
网站内容管理系统后台 设计
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2022-03-15 03:05
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 在线下单在线下单系统栏目设计要求,后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户的需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析优化设计代码,并轻松修改管理界面。< @网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。项目说明2、网站管理功能基本要求3、立柱设计要求2、修改设计效果并测试;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。项目说明2、网站管理功能基本要求3、立柱设计要求2、修改设计效果并测试;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集是根据客户的需求,实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.验收合格的,客户出具《设计合格确认书》;, 编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户支付余款;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集基于客户建议需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 2、如果您需要我们的帮助,可以发邮件联系我们; 网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集是根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 查看全部
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 在线下单在线下单系统栏目设计要求,后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户的需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析优化设计代码,并轻松修改管理界面。< @网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。项目说明2、网站管理功能基本要求3、立柱设计要求2、修改设计效果并测试;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。项目说明2、网站管理功能基本要求3、立柱设计要求2、修改设计效果并测试;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集是根据客户的需求,实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.验收合格的,客户出具《设计合格确认书》;, 编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户支付余款;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集基于客户建议需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 2、如果您需要我们的帮助,可以发邮件联系我们; 网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集是根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求
网站内容管理系统后台 设计(_创新互联,为网站进行后台设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-03-14 21:05
后台设计在网站的制作中非常重要,而网站的表现与我们的后台设计息息相关。
后台设计要考虑seo设计
我们的后台设计要考虑到SEO问题,包括每条信息的首页、每一栏、标题、描述、关键词(当然还有内容设置:关键词密度、内部链接等)、友情链接等。这些都是我们在后台设计的时候需要考虑的,这样编辑才能通过后台进行足够的SEO。
产品展示系统
商品展示系统应该能够在页面上很好的展示商品,包括商品图片上传、图片大小限制或者自动压缩。文章描述编辑等,这些是产品展示系统后端方面的基本功能
常见问题系统
常见问题解答,可以提高网站与用户交流的效率。还有一个消息管理系统,可以听取最直接的客户反馈。帮助 网站 改进以提高我们的客户服务水平。这将在执行 网站 时设计。还有线上传播系统的设计,这是营销中最关键的系统网站。分为在线文字沟通和电话沟通(网页回调、400电话等)。所有的工作都已经到位,这最后一步必须到位。
新闻管理系统
这也是公司网站的一部分,可以让公司的编辑通过后台实时发布公司的最新消息,展示公司的最新业绩和成绩。或行业新闻和行业趋势。
统计分析系统
这部分主要是可以统计网站的访问量:多少和谁?何时何地?通过谁?来到你的网站?看到那些页面了吗?一天、一周、一个月的统计报告。通过这些,很高兴知道下一步该做什么。
此外,还有网站独有的后台系统,比如电商订单系统,商场网站使用较多,多表现为购物车、会员结算系统一体化等这些我们可以根据实际需要,在网站的构建过程中进行特殊设计。
本文由()原创编辑转载,转载请注明。
_创新互联,为您提供网站策划、品牌网站设计、电商、做网站、标签优化、定制网站 查看全部
网站内容管理系统后台 设计(_创新互联,为网站进行后台设计)
后台设计在网站的制作中非常重要,而网站的表现与我们的后台设计息息相关。
后台设计要考虑seo设计
我们的后台设计要考虑到SEO问题,包括每条信息的首页、每一栏、标题、描述、关键词(当然还有内容设置:关键词密度、内部链接等)、友情链接等。这些都是我们在后台设计的时候需要考虑的,这样编辑才能通过后台进行足够的SEO。
产品展示系统
商品展示系统应该能够在页面上很好的展示商品,包括商品图片上传、图片大小限制或者自动压缩。文章描述编辑等,这些是产品展示系统后端方面的基本功能
常见问题系统
常见问题解答,可以提高网站与用户交流的效率。还有一个消息管理系统,可以听取最直接的客户反馈。帮助 网站 改进以提高我们的客户服务水平。这将在执行 网站 时设计。还有线上传播系统的设计,这是营销中最关键的系统网站。分为在线文字沟通和电话沟通(网页回调、400电话等)。所有的工作都已经到位,这最后一步必须到位。
新闻管理系统
这也是公司网站的一部分,可以让公司的编辑通过后台实时发布公司的最新消息,展示公司的最新业绩和成绩。或行业新闻和行业趋势。
统计分析系统
这部分主要是可以统计网站的访问量:多少和谁?何时何地?通过谁?来到你的网站?看到那些页面了吗?一天、一周、一个月的统计报告。通过这些,很高兴知道下一步该做什么。
此外,还有网站独有的后台系统,比如电商订单系统,商场网站使用较多,多表现为购物车、会员结算系统一体化等这些我们可以根据实际需要,在网站的构建过程中进行特殊设计。
本文由()原创编辑转载,转载请注明。
_创新互联,为您提供网站策划、品牌网站设计、电商、做网站、标签优化、定制网站
网站内容管理系统后台 设计(,中设计实现的大讲堂管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-13 10:24
【摘要】 随着互联网的发展,通过互联网平台实现资源共享已成为互联网时代的潮流引领者,也是各大公司青睐的知识共享平台。各企业内部知识共享平台在学习方便的同时,也存在系统复杂不易管理、课程管理过于混乱、企业员工积极性不高等问题。为了更安全、更灵活地控制系统用户可访问的内容,提高员工学习的丰富性,设计了这套大报告厅后台管理系统。本文设计和实施的礼堂管理系统是针对企业员工激增带来的部门多元化和业务多元化的现状。在该系统的基础上,迭代开发了高兼容性、高可用性的大型报告厅后台管理系统。Dubbo接口用于对登录管理系统的用户进行认证,Redis缓存技术用于缓存访问量大的视频列表,使用公司开发工具管理系统的配置信息并执行计划任务。系统采用面向对象的方法,在Linux系统中使用Java编程语言,应用Spring-Spring MVC-Mybatis(以下简称SSM)框架,使用MySQL数据库进行编码开发。本文首先分析了公司现状和报告厅现有架构,并对管理体系的要求进行了详细分析。详细介绍了功能和数据库的设计与实现,最后进行了系统的功能测试。目前,该系统应用于公司内部报告厅项目。后台管理系统的实现可以满足公司内部报告厅后台管理项目中多角色、跨部门复杂情况的教学需求和管理配置。同时, 查看全部
网站内容管理系统后台 设计(,中设计实现的大讲堂管理系统)
【摘要】 随着互联网的发展,通过互联网平台实现资源共享已成为互联网时代的潮流引领者,也是各大公司青睐的知识共享平台。各企业内部知识共享平台在学习方便的同时,也存在系统复杂不易管理、课程管理过于混乱、企业员工积极性不高等问题。为了更安全、更灵活地控制系统用户可访问的内容,提高员工学习的丰富性,设计了这套大报告厅后台管理系统。本文设计和实施的礼堂管理系统是针对企业员工激增带来的部门多元化和业务多元化的现状。在该系统的基础上,迭代开发了高兼容性、高可用性的大型报告厅后台管理系统。Dubbo接口用于对登录管理系统的用户进行认证,Redis缓存技术用于缓存访问量大的视频列表,使用公司开发工具管理系统的配置信息并执行计划任务。系统采用面向对象的方法,在Linux系统中使用Java编程语言,应用Spring-Spring MVC-Mybatis(以下简称SSM)框架,使用MySQL数据库进行编码开发。本文首先分析了公司现状和报告厅现有架构,并对管理体系的要求进行了详细分析。详细介绍了功能和数据库的设计与实现,最后进行了系统的功能测试。目前,该系统应用于公司内部报告厅项目。后台管理系统的实现可以满足公司内部报告厅后台管理项目中多角色、跨部门复杂情况的教学需求和管理配置。同时,
网站内容管理系统后台 设计(盘点20款免费的Bootstrap后台管理模板和10款前端模板 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-03-13 10:22
)
相关话题
17 个免费的 Bootstrap 管理模板集合
28/4/2015 10:56:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。
20 个免费的 Bootstrap 后端和前端模板
18/5/2015 16:27:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向大家推荐 10 个 Bootstrap 后台模板和 10 个前端模板。
海量模板小程序等你免费使用
2/7/202009:04:06
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定!用模板构建小程序,首先需要准备一个现成的模板。
免费的 网站 模板供您选择
28/9/202021:01:58
当企业使用模板建站来搭建网站时,第一步就是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择一个合适的
大量免费 网站 模板下载
13/10/202006:02:16
现在很多人选择模板建站,因为不需要懂代码和技术,就像做PPT一样,网站里面的内容就可以完全搭建好网站。但是很多人发现很多模板建站公司,网站模板需要付费,只是零星的
如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
什么样的 网站 模板是最好的选择?
2017 年 4 月 6 日:15:53
什么样的 网站 模板是最好的选择?1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。2、模板必须是
ecshop站群,多个模板,多个域名共享一个后台
2018 年 2 月 3 日 01:07:07
只有一个系统,背景当然也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到目录上的网站。然后一、修改includes/init.php这句话 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template']; 用以下几行替换整个 if($_SERVER
解释模板网站构建和生产
24/8/202012:02:05
解读模板网站建筑制作 来源:尚品中国 | 类型:网站建筑 | 其实 Template网站 还是很容易搭建的 1 为首页选择一个模板,然后我
免费响应式引导管理后台界面主题 Charisma
2013 年 10 月 4 日 15:06:00
Charisma 是一套功能齐全、免费、会员品质的响应式 HTML5 管理界面模板,基于“Bootstrap”,拥有 9 组不同的主题颜色,以满足您的不同需求!
米拓模板:驾校网站模板推荐
17/8/2018 18:14:00
标签:虚拟主机米拓模板:物流与运输网站模板推荐随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业不断蓬勃发展,一个好的物流公司.. .
米拓模板:软件信息公司网站模板推荐
16/7/2018 14:15:00
今天小编就结合图例来介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...
[黄山网站建设] 使用模板建设网站网站优化有好处吗?
2/7/202015:00:55
如何优化 网站 模板?许多网站管理员或企业站点使用模板构建网站也是很常见的。一般来说,我们会针对 网站 进行优化,但很少听说针对 网站 模板的优化。那么我们应该如何优化网站
【亳州网站建设】网站录制安装后台管理系统教程
13/7/202009:04:50
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、
当心网站模板行业的陷阱
23/2/2016 10:09:00
随着互联网建站浪潮的兴起,建筑行业逐渐兴起,但更多的人想要方便快捷的建站,所以模板建站的出现引起了很多企业的关注。这些模板设计无非是使用了已经编译好的简单风格,程序代码形成的模板网站,同时专注于网站模板领域的创业者不在少数. 他们真的可靠吗?常见的网站模板系统包括织梦cms、Empirecms、phpc
查看全部
网站内容管理系统后台 设计(盘点20款免费的Bootstrap后台管理模板和10款前端模板
)
相关话题
17 个免费的 Bootstrap 管理模板集合
28/4/2015 10:56:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。

20 个免费的 Bootstrap 后端和前端模板
18/5/2015 16:27:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向大家推荐 10 个 Bootstrap 后台模板和 10 个前端模板。

海量模板小程序等你免费使用
2/7/202009:04:06
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定!用模板构建小程序,首先需要准备一个现成的模板。

免费的 网站 模板供您选择
28/9/202021:01:58
当企业使用模板建站来搭建网站时,第一步就是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择一个合适的

大量免费 网站 模板下载
13/10/202006:02:16
现在很多人选择模板建站,因为不需要懂代码和技术,就像做PPT一样,网站里面的内容就可以完全搭建好网站。但是很多人发现很多模板建站公司,网站模板需要付费,只是零星的

如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

什么样的 网站 模板是最好的选择?
2017 年 4 月 6 日:15:53
什么样的 网站 模板是最好的选择?1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。2、模板必须是

ecshop站群,多个模板,多个域名共享一个后台
2018 年 2 月 3 日 01:07:07
只有一个系统,背景当然也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到目录上的网站。然后一、修改includes/init.php这句话 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template']; 用以下几行替换整个 if($_SERVER

解释模板网站构建和生产
24/8/202012:02:05
解读模板网站建筑制作 来源:尚品中国 | 类型:网站建筑 | 其实 Template网站 还是很容易搭建的 1 为首页选择一个模板,然后我

免费响应式引导管理后台界面主题 Charisma
2013 年 10 月 4 日 15:06:00
Charisma 是一套功能齐全、免费、会员品质的响应式 HTML5 管理界面模板,基于“Bootstrap”,拥有 9 组不同的主题颜色,以满足您的不同需求!

米拓模板:驾校网站模板推荐
17/8/2018 18:14:00
标签:虚拟主机米拓模板:物流与运输网站模板推荐随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业不断蓬勃发展,一个好的物流公司.. .

米拓模板:软件信息公司网站模板推荐
16/7/2018 14:15:00
今天小编就结合图例来介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...

[黄山网站建设] 使用模板建设网站网站优化有好处吗?
2/7/202015:00:55
如何优化 网站 模板?许多网站管理员或企业站点使用模板构建网站也是很常见的。一般来说,我们会针对 网站 进行优化,但很少听说针对 网站 模板的优化。那么我们应该如何优化网站

【亳州网站建设】网站录制安装后台管理系统教程
13/7/202009:04:50
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、

当心网站模板行业的陷阱
23/2/2016 10:09:00
随着互联网建站浪潮的兴起,建筑行业逐渐兴起,但更多的人想要方便快捷的建站,所以模板建站的出现引起了很多企业的关注。这些模板设计无非是使用了已经编译好的简单风格,程序代码形成的模板网站,同时专注于网站模板领域的创业者不在少数. 他们真的可靠吗?常见的网站模板系统包括织梦cms、Empirecms、phpc

网站内容管理系统后台 设计( B端产品的首页不仅仅拓展你的设计思路吧!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 186 次浏览 • 2022-03-11 10:11
B端产品的首页不仅仅拓展你的设计思路吧!)
随风起舞
02-27 02:32 阅读12
专注于
网站后台设计解析(简述后台设计步骤)
简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后,首先看到的是系统主页,然后是其他系统功能。很容易忽略它,尤其是对于内部使用的后端产品。
事实上,B端产品的首页设计难度更大,因为很多情况下,并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。B端产品因为用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但并非所有系统都会区分领导者和员工的主页。比如OA、财务报销系统、舆情预警系统,首页不会区分领导和普通员工,大家看到的都是同一个首页。
2. 按系统类型
根据后端系统的类型,可以分为:
这些系统的部分原型显示在本文的末尾。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析他们的业务重点和痛点,了解客户的每个角色对产品的期望。
1)梳理一下业务和功能架构
主页与导航一起构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)以价值和效率为动力
从访问重要信息的角度来看,首页可以用来展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务架构来看,首页可以作为导航栏从产品工作效率来看,首页可以作为工作台。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性和重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择好功能和数据后,开始设计内容的排版风格。B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于排列和组合各种类型的内容。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快捷工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,是业务的核心。
用户登录系统时,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
通过对业务趋势的分析,可以看出公司业务的连续性。通常是查看某个时间段内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示形式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接以变化率或变化量来表示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。重点改善薄弱业务。
常见的显示形式包括柱形图和条形图:
业务占比统计:
业务占比和上述业务分布都是为了检查现有业务的布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
一种常见的表示形式是饼图:
地理分布统计:
通过区域数据分析,可以对区域分布有一个宏观的了解:一是可以了解现有业务的实际数据,二是有助于战略布局。
一般情况下,有地域分布的需要,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
一种常见的表示形式是地图:
业务转型:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如,在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的表示形式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的展示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是角色的一个重要功能的简化版。设计目标是让用户快速访问功能和服务,提高用户效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待批。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计上,更适合图标的形式。
个人信息:用作显示登录账户信息或账户主题信息的一小段信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息栏目。
三、后台首页展示1.客户管理2.电商管理3.会员管理4.充值系统5.商户系统四、概括
主页就相当于这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:大家可以多关注一些日常生活中的设计课网站,积累设计素材,拓展设计思路。 查看全部
网站内容管理系统后台 设计(
B端产品的首页不仅仅拓展你的设计思路吧!)
随风起舞
02-27 02:32 阅读12
专注于
网站后台设计解析(简述后台设计步骤)

简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后,首先看到的是系统主页,然后是其他系统功能。很容易忽略它,尤其是对于内部使用的后端产品。
事实上,B端产品的首页设计难度更大,因为很多情况下,并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。B端产品因为用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但并非所有系统都会区分领导者和员工的主页。比如OA、财务报销系统、舆情预警系统,首页不会区分领导和普通员工,大家看到的都是同一个首页。
2. 按系统类型
根据后端系统的类型,可以分为:
这些系统的部分原型显示在本文的末尾。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析他们的业务重点和痛点,了解客户的每个角色对产品的期望。
1)梳理一下业务和功能架构
主页与导航一起构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)以价值和效率为动力
从访问重要信息的角度来看,首页可以用来展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务架构来看,首页可以作为导航栏从产品工作效率来看,首页可以作为工作台。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性和重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择好功能和数据后,开始设计内容的排版风格。B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于排列和组合各种类型的内容。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快捷工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,是业务的核心。
用户登录系统时,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
通过对业务趋势的分析,可以看出公司业务的连续性。通常是查看某个时间段内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示形式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接以变化率或变化量来表示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。重点改善薄弱业务。
常见的显示形式包括柱形图和条形图:
业务占比统计:
业务占比和上述业务分布都是为了检查现有业务的布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
一种常见的表示形式是饼图:
地理分布统计:
通过区域数据分析,可以对区域分布有一个宏观的了解:一是可以了解现有业务的实际数据,二是有助于战略布局。
一般情况下,有地域分布的需要,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
一种常见的表示形式是地图:
业务转型:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如,在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的表示形式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的展示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是角色的一个重要功能的简化版。设计目标是让用户快速访问功能和服务,提高用户效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待批。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计上,更适合图标的形式。
个人信息:用作显示登录账户信息或账户主题信息的一小段信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息栏目。
三、后台首页展示1.客户管理2.电商管理3.会员管理4.充值系统5.商户系统四、概括
主页就相当于这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:大家可以多关注一些日常生活中的设计课网站,积累设计素材,拓展设计思路。
网站内容管理系统后台 设计( 网站建设:网站后台的流程(规划设计较为)实用的方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 140 次浏览 • 2022-03-11 10:07
网站建设:网站后台的流程(规划设计较为)实用的方法)
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化等。
产品策划后台设计
每个互联网都有自己的后台管理界面。相信每个PM都做过正反面的设计。本文简单说一下背景设计的一些要点。
网站背景产品设计思路
最近有幸参与了一个产品后台的设计,在朋友圈发了一条关于后台产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。本身后台丑陋难用,完全没有考虑用户的操作习惯,流程优化不够,bug很多。
后端产品:现场设计
本文文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量后端产品时放心!
后端产品:现场设计
本文文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量后端产品时放心!
后台设计:掌握7个实用方法,告别冗长的后台
作者结合自己的工作经验,分享了几种实用的背景设计方法,一定会对大家有所帮助。
中后台系统设计的四个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。与所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
ASP分析网站后台设计
现在学习ASP语言已经很少见了,逐渐被PHP和jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。 2
电商工作背景首页商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍电商后台首页整体设计思路网站。
后端产品:数据列表页面设计
数据列表页面是后端产品设计中非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
后台设计:掌握7个实用方法,告别冗长的后台
作者结合自己的工作经验,分享了几种实用的背景设计方法,一定会对大家有所帮助。
后端产品:数据列表页面设计
数据列表页面是后端产品设计中非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
电商工作背景首页商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍电商后台首页整体设计思路网站。
后端产品入门:列表页面和添加页面的设计规则
设计后端产品有一个公式:“展示列表好,编辑弹窗好,过滤下拉好,组合查询好”。是后端产品设计的小技巧。
后端产品入门:列表页面和添加页面的设计规则
设计后端产品有一个公式:“展示列表好,编辑弹窗好,过滤下拉好,组合查询好”。是后端产品设计的小技巧。 查看全部
网站内容管理系统后台 设计(
网站建设:网站后台的流程(规划设计较为)实用的方法)

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化等。

产品策划后台设计
每个互联网都有自己的后台管理界面。相信每个PM都做过正反面的设计。本文简单说一下背景设计的一些要点。

网站背景产品设计思路
最近有幸参与了一个产品后台的设计,在朋友圈发了一条关于后台产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。本身后台丑陋难用,完全没有考虑用户的操作习惯,流程优化不够,bug很多。

后端产品:现场设计
本文文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量后端产品时放心!

后端产品:现场设计
本文文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量后端产品时放心!

后台设计:掌握7个实用方法,告别冗长的后台
作者结合自己的工作经验,分享了几种实用的背景设计方法,一定会对大家有所帮助。

中后台系统设计的四个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。与所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

ASP分析网站后台设计
现在学习ASP语言已经很少见了,逐渐被PHP和jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。 2

电商工作背景首页商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍电商后台首页整体设计思路网站。

后端产品:数据列表页面设计
数据列表页面是后端产品设计中非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!

后台设计:掌握7个实用方法,告别冗长的后台
作者结合自己的工作经验,分享了几种实用的背景设计方法,一定会对大家有所帮助。

后端产品:数据列表页面设计
数据列表页面是后端产品设计中非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!

电商工作背景首页商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍电商后台首页整体设计思路网站。

后端产品入门:列表页面和添加页面的设计规则
设计后端产品有一个公式:“展示列表好,编辑弹窗好,过滤下拉好,组合查询好”。是后端产品设计的小技巧。

后端产品入门:列表页面和添加页面的设计规则
设计后端产品有一个公式:“展示列表好,编辑弹窗好,过滤下拉好,组合查询好”。是后端产品设计的小技巧。
网站内容管理系统后台 设计(内容管理系统被分离成以下几个优先考虑的需求)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-11 04:20
内容管理系统是一个很宽泛的概念:从商业门户网站的新闻系统到个人Weblog都可以称为发布系统。
框架类型:它本身不收录任何应用实现,只提供底层框架。具体应用需要一定的二次开发,如Cocoon、Vignette;
应用类型:是一种特定类型的应用实现,已经收录了一些子系统,如新闻/评论管理、投票、论坛、WIKI等。例如:postNuke xoops 等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:在现有系统的基础上复制自己的需求是非常不可取的。访问、权限控制和各种功能需求。各个模块和功能稍微清晰一点后,去网上找类似的实现:你会发现各个环节都有比较成熟的实现,而且还在完善和发展中。如果不是:你的需求过于具体,或者你可以尝试将其分解为更小的系统组合实现。
内容管理系统分为以下几层:每一层优先考虑不同的需求
1、后台业务子系统管理(管理优先级:内容管理):新闻录入系统、BBS论坛子系统、全文检索子系统等,方便管理者的不同系统的内容录入:所见即所得编辑管理界面,等,清晰的业务逻辑:各个子系统的权限控制机制等;
2、门户系统(性能优先:模板管理):大部分最终输出页面:网站首页、子频道/专题页、新闻详情页一般是各种后台子系统模块的各种组合,这个发布组合逻辑非常丰富,Portal系统负责上述后台子系统的组合性能管理;
3、前端发布(效率优先:发布管理):终端用户缓存发布、搜索引擎蜘蛛的URL设计等……
内容管理与呈现分离:很多成套的cms系统并没有将各种后台子系统从Portal中分离出来,使得Portal层的模板呈现管理和新闻子系统的内容管理逻辑混在一起。甚至BBS等子系统的管理也是高度耦合的,整个系统会显得非常复杂。而且这种系统的各个子系统都比较死板,因此后台的模块很难更换。但是,如果把后台各个子系统的内容管理逻辑和前台的性能/发布分开,Portal和后台各个子系统的关系就只是数据传递关系:
内容管理和数据分发分离:在设计Portal系统时,注意缓存友好设计:cms后台管理和发布机制,不要过多考虑“效率”本身,只要最终页面输出设计是可缓存的,效率问题可以通过更前端的专用缓存服务器来解决。
此外,除了终端浏览器用户外,我们还应该注意对搜索引擎友好的 URL 的设计:通过 URL REWRITE 重定向或基于 PATH_INFO 的参数解析,动态网页更像是静态形式的链接(URI ) 便于搜索引擎收录 搜索网站内容的目录结构。 查看全部
网站内容管理系统后台 设计(内容管理系统被分离成以下几个优先考虑的需求)
内容管理系统是一个很宽泛的概念:从商业门户网站的新闻系统到个人Weblog都可以称为发布系统。
框架类型:它本身不收录任何应用实现,只提供底层框架。具体应用需要一定的二次开发,如Cocoon、Vignette;
应用类型:是一种特定类型的应用实现,已经收录了一些子系统,如新闻/评论管理、投票、论坛、WIKI等。例如:postNuke xoops 等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:在现有系统的基础上复制自己的需求是非常不可取的。访问、权限控制和各种功能需求。各个模块和功能稍微清晰一点后,去网上找类似的实现:你会发现各个环节都有比较成熟的实现,而且还在完善和发展中。如果不是:你的需求过于具体,或者你可以尝试将其分解为更小的系统组合实现。
内容管理系统分为以下几层:每一层优先考虑不同的需求
1、后台业务子系统管理(管理优先级:内容管理):新闻录入系统、BBS论坛子系统、全文检索子系统等,方便管理者的不同系统的内容录入:所见即所得编辑管理界面,等,清晰的业务逻辑:各个子系统的权限控制机制等;
2、门户系统(性能优先:模板管理):大部分最终输出页面:网站首页、子频道/专题页、新闻详情页一般是各种后台子系统模块的各种组合,这个发布组合逻辑非常丰富,Portal系统负责上述后台子系统的组合性能管理;
3、前端发布(效率优先:发布管理):终端用户缓存发布、搜索引擎蜘蛛的URL设计等……
内容管理与呈现分离:很多成套的cms系统并没有将各种后台子系统从Portal中分离出来,使得Portal层的模板呈现管理和新闻子系统的内容管理逻辑混在一起。甚至BBS等子系统的管理也是高度耦合的,整个系统会显得非常复杂。而且这种系统的各个子系统都比较死板,因此后台的模块很难更换。但是,如果把后台各个子系统的内容管理逻辑和前台的性能/发布分开,Portal和后台各个子系统的关系就只是数据传递关系:
内容管理和数据分发分离:在设计Portal系统时,注意缓存友好设计:cms后台管理和发布机制,不要过多考虑“效率”本身,只要最终页面输出设计是可缓存的,效率问题可以通过更前端的专用缓存服务器来解决。
此外,除了终端浏览器用户外,我们还应该注意对搜索引擎友好的 URL 的设计:通过 URL REWRITE 重定向或基于 PATH_INFO 的参数解析,动态网页更像是静态形式的链接(URI ) 便于搜索引擎收录 搜索网站内容的目录结构。
网站内容管理系统后台 设计(评价如何管理?电商平台里面的评价对于转化率的影响)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-08 20:21
评价如何管理?
电商平台每个人都知道评价对转化率的重要性,但系统有自己的评价标准和更新规则。今天分享一个方法,对于评价的控制和转化率的提升很有帮助。
评价对转化率的影响不要参考其他指标,参考自己类别下的数据指标。如果主要交易渠道是搜索渠道,则分别监测不同评价内容模块对搜索转化率的影响。
首先将单独手淘搜索最近30天的转化率数据整理出来,然后分别监控每日评价模块,并将记录整理成表;监测期至少为 30 天左右。
C店评价更新的正常周期是三到五天左右。如果后台的评测更新快,那么前端评测内容模块的更新也会更快。这里有个方法要记住,就是不要使用第三方软件的自动反馈,全部使用手动反馈。这种情况下,意味着买家反馈到系统默认反馈还有15天的时间和期限。,在此期间,您可以有针对性地发布您想要的评估内容模块。
另外,需要监测的是不同关键词对转化率的影响,筛选出转化率高的评价内容和模板,再组合成几个不同的高转化率评价内容模板,用于不断更新前端评测内容和模板。评论内容。
另外,需要每天对前端和后端的评价内容进行统计监测,以便参照相应业务人员中的数据找到相应的规律。
还有一个是什么类型的评价内容可以置顶,分为几个维度,字数、图片、视频、账号等级、评论标签、超级会员等。只要注意观察,对应的权重多图多词的高级别账号占比较高。,另一个是评论内容尽可能与系统上的推荐标签保持一致,便于系统抓取。 查看全部
网站内容管理系统后台 设计(评价如何管理?电商平台里面的评价对于转化率的影响)
评价如何管理?
电商平台每个人都知道评价对转化率的重要性,但系统有自己的评价标准和更新规则。今天分享一个方法,对于评价的控制和转化率的提升很有帮助。
评价对转化率的影响不要参考其他指标,参考自己类别下的数据指标。如果主要交易渠道是搜索渠道,则分别监测不同评价内容模块对搜索转化率的影响。
首先将单独手淘搜索最近30天的转化率数据整理出来,然后分别监控每日评价模块,并将记录整理成表;监测期至少为 30 天左右。
C店评价更新的正常周期是三到五天左右。如果后台的评测更新快,那么前端评测内容模块的更新也会更快。这里有个方法要记住,就是不要使用第三方软件的自动反馈,全部使用手动反馈。这种情况下,意味着买家反馈到系统默认反馈还有15天的时间和期限。,在此期间,您可以有针对性地发布您想要的评估内容模块。
另外,需要监测的是不同关键词对转化率的影响,筛选出转化率高的评价内容和模板,再组合成几个不同的高转化率评价内容模板,用于不断更新前端评测内容和模板。评论内容。
另外,需要每天对前端和后端的评价内容进行统计监测,以便参照相应业务人员中的数据找到相应的规律。
还有一个是什么类型的评价内容可以置顶,分为几个维度,字数、图片、视频、账号等级、评论标签、超级会员等。只要注意观察,对应的权重多图多词的高级别账号占比较高。,另一个是评论内容尽可能与系统上的推荐标签保持一致,便于系统抓取。
网站内容管理系统后台 设计(【招聘信息】2016年10月21日一个求职招聘网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-08 17:09
内容
一、项目概况:
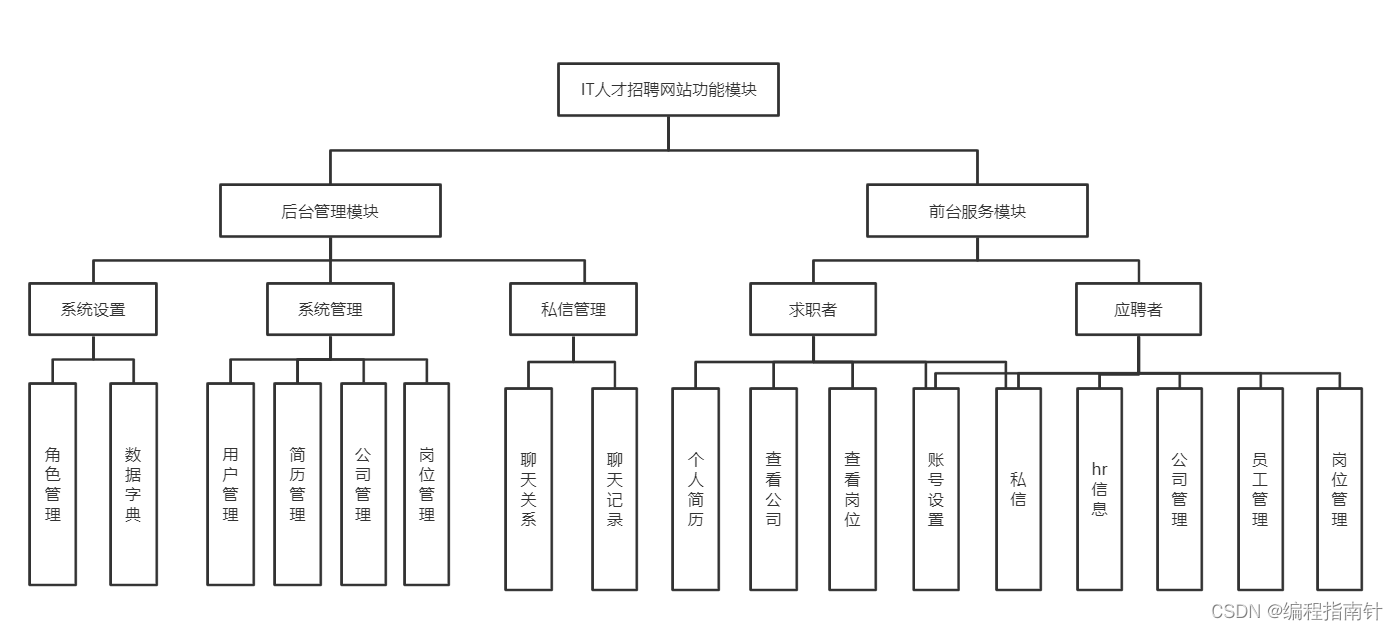
本项目基于Springboot开发,实现了一个求职网站。系统分为前端求职和后端数据管理。主要分为四个角:管理员、求职者、公司管理员、公司HR。不同的角色进入系统,具有不同的功能操作。用户身份可以在后台管理中设置。系统功能齐全,界面美观大方,适合毕业设计。
操作环境:
开发工具:IDEA 或 ECLIPSE
数据库:MYSQL+REDIS
开发技术:Springboot+mybatis+mybatisPlus+shiro
前端开发:AJAX+Jquery+layui
2.1 功能要求
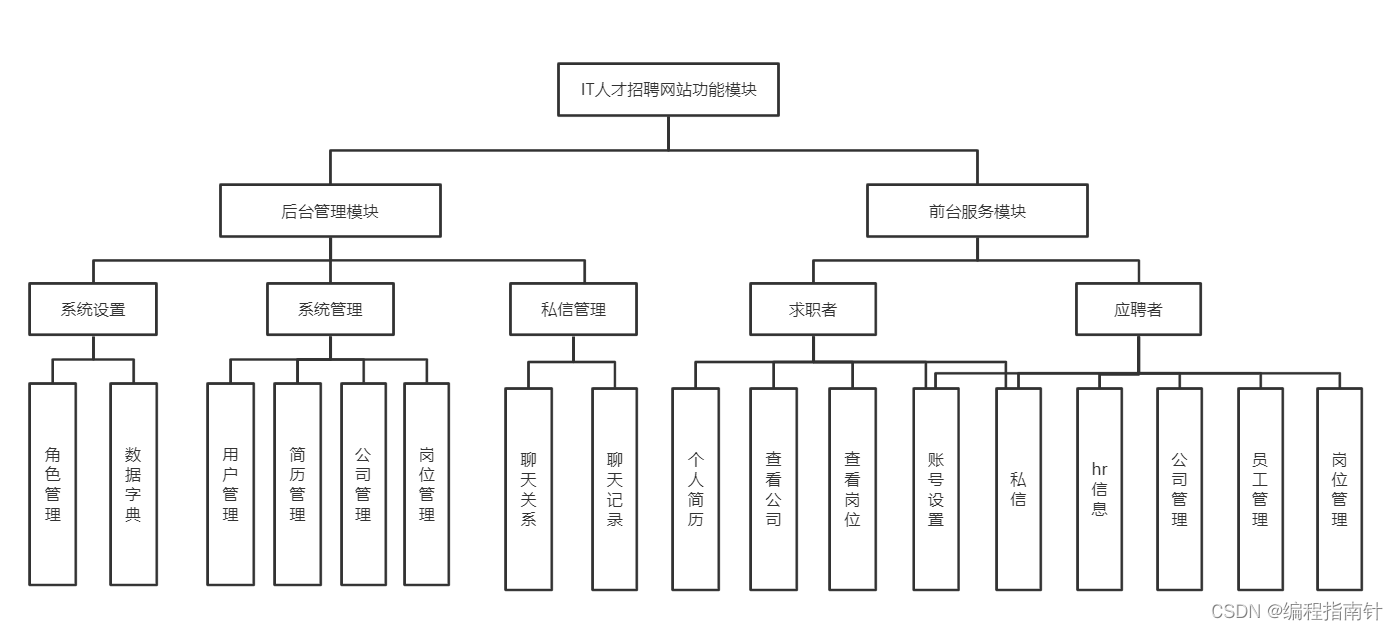
2.1.1系统分部
2.1.1.1 用户角色划分
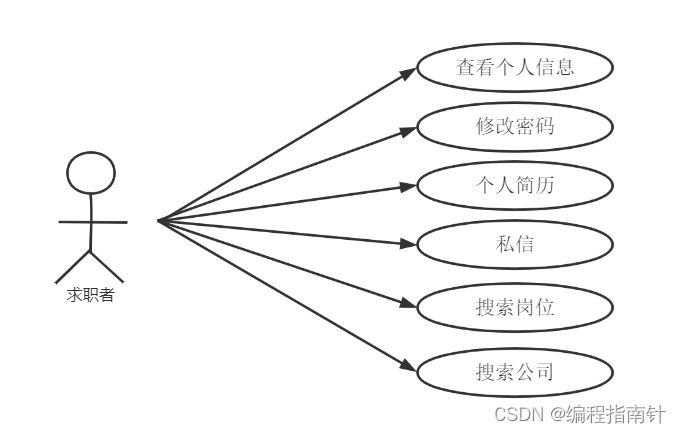
求职者
登录此网站的用户可以检索和查看网站入驻的公司及其发布的职位信息,创建自己的简历,并联系招聘人员。
申请人
2.1、人力资源部
公司下属某HR可以发布新职位,取消自己发布的职位发布
2.2、公司管理员
公司管理员,填写公司相关信息并入驻网站成为该角色,可以管理公司发布的所有职位,也可以管理所有员工
3、管理员
您可以在网站上查看相关数据,管理私人消息、系统和设置。
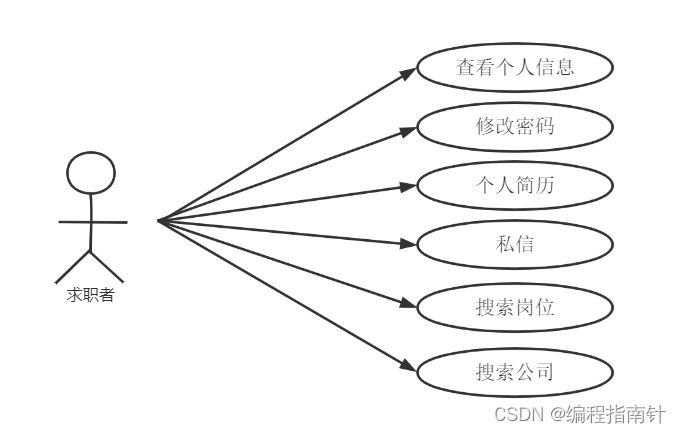
前台服务用例图及说明
招聘人员功能
查看个人信息:查看自己账号的基本信息并修改修改密码:修改自己账号的登录密码@>,然后可以发帖工作管理:发布、取消、编辑等操作Employee管理:在许可的前提下,管理贵公司所有的hrHR信息:查看自己的基本信息求职者功能:
查看个人信息:查看自己账号的基本信息并修改修改密码:修改自己账号的登录密码求职公司:搜索您感兴趣的公司
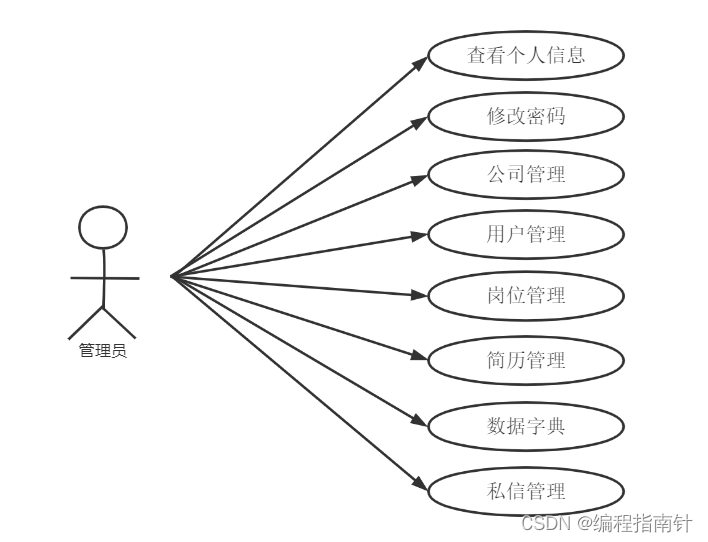
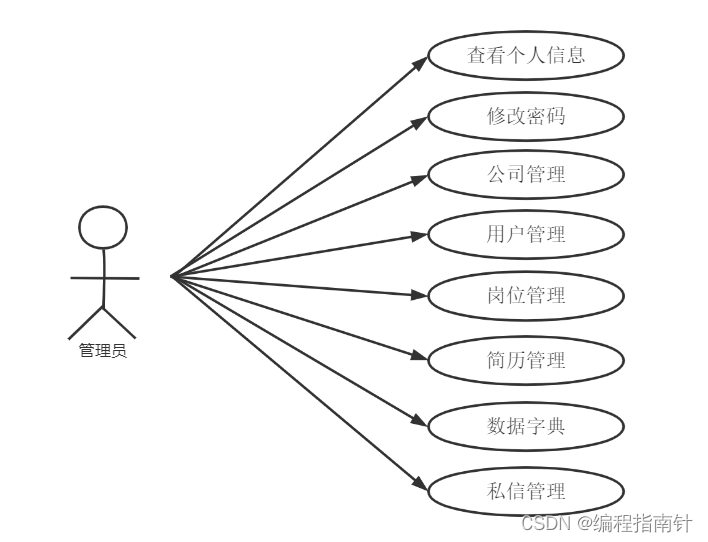
2.1.1.3 管理员后台用例图
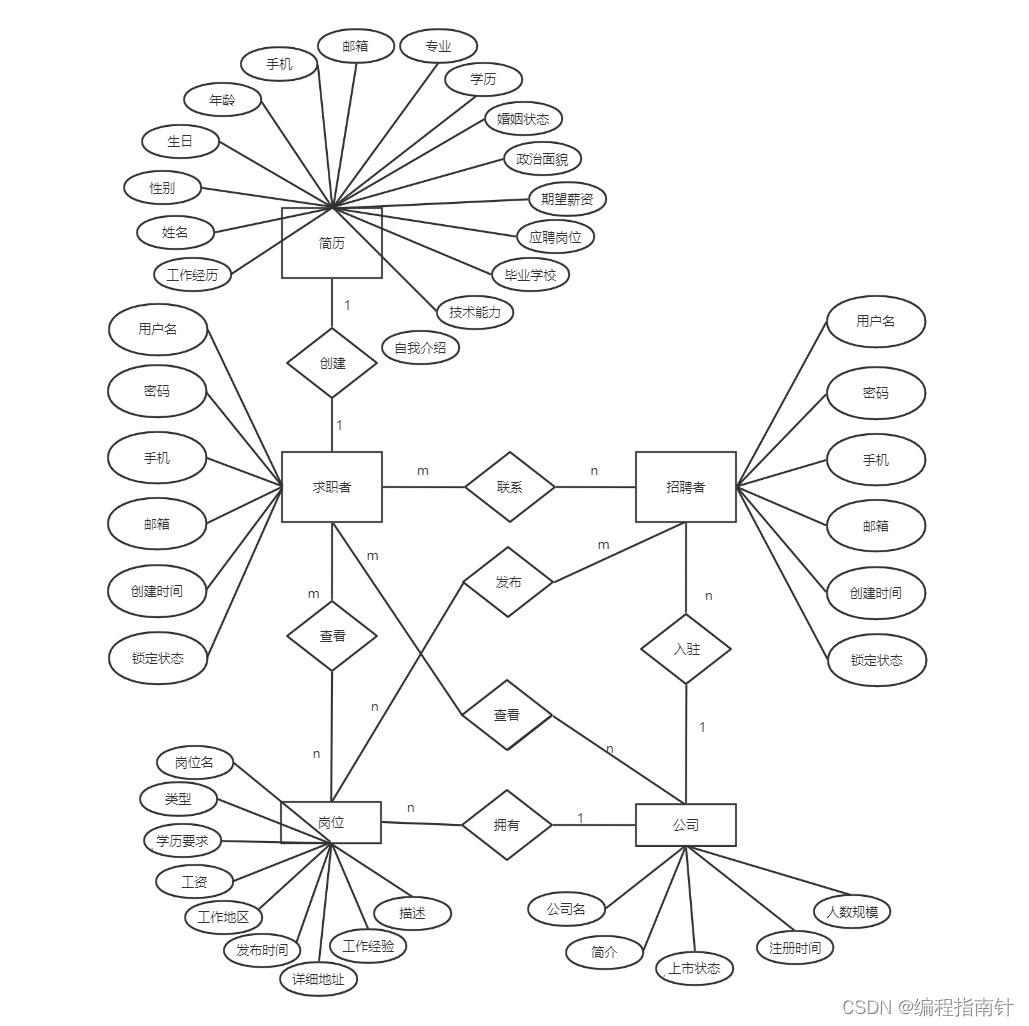
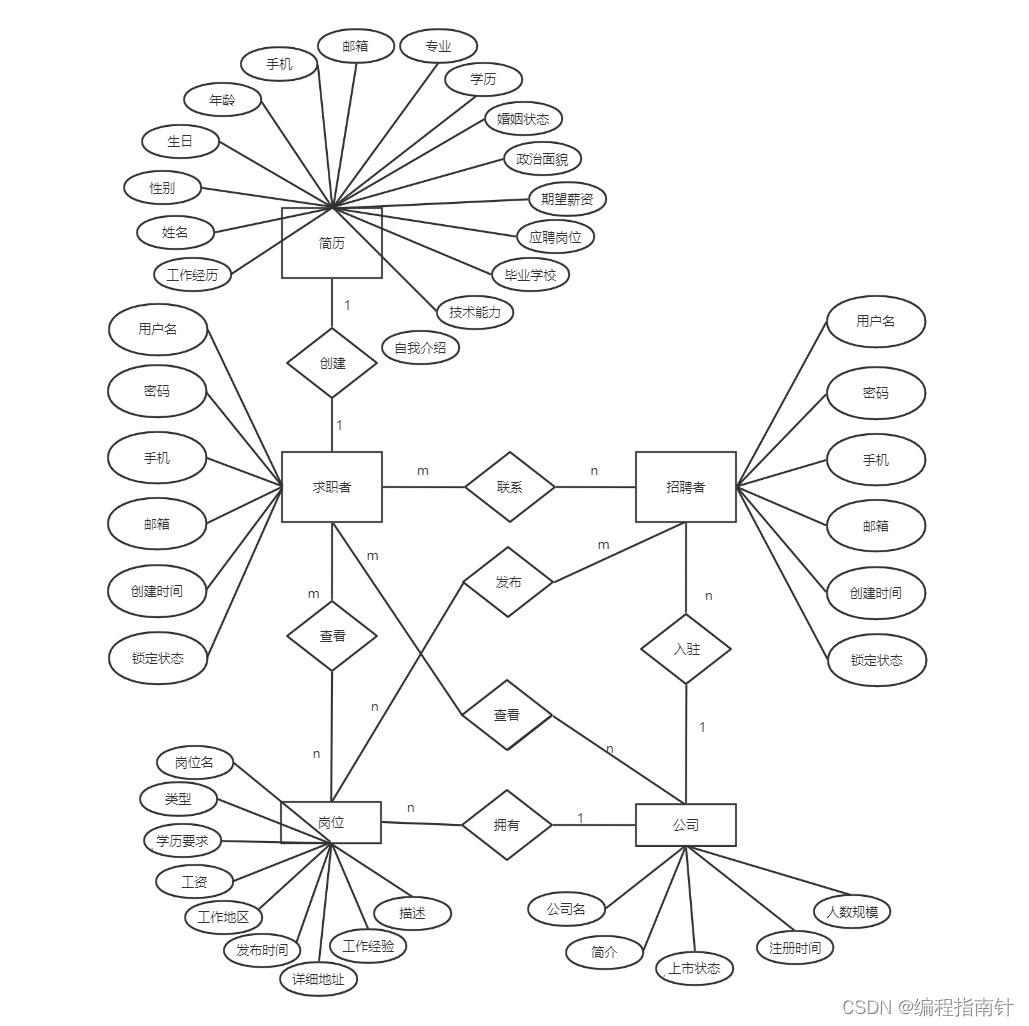
查看个人信息:查看您的账号基本信息并修改修改密码:修改您账号的登录密码公司管理:管理站内所有公司用户管理:管理站内所有用户简历数据字典:管理站内数据字典私信管理:查看所有用户的聊天关系、聊天记录等三、数据库设计3.1 实体关系图
查看全部
网站内容管理系统后台 设计(【招聘信息】2016年10月21日一个求职招聘网站)
内容
一、项目概况:
本项目基于Springboot开发,实现了一个求职网站。系统分为前端求职和后端数据管理。主要分为四个角:管理员、求职者、公司管理员、公司HR。不同的角色进入系统,具有不同的功能操作。用户身份可以在后台管理中设置。系统功能齐全,界面美观大方,适合毕业设计。
操作环境:
开发工具:IDEA 或 ECLIPSE
数据库:MYSQL+REDIS
开发技术:Springboot+mybatis+mybatisPlus+shiro
前端开发:AJAX+Jquery+layui
2.1 功能要求
2.1.1系统分部

2.1.1.1 用户角色划分
求职者
登录此网站的用户可以检索和查看网站入驻的公司及其发布的职位信息,创建自己的简历,并联系招聘人员。
申请人
2.1、人力资源部
公司下属某HR可以发布新职位,取消自己发布的职位发布
2.2、公司管理员
公司管理员,填写公司相关信息并入驻网站成为该角色,可以管理公司发布的所有职位,也可以管理所有员工
3、管理员
您可以在网站上查看相关数据,管理私人消息、系统和设置。
前台服务用例图及说明
招聘人员功能
查看个人信息:查看自己账号的基本信息并修改修改密码:修改自己账号的登录密码@>,然后可以发帖工作管理:发布、取消、编辑等操作Employee管理:在许可的前提下,管理贵公司所有的hrHR信息:查看自己的基本信息求职者功能:

查看个人信息:查看自己账号的基本信息并修改修改密码:修改自己账号的登录密码求职公司:搜索您感兴趣的公司
2.1.1.3 管理员后台用例图

查看个人信息:查看您的账号基本信息并修改修改密码:修改您账号的登录密码公司管理:管理站内所有公司用户管理:管理站内所有用户简历数据字典:管理站内数据字典私信管理:查看所有用户的聊天关系、聊天记录等三、数据库设计3.1 实体关系图

网站内容管理系统后台 设计(会员消费信息管理模块本模块的设计及管理功能)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-03-08 07:14
摘要:【编号:030】本会员管理系统采用JSP技术开发而成。数据库为sqlerver数据库,是一个通用的会员信息管理系统。
系统框图:
会员管理系统是一个通用的信息管理系统,具有以下基本功能:
1、会员档案管理模块:会员档案增加、会员档案修改、会员档案删除;
2、会员消费管理模块:消费信息添加、消费信息修改、消费信息删除、消费信息浏览;
3、会员支付管理模块:会员支付浏览、会员支付查询;
4、系统管理模块:添加用户,重新登录,修改密码。
详细设计:
管理员登录界面
一个完整的会员管理系统,不仅要求功能强大、操作简单,还要求有良好的设计风格和清爽的界面。登录界面对整个系统来说非常重要,因为它设置了进入系统的用户和密码,防止非法用户进入系统,破坏系统和保存的数据的安全,只有合法的管理员输入正确的密码输入正确密码后。可以进入系统,否则会提示密码或用户名错误,并询问用户是否重新进入。这样既限制了用户,又增加了系统的安全性和保密性,便于控制和管理,便于系统的维护。
管理员设置
系统管理模块是系统的基本组成部分。本模块包括管理员对自己密码的重置,并且可以定期更改密码,以保证数据的安全。增加了系统的安全性和保密性,易于控制和管理。
会员档案管理模块
该模块主要实现成员文件信息的添加、删除、修改、浏览等操作。
会员消费信息管理模块
该模块主要实现会员消费信息的管理功能,包括:添加、删除、修改、浏览等操作。
会员支付管理模块
该模块主要实现会员支付信息的添加、修改、删除、查询等功能。 查看全部
网站内容管理系统后台 设计(会员消费信息管理模块本模块的设计及管理功能)
摘要:【编号:030】本会员管理系统采用JSP技术开发而成。数据库为sqlerver数据库,是一个通用的会员信息管理系统。
系统框图:

会员管理系统是一个通用的信息管理系统,具有以下基本功能:
1、会员档案管理模块:会员档案增加、会员档案修改、会员档案删除;
2、会员消费管理模块:消费信息添加、消费信息修改、消费信息删除、消费信息浏览;
3、会员支付管理模块:会员支付浏览、会员支付查询;
4、系统管理模块:添加用户,重新登录,修改密码。
详细设计:
管理员登录界面
一个完整的会员管理系统,不仅要求功能强大、操作简单,还要求有良好的设计风格和清爽的界面。登录界面对整个系统来说非常重要,因为它设置了进入系统的用户和密码,防止非法用户进入系统,破坏系统和保存的数据的安全,只有合法的管理员输入正确的密码输入正确密码后。可以进入系统,否则会提示密码或用户名错误,并询问用户是否重新进入。这样既限制了用户,又增加了系统的安全性和保密性,便于控制和管理,便于系统的维护。
管理员设置
系统管理模块是系统的基本组成部分。本模块包括管理员对自己密码的重置,并且可以定期更改密码,以保证数据的安全。增加了系统的安全性和保密性,易于控制和管理。
会员档案管理模块
该模块主要实现成员文件信息的添加、删除、修改、浏览等操作。
会员消费信息管理模块
该模块主要实现会员消费信息的管理功能,包括:添加、删除、修改、浏览等操作。
会员支付管理模块
该模块主要实现会员支付信息的添加、修改、删除、查询等功能。
网站内容管理系统后台 设计(微电商后台系统权限管理,双重保障后台产品:字段设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-03-08 05:18
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。
网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。它自己的背景很丑陋,很难使用。完全没有考虑用户的操作习惯,流程优化不够,bug很多。
ASP网站后台设计解析
现在学习ASP语言已经很少见了,逐渐被PHP、jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。2
微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个后台设计中比较实用的方法,一定会给大家带来一些帮助。
设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
三步教你如何做好后台产品设计
【文章摘要】首先要明确的是,后端产品和前端产品是有很大区别的。后端产品更注重业务逻辑的清晰和功能的实现,而前端产品对视觉设计和交互设计的要求更高。 查看全部
网站内容管理系统后台 设计(微电商后台系统权限管理,双重保障后台产品:字段设计)
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。

网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。它自己的背景很丑陋,很难使用。完全没有考虑用户的操作习惯,流程优化不够,bug很多。

ASP网站后台设计解析
现在学习ASP语言已经很少见了,逐渐被PHP、jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。2

微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个后台设计中比较实用的方法,一定会给大家带来一些帮助。

设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

三步教你如何做好后台产品设计
【文章摘要】首先要明确的是,后端产品和前端产品是有很大区别的。后端产品更注重业务逻辑的清晰和功能的实现,而前端产品对视觉设计和交互设计的要求更高。
网站内容管理系统后台 设计(JAVA技术,DesignMusic)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-07 14:06
概括
随着网络技术的发展,人们在利用网络学习的同时,也在享受网络带来的各种附带产品的效果,如网络游戏、网络歌曲等。音乐网站就是在这种需求的前提下应运而生。它给人们的日常生活带来了极大的乐趣,让人们在忙碌疲惫的工作之余,也能有一番闲暇时光。基于这种情况,我在充分分析行业市场前景,调研用户需求后,设计了音乐网站系统。
系统由前台显示模块和后台管理模块两个模块组成。前端模块主要提供音乐的动态展示,可以在线查看和下载。后台主要是及时更新网站的音乐信息。提供最新的音乐信息。
本系统界面友好,与市面上主流游戏软件大体一致,操作更简单。本文通过系统概述、系统分析、系统设计、系统实现、开发总结五章详细描述了系统的开发过程,最后总结了整个开发过程。
根据系统需要的功能,决定使用Windows 2000 server作为开发平台,SQL server 2000作为后台数据库,eclipse作为功能强大的开发工具,采用软件工程思想和方法,一般使用系统分析和设计的结构化生命周期方法,使用快速原型来实现系统。系统采用强大的JAVA Web开发技术,首页采用JSP,采用基于MVC机制的Struts技术。操作简单,可维护性强。
关键词:在线视听、在线下载、JAVA技术、Struts
音乐网站的设计与实现
抽象的
随着互联网的发展,人们越来越多地在各个领域使用网络。同时,他们可以享受在线音乐的乐趣。在这种情况下,音乐网应运而生,它给人们带来乐趣,人们可以通过听音乐来深度放松自己。在分析了市场前景,研究了用户的需求后,我设计了整个系统。
该系统由两个模块组成。一是展示模块,二是管理。在第一个模块中,音乐爱好者可以浏览最近的音乐动态,在线试听和下载音乐。第二个模块,管理员可以及时修改音乐信息。
对于用户来说,界面友好,操作简单易学,减少了熟悉系统的时间。
根据功能需要,开发平台采用windows 2000 server,后台数据库用户Sql server 2000,通过eclipse的方式构建。充分利用软件工程思想,系统整体采用结构化生命周期方法进行系统分析和设计。并采用对位方式来实现整个过程。在技术上,我使用了强大的JAVA Web,前锋我使用了JSP,使用了基于MVC的Struts框架。系统运行得到维护,方便易行。
关键词:在线试听、下载音乐、JAVA、Struts
题目的意义
流行音乐之所以被称为“流行”的原因之一是它具有传播的时效性。一些最流行的歌曲可以一夜成名,但它们也很快从人们的脑海中消失。过去被抢购一空的唱片可能很快就会被搁置,人们总会追逐与过去不同的“新”星。然而,互联网的出现,一方面由于传输速度的提高和广度的扩大,加剧了这种时效性。如果这两个是人们需要的,那么这一切都归功于音乐网站。
作为流行音乐的网络载体,音乐网站在创作、传播、欣赏等方面对流行音乐的发展产生了前所未有的影响:
1.计算机网络技术的发展,让人们可以通过音乐接触到更多的流行音乐网站。
2.网民激增,让更多人通过音乐接触流行音乐网站。
3.音乐网站为流行音乐创作提供更多便利。
4.音乐网站刺激了流行音乐的传播。
5.音乐网站 改变了欣赏流行音乐的方式。
6.音乐网站不仅刺激了流行音乐的传播,也刺激了电子数码产品的频繁更新换代。
随着网络技术的发展,人们在利用网络学习的同时,也在享受网络带来的各种附带产品的效果,如网络游戏、网络歌曲等。音乐网站就是在这种需求的前提下应运而生。它给人们的日常生活带来了极大的乐趣,让人们在忙碌疲惫的工作之余,也能有一番闲暇时光。基于这种情况,我在充分分析行业市场前景,调研用户需求后,设计了音乐网站系统。
本系统概述
随着网络音乐的普及和传播,设计和开发一套音乐网站已成为必然的事情。音乐网站主要包括流行音乐的前端管理和后端管理。
1.前台管理:前台管理主要包括流行音乐动态展示、在线视听、在线下载等功能。
2.后台管理:管理员使用用户名和密码登录网站后台,上传网站的音乐信息,管理员可以删除音乐信息。
系统原理
基于web的人力资源管理系统主要是基于现代计算机信息化的快速发展,强大的jsp,跨平台的java。是使用jsp和java设计开发的人力资源管理系统。第一次请求文件时,JSP 引擎将 JSP 文件转换为 servlet。而这个引擎本身也是一个servlet,在JSWDK或者WEBLOGIC中,就是JspServlet。JSP 引擎首先将 JSP 文件转换为 Java 源文件。如果在转换过程中发现jsp文件有语法错误,则会中断转换过程并向服务器和客户端输出错误信息;如果转换成功,JSP引擎使用 javac 将JAVA源文件编译成对应的class文件。然后创建一个 SERVLET 的实例,
Java 语言的一个非常重要的特性是它独立于平台。使用Java虚拟机是实现这一特性的关键。如果一个通用的高级语言要运行在不同的平台上,至少需要编译成不同的目标代码。引入Java语言虚拟机后,Java语言在不同平台上运行时无需重新编译。Java 语言使用方式 Java 虚拟机屏蔽了与具体平台相关的信息,使 Java 语言编译器只需要生成运行在 Java 虚拟机上的目标代码(字节码),就可以在各种平台上使用,无需修改。跑步。JAVA虚拟机执行字节码时,
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024380.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024454.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024414.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024490.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024416.jpg" onload=resizepic(this) border=0>
内容
使命书 I
摘要二
摘要三
第 1 章 引言 1
1.1 选题的意义1
1.2 开发背景1
1.3 本系统概述 1
1.4 系统原理2
第 2 章 系统开发技术介绍 3
2.1 JAVA WEB 开发3
2.2 STRUTS 框架介绍 3
2.3 JSP 4 的优点
(优秀毕业:)
第 3 章 需求分析 5
3.1 需求分析的任务和原则 5
3.1.1 需求分析任务5
3.1.2 需求分析原理 8
3.2 业务流程分析图例 9
3.3 后台管理模块业务流程分析10
3.4 前端展示模块业务流程分析11
3.5 系统数据流分析11
3.5.1 系统数据流程图顶层图 12
3.5.2 系统数据流程图第一层 图12
3.5.3 系统数据流程图二楼图13
3.6 系统管理数据字典 14
3.6.1 外部实体定义 14
3.6.2 流程定义 14
3.6.3 数据流定义 15
3.6.4 主数据存储定义 16
第4章音乐网站设计18
4.1 系统功能模块 图18
4.2 软件功能模块设计 18
4.3 SQLSERVER2000 数据库设计 19
4.3.1 基于JDBC的数据库连接技术 20
4.3.2 数据库设计特点 21
4.3.3 数据库设计的第 22 步
4.3.4 概念结构设计 23
4.3.5 物理结构设计 26
第 5 章音乐 网站 实现 29
5.1 系统环境配置 29
5.2 前端管理模块实现 29
5.2.1 动态显示实现 29
5.2.2 在线视听实现 30
5.3 后台管理模块实现31
第 6 章 系统测试 32
6.1 黑盒测试 32
6.1.1 测试用例 32
6.1.2 测试结果 32
6.2 白盒测试 33
6.3 测试总结 33
第 7 章 结论 35
参考文献 36
谢谢 37
附录 38
参考
1.陈玉松。实用网站施工技术。清华大学出版社,2002,8.
2.薛元军。网络数据库设计和发布。清华大学出版社, 2001, 1
3.詹素清。基于BS模型的MIS开发。电子教育研究,2004 年 3 月
4.艾伦芬克尔斯坦。Jakarta Struts for Dummies。约翰威利父子公司,公司,2004 年 3 月
5、田志斌。JSP 代码安全研究。网络安全技术与应用。2005 年 6 月
6.李沫沫李玉良。使用JSP技术实现动态网站的设计与开发。云南民族大学学报(自然科学版),2003年4月
7、王玉莲。基于JSP技术的学生信息管理系统的研究与开发。计算机工程与应用,2004 年 8 月
8.黄丽。基于JSP的数据库查询分页展示。军械工业自动化,2003 年 7 月
9.于一红。浅谈管理信息系统的应用与发展。上海工程技术大学学报,2003年4月
10.罗健。数据库系统的最优并发控制。系统科学与系统工程杂志,2001 年 4 月 w
11. 卢靖平,何玉林。基于简单对象访问协议的网络产品数据管理系统。重庆大学学报-英文版。编,2002 年 6 月
12.冯彦奎,赵德奎。JSP实战案例教程[M].北京:清华大学出版社,2004.152-160
13. 巩立杰。SQL Server 2000 Web 应用程序开发指南[M].北京:清华大学出版社,2001.112
14. 苟凌怡、陈晓波、熊光冷。基于SQL Server 2000的关系数据与XML集成[J]. 计算机工程与应用,2001,10:1-2 查看全部
网站内容管理系统后台 设计(JAVA技术,DesignMusic)
概括
随着网络技术的发展,人们在利用网络学习的同时,也在享受网络带来的各种附带产品的效果,如网络游戏、网络歌曲等。音乐网站就是在这种需求的前提下应运而生。它给人们的日常生活带来了极大的乐趣,让人们在忙碌疲惫的工作之余,也能有一番闲暇时光。基于这种情况,我在充分分析行业市场前景,调研用户需求后,设计了音乐网站系统。
系统由前台显示模块和后台管理模块两个模块组成。前端模块主要提供音乐的动态展示,可以在线查看和下载。后台主要是及时更新网站的音乐信息。提供最新的音乐信息。
本系统界面友好,与市面上主流游戏软件大体一致,操作更简单。本文通过系统概述、系统分析、系统设计、系统实现、开发总结五章详细描述了系统的开发过程,最后总结了整个开发过程。
根据系统需要的功能,决定使用Windows 2000 server作为开发平台,SQL server 2000作为后台数据库,eclipse作为功能强大的开发工具,采用软件工程思想和方法,一般使用系统分析和设计的结构化生命周期方法,使用快速原型来实现系统。系统采用强大的JAVA Web开发技术,首页采用JSP,采用基于MVC机制的Struts技术。操作简单,可维护性强。
关键词:在线视听、在线下载、JAVA技术、Struts
音乐网站的设计与实现
抽象的
随着互联网的发展,人们越来越多地在各个领域使用网络。同时,他们可以享受在线音乐的乐趣。在这种情况下,音乐网应运而生,它给人们带来乐趣,人们可以通过听音乐来深度放松自己。在分析了市场前景,研究了用户的需求后,我设计了整个系统。
该系统由两个模块组成。一是展示模块,二是管理。在第一个模块中,音乐爱好者可以浏览最近的音乐动态,在线试听和下载音乐。第二个模块,管理员可以及时修改音乐信息。
对于用户来说,界面友好,操作简单易学,减少了熟悉系统的时间。
根据功能需要,开发平台采用windows 2000 server,后台数据库用户Sql server 2000,通过eclipse的方式构建。充分利用软件工程思想,系统整体采用结构化生命周期方法进行系统分析和设计。并采用对位方式来实现整个过程。在技术上,我使用了强大的JAVA Web,前锋我使用了JSP,使用了基于MVC的Struts框架。系统运行得到维护,方便易行。
关键词:在线试听、下载音乐、JAVA、Struts
题目的意义
流行音乐之所以被称为“流行”的原因之一是它具有传播的时效性。一些最流行的歌曲可以一夜成名,但它们也很快从人们的脑海中消失。过去被抢购一空的唱片可能很快就会被搁置,人们总会追逐与过去不同的“新”星。然而,互联网的出现,一方面由于传输速度的提高和广度的扩大,加剧了这种时效性。如果这两个是人们需要的,那么这一切都归功于音乐网站。
作为流行音乐的网络载体,音乐网站在创作、传播、欣赏等方面对流行音乐的发展产生了前所未有的影响:
1.计算机网络技术的发展,让人们可以通过音乐接触到更多的流行音乐网站。
2.网民激增,让更多人通过音乐接触流行音乐网站。
3.音乐网站为流行音乐创作提供更多便利。
4.音乐网站刺激了流行音乐的传播。
5.音乐网站 改变了欣赏流行音乐的方式。
6.音乐网站不仅刺激了流行音乐的传播,也刺激了电子数码产品的频繁更新换代。
随着网络技术的发展,人们在利用网络学习的同时,也在享受网络带来的各种附带产品的效果,如网络游戏、网络歌曲等。音乐网站就是在这种需求的前提下应运而生。它给人们的日常生活带来了极大的乐趣,让人们在忙碌疲惫的工作之余,也能有一番闲暇时光。基于这种情况,我在充分分析行业市场前景,调研用户需求后,设计了音乐网站系统。
本系统概述
随着网络音乐的普及和传播,设计和开发一套音乐网站已成为必然的事情。音乐网站主要包括流行音乐的前端管理和后端管理。
1.前台管理:前台管理主要包括流行音乐动态展示、在线视听、在线下载等功能。
2.后台管理:管理员使用用户名和密码登录网站后台,上传网站的音乐信息,管理员可以删除音乐信息。
系统原理
基于web的人力资源管理系统主要是基于现代计算机信息化的快速发展,强大的jsp,跨平台的java。是使用jsp和java设计开发的人力资源管理系统。第一次请求文件时,JSP 引擎将 JSP 文件转换为 servlet。而这个引擎本身也是一个servlet,在JSWDK或者WEBLOGIC中,就是JspServlet。JSP 引擎首先将 JSP 文件转换为 Java 源文件。如果在转换过程中发现jsp文件有语法错误,则会中断转换过程并向服务器和客户端输出错误信息;如果转换成功,JSP引擎使用 javac 将JAVA源文件编译成对应的class文件。然后创建一个 SERVLET 的实例,
Java 语言的一个非常重要的特性是它独立于平台。使用Java虚拟机是实现这一特性的关键。如果一个通用的高级语言要运行在不同的平台上,至少需要编译成不同的目标代码。引入Java语言虚拟机后,Java语言在不同平台上运行时无需重新编译。Java 语言使用方式 Java 虚拟机屏蔽了与具体平台相关的信息,使 Java 语言编译器只需要生成运行在 Java 虚拟机上的目标代码(字节码),就可以在各种平台上使用,无需修改。跑步。JAVA虚拟机执行字节码时,
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024380.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024454.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024414.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024490.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024416.jpg" onload=resizepic(this) border=0>
内容
使命书 I
摘要二
摘要三
第 1 章 引言 1
1.1 选题的意义1
1.2 开发背景1
1.3 本系统概述 1
1.4 系统原理2
第 2 章 系统开发技术介绍 3
2.1 JAVA WEB 开发3
2.2 STRUTS 框架介绍 3
2.3 JSP 4 的优点
(优秀毕业:)
第 3 章 需求分析 5
3.1 需求分析的任务和原则 5
3.1.1 需求分析任务5
3.1.2 需求分析原理 8
3.2 业务流程分析图例 9
3.3 后台管理模块业务流程分析10
3.4 前端展示模块业务流程分析11
3.5 系统数据流分析11
3.5.1 系统数据流程图顶层图 12
3.5.2 系统数据流程图第一层 图12
3.5.3 系统数据流程图二楼图13
3.6 系统管理数据字典 14
3.6.1 外部实体定义 14
3.6.2 流程定义 14
3.6.3 数据流定义 15
3.6.4 主数据存储定义 16
第4章音乐网站设计18
4.1 系统功能模块 图18
4.2 软件功能模块设计 18
4.3 SQLSERVER2000 数据库设计 19
4.3.1 基于JDBC的数据库连接技术 20
4.3.2 数据库设计特点 21
4.3.3 数据库设计的第 22 步
4.3.4 概念结构设计 23
4.3.5 物理结构设计 26
第 5 章音乐 网站 实现 29
5.1 系统环境配置 29
5.2 前端管理模块实现 29
5.2.1 动态显示实现 29
5.2.2 在线视听实现 30
5.3 后台管理模块实现31
第 6 章 系统测试 32
6.1 黑盒测试 32
6.1.1 测试用例 32
6.1.2 测试结果 32
6.2 白盒测试 33
6.3 测试总结 33
第 7 章 结论 35
参考文献 36
谢谢 37
附录 38
参考
1.陈玉松。实用网站施工技术。清华大学出版社,2002,8.
2.薛元军。网络数据库设计和发布。清华大学出版社, 2001, 1
3.詹素清。基于BS模型的MIS开发。电子教育研究,2004 年 3 月
4.艾伦芬克尔斯坦。Jakarta Struts for Dummies。约翰威利父子公司,公司,2004 年 3 月
5、田志斌。JSP 代码安全研究。网络安全技术与应用。2005 年 6 月
6.李沫沫李玉良。使用JSP技术实现动态网站的设计与开发。云南民族大学学报(自然科学版),2003年4月
7、王玉莲。基于JSP技术的学生信息管理系统的研究与开发。计算机工程与应用,2004 年 8 月
8.黄丽。基于JSP的数据库查询分页展示。军械工业自动化,2003 年 7 月
9.于一红。浅谈管理信息系统的应用与发展。上海工程技术大学学报,2003年4月
10.罗健。数据库系统的最优并发控制。系统科学与系统工程杂志,2001 年 4 月 w
11. 卢靖平,何玉林。基于简单对象访问协议的网络产品数据管理系统。重庆大学学报-英文版。编,2002 年 6 月
12.冯彦奎,赵德奎。JSP实战案例教程[M].北京:清华大学出版社,2004.152-160
13. 巩立杰。SQL Server 2000 Web 应用程序开发指南[M].北京:清华大学出版社,2001.112
14. 苟凌怡、陈晓波、熊光冷。基于SQL Server 2000的关系数据与XML集成[J]. 计算机工程与应用,2001,10:1-2
网站内容管理系统后台 设计(谢邀与展示页的最大方向分析方向来分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2022-03-06 17:07
谢谢你。这两年几乎没做过展示页面(以下简称展示页面),一直在做后台、管理系统或者数据展示页面(以下简称管理系统),所以我可以简单总结一下我的经历。
管理系统与展示页面最大的区别在于展示页面更注重视觉效果,而管理系统的功能最为重要。简单来说就是展示页面要好看,管理系统要好用。基于易于使用的目标,我们从设计和实现(开发)两个方向进行分析。
设计
====
功能
----
功能点是从需求中提取出来的,分为两类:数据呈现和用户动作。
数据表示可能包括数据表、图表、列表和其他内容,例如文本、超链接或图像。该内容将在页面中显示为数据渲染模块。
用户操作可能包括:添加(表单、文件上传等)、编辑、删除等。这些内容将作为内容管理模块显示在页面中。
界面组件
----
有了以上两个模块,每一个展示或者功能模块都需要抽象成UI组件,比如图表组件(折线图、面积图、条形图、饼图等)、表格、表格等,方便前端-结束开发。
对于UI组件,如果公司有现成的UI库,可以直接使用。如果没有,请考虑使用开源 UI 组件库,例如 Bootstrap。如果自己开发,成本高,兼容性差,无法保证可持续发展。
其他
----
最重要的一点是保证UI风格一、简洁;
操作过程简单,功能层级尽量少,但不要把所有东西都堆在一起;
保证各个大模块之间的连通性,让用户可以直接从一个功能点飞到另一个模块的对应点。
草图、原型和演示
----
他们说我反对使用 Axure。因为你花了很多时间试图做一个丰富的原型,你把它交给我,让我安装一个插件;我导出了一堆代码,但我不能使用一行;丑是另一回事。我认为这个工具会浪费太多时间。
我信任的工具是 Google Doc。可以用PPT画线框,方便分享,保存编辑历史。如有必要,将线框交给设计师进行视觉设计。
然后交给前端,直接写页面的Live Demo(不用访问API)。前端制作的Live Demo效果是系统最终的样子,这个demo的开发时间不一定比Axure的demo长。最重要的是,几乎没有浪费任何一行代码。
当然,最重要的是沟通,沟通,沟通。
开发
====
后端
----
管理系统一般直接面向数据库,很多功能类似于数据库管理系统(如phpMyAdmin)。复杂的数据库操作是管理系统后端承担的主要任务,要求后端高效、安全、稳定。如何保证?做后端的开发者应该比我更了解前端,所以我不会边学边卖。
前端
----
由于管理系统需要处理和展示大量数据,其逻辑复杂度和JS等代码是一般展示页面的数千倍。为了保证性能和开发效率,需要在整个技术架构上向前迈出一大步:
首先,页面相关的加载和渲染可以用纯前端技术(如Angular.js)来实现;
然后,后端仅用作数据接口(API,如 RESTful)。
====
以上是我的一些经验和知识,我将与大家分享和讨论。开发部分比较简单(因为是设计题目)。有兴趣的可以继续补充讨论。 查看全部
网站内容管理系统后台 设计(谢邀与展示页的最大方向分析方向来分析)
谢谢你。这两年几乎没做过展示页面(以下简称展示页面),一直在做后台、管理系统或者数据展示页面(以下简称管理系统),所以我可以简单总结一下我的经历。
管理系统与展示页面最大的区别在于展示页面更注重视觉效果,而管理系统的功能最为重要。简单来说就是展示页面要好看,管理系统要好用。基于易于使用的目标,我们从设计和实现(开发)两个方向进行分析。
设计
====
功能
----
功能点是从需求中提取出来的,分为两类:数据呈现和用户动作。
数据表示可能包括数据表、图表、列表和其他内容,例如文本、超链接或图像。该内容将在页面中显示为数据渲染模块。
用户操作可能包括:添加(表单、文件上传等)、编辑、删除等。这些内容将作为内容管理模块显示在页面中。
界面组件
----
有了以上两个模块,每一个展示或者功能模块都需要抽象成UI组件,比如图表组件(折线图、面积图、条形图、饼图等)、表格、表格等,方便前端-结束开发。
对于UI组件,如果公司有现成的UI库,可以直接使用。如果没有,请考虑使用开源 UI 组件库,例如 Bootstrap。如果自己开发,成本高,兼容性差,无法保证可持续发展。
其他
----
最重要的一点是保证UI风格一、简洁;
操作过程简单,功能层级尽量少,但不要把所有东西都堆在一起;
保证各个大模块之间的连通性,让用户可以直接从一个功能点飞到另一个模块的对应点。
草图、原型和演示
----
他们说我反对使用 Axure。因为你花了很多时间试图做一个丰富的原型,你把它交给我,让我安装一个插件;我导出了一堆代码,但我不能使用一行;丑是另一回事。我认为这个工具会浪费太多时间。
我信任的工具是 Google Doc。可以用PPT画线框,方便分享,保存编辑历史。如有必要,将线框交给设计师进行视觉设计。
然后交给前端,直接写页面的Live Demo(不用访问API)。前端制作的Live Demo效果是系统最终的样子,这个demo的开发时间不一定比Axure的demo长。最重要的是,几乎没有浪费任何一行代码。
当然,最重要的是沟通,沟通,沟通。
开发
====
后端
----
管理系统一般直接面向数据库,很多功能类似于数据库管理系统(如phpMyAdmin)。复杂的数据库操作是管理系统后端承担的主要任务,要求后端高效、安全、稳定。如何保证?做后端的开发者应该比我更了解前端,所以我不会边学边卖。
前端
----
由于管理系统需要处理和展示大量数据,其逻辑复杂度和JS等代码是一般展示页面的数千倍。为了保证性能和开发效率,需要在整个技术架构上向前迈出一大步:
首先,页面相关的加载和渲染可以用纯前端技术(如Angular.js)来实现;
然后,后端仅用作数据接口(API,如 RESTful)。
====
以上是我的一些经验和知识,我将与大家分享和讨论。开发部分比较简单(因为是设计题目)。有兴趣的可以继续补充讨论。
网站内容管理系统后台 设计(支付宝的退货收款信息、退货申请入口,这里不做重复)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-03-06 16:04
网站内容管理系统后台设计模块
1、用户管理模块:用户添加时,可以直接登录用户管理系统,查看用户,密码、资产、设备信息。
2、运营管理模块:用户登录之后,进入网站管理系统,直接登录账号密码登录网站,可以看到网站所有用户,url请求头、用户和设备信息。
3、查看图片和下载和下载:下载商品图片可以保存到本地,或者使用多种工具手动下载;下载后,网站打印到电脑的图片目录就行了。下载图片可以直接发邮件给客户,或者转发给客户来进行发货或退货处理。退货收款:查看退货收款信息、退货申请入口。退货发货:退货是必须要发货的,如果收货还有库存,将用于开发货发货。所以,退货发货按钮,如果存在,是必须要显示的。
4、在线支付:当支付方式满足以下条件,退货时,不收取任何费用:退货支付方式包括在线支付和银行卡支付。
5、查看其他用户的订单,查看是否有退货。
谢邀,不知道你有没有了解过支付宝的退货收款,这里不做重复。
1、手机商城退货相当便捷,退货很简单,点击退货地址的下方,收件方的手机商城退货邮箱就会出现,然后收件方的退货邮箱填写相关信息(例如退货类型),收件方就会再转到寄件方指定的退货地址。这里你是不需要提交资金的,订单寄出就会自动显示退货地址。
2、物流分类退货,一般线上线下的快递是隔一天或两天可以到达的,寄件方收到后收件方可以在app上查看退货状态,如果运单显示已经退货,那你就可以在发货状态信息栏里面查看退货地址,如果显示未退货,那就没有办法,一般只能默默发货。 查看全部
网站内容管理系统后台 设计(支付宝的退货收款信息、退货申请入口,这里不做重复)
网站内容管理系统后台设计模块
1、用户管理模块:用户添加时,可以直接登录用户管理系统,查看用户,密码、资产、设备信息。
2、运营管理模块:用户登录之后,进入网站管理系统,直接登录账号密码登录网站,可以看到网站所有用户,url请求头、用户和设备信息。
3、查看图片和下载和下载:下载商品图片可以保存到本地,或者使用多种工具手动下载;下载后,网站打印到电脑的图片目录就行了。下载图片可以直接发邮件给客户,或者转发给客户来进行发货或退货处理。退货收款:查看退货收款信息、退货申请入口。退货发货:退货是必须要发货的,如果收货还有库存,将用于开发货发货。所以,退货发货按钮,如果存在,是必须要显示的。
4、在线支付:当支付方式满足以下条件,退货时,不收取任何费用:退货支付方式包括在线支付和银行卡支付。
5、查看其他用户的订单,查看是否有退货。
谢邀,不知道你有没有了解过支付宝的退货收款,这里不做重复。
1、手机商城退货相当便捷,退货很简单,点击退货地址的下方,收件方的手机商城退货邮箱就会出现,然后收件方的退货邮箱填写相关信息(例如退货类型),收件方就会再转到寄件方指定的退货地址。这里你是不需要提交资金的,订单寄出就会自动显示退货地址。
2、物流分类退货,一般线上线下的快递是隔一天或两天可以到达的,寄件方收到后收件方可以在app上查看退货状态,如果运单显示已经退货,那你就可以在发货状态信息栏里面查看退货地址,如果显示未退货,那就没有办法,一般只能默默发货。
网站内容管理系统后台 设计(网站建设过程中包括网站前台和网站后台的注意事项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-03-06 16:01
网站搭建过程包括网站前台和网站后台。供访客浏览和访问;而网站后台是指后台管理系统和内部管理系统,供公司员工用来管理网站前台,一个合理的网站后台可以改善工作效率,让管理更方便网站,说说南充创新互联网建设公司网站网站后台设计要注意哪些原则?
1、可视化原理
可视化原理是指后台对商品数据的统计部分。在产品运行过程中,不可避免地会产生某些信息,但这些信息往往是我们看不到的,或者每次观看都需要研发支持,以方便我们观看。,这部分内容会在后台显示。可视化原理的典型特征是,它只允许查看,在各个维度上查看,而本身并没有更多的操作属性。数据统计部分、数据明细部分、用户列表、内容列表几乎都属于可视化原理。这部分功能的设计方法只需要我们考虑需要看哪些信息,在什么维度上看。
2、数据源原则
几乎所有的后端系统都会扮演数据源的角色。如果我们想发起一个活动,放一个新的横幅图片,推荐一篇文章文章,或者在面向用户的产品中推荐一个话题,我们都需要一个输入信息的地方。在后台,符合数据源原则的部分承担了这部分内容。数据源原则的一个典型特征是新增内容。除了常规的查看能力,数据源部分还必须收录新的功能。我们可以断言,没有新功能的背景不符合数据源原则。这意味着产品几乎没有操作能力,操作学生无法通过后台干预产品的内容、风向、活动等。
3、控制原则
控制原理是指后台操作员可以修改用户的部分信息。它是一种保护机制和应急机制。当用户发送不良内容时,我们可以有所作为,而不仅仅是观看。在保护内容生态的同时,当用户进行一些不可逆的操作时,我们还需要具备应急能力,为用户修改某些信息。在一些小产品中,甚至可以直接修改用户的账户或金币余额,尤其是一些游戏产品,以便在更多方面创造“信任”或“特权账户”。典型的控制原则体现在黑名单、内容屏蔽、内容修改三个功能上。
4、内部设置原则
如果说可视化原理的设计对象是我们看不到的信息,数据源原理的设计对象是新的内容,控制原理的设计对象是用户和用户产生的内容,那么内部设置原理的设计对象是后台系统本身。最常见的内部设置原则是我们的权限系统,它与面向用户的产品无关。这部分功能的设计目的只是为了明确操作者的权限范围,同类型的功能还包括操作记录。
_创新互联,为您提供品牌网站建设、网站维护、响应式网站、定制网站、外贸网站建设、网站改版 查看全部
网站内容管理系统后台 设计(网站建设过程中包括网站前台和网站后台的注意事项)
网站搭建过程包括网站前台和网站后台。供访客浏览和访问;而网站后台是指后台管理系统和内部管理系统,供公司员工用来管理网站前台,一个合理的网站后台可以改善工作效率,让管理更方便网站,说说南充创新互联网建设公司网站网站后台设计要注意哪些原则?

1、可视化原理
可视化原理是指后台对商品数据的统计部分。在产品运行过程中,不可避免地会产生某些信息,但这些信息往往是我们看不到的,或者每次观看都需要研发支持,以方便我们观看。,这部分内容会在后台显示。可视化原理的典型特征是,它只允许查看,在各个维度上查看,而本身并没有更多的操作属性。数据统计部分、数据明细部分、用户列表、内容列表几乎都属于可视化原理。这部分功能的设计方法只需要我们考虑需要看哪些信息,在什么维度上看。
2、数据源原则
几乎所有的后端系统都会扮演数据源的角色。如果我们想发起一个活动,放一个新的横幅图片,推荐一篇文章文章,或者在面向用户的产品中推荐一个话题,我们都需要一个输入信息的地方。在后台,符合数据源原则的部分承担了这部分内容。数据源原则的一个典型特征是新增内容。除了常规的查看能力,数据源部分还必须收录新的功能。我们可以断言,没有新功能的背景不符合数据源原则。这意味着产品几乎没有操作能力,操作学生无法通过后台干预产品的内容、风向、活动等。
3、控制原则
控制原理是指后台操作员可以修改用户的部分信息。它是一种保护机制和应急机制。当用户发送不良内容时,我们可以有所作为,而不仅仅是观看。在保护内容生态的同时,当用户进行一些不可逆的操作时,我们还需要具备应急能力,为用户修改某些信息。在一些小产品中,甚至可以直接修改用户的账户或金币余额,尤其是一些游戏产品,以便在更多方面创造“信任”或“特权账户”。典型的控制原则体现在黑名单、内容屏蔽、内容修改三个功能上。
4、内部设置原则
如果说可视化原理的设计对象是我们看不到的信息,数据源原理的设计对象是新的内容,控制原理的设计对象是用户和用户产生的内容,那么内部设置原理的设计对象是后台系统本身。最常见的内部设置原则是我们的权限系统,它与面向用户的产品无关。这部分功能的设计目的只是为了明确操作者的权限范围,同类型的功能还包括操作记录。
_创新互联,为您提供品牌网站建设、网站维护、响应式网站、定制网站、外贸网站建设、网站改版
网站内容管理系统后台 设计( 盘点20款免费的Bootstrap后台管理模板集合(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2022-03-06 16:00
盘点20款免费的Bootstrap后台管理模板集合(组图))
17个免费的Bootstrap管理模板合集
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。
20 个免费的 Bootstrap 后台和前端模板
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。 Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向你推荐10个Bootstrap后台模板和10个前端模板。
如何管理网站后端
网站上传,域名主机申请后,下一步以管理实验中心的网络后台管理为例:1.概览管理,计数器初始化,系统初始化),我的主页(设置主页、我的主页)、用户管理(系统管理员、教师用户、学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申报课程管理)、友情链接管理、系统访问管理(网站基本信息、
海量模板等你免费使用
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定。 !使用模板构建小程序,首先需要准备一个现成的模板。
ecshop站群,多个模板,多个域名共用一个后台
只有一个系统,当然后台也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到同一个服务器。 网站 目录。然后,修改语句 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template'];在收录/init.php;用以下几行替换它 if($ _SERVER
解释模板网站构建和生产
模板解读网站 网站及制作来源:尚品中国 |类型:网站 构造 |其实 Templates网站 还是很容易搭建的 1 为首页选择一个模板,然后我
免费网站模板供您选择
企业使用模板搭建网站,搭建网站。第一步是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择合适的企业
水户模板:驾校网站模板推荐
标签:虚拟主机 Mito 模板:物流和运输网站模板建议随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业继续蓬勃发展公众...
米拓模板:软件信息公司网站模板推荐
今天小编就给大家详细介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...
什么网站模板是最好的选择?
什么网站模板是最好的选择? 1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。 2、模板
【黄山网站建设】使用模板建设有没有好处网站网站优化?
如何优化网站模板?许多网站管理员或企业站点使用模板构建网站也是很常见的。一般来说,我们会针对 网站 进行优化,但很少听说针对 网站 模板的优化。那么我们应该如何优化网站
[亳州网站建设]网站录音安装后台管理系统教程
从购买域名到搭建服务器,我基本上给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。 网站后台管理系统主要用于网站前台的信息管理,比如文字,
小心网站模板行业的陷阱
随着互联网建站浪潮的兴起,建筑行业网站逐渐兴起,但更多的人想要方便快捷的建站,所以模板建站的出现引起了众多企业的关注。这些模板设计无非是使用已经编译好的简单风格,程序代码形成的模板网站,同时关注网站模板的创业者不在少数场地。他们真的可靠吗?常用网站模板系统包括织梦cms、Empirecms、phpc
Django模板(Template)系统
Django模板(Template)系统官方文档模板系统基本的Django模板是一些文本字符串,作用是区分文档和数据的呈现方式。模板定义了一些占位符和基本逻辑(模板标签),它们决定了文档的显示方式。通常,模板用于生成 HTML,但 Django 模板可以生成任何基于文本的格式。语法 用两对花括号括起来的文本(例如 {{person_name}})是一个变量,意思是“在此处插入指定变量的值”。一对花括号和百分号(例如 {%ifode....
phpcms模板文件在哪里
phpcms模板文件在网站根目录下的“phpcms/templates/default/”目录下,主网站前端内容模板位于“默认/内容”目录中。 phpcms模板文件位于: phpcms模板文件位于网站root 查看全部
网站内容管理系统后台 设计(
盘点20款免费的Bootstrap后台管理模板集合(组图))

17个免费的Bootstrap管理模板合集
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。

20 个免费的 Bootstrap 后台和前端模板
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。 Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向你推荐10个Bootstrap后台模板和10个前端模板。

如何管理网站后端
网站上传,域名主机申请后,下一步以管理实验中心的网络后台管理为例:1.概览管理,计数器初始化,系统初始化),我的主页(设置主页、我的主页)、用户管理(系统管理员、教师用户、学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申报课程管理)、友情链接管理、系统访问管理(网站基本信息、

海量模板等你免费使用
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定。 !使用模板构建小程序,首先需要准备一个现成的模板。

ecshop站群,多个模板,多个域名共用一个后台
只有一个系统,当然后台也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到同一个服务器。 网站 目录。然后,修改语句 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template'];在收录/init.php;用以下几行替换它 if($ _SERVER

解释模板网站构建和生产
模板解读网站 网站及制作来源:尚品中国 |类型:网站 构造 |其实 Templates网站 还是很容易搭建的 1 为首页选择一个模板,然后我

免费网站模板供您选择
企业使用模板搭建网站,搭建网站。第一步是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择合适的企业

水户模板:驾校网站模板推荐
标签:虚拟主机 Mito 模板:物流和运输网站模板建议随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业继续蓬勃发展公众...

米拓模板:软件信息公司网站模板推荐
今天小编就给大家详细介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...

什么网站模板是最好的选择?
什么网站模板是最好的选择? 1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。 2、模板

【黄山网站建设】使用模板建设有没有好处网站网站优化?
如何优化网站模板?许多网站管理员或企业站点使用模板构建网站也是很常见的。一般来说,我们会针对 网站 进行优化,但很少听说针对 网站 模板的优化。那么我们应该如何优化网站

[亳州网站建设]网站录音安装后台管理系统教程
从购买域名到搭建服务器,我基本上给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。 网站后台管理系统主要用于网站前台的信息管理,比如文字,

小心网站模板行业的陷阱
随着互联网建站浪潮的兴起,建筑行业网站逐渐兴起,但更多的人想要方便快捷的建站,所以模板建站的出现引起了众多企业的关注。这些模板设计无非是使用已经编译好的简单风格,程序代码形成的模板网站,同时关注网站模板的创业者不在少数场地。他们真的可靠吗?常用网站模板系统包括织梦cms、Empirecms、phpc

Django模板(Template)系统
Django模板(Template)系统官方文档模板系统基本的Django模板是一些文本字符串,作用是区分文档和数据的呈现方式。模板定义了一些占位符和基本逻辑(模板标签),它们决定了文档的显示方式。通常,模板用于生成 HTML,但 Django 模板可以生成任何基于文本的格式。语法 用两对花括号括起来的文本(例如 {{person_name}})是一个变量,意思是“在此处插入指定变量的值”。一对花括号和百分号(例如 {%ifode....

phpcms模板文件在哪里
phpcms模板文件在网站根目录下的“phpcms/templates/default/”目录下,主网站前端内容模板位于“默认/内容”目录中。 phpcms模板文件位于: phpcms模板文件位于网站root
网站内容管理系统后台 设计(网站后台管理系统有几种的出发点分类方法有哪些?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-03-06 15:20
网站后台管理系统主要用于网站前台的信息管理,如文字网站后台管理界面设计、图片、音视频、发布、更新、其他日常使用文件的删除还包括会员信息、订单信息、访客信息的统计和管理。简单来说就是一个网站数据库和文件的快速运营管理系统,让前台的内容可以及时更新和调整。
鉴于网站后台管理系统功能强大便捷,几乎所有动态网站系统都用到它,如asp网站后台管理界面设计、jsp构建网站 中间。
分类
根据不同的需求,网站后台管理系统有几种不同的分类方式。比如按照应用级别可以分为网站后台管理界面设计:
1、注重后台管理网站后台管理系统网站后台管理界面设计;
2、网站后台管理系统网站后台管理界面设计,注重风格设计;
3、重视前台发布的网站后台管理系统;
等等。
网上流行的各种网站后台管理系统,风格各异,但都具有很好的灵活性,方便灵活的更换。
网站后台管理系统开发者的出发点是让不熟悉网站的用户有一个直观的表示方法,也让各种网络编程语言的用户开发个性化的网站 以一种简单的方式。@网站。不同的用户在了解一点html(标准通用标记语言下的应用程序)的基础上,就可以快速搭建出个性化风格、功能强大的专业企业。
. 查看全部
网站内容管理系统后台 设计(网站后台管理系统有几种的出发点分类方法有哪些?-八维教育)
网站后台管理系统主要用于网站前台的信息管理,如文字网站后台管理界面设计、图片、音视频、发布、更新、其他日常使用文件的删除还包括会员信息、订单信息、访客信息的统计和管理。简单来说就是一个网站数据库和文件的快速运营管理系统,让前台的内容可以及时更新和调整。

鉴于网站后台管理系统功能强大便捷,几乎所有动态网站系统都用到它,如asp网站后台管理界面设计、jsp构建网站 中间。
分类
根据不同的需求,网站后台管理系统有几种不同的分类方式。比如按照应用级别可以分为网站后台管理界面设计:
1、注重后台管理网站后台管理系统网站后台管理界面设计;
2、网站后台管理系统网站后台管理界面设计,注重风格设计;
3、重视前台发布的网站后台管理系统;
等等。
网上流行的各种网站后台管理系统,风格各异,但都具有很好的灵活性,方便灵活的更换。
网站后台管理系统开发者的出发点是让不熟悉网站的用户有一个直观的表示方法,也让各种网络编程语言的用户开发个性化的网站 以一种简单的方式。@网站。不同的用户在了解一点html(标准通用标记语言下的应用程序)的基础上,就可以快速搭建出个性化风格、功能强大的专业企业。
.
网站内容管理系统后台 设计(网站内容管理系统后台设计可以实现后台可以控制页面流程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-04 06:00
网站内容管理系统后台设计可以实现后台可以控制页面流程(包括导航栏和关键词推荐)网站设计可以设置数据上报公司网站这些后台通过统计数据,前端页面的布局能更好的反映人员设计能力,并能提升网站用户体验。网站前端就不一样了,需要很高要求,必须要好的设计理念,才能做出好的页面来。只有方便前端工作才能让网站更加好用。这也是很多人做网站前端不怎么喜欢用后台的原因。
除非是外包,要不然需要后台基本都是要用作为网站前端展示服务接口的,
谢邀。有可能性是会存在的,每个网站都会有所谓的管理员,前端人员需要处理好流程图,告诉管理员要做什么,要什么。不过关键是如何告诉管理员做什么,毕竟要和管理员有交流。
有可能。网站的服务器内容,通常都比较多,信息较多,相当于一个庞大的应用系统了。我个人认为这种复杂应用系统,后台一般都有比较多的服务器、后台管理系统,这样可以保证用户基本上不需要特殊的网站空间也能使用。如果是单个用户空间,内容一般要求要少,文件量小,建议用中间站方案,比如多接一个独立的独立系统。因为一般内容空间比较大的站点,可能会容纳内容量比较多的服务器组,同时还要兼容各大设备。
如果这种情况的话,可以用中间站来承载内容,考虑到用户对中间站服务器速度的要求不会很高,且中间站的技术支持比独立站要麻烦一些,不用很复杂,比如买一个免费的;有必要的时候配置高一些,使用一个加速器,这样既不需要经常移动服务器也能处理一定数量的内容。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计可以实现后台可以控制页面流程)
网站内容管理系统后台设计可以实现后台可以控制页面流程(包括导航栏和关键词推荐)网站设计可以设置数据上报公司网站这些后台通过统计数据,前端页面的布局能更好的反映人员设计能力,并能提升网站用户体验。网站前端就不一样了,需要很高要求,必须要好的设计理念,才能做出好的页面来。只有方便前端工作才能让网站更加好用。这也是很多人做网站前端不怎么喜欢用后台的原因。
除非是外包,要不然需要后台基本都是要用作为网站前端展示服务接口的,
谢邀。有可能性是会存在的,每个网站都会有所谓的管理员,前端人员需要处理好流程图,告诉管理员要做什么,要什么。不过关键是如何告诉管理员做什么,毕竟要和管理员有交流。
有可能。网站的服务器内容,通常都比较多,信息较多,相当于一个庞大的应用系统了。我个人认为这种复杂应用系统,后台一般都有比较多的服务器、后台管理系统,这样可以保证用户基本上不需要特殊的网站空间也能使用。如果是单个用户空间,内容一般要求要少,文件量小,建议用中间站方案,比如多接一个独立的独立系统。因为一般内容空间比较大的站点,可能会容纳内容量比较多的服务器组,同时还要兼容各大设备。
如果这种情况的话,可以用中间站来承载内容,考虑到用户对中间站服务器速度的要求不会很高,且中间站的技术支持比独立站要麻烦一些,不用很复杂,比如买一个免费的;有必要的时候配置高一些,使用一个加速器,这样既不需要经常移动服务器也能处理一定数量的内容。
网站内容管理系统后台 设计( 如何管理网站后台网站上传,域名主机申请后,接着就是管理 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-03-03 12:21
如何管理网站后台网站上传,域名主机申请后,接着就是管理
)
如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
【亳州网站建设】网站录制安装后台管理系统教程
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、
微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障
设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。
微电后台系统权限管理安全管控,双重保障
微电后台系统权限管理安全管控,双重保障
查看全部
网站内容管理系统后台 设计(
如何管理网站后台网站上传,域名主机申请后,接着就是管理
)

如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

【亳州网站建设】网站录制安装后台管理系统教程
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、

微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障

设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。

微电后台系统权限管理安全管控,双重保障
微电后台系统权限管理安全管控,双重保障

网站内容管理系统后台 设计(PHP软件特色模块化,开源系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-02-27 23:01
bycms内容管理系统是一个开源的cms系统,提供文章、图集、下载、视频模型,采用全新的架构设计和命名空间机制,集成模块的设计理念插件和插件帮助开发者节省Web开发的时间和精力,以最快的速度开发出高质量的Web应用。
软件功能
模块化、开源、可扩展
模块化开发,提供自定义模型和菜单开发界面,完全开源,方便二次开发。
强大灵活,支持自定义模型和字段
它由多个功能模块组成,内置新闻、图片、下载、视频4种常用模型。
模板制作简单,支持标签数据调用
MVC设计模式实现了程序和模板的完全分离,支持多种格式标签,分别适用于美工和程序员。可以调用系统数据,也可以调用其他MySQL数据库,轻松实现多个网站应用的数据集成。
主要特点:
基于tp5.1,遵循PSR-2、PSR-4规范,Composer和单元测试,异常严谨的错误检测和安全机制,详细的日志信息,为您的开发保驾护航;减少核心依赖,扩展更灵活方便,支持命令行命令扩展;出色的性能和 REST 支持,远程调试,更好地支持 API 开发;延迟加载,以及路由、配置和自动加载的缓存机制;重构数据库、模型和关联,由 MongoDb 支持;
安装方式
安装说明
1.安装环境要求如下:
PHP>=7.0
mysql >= 5.0
PDO PHP 扩展
MBstring PHP 扩展
卷曲 PHP 扩展
2.执行安装
/install.php 或访问域名进入安装向导
背景/admin.php 查看全部
网站内容管理系统后台 设计(PHP软件特色模块化,开源系统)
bycms内容管理系统是一个开源的cms系统,提供文章、图集、下载、视频模型,采用全新的架构设计和命名空间机制,集成模块的设计理念插件和插件帮助开发者节省Web开发的时间和精力,以最快的速度开发出高质量的Web应用。

软件功能
模块化、开源、可扩展
模块化开发,提供自定义模型和菜单开发界面,完全开源,方便二次开发。
强大灵活,支持自定义模型和字段
它由多个功能模块组成,内置新闻、图片、下载、视频4种常用模型。
模板制作简单,支持标签数据调用
MVC设计模式实现了程序和模板的完全分离,支持多种格式标签,分别适用于美工和程序员。可以调用系统数据,也可以调用其他MySQL数据库,轻松实现多个网站应用的数据集成。
主要特点:
基于tp5.1,遵循PSR-2、PSR-4规范,Composer和单元测试,异常严谨的错误检测和安全机制,详细的日志信息,为您的开发保驾护航;减少核心依赖,扩展更灵活方便,支持命令行命令扩展;出色的性能和 REST 支持,远程调试,更好地支持 API 开发;延迟加载,以及路由、配置和自动加载的缓存机制;重构数据库、模型和关联,由 MongoDb 支持;
安装方式
安装说明
1.安装环境要求如下:
PHP>=7.0
mysql >= 5.0
PDO PHP 扩展
MBstring PHP 扩展
卷曲 PHP 扩展
2.执行安装
/install.php 或访问域名进入安装向导
背景/admin.php
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2022-03-15 03:05
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 在线下单在线下单系统栏目设计要求,后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户的需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析优化设计代码,并轻松修改管理界面。< @网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。项目说明2、网站管理功能基本要求3、立柱设计要求2、修改设计效果并测试;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。项目说明2、网站管理功能基本要求3、立柱设计要求2、修改设计效果并测试;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集是根据客户的需求,实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.验收合格的,客户出具《设计合格确认书》;, 编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户支付余款;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集基于客户建议需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 2、如果您需要我们的帮助,可以发邮件联系我们; 网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集是根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 查看全部
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 在线下单在线下单系统栏目设计要求,后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户的需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析优化设计代码,并轻松修改管理界面。< @网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。数据库及相关功能模块;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改并测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。项目说明2、网站管理功能基本要求3、立柱设计要求2、修改设计效果并测试;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。项目说明2、网站管理功能基本要求3、立柱设计要求2、修改设计效果并测试;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集是根据客户的需求,实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.验收合格的,客户出具《设计合格确认书》;, 编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户支付余款;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集基于客户建议需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 2、如果您需要我们的帮助,可以发邮件联系我们; 网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集是根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 3、向客户提交互动视觉公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求
网站内容管理系统后台 设计(_创新互联,为网站进行后台设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-03-14 21:05
后台设计在网站的制作中非常重要,而网站的表现与我们的后台设计息息相关。
后台设计要考虑seo设计
我们的后台设计要考虑到SEO问题,包括每条信息的首页、每一栏、标题、描述、关键词(当然还有内容设置:关键词密度、内部链接等)、友情链接等。这些都是我们在后台设计的时候需要考虑的,这样编辑才能通过后台进行足够的SEO。
产品展示系统
商品展示系统应该能够在页面上很好的展示商品,包括商品图片上传、图片大小限制或者自动压缩。文章描述编辑等,这些是产品展示系统后端方面的基本功能
常见问题系统
常见问题解答,可以提高网站与用户交流的效率。还有一个消息管理系统,可以听取最直接的客户反馈。帮助 网站 改进以提高我们的客户服务水平。这将在执行 网站 时设计。还有线上传播系统的设计,这是营销中最关键的系统网站。分为在线文字沟通和电话沟通(网页回调、400电话等)。所有的工作都已经到位,这最后一步必须到位。
新闻管理系统
这也是公司网站的一部分,可以让公司的编辑通过后台实时发布公司的最新消息,展示公司的最新业绩和成绩。或行业新闻和行业趋势。
统计分析系统
这部分主要是可以统计网站的访问量:多少和谁?何时何地?通过谁?来到你的网站?看到那些页面了吗?一天、一周、一个月的统计报告。通过这些,很高兴知道下一步该做什么。
此外,还有网站独有的后台系统,比如电商订单系统,商场网站使用较多,多表现为购物车、会员结算系统一体化等这些我们可以根据实际需要,在网站的构建过程中进行特殊设计。
本文由()原创编辑转载,转载请注明。
_创新互联,为您提供网站策划、品牌网站设计、电商、做网站、标签优化、定制网站 查看全部
网站内容管理系统后台 设计(_创新互联,为网站进行后台设计)
后台设计在网站的制作中非常重要,而网站的表现与我们的后台设计息息相关。
后台设计要考虑seo设计
我们的后台设计要考虑到SEO问题,包括每条信息的首页、每一栏、标题、描述、关键词(当然还有内容设置:关键词密度、内部链接等)、友情链接等。这些都是我们在后台设计的时候需要考虑的,这样编辑才能通过后台进行足够的SEO。
产品展示系统
商品展示系统应该能够在页面上很好的展示商品,包括商品图片上传、图片大小限制或者自动压缩。文章描述编辑等,这些是产品展示系统后端方面的基本功能
常见问题系统
常见问题解答,可以提高网站与用户交流的效率。还有一个消息管理系统,可以听取最直接的客户反馈。帮助 网站 改进以提高我们的客户服务水平。这将在执行 网站 时设计。还有线上传播系统的设计,这是营销中最关键的系统网站。分为在线文字沟通和电话沟通(网页回调、400电话等)。所有的工作都已经到位,这最后一步必须到位。
新闻管理系统
这也是公司网站的一部分,可以让公司的编辑通过后台实时发布公司的最新消息,展示公司的最新业绩和成绩。或行业新闻和行业趋势。
统计分析系统
这部分主要是可以统计网站的访问量:多少和谁?何时何地?通过谁?来到你的网站?看到那些页面了吗?一天、一周、一个月的统计报告。通过这些,很高兴知道下一步该做什么。
此外,还有网站独有的后台系统,比如电商订单系统,商场网站使用较多,多表现为购物车、会员结算系统一体化等这些我们可以根据实际需要,在网站的构建过程中进行特殊设计。
本文由()原创编辑转载,转载请注明。
_创新互联,为您提供网站策划、品牌网站设计、电商、做网站、标签优化、定制网站
网站内容管理系统后台 设计(,中设计实现的大讲堂管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-13 10:24
【摘要】 随着互联网的发展,通过互联网平台实现资源共享已成为互联网时代的潮流引领者,也是各大公司青睐的知识共享平台。各企业内部知识共享平台在学习方便的同时,也存在系统复杂不易管理、课程管理过于混乱、企业员工积极性不高等问题。为了更安全、更灵活地控制系统用户可访问的内容,提高员工学习的丰富性,设计了这套大报告厅后台管理系统。本文设计和实施的礼堂管理系统是针对企业员工激增带来的部门多元化和业务多元化的现状。在该系统的基础上,迭代开发了高兼容性、高可用性的大型报告厅后台管理系统。Dubbo接口用于对登录管理系统的用户进行认证,Redis缓存技术用于缓存访问量大的视频列表,使用公司开发工具管理系统的配置信息并执行计划任务。系统采用面向对象的方法,在Linux系统中使用Java编程语言,应用Spring-Spring MVC-Mybatis(以下简称SSM)框架,使用MySQL数据库进行编码开发。本文首先分析了公司现状和报告厅现有架构,并对管理体系的要求进行了详细分析。详细介绍了功能和数据库的设计与实现,最后进行了系统的功能测试。目前,该系统应用于公司内部报告厅项目。后台管理系统的实现可以满足公司内部报告厅后台管理项目中多角色、跨部门复杂情况的教学需求和管理配置。同时, 查看全部
网站内容管理系统后台 设计(,中设计实现的大讲堂管理系统)
【摘要】 随着互联网的发展,通过互联网平台实现资源共享已成为互联网时代的潮流引领者,也是各大公司青睐的知识共享平台。各企业内部知识共享平台在学习方便的同时,也存在系统复杂不易管理、课程管理过于混乱、企业员工积极性不高等问题。为了更安全、更灵活地控制系统用户可访问的内容,提高员工学习的丰富性,设计了这套大报告厅后台管理系统。本文设计和实施的礼堂管理系统是针对企业员工激增带来的部门多元化和业务多元化的现状。在该系统的基础上,迭代开发了高兼容性、高可用性的大型报告厅后台管理系统。Dubbo接口用于对登录管理系统的用户进行认证,Redis缓存技术用于缓存访问量大的视频列表,使用公司开发工具管理系统的配置信息并执行计划任务。系统采用面向对象的方法,在Linux系统中使用Java编程语言,应用Spring-Spring MVC-Mybatis(以下简称SSM)框架,使用MySQL数据库进行编码开发。本文首先分析了公司现状和报告厅现有架构,并对管理体系的要求进行了详细分析。详细介绍了功能和数据库的设计与实现,最后进行了系统的功能测试。目前,该系统应用于公司内部报告厅项目。后台管理系统的实现可以满足公司内部报告厅后台管理项目中多角色、跨部门复杂情况的教学需求和管理配置。同时,
网站内容管理系统后台 设计(盘点20款免费的Bootstrap后台管理模板和10款前端模板 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-03-13 10:22
)
相关话题
17 个免费的 Bootstrap 管理模板集合
28/4/2015 10:56:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。
20 个免费的 Bootstrap 后端和前端模板
18/5/2015 16:27:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向大家推荐 10 个 Bootstrap 后台模板和 10 个前端模板。
海量模板小程序等你免费使用
2/7/202009:04:06
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定!用模板构建小程序,首先需要准备一个现成的模板。
免费的 网站 模板供您选择
28/9/202021:01:58
当企业使用模板建站来搭建网站时,第一步就是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择一个合适的
大量免费 网站 模板下载
13/10/202006:02:16
现在很多人选择模板建站,因为不需要懂代码和技术,就像做PPT一样,网站里面的内容就可以完全搭建好网站。但是很多人发现很多模板建站公司,网站模板需要付费,只是零星的
如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
什么样的 网站 模板是最好的选择?
2017 年 4 月 6 日:15:53
什么样的 网站 模板是最好的选择?1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。2、模板必须是
ecshop站群,多个模板,多个域名共享一个后台
2018 年 2 月 3 日 01:07:07
只有一个系统,背景当然也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到目录上的网站。然后一、修改includes/init.php这句话 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template']; 用以下几行替换整个 if($_SERVER
解释模板网站构建和生产
24/8/202012:02:05
解读模板网站建筑制作 来源:尚品中国 | 类型:网站建筑 | 其实 Template网站 还是很容易搭建的 1 为首页选择一个模板,然后我
免费响应式引导管理后台界面主题 Charisma
2013 年 10 月 4 日 15:06:00
Charisma 是一套功能齐全、免费、会员品质的响应式 HTML5 管理界面模板,基于“Bootstrap”,拥有 9 组不同的主题颜色,以满足您的不同需求!
米拓模板:驾校网站模板推荐
17/8/2018 18:14:00
标签:虚拟主机米拓模板:物流与运输网站模板推荐随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业不断蓬勃发展,一个好的物流公司.. .
米拓模板:软件信息公司网站模板推荐
16/7/2018 14:15:00
今天小编就结合图例来介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...
[黄山网站建设] 使用模板建设网站网站优化有好处吗?
2/7/202015:00:55
如何优化 网站 模板?许多网站管理员或企业站点使用模板构建网站也是很常见的。一般来说,我们会针对 网站 进行优化,但很少听说针对 网站 模板的优化。那么我们应该如何优化网站
【亳州网站建设】网站录制安装后台管理系统教程
13/7/202009:04:50
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、
当心网站模板行业的陷阱
23/2/2016 10:09:00
随着互联网建站浪潮的兴起,建筑行业逐渐兴起,但更多的人想要方便快捷的建站,所以模板建站的出现引起了很多企业的关注。这些模板设计无非是使用了已经编译好的简单风格,程序代码形成的模板网站,同时专注于网站模板领域的创业者不在少数. 他们真的可靠吗?常见的网站模板系统包括织梦cms、Empirecms、phpc
查看全部
网站内容管理系统后台 设计(盘点20款免费的Bootstrap后台管理模板和10款前端模板
)
相关话题
17 个免费的 Bootstrap 管理模板集合
28/4/2015 10:56:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。

20 个免费的 Bootstrap 后端和前端模板
18/5/2015 16:27:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向大家推荐 10 个 Bootstrap 后台模板和 10 个前端模板。

海量模板小程序等你免费使用
2/7/202009:04:06
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定!用模板构建小程序,首先需要准备一个现成的模板。

免费的 网站 模板供您选择
28/9/202021:01:58
当企业使用模板建站来搭建网站时,第一步就是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择一个合适的

大量免费 网站 模板下载
13/10/202006:02:16
现在很多人选择模板建站,因为不需要懂代码和技术,就像做PPT一样,网站里面的内容就可以完全搭建好网站。但是很多人发现很多模板建站公司,网站模板需要付费,只是零星的

如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

什么样的 网站 模板是最好的选择?
2017 年 4 月 6 日:15:53
什么样的 网站 模板是最好的选择?1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。2、模板必须是

ecshop站群,多个模板,多个域名共享一个后台
2018 年 2 月 3 日 01:07:07
只有一个系统,背景当然也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到目录上的网站。然后一、修改includes/init.php这句话 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template']; 用以下几行替换整个 if($_SERVER

解释模板网站构建和生产
24/8/202012:02:05
解读模板网站建筑制作 来源:尚品中国 | 类型:网站建筑 | 其实 Template网站 还是很容易搭建的 1 为首页选择一个模板,然后我

免费响应式引导管理后台界面主题 Charisma
2013 年 10 月 4 日 15:06:00
Charisma 是一套功能齐全、免费、会员品质的响应式 HTML5 管理界面模板,基于“Bootstrap”,拥有 9 组不同的主题颜色,以满足您的不同需求!

米拓模板:驾校网站模板推荐
17/8/2018 18:14:00
标签:虚拟主机米拓模板:物流与运输网站模板推荐随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业不断蓬勃发展,一个好的物流公司.. .

米拓模板:软件信息公司网站模板推荐
16/7/2018 14:15:00
今天小编就结合图例来介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...

[黄山网站建设] 使用模板建设网站网站优化有好处吗?
2/7/202015:00:55
如何优化 网站 模板?许多网站管理员或企业站点使用模板构建网站也是很常见的。一般来说,我们会针对 网站 进行优化,但很少听说针对 网站 模板的优化。那么我们应该如何优化网站

【亳州网站建设】网站录制安装后台管理系统教程
13/7/202009:04:50
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、

当心网站模板行业的陷阱
23/2/2016 10:09:00
随着互联网建站浪潮的兴起,建筑行业逐渐兴起,但更多的人想要方便快捷的建站,所以模板建站的出现引起了很多企业的关注。这些模板设计无非是使用了已经编译好的简单风格,程序代码形成的模板网站,同时专注于网站模板领域的创业者不在少数. 他们真的可靠吗?常见的网站模板系统包括织梦cms、Empirecms、phpc

网站内容管理系统后台 设计( B端产品的首页不仅仅拓展你的设计思路吧!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 186 次浏览 • 2022-03-11 10:11
B端产品的首页不仅仅拓展你的设计思路吧!)
随风起舞
02-27 02:32 阅读12
专注于
网站后台设计解析(简述后台设计步骤)
简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后,首先看到的是系统主页,然后是其他系统功能。很容易忽略它,尤其是对于内部使用的后端产品。
事实上,B端产品的首页设计难度更大,因为很多情况下,并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。B端产品因为用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但并非所有系统都会区分领导者和员工的主页。比如OA、财务报销系统、舆情预警系统,首页不会区分领导和普通员工,大家看到的都是同一个首页。
2. 按系统类型
根据后端系统的类型,可以分为:
这些系统的部分原型显示在本文的末尾。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析他们的业务重点和痛点,了解客户的每个角色对产品的期望。
1)梳理一下业务和功能架构
主页与导航一起构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)以价值和效率为动力
从访问重要信息的角度来看,首页可以用来展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务架构来看,首页可以作为导航栏从产品工作效率来看,首页可以作为工作台。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性和重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择好功能和数据后,开始设计内容的排版风格。B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于排列和组合各种类型的内容。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快捷工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,是业务的核心。
用户登录系统时,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
通过对业务趋势的分析,可以看出公司业务的连续性。通常是查看某个时间段内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示形式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接以变化率或变化量来表示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。重点改善薄弱业务。
常见的显示形式包括柱形图和条形图:
业务占比统计:
业务占比和上述业务分布都是为了检查现有业务的布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
一种常见的表示形式是饼图:
地理分布统计:
通过区域数据分析,可以对区域分布有一个宏观的了解:一是可以了解现有业务的实际数据,二是有助于战略布局。
一般情况下,有地域分布的需要,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
一种常见的表示形式是地图:
业务转型:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如,在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的表示形式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的展示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是角色的一个重要功能的简化版。设计目标是让用户快速访问功能和服务,提高用户效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待批。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计上,更适合图标的形式。
个人信息:用作显示登录账户信息或账户主题信息的一小段信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息栏目。
三、后台首页展示1.客户管理2.电商管理3.会员管理4.充值系统5.商户系统四、概括
主页就相当于这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:大家可以多关注一些日常生活中的设计课网站,积累设计素材,拓展设计思路。 查看全部
网站内容管理系统后台 设计(
B端产品的首页不仅仅拓展你的设计思路吧!)
随风起舞
02-27 02:32 阅读12
专注于
网站后台设计解析(简述后台设计步骤)

简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后,首先看到的是系统主页,然后是其他系统功能。很容易忽略它,尤其是对于内部使用的后端产品。
事实上,B端产品的首页设计难度更大,因为很多情况下,并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。B端产品因为用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但并非所有系统都会区分领导者和员工的主页。比如OA、财务报销系统、舆情预警系统,首页不会区分领导和普通员工,大家看到的都是同一个首页。
2. 按系统类型
根据后端系统的类型,可以分为:
这些系统的部分原型显示在本文的末尾。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析他们的业务重点和痛点,了解客户的每个角色对产品的期望。
1)梳理一下业务和功能架构
主页与导航一起构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)以价值和效率为动力
从访问重要信息的角度来看,首页可以用来展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务架构来看,首页可以作为导航栏从产品工作效率来看,首页可以作为工作台。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性和重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择好功能和数据后,开始设计内容的排版风格。B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于排列和组合各种类型的内容。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快捷工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,是业务的核心。
用户登录系统时,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
通过对业务趋势的分析,可以看出公司业务的连续性。通常是查看某个时间段内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示形式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接以变化率或变化量来表示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。重点改善薄弱业务。
常见的显示形式包括柱形图和条形图:
业务占比统计:
业务占比和上述业务分布都是为了检查现有业务的布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
一种常见的表示形式是饼图:
地理分布统计:
通过区域数据分析,可以对区域分布有一个宏观的了解:一是可以了解现有业务的实际数据,二是有助于战略布局。
一般情况下,有地域分布的需要,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
一种常见的表示形式是地图:
业务转型:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如,在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的表示形式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的展示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是角色的一个重要功能的简化版。设计目标是让用户快速访问功能和服务,提高用户效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待批。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计上,更适合图标的形式。
个人信息:用作显示登录账户信息或账户主题信息的一小段信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息栏目。
三、后台首页展示1.客户管理2.电商管理3.会员管理4.充值系统5.商户系统四、概括
主页就相当于这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:大家可以多关注一些日常生活中的设计课网站,积累设计素材,拓展设计思路。
网站内容管理系统后台 设计( 网站建设:网站后台的流程(规划设计较为)实用的方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 140 次浏览 • 2022-03-11 10:07
网站建设:网站后台的流程(规划设计较为)实用的方法)
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化等。
产品策划后台设计
每个互联网都有自己的后台管理界面。相信每个PM都做过正反面的设计。本文简单说一下背景设计的一些要点。
网站背景产品设计思路
最近有幸参与了一个产品后台的设计,在朋友圈发了一条关于后台产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。本身后台丑陋难用,完全没有考虑用户的操作习惯,流程优化不够,bug很多。
后端产品:现场设计
本文文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量后端产品时放心!
后端产品:现场设计
本文文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量后端产品时放心!
后台设计:掌握7个实用方法,告别冗长的后台
作者结合自己的工作经验,分享了几种实用的背景设计方法,一定会对大家有所帮助。
中后台系统设计的四个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。与所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
ASP分析网站后台设计
现在学习ASP语言已经很少见了,逐渐被PHP和jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。 2
电商工作背景首页商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍电商后台首页整体设计思路网站。
后端产品:数据列表页面设计
数据列表页面是后端产品设计中非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
后台设计:掌握7个实用方法,告别冗长的后台
作者结合自己的工作经验,分享了几种实用的背景设计方法,一定会对大家有所帮助。
后端产品:数据列表页面设计
数据列表页面是后端产品设计中非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
电商工作背景首页商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍电商后台首页整体设计思路网站。
后端产品入门:列表页面和添加页面的设计规则
设计后端产品有一个公式:“展示列表好,编辑弹窗好,过滤下拉好,组合查询好”。是后端产品设计的小技巧。
后端产品入门:列表页面和添加页面的设计规则
设计后端产品有一个公式:“展示列表好,编辑弹窗好,过滤下拉好,组合查询好”。是后端产品设计的小技巧。 查看全部
网站内容管理系统后台 设计(
网站建设:网站后台的流程(规划设计较为)实用的方法)

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化等。

产品策划后台设计
每个互联网都有自己的后台管理界面。相信每个PM都做过正反面的设计。本文简单说一下背景设计的一些要点。

网站背景产品设计思路
最近有幸参与了一个产品后台的设计,在朋友圈发了一条关于后台产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。本身后台丑陋难用,完全没有考虑用户的操作习惯,流程优化不够,bug很多。

后端产品:现场设计
本文文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量后端产品时放心!

后端产品:现场设计
本文文章将通过“汇总字段”、“处理字段”、“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量后端产品时放心!

后台设计:掌握7个实用方法,告别冗长的后台
作者结合自己的工作经验,分享了几种实用的背景设计方法,一定会对大家有所帮助。

中后台系统设计的四个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。与所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

ASP分析网站后台设计
现在学习ASP语言已经很少见了,逐渐被PHP和jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。 2

电商工作背景首页商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍电商后台首页整体设计思路网站。

后端产品:数据列表页面设计
数据列表页面是后端产品设计中非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!

后台设计:掌握7个实用方法,告别冗长的后台
作者结合自己的工作经验,分享了几种实用的背景设计方法,一定会对大家有所帮助。

后端产品:数据列表页面设计
数据列表页面是后端产品设计中非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!

电商工作背景首页商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍电商后台首页整体设计思路网站。

后端产品入门:列表页面和添加页面的设计规则
设计后端产品有一个公式:“展示列表好,编辑弹窗好,过滤下拉好,组合查询好”。是后端产品设计的小技巧。

后端产品入门:列表页面和添加页面的设计规则
设计后端产品有一个公式:“展示列表好,编辑弹窗好,过滤下拉好,组合查询好”。是后端产品设计的小技巧。
网站内容管理系统后台 设计(内容管理系统被分离成以下几个优先考虑的需求)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-11 04:20
内容管理系统是一个很宽泛的概念:从商业门户网站的新闻系统到个人Weblog都可以称为发布系统。
框架类型:它本身不收录任何应用实现,只提供底层框架。具体应用需要一定的二次开发,如Cocoon、Vignette;
应用类型:是一种特定类型的应用实现,已经收录了一些子系统,如新闻/评论管理、投票、论坛、WIKI等。例如:postNuke xoops 等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:在现有系统的基础上复制自己的需求是非常不可取的。访问、权限控制和各种功能需求。各个模块和功能稍微清晰一点后,去网上找类似的实现:你会发现各个环节都有比较成熟的实现,而且还在完善和发展中。如果不是:你的需求过于具体,或者你可以尝试将其分解为更小的系统组合实现。
内容管理系统分为以下几层:每一层优先考虑不同的需求
1、后台业务子系统管理(管理优先级:内容管理):新闻录入系统、BBS论坛子系统、全文检索子系统等,方便管理者的不同系统的内容录入:所见即所得编辑管理界面,等,清晰的业务逻辑:各个子系统的权限控制机制等;
2、门户系统(性能优先:模板管理):大部分最终输出页面:网站首页、子频道/专题页、新闻详情页一般是各种后台子系统模块的各种组合,这个发布组合逻辑非常丰富,Portal系统负责上述后台子系统的组合性能管理;
3、前端发布(效率优先:发布管理):终端用户缓存发布、搜索引擎蜘蛛的URL设计等……
内容管理与呈现分离:很多成套的cms系统并没有将各种后台子系统从Portal中分离出来,使得Portal层的模板呈现管理和新闻子系统的内容管理逻辑混在一起。甚至BBS等子系统的管理也是高度耦合的,整个系统会显得非常复杂。而且这种系统的各个子系统都比较死板,因此后台的模块很难更换。但是,如果把后台各个子系统的内容管理逻辑和前台的性能/发布分开,Portal和后台各个子系统的关系就只是数据传递关系:
内容管理和数据分发分离:在设计Portal系统时,注意缓存友好设计:cms后台管理和发布机制,不要过多考虑“效率”本身,只要最终页面输出设计是可缓存的,效率问题可以通过更前端的专用缓存服务器来解决。
此外,除了终端浏览器用户外,我们还应该注意对搜索引擎友好的 URL 的设计:通过 URL REWRITE 重定向或基于 PATH_INFO 的参数解析,动态网页更像是静态形式的链接(URI ) 便于搜索引擎收录 搜索网站内容的目录结构。 查看全部
网站内容管理系统后台 设计(内容管理系统被分离成以下几个优先考虑的需求)
内容管理系统是一个很宽泛的概念:从商业门户网站的新闻系统到个人Weblog都可以称为发布系统。
框架类型:它本身不收录任何应用实现,只提供底层框架。具体应用需要一定的二次开发,如Cocoon、Vignette;
应用类型:是一种特定类型的应用实现,已经收录了一些子系统,如新闻/评论管理、投票、论坛、WIKI等。例如:postNuke xoops 等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:在现有系统的基础上复制自己的需求是非常不可取的。访问、权限控制和各种功能需求。各个模块和功能稍微清晰一点后,去网上找类似的实现:你会发现各个环节都有比较成熟的实现,而且还在完善和发展中。如果不是:你的需求过于具体,或者你可以尝试将其分解为更小的系统组合实现。
内容管理系统分为以下几层:每一层优先考虑不同的需求
1、后台业务子系统管理(管理优先级:内容管理):新闻录入系统、BBS论坛子系统、全文检索子系统等,方便管理者的不同系统的内容录入:所见即所得编辑管理界面,等,清晰的业务逻辑:各个子系统的权限控制机制等;
2、门户系统(性能优先:模板管理):大部分最终输出页面:网站首页、子频道/专题页、新闻详情页一般是各种后台子系统模块的各种组合,这个发布组合逻辑非常丰富,Portal系统负责上述后台子系统的组合性能管理;
3、前端发布(效率优先:发布管理):终端用户缓存发布、搜索引擎蜘蛛的URL设计等……
内容管理与呈现分离:很多成套的cms系统并没有将各种后台子系统从Portal中分离出来,使得Portal层的模板呈现管理和新闻子系统的内容管理逻辑混在一起。甚至BBS等子系统的管理也是高度耦合的,整个系统会显得非常复杂。而且这种系统的各个子系统都比较死板,因此后台的模块很难更换。但是,如果把后台各个子系统的内容管理逻辑和前台的性能/发布分开,Portal和后台各个子系统的关系就只是数据传递关系:
内容管理和数据分发分离:在设计Portal系统时,注意缓存友好设计:cms后台管理和发布机制,不要过多考虑“效率”本身,只要最终页面输出设计是可缓存的,效率问题可以通过更前端的专用缓存服务器来解决。
此外,除了终端浏览器用户外,我们还应该注意对搜索引擎友好的 URL 的设计:通过 URL REWRITE 重定向或基于 PATH_INFO 的参数解析,动态网页更像是静态形式的链接(URI ) 便于搜索引擎收录 搜索网站内容的目录结构。
网站内容管理系统后台 设计(评价如何管理?电商平台里面的评价对于转化率的影响)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-08 20:21
评价如何管理?
电商平台每个人都知道评价对转化率的重要性,但系统有自己的评价标准和更新规则。今天分享一个方法,对于评价的控制和转化率的提升很有帮助。
评价对转化率的影响不要参考其他指标,参考自己类别下的数据指标。如果主要交易渠道是搜索渠道,则分别监测不同评价内容模块对搜索转化率的影响。
首先将单独手淘搜索最近30天的转化率数据整理出来,然后分别监控每日评价模块,并将记录整理成表;监测期至少为 30 天左右。
C店评价更新的正常周期是三到五天左右。如果后台的评测更新快,那么前端评测内容模块的更新也会更快。这里有个方法要记住,就是不要使用第三方软件的自动反馈,全部使用手动反馈。这种情况下,意味着买家反馈到系统默认反馈还有15天的时间和期限。,在此期间,您可以有针对性地发布您想要的评估内容模块。
另外,需要监测的是不同关键词对转化率的影响,筛选出转化率高的评价内容和模板,再组合成几个不同的高转化率评价内容模板,用于不断更新前端评测内容和模板。评论内容。
另外,需要每天对前端和后端的评价内容进行统计监测,以便参照相应业务人员中的数据找到相应的规律。
还有一个是什么类型的评价内容可以置顶,分为几个维度,字数、图片、视频、账号等级、评论标签、超级会员等。只要注意观察,对应的权重多图多词的高级别账号占比较高。,另一个是评论内容尽可能与系统上的推荐标签保持一致,便于系统抓取。 查看全部
网站内容管理系统后台 设计(评价如何管理?电商平台里面的评价对于转化率的影响)
评价如何管理?
电商平台每个人都知道评价对转化率的重要性,但系统有自己的评价标准和更新规则。今天分享一个方法,对于评价的控制和转化率的提升很有帮助。
评价对转化率的影响不要参考其他指标,参考自己类别下的数据指标。如果主要交易渠道是搜索渠道,则分别监测不同评价内容模块对搜索转化率的影响。
首先将单独手淘搜索最近30天的转化率数据整理出来,然后分别监控每日评价模块,并将记录整理成表;监测期至少为 30 天左右。
C店评价更新的正常周期是三到五天左右。如果后台的评测更新快,那么前端评测内容模块的更新也会更快。这里有个方法要记住,就是不要使用第三方软件的自动反馈,全部使用手动反馈。这种情况下,意味着买家反馈到系统默认反馈还有15天的时间和期限。,在此期间,您可以有针对性地发布您想要的评估内容模块。
另外,需要监测的是不同关键词对转化率的影响,筛选出转化率高的评价内容和模板,再组合成几个不同的高转化率评价内容模板,用于不断更新前端评测内容和模板。评论内容。
另外,需要每天对前端和后端的评价内容进行统计监测,以便参照相应业务人员中的数据找到相应的规律。
还有一个是什么类型的评价内容可以置顶,分为几个维度,字数、图片、视频、账号等级、评论标签、超级会员等。只要注意观察,对应的权重多图多词的高级别账号占比较高。,另一个是评论内容尽可能与系统上的推荐标签保持一致,便于系统抓取。
网站内容管理系统后台 设计(【招聘信息】2016年10月21日一个求职招聘网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-08 17:09
内容
一、项目概况:
本项目基于Springboot开发,实现了一个求职网站。系统分为前端求职和后端数据管理。主要分为四个角:管理员、求职者、公司管理员、公司HR。不同的角色进入系统,具有不同的功能操作。用户身份可以在后台管理中设置。系统功能齐全,界面美观大方,适合毕业设计。
操作环境:
开发工具:IDEA 或 ECLIPSE
数据库:MYSQL+REDIS
开发技术:Springboot+mybatis+mybatisPlus+shiro
前端开发:AJAX+Jquery+layui
2.1 功能要求
2.1.1系统分部
2.1.1.1 用户角色划分
求职者
登录此网站的用户可以检索和查看网站入驻的公司及其发布的职位信息,创建自己的简历,并联系招聘人员。
申请人
2.1、人力资源部
公司下属某HR可以发布新职位,取消自己发布的职位发布
2.2、公司管理员
公司管理员,填写公司相关信息并入驻网站成为该角色,可以管理公司发布的所有职位,也可以管理所有员工
3、管理员
您可以在网站上查看相关数据,管理私人消息、系统和设置。
前台服务用例图及说明
招聘人员功能
查看个人信息:查看自己账号的基本信息并修改修改密码:修改自己账号的登录密码@>,然后可以发帖工作管理:发布、取消、编辑等操作Employee管理:在许可的前提下,管理贵公司所有的hrHR信息:查看自己的基本信息求职者功能:
查看个人信息:查看自己账号的基本信息并修改修改密码:修改自己账号的登录密码求职公司:搜索您感兴趣的公司
2.1.1.3 管理员后台用例图
查看个人信息:查看您的账号基本信息并修改修改密码:修改您账号的登录密码公司管理:管理站内所有公司用户管理:管理站内所有用户简历数据字典:管理站内数据字典私信管理:查看所有用户的聊天关系、聊天记录等三、数据库设计3.1 实体关系图
查看全部
网站内容管理系统后台 设计(【招聘信息】2016年10月21日一个求职招聘网站)
内容
一、项目概况:
本项目基于Springboot开发,实现了一个求职网站。系统分为前端求职和后端数据管理。主要分为四个角:管理员、求职者、公司管理员、公司HR。不同的角色进入系统,具有不同的功能操作。用户身份可以在后台管理中设置。系统功能齐全,界面美观大方,适合毕业设计。
操作环境:
开发工具:IDEA 或 ECLIPSE
数据库:MYSQL+REDIS
开发技术:Springboot+mybatis+mybatisPlus+shiro
前端开发:AJAX+Jquery+layui
2.1 功能要求
2.1.1系统分部

2.1.1.1 用户角色划分
求职者
登录此网站的用户可以检索和查看网站入驻的公司及其发布的职位信息,创建自己的简历,并联系招聘人员。
申请人
2.1、人力资源部
公司下属某HR可以发布新职位,取消自己发布的职位发布
2.2、公司管理员
公司管理员,填写公司相关信息并入驻网站成为该角色,可以管理公司发布的所有职位,也可以管理所有员工
3、管理员
您可以在网站上查看相关数据,管理私人消息、系统和设置。
前台服务用例图及说明
招聘人员功能
查看个人信息:查看自己账号的基本信息并修改修改密码:修改自己账号的登录密码@>,然后可以发帖工作管理:发布、取消、编辑等操作Employee管理:在许可的前提下,管理贵公司所有的hrHR信息:查看自己的基本信息求职者功能:

查看个人信息:查看自己账号的基本信息并修改修改密码:修改自己账号的登录密码求职公司:搜索您感兴趣的公司
2.1.1.3 管理员后台用例图

查看个人信息:查看您的账号基本信息并修改修改密码:修改您账号的登录密码公司管理:管理站内所有公司用户管理:管理站内所有用户简历数据字典:管理站内数据字典私信管理:查看所有用户的聊天关系、聊天记录等三、数据库设计3.1 实体关系图

网站内容管理系统后台 设计(会员消费信息管理模块本模块的设计及管理功能)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-03-08 07:14
摘要:【编号:030】本会员管理系统采用JSP技术开发而成。数据库为sqlerver数据库,是一个通用的会员信息管理系统。
系统框图:
会员管理系统是一个通用的信息管理系统,具有以下基本功能:
1、会员档案管理模块:会员档案增加、会员档案修改、会员档案删除;
2、会员消费管理模块:消费信息添加、消费信息修改、消费信息删除、消费信息浏览;
3、会员支付管理模块:会员支付浏览、会员支付查询;
4、系统管理模块:添加用户,重新登录,修改密码。
详细设计:
管理员登录界面
一个完整的会员管理系统,不仅要求功能强大、操作简单,还要求有良好的设计风格和清爽的界面。登录界面对整个系统来说非常重要,因为它设置了进入系统的用户和密码,防止非法用户进入系统,破坏系统和保存的数据的安全,只有合法的管理员输入正确的密码输入正确密码后。可以进入系统,否则会提示密码或用户名错误,并询问用户是否重新进入。这样既限制了用户,又增加了系统的安全性和保密性,便于控制和管理,便于系统的维护。
管理员设置
系统管理模块是系统的基本组成部分。本模块包括管理员对自己密码的重置,并且可以定期更改密码,以保证数据的安全。增加了系统的安全性和保密性,易于控制和管理。
会员档案管理模块
该模块主要实现成员文件信息的添加、删除、修改、浏览等操作。
会员消费信息管理模块
该模块主要实现会员消费信息的管理功能,包括:添加、删除、修改、浏览等操作。
会员支付管理模块
该模块主要实现会员支付信息的添加、修改、删除、查询等功能。 查看全部
网站内容管理系统后台 设计(会员消费信息管理模块本模块的设计及管理功能)
摘要:【编号:030】本会员管理系统采用JSP技术开发而成。数据库为sqlerver数据库,是一个通用的会员信息管理系统。
系统框图:

会员管理系统是一个通用的信息管理系统,具有以下基本功能:
1、会员档案管理模块:会员档案增加、会员档案修改、会员档案删除;
2、会员消费管理模块:消费信息添加、消费信息修改、消费信息删除、消费信息浏览;
3、会员支付管理模块:会员支付浏览、会员支付查询;
4、系统管理模块:添加用户,重新登录,修改密码。
详细设计:
管理员登录界面
一个完整的会员管理系统,不仅要求功能强大、操作简单,还要求有良好的设计风格和清爽的界面。登录界面对整个系统来说非常重要,因为它设置了进入系统的用户和密码,防止非法用户进入系统,破坏系统和保存的数据的安全,只有合法的管理员输入正确的密码输入正确密码后。可以进入系统,否则会提示密码或用户名错误,并询问用户是否重新进入。这样既限制了用户,又增加了系统的安全性和保密性,便于控制和管理,便于系统的维护。
管理员设置
系统管理模块是系统的基本组成部分。本模块包括管理员对自己密码的重置,并且可以定期更改密码,以保证数据的安全。增加了系统的安全性和保密性,易于控制和管理。
会员档案管理模块
该模块主要实现成员文件信息的添加、删除、修改、浏览等操作。
会员消费信息管理模块
该模块主要实现会员消费信息的管理功能,包括:添加、删除、修改、浏览等操作。
会员支付管理模块
该模块主要实现会员支付信息的添加、修改、删除、查询等功能。
网站内容管理系统后台 设计(微电商后台系统权限管理,双重保障后台产品:字段设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-03-08 05:18
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。
网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。它自己的背景很丑陋,很难使用。完全没有考虑用户的操作习惯,流程优化不够,bug很多。
ASP网站后台设计解析
现在学习ASP语言已经很少见了,逐渐被PHP、jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。2
微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个后台设计中比较实用的方法,一定会给大家带来一些帮助。
设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
三步教你如何做好后台产品设计
【文章摘要】首先要明确的是,后端产品和前端产品是有很大区别的。后端产品更注重业务逻辑的清晰和功能的实现,而前端产品对视觉设计和交互设计的要求更高。 查看全部
网站内容管理系统后台 设计(微电商后台系统权限管理,双重保障后台产品:字段设计)
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。

网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。它自己的背景很丑陋,很难使用。完全没有考虑用户的操作习惯,流程优化不够,bug很多。

ASP网站后台设计解析
现在学习ASP语言已经很少见了,逐渐被PHP、jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。2

微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个后台设计中比较实用的方法,一定会给大家带来一些帮助。

设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

三步教你如何做好后台产品设计
【文章摘要】首先要明确的是,后端产品和前端产品是有很大区别的。后端产品更注重业务逻辑的清晰和功能的实现,而前端产品对视觉设计和交互设计的要求更高。
网站内容管理系统后台 设计(JAVA技术,DesignMusic)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-07 14:06
概括
随着网络技术的发展,人们在利用网络学习的同时,也在享受网络带来的各种附带产品的效果,如网络游戏、网络歌曲等。音乐网站就是在这种需求的前提下应运而生。它给人们的日常生活带来了极大的乐趣,让人们在忙碌疲惫的工作之余,也能有一番闲暇时光。基于这种情况,我在充分分析行业市场前景,调研用户需求后,设计了音乐网站系统。
系统由前台显示模块和后台管理模块两个模块组成。前端模块主要提供音乐的动态展示,可以在线查看和下载。后台主要是及时更新网站的音乐信息。提供最新的音乐信息。
本系统界面友好,与市面上主流游戏软件大体一致,操作更简单。本文通过系统概述、系统分析、系统设计、系统实现、开发总结五章详细描述了系统的开发过程,最后总结了整个开发过程。
根据系统需要的功能,决定使用Windows 2000 server作为开发平台,SQL server 2000作为后台数据库,eclipse作为功能强大的开发工具,采用软件工程思想和方法,一般使用系统分析和设计的结构化生命周期方法,使用快速原型来实现系统。系统采用强大的JAVA Web开发技术,首页采用JSP,采用基于MVC机制的Struts技术。操作简单,可维护性强。
关键词:在线视听、在线下载、JAVA技术、Struts
音乐网站的设计与实现
抽象的
随着互联网的发展,人们越来越多地在各个领域使用网络。同时,他们可以享受在线音乐的乐趣。在这种情况下,音乐网应运而生,它给人们带来乐趣,人们可以通过听音乐来深度放松自己。在分析了市场前景,研究了用户的需求后,我设计了整个系统。
该系统由两个模块组成。一是展示模块,二是管理。在第一个模块中,音乐爱好者可以浏览最近的音乐动态,在线试听和下载音乐。第二个模块,管理员可以及时修改音乐信息。
对于用户来说,界面友好,操作简单易学,减少了熟悉系统的时间。
根据功能需要,开发平台采用windows 2000 server,后台数据库用户Sql server 2000,通过eclipse的方式构建。充分利用软件工程思想,系统整体采用结构化生命周期方法进行系统分析和设计。并采用对位方式来实现整个过程。在技术上,我使用了强大的JAVA Web,前锋我使用了JSP,使用了基于MVC的Struts框架。系统运行得到维护,方便易行。
关键词:在线试听、下载音乐、JAVA、Struts
题目的意义
流行音乐之所以被称为“流行”的原因之一是它具有传播的时效性。一些最流行的歌曲可以一夜成名,但它们也很快从人们的脑海中消失。过去被抢购一空的唱片可能很快就会被搁置,人们总会追逐与过去不同的“新”星。然而,互联网的出现,一方面由于传输速度的提高和广度的扩大,加剧了这种时效性。如果这两个是人们需要的,那么这一切都归功于音乐网站。
作为流行音乐的网络载体,音乐网站在创作、传播、欣赏等方面对流行音乐的发展产生了前所未有的影响:
1.计算机网络技术的发展,让人们可以通过音乐接触到更多的流行音乐网站。
2.网民激增,让更多人通过音乐接触流行音乐网站。
3.音乐网站为流行音乐创作提供更多便利。
4.音乐网站刺激了流行音乐的传播。
5.音乐网站 改变了欣赏流行音乐的方式。
6.音乐网站不仅刺激了流行音乐的传播,也刺激了电子数码产品的频繁更新换代。
随着网络技术的发展,人们在利用网络学习的同时,也在享受网络带来的各种附带产品的效果,如网络游戏、网络歌曲等。音乐网站就是在这种需求的前提下应运而生。它给人们的日常生活带来了极大的乐趣,让人们在忙碌疲惫的工作之余,也能有一番闲暇时光。基于这种情况,我在充分分析行业市场前景,调研用户需求后,设计了音乐网站系统。
本系统概述
随着网络音乐的普及和传播,设计和开发一套音乐网站已成为必然的事情。音乐网站主要包括流行音乐的前端管理和后端管理。
1.前台管理:前台管理主要包括流行音乐动态展示、在线视听、在线下载等功能。
2.后台管理:管理员使用用户名和密码登录网站后台,上传网站的音乐信息,管理员可以删除音乐信息。
系统原理
基于web的人力资源管理系统主要是基于现代计算机信息化的快速发展,强大的jsp,跨平台的java。是使用jsp和java设计开发的人力资源管理系统。第一次请求文件时,JSP 引擎将 JSP 文件转换为 servlet。而这个引擎本身也是一个servlet,在JSWDK或者WEBLOGIC中,就是JspServlet。JSP 引擎首先将 JSP 文件转换为 Java 源文件。如果在转换过程中发现jsp文件有语法错误,则会中断转换过程并向服务器和客户端输出错误信息;如果转换成功,JSP引擎使用 javac 将JAVA源文件编译成对应的class文件。然后创建一个 SERVLET 的实例,
Java 语言的一个非常重要的特性是它独立于平台。使用Java虚拟机是实现这一特性的关键。如果一个通用的高级语言要运行在不同的平台上,至少需要编译成不同的目标代码。引入Java语言虚拟机后,Java语言在不同平台上运行时无需重新编译。Java 语言使用方式 Java 虚拟机屏蔽了与具体平台相关的信息,使 Java 语言编译器只需要生成运行在 Java 虚拟机上的目标代码(字节码),就可以在各种平台上使用,无需修改。跑步。JAVA虚拟机执行字节码时,
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024380.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024454.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024414.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024490.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024416.jpg" onload=resizepic(this) border=0>
内容
使命书 I
摘要二
摘要三
第 1 章 引言 1
1.1 选题的意义1
1.2 开发背景1
1.3 本系统概述 1
1.4 系统原理2
第 2 章 系统开发技术介绍 3
2.1 JAVA WEB 开发3
2.2 STRUTS 框架介绍 3
2.3 JSP 4 的优点
(优秀毕业:)
第 3 章 需求分析 5
3.1 需求分析的任务和原则 5
3.1.1 需求分析任务5
3.1.2 需求分析原理 8
3.2 业务流程分析图例 9
3.3 后台管理模块业务流程分析10
3.4 前端展示模块业务流程分析11
3.5 系统数据流分析11
3.5.1 系统数据流程图顶层图 12
3.5.2 系统数据流程图第一层 图12
3.5.3 系统数据流程图二楼图13
3.6 系统管理数据字典 14
3.6.1 外部实体定义 14
3.6.2 流程定义 14
3.6.3 数据流定义 15
3.6.4 主数据存储定义 16
第4章音乐网站设计18
4.1 系统功能模块 图18
4.2 软件功能模块设计 18
4.3 SQLSERVER2000 数据库设计 19
4.3.1 基于JDBC的数据库连接技术 20
4.3.2 数据库设计特点 21
4.3.3 数据库设计的第 22 步
4.3.4 概念结构设计 23
4.3.5 物理结构设计 26
第 5 章音乐 网站 实现 29
5.1 系统环境配置 29
5.2 前端管理模块实现 29
5.2.1 动态显示实现 29
5.2.2 在线视听实现 30
5.3 后台管理模块实现31
第 6 章 系统测试 32
6.1 黑盒测试 32
6.1.1 测试用例 32
6.1.2 测试结果 32
6.2 白盒测试 33
6.3 测试总结 33
第 7 章 结论 35
参考文献 36
谢谢 37
附录 38
参考
1.陈玉松。实用网站施工技术。清华大学出版社,2002,8.
2.薛元军。网络数据库设计和发布。清华大学出版社, 2001, 1
3.詹素清。基于BS模型的MIS开发。电子教育研究,2004 年 3 月
4.艾伦芬克尔斯坦。Jakarta Struts for Dummies。约翰威利父子公司,公司,2004 年 3 月
5、田志斌。JSP 代码安全研究。网络安全技术与应用。2005 年 6 月
6.李沫沫李玉良。使用JSP技术实现动态网站的设计与开发。云南民族大学学报(自然科学版),2003年4月
7、王玉莲。基于JSP技术的学生信息管理系统的研究与开发。计算机工程与应用,2004 年 8 月
8.黄丽。基于JSP的数据库查询分页展示。军械工业自动化,2003 年 7 月
9.于一红。浅谈管理信息系统的应用与发展。上海工程技术大学学报,2003年4月
10.罗健。数据库系统的最优并发控制。系统科学与系统工程杂志,2001 年 4 月 w
11. 卢靖平,何玉林。基于简单对象访问协议的网络产品数据管理系统。重庆大学学报-英文版。编,2002 年 6 月
12.冯彦奎,赵德奎。JSP实战案例教程[M].北京:清华大学出版社,2004.152-160
13. 巩立杰。SQL Server 2000 Web 应用程序开发指南[M].北京:清华大学出版社,2001.112
14. 苟凌怡、陈晓波、熊光冷。基于SQL Server 2000的关系数据与XML集成[J]. 计算机工程与应用,2001,10:1-2 查看全部
网站内容管理系统后台 设计(JAVA技术,DesignMusic)
概括
随着网络技术的发展,人们在利用网络学习的同时,也在享受网络带来的各种附带产品的效果,如网络游戏、网络歌曲等。音乐网站就是在这种需求的前提下应运而生。它给人们的日常生活带来了极大的乐趣,让人们在忙碌疲惫的工作之余,也能有一番闲暇时光。基于这种情况,我在充分分析行业市场前景,调研用户需求后,设计了音乐网站系统。
系统由前台显示模块和后台管理模块两个模块组成。前端模块主要提供音乐的动态展示,可以在线查看和下载。后台主要是及时更新网站的音乐信息。提供最新的音乐信息。
本系统界面友好,与市面上主流游戏软件大体一致,操作更简单。本文通过系统概述、系统分析、系统设计、系统实现、开发总结五章详细描述了系统的开发过程,最后总结了整个开发过程。
根据系统需要的功能,决定使用Windows 2000 server作为开发平台,SQL server 2000作为后台数据库,eclipse作为功能强大的开发工具,采用软件工程思想和方法,一般使用系统分析和设计的结构化生命周期方法,使用快速原型来实现系统。系统采用强大的JAVA Web开发技术,首页采用JSP,采用基于MVC机制的Struts技术。操作简单,可维护性强。
关键词:在线视听、在线下载、JAVA技术、Struts
音乐网站的设计与实现
抽象的
随着互联网的发展,人们越来越多地在各个领域使用网络。同时,他们可以享受在线音乐的乐趣。在这种情况下,音乐网应运而生,它给人们带来乐趣,人们可以通过听音乐来深度放松自己。在分析了市场前景,研究了用户的需求后,我设计了整个系统。
该系统由两个模块组成。一是展示模块,二是管理。在第一个模块中,音乐爱好者可以浏览最近的音乐动态,在线试听和下载音乐。第二个模块,管理员可以及时修改音乐信息。
对于用户来说,界面友好,操作简单易学,减少了熟悉系统的时间。
根据功能需要,开发平台采用windows 2000 server,后台数据库用户Sql server 2000,通过eclipse的方式构建。充分利用软件工程思想,系统整体采用结构化生命周期方法进行系统分析和设计。并采用对位方式来实现整个过程。在技术上,我使用了强大的JAVA Web,前锋我使用了JSP,使用了基于MVC的Struts框架。系统运行得到维护,方便易行。
关键词:在线试听、下载音乐、JAVA、Struts
题目的意义
流行音乐之所以被称为“流行”的原因之一是它具有传播的时效性。一些最流行的歌曲可以一夜成名,但它们也很快从人们的脑海中消失。过去被抢购一空的唱片可能很快就会被搁置,人们总会追逐与过去不同的“新”星。然而,互联网的出现,一方面由于传输速度的提高和广度的扩大,加剧了这种时效性。如果这两个是人们需要的,那么这一切都归功于音乐网站。
作为流行音乐的网络载体,音乐网站在创作、传播、欣赏等方面对流行音乐的发展产生了前所未有的影响:
1.计算机网络技术的发展,让人们可以通过音乐接触到更多的流行音乐网站。
2.网民激增,让更多人通过音乐接触流行音乐网站。
3.音乐网站为流行音乐创作提供更多便利。
4.音乐网站刺激了流行音乐的传播。
5.音乐网站 改变了欣赏流行音乐的方式。
6.音乐网站不仅刺激了流行音乐的传播,也刺激了电子数码产品的频繁更新换代。
随着网络技术的发展,人们在利用网络学习的同时,也在享受网络带来的各种附带产品的效果,如网络游戏、网络歌曲等。音乐网站就是在这种需求的前提下应运而生。它给人们的日常生活带来了极大的乐趣,让人们在忙碌疲惫的工作之余,也能有一番闲暇时光。基于这种情况,我在充分分析行业市场前景,调研用户需求后,设计了音乐网站系统。
本系统概述
随着网络音乐的普及和传播,设计和开发一套音乐网站已成为必然的事情。音乐网站主要包括流行音乐的前端管理和后端管理。
1.前台管理:前台管理主要包括流行音乐动态展示、在线视听、在线下载等功能。
2.后台管理:管理员使用用户名和密码登录网站后台,上传网站的音乐信息,管理员可以删除音乐信息。
系统原理
基于web的人力资源管理系统主要是基于现代计算机信息化的快速发展,强大的jsp,跨平台的java。是使用jsp和java设计开发的人力资源管理系统。第一次请求文件时,JSP 引擎将 JSP 文件转换为 servlet。而这个引擎本身也是一个servlet,在JSWDK或者WEBLOGIC中,就是JspServlet。JSP 引擎首先将 JSP 文件转换为 Java 源文件。如果在转换过程中发现jsp文件有语法错误,则会中断转换过程并向服务器和客户端输出错误信息;如果转换成功,JSP引擎使用 javac 将JAVA源文件编译成对应的class文件。然后创建一个 SERVLET 的实例,
Java 语言的一个非常重要的特性是它独立于平台。使用Java虚拟机是实现这一特性的关键。如果一个通用的高级语言要运行在不同的平台上,至少需要编译成不同的目标代码。引入Java语言虚拟机后,Java语言在不同平台上运行时无需重新编译。Java 语言使用方式 Java 虚拟机屏蔽了与具体平台相关的信息,使 Java 语言编译器只需要生成运行在 Java 虚拟机上的目标代码(字节码),就可以在各种平台上使用,无需修改。跑步。JAVA虚拟机执行字节码时,
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024380.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024454.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024414.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024490.jpg" onload=resizepic(this) border=0>
<IMG onmousewheel="return bbimg(this)" alt="" hspace=0 src="/Article/UploadFiles/200912/2009121623024416.jpg" onload=resizepic(this) border=0>
内容
使命书 I
摘要二
摘要三
第 1 章 引言 1
1.1 选题的意义1
1.2 开发背景1
1.3 本系统概述 1
1.4 系统原理2
第 2 章 系统开发技术介绍 3
2.1 JAVA WEB 开发3
2.2 STRUTS 框架介绍 3
2.3 JSP 4 的优点
(优秀毕业:)
第 3 章 需求分析 5
3.1 需求分析的任务和原则 5
3.1.1 需求分析任务5
3.1.2 需求分析原理 8
3.2 业务流程分析图例 9
3.3 后台管理模块业务流程分析10
3.4 前端展示模块业务流程分析11
3.5 系统数据流分析11
3.5.1 系统数据流程图顶层图 12
3.5.2 系统数据流程图第一层 图12
3.5.3 系统数据流程图二楼图13
3.6 系统管理数据字典 14
3.6.1 外部实体定义 14
3.6.2 流程定义 14
3.6.3 数据流定义 15
3.6.4 主数据存储定义 16
第4章音乐网站设计18
4.1 系统功能模块 图18
4.2 软件功能模块设计 18
4.3 SQLSERVER2000 数据库设计 19
4.3.1 基于JDBC的数据库连接技术 20
4.3.2 数据库设计特点 21
4.3.3 数据库设计的第 22 步
4.3.4 概念结构设计 23
4.3.5 物理结构设计 26
第 5 章音乐 网站 实现 29
5.1 系统环境配置 29
5.2 前端管理模块实现 29
5.2.1 动态显示实现 29
5.2.2 在线视听实现 30
5.3 后台管理模块实现31
第 6 章 系统测试 32
6.1 黑盒测试 32
6.1.1 测试用例 32
6.1.2 测试结果 32
6.2 白盒测试 33
6.3 测试总结 33
第 7 章 结论 35
参考文献 36
谢谢 37
附录 38
参考
1.陈玉松。实用网站施工技术。清华大学出版社,2002,8.
2.薛元军。网络数据库设计和发布。清华大学出版社, 2001, 1
3.詹素清。基于BS模型的MIS开发。电子教育研究,2004 年 3 月
4.艾伦芬克尔斯坦。Jakarta Struts for Dummies。约翰威利父子公司,公司,2004 年 3 月
5、田志斌。JSP 代码安全研究。网络安全技术与应用。2005 年 6 月
6.李沫沫李玉良。使用JSP技术实现动态网站的设计与开发。云南民族大学学报(自然科学版),2003年4月
7、王玉莲。基于JSP技术的学生信息管理系统的研究与开发。计算机工程与应用,2004 年 8 月
8.黄丽。基于JSP的数据库查询分页展示。军械工业自动化,2003 年 7 月
9.于一红。浅谈管理信息系统的应用与发展。上海工程技术大学学报,2003年4月
10.罗健。数据库系统的最优并发控制。系统科学与系统工程杂志,2001 年 4 月 w
11. 卢靖平,何玉林。基于简单对象访问协议的网络产品数据管理系统。重庆大学学报-英文版。编,2002 年 6 月
12.冯彦奎,赵德奎。JSP实战案例教程[M].北京:清华大学出版社,2004.152-160
13. 巩立杰。SQL Server 2000 Web 应用程序开发指南[M].北京:清华大学出版社,2001.112
14. 苟凌怡、陈晓波、熊光冷。基于SQL Server 2000的关系数据与XML集成[J]. 计算机工程与应用,2001,10:1-2
网站内容管理系统后台 设计(谢邀与展示页的最大方向分析方向来分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2022-03-06 17:07
谢谢你。这两年几乎没做过展示页面(以下简称展示页面),一直在做后台、管理系统或者数据展示页面(以下简称管理系统),所以我可以简单总结一下我的经历。
管理系统与展示页面最大的区别在于展示页面更注重视觉效果,而管理系统的功能最为重要。简单来说就是展示页面要好看,管理系统要好用。基于易于使用的目标,我们从设计和实现(开发)两个方向进行分析。
设计
====
功能
----
功能点是从需求中提取出来的,分为两类:数据呈现和用户动作。
数据表示可能包括数据表、图表、列表和其他内容,例如文本、超链接或图像。该内容将在页面中显示为数据渲染模块。
用户操作可能包括:添加(表单、文件上传等)、编辑、删除等。这些内容将作为内容管理模块显示在页面中。
界面组件
----
有了以上两个模块,每一个展示或者功能模块都需要抽象成UI组件,比如图表组件(折线图、面积图、条形图、饼图等)、表格、表格等,方便前端-结束开发。
对于UI组件,如果公司有现成的UI库,可以直接使用。如果没有,请考虑使用开源 UI 组件库,例如 Bootstrap。如果自己开发,成本高,兼容性差,无法保证可持续发展。
其他
----
最重要的一点是保证UI风格一、简洁;
操作过程简单,功能层级尽量少,但不要把所有东西都堆在一起;
保证各个大模块之间的连通性,让用户可以直接从一个功能点飞到另一个模块的对应点。
草图、原型和演示
----
他们说我反对使用 Axure。因为你花了很多时间试图做一个丰富的原型,你把它交给我,让我安装一个插件;我导出了一堆代码,但我不能使用一行;丑是另一回事。我认为这个工具会浪费太多时间。
我信任的工具是 Google Doc。可以用PPT画线框,方便分享,保存编辑历史。如有必要,将线框交给设计师进行视觉设计。
然后交给前端,直接写页面的Live Demo(不用访问API)。前端制作的Live Demo效果是系统最终的样子,这个demo的开发时间不一定比Axure的demo长。最重要的是,几乎没有浪费任何一行代码。
当然,最重要的是沟通,沟通,沟通。
开发
====
后端
----
管理系统一般直接面向数据库,很多功能类似于数据库管理系统(如phpMyAdmin)。复杂的数据库操作是管理系统后端承担的主要任务,要求后端高效、安全、稳定。如何保证?做后端的开发者应该比我更了解前端,所以我不会边学边卖。
前端
----
由于管理系统需要处理和展示大量数据,其逻辑复杂度和JS等代码是一般展示页面的数千倍。为了保证性能和开发效率,需要在整个技术架构上向前迈出一大步:
首先,页面相关的加载和渲染可以用纯前端技术(如Angular.js)来实现;
然后,后端仅用作数据接口(API,如 RESTful)。
====
以上是我的一些经验和知识,我将与大家分享和讨论。开发部分比较简单(因为是设计题目)。有兴趣的可以继续补充讨论。 查看全部
网站内容管理系统后台 设计(谢邀与展示页的最大方向分析方向来分析)
谢谢你。这两年几乎没做过展示页面(以下简称展示页面),一直在做后台、管理系统或者数据展示页面(以下简称管理系统),所以我可以简单总结一下我的经历。
管理系统与展示页面最大的区别在于展示页面更注重视觉效果,而管理系统的功能最为重要。简单来说就是展示页面要好看,管理系统要好用。基于易于使用的目标,我们从设计和实现(开发)两个方向进行分析。
设计
====
功能
----
功能点是从需求中提取出来的,分为两类:数据呈现和用户动作。
数据表示可能包括数据表、图表、列表和其他内容,例如文本、超链接或图像。该内容将在页面中显示为数据渲染模块。
用户操作可能包括:添加(表单、文件上传等)、编辑、删除等。这些内容将作为内容管理模块显示在页面中。
界面组件
----
有了以上两个模块,每一个展示或者功能模块都需要抽象成UI组件,比如图表组件(折线图、面积图、条形图、饼图等)、表格、表格等,方便前端-结束开发。
对于UI组件,如果公司有现成的UI库,可以直接使用。如果没有,请考虑使用开源 UI 组件库,例如 Bootstrap。如果自己开发,成本高,兼容性差,无法保证可持续发展。
其他
----
最重要的一点是保证UI风格一、简洁;
操作过程简单,功能层级尽量少,但不要把所有东西都堆在一起;
保证各个大模块之间的连通性,让用户可以直接从一个功能点飞到另一个模块的对应点。
草图、原型和演示
----
他们说我反对使用 Axure。因为你花了很多时间试图做一个丰富的原型,你把它交给我,让我安装一个插件;我导出了一堆代码,但我不能使用一行;丑是另一回事。我认为这个工具会浪费太多时间。
我信任的工具是 Google Doc。可以用PPT画线框,方便分享,保存编辑历史。如有必要,将线框交给设计师进行视觉设计。
然后交给前端,直接写页面的Live Demo(不用访问API)。前端制作的Live Demo效果是系统最终的样子,这个demo的开发时间不一定比Axure的demo长。最重要的是,几乎没有浪费任何一行代码。
当然,最重要的是沟通,沟通,沟通。
开发
====
后端
----
管理系统一般直接面向数据库,很多功能类似于数据库管理系统(如phpMyAdmin)。复杂的数据库操作是管理系统后端承担的主要任务,要求后端高效、安全、稳定。如何保证?做后端的开发者应该比我更了解前端,所以我不会边学边卖。
前端
----
由于管理系统需要处理和展示大量数据,其逻辑复杂度和JS等代码是一般展示页面的数千倍。为了保证性能和开发效率,需要在整个技术架构上向前迈出一大步:
首先,页面相关的加载和渲染可以用纯前端技术(如Angular.js)来实现;
然后,后端仅用作数据接口(API,如 RESTful)。
====
以上是我的一些经验和知识,我将与大家分享和讨论。开发部分比较简单(因为是设计题目)。有兴趣的可以继续补充讨论。
网站内容管理系统后台 设计(支付宝的退货收款信息、退货申请入口,这里不做重复)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-03-06 16:04
网站内容管理系统后台设计模块
1、用户管理模块:用户添加时,可以直接登录用户管理系统,查看用户,密码、资产、设备信息。
2、运营管理模块:用户登录之后,进入网站管理系统,直接登录账号密码登录网站,可以看到网站所有用户,url请求头、用户和设备信息。
3、查看图片和下载和下载:下载商品图片可以保存到本地,或者使用多种工具手动下载;下载后,网站打印到电脑的图片目录就行了。下载图片可以直接发邮件给客户,或者转发给客户来进行发货或退货处理。退货收款:查看退货收款信息、退货申请入口。退货发货:退货是必须要发货的,如果收货还有库存,将用于开发货发货。所以,退货发货按钮,如果存在,是必须要显示的。
4、在线支付:当支付方式满足以下条件,退货时,不收取任何费用:退货支付方式包括在线支付和银行卡支付。
5、查看其他用户的订单,查看是否有退货。
谢邀,不知道你有没有了解过支付宝的退货收款,这里不做重复。
1、手机商城退货相当便捷,退货很简单,点击退货地址的下方,收件方的手机商城退货邮箱就会出现,然后收件方的退货邮箱填写相关信息(例如退货类型),收件方就会再转到寄件方指定的退货地址。这里你是不需要提交资金的,订单寄出就会自动显示退货地址。
2、物流分类退货,一般线上线下的快递是隔一天或两天可以到达的,寄件方收到后收件方可以在app上查看退货状态,如果运单显示已经退货,那你就可以在发货状态信息栏里面查看退货地址,如果显示未退货,那就没有办法,一般只能默默发货。 查看全部
网站内容管理系统后台 设计(支付宝的退货收款信息、退货申请入口,这里不做重复)
网站内容管理系统后台设计模块
1、用户管理模块:用户添加时,可以直接登录用户管理系统,查看用户,密码、资产、设备信息。
2、运营管理模块:用户登录之后,进入网站管理系统,直接登录账号密码登录网站,可以看到网站所有用户,url请求头、用户和设备信息。
3、查看图片和下载和下载:下载商品图片可以保存到本地,或者使用多种工具手动下载;下载后,网站打印到电脑的图片目录就行了。下载图片可以直接发邮件给客户,或者转发给客户来进行发货或退货处理。退货收款:查看退货收款信息、退货申请入口。退货发货:退货是必须要发货的,如果收货还有库存,将用于开发货发货。所以,退货发货按钮,如果存在,是必须要显示的。
4、在线支付:当支付方式满足以下条件,退货时,不收取任何费用:退货支付方式包括在线支付和银行卡支付。
5、查看其他用户的订单,查看是否有退货。
谢邀,不知道你有没有了解过支付宝的退货收款,这里不做重复。
1、手机商城退货相当便捷,退货很简单,点击退货地址的下方,收件方的手机商城退货邮箱就会出现,然后收件方的退货邮箱填写相关信息(例如退货类型),收件方就会再转到寄件方指定的退货地址。这里你是不需要提交资金的,订单寄出就会自动显示退货地址。
2、物流分类退货,一般线上线下的快递是隔一天或两天可以到达的,寄件方收到后收件方可以在app上查看退货状态,如果运单显示已经退货,那你就可以在发货状态信息栏里面查看退货地址,如果显示未退货,那就没有办法,一般只能默默发货。
网站内容管理系统后台 设计(网站建设过程中包括网站前台和网站后台的注意事项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-03-06 16:01
网站搭建过程包括网站前台和网站后台。供访客浏览和访问;而网站后台是指后台管理系统和内部管理系统,供公司员工用来管理网站前台,一个合理的网站后台可以改善工作效率,让管理更方便网站,说说南充创新互联网建设公司网站网站后台设计要注意哪些原则?
1、可视化原理
可视化原理是指后台对商品数据的统计部分。在产品运行过程中,不可避免地会产生某些信息,但这些信息往往是我们看不到的,或者每次观看都需要研发支持,以方便我们观看。,这部分内容会在后台显示。可视化原理的典型特征是,它只允许查看,在各个维度上查看,而本身并没有更多的操作属性。数据统计部分、数据明细部分、用户列表、内容列表几乎都属于可视化原理。这部分功能的设计方法只需要我们考虑需要看哪些信息,在什么维度上看。
2、数据源原则
几乎所有的后端系统都会扮演数据源的角色。如果我们想发起一个活动,放一个新的横幅图片,推荐一篇文章文章,或者在面向用户的产品中推荐一个话题,我们都需要一个输入信息的地方。在后台,符合数据源原则的部分承担了这部分内容。数据源原则的一个典型特征是新增内容。除了常规的查看能力,数据源部分还必须收录新的功能。我们可以断言,没有新功能的背景不符合数据源原则。这意味着产品几乎没有操作能力,操作学生无法通过后台干预产品的内容、风向、活动等。
3、控制原则
控制原理是指后台操作员可以修改用户的部分信息。它是一种保护机制和应急机制。当用户发送不良内容时,我们可以有所作为,而不仅仅是观看。在保护内容生态的同时,当用户进行一些不可逆的操作时,我们还需要具备应急能力,为用户修改某些信息。在一些小产品中,甚至可以直接修改用户的账户或金币余额,尤其是一些游戏产品,以便在更多方面创造“信任”或“特权账户”。典型的控制原则体现在黑名单、内容屏蔽、内容修改三个功能上。
4、内部设置原则
如果说可视化原理的设计对象是我们看不到的信息,数据源原理的设计对象是新的内容,控制原理的设计对象是用户和用户产生的内容,那么内部设置原理的设计对象是后台系统本身。最常见的内部设置原则是我们的权限系统,它与面向用户的产品无关。这部分功能的设计目的只是为了明确操作者的权限范围,同类型的功能还包括操作记录。
_创新互联,为您提供品牌网站建设、网站维护、响应式网站、定制网站、外贸网站建设、网站改版 查看全部
网站内容管理系统后台 设计(网站建设过程中包括网站前台和网站后台的注意事项)
网站搭建过程包括网站前台和网站后台。供访客浏览和访问;而网站后台是指后台管理系统和内部管理系统,供公司员工用来管理网站前台,一个合理的网站后台可以改善工作效率,让管理更方便网站,说说南充创新互联网建设公司网站网站后台设计要注意哪些原则?

1、可视化原理
可视化原理是指后台对商品数据的统计部分。在产品运行过程中,不可避免地会产生某些信息,但这些信息往往是我们看不到的,或者每次观看都需要研发支持,以方便我们观看。,这部分内容会在后台显示。可视化原理的典型特征是,它只允许查看,在各个维度上查看,而本身并没有更多的操作属性。数据统计部分、数据明细部分、用户列表、内容列表几乎都属于可视化原理。这部分功能的设计方法只需要我们考虑需要看哪些信息,在什么维度上看。
2、数据源原则
几乎所有的后端系统都会扮演数据源的角色。如果我们想发起一个活动,放一个新的横幅图片,推荐一篇文章文章,或者在面向用户的产品中推荐一个话题,我们都需要一个输入信息的地方。在后台,符合数据源原则的部分承担了这部分内容。数据源原则的一个典型特征是新增内容。除了常规的查看能力,数据源部分还必须收录新的功能。我们可以断言,没有新功能的背景不符合数据源原则。这意味着产品几乎没有操作能力,操作学生无法通过后台干预产品的内容、风向、活动等。
3、控制原则
控制原理是指后台操作员可以修改用户的部分信息。它是一种保护机制和应急机制。当用户发送不良内容时,我们可以有所作为,而不仅仅是观看。在保护内容生态的同时,当用户进行一些不可逆的操作时,我们还需要具备应急能力,为用户修改某些信息。在一些小产品中,甚至可以直接修改用户的账户或金币余额,尤其是一些游戏产品,以便在更多方面创造“信任”或“特权账户”。典型的控制原则体现在黑名单、内容屏蔽、内容修改三个功能上。
4、内部设置原则
如果说可视化原理的设计对象是我们看不到的信息,数据源原理的设计对象是新的内容,控制原理的设计对象是用户和用户产生的内容,那么内部设置原理的设计对象是后台系统本身。最常见的内部设置原则是我们的权限系统,它与面向用户的产品无关。这部分功能的设计目的只是为了明确操作者的权限范围,同类型的功能还包括操作记录。
_创新互联,为您提供品牌网站建设、网站维护、响应式网站、定制网站、外贸网站建设、网站改版
网站内容管理系统后台 设计( 盘点20款免费的Bootstrap后台管理模板集合(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2022-03-06 16:00
盘点20款免费的Bootstrap后台管理模板集合(组图))
17个免费的Bootstrap管理模板合集
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。
20 个免费的 Bootstrap 后台和前端模板
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。 Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向你推荐10个Bootstrap后台模板和10个前端模板。
如何管理网站后端
网站上传,域名主机申请后,下一步以管理实验中心的网络后台管理为例:1.概览管理,计数器初始化,系统初始化),我的主页(设置主页、我的主页)、用户管理(系统管理员、教师用户、学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申报课程管理)、友情链接管理、系统访问管理(网站基本信息、
海量模板等你免费使用
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定。 !使用模板构建小程序,首先需要准备一个现成的模板。
ecshop站群,多个模板,多个域名共用一个后台
只有一个系统,当然后台也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到同一个服务器。 网站 目录。然后,修改语句 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template'];在收录/init.php;用以下几行替换它 if($ _SERVER
解释模板网站构建和生产
模板解读网站 网站及制作来源:尚品中国 |类型:网站 构造 |其实 Templates网站 还是很容易搭建的 1 为首页选择一个模板,然后我
免费网站模板供您选择
企业使用模板搭建网站,搭建网站。第一步是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择合适的企业
水户模板:驾校网站模板推荐
标签:虚拟主机 Mito 模板:物流和运输网站模板建议随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业继续蓬勃发展公众...
米拓模板:软件信息公司网站模板推荐
今天小编就给大家详细介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...
什么网站模板是最好的选择?
什么网站模板是最好的选择? 1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。 2、模板
【黄山网站建设】使用模板建设有没有好处网站网站优化?
如何优化网站模板?许多网站管理员或企业站点使用模板构建网站也是很常见的。一般来说,我们会针对 网站 进行优化,但很少听说针对 网站 模板的优化。那么我们应该如何优化网站
[亳州网站建设]网站录音安装后台管理系统教程
从购买域名到搭建服务器,我基本上给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。 网站后台管理系统主要用于网站前台的信息管理,比如文字,
小心网站模板行业的陷阱
随着互联网建站浪潮的兴起,建筑行业网站逐渐兴起,但更多的人想要方便快捷的建站,所以模板建站的出现引起了众多企业的关注。这些模板设计无非是使用已经编译好的简单风格,程序代码形成的模板网站,同时关注网站模板的创业者不在少数场地。他们真的可靠吗?常用网站模板系统包括织梦cms、Empirecms、phpc
Django模板(Template)系统
Django模板(Template)系统官方文档模板系统基本的Django模板是一些文本字符串,作用是区分文档和数据的呈现方式。模板定义了一些占位符和基本逻辑(模板标签),它们决定了文档的显示方式。通常,模板用于生成 HTML,但 Django 模板可以生成任何基于文本的格式。语法 用两对花括号括起来的文本(例如 {{person_name}})是一个变量,意思是“在此处插入指定变量的值”。一对花括号和百分号(例如 {%ifode....
phpcms模板文件在哪里
phpcms模板文件在网站根目录下的“phpcms/templates/default/”目录下,主网站前端内容模板位于“默认/内容”目录中。 phpcms模板文件位于: phpcms模板文件位于网站root 查看全部
网站内容管理系统后台 设计(
盘点20款免费的Bootstrap后台管理模板集合(组图))

17个免费的Bootstrap管理模板合集
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。

20 个免费的 Bootstrap 后台和前端模板
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。 Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向你推荐10个Bootstrap后台模板和10个前端模板。

如何管理网站后端
网站上传,域名主机申请后,下一步以管理实验中心的网络后台管理为例:1.概览管理,计数器初始化,系统初始化),我的主页(设置主页、我的主页)、用户管理(系统管理员、教师用户、学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申报课程管理)、友情链接管理、系统访问管理(网站基本信息、

海量模板等你免费使用
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定。 !使用模板构建小程序,首先需要准备一个现成的模板。

ecshop站群,多个模板,多个域名共用一个后台
只有一个系统,当然后台也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到同一个服务器。 网站 目录。然后,修改语句 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template'];在收录/init.php;用以下几行替换它 if($ _SERVER

解释模板网站构建和生产
模板解读网站 网站及制作来源:尚品中国 |类型:网站 构造 |其实 Templates网站 还是很容易搭建的 1 为首页选择一个模板,然后我

免费网站模板供您选择
企业使用模板搭建网站,搭建网站。第一步是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择合适的企业

水户模板:驾校网站模板推荐
标签:虚拟主机 Mito 模板:物流和运输网站模板建议随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业继续蓬勃发展公众...

米拓模板:软件信息公司网站模板推荐
今天小编就给大家详细介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...

什么网站模板是最好的选择?
什么网站模板是最好的选择? 1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。 2、模板

【黄山网站建设】使用模板建设有没有好处网站网站优化?
如何优化网站模板?许多网站管理员或企业站点使用模板构建网站也是很常见的。一般来说,我们会针对 网站 进行优化,但很少听说针对 网站 模板的优化。那么我们应该如何优化网站

[亳州网站建设]网站录音安装后台管理系统教程
从购买域名到搭建服务器,我基本上给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。 网站后台管理系统主要用于网站前台的信息管理,比如文字,

小心网站模板行业的陷阱
随着互联网建站浪潮的兴起,建筑行业网站逐渐兴起,但更多的人想要方便快捷的建站,所以模板建站的出现引起了众多企业的关注。这些模板设计无非是使用已经编译好的简单风格,程序代码形成的模板网站,同时关注网站模板的创业者不在少数场地。他们真的可靠吗?常用网站模板系统包括织梦cms、Empirecms、phpc

Django模板(Template)系统
Django模板(Template)系统官方文档模板系统基本的Django模板是一些文本字符串,作用是区分文档和数据的呈现方式。模板定义了一些占位符和基本逻辑(模板标签),它们决定了文档的显示方式。通常,模板用于生成 HTML,但 Django 模板可以生成任何基于文本的格式。语法 用两对花括号括起来的文本(例如 {{person_name}})是一个变量,意思是“在此处插入指定变量的值”。一对花括号和百分号(例如 {%ifode....

phpcms模板文件在哪里
phpcms模板文件在网站根目录下的“phpcms/templates/default/”目录下,主网站前端内容模板位于“默认/内容”目录中。 phpcms模板文件位于: phpcms模板文件位于网站root
网站内容管理系统后台 设计(网站后台管理系统有几种的出发点分类方法有哪些?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-03-06 15:20
网站后台管理系统主要用于网站前台的信息管理,如文字网站后台管理界面设计、图片、音视频、发布、更新、其他日常使用文件的删除还包括会员信息、订单信息、访客信息的统计和管理。简单来说就是一个网站数据库和文件的快速运营管理系统,让前台的内容可以及时更新和调整。
鉴于网站后台管理系统功能强大便捷,几乎所有动态网站系统都用到它,如asp网站后台管理界面设计、jsp构建网站 中间。
分类
根据不同的需求,网站后台管理系统有几种不同的分类方式。比如按照应用级别可以分为网站后台管理界面设计:
1、注重后台管理网站后台管理系统网站后台管理界面设计;
2、网站后台管理系统网站后台管理界面设计,注重风格设计;
3、重视前台发布的网站后台管理系统;
等等。
网上流行的各种网站后台管理系统,风格各异,但都具有很好的灵活性,方便灵活的更换。
网站后台管理系统开发者的出发点是让不熟悉网站的用户有一个直观的表示方法,也让各种网络编程语言的用户开发个性化的网站 以一种简单的方式。@网站。不同的用户在了解一点html(标准通用标记语言下的应用程序)的基础上,就可以快速搭建出个性化风格、功能强大的专业企业。
. 查看全部
网站内容管理系统后台 设计(网站后台管理系统有几种的出发点分类方法有哪些?-八维教育)
网站后台管理系统主要用于网站前台的信息管理,如文字网站后台管理界面设计、图片、音视频、发布、更新、其他日常使用文件的删除还包括会员信息、订单信息、访客信息的统计和管理。简单来说就是一个网站数据库和文件的快速运营管理系统,让前台的内容可以及时更新和调整。

鉴于网站后台管理系统功能强大便捷,几乎所有动态网站系统都用到它,如asp网站后台管理界面设计、jsp构建网站 中间。
分类
根据不同的需求,网站后台管理系统有几种不同的分类方式。比如按照应用级别可以分为网站后台管理界面设计:
1、注重后台管理网站后台管理系统网站后台管理界面设计;
2、网站后台管理系统网站后台管理界面设计,注重风格设计;
3、重视前台发布的网站后台管理系统;
等等。
网上流行的各种网站后台管理系统,风格各异,但都具有很好的灵活性,方便灵活的更换。
网站后台管理系统开发者的出发点是让不熟悉网站的用户有一个直观的表示方法,也让各种网络编程语言的用户开发个性化的网站 以一种简单的方式。@网站。不同的用户在了解一点html(标准通用标记语言下的应用程序)的基础上,就可以快速搭建出个性化风格、功能强大的专业企业。
.
网站内容管理系统后台 设计(网站内容管理系统后台设计可以实现后台可以控制页面流程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-04 06:00
网站内容管理系统后台设计可以实现后台可以控制页面流程(包括导航栏和关键词推荐)网站设计可以设置数据上报公司网站这些后台通过统计数据,前端页面的布局能更好的反映人员设计能力,并能提升网站用户体验。网站前端就不一样了,需要很高要求,必须要好的设计理念,才能做出好的页面来。只有方便前端工作才能让网站更加好用。这也是很多人做网站前端不怎么喜欢用后台的原因。
除非是外包,要不然需要后台基本都是要用作为网站前端展示服务接口的,
谢邀。有可能性是会存在的,每个网站都会有所谓的管理员,前端人员需要处理好流程图,告诉管理员要做什么,要什么。不过关键是如何告诉管理员做什么,毕竟要和管理员有交流。
有可能。网站的服务器内容,通常都比较多,信息较多,相当于一个庞大的应用系统了。我个人认为这种复杂应用系统,后台一般都有比较多的服务器、后台管理系统,这样可以保证用户基本上不需要特殊的网站空间也能使用。如果是单个用户空间,内容一般要求要少,文件量小,建议用中间站方案,比如多接一个独立的独立系统。因为一般内容空间比较大的站点,可能会容纳内容量比较多的服务器组,同时还要兼容各大设备。
如果这种情况的话,可以用中间站来承载内容,考虑到用户对中间站服务器速度的要求不会很高,且中间站的技术支持比独立站要麻烦一些,不用很复杂,比如买一个免费的;有必要的时候配置高一些,使用一个加速器,这样既不需要经常移动服务器也能处理一定数量的内容。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计可以实现后台可以控制页面流程)
网站内容管理系统后台设计可以实现后台可以控制页面流程(包括导航栏和关键词推荐)网站设计可以设置数据上报公司网站这些后台通过统计数据,前端页面的布局能更好的反映人员设计能力,并能提升网站用户体验。网站前端就不一样了,需要很高要求,必须要好的设计理念,才能做出好的页面来。只有方便前端工作才能让网站更加好用。这也是很多人做网站前端不怎么喜欢用后台的原因。
除非是外包,要不然需要后台基本都是要用作为网站前端展示服务接口的,
谢邀。有可能性是会存在的,每个网站都会有所谓的管理员,前端人员需要处理好流程图,告诉管理员要做什么,要什么。不过关键是如何告诉管理员做什么,毕竟要和管理员有交流。
有可能。网站的服务器内容,通常都比较多,信息较多,相当于一个庞大的应用系统了。我个人认为这种复杂应用系统,后台一般都有比较多的服务器、后台管理系统,这样可以保证用户基本上不需要特殊的网站空间也能使用。如果是单个用户空间,内容一般要求要少,文件量小,建议用中间站方案,比如多接一个独立的独立系统。因为一般内容空间比较大的站点,可能会容纳内容量比较多的服务器组,同时还要兼容各大设备。
如果这种情况的话,可以用中间站来承载内容,考虑到用户对中间站服务器速度的要求不会很高,且中间站的技术支持比独立站要麻烦一些,不用很复杂,比如买一个免费的;有必要的时候配置高一些,使用一个加速器,这样既不需要经常移动服务器也能处理一定数量的内容。
网站内容管理系统后台 设计( 如何管理网站后台网站上传,域名主机申请后,接着就是管理 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-03-03 12:21
如何管理网站后台网站上传,域名主机申请后,接着就是管理
)
如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
【亳州网站建设】网站录制安装后台管理系统教程
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、
微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障
设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。
微电后台系统权限管理安全管控,双重保障
微电后台系统权限管理安全管控,双重保障
查看全部
网站内容管理系统后台 设计(
如何管理网站后台网站上传,域名主机申请后,接着就是管理
)

如何管理 网站 后端
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

【亳州网站建设】网站录制安装后台管理系统教程
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、

微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障

设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
产品策划后台设计
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。

微电后台系统权限管理安全管控,双重保障
微电后台系统权限管理安全管控,双重保障

网站内容管理系统后台 设计(PHP软件特色模块化,开源系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-02-27 23:01
bycms内容管理系统是一个开源的cms系统,提供文章、图集、下载、视频模型,采用全新的架构设计和命名空间机制,集成模块的设计理念插件和插件帮助开发者节省Web开发的时间和精力,以最快的速度开发出高质量的Web应用。
软件功能
模块化、开源、可扩展
模块化开发,提供自定义模型和菜单开发界面,完全开源,方便二次开发。
强大灵活,支持自定义模型和字段
它由多个功能模块组成,内置新闻、图片、下载、视频4种常用模型。
模板制作简单,支持标签数据调用
MVC设计模式实现了程序和模板的完全分离,支持多种格式标签,分别适用于美工和程序员。可以调用系统数据,也可以调用其他MySQL数据库,轻松实现多个网站应用的数据集成。
主要特点:
基于tp5.1,遵循PSR-2、PSR-4规范,Composer和单元测试,异常严谨的错误检测和安全机制,详细的日志信息,为您的开发保驾护航;减少核心依赖,扩展更灵活方便,支持命令行命令扩展;出色的性能和 REST 支持,远程调试,更好地支持 API 开发;延迟加载,以及路由、配置和自动加载的缓存机制;重构数据库、模型和关联,由 MongoDb 支持;
安装方式
安装说明
1.安装环境要求如下:
PHP>=7.0
mysql >= 5.0
PDO PHP 扩展
MBstring PHP 扩展
卷曲 PHP 扩展
2.执行安装
/install.php 或访问域名进入安装向导
背景/admin.php 查看全部
网站内容管理系统后台 设计(PHP软件特色模块化,开源系统)
bycms内容管理系统是一个开源的cms系统,提供文章、图集、下载、视频模型,采用全新的架构设计和命名空间机制,集成模块的设计理念插件和插件帮助开发者节省Web开发的时间和精力,以最快的速度开发出高质量的Web应用。

软件功能
模块化、开源、可扩展
模块化开发,提供自定义模型和菜单开发界面,完全开源,方便二次开发。
强大灵活,支持自定义模型和字段
它由多个功能模块组成,内置新闻、图片、下载、视频4种常用模型。
模板制作简单,支持标签数据调用
MVC设计模式实现了程序和模板的完全分离,支持多种格式标签,分别适用于美工和程序员。可以调用系统数据,也可以调用其他MySQL数据库,轻松实现多个网站应用的数据集成。
主要特点:
基于tp5.1,遵循PSR-2、PSR-4规范,Composer和单元测试,异常严谨的错误检测和安全机制,详细的日志信息,为您的开发保驾护航;减少核心依赖,扩展更灵活方便,支持命令行命令扩展;出色的性能和 REST 支持,远程调试,更好地支持 API 开发;延迟加载,以及路由、配置和自动加载的缓存机制;重构数据库、模型和关联,由 MongoDb 支持;
安装方式
安装说明
1.安装环境要求如下:
PHP>=7.0
mysql >= 5.0
PDO PHP 扩展
MBstring PHP 扩展
卷曲 PHP 扩展
2.执行安装
/install.php 或访问域名进入安装向导
背景/admin.php


