
网站内容管理系统后台 设计
网站内容管理系统后台 设计( 模型之ORM自动生成SQL基本原理系统管理模块-用户管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-12 22:03
模型之ORM自动生成SQL基本原理系统管理模块-用户管理)
SEOTool后台管理系统
cms - 后台管理(管理员操作)
软件开发与设计-MIS-管理信息系统-库存物资管理系统后台数据库
软件开发设计-MIS-管理信息系统-JAVA房屋租赁后台管理系统
软件开发设计-OMS-订单管理系统-SSM商城后台管理系统源码
软件开发设计-HIS-医院管理信息系统-A医院网站管理背景
喜鹊巢SEOTool工具运行环境
SQL连接管理器新增功能:后台连接模式配置
软件开发设计-EMS-电子商城系统-thinkphp+小程序商城+前端+后端+mysql
网站的关键词获取方法-喜鹊巢SEO工具
软件开发设计-EMS-电子商城系统-微信小程序商城+java后台数据库表结构
VS发布和IIS服务器部署WebApi后台开发框架(原创)
C/S框架后台数据更新模型ORM自动生成SQL的基本原理
系统管理模块-模块管理
系统管理模块-分支管理
微信支付后台服务器返回的接口通知notify_url(回调接口设计)-C/S框架网络
系统管理模块-用户管理
系统管理模块功能
系统管理模块-系统参数
C#.Net前台线程和后台线程的区别 查看全部
网站内容管理系统后台 设计(
模型之ORM自动生成SQL基本原理系统管理模块-用户管理)
SEOTool后台管理系统
cms - 后台管理(管理员操作)
软件开发与设计-MIS-管理信息系统-库存物资管理系统后台数据库
软件开发设计-MIS-管理信息系统-JAVA房屋租赁后台管理系统
软件开发设计-OMS-订单管理系统-SSM商城后台管理系统源码
软件开发设计-HIS-医院管理信息系统-A医院网站管理背景
喜鹊巢SEOTool工具运行环境
SQL连接管理器新增功能:后台连接模式配置
软件开发设计-EMS-电子商城系统-thinkphp+小程序商城+前端+后端+mysql
网站的关键词获取方法-喜鹊巢SEO工具
软件开发设计-EMS-电子商城系统-微信小程序商城+java后台数据库表结构
VS发布和IIS服务器部署WebApi后台开发框架(原创)
C/S框架后台数据更新模型ORM自动生成SQL的基本原理
系统管理模块-模块管理
系统管理模块-分支管理
微信支付后台服务器返回的接口通知notify_url(回调接口设计)-C/S框架网络
系统管理模块-用户管理
系统管理模块功能
系统管理模块-系统参数
C#.Net前台线程和后台线程的区别
网站内容管理系统后台 设计(微电商后台系统权限管理安全控制,双重保障网站后台产品设计的思路)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-12 22:01
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。
网站的背景个人理解!
对于网站为什么要推广;如何推广;推广计划;推广过程,寻找什么样的关键词;以及如何选择长尾关键词,如何优化网站内容等等……相关的内容很多,总之离不开网站后台的数据分析; 就像你想喝可乐,但盖子不开,怎么会进到肚子里!
网站后台登录地址汇总
网站后台登录地址根据程序源代码不同而不同。新手站长分享常用程序默认后台登录地址:网站WordPress后台登录地址汇总:网站域名/wp-login.phpdedecms:ht
微电后台系统权限管理安全管控,双重保障
微电后台系统权限管理安全管控,双重保障
网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。本身后台丑陋难用,完全没有考虑用户的操作习惯,流程优化不够,bug很多。
网站施工工艺步骤
网站施工流程是怎样的?很多公司找网上公司做网站后,不知道流程是什么,需要多长时间才能完成制作。
网站施工工艺步骤
网站施工流程是怎样的?很多公司找网上公司做网站后,不知道流程是什么,需要多长时间才能完成制作。
网站基本搭建流程
在这个互联网时代,网站建设是一件很平常的事情,但你真的了解网站建设吗?网站施工步骤你知道吗?知道网站@ >这些施工步骤背后的深意吗?今天就让上海泽言带我们了解网站建设的基本流程。
phpcms如何修改背景
修改phpcms后台的方法:首先登录phpcms后台首页,依次点击“扩展->菜单管理”;然后选择要控制的菜单,点击“修改”;然后修改菜单关系的从属关系,实现后台菜单导航的替换;
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。 查看全部
网站内容管理系统后台 设计(微电商后台系统权限管理安全控制,双重保障网站后台产品设计的思路)
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。

网站的背景个人理解!
对于网站为什么要推广;如何推广;推广计划;推广过程,寻找什么样的关键词;以及如何选择长尾关键词,如何优化网站内容等等……相关的内容很多,总之离不开网站后台的数据分析; 就像你想喝可乐,但盖子不开,怎么会进到肚子里!

网站后台登录地址汇总
网站后台登录地址根据程序源代码不同而不同。新手站长分享常用程序默认后台登录地址:网站WordPress后台登录地址汇总:网站域名/wp-login.phpdedecms:ht

微电后台系统权限管理安全管控,双重保障
微电后台系统权限管理安全管控,双重保障

网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。本身后台丑陋难用,完全没有考虑用户的操作习惯,流程优化不够,bug很多。

网站施工工艺步骤
网站施工流程是怎样的?很多公司找网上公司做网站后,不知道流程是什么,需要多长时间才能完成制作。

网站施工工艺步骤
网站施工流程是怎样的?很多公司找网上公司做网站后,不知道流程是什么,需要多长时间才能完成制作。

网站基本搭建流程
在这个互联网时代,网站建设是一件很平常的事情,但你真的了解网站建设吗?网站施工步骤你知道吗?知道网站@ >这些施工步骤背后的深意吗?今天就让上海泽言带我们了解网站建设的基本流程。

phpcms如何修改背景
修改phpcms后台的方法:首先登录phpcms后台首页,依次点击“扩展->菜单管理”;然后选择要控制的菜单,点击“修改”;然后修改菜单关系的从属关系,实现后台菜单导航的替换;

产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
网站内容管理系统后台 设计(企业网站系统的选择-一个网站后台管理系统企业)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-12 22:00
企业网站系统的选择是很多企业头疼的问题。今天给大家介绍一个网站后台管理系统。
易友cms企业版网站管理系统采用PHP+Mysql结构,全站内置SEO搜索引擎优化机制,支持自定义界面语言(全球多种语言),拥有企业网站常用模块功能(企业简介模块、新闻模块、产品模块、下载模块、图片模块、招聘模块、在线留言、反馈系统、在线交流、友情链接、网站地图、会员和权限管理)、强大的灵活后台管理功能、静态页面生成功能、个性化模块添加功能、不同栏目自定义FLASH风格功能等,可为企业打造美观营销精品网站。
特征:
一、全站内置SEO优化机制,让企业更容易推广,营销更有力;
二、操作简单方便,只要会打字,就可以管理和更新网站的所有内容;
三、支持网站语言自定义,您可以轻松添加简体中文、繁体中文、英文、日文、韩文或任何其他自定义语言;
四、系统功能强大灵活,可打造功能齐全的个性化营销企业网站;
五、支持多种界面风格和呈现形式,个性化模板创建简单灵活,让你的网站美观个性化;
六、内置强大的互动营销工具,让你的网站不只是一个死板的装饰品;
七、安全、稳定、快速、高效,内置强大的权限管理和安全机制;
八、代码完全开源,完全拥有自主知识产权,可永久免费升级,易于二次开发; 查看全部
网站内容管理系统后台 设计(企业网站系统的选择-一个网站后台管理系统企业)
企业网站系统的选择是很多企业头疼的问题。今天给大家介绍一个网站后台管理系统。
易友cms企业版网站管理系统采用PHP+Mysql结构,全站内置SEO搜索引擎优化机制,支持自定义界面语言(全球多种语言),拥有企业网站常用模块功能(企业简介模块、新闻模块、产品模块、下载模块、图片模块、招聘模块、在线留言、反馈系统、在线交流、友情链接、网站地图、会员和权限管理)、强大的灵活后台管理功能、静态页面生成功能、个性化模块添加功能、不同栏目自定义FLASH风格功能等,可为企业打造美观营销精品网站。

特征:
一、全站内置SEO优化机制,让企业更容易推广,营销更有力;
二、操作简单方便,只要会打字,就可以管理和更新网站的所有内容;
三、支持网站语言自定义,您可以轻松添加简体中文、繁体中文、英文、日文、韩文或任何其他自定义语言;
四、系统功能强大灵活,可打造功能齐全的个性化营销企业网站;
五、支持多种界面风格和呈现形式,个性化模板创建简单灵活,让你的网站美观个性化;
六、内置强大的互动营销工具,让你的网站不只是一个死板的装饰品;
七、安全、稳定、快速、高效,内置强大的权限管理和安全机制;
八、代码完全开源,完全拥有自主知识产权,可永久免费升级,易于二次开发;
网站内容管理系统后台 设计(网站内容管理系统后台设计-落地页视觉效果设计创造二次营销空间)
网站优化 • 优采云 发表了文章 • 0 个评论 • 385 次浏览 • 2022-02-12 16:03
网站内容管理系统后台设计-落地页视觉效果设计创造二次营销空间_创业圣奥猎头营销方案-智为猎头freelancer
我个人不太推荐app类的。很多项目都是无休止的争吵互相重复沟通,其实省时省力省心。
所有的营销手段都集中在网站!
前者重工程设计,后者重设计与产品经理管理,
我正在做。主要的内容是猎头招聘,广告还有一些资讯。
我目前就是做前端开发方面的营销,有工程师还有设计师。虽然现在定位为不同的产品方向,但是从交互设计来看,都是类似的,前端开发项目也经常采用angularjs,reactjs的框架。建议楼主从目前常用的框架和模板库去搜集设计资料,进行参考学习。根据你要定位的产品方向,考虑哪些方面,
有兴趣吗?我打算做公司里的招聘营销。我们现在和一个大it公司合作,合作的方式,是大it公司推荐企业内部有经验的hr,当然你也可以让我推荐或者我们公司自己去推荐。
网站前端,主要是看前端设计、网站结构、如何发现用户需求,我也一直在思考这方面的问题。
我正在弄个网站推介专辑!你们感兴趣吗?
网站设计,对接各种hr招聘,薪酬,
为什么要做网站营销方面的事情??如果没钱请设计,设计出来的页面丑到没朋友,跳起来绝对要自己完爆自己几十条街!想省钱建议找做设计的人去修改。如果觉得推广费用太大,建议找营销策划公司去做,这样能有效的把网站给推广出去。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计-落地页视觉效果设计创造二次营销空间)
网站内容管理系统后台设计-落地页视觉效果设计创造二次营销空间_创业圣奥猎头营销方案-智为猎头freelancer
我个人不太推荐app类的。很多项目都是无休止的争吵互相重复沟通,其实省时省力省心。
所有的营销手段都集中在网站!
前者重工程设计,后者重设计与产品经理管理,
我正在做。主要的内容是猎头招聘,广告还有一些资讯。
我目前就是做前端开发方面的营销,有工程师还有设计师。虽然现在定位为不同的产品方向,但是从交互设计来看,都是类似的,前端开发项目也经常采用angularjs,reactjs的框架。建议楼主从目前常用的框架和模板库去搜集设计资料,进行参考学习。根据你要定位的产品方向,考虑哪些方面,
有兴趣吗?我打算做公司里的招聘营销。我们现在和一个大it公司合作,合作的方式,是大it公司推荐企业内部有经验的hr,当然你也可以让我推荐或者我们公司自己去推荐。
网站前端,主要是看前端设计、网站结构、如何发现用户需求,我也一直在思考这方面的问题。
我正在弄个网站推介专辑!你们感兴趣吗?
网站设计,对接各种hr招聘,薪酬,
为什么要做网站营销方面的事情??如果没钱请设计,设计出来的页面丑到没朋友,跳起来绝对要自己完爆自己几十条街!想省钱建议找做设计的人去修改。如果觉得推广费用太大,建议找营销策划公司去做,这样能有效的把网站给推广出去。
网站内容管理系统后台 设计( 电商网站后台首页的商业价值重构与产品化设计文章(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-11 18:23
电商网站后台首页的商业价值重构与产品化设计文章(组图)
)
后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。
后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。
后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。
后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。
如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
谷歌计划建立一个新系统来识别在后台运行的网页
据外媒报道,谷歌工程师近日表示,他们计划构建一个新的系统API。在系统的帮助下,网站管理员可以识别当前对用户不可见但在后台运行的网页。
实践经验!网页后台的表格和表格设计怎么做?
一个完整的后台由菜单/导航、数据/图形显示、表格、表单、控件/组件、弹窗等组成。下面我来给大家分享一下后台表格和表单的设计细节……
查看全部
网站内容管理系统后台 设计(
电商网站后台首页的商业价值重构与产品化设计文章(组图)
)

后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!

后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!

电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。

产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。

电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。

后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。

后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。

后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。

如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

谷歌计划建立一个新系统来识别在后台运行的网页
据外媒报道,谷歌工程师近日表示,他们计划构建一个新的系统API。在系统的帮助下,网站管理员可以识别当前对用户不可见但在后台运行的网页。

实践经验!网页后台的表格和表格设计怎么做?
一个完整的后台由菜单/导航、数据/图形显示、表格、表单、控件/组件、弹窗等组成。下面我来给大家分享一下后台表格和表单的设计细节……

网站内容管理系统后台 设计(接着上篇文章《广告系统设计(上)客户端广告常见形式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-10 12:22
然后是最后一部分文章《广告系统设计(上)常见的客户端广告形式》,最后一部分文章主要介绍了广告系统的整体业务逻辑以及相关展示的内容客户端。本文是从产品逻辑的角度。开始,根据实际业务情况,结合自己的实际项目经验,介绍一下广告系统的后台部分。
广告系统和推荐系统其实有一些天然的联系。业内所谓的精准广告,就是推荐系统的核心。核心职责是优化推荐效果,包括数据BI分析逻辑和策略优化逻辑。BI数据逻辑部分需要对广告主开放,也需要封装到外部数据查看逻辑中,而推荐基本上是自用平台,不对广告主开放。广告是站在广告主的角度去思考问题,所以本文主要针对平台内部运营商和外部广告主的后台操作。
对于平台和广告主,广告管理平台可以为广告投放提供数据支持,选择最优的广告位。如果平台能够结合完整的用户行为信息,就可以生成更精准的广告策略。
那么整个广告管理平台的主要组成部分有哪些?
广告管理平台主要包括:系统管理模块、广告管理模块、素材管理模块、广告主管理模块、数据管理模块等。
一、互联网广告-今日头条广告的核心理念
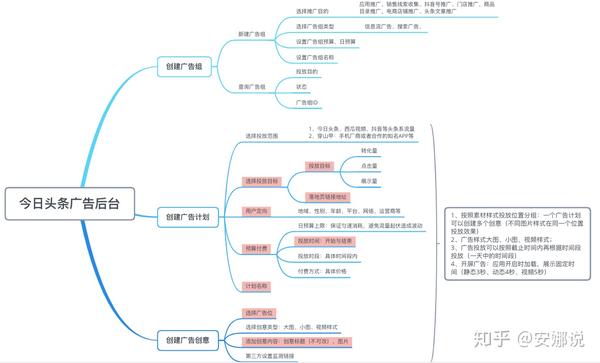
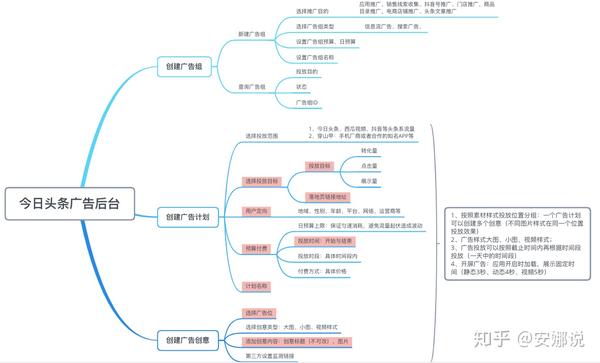
在分析今日头条的广告背景这个互联网行业比较优秀的推荐系统的基础上,我将简要介绍一些互联网广告的基本概念,并以脑图的形式简单呈现今日头条广告系统的业务框架:
今日头条广告背景框架
今日头条广告核心理念:
1、广告类型:原生广告、展示广告;
2、购买方式:CPT、GD、拍卖广告(CPC、oCPC、CPM)
3、推广目的:落地页(手机站、标题文章)、纯展示、app下载、电话...
4、广告位置:开屏、信息流、文章详情页(暂不支持段落)
5、广告创意:广告标题、图片、附加创意
6、素材类型:大图、小图、组图、静态图、动态图(gif)、视频
7、定位方式:人口定位、地理位置定位、行为定位、上下文定位、兴趣定位……;
8、广告计费方式:
(1)CPT:Cost per time 广告按时长计费,按时长计费是套餐期间在套餐位置投放广告的一种形式;
特点:曝光度和排他性强,广告主选择广告位和广告时间,成本与广告点击量无关;
(2)GD:Guarentee Delivery,保证投放广告,即保量广告,按展示次数计价;
特点:GD会保证1-10刷内展示,广告主可以有效控制购买量和支付曝光。
(3)竞价广告:由用户自行投放和管理,根据广告效果付费的网络广告。价格越高,展示概率越高。主要有两种:
CPC:Cost Per Click,每次点击费用,即按点击付费,如关键词广告
oCPC:优化CPC,设置目标转化成本,按点击收费;广告主设定转化目标,平台会根据这个目标选择并最大化流量;
CPM:Cost Per Mile,每千次展示费用,即按展示付费;
特点:不保证数量或价格;起始价格和策略将随时优化调整;
显示机制:轮播机制
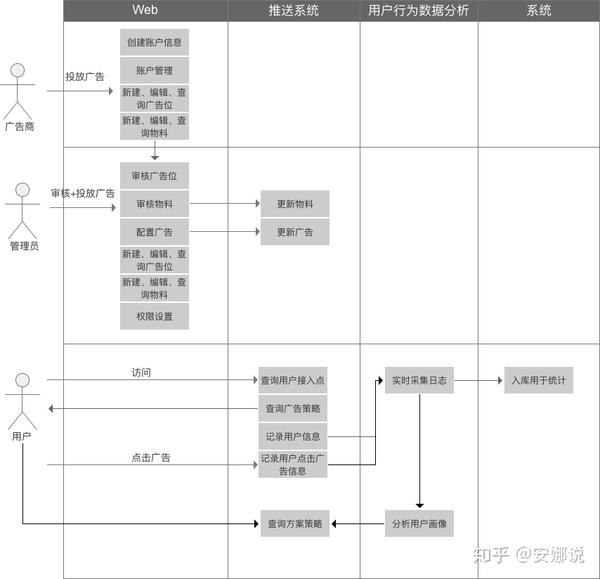
计费方式二、互联网广告系统整体架构及业务流程
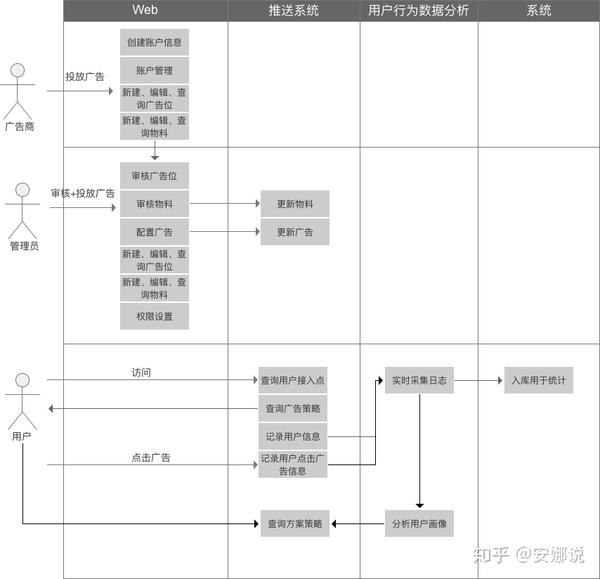
我们先来介绍一下广告系统的整体业务流程,如下图所示:
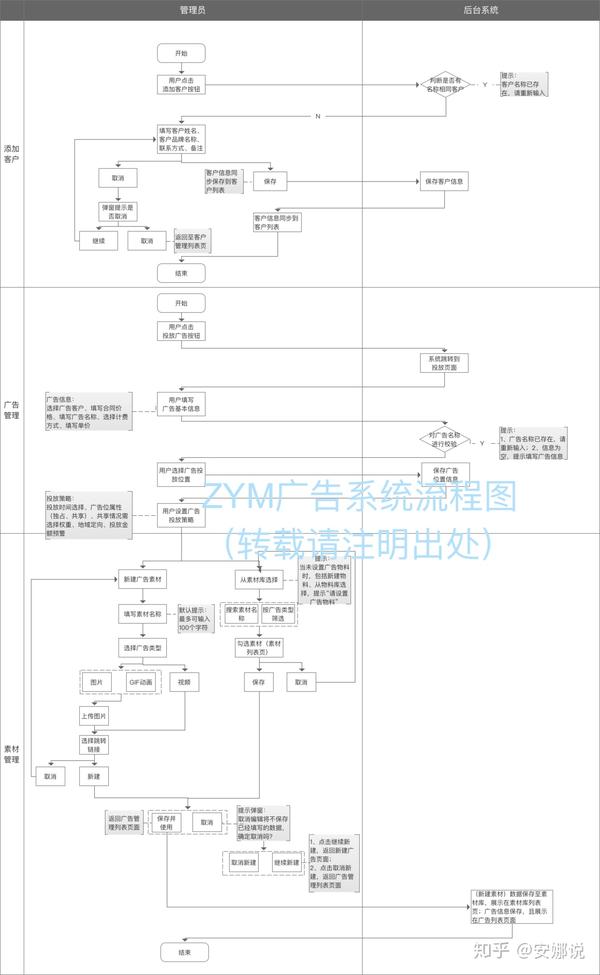
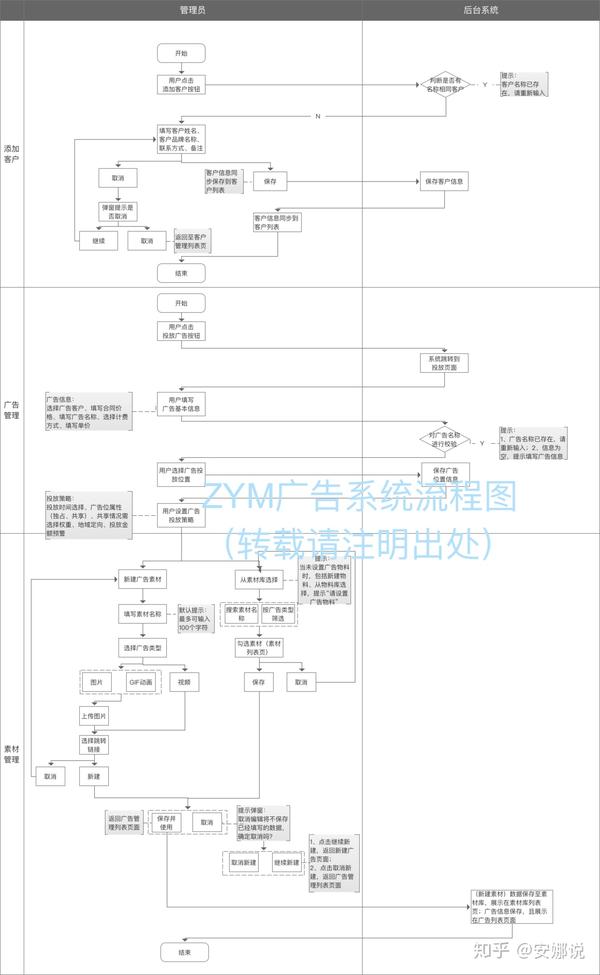
三、广告系统关键功能模块流程图
广告系统关键模块流程图四、广告系统-广告主管理模块
广告主管理模块:主要功能是管理广告主用户,同时可以为账户充值,方便用户投放广告。该模块收录以下子模块:
(1)客户管理模块,该模块的主要功能是管理客户的基本信息,输入的数据是客户的归属地和基本信息。他们正在查看客户信息、修改客户信息、删除客户和添加新客户。
( 2) 充值管理模块,该模块的主要功能是管理客户充值信息,输入数据充值信息。为客户查询充值和充值记录。
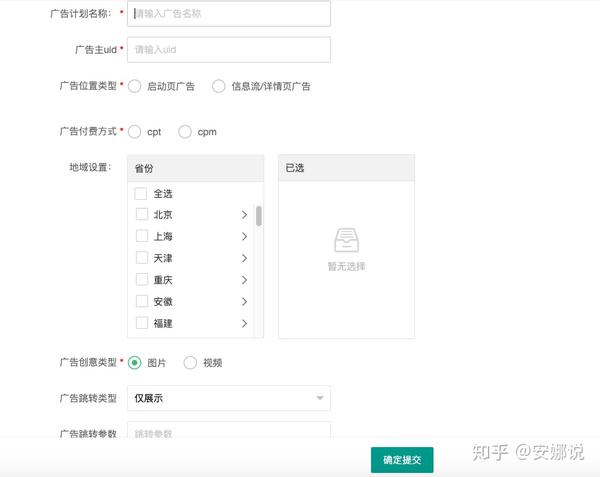
五、广告系统-广告空间管理模块:
广告位管理模块主要包括创建广告位、查询广告位、编辑广告位和删除广告位。
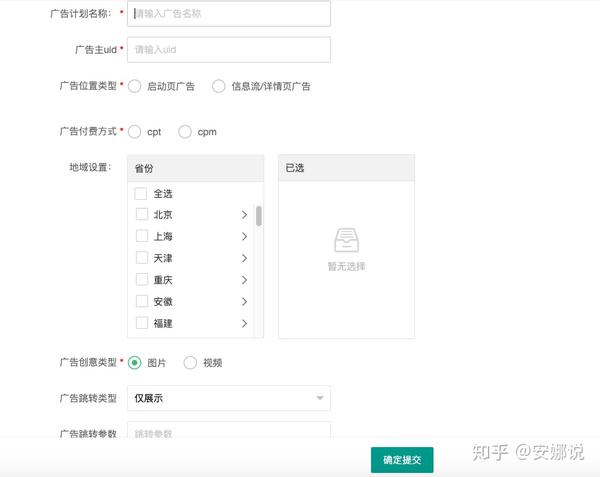
创建一个新的广告位:
创建广告位主要包括以下信息:
1、广告方案名称、广告主信息、广告投放位置、广告计费方式
2、目标区域:
(1)广告费用与地区有关,CPM和CPT地区费用不同
(2) 投递区域:投递区域最小粒度为city
3、交货时间:
广告的开始和结束时间在后台设置。开始时间决定广告上线时间,年月日,最小单位为天;
4、素材类型只能选择图片和视频之一,互斥。选择素材类型后,启动图片的类型无法修改。视频素材类型会影响广告价格。选择视频/图片素材类型,创意者只能上传相应类型的素材;
5、广告跳转:只显示或跳转到落地页,跳转参数设置
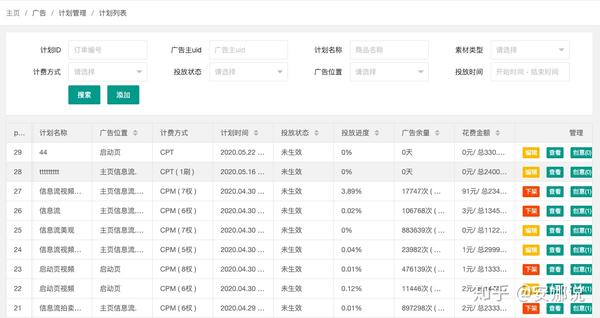
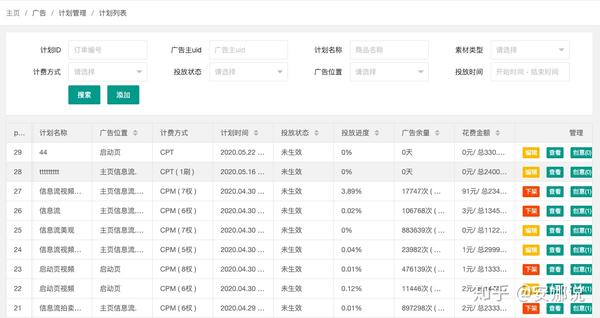
新广告位查询/删除/编辑广告(广告列表页)
1、广告列表中有三种广告状态:计划投放、投放、投放;
一个。定时发货:设置了开始时间,但还没有到设置的时间点;
湾。Running:已设置开始时间,但未达到展示次数/天数;
C.交付完成:CPD取决于设定的结束时间;CPM取决于设定销量的展示次数
2、编辑广告位:封装用户修改的广告位信息。当用户点击保存修改时,系统会更新广告位信息。
3、广告列表的字段主要包括:广告ID、广告主UID、广告名称、投放、跳转类型、素材图片、参数、广告状态、地域定位、计费、销量、首刷、重量、投放开始时间、交付进度和操作。
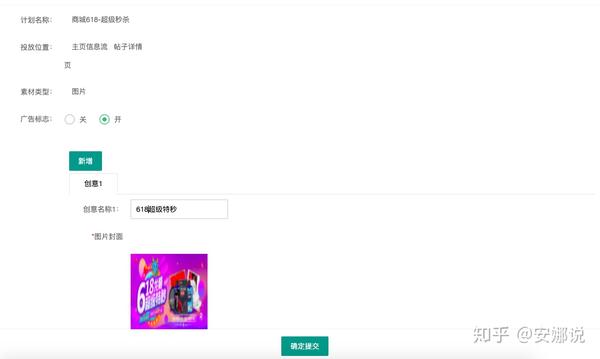
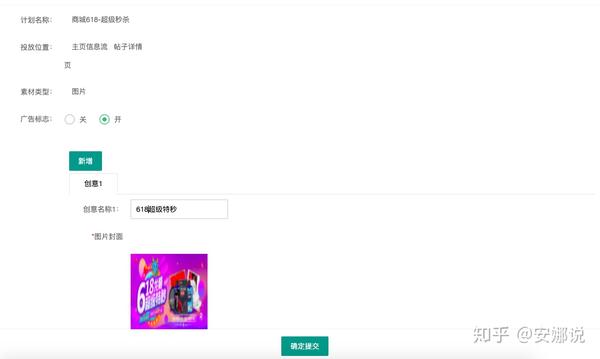
广告计划列表六、广告系统-创意管理模块:
1、一个广告计划最多可以同时制作 5 个广告素材
2、需要关联的广告程序名称
3、默认广告位,根据广告方案选择展示
4、默认展示广告类型,根据广告方案选择展示
5、广告创意素材:广告方案选择视频/图片素材类型,创意只能上传相应类型的素材;
(1)图片素材:
• 一次最多创建 5 个图片创意;
• 广告创意标题:每个创意都必须设置一个创意标题并显示在客户端;
• 图片尺寸:纵横比9:16,1080*1920大小,左右间距97;支持JPG、PNG等图片格式,每张图片尽量小于150k
• 手机适配:为了适配全屏机型,图片左右两边会被裁剪显示,设计时左右要留97px的安全区域;
• 预览:每个创意标签下只能预览当前上传的图片素材
(2)视频素材:
• 一次最多创建 5 个视频创意;
• 广告创意标题:每个创意都必须设置一个创意标题并显示在客户端;
• 尺寸:最大视频时长为5秒,格式为mp4,宽高比为9:16,视频码率≥516kbps,尺寸≤100M,分辨率≥720*1280;
• 预览:每个创意标签下只能预览当前上传的视频素材;
6、广告提示识别开关:打开开关,app广告下方会显示词广告(需求目的:灵活设置,官方活动不需要显示词广告)
七、广告系统-数据统计管理模块:
数据统计指标说明:
1、广告展示次数
2、点击次数:用户点击广告触发点击事件,计为一次有效的广告点击;
3、CTR:广告在展示中被点击的次数百分比
计算:点击次数/展示次数*100%
4、视频数据:
(1)播放量:播放次数大于0秒;每播放一段视频广告,就回调客户端播放行为数据给服务器统计播放量
(2)点击次数:点击跳转到详情页数据;
(3)播放完成次数:用户观看所有视频的次数,即最后一次播放次数。每次播放视频广告时,都会回调客户端数据给服务器统计播放完成次数
5、总成本:
(1)普通广告花费的总金额;
(2)如果中间广告被暂停不再投放,广告的总费用将一直计算到投递截止日期;
总 CPM 费用 = 展示次数 / 1000 * CPM 单价
总 CPT 支出 = 总 CPT 广告预算
6、广告津贴:
剩余广告:投放中的广告下架后,剩余的广告展示次数将显示在列表中;
CPM 广告剩余量算法:总展示次数 - 投放展示次数,单位:次
彩管广告下架,但广告仍按总预算消耗成本
7、操作:
(1)查看广告素材数据:可以查看广告计划下的各个广告素材数据,跳转到_Ad广告素材数据列表 查看全部
网站内容管理系统后台 设计(接着上篇文章《广告系统设计(上)客户端广告常见形式)
然后是最后一部分文章《广告系统设计(上)常见的客户端广告形式》,最后一部分文章主要介绍了广告系统的整体业务逻辑以及相关展示的内容客户端。本文是从产品逻辑的角度。开始,根据实际业务情况,结合自己的实际项目经验,介绍一下广告系统的后台部分。
广告系统和推荐系统其实有一些天然的联系。业内所谓的精准广告,就是推荐系统的核心。核心职责是优化推荐效果,包括数据BI分析逻辑和策略优化逻辑。BI数据逻辑部分需要对广告主开放,也需要封装到外部数据查看逻辑中,而推荐基本上是自用平台,不对广告主开放。广告是站在广告主的角度去思考问题,所以本文主要针对平台内部运营商和外部广告主的后台操作。
对于平台和广告主,广告管理平台可以为广告投放提供数据支持,选择最优的广告位。如果平台能够结合完整的用户行为信息,就可以生成更精准的广告策略。
那么整个广告管理平台的主要组成部分有哪些?
广告管理平台主要包括:系统管理模块、广告管理模块、素材管理模块、广告主管理模块、数据管理模块等。
一、互联网广告-今日头条广告的核心理念
在分析今日头条的广告背景这个互联网行业比较优秀的推荐系统的基础上,我将简要介绍一些互联网广告的基本概念,并以脑图的形式简单呈现今日头条广告系统的业务框架:

今日头条广告背景框架
今日头条广告核心理念:
1、广告类型:原生广告、展示广告;
2、购买方式:CPT、GD、拍卖广告(CPC、oCPC、CPM)
3、推广目的:落地页(手机站、标题文章)、纯展示、app下载、电话...
4、广告位置:开屏、信息流、文章详情页(暂不支持段落)
5、广告创意:广告标题、图片、附加创意
6、素材类型:大图、小图、组图、静态图、动态图(gif)、视频
7、定位方式:人口定位、地理位置定位、行为定位、上下文定位、兴趣定位……;
8、广告计费方式:
(1)CPT:Cost per time 广告按时长计费,按时长计费是套餐期间在套餐位置投放广告的一种形式;
特点:曝光度和排他性强,广告主选择广告位和广告时间,成本与广告点击量无关;
(2)GD:Guarentee Delivery,保证投放广告,即保量广告,按展示次数计价;
特点:GD会保证1-10刷内展示,广告主可以有效控制购买量和支付曝光。
(3)竞价广告:由用户自行投放和管理,根据广告效果付费的网络广告。价格越高,展示概率越高。主要有两种:
CPC:Cost Per Click,每次点击费用,即按点击付费,如关键词广告
oCPC:优化CPC,设置目标转化成本,按点击收费;广告主设定转化目标,平台会根据这个目标选择并最大化流量;
CPM:Cost Per Mile,每千次展示费用,即按展示付费;
特点:不保证数量或价格;起始价格和策略将随时优化调整;
显示机制:轮播机制

计费方式二、互联网广告系统整体架构及业务流程
我们先来介绍一下广告系统的整体业务流程,如下图所示:

三、广告系统关键功能模块流程图

广告系统关键模块流程图四、广告系统-广告主管理模块
广告主管理模块:主要功能是管理广告主用户,同时可以为账户充值,方便用户投放广告。该模块收录以下子模块:
(1)客户管理模块,该模块的主要功能是管理客户的基本信息,输入的数据是客户的归属地和基本信息。他们正在查看客户信息、修改客户信息、删除客户和添加新客户。
( 2) 充值管理模块,该模块的主要功能是管理客户充值信息,输入数据充值信息。为客户查询充值和充值记录。
五、广告系统-广告空间管理模块:
广告位管理模块主要包括创建广告位、查询广告位、编辑广告位和删除广告位。
创建一个新的广告位:
创建广告位主要包括以下信息:
1、广告方案名称、广告主信息、广告投放位置、广告计费方式
2、目标区域:
(1)广告费用与地区有关,CPM和CPT地区费用不同
(2) 投递区域:投递区域最小粒度为city
3、交货时间:
广告的开始和结束时间在后台设置。开始时间决定广告上线时间,年月日,最小单位为天;
4、素材类型只能选择图片和视频之一,互斥。选择素材类型后,启动图片的类型无法修改。视频素材类型会影响广告价格。选择视频/图片素材类型,创意者只能上传相应类型的素材;
5、广告跳转:只显示或跳转到落地页,跳转参数设置

新广告位查询/删除/编辑广告(广告列表页)
1、广告列表中有三种广告状态:计划投放、投放、投放;
一个。定时发货:设置了开始时间,但还没有到设置的时间点;
湾。Running:已设置开始时间,但未达到展示次数/天数;
C.交付完成:CPD取决于设定的结束时间;CPM取决于设定销量的展示次数
2、编辑广告位:封装用户修改的广告位信息。当用户点击保存修改时,系统会更新广告位信息。
3、广告列表的字段主要包括:广告ID、广告主UID、广告名称、投放、跳转类型、素材图片、参数、广告状态、地域定位、计费、销量、首刷、重量、投放开始时间、交付进度和操作。

广告计划列表六、广告系统-创意管理模块:
1、一个广告计划最多可以同时制作 5 个广告素材
2、需要关联的广告程序名称
3、默认广告位,根据广告方案选择展示
4、默认展示广告类型,根据广告方案选择展示
5、广告创意素材:广告方案选择视频/图片素材类型,创意只能上传相应类型的素材;
(1)图片素材:
• 一次最多创建 5 个图片创意;
• 广告创意标题:每个创意都必须设置一个创意标题并显示在客户端;
• 图片尺寸:纵横比9:16,1080*1920大小,左右间距97;支持JPG、PNG等图片格式,每张图片尽量小于150k
• 手机适配:为了适配全屏机型,图片左右两边会被裁剪显示,设计时左右要留97px的安全区域;
• 预览:每个创意标签下只能预览当前上传的图片素材
(2)视频素材:
• 一次最多创建 5 个视频创意;
• 广告创意标题:每个创意都必须设置一个创意标题并显示在客户端;
• 尺寸:最大视频时长为5秒,格式为mp4,宽高比为9:16,视频码率≥516kbps,尺寸≤100M,分辨率≥720*1280;
• 预览:每个创意标签下只能预览当前上传的视频素材;
6、广告提示识别开关:打开开关,app广告下方会显示词广告(需求目的:灵活设置,官方活动不需要显示词广告)

七、广告系统-数据统计管理模块:
数据统计指标说明:
1、广告展示次数
2、点击次数:用户点击广告触发点击事件,计为一次有效的广告点击;
3、CTR:广告在展示中被点击的次数百分比
计算:点击次数/展示次数*100%
4、视频数据:
(1)播放量:播放次数大于0秒;每播放一段视频广告,就回调客户端播放行为数据给服务器统计播放量
(2)点击次数:点击跳转到详情页数据;
(3)播放完成次数:用户观看所有视频的次数,即最后一次播放次数。每次播放视频广告时,都会回调客户端数据给服务器统计播放完成次数
5、总成本:
(1)普通广告花费的总金额;
(2)如果中间广告被暂停不再投放,广告的总费用将一直计算到投递截止日期;
总 CPM 费用 = 展示次数 / 1000 * CPM 单价
总 CPT 支出 = 总 CPT 广告预算
6、广告津贴:
剩余广告:投放中的广告下架后,剩余的广告展示次数将显示在列表中;
CPM 广告剩余量算法:总展示次数 - 投放展示次数,单位:次
彩管广告下架,但广告仍按总预算消耗成本
7、操作:
(1)查看广告素材数据:可以查看广告计划下的各个广告素材数据,跳转到_Ad广告素材数据列表
网站内容管理系统后台 设计(IDC评述网:7款内容管理系统,供参考模板上传后管理后台更换模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-02-09 17:13
内容管理系统,即cms(Content Management System),是企业信息化建设和电子政务的新宠,也是一个比较新的市场。cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。而cms的能力不仅限于文本处理,还可以处理图片、Flash动画、音视频流、图像甚至邮件文件。下面,IDC评测网分享7个内容管理系统,供大家参考。1.DBHcmsDBHcms是一个面向个人和小型企业的小型php开源内容管理系统网站。它经过 SEO 优化(使 网站易于被搜索引擎搜索收录)。DBHcms 灵活简单,易于使用,支持多种语言和模板驱动的布局。2. EyeOSEyeOS 是一个开源的基于Web 的桌面系统,也称为Web 操作系统(Web OS)或Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。EyeOSEyeOS 是一个基于 Web 的开源桌面系统,也称为 Web 操作系统 (Web OS) 或 Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。EyeOSEyeOS 是一个基于 Web 的开源桌面系统,也称为 Web 操作系统 (Web OS) 或 Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。文件管理、论坛、RSS阅读器、文本编辑器、计算器等3. MamboMambo是一个基于php+MySQL的开源网站内容管理系统(cms),功能强大,友好的后台管理界面。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。文件管理、论坛、RSS阅读器、文本编辑器、计算器等3. MamboMambo是一个基于php+MySQL的开源网站内容管理系统(cms),功能强大,友好的后台管理界面。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。
它的模板制作非常简单。多个模板上传后,在管理后台更换模板非常方便,选择模板确认即可。4. JoomlaJoomla 是国外知名的内容管理系统。Joomla是一个使用PHP语言加MySQL数据库开发的软件系统,可以在linux、Windows、MacOSX等各种平台上执行,比较适合作为网站程序的商业类型。5. XOOPS XOOPS 是一个开源工具程序,用于实现从小到大的动态交互社区、公司门户、内网、博客等。安装在服务器主机上后,网站管理员可以登录管理通过浏览器区域和管理内容信息。后台管理方式直观易用,无需编程,还提供方便的安装程序。6. phpWebSite phpWebSite 是一个功能强大的网站 内容管理系统。它提供了很多模块来帮助您自定义 网站 以满足您的需求。它提供了很多模块来帮助用户自定义网站来满足他们的需求。7. XarayaXaraya 是一个开源内容管理解决方案和开发框架,收录创建动态跨平台内容管理系统所需的基本模块和工具。Xaraya 易于安装、易于使用、独立于平台、可扩展并支持多种语言。原文地址:(如需转载请注明出处)感谢IDC评论网投稿 查看全部
网站内容管理系统后台 设计(IDC评述网:7款内容管理系统,供参考模板上传后管理后台更换模板)
内容管理系统,即cms(Content Management System),是企业信息化建设和电子政务的新宠,也是一个比较新的市场。cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。而cms的能力不仅限于文本处理,还可以处理图片、Flash动画、音视频流、图像甚至邮件文件。下面,IDC评测网分享7个内容管理系统,供大家参考。1.DBHcmsDBHcms是一个面向个人和小型企业的小型php开源内容管理系统网站。它经过 SEO 优化(使 网站易于被搜索引擎搜索收录)。DBHcms 灵活简单,易于使用,支持多种语言和模板驱动的布局。2. EyeOSEyeOS 是一个开源的基于Web 的桌面系统,也称为Web 操作系统(Web OS)或Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。EyeOSEyeOS 是一个基于 Web 的开源桌面系统,也称为 Web 操作系统 (Web OS) 或 Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。EyeOSEyeOS 是一个基于 Web 的开源桌面系统,也称为 Web 操作系统 (Web OS) 或 Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。文件管理、论坛、RSS阅读器、文本编辑器、计算器等3. MamboMambo是一个基于php+MySQL的开源网站内容管理系统(cms),功能强大,友好的后台管理界面。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。文件管理、论坛、RSS阅读器、文本编辑器、计算器等3. MamboMambo是一个基于php+MySQL的开源网站内容管理系统(cms),功能强大,友好的后台管理界面。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。
它的模板制作非常简单。多个模板上传后,在管理后台更换模板非常方便,选择模板确认即可。4. JoomlaJoomla 是国外知名的内容管理系统。Joomla是一个使用PHP语言加MySQL数据库开发的软件系统,可以在linux、Windows、MacOSX等各种平台上执行,比较适合作为网站程序的商业类型。5. XOOPS XOOPS 是一个开源工具程序,用于实现从小到大的动态交互社区、公司门户、内网、博客等。安装在服务器主机上后,网站管理员可以登录管理通过浏览器区域和管理内容信息。后台管理方式直观易用,无需编程,还提供方便的安装程序。6. phpWebSite phpWebSite 是一个功能强大的网站 内容管理系统。它提供了很多模块来帮助您自定义 网站 以满足您的需求。它提供了很多模块来帮助用户自定义网站来满足他们的需求。7. XarayaXaraya 是一个开源内容管理解决方案和开发框架,收录创建动态跨平台内容管理系统所需的基本模块和工具。Xaraya 易于安装、易于使用、独立于平台、可扩展并支持多种语言。原文地址:(如需转载请注明出处)感谢IDC评论网投稿
网站内容管理系统后台 设计(html后台管理系统网站模板,依据客户需求确定原型图后,设计师)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-09 17:12
html后台管理系统网站模板,根据客户需求确定原型图后,设计师就可以开始制作产品的高清图了。高清图片是前端工程师写网站的主要依据。由于高清图片是静态图片,可以传输的信息是有限的。当前端工程师和设计师在同一个功能点上的沟通不明确时,很容易造成理解错误,导致上线功能和需求不一样。因此,在制作之前,设计师应该与工程师详细沟通页面的主要功能。
域名是建立网站时首先要购买的问题。可以理解为域名是网站的地址。一般IP地址也可以作为网站的地址。但是,因为IP地址很难记住,所以很不方便。访问,因此人们设计使用域名作为标记位置的一种方式。域名可以相互认证并映射到 IP 地址。域名的出现和应用极大地方便了普通用户访问网站。
轻量级cms主要包括Gravcms、Nibblecms等,这类工具一般不会集成大量功能,一些产品模板和皮肤也比较少。因此,由于内容少的问题,使用此类工具对服务器要求不高,具有访问速度快的优点。同时,它也为网站建设者提供了高度的定制化。只要知道一些二次开发技术,就可以用于开发。轻量级cms工具的缺点是需要人员具备一定的二次开发能力。
HTML使用规范(二)3,犹豫部分页面代码长度较长。为了后期维护方便,不同部分的开头和结尾要备注,关键实现也要备注代码细节链接方便其他程序员,看到代码还是可以很快的理解 4、在命名id时,尽量遵循缩短唯一性的原则,同时标签可以关联到内容性质.html后台管理系统网站模板。
除了一系列的图片处理工具之外,还有一些轻量级的在线图片处理工具,比如国内常见的美图秀秀、在线等。这些在线处理工具提供了大量精美的模板和图片。绘图时可以借鉴和使用已有的图片,拖放操作也让用户使用起来更加方便。
网站促销的效果不仅受内部因素的影响,还受到其他外部因素的影响。影响较大的因素主要有: 1、行业竞争力的大小。当行业竞争太激烈时,各个公司在推广网站时选择了一些关键词,那么这些关键词的潜在客户就会分散。顾客会更少;2、搜索引擎的调整。作为一种服务,搜索引擎会根据自己的用户反馈来调整搜索规则,这对推广效果会有很大的影响。
建立小语种网站的优势如下: 1.小语种网站可以本地化企业官网,可以吸引更多本地客户访问,同时,进一步提高访问速度和用户体验;2. 每个知名搜索引擎都有不同语言的子站点。利用小语种网站在相应的搜索引擎子站上进行推广活动,也在一定程度上改善了流量来源。html后台管理系统网站模板。 查看全部
网站内容管理系统后台 设计(html后台管理系统网站模板,依据客户需求确定原型图后,设计师)
html后台管理系统网站模板,根据客户需求确定原型图后,设计师就可以开始制作产品的高清图了。高清图片是前端工程师写网站的主要依据。由于高清图片是静态图片,可以传输的信息是有限的。当前端工程师和设计师在同一个功能点上的沟通不明确时,很容易造成理解错误,导致上线功能和需求不一样。因此,在制作之前,设计师应该与工程师详细沟通页面的主要功能。
域名是建立网站时首先要购买的问题。可以理解为域名是网站的地址。一般IP地址也可以作为网站的地址。但是,因为IP地址很难记住,所以很不方便。访问,因此人们设计使用域名作为标记位置的一种方式。域名可以相互认证并映射到 IP 地址。域名的出现和应用极大地方便了普通用户访问网站。
轻量级cms主要包括Gravcms、Nibblecms等,这类工具一般不会集成大量功能,一些产品模板和皮肤也比较少。因此,由于内容少的问题,使用此类工具对服务器要求不高,具有访问速度快的优点。同时,它也为网站建设者提供了高度的定制化。只要知道一些二次开发技术,就可以用于开发。轻量级cms工具的缺点是需要人员具备一定的二次开发能力。
HTML使用规范(二)3,犹豫部分页面代码长度较长。为了后期维护方便,不同部分的开头和结尾要备注,关键实现也要备注代码细节链接方便其他程序员,看到代码还是可以很快的理解 4、在命名id时,尽量遵循缩短唯一性的原则,同时标签可以关联到内容性质.html后台管理系统网站模板。
除了一系列的图片处理工具之外,还有一些轻量级的在线图片处理工具,比如国内常见的美图秀秀、在线等。这些在线处理工具提供了大量精美的模板和图片。绘图时可以借鉴和使用已有的图片,拖放操作也让用户使用起来更加方便。
网站促销的效果不仅受内部因素的影响,还受到其他外部因素的影响。影响较大的因素主要有: 1、行业竞争力的大小。当行业竞争太激烈时,各个公司在推广网站时选择了一些关键词,那么这些关键词的潜在客户就会分散。顾客会更少;2、搜索引擎的调整。作为一种服务,搜索引擎会根据自己的用户反馈来调整搜索规则,这对推广效果会有很大的影响。
建立小语种网站的优势如下: 1.小语种网站可以本地化企业官网,可以吸引更多本地客户访问,同时,进一步提高访问速度和用户体验;2. 每个知名搜索引擎都有不同语言的子站点。利用小语种网站在相应的搜索引擎子站上进行推广活动,也在一定程度上改善了流量来源。html后台管理系统网站模板。
网站内容管理系统后台 设计(后台需求多样化,不能一一兼顾,只能蜻蜓点水,尽量深入浅出 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-09 15:21
)
全文共2210字,5张图片。阅读需要6分钟。
- - / 开始 / - -
我在人人都是产品经理的网站上蛰伏了4年,学习了4年。由于我最近的工作方向偏向后台,所以在设计后台的时候经常会查阅后台的相关资料,但是关于后台文章等内容分享的太少了。
只是这段时间在适应,想尝试写一个关于背景的系列文章,希望和大家讨论分享,希望对大家有所帮助。
由于不同后端需求的多样化,不可能将所有需求都考虑在内。
一、权限管理系统定义
权限管理是几乎所有后台系统的重要组成部分。主要目的是控制整个后台管理系统的权限,目标是员工,避免权限控制不足或操作不当造成的风险问题。比如操作错误、数据泄露等问题。
其实权限管理的设计并不难。目前应用最广泛的是一个账号对应多个角色,每个角色对应对应的权限集(RBAC模型)。这个模型基本可以处理所有的问题,而通过角色,可以实现灵活多样的权限操作需求,下面我们来梳理一下上面提到的主要术语:账户、角色、权限。
1. 账户定义
每个想要进入系统的员工都必须有一个账号,而这个账号就是一把钥匙。
我们通过控制账户的权限来控制该员工的授权范围。
因此,需要提醒员工,不能轻易将账户密码提供给他人,否则遇到的问题由自己承担。
2. 角色定义
角色管理是确定角色拥有哪些权限的过程。它是一个集合的概念,由许多具有最少权限的粒子组成。
我们通过授予该角色权限然后将角色分配给帐户来实现帐户权限,因此它充当了桥梁。
引入角色的概念可以帮助我们灵活扩展,让一个账户可以拥有多个角色。
角色的命名最好根据职位来命名,比如市场部的普通员工、市场部的主管等。因为任何公司都有职位,所以都是有限的,容易理解的,市场部文员是市场部文员角色,方便我们在配置权限时判断,避免配置错误。
3. 权限定义
权限可以分为三种:页面权限、操作权限、数据权限。
页面权限
控制您可以看到和不可以看到的页面。
很多系统只实现了控制页面级别,实现起来比较简单。有的系统是这样设计的,但是比较老套,控制权限不精细。在页面上很难将权限划分到下一个级别。
操作权限
控制您可以在页面上操作的按钮。
扩展:当我们进入一个页面时,我们的目的无非就是在这个页面上进行增删改查。页面上对应的操作可能是:查询、删除、编辑、添加四个按钮。
可能你在某个页面,只能查询数据,不能修改数据。
数据权限
数据权限控制您可以查看哪些数据。例如,市场 A 中的人只能看到或修改 A 创建的数据,而无法看到或修改 B 中的数据。
延伸:我们一般通过部门来实现数据管控。每条记录都有一个创建者,每个创建者都属于一个部门。因此,部门越细,数据管控水平越细。有没有除了部门维度之外还有其他控制数据权限的好办法,可以提出来讨论。
哪些权限应该放在哪个页面,完全根据业务需要配置。你只需要列出控制权限的地方,交给开发者。
二、权限管理系统基本页面设计
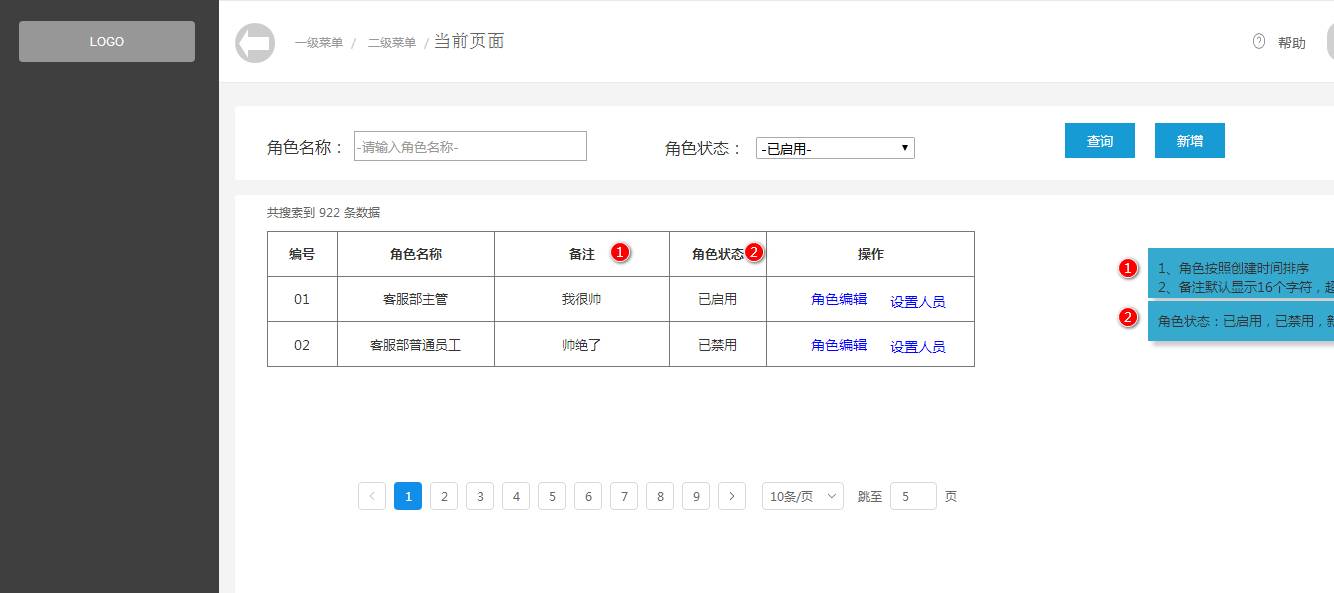
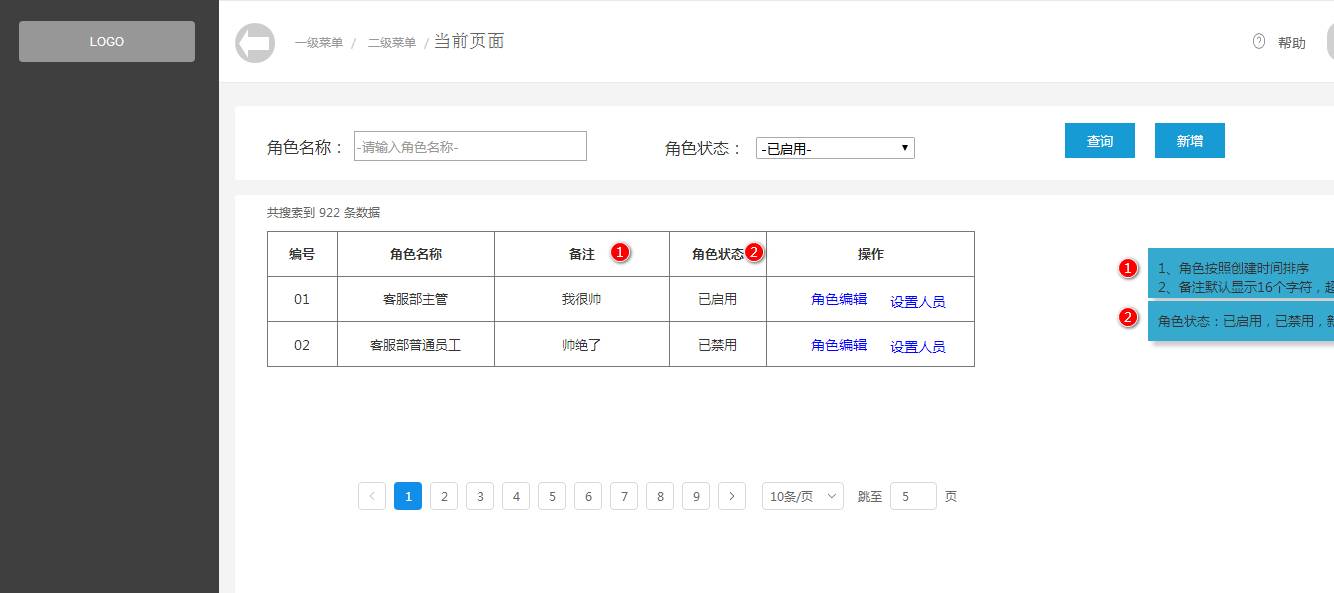
1. 角色列表页面
要删除角色,您需要确定帐户是否与该角色关联。如果是,则不允许删除。如果不想使用或取消角色,可以将角色设置为无效状态,账户在获取角色时会先判断角色是否有效。
在方便性方面,可以提供批量添加角色到角色的功能。当有新员工加入时,尤其是同一岗位,设置权限的效率会大大提高。
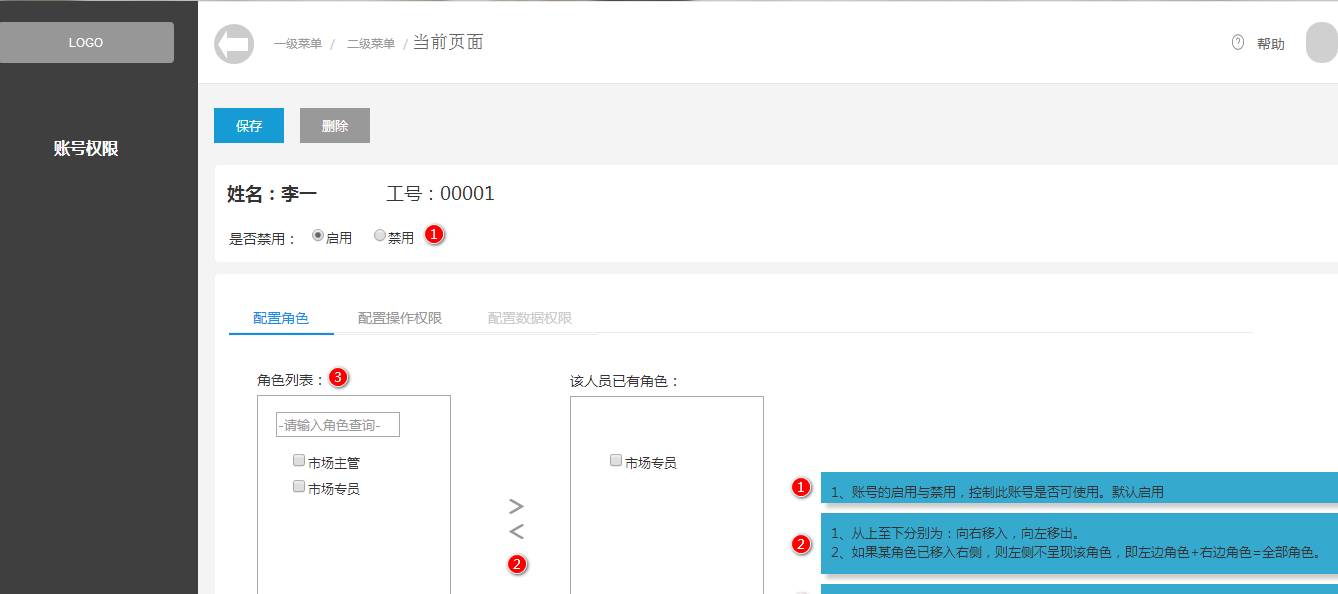
为角色配置权限
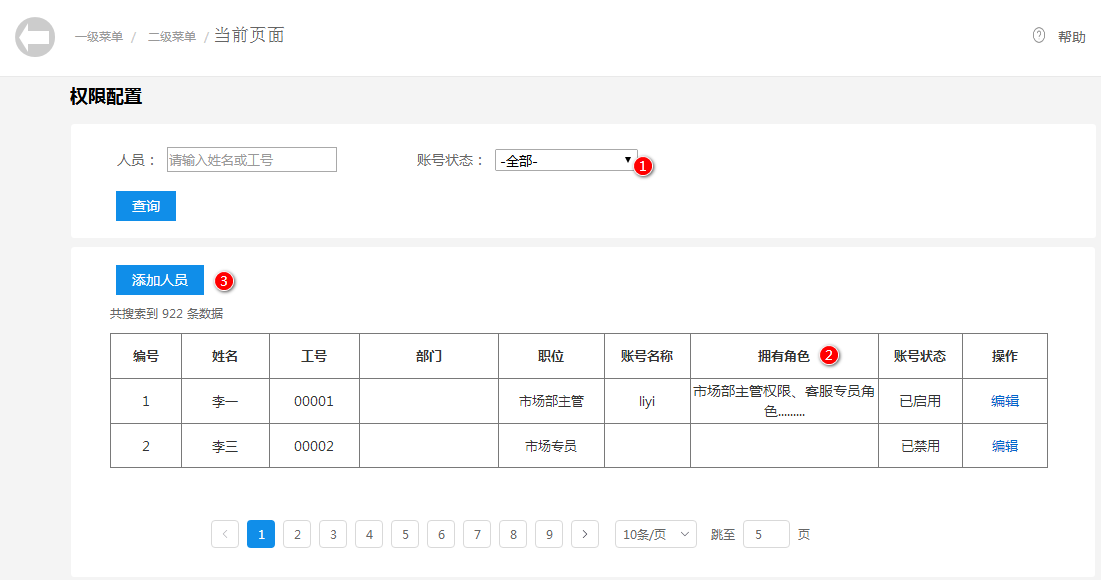
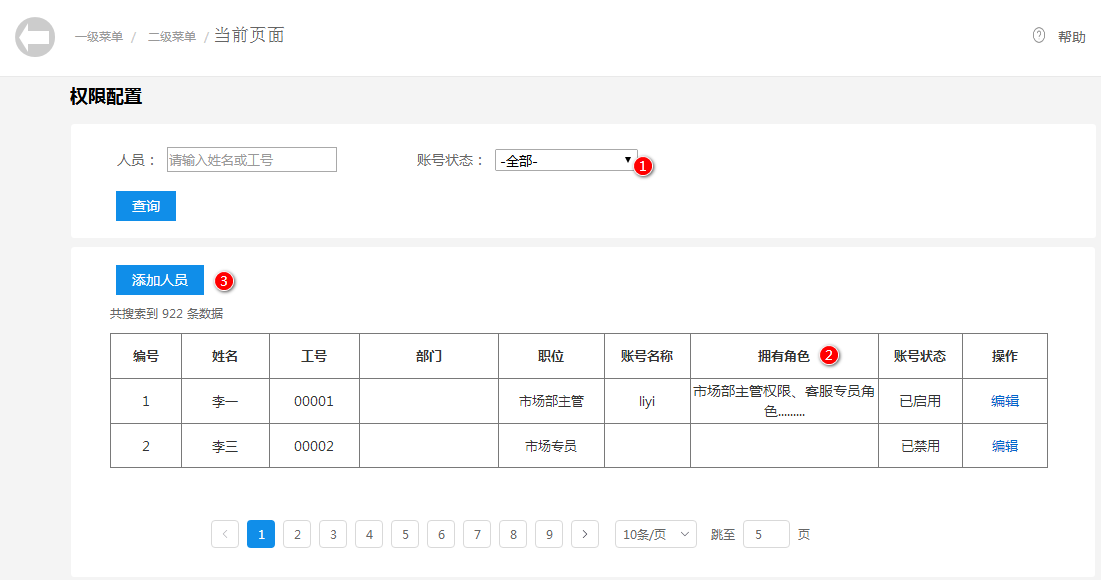
2. 帐户列表页面
首先,我们必须有一个帐户列表,因为我们正在为帐户配置权限。可以对所有人进行查询或添加(为什么要添加,因为很多大公司有很多管理系统,而每个管理系统只有一部分人使用,所以每个人都不会显示在账户列表中,所以使用添加)。
这里需要注意的是,为了防止员工离职后出现问题,该账号是被禁用的。你可以通过人力资源系统。员工离职后,所有系统账户将自动禁用。
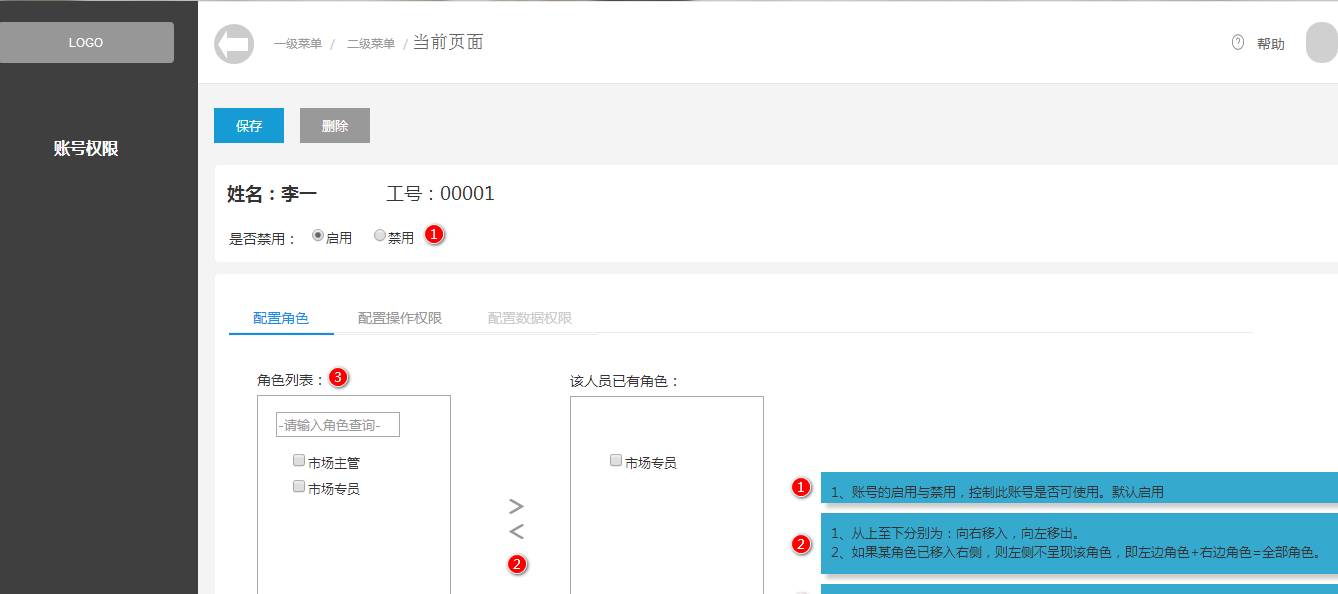
有许多系统提供了直接向帐户添加特定权限而不是使用角色的功能。如下图,本人不提倡。在给员工添加特定权限时,虽然操作更方便,但缺乏规范性,员工明明只有市场部的角色,实际上却有财务部的支付功能。这个页面上没有说明,时间长了会导致人员权限混乱。这种需求完全可以通过添加一个新角色来处理。
账户列表
将角色分配给帐户
3. 从权限中添加帐户
这种方法也不推荐。如果上面提到了这个表单,你可以直接给账户添加特定的权限。虽然操作方便,但影响了权限的标准化和可维护性。角色是一座桥梁。它将成为一座断桥,团结将被破坏。
部分原型页面截图,页面略粗,仅供参考。
三、权限分配
权限分配要合理。许多公司在为部门分配权限时非常随意。部门可以授予他们想要的任何权限。事实上,这也有隐患。
我们需要更深入地思考部门可以拥有什么权限,而不是它需要什么权限,而这部分往往被忽略。
四、总结
归根结底,我想强调一件事:如何从公司制度上注重权限管理?
即如何规范权限的分配,即那个部门的哪些员工需要哪些权限需要审批或者邮件通知才可以配置,哪些数据需要设置权限,哪些操作需要设置权限。这些权限管理过程就是权限。系统的核心,正是这些核心的东西在系统中无法体现。
前期的不慎行为,后期会变得麻烦,不仅影响业务效率,还会引发风险危机。
权限管理归根结底是为了风险控制。如果权限的风控意识做的不好,那么权限体系做的再好也是徒劳的。
- - / 结尾 / - -
本文由@Orange Island Head原创 发表于人人都是产品经理。未经许可禁止复制
查看全部
网站内容管理系统后台 设计(后台需求多样化,不能一一兼顾,只能蜻蜓点水,尽量深入浅出
)
全文共2210字,5张图片。阅读需要6分钟。
- - / 开始 / - -
我在人人都是产品经理的网站上蛰伏了4年,学习了4年。由于我最近的工作方向偏向后台,所以在设计后台的时候经常会查阅后台的相关资料,但是关于后台文章等内容分享的太少了。
只是这段时间在适应,想尝试写一个关于背景的系列文章,希望和大家讨论分享,希望对大家有所帮助。
由于不同后端需求的多样化,不可能将所有需求都考虑在内。
一、权限管理系统定义
权限管理是几乎所有后台系统的重要组成部分。主要目的是控制整个后台管理系统的权限,目标是员工,避免权限控制不足或操作不当造成的风险问题。比如操作错误、数据泄露等问题。
其实权限管理的设计并不难。目前应用最广泛的是一个账号对应多个角色,每个角色对应对应的权限集(RBAC模型)。这个模型基本可以处理所有的问题,而通过角色,可以实现灵活多样的权限操作需求,下面我们来梳理一下上面提到的主要术语:账户、角色、权限。
1. 账户定义
每个想要进入系统的员工都必须有一个账号,而这个账号就是一把钥匙。
我们通过控制账户的权限来控制该员工的授权范围。
因此,需要提醒员工,不能轻易将账户密码提供给他人,否则遇到的问题由自己承担。
2. 角色定义
角色管理是确定角色拥有哪些权限的过程。它是一个集合的概念,由许多具有最少权限的粒子组成。
我们通过授予该角色权限然后将角色分配给帐户来实现帐户权限,因此它充当了桥梁。
引入角色的概念可以帮助我们灵活扩展,让一个账户可以拥有多个角色。
角色的命名最好根据职位来命名,比如市场部的普通员工、市场部的主管等。因为任何公司都有职位,所以都是有限的,容易理解的,市场部文员是市场部文员角色,方便我们在配置权限时判断,避免配置错误。
3. 权限定义
权限可以分为三种:页面权限、操作权限、数据权限。
页面权限
控制您可以看到和不可以看到的页面。
很多系统只实现了控制页面级别,实现起来比较简单。有的系统是这样设计的,但是比较老套,控制权限不精细。在页面上很难将权限划分到下一个级别。
操作权限
控制您可以在页面上操作的按钮。
扩展:当我们进入一个页面时,我们的目的无非就是在这个页面上进行增删改查。页面上对应的操作可能是:查询、删除、编辑、添加四个按钮。
可能你在某个页面,只能查询数据,不能修改数据。
数据权限
数据权限控制您可以查看哪些数据。例如,市场 A 中的人只能看到或修改 A 创建的数据,而无法看到或修改 B 中的数据。
延伸:我们一般通过部门来实现数据管控。每条记录都有一个创建者,每个创建者都属于一个部门。因此,部门越细,数据管控水平越细。有没有除了部门维度之外还有其他控制数据权限的好办法,可以提出来讨论。
哪些权限应该放在哪个页面,完全根据业务需要配置。你只需要列出控制权限的地方,交给开发者。
二、权限管理系统基本页面设计
1. 角色列表页面
要删除角色,您需要确定帐户是否与该角色关联。如果是,则不允许删除。如果不想使用或取消角色,可以将角色设置为无效状态,账户在获取角色时会先判断角色是否有效。
在方便性方面,可以提供批量添加角色到角色的功能。当有新员工加入时,尤其是同一岗位,设置权限的效率会大大提高。

为角色配置权限

2. 帐户列表页面
首先,我们必须有一个帐户列表,因为我们正在为帐户配置权限。可以对所有人进行查询或添加(为什么要添加,因为很多大公司有很多管理系统,而每个管理系统只有一部分人使用,所以每个人都不会显示在账户列表中,所以使用添加)。
这里需要注意的是,为了防止员工离职后出现问题,该账号是被禁用的。你可以通过人力资源系统。员工离职后,所有系统账户将自动禁用。
有许多系统提供了直接向帐户添加特定权限而不是使用角色的功能。如下图,本人不提倡。在给员工添加特定权限时,虽然操作更方便,但缺乏规范性,员工明明只有市场部的角色,实际上却有财务部的支付功能。这个页面上没有说明,时间长了会导致人员权限混乱。这种需求完全可以通过添加一个新角色来处理。
账户列表

将角色分配给帐户

3. 从权限中添加帐户
这种方法也不推荐。如果上面提到了这个表单,你可以直接给账户添加特定的权限。虽然操作方便,但影响了权限的标准化和可维护性。角色是一座桥梁。它将成为一座断桥,团结将被破坏。

部分原型页面截图,页面略粗,仅供参考。
三、权限分配
权限分配要合理。许多公司在为部门分配权限时非常随意。部门可以授予他们想要的任何权限。事实上,这也有隐患。
我们需要更深入地思考部门可以拥有什么权限,而不是它需要什么权限,而这部分往往被忽略。
四、总结
归根结底,我想强调一件事:如何从公司制度上注重权限管理?
即如何规范权限的分配,即那个部门的哪些员工需要哪些权限需要审批或者邮件通知才可以配置,哪些数据需要设置权限,哪些操作需要设置权限。这些权限管理过程就是权限。系统的核心,正是这些核心的东西在系统中无法体现。
前期的不慎行为,后期会变得麻烦,不仅影响业务效率,还会引发风险危机。
权限管理归根结底是为了风险控制。如果权限的风控意识做的不好,那么权限体系做的再好也是徒劳的。
- - / 结尾 / - -
本文由@Orange Island Head原创 发表于人人都是产品经理。未经许可禁止复制

网站内容管理系统后台 设计(权限系统设计的需求背景复杂化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-02-09 03:17
权限设计通常隐藏在后端系统深处,让我们都知道,但在真正面对复杂的业务需求和逻辑关系时,我们就有点盲目了。
这个文章是我对之前权限设计的回顾。我希望在重新整理自己的同时,也能给其他朋友带来一些想法。
权限系统设计需求背景
业务流程复杂性:
随着业务越来越复杂,以前一个订单只需要一个销售跟进,而现在需要五个业务员来协调完成一个订单的流程(每个业务员负责一个流程)。
此时,我们可以通过权限系统,赋予五位销售处理各自流程的权限(例如销售A只有输入意向订单的权限,销售B只有补充客户信息的权限等) .),让每一次销售只能通过看到信息流到你手中来简化复杂的流程。
敏感信息:
当同一级别有多个部门时,同一公司内部就会存在竞争。例如,销售组 1 的来之不易的用户数据不希望销售组 2 看到。
权限系统可以将不同部门的数据设置为相互独立,即使是各组的领导也看不到对方的数据。
操作安全,权责明确:
在大型系统中,误操作的后果可能非常严重。
权限系统的存在最大程度地避免了此类问题——只要功能出现在界面上,就可以操作,也不会造成严重后果。
页面简洁:
如果系统不管理权限,那么每个账号登录后看到的界面都是一样的,充斥着各种不相干的冗余信息,甚至需要专门培训,学习成本很高。
通过权限系统的管理,每个账号登录后只能看到与自己相关的信息,可以更快速的了解自己工作范围内的业务。
权限系统的基本组成
权限体系主要由账号、角色、权限三要素构成。
账号是登录系统的唯一标识,账号代表一个用户。由您自己或系统管理员注册和分配。
角色,批量分配权限给账户。在一个系统中,不可能为每个账户自定义权限,所以给同类型的账户分配一个“角色”,以达到批量分配权限的目的。
权限又分为操作权限、页面权限和数据权限。
操作权限是指用户可以进行的操作,如是否添加、删除、编辑等。页面权限是指可以看到的页面。数据权限是指可以查看数据的程度。
一个简单的例子如下:
权限系统设计实例
实例背景
这是一个订单管理系统,销售和客服等角色通过系统完成整个订单的流程。
系统用户数量多,层次复杂,有大量同级竞争的销售团队。
帐户管理
本案例创建账号的流程如下:管理员在系统中添加账号,用户通过邮件激活。默认角色为“员工”,只分配最基本的权限。
为了减少管理员的工作量,同时也支持通过excel上传,可以根据模板规范excel格式。
角色管理
本案例中的角色是“职位”,不同“职位”的用户拥有不同的权限。
角色管理入口在“权限管理”页面,只有添加角色、编辑角色、删除角色、添加角色描述等基本功能。
通常主流的后台系统也有复制角色等功能。复制角色的意思是:新建角色时,先选择一个已有的具有相似权限的角色,然后修改新角色的权限。这避免了当权限太多时必须重置每个新角色的繁琐情况。
权限管理
在实际设计中,很多系统会选择将页面权限和操作权限合并为功能权限,比如目前的案例:
每个页面都有一个总开关,打开它意味着分配页面权限。对于页面中的所有字段,主要有添加、删除、查看、修改四种操作权限。如果需要对页面中的一些敏感字段单独设置操作权限,可以打开高级设置配置字段级操作权限。如下所示:
在目前的情况下,在多个团队同级竞争的情况下,仅仅通过职位是无法满足数据权限分配的需求的,所以我们引入“部门”来保证在同级别的销售团队中,对彼此的信息保密,公平竞争。
此外,上级部门,比如城市经理甚至总经理,应该有权查看本部门和下属部门的所有数据。
因此,“部门”权限组是有层次划分的,数据权限按照层级进一步分配。比如基层销售只能看到自己的数据,销售组长可以看到部门的数据,总经理可以看到部门及其下属部门的数据,总经理可以看到所有的数据。
部门的层级划分放置在公司设置页面,作为对公司组织架构的介绍。
写在最后
权限系统的基本结构是这样的,但现实中的权限设计却大相径庭。
把基本概念理解清楚,根据实际需要设计一个独特的、恰到好处的权限系统。也可以参考一些主流后台系统的权限设计,了解其他系统是如何解决类似问题的。
一个小tip:与其费心去注册尝试各种后端系统,不如直接去官网找帮助文档,有的详细到可以当prds使用。
欢迎交流后台系统相关的设计思路~
8.7 补充:昨天,网易UEDC发表了一篇关于权限设计的新文章文章,我觉得很清楚。推荐~
100个角色权限设计解决方案 查看全部
网站内容管理系统后台 设计(权限系统设计的需求背景复杂化)
权限设计通常隐藏在后端系统深处,让我们都知道,但在真正面对复杂的业务需求和逻辑关系时,我们就有点盲目了。
这个文章是我对之前权限设计的回顾。我希望在重新整理自己的同时,也能给其他朋友带来一些想法。
权限系统设计需求背景
业务流程复杂性:
随着业务越来越复杂,以前一个订单只需要一个销售跟进,而现在需要五个业务员来协调完成一个订单的流程(每个业务员负责一个流程)。
此时,我们可以通过权限系统,赋予五位销售处理各自流程的权限(例如销售A只有输入意向订单的权限,销售B只有补充客户信息的权限等) .),让每一次销售只能通过看到信息流到你手中来简化复杂的流程。
敏感信息:
当同一级别有多个部门时,同一公司内部就会存在竞争。例如,销售组 1 的来之不易的用户数据不希望销售组 2 看到。
权限系统可以将不同部门的数据设置为相互独立,即使是各组的领导也看不到对方的数据。
操作安全,权责明确:
在大型系统中,误操作的后果可能非常严重。
权限系统的存在最大程度地避免了此类问题——只要功能出现在界面上,就可以操作,也不会造成严重后果。
页面简洁:
如果系统不管理权限,那么每个账号登录后看到的界面都是一样的,充斥着各种不相干的冗余信息,甚至需要专门培训,学习成本很高。
通过权限系统的管理,每个账号登录后只能看到与自己相关的信息,可以更快速的了解自己工作范围内的业务。
权限系统的基本组成
权限体系主要由账号、角色、权限三要素构成。
账号是登录系统的唯一标识,账号代表一个用户。由您自己或系统管理员注册和分配。
角色,批量分配权限给账户。在一个系统中,不可能为每个账户自定义权限,所以给同类型的账户分配一个“角色”,以达到批量分配权限的目的。
权限又分为操作权限、页面权限和数据权限。
操作权限是指用户可以进行的操作,如是否添加、删除、编辑等。页面权限是指可以看到的页面。数据权限是指可以查看数据的程度。
一个简单的例子如下:

权限系统设计实例
实例背景
这是一个订单管理系统,销售和客服等角色通过系统完成整个订单的流程。
系统用户数量多,层次复杂,有大量同级竞争的销售团队。
帐户管理

本案例创建账号的流程如下:管理员在系统中添加账号,用户通过邮件激活。默认角色为“员工”,只分配最基本的权限。
为了减少管理员的工作量,同时也支持通过excel上传,可以根据模板规范excel格式。
角色管理
本案例中的角色是“职位”,不同“职位”的用户拥有不同的权限。
角色管理入口在“权限管理”页面,只有添加角色、编辑角色、删除角色、添加角色描述等基本功能。
通常主流的后台系统也有复制角色等功能。复制角色的意思是:新建角色时,先选择一个已有的具有相似权限的角色,然后修改新角色的权限。这避免了当权限太多时必须重置每个新角色的繁琐情况。
权限管理
在实际设计中,很多系统会选择将页面权限和操作权限合并为功能权限,比如目前的案例:

每个页面都有一个总开关,打开它意味着分配页面权限。对于页面中的所有字段,主要有添加、删除、查看、修改四种操作权限。如果需要对页面中的一些敏感字段单独设置操作权限,可以打开高级设置配置字段级操作权限。如下所示:

在目前的情况下,在多个团队同级竞争的情况下,仅仅通过职位是无法满足数据权限分配的需求的,所以我们引入“部门”来保证在同级别的销售团队中,对彼此的信息保密,公平竞争。
此外,上级部门,比如城市经理甚至总经理,应该有权查看本部门和下属部门的所有数据。
因此,“部门”权限组是有层次划分的,数据权限按照层级进一步分配。比如基层销售只能看到自己的数据,销售组长可以看到部门的数据,总经理可以看到部门及其下属部门的数据,总经理可以看到所有的数据。
部门的层级划分放置在公司设置页面,作为对公司组织架构的介绍。

写在最后
权限系统的基本结构是这样的,但现实中的权限设计却大相径庭。
把基本概念理解清楚,根据实际需要设计一个独特的、恰到好处的权限系统。也可以参考一些主流后台系统的权限设计,了解其他系统是如何解决类似问题的。
一个小tip:与其费心去注册尝试各种后端系统,不如直接去官网找帮助文档,有的详细到可以当prds使用。
欢迎交流后台系统相关的设计思路~
8.7 补充:昨天,网易UEDC发表了一篇关于权限设计的新文章文章,我觉得很清楚。推荐~
100个角色权限设计解决方案
网站内容管理系统后台 设计( 关于中的4个原则在设计中后台系统权限管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-02-07 17:23
关于中的4个原则在设计中后台系统权限管理)
设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
电商产品设计:后端系统总结(上)
“前台一小步,后台一大步”,电商产品的核心在后台。本文总结了电商产品的背景设计,希望对您有所启发。
电商产品设计:后端系统总结(上)
“前台一小步,后台一大步”,电商产品的核心在后台。本文总结了电商产品的背景设计,希望对您有所启发。
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障
后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个比较实用的背景设计方法,一定会给大家带来一些帮助。
电商背景:运营绩效体系总结
文章作者根据自己的经验,给大家分享了电商后端的运营绩效体系。
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。
后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
电商背景:采购系统规划
继续说电子商务背景,今天分享的内容是采购系统规划。
电商背景:运营绩效体系总结
文章作者根据自己的经验,给大家分享了电商后端的运营绩效体系。
后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个比较实用的背景设计方法,一定会给大家带来一些帮助。
后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱! 查看全部
网站内容管理系统后台 设计(
关于中的4个原则在设计中后台系统权限管理)

设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。

电商产品设计:后端系统总结(上)
“前台一小步,后台一大步”,电商产品的核心在后台。本文总结了电商产品的背景设计,希望对您有所启发。

电商产品设计:后端系统总结(上)
“前台一小步,后台一大步”,电商产品的核心在后台。本文总结了电商产品的背景设计,希望对您有所启发。

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障

后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个比较实用的背景设计方法,一定会给大家带来一些帮助。

电商背景:运营绩效体系总结
文章作者根据自己的经验,给大家分享了电商后端的运营绩效体系。

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。

后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!

电商背景:采购系统规划
继续说电子商务背景,今天分享的内容是采购系统规划。

电商背景:运营绩效体系总结
文章作者根据自己的经验,给大家分享了电商后端的运营绩效体系。

后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个比较实用的背景设计方法,一定会给大家带来一些帮助。

后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
网站内容管理系统后台 设计(快速搭建一个企业网站建设,但又不限于企业官网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-07 17:21
DouPHP是一个轻量级的企业网站管理系统,基于PHP+MYSQL架构,包括“手机版”、“公众号管理模块”、“小程序”,您可以用它快速搭建企业网站。
使用方便
背景简单明了。后台功能布局是从用户而不是开发者的角度设计的。无需手册即可轻松执行日常内容编辑。
简单的功能
系统的核心功能只有简单的单页、商品、文章等模块,甚至商品和文章都可以根据实际使用情况进行卸载。因此,它可以应用于非常基本的网站建设要求。其实很多公司网站需要的功能都很基础。
可扩展性强
不同于传统的网站系统,DouPHP没有内置的模块生成工具,因为生成工具往往会让系统非常臃肿。我们开发功能模块(其实功能模块会有更多的开发空间),然后放到DouPHP自带的在线模块扩展功能中。操作时只需要点击安装即可下载功能模块并自动完成安装后,最重要的是这些模块是完全独立的,模块安装程序只负责下载、解压、导入数据库。
模块插件
功能模块:投票模块、自定义表单模块、工单模块等,会员模块、订单模块、视频模块、下载模块、图片模块等;
企业官网模块:业务范围、解决方案、团队介绍、合作伙伴、资质证书、人才招聘、案例展示等;
系统基础模块:公众号模块、小程序模块、内容分片、数据导出EXCEL模块;
插件扩展:支付宝、微信支付、PAYPAL、QQ登录、微信登录、微博登录;
使用安全
该系统是免费和开源的。任何人都可以下载和使用 DouPHP,包括企业。我们不限制将 DouPHP 用于商业目的。关于定制开发,我们不会因为 DouPHP 是官方的而收取更高的费用。我们采用低价策略提供专业技术服务,对计费模板和模块采用统一策略。
系统定位
致力于中小企业官网建设,但不限于企业网站,在现有框架的基础上通过模块扩展提供个人博客、网上商城、投票系统、企业在线等轻量化解决方案办公等需求。
发展愿景
我们希望开发一个面向用户的网站管理系统
此内容刷新本文后可见!激活免审核权限 查看全部
网站内容管理系统后台 设计(快速搭建一个企业网站建设,但又不限于企业官网)
DouPHP是一个轻量级的企业网站管理系统,基于PHP+MYSQL架构,包括“手机版”、“公众号管理模块”、“小程序”,您可以用它快速搭建企业网站。
使用方便
背景简单明了。后台功能布局是从用户而不是开发者的角度设计的。无需手册即可轻松执行日常内容编辑。
简单的功能
系统的核心功能只有简单的单页、商品、文章等模块,甚至商品和文章都可以根据实际使用情况进行卸载。因此,它可以应用于非常基本的网站建设要求。其实很多公司网站需要的功能都很基础。
可扩展性强
不同于传统的网站系统,DouPHP没有内置的模块生成工具,因为生成工具往往会让系统非常臃肿。我们开发功能模块(其实功能模块会有更多的开发空间),然后放到DouPHP自带的在线模块扩展功能中。操作时只需要点击安装即可下载功能模块并自动完成安装后,最重要的是这些模块是完全独立的,模块安装程序只负责下载、解压、导入数据库。
模块插件
功能模块:投票模块、自定义表单模块、工单模块等,会员模块、订单模块、视频模块、下载模块、图片模块等;
企业官网模块:业务范围、解决方案、团队介绍、合作伙伴、资质证书、人才招聘、案例展示等;
系统基础模块:公众号模块、小程序模块、内容分片、数据导出EXCEL模块;
插件扩展:支付宝、微信支付、PAYPAL、QQ登录、微信登录、微博登录;
使用安全
该系统是免费和开源的。任何人都可以下载和使用 DouPHP,包括企业。我们不限制将 DouPHP 用于商业目的。关于定制开发,我们不会因为 DouPHP 是官方的而收取更高的费用。我们采用低价策略提供专业技术服务,对计费模板和模块采用统一策略。
系统定位
致力于中小企业官网建设,但不限于企业网站,在现有框架的基础上通过模块扩展提供个人博客、网上商城、投票系统、企业在线等轻量化解决方案办公等需求。
发展愿景
我们希望开发一个面向用户的网站管理系统
 https://www.wayu.cn/wp-content ... 0.jpg 236w, https://www.wayu.cn/wp-content ... 1.jpg 768w" />
https://www.wayu.cn/wp-content ... 0.jpg 236w, https://www.wayu.cn/wp-content ... 1.jpg 768w" />此内容刷新本文后可见!激活免审核权限
网站内容管理系统后台 设计( 115cms综合内容管理系统集成实用功能如下:基本设置配置上传文件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-07 17:19
115cms综合内容管理系统集成实用功能如下:基本设置配置上传文件)
115cms综合内容管理系统是使用最流行的ThinkPHP框架开发的高效开源的内容管理系统。本产品完全采用模块化开发和插件主题功能,增加了程序的可维护性和可扩展性,使二次开发变得简单易行。系统设计的模板标签可以让前端人员独立完成模板创建和数据调用。
系统设计的模板标签可以让前端人员独立完成模板创建和数据调用,后端管理员可以自定义模型功能,实现各种信息发布和检索,无需编程。本产品源代码简洁、严谨、安全、高效,源代码100%开源。作者精心优化每一行代码,减少冗余。给用户的第一印象是“快”,程序运行快、加载快、高效、轻量。班级!!!前端和后端使用layui框架作为支持。
115cms综合内容管理系统综合实用功能如下:
基本设置
配置上传文件七牛云
生成缩略图可以设置高度和宽度
报名
找回密码
整体体验控制
电子邮件配置
用户可定制的全局
模型管理
自由添加模型,轻松管理数据
自由添加模型字段
内置附件上传、单行输入文本框、选择框、选项框、时间类等稍后会添加
万能广告管理可随意插入,填写并显示过期时间才可隐藏
单页管理可自由创建页面,可设置seo优化别名,可设置评论点数,每个用户可设置评论数无上限,可设置评论邮件通知
附件管理可以下载和删除附件等。
会员管理
积分记录
前台成员权限组
后台成员权限组
系统消息可以向某个用户发送消息等。
可以添加系统管理员来控制对管理权限的访问
集成插件模板等
可以在线执行SQL
登录日志
备份 SQL
恢复 SQL
等等,喜欢的可以自行下载测试
最终安装条件 安装环境 Apache + PHP7.0 + MySQL5.5 以上为最佳
php版本不能高于7.0或低于5.6
115cms综合内容管理系统更新日志:
添加了众多全球编辑器
修改url链接
此内容刷新本文后可见!激活免审核权限 查看全部
网站内容管理系统后台 设计(
115cms综合内容管理系统集成实用功能如下:基本设置配置上传文件)
 https://www.wayu.cn/wp-content ... 5.jpg 350w, https://www.wayu.cn/wp-content ... 1.jpg 768w" />
https://www.wayu.cn/wp-content ... 5.jpg 350w, https://www.wayu.cn/wp-content ... 1.jpg 768w" /> https://www.wayu.cn/wp-content ... 5.jpg 350w, https://www.wayu.cn/wp-content ... 8.jpg 768w" />
https://www.wayu.cn/wp-content ... 5.jpg 350w, https://www.wayu.cn/wp-content ... 8.jpg 768w" />115cms综合内容管理系统是使用最流行的ThinkPHP框架开发的高效开源的内容管理系统。本产品完全采用模块化开发和插件主题功能,增加了程序的可维护性和可扩展性,使二次开发变得简单易行。系统设计的模板标签可以让前端人员独立完成模板创建和数据调用。
系统设计的模板标签可以让前端人员独立完成模板创建和数据调用,后端管理员可以自定义模型功能,实现各种信息发布和检索,无需编程。本产品源代码简洁、严谨、安全、高效,源代码100%开源。作者精心优化每一行代码,减少冗余。给用户的第一印象是“快”,程序运行快、加载快、高效、轻量。班级!!!前端和后端使用layui框架作为支持。
115cms综合内容管理系统综合实用功能如下:
基本设置
配置上传文件七牛云
生成缩略图可以设置高度和宽度
报名
找回密码
整体体验控制
电子邮件配置
用户可定制的全局
模型管理
自由添加模型,轻松管理数据
自由添加模型字段
内置附件上传、单行输入文本框、选择框、选项框、时间类等稍后会添加
万能广告管理可随意插入,填写并显示过期时间才可隐藏
单页管理可自由创建页面,可设置seo优化别名,可设置评论点数,每个用户可设置评论数无上限,可设置评论邮件通知
附件管理可以下载和删除附件等。
会员管理
积分记录
前台成员权限组
后台成员权限组
系统消息可以向某个用户发送消息等。
可以添加系统管理员来控制对管理权限的访问
集成插件模板等
可以在线执行SQL
登录日志
备份 SQL
恢复 SQL
等等,喜欢的可以自行下载测试
最终安装条件 安装环境 Apache + PHP7.0 + MySQL5.5 以上为最佳
php版本不能高于7.0或低于5.6
115cms综合内容管理系统更新日志:
添加了众多全球编辑器
修改url链接
此内容刷新本文后可见!激活免审核权限
网站内容管理系统后台 设计(BOSSCMSV1.1更新模板制作助手来协同开发者进行模板设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-07 17:17
前言:打造企业网站需要什么?企业网站的建设,通常离不开域名、网站管理程序、空间服务器。网站涉及的管理程序其实是一个后台软件。其功能是通过后台管理前端网页的图形、文字、音视频文件和配置信息。常见的网站程序主要是用ASP和PHP语言开发的程序。目前使用最多的后台管理软件是PHP框架的程序。很多个人开发者或互联网公司在为客户建站时,常常因为找不到合适的cms系统而苦恼。服务于广大用户群体。
BOSS简介cms V1.0
Bosscms是一款基于自研PHP框架+MySQL架构的内容管理系统,可以满足各种网站开发建设的需求。系统开源、安全、稳定、简洁、易于开发。专注于为中小企业、政企单位、个人站长、开发者、网站建设公司提供简单易用的网站内容管理系统解决方案。Bosscms操作简单,功能齐全,安全稳定,支持多国语言,支持可视化编辑,文件存储(本地或外部存储),自定义页面URL,内置SEO搜索引擎优化机制,广告、城市分类站等功能中的违禁词。官网提供了大量的网站模板,让你无需任何专业技能即可轻松搭建自己的网站。操作简单,使用方便,后台操作快捷方便,让新手快速搭建一个与流量站相匹配的网站。
互引信息一直致力于为软件开发、网站建设、开发商和网站建设公司提供一套简单易用的网站内容管理系统软件。可以通过gitee或者官网下载安装包。利用。对此,为方便开发者创建模板,Bosscms V1.1中将更新模板创建助手,配合开发者进行模板设计。
BOSScms系统的十大特点
优势一:自主研发
Bosscms系统基于自研PHP框架开发,不依赖任何框架。是一个安全、稳定、简洁、易于开发、轻量级的PHP开发框架。完全拥有自主知识产权。不是任性,而是勤奋。
优势二:系统开源
Bosscms系统致力于为开发者和建站公司提供一个简单易用的网站内容管理系统,是100%开源的PHP程序,保证软件源代码完整支持私有化部署。
优势三:应用插件市场
为满足各类用户的需求,我们推出了模板开发助手、广告禁言、SEO站群功能、在线客服、外存等外挂应用。未来会更新更多更丰富的插件应用和模板。检查中心。
优势四:系统代码简洁
Bosscms系统源码简洁无冗余代码,保证系统运行速度,提高网页加载速度和服务器加载速度,满足搜索引擎对蜘蛛爬行。
优势五:支持多种语言
Bosscms支持自定义多国语言,可以轻松添加中文、英文、日文、韩文或其他语言。
优势六:后台操作简单
Bosscms系统后台好用,10分钟就能搭建出你需要的网站。
优势七:灵活开发
Bosscms系统采用MVC模块化开发,增加了系统的可维护性和可扩展性,使二次开发变得简单易行。
优势八:可视化编辑
Bosscms系统支持可视化编辑功能,管理员可以在可视化编辑中管理网站的栏目和内容。
优势九:SEO优化
老板cms系统内置SEO搜索引擎优化机制,单栏可配置独立HTML路径、伪静态功能、广告禁言、城市分站等功能,非常友好对SEO,有利于搜索引擎爬取和收录。
优势 10:丰富的 网站 模板
Bosscms系统将陆续提供海量网站模板,覆盖各行各业,供用户自由选择。
作者:BOSScms,转载须经许可,并以链接形式注明作者和原出处及本声明。
原创文章,作者:admin,如转载请注明出处: 查看全部
网站内容管理系统后台 设计(BOSSCMSV1.1更新模板制作助手来协同开发者进行模板设计)
前言:打造企业网站需要什么?企业网站的建设,通常离不开域名、网站管理程序、空间服务器。网站涉及的管理程序其实是一个后台软件。其功能是通过后台管理前端网页的图形、文字、音视频文件和配置信息。常见的网站程序主要是用ASP和PHP语言开发的程序。目前使用最多的后台管理软件是PHP框架的程序。很多个人开发者或互联网公司在为客户建站时,常常因为找不到合适的cms系统而苦恼。服务于广大用户群体。
BOSS简介cms V1.0
Bosscms是一款基于自研PHP框架+MySQL架构的内容管理系统,可以满足各种网站开发建设的需求。系统开源、安全、稳定、简洁、易于开发。专注于为中小企业、政企单位、个人站长、开发者、网站建设公司提供简单易用的网站内容管理系统解决方案。Bosscms操作简单,功能齐全,安全稳定,支持多国语言,支持可视化编辑,文件存储(本地或外部存储),自定义页面URL,内置SEO搜索引擎优化机制,广告、城市分类站等功能中的违禁词。官网提供了大量的网站模板,让你无需任何专业技能即可轻松搭建自己的网站。操作简单,使用方便,后台操作快捷方便,让新手快速搭建一个与流量站相匹配的网站。
互引信息一直致力于为软件开发、网站建设、开发商和网站建设公司提供一套简单易用的网站内容管理系统软件。可以通过gitee或者官网下载安装包。利用。对此,为方便开发者创建模板,Bosscms V1.1中将更新模板创建助手,配合开发者进行模板设计。
BOSScms系统的十大特点
优势一:自主研发
Bosscms系统基于自研PHP框架开发,不依赖任何框架。是一个安全、稳定、简洁、易于开发、轻量级的PHP开发框架。完全拥有自主知识产权。不是任性,而是勤奋。
优势二:系统开源
Bosscms系统致力于为开发者和建站公司提供一个简单易用的网站内容管理系统,是100%开源的PHP程序,保证软件源代码完整支持私有化部署。
优势三:应用插件市场
为满足各类用户的需求,我们推出了模板开发助手、广告禁言、SEO站群功能、在线客服、外存等外挂应用。未来会更新更多更丰富的插件应用和模板。检查中心。
优势四:系统代码简洁
Bosscms系统源码简洁无冗余代码,保证系统运行速度,提高网页加载速度和服务器加载速度,满足搜索引擎对蜘蛛爬行。
优势五:支持多种语言
Bosscms支持自定义多国语言,可以轻松添加中文、英文、日文、韩文或其他语言。
优势六:后台操作简单
Bosscms系统后台好用,10分钟就能搭建出你需要的网站。
优势七:灵活开发
Bosscms系统采用MVC模块化开发,增加了系统的可维护性和可扩展性,使二次开发变得简单易行。
优势八:可视化编辑
Bosscms系统支持可视化编辑功能,管理员可以在可视化编辑中管理网站的栏目和内容。
优势九:SEO优化
老板cms系统内置SEO搜索引擎优化机制,单栏可配置独立HTML路径、伪静态功能、广告禁言、城市分站等功能,非常友好对SEO,有利于搜索引擎爬取和收录。
优势 10:丰富的 网站 模板
Bosscms系统将陆续提供海量网站模板,覆盖各行各业,供用户自由选择。
作者:BOSScms,转载须经许可,并以链接形式注明作者和原出处及本声明。
原创文章,作者:admin,如转载请注明出处:
网站内容管理系统后台 设计(易达CMS(免费开源网站管理系统)软件截图1功能介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-07 17:17
亿达cms(免费开源网站管理系统)基于微软WINDOWS IIS平台,用ASP语言ACCESS和MSSQL双数据库开发,整体系统采用强大的HTML引擎,模板设计与编程语言完全分离,使设计模板更快更容易。
软件截图1
功能介绍
1.控制网站上各种功能的条件设置
2.自定义标签,可以自己调用后台数据
3.自定义页面最适合特殊页面
4.图片水印,上传图片可以自由选择打印图片水印或者文字水印
5.邮件系统,注册会员,订购商品,发货通知,都可以通过邮件互相提醒。现实
6.单页功能,最好作为公司简介使用
7.模板一键使用,切换模板就这么简单
8.在线修改模板,可以通过后台编辑模板,告别FTP
9.设置列表页,自由后台控制,更方便
10.上传文件管理,可以很方便的看到哪些附件网站上传了
11.空间占用,及时了解空间占用情况
12.模板标签应用,我们列出了模板中所有可以调用的标签,让您的开发和维护更轻松
13.栏目管理,创建你想要的栏目
14.基本信息设置,网站这里设置基本信息
15.订单管理,可以查看客户订单和设置发货信息
16.留言板管理,可以查看客户留言和回复留言
17.BANNER管理,网站首屏大图在这里管理
18.浮动客服管理,网站在线浮动客服管理,支持插件,或者自定义开发风格
19.热门搜索词,每天网站用户搜索任何可以看到的词。不时抓取网站动态
20.下载管理,企业信息可以在这里添加
21.新闻功能,在这里发布企业新闻
22.产品功能,发布企业产品,我们也支持各种属性
22.图集功能,展示企业车间、环境,各种企业图片都在这里展示
23.视频功能,这里可以显示公司的视频
24.会员功能,我们有强大的会员中心功能
25.会员群功能,自定义会员群等级,设置查看发布信息的权限
26.站内信,会员和会员之前,管理员和会员可以通过站内信进行交流
27.现场充值,管理员可以用它给会员充值
28.广告管理,支持网站中的广告位和各种特效广告,如对联广告、右下角弹窗广告
29.友情链接,你和其他站交换链接
30.App Store,在这里你可以找到你想要的模板或插件
31.插件功能,可安装第三方插件扩展功能,如微信平台、QQ登录、支付宝等
32.手机端,我们支持手机网站哦,数据是和PC同步的
33.网站推广,我们采集了所有搜索引擎和网站目录,这样你就可以直接推广你做过的网站,不用找他们一个一个
34.数据备份,可以用来备份数据库
35.内置计算器,发布产品时计算价格,人性化
36.后台搜索,如果找不到某条信息,试试这个搜索,比较方便 查看全部
网站内容管理系统后台 设计(易达CMS(免费开源网站管理系统)软件截图1功能介绍)
亿达cms(免费开源网站管理系统)基于微软WINDOWS IIS平台,用ASP语言ACCESS和MSSQL双数据库开发,整体系统采用强大的HTML引擎,模板设计与编程语言完全分离,使设计模板更快更容易。

软件截图1
功能介绍
1.控制网站上各种功能的条件设置
2.自定义标签,可以自己调用后台数据
3.自定义页面最适合特殊页面
4.图片水印,上传图片可以自由选择打印图片水印或者文字水印
5.邮件系统,注册会员,订购商品,发货通知,都可以通过邮件互相提醒。现实
6.单页功能,最好作为公司简介使用
7.模板一键使用,切换模板就这么简单
8.在线修改模板,可以通过后台编辑模板,告别FTP
9.设置列表页,自由后台控制,更方便
10.上传文件管理,可以很方便的看到哪些附件网站上传了
11.空间占用,及时了解空间占用情况
12.模板标签应用,我们列出了模板中所有可以调用的标签,让您的开发和维护更轻松
13.栏目管理,创建你想要的栏目
14.基本信息设置,网站这里设置基本信息
15.订单管理,可以查看客户订单和设置发货信息
16.留言板管理,可以查看客户留言和回复留言
17.BANNER管理,网站首屏大图在这里管理
18.浮动客服管理,网站在线浮动客服管理,支持插件,或者自定义开发风格
19.热门搜索词,每天网站用户搜索任何可以看到的词。不时抓取网站动态
20.下载管理,企业信息可以在这里添加
21.新闻功能,在这里发布企业新闻
22.产品功能,发布企业产品,我们也支持各种属性
22.图集功能,展示企业车间、环境,各种企业图片都在这里展示
23.视频功能,这里可以显示公司的视频
24.会员功能,我们有强大的会员中心功能
25.会员群功能,自定义会员群等级,设置查看发布信息的权限
26.站内信,会员和会员之前,管理员和会员可以通过站内信进行交流
27.现场充值,管理员可以用它给会员充值
28.广告管理,支持网站中的广告位和各种特效广告,如对联广告、右下角弹窗广告
29.友情链接,你和其他站交换链接
30.App Store,在这里你可以找到你想要的模板或插件
31.插件功能,可安装第三方插件扩展功能,如微信平台、QQ登录、支付宝等
32.手机端,我们支持手机网站哦,数据是和PC同步的
33.网站推广,我们采集了所有搜索引擎和网站目录,这样你就可以直接推广你做过的网站,不用找他们一个一个
34.数据备份,可以用来备份数据库
35.内置计算器,发布产品时计算价格,人性化
36.后台搜索,如果找不到某条信息,试试这个搜索,比较方便
网站内容管理系统后台 设计(各种类型为客户提供各种类型的CMS网站定制设计服务(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-07 13:16
cmsYOU为客户提供各类cms网站定制设计服务。为了方便客户了解网站的定制流程,请务必详细阅读以下具体定制流程:
1、提供定制化需求
客户可以通过QQ、E-mail等方式向我们提交您的网站定制需求,包括:想要的网站音调风格、网站功能需求及其他项目需求等. .
2、确定定制需求
我们会根据客户提供的网站定制要求及时沟通交流,充分了解客户的详细需求和网站定位,并确定以便更好地完成下一步设计任务方向,同时确定网站最终设计实施方案和整体定制成本。
3、网站风格设计
确认详细的网站要求后,客户支付总定制费的50%作为预付款,同时我们将按照网站的要求进行网站首页@>设计要求和客户提供的材料风格设计,最终满足客户的定制化需求。
4、网站功能实现
我们将严格按照客户确定的网站最终设计风格进行网站功能的开发和实现,强调程序结构和代码的严格性逻辑,并专注于搜索优化。
5、网站在线测试
网站最终设计和方案实现后,我们会将所有网站文件上传到我们的测试网站,供客户进行在线浏览操作测试,确保功能需求的实现和合格验收。
6、网站主题交付
客户通过在线测试并通过验收后,支付剩余的定制费后,我们将所有网站文件打包发货,协助客户完成后期的搭建< @网站。至此,整个定制流程完成。 查看全部
网站内容管理系统后台 设计(各种类型为客户提供各种类型的CMS网站定制设计服务(图))
cmsYOU为客户提供各类cms网站定制设计服务。为了方便客户了解网站的定制流程,请务必详细阅读以下具体定制流程:
1、提供定制化需求
客户可以通过QQ、E-mail等方式向我们提交您的网站定制需求,包括:想要的网站音调风格、网站功能需求及其他项目需求等. .
2、确定定制需求
我们会根据客户提供的网站定制要求及时沟通交流,充分了解客户的详细需求和网站定位,并确定以便更好地完成下一步设计任务方向,同时确定网站最终设计实施方案和整体定制成本。
3、网站风格设计
确认详细的网站要求后,客户支付总定制费的50%作为预付款,同时我们将按照网站的要求进行网站首页@>设计要求和客户提供的材料风格设计,最终满足客户的定制化需求。
4、网站功能实现
我们将严格按照客户确定的网站最终设计风格进行网站功能的开发和实现,强调程序结构和代码的严格性逻辑,并专注于搜索优化。
5、网站在线测试
网站最终设计和方案实现后,我们会将所有网站文件上传到我们的测试网站,供客户进行在线浏览操作测试,确保功能需求的实现和合格验收。
6、网站主题交付
客户通过在线测试并通过验收后,支付剩余的定制费后,我们将所有网站文件打包发货,协助客户完成后期的搭建< @网站。至此,整个定制流程完成。
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-02-07 03:12
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求< @网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 在线订购栏目设计要求在线订购系统、后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 2、根据数据结构和数据库进行合理的结构分析涉及的功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析优化设计代码,并轻松修改管理界面。网站 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。@1、项目说明2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。@1、项目说明2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户要求采集信息,编写实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.验收合格的,客户出具《设计合格确认书》;, 编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户支付余款;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集基于客户建议需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.如果您需要我们的帮助,您可以发邮件联系我们;网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集是根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 查看全部
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求< @网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 在线订购栏目设计要求在线订购系统、后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 2、根据数据结构和数据库进行合理的结构分析涉及的功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析优化设计代码,并轻松修改管理界面。网站 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。@1、项目说明2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。@1、项目说明2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户要求采集信息,编写实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.验收合格的,客户出具《设计合格确认书》;, 编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户支付余款;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集基于客户建议需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.如果您需要我们的帮助,您可以发邮件联系我们;网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集是根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求
网站内容管理系统后台 设计( 【亳州网站建设】网站备案安装后台管理系统的八大黄金法则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-04 17:13
【亳州网站建设】网站备案安装后台管理系统的八大黄金法则)
正式发布WordPress3.8个新的后台界面设计
自2.7版本以来,WordPress管理系统在界面设计方面并没有太大变化,在视觉盛宴的今天,用户越来越关注,或者期待更优秀的设计。因此,Wordpress 开发团队表示,他们将带来更符合用户审美的设计。
完美界面设计的秘诀:界面设计的八项黄金法则
只要您的设计涉及人与界面之间的交互,这八条规则在设计过程中至关重要。如果你想设计出色、高效、流畅的用户界面,请参考 Ben Shneiderman 的《界面设计八项黄金法则》。苹果、谷歌、微软设计的产品体现了施耐德曼定律,这些行业巨头
界面设计的小事——界面设计看产品设计
最近在看Jeff Johnson的《GUIBloopers2.0》(GUI设计禁忌2.0),一直在看英文版,觉得太难了,有些语言是不是特别好理解,无奈就去图书馆借了中文版读了一遍,主要是给我留下深刻印象的几个指南,不仅适用于界面设计,也适用于产品设计。
AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?
AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?
AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?
设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
【亳州网站建设】网站录制安装后台管理系统教程
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、
简约之道:极简界面设计的起源
对于界面设计,极简风格,或“极简设计”,其根本目的是最大化突出内容本身,而不是界面框架。如果设计得当,极简风格可以更容易地专注于重要的信息和功能,从而提高界面的整体可用性。
改进网站界面设计,让用户不再有审美疲劳
网站界面设计的工作不应该被站长忽视。站长们应该摒弃仅仅建立一个模板就完成工作的想法,从用户的角度考虑界面设计的各种因素。只有这样,用户才能不再有审美疲劳,也能让自己的网站更受用户青睐。
Android3.0蜂窝界面设计
Honeycomb的设计相比后期版本有了很大的改进,更加简洁美观,也有利于应用的架构、界面的一致性和多分辨率的兼容。3.0版本虽然还没有对外开源,但已经体现在地图、图书、谷歌搜索首页和电子市场的界面设计上。
着装和界面设计
现在的年轻人穿的越来越漂亮了,也越来越懂得搭配了。各种颜色、款式、面料的衣服和配饰真是令人眼花缭乱。会穿衣服,尤其是搭配衣服的设计师,其实是一群非常聪明的人。他们知道如何利用设计知识来打扮自己。其实这在界面设计上也是一样的:
如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障 查看全部
网站内容管理系统后台 设计(
【亳州网站建设】网站备案安装后台管理系统的八大黄金法则)

正式发布WordPress3.8个新的后台界面设计
自2.7版本以来,WordPress管理系统在界面设计方面并没有太大变化,在视觉盛宴的今天,用户越来越关注,或者期待更优秀的设计。因此,Wordpress 开发团队表示,他们将带来更符合用户审美的设计。

完美界面设计的秘诀:界面设计的八项黄金法则
只要您的设计涉及人与界面之间的交互,这八条规则在设计过程中至关重要。如果你想设计出色、高效、流畅的用户界面,请参考 Ben Shneiderman 的《界面设计八项黄金法则》。苹果、谷歌、微软设计的产品体现了施耐德曼定律,这些行业巨头

界面设计的小事——界面设计看产品设计
最近在看Jeff Johnson的《GUIBloopers2.0》(GUI设计禁忌2.0),一直在看英文版,觉得太难了,有些语言是不是特别好理解,无奈就去图书馆借了中文版读了一遍,主要是给我留下深刻印象的几个指南,不仅适用于界面设计,也适用于产品设计。

AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?

AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?

AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?

设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。

【亳州网站建设】网站录制安装后台管理系统教程
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、

简约之道:极简界面设计的起源
对于界面设计,极简风格,或“极简设计”,其根本目的是最大化突出内容本身,而不是界面框架。如果设计得当,极简风格可以更容易地专注于重要的信息和功能,从而提高界面的整体可用性。

改进网站界面设计,让用户不再有审美疲劳
网站界面设计的工作不应该被站长忽视。站长们应该摒弃仅仅建立一个模板就完成工作的想法,从用户的角度考虑界面设计的各种因素。只有这样,用户才能不再有审美疲劳,也能让自己的网站更受用户青睐。

Android3.0蜂窝界面设计
Honeycomb的设计相比后期版本有了很大的改进,更加简洁美观,也有利于应用的架构、界面的一致性和多分辨率的兼容。3.0版本虽然还没有对外开源,但已经体现在地图、图书、谷歌搜索首页和电子市场的界面设计上。

着装和界面设计
现在的年轻人穿的越来越漂亮了,也越来越懂得搭配了。各种颜色、款式、面料的衣服和配饰真是令人眼花缭乱。会穿衣服,尤其是搭配衣服的设计师,其实是一群非常聪明的人。他们知道如何利用设计知识来打扮自己。其实这在界面设计上也是一样的:

如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障
网站内容管理系统后台 设计(制作公司的网站,大概需要多少钱?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-04 12:04
网站 制作公司的成本是多少?如今,企业要想获得更多的收入,就必须进行网络营销。网络营销有很多种。现在主流的营销模式包括短视频营销、搜索引擎营销、自媒体营销、信息流广告等,如果一个公司想做好搜索引擎相关的业务,那么公司网站是一个绕不开的话题,因为网站是企业营销中很重要的一个版块,那么做一个公司的网站,要花多少钱呢?
关于这个问题,从不同的网站构建模式来看,成本差距还是比较大的。西安青云在线软件企业为您解析:目前网站表单开发包括极速建站、网站仿网站、源码模板网站和自定义开发网站,这些网站类型中价格最低的就是极速网站,因为极速网站不需要懂开发技术,只要你能轻松操作电脑,很简单使用快速网站。
不过大部分技术网站的网站效果都比较常见,使用了一些简单的CSS样式,因为极速建站的网站效果也很常见。如果是自定义网站,则可以根据客户需求自定义CSS效果。我们见过一些大的企业网站,首页背景是视频,首页有些地方有透明背景效果,这是不可能建立一个非常快的网站的,这就是为什么企业要自定义网站。
什么是自定义 网站?简单来说,就是根据企业的需求定制网站的功能和页面。功能定制就是有些企业需要一些内部权限管理、帖子统计、流量统计、界面对接等,这些一般的cms后台是没办法使用的。在此基础上,需要对后台进行定制。网站的成本比较贵,如果公司通过网站基本信息发布内容和修改,那么cms系统完全够用。
关于页面定制的前端开发,还有很多话要说。如果是模板网站,则不涉及页面的布局和效果调整。如果是定制的网站,那么需要做的是网页设计和前端开发。大家都明白,设计就是做一个符合自己需求的网站,前端开发工程师会按照设计图来做页面。开发,然后进行css效果渲染和js效果控制。
前端页面开发完成后,接下来的工作就是将前端和后端嵌套起来,因为只有前端页面很难用,不管是加图片还是发消息都需要处理在代码中。有了后台,可以根据后台管理网站。这就是背景的优势。前后端数据连接好后,把项目代码放到服务器上,绑定域名,一个网站就准备好了。 查看全部
网站内容管理系统后台 设计(制作公司的网站,大概需要多少钱?(图))
网站 制作公司的成本是多少?如今,企业要想获得更多的收入,就必须进行网络营销。网络营销有很多种。现在主流的营销模式包括短视频营销、搜索引擎营销、自媒体营销、信息流广告等,如果一个公司想做好搜索引擎相关的业务,那么公司网站是一个绕不开的话题,因为网站是企业营销中很重要的一个版块,那么做一个公司的网站,要花多少钱呢?
关于这个问题,从不同的网站构建模式来看,成本差距还是比较大的。西安青云在线软件企业为您解析:目前网站表单开发包括极速建站、网站仿网站、源码模板网站和自定义开发网站,这些网站类型中价格最低的就是极速网站,因为极速网站不需要懂开发技术,只要你能轻松操作电脑,很简单使用快速网站。
不过大部分技术网站的网站效果都比较常见,使用了一些简单的CSS样式,因为极速建站的网站效果也很常见。如果是自定义网站,则可以根据客户需求自定义CSS效果。我们见过一些大的企业网站,首页背景是视频,首页有些地方有透明背景效果,这是不可能建立一个非常快的网站的,这就是为什么企业要自定义网站。
什么是自定义 网站?简单来说,就是根据企业的需求定制网站的功能和页面。功能定制就是有些企业需要一些内部权限管理、帖子统计、流量统计、界面对接等,这些一般的cms后台是没办法使用的。在此基础上,需要对后台进行定制。网站的成本比较贵,如果公司通过网站基本信息发布内容和修改,那么cms系统完全够用。
关于页面定制的前端开发,还有很多话要说。如果是模板网站,则不涉及页面的布局和效果调整。如果是定制的网站,那么需要做的是网页设计和前端开发。大家都明白,设计就是做一个符合自己需求的网站,前端开发工程师会按照设计图来做页面。开发,然后进行css效果渲染和js效果控制。
前端页面开发完成后,接下来的工作就是将前端和后端嵌套起来,因为只有前端页面很难用,不管是加图片还是发消息都需要处理在代码中。有了后台,可以根据后台管理网站。这就是背景的优势。前后端数据连接好后,把项目代码放到服务器上,绑定域名,一个网站就准备好了。
网站内容管理系统后台 设计( B端产品如何进行数据驱动?指导我们去完成迭代)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-04 12:02
B端产品如何进行数据驱动?指导我们去完成迭代)
近日,创投圈的又一轮资本来了。过去,我们通过融资来进行持久战、吸引用户和将广告货币化。这种长期的C端策略不再受到资本市场的推崇,而是转变为追求如何快速变现、单笔资金的短投资周期模式。这时,B端产品的优势就凸显出来了。毕竟,赚钱是真的。
作为B端产品,由于他们经常与不同的业务线交互,角色众多,需求不同甚至相互矛盾,这也造成了产品后端业务的复杂性。那么在复杂的业务设计中,如何保证仍然可以为企业用户提供最精简的流程呢?
这就需要引入数据驱动的产品迭代,一方面帮助我们发现系统问题,另一方面指导我们完成迭代。那么我们来看看B端产品是如何数据驱动的?
一、两个误会
首先,我想在这里说一下:B端数据驱动的两个误区。
1. 误解1. 阳光理论
B端产品不是C端产品,两者有本质区别:B端用户数量不会很大。比如曾经风靡一时的社交软件子弹短信上线30天,总用户数近750万,但另一方面,背靠阿里巴巴的B端龙头产品钉钉,在声称企业用户已经到来之前,已经在无数资源的投入下运营了4年。50000000。它的用户增长率和用户量一目了然。
但这是否意味着子弹短信已经取得了巨大的商业成功?钉钉是失败的产品吗?我不这么认为。作为B端产品,钉钉的支付能力和支付意愿高于C端产品,因为它的用户大部分是企业用户。产品实现速度更快,开发成本回报周期更短。短的。就拿我们之前在钉钉上推出的插件来说,月均成交额可以突破50万元,是C端产品无法比拟的。
这个时候,如果我们还停留在日常生活的理论中,一味追求B端产品的日常生活是没有意义的。B端产品真正应该追求的是高净值客户,而不是用户数量。
2. 神话2. 虚荣指标
首先我们要知道,任何产品的本质核心都是利润,最好是持续盈利。我们所做的一切数据分析的核心是监控产品的核心指标,将数据可视化,为产品提供有价值的信息反馈。
所谓有价值的信息是指:
如果指标的数据分析并不能最终指导负责人或开发商如何让产品盈利,这些指标在产品运营方面都是“虚荣指标”。
如上所述,日常生活其实是B端产品中的一个虚荣指标。也许你的B端产品有大量的用户,但没有带来任何利润。这对我们毫无用处。最多,我们只实现精神上的自我。舒适。
当然,这个问题不仅存在于B端产品,也存在于C端产品。我们这里就不提了。
二、究竟如何
说了这么多,我们怎么回到现实呢?数据如何帮助我们识别和解决问题?接下来,我们来谈谈如何创建一个有价值的数据系统。
从B端产品抽象的角度来看,一定时期内使用的用户和业务规模是可以预测的,所以我们需要一套更精准的数据分析系统,也就是我们需要根据自己的情况对数据进行裁剪。拥有自己的核心业务。系统。具体来说,我们需要从以下两个方向着手:
1. 方向 1:流程效率
所谓流程效率,就是衡量一个需要用户执行的流程的复杂程度。具体来说,可以衡量的具体指标有以下四个:
(1)跨系统的数量
交互涉及的系统数量,比如客服系统,连接到商户后台、仓储、物流、支付等。这里的数字是5;
(2)参与此过程的人数
我们参与的一个流程需要多人参与,比如三级审批,这里我们需要一个一级审批人,一个二级审批人,一个三级审批人,所以一共有4个发起人;
(3)信息流页数
还是审批流程的例子,具体是指每个用户完成审批需要跳转的页面数,比如这个审批流程:
图1.原审批流程
前后浏览 4 页。当然,我们实际上可以将其缩减为以下三页:
图2.优化审批流程
整个流程去掉审批列表,当用户点击审批消息时,直接进入审批详情。不要小看这只是一个环节的减少。如果系统中的几十个模块全部减一,累积效果会很大。
(4)单用户操作数
用户需要执行几个操作才能完成此页面的动作,例如:在审批过程中,我们点击审核→填写5-10个汉字(20-40个键盘操作)→点击同意→确认是否同意→点击关闭弹窗→点击左上角返回→点击下一个审批项,一共7个操作。
你为什么这样做?
作为一款成熟的B端产品,它对企业有着明确的内部需求,所以它存在的核心意义是帮助用户更高效地完成任务,而不是增加负担。
因此,我们产品的重点应该是帮助用户提高效果,降低成本,规范流程。我们不能简单地靠感觉来评价,而是需要一个准确的数字来告诉我们当前产品的复杂性并找出问题所在。.
让我们看看上述指标如何与我之前制作的示例一起使用。
我们有一个面向企业的管理系统,我们的软件中有付费包,客户可以根据需要购买。
此前,由于历史原因,我们产品的内部采购历史由财务部门人工统计。现在,由于公司市场部的需要,我们需要开发一个模块来统计客户的消费。客户的消费类型可以分为以下两类:
产品内购买:客户可以直接在产品内购买服务。购买后需要财务确认。然后CRM用户会记录下订单信息,然后释放用户在产品中的权限。线下下单:通过线下销售团队完成线下产品销售,确认付款流程,然后将信息录入系统。由于线下销售一般具有一定的灵活性,我们的系统应该支持销售的定制化。用户包修改,如多赠送几个包等
在这种业务背景下,我们可以设计支付管理流程的第一个版本:
图3.Process A业务交互
接下来,让我们开始评估CRM中这个支付记录流程的效率:(我们使用需要人们访问的页面作为统计基准)。
我们如上拆解后,对这个过程的具体用户复杂度有了一个清晰的认识。我们系统中的单个信息记录需要3个系统和6个页面跳转。说太笨重了。好在找到问题后,可以有针对性地进行优化。
首先我们分析一下“穿越系统子项”和“参与这个动作的人”这两个指标,因为三者各有专业分工,所以不能简化,然后锁定我们的优化信息流的方向 优化了页面和操作。
细看流程A的设计思路,其实是面向最简单的技术实现的。我们把所有的操作和逻辑判断都交给用户,用户把流程往前推了一步,那么所有的动作都是用户必须的吗?完成它?有了这个起点,我们得到了流程B:
图4.流程B业务交互
既然要减少信息流的页数和操作次数,就必须引入大量的系统判断逻辑来完成。
第一个优化内容:这里,财务已经确认付款,项目必须处于已付款状态。此时CRM用户无需修改付费状态,系统会以财务确认为触发点自动修改状态。
第二个优化内容:由于是应用内购买,所以我们所有的购买信息都是标准化的,可以直接获取,所以这个时候不需要让CRM用户再次输入购买信息和权限,使用内置的即可- 系统中的信息。.
第三个优化内容:作为优秀的产品设计,必须考虑惊喜和扩展性。假设有支付信息和权限需要调整的场景。如果我们随意取消调整功能,系统将不再支持。. 但是这个场景的频率不是很高,那怎么设计呢?
这里我们介绍判断。如果CRM管理员不做任何更改,默认直接使用信息流和权限流,突发情况随时在线调整。这解决了这个看似矛盾的问题,同时,也绝对将大场景下的操作进行了简化,从 2 步操作变为低频的 0 步和 1 步。
完成以上优化后,我们再来看看两者的流程效率对比:
通过这次拆分,我们可以清楚地看到这次优化的效果,优化后运行提升了近76%,几乎是一个流程的重生提升。
2. 方向 2:功能生命周期
与上面的概念相比,这里的概念很容易理解。由软件生命周期演化而来的功能生命周期的参考维度是指功能从启动到迭代更新或替换的时间段。通过这个,我们可以看出产品设计能力的水平。高能力决定了长的功能生命周期,反之亦然。
对于B端产品来说,如果一个功能的生命周期太短,就意味着浪费了每一个开发人力,更严重的是延迟了新的盈利开发时间。因此,不仅这个功能需要返工,而且新模块的开发进度也被耽搁了,造成一倍以上的损失。
比如我们开发的审批模块,由于前期研究不足,不支持多人会签功能,发现不支持多人会签功能。这时候就需要返工开发,也就是标准的0个月生命周期。
因此,我们需要在之前的版本中统计每个函数在上线后的生命周期,力求延缓其生命周期。这里给你一个参考值,B端的良性生命周期:一般3到4个自然月。
您可以根据这个指标进行自测,看看您的产品是否也存在此类问题。
三、终于
B端产品成为近几年市场的新宠,不是因为这几年自身业务体系发生翻天覆地的变化,而是因为C端的人口红利随着这些年的发展而消失了,而资本和市场的注意力会自动转移。面对困难的企业业务,如何在新浪潮中站稳脚跟,是每个B端产品人必须思考的问题。而这里的数据是我们解决问题的最佳工具,帮助我们了解“人”,了解人的需求,了解人性。
#专栏作家#
三叶,微信公众号:三叶茶馆,大家都是产品经理专栏作家,2019年度作者。《中泰产品经理合集》作者,原万达资深产品,MBA特聘讲师,独立创业者,现任负责人叮咚买菜B端产品线,拥有从零到一的多种集团项目经验,引领实现商业化布局。
这篇文章 原创 由 每个人都是产品经理发布。未经许可禁止复制
题图来自Unsplash,基于CC0协议 查看全部
网站内容管理系统后台 设计(
B端产品如何进行数据驱动?指导我们去完成迭代)
近日,创投圈的又一轮资本来了。过去,我们通过融资来进行持久战、吸引用户和将广告货币化。这种长期的C端策略不再受到资本市场的推崇,而是转变为追求如何快速变现、单笔资金的短投资周期模式。这时,B端产品的优势就凸显出来了。毕竟,赚钱是真的。
作为B端产品,由于他们经常与不同的业务线交互,角色众多,需求不同甚至相互矛盾,这也造成了产品后端业务的复杂性。那么在复杂的业务设计中,如何保证仍然可以为企业用户提供最精简的流程呢?
这就需要引入数据驱动的产品迭代,一方面帮助我们发现系统问题,另一方面指导我们完成迭代。那么我们来看看B端产品是如何数据驱动的?
一、两个误会
首先,我想在这里说一下:B端数据驱动的两个误区。
1. 误解1. 阳光理论
B端产品不是C端产品,两者有本质区别:B端用户数量不会很大。比如曾经风靡一时的社交软件子弹短信上线30天,总用户数近750万,但另一方面,背靠阿里巴巴的B端龙头产品钉钉,在声称企业用户已经到来之前,已经在无数资源的投入下运营了4年。50000000。它的用户增长率和用户量一目了然。
但这是否意味着子弹短信已经取得了巨大的商业成功?钉钉是失败的产品吗?我不这么认为。作为B端产品,钉钉的支付能力和支付意愿高于C端产品,因为它的用户大部分是企业用户。产品实现速度更快,开发成本回报周期更短。短的。就拿我们之前在钉钉上推出的插件来说,月均成交额可以突破50万元,是C端产品无法比拟的。
这个时候,如果我们还停留在日常生活的理论中,一味追求B端产品的日常生活是没有意义的。B端产品真正应该追求的是高净值客户,而不是用户数量。
2. 神话2. 虚荣指标
首先我们要知道,任何产品的本质核心都是利润,最好是持续盈利。我们所做的一切数据分析的核心是监控产品的核心指标,将数据可视化,为产品提供有价值的信息反馈。
所谓有价值的信息是指:
如果指标的数据分析并不能最终指导负责人或开发商如何让产品盈利,这些指标在产品运营方面都是“虚荣指标”。
如上所述,日常生活其实是B端产品中的一个虚荣指标。也许你的B端产品有大量的用户,但没有带来任何利润。这对我们毫无用处。最多,我们只实现精神上的自我。舒适。
当然,这个问题不仅存在于B端产品,也存在于C端产品。我们这里就不提了。
二、究竟如何
说了这么多,我们怎么回到现实呢?数据如何帮助我们识别和解决问题?接下来,我们来谈谈如何创建一个有价值的数据系统。
从B端产品抽象的角度来看,一定时期内使用的用户和业务规模是可以预测的,所以我们需要一套更精准的数据分析系统,也就是我们需要根据自己的情况对数据进行裁剪。拥有自己的核心业务。系统。具体来说,我们需要从以下两个方向着手:
1. 方向 1:流程效率
所谓流程效率,就是衡量一个需要用户执行的流程的复杂程度。具体来说,可以衡量的具体指标有以下四个:
(1)跨系统的数量
交互涉及的系统数量,比如客服系统,连接到商户后台、仓储、物流、支付等。这里的数字是5;
(2)参与此过程的人数
我们参与的一个流程需要多人参与,比如三级审批,这里我们需要一个一级审批人,一个二级审批人,一个三级审批人,所以一共有4个发起人;
(3)信息流页数
还是审批流程的例子,具体是指每个用户完成审批需要跳转的页面数,比如这个审批流程:
图1.原审批流程
前后浏览 4 页。当然,我们实际上可以将其缩减为以下三页:
图2.优化审批流程
整个流程去掉审批列表,当用户点击审批消息时,直接进入审批详情。不要小看这只是一个环节的减少。如果系统中的几十个模块全部减一,累积效果会很大。
(4)单用户操作数
用户需要执行几个操作才能完成此页面的动作,例如:在审批过程中,我们点击审核→填写5-10个汉字(20-40个键盘操作)→点击同意→确认是否同意→点击关闭弹窗→点击左上角返回→点击下一个审批项,一共7个操作。
你为什么这样做?
作为一款成熟的B端产品,它对企业有着明确的内部需求,所以它存在的核心意义是帮助用户更高效地完成任务,而不是增加负担。
因此,我们产品的重点应该是帮助用户提高效果,降低成本,规范流程。我们不能简单地靠感觉来评价,而是需要一个准确的数字来告诉我们当前产品的复杂性并找出问题所在。.
让我们看看上述指标如何与我之前制作的示例一起使用。
我们有一个面向企业的管理系统,我们的软件中有付费包,客户可以根据需要购买。
此前,由于历史原因,我们产品的内部采购历史由财务部门人工统计。现在,由于公司市场部的需要,我们需要开发一个模块来统计客户的消费。客户的消费类型可以分为以下两类:
产品内购买:客户可以直接在产品内购买服务。购买后需要财务确认。然后CRM用户会记录下订单信息,然后释放用户在产品中的权限。线下下单:通过线下销售团队完成线下产品销售,确认付款流程,然后将信息录入系统。由于线下销售一般具有一定的灵活性,我们的系统应该支持销售的定制化。用户包修改,如多赠送几个包等
在这种业务背景下,我们可以设计支付管理流程的第一个版本:
图3.Process A业务交互
接下来,让我们开始评估CRM中这个支付记录流程的效率:(我们使用需要人们访问的页面作为统计基准)。
我们如上拆解后,对这个过程的具体用户复杂度有了一个清晰的认识。我们系统中的单个信息记录需要3个系统和6个页面跳转。说太笨重了。好在找到问题后,可以有针对性地进行优化。
首先我们分析一下“穿越系统子项”和“参与这个动作的人”这两个指标,因为三者各有专业分工,所以不能简化,然后锁定我们的优化信息流的方向 优化了页面和操作。
细看流程A的设计思路,其实是面向最简单的技术实现的。我们把所有的操作和逻辑判断都交给用户,用户把流程往前推了一步,那么所有的动作都是用户必须的吗?完成它?有了这个起点,我们得到了流程B:
图4.流程B业务交互
既然要减少信息流的页数和操作次数,就必须引入大量的系统判断逻辑来完成。
第一个优化内容:这里,财务已经确认付款,项目必须处于已付款状态。此时CRM用户无需修改付费状态,系统会以财务确认为触发点自动修改状态。
第二个优化内容:由于是应用内购买,所以我们所有的购买信息都是标准化的,可以直接获取,所以这个时候不需要让CRM用户再次输入购买信息和权限,使用内置的即可- 系统中的信息。.
第三个优化内容:作为优秀的产品设计,必须考虑惊喜和扩展性。假设有支付信息和权限需要调整的场景。如果我们随意取消调整功能,系统将不再支持。. 但是这个场景的频率不是很高,那怎么设计呢?
这里我们介绍判断。如果CRM管理员不做任何更改,默认直接使用信息流和权限流,突发情况随时在线调整。这解决了这个看似矛盾的问题,同时,也绝对将大场景下的操作进行了简化,从 2 步操作变为低频的 0 步和 1 步。
完成以上优化后,我们再来看看两者的流程效率对比:
通过这次拆分,我们可以清楚地看到这次优化的效果,优化后运行提升了近76%,几乎是一个流程的重生提升。
2. 方向 2:功能生命周期
与上面的概念相比,这里的概念很容易理解。由软件生命周期演化而来的功能生命周期的参考维度是指功能从启动到迭代更新或替换的时间段。通过这个,我们可以看出产品设计能力的水平。高能力决定了长的功能生命周期,反之亦然。
对于B端产品来说,如果一个功能的生命周期太短,就意味着浪费了每一个开发人力,更严重的是延迟了新的盈利开发时间。因此,不仅这个功能需要返工,而且新模块的开发进度也被耽搁了,造成一倍以上的损失。
比如我们开发的审批模块,由于前期研究不足,不支持多人会签功能,发现不支持多人会签功能。这时候就需要返工开发,也就是标准的0个月生命周期。
因此,我们需要在之前的版本中统计每个函数在上线后的生命周期,力求延缓其生命周期。这里给你一个参考值,B端的良性生命周期:一般3到4个自然月。
您可以根据这个指标进行自测,看看您的产品是否也存在此类问题。
三、终于
B端产品成为近几年市场的新宠,不是因为这几年自身业务体系发生翻天覆地的变化,而是因为C端的人口红利随着这些年的发展而消失了,而资本和市场的注意力会自动转移。面对困难的企业业务,如何在新浪潮中站稳脚跟,是每个B端产品人必须思考的问题。而这里的数据是我们解决问题的最佳工具,帮助我们了解“人”,了解人的需求,了解人性。
#专栏作家#
三叶,微信公众号:三叶茶馆,大家都是产品经理专栏作家,2019年度作者。《中泰产品经理合集》作者,原万达资深产品,MBA特聘讲师,独立创业者,现任负责人叮咚买菜B端产品线,拥有从零到一的多种集团项目经验,引领实现商业化布局。
这篇文章 原创 由 每个人都是产品经理发布。未经许可禁止复制
题图来自Unsplash,基于CC0协议
网站内容管理系统后台 设计( 模型之ORM自动生成SQL基本原理系统管理模块-用户管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-12 22:03
模型之ORM自动生成SQL基本原理系统管理模块-用户管理)
SEOTool后台管理系统
cms - 后台管理(管理员操作)
软件开发与设计-MIS-管理信息系统-库存物资管理系统后台数据库
软件开发设计-MIS-管理信息系统-JAVA房屋租赁后台管理系统
软件开发设计-OMS-订单管理系统-SSM商城后台管理系统源码
软件开发设计-HIS-医院管理信息系统-A医院网站管理背景
喜鹊巢SEOTool工具运行环境
SQL连接管理器新增功能:后台连接模式配置
软件开发设计-EMS-电子商城系统-thinkphp+小程序商城+前端+后端+mysql
网站的关键词获取方法-喜鹊巢SEO工具
软件开发设计-EMS-电子商城系统-微信小程序商城+java后台数据库表结构
VS发布和IIS服务器部署WebApi后台开发框架(原创)
C/S框架后台数据更新模型ORM自动生成SQL的基本原理
系统管理模块-模块管理
系统管理模块-分支管理
微信支付后台服务器返回的接口通知notify_url(回调接口设计)-C/S框架网络
系统管理模块-用户管理
系统管理模块功能
系统管理模块-系统参数
C#.Net前台线程和后台线程的区别 查看全部
网站内容管理系统后台 设计(
模型之ORM自动生成SQL基本原理系统管理模块-用户管理)
SEOTool后台管理系统
cms - 后台管理(管理员操作)
软件开发与设计-MIS-管理信息系统-库存物资管理系统后台数据库
软件开发设计-MIS-管理信息系统-JAVA房屋租赁后台管理系统
软件开发设计-OMS-订单管理系统-SSM商城后台管理系统源码
软件开发设计-HIS-医院管理信息系统-A医院网站管理背景
喜鹊巢SEOTool工具运行环境
SQL连接管理器新增功能:后台连接模式配置
软件开发设计-EMS-电子商城系统-thinkphp+小程序商城+前端+后端+mysql
网站的关键词获取方法-喜鹊巢SEO工具
软件开发设计-EMS-电子商城系统-微信小程序商城+java后台数据库表结构
VS发布和IIS服务器部署WebApi后台开发框架(原创)
C/S框架后台数据更新模型ORM自动生成SQL的基本原理
系统管理模块-模块管理
系统管理模块-分支管理
微信支付后台服务器返回的接口通知notify_url(回调接口设计)-C/S框架网络
系统管理模块-用户管理
系统管理模块功能
系统管理模块-系统参数
C#.Net前台线程和后台线程的区别
网站内容管理系统后台 设计(微电商后台系统权限管理安全控制,双重保障网站后台产品设计的思路)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-12 22:01
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。
网站的背景个人理解!
对于网站为什么要推广;如何推广;推广计划;推广过程,寻找什么样的关键词;以及如何选择长尾关键词,如何优化网站内容等等……相关的内容很多,总之离不开网站后台的数据分析; 就像你想喝可乐,但盖子不开,怎么会进到肚子里!
网站后台登录地址汇总
网站后台登录地址根据程序源代码不同而不同。新手站长分享常用程序默认后台登录地址:网站WordPress后台登录地址汇总:网站域名/wp-login.phpdedecms:ht
微电后台系统权限管理安全管控,双重保障
微电后台系统权限管理安全管控,双重保障
网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。本身后台丑陋难用,完全没有考虑用户的操作习惯,流程优化不够,bug很多。
网站施工工艺步骤
网站施工流程是怎样的?很多公司找网上公司做网站后,不知道流程是什么,需要多长时间才能完成制作。
网站施工工艺步骤
网站施工流程是怎样的?很多公司找网上公司做网站后,不知道流程是什么,需要多长时间才能完成制作。
网站基本搭建流程
在这个互联网时代,网站建设是一件很平常的事情,但你真的了解网站建设吗?网站施工步骤你知道吗?知道网站@ >这些施工步骤背后的深意吗?今天就让上海泽言带我们了解网站建设的基本流程。
phpcms如何修改背景
修改phpcms后台的方法:首先登录phpcms后台首页,依次点击“扩展->菜单管理”;然后选择要控制的菜单,点击“修改”;然后修改菜单关系的从属关系,实现后台菜单导航的替换;
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。 查看全部
网站内容管理系统后台 设计(微电商后台系统权限管理安全控制,双重保障网站后台产品设计的思路)
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。

网站的背景个人理解!
对于网站为什么要推广;如何推广;推广计划;推广过程,寻找什么样的关键词;以及如何选择长尾关键词,如何优化网站内容等等……相关的内容很多,总之离不开网站后台的数据分析; 就像你想喝可乐,但盖子不开,怎么会进到肚子里!

网站后台登录地址汇总
网站后台登录地址根据程序源代码不同而不同。新手站长分享常用程序默认后台登录地址:网站WordPress后台登录地址汇总:网站域名/wp-login.phpdedecms:ht

微电后台系统权限管理安全管控,双重保障
微电后台系统权限管理安全管控,双重保障

网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。本身后台丑陋难用,完全没有考虑用户的操作习惯,流程优化不够,bug很多。

网站施工工艺步骤
网站施工流程是怎样的?很多公司找网上公司做网站后,不知道流程是什么,需要多长时间才能完成制作。

网站施工工艺步骤
网站施工流程是怎样的?很多公司找网上公司做网站后,不知道流程是什么,需要多长时间才能完成制作。

网站基本搭建流程
在这个互联网时代,网站建设是一件很平常的事情,但你真的了解网站建设吗?网站施工步骤你知道吗?知道网站@ >这些施工步骤背后的深意吗?今天就让上海泽言带我们了解网站建设的基本流程。

phpcms如何修改背景
修改phpcms后台的方法:首先登录phpcms后台首页,依次点击“扩展->菜单管理”;然后选择要控制的菜单,点击“修改”;然后修改菜单关系的从属关系,实现后台菜单导航的替换;

产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
网站内容管理系统后台 设计(企业网站系统的选择-一个网站后台管理系统企业)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-12 22:00
企业网站系统的选择是很多企业头疼的问题。今天给大家介绍一个网站后台管理系统。
易友cms企业版网站管理系统采用PHP+Mysql结构,全站内置SEO搜索引擎优化机制,支持自定义界面语言(全球多种语言),拥有企业网站常用模块功能(企业简介模块、新闻模块、产品模块、下载模块、图片模块、招聘模块、在线留言、反馈系统、在线交流、友情链接、网站地图、会员和权限管理)、强大的灵活后台管理功能、静态页面生成功能、个性化模块添加功能、不同栏目自定义FLASH风格功能等,可为企业打造美观营销精品网站。
特征:
一、全站内置SEO优化机制,让企业更容易推广,营销更有力;
二、操作简单方便,只要会打字,就可以管理和更新网站的所有内容;
三、支持网站语言自定义,您可以轻松添加简体中文、繁体中文、英文、日文、韩文或任何其他自定义语言;
四、系统功能强大灵活,可打造功能齐全的个性化营销企业网站;
五、支持多种界面风格和呈现形式,个性化模板创建简单灵活,让你的网站美观个性化;
六、内置强大的互动营销工具,让你的网站不只是一个死板的装饰品;
七、安全、稳定、快速、高效,内置强大的权限管理和安全机制;
八、代码完全开源,完全拥有自主知识产权,可永久免费升级,易于二次开发; 查看全部
网站内容管理系统后台 设计(企业网站系统的选择-一个网站后台管理系统企业)
企业网站系统的选择是很多企业头疼的问题。今天给大家介绍一个网站后台管理系统。
易友cms企业版网站管理系统采用PHP+Mysql结构,全站内置SEO搜索引擎优化机制,支持自定义界面语言(全球多种语言),拥有企业网站常用模块功能(企业简介模块、新闻模块、产品模块、下载模块、图片模块、招聘模块、在线留言、反馈系统、在线交流、友情链接、网站地图、会员和权限管理)、强大的灵活后台管理功能、静态页面生成功能、个性化模块添加功能、不同栏目自定义FLASH风格功能等,可为企业打造美观营销精品网站。

特征:
一、全站内置SEO优化机制,让企业更容易推广,营销更有力;
二、操作简单方便,只要会打字,就可以管理和更新网站的所有内容;
三、支持网站语言自定义,您可以轻松添加简体中文、繁体中文、英文、日文、韩文或任何其他自定义语言;
四、系统功能强大灵活,可打造功能齐全的个性化营销企业网站;
五、支持多种界面风格和呈现形式,个性化模板创建简单灵活,让你的网站美观个性化;
六、内置强大的互动营销工具,让你的网站不只是一个死板的装饰品;
七、安全、稳定、快速、高效,内置强大的权限管理和安全机制;
八、代码完全开源,完全拥有自主知识产权,可永久免费升级,易于二次开发;
网站内容管理系统后台 设计(网站内容管理系统后台设计-落地页视觉效果设计创造二次营销空间)
网站优化 • 优采云 发表了文章 • 0 个评论 • 385 次浏览 • 2022-02-12 16:03
网站内容管理系统后台设计-落地页视觉效果设计创造二次营销空间_创业圣奥猎头营销方案-智为猎头freelancer
我个人不太推荐app类的。很多项目都是无休止的争吵互相重复沟通,其实省时省力省心。
所有的营销手段都集中在网站!
前者重工程设计,后者重设计与产品经理管理,
我正在做。主要的内容是猎头招聘,广告还有一些资讯。
我目前就是做前端开发方面的营销,有工程师还有设计师。虽然现在定位为不同的产品方向,但是从交互设计来看,都是类似的,前端开发项目也经常采用angularjs,reactjs的框架。建议楼主从目前常用的框架和模板库去搜集设计资料,进行参考学习。根据你要定位的产品方向,考虑哪些方面,
有兴趣吗?我打算做公司里的招聘营销。我们现在和一个大it公司合作,合作的方式,是大it公司推荐企业内部有经验的hr,当然你也可以让我推荐或者我们公司自己去推荐。
网站前端,主要是看前端设计、网站结构、如何发现用户需求,我也一直在思考这方面的问题。
我正在弄个网站推介专辑!你们感兴趣吗?
网站设计,对接各种hr招聘,薪酬,
为什么要做网站营销方面的事情??如果没钱请设计,设计出来的页面丑到没朋友,跳起来绝对要自己完爆自己几十条街!想省钱建议找做设计的人去修改。如果觉得推广费用太大,建议找营销策划公司去做,这样能有效的把网站给推广出去。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计-落地页视觉效果设计创造二次营销空间)
网站内容管理系统后台设计-落地页视觉效果设计创造二次营销空间_创业圣奥猎头营销方案-智为猎头freelancer
我个人不太推荐app类的。很多项目都是无休止的争吵互相重复沟通,其实省时省力省心。
所有的营销手段都集中在网站!
前者重工程设计,后者重设计与产品经理管理,
我正在做。主要的内容是猎头招聘,广告还有一些资讯。
我目前就是做前端开发方面的营销,有工程师还有设计师。虽然现在定位为不同的产品方向,但是从交互设计来看,都是类似的,前端开发项目也经常采用angularjs,reactjs的框架。建议楼主从目前常用的框架和模板库去搜集设计资料,进行参考学习。根据你要定位的产品方向,考虑哪些方面,
有兴趣吗?我打算做公司里的招聘营销。我们现在和一个大it公司合作,合作的方式,是大it公司推荐企业内部有经验的hr,当然你也可以让我推荐或者我们公司自己去推荐。
网站前端,主要是看前端设计、网站结构、如何发现用户需求,我也一直在思考这方面的问题。
我正在弄个网站推介专辑!你们感兴趣吗?
网站设计,对接各种hr招聘,薪酬,
为什么要做网站营销方面的事情??如果没钱请设计,设计出来的页面丑到没朋友,跳起来绝对要自己完爆自己几十条街!想省钱建议找做设计的人去修改。如果觉得推广费用太大,建议找营销策划公司去做,这样能有效的把网站给推广出去。
网站内容管理系统后台 设计( 电商网站后台首页的商业价值重构与产品化设计文章(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-11 18:23
电商网站后台首页的商业价值重构与产品化设计文章(组图)
)
后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。
后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。
后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。
后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。
如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
谷歌计划建立一个新系统来识别在后台运行的网页
据外媒报道,谷歌工程师近日表示,他们计划构建一个新的系统API。在系统的帮助下,网站管理员可以识别当前对用户不可见但在后台运行的网页。
实践经验!网页后台的表格和表格设计怎么做?
一个完整的后台由菜单/导航、数据/图形显示、表格、表单、控件/组件、弹窗等组成。下面我来给大家分享一下后台表格和表单的设计细节……
查看全部
网站内容管理系统后台 设计(
电商网站后台首页的商业价值重构与产品化设计文章(组图)
)

后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!

后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!

电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。

产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。

电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。

后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。

后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。

后端产品入门:列表页面和添加页面的设计规则
后端产品设计有一个公式:“展示列表优秀,编辑弹窗好,过滤下拉好,组合查询栏”指的是后台的小技巧——最终产品设计。

如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

谷歌计划建立一个新系统来识别在后台运行的网页
据外媒报道,谷歌工程师近日表示,他们计划构建一个新的系统API。在系统的帮助下,网站管理员可以识别当前对用户不可见但在后台运行的网页。

实践经验!网页后台的表格和表格设计怎么做?
一个完整的后台由菜单/导航、数据/图形显示、表格、表单、控件/组件、弹窗等组成。下面我来给大家分享一下后台表格和表单的设计细节……

网站内容管理系统后台 设计(接着上篇文章《广告系统设计(上)客户端广告常见形式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-10 12:22
然后是最后一部分文章《广告系统设计(上)常见的客户端广告形式》,最后一部分文章主要介绍了广告系统的整体业务逻辑以及相关展示的内容客户端。本文是从产品逻辑的角度。开始,根据实际业务情况,结合自己的实际项目经验,介绍一下广告系统的后台部分。
广告系统和推荐系统其实有一些天然的联系。业内所谓的精准广告,就是推荐系统的核心。核心职责是优化推荐效果,包括数据BI分析逻辑和策略优化逻辑。BI数据逻辑部分需要对广告主开放,也需要封装到外部数据查看逻辑中,而推荐基本上是自用平台,不对广告主开放。广告是站在广告主的角度去思考问题,所以本文主要针对平台内部运营商和外部广告主的后台操作。
对于平台和广告主,广告管理平台可以为广告投放提供数据支持,选择最优的广告位。如果平台能够结合完整的用户行为信息,就可以生成更精准的广告策略。
那么整个广告管理平台的主要组成部分有哪些?
广告管理平台主要包括:系统管理模块、广告管理模块、素材管理模块、广告主管理模块、数据管理模块等。
一、互联网广告-今日头条广告的核心理念
在分析今日头条的广告背景这个互联网行业比较优秀的推荐系统的基础上,我将简要介绍一些互联网广告的基本概念,并以脑图的形式简单呈现今日头条广告系统的业务框架:
今日头条广告背景框架
今日头条广告核心理念:
1、广告类型:原生广告、展示广告;
2、购买方式:CPT、GD、拍卖广告(CPC、oCPC、CPM)
3、推广目的:落地页(手机站、标题文章)、纯展示、app下载、电话...
4、广告位置:开屏、信息流、文章详情页(暂不支持段落)
5、广告创意:广告标题、图片、附加创意
6、素材类型:大图、小图、组图、静态图、动态图(gif)、视频
7、定位方式:人口定位、地理位置定位、行为定位、上下文定位、兴趣定位……;
8、广告计费方式:
(1)CPT:Cost per time 广告按时长计费,按时长计费是套餐期间在套餐位置投放广告的一种形式;
特点:曝光度和排他性强,广告主选择广告位和广告时间,成本与广告点击量无关;
(2)GD:Guarentee Delivery,保证投放广告,即保量广告,按展示次数计价;
特点:GD会保证1-10刷内展示,广告主可以有效控制购买量和支付曝光。
(3)竞价广告:由用户自行投放和管理,根据广告效果付费的网络广告。价格越高,展示概率越高。主要有两种:
CPC:Cost Per Click,每次点击费用,即按点击付费,如关键词广告
oCPC:优化CPC,设置目标转化成本,按点击收费;广告主设定转化目标,平台会根据这个目标选择并最大化流量;
CPM:Cost Per Mile,每千次展示费用,即按展示付费;
特点:不保证数量或价格;起始价格和策略将随时优化调整;
显示机制:轮播机制
计费方式二、互联网广告系统整体架构及业务流程
我们先来介绍一下广告系统的整体业务流程,如下图所示:
三、广告系统关键功能模块流程图
广告系统关键模块流程图四、广告系统-广告主管理模块
广告主管理模块:主要功能是管理广告主用户,同时可以为账户充值,方便用户投放广告。该模块收录以下子模块:
(1)客户管理模块,该模块的主要功能是管理客户的基本信息,输入的数据是客户的归属地和基本信息。他们正在查看客户信息、修改客户信息、删除客户和添加新客户。
( 2) 充值管理模块,该模块的主要功能是管理客户充值信息,输入数据充值信息。为客户查询充值和充值记录。
五、广告系统-广告空间管理模块:
广告位管理模块主要包括创建广告位、查询广告位、编辑广告位和删除广告位。
创建一个新的广告位:
创建广告位主要包括以下信息:
1、广告方案名称、广告主信息、广告投放位置、广告计费方式
2、目标区域:
(1)广告费用与地区有关,CPM和CPT地区费用不同
(2) 投递区域:投递区域最小粒度为city
3、交货时间:
广告的开始和结束时间在后台设置。开始时间决定广告上线时间,年月日,最小单位为天;
4、素材类型只能选择图片和视频之一,互斥。选择素材类型后,启动图片的类型无法修改。视频素材类型会影响广告价格。选择视频/图片素材类型,创意者只能上传相应类型的素材;
5、广告跳转:只显示或跳转到落地页,跳转参数设置
新广告位查询/删除/编辑广告(广告列表页)
1、广告列表中有三种广告状态:计划投放、投放、投放;
一个。定时发货:设置了开始时间,但还没有到设置的时间点;
湾。Running:已设置开始时间,但未达到展示次数/天数;
C.交付完成:CPD取决于设定的结束时间;CPM取决于设定销量的展示次数
2、编辑广告位:封装用户修改的广告位信息。当用户点击保存修改时,系统会更新广告位信息。
3、广告列表的字段主要包括:广告ID、广告主UID、广告名称、投放、跳转类型、素材图片、参数、广告状态、地域定位、计费、销量、首刷、重量、投放开始时间、交付进度和操作。
广告计划列表六、广告系统-创意管理模块:
1、一个广告计划最多可以同时制作 5 个广告素材
2、需要关联的广告程序名称
3、默认广告位,根据广告方案选择展示
4、默认展示广告类型,根据广告方案选择展示
5、广告创意素材:广告方案选择视频/图片素材类型,创意只能上传相应类型的素材;
(1)图片素材:
• 一次最多创建 5 个图片创意;
• 广告创意标题:每个创意都必须设置一个创意标题并显示在客户端;
• 图片尺寸:纵横比9:16,1080*1920大小,左右间距97;支持JPG、PNG等图片格式,每张图片尽量小于150k
• 手机适配:为了适配全屏机型,图片左右两边会被裁剪显示,设计时左右要留97px的安全区域;
• 预览:每个创意标签下只能预览当前上传的图片素材
(2)视频素材:
• 一次最多创建 5 个视频创意;
• 广告创意标题:每个创意都必须设置一个创意标题并显示在客户端;
• 尺寸:最大视频时长为5秒,格式为mp4,宽高比为9:16,视频码率≥516kbps,尺寸≤100M,分辨率≥720*1280;
• 预览:每个创意标签下只能预览当前上传的视频素材;
6、广告提示识别开关:打开开关,app广告下方会显示词广告(需求目的:灵活设置,官方活动不需要显示词广告)
七、广告系统-数据统计管理模块:
数据统计指标说明:
1、广告展示次数
2、点击次数:用户点击广告触发点击事件,计为一次有效的广告点击;
3、CTR:广告在展示中被点击的次数百分比
计算:点击次数/展示次数*100%
4、视频数据:
(1)播放量:播放次数大于0秒;每播放一段视频广告,就回调客户端播放行为数据给服务器统计播放量
(2)点击次数:点击跳转到详情页数据;
(3)播放完成次数:用户观看所有视频的次数,即最后一次播放次数。每次播放视频广告时,都会回调客户端数据给服务器统计播放完成次数
5、总成本:
(1)普通广告花费的总金额;
(2)如果中间广告被暂停不再投放,广告的总费用将一直计算到投递截止日期;
总 CPM 费用 = 展示次数 / 1000 * CPM 单价
总 CPT 支出 = 总 CPT 广告预算
6、广告津贴:
剩余广告:投放中的广告下架后,剩余的广告展示次数将显示在列表中;
CPM 广告剩余量算法:总展示次数 - 投放展示次数,单位:次
彩管广告下架,但广告仍按总预算消耗成本
7、操作:
(1)查看广告素材数据:可以查看广告计划下的各个广告素材数据,跳转到_Ad广告素材数据列表 查看全部
网站内容管理系统后台 设计(接着上篇文章《广告系统设计(上)客户端广告常见形式)
然后是最后一部分文章《广告系统设计(上)常见的客户端广告形式》,最后一部分文章主要介绍了广告系统的整体业务逻辑以及相关展示的内容客户端。本文是从产品逻辑的角度。开始,根据实际业务情况,结合自己的实际项目经验,介绍一下广告系统的后台部分。
广告系统和推荐系统其实有一些天然的联系。业内所谓的精准广告,就是推荐系统的核心。核心职责是优化推荐效果,包括数据BI分析逻辑和策略优化逻辑。BI数据逻辑部分需要对广告主开放,也需要封装到外部数据查看逻辑中,而推荐基本上是自用平台,不对广告主开放。广告是站在广告主的角度去思考问题,所以本文主要针对平台内部运营商和外部广告主的后台操作。
对于平台和广告主,广告管理平台可以为广告投放提供数据支持,选择最优的广告位。如果平台能够结合完整的用户行为信息,就可以生成更精准的广告策略。
那么整个广告管理平台的主要组成部分有哪些?
广告管理平台主要包括:系统管理模块、广告管理模块、素材管理模块、广告主管理模块、数据管理模块等。
一、互联网广告-今日头条广告的核心理念
在分析今日头条的广告背景这个互联网行业比较优秀的推荐系统的基础上,我将简要介绍一些互联网广告的基本概念,并以脑图的形式简单呈现今日头条广告系统的业务框架:

今日头条广告背景框架
今日头条广告核心理念:
1、广告类型:原生广告、展示广告;
2、购买方式:CPT、GD、拍卖广告(CPC、oCPC、CPM)
3、推广目的:落地页(手机站、标题文章)、纯展示、app下载、电话...
4、广告位置:开屏、信息流、文章详情页(暂不支持段落)
5、广告创意:广告标题、图片、附加创意
6、素材类型:大图、小图、组图、静态图、动态图(gif)、视频
7、定位方式:人口定位、地理位置定位、行为定位、上下文定位、兴趣定位……;
8、广告计费方式:
(1)CPT:Cost per time 广告按时长计费,按时长计费是套餐期间在套餐位置投放广告的一种形式;
特点:曝光度和排他性强,广告主选择广告位和广告时间,成本与广告点击量无关;
(2)GD:Guarentee Delivery,保证投放广告,即保量广告,按展示次数计价;
特点:GD会保证1-10刷内展示,广告主可以有效控制购买量和支付曝光。
(3)竞价广告:由用户自行投放和管理,根据广告效果付费的网络广告。价格越高,展示概率越高。主要有两种:
CPC:Cost Per Click,每次点击费用,即按点击付费,如关键词广告
oCPC:优化CPC,设置目标转化成本,按点击收费;广告主设定转化目标,平台会根据这个目标选择并最大化流量;
CPM:Cost Per Mile,每千次展示费用,即按展示付费;
特点:不保证数量或价格;起始价格和策略将随时优化调整;
显示机制:轮播机制

计费方式二、互联网广告系统整体架构及业务流程
我们先来介绍一下广告系统的整体业务流程,如下图所示:

三、广告系统关键功能模块流程图

广告系统关键模块流程图四、广告系统-广告主管理模块
广告主管理模块:主要功能是管理广告主用户,同时可以为账户充值,方便用户投放广告。该模块收录以下子模块:
(1)客户管理模块,该模块的主要功能是管理客户的基本信息,输入的数据是客户的归属地和基本信息。他们正在查看客户信息、修改客户信息、删除客户和添加新客户。
( 2) 充值管理模块,该模块的主要功能是管理客户充值信息,输入数据充值信息。为客户查询充值和充值记录。
五、广告系统-广告空间管理模块:
广告位管理模块主要包括创建广告位、查询广告位、编辑广告位和删除广告位。
创建一个新的广告位:
创建广告位主要包括以下信息:
1、广告方案名称、广告主信息、广告投放位置、广告计费方式
2、目标区域:
(1)广告费用与地区有关,CPM和CPT地区费用不同
(2) 投递区域:投递区域最小粒度为city
3、交货时间:
广告的开始和结束时间在后台设置。开始时间决定广告上线时间,年月日,最小单位为天;
4、素材类型只能选择图片和视频之一,互斥。选择素材类型后,启动图片的类型无法修改。视频素材类型会影响广告价格。选择视频/图片素材类型,创意者只能上传相应类型的素材;
5、广告跳转:只显示或跳转到落地页,跳转参数设置

新广告位查询/删除/编辑广告(广告列表页)
1、广告列表中有三种广告状态:计划投放、投放、投放;
一个。定时发货:设置了开始时间,但还没有到设置的时间点;
湾。Running:已设置开始时间,但未达到展示次数/天数;
C.交付完成:CPD取决于设定的结束时间;CPM取决于设定销量的展示次数
2、编辑广告位:封装用户修改的广告位信息。当用户点击保存修改时,系统会更新广告位信息。
3、广告列表的字段主要包括:广告ID、广告主UID、广告名称、投放、跳转类型、素材图片、参数、广告状态、地域定位、计费、销量、首刷、重量、投放开始时间、交付进度和操作。

广告计划列表六、广告系统-创意管理模块:
1、一个广告计划最多可以同时制作 5 个广告素材
2、需要关联的广告程序名称
3、默认广告位,根据广告方案选择展示
4、默认展示广告类型,根据广告方案选择展示
5、广告创意素材:广告方案选择视频/图片素材类型,创意只能上传相应类型的素材;
(1)图片素材:
• 一次最多创建 5 个图片创意;
• 广告创意标题:每个创意都必须设置一个创意标题并显示在客户端;
• 图片尺寸:纵横比9:16,1080*1920大小,左右间距97;支持JPG、PNG等图片格式,每张图片尽量小于150k
• 手机适配:为了适配全屏机型,图片左右两边会被裁剪显示,设计时左右要留97px的安全区域;
• 预览:每个创意标签下只能预览当前上传的图片素材
(2)视频素材:
• 一次最多创建 5 个视频创意;
• 广告创意标题:每个创意都必须设置一个创意标题并显示在客户端;
• 尺寸:最大视频时长为5秒,格式为mp4,宽高比为9:16,视频码率≥516kbps,尺寸≤100M,分辨率≥720*1280;
• 预览:每个创意标签下只能预览当前上传的视频素材;
6、广告提示识别开关:打开开关,app广告下方会显示词广告(需求目的:灵活设置,官方活动不需要显示词广告)

七、广告系统-数据统计管理模块:
数据统计指标说明:
1、广告展示次数
2、点击次数:用户点击广告触发点击事件,计为一次有效的广告点击;
3、CTR:广告在展示中被点击的次数百分比
计算:点击次数/展示次数*100%
4、视频数据:
(1)播放量:播放次数大于0秒;每播放一段视频广告,就回调客户端播放行为数据给服务器统计播放量
(2)点击次数:点击跳转到详情页数据;
(3)播放完成次数:用户观看所有视频的次数,即最后一次播放次数。每次播放视频广告时,都会回调客户端数据给服务器统计播放完成次数
5、总成本:
(1)普通广告花费的总金额;
(2)如果中间广告被暂停不再投放,广告的总费用将一直计算到投递截止日期;
总 CPM 费用 = 展示次数 / 1000 * CPM 单价
总 CPT 支出 = 总 CPT 广告预算
6、广告津贴:
剩余广告:投放中的广告下架后,剩余的广告展示次数将显示在列表中;
CPM 广告剩余量算法:总展示次数 - 投放展示次数,单位:次
彩管广告下架,但广告仍按总预算消耗成本
7、操作:
(1)查看广告素材数据:可以查看广告计划下的各个广告素材数据,跳转到_Ad广告素材数据列表
网站内容管理系统后台 设计(IDC评述网:7款内容管理系统,供参考模板上传后管理后台更换模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-02-09 17:13
内容管理系统,即cms(Content Management System),是企业信息化建设和电子政务的新宠,也是一个比较新的市场。cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。而cms的能力不仅限于文本处理,还可以处理图片、Flash动画、音视频流、图像甚至邮件文件。下面,IDC评测网分享7个内容管理系统,供大家参考。1.DBHcmsDBHcms是一个面向个人和小型企业的小型php开源内容管理系统网站。它经过 SEO 优化(使 网站易于被搜索引擎搜索收录)。DBHcms 灵活简单,易于使用,支持多种语言和模板驱动的布局。2. EyeOSEyeOS 是一个开源的基于Web 的桌面系统,也称为Web 操作系统(Web OS)或Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。EyeOSEyeOS 是一个基于 Web 的开源桌面系统,也称为 Web 操作系统 (Web OS) 或 Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。EyeOSEyeOS 是一个基于 Web 的开源桌面系统,也称为 Web 操作系统 (Web OS) 或 Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。文件管理、论坛、RSS阅读器、文本编辑器、计算器等3. MamboMambo是一个基于php+MySQL的开源网站内容管理系统(cms),功能强大,友好的后台管理界面。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。文件管理、论坛、RSS阅读器、文本编辑器、计算器等3. MamboMambo是一个基于php+MySQL的开源网站内容管理系统(cms),功能强大,友好的后台管理界面。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。
它的模板制作非常简单。多个模板上传后,在管理后台更换模板非常方便,选择模板确认即可。4. JoomlaJoomla 是国外知名的内容管理系统。Joomla是一个使用PHP语言加MySQL数据库开发的软件系统,可以在linux、Windows、MacOSX等各种平台上执行,比较适合作为网站程序的商业类型。5. XOOPS XOOPS 是一个开源工具程序,用于实现从小到大的动态交互社区、公司门户、内网、博客等。安装在服务器主机上后,网站管理员可以登录管理通过浏览器区域和管理内容信息。后台管理方式直观易用,无需编程,还提供方便的安装程序。6. phpWebSite phpWebSite 是一个功能强大的网站 内容管理系统。它提供了很多模块来帮助您自定义 网站 以满足您的需求。它提供了很多模块来帮助用户自定义网站来满足他们的需求。7. XarayaXaraya 是一个开源内容管理解决方案和开发框架,收录创建动态跨平台内容管理系统所需的基本模块和工具。Xaraya 易于安装、易于使用、独立于平台、可扩展并支持多种语言。原文地址:(如需转载请注明出处)感谢IDC评论网投稿 查看全部
网站内容管理系统后台 设计(IDC评述网:7款内容管理系统,供参考模板上传后管理后台更换模板)
内容管理系统,即cms(Content Management System),是企业信息化建设和电子政务的新宠,也是一个比较新的市场。cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。而cms的能力不仅限于文本处理,还可以处理图片、Flash动画、音视频流、图像甚至邮件文件。下面,IDC评测网分享7个内容管理系统,供大家参考。1.DBHcmsDBHcms是一个面向个人和小型企业的小型php开源内容管理系统网站。它经过 SEO 优化(使 网站易于被搜索引擎搜索收录)。DBHcms 灵活简单,易于使用,支持多种语言和模板驱动的布局。2. EyeOSEyeOS 是一个开源的基于Web 的桌面系统,也称为Web 操作系统(Web OS)或Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。EyeOSEyeOS 是一个基于 Web 的开源桌面系统,也称为 Web 操作系统 (Web OS) 或 Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。EyeOSEyeOS 是一个基于 Web 的开源桌面系统,也称为 Web 操作系统 (Web OS) 或 Web Office。系统的基本模块包括一些办公和个人信息管理软件。EyeOS还可以扩展拥有:博客、聊天、日历、文件管理、论坛、RSS阅读器、文本编辑器、计算器等。3. MamboMambo是一个开源的网站内容管理系统(cms) 基于php+MySQL,功能强大,后台管理界面友好。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。文件管理、论坛、RSS阅读器、文本编辑器、计算器等3. MamboMambo是一个基于php+MySQL的开源网站内容管理系统(cms),功能强大,友好的后台管理界面。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。文件管理、论坛、RSS阅读器、文本编辑器、计算器等3. MamboMambo是一个基于php+MySQL的开源网站内容管理系统(cms),功能强大,友好的后台管理界面。它是构建中小型站点的绝佳选择。无需编写代码即可创建动态 网站。
它的模板制作非常简单。多个模板上传后,在管理后台更换模板非常方便,选择模板确认即可。4. JoomlaJoomla 是国外知名的内容管理系统。Joomla是一个使用PHP语言加MySQL数据库开发的软件系统,可以在linux、Windows、MacOSX等各种平台上执行,比较适合作为网站程序的商业类型。5. XOOPS XOOPS 是一个开源工具程序,用于实现从小到大的动态交互社区、公司门户、内网、博客等。安装在服务器主机上后,网站管理员可以登录管理通过浏览器区域和管理内容信息。后台管理方式直观易用,无需编程,还提供方便的安装程序。6. phpWebSite phpWebSite 是一个功能强大的网站 内容管理系统。它提供了很多模块来帮助您自定义 网站 以满足您的需求。它提供了很多模块来帮助用户自定义网站来满足他们的需求。7. XarayaXaraya 是一个开源内容管理解决方案和开发框架,收录创建动态跨平台内容管理系统所需的基本模块和工具。Xaraya 易于安装、易于使用、独立于平台、可扩展并支持多种语言。原文地址:(如需转载请注明出处)感谢IDC评论网投稿
网站内容管理系统后台 设计(html后台管理系统网站模板,依据客户需求确定原型图后,设计师)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-09 17:12
html后台管理系统网站模板,根据客户需求确定原型图后,设计师就可以开始制作产品的高清图了。高清图片是前端工程师写网站的主要依据。由于高清图片是静态图片,可以传输的信息是有限的。当前端工程师和设计师在同一个功能点上的沟通不明确时,很容易造成理解错误,导致上线功能和需求不一样。因此,在制作之前,设计师应该与工程师详细沟通页面的主要功能。
域名是建立网站时首先要购买的问题。可以理解为域名是网站的地址。一般IP地址也可以作为网站的地址。但是,因为IP地址很难记住,所以很不方便。访问,因此人们设计使用域名作为标记位置的一种方式。域名可以相互认证并映射到 IP 地址。域名的出现和应用极大地方便了普通用户访问网站。
轻量级cms主要包括Gravcms、Nibblecms等,这类工具一般不会集成大量功能,一些产品模板和皮肤也比较少。因此,由于内容少的问题,使用此类工具对服务器要求不高,具有访问速度快的优点。同时,它也为网站建设者提供了高度的定制化。只要知道一些二次开发技术,就可以用于开发。轻量级cms工具的缺点是需要人员具备一定的二次开发能力。
HTML使用规范(二)3,犹豫部分页面代码长度较长。为了后期维护方便,不同部分的开头和结尾要备注,关键实现也要备注代码细节链接方便其他程序员,看到代码还是可以很快的理解 4、在命名id时,尽量遵循缩短唯一性的原则,同时标签可以关联到内容性质.html后台管理系统网站模板。
除了一系列的图片处理工具之外,还有一些轻量级的在线图片处理工具,比如国内常见的美图秀秀、在线等。这些在线处理工具提供了大量精美的模板和图片。绘图时可以借鉴和使用已有的图片,拖放操作也让用户使用起来更加方便。
网站促销的效果不仅受内部因素的影响,还受到其他外部因素的影响。影响较大的因素主要有: 1、行业竞争力的大小。当行业竞争太激烈时,各个公司在推广网站时选择了一些关键词,那么这些关键词的潜在客户就会分散。顾客会更少;2、搜索引擎的调整。作为一种服务,搜索引擎会根据自己的用户反馈来调整搜索规则,这对推广效果会有很大的影响。
建立小语种网站的优势如下: 1.小语种网站可以本地化企业官网,可以吸引更多本地客户访问,同时,进一步提高访问速度和用户体验;2. 每个知名搜索引擎都有不同语言的子站点。利用小语种网站在相应的搜索引擎子站上进行推广活动,也在一定程度上改善了流量来源。html后台管理系统网站模板。 查看全部
网站内容管理系统后台 设计(html后台管理系统网站模板,依据客户需求确定原型图后,设计师)
html后台管理系统网站模板,根据客户需求确定原型图后,设计师就可以开始制作产品的高清图了。高清图片是前端工程师写网站的主要依据。由于高清图片是静态图片,可以传输的信息是有限的。当前端工程师和设计师在同一个功能点上的沟通不明确时,很容易造成理解错误,导致上线功能和需求不一样。因此,在制作之前,设计师应该与工程师详细沟通页面的主要功能。
域名是建立网站时首先要购买的问题。可以理解为域名是网站的地址。一般IP地址也可以作为网站的地址。但是,因为IP地址很难记住,所以很不方便。访问,因此人们设计使用域名作为标记位置的一种方式。域名可以相互认证并映射到 IP 地址。域名的出现和应用极大地方便了普通用户访问网站。
轻量级cms主要包括Gravcms、Nibblecms等,这类工具一般不会集成大量功能,一些产品模板和皮肤也比较少。因此,由于内容少的问题,使用此类工具对服务器要求不高,具有访问速度快的优点。同时,它也为网站建设者提供了高度的定制化。只要知道一些二次开发技术,就可以用于开发。轻量级cms工具的缺点是需要人员具备一定的二次开发能力。
HTML使用规范(二)3,犹豫部分页面代码长度较长。为了后期维护方便,不同部分的开头和结尾要备注,关键实现也要备注代码细节链接方便其他程序员,看到代码还是可以很快的理解 4、在命名id时,尽量遵循缩短唯一性的原则,同时标签可以关联到内容性质.html后台管理系统网站模板。
除了一系列的图片处理工具之外,还有一些轻量级的在线图片处理工具,比如国内常见的美图秀秀、在线等。这些在线处理工具提供了大量精美的模板和图片。绘图时可以借鉴和使用已有的图片,拖放操作也让用户使用起来更加方便。
网站促销的效果不仅受内部因素的影响,还受到其他外部因素的影响。影响较大的因素主要有: 1、行业竞争力的大小。当行业竞争太激烈时,各个公司在推广网站时选择了一些关键词,那么这些关键词的潜在客户就会分散。顾客会更少;2、搜索引擎的调整。作为一种服务,搜索引擎会根据自己的用户反馈来调整搜索规则,这对推广效果会有很大的影响。
建立小语种网站的优势如下: 1.小语种网站可以本地化企业官网,可以吸引更多本地客户访问,同时,进一步提高访问速度和用户体验;2. 每个知名搜索引擎都有不同语言的子站点。利用小语种网站在相应的搜索引擎子站上进行推广活动,也在一定程度上改善了流量来源。html后台管理系统网站模板。
网站内容管理系统后台 设计(后台需求多样化,不能一一兼顾,只能蜻蜓点水,尽量深入浅出 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-09 15:21
)
全文共2210字,5张图片。阅读需要6分钟。
- - / 开始 / - -
我在人人都是产品经理的网站上蛰伏了4年,学习了4年。由于我最近的工作方向偏向后台,所以在设计后台的时候经常会查阅后台的相关资料,但是关于后台文章等内容分享的太少了。
只是这段时间在适应,想尝试写一个关于背景的系列文章,希望和大家讨论分享,希望对大家有所帮助。
由于不同后端需求的多样化,不可能将所有需求都考虑在内。
一、权限管理系统定义
权限管理是几乎所有后台系统的重要组成部分。主要目的是控制整个后台管理系统的权限,目标是员工,避免权限控制不足或操作不当造成的风险问题。比如操作错误、数据泄露等问题。
其实权限管理的设计并不难。目前应用最广泛的是一个账号对应多个角色,每个角色对应对应的权限集(RBAC模型)。这个模型基本可以处理所有的问题,而通过角色,可以实现灵活多样的权限操作需求,下面我们来梳理一下上面提到的主要术语:账户、角色、权限。
1. 账户定义
每个想要进入系统的员工都必须有一个账号,而这个账号就是一把钥匙。
我们通过控制账户的权限来控制该员工的授权范围。
因此,需要提醒员工,不能轻易将账户密码提供给他人,否则遇到的问题由自己承担。
2. 角色定义
角色管理是确定角色拥有哪些权限的过程。它是一个集合的概念,由许多具有最少权限的粒子组成。
我们通过授予该角色权限然后将角色分配给帐户来实现帐户权限,因此它充当了桥梁。
引入角色的概念可以帮助我们灵活扩展,让一个账户可以拥有多个角色。
角色的命名最好根据职位来命名,比如市场部的普通员工、市场部的主管等。因为任何公司都有职位,所以都是有限的,容易理解的,市场部文员是市场部文员角色,方便我们在配置权限时判断,避免配置错误。
3. 权限定义
权限可以分为三种:页面权限、操作权限、数据权限。
页面权限
控制您可以看到和不可以看到的页面。
很多系统只实现了控制页面级别,实现起来比较简单。有的系统是这样设计的,但是比较老套,控制权限不精细。在页面上很难将权限划分到下一个级别。
操作权限
控制您可以在页面上操作的按钮。
扩展:当我们进入一个页面时,我们的目的无非就是在这个页面上进行增删改查。页面上对应的操作可能是:查询、删除、编辑、添加四个按钮。
可能你在某个页面,只能查询数据,不能修改数据。
数据权限
数据权限控制您可以查看哪些数据。例如,市场 A 中的人只能看到或修改 A 创建的数据,而无法看到或修改 B 中的数据。
延伸:我们一般通过部门来实现数据管控。每条记录都有一个创建者,每个创建者都属于一个部门。因此,部门越细,数据管控水平越细。有没有除了部门维度之外还有其他控制数据权限的好办法,可以提出来讨论。
哪些权限应该放在哪个页面,完全根据业务需要配置。你只需要列出控制权限的地方,交给开发者。
二、权限管理系统基本页面设计
1. 角色列表页面
要删除角色,您需要确定帐户是否与该角色关联。如果是,则不允许删除。如果不想使用或取消角色,可以将角色设置为无效状态,账户在获取角色时会先判断角色是否有效。
在方便性方面,可以提供批量添加角色到角色的功能。当有新员工加入时,尤其是同一岗位,设置权限的效率会大大提高。
为角色配置权限
2. 帐户列表页面
首先,我们必须有一个帐户列表,因为我们正在为帐户配置权限。可以对所有人进行查询或添加(为什么要添加,因为很多大公司有很多管理系统,而每个管理系统只有一部分人使用,所以每个人都不会显示在账户列表中,所以使用添加)。
这里需要注意的是,为了防止员工离职后出现问题,该账号是被禁用的。你可以通过人力资源系统。员工离职后,所有系统账户将自动禁用。
有许多系统提供了直接向帐户添加特定权限而不是使用角色的功能。如下图,本人不提倡。在给员工添加特定权限时,虽然操作更方便,但缺乏规范性,员工明明只有市场部的角色,实际上却有财务部的支付功能。这个页面上没有说明,时间长了会导致人员权限混乱。这种需求完全可以通过添加一个新角色来处理。
账户列表
将角色分配给帐户
3. 从权限中添加帐户
这种方法也不推荐。如果上面提到了这个表单,你可以直接给账户添加特定的权限。虽然操作方便,但影响了权限的标准化和可维护性。角色是一座桥梁。它将成为一座断桥,团结将被破坏。
部分原型页面截图,页面略粗,仅供参考。
三、权限分配
权限分配要合理。许多公司在为部门分配权限时非常随意。部门可以授予他们想要的任何权限。事实上,这也有隐患。
我们需要更深入地思考部门可以拥有什么权限,而不是它需要什么权限,而这部分往往被忽略。
四、总结
归根结底,我想强调一件事:如何从公司制度上注重权限管理?
即如何规范权限的分配,即那个部门的哪些员工需要哪些权限需要审批或者邮件通知才可以配置,哪些数据需要设置权限,哪些操作需要设置权限。这些权限管理过程就是权限。系统的核心,正是这些核心的东西在系统中无法体现。
前期的不慎行为,后期会变得麻烦,不仅影响业务效率,还会引发风险危机。
权限管理归根结底是为了风险控制。如果权限的风控意识做的不好,那么权限体系做的再好也是徒劳的。
- - / 结尾 / - -
本文由@Orange Island Head原创 发表于人人都是产品经理。未经许可禁止复制
查看全部
网站内容管理系统后台 设计(后台需求多样化,不能一一兼顾,只能蜻蜓点水,尽量深入浅出
)
全文共2210字,5张图片。阅读需要6分钟。
- - / 开始 / - -
我在人人都是产品经理的网站上蛰伏了4年,学习了4年。由于我最近的工作方向偏向后台,所以在设计后台的时候经常会查阅后台的相关资料,但是关于后台文章等内容分享的太少了。
只是这段时间在适应,想尝试写一个关于背景的系列文章,希望和大家讨论分享,希望对大家有所帮助。
由于不同后端需求的多样化,不可能将所有需求都考虑在内。
一、权限管理系统定义
权限管理是几乎所有后台系统的重要组成部分。主要目的是控制整个后台管理系统的权限,目标是员工,避免权限控制不足或操作不当造成的风险问题。比如操作错误、数据泄露等问题。
其实权限管理的设计并不难。目前应用最广泛的是一个账号对应多个角色,每个角色对应对应的权限集(RBAC模型)。这个模型基本可以处理所有的问题,而通过角色,可以实现灵活多样的权限操作需求,下面我们来梳理一下上面提到的主要术语:账户、角色、权限。
1. 账户定义
每个想要进入系统的员工都必须有一个账号,而这个账号就是一把钥匙。
我们通过控制账户的权限来控制该员工的授权范围。
因此,需要提醒员工,不能轻易将账户密码提供给他人,否则遇到的问题由自己承担。
2. 角色定义
角色管理是确定角色拥有哪些权限的过程。它是一个集合的概念,由许多具有最少权限的粒子组成。
我们通过授予该角色权限然后将角色分配给帐户来实现帐户权限,因此它充当了桥梁。
引入角色的概念可以帮助我们灵活扩展,让一个账户可以拥有多个角色。
角色的命名最好根据职位来命名,比如市场部的普通员工、市场部的主管等。因为任何公司都有职位,所以都是有限的,容易理解的,市场部文员是市场部文员角色,方便我们在配置权限时判断,避免配置错误。
3. 权限定义
权限可以分为三种:页面权限、操作权限、数据权限。
页面权限
控制您可以看到和不可以看到的页面。
很多系统只实现了控制页面级别,实现起来比较简单。有的系统是这样设计的,但是比较老套,控制权限不精细。在页面上很难将权限划分到下一个级别。
操作权限
控制您可以在页面上操作的按钮。
扩展:当我们进入一个页面时,我们的目的无非就是在这个页面上进行增删改查。页面上对应的操作可能是:查询、删除、编辑、添加四个按钮。
可能你在某个页面,只能查询数据,不能修改数据。
数据权限
数据权限控制您可以查看哪些数据。例如,市场 A 中的人只能看到或修改 A 创建的数据,而无法看到或修改 B 中的数据。
延伸:我们一般通过部门来实现数据管控。每条记录都有一个创建者,每个创建者都属于一个部门。因此,部门越细,数据管控水平越细。有没有除了部门维度之外还有其他控制数据权限的好办法,可以提出来讨论。
哪些权限应该放在哪个页面,完全根据业务需要配置。你只需要列出控制权限的地方,交给开发者。
二、权限管理系统基本页面设计
1. 角色列表页面
要删除角色,您需要确定帐户是否与该角色关联。如果是,则不允许删除。如果不想使用或取消角色,可以将角色设置为无效状态,账户在获取角色时会先判断角色是否有效。
在方便性方面,可以提供批量添加角色到角色的功能。当有新员工加入时,尤其是同一岗位,设置权限的效率会大大提高。

为角色配置权限

2. 帐户列表页面
首先,我们必须有一个帐户列表,因为我们正在为帐户配置权限。可以对所有人进行查询或添加(为什么要添加,因为很多大公司有很多管理系统,而每个管理系统只有一部分人使用,所以每个人都不会显示在账户列表中,所以使用添加)。
这里需要注意的是,为了防止员工离职后出现问题,该账号是被禁用的。你可以通过人力资源系统。员工离职后,所有系统账户将自动禁用。
有许多系统提供了直接向帐户添加特定权限而不是使用角色的功能。如下图,本人不提倡。在给员工添加特定权限时,虽然操作更方便,但缺乏规范性,员工明明只有市场部的角色,实际上却有财务部的支付功能。这个页面上没有说明,时间长了会导致人员权限混乱。这种需求完全可以通过添加一个新角色来处理。
账户列表

将角色分配给帐户

3. 从权限中添加帐户
这种方法也不推荐。如果上面提到了这个表单,你可以直接给账户添加特定的权限。虽然操作方便,但影响了权限的标准化和可维护性。角色是一座桥梁。它将成为一座断桥,团结将被破坏。

部分原型页面截图,页面略粗,仅供参考。
三、权限分配
权限分配要合理。许多公司在为部门分配权限时非常随意。部门可以授予他们想要的任何权限。事实上,这也有隐患。
我们需要更深入地思考部门可以拥有什么权限,而不是它需要什么权限,而这部分往往被忽略。
四、总结
归根结底,我想强调一件事:如何从公司制度上注重权限管理?
即如何规范权限的分配,即那个部门的哪些员工需要哪些权限需要审批或者邮件通知才可以配置,哪些数据需要设置权限,哪些操作需要设置权限。这些权限管理过程就是权限。系统的核心,正是这些核心的东西在系统中无法体现。
前期的不慎行为,后期会变得麻烦,不仅影响业务效率,还会引发风险危机。
权限管理归根结底是为了风险控制。如果权限的风控意识做的不好,那么权限体系做的再好也是徒劳的。
- - / 结尾 / - -
本文由@Orange Island Head原创 发表于人人都是产品经理。未经许可禁止复制

网站内容管理系统后台 设计(权限系统设计的需求背景复杂化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-02-09 03:17
权限设计通常隐藏在后端系统深处,让我们都知道,但在真正面对复杂的业务需求和逻辑关系时,我们就有点盲目了。
这个文章是我对之前权限设计的回顾。我希望在重新整理自己的同时,也能给其他朋友带来一些想法。
权限系统设计需求背景
业务流程复杂性:
随着业务越来越复杂,以前一个订单只需要一个销售跟进,而现在需要五个业务员来协调完成一个订单的流程(每个业务员负责一个流程)。
此时,我们可以通过权限系统,赋予五位销售处理各自流程的权限(例如销售A只有输入意向订单的权限,销售B只有补充客户信息的权限等) .),让每一次销售只能通过看到信息流到你手中来简化复杂的流程。
敏感信息:
当同一级别有多个部门时,同一公司内部就会存在竞争。例如,销售组 1 的来之不易的用户数据不希望销售组 2 看到。
权限系统可以将不同部门的数据设置为相互独立,即使是各组的领导也看不到对方的数据。
操作安全,权责明确:
在大型系统中,误操作的后果可能非常严重。
权限系统的存在最大程度地避免了此类问题——只要功能出现在界面上,就可以操作,也不会造成严重后果。
页面简洁:
如果系统不管理权限,那么每个账号登录后看到的界面都是一样的,充斥着各种不相干的冗余信息,甚至需要专门培训,学习成本很高。
通过权限系统的管理,每个账号登录后只能看到与自己相关的信息,可以更快速的了解自己工作范围内的业务。
权限系统的基本组成
权限体系主要由账号、角色、权限三要素构成。
账号是登录系统的唯一标识,账号代表一个用户。由您自己或系统管理员注册和分配。
角色,批量分配权限给账户。在一个系统中,不可能为每个账户自定义权限,所以给同类型的账户分配一个“角色”,以达到批量分配权限的目的。
权限又分为操作权限、页面权限和数据权限。
操作权限是指用户可以进行的操作,如是否添加、删除、编辑等。页面权限是指可以看到的页面。数据权限是指可以查看数据的程度。
一个简单的例子如下:
权限系统设计实例
实例背景
这是一个订单管理系统,销售和客服等角色通过系统完成整个订单的流程。
系统用户数量多,层次复杂,有大量同级竞争的销售团队。
帐户管理
本案例创建账号的流程如下:管理员在系统中添加账号,用户通过邮件激活。默认角色为“员工”,只分配最基本的权限。
为了减少管理员的工作量,同时也支持通过excel上传,可以根据模板规范excel格式。
角色管理
本案例中的角色是“职位”,不同“职位”的用户拥有不同的权限。
角色管理入口在“权限管理”页面,只有添加角色、编辑角色、删除角色、添加角色描述等基本功能。
通常主流的后台系统也有复制角色等功能。复制角色的意思是:新建角色时,先选择一个已有的具有相似权限的角色,然后修改新角色的权限。这避免了当权限太多时必须重置每个新角色的繁琐情况。
权限管理
在实际设计中,很多系统会选择将页面权限和操作权限合并为功能权限,比如目前的案例:
每个页面都有一个总开关,打开它意味着分配页面权限。对于页面中的所有字段,主要有添加、删除、查看、修改四种操作权限。如果需要对页面中的一些敏感字段单独设置操作权限,可以打开高级设置配置字段级操作权限。如下所示:
在目前的情况下,在多个团队同级竞争的情况下,仅仅通过职位是无法满足数据权限分配的需求的,所以我们引入“部门”来保证在同级别的销售团队中,对彼此的信息保密,公平竞争。
此外,上级部门,比如城市经理甚至总经理,应该有权查看本部门和下属部门的所有数据。
因此,“部门”权限组是有层次划分的,数据权限按照层级进一步分配。比如基层销售只能看到自己的数据,销售组长可以看到部门的数据,总经理可以看到部门及其下属部门的数据,总经理可以看到所有的数据。
部门的层级划分放置在公司设置页面,作为对公司组织架构的介绍。
写在最后
权限系统的基本结构是这样的,但现实中的权限设计却大相径庭。
把基本概念理解清楚,根据实际需要设计一个独特的、恰到好处的权限系统。也可以参考一些主流后台系统的权限设计,了解其他系统是如何解决类似问题的。
一个小tip:与其费心去注册尝试各种后端系统,不如直接去官网找帮助文档,有的详细到可以当prds使用。
欢迎交流后台系统相关的设计思路~
8.7 补充:昨天,网易UEDC发表了一篇关于权限设计的新文章文章,我觉得很清楚。推荐~
100个角色权限设计解决方案 查看全部
网站内容管理系统后台 设计(权限系统设计的需求背景复杂化)
权限设计通常隐藏在后端系统深处,让我们都知道,但在真正面对复杂的业务需求和逻辑关系时,我们就有点盲目了。
这个文章是我对之前权限设计的回顾。我希望在重新整理自己的同时,也能给其他朋友带来一些想法。
权限系统设计需求背景
业务流程复杂性:
随着业务越来越复杂,以前一个订单只需要一个销售跟进,而现在需要五个业务员来协调完成一个订单的流程(每个业务员负责一个流程)。
此时,我们可以通过权限系统,赋予五位销售处理各自流程的权限(例如销售A只有输入意向订单的权限,销售B只有补充客户信息的权限等) .),让每一次销售只能通过看到信息流到你手中来简化复杂的流程。
敏感信息:
当同一级别有多个部门时,同一公司内部就会存在竞争。例如,销售组 1 的来之不易的用户数据不希望销售组 2 看到。
权限系统可以将不同部门的数据设置为相互独立,即使是各组的领导也看不到对方的数据。
操作安全,权责明确:
在大型系统中,误操作的后果可能非常严重。
权限系统的存在最大程度地避免了此类问题——只要功能出现在界面上,就可以操作,也不会造成严重后果。
页面简洁:
如果系统不管理权限,那么每个账号登录后看到的界面都是一样的,充斥着各种不相干的冗余信息,甚至需要专门培训,学习成本很高。
通过权限系统的管理,每个账号登录后只能看到与自己相关的信息,可以更快速的了解自己工作范围内的业务。
权限系统的基本组成
权限体系主要由账号、角色、权限三要素构成。
账号是登录系统的唯一标识,账号代表一个用户。由您自己或系统管理员注册和分配。
角色,批量分配权限给账户。在一个系统中,不可能为每个账户自定义权限,所以给同类型的账户分配一个“角色”,以达到批量分配权限的目的。
权限又分为操作权限、页面权限和数据权限。
操作权限是指用户可以进行的操作,如是否添加、删除、编辑等。页面权限是指可以看到的页面。数据权限是指可以查看数据的程度。
一个简单的例子如下:

权限系统设计实例
实例背景
这是一个订单管理系统,销售和客服等角色通过系统完成整个订单的流程。
系统用户数量多,层次复杂,有大量同级竞争的销售团队。
帐户管理

本案例创建账号的流程如下:管理员在系统中添加账号,用户通过邮件激活。默认角色为“员工”,只分配最基本的权限。
为了减少管理员的工作量,同时也支持通过excel上传,可以根据模板规范excel格式。
角色管理
本案例中的角色是“职位”,不同“职位”的用户拥有不同的权限。
角色管理入口在“权限管理”页面,只有添加角色、编辑角色、删除角色、添加角色描述等基本功能。
通常主流的后台系统也有复制角色等功能。复制角色的意思是:新建角色时,先选择一个已有的具有相似权限的角色,然后修改新角色的权限。这避免了当权限太多时必须重置每个新角色的繁琐情况。
权限管理
在实际设计中,很多系统会选择将页面权限和操作权限合并为功能权限,比如目前的案例:

每个页面都有一个总开关,打开它意味着分配页面权限。对于页面中的所有字段,主要有添加、删除、查看、修改四种操作权限。如果需要对页面中的一些敏感字段单独设置操作权限,可以打开高级设置配置字段级操作权限。如下所示:

在目前的情况下,在多个团队同级竞争的情况下,仅仅通过职位是无法满足数据权限分配的需求的,所以我们引入“部门”来保证在同级别的销售团队中,对彼此的信息保密,公平竞争。
此外,上级部门,比如城市经理甚至总经理,应该有权查看本部门和下属部门的所有数据。
因此,“部门”权限组是有层次划分的,数据权限按照层级进一步分配。比如基层销售只能看到自己的数据,销售组长可以看到部门的数据,总经理可以看到部门及其下属部门的数据,总经理可以看到所有的数据。
部门的层级划分放置在公司设置页面,作为对公司组织架构的介绍。

写在最后
权限系统的基本结构是这样的,但现实中的权限设计却大相径庭。
把基本概念理解清楚,根据实际需要设计一个独特的、恰到好处的权限系统。也可以参考一些主流后台系统的权限设计,了解其他系统是如何解决类似问题的。
一个小tip:与其费心去注册尝试各种后端系统,不如直接去官网找帮助文档,有的详细到可以当prds使用。
欢迎交流后台系统相关的设计思路~
8.7 补充:昨天,网易UEDC发表了一篇关于权限设计的新文章文章,我觉得很清楚。推荐~
100个角色权限设计解决方案
网站内容管理系统后台 设计( 关于中的4个原则在设计中后台系统权限管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-02-07 17:23
关于中的4个原则在设计中后台系统权限管理)
设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
电商产品设计:后端系统总结(上)
“前台一小步,后台一大步”,电商产品的核心在后台。本文总结了电商产品的背景设计,希望对您有所启发。
电商产品设计:后端系统总结(上)
“前台一小步,后台一大步”,电商产品的核心在后台。本文总结了电商产品的背景设计,希望对您有所启发。
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障
后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个比较实用的背景设计方法,一定会给大家带来一些帮助。
电商背景:运营绩效体系总结
文章作者根据自己的经验,给大家分享了电商后端的运营绩效体系。
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。
后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
电商背景:采购系统规划
继续说电子商务背景,今天分享的内容是采购系统规划。
电商背景:运营绩效体系总结
文章作者根据自己的经验,给大家分享了电商后端的运营绩效体系。
后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个比较实用的背景设计方法,一定会给大家带来一些帮助。
后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱! 查看全部
网站内容管理系统后台 设计(
关于中的4个原则在设计中后台系统权限管理)

设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。

电商产品设计:后端系统总结(上)
“前台一小步,后台一大步”,电商产品的核心在后台。本文总结了电商产品的背景设计,希望对您有所启发。

电商产品设计:后端系统总结(上)
“前台一小步,后台一大步”,电商产品的核心在后台。本文总结了电商产品的背景设计,希望对您有所启发。

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障

后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个比较实用的背景设计方法,一定会给大家带来一些帮助。

电商背景:运营绩效体系总结
文章作者根据自己的经验,给大家分享了电商后端的运营绩效体系。

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。

后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!

电商背景:采购系统规划
继续说电子商务背景,今天分享的内容是采购系统规划。

电商背景:运营绩效体系总结
文章作者根据自己的经验,给大家分享了电商后端的运营绩效体系。

后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个比较实用的背景设计方法,一定会给大家带来一些帮助。

后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
网站内容管理系统后台 设计(快速搭建一个企业网站建设,但又不限于企业官网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-07 17:21
DouPHP是一个轻量级的企业网站管理系统,基于PHP+MYSQL架构,包括“手机版”、“公众号管理模块”、“小程序”,您可以用它快速搭建企业网站。
使用方便
背景简单明了。后台功能布局是从用户而不是开发者的角度设计的。无需手册即可轻松执行日常内容编辑。
简单的功能
系统的核心功能只有简单的单页、商品、文章等模块,甚至商品和文章都可以根据实际使用情况进行卸载。因此,它可以应用于非常基本的网站建设要求。其实很多公司网站需要的功能都很基础。
可扩展性强
不同于传统的网站系统,DouPHP没有内置的模块生成工具,因为生成工具往往会让系统非常臃肿。我们开发功能模块(其实功能模块会有更多的开发空间),然后放到DouPHP自带的在线模块扩展功能中。操作时只需要点击安装即可下载功能模块并自动完成安装后,最重要的是这些模块是完全独立的,模块安装程序只负责下载、解压、导入数据库。
模块插件
功能模块:投票模块、自定义表单模块、工单模块等,会员模块、订单模块、视频模块、下载模块、图片模块等;
企业官网模块:业务范围、解决方案、团队介绍、合作伙伴、资质证书、人才招聘、案例展示等;
系统基础模块:公众号模块、小程序模块、内容分片、数据导出EXCEL模块;
插件扩展:支付宝、微信支付、PAYPAL、QQ登录、微信登录、微博登录;
使用安全
该系统是免费和开源的。任何人都可以下载和使用 DouPHP,包括企业。我们不限制将 DouPHP 用于商业目的。关于定制开发,我们不会因为 DouPHP 是官方的而收取更高的费用。我们采用低价策略提供专业技术服务,对计费模板和模块采用统一策略。
系统定位
致力于中小企业官网建设,但不限于企业网站,在现有框架的基础上通过模块扩展提供个人博客、网上商城、投票系统、企业在线等轻量化解决方案办公等需求。
发展愿景
我们希望开发一个面向用户的网站管理系统
此内容刷新本文后可见!激活免审核权限 查看全部
网站内容管理系统后台 设计(快速搭建一个企业网站建设,但又不限于企业官网)
DouPHP是一个轻量级的企业网站管理系统,基于PHP+MYSQL架构,包括“手机版”、“公众号管理模块”、“小程序”,您可以用它快速搭建企业网站。
使用方便
背景简单明了。后台功能布局是从用户而不是开发者的角度设计的。无需手册即可轻松执行日常内容编辑。
简单的功能
系统的核心功能只有简单的单页、商品、文章等模块,甚至商品和文章都可以根据实际使用情况进行卸载。因此,它可以应用于非常基本的网站建设要求。其实很多公司网站需要的功能都很基础。
可扩展性强
不同于传统的网站系统,DouPHP没有内置的模块生成工具,因为生成工具往往会让系统非常臃肿。我们开发功能模块(其实功能模块会有更多的开发空间),然后放到DouPHP自带的在线模块扩展功能中。操作时只需要点击安装即可下载功能模块并自动完成安装后,最重要的是这些模块是完全独立的,模块安装程序只负责下载、解压、导入数据库。
模块插件
功能模块:投票模块、自定义表单模块、工单模块等,会员模块、订单模块、视频模块、下载模块、图片模块等;
企业官网模块:业务范围、解决方案、团队介绍、合作伙伴、资质证书、人才招聘、案例展示等;
系统基础模块:公众号模块、小程序模块、内容分片、数据导出EXCEL模块;
插件扩展:支付宝、微信支付、PAYPAL、QQ登录、微信登录、微博登录;
使用安全
该系统是免费和开源的。任何人都可以下载和使用 DouPHP,包括企业。我们不限制将 DouPHP 用于商业目的。关于定制开发,我们不会因为 DouPHP 是官方的而收取更高的费用。我们采用低价策略提供专业技术服务,对计费模板和模块采用统一策略。
系统定位
致力于中小企业官网建设,但不限于企业网站,在现有框架的基础上通过模块扩展提供个人博客、网上商城、投票系统、企业在线等轻量化解决方案办公等需求。
发展愿景
我们希望开发一个面向用户的网站管理系统
 https://www.wayu.cn/wp-content ... 0.jpg 236w, https://www.wayu.cn/wp-content ... 1.jpg 768w" />
https://www.wayu.cn/wp-content ... 0.jpg 236w, https://www.wayu.cn/wp-content ... 1.jpg 768w" />此内容刷新本文后可见!激活免审核权限
网站内容管理系统后台 设计( 115cms综合内容管理系统集成实用功能如下:基本设置配置上传文件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-07 17:19
115cms综合内容管理系统集成实用功能如下:基本设置配置上传文件)
115cms综合内容管理系统是使用最流行的ThinkPHP框架开发的高效开源的内容管理系统。本产品完全采用模块化开发和插件主题功能,增加了程序的可维护性和可扩展性,使二次开发变得简单易行。系统设计的模板标签可以让前端人员独立完成模板创建和数据调用。
系统设计的模板标签可以让前端人员独立完成模板创建和数据调用,后端管理员可以自定义模型功能,实现各种信息发布和检索,无需编程。本产品源代码简洁、严谨、安全、高效,源代码100%开源。作者精心优化每一行代码,减少冗余。给用户的第一印象是“快”,程序运行快、加载快、高效、轻量。班级!!!前端和后端使用layui框架作为支持。
115cms综合内容管理系统综合实用功能如下:
基本设置
配置上传文件七牛云
生成缩略图可以设置高度和宽度
报名
找回密码
整体体验控制
电子邮件配置
用户可定制的全局
模型管理
自由添加模型,轻松管理数据
自由添加模型字段
内置附件上传、单行输入文本框、选择框、选项框、时间类等稍后会添加
万能广告管理可随意插入,填写并显示过期时间才可隐藏
单页管理可自由创建页面,可设置seo优化别名,可设置评论点数,每个用户可设置评论数无上限,可设置评论邮件通知
附件管理可以下载和删除附件等。
会员管理
积分记录
前台成员权限组
后台成员权限组
系统消息可以向某个用户发送消息等。
可以添加系统管理员来控制对管理权限的访问
集成插件模板等
可以在线执行SQL
登录日志
备份 SQL
恢复 SQL
等等,喜欢的可以自行下载测试
最终安装条件 安装环境 Apache + PHP7.0 + MySQL5.5 以上为最佳
php版本不能高于7.0或低于5.6
115cms综合内容管理系统更新日志:
添加了众多全球编辑器
修改url链接
此内容刷新本文后可见!激活免审核权限 查看全部
网站内容管理系统后台 设计(
115cms综合内容管理系统集成实用功能如下:基本设置配置上传文件)
 https://www.wayu.cn/wp-content ... 5.jpg 350w, https://www.wayu.cn/wp-content ... 1.jpg 768w" />
https://www.wayu.cn/wp-content ... 5.jpg 350w, https://www.wayu.cn/wp-content ... 1.jpg 768w" /> https://www.wayu.cn/wp-content ... 5.jpg 350w, https://www.wayu.cn/wp-content ... 8.jpg 768w" />
https://www.wayu.cn/wp-content ... 5.jpg 350w, https://www.wayu.cn/wp-content ... 8.jpg 768w" />115cms综合内容管理系统是使用最流行的ThinkPHP框架开发的高效开源的内容管理系统。本产品完全采用模块化开发和插件主题功能,增加了程序的可维护性和可扩展性,使二次开发变得简单易行。系统设计的模板标签可以让前端人员独立完成模板创建和数据调用。
系统设计的模板标签可以让前端人员独立完成模板创建和数据调用,后端管理员可以自定义模型功能,实现各种信息发布和检索,无需编程。本产品源代码简洁、严谨、安全、高效,源代码100%开源。作者精心优化每一行代码,减少冗余。给用户的第一印象是“快”,程序运行快、加载快、高效、轻量。班级!!!前端和后端使用layui框架作为支持。
115cms综合内容管理系统综合实用功能如下:
基本设置
配置上传文件七牛云
生成缩略图可以设置高度和宽度
报名
找回密码
整体体验控制
电子邮件配置
用户可定制的全局
模型管理
自由添加模型,轻松管理数据
自由添加模型字段
内置附件上传、单行输入文本框、选择框、选项框、时间类等稍后会添加
万能广告管理可随意插入,填写并显示过期时间才可隐藏
单页管理可自由创建页面,可设置seo优化别名,可设置评论点数,每个用户可设置评论数无上限,可设置评论邮件通知
附件管理可以下载和删除附件等。
会员管理
积分记录
前台成员权限组
后台成员权限组
系统消息可以向某个用户发送消息等。
可以添加系统管理员来控制对管理权限的访问
集成插件模板等
可以在线执行SQL
登录日志
备份 SQL
恢复 SQL
等等,喜欢的可以自行下载测试
最终安装条件 安装环境 Apache + PHP7.0 + MySQL5.5 以上为最佳
php版本不能高于7.0或低于5.6
115cms综合内容管理系统更新日志:
添加了众多全球编辑器
修改url链接
此内容刷新本文后可见!激活免审核权限
网站内容管理系统后台 设计(BOSSCMSV1.1更新模板制作助手来协同开发者进行模板设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-07 17:17
前言:打造企业网站需要什么?企业网站的建设,通常离不开域名、网站管理程序、空间服务器。网站涉及的管理程序其实是一个后台软件。其功能是通过后台管理前端网页的图形、文字、音视频文件和配置信息。常见的网站程序主要是用ASP和PHP语言开发的程序。目前使用最多的后台管理软件是PHP框架的程序。很多个人开发者或互联网公司在为客户建站时,常常因为找不到合适的cms系统而苦恼。服务于广大用户群体。
BOSS简介cms V1.0
Bosscms是一款基于自研PHP框架+MySQL架构的内容管理系统,可以满足各种网站开发建设的需求。系统开源、安全、稳定、简洁、易于开发。专注于为中小企业、政企单位、个人站长、开发者、网站建设公司提供简单易用的网站内容管理系统解决方案。Bosscms操作简单,功能齐全,安全稳定,支持多国语言,支持可视化编辑,文件存储(本地或外部存储),自定义页面URL,内置SEO搜索引擎优化机制,广告、城市分类站等功能中的违禁词。官网提供了大量的网站模板,让你无需任何专业技能即可轻松搭建自己的网站。操作简单,使用方便,后台操作快捷方便,让新手快速搭建一个与流量站相匹配的网站。
互引信息一直致力于为软件开发、网站建设、开发商和网站建设公司提供一套简单易用的网站内容管理系统软件。可以通过gitee或者官网下载安装包。利用。对此,为方便开发者创建模板,Bosscms V1.1中将更新模板创建助手,配合开发者进行模板设计。
BOSScms系统的十大特点
优势一:自主研发
Bosscms系统基于自研PHP框架开发,不依赖任何框架。是一个安全、稳定、简洁、易于开发、轻量级的PHP开发框架。完全拥有自主知识产权。不是任性,而是勤奋。
优势二:系统开源
Bosscms系统致力于为开发者和建站公司提供一个简单易用的网站内容管理系统,是100%开源的PHP程序,保证软件源代码完整支持私有化部署。
优势三:应用插件市场
为满足各类用户的需求,我们推出了模板开发助手、广告禁言、SEO站群功能、在线客服、外存等外挂应用。未来会更新更多更丰富的插件应用和模板。检查中心。
优势四:系统代码简洁
Bosscms系统源码简洁无冗余代码,保证系统运行速度,提高网页加载速度和服务器加载速度,满足搜索引擎对蜘蛛爬行。
优势五:支持多种语言
Bosscms支持自定义多国语言,可以轻松添加中文、英文、日文、韩文或其他语言。
优势六:后台操作简单
Bosscms系统后台好用,10分钟就能搭建出你需要的网站。
优势七:灵活开发
Bosscms系统采用MVC模块化开发,增加了系统的可维护性和可扩展性,使二次开发变得简单易行。
优势八:可视化编辑
Bosscms系统支持可视化编辑功能,管理员可以在可视化编辑中管理网站的栏目和内容。
优势九:SEO优化
老板cms系统内置SEO搜索引擎优化机制,单栏可配置独立HTML路径、伪静态功能、广告禁言、城市分站等功能,非常友好对SEO,有利于搜索引擎爬取和收录。
优势 10:丰富的 网站 模板
Bosscms系统将陆续提供海量网站模板,覆盖各行各业,供用户自由选择。
作者:BOSScms,转载须经许可,并以链接形式注明作者和原出处及本声明。
原创文章,作者:admin,如转载请注明出处: 查看全部
网站内容管理系统后台 设计(BOSSCMSV1.1更新模板制作助手来协同开发者进行模板设计)
前言:打造企业网站需要什么?企业网站的建设,通常离不开域名、网站管理程序、空间服务器。网站涉及的管理程序其实是一个后台软件。其功能是通过后台管理前端网页的图形、文字、音视频文件和配置信息。常见的网站程序主要是用ASP和PHP语言开发的程序。目前使用最多的后台管理软件是PHP框架的程序。很多个人开发者或互联网公司在为客户建站时,常常因为找不到合适的cms系统而苦恼。服务于广大用户群体。
BOSS简介cms V1.0
Bosscms是一款基于自研PHP框架+MySQL架构的内容管理系统,可以满足各种网站开发建设的需求。系统开源、安全、稳定、简洁、易于开发。专注于为中小企业、政企单位、个人站长、开发者、网站建设公司提供简单易用的网站内容管理系统解决方案。Bosscms操作简单,功能齐全,安全稳定,支持多国语言,支持可视化编辑,文件存储(本地或外部存储),自定义页面URL,内置SEO搜索引擎优化机制,广告、城市分类站等功能中的违禁词。官网提供了大量的网站模板,让你无需任何专业技能即可轻松搭建自己的网站。操作简单,使用方便,后台操作快捷方便,让新手快速搭建一个与流量站相匹配的网站。
互引信息一直致力于为软件开发、网站建设、开发商和网站建设公司提供一套简单易用的网站内容管理系统软件。可以通过gitee或者官网下载安装包。利用。对此,为方便开发者创建模板,Bosscms V1.1中将更新模板创建助手,配合开发者进行模板设计。
BOSScms系统的十大特点
优势一:自主研发
Bosscms系统基于自研PHP框架开发,不依赖任何框架。是一个安全、稳定、简洁、易于开发、轻量级的PHP开发框架。完全拥有自主知识产权。不是任性,而是勤奋。
优势二:系统开源
Bosscms系统致力于为开发者和建站公司提供一个简单易用的网站内容管理系统,是100%开源的PHP程序,保证软件源代码完整支持私有化部署。
优势三:应用插件市场
为满足各类用户的需求,我们推出了模板开发助手、广告禁言、SEO站群功能、在线客服、外存等外挂应用。未来会更新更多更丰富的插件应用和模板。检查中心。
优势四:系统代码简洁
Bosscms系统源码简洁无冗余代码,保证系统运行速度,提高网页加载速度和服务器加载速度,满足搜索引擎对蜘蛛爬行。
优势五:支持多种语言
Bosscms支持自定义多国语言,可以轻松添加中文、英文、日文、韩文或其他语言。
优势六:后台操作简单
Bosscms系统后台好用,10分钟就能搭建出你需要的网站。
优势七:灵活开发
Bosscms系统采用MVC模块化开发,增加了系统的可维护性和可扩展性,使二次开发变得简单易行。
优势八:可视化编辑
Bosscms系统支持可视化编辑功能,管理员可以在可视化编辑中管理网站的栏目和内容。
优势九:SEO优化
老板cms系统内置SEO搜索引擎优化机制,单栏可配置独立HTML路径、伪静态功能、广告禁言、城市分站等功能,非常友好对SEO,有利于搜索引擎爬取和收录。
优势 10:丰富的 网站 模板
Bosscms系统将陆续提供海量网站模板,覆盖各行各业,供用户自由选择。
作者:BOSScms,转载须经许可,并以链接形式注明作者和原出处及本声明。
原创文章,作者:admin,如转载请注明出处:
网站内容管理系统后台 设计(易达CMS(免费开源网站管理系统)软件截图1功能介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-07 17:17
亿达cms(免费开源网站管理系统)基于微软WINDOWS IIS平台,用ASP语言ACCESS和MSSQL双数据库开发,整体系统采用强大的HTML引擎,模板设计与编程语言完全分离,使设计模板更快更容易。
软件截图1
功能介绍
1.控制网站上各种功能的条件设置
2.自定义标签,可以自己调用后台数据
3.自定义页面最适合特殊页面
4.图片水印,上传图片可以自由选择打印图片水印或者文字水印
5.邮件系统,注册会员,订购商品,发货通知,都可以通过邮件互相提醒。现实
6.单页功能,最好作为公司简介使用
7.模板一键使用,切换模板就这么简单
8.在线修改模板,可以通过后台编辑模板,告别FTP
9.设置列表页,自由后台控制,更方便
10.上传文件管理,可以很方便的看到哪些附件网站上传了
11.空间占用,及时了解空间占用情况
12.模板标签应用,我们列出了模板中所有可以调用的标签,让您的开发和维护更轻松
13.栏目管理,创建你想要的栏目
14.基本信息设置,网站这里设置基本信息
15.订单管理,可以查看客户订单和设置发货信息
16.留言板管理,可以查看客户留言和回复留言
17.BANNER管理,网站首屏大图在这里管理
18.浮动客服管理,网站在线浮动客服管理,支持插件,或者自定义开发风格
19.热门搜索词,每天网站用户搜索任何可以看到的词。不时抓取网站动态
20.下载管理,企业信息可以在这里添加
21.新闻功能,在这里发布企业新闻
22.产品功能,发布企业产品,我们也支持各种属性
22.图集功能,展示企业车间、环境,各种企业图片都在这里展示
23.视频功能,这里可以显示公司的视频
24.会员功能,我们有强大的会员中心功能
25.会员群功能,自定义会员群等级,设置查看发布信息的权限
26.站内信,会员和会员之前,管理员和会员可以通过站内信进行交流
27.现场充值,管理员可以用它给会员充值
28.广告管理,支持网站中的广告位和各种特效广告,如对联广告、右下角弹窗广告
29.友情链接,你和其他站交换链接
30.App Store,在这里你可以找到你想要的模板或插件
31.插件功能,可安装第三方插件扩展功能,如微信平台、QQ登录、支付宝等
32.手机端,我们支持手机网站哦,数据是和PC同步的
33.网站推广,我们采集了所有搜索引擎和网站目录,这样你就可以直接推广你做过的网站,不用找他们一个一个
34.数据备份,可以用来备份数据库
35.内置计算器,发布产品时计算价格,人性化
36.后台搜索,如果找不到某条信息,试试这个搜索,比较方便 查看全部
网站内容管理系统后台 设计(易达CMS(免费开源网站管理系统)软件截图1功能介绍)
亿达cms(免费开源网站管理系统)基于微软WINDOWS IIS平台,用ASP语言ACCESS和MSSQL双数据库开发,整体系统采用强大的HTML引擎,模板设计与编程语言完全分离,使设计模板更快更容易。

软件截图1
功能介绍
1.控制网站上各种功能的条件设置
2.自定义标签,可以自己调用后台数据
3.自定义页面最适合特殊页面
4.图片水印,上传图片可以自由选择打印图片水印或者文字水印
5.邮件系统,注册会员,订购商品,发货通知,都可以通过邮件互相提醒。现实
6.单页功能,最好作为公司简介使用
7.模板一键使用,切换模板就这么简单
8.在线修改模板,可以通过后台编辑模板,告别FTP
9.设置列表页,自由后台控制,更方便
10.上传文件管理,可以很方便的看到哪些附件网站上传了
11.空间占用,及时了解空间占用情况
12.模板标签应用,我们列出了模板中所有可以调用的标签,让您的开发和维护更轻松
13.栏目管理,创建你想要的栏目
14.基本信息设置,网站这里设置基本信息
15.订单管理,可以查看客户订单和设置发货信息
16.留言板管理,可以查看客户留言和回复留言
17.BANNER管理,网站首屏大图在这里管理
18.浮动客服管理,网站在线浮动客服管理,支持插件,或者自定义开发风格
19.热门搜索词,每天网站用户搜索任何可以看到的词。不时抓取网站动态
20.下载管理,企业信息可以在这里添加
21.新闻功能,在这里发布企业新闻
22.产品功能,发布企业产品,我们也支持各种属性
22.图集功能,展示企业车间、环境,各种企业图片都在这里展示
23.视频功能,这里可以显示公司的视频
24.会员功能,我们有强大的会员中心功能
25.会员群功能,自定义会员群等级,设置查看发布信息的权限
26.站内信,会员和会员之前,管理员和会员可以通过站内信进行交流
27.现场充值,管理员可以用它给会员充值
28.广告管理,支持网站中的广告位和各种特效广告,如对联广告、右下角弹窗广告
29.友情链接,你和其他站交换链接
30.App Store,在这里你可以找到你想要的模板或插件
31.插件功能,可安装第三方插件扩展功能,如微信平台、QQ登录、支付宝等
32.手机端,我们支持手机网站哦,数据是和PC同步的
33.网站推广,我们采集了所有搜索引擎和网站目录,这样你就可以直接推广你做过的网站,不用找他们一个一个
34.数据备份,可以用来备份数据库
35.内置计算器,发布产品时计算价格,人性化
36.后台搜索,如果找不到某条信息,试试这个搜索,比较方便
网站内容管理系统后台 设计(各种类型为客户提供各种类型的CMS网站定制设计服务(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-07 13:16
cmsYOU为客户提供各类cms网站定制设计服务。为了方便客户了解网站的定制流程,请务必详细阅读以下具体定制流程:
1、提供定制化需求
客户可以通过QQ、E-mail等方式向我们提交您的网站定制需求,包括:想要的网站音调风格、网站功能需求及其他项目需求等. .
2、确定定制需求
我们会根据客户提供的网站定制要求及时沟通交流,充分了解客户的详细需求和网站定位,并确定以便更好地完成下一步设计任务方向,同时确定网站最终设计实施方案和整体定制成本。
3、网站风格设计
确认详细的网站要求后,客户支付总定制费的50%作为预付款,同时我们将按照网站的要求进行网站首页@>设计要求和客户提供的材料风格设计,最终满足客户的定制化需求。
4、网站功能实现
我们将严格按照客户确定的网站最终设计风格进行网站功能的开发和实现,强调程序结构和代码的严格性逻辑,并专注于搜索优化。
5、网站在线测试
网站最终设计和方案实现后,我们会将所有网站文件上传到我们的测试网站,供客户进行在线浏览操作测试,确保功能需求的实现和合格验收。
6、网站主题交付
客户通过在线测试并通过验收后,支付剩余的定制费后,我们将所有网站文件打包发货,协助客户完成后期的搭建< @网站。至此,整个定制流程完成。 查看全部
网站内容管理系统后台 设计(各种类型为客户提供各种类型的CMS网站定制设计服务(图))
cmsYOU为客户提供各类cms网站定制设计服务。为了方便客户了解网站的定制流程,请务必详细阅读以下具体定制流程:
1、提供定制化需求
客户可以通过QQ、E-mail等方式向我们提交您的网站定制需求,包括:想要的网站音调风格、网站功能需求及其他项目需求等. .
2、确定定制需求
我们会根据客户提供的网站定制要求及时沟通交流,充分了解客户的详细需求和网站定位,并确定以便更好地完成下一步设计任务方向,同时确定网站最终设计实施方案和整体定制成本。
3、网站风格设计
确认详细的网站要求后,客户支付总定制费的50%作为预付款,同时我们将按照网站的要求进行网站首页@>设计要求和客户提供的材料风格设计,最终满足客户的定制化需求。
4、网站功能实现
我们将严格按照客户确定的网站最终设计风格进行网站功能的开发和实现,强调程序结构和代码的严格性逻辑,并专注于搜索优化。
5、网站在线测试
网站最终设计和方案实现后,我们会将所有网站文件上传到我们的测试网站,供客户进行在线浏览操作测试,确保功能需求的实现和合格验收。
6、网站主题交付
客户通过在线测试并通过验收后,支付剩余的定制费后,我们将所有网站文件打包发货,协助客户完成后期的搭建< @网站。至此,整个定制流程完成。
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-02-07 03:12
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求< @网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 在线订购栏目设计要求在线订购系统、后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 2、根据数据结构和数据库进行合理的结构分析涉及的功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析优化设计代码,并轻松修改管理界面。网站 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。@1、项目说明2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。@1、项目说明2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户要求采集信息,编写实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.验收合格的,客户出具《设计合格确认书》;, 编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户支付余款;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集基于客户建议需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.如果您需要我们的帮助,您可以发邮件联系我们;网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集是根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 查看全部
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求< @网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 在线订购栏目设计要求在线订购系统、后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 2、根据数据结构和数据库进行合理的结构分析涉及的功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析优化设计代码,并轻松修改管理界面。网站 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。@1、项目说明2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。@1、项目说明2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户要求采集信息,编写实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.验收合格的,客户出具《设计合格确认书》;, 编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户支付余款;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集基于客户建议需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.如果您需要我们的帮助,您可以发邮件联系我们;网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集是根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求
网站内容管理系统后台 设计( 【亳州网站建设】网站备案安装后台管理系统的八大黄金法则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-04 17:13
【亳州网站建设】网站备案安装后台管理系统的八大黄金法则)
正式发布WordPress3.8个新的后台界面设计
自2.7版本以来,WordPress管理系统在界面设计方面并没有太大变化,在视觉盛宴的今天,用户越来越关注,或者期待更优秀的设计。因此,Wordpress 开发团队表示,他们将带来更符合用户审美的设计。
完美界面设计的秘诀:界面设计的八项黄金法则
只要您的设计涉及人与界面之间的交互,这八条规则在设计过程中至关重要。如果你想设计出色、高效、流畅的用户界面,请参考 Ben Shneiderman 的《界面设计八项黄金法则》。苹果、谷歌、微软设计的产品体现了施耐德曼定律,这些行业巨头
界面设计的小事——界面设计看产品设计
最近在看Jeff Johnson的《GUIBloopers2.0》(GUI设计禁忌2.0),一直在看英文版,觉得太难了,有些语言是不是特别好理解,无奈就去图书馆借了中文版读了一遍,主要是给我留下深刻印象的几个指南,不仅适用于界面设计,也适用于产品设计。
AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?
AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?
AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?
设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
【亳州网站建设】网站录制安装后台管理系统教程
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、
简约之道:极简界面设计的起源
对于界面设计,极简风格,或“极简设计”,其根本目的是最大化突出内容本身,而不是界面框架。如果设计得当,极简风格可以更容易地专注于重要的信息和功能,从而提高界面的整体可用性。
改进网站界面设计,让用户不再有审美疲劳
网站界面设计的工作不应该被站长忽视。站长们应该摒弃仅仅建立一个模板就完成工作的想法,从用户的角度考虑界面设计的各种因素。只有这样,用户才能不再有审美疲劳,也能让自己的网站更受用户青睐。
Android3.0蜂窝界面设计
Honeycomb的设计相比后期版本有了很大的改进,更加简洁美观,也有利于应用的架构、界面的一致性和多分辨率的兼容。3.0版本虽然还没有对外开源,但已经体现在地图、图书、谷歌搜索首页和电子市场的界面设计上。
着装和界面设计
现在的年轻人穿的越来越漂亮了,也越来越懂得搭配了。各种颜色、款式、面料的衣服和配饰真是令人眼花缭乱。会穿衣服,尤其是搭配衣服的设计师,其实是一群非常聪明的人。他们知道如何利用设计知识来打扮自己。其实这在界面设计上也是一样的:
如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障 查看全部
网站内容管理系统后台 设计(
【亳州网站建设】网站备案安装后台管理系统的八大黄金法则)

正式发布WordPress3.8个新的后台界面设计
自2.7版本以来,WordPress管理系统在界面设计方面并没有太大变化,在视觉盛宴的今天,用户越来越关注,或者期待更优秀的设计。因此,Wordpress 开发团队表示,他们将带来更符合用户审美的设计。

完美界面设计的秘诀:界面设计的八项黄金法则
只要您的设计涉及人与界面之间的交互,这八条规则在设计过程中至关重要。如果你想设计出色、高效、流畅的用户界面,请参考 Ben Shneiderman 的《界面设计八项黄金法则》。苹果、谷歌、微软设计的产品体现了施耐德曼定律,这些行业巨头

界面设计的小事——界面设计看产品设计
最近在看Jeff Johnson的《GUIBloopers2.0》(GUI设计禁忌2.0),一直在看英文版,觉得太难了,有些语言是不是特别好理解,无奈就去图书馆借了中文版读了一遍,主要是给我留下深刻印象的几个指南,不仅适用于界面设计,也适用于产品设计。

AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?

AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?

AI时代的UI设计
作为设计师,为什么要关注无界面设计的趋势?

设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。

【亳州网站建设】网站录制安装后台管理系统教程
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、

简约之道:极简界面设计的起源
对于界面设计,极简风格,或“极简设计”,其根本目的是最大化突出内容本身,而不是界面框架。如果设计得当,极简风格可以更容易地专注于重要的信息和功能,从而提高界面的整体可用性。

改进网站界面设计,让用户不再有审美疲劳
网站界面设计的工作不应该被站长忽视。站长们应该摒弃仅仅建立一个模板就完成工作的想法,从用户的角度考虑界面设计的各种因素。只有这样,用户才能不再有审美疲劳,也能让自己的网站更受用户青睐。

Android3.0蜂窝界面设计
Honeycomb的设计相比后期版本有了很大的改进,更加简洁美观,也有利于应用的架构、界面的一致性和多分辨率的兼容。3.0版本虽然还没有对外开源,但已经体现在地图、图书、谷歌搜索首页和电子市场的界面设计上。

着装和界面设计
现在的年轻人穿的越来越漂亮了,也越来越懂得搭配了。各种颜色、款式、面料的衣服和配饰真是令人眼花缭乱。会穿衣服,尤其是搭配衣服的设计师,其实是一群非常聪明的人。他们知道如何利用设计知识来打扮自己。其实这在界面设计上也是一样的:

如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障
网站内容管理系统后台 设计(制作公司的网站,大概需要多少钱?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-04 12:04
网站 制作公司的成本是多少?如今,企业要想获得更多的收入,就必须进行网络营销。网络营销有很多种。现在主流的营销模式包括短视频营销、搜索引擎营销、自媒体营销、信息流广告等,如果一个公司想做好搜索引擎相关的业务,那么公司网站是一个绕不开的话题,因为网站是企业营销中很重要的一个版块,那么做一个公司的网站,要花多少钱呢?
关于这个问题,从不同的网站构建模式来看,成本差距还是比较大的。西安青云在线软件企业为您解析:目前网站表单开发包括极速建站、网站仿网站、源码模板网站和自定义开发网站,这些网站类型中价格最低的就是极速网站,因为极速网站不需要懂开发技术,只要你能轻松操作电脑,很简单使用快速网站。
不过大部分技术网站的网站效果都比较常见,使用了一些简单的CSS样式,因为极速建站的网站效果也很常见。如果是自定义网站,则可以根据客户需求自定义CSS效果。我们见过一些大的企业网站,首页背景是视频,首页有些地方有透明背景效果,这是不可能建立一个非常快的网站的,这就是为什么企业要自定义网站。
什么是自定义 网站?简单来说,就是根据企业的需求定制网站的功能和页面。功能定制就是有些企业需要一些内部权限管理、帖子统计、流量统计、界面对接等,这些一般的cms后台是没办法使用的。在此基础上,需要对后台进行定制。网站的成本比较贵,如果公司通过网站基本信息发布内容和修改,那么cms系统完全够用。
关于页面定制的前端开发,还有很多话要说。如果是模板网站,则不涉及页面的布局和效果调整。如果是定制的网站,那么需要做的是网页设计和前端开发。大家都明白,设计就是做一个符合自己需求的网站,前端开发工程师会按照设计图来做页面。开发,然后进行css效果渲染和js效果控制。
前端页面开发完成后,接下来的工作就是将前端和后端嵌套起来,因为只有前端页面很难用,不管是加图片还是发消息都需要处理在代码中。有了后台,可以根据后台管理网站。这就是背景的优势。前后端数据连接好后,把项目代码放到服务器上,绑定域名,一个网站就准备好了。 查看全部
网站内容管理系统后台 设计(制作公司的网站,大概需要多少钱?(图))
网站 制作公司的成本是多少?如今,企业要想获得更多的收入,就必须进行网络营销。网络营销有很多种。现在主流的营销模式包括短视频营销、搜索引擎营销、自媒体营销、信息流广告等,如果一个公司想做好搜索引擎相关的业务,那么公司网站是一个绕不开的话题,因为网站是企业营销中很重要的一个版块,那么做一个公司的网站,要花多少钱呢?
关于这个问题,从不同的网站构建模式来看,成本差距还是比较大的。西安青云在线软件企业为您解析:目前网站表单开发包括极速建站、网站仿网站、源码模板网站和自定义开发网站,这些网站类型中价格最低的就是极速网站,因为极速网站不需要懂开发技术,只要你能轻松操作电脑,很简单使用快速网站。
不过大部分技术网站的网站效果都比较常见,使用了一些简单的CSS样式,因为极速建站的网站效果也很常见。如果是自定义网站,则可以根据客户需求自定义CSS效果。我们见过一些大的企业网站,首页背景是视频,首页有些地方有透明背景效果,这是不可能建立一个非常快的网站的,这就是为什么企业要自定义网站。
什么是自定义 网站?简单来说,就是根据企业的需求定制网站的功能和页面。功能定制就是有些企业需要一些内部权限管理、帖子统计、流量统计、界面对接等,这些一般的cms后台是没办法使用的。在此基础上,需要对后台进行定制。网站的成本比较贵,如果公司通过网站基本信息发布内容和修改,那么cms系统完全够用。
关于页面定制的前端开发,还有很多话要说。如果是模板网站,则不涉及页面的布局和效果调整。如果是定制的网站,那么需要做的是网页设计和前端开发。大家都明白,设计就是做一个符合自己需求的网站,前端开发工程师会按照设计图来做页面。开发,然后进行css效果渲染和js效果控制。
前端页面开发完成后,接下来的工作就是将前端和后端嵌套起来,因为只有前端页面很难用,不管是加图片还是发消息都需要处理在代码中。有了后台,可以根据后台管理网站。这就是背景的优势。前后端数据连接好后,把项目代码放到服务器上,绑定域名,一个网站就准备好了。
网站内容管理系统后台 设计( B端产品如何进行数据驱动?指导我们去完成迭代)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-04 12:02
B端产品如何进行数据驱动?指导我们去完成迭代)
近日,创投圈的又一轮资本来了。过去,我们通过融资来进行持久战、吸引用户和将广告货币化。这种长期的C端策略不再受到资本市场的推崇,而是转变为追求如何快速变现、单笔资金的短投资周期模式。这时,B端产品的优势就凸显出来了。毕竟,赚钱是真的。
作为B端产品,由于他们经常与不同的业务线交互,角色众多,需求不同甚至相互矛盾,这也造成了产品后端业务的复杂性。那么在复杂的业务设计中,如何保证仍然可以为企业用户提供最精简的流程呢?
这就需要引入数据驱动的产品迭代,一方面帮助我们发现系统问题,另一方面指导我们完成迭代。那么我们来看看B端产品是如何数据驱动的?
一、两个误会
首先,我想在这里说一下:B端数据驱动的两个误区。
1. 误解1. 阳光理论
B端产品不是C端产品,两者有本质区别:B端用户数量不会很大。比如曾经风靡一时的社交软件子弹短信上线30天,总用户数近750万,但另一方面,背靠阿里巴巴的B端龙头产品钉钉,在声称企业用户已经到来之前,已经在无数资源的投入下运营了4年。50000000。它的用户增长率和用户量一目了然。
但这是否意味着子弹短信已经取得了巨大的商业成功?钉钉是失败的产品吗?我不这么认为。作为B端产品,钉钉的支付能力和支付意愿高于C端产品,因为它的用户大部分是企业用户。产品实现速度更快,开发成本回报周期更短。短的。就拿我们之前在钉钉上推出的插件来说,月均成交额可以突破50万元,是C端产品无法比拟的。
这个时候,如果我们还停留在日常生活的理论中,一味追求B端产品的日常生活是没有意义的。B端产品真正应该追求的是高净值客户,而不是用户数量。
2. 神话2. 虚荣指标
首先我们要知道,任何产品的本质核心都是利润,最好是持续盈利。我们所做的一切数据分析的核心是监控产品的核心指标,将数据可视化,为产品提供有价值的信息反馈。
所谓有价值的信息是指:
如果指标的数据分析并不能最终指导负责人或开发商如何让产品盈利,这些指标在产品运营方面都是“虚荣指标”。
如上所述,日常生活其实是B端产品中的一个虚荣指标。也许你的B端产品有大量的用户,但没有带来任何利润。这对我们毫无用处。最多,我们只实现精神上的自我。舒适。
当然,这个问题不仅存在于B端产品,也存在于C端产品。我们这里就不提了。
二、究竟如何
说了这么多,我们怎么回到现实呢?数据如何帮助我们识别和解决问题?接下来,我们来谈谈如何创建一个有价值的数据系统。
从B端产品抽象的角度来看,一定时期内使用的用户和业务规模是可以预测的,所以我们需要一套更精准的数据分析系统,也就是我们需要根据自己的情况对数据进行裁剪。拥有自己的核心业务。系统。具体来说,我们需要从以下两个方向着手:
1. 方向 1:流程效率
所谓流程效率,就是衡量一个需要用户执行的流程的复杂程度。具体来说,可以衡量的具体指标有以下四个:
(1)跨系统的数量
交互涉及的系统数量,比如客服系统,连接到商户后台、仓储、物流、支付等。这里的数字是5;
(2)参与此过程的人数
我们参与的一个流程需要多人参与,比如三级审批,这里我们需要一个一级审批人,一个二级审批人,一个三级审批人,所以一共有4个发起人;
(3)信息流页数
还是审批流程的例子,具体是指每个用户完成审批需要跳转的页面数,比如这个审批流程:
图1.原审批流程
前后浏览 4 页。当然,我们实际上可以将其缩减为以下三页:
图2.优化审批流程
整个流程去掉审批列表,当用户点击审批消息时,直接进入审批详情。不要小看这只是一个环节的减少。如果系统中的几十个模块全部减一,累积效果会很大。
(4)单用户操作数
用户需要执行几个操作才能完成此页面的动作,例如:在审批过程中,我们点击审核→填写5-10个汉字(20-40个键盘操作)→点击同意→确认是否同意→点击关闭弹窗→点击左上角返回→点击下一个审批项,一共7个操作。
你为什么这样做?
作为一款成熟的B端产品,它对企业有着明确的内部需求,所以它存在的核心意义是帮助用户更高效地完成任务,而不是增加负担。
因此,我们产品的重点应该是帮助用户提高效果,降低成本,规范流程。我们不能简单地靠感觉来评价,而是需要一个准确的数字来告诉我们当前产品的复杂性并找出问题所在。.
让我们看看上述指标如何与我之前制作的示例一起使用。
我们有一个面向企业的管理系统,我们的软件中有付费包,客户可以根据需要购买。
此前,由于历史原因,我们产品的内部采购历史由财务部门人工统计。现在,由于公司市场部的需要,我们需要开发一个模块来统计客户的消费。客户的消费类型可以分为以下两类:
产品内购买:客户可以直接在产品内购买服务。购买后需要财务确认。然后CRM用户会记录下订单信息,然后释放用户在产品中的权限。线下下单:通过线下销售团队完成线下产品销售,确认付款流程,然后将信息录入系统。由于线下销售一般具有一定的灵活性,我们的系统应该支持销售的定制化。用户包修改,如多赠送几个包等
在这种业务背景下,我们可以设计支付管理流程的第一个版本:
图3.Process A业务交互
接下来,让我们开始评估CRM中这个支付记录流程的效率:(我们使用需要人们访问的页面作为统计基准)。
我们如上拆解后,对这个过程的具体用户复杂度有了一个清晰的认识。我们系统中的单个信息记录需要3个系统和6个页面跳转。说太笨重了。好在找到问题后,可以有针对性地进行优化。
首先我们分析一下“穿越系统子项”和“参与这个动作的人”这两个指标,因为三者各有专业分工,所以不能简化,然后锁定我们的优化信息流的方向 优化了页面和操作。
细看流程A的设计思路,其实是面向最简单的技术实现的。我们把所有的操作和逻辑判断都交给用户,用户把流程往前推了一步,那么所有的动作都是用户必须的吗?完成它?有了这个起点,我们得到了流程B:
图4.流程B业务交互
既然要减少信息流的页数和操作次数,就必须引入大量的系统判断逻辑来完成。
第一个优化内容:这里,财务已经确认付款,项目必须处于已付款状态。此时CRM用户无需修改付费状态,系统会以财务确认为触发点自动修改状态。
第二个优化内容:由于是应用内购买,所以我们所有的购买信息都是标准化的,可以直接获取,所以这个时候不需要让CRM用户再次输入购买信息和权限,使用内置的即可- 系统中的信息。.
第三个优化内容:作为优秀的产品设计,必须考虑惊喜和扩展性。假设有支付信息和权限需要调整的场景。如果我们随意取消调整功能,系统将不再支持。. 但是这个场景的频率不是很高,那怎么设计呢?
这里我们介绍判断。如果CRM管理员不做任何更改,默认直接使用信息流和权限流,突发情况随时在线调整。这解决了这个看似矛盾的问题,同时,也绝对将大场景下的操作进行了简化,从 2 步操作变为低频的 0 步和 1 步。
完成以上优化后,我们再来看看两者的流程效率对比:
通过这次拆分,我们可以清楚地看到这次优化的效果,优化后运行提升了近76%,几乎是一个流程的重生提升。
2. 方向 2:功能生命周期
与上面的概念相比,这里的概念很容易理解。由软件生命周期演化而来的功能生命周期的参考维度是指功能从启动到迭代更新或替换的时间段。通过这个,我们可以看出产品设计能力的水平。高能力决定了长的功能生命周期,反之亦然。
对于B端产品来说,如果一个功能的生命周期太短,就意味着浪费了每一个开发人力,更严重的是延迟了新的盈利开发时间。因此,不仅这个功能需要返工,而且新模块的开发进度也被耽搁了,造成一倍以上的损失。
比如我们开发的审批模块,由于前期研究不足,不支持多人会签功能,发现不支持多人会签功能。这时候就需要返工开发,也就是标准的0个月生命周期。
因此,我们需要在之前的版本中统计每个函数在上线后的生命周期,力求延缓其生命周期。这里给你一个参考值,B端的良性生命周期:一般3到4个自然月。
您可以根据这个指标进行自测,看看您的产品是否也存在此类问题。
三、终于
B端产品成为近几年市场的新宠,不是因为这几年自身业务体系发生翻天覆地的变化,而是因为C端的人口红利随着这些年的发展而消失了,而资本和市场的注意力会自动转移。面对困难的企业业务,如何在新浪潮中站稳脚跟,是每个B端产品人必须思考的问题。而这里的数据是我们解决问题的最佳工具,帮助我们了解“人”,了解人的需求,了解人性。
#专栏作家#
三叶,微信公众号:三叶茶馆,大家都是产品经理专栏作家,2019年度作者。《中泰产品经理合集》作者,原万达资深产品,MBA特聘讲师,独立创业者,现任负责人叮咚买菜B端产品线,拥有从零到一的多种集团项目经验,引领实现商业化布局。
这篇文章 原创 由 每个人都是产品经理发布。未经许可禁止复制
题图来自Unsplash,基于CC0协议 查看全部
网站内容管理系统后台 设计(
B端产品如何进行数据驱动?指导我们去完成迭代)
近日,创投圈的又一轮资本来了。过去,我们通过融资来进行持久战、吸引用户和将广告货币化。这种长期的C端策略不再受到资本市场的推崇,而是转变为追求如何快速变现、单笔资金的短投资周期模式。这时,B端产品的优势就凸显出来了。毕竟,赚钱是真的。
作为B端产品,由于他们经常与不同的业务线交互,角色众多,需求不同甚至相互矛盾,这也造成了产品后端业务的复杂性。那么在复杂的业务设计中,如何保证仍然可以为企业用户提供最精简的流程呢?
这就需要引入数据驱动的产品迭代,一方面帮助我们发现系统问题,另一方面指导我们完成迭代。那么我们来看看B端产品是如何数据驱动的?
一、两个误会
首先,我想在这里说一下:B端数据驱动的两个误区。
1. 误解1. 阳光理论
B端产品不是C端产品,两者有本质区别:B端用户数量不会很大。比如曾经风靡一时的社交软件子弹短信上线30天,总用户数近750万,但另一方面,背靠阿里巴巴的B端龙头产品钉钉,在声称企业用户已经到来之前,已经在无数资源的投入下运营了4年。50000000。它的用户增长率和用户量一目了然。
但这是否意味着子弹短信已经取得了巨大的商业成功?钉钉是失败的产品吗?我不这么认为。作为B端产品,钉钉的支付能力和支付意愿高于C端产品,因为它的用户大部分是企业用户。产品实现速度更快,开发成本回报周期更短。短的。就拿我们之前在钉钉上推出的插件来说,月均成交额可以突破50万元,是C端产品无法比拟的。
这个时候,如果我们还停留在日常生活的理论中,一味追求B端产品的日常生活是没有意义的。B端产品真正应该追求的是高净值客户,而不是用户数量。
2. 神话2. 虚荣指标
首先我们要知道,任何产品的本质核心都是利润,最好是持续盈利。我们所做的一切数据分析的核心是监控产品的核心指标,将数据可视化,为产品提供有价值的信息反馈。
所谓有价值的信息是指:
如果指标的数据分析并不能最终指导负责人或开发商如何让产品盈利,这些指标在产品运营方面都是“虚荣指标”。
如上所述,日常生活其实是B端产品中的一个虚荣指标。也许你的B端产品有大量的用户,但没有带来任何利润。这对我们毫无用处。最多,我们只实现精神上的自我。舒适。
当然,这个问题不仅存在于B端产品,也存在于C端产品。我们这里就不提了。
二、究竟如何
说了这么多,我们怎么回到现实呢?数据如何帮助我们识别和解决问题?接下来,我们来谈谈如何创建一个有价值的数据系统。
从B端产品抽象的角度来看,一定时期内使用的用户和业务规模是可以预测的,所以我们需要一套更精准的数据分析系统,也就是我们需要根据自己的情况对数据进行裁剪。拥有自己的核心业务。系统。具体来说,我们需要从以下两个方向着手:
1. 方向 1:流程效率
所谓流程效率,就是衡量一个需要用户执行的流程的复杂程度。具体来说,可以衡量的具体指标有以下四个:
(1)跨系统的数量
交互涉及的系统数量,比如客服系统,连接到商户后台、仓储、物流、支付等。这里的数字是5;
(2)参与此过程的人数
我们参与的一个流程需要多人参与,比如三级审批,这里我们需要一个一级审批人,一个二级审批人,一个三级审批人,所以一共有4个发起人;
(3)信息流页数
还是审批流程的例子,具体是指每个用户完成审批需要跳转的页面数,比如这个审批流程:
图1.原审批流程
前后浏览 4 页。当然,我们实际上可以将其缩减为以下三页:
图2.优化审批流程
整个流程去掉审批列表,当用户点击审批消息时,直接进入审批详情。不要小看这只是一个环节的减少。如果系统中的几十个模块全部减一,累积效果会很大。
(4)单用户操作数
用户需要执行几个操作才能完成此页面的动作,例如:在审批过程中,我们点击审核→填写5-10个汉字(20-40个键盘操作)→点击同意→确认是否同意→点击关闭弹窗→点击左上角返回→点击下一个审批项,一共7个操作。
你为什么这样做?
作为一款成熟的B端产品,它对企业有着明确的内部需求,所以它存在的核心意义是帮助用户更高效地完成任务,而不是增加负担。
因此,我们产品的重点应该是帮助用户提高效果,降低成本,规范流程。我们不能简单地靠感觉来评价,而是需要一个准确的数字来告诉我们当前产品的复杂性并找出问题所在。.
让我们看看上述指标如何与我之前制作的示例一起使用。
我们有一个面向企业的管理系统,我们的软件中有付费包,客户可以根据需要购买。
此前,由于历史原因,我们产品的内部采购历史由财务部门人工统计。现在,由于公司市场部的需要,我们需要开发一个模块来统计客户的消费。客户的消费类型可以分为以下两类:
产品内购买:客户可以直接在产品内购买服务。购买后需要财务确认。然后CRM用户会记录下订单信息,然后释放用户在产品中的权限。线下下单:通过线下销售团队完成线下产品销售,确认付款流程,然后将信息录入系统。由于线下销售一般具有一定的灵活性,我们的系统应该支持销售的定制化。用户包修改,如多赠送几个包等
在这种业务背景下,我们可以设计支付管理流程的第一个版本:
图3.Process A业务交互
接下来,让我们开始评估CRM中这个支付记录流程的效率:(我们使用需要人们访问的页面作为统计基准)。
我们如上拆解后,对这个过程的具体用户复杂度有了一个清晰的认识。我们系统中的单个信息记录需要3个系统和6个页面跳转。说太笨重了。好在找到问题后,可以有针对性地进行优化。
首先我们分析一下“穿越系统子项”和“参与这个动作的人”这两个指标,因为三者各有专业分工,所以不能简化,然后锁定我们的优化信息流的方向 优化了页面和操作。
细看流程A的设计思路,其实是面向最简单的技术实现的。我们把所有的操作和逻辑判断都交给用户,用户把流程往前推了一步,那么所有的动作都是用户必须的吗?完成它?有了这个起点,我们得到了流程B:
图4.流程B业务交互
既然要减少信息流的页数和操作次数,就必须引入大量的系统判断逻辑来完成。
第一个优化内容:这里,财务已经确认付款,项目必须处于已付款状态。此时CRM用户无需修改付费状态,系统会以财务确认为触发点自动修改状态。
第二个优化内容:由于是应用内购买,所以我们所有的购买信息都是标准化的,可以直接获取,所以这个时候不需要让CRM用户再次输入购买信息和权限,使用内置的即可- 系统中的信息。.
第三个优化内容:作为优秀的产品设计,必须考虑惊喜和扩展性。假设有支付信息和权限需要调整的场景。如果我们随意取消调整功能,系统将不再支持。. 但是这个场景的频率不是很高,那怎么设计呢?
这里我们介绍判断。如果CRM管理员不做任何更改,默认直接使用信息流和权限流,突发情况随时在线调整。这解决了这个看似矛盾的问题,同时,也绝对将大场景下的操作进行了简化,从 2 步操作变为低频的 0 步和 1 步。
完成以上优化后,我们再来看看两者的流程效率对比:
通过这次拆分,我们可以清楚地看到这次优化的效果,优化后运行提升了近76%,几乎是一个流程的重生提升。
2. 方向 2:功能生命周期
与上面的概念相比,这里的概念很容易理解。由软件生命周期演化而来的功能生命周期的参考维度是指功能从启动到迭代更新或替换的时间段。通过这个,我们可以看出产品设计能力的水平。高能力决定了长的功能生命周期,反之亦然。
对于B端产品来说,如果一个功能的生命周期太短,就意味着浪费了每一个开发人力,更严重的是延迟了新的盈利开发时间。因此,不仅这个功能需要返工,而且新模块的开发进度也被耽搁了,造成一倍以上的损失。
比如我们开发的审批模块,由于前期研究不足,不支持多人会签功能,发现不支持多人会签功能。这时候就需要返工开发,也就是标准的0个月生命周期。
因此,我们需要在之前的版本中统计每个函数在上线后的生命周期,力求延缓其生命周期。这里给你一个参考值,B端的良性生命周期:一般3到4个自然月。
您可以根据这个指标进行自测,看看您的产品是否也存在此类问题。
三、终于
B端产品成为近几年市场的新宠,不是因为这几年自身业务体系发生翻天覆地的变化,而是因为C端的人口红利随着这些年的发展而消失了,而资本和市场的注意力会自动转移。面对困难的企业业务,如何在新浪潮中站稳脚跟,是每个B端产品人必须思考的问题。而这里的数据是我们解决问题的最佳工具,帮助我们了解“人”,了解人的需求,了解人性。
#专栏作家#
三叶,微信公众号:三叶茶馆,大家都是产品经理专栏作家,2019年度作者。《中泰产品经理合集》作者,原万达资深产品,MBA特聘讲师,独立创业者,现任负责人叮咚买菜B端产品线,拥有从零到一的多种集团项目经验,引领实现商业化布局。
这篇文章 原创 由 每个人都是产品经理发布。未经许可禁止复制
题图来自Unsplash,基于CC0协议


