
网站内容设计
网站内容设计(什么样的网站才能达到营销网站的标准呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-11-18 16:09
如今,越来越多的客户希望通过网站来销售他们的产品。通过建立营销网站,让网站为自己说话,赢得客户。那么,什么样的网站才能达到营销网站的标准呢?
一、简单的导航布局
导航在网站中扮演着重要的角色,它的好坏决定了用户的停留。这里的漂亮导航意味着设计必须清晰、美观、大方。导航将用户引导到不同的列。如果客户很难看到它,那么这个导航就有问题。
网站的布局不仅会影响用户的使用习惯,还会影响搜索引擎的抓取习惯。清晰的网站布局让用户可以流畅浏览,快速找到自己想要的。但它也可以让搜索引擎爬虫快速抓取网站信息。此增强功能必须使 网站 更具吸引力。
二、 前台设计引人注目
用户输入网站后,印象很重要。这就像人与人之间的接触。如果眼睛看起来舒服,可能会愿意和这个人交流。网站 也是一样。乍一看,如果用户看到网站好看,配色好,框架结构合理,他们会停留几秒钟浏览网站,然后成为自己的客户。
当然,这个过程说起来容易做起来难,但也没那么容易。因为不同的用户有不同的喜好,他们对颜色的敏感度甚至不同。想要及时抓住用户的心,就需要多花时间去研究用户的心理、用户体验、配色等方面,真正设计出用户最喜欢的网站。
三、页面加载速度
在一定程度上,页面的切割速度决定了用户的停留时间。如果你想在短时间内完成用户对你的信任,那么这个网站就需要在短时间内打开,让用户的浏览时间是一种享受,而不是一种折磨。
四、创建手机网站
很多时候,我们只关注PC网站的美,而忽略了移动网站的建立。由于PC端设置的网站图片各方面都比较大,如果在手机端打开会消耗数据,这让很多观众很苦恼,也让用户不敢浏览网站@ > 从移动端。
企业营销设计收录哪些原则网站
现在移动互联网飞速发展,移动网站和微网站如雨后春笋般如雨后春笋。因此,移动网站和微网站的诞生为企业解决了这个问题。它可以为用户提供更加便捷高效的浏览方式,从而通过移动终端转化众多客户。
五、网站 兼容性调试
分别查看各个浏览器流量的跳转率数据,查看不同浏览器的跳转率是否相似。如果浏览器跳出率过高,可能是因为网站浏览器存在兼容性问题,需要安排排查。
兼容性是营销网站必须解决的问题。根据不同用户使用的浏览器不同,比如IE6、IE7、IE8、IE9、百度浏览器等,这些浏览器都是在网站都必须兼容,否则会出现变形问题,直接影响用户体验。
六、推广准确关键词
什么是准确的关键字?是用户搜索的关键词,可以提高转化率。只有选择正确的关键词,我们才能做正确的生意,才能准确地找到我们的客户。
之前遇到过这样的站长,他用百度搜索广告牌,搜索更多词,介绍给他的网站,然后对这些词进行排名,通过搜索引擎介绍一些流量,推广自己的产品。不过,网站虽然流量很大,但是转化率并不高。也就是说,当用户点击进入网站,看到内容与想象的不一样时,会立即关闭网站,这也是一种欺骗用户的行为。
七、适应用户习惯,优化
一般来说,做网站优化的人喜欢做数据分析,了解用户的浏览习惯,比如:用户从页面进入,用户多次浏览页面,页面停留时间长,等等,然后我们会对用户停留时间长的页面进行优化或处理,引导用户做出一些选择,从而将用户转化为自己的客户。
八、优先内容布局
页面上的目标转换指南或内容点是否清晰?用户能否立即获得他们期望的信息?这些都需要我们在布局和设计上下功夫,将用户想要看到的内容及时呈现在用户面前,并用正确的方法匹配用户。 查看全部
网站内容设计(什么样的网站才能达到营销网站的标准呢?(图))
如今,越来越多的客户希望通过网站来销售他们的产品。通过建立营销网站,让网站为自己说话,赢得客户。那么,什么样的网站才能达到营销网站的标准呢?
一、简单的导航布局
导航在网站中扮演着重要的角色,它的好坏决定了用户的停留。这里的漂亮导航意味着设计必须清晰、美观、大方。导航将用户引导到不同的列。如果客户很难看到它,那么这个导航就有问题。
网站的布局不仅会影响用户的使用习惯,还会影响搜索引擎的抓取习惯。清晰的网站布局让用户可以流畅浏览,快速找到自己想要的。但它也可以让搜索引擎爬虫快速抓取网站信息。此增强功能必须使 网站 更具吸引力。
二、 前台设计引人注目
用户输入网站后,印象很重要。这就像人与人之间的接触。如果眼睛看起来舒服,可能会愿意和这个人交流。网站 也是一样。乍一看,如果用户看到网站好看,配色好,框架结构合理,他们会停留几秒钟浏览网站,然后成为自己的客户。
当然,这个过程说起来容易做起来难,但也没那么容易。因为不同的用户有不同的喜好,他们对颜色的敏感度甚至不同。想要及时抓住用户的心,就需要多花时间去研究用户的心理、用户体验、配色等方面,真正设计出用户最喜欢的网站。
三、页面加载速度
在一定程度上,页面的切割速度决定了用户的停留时间。如果你想在短时间内完成用户对你的信任,那么这个网站就需要在短时间内打开,让用户的浏览时间是一种享受,而不是一种折磨。
四、创建手机网站
很多时候,我们只关注PC网站的美,而忽略了移动网站的建立。由于PC端设置的网站图片各方面都比较大,如果在手机端打开会消耗数据,这让很多观众很苦恼,也让用户不敢浏览网站@ > 从移动端。

企业营销设计收录哪些原则网站
现在移动互联网飞速发展,移动网站和微网站如雨后春笋般如雨后春笋。因此,移动网站和微网站的诞生为企业解决了这个问题。它可以为用户提供更加便捷高效的浏览方式,从而通过移动终端转化众多客户。
五、网站 兼容性调试
分别查看各个浏览器流量的跳转率数据,查看不同浏览器的跳转率是否相似。如果浏览器跳出率过高,可能是因为网站浏览器存在兼容性问题,需要安排排查。
兼容性是营销网站必须解决的问题。根据不同用户使用的浏览器不同,比如IE6、IE7、IE8、IE9、百度浏览器等,这些浏览器都是在网站都必须兼容,否则会出现变形问题,直接影响用户体验。
六、推广准确关键词
什么是准确的关键字?是用户搜索的关键词,可以提高转化率。只有选择正确的关键词,我们才能做正确的生意,才能准确地找到我们的客户。
之前遇到过这样的站长,他用百度搜索广告牌,搜索更多词,介绍给他的网站,然后对这些词进行排名,通过搜索引擎介绍一些流量,推广自己的产品。不过,网站虽然流量很大,但是转化率并不高。也就是说,当用户点击进入网站,看到内容与想象的不一样时,会立即关闭网站,这也是一种欺骗用户的行为。
七、适应用户习惯,优化
一般来说,做网站优化的人喜欢做数据分析,了解用户的浏览习惯,比如:用户从页面进入,用户多次浏览页面,页面停留时间长,等等,然后我们会对用户停留时间长的页面进行优化或处理,引导用户做出一些选择,从而将用户转化为自己的客户。
八、优先内容布局
页面上的目标转换指南或内容点是否清晰?用户能否立即获得他们期望的信息?这些都需要我们在布局和设计上下功夫,将用户想要看到的内容及时呈现在用户面前,并用正确的方法匹配用户。
网站内容设计(网站设计呈现怎样的特点?有哪些设计事项呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-17 06:26
随着互联网的不断应用,越来越多的网站投入使用,网站的设计也越来越丰富,可以满足不同用户的需求。不仅内容多样化,设计风格也越来越多样化。那么网站设计的特点是什么?有哪些设计问题?
一、注重个性
一个好的设计必须有其独特的主题,尤其是在互联网上。个性化的服务方式可以吸引特定的人群,可以发展成长期的消费群体。当用户使用他喜欢的网站风格时,他经常呈现的也是用户自己的性格或工作方向。所以网站的设计有很好的开发目的,设计者应该在这方面多下功夫,实现用户的个性化需求。
二、注意布局
对于用户来说,首先需要看到的是网站上需要查找的内容,所以在设计时,首先要排除不相关的内容。把最有用、最想要、最重要的内容放在显眼的位置。设计者应该尽量站在用户的角度去编辑网站,并且必须契合用户的使用目的,这样网站的设计才能提供更好的服务。在网站的设计中,必须合理区分布局的布局,每个内容都要有自己的布局。例如产品、活动、公司部门等。但是,每个布局下面都必须有自己的子区域。一般来说,主要表演的布局必须置于中间,主次分明,独立又相互关联。
三、关注内容
对于一个好的设计师来说,创建一个网站首先要考虑的是网站能为用户提供什么?内容的准确度要高,垂直度也要高。用户可以快速掌握本次网站的主要内容而被吸引。另外,网站的设计必须让用户能够快速下载他们想要的内容,因为如果下载时间过长,用户的心态就会不耐烦,存在用户流失的风险。使用心态会产生不耐烦,存在用户流失的风险。
网站 设计不仅仅是前期制作。生产后,应随时更新和升级。注意保持网站处于良好的运行状态,以便用户长期使用。 查看全部
网站内容设计(网站设计呈现怎样的特点?有哪些设计事项呢?)
随着互联网的不断应用,越来越多的网站投入使用,网站的设计也越来越丰富,可以满足不同用户的需求。不仅内容多样化,设计风格也越来越多样化。那么网站设计的特点是什么?有哪些设计问题?

一、注重个性
一个好的设计必须有其独特的主题,尤其是在互联网上。个性化的服务方式可以吸引特定的人群,可以发展成长期的消费群体。当用户使用他喜欢的网站风格时,他经常呈现的也是用户自己的性格或工作方向。所以网站的设计有很好的开发目的,设计者应该在这方面多下功夫,实现用户的个性化需求。
二、注意布局
对于用户来说,首先需要看到的是网站上需要查找的内容,所以在设计时,首先要排除不相关的内容。把最有用、最想要、最重要的内容放在显眼的位置。设计者应该尽量站在用户的角度去编辑网站,并且必须契合用户的使用目的,这样网站的设计才能提供更好的服务。在网站的设计中,必须合理区分布局的布局,每个内容都要有自己的布局。例如产品、活动、公司部门等。但是,每个布局下面都必须有自己的子区域。一般来说,主要表演的布局必须置于中间,主次分明,独立又相互关联。
三、关注内容
对于一个好的设计师来说,创建一个网站首先要考虑的是网站能为用户提供什么?内容的准确度要高,垂直度也要高。用户可以快速掌握本次网站的主要内容而被吸引。另外,网站的设计必须让用户能够快速下载他们想要的内容,因为如果下载时间过长,用户的心态就会不耐烦,存在用户流失的风险。使用心态会产生不耐烦,存在用户流失的风险。
网站 设计不仅仅是前期制作。生产后,应随时更新和升级。注意保持网站处于良好的运行状态,以便用户长期使用。
网站内容设计(网站建设和网站设计有什么区别以及设计思路是什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-15 19:08
现在是互联网时代。很多公司、企业、学校都会建立自己的网站,甚至一些个人也会建立一些网站。下面,上云科技就给大家说说网站的构建与设计有什么区别,网站的设计思路是什么,希望对大家有所帮助。
网站构造和网站设计的区别
网站结构与网站设计相比有一些限制。可能更倾向于使用程序或模板来构建网站。但是,网站 设计可以这样理解,它的定义范围更广。
网站设计不仅仅是页面设计,还有程序设计开发,以及网站初步网站整个网站的规划设计。它的价值远远大于网站的构造。
一般网站建筑公司都是一些前端或者后端的模板。建个网站很便宜,而且都是现成的,或者换个前端界面,一般都很低端。
网站设计公司都是量身定做网站,一般价格是建筑公司的十倍甚至几倍。要定位品牌或公司形象,树立企业网络形象,要做很多工作,甚至后期推广。
网站设计思路是什么?
一、 确认 网站 主题
网站 主题是您创建的 网站 的主要内容。网站 必须有明确的主题。一定要找到自己最感兴趣的内容,做的深入透彻,发挥自己的特色,才能给用户留下深刻的印象。
网站 的主题没有规则。只要你感兴趣,任何内容都可以,但主题要明确,内容要在你的主题范围内大、全面、准确、深入。
二、采集材料
在明确网站的主题之后,你应该开始围绕这个主题采集材料。为了让你的网站有血有肉,吸引用户,你必须尽可能多的采集素材。采集的材料越多,以后制作网站 就越容易。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划 网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出美丽的建筑。
网站 策划收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,布局,文字的使用和图片等,你只需要制作一个网页,考虑到这些方面,你就可以安心和自信地制作了。只有这样制作出来的网页才能具有个性、特色和吸引力。
四、网站施工网站 做的好不好取决于前端制作人员和程序员的能力。许多公司使用应届毕业生,而且他们做得很好。会有一些问题,这里是一个公司不错的选择。
五、上传测试网站完成,终于发布在web服务器上,让全世界的朋友都可以观看。您可以轻松地将 网站 发布到您的应用程序的主页以存储在服务器上。
六、推广推广网页完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
七、维护更新
网站 注意内容的频繁维护和更新,保持内容新鲜,不要一做完就留在那里,只有不断地添加新内容才能吸引观众。
如何创建网站
1、确认网站 主题
在高端网站建设过程中,必须明确网站的主题,网站的主题很重要,必须确定网站的内容和其他方向,这些事情都要搞透,这样才能打造自己的网站特色。
2、采集材料
明确相关网站主题后,可以根据实际情况采集素材,在构建网站的过程中,必须根据实际情况准备相关的网页素材。
3、规划网站
网站 网站 的规划对于设计师来说是非常必要的。这些起着最决定性的作用。策划的内容很多,无论是结构、栏目还是其他风格,在正式开始做网站之前,一定要充分考虑这些方面。
4、选择合适的工具
关于如何制作网站的问题,相信对现实生活中的很多人来说都是非常重要的。您必须选择正确的工具,并选择功能相对强大或简单的软件。
网站建筑和设计有什么区别?网站设计思路是什么?看完以上内容,相信大家对网站的搭建和设计有了一个全面的了解。如果你想打造一个好的网站,你可以向上云科技寻求帮助。 查看全部
网站内容设计(网站建设和网站设计有什么区别以及设计思路是什么)
现在是互联网时代。很多公司、企业、学校都会建立自己的网站,甚至一些个人也会建立一些网站。下面,上云科技就给大家说说网站的构建与设计有什么区别,网站的设计思路是什么,希望对大家有所帮助。
网站构造和网站设计的区别
网站结构与网站设计相比有一些限制。可能更倾向于使用程序或模板来构建网站。但是,网站 设计可以这样理解,它的定义范围更广。
网站设计不仅仅是页面设计,还有程序设计开发,以及网站初步网站整个网站的规划设计。它的价值远远大于网站的构造。
一般网站建筑公司都是一些前端或者后端的模板。建个网站很便宜,而且都是现成的,或者换个前端界面,一般都很低端。
网站设计公司都是量身定做网站,一般价格是建筑公司的十倍甚至几倍。要定位品牌或公司形象,树立企业网络形象,要做很多工作,甚至后期推广。
网站设计思路是什么?
一、 确认 网站 主题
网站 主题是您创建的 网站 的主要内容。网站 必须有明确的主题。一定要找到自己最感兴趣的内容,做的深入透彻,发挥自己的特色,才能给用户留下深刻的印象。
网站 的主题没有规则。只要你感兴趣,任何内容都可以,但主题要明确,内容要在你的主题范围内大、全面、准确、深入。
二、采集材料
在明确网站的主题之后,你应该开始围绕这个主题采集材料。为了让你的网站有血有肉,吸引用户,你必须尽可能多的采集素材。采集的材料越多,以后制作网站 就越容易。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划 网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出美丽的建筑。
网站 策划收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,布局,文字的使用和图片等,你只需要制作一个网页,考虑到这些方面,你就可以安心和自信地制作了。只有这样制作出来的网页才能具有个性、特色和吸引力。
四、网站施工网站 做的好不好取决于前端制作人员和程序员的能力。许多公司使用应届毕业生,而且他们做得很好。会有一些问题,这里是一个公司不错的选择。
五、上传测试网站完成,终于发布在web服务器上,让全世界的朋友都可以观看。您可以轻松地将 网站 发布到您的应用程序的主页以存储在服务器上。
六、推广推广网页完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
七、维护更新
网站 注意内容的频繁维护和更新,保持内容新鲜,不要一做完就留在那里,只有不断地添加新内容才能吸引观众。
如何创建网站
1、确认网站 主题
在高端网站建设过程中,必须明确网站的主题,网站的主题很重要,必须确定网站的内容和其他方向,这些事情都要搞透,这样才能打造自己的网站特色。
2、采集材料
明确相关网站主题后,可以根据实际情况采集素材,在构建网站的过程中,必须根据实际情况准备相关的网页素材。
3、规划网站
网站 网站 的规划对于设计师来说是非常必要的。这些起着最决定性的作用。策划的内容很多,无论是结构、栏目还是其他风格,在正式开始做网站之前,一定要充分考虑这些方面。
4、选择合适的工具
关于如何制作网站的问题,相信对现实生活中的很多人来说都是非常重要的。您必须选择正确的工具,并选择功能相对强大或简单的软件。
网站建筑和设计有什么区别?网站设计思路是什么?看完以上内容,相信大家对网站的搭建和设计有了一个全面的了解。如果你想打造一个好的网站,你可以向上云科技寻求帮助。
网站内容设计(百度SEO建议,蝙蝠侠IT将通过如下内容阐述:行业站搜索框)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-11-14 16:02
事实上,不同的关键词研究工具有着完全不同的关键词库。尤其是在一些SEO培训课程中,词库多渠道整合的问题很少被提及,这容易给我们网站的内容设计带来不确定的遗漏。
那么,网站内容设计,打造优质内容池的4种方式是什么?
根据之前百度的SEO推荐,蝙蝠侠IT会详细说明如下:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①垂直电商类网站推荐在网站搜索框关键词。
②相关行业的下拉搜索框网站。
③目标网站中搜索框中的搜索结果也可以作为参考。
2、定位同行业网站
这里我们关注的行业网站主要包括:论坛、问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台上被广泛讨论的话题标签,你可能会发现存在大量可用的关键词,面对这种情况,你只需要:
① 整理所有相关标签
②导出所有相关标签下的内容标题,进行有效筛选合并。(操作简单,EXCEL即可完成)
③采用常规策略整合整个站点关键词多个目标网站的集合,并去除重复项。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,SEO 团队在创建内容时应尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,例如:
① 出版图书目录,如SEO图书目录名
②专业网站给出的纵向专题目录
③知名教育机构和学校的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件扫描这些目录中的内容。避免对方恶意侵权。
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业寻找优质的关键词库,以上内容仅供参考!
原创·蝙蝠侠 IT 查看全部
网站内容设计(百度SEO建议,蝙蝠侠IT将通过如下内容阐述:行业站搜索框)
事实上,不同的关键词研究工具有着完全不同的关键词库。尤其是在一些SEO培训课程中,词库多渠道整合的问题很少被提及,这容易给我们网站的内容设计带来不确定的遗漏。

那么,网站内容设计,打造优质内容池的4种方式是什么?
根据之前百度的SEO推荐,蝙蝠侠IT会详细说明如下:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①垂直电商类网站推荐在网站搜索框关键词。
②相关行业的下拉搜索框网站。
③目标网站中搜索框中的搜索结果也可以作为参考。
2、定位同行业网站
这里我们关注的行业网站主要包括:论坛、问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台上被广泛讨论的话题标签,你可能会发现存在大量可用的关键词,面对这种情况,你只需要:
① 整理所有相关标签
②导出所有相关标签下的内容标题,进行有效筛选合并。(操作简单,EXCEL即可完成)
③采用常规策略整合整个站点关键词多个目标网站的集合,并去除重复项。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,SEO 团队在创建内容时应尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,例如:
① 出版图书目录,如SEO图书目录名
②专业网站给出的纵向专题目录
③知名教育机构和学校的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件扫描这些目录中的内容。避免对方恶意侵权。
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业寻找优质的关键词库,以上内容仅供参考!
原创·蝙蝠侠 IT
网站内容设计(做好网站设计需要注意优化网站内容的点、线、面布局)
网站优化 • 优采云 发表了文章 • 0 个评论 • 344 次浏览 • 2021-11-14 16:01
网站设计不仅要美观,还要实用。否则你的网站无法吸引用户和搜索引擎。网络营销和用户转化是不可能的。因此,想要做好网站的设计,必须从对网站的内容设计进行详细分析开始。
网站内容优化是企业网站设计的重要组成部分。关乎网页布局和网站文字布局的设计,关乎用户体验。所以在设计网站时,设计师一定要注意内容优化的细节,尽量满足用户的浏览习惯和搜索引擎的需求。
为了让网站内容更方便访问者被搜索引擎蜘蛛浏览和抓取,网站设计者需要注意优化网站内容的点、线、面布局.
要点 1:使用逻辑线性设计
这里的线性设计是指符合用户浏览习惯的设计,即从头到尾,从上到下,从左到右。按照这个逻辑,设计者需要把重要的信息放在网站,把用户想知道的内容放在用户浏览网站时习惯注意的地方。这种安排对现场参观者和业主都有利。
要点二:内容严密不凌乱
网站 内容优化一定要注意简洁,不要给用户带来混乱感,影响用户对风站的阅读。对于网站的内容,简洁的文风将是网站成功的关键之一。简洁意味着简洁。这并不意味着没有内容和没有***;相反,我们应该在 文章 中使用一些强烈的词来准确表达信息。
Point 3:使用一些设计元素来分隔主要内容
网站 页面内容可能因为字数太多没有节奏感,用户可能因为内容没有阅读的信心。因此,在优化网站的内容时,可以选择一些设计元素进行合理的分离。方便用户阅读,缓解视觉疲劳。设计元素可以是内容列表或其他类似的设计元素。
页面设计色彩注意事项:网站在为页面设计选择颜色时,一定要注意色彩搭配,用合理的方法突出强调网站的重要内容。例如,网站 页面上的超链接是蓝色的,并在文本下划线。如果你想在纸上强调,你应该使用蓝色以外的颜色。
要点四:优化文章内容时注意时态
互联网信息时代,没有人喜欢过时的信息,但是如果你的网站信息量很大,真的找不到那么多符合要求的内容,你可以选择优化内容编辑。在网站文章中,使用优越和适当的时态会让网站看起来时尚可信 查看全部
网站内容设计(做好网站设计需要注意优化网站内容的点、线、面布局)
网站设计不仅要美观,还要实用。否则你的网站无法吸引用户和搜索引擎。网络营销和用户转化是不可能的。因此,想要做好网站的设计,必须从对网站的内容设计进行详细分析开始。
网站内容优化是企业网站设计的重要组成部分。关乎网页布局和网站文字布局的设计,关乎用户体验。所以在设计网站时,设计师一定要注意内容优化的细节,尽量满足用户的浏览习惯和搜索引擎的需求。
为了让网站内容更方便访问者被搜索引擎蜘蛛浏览和抓取,网站设计者需要注意优化网站内容的点、线、面布局.
要点 1:使用逻辑线性设计
这里的线性设计是指符合用户浏览习惯的设计,即从头到尾,从上到下,从左到右。按照这个逻辑,设计者需要把重要的信息放在网站,把用户想知道的内容放在用户浏览网站时习惯注意的地方。这种安排对现场参观者和业主都有利。
要点二:内容严密不凌乱
网站 内容优化一定要注意简洁,不要给用户带来混乱感,影响用户对风站的阅读。对于网站的内容,简洁的文风将是网站成功的关键之一。简洁意味着简洁。这并不意味着没有内容和没有***;相反,我们应该在 文章 中使用一些强烈的词来准确表达信息。
Point 3:使用一些设计元素来分隔主要内容
网站 页面内容可能因为字数太多没有节奏感,用户可能因为内容没有阅读的信心。因此,在优化网站的内容时,可以选择一些设计元素进行合理的分离。方便用户阅读,缓解视觉疲劳。设计元素可以是内容列表或其他类似的设计元素。
页面设计色彩注意事项:网站在为页面设计选择颜色时,一定要注意色彩搭配,用合理的方法突出强调网站的重要内容。例如,网站 页面上的超链接是蓝色的,并在文本下划线。如果你想在纸上强调,你应该使用蓝色以外的颜色。
要点四:优化文章内容时注意时态
互联网信息时代,没有人喜欢过时的信息,但是如果你的网站信息量很大,真的找不到那么多符合要求的内容,你可以选择优化内容编辑。在网站文章中,使用优越和适当的时态会让网站看起来时尚可信
网站内容设计(4.附加栏目网站导航栏的分类及注意事项有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-11-14 16:00
用户的浏览层次逐层加深。如果用户没有返回首页,用户到达首页会特别麻烦,浪费了很多时间。在导航栏中返回首页可以节省用户时间,防止用户关闭网页和停止浏览。
4. 附加列
网站 将有额外的列。虽然它们不是网站的主要内容,但也是网站必不可少的内容。比如常见的“24小时客服电话”、“登录/注册按钮”、“联系我们”等。这些应该放在网站的什么地方?顶部导航栏空间有限,主要用于展示旅游的主要业务网站,如路线、酒店、签证等,如果都放在顶部导航栏上,就显得无关紧要了. 一般而言,网站 的右上角会放置额外的列。如下图所示,重庆中青旅使用司徒cms,右上角有24小时客服电话。
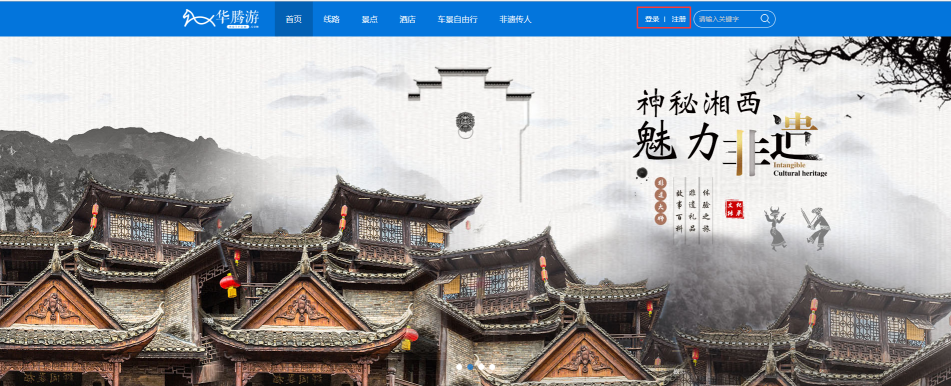
如下图所示,使用Situ cms的华腾游在右上角有一个登录/注册按钮。
5. 搜索功能
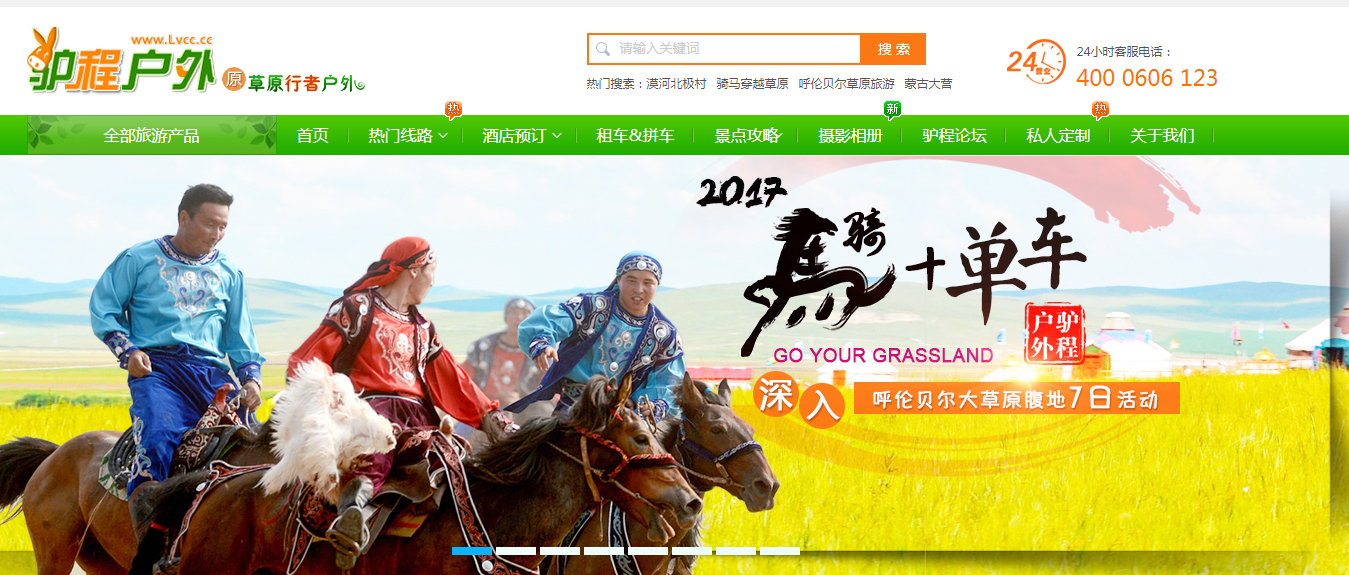
很多人都习惯了百度,习惯性地想在任何网站中搜索信息。如果一个旅游网站没有搜索功能,会给用户访问网站带来障碍。如下图所示,使用的是思途cms的绿城户外网络。顶部导航栏上方是搜索框,极大的方便了用户。
以上五种类型都是网站导航栏中常见的元素。在设计旅游网站的导航栏时,应根据自己的网站具体情况进行选择。毕竟把这些元素都放上去是不可能的,网站没有那么多多余的空间,而且显示太多信息会让用户觉得网站乱七八糟,没有优先,会分心。
四、网站导航栏分类
事实上,很多旅游网站都是不止一种导航设计模式。比如使用顺风旅游网的顺丰cms,顶部横向导航栏作为主导航,侧边导航栏作为辅助。同时还有面包屑导航来增加页面的便利性。
旅游网站应该考虑你的网站业务的整体设计,导航栏应该采用什么模式。以下是几种常见的导航栏模式:
1. 顶部水平栏导航
顶部水平栏导航也称为主导航。是目前最流行的旅行网站导航菜单设计模式。它通常位于页眉的顶部,可以引导用户第一时间到达他需要的信息栏。长期以来,网页上下滑动培养了人们的阅读习惯。顶部的导航栏可以让用户感知位置,即使浏览到一个未知的位置,只要将滑动条拖到顶部,就可以选择导航。同时,顶部导航占用空间小,突出核心功能,便于用户识别和操作。在很多情况下,顶部的水平栏导航设计模式都伴随着下拉菜单。当鼠标移动到一个项目上时,
如下图所示,当您将鼠标放在“国际航线”上时,二级子导航项会自动出现在“国际航线”的底部。
2. 垂直/侧边栏导航
垂直/侧边栏导航也称为二级导航,一般位于行程左侧网站。当用户需要浏览网页,想要跳转到其他版块时,可以通过二级导航进入其他版块。侧边栏导航设计模式在旅游网站中随处可见,因为它可以适应大量的链接。国内游、出境游、游轮、签证等业务种类繁多。网站,主导航栏无法一一列出。这时候就需要侧边导航栏作为补充,方便用户访问自己感兴趣的页面。
侧边导航栏适用于网站业务和产品较多的旅行网站,例如重庆中青旅如下图:
3. 面包屑导航
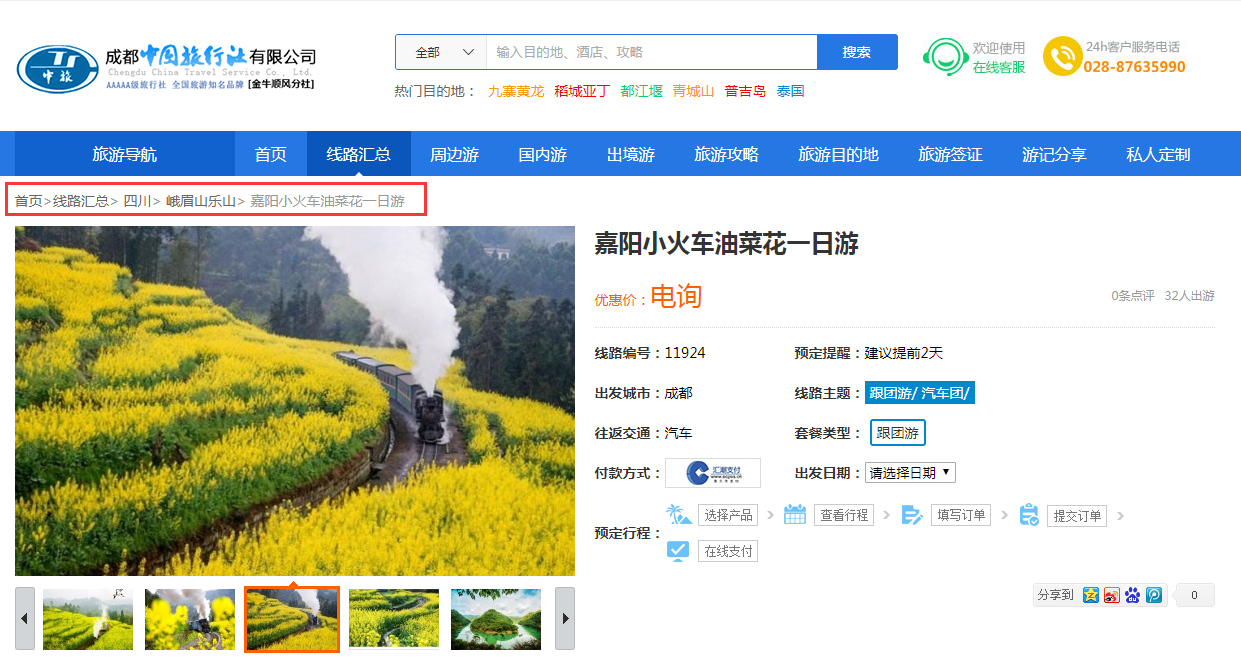
面包屑的名字来源于汉塞尔和格莱特的故事。他们沿途撒上面包屑,以找到添加房屋的方法。就像这个故事一样,在 Internet 中,面包屑导航为用户提供了一种可以追溯到他们最初访问过的页面的方法。方式,可以帮助用户了解他们当前在整个站点中的位置。面包屑对于多层次的 网站 特别有用。如果访问者想要返回到某个级别,只需点击相应的面包屑导航项,从而降低网站的整体跳出率,如下图所示:
4. 网站地图
网站地图也可以看成是导航的一个范畴,主要是为搜索引擎导路。网站 地图也称为站点地图。是网站上所有需要搜索引擎抓取的页面的链接页面(注意:不是所有页面),方便搜索引擎蜘蛛抓取网站页面,通过抓取网站页面,清晰的了解网站的结构。
五、网站导航栏设计原则
网站的导航栏是用户在查看网站主页后了解网站其他部分的最重要提示。留住用户非常重要。设计网站导航栏,就相当于为一座建筑奠定了基础。如果地基不牢靠,再漂亮华丽的建筑,也会因为潜在的危险而毫无用处。站长要想拥有出色的用户体验和良好的产品转化率,就必须真正了解用户的需求,站在用户的角度设计导航栏,真正做到人性化。设计一个优秀的网站导航栏并没有想象的那么难。以下是设计过程中需要注意的几个关键点。
1. 一看就知道
网站导航栏必须在用户输入网站后立即对用户可见,这意味着导航上的文字不应使用与横幅或背景图片相同或相似的颜色,因此以免让用户难以找到。导航区域不能太小,以方便用户查看。并且导航栏的位置要符合用户的习惯,放置在顶部或左侧。
2. 简洁大方
很多网站喜欢给导航栏添加很多复杂的装饰。在我看来,这完全没有必要,因为导航栏的目的只是为了方便用户到达想要的页面。这也意味着网站导航栏的设计一定要简洁,易于操作,能帮助用户快速查看栏目内容。文字也应该尽量简单易懂,不要让用户花时间去思考这里的文字是什么意思。
3. 可点击
网站一定要保证导航栏上的所有文字都可以点击。即使有下拉菜单,也必须能够通过点击子类别链接来跳转到相应的页面。很多网站没有注意细节,经常点击下拉菜单中的链接却无法重定向。用户体验非常糟糕。
4. 保持简单
网站导航不要有太多的模块,可以在下拉菜单中添加更多的类别,以免分散用户的注意力或让网站看起来很复杂,复杂和拥挤的导航栏设计会严重阻碍整体可用性网站。一般来说,主导航模块不应超过8项。
5. 排序
通常我们会发现比较重要的内容出现在最前面的位置。用户的浏览习惯是从左到右,所以站长应该把最重要的模块放在最前面。并且网站所有的导航栏尽量保持风格一致,这样才能给用户留下网站的专业形象。
如果站长做好了网站导航栏的优化,首先可以让网站层次更清晰,方便用户操作,清楚自己在网站中的位置,并提高其在网站中的位置@网站内的操作次数,降低了网站的跳出率。另外,还可以使用导航栏中的锚文本链接,增加网站的核心关键词的权重和长尾关键词的权重,有利于收录 和页面的抓取。@网站的排名也会上升不少。希望大家能从上面得到一些启发,设计出一个适合自己网站的、有独特魅力的网站导航栏。 查看全部
网站内容设计(4.附加栏目网站导航栏的分类及注意事项有哪些?)
用户的浏览层次逐层加深。如果用户没有返回首页,用户到达首页会特别麻烦,浪费了很多时间。在导航栏中返回首页可以节省用户时间,防止用户关闭网页和停止浏览。
4. 附加列
网站 将有额外的列。虽然它们不是网站的主要内容,但也是网站必不可少的内容。比如常见的“24小时客服电话”、“登录/注册按钮”、“联系我们”等。这些应该放在网站的什么地方?顶部导航栏空间有限,主要用于展示旅游的主要业务网站,如路线、酒店、签证等,如果都放在顶部导航栏上,就显得无关紧要了. 一般而言,网站 的右上角会放置额外的列。如下图所示,重庆中青旅使用司徒cms,右上角有24小时客服电话。

如下图所示,使用Situ cms的华腾游在右上角有一个登录/注册按钮。

5. 搜索功能
很多人都习惯了百度,习惯性地想在任何网站中搜索信息。如果一个旅游网站没有搜索功能,会给用户访问网站带来障碍。如下图所示,使用的是思途cms的绿城户外网络。顶部导航栏上方是搜索框,极大的方便了用户。

以上五种类型都是网站导航栏中常见的元素。在设计旅游网站的导航栏时,应根据自己的网站具体情况进行选择。毕竟把这些元素都放上去是不可能的,网站没有那么多多余的空间,而且显示太多信息会让用户觉得网站乱七八糟,没有优先,会分心。
四、网站导航栏分类
事实上,很多旅游网站都是不止一种导航设计模式。比如使用顺风旅游网的顺丰cms,顶部横向导航栏作为主导航,侧边导航栏作为辅助。同时还有面包屑导航来增加页面的便利性。


旅游网站应该考虑你的网站业务的整体设计,导航栏应该采用什么模式。以下是几种常见的导航栏模式:
1. 顶部水平栏导航
顶部水平栏导航也称为主导航。是目前最流行的旅行网站导航菜单设计模式。它通常位于页眉的顶部,可以引导用户第一时间到达他需要的信息栏。长期以来,网页上下滑动培养了人们的阅读习惯。顶部的导航栏可以让用户感知位置,即使浏览到一个未知的位置,只要将滑动条拖到顶部,就可以选择导航。同时,顶部导航占用空间小,突出核心功能,便于用户识别和操作。在很多情况下,顶部的水平栏导航设计模式都伴随着下拉菜单。当鼠标移动到一个项目上时,
如下图所示,当您将鼠标放在“国际航线”上时,二级子导航项会自动出现在“国际航线”的底部。

2. 垂直/侧边栏导航
垂直/侧边栏导航也称为二级导航,一般位于行程左侧网站。当用户需要浏览网页,想要跳转到其他版块时,可以通过二级导航进入其他版块。侧边栏导航设计模式在旅游网站中随处可见,因为它可以适应大量的链接。国内游、出境游、游轮、签证等业务种类繁多。网站,主导航栏无法一一列出。这时候就需要侧边导航栏作为补充,方便用户访问自己感兴趣的页面。
侧边导航栏适用于网站业务和产品较多的旅行网站,例如重庆中青旅如下图:

3. 面包屑导航
面包屑的名字来源于汉塞尔和格莱特的故事。他们沿途撒上面包屑,以找到添加房屋的方法。就像这个故事一样,在 Internet 中,面包屑导航为用户提供了一种可以追溯到他们最初访问过的页面的方法。方式,可以帮助用户了解他们当前在整个站点中的位置。面包屑对于多层次的 网站 特别有用。如果访问者想要返回到某个级别,只需点击相应的面包屑导航项,从而降低网站的整体跳出率,如下图所示:

4. 网站地图
网站地图也可以看成是导航的一个范畴,主要是为搜索引擎导路。网站 地图也称为站点地图。是网站上所有需要搜索引擎抓取的页面的链接页面(注意:不是所有页面),方便搜索引擎蜘蛛抓取网站页面,通过抓取网站页面,清晰的了解网站的结构。
五、网站导航栏设计原则
网站的导航栏是用户在查看网站主页后了解网站其他部分的最重要提示。留住用户非常重要。设计网站导航栏,就相当于为一座建筑奠定了基础。如果地基不牢靠,再漂亮华丽的建筑,也会因为潜在的危险而毫无用处。站长要想拥有出色的用户体验和良好的产品转化率,就必须真正了解用户的需求,站在用户的角度设计导航栏,真正做到人性化。设计一个优秀的网站导航栏并没有想象的那么难。以下是设计过程中需要注意的几个关键点。
1. 一看就知道
网站导航栏必须在用户输入网站后立即对用户可见,这意味着导航上的文字不应使用与横幅或背景图片相同或相似的颜色,因此以免让用户难以找到。导航区域不能太小,以方便用户查看。并且导航栏的位置要符合用户的习惯,放置在顶部或左侧。
2. 简洁大方
很多网站喜欢给导航栏添加很多复杂的装饰。在我看来,这完全没有必要,因为导航栏的目的只是为了方便用户到达想要的页面。这也意味着网站导航栏的设计一定要简洁,易于操作,能帮助用户快速查看栏目内容。文字也应该尽量简单易懂,不要让用户花时间去思考这里的文字是什么意思。
3. 可点击
网站一定要保证导航栏上的所有文字都可以点击。即使有下拉菜单,也必须能够通过点击子类别链接来跳转到相应的页面。很多网站没有注意细节,经常点击下拉菜单中的链接却无法重定向。用户体验非常糟糕。
4. 保持简单
网站导航不要有太多的模块,可以在下拉菜单中添加更多的类别,以免分散用户的注意力或让网站看起来很复杂,复杂和拥挤的导航栏设计会严重阻碍整体可用性网站。一般来说,主导航模块不应超过8项。
5. 排序
通常我们会发现比较重要的内容出现在最前面的位置。用户的浏览习惯是从左到右,所以站长应该把最重要的模块放在最前面。并且网站所有的导航栏尽量保持风格一致,这样才能给用户留下网站的专业形象。
如果站长做好了网站导航栏的优化,首先可以让网站层次更清晰,方便用户操作,清楚自己在网站中的位置,并提高其在网站中的位置@网站内的操作次数,降低了网站的跳出率。另外,还可以使用导航栏中的锚文本链接,增加网站的核心关键词的权重和长尾关键词的权重,有利于收录 和页面的抓取。@网站的排名也会上升不少。希望大家能从上面得到一些启发,设计出一个适合自己网站的、有独特魅力的网站导航栏。
网站内容设计(对于B2B行业网站的页面设计,大家可能更多考虑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-11-14 15:23
对于B2B行业网站的页面设计,你可能会多考虑页面的颜色、导航栏、按钮、标题栏的设计。内容设计可能经常被每个人忽略。但是如果内容设计的不好,你所有的设计都可能被毁掉。比如如何让内容有主次分明和层次感,让内容看起来不至于太杂乱或太多,让用户不愿意继续阅读,很快就离开网站,不能阻止用户继续访问。(温馨提示:20万人同时学习在线****网络营销,推个论坛:)正如我在本研究报告前几章中所说的,永远记住用户在有清晰的内容阅读之前是扫描而不是阅读. 在导航页面,用户乐于浏览每个句子的内容。对于大面积的非重点内容,他们是不耐烦的。我们必须在网页上提供简短且视觉重点突出的内容。这种焦点可以吸引用户的注意力,让他们看到自己喜欢的内容时采取进一步的行动,点击链接浏览详细信息,或者看其他更多的内容,让用户留下来,如果我们不区分关键点,只是用户很难快速发现自己要找的重点内容,尤其是对于新用户来说,第一印象非常重要。在了解了用户浏览页面的需求和行为后,在设计页面时一定要满足用户的需求和习惯。有什么方法可以突出重点内容吗?常用:粗体文字、带图片的文字、
下面我们来简单解释一下。1 标题和重点内容设计通用标准。当观众来到网站时,他们会试图找出他们需要什么。再次,用户不一定是来读书的,他们是来做自己想做的,每个人的目的也不一定一样,网站为了节省时间,突出优质内容,吸引每个用户的注意力,这使他们可以更轻松地在几秒钟内扫描整个页面。只有当用户在这几秒钟内扫描并找到他们想要的东西时,他们才会继续在您的 网站 上停留更长的时间。因此,对于B2B行业首页网站、一级栏目首页等导航页面,重点内容为推荐内容标题、信息类别名称、信息图片等方面。使焦点内容更加突出的方法有很多,下面会详细说明。(1)不管什么内容加粗,只要我们把一小部分内容加粗,大部分不加粗,那么加粗的内容肯定会很突出。这是一种常用的创建方法焦点内容..在一个页面上我们会看到很多加粗的文字,这些加粗的文字会成为焦点内容的一部分,推荐链接内容标题、主分类名称等经常被用到。这就是创建的焦点内容页面设计过程中的主要方法。(提示:网站如果不推广,请顶推一个论坛:)(2)增加字体大小的方法同粗体文字,属于设计重点内容。常用的方法,对于最重要的内容,通常是粗体和更大的字体。同样是常用的推荐链接内容标题、主分类名称等。
产品介绍在标题下方,显示了产品的参数。当访问者通过扫描对产品感兴趣时,他可能会进一步查看产品介绍,这是一种扫描感。第二步后感兴趣的内容,所以在页面上,要弱化,设计师用灰色,区域,MOQ等都是灰色的。搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器 搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器 搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器 查看全部
网站内容设计(对于B2B行业网站的页面设计,大家可能更多考虑)
对于B2B行业网站的页面设计,你可能会多考虑页面的颜色、导航栏、按钮、标题栏的设计。内容设计可能经常被每个人忽略。但是如果内容设计的不好,你所有的设计都可能被毁掉。比如如何让内容有主次分明和层次感,让内容看起来不至于太杂乱或太多,让用户不愿意继续阅读,很快就离开网站,不能阻止用户继续访问。(温馨提示:20万人同时学习在线****网络营销,推个论坛:)正如我在本研究报告前几章中所说的,永远记住用户在有清晰的内容阅读之前是扫描而不是阅读. 在导航页面,用户乐于浏览每个句子的内容。对于大面积的非重点内容,他们是不耐烦的。我们必须在网页上提供简短且视觉重点突出的内容。这种焦点可以吸引用户的注意力,让他们看到自己喜欢的内容时采取进一步的行动,点击链接浏览详细信息,或者看其他更多的内容,让用户留下来,如果我们不区分关键点,只是用户很难快速发现自己要找的重点内容,尤其是对于新用户来说,第一印象非常重要。在了解了用户浏览页面的需求和行为后,在设计页面时一定要满足用户的需求和习惯。有什么方法可以突出重点内容吗?常用:粗体文字、带图片的文字、
下面我们来简单解释一下。1 标题和重点内容设计通用标准。当观众来到网站时,他们会试图找出他们需要什么。再次,用户不一定是来读书的,他们是来做自己想做的,每个人的目的也不一定一样,网站为了节省时间,突出优质内容,吸引每个用户的注意力,这使他们可以更轻松地在几秒钟内扫描整个页面。只有当用户在这几秒钟内扫描并找到他们想要的东西时,他们才会继续在您的 网站 上停留更长的时间。因此,对于B2B行业首页网站、一级栏目首页等导航页面,重点内容为推荐内容标题、信息类别名称、信息图片等方面。使焦点内容更加突出的方法有很多,下面会详细说明。(1)不管什么内容加粗,只要我们把一小部分内容加粗,大部分不加粗,那么加粗的内容肯定会很突出。这是一种常用的创建方法焦点内容..在一个页面上我们会看到很多加粗的文字,这些加粗的文字会成为焦点内容的一部分,推荐链接内容标题、主分类名称等经常被用到。这就是创建的焦点内容页面设计过程中的主要方法。(提示:网站如果不推广,请顶推一个论坛:)(2)增加字体大小的方法同粗体文字,属于设计重点内容。常用的方法,对于最重要的内容,通常是粗体和更大的字体。同样是常用的推荐链接内容标题、主分类名称等。
产品介绍在标题下方,显示了产品的参数。当访问者通过扫描对产品感兴趣时,他可能会进一步查看产品介绍,这是一种扫描感。第二步后感兴趣的内容,所以在页面上,要弱化,设计师用灰色,区域,MOQ等都是灰色的。搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器 搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器 搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器
网站内容设计( 上海网页设计的优势在哪上海网站设计最显著的一个特色)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-11-14 13:15
上海网页设计的优势在哪上海网站设计最显著的一个特色)
网页设计需要人才,人才流向经济发达地区。上海作为经济发达地区,人才济济。今天就让faceui给大家介绍一下上海网页设计的优势,做好企业网站设计的主要内容。
上海网页设计有哪些优势
上海网站设计最显着的特点之一是其强大的专业性。不同的上海网站设计公司会吸纳一大批网站设计专业技术人才,形成自己的专业。网站设计技术团队可以更好的为不同用户提供不同的网站设计作品。同时,它们在网站需求的过程中,能更好地体现用户的设计。
此外,上海网站设计的另一个显着优势是更注重网站设计的整体制作效果。他们认为一个网站能否受到大家的欢迎,它的第一视觉印象非常重要,所以他们在为各类用户设计网站时,会特别注意网站设计外观和视觉效果,力求为用户提供最好的专业化网站。
上海网页设计
做好企业网站设计的主要内容
1、确认网站 主题
网站主题是你的网站应该收录的主要内容,尤其是企业网站需要明确的网站主题,才能集中资源,突出产品服务和企业特色.
2、采集建筑材料网站
确定网站的主题后,就可以在网站主题范围内开始采集构建网站的素材了。为了让自己的网站内容更加丰富,能够吸引访问者和用户,您需要广泛采集网页设计素材,这样才能拯救自己。网站 资料可以从贵公司的产品目录、公司和产品介绍和宣传资料中找到,也可以参考互联网上的行业网站,或从报纸、杂志和多媒体中采集。
3、网站规划
网站设计的成功很大程度上取决于网站设计师的策划水平;网站好的策划,可以打造专业的企业网站。网站策划涉及到很多网页设计的知识和经验,涉及的范围很广,包括:网站结构、网页栏目设置、网站风格、配色、布局、等等。
4、选择合适的网页设计工具
现在网页设计工具很多,有HTML网页设计编辑软件,cms内容管理系统也上线了。选择的时候一定要考虑公司本身的需求,比如是否需要经常更新网站的内容,员工的网页设计能力等等。
5、网站 制作
这就是使用网站材料,按照网站计划实施网站的过程。
上海网页设计
6、网站测试
这是在网页制作完成后,将网站发布到虚拟主机提供商的web服务器空间进行测试的过程。目的是保证网站在不同浏览器中正常显示,并且网页的每个链接都能连接到正确的页面,不存在死链接的问题。
7、网站 推广
网页制作完成后,必须不断推广,让更多人知道。推广的方式有很多种,比如注册搜索引擎、优化搜索引擎、添加点击广告等等。当然,如果你在网页设计初期就充分考虑了搜索引擎优化的因素,建立了一个对搜索引擎友好的网站,你可以为网站的未来推广节省大量的投资和工作@>。
8、网站维护
网站维护是指经常更新网站的内容,以吸引和留住访客。如果您的网站是通过cms内容管理系统建立起来的,以后网站的维护将会更加轻松方便。
以上就是faceui为大家介绍的关于上海网页设计的相关内容。网页设计原本是一个与技术和创意竞争的行业。上海强大的经济实力为上海的网页设计创造了更好的环境。
上一篇:全屏网页的设计规范有哪些,常见的网页设计风格 查看全部
网站内容设计(
上海网页设计的优势在哪上海网站设计最显著的一个特色)

网页设计需要人才,人才流向经济发达地区。上海作为经济发达地区,人才济济。今天就让faceui给大家介绍一下上海网页设计的优势,做好企业网站设计的主要内容。
上海网页设计有哪些优势
上海网站设计最显着的特点之一是其强大的专业性。不同的上海网站设计公司会吸纳一大批网站设计专业技术人才,形成自己的专业。网站设计技术团队可以更好的为不同用户提供不同的网站设计作品。同时,它们在网站需求的过程中,能更好地体现用户的设计。
此外,上海网站设计的另一个显着优势是更注重网站设计的整体制作效果。他们认为一个网站能否受到大家的欢迎,它的第一视觉印象非常重要,所以他们在为各类用户设计网站时,会特别注意网站设计外观和视觉效果,力求为用户提供最好的专业化网站。

上海网页设计
做好企业网站设计的主要内容
1、确认网站 主题
网站主题是你的网站应该收录的主要内容,尤其是企业网站需要明确的网站主题,才能集中资源,突出产品服务和企业特色.
2、采集建筑材料网站
确定网站的主题后,就可以在网站主题范围内开始采集构建网站的素材了。为了让自己的网站内容更加丰富,能够吸引访问者和用户,您需要广泛采集网页设计素材,这样才能拯救自己。网站 资料可以从贵公司的产品目录、公司和产品介绍和宣传资料中找到,也可以参考互联网上的行业网站,或从报纸、杂志和多媒体中采集。
3、网站规划
网站设计的成功很大程度上取决于网站设计师的策划水平;网站好的策划,可以打造专业的企业网站。网站策划涉及到很多网页设计的知识和经验,涉及的范围很广,包括:网站结构、网页栏目设置、网站风格、配色、布局、等等。
4、选择合适的网页设计工具
现在网页设计工具很多,有HTML网页设计编辑软件,cms内容管理系统也上线了。选择的时候一定要考虑公司本身的需求,比如是否需要经常更新网站的内容,员工的网页设计能力等等。
5、网站 制作
这就是使用网站材料,按照网站计划实施网站的过程。

上海网页设计
6、网站测试
这是在网页制作完成后,将网站发布到虚拟主机提供商的web服务器空间进行测试的过程。目的是保证网站在不同浏览器中正常显示,并且网页的每个链接都能连接到正确的页面,不存在死链接的问题。
7、网站 推广
网页制作完成后,必须不断推广,让更多人知道。推广的方式有很多种,比如注册搜索引擎、优化搜索引擎、添加点击广告等等。当然,如果你在网页设计初期就充分考虑了搜索引擎优化的因素,建立了一个对搜索引擎友好的网站,你可以为网站的未来推广节省大量的投资和工作@>。
8、网站维护
网站维护是指经常更新网站的内容,以吸引和留住访客。如果您的网站是通过cms内容管理系统建立起来的,以后网站的维护将会更加轻松方便。
以上就是faceui为大家介绍的关于上海网页设计的相关内容。网页设计原本是一个与技术和创意竞争的行业。上海强大的经济实力为上海的网页设计创造了更好的环境。
上一篇:全屏网页的设计规范有哪些,常见的网页设计风格
网站内容设计(用户系统的设计建立一套有效的用户管理往往可以更有效地管理网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-14 13:14
</td> 会做。
5、用户系统设计
建立有效的用户管理往往可以更有效地管理网站,包括用户注册、用户登录、用户权限管理、用户数据跟踪、用户增减管理等。例如下面的用户表:user_id号,用户名username,Cusername中文名,密码,问题,问题答案,Email,性别,注册日期,注册日期,loginIP登录IP,登录次数登录次数,首页个人主页,号码等。在用户表的基础上,可以设计一系列的用户注册、用户登录、用户权限管理、用户数据跟踪、用户增减管理等。
列出页面。例如登陆页面:
与之对应的是userchklogin。asp,用于检测登录信息是否正确,如果正确则跳转到指定文件。具体代码略。
6、首页设计
主页设计包括标志、横幅、菜单、各个部分和页脚等标准模块。在版块划分中,可以腾出部分区域用于广告或宣传栏,也可以放置一些精心设计的动画来美化网页。作为网站的首页,首页应该投入更多的精力和时间。最好的办法是先浏览相关的网站,积累经验再创作,效果可能会更好。
用户密码: 查看全部
网站内容设计(用户系统的设计建立一套有效的用户管理往往可以更有效地管理网站)
</td> 会做。
5、用户系统设计
建立有效的用户管理往往可以更有效地管理网站,包括用户注册、用户登录、用户权限管理、用户数据跟踪、用户增减管理等。例如下面的用户表:user_id号,用户名username,Cusername中文名,密码,问题,问题答案,Email,性别,注册日期,注册日期,loginIP登录IP,登录次数登录次数,首页个人主页,号码等。在用户表的基础上,可以设计一系列的用户注册、用户登录、用户权限管理、用户数据跟踪、用户增减管理等。
列出页面。例如登陆页面:
与之对应的是userchklogin。asp,用于检测登录信息是否正确,如果正确则跳转到指定文件。具体代码略。
6、首页设计
主页设计包括标志、横幅、菜单、各个部分和页脚等标准模块。在版块划分中,可以腾出部分区域用于广告或宣传栏,也可以放置一些精心设计的动画来美化网页。作为网站的首页,首页应该投入更多的精力和时间。最好的办法是先浏览相关的网站,积累经验再创作,效果可能会更好。
用户密码:
网站内容设计(商务印刷包装设计网站模板自带eyoucms内核,无需再下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-11-14 13:14
商务印刷包装设计网站模板自带eyoucms内核,无需下载eyou系统,原创设计,手写DIV+CSS,完美兼容IE7+、Firefox、Chrome、 360浏览器等;主流浏览器;结构易于优化;多个终端可以正常预览。久云致力于提供更好的易游cms建站模板,拥有多年易游cms建站模板开发经验,独立团队设计开发易游cms建站模板和定期维护、更新和售后,值得信赖的选择,久云专注于企业建站用户的需求,为各行业提供海量模板,
模板信息
模板名称:商业印刷包装设计网站模板
模板编码:UTF8
模板分类:设计、广告、文化、影视
适合行业:广告设计企业
搜索引擎优化支持
静态页面:支持一键生成静态页面,也可以分别生成首页、列表、内容页面。
伪静态:优于静态页面,体验相同,无需生成;(受到推崇的)
SEO参数:每个页面可自定义标题(title)关键词(关键词)短描述(description),页面上的图片(alt)超链接(title)会自动填入源码中。
SiteMap:网站 地图 SiteMap 可以用xml 和txt 生成。它可以随着网站的内容更新而自动生成。
站内锚文本:可以通过内链管理插件添加多个站内锚文本链接,实现网站内链优化。
源代码结构清晰:HTML/CSS/JavaScript 的分离让搜索引擎更加关注核心 HTML 内容。
友情链接:内置友情链接功能,添加友情链接后,可显示在首页底部。
安全高效
网站备份:支持数据库备份、上传文件备份、全站备份,可下载到本地电脑存储,备份数据可后台恢复;
后台URL隐藏:可以修改后台登录页面的路径名,隐藏后台登录URL,提高网站的安全性能;
安全机制:内置表单反灌机制、反刷新机制、SQL危险符号句过滤;
安全补丁:发现安全漏洞官方会在24小时内发布补丁,网站后台会自动提示更新安全补丁,经站长确认后进行升级操作;
缓存机制:前台支持缓存机制。访问者无需每次访问都读取后台数据,直接从缓存文件中获取,加快访问速度,减少服务器资源消耗; 查看全部
网站内容设计(商务印刷包装设计网站模板自带eyoucms内核,无需再下载)
商务印刷包装设计网站模板自带eyoucms内核,无需下载eyou系统,原创设计,手写DIV+CSS,完美兼容IE7+、Firefox、Chrome、 360浏览器等;主流浏览器;结构易于优化;多个终端可以正常预览。久云致力于提供更好的易游cms建站模板,拥有多年易游cms建站模板开发经验,独立团队设计开发易游cms建站模板和定期维护、更新和售后,值得信赖的选择,久云专注于企业建站用户的需求,为各行业提供海量模板,

模板信息
模板名称:商业印刷包装设计网站模板
模板编码:UTF8
模板分类:设计、广告、文化、影视
适合行业:广告设计企业
搜索引擎优化支持
静态页面:支持一键生成静态页面,也可以分别生成首页、列表、内容页面。
伪静态:优于静态页面,体验相同,无需生成;(受到推崇的)
SEO参数:每个页面可自定义标题(title)关键词(关键词)短描述(description),页面上的图片(alt)超链接(title)会自动填入源码中。
SiteMap:网站 地图 SiteMap 可以用xml 和txt 生成。它可以随着网站的内容更新而自动生成。
站内锚文本:可以通过内链管理插件添加多个站内锚文本链接,实现网站内链优化。
源代码结构清晰:HTML/CSS/JavaScript 的分离让搜索引擎更加关注核心 HTML 内容。
友情链接:内置友情链接功能,添加友情链接后,可显示在首页底部。
安全高效
网站备份:支持数据库备份、上传文件备份、全站备份,可下载到本地电脑存储,备份数据可后台恢复;
后台URL隐藏:可以修改后台登录页面的路径名,隐藏后台登录URL,提高网站的安全性能;
安全机制:内置表单反灌机制、反刷新机制、SQL危险符号句过滤;
安全补丁:发现安全漏洞官方会在24小时内发布补丁,网站后台会自动提示更新安全补丁,经站长确认后进行升级操作;
缓存机制:前台支持缓存机制。访问者无需每次访问都读取后台数据,直接从缓存文件中获取,加快访问速度,减少服务器资源消耗;
网站内容设计(网站设计计划书使用技巧(图)通用技巧大全)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2021-11-14 13:11
网站设计方案以艺术的方式展示了规划案例的内容、网站的主题模型以及我自己的理解。这是华骏软件园精心挑选的一套网站设计方案Excel模板下载,模板格式为XLSX;通过华骏软件园免费下载网站设计方案表后,可自行更改模板的内容和样式!
网站 使用设计方案的技巧
网站 设计方案准备:
明确企业网站的建设目的,结合企业定位,诊断网站现状和行业市场竞争表现,对企业受众进行用户调研分析,确定网站的定位策略;
根据网站的目的进行网站的整体架构设计,针对不同的需求建立有效清晰的功能架构,设计易用的布局和交互流程,具有良好的用户体验;
基于公司整体品牌形象建设需求,网站整体页面的品牌识别风格和创意,结合各功能版块的特点,进行相关页面设计,精细处理各种图标和页面中使用的图片;
为保证网站操作的兼容性和安全性,页面采用国际W3C标准HTML制作,后端技术开发采用安全保障、兼容性强、完善的技术功能表现;
基于客户的品牌结构,我们开发了高效的网站后台管理平台,易于更新和维护网站各版块,有效控制网站管理权限。
网站设计方案通用技巧
1、查找重复内容公式:=IF(COUNTIF(A:A,A2)>1, "repeated", "").
2、使用出生年月计算年龄的公式:=TRUNC((DAYS360(H6,"2009/8/30",FALSE))/360,0)。
3、根据输入的18位身份证号码计算出生年月的公式:
=CONCATENATE(MID(E2,7,4),"/",MID(E2,11,2),"/",MID(E2,13,2)).
4、 要让系统自动从输入的身份证号码中提取性别,您可以输入以下公式:
=IF(LEN(C2)=15, IF(MOD(MID(C2,15,1),2)+1."男","女), IF (MOD(MID(C2,17, 1),2)=1,"男","女")) 公式中的“C2”代表输入身份证号的单元格。君软件园编辑推荐
网站设计方案是一个非常有用的表格,填写的表格大部分是通用的。如果您恰好需要下载网站设计方案Excel表格,请立即下载。高中生课程表和普通高中课程表也是不错的软件,请点击下载体验! 查看全部
网站内容设计(网站设计计划书使用技巧(图)通用技巧大全)
网站设计方案以艺术的方式展示了规划案例的内容、网站的主题模型以及我自己的理解。这是华骏软件园精心挑选的一套网站设计方案Excel模板下载,模板格式为XLSX;通过华骏软件园免费下载网站设计方案表后,可自行更改模板的内容和样式!

网站 使用设计方案的技巧
网站 设计方案准备:
明确企业网站的建设目的,结合企业定位,诊断网站现状和行业市场竞争表现,对企业受众进行用户调研分析,确定网站的定位策略;
根据网站的目的进行网站的整体架构设计,针对不同的需求建立有效清晰的功能架构,设计易用的布局和交互流程,具有良好的用户体验;
基于公司整体品牌形象建设需求,网站整体页面的品牌识别风格和创意,结合各功能版块的特点,进行相关页面设计,精细处理各种图标和页面中使用的图片;
为保证网站操作的兼容性和安全性,页面采用国际W3C标准HTML制作,后端技术开发采用安全保障、兼容性强、完善的技术功能表现;
基于客户的品牌结构,我们开发了高效的网站后台管理平台,易于更新和维护网站各版块,有效控制网站管理权限。
网站设计方案通用技巧
1、查找重复内容公式:=IF(COUNTIF(A:A,A2)>1, "repeated", "").
2、使用出生年月计算年龄的公式:=TRUNC((DAYS360(H6,"2009/8/30",FALSE))/360,0)。
3、根据输入的18位身份证号码计算出生年月的公式:
=CONCATENATE(MID(E2,7,4),"/",MID(E2,11,2),"/",MID(E2,13,2)).
4、 要让系统自动从输入的身份证号码中提取性别,您可以输入以下公式:
=IF(LEN(C2)=15, IF(MOD(MID(C2,15,1),2)+1."男","女), IF (MOD(MID(C2,17, 1),2)=1,"男","女")) 公式中的“C2”代表输入身份证号的单元格。君软件园编辑推荐
网站设计方案是一个非常有用的表格,填写的表格大部分是通用的。如果您恰好需要下载网站设计方案Excel表格,请立即下载。高中生课程表和普通高中课程表也是不错的软件,请点击下载体验!
网站内容设计( 网站规划是网站建设的一个步骤,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-11-13 22:17
网站规划是网站建设的一个步骤,你知道吗?)
网站,顾名思义,是指互联网上相关产品的集合,展示产品介绍和展示内容。 网站 由空格、程序和域名组成。 网站的种类很多,服务对象不同,网站的内容也不同。那么你如何设计网站?
网站规划是网站建设的一个步骤。好的开始是成功的一半。良好的网站规划是进一步发展的基础。
在规划网站时,应考虑以下问题:
1、确认网站的目标
2、确认网站的技术实现
3、确认网站的优化推广策略
4、确认网站的商业模式(盈利模式)。
网站设计的基本步骤和方法:
确认网站目标后,需要考虑影响目标用户访问网站的网络技术因素。这些因素将决定网站的最终展示和使用。
1.域名:要创建网站,您必须拥有自己的域名。域名在互联网上。首先注册的人将有权使用它。在创建网站之前,您应该先申请一个域名。有了域名后,就可以把建立的网站放到web服务器上。浏览器只需在浏览器中输入域名即可随时随地浏览网站。
2、网站运营商:确认网站使用的是虚拟主机、VPS或专用服务器,根据网站的实际需要确定等级,如大小网站、数据流等。网站的大小主要取决于网站当前的主要功能,数据流由用户数量决定。不同的规模和流量对网站运营商有不同的要求。
3、网站构建程序:网站如何建立,是使用自主开发的网站,还是使用第三方程序建立网站,或使用第三方平台建立网站。
4.内容策划:确定网站的主题后,需要根据网站功能的要求细化网站的各个环节,确定要建立的部分和栏目。该列相当于网站的索引目录。用户可以通过栏目分类快速找到网站的主要内容,可以快速找到自己需要的具体内容。
5、网站发布:网站发展到一定规模后,可以考虑发布到主机上,方便人们通过互联网访问。发布网站时,用户仅限于确认网站操作员,获取远程网站的用户名和密码,使用网站管理软件(如FTP)网站。
6、网站的优化与推广:网站的建设目标是获取有效流量。让广大网友知道和理解一个网站,没有有效的优化,推广是不可能的。 网站 优化的核心是“网站为搜索引擎设计”。被搜索引擎索引的页面越多,被不同关键词的用户发现的概率就越大。如果网站优化得当,在搜索引擎中获得的排名越高,来自搜索引擎的流量就会越多网站。
7、网站维护:一旦网站发布,管理和维护任务就在眼前。 网站维护是一个比较专业的工作。一般需要具备一定专业知识的人员才能完成工作。一般来说,网站的技术维护和内容维护由不同的人员承担。网站技术维护的主要任务是监控网站的运行状态,排查故障,备份网站 数据,进行服务器升级维护、安全管理、应急恢复。 网站内容维护的主要任务是更新和发布网站和文章的内容,对评论和留言进行反馈,并删除评论中的不良信息。对于一些成长中的中小型网站,站长往往一人兼任多个角色,以节省相关人力成本。
8、网站收支:网站的支出主要有两个方面,一是网站的建设成本,二是维护网站 成本。 网站的建设成本主要包括初期生产成本、服务器成本、托管和租赁的带宽成本等。网站的维护成本主要是网站的管理和维护的人力支出。 @网站 运营阶段,以及服务器带宽的更新升级。如果要有效的推广和宣传网站,就必须考虑相应的推广成本。 网站收入的主要方式是实现网站的流量,并转化为实际收入。一般来说,流量越有价值,它产生的收入就越多。 网站流量变现主要有两种方式:一是卖广告,二是卖产品或服务。
掌握网站设计的步骤和方法很重要。只有打好基础,才能在后期的优化中轻松取得成果。 查看全部
网站内容设计(
网站规划是网站建设的一个步骤,你知道吗?)

网站,顾名思义,是指互联网上相关产品的集合,展示产品介绍和展示内容。 网站 由空格、程序和域名组成。 网站的种类很多,服务对象不同,网站的内容也不同。那么你如何设计网站?
网站规划是网站建设的一个步骤。好的开始是成功的一半。良好的网站规划是进一步发展的基础。
在规划网站时,应考虑以下问题:
1、确认网站的目标
2、确认网站的技术实现
3、确认网站的优化推广策略
4、确认网站的商业模式(盈利模式)。
网站设计的基本步骤和方法:
确认网站目标后,需要考虑影响目标用户访问网站的网络技术因素。这些因素将决定网站的最终展示和使用。
1.域名:要创建网站,您必须拥有自己的域名。域名在互联网上。首先注册的人将有权使用它。在创建网站之前,您应该先申请一个域名。有了域名后,就可以把建立的网站放到web服务器上。浏览器只需在浏览器中输入域名即可随时随地浏览网站。
2、网站运营商:确认网站使用的是虚拟主机、VPS或专用服务器,根据网站的实际需要确定等级,如大小网站、数据流等。网站的大小主要取决于网站当前的主要功能,数据流由用户数量决定。不同的规模和流量对网站运营商有不同的要求。
3、网站构建程序:网站如何建立,是使用自主开发的网站,还是使用第三方程序建立网站,或使用第三方平台建立网站。
4.内容策划:确定网站的主题后,需要根据网站功能的要求细化网站的各个环节,确定要建立的部分和栏目。该列相当于网站的索引目录。用户可以通过栏目分类快速找到网站的主要内容,可以快速找到自己需要的具体内容。
5、网站发布:网站发展到一定规模后,可以考虑发布到主机上,方便人们通过互联网访问。发布网站时,用户仅限于确认网站操作员,获取远程网站的用户名和密码,使用网站管理软件(如FTP)网站。
6、网站的优化与推广:网站的建设目标是获取有效流量。让广大网友知道和理解一个网站,没有有效的优化,推广是不可能的。 网站 优化的核心是“网站为搜索引擎设计”。被搜索引擎索引的页面越多,被不同关键词的用户发现的概率就越大。如果网站优化得当,在搜索引擎中获得的排名越高,来自搜索引擎的流量就会越多网站。
7、网站维护:一旦网站发布,管理和维护任务就在眼前。 网站维护是一个比较专业的工作。一般需要具备一定专业知识的人员才能完成工作。一般来说,网站的技术维护和内容维护由不同的人员承担。网站技术维护的主要任务是监控网站的运行状态,排查故障,备份网站 数据,进行服务器升级维护、安全管理、应急恢复。 网站内容维护的主要任务是更新和发布网站和文章的内容,对评论和留言进行反馈,并删除评论中的不良信息。对于一些成长中的中小型网站,站长往往一人兼任多个角色,以节省相关人力成本。
8、网站收支:网站的支出主要有两个方面,一是网站的建设成本,二是维护网站 成本。 网站的建设成本主要包括初期生产成本、服务器成本、托管和租赁的带宽成本等。网站的维护成本主要是网站的管理和维护的人力支出。 @网站 运营阶段,以及服务器带宽的更新升级。如果要有效的推广和宣传网站,就必须考虑相应的推广成本。 网站收入的主要方式是实现网站的流量,并转化为实际收入。一般来说,流量越有价值,它产生的收入就越多。 网站流量变现主要有两种方式:一是卖广告,二是卖产品或服务。
掌握网站设计的步骤和方法很重要。只有打好基础,才能在后期的优化中轻松取得成果。
网站内容设计(如何来做营销公司的网站建设,核心内容是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-11-09 21:17
营销公司:网站 建设的核心内容是什么?当我们要做好营销网站的时候,可能大家最关心的是整个营销的策划网站,然后就要做好执行,所以在网站的过程中@网站建设,营销公司的网站建设应该怎么做?核心内容是什么?这是大家希望了解的,网站的专业知识产品和服务内容有很多不同的版块,这也是网站建设的核心。在实际施工过程中,要综合考察不同的情况。
关键词选择
在整个营销公司的实际建设过程中,关键词的这个选择是非常重要的。网站 必须优化。如果要突出网站的核心内容,那么就要准备好相关的Content素材,而且必须在书面或其他方面涵盖更多的内容。
(1)如果你要选择关键词,那么你应该根据你的专业内容做出实际选择,列出大量与行业相关的关键词,参考竞争对手,注意实际检查和总结。
(2)营销公司在选择网站的过程中,可以看一下整个关键词的实际情况,为关键词列出,重点放在关键词 @关键词作为补充,可以使用关键词挖矿工具,就像百度搜索引擎或相关工具进行挖矿一样。
(3)营销公司实际建设过程中,为了更新网站,必须在相关栏目中定期添加核心关键词。
网站 设计布局的合理呈现
(1)营销公司在实际营销过程中,合理展示网站的布局是非常重要的。注意给他们一个更明显的位置,这里的共同位置包括首页、导航广告或者内部页面的编辑,整栏页面或者底部banner也可以很好的编辑。
(2)营销公司的核心内容,在网站设计布局的过程中,所有的核心内容都可以通过主题矩阵来构建,可以通过大量的高优质的内容和丰富的主题 相关建设。
(3)我们营销公司在实际推广建设过程中,内链很重要,内链可以继续推荐网站的主要内容,在相关的交流内容中,一定要使用更清晰的字体颜色,推荐更多的核心内容,增加点击率,这样才能更好的规范所有网站的设计布局。 查看全部
网站内容设计(如何来做营销公司的网站建设,核心内容是什么?)
营销公司:网站 建设的核心内容是什么?当我们要做好营销网站的时候,可能大家最关心的是整个营销的策划网站,然后就要做好执行,所以在网站的过程中@网站建设,营销公司的网站建设应该怎么做?核心内容是什么?这是大家希望了解的,网站的专业知识产品和服务内容有很多不同的版块,这也是网站建设的核心。在实际施工过程中,要综合考察不同的情况。
关键词选择
在整个营销公司的实际建设过程中,关键词的这个选择是非常重要的。网站 必须优化。如果要突出网站的核心内容,那么就要准备好相关的Content素材,而且必须在书面或其他方面涵盖更多的内容。
(1)如果你要选择关键词,那么你应该根据你的专业内容做出实际选择,列出大量与行业相关的关键词,参考竞争对手,注意实际检查和总结。
(2)营销公司在选择网站的过程中,可以看一下整个关键词的实际情况,为关键词列出,重点放在关键词 @关键词作为补充,可以使用关键词挖矿工具,就像百度搜索引擎或相关工具进行挖矿一样。
(3)营销公司实际建设过程中,为了更新网站,必须在相关栏目中定期添加核心关键词。
网站 设计布局的合理呈现
(1)营销公司在实际营销过程中,合理展示网站的布局是非常重要的。注意给他们一个更明显的位置,这里的共同位置包括首页、导航广告或者内部页面的编辑,整栏页面或者底部banner也可以很好的编辑。
(2)营销公司的核心内容,在网站设计布局的过程中,所有的核心内容都可以通过主题矩阵来构建,可以通过大量的高优质的内容和丰富的主题 相关建设。
(3)我们营销公司在实际推广建设过程中,内链很重要,内链可以继续推荐网站的主要内容,在相关的交流内容中,一定要使用更清晰的字体颜色,推荐更多的核心内容,增加点击率,这样才能更好的规范所有网站的设计布局。
网站内容设计(网站内容设计要设计要素,网站设计需要把握的原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-09 18:04
网站内容设计要设计要素,设计要素好网站,网站设计需要把握的原则需要实现的目标,充分表达设计要素的网站质量会更高网站设计实现的目标。
多看多想多问
多看,多想,
1、内容设计要独特:现在网络上文章良莠不齐,用户需要寻找自己想要的信息,而且太多都是二手的,所以要选择好的平台,好的内容。
2、让人在第一眼看到你就有所感:也就是精神强烈的对比,要有画面的冲击力。没有画面感,不看不知道好坏。
3、色彩搭配要协调:丰富多彩的网页要符合人的审美眼睛,看到舒服的视觉效果。
4、图片搭配要新颖:图片来源于网络,用于阐述,也要适合网站的整体。
5、要有手绘的效果,会让看的人眼前一亮。
一、页面美观大方
1、页面的色彩要协调一致。页面中对比度明快大胆的颜色容易吸引用户的注意力。页面要达到清晰易懂简单,那么整个页面就要达到简单、醒目、整洁、主次分明。
2、页面的图片的选择要美观,并且使用的图片要适合、符合网站的定位。能够传达企业理念,和商业形象,具有较强的视觉冲击力。商业性的图片。
3、网站要有代表性,不要只局限于企业,要将企业文化、企业经营的定位也要有很好的传递,这样更具吸引力。
二、有个性
1、页面风格要与品牌调性搭配好。
2、在整个页面设计中,要将人群分群,高端用户群体、中端用户群体、低端用户群体应该是不同的。每个用户群体的视觉系统都是不同的,有不同的喜好与需求。
3、使用相对较为新奇或者独特的设计来增加用户的体验。
三、操作便捷大致就是上面所述,就不用多说了。 查看全部
网站内容设计(网站内容设计要设计要素,网站设计需要把握的原则)
网站内容设计要设计要素,设计要素好网站,网站设计需要把握的原则需要实现的目标,充分表达设计要素的网站质量会更高网站设计实现的目标。
多看多想多问
多看,多想,
1、内容设计要独特:现在网络上文章良莠不齐,用户需要寻找自己想要的信息,而且太多都是二手的,所以要选择好的平台,好的内容。
2、让人在第一眼看到你就有所感:也就是精神强烈的对比,要有画面的冲击力。没有画面感,不看不知道好坏。
3、色彩搭配要协调:丰富多彩的网页要符合人的审美眼睛,看到舒服的视觉效果。
4、图片搭配要新颖:图片来源于网络,用于阐述,也要适合网站的整体。
5、要有手绘的效果,会让看的人眼前一亮。
一、页面美观大方
1、页面的色彩要协调一致。页面中对比度明快大胆的颜色容易吸引用户的注意力。页面要达到清晰易懂简单,那么整个页面就要达到简单、醒目、整洁、主次分明。
2、页面的图片的选择要美观,并且使用的图片要适合、符合网站的定位。能够传达企业理念,和商业形象,具有较强的视觉冲击力。商业性的图片。
3、网站要有代表性,不要只局限于企业,要将企业文化、企业经营的定位也要有很好的传递,这样更具吸引力。
二、有个性
1、页面风格要与品牌调性搭配好。
2、在整个页面设计中,要将人群分群,高端用户群体、中端用户群体、低端用户群体应该是不同的。每个用户群体的视觉系统都是不同的,有不同的喜好与需求。
3、使用相对较为新奇或者独特的设计来增加用户的体验。
三、操作便捷大致就是上面所述,就不用多说了。
网站内容设计( 简化网站内容的有效策略是什么?如何增加销售和注册-使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-11-08 04:12
简化网站内容的有效策略是什么?如何增加销售和注册-使用)
为什么在网页设计中简化内容很重要?
您应该考虑简化网站 的内容的原因有很多。这些包括:
提升用户体验-a 网站 不会让网站 用户一次接收大量信息或内容,更有可能展现专业形象,帮助潜在客户或客户找到自己的身份寻找。
相关网页设计-网页设计中的极简主义最近越来越流行,而且看起来它还会继续存在。简化你的 网站 内容是开始这个极简过程的好方法,也是彻底改变你的 网站 的简单方法。
增加销售和注册 - 使用简化的 网站 内容,您的 网站 用户更有可能阅读所提供的信息并了解更多事实。这可能会导致销售额和注册量的增加,因为您的潜在客户和客户会更加信任您的公司。
简化网站内容的有效策略是什么?
您可以采取许多步骤来简化 网站 的内容。这些步骤包括:
使用副标题
直观呈现数据
删除不需要的内容
使用字幕简化网站内容
字幕可以通过将 网站 内容划分为相关类别来帮助简化它们的呈现。这使您的 网站 用户、潜在客户和客户可以更轻松地浏览和快速浏览基于文本的内容。因此,他们将能够快速轻松地找到所需的信息,从而改善您在 网站 上的用户体验。
如果您的书面内容难以按副标题划分,您可能需要考虑重写内容,以便每个段落只与一个主题相关。副标题应该使用有趣的排版来为 网站 带来视觉风格。
通过可视化呈现数据来简化 网站 内容
如果你的 网站 内容使用了大量统计数据来支持和支持你的产品或服务有多棒,你应该考虑以更直观的方式呈现它,而不是将它们塞进密集的文本段落中。使用信息图表来显示这一点,或创建基于数据的图像可以真正减轻您的用户、潜在客户和客户的压力。不仅如此,视觉数据还可能吸引浏览你的网站的任何人的注意力和注意力。这意味着更多 网站 用户将看到您的统计数据,因此更有可能购买您的产品或注册您的服务。
删除不必要的内容以简化您的网站
不必要的内容是任何时候屏幕上的所有内容,不需要在那里。对于其中一些内容,它可能与您的 网站 非常相关和重要。在这种情况下,您应该简单地更改您的网页设计,为页面底部的内容创建空间,以便您 网站 的每个部分都占据一席之地。自己的空间。这减少了您的 网站 用户将同时看到的内容量,并使他们更容易找到他们正在寻找的内容。这也减少了您的潜在客户或客户不知所措并离开您的 网站 的机会。 查看全部
网站内容设计(
简化网站内容的有效策略是什么?如何增加销售和注册-使用)
为什么在网页设计中简化内容很重要?
您应该考虑简化网站 的内容的原因有很多。这些包括:
提升用户体验-a 网站 不会让网站 用户一次接收大量信息或内容,更有可能展现专业形象,帮助潜在客户或客户找到自己的身份寻找。
相关网页设计-网页设计中的极简主义最近越来越流行,而且看起来它还会继续存在。简化你的 网站 内容是开始这个极简过程的好方法,也是彻底改变你的 网站 的简单方法。
增加销售和注册 - 使用简化的 网站 内容,您的 网站 用户更有可能阅读所提供的信息并了解更多事实。这可能会导致销售额和注册量的增加,因为您的潜在客户和客户会更加信任您的公司。

简化网站内容的有效策略是什么?
您可以采取许多步骤来简化 网站 的内容。这些步骤包括:
使用副标题
直观呈现数据
删除不需要的内容
使用字幕简化网站内容
字幕可以通过将 网站 内容划分为相关类别来帮助简化它们的呈现。这使您的 网站 用户、潜在客户和客户可以更轻松地浏览和快速浏览基于文本的内容。因此,他们将能够快速轻松地找到所需的信息,从而改善您在 网站 上的用户体验。
如果您的书面内容难以按副标题划分,您可能需要考虑重写内容,以便每个段落只与一个主题相关。副标题应该使用有趣的排版来为 网站 带来视觉风格。
通过可视化呈现数据来简化 网站 内容
如果你的 网站 内容使用了大量统计数据来支持和支持你的产品或服务有多棒,你应该考虑以更直观的方式呈现它,而不是将它们塞进密集的文本段落中。使用信息图表来显示这一点,或创建基于数据的图像可以真正减轻您的用户、潜在客户和客户的压力。不仅如此,视觉数据还可能吸引浏览你的网站的任何人的注意力和注意力。这意味着更多 网站 用户将看到您的统计数据,因此更有可能购买您的产品或注册您的服务。
删除不必要的内容以简化您的网站
不必要的内容是任何时候屏幕上的所有内容,不需要在那里。对于其中一些内容,它可能与您的 网站 非常相关和重要。在这种情况下,您应该简单地更改您的网页设计,为页面底部的内容创建空间,以便您 网站 的每个部分都占据一席之地。自己的空间。这减少了您的 网站 用户将同时看到的内容量,并使他们更容易找到他们正在寻找的内容。这也减少了您的潜在客户或客户不知所措并离开您的 网站 的机会。
网站内容设计(网页设计的目录结构规范有哪些?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 42 次浏览 • 2021-11-08 04:11
网页设计的目录结构规范是什么?
目录结构规范:目录建立原则:在最底层提供最清晰、最方便的访问结构。
目录名称由小写英文字母和下划线组成。(参考命名标准) 根目录一般只用来存放索引.htm等必要的系统文件。每个主列都有一个对应的独立目录。根目录下的图片用于存放每个页面使用的公共图片。子目录下的images目录存放了该列页面使用的私密图片。所有的JS、ASP、PHP等脚本都存放在根目录下的scripts目录下,所有的CGI程序存放在根目录下的CGI bin目录下,所有的CSS文件存放在根目录下的style目录下。语言版本存储在单独的目录中。例如:简体中文国标全闪存、avi、ram、
要知道如何设置网站的URL路径,我们必须知道URL路径的分类是什么?网站技术人员通常通过调用图片、CSS和JS代码进行设计网站。这种调用方式一般分为两种,一种是相对路径,一种是绝对路径。从技术上讲,它是一个相对 URL 和一个绝对 URL。
1. 相对路径
我们都知道,只有打开正确的URL,才能得到我们想要的网站。同样,网站中的图片、样式和特效也只能通过正确的方式获得。新手在学习前端代码的时候,经常会遇到因为调用错误导致图片不显示、样式不显示、特效不显示等问题。这时候就需要学习如何设置路径了。如果路径正确,图片、样式和特效都可以正常显示。
优点:相对路径的优点是移动方便。可以在整个文件夹内移动,测试本地网站会更方便。
缺点:相对路径的缺点是如果代码不够严谨,移动文件夹后可能会出现一些页面乱码。如果使用相对路径,很容易被整个站点复制。
2. 绝对路径
相对路径是指相对于文件夹的单个调用,绝对路径是指文件夹下的固定调用。与相对路径相比,绝对路径更简单、更稳定。如果不修改此路径下的数据,将永远无法更改和使用此路径下的内容。
绝对路径用的比较少,没有特殊需要不会用。但是这种绝对路径通常出现在抄袭网站上。有些抄袭网站的人会直接用对方的网站来省事。
优点:绝对路径的优点是如果有人抄袭你的网站内容,里面的链接也会指向你的网站。一些抄袭者很懒惰,根本不修改内容。事实上,它不仅限于抄袭。如果有人将您的网页保存到本地计算机,其中的链接、图片、CSS 和 JS 仍然会连接到您的 网站。当网页内容被修改时,由于使用了绝对路径,它仍然会指向正确的路径。
缺点:绝对路径的缺点是如果在本地测试时使用某个地址,后面修改网站会很麻烦。
所以如果你想知道如何设置网站的URL路径,就需要了解一些URL的常识,才能对网站有所帮助。 查看全部
网站内容设计(网页设计的目录结构规范有哪些?(一))
网页设计的目录结构规范是什么?
目录结构规范:目录建立原则:在最底层提供最清晰、最方便的访问结构。
目录名称由小写英文字母和下划线组成。(参考命名标准) 根目录一般只用来存放索引.htm等必要的系统文件。每个主列都有一个对应的独立目录。根目录下的图片用于存放每个页面使用的公共图片。子目录下的images目录存放了该列页面使用的私密图片。所有的JS、ASP、PHP等脚本都存放在根目录下的scripts目录下,所有的CGI程序存放在根目录下的CGI bin目录下,所有的CSS文件存放在根目录下的style目录下。语言版本存储在单独的目录中。例如:简体中文国标全闪存、avi、ram、
要知道如何设置网站的URL路径,我们必须知道URL路径的分类是什么?网站技术人员通常通过调用图片、CSS和JS代码进行设计网站。这种调用方式一般分为两种,一种是相对路径,一种是绝对路径。从技术上讲,它是一个相对 URL 和一个绝对 URL。
1. 相对路径
我们都知道,只有打开正确的URL,才能得到我们想要的网站。同样,网站中的图片、样式和特效也只能通过正确的方式获得。新手在学习前端代码的时候,经常会遇到因为调用错误导致图片不显示、样式不显示、特效不显示等问题。这时候就需要学习如何设置路径了。如果路径正确,图片、样式和特效都可以正常显示。
优点:相对路径的优点是移动方便。可以在整个文件夹内移动,测试本地网站会更方便。
缺点:相对路径的缺点是如果代码不够严谨,移动文件夹后可能会出现一些页面乱码。如果使用相对路径,很容易被整个站点复制。
2. 绝对路径
相对路径是指相对于文件夹的单个调用,绝对路径是指文件夹下的固定调用。与相对路径相比,绝对路径更简单、更稳定。如果不修改此路径下的数据,将永远无法更改和使用此路径下的内容。
绝对路径用的比较少,没有特殊需要不会用。但是这种绝对路径通常出现在抄袭网站上。有些抄袭网站的人会直接用对方的网站来省事。
优点:绝对路径的优点是如果有人抄袭你的网站内容,里面的链接也会指向你的网站。一些抄袭者很懒惰,根本不修改内容。事实上,它不仅限于抄袭。如果有人将您的网页保存到本地计算机,其中的链接、图片、CSS 和 JS 仍然会连接到您的 网站。当网页内容被修改时,由于使用了绝对路径,它仍然会指向正确的路径。
缺点:绝对路径的缺点是如果在本地测试时使用某个地址,后面修改网站会很麻烦。
所以如果你想知道如何设置网站的URL路径,就需要了解一些URL的常识,才能对网站有所帮助。
网站内容设计(信息架构设计师最重要的设计技能之一就是对用户的行为把握和把握)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-07 21:03
网站内容设计领域在各方面开始产生变化,相关资讯也越来越多,足够让我们了解到未来的设计趋势,那么如何让自己的网站能够不落伍?这里有一些工具可以帮助大家,希望对大家有所帮助。信息架构设计师最重要的设计技能之一就是对用户的行为把握和把握。网站越来越依赖于用户的行为决定内容上以什么顺序排列。例如twitter,人们第一眼看到最多的是热门话题,最多加不超过5个分支,然后才是具体内容。
所以这么设计网站,对于设计师来说是有好处的,但是对于广告主来说,一味的做这样一个分类过于简单了,还有的广告主在网站添加无用内容。实际上,我们应该有针对性的运用信息架构来增加用户体验。例如wikipedia是基于网站结构来构建的,最重要的栏目是-用户页面和更多的资料页面-然后是活动页面和可搜索的图片页面,直到最后网站的最终使用者。
根据设计师的经验,我们可以增加这样的一些边缘功能:-用户可以切换网站内容为多个不同的分支页面,这样网站就会很紧凑并且多样化。-网站上的活动在文案中需要设置清晰的目标,这样一来可以让所有的网站阅读用户都很清楚,而不需要创建一大堆乱七八糟的页面让用户摸不着头脑。-可以在活动页面设置浏览提示,提醒用户在活动页面浏览时,应该在做什么。 查看全部
网站内容设计(信息架构设计师最重要的设计技能之一就是对用户的行为把握和把握)
网站内容设计领域在各方面开始产生变化,相关资讯也越来越多,足够让我们了解到未来的设计趋势,那么如何让自己的网站能够不落伍?这里有一些工具可以帮助大家,希望对大家有所帮助。信息架构设计师最重要的设计技能之一就是对用户的行为把握和把握。网站越来越依赖于用户的行为决定内容上以什么顺序排列。例如twitter,人们第一眼看到最多的是热门话题,最多加不超过5个分支,然后才是具体内容。
所以这么设计网站,对于设计师来说是有好处的,但是对于广告主来说,一味的做这样一个分类过于简单了,还有的广告主在网站添加无用内容。实际上,我们应该有针对性的运用信息架构来增加用户体验。例如wikipedia是基于网站结构来构建的,最重要的栏目是-用户页面和更多的资料页面-然后是活动页面和可搜索的图片页面,直到最后网站的最终使用者。
根据设计师的经验,我们可以增加这样的一些边缘功能:-用户可以切换网站内容为多个不同的分支页面,这样网站就会很紧凑并且多样化。-网站上的活动在文案中需要设置清晰的目标,这样一来可以让所有的网站阅读用户都很清楚,而不需要创建一大堆乱七八糟的页面让用户摸不着头脑。-可以在活动页面设置浏览提示,提醒用户在活动页面浏览时,应该在做什么。
网站内容设计(接下来鸿运通:网站内容排版设计公司说说,!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-11-07 02:07
网站内容布局一直是设计的重点。不仅是客户对内容的需求,也是企业对网站的需求!一般企业网站的内容是指文字内容、图片内容、音视频内容;排版是指框架布局、网站配色、功能效果等。企业需要对这些内容布局进行合理的设计和上传,既要体现企业的专业性,又要体现网站的设计美感,才能引人入胜、流连忘返。接下来,我们来聊聊网站内容排版如何设计,想要更迷人!
网站如果想要更迷人,如何设计内容布局
设计一:网站内容要分类
网站内容分类允许网站根据内容需求设计框架和排版,根据分类内容设计网站栏目。内容分类不仅能让企业对网站的设计有更清晰的认识,还能让客户更快的找到自己需要的内容。小编建议企业根据内部数据和行业信息采集内容,然后根据内容的关键内容对栏目进行分类,然后给每个栏目一个合适的栏目名称。例如,网站 通常有“关于我们”这一栏。本栏目汇集了公司简介、企业文化、发展历程、资质荣誉等内容,均归入“关于我们”。
设计二:网站 内容部分要明显
网站的内容版块在设计时要清晰展示,相关内容分类后,每一栏的内容要更好的展示在客户面前。比如网站首页的新闻版块,如果是用来上传公司重要新闻的,最好设计在明显的位置,第一条新闻标题加粗加红色,并显示时间信息。这样,客户可以一目了然地看到这条新闻的新闻,从而引导客户点击浏览。最新和最重要的新闻应该突出突出,其他的可以设计成浅色。只有当有明显的颜色对比时,才会有点击的欲望。一般来说,网站首页的新闻版块不会显示太多新闻。有必要避免上传不重要的内容。这不仅降低了客户体验,而且没有人点击内容也是一种资源浪费。
设计三:内容必须有较高的正确率
网站要使内容设计引人注目,您需要避免低级错误。有的公司在上传内容到网站时疏于检查,导致文字内容出现错别字,或者图片尺寸设计不合理占据屏幕位置,甚至选择不择手段的图片。这不仅给客户带来了低质量的阅读体验,也反映出公司网站管理人员的细心不足。在网站中应该避免这样的低级错误,所以网站的内容必须有很高的正确率。最重要的是要有正确的材料选择和检验。一些错误的内容会误导客户,对公司造成误解,降低公司的公信力,让客户觉得这网站 设计网站不专业。不等客户网站是公司的损失。因此,企业在上传内容时,应多核对文字,选择与内容相匹配的图片。
综上所述,企业网站的设计需要满足这三点才能引人入胜,不仅要对客户负责,还要对网站负责。 查看全部
网站内容设计(接下来鸿运通:网站内容排版设计公司说说,!)
网站内容布局一直是设计的重点。不仅是客户对内容的需求,也是企业对网站的需求!一般企业网站的内容是指文字内容、图片内容、音视频内容;排版是指框架布局、网站配色、功能效果等。企业需要对这些内容布局进行合理的设计和上传,既要体现企业的专业性,又要体现网站的设计美感,才能引人入胜、流连忘返。接下来,我们来聊聊网站内容排版如何设计,想要更迷人!

网站如果想要更迷人,如何设计内容布局
设计一:网站内容要分类
网站内容分类允许网站根据内容需求设计框架和排版,根据分类内容设计网站栏目。内容分类不仅能让企业对网站的设计有更清晰的认识,还能让客户更快的找到自己需要的内容。小编建议企业根据内部数据和行业信息采集内容,然后根据内容的关键内容对栏目进行分类,然后给每个栏目一个合适的栏目名称。例如,网站 通常有“关于我们”这一栏。本栏目汇集了公司简介、企业文化、发展历程、资质荣誉等内容,均归入“关于我们”。
设计二:网站 内容部分要明显
网站的内容版块在设计时要清晰展示,相关内容分类后,每一栏的内容要更好的展示在客户面前。比如网站首页的新闻版块,如果是用来上传公司重要新闻的,最好设计在明显的位置,第一条新闻标题加粗加红色,并显示时间信息。这样,客户可以一目了然地看到这条新闻的新闻,从而引导客户点击浏览。最新和最重要的新闻应该突出突出,其他的可以设计成浅色。只有当有明显的颜色对比时,才会有点击的欲望。一般来说,网站首页的新闻版块不会显示太多新闻。有必要避免上传不重要的内容。这不仅降低了客户体验,而且没有人点击内容也是一种资源浪费。
设计三:内容必须有较高的正确率
网站要使内容设计引人注目,您需要避免低级错误。有的公司在上传内容到网站时疏于检查,导致文字内容出现错别字,或者图片尺寸设计不合理占据屏幕位置,甚至选择不择手段的图片。这不仅给客户带来了低质量的阅读体验,也反映出公司网站管理人员的细心不足。在网站中应该避免这样的低级错误,所以网站的内容必须有很高的正确率。最重要的是要有正确的材料选择和检验。一些错误的内容会误导客户,对公司造成误解,降低公司的公信力,让客户觉得这网站 设计网站不专业。不等客户网站是公司的损失。因此,企业在上传内容时,应多核对文字,选择与内容相匹配的图片。
综上所述,企业网站的设计需要满足这三点才能引人入胜,不仅要对客户负责,还要对网站负责。
网站内容设计(一个专d业承办设计网站制作的我们网站。非常的专业)
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2021-11-05 19:18
今天给大家带来的文章主题与设计网站的制作有关。不知道大家有没有接触过设计制作的知识网站。这里有一个专门给大家的话题。由我们网站制作的行业承包商设计网站。非常专业。
设计网站生产步骤
一、澄清网站 主题
一个网站一定要有明确的主题,网站主题就是你自己创作的内容网站,找一个感兴趣的内容,深入透彻,做出自己的特色,这样给用户留下深刻印象。网站的主题不固定,任何内容都可以,但主题要明确,内容要大、全面、准确、深度在你的主题范围内。
二、采集材料
在明确网站的主题之后,你应该开始围绕这个主题采集材料。如果你想让自己的网站与众不同,吸引用户,你就必须采集更多的素材,这样以后制作网站会更容易。资料可以从书籍、报纸、CD-ROM、多媒体、互联网上采集,然后采集的资料可以作为自己制作网页的材料。
三、规划网站
网站 设计的质量取决于设计师的规划水平。网站的规划收录了很多内容,比如网站的结构,栏目的设置,网站的风格,颜色搭配,布局,文字和图片的使用,等等,都是在制作网页之前考虑的,让您在制作中可以安心和自信。只有这样制作出来的网页才有个性、特色和吸引力。
四、选择合适的生产工具
网页制作涉及的工具很多,图片编辑工具,如烟花、Photoshop等;动画制作工具,如Flash等;网上有很多这方面的软件下载,你可以选择自己的爱好和特长。
五、制作网页
完成前面的所有步骤后,我们将开始按照计划一步一步地制作网页。制作网页时,先设计大结构,再逐步完善小结构设计。在设计中,先设计简单的内容,再设计复杂的内容,这样在出现问题的时候可以方便的修改。可以灵活使用网站管理系统后台功能,提高生产效率。
六、上传到网络
创建网页后,必须将其发布到 Web 服务器上才能对用户可见。现在有很多上传工具。推荐使用LeapFTP软件,可以方便的将网站发布到自己创建的网站。在服务器上。
七、促销
网站产生后,必须进行推广,以提高网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、维护更新
网站 需要经常维护更新的内容,保持内容新鲜。只有不断更新内容,才能吸引用户浏览。
网站画面设计要注意什么
1、 统一设计
2、注重功能设计
3、统一元素
这是非常重要的一点。无论是包装图片、文字还是背景,所有元素都需要统一。两个不同的文本或图标不能出现在同一个包中。这会导致用户混淆并分散客户的注意力。注意力。vi设计的细节一定要控制到位,确保产品设计没有漏洞。
4、体现产品形象
不同的公司、不同的餐厅都有自己的特色,这就要求设计要能够突出自己的企业特色。只有产品有自己的特点,才能让用户意识到。一旦他们看到这样的图标,他们就可以知道这是您家的产品,从而可以快速将其与其他品牌产品区分开来。
什么是好的网站生产标准
一、委托专业有经验的制作公司来打造公司网站,必须有专业的策划团队制定合理的方案,让网站的制作工作变得更加顺畅,未来的改进方向将更加基础。如果在策划网站的时候没有计划,没有合理的方向和主题决策,那么官网的后续优化过程中也会出现很多问题,严重影响网站 后期对客户体验的优化。
二、 站点编码没有冗余,有利于搜索引擎获取。这是最基本的一点。我们在规划网站时,网站源码规划必须采用seo标准规划,网站各版块的编码结构保持统一,符合相关技术规范。网站不要做或尽量避免冗余编码,这样网站可以在一定程度上完成网站自助优化。
三、公司做网站给客户看,所以你要考虑客户的想法。场地的建设必须根据客户的要求。客户肯定会欣赏网站 建设提出自己的一些知识和具体要求。所以,在这个过程中,一定要根据客户的要求来建设官网,想客户所想,急客户之所急。这是 网站 生产的第一个目的。,即网站制作的内容必须符合客户的要求。网站的制作公司还必须对客户制作的网站进行一系列全方位的制作要求。
四、网站 三大标签的配置要合理化。我们在规划官网的时候,无论是公司网站还是其他综合性的网站,我们网站制作和SEO优化所有专业人士都知道,做好一个网站对于配置是很重要的网站标签。既然良好的网站标签配置有助于提升网站的点击量和排名,还可以吸引刚需进入您网站的客户,这也回归了做SEO的初衷,从客户的角度出发。每个页面都可以单独配置title-关键词-description,必须是必不可少的,尤其是有效的关键词配置,页面内容必须符合关键词的密度
以上就是我今天介绍的所有关于设计网站制作的知识。不知道大家有没有看懂我的文章是不是想设计自己的网站冲动!在此向大家推荐Neos,选择我们来帮你设计网站制作,非常快捷方便,无需我们动手,整个设计过程网站帮助我们操作。 查看全部
网站内容设计(一个专d业承办设计网站制作的我们网站。非常的专业)
今天给大家带来的文章主题与设计网站的制作有关。不知道大家有没有接触过设计制作的知识网站。这里有一个专门给大家的话题。由我们网站制作的行业承包商设计网站。非常专业。
设计网站生产步骤
一、澄清网站 主题
一个网站一定要有明确的主题,网站主题就是你自己创作的内容网站,找一个感兴趣的内容,深入透彻,做出自己的特色,这样给用户留下深刻印象。网站的主题不固定,任何内容都可以,但主题要明确,内容要大、全面、准确、深度在你的主题范围内。
二、采集材料
在明确网站的主题之后,你应该开始围绕这个主题采集材料。如果你想让自己的网站与众不同,吸引用户,你就必须采集更多的素材,这样以后制作网站会更容易。资料可以从书籍、报纸、CD-ROM、多媒体、互联网上采集,然后采集的资料可以作为自己制作网页的材料。
三、规划网站
网站 设计的质量取决于设计师的规划水平。网站的规划收录了很多内容,比如网站的结构,栏目的设置,网站的风格,颜色搭配,布局,文字和图片的使用,等等,都是在制作网页之前考虑的,让您在制作中可以安心和自信。只有这样制作出来的网页才有个性、特色和吸引力。
四、选择合适的生产工具
网页制作涉及的工具很多,图片编辑工具,如烟花、Photoshop等;动画制作工具,如Flash等;网上有很多这方面的软件下载,你可以选择自己的爱好和特长。
五、制作网页
完成前面的所有步骤后,我们将开始按照计划一步一步地制作网页。制作网页时,先设计大结构,再逐步完善小结构设计。在设计中,先设计简单的内容,再设计复杂的内容,这样在出现问题的时候可以方便的修改。可以灵活使用网站管理系统后台功能,提高生产效率。
六、上传到网络
创建网页后,必须将其发布到 Web 服务器上才能对用户可见。现在有很多上传工具。推荐使用LeapFTP软件,可以方便的将网站发布到自己创建的网站。在服务器上。
七、促销
网站产生后,必须进行推广,以提高网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、维护更新
网站 需要经常维护更新的内容,保持内容新鲜。只有不断更新内容,才能吸引用户浏览。
网站画面设计要注意什么
1、 统一设计
2、注重功能设计
3、统一元素
这是非常重要的一点。无论是包装图片、文字还是背景,所有元素都需要统一。两个不同的文本或图标不能出现在同一个包中。这会导致用户混淆并分散客户的注意力。注意力。vi设计的细节一定要控制到位,确保产品设计没有漏洞。
4、体现产品形象
不同的公司、不同的餐厅都有自己的特色,这就要求设计要能够突出自己的企业特色。只有产品有自己的特点,才能让用户意识到。一旦他们看到这样的图标,他们就可以知道这是您家的产品,从而可以快速将其与其他品牌产品区分开来。
什么是好的网站生产标准
一、委托专业有经验的制作公司来打造公司网站,必须有专业的策划团队制定合理的方案,让网站的制作工作变得更加顺畅,未来的改进方向将更加基础。如果在策划网站的时候没有计划,没有合理的方向和主题决策,那么官网的后续优化过程中也会出现很多问题,严重影响网站 后期对客户体验的优化。
二、 站点编码没有冗余,有利于搜索引擎获取。这是最基本的一点。我们在规划网站时,网站源码规划必须采用seo标准规划,网站各版块的编码结构保持统一,符合相关技术规范。网站不要做或尽量避免冗余编码,这样网站可以在一定程度上完成网站自助优化。
三、公司做网站给客户看,所以你要考虑客户的想法。场地的建设必须根据客户的要求。客户肯定会欣赏网站 建设提出自己的一些知识和具体要求。所以,在这个过程中,一定要根据客户的要求来建设官网,想客户所想,急客户之所急。这是 网站 生产的第一个目的。,即网站制作的内容必须符合客户的要求。网站的制作公司还必须对客户制作的网站进行一系列全方位的制作要求。
四、网站 三大标签的配置要合理化。我们在规划官网的时候,无论是公司网站还是其他综合性的网站,我们网站制作和SEO优化所有专业人士都知道,做好一个网站对于配置是很重要的网站标签。既然良好的网站标签配置有助于提升网站的点击量和排名,还可以吸引刚需进入您网站的客户,这也回归了做SEO的初衷,从客户的角度出发。每个页面都可以单独配置title-关键词-description,必须是必不可少的,尤其是有效的关键词配置,页面内容必须符合关键词的密度
以上就是我今天介绍的所有关于设计网站制作的知识。不知道大家有没有看懂我的文章是不是想设计自己的网站冲动!在此向大家推荐Neos,选择我们来帮你设计网站制作,非常快捷方便,无需我们动手,整个设计过程网站帮助我们操作。
网站内容设计(|基于Dreamweavercs5开发平台在天文科普网站的开发过程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-04 14:03
摘要 本文重点介绍基于Dreamweavercs5开发平台的天文科学网站的开发过程。文章首先概述了网站的开发技术,然后进行需求分析,在需求分析的基础上建立网站系统的整体结构,设计数据表结构等,最后, 网站系统模块功能的实现;包括网站前台和后台的开发。其中,前台使用Dreamweavercs5、Photoshop、Flash等完成首页的设计。在首页设计中,采用当前流行的DIV+CSS技术进行布局;后台使用Dreamweavercs5开发平台和ACCESS数据库技术。, 实现了登录管理、新闻发布、新闻删除、用户留言、留言管理的天文科普平台。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;和消息管理。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;和消息管理。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;
20世纪90年代以来,互联网技术发展迅速,日新月异。网络技术在科普传播中的应用,使科普传播的方式和科普资源的开发与分配发生了巨大的变化。网络技术的独特优势,使得科普资源的形式更加新颖。内容更加多样化。互联网传播媒体的特点主要在于时效性、交互性和多媒体性能。网络媒体是无形的媒体,不需要类似于报刊传播的过程。因此,一般来说,互联网媒体的信息传播速度是非常快的。与纸质媒体相比,互联网传播在时效性上具有很大优势。在交互性方面,图书、报纸等纸质媒体和影视媒体的信息传播只是一种方式。及时互动交流。当用户在科普网站服务器上浏览科普信息时,信息从服务器传输到客户端;当用户表达自己的意见时,信息从客户端传送到服务器。这种双向信息传播的互动功能在网络科普中得到了体现,是传统科普媒体无法超越和比较的。互联网的多媒体表现优势也极为突出。报纸、书籍等纸质媒体只能传输文字和图片信息,而这些信息都是静态呈现的平面媒体,多为文字信息,多媒体表现力不足。由于网络媒体强大的多媒体性能,可以看出基于互联网技术的网络科普优势。1.2 研究现状1.1.1 国外天文科普教育的发展 近年来,其影响越来越大。
美国科普活动的重要性始于1950年代苏联第一颗人造卫星升空时。这一事件震惊了美国政府和公众。今年,美国科学作家协会对公众的科学态度进行了调查。调查分析表明,公众普遍对科学持积极态度,但基础科学知识水平较低。为此,美国政府提供了数十亿美元的资金用于学校的科普教育。欧洲的科学革命始于天文学。欧洲国家最早开展科普的是英国。英国皇家科学研究与普及学会于 1826 年开始举办圣诞科学讲座。它一直持续至今,并产生了深远的影响。除英国外,北欧国家在这方面的表现更为突出。这些国家工业生产比较发达,国家重视科学,社会民主化程度高,人民关心科学传统。开展活动的方式也更多。它的特点是政府支持、媒体活跃和历史悠久。天文科普在亚洲,日本是最好的。日本的科普事业是后来者,走在世界科普的前列。1.2.2 国内天文科普教育发展现状,中国大陆有115个专业自然历史博物馆,其中天文馆15个。但是,从cnki学术文献库中关键词的“天文”搜索结果来看,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。对于关键词 来自中国知网学术文献数据库显示,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。对于关键词 来自中国知网学术文献数据库显示,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。
2.网站开发工具和关键技术概述2.1 Web界面开发工具AdobeDreamweavercs5(下载链接:/products/download/dreamweaver)是网页创建和管理的集合网站多合一所见即所得的网页编辑器,Dreamweaver CS5 是第一套专为专业网页设计师开发的可视化网页开发工具。使用本程序可以高效快速地开发具有动态交互能力的ASP。网站。每个动态网站的开发都有一定的流程和模式。一般来说,这些流程和模式都差不多,只是在具体操作上略有不同。下面介绍使用Dreamweaver开发动态网站的一般流程和方式。第1步:在存储动态网站的服务器上安装网站的开发应用环境。动态网站的开发需要安装IIS服务器、浏览器和ASP开发工具(网站的ASP开发工具是Dreamweaver)。第二步:设计网站的样式、页面结构、功能实现等。 第三步:创建站点,开始开发网页。第四步:根据网站功能的要求设计、创建和应用数据库。第五步:实现应用的测试,检查网站中是否有错误页面等,如果有错误,需要修改程序,直到页面完全正确。第六步:发布测试成功的网站
以下是Dreamweaver开发动态网站的应用流程图,如图4-1所示: 图2-1 网站Adobe photoshop cs5开发流程(下载地址:/products/download/ photoshop)“PS”是一种图像处理软件,利用它对网页中的图片进行编辑,以达到优化网页和快速下载的目的。天文科学网站中的背景图片设计和网站中每一页的图像均由PS软件处理。Adobe flash cs5(下载链接:/products/download/flash) Flash是一款动画软件。目前Flash已经逐渐成为网页交互的一种手段,在网站的制作中得到了广泛的应用。在网页制作中使用flash动画已经成为一种趋势。天文科普网站中的banner动画采用了flash动画效果,为整个页面增添了视觉动画,也突出了网站的主题。2.2 Web 开发技术2.2.1 HTML 语言 HTML 语言是一种用于规划、设计和装饰网页布局的语言。HTML 超文本文档收录文本信息、图片、动画、声音或任何其他形式的资源。HTML语言通过标记实现这些资源的显示位置和显示方式规划设计等功能。2.2.2 CSS样式表 CSS是Cascading Style Sheets的缩写,中文译为“层叠样式表”,或简称样式表。
这个网站的导航栏的创建和页面底部的版权信息都使用了css样式表。3 ACCESS 数据库技术 Microsoft Office Access 是微软将数据库引擎的图形用户界面与软件开发工具相结合的数据库管理系统。在开发一些访问量较少的网站时用来存储数据。天文科学中的数据存储和查询网站使用ACCESS数据库技术。3.网站需求分析和整体结构设计3.1 网站需求分析(1)功能分析网站通过主页,天文资料,天文奇观, 天文讲堂, 追星利器及下载区为观众提供天文科普活动和科普作品信息,以及海量天文图片、天文知识和虚拟天文软件;通过留言板模块,可以实现浏览者和管理员之间的信息交流。技术分析Adobe Dreamweavercs5可视化工具,结合Dreamweavercs5可视化开发平台和CCESS数据库技术,实现了本次天文科普网站的构建。图3-1 网站整体结构3.2.1 界面设计 网站 主界面是网站的一个门面,所以网页的布局和要显示的内容非常重要。首页通常会展示一些重要的信息,或者可以突出网站主题的内容以及网页上放置重要信息的地方也很吸引人。比如这个网站的天文科普活动和科普作品,就放在了网站的首页中间。
同时,为了让整个页面在视觉上更加动感,网站的头部用flash动画软件制作成flash动画,不再显得沉闷。为了吸引观众的眼球,网页左侧的“天文预测”和“天文直播间”的内容设计为滚动新闻。为了突出和呼应网站的主题,网页以蓝色为主色调进行拓展。针对浏览者的知识需求,本网站共有5个外部链接,均链接到著名的天文科普网站或博客。页面底部用于显示版权信息。网站首页如图3-2所示: 图3-2 网站首页3.<
代码如下: .navigation {background:#0033FF;/*设置栏的背景色*height: 35px;width: 800px;margin: 0 auto;text-align: left;vertical-align:middle;padding -左:0px; /*元素与左边框的距离/padding-top:0px;}.navigation ul{/*子元素选择器,设置导航文本的格式*/ list-style-type:none;margin:0px;填充:0px; font: 18px "宋体";font-weight:bold;}.navigation li{ float:left; }.navigation li a{ display:block;/*将每个导航文本设置为块级元素* padding:1px 14px 1px 14px; 文字装饰:无;边框:1px 实心 #0099CC; margin:6px;}头部文件和导航栏效果图如图4-2所示: 图4-2也使用div布局制作网页的主题和底部版权信息,如图4-3所示:
...有多个特定的属性来设置滚动效果。对齐:文本和背景的对齐方式。行为:运动模式。bgcolor:背景颜色。方向:滚动方向。height, hspace:背景的高度及其在页面上的位置。loop:循环次数。scrollamount:每次移动的距离。Scolldelay:移动速度。超链接制作:一个网页中有很多超链接。以“友情提示”超链接为例,选择“北京天文馆”,在页面属性的超链接文本框中输入链接地址,或者拖动文本框后面的指针指向要链接的文件。《北京天文馆》超链接代码如下:北京天文馆4. 2 留言板简单留言板模块的设计与实现虽然只提供了留言和查看留言的功能,但是实现了查看者和网站管理员交换信息的基本角色。留言板模块需要一个前端接口供用户发布消息。当用户提交消息时,后台应用的ASP程序将消息信息存储到数据库中;同时,留言板模块还需要一个界面,以相反的顺序显示用户的留言信息。显示消息信息。简单的留言板包括两个 ASP 文件和一个数据库文件。这两个ASP文件是主消息界面liuyanban.asp,如图4-4;浏览消息内容see_liuyanban.asp如图4-5所示;
在留言主界面输入用户名、邮箱、留言内容,点击留言按钮;此时留言人的用户名、邮箱和留言内容会写入留言信息表T_lyb,但是用户点击“浏览留言”超链接后可以看到用户的留言内容如图图 4-5。主消息界面是通过在页面主体中插入一个表单,在表单中插入一个四行两列的表单,插入用户名、邮箱文本字段和消息内容文本区域,然后插入“停留”和“重置”在留言板中键入文本“浏览留言板”。图4-4 图4-5 4.3 其他模块的制作“天文信息”,“ 1 后台管理登录的实现后台登录模块主要是验证管理员的身份。只有正确输入管理员账号和密码才能进入网站的后台管理系统,是网站进行管理。后台登录界面如图5-1: 图5-1 制作表单,在网页主体插入表单,在表单中插入四行两列的表格,插入管理员,密码文本字段,然后插入“登录”和“重置” 输入正确的管理员账号和密码后,点击登录按钮,管理员即可进入后台管理系统,实现代码如下:5.2新闻管理模块的实现(1) 发布新闻 添加新闻,该功能为新闻添加标题和新闻内容,如下图5-2所示。当点击“提交”按钮时,将要发布的内容自动写入数据库表并显示在主页上。在天文科普活动的新闻中,点击“重置”按钮,将清除输入的新闻标题和新闻内容。图5-2(2)删除新闻删除新闻模块包括del.asp和del_news.asp两个接口的制作。效果图如图5-3、5-4:图5-3 图5-4 点击图5-3 如果要删除框中的文字,会弹出图5-4所示界面,提醒管理员是否删除该新闻,以免误删.
操作
新闻编号
头条新闻
推出日期
"target="_blank">删除
/*显示中的newsid列*/
/*显示中的新闻标题栏/
/*显示中的新闻时间栏/
5.3 消息管理模块的实现。本网页对消息的管理只能实现消息的删除,实现方式与新闻基本相同。6.总结本次研究的主要内容归纳为以下几个方面:(1)阅读大量网站开发的硕士论文,为网站@的设计开发提供> 以理论和技术为支撑。(2) 介绍了与研究课题相关的技术基础知识、ASP.NET技术、数据库技术和开发系统使用的开发工具,为后续章节打下基础. .(3)对网站进行整体规划。通过网站的需求分析,测试表明,天文科普网站平台运行性能良好。参考文献[1]。姜云欣。基于ASP.NET技术的留言板系统设计与实现[J]. 计算机与电信, 2013, (11):44-45.[2].徐龙.基于ASP.NET的技术电子留言板的设计与实现[J].计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研发[D].广西:广西大学。: 44-45.[2]。徐龙。基于ASP.NET的技术电子留言板的设计与实现[J]. 计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研究与开发[D] ]. 广西:广西大学。: 44-45.[2]。徐龙。基于ASP.NET的技术电子留言板的设计与实现[J]. 计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研究与开发[D] ]. 广西:广西大学。
从论文的选题、开题报告的撰写、网站系统的开发、论文的撰写,我都得到了吴老师的精心指导,使我能够完成论文的写作。论文准时,保质保量,让我受益匪浅。浅。感谢淮北师范大学教育学院的各位领导和老师们,感谢他们在大学期间的关心和培养。同时,我要感谢我的同学们,尤其是我的室友,感谢他们对我的帮助。特别感谢朱金良对我毕业设计的大力支持。冯亚蕾。基于网络平台的科普资源利用与开发研究[D].重庆:重庆大学。2012年:15-31.朱建国。我国科普现状及对策研究[R].湖北:2010湖北省协同工作理论学术研讨会论文集。2010:2百度百科卢黎明。基于ASP+Access+Dreamweaver的动态网站开发从入门到实践[M]. 北京:机械工业出版社。2007:31-33.陆黎明。基于ASP+Access+Dreamweaver动态网站从入门到实践的开发[M]. 北京:机械工业出版社。2007: 156.18I天文科普网站@ >淮北师范大学本科毕业论文设计与实现 19 淮北师范大学本科毕业论文设计 网页风格、界面与动能 创建网站、开发页面设计、 查看全部
网站内容设计(|基于Dreamweavercs5开发平台在天文科普网站的开发过程)
摘要 本文重点介绍基于Dreamweavercs5开发平台的天文科学网站的开发过程。文章首先概述了网站的开发技术,然后进行需求分析,在需求分析的基础上建立网站系统的整体结构,设计数据表结构等,最后, 网站系统模块功能的实现;包括网站前台和后台的开发。其中,前台使用Dreamweavercs5、Photoshop、Flash等完成首页的设计。在首页设计中,采用当前流行的DIV+CSS技术进行布局;后台使用Dreamweavercs5开发平台和ACCESS数据库技术。, 实现了登录管理、新闻发布、新闻删除、用户留言、留言管理的天文科普平台。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;和消息管理。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;和消息管理。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;
20世纪90年代以来,互联网技术发展迅速,日新月异。网络技术在科普传播中的应用,使科普传播的方式和科普资源的开发与分配发生了巨大的变化。网络技术的独特优势,使得科普资源的形式更加新颖。内容更加多样化。互联网传播媒体的特点主要在于时效性、交互性和多媒体性能。网络媒体是无形的媒体,不需要类似于报刊传播的过程。因此,一般来说,互联网媒体的信息传播速度是非常快的。与纸质媒体相比,互联网传播在时效性上具有很大优势。在交互性方面,图书、报纸等纸质媒体和影视媒体的信息传播只是一种方式。及时互动交流。当用户在科普网站服务器上浏览科普信息时,信息从服务器传输到客户端;当用户表达自己的意见时,信息从客户端传送到服务器。这种双向信息传播的互动功能在网络科普中得到了体现,是传统科普媒体无法超越和比较的。互联网的多媒体表现优势也极为突出。报纸、书籍等纸质媒体只能传输文字和图片信息,而这些信息都是静态呈现的平面媒体,多为文字信息,多媒体表现力不足。由于网络媒体强大的多媒体性能,可以看出基于互联网技术的网络科普优势。1.2 研究现状1.1.1 国外天文科普教育的发展 近年来,其影响越来越大。
美国科普活动的重要性始于1950年代苏联第一颗人造卫星升空时。这一事件震惊了美国政府和公众。今年,美国科学作家协会对公众的科学态度进行了调查。调查分析表明,公众普遍对科学持积极态度,但基础科学知识水平较低。为此,美国政府提供了数十亿美元的资金用于学校的科普教育。欧洲的科学革命始于天文学。欧洲国家最早开展科普的是英国。英国皇家科学研究与普及学会于 1826 年开始举办圣诞科学讲座。它一直持续至今,并产生了深远的影响。除英国外,北欧国家在这方面的表现更为突出。这些国家工业生产比较发达,国家重视科学,社会民主化程度高,人民关心科学传统。开展活动的方式也更多。它的特点是政府支持、媒体活跃和历史悠久。天文科普在亚洲,日本是最好的。日本的科普事业是后来者,走在世界科普的前列。1.2.2 国内天文科普教育发展现状,中国大陆有115个专业自然历史博物馆,其中天文馆15个。但是,从cnki学术文献库中关键词的“天文”搜索结果来看,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。对于关键词 来自中国知网学术文献数据库显示,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。对于关键词 来自中国知网学术文献数据库显示,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。
2.网站开发工具和关键技术概述2.1 Web界面开发工具AdobeDreamweavercs5(下载链接:/products/download/dreamweaver)是网页创建和管理的集合网站多合一所见即所得的网页编辑器,Dreamweaver CS5 是第一套专为专业网页设计师开发的可视化网页开发工具。使用本程序可以高效快速地开发具有动态交互能力的ASP。网站。每个动态网站的开发都有一定的流程和模式。一般来说,这些流程和模式都差不多,只是在具体操作上略有不同。下面介绍使用Dreamweaver开发动态网站的一般流程和方式。第1步:在存储动态网站的服务器上安装网站的开发应用环境。动态网站的开发需要安装IIS服务器、浏览器和ASP开发工具(网站的ASP开发工具是Dreamweaver)。第二步:设计网站的样式、页面结构、功能实现等。 第三步:创建站点,开始开发网页。第四步:根据网站功能的要求设计、创建和应用数据库。第五步:实现应用的测试,检查网站中是否有错误页面等,如果有错误,需要修改程序,直到页面完全正确。第六步:发布测试成功的网站
以下是Dreamweaver开发动态网站的应用流程图,如图4-1所示: 图2-1 网站Adobe photoshop cs5开发流程(下载地址:/products/download/ photoshop)“PS”是一种图像处理软件,利用它对网页中的图片进行编辑,以达到优化网页和快速下载的目的。天文科学网站中的背景图片设计和网站中每一页的图像均由PS软件处理。Adobe flash cs5(下载链接:/products/download/flash) Flash是一款动画软件。目前Flash已经逐渐成为网页交互的一种手段,在网站的制作中得到了广泛的应用。在网页制作中使用flash动画已经成为一种趋势。天文科普网站中的banner动画采用了flash动画效果,为整个页面增添了视觉动画,也突出了网站的主题。2.2 Web 开发技术2.2.1 HTML 语言 HTML 语言是一种用于规划、设计和装饰网页布局的语言。HTML 超文本文档收录文本信息、图片、动画、声音或任何其他形式的资源。HTML语言通过标记实现这些资源的显示位置和显示方式规划设计等功能。2.2.2 CSS样式表 CSS是Cascading Style Sheets的缩写,中文译为“层叠样式表”,或简称样式表。
这个网站的导航栏的创建和页面底部的版权信息都使用了css样式表。3 ACCESS 数据库技术 Microsoft Office Access 是微软将数据库引擎的图形用户界面与软件开发工具相结合的数据库管理系统。在开发一些访问量较少的网站时用来存储数据。天文科学中的数据存储和查询网站使用ACCESS数据库技术。3.网站需求分析和整体结构设计3.1 网站需求分析(1)功能分析网站通过主页,天文资料,天文奇观, 天文讲堂, 追星利器及下载区为观众提供天文科普活动和科普作品信息,以及海量天文图片、天文知识和虚拟天文软件;通过留言板模块,可以实现浏览者和管理员之间的信息交流。技术分析Adobe Dreamweavercs5可视化工具,结合Dreamweavercs5可视化开发平台和CCESS数据库技术,实现了本次天文科普网站的构建。图3-1 网站整体结构3.2.1 界面设计 网站 主界面是网站的一个门面,所以网页的布局和要显示的内容非常重要。首页通常会展示一些重要的信息,或者可以突出网站主题的内容以及网页上放置重要信息的地方也很吸引人。比如这个网站的天文科普活动和科普作品,就放在了网站的首页中间。
同时,为了让整个页面在视觉上更加动感,网站的头部用flash动画软件制作成flash动画,不再显得沉闷。为了吸引观众的眼球,网页左侧的“天文预测”和“天文直播间”的内容设计为滚动新闻。为了突出和呼应网站的主题,网页以蓝色为主色调进行拓展。针对浏览者的知识需求,本网站共有5个外部链接,均链接到著名的天文科普网站或博客。页面底部用于显示版权信息。网站首页如图3-2所示: 图3-2 网站首页3.<
代码如下: .navigation {background:#0033FF;/*设置栏的背景色*height: 35px;width: 800px;margin: 0 auto;text-align: left;vertical-align:middle;padding -左:0px; /*元素与左边框的距离/padding-top:0px;}.navigation ul{/*子元素选择器,设置导航文本的格式*/ list-style-type:none;margin:0px;填充:0px; font: 18px "宋体";font-weight:bold;}.navigation li{ float:left; }.navigation li a{ display:block;/*将每个导航文本设置为块级元素* padding:1px 14px 1px 14px; 文字装饰:无;边框:1px 实心 #0099CC; margin:6px;}头部文件和导航栏效果图如图4-2所示: 图4-2也使用div布局制作网页的主题和底部版权信息,如图4-3所示:
...有多个特定的属性来设置滚动效果。对齐:文本和背景的对齐方式。行为:运动模式。bgcolor:背景颜色。方向:滚动方向。height, hspace:背景的高度及其在页面上的位置。loop:循环次数。scrollamount:每次移动的距离。Scolldelay:移动速度。超链接制作:一个网页中有很多超链接。以“友情提示”超链接为例,选择“北京天文馆”,在页面属性的超链接文本框中输入链接地址,或者拖动文本框后面的指针指向要链接的文件。《北京天文馆》超链接代码如下:北京天文馆4. 2 留言板简单留言板模块的设计与实现虽然只提供了留言和查看留言的功能,但是实现了查看者和网站管理员交换信息的基本角色。留言板模块需要一个前端接口供用户发布消息。当用户提交消息时,后台应用的ASP程序将消息信息存储到数据库中;同时,留言板模块还需要一个界面,以相反的顺序显示用户的留言信息。显示消息信息。简单的留言板包括两个 ASP 文件和一个数据库文件。这两个ASP文件是主消息界面liuyanban.asp,如图4-4;浏览消息内容see_liuyanban.asp如图4-5所示;
在留言主界面输入用户名、邮箱、留言内容,点击留言按钮;此时留言人的用户名、邮箱和留言内容会写入留言信息表T_lyb,但是用户点击“浏览留言”超链接后可以看到用户的留言内容如图图 4-5。主消息界面是通过在页面主体中插入一个表单,在表单中插入一个四行两列的表单,插入用户名、邮箱文本字段和消息内容文本区域,然后插入“停留”和“重置”在留言板中键入文本“浏览留言板”。图4-4 图4-5 4.3 其他模块的制作“天文信息”,“ 1 后台管理登录的实现后台登录模块主要是验证管理员的身份。只有正确输入管理员账号和密码才能进入网站的后台管理系统,是网站进行管理。后台登录界面如图5-1: 图5-1 制作表单,在网页主体插入表单,在表单中插入四行两列的表格,插入管理员,密码文本字段,然后插入“登录”和“重置” 输入正确的管理员账号和密码后,点击登录按钮,管理员即可进入后台管理系统,实现代码如下:5.2新闻管理模块的实现(1) 发布新闻 添加新闻,该功能为新闻添加标题和新闻内容,如下图5-2所示。当点击“提交”按钮时,将要发布的内容自动写入数据库表并显示在主页上。在天文科普活动的新闻中,点击“重置”按钮,将清除输入的新闻标题和新闻内容。图5-2(2)删除新闻删除新闻模块包括del.asp和del_news.asp两个接口的制作。效果图如图5-3、5-4:图5-3 图5-4 点击图5-3 如果要删除框中的文字,会弹出图5-4所示界面,提醒管理员是否删除该新闻,以免误删.
操作
新闻编号
头条新闻
推出日期
"target="_blank">删除
/*显示中的newsid列*/
/*显示中的新闻标题栏/
/*显示中的新闻时间栏/
5.3 消息管理模块的实现。本网页对消息的管理只能实现消息的删除,实现方式与新闻基本相同。6.总结本次研究的主要内容归纳为以下几个方面:(1)阅读大量网站开发的硕士论文,为网站@的设计开发提供> 以理论和技术为支撑。(2) 介绍了与研究课题相关的技术基础知识、ASP.NET技术、数据库技术和开发系统使用的开发工具,为后续章节打下基础. .(3)对网站进行整体规划。通过网站的需求分析,测试表明,天文科普网站平台运行性能良好。参考文献[1]。姜云欣。基于ASP.NET技术的留言板系统设计与实现[J]. 计算机与电信, 2013, (11):44-45.[2].徐龙.基于ASP.NET的技术电子留言板的设计与实现[J].计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研发[D].广西:广西大学。: 44-45.[2]。徐龙。基于ASP.NET的技术电子留言板的设计与实现[J]. 计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研究与开发[D] ]. 广西:广西大学。: 44-45.[2]。徐龙。基于ASP.NET的技术电子留言板的设计与实现[J]. 计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研究与开发[D] ]. 广西:广西大学。
从论文的选题、开题报告的撰写、网站系统的开发、论文的撰写,我都得到了吴老师的精心指导,使我能够完成论文的写作。论文准时,保质保量,让我受益匪浅。浅。感谢淮北师范大学教育学院的各位领导和老师们,感谢他们在大学期间的关心和培养。同时,我要感谢我的同学们,尤其是我的室友,感谢他们对我的帮助。特别感谢朱金良对我毕业设计的大力支持。冯亚蕾。基于网络平台的科普资源利用与开发研究[D].重庆:重庆大学。2012年:15-31.朱建国。我国科普现状及对策研究[R].湖北:2010湖北省协同工作理论学术研讨会论文集。2010:2百度百科卢黎明。基于ASP+Access+Dreamweaver的动态网站开发从入门到实践[M]. 北京:机械工业出版社。2007:31-33.陆黎明。基于ASP+Access+Dreamweaver动态网站从入门到实践的开发[M]. 北京:机械工业出版社。2007: 156.18I天文科普网站@ >淮北师范大学本科毕业论文设计与实现 19 淮北师范大学本科毕业论文设计 网页风格、界面与动能 创建网站、开发页面设计、
网站内容设计(什么样的网站才能达到营销网站的标准呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-11-18 16:09
如今,越来越多的客户希望通过网站来销售他们的产品。通过建立营销网站,让网站为自己说话,赢得客户。那么,什么样的网站才能达到营销网站的标准呢?
一、简单的导航布局
导航在网站中扮演着重要的角色,它的好坏决定了用户的停留。这里的漂亮导航意味着设计必须清晰、美观、大方。导航将用户引导到不同的列。如果客户很难看到它,那么这个导航就有问题。
网站的布局不仅会影响用户的使用习惯,还会影响搜索引擎的抓取习惯。清晰的网站布局让用户可以流畅浏览,快速找到自己想要的。但它也可以让搜索引擎爬虫快速抓取网站信息。此增强功能必须使 网站 更具吸引力。
二、 前台设计引人注目
用户输入网站后,印象很重要。这就像人与人之间的接触。如果眼睛看起来舒服,可能会愿意和这个人交流。网站 也是一样。乍一看,如果用户看到网站好看,配色好,框架结构合理,他们会停留几秒钟浏览网站,然后成为自己的客户。
当然,这个过程说起来容易做起来难,但也没那么容易。因为不同的用户有不同的喜好,他们对颜色的敏感度甚至不同。想要及时抓住用户的心,就需要多花时间去研究用户的心理、用户体验、配色等方面,真正设计出用户最喜欢的网站。
三、页面加载速度
在一定程度上,页面的切割速度决定了用户的停留时间。如果你想在短时间内完成用户对你的信任,那么这个网站就需要在短时间内打开,让用户的浏览时间是一种享受,而不是一种折磨。
四、创建手机网站
很多时候,我们只关注PC网站的美,而忽略了移动网站的建立。由于PC端设置的网站图片各方面都比较大,如果在手机端打开会消耗数据,这让很多观众很苦恼,也让用户不敢浏览网站@ > 从移动端。
企业营销设计收录哪些原则网站
现在移动互联网飞速发展,移动网站和微网站如雨后春笋般如雨后春笋。因此,移动网站和微网站的诞生为企业解决了这个问题。它可以为用户提供更加便捷高效的浏览方式,从而通过移动终端转化众多客户。
五、网站 兼容性调试
分别查看各个浏览器流量的跳转率数据,查看不同浏览器的跳转率是否相似。如果浏览器跳出率过高,可能是因为网站浏览器存在兼容性问题,需要安排排查。
兼容性是营销网站必须解决的问题。根据不同用户使用的浏览器不同,比如IE6、IE7、IE8、IE9、百度浏览器等,这些浏览器都是在网站都必须兼容,否则会出现变形问题,直接影响用户体验。
六、推广准确关键词
什么是准确的关键字?是用户搜索的关键词,可以提高转化率。只有选择正确的关键词,我们才能做正确的生意,才能准确地找到我们的客户。
之前遇到过这样的站长,他用百度搜索广告牌,搜索更多词,介绍给他的网站,然后对这些词进行排名,通过搜索引擎介绍一些流量,推广自己的产品。不过,网站虽然流量很大,但是转化率并不高。也就是说,当用户点击进入网站,看到内容与想象的不一样时,会立即关闭网站,这也是一种欺骗用户的行为。
七、适应用户习惯,优化
一般来说,做网站优化的人喜欢做数据分析,了解用户的浏览习惯,比如:用户从页面进入,用户多次浏览页面,页面停留时间长,等等,然后我们会对用户停留时间长的页面进行优化或处理,引导用户做出一些选择,从而将用户转化为自己的客户。
八、优先内容布局
页面上的目标转换指南或内容点是否清晰?用户能否立即获得他们期望的信息?这些都需要我们在布局和设计上下功夫,将用户想要看到的内容及时呈现在用户面前,并用正确的方法匹配用户。 查看全部
网站内容设计(什么样的网站才能达到营销网站的标准呢?(图))
如今,越来越多的客户希望通过网站来销售他们的产品。通过建立营销网站,让网站为自己说话,赢得客户。那么,什么样的网站才能达到营销网站的标准呢?
一、简单的导航布局
导航在网站中扮演着重要的角色,它的好坏决定了用户的停留。这里的漂亮导航意味着设计必须清晰、美观、大方。导航将用户引导到不同的列。如果客户很难看到它,那么这个导航就有问题。
网站的布局不仅会影响用户的使用习惯,还会影响搜索引擎的抓取习惯。清晰的网站布局让用户可以流畅浏览,快速找到自己想要的。但它也可以让搜索引擎爬虫快速抓取网站信息。此增强功能必须使 网站 更具吸引力。
二、 前台设计引人注目
用户输入网站后,印象很重要。这就像人与人之间的接触。如果眼睛看起来舒服,可能会愿意和这个人交流。网站 也是一样。乍一看,如果用户看到网站好看,配色好,框架结构合理,他们会停留几秒钟浏览网站,然后成为自己的客户。
当然,这个过程说起来容易做起来难,但也没那么容易。因为不同的用户有不同的喜好,他们对颜色的敏感度甚至不同。想要及时抓住用户的心,就需要多花时间去研究用户的心理、用户体验、配色等方面,真正设计出用户最喜欢的网站。
三、页面加载速度
在一定程度上,页面的切割速度决定了用户的停留时间。如果你想在短时间内完成用户对你的信任,那么这个网站就需要在短时间内打开,让用户的浏览时间是一种享受,而不是一种折磨。
四、创建手机网站
很多时候,我们只关注PC网站的美,而忽略了移动网站的建立。由于PC端设置的网站图片各方面都比较大,如果在手机端打开会消耗数据,这让很多观众很苦恼,也让用户不敢浏览网站@ > 从移动端。

企业营销设计收录哪些原则网站
现在移动互联网飞速发展,移动网站和微网站如雨后春笋般如雨后春笋。因此,移动网站和微网站的诞生为企业解决了这个问题。它可以为用户提供更加便捷高效的浏览方式,从而通过移动终端转化众多客户。
五、网站 兼容性调试
分别查看各个浏览器流量的跳转率数据,查看不同浏览器的跳转率是否相似。如果浏览器跳出率过高,可能是因为网站浏览器存在兼容性问题,需要安排排查。
兼容性是营销网站必须解决的问题。根据不同用户使用的浏览器不同,比如IE6、IE7、IE8、IE9、百度浏览器等,这些浏览器都是在网站都必须兼容,否则会出现变形问题,直接影响用户体验。
六、推广准确关键词
什么是准确的关键字?是用户搜索的关键词,可以提高转化率。只有选择正确的关键词,我们才能做正确的生意,才能准确地找到我们的客户。
之前遇到过这样的站长,他用百度搜索广告牌,搜索更多词,介绍给他的网站,然后对这些词进行排名,通过搜索引擎介绍一些流量,推广自己的产品。不过,网站虽然流量很大,但是转化率并不高。也就是说,当用户点击进入网站,看到内容与想象的不一样时,会立即关闭网站,这也是一种欺骗用户的行为。
七、适应用户习惯,优化
一般来说,做网站优化的人喜欢做数据分析,了解用户的浏览习惯,比如:用户从页面进入,用户多次浏览页面,页面停留时间长,等等,然后我们会对用户停留时间长的页面进行优化或处理,引导用户做出一些选择,从而将用户转化为自己的客户。
八、优先内容布局
页面上的目标转换指南或内容点是否清晰?用户能否立即获得他们期望的信息?这些都需要我们在布局和设计上下功夫,将用户想要看到的内容及时呈现在用户面前,并用正确的方法匹配用户。
网站内容设计(网站设计呈现怎样的特点?有哪些设计事项呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-17 06:26
随着互联网的不断应用,越来越多的网站投入使用,网站的设计也越来越丰富,可以满足不同用户的需求。不仅内容多样化,设计风格也越来越多样化。那么网站设计的特点是什么?有哪些设计问题?
一、注重个性
一个好的设计必须有其独特的主题,尤其是在互联网上。个性化的服务方式可以吸引特定的人群,可以发展成长期的消费群体。当用户使用他喜欢的网站风格时,他经常呈现的也是用户自己的性格或工作方向。所以网站的设计有很好的开发目的,设计者应该在这方面多下功夫,实现用户的个性化需求。
二、注意布局
对于用户来说,首先需要看到的是网站上需要查找的内容,所以在设计时,首先要排除不相关的内容。把最有用、最想要、最重要的内容放在显眼的位置。设计者应该尽量站在用户的角度去编辑网站,并且必须契合用户的使用目的,这样网站的设计才能提供更好的服务。在网站的设计中,必须合理区分布局的布局,每个内容都要有自己的布局。例如产品、活动、公司部门等。但是,每个布局下面都必须有自己的子区域。一般来说,主要表演的布局必须置于中间,主次分明,独立又相互关联。
三、关注内容
对于一个好的设计师来说,创建一个网站首先要考虑的是网站能为用户提供什么?内容的准确度要高,垂直度也要高。用户可以快速掌握本次网站的主要内容而被吸引。另外,网站的设计必须让用户能够快速下载他们想要的内容,因为如果下载时间过长,用户的心态就会不耐烦,存在用户流失的风险。使用心态会产生不耐烦,存在用户流失的风险。
网站 设计不仅仅是前期制作。生产后,应随时更新和升级。注意保持网站处于良好的运行状态,以便用户长期使用。 查看全部
网站内容设计(网站设计呈现怎样的特点?有哪些设计事项呢?)
随着互联网的不断应用,越来越多的网站投入使用,网站的设计也越来越丰富,可以满足不同用户的需求。不仅内容多样化,设计风格也越来越多样化。那么网站设计的特点是什么?有哪些设计问题?

一、注重个性
一个好的设计必须有其独特的主题,尤其是在互联网上。个性化的服务方式可以吸引特定的人群,可以发展成长期的消费群体。当用户使用他喜欢的网站风格时,他经常呈现的也是用户自己的性格或工作方向。所以网站的设计有很好的开发目的,设计者应该在这方面多下功夫,实现用户的个性化需求。
二、注意布局
对于用户来说,首先需要看到的是网站上需要查找的内容,所以在设计时,首先要排除不相关的内容。把最有用、最想要、最重要的内容放在显眼的位置。设计者应该尽量站在用户的角度去编辑网站,并且必须契合用户的使用目的,这样网站的设计才能提供更好的服务。在网站的设计中,必须合理区分布局的布局,每个内容都要有自己的布局。例如产品、活动、公司部门等。但是,每个布局下面都必须有自己的子区域。一般来说,主要表演的布局必须置于中间,主次分明,独立又相互关联。
三、关注内容
对于一个好的设计师来说,创建一个网站首先要考虑的是网站能为用户提供什么?内容的准确度要高,垂直度也要高。用户可以快速掌握本次网站的主要内容而被吸引。另外,网站的设计必须让用户能够快速下载他们想要的内容,因为如果下载时间过长,用户的心态就会不耐烦,存在用户流失的风险。使用心态会产生不耐烦,存在用户流失的风险。
网站 设计不仅仅是前期制作。生产后,应随时更新和升级。注意保持网站处于良好的运行状态,以便用户长期使用。
网站内容设计(网站建设和网站设计有什么区别以及设计思路是什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-15 19:08
现在是互联网时代。很多公司、企业、学校都会建立自己的网站,甚至一些个人也会建立一些网站。下面,上云科技就给大家说说网站的构建与设计有什么区别,网站的设计思路是什么,希望对大家有所帮助。
网站构造和网站设计的区别
网站结构与网站设计相比有一些限制。可能更倾向于使用程序或模板来构建网站。但是,网站 设计可以这样理解,它的定义范围更广。
网站设计不仅仅是页面设计,还有程序设计开发,以及网站初步网站整个网站的规划设计。它的价值远远大于网站的构造。
一般网站建筑公司都是一些前端或者后端的模板。建个网站很便宜,而且都是现成的,或者换个前端界面,一般都很低端。
网站设计公司都是量身定做网站,一般价格是建筑公司的十倍甚至几倍。要定位品牌或公司形象,树立企业网络形象,要做很多工作,甚至后期推广。
网站设计思路是什么?
一、 确认 网站 主题
网站 主题是您创建的 网站 的主要内容。网站 必须有明确的主题。一定要找到自己最感兴趣的内容,做的深入透彻,发挥自己的特色,才能给用户留下深刻的印象。
网站 的主题没有规则。只要你感兴趣,任何内容都可以,但主题要明确,内容要在你的主题范围内大、全面、准确、深入。
二、采集材料
在明确网站的主题之后,你应该开始围绕这个主题采集材料。为了让你的网站有血有肉,吸引用户,你必须尽可能多的采集素材。采集的材料越多,以后制作网站 就越容易。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划 网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出美丽的建筑。
网站 策划收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,布局,文字的使用和图片等,你只需要制作一个网页,考虑到这些方面,你就可以安心和自信地制作了。只有这样制作出来的网页才能具有个性、特色和吸引力。
四、网站施工网站 做的好不好取决于前端制作人员和程序员的能力。许多公司使用应届毕业生,而且他们做得很好。会有一些问题,这里是一个公司不错的选择。
五、上传测试网站完成,终于发布在web服务器上,让全世界的朋友都可以观看。您可以轻松地将 网站 发布到您的应用程序的主页以存储在服务器上。
六、推广推广网页完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
七、维护更新
网站 注意内容的频繁维护和更新,保持内容新鲜,不要一做完就留在那里,只有不断地添加新内容才能吸引观众。
如何创建网站
1、确认网站 主题
在高端网站建设过程中,必须明确网站的主题,网站的主题很重要,必须确定网站的内容和其他方向,这些事情都要搞透,这样才能打造自己的网站特色。
2、采集材料
明确相关网站主题后,可以根据实际情况采集素材,在构建网站的过程中,必须根据实际情况准备相关的网页素材。
3、规划网站
网站 网站 的规划对于设计师来说是非常必要的。这些起着最决定性的作用。策划的内容很多,无论是结构、栏目还是其他风格,在正式开始做网站之前,一定要充分考虑这些方面。
4、选择合适的工具
关于如何制作网站的问题,相信对现实生活中的很多人来说都是非常重要的。您必须选择正确的工具,并选择功能相对强大或简单的软件。
网站建筑和设计有什么区别?网站设计思路是什么?看完以上内容,相信大家对网站的搭建和设计有了一个全面的了解。如果你想打造一个好的网站,你可以向上云科技寻求帮助。 查看全部
网站内容设计(网站建设和网站设计有什么区别以及设计思路是什么)
现在是互联网时代。很多公司、企业、学校都会建立自己的网站,甚至一些个人也会建立一些网站。下面,上云科技就给大家说说网站的构建与设计有什么区别,网站的设计思路是什么,希望对大家有所帮助。
网站构造和网站设计的区别
网站结构与网站设计相比有一些限制。可能更倾向于使用程序或模板来构建网站。但是,网站 设计可以这样理解,它的定义范围更广。
网站设计不仅仅是页面设计,还有程序设计开发,以及网站初步网站整个网站的规划设计。它的价值远远大于网站的构造。
一般网站建筑公司都是一些前端或者后端的模板。建个网站很便宜,而且都是现成的,或者换个前端界面,一般都很低端。
网站设计公司都是量身定做网站,一般价格是建筑公司的十倍甚至几倍。要定位品牌或公司形象,树立企业网络形象,要做很多工作,甚至后期推广。
网站设计思路是什么?
一、 确认 网站 主题
网站 主题是您创建的 网站 的主要内容。网站 必须有明确的主题。一定要找到自己最感兴趣的内容,做的深入透彻,发挥自己的特色,才能给用户留下深刻的印象。
网站 的主题没有规则。只要你感兴趣,任何内容都可以,但主题要明确,内容要在你的主题范围内大、全面、准确、深入。
二、采集材料
在明确网站的主题之后,你应该开始围绕这个主题采集材料。为了让你的网站有血有肉,吸引用户,你必须尽可能多的采集素材。采集的材料越多,以后制作网站 就越容易。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划 网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出美丽的建筑。
网站 策划收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,布局,文字的使用和图片等,你只需要制作一个网页,考虑到这些方面,你就可以安心和自信地制作了。只有这样制作出来的网页才能具有个性、特色和吸引力。
四、网站施工网站 做的好不好取决于前端制作人员和程序员的能力。许多公司使用应届毕业生,而且他们做得很好。会有一些问题,这里是一个公司不错的选择。
五、上传测试网站完成,终于发布在web服务器上,让全世界的朋友都可以观看。您可以轻松地将 网站 发布到您的应用程序的主页以存储在服务器上。
六、推广推广网页完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
七、维护更新
网站 注意内容的频繁维护和更新,保持内容新鲜,不要一做完就留在那里,只有不断地添加新内容才能吸引观众。
如何创建网站
1、确认网站 主题
在高端网站建设过程中,必须明确网站的主题,网站的主题很重要,必须确定网站的内容和其他方向,这些事情都要搞透,这样才能打造自己的网站特色。
2、采集材料
明确相关网站主题后,可以根据实际情况采集素材,在构建网站的过程中,必须根据实际情况准备相关的网页素材。
3、规划网站
网站 网站 的规划对于设计师来说是非常必要的。这些起着最决定性的作用。策划的内容很多,无论是结构、栏目还是其他风格,在正式开始做网站之前,一定要充分考虑这些方面。
4、选择合适的工具
关于如何制作网站的问题,相信对现实生活中的很多人来说都是非常重要的。您必须选择正确的工具,并选择功能相对强大或简单的软件。
网站建筑和设计有什么区别?网站设计思路是什么?看完以上内容,相信大家对网站的搭建和设计有了一个全面的了解。如果你想打造一个好的网站,你可以向上云科技寻求帮助。
网站内容设计(百度SEO建议,蝙蝠侠IT将通过如下内容阐述:行业站搜索框)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-11-14 16:02
事实上,不同的关键词研究工具有着完全不同的关键词库。尤其是在一些SEO培训课程中,词库多渠道整合的问题很少被提及,这容易给我们网站的内容设计带来不确定的遗漏。
那么,网站内容设计,打造优质内容池的4种方式是什么?
根据之前百度的SEO推荐,蝙蝠侠IT会详细说明如下:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①垂直电商类网站推荐在网站搜索框关键词。
②相关行业的下拉搜索框网站。
③目标网站中搜索框中的搜索结果也可以作为参考。
2、定位同行业网站
这里我们关注的行业网站主要包括:论坛、问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台上被广泛讨论的话题标签,你可能会发现存在大量可用的关键词,面对这种情况,你只需要:
① 整理所有相关标签
②导出所有相关标签下的内容标题,进行有效筛选合并。(操作简单,EXCEL即可完成)
③采用常规策略整合整个站点关键词多个目标网站的集合,并去除重复项。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,SEO 团队在创建内容时应尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,例如:
① 出版图书目录,如SEO图书目录名
②专业网站给出的纵向专题目录
③知名教育机构和学校的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件扫描这些目录中的内容。避免对方恶意侵权。
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业寻找优质的关键词库,以上内容仅供参考!
原创·蝙蝠侠 IT 查看全部
网站内容设计(百度SEO建议,蝙蝠侠IT将通过如下内容阐述:行业站搜索框)
事实上,不同的关键词研究工具有着完全不同的关键词库。尤其是在一些SEO培训课程中,词库多渠道整合的问题很少被提及,这容易给我们网站的内容设计带来不确定的遗漏。

那么,网站内容设计,打造优质内容池的4种方式是什么?
根据之前百度的SEO推荐,蝙蝠侠IT会详细说明如下:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①垂直电商类网站推荐在网站搜索框关键词。
②相关行业的下拉搜索框网站。
③目标网站中搜索框中的搜索结果也可以作为参考。
2、定位同行业网站
这里我们关注的行业网站主要包括:论坛、问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台上被广泛讨论的话题标签,你可能会发现存在大量可用的关键词,面对这种情况,你只需要:
① 整理所有相关标签
②导出所有相关标签下的内容标题,进行有效筛选合并。(操作简单,EXCEL即可完成)
③采用常规策略整合整个站点关键词多个目标网站的集合,并去除重复项。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,SEO 团队在创建内容时应尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,例如:
① 出版图书目录,如SEO图书目录名
②专业网站给出的纵向专题目录
③知名教育机构和学校的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件扫描这些目录中的内容。避免对方恶意侵权。
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业寻找优质的关键词库,以上内容仅供参考!
原创·蝙蝠侠 IT
网站内容设计(做好网站设计需要注意优化网站内容的点、线、面布局)
网站优化 • 优采云 发表了文章 • 0 个评论 • 344 次浏览 • 2021-11-14 16:01
网站设计不仅要美观,还要实用。否则你的网站无法吸引用户和搜索引擎。网络营销和用户转化是不可能的。因此,想要做好网站的设计,必须从对网站的内容设计进行详细分析开始。
网站内容优化是企业网站设计的重要组成部分。关乎网页布局和网站文字布局的设计,关乎用户体验。所以在设计网站时,设计师一定要注意内容优化的细节,尽量满足用户的浏览习惯和搜索引擎的需求。
为了让网站内容更方便访问者被搜索引擎蜘蛛浏览和抓取,网站设计者需要注意优化网站内容的点、线、面布局.
要点 1:使用逻辑线性设计
这里的线性设计是指符合用户浏览习惯的设计,即从头到尾,从上到下,从左到右。按照这个逻辑,设计者需要把重要的信息放在网站,把用户想知道的内容放在用户浏览网站时习惯注意的地方。这种安排对现场参观者和业主都有利。
要点二:内容严密不凌乱
网站 内容优化一定要注意简洁,不要给用户带来混乱感,影响用户对风站的阅读。对于网站的内容,简洁的文风将是网站成功的关键之一。简洁意味着简洁。这并不意味着没有内容和没有***;相反,我们应该在 文章 中使用一些强烈的词来准确表达信息。
Point 3:使用一些设计元素来分隔主要内容
网站 页面内容可能因为字数太多没有节奏感,用户可能因为内容没有阅读的信心。因此,在优化网站的内容时,可以选择一些设计元素进行合理的分离。方便用户阅读,缓解视觉疲劳。设计元素可以是内容列表或其他类似的设计元素。
页面设计色彩注意事项:网站在为页面设计选择颜色时,一定要注意色彩搭配,用合理的方法突出强调网站的重要内容。例如,网站 页面上的超链接是蓝色的,并在文本下划线。如果你想在纸上强调,你应该使用蓝色以外的颜色。
要点四:优化文章内容时注意时态
互联网信息时代,没有人喜欢过时的信息,但是如果你的网站信息量很大,真的找不到那么多符合要求的内容,你可以选择优化内容编辑。在网站文章中,使用优越和适当的时态会让网站看起来时尚可信 查看全部
网站内容设计(做好网站设计需要注意优化网站内容的点、线、面布局)
网站设计不仅要美观,还要实用。否则你的网站无法吸引用户和搜索引擎。网络营销和用户转化是不可能的。因此,想要做好网站的设计,必须从对网站的内容设计进行详细分析开始。
网站内容优化是企业网站设计的重要组成部分。关乎网页布局和网站文字布局的设计,关乎用户体验。所以在设计网站时,设计师一定要注意内容优化的细节,尽量满足用户的浏览习惯和搜索引擎的需求。
为了让网站内容更方便访问者被搜索引擎蜘蛛浏览和抓取,网站设计者需要注意优化网站内容的点、线、面布局.
要点 1:使用逻辑线性设计
这里的线性设计是指符合用户浏览习惯的设计,即从头到尾,从上到下,从左到右。按照这个逻辑,设计者需要把重要的信息放在网站,把用户想知道的内容放在用户浏览网站时习惯注意的地方。这种安排对现场参观者和业主都有利。
要点二:内容严密不凌乱
网站 内容优化一定要注意简洁,不要给用户带来混乱感,影响用户对风站的阅读。对于网站的内容,简洁的文风将是网站成功的关键之一。简洁意味着简洁。这并不意味着没有内容和没有***;相反,我们应该在 文章 中使用一些强烈的词来准确表达信息。
Point 3:使用一些设计元素来分隔主要内容
网站 页面内容可能因为字数太多没有节奏感,用户可能因为内容没有阅读的信心。因此,在优化网站的内容时,可以选择一些设计元素进行合理的分离。方便用户阅读,缓解视觉疲劳。设计元素可以是内容列表或其他类似的设计元素。
页面设计色彩注意事项:网站在为页面设计选择颜色时,一定要注意色彩搭配,用合理的方法突出强调网站的重要内容。例如,网站 页面上的超链接是蓝色的,并在文本下划线。如果你想在纸上强调,你应该使用蓝色以外的颜色。
要点四:优化文章内容时注意时态
互联网信息时代,没有人喜欢过时的信息,但是如果你的网站信息量很大,真的找不到那么多符合要求的内容,你可以选择优化内容编辑。在网站文章中,使用优越和适当的时态会让网站看起来时尚可信
网站内容设计(4.附加栏目网站导航栏的分类及注意事项有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-11-14 16:00
用户的浏览层次逐层加深。如果用户没有返回首页,用户到达首页会特别麻烦,浪费了很多时间。在导航栏中返回首页可以节省用户时间,防止用户关闭网页和停止浏览。
4. 附加列
网站 将有额外的列。虽然它们不是网站的主要内容,但也是网站必不可少的内容。比如常见的“24小时客服电话”、“登录/注册按钮”、“联系我们”等。这些应该放在网站的什么地方?顶部导航栏空间有限,主要用于展示旅游的主要业务网站,如路线、酒店、签证等,如果都放在顶部导航栏上,就显得无关紧要了. 一般而言,网站 的右上角会放置额外的列。如下图所示,重庆中青旅使用司徒cms,右上角有24小时客服电话。
如下图所示,使用Situ cms的华腾游在右上角有一个登录/注册按钮。
5. 搜索功能
很多人都习惯了百度,习惯性地想在任何网站中搜索信息。如果一个旅游网站没有搜索功能,会给用户访问网站带来障碍。如下图所示,使用的是思途cms的绿城户外网络。顶部导航栏上方是搜索框,极大的方便了用户。
以上五种类型都是网站导航栏中常见的元素。在设计旅游网站的导航栏时,应根据自己的网站具体情况进行选择。毕竟把这些元素都放上去是不可能的,网站没有那么多多余的空间,而且显示太多信息会让用户觉得网站乱七八糟,没有优先,会分心。
四、网站导航栏分类
事实上,很多旅游网站都是不止一种导航设计模式。比如使用顺风旅游网的顺丰cms,顶部横向导航栏作为主导航,侧边导航栏作为辅助。同时还有面包屑导航来增加页面的便利性。
旅游网站应该考虑你的网站业务的整体设计,导航栏应该采用什么模式。以下是几种常见的导航栏模式:
1. 顶部水平栏导航
顶部水平栏导航也称为主导航。是目前最流行的旅行网站导航菜单设计模式。它通常位于页眉的顶部,可以引导用户第一时间到达他需要的信息栏。长期以来,网页上下滑动培养了人们的阅读习惯。顶部的导航栏可以让用户感知位置,即使浏览到一个未知的位置,只要将滑动条拖到顶部,就可以选择导航。同时,顶部导航占用空间小,突出核心功能,便于用户识别和操作。在很多情况下,顶部的水平栏导航设计模式都伴随着下拉菜单。当鼠标移动到一个项目上时,
如下图所示,当您将鼠标放在“国际航线”上时,二级子导航项会自动出现在“国际航线”的底部。
2. 垂直/侧边栏导航
垂直/侧边栏导航也称为二级导航,一般位于行程左侧网站。当用户需要浏览网页,想要跳转到其他版块时,可以通过二级导航进入其他版块。侧边栏导航设计模式在旅游网站中随处可见,因为它可以适应大量的链接。国内游、出境游、游轮、签证等业务种类繁多。网站,主导航栏无法一一列出。这时候就需要侧边导航栏作为补充,方便用户访问自己感兴趣的页面。
侧边导航栏适用于网站业务和产品较多的旅行网站,例如重庆中青旅如下图:
3. 面包屑导航
面包屑的名字来源于汉塞尔和格莱特的故事。他们沿途撒上面包屑,以找到添加房屋的方法。就像这个故事一样,在 Internet 中,面包屑导航为用户提供了一种可以追溯到他们最初访问过的页面的方法。方式,可以帮助用户了解他们当前在整个站点中的位置。面包屑对于多层次的 网站 特别有用。如果访问者想要返回到某个级别,只需点击相应的面包屑导航项,从而降低网站的整体跳出率,如下图所示:
4. 网站地图
网站地图也可以看成是导航的一个范畴,主要是为搜索引擎导路。网站 地图也称为站点地图。是网站上所有需要搜索引擎抓取的页面的链接页面(注意:不是所有页面),方便搜索引擎蜘蛛抓取网站页面,通过抓取网站页面,清晰的了解网站的结构。
五、网站导航栏设计原则
网站的导航栏是用户在查看网站主页后了解网站其他部分的最重要提示。留住用户非常重要。设计网站导航栏,就相当于为一座建筑奠定了基础。如果地基不牢靠,再漂亮华丽的建筑,也会因为潜在的危险而毫无用处。站长要想拥有出色的用户体验和良好的产品转化率,就必须真正了解用户的需求,站在用户的角度设计导航栏,真正做到人性化。设计一个优秀的网站导航栏并没有想象的那么难。以下是设计过程中需要注意的几个关键点。
1. 一看就知道
网站导航栏必须在用户输入网站后立即对用户可见,这意味着导航上的文字不应使用与横幅或背景图片相同或相似的颜色,因此以免让用户难以找到。导航区域不能太小,以方便用户查看。并且导航栏的位置要符合用户的习惯,放置在顶部或左侧。
2. 简洁大方
很多网站喜欢给导航栏添加很多复杂的装饰。在我看来,这完全没有必要,因为导航栏的目的只是为了方便用户到达想要的页面。这也意味着网站导航栏的设计一定要简洁,易于操作,能帮助用户快速查看栏目内容。文字也应该尽量简单易懂,不要让用户花时间去思考这里的文字是什么意思。
3. 可点击
网站一定要保证导航栏上的所有文字都可以点击。即使有下拉菜单,也必须能够通过点击子类别链接来跳转到相应的页面。很多网站没有注意细节,经常点击下拉菜单中的链接却无法重定向。用户体验非常糟糕。
4. 保持简单
网站导航不要有太多的模块,可以在下拉菜单中添加更多的类别,以免分散用户的注意力或让网站看起来很复杂,复杂和拥挤的导航栏设计会严重阻碍整体可用性网站。一般来说,主导航模块不应超过8项。
5. 排序
通常我们会发现比较重要的内容出现在最前面的位置。用户的浏览习惯是从左到右,所以站长应该把最重要的模块放在最前面。并且网站所有的导航栏尽量保持风格一致,这样才能给用户留下网站的专业形象。
如果站长做好了网站导航栏的优化,首先可以让网站层次更清晰,方便用户操作,清楚自己在网站中的位置,并提高其在网站中的位置@网站内的操作次数,降低了网站的跳出率。另外,还可以使用导航栏中的锚文本链接,增加网站的核心关键词的权重和长尾关键词的权重,有利于收录 和页面的抓取。@网站的排名也会上升不少。希望大家能从上面得到一些启发,设计出一个适合自己网站的、有独特魅力的网站导航栏。 查看全部
网站内容设计(4.附加栏目网站导航栏的分类及注意事项有哪些?)
用户的浏览层次逐层加深。如果用户没有返回首页,用户到达首页会特别麻烦,浪费了很多时间。在导航栏中返回首页可以节省用户时间,防止用户关闭网页和停止浏览。
4. 附加列
网站 将有额外的列。虽然它们不是网站的主要内容,但也是网站必不可少的内容。比如常见的“24小时客服电话”、“登录/注册按钮”、“联系我们”等。这些应该放在网站的什么地方?顶部导航栏空间有限,主要用于展示旅游的主要业务网站,如路线、酒店、签证等,如果都放在顶部导航栏上,就显得无关紧要了. 一般而言,网站 的右上角会放置额外的列。如下图所示,重庆中青旅使用司徒cms,右上角有24小时客服电话。

如下图所示,使用Situ cms的华腾游在右上角有一个登录/注册按钮。

5. 搜索功能
很多人都习惯了百度,习惯性地想在任何网站中搜索信息。如果一个旅游网站没有搜索功能,会给用户访问网站带来障碍。如下图所示,使用的是思途cms的绿城户外网络。顶部导航栏上方是搜索框,极大的方便了用户。

以上五种类型都是网站导航栏中常见的元素。在设计旅游网站的导航栏时,应根据自己的网站具体情况进行选择。毕竟把这些元素都放上去是不可能的,网站没有那么多多余的空间,而且显示太多信息会让用户觉得网站乱七八糟,没有优先,会分心。
四、网站导航栏分类
事实上,很多旅游网站都是不止一种导航设计模式。比如使用顺风旅游网的顺丰cms,顶部横向导航栏作为主导航,侧边导航栏作为辅助。同时还有面包屑导航来增加页面的便利性。


旅游网站应该考虑你的网站业务的整体设计,导航栏应该采用什么模式。以下是几种常见的导航栏模式:
1. 顶部水平栏导航
顶部水平栏导航也称为主导航。是目前最流行的旅行网站导航菜单设计模式。它通常位于页眉的顶部,可以引导用户第一时间到达他需要的信息栏。长期以来,网页上下滑动培养了人们的阅读习惯。顶部的导航栏可以让用户感知位置,即使浏览到一个未知的位置,只要将滑动条拖到顶部,就可以选择导航。同时,顶部导航占用空间小,突出核心功能,便于用户识别和操作。在很多情况下,顶部的水平栏导航设计模式都伴随着下拉菜单。当鼠标移动到一个项目上时,
如下图所示,当您将鼠标放在“国际航线”上时,二级子导航项会自动出现在“国际航线”的底部。

2. 垂直/侧边栏导航
垂直/侧边栏导航也称为二级导航,一般位于行程左侧网站。当用户需要浏览网页,想要跳转到其他版块时,可以通过二级导航进入其他版块。侧边栏导航设计模式在旅游网站中随处可见,因为它可以适应大量的链接。国内游、出境游、游轮、签证等业务种类繁多。网站,主导航栏无法一一列出。这时候就需要侧边导航栏作为补充,方便用户访问自己感兴趣的页面。
侧边导航栏适用于网站业务和产品较多的旅行网站,例如重庆中青旅如下图:

3. 面包屑导航
面包屑的名字来源于汉塞尔和格莱特的故事。他们沿途撒上面包屑,以找到添加房屋的方法。就像这个故事一样,在 Internet 中,面包屑导航为用户提供了一种可以追溯到他们最初访问过的页面的方法。方式,可以帮助用户了解他们当前在整个站点中的位置。面包屑对于多层次的 网站 特别有用。如果访问者想要返回到某个级别,只需点击相应的面包屑导航项,从而降低网站的整体跳出率,如下图所示:

4. 网站地图
网站地图也可以看成是导航的一个范畴,主要是为搜索引擎导路。网站 地图也称为站点地图。是网站上所有需要搜索引擎抓取的页面的链接页面(注意:不是所有页面),方便搜索引擎蜘蛛抓取网站页面,通过抓取网站页面,清晰的了解网站的结构。
五、网站导航栏设计原则
网站的导航栏是用户在查看网站主页后了解网站其他部分的最重要提示。留住用户非常重要。设计网站导航栏,就相当于为一座建筑奠定了基础。如果地基不牢靠,再漂亮华丽的建筑,也会因为潜在的危险而毫无用处。站长要想拥有出色的用户体验和良好的产品转化率,就必须真正了解用户的需求,站在用户的角度设计导航栏,真正做到人性化。设计一个优秀的网站导航栏并没有想象的那么难。以下是设计过程中需要注意的几个关键点。
1. 一看就知道
网站导航栏必须在用户输入网站后立即对用户可见,这意味着导航上的文字不应使用与横幅或背景图片相同或相似的颜色,因此以免让用户难以找到。导航区域不能太小,以方便用户查看。并且导航栏的位置要符合用户的习惯,放置在顶部或左侧。
2. 简洁大方
很多网站喜欢给导航栏添加很多复杂的装饰。在我看来,这完全没有必要,因为导航栏的目的只是为了方便用户到达想要的页面。这也意味着网站导航栏的设计一定要简洁,易于操作,能帮助用户快速查看栏目内容。文字也应该尽量简单易懂,不要让用户花时间去思考这里的文字是什么意思。
3. 可点击
网站一定要保证导航栏上的所有文字都可以点击。即使有下拉菜单,也必须能够通过点击子类别链接来跳转到相应的页面。很多网站没有注意细节,经常点击下拉菜单中的链接却无法重定向。用户体验非常糟糕。
4. 保持简单
网站导航不要有太多的模块,可以在下拉菜单中添加更多的类别,以免分散用户的注意力或让网站看起来很复杂,复杂和拥挤的导航栏设计会严重阻碍整体可用性网站。一般来说,主导航模块不应超过8项。
5. 排序
通常我们会发现比较重要的内容出现在最前面的位置。用户的浏览习惯是从左到右,所以站长应该把最重要的模块放在最前面。并且网站所有的导航栏尽量保持风格一致,这样才能给用户留下网站的专业形象。
如果站长做好了网站导航栏的优化,首先可以让网站层次更清晰,方便用户操作,清楚自己在网站中的位置,并提高其在网站中的位置@网站内的操作次数,降低了网站的跳出率。另外,还可以使用导航栏中的锚文本链接,增加网站的核心关键词的权重和长尾关键词的权重,有利于收录 和页面的抓取。@网站的排名也会上升不少。希望大家能从上面得到一些启发,设计出一个适合自己网站的、有独特魅力的网站导航栏。
网站内容设计(对于B2B行业网站的页面设计,大家可能更多考虑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-11-14 15:23
对于B2B行业网站的页面设计,你可能会多考虑页面的颜色、导航栏、按钮、标题栏的设计。内容设计可能经常被每个人忽略。但是如果内容设计的不好,你所有的设计都可能被毁掉。比如如何让内容有主次分明和层次感,让内容看起来不至于太杂乱或太多,让用户不愿意继续阅读,很快就离开网站,不能阻止用户继续访问。(温馨提示:20万人同时学习在线****网络营销,推个论坛:)正如我在本研究报告前几章中所说的,永远记住用户在有清晰的内容阅读之前是扫描而不是阅读. 在导航页面,用户乐于浏览每个句子的内容。对于大面积的非重点内容,他们是不耐烦的。我们必须在网页上提供简短且视觉重点突出的内容。这种焦点可以吸引用户的注意力,让他们看到自己喜欢的内容时采取进一步的行动,点击链接浏览详细信息,或者看其他更多的内容,让用户留下来,如果我们不区分关键点,只是用户很难快速发现自己要找的重点内容,尤其是对于新用户来说,第一印象非常重要。在了解了用户浏览页面的需求和行为后,在设计页面时一定要满足用户的需求和习惯。有什么方法可以突出重点内容吗?常用:粗体文字、带图片的文字、
下面我们来简单解释一下。1 标题和重点内容设计通用标准。当观众来到网站时,他们会试图找出他们需要什么。再次,用户不一定是来读书的,他们是来做自己想做的,每个人的目的也不一定一样,网站为了节省时间,突出优质内容,吸引每个用户的注意力,这使他们可以更轻松地在几秒钟内扫描整个页面。只有当用户在这几秒钟内扫描并找到他们想要的东西时,他们才会继续在您的 网站 上停留更长的时间。因此,对于B2B行业首页网站、一级栏目首页等导航页面,重点内容为推荐内容标题、信息类别名称、信息图片等方面。使焦点内容更加突出的方法有很多,下面会详细说明。(1)不管什么内容加粗,只要我们把一小部分内容加粗,大部分不加粗,那么加粗的内容肯定会很突出。这是一种常用的创建方法焦点内容..在一个页面上我们会看到很多加粗的文字,这些加粗的文字会成为焦点内容的一部分,推荐链接内容标题、主分类名称等经常被用到。这就是创建的焦点内容页面设计过程中的主要方法。(提示:网站如果不推广,请顶推一个论坛:)(2)增加字体大小的方法同粗体文字,属于设计重点内容。常用的方法,对于最重要的内容,通常是粗体和更大的字体。同样是常用的推荐链接内容标题、主分类名称等。
产品介绍在标题下方,显示了产品的参数。当访问者通过扫描对产品感兴趣时,他可能会进一步查看产品介绍,这是一种扫描感。第二步后感兴趣的内容,所以在页面上,要弱化,设计师用灰色,区域,MOQ等都是灰色的。搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器 搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器 搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器 查看全部
网站内容设计(对于B2B行业网站的页面设计,大家可能更多考虑)
对于B2B行业网站的页面设计,你可能会多考虑页面的颜色、导航栏、按钮、标题栏的设计。内容设计可能经常被每个人忽略。但是如果内容设计的不好,你所有的设计都可能被毁掉。比如如何让内容有主次分明和层次感,让内容看起来不至于太杂乱或太多,让用户不愿意继续阅读,很快就离开网站,不能阻止用户继续访问。(温馨提示:20万人同时学习在线****网络营销,推个论坛:)正如我在本研究报告前几章中所说的,永远记住用户在有清晰的内容阅读之前是扫描而不是阅读. 在导航页面,用户乐于浏览每个句子的内容。对于大面积的非重点内容,他们是不耐烦的。我们必须在网页上提供简短且视觉重点突出的内容。这种焦点可以吸引用户的注意力,让他们看到自己喜欢的内容时采取进一步的行动,点击链接浏览详细信息,或者看其他更多的内容,让用户留下来,如果我们不区分关键点,只是用户很难快速发现自己要找的重点内容,尤其是对于新用户来说,第一印象非常重要。在了解了用户浏览页面的需求和行为后,在设计页面时一定要满足用户的需求和习惯。有什么方法可以突出重点内容吗?常用:粗体文字、带图片的文字、
下面我们来简单解释一下。1 标题和重点内容设计通用标准。当观众来到网站时,他们会试图找出他们需要什么。再次,用户不一定是来读书的,他们是来做自己想做的,每个人的目的也不一定一样,网站为了节省时间,突出优质内容,吸引每个用户的注意力,这使他们可以更轻松地在几秒钟内扫描整个页面。只有当用户在这几秒钟内扫描并找到他们想要的东西时,他们才会继续在您的 网站 上停留更长的时间。因此,对于B2B行业首页网站、一级栏目首页等导航页面,重点内容为推荐内容标题、信息类别名称、信息图片等方面。使焦点内容更加突出的方法有很多,下面会详细说明。(1)不管什么内容加粗,只要我们把一小部分内容加粗,大部分不加粗,那么加粗的内容肯定会很突出。这是一种常用的创建方法焦点内容..在一个页面上我们会看到很多加粗的文字,这些加粗的文字会成为焦点内容的一部分,推荐链接内容标题、主分类名称等经常被用到。这就是创建的焦点内容页面设计过程中的主要方法。(提示:网站如果不推广,请顶推一个论坛:)(2)增加字体大小的方法同粗体文字,属于设计重点内容。常用的方法,对于最重要的内容,通常是粗体和更大的字体。同样是常用的推荐链接内容标题、主分类名称等。
产品介绍在标题下方,显示了产品的参数。当访问者通过扫描对产品感兴趣时,他可能会进一步查看产品介绍,这是一种扫描感。第二步后感兴趣的内容,所以在页面上,要弱化,设计师用灰色,区域,MOQ等都是灰色的。搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器 搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器 搜索到的产品都是相似的,价格比较变得非常重要。, 所以价格使用浏览器
网站内容设计( 上海网页设计的优势在哪上海网站设计最显著的一个特色)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-11-14 13:15
上海网页设计的优势在哪上海网站设计最显著的一个特色)
网页设计需要人才,人才流向经济发达地区。上海作为经济发达地区,人才济济。今天就让faceui给大家介绍一下上海网页设计的优势,做好企业网站设计的主要内容。
上海网页设计有哪些优势
上海网站设计最显着的特点之一是其强大的专业性。不同的上海网站设计公司会吸纳一大批网站设计专业技术人才,形成自己的专业。网站设计技术团队可以更好的为不同用户提供不同的网站设计作品。同时,它们在网站需求的过程中,能更好地体现用户的设计。
此外,上海网站设计的另一个显着优势是更注重网站设计的整体制作效果。他们认为一个网站能否受到大家的欢迎,它的第一视觉印象非常重要,所以他们在为各类用户设计网站时,会特别注意网站设计外观和视觉效果,力求为用户提供最好的专业化网站。
上海网页设计
做好企业网站设计的主要内容
1、确认网站 主题
网站主题是你的网站应该收录的主要内容,尤其是企业网站需要明确的网站主题,才能集中资源,突出产品服务和企业特色.
2、采集建筑材料网站
确定网站的主题后,就可以在网站主题范围内开始采集构建网站的素材了。为了让自己的网站内容更加丰富,能够吸引访问者和用户,您需要广泛采集网页设计素材,这样才能拯救自己。网站 资料可以从贵公司的产品目录、公司和产品介绍和宣传资料中找到,也可以参考互联网上的行业网站,或从报纸、杂志和多媒体中采集。
3、网站规划
网站设计的成功很大程度上取决于网站设计师的策划水平;网站好的策划,可以打造专业的企业网站。网站策划涉及到很多网页设计的知识和经验,涉及的范围很广,包括:网站结构、网页栏目设置、网站风格、配色、布局、等等。
4、选择合适的网页设计工具
现在网页设计工具很多,有HTML网页设计编辑软件,cms内容管理系统也上线了。选择的时候一定要考虑公司本身的需求,比如是否需要经常更新网站的内容,员工的网页设计能力等等。
5、网站 制作
这就是使用网站材料,按照网站计划实施网站的过程。
上海网页设计
6、网站测试
这是在网页制作完成后,将网站发布到虚拟主机提供商的web服务器空间进行测试的过程。目的是保证网站在不同浏览器中正常显示,并且网页的每个链接都能连接到正确的页面,不存在死链接的问题。
7、网站 推广
网页制作完成后,必须不断推广,让更多人知道。推广的方式有很多种,比如注册搜索引擎、优化搜索引擎、添加点击广告等等。当然,如果你在网页设计初期就充分考虑了搜索引擎优化的因素,建立了一个对搜索引擎友好的网站,你可以为网站的未来推广节省大量的投资和工作@>。
8、网站维护
网站维护是指经常更新网站的内容,以吸引和留住访客。如果您的网站是通过cms内容管理系统建立起来的,以后网站的维护将会更加轻松方便。
以上就是faceui为大家介绍的关于上海网页设计的相关内容。网页设计原本是一个与技术和创意竞争的行业。上海强大的经济实力为上海的网页设计创造了更好的环境。
上一篇:全屏网页的设计规范有哪些,常见的网页设计风格 查看全部
网站内容设计(
上海网页设计的优势在哪上海网站设计最显著的一个特色)

网页设计需要人才,人才流向经济发达地区。上海作为经济发达地区,人才济济。今天就让faceui给大家介绍一下上海网页设计的优势,做好企业网站设计的主要内容。
上海网页设计有哪些优势
上海网站设计最显着的特点之一是其强大的专业性。不同的上海网站设计公司会吸纳一大批网站设计专业技术人才,形成自己的专业。网站设计技术团队可以更好的为不同用户提供不同的网站设计作品。同时,它们在网站需求的过程中,能更好地体现用户的设计。
此外,上海网站设计的另一个显着优势是更注重网站设计的整体制作效果。他们认为一个网站能否受到大家的欢迎,它的第一视觉印象非常重要,所以他们在为各类用户设计网站时,会特别注意网站设计外观和视觉效果,力求为用户提供最好的专业化网站。

上海网页设计
做好企业网站设计的主要内容
1、确认网站 主题
网站主题是你的网站应该收录的主要内容,尤其是企业网站需要明确的网站主题,才能集中资源,突出产品服务和企业特色.
2、采集建筑材料网站
确定网站的主题后,就可以在网站主题范围内开始采集构建网站的素材了。为了让自己的网站内容更加丰富,能够吸引访问者和用户,您需要广泛采集网页设计素材,这样才能拯救自己。网站 资料可以从贵公司的产品目录、公司和产品介绍和宣传资料中找到,也可以参考互联网上的行业网站,或从报纸、杂志和多媒体中采集。
3、网站规划
网站设计的成功很大程度上取决于网站设计师的策划水平;网站好的策划,可以打造专业的企业网站。网站策划涉及到很多网页设计的知识和经验,涉及的范围很广,包括:网站结构、网页栏目设置、网站风格、配色、布局、等等。
4、选择合适的网页设计工具
现在网页设计工具很多,有HTML网页设计编辑软件,cms内容管理系统也上线了。选择的时候一定要考虑公司本身的需求,比如是否需要经常更新网站的内容,员工的网页设计能力等等。
5、网站 制作
这就是使用网站材料,按照网站计划实施网站的过程。

上海网页设计
6、网站测试
这是在网页制作完成后,将网站发布到虚拟主机提供商的web服务器空间进行测试的过程。目的是保证网站在不同浏览器中正常显示,并且网页的每个链接都能连接到正确的页面,不存在死链接的问题。
7、网站 推广
网页制作完成后,必须不断推广,让更多人知道。推广的方式有很多种,比如注册搜索引擎、优化搜索引擎、添加点击广告等等。当然,如果你在网页设计初期就充分考虑了搜索引擎优化的因素,建立了一个对搜索引擎友好的网站,你可以为网站的未来推广节省大量的投资和工作@>。
8、网站维护
网站维护是指经常更新网站的内容,以吸引和留住访客。如果您的网站是通过cms内容管理系统建立起来的,以后网站的维护将会更加轻松方便。
以上就是faceui为大家介绍的关于上海网页设计的相关内容。网页设计原本是一个与技术和创意竞争的行业。上海强大的经济实力为上海的网页设计创造了更好的环境。
上一篇:全屏网页的设计规范有哪些,常见的网页设计风格
网站内容设计(用户系统的设计建立一套有效的用户管理往往可以更有效地管理网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-14 13:14
</td> 会做。
5、用户系统设计
建立有效的用户管理往往可以更有效地管理网站,包括用户注册、用户登录、用户权限管理、用户数据跟踪、用户增减管理等。例如下面的用户表:user_id号,用户名username,Cusername中文名,密码,问题,问题答案,Email,性别,注册日期,注册日期,loginIP登录IP,登录次数登录次数,首页个人主页,号码等。在用户表的基础上,可以设计一系列的用户注册、用户登录、用户权限管理、用户数据跟踪、用户增减管理等。
列出页面。例如登陆页面:
与之对应的是userchklogin。asp,用于检测登录信息是否正确,如果正确则跳转到指定文件。具体代码略。
6、首页设计
主页设计包括标志、横幅、菜单、各个部分和页脚等标准模块。在版块划分中,可以腾出部分区域用于广告或宣传栏,也可以放置一些精心设计的动画来美化网页。作为网站的首页,首页应该投入更多的精力和时间。最好的办法是先浏览相关的网站,积累经验再创作,效果可能会更好。
用户密码: 查看全部
网站内容设计(用户系统的设计建立一套有效的用户管理往往可以更有效地管理网站)
</td> 会做。
5、用户系统设计
建立有效的用户管理往往可以更有效地管理网站,包括用户注册、用户登录、用户权限管理、用户数据跟踪、用户增减管理等。例如下面的用户表:user_id号,用户名username,Cusername中文名,密码,问题,问题答案,Email,性别,注册日期,注册日期,loginIP登录IP,登录次数登录次数,首页个人主页,号码等。在用户表的基础上,可以设计一系列的用户注册、用户登录、用户权限管理、用户数据跟踪、用户增减管理等。
列出页面。例如登陆页面:
与之对应的是userchklogin。asp,用于检测登录信息是否正确,如果正确则跳转到指定文件。具体代码略。
6、首页设计
主页设计包括标志、横幅、菜单、各个部分和页脚等标准模块。在版块划分中,可以腾出部分区域用于广告或宣传栏,也可以放置一些精心设计的动画来美化网页。作为网站的首页,首页应该投入更多的精力和时间。最好的办法是先浏览相关的网站,积累经验再创作,效果可能会更好。
用户密码:
网站内容设计(商务印刷包装设计网站模板自带eyoucms内核,无需再下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-11-14 13:14
商务印刷包装设计网站模板自带eyoucms内核,无需下载eyou系统,原创设计,手写DIV+CSS,完美兼容IE7+、Firefox、Chrome、 360浏览器等;主流浏览器;结构易于优化;多个终端可以正常预览。久云致力于提供更好的易游cms建站模板,拥有多年易游cms建站模板开发经验,独立团队设计开发易游cms建站模板和定期维护、更新和售后,值得信赖的选择,久云专注于企业建站用户的需求,为各行业提供海量模板,
模板信息
模板名称:商业印刷包装设计网站模板
模板编码:UTF8
模板分类:设计、广告、文化、影视
适合行业:广告设计企业
搜索引擎优化支持
静态页面:支持一键生成静态页面,也可以分别生成首页、列表、内容页面。
伪静态:优于静态页面,体验相同,无需生成;(受到推崇的)
SEO参数:每个页面可自定义标题(title)关键词(关键词)短描述(description),页面上的图片(alt)超链接(title)会自动填入源码中。
SiteMap:网站 地图 SiteMap 可以用xml 和txt 生成。它可以随着网站的内容更新而自动生成。
站内锚文本:可以通过内链管理插件添加多个站内锚文本链接,实现网站内链优化。
源代码结构清晰:HTML/CSS/JavaScript 的分离让搜索引擎更加关注核心 HTML 内容。
友情链接:内置友情链接功能,添加友情链接后,可显示在首页底部。
安全高效
网站备份:支持数据库备份、上传文件备份、全站备份,可下载到本地电脑存储,备份数据可后台恢复;
后台URL隐藏:可以修改后台登录页面的路径名,隐藏后台登录URL,提高网站的安全性能;
安全机制:内置表单反灌机制、反刷新机制、SQL危险符号句过滤;
安全补丁:发现安全漏洞官方会在24小时内发布补丁,网站后台会自动提示更新安全补丁,经站长确认后进行升级操作;
缓存机制:前台支持缓存机制。访问者无需每次访问都读取后台数据,直接从缓存文件中获取,加快访问速度,减少服务器资源消耗; 查看全部
网站内容设计(商务印刷包装设计网站模板自带eyoucms内核,无需再下载)
商务印刷包装设计网站模板自带eyoucms内核,无需下载eyou系统,原创设计,手写DIV+CSS,完美兼容IE7+、Firefox、Chrome、 360浏览器等;主流浏览器;结构易于优化;多个终端可以正常预览。久云致力于提供更好的易游cms建站模板,拥有多年易游cms建站模板开发经验,独立团队设计开发易游cms建站模板和定期维护、更新和售后,值得信赖的选择,久云专注于企业建站用户的需求,为各行业提供海量模板,

模板信息
模板名称:商业印刷包装设计网站模板
模板编码:UTF8
模板分类:设计、广告、文化、影视
适合行业:广告设计企业
搜索引擎优化支持
静态页面:支持一键生成静态页面,也可以分别生成首页、列表、内容页面。
伪静态:优于静态页面,体验相同,无需生成;(受到推崇的)
SEO参数:每个页面可自定义标题(title)关键词(关键词)短描述(description),页面上的图片(alt)超链接(title)会自动填入源码中。
SiteMap:网站 地图 SiteMap 可以用xml 和txt 生成。它可以随着网站的内容更新而自动生成。
站内锚文本:可以通过内链管理插件添加多个站内锚文本链接,实现网站内链优化。
源代码结构清晰:HTML/CSS/JavaScript 的分离让搜索引擎更加关注核心 HTML 内容。
友情链接:内置友情链接功能,添加友情链接后,可显示在首页底部。
安全高效
网站备份:支持数据库备份、上传文件备份、全站备份,可下载到本地电脑存储,备份数据可后台恢复;
后台URL隐藏:可以修改后台登录页面的路径名,隐藏后台登录URL,提高网站的安全性能;
安全机制:内置表单反灌机制、反刷新机制、SQL危险符号句过滤;
安全补丁:发现安全漏洞官方会在24小时内发布补丁,网站后台会自动提示更新安全补丁,经站长确认后进行升级操作;
缓存机制:前台支持缓存机制。访问者无需每次访问都读取后台数据,直接从缓存文件中获取,加快访问速度,减少服务器资源消耗;
网站内容设计(网站设计计划书使用技巧(图)通用技巧大全)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2021-11-14 13:11
网站设计方案以艺术的方式展示了规划案例的内容、网站的主题模型以及我自己的理解。这是华骏软件园精心挑选的一套网站设计方案Excel模板下载,模板格式为XLSX;通过华骏软件园免费下载网站设计方案表后,可自行更改模板的内容和样式!
网站 使用设计方案的技巧
网站 设计方案准备:
明确企业网站的建设目的,结合企业定位,诊断网站现状和行业市场竞争表现,对企业受众进行用户调研分析,确定网站的定位策略;
根据网站的目的进行网站的整体架构设计,针对不同的需求建立有效清晰的功能架构,设计易用的布局和交互流程,具有良好的用户体验;
基于公司整体品牌形象建设需求,网站整体页面的品牌识别风格和创意,结合各功能版块的特点,进行相关页面设计,精细处理各种图标和页面中使用的图片;
为保证网站操作的兼容性和安全性,页面采用国际W3C标准HTML制作,后端技术开发采用安全保障、兼容性强、完善的技术功能表现;
基于客户的品牌结构,我们开发了高效的网站后台管理平台,易于更新和维护网站各版块,有效控制网站管理权限。
网站设计方案通用技巧
1、查找重复内容公式:=IF(COUNTIF(A:A,A2)>1, "repeated", "").
2、使用出生年月计算年龄的公式:=TRUNC((DAYS360(H6,"2009/8/30",FALSE))/360,0)。
3、根据输入的18位身份证号码计算出生年月的公式:
=CONCATENATE(MID(E2,7,4),"/",MID(E2,11,2),"/",MID(E2,13,2)).
4、 要让系统自动从输入的身份证号码中提取性别,您可以输入以下公式:
=IF(LEN(C2)=15, IF(MOD(MID(C2,15,1),2)+1."男","女), IF (MOD(MID(C2,17, 1),2)=1,"男","女")) 公式中的“C2”代表输入身份证号的单元格。君软件园编辑推荐
网站设计方案是一个非常有用的表格,填写的表格大部分是通用的。如果您恰好需要下载网站设计方案Excel表格,请立即下载。高中生课程表和普通高中课程表也是不错的软件,请点击下载体验! 查看全部
网站内容设计(网站设计计划书使用技巧(图)通用技巧大全)
网站设计方案以艺术的方式展示了规划案例的内容、网站的主题模型以及我自己的理解。这是华骏软件园精心挑选的一套网站设计方案Excel模板下载,模板格式为XLSX;通过华骏软件园免费下载网站设计方案表后,可自行更改模板的内容和样式!

网站 使用设计方案的技巧
网站 设计方案准备:
明确企业网站的建设目的,结合企业定位,诊断网站现状和行业市场竞争表现,对企业受众进行用户调研分析,确定网站的定位策略;
根据网站的目的进行网站的整体架构设计,针对不同的需求建立有效清晰的功能架构,设计易用的布局和交互流程,具有良好的用户体验;
基于公司整体品牌形象建设需求,网站整体页面的品牌识别风格和创意,结合各功能版块的特点,进行相关页面设计,精细处理各种图标和页面中使用的图片;
为保证网站操作的兼容性和安全性,页面采用国际W3C标准HTML制作,后端技术开发采用安全保障、兼容性强、完善的技术功能表现;
基于客户的品牌结构,我们开发了高效的网站后台管理平台,易于更新和维护网站各版块,有效控制网站管理权限。
网站设计方案通用技巧
1、查找重复内容公式:=IF(COUNTIF(A:A,A2)>1, "repeated", "").
2、使用出生年月计算年龄的公式:=TRUNC((DAYS360(H6,"2009/8/30",FALSE))/360,0)。
3、根据输入的18位身份证号码计算出生年月的公式:
=CONCATENATE(MID(E2,7,4),"/",MID(E2,11,2),"/",MID(E2,13,2)).
4、 要让系统自动从输入的身份证号码中提取性别,您可以输入以下公式:
=IF(LEN(C2)=15, IF(MOD(MID(C2,15,1),2)+1."男","女), IF (MOD(MID(C2,17, 1),2)=1,"男","女")) 公式中的“C2”代表输入身份证号的单元格。君软件园编辑推荐
网站设计方案是一个非常有用的表格,填写的表格大部分是通用的。如果您恰好需要下载网站设计方案Excel表格,请立即下载。高中生课程表和普通高中课程表也是不错的软件,请点击下载体验!
网站内容设计( 网站规划是网站建设的一个步骤,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-11-13 22:17
网站规划是网站建设的一个步骤,你知道吗?)
网站,顾名思义,是指互联网上相关产品的集合,展示产品介绍和展示内容。 网站 由空格、程序和域名组成。 网站的种类很多,服务对象不同,网站的内容也不同。那么你如何设计网站?
网站规划是网站建设的一个步骤。好的开始是成功的一半。良好的网站规划是进一步发展的基础。
在规划网站时,应考虑以下问题:
1、确认网站的目标
2、确认网站的技术实现
3、确认网站的优化推广策略
4、确认网站的商业模式(盈利模式)。
网站设计的基本步骤和方法:
确认网站目标后,需要考虑影响目标用户访问网站的网络技术因素。这些因素将决定网站的最终展示和使用。
1.域名:要创建网站,您必须拥有自己的域名。域名在互联网上。首先注册的人将有权使用它。在创建网站之前,您应该先申请一个域名。有了域名后,就可以把建立的网站放到web服务器上。浏览器只需在浏览器中输入域名即可随时随地浏览网站。
2、网站运营商:确认网站使用的是虚拟主机、VPS或专用服务器,根据网站的实际需要确定等级,如大小网站、数据流等。网站的大小主要取决于网站当前的主要功能,数据流由用户数量决定。不同的规模和流量对网站运营商有不同的要求。
3、网站构建程序:网站如何建立,是使用自主开发的网站,还是使用第三方程序建立网站,或使用第三方平台建立网站。
4.内容策划:确定网站的主题后,需要根据网站功能的要求细化网站的各个环节,确定要建立的部分和栏目。该列相当于网站的索引目录。用户可以通过栏目分类快速找到网站的主要内容,可以快速找到自己需要的具体内容。
5、网站发布:网站发展到一定规模后,可以考虑发布到主机上,方便人们通过互联网访问。发布网站时,用户仅限于确认网站操作员,获取远程网站的用户名和密码,使用网站管理软件(如FTP)网站。
6、网站的优化与推广:网站的建设目标是获取有效流量。让广大网友知道和理解一个网站,没有有效的优化,推广是不可能的。 网站 优化的核心是“网站为搜索引擎设计”。被搜索引擎索引的页面越多,被不同关键词的用户发现的概率就越大。如果网站优化得当,在搜索引擎中获得的排名越高,来自搜索引擎的流量就会越多网站。
7、网站维护:一旦网站发布,管理和维护任务就在眼前。 网站维护是一个比较专业的工作。一般需要具备一定专业知识的人员才能完成工作。一般来说,网站的技术维护和内容维护由不同的人员承担。网站技术维护的主要任务是监控网站的运行状态,排查故障,备份网站 数据,进行服务器升级维护、安全管理、应急恢复。 网站内容维护的主要任务是更新和发布网站和文章的内容,对评论和留言进行反馈,并删除评论中的不良信息。对于一些成长中的中小型网站,站长往往一人兼任多个角色,以节省相关人力成本。
8、网站收支:网站的支出主要有两个方面,一是网站的建设成本,二是维护网站 成本。 网站的建设成本主要包括初期生产成本、服务器成本、托管和租赁的带宽成本等。网站的维护成本主要是网站的管理和维护的人力支出。 @网站 运营阶段,以及服务器带宽的更新升级。如果要有效的推广和宣传网站,就必须考虑相应的推广成本。 网站收入的主要方式是实现网站的流量,并转化为实际收入。一般来说,流量越有价值,它产生的收入就越多。 网站流量变现主要有两种方式:一是卖广告,二是卖产品或服务。
掌握网站设计的步骤和方法很重要。只有打好基础,才能在后期的优化中轻松取得成果。 查看全部
网站内容设计(
网站规划是网站建设的一个步骤,你知道吗?)

网站,顾名思义,是指互联网上相关产品的集合,展示产品介绍和展示内容。 网站 由空格、程序和域名组成。 网站的种类很多,服务对象不同,网站的内容也不同。那么你如何设计网站?
网站规划是网站建设的一个步骤。好的开始是成功的一半。良好的网站规划是进一步发展的基础。
在规划网站时,应考虑以下问题:
1、确认网站的目标
2、确认网站的技术实现
3、确认网站的优化推广策略
4、确认网站的商业模式(盈利模式)。
网站设计的基本步骤和方法:
确认网站目标后,需要考虑影响目标用户访问网站的网络技术因素。这些因素将决定网站的最终展示和使用。
1.域名:要创建网站,您必须拥有自己的域名。域名在互联网上。首先注册的人将有权使用它。在创建网站之前,您应该先申请一个域名。有了域名后,就可以把建立的网站放到web服务器上。浏览器只需在浏览器中输入域名即可随时随地浏览网站。
2、网站运营商:确认网站使用的是虚拟主机、VPS或专用服务器,根据网站的实际需要确定等级,如大小网站、数据流等。网站的大小主要取决于网站当前的主要功能,数据流由用户数量决定。不同的规模和流量对网站运营商有不同的要求。
3、网站构建程序:网站如何建立,是使用自主开发的网站,还是使用第三方程序建立网站,或使用第三方平台建立网站。
4.内容策划:确定网站的主题后,需要根据网站功能的要求细化网站的各个环节,确定要建立的部分和栏目。该列相当于网站的索引目录。用户可以通过栏目分类快速找到网站的主要内容,可以快速找到自己需要的具体内容。
5、网站发布:网站发展到一定规模后,可以考虑发布到主机上,方便人们通过互联网访问。发布网站时,用户仅限于确认网站操作员,获取远程网站的用户名和密码,使用网站管理软件(如FTP)网站。
6、网站的优化与推广:网站的建设目标是获取有效流量。让广大网友知道和理解一个网站,没有有效的优化,推广是不可能的。 网站 优化的核心是“网站为搜索引擎设计”。被搜索引擎索引的页面越多,被不同关键词的用户发现的概率就越大。如果网站优化得当,在搜索引擎中获得的排名越高,来自搜索引擎的流量就会越多网站。
7、网站维护:一旦网站发布,管理和维护任务就在眼前。 网站维护是一个比较专业的工作。一般需要具备一定专业知识的人员才能完成工作。一般来说,网站的技术维护和内容维护由不同的人员承担。网站技术维护的主要任务是监控网站的运行状态,排查故障,备份网站 数据,进行服务器升级维护、安全管理、应急恢复。 网站内容维护的主要任务是更新和发布网站和文章的内容,对评论和留言进行反馈,并删除评论中的不良信息。对于一些成长中的中小型网站,站长往往一人兼任多个角色,以节省相关人力成本。
8、网站收支:网站的支出主要有两个方面,一是网站的建设成本,二是维护网站 成本。 网站的建设成本主要包括初期生产成本、服务器成本、托管和租赁的带宽成本等。网站的维护成本主要是网站的管理和维护的人力支出。 @网站 运营阶段,以及服务器带宽的更新升级。如果要有效的推广和宣传网站,就必须考虑相应的推广成本。 网站收入的主要方式是实现网站的流量,并转化为实际收入。一般来说,流量越有价值,它产生的收入就越多。 网站流量变现主要有两种方式:一是卖广告,二是卖产品或服务。
掌握网站设计的步骤和方法很重要。只有打好基础,才能在后期的优化中轻松取得成果。
网站内容设计(如何来做营销公司的网站建设,核心内容是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-11-09 21:17
营销公司:网站 建设的核心内容是什么?当我们要做好营销网站的时候,可能大家最关心的是整个营销的策划网站,然后就要做好执行,所以在网站的过程中@网站建设,营销公司的网站建设应该怎么做?核心内容是什么?这是大家希望了解的,网站的专业知识产品和服务内容有很多不同的版块,这也是网站建设的核心。在实际施工过程中,要综合考察不同的情况。
关键词选择
在整个营销公司的实际建设过程中,关键词的这个选择是非常重要的。网站 必须优化。如果要突出网站的核心内容,那么就要准备好相关的Content素材,而且必须在书面或其他方面涵盖更多的内容。
(1)如果你要选择关键词,那么你应该根据你的专业内容做出实际选择,列出大量与行业相关的关键词,参考竞争对手,注意实际检查和总结。
(2)营销公司在选择网站的过程中,可以看一下整个关键词的实际情况,为关键词列出,重点放在关键词 @关键词作为补充,可以使用关键词挖矿工具,就像百度搜索引擎或相关工具进行挖矿一样。
(3)营销公司实际建设过程中,为了更新网站,必须在相关栏目中定期添加核心关键词。
网站 设计布局的合理呈现
(1)营销公司在实际营销过程中,合理展示网站的布局是非常重要的。注意给他们一个更明显的位置,这里的共同位置包括首页、导航广告或者内部页面的编辑,整栏页面或者底部banner也可以很好的编辑。
(2)营销公司的核心内容,在网站设计布局的过程中,所有的核心内容都可以通过主题矩阵来构建,可以通过大量的高优质的内容和丰富的主题 相关建设。
(3)我们营销公司在实际推广建设过程中,内链很重要,内链可以继续推荐网站的主要内容,在相关的交流内容中,一定要使用更清晰的字体颜色,推荐更多的核心内容,增加点击率,这样才能更好的规范所有网站的设计布局。 查看全部
网站内容设计(如何来做营销公司的网站建设,核心内容是什么?)
营销公司:网站 建设的核心内容是什么?当我们要做好营销网站的时候,可能大家最关心的是整个营销的策划网站,然后就要做好执行,所以在网站的过程中@网站建设,营销公司的网站建设应该怎么做?核心内容是什么?这是大家希望了解的,网站的专业知识产品和服务内容有很多不同的版块,这也是网站建设的核心。在实际施工过程中,要综合考察不同的情况。
关键词选择
在整个营销公司的实际建设过程中,关键词的这个选择是非常重要的。网站 必须优化。如果要突出网站的核心内容,那么就要准备好相关的Content素材,而且必须在书面或其他方面涵盖更多的内容。
(1)如果你要选择关键词,那么你应该根据你的专业内容做出实际选择,列出大量与行业相关的关键词,参考竞争对手,注意实际检查和总结。
(2)营销公司在选择网站的过程中,可以看一下整个关键词的实际情况,为关键词列出,重点放在关键词 @关键词作为补充,可以使用关键词挖矿工具,就像百度搜索引擎或相关工具进行挖矿一样。
(3)营销公司实际建设过程中,为了更新网站,必须在相关栏目中定期添加核心关键词。
网站 设计布局的合理呈现
(1)营销公司在实际营销过程中,合理展示网站的布局是非常重要的。注意给他们一个更明显的位置,这里的共同位置包括首页、导航广告或者内部页面的编辑,整栏页面或者底部banner也可以很好的编辑。
(2)营销公司的核心内容,在网站设计布局的过程中,所有的核心内容都可以通过主题矩阵来构建,可以通过大量的高优质的内容和丰富的主题 相关建设。
(3)我们营销公司在实际推广建设过程中,内链很重要,内链可以继续推荐网站的主要内容,在相关的交流内容中,一定要使用更清晰的字体颜色,推荐更多的核心内容,增加点击率,这样才能更好的规范所有网站的设计布局。
网站内容设计(网站内容设计要设计要素,网站设计需要把握的原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-09 18:04
网站内容设计要设计要素,设计要素好网站,网站设计需要把握的原则需要实现的目标,充分表达设计要素的网站质量会更高网站设计实现的目标。
多看多想多问
多看,多想,
1、内容设计要独特:现在网络上文章良莠不齐,用户需要寻找自己想要的信息,而且太多都是二手的,所以要选择好的平台,好的内容。
2、让人在第一眼看到你就有所感:也就是精神强烈的对比,要有画面的冲击力。没有画面感,不看不知道好坏。
3、色彩搭配要协调:丰富多彩的网页要符合人的审美眼睛,看到舒服的视觉效果。
4、图片搭配要新颖:图片来源于网络,用于阐述,也要适合网站的整体。
5、要有手绘的效果,会让看的人眼前一亮。
一、页面美观大方
1、页面的色彩要协调一致。页面中对比度明快大胆的颜色容易吸引用户的注意力。页面要达到清晰易懂简单,那么整个页面就要达到简单、醒目、整洁、主次分明。
2、页面的图片的选择要美观,并且使用的图片要适合、符合网站的定位。能够传达企业理念,和商业形象,具有较强的视觉冲击力。商业性的图片。
3、网站要有代表性,不要只局限于企业,要将企业文化、企业经营的定位也要有很好的传递,这样更具吸引力。
二、有个性
1、页面风格要与品牌调性搭配好。
2、在整个页面设计中,要将人群分群,高端用户群体、中端用户群体、低端用户群体应该是不同的。每个用户群体的视觉系统都是不同的,有不同的喜好与需求。
3、使用相对较为新奇或者独特的设计来增加用户的体验。
三、操作便捷大致就是上面所述,就不用多说了。 查看全部
网站内容设计(网站内容设计要设计要素,网站设计需要把握的原则)
网站内容设计要设计要素,设计要素好网站,网站设计需要把握的原则需要实现的目标,充分表达设计要素的网站质量会更高网站设计实现的目标。
多看多想多问
多看,多想,
1、内容设计要独特:现在网络上文章良莠不齐,用户需要寻找自己想要的信息,而且太多都是二手的,所以要选择好的平台,好的内容。
2、让人在第一眼看到你就有所感:也就是精神强烈的对比,要有画面的冲击力。没有画面感,不看不知道好坏。
3、色彩搭配要协调:丰富多彩的网页要符合人的审美眼睛,看到舒服的视觉效果。
4、图片搭配要新颖:图片来源于网络,用于阐述,也要适合网站的整体。
5、要有手绘的效果,会让看的人眼前一亮。
一、页面美观大方
1、页面的色彩要协调一致。页面中对比度明快大胆的颜色容易吸引用户的注意力。页面要达到清晰易懂简单,那么整个页面就要达到简单、醒目、整洁、主次分明。
2、页面的图片的选择要美观,并且使用的图片要适合、符合网站的定位。能够传达企业理念,和商业形象,具有较强的视觉冲击力。商业性的图片。
3、网站要有代表性,不要只局限于企业,要将企业文化、企业经营的定位也要有很好的传递,这样更具吸引力。
二、有个性
1、页面风格要与品牌调性搭配好。
2、在整个页面设计中,要将人群分群,高端用户群体、中端用户群体、低端用户群体应该是不同的。每个用户群体的视觉系统都是不同的,有不同的喜好与需求。
3、使用相对较为新奇或者独特的设计来增加用户的体验。
三、操作便捷大致就是上面所述,就不用多说了。
网站内容设计( 简化网站内容的有效策略是什么?如何增加销售和注册-使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-11-08 04:12
简化网站内容的有效策略是什么?如何增加销售和注册-使用)
为什么在网页设计中简化内容很重要?
您应该考虑简化网站 的内容的原因有很多。这些包括:
提升用户体验-a 网站 不会让网站 用户一次接收大量信息或内容,更有可能展现专业形象,帮助潜在客户或客户找到自己的身份寻找。
相关网页设计-网页设计中的极简主义最近越来越流行,而且看起来它还会继续存在。简化你的 网站 内容是开始这个极简过程的好方法,也是彻底改变你的 网站 的简单方法。
增加销售和注册 - 使用简化的 网站 内容,您的 网站 用户更有可能阅读所提供的信息并了解更多事实。这可能会导致销售额和注册量的增加,因为您的潜在客户和客户会更加信任您的公司。
简化网站内容的有效策略是什么?
您可以采取许多步骤来简化 网站 的内容。这些步骤包括:
使用副标题
直观呈现数据
删除不需要的内容
使用字幕简化网站内容
字幕可以通过将 网站 内容划分为相关类别来帮助简化它们的呈现。这使您的 网站 用户、潜在客户和客户可以更轻松地浏览和快速浏览基于文本的内容。因此,他们将能够快速轻松地找到所需的信息,从而改善您在 网站 上的用户体验。
如果您的书面内容难以按副标题划分,您可能需要考虑重写内容,以便每个段落只与一个主题相关。副标题应该使用有趣的排版来为 网站 带来视觉风格。
通过可视化呈现数据来简化 网站 内容
如果你的 网站 内容使用了大量统计数据来支持和支持你的产品或服务有多棒,你应该考虑以更直观的方式呈现它,而不是将它们塞进密集的文本段落中。使用信息图表来显示这一点,或创建基于数据的图像可以真正减轻您的用户、潜在客户和客户的压力。不仅如此,视觉数据还可能吸引浏览你的网站的任何人的注意力和注意力。这意味着更多 网站 用户将看到您的统计数据,因此更有可能购买您的产品或注册您的服务。
删除不必要的内容以简化您的网站
不必要的内容是任何时候屏幕上的所有内容,不需要在那里。对于其中一些内容,它可能与您的 网站 非常相关和重要。在这种情况下,您应该简单地更改您的网页设计,为页面底部的内容创建空间,以便您 网站 的每个部分都占据一席之地。自己的空间。这减少了您的 网站 用户将同时看到的内容量,并使他们更容易找到他们正在寻找的内容。这也减少了您的潜在客户或客户不知所措并离开您的 网站 的机会。 查看全部
网站内容设计(
简化网站内容的有效策略是什么?如何增加销售和注册-使用)
为什么在网页设计中简化内容很重要?
您应该考虑简化网站 的内容的原因有很多。这些包括:
提升用户体验-a 网站 不会让网站 用户一次接收大量信息或内容,更有可能展现专业形象,帮助潜在客户或客户找到自己的身份寻找。
相关网页设计-网页设计中的极简主义最近越来越流行,而且看起来它还会继续存在。简化你的 网站 内容是开始这个极简过程的好方法,也是彻底改变你的 网站 的简单方法。
增加销售和注册 - 使用简化的 网站 内容,您的 网站 用户更有可能阅读所提供的信息并了解更多事实。这可能会导致销售额和注册量的增加,因为您的潜在客户和客户会更加信任您的公司。

简化网站内容的有效策略是什么?
您可以采取许多步骤来简化 网站 的内容。这些步骤包括:
使用副标题
直观呈现数据
删除不需要的内容
使用字幕简化网站内容
字幕可以通过将 网站 内容划分为相关类别来帮助简化它们的呈现。这使您的 网站 用户、潜在客户和客户可以更轻松地浏览和快速浏览基于文本的内容。因此,他们将能够快速轻松地找到所需的信息,从而改善您在 网站 上的用户体验。
如果您的书面内容难以按副标题划分,您可能需要考虑重写内容,以便每个段落只与一个主题相关。副标题应该使用有趣的排版来为 网站 带来视觉风格。
通过可视化呈现数据来简化 网站 内容
如果你的 网站 内容使用了大量统计数据来支持和支持你的产品或服务有多棒,你应该考虑以更直观的方式呈现它,而不是将它们塞进密集的文本段落中。使用信息图表来显示这一点,或创建基于数据的图像可以真正减轻您的用户、潜在客户和客户的压力。不仅如此,视觉数据还可能吸引浏览你的网站的任何人的注意力和注意力。这意味着更多 网站 用户将看到您的统计数据,因此更有可能购买您的产品或注册您的服务。
删除不必要的内容以简化您的网站
不必要的内容是任何时候屏幕上的所有内容,不需要在那里。对于其中一些内容,它可能与您的 网站 非常相关和重要。在这种情况下,您应该简单地更改您的网页设计,为页面底部的内容创建空间,以便您 网站 的每个部分都占据一席之地。自己的空间。这减少了您的 网站 用户将同时看到的内容量,并使他们更容易找到他们正在寻找的内容。这也减少了您的潜在客户或客户不知所措并离开您的 网站 的机会。
网站内容设计(网页设计的目录结构规范有哪些?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 42 次浏览 • 2021-11-08 04:11
网页设计的目录结构规范是什么?
目录结构规范:目录建立原则:在最底层提供最清晰、最方便的访问结构。
目录名称由小写英文字母和下划线组成。(参考命名标准) 根目录一般只用来存放索引.htm等必要的系统文件。每个主列都有一个对应的独立目录。根目录下的图片用于存放每个页面使用的公共图片。子目录下的images目录存放了该列页面使用的私密图片。所有的JS、ASP、PHP等脚本都存放在根目录下的scripts目录下,所有的CGI程序存放在根目录下的CGI bin目录下,所有的CSS文件存放在根目录下的style目录下。语言版本存储在单独的目录中。例如:简体中文国标全闪存、avi、ram、
要知道如何设置网站的URL路径,我们必须知道URL路径的分类是什么?网站技术人员通常通过调用图片、CSS和JS代码进行设计网站。这种调用方式一般分为两种,一种是相对路径,一种是绝对路径。从技术上讲,它是一个相对 URL 和一个绝对 URL。
1. 相对路径
我们都知道,只有打开正确的URL,才能得到我们想要的网站。同样,网站中的图片、样式和特效也只能通过正确的方式获得。新手在学习前端代码的时候,经常会遇到因为调用错误导致图片不显示、样式不显示、特效不显示等问题。这时候就需要学习如何设置路径了。如果路径正确,图片、样式和特效都可以正常显示。
优点:相对路径的优点是移动方便。可以在整个文件夹内移动,测试本地网站会更方便。
缺点:相对路径的缺点是如果代码不够严谨,移动文件夹后可能会出现一些页面乱码。如果使用相对路径,很容易被整个站点复制。
2. 绝对路径
相对路径是指相对于文件夹的单个调用,绝对路径是指文件夹下的固定调用。与相对路径相比,绝对路径更简单、更稳定。如果不修改此路径下的数据,将永远无法更改和使用此路径下的内容。
绝对路径用的比较少,没有特殊需要不会用。但是这种绝对路径通常出现在抄袭网站上。有些抄袭网站的人会直接用对方的网站来省事。
优点:绝对路径的优点是如果有人抄袭你的网站内容,里面的链接也会指向你的网站。一些抄袭者很懒惰,根本不修改内容。事实上,它不仅限于抄袭。如果有人将您的网页保存到本地计算机,其中的链接、图片、CSS 和 JS 仍然会连接到您的 网站。当网页内容被修改时,由于使用了绝对路径,它仍然会指向正确的路径。
缺点:绝对路径的缺点是如果在本地测试时使用某个地址,后面修改网站会很麻烦。
所以如果你想知道如何设置网站的URL路径,就需要了解一些URL的常识,才能对网站有所帮助。 查看全部
网站内容设计(网页设计的目录结构规范有哪些?(一))
网页设计的目录结构规范是什么?
目录结构规范:目录建立原则:在最底层提供最清晰、最方便的访问结构。
目录名称由小写英文字母和下划线组成。(参考命名标准) 根目录一般只用来存放索引.htm等必要的系统文件。每个主列都有一个对应的独立目录。根目录下的图片用于存放每个页面使用的公共图片。子目录下的images目录存放了该列页面使用的私密图片。所有的JS、ASP、PHP等脚本都存放在根目录下的scripts目录下,所有的CGI程序存放在根目录下的CGI bin目录下,所有的CSS文件存放在根目录下的style目录下。语言版本存储在单独的目录中。例如:简体中文国标全闪存、avi、ram、
要知道如何设置网站的URL路径,我们必须知道URL路径的分类是什么?网站技术人员通常通过调用图片、CSS和JS代码进行设计网站。这种调用方式一般分为两种,一种是相对路径,一种是绝对路径。从技术上讲,它是一个相对 URL 和一个绝对 URL。
1. 相对路径
我们都知道,只有打开正确的URL,才能得到我们想要的网站。同样,网站中的图片、样式和特效也只能通过正确的方式获得。新手在学习前端代码的时候,经常会遇到因为调用错误导致图片不显示、样式不显示、特效不显示等问题。这时候就需要学习如何设置路径了。如果路径正确,图片、样式和特效都可以正常显示。
优点:相对路径的优点是移动方便。可以在整个文件夹内移动,测试本地网站会更方便。
缺点:相对路径的缺点是如果代码不够严谨,移动文件夹后可能会出现一些页面乱码。如果使用相对路径,很容易被整个站点复制。
2. 绝对路径
相对路径是指相对于文件夹的单个调用,绝对路径是指文件夹下的固定调用。与相对路径相比,绝对路径更简单、更稳定。如果不修改此路径下的数据,将永远无法更改和使用此路径下的内容。
绝对路径用的比较少,没有特殊需要不会用。但是这种绝对路径通常出现在抄袭网站上。有些抄袭网站的人会直接用对方的网站来省事。
优点:绝对路径的优点是如果有人抄袭你的网站内容,里面的链接也会指向你的网站。一些抄袭者很懒惰,根本不修改内容。事实上,它不仅限于抄袭。如果有人将您的网页保存到本地计算机,其中的链接、图片、CSS 和 JS 仍然会连接到您的 网站。当网页内容被修改时,由于使用了绝对路径,它仍然会指向正确的路径。
缺点:绝对路径的缺点是如果在本地测试时使用某个地址,后面修改网站会很麻烦。
所以如果你想知道如何设置网站的URL路径,就需要了解一些URL的常识,才能对网站有所帮助。
网站内容设计(信息架构设计师最重要的设计技能之一就是对用户的行为把握和把握)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-07 21:03
网站内容设计领域在各方面开始产生变化,相关资讯也越来越多,足够让我们了解到未来的设计趋势,那么如何让自己的网站能够不落伍?这里有一些工具可以帮助大家,希望对大家有所帮助。信息架构设计师最重要的设计技能之一就是对用户的行为把握和把握。网站越来越依赖于用户的行为决定内容上以什么顺序排列。例如twitter,人们第一眼看到最多的是热门话题,最多加不超过5个分支,然后才是具体内容。
所以这么设计网站,对于设计师来说是有好处的,但是对于广告主来说,一味的做这样一个分类过于简单了,还有的广告主在网站添加无用内容。实际上,我们应该有针对性的运用信息架构来增加用户体验。例如wikipedia是基于网站结构来构建的,最重要的栏目是-用户页面和更多的资料页面-然后是活动页面和可搜索的图片页面,直到最后网站的最终使用者。
根据设计师的经验,我们可以增加这样的一些边缘功能:-用户可以切换网站内容为多个不同的分支页面,这样网站就会很紧凑并且多样化。-网站上的活动在文案中需要设置清晰的目标,这样一来可以让所有的网站阅读用户都很清楚,而不需要创建一大堆乱七八糟的页面让用户摸不着头脑。-可以在活动页面设置浏览提示,提醒用户在活动页面浏览时,应该在做什么。 查看全部
网站内容设计(信息架构设计师最重要的设计技能之一就是对用户的行为把握和把握)
网站内容设计领域在各方面开始产生变化,相关资讯也越来越多,足够让我们了解到未来的设计趋势,那么如何让自己的网站能够不落伍?这里有一些工具可以帮助大家,希望对大家有所帮助。信息架构设计师最重要的设计技能之一就是对用户的行为把握和把握。网站越来越依赖于用户的行为决定内容上以什么顺序排列。例如twitter,人们第一眼看到最多的是热门话题,最多加不超过5个分支,然后才是具体内容。
所以这么设计网站,对于设计师来说是有好处的,但是对于广告主来说,一味的做这样一个分类过于简单了,还有的广告主在网站添加无用内容。实际上,我们应该有针对性的运用信息架构来增加用户体验。例如wikipedia是基于网站结构来构建的,最重要的栏目是-用户页面和更多的资料页面-然后是活动页面和可搜索的图片页面,直到最后网站的最终使用者。
根据设计师的经验,我们可以增加这样的一些边缘功能:-用户可以切换网站内容为多个不同的分支页面,这样网站就会很紧凑并且多样化。-网站上的活动在文案中需要设置清晰的目标,这样一来可以让所有的网站阅读用户都很清楚,而不需要创建一大堆乱七八糟的页面让用户摸不着头脑。-可以在活动页面设置浏览提示,提醒用户在活动页面浏览时,应该在做什么。
网站内容设计(接下来鸿运通:网站内容排版设计公司说说,!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-11-07 02:07
网站内容布局一直是设计的重点。不仅是客户对内容的需求,也是企业对网站的需求!一般企业网站的内容是指文字内容、图片内容、音视频内容;排版是指框架布局、网站配色、功能效果等。企业需要对这些内容布局进行合理的设计和上传,既要体现企业的专业性,又要体现网站的设计美感,才能引人入胜、流连忘返。接下来,我们来聊聊网站内容排版如何设计,想要更迷人!
网站如果想要更迷人,如何设计内容布局
设计一:网站内容要分类
网站内容分类允许网站根据内容需求设计框架和排版,根据分类内容设计网站栏目。内容分类不仅能让企业对网站的设计有更清晰的认识,还能让客户更快的找到自己需要的内容。小编建议企业根据内部数据和行业信息采集内容,然后根据内容的关键内容对栏目进行分类,然后给每个栏目一个合适的栏目名称。例如,网站 通常有“关于我们”这一栏。本栏目汇集了公司简介、企业文化、发展历程、资质荣誉等内容,均归入“关于我们”。
设计二:网站 内容部分要明显
网站的内容版块在设计时要清晰展示,相关内容分类后,每一栏的内容要更好的展示在客户面前。比如网站首页的新闻版块,如果是用来上传公司重要新闻的,最好设计在明显的位置,第一条新闻标题加粗加红色,并显示时间信息。这样,客户可以一目了然地看到这条新闻的新闻,从而引导客户点击浏览。最新和最重要的新闻应该突出突出,其他的可以设计成浅色。只有当有明显的颜色对比时,才会有点击的欲望。一般来说,网站首页的新闻版块不会显示太多新闻。有必要避免上传不重要的内容。这不仅降低了客户体验,而且没有人点击内容也是一种资源浪费。
设计三:内容必须有较高的正确率
网站要使内容设计引人注目,您需要避免低级错误。有的公司在上传内容到网站时疏于检查,导致文字内容出现错别字,或者图片尺寸设计不合理占据屏幕位置,甚至选择不择手段的图片。这不仅给客户带来了低质量的阅读体验,也反映出公司网站管理人员的细心不足。在网站中应该避免这样的低级错误,所以网站的内容必须有很高的正确率。最重要的是要有正确的材料选择和检验。一些错误的内容会误导客户,对公司造成误解,降低公司的公信力,让客户觉得这网站 设计网站不专业。不等客户网站是公司的损失。因此,企业在上传内容时,应多核对文字,选择与内容相匹配的图片。
综上所述,企业网站的设计需要满足这三点才能引人入胜,不仅要对客户负责,还要对网站负责。 查看全部
网站内容设计(接下来鸿运通:网站内容排版设计公司说说,!)
网站内容布局一直是设计的重点。不仅是客户对内容的需求,也是企业对网站的需求!一般企业网站的内容是指文字内容、图片内容、音视频内容;排版是指框架布局、网站配色、功能效果等。企业需要对这些内容布局进行合理的设计和上传,既要体现企业的专业性,又要体现网站的设计美感,才能引人入胜、流连忘返。接下来,我们来聊聊网站内容排版如何设计,想要更迷人!

网站如果想要更迷人,如何设计内容布局
设计一:网站内容要分类
网站内容分类允许网站根据内容需求设计框架和排版,根据分类内容设计网站栏目。内容分类不仅能让企业对网站的设计有更清晰的认识,还能让客户更快的找到自己需要的内容。小编建议企业根据内部数据和行业信息采集内容,然后根据内容的关键内容对栏目进行分类,然后给每个栏目一个合适的栏目名称。例如,网站 通常有“关于我们”这一栏。本栏目汇集了公司简介、企业文化、发展历程、资质荣誉等内容,均归入“关于我们”。
设计二:网站 内容部分要明显
网站的内容版块在设计时要清晰展示,相关内容分类后,每一栏的内容要更好的展示在客户面前。比如网站首页的新闻版块,如果是用来上传公司重要新闻的,最好设计在明显的位置,第一条新闻标题加粗加红色,并显示时间信息。这样,客户可以一目了然地看到这条新闻的新闻,从而引导客户点击浏览。最新和最重要的新闻应该突出突出,其他的可以设计成浅色。只有当有明显的颜色对比时,才会有点击的欲望。一般来说,网站首页的新闻版块不会显示太多新闻。有必要避免上传不重要的内容。这不仅降低了客户体验,而且没有人点击内容也是一种资源浪费。
设计三:内容必须有较高的正确率
网站要使内容设计引人注目,您需要避免低级错误。有的公司在上传内容到网站时疏于检查,导致文字内容出现错别字,或者图片尺寸设计不合理占据屏幕位置,甚至选择不择手段的图片。这不仅给客户带来了低质量的阅读体验,也反映出公司网站管理人员的细心不足。在网站中应该避免这样的低级错误,所以网站的内容必须有很高的正确率。最重要的是要有正确的材料选择和检验。一些错误的内容会误导客户,对公司造成误解,降低公司的公信力,让客户觉得这网站 设计网站不专业。不等客户网站是公司的损失。因此,企业在上传内容时,应多核对文字,选择与内容相匹配的图片。
综上所述,企业网站的设计需要满足这三点才能引人入胜,不仅要对客户负责,还要对网站负责。
网站内容设计(一个专d业承办设计网站制作的我们网站。非常的专业)
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2021-11-05 19:18
今天给大家带来的文章主题与设计网站的制作有关。不知道大家有没有接触过设计制作的知识网站。这里有一个专门给大家的话题。由我们网站制作的行业承包商设计网站。非常专业。
设计网站生产步骤
一、澄清网站 主题
一个网站一定要有明确的主题,网站主题就是你自己创作的内容网站,找一个感兴趣的内容,深入透彻,做出自己的特色,这样给用户留下深刻印象。网站的主题不固定,任何内容都可以,但主题要明确,内容要大、全面、准确、深度在你的主题范围内。
二、采集材料
在明确网站的主题之后,你应该开始围绕这个主题采集材料。如果你想让自己的网站与众不同,吸引用户,你就必须采集更多的素材,这样以后制作网站会更容易。资料可以从书籍、报纸、CD-ROM、多媒体、互联网上采集,然后采集的资料可以作为自己制作网页的材料。
三、规划网站
网站 设计的质量取决于设计师的规划水平。网站的规划收录了很多内容,比如网站的结构,栏目的设置,网站的风格,颜色搭配,布局,文字和图片的使用,等等,都是在制作网页之前考虑的,让您在制作中可以安心和自信。只有这样制作出来的网页才有个性、特色和吸引力。
四、选择合适的生产工具
网页制作涉及的工具很多,图片编辑工具,如烟花、Photoshop等;动画制作工具,如Flash等;网上有很多这方面的软件下载,你可以选择自己的爱好和特长。
五、制作网页
完成前面的所有步骤后,我们将开始按照计划一步一步地制作网页。制作网页时,先设计大结构,再逐步完善小结构设计。在设计中,先设计简单的内容,再设计复杂的内容,这样在出现问题的时候可以方便的修改。可以灵活使用网站管理系统后台功能,提高生产效率。
六、上传到网络
创建网页后,必须将其发布到 Web 服务器上才能对用户可见。现在有很多上传工具。推荐使用LeapFTP软件,可以方便的将网站发布到自己创建的网站。在服务器上。
七、促销
网站产生后,必须进行推广,以提高网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、维护更新
网站 需要经常维护更新的内容,保持内容新鲜。只有不断更新内容,才能吸引用户浏览。
网站画面设计要注意什么
1、 统一设计
2、注重功能设计
3、统一元素
这是非常重要的一点。无论是包装图片、文字还是背景,所有元素都需要统一。两个不同的文本或图标不能出现在同一个包中。这会导致用户混淆并分散客户的注意力。注意力。vi设计的细节一定要控制到位,确保产品设计没有漏洞。
4、体现产品形象
不同的公司、不同的餐厅都有自己的特色,这就要求设计要能够突出自己的企业特色。只有产品有自己的特点,才能让用户意识到。一旦他们看到这样的图标,他们就可以知道这是您家的产品,从而可以快速将其与其他品牌产品区分开来。
什么是好的网站生产标准
一、委托专业有经验的制作公司来打造公司网站,必须有专业的策划团队制定合理的方案,让网站的制作工作变得更加顺畅,未来的改进方向将更加基础。如果在策划网站的时候没有计划,没有合理的方向和主题决策,那么官网的后续优化过程中也会出现很多问题,严重影响网站 后期对客户体验的优化。
二、 站点编码没有冗余,有利于搜索引擎获取。这是最基本的一点。我们在规划网站时,网站源码规划必须采用seo标准规划,网站各版块的编码结构保持统一,符合相关技术规范。网站不要做或尽量避免冗余编码,这样网站可以在一定程度上完成网站自助优化。
三、公司做网站给客户看,所以你要考虑客户的想法。场地的建设必须根据客户的要求。客户肯定会欣赏网站 建设提出自己的一些知识和具体要求。所以,在这个过程中,一定要根据客户的要求来建设官网,想客户所想,急客户之所急。这是 网站 生产的第一个目的。,即网站制作的内容必须符合客户的要求。网站的制作公司还必须对客户制作的网站进行一系列全方位的制作要求。
四、网站 三大标签的配置要合理化。我们在规划官网的时候,无论是公司网站还是其他综合性的网站,我们网站制作和SEO优化所有专业人士都知道,做好一个网站对于配置是很重要的网站标签。既然良好的网站标签配置有助于提升网站的点击量和排名,还可以吸引刚需进入您网站的客户,这也回归了做SEO的初衷,从客户的角度出发。每个页面都可以单独配置title-关键词-description,必须是必不可少的,尤其是有效的关键词配置,页面内容必须符合关键词的密度
以上就是我今天介绍的所有关于设计网站制作的知识。不知道大家有没有看懂我的文章是不是想设计自己的网站冲动!在此向大家推荐Neos,选择我们来帮你设计网站制作,非常快捷方便,无需我们动手,整个设计过程网站帮助我们操作。 查看全部
网站内容设计(一个专d业承办设计网站制作的我们网站。非常的专业)
今天给大家带来的文章主题与设计网站的制作有关。不知道大家有没有接触过设计制作的知识网站。这里有一个专门给大家的话题。由我们网站制作的行业承包商设计网站。非常专业。
设计网站生产步骤
一、澄清网站 主题
一个网站一定要有明确的主题,网站主题就是你自己创作的内容网站,找一个感兴趣的内容,深入透彻,做出自己的特色,这样给用户留下深刻印象。网站的主题不固定,任何内容都可以,但主题要明确,内容要大、全面、准确、深度在你的主题范围内。
二、采集材料
在明确网站的主题之后,你应该开始围绕这个主题采集材料。如果你想让自己的网站与众不同,吸引用户,你就必须采集更多的素材,这样以后制作网站会更容易。资料可以从书籍、报纸、CD-ROM、多媒体、互联网上采集,然后采集的资料可以作为自己制作网页的材料。
三、规划网站
网站 设计的质量取决于设计师的规划水平。网站的规划收录了很多内容,比如网站的结构,栏目的设置,网站的风格,颜色搭配,布局,文字和图片的使用,等等,都是在制作网页之前考虑的,让您在制作中可以安心和自信。只有这样制作出来的网页才有个性、特色和吸引力。
四、选择合适的生产工具
网页制作涉及的工具很多,图片编辑工具,如烟花、Photoshop等;动画制作工具,如Flash等;网上有很多这方面的软件下载,你可以选择自己的爱好和特长。
五、制作网页
完成前面的所有步骤后,我们将开始按照计划一步一步地制作网页。制作网页时,先设计大结构,再逐步完善小结构设计。在设计中,先设计简单的内容,再设计复杂的内容,这样在出现问题的时候可以方便的修改。可以灵活使用网站管理系统后台功能,提高生产效率。
六、上传到网络
创建网页后,必须将其发布到 Web 服务器上才能对用户可见。现在有很多上传工具。推荐使用LeapFTP软件,可以方便的将网站发布到自己创建的网站。在服务器上。
七、促销
网站产生后,必须进行推广,以提高网站的访问率和人气。推广的方式有很多,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、维护更新
网站 需要经常维护更新的内容,保持内容新鲜。只有不断更新内容,才能吸引用户浏览。
网站画面设计要注意什么
1、 统一设计
2、注重功能设计
3、统一元素
这是非常重要的一点。无论是包装图片、文字还是背景,所有元素都需要统一。两个不同的文本或图标不能出现在同一个包中。这会导致用户混淆并分散客户的注意力。注意力。vi设计的细节一定要控制到位,确保产品设计没有漏洞。
4、体现产品形象
不同的公司、不同的餐厅都有自己的特色,这就要求设计要能够突出自己的企业特色。只有产品有自己的特点,才能让用户意识到。一旦他们看到这样的图标,他们就可以知道这是您家的产品,从而可以快速将其与其他品牌产品区分开来。
什么是好的网站生产标准
一、委托专业有经验的制作公司来打造公司网站,必须有专业的策划团队制定合理的方案,让网站的制作工作变得更加顺畅,未来的改进方向将更加基础。如果在策划网站的时候没有计划,没有合理的方向和主题决策,那么官网的后续优化过程中也会出现很多问题,严重影响网站 后期对客户体验的优化。
二、 站点编码没有冗余,有利于搜索引擎获取。这是最基本的一点。我们在规划网站时,网站源码规划必须采用seo标准规划,网站各版块的编码结构保持统一,符合相关技术规范。网站不要做或尽量避免冗余编码,这样网站可以在一定程度上完成网站自助优化。
三、公司做网站给客户看,所以你要考虑客户的想法。场地的建设必须根据客户的要求。客户肯定会欣赏网站 建设提出自己的一些知识和具体要求。所以,在这个过程中,一定要根据客户的要求来建设官网,想客户所想,急客户之所急。这是 网站 生产的第一个目的。,即网站制作的内容必须符合客户的要求。网站的制作公司还必须对客户制作的网站进行一系列全方位的制作要求。
四、网站 三大标签的配置要合理化。我们在规划官网的时候,无论是公司网站还是其他综合性的网站,我们网站制作和SEO优化所有专业人士都知道,做好一个网站对于配置是很重要的网站标签。既然良好的网站标签配置有助于提升网站的点击量和排名,还可以吸引刚需进入您网站的客户,这也回归了做SEO的初衷,从客户的角度出发。每个页面都可以单独配置title-关键词-description,必须是必不可少的,尤其是有效的关键词配置,页面内容必须符合关键词的密度
以上就是我今天介绍的所有关于设计网站制作的知识。不知道大家有没有看懂我的文章是不是想设计自己的网站冲动!在此向大家推荐Neos,选择我们来帮你设计网站制作,非常快捷方便,无需我们动手,整个设计过程网站帮助我们操作。
网站内容设计(|基于Dreamweavercs5开发平台在天文科普网站的开发过程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-04 14:03
摘要 本文重点介绍基于Dreamweavercs5开发平台的天文科学网站的开发过程。文章首先概述了网站的开发技术,然后进行需求分析,在需求分析的基础上建立网站系统的整体结构,设计数据表结构等,最后, 网站系统模块功能的实现;包括网站前台和后台的开发。其中,前台使用Dreamweavercs5、Photoshop、Flash等完成首页的设计。在首页设计中,采用当前流行的DIV+CSS技术进行布局;后台使用Dreamweavercs5开发平台和ACCESS数据库技术。, 实现了登录管理、新闻发布、新闻删除、用户留言、留言管理的天文科普平台。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;和消息管理。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;和消息管理。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;
20世纪90年代以来,互联网技术发展迅速,日新月异。网络技术在科普传播中的应用,使科普传播的方式和科普资源的开发与分配发生了巨大的变化。网络技术的独特优势,使得科普资源的形式更加新颖。内容更加多样化。互联网传播媒体的特点主要在于时效性、交互性和多媒体性能。网络媒体是无形的媒体,不需要类似于报刊传播的过程。因此,一般来说,互联网媒体的信息传播速度是非常快的。与纸质媒体相比,互联网传播在时效性上具有很大优势。在交互性方面,图书、报纸等纸质媒体和影视媒体的信息传播只是一种方式。及时互动交流。当用户在科普网站服务器上浏览科普信息时,信息从服务器传输到客户端;当用户表达自己的意见时,信息从客户端传送到服务器。这种双向信息传播的互动功能在网络科普中得到了体现,是传统科普媒体无法超越和比较的。互联网的多媒体表现优势也极为突出。报纸、书籍等纸质媒体只能传输文字和图片信息,而这些信息都是静态呈现的平面媒体,多为文字信息,多媒体表现力不足。由于网络媒体强大的多媒体性能,可以看出基于互联网技术的网络科普优势。1.2 研究现状1.1.1 国外天文科普教育的发展 近年来,其影响越来越大。
美国科普活动的重要性始于1950年代苏联第一颗人造卫星升空时。这一事件震惊了美国政府和公众。今年,美国科学作家协会对公众的科学态度进行了调查。调查分析表明,公众普遍对科学持积极态度,但基础科学知识水平较低。为此,美国政府提供了数十亿美元的资金用于学校的科普教育。欧洲的科学革命始于天文学。欧洲国家最早开展科普的是英国。英国皇家科学研究与普及学会于 1826 年开始举办圣诞科学讲座。它一直持续至今,并产生了深远的影响。除英国外,北欧国家在这方面的表现更为突出。这些国家工业生产比较发达,国家重视科学,社会民主化程度高,人民关心科学传统。开展活动的方式也更多。它的特点是政府支持、媒体活跃和历史悠久。天文科普在亚洲,日本是最好的。日本的科普事业是后来者,走在世界科普的前列。1.2.2 国内天文科普教育发展现状,中国大陆有115个专业自然历史博物馆,其中天文馆15个。但是,从cnki学术文献库中关键词的“天文”搜索结果来看,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。对于关键词 来自中国知网学术文献数据库显示,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。对于关键词 来自中国知网学术文献数据库显示,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。
2.网站开发工具和关键技术概述2.1 Web界面开发工具AdobeDreamweavercs5(下载链接:/products/download/dreamweaver)是网页创建和管理的集合网站多合一所见即所得的网页编辑器,Dreamweaver CS5 是第一套专为专业网页设计师开发的可视化网页开发工具。使用本程序可以高效快速地开发具有动态交互能力的ASP。网站。每个动态网站的开发都有一定的流程和模式。一般来说,这些流程和模式都差不多,只是在具体操作上略有不同。下面介绍使用Dreamweaver开发动态网站的一般流程和方式。第1步:在存储动态网站的服务器上安装网站的开发应用环境。动态网站的开发需要安装IIS服务器、浏览器和ASP开发工具(网站的ASP开发工具是Dreamweaver)。第二步:设计网站的样式、页面结构、功能实现等。 第三步:创建站点,开始开发网页。第四步:根据网站功能的要求设计、创建和应用数据库。第五步:实现应用的测试,检查网站中是否有错误页面等,如果有错误,需要修改程序,直到页面完全正确。第六步:发布测试成功的网站
以下是Dreamweaver开发动态网站的应用流程图,如图4-1所示: 图2-1 网站Adobe photoshop cs5开发流程(下载地址:/products/download/ photoshop)“PS”是一种图像处理软件,利用它对网页中的图片进行编辑,以达到优化网页和快速下载的目的。天文科学网站中的背景图片设计和网站中每一页的图像均由PS软件处理。Adobe flash cs5(下载链接:/products/download/flash) Flash是一款动画软件。目前Flash已经逐渐成为网页交互的一种手段,在网站的制作中得到了广泛的应用。在网页制作中使用flash动画已经成为一种趋势。天文科普网站中的banner动画采用了flash动画效果,为整个页面增添了视觉动画,也突出了网站的主题。2.2 Web 开发技术2.2.1 HTML 语言 HTML 语言是一种用于规划、设计和装饰网页布局的语言。HTML 超文本文档收录文本信息、图片、动画、声音或任何其他形式的资源。HTML语言通过标记实现这些资源的显示位置和显示方式规划设计等功能。2.2.2 CSS样式表 CSS是Cascading Style Sheets的缩写,中文译为“层叠样式表”,或简称样式表。
这个网站的导航栏的创建和页面底部的版权信息都使用了css样式表。3 ACCESS 数据库技术 Microsoft Office Access 是微软将数据库引擎的图形用户界面与软件开发工具相结合的数据库管理系统。在开发一些访问量较少的网站时用来存储数据。天文科学中的数据存储和查询网站使用ACCESS数据库技术。3.网站需求分析和整体结构设计3.1 网站需求分析(1)功能分析网站通过主页,天文资料,天文奇观, 天文讲堂, 追星利器及下载区为观众提供天文科普活动和科普作品信息,以及海量天文图片、天文知识和虚拟天文软件;通过留言板模块,可以实现浏览者和管理员之间的信息交流。技术分析Adobe Dreamweavercs5可视化工具,结合Dreamweavercs5可视化开发平台和CCESS数据库技术,实现了本次天文科普网站的构建。图3-1 网站整体结构3.2.1 界面设计 网站 主界面是网站的一个门面,所以网页的布局和要显示的内容非常重要。首页通常会展示一些重要的信息,或者可以突出网站主题的内容以及网页上放置重要信息的地方也很吸引人。比如这个网站的天文科普活动和科普作品,就放在了网站的首页中间。
同时,为了让整个页面在视觉上更加动感,网站的头部用flash动画软件制作成flash动画,不再显得沉闷。为了吸引观众的眼球,网页左侧的“天文预测”和“天文直播间”的内容设计为滚动新闻。为了突出和呼应网站的主题,网页以蓝色为主色调进行拓展。针对浏览者的知识需求,本网站共有5个外部链接,均链接到著名的天文科普网站或博客。页面底部用于显示版权信息。网站首页如图3-2所示: 图3-2 网站首页3.<
代码如下: .navigation {background:#0033FF;/*设置栏的背景色*height: 35px;width: 800px;margin: 0 auto;text-align: left;vertical-align:middle;padding -左:0px; /*元素与左边框的距离/padding-top:0px;}.navigation ul{/*子元素选择器,设置导航文本的格式*/ list-style-type:none;margin:0px;填充:0px; font: 18px "宋体";font-weight:bold;}.navigation li{ float:left; }.navigation li a{ display:block;/*将每个导航文本设置为块级元素* padding:1px 14px 1px 14px; 文字装饰:无;边框:1px 实心 #0099CC; margin:6px;}头部文件和导航栏效果图如图4-2所示: 图4-2也使用div布局制作网页的主题和底部版权信息,如图4-3所示:
...有多个特定的属性来设置滚动效果。对齐:文本和背景的对齐方式。行为:运动模式。bgcolor:背景颜色。方向:滚动方向。height, hspace:背景的高度及其在页面上的位置。loop:循环次数。scrollamount:每次移动的距离。Scolldelay:移动速度。超链接制作:一个网页中有很多超链接。以“友情提示”超链接为例,选择“北京天文馆”,在页面属性的超链接文本框中输入链接地址,或者拖动文本框后面的指针指向要链接的文件。《北京天文馆》超链接代码如下:北京天文馆4. 2 留言板简单留言板模块的设计与实现虽然只提供了留言和查看留言的功能,但是实现了查看者和网站管理员交换信息的基本角色。留言板模块需要一个前端接口供用户发布消息。当用户提交消息时,后台应用的ASP程序将消息信息存储到数据库中;同时,留言板模块还需要一个界面,以相反的顺序显示用户的留言信息。显示消息信息。简单的留言板包括两个 ASP 文件和一个数据库文件。这两个ASP文件是主消息界面liuyanban.asp,如图4-4;浏览消息内容see_liuyanban.asp如图4-5所示;
在留言主界面输入用户名、邮箱、留言内容,点击留言按钮;此时留言人的用户名、邮箱和留言内容会写入留言信息表T_lyb,但是用户点击“浏览留言”超链接后可以看到用户的留言内容如图图 4-5。主消息界面是通过在页面主体中插入一个表单,在表单中插入一个四行两列的表单,插入用户名、邮箱文本字段和消息内容文本区域,然后插入“停留”和“重置”在留言板中键入文本“浏览留言板”。图4-4 图4-5 4.3 其他模块的制作“天文信息”,“ 1 后台管理登录的实现后台登录模块主要是验证管理员的身份。只有正确输入管理员账号和密码才能进入网站的后台管理系统,是网站进行管理。后台登录界面如图5-1: 图5-1 制作表单,在网页主体插入表单,在表单中插入四行两列的表格,插入管理员,密码文本字段,然后插入“登录”和“重置” 输入正确的管理员账号和密码后,点击登录按钮,管理员即可进入后台管理系统,实现代码如下:5.2新闻管理模块的实现(1) 发布新闻 添加新闻,该功能为新闻添加标题和新闻内容,如下图5-2所示。当点击“提交”按钮时,将要发布的内容自动写入数据库表并显示在主页上。在天文科普活动的新闻中,点击“重置”按钮,将清除输入的新闻标题和新闻内容。图5-2(2)删除新闻删除新闻模块包括del.asp和del_news.asp两个接口的制作。效果图如图5-3、5-4:图5-3 图5-4 点击图5-3 如果要删除框中的文字,会弹出图5-4所示界面,提醒管理员是否删除该新闻,以免误删.
操作
新闻编号
头条新闻
推出日期
"target="_blank">删除
/*显示中的newsid列*/
/*显示中的新闻标题栏/
/*显示中的新闻时间栏/
5.3 消息管理模块的实现。本网页对消息的管理只能实现消息的删除,实现方式与新闻基本相同。6.总结本次研究的主要内容归纳为以下几个方面:(1)阅读大量网站开发的硕士论文,为网站@的设计开发提供> 以理论和技术为支撑。(2) 介绍了与研究课题相关的技术基础知识、ASP.NET技术、数据库技术和开发系统使用的开发工具,为后续章节打下基础. .(3)对网站进行整体规划。通过网站的需求分析,测试表明,天文科普网站平台运行性能良好。参考文献[1]。姜云欣。基于ASP.NET技术的留言板系统设计与实现[J]. 计算机与电信, 2013, (11):44-45.[2].徐龙.基于ASP.NET的技术电子留言板的设计与实现[J].计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研发[D].广西:广西大学。: 44-45.[2]。徐龙。基于ASP.NET的技术电子留言板的设计与实现[J]. 计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研究与开发[D] ]. 广西:广西大学。: 44-45.[2]。徐龙。基于ASP.NET的技术电子留言板的设计与实现[J]. 计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研究与开发[D] ]. 广西:广西大学。
从论文的选题、开题报告的撰写、网站系统的开发、论文的撰写,我都得到了吴老师的精心指导,使我能够完成论文的写作。论文准时,保质保量,让我受益匪浅。浅。感谢淮北师范大学教育学院的各位领导和老师们,感谢他们在大学期间的关心和培养。同时,我要感谢我的同学们,尤其是我的室友,感谢他们对我的帮助。特别感谢朱金良对我毕业设计的大力支持。冯亚蕾。基于网络平台的科普资源利用与开发研究[D].重庆:重庆大学。2012年:15-31.朱建国。我国科普现状及对策研究[R].湖北:2010湖北省协同工作理论学术研讨会论文集。2010:2百度百科卢黎明。基于ASP+Access+Dreamweaver的动态网站开发从入门到实践[M]. 北京:机械工业出版社。2007:31-33.陆黎明。基于ASP+Access+Dreamweaver动态网站从入门到实践的开发[M]. 北京:机械工业出版社。2007: 156.18I天文科普网站@ >淮北师范大学本科毕业论文设计与实现 19 淮北师范大学本科毕业论文设计 网页风格、界面与动能 创建网站、开发页面设计、 查看全部
网站内容设计(|基于Dreamweavercs5开发平台在天文科普网站的开发过程)
摘要 本文重点介绍基于Dreamweavercs5开发平台的天文科学网站的开发过程。文章首先概述了网站的开发技术,然后进行需求分析,在需求分析的基础上建立网站系统的整体结构,设计数据表结构等,最后, 网站系统模块功能的实现;包括网站前台和后台的开发。其中,前台使用Dreamweavercs5、Photoshop、Flash等完成首页的设计。在首页设计中,采用当前流行的DIV+CSS技术进行布局;后台使用Dreamweavercs5开发平台和ACCESS数据库技术。, 实现了登录管理、新闻发布、新闻删除、用户留言、留言管理的天文科普平台。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;和消息管理。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;和消息管理。最后,系统完成后,进行了链接测试、管理员登录测试、数据库测试,系统运行良好。关键词:Dreamweavercs5;数据库技术;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;天文科学 ABSTRACT 本文重点介绍基于Dreamweavercs5的天文科学网站开发平台的开发过程。首先是网站开发技术概述,其次是需求分析,创建网站系统整体结构设计数据表结构等。在需求分析的基础上,最终实现网站各模块功能;
20世纪90年代以来,互联网技术发展迅速,日新月异。网络技术在科普传播中的应用,使科普传播的方式和科普资源的开发与分配发生了巨大的变化。网络技术的独特优势,使得科普资源的形式更加新颖。内容更加多样化。互联网传播媒体的特点主要在于时效性、交互性和多媒体性能。网络媒体是无形的媒体,不需要类似于报刊传播的过程。因此,一般来说,互联网媒体的信息传播速度是非常快的。与纸质媒体相比,互联网传播在时效性上具有很大优势。在交互性方面,图书、报纸等纸质媒体和影视媒体的信息传播只是一种方式。及时互动交流。当用户在科普网站服务器上浏览科普信息时,信息从服务器传输到客户端;当用户表达自己的意见时,信息从客户端传送到服务器。这种双向信息传播的互动功能在网络科普中得到了体现,是传统科普媒体无法超越和比较的。互联网的多媒体表现优势也极为突出。报纸、书籍等纸质媒体只能传输文字和图片信息,而这些信息都是静态呈现的平面媒体,多为文字信息,多媒体表现力不足。由于网络媒体强大的多媒体性能,可以看出基于互联网技术的网络科普优势。1.2 研究现状1.1.1 国外天文科普教育的发展 近年来,其影响越来越大。
美国科普活动的重要性始于1950年代苏联第一颗人造卫星升空时。这一事件震惊了美国政府和公众。今年,美国科学作家协会对公众的科学态度进行了调查。调查分析表明,公众普遍对科学持积极态度,但基础科学知识水平较低。为此,美国政府提供了数十亿美元的资金用于学校的科普教育。欧洲的科学革命始于天文学。欧洲国家最早开展科普的是英国。英国皇家科学研究与普及学会于 1826 年开始举办圣诞科学讲座。它一直持续至今,并产生了深远的影响。除英国外,北欧国家在这方面的表现更为突出。这些国家工业生产比较发达,国家重视科学,社会民主化程度高,人民关心科学传统。开展活动的方式也更多。它的特点是政府支持、媒体活跃和历史悠久。天文科普在亚洲,日本是最好的。日本的科普事业是后来者,走在世界科普的前列。1.2.2 国内天文科普教育发展现状,中国大陆有115个专业自然历史博物馆,其中天文馆15个。但是,从cnki学术文献库中关键词的“天文”搜索结果来看,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。对于关键词 来自中国知网学术文献数据库显示,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。对于关键词 来自中国知网学术文献数据库显示,在我国科普活动如火如荼的情况下,我们的天文科普显得十分孤独。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。随着我国科普投入的增加,各种科普网站的数量也大大增加,但这些网站天文科普功能略显不足,专用于天文科普的运行状态相对较低。嗯,网站的数量也很少。
2.网站开发工具和关键技术概述2.1 Web界面开发工具AdobeDreamweavercs5(下载链接:/products/download/dreamweaver)是网页创建和管理的集合网站多合一所见即所得的网页编辑器,Dreamweaver CS5 是第一套专为专业网页设计师开发的可视化网页开发工具。使用本程序可以高效快速地开发具有动态交互能力的ASP。网站。每个动态网站的开发都有一定的流程和模式。一般来说,这些流程和模式都差不多,只是在具体操作上略有不同。下面介绍使用Dreamweaver开发动态网站的一般流程和方式。第1步:在存储动态网站的服务器上安装网站的开发应用环境。动态网站的开发需要安装IIS服务器、浏览器和ASP开发工具(网站的ASP开发工具是Dreamweaver)。第二步:设计网站的样式、页面结构、功能实现等。 第三步:创建站点,开始开发网页。第四步:根据网站功能的要求设计、创建和应用数据库。第五步:实现应用的测试,检查网站中是否有错误页面等,如果有错误,需要修改程序,直到页面完全正确。第六步:发布测试成功的网站
以下是Dreamweaver开发动态网站的应用流程图,如图4-1所示: 图2-1 网站Adobe photoshop cs5开发流程(下载地址:/products/download/ photoshop)“PS”是一种图像处理软件,利用它对网页中的图片进行编辑,以达到优化网页和快速下载的目的。天文科学网站中的背景图片设计和网站中每一页的图像均由PS软件处理。Adobe flash cs5(下载链接:/products/download/flash) Flash是一款动画软件。目前Flash已经逐渐成为网页交互的一种手段,在网站的制作中得到了广泛的应用。在网页制作中使用flash动画已经成为一种趋势。天文科普网站中的banner动画采用了flash动画效果,为整个页面增添了视觉动画,也突出了网站的主题。2.2 Web 开发技术2.2.1 HTML 语言 HTML 语言是一种用于规划、设计和装饰网页布局的语言。HTML 超文本文档收录文本信息、图片、动画、声音或任何其他形式的资源。HTML语言通过标记实现这些资源的显示位置和显示方式规划设计等功能。2.2.2 CSS样式表 CSS是Cascading Style Sheets的缩写,中文译为“层叠样式表”,或简称样式表。
这个网站的导航栏的创建和页面底部的版权信息都使用了css样式表。3 ACCESS 数据库技术 Microsoft Office Access 是微软将数据库引擎的图形用户界面与软件开发工具相结合的数据库管理系统。在开发一些访问量较少的网站时用来存储数据。天文科学中的数据存储和查询网站使用ACCESS数据库技术。3.网站需求分析和整体结构设计3.1 网站需求分析(1)功能分析网站通过主页,天文资料,天文奇观, 天文讲堂, 追星利器及下载区为观众提供天文科普活动和科普作品信息,以及海量天文图片、天文知识和虚拟天文软件;通过留言板模块,可以实现浏览者和管理员之间的信息交流。技术分析Adobe Dreamweavercs5可视化工具,结合Dreamweavercs5可视化开发平台和CCESS数据库技术,实现了本次天文科普网站的构建。图3-1 网站整体结构3.2.1 界面设计 网站 主界面是网站的一个门面,所以网页的布局和要显示的内容非常重要。首页通常会展示一些重要的信息,或者可以突出网站主题的内容以及网页上放置重要信息的地方也很吸引人。比如这个网站的天文科普活动和科普作品,就放在了网站的首页中间。
同时,为了让整个页面在视觉上更加动感,网站的头部用flash动画软件制作成flash动画,不再显得沉闷。为了吸引观众的眼球,网页左侧的“天文预测”和“天文直播间”的内容设计为滚动新闻。为了突出和呼应网站的主题,网页以蓝色为主色调进行拓展。针对浏览者的知识需求,本网站共有5个外部链接,均链接到著名的天文科普网站或博客。页面底部用于显示版权信息。网站首页如图3-2所示: 图3-2 网站首页3.<
代码如下: .navigation {background:#0033FF;/*设置栏的背景色*height: 35px;width: 800px;margin: 0 auto;text-align: left;vertical-align:middle;padding -左:0px; /*元素与左边框的距离/padding-top:0px;}.navigation ul{/*子元素选择器,设置导航文本的格式*/ list-style-type:none;margin:0px;填充:0px; font: 18px "宋体";font-weight:bold;}.navigation li{ float:left; }.navigation li a{ display:block;/*将每个导航文本设置为块级元素* padding:1px 14px 1px 14px; 文字装饰:无;边框:1px 实心 #0099CC; margin:6px;}头部文件和导航栏效果图如图4-2所示: 图4-2也使用div布局制作网页的主题和底部版权信息,如图4-3所示:
...有多个特定的属性来设置滚动效果。对齐:文本和背景的对齐方式。行为:运动模式。bgcolor:背景颜色。方向:滚动方向。height, hspace:背景的高度及其在页面上的位置。loop:循环次数。scrollamount:每次移动的距离。Scolldelay:移动速度。超链接制作:一个网页中有很多超链接。以“友情提示”超链接为例,选择“北京天文馆”,在页面属性的超链接文本框中输入链接地址,或者拖动文本框后面的指针指向要链接的文件。《北京天文馆》超链接代码如下:北京天文馆4. 2 留言板简单留言板模块的设计与实现虽然只提供了留言和查看留言的功能,但是实现了查看者和网站管理员交换信息的基本角色。留言板模块需要一个前端接口供用户发布消息。当用户提交消息时,后台应用的ASP程序将消息信息存储到数据库中;同时,留言板模块还需要一个界面,以相反的顺序显示用户的留言信息。显示消息信息。简单的留言板包括两个 ASP 文件和一个数据库文件。这两个ASP文件是主消息界面liuyanban.asp,如图4-4;浏览消息内容see_liuyanban.asp如图4-5所示;
在留言主界面输入用户名、邮箱、留言内容,点击留言按钮;此时留言人的用户名、邮箱和留言内容会写入留言信息表T_lyb,但是用户点击“浏览留言”超链接后可以看到用户的留言内容如图图 4-5。主消息界面是通过在页面主体中插入一个表单,在表单中插入一个四行两列的表单,插入用户名、邮箱文本字段和消息内容文本区域,然后插入“停留”和“重置”在留言板中键入文本“浏览留言板”。图4-4 图4-5 4.3 其他模块的制作“天文信息”,“ 1 后台管理登录的实现后台登录模块主要是验证管理员的身份。只有正确输入管理员账号和密码才能进入网站的后台管理系统,是网站进行管理。后台登录界面如图5-1: 图5-1 制作表单,在网页主体插入表单,在表单中插入四行两列的表格,插入管理员,密码文本字段,然后插入“登录”和“重置” 输入正确的管理员账号和密码后,点击登录按钮,管理员即可进入后台管理系统,实现代码如下:5.2新闻管理模块的实现(1) 发布新闻 添加新闻,该功能为新闻添加标题和新闻内容,如下图5-2所示。当点击“提交”按钮时,将要发布的内容自动写入数据库表并显示在主页上。在天文科普活动的新闻中,点击“重置”按钮,将清除输入的新闻标题和新闻内容。图5-2(2)删除新闻删除新闻模块包括del.asp和del_news.asp两个接口的制作。效果图如图5-3、5-4:图5-3 图5-4 点击图5-3 如果要删除框中的文字,会弹出图5-4所示界面,提醒管理员是否删除该新闻,以免误删.
操作
新闻编号
头条新闻
推出日期
"target="_blank">删除
/*显示中的newsid列*/
/*显示中的新闻标题栏/
/*显示中的新闻时间栏/
5.3 消息管理模块的实现。本网页对消息的管理只能实现消息的删除,实现方式与新闻基本相同。6.总结本次研究的主要内容归纳为以下几个方面:(1)阅读大量网站开发的硕士论文,为网站@的设计开发提供> 以理论和技术为支撑。(2) 介绍了与研究课题相关的技术基础知识、ASP.NET技术、数据库技术和开发系统使用的开发工具,为后续章节打下基础. .(3)对网站进行整体规划。通过网站的需求分析,测试表明,天文科普网站平台运行性能良好。参考文献[1]。姜云欣。基于ASP.NET技术的留言板系统设计与实现[J]. 计算机与电信, 2013, (11):44-45.[2].徐龙.基于ASP.NET的技术电子留言板的设计与实现[J].计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研发[D].广西:广西大学。: 44-45.[2]。徐龙。基于ASP.NET的技术电子留言板的设计与实现[J]. 计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研究与开发[D] ]. 广西:广西大学。: 44-45.[2]。徐龙。基于ASP.NET的技术电子留言板的设计与实现[J]. 计算机知识与技术, 2009, 5 (25): 35-36.[3]. 王贤梅. 基于ASP.NET的花木信息网站研究与开发[D] ]. 广西:广西大学。
从论文的选题、开题报告的撰写、网站系统的开发、论文的撰写,我都得到了吴老师的精心指导,使我能够完成论文的写作。论文准时,保质保量,让我受益匪浅。浅。感谢淮北师范大学教育学院的各位领导和老师们,感谢他们在大学期间的关心和培养。同时,我要感谢我的同学们,尤其是我的室友,感谢他们对我的帮助。特别感谢朱金良对我毕业设计的大力支持。冯亚蕾。基于网络平台的科普资源利用与开发研究[D].重庆:重庆大学。2012年:15-31.朱建国。我国科普现状及对策研究[R].湖北:2010湖北省协同工作理论学术研讨会论文集。2010:2百度百科卢黎明。基于ASP+Access+Dreamweaver的动态网站开发从入门到实践[M]. 北京:机械工业出版社。2007:31-33.陆黎明。基于ASP+Access+Dreamweaver动态网站从入门到实践的开发[M]. 北京:机械工业出版社。2007: 156.18I天文科普网站@ >淮北师范大学本科毕业论文设计与实现 19 淮北师范大学本科毕业论文设计 网页风格、界面与动能 创建网站、开发页面设计、


