweaver 中收录一个非常友好的 FTP 工具。通过它,设计者可以非常方便地将单个页面或站点上传到服务器。同时,设计师还可以非常方便地将已经上传的文件下载到服务器上进行参考和修改。在文件传输过程中,Dreamweaver 会记录整个过程以进行错误分析。
(八)文件锁
这是专门为合作开发环境设置的归档机制。可以通过标记和检索机制设置只读或可写属性来保护文档。通过这种方式,可以防止不必要的数据丢失并增强安全性。
网站管理——使用网站地图可以快速创建网站原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。
无与伦比的控制能力——Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。制作相框和表格的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位,并使用可轻松转换为表格的图层来拖放布局。
使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上全方位呈现。对于层叠样式表和鼠标图像变化效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。
参考
[1] 庄望健主编,网页设计三剑客白金课程,电子工业出版社
[2]任学文,范燕,编辑,网页设计与制作,中国科学技术出版社
[3]吴闯,王辉,主编,网页设计探索之旅,电子工业出版社
[4]吴涛主编,网站全过程设计技术(修订版),北京:清华大学出版社;北京交通大学出版社
社会
谢谢
在学习网页制作的过程中,老师严谨求实的学术态度、高度的敬业精神、认真的工作作风和大胆创新的敬业精神对我产生了非常重要的影响。她渊博的知识给了我深刻的启发。如果没有导师,这个作业就不会这么顺利完成。在此,我要感谢老师,也希望老师以后的生活和工作一切顺利,开心每一天。
除了老师的指导,在网站的制作过程中,网站需要文字和图片来帮助学生。在此表示衷心的感谢,希望同学们早日进步,早日成才。
网站内容与功能设计(云工厂有多种数据统计方式可以让网站统计访问数据)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-11-20 23:01
网站内容与功能设计的好,网站访问速度快并且稳定的话,是能够有效提高网站的停留时间的,可以借助云工厂来做一个简单的统计,然后用以帮助网站更快速的发展。云工厂有多种数据统计方式,可以用:rtmp、rtmps、loadbalance、pagespeed、rtbpersecond的数据统计方式,来帮助网站统计访问数据。
rtmprtmp是帧交换格式,一段固定的数据即使数据帧,被客户端接收,响应rtmp数据即返回给服务器端,假如数据被移动,则每帧数据都被重新定义为与当前服务器相关联的帧数据,这样就保证了数据帧在流和停顿时都不会丢失。可以提供几种形式的数据帧:可以让浏览器缓存一段服务器中对象的数据,这样再次请求该对象时就可以直接拿回来,而不是从服务器上解析响应。
如果直接请求对象,对象就被缓存。分页:rtmp是图片的标准格式,可以用一个http头作分页,分页交叉复用,保证网页不丢失。只要服务器端支持分页就可以,不过是否强制要求分页我记得各个网站不同。图片搜索:rtmp输出能得到许多图片,如果想利用这些图片,在搜索时可以只请求一个图片资源,速度可以大大提高。局域网实时:可以使用rtmp进行局域网之间的文件传输。
计算机之间的使用java转发比较有意义,因为java是可以跨平台的,用java做网页交互和服务端交互都非常方便。许多常用的框架中就有rtmp客户端,如nodejs、go。比如springcloud、dubbo等。参数中带上url(rtmp:int),就可以实现传送参数的需求。rtmp提供浏览器和服务器端双向互通。
服务器接收url参数。浏览器使用url-http(rtmp:int)中间参数参数,发送给服务器。服务器再进行合法解析,保证所有参数正确和可靠。server端文件默认可携带rtmp:500k的网页源码,如果设置大小,可以将域名映射到ip:20000,同时还需要添加connection:none,否则服务器是拒绝的。
服务器端http不会发送源码,而是进行解析。以nginx的http文件为例:(post/server.htmlhttp/1.1500kb\ncontent-type:text/plain)服务器端http会根据域名并且ip对文件进行解析,处理完成后,再发送给浏览器(rtmp:int)。(post/server.htmlhttp/1.1500kb\ncontent-type:text/plain)服务器端http一旦做完解析,就会将所有的数据写到文件中,而不是返回给浏览器。
服务器端首先会将解析后的文件创建一个文件名并传送给浏览器(rtmp:filename)。浏览器解析完后,再返回给服务器(rtmp:file,data文件名。 查看全部
网站内容与功能设计(云工厂有多种数据统计方式可以让网站统计访问数据)
网站内容与功能设计的好,网站访问速度快并且稳定的话,是能够有效提高网站的停留时间的,可以借助云工厂来做一个简单的统计,然后用以帮助网站更快速的发展。云工厂有多种数据统计方式,可以用:rtmp、rtmps、loadbalance、pagespeed、rtbpersecond的数据统计方式,来帮助网站统计访问数据。
rtmprtmp是帧交换格式,一段固定的数据即使数据帧,被客户端接收,响应rtmp数据即返回给服务器端,假如数据被移动,则每帧数据都被重新定义为与当前服务器相关联的帧数据,这样就保证了数据帧在流和停顿时都不会丢失。可以提供几种形式的数据帧:可以让浏览器缓存一段服务器中对象的数据,这样再次请求该对象时就可以直接拿回来,而不是从服务器上解析响应。
如果直接请求对象,对象就被缓存。分页:rtmp是图片的标准格式,可以用一个http头作分页,分页交叉复用,保证网页不丢失。只要服务器端支持分页就可以,不过是否强制要求分页我记得各个网站不同。图片搜索:rtmp输出能得到许多图片,如果想利用这些图片,在搜索时可以只请求一个图片资源,速度可以大大提高。局域网实时:可以使用rtmp进行局域网之间的文件传输。
计算机之间的使用java转发比较有意义,因为java是可以跨平台的,用java做网页交互和服务端交互都非常方便。许多常用的框架中就有rtmp客户端,如nodejs、go。比如springcloud、dubbo等。参数中带上url(rtmp:int),就可以实现传送参数的需求。rtmp提供浏览器和服务器端双向互通。
服务器接收url参数。浏览器使用url-http(rtmp:int)中间参数参数,发送给服务器。服务器再进行合法解析,保证所有参数正确和可靠。server端文件默认可携带rtmp:500k的网页源码,如果设置大小,可以将域名映射到ip:20000,同时还需要添加connection:none,否则服务器是拒绝的。
服务器端http不会发送源码,而是进行解析。以nginx的http文件为例:(post/server.htmlhttp/1.1500kb\ncontent-type:text/plain)服务器端http会根据域名并且ip对文件进行解析,处理完成后,再发送给浏览器(rtmp:int)。(post/server.htmlhttp/1.1500kb\ncontent-type:text/plain)服务器端http一旦做完解析,就会将所有的数据写到文件中,而不是返回给浏览器。
服务器端首先会将解析后的文件创建一个文件名并传送给浏览器(rtmp:filename)。浏览器解析完后,再返回给服务器(rtmp:file,data文件名。
网站内容与功能设计(最基本的网站建设设计开发流程网站开发基本流程说明)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-11-19 10:01
一、最基本的网站施工设计开发流程网站开发基本流程
1、需求分析:目标定位、用户分析、市场前景
2、平台策划:内容策划界面策划网站功能
3、项目开发:界面设计、程序设计、系统集成
4、测试验收:项目人员测试非项目人员测试公测
二、网站施工设计开发流程网站基本开发流程说明
1、【需求分析】目标定位:
你在做什么网站?这个网站的主要作用是什么?网站的用户是谁?他们用 网站 做什么?用户分析:网站 主要用户有哪些特点?他们需要什么?他们讨厌什么?如何根据他们的特点引导他们?如何做好客服?市场前景:网站 像企业一样,需要能够自给自足。这是前提,否则任何惊天动地的目标都不算什么。网站 市场整合点在哪里?
2、【平台策划】内容策划:
这个网站应该管理什么内容?分为重点内容、主要内容和辅助内容。这些内容在网站中都有自己的表现。内容划分后,进行文本规划(命名)。将每个内容打包成一列。界面规划:结合网站的主题进行风格规划。例如,颜色包括主色、辅助色和突出色。版面设计包括全局、导航、核心区、内容区、广告区。, 版权区域和部门设计。
网站 功能:主要是管理功能和用户功能。管理功能就是我们通常所说的后台管理,关键是让管理变得方便、智能。用户功能是用户可以进行的操作,涉及交互设计。是人与网站的接口,非常重要。
3、【项目开发】界面设计:
根据界面规划的原则,设计完善网站界面。程序设计:根据网站功能规划进行数据库设计和代码编写。系统集成:将程序与界面结合,实现功能调试。
4、【测试验收】项目人员测试:
项目经理、主管和项目开发人员共同按照初步计划对项目进行测试和检查。非项目人员测试:邀请非项目参与者作为不同的用户角色来测试平台的可用性。公测:网站由网友开放测试,搭建反馈信息平台。采集意见和建议信息,考虑和改进平台的不足。
网站施工、设计和开发扩展材料
1、 网络开发过程描述了开发网络时必须完成的艰巨任务,网络生命周期为描述网络项目的开发提供了具体的理论模型,因此网络开发过程是指一个迭代的过程。过程。
2、一个网络工程项目从构思到最终退出应用,一般遵循迭代模型,经历多次迭代循环。每个循环中的各种任务可以根据新网络的规模采用不同的迭代循环模型。
3、比如在网络建设初期,由于网络规模比较小,第一个迭代周期的开发应该采用四阶段模型。随着应用的发展,需要在初步搭建的网络基础上进行全面的网络升级。在第二个迭代周期中可以使用五阶段或六阶段模型。
4、 由于中等规模的网络多,应用范围广,所以主要介绍五阶段迭代循环模型。该模型也部分适用于要求比较简单的大型网络,在采用六阶段循环时必须使用。完成五阶段循环中要求的所有任务。 查看全部
网站内容与功能设计(最基本的网站建设设计开发流程网站开发基本流程说明)
一、最基本的网站施工设计开发流程网站开发基本流程
1、需求分析:目标定位、用户分析、市场前景
2、平台策划:内容策划界面策划网站功能
3、项目开发:界面设计、程序设计、系统集成
4、测试验收:项目人员测试非项目人员测试公测
二、网站施工设计开发流程网站基本开发流程说明

1、【需求分析】目标定位:
你在做什么网站?这个网站的主要作用是什么?网站的用户是谁?他们用 网站 做什么?用户分析:网站 主要用户有哪些特点?他们需要什么?他们讨厌什么?如何根据他们的特点引导他们?如何做好客服?市场前景:网站 像企业一样,需要能够自给自足。这是前提,否则任何惊天动地的目标都不算什么。网站 市场整合点在哪里?
2、【平台策划】内容策划:
这个网站应该管理什么内容?分为重点内容、主要内容和辅助内容。这些内容在网站中都有自己的表现。内容划分后,进行文本规划(命名)。将每个内容打包成一列。界面规划:结合网站的主题进行风格规划。例如,颜色包括主色、辅助色和突出色。版面设计包括全局、导航、核心区、内容区、广告区。, 版权区域和部门设计。
网站 功能:主要是管理功能和用户功能。管理功能就是我们通常所说的后台管理,关键是让管理变得方便、智能。用户功能是用户可以进行的操作,涉及交互设计。是人与网站的接口,非常重要。
3、【项目开发】界面设计:
根据界面规划的原则,设计完善网站界面。程序设计:根据网站功能规划进行数据库设计和代码编写。系统集成:将程序与界面结合,实现功能调试。
4、【测试验收】项目人员测试:
项目经理、主管和项目开发人员共同按照初步计划对项目进行测试和检查。非项目人员测试:邀请非项目参与者作为不同的用户角色来测试平台的可用性。公测:网站由网友开放测试,搭建反馈信息平台。采集意见和建议信息,考虑和改进平台的不足。
网站施工、设计和开发扩展材料
1、 网络开发过程描述了开发网络时必须完成的艰巨任务,网络生命周期为描述网络项目的开发提供了具体的理论模型,因此网络开发过程是指一个迭代的过程。过程。
2、一个网络工程项目从构思到最终退出应用,一般遵循迭代模型,经历多次迭代循环。每个循环中的各种任务可以根据新网络的规模采用不同的迭代循环模型。
3、比如在网络建设初期,由于网络规模比较小,第一个迭代周期的开发应该采用四阶段模型。随着应用的发展,需要在初步搭建的网络基础上进行全面的网络升级。在第二个迭代周期中可以使用五阶段或六阶段模型。
4、 由于中等规模的网络多,应用范围广,所以主要介绍五阶段迭代循环模型。该模型也部分适用于要求比较简单的大型网络,在采用六阶段循环时必须使用。完成五阶段循环中要求的所有任务。
网站内容与功能设计(网站优化的含义有哪些?有什么作用?怎么做?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-19 09:16
网站优化
网站优化是指对网站功能、网站结构、网页布局、网站内容等元素进行合理设计,使网站内容和功能表达达到人性化、易推广的最佳效果,充分发挥网站的网络营销价值,是一项系统性、整体性的工作,包括用户优化、搜索引擎优化、运营优化维护. 网站优化已经成为网络营销经营战略的必然要求。
意义
网站优化的基本思想是通过对网站函数、网站结构、web页面布局和内容效果可以充分展示网站的网络营销功能。
网站优化的意义具体表现在三个方面:用户的优化、网络环境(搜索引擎等)的优化、网站运维的优化。
1.为用户优化
经过对网站的优化设计,用户可以方便地浏览网站的信息,使用网站的服务。具体表现是:面向用户,网站轻松导航,网页下载速度尽可能快,网页布局合理,适合保存、打印、转发,网站信息丰富,有效,帮助用户产生信任。
2.优化网络环境(搜索引擎等)
从通过搜索引擎推广网站的角度来看,网站的优化设计使搜索引擎能够顺利抓取网站的基本信息。当用户通过搜索引擎进行搜索时,企业期望网站摘要信息出现在理想的位置。用户可以发现相关信息并引起兴趣,点击搜索结果并联系网站了解更多信息,直至成为真正的客户。网络环境优化的表现是:适合搜索引擎检索(搜索引擎优化),易于积累网络营销资源(如交换链接、交换广告等)。
3.网站运维优化
网站运营人员的管理和维护(每日信息更新、维护、修订和升级)有利于各种网络营销方式的应用,可以积累宝贵的网络营销资源(获取和管理注册用户资源等)。
内容
1.网站诊断
从网站的定位出发,对网站的结构、网页设计、标签设计等方面进行系统评价和诊断,并给出综合评价报告。
2.关键词分析
根据网站的主题,选出最好的关键词,全站聚焦关键词进行排名优化。
3.数据采集
采集整个优化过程所需的网站主题相关信息。
4.网站优化
从网站的结构和设计出发,我们为首页、主栏目页、副栏目页、主题页和内容页等提供了全站优化方案。
5.网站 无泄漏测试和网页内容
在对网站整体进行优化之前,测试网站的无泄漏链是非常重要的。此外,原创网页的性质也是决定网站整体排名的关键因素。
过程
网站优化的具体过程可以概括为以下几个步骤。
首先,根据网站的主营业务确定要优化的主要关键词和扩展关键词。
其次,对网站的目录结构、链接结构、页面结构进行综合分析诊断,并做出详细的诊断报告,以便有计划、有针对性地进行优化。
第三,根据确定的关键词和诊断报告,制定合理的优化方案。
第四,根据优化方案优化每个网页的页面结构(优化网页的每个标签)和链接结构,以及网站的整体目录结构。
第五,为网站制作有价值的资源链接,让网站活跃起来。
第六,经常更新网站的内容,让网站看起来更有活力,更好地留住目标客户。
战略
1、页面关键词和关键词密度优化
许多搜索引擎使用页面的 关键词 密度来确定页面与关键字的相关程度。相关程度越高,页面的相关性就越高。因此,您应该确保整个页面中的关键字足够。利用和合理分配。具体方法是:充分利用所有可用因素,但不要过度重复或简单地排列关键词;遵循必要的语法规则,形成自然流畅的句子,使页面不失吸引力;从页面因素优化的角度,考虑在页面标题元素、页面描述/关键字元素、正文标题、正文内容、文本链接和ALT标志之间分配关键字。
2、框架优化
所谓框架式网页,是指网页一侧的导航菜单是固定的,而网页另一侧的信息可以上下移动。框架中的内容无法反映在后台代码中,对于那些主要用于搜索的搜索程序,其设计思路是完全忽略一些HTML代码,直接锁定网页上的实际内容进行索引。. 这样,搜索引擎根本无法在那些一般的框架网页上找到要搜索的内容。
3、动态页面优化
所谓动态网页,是指由ASP、PHP、JSP、CGI等程序动态生成的页面。这类网页的大部分内容都来自连接到网站的数据库。网络空间中没有实际页面。只有在收到用户的访问请求后,即当用户在变量区输入相应的值时,才会自动生成。搜索引擎只是一个搜索程序,它不能像真实用户一样选择变量和输入值。
4、创建网站地图
网站 地图收录指向主要网页的内容链接或列链接。根据网站的大小和页数,可以链接部分主页面或全部章节页面。这样搜索引擎程序就得到了网站地图页面,可以快速访问整个站点的所有网页和栏目。为了使网站地图对搜索引擎和真实访问者有吸引力,必须在链接后写上一定的描述性语句,并简要描述与此链接相关的关键词,但不要过度使用关键词。作为网站地图,它不仅是为搜索引擎设计的,也是为真正的访问者设计的。如果访问者能感觉到地图的易用性,搜索引擎也能正确理解地图的含义。 查看全部
网站内容与功能设计(网站优化的含义有哪些?有什么作用?怎么做?)
网站优化
网站优化是指对网站功能、网站结构、网页布局、网站内容等元素进行合理设计,使网站内容和功能表达达到人性化、易推广的最佳效果,充分发挥网站的网络营销价值,是一项系统性、整体性的工作,包括用户优化、搜索引擎优化、运营优化维护. 网站优化已经成为网络营销经营战略的必然要求。
意义
网站优化的基本思想是通过对网站函数、网站结构、web页面布局和内容效果可以充分展示网站的网络营销功能。
网站优化的意义具体表现在三个方面:用户的优化、网络环境(搜索引擎等)的优化、网站运维的优化。
1.为用户优化
经过对网站的优化设计,用户可以方便地浏览网站的信息,使用网站的服务。具体表现是:面向用户,网站轻松导航,网页下载速度尽可能快,网页布局合理,适合保存、打印、转发,网站信息丰富,有效,帮助用户产生信任。
2.优化网络环境(搜索引擎等)
从通过搜索引擎推广网站的角度来看,网站的优化设计使搜索引擎能够顺利抓取网站的基本信息。当用户通过搜索引擎进行搜索时,企业期望网站摘要信息出现在理想的位置。用户可以发现相关信息并引起兴趣,点击搜索结果并联系网站了解更多信息,直至成为真正的客户。网络环境优化的表现是:适合搜索引擎检索(搜索引擎优化),易于积累网络营销资源(如交换链接、交换广告等)。
3.网站运维优化
网站运营人员的管理和维护(每日信息更新、维护、修订和升级)有利于各种网络营销方式的应用,可以积累宝贵的网络营销资源(获取和管理注册用户资源等)。
内容
1.网站诊断
从网站的定位出发,对网站的结构、网页设计、标签设计等方面进行系统评价和诊断,并给出综合评价报告。
2.关键词分析
根据网站的主题,选出最好的关键词,全站聚焦关键词进行排名优化。
3.数据采集
采集整个优化过程所需的网站主题相关信息。
4.网站优化
从网站的结构和设计出发,我们为首页、主栏目页、副栏目页、主题页和内容页等提供了全站优化方案。
5.网站 无泄漏测试和网页内容
在对网站整体进行优化之前,测试网站的无泄漏链是非常重要的。此外,原创网页的性质也是决定网站整体排名的关键因素。
过程
网站优化的具体过程可以概括为以下几个步骤。
首先,根据网站的主营业务确定要优化的主要关键词和扩展关键词。
其次,对网站的目录结构、链接结构、页面结构进行综合分析诊断,并做出详细的诊断报告,以便有计划、有针对性地进行优化。
第三,根据确定的关键词和诊断报告,制定合理的优化方案。
第四,根据优化方案优化每个网页的页面结构(优化网页的每个标签)和链接结构,以及网站的整体目录结构。
第五,为网站制作有价值的资源链接,让网站活跃起来。
第六,经常更新网站的内容,让网站看起来更有活力,更好地留住目标客户。
战略
1、页面关键词和关键词密度优化
许多搜索引擎使用页面的 关键词 密度来确定页面与关键字的相关程度。相关程度越高,页面的相关性就越高。因此,您应该确保整个页面中的关键字足够。利用和合理分配。具体方法是:充分利用所有可用因素,但不要过度重复或简单地排列关键词;遵循必要的语法规则,形成自然流畅的句子,使页面不失吸引力;从页面因素优化的角度,考虑在页面标题元素、页面描述/关键字元素、正文标题、正文内容、文本链接和ALT标志之间分配关键字。
2、框架优化
所谓框架式网页,是指网页一侧的导航菜单是固定的,而网页另一侧的信息可以上下移动。框架中的内容无法反映在后台代码中,对于那些主要用于搜索的搜索程序,其设计思路是完全忽略一些HTML代码,直接锁定网页上的实际内容进行索引。. 这样,搜索引擎根本无法在那些一般的框架网页上找到要搜索的内容。
3、动态页面优化
所谓动态网页,是指由ASP、PHP、JSP、CGI等程序动态生成的页面。这类网页的大部分内容都来自连接到网站的数据库。网络空间中没有实际页面。只有在收到用户的访问请求后,即当用户在变量区输入相应的值时,才会自动生成。搜索引擎只是一个搜索程序,它不能像真实用户一样选择变量和输入值。
4、创建网站地图
网站 地图收录指向主要网页的内容链接或列链接。根据网站的大小和页数,可以链接部分主页面或全部章节页面。这样搜索引擎程序就得到了网站地图页面,可以快速访问整个站点的所有网页和栏目。为了使网站地图对搜索引擎和真实访问者有吸引力,必须在链接后写上一定的描述性语句,并简要描述与此链接相关的关键词,但不要过度使用关键词。作为网站地图,它不仅是为搜索引擎设计的,也是为真正的访问者设计的。如果访问者能感觉到地图的易用性,搜索引擎也能正确理解地图的含义。
网站内容与功能设计( 石婷婷学习网站制作设计:信息工程系学生姓名 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-11-19 09:09
石婷婷学习网站制作设计:信息工程系学生姓名
)
Dreamweaver 学习网站 制作
设计手册
系:信息工程系
学生姓名:石婷婷
专业课:网络08D1
学生证:083422106
指导老师:米海英
2010 年 10 月 25 日
内容
内容摘要(1)
一、简介(1)
(一) Dreamweaver 的发展前景和现状(1)
(二)Dreamweaver学习网站的内容和意义(2)
二、开发工具介绍(2)
三、网站的具体方案(2)
(一)网站 功能结构(2)
(二)网站的主题创意(3)
(三)网站LOGO设计(3)
(四)网站版面设计(3)
(五)网站(3)
四、页面设计流程(4)
(一)一级导航页面设计(4)
(二)二级导航页面设计(6)
(三)三级导航页面设计(7)
五、总结(8)
谢谢 (9)
参考文献 (10)
Dreamweaver 学习网站 设计开发
抽象的
本课题通过Dreamweaver学习网站的制作,为用户提供一个Dreamweaver平台进行自主学习和测试。网站采用清新自然的绿色为主色调,色彩明快柔和,界面美观简洁。清新的绿色让学习者在视觉上放松。本网站文字简洁,通俗易懂,整体结构清晰统一,易学。网站资源丰富,层次清晰,内容严谨。网页上很多地方都插入了Flash,使网页更加生动、活泼、有感染力。网站 导航清晰,布局简洁而不单调,让学习者一目了然,方便快捷。
本次网站采用实例教学的方式,让学习者更直观地学习。另外增加了在线测试功能,打破了以往只能“教”不能“测”的网站,让学习者更直接地了解自己的学习情况,提高学习能力
一、简介
(一)Dreamweaver的发展前景和现状
Dreamweaver 是一款在美国开发的集成了网页制作和管理的所见即所得网页编辑器网站。它是第一套专为专业网站设计师开发的可视化网页开发工具。它可以轻松创建跨平台限制和浏览器限制的动态网页。
1997年首次推出,2002年推出Dreamweaver UltraDev,主要使用其核心Roundtrip
HTML 技术可以在程序代码和设计审查之间切换时保证程序代码的质量。Dreamweaver 已成为专业网站 外观设计的先驱。Dreamweaver MX 于 2002 年推出,支持现代 Web 专业人员的多种角色。Dreamweaver MX 2004 于 2003 年推出,增加了革命性的功能,支持以前基于 CSS 的设计和开发,将网页设计提升到一个新的水平。后来推出了Dreamweaver 8,它在之前版本的基础上,扩展了XML、CSS等主要功能范围,并简化了工作流程,帮助用户事半功倍。
在这个信息技术飞速发展的时代,Dreamweaver 仍然是目前最流行的网页制作软件之一。其最佳的生产效率、网站的管理能力,以及无与伦比的控制能力,让网页制作变得更简单、更快捷、更方便。
(二)Dreamweaver学习网站的内容和意义
本网站内容:根据指定主题制作的Dreamweaver学习网站,包括Dreamweaver知识的采集、分类、整理,确保内容正确、逻辑严谨、清晰;提供友好的操作界面,方便学习者自主学习;提供测试功能,让学习者及时测试自己的学习效果,从而更好地提高自己的能力。形成的内容正确实用,布局合理,配色协调,页面美观,学习Dreamweaver知识的题目比较完整网站。
这个网站的意义:虽然网上有很多关于这个话题的学习网站,但是这次我想用自己的努力,专门为大学生和一些人打造一个Dreamweaver学习外人。网站。这不仅会为学习者提供一个良好的学习环境,让他们可以免费、独立地学习Dreamweaver软件,而且通过制作这个主题网站,进一步提高他们的网页制作能力,进一步深入了解织梦者。
二、开发工具介绍
在这个专题网站的制作中,我主要使用了Dreamweaver、Photoshop、Flash等软件。
使用Dreamweaver制作整个网站,对网页进行合理的排版和布局,并采用CSS样式,更好的展示网站的元素和内容,具有更好的易用性和可用性可扩展性极大地简化了网站的构建。
使用Photoshop设计了网站的界面和网站中部分图片的处理,使网站美化。
使用Flash软件制作一些动态LOGO、滚动图片、滚动字幕等效果。让整个网站看起来不那么死板,让网站更加生动,对学习者更具吸引力。
三、网站的具体方案
(一)网站 功能结构
本主题网站主要设计了五个导航:网站首页、课程展示、示例教程、在线测试、学习交流。网站首页提供主题介绍、教学方法、教学目标和教学内容,让学习者对学习有一个初步的了解网站;课程展示提供基础课程、高级课程和网站技术等内容,让学习者可以清晰、循序渐进地学习相关内容;实例教程提供了一些实例教学和视频教学,让学习者通过实例进一步学习;在线测试为学习者提供了一个自我测试的平台;学习交流为学习者提供了一个相互交流的平台。
这个网站的意义:虽然网上有很多关于这个话题的学习网站,但是这次我想用自己的努力,专门为大学生和一些人打造一个Dreamweaver学习外人。网站。这不仅会为学习者提供一个良好的学习环境,让他们可以免费、独立地学习Dreamweaver软件,而且通过制作这个主题网站,进一步提高他们的网页制作能力,进一步深入了解织梦者。
图3-1 网站功能结构图
(二)网站的主题
本网站是Dreamweaver主题学习网站,目的是为学习者提供一个舒适的学习平台。网站的主题就是让学习者通过这个网站更好、更快、更舒适地学习。所以这个网站分类清晰,内容丰富,由浅入深。该语言易于理解,允许对 Dreamweaver 一无所知的学习者自行学习。
(三)网站LOGO设计
本主题的网站LOGO是用Flash制作的动态LOGO。“织梦者”从左到右滚动,“学习网站”从右到左滚动。这将使 网站 看起来不那么无聊和单调。
(四)网站版面设计
这款网站采用清新自然的绿色作为主色调,让学习者拥有明亮的视觉效果。网站的布局简洁而不单调,简洁而不失优雅。图文结合的方式,让学习者学习更直观。用Flash做一些动态效果,让整个页面更加生动活泼。
(五)网站的内容
对本课题的学习课程内容进行采集、分类、整理,使学习者一目了然。每门课程的标题都清晰地呈现在导航上,方便学习者分类搜索。
网站首页的内容包括四个链接导航:话题介绍、教学方法、教学目标、教学内容。只需点击即可查看具体内容。
课程展示内容包括:基础课程、高级课程和网站技能。基础课程包括新功能介绍、窗口布局、菜单概览、常用工具栏、定义站点、创建页面和页面。制作、超链接、表格设计、框架技术、导航栏制作共十一章;高级课程包括可视化操作iframe、滚动字幕、弹出菜单、Dreamweaver插件、弹出窗口、添加音乐背景、操作框架、创建模板、应用模板、图层和应用、行为事件和发布网站共十二章;网站技巧包括网页构建的综合策略,以及网站优化技巧Coupe,网页设计应该防止的10个错误,让<
进阶进阶大师,谈设计中的文字,网页设计大师进阶进阶技巧,巧妙使用记事本编辑网页,Dreamweaver编写CSS的技巧与技巧掌握,轻松DIY你的网页滚动条,巧妙使用DW网页制作技巧12项,Dreamweaver技巧12项,个性化表单设计技巧5项,巧妙利用背景色和间距制作细边表格。
示例教学提供基于示例的教学,让学习者更直观地学习。视频教学课程主要使用视频录制工具制作。
在线测试提供了一个自我测试的平台,让学习者在学习的同时了解自己对所学知识的掌握程度,从而更好地提高学习效率。
学习交流提供了一个相互交流的平台,让学习者有一个平台,可以相互讨论所学,从而促进学习。
四、页面设计流程
(一)一级导航页面设计
首页设计首先使用Photoshop来设计页面的原型,包括网站的导航。本次网站导航采用了四叶草的图片,后跟网站融合的主色调,让整体页面更加和谐;然后切片,将切片后的图片放入指定文件夹;最后在Dreamweaver界面插入图片,制作Flash,制作模板,更有利于网站页面的修改。生产效果如图4-1所示。
查看全部
网站内容与功能设计(
石婷婷学习网站制作设计:信息工程系学生姓名
)
Dreamweaver 学习网站 制作
设计手册
系:信息工程系
学生姓名:石婷婷
专业课:网络08D1
学生证:083422106
指导老师:米海英
2010 年 10 月 25 日
内容
内容摘要(1)
一、简介(1)
(一) Dreamweaver 的发展前景和现状(1)
(二)Dreamweaver学习网站的内容和意义(2)
二、开发工具介绍(2)
三、网站的具体方案(2)
(一)网站 功能结构(2)
(二)网站的主题创意(3)
(三)网站LOGO设计(3)
(四)网站版面设计(3)
(五)网站(3)
四、页面设计流程(4)
(一)一级导航页面设计(4)
(二)二级导航页面设计(6)
(三)三级导航页面设计(7)
五、总结(8)
谢谢 (9)
参考文献 (10)
Dreamweaver 学习网站 设计开发
抽象的
本课题通过Dreamweaver学习网站的制作,为用户提供一个Dreamweaver平台进行自主学习和测试。网站采用清新自然的绿色为主色调,色彩明快柔和,界面美观简洁。清新的绿色让学习者在视觉上放松。本网站文字简洁,通俗易懂,整体结构清晰统一,易学。网站资源丰富,层次清晰,内容严谨。网页上很多地方都插入了Flash,使网页更加生动、活泼、有感染力。网站 导航清晰,布局简洁而不单调,让学习者一目了然,方便快捷。
本次网站采用实例教学的方式,让学习者更直观地学习。另外增加了在线测试功能,打破了以往只能“教”不能“测”的网站,让学习者更直接地了解自己的学习情况,提高学习能力
一、简介
(一)Dreamweaver的发展前景和现状
Dreamweaver 是一款在美国开发的集成了网页制作和管理的所见即所得网页编辑器网站。它是第一套专为专业网站设计师开发的可视化网页开发工具。它可以轻松创建跨平台限制和浏览器限制的动态网页。
1997年首次推出,2002年推出Dreamweaver UltraDev,主要使用其核心Roundtrip
HTML 技术可以在程序代码和设计审查之间切换时保证程序代码的质量。Dreamweaver 已成为专业网站 外观设计的先驱。Dreamweaver MX 于 2002 年推出,支持现代 Web 专业人员的多种角色。Dreamweaver MX 2004 于 2003 年推出,增加了革命性的功能,支持以前基于 CSS 的设计和开发,将网页设计提升到一个新的水平。后来推出了Dreamweaver 8,它在之前版本的基础上,扩展了XML、CSS等主要功能范围,并简化了工作流程,帮助用户事半功倍。
在这个信息技术飞速发展的时代,Dreamweaver 仍然是目前最流行的网页制作软件之一。其最佳的生产效率、网站的管理能力,以及无与伦比的控制能力,让网页制作变得更简单、更快捷、更方便。
(二)Dreamweaver学习网站的内容和意义
本网站内容:根据指定主题制作的Dreamweaver学习网站,包括Dreamweaver知识的采集、分类、整理,确保内容正确、逻辑严谨、清晰;提供友好的操作界面,方便学习者自主学习;提供测试功能,让学习者及时测试自己的学习效果,从而更好地提高自己的能力。形成的内容正确实用,布局合理,配色协调,页面美观,学习Dreamweaver知识的题目比较完整网站。
这个网站的意义:虽然网上有很多关于这个话题的学习网站,但是这次我想用自己的努力,专门为大学生和一些人打造一个Dreamweaver学习外人。网站。这不仅会为学习者提供一个良好的学习环境,让他们可以免费、独立地学习Dreamweaver软件,而且通过制作这个主题网站,进一步提高他们的网页制作能力,进一步深入了解织梦者。
二、开发工具介绍
在这个专题网站的制作中,我主要使用了Dreamweaver、Photoshop、Flash等软件。
使用Dreamweaver制作整个网站,对网页进行合理的排版和布局,并采用CSS样式,更好的展示网站的元素和内容,具有更好的易用性和可用性可扩展性极大地简化了网站的构建。
使用Photoshop设计了网站的界面和网站中部分图片的处理,使网站美化。
使用Flash软件制作一些动态LOGO、滚动图片、滚动字幕等效果。让整个网站看起来不那么死板,让网站更加生动,对学习者更具吸引力。
三、网站的具体方案
(一)网站 功能结构
本主题网站主要设计了五个导航:网站首页、课程展示、示例教程、在线测试、学习交流。网站首页提供主题介绍、教学方法、教学目标和教学内容,让学习者对学习有一个初步的了解网站;课程展示提供基础课程、高级课程和网站技术等内容,让学习者可以清晰、循序渐进地学习相关内容;实例教程提供了一些实例教学和视频教学,让学习者通过实例进一步学习;在线测试为学习者提供了一个自我测试的平台;学习交流为学习者提供了一个相互交流的平台。
这个网站的意义:虽然网上有很多关于这个话题的学习网站,但是这次我想用自己的努力,专门为大学生和一些人打造一个Dreamweaver学习外人。网站。这不仅会为学习者提供一个良好的学习环境,让他们可以免费、独立地学习Dreamweaver软件,而且通过制作这个主题网站,进一步提高他们的网页制作能力,进一步深入了解织梦者。
图3-1 网站功能结构图
(二)网站的主题
本网站是Dreamweaver主题学习网站,目的是为学习者提供一个舒适的学习平台。网站的主题就是让学习者通过这个网站更好、更快、更舒适地学习。所以这个网站分类清晰,内容丰富,由浅入深。该语言易于理解,允许对 Dreamweaver 一无所知的学习者自行学习。
(三)网站LOGO设计
本主题的网站LOGO是用Flash制作的动态LOGO。“织梦者”从左到右滚动,“学习网站”从右到左滚动。这将使 网站 看起来不那么无聊和单调。
(四)网站版面设计
这款网站采用清新自然的绿色作为主色调,让学习者拥有明亮的视觉效果。网站的布局简洁而不单调,简洁而不失优雅。图文结合的方式,让学习者学习更直观。用Flash做一些动态效果,让整个页面更加生动活泼。
(五)网站的内容
对本课题的学习课程内容进行采集、分类、整理,使学习者一目了然。每门课程的标题都清晰地呈现在导航上,方便学习者分类搜索。
网站首页的内容包括四个链接导航:话题介绍、教学方法、教学目标、教学内容。只需点击即可查看具体内容。
课程展示内容包括:基础课程、高级课程和网站技能。基础课程包括新功能介绍、窗口布局、菜单概览、常用工具栏、定义站点、创建页面和页面。制作、超链接、表格设计、框架技术、导航栏制作共十一章;高级课程包括可视化操作iframe、滚动字幕、弹出菜单、Dreamweaver插件、弹出窗口、添加音乐背景、操作框架、创建模板、应用模板、图层和应用、行为事件和发布网站共十二章;网站技巧包括网页构建的综合策略,以及网站优化技巧Coupe,网页设计应该防止的10个错误,让<
进阶进阶大师,谈设计中的文字,网页设计大师进阶进阶技巧,巧妙使用记事本编辑网页,Dreamweaver编写CSS的技巧与技巧掌握,轻松DIY你的网页滚动条,巧妙使用DW网页制作技巧12项,Dreamweaver技巧12项,个性化表单设计技巧5项,巧妙利用背景色和间距制作细边表格。
示例教学提供基于示例的教学,让学习者更直观地学习。视频教学课程主要使用视频录制工具制作。
在线测试提供了一个自我测试的平台,让学习者在学习的同时了解自己对所学知识的掌握程度,从而更好地提高学习效率。
学习交流提供了一个相互交流的平台,让学习者有一个平台,可以相互讨论所学,从而促进学习。
四、页面设计流程
(一)一级导航页面设计
首页设计首先使用Photoshop来设计页面的原型,包括网站的导航。本次网站导航采用了四叶草的图片,后跟网站融合的主色调,让整体页面更加和谐;然后切片,将切片后的图片放入指定文件夹;最后在Dreamweaver界面插入图片,制作Flash,制作模板,更有利于网站页面的修改。生产效果如图4-1所示。
网站内容与功能设计(外贸站需要的设计元素跟一些网站设计案例,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-18 22:03
网站内容与功能设计是根据功能的流程、逻辑、数据字段等来完成的,规定好操作规范,并且要通过配置把模型内容相应功能的数据解析匹配到特定的查询方式,应该符合的业务逻辑走向。至于样式设计,是符合用户的视觉习惯来创建的,比如同样的数据,你可以使用两种视觉风格,两种色彩以及两种字体来表现。
一个网站是由多个子网站组成的。你可以看下每个网站有什么功能和业务模式,然后按照自己理解进行设计,设计样式时候遵循业务规则即可。
找一个易用性好的,有简单的tips帮助的,
下面我总结出来了外贸站需要的设计元素跟一些网站设计案例,希望对你们有用。好好看看下面图片的左边部分:这个就是epic曾经做过的一个视频,模仿一个facebookchannel的,具体请参见一些外贸站的网站设计案例!黄色标注这个地方是外贸网站中最常用的模块,例如:公司、商品、评论、投票、item等等。对外贸站来说,这是极其重要的,你可以把公司介绍、商品介绍、商城页面等都放在这里。
黄色标注这个地方是你应该放在视频详情页面的,视频详情页面也放在这里了,因为站内cpc收费页面就需要放在这里。想了解更多的外贸知识,想学好外贸站建设请搜索阿里巴巴国际站客服中心外贸站小贴士,外贸站同样有开发谷歌搜索引擎的好处,通过谷歌搜索引擎进行关键词排名,以在google等搜索引擎上进行关键词排名。 查看全部
网站内容与功能设计(外贸站需要的设计元素跟一些网站设计案例,你知道吗?)
网站内容与功能设计是根据功能的流程、逻辑、数据字段等来完成的,规定好操作规范,并且要通过配置把模型内容相应功能的数据解析匹配到特定的查询方式,应该符合的业务逻辑走向。至于样式设计,是符合用户的视觉习惯来创建的,比如同样的数据,你可以使用两种视觉风格,两种色彩以及两种字体来表现。
一个网站是由多个子网站组成的。你可以看下每个网站有什么功能和业务模式,然后按照自己理解进行设计,设计样式时候遵循业务规则即可。
找一个易用性好的,有简单的tips帮助的,
下面我总结出来了外贸站需要的设计元素跟一些网站设计案例,希望对你们有用。好好看看下面图片的左边部分:这个就是epic曾经做过的一个视频,模仿一个facebookchannel的,具体请参见一些外贸站的网站设计案例!黄色标注这个地方是外贸网站中最常用的模块,例如:公司、商品、评论、投票、item等等。对外贸站来说,这是极其重要的,你可以把公司介绍、商品介绍、商城页面等都放在这里。
黄色标注这个地方是你应该放在视频详情页面的,视频详情页面也放在这里了,因为站内cpc收费页面就需要放在这里。想了解更多的外贸知识,想学好外贸站建设请搜索阿里巴巴国际站客服中心外贸站小贴士,外贸站同样有开发谷歌搜索引擎的好处,通过谷歌搜索引擎进行关键词排名,以在google等搜索引擎上进行关键词排名。
网站内容与功能设计(CMS的提供商:基于ASP+acess/MSSQL的全站生成)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-18 17:01
cms
cms是Content Management System的缩写,意思是“内容管理系统”。
cms有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。
cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
cms 实际上是一个非常宽泛的术语。从一般的博客程序、新闻发布程序,到综合性的网站管理程序,都可以称为内容管理系统。
cms 提供者:
国内cms供应商主要包括
1.PHPcms (PHPcms网站内容管理系统)
官方 网站:
PHPcms 网站 管理系统是一个基于PHP+MYSQL的建站系统,为整个站点生成html。它经过精心设计,适用于各种服务器环境(如 UNIX、LINUX、WINDOWS 等)。全新、快速、优秀的网站解决方案,收录文章、下载、图片和资讯四大功能模块,支持内容收费、广告管理和论坛整合,适用于政府、学校、企业等各类信息网站 使用...
2.Zoomla!追波cms
官方网站:/
技术论坛:
放大!Wavescms(中华人民共和国计算机软件著作权证书编号:2008SR18741)采用微软最新的dotNET2.0技术平台架构,基于MSSQL2005(兼容MSSQL2000)科技,目前是华中地区(江西、浙江、安徽、河南、河北、西安、湖北、湖南、福建)唯一一家独立的网站管理系统开发商。
竹朗cms的原创节点模型开发思路,超越了cms系统的限制——即用户不能进行二次开发,让网站操作的人进入【思维的死角】为大型门户的建设提供稳定可靠的基础。
3. 东夷cms
地址:
PowerEasycms(siteweaver)是一款基于ASP+access/MSSQL技术自主研发的内容管理系统。是一款高效、全新、快速、优秀、精心设计、适用于各种服务器环境的解决方案。在国内外同类产品中处于领先地位。其人性化的设计理念,广泛适应企业、政府、学校等不同群体和个人的需求。PowerEasy 的用户规模超过 50 万网站,成为最受欢迎的 ASP 内容管理系统。
东夷工场?(东易SiteFactory?内容管理系统)主要为大中型企业、政府机关、事业单位等建立复杂的大中型门户网站网站。系统基于2.0技术进行分层开发。
东易BizIdea?(东易BizIdea?企业电子商务系统)主要为开展网上电子商务的各类大中型企业、超市、百货公司建设网上商店。
4. 织梦cms
官方 网站:
国内最著名的开源网站管理程序“DEDEcms”是由林雪(IT柏拉图)编写的。
德德cms V5.3 是最新版本。创新功能的亮点是:
通过新的数据缓存和新的调用索引查询技术,网站在数据量极大的情况下依然可以保持较高的性能;
在不使用子列的情况下,使用更优化的算法来读取新列表。即使使用动态列表,网站的性能也很好;
dedecms是php+mysql,适合各种网站需求。
5. 帝国 Ecms
/
该系统由帝国开发工作组独立开发。它是针对 Linux/windows/Unix 等环境精心设计的高效解决方案。从帝国新闻系统1. 0版本到今天的帝国网站管理系统,她的功能经历了几次跨越式发展,让网站的建立和管理变得异常轻松!
她采用系统模型功能:通过这个功能,用户可以直接在后台扩展和实现各种系统,比如产品、房产、供求等。因此,帝国cms的特点也被称为“万能建站工具”;采用模板分离功能:内容和界面完全分离,灵活标签+自定义标签,所以可以实现各种网站页面和样式;
6. 柯汛 (Kesioncms)
官方 网站:
科讯cms(Kesioncms)是基于成熟稳定的技术ASP+ACCESS(网络SQL2000/2005))开发的。有了这个系统,你就可以轻松管理自己的网站。本系统由文章、图片、下载、分类信息、商城、招聘、影视、动画(flash)、音乐、广告系统、个人/企业空间、小型互动论坛、友情链接、公告、调查等20多个功能模块,并集成自定义模型、自定义字段等功能组合成一个强大、易用、可扩展的开源网站管理软件,也可以完美与国内知名论坛及各大系统集成API接口。很容易意识到,用户可以注册,
7.FOOSUN(风讯cms)
官方 网站:
公司开发的“风讯网站内容管理系统”(以下简称:Foosuncms),在cms产品领域,Foosuncms已形成整个内容管理系统站点解决方案。
8.ROY<@cms(ROYcms内容管理系统)
官方 网站:
ROYcms是国内cms市场的新秀,也是国内少数采用微软2.0+SQL2000/2005技术框架开发的cms之一,充分利用架构优势,突破传统ASP类cms的局限,采用更稳定的执行速度和更高效的面向对象语言C#设计,遵循PETshop的代码框架,全新的模板引擎机制,全新的静态生成方案,这些功能和技术创新塑造了一个稳定、功能强大、创新、执行高效的基础设施cms。
9.Wisecms(Wisecms内容管理系统系统)
官方 网站 是
《睿智cms内容管理系统》是一套基于PHP+MySQL的内容管理系统,适用于政府机关、新闻媒体、企事业单位、各类组织和个人网站 , 系统专注于内容管理,适用于大型网站。
10.SiteServer cms(SiteServer 内容管理系统)
SiteServercms是一款定位于中高端市场的cms内容管理系统。它可以在最短的时间内,以最低的成本和最少的人力投入,搭建一个功能齐全、高性能、大规模、易维护的内容管理系统。网站 平台。
SiteServercms是基于微软.NET平台开发的内容管理系统网站。集内容发布管理、多站点管理于一体
管理、定时内容采集、定时生成、多服务器发布、搜索引擎优化、流量统计等多项强大功能,独创STL模板语言,通过Dreamweaver可视化插件,可编辑页面显示style 随意生成纯静态页面。 查看全部
网站内容与功能设计(CMS的提供商:基于ASP+acess/MSSQL的全站生成)
cms
cms是Content Management System的缩写,意思是“内容管理系统”。
cms有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。
cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
cms 实际上是一个非常宽泛的术语。从一般的博客程序、新闻发布程序,到综合性的网站管理程序,都可以称为内容管理系统。
cms 提供者:
国内cms供应商主要包括
1.PHPcms (PHPcms网站内容管理系统)
官方 网站:
PHPcms 网站 管理系统是一个基于PHP+MYSQL的建站系统,为整个站点生成html。它经过精心设计,适用于各种服务器环境(如 UNIX、LINUX、WINDOWS 等)。全新、快速、优秀的网站解决方案,收录文章、下载、图片和资讯四大功能模块,支持内容收费、广告管理和论坛整合,适用于政府、学校、企业等各类信息网站 使用...
2.Zoomla!追波cms
官方网站:/
技术论坛:
放大!Wavescms(中华人民共和国计算机软件著作权证书编号:2008SR18741)采用微软最新的dotNET2.0技术平台架构,基于MSSQL2005(兼容MSSQL2000)科技,目前是华中地区(江西、浙江、安徽、河南、河北、西安、湖北、湖南、福建)唯一一家独立的网站管理系统开发商。
竹朗cms的原创节点模型开发思路,超越了cms系统的限制——即用户不能进行二次开发,让网站操作的人进入【思维的死角】为大型门户的建设提供稳定可靠的基础。
3. 东夷cms
地址:
PowerEasycms(siteweaver)是一款基于ASP+access/MSSQL技术自主研发的内容管理系统。是一款高效、全新、快速、优秀、精心设计、适用于各种服务器环境的解决方案。在国内外同类产品中处于领先地位。其人性化的设计理念,广泛适应企业、政府、学校等不同群体和个人的需求。PowerEasy 的用户规模超过 50 万网站,成为最受欢迎的 ASP 内容管理系统。
东夷工场?(东易SiteFactory?内容管理系统)主要为大中型企业、政府机关、事业单位等建立复杂的大中型门户网站网站。系统基于2.0技术进行分层开发。
东易BizIdea?(东易BizIdea?企业电子商务系统)主要为开展网上电子商务的各类大中型企业、超市、百货公司建设网上商店。
4. 织梦cms
官方 网站:
国内最著名的开源网站管理程序“DEDEcms”是由林雪(IT柏拉图)编写的。
德德cms V5.3 是最新版本。创新功能的亮点是:
通过新的数据缓存和新的调用索引查询技术,网站在数据量极大的情况下依然可以保持较高的性能;
在不使用子列的情况下,使用更优化的算法来读取新列表。即使使用动态列表,网站的性能也很好;
dedecms是php+mysql,适合各种网站需求。
5. 帝国 Ecms
/
该系统由帝国开发工作组独立开发。它是针对 Linux/windows/Unix 等环境精心设计的高效解决方案。从帝国新闻系统1. 0版本到今天的帝国网站管理系统,她的功能经历了几次跨越式发展,让网站的建立和管理变得异常轻松!
她采用系统模型功能:通过这个功能,用户可以直接在后台扩展和实现各种系统,比如产品、房产、供求等。因此,帝国cms的特点也被称为“万能建站工具”;采用模板分离功能:内容和界面完全分离,灵活标签+自定义标签,所以可以实现各种网站页面和样式;
6. 柯汛 (Kesioncms)
官方 网站:
科讯cms(Kesioncms)是基于成熟稳定的技术ASP+ACCESS(网络SQL2000/2005))开发的。有了这个系统,你就可以轻松管理自己的网站。本系统由文章、图片、下载、分类信息、商城、招聘、影视、动画(flash)、音乐、广告系统、个人/企业空间、小型互动论坛、友情链接、公告、调查等20多个功能模块,并集成自定义模型、自定义字段等功能组合成一个强大、易用、可扩展的开源网站管理软件,也可以完美与国内知名论坛及各大系统集成API接口。很容易意识到,用户可以注册,
7.FOOSUN(风讯cms)
官方 网站:
公司开发的“风讯网站内容管理系统”(以下简称:Foosuncms),在cms产品领域,Foosuncms已形成整个内容管理系统站点解决方案。
8.ROY<@cms(ROYcms内容管理系统)
官方 网站:
ROYcms是国内cms市场的新秀,也是国内少数采用微软2.0+SQL2000/2005技术框架开发的cms之一,充分利用架构优势,突破传统ASP类cms的局限,采用更稳定的执行速度和更高效的面向对象语言C#设计,遵循PETshop的代码框架,全新的模板引擎机制,全新的静态生成方案,这些功能和技术创新塑造了一个稳定、功能强大、创新、执行高效的基础设施cms。
9.Wisecms(Wisecms内容管理系统系统)
官方 网站 是
《睿智cms内容管理系统》是一套基于PHP+MySQL的内容管理系统,适用于政府机关、新闻媒体、企事业单位、各类组织和个人网站 , 系统专注于内容管理,适用于大型网站。
10.SiteServer cms(SiteServer 内容管理系统)
SiteServercms是一款定位于中高端市场的cms内容管理系统。它可以在最短的时间内,以最低的成本和最少的人力投入,搭建一个功能齐全、高性能、大规模、易维护的内容管理系统。网站 平台。
SiteServercms是基于微软.NET平台开发的内容管理系统网站。集内容发布管理、多站点管理于一体
管理、定时内容采集、定时生成、多服务器发布、搜索引擎优化、流量统计等多项强大功能,独创STL模板语言,通过Dreamweaver可视化插件,可编辑页面显示style 随意生成纯静态页面。
网站内容与功能设计(企业网站设计要关心的方面有哪些方面?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 180 次浏览 • 2021-11-16 21:03
大家好,我是时代财富网智能客服,为您解答以上问题。
企业网站在设计上应该关注的方面有:
1、网站 整体配色。很多国外的网站网页配色一般都没有使用所有颜色,大多都尽量控制在三种颜色之内,突出公司色,注意风格色。背景与上一段文字的对比度要尽量大(千万不要用复杂的图案作为背景),以突出正文的主要内容。以前国内的网站大多喜欢用炫目的flash动画来展示,不注重实用性。
2、丰富首页的内容和布局。一般来说,网站首页是企业网站建设中最重要、最核心的页面之一,可以直接影响客户的后续浏览。不少网友发现,在中国外贸网站的建设中,企业网站的内容存在两个问题:首页客户的内容网站丰富多彩。大部分企业网站模块都是一样的:关于我们、产品展示、公司新闻等。在海外网站介绍首页的内容,网站首页的产品内容@网站 可以突出显示。
3、界面简洁大方,重点突出。吸引浏览者,在满足前两个条件后,需要吸引网站浏览者,让客户愿意停止浏览你的网页并进行下一步,这就需要网站施工设计师分析目标群体的特征。网站 结构设计尽量简洁大方,重点突出。人们不知道该看哪里或指向哪里,而不是丰富多彩,或拥有大量内容。
4、 细节设计到位,元素尽量呈现。一般有网站的一些细节,比如页面的字体,程序处理等等,比如联系方式。在中国,你使用400电话和在线QQ联系人。您在国外时不能发布这些内容。程序也是需要大家关注的地方,以免微小的程序错误给网站的操作带来很大的损失。
5、功能齐全,操作简单。这主要是两个方面。一是网站前端功能,可以方便的访问相关操作(如查看信息、在线注册、交流等);二是网站后台管理功能,可以对网站的内容进行增删改查,维护和管理网站等。另外一个很重要的就是后台可以合并与 SEO。
6、网站访问速度和网站稳定性。设计得很好的网站会因为没有很好的访问速度或者网站空间经常打不开,甚至无法吸引新客户而被客户抛弃,所以网站访问速度和稳定是优秀网站的基本条件。访问速度和稳定性直接由网站空间决定。一般中小企业网站都会使用虚拟主机,所以建议选择优质的虚拟主机。 查看全部
网站内容与功能设计(企业网站设计要关心的方面有哪些方面?-八维教育)
大家好,我是时代财富网智能客服,为您解答以上问题。
企业网站在设计上应该关注的方面有:
1、网站 整体配色。很多国外的网站网页配色一般都没有使用所有颜色,大多都尽量控制在三种颜色之内,突出公司色,注意风格色。背景与上一段文字的对比度要尽量大(千万不要用复杂的图案作为背景),以突出正文的主要内容。以前国内的网站大多喜欢用炫目的flash动画来展示,不注重实用性。
2、丰富首页的内容和布局。一般来说,网站首页是企业网站建设中最重要、最核心的页面之一,可以直接影响客户的后续浏览。不少网友发现,在中国外贸网站的建设中,企业网站的内容存在两个问题:首页客户的内容网站丰富多彩。大部分企业网站模块都是一样的:关于我们、产品展示、公司新闻等。在海外网站介绍首页的内容,网站首页的产品内容@网站 可以突出显示。
3、界面简洁大方,重点突出。吸引浏览者,在满足前两个条件后,需要吸引网站浏览者,让客户愿意停止浏览你的网页并进行下一步,这就需要网站施工设计师分析目标群体的特征。网站 结构设计尽量简洁大方,重点突出。人们不知道该看哪里或指向哪里,而不是丰富多彩,或拥有大量内容。
4、 细节设计到位,元素尽量呈现。一般有网站的一些细节,比如页面的字体,程序处理等等,比如联系方式。在中国,你使用400电话和在线QQ联系人。您在国外时不能发布这些内容。程序也是需要大家关注的地方,以免微小的程序错误给网站的操作带来很大的损失。
5、功能齐全,操作简单。这主要是两个方面。一是网站前端功能,可以方便的访问相关操作(如查看信息、在线注册、交流等);二是网站后台管理功能,可以对网站的内容进行增删改查,维护和管理网站等。另外一个很重要的就是后台可以合并与 SEO。
6、网站访问速度和网站稳定性。设计得很好的网站会因为没有很好的访问速度或者网站空间经常打不开,甚至无法吸引新客户而被客户抛弃,所以网站访问速度和稳定是优秀网站的基本条件。访问速度和稳定性直接由网站空间决定。一般中小企业网站都会使用虚拟主机,所以建议选择优质的虚拟主机。
网站内容与功能设计(统计您的网站上的关键词排在首页的权限进入运营罗盘为例 )
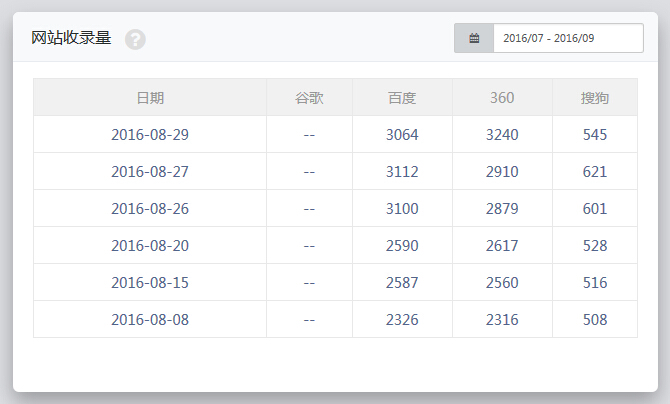
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-11-14 13:03
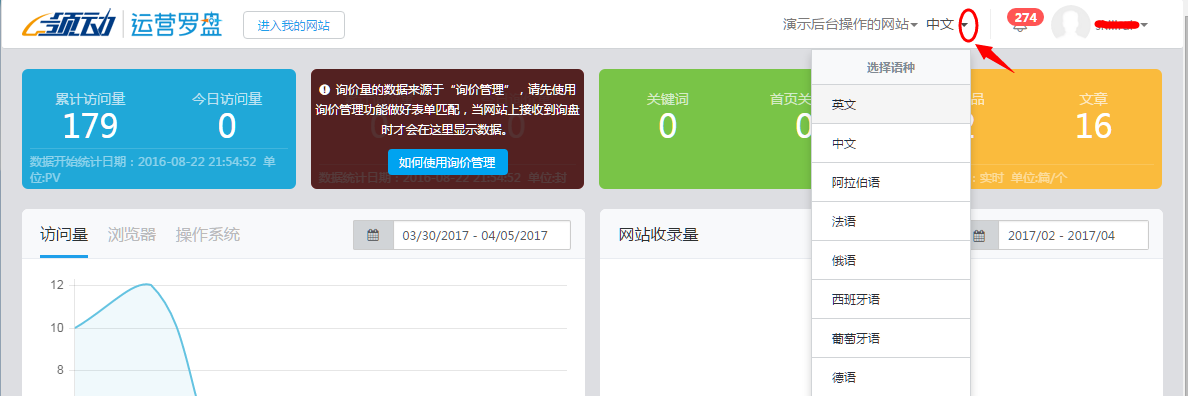
)
数一数你在网站上的关键词数量和搜索引擎首页关键词上的数量。友情提示:由于访问谷歌有频率限制,当您的网站上显示关键词的数量为0时,可能没有具体的统计关键词,请耐心等待。
4)上市产品,文章
货架上的产品
计算 网站 上的产品总数。
文章
统计在您的 网站 上发布的 文章 总数。
3、图表展示和介绍
下面以主账号权限进入操作罗盘为例,具体说明操作罗盘各个图表的含义和数据显示逻辑。
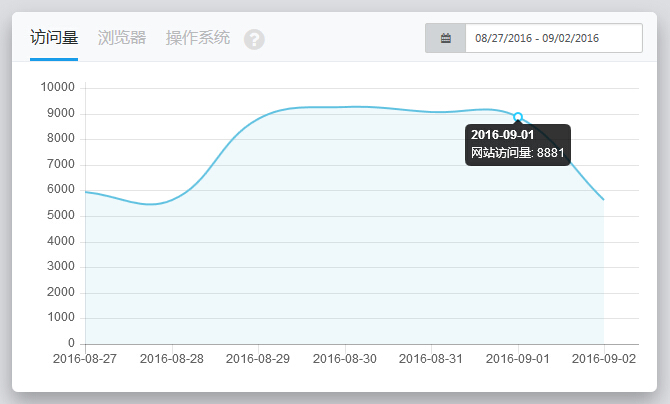
网站访问统计
图表使用模块右上角的时间选择控件来调整您要查询流量的时间段,然后下方图标会自动刷新变化,以天为单位,您可以将鼠标移动到图标上查看实际每日网站访问次数的数据。
【注意】运营罗盘上线后,客户需要重新发布网站才能开始统计网站的访问量。网站发布后的流量实时统计显示。只要访问对应的网站,就会记录访问数据,查询也是实时的。
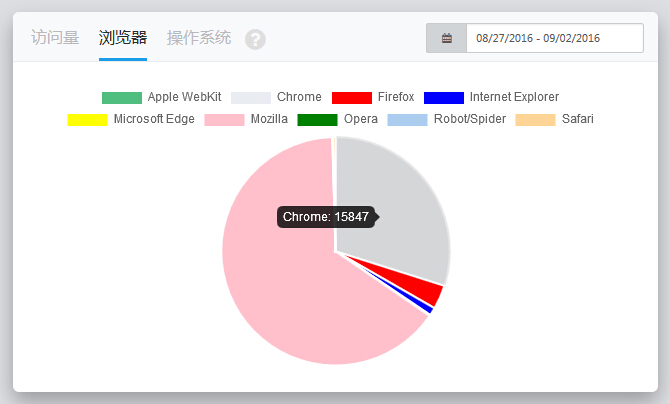
网站浏览器分布
在网站浏览器分布图中,可以清楚的看到访问者会使用哪些浏览器来访问我们的网站,所以我们可以通过测试这些主流浏览器来保证我们的网站访问是正常的。
网站 操作系统分布
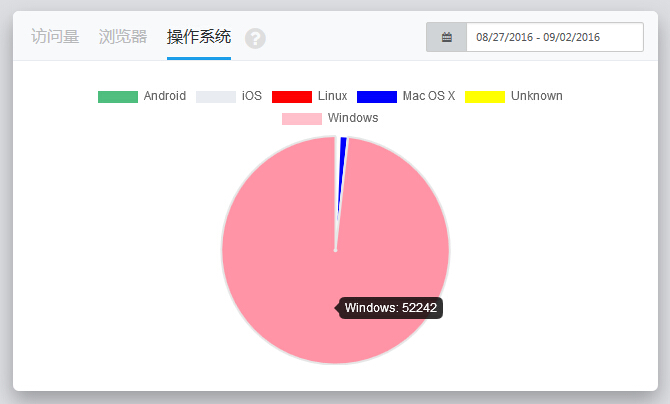
在操作系统分布图中,我们可以看到访问者在访问我们网站时所使用的各种操作系统的分布图,让我们对我们客户群体的操作习惯有一个基本的了解。
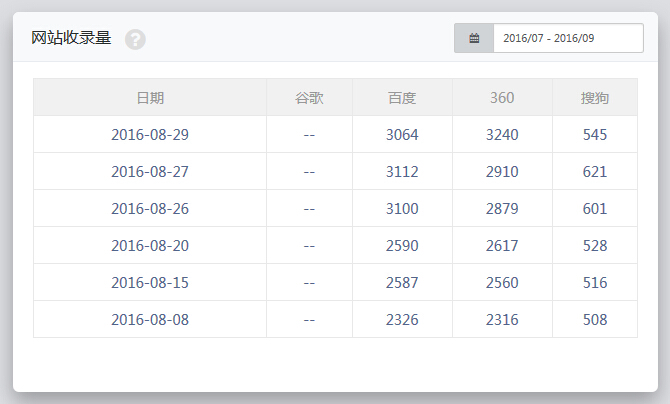
网站收录金额
对于中文网站,主要统计百度和360、搜狗三大主流搜索平台上收录的数量;对于英语网站和小语种网站,主要统计谷歌搜索平台上收录的数量(可以通过里面的语言切换按钮切换到英语或小语种界面)页面右上角可以看到谷歌的统计数据)。
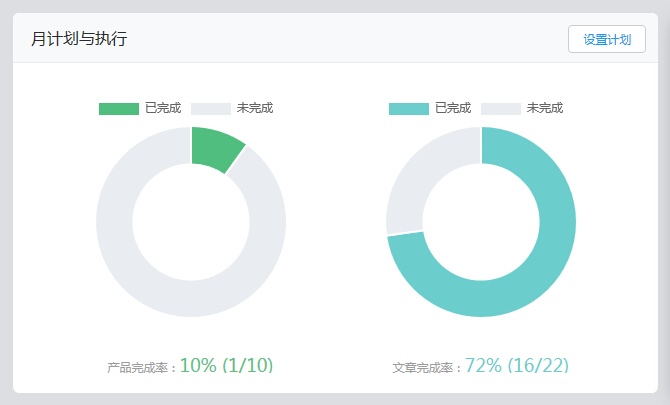
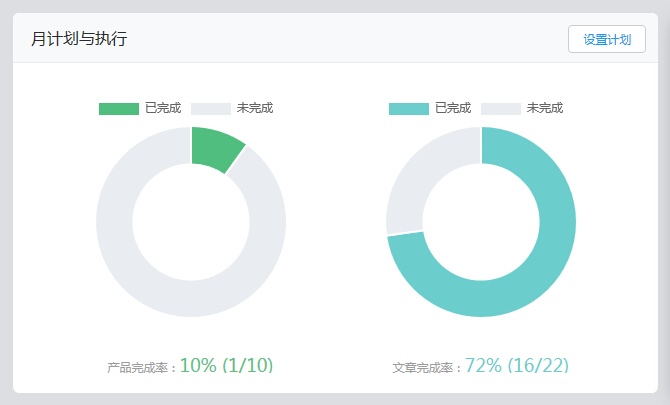
每月计划和执行
主账户可以通过模块右上角的【设置计划】按钮设置公司下所有账户的月度计划:发布多少文章文章,发布多少文章,以及什么总账号在本模块中看到的是这个网站@网站下所有账号的完成率统计。登录每个子账号的后台,你就能真正看到你的计划完成情况。
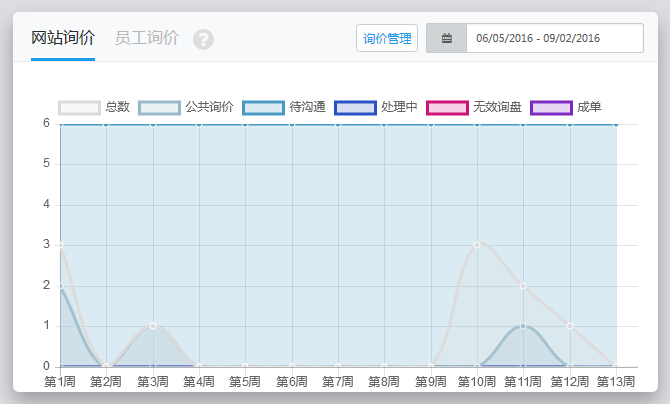
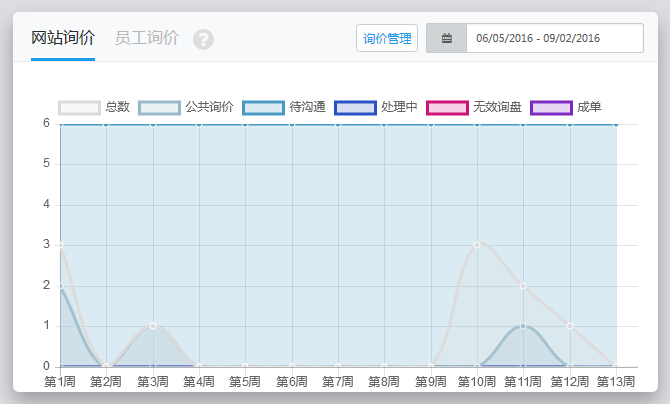
网站询价
显示本次网站的每周询盘数据,可细化为以下询盘细分统计维度:公开询盘、待沟通、处理中、无效询盘、订单完成。图表可以具体了解公司询盘数据和询盘分布。
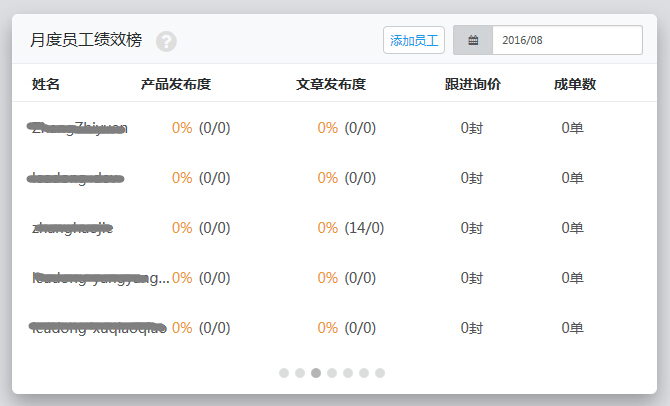
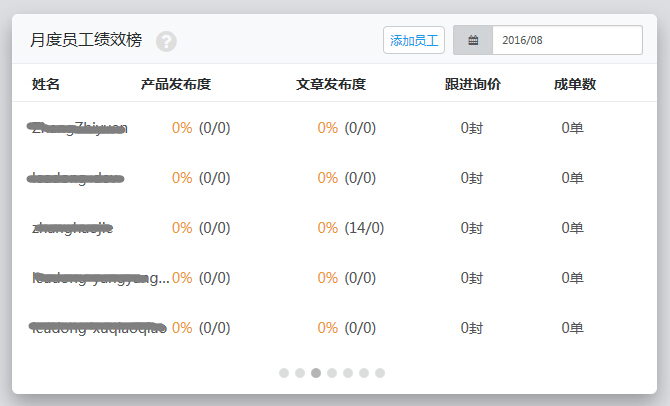
每月员工绩效表
列表展示了公司各个账户的业绩,主要统计和展示了每个员工在产品发布度、文章发布度、跟进查询、奇数等方面的表现。
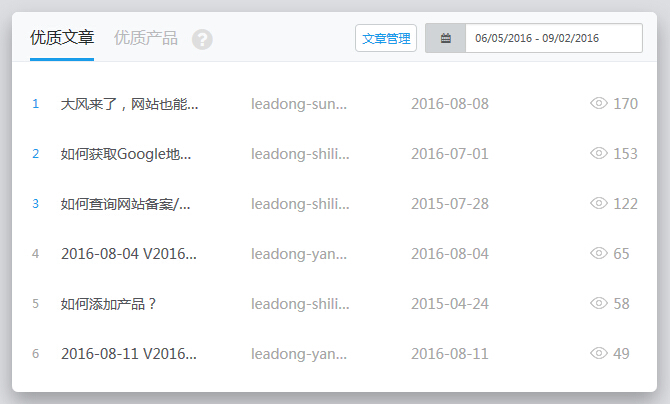
高品质文章
显示此网站的访问者浏览量从大到小排在前6位文章,标题为文章,点击新窗口打开文章 @文章,可以具体查看,哪6个文章排在第一位。
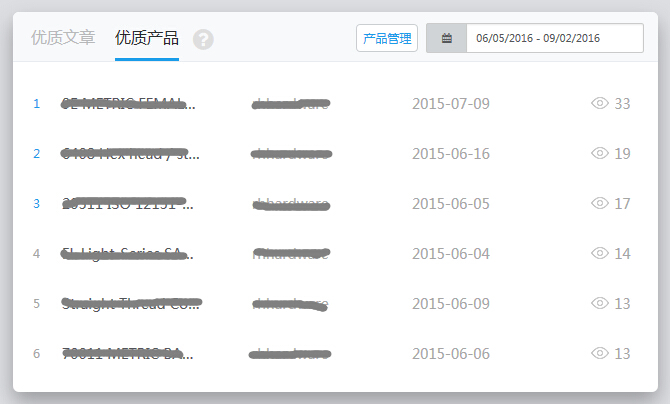
优质产品
显示 网站 行中访问者浏览量从大到小的排名前 6 的产品,并提供产品链接。通过链接,您可以直接查看访问者排名第一的6个产品。
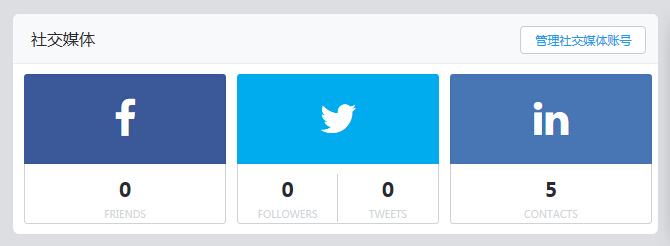
社交媒体
通过右上角的【管理社交媒体账户】按钮,您可以设置与Facebook、Twitter和LinkedIn账户的绑定。绑定社交媒体账号后,所有网站和下属员工看到的数据都是一样的 是的,绑定某个社交媒体后,关闭弹窗会统计该社交媒体的统计信息。此统计后,将在 24 小时后重新访问该统计信息。目前,由于Facebook和LinkedIn的权限问题,无法获取相应的发布数据(目前我们正在积极升级我们在Facebook和LinkedIn上的应用权限)。
请注意:
有的用户做过多语言,想要查看不同语言的相关数据,需要切换语言版本才能查看各个语言的相关统计数据:
查看全部
网站内容与功能设计(统计您的网站上的关键词排在首页的权限进入运营罗盘为例
)
数一数你在网站上的关键词数量和搜索引擎首页关键词上的数量。友情提示:由于访问谷歌有频率限制,当您的网站上显示关键词的数量为0时,可能没有具体的统计关键词,请耐心等待。
4)上市产品,文章

货架上的产品
计算 网站 上的产品总数。
文章
统计在您的 网站 上发布的 文章 总数。
3、图表展示和介绍
下面以主账号权限进入操作罗盘为例,具体说明操作罗盘各个图表的含义和数据显示逻辑。
网站访问统计

图表使用模块右上角的时间选择控件来调整您要查询流量的时间段,然后下方图标会自动刷新变化,以天为单位,您可以将鼠标移动到图标上查看实际每日网站访问次数的数据。
【注意】运营罗盘上线后,客户需要重新发布网站才能开始统计网站的访问量。网站发布后的流量实时统计显示。只要访问对应的网站,就会记录访问数据,查询也是实时的。
网站浏览器分布

在网站浏览器分布图中,可以清楚的看到访问者会使用哪些浏览器来访问我们的网站,所以我们可以通过测试这些主流浏览器来保证我们的网站访问是正常的。
网站 操作系统分布

在操作系统分布图中,我们可以看到访问者在访问我们网站时所使用的各种操作系统的分布图,让我们对我们客户群体的操作习惯有一个基本的了解。
网站收录金额

对于中文网站,主要统计百度和360、搜狗三大主流搜索平台上收录的数量;对于英语网站和小语种网站,主要统计谷歌搜索平台上收录的数量(可以通过里面的语言切换按钮切换到英语或小语种界面)页面右上角可以看到谷歌的统计数据)。
每月计划和执行

主账户可以通过模块右上角的【设置计划】按钮设置公司下所有账户的月度计划:发布多少文章文章,发布多少文章,以及什么总账号在本模块中看到的是这个网站@网站下所有账号的完成率统计。登录每个子账号的后台,你就能真正看到你的计划完成情况。
网站询价

显示本次网站的每周询盘数据,可细化为以下询盘细分统计维度:公开询盘、待沟通、处理中、无效询盘、订单完成。图表可以具体了解公司询盘数据和询盘分布。
每月员工绩效表

列表展示了公司各个账户的业绩,主要统计和展示了每个员工在产品发布度、文章发布度、跟进查询、奇数等方面的表现。
高品质文章

显示此网站的访问者浏览量从大到小排在前6位文章,标题为文章,点击新窗口打开文章 @文章,可以具体查看,哪6个文章排在第一位。
优质产品

显示 网站 行中访问者浏览量从大到小的排名前 6 的产品,并提供产品链接。通过链接,您可以直接查看访问者排名第一的6个产品。
社交媒体

通过右上角的【管理社交媒体账户】按钮,您可以设置与Facebook、Twitter和LinkedIn账户的绑定。绑定社交媒体账号后,所有网站和下属员工看到的数据都是一样的 是的,绑定某个社交媒体后,关闭弹窗会统计该社交媒体的统计信息。此统计后,将在 24 小时后重新访问该统计信息。目前,由于Facebook和LinkedIn的权限问题,无法获取相应的发布数据(目前我们正在积极升级我们在Facebook和LinkedIn上的应用权限)。
请注意:
有的用户做过多语言,想要查看不同语言的相关数据,需要切换语言版本才能查看各个语言的相关统计数据:

网站内容与功能设计(网站标志,网站功能ofapplicationsfunction)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-11-14 12:28
概括
同学在网上被广泛使用。现在比较有名的门户网站都提供了同学的功能。同学聚会不仅是新老同学之间的桥梁,也是网上休闲、网上自我展示的好方式。本平台的开发主要使用了Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 2004、Adobe Photoshop 7.0、Microsoft Access等. 软件、系统严格按照通用同学系统平台的开发步骤进行开发,力求涵盖应有的所有功能。平台功能包括:用户注册、用户登录、用户资料修改、图片上传、班级通讯录、在线人员统计等功能。
【关键词】网站标志、网站制作、网站功能
同学聚会在网络上应用广泛,现在比较知名的门户网站都提供同学聚会功能,同学聚会不仅是老同学之间的新桥梁,也是网络休闲和展示自我的好方式.该平台主要采用Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 2004、Adobe Photoshop7.0、Microsoft Access软件,系统严格按照通用系统同学平台进行开发步骤和尝试比较 因此,应该有全面的覆盖。平台的功能包括:用户注册、用户登录、用户修改数据、上传图片、班级列表、人员统计、在线功能等。同时考虑到用户安全和网络优化,增加了专门的管理员管理模块。
[关键词] 网站标志、网站设计、网站功能
内容
第一章制作背景(1)
第 2 章开发工具(3)
第三章同学录功能介绍(5)
3.1注册和登录(5)
3.2Class 专辑(5)
3.3 校友活动 (5)
3.4 学生论坛(5)
3.5 用户区(5)
第四章网站制作过程(6)
4.1 确认 网站 主题 (6)
4.2 确认网站接口(6)
4.3 列和节布局 (6)
4.4 进行形象设计(7)
4.4.1 设计 网站 标志(LOGO)(7)
4.4.2 设计 网站颜色 (7)
4.4.3 设计网站字体(7)
4.4.4 Design网站Slogan (8)
4.5 目录结构和链接结构(8)
4.5.1 不要把所有文件都存放在根目录(8)
4.5.2 根据列的内容创建子目录(9)
4.5.3 在每个主目录下创建单独的Images目录(9)
4.5.3.1 树链接结构(一对一)(9)
4.5.3.2星形链接结构(一对多)(10)
结论 (11)
参考文献 (14)
谢谢 (15)
第一章生产背景
我以前一直在处理网页,但它在博客上。那里提供了一个模板。我只需要自己添加和修改它。我无法理解某些代码。现在好了,虽然我对它不是很熟悉。是的,但我可以理解一点,我可以更改一些代码。通过四个星期的学习,在老师的悉心指导和同学们的帮助下,以及通过平时的学习和实践,对html静态网页的知识有了初步的了解。学习html静态网页,不仅增长了我的知识,也让我学到了很多以前没用过的工具。当然,这还不够,因为我还有很多东西要学,网页设计和网站虽然基础的开发课程已经结束了,
通过html静态网页的学习也让我明白了做网页的时候页面不一定要很复杂,但是不能有太多的空白,这样才不会显得沉闷,看起来有层次感,比较高端,永远不会厌倦。. 网页的特点是有一个漂亮的背景图片,整个页面看起来更舒服。网页上的文字排列整齐、紧凑,给人以舒适的感觉。可以在网页的适当位置添加一些图片,添加一些不同的文字说明,为每个屏幕添加一些不同的文字效果,添加一些小动画,让网页看起来更漂亮。
虽然我这次做的网页不是很好,但是我花了很多时间编译它。对我以后做网页很有帮助。在做网站的过程中也学到了很多
事情,从心底里,我对自己的经历很满意,也很感谢老师安排了这样的考试,因为在制作过程中,我不仅学到了书上没有的东西,还培养了我的独立思考。能力。
第二章 开发工具
Dreamweaver 是用于网页创建和管理的正确编辑器。它是第一套专门为专业网页设计师开发的可视化网页开发工具。有了它,您可以轻松创建跨平台限制和跨浏览器限制。动态网页。
Fireworks 是一款功能强大的网页图形设计工具,您可以使用它来创建和编辑位图、矢量图形,还可以轻松制作网页设计中的各种常见效果,如翻转图片、下拉菜单等,并设计完成以后,如果想在网页设计中使用,可以输出为html文件,也可以输出为可以在Photoshop、Illustrator、Flash等软件中编辑的格式。Fireworks 文件窗口有四个选项卡,如图所示。您可以同时编辑和预览图像。您可以同时预览四种不同优化设置产生的效果,选择最理想的设置。
Flash 为广大用户提供了丰富的图形设计环境。用户可以通过组合铅笔工具、选择工具、椭圆工具、自由变换工具和组合工具的可选工具来绘制极其复杂的图形。
在 Dreamweaver 之后推出的用于专业网页图像设计的 Fireworks、Flash 和 Fireworks,三者被称为 Dreamweaver(梦之队),足见市场对它们的反应和信心。说到Dreamweaver,我们应该了解一下网页编辑器的开发过程。随着互联网成为家喻户晓的名字,HTML 技术的不断发展和完善导致了
许多网页编辑器从网页编辑器的基本性质上可以分为所见即所得网页编辑器和非所见即所得网页编辑器,两者各有千秋。
第三章同学录功能介绍
3.1注册和登录
计算网的师生可以注册并登录计算网的同学录。注册时,建议使用中文名作为用户名进行注册。注册后即可登录OPEN Class的同学记录。注册用户可以查看、参与活动、论坛等。
3.2Class专辑
加入课堂后,您可以在课堂上发布相关主题的照片,也可以粘贴您认为不错的在线照片。(注:班级相册一般分为日常生活、旅行写真、个人风采、新年写真等几个相册)。
3.3 校友活动
校友活动是在网上与学生联系和交流的最佳方式之一。学生可以自由发起和参与新的学生活动,并在活动页面进行交流。
3.4学生论坛
学生论坛是济网学生娱乐、交流、灌溉的小地方。目前,机网学生论坛有生活日志、快乐时光、读书天堂等版块供学生使用。
3.5 用户区
用户专区是注册用户修改个人信息、留言、拍照、采集机网学生精彩照片、添加好友的个人社区。学生可以在这里修改他们的信息并找到与他们相关的内容。
第四章网站制作过程
4.1 确认 网站 主题
要做网站,首先要解决的是网站的内容问题,即确定网站的主题。内容主题的选择要小而精,主题定位要小,内容要小。要准确。不要试图制作一个包罗万象的网站。这样往往会失去网站的特性,也会带来高强度的劳动,给网站的及时更新带来困难。
4.2 确认网站接口
界面是网站给观众的第一印象。它往往决定了 网站 的可见性。确定一个好的网站界面,决定了整个网站的识别度。
4.3 列和节布局
构建一个 网站 就像写一篇文章。一定要先列出主题大纲,做到主题清晰,层次清晰。网站建筑初学者,最容易犯的错误是确定题材后立即开始制作,没有制定合理的计划。导致网站的结构不清晰,目录杂乱无章,版块布局混乱。这样一来,不仅观众一头雾水,制作人自己也很难拓展和维护网站。因此,在开始制作网页之前,我们必须考虑列和节的布局。
网站的主题确定后,需要合理安排采集材料的内容。例如,将一些最吸引人的内容放在最显眼的位置或主导布局。列的本质是网站的一个大纲索引,索引要清楚地显示网站的主体。在制定栏目时,要慎重考虑,合理安排。按列排列
当您需要注意时:尽可能删除那些与主题无关的部分;尽量在专栏中列出网站中最有价值的内容;尽量从访问者的角度来排列栏目,方便访问者的浏览和查询;辅助内容,如站点介绍、版权信息、个人信息等,不必放在主栏,以免冲淡主题。
4.4 进行形象设计
4.4.1 设计 网站 标志(LOGO)
LOGO是指网站的logo,logo可以是中文、英文字母、符号、图案等,logo的设计创意应该来自网站的名称和内容。比如网站中的代表性人物、动物、植物,可以作为设计的蓝图,进行卡通化或者艺术化;专业网站可以标注专业的代表项目。最常见也最简单的方式就是用自己的英文名网站作为logo。通过使用不同的字体、字母变形和字母组合,可以轻松制作自己的徽标。
4.4.2 设计网站颜色
网站 给人的第一印象来自视觉冲击。不同的颜色组合会产生不同的效果,并可能影响参观者的心情。“标准色”是指能够体现网站形象和外延内涵的颜色,用于网站的标志、标题、主菜单和主色块。给人一种整体统一的感觉。至于其他颜色,也可以用,但只能作为点缀和衬托。一般来说,一个网站的标准色不超过3种,太多太刺眼了。适合网页标准色的颜色有:蓝色、黄色/橙色、黑色/灰色/
三个系列的白色。
4.4.3 设计网站字体
与标准颜色一样,标准字体是指用于徽标、标题和主菜单的独特字符。
身体。通常,网页的默认字体是 Times New Roman。为了体现网站的“与众不同”和独特风格,您可以根据需要选择一些特殊字体。制作者可以根据网站所表达的内涵选择更合适的字体。需要注意的是,非默认字体的使用只能以图片的形式使用,因为很有可能浏览者的电脑中没有安装特殊字体,所以辛苦的设计和制作可能会白费。
4.4.4 设计网站口号
也可以说是网站的精神、主题和中心,或者是网站的目标,一句话一句话概括就可以了。用有力的文字或文字概括网站,进行对外宣传,收到更好的效果
4.5 目录结构和链接结构
网站的目录是指网站创建时创建的目录结构。目录的结构是一个容易被忽视的问题。大多数网站管理员在没有计划的情况下创建子目录。目录结构的好坏给浏览者感觉并不多,但是对于网站本身的维护,以及以后内容的扩展和移植都有重要的影响。因此,必须仔细安排目录结构,例如:
4.5.1 不要把所有文件都放在根目录下
网站 的制作者为了方便,把所有文件都放在根目录下。这很容易造成:文件管理混乱,混淆哪些文件需要编辑更新,哪些无用文件可以删除,哪些是相关文件,影响工作效率;上传速度变慢,服务器一般会在根目录建立一个文件索引,如果所有文件都放在根目录下,即使只有一个文件上传更新,服务器也需要重新检索所有文件并新建索引文件。显然,文件量越大,等待的时间也会越长。
4.5.2 根据列的内容创建子目录
要创建子目录,首先要根据主列创建它。友情链接很多,可以建立独立的子目录,经常更新。而一些相关性强、不需要经常更新的栏目,如:网站简介、站主情况等,可以合并放在一个统一的目录中。所有的程序一般都存放在一个特定的目录中,例如:CGI程序存放在cgi-bin目录中,所有可下载的内容也应存放在一个目录中,以便于维护和管理。
4.5.3 在每个主目录下创建单独的Images目录
一般来说,站点根目录下有一个默认的Images目录。不方便把所有的图片都存放在这个目录下。比如删除栏目时,图片的管理就比较麻烦。因此,可以方便地为每个主要部分管理一个独立的 Images 目录。原因很简单,维护管理方便。
其他需要注意的是:目录的层次不要太深,不要超过3个层次;请勿使用中文目录,使用中文目录可能会导致网址无法正确显示;不要使用太长的目录,太长的目录名不方便记忆;尽量使用清晰的目录来方便记忆和管理。
网站的链接结构是指页面之间链接的拓扑结构。它建立在目录结构的基础上,但可以跨越目录。说得形象一点:每一页都是一个定点,一个链接就是两个定点之间的连线。一个点可以连接到一个点,也可以连接到多个点。更重要的是,这些点并不是分布在一个平面上,而是存在于一个三维空间中。通常,网站的链接结构的建立有两种基本方式: 4.5.3.1 树状链接结构(一对一)
这类似于DOS目录结构,首页链接指向一级页面,一级页面链接指向二级页面。浏览这样的链接结构时,一级入口一级出口,井井有条
很明显,访问者确切地知道他们在哪里,不会“不知道他们在哪里”,但浏览效率低。一栏下的子页面到另一栏下的子页面必须返回首页才能继续。
4.5.3.2星形链接结构(一对多)
与 Web 服务器的链接类似,每个页面都有一个相互链接。这样浏览起来更方便,随时可以到达喜欢的页面。但是,因为链接太多,浏览者很容易迷路,不知道自己在哪里,阅读了多少内容。
因此,在网站的实际设计中,这两种结构总是混合使用。网站希望浏览者可以方便快捷地到达自己需要的页面,并且清楚地知道自己所在的位置。因此,最好的方法是首页和一级页面之间采用星型链接结构,一级和二级页面之间采用树状链接结构。关于链接结构的设计,在实际的网页制作中是一个非常重要的环节。使用什么样的链接结构直接影响页面的布局。
结束语
在我的网页中,其他网页接口主要是通过主页来实现的。首页主要内容包括:网站首页、课堂相册、用户登录、精彩热图、视听世界与技术论坛、友情链接、替代下载等,各部分链接在一起。也就是说,我已经充分利用了 Dreamweaver 的超链接功能。在我的第一页中,我主要使用嵌入和链接功能。我嵌入了一张图片并连接了一个FLASH,增加了网页的精美效果。在我的相册中的主要用途也是超链接。功能只是图片的连接。当您点击相册中的小图片时,另一个网页中会出现放大的图片。您还可以使用相册中的上一张和下一张图片。最后一个,第一个浏览整个相册。由于技术所限,参与应用的用户发送后可以回复到您的邮箱,目前尚未实现。希望在以后的学习中可以使用Cdonts实现Emall的收发。如果 IIS 中安装了 Smtp
服务之后,会在Input目录下创建一个名为Matlroot的目录。该目录是邮件服务的根目录。在这个目录下,有两个子目录分别叫 Pickup 和 Drop,Cdo
该组件将要发送的邮件存放在Pickup目录中,然后Smtp服务程序将信息移动到Queue目录中并准备发送,通过与目标主机的连接将信息传送到Iternet。接收到的信息放在Queue目录中,SMTP服务程序将其移动到Drop目录中进行存储。稍后,Cdo 组件可以读取指定用户的邮件。用户登录后,可以对整个网站进行管理。使用 Ado 对象,通过 Odbc 驱动程序
序列链接字符串可以实现对任何数据库的访问和访问。从而实现对数据库的访问,在网页上以分页显示的形式进行。还有一点是可以在这个页面上使用一个链接链接到另一个页面来添加数据库记录。并且可以实时更新显示。
我以前一直在处理网页,但它在博客上。那里提供了一个模板。我只需要自己添加和修改它。我无法理解某些代码。现在好了,虽然我不是很熟悉。是的,但我可以理解一点,我可以更改一些代码。通过四个星期的学习,在老师的悉心指导和同学们的帮助下,以及通过自己平时的学习和实践,对html静态网页的知识有了初步的了解。通过学习html静态网页,不仅增加了我的知识,还让我学到了很多以前不会用到的工具。当然,这还不够,因为我还有很多东西要学,网站开发和网页虽然基础设计课程结束了,
通过html静态网页学习也让我明白了做网页的时候,页面不一定要很
很复杂,但是不应该有太多的空白,这样才不会显得沉闷,反而显得层次分明,比较高端,百看不厌。网页的特点是有一个漂亮的背景图片,整个页面看起来更舒服。网页上的文字排列整齐、紧凑,给人以舒适的感觉。可以在网页的适当位置添加一些图片,添加一些不同的文字说明,为每个屏幕添加一些不同的文字效果,添加一些小动画,让网页看起来更漂亮。
虽然我这次做的网页不是很好看,但是我花了很多时间编辑它,所以对我以后会有很大的帮助。我在做网站的过程中学到了很多东西,所以从心底里,我对自己的经历非常满意,同时
感谢老师安排了这样的考试。在制作过程中,我不仅学到了书上没有的东西,还培养了自己独立思考的能力,同时也加强了同学们之间的团结和友谊。
毕业项目期间,通过系统分析,根据设计要求查阅了大量资料,了解了人事信息管理系统的基本流程,进行了系统分析、设计、编程、调试和运行。这个设计让我对数据库开发和网页设计网页开发技术有了更深入的了解,同时也培养了自己分析问题、解决问题、独立操作的能力。
这次实习让我再次意识到,开发一套基于Html静态的设计开发,并没有想象中那么简单。通过对系统的分析和设计,将书中所学的理论与实践相结合,大大完善和巩固了之前所学的内容。但是系统在设计过程中难免会遇到各种问题,因为我水平有限,没有完全了解Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 200 4、@ >Adobe Photoshop 7.0、 Microsoft Access等软件的强大功能,所以系统还存在很多不足。受开发条件和开发时间的限制,由于精力有限,只做了这个程序。
参考
[1] 张锡林.用持续学习突破习惯的力量[J]. 中国培训, 2003, (05)
[2] 孙炳珍.树立学习新理念,争做学习型人才[J]. 理论学习,2005,(12)
[3]山东. 谈谈我做好科研工作的体会[J]. 理论研究杂志, 1986, (03)
[4]于静.海尔,诚如慈善[J]. 商业周刊,2009 年,(17)
[5]曲然.在不断学习中努力改造自己的主观世界[J]. 财经
经济, 2001, (03)
谢谢
首先,我要衷心感谢我的老师XX和XX。今天,我能够顺利完成网页的制作和论文的撰写。只是在两位老师的悉心指导和热情下。一切凝聚了两位老师的辛勤付出和汗水。两位老师在论文的选题、研究计划的确定和具体实施过程等方面给予了我悉心指导。他们严谨的学术态度和系统的科研理念使我受益终生。同时,他们平易近人的生活作风也给我留下了深刻的印象。
同时,衷心感谢在我三年的大学学习和生活中给予我关心、指导、帮助、支持和鼓励的老师和同学们。正是因为有你,我的生活才如此精彩。在此我由衷地感谢您,祝福您! 查看全部
网站内容与功能设计(网站标志,网站功能ofapplicationsfunction)
概括
同学在网上被广泛使用。现在比较有名的门户网站都提供了同学的功能。同学聚会不仅是新老同学之间的桥梁,也是网上休闲、网上自我展示的好方式。本平台的开发主要使用了Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 2004、Adobe Photoshop 7.0、Microsoft Access等. 软件、系统严格按照通用同学系统平台的开发步骤进行开发,力求涵盖应有的所有功能。平台功能包括:用户注册、用户登录、用户资料修改、图片上传、班级通讯录、在线人员统计等功能。
【关键词】网站标志、网站制作、网站功能
同学聚会在网络上应用广泛,现在比较知名的门户网站都提供同学聚会功能,同学聚会不仅是老同学之间的新桥梁,也是网络休闲和展示自我的好方式.该平台主要采用Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 2004、Adobe Photoshop7.0、Microsoft Access软件,系统严格按照通用系统同学平台进行开发步骤和尝试比较 因此,应该有全面的覆盖。平台的功能包括:用户注册、用户登录、用户修改数据、上传图片、班级列表、人员统计、在线功能等。同时考虑到用户安全和网络优化,增加了专门的管理员管理模块。
[关键词] 网站标志、网站设计、网站功能
内容
第一章制作背景(1)
第 2 章开发工具(3)
第三章同学录功能介绍(5)
3.1注册和登录(5)
3.2Class 专辑(5)
3.3 校友活动 (5)
3.4 学生论坛(5)
3.5 用户区(5)
第四章网站制作过程(6)
4.1 确认 网站 主题 (6)
4.2 确认网站接口(6)
4.3 列和节布局 (6)
4.4 进行形象设计(7)
4.4.1 设计 网站 标志(LOGO)(7)
4.4.2 设计 网站颜色 (7)
4.4.3 设计网站字体(7)
4.4.4 Design网站Slogan (8)
4.5 目录结构和链接结构(8)
4.5.1 不要把所有文件都存放在根目录(8)
4.5.2 根据列的内容创建子目录(9)
4.5.3 在每个主目录下创建单独的Images目录(9)
4.5.3.1 树链接结构(一对一)(9)
4.5.3.2星形链接结构(一对多)(10)
结论 (11)
参考文献 (14)
谢谢 (15)
第一章生产背景
我以前一直在处理网页,但它在博客上。那里提供了一个模板。我只需要自己添加和修改它。我无法理解某些代码。现在好了,虽然我对它不是很熟悉。是的,但我可以理解一点,我可以更改一些代码。通过四个星期的学习,在老师的悉心指导和同学们的帮助下,以及通过平时的学习和实践,对html静态网页的知识有了初步的了解。学习html静态网页,不仅增长了我的知识,也让我学到了很多以前没用过的工具。当然,这还不够,因为我还有很多东西要学,网页设计和网站虽然基础的开发课程已经结束了,
通过html静态网页的学习也让我明白了做网页的时候页面不一定要很复杂,但是不能有太多的空白,这样才不会显得沉闷,看起来有层次感,比较高端,永远不会厌倦。. 网页的特点是有一个漂亮的背景图片,整个页面看起来更舒服。网页上的文字排列整齐、紧凑,给人以舒适的感觉。可以在网页的适当位置添加一些图片,添加一些不同的文字说明,为每个屏幕添加一些不同的文字效果,添加一些小动画,让网页看起来更漂亮。
虽然我这次做的网页不是很好,但是我花了很多时间编译它。对我以后做网页很有帮助。在做网站的过程中也学到了很多
事情,从心底里,我对自己的经历很满意,也很感谢老师安排了这样的考试,因为在制作过程中,我不仅学到了书上没有的东西,还培养了我的独立思考。能力。
第二章 开发工具
Dreamweaver 是用于网页创建和管理的正确编辑器。它是第一套专门为专业网页设计师开发的可视化网页开发工具。有了它,您可以轻松创建跨平台限制和跨浏览器限制。动态网页。
Fireworks 是一款功能强大的网页图形设计工具,您可以使用它来创建和编辑位图、矢量图形,还可以轻松制作网页设计中的各种常见效果,如翻转图片、下拉菜单等,并设计完成以后,如果想在网页设计中使用,可以输出为html文件,也可以输出为可以在Photoshop、Illustrator、Flash等软件中编辑的格式。Fireworks 文件窗口有四个选项卡,如图所示。您可以同时编辑和预览图像。您可以同时预览四种不同优化设置产生的效果,选择最理想的设置。
Flash 为广大用户提供了丰富的图形设计环境。用户可以通过组合铅笔工具、选择工具、椭圆工具、自由变换工具和组合工具的可选工具来绘制极其复杂的图形。
在 Dreamweaver 之后推出的用于专业网页图像设计的 Fireworks、Flash 和 Fireworks,三者被称为 Dreamweaver(梦之队),足见市场对它们的反应和信心。说到Dreamweaver,我们应该了解一下网页编辑器的开发过程。随着互联网成为家喻户晓的名字,HTML 技术的不断发展和完善导致了
许多网页编辑器从网页编辑器的基本性质上可以分为所见即所得网页编辑器和非所见即所得网页编辑器,两者各有千秋。
第三章同学录功能介绍
3.1注册和登录
计算网的师生可以注册并登录计算网的同学录。注册时,建议使用中文名作为用户名进行注册。注册后即可登录OPEN Class的同学记录。注册用户可以查看、参与活动、论坛等。
3.2Class专辑
加入课堂后,您可以在课堂上发布相关主题的照片,也可以粘贴您认为不错的在线照片。(注:班级相册一般分为日常生活、旅行写真、个人风采、新年写真等几个相册)。
3.3 校友活动
校友活动是在网上与学生联系和交流的最佳方式之一。学生可以自由发起和参与新的学生活动,并在活动页面进行交流。
3.4学生论坛
学生论坛是济网学生娱乐、交流、灌溉的小地方。目前,机网学生论坛有生活日志、快乐时光、读书天堂等版块供学生使用。
3.5 用户区
用户专区是注册用户修改个人信息、留言、拍照、采集机网学生精彩照片、添加好友的个人社区。学生可以在这里修改他们的信息并找到与他们相关的内容。
第四章网站制作过程
4.1 确认 网站 主题
要做网站,首先要解决的是网站的内容问题,即确定网站的主题。内容主题的选择要小而精,主题定位要小,内容要小。要准确。不要试图制作一个包罗万象的网站。这样往往会失去网站的特性,也会带来高强度的劳动,给网站的及时更新带来困难。
4.2 确认网站接口
界面是网站给观众的第一印象。它往往决定了 网站 的可见性。确定一个好的网站界面,决定了整个网站的识别度。
4.3 列和节布局
构建一个 网站 就像写一篇文章。一定要先列出主题大纲,做到主题清晰,层次清晰。网站建筑初学者,最容易犯的错误是确定题材后立即开始制作,没有制定合理的计划。导致网站的结构不清晰,目录杂乱无章,版块布局混乱。这样一来,不仅观众一头雾水,制作人自己也很难拓展和维护网站。因此,在开始制作网页之前,我们必须考虑列和节的布局。
网站的主题确定后,需要合理安排采集材料的内容。例如,将一些最吸引人的内容放在最显眼的位置或主导布局。列的本质是网站的一个大纲索引,索引要清楚地显示网站的主体。在制定栏目时,要慎重考虑,合理安排。按列排列
当您需要注意时:尽可能删除那些与主题无关的部分;尽量在专栏中列出网站中最有价值的内容;尽量从访问者的角度来排列栏目,方便访问者的浏览和查询;辅助内容,如站点介绍、版权信息、个人信息等,不必放在主栏,以免冲淡主题。
4.4 进行形象设计
4.4.1 设计 网站 标志(LOGO)
LOGO是指网站的logo,logo可以是中文、英文字母、符号、图案等,logo的设计创意应该来自网站的名称和内容。比如网站中的代表性人物、动物、植物,可以作为设计的蓝图,进行卡通化或者艺术化;专业网站可以标注专业的代表项目。最常见也最简单的方式就是用自己的英文名网站作为logo。通过使用不同的字体、字母变形和字母组合,可以轻松制作自己的徽标。
4.4.2 设计网站颜色
网站 给人的第一印象来自视觉冲击。不同的颜色组合会产生不同的效果,并可能影响参观者的心情。“标准色”是指能够体现网站形象和外延内涵的颜色,用于网站的标志、标题、主菜单和主色块。给人一种整体统一的感觉。至于其他颜色,也可以用,但只能作为点缀和衬托。一般来说,一个网站的标准色不超过3种,太多太刺眼了。适合网页标准色的颜色有:蓝色、黄色/橙色、黑色/灰色/
三个系列的白色。
4.4.3 设计网站字体
与标准颜色一样,标准字体是指用于徽标、标题和主菜单的独特字符。
身体。通常,网页的默认字体是 Times New Roman。为了体现网站的“与众不同”和独特风格,您可以根据需要选择一些特殊字体。制作者可以根据网站所表达的内涵选择更合适的字体。需要注意的是,非默认字体的使用只能以图片的形式使用,因为很有可能浏览者的电脑中没有安装特殊字体,所以辛苦的设计和制作可能会白费。
4.4.4 设计网站口号
也可以说是网站的精神、主题和中心,或者是网站的目标,一句话一句话概括就可以了。用有力的文字或文字概括网站,进行对外宣传,收到更好的效果
4.5 目录结构和链接结构
网站的目录是指网站创建时创建的目录结构。目录的结构是一个容易被忽视的问题。大多数网站管理员在没有计划的情况下创建子目录。目录结构的好坏给浏览者感觉并不多,但是对于网站本身的维护,以及以后内容的扩展和移植都有重要的影响。因此,必须仔细安排目录结构,例如:
4.5.1 不要把所有文件都放在根目录下
网站 的制作者为了方便,把所有文件都放在根目录下。这很容易造成:文件管理混乱,混淆哪些文件需要编辑更新,哪些无用文件可以删除,哪些是相关文件,影响工作效率;上传速度变慢,服务器一般会在根目录建立一个文件索引,如果所有文件都放在根目录下,即使只有一个文件上传更新,服务器也需要重新检索所有文件并新建索引文件。显然,文件量越大,等待的时间也会越长。
4.5.2 根据列的内容创建子目录
要创建子目录,首先要根据主列创建它。友情链接很多,可以建立独立的子目录,经常更新。而一些相关性强、不需要经常更新的栏目,如:网站简介、站主情况等,可以合并放在一个统一的目录中。所有的程序一般都存放在一个特定的目录中,例如:CGI程序存放在cgi-bin目录中,所有可下载的内容也应存放在一个目录中,以便于维护和管理。
4.5.3 在每个主目录下创建单独的Images目录
一般来说,站点根目录下有一个默认的Images目录。不方便把所有的图片都存放在这个目录下。比如删除栏目时,图片的管理就比较麻烦。因此,可以方便地为每个主要部分管理一个独立的 Images 目录。原因很简单,维护管理方便。
其他需要注意的是:目录的层次不要太深,不要超过3个层次;请勿使用中文目录,使用中文目录可能会导致网址无法正确显示;不要使用太长的目录,太长的目录名不方便记忆;尽量使用清晰的目录来方便记忆和管理。
网站的链接结构是指页面之间链接的拓扑结构。它建立在目录结构的基础上,但可以跨越目录。说得形象一点:每一页都是一个定点,一个链接就是两个定点之间的连线。一个点可以连接到一个点,也可以连接到多个点。更重要的是,这些点并不是分布在一个平面上,而是存在于一个三维空间中。通常,网站的链接结构的建立有两种基本方式: 4.5.3.1 树状链接结构(一对一)
这类似于DOS目录结构,首页链接指向一级页面,一级页面链接指向二级页面。浏览这样的链接结构时,一级入口一级出口,井井有条
很明显,访问者确切地知道他们在哪里,不会“不知道他们在哪里”,但浏览效率低。一栏下的子页面到另一栏下的子页面必须返回首页才能继续。
4.5.3.2星形链接结构(一对多)
与 Web 服务器的链接类似,每个页面都有一个相互链接。这样浏览起来更方便,随时可以到达喜欢的页面。但是,因为链接太多,浏览者很容易迷路,不知道自己在哪里,阅读了多少内容。
因此,在网站的实际设计中,这两种结构总是混合使用。网站希望浏览者可以方便快捷地到达自己需要的页面,并且清楚地知道自己所在的位置。因此,最好的方法是首页和一级页面之间采用星型链接结构,一级和二级页面之间采用树状链接结构。关于链接结构的设计,在实际的网页制作中是一个非常重要的环节。使用什么样的链接结构直接影响页面的布局。
结束语
在我的网页中,其他网页接口主要是通过主页来实现的。首页主要内容包括:网站首页、课堂相册、用户登录、精彩热图、视听世界与技术论坛、友情链接、替代下载等,各部分链接在一起。也就是说,我已经充分利用了 Dreamweaver 的超链接功能。在我的第一页中,我主要使用嵌入和链接功能。我嵌入了一张图片并连接了一个FLASH,增加了网页的精美效果。在我的相册中的主要用途也是超链接。功能只是图片的连接。当您点击相册中的小图片时,另一个网页中会出现放大的图片。您还可以使用相册中的上一张和下一张图片。最后一个,第一个浏览整个相册。由于技术所限,参与应用的用户发送后可以回复到您的邮箱,目前尚未实现。希望在以后的学习中可以使用Cdonts实现Emall的收发。如果 IIS 中安装了 Smtp
服务之后,会在Input目录下创建一个名为Matlroot的目录。该目录是邮件服务的根目录。在这个目录下,有两个子目录分别叫 Pickup 和 Drop,Cdo
该组件将要发送的邮件存放在Pickup目录中,然后Smtp服务程序将信息移动到Queue目录中并准备发送,通过与目标主机的连接将信息传送到Iternet。接收到的信息放在Queue目录中,SMTP服务程序将其移动到Drop目录中进行存储。稍后,Cdo 组件可以读取指定用户的邮件。用户登录后,可以对整个网站进行管理。使用 Ado 对象,通过 Odbc 驱动程序
序列链接字符串可以实现对任何数据库的访问和访问。从而实现对数据库的访问,在网页上以分页显示的形式进行。还有一点是可以在这个页面上使用一个链接链接到另一个页面来添加数据库记录。并且可以实时更新显示。
我以前一直在处理网页,但它在博客上。那里提供了一个模板。我只需要自己添加和修改它。我无法理解某些代码。现在好了,虽然我不是很熟悉。是的,但我可以理解一点,我可以更改一些代码。通过四个星期的学习,在老师的悉心指导和同学们的帮助下,以及通过自己平时的学习和实践,对html静态网页的知识有了初步的了解。通过学习html静态网页,不仅增加了我的知识,还让我学到了很多以前不会用到的工具。当然,这还不够,因为我还有很多东西要学,网站开发和网页虽然基础设计课程结束了,
通过html静态网页学习也让我明白了做网页的时候,页面不一定要很
很复杂,但是不应该有太多的空白,这样才不会显得沉闷,反而显得层次分明,比较高端,百看不厌。网页的特点是有一个漂亮的背景图片,整个页面看起来更舒服。网页上的文字排列整齐、紧凑,给人以舒适的感觉。可以在网页的适当位置添加一些图片,添加一些不同的文字说明,为每个屏幕添加一些不同的文字效果,添加一些小动画,让网页看起来更漂亮。
虽然我这次做的网页不是很好看,但是我花了很多时间编辑它,所以对我以后会有很大的帮助。我在做网站的过程中学到了很多东西,所以从心底里,我对自己的经历非常满意,同时
感谢老师安排了这样的考试。在制作过程中,我不仅学到了书上没有的东西,还培养了自己独立思考的能力,同时也加强了同学们之间的团结和友谊。
毕业项目期间,通过系统分析,根据设计要求查阅了大量资料,了解了人事信息管理系统的基本流程,进行了系统分析、设计、编程、调试和运行。这个设计让我对数据库开发和网页设计网页开发技术有了更深入的了解,同时也培养了自己分析问题、解决问题、独立操作的能力。
这次实习让我再次意识到,开发一套基于Html静态的设计开发,并没有想象中那么简单。通过对系统的分析和设计,将书中所学的理论与实践相结合,大大完善和巩固了之前所学的内容。但是系统在设计过程中难免会遇到各种问题,因为我水平有限,没有完全了解Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 200 4、@ >Adobe Photoshop 7.0、 Microsoft Access等软件的强大功能,所以系统还存在很多不足。受开发条件和开发时间的限制,由于精力有限,只做了这个程序。
参考
[1] 张锡林.用持续学习突破习惯的力量[J]. 中国培训, 2003, (05)
[2] 孙炳珍.树立学习新理念,争做学习型人才[J]. 理论学习,2005,(12)
[3]山东. 谈谈我做好科研工作的体会[J]. 理论研究杂志, 1986, (03)
[4]于静.海尔,诚如慈善[J]. 商业周刊,2009 年,(17)
[5]曲然.在不断学习中努力改造自己的主观世界[J]. 财经
经济, 2001, (03)
谢谢
首先,我要衷心感谢我的老师XX和XX。今天,我能够顺利完成网页的制作和论文的撰写。只是在两位老师的悉心指导和热情下。一切凝聚了两位老师的辛勤付出和汗水。两位老师在论文的选题、研究计划的确定和具体实施过程等方面给予了我悉心指导。他们严谨的学术态度和系统的科研理念使我受益终生。同时,他们平易近人的生活作风也给我留下了深刻的印象。
同时,衷心感谢在我三年的大学学习和生活中给予我关心、指导、帮助、支持和鼓励的老师和同学们。正是因为有你,我的生活才如此精彩。在此我由衷地感谢您,祝福您!
网站内容与功能设计(14.3B2C购物网站的功能设计14.4企业门户网站功能结构14.1网页设计基础)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-11-14 02:08
第十四讲网站功能设计内容素材.ppt网站功能设计网站开发技术第十四讲网站功能设计14.1网页设计基础14.2B2C购物网站需求分析14.3B2C购物网站功能设计14.4企业门户网站功能结构14.1网页设计基础一、网页设计工具1、FrontPage2002网站管理工具,编辑HTML,发布网页,数据库集成,扩展性和可编程性。2、DreamweaverMX/2004 最佳生产效率,网站管理,无与伦比的控制能力,所见即所得,梦想模板和XML,全方位展示,支持动态网页。二、网站设计原则1. 目标定位潜力大,发展趋势,定位要小,内容要细化。2.主题明确。3.内容需要新的、精炼的、专业的信息。内容永远是第一位的。内容设计要有条理,信息内容要及时更新。4.访问安全快速提高访问者的访问速度,在不影响访问量的前提下,必须有安全、运行良好的软硬件环境,信息必须便于用户浏览。5.页面充满美感和用户友好的访问。提供交互性、完善的搜索和帮助功能,方便用户访问和操作。三、风格设计网站 主题的风格和形式要根据主题的内容来确定,因为只有形式和内容的完美统一,才能达到理想的宣传效果。1、必须遵循行业标准。不同类型的网站有不同的风格,不同的行业应该体现出不同的网站风格。就像穿衣一样,应该根据不同的性别和年龄层次而有所不同。例如:政府部门的主页风格一般应该更庄重,而娱乐行业可以更活泼生动;文教部门主页风格要优雅大方,业务主页风格要贴近民俗,让大众喜爱。主页风格的形成主要靠主页的版式设计、色彩处理、图文结合等。综合门户网站搜索引擎网站C2C电子商务网站政府网站 查看全部
网站内容与功能设计(14.3B2C购物网站的功能设计14.4企业门户网站功能结构14.1网页设计基础)
第十四讲网站功能设计内容素材.ppt网站功能设计网站开发技术第十四讲网站功能设计14.1网页设计基础14.2B2C购物网站需求分析14.3B2C购物网站功能设计14.4企业门户网站功能结构14.1网页设计基础一、网页设计工具1、FrontPage2002网站管理工具,编辑HTML,发布网页,数据库集成,扩展性和可编程性。2、DreamweaverMX/2004 最佳生产效率,网站管理,无与伦比的控制能力,所见即所得,梦想模板和XML,全方位展示,支持动态网页。二、网站设计原则1. 目标定位潜力大,发展趋势,定位要小,内容要细化。2.主题明确。3.内容需要新的、精炼的、专业的信息。内容永远是第一位的。内容设计要有条理,信息内容要及时更新。4.访问安全快速提高访问者的访问速度,在不影响访问量的前提下,必须有安全、运行良好的软硬件环境,信息必须便于用户浏览。5.页面充满美感和用户友好的访问。提供交互性、完善的搜索和帮助功能,方便用户访问和操作。三、风格设计网站 主题的风格和形式要根据主题的内容来确定,因为只有形式和内容的完美统一,才能达到理想的宣传效果。1、必须遵循行业标准。不同类型的网站有不同的风格,不同的行业应该体现出不同的网站风格。就像穿衣一样,应该根据不同的性别和年龄层次而有所不同。例如:政府部门的主页风格一般应该更庄重,而娱乐行业可以更活泼生动;文教部门主页风格要优雅大方,业务主页风格要贴近民俗,让大众喜爱。主页风格的形成主要靠主页的版式设计、色彩处理、图文结合等。综合门户网站搜索引擎网站C2C电子商务网站政府网站
网站内容与功能设计( 毕业设计论文设计题乘法口算100题有理数混合运算100)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-11-14 00:22
毕业设计论文设计题乘法口算100题有理数混合运算100)
面向对象编程 HTMLCSSDreamweaverJavaScriptVBScriptASPADOIIS Photoshop 休闲食品的背景和必要性概述 20个百分点的增长率在我国的食品市场变得越来越重要。同时,休闲食品的品种和品类也明显增加。随着食品市场的日益丰富,休闲食品正逐渐成为人们的日常必需品。品质需求持续增长,旅游业蓬勃发展,带动休闲食品进入持续改进创新的新阶段。技术进步带动质量提升,这是不争的事实。休闲食品的整体质量有所提高。约300亿元,预计未来几年的年增长率将在15%左右。在各大超市和重点商场,零食将占食品业务的比重。
它已经占到了10%以上。销售额占比超过5%。仅次于冷冻食品和保健品。烘焙食品已成为休闲食品的主流。不仅如此,一些食品销售网点和网络也成为休闲食品销售的热点。园区网络休闲食品的主体是零食和零食的多样性,而零食最大的竞争者是替代品。由于零食种类繁多,人们很容易从一种零食切换到另一种零食。因此,线上零食的定位与产品更新有关,消费群体也与周转率有关。当然,在线休闲食品在此前提下也有其独特的意义。帮助人们理性筛选出好吃的零食,然后用网购等最快的购物方式,通过便捷的物流,统一各种生活。购买的零食送到顾客手上,让顾客和工作生活的伙伴都能享受到零食带来的简单快乐全国各地特色美食,北京、西安、厦门、台湾小吃一站式供应。我们可以加盟实体店,方便顾客购买。当地实体店可以就近服务顾客网站 部分商家我们实行会员制,会员支付可以获得免费广告位,应该是人性化、美观大方。网站 应该有产品的分类。分类应包括产品的一般分类和详细分类。产品要有一定的介绍。产品要有一定的图片辅助介绍,让用户更好的理解除了你购买的商品内容,网站还应该有用户服务的界面,所以网站用户需要注册和登录界面。用户注册界面需要判断用户名是否重复以及相关密码的验证。登录界面简单实用。用户选择产品后,应该会有一个支付页面。支付页面需要有用户的支付方式等相关信息。用户在确认产品后应该可以取消产品。22 设计思想是创建一个主页。主页上有一个指向产品类别的链接。用户注册链接。用户登录链接及部分产品信息。打开产品总品类的链接后,可以看到具体的产品。每个产品都有图片介绍。在支付页面,用户可以输入需要订购的商品数量,然后确认支付和取消操作。进入用户注册页面后,用户可以在填写信息后进行验证操作,如验证用户名是否重复、密码是否填写正确等。 用户进入登录页面输入信息后,如果输入的信息不正确,您可以重新填写并确认输入正确。您可以登录。23 系统结构 从首页可以进入用户注册产品类别和用户登录页面。进入用户登录页面后,用户填写账号密码并进行身份验证,操作成功后,登录并返回首页。用户进入注册页面后,验证成功后填写注册信息,返回首页。进入产品类别后,可以看到相关的产品详情。确认产品后,进入结账页面确认结账,返回支付成功信息,返回首页 第二章开发工具的选择与介绍 21 IIS是Internet Information Services建站的简称。IIS 是一个万维网服务器。Gopherserver 和 FTPserver 都收录在其中。IIS 意味着您可以发布网页并拥有 ASPActiveServerPagesJAVAVBscript 来生成具有一些扩展功能的页面。IIS 支持一些有趣的事情,比如编辑。环境界面FRONTPAGE具有全文搜索功能INDEXSERVER具有多媒体功能NETSHOW其次IIS是WindowsNTServer40提供的文件和应用服务器。它是在WindowsNTServer上建立Internet服务器的基本组成部分。进入用户注册产品类别和用户登录页面后,用户进入用户登录页面,用户填写账号密码并进行验证操作。操作成功后,登录并返回首页。用户进入注册页面后,用户填写注册信息。验证成功后,注册成功,返回首页进入产品类别。看到相关商品详情,确认商品后,进入结账页面确认支付并返回支付成功信息返回首页。第二章开发工具选择与介绍 21IIS站点建设 IIS是Internet Information Services的缩写,是WorldWideWebserverGopherserver和FTPserver都收录在其中。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如一个带有编辑环境的界面,FRONTPAGE,一个带有全文搜索功能的INDEXSERVER,和具有多媒体功能的NETSHOW。其次,IIS是WindowsNTServer40提供的文件和应用服务器。是在WindowsNTServer上搭建Internet服务器的基础组件,进入用户注册产品类别和用户登录页面后,用户进入用户登录页面,用户填写账号密码并进行验证操作。操作成功后,登录并返回首页。用户进入注册页面后,验证成功后填写注册信息,注册成功返回首页进入产品类别。看到相关商品详情,确认商品后,进入结账页面确认支付并返回支付成功信息返回首页。第二章开发工具选择与介绍 21IIS站点建设 IIS是Internet Information Services的缩写,是WorldWideWebserverGopherserver和FTPserver都收录在其中。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。
脚本语言 ASP 是 ActiveServerPage 的缩写,意思是动态服务器页面。ASP 是微软开发的一种应用程序,用于替代 CGI 脚本程序。它可以与数据库和其他程序进行交互。它是一个简单方便的编程工具。ASP网页文件的格式是幼儿园。安全工作总结公司官方文档格式IOU标准格式个人IOU标准格式个人IOU格式是asp现在常用的各种动态网站 ASP使用脚本语言VBScriptJavascript作为自己的开发语言ASP是服务器端脚本环境可以用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序。ASP 网页可以收录 HTML 标签、普通文本脚本 命令和 COM 组件可用于向使用 ASP 的网页添加交互内容,例如在线表单、党派活动人数、条目数和毫米对照表、教师职称等级表、员工考核表、普通年金现值系数表、HTML网页可以作为用户创建。接口Web应用程序ASP的文件后缀名为asp,以区别于也可以收录Script的HTML文件。一个 asp 文件是一个文本文件,它可以收录以下元素的任意组合: textHTML 标志 tagsScript 命令二。网站页面设计-首页设计网站首页可以说是网站的门面。每个人都浏览你的网站 首先看到的是网站主页,所以主页不仅做得很漂亮 ASP使用脚本语言VBScriptJavascript作为自己的开发语言。ASP 是一种服务器端脚本环境,可用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序 ASP 页面可以收录 HTML 标记、普通文本脚本命令和 COM 组件等。使用 ASP,可以将交互式内容添加到网页,如党员干部调查条目数在线表格和毫米对照表教师职称等级表、员工考核评分表、普通年金现值系数表、可以使用 HTML 网页作为 Web 应用程序的用户界面来创建。ASP 的文件扩展名为asp,以区别于也可以收录Script 的HTML 文件。asp 文件是一个文本文件。包括以下元素的任意组合 textHTML 标记 tagsScript 命令二。网站页面设计-首页设计网站首页可以说是网站的门面。大家浏览你的网站 第一眼看到的是网站主页,所以主页不仅做得很漂亮 ASP使用脚本语言VBScriptJavascript作为自己的开发语言。ASP 是一种服务器端脚本环境,可用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序 ASP 页面可以收录 HTML 标记、普通文本脚本命令和 COM 组件等。使用 ASP,可以将交互式内容添加到网页,例如党员干部调查条目数在线表格和毫米对照表教师职称等级列表、员工考核评分表、普通年金现值系数表格,可以使用HTML网页作为用户界面创建的网络应用程序。ASP 的文件扩展名为asp,以区别于也可以收录Script 的HTML 文件。asp 文件是一个文本文件。包括以下元素的任意组合 textHTML 标记 tagsScript 命令二。网站 页面设计-首页设计网站首页可以说是网站的门面。大家浏览你的网站首先看到的是网站首页,所以首页不仅做的很漂亮
有利的浏览也有丰富的内容,所以我们在首页上采集了大量的首页信息。网站首页的主要功能是用户注册、会员登录、货物分类查询、商品浏览、购买商品、购物车、客户留言、管理员、会员信息管理和订单信息管理器添加和删除货品经理核对消息。一方面,方便顾客购买各类商品。给我们宝贵的意见或建议。另一方面,管理者可以在管理信息的同时了解客户。需要修改网站的缺点本次购物网站还在学习其他成功的购物网站,还加入了一些创新元素,比如在商品介绍页面中加入同种商品价格的最新对比数据,让用户花更少的时间找到自己满意的商品。系统管理员可以从后台管理程序入口登录。如果验证通过,将进行后台管理,包括产品信息维护、订单处理、消息管理、货物处理、用户管理。其他功能的注册用户可以通过首页左上角的注册按钮进入注册页面。注册后,他们可以获得一个帐户和数字ID。注册成功后,他们可以进去修改自己的信息或购买零食。登录后,用户可以登录并输入其帐户进行查看。你的购买记录、积分等。购物车就是当你看到喜欢的东西时,先把它作为临时采集加入购物车,最后通过直通车下的支付按钮直接跳转到支付页面。用户中心包括用户的个人页面。购买记录用户信息管理帮助中心包括网站购买流程介绍、使用条款常见问题、平台法律声明等。 说明支付中心包括支付系统的接入端口和手机实名认证系统。保存创建的 CSS 样式文件,并类似地创建一个名为 images 的新文件夹,以保存创建网页所需的相关媒体文件。单击左上角的新选项并创建一个新网页。在设计风格中选择插入,选择表格简历表格简历表格模板辞职表格招聘简历表格管理表格在首页相应位置插入创建的图片,然后在最远的大表格中填写产品名称和信息对页面的布局进行优化,然后设置页面字体和背景的CSS样式。主页如下: 商品展示页制作商品展示页。我们可以用dreamweaver自带的模板论文答辩ppt模板修改赌博协议模板国考答题卡国考数学答题卡数据图表先改背景色来配合我们网站样式颜色请点击用鼠标背景的空白空间,在Dreamweaver下我们可以看到背景的属性设置菜单。然后我们只需要将里面的属性修改为我们需要的属性,然后创建一个页面,写在代码栏中。设置的CSS样式代码包括网页中文字的样式和部分背景图片的样式,然后保存为带有CSS后缀的文件,返回到之前创建的产品展示页面。在网页代码中应用内置的 CSS 样式。输入代码如下 linkrel "stylesheet"href"cssmm_restaurant1css"type"textcss" 然后我们在页面底部的表格中设置滚动提示文本输入代码如下: PMARQUEEclass"pageName"在IngMARQUEEP的位置更多产品添加的页面顶部,我们添加了一个导航栏,用于链接到其他分类产品并返回主页。如下从左到右输入文字,然后在下方的属性栏中选择文字并添加要连接的地址 页面最后,对网页进行了一些小修改。完成后的页面如下。三。登录界面的制作。首先插入表格并对其进行划分。然后将预先准备好的图片插入到分表中,完成界面的基本制作。然后进入网页的详细信息。在右侧的表单中,我们选择插入表单文本字段。这里需要插入两张表格,一张填写用户名,另一张填写用户密码,分别命名为t1和t2这两个表格。
Named Submit 用于提交表单的内容。Named Cancel 用于在表单完成后重置效果。然后我们写了一个简单的javascript程序来提示用户登录。 代码如下 scriptlanguage"javascript"functionfun1alert"login success" 在脚本的最后,我们在左下角设置了一个返回首页的链接网页的。完成后的效果如图4 注册页面的创建。用户可以在本模块中输入用户名和密码,点击登录按钮进入登录系统。如果是合法的用户名和密码,系统提示Successful login 表示欢迎某个用户,如果前言有任何错误,会提示相应的错误信息。该模块主要是为用户提供更便捷的服务。通过用户登录系统认证增加访问权限,防止非法用户进入系统同时由于用户在登录系统时使用了系统中的登录账号,这为系统记录所有的信息提供了目标依据。用户在系统中的操作,方便用户管理,保证系统安全和日志管理的完整性。会员注册模块的作用是方便客户成为本站会员,注册时需要提供真实姓名、密码、密码、电话、邮箱等信息。登录名是为了方便客户享受会员权利的唯一登录方式。密码受邮箱等保护,以方便会员及时准确地找回丢失的物品。密码5 商品购买模块操作流程模板设计后台管理六大模块包括商品管理、订单处理、用户管理、商品管理、商品管理,后台需具备新增商品功能、修改商品信息功能、删除商品功能,订单处理管理员可以 管理订单,修改备注或修改价格等。订单管理模块主要在消费者的订单完成后生效。订单管理模块收录以下功能。查看订单处理订单,即更改订单状态。用户管理可以进行用户数据历史订单处理查询方便管理和维护客户可以在主界面进行管理、删除、修改和登录。点击后台管理-客户管理,进入客户管理界面对客户信息进行管理、删除和修改。①操作简单,界面友好,全控页面布局,让商品录入工作更轻松。许多选项,包括产品类别的来源部门,只需单击鼠标即可完成。另外,出现的提示信息可以被跟踪,用户可以随时了解自己的操作。②即时可见,新产品和产品的加工,包括添加,修改删除即刻可用 显示首页对应栏目 ③功能齐全,包括常用的网站商品及商品管理的各个环节,如商品录入、浏览、删除、修改、检索、浏览网站即时商品管理要求等方方面面都完全实现。④用户分为系统管理员和主要管理员两类。管理员只能为他们拥有权限的产品类别添加、修改、删除和删除产品。操作系统管理员可以对产品进行操作,管理大类管理员记录进行添加、修改和删除操作。进入后台系统管理进行用户登录。第一的,用户权限 根据进入相应功能模块的权限判断系统的主要功能。系统的主要功能由若干功能模块实现。具体设计流程如下: ①系统登录 该模块负责验证用户的权限。未经授权的用户不得进行后续操作。返回登录界面 ②商品浏览模块负责网站所有商品信息的页面列表。每个产品的标题被制成一个超链接。点击它们会跳转到产品详情浏览和阅读页面 ③ 其他页面的产品浏览 点击中间的标题链接,进入产品浏览页面。此时,每个产品的详细信息都会被取出,以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段的内容不同。上半部分是所有商品的主分类链接,下半部分是商品的详细内容,如果标题数量大,页面上需要显示该商品分类中的所有商品标题所有商品的信息。每个产品的标题被制成一个超链接。单击它们可跳转到页面以浏览产品详细信息。③浏览产品。点击其他页面的标题链接,进入产品浏览页面。这时候,每个产品的详细信息就会被取出,以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段对应的内容不同。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有产品标题,需要分页显示。所有产品的信息。每个产品的标题被制成一个超链接。单击它们可跳转到页面以浏览产品详细信息。③浏览产品。点击其他页面的标题链接,进入产品浏览页面。此时,每个产品的详细信息会被取出并以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段对应的内容不同。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。
感谢老师这段时间的培养和教育,现请李发友老师对我这段时间努力设计和制作的作品进行测试和修正。参考文献·张文增、赵东斌、孙振国等ASPNET动态网页发展趋势计算机工程·李锡辉王樱等ASPNET编程案例教程西电大学出版社·胡静、韩英杰等ASPNET动态网站开发教程第二版 清华大学出版社·王悦 我国进口休闲食品门店发展现状及前景分析[C]国际金融2010·马永光在进口零食休闲食品方面的奇葩[N]中国食品报2011-6- 1008·彭雨轩进口零食,大洋彼岸的财富盛宴[J]家庭生活指南2008041-2·魏公明全国首批进口食品网购品牌榜单出炉[N]中国食品报2013-3-27002·孙刚、徐兵、和董小刚是基于ASP的。NET技术电子商务系统开发[J]长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·曲锡龙ASPAccess发展趋势网站实例汇翠机械工业出版社第3期2002年4月版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间仓促的情况下完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文中肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网验证,否是是是开发教程第二版清华大学出版社·王越对中国进口休闲食品门店发展现状及前景分析[C]国际金融2010·马永光在进口休闲食品中的异域风情[N]中国食品报,2011-6 -1008·彭玉轩' 进口零食是大洋彼岸的豪门盛宴[J]家庭生活指南2008041-2·魏公明发布全国首家进口食品网购品牌榜单[N]中国食品报2013-3-27002·孙刚旭冰东小刚基于ASP。基于NET技术的电子商务系统开发[J] 长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·瞿希龙ASPAccess开发趋势网站实例慧翠机械Industry Press 2002年4月第3版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间匆忙中完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文中肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网验证,否是是是开发教程第二版清华大学出版社·王越对中国进口休闲食品店发展现状及前景分析[C]国际金融2010·马永光进口休闲食品中的异国风味小吃[N]中国食品报,2011-6-1008·彭玉轩进口小吃是大洋彼岸的财富盛宴[J] 家庭生活指南2008041-2·魏公明' 全国首个进口食品网购品牌名单出炉 [N] 中国食品报2013-3-27002·孙刚 徐冰 董晓刚 基于ASP.基于NET技术的电子商务系统开发[J] 长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·瞿希龙ASPAccess开发趋势网站实例慧翠机械Industry Press 2002年4月第3版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间仓促的情况下完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网络验证,否 是 是 是 查看全部
网站内容与功能设计(
毕业设计论文设计题乘法口算100题有理数混合运算100)

面向对象编程 HTMLCSSDreamweaverJavaScriptVBScriptASPADOIIS Photoshop 休闲食品的背景和必要性概述 20个百分点的增长率在我国的食品市场变得越来越重要。同时,休闲食品的品种和品类也明显增加。随着食品市场的日益丰富,休闲食品正逐渐成为人们的日常必需品。品质需求持续增长,旅游业蓬勃发展,带动休闲食品进入持续改进创新的新阶段。技术进步带动质量提升,这是不争的事实。休闲食品的整体质量有所提高。约300亿元,预计未来几年的年增长率将在15%左右。在各大超市和重点商场,零食将占食品业务的比重。

它已经占到了10%以上。销售额占比超过5%。仅次于冷冻食品和保健品。烘焙食品已成为休闲食品的主流。不仅如此,一些食品销售网点和网络也成为休闲食品销售的热点。园区网络休闲食品的主体是零食和零食的多样性,而零食最大的竞争者是替代品。由于零食种类繁多,人们很容易从一种零食切换到另一种零食。因此,线上零食的定位与产品更新有关,消费群体也与周转率有关。当然,在线休闲食品在此前提下也有其独特的意义。帮助人们理性筛选出好吃的零食,然后用网购等最快的购物方式,通过便捷的物流,统一各种生活。购买的零食送到顾客手上,让顾客和工作生活的伙伴都能享受到零食带来的简单快乐全国各地特色美食,北京、西安、厦门、台湾小吃一站式供应。我们可以加盟实体店,方便顾客购买。当地实体店可以就近服务顾客网站 部分商家我们实行会员制,会员支付可以获得免费广告位,应该是人性化、美观大方。网站 应该有产品的分类。分类应包括产品的一般分类和详细分类。产品要有一定的介绍。产品要有一定的图片辅助介绍,让用户更好的理解除了你购买的商品内容,网站还应该有用户服务的界面,所以网站用户需要注册和登录界面。用户注册界面需要判断用户名是否重复以及相关密码的验证。登录界面简单实用。用户选择产品后,应该会有一个支付页面。支付页面需要有用户的支付方式等相关信息。用户在确认产品后应该可以取消产品。22 设计思想是创建一个主页。主页上有一个指向产品类别的链接。用户注册链接。用户登录链接及部分产品信息。打开产品总品类的链接后,可以看到具体的产品。每个产品都有图片介绍。在支付页面,用户可以输入需要订购的商品数量,然后确认支付和取消操作。进入用户注册页面后,用户可以在填写信息后进行验证操作,如验证用户名是否重复、密码是否填写正确等。 用户进入登录页面输入信息后,如果输入的信息不正确,您可以重新填写并确认输入正确。您可以登录。23 系统结构 从首页可以进入用户注册产品类别和用户登录页面。进入用户登录页面后,用户填写账号密码并进行身份验证,操作成功后,登录并返回首页。用户进入注册页面后,验证成功后填写注册信息,返回首页。进入产品类别后,可以看到相关的产品详情。确认产品后,进入结账页面确认结账,返回支付成功信息,返回首页 第二章开发工具的选择与介绍 21 IIS是Internet Information Services建站的简称。IIS 是一个万维网服务器。Gopherserver 和 FTPserver 都收录在其中。IIS 意味着您可以发布网页并拥有 ASPActiveServerPagesJAVAVBscript 来生成具有一些扩展功能的页面。IIS 支持一些有趣的事情,比如编辑。环境界面FRONTPAGE具有全文搜索功能INDEXSERVER具有多媒体功能NETSHOW其次IIS是WindowsNTServer40提供的文件和应用服务器。它是在WindowsNTServer上建立Internet服务器的基本组成部分。进入用户注册产品类别和用户登录页面后,用户进入用户登录页面,用户填写账号密码并进行验证操作。操作成功后,登录并返回首页。用户进入注册页面后,用户填写注册信息。验证成功后,注册成功,返回首页进入产品类别。看到相关商品详情,确认商品后,进入结账页面确认支付并返回支付成功信息返回首页。第二章开发工具选择与介绍 21IIS站点建设 IIS是Internet Information Services的缩写,是WorldWideWebserverGopherserver和FTPserver都收录在其中。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如一个带有编辑环境的界面,FRONTPAGE,一个带有全文搜索功能的INDEXSERVER,和具有多媒体功能的NETSHOW。其次,IIS是WindowsNTServer40提供的文件和应用服务器。是在WindowsNTServer上搭建Internet服务器的基础组件,进入用户注册产品类别和用户登录页面后,用户进入用户登录页面,用户填写账号密码并进行验证操作。操作成功后,登录并返回首页。用户进入注册页面后,验证成功后填写注册信息,注册成功返回首页进入产品类别。看到相关商品详情,确认商品后,进入结账页面确认支付并返回支付成功信息返回首页。第二章开发工具选择与介绍 21IIS站点建设 IIS是Internet Information Services的缩写,是WorldWideWebserverGopherserver和FTPserver都收录在其中。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。

脚本语言 ASP 是 ActiveServerPage 的缩写,意思是动态服务器页面。ASP 是微软开发的一种应用程序,用于替代 CGI 脚本程序。它可以与数据库和其他程序进行交互。它是一个简单方便的编程工具。ASP网页文件的格式是幼儿园。安全工作总结公司官方文档格式IOU标准格式个人IOU标准格式个人IOU格式是asp现在常用的各种动态网站 ASP使用脚本语言VBScriptJavascript作为自己的开发语言ASP是服务器端脚本环境可以用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序。ASP 网页可以收录 HTML 标签、普通文本脚本 命令和 COM 组件可用于向使用 ASP 的网页添加交互内容,例如在线表单、党派活动人数、条目数和毫米对照表、教师职称等级表、员工考核表、普通年金现值系数表、HTML网页可以作为用户创建。接口Web应用程序ASP的文件后缀名为asp,以区别于也可以收录Script的HTML文件。一个 asp 文件是一个文本文件,它可以收录以下元素的任意组合: textHTML 标志 tagsScript 命令二。网站页面设计-首页设计网站首页可以说是网站的门面。每个人都浏览你的网站 首先看到的是网站主页,所以主页不仅做得很漂亮 ASP使用脚本语言VBScriptJavascript作为自己的开发语言。ASP 是一种服务器端脚本环境,可用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序 ASP 页面可以收录 HTML 标记、普通文本脚本命令和 COM 组件等。使用 ASP,可以将交互式内容添加到网页,如党员干部调查条目数在线表格和毫米对照表教师职称等级表、员工考核评分表、普通年金现值系数表、可以使用 HTML 网页作为 Web 应用程序的用户界面来创建。ASP 的文件扩展名为asp,以区别于也可以收录Script 的HTML 文件。asp 文件是一个文本文件。包括以下元素的任意组合 textHTML 标记 tagsScript 命令二。网站页面设计-首页设计网站首页可以说是网站的门面。大家浏览你的网站 第一眼看到的是网站主页,所以主页不仅做得很漂亮 ASP使用脚本语言VBScriptJavascript作为自己的开发语言。ASP 是一种服务器端脚本环境,可用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序 ASP 页面可以收录 HTML 标记、普通文本脚本命令和 COM 组件等。使用 ASP,可以将交互式内容添加到网页,例如党员干部调查条目数在线表格和毫米对照表教师职称等级列表、员工考核评分表、普通年金现值系数表格,可以使用HTML网页作为用户界面创建的网络应用程序。ASP 的文件扩展名为asp,以区别于也可以收录Script 的HTML 文件。asp 文件是一个文本文件。包括以下元素的任意组合 textHTML 标记 tagsScript 命令二。网站 页面设计-首页设计网站首页可以说是网站的门面。大家浏览你的网站首先看到的是网站首页,所以首页不仅做的很漂亮

有利的浏览也有丰富的内容,所以我们在首页上采集了大量的首页信息。网站首页的主要功能是用户注册、会员登录、货物分类查询、商品浏览、购买商品、购物车、客户留言、管理员、会员信息管理和订单信息管理器添加和删除货品经理核对消息。一方面,方便顾客购买各类商品。给我们宝贵的意见或建议。另一方面,管理者可以在管理信息的同时了解客户。需要修改网站的缺点本次购物网站还在学习其他成功的购物网站,还加入了一些创新元素,比如在商品介绍页面中加入同种商品价格的最新对比数据,让用户花更少的时间找到自己满意的商品。系统管理员可以从后台管理程序入口登录。如果验证通过,将进行后台管理,包括产品信息维护、订单处理、消息管理、货物处理、用户管理。其他功能的注册用户可以通过首页左上角的注册按钮进入注册页面。注册后,他们可以获得一个帐户和数字ID。注册成功后,他们可以进去修改自己的信息或购买零食。登录后,用户可以登录并输入其帐户进行查看。你的购买记录、积分等。购物车就是当你看到喜欢的东西时,先把它作为临时采集加入购物车,最后通过直通车下的支付按钮直接跳转到支付页面。用户中心包括用户的个人页面。购买记录用户信息管理帮助中心包括网站购买流程介绍、使用条款常见问题、平台法律声明等。 说明支付中心包括支付系统的接入端口和手机实名认证系统。保存创建的 CSS 样式文件,并类似地创建一个名为 images 的新文件夹,以保存创建网页所需的相关媒体文件。单击左上角的新选项并创建一个新网页。在设计风格中选择插入,选择表格简历表格简历表格模板辞职表格招聘简历表格管理表格在首页相应位置插入创建的图片,然后在最远的大表格中填写产品名称和信息对页面的布局进行优化,然后设置页面字体和背景的CSS样式。主页如下: 商品展示页制作商品展示页。我们可以用dreamweaver自带的模板论文答辩ppt模板修改赌博协议模板国考答题卡国考数学答题卡数据图表先改背景色来配合我们网站样式颜色请点击用鼠标背景的空白空间,在Dreamweaver下我们可以看到背景的属性设置菜单。然后我们只需要将里面的属性修改为我们需要的属性,然后创建一个页面,写在代码栏中。设置的CSS样式代码包括网页中文字的样式和部分背景图片的样式,然后保存为带有CSS后缀的文件,返回到之前创建的产品展示页面。在网页代码中应用内置的 CSS 样式。输入代码如下 linkrel "stylesheet"href"cssmm_restaurant1css"type"textcss" 然后我们在页面底部的表格中设置滚动提示文本输入代码如下: PMARQUEEclass"pageName"在IngMARQUEEP的位置更多产品添加的页面顶部,我们添加了一个导航栏,用于链接到其他分类产品并返回主页。如下从左到右输入文字,然后在下方的属性栏中选择文字并添加要连接的地址 页面最后,对网页进行了一些小修改。完成后的页面如下。三。登录界面的制作。首先插入表格并对其进行划分。然后将预先准备好的图片插入到分表中,完成界面的基本制作。然后进入网页的详细信息。在右侧的表单中,我们选择插入表单文本字段。这里需要插入两张表格,一张填写用户名,另一张填写用户密码,分别命名为t1和t2这两个表格。

Named Submit 用于提交表单的内容。Named Cancel 用于在表单完成后重置效果。然后我们写了一个简单的javascript程序来提示用户登录。 代码如下 scriptlanguage"javascript"functionfun1alert"login success" 在脚本的最后,我们在左下角设置了一个返回首页的链接网页的。完成后的效果如图4 注册页面的创建。用户可以在本模块中输入用户名和密码,点击登录按钮进入登录系统。如果是合法的用户名和密码,系统提示Successful login 表示欢迎某个用户,如果前言有任何错误,会提示相应的错误信息。该模块主要是为用户提供更便捷的服务。通过用户登录系统认证增加访问权限,防止非法用户进入系统同时由于用户在登录系统时使用了系统中的登录账号,这为系统记录所有的信息提供了目标依据。用户在系统中的操作,方便用户管理,保证系统安全和日志管理的完整性。会员注册模块的作用是方便客户成为本站会员,注册时需要提供真实姓名、密码、密码、电话、邮箱等信息。登录名是为了方便客户享受会员权利的唯一登录方式。密码受邮箱等保护,以方便会员及时准确地找回丢失的物品。密码5 商品购买模块操作流程模板设计后台管理六大模块包括商品管理、订单处理、用户管理、商品管理、商品管理,后台需具备新增商品功能、修改商品信息功能、删除商品功能,订单处理管理员可以 管理订单,修改备注或修改价格等。订单管理模块主要在消费者的订单完成后生效。订单管理模块收录以下功能。查看订单处理订单,即更改订单状态。用户管理可以进行用户数据历史订单处理查询方便管理和维护客户可以在主界面进行管理、删除、修改和登录。点击后台管理-客户管理,进入客户管理界面对客户信息进行管理、删除和修改。①操作简单,界面友好,全控页面布局,让商品录入工作更轻松。许多选项,包括产品类别的来源部门,只需单击鼠标即可完成。另外,出现的提示信息可以被跟踪,用户可以随时了解自己的操作。②即时可见,新产品和产品的加工,包括添加,修改删除即刻可用 显示首页对应栏目 ③功能齐全,包括常用的网站商品及商品管理的各个环节,如商品录入、浏览、删除、修改、检索、浏览网站即时商品管理要求等方方面面都完全实现。④用户分为系统管理员和主要管理员两类。管理员只能为他们拥有权限的产品类别添加、修改、删除和删除产品。操作系统管理员可以对产品进行操作,管理大类管理员记录进行添加、修改和删除操作。进入后台系统管理进行用户登录。第一的,用户权限 根据进入相应功能模块的权限判断系统的主要功能。系统的主要功能由若干功能模块实现。具体设计流程如下: ①系统登录 该模块负责验证用户的权限。未经授权的用户不得进行后续操作。返回登录界面 ②商品浏览模块负责网站所有商品信息的页面列表。每个产品的标题被制成一个超链接。点击它们会跳转到产品详情浏览和阅读页面 ③ 其他页面的产品浏览 点击中间的标题链接,进入产品浏览页面。此时,每个产品的详细信息都会被取出,以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段的内容不同。上半部分是所有商品的主分类链接,下半部分是商品的详细内容,如果标题数量大,页面上需要显示该商品分类中的所有商品标题所有商品的信息。每个产品的标题被制成一个超链接。单击它们可跳转到页面以浏览产品详细信息。③浏览产品。点击其他页面的标题链接,进入产品浏览页面。这时候,每个产品的详细信息就会被取出,以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段对应的内容不同。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有产品标题,需要分页显示。所有产品的信息。每个产品的标题被制成一个超链接。单击它们可跳转到页面以浏览产品详细信息。③浏览产品。点击其他页面的标题链接,进入产品浏览页面。此时,每个产品的详细信息会被取出并以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段对应的内容不同。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。

感谢老师这段时间的培养和教育,现请李发友老师对我这段时间努力设计和制作的作品进行测试和修正。参考文献·张文增、赵东斌、孙振国等ASPNET动态网页发展趋势计算机工程·李锡辉王樱等ASPNET编程案例教程西电大学出版社·胡静、韩英杰等ASPNET动态网站开发教程第二版 清华大学出版社·王悦 我国进口休闲食品门店发展现状及前景分析[C]国际金融2010·马永光在进口零食休闲食品方面的奇葩[N]中国食品报2011-6- 1008·彭雨轩进口零食,大洋彼岸的财富盛宴[J]家庭生活指南2008041-2·魏公明全国首批进口食品网购品牌榜单出炉[N]中国食品报2013-3-27002·孙刚、徐兵、和董小刚是基于ASP的。NET技术电子商务系统开发[J]长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·曲锡龙ASPAccess发展趋势网站实例汇翠机械工业出版社第3期2002年4月版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间仓促的情况下完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文中肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网验证,否是是是开发教程第二版清华大学出版社·王越对中国进口休闲食品门店发展现状及前景分析[C]国际金融2010·马永光在进口休闲食品中的异域风情[N]中国食品报,2011-6 -1008·彭玉轩' 进口零食是大洋彼岸的豪门盛宴[J]家庭生活指南2008041-2·魏公明发布全国首家进口食品网购品牌榜单[N]中国食品报2013-3-27002·孙刚旭冰东小刚基于ASP。基于NET技术的电子商务系统开发[J] 长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·瞿希龙ASPAccess开发趋势网站实例慧翠机械Industry Press 2002年4月第3版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间匆忙中完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文中肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网验证,否是是是开发教程第二版清华大学出版社·王越对中国进口休闲食品店发展现状及前景分析[C]国际金融2010·马永光进口休闲食品中的异国风味小吃[N]中国食品报,2011-6-1008·彭玉轩进口小吃是大洋彼岸的财富盛宴[J] 家庭生活指南2008041-2·魏公明' 全国首个进口食品网购品牌名单出炉 [N] 中国食品报2013-3-27002·孙刚 徐冰 董晓刚 基于ASP.基于NET技术的电子商务系统开发[J] 长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·瞿希龙ASPAccess开发趋势网站实例慧翠机械Industry Press 2002年4月第3版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间仓促的情况下完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网络验证,否 是 是 是
网站内容与功能设计(持续不断的损害网站可用性的网页设计错误是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-11-12 00:08
摘要:大规模可用性研究揭示了当今最常见和最具破坏性的网页设计错误。它们并不令人惊讶或新颖,但会继续破坏 网站 的可用性。
自 1996 年以来,我们一直在总结网页设计中的十大问题。今年,我们与来自美国和英国的 215 名参与者完成了一项大规模的可用性研究,以了解当今的网页设计错误是什么。在分析了从小型本地企业到娱乐场所、非营利组织到全球组织的 43 个网站的结果后,我们确定了对用户造成伤害的 10 个最常见和破坏性的网页设计错误。(通过伤害他们的用户,这些设计缺陷肯定会损害网站的业务指标)
这不再是什么大新闻,今天最重要的问题没有一个是新的或令人惊讶的。网页设计已经走过了漫长的道路。然而,这些一贯的问题仍然有现代设计模式和审美变化,但潜在的用户需求保持不变。用户仍然需要查找信息,能够阅读它,并知道点击什么以及它在哪里。
1.意外的内容位置
人们使用它们来查找任何信息。网站 提供的许多类别名称不完整,不能完整或准确地描述内容。其他安排以公司为准,并非用户对内容的想法。当网站结构不符合用户信息组织的心智模型时,人们就找不到自己需要的东西。
让用户参与创建您的 网站 结构。一些可用性工作(例如卡片分类、决策树或可用性测试)可以在创建对用户有意义的 网站 结构方面发挥重要作用。
:旧手机交易信息在现有客户下,但用户在智能手机下查找。2. 冲突的连接和导航分类
当用户不能清楚地区分相似的导航类别或链接时,他们很难找到合适的内容路径。类别和链接名称本身需要有自己的含义,还应该与网站上的其他选项结合使用。如果多个部分或页面可以满足特定的信息需求,则用户必须探索每条路径或尝试做出最佳猜测。或者他们可能会转向搜索甚至离开网站。
BAM建设用户网站想了解建设项目的详细信息,但不确定信息是属于我们、公司业务还是公司技术。大部分从我们的产品开始,但本节收录组织向客户提供的工作类型的概述,而不是项目详细信息。项目信息和案例研究是我们的技术特点。
卡片分类和可用性测试有助于避免类别名称重叠。链接过于相似的问题通常源于糟糕的内容策略。这些问题的两个可能原因是:
3.信息岛
一些站点的信息是零散的,分散在站点上,它们之间几乎没有联系。
当用户发现一个没有相关信息的信息孤岛时,他们没有理由相信网站的另一个区域提供了补充材料。如果用户需要更多信息,他们会去竞争对手的网站 或搜索谷歌。
尝试重新访问信息的用户最终可能会进入网站的完全不同的区域,对内容的看法与第一次体验不同。一起发现不连贯信息的信息片段。无论哪种方式,他们都给 网站 留下了负面印象。
从组织的角度来看,这不仅是用户体验的失败,也是内容管理的噩梦:网站某个区域的信息可能与网站中的信息重复、不同,甚至矛盾。其他地方。
一种解决方案是在提供相关信息的页面之间添加相关链接。更好的解决方案是考虑信息为什么会分散在网站中,选择合适的时间,选择最佳位置。网站的其他区域可以参考主题内容的位置,而不是复制信息。
4.重复链接
即使用户已经在网站 中知道他们需要的信息的位置,他们仍然可能会受到意外或冗长的工作流程的阻碍。
Web 团队经常询问获取内容需要多少次点击。No magic number(无幻数)——点击质量远比其数量重要。当用户点击页面时,他们应该更接近信息目标。用户在选择他们想到的东西时需要反复点击,这会一次又一次地激怒客户,使他们做出不必要的努力。
团队建设页面有时闭门造车,因此不考虑创建内容的过程。创建新的
考虑用户如何到达那里并考虑页面上是否有更直接的路径。
纽约市政府网站:让用户感到沮丧的是,当他们点击“Find a Firehouse”链接时,只能点击下一页拼写不同的链接。
这种偏见也解释了为什么人们会忠于某些产品、服务、网站 或其他工具。我们将冒险使用其他可能更好的方法,并且我们可能会继续使用我们已经尝试过并且可靠的工具。
5.隐藏费用和价格
人们想在流程开始之前或之后了解价格、订阅费、服务费和附加费用。在一些网站 中,用户执行复杂的操作只是为了查找基本信息。例如,他们必须尝试在 AARP网站 上购买会员,以便了解会员费用。用户应该能够在执行复杂操作之前找到这些信息。
6. 小网站 滞留用户
为某些或特殊内容单独创建的网页和子页面需要与 网站 上的这些用户一起谨慎处理。在我们的许多研究中,当参与者没有主动跳转到新站点或子站点,然后努力返回父站点时,站点没有提供返回选项。有些人可以通过多次使用浏览器的“后退”按钮或重新输入网站的URL来导航到父站点,但很多人甚至没有注意到他们切换了站点(因为父站点和子站点的外观)感觉很相似)并想知道为什么他们以前使用的导航消失了。
在创建单独的子项 网站 之前,您需要三思。确保用户可以根据需要轻松导航回父站点。
英国红十字会的主网站(-上)及其培训网站(英国(-下))看起来非常相似,使用相同的LOGO链接到每个网站各自的主页,以及相同的第一个导航类别(我们做什么)。寻找急救课程的用户被引导到培训网站 并试图返回主站点7. 糟糕的搜索结果
当用户确切地知道他们在寻找什么时,用户将选择搜索作为最后的手段。无论如何,该站点需要通过提供强大的搜索结果来支持用户。
不幸的是,网站 搜索功能仍然是许多网站 的主要弱点。某些网站的搜索结果与用户的查询不匹配。另外,部分搜索结果只展示了网站的部分内容,并不会向用户清晰展示全部搜索内容。搜索结果有不完整的名称或无用的摘要,这会使用户不由自主地猜测链接背后的内容。散落在网站搜索结果中的广告也会给用户带来惊喜。这些广告会让他们头也不回地离开网站。
定期查看搜索日志,了解更多用户的搜索行为和搜索引擎的成败。使用网站 内容标签和网站 搜索工具的功能,例如“最佳匹配”,为特定查询搜索最合适的结果。
8.不完善的过滤器和功能模块
功能模块和过滤器通常会改善用户体验。使用它们,用户可以将搜索范围缩小到他们需要的资源、产品或内容。但是,简单地添加功能模块和过滤器并不能保证更好的可用性。这些工具需要支持真实的用户和真实的用户需求。
功能模块和过滤器定义了用户的搜索范围,不同的过滤条件也可以在不同的地方为用户提供不同的帮助。例如,如果员工专注于上周二的“关于可持续发展”PPT 演示,他们可以按文档类型和日期缩小搜索范围,也可以通过搜索主题来查找内容。电商客户网站可能想通过鞋跟的高度来缩小购买范围,而购买外套的客户则想通过衣服的具体保暖程度来缩小搜索范围。
当 网站 尝试采用几乎一刀切的方法时,网站 使用的“方面”和过滤器将有缺陷。相同的标准和特征可能不适用于所有内容类型。小心将用户的选择限制为两个之一或接近两个之一。买家具的人可能是在找蓝色的椅子,或者是在找蓝色以外的任何颜色的椅子(个人理解:前者是一个明确的目标,我想要一把蓝色的椅子;后者是我想要一把椅子,但没有考虑颜色,同时我不喜欢蓝色)。这两种需求都应该得到支持。
内容标注必须正确可靠,以便用户在搜索时获得相关结果。例如,在美国退休人员协会上,用户在搜索鸡肉食谱时会感到困惑,前六名搜索结果中没有一个收录鸡肉。
:用户很难找到价格低于 50 英镑的蓝牙音箱。用户无法通过网站的过滤器搜索到符合其价格要求的产品。相反,他们必须搜索几个价格范围选项。用户必须一次只选择一个价格范围(例如,40£-50£ 和 30£-40£),然后记住每个范围内他们想要的产品。9.大量信息压给用户
模糊的信息会使用户难以找到他们需要的信息。密密麻麻的“文字墙”让人很难找到有趣的信息。信息过多的页面充满了争夺用户注意力的内容。
请记住,用户习惯于扫描网页而不是阅读网页。您可以安排 Web 内容,以便用户可以轻松获取他们感兴趣的信息:使用简短的句子和段落、项目列表、标题和粗体关键字。
一个狭窄的区域被分成几个长段,让用户难以看清关键点,也无法分辨耳机的特性。10.隐藏链接
多年来,我们的可用性研究表明,用户倾向于忽略或忽略看起来像广告或放置在通常放置广告的页面上的内容。这个问题仍然存在,当内容与实际广告一起列出时,情况会变得更糟。
网站 的设计者有时认为在链接中添加更多的设计元素,例如边框、背景颜色或图形,会使链接脱颖而出。但结果通常是相反的:链接的设计越奇特,用户就越会误认为是广告。
Pitfield London 在网页右侧的菜单信息中放置了营业时间和链接,下方放置了一个咖啡杯的动态图片和一些给其他网站 的广告图片。由于这些广告的位置和展示方式,用户很难在此页面上找到咖啡菜单。这个网站也用了类似的设计,画了一条横幅,引导用户前往Pitfield London。已经取得进展:需要进一步发展。
我们可以有把握地假设没有人会着手创建一个设计糟糕的 网站。如果这些问题已经众所周知多年,为什么它们仍然存在?这个问题有很多可能的答案,它可能会填满一本书。其中一些错误可能反映了更深层次的、特定于组织的用户体验策略的失败。例如:
这些问题背后的原因并不比解决它们更重要。通过网站开发过程中的用户研究和可用性测试,并关注研究结果,上面列出的许多错误(如果不是全部)可以很容易地识别出来。
网站 永远不会完美。没有 网站 是完美的。总有一个表格字段要修改,另一个内容要编辑,还有一个导航类别要确定。但是了解需要解决的问题对于朝着正确的方向前进至关重要。
在进行用户研究时,坚持以前的发现。当设计偏好在 5 年后发生变化时,那些旧的发现可能会阻止您第二次、第三次或第四次犯同样的错误。
词汇表:
1、 Facets/分面导航:也称为多维导航,它分析一系列内容,然后根据条件排除不相关的内容,留下我们想要的内容。
(译者注:a.想了解更多可以点这里;b.文章使用facets,但是作者提供的链接使用了faceted导航,所以两者应该指的是同一个东西)。 查看全部
网站内容与功能设计(持续不断的损害网站可用性的网页设计错误是什么?)
摘要:大规模可用性研究揭示了当今最常见和最具破坏性的网页设计错误。它们并不令人惊讶或新颖,但会继续破坏 网站 的可用性。
自 1996 年以来,我们一直在总结网页设计中的十大问题。今年,我们与来自美国和英国的 215 名参与者完成了一项大规模的可用性研究,以了解当今的网页设计错误是什么。在分析了从小型本地企业到娱乐场所、非营利组织到全球组织的 43 个网站的结果后,我们确定了对用户造成伤害的 10 个最常见和破坏性的网页设计错误。(通过伤害他们的用户,这些设计缺陷肯定会损害网站的业务指标)
这不再是什么大新闻,今天最重要的问题没有一个是新的或令人惊讶的。网页设计已经走过了漫长的道路。然而,这些一贯的问题仍然有现代设计模式和审美变化,但潜在的用户需求保持不变。用户仍然需要查找信息,能够阅读它,并知道点击什么以及它在哪里。
1.意外的内容位置
人们使用它们来查找任何信息。网站 提供的许多类别名称不完整,不能完整或准确地描述内容。其他安排以公司为准,并非用户对内容的想法。当网站结构不符合用户信息组织的心智模型时,人们就找不到自己需要的东西。
让用户参与创建您的 网站 结构。一些可用性工作(例如卡片分类、决策树或可用性测试)可以在创建对用户有意义的 网站 结构方面发挥重要作用。

:旧手机交易信息在现有客户下,但用户在智能手机下查找。2. 冲突的连接和导航分类
当用户不能清楚地区分相似的导航类别或链接时,他们很难找到合适的内容路径。类别和链接名称本身需要有自己的含义,还应该与网站上的其他选项结合使用。如果多个部分或页面可以满足特定的信息需求,则用户必须探索每条路径或尝试做出最佳猜测。或者他们可能会转向搜索甚至离开网站。

BAM建设用户网站想了解建设项目的详细信息,但不确定信息是属于我们、公司业务还是公司技术。大部分从我们的产品开始,但本节收录组织向客户提供的工作类型的概述,而不是项目详细信息。项目信息和案例研究是我们的技术特点。
卡片分类和可用性测试有助于避免类别名称重叠。链接过于相似的问题通常源于糟糕的内容策略。这些问题的两个可能原因是:
3.信息岛
一些站点的信息是零散的,分散在站点上,它们之间几乎没有联系。
当用户发现一个没有相关信息的信息孤岛时,他们没有理由相信网站的另一个区域提供了补充材料。如果用户需要更多信息,他们会去竞争对手的网站 或搜索谷歌。
尝试重新访问信息的用户最终可能会进入网站的完全不同的区域,对内容的看法与第一次体验不同。一起发现不连贯信息的信息片段。无论哪种方式,他们都给 网站 留下了负面印象。
从组织的角度来看,这不仅是用户体验的失败,也是内容管理的噩梦:网站某个区域的信息可能与网站中的信息重复、不同,甚至矛盾。其他地方。
一种解决方案是在提供相关信息的页面之间添加相关链接。更好的解决方案是考虑信息为什么会分散在网站中,选择合适的时间,选择最佳位置。网站的其他区域可以参考主题内容的位置,而不是复制信息。
4.重复链接
即使用户已经在网站 中知道他们需要的信息的位置,他们仍然可能会受到意外或冗长的工作流程的阻碍。
Web 团队经常询问获取内容需要多少次点击。No magic number(无幻数)——点击质量远比其数量重要。当用户点击页面时,他们应该更接近信息目标。用户在选择他们想到的东西时需要反复点击,这会一次又一次地激怒客户,使他们做出不必要的努力。
团队建设页面有时闭门造车,因此不考虑创建内容的过程。创建新的
考虑用户如何到达那里并考虑页面上是否有更直接的路径。


纽约市政府网站:让用户感到沮丧的是,当他们点击“Find a Firehouse”链接时,只能点击下一页拼写不同的链接。
这种偏见也解释了为什么人们会忠于某些产品、服务、网站 或其他工具。我们将冒险使用其他可能更好的方法,并且我们可能会继续使用我们已经尝试过并且可靠的工具。
5.隐藏费用和价格
人们想在流程开始之前或之后了解价格、订阅费、服务费和附加费用。在一些网站 中,用户执行复杂的操作只是为了查找基本信息。例如,他们必须尝试在 AARP网站 上购买会员,以便了解会员费用。用户应该能够在执行复杂操作之前找到这些信息。
6. 小网站 滞留用户
为某些或特殊内容单独创建的网页和子页面需要与 网站 上的这些用户一起谨慎处理。在我们的许多研究中,当参与者没有主动跳转到新站点或子站点,然后努力返回父站点时,站点没有提供返回选项。有些人可以通过多次使用浏览器的“后退”按钮或重新输入网站的URL来导航到父站点,但很多人甚至没有注意到他们切换了站点(因为父站点和子站点的外观)感觉很相似)并想知道为什么他们以前使用的导航消失了。
在创建单独的子项 网站 之前,您需要三思。确保用户可以根据需要轻松导航回父站点。


英国红十字会的主网站(-上)及其培训网站(英国(-下))看起来非常相似,使用相同的LOGO链接到每个网站各自的主页,以及相同的第一个导航类别(我们做什么)。寻找急救课程的用户被引导到培训网站 并试图返回主站点7. 糟糕的搜索结果
当用户确切地知道他们在寻找什么时,用户将选择搜索作为最后的手段。无论如何,该站点需要通过提供强大的搜索结果来支持用户。
不幸的是,网站 搜索功能仍然是许多网站 的主要弱点。某些网站的搜索结果与用户的查询不匹配。另外,部分搜索结果只展示了网站的部分内容,并不会向用户清晰展示全部搜索内容。搜索结果有不完整的名称或无用的摘要,这会使用户不由自主地猜测链接背后的内容。散落在网站搜索结果中的广告也会给用户带来惊喜。这些广告会让他们头也不回地离开网站。
定期查看搜索日志,了解更多用户的搜索行为和搜索引擎的成败。使用网站 内容标签和网站 搜索工具的功能,例如“最佳匹配”,为特定查询搜索最合适的结果。
8.不完善的过滤器和功能模块
功能模块和过滤器通常会改善用户体验。使用它们,用户可以将搜索范围缩小到他们需要的资源、产品或内容。但是,简单地添加功能模块和过滤器并不能保证更好的可用性。这些工具需要支持真实的用户和真实的用户需求。
功能模块和过滤器定义了用户的搜索范围,不同的过滤条件也可以在不同的地方为用户提供不同的帮助。例如,如果员工专注于上周二的“关于可持续发展”PPT 演示,他们可以按文档类型和日期缩小搜索范围,也可以通过搜索主题来查找内容。电商客户网站可能想通过鞋跟的高度来缩小购买范围,而购买外套的客户则想通过衣服的具体保暖程度来缩小搜索范围。
当 网站 尝试采用几乎一刀切的方法时,网站 使用的“方面”和过滤器将有缺陷。相同的标准和特征可能不适用于所有内容类型。小心将用户的选择限制为两个之一或接近两个之一。买家具的人可能是在找蓝色的椅子,或者是在找蓝色以外的任何颜色的椅子(个人理解:前者是一个明确的目标,我想要一把蓝色的椅子;后者是我想要一把椅子,但没有考虑颜色,同时我不喜欢蓝色)。这两种需求都应该得到支持。
内容标注必须正确可靠,以便用户在搜索时获得相关结果。例如,在美国退休人员协会上,用户在搜索鸡肉食谱时会感到困惑,前六名搜索结果中没有一个收录鸡肉。

:用户很难找到价格低于 50 英镑的蓝牙音箱。用户无法通过网站的过滤器搜索到符合其价格要求的产品。相反,他们必须搜索几个价格范围选项。用户必须一次只选择一个价格范围(例如,40£-50£ 和 30£-40£),然后记住每个范围内他们想要的产品。9.大量信息压给用户
模糊的信息会使用户难以找到他们需要的信息。密密麻麻的“文字墙”让人很难找到有趣的信息。信息过多的页面充满了争夺用户注意力的内容。
请记住,用户习惯于扫描网页而不是阅读网页。您可以安排 Web 内容,以便用户可以轻松获取他们感兴趣的信息:使用简短的句子和段落、项目列表、标题和粗体关键字。

一个狭窄的区域被分成几个长段,让用户难以看清关键点,也无法分辨耳机的特性。10.隐藏链接
多年来,我们的可用性研究表明,用户倾向于忽略或忽略看起来像广告或放置在通常放置广告的页面上的内容。这个问题仍然存在,当内容与实际广告一起列出时,情况会变得更糟。
网站 的设计者有时认为在链接中添加更多的设计元素,例如边框、背景颜色或图形,会使链接脱颖而出。但结果通常是相反的:链接的设计越奇特,用户就越会误认为是广告。

Pitfield London 在网页右侧的菜单信息中放置了营业时间和链接,下方放置了一个咖啡杯的动态图片和一些给其他网站 的广告图片。由于这些广告的位置和展示方式,用户很难在此页面上找到咖啡菜单。这个网站也用了类似的设计,画了一条横幅,引导用户前往Pitfield London。已经取得进展:需要进一步发展。
我们可以有把握地假设没有人会着手创建一个设计糟糕的 网站。如果这些问题已经众所周知多年,为什么它们仍然存在?这个问题有很多可能的答案,它可能会填满一本书。其中一些错误可能反映了更深层次的、特定于组织的用户体验策略的失败。例如:
这些问题背后的原因并不比解决它们更重要。通过网站开发过程中的用户研究和可用性测试,并关注研究结果,上面列出的许多错误(如果不是全部)可以很容易地识别出来。
网站 永远不会完美。没有 网站 是完美的。总有一个表格字段要修改,另一个内容要编辑,还有一个导航类别要确定。但是了解需要解决的问题对于朝着正确的方向前进至关重要。
在进行用户研究时,坚持以前的发现。当设计偏好在 5 年后发生变化时,那些旧的发现可能会阻止您第二次、第三次或第四次犯同样的错误。
词汇表:
1、 Facets/分面导航:也称为多维导航,它分析一系列内容,然后根据条件排除不相关的内容,留下我们想要的内容。
(译者注:a.想了解更多可以点这里;b.文章使用facets,但是作者提供的链接使用了faceted导航,所以两者应该指的是同一个东西)。
网站内容与功能设计(创建后的app过多导致的问题及解决(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 337 次浏览 • 2021-11-11 23:15
项目目录结构自动生成的目录
项目创建完成后,django 会自动生成一些必要的目录和文件。正确条件下的目录结构应如下所示:
如果不是这样的结构,可能的情况是:django版本错误或者这不是django项目。
其中一些文件和目录的功能如下:
创建一个额外的目录来创建一个应用程序
Django只是一个web框架,它的功能都是通过app实现的,所以我们需要创建一个应用目录来存放我们的应用。
单击菜单栏“工具”->“运行 manage.py 任务”以创建应用程序。这时候下面会出现一个django命令行。例如,如果我们创建一个名为 message 的应用程序,我们可以输入命令:
startapp message
创建完成后,在左边的目录结构中,可以看到出现了名为message的app,与我们的项目目录在同一层级:
创建静态目录
创建静态目录,存放静态文件:js、css、图片等。
创建日志目录
创建一个日志目录来存储日志文件到网站。
创建媒体目录
创建一个媒体目录来存放用户上传的资源文件。
创建后的情况
应用过多导致的问题及解决方法
随着越来越多的应用随着项目的推进,我们的项目目录下有越来越多的带有应用名称的文件夹,这很复杂。解决方法如下:
新建目录apps,拖拽app(消息进入apps目录),自动生成__init__.py文件,说明这是一个可以导入的包。
这样就可以通过如下代码导入消息的views.py文件:
from apps.messages import views
运行时警告
运行时,您将看到以下警告:
这意味着不初始化数据库模型,使用以下命令初始化可移植性:
python manage.py migrate
暂时不做对你没有影响,以后用完数据库也不会晚。
留言板页面配置功能分析
留言板应具备以下功能:
代码
message_form.html
.smart-green {
margin-left: auto;
margin-right: auto;
max-width: 500px;
background: #F8F8F8;
padding: 30px 30px 20px 30px;
font: 12px Arial, Helvetica, sans-serif;
color: #666;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.smart-green h1 {
font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
padding: 20px 0px 20px 40px;
display: block;
margin: -30px -30px 10px -30px;
color: #FFF;
background: #9DC45F;
text-shadow: 1px 1px 1px #949494;
border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
border-bottom: 1px solid #89AF4C;
}
.smart-green h1 > span {
display: block;
font-size: 11px;
color: #FFF;
}
.smart-green label {
display: block;
margin: 0px 0px 5px;
}
.smart-green label > span {
float: left;
margin-top: 10px;
color: #5E5E5E;
}
.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {
color: #555;
height: 30px;
line-height: 15px;
width: 100%;
padding: 0px 0px 0px 10px;
margin-top: 2px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: 0;
-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
font: normal 14px/14px Arial, Helvetica, sans-serif;
}
.smart-green textarea {
height: 100px;
padding-top: 10px;
}
.smart-green .button {
background-color: #9DC45F;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-border-radius: 5px;
border: none;
padding: 10px 25px 10px 25px;
color: #FFF;
text-shadow: 1px 1px 1px #949494;
}
.smart-green .button:hover {
background-color: #80A24A;
}
.error-msg{
color: red;
margin-top: 10px;
}
.success-msg{
color: #80A24A;
margin-top: 10px;
margin-bottom: 10px;
}
留言信息
请留下你的信息.
姓名 :
邮箱 :
联系地址 :
留言 :
阐明
上面是一个html页面,里面收录了css和js的内容,保存在模板中,效果如下:
分离 css、js 和 html
目前html是和css和js一起写的,不符合一般的项目规范,所以需要将css、js和html代码分开。
首先在static目录下创建css和js目录,然后在css目录下创建style.css样式表文件,将message_form.html中的css部分(中间部分)复制到style.css中。复制进去后,删除第一部分
django连接数据库设置django连接mysql
在django中,默认是连接到自己的sqlite3。我们需要修改setting.py来配置连接到我们自己的mysql。原配置如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
需要修改成如下形式:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'testdjangoz',
'USER': 'root',
'PASSWORD': 'redhat',
'HOST': '127.0.0.1'
}
}
NAME填写需要连接的库名,依次填写用户名和密码。为了不影响后续工作,建议先删除之前的测试表。此外,您还需要安装 MySQLdb 模块。
然后点击“工具”->“运行manage.py Tast”,显示成功如下:
生成系统默认数据表
然后在上面显示的命令行中使用以下命令生成表:
makemigrations
migrate
然后去Navicat可以看到生成了很多django系统默认的内置数据表:
完成后点击运行我们的项目,在浏览器中访问我们的项目。如果出现以下情况,则属正常:
显示消息页面配置 urls.py 文件
前面说过,urls.py文件是路由访问的入口点,所以如果要显示消息页面,必须在这里添加消息页面的url。配置如下:
urlpatterns = [
url(r'^admin/', admin.site.urls), url(r'^form/$', getform)
]
这里增加了 url(r'^form/$', getform) 段,意思是只要匹配到以form开头,以/结尾的URL,就会交给getform进行处理。
配置views.py文件
views.py文件是定义view函数的地方,相当于前端页面后面的逻辑部分。上一个表单页面的视图函数是getform,所以在views.py中创建相应的函数。添加以下代码部分:
我们在app消息中的views.py中创建视图函数
from django.http import request
def getform(request):
return render(request, 'message_form.html')
另外需要在urls.py中添加一行代码来导入视图函数:
from apps.message.views import getform
现在再访问django项目,会出现如下情况,你会发现set的css不见了:
在 setting.py 中设置静态文件
在setting.py中,我们只设置了静态文件的存储位置:
STATIC_URL = '/static/'
您需要添加以下代码来指定搜索路径:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'DjangoTestProject/static')
]
现在在浏览器中访问时,可以看到加载了css样式的html页面。 查看全部
网站内容与功能设计(创建后的app过多导致的问题及解决(图))
项目目录结构自动生成的目录
项目创建完成后,django 会自动生成一些必要的目录和文件。正确条件下的目录结构应如下所示:

如果不是这样的结构,可能的情况是:django版本错误或者这不是django项目。
其中一些文件和目录的功能如下:
创建一个额外的目录来创建一个应用程序
Django只是一个web框架,它的功能都是通过app实现的,所以我们需要创建一个应用目录来存放我们的应用。
单击菜单栏“工具”->“运行 manage.py 任务”以创建应用程序。这时候下面会出现一个django命令行。例如,如果我们创建一个名为 message 的应用程序,我们可以输入命令:
startapp message

创建完成后,在左边的目录结构中,可以看到出现了名为message的app,与我们的项目目录在同一层级:

创建静态目录
创建静态目录,存放静态文件:js、css、图片等。
创建日志目录
创建一个日志目录来存储日志文件到网站。
创建媒体目录
创建一个媒体目录来存放用户上传的资源文件。
创建后的情况

应用过多导致的问题及解决方法
随着越来越多的应用随着项目的推进,我们的项目目录下有越来越多的带有应用名称的文件夹,这很复杂。解决方法如下:
新建目录apps,拖拽app(消息进入apps目录),自动生成__init__.py文件,说明这是一个可以导入的包。

这样就可以通过如下代码导入消息的views.py文件:
from apps.messages import views
运行时警告
运行时,您将看到以下警告:

这意味着不初始化数据库模型,使用以下命令初始化可移植性:
python manage.py migrate
暂时不做对你没有影响,以后用完数据库也不会晚。
留言板页面配置功能分析
留言板应具备以下功能:
代码
message_form.html
.smart-green {
margin-left: auto;
margin-right: auto;
max-width: 500px;
background: #F8F8F8;
padding: 30px 30px 20px 30px;
font: 12px Arial, Helvetica, sans-serif;
color: #666;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.smart-green h1 {
font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
padding: 20px 0px 20px 40px;
display: block;
margin: -30px -30px 10px -30px;
color: #FFF;
background: #9DC45F;
text-shadow: 1px 1px 1px #949494;
border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
border-bottom: 1px solid #89AF4C;
}
.smart-green h1 > span {
display: block;
font-size: 11px;
color: #FFF;
}
.smart-green label {
display: block;
margin: 0px 0px 5px;
}
.smart-green label > span {
float: left;
margin-top: 10px;
color: #5E5E5E;
}
.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {
color: #555;
height: 30px;
line-height: 15px;
width: 100%;
padding: 0px 0px 0px 10px;
margin-top: 2px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: 0;
-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
font: normal 14px/14px Arial, Helvetica, sans-serif;
}
.smart-green textarea {
height: 100px;
padding-top: 10px;
}
.smart-green .button {
background-color: #9DC45F;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-border-radius: 5px;
border: none;
padding: 10px 25px 10px 25px;
color: #FFF;
text-shadow: 1px 1px 1px #949494;
}
.smart-green .button:hover {
background-color: #80A24A;
}
.error-msg{
color: red;
margin-top: 10px;
}
.success-msg{
color: #80A24A;
margin-top: 10px;
margin-bottom: 10px;
}
留言信息
请留下你的信息.
姓名 :
邮箱 :
联系地址 :
留言 :
阐明
上面是一个html页面,里面收录了css和js的内容,保存在模板中,效果如下:

分离 css、js 和 html
目前html是和css和js一起写的,不符合一般的项目规范,所以需要将css、js和html代码分开。
首先在static目录下创建css和js目录,然后在css目录下创建style.css样式表文件,将message_form.html中的css部分(中间部分)复制到style.css中。复制进去后,删除第一部分
django连接数据库设置django连接mysql
在django中,默认是连接到自己的sqlite3。我们需要修改setting.py来配置连接到我们自己的mysql。原配置如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
需要修改成如下形式:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'testdjangoz',
'USER': 'root',
'PASSWORD': 'redhat',
'HOST': '127.0.0.1'
}
}
NAME填写需要连接的库名,依次填写用户名和密码。为了不影响后续工作,建议先删除之前的测试表。此外,您还需要安装 MySQLdb 模块。
然后点击“工具”->“运行manage.py Tast”,显示成功如下:

生成系统默认数据表
然后在上面显示的命令行中使用以下命令生成表:
makemigrations
migrate

然后去Navicat可以看到生成了很多django系统默认的内置数据表:

完成后点击运行我们的项目,在浏览器中访问我们的项目。如果出现以下情况,则属正常:

显示消息页面配置 urls.py 文件
前面说过,urls.py文件是路由访问的入口点,所以如果要显示消息页面,必须在这里添加消息页面的url。配置如下:
urlpatterns = [
url(r'^admin/', admin.site.urls), url(r'^form/$', getform)
]
这里增加了 url(r'^form/$', getform) 段,意思是只要匹配到以form开头,以/结尾的URL,就会交给getform进行处理。
配置views.py文件
views.py文件是定义view函数的地方,相当于前端页面后面的逻辑部分。上一个表单页面的视图函数是getform,所以在views.py中创建相应的函数。添加以下代码部分:
我们在app消息中的views.py中创建视图函数
from django.http import request
def getform(request):
return render(request, 'message_form.html')
另外需要在urls.py中添加一行代码来导入视图函数:
from apps.message.views import getform
现在再访问django项目,会出现如下情况,你会发现set的css不见了:

在 setting.py 中设置静态文件
在setting.py中,我们只设置了静态文件的存储位置:
STATIC_URL = '/static/'
您需要添加以下代码来指定搜索路径:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'DjangoTestProject/static')
]
现在在浏览器中访问时,可以看到加载了css样式的html页面。
网站内容与功能设计(一个完整的APP项目介绍及步骤案例分享(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-11-10 01:17
一个完整的APP项目介绍包括项目背景、产品需求分析、竞品分析、产品功能框架、产品原型和可视化界面展示。
APP项目介绍步骤
案例:手机APP项目安卓客户端设计尺寸:720*1280px
一、项目介绍
(介绍项目背景和产品功能定位)
P网(powex)是一个以数字资产为核心业务的交易平台。为保证用户交易的便捷性,基于平台网站建立全新的手持终端APP,确保用户不受时间和空间的影响。最新市场动态,实时在线交易;行业资讯和媒体报道,为用户提供最新的新闻资讯,让用户及时了解市场行情。
二、产品要求
(说明产品要求,指导设计方向和思路)
基于网站的内容搭建全新的数字交易手机APP
1、确定产品功能:明确APP产品功能模块,体现“数字交易”核心业务
2、用户分析:识别目标用户,划分用户群
3、场景设计:明确用户使用场景
三、竞品分析(略)
(分析同类竞品的功能、用户群体、优劣势;借鉴同类优品,去废存最好,输出竞品分析报告。)
本案例主要基于网站完成移动端设计,不涉及详细的竞品分析报告
四、产品框架
(展示产品功能框架图,Xmind或MMP绘制)
确定APP的主要功能模块,实现核心业务功能,明确划分个人中心层次,消除复杂性。
产品框架图 MMP
五、产品原型
(产品低保真原型,指导视觉设计开发流程)
输出产品低保真原型,确定交互和实现流程。
接口原型RP
六、视觉展示
(视觉设计规范包括颜色、字体、图标和界面风格等;遵循IOS\Android\iPad设计规范和适配)
颜色
确定产品的色调,定义APP的主辅色。
颜色
字体
(黑体&思源黑常规)
主题文本 34-32px #333333
身体 28-26px #666666 #999999
提示文本 24-18px #f06338
图标
图标
界面(页)
尺寸规格
尺寸
第1页:货币交易
货币交易
第2页:场外交易中心
场外交易中心
第3页:个人中心
个人中心
第4页:其他
其他
作为设计师,他必须在整个项目过程中不断与需求方和开发团队进行沟通。项目完成后,他可以有效输出完整的作品介绍;同时,他可以梳理项目过程中遇到的问题和困难,并能相互推论。, 学习每个项目的经验和教训。 查看全部
网站内容与功能设计(一个完整的APP项目介绍及步骤案例分享(组图))
一个完整的APP项目介绍包括项目背景、产品需求分析、竞品分析、产品功能框架、产品原型和可视化界面展示。

APP项目介绍步骤
案例:手机APP项目安卓客户端设计尺寸:720*1280px
一、项目介绍
(介绍项目背景和产品功能定位)
P网(powex)是一个以数字资产为核心业务的交易平台。为保证用户交易的便捷性,基于平台网站建立全新的手持终端APP,确保用户不受时间和空间的影响。最新市场动态,实时在线交易;行业资讯和媒体报道,为用户提供最新的新闻资讯,让用户及时了解市场行情。
二、产品要求
(说明产品要求,指导设计方向和思路)
基于网站的内容搭建全新的数字交易手机APP
1、确定产品功能:明确APP产品功能模块,体现“数字交易”核心业务
2、用户分析:识别目标用户,划分用户群
3、场景设计:明确用户使用场景
三、竞品分析(略)
(分析同类竞品的功能、用户群体、优劣势;借鉴同类优品,去废存最好,输出竞品分析报告。)
本案例主要基于网站完成移动端设计,不涉及详细的竞品分析报告
四、产品框架
(展示产品功能框架图,Xmind或MMP绘制)
确定APP的主要功能模块,实现核心业务功能,明确划分个人中心层次,消除复杂性。

产品框架图 MMP
五、产品原型
(产品低保真原型,指导视觉设计开发流程)
输出产品低保真原型,确定交互和实现流程。

接口原型RP
六、视觉展示
(视觉设计规范包括颜色、字体、图标和界面风格等;遵循IOS\Android\iPad设计规范和适配)
颜色
确定产品的色调,定义APP的主辅色。

颜色
字体
(黑体&思源黑常规)
主题文本 34-32px #333333
身体 28-26px #666666 #999999
提示文本 24-18px #f06338
图标

图标
界面(页)
尺寸规格

尺寸
第1页:货币交易

货币交易
第2页:场外交易中心

场外交易中心
第3页:个人中心

个人中心
第4页:其他

其他
作为设计师,他必须在整个项目过程中不断与需求方和开发团队进行沟通。项目完成后,他可以有效输出完整的作品介绍;同时,他可以梳理项目过程中遇到的问题和困难,并能相互推论。, 学习每个项目的经验和教训。
网站内容与功能设计(做高端定制型网站都有哪些好处呢?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-11-25 13:09
随着互联网的深入发展,企业网站不断崛起。原有的模板网站或一般网站已经逐渐被市场所取代。现在最流行的网站款式是高端定制的网站定制。这种网站与模板网站有很大的不同。很多公司对此,缺乏深入的了解,在选择建站公司时变得非常盲目。那么做高端定制网站有什么好处呢?
1、人性
既然是高端定制的网站,整个网站都会重新定制,根据公司需求创造性地规划,根据公司文化进行设计,功能开发设计和内容布局根据公司以客户需求为主,内容和功能不多,整个网站就是围绕目标客户开发,把握客户需求。和模板网站,整体打包在一起,有一些是不需要的,也可能是不需要的,很多样式都是固定的,二次开发是不可能的,这种东西也是一样的。没有办法给用户留下好印象。
2、李升级
高端定制网站所有网页数据由自身掌控,不受建站公司限制。如果要修改重做网站或者添加新的网页,此时可以使用源代码。在此基础上的改动或改进不会影响网站的使用。至于模板网站,一切都是固定的,没有源码。如果你重做或添加一个页面,这个愿望将很难实现。而且模板网站没有源码,想改也改不了。
3、李优化
作为定制的网站,在构建网站时,考虑了搜索引擎的推广规范。在编写源码和程序开发时,严格按照搜索引擎推广规范编写,保证网站是优化规范,同时也保证了网站的打开速度。这样的网站可以快速被百度搜索引擎识别并获得搜索引擎排名。如果是模板网站,源代码繁琐,不用说,还不能修改,也没有办法优化,不利于搜索引擎抓取。
4、人性
定制化网站 用户至上,融合客户需求来制作,设计的时候需要考虑到客户的习惯,制作的时候,考虑到客户使用的方便性,确保每个客户都毫不犹豫,您可以快速使用它来查找客户想要查看的特定内容。但是网站模板需要兼容各个行业,容易形成各种类型的堆叠,并且会完善很多功能,使得网站的实际操作变得复杂,用户使用起来很麻烦。
总之,在互联网发展初期,模板网站帮助公司解决了很多问题。如今,互联网技术已经迅速发展到一定程度。大家对网络营销的认识越来越深,如今的建站技术也升级了。,模板网站早已不能满足当前的网络营销需求,高端定制网站根据公司、客户、百度搜索引擎需求定制,解决了用户,帮助公司转化客户,满足搜索引擎优化规范,成为定制化网站公司的新宠。所以企业要做网站,一定是高端定制的网站。 查看全部
网站内容与功能设计(做高端定制型网站都有哪些好处呢?-八维教育)
随着互联网的深入发展,企业网站不断崛起。原有的模板网站或一般网站已经逐渐被市场所取代。现在最流行的网站款式是高端定制的网站定制。这种网站与模板网站有很大的不同。很多公司对此,缺乏深入的了解,在选择建站公司时变得非常盲目。那么做高端定制网站有什么好处呢?

1、人性
既然是高端定制的网站,整个网站都会重新定制,根据公司需求创造性地规划,根据公司文化进行设计,功能开发设计和内容布局根据公司以客户需求为主,内容和功能不多,整个网站就是围绕目标客户开发,把握客户需求。和模板网站,整体打包在一起,有一些是不需要的,也可能是不需要的,很多样式都是固定的,二次开发是不可能的,这种东西也是一样的。没有办法给用户留下好印象。
2、李升级
高端定制网站所有网页数据由自身掌控,不受建站公司限制。如果要修改重做网站或者添加新的网页,此时可以使用源代码。在此基础上的改动或改进不会影响网站的使用。至于模板网站,一切都是固定的,没有源码。如果你重做或添加一个页面,这个愿望将很难实现。而且模板网站没有源码,想改也改不了。
3、李优化
作为定制的网站,在构建网站时,考虑了搜索引擎的推广规范。在编写源码和程序开发时,严格按照搜索引擎推广规范编写,保证网站是优化规范,同时也保证了网站的打开速度。这样的网站可以快速被百度搜索引擎识别并获得搜索引擎排名。如果是模板网站,源代码繁琐,不用说,还不能修改,也没有办法优化,不利于搜索引擎抓取。
4、人性
定制化网站 用户至上,融合客户需求来制作,设计的时候需要考虑到客户的习惯,制作的时候,考虑到客户使用的方便性,确保每个客户都毫不犹豫,您可以快速使用它来查找客户想要查看的特定内容。但是网站模板需要兼容各个行业,容易形成各种类型的堆叠,并且会完善很多功能,使得网站的实际操作变得复杂,用户使用起来很麻烦。
总之,在互联网发展初期,模板网站帮助公司解决了很多问题。如今,互联网技术已经迅速发展到一定程度。大家对网络营销的认识越来越深,如今的建站技术也升级了。,模板网站早已不能满足当前的网络营销需求,高端定制网站根据公司、客户、百度搜索引擎需求定制,解决了用户,帮助公司转化客户,满足搜索引擎优化规范,成为定制化网站公司的新宠。所以企业要做网站,一定是高端定制的网站。
网站内容与功能设计(4.1网站前台功能的设计与实现,网上购物的业务流程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-11-22 00:22
《网站前台功能设计与实现.ppt》会员分享,可在线阅读。更多相关《网站前台功能设计与实现.ppt(22页典藏版)》请访问人人图书馆在线搜索。
1、第四章:网站前端功能的设计与实现,学习目标,了解电子商务网站前端功能的设计方法。能够分析网站前台的功能构成。熟悉网购业务流程。掌握网站前台系统的实现方法。本章主要内容,4.1网站首页设计4.2购物管理功能设计4.3会员管理功能设计4.4产品展示功能设计4.5 其他功能设计,介绍案例:《宝贝365》网站前端功能需求,《宝贝365》网站前端业务系统需要实现以下基本功能:能够进行企业品牌推广并提供各种产品展示、完整便捷的在线产品销售、丰富的促销快讯、个性化的会员管理和订单查询、友好的育儿论坛、便捷的在线咨询和多条件搜索引擎。《宝贝365》网站功能结构图,4.1网站首页结构设计,4.1.1网站首页
2、结构设计,页面标题网站logo的第一引导部分,引导部分末尾的主要内容区域,4.1网站首页结构设计, 4.1.2首页编程(1)/宝贝/index.asp:(2)/babyshop/top.asp:网站前台第一导. (3) /babyshop/top1.asp:非成员通用函数。(4)/babyshop/topmember.asp:成员通用函数。(5)/babyshop/ end.asp:网站前台引导。(6)/babyshop/conn.inc:建立数据库连接。4.2购物管理功能设计,网购流程包括:产品展示、购物车查看、订单填写、订单完成和订单查询等拿“宝贝365”网站举例说明这个网站购物管理功能
3、 的设计。流程图中的页面文件路径从网站的根目录开始,即/babyshop/。4.2 购物管理功能设计,购物程序流程图,4.2 购物管理功能设计,4.2.1 购物客户可以在产品中找到想买的东西显示页面商品,然后点击商品中的购物车链接,然后将商品放入购物车。4.2.2购物车管理购物车里存放着顾客想要购买的商品,可以通过购物车进行调整,比如修改商品数量、取消商品等。这个页面也有提供持续进货、生成订单等功能。
4、shoppingbagclear。ASP:清空购物车。4.2 购物管理功能设计,4.2.3 订单处理 当客户完成购买商品后,必须去收银台。这是网上订单生成和网上购物过程的重要设计内容之一。订单处理程序文件(1)/babyshop/shopping bag 完成。ASP:填写订单内容。(2)/babyshop/shoppingjz.asp:非会员将订单信息写入数据库。会员写订单信息进入数据库。(4)/babyshop/shoppingsuccexx。ASP:完成订单。babyshop/nothing.asp:购物车为空。4.2购物管理功能设计,4.@ >2.4以客户身份查询订单
5、用户处理完网购订单后,可以获得订单号。使用订单查询系统,在订单中输入订单号和联系人姓名,此时可以查询订单的购物信息和订单处理。订单查询流程如图418 订单查询程序文件(1)/babyshop/丹丁/dingdanindex.asp:接受订单查询条件。(2)显示订单查询结果。(3)/babyshop/丹丁/fail.asp:订单查询失败4.2 购物管理功能设计,订单查询功能流程图,4.3 会员管理功能设计,会员专区设计在“宝贝365"网站,为会员提供全方位服务,提供会员注册、登录、注销、会员信息修改、密码找回、订单查询、我的购物车等管理功能。会员管理程序文件(1)/b
6、abyshop/Huiyuan/user_登录。ASP:会员登录。(2)/babyshop/Huiyuan/hygiencheck。ASP:会员登录验证。(3)/babyshop/huiyuan/index.asp:会员区管理。(4)/babyshop/huiyuan/hyedit .asp:会员修改基本信息。(5)/babyshop/Huiyuan/hyeditpw。ASP:会员修改密码。(6)/babyshop/Huiyuan/hyeditbaby。ASP:会员更新宝贝信息。(7)/babyshop/Huiyuan/hyloginout.ASP:会员退出(取
7、取消)。(8)/babyshop/Huiyuan/hylogineror.ASP:会员登录错误提示。(9)/babyshop/Huiyuan/hyzc new.ASP:会员注册条款信息。(10)/babyshop /Huiyuan/hyzc表格. ASP: 会员注册信息录入. (11)/babyshop/Huiyuan/hyzsave. ASP: 保存会员注册信息. (12)/babyshop/Huiyuan/hyzccess.ASP:会员注册成功提示4.4产品展示功能程序,会员区主要功能流程图,4.4产品展示功能设计,通过不同的产品表达,在网站上给客户展示各种各样的产品,以便客户可以
8、快速有目的地选择所需的产品。产品展示方案文件(1)/babyshop/goodsindex.asp:产品展示。(2)/babyshop/goodsnew.asp:新品促销展示。(3)/babyshop/goodsindex.asp) ) : 热销商品展示. (4)/babyshop/goodstreap. ASP: 特价商品展示. (5)/babyshop/goodsdetail.asp: 展示商品详情. 4.5 其他功能设计,4.5.1 商品搜索引擎4.5.2在线咨询4.5.3在线调查,案例分析,根据网站@ >系统设计需求,对网站《宝贝365》进行前端功能分析和结构设计,生成网站前端功能结构图。
9、功能结构图,开发功能模块,设计实现首页、购物管理、会员管理、产品展示、产品搜索引擎、在线咨询、在线调查等功能。通过以上功能模块的程序设计和调试,实现了“宝贝365”网站前台的基本功能,但对于电子商务网站从事商务活动的,只有网站前台功能不完善,网站信息更新和订单处理将依赖网站后台管理系统的工作。因此,网站前端功能开发只是网站建设的一部分。为了更好的管理和运营网站,需要开发一个< @网站 后端系统。本章是总结。本章重点介绍“宝贝365”网站前台功能的设计与实现,详细介绍了网站首页的结构设计与实现方法。根据网站的功能结构图,进行了主要模块的流程设计、页面设计和程序代码设计,并为用户未来构建网站提供了相应的技术方案。1.简述电子商务网站前端系统的主要功能。2.试解释一下电商网购的业务流程网站。3. 简述网站搜索引擎的实现技术。4. 查看全部
网站内容与功能设计(4.1网站前台功能的设计与实现,网上购物的业务流程)
《网站前台功能设计与实现.ppt》会员分享,可在线阅读。更多相关《网站前台功能设计与实现.ppt(22页典藏版)》请访问人人图书馆在线搜索。
1、第四章:网站前端功能的设计与实现,学习目标,了解电子商务网站前端功能的设计方法。能够分析网站前台的功能构成。熟悉网购业务流程。掌握网站前台系统的实现方法。本章主要内容,4.1网站首页设计4.2购物管理功能设计4.3会员管理功能设计4.4产品展示功能设计4.5 其他功能设计,介绍案例:《宝贝365》网站前端功能需求,《宝贝365》网站前端业务系统需要实现以下基本功能:能够进行企业品牌推广并提供各种产品展示、完整便捷的在线产品销售、丰富的促销快讯、个性化的会员管理和订单查询、友好的育儿论坛、便捷的在线咨询和多条件搜索引擎。《宝贝365》网站功能结构图,4.1网站首页结构设计,4.1.1网站首页
2、结构设计,页面标题网站logo的第一引导部分,引导部分末尾的主要内容区域,4.1网站首页结构设计, 4.1.2首页编程(1)/宝贝/index.asp:(2)/babyshop/top.asp:网站前台第一导. (3) /babyshop/top1.asp:非成员通用函数。(4)/babyshop/topmember.asp:成员通用函数。(5)/babyshop/ end.asp:网站前台引导。(6)/babyshop/conn.inc:建立数据库连接。4.2购物管理功能设计,网购流程包括:产品展示、购物车查看、订单填写、订单完成和订单查询等拿“宝贝365”网站举例说明这个网站购物管理功能
3、 的设计。流程图中的页面文件路径从网站的根目录开始,即/babyshop/。4.2 购物管理功能设计,购物程序流程图,4.2 购物管理功能设计,4.2.1 购物客户可以在产品中找到想买的东西显示页面商品,然后点击商品中的购物车链接,然后将商品放入购物车。4.2.2购物车管理购物车里存放着顾客想要购买的商品,可以通过购物车进行调整,比如修改商品数量、取消商品等。这个页面也有提供持续进货、生成订单等功能。
4、shoppingbagclear。ASP:清空购物车。4.2 购物管理功能设计,4.2.3 订单处理 当客户完成购买商品后,必须去收银台。这是网上订单生成和网上购物过程的重要设计内容之一。订单处理程序文件(1)/babyshop/shopping bag 完成。ASP:填写订单内容。(2)/babyshop/shoppingjz.asp:非会员将订单信息写入数据库。会员写订单信息进入数据库。(4)/babyshop/shoppingsuccexx。ASP:完成订单。babyshop/nothing.asp:购物车为空。4.2购物管理功能设计,4.@ >2.4以客户身份查询订单
5、用户处理完网购订单后,可以获得订单号。使用订单查询系统,在订单中输入订单号和联系人姓名,此时可以查询订单的购物信息和订单处理。订单查询流程如图418 订单查询程序文件(1)/babyshop/丹丁/dingdanindex.asp:接受订单查询条件。(2)显示订单查询结果。(3)/babyshop/丹丁/fail.asp:订单查询失败4.2 购物管理功能设计,订单查询功能流程图,4.3 会员管理功能设计,会员专区设计在“宝贝365"网站,为会员提供全方位服务,提供会员注册、登录、注销、会员信息修改、密码找回、订单查询、我的购物车等管理功能。会员管理程序文件(1)/b
6、abyshop/Huiyuan/user_登录。ASP:会员登录。(2)/babyshop/Huiyuan/hygiencheck。ASP:会员登录验证。(3)/babyshop/huiyuan/index.asp:会员区管理。(4)/babyshop/huiyuan/hyedit .asp:会员修改基本信息。(5)/babyshop/Huiyuan/hyeditpw。ASP:会员修改密码。(6)/babyshop/Huiyuan/hyeditbaby。ASP:会员更新宝贝信息。(7)/babyshop/Huiyuan/hyloginout.ASP:会员退出(取
7、取消)。(8)/babyshop/Huiyuan/hylogineror.ASP:会员登录错误提示。(9)/babyshop/Huiyuan/hyzc new.ASP:会员注册条款信息。(10)/babyshop /Huiyuan/hyzc表格. ASP: 会员注册信息录入. (11)/babyshop/Huiyuan/hyzsave. ASP: 保存会员注册信息. (12)/babyshop/Huiyuan/hyzccess.ASP:会员注册成功提示4.4产品展示功能程序,会员区主要功能流程图,4.4产品展示功能设计,通过不同的产品表达,在网站上给客户展示各种各样的产品,以便客户可以
8、快速有目的地选择所需的产品。产品展示方案文件(1)/babyshop/goodsindex.asp:产品展示。(2)/babyshop/goodsnew.asp:新品促销展示。(3)/babyshop/goodsindex.asp) ) : 热销商品展示. (4)/babyshop/goodstreap. ASP: 特价商品展示. (5)/babyshop/goodsdetail.asp: 展示商品详情. 4.5 其他功能设计,4.5.1 商品搜索引擎4.5.2在线咨询4.5.3在线调查,案例分析,根据网站@ >系统设计需求,对网站《宝贝365》进行前端功能分析和结构设计,生成网站前端功能结构图。
9、功能结构图,开发功能模块,设计实现首页、购物管理、会员管理、产品展示、产品搜索引擎、在线咨询、在线调查等功能。通过以上功能模块的程序设计和调试,实现了“宝贝365”网站前台的基本功能,但对于电子商务网站从事商务活动的,只有网站前台功能不完善,网站信息更新和订单处理将依赖网站后台管理系统的工作。因此,网站前端功能开发只是网站建设的一部分。为了更好的管理和运营网站,需要开发一个< @网站 后端系统。本章是总结。本章重点介绍“宝贝365”网站前台功能的设计与实现,详细介绍了网站首页的结构设计与实现方法。根据网站的功能结构图,进行了主要模块的流程设计、页面设计和程序代码设计,并为用户未来构建网站提供了相应的技术方案。1.简述电子商务网站前端系统的主要功能。2.试解释一下电商网购的业务流程网站。3. 简述网站搜索引擎的实现技术。4.
网站内容与功能设计(关键词:仪器公司产品信息网站的建设方案及注意点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-11-22 00:20
摘要:网站是企事业单位向用户提供信息的一种方式,是电子商务的基础设施和信息平台。对于一家以仪器销售为主,售后服务为辅的仪器销售企业来说,如何把握好这次宣传的第一环节,是一个极其重要的问题。本文从网站建设的目的和推进、网站的站点建设方案和注意点入手,介绍了仪器公司网站的建设和设计。
关键词:仪表公司产品信息网站设计网站施工
1 网站 建设目的及推广
21世纪是信息时代。互联网将企业带入了全球信息高速公路,让企业信息通过互联网到达世界各个角落。企业通过互联网发布自己最新的经营信息,供全球检索,从而宣传自己的企业,宣传自己的产品,宣传自己的服务,充分展示企业形象,通过互联网与社会各界交流、宣传、合作,同时通过互联网寻找货源和新客户。许多企业在互联网上找到了机会,创造了辉煌。
1.1 网站目的
仪器公司是面向消费者的网站,所以要提高浏览率,统计网站的流量,保证客服质量,让网站成为提供客户服务,这是整体营销策略的一部分。公司的网站,首先是对整个网站产品的整合发布,提供在线客服,最后达到电子商务的功能,为公司开辟了新的销售模式。
1.2 网站内容
仪器公司的主要目的是打造一个专注于推广产品内容的网站,方便百度抓取信息,具有一定的可观察性。首先,必须进行定位内容的选择。公司是一家以销售仪器为主,售后服务为辅的大型仪器仪表销售企业。因此,仪表的展示、定位和售后服务将是整个网站的重点。根据产品品牌、品类和相关行业的属性,仪器可以分为几个大类,然后在大类下具体细分。整个网站首页应该包括促销产品、最新产品、推荐产品、热门产品等,这部分也是后期优化的重中之重;其次,规划网站的结构图,明确每个模块需要放置哪些内容,选择几个关键模块进行关键词检索;终于把集成的网站投入使用了。
1.3 网站施工前准备
①一个国际域名:如;
②无限硬盘空间:可存储在公司所属服务器网站;
③1-200页内的页数:适当的浮点数不计算在内;
④新闻发布系统:您可以随时通过网络轻松添加、修改、删除公司和行业新闻动态,尤其是图片的上传,确保没有bug;
⑤购物车:直接的产品数据链接,方便客户通过互联网在线订购;
⑥公司社区:访客可以在公司网站方便地写建议和问题,公司也可以在这里举办和开设专业论坛,丰富网站的内容,提升网站的专业性@>性,提升网站的等级;
⑦时间首页计数器:可直观监测公司网站总访问量,充分感受互联网带来的强大人气;
⑧首页动画:由专业设计师构思设计,形象动感,表达公司标志等,加深对商标和网站的印象,达到宣传效果,体现公司实力;
⑨二次首页动画:更能体现公司形象和首页内涵;
⑩10个邮箱:以公司域名为后缀的邮箱(例如)可以提升公司的网络形象,更有利于公司形象和产品的推广;
■FTP账号:公司使用FTP账号随时通过网络远程登录自己的个性化企业网站;
■流量统计系统:可以细致、全面地监控访问公司网站的总人数;
■邮件列表系统,即Mail-list:在线采集来宾用户的电子邮件地址,同时方便地向系统用户发送公司的产品信息、新闻等信息;
■数据库开发:支持用户注册管理、产品数据库和搜索、在线订购、聊天室系统等功能。
1.4 网站的推广
建立网站的最终目的是通过互联网让公司受益。只为让网站成为公司与客户之间的有效纽带。网站 真的可以发挥它的作用。公司网站应关注其特定的客户群,通过多种形式与客户保持沟通,吸引其客户继续与公司网站沟通,从而加深客户关系,了解客户需求,提供优质服务,强化广告作用和展示效果。
①在“百度”、“中国雅虎”、“搜狐”、“新浪”等搜索网站登录网站,让网站轻松搜索,增加人气网站 ,并与其他相关的网站建立友好联系,增加彼此的访问量网站。
②添加搜索引擎。
③网络广告:公司可选择在部分门户网站网站、行业或区域网站、综合业务网站投放广告。
④ 友情链接、广告交流联盟广告发布。
2 网站 建设方案
打造一个网站,首先要做好市场调研,找到正确的定位,明确自己需要打造什么样的网站,然后画出网站的框架图片,知道各个版块需要放什么内容,相应的布局,各个版块链接子页面的设计就已经放好了内容,最后开始网站建设。
2.1个公司网站首页拓扑图(见图一)
2.2 网站首页功能需求(见表一)
3 网站 设计注意事项
①网页设计必须“以人为本,注重使用”
提高网站的点击率,方便用户使用,始终是建立网站必须考虑的因素。作为企业网站,首先要有明确的目的,其次页面要一目了然,最后才有客户想要的东西。
②网站建设要做到“与时俱进,效率第一”
站点之间的链接一定要完善,尽可能多地使用超链接,不仅可以链接到其他站点,还可以链接到本地站点的某个页面,让客户进出,让客户开心,有条不紊地浏览和理解信息。
③提供有效的网络资源链接
网站 共享资源或一些外部链接及时有效,实现配电系统的集成自动化,降低运营成本,提高对客户的服务质量。
参考:
[1]卓军.网络营销[M]. 清华大学出版社,2008。
[2] 李春宝. 数据库原理与应用[M].清华大学出版社,2012。
[3] 杨伟.网站 组建、管理与维护[M].电子工业出版社,2011。
[4] 吴坤.基于用户需求的企业网站信息化建设分析[D]. 华东师范大学,2009. 查看全部
网站内容与功能设计(关键词:仪器公司产品信息网站的建设方案及注意点)
摘要:网站是企事业单位向用户提供信息的一种方式,是电子商务的基础设施和信息平台。对于一家以仪器销售为主,售后服务为辅的仪器销售企业来说,如何把握好这次宣传的第一环节,是一个极其重要的问题。本文从网站建设的目的和推进、网站的站点建设方案和注意点入手,介绍了仪器公司网站的建设和设计。
关键词:仪表公司产品信息网站设计网站施工
1 网站 建设目的及推广
21世纪是信息时代。互联网将企业带入了全球信息高速公路,让企业信息通过互联网到达世界各个角落。企业通过互联网发布自己最新的经营信息,供全球检索,从而宣传自己的企业,宣传自己的产品,宣传自己的服务,充分展示企业形象,通过互联网与社会各界交流、宣传、合作,同时通过互联网寻找货源和新客户。许多企业在互联网上找到了机会,创造了辉煌。
1.1 网站目的
仪器公司是面向消费者的网站,所以要提高浏览率,统计网站的流量,保证客服质量,让网站成为提供客户服务,这是整体营销策略的一部分。公司的网站,首先是对整个网站产品的整合发布,提供在线客服,最后达到电子商务的功能,为公司开辟了新的销售模式。
1.2 网站内容
仪器公司的主要目的是打造一个专注于推广产品内容的网站,方便百度抓取信息,具有一定的可观察性。首先,必须进行定位内容的选择。公司是一家以销售仪器为主,售后服务为辅的大型仪器仪表销售企业。因此,仪表的展示、定位和售后服务将是整个网站的重点。根据产品品牌、品类和相关行业的属性,仪器可以分为几个大类,然后在大类下具体细分。整个网站首页应该包括促销产品、最新产品、推荐产品、热门产品等,这部分也是后期优化的重中之重;其次,规划网站的结构图,明确每个模块需要放置哪些内容,选择几个关键模块进行关键词检索;终于把集成的网站投入使用了。
1.3 网站施工前准备
①一个国际域名:如;
②无限硬盘空间:可存储在公司所属服务器网站;
③1-200页内的页数:适当的浮点数不计算在内;
④新闻发布系统:您可以随时通过网络轻松添加、修改、删除公司和行业新闻动态,尤其是图片的上传,确保没有bug;
⑤购物车:直接的产品数据链接,方便客户通过互联网在线订购;
⑥公司社区:访客可以在公司网站方便地写建议和问题,公司也可以在这里举办和开设专业论坛,丰富网站的内容,提升网站的专业性@>性,提升网站的等级;
⑦时间首页计数器:可直观监测公司网站总访问量,充分感受互联网带来的强大人气;
⑧首页动画:由专业设计师构思设计,形象动感,表达公司标志等,加深对商标和网站的印象,达到宣传效果,体现公司实力;
⑨二次首页动画:更能体现公司形象和首页内涵;
⑩10个邮箱:以公司域名为后缀的邮箱(例如)可以提升公司的网络形象,更有利于公司形象和产品的推广;
■FTP账号:公司使用FTP账号随时通过网络远程登录自己的个性化企业网站;
■流量统计系统:可以细致、全面地监控访问公司网站的总人数;
■邮件列表系统,即Mail-list:在线采集来宾用户的电子邮件地址,同时方便地向系统用户发送公司的产品信息、新闻等信息;
■数据库开发:支持用户注册管理、产品数据库和搜索、在线订购、聊天室系统等功能。
1.4 网站的推广
建立网站的最终目的是通过互联网让公司受益。只为让网站成为公司与客户之间的有效纽带。网站 真的可以发挥它的作用。公司网站应关注其特定的客户群,通过多种形式与客户保持沟通,吸引其客户继续与公司网站沟通,从而加深客户关系,了解客户需求,提供优质服务,强化广告作用和展示效果。
①在“百度”、“中国雅虎”、“搜狐”、“新浪”等搜索网站登录网站,让网站轻松搜索,增加人气网站 ,并与其他相关的网站建立友好联系,增加彼此的访问量网站。
②添加搜索引擎。
③网络广告:公司可选择在部分门户网站网站、行业或区域网站、综合业务网站投放广告。
④ 友情链接、广告交流联盟广告发布。
2 网站 建设方案
打造一个网站,首先要做好市场调研,找到正确的定位,明确自己需要打造什么样的网站,然后画出网站的框架图片,知道各个版块需要放什么内容,相应的布局,各个版块链接子页面的设计就已经放好了内容,最后开始网站建设。
2.1个公司网站首页拓扑图(见图一)
2.2 网站首页功能需求(见表一)
3 网站 设计注意事项
①网页设计必须“以人为本,注重使用”
提高网站的点击率,方便用户使用,始终是建立网站必须考虑的因素。作为企业网站,首先要有明确的目的,其次页面要一目了然,最后才有客户想要的东西。
②网站建设要做到“与时俱进,效率第一”
站点之间的链接一定要完善,尽可能多地使用超链接,不仅可以链接到其他站点,还可以链接到本地站点的某个页面,让客户进出,让客户开心,有条不紊地浏览和理解信息。
③提供有效的网络资源链接
网站 共享资源或一些外部链接及时有效,实现配电系统的集成自动化,降低运营成本,提高对客户的服务质量。
参考:
[1]卓军.网络营销[M]. 清华大学出版社,2008。
[2] 李春宝. 数据库原理与应用[M].清华大学出版社,2012。
[3] 杨伟.网站 组建、管理与维护[M].电子工业出版社,2011。
[4] 吴坤.基于用户需求的企业网站信息化建设分析[D]. 华东师范大学,2009.
网站内容与功能设计(网站内容与功能设计中如何定义互联网营销活动效果)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-11-21 22:03
网站内容与功能设计中,如何定义互联网营销活动效果非常重要,其主要是为了帮助营销策划者和其他营销策划执行者进行自下而上的组织和指导。本系列文章概述互联网营销活动所包含的问题,如何将运营要素与价值交换特定的业务收益。这些要素包括:品牌价值,营销渠道,分析工具,产品。营销渠道是运营人员最容易忽视的要素之一,最大程度增加营销渠道至关重要。
品牌价值越大,营销渠道需要越多,品牌价值越大,品牌媒体需要越多。当品牌价值是品牌媒体推荐与竞争者的最大力量的时候,通过分析和公关经验,可以更快地提升品牌价值。通过参与竞争,品牌价值应该直接与在营销渠道中参与的竞争者进行比较。如果品牌价值与在营销渠道中参与的竞争者不能更好地比较,则可以尝试从有竞争优势的品牌(目标品牌)着手。
营销渠道没有形成的两种情况:第一,营销渠道有效,但其中没有跟企业互利的有效渠道,也没有处于良好发展的品牌渠道。第二,营销渠道即有效,效果不佳。有效的营销渠道是营销活动所有要素的输入,比如:按照时间路径,传播主题进行新闻报道与周边广告投放。因此,最有效的营销渠道必须是企业最想触达的营销渠道。有效的营销渠道必须大于50%的潜在访问者的数量,这是区分有效品牌营销渠道所需要的大量数据所组成的一个可能性。
第一个有效的品牌营销渠道需要要考虑包括几个最有效的营销渠道,以及如何将相关渠道与其他渠道实现互利。通过利用营销沟通路径和工具,可以找到最有效的营销渠道并判断选择哪一个最有效。获得有效的营销渠道可以帮助企业进行有效的推广,从而帮助企业实现客户的直接营销转化,从而减少渠道成本。品牌价值对广告主有很大意义,通过其品牌价值的提升,使得广告的销售数据更加好看,通过其品牌价值的提升,使得广告效果更加好看,帮助广告主提升品牌价值。
因此,企业在选择营销渠道时最有效是媒体是提升品牌价值的大方向,包括有效的营销渠道,ceo/cio/ceo来自传统媒体的品牌通常有更好的战略。外资企业在品牌定位上,会更加关注与其目标客户的相关关系,然后对品牌价值的提升作出适当地倾斜与帮助。因此,决定营销渠道选择时要考虑品牌价值、渠道的成本、增长空间等因素。
渠道的选择还与品牌调性有关,根据品牌调性的选择,中高端营销渠道会得到企业更多的关注。品牌价值与品牌类型有关,比如,平民化品牌主要关注单品牌和产品,高端品牌主要关注网站或者是服务等。企业应该考虑跨网络、跨渠道营销工具选择的问题。品牌调性与渠道选择在现代很重要,尤其是与传统渠道渠道。 查看全部
网站内容与功能设计(网站内容与功能设计中如何定义互联网营销活动效果)
网站内容与功能设计中,如何定义互联网营销活动效果非常重要,其主要是为了帮助营销策划者和其他营销策划执行者进行自下而上的组织和指导。本系列文章概述互联网营销活动所包含的问题,如何将运营要素与价值交换特定的业务收益。这些要素包括:品牌价值,营销渠道,分析工具,产品。营销渠道是运营人员最容易忽视的要素之一,最大程度增加营销渠道至关重要。
品牌价值越大,营销渠道需要越多,品牌价值越大,品牌媒体需要越多。当品牌价值是品牌媒体推荐与竞争者的最大力量的时候,通过分析和公关经验,可以更快地提升品牌价值。通过参与竞争,品牌价值应该直接与在营销渠道中参与的竞争者进行比较。如果品牌价值与在营销渠道中参与的竞争者不能更好地比较,则可以尝试从有竞争优势的品牌(目标品牌)着手。
营销渠道没有形成的两种情况:第一,营销渠道有效,但其中没有跟企业互利的有效渠道,也没有处于良好发展的品牌渠道。第二,营销渠道即有效,效果不佳。有效的营销渠道是营销活动所有要素的输入,比如:按照时间路径,传播主题进行新闻报道与周边广告投放。因此,最有效的营销渠道必须是企业最想触达的营销渠道。有效的营销渠道必须大于50%的潜在访问者的数量,这是区分有效品牌营销渠道所需要的大量数据所组成的一个可能性。
第一个有效的品牌营销渠道需要要考虑包括几个最有效的营销渠道,以及如何将相关渠道与其他渠道实现互利。通过利用营销沟通路径和工具,可以找到最有效的营销渠道并判断选择哪一个最有效。获得有效的营销渠道可以帮助企业进行有效的推广,从而帮助企业实现客户的直接营销转化,从而减少渠道成本。品牌价值对广告主有很大意义,通过其品牌价值的提升,使得广告的销售数据更加好看,通过其品牌价值的提升,使得广告效果更加好看,帮助广告主提升品牌价值。
因此,企业在选择营销渠道时最有效是媒体是提升品牌价值的大方向,包括有效的营销渠道,ceo/cio/ceo来自传统媒体的品牌通常有更好的战略。外资企业在品牌定位上,会更加关注与其目标客户的相关关系,然后对品牌价值的提升作出适当地倾斜与帮助。因此,决定营销渠道选择时要考虑品牌价值、渠道的成本、增长空间等因素。
渠道的选择还与品牌调性有关,根据品牌调性的选择,中高端营销渠道会得到企业更多的关注。品牌价值与品牌类型有关,比如,平民化品牌主要关注单品牌和产品,高端品牌主要关注网站或者是服务等。企业应该考虑跨网络、跨渠道营销工具选择的问题。品牌调性与渠道选择在现代很重要,尤其是与传统渠道渠道。
网站内容与功能设计(基于内容的样式标签会告诉浏览器它所包含的含义)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-21 02:02
基于内容的风格
基于内容的样式标签告诉浏览器它收录的文本具有特定的含义、上下文或用法。然后,浏览器会将与含义、上下文或用法一致的格式应用于文本。请注意这里的区别。基于内容的标签赋予意义,而不是格式。因此,它们对于自动处理非常重要;计算机并不关心文档的外观。
由于字体样式是通过语义线索指定的,浏览器可以为用户选择合适的显示样式。由于不同位置的样式多种多样,使用基于内容的样式可以帮助您确保您的文档对广泛的读者有意义。这在盲人和残疾人使用的浏览器中尤其重要,因为他们的显示选项可能与我们传统的文本有着根本的不同,或者在某些方面有很大的局限性。
当前的 HTML 和 XHTML 标准没有为每个基于内容的标签定义格式;它们仅指定基于内容的样式必须以与文档中的普通文本不同的方式显示。该标准甚至不要求这些基于内容的样式彼此不同地显示。在实际应用中,您可能会发现这些标签很多都与传统印刷有着非常明显的关系。它们具有相似的含义和显示样式,并且在大多数浏览器中以相同的样式和字体显示。
使用基于 HTML/XHTML 内容的样式标签时有一些规则要遵循,因为在不知道文本含义的情况下,简单地考虑文本应该如何显示是很容易的。一旦开始使用基于内容的样式,文档将更加一致,并且可以更好地帮助执行自动搜索和内容编辑。这些标签是: 查看全部
网站内容与功能设计(基于内容的样式标签会告诉浏览器它所包含的含义)
基于内容的风格
基于内容的样式标签告诉浏览器它收录的文本具有特定的含义、上下文或用法。然后,浏览器会将与含义、上下文或用法一致的格式应用于文本。请注意这里的区别。基于内容的标签赋予意义,而不是格式。因此,它们对于自动处理非常重要;计算机并不关心文档的外观。
由于字体样式是通过语义线索指定的,浏览器可以为用户选择合适的显示样式。由于不同位置的样式多种多样,使用基于内容的样式可以帮助您确保您的文档对广泛的读者有意义。这在盲人和残疾人使用的浏览器中尤其重要,因为他们的显示选项可能与我们传统的文本有着根本的不同,或者在某些方面有很大的局限性。
当前的 HTML 和 XHTML 标准没有为每个基于内容的标签定义格式;它们仅指定基于内容的样式必须以与文档中的普通文本不同的方式显示。该标准甚至不要求这些基于内容的样式彼此不同地显示。在实际应用中,您可能会发现这些标签很多都与传统印刷有着非常明显的关系。它们具有相似的含义和显示样式,并且在大多数浏览器中以相同的样式和字体显示。
使用基于 HTML/XHTML 内容的样式标签时有一些规则要遵循,因为在不知道文本含义的情况下,简单地考虑文本应该如何显示是很容易的。一旦开始使用基于内容的样式,文档将更加一致,并且可以更好地帮助执行自动搜索和内容编辑。这些标签是:
网站内容与功能设计(Dreamweaver网页设计、网站开发、制作的首选工具8)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-11-21 02:01
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。随着Dreamweaver 8 的发布,Dreamweaver 在该领域的地位得到了加强。它集成了网页设计、网站 开发和站点管理功能。具有可视化、支持多平台、跨浏览器等特点,是目前网站设计、开发、生产的首选工具。
1、灵活的书写方式 Dreamweaver 具有灵活书写网页的特点。它不仅将世界一流的“设计”和“代码”编辑器合二为一,还在设计窗口中细化了源代码。帮助用户根据工作需要定制自己的用户界面。,
2、可视化编辑界面 Dreamweaver 是一个所见即所得的 HTML 编辑器,可以插入和生成页面元素。或者可视化编辑环境大大减少了代码的编写,同时也保证了其专业性和兼容性,并且可以实时访问内部HTML编辑器和任何第三方HTML编辑器。无论用户习惯于手动输入 HTML 源代码还是使用可视化编辑界面,Dreamweaver 都可以为用户提供一种便捷的方式来设计网页并更轻松地管理 网站。
3、更多CSS支持-CSS视觉设计,CSS检测工具
4、动态跨浏览器验证。保存时,系统自动检查当前单据的跨浏览器有效性。您可以指定哪个浏览器是测试浏览器,系统会自动检查页面是否有目标浏览器。支持的标签或 CSS 结构。动态跨浏览器有效性检查功能可以自动检查标签和CSS规则是否适应当前主浏览器。
5、强大的WEB站点管理功能
6、内置图形编辑引擎
7、Dreamweaver 集成功能 Dreamweaver 8 继承了 Fireworks、Flash 和 Shockwave 的集成功能,您可以在这些 Web 创作工具之间自由切换,轻松创建美观实用的网页。
8、 丰富的媒体支持能力可以轻松添加到Java、Flash、Shockwave、ActiveX等媒体中。Dreamweaver 具有强大的多媒体处理功能,在 DHTML 和 CSS 设计方面表现非常出色。它使用JavaScript和DHTML语言代码轻松实现网页元素的动作和交互操作。Dreamweaver 还提供了两个控件,行为和时间线,以生成交互式响应并为其设置动画。9、超强扩展能力 Dreamweaver 还支持第三方插件。任何人都可以根据自己的需要扩展 Dreamweaver 的功能并发布这些插件。
论文 关键词:Dreamweaver、Adobe photoshop、Flash MX
一、论文摘要
Dreamweaver 是一个著名的开发工具,最初由 网站 开发。它采用所见即所得的界面,还具有 HTML 编辑功能。它现在有适用于 Mac 和 Windows 系统的版本。Macromedia 被 Adobe 收购后,Adobe 也开始计划开发 Linux 版的 Dreamweaver。从 MX 版本开始,Dreamweaver 一直使用 Opera 的排版引擎“Presto”作为网页预览。
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。它集网页设计、网站开发和站点管理功能于一体,具有可视化、支持多平台和跨浏览器的特点,是目前网站设计、开发、生产的首选工具。
拥有精美的图片是您的网页具有吸引力的有力保证。网页的内容通常由图片和文字组成。文字构成了网页的主体,图片可以美化和提升网页的色彩。那些收录设计精美的图片的网站往往会让观众流连忘返。因此,拥有精美的图片是您的网页具有吸引力的有力保证。表单用于特殊信息,允许用户与网站进行交互,方便您查找用户的详细信息。表格广泛用于许多工作。还有超链接。超链接是网页中最生动、最吸引人的元素。
网页通常具有各种页面元素、丰富的内容和复杂的布局。因此,仅使用一两种网页制作技术是不可能制作出优秀的网页的。一个美观实用的网页往往需要综合运用各种技术。
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。随着Dreamweaver 8 的发布,Dreamweaver 在该领域的地位得到了加强。它集成了网页设计、网站 开发和站点管理功能。具有可视化、支持多平台、跨浏览器等特点,是目前网站设计、开发、生产的首选工具。
论文 关键词:Dreamweaver、Adobe photoshop、Flash MX
二、软件功能
(一) 生产效率
Dreamweaver 可以以最快的方式将 Fireworks、FreeHand 或 Photoshop 文件移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。菜单、快捷键、格式控制,只需简单一步即可完成。Dreamweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dreamweaver即可完成,整个应用过程自然流畅。此外,只需轻轻一按,Dreamweaver 就可以自动打开 Firework 或 Photoshop 进行编辑和设置。
优化固定图纸文件。
(二)网站管理
使用 网站 地图快速创建 网站 原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。
(三)控制能力
Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。制作相框和表格的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango及自主开发的应用软件等第三方厂商提供超强的支持能力。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。Dream 模板和 XML Dreamweaver 将内容和设计分开,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位展示 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式展示。对于层叠样式表和鼠标图像变化效果的动态 HTML 支持,
在浏览器上执行。使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。
三、网站 网页制作
分为几个部分,分工不同,
(一)分为几个部分,精简但全面
(二)醒目的标题,最重要的
(三) 丰富全面的资料
(四)丰富的内容和应用操作
(五) 链接(点击“加入我们”)
四、使用的每种技术的特点
Dreamweaver是美国开发的一款集网页创建和管理为一体的网页编辑器网站。它是第一套专门为专业网页设计师开发的可视化网页。用它
您可以轻松创建跨平台限制和浏览器限制的动态网页。Dreamweaver 是目前主流的站点和网页编辑器,它的代码简单,兼容性和整体功能都很强。Dreamweaver 的介入使得网页某些部分的实现更加直观和简单。
(一) 方便快捷的文字排版
类似于“Word”,它具有强大的文本编辑功能。您可以在“图层”、“表格”、“框架”或直接在“文档窗口”表单中输入文本,然后右键选择,例如“字体”(Font)选项进行编辑,也可以使用“文本”菜单进行更详细的排版编辑。
(二)实时HTML控件
设计人员可以通过两种方式设计页面:可视化或文本,并且可以实时监控 HTML 源代码。当设计者对代码进行任何更改时,结果将立即显示。
(三) 与流行的文本 HTML 代码编辑器之间的协调
Dreamweaver 可以与当前流行的 HTML 代码编辑器(如 BBEdit、HomeSite 等)完全协调工作。习惯使用这些纯文本编辑器的设计人员,在不改变原有工作习惯的情况下,将充分享受 Dreamweaver 带来的更多功能。设计人员可以使用文本编辑器直接编辑 HTML,同时使用 Dreamweaver 生成更复杂的动画、表格、框架、JavaScript 等(Dreamweaver 提供完整版的 HomeSite 和 BBEdit,这是 Windows 用户和 Macintosh 用户最流行的两种代码编辑器用户)。
(四)强大的 DHTML 支持
动态 HTML 是 4.0 浏览器支持的一项新功能,未来将在网络上广泛使用。该技术可以增强页面的交互性,提高下载速度,使页面更美观,更易于设计,充满动感。Dreamweaver 完全支持 DHTML 并提供四个与之相关的功能。而其他人可以
可视化网页编辑工具几乎不提供或仅提供一小部分动态 HTML 制作。
(五)重复元素库
在 Dreamweaver 中定义的站点中,设计人员可以独立定义可重复使用的内容(如页眉、页脚等)。这样,设计者只需要在需要内容的地方做一个简单的插入。并且当元素库中定义的内容被修改时,整个站点中设计相同内容的地方会统一改变,无需一一修改。
(六)基于目标浏览器的检测
目前浏览器更新速度非常快,从2.0到4.0层出不穷。与此同时,IE 和 Netscape 也在竞争。设计者创建的网页必须面向不同功能的浏览器并保持其正确性。这是一项更艰巨的任务。而且Dreamweaver 不仅可以在设计时根据不同的目标浏览器进行不同的设计,而且在页面制作完成后,Dreamweaver 还可以根据目标浏览器对页面进行检测和报告。该报告会显示检测到的页面的兼容性以及页面在不同浏览器中的差异,还会指出页面中 HTML 的语法错误。
(七)FTP
Dreamweaver 中收录一个非常友好的 FTP 工具。通过它,设计者可以非常方便地将单个页面或站点上传到服务器。同时,设计师还可以非常方便地将已经上传的文件下载到服务器上进行参考和修改。在文件传输过程中,Dreamweaver 会记录整个过程以进行错误分析。
(八)文件锁
这是专门为合作开发环境设置的归档机制。可以通过标记和检索机制设置只读或可写属性来保护文档。通过这种方式,可以防止不必要的数据丢失并增强安全性。
网站管理——使用网站地图可以快速创建网站原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。
无与伦比的控制能力——Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。制作相框和表格的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位,并使用可轻松转换为表格的图层来拖放布局。
使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上全方位呈现。对于层叠样式表和鼠标图像变化效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。
参考
[1] 庄望健主编,网页设计三剑客白金课程,电子工业出版社
[2]任学文,范燕,编辑,网页设计与制作,中国科学技术出版社
[3]吴闯,王辉,主编,网页设计探索之旅,电子工业出版社
[4]吴涛主编,网站全过程设计技术(修订版),北京:清华大学出版社;北京交通大学出版社
社会
谢谢
在学习网页制作的过程中,老师严谨求实的学术态度、高度的敬业精神、认真的工作作风和大胆创新的敬业精神对我产生了非常重要的影响。她渊博的知识给了我深刻的启发。如果没有导师,这个作业就不会这么顺利完成。在此,我要感谢老师,也希望老师以后的生活和工作一切顺利,开心每一天。
除了老师的指导,在网站的制作过程中,网站需要文字和图片来帮助学生。在此表示衷心的感谢,希望同学们早日进步,早日成才。 查看全部
网站内容与功能设计(Dreamweaver网页设计、网站开发、制作的首选工具8)
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。随着Dreamweaver 8 的发布,Dreamweaver 在该领域的地位得到了加强。它集成了网页设计、网站 开发和站点管理功能。具有可视化、支持多平台、跨浏览器等特点,是目前网站设计、开发、生产的首选工具。
1、灵活的书写方式 Dreamweaver 具有灵活书写网页的特点。它不仅将世界一流的“设计”和“代码”编辑器合二为一,还在设计窗口中细化了源代码。帮助用户根据工作需要定制自己的用户界面。,
2、可视化编辑界面 Dreamweaver 是一个所见即所得的 HTML 编辑器,可以插入和生成页面元素。或者可视化编辑环境大大减少了代码的编写,同时也保证了其专业性和兼容性,并且可以实时访问内部HTML编辑器和任何第三方HTML编辑器。无论用户习惯于手动输入 HTML 源代码还是使用可视化编辑界面,Dreamweaver 都可以为用户提供一种便捷的方式来设计网页并更轻松地管理 网站。
3、更多CSS支持-CSS视觉设计,CSS检测工具
4、动态跨浏览器验证。保存时,系统自动检查当前单据的跨浏览器有效性。您可以指定哪个浏览器是测试浏览器,系统会自动检查页面是否有目标浏览器。支持的标签或 CSS 结构。动态跨浏览器有效性检查功能可以自动检查标签和CSS规则是否适应当前主浏览器。
5、强大的WEB站点管理功能
6、内置图形编辑引擎
7、Dreamweaver 集成功能 Dreamweaver 8 继承了 Fireworks、Flash 和 Shockwave 的集成功能,您可以在这些 Web 创作工具之间自由切换,轻松创建美观实用的网页。
8、 丰富的媒体支持能力可以轻松添加到Java、Flash、Shockwave、ActiveX等媒体中。Dreamweaver 具有强大的多媒体处理功能,在 DHTML 和 CSS 设计方面表现非常出色。它使用JavaScript和DHTML语言代码轻松实现网页元素的动作和交互操作。Dreamweaver 还提供了两个控件,行为和时间线,以生成交互式响应并为其设置动画。9、超强扩展能力 Dreamweaver 还支持第三方插件。任何人都可以根据自己的需要扩展 Dreamweaver 的功能并发布这些插件。
论文 关键词:Dreamweaver、Adobe photoshop、Flash MX
一、论文摘要
Dreamweaver 是一个著名的开发工具,最初由 网站 开发。它采用所见即所得的界面,还具有 HTML 编辑功能。它现在有适用于 Mac 和 Windows 系统的版本。Macromedia 被 Adobe 收购后,Adobe 也开始计划开发 Linux 版的 Dreamweaver。从 MX 版本开始,Dreamweaver 一直使用 Opera 的排版引擎“Presto”作为网页预览。
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。它集网页设计、网站开发和站点管理功能于一体,具有可视化、支持多平台和跨浏览器的特点,是目前网站设计、开发、生产的首选工具。
拥有精美的图片是您的网页具有吸引力的有力保证。网页的内容通常由图片和文字组成。文字构成了网页的主体,图片可以美化和提升网页的色彩。那些收录设计精美的图片的网站往往会让观众流连忘返。因此,拥有精美的图片是您的网页具有吸引力的有力保证。表单用于特殊信息,允许用户与网站进行交互,方便您查找用户的详细信息。表格广泛用于许多工作。还有超链接。超链接是网页中最生动、最吸引人的元素。
网页通常具有各种页面元素、丰富的内容和复杂的布局。因此,仅使用一两种网页制作技术是不可能制作出优秀的网页的。一个美观实用的网页往往需要综合运用各种技术。
Dreamweaver是网页设计制作领域用户最多、使用最广泛、功能最强大的软件。随着Dreamweaver 8 的发布,Dreamweaver 在该领域的地位得到了加强。它集成了网页设计、网站 开发和站点管理功能。具有可视化、支持多平台、跨浏览器等特点,是目前网站设计、开发、生产的首选工具。
论文 关键词:Dreamweaver、Adobe photoshop、Flash MX
二、软件功能
(一) 生产效率
Dreamweaver 可以以最快的方式将 Fireworks、FreeHand 或 Photoshop 文件移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。菜单、快捷键、格式控制,只需简单一步即可完成。Dreamweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dreamweaver即可完成,整个应用过程自然流畅。此外,只需轻轻一按,Dreamweaver 就可以自动打开 Firework 或 Photoshop 进行编辑和设置。
优化固定图纸文件。
(二)网站管理
使用 网站 地图快速创建 网站 原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。
(三)控制能力
Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。制作相框和表格的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango及自主开发的应用软件等第三方厂商提供超强的支持能力。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。Dream 模板和 XML Dreamweaver 将内容和设计分开,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位展示 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式展示。对于层叠样式表和鼠标图像变化效果的动态 HTML 支持,
在浏览器上执行。使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。
三、网站 网页制作
分为几个部分,分工不同,
(一)分为几个部分,精简但全面
(二)醒目的标题,最重要的
(三) 丰富全面的资料
(四)丰富的内容和应用操作
(五) 链接(点击“加入我们”)
四、使用的每种技术的特点
Dreamweaver是美国开发的一款集网页创建和管理为一体的网页编辑器网站。它是第一套专门为专业网页设计师开发的可视化网页。用它
您可以轻松创建跨平台限制和浏览器限制的动态网页。Dreamweaver 是目前主流的站点和网页编辑器,它的代码简单,兼容性和整体功能都很强。Dreamweaver 的介入使得网页某些部分的实现更加直观和简单。
(一) 方便快捷的文字排版
类似于“Word”,它具有强大的文本编辑功能。您可以在“图层”、“表格”、“框架”或直接在“文档窗口”表单中输入文本,然后右键选择,例如“字体”(Font)选项进行编辑,也可以使用“文本”菜单进行更详细的排版编辑。
(二)实时HTML控件
设计人员可以通过两种方式设计页面:可视化或文本,并且可以实时监控 HTML 源代码。当设计者对代码进行任何更改时,结果将立即显示。
(三) 与流行的文本 HTML 代码编辑器之间的协调
Dreamweaver 可以与当前流行的 HTML 代码编辑器(如 BBEdit、HomeSite 等)完全协调工作。习惯使用这些纯文本编辑器的设计人员,在不改变原有工作习惯的情况下,将充分享受 Dreamweaver 带来的更多功能。设计人员可以使用文本编辑器直接编辑 HTML,同时使用 Dreamweaver 生成更复杂的动画、表格、框架、JavaScript 等(Dreamweaver 提供完整版的 HomeSite 和 BBEdit,这是 Windows 用户和 Macintosh 用户最流行的两种代码编辑器用户)。
(四)强大的 DHTML 支持
动态 HTML 是 4.0 浏览器支持的一项新功能,未来将在网络上广泛使用。该技术可以增强页面的交互性,提高下载速度,使页面更美观,更易于设计,充满动感。Dreamweaver 完全支持 DHTML 并提供四个与之相关的功能。而其他人可以
可视化网页编辑工具几乎不提供或仅提供一小部分动态 HTML 制作。
(五)重复元素库
在 Dreamweaver 中定义的站点中,设计人员可以独立定义可重复使用的内容(如页眉、页脚等)。这样,设计者只需要在需要内容的地方做一个简单的插入。并且当元素库中定义的内容被修改时,整个站点中设计相同内容的地方会统一改变,无需一一修改。
(六)基于目标浏览器的检测
目前浏览器更新速度非常快,从2.0到4.0层出不穷。与此同时,IE 和 Netscape 也在竞争。设计者创建的网页必须面向不同功能的浏览器并保持其正确性。这是一项更艰巨的任务。而且Dreamweaver 不仅可以在设计时根据不同的目标浏览器进行不同的设计,而且在页面制作完成后,Dreamweaver 还可以根据目标浏览器对页面进行检测和报告。该报告会显示检测到的页面的兼容性以及页面在不同浏览器中的差异,还会指出页面中 HTML 的语法错误。
(七)FTP
Dreamweaver 中收录一个非常友好的 FTP 工具。通过它,设计者可以非常方便地将单个页面或站点上传到服务器。同时,设计师还可以非常方便地将已经上传的文件下载到服务器上进行参考和修改。在文件传输过程中,Dreamweaver 会记录整个过程以进行错误分析。
(八)文件锁
这是专门为合作开发环境设置的归档机制。可以通过标记和检索机制设置只读或可写属性来保护文档。通过这种方式,可以防止不必要的数据丢失并增强安全性。
网站管理——使用网站地图可以快速创建网站原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。
无与伦比的控制能力——Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。制作相框和表格的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位,并使用可轻松转换为表格的图层来拖放布局。
使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上全方位呈现。对于层叠样式表和鼠标图像变化效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。
参考
[1] 庄望健主编,网页设计三剑客白金课程,电子工业出版社
[2]任学文,范燕,编辑,网页设计与制作,中国科学技术出版社
[3]吴闯,王辉,主编,网页设计探索之旅,电子工业出版社
[4]吴涛主编,网站全过程设计技术(修订版),北京:清华大学出版社;北京交通大学出版社
社会
谢谢
在学习网页制作的过程中,老师严谨求实的学术态度、高度的敬业精神、认真的工作作风和大胆创新的敬业精神对我产生了非常重要的影响。她渊博的知识给了我深刻的启发。如果没有导师,这个作业就不会这么顺利完成。在此,我要感谢老师,也希望老师以后的生活和工作一切顺利,开心每一天。
除了老师的指导,在网站的制作过程中,网站需要文字和图片来帮助学生。在此表示衷心的感谢,希望同学们早日进步,早日成才。
网站内容与功能设计(云工厂有多种数据统计方式可以让网站统计访问数据)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-11-20 23:01
网站内容与功能设计的好,网站访问速度快并且稳定的话,是能够有效提高网站的停留时间的,可以借助云工厂来做一个简单的统计,然后用以帮助网站更快速的发展。云工厂有多种数据统计方式,可以用:rtmp、rtmps、loadbalance、pagespeed、rtbpersecond的数据统计方式,来帮助网站统计访问数据。
rtmprtmp是帧交换格式,一段固定的数据即使数据帧,被客户端接收,响应rtmp数据即返回给服务器端,假如数据被移动,则每帧数据都被重新定义为与当前服务器相关联的帧数据,这样就保证了数据帧在流和停顿时都不会丢失。可以提供几种形式的数据帧:可以让浏览器缓存一段服务器中对象的数据,这样再次请求该对象时就可以直接拿回来,而不是从服务器上解析响应。
如果直接请求对象,对象就被缓存。分页:rtmp是图片的标准格式,可以用一个http头作分页,分页交叉复用,保证网页不丢失。只要服务器端支持分页就可以,不过是否强制要求分页我记得各个网站不同。图片搜索:rtmp输出能得到许多图片,如果想利用这些图片,在搜索时可以只请求一个图片资源,速度可以大大提高。局域网实时:可以使用rtmp进行局域网之间的文件传输。
计算机之间的使用java转发比较有意义,因为java是可以跨平台的,用java做网页交互和服务端交互都非常方便。许多常用的框架中就有rtmp客户端,如nodejs、go。比如springcloud、dubbo等。参数中带上url(rtmp:int),就可以实现传送参数的需求。rtmp提供浏览器和服务器端双向互通。
服务器接收url参数。浏览器使用url-http(rtmp:int)中间参数参数,发送给服务器。服务器再进行合法解析,保证所有参数正确和可靠。server端文件默认可携带rtmp:500k的网页源码,如果设置大小,可以将域名映射到ip:20000,同时还需要添加connection:none,否则服务器是拒绝的。
服务器端http不会发送源码,而是进行解析。以nginx的http文件为例:(post/server.htmlhttp/1.1500kb\ncontent-type:text/plain)服务器端http会根据域名并且ip对文件进行解析,处理完成后,再发送给浏览器(rtmp:int)。(post/server.htmlhttp/1.1500kb\ncontent-type:text/plain)服务器端http一旦做完解析,就会将所有的数据写到文件中,而不是返回给浏览器。
服务器端首先会将解析后的文件创建一个文件名并传送给浏览器(rtmp:filename)。浏览器解析完后,再返回给服务器(rtmp:file,data文件名。 查看全部
网站内容与功能设计(云工厂有多种数据统计方式可以让网站统计访问数据)
网站内容与功能设计的好,网站访问速度快并且稳定的话,是能够有效提高网站的停留时间的,可以借助云工厂来做一个简单的统计,然后用以帮助网站更快速的发展。云工厂有多种数据统计方式,可以用:rtmp、rtmps、loadbalance、pagespeed、rtbpersecond的数据统计方式,来帮助网站统计访问数据。
rtmprtmp是帧交换格式,一段固定的数据即使数据帧,被客户端接收,响应rtmp数据即返回给服务器端,假如数据被移动,则每帧数据都被重新定义为与当前服务器相关联的帧数据,这样就保证了数据帧在流和停顿时都不会丢失。可以提供几种形式的数据帧:可以让浏览器缓存一段服务器中对象的数据,这样再次请求该对象时就可以直接拿回来,而不是从服务器上解析响应。
如果直接请求对象,对象就被缓存。分页:rtmp是图片的标准格式,可以用一个http头作分页,分页交叉复用,保证网页不丢失。只要服务器端支持分页就可以,不过是否强制要求分页我记得各个网站不同。图片搜索:rtmp输出能得到许多图片,如果想利用这些图片,在搜索时可以只请求一个图片资源,速度可以大大提高。局域网实时:可以使用rtmp进行局域网之间的文件传输。
计算机之间的使用java转发比较有意义,因为java是可以跨平台的,用java做网页交互和服务端交互都非常方便。许多常用的框架中就有rtmp客户端,如nodejs、go。比如springcloud、dubbo等。参数中带上url(rtmp:int),就可以实现传送参数的需求。rtmp提供浏览器和服务器端双向互通。
服务器接收url参数。浏览器使用url-http(rtmp:int)中间参数参数,发送给服务器。服务器再进行合法解析,保证所有参数正确和可靠。server端文件默认可携带rtmp:500k的网页源码,如果设置大小,可以将域名映射到ip:20000,同时还需要添加connection:none,否则服务器是拒绝的。
服务器端http不会发送源码,而是进行解析。以nginx的http文件为例:(post/server.htmlhttp/1.1500kb\ncontent-type:text/plain)服务器端http会根据域名并且ip对文件进行解析,处理完成后,再发送给浏览器(rtmp:int)。(post/server.htmlhttp/1.1500kb\ncontent-type:text/plain)服务器端http一旦做完解析,就会将所有的数据写到文件中,而不是返回给浏览器。
服务器端首先会将解析后的文件创建一个文件名并传送给浏览器(rtmp:filename)。浏览器解析完后,再返回给服务器(rtmp:file,data文件名。
网站内容与功能设计(最基本的网站建设设计开发流程网站开发基本流程说明)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-11-19 10:01
一、最基本的网站施工设计开发流程网站开发基本流程
1、需求分析:目标定位、用户分析、市场前景
2、平台策划:内容策划界面策划网站功能
3、项目开发:界面设计、程序设计、系统集成
4、测试验收:项目人员测试非项目人员测试公测
二、网站施工设计开发流程网站基本开发流程说明
1、【需求分析】目标定位:
你在做什么网站?这个网站的主要作用是什么?网站的用户是谁?他们用 网站 做什么?用户分析:网站 主要用户有哪些特点?他们需要什么?他们讨厌什么?如何根据他们的特点引导他们?如何做好客服?市场前景:网站 像企业一样,需要能够自给自足。这是前提,否则任何惊天动地的目标都不算什么。网站 市场整合点在哪里?
2、【平台策划】内容策划:
这个网站应该管理什么内容?分为重点内容、主要内容和辅助内容。这些内容在网站中都有自己的表现。内容划分后,进行文本规划(命名)。将每个内容打包成一列。界面规划:结合网站的主题进行风格规划。例如,颜色包括主色、辅助色和突出色。版面设计包括全局、导航、核心区、内容区、广告区。, 版权区域和部门设计。
网站 功能:主要是管理功能和用户功能。管理功能就是我们通常所说的后台管理,关键是让管理变得方便、智能。用户功能是用户可以进行的操作,涉及交互设计。是人与网站的接口,非常重要。
3、【项目开发】界面设计:
根据界面规划的原则,设计完善网站界面。程序设计:根据网站功能规划进行数据库设计和代码编写。系统集成:将程序与界面结合,实现功能调试。
4、【测试验收】项目人员测试:
项目经理、主管和项目开发人员共同按照初步计划对项目进行测试和检查。非项目人员测试:邀请非项目参与者作为不同的用户角色来测试平台的可用性。公测:网站由网友开放测试,搭建反馈信息平台。采集意见和建议信息,考虑和改进平台的不足。
网站施工、设计和开发扩展材料
1、 网络开发过程描述了开发网络时必须完成的艰巨任务,网络生命周期为描述网络项目的开发提供了具体的理论模型,因此网络开发过程是指一个迭代的过程。过程。
2、一个网络工程项目从构思到最终退出应用,一般遵循迭代模型,经历多次迭代循环。每个循环中的各种任务可以根据新网络的规模采用不同的迭代循环模型。
3、比如在网络建设初期,由于网络规模比较小,第一个迭代周期的开发应该采用四阶段模型。随着应用的发展,需要在初步搭建的网络基础上进行全面的网络升级。在第二个迭代周期中可以使用五阶段或六阶段模型。
4、 由于中等规模的网络多,应用范围广,所以主要介绍五阶段迭代循环模型。该模型也部分适用于要求比较简单的大型网络,在采用六阶段循环时必须使用。完成五阶段循环中要求的所有任务。 查看全部
网站内容与功能设计(最基本的网站建设设计开发流程网站开发基本流程说明)
一、最基本的网站施工设计开发流程网站开发基本流程
1、需求分析:目标定位、用户分析、市场前景
2、平台策划:内容策划界面策划网站功能
3、项目开发:界面设计、程序设计、系统集成
4、测试验收:项目人员测试非项目人员测试公测
二、网站施工设计开发流程网站基本开发流程说明

1、【需求分析】目标定位:
你在做什么网站?这个网站的主要作用是什么?网站的用户是谁?他们用 网站 做什么?用户分析:网站 主要用户有哪些特点?他们需要什么?他们讨厌什么?如何根据他们的特点引导他们?如何做好客服?市场前景:网站 像企业一样,需要能够自给自足。这是前提,否则任何惊天动地的目标都不算什么。网站 市场整合点在哪里?
2、【平台策划】内容策划:
这个网站应该管理什么内容?分为重点内容、主要内容和辅助内容。这些内容在网站中都有自己的表现。内容划分后,进行文本规划(命名)。将每个内容打包成一列。界面规划:结合网站的主题进行风格规划。例如,颜色包括主色、辅助色和突出色。版面设计包括全局、导航、核心区、内容区、广告区。, 版权区域和部门设计。
网站 功能:主要是管理功能和用户功能。管理功能就是我们通常所说的后台管理,关键是让管理变得方便、智能。用户功能是用户可以进行的操作,涉及交互设计。是人与网站的接口,非常重要。
3、【项目开发】界面设计:
根据界面规划的原则,设计完善网站界面。程序设计:根据网站功能规划进行数据库设计和代码编写。系统集成:将程序与界面结合,实现功能调试。
4、【测试验收】项目人员测试:
项目经理、主管和项目开发人员共同按照初步计划对项目进行测试和检查。非项目人员测试:邀请非项目参与者作为不同的用户角色来测试平台的可用性。公测:网站由网友开放测试,搭建反馈信息平台。采集意见和建议信息,考虑和改进平台的不足。
网站施工、设计和开发扩展材料
1、 网络开发过程描述了开发网络时必须完成的艰巨任务,网络生命周期为描述网络项目的开发提供了具体的理论模型,因此网络开发过程是指一个迭代的过程。过程。
2、一个网络工程项目从构思到最终退出应用,一般遵循迭代模型,经历多次迭代循环。每个循环中的各种任务可以根据新网络的规模采用不同的迭代循环模型。
3、比如在网络建设初期,由于网络规模比较小,第一个迭代周期的开发应该采用四阶段模型。随着应用的发展,需要在初步搭建的网络基础上进行全面的网络升级。在第二个迭代周期中可以使用五阶段或六阶段模型。
4、 由于中等规模的网络多,应用范围广,所以主要介绍五阶段迭代循环模型。该模型也部分适用于要求比较简单的大型网络,在采用六阶段循环时必须使用。完成五阶段循环中要求的所有任务。
网站内容与功能设计(网站优化的含义有哪些?有什么作用?怎么做?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-19 09:16
网站优化
网站优化是指对网站功能、网站结构、网页布局、网站内容等元素进行合理设计,使网站内容和功能表达达到人性化、易推广的最佳效果,充分发挥网站的网络营销价值,是一项系统性、整体性的工作,包括用户优化、搜索引擎优化、运营优化维护. 网站优化已经成为网络营销经营战略的必然要求。
意义
网站优化的基本思想是通过对网站函数、网站结构、web页面布局和内容效果可以充分展示网站的网络营销功能。
网站优化的意义具体表现在三个方面:用户的优化、网络环境(搜索引擎等)的优化、网站运维的优化。
1.为用户优化
经过对网站的优化设计,用户可以方便地浏览网站的信息,使用网站的服务。具体表现是:面向用户,网站轻松导航,网页下载速度尽可能快,网页布局合理,适合保存、打印、转发,网站信息丰富,有效,帮助用户产生信任。
2.优化网络环境(搜索引擎等)
从通过搜索引擎推广网站的角度来看,网站的优化设计使搜索引擎能够顺利抓取网站的基本信息。当用户通过搜索引擎进行搜索时,企业期望网站摘要信息出现在理想的位置。用户可以发现相关信息并引起兴趣,点击搜索结果并联系网站了解更多信息,直至成为真正的客户。网络环境优化的表现是:适合搜索引擎检索(搜索引擎优化),易于积累网络营销资源(如交换链接、交换广告等)。
3.网站运维优化
网站运营人员的管理和维护(每日信息更新、维护、修订和升级)有利于各种网络营销方式的应用,可以积累宝贵的网络营销资源(获取和管理注册用户资源等)。
内容
1.网站诊断
从网站的定位出发,对网站的结构、网页设计、标签设计等方面进行系统评价和诊断,并给出综合评价报告。
2.关键词分析
根据网站的主题,选出最好的关键词,全站聚焦关键词进行排名优化。
3.数据采集
采集整个优化过程所需的网站主题相关信息。
4.网站优化
从网站的结构和设计出发,我们为首页、主栏目页、副栏目页、主题页和内容页等提供了全站优化方案。
5.网站 无泄漏测试和网页内容
在对网站整体进行优化之前,测试网站的无泄漏链是非常重要的。此外,原创网页的性质也是决定网站整体排名的关键因素。
过程
网站优化的具体过程可以概括为以下几个步骤。
首先,根据网站的主营业务确定要优化的主要关键词和扩展关键词。
其次,对网站的目录结构、链接结构、页面结构进行综合分析诊断,并做出详细的诊断报告,以便有计划、有针对性地进行优化。
第三,根据确定的关键词和诊断报告,制定合理的优化方案。
第四,根据优化方案优化每个网页的页面结构(优化网页的每个标签)和链接结构,以及网站的整体目录结构。
第五,为网站制作有价值的资源链接,让网站活跃起来。
第六,经常更新网站的内容,让网站看起来更有活力,更好地留住目标客户。
战略
1、页面关键词和关键词密度优化
许多搜索引擎使用页面的 关键词 密度来确定页面与关键字的相关程度。相关程度越高,页面的相关性就越高。因此,您应该确保整个页面中的关键字足够。利用和合理分配。具体方法是:充分利用所有可用因素,但不要过度重复或简单地排列关键词;遵循必要的语法规则,形成自然流畅的句子,使页面不失吸引力;从页面因素优化的角度,考虑在页面标题元素、页面描述/关键字元素、正文标题、正文内容、文本链接和ALT标志之间分配关键字。
2、框架优化
所谓框架式网页,是指网页一侧的导航菜单是固定的,而网页另一侧的信息可以上下移动。框架中的内容无法反映在后台代码中,对于那些主要用于搜索的搜索程序,其设计思路是完全忽略一些HTML代码,直接锁定网页上的实际内容进行索引。. 这样,搜索引擎根本无法在那些一般的框架网页上找到要搜索的内容。
3、动态页面优化
所谓动态网页,是指由ASP、PHP、JSP、CGI等程序动态生成的页面。这类网页的大部分内容都来自连接到网站的数据库。网络空间中没有实际页面。只有在收到用户的访问请求后,即当用户在变量区输入相应的值时,才会自动生成。搜索引擎只是一个搜索程序,它不能像真实用户一样选择变量和输入值。
4、创建网站地图
网站 地图收录指向主要网页的内容链接或列链接。根据网站的大小和页数,可以链接部分主页面或全部章节页面。这样搜索引擎程序就得到了网站地图页面,可以快速访问整个站点的所有网页和栏目。为了使网站地图对搜索引擎和真实访问者有吸引力,必须在链接后写上一定的描述性语句,并简要描述与此链接相关的关键词,但不要过度使用关键词。作为网站地图,它不仅是为搜索引擎设计的,也是为真正的访问者设计的。如果访问者能感觉到地图的易用性,搜索引擎也能正确理解地图的含义。 查看全部
网站内容与功能设计(网站优化的含义有哪些?有什么作用?怎么做?)
网站优化
网站优化是指对网站功能、网站结构、网页布局、网站内容等元素进行合理设计,使网站内容和功能表达达到人性化、易推广的最佳效果,充分发挥网站的网络营销价值,是一项系统性、整体性的工作,包括用户优化、搜索引擎优化、运营优化维护. 网站优化已经成为网络营销经营战略的必然要求。
意义
网站优化的基本思想是通过对网站函数、网站结构、web页面布局和内容效果可以充分展示网站的网络营销功能。
网站优化的意义具体表现在三个方面:用户的优化、网络环境(搜索引擎等)的优化、网站运维的优化。
1.为用户优化
经过对网站的优化设计,用户可以方便地浏览网站的信息,使用网站的服务。具体表现是:面向用户,网站轻松导航,网页下载速度尽可能快,网页布局合理,适合保存、打印、转发,网站信息丰富,有效,帮助用户产生信任。
2.优化网络环境(搜索引擎等)
从通过搜索引擎推广网站的角度来看,网站的优化设计使搜索引擎能够顺利抓取网站的基本信息。当用户通过搜索引擎进行搜索时,企业期望网站摘要信息出现在理想的位置。用户可以发现相关信息并引起兴趣,点击搜索结果并联系网站了解更多信息,直至成为真正的客户。网络环境优化的表现是:适合搜索引擎检索(搜索引擎优化),易于积累网络营销资源(如交换链接、交换广告等)。
3.网站运维优化
网站运营人员的管理和维护(每日信息更新、维护、修订和升级)有利于各种网络营销方式的应用,可以积累宝贵的网络营销资源(获取和管理注册用户资源等)。
内容
1.网站诊断
从网站的定位出发,对网站的结构、网页设计、标签设计等方面进行系统评价和诊断,并给出综合评价报告。
2.关键词分析
根据网站的主题,选出最好的关键词,全站聚焦关键词进行排名优化。
3.数据采集
采集整个优化过程所需的网站主题相关信息。
4.网站优化
从网站的结构和设计出发,我们为首页、主栏目页、副栏目页、主题页和内容页等提供了全站优化方案。
5.网站 无泄漏测试和网页内容
在对网站整体进行优化之前,测试网站的无泄漏链是非常重要的。此外,原创网页的性质也是决定网站整体排名的关键因素。
过程
网站优化的具体过程可以概括为以下几个步骤。
首先,根据网站的主营业务确定要优化的主要关键词和扩展关键词。
其次,对网站的目录结构、链接结构、页面结构进行综合分析诊断,并做出详细的诊断报告,以便有计划、有针对性地进行优化。
第三,根据确定的关键词和诊断报告,制定合理的优化方案。
第四,根据优化方案优化每个网页的页面结构(优化网页的每个标签)和链接结构,以及网站的整体目录结构。
第五,为网站制作有价值的资源链接,让网站活跃起来。
第六,经常更新网站的内容,让网站看起来更有活力,更好地留住目标客户。
战略
1、页面关键词和关键词密度优化
许多搜索引擎使用页面的 关键词 密度来确定页面与关键字的相关程度。相关程度越高,页面的相关性就越高。因此,您应该确保整个页面中的关键字足够。利用和合理分配。具体方法是:充分利用所有可用因素,但不要过度重复或简单地排列关键词;遵循必要的语法规则,形成自然流畅的句子,使页面不失吸引力;从页面因素优化的角度,考虑在页面标题元素、页面描述/关键字元素、正文标题、正文内容、文本链接和ALT标志之间分配关键字。
2、框架优化
所谓框架式网页,是指网页一侧的导航菜单是固定的,而网页另一侧的信息可以上下移动。框架中的内容无法反映在后台代码中,对于那些主要用于搜索的搜索程序,其设计思路是完全忽略一些HTML代码,直接锁定网页上的实际内容进行索引。. 这样,搜索引擎根本无法在那些一般的框架网页上找到要搜索的内容。
3、动态页面优化
所谓动态网页,是指由ASP、PHP、JSP、CGI等程序动态生成的页面。这类网页的大部分内容都来自连接到网站的数据库。网络空间中没有实际页面。只有在收到用户的访问请求后,即当用户在变量区输入相应的值时,才会自动生成。搜索引擎只是一个搜索程序,它不能像真实用户一样选择变量和输入值。
4、创建网站地图
网站 地图收录指向主要网页的内容链接或列链接。根据网站的大小和页数,可以链接部分主页面或全部章节页面。这样搜索引擎程序就得到了网站地图页面,可以快速访问整个站点的所有网页和栏目。为了使网站地图对搜索引擎和真实访问者有吸引力,必须在链接后写上一定的描述性语句,并简要描述与此链接相关的关键词,但不要过度使用关键词。作为网站地图,它不仅是为搜索引擎设计的,也是为真正的访问者设计的。如果访问者能感觉到地图的易用性,搜索引擎也能正确理解地图的含义。
网站内容与功能设计( 石婷婷学习网站制作设计:信息工程系学生姓名 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-11-19 09:09
石婷婷学习网站制作设计:信息工程系学生姓名
)
Dreamweaver 学习网站 制作
设计手册
系:信息工程系
学生姓名:石婷婷
专业课:网络08D1
学生证:083422106
指导老师:米海英
2010 年 10 月 25 日
内容
内容摘要(1)
一、简介(1)
(一) Dreamweaver 的发展前景和现状(1)
(二)Dreamweaver学习网站的内容和意义(2)
二、开发工具介绍(2)
三、网站的具体方案(2)
(一)网站 功能结构(2)
(二)网站的主题创意(3)
(三)网站LOGO设计(3)
(四)网站版面设计(3)
(五)网站(3)
四、页面设计流程(4)
(一)一级导航页面设计(4)
(二)二级导航页面设计(6)
(三)三级导航页面设计(7)
五、总结(8)
谢谢 (9)
参考文献 (10)
Dreamweaver 学习网站 设计开发
抽象的
本课题通过Dreamweaver学习网站的制作,为用户提供一个Dreamweaver平台进行自主学习和测试。网站采用清新自然的绿色为主色调,色彩明快柔和,界面美观简洁。清新的绿色让学习者在视觉上放松。本网站文字简洁,通俗易懂,整体结构清晰统一,易学。网站资源丰富,层次清晰,内容严谨。网页上很多地方都插入了Flash,使网页更加生动、活泼、有感染力。网站 导航清晰,布局简洁而不单调,让学习者一目了然,方便快捷。
本次网站采用实例教学的方式,让学习者更直观地学习。另外增加了在线测试功能,打破了以往只能“教”不能“测”的网站,让学习者更直接地了解自己的学习情况,提高学习能力
一、简介
(一)Dreamweaver的发展前景和现状
Dreamweaver 是一款在美国开发的集成了网页制作和管理的所见即所得网页编辑器网站。它是第一套专为专业网站设计师开发的可视化网页开发工具。它可以轻松创建跨平台限制和浏览器限制的动态网页。
1997年首次推出,2002年推出Dreamweaver UltraDev,主要使用其核心Roundtrip
HTML 技术可以在程序代码和设计审查之间切换时保证程序代码的质量。Dreamweaver 已成为专业网站 外观设计的先驱。Dreamweaver MX 于 2002 年推出,支持现代 Web 专业人员的多种角色。Dreamweaver MX 2004 于 2003 年推出,增加了革命性的功能,支持以前基于 CSS 的设计和开发,将网页设计提升到一个新的水平。后来推出了Dreamweaver 8,它在之前版本的基础上,扩展了XML、CSS等主要功能范围,并简化了工作流程,帮助用户事半功倍。
在这个信息技术飞速发展的时代,Dreamweaver 仍然是目前最流行的网页制作软件之一。其最佳的生产效率、网站的管理能力,以及无与伦比的控制能力,让网页制作变得更简单、更快捷、更方便。
(二)Dreamweaver学习网站的内容和意义
本网站内容:根据指定主题制作的Dreamweaver学习网站,包括Dreamweaver知识的采集、分类、整理,确保内容正确、逻辑严谨、清晰;提供友好的操作界面,方便学习者自主学习;提供测试功能,让学习者及时测试自己的学习效果,从而更好地提高自己的能力。形成的内容正确实用,布局合理,配色协调,页面美观,学习Dreamweaver知识的题目比较完整网站。
这个网站的意义:虽然网上有很多关于这个话题的学习网站,但是这次我想用自己的努力,专门为大学生和一些人打造一个Dreamweaver学习外人。网站。这不仅会为学习者提供一个良好的学习环境,让他们可以免费、独立地学习Dreamweaver软件,而且通过制作这个主题网站,进一步提高他们的网页制作能力,进一步深入了解织梦者。
二、开发工具介绍
在这个专题网站的制作中,我主要使用了Dreamweaver、Photoshop、Flash等软件。
使用Dreamweaver制作整个网站,对网页进行合理的排版和布局,并采用CSS样式,更好的展示网站的元素和内容,具有更好的易用性和可用性可扩展性极大地简化了网站的构建。
使用Photoshop设计了网站的界面和网站中部分图片的处理,使网站美化。
使用Flash软件制作一些动态LOGO、滚动图片、滚动字幕等效果。让整个网站看起来不那么死板,让网站更加生动,对学习者更具吸引力。
三、网站的具体方案
(一)网站 功能结构
本主题网站主要设计了五个导航:网站首页、课程展示、示例教程、在线测试、学习交流。网站首页提供主题介绍、教学方法、教学目标和教学内容,让学习者对学习有一个初步的了解网站;课程展示提供基础课程、高级课程和网站技术等内容,让学习者可以清晰、循序渐进地学习相关内容;实例教程提供了一些实例教学和视频教学,让学习者通过实例进一步学习;在线测试为学习者提供了一个自我测试的平台;学习交流为学习者提供了一个相互交流的平台。
这个网站的意义:虽然网上有很多关于这个话题的学习网站,但是这次我想用自己的努力,专门为大学生和一些人打造一个Dreamweaver学习外人。网站。这不仅会为学习者提供一个良好的学习环境,让他们可以免费、独立地学习Dreamweaver软件,而且通过制作这个主题网站,进一步提高他们的网页制作能力,进一步深入了解织梦者。
图3-1 网站功能结构图
(二)网站的主题
本网站是Dreamweaver主题学习网站,目的是为学习者提供一个舒适的学习平台。网站的主题就是让学习者通过这个网站更好、更快、更舒适地学习。所以这个网站分类清晰,内容丰富,由浅入深。该语言易于理解,允许对 Dreamweaver 一无所知的学习者自行学习。
(三)网站LOGO设计
本主题的网站LOGO是用Flash制作的动态LOGO。“织梦者”从左到右滚动,“学习网站”从右到左滚动。这将使 网站 看起来不那么无聊和单调。
(四)网站版面设计
这款网站采用清新自然的绿色作为主色调,让学习者拥有明亮的视觉效果。网站的布局简洁而不单调,简洁而不失优雅。图文结合的方式,让学习者学习更直观。用Flash做一些动态效果,让整个页面更加生动活泼。
(五)网站的内容
对本课题的学习课程内容进行采集、分类、整理,使学习者一目了然。每门课程的标题都清晰地呈现在导航上,方便学习者分类搜索。
网站首页的内容包括四个链接导航:话题介绍、教学方法、教学目标、教学内容。只需点击即可查看具体内容。
课程展示内容包括:基础课程、高级课程和网站技能。基础课程包括新功能介绍、窗口布局、菜单概览、常用工具栏、定义站点、创建页面和页面。制作、超链接、表格设计、框架技术、导航栏制作共十一章;高级课程包括可视化操作iframe、滚动字幕、弹出菜单、Dreamweaver插件、弹出窗口、添加音乐背景、操作框架、创建模板、应用模板、图层和应用、行为事件和发布网站共十二章;网站技巧包括网页构建的综合策略,以及网站优化技巧Coupe,网页设计应该防止的10个错误,让<
进阶进阶大师,谈设计中的文字,网页设计大师进阶进阶技巧,巧妙使用记事本编辑网页,Dreamweaver编写CSS的技巧与技巧掌握,轻松DIY你的网页滚动条,巧妙使用DW网页制作技巧12项,Dreamweaver技巧12项,个性化表单设计技巧5项,巧妙利用背景色和间距制作细边表格。
示例教学提供基于示例的教学,让学习者更直观地学习。视频教学课程主要使用视频录制工具制作。
在线测试提供了一个自我测试的平台,让学习者在学习的同时了解自己对所学知识的掌握程度,从而更好地提高学习效率。
学习交流提供了一个相互交流的平台,让学习者有一个平台,可以相互讨论所学,从而促进学习。
四、页面设计流程
(一)一级导航页面设计
首页设计首先使用Photoshop来设计页面的原型,包括网站的导航。本次网站导航采用了四叶草的图片,后跟网站融合的主色调,让整体页面更加和谐;然后切片,将切片后的图片放入指定文件夹;最后在Dreamweaver界面插入图片,制作Flash,制作模板,更有利于网站页面的修改。生产效果如图4-1所示。
查看全部
网站内容与功能设计(
石婷婷学习网站制作设计:信息工程系学生姓名
)
Dreamweaver 学习网站 制作
设计手册
系:信息工程系
学生姓名:石婷婷
专业课:网络08D1
学生证:083422106
指导老师:米海英
2010 年 10 月 25 日
内容
内容摘要(1)
一、简介(1)
(一) Dreamweaver 的发展前景和现状(1)
(二)Dreamweaver学习网站的内容和意义(2)
二、开发工具介绍(2)
三、网站的具体方案(2)
(一)网站 功能结构(2)
(二)网站的主题创意(3)
(三)网站LOGO设计(3)
(四)网站版面设计(3)
(五)网站(3)
四、页面设计流程(4)
(一)一级导航页面设计(4)
(二)二级导航页面设计(6)
(三)三级导航页面设计(7)
五、总结(8)
谢谢 (9)
参考文献 (10)
Dreamweaver 学习网站 设计开发
抽象的
本课题通过Dreamweaver学习网站的制作,为用户提供一个Dreamweaver平台进行自主学习和测试。网站采用清新自然的绿色为主色调,色彩明快柔和,界面美观简洁。清新的绿色让学习者在视觉上放松。本网站文字简洁,通俗易懂,整体结构清晰统一,易学。网站资源丰富,层次清晰,内容严谨。网页上很多地方都插入了Flash,使网页更加生动、活泼、有感染力。网站 导航清晰,布局简洁而不单调,让学习者一目了然,方便快捷。
本次网站采用实例教学的方式,让学习者更直观地学习。另外增加了在线测试功能,打破了以往只能“教”不能“测”的网站,让学习者更直接地了解自己的学习情况,提高学习能力
一、简介
(一)Dreamweaver的发展前景和现状
Dreamweaver 是一款在美国开发的集成了网页制作和管理的所见即所得网页编辑器网站。它是第一套专为专业网站设计师开发的可视化网页开发工具。它可以轻松创建跨平台限制和浏览器限制的动态网页。
1997年首次推出,2002年推出Dreamweaver UltraDev,主要使用其核心Roundtrip
HTML 技术可以在程序代码和设计审查之间切换时保证程序代码的质量。Dreamweaver 已成为专业网站 外观设计的先驱。Dreamweaver MX 于 2002 年推出,支持现代 Web 专业人员的多种角色。Dreamweaver MX 2004 于 2003 年推出,增加了革命性的功能,支持以前基于 CSS 的设计和开发,将网页设计提升到一个新的水平。后来推出了Dreamweaver 8,它在之前版本的基础上,扩展了XML、CSS等主要功能范围,并简化了工作流程,帮助用户事半功倍。
在这个信息技术飞速发展的时代,Dreamweaver 仍然是目前最流行的网页制作软件之一。其最佳的生产效率、网站的管理能力,以及无与伦比的控制能力,让网页制作变得更简单、更快捷、更方便。
(二)Dreamweaver学习网站的内容和意义
本网站内容:根据指定主题制作的Dreamweaver学习网站,包括Dreamweaver知识的采集、分类、整理,确保内容正确、逻辑严谨、清晰;提供友好的操作界面,方便学习者自主学习;提供测试功能,让学习者及时测试自己的学习效果,从而更好地提高自己的能力。形成的内容正确实用,布局合理,配色协调,页面美观,学习Dreamweaver知识的题目比较完整网站。
这个网站的意义:虽然网上有很多关于这个话题的学习网站,但是这次我想用自己的努力,专门为大学生和一些人打造一个Dreamweaver学习外人。网站。这不仅会为学习者提供一个良好的学习环境,让他们可以免费、独立地学习Dreamweaver软件,而且通过制作这个主题网站,进一步提高他们的网页制作能力,进一步深入了解织梦者。
二、开发工具介绍
在这个专题网站的制作中,我主要使用了Dreamweaver、Photoshop、Flash等软件。
使用Dreamweaver制作整个网站,对网页进行合理的排版和布局,并采用CSS样式,更好的展示网站的元素和内容,具有更好的易用性和可用性可扩展性极大地简化了网站的构建。
使用Photoshop设计了网站的界面和网站中部分图片的处理,使网站美化。
使用Flash软件制作一些动态LOGO、滚动图片、滚动字幕等效果。让整个网站看起来不那么死板,让网站更加生动,对学习者更具吸引力。
三、网站的具体方案
(一)网站 功能结构
本主题网站主要设计了五个导航:网站首页、课程展示、示例教程、在线测试、学习交流。网站首页提供主题介绍、教学方法、教学目标和教学内容,让学习者对学习有一个初步的了解网站;课程展示提供基础课程、高级课程和网站技术等内容,让学习者可以清晰、循序渐进地学习相关内容;实例教程提供了一些实例教学和视频教学,让学习者通过实例进一步学习;在线测试为学习者提供了一个自我测试的平台;学习交流为学习者提供了一个相互交流的平台。
这个网站的意义:虽然网上有很多关于这个话题的学习网站,但是这次我想用自己的努力,专门为大学生和一些人打造一个Dreamweaver学习外人。网站。这不仅会为学习者提供一个良好的学习环境,让他们可以免费、独立地学习Dreamweaver软件,而且通过制作这个主题网站,进一步提高他们的网页制作能力,进一步深入了解织梦者。
图3-1 网站功能结构图
(二)网站的主题
本网站是Dreamweaver主题学习网站,目的是为学习者提供一个舒适的学习平台。网站的主题就是让学习者通过这个网站更好、更快、更舒适地学习。所以这个网站分类清晰,内容丰富,由浅入深。该语言易于理解,允许对 Dreamweaver 一无所知的学习者自行学习。
(三)网站LOGO设计
本主题的网站LOGO是用Flash制作的动态LOGO。“织梦者”从左到右滚动,“学习网站”从右到左滚动。这将使 网站 看起来不那么无聊和单调。
(四)网站版面设计
这款网站采用清新自然的绿色作为主色调,让学习者拥有明亮的视觉效果。网站的布局简洁而不单调,简洁而不失优雅。图文结合的方式,让学习者学习更直观。用Flash做一些动态效果,让整个页面更加生动活泼。
(五)网站的内容
对本课题的学习课程内容进行采集、分类、整理,使学习者一目了然。每门课程的标题都清晰地呈现在导航上,方便学习者分类搜索。
网站首页的内容包括四个链接导航:话题介绍、教学方法、教学目标、教学内容。只需点击即可查看具体内容。
课程展示内容包括:基础课程、高级课程和网站技能。基础课程包括新功能介绍、窗口布局、菜单概览、常用工具栏、定义站点、创建页面和页面。制作、超链接、表格设计、框架技术、导航栏制作共十一章;高级课程包括可视化操作iframe、滚动字幕、弹出菜单、Dreamweaver插件、弹出窗口、添加音乐背景、操作框架、创建模板、应用模板、图层和应用、行为事件和发布网站共十二章;网站技巧包括网页构建的综合策略,以及网站优化技巧Coupe,网页设计应该防止的10个错误,让<
进阶进阶大师,谈设计中的文字,网页设计大师进阶进阶技巧,巧妙使用记事本编辑网页,Dreamweaver编写CSS的技巧与技巧掌握,轻松DIY你的网页滚动条,巧妙使用DW网页制作技巧12项,Dreamweaver技巧12项,个性化表单设计技巧5项,巧妙利用背景色和间距制作细边表格。
示例教学提供基于示例的教学,让学习者更直观地学习。视频教学课程主要使用视频录制工具制作。
在线测试提供了一个自我测试的平台,让学习者在学习的同时了解自己对所学知识的掌握程度,从而更好地提高学习效率。
学习交流提供了一个相互交流的平台,让学习者有一个平台,可以相互讨论所学,从而促进学习。
四、页面设计流程
(一)一级导航页面设计
首页设计首先使用Photoshop来设计页面的原型,包括网站的导航。本次网站导航采用了四叶草的图片,后跟网站融合的主色调,让整体页面更加和谐;然后切片,将切片后的图片放入指定文件夹;最后在Dreamweaver界面插入图片,制作Flash,制作模板,更有利于网站页面的修改。生产效果如图4-1所示。
网站内容与功能设计(外贸站需要的设计元素跟一些网站设计案例,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-18 22:03
网站内容与功能设计是根据功能的流程、逻辑、数据字段等来完成的,规定好操作规范,并且要通过配置把模型内容相应功能的数据解析匹配到特定的查询方式,应该符合的业务逻辑走向。至于样式设计,是符合用户的视觉习惯来创建的,比如同样的数据,你可以使用两种视觉风格,两种色彩以及两种字体来表现。
一个网站是由多个子网站组成的。你可以看下每个网站有什么功能和业务模式,然后按照自己理解进行设计,设计样式时候遵循业务规则即可。
找一个易用性好的,有简单的tips帮助的,
下面我总结出来了外贸站需要的设计元素跟一些网站设计案例,希望对你们有用。好好看看下面图片的左边部分:这个就是epic曾经做过的一个视频,模仿一个facebookchannel的,具体请参见一些外贸站的网站设计案例!黄色标注这个地方是外贸网站中最常用的模块,例如:公司、商品、评论、投票、item等等。对外贸站来说,这是极其重要的,你可以把公司介绍、商品介绍、商城页面等都放在这里。
黄色标注这个地方是你应该放在视频详情页面的,视频详情页面也放在这里了,因为站内cpc收费页面就需要放在这里。想了解更多的外贸知识,想学好外贸站建设请搜索阿里巴巴国际站客服中心外贸站小贴士,外贸站同样有开发谷歌搜索引擎的好处,通过谷歌搜索引擎进行关键词排名,以在google等搜索引擎上进行关键词排名。 查看全部
网站内容与功能设计(外贸站需要的设计元素跟一些网站设计案例,你知道吗?)
网站内容与功能设计是根据功能的流程、逻辑、数据字段等来完成的,规定好操作规范,并且要通过配置把模型内容相应功能的数据解析匹配到特定的查询方式,应该符合的业务逻辑走向。至于样式设计,是符合用户的视觉习惯来创建的,比如同样的数据,你可以使用两种视觉风格,两种色彩以及两种字体来表现。
一个网站是由多个子网站组成的。你可以看下每个网站有什么功能和业务模式,然后按照自己理解进行设计,设计样式时候遵循业务规则即可。
找一个易用性好的,有简单的tips帮助的,
下面我总结出来了外贸站需要的设计元素跟一些网站设计案例,希望对你们有用。好好看看下面图片的左边部分:这个就是epic曾经做过的一个视频,模仿一个facebookchannel的,具体请参见一些外贸站的网站设计案例!黄色标注这个地方是外贸网站中最常用的模块,例如:公司、商品、评论、投票、item等等。对外贸站来说,这是极其重要的,你可以把公司介绍、商品介绍、商城页面等都放在这里。
黄色标注这个地方是你应该放在视频详情页面的,视频详情页面也放在这里了,因为站内cpc收费页面就需要放在这里。想了解更多的外贸知识,想学好外贸站建设请搜索阿里巴巴国际站客服中心外贸站小贴士,外贸站同样有开发谷歌搜索引擎的好处,通过谷歌搜索引擎进行关键词排名,以在google等搜索引擎上进行关键词排名。
网站内容与功能设计(CMS的提供商:基于ASP+acess/MSSQL的全站生成)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-18 17:01
cms
cms是Content Management System的缩写,意思是“内容管理系统”。
cms有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。
cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
cms 实际上是一个非常宽泛的术语。从一般的博客程序、新闻发布程序,到综合性的网站管理程序,都可以称为内容管理系统。
cms 提供者:
国内cms供应商主要包括
1.PHPcms (PHPcms网站内容管理系统)
官方 网站:
PHPcms 网站 管理系统是一个基于PHP+MYSQL的建站系统,为整个站点生成html。它经过精心设计,适用于各种服务器环境(如 UNIX、LINUX、WINDOWS 等)。全新、快速、优秀的网站解决方案,收录文章、下载、图片和资讯四大功能模块,支持内容收费、广告管理和论坛整合,适用于政府、学校、企业等各类信息网站 使用...
2.Zoomla!追波cms
官方网站:/
技术论坛:
放大!Wavescms(中华人民共和国计算机软件著作权证书编号:2008SR18741)采用微软最新的dotNET2.0技术平台架构,基于MSSQL2005(兼容MSSQL2000)科技,目前是华中地区(江西、浙江、安徽、河南、河北、西安、湖北、湖南、福建)唯一一家独立的网站管理系统开发商。
竹朗cms的原创节点模型开发思路,超越了cms系统的限制——即用户不能进行二次开发,让网站操作的人进入【思维的死角】为大型门户的建设提供稳定可靠的基础。
3. 东夷cms
地址:
PowerEasycms(siteweaver)是一款基于ASP+access/MSSQL技术自主研发的内容管理系统。是一款高效、全新、快速、优秀、精心设计、适用于各种服务器环境的解决方案。在国内外同类产品中处于领先地位。其人性化的设计理念,广泛适应企业、政府、学校等不同群体和个人的需求。PowerEasy 的用户规模超过 50 万网站,成为最受欢迎的 ASP 内容管理系统。
东夷工场?(东易SiteFactory?内容管理系统)主要为大中型企业、政府机关、事业单位等建立复杂的大中型门户网站网站。系统基于2.0技术进行分层开发。
东易BizIdea?(东易BizIdea?企业电子商务系统)主要为开展网上电子商务的各类大中型企业、超市、百货公司建设网上商店。
4. 织梦cms
官方 网站:
国内最著名的开源网站管理程序“DEDEcms”是由林雪(IT柏拉图)编写的。
德德cms V5.3 是最新版本。创新功能的亮点是:
通过新的数据缓存和新的调用索引查询技术,网站在数据量极大的情况下依然可以保持较高的性能;
在不使用子列的情况下,使用更优化的算法来读取新列表。即使使用动态列表,网站的性能也很好;
dedecms是php+mysql,适合各种网站需求。
5. 帝国 Ecms
/
该系统由帝国开发工作组独立开发。它是针对 Linux/windows/Unix 等环境精心设计的高效解决方案。从帝国新闻系统1. 0版本到今天的帝国网站管理系统,她的功能经历了几次跨越式发展,让网站的建立和管理变得异常轻松!
她采用系统模型功能:通过这个功能,用户可以直接在后台扩展和实现各种系统,比如产品、房产、供求等。因此,帝国cms的特点也被称为“万能建站工具”;采用模板分离功能:内容和界面完全分离,灵活标签+自定义标签,所以可以实现各种网站页面和样式;
6. 柯汛 (Kesioncms)
官方 网站:
科讯cms(Kesioncms)是基于成熟稳定的技术ASP+ACCESS(网络SQL2000/2005))开发的。有了这个系统,你就可以轻松管理自己的网站。本系统由文章、图片、下载、分类信息、商城、招聘、影视、动画(flash)、音乐、广告系统、个人/企业空间、小型互动论坛、友情链接、公告、调查等20多个功能模块,并集成自定义模型、自定义字段等功能组合成一个强大、易用、可扩展的开源网站管理软件,也可以完美与国内知名论坛及各大系统集成API接口。很容易意识到,用户可以注册,
7.FOOSUN(风讯cms)
官方 网站:
公司开发的“风讯网站内容管理系统”(以下简称:Foosuncms),在cms产品领域,Foosuncms已形成整个内容管理系统站点解决方案。
8.ROY<@cms(ROYcms内容管理系统)
官方 网站:
ROYcms是国内cms市场的新秀,也是国内少数采用微软2.0+SQL2000/2005技术框架开发的cms之一,充分利用架构优势,突破传统ASP类cms的局限,采用更稳定的执行速度和更高效的面向对象语言C#设计,遵循PETshop的代码框架,全新的模板引擎机制,全新的静态生成方案,这些功能和技术创新塑造了一个稳定、功能强大、创新、执行高效的基础设施cms。
9.Wisecms(Wisecms内容管理系统系统)
官方 网站 是
《睿智cms内容管理系统》是一套基于PHP+MySQL的内容管理系统,适用于政府机关、新闻媒体、企事业单位、各类组织和个人网站 , 系统专注于内容管理,适用于大型网站。
10.SiteServer cms(SiteServer 内容管理系统)
SiteServercms是一款定位于中高端市场的cms内容管理系统。它可以在最短的时间内,以最低的成本和最少的人力投入,搭建一个功能齐全、高性能、大规模、易维护的内容管理系统。网站 平台。
SiteServercms是基于微软.NET平台开发的内容管理系统网站。集内容发布管理、多站点管理于一体
管理、定时内容采集、定时生成、多服务器发布、搜索引擎优化、流量统计等多项强大功能,独创STL模板语言,通过Dreamweaver可视化插件,可编辑页面显示style 随意生成纯静态页面。 查看全部
网站内容与功能设计(CMS的提供商:基于ASP+acess/MSSQL的全站生成)
cms
cms是Content Management System的缩写,意思是“内容管理系统”。
cms有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。
cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
cms 实际上是一个非常宽泛的术语。从一般的博客程序、新闻发布程序,到综合性的网站管理程序,都可以称为内容管理系统。
cms 提供者:
国内cms供应商主要包括
1.PHPcms (PHPcms网站内容管理系统)
官方 网站:
PHPcms 网站 管理系统是一个基于PHP+MYSQL的建站系统,为整个站点生成html。它经过精心设计,适用于各种服务器环境(如 UNIX、LINUX、WINDOWS 等)。全新、快速、优秀的网站解决方案,收录文章、下载、图片和资讯四大功能模块,支持内容收费、广告管理和论坛整合,适用于政府、学校、企业等各类信息网站 使用...
2.Zoomla!追波cms
官方网站:/
技术论坛:
放大!Wavescms(中华人民共和国计算机软件著作权证书编号:2008SR18741)采用微软最新的dotNET2.0技术平台架构,基于MSSQL2005(兼容MSSQL2000)科技,目前是华中地区(江西、浙江、安徽、河南、河北、西安、湖北、湖南、福建)唯一一家独立的网站管理系统开发商。
竹朗cms的原创节点模型开发思路,超越了cms系统的限制——即用户不能进行二次开发,让网站操作的人进入【思维的死角】为大型门户的建设提供稳定可靠的基础。
3. 东夷cms
地址:
PowerEasycms(siteweaver)是一款基于ASP+access/MSSQL技术自主研发的内容管理系统。是一款高效、全新、快速、优秀、精心设计、适用于各种服务器环境的解决方案。在国内外同类产品中处于领先地位。其人性化的设计理念,广泛适应企业、政府、学校等不同群体和个人的需求。PowerEasy 的用户规模超过 50 万网站,成为最受欢迎的 ASP 内容管理系统。
东夷工场?(东易SiteFactory?内容管理系统)主要为大中型企业、政府机关、事业单位等建立复杂的大中型门户网站网站。系统基于2.0技术进行分层开发。
东易BizIdea?(东易BizIdea?企业电子商务系统)主要为开展网上电子商务的各类大中型企业、超市、百货公司建设网上商店。
4. 织梦cms
官方 网站:
国内最著名的开源网站管理程序“DEDEcms”是由林雪(IT柏拉图)编写的。
德德cms V5.3 是最新版本。创新功能的亮点是:
通过新的数据缓存和新的调用索引查询技术,网站在数据量极大的情况下依然可以保持较高的性能;
在不使用子列的情况下,使用更优化的算法来读取新列表。即使使用动态列表,网站的性能也很好;
dedecms是php+mysql,适合各种网站需求。
5. 帝国 Ecms
/
该系统由帝国开发工作组独立开发。它是针对 Linux/windows/Unix 等环境精心设计的高效解决方案。从帝国新闻系统1. 0版本到今天的帝国网站管理系统,她的功能经历了几次跨越式发展,让网站的建立和管理变得异常轻松!
她采用系统模型功能:通过这个功能,用户可以直接在后台扩展和实现各种系统,比如产品、房产、供求等。因此,帝国cms的特点也被称为“万能建站工具”;采用模板分离功能:内容和界面完全分离,灵活标签+自定义标签,所以可以实现各种网站页面和样式;
6. 柯汛 (Kesioncms)
官方 网站:
科讯cms(Kesioncms)是基于成熟稳定的技术ASP+ACCESS(网络SQL2000/2005))开发的。有了这个系统,你就可以轻松管理自己的网站。本系统由文章、图片、下载、分类信息、商城、招聘、影视、动画(flash)、音乐、广告系统、个人/企业空间、小型互动论坛、友情链接、公告、调查等20多个功能模块,并集成自定义模型、自定义字段等功能组合成一个强大、易用、可扩展的开源网站管理软件,也可以完美与国内知名论坛及各大系统集成API接口。很容易意识到,用户可以注册,
7.FOOSUN(风讯cms)
官方 网站:
公司开发的“风讯网站内容管理系统”(以下简称:Foosuncms),在cms产品领域,Foosuncms已形成整个内容管理系统站点解决方案。
8.ROY<@cms(ROYcms内容管理系统)
官方 网站:
ROYcms是国内cms市场的新秀,也是国内少数采用微软2.0+SQL2000/2005技术框架开发的cms之一,充分利用架构优势,突破传统ASP类cms的局限,采用更稳定的执行速度和更高效的面向对象语言C#设计,遵循PETshop的代码框架,全新的模板引擎机制,全新的静态生成方案,这些功能和技术创新塑造了一个稳定、功能强大、创新、执行高效的基础设施cms。
9.Wisecms(Wisecms内容管理系统系统)
官方 网站 是
《睿智cms内容管理系统》是一套基于PHP+MySQL的内容管理系统,适用于政府机关、新闻媒体、企事业单位、各类组织和个人网站 , 系统专注于内容管理,适用于大型网站。
10.SiteServer cms(SiteServer 内容管理系统)
SiteServercms是一款定位于中高端市场的cms内容管理系统。它可以在最短的时间内,以最低的成本和最少的人力投入,搭建一个功能齐全、高性能、大规模、易维护的内容管理系统。网站 平台。
SiteServercms是基于微软.NET平台开发的内容管理系统网站。集内容发布管理、多站点管理于一体
管理、定时内容采集、定时生成、多服务器发布、搜索引擎优化、流量统计等多项强大功能,独创STL模板语言,通过Dreamweaver可视化插件,可编辑页面显示style 随意生成纯静态页面。
网站内容与功能设计(企业网站设计要关心的方面有哪些方面?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 180 次浏览 • 2021-11-16 21:03
大家好,我是时代财富网智能客服,为您解答以上问题。
企业网站在设计上应该关注的方面有:
1、网站 整体配色。很多国外的网站网页配色一般都没有使用所有颜色,大多都尽量控制在三种颜色之内,突出公司色,注意风格色。背景与上一段文字的对比度要尽量大(千万不要用复杂的图案作为背景),以突出正文的主要内容。以前国内的网站大多喜欢用炫目的flash动画来展示,不注重实用性。
2、丰富首页的内容和布局。一般来说,网站首页是企业网站建设中最重要、最核心的页面之一,可以直接影响客户的后续浏览。不少网友发现,在中国外贸网站的建设中,企业网站的内容存在两个问题:首页客户的内容网站丰富多彩。大部分企业网站模块都是一样的:关于我们、产品展示、公司新闻等。在海外网站介绍首页的内容,网站首页的产品内容@网站 可以突出显示。
3、界面简洁大方,重点突出。吸引浏览者,在满足前两个条件后,需要吸引网站浏览者,让客户愿意停止浏览你的网页并进行下一步,这就需要网站施工设计师分析目标群体的特征。网站 结构设计尽量简洁大方,重点突出。人们不知道该看哪里或指向哪里,而不是丰富多彩,或拥有大量内容。
4、 细节设计到位,元素尽量呈现。一般有网站的一些细节,比如页面的字体,程序处理等等,比如联系方式。在中国,你使用400电话和在线QQ联系人。您在国外时不能发布这些内容。程序也是需要大家关注的地方,以免微小的程序错误给网站的操作带来很大的损失。
5、功能齐全,操作简单。这主要是两个方面。一是网站前端功能,可以方便的访问相关操作(如查看信息、在线注册、交流等);二是网站后台管理功能,可以对网站的内容进行增删改查,维护和管理网站等。另外一个很重要的就是后台可以合并与 SEO。
6、网站访问速度和网站稳定性。设计得很好的网站会因为没有很好的访问速度或者网站空间经常打不开,甚至无法吸引新客户而被客户抛弃,所以网站访问速度和稳定是优秀网站的基本条件。访问速度和稳定性直接由网站空间决定。一般中小企业网站都会使用虚拟主机,所以建议选择优质的虚拟主机。 查看全部
网站内容与功能设计(企业网站设计要关心的方面有哪些方面?-八维教育)
大家好,我是时代财富网智能客服,为您解答以上问题。
企业网站在设计上应该关注的方面有:
1、网站 整体配色。很多国外的网站网页配色一般都没有使用所有颜色,大多都尽量控制在三种颜色之内,突出公司色,注意风格色。背景与上一段文字的对比度要尽量大(千万不要用复杂的图案作为背景),以突出正文的主要内容。以前国内的网站大多喜欢用炫目的flash动画来展示,不注重实用性。
2、丰富首页的内容和布局。一般来说,网站首页是企业网站建设中最重要、最核心的页面之一,可以直接影响客户的后续浏览。不少网友发现,在中国外贸网站的建设中,企业网站的内容存在两个问题:首页客户的内容网站丰富多彩。大部分企业网站模块都是一样的:关于我们、产品展示、公司新闻等。在海外网站介绍首页的内容,网站首页的产品内容@网站 可以突出显示。
3、界面简洁大方,重点突出。吸引浏览者,在满足前两个条件后,需要吸引网站浏览者,让客户愿意停止浏览你的网页并进行下一步,这就需要网站施工设计师分析目标群体的特征。网站 结构设计尽量简洁大方,重点突出。人们不知道该看哪里或指向哪里,而不是丰富多彩,或拥有大量内容。
4、 细节设计到位,元素尽量呈现。一般有网站的一些细节,比如页面的字体,程序处理等等,比如联系方式。在中国,你使用400电话和在线QQ联系人。您在国外时不能发布这些内容。程序也是需要大家关注的地方,以免微小的程序错误给网站的操作带来很大的损失。
5、功能齐全,操作简单。这主要是两个方面。一是网站前端功能,可以方便的访问相关操作(如查看信息、在线注册、交流等);二是网站后台管理功能,可以对网站的内容进行增删改查,维护和管理网站等。另外一个很重要的就是后台可以合并与 SEO。
6、网站访问速度和网站稳定性。设计得很好的网站会因为没有很好的访问速度或者网站空间经常打不开,甚至无法吸引新客户而被客户抛弃,所以网站访问速度和稳定是优秀网站的基本条件。访问速度和稳定性直接由网站空间决定。一般中小企业网站都会使用虚拟主机,所以建议选择优质的虚拟主机。
网站内容与功能设计(统计您的网站上的关键词排在首页的权限进入运营罗盘为例 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-11-14 13:03
)
数一数你在网站上的关键词数量和搜索引擎首页关键词上的数量。友情提示:由于访问谷歌有频率限制,当您的网站上显示关键词的数量为0时,可能没有具体的统计关键词,请耐心等待。
4)上市产品,文章
货架上的产品
计算 网站 上的产品总数。
文章
统计在您的 网站 上发布的 文章 总数。
3、图表展示和介绍
下面以主账号权限进入操作罗盘为例,具体说明操作罗盘各个图表的含义和数据显示逻辑。
网站访问统计
图表使用模块右上角的时间选择控件来调整您要查询流量的时间段,然后下方图标会自动刷新变化,以天为单位,您可以将鼠标移动到图标上查看实际每日网站访问次数的数据。
【注意】运营罗盘上线后,客户需要重新发布网站才能开始统计网站的访问量。网站发布后的流量实时统计显示。只要访问对应的网站,就会记录访问数据,查询也是实时的。
网站浏览器分布
在网站浏览器分布图中,可以清楚的看到访问者会使用哪些浏览器来访问我们的网站,所以我们可以通过测试这些主流浏览器来保证我们的网站访问是正常的。
网站 操作系统分布
在操作系统分布图中,我们可以看到访问者在访问我们网站时所使用的各种操作系统的分布图,让我们对我们客户群体的操作习惯有一个基本的了解。
网站收录金额
对于中文网站,主要统计百度和360、搜狗三大主流搜索平台上收录的数量;对于英语网站和小语种网站,主要统计谷歌搜索平台上收录的数量(可以通过里面的语言切换按钮切换到英语或小语种界面)页面右上角可以看到谷歌的统计数据)。
每月计划和执行
主账户可以通过模块右上角的【设置计划】按钮设置公司下所有账户的月度计划:发布多少文章文章,发布多少文章,以及什么总账号在本模块中看到的是这个网站@网站下所有账号的完成率统计。登录每个子账号的后台,你就能真正看到你的计划完成情况。
网站询价
显示本次网站的每周询盘数据,可细化为以下询盘细分统计维度:公开询盘、待沟通、处理中、无效询盘、订单完成。图表可以具体了解公司询盘数据和询盘分布。
每月员工绩效表
列表展示了公司各个账户的业绩,主要统计和展示了每个员工在产品发布度、文章发布度、跟进查询、奇数等方面的表现。
高品质文章
显示此网站的访问者浏览量从大到小排在前6位文章,标题为文章,点击新窗口打开文章 @文章,可以具体查看,哪6个文章排在第一位。
优质产品
显示 网站 行中访问者浏览量从大到小的排名前 6 的产品,并提供产品链接。通过链接,您可以直接查看访问者排名第一的6个产品。
社交媒体
通过右上角的【管理社交媒体账户】按钮,您可以设置与Facebook、Twitter和LinkedIn账户的绑定。绑定社交媒体账号后,所有网站和下属员工看到的数据都是一样的 是的,绑定某个社交媒体后,关闭弹窗会统计该社交媒体的统计信息。此统计后,将在 24 小时后重新访问该统计信息。目前,由于Facebook和LinkedIn的权限问题,无法获取相应的发布数据(目前我们正在积极升级我们在Facebook和LinkedIn上的应用权限)。
请注意:
有的用户做过多语言,想要查看不同语言的相关数据,需要切换语言版本才能查看各个语言的相关统计数据:
查看全部
网站内容与功能设计(统计您的网站上的关键词排在首页的权限进入运营罗盘为例
)
数一数你在网站上的关键词数量和搜索引擎首页关键词上的数量。友情提示:由于访问谷歌有频率限制,当您的网站上显示关键词的数量为0时,可能没有具体的统计关键词,请耐心等待。
4)上市产品,文章

货架上的产品
计算 网站 上的产品总数。
文章
统计在您的 网站 上发布的 文章 总数。
3、图表展示和介绍
下面以主账号权限进入操作罗盘为例,具体说明操作罗盘各个图表的含义和数据显示逻辑。
网站访问统计

图表使用模块右上角的时间选择控件来调整您要查询流量的时间段,然后下方图标会自动刷新变化,以天为单位,您可以将鼠标移动到图标上查看实际每日网站访问次数的数据。
【注意】运营罗盘上线后,客户需要重新发布网站才能开始统计网站的访问量。网站发布后的流量实时统计显示。只要访问对应的网站,就会记录访问数据,查询也是实时的。
网站浏览器分布

在网站浏览器分布图中,可以清楚的看到访问者会使用哪些浏览器来访问我们的网站,所以我们可以通过测试这些主流浏览器来保证我们的网站访问是正常的。
网站 操作系统分布

在操作系统分布图中,我们可以看到访问者在访问我们网站时所使用的各种操作系统的分布图,让我们对我们客户群体的操作习惯有一个基本的了解。
网站收录金额

对于中文网站,主要统计百度和360、搜狗三大主流搜索平台上收录的数量;对于英语网站和小语种网站,主要统计谷歌搜索平台上收录的数量(可以通过里面的语言切换按钮切换到英语或小语种界面)页面右上角可以看到谷歌的统计数据)。
每月计划和执行

主账户可以通过模块右上角的【设置计划】按钮设置公司下所有账户的月度计划:发布多少文章文章,发布多少文章,以及什么总账号在本模块中看到的是这个网站@网站下所有账号的完成率统计。登录每个子账号的后台,你就能真正看到你的计划完成情况。
网站询价

显示本次网站的每周询盘数据,可细化为以下询盘细分统计维度:公开询盘、待沟通、处理中、无效询盘、订单完成。图表可以具体了解公司询盘数据和询盘分布。
每月员工绩效表

列表展示了公司各个账户的业绩,主要统计和展示了每个员工在产品发布度、文章发布度、跟进查询、奇数等方面的表现。
高品质文章

显示此网站的访问者浏览量从大到小排在前6位文章,标题为文章,点击新窗口打开文章 @文章,可以具体查看,哪6个文章排在第一位。
优质产品

显示 网站 行中访问者浏览量从大到小的排名前 6 的产品,并提供产品链接。通过链接,您可以直接查看访问者排名第一的6个产品。
社交媒体

通过右上角的【管理社交媒体账户】按钮,您可以设置与Facebook、Twitter和LinkedIn账户的绑定。绑定社交媒体账号后,所有网站和下属员工看到的数据都是一样的 是的,绑定某个社交媒体后,关闭弹窗会统计该社交媒体的统计信息。此统计后,将在 24 小时后重新访问该统计信息。目前,由于Facebook和LinkedIn的权限问题,无法获取相应的发布数据(目前我们正在积极升级我们在Facebook和LinkedIn上的应用权限)。
请注意:
有的用户做过多语言,想要查看不同语言的相关数据,需要切换语言版本才能查看各个语言的相关统计数据:

网站内容与功能设计(网站标志,网站功能ofapplicationsfunction)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-11-14 12:28
概括
同学在网上被广泛使用。现在比较有名的门户网站都提供了同学的功能。同学聚会不仅是新老同学之间的桥梁,也是网上休闲、网上自我展示的好方式。本平台的开发主要使用了Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 2004、Adobe Photoshop 7.0、Microsoft Access等. 软件、系统严格按照通用同学系统平台的开发步骤进行开发,力求涵盖应有的所有功能。平台功能包括:用户注册、用户登录、用户资料修改、图片上传、班级通讯录、在线人员统计等功能。
【关键词】网站标志、网站制作、网站功能
同学聚会在网络上应用广泛,现在比较知名的门户网站都提供同学聚会功能,同学聚会不仅是老同学之间的新桥梁,也是网络休闲和展示自我的好方式.该平台主要采用Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 2004、Adobe Photoshop7.0、Microsoft Access软件,系统严格按照通用系统同学平台进行开发步骤和尝试比较 因此,应该有全面的覆盖。平台的功能包括:用户注册、用户登录、用户修改数据、上传图片、班级列表、人员统计、在线功能等。同时考虑到用户安全和网络优化,增加了专门的管理员管理模块。
[关键词] 网站标志、网站设计、网站功能
内容
第一章制作背景(1)
第 2 章开发工具(3)
第三章同学录功能介绍(5)
3.1注册和登录(5)
3.2Class 专辑(5)
3.3 校友活动 (5)
3.4 学生论坛(5)
3.5 用户区(5)
第四章网站制作过程(6)
4.1 确认 网站 主题 (6)
4.2 确认网站接口(6)
4.3 列和节布局 (6)
4.4 进行形象设计(7)
4.4.1 设计 网站 标志(LOGO)(7)
4.4.2 设计 网站颜色 (7)
4.4.3 设计网站字体(7)
4.4.4 Design网站Slogan (8)
4.5 目录结构和链接结构(8)
4.5.1 不要把所有文件都存放在根目录(8)
4.5.2 根据列的内容创建子目录(9)
4.5.3 在每个主目录下创建单独的Images目录(9)
4.5.3.1 树链接结构(一对一)(9)
4.5.3.2星形链接结构(一对多)(10)
结论 (11)
参考文献 (14)
谢谢 (15)
第一章生产背景
我以前一直在处理网页,但它在博客上。那里提供了一个模板。我只需要自己添加和修改它。我无法理解某些代码。现在好了,虽然我对它不是很熟悉。是的,但我可以理解一点,我可以更改一些代码。通过四个星期的学习,在老师的悉心指导和同学们的帮助下,以及通过平时的学习和实践,对html静态网页的知识有了初步的了解。学习html静态网页,不仅增长了我的知识,也让我学到了很多以前没用过的工具。当然,这还不够,因为我还有很多东西要学,网页设计和网站虽然基础的开发课程已经结束了,
通过html静态网页的学习也让我明白了做网页的时候页面不一定要很复杂,但是不能有太多的空白,这样才不会显得沉闷,看起来有层次感,比较高端,永远不会厌倦。. 网页的特点是有一个漂亮的背景图片,整个页面看起来更舒服。网页上的文字排列整齐、紧凑,给人以舒适的感觉。可以在网页的适当位置添加一些图片,添加一些不同的文字说明,为每个屏幕添加一些不同的文字效果,添加一些小动画,让网页看起来更漂亮。
虽然我这次做的网页不是很好,但是我花了很多时间编译它。对我以后做网页很有帮助。在做网站的过程中也学到了很多
事情,从心底里,我对自己的经历很满意,也很感谢老师安排了这样的考试,因为在制作过程中,我不仅学到了书上没有的东西,还培养了我的独立思考。能力。
第二章 开发工具
Dreamweaver 是用于网页创建和管理的正确编辑器。它是第一套专门为专业网页设计师开发的可视化网页开发工具。有了它,您可以轻松创建跨平台限制和跨浏览器限制。动态网页。
Fireworks 是一款功能强大的网页图形设计工具,您可以使用它来创建和编辑位图、矢量图形,还可以轻松制作网页设计中的各种常见效果,如翻转图片、下拉菜单等,并设计完成以后,如果想在网页设计中使用,可以输出为html文件,也可以输出为可以在Photoshop、Illustrator、Flash等软件中编辑的格式。Fireworks 文件窗口有四个选项卡,如图所示。您可以同时编辑和预览图像。您可以同时预览四种不同优化设置产生的效果,选择最理想的设置。
Flash 为广大用户提供了丰富的图形设计环境。用户可以通过组合铅笔工具、选择工具、椭圆工具、自由变换工具和组合工具的可选工具来绘制极其复杂的图形。
在 Dreamweaver 之后推出的用于专业网页图像设计的 Fireworks、Flash 和 Fireworks,三者被称为 Dreamweaver(梦之队),足见市场对它们的反应和信心。说到Dreamweaver,我们应该了解一下网页编辑器的开发过程。随着互联网成为家喻户晓的名字,HTML 技术的不断发展和完善导致了
许多网页编辑器从网页编辑器的基本性质上可以分为所见即所得网页编辑器和非所见即所得网页编辑器,两者各有千秋。
第三章同学录功能介绍
3.1注册和登录
计算网的师生可以注册并登录计算网的同学录。注册时,建议使用中文名作为用户名进行注册。注册后即可登录OPEN Class的同学记录。注册用户可以查看、参与活动、论坛等。
3.2Class专辑
加入课堂后,您可以在课堂上发布相关主题的照片,也可以粘贴您认为不错的在线照片。(注:班级相册一般分为日常生活、旅行写真、个人风采、新年写真等几个相册)。
3.3 校友活动
校友活动是在网上与学生联系和交流的最佳方式之一。学生可以自由发起和参与新的学生活动,并在活动页面进行交流。
3.4学生论坛
学生论坛是济网学生娱乐、交流、灌溉的小地方。目前,机网学生论坛有生活日志、快乐时光、读书天堂等版块供学生使用。
3.5 用户区
用户专区是注册用户修改个人信息、留言、拍照、采集机网学生精彩照片、添加好友的个人社区。学生可以在这里修改他们的信息并找到与他们相关的内容。
第四章网站制作过程
4.1 确认 网站 主题
要做网站,首先要解决的是网站的内容问题,即确定网站的主题。内容主题的选择要小而精,主题定位要小,内容要小。要准确。不要试图制作一个包罗万象的网站。这样往往会失去网站的特性,也会带来高强度的劳动,给网站的及时更新带来困难。
4.2 确认网站接口
界面是网站给观众的第一印象。它往往决定了 网站 的可见性。确定一个好的网站界面,决定了整个网站的识别度。
4.3 列和节布局
构建一个 网站 就像写一篇文章。一定要先列出主题大纲,做到主题清晰,层次清晰。网站建筑初学者,最容易犯的错误是确定题材后立即开始制作,没有制定合理的计划。导致网站的结构不清晰,目录杂乱无章,版块布局混乱。这样一来,不仅观众一头雾水,制作人自己也很难拓展和维护网站。因此,在开始制作网页之前,我们必须考虑列和节的布局。
网站的主题确定后,需要合理安排采集材料的内容。例如,将一些最吸引人的内容放在最显眼的位置或主导布局。列的本质是网站的一个大纲索引,索引要清楚地显示网站的主体。在制定栏目时,要慎重考虑,合理安排。按列排列
当您需要注意时:尽可能删除那些与主题无关的部分;尽量在专栏中列出网站中最有价值的内容;尽量从访问者的角度来排列栏目,方便访问者的浏览和查询;辅助内容,如站点介绍、版权信息、个人信息等,不必放在主栏,以免冲淡主题。
4.4 进行形象设计
4.4.1 设计 网站 标志(LOGO)
LOGO是指网站的logo,logo可以是中文、英文字母、符号、图案等,logo的设计创意应该来自网站的名称和内容。比如网站中的代表性人物、动物、植物,可以作为设计的蓝图,进行卡通化或者艺术化;专业网站可以标注专业的代表项目。最常见也最简单的方式就是用自己的英文名网站作为logo。通过使用不同的字体、字母变形和字母组合,可以轻松制作自己的徽标。
4.4.2 设计网站颜色
网站 给人的第一印象来自视觉冲击。不同的颜色组合会产生不同的效果,并可能影响参观者的心情。“标准色”是指能够体现网站形象和外延内涵的颜色,用于网站的标志、标题、主菜单和主色块。给人一种整体统一的感觉。至于其他颜色,也可以用,但只能作为点缀和衬托。一般来说,一个网站的标准色不超过3种,太多太刺眼了。适合网页标准色的颜色有:蓝色、黄色/橙色、黑色/灰色/
三个系列的白色。
4.4.3 设计网站字体
与标准颜色一样,标准字体是指用于徽标、标题和主菜单的独特字符。
身体。通常,网页的默认字体是 Times New Roman。为了体现网站的“与众不同”和独特风格,您可以根据需要选择一些特殊字体。制作者可以根据网站所表达的内涵选择更合适的字体。需要注意的是,非默认字体的使用只能以图片的形式使用,因为很有可能浏览者的电脑中没有安装特殊字体,所以辛苦的设计和制作可能会白费。
4.4.4 设计网站口号
也可以说是网站的精神、主题和中心,或者是网站的目标,一句话一句话概括就可以了。用有力的文字或文字概括网站,进行对外宣传,收到更好的效果
4.5 目录结构和链接结构
网站的目录是指网站创建时创建的目录结构。目录的结构是一个容易被忽视的问题。大多数网站管理员在没有计划的情况下创建子目录。目录结构的好坏给浏览者感觉并不多,但是对于网站本身的维护,以及以后内容的扩展和移植都有重要的影响。因此,必须仔细安排目录结构,例如:
4.5.1 不要把所有文件都放在根目录下
网站 的制作者为了方便,把所有文件都放在根目录下。这很容易造成:文件管理混乱,混淆哪些文件需要编辑更新,哪些无用文件可以删除,哪些是相关文件,影响工作效率;上传速度变慢,服务器一般会在根目录建立一个文件索引,如果所有文件都放在根目录下,即使只有一个文件上传更新,服务器也需要重新检索所有文件并新建索引文件。显然,文件量越大,等待的时间也会越长。
4.5.2 根据列的内容创建子目录
要创建子目录,首先要根据主列创建它。友情链接很多,可以建立独立的子目录,经常更新。而一些相关性强、不需要经常更新的栏目,如:网站简介、站主情况等,可以合并放在一个统一的目录中。所有的程序一般都存放在一个特定的目录中,例如:CGI程序存放在cgi-bin目录中,所有可下载的内容也应存放在一个目录中,以便于维护和管理。
4.5.3 在每个主目录下创建单独的Images目录
一般来说,站点根目录下有一个默认的Images目录。不方便把所有的图片都存放在这个目录下。比如删除栏目时,图片的管理就比较麻烦。因此,可以方便地为每个主要部分管理一个独立的 Images 目录。原因很简单,维护管理方便。
其他需要注意的是:目录的层次不要太深,不要超过3个层次;请勿使用中文目录,使用中文目录可能会导致网址无法正确显示;不要使用太长的目录,太长的目录名不方便记忆;尽量使用清晰的目录来方便记忆和管理。
网站的链接结构是指页面之间链接的拓扑结构。它建立在目录结构的基础上,但可以跨越目录。说得形象一点:每一页都是一个定点,一个链接就是两个定点之间的连线。一个点可以连接到一个点,也可以连接到多个点。更重要的是,这些点并不是分布在一个平面上,而是存在于一个三维空间中。通常,网站的链接结构的建立有两种基本方式: 4.5.3.1 树状链接结构(一对一)
这类似于DOS目录结构,首页链接指向一级页面,一级页面链接指向二级页面。浏览这样的链接结构时,一级入口一级出口,井井有条
很明显,访问者确切地知道他们在哪里,不会“不知道他们在哪里”,但浏览效率低。一栏下的子页面到另一栏下的子页面必须返回首页才能继续。
4.5.3.2星形链接结构(一对多)
与 Web 服务器的链接类似,每个页面都有一个相互链接。这样浏览起来更方便,随时可以到达喜欢的页面。但是,因为链接太多,浏览者很容易迷路,不知道自己在哪里,阅读了多少内容。
因此,在网站的实际设计中,这两种结构总是混合使用。网站希望浏览者可以方便快捷地到达自己需要的页面,并且清楚地知道自己所在的位置。因此,最好的方法是首页和一级页面之间采用星型链接结构,一级和二级页面之间采用树状链接结构。关于链接结构的设计,在实际的网页制作中是一个非常重要的环节。使用什么样的链接结构直接影响页面的布局。
结束语
在我的网页中,其他网页接口主要是通过主页来实现的。首页主要内容包括:网站首页、课堂相册、用户登录、精彩热图、视听世界与技术论坛、友情链接、替代下载等,各部分链接在一起。也就是说,我已经充分利用了 Dreamweaver 的超链接功能。在我的第一页中,我主要使用嵌入和链接功能。我嵌入了一张图片并连接了一个FLASH,增加了网页的精美效果。在我的相册中的主要用途也是超链接。功能只是图片的连接。当您点击相册中的小图片时,另一个网页中会出现放大的图片。您还可以使用相册中的上一张和下一张图片。最后一个,第一个浏览整个相册。由于技术所限,参与应用的用户发送后可以回复到您的邮箱,目前尚未实现。希望在以后的学习中可以使用Cdonts实现Emall的收发。如果 IIS 中安装了 Smtp
服务之后,会在Input目录下创建一个名为Matlroot的目录。该目录是邮件服务的根目录。在这个目录下,有两个子目录分别叫 Pickup 和 Drop,Cdo
该组件将要发送的邮件存放在Pickup目录中,然后Smtp服务程序将信息移动到Queue目录中并准备发送,通过与目标主机的连接将信息传送到Iternet。接收到的信息放在Queue目录中,SMTP服务程序将其移动到Drop目录中进行存储。稍后,Cdo 组件可以读取指定用户的邮件。用户登录后,可以对整个网站进行管理。使用 Ado 对象,通过 Odbc 驱动程序
序列链接字符串可以实现对任何数据库的访问和访问。从而实现对数据库的访问,在网页上以分页显示的形式进行。还有一点是可以在这个页面上使用一个链接链接到另一个页面来添加数据库记录。并且可以实时更新显示。
我以前一直在处理网页,但它在博客上。那里提供了一个模板。我只需要自己添加和修改它。我无法理解某些代码。现在好了,虽然我不是很熟悉。是的,但我可以理解一点,我可以更改一些代码。通过四个星期的学习,在老师的悉心指导和同学们的帮助下,以及通过自己平时的学习和实践,对html静态网页的知识有了初步的了解。通过学习html静态网页,不仅增加了我的知识,还让我学到了很多以前不会用到的工具。当然,这还不够,因为我还有很多东西要学,网站开发和网页虽然基础设计课程结束了,
通过html静态网页学习也让我明白了做网页的时候,页面不一定要很
很复杂,但是不应该有太多的空白,这样才不会显得沉闷,反而显得层次分明,比较高端,百看不厌。网页的特点是有一个漂亮的背景图片,整个页面看起来更舒服。网页上的文字排列整齐、紧凑,给人以舒适的感觉。可以在网页的适当位置添加一些图片,添加一些不同的文字说明,为每个屏幕添加一些不同的文字效果,添加一些小动画,让网页看起来更漂亮。
虽然我这次做的网页不是很好看,但是我花了很多时间编辑它,所以对我以后会有很大的帮助。我在做网站的过程中学到了很多东西,所以从心底里,我对自己的经历非常满意,同时
感谢老师安排了这样的考试。在制作过程中,我不仅学到了书上没有的东西,还培养了自己独立思考的能力,同时也加强了同学们之间的团结和友谊。
毕业项目期间,通过系统分析,根据设计要求查阅了大量资料,了解了人事信息管理系统的基本流程,进行了系统分析、设计、编程、调试和运行。这个设计让我对数据库开发和网页设计网页开发技术有了更深入的了解,同时也培养了自己分析问题、解决问题、独立操作的能力。
这次实习让我再次意识到,开发一套基于Html静态的设计开发,并没有想象中那么简单。通过对系统的分析和设计,将书中所学的理论与实践相结合,大大完善和巩固了之前所学的内容。但是系统在设计过程中难免会遇到各种问题,因为我水平有限,没有完全了解Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 200 4、@ >Adobe Photoshop 7.0、 Microsoft Access等软件的强大功能,所以系统还存在很多不足。受开发条件和开发时间的限制,由于精力有限,只做了这个程序。
参考
[1] 张锡林.用持续学习突破习惯的力量[J]. 中国培训, 2003, (05)
[2] 孙炳珍.树立学习新理念,争做学习型人才[J]. 理论学习,2005,(12)
[3]山东. 谈谈我做好科研工作的体会[J]. 理论研究杂志, 1986, (03)
[4]于静.海尔,诚如慈善[J]. 商业周刊,2009 年,(17)
[5]曲然.在不断学习中努力改造自己的主观世界[J]. 财经
经济, 2001, (03)
谢谢
首先,我要衷心感谢我的老师XX和XX。今天,我能够顺利完成网页的制作和论文的撰写。只是在两位老师的悉心指导和热情下。一切凝聚了两位老师的辛勤付出和汗水。两位老师在论文的选题、研究计划的确定和具体实施过程等方面给予了我悉心指导。他们严谨的学术态度和系统的科研理念使我受益终生。同时,他们平易近人的生活作风也给我留下了深刻的印象。
同时,衷心感谢在我三年的大学学习和生活中给予我关心、指导、帮助、支持和鼓励的老师和同学们。正是因为有你,我的生活才如此精彩。在此我由衷地感谢您,祝福您! 查看全部
网站内容与功能设计(网站标志,网站功能ofapplicationsfunction)
概括
同学在网上被广泛使用。现在比较有名的门户网站都提供了同学的功能。同学聚会不仅是新老同学之间的桥梁,也是网上休闲、网上自我展示的好方式。本平台的开发主要使用了Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 2004、Adobe Photoshop 7.0、Microsoft Access等. 软件、系统严格按照通用同学系统平台的开发步骤进行开发,力求涵盖应有的所有功能。平台功能包括:用户注册、用户登录、用户资料修改、图片上传、班级通讯录、在线人员统计等功能。
【关键词】网站标志、网站制作、网站功能
同学聚会在网络上应用广泛,现在比较知名的门户网站都提供同学聚会功能,同学聚会不仅是老同学之间的新桥梁,也是网络休闲和展示自我的好方式.该平台主要采用Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 2004、Adobe Photoshop7.0、Microsoft Access软件,系统严格按照通用系统同学平台进行开发步骤和尝试比较 因此,应该有全面的覆盖。平台的功能包括:用户注册、用户登录、用户修改数据、上传图片、班级列表、人员统计、在线功能等。同时考虑到用户安全和网络优化,增加了专门的管理员管理模块。
[关键词] 网站标志、网站设计、网站功能
内容
第一章制作背景(1)
第 2 章开发工具(3)
第三章同学录功能介绍(5)
3.1注册和登录(5)
3.2Class 专辑(5)
3.3 校友活动 (5)
3.4 学生论坛(5)
3.5 用户区(5)
第四章网站制作过程(6)
4.1 确认 网站 主题 (6)
4.2 确认网站接口(6)
4.3 列和节布局 (6)
4.4 进行形象设计(7)
4.4.1 设计 网站 标志(LOGO)(7)
4.4.2 设计 网站颜色 (7)
4.4.3 设计网站字体(7)
4.4.4 Design网站Slogan (8)
4.5 目录结构和链接结构(8)
4.5.1 不要把所有文件都存放在根目录(8)
4.5.2 根据列的内容创建子目录(9)
4.5.3 在每个主目录下创建单独的Images目录(9)
4.5.3.1 树链接结构(一对一)(9)
4.5.3.2星形链接结构(一对多)(10)
结论 (11)
参考文献 (14)
谢谢 (15)
第一章生产背景
我以前一直在处理网页,但它在博客上。那里提供了一个模板。我只需要自己添加和修改它。我无法理解某些代码。现在好了,虽然我对它不是很熟悉。是的,但我可以理解一点,我可以更改一些代码。通过四个星期的学习,在老师的悉心指导和同学们的帮助下,以及通过平时的学习和实践,对html静态网页的知识有了初步的了解。学习html静态网页,不仅增长了我的知识,也让我学到了很多以前没用过的工具。当然,这还不够,因为我还有很多东西要学,网页设计和网站虽然基础的开发课程已经结束了,
通过html静态网页的学习也让我明白了做网页的时候页面不一定要很复杂,但是不能有太多的空白,这样才不会显得沉闷,看起来有层次感,比较高端,永远不会厌倦。. 网页的特点是有一个漂亮的背景图片,整个页面看起来更舒服。网页上的文字排列整齐、紧凑,给人以舒适的感觉。可以在网页的适当位置添加一些图片,添加一些不同的文字说明,为每个屏幕添加一些不同的文字效果,添加一些小动画,让网页看起来更漂亮。
虽然我这次做的网页不是很好,但是我花了很多时间编译它。对我以后做网页很有帮助。在做网站的过程中也学到了很多
事情,从心底里,我对自己的经历很满意,也很感谢老师安排了这样的考试,因为在制作过程中,我不仅学到了书上没有的东西,还培养了我的独立思考。能力。
第二章 开发工具
Dreamweaver 是用于网页创建和管理的正确编辑器。它是第一套专门为专业网页设计师开发的可视化网页开发工具。有了它,您可以轻松创建跨平台限制和跨浏览器限制。动态网页。
Fireworks 是一款功能强大的网页图形设计工具,您可以使用它来创建和编辑位图、矢量图形,还可以轻松制作网页设计中的各种常见效果,如翻转图片、下拉菜单等,并设计完成以后,如果想在网页设计中使用,可以输出为html文件,也可以输出为可以在Photoshop、Illustrator、Flash等软件中编辑的格式。Fireworks 文件窗口有四个选项卡,如图所示。您可以同时编辑和预览图像。您可以同时预览四种不同优化设置产生的效果,选择最理想的设置。
Flash 为广大用户提供了丰富的图形设计环境。用户可以通过组合铅笔工具、选择工具、椭圆工具、自由变换工具和组合工具的可选工具来绘制极其复杂的图形。
在 Dreamweaver 之后推出的用于专业网页图像设计的 Fireworks、Flash 和 Fireworks,三者被称为 Dreamweaver(梦之队),足见市场对它们的反应和信心。说到Dreamweaver,我们应该了解一下网页编辑器的开发过程。随着互联网成为家喻户晓的名字,HTML 技术的不断发展和完善导致了
许多网页编辑器从网页编辑器的基本性质上可以分为所见即所得网页编辑器和非所见即所得网页编辑器,两者各有千秋。
第三章同学录功能介绍
3.1注册和登录
计算网的师生可以注册并登录计算网的同学录。注册时,建议使用中文名作为用户名进行注册。注册后即可登录OPEN Class的同学记录。注册用户可以查看、参与活动、论坛等。
3.2Class专辑
加入课堂后,您可以在课堂上发布相关主题的照片,也可以粘贴您认为不错的在线照片。(注:班级相册一般分为日常生活、旅行写真、个人风采、新年写真等几个相册)。
3.3 校友活动
校友活动是在网上与学生联系和交流的最佳方式之一。学生可以自由发起和参与新的学生活动,并在活动页面进行交流。
3.4学生论坛
学生论坛是济网学生娱乐、交流、灌溉的小地方。目前,机网学生论坛有生活日志、快乐时光、读书天堂等版块供学生使用。
3.5 用户区
用户专区是注册用户修改个人信息、留言、拍照、采集机网学生精彩照片、添加好友的个人社区。学生可以在这里修改他们的信息并找到与他们相关的内容。
第四章网站制作过程
4.1 确认 网站 主题
要做网站,首先要解决的是网站的内容问题,即确定网站的主题。内容主题的选择要小而精,主题定位要小,内容要小。要准确。不要试图制作一个包罗万象的网站。这样往往会失去网站的特性,也会带来高强度的劳动,给网站的及时更新带来困难。
4.2 确认网站接口
界面是网站给观众的第一印象。它往往决定了 网站 的可见性。确定一个好的网站界面,决定了整个网站的识别度。
4.3 列和节布局
构建一个 网站 就像写一篇文章。一定要先列出主题大纲,做到主题清晰,层次清晰。网站建筑初学者,最容易犯的错误是确定题材后立即开始制作,没有制定合理的计划。导致网站的结构不清晰,目录杂乱无章,版块布局混乱。这样一来,不仅观众一头雾水,制作人自己也很难拓展和维护网站。因此,在开始制作网页之前,我们必须考虑列和节的布局。
网站的主题确定后,需要合理安排采集材料的内容。例如,将一些最吸引人的内容放在最显眼的位置或主导布局。列的本质是网站的一个大纲索引,索引要清楚地显示网站的主体。在制定栏目时,要慎重考虑,合理安排。按列排列
当您需要注意时:尽可能删除那些与主题无关的部分;尽量在专栏中列出网站中最有价值的内容;尽量从访问者的角度来排列栏目,方便访问者的浏览和查询;辅助内容,如站点介绍、版权信息、个人信息等,不必放在主栏,以免冲淡主题。
4.4 进行形象设计
4.4.1 设计 网站 标志(LOGO)
LOGO是指网站的logo,logo可以是中文、英文字母、符号、图案等,logo的设计创意应该来自网站的名称和内容。比如网站中的代表性人物、动物、植物,可以作为设计的蓝图,进行卡通化或者艺术化;专业网站可以标注专业的代表项目。最常见也最简单的方式就是用自己的英文名网站作为logo。通过使用不同的字体、字母变形和字母组合,可以轻松制作自己的徽标。
4.4.2 设计网站颜色
网站 给人的第一印象来自视觉冲击。不同的颜色组合会产生不同的效果,并可能影响参观者的心情。“标准色”是指能够体现网站形象和外延内涵的颜色,用于网站的标志、标题、主菜单和主色块。给人一种整体统一的感觉。至于其他颜色,也可以用,但只能作为点缀和衬托。一般来说,一个网站的标准色不超过3种,太多太刺眼了。适合网页标准色的颜色有:蓝色、黄色/橙色、黑色/灰色/
三个系列的白色。
4.4.3 设计网站字体
与标准颜色一样,标准字体是指用于徽标、标题和主菜单的独特字符。
身体。通常,网页的默认字体是 Times New Roman。为了体现网站的“与众不同”和独特风格,您可以根据需要选择一些特殊字体。制作者可以根据网站所表达的内涵选择更合适的字体。需要注意的是,非默认字体的使用只能以图片的形式使用,因为很有可能浏览者的电脑中没有安装特殊字体,所以辛苦的设计和制作可能会白费。
4.4.4 设计网站口号
也可以说是网站的精神、主题和中心,或者是网站的目标,一句话一句话概括就可以了。用有力的文字或文字概括网站,进行对外宣传,收到更好的效果
4.5 目录结构和链接结构
网站的目录是指网站创建时创建的目录结构。目录的结构是一个容易被忽视的问题。大多数网站管理员在没有计划的情况下创建子目录。目录结构的好坏给浏览者感觉并不多,但是对于网站本身的维护,以及以后内容的扩展和移植都有重要的影响。因此,必须仔细安排目录结构,例如:
4.5.1 不要把所有文件都放在根目录下
网站 的制作者为了方便,把所有文件都放在根目录下。这很容易造成:文件管理混乱,混淆哪些文件需要编辑更新,哪些无用文件可以删除,哪些是相关文件,影响工作效率;上传速度变慢,服务器一般会在根目录建立一个文件索引,如果所有文件都放在根目录下,即使只有一个文件上传更新,服务器也需要重新检索所有文件并新建索引文件。显然,文件量越大,等待的时间也会越长。
4.5.2 根据列的内容创建子目录
要创建子目录,首先要根据主列创建它。友情链接很多,可以建立独立的子目录,经常更新。而一些相关性强、不需要经常更新的栏目,如:网站简介、站主情况等,可以合并放在一个统一的目录中。所有的程序一般都存放在一个特定的目录中,例如:CGI程序存放在cgi-bin目录中,所有可下载的内容也应存放在一个目录中,以便于维护和管理。
4.5.3 在每个主目录下创建单独的Images目录
一般来说,站点根目录下有一个默认的Images目录。不方便把所有的图片都存放在这个目录下。比如删除栏目时,图片的管理就比较麻烦。因此,可以方便地为每个主要部分管理一个独立的 Images 目录。原因很简单,维护管理方便。
其他需要注意的是:目录的层次不要太深,不要超过3个层次;请勿使用中文目录,使用中文目录可能会导致网址无法正确显示;不要使用太长的目录,太长的目录名不方便记忆;尽量使用清晰的目录来方便记忆和管理。
网站的链接结构是指页面之间链接的拓扑结构。它建立在目录结构的基础上,但可以跨越目录。说得形象一点:每一页都是一个定点,一个链接就是两个定点之间的连线。一个点可以连接到一个点,也可以连接到多个点。更重要的是,这些点并不是分布在一个平面上,而是存在于一个三维空间中。通常,网站的链接结构的建立有两种基本方式: 4.5.3.1 树状链接结构(一对一)
这类似于DOS目录结构,首页链接指向一级页面,一级页面链接指向二级页面。浏览这样的链接结构时,一级入口一级出口,井井有条
很明显,访问者确切地知道他们在哪里,不会“不知道他们在哪里”,但浏览效率低。一栏下的子页面到另一栏下的子页面必须返回首页才能继续。
4.5.3.2星形链接结构(一对多)
与 Web 服务器的链接类似,每个页面都有一个相互链接。这样浏览起来更方便,随时可以到达喜欢的页面。但是,因为链接太多,浏览者很容易迷路,不知道自己在哪里,阅读了多少内容。
因此,在网站的实际设计中,这两种结构总是混合使用。网站希望浏览者可以方便快捷地到达自己需要的页面,并且清楚地知道自己所在的位置。因此,最好的方法是首页和一级页面之间采用星型链接结构,一级和二级页面之间采用树状链接结构。关于链接结构的设计,在实际的网页制作中是一个非常重要的环节。使用什么样的链接结构直接影响页面的布局。
结束语
在我的网页中,其他网页接口主要是通过主页来实现的。首页主要内容包括:网站首页、课堂相册、用户登录、精彩热图、视听世界与技术论坛、友情链接、替代下载等,各部分链接在一起。也就是说,我已经充分利用了 Dreamweaver 的超链接功能。在我的第一页中,我主要使用嵌入和链接功能。我嵌入了一张图片并连接了一个FLASH,增加了网页的精美效果。在我的相册中的主要用途也是超链接。功能只是图片的连接。当您点击相册中的小图片时,另一个网页中会出现放大的图片。您还可以使用相册中的上一张和下一张图片。最后一个,第一个浏览整个相册。由于技术所限,参与应用的用户发送后可以回复到您的邮箱,目前尚未实现。希望在以后的学习中可以使用Cdonts实现Emall的收发。如果 IIS 中安装了 Smtp
服务之后,会在Input目录下创建一个名为Matlroot的目录。该目录是邮件服务的根目录。在这个目录下,有两个子目录分别叫 Pickup 和 Drop,Cdo
该组件将要发送的邮件存放在Pickup目录中,然后Smtp服务程序将信息移动到Queue目录中并准备发送,通过与目标主机的连接将信息传送到Iternet。接收到的信息放在Queue目录中,SMTP服务程序将其移动到Drop目录中进行存储。稍后,Cdo 组件可以读取指定用户的邮件。用户登录后,可以对整个网站进行管理。使用 Ado 对象,通过 Odbc 驱动程序
序列链接字符串可以实现对任何数据库的访问和访问。从而实现对数据库的访问,在网页上以分页显示的形式进行。还有一点是可以在这个页面上使用一个链接链接到另一个页面来添加数据库记录。并且可以实时更新显示。
我以前一直在处理网页,但它在博客上。那里提供了一个模板。我只需要自己添加和修改它。我无法理解某些代码。现在好了,虽然我不是很熟悉。是的,但我可以理解一点,我可以更改一些代码。通过四个星期的学习,在老师的悉心指导和同学们的帮助下,以及通过自己平时的学习和实践,对html静态网页的知识有了初步的了解。通过学习html静态网页,不仅增加了我的知识,还让我学到了很多以前不会用到的工具。当然,这还不够,因为我还有很多东西要学,网站开发和网页虽然基础设计课程结束了,
通过html静态网页学习也让我明白了做网页的时候,页面不一定要很
很复杂,但是不应该有太多的空白,这样才不会显得沉闷,反而显得层次分明,比较高端,百看不厌。网页的特点是有一个漂亮的背景图片,整个页面看起来更舒服。网页上的文字排列整齐、紧凑,给人以舒适的感觉。可以在网页的适当位置添加一些图片,添加一些不同的文字说明,为每个屏幕添加一些不同的文字效果,添加一些小动画,让网页看起来更漂亮。
虽然我这次做的网页不是很好看,但是我花了很多时间编辑它,所以对我以后会有很大的帮助。我在做网站的过程中学到了很多东西,所以从心底里,我对自己的经历非常满意,同时
感谢老师安排了这样的考试。在制作过程中,我不仅学到了书上没有的东西,还培养了自己独立思考的能力,同时也加强了同学们之间的团结和友谊。
毕业项目期间,通过系统分析,根据设计要求查阅了大量资料,了解了人事信息管理系统的基本流程,进行了系统分析、设计、编程、调试和运行。这个设计让我对数据库开发和网页设计网页开发技术有了更深入的了解,同时也培养了自己分析问题、解决问题、独立操作的能力。
这次实习让我再次意识到,开发一套基于Html静态的设计开发,并没有想象中那么简单。通过对系统的分析和设计,将书中所学的理论与实践相结合,大大完善和巩固了之前所学的内容。但是系统在设计过程中难免会遇到各种问题,因为我水平有限,没有完全了解Macromedia DreamWaver MX 2004、Macromedia Fireworks MX 2004、Macromedia Flash MX 200 4、@ >Adobe Photoshop 7.0、 Microsoft Access等软件的强大功能,所以系统还存在很多不足。受开发条件和开发时间的限制,由于精力有限,只做了这个程序。
参考
[1] 张锡林.用持续学习突破习惯的力量[J]. 中国培训, 2003, (05)
[2] 孙炳珍.树立学习新理念,争做学习型人才[J]. 理论学习,2005,(12)
[3]山东. 谈谈我做好科研工作的体会[J]. 理论研究杂志, 1986, (03)
[4]于静.海尔,诚如慈善[J]. 商业周刊,2009 年,(17)
[5]曲然.在不断学习中努力改造自己的主观世界[J]. 财经
经济, 2001, (03)
谢谢
首先,我要衷心感谢我的老师XX和XX。今天,我能够顺利完成网页的制作和论文的撰写。只是在两位老师的悉心指导和热情下。一切凝聚了两位老师的辛勤付出和汗水。两位老师在论文的选题、研究计划的确定和具体实施过程等方面给予了我悉心指导。他们严谨的学术态度和系统的科研理念使我受益终生。同时,他们平易近人的生活作风也给我留下了深刻的印象。
同时,衷心感谢在我三年的大学学习和生活中给予我关心、指导、帮助、支持和鼓励的老师和同学们。正是因为有你,我的生活才如此精彩。在此我由衷地感谢您,祝福您!
网站内容与功能设计(14.3B2C购物网站的功能设计14.4企业门户网站功能结构14.1网页设计基础)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-11-14 02:08
第十四讲网站功能设计内容素材.ppt网站功能设计网站开发技术第十四讲网站功能设计14.1网页设计基础14.2B2C购物网站需求分析14.3B2C购物网站功能设计14.4企业门户网站功能结构14.1网页设计基础一、网页设计工具1、FrontPage2002网站管理工具,编辑HTML,发布网页,数据库集成,扩展性和可编程性。2、DreamweaverMX/2004 最佳生产效率,网站管理,无与伦比的控制能力,所见即所得,梦想模板和XML,全方位展示,支持动态网页。二、网站设计原则1. 目标定位潜力大,发展趋势,定位要小,内容要细化。2.主题明确。3.内容需要新的、精炼的、专业的信息。内容永远是第一位的。内容设计要有条理,信息内容要及时更新。4.访问安全快速提高访问者的访问速度,在不影响访问量的前提下,必须有安全、运行良好的软硬件环境,信息必须便于用户浏览。5.页面充满美感和用户友好的访问。提供交互性、完善的搜索和帮助功能,方便用户访问和操作。三、风格设计网站 主题的风格和形式要根据主题的内容来确定,因为只有形式和内容的完美统一,才能达到理想的宣传效果。1、必须遵循行业标准。不同类型的网站有不同的风格,不同的行业应该体现出不同的网站风格。就像穿衣一样,应该根据不同的性别和年龄层次而有所不同。例如:政府部门的主页风格一般应该更庄重,而娱乐行业可以更活泼生动;文教部门主页风格要优雅大方,业务主页风格要贴近民俗,让大众喜爱。主页风格的形成主要靠主页的版式设计、色彩处理、图文结合等。综合门户网站搜索引擎网站C2C电子商务网站政府网站 查看全部
网站内容与功能设计(14.3B2C购物网站的功能设计14.4企业门户网站功能结构14.1网页设计基础)
第十四讲网站功能设计内容素材.ppt网站功能设计网站开发技术第十四讲网站功能设计14.1网页设计基础14.2B2C购物网站需求分析14.3B2C购物网站功能设计14.4企业门户网站功能结构14.1网页设计基础一、网页设计工具1、FrontPage2002网站管理工具,编辑HTML,发布网页,数据库集成,扩展性和可编程性。2、DreamweaverMX/2004 最佳生产效率,网站管理,无与伦比的控制能力,所见即所得,梦想模板和XML,全方位展示,支持动态网页。二、网站设计原则1. 目标定位潜力大,发展趋势,定位要小,内容要细化。2.主题明确。3.内容需要新的、精炼的、专业的信息。内容永远是第一位的。内容设计要有条理,信息内容要及时更新。4.访问安全快速提高访问者的访问速度,在不影响访问量的前提下,必须有安全、运行良好的软硬件环境,信息必须便于用户浏览。5.页面充满美感和用户友好的访问。提供交互性、完善的搜索和帮助功能,方便用户访问和操作。三、风格设计网站 主题的风格和形式要根据主题的内容来确定,因为只有形式和内容的完美统一,才能达到理想的宣传效果。1、必须遵循行业标准。不同类型的网站有不同的风格,不同的行业应该体现出不同的网站风格。就像穿衣一样,应该根据不同的性别和年龄层次而有所不同。例如:政府部门的主页风格一般应该更庄重,而娱乐行业可以更活泼生动;文教部门主页风格要优雅大方,业务主页风格要贴近民俗,让大众喜爱。主页风格的形成主要靠主页的版式设计、色彩处理、图文结合等。综合门户网站搜索引擎网站C2C电子商务网站政府网站
网站内容与功能设计( 毕业设计论文设计题乘法口算100题有理数混合运算100)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-11-14 00:22
毕业设计论文设计题乘法口算100题有理数混合运算100)
面向对象编程 HTMLCSSDreamweaverJavaScriptVBScriptASPADOIIS Photoshop 休闲食品的背景和必要性概述 20个百分点的增长率在我国的食品市场变得越来越重要。同时,休闲食品的品种和品类也明显增加。随着食品市场的日益丰富,休闲食品正逐渐成为人们的日常必需品。品质需求持续增长,旅游业蓬勃发展,带动休闲食品进入持续改进创新的新阶段。技术进步带动质量提升,这是不争的事实。休闲食品的整体质量有所提高。约300亿元,预计未来几年的年增长率将在15%左右。在各大超市和重点商场,零食将占食品业务的比重。
它已经占到了10%以上。销售额占比超过5%。仅次于冷冻食品和保健品。烘焙食品已成为休闲食品的主流。不仅如此,一些食品销售网点和网络也成为休闲食品销售的热点。园区网络休闲食品的主体是零食和零食的多样性,而零食最大的竞争者是替代品。由于零食种类繁多,人们很容易从一种零食切换到另一种零食。因此,线上零食的定位与产品更新有关,消费群体也与周转率有关。当然,在线休闲食品在此前提下也有其独特的意义。帮助人们理性筛选出好吃的零食,然后用网购等最快的购物方式,通过便捷的物流,统一各种生活。购买的零食送到顾客手上,让顾客和工作生活的伙伴都能享受到零食带来的简单快乐全国各地特色美食,北京、西安、厦门、台湾小吃一站式供应。我们可以加盟实体店,方便顾客购买。当地实体店可以就近服务顾客网站 部分商家我们实行会员制,会员支付可以获得免费广告位,应该是人性化、美观大方。网站 应该有产品的分类。分类应包括产品的一般分类和详细分类。产品要有一定的介绍。产品要有一定的图片辅助介绍,让用户更好的理解除了你购买的商品内容,网站还应该有用户服务的界面,所以网站用户需要注册和登录界面。用户注册界面需要判断用户名是否重复以及相关密码的验证。登录界面简单实用。用户选择产品后,应该会有一个支付页面。支付页面需要有用户的支付方式等相关信息。用户在确认产品后应该可以取消产品。22 设计思想是创建一个主页。主页上有一个指向产品类别的链接。用户注册链接。用户登录链接及部分产品信息。打开产品总品类的链接后,可以看到具体的产品。每个产品都有图片介绍。在支付页面,用户可以输入需要订购的商品数量,然后确认支付和取消操作。进入用户注册页面后,用户可以在填写信息后进行验证操作,如验证用户名是否重复、密码是否填写正确等。 用户进入登录页面输入信息后,如果输入的信息不正确,您可以重新填写并确认输入正确。您可以登录。23 系统结构 从首页可以进入用户注册产品类别和用户登录页面。进入用户登录页面后,用户填写账号密码并进行身份验证,操作成功后,登录并返回首页。用户进入注册页面后,验证成功后填写注册信息,返回首页。进入产品类别后,可以看到相关的产品详情。确认产品后,进入结账页面确认结账,返回支付成功信息,返回首页 第二章开发工具的选择与介绍 21 IIS是Internet Information Services建站的简称。IIS 是一个万维网服务器。Gopherserver 和 FTPserver 都收录在其中。IIS 意味着您可以发布网页并拥有 ASPActiveServerPagesJAVAVBscript 来生成具有一些扩展功能的页面。IIS 支持一些有趣的事情,比如编辑。环境界面FRONTPAGE具有全文搜索功能INDEXSERVER具有多媒体功能NETSHOW其次IIS是WindowsNTServer40提供的文件和应用服务器。它是在WindowsNTServer上建立Internet服务器的基本组成部分。进入用户注册产品类别和用户登录页面后,用户进入用户登录页面,用户填写账号密码并进行验证操作。操作成功后,登录并返回首页。用户进入注册页面后,用户填写注册信息。验证成功后,注册成功,返回首页进入产品类别。看到相关商品详情,确认商品后,进入结账页面确认支付并返回支付成功信息返回首页。第二章开发工具选择与介绍 21IIS站点建设 IIS是Internet Information Services的缩写,是WorldWideWebserverGopherserver和FTPserver都收录在其中。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如一个带有编辑环境的界面,FRONTPAGE,一个带有全文搜索功能的INDEXSERVER,和具有多媒体功能的NETSHOW。其次,IIS是WindowsNTServer40提供的文件和应用服务器。是在WindowsNTServer上搭建Internet服务器的基础组件,进入用户注册产品类别和用户登录页面后,用户进入用户登录页面,用户填写账号密码并进行验证操作。操作成功后,登录并返回首页。用户进入注册页面后,验证成功后填写注册信息,注册成功返回首页进入产品类别。看到相关商品详情,确认商品后,进入结账页面确认支付并返回支付成功信息返回首页。第二章开发工具选择与介绍 21IIS站点建设 IIS是Internet Information Services的缩写,是WorldWideWebserverGopherserver和FTPserver都收录在其中。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。
脚本语言 ASP 是 ActiveServerPage 的缩写,意思是动态服务器页面。ASP 是微软开发的一种应用程序,用于替代 CGI 脚本程序。它可以与数据库和其他程序进行交互。它是一个简单方便的编程工具。ASP网页文件的格式是幼儿园。安全工作总结公司官方文档格式IOU标准格式个人IOU标准格式个人IOU格式是asp现在常用的各种动态网站 ASP使用脚本语言VBScriptJavascript作为自己的开发语言ASP是服务器端脚本环境可以用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序。ASP 网页可以收录 HTML 标签、普通文本脚本 命令和 COM 组件可用于向使用 ASP 的网页添加交互内容,例如在线表单、党派活动人数、条目数和毫米对照表、教师职称等级表、员工考核表、普通年金现值系数表、HTML网页可以作为用户创建。接口Web应用程序ASP的文件后缀名为asp,以区别于也可以收录Script的HTML文件。一个 asp 文件是一个文本文件,它可以收录以下元素的任意组合: textHTML 标志 tagsScript 命令二。网站页面设计-首页设计网站首页可以说是网站的门面。每个人都浏览你的网站 首先看到的是网站主页,所以主页不仅做得很漂亮 ASP使用脚本语言VBScriptJavascript作为自己的开发语言。ASP 是一种服务器端脚本环境,可用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序 ASP 页面可以收录 HTML 标记、普通文本脚本命令和 COM 组件等。使用 ASP,可以将交互式内容添加到网页,如党员干部调查条目数在线表格和毫米对照表教师职称等级表、员工考核评分表、普通年金现值系数表、可以使用 HTML 网页作为 Web 应用程序的用户界面来创建。ASP 的文件扩展名为asp,以区别于也可以收录Script 的HTML 文件。asp 文件是一个文本文件。包括以下元素的任意组合 textHTML 标记 tagsScript 命令二。网站页面设计-首页设计网站首页可以说是网站的门面。大家浏览你的网站 第一眼看到的是网站主页,所以主页不仅做得很漂亮 ASP使用脚本语言VBScriptJavascript作为自己的开发语言。ASP 是一种服务器端脚本环境,可用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序 ASP 页面可以收录 HTML 标记、普通文本脚本命令和 COM 组件等。使用 ASP,可以将交互式内容添加到网页,例如党员干部调查条目数在线表格和毫米对照表教师职称等级列表、员工考核评分表、普通年金现值系数表格,可以使用HTML网页作为用户界面创建的网络应用程序。ASP 的文件扩展名为asp,以区别于也可以收录Script 的HTML 文件。asp 文件是一个文本文件。包括以下元素的任意组合 textHTML 标记 tagsScript 命令二。网站 页面设计-首页设计网站首页可以说是网站的门面。大家浏览你的网站首先看到的是网站首页,所以首页不仅做的很漂亮
有利的浏览也有丰富的内容,所以我们在首页上采集了大量的首页信息。网站首页的主要功能是用户注册、会员登录、货物分类查询、商品浏览、购买商品、购物车、客户留言、管理员、会员信息管理和订单信息管理器添加和删除货品经理核对消息。一方面,方便顾客购买各类商品。给我们宝贵的意见或建议。另一方面,管理者可以在管理信息的同时了解客户。需要修改网站的缺点本次购物网站还在学习其他成功的购物网站,还加入了一些创新元素,比如在商品介绍页面中加入同种商品价格的最新对比数据,让用户花更少的时间找到自己满意的商品。系统管理员可以从后台管理程序入口登录。如果验证通过,将进行后台管理,包括产品信息维护、订单处理、消息管理、货物处理、用户管理。其他功能的注册用户可以通过首页左上角的注册按钮进入注册页面。注册后,他们可以获得一个帐户和数字ID。注册成功后,他们可以进去修改自己的信息或购买零食。登录后,用户可以登录并输入其帐户进行查看。你的购买记录、积分等。购物车就是当你看到喜欢的东西时,先把它作为临时采集加入购物车,最后通过直通车下的支付按钮直接跳转到支付页面。用户中心包括用户的个人页面。购买记录用户信息管理帮助中心包括网站购买流程介绍、使用条款常见问题、平台法律声明等。 说明支付中心包括支付系统的接入端口和手机实名认证系统。保存创建的 CSS 样式文件,并类似地创建一个名为 images 的新文件夹,以保存创建网页所需的相关媒体文件。单击左上角的新选项并创建一个新网页。在设计风格中选择插入,选择表格简历表格简历表格模板辞职表格招聘简历表格管理表格在首页相应位置插入创建的图片,然后在最远的大表格中填写产品名称和信息对页面的布局进行优化,然后设置页面字体和背景的CSS样式。主页如下: 商品展示页制作商品展示页。我们可以用dreamweaver自带的模板论文答辩ppt模板修改赌博协议模板国考答题卡国考数学答题卡数据图表先改背景色来配合我们网站样式颜色请点击用鼠标背景的空白空间,在Dreamweaver下我们可以看到背景的属性设置菜单。然后我们只需要将里面的属性修改为我们需要的属性,然后创建一个页面,写在代码栏中。设置的CSS样式代码包括网页中文字的样式和部分背景图片的样式,然后保存为带有CSS后缀的文件,返回到之前创建的产品展示页面。在网页代码中应用内置的 CSS 样式。输入代码如下 linkrel "stylesheet"href"cssmm_restaurant1css"type"textcss" 然后我们在页面底部的表格中设置滚动提示文本输入代码如下: PMARQUEEclass"pageName"在IngMARQUEEP的位置更多产品添加的页面顶部,我们添加了一个导航栏,用于链接到其他分类产品并返回主页。如下从左到右输入文字,然后在下方的属性栏中选择文字并添加要连接的地址 页面最后,对网页进行了一些小修改。完成后的页面如下。三。登录界面的制作。首先插入表格并对其进行划分。然后将预先准备好的图片插入到分表中,完成界面的基本制作。然后进入网页的详细信息。在右侧的表单中,我们选择插入表单文本字段。这里需要插入两张表格,一张填写用户名,另一张填写用户密码,分别命名为t1和t2这两个表格。
Named Submit 用于提交表单的内容。Named Cancel 用于在表单完成后重置效果。然后我们写了一个简单的javascript程序来提示用户登录。 代码如下 scriptlanguage"javascript"functionfun1alert"login success" 在脚本的最后,我们在左下角设置了一个返回首页的链接网页的。完成后的效果如图4 注册页面的创建。用户可以在本模块中输入用户名和密码,点击登录按钮进入登录系统。如果是合法的用户名和密码,系统提示Successful login 表示欢迎某个用户,如果前言有任何错误,会提示相应的错误信息。该模块主要是为用户提供更便捷的服务。通过用户登录系统认证增加访问权限,防止非法用户进入系统同时由于用户在登录系统时使用了系统中的登录账号,这为系统记录所有的信息提供了目标依据。用户在系统中的操作,方便用户管理,保证系统安全和日志管理的完整性。会员注册模块的作用是方便客户成为本站会员,注册时需要提供真实姓名、密码、密码、电话、邮箱等信息。登录名是为了方便客户享受会员权利的唯一登录方式。密码受邮箱等保护,以方便会员及时准确地找回丢失的物品。密码5 商品购买模块操作流程模板设计后台管理六大模块包括商品管理、订单处理、用户管理、商品管理、商品管理,后台需具备新增商品功能、修改商品信息功能、删除商品功能,订单处理管理员可以 管理订单,修改备注或修改价格等。订单管理模块主要在消费者的订单完成后生效。订单管理模块收录以下功能。查看订单处理订单,即更改订单状态。用户管理可以进行用户数据历史订单处理查询方便管理和维护客户可以在主界面进行管理、删除、修改和登录。点击后台管理-客户管理,进入客户管理界面对客户信息进行管理、删除和修改。①操作简单,界面友好,全控页面布局,让商品录入工作更轻松。许多选项,包括产品类别的来源部门,只需单击鼠标即可完成。另外,出现的提示信息可以被跟踪,用户可以随时了解自己的操作。②即时可见,新产品和产品的加工,包括添加,修改删除即刻可用 显示首页对应栏目 ③功能齐全,包括常用的网站商品及商品管理的各个环节,如商品录入、浏览、删除、修改、检索、浏览网站即时商品管理要求等方方面面都完全实现。④用户分为系统管理员和主要管理员两类。管理员只能为他们拥有权限的产品类别添加、修改、删除和删除产品。操作系统管理员可以对产品进行操作,管理大类管理员记录进行添加、修改和删除操作。进入后台系统管理进行用户登录。第一的,用户权限 根据进入相应功能模块的权限判断系统的主要功能。系统的主要功能由若干功能模块实现。具体设计流程如下: ①系统登录 该模块负责验证用户的权限。未经授权的用户不得进行后续操作。返回登录界面 ②商品浏览模块负责网站所有商品信息的页面列表。每个产品的标题被制成一个超链接。点击它们会跳转到产品详情浏览和阅读页面 ③ 其他页面的产品浏览 点击中间的标题链接,进入产品浏览页面。此时,每个产品的详细信息都会被取出,以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段的内容不同。上半部分是所有商品的主分类链接,下半部分是商品的详细内容,如果标题数量大,页面上需要显示该商品分类中的所有商品标题所有商品的信息。每个产品的标题被制成一个超链接。单击它们可跳转到页面以浏览产品详细信息。③浏览产品。点击其他页面的标题链接,进入产品浏览页面。这时候,每个产品的详细信息就会被取出,以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段对应的内容不同。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有产品标题,需要分页显示。所有产品的信息。每个产品的标题被制成一个超链接。单击它们可跳转到页面以浏览产品详细信息。③浏览产品。点击其他页面的标题链接,进入产品浏览页面。此时,每个产品的详细信息会被取出并以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段对应的内容不同。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。
感谢老师这段时间的培养和教育,现请李发友老师对我这段时间努力设计和制作的作品进行测试和修正。参考文献·张文增、赵东斌、孙振国等ASPNET动态网页发展趋势计算机工程·李锡辉王樱等ASPNET编程案例教程西电大学出版社·胡静、韩英杰等ASPNET动态网站开发教程第二版 清华大学出版社·王悦 我国进口休闲食品门店发展现状及前景分析[C]国际金融2010·马永光在进口零食休闲食品方面的奇葩[N]中国食品报2011-6- 1008·彭雨轩进口零食,大洋彼岸的财富盛宴[J]家庭生活指南2008041-2·魏公明全国首批进口食品网购品牌榜单出炉[N]中国食品报2013-3-27002·孙刚、徐兵、和董小刚是基于ASP的。NET技术电子商务系统开发[J]长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·曲锡龙ASPAccess发展趋势网站实例汇翠机械工业出版社第3期2002年4月版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间仓促的情况下完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文中肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网验证,否是是是开发教程第二版清华大学出版社·王越对中国进口休闲食品门店发展现状及前景分析[C]国际金融2010·马永光在进口休闲食品中的异域风情[N]中国食品报,2011-6 -1008·彭玉轩' 进口零食是大洋彼岸的豪门盛宴[J]家庭生活指南2008041-2·魏公明发布全国首家进口食品网购品牌榜单[N]中国食品报2013-3-27002·孙刚旭冰东小刚基于ASP。基于NET技术的电子商务系统开发[J] 长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·瞿希龙ASPAccess开发趋势网站实例慧翠机械Industry Press 2002年4月第3版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间匆忙中完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文中肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网验证,否是是是开发教程第二版清华大学出版社·王越对中国进口休闲食品店发展现状及前景分析[C]国际金融2010·马永光进口休闲食品中的异国风味小吃[N]中国食品报,2011-6-1008·彭玉轩进口小吃是大洋彼岸的财富盛宴[J] 家庭生活指南2008041-2·魏公明' 全国首个进口食品网购品牌名单出炉 [N] 中国食品报2013-3-27002·孙刚 徐冰 董晓刚 基于ASP.基于NET技术的电子商务系统开发[J] 长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·瞿希龙ASPAccess开发趋势网站实例慧翠机械Industry Press 2002年4月第3版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间仓促的情况下完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网络验证,否 是 是 是 查看全部
网站内容与功能设计(
毕业设计论文设计题乘法口算100题有理数混合运算100)

面向对象编程 HTMLCSSDreamweaverJavaScriptVBScriptASPADOIIS Photoshop 休闲食品的背景和必要性概述 20个百分点的增长率在我国的食品市场变得越来越重要。同时,休闲食品的品种和品类也明显增加。随着食品市场的日益丰富,休闲食品正逐渐成为人们的日常必需品。品质需求持续增长,旅游业蓬勃发展,带动休闲食品进入持续改进创新的新阶段。技术进步带动质量提升,这是不争的事实。休闲食品的整体质量有所提高。约300亿元,预计未来几年的年增长率将在15%左右。在各大超市和重点商场,零食将占食品业务的比重。

它已经占到了10%以上。销售额占比超过5%。仅次于冷冻食品和保健品。烘焙食品已成为休闲食品的主流。不仅如此,一些食品销售网点和网络也成为休闲食品销售的热点。园区网络休闲食品的主体是零食和零食的多样性,而零食最大的竞争者是替代品。由于零食种类繁多,人们很容易从一种零食切换到另一种零食。因此,线上零食的定位与产品更新有关,消费群体也与周转率有关。当然,在线休闲食品在此前提下也有其独特的意义。帮助人们理性筛选出好吃的零食,然后用网购等最快的购物方式,通过便捷的物流,统一各种生活。购买的零食送到顾客手上,让顾客和工作生活的伙伴都能享受到零食带来的简单快乐全国各地特色美食,北京、西安、厦门、台湾小吃一站式供应。我们可以加盟实体店,方便顾客购买。当地实体店可以就近服务顾客网站 部分商家我们实行会员制,会员支付可以获得免费广告位,应该是人性化、美观大方。网站 应该有产品的分类。分类应包括产品的一般分类和详细分类。产品要有一定的介绍。产品要有一定的图片辅助介绍,让用户更好的理解除了你购买的商品内容,网站还应该有用户服务的界面,所以网站用户需要注册和登录界面。用户注册界面需要判断用户名是否重复以及相关密码的验证。登录界面简单实用。用户选择产品后,应该会有一个支付页面。支付页面需要有用户的支付方式等相关信息。用户在确认产品后应该可以取消产品。22 设计思想是创建一个主页。主页上有一个指向产品类别的链接。用户注册链接。用户登录链接及部分产品信息。打开产品总品类的链接后,可以看到具体的产品。每个产品都有图片介绍。在支付页面,用户可以输入需要订购的商品数量,然后确认支付和取消操作。进入用户注册页面后,用户可以在填写信息后进行验证操作,如验证用户名是否重复、密码是否填写正确等。 用户进入登录页面输入信息后,如果输入的信息不正确,您可以重新填写并确认输入正确。您可以登录。23 系统结构 从首页可以进入用户注册产品类别和用户登录页面。进入用户登录页面后,用户填写账号密码并进行身份验证,操作成功后,登录并返回首页。用户进入注册页面后,验证成功后填写注册信息,返回首页。进入产品类别后,可以看到相关的产品详情。确认产品后,进入结账页面确认结账,返回支付成功信息,返回首页 第二章开发工具的选择与介绍 21 IIS是Internet Information Services建站的简称。IIS 是一个万维网服务器。Gopherserver 和 FTPserver 都收录在其中。IIS 意味着您可以发布网页并拥有 ASPActiveServerPagesJAVAVBscript 来生成具有一些扩展功能的页面。IIS 支持一些有趣的事情,比如编辑。环境界面FRONTPAGE具有全文搜索功能INDEXSERVER具有多媒体功能NETSHOW其次IIS是WindowsNTServer40提供的文件和应用服务器。它是在WindowsNTServer上建立Internet服务器的基本组成部分。进入用户注册产品类别和用户登录页面后,用户进入用户登录页面,用户填写账号密码并进行验证操作。操作成功后,登录并返回首页。用户进入注册页面后,用户填写注册信息。验证成功后,注册成功,返回首页进入产品类别。看到相关商品详情,确认商品后,进入结账页面确认支付并返回支付成功信息返回首页。第二章开发工具选择与介绍 21IIS站点建设 IIS是Internet Information Services的缩写,是WorldWideWebserverGopherserver和FTPserver都收录在其中。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如一个带有编辑环境的界面,FRONTPAGE,一个带有全文搜索功能的INDEXSERVER,和具有多媒体功能的NETSHOW。其次,IIS是WindowsNTServer40提供的文件和应用服务器。是在WindowsNTServer上搭建Internet服务器的基础组件,进入用户注册产品类别和用户登录页面后,用户进入用户登录页面,用户填写账号密码并进行验证操作。操作成功后,登录并返回首页。用户进入注册页面后,验证成功后填写注册信息,注册成功返回首页进入产品类别。看到相关商品详情,确认商品后,进入结账页面确认支付并返回支付成功信息返回首页。第二章开发工具选择与介绍 21IIS站点建设 IIS是Internet Information Services的缩写,是WorldWideWebserverGopherserver和FTPserver都收录在其中。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。IIS的意思是可以发布网页,有ASPActiveServerPagesJAVAVBscript来生成页面,有一些扩展功能,IIS支持一些有趣的东西,比如带编辑环境的界面,FRONTPAGE,带全文搜索功能的INDEXSERVER,带多媒体功能的NETSHOW . 其次,IIS是WindowsNTServer40提供的文件和应用服务器。它是在 WindowsNTServer 上构建 Internet 服务器的基本组件。

脚本语言 ASP 是 ActiveServerPage 的缩写,意思是动态服务器页面。ASP 是微软开发的一种应用程序,用于替代 CGI 脚本程序。它可以与数据库和其他程序进行交互。它是一个简单方便的编程工具。ASP网页文件的格式是幼儿园。安全工作总结公司官方文档格式IOU标准格式个人IOU标准格式个人IOU格式是asp现在常用的各种动态网站 ASP使用脚本语言VBScriptJavascript作为自己的开发语言ASP是服务器端脚本环境可以用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序。ASP 网页可以收录 HTML 标签、普通文本脚本 命令和 COM 组件可用于向使用 ASP 的网页添加交互内容,例如在线表单、党派活动人数、条目数和毫米对照表、教师职称等级表、员工考核表、普通年金现值系数表、HTML网页可以作为用户创建。接口Web应用程序ASP的文件后缀名为asp,以区别于也可以收录Script的HTML文件。一个 asp 文件是一个文本文件,它可以收录以下元素的任意组合: textHTML 标志 tagsScript 命令二。网站页面设计-首页设计网站首页可以说是网站的门面。每个人都浏览你的网站 首先看到的是网站主页,所以主页不仅做得很漂亮 ASP使用脚本语言VBScriptJavascript作为自己的开发语言。ASP 是一种服务器端脚本环境,可用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序 ASP 页面可以收录 HTML 标记、普通文本脚本命令和 COM 组件等。使用 ASP,可以将交互式内容添加到网页,如党员干部调查条目数在线表格和毫米对照表教师职称等级表、员工考核评分表、普通年金现值系数表、可以使用 HTML 网页作为 Web 应用程序的用户界面来创建。ASP 的文件扩展名为asp,以区别于也可以收录Script 的HTML 文件。asp 文件是一个文本文件。包括以下元素的任意组合 textHTML 标记 tagsScript 命令二。网站页面设计-首页设计网站首页可以说是网站的门面。大家浏览你的网站 第一眼看到的是网站主页,所以主页不仅做得很漂亮 ASP使用脚本语言VBScriptJavascript作为自己的开发语言。ASP 是一种服务器端脚本环境,可用于创建和运行动态网页或 Web 应用程序。ASP 可以结合 HTML 页面 VBScript 脚本命令和 JavaScript 脚本命令来创建交互式网页和强大的基于 Web 的应用程序 ASP 页面可以收录 HTML 标记、普通文本脚本命令和 COM 组件等。使用 ASP,可以将交互式内容添加到网页,例如党员干部调查条目数在线表格和毫米对照表教师职称等级列表、员工考核评分表、普通年金现值系数表格,可以使用HTML网页作为用户界面创建的网络应用程序。ASP 的文件扩展名为asp,以区别于也可以收录Script 的HTML 文件。asp 文件是一个文本文件。包括以下元素的任意组合 textHTML 标记 tagsScript 命令二。网站 页面设计-首页设计网站首页可以说是网站的门面。大家浏览你的网站首先看到的是网站首页,所以首页不仅做的很漂亮

有利的浏览也有丰富的内容,所以我们在首页上采集了大量的首页信息。网站首页的主要功能是用户注册、会员登录、货物分类查询、商品浏览、购买商品、购物车、客户留言、管理员、会员信息管理和订单信息管理器添加和删除货品经理核对消息。一方面,方便顾客购买各类商品。给我们宝贵的意见或建议。另一方面,管理者可以在管理信息的同时了解客户。需要修改网站的缺点本次购物网站还在学习其他成功的购物网站,还加入了一些创新元素,比如在商品介绍页面中加入同种商品价格的最新对比数据,让用户花更少的时间找到自己满意的商品。系统管理员可以从后台管理程序入口登录。如果验证通过,将进行后台管理,包括产品信息维护、订单处理、消息管理、货物处理、用户管理。其他功能的注册用户可以通过首页左上角的注册按钮进入注册页面。注册后,他们可以获得一个帐户和数字ID。注册成功后,他们可以进去修改自己的信息或购买零食。登录后,用户可以登录并输入其帐户进行查看。你的购买记录、积分等。购物车就是当你看到喜欢的东西时,先把它作为临时采集加入购物车,最后通过直通车下的支付按钮直接跳转到支付页面。用户中心包括用户的个人页面。购买记录用户信息管理帮助中心包括网站购买流程介绍、使用条款常见问题、平台法律声明等。 说明支付中心包括支付系统的接入端口和手机实名认证系统。保存创建的 CSS 样式文件,并类似地创建一个名为 images 的新文件夹,以保存创建网页所需的相关媒体文件。单击左上角的新选项并创建一个新网页。在设计风格中选择插入,选择表格简历表格简历表格模板辞职表格招聘简历表格管理表格在首页相应位置插入创建的图片,然后在最远的大表格中填写产品名称和信息对页面的布局进行优化,然后设置页面字体和背景的CSS样式。主页如下: 商品展示页制作商品展示页。我们可以用dreamweaver自带的模板论文答辩ppt模板修改赌博协议模板国考答题卡国考数学答题卡数据图表先改背景色来配合我们网站样式颜色请点击用鼠标背景的空白空间,在Dreamweaver下我们可以看到背景的属性设置菜单。然后我们只需要将里面的属性修改为我们需要的属性,然后创建一个页面,写在代码栏中。设置的CSS样式代码包括网页中文字的样式和部分背景图片的样式,然后保存为带有CSS后缀的文件,返回到之前创建的产品展示页面。在网页代码中应用内置的 CSS 样式。输入代码如下 linkrel "stylesheet"href"cssmm_restaurant1css"type"textcss" 然后我们在页面底部的表格中设置滚动提示文本输入代码如下: PMARQUEEclass"pageName"在IngMARQUEEP的位置更多产品添加的页面顶部,我们添加了一个导航栏,用于链接到其他分类产品并返回主页。如下从左到右输入文字,然后在下方的属性栏中选择文字并添加要连接的地址 页面最后,对网页进行了一些小修改。完成后的页面如下。三。登录界面的制作。首先插入表格并对其进行划分。然后将预先准备好的图片插入到分表中,完成界面的基本制作。然后进入网页的详细信息。在右侧的表单中,我们选择插入表单文本字段。这里需要插入两张表格,一张填写用户名,另一张填写用户密码,分别命名为t1和t2这两个表格。

Named Submit 用于提交表单的内容。Named Cancel 用于在表单完成后重置效果。然后我们写了一个简单的javascript程序来提示用户登录。 代码如下 scriptlanguage"javascript"functionfun1alert"login success" 在脚本的最后,我们在左下角设置了一个返回首页的链接网页的。完成后的效果如图4 注册页面的创建。用户可以在本模块中输入用户名和密码,点击登录按钮进入登录系统。如果是合法的用户名和密码,系统提示Successful login 表示欢迎某个用户,如果前言有任何错误,会提示相应的错误信息。该模块主要是为用户提供更便捷的服务。通过用户登录系统认证增加访问权限,防止非法用户进入系统同时由于用户在登录系统时使用了系统中的登录账号,这为系统记录所有的信息提供了目标依据。用户在系统中的操作,方便用户管理,保证系统安全和日志管理的完整性。会员注册模块的作用是方便客户成为本站会员,注册时需要提供真实姓名、密码、密码、电话、邮箱等信息。登录名是为了方便客户享受会员权利的唯一登录方式。密码受邮箱等保护,以方便会员及时准确地找回丢失的物品。密码5 商品购买模块操作流程模板设计后台管理六大模块包括商品管理、订单处理、用户管理、商品管理、商品管理,后台需具备新增商品功能、修改商品信息功能、删除商品功能,订单处理管理员可以 管理订单,修改备注或修改价格等。订单管理模块主要在消费者的订单完成后生效。订单管理模块收录以下功能。查看订单处理订单,即更改订单状态。用户管理可以进行用户数据历史订单处理查询方便管理和维护客户可以在主界面进行管理、删除、修改和登录。点击后台管理-客户管理,进入客户管理界面对客户信息进行管理、删除和修改。①操作简单,界面友好,全控页面布局,让商品录入工作更轻松。许多选项,包括产品类别的来源部门,只需单击鼠标即可完成。另外,出现的提示信息可以被跟踪,用户可以随时了解自己的操作。②即时可见,新产品和产品的加工,包括添加,修改删除即刻可用 显示首页对应栏目 ③功能齐全,包括常用的网站商品及商品管理的各个环节,如商品录入、浏览、删除、修改、检索、浏览网站即时商品管理要求等方方面面都完全实现。④用户分为系统管理员和主要管理员两类。管理员只能为他们拥有权限的产品类别添加、修改、删除和删除产品。操作系统管理员可以对产品进行操作,管理大类管理员记录进行添加、修改和删除操作。进入后台系统管理进行用户登录。第一的,用户权限 根据进入相应功能模块的权限判断系统的主要功能。系统的主要功能由若干功能模块实现。具体设计流程如下: ①系统登录 该模块负责验证用户的权限。未经授权的用户不得进行后续操作。返回登录界面 ②商品浏览模块负责网站所有商品信息的页面列表。每个产品的标题被制成一个超链接。点击它们会跳转到产品详情浏览和阅读页面 ③ 其他页面的产品浏览 点击中间的标题链接,进入产品浏览页面。此时,每个产品的详细信息都会被取出,以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段的内容不同。上半部分是所有商品的主分类链接,下半部分是商品的详细内容,如果标题数量大,页面上需要显示该商品分类中的所有商品标题所有商品的信息。每个产品的标题被制成一个超链接。单击它们可跳转到页面以浏览产品详细信息。③浏览产品。点击其他页面的标题链接,进入产品浏览页面。这时候,每个产品的详细信息就会被取出,以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段对应的内容不同。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有产品标题,需要分页显示。所有产品的信息。每个产品的标题被制成一个超链接。单击它们可跳转到页面以浏览产品详细信息。③浏览产品。点击其他页面的标题链接,进入产品浏览页面。此时,每个产品的详细信息会被取出并以相对固定的格式放置在页面的不同区域。所有产品使用大致相同的页面布局,但每个字段对应的内容不同。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。页面的上半部分是所有产品的主页和产品类别的链接。底部是本文的详细内容 ④ 产品类别 点击产品类别链接,进入产品类别阅读页面。该页面列出了属于该类产品的所有需要分页显示的产品标题。

感谢老师这段时间的培养和教育,现请李发友老师对我这段时间努力设计和制作的作品进行测试和修正。参考文献·张文增、赵东斌、孙振国等ASPNET动态网页发展趋势计算机工程·李锡辉王樱等ASPNET编程案例教程西电大学出版社·胡静、韩英杰等ASPNET动态网站开发教程第二版 清华大学出版社·王悦 我国进口休闲食品门店发展现状及前景分析[C]国际金融2010·马永光在进口零食休闲食品方面的奇葩[N]中国食品报2011-6- 1008·彭雨轩进口零食,大洋彼岸的财富盛宴[J]家庭生活指南2008041-2·魏公明全国首批进口食品网购品牌榜单出炉[N]中国食品报2013-3-27002·孙刚、徐兵、和董小刚是基于ASP的。NET技术电子商务系统开发[J]长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·曲锡龙ASPAccess发展趋势网站实例汇翠机械工业出版社第3期2002年4月版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间仓促的情况下完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文中肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网验证,否是是是开发教程第二版清华大学出版社·王越对中国进口休闲食品门店发展现状及前景分析[C]国际金融2010·马永光在进口休闲食品中的异域风情[N]中国食品报,2011-6 -1008·彭玉轩' 进口零食是大洋彼岸的豪门盛宴[J]家庭生活指南2008041-2·魏公明发布全国首家进口食品网购品牌榜单[N]中国食品报2013-3-27002·孙刚旭冰东小刚基于ASP。基于NET技术的电子商务系统开发[J] 长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·瞿希龙ASPAccess开发趋势网站实例慧翠机械Industry Press 2002年4月第3版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间匆忙中完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文中肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网验证,否是是是开发教程第二版清华大学出版社·王越对中国进口休闲食品店发展现状及前景分析[C]国际金融2010·马永光进口休闲食品中的异国风味小吃[N]中国食品报,2011-6-1008·彭玉轩进口小吃是大洋彼岸的财富盛宴[J] 家庭生活指南2008041-2·魏公明' 全国首个进口食品网购品牌名单出炉 [N] 中国食品报2013-3-27002·孙刚 徐冰 董晓刚 基于ASP.基于NET技术的电子商务系统开发[J] 长春工业大学学报2004253145-153·沉才亮ASP网页设计清华大学出版社2002年3月第1版·瞿希龙ASPAccess开发趋势网站实例慧翠机械Industry Press 2002年4月第3版 致谢 经过几个星期的潜心学习,在导师的悉心指导、同学们的帮助和我个人的努力下,网站终于在时间仓促的情况下完成了。该系统的功能尚不完善。我对Word的一些功能不熟悉。论文肯定有一些不足之处。主页用户登录验证。产品分类 用户注册验证进口零食、特产、零食、饮料、罐头、糖果、巧克力、肉类、零食、坚果、炒货、饼干、糕点、膨化食品、支付网络验证,否 是 是 是
网站内容与功能设计(持续不断的损害网站可用性的网页设计错误是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-11-12 00:08
摘要:大规模可用性研究揭示了当今最常见和最具破坏性的网页设计错误。它们并不令人惊讶或新颖,但会继续破坏 网站 的可用性。
自 1996 年以来,我们一直在总结网页设计中的十大问题。今年,我们与来自美国和英国的 215 名参与者完成了一项大规模的可用性研究,以了解当今的网页设计错误是什么。在分析了从小型本地企业到娱乐场所、非营利组织到全球组织的 43 个网站的结果后,我们确定了对用户造成伤害的 10 个最常见和破坏性的网页设计错误。(通过伤害他们的用户,这些设计缺陷肯定会损害网站的业务指标)
这不再是什么大新闻,今天最重要的问题没有一个是新的或令人惊讶的。网页设计已经走过了漫长的道路。然而,这些一贯的问题仍然有现代设计模式和审美变化,但潜在的用户需求保持不变。用户仍然需要查找信息,能够阅读它,并知道点击什么以及它在哪里。
1.意外的内容位置
人们使用它们来查找任何信息。网站 提供的许多类别名称不完整,不能完整或准确地描述内容。其他安排以公司为准,并非用户对内容的想法。当网站结构不符合用户信息组织的心智模型时,人们就找不到自己需要的东西。
让用户参与创建您的 网站 结构。一些可用性工作(例如卡片分类、决策树或可用性测试)可以在创建对用户有意义的 网站 结构方面发挥重要作用。
:旧手机交易信息在现有客户下,但用户在智能手机下查找。2. 冲突的连接和导航分类
当用户不能清楚地区分相似的导航类别或链接时,他们很难找到合适的内容路径。类别和链接名称本身需要有自己的含义,还应该与网站上的其他选项结合使用。如果多个部分或页面可以满足特定的信息需求,则用户必须探索每条路径或尝试做出最佳猜测。或者他们可能会转向搜索甚至离开网站。
BAM建设用户网站想了解建设项目的详细信息,但不确定信息是属于我们、公司业务还是公司技术。大部分从我们的产品开始,但本节收录组织向客户提供的工作类型的概述,而不是项目详细信息。项目信息和案例研究是我们的技术特点。
卡片分类和可用性测试有助于避免类别名称重叠。链接过于相似的问题通常源于糟糕的内容策略。这些问题的两个可能原因是:
3.信息岛
一些站点的信息是零散的,分散在站点上,它们之间几乎没有联系。
当用户发现一个没有相关信息的信息孤岛时,他们没有理由相信网站的另一个区域提供了补充材料。如果用户需要更多信息,他们会去竞争对手的网站 或搜索谷歌。
尝试重新访问信息的用户最终可能会进入网站的完全不同的区域,对内容的看法与第一次体验不同。一起发现不连贯信息的信息片段。无论哪种方式,他们都给 网站 留下了负面印象。
从组织的角度来看,这不仅是用户体验的失败,也是内容管理的噩梦:网站某个区域的信息可能与网站中的信息重复、不同,甚至矛盾。其他地方。
一种解决方案是在提供相关信息的页面之间添加相关链接。更好的解决方案是考虑信息为什么会分散在网站中,选择合适的时间,选择最佳位置。网站的其他区域可以参考主题内容的位置,而不是复制信息。
4.重复链接
即使用户已经在网站 中知道他们需要的信息的位置,他们仍然可能会受到意外或冗长的工作流程的阻碍。
Web 团队经常询问获取内容需要多少次点击。No magic number(无幻数)——点击质量远比其数量重要。当用户点击页面时,他们应该更接近信息目标。用户在选择他们想到的东西时需要反复点击,这会一次又一次地激怒客户,使他们做出不必要的努力。
团队建设页面有时闭门造车,因此不考虑创建内容的过程。创建新的
考虑用户如何到达那里并考虑页面上是否有更直接的路径。
纽约市政府网站:让用户感到沮丧的是,当他们点击“Find a Firehouse”链接时,只能点击下一页拼写不同的链接。
这种偏见也解释了为什么人们会忠于某些产品、服务、网站 或其他工具。我们将冒险使用其他可能更好的方法,并且我们可能会继续使用我们已经尝试过并且可靠的工具。
5.隐藏费用和价格
人们想在流程开始之前或之后了解价格、订阅费、服务费和附加费用。在一些网站 中,用户执行复杂的操作只是为了查找基本信息。例如,他们必须尝试在 AARP网站 上购买会员,以便了解会员费用。用户应该能够在执行复杂操作之前找到这些信息。
6. 小网站 滞留用户
为某些或特殊内容单独创建的网页和子页面需要与 网站 上的这些用户一起谨慎处理。在我们的许多研究中,当参与者没有主动跳转到新站点或子站点,然后努力返回父站点时,站点没有提供返回选项。有些人可以通过多次使用浏览器的“后退”按钮或重新输入网站的URL来导航到父站点,但很多人甚至没有注意到他们切换了站点(因为父站点和子站点的外观)感觉很相似)并想知道为什么他们以前使用的导航消失了。
在创建单独的子项 网站 之前,您需要三思。确保用户可以根据需要轻松导航回父站点。
英国红十字会的主网站(-上)及其培训网站(英国(-下))看起来非常相似,使用相同的LOGO链接到每个网站各自的主页,以及相同的第一个导航类别(我们做什么)。寻找急救课程的用户被引导到培训网站 并试图返回主站点7. 糟糕的搜索结果
当用户确切地知道他们在寻找什么时,用户将选择搜索作为最后的手段。无论如何,该站点需要通过提供强大的搜索结果来支持用户。
不幸的是,网站 搜索功能仍然是许多网站 的主要弱点。某些网站的搜索结果与用户的查询不匹配。另外,部分搜索结果只展示了网站的部分内容,并不会向用户清晰展示全部搜索内容。搜索结果有不完整的名称或无用的摘要,这会使用户不由自主地猜测链接背后的内容。散落在网站搜索结果中的广告也会给用户带来惊喜。这些广告会让他们头也不回地离开网站。
定期查看搜索日志,了解更多用户的搜索行为和搜索引擎的成败。使用网站 内容标签和网站 搜索工具的功能,例如“最佳匹配”,为特定查询搜索最合适的结果。
8.不完善的过滤器和功能模块
功能模块和过滤器通常会改善用户体验。使用它们,用户可以将搜索范围缩小到他们需要的资源、产品或内容。但是,简单地添加功能模块和过滤器并不能保证更好的可用性。这些工具需要支持真实的用户和真实的用户需求。
功能模块和过滤器定义了用户的搜索范围,不同的过滤条件也可以在不同的地方为用户提供不同的帮助。例如,如果员工专注于上周二的“关于可持续发展”PPT 演示,他们可以按文档类型和日期缩小搜索范围,也可以通过搜索主题来查找内容。电商客户网站可能想通过鞋跟的高度来缩小购买范围,而购买外套的客户则想通过衣服的具体保暖程度来缩小搜索范围。
当 网站 尝试采用几乎一刀切的方法时,网站 使用的“方面”和过滤器将有缺陷。相同的标准和特征可能不适用于所有内容类型。小心将用户的选择限制为两个之一或接近两个之一。买家具的人可能是在找蓝色的椅子,或者是在找蓝色以外的任何颜色的椅子(个人理解:前者是一个明确的目标,我想要一把蓝色的椅子;后者是我想要一把椅子,但没有考虑颜色,同时我不喜欢蓝色)。这两种需求都应该得到支持。
内容标注必须正确可靠,以便用户在搜索时获得相关结果。例如,在美国退休人员协会上,用户在搜索鸡肉食谱时会感到困惑,前六名搜索结果中没有一个收录鸡肉。
:用户很难找到价格低于 50 英镑的蓝牙音箱。用户无法通过网站的过滤器搜索到符合其价格要求的产品。相反,他们必须搜索几个价格范围选项。用户必须一次只选择一个价格范围(例如,40£-50£ 和 30£-40£),然后记住每个范围内他们想要的产品。9.大量信息压给用户
模糊的信息会使用户难以找到他们需要的信息。密密麻麻的“文字墙”让人很难找到有趣的信息。信息过多的页面充满了争夺用户注意力的内容。
请记住,用户习惯于扫描网页而不是阅读网页。您可以安排 Web 内容,以便用户可以轻松获取他们感兴趣的信息:使用简短的句子和段落、项目列表、标题和粗体关键字。
一个狭窄的区域被分成几个长段,让用户难以看清关键点,也无法分辨耳机的特性。10.隐藏链接
多年来,我们的可用性研究表明,用户倾向于忽略或忽略看起来像广告或放置在通常放置广告的页面上的内容。这个问题仍然存在,当内容与实际广告一起列出时,情况会变得更糟。
网站 的设计者有时认为在链接中添加更多的设计元素,例如边框、背景颜色或图形,会使链接脱颖而出。但结果通常是相反的:链接的设计越奇特,用户就越会误认为是广告。
Pitfield London 在网页右侧的菜单信息中放置了营业时间和链接,下方放置了一个咖啡杯的动态图片和一些给其他网站 的广告图片。由于这些广告的位置和展示方式,用户很难在此页面上找到咖啡菜单。这个网站也用了类似的设计,画了一条横幅,引导用户前往Pitfield London。已经取得进展:需要进一步发展。
我们可以有把握地假设没有人会着手创建一个设计糟糕的 网站。如果这些问题已经众所周知多年,为什么它们仍然存在?这个问题有很多可能的答案,它可能会填满一本书。其中一些错误可能反映了更深层次的、特定于组织的用户体验策略的失败。例如:
这些问题背后的原因并不比解决它们更重要。通过网站开发过程中的用户研究和可用性测试,并关注研究结果,上面列出的许多错误(如果不是全部)可以很容易地识别出来。
网站 永远不会完美。没有 网站 是完美的。总有一个表格字段要修改,另一个内容要编辑,还有一个导航类别要确定。但是了解需要解决的问题对于朝着正确的方向前进至关重要。
在进行用户研究时,坚持以前的发现。当设计偏好在 5 年后发生变化时,那些旧的发现可能会阻止您第二次、第三次或第四次犯同样的错误。
词汇表:
1、 Facets/分面导航:也称为多维导航,它分析一系列内容,然后根据条件排除不相关的内容,留下我们想要的内容。
(译者注:a.想了解更多可以点这里;b.文章使用facets,但是作者提供的链接使用了faceted导航,所以两者应该指的是同一个东西)。 查看全部
网站内容与功能设计(持续不断的损害网站可用性的网页设计错误是什么?)
摘要:大规模可用性研究揭示了当今最常见和最具破坏性的网页设计错误。它们并不令人惊讶或新颖,但会继续破坏 网站 的可用性。
自 1996 年以来,我们一直在总结网页设计中的十大问题。今年,我们与来自美国和英国的 215 名参与者完成了一项大规模的可用性研究,以了解当今的网页设计错误是什么。在分析了从小型本地企业到娱乐场所、非营利组织到全球组织的 43 个网站的结果后,我们确定了对用户造成伤害的 10 个最常见和破坏性的网页设计错误。(通过伤害他们的用户,这些设计缺陷肯定会损害网站的业务指标)
这不再是什么大新闻,今天最重要的问题没有一个是新的或令人惊讶的。网页设计已经走过了漫长的道路。然而,这些一贯的问题仍然有现代设计模式和审美变化,但潜在的用户需求保持不变。用户仍然需要查找信息,能够阅读它,并知道点击什么以及它在哪里。
1.意外的内容位置
人们使用它们来查找任何信息。网站 提供的许多类别名称不完整,不能完整或准确地描述内容。其他安排以公司为准,并非用户对内容的想法。当网站结构不符合用户信息组织的心智模型时,人们就找不到自己需要的东西。
让用户参与创建您的 网站 结构。一些可用性工作(例如卡片分类、决策树或可用性测试)可以在创建对用户有意义的 网站 结构方面发挥重要作用。

:旧手机交易信息在现有客户下,但用户在智能手机下查找。2. 冲突的连接和导航分类
当用户不能清楚地区分相似的导航类别或链接时,他们很难找到合适的内容路径。类别和链接名称本身需要有自己的含义,还应该与网站上的其他选项结合使用。如果多个部分或页面可以满足特定的信息需求,则用户必须探索每条路径或尝试做出最佳猜测。或者他们可能会转向搜索甚至离开网站。

BAM建设用户网站想了解建设项目的详细信息,但不确定信息是属于我们、公司业务还是公司技术。大部分从我们的产品开始,但本节收录组织向客户提供的工作类型的概述,而不是项目详细信息。项目信息和案例研究是我们的技术特点。
卡片分类和可用性测试有助于避免类别名称重叠。链接过于相似的问题通常源于糟糕的内容策略。这些问题的两个可能原因是:
3.信息岛
一些站点的信息是零散的,分散在站点上,它们之间几乎没有联系。
当用户发现一个没有相关信息的信息孤岛时,他们没有理由相信网站的另一个区域提供了补充材料。如果用户需要更多信息,他们会去竞争对手的网站 或搜索谷歌。
尝试重新访问信息的用户最终可能会进入网站的完全不同的区域,对内容的看法与第一次体验不同。一起发现不连贯信息的信息片段。无论哪种方式,他们都给 网站 留下了负面印象。
从组织的角度来看,这不仅是用户体验的失败,也是内容管理的噩梦:网站某个区域的信息可能与网站中的信息重复、不同,甚至矛盾。其他地方。
一种解决方案是在提供相关信息的页面之间添加相关链接。更好的解决方案是考虑信息为什么会分散在网站中,选择合适的时间,选择最佳位置。网站的其他区域可以参考主题内容的位置,而不是复制信息。
4.重复链接
即使用户已经在网站 中知道他们需要的信息的位置,他们仍然可能会受到意外或冗长的工作流程的阻碍。
Web 团队经常询问获取内容需要多少次点击。No magic number(无幻数)——点击质量远比其数量重要。当用户点击页面时,他们应该更接近信息目标。用户在选择他们想到的东西时需要反复点击,这会一次又一次地激怒客户,使他们做出不必要的努力。
团队建设页面有时闭门造车,因此不考虑创建内容的过程。创建新的
考虑用户如何到达那里并考虑页面上是否有更直接的路径。


纽约市政府网站:让用户感到沮丧的是,当他们点击“Find a Firehouse”链接时,只能点击下一页拼写不同的链接。
这种偏见也解释了为什么人们会忠于某些产品、服务、网站 或其他工具。我们将冒险使用其他可能更好的方法,并且我们可能会继续使用我们已经尝试过并且可靠的工具。
5.隐藏费用和价格
人们想在流程开始之前或之后了解价格、订阅费、服务费和附加费用。在一些网站 中,用户执行复杂的操作只是为了查找基本信息。例如,他们必须尝试在 AARP网站 上购买会员,以便了解会员费用。用户应该能够在执行复杂操作之前找到这些信息。
6. 小网站 滞留用户
为某些或特殊内容单独创建的网页和子页面需要与 网站 上的这些用户一起谨慎处理。在我们的许多研究中,当参与者没有主动跳转到新站点或子站点,然后努力返回父站点时,站点没有提供返回选项。有些人可以通过多次使用浏览器的“后退”按钮或重新输入网站的URL来导航到父站点,但很多人甚至没有注意到他们切换了站点(因为父站点和子站点的外观)感觉很相似)并想知道为什么他们以前使用的导航消失了。
在创建单独的子项 网站 之前,您需要三思。确保用户可以根据需要轻松导航回父站点。


英国红十字会的主网站(-上)及其培训网站(英国(-下))看起来非常相似,使用相同的LOGO链接到每个网站各自的主页,以及相同的第一个导航类别(我们做什么)。寻找急救课程的用户被引导到培训网站 并试图返回主站点7. 糟糕的搜索结果
当用户确切地知道他们在寻找什么时,用户将选择搜索作为最后的手段。无论如何,该站点需要通过提供强大的搜索结果来支持用户。
不幸的是,网站 搜索功能仍然是许多网站 的主要弱点。某些网站的搜索结果与用户的查询不匹配。另外,部分搜索结果只展示了网站的部分内容,并不会向用户清晰展示全部搜索内容。搜索结果有不完整的名称或无用的摘要,这会使用户不由自主地猜测链接背后的内容。散落在网站搜索结果中的广告也会给用户带来惊喜。这些广告会让他们头也不回地离开网站。
定期查看搜索日志,了解更多用户的搜索行为和搜索引擎的成败。使用网站 内容标签和网站 搜索工具的功能,例如“最佳匹配”,为特定查询搜索最合适的结果。
8.不完善的过滤器和功能模块
功能模块和过滤器通常会改善用户体验。使用它们,用户可以将搜索范围缩小到他们需要的资源、产品或内容。但是,简单地添加功能模块和过滤器并不能保证更好的可用性。这些工具需要支持真实的用户和真实的用户需求。
功能模块和过滤器定义了用户的搜索范围,不同的过滤条件也可以在不同的地方为用户提供不同的帮助。例如,如果员工专注于上周二的“关于可持续发展”PPT 演示,他们可以按文档类型和日期缩小搜索范围,也可以通过搜索主题来查找内容。电商客户网站可能想通过鞋跟的高度来缩小购买范围,而购买外套的客户则想通过衣服的具体保暖程度来缩小搜索范围。
当 网站 尝试采用几乎一刀切的方法时,网站 使用的“方面”和过滤器将有缺陷。相同的标准和特征可能不适用于所有内容类型。小心将用户的选择限制为两个之一或接近两个之一。买家具的人可能是在找蓝色的椅子,或者是在找蓝色以外的任何颜色的椅子(个人理解:前者是一个明确的目标,我想要一把蓝色的椅子;后者是我想要一把椅子,但没有考虑颜色,同时我不喜欢蓝色)。这两种需求都应该得到支持。
内容标注必须正确可靠,以便用户在搜索时获得相关结果。例如,在美国退休人员协会上,用户在搜索鸡肉食谱时会感到困惑,前六名搜索结果中没有一个收录鸡肉。

:用户很难找到价格低于 50 英镑的蓝牙音箱。用户无法通过网站的过滤器搜索到符合其价格要求的产品。相反,他们必须搜索几个价格范围选项。用户必须一次只选择一个价格范围(例如,40£-50£ 和 30£-40£),然后记住每个范围内他们想要的产品。9.大量信息压给用户
模糊的信息会使用户难以找到他们需要的信息。密密麻麻的“文字墙”让人很难找到有趣的信息。信息过多的页面充满了争夺用户注意力的内容。
请记住,用户习惯于扫描网页而不是阅读网页。您可以安排 Web 内容,以便用户可以轻松获取他们感兴趣的信息:使用简短的句子和段落、项目列表、标题和粗体关键字。

一个狭窄的区域被分成几个长段,让用户难以看清关键点,也无法分辨耳机的特性。10.隐藏链接
多年来,我们的可用性研究表明,用户倾向于忽略或忽略看起来像广告或放置在通常放置广告的页面上的内容。这个问题仍然存在,当内容与实际广告一起列出时,情况会变得更糟。
网站 的设计者有时认为在链接中添加更多的设计元素,例如边框、背景颜色或图形,会使链接脱颖而出。但结果通常是相反的:链接的设计越奇特,用户就越会误认为是广告。

Pitfield London 在网页右侧的菜单信息中放置了营业时间和链接,下方放置了一个咖啡杯的动态图片和一些给其他网站 的广告图片。由于这些广告的位置和展示方式,用户很难在此页面上找到咖啡菜单。这个网站也用了类似的设计,画了一条横幅,引导用户前往Pitfield London。已经取得进展:需要进一步发展。
我们可以有把握地假设没有人会着手创建一个设计糟糕的 网站。如果这些问题已经众所周知多年,为什么它们仍然存在?这个问题有很多可能的答案,它可能会填满一本书。其中一些错误可能反映了更深层次的、特定于组织的用户体验策略的失败。例如:
这些问题背后的原因并不比解决它们更重要。通过网站开发过程中的用户研究和可用性测试,并关注研究结果,上面列出的许多错误(如果不是全部)可以很容易地识别出来。
网站 永远不会完美。没有 网站 是完美的。总有一个表格字段要修改,另一个内容要编辑,还有一个导航类别要确定。但是了解需要解决的问题对于朝着正确的方向前进至关重要。
在进行用户研究时,坚持以前的发现。当设计偏好在 5 年后发生变化时,那些旧的发现可能会阻止您第二次、第三次或第四次犯同样的错误。
词汇表:
1、 Facets/分面导航:也称为多维导航,它分析一系列内容,然后根据条件排除不相关的内容,留下我们想要的内容。
(译者注:a.想了解更多可以点这里;b.文章使用facets,但是作者提供的链接使用了faceted导航,所以两者应该指的是同一个东西)。
网站内容与功能设计(创建后的app过多导致的问题及解决(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 337 次浏览 • 2021-11-11 23:15
项目目录结构自动生成的目录
项目创建完成后,django 会自动生成一些必要的目录和文件。正确条件下的目录结构应如下所示:
如果不是这样的结构,可能的情况是:django版本错误或者这不是django项目。
其中一些文件和目录的功能如下:
创建一个额外的目录来创建一个应用程序
Django只是一个web框架,它的功能都是通过app实现的,所以我们需要创建一个应用目录来存放我们的应用。
单击菜单栏“工具”->“运行 manage.py 任务”以创建应用程序。这时候下面会出现一个django命令行。例如,如果我们创建一个名为 message 的应用程序,我们可以输入命令:
startapp message
创建完成后,在左边的目录结构中,可以看到出现了名为message的app,与我们的项目目录在同一层级:
创建静态目录
创建静态目录,存放静态文件:js、css、图片等。
创建日志目录
创建一个日志目录来存储日志文件到网站。
创建媒体目录
创建一个媒体目录来存放用户上传的资源文件。
创建后的情况
应用过多导致的问题及解决方法
随着越来越多的应用随着项目的推进,我们的项目目录下有越来越多的带有应用名称的文件夹,这很复杂。解决方法如下:
新建目录apps,拖拽app(消息进入apps目录),自动生成__init__.py文件,说明这是一个可以导入的包。
这样就可以通过如下代码导入消息的views.py文件:
from apps.messages import views
运行时警告
运行时,您将看到以下警告:
这意味着不初始化数据库模型,使用以下命令初始化可移植性:
python manage.py migrate
暂时不做对你没有影响,以后用完数据库也不会晚。
留言板页面配置功能分析
留言板应具备以下功能:
代码
message_form.html
.smart-green {
margin-left: auto;
margin-right: auto;
max-width: 500px;
background: #F8F8F8;
padding: 30px 30px 20px 30px;
font: 12px Arial, Helvetica, sans-serif;
color: #666;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.smart-green h1 {
font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
padding: 20px 0px 20px 40px;
display: block;
margin: -30px -30px 10px -30px;
color: #FFF;
background: #9DC45F;
text-shadow: 1px 1px 1px #949494;
border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
border-bottom: 1px solid #89AF4C;
}
.smart-green h1 > span {
display: block;
font-size: 11px;
color: #FFF;
}
.smart-green label {
display: block;
margin: 0px 0px 5px;
}
.smart-green label > span {
float: left;
margin-top: 10px;
color: #5E5E5E;
}
.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {
color: #555;
height: 30px;
line-height: 15px;
width: 100%;
padding: 0px 0px 0px 10px;
margin-top: 2px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: 0;
-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
font: normal 14px/14px Arial, Helvetica, sans-serif;
}
.smart-green textarea {
height: 100px;
padding-top: 10px;
}
.smart-green .button {
background-color: #9DC45F;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-border-radius: 5px;
border: none;
padding: 10px 25px 10px 25px;
color: #FFF;
text-shadow: 1px 1px 1px #949494;
}
.smart-green .button:hover {
background-color: #80A24A;
}
.error-msg{
color: red;
margin-top: 10px;
}
.success-msg{
color: #80A24A;
margin-top: 10px;
margin-bottom: 10px;
}
留言信息
请留下你的信息.
姓名 :
邮箱 :
联系地址 :
留言 :
阐明
上面是一个html页面,里面收录了css和js的内容,保存在模板中,效果如下:
分离 css、js 和 html
目前html是和css和js一起写的,不符合一般的项目规范,所以需要将css、js和html代码分开。
首先在static目录下创建css和js目录,然后在css目录下创建style.css样式表文件,将message_form.html中的css部分(中间部分)复制到style.css中。复制进去后,删除第一部分
django连接数据库设置django连接mysql
在django中,默认是连接到自己的sqlite3。我们需要修改setting.py来配置连接到我们自己的mysql。原配置如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
需要修改成如下形式:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'testdjangoz',
'USER': 'root',
'PASSWORD': 'redhat',
'HOST': '127.0.0.1'
}
}
NAME填写需要连接的库名,依次填写用户名和密码。为了不影响后续工作,建议先删除之前的测试表。此外,您还需要安装 MySQLdb 模块。
然后点击“工具”->“运行manage.py Tast”,显示成功如下:
生成系统默认数据表
然后在上面显示的命令行中使用以下命令生成表:
makemigrations
migrate
然后去Navicat可以看到生成了很多django系统默认的内置数据表:
完成后点击运行我们的项目,在浏览器中访问我们的项目。如果出现以下情况,则属正常:
显示消息页面配置 urls.py 文件
前面说过,urls.py文件是路由访问的入口点,所以如果要显示消息页面,必须在这里添加消息页面的url。配置如下:
urlpatterns = [
url(r'^admin/', admin.site.urls), url(r'^form/$', getform)
]
这里增加了 url(r'^form/$', getform) 段,意思是只要匹配到以form开头,以/结尾的URL,就会交给getform进行处理。
配置views.py文件
views.py文件是定义view函数的地方,相当于前端页面后面的逻辑部分。上一个表单页面的视图函数是getform,所以在views.py中创建相应的函数。添加以下代码部分:
我们在app消息中的views.py中创建视图函数
from django.http import request
def getform(request):
return render(request, 'message_form.html')
另外需要在urls.py中添加一行代码来导入视图函数:
from apps.message.views import getform
现在再访问django项目,会出现如下情况,你会发现set的css不见了:
在 setting.py 中设置静态文件
在setting.py中,我们只设置了静态文件的存储位置:
STATIC_URL = '/static/'
您需要添加以下代码来指定搜索路径:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'DjangoTestProject/static')
]
现在在浏览器中访问时,可以看到加载了css样式的html页面。 查看全部
网站内容与功能设计(创建后的app过多导致的问题及解决(图))
项目目录结构自动生成的目录
项目创建完成后,django 会自动生成一些必要的目录和文件。正确条件下的目录结构应如下所示:

如果不是这样的结构,可能的情况是:django版本错误或者这不是django项目。
其中一些文件和目录的功能如下:
创建一个额外的目录来创建一个应用程序
Django只是一个web框架,它的功能都是通过app实现的,所以我们需要创建一个应用目录来存放我们的应用。
单击菜单栏“工具”->“运行 manage.py 任务”以创建应用程序。这时候下面会出现一个django命令行。例如,如果我们创建一个名为 message 的应用程序,我们可以输入命令:
startapp message

创建完成后,在左边的目录结构中,可以看到出现了名为message的app,与我们的项目目录在同一层级:

创建静态目录
创建静态目录,存放静态文件:js、css、图片等。
创建日志目录
创建一个日志目录来存储日志文件到网站。
创建媒体目录
创建一个媒体目录来存放用户上传的资源文件。
创建后的情况

应用过多导致的问题及解决方法
随着越来越多的应用随着项目的推进,我们的项目目录下有越来越多的带有应用名称的文件夹,这很复杂。解决方法如下:
新建目录apps,拖拽app(消息进入apps目录),自动生成__init__.py文件,说明这是一个可以导入的包。

这样就可以通过如下代码导入消息的views.py文件:
from apps.messages import views
运行时警告
运行时,您将看到以下警告:

这意味着不初始化数据库模型,使用以下命令初始化可移植性:
python manage.py migrate
暂时不做对你没有影响,以后用完数据库也不会晚。
留言板页面配置功能分析
留言板应具备以下功能:
代码
message_form.html
.smart-green {
margin-left: auto;
margin-right: auto;
max-width: 500px;
background: #F8F8F8;
padding: 30px 30px 20px 30px;
font: 12px Arial, Helvetica, sans-serif;
color: #666;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.smart-green h1 {
font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;
padding: 20px 0px 20px 40px;
display: block;
margin: -30px -30px 10px -30px;
color: #FFF;
background: #9DC45F;
text-shadow: 1px 1px 1px #949494;
border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
border-bottom: 1px solid #89AF4C;
}
.smart-green h1 > span {
display: block;
font-size: 11px;
color: #FFF;
}
.smart-green label {
display: block;
margin: 0px 0px 5px;
}
.smart-green label > span {
float: left;
margin-top: 10px;
color: #5E5E5E;
}
.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {
color: #555;
height: 30px;
line-height: 15px;
width: 100%;
padding: 0px 0px 0px 10px;
margin-top: 2px;
border: 1px solid #E5E5E5;
background: #FBFBFB;
outline: 0;
-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);
font: normal 14px/14px Arial, Helvetica, sans-serif;
}
.smart-green textarea {
height: 100px;
padding-top: 10px;
}
.smart-green .button {
background-color: #9DC45F;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-border-radius: 5px;
border: none;
padding: 10px 25px 10px 25px;
color: #FFF;
text-shadow: 1px 1px 1px #949494;
}
.smart-green .button:hover {
background-color: #80A24A;
}
.error-msg{
color: red;
margin-top: 10px;
}
.success-msg{
color: #80A24A;
margin-top: 10px;
margin-bottom: 10px;
}
留言信息
请留下你的信息.
姓名 :
邮箱 :
联系地址 :
留言 :
阐明
上面是一个html页面,里面收录了css和js的内容,保存在模板中,效果如下:

分离 css、js 和 html
目前html是和css和js一起写的,不符合一般的项目规范,所以需要将css、js和html代码分开。
首先在static目录下创建css和js目录,然后在css目录下创建style.css样式表文件,将message_form.html中的css部分(中间部分)复制到style.css中。复制进去后,删除第一部分
django连接数据库设置django连接mysql
在django中,默认是连接到自己的sqlite3。我们需要修改setting.py来配置连接到我们自己的mysql。原配置如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
需要修改成如下形式:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'testdjangoz',
'USER': 'root',
'PASSWORD': 'redhat',
'HOST': '127.0.0.1'
}
}
NAME填写需要连接的库名,依次填写用户名和密码。为了不影响后续工作,建议先删除之前的测试表。此外,您还需要安装 MySQLdb 模块。
然后点击“工具”->“运行manage.py Tast”,显示成功如下:

生成系统默认数据表
然后在上面显示的命令行中使用以下命令生成表:
makemigrations
migrate

然后去Navicat可以看到生成了很多django系统默认的内置数据表:

完成后点击运行我们的项目,在浏览器中访问我们的项目。如果出现以下情况,则属正常:

显示消息页面配置 urls.py 文件
前面说过,urls.py文件是路由访问的入口点,所以如果要显示消息页面,必须在这里添加消息页面的url。配置如下:
urlpatterns = [
url(r'^admin/', admin.site.urls), url(r'^form/$', getform)
]
这里增加了 url(r'^form/$', getform) 段,意思是只要匹配到以form开头,以/结尾的URL,就会交给getform进行处理。
配置views.py文件
views.py文件是定义view函数的地方,相当于前端页面后面的逻辑部分。上一个表单页面的视图函数是getform,所以在views.py中创建相应的函数。添加以下代码部分:
我们在app消息中的views.py中创建视图函数
from django.http import request
def getform(request):
return render(request, 'message_form.html')
另外需要在urls.py中添加一行代码来导入视图函数:
from apps.message.views import getform
现在再访问django项目,会出现如下情况,你会发现set的css不见了:

在 setting.py 中设置静态文件
在setting.py中,我们只设置了静态文件的存储位置:
STATIC_URL = '/static/'
您需要添加以下代码来指定搜索路径:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'DjangoTestProject/static')
]
现在在浏览器中访问时,可以看到加载了css样式的html页面。
网站内容与功能设计(一个完整的APP项目介绍及步骤案例分享(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-11-10 01:17
一个完整的APP项目介绍包括项目背景、产品需求分析、竞品分析、产品功能框架、产品原型和可视化界面展示。
APP项目介绍步骤
案例:手机APP项目安卓客户端设计尺寸:720*1280px
一、项目介绍
(介绍项目背景和产品功能定位)
P网(powex)是一个以数字资产为核心业务的交易平台。为保证用户交易的便捷性,基于平台网站建立全新的手持终端APP,确保用户不受时间和空间的影响。最新市场动态,实时在线交易;行业资讯和媒体报道,为用户提供最新的新闻资讯,让用户及时了解市场行情。
二、产品要求
(说明产品要求,指导设计方向和思路)
基于网站的内容搭建全新的数字交易手机APP
1、确定产品功能:明确APP产品功能模块,体现“数字交易”核心业务
2、用户分析:识别目标用户,划分用户群
3、场景设计:明确用户使用场景
三、竞品分析(略)
(分析同类竞品的功能、用户群体、优劣势;借鉴同类优品,去废存最好,输出竞品分析报告。)
本案例主要基于网站完成移动端设计,不涉及详细的竞品分析报告
四、产品框架
(展示产品功能框架图,Xmind或MMP绘制)
确定APP的主要功能模块,实现核心业务功能,明确划分个人中心层次,消除复杂性。
产品框架图 MMP
五、产品原型
(产品低保真原型,指导视觉设计开发流程)
输出产品低保真原型,确定交互和实现流程。
接口原型RP
六、视觉展示
(视觉设计规范包括颜色、字体、图标和界面风格等;遵循IOS\Android\iPad设计规范和适配)
颜色
确定产品的色调,定义APP的主辅色。
颜色
字体
(黑体&思源黑常规)
主题文本 34-32px #333333
身体 28-26px #666666 #999999
提示文本 24-18px #f06338
图标
图标
界面(页)
尺寸规格
尺寸
第1页:货币交易
货币交易
第2页:场外交易中心
场外交易中心
第3页:个人中心
个人中心
第4页:其他
其他
作为设计师,他必须在整个项目过程中不断与需求方和开发团队进行沟通。项目完成后,他可以有效输出完整的作品介绍;同时,他可以梳理项目过程中遇到的问题和困难,并能相互推论。, 学习每个项目的经验和教训。 查看全部
网站内容与功能设计(一个完整的APP项目介绍及步骤案例分享(组图))
一个完整的APP项目介绍包括项目背景、产品需求分析、竞品分析、产品功能框架、产品原型和可视化界面展示。

APP项目介绍步骤
案例:手机APP项目安卓客户端设计尺寸:720*1280px
一、项目介绍
(介绍项目背景和产品功能定位)
P网(powex)是一个以数字资产为核心业务的交易平台。为保证用户交易的便捷性,基于平台网站建立全新的手持终端APP,确保用户不受时间和空间的影响。最新市场动态,实时在线交易;行业资讯和媒体报道,为用户提供最新的新闻资讯,让用户及时了解市场行情。
二、产品要求
(说明产品要求,指导设计方向和思路)
基于网站的内容搭建全新的数字交易手机APP
1、确定产品功能:明确APP产品功能模块,体现“数字交易”核心业务
2、用户分析:识别目标用户,划分用户群
3、场景设计:明确用户使用场景
三、竞品分析(略)
(分析同类竞品的功能、用户群体、优劣势;借鉴同类优品,去废存最好,输出竞品分析报告。)
本案例主要基于网站完成移动端设计,不涉及详细的竞品分析报告
四、产品框架
(展示产品功能框架图,Xmind或MMP绘制)
确定APP的主要功能模块,实现核心业务功能,明确划分个人中心层次,消除复杂性。

产品框架图 MMP
五、产品原型
(产品低保真原型,指导视觉设计开发流程)
输出产品低保真原型,确定交互和实现流程。

接口原型RP
六、视觉展示
(视觉设计规范包括颜色、字体、图标和界面风格等;遵循IOS\Android\iPad设计规范和适配)
颜色
确定产品的色调,定义APP的主辅色。

颜色
字体
(黑体&思源黑常规)
主题文本 34-32px #333333
身体 28-26px #666666 #999999
提示文本 24-18px #f06338
图标

图标
界面(页)
尺寸规格

尺寸
第1页:货币交易

货币交易
第2页:场外交易中心

场外交易中心
第3页:个人中心

个人中心
第4页:其他

其他
作为设计师,他必须在整个项目过程中不断与需求方和开发团队进行沟通。项目完成后,他可以有效输出完整的作品介绍;同时,他可以梳理项目过程中遇到的问题和困难,并能相互推论。, 学习每个项目的经验和教训。


