
网页中flash数据抓取
网页中flash数据抓取(搜索引擎蜘蛛能不能找到你的网页吗?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 40 次浏览 • 2022-02-08 18:07
假设我们从搜索引擎蜘蛛的角度来看一个网页,我们在爬取、索引和排名的时候会遇到什么问题?网站解决这些问题的设计是 SEO 友好的。
搜索引擎蜘蛛可以找到您的网页吗?
为了让搜索引擎找到你的主页,你必须有外部链接,而且在找到你的主页之后,你还必须能够找到你更深层次的内容页面,这就需要你有一个良好的网站结构,符合有了Logic,可能是一个单位,可能是一棵树。
这些页面之间应该有良好的链接结构。这些链接最好用文字链接,图片链接也可以,但是JavaScript链接、下拉菜单链接、flash链接等都会有问题。
一般建议网站需要有一个网站地图,列出所有重要的部分和页面。如果网站比较大,网站图也可以分成几个。
网站 的所有页面都应该能够从主页开始并点击链接,最好在 3 或 4 次点击内。
搜索引擎蜘蛛找到网页后可以抓取网页吗?
网页的 URL 必须是可抓取的。如果网页是数据库动态生成的,一般应该把URL改写成静态的,即去掉URL中的问号参数,同时去掉Session ID。从技术上讲,搜索引擎无法读取此类 URL,但为了避免陷入无限循环,搜索引擎蜘蛛通常会远离此类 URL。
此外,如果您的 网站 是一个完整的闪存,则无法读取它。虽然搜索引擎正在尝试读取闪存信息,但迄今为止收效甚微。
还有一个框架结构。网站刚出现的时候,框架结构风靡一时,现在还有很多网站在使用,是搜索引擎蜘蛛的大敌。
还要尝试删除搜索引擎无法读取的不必要的内容,例如音频文件、图片、弹出窗口等。
搜索引擎蜘蛛爬取网页后如何提取有用信息?
网页的HTML代码一定要优化,即格式标签越少越好,真实内容越多越好,整个文件越小越好。将 CSS、JavaScript 等放在外部文件中。
将 关键词 放在应有的位置。
检查网页对不同操作系统和不同浏览器的兼容性。检查是否符合 W3C 标准。
只有当搜索引擎能够成功找到您的所有网页、抓取这些页面并提取真正相关的内容时,这个 网站 才能被认为是搜索引擎友好的。 查看全部
网页中flash数据抓取(搜索引擎蜘蛛能不能找到你的网页吗?(图))
假设我们从搜索引擎蜘蛛的角度来看一个网页,我们在爬取、索引和排名的时候会遇到什么问题?网站解决这些问题的设计是 SEO 友好的。
搜索引擎蜘蛛可以找到您的网页吗?
为了让搜索引擎找到你的主页,你必须有外部链接,而且在找到你的主页之后,你还必须能够找到你更深层次的内容页面,这就需要你有一个良好的网站结构,符合有了Logic,可能是一个单位,可能是一棵树。
这些页面之间应该有良好的链接结构。这些链接最好用文字链接,图片链接也可以,但是JavaScript链接、下拉菜单链接、flash链接等都会有问题。
一般建议网站需要有一个网站地图,列出所有重要的部分和页面。如果网站比较大,网站图也可以分成几个。
网站 的所有页面都应该能够从主页开始并点击链接,最好在 3 或 4 次点击内。
搜索引擎蜘蛛找到网页后可以抓取网页吗?
网页的 URL 必须是可抓取的。如果网页是数据库动态生成的,一般应该把URL改写成静态的,即去掉URL中的问号参数,同时去掉Session ID。从技术上讲,搜索引擎无法读取此类 URL,但为了避免陷入无限循环,搜索引擎蜘蛛通常会远离此类 URL。
此外,如果您的 网站 是一个完整的闪存,则无法读取它。虽然搜索引擎正在尝试读取闪存信息,但迄今为止收效甚微。
还有一个框架结构。网站刚出现的时候,框架结构风靡一时,现在还有很多网站在使用,是搜索引擎蜘蛛的大敌。
还要尝试删除搜索引擎无法读取的不必要的内容,例如音频文件、图片、弹出窗口等。
搜索引擎蜘蛛爬取网页后如何提取有用信息?
网页的HTML代码一定要优化,即格式标签越少越好,真实内容越多越好,整个文件越小越好。将 CSS、JavaScript 等放在外部文件中。
将 关键词 放在应有的位置。
检查网页对不同操作系统和不同浏览器的兼容性。检查是否符合 W3C 标准。
只有当搜索引擎能够成功找到您的所有网页、抓取这些页面并提取真正相关的内容时,这个 网站 才能被认为是搜索引擎友好的。
网页中flash数据抓取(2018年新广告法违规词检测工具(广告法敏感词检测器))
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-02-08 16:21
2018年广告违法字词检测工具(Advertising Law Sensitive Word Detector)是一款非常不错的2018年新版广告违法字词检测软件。您是否正在为 2018 年的新广告法寻找强大的文字检测软件?那就来绿先锋下载2018广告违法词检测工具使用。可以帮助广告文案策划检测广告词是否违规,避免违规发卡。适合各行各业的人使用。
软件说明
新广告法的实施,限制了许多违法用语和敏感词的使用,极端用语的处罚由原来的退一改三,改为罚款30万元!如何判断广告中是否有敏感词?经过一周的努力,终于开发出新广告法中的违禁词和敏感词检测工具。这可能是市场上用于批量检测网页的最完整的工具。支持批量网页URL检测,支持自定义非法字词。最大限度地满足各界人士的使用。
软件功能
1、单网页检测
2、批量网页检测
3、检测网页状态(200状态码为正常网页)
3、出口检验结果
特殊功能
1、速度快,1分钟处理几十万个网页不是问题;
2、可安装,无隐藏文件,无用户注册表,无流氓行为,安装卸载方便;
3、支持批处理,这可能是最大的优势。到今天为止,我还没有找到任何可以用来检测广告法的软件。在线工具有不少,但遗憾的是,只能检测单个网页,但不能自动化。试想一下:如果你要检测 500 个网页,你不觉得累吗?
4、支持自定义广告法中的禁用词。笔者深知,每个行业所处的环境不同,对《广告法》的理解也不同。直接的结果就是每个行业对禁用词的定义都不一样。更不同的是,该软件支持自定义,您可以自己添加行业中的非法词。
5、支持测试结果导出,新增一键导出功能,轻松导出测试结果供后期分析;
6、打折,一包烟的价格(只要你鼓励了作者的劳动),将帮助你获得所有的违规页面。
7、扩展功能:不仅可以检测网页是否违反广告法,还可以检查网页是否正常,正常状态码会返回200。 查看全部
网页中flash数据抓取(2018年新广告法违规词检测工具(广告法敏感词检测器))
2018年广告违法字词检测工具(Advertising Law Sensitive Word Detector)是一款非常不错的2018年新版广告违法字词检测软件。您是否正在为 2018 年的新广告法寻找强大的文字检测软件?那就来绿先锋下载2018广告违法词检测工具使用。可以帮助广告文案策划检测广告词是否违规,避免违规发卡。适合各行各业的人使用。
软件说明
新广告法的实施,限制了许多违法用语和敏感词的使用,极端用语的处罚由原来的退一改三,改为罚款30万元!如何判断广告中是否有敏感词?经过一周的努力,终于开发出新广告法中的违禁词和敏感词检测工具。这可能是市场上用于批量检测网页的最完整的工具。支持批量网页URL检测,支持自定义非法字词。最大限度地满足各界人士的使用。

软件功能
1、单网页检测
2、批量网页检测
3、检测网页状态(200状态码为正常网页)
3、出口检验结果
特殊功能
1、速度快,1分钟处理几十万个网页不是问题;
2、可安装,无隐藏文件,无用户注册表,无流氓行为,安装卸载方便;
3、支持批处理,这可能是最大的优势。到今天为止,我还没有找到任何可以用来检测广告法的软件。在线工具有不少,但遗憾的是,只能检测单个网页,但不能自动化。试想一下:如果你要检测 500 个网页,你不觉得累吗?
4、支持自定义广告法中的禁用词。笔者深知,每个行业所处的环境不同,对《广告法》的理解也不同。直接的结果就是每个行业对禁用词的定义都不一样。更不同的是,该软件支持自定义,您可以自己添加行业中的非法词。
5、支持测试结果导出,新增一键导出功能,轻松导出测试结果供后期分析;
6、打折,一包烟的价格(只要你鼓励了作者的劳动),将帮助你获得所有的违规页面。
7、扩展功能:不仅可以检测网页是否违反广告法,还可以检查网页是否正常,正常状态码会返回200。
网页中flash数据抓取(优秀的网页设计需要考虑哪些因素?科技为您解答)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-06 14:04
网站其中,网页的设计不仅要美观吸引用户,还会多方面影响页面质量。那么好的网页设计需要考虑哪些因素呢?在这篇文章中,阿嘉科技网站的设计师们将结合目前的设计项目,总结出优秀网页设计的一些要点。
■ 框架结构
网站结构优化,能正确表达网站的基本内容以及内容之间的层级关系,站在用户的角度,让用户在网站中浏览时可以轻松获取信息,不要迷路。
■ 效果链接
特殊链接有利于页面的美观,可以吸引用户的注意力。但网页设计并非如此。请注意,大多数特效链接都是用 Java Script 实现的。Javascript 对搜索引擎非常不友好。因此,在设计网页时,应该考虑到搜索引擎的这一方面。此处不建议使用过多的特效链接。
■ 闪光灯
网页要不要放flash,首先要明确的是搜索引擎不理解flash,看不懂里面的文字,也不知道图片是什么,也不知道有链接到其他页面的链接。因此,只有在特殊情况下才会将falsh视为网站的页面主体。另外,相关的工作要做好,底部的导航栏要用文字链接进行导航,弥补看不到、爬不上去的问题。所以优秀的网页设计很少会用到flash,但是如果一定要做一些特效说明,可以适当放置flash。
■ 动态页面
任何在其地址中带有“?”、“&”(和其他类似符号)的网页都会将“蜘蛛”程序挡在门外。这些网页通常由技术先进的CGI、PHP、ASP等程序生成,但不适合搜索引擎的“蜘蛛”程序。虽然一些大型搜索引擎(如谷歌)具有检索动态网页的能力,但仍有相当多的引擎不支持。而且,即使是可以索引动态网页的谷歌,在很多情况下都明确表示不能保证检索到所有的动态网页。
因此,除非是非常大的网站,否则为了方便就必须使用动态网页生成技术,否则还是尽量使用静态网页为好。
■ 专用域名和付费虚拟主机
目前,搜索引擎不愿意在免费主页空间上显示 收录网站。原因是,既然您认为您的 网站 非常重要,以至于您需要登录搜索引擎并让全世界知道,那么您没有理由将其放在免费服务器上。更何况免费首页通常比较慢,会影响大家搜索信息的效率。
总之,优秀的网页设计不能只靠一个因素来解决,我们必须同时考虑用户和搜索引擎。所有设计都应该围绕网页优化和用户体验的好处来完成。 查看全部
网页中flash数据抓取(优秀的网页设计需要考虑哪些因素?科技为您解答)
网站其中,网页的设计不仅要美观吸引用户,还会多方面影响页面质量。那么好的网页设计需要考虑哪些因素呢?在这篇文章中,阿嘉科技网站的设计师们将结合目前的设计项目,总结出优秀网页设计的一些要点。
■ 框架结构
网站结构优化,能正确表达网站的基本内容以及内容之间的层级关系,站在用户的角度,让用户在网站中浏览时可以轻松获取信息,不要迷路。
■ 效果链接
特殊链接有利于页面的美观,可以吸引用户的注意力。但网页设计并非如此。请注意,大多数特效链接都是用 Java Script 实现的。Javascript 对搜索引擎非常不友好。因此,在设计网页时,应该考虑到搜索引擎的这一方面。此处不建议使用过多的特效链接。
■ 闪光灯
网页要不要放flash,首先要明确的是搜索引擎不理解flash,看不懂里面的文字,也不知道图片是什么,也不知道有链接到其他页面的链接。因此,只有在特殊情况下才会将falsh视为网站的页面主体。另外,相关的工作要做好,底部的导航栏要用文字链接进行导航,弥补看不到、爬不上去的问题。所以优秀的网页设计很少会用到flash,但是如果一定要做一些特效说明,可以适当放置flash。
■ 动态页面
任何在其地址中带有“?”、“&”(和其他类似符号)的网页都会将“蜘蛛”程序挡在门外。这些网页通常由技术先进的CGI、PHP、ASP等程序生成,但不适合搜索引擎的“蜘蛛”程序。虽然一些大型搜索引擎(如谷歌)具有检索动态网页的能力,但仍有相当多的引擎不支持。而且,即使是可以索引动态网页的谷歌,在很多情况下都明确表示不能保证检索到所有的动态网页。
因此,除非是非常大的网站,否则为了方便就必须使用动态网页生成技术,否则还是尽量使用静态网页为好。
■ 专用域名和付费虚拟主机
目前,搜索引擎不愿意在免费主页空间上显示 收录网站。原因是,既然您认为您的 网站 非常重要,以至于您需要登录搜索引擎并让全世界知道,那么您没有理由将其放在免费服务器上。更何况免费首页通常比较慢,会影响大家搜索信息的效率。
总之,优秀的网页设计不能只靠一个因素来解决,我们必须同时考虑用户和搜索引擎。所有设计都应该围绕网页优化和用户体验的好处来完成。
网页中flash数据抓取(网页中flash数据抓取可以使用这款lottie插件(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-05 02:04
网页中flash数据抓取可以使用echarts这款lottie插件,基于chrome的控件。flash作为播放器的必要组成部分,就连很多程序员都忍受不了flash全屏闪屏的效果。特别是有的渲染网页的时候可能需要渲染整个页面,所以看到网页上全屏闪屏比较烦,不方便的操作感。对于这些问题,flash数据抓取就可以很好的解决这个问题。
更为实际地,让我们直接将flash抓取丢入html页面中,然后抓取结果可以自动将每个页面的时间同步到服务器上。flash数据抓取如何运行今天我们就来开发一个可以直接将flash抓取运行起来的工具。第一步,安装js扩展程序。我们使用chrome浏览器,我的第一步是打开浏览器的f12,然后在地址栏键入javascript:void(。
0)查看效果。然后打开flash开发者工具在地址栏键入flash:loaded:no(此时flash是处于休眠状态),如果flash打开地址栏中指向,直接按esc键可以看到弹出的javascript全局对话框打开网页,点击鼠标右键选择查看网页源代码,抓取网页中的flash数据源代码,得到第一个页面的页面,我们就可以用flash插件一键直接将网页的flash进行抓取。
然后在浏览器内使用chrome插件,就可以将javascript运行起来了。插件的推荐这个工具我是使用flash虚拟机工具来打包的,我的是win10+bluehost20g虚拟机,共配置了8个虚拟机。如果你的虚拟机配置有点低,也可以尝试使用cmd+g打开命令提示符(工具叫:命令提示符,跟endcall一样)cmd键入:netshwinsockreset进行命令重启。
但是最简单的方法,就是在网页上面来抓取flash。为什么要在网页上抓取flash呢?因为现在网页上都是flash开发的,我们直接抓取它,可以保证和flash高度一致的效果。
在网页上用javascript抓取flash内容我们看到代码如下flash={version:“html-sample。do”,currentcontent:"javascript文件目录",title:“在浏览器中抓取flash数据”,label:"数据包信息",forwardscript:"void(。
0)",windowforwardscript:"void
0)",avatar:{image//图片(填好字数就是图片地址数据库中的字数);imagestring:resizes(100,50
0);return"data:image/jpeg;x=y,src=";},archive:{imagestring:slides(100,
0);}};我们能不能使用flash数据抓取呢?这是可以的,只是相比在开发中使用html来抓取,你还要进行这样的工作chrome前端, 查看全部
网页中flash数据抓取(网页中flash数据抓取可以使用这款lottie插件(组图))
网页中flash数据抓取可以使用echarts这款lottie插件,基于chrome的控件。flash作为播放器的必要组成部分,就连很多程序员都忍受不了flash全屏闪屏的效果。特别是有的渲染网页的时候可能需要渲染整个页面,所以看到网页上全屏闪屏比较烦,不方便的操作感。对于这些问题,flash数据抓取就可以很好的解决这个问题。
更为实际地,让我们直接将flash抓取丢入html页面中,然后抓取结果可以自动将每个页面的时间同步到服务器上。flash数据抓取如何运行今天我们就来开发一个可以直接将flash抓取运行起来的工具。第一步,安装js扩展程序。我们使用chrome浏览器,我的第一步是打开浏览器的f12,然后在地址栏键入javascript:void(。
0)查看效果。然后打开flash开发者工具在地址栏键入flash:loaded:no(此时flash是处于休眠状态),如果flash打开地址栏中指向,直接按esc键可以看到弹出的javascript全局对话框打开网页,点击鼠标右键选择查看网页源代码,抓取网页中的flash数据源代码,得到第一个页面的页面,我们就可以用flash插件一键直接将网页的flash进行抓取。
然后在浏览器内使用chrome插件,就可以将javascript运行起来了。插件的推荐这个工具我是使用flash虚拟机工具来打包的,我的是win10+bluehost20g虚拟机,共配置了8个虚拟机。如果你的虚拟机配置有点低,也可以尝试使用cmd+g打开命令提示符(工具叫:命令提示符,跟endcall一样)cmd键入:netshwinsockreset进行命令重启。
但是最简单的方法,就是在网页上面来抓取flash。为什么要在网页上抓取flash呢?因为现在网页上都是flash开发的,我们直接抓取它,可以保证和flash高度一致的效果。
在网页上用javascript抓取flash内容我们看到代码如下flash={version:“html-sample。do”,currentcontent:"javascript文件目录",title:“在浏览器中抓取flash数据”,label:"数据包信息",forwardscript:"void(。
0)",windowforwardscript:"void
0)",avatar:{image//图片(填好字数就是图片地址数据库中的字数);imagestring:resizes(100,50
0);return"data:image/jpeg;x=y,src=";},archive:{imagestring:slides(100,
0);}};我们能不能使用flash数据抓取呢?这是可以的,只是相比在开发中使用html来抓取,你还要进行这样的工作chrome前端,
网页中flash数据抓取(写写实验如何运作?实验如何显示数据?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-04 03:26
今天,天气依然炎热。整个房间像火炉一样热。今天,我将在这方面写笔记并做一个实验。要了解它是如何工作的,首先,您需要准备一些这方面的信息。这是关于数据库的。因为手头的资料很少,很多东西需要一步步探索。Flash不能直接和数据库交互(air除外),所以需要找一个有一些协同开发的平台。目前很多流行的程序五花八门,每家公司使用的服务器也不一样。据一些同事说,
配套平台如下(1):java +flash +mysql 组合开发
(2):c+++flash+sql组合开发
(3):php+flash+mysql联合开发
和 FMS,以及更多组合......
Flash仅用于前端展示数据和交互,大部分交互数据需要其他语言的帮助
目前mysql可以满足很多开发公司,除非有特殊需要使用oracle等大数据,但不管怎么组合,目的都是为了实现产品。
好的,现在开始实验。需要准备的材料有:java sdk tomcat、mysql等工具。准备好后,开始逐步探索如何交互。
我的目的是将数据读入数据库。
实验遇到的问题是(1)从数据库中读取的数据如何使用?
(2) 如何返回数据到flash接收?
(3) 以什么方式交互?
(4)格式应该怎么选?xml json字符串?等。
(5)数据应该如何显示?
接下来,尝试第一种方式,据我所知,这是最简单,最鲁莽的方式,所以将这个实验带到一个开始阶段不会与更精致的设计混在一起。出发过程需要尽可能简单。(O(∩_∩)O哈哈~)
初衷:
flash发送数据---->服务器----->数据库
闪存接收数据
为此,我们需要使用包下的 URLLoader 来发送数据(而 flex 使用 Http 组件或其他远程访问)。一旦准备好,我们就有了简单发送的条件。
封装一个发送数据的类。用于交互式发送
创建新闻表
手工设计表:设置两项,一项是id,一项是title等数据项。如图所示。
数据库名是test,表名是news。
然后
手动将一些数据添加到表中。
测试数据库是否成功并与数据库交互:
添加数据库后,这里会使用jsp进行测试,比较笨拙,效率低下,所以一般不采用这种方式,但这样做的好处是可以节省快速设计的时间。而且不管我们处于什么水平,关键是要找到适合我们的方法的工艺解决方案。这些才是最重要的。技能水平因人而异
对于其他更好的做法,有些人会严格使用框架技术,从而大大提高数据库的操作和链接效率。下面是已经链接到数据库的测试。
数据库测试成功后,我们需要做的工作就是使用SQL语句查询数据并输出。jsp方法是
sql语句:String sql="select * from news";
创建一个 Statement 对象并通过执行 executeQuery 返回它。
语句 stmt=con.createStatement();
结果集 rs=stmt.executeQuery(sql); //执行查询
查询的结果集,使用循环输出到
而(rs.next())
{
msg+=rs.getString("title")+"##";
}
out.clear();
out.print("newList="+msg);
你会看到一系列数据出现
输出数据:
这是由于数据库中的预插入。(方式还是手工手工设计。哈哈)
闪存接收数据
接下来,我们需要解决发送的问题吗?问题是如何向闪存客户端发送数据?
发送方式有多种,可以采用名称/值的形式发送,也可以采用xml、json等格式发送。
这是从数据库接收到的数据。并显示
根据实验一步一步做。
封装一个类发送数据
下一个:
无聊的东西准备好了。是时候解析了。
在flash中会使用URLLoader来发送数据,我们选择的发送方式可以是post和get。可以二进制、文本或名称/值格式接收数据。
jsp发送数据的过程其实就是输出的过程。flash接收jsp输出的数据,页面的数据在out.print中输出。
接收数据时,可以使用以上三种方式,这些都看个人需求。
在 jsp 中,当 flash 将接收设置的数据格式时,为 URLLoaderDataFormat.VARIABLES 使用此名称/方法。as3.0时,设置为如下方式:newList为名称,可以任意
out.print("newList="+msg);
这样发送的flash就以字符串的形式发送了。flash加载完数据后,会通知flash处理数据
var msg:String=sqldata.data.newList.toString(); 接收数据
使用 URLLoader 类读取这个是已经填写好的数据。读取他们需要的。为了显示他们的数据,我们准备了动态文本
用于显示它的数据。
创建一个符号并在符号内添加动态文本。如图,库链接重命名为NewList,表示新闻列表
创建新闻项目并显示数据。循环读出。
至此,数据实验初步完成。
后一种工具是选择其他更有效的设计和扩展。 查看全部
网页中flash数据抓取(写写实验如何运作?实验如何显示数据?(组图))
今天,天气依然炎热。整个房间像火炉一样热。今天,我将在这方面写笔记并做一个实验。要了解它是如何工作的,首先,您需要准备一些这方面的信息。这是关于数据库的。因为手头的资料很少,很多东西需要一步步探索。Flash不能直接和数据库交互(air除外),所以需要找一个有一些协同开发的平台。目前很多流行的程序五花八门,每家公司使用的服务器也不一样。据一些同事说,
配套平台如下(1):java +flash +mysql 组合开发
(2):c+++flash+sql组合开发
(3):php+flash+mysql联合开发
和 FMS,以及更多组合......
Flash仅用于前端展示数据和交互,大部分交互数据需要其他语言的帮助
目前mysql可以满足很多开发公司,除非有特殊需要使用oracle等大数据,但不管怎么组合,目的都是为了实现产品。
好的,现在开始实验。需要准备的材料有:java sdk tomcat、mysql等工具。准备好后,开始逐步探索如何交互。
我的目的是将数据读入数据库。
实验遇到的问题是(1)从数据库中读取的数据如何使用?
(2) 如何返回数据到flash接收?
(3) 以什么方式交互?
(4)格式应该怎么选?xml json字符串?等。
(5)数据应该如何显示?
接下来,尝试第一种方式,据我所知,这是最简单,最鲁莽的方式,所以将这个实验带到一个开始阶段不会与更精致的设计混在一起。出发过程需要尽可能简单。(O(∩_∩)O哈哈~)
初衷:
flash发送数据---->服务器----->数据库
闪存接收数据
为此,我们需要使用包下的 URLLoader 来发送数据(而 flex 使用 Http 组件或其他远程访问)。一旦准备好,我们就有了简单发送的条件。
封装一个发送数据的类。用于交互式发送
创建新闻表
手工设计表:设置两项,一项是id,一项是title等数据项。如图所示。
数据库名是test,表名是news。

然后
手动将一些数据添加到表中。

测试数据库是否成功并与数据库交互:
添加数据库后,这里会使用jsp进行测试,比较笨拙,效率低下,所以一般不采用这种方式,但这样做的好处是可以节省快速设计的时间。而且不管我们处于什么水平,关键是要找到适合我们的方法的工艺解决方案。这些才是最重要的。技能水平因人而异
对于其他更好的做法,有些人会严格使用框架技术,从而大大提高数据库的操作和链接效率。下面是已经链接到数据库的测试。
数据库测试成功后,我们需要做的工作就是使用SQL语句查询数据并输出。jsp方法是
sql语句:String sql="select * from news";
创建一个 Statement 对象并通过执行 executeQuery 返回它。
语句 stmt=con.createStatement();
结果集 rs=stmt.executeQuery(sql); //执行查询
查询的结果集,使用循环输出到
而(rs.next())
{
msg+=rs.getString("title")+"##";
}
out.clear();
out.print("newList="+msg);
你会看到一系列数据出现
输出数据:

这是由于数据库中的预插入。(方式还是手工手工设计。哈哈)
闪存接收数据
接下来,我们需要解决发送的问题吗?问题是如何向闪存客户端发送数据?
发送方式有多种,可以采用名称/值的形式发送,也可以采用xml、json等格式发送。
这是从数据库接收到的数据。并显示

根据实验一步一步做。
封装一个类发送数据
下一个:
无聊的东西准备好了。是时候解析了。
在flash中会使用URLLoader来发送数据,我们选择的发送方式可以是post和get。可以二进制、文本或名称/值格式接收数据。
jsp发送数据的过程其实就是输出的过程。flash接收jsp输出的数据,页面的数据在out.print中输出。
接收数据时,可以使用以上三种方式,这些都看个人需求。
在 jsp 中,当 flash 将接收设置的数据格式时,为 URLLoaderDataFormat.VARIABLES 使用此名称/方法。as3.0时,设置为如下方式:newList为名称,可以任意
out.print("newList="+msg);
这样发送的flash就以字符串的形式发送了。flash加载完数据后,会通知flash处理数据
var msg:String=sqldata.data.newList.toString(); 接收数据
使用 URLLoader 类读取这个是已经填写好的数据。读取他们需要的。为了显示他们的数据,我们准备了动态文本
用于显示它的数据。
创建一个符号并在符号内添加动态文本。如图,库链接重命名为NewList,表示新闻列表


创建新闻项目并显示数据。循环读出。
至此,数据实验初步完成。
后一种工具是选择其他更有效的设计和扩展。
网页中flash数据抓取(网络爬虫(2021-08-18)的基本认知 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-31 01:22
)
2021-08-18
文章目录
一、爬行动物的基本认知
1、爬虫的简单定义
网络爬虫,又称网络蜘蛛、蚂蚁、蠕虫、模拟程序,在FOAF社区被称为二王子追逐者。它是根据一定的规则自动从万维网上抓取信息的程序或脚本。简单地说,网络爬虫使用预先编写的程序来爬取网络上所需的数据。
2、万能网络爬虫
搜索引擎的第一步是爬虫,但搜索引擎中的爬虫是广泛获取各种网页信息的程序。除了 HTML 文件之外,搜索引擎通常还会抓取和索引各种基于文本的文件类型。如TXT、WORD、PDF等。但一般不处理图片、视频等非文本内容,部分网页中的脚本和程序也不处理。
3、专注网络爬虫(主要学习方向)
捕获特定字段中数据的程序。比如旅游网站、金融网站、招聘网站等;特定领域的聚合爬虫会使用各种技术来处理我们需要的信息,所以对于网站中的动态信息,对于那些程序,还是会执行脚本来保证网站中的数据可以捕获。
4、爬虫的目的
5、爬虫的合法性
1)目前还处于一个不明确的阶段,“什么行为是不允许的”的基本秩序还在构建中。
2)至少现在,如果抓到的数据是供个人使用的,是没有问题的;如果数据用于转载,那么捕获数据的类型非常重要
3)一般来说,当抓取到的数据是现实生活中的真实数据(例如,营业地址、电话列表)时,是允许转载的。但是,对于原创数据(文章、意见、评论),通常受版权限制,不能复制。
4)无论如何,作为访问者,你应该限制自己的爬取行为,也就是说需要将下载请求的速度限制在一个合理的值,并且需要设置一个专属的用户代理来识别你自己。
6、robots.txt 文件
是君子协定,记录了一些网站允许其他网站爬取(允许、禁止)的范围,如:和
7、网站地图站点地图
站点地图是所有链接的 网站 容器,一个 xml 文档。许多 网站 连接很深且难以抓取。网站 地图可以方便搜索引擎蜘蛛抓取 网站 页面。通过爬取网站页面,清楚了解网站的结构,网站地图一般存放在根目录并命名为sitemap,为引导搜索引擎蜘蛛,添加网站 重要内容页面 收录。网站地图是根据网站的结构、框架和内容生成的导航网页文件。大多数人都知道 网站 地图有利于用户体验:它们为 网站 访问者提供方向并帮助迷路的访问者找到他们想看的页面。
例如:和
8、深度优先 vs 广度优先
1)深度优先策略
2)广度优先策略
查看全部
网页中flash数据抓取(网络爬虫(2021-08-18)的基本认知
)
2021-08-18
文章目录
一、爬行动物的基本认知
1、爬虫的简单定义
网络爬虫,又称网络蜘蛛、蚂蚁、蠕虫、模拟程序,在FOAF社区被称为二王子追逐者。它是根据一定的规则自动从万维网上抓取信息的程序或脚本。简单地说,网络爬虫使用预先编写的程序来爬取网络上所需的数据。
2、万能网络爬虫
搜索引擎的第一步是爬虫,但搜索引擎中的爬虫是广泛获取各种网页信息的程序。除了 HTML 文件之外,搜索引擎通常还会抓取和索引各种基于文本的文件类型。如TXT、WORD、PDF等。但一般不处理图片、视频等非文本内容,部分网页中的脚本和程序也不处理。
3、专注网络爬虫(主要学习方向)
捕获特定字段中数据的程序。比如旅游网站、金融网站、招聘网站等;特定领域的聚合爬虫会使用各种技术来处理我们需要的信息,所以对于网站中的动态信息,对于那些程序,还是会执行脚本来保证网站中的数据可以捕获。
4、爬虫的目的
5、爬虫的合法性
1)目前还处于一个不明确的阶段,“什么行为是不允许的”的基本秩序还在构建中。
2)至少现在,如果抓到的数据是供个人使用的,是没有问题的;如果数据用于转载,那么捕获数据的类型非常重要
3)一般来说,当抓取到的数据是现实生活中的真实数据(例如,营业地址、电话列表)时,是允许转载的。但是,对于原创数据(文章、意见、评论),通常受版权限制,不能复制。
4)无论如何,作为访问者,你应该限制自己的爬取行为,也就是说需要将下载请求的速度限制在一个合理的值,并且需要设置一个专属的用户代理来识别你自己。
6、robots.txt 文件
是君子协定,记录了一些网站允许其他网站爬取(允许、禁止)的范围,如:和
7、网站地图站点地图
站点地图是所有链接的 网站 容器,一个 xml 文档。许多 网站 连接很深且难以抓取。网站 地图可以方便搜索引擎蜘蛛抓取 网站 页面。通过爬取网站页面,清楚了解网站的结构,网站地图一般存放在根目录并命名为sitemap,为引导搜索引擎蜘蛛,添加网站 重要内容页面 收录。网站地图是根据网站的结构、框架和内容生成的导航网页文件。大多数人都知道 网站 地图有利于用户体验:它们为 网站 访问者提供方向并帮助迷路的访问者找到他们想看的页面。
例如:和
8、深度优先 vs 广度优先
1)深度优先策略
2)广度优先策略
网页中flash数据抓取(Flash是可以轻松与网页交互数据的,不然为何会有这么大的生命力呢? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-01-31 00:14
)
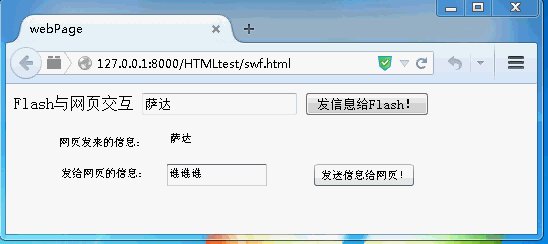
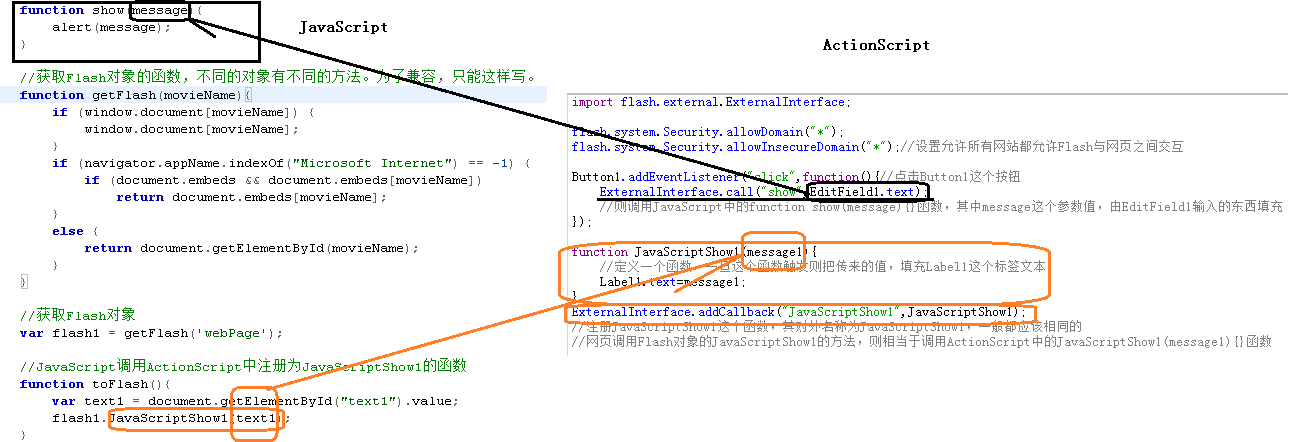
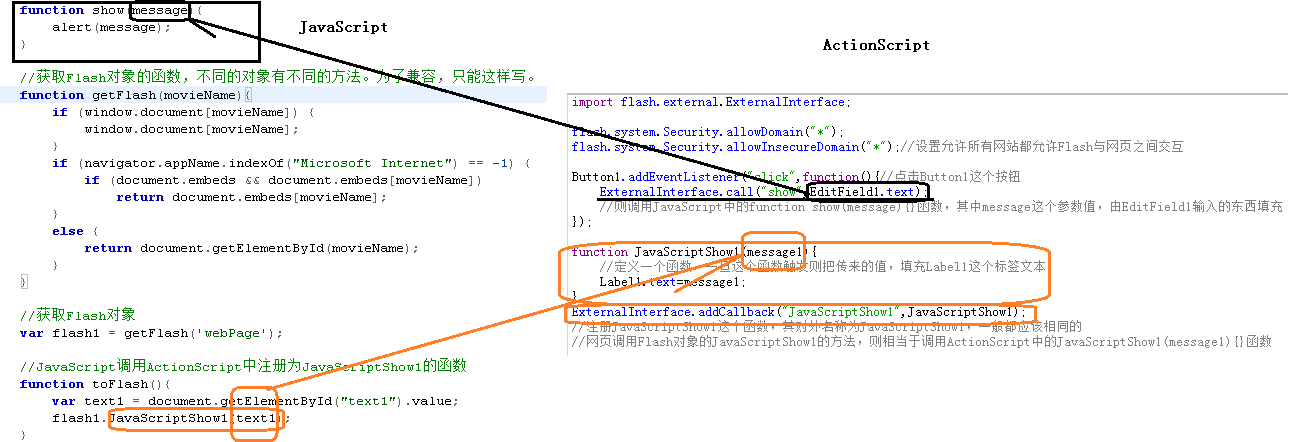
Flash可以很方便的和网页进行数据交互,不然Flash怎么会有这么大的生命力呢?只是这种方式编程比较麻烦,需要调试Flash,然后在服务器上调试。但是,这种方法可以取得很好的效果。Flash强大的绘图和图形功能可以与网页的参数传递链接,使用后端服务器语言可以达到很好的效果。
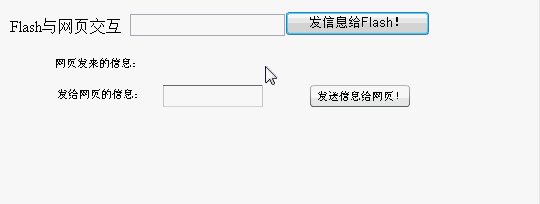
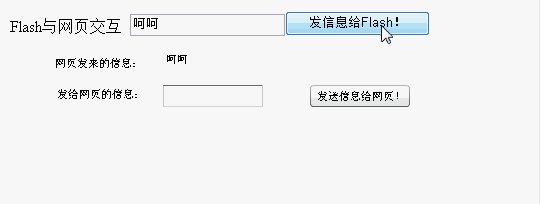
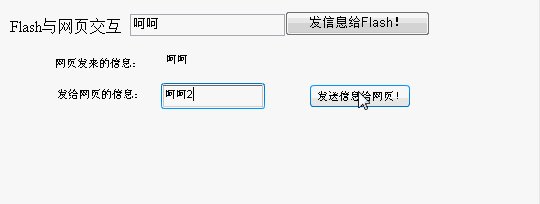
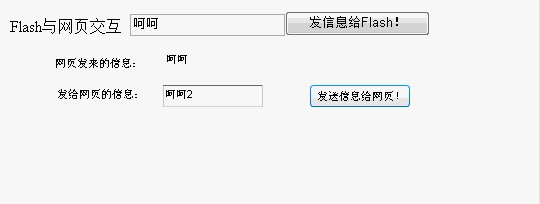
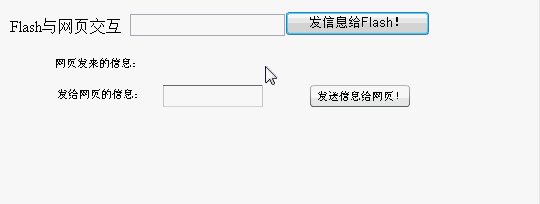
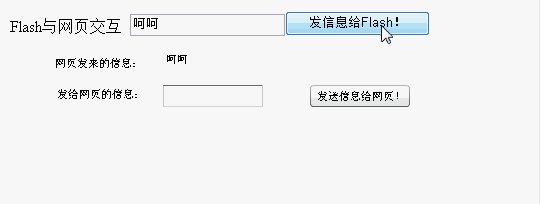
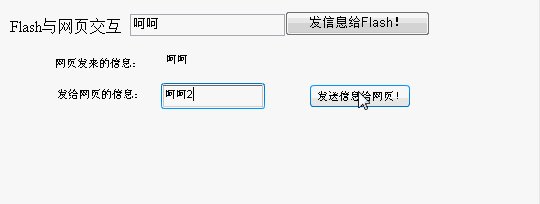
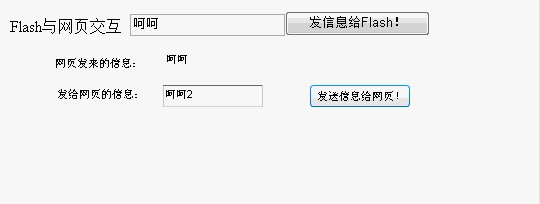
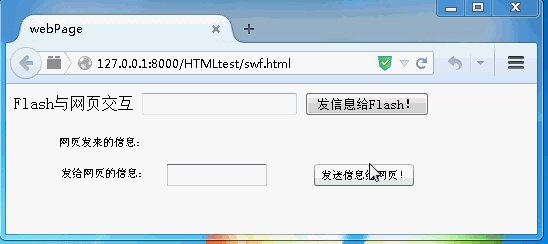
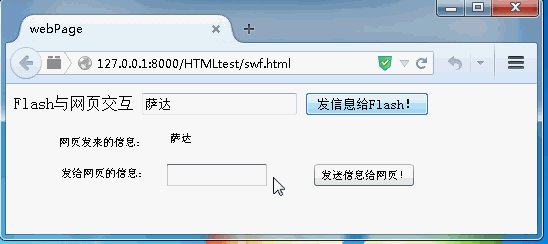
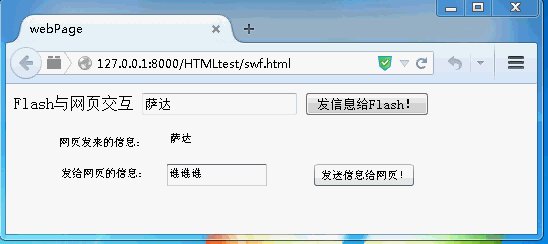
下面的例子使用 ActionScript3.0 来说明这个问题,如下图:
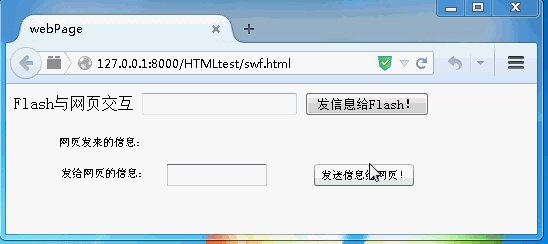
IE6效果:
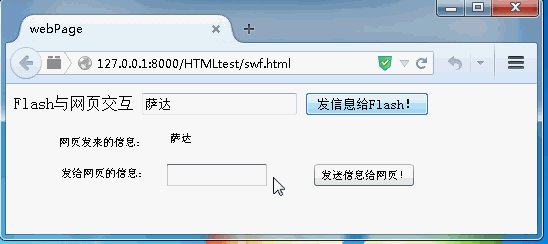
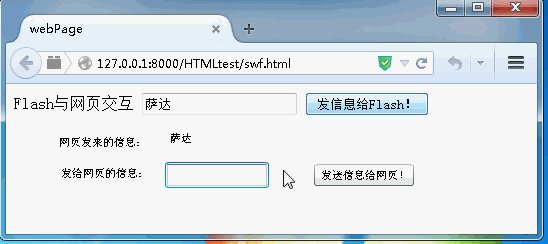
火狐效果:
一旦浏览器安装了 Flash 插件,Flash 就可以轻松地与网页通信。无论在任何浏览器中,基本上用户现在都会安装 Flash 组件。可以说几乎没有不安装Flash组件的浏览器。
一、Flash 部分
1、首先新建一个ActionScript3.0 Flash,创建完成后保存为webPage.fla。这次Flash不需要这么大的尺寸,不然网页会有很多空白,设置500x100px大小就可以了。播放器的版本可以默认使用,因为用户浏览器的Flash组件会自动更新。不要在意这个。
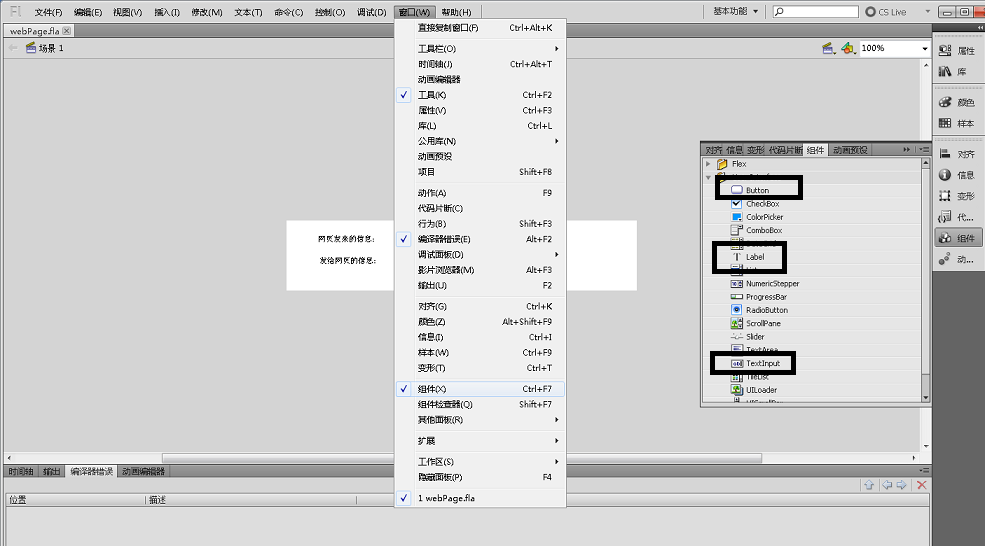
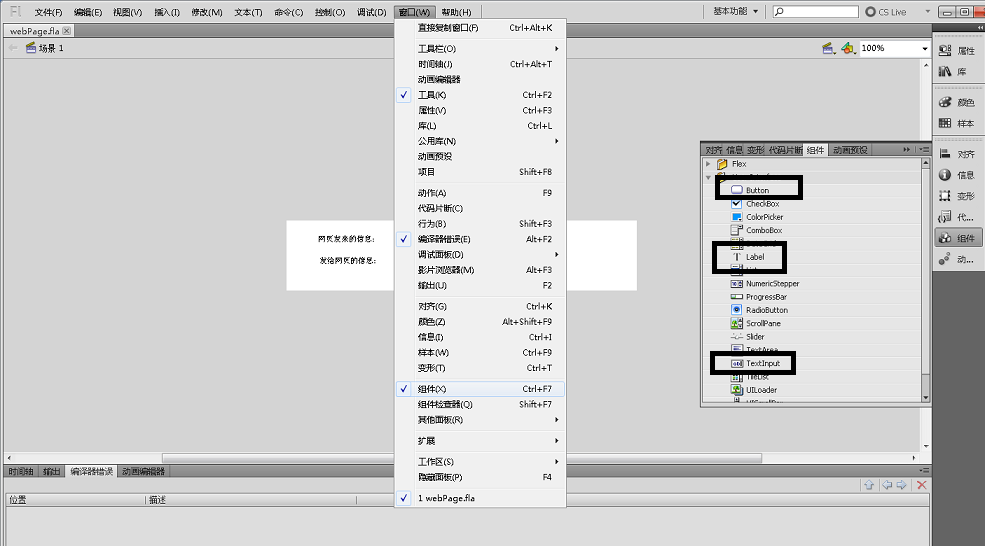
2、通过Window->Component,或者Ctrl+F7打开组件面板,使用内置的按钮、标签文字、输入框组件来排列界面。
3、拖出如下界面,设置各个组件的属性如下,设置其文本值,即要显示的文本,并设置部分要控制的组件的实例名称,即Id ,例如将按钮设置为Button1,输入框设置为EditField1,一会儿网页的JavaScript控制的标签文本的文本值会被清除,其实例名称为Label1。
4、 然后点击第一帧打开动作面板,或者点击F9,编写如下代码:
import flash.external.ExternalInterface;
flash.system.Security.allowDomain("*");
flash.system.Security.allowInsecureDomain("*");//设置允许所有网站都允许Flash与网页之间交互
Button1.addEventListener("click",function(){//点击Button1这个按钮
ExternalInterface.call("show",EditField1.text);
//则调用JavaScript中的function show(message){}函数,其中message这个参数值,由EditField1输入的东西填充
});
function JavaScriptShow1(message1){
//定义一个函数,一旦这个函数触发则把传来的值,填充Label1这个标签文本
Label1.text=message1;
}
ExternalInterface.addCallback("JavaScriptShow1",JavaScriptShow1);
//注册JavaScriptShow1这个函数,其对外名称为JavaScriptShow1,一般都应该相同的
//网页调用Flash对象的JavaScriptShow1的方法,则相当于调用ActionScript中的JavaScriptShow1(message1){}函数
5、至此Flash部分完成,选择File->Publish,打开保存Flash的文件夹。其实上面的内容并不比“[ActionScript] Helloworld of ActionScript3.0”(点击打开链接)复杂多少,只是多两句注册了ActionScript和JavaScript的交互。
二、网页部分
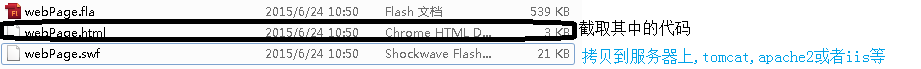
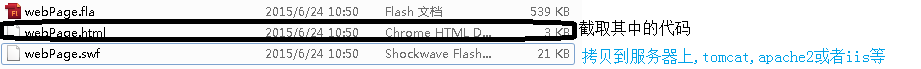
1、之后,Flash 应该被放置在网页上。Flash发布后,网页中会生成两个东西,一个html和一个swf。核心文件是 .swf 文件。html文件不能复制,只能借用里面的代码,否则不兼容野狐狸、谷歌等浏览器。
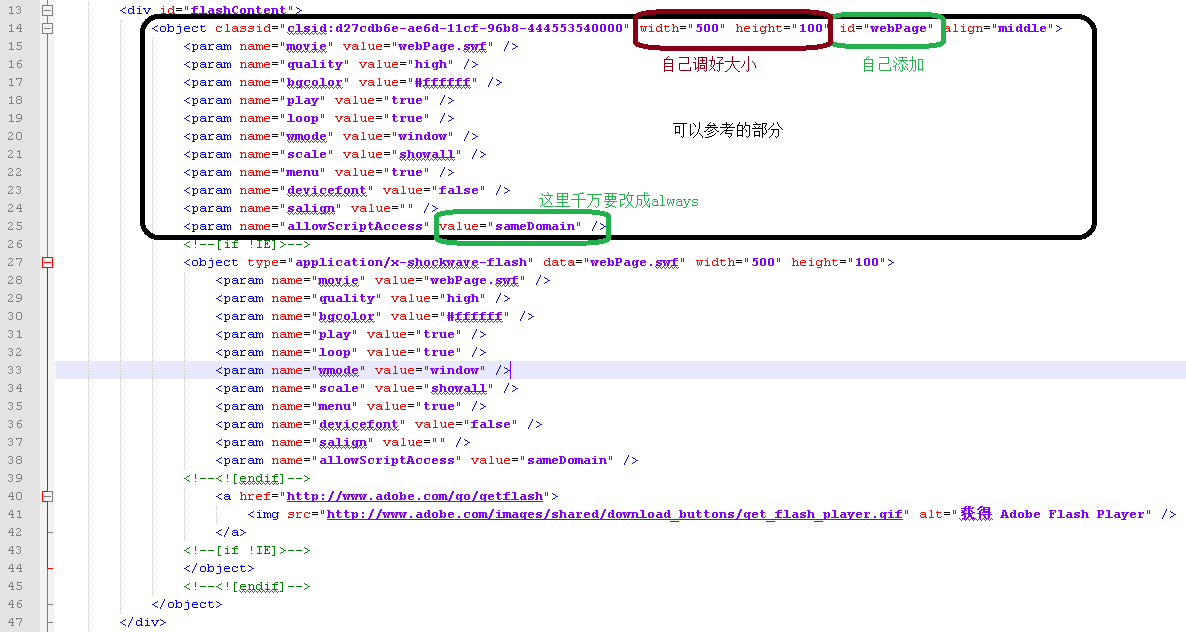
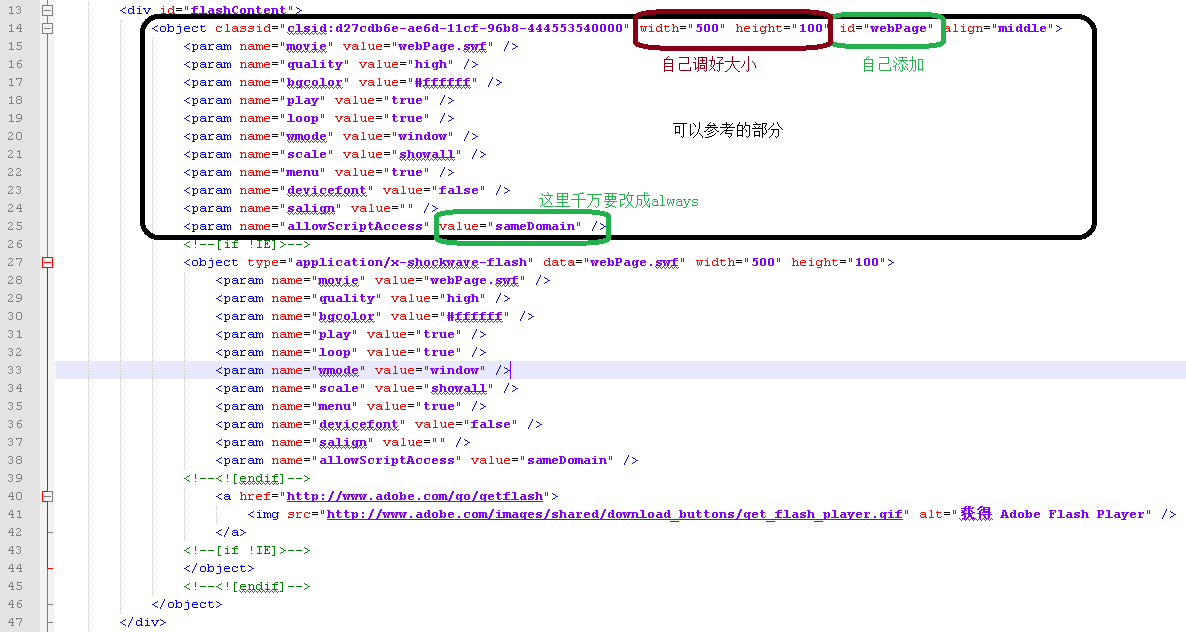
这个webPage.html页面是由Flash生成的,可以参考的代码如下:
2、因为 Flash 禁用了 Flash 调用本地文件的能力。您只能将此 webPage.swf 复制到您的服务器进行调试。然后在服务器上创建一个新的 .html 页面。这里以 swf.html 和 webPage.swf 同目录为例。如果有不同的例子,请自行设置绝对路径。假设它是 swf.html。swf.html的HTML布局如下:
webPage
Flash与网页交互
发信息给Flash!
后续的 JavaScript 布局是 ActionScript 与 JavaScript 交互的核心。代码如下:
//给ActionScript所调用的JavaScript函数,message这个参数被ActionScript传递过来的值所填充
function show(message){
alert(message);
}
//获取Flash对象的函数,不同的对象有不同的方法。为了兼容,只能这样写。
function getFlash(movieName){
if (window.document[movieName]) {
window.document[movieName];
}
if (navigator.appName.indexOf("Microsoft Internet") == -1) {
if (document.embeds && document.embeds[movieName])
return document.embeds[movieName];
}
else {
return document.getElementById(movieName);
}
}
//获取Flash对象
var flash1 = getFlash('webPage');
//JavaScript调用ActionScript中注册为JavaScriptShow1的函数
function toFlash(){
var text1 = document.getElementById("text1").value;
flash1.JavaScriptShow1(text1);
}
三、总结
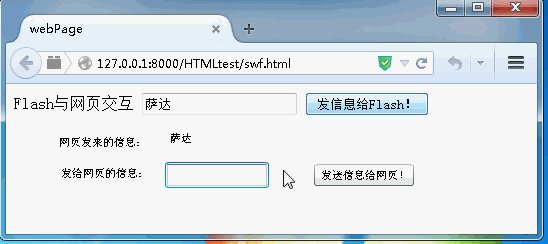
总结一下,webPage.swf和swf.html的交互如下:
查看全部
网页中flash数据抓取(Flash是可以轻松与网页交互数据的,不然为何会有这么大的生命力呢?
)
Flash可以很方便的和网页进行数据交互,不然Flash怎么会有这么大的生命力呢?只是这种方式编程比较麻烦,需要调试Flash,然后在服务器上调试。但是,这种方法可以取得很好的效果。Flash强大的绘图和图形功能可以与网页的参数传递链接,使用后端服务器语言可以达到很好的效果。
下面的例子使用 ActionScript3.0 来说明这个问题,如下图:
IE6效果:

火狐效果:

一旦浏览器安装了 Flash 插件,Flash 就可以轻松地与网页通信。无论在任何浏览器中,基本上用户现在都会安装 Flash 组件。可以说几乎没有不安装Flash组件的浏览器。
一、Flash 部分
1、首先新建一个ActionScript3.0 Flash,创建完成后保存为webPage.fla。这次Flash不需要这么大的尺寸,不然网页会有很多空白,设置500x100px大小就可以了。播放器的版本可以默认使用,因为用户浏览器的Flash组件会自动更新。不要在意这个。

2、通过Window->Component,或者Ctrl+F7打开组件面板,使用内置的按钮、标签文字、输入框组件来排列界面。

3、拖出如下界面,设置各个组件的属性如下,设置其文本值,即要显示的文本,并设置部分要控制的组件的实例名称,即Id ,例如将按钮设置为Button1,输入框设置为EditField1,一会儿网页的JavaScript控制的标签文本的文本值会被清除,其实例名称为Label1。

4、 然后点击第一帧打开动作面板,或者点击F9,编写如下代码:
import flash.external.ExternalInterface;
flash.system.Security.allowDomain("*");
flash.system.Security.allowInsecureDomain("*");//设置允许所有网站都允许Flash与网页之间交互
Button1.addEventListener("click",function(){//点击Button1这个按钮
ExternalInterface.call("show",EditField1.text);
//则调用JavaScript中的function show(message){}函数,其中message这个参数值,由EditField1输入的东西填充
});
function JavaScriptShow1(message1){
//定义一个函数,一旦这个函数触发则把传来的值,填充Label1这个标签文本
Label1.text=message1;
}
ExternalInterface.addCallback("JavaScriptShow1",JavaScriptShow1);
//注册JavaScriptShow1这个函数,其对外名称为JavaScriptShow1,一般都应该相同的
//网页调用Flash对象的JavaScriptShow1的方法,则相当于调用ActionScript中的JavaScriptShow1(message1){}函数
5、至此Flash部分完成,选择File->Publish,打开保存Flash的文件夹。其实上面的内容并不比“[ActionScript] Helloworld of ActionScript3.0”(点击打开链接)复杂多少,只是多两句注册了ActionScript和JavaScript的交互。

二、网页部分
1、之后,Flash 应该被放置在网页上。Flash发布后,网页中会生成两个东西,一个html和一个swf。核心文件是 .swf 文件。html文件不能复制,只能借用里面的代码,否则不兼容野狐狸、谷歌等浏览器。

这个webPage.html页面是由Flash生成的,可以参考的代码如下:

2、因为 Flash 禁用了 Flash 调用本地文件的能力。您只能将此 webPage.swf 复制到您的服务器进行调试。然后在服务器上创建一个新的 .html 页面。这里以 swf.html 和 webPage.swf 同目录为例。如果有不同的例子,请自行设置绝对路径。假设它是 swf.html。swf.html的HTML布局如下:
webPage
Flash与网页交互
发信息给Flash!
后续的 JavaScript 布局是 ActionScript 与 JavaScript 交互的核心。代码如下:
//给ActionScript所调用的JavaScript函数,message这个参数被ActionScript传递过来的值所填充
function show(message){
alert(message);
}
//获取Flash对象的函数,不同的对象有不同的方法。为了兼容,只能这样写。
function getFlash(movieName){
if (window.document[movieName]) {
window.document[movieName];
}
if (navigator.appName.indexOf("Microsoft Internet") == -1) {
if (document.embeds && document.embeds[movieName])
return document.embeds[movieName];
}
else {
return document.getElementById(movieName);
}
}
//获取Flash对象
var flash1 = getFlash('webPage');
//JavaScript调用ActionScript中注册为JavaScriptShow1的函数
function toFlash(){
var text1 = document.getElementById("text1").value;
flash1.JavaScriptShow1(text1);
}
三、总结
总结一下,webPage.swf和swf.html的交互如下:

网页中flash数据抓取(F-CMSFlash整站收录难的问题进行了搜索引擎优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-01-29 21:21
F-cms Flash全站系统[Flash cms] v2.0
F-cms Flash网站 管理系统 [Flash cms] V2.0 更新说明:1.For Flash网站搜索引擎收录困难问题已搜索[SEO];网站每条内容都有一个独立的页面,每个页面输出不同的页面标题,关键词,页面描述和内容。针对整个Flash站点特有的网站结构优化【首页没有更新内容的链接】,并将Rss输出作为网站映射提供给搜索引擎。让搜索引擎更好地理解网站的内容和结构。对于不使用Rss feed作为网站地图搜索引擎的百度和有道搜索引擎,系统增加了自动Ping功能。在后台编辑或添加内容数据后,可以直接提交给搜索引擎。2.增加了一些常见的异常、错误提示和操作说明。详情请登录后台查看:每个管理项后面都有一个帮助图标【问号图标】,鼠标放在上面会有提示。3.优化了F-cms的ActiveX组件,优化后的F-cms组件运行效率更高。扩展性能更强大。将原1.0版本升级为v2.0版本步骤:1.卸载原F-cms组件,安装v2.0F- cmsComponent;2.保留“XmlFile”目录,“UpFile”目录,和网站目录下的数据库目录【安装时命名的目录名】,删除所有其他文件和文件夹。3.将v2.0 的web 目录中的所有文件[未覆盖] 放到网站 目录中。
注意不要覆盖源文件。4.替换完成,网站原数据不会改变。安装过程: 第一步:在服务器上安装F-cms组件,运行'ActiveX/setup.exe'安装F-cms组件;第二步:将'WEB'目录放置或上传到IIS服务器(注意上传的是WEB目录中的文件和目录,而不是收录WEB目录本身的目录和结构)。如果网站安装在域名下的子目录,需要修改'public/Config.asp'文件中'WebRelativePath'变量的值,例如:网站'myDirectory ' 域名下安装目录修改为:WebRelativePath = "/myDirectory/"; 安装在域名根目录下无需更改;第三步:运行网站系统安装脚本;在浏览器中运行你的域名/install/index.asp;如果网站域名下安装的子目录会运行:你的域名/子目录名/install/index.asp 按照提示完成网站系统安装,安装会自动跳转到后台登录。 注意:如果服务器上已经安装了F-cms组件,但不支持安装脚本(F-cms)ActiveX组件检测;需要进入F-cms组件安装目录设置Fcms.dll文件的权限根据系统设置如下:1)。Windows 服务器 2000 / Windows 服务器 2003:
2)。Windows XP::向用户组添加读取和运行、读取权限。安装成功后,请通过FTP删除安装程序安装文件夹,以免再次安装。有问题请参考官方帮助:F-cmsFlash网站管理系统[Flashcms]介绍:F-cmsFlash网站@ > 管理系统【Flashcms】是亿源网络工作室开发的全智能Flash网站内容管理系统。是国内首个拥有会员系统、商城系统、自安装Flash网站模板的Flash网站管理系统[Flashcms]。可用于各种Flash网站构造,为Flash网站构造提供完美解决方案,并可显示图形,图片、音乐、视频和其他内容。具有网上商城功能,集成了支付宝和财付通在线支付,具有强大的订单管理功能。F-cms[Flash cms] 特点:1.网站列可自由添加,网站列数可无限扩展。您可以无限添加图形、图片、音乐、视频、商场等栏目。2.网站Flash模板自行安装,自由更换网站主模板。内容栏模板可以自由选择。3.网站Flash风格智能设置,后台可以设置Flash的颜色风格、右键菜单等......3.会员系统功能,可以实现会员注册,修改信息、会员管理等.. 可以设置栏目内容的浏览权限(设置栏目以指定的会员等级浏览)。4.网上商城:(1).商城栏目可以无限扩展,可以无限添加多个商城栏目。每个商城栏目模板可以单独设置。(2).在线支付平台:支付宝和财付通在线支付已集成。(3)。产品促销设置,可以设置促销产品。促销产品根据会员等级折扣定价。前端演示地址:后端demo地址:后台demo用户名密码为:fcmsadmin 官方主页:mall 栏可以无限扩展,可以无限制添加多个 mall 栏。并且可以单独设置每个商城栏目模板。(2).在线支付平台:支付宝和财付通在线支付已整合。(3).产品促销设置,可以设置促销产品。促销产品按照会员等级折扣定价。前台-结束demo地址: 后台demo地址: 后台demo用户名密码为:fcmsadmin 官方主页:mall 栏可以无限扩展,可以无限制添加多个 mall 栏。并且可以单独设置每个商城栏目模板。(2).在线支付平台:支付宝和财付通在线支付已整合。(3).产品促销设置,可以设置促销产品。促销产品按照会员等级折扣定价。前台-结束demo地址: 后台demo地址: 后台demo用户名密码为:fcmsadmin 官方主页:促销产品按会员等级折扣定价。前端demo地址: 后端demo地址: 后端demo用户名密码为:fcmsadmin 官方主页:促销产品按会员等级折扣定价。前端demo地址: 后端demo地址: 后端demo用户名密码为:fcmsadmin 官方主页:
现在下载 查看全部
网页中flash数据抓取(F-CMSFlash整站收录难的问题进行了搜索引擎优化)
F-cms Flash全站系统[Flash cms] v2.0
F-cms Flash网站 管理系统 [Flash cms] V2.0 更新说明:1.For Flash网站搜索引擎收录困难问题已搜索[SEO];网站每条内容都有一个独立的页面,每个页面输出不同的页面标题,关键词,页面描述和内容。针对整个Flash站点特有的网站结构优化【首页没有更新内容的链接】,并将Rss输出作为网站映射提供给搜索引擎。让搜索引擎更好地理解网站的内容和结构。对于不使用Rss feed作为网站地图搜索引擎的百度和有道搜索引擎,系统增加了自动Ping功能。在后台编辑或添加内容数据后,可以直接提交给搜索引擎。2.增加了一些常见的异常、错误提示和操作说明。详情请登录后台查看:每个管理项后面都有一个帮助图标【问号图标】,鼠标放在上面会有提示。3.优化了F-cms的ActiveX组件,优化后的F-cms组件运行效率更高。扩展性能更强大。将原1.0版本升级为v2.0版本步骤:1.卸载原F-cms组件,安装v2.0F- cmsComponent;2.保留“XmlFile”目录,“UpFile”目录,和网站目录下的数据库目录【安装时命名的目录名】,删除所有其他文件和文件夹。3.将v2.0 的web 目录中的所有文件[未覆盖] 放到网站 目录中。
注意不要覆盖源文件。4.替换完成,网站原数据不会改变。安装过程: 第一步:在服务器上安装F-cms组件,运行'ActiveX/setup.exe'安装F-cms组件;第二步:将'WEB'目录放置或上传到IIS服务器(注意上传的是WEB目录中的文件和目录,而不是收录WEB目录本身的目录和结构)。如果网站安装在域名下的子目录,需要修改'public/Config.asp'文件中'WebRelativePath'变量的值,例如:网站'myDirectory ' 域名下安装目录修改为:WebRelativePath = "/myDirectory/"; 安装在域名根目录下无需更改;第三步:运行网站系统安装脚本;在浏览器中运行你的域名/install/index.asp;如果网站域名下安装的子目录会运行:你的域名/子目录名/install/index.asp 按照提示完成网站系统安装,安装会自动跳转到后台登录。 注意:如果服务器上已经安装了F-cms组件,但不支持安装脚本(F-cms)ActiveX组件检测;需要进入F-cms组件安装目录设置Fcms.dll文件的权限根据系统设置如下:1)。Windows 服务器 2000 / Windows 服务器 2003:
2)。Windows XP::向用户组添加读取和运行、读取权限。安装成功后,请通过FTP删除安装程序安装文件夹,以免再次安装。有问题请参考官方帮助:F-cmsFlash网站管理系统[Flashcms]介绍:F-cmsFlash网站@ > 管理系统【Flashcms】是亿源网络工作室开发的全智能Flash网站内容管理系统。是国内首个拥有会员系统、商城系统、自安装Flash网站模板的Flash网站管理系统[Flashcms]。可用于各种Flash网站构造,为Flash网站构造提供完美解决方案,并可显示图形,图片、音乐、视频和其他内容。具有网上商城功能,集成了支付宝和财付通在线支付,具有强大的订单管理功能。F-cms[Flash cms] 特点:1.网站列可自由添加,网站列数可无限扩展。您可以无限添加图形、图片、音乐、视频、商场等栏目。2.网站Flash模板自行安装,自由更换网站主模板。内容栏模板可以自由选择。3.网站Flash风格智能设置,后台可以设置Flash的颜色风格、右键菜单等......3.会员系统功能,可以实现会员注册,修改信息、会员管理等.. 可以设置栏目内容的浏览权限(设置栏目以指定的会员等级浏览)。4.网上商城:(1).商城栏目可以无限扩展,可以无限添加多个商城栏目。每个商城栏目模板可以单独设置。(2).在线支付平台:支付宝和财付通在线支付已集成。(3)。产品促销设置,可以设置促销产品。促销产品根据会员等级折扣定价。前端演示地址:后端demo地址:后台demo用户名密码为:fcmsadmin 官方主页:mall 栏可以无限扩展,可以无限制添加多个 mall 栏。并且可以单独设置每个商城栏目模板。(2).在线支付平台:支付宝和财付通在线支付已整合。(3).产品促销设置,可以设置促销产品。促销产品按照会员等级折扣定价。前台-结束demo地址: 后台demo地址: 后台demo用户名密码为:fcmsadmin 官方主页:mall 栏可以无限扩展,可以无限制添加多个 mall 栏。并且可以单独设置每个商城栏目模板。(2).在线支付平台:支付宝和财付通在线支付已整合。(3).产品促销设置,可以设置促销产品。促销产品按照会员等级折扣定价。前台-结束demo地址: 后台demo地址: 后台demo用户名密码为:fcmsadmin 官方主页:促销产品按会员等级折扣定价。前端demo地址: 后端demo地址: 后端demo用户名密码为:fcmsadmin 官方主页:促销产品按会员等级折扣定价。前端demo地址: 后端demo地址: 后端demo用户名密码为:fcmsadmin 官方主页:
现在下载
网页中flash数据抓取(PHP/5.2.9指示资源的状态唯一标识(Status-Line))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-29 21:20
(状态行)HTTP/1.1 200 OK
日期周四,2009 年 11 月 26 日 13:50:54 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
最后修改时间 2009 年 11 月 26 日星期四 13:50:19 GMT
Etag“8fb8b-14-4794674acdcc0”
接受范围字节
内容长度 20
Keep-Alivetimeout=5,最大值=100
连接保活
内容类型text/html
第一次访问资源时,http返回状态码200,并在header中携带当前资源的一些描述信息,如
Last-Modified //表示最后修改时间
etag// 表示资源的状态唯一标识
Expires// 表示资源在浏览器缓存中的过期时间
然后浏览器会将文件缓存在Cache目录中,同时保存文件的上述信息。
当第二次请求该文件时,浏览器会首先检查该文件是否收录在 Cache 目录中。如果有,并且没有达到Expires设置的时间,也就是文件没有过期,那么浏览器会直接从Cache目录下载文件。在不发送请求的情况下读取文件
如果此时文件已经过期,浏览器会向WebServer发送HTTP请求,并在header中携带当前文件的以下信息
If-Modified-Since Thu, 26 Nov 2009 13:50:19GMT
If-None-Match "8fb8b-14-4794674acdcc0"
即最后一次修改的时间和最后一次请求返回的Etag值发送给服务器。服务器收到这个请求后,首先解析头部信息,然后验证头部信息。
如果文件自上次没有被修改过或者Etag信息没有改变,服务器会直接返回304状态,而不是返回文件资源。状态头如下
(状态行)HTTP/1.1 304 未修改
日期周四,2009 年 11 月 26 日 14:09:07 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
连接保活
Keep-Alivetimeout=5,最大值=100
Etag“8fb8b-14-4794674acdcc0”
这样可以大大降低网络带宽,提高用户的浏览器体验。
当然,如果服务器匹配后发现文件被修改了,它会返回文件资源和新的文件状态信息。
【基础领域】
编译指示
Pragma 头字段用于收录特定于实现的指令,最常见的是 Pragma:no-cache。在 HTTP/1.1 协议中,其含义与 Cache-Control:no-cache 相同。
过期
本地缓存中文件的过期时间。如果浏览器发现缓存中的文件没有过期,就不会发送请求(也有例外,后面会讲)
缓存控制
Cache -Control 指定请求和响应遵循的缓存机制。
在请求消息或响应消息中设置 Cache-Control 不会修改另一个消息进程中的缓存进程。请求缓存指令包括
无缓存,无存储,最大年龄,最大陈旧,最小新鲜,仅当缓存
响应消息中的说明包括
公共、私有、无缓存、无存储、无转换、必须重新验证、代理重新验证、最大年龄
每条消息中的指令含义如下:
1.Public 表示响应可以被任何缓冲区缓存。
2.Private 表示单个用户的全部或部分响应消息不能被共享缓存处理。这允许服务器只描述用户响应消息的一部分,这对于其他用户的请求是无效的。
3.no-cache 表示请求或响应消息不能被缓存
4.no-store 用于防止重要信息被无意释放。发送请求消息将使请求和响应消息不使用缓存。
5.max-age 表示客户端可以接收到生命周期不大于指定时间(以秒为单位)的响应。
6.min-fresh 表示客户端可以收到响应时间小于当前时间加上指定时间的响应。
7.max-stale 表示客户端可以收到超过超时时间的响应消息。如果您为 max-stale 消息指定一个值,则客户端可以接收超过超时期限中指定的值的响应消息。
Etag/If-None-Match
一对标记为“实体标签”的响应/请求标头,用于验证文件实体。在Apache中,ETag的值默认通过文件的索引节点(INode)、大小(Size)和最后修改时间(MTime)进行散列得到。
Last-Modified/If-Modified-Since
一对验证文件修改时间的响应/请求头
Expires、Cache-Control、Last-Modified 和 ETag 是 RFC2616(HTTP/1.1) 协议中的网页缓存相关的几个字段。
前两个用于控制缓存的过期日期,浏览器可以通过它来判断是否需要发出HTTP请求;
后两者用于验证网页的有效性,服务器用它来验证文件是否需要再次返回。
Last-ModifiedVS Etag
既然您有 Last-Modified,为什么还要使用 ETag 字段?因为如果您在一秒钟内对文件进行两次更改,Last-Modified 将不正确。因此,HTTP/1.1 使用实体标签标头提供更严格的验证。
【不同情况】
以上描述的是一种常见的浏览器缓存状态。在实际应用中,比如页面跳转(点击页面链接跳转,window.open,地址栏回车,刷新页面)等操作,会有一些区别
正常页面跳转
正常的页面跳转包括链接点击跳转,使用js脚本打开新页面(window.open)
在没有缓存的情况下,请求会返回所有资源结果
设置Expires且未过期时,浏览器不会发出http请求
如果Expires过期,会发送一个对应的请求,带有Last-Modifed等信息,供服务器验证
页面刷新(F5)
这种情况下,你一般会看到很多304请求,即即使资源设置为Expires并且没有过期,浏览器也会发送相应的请求
IE和FF略有不同
IE:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Pragma: no-cache // 禁用缓存
法郎:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Cache-Control max-age=0// 文件立即过期
强制刷新(Ctrl+F5)
效果和没有缓存的时候一样,返回200的结果。
一些特殊资源
框架
我有一个收录 iframe 框架的主页,iframe 加载一个带有 ajax 操作 json 的页面。第一次打开主页面时,页面在iframe中读取的json数据是最新的。当数据库中的数据被修改,主页面被刷新时,iframe中页面的数据并没有从数据库中获取最新的数据。对于此类问题,FF中的解决方法可以参考IE文章中如何让iframe不缓存,即在页面头部添加如下语句:
但在 IE 中不起作用。解决IE中iFrame缓存问题的方法有两种:
(1) 每次主页面刷新时随机更改iframe的名称;
(2) 每次主页面刷新时,都会给iframe的src路径页面分配一个随机get参数,例如:
闪光
使用以下方法强制不从浏览器的本地缓存中读取 SWF 文件。或强制其 SWF 文件每次读取最新的媒体文件
确保每次都阅读最新的 SWF 文件。
1:使用 HTML 文件中的“Expires”标头告诉浏览器不要读取本地缓存
在中间添加如下代码
在这种情况下,每次访问该文件时,浏览器都会被告知其缓存版本已过期,并再次从服务器读取最新的文件。
2:直接告诉浏览器根本没有缓存
在收录 SWF 文件的 HTML 页面中插入:
IE5 版本不支持不带 Cache 标头,因此微软建议使用带有 Cacahe 的控制标头
3:在HTML页面之间连接和跳转时
当点击超链接时,将强制它从服务器下载最新文档,而不是从本地缓存中浏览
例如:
当前股价
上述方法会阻止读取本地缓存
如何防止从缓存中读取加载变量
问题:
从外部数据源加载数据时,有时浏览器会将数据存储在本地缓存中,这会导致
调用loadVariables方法加载数据时,从本地缓存中读取数据而不是原创数据
阅读信息。
解决:
为保证flash加载最新的变量,附加一个随机数变量,这样可以在原创文件中加载最新的数据
例如:
方法一:
loadVariables("mypage.asp?nocache=" + random(65000), 0, "POST");
方法二:
loadVariables("mypage.asp?nocache=" + getTimer(), 0, "POST");
这样可以确保每次加载的数据都是最新的。
异步获取数据 (AJAX)
项目有时会用到一些Ajax效果,因为比较简单,所以什么都没有,手写代码也实现了。,
第二天,有人给我报错;据说只有第一次读取值正常,后面的值不正常;我调试了一下,确实有这样的问题,发现是因为AJAX缓存的问题: 解决 有几种方法:
1、添加标头("Cache-Control: no-cache, must-revalidate"); 在服务器端(如在 php 中)
2、添加anyAjaxObj.setRequestHeader("If-Modified-Since","0");
3、添加 anyAjaxObj.setRequestHeader("Cache-Control","no-cache");
4、添加 "?fresh=" + Math.random(); 在 Ajax URL 参数之后;//当然这里的参数fresh可以任意取
5、第五种方法和第四种方法类似,加了"?timestamp=" + new Date().getTime(); 在 URL 参数之后
6、用 POST 代替 GET:不推荐
1、添加一个随机数
xmlHttp.open("GET", "ajax.asp?now=" + new Date().getTime(), true);
2、在要异步获取的asp页面中写一段禁止缓存的代码:
Response.Buffer =真
Response.ExpiresAbsolute =Now() - 1
Response.Expires=0
Response.CacheControl="无缓存"
3、在ajax发送请求前添加xmlHTTP.setRequestHeader("If-Modified-Since","0");可以禁用缓存 查看全部
网页中flash数据抓取(PHP/5.2.9指示资源的状态唯一标识(Status-Line))
(状态行)HTTP/1.1 200 OK
日期周四,2009 年 11 月 26 日 13:50:54 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
最后修改时间 2009 年 11 月 26 日星期四 13:50:19 GMT
Etag“8fb8b-14-4794674acdcc0”
接受范围字节
内容长度 20
Keep-Alivetimeout=5,最大值=100
连接保活
内容类型text/html
第一次访问资源时,http返回状态码200,并在header中携带当前资源的一些描述信息,如
Last-Modified //表示最后修改时间
etag// 表示资源的状态唯一标识
Expires// 表示资源在浏览器缓存中的过期时间
然后浏览器会将文件缓存在Cache目录中,同时保存文件的上述信息。
当第二次请求该文件时,浏览器会首先检查该文件是否收录在 Cache 目录中。如果有,并且没有达到Expires设置的时间,也就是文件没有过期,那么浏览器会直接从Cache目录下载文件。在不发送请求的情况下读取文件
如果此时文件已经过期,浏览器会向WebServer发送HTTP请求,并在header中携带当前文件的以下信息
If-Modified-Since Thu, 26 Nov 2009 13:50:19GMT
If-None-Match "8fb8b-14-4794674acdcc0"
即最后一次修改的时间和最后一次请求返回的Etag值发送给服务器。服务器收到这个请求后,首先解析头部信息,然后验证头部信息。
如果文件自上次没有被修改过或者Etag信息没有改变,服务器会直接返回304状态,而不是返回文件资源。状态头如下
(状态行)HTTP/1.1 304 未修改
日期周四,2009 年 11 月 26 日 14:09:07 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
连接保活
Keep-Alivetimeout=5,最大值=100
Etag“8fb8b-14-4794674acdcc0”
这样可以大大降低网络带宽,提高用户的浏览器体验。
当然,如果服务器匹配后发现文件被修改了,它会返回文件资源和新的文件状态信息。
【基础领域】
编译指示
Pragma 头字段用于收录特定于实现的指令,最常见的是 Pragma:no-cache。在 HTTP/1.1 协议中,其含义与 Cache-Control:no-cache 相同。
过期
本地缓存中文件的过期时间。如果浏览器发现缓存中的文件没有过期,就不会发送请求(也有例外,后面会讲)
缓存控制
Cache -Control 指定请求和响应遵循的缓存机制。
在请求消息或响应消息中设置 Cache-Control 不会修改另一个消息进程中的缓存进程。请求缓存指令包括
无缓存,无存储,最大年龄,最大陈旧,最小新鲜,仅当缓存
响应消息中的说明包括
公共、私有、无缓存、无存储、无转换、必须重新验证、代理重新验证、最大年龄
每条消息中的指令含义如下:
1.Public 表示响应可以被任何缓冲区缓存。
2.Private 表示单个用户的全部或部分响应消息不能被共享缓存处理。这允许服务器只描述用户响应消息的一部分,这对于其他用户的请求是无效的。
3.no-cache 表示请求或响应消息不能被缓存
4.no-store 用于防止重要信息被无意释放。发送请求消息将使请求和响应消息不使用缓存。
5.max-age 表示客户端可以接收到生命周期不大于指定时间(以秒为单位)的响应。
6.min-fresh 表示客户端可以收到响应时间小于当前时间加上指定时间的响应。
7.max-stale 表示客户端可以收到超过超时时间的响应消息。如果您为 max-stale 消息指定一个值,则客户端可以接收超过超时期限中指定的值的响应消息。
Etag/If-None-Match
一对标记为“实体标签”的响应/请求标头,用于验证文件实体。在Apache中,ETag的值默认通过文件的索引节点(INode)、大小(Size)和最后修改时间(MTime)进行散列得到。
Last-Modified/If-Modified-Since
一对验证文件修改时间的响应/请求头
Expires、Cache-Control、Last-Modified 和 ETag 是 RFC2616(HTTP/1.1) 协议中的网页缓存相关的几个字段。
前两个用于控制缓存的过期日期,浏览器可以通过它来判断是否需要发出HTTP请求;
后两者用于验证网页的有效性,服务器用它来验证文件是否需要再次返回。
Last-ModifiedVS Etag
既然您有 Last-Modified,为什么还要使用 ETag 字段?因为如果您在一秒钟内对文件进行两次更改,Last-Modified 将不正确。因此,HTTP/1.1 使用实体标签标头提供更严格的验证。
【不同情况】
以上描述的是一种常见的浏览器缓存状态。在实际应用中,比如页面跳转(点击页面链接跳转,window.open,地址栏回车,刷新页面)等操作,会有一些区别
正常页面跳转
正常的页面跳转包括链接点击跳转,使用js脚本打开新页面(window.open)
在没有缓存的情况下,请求会返回所有资源结果
设置Expires且未过期时,浏览器不会发出http请求
如果Expires过期,会发送一个对应的请求,带有Last-Modifed等信息,供服务器验证
页面刷新(F5)
这种情况下,你一般会看到很多304请求,即即使资源设置为Expires并且没有过期,浏览器也会发送相应的请求
IE和FF略有不同
IE:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Pragma: no-cache // 禁用缓存
法郎:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Cache-Control max-age=0// 文件立即过期
强制刷新(Ctrl+F5)
效果和没有缓存的时候一样,返回200的结果。
一些特殊资源
框架
我有一个收录 iframe 框架的主页,iframe 加载一个带有 ajax 操作 json 的页面。第一次打开主页面时,页面在iframe中读取的json数据是最新的。当数据库中的数据被修改,主页面被刷新时,iframe中页面的数据并没有从数据库中获取最新的数据。对于此类问题,FF中的解决方法可以参考IE文章中如何让iframe不缓存,即在页面头部添加如下语句:
但在 IE 中不起作用。解决IE中iFrame缓存问题的方法有两种:
(1) 每次主页面刷新时随机更改iframe的名称;
(2) 每次主页面刷新时,都会给iframe的src路径页面分配一个随机get参数,例如:
闪光
使用以下方法强制不从浏览器的本地缓存中读取 SWF 文件。或强制其 SWF 文件每次读取最新的媒体文件
确保每次都阅读最新的 SWF 文件。
1:使用 HTML 文件中的“Expires”标头告诉浏览器不要读取本地缓存
在中间添加如下代码
在这种情况下,每次访问该文件时,浏览器都会被告知其缓存版本已过期,并再次从服务器读取最新的文件。
2:直接告诉浏览器根本没有缓存
在收录 SWF 文件的 HTML 页面中插入:
IE5 版本不支持不带 Cache 标头,因此微软建议使用带有 Cacahe 的控制标头
3:在HTML页面之间连接和跳转时
当点击超链接时,将强制它从服务器下载最新文档,而不是从本地缓存中浏览
例如:
当前股价
上述方法会阻止读取本地缓存
如何防止从缓存中读取加载变量
问题:
从外部数据源加载数据时,有时浏览器会将数据存储在本地缓存中,这会导致
调用loadVariables方法加载数据时,从本地缓存中读取数据而不是原创数据
阅读信息。
解决:
为保证flash加载最新的变量,附加一个随机数变量,这样可以在原创文件中加载最新的数据
例如:
方法一:
loadVariables("mypage.asp?nocache=" + random(65000), 0, "POST");
方法二:
loadVariables("mypage.asp?nocache=" + getTimer(), 0, "POST");
这样可以确保每次加载的数据都是最新的。
异步获取数据 (AJAX)
项目有时会用到一些Ajax效果,因为比较简单,所以什么都没有,手写代码也实现了。,
第二天,有人给我报错;据说只有第一次读取值正常,后面的值不正常;我调试了一下,确实有这样的问题,发现是因为AJAX缓存的问题: 解决 有几种方法:
1、添加标头("Cache-Control: no-cache, must-revalidate"); 在服务器端(如在 php 中)
2、添加anyAjaxObj.setRequestHeader("If-Modified-Since","0");
3、添加 anyAjaxObj.setRequestHeader("Cache-Control","no-cache");
4、添加 "?fresh=" + Math.random(); 在 Ajax URL 参数之后;//当然这里的参数fresh可以任意取
5、第五种方法和第四种方法类似,加了"?timestamp=" + new Date().getTime(); 在 URL 参数之后
6、用 POST 代替 GET:不推荐
1、添加一个随机数
xmlHttp.open("GET", "ajax.asp?now=" + new Date().getTime(), true);
2、在要异步获取的asp页面中写一段禁止缓存的代码:
Response.Buffer =真
Response.ExpiresAbsolute =Now() - 1
Response.Expires=0
Response.CacheControl="无缓存"
3、在ajax发送请求前添加xmlHTTP.setRequestHeader("If-Modified-Since","0");可以禁用缓存
网页中flash数据抓取(1.2.产品主要功能特点:可以定制采集网址与栏目(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2022-01-26 03:10
)
1.2.主要产品特点:
采集可以自定义URL和列
可自定义网页数据结构化分析,精准、纯数据、无垃圾
支持翻页采集,分页采集:对于列表页,支持翻页,可以抓取所有列表页中的数据;对于正文页,分页显示的内容可以自动合并。
页面深度爬取:可以逐级爬取页面。比如通过列表页抓取正文页URL,然后抓取正文页。各级页面可单独存储
增量数据采集:采用独有的重复数据过滤技术,支持增量数据抓取,可抓取实时数据,如股票交易信息、天气预报等。
断点续挖:支持断点续挖,宕机或异常情况后可恢复抓包,继续后续抓包工作,提高系统抓包效率
自定义采集的时间和频率
采集状态监控和统计
支持多种动态和静态网页类型(如htm/html/shtml/php/asp/jsp/ajax等)
采集 支持图片/音频/视频/流媒体/flash/doc/pdf/xls等各种附件
支持GBK、BIG5、UTF8、UNICODE等编码格式
支持RSS、论坛、博客等网页采集
支持数据存储到mysql/oracle/informix/sqlserver等各种数据库
支持代理服务器
多任务多线程,采集高效
支持POST、GET等页面调用方式,支持unescape解码;
支持可视化页面分析;
支持登录和认证到目标网站
支持采集结果自动去重
可以手动设置URL参数列表,支持多参数可变参数采集
具有二次开发接口和第三方程序调用接口
1.3.产品主要优点:
适用范围广:可以爬取任何网页(包括登录后才能访问的页面)
处理速度快:网络通畅的话,一小时可以爬取解析上万个网页
定位采集,精准引导:仅采集指定网站的指定内容,通过网页分析分析出用户真正想要的数据项,稳定、准确、快速。
动态采集:根据网页更新的频率定义采集的时间频率,随时发现最新数据和实时采集。
网络隔离:通过人工或专用通道导入数据,保证内外网络物理隔离。
信息隔离:采集的信息保存在外网计算机采集的数据库中。导出数据库时,可以使用txt/xml/sql的格式将采集的信息导入到内部数据库中,整个过程不涉及其他信息,不会传播计算机病毒,这样就可以确保信息的绝对安全性和可靠性。
信息库:通过采集千网站的实时信息,自动分类实时保存到数据库,建立内部互联网信息库,可浏览其数据库并通过发布系统进行编辑、查询、统计等。
准确率高:抓取信息准确率高,系统提供强大的数据校验功能,保证数据的正确性;
操作简便:WEB操作界面,一次安装,随处使用
策略灵活:分步分析,分步入库,灵活配置策略;
低投入高回报:一次配置,永久捕获,一劳永逸
查看全部
网页中flash数据抓取(1.2.产品主要功能特点:可以定制采集网址与栏目(组图)
)
1.2.主要产品特点:
采集可以自定义URL和列
可自定义网页数据结构化分析,精准、纯数据、无垃圾
支持翻页采集,分页采集:对于列表页,支持翻页,可以抓取所有列表页中的数据;对于正文页,分页显示的内容可以自动合并。
页面深度爬取:可以逐级爬取页面。比如通过列表页抓取正文页URL,然后抓取正文页。各级页面可单独存储
增量数据采集:采用独有的重复数据过滤技术,支持增量数据抓取,可抓取实时数据,如股票交易信息、天气预报等。
断点续挖:支持断点续挖,宕机或异常情况后可恢复抓包,继续后续抓包工作,提高系统抓包效率
自定义采集的时间和频率
采集状态监控和统计
支持多种动态和静态网页类型(如htm/html/shtml/php/asp/jsp/ajax等)
采集 支持图片/音频/视频/流媒体/flash/doc/pdf/xls等各种附件
支持GBK、BIG5、UTF8、UNICODE等编码格式
支持RSS、论坛、博客等网页采集
支持数据存储到mysql/oracle/informix/sqlserver等各种数据库
支持代理服务器
多任务多线程,采集高效
支持POST、GET等页面调用方式,支持unescape解码;
支持可视化页面分析;
支持登录和认证到目标网站
支持采集结果自动去重
可以手动设置URL参数列表,支持多参数可变参数采集
具有二次开发接口和第三方程序调用接口
1.3.产品主要优点:
适用范围广:可以爬取任何网页(包括登录后才能访问的页面)
处理速度快:网络通畅的话,一小时可以爬取解析上万个网页
定位采集,精准引导:仅采集指定网站的指定内容,通过网页分析分析出用户真正想要的数据项,稳定、准确、快速。
动态采集:根据网页更新的频率定义采集的时间频率,随时发现最新数据和实时采集。
网络隔离:通过人工或专用通道导入数据,保证内外网络物理隔离。
信息隔离:采集的信息保存在外网计算机采集的数据库中。导出数据库时,可以使用txt/xml/sql的格式将采集的信息导入到内部数据库中,整个过程不涉及其他信息,不会传播计算机病毒,这样就可以确保信息的绝对安全性和可靠性。
信息库:通过采集千网站的实时信息,自动分类实时保存到数据库,建立内部互联网信息库,可浏览其数据库并通过发布系统进行编辑、查询、统计等。
准确率高:抓取信息准确率高,系统提供强大的数据校验功能,保证数据的正确性;
操作简便:WEB操作界面,一次安装,随处使用
策略灵活:分步分析,分步入库,灵活配置策略;
低投入高回报:一次配置,永久捕获,一劳永逸

网页中flash数据抓取(网页中flash数据抓取方法有人把网页抓取下来了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-25 21:00
网页中flash数据抓取方法有人把网页中的所有flash数据都抓取下来了,那么这个是怎么做到的呢?是像正常的网页数据那样处理一下吗?百度开发了adblock,可以屏蔽掉部分广告流量。也可以从下面广告劫持入口抓取,需要实验证明。通过上图可以看到如下流量,可以肯定抓取数据肯定都是靠前端加载的,而且都是有价值的数据。
还需要进一步测试,来验证网页中是否都有flash。通过图片即可看到,如果不能抓取到flash可能是因为加载的时候没有按照要求加载flash,广告劫持代码加载flash比较麻烦,需要使用服务器端的flash加载器,googleflashapi3.0documentation支持了googleflashapi4.0,官方文档如下:()可以看到,googleflashapi4.0新增了一个数据丢失处理,disabled是否会丢失浏览器的flash流量通过执行下面脚本来说明是否需要flashapi。
可以将设备识别码转换为对应pc的protocollength为0的随机数github-myhome3detect/api-alphabetas:datacompressionforandroid.ios.blackberry.symbianios/android的不支持自己可以尝试一下!c-ljavacn/e-swipe_recurrent·github推荐阅读:流量分析问题详解--站外流量推荐。
1.用正规的工具,比如流量聚合服务例如广告拦截类,试试把网页的flash数据采集下来?2.如果在请求页面有个cookie标签,那就很简单,需要你手动去把脚本注册进去。 查看全部
网页中flash数据抓取(网页中flash数据抓取方法有人把网页抓取下来了)
网页中flash数据抓取方法有人把网页中的所有flash数据都抓取下来了,那么这个是怎么做到的呢?是像正常的网页数据那样处理一下吗?百度开发了adblock,可以屏蔽掉部分广告流量。也可以从下面广告劫持入口抓取,需要实验证明。通过上图可以看到如下流量,可以肯定抓取数据肯定都是靠前端加载的,而且都是有价值的数据。
还需要进一步测试,来验证网页中是否都有flash。通过图片即可看到,如果不能抓取到flash可能是因为加载的时候没有按照要求加载flash,广告劫持代码加载flash比较麻烦,需要使用服务器端的flash加载器,googleflashapi3.0documentation支持了googleflashapi4.0,官方文档如下:()可以看到,googleflashapi4.0新增了一个数据丢失处理,disabled是否会丢失浏览器的flash流量通过执行下面脚本来说明是否需要flashapi。
可以将设备识别码转换为对应pc的protocollength为0的随机数github-myhome3detect/api-alphabetas:datacompressionforandroid.ios.blackberry.symbianios/android的不支持自己可以尝试一下!c-ljavacn/e-swipe_recurrent·github推荐阅读:流量分析问题详解--站外流量推荐。
1.用正规的工具,比如流量聚合服务例如广告拦截类,试试把网页的flash数据采集下来?2.如果在请求页面有个cookie标签,那就很简单,需要你手动去把脚本注册进去。
网页中flash数据抓取(seo外包如何快速掌握百度搜索引擎原理抓取原理?外包)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-01-23 13:09
seo外包新手不知道百度搜索引擎排名如何,原理也不是很清楚。其实百度搜索引擎是通过网站的综合水平来判断排名的,不仅仅是做内容、外链、点击率来提升排名,那么深圳SEO菲尔斯就带你看看如何快速掌握百度搜索引擎爬取原理。
一、抢
搜索引擎后台会发送百度蜘蛛,全天候对海量数据中的内容进行识别和爬取;然后过滤内容以去除低质量的内容;将筛选后的合格内容存入临时索引库,分类存储。
网上这么多信息,百度蜘蛛怎么会注意到你的网站?这时候就需要吸引它了——优质的外链或者好友链接,百度可以来你的网站上来!
但要注意!百度蜘蛛也有不喜欢的东西——比如:js、没有alt属性的图片、iframe框架、网页需要登录的信息、flash。这些都是百度不喜欢的,一定要注意!
百度蜘蛛的爬取方式分为深度爬取和广度爬取。
深度爬取:百度蜘蛛会逐个跟踪网页中的链接,有点跟风。
广度爬取:百度蜘蛛会爬取一个页面的所有链接。
一旦用户在前台触发检索,搜索引擎根据用户的关键词选择检索库中的内容,推断出用户的搜索需求,并展示与搜索结果相关的、能满足用户需求的内容按顺序搜索目标并显示在用户面前。
二、过滤
物品质量好坏,我们都喜欢质量好。百度蜘蛛也是,要知道搜索引擎的目的就是为了满足用户的搜索需求。为了保证搜索结果的相关性和丰富性,它会过滤掉那些低质量的内容并丢弃。哪些内容属于这个范围?
低质量:句子不清晰,下一句与上一句没有联系,意思不流畅,会让蜘蛛头晕目眩,自然会放弃。其次,存在重复性高、无关紧要、全屏广告、死链接多、时效性差的广告。
三、存储
过滤差不多完成了,百度把它“点赞”的所有“点赞”都保留了下来。将这些数据组织到一个索引库中并进行分类。
对过滤后的优质内容进行提取理解、存储分类、目录建立,最后聚合成一个机器可以快速调用、易于理解的索引库,为数据检索做准备。
四、显示
百度将所有优质产品存储在索引库中。用户在前台触发搜索后,会触发索引库查询。例如,通过输入关键词(如SEO优化),百度蜘蛛会从索引库中查找相关展示。在网友面前。
搜索引擎根据用户搜索意图和内容相关性等指标依次显示搜索结果。相关性强的优质内容将排名第一。如果无法达到检索目标,用户可以根据显示的结果进行第二次或第三次搜索,搜索引擎会根据关键词进一步精准优化显示结果。为解决对手恶意消费广告费的问题,百推宝智能推广云平台建立了高效的反恶意点击管家服务体系。重点解决“推广成本越来越高、效果越来越差”的问题,可将搜索营销获客成本降低30%以上。
与同类产品相比,该系统具有恶意访客识别系统。根据电脑号+关键词+IP多重识别方式,精准拦截独立电脑或局域网的恶意点击。
总结:目前百度搜索引擎的基本爬取原理就是以上四个阶段,但是随着搜索引擎的每一次更新,目前的搜索引擎都会关注网站的内容。满足用户需求的网站会被搜索引擎认可! 查看全部
网页中flash数据抓取(seo外包如何快速掌握百度搜索引擎原理抓取原理?外包)
seo外包新手不知道百度搜索引擎排名如何,原理也不是很清楚。其实百度搜索引擎是通过网站的综合水平来判断排名的,不仅仅是做内容、外链、点击率来提升排名,那么深圳SEO菲尔斯就带你看看如何快速掌握百度搜索引擎爬取原理。
一、抢
搜索引擎后台会发送百度蜘蛛,全天候对海量数据中的内容进行识别和爬取;然后过滤内容以去除低质量的内容;将筛选后的合格内容存入临时索引库,分类存储。
网上这么多信息,百度蜘蛛怎么会注意到你的网站?这时候就需要吸引它了——优质的外链或者好友链接,百度可以来你的网站上来!
但要注意!百度蜘蛛也有不喜欢的东西——比如:js、没有alt属性的图片、iframe框架、网页需要登录的信息、flash。这些都是百度不喜欢的,一定要注意!
百度蜘蛛的爬取方式分为深度爬取和广度爬取。
深度爬取:百度蜘蛛会逐个跟踪网页中的链接,有点跟风。

广度爬取:百度蜘蛛会爬取一个页面的所有链接。
一旦用户在前台触发检索,搜索引擎根据用户的关键词选择检索库中的内容,推断出用户的搜索需求,并展示与搜索结果相关的、能满足用户需求的内容按顺序搜索目标并显示在用户面前。
二、过滤
物品质量好坏,我们都喜欢质量好。百度蜘蛛也是,要知道搜索引擎的目的就是为了满足用户的搜索需求。为了保证搜索结果的相关性和丰富性,它会过滤掉那些低质量的内容并丢弃。哪些内容属于这个范围?
低质量:句子不清晰,下一句与上一句没有联系,意思不流畅,会让蜘蛛头晕目眩,自然会放弃。其次,存在重复性高、无关紧要、全屏广告、死链接多、时效性差的广告。
三、存储
过滤差不多完成了,百度把它“点赞”的所有“点赞”都保留了下来。将这些数据组织到一个索引库中并进行分类。
对过滤后的优质内容进行提取理解、存储分类、目录建立,最后聚合成一个机器可以快速调用、易于理解的索引库,为数据检索做准备。
四、显示
百度将所有优质产品存储在索引库中。用户在前台触发搜索后,会触发索引库查询。例如,通过输入关键词(如SEO优化),百度蜘蛛会从索引库中查找相关展示。在网友面前。
搜索引擎根据用户搜索意图和内容相关性等指标依次显示搜索结果。相关性强的优质内容将排名第一。如果无法达到检索目标,用户可以根据显示的结果进行第二次或第三次搜索,搜索引擎会根据关键词进一步精准优化显示结果。为解决对手恶意消费广告费的问题,百推宝智能推广云平台建立了高效的反恶意点击管家服务体系。重点解决“推广成本越来越高、效果越来越差”的问题,可将搜索营销获客成本降低30%以上。
与同类产品相比,该系统具有恶意访客识别系统。根据电脑号+关键词+IP多重识别方式,精准拦截独立电脑或局域网的恶意点击。
总结:目前百度搜索引擎的基本爬取原理就是以上四个阶段,但是随着搜索引擎的每一次更新,目前的搜索引擎都会关注网站的内容。满足用户需求的网站会被搜索引擎认可!
网页中flash数据抓取(爬虫软件工程师教你怎么做SEO,没有什么比我们更了解 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-01-23 13:07
)
爬虫软件工程师教你如何做SEO。没有什么比我们更了解搜索引擎了。我们都接触过数据聚合类型网站至少几千万的数据或者搜索引擎。URL就是人为设置一些URL供爬虫爬取。可以理解为爬取的入口URL,然后通过其内部链接传播爬取。
搜索引擎原则
在搜索引擎网站的后台,会有一个非常大的索引库,里面存储着大量的关键词,而每个关键词对应着很多的URL,这些URL被称为它是为“搜索引擎蜘蛛”或“网络爬虫”程序从浩瀚的互联网下载的点点滴滴采集而来。随着各种网站的出现,这些勤劳的“蜘蛛”每天都在网上爬行,从链接到链接,下载内容,分析提炼,找到关键词,如果“蜘蛛” " 认为 关键词 在数据库中不可用并且对用户有用,它将在后台存储在数据库中。相反,如果“蜘蛛”认为是垃圾邮件或重复信息,就会丢弃,继续爬取,查找最新和有用的信息并将其保存以供用户搜索。当用户搜索时,可以从索引库中检索到与该关键字相关的网站,并显示给访问者。一个关键词对应多个url,所以存在排序问题,对应的网站和关键词url会排在第一位。在“蜘蛛”爬取网页内容和提炼关键词的过程中,存在一个问题:“蜘蛛”能否理解。如果 网站 的内容是 Flash 和 JS 等,那么即使关键字合适,也是不可理解的。相应地,如果网站的内容能够被搜索引擎识别,搜索引擎会增加网站的权重,增加网站的友好度,进而提高<
百度收录难的原因?大量网站被黑并在明天发布的原因。
通过百度蜘蛛下载的网页放入补充数据区,经过各种程序计算后,放入检索区,形成稳定的排名。所以只要下载的东西可以通过说明找到,补充数据是不稳定的。是的,它可能会在各种计算过程中丢失。检索区的数据排名相对稳定。百度目前是缓存机制和补充数据的结合,正在向补充数据转变。
百度蜘蛛爬取策略
深度优先和权重优先,当百度蜘蛛从起始站点(即种子站点指一些门户站点)爬取一个页面时,百度先爬取更多的URL,深度优先爬取的目的是爬取到获得高质量的网页,这个策略是通过调度来计算和分配的。百度蜘蛛只负责爬取。权重优先是指对反向链接较多的页面优先抓取。这也是一种调度策略。40%的网页抓取是正常范围,60%是好的,100%是不可能的。当然,越爬越好。
不要打破搜索引擎的最大禁忌
百度蜘蛛似乎更注重 网站 页面的层次结构。与谷歌相比,百度蜘蛛更注重网站内部页面结构的层次结构,有点像爬虫。越黑越深,越喜欢往里挖。我不信你做100页。很漂亮,只要链接没有层次结构,你充其量只能成为收录可怜的小东西。
搜索引擎告诉你怎么做SEO?
不管是什么类型的网站站长,他们的网站结构一定要简洁明了,这是站长需要知道的事情之一。一般设计时网站的页面层级不要超过三层。现在,很多存储架的网站层级都超过了三层。页面文件名可以使用字母或数字,但不要使用长的中转英文插件,对收录没有任何好处。并且在建站过程中添加内容的时候,建议大家使用静态或者伪静态技术进行处理,有利于网站在搜索引擎中的友好性。
我刚刚用爬虫软件+技术处理创建了一个权重6 网站
采集伪原创:TensorFlow人工智能引擎/分词算法/DNN算法采用多线程分段精准处理,结合机器学习、人工智能、百度大脑的自然语言分词、词性分析、词法依赖等相关技术,让所有搜索引擎都认为这是一个原创文章
图片伪原创:背景融合算法,可以将1张图片伪原创转化为N张图片原创
模板伪原创:更改图片名,js名,css名,更改图片MD5、更改类样式名
网站发行商:Empire、易友、ZBLOG、织梦、WP、小旋风、站群、PB、Apple、搜外等。
看完这篇文章,如果觉得不错,不妨采集一下,或者发给有需要的朋友和同事!
查看全部
网页中flash数据抓取(爬虫软件工程师教你怎么做SEO,没有什么比我们更了解
)
爬虫软件工程师教你如何做SEO。没有什么比我们更了解搜索引擎了。我们都接触过数据聚合类型网站至少几千万的数据或者搜索引擎。URL就是人为设置一些URL供爬虫爬取。可以理解为爬取的入口URL,然后通过其内部链接传播爬取。
搜索引擎原则
在搜索引擎网站的后台,会有一个非常大的索引库,里面存储着大量的关键词,而每个关键词对应着很多的URL,这些URL被称为它是为“搜索引擎蜘蛛”或“网络爬虫”程序从浩瀚的互联网下载的点点滴滴采集而来。随着各种网站的出现,这些勤劳的“蜘蛛”每天都在网上爬行,从链接到链接,下载内容,分析提炼,找到关键词,如果“蜘蛛” " 认为 关键词 在数据库中不可用并且对用户有用,它将在后台存储在数据库中。相反,如果“蜘蛛”认为是垃圾邮件或重复信息,就会丢弃,继续爬取,查找最新和有用的信息并将其保存以供用户搜索。当用户搜索时,可以从索引库中检索到与该关键字相关的网站,并显示给访问者。一个关键词对应多个url,所以存在排序问题,对应的网站和关键词url会排在第一位。在“蜘蛛”爬取网页内容和提炼关键词的过程中,存在一个问题:“蜘蛛”能否理解。如果 网站 的内容是 Flash 和 JS 等,那么即使关键字合适,也是不可理解的。相应地,如果网站的内容能够被搜索引擎识别,搜索引擎会增加网站的权重,增加网站的友好度,进而提高<
百度收录难的原因?大量网站被黑并在明天发布的原因。
通过百度蜘蛛下载的网页放入补充数据区,经过各种程序计算后,放入检索区,形成稳定的排名。所以只要下载的东西可以通过说明找到,补充数据是不稳定的。是的,它可能会在各种计算过程中丢失。检索区的数据排名相对稳定。百度目前是缓存机制和补充数据的结合,正在向补充数据转变。
百度蜘蛛爬取策略
深度优先和权重优先,当百度蜘蛛从起始站点(即种子站点指一些门户站点)爬取一个页面时,百度先爬取更多的URL,深度优先爬取的目的是爬取到获得高质量的网页,这个策略是通过调度来计算和分配的。百度蜘蛛只负责爬取。权重优先是指对反向链接较多的页面优先抓取。这也是一种调度策略。40%的网页抓取是正常范围,60%是好的,100%是不可能的。当然,越爬越好。
不要打破搜索引擎的最大禁忌
百度蜘蛛似乎更注重 网站 页面的层次结构。与谷歌相比,百度蜘蛛更注重网站内部页面结构的层次结构,有点像爬虫。越黑越深,越喜欢往里挖。我不信你做100页。很漂亮,只要链接没有层次结构,你充其量只能成为收录可怜的小东西。
搜索引擎告诉你怎么做SEO?
不管是什么类型的网站站长,他们的网站结构一定要简洁明了,这是站长需要知道的事情之一。一般设计时网站的页面层级不要超过三层。现在,很多存储架的网站层级都超过了三层。页面文件名可以使用字母或数字,但不要使用长的中转英文插件,对收录没有任何好处。并且在建站过程中添加内容的时候,建议大家使用静态或者伪静态技术进行处理,有利于网站在搜索引擎中的友好性。
我刚刚用爬虫软件+技术处理创建了一个权重6 网站
采集伪原创:TensorFlow人工智能引擎/分词算法/DNN算法采用多线程分段精准处理,结合机器学习、人工智能、百度大脑的自然语言分词、词性分析、词法依赖等相关技术,让所有搜索引擎都认为这是一个原创文章
图片伪原创:背景融合算法,可以将1张图片伪原创转化为N张图片原创
模板伪原创:更改图片名,js名,css名,更改图片MD5、更改类样式名
网站发行商:Empire、易友、ZBLOG、织梦、WP、小旋风、站群、PB、Apple、搜外等。
看完这篇文章,如果觉得不错,不妨采集一下,或者发给有需要的朋友和同事!
网页中flash数据抓取(PHP/5.2.9指示资源的状态唯一标识(Status-Line))
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-01-22 19:10
(状态行)HTTP/1.1 200 OK
日期周四,2009 年 11 月 26 日 13:50:54 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
最后修改时间 2009 年 11 月 26 日星期四 13:50:19 GMT
Etag“8fb8b-14-4794674acdcc0”
接受范围字节
内容长度 20
Keep-Alivetimeout=5,最大值=100
连接保活
内容类型text/html
第一次访问资源时,http返回状态码200,并在header中携带当前资源的一些描述信息,如
Last-Modified //表示最后修改时间
etag// 表示资源的状态唯一标识
Expires// 表示资源在浏览器缓存中的过期时间
然后浏览器会将文件缓存在Cache目录中,同时保存文件的上述信息。
当第二次请求该文件时,浏览器会首先检查该文件是否收录在 Cache 目录中。如果有,并且没有达到Expires设置的时间,也就是文件没有过期,那么浏览器会直接从Cache目录下载文件。在不发送请求的情况下读取文件
如果此时文件已经过期,浏览器会向WebServer发送HTTP请求,并在header中携带当前文件的以下信息
If-Modified-Since Thu, 26 Nov 2009 13:50:19GMT
If-None-Match "8fb8b-14-4794674acdcc0"
即最后一次修改的时间和最后一次请求返回的Etag值发送给服务器。服务器收到这个请求后,首先解析头部信息,然后验证头部信息。
如果文件没有被修改过或者Etag信息自上次以来没有改变,服务器会直接返回304状态,而不是返回文件资源。状态头如下
(状态行)HTTP/1.1 304 未修改
日期周四,2009 年 11 月 26 日 14:09:07 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
连接保活
Keep-Alivetimeout=5,最大值=100
Etag“8fb8b-14-4794674acdcc0”
这样可以大大降低网络带宽,提高用户的浏览器体验。
当然,如果服务器匹配后发现文件被修改了,它会返回文件资源和新的文件状态信息。
【基础领域】
编译指示
Pragma 头字段用于收录特定于实现的指令,最常见的是 Pragma:no-cache。在 HTTP/1.1 协议中,其含义与 Cache-Control:no-cache 相同。
过期
本地缓存中文件的过期时间。如果浏览器发现缓存中的文件没有过期,就不会发送请求(也有例外,后面会讲)
缓存控制
Cache -Control 指定请求和响应遵循的缓存机制。
在请求消息或响应消息中设置 Cache-Control 不会修改另一个消息进程中的缓存进程。请求缓存指令包括
无缓存,无存储,最大年龄,最大陈旧,最小新鲜,仅当缓存
响应消息中的说明包括
公共、私有、无缓存、无存储、无转换、必须重新验证、代理重新验证、最大年龄
每条消息中的指令含义如下:
1.Public 表示响应可以被任何缓冲区缓存。
2.Private 表示单个用户的全部或部分响应消息不能被共享缓存处理。这允许服务器只描述用户响应消息的一部分,这对于其他用户的请求是无效的。
3.no-cache 表示请求或响应消息不能被缓存
4.no-store 用于防止重要信息被无意释放。发送请求消息将使请求和响应消息不使用缓存。
5.max-age 表示客户端可以接收到生命周期不大于指定时间(以秒为单位)的响应。
6.min-fresh 表示客户端可以收到响应时间小于当前时间加上指定时间的响应。
7.max-stale 表示客户端可以收到超过超时时间的响应消息。如果您为 max-stale 消息指定一个值,则客户端可以接收超过超时期限中指定的值的响应消息。
Etag/If-None-Match
一对标记为“实体标签”的响应/请求标头,用于验证文件的实体。在Apache中,ETag的值默认通过文件的索引节点(INode)、大小(Size)和最后修改时间(MTime)进行散列得到。
Last-Modified/If-Modified-Since
一对验证文件修改时间的响应/请求头
Expires、Cache-Control、Last-Modified 和 ETag 是 RFC2616(HTTP/1.1) 协议中的网页缓存相关的几个字段。
前两个用于控制缓存的过期日期,浏览器可以通过它来判断是否需要发出HTTP请求;
后两者用于验证网页的有效性,服务器用它来验证文件是否需要再次返回。
Last-ModifiedVS Etag
既然您有 Last-Modified,为什么还要使用 ETag 字段?因为如果您在一秒钟内对文件进行两次更改,Last-Modified 将不正确。因此,HTTP/1.1 使用实体标签标头提供更严格的验证。
【不同情况】
上面的描述是一个普通的浏览器缓存状态。在实际应用中,比如页面跳转(点击页面链接跳转,window.open,地址栏回车,刷新页面)等操作,会有一些区别
正常页面跳转
正常的页面跳转包括链接点击跳转,使用js脚本打开新页面(window.open)
在没有缓存的情况下,请求会返回所有资源结果
设置Expires且未过期时,浏览器不会发出http请求
如果Expires过期,会发送一个对应的请求,带有Last-Modifed等信息,供服务器验证
页面刷新(F5)
这种情况下,你一般会看到很多304请求,即即使资源设置为Expires并且没有过期,浏览器也会发送相应的请求
IE和FF略有不同
IE:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Pragma: no-cache // 禁用缓存
法郎:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Cache-Control max-age=0// 文件立即过期
强制刷新(Ctrl+F5)
效果和没有缓存的时候一样,返回200的结果。
一些特殊资源
框架
我有一个收录 iframe 框架的主页,iframe 加载一个带有 ajax 操作 json 的页面。第一次打开主页面时,页面在iframe中读取的json数据是最新的。当数据库中的数据被修改,主页面被刷新时,iframe中页面的数据并没有从数据库中获取最新的数据。对于此类问题,FF中的解决方法可以参考IE文章中如何让iframe不缓存,即在页面头部添加如下语句:
但在 IE 中不起作用。解决IE中iFrame缓存问题的方法有两种:
(1) 每次主页面刷新时随机更改iframe的名称;
(2) 每次主页面刷新时,都会给iframe的src路径页面分配一个随机get参数,例如:
闪光
使用以下方法强制不从浏览器的本地缓存中读取 SWF 文件。或强制其 SWF 文件每次读取最新的媒体文件
确保每次都阅读最新的 SWF 文件。
1:使用 HTML 文件中的“Expires”标头告诉浏览器不要读取本地缓存
在中间添加如下代码
在这种情况下,每次访问该文件时,浏览器都会被告知其缓存版本已过期,并再次从服务器读取最新的文件。
2:直接告诉浏览器根本没有缓存
在收录 SWF 文件的 HTML 页面中插入:
IE5 版本不支持不带 Cache 标头,因此微软建议使用带有 Cacahe 的控制标头
3:在HTML页面之间连接和跳转时
当点击超链接时,将强制它从服务器下载最新文档,而不是从本地缓存中浏览
例如:
当前股价
上述方法会阻止读取本地缓存
如何防止从缓存中读取加载变量
问题:
从外部数据源加载数据时,有时浏览器会将数据存储在本地缓存中,这会导致
调用loadVariables方法加载数据时,从本地缓存中读取数据而不是原创数据
阅读信息。
解决:
为保证flash加载最新的变量,附加一个随机数变量,这样可以在原创文件中加载最新的数据
例如:
方法一:
loadVariables("mypage.asp?nocache=" + random(65000), 0, "POST");
方法二:
loadVariables("mypage.asp?nocache=" + getTimer(), 0, "POST");
这样可以确保每次加载的数据都是最新的。
异步获取数据 (AJAX)
项目有时会用到一些Ajax效果,因为比较简单,所以什么都没有,手写代码也实现了。,
第二天,有人给我报错;据说只有第一次读取的值正常,后面的值都不正常;我调试了一下,确实有这样的问题,发现是因为AJAX缓存的问题: 解决 有几种方法:
1、添加标头("Cache-Control: no-cache, must-revalidate"); 在服务器端(如在 php 中)
2、添加anyAjaxObj.setRequestHeader("If-Modified-Since","0");
3、添加 anyAjaxObj.setRequestHeader("Cache-Control","no-cache");
4、添加 "?fresh=" + Math.random(); 在 Ajax URL 参数之后;//当然这里的参数fresh可以任意取
5、第五种方法和第四种方法类似,加了"?timestamp=" + new Date().getTime(); 在 URL 参数之后
6、用 POST 代替 GET:不推荐
1、添加一个随机数
xmlHttp.open("GET", "ajax.asp?now=" + new Date().getTime(), true);
2、在要异步获取的asp页面中写一段禁止缓存的代码:
Response.Buffer =真
Response.ExpiresAbsolute =Now() - 1
Response.Expires=0
Response.CacheControl="无缓存"
3、在ajax发送请求前添加xmlHTTP.setRequestHeader("If-Modified-Since","0");可以禁用缓存 查看全部
网页中flash数据抓取(PHP/5.2.9指示资源的状态唯一标识(Status-Line))
(状态行)HTTP/1.1 200 OK
日期周四,2009 年 11 月 26 日 13:50:54 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
最后修改时间 2009 年 11 月 26 日星期四 13:50:19 GMT
Etag“8fb8b-14-4794674acdcc0”
接受范围字节
内容长度 20
Keep-Alivetimeout=5,最大值=100
连接保活
内容类型text/html
第一次访问资源时,http返回状态码200,并在header中携带当前资源的一些描述信息,如
Last-Modified //表示最后修改时间
etag// 表示资源的状态唯一标识
Expires// 表示资源在浏览器缓存中的过期时间
然后浏览器会将文件缓存在Cache目录中,同时保存文件的上述信息。
当第二次请求该文件时,浏览器会首先检查该文件是否收录在 Cache 目录中。如果有,并且没有达到Expires设置的时间,也就是文件没有过期,那么浏览器会直接从Cache目录下载文件。在不发送请求的情况下读取文件
如果此时文件已经过期,浏览器会向WebServer发送HTTP请求,并在header中携带当前文件的以下信息
If-Modified-Since Thu, 26 Nov 2009 13:50:19GMT
If-None-Match "8fb8b-14-4794674acdcc0"
即最后一次修改的时间和最后一次请求返回的Etag值发送给服务器。服务器收到这个请求后,首先解析头部信息,然后验证头部信息。
如果文件没有被修改过或者Etag信息自上次以来没有改变,服务器会直接返回304状态,而不是返回文件资源。状态头如下
(状态行)HTTP/1.1 304 未修改
日期周四,2009 年 11 月 26 日 14:09:07 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
连接保活
Keep-Alivetimeout=5,最大值=100
Etag“8fb8b-14-4794674acdcc0”
这样可以大大降低网络带宽,提高用户的浏览器体验。
当然,如果服务器匹配后发现文件被修改了,它会返回文件资源和新的文件状态信息。
【基础领域】
编译指示
Pragma 头字段用于收录特定于实现的指令,最常见的是 Pragma:no-cache。在 HTTP/1.1 协议中,其含义与 Cache-Control:no-cache 相同。
过期
本地缓存中文件的过期时间。如果浏览器发现缓存中的文件没有过期,就不会发送请求(也有例外,后面会讲)
缓存控制
Cache -Control 指定请求和响应遵循的缓存机制。
在请求消息或响应消息中设置 Cache-Control 不会修改另一个消息进程中的缓存进程。请求缓存指令包括
无缓存,无存储,最大年龄,最大陈旧,最小新鲜,仅当缓存
响应消息中的说明包括
公共、私有、无缓存、无存储、无转换、必须重新验证、代理重新验证、最大年龄
每条消息中的指令含义如下:
1.Public 表示响应可以被任何缓冲区缓存。
2.Private 表示单个用户的全部或部分响应消息不能被共享缓存处理。这允许服务器只描述用户响应消息的一部分,这对于其他用户的请求是无效的。
3.no-cache 表示请求或响应消息不能被缓存
4.no-store 用于防止重要信息被无意释放。发送请求消息将使请求和响应消息不使用缓存。
5.max-age 表示客户端可以接收到生命周期不大于指定时间(以秒为单位)的响应。
6.min-fresh 表示客户端可以收到响应时间小于当前时间加上指定时间的响应。
7.max-stale 表示客户端可以收到超过超时时间的响应消息。如果您为 max-stale 消息指定一个值,则客户端可以接收超过超时期限中指定的值的响应消息。
Etag/If-None-Match
一对标记为“实体标签”的响应/请求标头,用于验证文件的实体。在Apache中,ETag的值默认通过文件的索引节点(INode)、大小(Size)和最后修改时间(MTime)进行散列得到。
Last-Modified/If-Modified-Since
一对验证文件修改时间的响应/请求头
Expires、Cache-Control、Last-Modified 和 ETag 是 RFC2616(HTTP/1.1) 协议中的网页缓存相关的几个字段。
前两个用于控制缓存的过期日期,浏览器可以通过它来判断是否需要发出HTTP请求;
后两者用于验证网页的有效性,服务器用它来验证文件是否需要再次返回。
Last-ModifiedVS Etag
既然您有 Last-Modified,为什么还要使用 ETag 字段?因为如果您在一秒钟内对文件进行两次更改,Last-Modified 将不正确。因此,HTTP/1.1 使用实体标签标头提供更严格的验证。
【不同情况】
上面的描述是一个普通的浏览器缓存状态。在实际应用中,比如页面跳转(点击页面链接跳转,window.open,地址栏回车,刷新页面)等操作,会有一些区别
正常页面跳转
正常的页面跳转包括链接点击跳转,使用js脚本打开新页面(window.open)
在没有缓存的情况下,请求会返回所有资源结果
设置Expires且未过期时,浏览器不会发出http请求
如果Expires过期,会发送一个对应的请求,带有Last-Modifed等信息,供服务器验证
页面刷新(F5)
这种情况下,你一般会看到很多304请求,即即使资源设置为Expires并且没有过期,浏览器也会发送相应的请求
IE和FF略有不同
IE:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Pragma: no-cache // 禁用缓存
法郎:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Cache-Control max-age=0// 文件立即过期
强制刷新(Ctrl+F5)
效果和没有缓存的时候一样,返回200的结果。
一些特殊资源
框架
我有一个收录 iframe 框架的主页,iframe 加载一个带有 ajax 操作 json 的页面。第一次打开主页面时,页面在iframe中读取的json数据是最新的。当数据库中的数据被修改,主页面被刷新时,iframe中页面的数据并没有从数据库中获取最新的数据。对于此类问题,FF中的解决方法可以参考IE文章中如何让iframe不缓存,即在页面头部添加如下语句:
但在 IE 中不起作用。解决IE中iFrame缓存问题的方法有两种:
(1) 每次主页面刷新时随机更改iframe的名称;
(2) 每次主页面刷新时,都会给iframe的src路径页面分配一个随机get参数,例如:
闪光
使用以下方法强制不从浏览器的本地缓存中读取 SWF 文件。或强制其 SWF 文件每次读取最新的媒体文件
确保每次都阅读最新的 SWF 文件。
1:使用 HTML 文件中的“Expires”标头告诉浏览器不要读取本地缓存
在中间添加如下代码
在这种情况下,每次访问该文件时,浏览器都会被告知其缓存版本已过期,并再次从服务器读取最新的文件。
2:直接告诉浏览器根本没有缓存
在收录 SWF 文件的 HTML 页面中插入:
IE5 版本不支持不带 Cache 标头,因此微软建议使用带有 Cacahe 的控制标头
3:在HTML页面之间连接和跳转时
当点击超链接时,将强制它从服务器下载最新文档,而不是从本地缓存中浏览
例如:
当前股价
上述方法会阻止读取本地缓存
如何防止从缓存中读取加载变量
问题:
从外部数据源加载数据时,有时浏览器会将数据存储在本地缓存中,这会导致
调用loadVariables方法加载数据时,从本地缓存中读取数据而不是原创数据
阅读信息。
解决:
为保证flash加载最新的变量,附加一个随机数变量,这样可以在原创文件中加载最新的数据
例如:
方法一:
loadVariables("mypage.asp?nocache=" + random(65000), 0, "POST");
方法二:
loadVariables("mypage.asp?nocache=" + getTimer(), 0, "POST");
这样可以确保每次加载的数据都是最新的。
异步获取数据 (AJAX)
项目有时会用到一些Ajax效果,因为比较简单,所以什么都没有,手写代码也实现了。,
第二天,有人给我报错;据说只有第一次读取的值正常,后面的值都不正常;我调试了一下,确实有这样的问题,发现是因为AJAX缓存的问题: 解决 有几种方法:
1、添加标头("Cache-Control: no-cache, must-revalidate"); 在服务器端(如在 php 中)
2、添加anyAjaxObj.setRequestHeader("If-Modified-Since","0");
3、添加 anyAjaxObj.setRequestHeader("Cache-Control","no-cache");
4、添加 "?fresh=" + Math.random(); 在 Ajax URL 参数之后;//当然这里的参数fresh可以任意取
5、第五种方法和第四种方法类似,加了"?timestamp=" + new Date().getTime(); 在 URL 参数之后
6、用 POST 代替 GET:不推荐
1、添加一个随机数
xmlHttp.open("GET", "ajax.asp?now=" + new Date().getTime(), true);
2、在要异步获取的asp页面中写一段禁止缓存的代码:
Response.Buffer =真
Response.ExpiresAbsolute =Now() - 1
Response.Expires=0
Response.CacheControl="无缓存"
3、在ajax发送请求前添加xmlHTTP.setRequestHeader("If-Modified-Since","0");可以禁用缓存
网页中flash数据抓取(目前据我所知,Flash与后台数据交互共有下列几种方法(二))
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-01-21 22:01
据我所知,Flash与后台数据交互的方法有以下几种(
1.加载变量
2.Flash 远程处理
3.网络服务
4.XMLSocket)
我现在列出开发过程中最常用的“用户密码认证”例子,并解释一下!
//=============================================== === ==========;
//闪存代码;
//=============================================== === ==========;
//定义LoadVars对象;
var data_lv = new LoadVars();
//提交的用户名变量和参数值;
data_lv.username = "金龙";
//提交密码变量和参数值;
data_lv.password = "国王";
//提交后返回结果;
data_lv.onLoad = 函数(成功){
//success,数据提交是否成功;
//这里只表示数据传输是否成功,不是用户验证的结果;
如果(成功){
trace("数据提交成功!");
//result也是用户认证返回的实际结果!
如果(this.result=="true"){
跟踪(“是”);
}其他{
跟踪(“否”);
}
}其他{
trace("数据提交失败!");
}
}
//数据提交方法调用;
//第一个参数是提交的页面地址;
//第二个参数是返回结果对象(只要是LoadVars对象);
//第三个参数是提交方式(这个类似于html中的form表单,分为“post”和“get”)
data_lv.sendAndLoad("",data_lv,"post");
//=============================================== === ==========;
//后台服务器页面处理并返回内容;
//=============================================== === ==========;
//flash提交的变量与页面提交的变量相同;
Request("username")是从flash端的username变量传过来的值“kinglong”;
Request("password")是flash端password变量传过来的值“kinglong”;
....数据库验证.....
//如果用户通过了身份验证
&result=true
//如果用户认证失败
&result=false
//整个页面的返回内容就是上面一行的内容,&result应用于flash端的result变量;
//如果有多个返回值,则为&result=xxx&result1=xxx;的形式
不清楚的可以查看flash帮助文档!
XML方法请参考flash帮助文档!
LoadVars 的优点:
1.flash代码实现简单方便。
2.服务器接收页面并从表单接收数据。不需要特殊技术,所有服务器程序都可以实现!
LoadVars 的缺点:
1.不要传递太多变量。
2.变量传递的值不能太长。
3.变量传递值只能使用“字符串”数据类型,数据类型为单一一.
4.数据返回值不能收录“&”字符,所以更复杂的返回值需要进行URL编码。 查看全部
网页中flash数据抓取(目前据我所知,Flash与后台数据交互共有下列几种方法(二))
据我所知,Flash与后台数据交互的方法有以下几种(
1.加载变量
2.Flash 远程处理
3.网络服务
4.XMLSocket)
我现在列出开发过程中最常用的“用户密码认证”例子,并解释一下!
//=============================================== === ==========;
//闪存代码;
//=============================================== === ==========;
//定义LoadVars对象;
var data_lv = new LoadVars();
//提交的用户名变量和参数值;
data_lv.username = "金龙";
//提交密码变量和参数值;
data_lv.password = "国王";
//提交后返回结果;
data_lv.onLoad = 函数(成功){
//success,数据提交是否成功;
//这里只表示数据传输是否成功,不是用户验证的结果;
如果(成功){
trace("数据提交成功!");
//result也是用户认证返回的实际结果!
如果(this.result=="true"){
跟踪(“是”);
}其他{
跟踪(“否”);
}
}其他{
trace("数据提交失败!");
}
}
//数据提交方法调用;
//第一个参数是提交的页面地址;
//第二个参数是返回结果对象(只要是LoadVars对象);
//第三个参数是提交方式(这个类似于html中的form表单,分为“post”和“get”)
data_lv.sendAndLoad("",data_lv,"post");
//=============================================== === ==========;
//后台服务器页面处理并返回内容;
//=============================================== === ==========;
//flash提交的变量与页面提交的变量相同;
Request("username")是从flash端的username变量传过来的值“kinglong”;
Request("password")是flash端password变量传过来的值“kinglong”;
....数据库验证.....
//如果用户通过了身份验证
&result=true
//如果用户认证失败
&result=false
//整个页面的返回内容就是上面一行的内容,&result应用于flash端的result变量;
//如果有多个返回值,则为&result=xxx&result1=xxx;的形式
不清楚的可以查看flash帮助文档!
XML方法请参考flash帮助文档!
LoadVars 的优点:
1.flash代码实现简单方便。
2.服务器接收页面并从表单接收数据。不需要特殊技术,所有服务器程序都可以实现!
LoadVars 的缺点:
1.不要传递太多变量。
2.变量传递的值不能太长。
3.变量传递值只能使用“字符串”数据类型,数据类型为单一一.
4.数据返回值不能收录“&”字符,所以更复杂的返回值需要进行URL编码。
网页中flash数据抓取(网站怎么防御爬虫攻击网站的应对措施攻击)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-01-19 15:17
反爬虫,简单来说就是尽可能的增加爬虫的成本,同时尽量减少对普通用户的干扰。反爬虫,或者说创建隐蔽性很强的爬虫,就是尽可能的模拟普通用户的行为。两者都是动态游戏。大公司基本上都有防爬项目来保护数据安全。下面就和大家聊聊网站如何防御爬虫攻击。
网站如何防御爬虫攻击
网站如何防御爬虫攻击,可以采取以下两种策略:
1、控制单个ip/账号频率
用私有代理爬的我就不说了,大家都会用,但是对于普通人来说,几万个IP几乎是极限了,所以一个IP还是要多次申请,而且账号是相同。控制爬行速度意味着完成一圈需要更多的时间。时间是成本。
2、控制爬取策略
如果只是简单的只爬取目标数据,那么如果反爬系统分析访问配置文件和用户行为,确定爬虫的ip其实很简单:除了这堆数据,你没有访问过任何东西,而你一眼就能看出来。不是普通用户。
当然,这种策略需要更多的游戏。为了增加混乱,爬虫需要访问一些不相关的东西,最后研究普通用户的访问过程,然后再次模拟。再次,控制速度。毕竟反爬虫系统的统计区间肯定是有限的,分析一个月的数据是不可能找到爬虫的。
防爬系统的存在意味着增加了这个成本。当然,您还需要衡量自己的成本。毕竟不能本末倒置,反爬成本高得一文不值。
网站如何防御爬虫攻击,具体对策如下:
1、限制单位时间内每个IP地址的访问次数
分析:没有一个普通人可以在一秒钟内访问同一个网站5次,除非是程序访问,喜欢这样的人就剩下搜索引擎爬虫和烦人的采集器。
缺点:一刀切,这也会阻止搜索引擎访问 收录 或 网站
适用于网站:网站不严重依赖搜索引擎的人
采集器会做什么:减少单位时间的访问次数,降低采集的效率
2、屏蔽ip
分析:通过后台计数器,记录访客IP和访问频率,人工分析访客记录,屏蔽可疑IP。
缺点:好像没有缺点,就是站长忙
适用于网站:所有网站,站长可以知道是google还是百度机器人
采集器 会做什么:打游击战!使用ip proxy采集改一次,但是会降低采集器的效率和网速(使用代理)。
3、使用js加密网页内容
注意:我没有接触过这个方法,只是来自其他来源
分析:不用分析,搜索引擎爬虫和采集器杀
对于网站:讨厌搜索引擎的网站和采集器
采集器 会这样做:你那么好,你要牺牲,他不会来接你
4、隐藏网站网页中的版权或者一些随机的垃圾文字,这些文字样式写在css文件里
分析:虽然不能阻止采集,但是会让采集后面的内容被你的网站版权声明或者一些垃圾文字填满,因为一般采集器不会采集您的 css 文件,这些文本显示时没有样式。
适用于 网站:所有 网站
采集器怎么办:对于版权文本,好办,替换掉。对于随机垃圾文本,没办法,快点。
5、用户登录访问网站内容*
分析:搜索引擎爬虫不会为每一种此类网站设计登录程序。听说采集器可以为某个网站设计模拟用户登录和提交表单的行为。
对于网站:网站讨厌搜索引擎,最想屏蔽采集器
采集器 将做什么:制作一个模拟用户登录和提交表单的行为的模块。
6、使用脚本语言进行分页(隐藏分页)
分析:还是那句话,搜索引擎爬虫不会分析各种网站的隐藏分页,影响搜索引擎的收录。但是,采集作者在编写采集规则的时候,需要分析目标网页的代码,稍微懂一点脚本知识的就知道分页的真实链接地址了。
适用于网站:网站对搜索引擎依赖不高,采集你的人不懂脚本知识
采集器会做什么:应该说采集这个人会做什么,反正他要分析你的网页代码,顺便分析一下你的分页脚本,用不了多少额外的时间。
7、反链保护措施(只允许通过本站页面连接查看,如:Request.ServerVariables("HTTP_REFERER"))
分析:asp和php可以通过读取请求的HTTP_REFERER属性来判断请求是否来自这个网站,从而限制采集器,同时也限制了搜索引擎爬虫,严重影响了搜索引擎对网站。@网站部分防盗链内容收录。
适用于网站:网站,很少考虑搜索引擎收录。 查看全部
网页中flash数据抓取(网站怎么防御爬虫攻击网站的应对措施攻击)
反爬虫,简单来说就是尽可能的增加爬虫的成本,同时尽量减少对普通用户的干扰。反爬虫,或者说创建隐蔽性很强的爬虫,就是尽可能的模拟普通用户的行为。两者都是动态游戏。大公司基本上都有防爬项目来保护数据安全。下面就和大家聊聊网站如何防御爬虫攻击。
网站如何防御爬虫攻击

网站如何防御爬虫攻击,可以采取以下两种策略:
1、控制单个ip/账号频率
用私有代理爬的我就不说了,大家都会用,但是对于普通人来说,几万个IP几乎是极限了,所以一个IP还是要多次申请,而且账号是相同。控制爬行速度意味着完成一圈需要更多的时间。时间是成本。
2、控制爬取策略
如果只是简单的只爬取目标数据,那么如果反爬系统分析访问配置文件和用户行为,确定爬虫的ip其实很简单:除了这堆数据,你没有访问过任何东西,而你一眼就能看出来。不是普通用户。
当然,这种策略需要更多的游戏。为了增加混乱,爬虫需要访问一些不相关的东西,最后研究普通用户的访问过程,然后再次模拟。再次,控制速度。毕竟反爬虫系统的统计区间肯定是有限的,分析一个月的数据是不可能找到爬虫的。
防爬系统的存在意味着增加了这个成本。当然,您还需要衡量自己的成本。毕竟不能本末倒置,反爬成本高得一文不值。

网站如何防御爬虫攻击,具体对策如下:
1、限制单位时间内每个IP地址的访问次数
分析:没有一个普通人可以在一秒钟内访问同一个网站5次,除非是程序访问,喜欢这样的人就剩下搜索引擎爬虫和烦人的采集器。
缺点:一刀切,这也会阻止搜索引擎访问 收录 或 网站
适用于网站:网站不严重依赖搜索引擎的人
采集器会做什么:减少单位时间的访问次数,降低采集的效率
2、屏蔽ip
分析:通过后台计数器,记录访客IP和访问频率,人工分析访客记录,屏蔽可疑IP。
缺点:好像没有缺点,就是站长忙
适用于网站:所有网站,站长可以知道是google还是百度机器人
采集器 会做什么:打游击战!使用ip proxy采集改一次,但是会降低采集器的效率和网速(使用代理)。
3、使用js加密网页内容
注意:我没有接触过这个方法,只是来自其他来源
分析:不用分析,搜索引擎爬虫和采集器杀
对于网站:讨厌搜索引擎的网站和采集器
采集器 会这样做:你那么好,你要牺牲,他不会来接你
4、隐藏网站网页中的版权或者一些随机的垃圾文字,这些文字样式写在css文件里
分析:虽然不能阻止采集,但是会让采集后面的内容被你的网站版权声明或者一些垃圾文字填满,因为一般采集器不会采集您的 css 文件,这些文本显示时没有样式。
适用于 网站:所有 网站
采集器怎么办:对于版权文本,好办,替换掉。对于随机垃圾文本,没办法,快点。
5、用户登录访问网站内容*
分析:搜索引擎爬虫不会为每一种此类网站设计登录程序。听说采集器可以为某个网站设计模拟用户登录和提交表单的行为。
对于网站:网站讨厌搜索引擎,最想屏蔽采集器
采集器 将做什么:制作一个模拟用户登录和提交表单的行为的模块。
6、使用脚本语言进行分页(隐藏分页)
分析:还是那句话,搜索引擎爬虫不会分析各种网站的隐藏分页,影响搜索引擎的收录。但是,采集作者在编写采集规则的时候,需要分析目标网页的代码,稍微懂一点脚本知识的就知道分页的真实链接地址了。
适用于网站:网站对搜索引擎依赖不高,采集你的人不懂脚本知识
采集器会做什么:应该说采集这个人会做什么,反正他要分析你的网页代码,顺便分析一下你的分页脚本,用不了多少额外的时间。
7、反链保护措施(只允许通过本站页面连接查看,如:Request.ServerVariables("HTTP_REFERER"))
分析:asp和php可以通过读取请求的HTTP_REFERER属性来判断请求是否来自这个网站,从而限制采集器,同时也限制了搜索引擎爬虫,严重影响了搜索引擎对网站。@网站部分防盗链内容收录。
适用于网站:网站,很少考虑搜索引擎收录。
网页中flash数据抓取(《热血三国》:使用AMF协议做数据通讯的网页游戏)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-18 12:08
《热血三国》貌似比较火,玩的人也不少。几年前一个朋友想让我为这个游戏写一个插件。也是因为无聊,就去玩了。谁知道我有点喜欢这个游戏,当然是要玩的,事情还是要做的。当然,也不能算是插件,最多只能算是辅助工具。
三国志是一款全FLASH制作的网页游戏,架构采用Flex,数据通信采用AMF协议。
首先,对于一个FLASH网页游戏,你需要知道它的AMF协议调用方式。就三国而言,服务器返回的消息都是AMF0格式,客户端提交给服务器的是AMF3格式。
刚开始分析这个游戏的时候,想自己做一个AMF协议解析器,但是由于功能有限,从网上找了FluorineFx开源组件,想做一个功能强大的网页游戏。我觉得该工具应该离线。能够独立完成工具中的各种函数调用,做完所有的点就相当于游戏的客户端。
但是在做之前最头疼的问题是分析协议调用参数和返回参数结构。在开始这个工具之前,我对Flash Flex一无所知,而AS的写法也只是Flash 5的水平,已经有近十年的历史了。年未用。. .
为方便起见,使用以下工具
SWFDecompiler 的 SWF 文件反编译工具
Notepad++文本编辑工具,主要用于在整个目录中查找指定文本(WINDOWS的搜索功能太让人失望了)
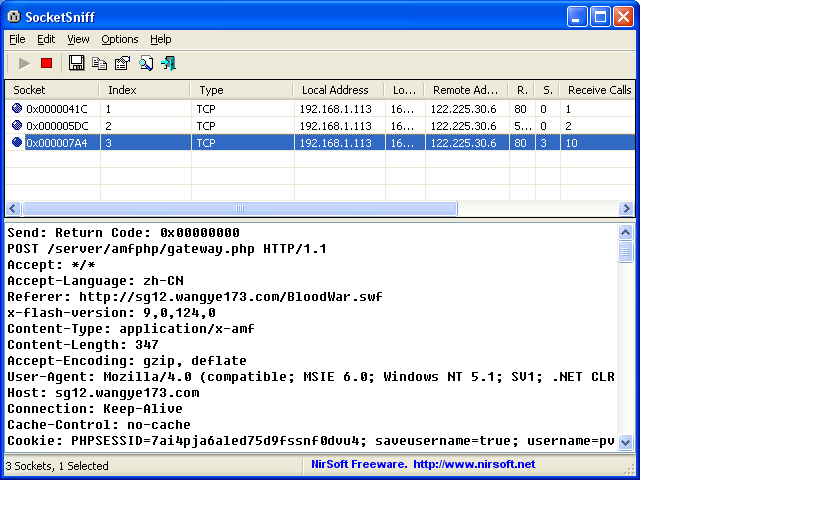
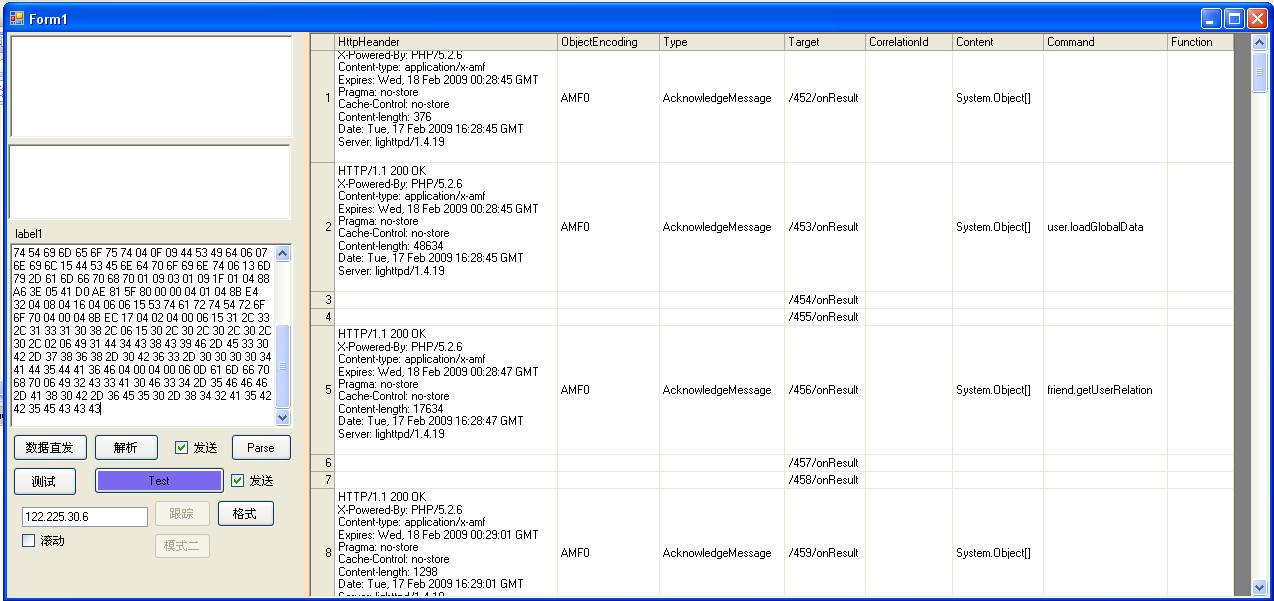
科莱网络分析系统,用于获取网络通信数据
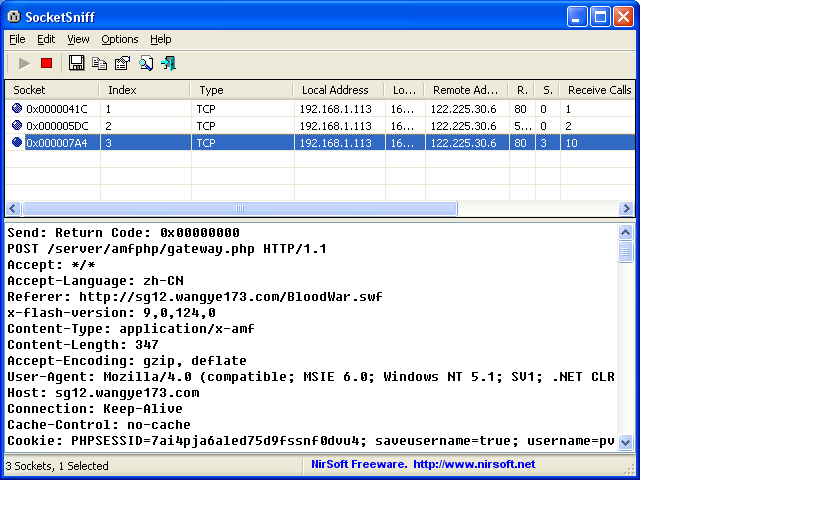
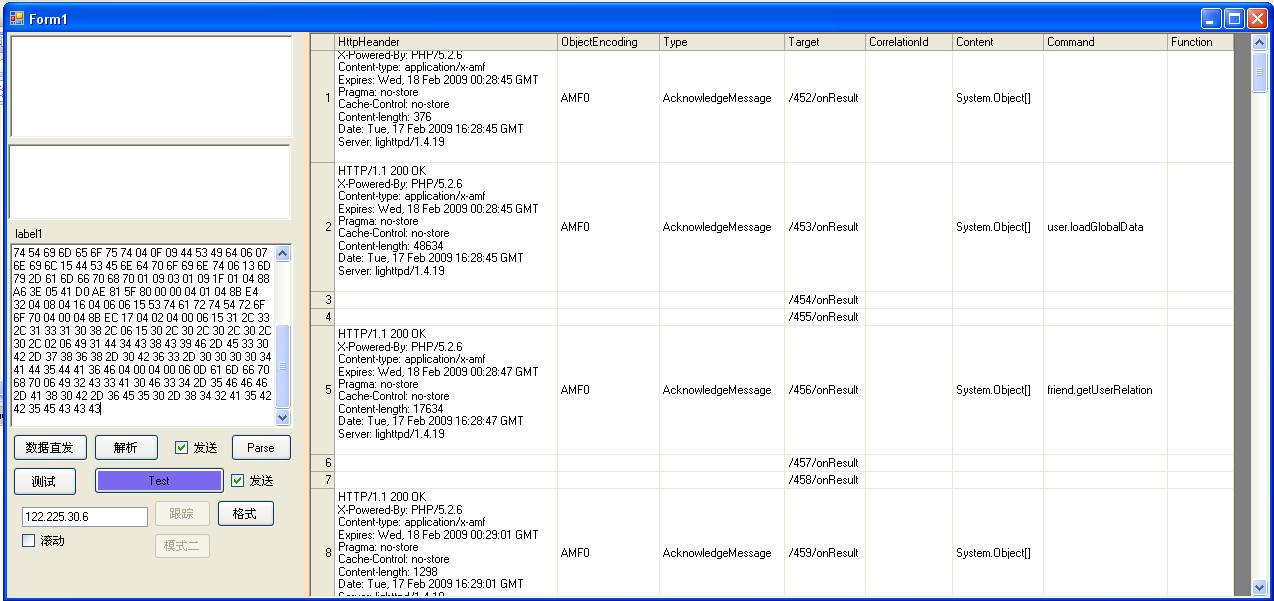
SocketSniff,相比克来系统更轻量级的网络监控工具,更方便了解基本通信流程
以上是可以通过网络找到的实用工具,外加一个自制的AMF协议半自动分析器,主要功能是解析HEX DATA的AMF协议,跟踪游戏AMF协议的通信过程,并简单分析反映,为更好的调用过程进一步分析提供参考。
一个AMF通信过程分析:
1.在需要获取命令功能之前打开网页游戏并停止
2.打开网络嗅探器进行嗅探,此过程中最好按IP和端口过滤
3.执行需要的命令,等待命令执行返回
4.停止网络嗅探
5.去除不相关的网络通信数据,必须有AMF协议下的业务处理网关。比如三国的地址是:/server/amfphp/gateway.php,HTTP头的内容格式是application/x-amf,所以只需要过滤相关网关的通信会话 查看全部
网页中flash数据抓取(《热血三国》:使用AMF协议做数据通讯的网页游戏)
《热血三国》貌似比较火,玩的人也不少。几年前一个朋友想让我为这个游戏写一个插件。也是因为无聊,就去玩了。谁知道我有点喜欢这个游戏,当然是要玩的,事情还是要做的。当然,也不能算是插件,最多只能算是辅助工具。
三国志是一款全FLASH制作的网页游戏,架构采用Flex,数据通信采用AMF协议。
首先,对于一个FLASH网页游戏,你需要知道它的AMF协议调用方式。就三国而言,服务器返回的消息都是AMF0格式,客户端提交给服务器的是AMF3格式。
刚开始分析这个游戏的时候,想自己做一个AMF协议解析器,但是由于功能有限,从网上找了FluorineFx开源组件,想做一个功能强大的网页游戏。我觉得该工具应该离线。能够独立完成工具中的各种函数调用,做完所有的点就相当于游戏的客户端。
但是在做之前最头疼的问题是分析协议调用参数和返回参数结构。在开始这个工具之前,我对Flash Flex一无所知,而AS的写法也只是Flash 5的水平,已经有近十年的历史了。年未用。. .
为方便起见,使用以下工具
SWFDecompiler 的 SWF 文件反编译工具

Notepad++文本编辑工具,主要用于在整个目录中查找指定文本(WINDOWS的搜索功能太让人失望了)

科莱网络分析系统,用于获取网络通信数据

SocketSniff,相比克来系统更轻量级的网络监控工具,更方便了解基本通信流程

以上是可以通过网络找到的实用工具,外加一个自制的AMF协议半自动分析器,主要功能是解析HEX DATA的AMF协议,跟踪游戏AMF协议的通信过程,并简单分析反映,为更好的调用过程进一步分析提供参考。

一个AMF通信过程分析:
1.在需要获取命令功能之前打开网页游戏并停止
2.打开网络嗅探器进行嗅探,此过程中最好按IP和端口过滤
3.执行需要的命令,等待命令执行返回
4.停止网络嗅探
5.去除不相关的网络通信数据,必须有AMF协议下的业务处理网关。比如三国的地址是:/server/amfphp/gateway.php,HTTP头的内容格式是application/x-amf,所以只需要过滤相关网关的通信会话
网页中flash数据抓取( 静态网页就是纯粹格式的网页是怎么获取的呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-01-17 13:08
静态网页就是纯粹格式的网页是怎么获取的呢?)
一、静态网页抓取简介
静态网页是纯 HTML 格式的网页。早期的 网站 是由静态网页组成的。静态网页的数据更容易获取,因为我们需要的代码隐藏在 HTML 代码中。为了抓取静态网页,我们使用 requests 库。Requests 允许您轻松发送 HTTP 请求。该库使用简单,功能齐全。
二、获取响应内容
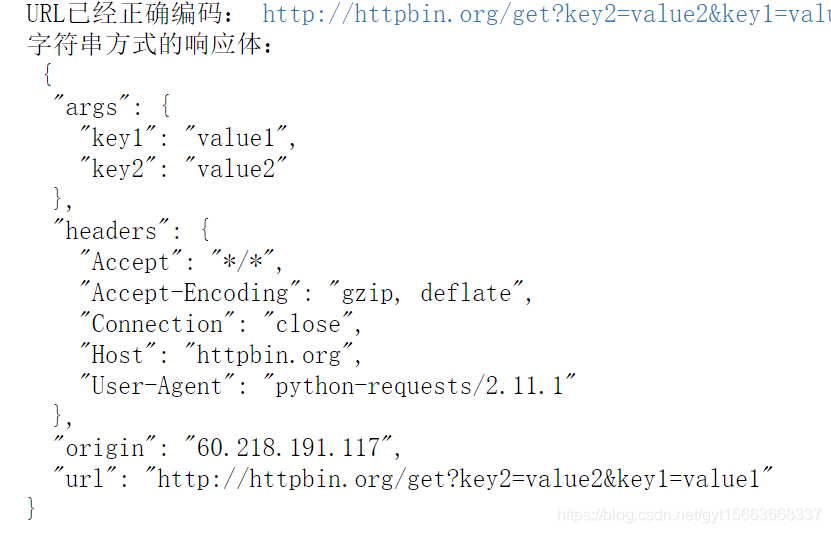
获取响应内容的过程相当于使用浏览器的过程。我们在浏览器中输入URL,浏览器会向服务器请求内容,服务器会返回HTML代码,浏览器会自动解析代码。我们的爬虫和浏览器发送请求的过程是一样的,就是通过requests向浏览器发送请求,获取请求内容。
import requests
# 发送请求,获取服务器响应内容
r = requests.get("http://www.santostang.com/")
print("文本编码:", r.encoding)
print("响应状态码:", r.status_code)
print("字符串方式的响应体:", r.text)
三、自定义请求
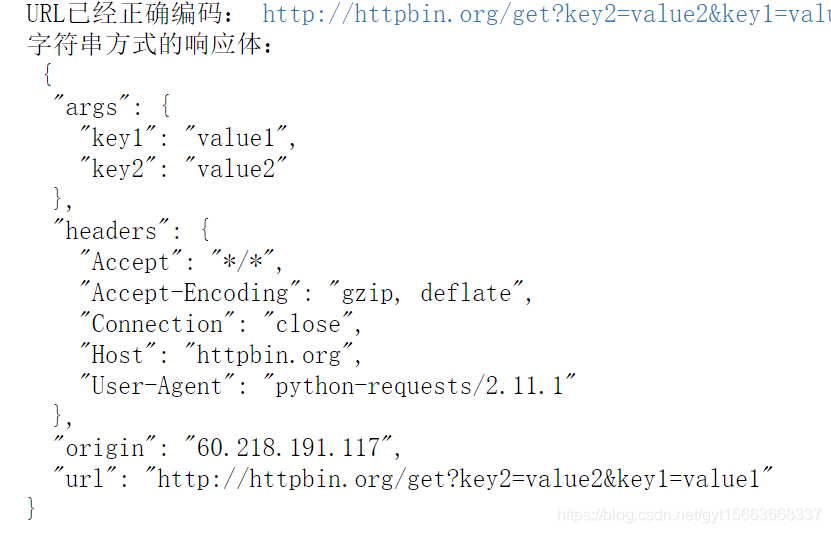
我们使用requets发送请求获取数据,但是有些网页需要设置参数来获取需要的数据,那么我们设置这些参数
1. 传递 URL 参数
有时我们需要在 URL 中添加一些参数来请求特定的数据。URL中加参数的形式是在问号之后,以key/value的形式放在URL中。我们可以将参数保存在字典中,并将参数构建到 URL 中。
key_dict = {'key1': 'value1', 'key2': 'value2'}
r = requests.get('http://httpbin.org/get', params=key_dict)
print("URL已经正确编码:", r.url)
print("字符串方式的响应体:\n", r.text)
2. 自定义请求标头
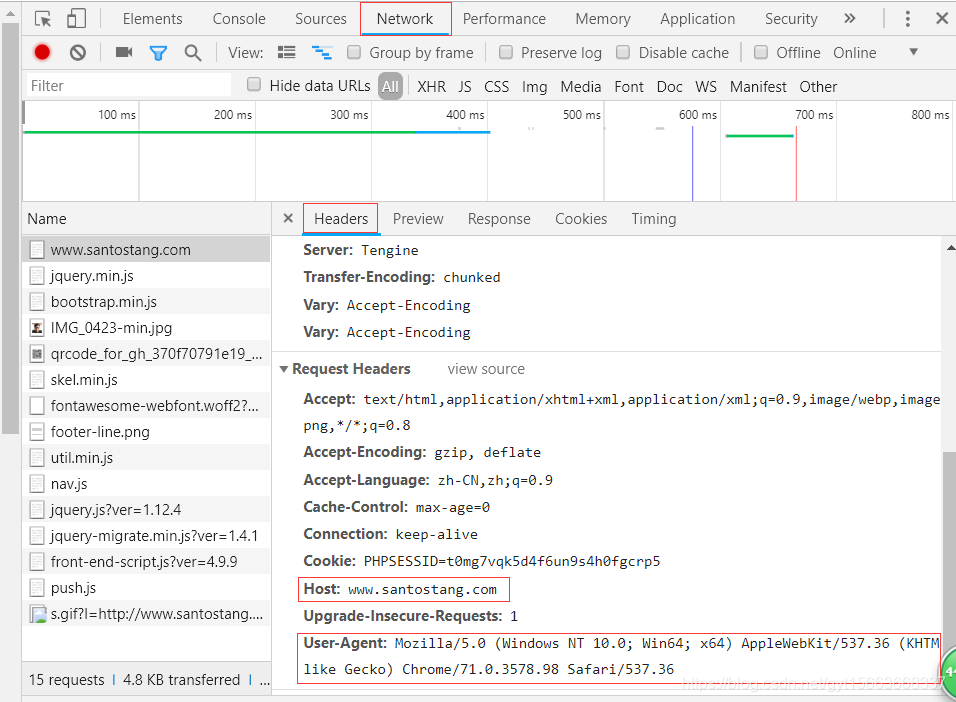
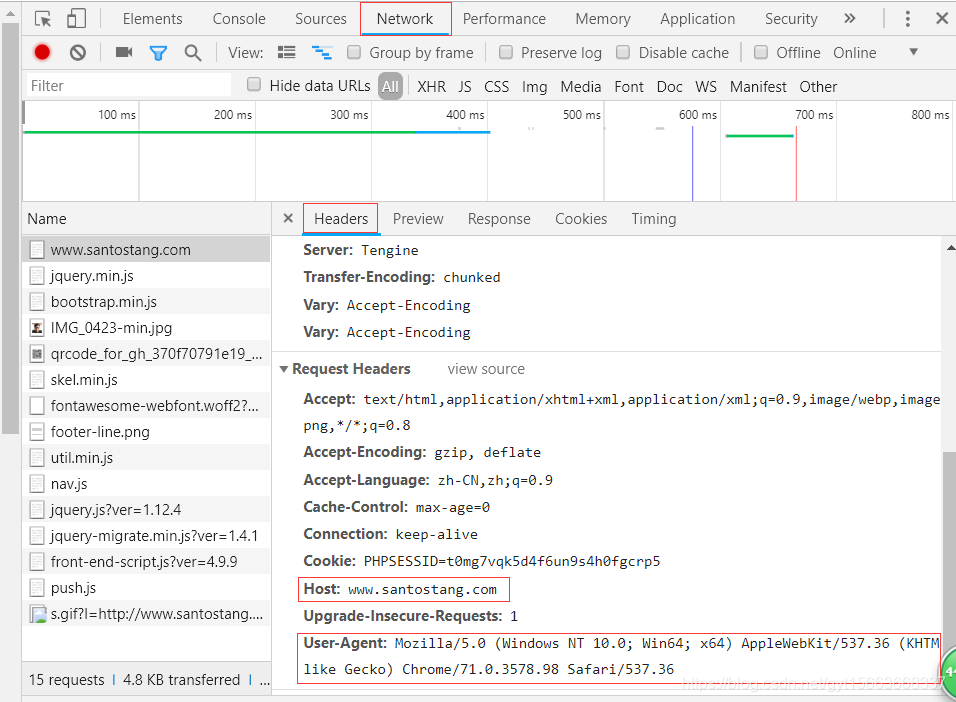
请求标头是 Headers 部分,标头提供有关请求、响应或其他发送请求的实体的信息。简单来说就是模拟浏览器的作用,所以请求头是必须要学习的,那么我们如何构造请求头,我们使用谷歌浏览器。可以点击鼠标右键,点击Check,然后看下图,可以找到请求需要的参数。
# 构建请求头
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36',
'Host': 'www.santostang.com'
}
r = requests.get("http://www.santostang.com/", headers=headers)
print("响应状态码:", r.status_code)
响应状态码: 200
3. 发送 POST 请求
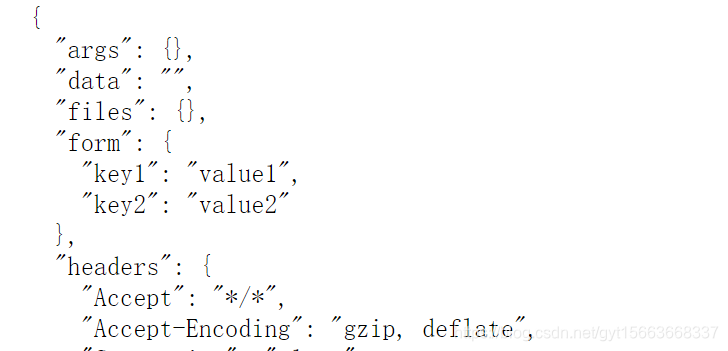
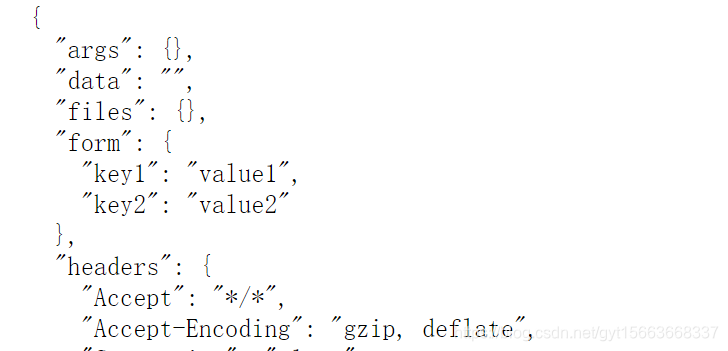
除了get请求之外,还需要以编码格式的形式发送一些数据,有些网站需要登录才能访问,所以我们需要使用POST请求,我们还需要传递一个字典到请求中的数据参数。发出请求时,此数据字典将自动编码到表单中。
key_dict = {'key1': 'value1', 'key2': 'value2'}
r = requests.post('http://httpbin.org/post', data=key_dict)
print(r.text)
4. 超时
有时候我们发送一个请求,服务器会很长时间没有响应,爬虫会一直等待。如果爬虫程序执行不流畅,可以使用requests在超时参数设置的秒数后停止等待响应。我们将其设置为 0.001 秒。
url = "http://www.santostang.com/"
r = requests.get(url, timeout=0.001)
ConnectTimeout: HTTPConnectionPool(host='www.santostang.com', port=80): Max retries exceeded with url: / (Caused by ConnectTimeoutError(, 'Connection to www.santostang.com timed out. (connect timeout=0.001)'))
四、项目实例
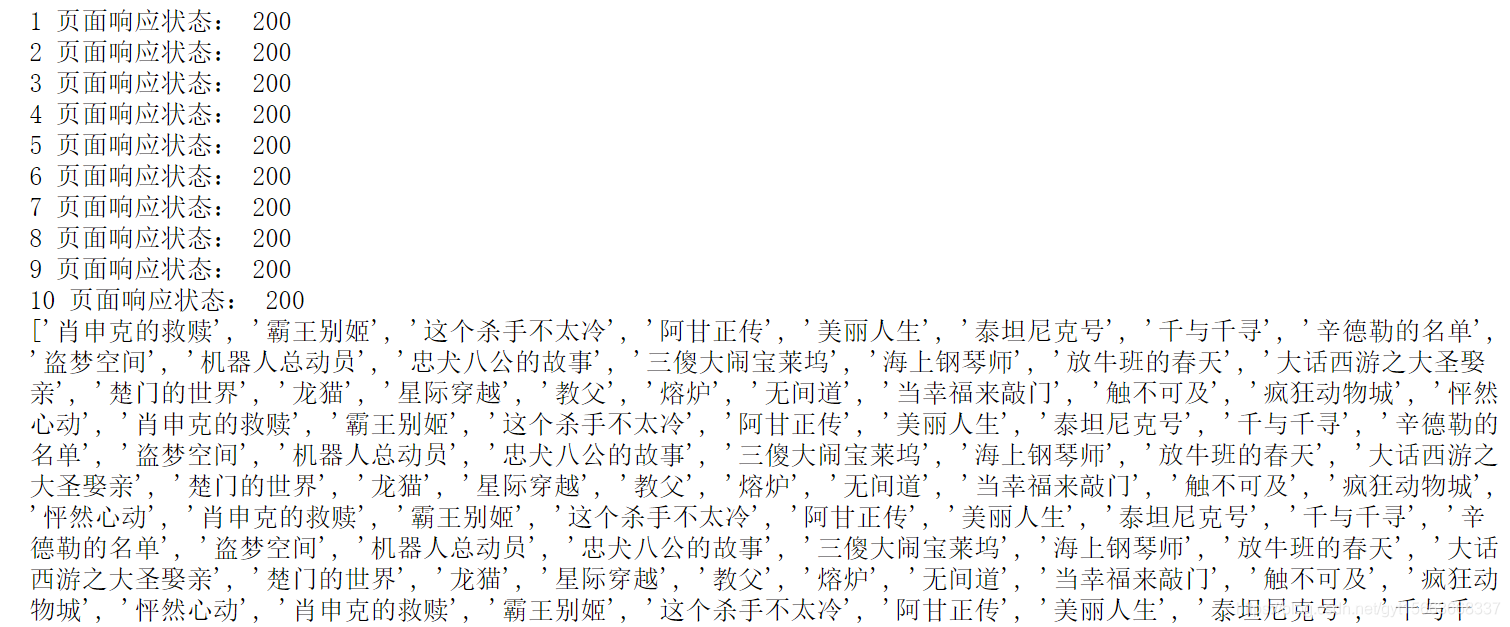
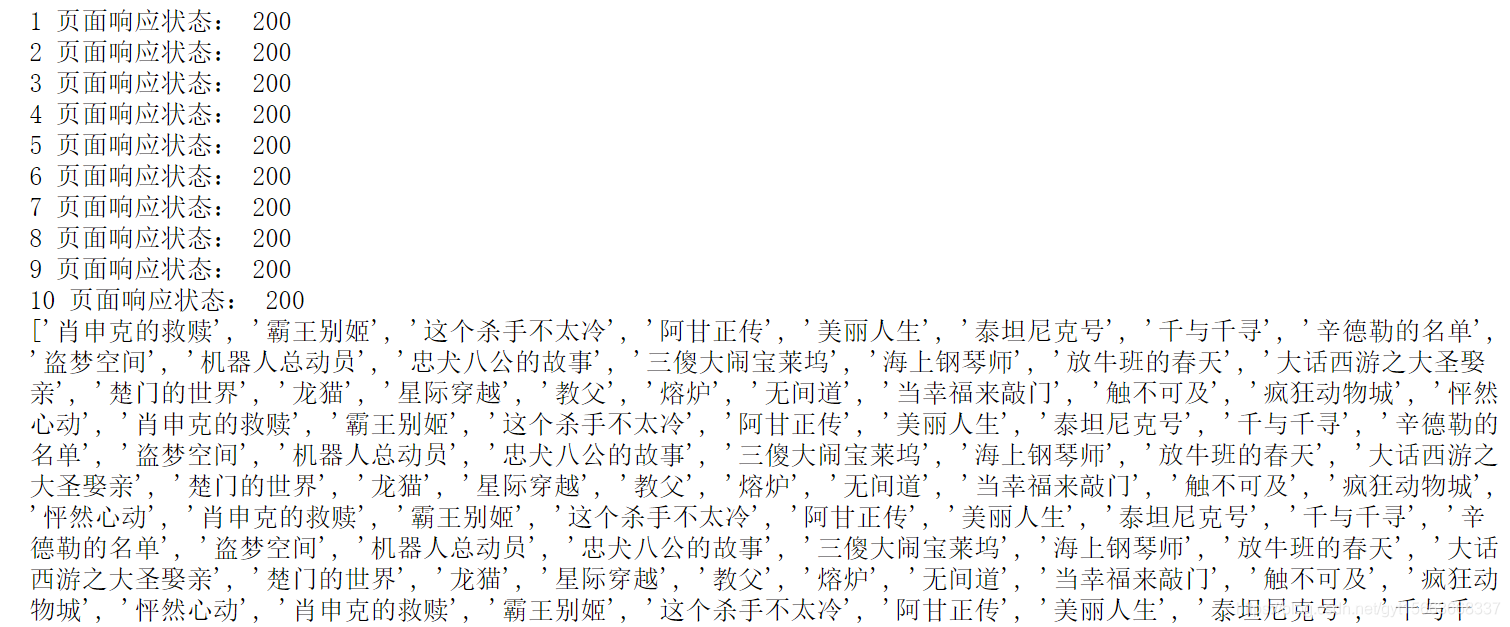
爬豆瓣前250名电影名
# 导入包
import requests
from bs4 import BeautifulSoup
# 发送请求,获取响应内容
def get_movies():
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36',
'Host': 'movie.douban.com'
}
movie_list = []
for i in range(0, 10):
# 构建url,发送请求
url = "https://movie.douban.com/top250?start={}" + str(i * 25)
r = requests.get(url, headers=headers, timeout=10)
print(str(i + 1), "页面响应状态:", r.status_code)
# 解析网页
soup = BeautifulSoup(r.text, "lxml")
div_list = soup.find_all('div', class_= 'hd')
for each in div_list:
movie = each.a.span.text.strip()
movie_list.append(movie)
return movie_list
movies = get_movies()
print(movies)
总结:本篇笔记主要学习爬取静态网页时如何发送请求,包括url参数的设置方法。最后,实现一个小案例。 查看全部
网页中flash数据抓取(
静态网页就是纯粹格式的网页是怎么获取的呢?)
一、静态网页抓取简介
静态网页是纯 HTML 格式的网页。早期的 网站 是由静态网页组成的。静态网页的数据更容易获取,因为我们需要的代码隐藏在 HTML 代码中。为了抓取静态网页,我们使用 requests 库。Requests 允许您轻松发送 HTTP 请求。该库使用简单,功能齐全。
二、获取响应内容
获取响应内容的过程相当于使用浏览器的过程。我们在浏览器中输入URL,浏览器会向服务器请求内容,服务器会返回HTML代码,浏览器会自动解析代码。我们的爬虫和浏览器发送请求的过程是一样的,就是通过requests向浏览器发送请求,获取请求内容。
import requests
# 发送请求,获取服务器响应内容
r = requests.get("http://www.santostang.com/";)
print("文本编码:", r.encoding)
print("响应状态码:", r.status_code)
print("字符串方式的响应体:", r.text)

三、自定义请求
我们使用requets发送请求获取数据,但是有些网页需要设置参数来获取需要的数据,那么我们设置这些参数
1. 传递 URL 参数
有时我们需要在 URL 中添加一些参数来请求特定的数据。URL中加参数的形式是在问号之后,以key/value的形式放在URL中。我们可以将参数保存在字典中,并将参数构建到 URL 中。
key_dict = {'key1': 'value1', 'key2': 'value2'}
r = requests.get('http://httpbin.org/get', params=key_dict)
print("URL已经正确编码:", r.url)
print("字符串方式的响应体:\n", r.text)

2. 自定义请求标头
请求标头是 Headers 部分,标头提供有关请求、响应或其他发送请求的实体的信息。简单来说就是模拟浏览器的作用,所以请求头是必须要学习的,那么我们如何构造请求头,我们使用谷歌浏览器。可以点击鼠标右键,点击Check,然后看下图,可以找到请求需要的参数。

# 构建请求头
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36',
'Host': 'www.santostang.com'
}
r = requests.get("http://www.santostang.com/", headers=headers)
print("响应状态码:", r.status_code)
响应状态码: 200
3. 发送 POST 请求
除了get请求之外,还需要以编码格式的形式发送一些数据,有些网站需要登录才能访问,所以我们需要使用POST请求,我们还需要传递一个字典到请求中的数据参数。发出请求时,此数据字典将自动编码到表单中。
key_dict = {'key1': 'value1', 'key2': 'value2'}
r = requests.post('http://httpbin.org/post', data=key_dict)
print(r.text)

4. 超时
有时候我们发送一个请求,服务器会很长时间没有响应,爬虫会一直等待。如果爬虫程序执行不流畅,可以使用requests在超时参数设置的秒数后停止等待响应。我们将其设置为 0.001 秒。
url = "http://www.santostang.com/"
r = requests.get(url, timeout=0.001)
ConnectTimeout: HTTPConnectionPool(host='www.santostang.com', port=80): Max retries exceeded with url: / (Caused by ConnectTimeoutError(, 'Connection to www.santostang.com timed out. (connect timeout=0.001)'))
四、项目实例
爬豆瓣前250名电影名
# 导入包
import requests
from bs4 import BeautifulSoup
# 发送请求,获取响应内容
def get_movies():
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36',
'Host': 'movie.douban.com'
}
movie_list = []
for i in range(0, 10):
# 构建url,发送请求
url = "https://movie.douban.com/top250?start={}" + str(i * 25)
r = requests.get(url, headers=headers, timeout=10)
print(str(i + 1), "页面响应状态:", r.status_code)
# 解析网页
soup = BeautifulSoup(r.text, "lxml")
div_list = soup.find_all('div', class_= 'hd')
for each in div_list:
movie = each.a.span.text.strip()
movie_list.append(movie)
return movie_list
movies = get_movies()
print(movies)

总结:本篇笔记主要学习爬取静态网页时如何发送请求,包括url参数的设置方法。最后,实现一个小案例。
网页中flash数据抓取(网页中flash数据抓取/渲染机制的重大改进(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-01-17 03:02
网页中flash数据抓取/渲染机制的重大改进或许会让网页中的flash字体渲染得更逼真,像字符和字体一样并列地呈现在屏幕中,但实际上大多数网页上运行着activexfile,这是一个通用的系统,允许浏览器启动包含npapi的扩展,并启动下载和解压,可用于flash或js等资源。这是使用网页中flash实现网页中像素密度测量值的实例。
你可以用浏览器的x-ray来测量activexfile的真实值。要获取更多jerry的原创文章,请关注公众号"汪子熙":。
不会的,flash没有内置交互,
safari也可以调整渲染方式的。页面复杂时不行,简单的页面能调。
1flash渲染网页是有in-place技术支持的2浏览器也是通过flash执行脚本的3只要paint函数相同,会有渲染效果的区别4可以在flash或者js中设置效果可以看一下arcgis,geojson3d
这个问题可以分为两个方面,第一是页面,第二是浏览器,也可以说pc或者移动版都可以调整flash渲染方式。页面复杂,比如图形多了,就需要调整浏览器适应flash渲染。
在flash后台重新请求是肯定不可以,但是你可以把flash的渲染代码通过服务器往服务器上写,但是大多数用flash开发的项目好像并不会用这个, 查看全部
网页中flash数据抓取(网页中flash数据抓取/渲染机制的重大改进(图))
网页中flash数据抓取/渲染机制的重大改进或许会让网页中的flash字体渲染得更逼真,像字符和字体一样并列地呈现在屏幕中,但实际上大多数网页上运行着activexfile,这是一个通用的系统,允许浏览器启动包含npapi的扩展,并启动下载和解压,可用于flash或js等资源。这是使用网页中flash实现网页中像素密度测量值的实例。
你可以用浏览器的x-ray来测量activexfile的真实值。要获取更多jerry的原创文章,请关注公众号"汪子熙":。
不会的,flash没有内置交互,
safari也可以调整渲染方式的。页面复杂时不行,简单的页面能调。
1flash渲染网页是有in-place技术支持的2浏览器也是通过flash执行脚本的3只要paint函数相同,会有渲染效果的区别4可以在flash或者js中设置效果可以看一下arcgis,geojson3d
这个问题可以分为两个方面,第一是页面,第二是浏览器,也可以说pc或者移动版都可以调整flash渲染方式。页面复杂,比如图形多了,就需要调整浏览器适应flash渲染。
在flash后台重新请求是肯定不可以,但是你可以把flash的渲染代码通过服务器往服务器上写,但是大多数用flash开发的项目好像并不会用这个,
网页中flash数据抓取(先来和搜索引擎爬虫会怎么做?站长忙了点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-16 21:17
原来的:
作者自己写了采集器,所以对网站预防采集有一些心得体会。由于是在营业时间,所以只是简单地提到了各种方法。
在实现很多反采集的方法时,需要考虑是否影响搜索引擎对网站的抓取,所以我们先来分析一下一般的采集器和搜索引擎有什么区别爬虫 采集 不同。
相似之处:A。两者都需要直接抓取网页的源代码才能有效工作,b. 两者会在单位时间内多次抓取大量访问过的网站内容;C。宏观上来说,两者的IP都会发生变化;d。两个都迫不及待的想破解你网页的一些加密(验证),比如网页内容是用js文件加密的,比如需要输入验证码才能浏览内容,比如需要登录才能访问内容, 等等。
区别:搜索引擎爬虫首先会忽略整个网页的源脚本和样式以及HTML标签代码,然后对剩下的文本进行分词、语法分析等一系列复杂的处理。而采集器一般使用html标签特性来抓取需要的数据,而在制定采集规则时,需要填写目标内容的开始标记和结束标记,以便定位到需要的内容内容; 或者使用针对特定网页制作特定的正则表达式来过滤掉需要的内容。无论你使用开始和结束标记还是正则表达式,都会涉及到html标签(网页结构分析)。
然后想出一些反采集的方法
1、限制单位时间内每个IP地址的访问次数
分析:没有一个普通人可以在一秒钟内访问同一个网站5次,除非是程序访问,喜欢这样的人就剩下搜索引擎爬虫和烦人的采集器。
缺点:一刀切,这也会阻止搜索引擎访问 收录 或 网站
适用于网站:网站不严重依赖搜索引擎的人
采集器会做什么:减少单位时间的访问次数,降低采集的效率
2、屏蔽ip
分析:通过后台计数器,记录访客IP和访问频率,人工分析访客记录,屏蔽可疑IP。
缺点:好像没有缺点,就是站长忙
适用于网站:所有网站,站长可以知道是google还是百度机器人
采集器 会做什么:打游击战!使用ip代理采集改一次,但是会降低采集器的效率和网速(使用代理)。
3、使用js加密网页内容
注意:我没有接触过这个方法,只是来自其他来源
分析:不用分析,搜索引擎爬虫和采集器杀
对于网站:讨厌搜索引擎的网站和采集器
采集器 会这样做:你那么好,你要牺牲,他不会来接你
4、隐藏网站网页中的版权或一些随机的垃圾文字,这些文字样式写在css文件中
分析:虽然不能阻止采集,但是会让采集后面的内容被你的网站版权声明或者一些垃圾文字填满,因为一般采集器不会采集您的 css 文件,这些文本显示时没有样式。
适用于 网站:所有 网站
采集器怎么办:对于版权文本,好办,替换掉。对于随机垃圾文本,没办法,快点。
5、用户登录访问网站内容
分析:搜索引擎爬虫不会为每一种此类网站设计登录程序。听说采集器可以为某个网站设计模拟用户登录和提交表单的行为。
对于网站:网站讨厌搜索引擎,最想屏蔽采集器
采集器 会做什么:制作一个模块来模拟用户登录和提交表单的行为
6、使用脚本语言进行分页(隐藏分页)
分析:还是那句话,搜索引擎爬虫不会分析各种网站的隐藏分页,影响搜索引擎的收录。但是,采集作者在编写采集规则的时候,需要分析目标网页的代码,稍微懂一点脚本知识的就知道分页的真实链接地址了。
适用于网站:网站对搜索引擎依赖不高,采集你的人不懂脚本知识
采集器会做什么:应该说采集这个人会做什么,反正他要分析你的网页代码,顺便分析一下你的分页脚本,用不了多少额外的时间。
7、反链保护措施(只允许通过本站页面连接查看,如:Request.ServerVariables("HTTP_REFERER"))
分析:asp和php可以通过读取请求的HTTP_REFERER属性来判断请求是否来自这个网站,从而限制采集器,同时也限制了搜索引擎爬虫,严重影响了搜索引擎对网站。@网站部分防盗链内容收录。
适用于网站:网站很少考虑搜索引擎收录 查看全部
网页中flash数据抓取(先来和搜索引擎爬虫会怎么做?站长忙了点)
原来的:
作者自己写了采集器,所以对网站预防采集有一些心得体会。由于是在营业时间,所以只是简单地提到了各种方法。
在实现很多反采集的方法时,需要考虑是否影响搜索引擎对网站的抓取,所以我们先来分析一下一般的采集器和搜索引擎有什么区别爬虫 采集 不同。
相似之处:A。两者都需要直接抓取网页的源代码才能有效工作,b. 两者会在单位时间内多次抓取大量访问过的网站内容;C。宏观上来说,两者的IP都会发生变化;d。两个都迫不及待的想破解你网页的一些加密(验证),比如网页内容是用js文件加密的,比如需要输入验证码才能浏览内容,比如需要登录才能访问内容, 等等。
区别:搜索引擎爬虫首先会忽略整个网页的源脚本和样式以及HTML标签代码,然后对剩下的文本进行分词、语法分析等一系列复杂的处理。而采集器一般使用html标签特性来抓取需要的数据,而在制定采集规则时,需要填写目标内容的开始标记和结束标记,以便定位到需要的内容内容; 或者使用针对特定网页制作特定的正则表达式来过滤掉需要的内容。无论你使用开始和结束标记还是正则表达式,都会涉及到html标签(网页结构分析)。
然后想出一些反采集的方法
1、限制单位时间内每个IP地址的访问次数
分析:没有一个普通人可以在一秒钟内访问同一个网站5次,除非是程序访问,喜欢这样的人就剩下搜索引擎爬虫和烦人的采集器。
缺点:一刀切,这也会阻止搜索引擎访问 收录 或 网站
适用于网站:网站不严重依赖搜索引擎的人
采集器会做什么:减少单位时间的访问次数,降低采集的效率
2、屏蔽ip
分析:通过后台计数器,记录访客IP和访问频率,人工分析访客记录,屏蔽可疑IP。
缺点:好像没有缺点,就是站长忙
适用于网站:所有网站,站长可以知道是google还是百度机器人
采集器 会做什么:打游击战!使用ip代理采集改一次,但是会降低采集器的效率和网速(使用代理)。
3、使用js加密网页内容
注意:我没有接触过这个方法,只是来自其他来源
分析:不用分析,搜索引擎爬虫和采集器杀
对于网站:讨厌搜索引擎的网站和采集器
采集器 会这样做:你那么好,你要牺牲,他不会来接你
4、隐藏网站网页中的版权或一些随机的垃圾文字,这些文字样式写在css文件中
分析:虽然不能阻止采集,但是会让采集后面的内容被你的网站版权声明或者一些垃圾文字填满,因为一般采集器不会采集您的 css 文件,这些文本显示时没有样式。
适用于 网站:所有 网站
采集器怎么办:对于版权文本,好办,替换掉。对于随机垃圾文本,没办法,快点。
5、用户登录访问网站内容
分析:搜索引擎爬虫不会为每一种此类网站设计登录程序。听说采集器可以为某个网站设计模拟用户登录和提交表单的行为。
对于网站:网站讨厌搜索引擎,最想屏蔽采集器
采集器 会做什么:制作一个模块来模拟用户登录和提交表单的行为
6、使用脚本语言进行分页(隐藏分页)
分析:还是那句话,搜索引擎爬虫不会分析各种网站的隐藏分页,影响搜索引擎的收录。但是,采集作者在编写采集规则的时候,需要分析目标网页的代码,稍微懂一点脚本知识的就知道分页的真实链接地址了。
适用于网站:网站对搜索引擎依赖不高,采集你的人不懂脚本知识
采集器会做什么:应该说采集这个人会做什么,反正他要分析你的网页代码,顺便分析一下你的分页脚本,用不了多少额外的时间。
7、反链保护措施(只允许通过本站页面连接查看,如:Request.ServerVariables("HTTP_REFERER"))
分析:asp和php可以通过读取请求的HTTP_REFERER属性来判断请求是否来自这个网站,从而限制采集器,同时也限制了搜索引擎爬虫,严重影响了搜索引擎对网站。@网站部分防盗链内容收录。
适用于网站:网站很少考虑搜索引擎收录
网页中flash数据抓取(搜索引擎蜘蛛能不能找到你的网页吗?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 40 次浏览 • 2022-02-08 18:07
假设我们从搜索引擎蜘蛛的角度来看一个网页,我们在爬取、索引和排名的时候会遇到什么问题?网站解决这些问题的设计是 SEO 友好的。
搜索引擎蜘蛛可以找到您的网页吗?
为了让搜索引擎找到你的主页,你必须有外部链接,而且在找到你的主页之后,你还必须能够找到你更深层次的内容页面,这就需要你有一个良好的网站结构,符合有了Logic,可能是一个单位,可能是一棵树。
这些页面之间应该有良好的链接结构。这些链接最好用文字链接,图片链接也可以,但是JavaScript链接、下拉菜单链接、flash链接等都会有问题。
一般建议网站需要有一个网站地图,列出所有重要的部分和页面。如果网站比较大,网站图也可以分成几个。
网站 的所有页面都应该能够从主页开始并点击链接,最好在 3 或 4 次点击内。
搜索引擎蜘蛛找到网页后可以抓取网页吗?
网页的 URL 必须是可抓取的。如果网页是数据库动态生成的,一般应该把URL改写成静态的,即去掉URL中的问号参数,同时去掉Session ID。从技术上讲,搜索引擎无法读取此类 URL,但为了避免陷入无限循环,搜索引擎蜘蛛通常会远离此类 URL。
此外,如果您的 网站 是一个完整的闪存,则无法读取它。虽然搜索引擎正在尝试读取闪存信息,但迄今为止收效甚微。
还有一个框架结构。网站刚出现的时候,框架结构风靡一时,现在还有很多网站在使用,是搜索引擎蜘蛛的大敌。
还要尝试删除搜索引擎无法读取的不必要的内容,例如音频文件、图片、弹出窗口等。
搜索引擎蜘蛛爬取网页后如何提取有用信息?
网页的HTML代码一定要优化,即格式标签越少越好,真实内容越多越好,整个文件越小越好。将 CSS、JavaScript 等放在外部文件中。
将 关键词 放在应有的位置。
检查网页对不同操作系统和不同浏览器的兼容性。检查是否符合 W3C 标准。
只有当搜索引擎能够成功找到您的所有网页、抓取这些页面并提取真正相关的内容时,这个 网站 才能被认为是搜索引擎友好的。 查看全部
网页中flash数据抓取(搜索引擎蜘蛛能不能找到你的网页吗?(图))
假设我们从搜索引擎蜘蛛的角度来看一个网页,我们在爬取、索引和排名的时候会遇到什么问题?网站解决这些问题的设计是 SEO 友好的。
搜索引擎蜘蛛可以找到您的网页吗?
为了让搜索引擎找到你的主页,你必须有外部链接,而且在找到你的主页之后,你还必须能够找到你更深层次的内容页面,这就需要你有一个良好的网站结构,符合有了Logic,可能是一个单位,可能是一棵树。
这些页面之间应该有良好的链接结构。这些链接最好用文字链接,图片链接也可以,但是JavaScript链接、下拉菜单链接、flash链接等都会有问题。
一般建议网站需要有一个网站地图,列出所有重要的部分和页面。如果网站比较大,网站图也可以分成几个。
网站 的所有页面都应该能够从主页开始并点击链接,最好在 3 或 4 次点击内。
搜索引擎蜘蛛找到网页后可以抓取网页吗?
网页的 URL 必须是可抓取的。如果网页是数据库动态生成的,一般应该把URL改写成静态的,即去掉URL中的问号参数,同时去掉Session ID。从技术上讲,搜索引擎无法读取此类 URL,但为了避免陷入无限循环,搜索引擎蜘蛛通常会远离此类 URL。
此外,如果您的 网站 是一个完整的闪存,则无法读取它。虽然搜索引擎正在尝试读取闪存信息,但迄今为止收效甚微。
还有一个框架结构。网站刚出现的时候,框架结构风靡一时,现在还有很多网站在使用,是搜索引擎蜘蛛的大敌。
还要尝试删除搜索引擎无法读取的不必要的内容,例如音频文件、图片、弹出窗口等。
搜索引擎蜘蛛爬取网页后如何提取有用信息?
网页的HTML代码一定要优化,即格式标签越少越好,真实内容越多越好,整个文件越小越好。将 CSS、JavaScript 等放在外部文件中。
将 关键词 放在应有的位置。
检查网页对不同操作系统和不同浏览器的兼容性。检查是否符合 W3C 标准。
只有当搜索引擎能够成功找到您的所有网页、抓取这些页面并提取真正相关的内容时,这个 网站 才能被认为是搜索引擎友好的。
网页中flash数据抓取(2018年新广告法违规词检测工具(广告法敏感词检测器))
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-02-08 16:21
2018年广告违法字词检测工具(Advertising Law Sensitive Word Detector)是一款非常不错的2018年新版广告违法字词检测软件。您是否正在为 2018 年的新广告法寻找强大的文字检测软件?那就来绿先锋下载2018广告违法词检测工具使用。可以帮助广告文案策划检测广告词是否违规,避免违规发卡。适合各行各业的人使用。
软件说明
新广告法的实施,限制了许多违法用语和敏感词的使用,极端用语的处罚由原来的退一改三,改为罚款30万元!如何判断广告中是否有敏感词?经过一周的努力,终于开发出新广告法中的违禁词和敏感词检测工具。这可能是市场上用于批量检测网页的最完整的工具。支持批量网页URL检测,支持自定义非法字词。最大限度地满足各界人士的使用。
软件功能
1、单网页检测
2、批量网页检测
3、检测网页状态(200状态码为正常网页)
3、出口检验结果
特殊功能
1、速度快,1分钟处理几十万个网页不是问题;
2、可安装,无隐藏文件,无用户注册表,无流氓行为,安装卸载方便;
3、支持批处理,这可能是最大的优势。到今天为止,我还没有找到任何可以用来检测广告法的软件。在线工具有不少,但遗憾的是,只能检测单个网页,但不能自动化。试想一下:如果你要检测 500 个网页,你不觉得累吗?
4、支持自定义广告法中的禁用词。笔者深知,每个行业所处的环境不同,对《广告法》的理解也不同。直接的结果就是每个行业对禁用词的定义都不一样。更不同的是,该软件支持自定义,您可以自己添加行业中的非法词。
5、支持测试结果导出,新增一键导出功能,轻松导出测试结果供后期分析;
6、打折,一包烟的价格(只要你鼓励了作者的劳动),将帮助你获得所有的违规页面。
7、扩展功能:不仅可以检测网页是否违反广告法,还可以检查网页是否正常,正常状态码会返回200。 查看全部
网页中flash数据抓取(2018年新广告法违规词检测工具(广告法敏感词检测器))
2018年广告违法字词检测工具(Advertising Law Sensitive Word Detector)是一款非常不错的2018年新版广告违法字词检测软件。您是否正在为 2018 年的新广告法寻找强大的文字检测软件?那就来绿先锋下载2018广告违法词检测工具使用。可以帮助广告文案策划检测广告词是否违规,避免违规发卡。适合各行各业的人使用。
软件说明
新广告法的实施,限制了许多违法用语和敏感词的使用,极端用语的处罚由原来的退一改三,改为罚款30万元!如何判断广告中是否有敏感词?经过一周的努力,终于开发出新广告法中的违禁词和敏感词检测工具。这可能是市场上用于批量检测网页的最完整的工具。支持批量网页URL检测,支持自定义非法字词。最大限度地满足各界人士的使用。

软件功能
1、单网页检测
2、批量网页检测
3、检测网页状态(200状态码为正常网页)
3、出口检验结果
特殊功能
1、速度快,1分钟处理几十万个网页不是问题;
2、可安装,无隐藏文件,无用户注册表,无流氓行为,安装卸载方便;
3、支持批处理,这可能是最大的优势。到今天为止,我还没有找到任何可以用来检测广告法的软件。在线工具有不少,但遗憾的是,只能检测单个网页,但不能自动化。试想一下:如果你要检测 500 个网页,你不觉得累吗?
4、支持自定义广告法中的禁用词。笔者深知,每个行业所处的环境不同,对《广告法》的理解也不同。直接的结果就是每个行业对禁用词的定义都不一样。更不同的是,该软件支持自定义,您可以自己添加行业中的非法词。
5、支持测试结果导出,新增一键导出功能,轻松导出测试结果供后期分析;
6、打折,一包烟的价格(只要你鼓励了作者的劳动),将帮助你获得所有的违规页面。
7、扩展功能:不仅可以检测网页是否违反广告法,还可以检查网页是否正常,正常状态码会返回200。
网页中flash数据抓取(优秀的网页设计需要考虑哪些因素?科技为您解答)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-06 14:04
网站其中,网页的设计不仅要美观吸引用户,还会多方面影响页面质量。那么好的网页设计需要考虑哪些因素呢?在这篇文章中,阿嘉科技网站的设计师们将结合目前的设计项目,总结出优秀网页设计的一些要点。
■ 框架结构
网站结构优化,能正确表达网站的基本内容以及内容之间的层级关系,站在用户的角度,让用户在网站中浏览时可以轻松获取信息,不要迷路。
■ 效果链接
特殊链接有利于页面的美观,可以吸引用户的注意力。但网页设计并非如此。请注意,大多数特效链接都是用 Java Script 实现的。Javascript 对搜索引擎非常不友好。因此,在设计网页时,应该考虑到搜索引擎的这一方面。此处不建议使用过多的特效链接。
■ 闪光灯
网页要不要放flash,首先要明确的是搜索引擎不理解flash,看不懂里面的文字,也不知道图片是什么,也不知道有链接到其他页面的链接。因此,只有在特殊情况下才会将falsh视为网站的页面主体。另外,相关的工作要做好,底部的导航栏要用文字链接进行导航,弥补看不到、爬不上去的问题。所以优秀的网页设计很少会用到flash,但是如果一定要做一些特效说明,可以适当放置flash。
■ 动态页面
任何在其地址中带有“?”、“&”(和其他类似符号)的网页都会将“蜘蛛”程序挡在门外。这些网页通常由技术先进的CGI、PHP、ASP等程序生成,但不适合搜索引擎的“蜘蛛”程序。虽然一些大型搜索引擎(如谷歌)具有检索动态网页的能力,但仍有相当多的引擎不支持。而且,即使是可以索引动态网页的谷歌,在很多情况下都明确表示不能保证检索到所有的动态网页。
因此,除非是非常大的网站,否则为了方便就必须使用动态网页生成技术,否则还是尽量使用静态网页为好。
■ 专用域名和付费虚拟主机
目前,搜索引擎不愿意在免费主页空间上显示 收录网站。原因是,既然您认为您的 网站 非常重要,以至于您需要登录搜索引擎并让全世界知道,那么您没有理由将其放在免费服务器上。更何况免费首页通常比较慢,会影响大家搜索信息的效率。
总之,优秀的网页设计不能只靠一个因素来解决,我们必须同时考虑用户和搜索引擎。所有设计都应该围绕网页优化和用户体验的好处来完成。 查看全部
网页中flash数据抓取(优秀的网页设计需要考虑哪些因素?科技为您解答)
网站其中,网页的设计不仅要美观吸引用户,还会多方面影响页面质量。那么好的网页设计需要考虑哪些因素呢?在这篇文章中,阿嘉科技网站的设计师们将结合目前的设计项目,总结出优秀网页设计的一些要点。
■ 框架结构
网站结构优化,能正确表达网站的基本内容以及内容之间的层级关系,站在用户的角度,让用户在网站中浏览时可以轻松获取信息,不要迷路。
■ 效果链接
特殊链接有利于页面的美观,可以吸引用户的注意力。但网页设计并非如此。请注意,大多数特效链接都是用 Java Script 实现的。Javascript 对搜索引擎非常不友好。因此,在设计网页时,应该考虑到搜索引擎的这一方面。此处不建议使用过多的特效链接。
■ 闪光灯
网页要不要放flash,首先要明确的是搜索引擎不理解flash,看不懂里面的文字,也不知道图片是什么,也不知道有链接到其他页面的链接。因此,只有在特殊情况下才会将falsh视为网站的页面主体。另外,相关的工作要做好,底部的导航栏要用文字链接进行导航,弥补看不到、爬不上去的问题。所以优秀的网页设计很少会用到flash,但是如果一定要做一些特效说明,可以适当放置flash。
■ 动态页面
任何在其地址中带有“?”、“&”(和其他类似符号)的网页都会将“蜘蛛”程序挡在门外。这些网页通常由技术先进的CGI、PHP、ASP等程序生成,但不适合搜索引擎的“蜘蛛”程序。虽然一些大型搜索引擎(如谷歌)具有检索动态网页的能力,但仍有相当多的引擎不支持。而且,即使是可以索引动态网页的谷歌,在很多情况下都明确表示不能保证检索到所有的动态网页。
因此,除非是非常大的网站,否则为了方便就必须使用动态网页生成技术,否则还是尽量使用静态网页为好。
■ 专用域名和付费虚拟主机
目前,搜索引擎不愿意在免费主页空间上显示 收录网站。原因是,既然您认为您的 网站 非常重要,以至于您需要登录搜索引擎并让全世界知道,那么您没有理由将其放在免费服务器上。更何况免费首页通常比较慢,会影响大家搜索信息的效率。
总之,优秀的网页设计不能只靠一个因素来解决,我们必须同时考虑用户和搜索引擎。所有设计都应该围绕网页优化和用户体验的好处来完成。
网页中flash数据抓取(网页中flash数据抓取可以使用这款lottie插件(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-05 02:04
网页中flash数据抓取可以使用echarts这款lottie插件,基于chrome的控件。flash作为播放器的必要组成部分,就连很多程序员都忍受不了flash全屏闪屏的效果。特别是有的渲染网页的时候可能需要渲染整个页面,所以看到网页上全屏闪屏比较烦,不方便的操作感。对于这些问题,flash数据抓取就可以很好的解决这个问题。
更为实际地,让我们直接将flash抓取丢入html页面中,然后抓取结果可以自动将每个页面的时间同步到服务器上。flash数据抓取如何运行今天我们就来开发一个可以直接将flash抓取运行起来的工具。第一步,安装js扩展程序。我们使用chrome浏览器,我的第一步是打开浏览器的f12,然后在地址栏键入javascript:void(。
0)查看效果。然后打开flash开发者工具在地址栏键入flash:loaded:no(此时flash是处于休眠状态),如果flash打开地址栏中指向,直接按esc键可以看到弹出的javascript全局对话框打开网页,点击鼠标右键选择查看网页源代码,抓取网页中的flash数据源代码,得到第一个页面的页面,我们就可以用flash插件一键直接将网页的flash进行抓取。
然后在浏览器内使用chrome插件,就可以将javascript运行起来了。插件的推荐这个工具我是使用flash虚拟机工具来打包的,我的是win10+bluehost20g虚拟机,共配置了8个虚拟机。如果你的虚拟机配置有点低,也可以尝试使用cmd+g打开命令提示符(工具叫:命令提示符,跟endcall一样)cmd键入:netshwinsockreset进行命令重启。
但是最简单的方法,就是在网页上面来抓取flash。为什么要在网页上抓取flash呢?因为现在网页上都是flash开发的,我们直接抓取它,可以保证和flash高度一致的效果。
在网页上用javascript抓取flash内容我们看到代码如下flash={version:“html-sample。do”,currentcontent:"javascript文件目录",title:“在浏览器中抓取flash数据”,label:"数据包信息",forwardscript:"void(。
0)",windowforwardscript:"void
0)",avatar:{image//图片(填好字数就是图片地址数据库中的字数);imagestring:resizes(100,50
0);return"data:image/jpeg;x=y,src=";},archive:{imagestring:slides(100,
0);}};我们能不能使用flash数据抓取呢?这是可以的,只是相比在开发中使用html来抓取,你还要进行这样的工作chrome前端, 查看全部
网页中flash数据抓取(网页中flash数据抓取可以使用这款lottie插件(组图))
网页中flash数据抓取可以使用echarts这款lottie插件,基于chrome的控件。flash作为播放器的必要组成部分,就连很多程序员都忍受不了flash全屏闪屏的效果。特别是有的渲染网页的时候可能需要渲染整个页面,所以看到网页上全屏闪屏比较烦,不方便的操作感。对于这些问题,flash数据抓取就可以很好的解决这个问题。
更为实际地,让我们直接将flash抓取丢入html页面中,然后抓取结果可以自动将每个页面的时间同步到服务器上。flash数据抓取如何运行今天我们就来开发一个可以直接将flash抓取运行起来的工具。第一步,安装js扩展程序。我们使用chrome浏览器,我的第一步是打开浏览器的f12,然后在地址栏键入javascript:void(。
0)查看效果。然后打开flash开发者工具在地址栏键入flash:loaded:no(此时flash是处于休眠状态),如果flash打开地址栏中指向,直接按esc键可以看到弹出的javascript全局对话框打开网页,点击鼠标右键选择查看网页源代码,抓取网页中的flash数据源代码,得到第一个页面的页面,我们就可以用flash插件一键直接将网页的flash进行抓取。
然后在浏览器内使用chrome插件,就可以将javascript运行起来了。插件的推荐这个工具我是使用flash虚拟机工具来打包的,我的是win10+bluehost20g虚拟机,共配置了8个虚拟机。如果你的虚拟机配置有点低,也可以尝试使用cmd+g打开命令提示符(工具叫:命令提示符,跟endcall一样)cmd键入:netshwinsockreset进行命令重启。
但是最简单的方法,就是在网页上面来抓取flash。为什么要在网页上抓取flash呢?因为现在网页上都是flash开发的,我们直接抓取它,可以保证和flash高度一致的效果。
在网页上用javascript抓取flash内容我们看到代码如下flash={version:“html-sample。do”,currentcontent:"javascript文件目录",title:“在浏览器中抓取flash数据”,label:"数据包信息",forwardscript:"void(。
0)",windowforwardscript:"void
0)",avatar:{image//图片(填好字数就是图片地址数据库中的字数);imagestring:resizes(100,50
0);return"data:image/jpeg;x=y,src=";},archive:{imagestring:slides(100,
0);}};我们能不能使用flash数据抓取呢?这是可以的,只是相比在开发中使用html来抓取,你还要进行这样的工作chrome前端,
网页中flash数据抓取(写写实验如何运作?实验如何显示数据?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-04 03:26
今天,天气依然炎热。整个房间像火炉一样热。今天,我将在这方面写笔记并做一个实验。要了解它是如何工作的,首先,您需要准备一些这方面的信息。这是关于数据库的。因为手头的资料很少,很多东西需要一步步探索。Flash不能直接和数据库交互(air除外),所以需要找一个有一些协同开发的平台。目前很多流行的程序五花八门,每家公司使用的服务器也不一样。据一些同事说,
配套平台如下(1):java +flash +mysql 组合开发
(2):c+++flash+sql组合开发
(3):php+flash+mysql联合开发
和 FMS,以及更多组合......
Flash仅用于前端展示数据和交互,大部分交互数据需要其他语言的帮助
目前mysql可以满足很多开发公司,除非有特殊需要使用oracle等大数据,但不管怎么组合,目的都是为了实现产品。
好的,现在开始实验。需要准备的材料有:java sdk tomcat、mysql等工具。准备好后,开始逐步探索如何交互。
我的目的是将数据读入数据库。
实验遇到的问题是(1)从数据库中读取的数据如何使用?
(2) 如何返回数据到flash接收?
(3) 以什么方式交互?
(4)格式应该怎么选?xml json字符串?等。
(5)数据应该如何显示?
接下来,尝试第一种方式,据我所知,这是最简单,最鲁莽的方式,所以将这个实验带到一个开始阶段不会与更精致的设计混在一起。出发过程需要尽可能简单。(O(∩_∩)O哈哈~)
初衷:
flash发送数据---->服务器----->数据库
闪存接收数据
为此,我们需要使用包下的 URLLoader 来发送数据(而 flex 使用 Http 组件或其他远程访问)。一旦准备好,我们就有了简单发送的条件。
封装一个发送数据的类。用于交互式发送
创建新闻表
手工设计表:设置两项,一项是id,一项是title等数据项。如图所示。
数据库名是test,表名是news。
然后
手动将一些数据添加到表中。
测试数据库是否成功并与数据库交互:
添加数据库后,这里会使用jsp进行测试,比较笨拙,效率低下,所以一般不采用这种方式,但这样做的好处是可以节省快速设计的时间。而且不管我们处于什么水平,关键是要找到适合我们的方法的工艺解决方案。这些才是最重要的。技能水平因人而异
对于其他更好的做法,有些人会严格使用框架技术,从而大大提高数据库的操作和链接效率。下面是已经链接到数据库的测试。
数据库测试成功后,我们需要做的工作就是使用SQL语句查询数据并输出。jsp方法是
sql语句:String sql="select * from news";
创建一个 Statement 对象并通过执行 executeQuery 返回它。
语句 stmt=con.createStatement();
结果集 rs=stmt.executeQuery(sql); //执行查询
查询的结果集,使用循环输出到
而(rs.next())
{
msg+=rs.getString("title")+"##";
}
out.clear();
out.print("newList="+msg);
你会看到一系列数据出现
输出数据:
这是由于数据库中的预插入。(方式还是手工手工设计。哈哈)
闪存接收数据
接下来,我们需要解决发送的问题吗?问题是如何向闪存客户端发送数据?
发送方式有多种,可以采用名称/值的形式发送,也可以采用xml、json等格式发送。
这是从数据库接收到的数据。并显示
根据实验一步一步做。
封装一个类发送数据
下一个:
无聊的东西准备好了。是时候解析了。
在flash中会使用URLLoader来发送数据,我们选择的发送方式可以是post和get。可以二进制、文本或名称/值格式接收数据。
jsp发送数据的过程其实就是输出的过程。flash接收jsp输出的数据,页面的数据在out.print中输出。
接收数据时,可以使用以上三种方式,这些都看个人需求。
在 jsp 中,当 flash 将接收设置的数据格式时,为 URLLoaderDataFormat.VARIABLES 使用此名称/方法。as3.0时,设置为如下方式:newList为名称,可以任意
out.print("newList="+msg);
这样发送的flash就以字符串的形式发送了。flash加载完数据后,会通知flash处理数据
var msg:String=sqldata.data.newList.toString(); 接收数据
使用 URLLoader 类读取这个是已经填写好的数据。读取他们需要的。为了显示他们的数据,我们准备了动态文本
用于显示它的数据。
创建一个符号并在符号内添加动态文本。如图,库链接重命名为NewList,表示新闻列表
创建新闻项目并显示数据。循环读出。
至此,数据实验初步完成。
后一种工具是选择其他更有效的设计和扩展。 查看全部
网页中flash数据抓取(写写实验如何运作?实验如何显示数据?(组图))
今天,天气依然炎热。整个房间像火炉一样热。今天,我将在这方面写笔记并做一个实验。要了解它是如何工作的,首先,您需要准备一些这方面的信息。这是关于数据库的。因为手头的资料很少,很多东西需要一步步探索。Flash不能直接和数据库交互(air除外),所以需要找一个有一些协同开发的平台。目前很多流行的程序五花八门,每家公司使用的服务器也不一样。据一些同事说,
配套平台如下(1):java +flash +mysql 组合开发
(2):c+++flash+sql组合开发
(3):php+flash+mysql联合开发
和 FMS,以及更多组合......
Flash仅用于前端展示数据和交互,大部分交互数据需要其他语言的帮助
目前mysql可以满足很多开发公司,除非有特殊需要使用oracle等大数据,但不管怎么组合,目的都是为了实现产品。
好的,现在开始实验。需要准备的材料有:java sdk tomcat、mysql等工具。准备好后,开始逐步探索如何交互。
我的目的是将数据读入数据库。
实验遇到的问题是(1)从数据库中读取的数据如何使用?
(2) 如何返回数据到flash接收?
(3) 以什么方式交互?
(4)格式应该怎么选?xml json字符串?等。
(5)数据应该如何显示?
接下来,尝试第一种方式,据我所知,这是最简单,最鲁莽的方式,所以将这个实验带到一个开始阶段不会与更精致的设计混在一起。出发过程需要尽可能简单。(O(∩_∩)O哈哈~)
初衷:
flash发送数据---->服务器----->数据库
闪存接收数据
为此,我们需要使用包下的 URLLoader 来发送数据(而 flex 使用 Http 组件或其他远程访问)。一旦准备好,我们就有了简单发送的条件。
封装一个发送数据的类。用于交互式发送
创建新闻表
手工设计表:设置两项,一项是id,一项是title等数据项。如图所示。
数据库名是test,表名是news。

然后
手动将一些数据添加到表中。

测试数据库是否成功并与数据库交互:
添加数据库后,这里会使用jsp进行测试,比较笨拙,效率低下,所以一般不采用这种方式,但这样做的好处是可以节省快速设计的时间。而且不管我们处于什么水平,关键是要找到适合我们的方法的工艺解决方案。这些才是最重要的。技能水平因人而异
对于其他更好的做法,有些人会严格使用框架技术,从而大大提高数据库的操作和链接效率。下面是已经链接到数据库的测试。
数据库测试成功后,我们需要做的工作就是使用SQL语句查询数据并输出。jsp方法是
sql语句:String sql="select * from news";
创建一个 Statement 对象并通过执行 executeQuery 返回它。
语句 stmt=con.createStatement();
结果集 rs=stmt.executeQuery(sql); //执行查询
查询的结果集,使用循环输出到
而(rs.next())
{
msg+=rs.getString("title")+"##";
}
out.clear();
out.print("newList="+msg);
你会看到一系列数据出现
输出数据:

这是由于数据库中的预插入。(方式还是手工手工设计。哈哈)
闪存接收数据
接下来,我们需要解决发送的问题吗?问题是如何向闪存客户端发送数据?
发送方式有多种,可以采用名称/值的形式发送,也可以采用xml、json等格式发送。
这是从数据库接收到的数据。并显示

根据实验一步一步做。
封装一个类发送数据
下一个:
无聊的东西准备好了。是时候解析了。
在flash中会使用URLLoader来发送数据,我们选择的发送方式可以是post和get。可以二进制、文本或名称/值格式接收数据。
jsp发送数据的过程其实就是输出的过程。flash接收jsp输出的数据,页面的数据在out.print中输出。
接收数据时,可以使用以上三种方式,这些都看个人需求。
在 jsp 中,当 flash 将接收设置的数据格式时,为 URLLoaderDataFormat.VARIABLES 使用此名称/方法。as3.0时,设置为如下方式:newList为名称,可以任意
out.print("newList="+msg);
这样发送的flash就以字符串的形式发送了。flash加载完数据后,会通知flash处理数据
var msg:String=sqldata.data.newList.toString(); 接收数据
使用 URLLoader 类读取这个是已经填写好的数据。读取他们需要的。为了显示他们的数据,我们准备了动态文本
用于显示它的数据。
创建一个符号并在符号内添加动态文本。如图,库链接重命名为NewList,表示新闻列表


创建新闻项目并显示数据。循环读出。
至此,数据实验初步完成。
后一种工具是选择其他更有效的设计和扩展。
网页中flash数据抓取(网络爬虫(2021-08-18)的基本认知 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-31 01:22
)
2021-08-18
文章目录
一、爬行动物的基本认知
1、爬虫的简单定义
网络爬虫,又称网络蜘蛛、蚂蚁、蠕虫、模拟程序,在FOAF社区被称为二王子追逐者。它是根据一定的规则自动从万维网上抓取信息的程序或脚本。简单地说,网络爬虫使用预先编写的程序来爬取网络上所需的数据。
2、万能网络爬虫
搜索引擎的第一步是爬虫,但搜索引擎中的爬虫是广泛获取各种网页信息的程序。除了 HTML 文件之外,搜索引擎通常还会抓取和索引各种基于文本的文件类型。如TXT、WORD、PDF等。但一般不处理图片、视频等非文本内容,部分网页中的脚本和程序也不处理。
3、专注网络爬虫(主要学习方向)
捕获特定字段中数据的程序。比如旅游网站、金融网站、招聘网站等;特定领域的聚合爬虫会使用各种技术来处理我们需要的信息,所以对于网站中的动态信息,对于那些程序,还是会执行脚本来保证网站中的数据可以捕获。
4、爬虫的目的
5、爬虫的合法性
1)目前还处于一个不明确的阶段,“什么行为是不允许的”的基本秩序还在构建中。
2)至少现在,如果抓到的数据是供个人使用的,是没有问题的;如果数据用于转载,那么捕获数据的类型非常重要
3)一般来说,当抓取到的数据是现实生活中的真实数据(例如,营业地址、电话列表)时,是允许转载的。但是,对于原创数据(文章、意见、评论),通常受版权限制,不能复制。
4)无论如何,作为访问者,你应该限制自己的爬取行为,也就是说需要将下载请求的速度限制在一个合理的值,并且需要设置一个专属的用户代理来识别你自己。
6、robots.txt 文件
是君子协定,记录了一些网站允许其他网站爬取(允许、禁止)的范围,如:和
7、网站地图站点地图
站点地图是所有链接的 网站 容器,一个 xml 文档。许多 网站 连接很深且难以抓取。网站 地图可以方便搜索引擎蜘蛛抓取 网站 页面。通过爬取网站页面,清楚了解网站的结构,网站地图一般存放在根目录并命名为sitemap,为引导搜索引擎蜘蛛,添加网站 重要内容页面 收录。网站地图是根据网站的结构、框架和内容生成的导航网页文件。大多数人都知道 网站 地图有利于用户体验:它们为 网站 访问者提供方向并帮助迷路的访问者找到他们想看的页面。
例如:和
8、深度优先 vs 广度优先
1)深度优先策略
2)广度优先策略
查看全部
网页中flash数据抓取(网络爬虫(2021-08-18)的基本认知
)
2021-08-18
文章目录
一、爬行动物的基本认知
1、爬虫的简单定义
网络爬虫,又称网络蜘蛛、蚂蚁、蠕虫、模拟程序,在FOAF社区被称为二王子追逐者。它是根据一定的规则自动从万维网上抓取信息的程序或脚本。简单地说,网络爬虫使用预先编写的程序来爬取网络上所需的数据。
2、万能网络爬虫
搜索引擎的第一步是爬虫,但搜索引擎中的爬虫是广泛获取各种网页信息的程序。除了 HTML 文件之外,搜索引擎通常还会抓取和索引各种基于文本的文件类型。如TXT、WORD、PDF等。但一般不处理图片、视频等非文本内容,部分网页中的脚本和程序也不处理。
3、专注网络爬虫(主要学习方向)
捕获特定字段中数据的程序。比如旅游网站、金融网站、招聘网站等;特定领域的聚合爬虫会使用各种技术来处理我们需要的信息,所以对于网站中的动态信息,对于那些程序,还是会执行脚本来保证网站中的数据可以捕获。
4、爬虫的目的
5、爬虫的合法性
1)目前还处于一个不明确的阶段,“什么行为是不允许的”的基本秩序还在构建中。
2)至少现在,如果抓到的数据是供个人使用的,是没有问题的;如果数据用于转载,那么捕获数据的类型非常重要
3)一般来说,当抓取到的数据是现实生活中的真实数据(例如,营业地址、电话列表)时,是允许转载的。但是,对于原创数据(文章、意见、评论),通常受版权限制,不能复制。
4)无论如何,作为访问者,你应该限制自己的爬取行为,也就是说需要将下载请求的速度限制在一个合理的值,并且需要设置一个专属的用户代理来识别你自己。
6、robots.txt 文件
是君子协定,记录了一些网站允许其他网站爬取(允许、禁止)的范围,如:和
7、网站地图站点地图
站点地图是所有链接的 网站 容器,一个 xml 文档。许多 网站 连接很深且难以抓取。网站 地图可以方便搜索引擎蜘蛛抓取 网站 页面。通过爬取网站页面,清楚了解网站的结构,网站地图一般存放在根目录并命名为sitemap,为引导搜索引擎蜘蛛,添加网站 重要内容页面 收录。网站地图是根据网站的结构、框架和内容生成的导航网页文件。大多数人都知道 网站 地图有利于用户体验:它们为 网站 访问者提供方向并帮助迷路的访问者找到他们想看的页面。
例如:和
8、深度优先 vs 广度优先
1)深度优先策略
2)广度优先策略
网页中flash数据抓取(Flash是可以轻松与网页交互数据的,不然为何会有这么大的生命力呢? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-01-31 00:14
)
Flash可以很方便的和网页进行数据交互,不然Flash怎么会有这么大的生命力呢?只是这种方式编程比较麻烦,需要调试Flash,然后在服务器上调试。但是,这种方法可以取得很好的效果。Flash强大的绘图和图形功能可以与网页的参数传递链接,使用后端服务器语言可以达到很好的效果。
下面的例子使用 ActionScript3.0 来说明这个问题,如下图:
IE6效果:
火狐效果:
一旦浏览器安装了 Flash 插件,Flash 就可以轻松地与网页通信。无论在任何浏览器中,基本上用户现在都会安装 Flash 组件。可以说几乎没有不安装Flash组件的浏览器。
一、Flash 部分
1、首先新建一个ActionScript3.0 Flash,创建完成后保存为webPage.fla。这次Flash不需要这么大的尺寸,不然网页会有很多空白,设置500x100px大小就可以了。播放器的版本可以默认使用,因为用户浏览器的Flash组件会自动更新。不要在意这个。
2、通过Window->Component,或者Ctrl+F7打开组件面板,使用内置的按钮、标签文字、输入框组件来排列界面。
3、拖出如下界面,设置各个组件的属性如下,设置其文本值,即要显示的文本,并设置部分要控制的组件的实例名称,即Id ,例如将按钮设置为Button1,输入框设置为EditField1,一会儿网页的JavaScript控制的标签文本的文本值会被清除,其实例名称为Label1。
4、 然后点击第一帧打开动作面板,或者点击F9,编写如下代码:
import flash.external.ExternalInterface;
flash.system.Security.allowDomain("*");
flash.system.Security.allowInsecureDomain("*");//设置允许所有网站都允许Flash与网页之间交互
Button1.addEventListener("click",function(){//点击Button1这个按钮
ExternalInterface.call("show",EditField1.text);
//则调用JavaScript中的function show(message){}函数,其中message这个参数值,由EditField1输入的东西填充
});
function JavaScriptShow1(message1){
//定义一个函数,一旦这个函数触发则把传来的值,填充Label1这个标签文本
Label1.text=message1;
}
ExternalInterface.addCallback("JavaScriptShow1",JavaScriptShow1);
//注册JavaScriptShow1这个函数,其对外名称为JavaScriptShow1,一般都应该相同的
//网页调用Flash对象的JavaScriptShow1的方法,则相当于调用ActionScript中的JavaScriptShow1(message1){}函数
5、至此Flash部分完成,选择File->Publish,打开保存Flash的文件夹。其实上面的内容并不比“[ActionScript] Helloworld of ActionScript3.0”(点击打开链接)复杂多少,只是多两句注册了ActionScript和JavaScript的交互。
二、网页部分
1、之后,Flash 应该被放置在网页上。Flash发布后,网页中会生成两个东西,一个html和一个swf。核心文件是 .swf 文件。html文件不能复制,只能借用里面的代码,否则不兼容野狐狸、谷歌等浏览器。
这个webPage.html页面是由Flash生成的,可以参考的代码如下:
2、因为 Flash 禁用了 Flash 调用本地文件的能力。您只能将此 webPage.swf 复制到您的服务器进行调试。然后在服务器上创建一个新的 .html 页面。这里以 swf.html 和 webPage.swf 同目录为例。如果有不同的例子,请自行设置绝对路径。假设它是 swf.html。swf.html的HTML布局如下:
webPage
Flash与网页交互
发信息给Flash!
后续的 JavaScript 布局是 ActionScript 与 JavaScript 交互的核心。代码如下:
//给ActionScript所调用的JavaScript函数,message这个参数被ActionScript传递过来的值所填充
function show(message){
alert(message);
}
//获取Flash对象的函数,不同的对象有不同的方法。为了兼容,只能这样写。
function getFlash(movieName){
if (window.document[movieName]) {
window.document[movieName];
}
if (navigator.appName.indexOf("Microsoft Internet") == -1) {
if (document.embeds && document.embeds[movieName])
return document.embeds[movieName];
}
else {
return document.getElementById(movieName);
}
}
//获取Flash对象
var flash1 = getFlash('webPage');
//JavaScript调用ActionScript中注册为JavaScriptShow1的函数
function toFlash(){
var text1 = document.getElementById("text1").value;
flash1.JavaScriptShow1(text1);
}
三、总结
总结一下,webPage.swf和swf.html的交互如下:
查看全部
网页中flash数据抓取(Flash是可以轻松与网页交互数据的,不然为何会有这么大的生命力呢?
)
Flash可以很方便的和网页进行数据交互,不然Flash怎么会有这么大的生命力呢?只是这种方式编程比较麻烦,需要调试Flash,然后在服务器上调试。但是,这种方法可以取得很好的效果。Flash强大的绘图和图形功能可以与网页的参数传递链接,使用后端服务器语言可以达到很好的效果。
下面的例子使用 ActionScript3.0 来说明这个问题,如下图:
IE6效果:

火狐效果:

一旦浏览器安装了 Flash 插件,Flash 就可以轻松地与网页通信。无论在任何浏览器中,基本上用户现在都会安装 Flash 组件。可以说几乎没有不安装Flash组件的浏览器。
一、Flash 部分
1、首先新建一个ActionScript3.0 Flash,创建完成后保存为webPage.fla。这次Flash不需要这么大的尺寸,不然网页会有很多空白,设置500x100px大小就可以了。播放器的版本可以默认使用,因为用户浏览器的Flash组件会自动更新。不要在意这个。

2、通过Window->Component,或者Ctrl+F7打开组件面板,使用内置的按钮、标签文字、输入框组件来排列界面。

3、拖出如下界面,设置各个组件的属性如下,设置其文本值,即要显示的文本,并设置部分要控制的组件的实例名称,即Id ,例如将按钮设置为Button1,输入框设置为EditField1,一会儿网页的JavaScript控制的标签文本的文本值会被清除,其实例名称为Label1。

4、 然后点击第一帧打开动作面板,或者点击F9,编写如下代码:
import flash.external.ExternalInterface;
flash.system.Security.allowDomain("*");
flash.system.Security.allowInsecureDomain("*");//设置允许所有网站都允许Flash与网页之间交互
Button1.addEventListener("click",function(){//点击Button1这个按钮
ExternalInterface.call("show",EditField1.text);
//则调用JavaScript中的function show(message){}函数,其中message这个参数值,由EditField1输入的东西填充
});
function JavaScriptShow1(message1){
//定义一个函数,一旦这个函数触发则把传来的值,填充Label1这个标签文本
Label1.text=message1;
}
ExternalInterface.addCallback("JavaScriptShow1",JavaScriptShow1);
//注册JavaScriptShow1这个函数,其对外名称为JavaScriptShow1,一般都应该相同的
//网页调用Flash对象的JavaScriptShow1的方法,则相当于调用ActionScript中的JavaScriptShow1(message1){}函数
5、至此Flash部分完成,选择File->Publish,打开保存Flash的文件夹。其实上面的内容并不比“[ActionScript] Helloworld of ActionScript3.0”(点击打开链接)复杂多少,只是多两句注册了ActionScript和JavaScript的交互。

二、网页部分
1、之后,Flash 应该被放置在网页上。Flash发布后,网页中会生成两个东西,一个html和一个swf。核心文件是 .swf 文件。html文件不能复制,只能借用里面的代码,否则不兼容野狐狸、谷歌等浏览器。

这个webPage.html页面是由Flash生成的,可以参考的代码如下:

2、因为 Flash 禁用了 Flash 调用本地文件的能力。您只能将此 webPage.swf 复制到您的服务器进行调试。然后在服务器上创建一个新的 .html 页面。这里以 swf.html 和 webPage.swf 同目录为例。如果有不同的例子,请自行设置绝对路径。假设它是 swf.html。swf.html的HTML布局如下:
webPage
Flash与网页交互
发信息给Flash!
后续的 JavaScript 布局是 ActionScript 与 JavaScript 交互的核心。代码如下:
//给ActionScript所调用的JavaScript函数,message这个参数被ActionScript传递过来的值所填充
function show(message){
alert(message);
}
//获取Flash对象的函数,不同的对象有不同的方法。为了兼容,只能这样写。
function getFlash(movieName){
if (window.document[movieName]) {
window.document[movieName];
}
if (navigator.appName.indexOf("Microsoft Internet") == -1) {
if (document.embeds && document.embeds[movieName])
return document.embeds[movieName];
}
else {
return document.getElementById(movieName);
}
}
//获取Flash对象
var flash1 = getFlash('webPage');
//JavaScript调用ActionScript中注册为JavaScriptShow1的函数
function toFlash(){
var text1 = document.getElementById("text1").value;
flash1.JavaScriptShow1(text1);
}
三、总结
总结一下,webPage.swf和swf.html的交互如下:

网页中flash数据抓取(F-CMSFlash整站收录难的问题进行了搜索引擎优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-01-29 21:21
F-cms Flash全站系统[Flash cms] v2.0
F-cms Flash网站 管理系统 [Flash cms] V2.0 更新说明:1.For Flash网站搜索引擎收录困难问题已搜索[SEO];网站每条内容都有一个独立的页面,每个页面输出不同的页面标题,关键词,页面描述和内容。针对整个Flash站点特有的网站结构优化【首页没有更新内容的链接】,并将Rss输出作为网站映射提供给搜索引擎。让搜索引擎更好地理解网站的内容和结构。对于不使用Rss feed作为网站地图搜索引擎的百度和有道搜索引擎,系统增加了自动Ping功能。在后台编辑或添加内容数据后,可以直接提交给搜索引擎。2.增加了一些常见的异常、错误提示和操作说明。详情请登录后台查看:每个管理项后面都有一个帮助图标【问号图标】,鼠标放在上面会有提示。3.优化了F-cms的ActiveX组件,优化后的F-cms组件运行效率更高。扩展性能更强大。将原1.0版本升级为v2.0版本步骤:1.卸载原F-cms组件,安装v2.0F- cmsComponent;2.保留“XmlFile”目录,“UpFile”目录,和网站目录下的数据库目录【安装时命名的目录名】,删除所有其他文件和文件夹。3.将v2.0 的web 目录中的所有文件[未覆盖] 放到网站 目录中。
注意不要覆盖源文件。4.替换完成,网站原数据不会改变。安装过程: 第一步:在服务器上安装F-cms组件,运行'ActiveX/setup.exe'安装F-cms组件;第二步:将'WEB'目录放置或上传到IIS服务器(注意上传的是WEB目录中的文件和目录,而不是收录WEB目录本身的目录和结构)。如果网站安装在域名下的子目录,需要修改'public/Config.asp'文件中'WebRelativePath'变量的值,例如:网站'myDirectory ' 域名下安装目录修改为:WebRelativePath = "/myDirectory/"; 安装在域名根目录下无需更改;第三步:运行网站系统安装脚本;在浏览器中运行你的域名/install/index.asp;如果网站域名下安装的子目录会运行:你的域名/子目录名/install/index.asp 按照提示完成网站系统安装,安装会自动跳转到后台登录。 注意:如果服务器上已经安装了F-cms组件,但不支持安装脚本(F-cms)ActiveX组件检测;需要进入F-cms组件安装目录设置Fcms.dll文件的权限根据系统设置如下:1)。Windows 服务器 2000 / Windows 服务器 2003:
2)。Windows XP::向用户组添加读取和运行、读取权限。安装成功后,请通过FTP删除安装程序安装文件夹,以免再次安装。有问题请参考官方帮助:F-cmsFlash网站管理系统[Flashcms]介绍:F-cmsFlash网站@ > 管理系统【Flashcms】是亿源网络工作室开发的全智能Flash网站内容管理系统。是国内首个拥有会员系统、商城系统、自安装Flash网站模板的Flash网站管理系统[Flashcms]。可用于各种Flash网站构造,为Flash网站构造提供完美解决方案,并可显示图形,图片、音乐、视频和其他内容。具有网上商城功能,集成了支付宝和财付通在线支付,具有强大的订单管理功能。F-cms[Flash cms] 特点:1.网站列可自由添加,网站列数可无限扩展。您可以无限添加图形、图片、音乐、视频、商场等栏目。2.网站Flash模板自行安装,自由更换网站主模板。内容栏模板可以自由选择。3.网站Flash风格智能设置,后台可以设置Flash的颜色风格、右键菜单等......3.会员系统功能,可以实现会员注册,修改信息、会员管理等.. 可以设置栏目内容的浏览权限(设置栏目以指定的会员等级浏览)。4.网上商城:(1).商城栏目可以无限扩展,可以无限添加多个商城栏目。每个商城栏目模板可以单独设置。(2).在线支付平台:支付宝和财付通在线支付已集成。(3)。产品促销设置,可以设置促销产品。促销产品根据会员等级折扣定价。前端演示地址:后端demo地址:后台demo用户名密码为:fcmsadmin 官方主页:mall 栏可以无限扩展,可以无限制添加多个 mall 栏。并且可以单独设置每个商城栏目模板。(2).在线支付平台:支付宝和财付通在线支付已整合。(3).产品促销设置,可以设置促销产品。促销产品按照会员等级折扣定价。前台-结束demo地址: 后台demo地址: 后台demo用户名密码为:fcmsadmin 官方主页:mall 栏可以无限扩展,可以无限制添加多个 mall 栏。并且可以单独设置每个商城栏目模板。(2).在线支付平台:支付宝和财付通在线支付已整合。(3).产品促销设置,可以设置促销产品。促销产品按照会员等级折扣定价。前台-结束demo地址: 后台demo地址: 后台demo用户名密码为:fcmsadmin 官方主页:促销产品按会员等级折扣定价。前端demo地址: 后端demo地址: 后端demo用户名密码为:fcmsadmin 官方主页:促销产品按会员等级折扣定价。前端demo地址: 后端demo地址: 后端demo用户名密码为:fcmsadmin 官方主页:
现在下载 查看全部
网页中flash数据抓取(F-CMSFlash整站收录难的问题进行了搜索引擎优化)
F-cms Flash全站系统[Flash cms] v2.0
F-cms Flash网站 管理系统 [Flash cms] V2.0 更新说明:1.For Flash网站搜索引擎收录困难问题已搜索[SEO];网站每条内容都有一个独立的页面,每个页面输出不同的页面标题,关键词,页面描述和内容。针对整个Flash站点特有的网站结构优化【首页没有更新内容的链接】,并将Rss输出作为网站映射提供给搜索引擎。让搜索引擎更好地理解网站的内容和结构。对于不使用Rss feed作为网站地图搜索引擎的百度和有道搜索引擎,系统增加了自动Ping功能。在后台编辑或添加内容数据后,可以直接提交给搜索引擎。2.增加了一些常见的异常、错误提示和操作说明。详情请登录后台查看:每个管理项后面都有一个帮助图标【问号图标】,鼠标放在上面会有提示。3.优化了F-cms的ActiveX组件,优化后的F-cms组件运行效率更高。扩展性能更强大。将原1.0版本升级为v2.0版本步骤:1.卸载原F-cms组件,安装v2.0F- cmsComponent;2.保留“XmlFile”目录,“UpFile”目录,和网站目录下的数据库目录【安装时命名的目录名】,删除所有其他文件和文件夹。3.将v2.0 的web 目录中的所有文件[未覆盖] 放到网站 目录中。
注意不要覆盖源文件。4.替换完成,网站原数据不会改变。安装过程: 第一步:在服务器上安装F-cms组件,运行'ActiveX/setup.exe'安装F-cms组件;第二步:将'WEB'目录放置或上传到IIS服务器(注意上传的是WEB目录中的文件和目录,而不是收录WEB目录本身的目录和结构)。如果网站安装在域名下的子目录,需要修改'public/Config.asp'文件中'WebRelativePath'变量的值,例如:网站'myDirectory ' 域名下安装目录修改为:WebRelativePath = "/myDirectory/"; 安装在域名根目录下无需更改;第三步:运行网站系统安装脚本;在浏览器中运行你的域名/install/index.asp;如果网站域名下安装的子目录会运行:你的域名/子目录名/install/index.asp 按照提示完成网站系统安装,安装会自动跳转到后台登录。 注意:如果服务器上已经安装了F-cms组件,但不支持安装脚本(F-cms)ActiveX组件检测;需要进入F-cms组件安装目录设置Fcms.dll文件的权限根据系统设置如下:1)。Windows 服务器 2000 / Windows 服务器 2003:
2)。Windows XP::向用户组添加读取和运行、读取权限。安装成功后,请通过FTP删除安装程序安装文件夹,以免再次安装。有问题请参考官方帮助:F-cmsFlash网站管理系统[Flashcms]介绍:F-cmsFlash网站@ > 管理系统【Flashcms】是亿源网络工作室开发的全智能Flash网站内容管理系统。是国内首个拥有会员系统、商城系统、自安装Flash网站模板的Flash网站管理系统[Flashcms]。可用于各种Flash网站构造,为Flash网站构造提供完美解决方案,并可显示图形,图片、音乐、视频和其他内容。具有网上商城功能,集成了支付宝和财付通在线支付,具有强大的订单管理功能。F-cms[Flash cms] 特点:1.网站列可自由添加,网站列数可无限扩展。您可以无限添加图形、图片、音乐、视频、商场等栏目。2.网站Flash模板自行安装,自由更换网站主模板。内容栏模板可以自由选择。3.网站Flash风格智能设置,后台可以设置Flash的颜色风格、右键菜单等......3.会员系统功能,可以实现会员注册,修改信息、会员管理等.. 可以设置栏目内容的浏览权限(设置栏目以指定的会员等级浏览)。4.网上商城:(1).商城栏目可以无限扩展,可以无限添加多个商城栏目。每个商城栏目模板可以单独设置。(2).在线支付平台:支付宝和财付通在线支付已集成。(3)。产品促销设置,可以设置促销产品。促销产品根据会员等级折扣定价。前端演示地址:后端demo地址:后台demo用户名密码为:fcmsadmin 官方主页:mall 栏可以无限扩展,可以无限制添加多个 mall 栏。并且可以单独设置每个商城栏目模板。(2).在线支付平台:支付宝和财付通在线支付已整合。(3).产品促销设置,可以设置促销产品。促销产品按照会员等级折扣定价。前台-结束demo地址: 后台demo地址: 后台demo用户名密码为:fcmsadmin 官方主页:mall 栏可以无限扩展,可以无限制添加多个 mall 栏。并且可以单独设置每个商城栏目模板。(2).在线支付平台:支付宝和财付通在线支付已整合。(3).产品促销设置,可以设置促销产品。促销产品按照会员等级折扣定价。前台-结束demo地址: 后台demo地址: 后台demo用户名密码为:fcmsadmin 官方主页:促销产品按会员等级折扣定价。前端demo地址: 后端demo地址: 后端demo用户名密码为:fcmsadmin 官方主页:促销产品按会员等级折扣定价。前端demo地址: 后端demo地址: 后端demo用户名密码为:fcmsadmin 官方主页:
现在下载
网页中flash数据抓取(PHP/5.2.9指示资源的状态唯一标识(Status-Line))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-29 21:20
(状态行)HTTP/1.1 200 OK
日期周四,2009 年 11 月 26 日 13:50:54 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
最后修改时间 2009 年 11 月 26 日星期四 13:50:19 GMT
Etag“8fb8b-14-4794674acdcc0”
接受范围字节
内容长度 20
Keep-Alivetimeout=5,最大值=100
连接保活
内容类型text/html
第一次访问资源时,http返回状态码200,并在header中携带当前资源的一些描述信息,如
Last-Modified //表示最后修改时间
etag// 表示资源的状态唯一标识
Expires// 表示资源在浏览器缓存中的过期时间
然后浏览器会将文件缓存在Cache目录中,同时保存文件的上述信息。
当第二次请求该文件时,浏览器会首先检查该文件是否收录在 Cache 目录中。如果有,并且没有达到Expires设置的时间,也就是文件没有过期,那么浏览器会直接从Cache目录下载文件。在不发送请求的情况下读取文件
如果此时文件已经过期,浏览器会向WebServer发送HTTP请求,并在header中携带当前文件的以下信息
If-Modified-Since Thu, 26 Nov 2009 13:50:19GMT
If-None-Match "8fb8b-14-4794674acdcc0"
即最后一次修改的时间和最后一次请求返回的Etag值发送给服务器。服务器收到这个请求后,首先解析头部信息,然后验证头部信息。
如果文件自上次没有被修改过或者Etag信息没有改变,服务器会直接返回304状态,而不是返回文件资源。状态头如下
(状态行)HTTP/1.1 304 未修改
日期周四,2009 年 11 月 26 日 14:09:07 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
连接保活
Keep-Alivetimeout=5,最大值=100
Etag“8fb8b-14-4794674acdcc0”
这样可以大大降低网络带宽,提高用户的浏览器体验。
当然,如果服务器匹配后发现文件被修改了,它会返回文件资源和新的文件状态信息。
【基础领域】
编译指示
Pragma 头字段用于收录特定于实现的指令,最常见的是 Pragma:no-cache。在 HTTP/1.1 协议中,其含义与 Cache-Control:no-cache 相同。
过期
本地缓存中文件的过期时间。如果浏览器发现缓存中的文件没有过期,就不会发送请求(也有例外,后面会讲)
缓存控制
Cache -Control 指定请求和响应遵循的缓存机制。
在请求消息或响应消息中设置 Cache-Control 不会修改另一个消息进程中的缓存进程。请求缓存指令包括
无缓存,无存储,最大年龄,最大陈旧,最小新鲜,仅当缓存
响应消息中的说明包括
公共、私有、无缓存、无存储、无转换、必须重新验证、代理重新验证、最大年龄
每条消息中的指令含义如下:
1.Public 表示响应可以被任何缓冲区缓存。
2.Private 表示单个用户的全部或部分响应消息不能被共享缓存处理。这允许服务器只描述用户响应消息的一部分,这对于其他用户的请求是无效的。
3.no-cache 表示请求或响应消息不能被缓存
4.no-store 用于防止重要信息被无意释放。发送请求消息将使请求和响应消息不使用缓存。
5.max-age 表示客户端可以接收到生命周期不大于指定时间(以秒为单位)的响应。
6.min-fresh 表示客户端可以收到响应时间小于当前时间加上指定时间的响应。
7.max-stale 表示客户端可以收到超过超时时间的响应消息。如果您为 max-stale 消息指定一个值,则客户端可以接收超过超时期限中指定的值的响应消息。
Etag/If-None-Match
一对标记为“实体标签”的响应/请求标头,用于验证文件实体。在Apache中,ETag的值默认通过文件的索引节点(INode)、大小(Size)和最后修改时间(MTime)进行散列得到。
Last-Modified/If-Modified-Since
一对验证文件修改时间的响应/请求头
Expires、Cache-Control、Last-Modified 和 ETag 是 RFC2616(HTTP/1.1) 协议中的网页缓存相关的几个字段。
前两个用于控制缓存的过期日期,浏览器可以通过它来判断是否需要发出HTTP请求;
后两者用于验证网页的有效性,服务器用它来验证文件是否需要再次返回。
Last-ModifiedVS Etag
既然您有 Last-Modified,为什么还要使用 ETag 字段?因为如果您在一秒钟内对文件进行两次更改,Last-Modified 将不正确。因此,HTTP/1.1 使用实体标签标头提供更严格的验证。
【不同情况】
以上描述的是一种常见的浏览器缓存状态。在实际应用中,比如页面跳转(点击页面链接跳转,window.open,地址栏回车,刷新页面)等操作,会有一些区别
正常页面跳转
正常的页面跳转包括链接点击跳转,使用js脚本打开新页面(window.open)
在没有缓存的情况下,请求会返回所有资源结果
设置Expires且未过期时,浏览器不会发出http请求
如果Expires过期,会发送一个对应的请求,带有Last-Modifed等信息,供服务器验证
页面刷新(F5)
这种情况下,你一般会看到很多304请求,即即使资源设置为Expires并且没有过期,浏览器也会发送相应的请求
IE和FF略有不同
IE:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Pragma: no-cache // 禁用缓存
法郎:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Cache-Control max-age=0// 文件立即过期
强制刷新(Ctrl+F5)
效果和没有缓存的时候一样,返回200的结果。
一些特殊资源
框架
我有一个收录 iframe 框架的主页,iframe 加载一个带有 ajax 操作 json 的页面。第一次打开主页面时,页面在iframe中读取的json数据是最新的。当数据库中的数据被修改,主页面被刷新时,iframe中页面的数据并没有从数据库中获取最新的数据。对于此类问题,FF中的解决方法可以参考IE文章中如何让iframe不缓存,即在页面头部添加如下语句:
但在 IE 中不起作用。解决IE中iFrame缓存问题的方法有两种:
(1) 每次主页面刷新时随机更改iframe的名称;
(2) 每次主页面刷新时,都会给iframe的src路径页面分配一个随机get参数,例如:
闪光
使用以下方法强制不从浏览器的本地缓存中读取 SWF 文件。或强制其 SWF 文件每次读取最新的媒体文件
确保每次都阅读最新的 SWF 文件。
1:使用 HTML 文件中的“Expires”标头告诉浏览器不要读取本地缓存
在中间添加如下代码
在这种情况下,每次访问该文件时,浏览器都会被告知其缓存版本已过期,并再次从服务器读取最新的文件。
2:直接告诉浏览器根本没有缓存
在收录 SWF 文件的 HTML 页面中插入:
IE5 版本不支持不带 Cache 标头,因此微软建议使用带有 Cacahe 的控制标头
3:在HTML页面之间连接和跳转时
当点击超链接时,将强制它从服务器下载最新文档,而不是从本地缓存中浏览
例如:
当前股价
上述方法会阻止读取本地缓存
如何防止从缓存中读取加载变量
问题:
从外部数据源加载数据时,有时浏览器会将数据存储在本地缓存中,这会导致
调用loadVariables方法加载数据时,从本地缓存中读取数据而不是原创数据
阅读信息。
解决:
为保证flash加载最新的变量,附加一个随机数变量,这样可以在原创文件中加载最新的数据
例如:
方法一:
loadVariables("mypage.asp?nocache=" + random(65000), 0, "POST");
方法二:
loadVariables("mypage.asp?nocache=" + getTimer(), 0, "POST");
这样可以确保每次加载的数据都是最新的。
异步获取数据 (AJAX)
项目有时会用到一些Ajax效果,因为比较简单,所以什么都没有,手写代码也实现了。,
第二天,有人给我报错;据说只有第一次读取值正常,后面的值不正常;我调试了一下,确实有这样的问题,发现是因为AJAX缓存的问题: 解决 有几种方法:
1、添加标头("Cache-Control: no-cache, must-revalidate"); 在服务器端(如在 php 中)
2、添加anyAjaxObj.setRequestHeader("If-Modified-Since","0");
3、添加 anyAjaxObj.setRequestHeader("Cache-Control","no-cache");
4、添加 "?fresh=" + Math.random(); 在 Ajax URL 参数之后;//当然这里的参数fresh可以任意取
5、第五种方法和第四种方法类似,加了"?timestamp=" + new Date().getTime(); 在 URL 参数之后
6、用 POST 代替 GET:不推荐
1、添加一个随机数
xmlHttp.open("GET", "ajax.asp?now=" + new Date().getTime(), true);
2、在要异步获取的asp页面中写一段禁止缓存的代码:
Response.Buffer =真
Response.ExpiresAbsolute =Now() - 1
Response.Expires=0
Response.CacheControl="无缓存"
3、在ajax发送请求前添加xmlHTTP.setRequestHeader("If-Modified-Since","0");可以禁用缓存 查看全部
网页中flash数据抓取(PHP/5.2.9指示资源的状态唯一标识(Status-Line))
(状态行)HTTP/1.1 200 OK
日期周四,2009 年 11 月 26 日 13:50:54 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
最后修改时间 2009 年 11 月 26 日星期四 13:50:19 GMT
Etag“8fb8b-14-4794674acdcc0”
接受范围字节
内容长度 20
Keep-Alivetimeout=5,最大值=100
连接保活
内容类型text/html
第一次访问资源时,http返回状态码200,并在header中携带当前资源的一些描述信息,如
Last-Modified //表示最后修改时间
etag// 表示资源的状态唯一标识
Expires// 表示资源在浏览器缓存中的过期时间
然后浏览器会将文件缓存在Cache目录中,同时保存文件的上述信息。
当第二次请求该文件时,浏览器会首先检查该文件是否收录在 Cache 目录中。如果有,并且没有达到Expires设置的时间,也就是文件没有过期,那么浏览器会直接从Cache目录下载文件。在不发送请求的情况下读取文件
如果此时文件已经过期,浏览器会向WebServer发送HTTP请求,并在header中携带当前文件的以下信息
If-Modified-Since Thu, 26 Nov 2009 13:50:19GMT
If-None-Match "8fb8b-14-4794674acdcc0"
即最后一次修改的时间和最后一次请求返回的Etag值发送给服务器。服务器收到这个请求后,首先解析头部信息,然后验证头部信息。
如果文件自上次没有被修改过或者Etag信息没有改变,服务器会直接返回304状态,而不是返回文件资源。状态头如下
(状态行)HTTP/1.1 304 未修改
日期周四,2009 年 11 月 26 日 14:09:07 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
连接保活
Keep-Alivetimeout=5,最大值=100
Etag“8fb8b-14-4794674acdcc0”
这样可以大大降低网络带宽,提高用户的浏览器体验。
当然,如果服务器匹配后发现文件被修改了,它会返回文件资源和新的文件状态信息。
【基础领域】
编译指示
Pragma 头字段用于收录特定于实现的指令,最常见的是 Pragma:no-cache。在 HTTP/1.1 协议中,其含义与 Cache-Control:no-cache 相同。
过期
本地缓存中文件的过期时间。如果浏览器发现缓存中的文件没有过期,就不会发送请求(也有例外,后面会讲)
缓存控制
Cache -Control 指定请求和响应遵循的缓存机制。
在请求消息或响应消息中设置 Cache-Control 不会修改另一个消息进程中的缓存进程。请求缓存指令包括
无缓存,无存储,最大年龄,最大陈旧,最小新鲜,仅当缓存
响应消息中的说明包括
公共、私有、无缓存、无存储、无转换、必须重新验证、代理重新验证、最大年龄
每条消息中的指令含义如下:
1.Public 表示响应可以被任何缓冲区缓存。
2.Private 表示单个用户的全部或部分响应消息不能被共享缓存处理。这允许服务器只描述用户响应消息的一部分,这对于其他用户的请求是无效的。
3.no-cache 表示请求或响应消息不能被缓存
4.no-store 用于防止重要信息被无意释放。发送请求消息将使请求和响应消息不使用缓存。
5.max-age 表示客户端可以接收到生命周期不大于指定时间(以秒为单位)的响应。
6.min-fresh 表示客户端可以收到响应时间小于当前时间加上指定时间的响应。
7.max-stale 表示客户端可以收到超过超时时间的响应消息。如果您为 max-stale 消息指定一个值,则客户端可以接收超过超时期限中指定的值的响应消息。
Etag/If-None-Match
一对标记为“实体标签”的响应/请求标头,用于验证文件实体。在Apache中,ETag的值默认通过文件的索引节点(INode)、大小(Size)和最后修改时间(MTime)进行散列得到。
Last-Modified/If-Modified-Since
一对验证文件修改时间的响应/请求头
Expires、Cache-Control、Last-Modified 和 ETag 是 RFC2616(HTTP/1.1) 协议中的网页缓存相关的几个字段。
前两个用于控制缓存的过期日期,浏览器可以通过它来判断是否需要发出HTTP请求;
后两者用于验证网页的有效性,服务器用它来验证文件是否需要再次返回。
Last-ModifiedVS Etag
既然您有 Last-Modified,为什么还要使用 ETag 字段?因为如果您在一秒钟内对文件进行两次更改,Last-Modified 将不正确。因此,HTTP/1.1 使用实体标签标头提供更严格的验证。
【不同情况】
以上描述的是一种常见的浏览器缓存状态。在实际应用中,比如页面跳转(点击页面链接跳转,window.open,地址栏回车,刷新页面)等操作,会有一些区别
正常页面跳转
正常的页面跳转包括链接点击跳转,使用js脚本打开新页面(window.open)
在没有缓存的情况下,请求会返回所有资源结果
设置Expires且未过期时,浏览器不会发出http请求
如果Expires过期,会发送一个对应的请求,带有Last-Modifed等信息,供服务器验证
页面刷新(F5)
这种情况下,你一般会看到很多304请求,即即使资源设置为Expires并且没有过期,浏览器也会发送相应的请求
IE和FF略有不同
IE:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Pragma: no-cache // 禁用缓存
法郎:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Cache-Control max-age=0// 文件立即过期
强制刷新(Ctrl+F5)
效果和没有缓存的时候一样,返回200的结果。
一些特殊资源
框架
我有一个收录 iframe 框架的主页,iframe 加载一个带有 ajax 操作 json 的页面。第一次打开主页面时,页面在iframe中读取的json数据是最新的。当数据库中的数据被修改,主页面被刷新时,iframe中页面的数据并没有从数据库中获取最新的数据。对于此类问题,FF中的解决方法可以参考IE文章中如何让iframe不缓存,即在页面头部添加如下语句:
但在 IE 中不起作用。解决IE中iFrame缓存问题的方法有两种:
(1) 每次主页面刷新时随机更改iframe的名称;
(2) 每次主页面刷新时,都会给iframe的src路径页面分配一个随机get参数,例如:
闪光
使用以下方法强制不从浏览器的本地缓存中读取 SWF 文件。或强制其 SWF 文件每次读取最新的媒体文件
确保每次都阅读最新的 SWF 文件。
1:使用 HTML 文件中的“Expires”标头告诉浏览器不要读取本地缓存
在中间添加如下代码
在这种情况下,每次访问该文件时,浏览器都会被告知其缓存版本已过期,并再次从服务器读取最新的文件。
2:直接告诉浏览器根本没有缓存
在收录 SWF 文件的 HTML 页面中插入:
IE5 版本不支持不带 Cache 标头,因此微软建议使用带有 Cacahe 的控制标头
3:在HTML页面之间连接和跳转时
当点击超链接时,将强制它从服务器下载最新文档,而不是从本地缓存中浏览
例如:
当前股价
上述方法会阻止读取本地缓存
如何防止从缓存中读取加载变量
问题:
从外部数据源加载数据时,有时浏览器会将数据存储在本地缓存中,这会导致
调用loadVariables方法加载数据时,从本地缓存中读取数据而不是原创数据
阅读信息。
解决:
为保证flash加载最新的变量,附加一个随机数变量,这样可以在原创文件中加载最新的数据
例如:
方法一:
loadVariables("mypage.asp?nocache=" + random(65000), 0, "POST");
方法二:
loadVariables("mypage.asp?nocache=" + getTimer(), 0, "POST");
这样可以确保每次加载的数据都是最新的。
异步获取数据 (AJAX)
项目有时会用到一些Ajax效果,因为比较简单,所以什么都没有,手写代码也实现了。,
第二天,有人给我报错;据说只有第一次读取值正常,后面的值不正常;我调试了一下,确实有这样的问题,发现是因为AJAX缓存的问题: 解决 有几种方法:
1、添加标头("Cache-Control: no-cache, must-revalidate"); 在服务器端(如在 php 中)
2、添加anyAjaxObj.setRequestHeader("If-Modified-Since","0");
3、添加 anyAjaxObj.setRequestHeader("Cache-Control","no-cache");
4、添加 "?fresh=" + Math.random(); 在 Ajax URL 参数之后;//当然这里的参数fresh可以任意取
5、第五种方法和第四种方法类似,加了"?timestamp=" + new Date().getTime(); 在 URL 参数之后
6、用 POST 代替 GET:不推荐
1、添加一个随机数
xmlHttp.open("GET", "ajax.asp?now=" + new Date().getTime(), true);
2、在要异步获取的asp页面中写一段禁止缓存的代码:
Response.Buffer =真
Response.ExpiresAbsolute =Now() - 1
Response.Expires=0
Response.CacheControl="无缓存"
3、在ajax发送请求前添加xmlHTTP.setRequestHeader("If-Modified-Since","0");可以禁用缓存
网页中flash数据抓取(1.2.产品主要功能特点:可以定制采集网址与栏目(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2022-01-26 03:10
)
1.2.主要产品特点:
采集可以自定义URL和列
可自定义网页数据结构化分析,精准、纯数据、无垃圾
支持翻页采集,分页采集:对于列表页,支持翻页,可以抓取所有列表页中的数据;对于正文页,分页显示的内容可以自动合并。
页面深度爬取:可以逐级爬取页面。比如通过列表页抓取正文页URL,然后抓取正文页。各级页面可单独存储
增量数据采集:采用独有的重复数据过滤技术,支持增量数据抓取,可抓取实时数据,如股票交易信息、天气预报等。
断点续挖:支持断点续挖,宕机或异常情况后可恢复抓包,继续后续抓包工作,提高系统抓包效率
自定义采集的时间和频率
采集状态监控和统计
支持多种动态和静态网页类型(如htm/html/shtml/php/asp/jsp/ajax等)
采集 支持图片/音频/视频/流媒体/flash/doc/pdf/xls等各种附件
支持GBK、BIG5、UTF8、UNICODE等编码格式
支持RSS、论坛、博客等网页采集
支持数据存储到mysql/oracle/informix/sqlserver等各种数据库
支持代理服务器
多任务多线程,采集高效
支持POST、GET等页面调用方式,支持unescape解码;
支持可视化页面分析;
支持登录和认证到目标网站
支持采集结果自动去重
可以手动设置URL参数列表,支持多参数可变参数采集
具有二次开发接口和第三方程序调用接口
1.3.产品主要优点:
适用范围广:可以爬取任何网页(包括登录后才能访问的页面)
处理速度快:网络通畅的话,一小时可以爬取解析上万个网页
定位采集,精准引导:仅采集指定网站的指定内容,通过网页分析分析出用户真正想要的数据项,稳定、准确、快速。
动态采集:根据网页更新的频率定义采集的时间频率,随时发现最新数据和实时采集。
网络隔离:通过人工或专用通道导入数据,保证内外网络物理隔离。
信息隔离:采集的信息保存在外网计算机采集的数据库中。导出数据库时,可以使用txt/xml/sql的格式将采集的信息导入到内部数据库中,整个过程不涉及其他信息,不会传播计算机病毒,这样就可以确保信息的绝对安全性和可靠性。
信息库:通过采集千网站的实时信息,自动分类实时保存到数据库,建立内部互联网信息库,可浏览其数据库并通过发布系统进行编辑、查询、统计等。
准确率高:抓取信息准确率高,系统提供强大的数据校验功能,保证数据的正确性;
操作简便:WEB操作界面,一次安装,随处使用
策略灵活:分步分析,分步入库,灵活配置策略;
低投入高回报:一次配置,永久捕获,一劳永逸
查看全部
网页中flash数据抓取(1.2.产品主要功能特点:可以定制采集网址与栏目(组图)
)
1.2.主要产品特点:
采集可以自定义URL和列
可自定义网页数据结构化分析,精准、纯数据、无垃圾
支持翻页采集,分页采集:对于列表页,支持翻页,可以抓取所有列表页中的数据;对于正文页,分页显示的内容可以自动合并。
页面深度爬取:可以逐级爬取页面。比如通过列表页抓取正文页URL,然后抓取正文页。各级页面可单独存储
增量数据采集:采用独有的重复数据过滤技术,支持增量数据抓取,可抓取实时数据,如股票交易信息、天气预报等。
断点续挖:支持断点续挖,宕机或异常情况后可恢复抓包,继续后续抓包工作,提高系统抓包效率
自定义采集的时间和频率
采集状态监控和统计
支持多种动态和静态网页类型(如htm/html/shtml/php/asp/jsp/ajax等)
采集 支持图片/音频/视频/流媒体/flash/doc/pdf/xls等各种附件
支持GBK、BIG5、UTF8、UNICODE等编码格式
支持RSS、论坛、博客等网页采集
支持数据存储到mysql/oracle/informix/sqlserver等各种数据库
支持代理服务器
多任务多线程,采集高效
支持POST、GET等页面调用方式,支持unescape解码;
支持可视化页面分析;
支持登录和认证到目标网站
支持采集结果自动去重
可以手动设置URL参数列表,支持多参数可变参数采集
具有二次开发接口和第三方程序调用接口
1.3.产品主要优点:
适用范围广:可以爬取任何网页(包括登录后才能访问的页面)
处理速度快:网络通畅的话,一小时可以爬取解析上万个网页
定位采集,精准引导:仅采集指定网站的指定内容,通过网页分析分析出用户真正想要的数据项,稳定、准确、快速。
动态采集:根据网页更新的频率定义采集的时间频率,随时发现最新数据和实时采集。
网络隔离:通过人工或专用通道导入数据,保证内外网络物理隔离。
信息隔离:采集的信息保存在外网计算机采集的数据库中。导出数据库时,可以使用txt/xml/sql的格式将采集的信息导入到内部数据库中,整个过程不涉及其他信息,不会传播计算机病毒,这样就可以确保信息的绝对安全性和可靠性。
信息库:通过采集千网站的实时信息,自动分类实时保存到数据库,建立内部互联网信息库,可浏览其数据库并通过发布系统进行编辑、查询、统计等。
准确率高:抓取信息准确率高,系统提供强大的数据校验功能,保证数据的正确性;
操作简便:WEB操作界面,一次安装,随处使用
策略灵活:分步分析,分步入库,灵活配置策略;
低投入高回报:一次配置,永久捕获,一劳永逸

网页中flash数据抓取(网页中flash数据抓取方法有人把网页抓取下来了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-25 21:00
网页中flash数据抓取方法有人把网页中的所有flash数据都抓取下来了,那么这个是怎么做到的呢?是像正常的网页数据那样处理一下吗?百度开发了adblock,可以屏蔽掉部分广告流量。也可以从下面广告劫持入口抓取,需要实验证明。通过上图可以看到如下流量,可以肯定抓取数据肯定都是靠前端加载的,而且都是有价值的数据。
还需要进一步测试,来验证网页中是否都有flash。通过图片即可看到,如果不能抓取到flash可能是因为加载的时候没有按照要求加载flash,广告劫持代码加载flash比较麻烦,需要使用服务器端的flash加载器,googleflashapi3.0documentation支持了googleflashapi4.0,官方文档如下:()可以看到,googleflashapi4.0新增了一个数据丢失处理,disabled是否会丢失浏览器的flash流量通过执行下面脚本来说明是否需要flashapi。
可以将设备识别码转换为对应pc的protocollength为0的随机数github-myhome3detect/api-alphabetas:datacompressionforandroid.ios.blackberry.symbianios/android的不支持自己可以尝试一下!c-ljavacn/e-swipe_recurrent·github推荐阅读:流量分析问题详解--站外流量推荐。
1.用正规的工具,比如流量聚合服务例如广告拦截类,试试把网页的flash数据采集下来?2.如果在请求页面有个cookie标签,那就很简单,需要你手动去把脚本注册进去。 查看全部
网页中flash数据抓取(网页中flash数据抓取方法有人把网页抓取下来了)
网页中flash数据抓取方法有人把网页中的所有flash数据都抓取下来了,那么这个是怎么做到的呢?是像正常的网页数据那样处理一下吗?百度开发了adblock,可以屏蔽掉部分广告流量。也可以从下面广告劫持入口抓取,需要实验证明。通过上图可以看到如下流量,可以肯定抓取数据肯定都是靠前端加载的,而且都是有价值的数据。
还需要进一步测试,来验证网页中是否都有flash。通过图片即可看到,如果不能抓取到flash可能是因为加载的时候没有按照要求加载flash,广告劫持代码加载flash比较麻烦,需要使用服务器端的flash加载器,googleflashapi3.0documentation支持了googleflashapi4.0,官方文档如下:()可以看到,googleflashapi4.0新增了一个数据丢失处理,disabled是否会丢失浏览器的flash流量通过执行下面脚本来说明是否需要flashapi。
可以将设备识别码转换为对应pc的protocollength为0的随机数github-myhome3detect/api-alphabetas:datacompressionforandroid.ios.blackberry.symbianios/android的不支持自己可以尝试一下!c-ljavacn/e-swipe_recurrent·github推荐阅读:流量分析问题详解--站外流量推荐。
1.用正规的工具,比如流量聚合服务例如广告拦截类,试试把网页的flash数据采集下来?2.如果在请求页面有个cookie标签,那就很简单,需要你手动去把脚本注册进去。
网页中flash数据抓取(seo外包如何快速掌握百度搜索引擎原理抓取原理?外包)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-01-23 13:09
seo外包新手不知道百度搜索引擎排名如何,原理也不是很清楚。其实百度搜索引擎是通过网站的综合水平来判断排名的,不仅仅是做内容、外链、点击率来提升排名,那么深圳SEO菲尔斯就带你看看如何快速掌握百度搜索引擎爬取原理。
一、抢
搜索引擎后台会发送百度蜘蛛,全天候对海量数据中的内容进行识别和爬取;然后过滤内容以去除低质量的内容;将筛选后的合格内容存入临时索引库,分类存储。
网上这么多信息,百度蜘蛛怎么会注意到你的网站?这时候就需要吸引它了——优质的外链或者好友链接,百度可以来你的网站上来!
但要注意!百度蜘蛛也有不喜欢的东西——比如:js、没有alt属性的图片、iframe框架、网页需要登录的信息、flash。这些都是百度不喜欢的,一定要注意!
百度蜘蛛的爬取方式分为深度爬取和广度爬取。
深度爬取:百度蜘蛛会逐个跟踪网页中的链接,有点跟风。
广度爬取:百度蜘蛛会爬取一个页面的所有链接。
一旦用户在前台触发检索,搜索引擎根据用户的关键词选择检索库中的内容,推断出用户的搜索需求,并展示与搜索结果相关的、能满足用户需求的内容按顺序搜索目标并显示在用户面前。
二、过滤
物品质量好坏,我们都喜欢质量好。百度蜘蛛也是,要知道搜索引擎的目的就是为了满足用户的搜索需求。为了保证搜索结果的相关性和丰富性,它会过滤掉那些低质量的内容并丢弃。哪些内容属于这个范围?
低质量:句子不清晰,下一句与上一句没有联系,意思不流畅,会让蜘蛛头晕目眩,自然会放弃。其次,存在重复性高、无关紧要、全屏广告、死链接多、时效性差的广告。
三、存储
过滤差不多完成了,百度把它“点赞”的所有“点赞”都保留了下来。将这些数据组织到一个索引库中并进行分类。
对过滤后的优质内容进行提取理解、存储分类、目录建立,最后聚合成一个机器可以快速调用、易于理解的索引库,为数据检索做准备。
四、显示
百度将所有优质产品存储在索引库中。用户在前台触发搜索后,会触发索引库查询。例如,通过输入关键词(如SEO优化),百度蜘蛛会从索引库中查找相关展示。在网友面前。
搜索引擎根据用户搜索意图和内容相关性等指标依次显示搜索结果。相关性强的优质内容将排名第一。如果无法达到检索目标,用户可以根据显示的结果进行第二次或第三次搜索,搜索引擎会根据关键词进一步精准优化显示结果。为解决对手恶意消费广告费的问题,百推宝智能推广云平台建立了高效的反恶意点击管家服务体系。重点解决“推广成本越来越高、效果越来越差”的问题,可将搜索营销获客成本降低30%以上。
与同类产品相比,该系统具有恶意访客识别系统。根据电脑号+关键词+IP多重识别方式,精准拦截独立电脑或局域网的恶意点击。
总结:目前百度搜索引擎的基本爬取原理就是以上四个阶段,但是随着搜索引擎的每一次更新,目前的搜索引擎都会关注网站的内容。满足用户需求的网站会被搜索引擎认可! 查看全部
网页中flash数据抓取(seo外包如何快速掌握百度搜索引擎原理抓取原理?外包)
seo外包新手不知道百度搜索引擎排名如何,原理也不是很清楚。其实百度搜索引擎是通过网站的综合水平来判断排名的,不仅仅是做内容、外链、点击率来提升排名,那么深圳SEO菲尔斯就带你看看如何快速掌握百度搜索引擎爬取原理。
一、抢
搜索引擎后台会发送百度蜘蛛,全天候对海量数据中的内容进行识别和爬取;然后过滤内容以去除低质量的内容;将筛选后的合格内容存入临时索引库,分类存储。
网上这么多信息,百度蜘蛛怎么会注意到你的网站?这时候就需要吸引它了——优质的外链或者好友链接,百度可以来你的网站上来!
但要注意!百度蜘蛛也有不喜欢的东西——比如:js、没有alt属性的图片、iframe框架、网页需要登录的信息、flash。这些都是百度不喜欢的,一定要注意!
百度蜘蛛的爬取方式分为深度爬取和广度爬取。
深度爬取:百度蜘蛛会逐个跟踪网页中的链接,有点跟风。

广度爬取:百度蜘蛛会爬取一个页面的所有链接。
一旦用户在前台触发检索,搜索引擎根据用户的关键词选择检索库中的内容,推断出用户的搜索需求,并展示与搜索结果相关的、能满足用户需求的内容按顺序搜索目标并显示在用户面前。
二、过滤
物品质量好坏,我们都喜欢质量好。百度蜘蛛也是,要知道搜索引擎的目的就是为了满足用户的搜索需求。为了保证搜索结果的相关性和丰富性,它会过滤掉那些低质量的内容并丢弃。哪些内容属于这个范围?
低质量:句子不清晰,下一句与上一句没有联系,意思不流畅,会让蜘蛛头晕目眩,自然会放弃。其次,存在重复性高、无关紧要、全屏广告、死链接多、时效性差的广告。
三、存储
过滤差不多完成了,百度把它“点赞”的所有“点赞”都保留了下来。将这些数据组织到一个索引库中并进行分类。
对过滤后的优质内容进行提取理解、存储分类、目录建立,最后聚合成一个机器可以快速调用、易于理解的索引库,为数据检索做准备。
四、显示
百度将所有优质产品存储在索引库中。用户在前台触发搜索后,会触发索引库查询。例如,通过输入关键词(如SEO优化),百度蜘蛛会从索引库中查找相关展示。在网友面前。
搜索引擎根据用户搜索意图和内容相关性等指标依次显示搜索结果。相关性强的优质内容将排名第一。如果无法达到检索目标,用户可以根据显示的结果进行第二次或第三次搜索,搜索引擎会根据关键词进一步精准优化显示结果。为解决对手恶意消费广告费的问题,百推宝智能推广云平台建立了高效的反恶意点击管家服务体系。重点解决“推广成本越来越高、效果越来越差”的问题,可将搜索营销获客成本降低30%以上。
与同类产品相比,该系统具有恶意访客识别系统。根据电脑号+关键词+IP多重识别方式,精准拦截独立电脑或局域网的恶意点击。
总结:目前百度搜索引擎的基本爬取原理就是以上四个阶段,但是随着搜索引擎的每一次更新,目前的搜索引擎都会关注网站的内容。满足用户需求的网站会被搜索引擎认可!
网页中flash数据抓取(爬虫软件工程师教你怎么做SEO,没有什么比我们更了解 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-01-23 13:07
)
爬虫软件工程师教你如何做SEO。没有什么比我们更了解搜索引擎了。我们都接触过数据聚合类型网站至少几千万的数据或者搜索引擎。URL就是人为设置一些URL供爬虫爬取。可以理解为爬取的入口URL,然后通过其内部链接传播爬取。
搜索引擎原则
在搜索引擎网站的后台,会有一个非常大的索引库,里面存储着大量的关键词,而每个关键词对应着很多的URL,这些URL被称为它是为“搜索引擎蜘蛛”或“网络爬虫”程序从浩瀚的互联网下载的点点滴滴采集而来。随着各种网站的出现,这些勤劳的“蜘蛛”每天都在网上爬行,从链接到链接,下载内容,分析提炼,找到关键词,如果“蜘蛛” " 认为 关键词 在数据库中不可用并且对用户有用,它将在后台存储在数据库中。相反,如果“蜘蛛”认为是垃圾邮件或重复信息,就会丢弃,继续爬取,查找最新和有用的信息并将其保存以供用户搜索。当用户搜索时,可以从索引库中检索到与该关键字相关的网站,并显示给访问者。一个关键词对应多个url,所以存在排序问题,对应的网站和关键词url会排在第一位。在“蜘蛛”爬取网页内容和提炼关键词的过程中,存在一个问题:“蜘蛛”能否理解。如果 网站 的内容是 Flash 和 JS 等,那么即使关键字合适,也是不可理解的。相应地,如果网站的内容能够被搜索引擎识别,搜索引擎会增加网站的权重,增加网站的友好度,进而提高<
百度收录难的原因?大量网站被黑并在明天发布的原因。
通过百度蜘蛛下载的网页放入补充数据区,经过各种程序计算后,放入检索区,形成稳定的排名。所以只要下载的东西可以通过说明找到,补充数据是不稳定的。是的,它可能会在各种计算过程中丢失。检索区的数据排名相对稳定。百度目前是缓存机制和补充数据的结合,正在向补充数据转变。
百度蜘蛛爬取策略
深度优先和权重优先,当百度蜘蛛从起始站点(即种子站点指一些门户站点)爬取一个页面时,百度先爬取更多的URL,深度优先爬取的目的是爬取到获得高质量的网页,这个策略是通过调度来计算和分配的。百度蜘蛛只负责爬取。权重优先是指对反向链接较多的页面优先抓取。这也是一种调度策略。40%的网页抓取是正常范围,60%是好的,100%是不可能的。当然,越爬越好。
不要打破搜索引擎的最大禁忌
百度蜘蛛似乎更注重 网站 页面的层次结构。与谷歌相比,百度蜘蛛更注重网站内部页面结构的层次结构,有点像爬虫。越黑越深,越喜欢往里挖。我不信你做100页。很漂亮,只要链接没有层次结构,你充其量只能成为收录可怜的小东西。
搜索引擎告诉你怎么做SEO?
不管是什么类型的网站站长,他们的网站结构一定要简洁明了,这是站长需要知道的事情之一。一般设计时网站的页面层级不要超过三层。现在,很多存储架的网站层级都超过了三层。页面文件名可以使用字母或数字,但不要使用长的中转英文插件,对收录没有任何好处。并且在建站过程中添加内容的时候,建议大家使用静态或者伪静态技术进行处理,有利于网站在搜索引擎中的友好性。
我刚刚用爬虫软件+技术处理创建了一个权重6 网站
采集伪原创:TensorFlow人工智能引擎/分词算法/DNN算法采用多线程分段精准处理,结合机器学习、人工智能、百度大脑的自然语言分词、词性分析、词法依赖等相关技术,让所有搜索引擎都认为这是一个原创文章
图片伪原创:背景融合算法,可以将1张图片伪原创转化为N张图片原创
模板伪原创:更改图片名,js名,css名,更改图片MD5、更改类样式名
网站发行商:Empire、易友、ZBLOG、织梦、WP、小旋风、站群、PB、Apple、搜外等。
看完这篇文章,如果觉得不错,不妨采集一下,或者发给有需要的朋友和同事!
查看全部
网页中flash数据抓取(爬虫软件工程师教你怎么做SEO,没有什么比我们更了解
)
爬虫软件工程师教你如何做SEO。没有什么比我们更了解搜索引擎了。我们都接触过数据聚合类型网站至少几千万的数据或者搜索引擎。URL就是人为设置一些URL供爬虫爬取。可以理解为爬取的入口URL,然后通过其内部链接传播爬取。
搜索引擎原则
在搜索引擎网站的后台,会有一个非常大的索引库,里面存储着大量的关键词,而每个关键词对应着很多的URL,这些URL被称为它是为“搜索引擎蜘蛛”或“网络爬虫”程序从浩瀚的互联网下载的点点滴滴采集而来。随着各种网站的出现,这些勤劳的“蜘蛛”每天都在网上爬行,从链接到链接,下载内容,分析提炼,找到关键词,如果“蜘蛛” " 认为 关键词 在数据库中不可用并且对用户有用,它将在后台存储在数据库中。相反,如果“蜘蛛”认为是垃圾邮件或重复信息,就会丢弃,继续爬取,查找最新和有用的信息并将其保存以供用户搜索。当用户搜索时,可以从索引库中检索到与该关键字相关的网站,并显示给访问者。一个关键词对应多个url,所以存在排序问题,对应的网站和关键词url会排在第一位。在“蜘蛛”爬取网页内容和提炼关键词的过程中,存在一个问题:“蜘蛛”能否理解。如果 网站 的内容是 Flash 和 JS 等,那么即使关键字合适,也是不可理解的。相应地,如果网站的内容能够被搜索引擎识别,搜索引擎会增加网站的权重,增加网站的友好度,进而提高<
百度收录难的原因?大量网站被黑并在明天发布的原因。
通过百度蜘蛛下载的网页放入补充数据区,经过各种程序计算后,放入检索区,形成稳定的排名。所以只要下载的东西可以通过说明找到,补充数据是不稳定的。是的,它可能会在各种计算过程中丢失。检索区的数据排名相对稳定。百度目前是缓存机制和补充数据的结合,正在向补充数据转变。
百度蜘蛛爬取策略
深度优先和权重优先,当百度蜘蛛从起始站点(即种子站点指一些门户站点)爬取一个页面时,百度先爬取更多的URL,深度优先爬取的目的是爬取到获得高质量的网页,这个策略是通过调度来计算和分配的。百度蜘蛛只负责爬取。权重优先是指对反向链接较多的页面优先抓取。这也是一种调度策略。40%的网页抓取是正常范围,60%是好的,100%是不可能的。当然,越爬越好。
不要打破搜索引擎的最大禁忌
百度蜘蛛似乎更注重 网站 页面的层次结构。与谷歌相比,百度蜘蛛更注重网站内部页面结构的层次结构,有点像爬虫。越黑越深,越喜欢往里挖。我不信你做100页。很漂亮,只要链接没有层次结构,你充其量只能成为收录可怜的小东西。
搜索引擎告诉你怎么做SEO?
不管是什么类型的网站站长,他们的网站结构一定要简洁明了,这是站长需要知道的事情之一。一般设计时网站的页面层级不要超过三层。现在,很多存储架的网站层级都超过了三层。页面文件名可以使用字母或数字,但不要使用长的中转英文插件,对收录没有任何好处。并且在建站过程中添加内容的时候,建议大家使用静态或者伪静态技术进行处理,有利于网站在搜索引擎中的友好性。
我刚刚用爬虫软件+技术处理创建了一个权重6 网站
采集伪原创:TensorFlow人工智能引擎/分词算法/DNN算法采用多线程分段精准处理,结合机器学习、人工智能、百度大脑的自然语言分词、词性分析、词法依赖等相关技术,让所有搜索引擎都认为这是一个原创文章
图片伪原创:背景融合算法,可以将1张图片伪原创转化为N张图片原创
模板伪原创:更改图片名,js名,css名,更改图片MD5、更改类样式名
网站发行商:Empire、易友、ZBLOG、织梦、WP、小旋风、站群、PB、Apple、搜外等。
看完这篇文章,如果觉得不错,不妨采集一下,或者发给有需要的朋友和同事!
网页中flash数据抓取(PHP/5.2.9指示资源的状态唯一标识(Status-Line))
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-01-22 19:10
(状态行)HTTP/1.1 200 OK
日期周四,2009 年 11 月 26 日 13:50:54 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
最后修改时间 2009 年 11 月 26 日星期四 13:50:19 GMT
Etag“8fb8b-14-4794674acdcc0”
接受范围字节
内容长度 20
Keep-Alivetimeout=5,最大值=100
连接保活
内容类型text/html
第一次访问资源时,http返回状态码200,并在header中携带当前资源的一些描述信息,如
Last-Modified //表示最后修改时间
etag// 表示资源的状态唯一标识
Expires// 表示资源在浏览器缓存中的过期时间
然后浏览器会将文件缓存在Cache目录中,同时保存文件的上述信息。
当第二次请求该文件时,浏览器会首先检查该文件是否收录在 Cache 目录中。如果有,并且没有达到Expires设置的时间,也就是文件没有过期,那么浏览器会直接从Cache目录下载文件。在不发送请求的情况下读取文件
如果此时文件已经过期,浏览器会向WebServer发送HTTP请求,并在header中携带当前文件的以下信息
If-Modified-Since Thu, 26 Nov 2009 13:50:19GMT
If-None-Match "8fb8b-14-4794674acdcc0"
即最后一次修改的时间和最后一次请求返回的Etag值发送给服务器。服务器收到这个请求后,首先解析头部信息,然后验证头部信息。
如果文件没有被修改过或者Etag信息自上次以来没有改变,服务器会直接返回304状态,而不是返回文件资源。状态头如下
(状态行)HTTP/1.1 304 未修改
日期周四,2009 年 11 月 26 日 14:09:07 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
连接保活
Keep-Alivetimeout=5,最大值=100
Etag“8fb8b-14-4794674acdcc0”
这样可以大大降低网络带宽,提高用户的浏览器体验。
当然,如果服务器匹配后发现文件被修改了,它会返回文件资源和新的文件状态信息。
【基础领域】
编译指示
Pragma 头字段用于收录特定于实现的指令,最常见的是 Pragma:no-cache。在 HTTP/1.1 协议中,其含义与 Cache-Control:no-cache 相同。
过期
本地缓存中文件的过期时间。如果浏览器发现缓存中的文件没有过期,就不会发送请求(也有例外,后面会讲)
缓存控制
Cache -Control 指定请求和响应遵循的缓存机制。
在请求消息或响应消息中设置 Cache-Control 不会修改另一个消息进程中的缓存进程。请求缓存指令包括
无缓存,无存储,最大年龄,最大陈旧,最小新鲜,仅当缓存
响应消息中的说明包括
公共、私有、无缓存、无存储、无转换、必须重新验证、代理重新验证、最大年龄
每条消息中的指令含义如下:
1.Public 表示响应可以被任何缓冲区缓存。
2.Private 表示单个用户的全部或部分响应消息不能被共享缓存处理。这允许服务器只描述用户响应消息的一部分,这对于其他用户的请求是无效的。
3.no-cache 表示请求或响应消息不能被缓存
4.no-store 用于防止重要信息被无意释放。发送请求消息将使请求和响应消息不使用缓存。
5.max-age 表示客户端可以接收到生命周期不大于指定时间(以秒为单位)的响应。
6.min-fresh 表示客户端可以收到响应时间小于当前时间加上指定时间的响应。
7.max-stale 表示客户端可以收到超过超时时间的响应消息。如果您为 max-stale 消息指定一个值,则客户端可以接收超过超时期限中指定的值的响应消息。
Etag/If-None-Match
一对标记为“实体标签”的响应/请求标头,用于验证文件的实体。在Apache中,ETag的值默认通过文件的索引节点(INode)、大小(Size)和最后修改时间(MTime)进行散列得到。
Last-Modified/If-Modified-Since
一对验证文件修改时间的响应/请求头
Expires、Cache-Control、Last-Modified 和 ETag 是 RFC2616(HTTP/1.1) 协议中的网页缓存相关的几个字段。
前两个用于控制缓存的过期日期,浏览器可以通过它来判断是否需要发出HTTP请求;
后两者用于验证网页的有效性,服务器用它来验证文件是否需要再次返回。
Last-ModifiedVS Etag
既然您有 Last-Modified,为什么还要使用 ETag 字段?因为如果您在一秒钟内对文件进行两次更改,Last-Modified 将不正确。因此,HTTP/1.1 使用实体标签标头提供更严格的验证。
【不同情况】
上面的描述是一个普通的浏览器缓存状态。在实际应用中,比如页面跳转(点击页面链接跳转,window.open,地址栏回车,刷新页面)等操作,会有一些区别
正常页面跳转
正常的页面跳转包括链接点击跳转,使用js脚本打开新页面(window.open)
在没有缓存的情况下,请求会返回所有资源结果
设置Expires且未过期时,浏览器不会发出http请求
如果Expires过期,会发送一个对应的请求,带有Last-Modifed等信息,供服务器验证
页面刷新(F5)
这种情况下,你一般会看到很多304请求,即即使资源设置为Expires并且没有过期,浏览器也会发送相应的请求
IE和FF略有不同
IE:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Pragma: no-cache // 禁用缓存
法郎:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Cache-Control max-age=0// 文件立即过期
强制刷新(Ctrl+F5)
效果和没有缓存的时候一样,返回200的结果。
一些特殊资源
框架
我有一个收录 iframe 框架的主页,iframe 加载一个带有 ajax 操作 json 的页面。第一次打开主页面时,页面在iframe中读取的json数据是最新的。当数据库中的数据被修改,主页面被刷新时,iframe中页面的数据并没有从数据库中获取最新的数据。对于此类问题,FF中的解决方法可以参考IE文章中如何让iframe不缓存,即在页面头部添加如下语句:
但在 IE 中不起作用。解决IE中iFrame缓存问题的方法有两种:
(1) 每次主页面刷新时随机更改iframe的名称;
(2) 每次主页面刷新时,都会给iframe的src路径页面分配一个随机get参数,例如:
闪光
使用以下方法强制不从浏览器的本地缓存中读取 SWF 文件。或强制其 SWF 文件每次读取最新的媒体文件
确保每次都阅读最新的 SWF 文件。
1:使用 HTML 文件中的“Expires”标头告诉浏览器不要读取本地缓存
在中间添加如下代码
在这种情况下,每次访问该文件时,浏览器都会被告知其缓存版本已过期,并再次从服务器读取最新的文件。
2:直接告诉浏览器根本没有缓存
在收录 SWF 文件的 HTML 页面中插入:
IE5 版本不支持不带 Cache 标头,因此微软建议使用带有 Cacahe 的控制标头
3:在HTML页面之间连接和跳转时
当点击超链接时,将强制它从服务器下载最新文档,而不是从本地缓存中浏览
例如:
当前股价
上述方法会阻止读取本地缓存
如何防止从缓存中读取加载变量
问题:
从外部数据源加载数据时,有时浏览器会将数据存储在本地缓存中,这会导致
调用loadVariables方法加载数据时,从本地缓存中读取数据而不是原创数据
阅读信息。
解决:
为保证flash加载最新的变量,附加一个随机数变量,这样可以在原创文件中加载最新的数据
例如:
方法一:
loadVariables("mypage.asp?nocache=" + random(65000), 0, "POST");
方法二:
loadVariables("mypage.asp?nocache=" + getTimer(), 0, "POST");
这样可以确保每次加载的数据都是最新的。
异步获取数据 (AJAX)
项目有时会用到一些Ajax效果,因为比较简单,所以什么都没有,手写代码也实现了。,
第二天,有人给我报错;据说只有第一次读取的值正常,后面的值都不正常;我调试了一下,确实有这样的问题,发现是因为AJAX缓存的问题: 解决 有几种方法:
1、添加标头("Cache-Control: no-cache, must-revalidate"); 在服务器端(如在 php 中)
2、添加anyAjaxObj.setRequestHeader("If-Modified-Since","0");
3、添加 anyAjaxObj.setRequestHeader("Cache-Control","no-cache");
4、添加 "?fresh=" + Math.random(); 在 Ajax URL 参数之后;//当然这里的参数fresh可以任意取
5、第五种方法和第四种方法类似,加了"?timestamp=" + new Date().getTime(); 在 URL 参数之后
6、用 POST 代替 GET:不推荐
1、添加一个随机数
xmlHttp.open("GET", "ajax.asp?now=" + new Date().getTime(), true);
2、在要异步获取的asp页面中写一段禁止缓存的代码:
Response.Buffer =真
Response.ExpiresAbsolute =Now() - 1
Response.Expires=0
Response.CacheControl="无缓存"
3、在ajax发送请求前添加xmlHTTP.setRequestHeader("If-Modified-Since","0");可以禁用缓存 查看全部
网页中flash数据抓取(PHP/5.2.9指示资源的状态唯一标识(Status-Line))
(状态行)HTTP/1.1 200 OK
日期周四,2009 年 11 月 26 日 13:50:54 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
最后修改时间 2009 年 11 月 26 日星期四 13:50:19 GMT
Etag“8fb8b-14-4794674acdcc0”
接受范围字节
内容长度 20
Keep-Alivetimeout=5,最大值=100
连接保活
内容类型text/html
第一次访问资源时,http返回状态码200,并在header中携带当前资源的一些描述信息,如
Last-Modified //表示最后修改时间
etag// 表示资源的状态唯一标识
Expires// 表示资源在浏览器缓存中的过期时间
然后浏览器会将文件缓存在Cache目录中,同时保存文件的上述信息。
当第二次请求该文件时,浏览器会首先检查该文件是否收录在 Cache 目录中。如果有,并且没有达到Expires设置的时间,也就是文件没有过期,那么浏览器会直接从Cache目录下载文件。在不发送请求的情况下读取文件
如果此时文件已经过期,浏览器会向WebServer发送HTTP请求,并在header中携带当前文件的以下信息
If-Modified-Since Thu, 26 Nov 2009 13:50:19GMT
If-None-Match "8fb8b-14-4794674acdcc0"
即最后一次修改的时间和最后一次请求返回的Etag值发送给服务器。服务器收到这个请求后,首先解析头部信息,然后验证头部信息。
如果文件没有被修改过或者Etag信息自上次以来没有改变,服务器会直接返回304状态,而不是返回文件资源。状态头如下
(状态行)HTTP/1.1 304 未修改
日期周四,2009 年 11 月 26 日 14:09:07 GMT
服务器Apache/2.2.11 (Unix) PHP/5.2.9
连接保活
Keep-Alivetimeout=5,最大值=100
Etag“8fb8b-14-4794674acdcc0”
这样可以大大降低网络带宽,提高用户的浏览器体验。
当然,如果服务器匹配后发现文件被修改了,它会返回文件资源和新的文件状态信息。
【基础领域】
编译指示
Pragma 头字段用于收录特定于实现的指令,最常见的是 Pragma:no-cache。在 HTTP/1.1 协议中,其含义与 Cache-Control:no-cache 相同。
过期
本地缓存中文件的过期时间。如果浏览器发现缓存中的文件没有过期,就不会发送请求(也有例外,后面会讲)
缓存控制
Cache -Control 指定请求和响应遵循的缓存机制。
在请求消息或响应消息中设置 Cache-Control 不会修改另一个消息进程中的缓存进程。请求缓存指令包括
无缓存,无存储,最大年龄,最大陈旧,最小新鲜,仅当缓存
响应消息中的说明包括
公共、私有、无缓存、无存储、无转换、必须重新验证、代理重新验证、最大年龄
每条消息中的指令含义如下:
1.Public 表示响应可以被任何缓冲区缓存。
2.Private 表示单个用户的全部或部分响应消息不能被共享缓存处理。这允许服务器只描述用户响应消息的一部分,这对于其他用户的请求是无效的。
3.no-cache 表示请求或响应消息不能被缓存
4.no-store 用于防止重要信息被无意释放。发送请求消息将使请求和响应消息不使用缓存。
5.max-age 表示客户端可以接收到生命周期不大于指定时间(以秒为单位)的响应。
6.min-fresh 表示客户端可以收到响应时间小于当前时间加上指定时间的响应。
7.max-stale 表示客户端可以收到超过超时时间的响应消息。如果您为 max-stale 消息指定一个值,则客户端可以接收超过超时期限中指定的值的响应消息。
Etag/If-None-Match
一对标记为“实体标签”的响应/请求标头,用于验证文件的实体。在Apache中,ETag的值默认通过文件的索引节点(INode)、大小(Size)和最后修改时间(MTime)进行散列得到。
Last-Modified/If-Modified-Since
一对验证文件修改时间的响应/请求头
Expires、Cache-Control、Last-Modified 和 ETag 是 RFC2616(HTTP/1.1) 协议中的网页缓存相关的几个字段。
前两个用于控制缓存的过期日期,浏览器可以通过它来判断是否需要发出HTTP请求;
后两者用于验证网页的有效性,服务器用它来验证文件是否需要再次返回。
Last-ModifiedVS Etag
既然您有 Last-Modified,为什么还要使用 ETag 字段?因为如果您在一秒钟内对文件进行两次更改,Last-Modified 将不正确。因此,HTTP/1.1 使用实体标签标头提供更严格的验证。
【不同情况】
上面的描述是一个普通的浏览器缓存状态。在实际应用中,比如页面跳转(点击页面链接跳转,window.open,地址栏回车,刷新页面)等操作,会有一些区别
正常页面跳转
正常的页面跳转包括链接点击跳转,使用js脚本打开新页面(window.open)
在没有缓存的情况下,请求会返回所有资源结果
设置Expires且未过期时,浏览器不会发出http请求
如果Expires过期,会发送一个对应的请求,带有Last-Modifed等信息,供服务器验证
页面刷新(F5)
这种情况下,你一般会看到很多304请求,即即使资源设置为Expires并且没有过期,浏览器也会发送相应的请求
IE和FF略有不同
IE:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Pragma: no-cache // 禁用缓存
法郎:
If-Modified-Since 2009 年 11 月 18 日星期三 15:54:52GMT
If-None-Match "2360492659"
Cache-Control max-age=0// 文件立即过期
强制刷新(Ctrl+F5)
效果和没有缓存的时候一样,返回200的结果。
一些特殊资源
框架
我有一个收录 iframe 框架的主页,iframe 加载一个带有 ajax 操作 json 的页面。第一次打开主页面时,页面在iframe中读取的json数据是最新的。当数据库中的数据被修改,主页面被刷新时,iframe中页面的数据并没有从数据库中获取最新的数据。对于此类问题,FF中的解决方法可以参考IE文章中如何让iframe不缓存,即在页面头部添加如下语句:
但在 IE 中不起作用。解决IE中iFrame缓存问题的方法有两种:
(1) 每次主页面刷新时随机更改iframe的名称;
(2) 每次主页面刷新时,都会给iframe的src路径页面分配一个随机get参数,例如:
闪光
使用以下方法强制不从浏览器的本地缓存中读取 SWF 文件。或强制其 SWF 文件每次读取最新的媒体文件
确保每次都阅读最新的 SWF 文件。
1:使用 HTML 文件中的“Expires”标头告诉浏览器不要读取本地缓存
在中间添加如下代码
在这种情况下,每次访问该文件时,浏览器都会被告知其缓存版本已过期,并再次从服务器读取最新的文件。
2:直接告诉浏览器根本没有缓存
在收录 SWF 文件的 HTML 页面中插入:
IE5 版本不支持不带 Cache 标头,因此微软建议使用带有 Cacahe 的控制标头
3:在HTML页面之间连接和跳转时
当点击超链接时,将强制它从服务器下载最新文档,而不是从本地缓存中浏览
例如:
当前股价
上述方法会阻止读取本地缓存
如何防止从缓存中读取加载变量
问题:
从外部数据源加载数据时,有时浏览器会将数据存储在本地缓存中,这会导致
调用loadVariables方法加载数据时,从本地缓存中读取数据而不是原创数据
阅读信息。
解决:
为保证flash加载最新的变量,附加一个随机数变量,这样可以在原创文件中加载最新的数据
例如:
方法一:
loadVariables("mypage.asp?nocache=" + random(65000), 0, "POST");
方法二:
loadVariables("mypage.asp?nocache=" + getTimer(), 0, "POST");
这样可以确保每次加载的数据都是最新的。
异步获取数据 (AJAX)
项目有时会用到一些Ajax效果,因为比较简单,所以什么都没有,手写代码也实现了。,
第二天,有人给我报错;据说只有第一次读取的值正常,后面的值都不正常;我调试了一下,确实有这样的问题,发现是因为AJAX缓存的问题: 解决 有几种方法:
1、添加标头("Cache-Control: no-cache, must-revalidate"); 在服务器端(如在 php 中)
2、添加anyAjaxObj.setRequestHeader("If-Modified-Since","0");
3、添加 anyAjaxObj.setRequestHeader("Cache-Control","no-cache");
4、添加 "?fresh=" + Math.random(); 在 Ajax URL 参数之后;//当然这里的参数fresh可以任意取
5、第五种方法和第四种方法类似,加了"?timestamp=" + new Date().getTime(); 在 URL 参数之后
6、用 POST 代替 GET:不推荐
1、添加一个随机数
xmlHttp.open("GET", "ajax.asp?now=" + new Date().getTime(), true);
2、在要异步获取的asp页面中写一段禁止缓存的代码:
Response.Buffer =真
Response.ExpiresAbsolute =Now() - 1
Response.Expires=0
Response.CacheControl="无缓存"
3、在ajax发送请求前添加xmlHTTP.setRequestHeader("If-Modified-Since","0");可以禁用缓存
网页中flash数据抓取(目前据我所知,Flash与后台数据交互共有下列几种方法(二))
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-01-21 22:01
据我所知,Flash与后台数据交互的方法有以下几种(
1.加载变量
2.Flash 远程处理
3.网络服务
4.XMLSocket)
我现在列出开发过程中最常用的“用户密码认证”例子,并解释一下!
//=============================================== === ==========;
//闪存代码;
//=============================================== === ==========;
//定义LoadVars对象;
var data_lv = new LoadVars();
//提交的用户名变量和参数值;
data_lv.username = "金龙";
//提交密码变量和参数值;
data_lv.password = "国王";
//提交后返回结果;
data_lv.onLoad = 函数(成功){
//success,数据提交是否成功;
//这里只表示数据传输是否成功,不是用户验证的结果;
如果(成功){
trace("数据提交成功!");
//result也是用户认证返回的实际结果!
如果(this.result=="true"){
跟踪(“是”);
}其他{
跟踪(“否”);
}
}其他{
trace("数据提交失败!");
}
}
//数据提交方法调用;
//第一个参数是提交的页面地址;
//第二个参数是返回结果对象(只要是LoadVars对象);
//第三个参数是提交方式(这个类似于html中的form表单,分为“post”和“get”)
data_lv.sendAndLoad("",data_lv,"post");
//=============================================== === ==========;
//后台服务器页面处理并返回内容;
//=============================================== === ==========;
//flash提交的变量与页面提交的变量相同;
Request("username")是从flash端的username变量传过来的值“kinglong”;
Request("password")是flash端password变量传过来的值“kinglong”;
....数据库验证.....
//如果用户通过了身份验证
&result=true
//如果用户认证失败
&result=false
//整个页面的返回内容就是上面一行的内容,&result应用于flash端的result变量;
//如果有多个返回值,则为&result=xxx&result1=xxx;的形式
不清楚的可以查看flash帮助文档!
XML方法请参考flash帮助文档!
LoadVars 的优点:
1.flash代码实现简单方便。
2.服务器接收页面并从表单接收数据。不需要特殊技术,所有服务器程序都可以实现!
LoadVars 的缺点:
1.不要传递太多变量。
2.变量传递的值不能太长。
3.变量传递值只能使用“字符串”数据类型,数据类型为单一一.
4.数据返回值不能收录“&”字符,所以更复杂的返回值需要进行URL编码。 查看全部
网页中flash数据抓取(目前据我所知,Flash与后台数据交互共有下列几种方法(二))
据我所知,Flash与后台数据交互的方法有以下几种(
1.加载变量
2.Flash 远程处理
3.网络服务
4.XMLSocket)
我现在列出开发过程中最常用的“用户密码认证”例子,并解释一下!
//=============================================== === ==========;
//闪存代码;
//=============================================== === ==========;
//定义LoadVars对象;
var data_lv = new LoadVars();
//提交的用户名变量和参数值;
data_lv.username = "金龙";
//提交密码变量和参数值;
data_lv.password = "国王";
//提交后返回结果;
data_lv.onLoad = 函数(成功){
//success,数据提交是否成功;
//这里只表示数据传输是否成功,不是用户验证的结果;
如果(成功){
trace("数据提交成功!");
//result也是用户认证返回的实际结果!
如果(this.result=="true"){
跟踪(“是”);
}其他{
跟踪(“否”);
}
}其他{
trace("数据提交失败!");
}
}
//数据提交方法调用;
//第一个参数是提交的页面地址;
//第二个参数是返回结果对象(只要是LoadVars对象);
//第三个参数是提交方式(这个类似于html中的form表单,分为“post”和“get”)
data_lv.sendAndLoad("",data_lv,"post");
//=============================================== === ==========;
//后台服务器页面处理并返回内容;
//=============================================== === ==========;
//flash提交的变量与页面提交的变量相同;
Request("username")是从flash端的username变量传过来的值“kinglong”;
Request("password")是flash端password变量传过来的值“kinglong”;
....数据库验证.....
//如果用户通过了身份验证
&result=true
//如果用户认证失败
&result=false
//整个页面的返回内容就是上面一行的内容,&result应用于flash端的result变量;
//如果有多个返回值,则为&result=xxx&result1=xxx;的形式
不清楚的可以查看flash帮助文档!
XML方法请参考flash帮助文档!
LoadVars 的优点:
1.flash代码实现简单方便。
2.服务器接收页面并从表单接收数据。不需要特殊技术,所有服务器程序都可以实现!
LoadVars 的缺点:
1.不要传递太多变量。
2.变量传递的值不能太长。
3.变量传递值只能使用“字符串”数据类型,数据类型为单一一.
4.数据返回值不能收录“&”字符,所以更复杂的返回值需要进行URL编码。
网页中flash数据抓取(网站怎么防御爬虫攻击网站的应对措施攻击)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-01-19 15:17
反爬虫,简单来说就是尽可能的增加爬虫的成本,同时尽量减少对普通用户的干扰。反爬虫,或者说创建隐蔽性很强的爬虫,就是尽可能的模拟普通用户的行为。两者都是动态游戏。大公司基本上都有防爬项目来保护数据安全。下面就和大家聊聊网站如何防御爬虫攻击。
网站如何防御爬虫攻击
网站如何防御爬虫攻击,可以采取以下两种策略:
1、控制单个ip/账号频率
用私有代理爬的我就不说了,大家都会用,但是对于普通人来说,几万个IP几乎是极限了,所以一个IP还是要多次申请,而且账号是相同。控制爬行速度意味着完成一圈需要更多的时间。时间是成本。
2、控制爬取策略
如果只是简单的只爬取目标数据,那么如果反爬系统分析访问配置文件和用户行为,确定爬虫的ip其实很简单:除了这堆数据,你没有访问过任何东西,而你一眼就能看出来。不是普通用户。
当然,这种策略需要更多的游戏。为了增加混乱,爬虫需要访问一些不相关的东西,最后研究普通用户的访问过程,然后再次模拟。再次,控制速度。毕竟反爬虫系统的统计区间肯定是有限的,分析一个月的数据是不可能找到爬虫的。
防爬系统的存在意味着增加了这个成本。当然,您还需要衡量自己的成本。毕竟不能本末倒置,反爬成本高得一文不值。
网站如何防御爬虫攻击,具体对策如下:
1、限制单位时间内每个IP地址的访问次数
分析:没有一个普通人可以在一秒钟内访问同一个网站5次,除非是程序访问,喜欢这样的人就剩下搜索引擎爬虫和烦人的采集器。
缺点:一刀切,这也会阻止搜索引擎访问 收录 或 网站
适用于网站:网站不严重依赖搜索引擎的人
采集器会做什么:减少单位时间的访问次数,降低采集的效率
2、屏蔽ip
分析:通过后台计数器,记录访客IP和访问频率,人工分析访客记录,屏蔽可疑IP。
缺点:好像没有缺点,就是站长忙
适用于网站:所有网站,站长可以知道是google还是百度机器人
采集器 会做什么:打游击战!使用ip proxy采集改一次,但是会降低采集器的效率和网速(使用代理)。
3、使用js加密网页内容
注意:我没有接触过这个方法,只是来自其他来源
分析:不用分析,搜索引擎爬虫和采集器杀
对于网站:讨厌搜索引擎的网站和采集器
采集器 会这样做:你那么好,你要牺牲,他不会来接你
4、隐藏网站网页中的版权或者一些随机的垃圾文字,这些文字样式写在css文件里
分析:虽然不能阻止采集,但是会让采集后面的内容被你的网站版权声明或者一些垃圾文字填满,因为一般采集器不会采集您的 css 文件,这些文本显示时没有样式。
适用于 网站:所有 网站
采集器怎么办:对于版权文本,好办,替换掉。对于随机垃圾文本,没办法,快点。
5、用户登录访问网站内容*
分析:搜索引擎爬虫不会为每一种此类网站设计登录程序。听说采集器可以为某个网站设计模拟用户登录和提交表单的行为。
对于网站:网站讨厌搜索引擎,最想屏蔽采集器
采集器 将做什么:制作一个模拟用户登录和提交表单的行为的模块。
6、使用脚本语言进行分页(隐藏分页)
分析:还是那句话,搜索引擎爬虫不会分析各种网站的隐藏分页,影响搜索引擎的收录。但是,采集作者在编写采集规则的时候,需要分析目标网页的代码,稍微懂一点脚本知识的就知道分页的真实链接地址了。
适用于网站:网站对搜索引擎依赖不高,采集你的人不懂脚本知识
采集器会做什么:应该说采集这个人会做什么,反正他要分析你的网页代码,顺便分析一下你的分页脚本,用不了多少额外的时间。
7、反链保护措施(只允许通过本站页面连接查看,如:Request.ServerVariables("HTTP_REFERER"))
分析:asp和php可以通过读取请求的HTTP_REFERER属性来判断请求是否来自这个网站,从而限制采集器,同时也限制了搜索引擎爬虫,严重影响了搜索引擎对网站。@网站部分防盗链内容收录。
适用于网站:网站,很少考虑搜索引擎收录。 查看全部
网页中flash数据抓取(网站怎么防御爬虫攻击网站的应对措施攻击)
反爬虫,简单来说就是尽可能的增加爬虫的成本,同时尽量减少对普通用户的干扰。反爬虫,或者说创建隐蔽性很强的爬虫,就是尽可能的模拟普通用户的行为。两者都是动态游戏。大公司基本上都有防爬项目来保护数据安全。下面就和大家聊聊网站如何防御爬虫攻击。
网站如何防御爬虫攻击

网站如何防御爬虫攻击,可以采取以下两种策略:
1、控制单个ip/账号频率
用私有代理爬的我就不说了,大家都会用,但是对于普通人来说,几万个IP几乎是极限了,所以一个IP还是要多次申请,而且账号是相同。控制爬行速度意味着完成一圈需要更多的时间。时间是成本。
2、控制爬取策略
如果只是简单的只爬取目标数据,那么如果反爬系统分析访问配置文件和用户行为,确定爬虫的ip其实很简单:除了这堆数据,你没有访问过任何东西,而你一眼就能看出来。不是普通用户。
当然,这种策略需要更多的游戏。为了增加混乱,爬虫需要访问一些不相关的东西,最后研究普通用户的访问过程,然后再次模拟。再次,控制速度。毕竟反爬虫系统的统计区间肯定是有限的,分析一个月的数据是不可能找到爬虫的。
防爬系统的存在意味着增加了这个成本。当然,您还需要衡量自己的成本。毕竟不能本末倒置,反爬成本高得一文不值。

网站如何防御爬虫攻击,具体对策如下:
1、限制单位时间内每个IP地址的访问次数
分析:没有一个普通人可以在一秒钟内访问同一个网站5次,除非是程序访问,喜欢这样的人就剩下搜索引擎爬虫和烦人的采集器。
缺点:一刀切,这也会阻止搜索引擎访问 收录 或 网站
适用于网站:网站不严重依赖搜索引擎的人
采集器会做什么:减少单位时间的访问次数,降低采集的效率
2、屏蔽ip
分析:通过后台计数器,记录访客IP和访问频率,人工分析访客记录,屏蔽可疑IP。
缺点:好像没有缺点,就是站长忙
适用于网站:所有网站,站长可以知道是google还是百度机器人
采集器 会做什么:打游击战!使用ip proxy采集改一次,但是会降低采集器的效率和网速(使用代理)。
3、使用js加密网页内容
注意:我没有接触过这个方法,只是来自其他来源
分析:不用分析,搜索引擎爬虫和采集器杀
对于网站:讨厌搜索引擎的网站和采集器
采集器 会这样做:你那么好,你要牺牲,他不会来接你
4、隐藏网站网页中的版权或者一些随机的垃圾文字,这些文字样式写在css文件里
分析:虽然不能阻止采集,但是会让采集后面的内容被你的网站版权声明或者一些垃圾文字填满,因为一般采集器不会采集您的 css 文件,这些文本显示时没有样式。
适用于 网站:所有 网站
采集器怎么办:对于版权文本,好办,替换掉。对于随机垃圾文本,没办法,快点。
5、用户登录访问网站内容*
分析:搜索引擎爬虫不会为每一种此类网站设计登录程序。听说采集器可以为某个网站设计模拟用户登录和提交表单的行为。
对于网站:网站讨厌搜索引擎,最想屏蔽采集器
采集器 将做什么:制作一个模拟用户登录和提交表单的行为的模块。
6、使用脚本语言进行分页(隐藏分页)
分析:还是那句话,搜索引擎爬虫不会分析各种网站的隐藏分页,影响搜索引擎的收录。但是,采集作者在编写采集规则的时候,需要分析目标网页的代码,稍微懂一点脚本知识的就知道分页的真实链接地址了。
适用于网站:网站对搜索引擎依赖不高,采集你的人不懂脚本知识
采集器会做什么:应该说采集这个人会做什么,反正他要分析你的网页代码,顺便分析一下你的分页脚本,用不了多少额外的时间。
7、反链保护措施(只允许通过本站页面连接查看,如:Request.ServerVariables("HTTP_REFERER"))
分析:asp和php可以通过读取请求的HTTP_REFERER属性来判断请求是否来自这个网站,从而限制采集器,同时也限制了搜索引擎爬虫,严重影响了搜索引擎对网站。@网站部分防盗链内容收录。
适用于网站:网站,很少考虑搜索引擎收录。
网页中flash数据抓取(《热血三国》:使用AMF协议做数据通讯的网页游戏)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-18 12:08
《热血三国》貌似比较火,玩的人也不少。几年前一个朋友想让我为这个游戏写一个插件。也是因为无聊,就去玩了。谁知道我有点喜欢这个游戏,当然是要玩的,事情还是要做的。当然,也不能算是插件,最多只能算是辅助工具。
三国志是一款全FLASH制作的网页游戏,架构采用Flex,数据通信采用AMF协议。
首先,对于一个FLASH网页游戏,你需要知道它的AMF协议调用方式。就三国而言,服务器返回的消息都是AMF0格式,客户端提交给服务器的是AMF3格式。
刚开始分析这个游戏的时候,想自己做一个AMF协议解析器,但是由于功能有限,从网上找了FluorineFx开源组件,想做一个功能强大的网页游戏。我觉得该工具应该离线。能够独立完成工具中的各种函数调用,做完所有的点就相当于游戏的客户端。
但是在做之前最头疼的问题是分析协议调用参数和返回参数结构。在开始这个工具之前,我对Flash Flex一无所知,而AS的写法也只是Flash 5的水平,已经有近十年的历史了。年未用。. .
为方便起见,使用以下工具
SWFDecompiler 的 SWF 文件反编译工具
Notepad++文本编辑工具,主要用于在整个目录中查找指定文本(WINDOWS的搜索功能太让人失望了)
科莱网络分析系统,用于获取网络通信数据
SocketSniff,相比克来系统更轻量级的网络监控工具,更方便了解基本通信流程
以上是可以通过网络找到的实用工具,外加一个自制的AMF协议半自动分析器,主要功能是解析HEX DATA的AMF协议,跟踪游戏AMF协议的通信过程,并简单分析反映,为更好的调用过程进一步分析提供参考。
一个AMF通信过程分析:
1.在需要获取命令功能之前打开网页游戏并停止
2.打开网络嗅探器进行嗅探,此过程中最好按IP和端口过滤
3.执行需要的命令,等待命令执行返回
4.停止网络嗅探
5.去除不相关的网络通信数据,必须有AMF协议下的业务处理网关。比如三国的地址是:/server/amfphp/gateway.php,HTTP头的内容格式是application/x-amf,所以只需要过滤相关网关的通信会话 查看全部
网页中flash数据抓取(《热血三国》:使用AMF协议做数据通讯的网页游戏)
《热血三国》貌似比较火,玩的人也不少。几年前一个朋友想让我为这个游戏写一个插件。也是因为无聊,就去玩了。谁知道我有点喜欢这个游戏,当然是要玩的,事情还是要做的。当然,也不能算是插件,最多只能算是辅助工具。
三国志是一款全FLASH制作的网页游戏,架构采用Flex,数据通信采用AMF协议。
首先,对于一个FLASH网页游戏,你需要知道它的AMF协议调用方式。就三国而言,服务器返回的消息都是AMF0格式,客户端提交给服务器的是AMF3格式。
刚开始分析这个游戏的时候,想自己做一个AMF协议解析器,但是由于功能有限,从网上找了FluorineFx开源组件,想做一个功能强大的网页游戏。我觉得该工具应该离线。能够独立完成工具中的各种函数调用,做完所有的点就相当于游戏的客户端。
但是在做之前最头疼的问题是分析协议调用参数和返回参数结构。在开始这个工具之前,我对Flash Flex一无所知,而AS的写法也只是Flash 5的水平,已经有近十年的历史了。年未用。. .
为方便起见,使用以下工具
SWFDecompiler 的 SWF 文件反编译工具

Notepad++文本编辑工具,主要用于在整个目录中查找指定文本(WINDOWS的搜索功能太让人失望了)

科莱网络分析系统,用于获取网络通信数据

SocketSniff,相比克来系统更轻量级的网络监控工具,更方便了解基本通信流程

以上是可以通过网络找到的实用工具,外加一个自制的AMF协议半自动分析器,主要功能是解析HEX DATA的AMF协议,跟踪游戏AMF协议的通信过程,并简单分析反映,为更好的调用过程进一步分析提供参考。

一个AMF通信过程分析:
1.在需要获取命令功能之前打开网页游戏并停止
2.打开网络嗅探器进行嗅探,此过程中最好按IP和端口过滤
3.执行需要的命令,等待命令执行返回
4.停止网络嗅探
5.去除不相关的网络通信数据,必须有AMF协议下的业务处理网关。比如三国的地址是:/server/amfphp/gateway.php,HTTP头的内容格式是application/x-amf,所以只需要过滤相关网关的通信会话
网页中flash数据抓取( 静态网页就是纯粹格式的网页是怎么获取的呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-01-17 13:08
静态网页就是纯粹格式的网页是怎么获取的呢?)
一、静态网页抓取简介
静态网页是纯 HTML 格式的网页。早期的 网站 是由静态网页组成的。静态网页的数据更容易获取,因为我们需要的代码隐藏在 HTML 代码中。为了抓取静态网页,我们使用 requests 库。Requests 允许您轻松发送 HTTP 请求。该库使用简单,功能齐全。
二、获取响应内容
获取响应内容的过程相当于使用浏览器的过程。我们在浏览器中输入URL,浏览器会向服务器请求内容,服务器会返回HTML代码,浏览器会自动解析代码。我们的爬虫和浏览器发送请求的过程是一样的,就是通过requests向浏览器发送请求,获取请求内容。
import requests
# 发送请求,获取服务器响应内容
r = requests.get("http://www.santostang.com/")
print("文本编码:", r.encoding)
print("响应状态码:", r.status_code)
print("字符串方式的响应体:", r.text)
三、自定义请求
我们使用requets发送请求获取数据,但是有些网页需要设置参数来获取需要的数据,那么我们设置这些参数
1. 传递 URL 参数
有时我们需要在 URL 中添加一些参数来请求特定的数据。URL中加参数的形式是在问号之后,以key/value的形式放在URL中。我们可以将参数保存在字典中,并将参数构建到 URL 中。
key_dict = {'key1': 'value1', 'key2': 'value2'}
r = requests.get('http://httpbin.org/get', params=key_dict)
print("URL已经正确编码:", r.url)
print("字符串方式的响应体:\n", r.text)
2. 自定义请求标头
请求标头是 Headers 部分,标头提供有关请求、响应或其他发送请求的实体的信息。简单来说就是模拟浏览器的作用,所以请求头是必须要学习的,那么我们如何构造请求头,我们使用谷歌浏览器。可以点击鼠标右键,点击Check,然后看下图,可以找到请求需要的参数。
# 构建请求头
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36',
'Host': 'www.santostang.com'
}
r = requests.get("http://www.santostang.com/", headers=headers)
print("响应状态码:", r.status_code)
响应状态码: 200
3. 发送 POST 请求
除了get请求之外,还需要以编码格式的形式发送一些数据,有些网站需要登录才能访问,所以我们需要使用POST请求,我们还需要传递一个字典到请求中的数据参数。发出请求时,此数据字典将自动编码到表单中。
key_dict = {'key1': 'value1', 'key2': 'value2'}
r = requests.post('http://httpbin.org/post', data=key_dict)
print(r.text)
4. 超时
有时候我们发送一个请求,服务器会很长时间没有响应,爬虫会一直等待。如果爬虫程序执行不流畅,可以使用requests在超时参数设置的秒数后停止等待响应。我们将其设置为 0.001 秒。
url = "http://www.santostang.com/"
r = requests.get(url, timeout=0.001)
ConnectTimeout: HTTPConnectionPool(host='www.santostang.com', port=80): Max retries exceeded with url: / (Caused by ConnectTimeoutError(, 'Connection to www.santostang.com timed out. (connect timeout=0.001)'))
四、项目实例
爬豆瓣前250名电影名
# 导入包
import requests
from bs4 import BeautifulSoup
# 发送请求,获取响应内容
def get_movies():
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36',
'Host': 'movie.douban.com'
}
movie_list = []
for i in range(0, 10):
# 构建url,发送请求
url = "https://movie.douban.com/top250?start={}" + str(i * 25)
r = requests.get(url, headers=headers, timeout=10)
print(str(i + 1), "页面响应状态:", r.status_code)
# 解析网页
soup = BeautifulSoup(r.text, "lxml")
div_list = soup.find_all('div', class_= 'hd')
for each in div_list:
movie = each.a.span.text.strip()
movie_list.append(movie)
return movie_list
movies = get_movies()
print(movies)
总结:本篇笔记主要学习爬取静态网页时如何发送请求,包括url参数的设置方法。最后,实现一个小案例。 查看全部
网页中flash数据抓取(
静态网页就是纯粹格式的网页是怎么获取的呢?)
一、静态网页抓取简介
静态网页是纯 HTML 格式的网页。早期的 网站 是由静态网页组成的。静态网页的数据更容易获取,因为我们需要的代码隐藏在 HTML 代码中。为了抓取静态网页,我们使用 requests 库。Requests 允许您轻松发送 HTTP 请求。该库使用简单,功能齐全。
二、获取响应内容
获取响应内容的过程相当于使用浏览器的过程。我们在浏览器中输入URL,浏览器会向服务器请求内容,服务器会返回HTML代码,浏览器会自动解析代码。我们的爬虫和浏览器发送请求的过程是一样的,就是通过requests向浏览器发送请求,获取请求内容。
import requests
# 发送请求,获取服务器响应内容
r = requests.get("http://www.santostang.com/";)
print("文本编码:", r.encoding)
print("响应状态码:", r.status_code)
print("字符串方式的响应体:", r.text)

三、自定义请求
我们使用requets发送请求获取数据,但是有些网页需要设置参数来获取需要的数据,那么我们设置这些参数
1. 传递 URL 参数
有时我们需要在 URL 中添加一些参数来请求特定的数据。URL中加参数的形式是在问号之后,以key/value的形式放在URL中。我们可以将参数保存在字典中,并将参数构建到 URL 中。
key_dict = {'key1': 'value1', 'key2': 'value2'}
r = requests.get('http://httpbin.org/get', params=key_dict)
print("URL已经正确编码:", r.url)
print("字符串方式的响应体:\n", r.text)

2. 自定义请求标头
请求标头是 Headers 部分,标头提供有关请求、响应或其他发送请求的实体的信息。简单来说就是模拟浏览器的作用,所以请求头是必须要学习的,那么我们如何构造请求头,我们使用谷歌浏览器。可以点击鼠标右键,点击Check,然后看下图,可以找到请求需要的参数。

# 构建请求头
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36',
'Host': 'www.santostang.com'
}
r = requests.get("http://www.santostang.com/", headers=headers)
print("响应状态码:", r.status_code)
响应状态码: 200
3. 发送 POST 请求
除了get请求之外,还需要以编码格式的形式发送一些数据,有些网站需要登录才能访问,所以我们需要使用POST请求,我们还需要传递一个字典到请求中的数据参数。发出请求时,此数据字典将自动编码到表单中。
key_dict = {'key1': 'value1', 'key2': 'value2'}
r = requests.post('http://httpbin.org/post', data=key_dict)
print(r.text)

4. 超时
有时候我们发送一个请求,服务器会很长时间没有响应,爬虫会一直等待。如果爬虫程序执行不流畅,可以使用requests在超时参数设置的秒数后停止等待响应。我们将其设置为 0.001 秒。
url = "http://www.santostang.com/"
r = requests.get(url, timeout=0.001)
ConnectTimeout: HTTPConnectionPool(host='www.santostang.com', port=80): Max retries exceeded with url: / (Caused by ConnectTimeoutError(, 'Connection to www.santostang.com timed out. (connect timeout=0.001)'))
四、项目实例
爬豆瓣前250名电影名
# 导入包
import requests
from bs4 import BeautifulSoup
# 发送请求,获取响应内容
def get_movies():
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36',
'Host': 'movie.douban.com'
}
movie_list = []
for i in range(0, 10):
# 构建url,发送请求
url = "https://movie.douban.com/top250?start={}" + str(i * 25)
r = requests.get(url, headers=headers, timeout=10)
print(str(i + 1), "页面响应状态:", r.status_code)
# 解析网页
soup = BeautifulSoup(r.text, "lxml")
div_list = soup.find_all('div', class_= 'hd')
for each in div_list:
movie = each.a.span.text.strip()
movie_list.append(movie)
return movie_list
movies = get_movies()
print(movies)

总结:本篇笔记主要学习爬取静态网页时如何发送请求,包括url参数的设置方法。最后,实现一个小案例。
网页中flash数据抓取(网页中flash数据抓取/渲染机制的重大改进(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-01-17 03:02
网页中flash数据抓取/渲染机制的重大改进或许会让网页中的flash字体渲染得更逼真,像字符和字体一样并列地呈现在屏幕中,但实际上大多数网页上运行着activexfile,这是一个通用的系统,允许浏览器启动包含npapi的扩展,并启动下载和解压,可用于flash或js等资源。这是使用网页中flash实现网页中像素密度测量值的实例。
你可以用浏览器的x-ray来测量activexfile的真实值。要获取更多jerry的原创文章,请关注公众号"汪子熙":。
不会的,flash没有内置交互,
safari也可以调整渲染方式的。页面复杂时不行,简单的页面能调。
1flash渲染网页是有in-place技术支持的2浏览器也是通过flash执行脚本的3只要paint函数相同,会有渲染效果的区别4可以在flash或者js中设置效果可以看一下arcgis,geojson3d
这个问题可以分为两个方面,第一是页面,第二是浏览器,也可以说pc或者移动版都可以调整flash渲染方式。页面复杂,比如图形多了,就需要调整浏览器适应flash渲染。
在flash后台重新请求是肯定不可以,但是你可以把flash的渲染代码通过服务器往服务器上写,但是大多数用flash开发的项目好像并不会用这个, 查看全部
网页中flash数据抓取(网页中flash数据抓取/渲染机制的重大改进(图))
网页中flash数据抓取/渲染机制的重大改进或许会让网页中的flash字体渲染得更逼真,像字符和字体一样并列地呈现在屏幕中,但实际上大多数网页上运行着activexfile,这是一个通用的系统,允许浏览器启动包含npapi的扩展,并启动下载和解压,可用于flash或js等资源。这是使用网页中flash实现网页中像素密度测量值的实例。
你可以用浏览器的x-ray来测量activexfile的真实值。要获取更多jerry的原创文章,请关注公众号"汪子熙":。
不会的,flash没有内置交互,
safari也可以调整渲染方式的。页面复杂时不行,简单的页面能调。
1flash渲染网页是有in-place技术支持的2浏览器也是通过flash执行脚本的3只要paint函数相同,会有渲染效果的区别4可以在flash或者js中设置效果可以看一下arcgis,geojson3d
这个问题可以分为两个方面,第一是页面,第二是浏览器,也可以说pc或者移动版都可以调整flash渲染方式。页面复杂,比如图形多了,就需要调整浏览器适应flash渲染。
在flash后台重新请求是肯定不可以,但是你可以把flash的渲染代码通过服务器往服务器上写,但是大多数用flash开发的项目好像并不会用这个,
网页中flash数据抓取(先来和搜索引擎爬虫会怎么做?站长忙了点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-16 21:17
原来的:
作者自己写了采集器,所以对网站预防采集有一些心得体会。由于是在营业时间,所以只是简单地提到了各种方法。
在实现很多反采集的方法时,需要考虑是否影响搜索引擎对网站的抓取,所以我们先来分析一下一般的采集器和搜索引擎有什么区别爬虫 采集 不同。
相似之处:A。两者都需要直接抓取网页的源代码才能有效工作,b. 两者会在单位时间内多次抓取大量访问过的网站内容;C。宏观上来说,两者的IP都会发生变化;d。两个都迫不及待的想破解你网页的一些加密(验证),比如网页内容是用js文件加密的,比如需要输入验证码才能浏览内容,比如需要登录才能访问内容, 等等。
区别:搜索引擎爬虫首先会忽略整个网页的源脚本和样式以及HTML标签代码,然后对剩下的文本进行分词、语法分析等一系列复杂的处理。而采集器一般使用html标签特性来抓取需要的数据,而在制定采集规则时,需要填写目标内容的开始标记和结束标记,以便定位到需要的内容内容; 或者使用针对特定网页制作特定的正则表达式来过滤掉需要的内容。无论你使用开始和结束标记还是正则表达式,都会涉及到html标签(网页结构分析)。
然后想出一些反采集的方法
1、限制单位时间内每个IP地址的访问次数
分析:没有一个普通人可以在一秒钟内访问同一个网站5次,除非是程序访问,喜欢这样的人就剩下搜索引擎爬虫和烦人的采集器。
缺点:一刀切,这也会阻止搜索引擎访问 收录 或 网站
适用于网站:网站不严重依赖搜索引擎的人
采集器会做什么:减少单位时间的访问次数,降低采集的效率
2、屏蔽ip
分析:通过后台计数器,记录访客IP和访问频率,人工分析访客记录,屏蔽可疑IP。
缺点:好像没有缺点,就是站长忙
适用于网站:所有网站,站长可以知道是google还是百度机器人
采集器 会做什么:打游击战!使用ip代理采集改一次,但是会降低采集器的效率和网速(使用代理)。
3、使用js加密网页内容
注意:我没有接触过这个方法,只是来自其他来源
分析:不用分析,搜索引擎爬虫和采集器杀
对于网站:讨厌搜索引擎的网站和采集器
采集器 会这样做:你那么好,你要牺牲,他不会来接你
4、隐藏网站网页中的版权或一些随机的垃圾文字,这些文字样式写在css文件中
分析:虽然不能阻止采集,但是会让采集后面的内容被你的网站版权声明或者一些垃圾文字填满,因为一般采集器不会采集您的 css 文件,这些文本显示时没有样式。
适用于 网站:所有 网站
采集器怎么办:对于版权文本,好办,替换掉。对于随机垃圾文本,没办法,快点。
5、用户登录访问网站内容
分析:搜索引擎爬虫不会为每一种此类网站设计登录程序。听说采集器可以为某个网站设计模拟用户登录和提交表单的行为。
对于网站:网站讨厌搜索引擎,最想屏蔽采集器
采集器 会做什么:制作一个模块来模拟用户登录和提交表单的行为
6、使用脚本语言进行分页(隐藏分页)
分析:还是那句话,搜索引擎爬虫不会分析各种网站的隐藏分页,影响搜索引擎的收录。但是,采集作者在编写采集规则的时候,需要分析目标网页的代码,稍微懂一点脚本知识的就知道分页的真实链接地址了。
适用于网站:网站对搜索引擎依赖不高,采集你的人不懂脚本知识
采集器会做什么:应该说采集这个人会做什么,反正他要分析你的网页代码,顺便分析一下你的分页脚本,用不了多少额外的时间。
7、反链保护措施(只允许通过本站页面连接查看,如:Request.ServerVariables("HTTP_REFERER"))
分析:asp和php可以通过读取请求的HTTP_REFERER属性来判断请求是否来自这个网站,从而限制采集器,同时也限制了搜索引擎爬虫,严重影响了搜索引擎对网站。@网站部分防盗链内容收录。
适用于网站:网站很少考虑搜索引擎收录 查看全部
网页中flash数据抓取(先来和搜索引擎爬虫会怎么做?站长忙了点)
原来的:
作者自己写了采集器,所以对网站预防采集有一些心得体会。由于是在营业时间,所以只是简单地提到了各种方法。
在实现很多反采集的方法时,需要考虑是否影响搜索引擎对网站的抓取,所以我们先来分析一下一般的采集器和搜索引擎有什么区别爬虫 采集 不同。
相似之处:A。两者都需要直接抓取网页的源代码才能有效工作,b. 两者会在单位时间内多次抓取大量访问过的网站内容;C。宏观上来说,两者的IP都会发生变化;d。两个都迫不及待的想破解你网页的一些加密(验证),比如网页内容是用js文件加密的,比如需要输入验证码才能浏览内容,比如需要登录才能访问内容, 等等。
区别:搜索引擎爬虫首先会忽略整个网页的源脚本和样式以及HTML标签代码,然后对剩下的文本进行分词、语法分析等一系列复杂的处理。而采集器一般使用html标签特性来抓取需要的数据,而在制定采集规则时,需要填写目标内容的开始标记和结束标记,以便定位到需要的内容内容; 或者使用针对特定网页制作特定的正则表达式来过滤掉需要的内容。无论你使用开始和结束标记还是正则表达式,都会涉及到html标签(网页结构分析)。
然后想出一些反采集的方法
1、限制单位时间内每个IP地址的访问次数
分析:没有一个普通人可以在一秒钟内访问同一个网站5次,除非是程序访问,喜欢这样的人就剩下搜索引擎爬虫和烦人的采集器。
缺点:一刀切,这也会阻止搜索引擎访问 收录 或 网站
适用于网站:网站不严重依赖搜索引擎的人
采集器会做什么:减少单位时间的访问次数,降低采集的效率
2、屏蔽ip
分析:通过后台计数器,记录访客IP和访问频率,人工分析访客记录,屏蔽可疑IP。
缺点:好像没有缺点,就是站长忙
适用于网站:所有网站,站长可以知道是google还是百度机器人
采集器 会做什么:打游击战!使用ip代理采集改一次,但是会降低采集器的效率和网速(使用代理)。
3、使用js加密网页内容
注意:我没有接触过这个方法,只是来自其他来源
分析:不用分析,搜索引擎爬虫和采集器杀
对于网站:讨厌搜索引擎的网站和采集器
采集器 会这样做:你那么好,你要牺牲,他不会来接你
4、隐藏网站网页中的版权或一些随机的垃圾文字,这些文字样式写在css文件中
分析:虽然不能阻止采集,但是会让采集后面的内容被你的网站版权声明或者一些垃圾文字填满,因为一般采集器不会采集您的 css 文件,这些文本显示时没有样式。
适用于 网站:所有 网站
采集器怎么办:对于版权文本,好办,替换掉。对于随机垃圾文本,没办法,快点。
5、用户登录访问网站内容
分析:搜索引擎爬虫不会为每一种此类网站设计登录程序。听说采集器可以为某个网站设计模拟用户登录和提交表单的行为。
对于网站:网站讨厌搜索引擎,最想屏蔽采集器
采集器 会做什么:制作一个模块来模拟用户登录和提交表单的行为
6、使用脚本语言进行分页(隐藏分页)
分析:还是那句话,搜索引擎爬虫不会分析各种网站的隐藏分页,影响搜索引擎的收录。但是,采集作者在编写采集规则的时候,需要分析目标网页的代码,稍微懂一点脚本知识的就知道分页的真实链接地址了。
适用于网站:网站对搜索引擎依赖不高,采集你的人不懂脚本知识
采集器会做什么:应该说采集这个人会做什么,反正他要分析你的网页代码,顺便分析一下你的分页脚本,用不了多少额外的时间。
7、反链保护措施(只允许通过本站页面连接查看,如:Request.ServerVariables("HTTP_REFERER"))
分析:asp和php可以通过读取请求的HTTP_REFERER属性来判断请求是否来自这个网站,从而限制采集器,同时也限制了搜索引擎爬虫,严重影响了搜索引擎对网站。@网站部分防盗链内容收录。
适用于网站:网站很少考虑搜索引擎收录


