
网站内容管理系统后台 设计
网站内容管理系统后台 设计(网页设计是什么?后台网站设计也被称为了!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-04-01 08:23
什么是网页设计?
网页设计又称网页设计、网站设计、网站设计、WUI等,其本质是网站的图形界面设计。
背景 网站 是什么?
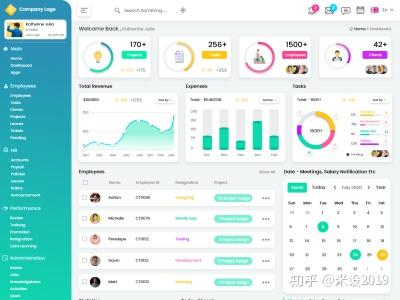
背景网站也叫dashborad,中文翻译为dashboard。这意味着有大量的数据和统计数据。背景网站是To B类型的,所以第一要求是快速展示操作者需要掌握的数据。但是,数据很无聊。我们可以使用“折线图”、“饼图”、“曲线图”、“表格”等不同的方式来展示这些繁琐的数据。这种以图形方式表达数据的方式也称为数据可视化。后台网站不需要特别可爱的插画和卡通人物,最重要的是效率。所以如果你经常处理To C类需求,那么在收到To B类产品需求的时候一定要注意这一点。
因为搭建后台网页设计的规范很多,是一项枯燥的工作。这时候应用PSD分层模板就可以解决问题了!
SooUI(搜索用户界面)
为UI设计师、UE创意交互和程序员提供优质的UI设计资源,分享xd sketch ps网站等优质UI素材源文件,非常适合日常灵感采集和UI实践,还有各种稀有的工具和插件,每天更新速度慢,重点是免费!
更多网页设计!
保险理赔管理用户界面 - FM
医疗保健管理员用户界面 - FM
医院绩效管理用户界面 - FM
BotMCP 管理 UI - FM
中国职业棒球管理UI-FM
考勤管理系统网页横幅
绩效管理系统的网页横幅
任务管理 Web 应用程序的登陆页面 [免费 XD 路
CRMLead 管理用户界面 - FM
CRMLead 管理用户界面 - FM
用于资金管理的移动 UI - ^h
项目和员工管理管理模板样机 查看全部
网站内容管理系统后台 设计(网页设计是什么?后台网站设计也被称为了!)
什么是网页设计?
网页设计又称网页设计、网站设计、网站设计、WUI等,其本质是网站的图形界面设计。
背景 网站 是什么?
背景网站也叫dashborad,中文翻译为dashboard。这意味着有大量的数据和统计数据。背景网站是To B类型的,所以第一要求是快速展示操作者需要掌握的数据。但是,数据很无聊。我们可以使用“折线图”、“饼图”、“曲线图”、“表格”等不同的方式来展示这些繁琐的数据。这种以图形方式表达数据的方式也称为数据可视化。后台网站不需要特别可爱的插画和卡通人物,最重要的是效率。所以如果你经常处理To C类需求,那么在收到To B类产品需求的时候一定要注意这一点。
因为搭建后台网页设计的规范很多,是一项枯燥的工作。这时候应用PSD分层模板就可以解决问题了!
SooUI(搜索用户界面)
为UI设计师、UE创意交互和程序员提供优质的UI设计资源,分享xd sketch ps网站等优质UI素材源文件,非常适合日常灵感采集和UI实践,还有各种稀有的工具和插件,每天更新速度慢,重点是免费!
更多网页设计!

保险理赔管理用户界面 - FM

医疗保健管理员用户界面 - FM

医院绩效管理用户界面 - FM

BotMCP 管理 UI - FM

中国职业棒球管理UI-FM

考勤管理系统网页横幅

绩效管理系统的网页横幅

任务管理 Web 应用程序的登陆页面 [免费 XD 路

CRMLead 管理用户界面 - FM

CRMLead 管理用户界面 - FM

用于资金管理的移动 UI - ^h

项目和员工管理管理模板样机
网站内容管理系统后台 设计(Aspmaker网站后台制作工具详解(二):栏目权限分配 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-30 08:05
)
相关话题
Aspmaker网站后台生产工具(二):生产产品二级分类
25/10/2011 14:31:00
网站后台建设往往涉及产品的二级和三级分类;新闻的二级和三级分类。自己写代码很不方便,但是Aspmaker网站后台制作工具可以轻松解决这个问题。
aspmaker网站后台制作工具详解(一):熟悉他
2011 年 10 月 20 日 14:18:00
了解 Aspmaker 工具的人并不多,能够熟练掌握和使用的人更是少之又少。一旦接触到他,你就会对他赞不绝口。现在很多搞网站搭建的朋友,基本都是用源码,然后自己修改后台程序。这有很多缺点。如果要添加一些具体的功能改动会非常庞大,但是修改别人的程序就更难了。如果您使用 Aspmaker 制作后端,只需几个步骤即可制作自己的 网站 后端。下面我将详细解释如何操作这个后台制作工具。
aspmaker网站后台制作工具(六):列权限分配
2011 年 10 月 11 日 10:12:00
在网站的建设过程中,尤其是政府网站的生产过程中,我们经常会遇到这样的问题。很多栏目必须分配给不同的管理员进行管理,管理员只能在自己的管理权限范围内查看和修改编辑栏目信息。我们应该如何制作这样的功能。
Aspmaker网站Background Maker(五): 高级设置
2011 年 1 月 11 日 16:01:00
对于一个成熟的网站后台,还有很多细节需要注意,比如批量修改、批量删除、上传图片设置、上传附件设置、背景样式、管理员登录时间等。如何实现这些功能在 Aspmaker 中,让我一一为您解释。
Aspmaker网站后台制作工具(四):关于管理员权限设置
28/10/2011 11:00:00
网站后台必须有管理员功能。如果管理员可以方便地调整设置权限,那就更好了。如果自己写一个类似的程序太复杂,可以用Aspmaker轻松实现这个功能。还等什么,让我们开始吧。
Aspmaker网站后台制作工具(三):关于中文
2011 年 10 月 24 日 16:57:00
如前所述,Aspmaker 使用英文版。细心的朋友会发现制作网站后台是英文的,所以本地化是必不可少的环节。接下来我会详细讲解Aspmaker生成的后台程序是如何本地化的。
WordPress主题前期制作流程
22/12/2011 09:32:00
对wordpress主题的前期制作流程进行了细分。早期学习这个,独立制作一个简单的WP主题绝对没有问题。
网站详细制作流程
2018 年 5 月 31 日 13:14:24
事实上,复杂的网站系统的构建和开发过程要复杂得多,需要多个团队的协作。我们只是梳理了流程的一般需求。大型系统需要迭代发布,比如设计、前端生产、后端开发、测试、上线。
企业生产中需要注意哪些流程网站
2018 年 2 月 3 日 01:09:22
企业在做网站的时候,大多数情况下会找网站制作公司建站,把自己的想法和要求告诉建站公司。其中,沟通是必不可少的,然后建站公司的技术人员就会去建站公司。网页策划设计、网页制作、程序搭建,公司需要做的就是跟进确定网站的效果是否朝着自己的想法发展。下面黄金方向石家庄网站制作分享网站制作中需要注意哪些流程和事项:1、了解网站的目的和网站
如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
Aspmaker网站后台制作工具(七):批量修改批量删除
22/11/2011 09:00:00
网站后台使用的方便更重要,网站后台信息批量修改功能和批量删除功能是重点。如果我们自己编写后台程序来添加这两个功能,还是有点麻烦,不过Aspmaker自带了这两个功能的选项。
网站生产过程中容易忽视的问题和流程
28/8/2017 08:59:00
网站制作过程是一个很重要的问题。在网站的构建中,容易忽略过程中的一些细节和问题。这些细节和问题从何而来?介绍。
如何制作网站?你需要做什么来制作网站?
28/6/202018:03:11
如何制作网站?你需要做什么来制作网站?网站现在很常见,很多公司都有自己的官方网站,很多个人摄影爱好者也拍
web开发制作过程实例分析网站
22/6/202115:13:59
本站建站服务器文章主要介绍web开发网站制作过程的实例分析,具有一定的参考价值。有兴趣的朋友可以参考一下。我希望你能看完这篇 文章 big after
高端网站生产工艺步骤缺一不可
2017 年 12 月 5 日 13:45:00
从策划到执行一部优秀的经典网站并非易事。对于很多外行用户来说,网站 的构造太简单了,无法想象。今天,网站建筑公司雪鹏网络给大家分享一下高端网站制作的工艺步骤,供大家参考。
查看全部
网站内容管理系统后台 设计(Aspmaker网站后台制作工具详解(二):栏目权限分配
)
相关话题
Aspmaker网站后台生产工具(二):生产产品二级分类
25/10/2011 14:31:00
网站后台建设往往涉及产品的二级和三级分类;新闻的二级和三级分类。自己写代码很不方便,但是Aspmaker网站后台制作工具可以轻松解决这个问题。

aspmaker网站后台制作工具详解(一):熟悉他
2011 年 10 月 20 日 14:18:00
了解 Aspmaker 工具的人并不多,能够熟练掌握和使用的人更是少之又少。一旦接触到他,你就会对他赞不绝口。现在很多搞网站搭建的朋友,基本都是用源码,然后自己修改后台程序。这有很多缺点。如果要添加一些具体的功能改动会非常庞大,但是修改别人的程序就更难了。如果您使用 Aspmaker 制作后端,只需几个步骤即可制作自己的 网站 后端。下面我将详细解释如何操作这个后台制作工具。

aspmaker网站后台制作工具(六):列权限分配
2011 年 10 月 11 日 10:12:00
在网站的建设过程中,尤其是政府网站的生产过程中,我们经常会遇到这样的问题。很多栏目必须分配给不同的管理员进行管理,管理员只能在自己的管理权限范围内查看和修改编辑栏目信息。我们应该如何制作这样的功能。

Aspmaker网站Background Maker(五): 高级设置
2011 年 1 月 11 日 16:01:00
对于一个成熟的网站后台,还有很多细节需要注意,比如批量修改、批量删除、上传图片设置、上传附件设置、背景样式、管理员登录时间等。如何实现这些功能在 Aspmaker 中,让我一一为您解释。

Aspmaker网站后台制作工具(四):关于管理员权限设置
28/10/2011 11:00:00
网站后台必须有管理员功能。如果管理员可以方便地调整设置权限,那就更好了。如果自己写一个类似的程序太复杂,可以用Aspmaker轻松实现这个功能。还等什么,让我们开始吧。

Aspmaker网站后台制作工具(三):关于中文
2011 年 10 月 24 日 16:57:00
如前所述,Aspmaker 使用英文版。细心的朋友会发现制作网站后台是英文的,所以本地化是必不可少的环节。接下来我会详细讲解Aspmaker生成的后台程序是如何本地化的。

WordPress主题前期制作流程
22/12/2011 09:32:00
对wordpress主题的前期制作流程进行了细分。早期学习这个,独立制作一个简单的WP主题绝对没有问题。

网站详细制作流程
2018 年 5 月 31 日 13:14:24
事实上,复杂的网站系统的构建和开发过程要复杂得多,需要多个团队的协作。我们只是梳理了流程的一般需求。大型系统需要迭代发布,比如设计、前端生产、后端开发、测试、上线。

企业生产中需要注意哪些流程网站
2018 年 2 月 3 日 01:09:22
企业在做网站的时候,大多数情况下会找网站制作公司建站,把自己的想法和要求告诉建站公司。其中,沟通是必不可少的,然后建站公司的技术人员就会去建站公司。网页策划设计、网页制作、程序搭建,公司需要做的就是跟进确定网站的效果是否朝着自己的想法发展。下面黄金方向石家庄网站制作分享网站制作中需要注意哪些流程和事项:1、了解网站的目的和网站

如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
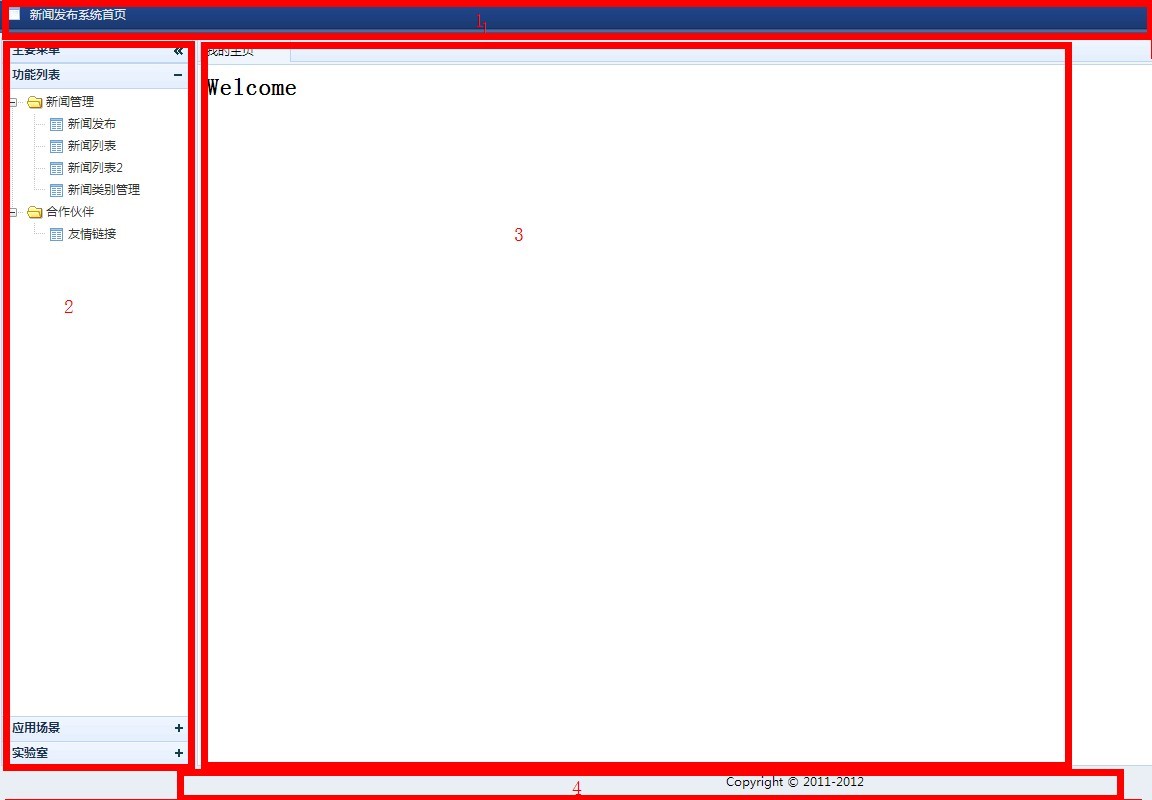
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

Aspmaker网站后台制作工具(七):批量修改批量删除
22/11/2011 09:00:00
网站后台使用的方便更重要,网站后台信息批量修改功能和批量删除功能是重点。如果我们自己编写后台程序来添加这两个功能,还是有点麻烦,不过Aspmaker自带了这两个功能的选项。

网站生产过程中容易忽视的问题和流程
28/8/2017 08:59:00
网站制作过程是一个很重要的问题。在网站的构建中,容易忽略过程中的一些细节和问题。这些细节和问题从何而来?介绍。

如何制作网站?你需要做什么来制作网站?
28/6/202018:03:11
如何制作网站?你需要做什么来制作网站?网站现在很常见,很多公司都有自己的官方网站,很多个人摄影爱好者也拍

web开发制作过程实例分析网站
22/6/202115:13:59
本站建站服务器文章主要介绍web开发网站制作过程的实例分析,具有一定的参考价值。有兴趣的朋友可以参考一下。我希望你能看完这篇 文章 big after

高端网站生产工艺步骤缺一不可
2017 年 12 月 5 日 13:45:00
从策划到执行一部优秀的经典网站并非易事。对于很多外行用户来说,网站 的构造太简单了,无法想象。今天,网站建筑公司雪鹏网络给大家分享一下高端网站制作的工艺步骤,供大家参考。

网站内容管理系统后台 设计(12个免费的TwitterBootstrap后台模板(1)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-03-30 01:13
阿里云 > 云栖社区 > 主题地图 > M > 免费网站后台管理系统模板
推荐活动:
更多优惠>
当前话题:免费网站后台管理系统模板加入采集
相关话题:
免费网站后台管理系统模板相关博文查看更多博文
《特别推荐》10款精美的免费网站后台管理系统模板
作者:秋景979 浏览评论:09年前
大多数web应用和动态网站都需要后台管理系统来管理前台界面的信息展示和用户信息。管理后台的设计虽然不如前端界面美观,但也需要有清晰的管理模块划分,让使用后台管理系统的人员轻松操作管理。下面是十张非常漂亮的合集网站
阅读全文
12 个免费的 Twitter Bootstrap 背景模板
作者:秋景831 浏览评论:07年前
互联网上有许多免费的 Bootstrap 管理背景主题。您所要做的就是下载并安装它们,这真的不是那么难。问题是如何找到一个完全符合您 网站 需求的主题。当然,您可以制作自己的自定义主题,但时间和资源非常宝贵,因此我们在这里采集了一系列
阅读全文
全球酷站秀:10个精致的海外购物网站设计
作者:秋景751 浏览评论:08年前
海外购物网站的设计和国内还是有很大区别的,我们可以学习好的设计理念,融入到自己的购物网站设计中。此次文章采集了10款精美的国外购物网站设计一起欣赏。你可能对文章20个优秀的国外电商网站设计案例分享50个优秀的电商网站设计案例6
阅读全文
分享 20 个免费且创新的 PSD 网页设计模板
作者:秋景696查看评论:09年前
在线业务正在迅速成为一种趋势,各行各业的公司都有自己的网站在线开展业务。如果你是设计师,经常需要设计制作网站,如果有现成的PSD网页设计模板可以使用,可以快速制作出精美的网站作品。所以,这个文章专门组织了20个免费的PSD
阅读全文
惊人的!单页滚动导航的应用网站第二季
作者:秋景509浏览评论:08年前
单页网站技术多用于作品集、设计工作室、移动应用程序和只需要显示部分信息的登陆页面,使访问者更容易浏览您的网站。在这个文章,一个单页中使用的有趣的滚动导航技术集合网站,享受它!相关文章25张你可能感兴趣的全屏照片
阅读全文
字体宝库:35款时尚英文简历字体下载
作者:秋景 605浏览评论:09年前
这些设计时尚的英文简历字体都是精心挑选的,相信你会喜欢的。高质量的免费网页英文字体现在非常流行。我们经常看到一些外国个人网站或者创意网站使用非常漂亮的英文艺术字体,特别新颖。今天的文章文章分享了35种时尚的英文简历字体,可以免费下载使用。我相信有
阅读全文
经典网页设计:电子商务的 10 种极简风格 网站
作者:秋景1018 浏览评论:09年前
电子商务是一个不断发展的行业,为买家和卖家提供便利。购物者可以在家中购买他们需要的东西,而商家只需要管理一个网站,而不是一个完整的实体店。但是,当您开发在线商店时,就像设计实体店一样,您需要考虑客户希望看到的风格。这个 文章 采集了 20
阅读全文
经典网页设计:12个优秀的电子商务网站设计案例
作者:秋景 886浏览评论:09年前
现在越来越多的人喜欢在网上购物,比如美容护肤、数码、电器、品牌服饰、家居生活、保健等生活用品都可以在网上轻松购买。对于电商网站来说,让用户的购物过程简单快捷是最重要的,其次是精美的页面设计和产品图片,以吸引更多的客户购买产品。这个 文章 采集了 20 个国家
阅读全文 查看全部
网站内容管理系统后台 设计(12个免费的TwitterBootstrap后台模板(1)(组图))
阿里云 > 云栖社区 > 主题地图 > M > 免费网站后台管理系统模板

推荐活动:
更多优惠>
当前话题:免费网站后台管理系统模板加入采集
相关话题:
免费网站后台管理系统模板相关博文查看更多博文
《特别推荐》10款精美的免费网站后台管理系统模板

作者:秋景979 浏览评论:09年前
大多数web应用和动态网站都需要后台管理系统来管理前台界面的信息展示和用户信息。管理后台的设计虽然不如前端界面美观,但也需要有清晰的管理模块划分,让使用后台管理系统的人员轻松操作管理。下面是十张非常漂亮的合集网站
阅读全文
12 个免费的 Twitter Bootstrap 背景模板

作者:秋景831 浏览评论:07年前
互联网上有许多免费的 Bootstrap 管理背景主题。您所要做的就是下载并安装它们,这真的不是那么难。问题是如何找到一个完全符合您 网站 需求的主题。当然,您可以制作自己的自定义主题,但时间和资源非常宝贵,因此我们在这里采集了一系列
阅读全文
全球酷站秀:10个精致的海外购物网站设计

作者:秋景751 浏览评论:08年前
海外购物网站的设计和国内还是有很大区别的,我们可以学习好的设计理念,融入到自己的购物网站设计中。此次文章采集了10款精美的国外购物网站设计一起欣赏。你可能对文章20个优秀的国外电商网站设计案例分享50个优秀的电商网站设计案例6
阅读全文
分享 20 个免费且创新的 PSD 网页设计模板

作者:秋景696查看评论:09年前
在线业务正在迅速成为一种趋势,各行各业的公司都有自己的网站在线开展业务。如果你是设计师,经常需要设计制作网站,如果有现成的PSD网页设计模板可以使用,可以快速制作出精美的网站作品。所以,这个文章专门组织了20个免费的PSD
阅读全文
惊人的!单页滚动导航的应用网站第二季

作者:秋景509浏览评论:08年前
单页网站技术多用于作品集、设计工作室、移动应用程序和只需要显示部分信息的登陆页面,使访问者更容易浏览您的网站。在这个文章,一个单页中使用的有趣的滚动导航技术集合网站,享受它!相关文章25张你可能感兴趣的全屏照片
阅读全文
字体宝库:35款时尚英文简历字体下载

作者:秋景 605浏览评论:09年前
这些设计时尚的英文简历字体都是精心挑选的,相信你会喜欢的。高质量的免费网页英文字体现在非常流行。我们经常看到一些外国个人网站或者创意网站使用非常漂亮的英文艺术字体,特别新颖。今天的文章文章分享了35种时尚的英文简历字体,可以免费下载使用。我相信有
阅读全文
经典网页设计:电子商务的 10 种极简风格 网站

作者:秋景1018 浏览评论:09年前
电子商务是一个不断发展的行业,为买家和卖家提供便利。购物者可以在家中购买他们需要的东西,而商家只需要管理一个网站,而不是一个完整的实体店。但是,当您开发在线商店时,就像设计实体店一样,您需要考虑客户希望看到的风格。这个 文章 采集了 20
阅读全文
经典网页设计:12个优秀的电子商务网站设计案例

作者:秋景 886浏览评论:09年前
现在越来越多的人喜欢在网上购物,比如美容护肤、数码、电器、品牌服饰、家居生活、保健等生活用品都可以在网上轻松购买。对于电商网站来说,让用户的购物过程简单快捷是最重要的,其次是精美的页面设计和产品图片,以吸引更多的客户购买产品。这个 文章 采集了 20 个国家
阅读全文
网站内容管理系统后台 设计(一个友好,悦浩科技最大的特点把做网站和推广网站融合进来)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-28 18:04
企业网站作为企业的网上名片,最重要的作用是展示企业形象,宣传企业的服务或产品,所以做企业网站的关键在于如何更好地展示企业形象。公司形象与宣传公司服务或产品,要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。
完全个性化的设计,悦豪科技设计师通过客户提供的信息,根据客户公司的形象和企业风格设计网站,绝不会有相同的设计。在互联网上是独一无二的。悦豪科技的设计师都是有几年工作经验的设计师。我们提倡有灵魂的设计,杜绝抄袭和简单的抄袭。
网站模块根据客户需求确定。网站的模块一般包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等,客户可以根据自己的网站需求选择相应的模块或定制。
网站的后台管理系统操作简单,功能强大。悦豪科技有自己的建站系统。根据网站的页面设计,可打造操作简单、功能全面兼容的后台管理系统,方便客户随时随地管理网站,保障网站安全。
搜索引擎友好,悦豪科技最大的特点就是网站和推广网站的结合,做出来的网站不仅好看,还容易推广。 查看全部
网站内容管理系统后台 设计(一个友好,悦浩科技最大的特点把做网站和推广网站融合进来)
企业网站作为企业的网上名片,最重要的作用是展示企业形象,宣传企业的服务或产品,所以做企业网站的关键在于如何更好地展示企业形象。公司形象与宣传公司服务或产品,要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。

完全个性化的设计,悦豪科技设计师通过客户提供的信息,根据客户公司的形象和企业风格设计网站,绝不会有相同的设计。在互联网上是独一无二的。悦豪科技的设计师都是有几年工作经验的设计师。我们提倡有灵魂的设计,杜绝抄袭和简单的抄袭。
网站模块根据客户需求确定。网站的模块一般包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等,客户可以根据自己的网站需求选择相应的模块或定制。
网站的后台管理系统操作简单,功能强大。悦豪科技有自己的建站系统。根据网站的页面设计,可打造操作简单、功能全面兼容的后台管理系统,方便客户随时随地管理网站,保障网站安全。
搜索引擎友好,悦豪科技最大的特点就是网站和推广网站的结合,做出来的网站不仅好看,还容易推广。
网站内容管理系统后台 设计(谈一谈网站后台设计的一些关键之处建设的关键)
网站优化 • 优采云 发表了文章 • 0 个评论 • 193 次浏览 • 2022-03-24 18:11
互联网上每一个网站都有后台操作界面,每一个站长都应该有前台策划经验。今天我们将讨论网站后端设计的一些关键方面。
在搭建后台之前,首先要明确的是,网站的后台搭建没有前台网站的搭建好玩,也没有前台搭建的挑战。后端界面设计不如前端美观,交互设计不如前端设计流畅。但是网站背景构造是网站构造的一个组成部分。网站后台的规划有一个原则——查、增、删、改。不管是什么类型的网站,上面都有几个模块。下面详细说说网站后台设计的一些元素。
第一个一、查询原则是查询原则。通常包括两个方面,一个查找区域和一个查找列表。搜索区一般是根据网站后台的设计特点,列出平时常用的查询方式,但是不建议查询太多字段,控制起来比较好5. 搜索区域一般是通过关键字查询,但背景不同,功能和逻辑设计上肯定有差异。
二、添加原则会添加新内容。在查询功能的界面上,一般都有一个“添加”功能的按钮。一些后端称之为“添加”,一些称之为“添加”。如果是你自己的网站后台,这两个名字都可以使用,但是整个后台的命名要一致。
三、删除原则是指搜索列表中的所有记录都可以删除。在网站的后台设计中,删除功能有一个设计键,即设计时需要有一个“你确定要删除吗”的弹窗。因为设置了一些重要数据,避免人员误删或恶意删除,所有操作日志都要保存。
文章四、改变原则。就是修改已有的内容。查找列表中将有一个“Action”功能,以及另一个“Modify”功能。修改按钮是修改单个记录的操作。但是在设计的时候要注意修改的权限。有些产品由于某些原因不能修改,或者只能在获得许可的情况下修改。
以上四个原则是网站后台设计需要注意的方面。本文由妥妥的网站建设原创,点赞关注,带你一起成长知识! 查看全部
网站内容管理系统后台 设计(谈一谈网站后台设计的一些关键之处建设的关键)
互联网上每一个网站都有后台操作界面,每一个站长都应该有前台策划经验。今天我们将讨论网站后端设计的一些关键方面。
在搭建后台之前,首先要明确的是,网站的后台搭建没有前台网站的搭建好玩,也没有前台搭建的挑战。后端界面设计不如前端美观,交互设计不如前端设计流畅。但是网站背景构造是网站构造的一个组成部分。网站后台的规划有一个原则——查、增、删、改。不管是什么类型的网站,上面都有几个模块。下面详细说说网站后台设计的一些元素。
第一个一、查询原则是查询原则。通常包括两个方面,一个查找区域和一个查找列表。搜索区一般是根据网站后台的设计特点,列出平时常用的查询方式,但是不建议查询太多字段,控制起来比较好5. 搜索区域一般是通过关键字查询,但背景不同,功能和逻辑设计上肯定有差异。
二、添加原则会添加新内容。在查询功能的界面上,一般都有一个“添加”功能的按钮。一些后端称之为“添加”,一些称之为“添加”。如果是你自己的网站后台,这两个名字都可以使用,但是整个后台的命名要一致。
三、删除原则是指搜索列表中的所有记录都可以删除。在网站的后台设计中,删除功能有一个设计键,即设计时需要有一个“你确定要删除吗”的弹窗。因为设置了一些重要数据,避免人员误删或恶意删除,所有操作日志都要保存。
文章四、改变原则。就是修改已有的内容。查找列表中将有一个“Action”功能,以及另一个“Modify”功能。修改按钮是修改单个记录的操作。但是在设计的时候要注意修改的权限。有些产品由于某些原因不能修改,或者只能在获得许可的情况下修改。
以上四个原则是网站后台设计需要注意的方面。本文由妥妥的网站建设原创,点赞关注,带你一起成长知识!
网站内容管理系统后台 设计( 2020-04-08我们的网站内容管理系统简单易学,操作简单,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-03-24 16:06
2020-04-08我们的网站内容管理系统简单易学,操作简单,)
企业网站施工后台管理课程(普通版v1.0)
2020-04-08
我们的网站内容管理系统易学易操作。为了让您更轻松、更方便地使用我们的网站管理后台,我们特地制作了以下网站后台管理教程:
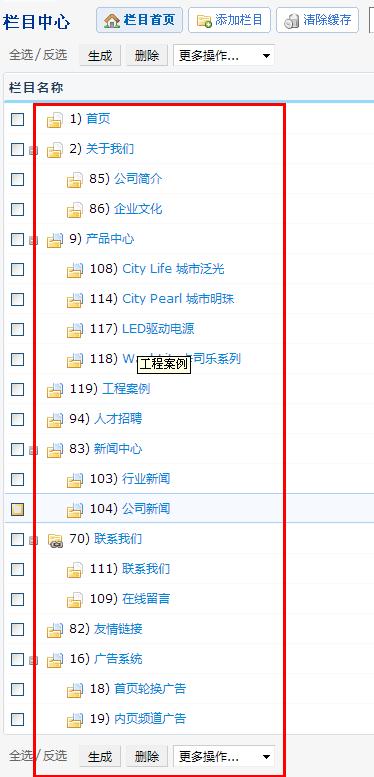
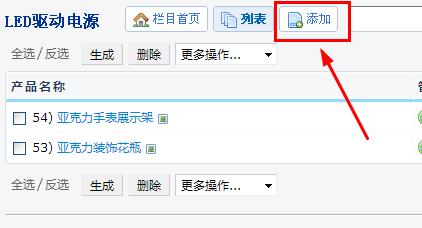
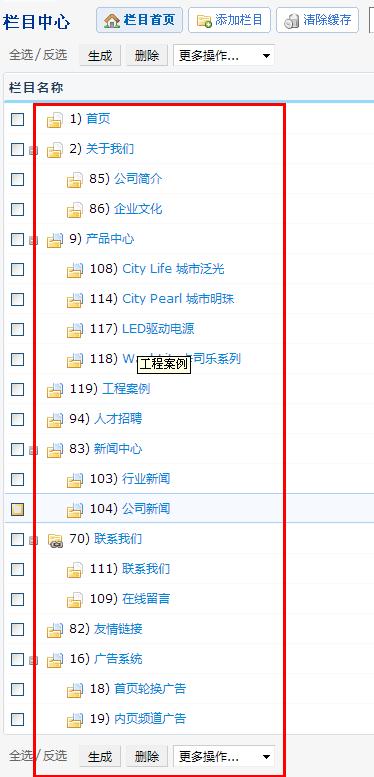
1、首先进入企业的管理后台网站,点击顶部的“内容管理”,在弹出的下拉菜单中选择“栏目中心”,与您相关的各个栏目< @网站 将被列出,例如其中一位客户的背景栏。
2、在我们的网站后台管理中,最常用的三个模型分别是文章、产品和单页,如下图所示:
其中产品模型负责产品中心模块,文章模型仅用于公司新闻、人才招聘等信息相关渠道,单页模型适用于如公司介绍,联系我们等等。只有一个文章的频道,我来教你如何添加一个产品类别,当然,添加一个文章类别也是一样的,如果你知道的话怎么添加商品分类,就知道怎么添加文章分类了 知道商品模型怎么操作,就知道文章和单页模型怎么操作了。下面以产品型号为例进行说明。
首先,现在了解添加产品类别,点击上方的“添加栏目”,见下图:
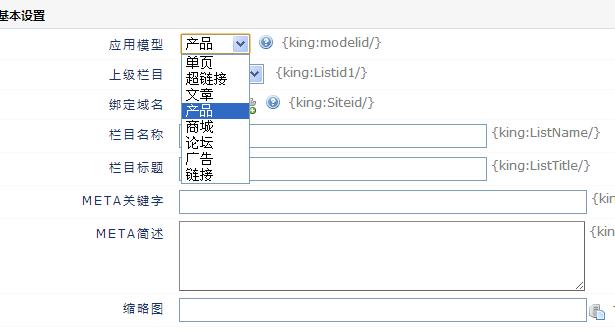
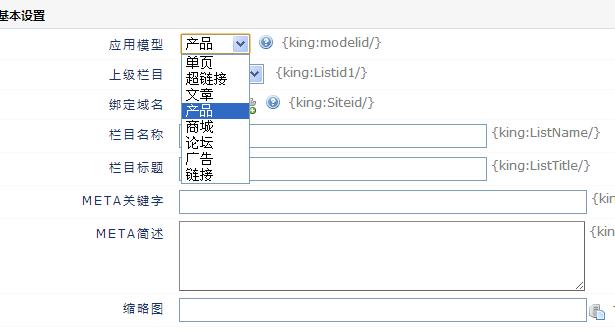
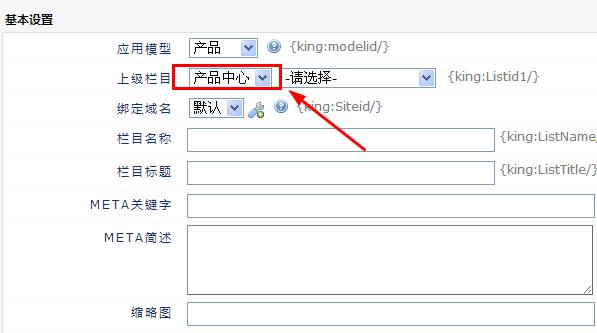
进入后,在应用模型项中选择“产品”
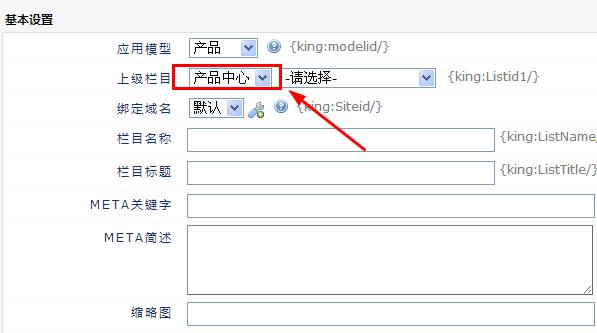
选择上一级栏目中的产品中心(这个产品中心的名字不定,只要根据你的名字,有的客户写产品展示,有的写产品展厅),如果你的网站有三个级别,然后Next请选择那里继续选择相应的产品类别。
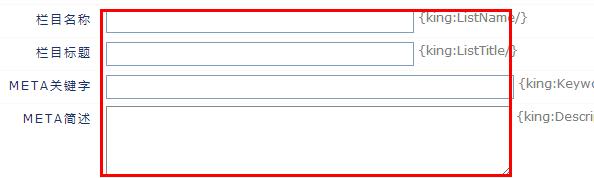
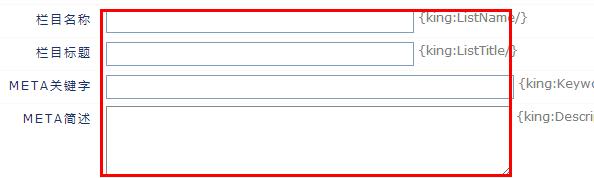
选择上面两个选项后,就可以在下面的栏目名称、栏目标题、关键词、描述中填写你要填写的内容了。列标题出现在产品标题上,是为了方便。网站用于优化。
这使得添加产品类别变得容易。
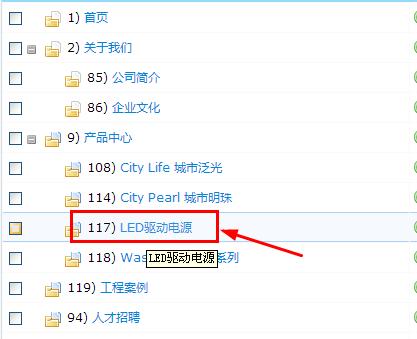
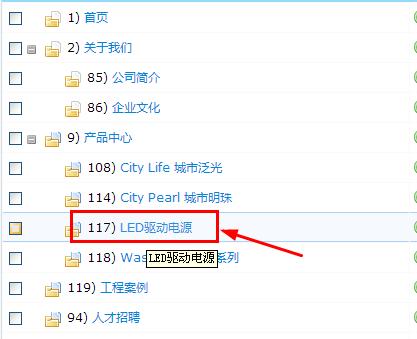
让我教你如何添加一个新产品,见下图,点击产品中心下方的一个产品类别,见下图:
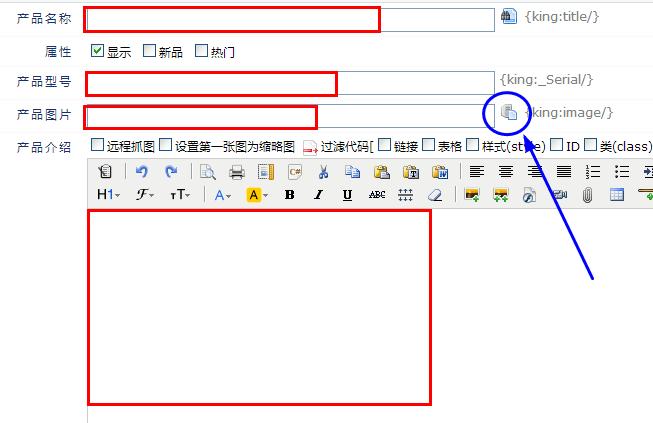
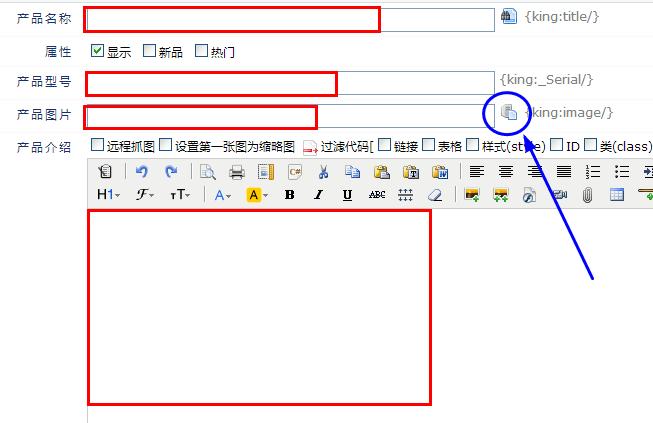
在弹出的页面中,分别填写相关产品信息。
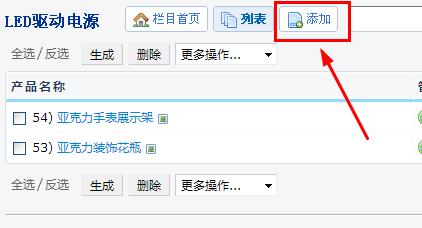
导航到上面的“添加”,见下图:
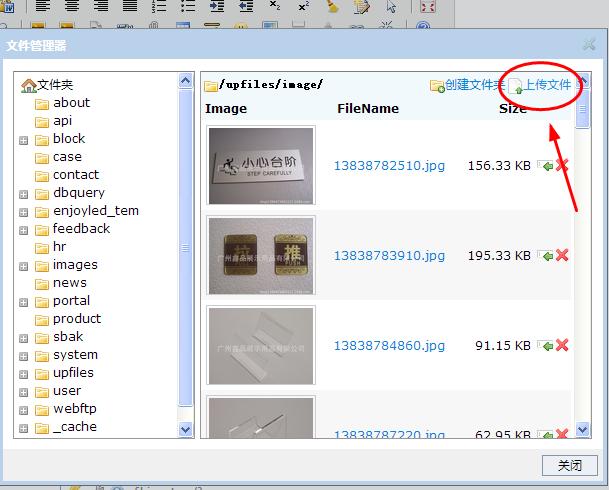
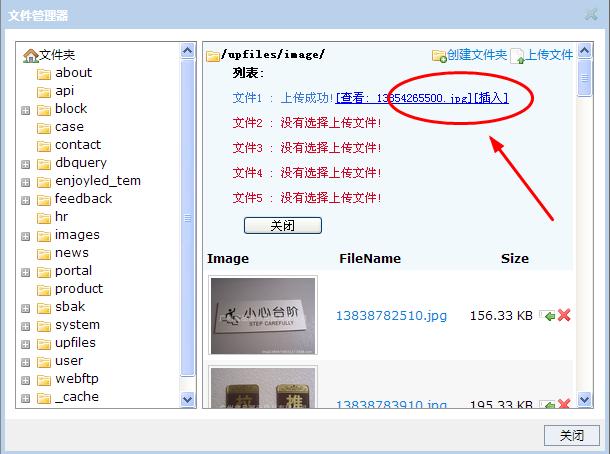
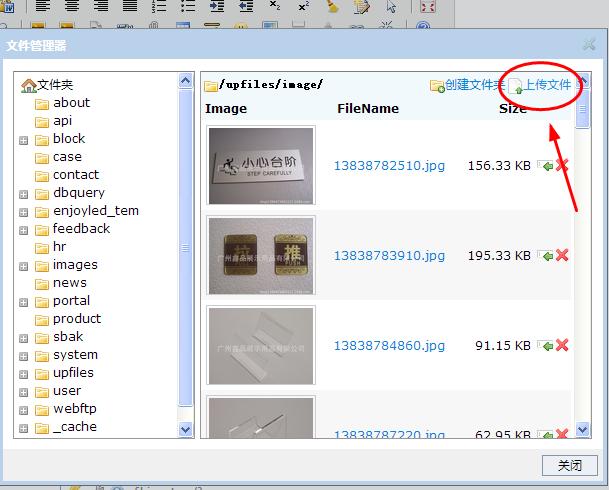
关于上传图片,可以在弹出的对话框中点击上图中的蓝色小圆圈图标。点击“上传文件”。
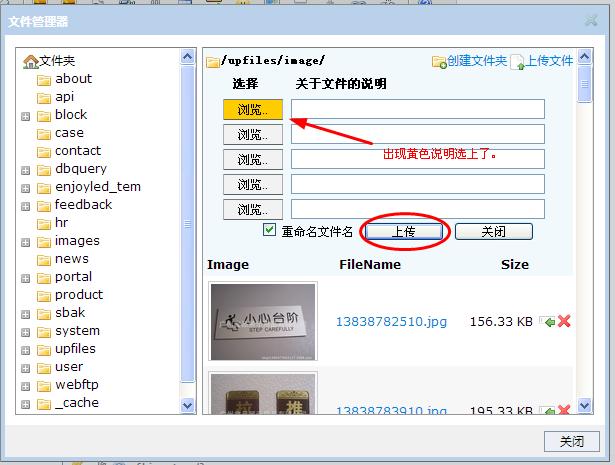
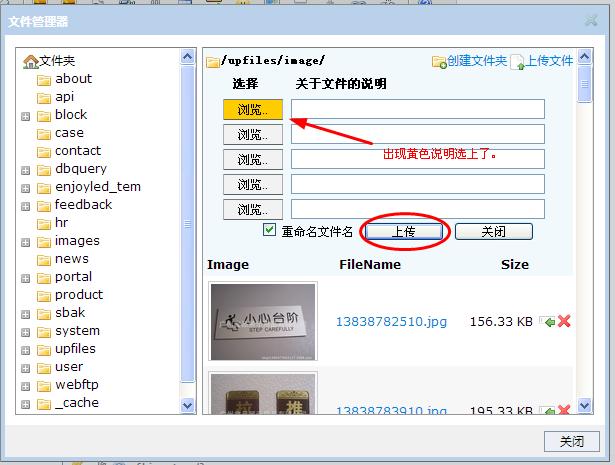
然后选择图片后,点击上传,稍等片刻。
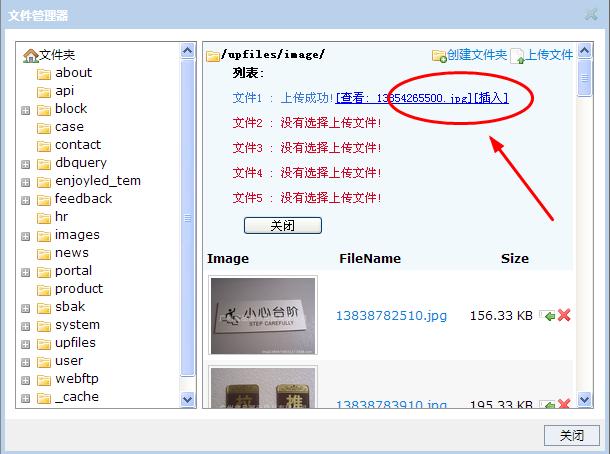
上传后会出现如下图标,点击插入完成。
以上项目填写完毕后,即可提交,从而完成一个产品的添加。
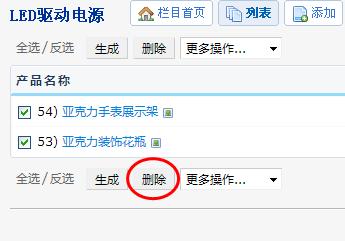
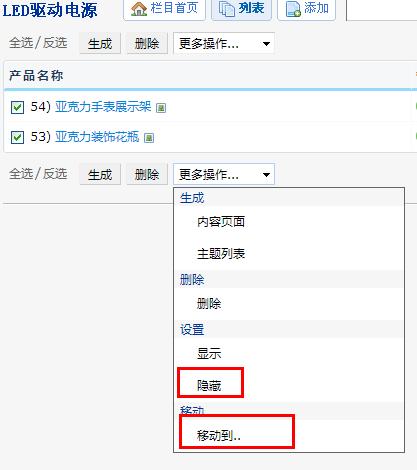
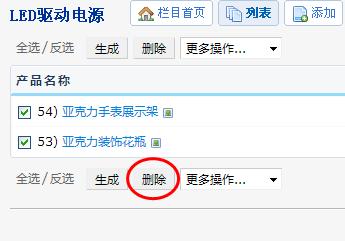
如何修改或删除一个产品也很简单,点击对应的产品类别进入,你的产品列表就会列出来,你可以点击你要修改的那个进入,删除也很方便,选择要删除的产品或文章,见下图:
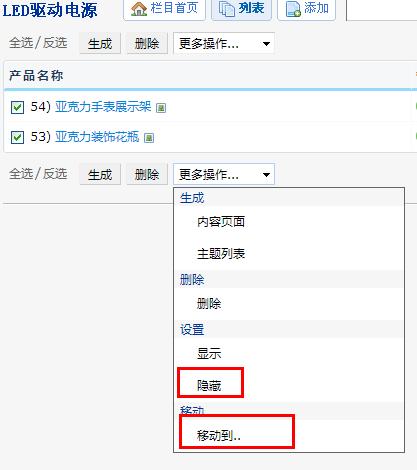
如果你的产品或者文章属于错误的分类,你也可以移到对应的分类,见下图:
至此,一个产品类别的添加、产品的添加、删除、修改、移动就完成了。文章模型的频道,可以参考上面产品模型的教程。
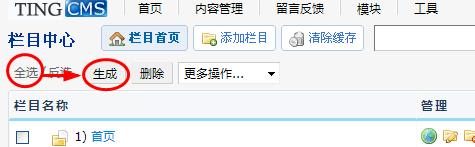
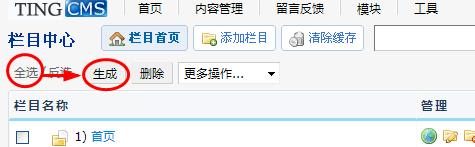
注意:由于本系统采用html纯静态生成技术(好处多多),修改数据或添加数据时可能看不到效果。在这种情况下,您可以回到“列中心”并按照下图中的操作,首先单击全选,然后单击生成,然后刷新您修改的列或文章。如果你只是想看修改过的文章文章或者产品页面没有效果,修改后刷新你的文章或者产品页面,之后会自动生成文章或者产品页面修改。
当然,这个版本只是1.0版本,后面我们会做更完整和通俗易懂的教程。不明白的请联系我们的客服,我们会一步一步教你,谢谢亲们。 查看全部
网站内容管理系统后台 设计(
2020-04-08我们的网站内容管理系统简单易学,操作简单,)
企业网站施工后台管理课程(普通版v1.0)
2020-04-08
我们的网站内容管理系统易学易操作。为了让您更轻松、更方便地使用我们的网站管理后台,我们特地制作了以下网站后台管理教程:
1、首先进入企业的管理后台网站,点击顶部的“内容管理”,在弹出的下拉菜单中选择“栏目中心”,与您相关的各个栏目< @网站 将被列出,例如其中一位客户的背景栏。

2、在我们的网站后台管理中,最常用的三个模型分别是文章、产品和单页,如下图所示:

其中产品模型负责产品中心模块,文章模型仅用于公司新闻、人才招聘等信息相关渠道,单页模型适用于如公司介绍,联系我们等等。只有一个文章的频道,我来教你如何添加一个产品类别,当然,添加一个文章类别也是一样的,如果你知道的话怎么添加商品分类,就知道怎么添加文章分类了 知道商品模型怎么操作,就知道文章和单页模型怎么操作了。下面以产品型号为例进行说明。
首先,现在了解添加产品类别,点击上方的“添加栏目”,见下图:

进入后,在应用模型项中选择“产品”

选择上一级栏目中的产品中心(这个产品中心的名字不定,只要根据你的名字,有的客户写产品展示,有的写产品展厅),如果你的网站有三个级别,然后Next请选择那里继续选择相应的产品类别。

选择上面两个选项后,就可以在下面的栏目名称、栏目标题、关键词、描述中填写你要填写的内容了。列标题出现在产品标题上,是为了方便。网站用于优化。

这使得添加产品类别变得容易。
让我教你如何添加一个新产品,见下图,点击产品中心下方的一个产品类别,见下图:

在弹出的页面中,分别填写相关产品信息。
导航到上面的“添加”,见下图:


关于上传图片,可以在弹出的对话框中点击上图中的蓝色小圆圈图标。点击“上传文件”。

然后选择图片后,点击上传,稍等片刻。

上传后会出现如下图标,点击插入完成。

以上项目填写完毕后,即可提交,从而完成一个产品的添加。
如何修改或删除一个产品也很简单,点击对应的产品类别进入,你的产品列表就会列出来,你可以点击你要修改的那个进入,删除也很方便,选择要删除的产品或文章,见下图:

如果你的产品或者文章属于错误的分类,你也可以移到对应的分类,见下图:

至此,一个产品类别的添加、产品的添加、删除、修改、移动就完成了。文章模型的频道,可以参考上面产品模型的教程。
注意:由于本系统采用html纯静态生成技术(好处多多),修改数据或添加数据时可能看不到效果。在这种情况下,您可以回到“列中心”并按照下图中的操作,首先单击全选,然后单击生成,然后刷新您修改的列或文章。如果你只是想看修改过的文章文章或者产品页面没有效果,修改后刷新你的文章或者产品页面,之后会自动生成文章或者产品页面修改。

当然,这个版本只是1.0版本,后面我们会做更完整和通俗易懂的教程。不明白的请联系我们的客服,我们会一步一步教你,谢谢亲们。
网站内容管理系统后台 设计(BACKNEXTPREV10.1网站功能规划BACKNEXTPREV10.3.2系统数据库设计BACKNEXT)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2022-03-22 22:04
网站构建技术-第十章企业网站后台管理系统设计内容概述教学目标知识点讲解实验本章将以企业网站后台管理系统的构建为例,并综合运用ASP技术,详细开发了一套完整的网站后台系统。BACKNEXT PREV 掌握网站后台管理系统的规划设计;掌握用户管理子系统和新闻发布子系统的规划设计方法;掌握根据数据存储需求设计数据表结构的方法;掌握ASP到数据库 掌握Access数据库的连接和访问方法,重点掌握OLE DB的连接方法;掌握常用Access数据库的OLE DB连接字符串的构造方法;掌握用户信息的增删改查、用户登录验证页面、用户管理子系统主控制页面、数据库管理系统的编写方法;掌握新闻信息的增删改查及新闻发布子系统主控页面的编写方法;通过本章的学习,掌握数据库管理系统的规划设计方法,从而能够独立规划设计并独立完成编写类似数据库应用系统的开发和编程能力。BACKNEXT PREV 10.1 网站功能规划 BACKNEXT PREV10.2 用户管理子系统1<
2.掌握新闻发布系统的规划、设计和编程方法。3、掌握ASP程序的运行调试方法。实验10 新闻发布系统的设计与实现* 实验内容以某企业网站为背景,编写新闻发布系统。运行调试方法。BACKNEXT PREV 实验十 新闻发布 系统设计与实现* 指导分阶段1:1、停止制作华夏银行卡页面,未完成的同学下课完成2、老师总结了之前的案例大家一般都遇到了没有完成案例的同学遇到的主要困难是什么,介绍和解释,让这些同学完成3、 课后介绍。用户登录页面的效果,以及文本输入框样式、超链接、文本样式、按钮特殊样式* * 指导分阶段1:1、停止制作华夏银行卡页面,并课后没有完成的同学2、老师总结了之前的案例,我们来讲解一下大家遇到的常见问题。未完成案例的同学遇到的主要困难是什么?我们会进行介绍和讲解,让这些同学在课后完成用户登录页面完成后的效果介绍,以及文本输入框的样式、超链接、文本样式、特殊样式的样式按钮* * 指导子阶段1:1、停止制作华夏银行卡页面,以及课后没有完成的同学2、导师总结上一个案例中常见的问题并进行说明。没有完成案例的同学遇到的主要困难是什么,并进行介绍和讲解,以便这些同学完成案例完成后3、用户登录页面的介绍。效果,以及文字输入框、超链接、文字的样式、按钮的特殊样式* * 指导分阶段1:1、停止制作华夏银行卡页面,未完成的同学课后完成2、老师总结上一个案例中遇到的常见问题,并进行讲解。未完成案例的同学遇到的主要困难是什么, 查看全部
网站内容管理系统后台 设计(BACKNEXTPREV10.1网站功能规划BACKNEXTPREV10.3.2系统数据库设计BACKNEXT)
网站构建技术-第十章企业网站后台管理系统设计内容概述教学目标知识点讲解实验本章将以企业网站后台管理系统的构建为例,并综合运用ASP技术,详细开发了一套完整的网站后台系统。BACKNEXT PREV 掌握网站后台管理系统的规划设计;掌握用户管理子系统和新闻发布子系统的规划设计方法;掌握根据数据存储需求设计数据表结构的方法;掌握ASP到数据库 掌握Access数据库的连接和访问方法,重点掌握OLE DB的连接方法;掌握常用Access数据库的OLE DB连接字符串的构造方法;掌握用户信息的增删改查、用户登录验证页面、用户管理子系统主控制页面、数据库管理系统的编写方法;掌握新闻信息的增删改查及新闻发布子系统主控页面的编写方法;通过本章的学习,掌握数据库管理系统的规划设计方法,从而能够独立规划设计并独立完成编写类似数据库应用系统的开发和编程能力。BACKNEXT PREV 10.1 网站功能规划 BACKNEXT PREV10.2 用户管理子系统1<
2.掌握新闻发布系统的规划、设计和编程方法。3、掌握ASP程序的运行调试方法。实验10 新闻发布系统的设计与实现* 实验内容以某企业网站为背景,编写新闻发布系统。运行调试方法。BACKNEXT PREV 实验十 新闻发布 系统设计与实现* 指导分阶段1:1、停止制作华夏银行卡页面,未完成的同学下课完成2、老师总结了之前的案例大家一般都遇到了没有完成案例的同学遇到的主要困难是什么,介绍和解释,让这些同学完成3、 课后介绍。用户登录页面的效果,以及文本输入框样式、超链接、文本样式、按钮特殊样式* * 指导分阶段1:1、停止制作华夏银行卡页面,并课后没有完成的同学2、老师总结了之前的案例,我们来讲解一下大家遇到的常见问题。未完成案例的同学遇到的主要困难是什么?我们会进行介绍和讲解,让这些同学在课后完成用户登录页面完成后的效果介绍,以及文本输入框的样式、超链接、文本样式、特殊样式的样式按钮* * 指导子阶段1:1、停止制作华夏银行卡页面,以及课后没有完成的同学2、导师总结上一个案例中常见的问题并进行说明。没有完成案例的同学遇到的主要困难是什么,并进行介绍和讲解,以便这些同学完成案例完成后3、用户登录页面的介绍。效果,以及文字输入框、超链接、文字的样式、按钮的特殊样式* * 指导分阶段1:1、停止制作华夏银行卡页面,未完成的同学课后完成2、老师总结上一个案例中遇到的常见问题,并进行讲解。未完成案例的同学遇到的主要困难是什么,
网站内容管理系统后台 设计(各行各业4、个人名片夹6、在线消息沟通(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-22 22:03
3、时间表
4、个人卡夹
5、个人信息管理
6、在线新闻
7、短信交流
在线调查
1、在线调查内容管理
2、在线调查结果管理
3、在线调查显示文件流通的百分比
1、皇冠招标部门批准
2、红头部文件审批
项目管理
1、项目主体及项目细节管理
2、项目组成员管理
3、项目数据管理
4、项目执行和进度管理。
系统管理功能
1、角色管理
2、部门管理
3、栏目管理
4、用户管理
5、信息管理
6、论坛管理
7、项目管理(后台)
权限管理功能
三、需求背景
网络技术的发展使得网络应用越来越广泛。广大企业在互联网上建立了自己的营销平台。与此同时,网上展览、网上拍卖、网上人才招聘、网上招商等各类活动也纷纷转移到互联网上,互联网日益展现出强大的媒体优势。我们相信,只要认清网络的运行机制,就能通过网络为企业创造更多价值!
随着网络应用的拓宽,网络应用已经远远超出了企业的范围网站,大多数企业意识到好的网站服务会更好地提升企业的核心竞争力。纷纷走上互联网,充分发挥网络优势,体现旺盛的生命力。
同时,网络经济对我们现有的经济社会制度,尤其是企业的传统宣传提出了挑战,
商业模式和概念将产生重大影响。企业经营模式中的各种问题一一诞生,给企业带来各种经营短板,甚至是企业倒闭的沉重代价;如果企业能够有效解决这些问题,网络将为全球市场竞争搭建平台。 ,企业的优势将无限放大,使企业在降低成本、有效经营信息、高效经营决策、加快产品流通等方面取得长足发展。在各行各业中,越来越多的企业正在充分利用互联网,大大提高了企业的工作效率。
此时,cms应运而生。针对各类企业,我们将为客户提供全方位的网站建设服务,将打造个性化、专业化、同步线下活动、范围更广、范围更广的网络宣传传播门户平台信息和应用范围。
四、cms网站内容管理系统的优势
1、全静态页面生成系统
所有前台文件都可以完全根据用户的设置生成静态文件。并可根据用户设置生成目录文件。提高了浏览速度和个性化以及网站安全性,并大大降低了服务器负载
2、完全个性化的界面
后台界面简洁大方,操作简单,人性化,自由。商业世界中独特的 Windows 菜单操作系统。实现了文件单选和多选功能。真正满足用户的操作习惯。而这一切,系统的整体性能并不影响速度。让您得心应手,操作自如。同时我们为传统用户设置了传统的右键操作习惯供用户选择
3、资源共享
真正实现资源共享,方便用户自行添加功能;只要支持,就不会使用任何组件
任何支持 .NETframework 的服务器都可以安装。
4、模板设计自由度
用户可以自己设计模板,自由自在,更能体现用户的个性和特点。从前台无法得知 网站 是用什么构建的。
5、高级技术人员的自由 SQL 扩展标签
此系统将为用户准备高级扩展标签。你只需要了解一定的网络编程知识,就可以调出一个非常强大的新闻系统。前台就是你的舞台,你想怎么展现就怎么展现吧
6、Dreamweaver 插件
为了客户的考虑,可以使用 Dreamweaver 直接创建标签并插入到模板中,这样更方便用户设计模板。
7、消息版本功能
用户可以留言供管理员查看和其他用户查看。与传统的留言簿不同,多人回复。可以锁定、固定和以管理员身份查看消息
8、热键帮助文件系统
巧妙的帮助系统。让您使用系统更轻松!可以在系统参数设置中隐藏帮助窗口;您也可以单击帮助窗口顶部隐藏帮助窗口;也可以点击Ctrl+1,帮助窗口会显示鼠标所在的帮助。并且可以自己修改帮助文件。
9、重磅消息采集系统
采集 使用变量设置方法。强大的模糊查询功能支持。让采集更加智能和人性化。
用户可以设置生成的文件是否使用生成日期目录,方便管理。图片可远程存储,存储路径采用日期目录,方便用户管理
10、目前流行的B2C商城管理系统
本系统为用户准备了当前流行的B2C商城管理系统。订单管理、在线购买、在线支付、购物车、金币积分、实物金币、强大的店铺统计功能
五、我们的解决方案
我们的cms系统旨在基于cms的各种优势,为企业在电子商务业务上的创新带来最大的业务发展价值,我们将提供独立开发的企业信息门户以及电子商务所需的电子商务产品,以技术运行在Windows应用服务器平台上,为企业构建电子商务架构和应用提供高效的解决方案:
1.强大的信息发布和下载系统
cms系统将具有极大的易用性和灵活性。模板与程序分离的功能使得网站在界面设计上非常灵活。独创的Windows界面操作给信息调用提供了最大的灵活性,简洁明了的操作设计让强大的功能一键简化:
◆网站独立的页面设计和程序,方便网站维护和修改。
◆Columns支持无限级别的分类,每个级别支持无限的列。可以设置列权限,包括设置每个文章的权限,支持二级域名绑定。
◆同时支持ASP方式访问和生成静态文件的功能。首页、栏目页、内容页、专题页都可以生成完整的静态页面,生成的文件格式可以是aspx、html、htm、shtm、shtml。
◆自定义生成文件的方式(2种方式);自定义列列表文件的存放位置;自定义内容页的文件命名方式(设置后台参数组合);自定义生成文件的扩展名(首页、栏目页、内容页5种)。
◆非常方便的批量生成功能,可以批量生成指定的栏目页面,如栏目、时间、数量等。
内容页面、特殊页面、下载页面等;支持文章,批量转移和删除下载;支持合并列。
◆方便的列表显示方向,可以设置栏目显示首选文章列表、下载列表或产品列表◆支持过期文章、下载档案
◆快速释放按钮方便释放,无需切换到释放界面。
强大的在线编辑器,支持设计界面和代码编辑界面。
<p>支持图片文章和文字文章的管理,支持文字文章和图片文章的相互转换,支持 查看全部
网站内容管理系统后台 设计(各行各业4、个人名片夹6、在线消息沟通(组图))
3、时间表
4、个人卡夹
5、个人信息管理
6、在线新闻
7、短信交流
在线调查
1、在线调查内容管理
2、在线调查结果管理
3、在线调查显示文件流通的百分比
1、皇冠招标部门批准
2、红头部文件审批
项目管理
1、项目主体及项目细节管理
2、项目组成员管理
3、项目数据管理
4、项目执行和进度管理。
系统管理功能
1、角色管理
2、部门管理
3、栏目管理
4、用户管理
5、信息管理
6、论坛管理
7、项目管理(后台)
权限管理功能
三、需求背景
网络技术的发展使得网络应用越来越广泛。广大企业在互联网上建立了自己的营销平台。与此同时,网上展览、网上拍卖、网上人才招聘、网上招商等各类活动也纷纷转移到互联网上,互联网日益展现出强大的媒体优势。我们相信,只要认清网络的运行机制,就能通过网络为企业创造更多价值!
随着网络应用的拓宽,网络应用已经远远超出了企业的范围网站,大多数企业意识到好的网站服务会更好地提升企业的核心竞争力。纷纷走上互联网,充分发挥网络优势,体现旺盛的生命力。
同时,网络经济对我们现有的经济社会制度,尤其是企业的传统宣传提出了挑战,
商业模式和概念将产生重大影响。企业经营模式中的各种问题一一诞生,给企业带来各种经营短板,甚至是企业倒闭的沉重代价;如果企业能够有效解决这些问题,网络将为全球市场竞争搭建平台。 ,企业的优势将无限放大,使企业在降低成本、有效经营信息、高效经营决策、加快产品流通等方面取得长足发展。在各行各业中,越来越多的企业正在充分利用互联网,大大提高了企业的工作效率。
此时,cms应运而生。针对各类企业,我们将为客户提供全方位的网站建设服务,将打造个性化、专业化、同步线下活动、范围更广、范围更广的网络宣传传播门户平台信息和应用范围。
四、cms网站内容管理系统的优势
1、全静态页面生成系统
所有前台文件都可以完全根据用户的设置生成静态文件。并可根据用户设置生成目录文件。提高了浏览速度和个性化以及网站安全性,并大大降低了服务器负载
2、完全个性化的界面
后台界面简洁大方,操作简单,人性化,自由。商业世界中独特的 Windows 菜单操作系统。实现了文件单选和多选功能。真正满足用户的操作习惯。而这一切,系统的整体性能并不影响速度。让您得心应手,操作自如。同时我们为传统用户设置了传统的右键操作习惯供用户选择
3、资源共享
真正实现资源共享,方便用户自行添加功能;只要支持,就不会使用任何组件
任何支持 .NETframework 的服务器都可以安装。
4、模板设计自由度
用户可以自己设计模板,自由自在,更能体现用户的个性和特点。从前台无法得知 网站 是用什么构建的。
5、高级技术人员的自由 SQL 扩展标签
此系统将为用户准备高级扩展标签。你只需要了解一定的网络编程知识,就可以调出一个非常强大的新闻系统。前台就是你的舞台,你想怎么展现就怎么展现吧
6、Dreamweaver 插件
为了客户的考虑,可以使用 Dreamweaver 直接创建标签并插入到模板中,这样更方便用户设计模板。
7、消息版本功能
用户可以留言供管理员查看和其他用户查看。与传统的留言簿不同,多人回复。可以锁定、固定和以管理员身份查看消息
8、热键帮助文件系统
巧妙的帮助系统。让您使用系统更轻松!可以在系统参数设置中隐藏帮助窗口;您也可以单击帮助窗口顶部隐藏帮助窗口;也可以点击Ctrl+1,帮助窗口会显示鼠标所在的帮助。并且可以自己修改帮助文件。
9、重磅消息采集系统
采集 使用变量设置方法。强大的模糊查询功能支持。让采集更加智能和人性化。
用户可以设置生成的文件是否使用生成日期目录,方便管理。图片可远程存储,存储路径采用日期目录,方便用户管理
10、目前流行的B2C商城管理系统
本系统为用户准备了当前流行的B2C商城管理系统。订单管理、在线购买、在线支付、购物车、金币积分、实物金币、强大的店铺统计功能
五、我们的解决方案
我们的cms系统旨在基于cms的各种优势,为企业在电子商务业务上的创新带来最大的业务发展价值,我们将提供独立开发的企业信息门户以及电子商务所需的电子商务产品,以技术运行在Windows应用服务器平台上,为企业构建电子商务架构和应用提供高效的解决方案:
1.强大的信息发布和下载系统
cms系统将具有极大的易用性和灵活性。模板与程序分离的功能使得网站在界面设计上非常灵活。独创的Windows界面操作给信息调用提供了最大的灵活性,简洁明了的操作设计让强大的功能一键简化:
◆网站独立的页面设计和程序,方便网站维护和修改。
◆Columns支持无限级别的分类,每个级别支持无限的列。可以设置列权限,包括设置每个文章的权限,支持二级域名绑定。
◆同时支持ASP方式访问和生成静态文件的功能。首页、栏目页、内容页、专题页都可以生成完整的静态页面,生成的文件格式可以是aspx、html、htm、shtm、shtml。
◆自定义生成文件的方式(2种方式);自定义列列表文件的存放位置;自定义内容页的文件命名方式(设置后台参数组合);自定义生成文件的扩展名(首页、栏目页、内容页5种)。
◆非常方便的批量生成功能,可以批量生成指定的栏目页面,如栏目、时间、数量等。
内容页面、特殊页面、下载页面等;支持文章,批量转移和删除下载;支持合并列。
◆方便的列表显示方向,可以设置栏目显示首选文章列表、下载列表或产品列表◆支持过期文章、下载档案
◆快速释放按钮方便释放,无需切换到释放界面。
强大的在线编辑器,支持设计界面和代码编辑界面。
<p>支持图片文章和文字文章的管理,支持文字文章和图片文章的相互转换,支持
网站内容管理系统后台 设计(最常见的网站后台管理的主要工作区域和界面布局)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-03-22 00:02
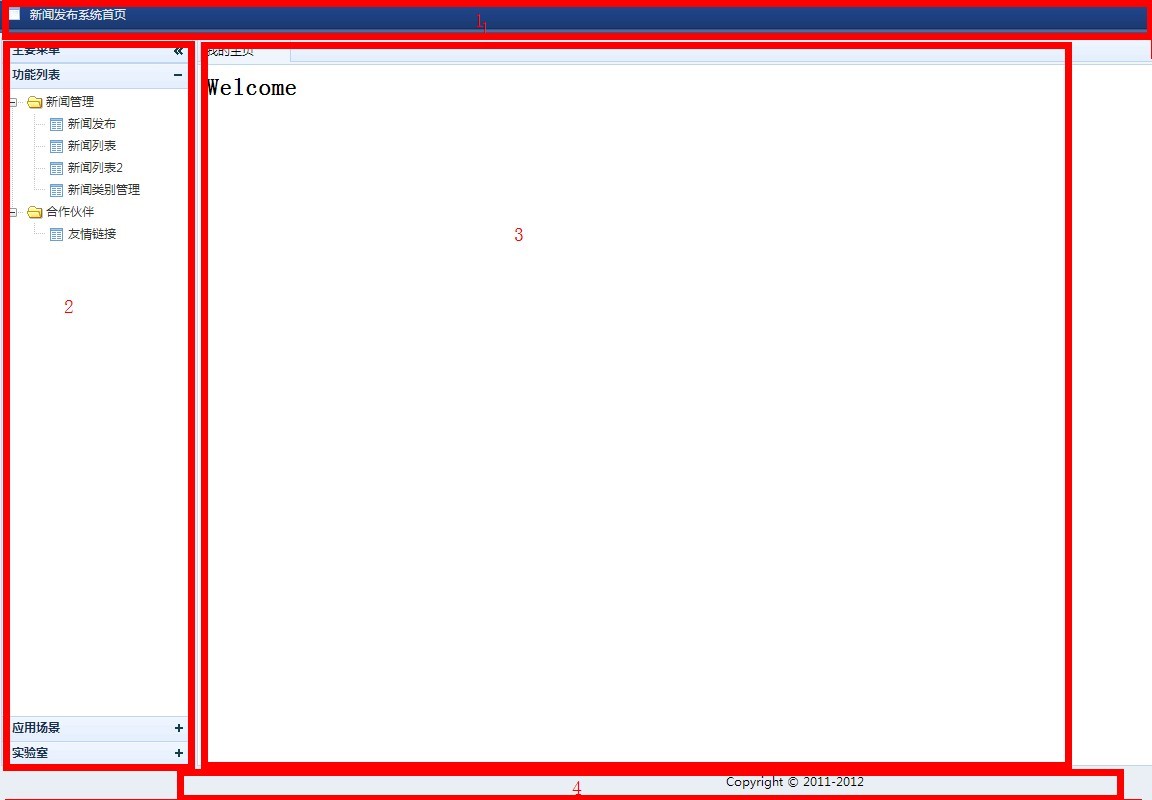
一、最常见的网站后台管理界面布局
1.头
2.菜单
3.主要工作区
4.底部
二、工作区交互设计
后台操作管理的主要工作区域如区域3所示。在古代的网站后台管理程序中,区域3设计为一次只显示一页。当前流行的做法是区域 3 有多个选项卡。实际上,每个选项卡都是一个 iframe。与老做法相比,这样做的好处是可以在多个窗口之间切换,还有一些“协同”的味道。有时我们在填写表格时,需要参考系统中其他表格的内容。这时,我们可以保持当前窗口查看其他窗体的内容。
三、 列表页与新建(编辑)页的交互设计
1.新建页面和列表界面分为两个菜单
2.新增的界面以弹窗的形式显示在列表页
在古老的网站后台管理系统中,我们将看到第一种方式。但我个人更喜欢第二种方法,因为操作简单,不需要切换页面。这样做的代价是增加列表页和编辑界面的交互,编程稍微复杂一些。但比起给用户带来的操作方便,这个小小的编程成本实在是不算什么。
四、关于弹出选项
1. 使用原生 window.open 或 IE 特定的 window.showModelDialog
2. 使用目前主流的Div模拟对话框
我的选择是通过div模拟Dialog的第二种方式。原因是window.open不能锁屏,IE特有的可以锁频的window.showModelDialog与浏览器不兼容。Div模拟的Dialog方法没有这样的问题。主流模拟窗口兼容各种浏览器,弹窗其他区域的操作通过遮罩层的方式进行屏蔽。
五、Dialog的内容是如何加载的
1. 拼出一段html元素(Dialog.open({content:"htmlstring"}))
2. 加载新页面 (Dialog.open({url:create.cshtml}))
Dialog内容的加载方式会影响整个操作区的设计。
第一种方式:然后把你的“新界面”的html内容和List页面混在一起。两个页面的职责完全不同,放在一起很奇怪。也不能达到页面重用的目的。您还可以异步请求页面以获取需要加载到弹出窗口中的内容。当然,在mvc框架中,也可以使用PartialView方法在List页面中隐藏和显示新页面。这样,页面可以被重用,但是这个页面不能与母版页分离。
第二种方式:不需要在你的界面中引入“新界面”的Html内容,列表页和新页分开放置。单独的新界面也可以独立于列表页面工作。
相比之下,我更喜欢选择第二种显示弹窗的方式,方便编程。但是这种方式也会有一些“坑”
1. 当我们保存成功后,关闭窗口
Dialog 的容器 div 和新页面在不同的 Dom 文档中。在新界面中关闭 Dialog 需要跨文档。可能有人说,把save等按钮放到Dialog所在的dom里面很快就OK了?同样,如果放在Dialog所在的Dom中,我们也会遇到表单提交和跨文档验证等问题。毕竟,每个表单的按钮可能因业务而异。所以按钮应该放在特定的新页面中。
六、对话框在哪里弹出?
关于这个问题,如果只是在工作区弹出,掩膜层的锁频功能是没有用的,工作区可能的高度可能是由于上下占据的高度,使得高度弹出的界面太短了。不够大气。所以我们应该把Dialog的popup放在最顶层的Dom中。这也是我们在五)中选择第二种方式弹出对话框的原因之一。
结尾 查看全部
网站内容管理系统后台 设计(最常见的网站后台管理的主要工作区域和界面布局)
一、最常见的网站后台管理界面布局

1.头
2.菜单
3.主要工作区
4.底部
二、工作区交互设计
后台操作管理的主要工作区域如区域3所示。在古代的网站后台管理程序中,区域3设计为一次只显示一页。当前流行的做法是区域 3 有多个选项卡。实际上,每个选项卡都是一个 iframe。与老做法相比,这样做的好处是可以在多个窗口之间切换,还有一些“协同”的味道。有时我们在填写表格时,需要参考系统中其他表格的内容。这时,我们可以保持当前窗口查看其他窗体的内容。
三、 列表页与新建(编辑)页的交互设计
1.新建页面和列表界面分为两个菜单
2.新增的界面以弹窗的形式显示在列表页
在古老的网站后台管理系统中,我们将看到第一种方式。但我个人更喜欢第二种方法,因为操作简单,不需要切换页面。这样做的代价是增加列表页和编辑界面的交互,编程稍微复杂一些。但比起给用户带来的操作方便,这个小小的编程成本实在是不算什么。
四、关于弹出选项
1. 使用原生 window.open 或 IE 特定的 window.showModelDialog
2. 使用目前主流的Div模拟对话框
我的选择是通过div模拟Dialog的第二种方式。原因是window.open不能锁屏,IE特有的可以锁频的window.showModelDialog与浏览器不兼容。Div模拟的Dialog方法没有这样的问题。主流模拟窗口兼容各种浏览器,弹窗其他区域的操作通过遮罩层的方式进行屏蔽。
五、Dialog的内容是如何加载的
1. 拼出一段html元素(Dialog.open({content:"htmlstring"}))
2. 加载新页面 (Dialog.open({url:create.cshtml}))
Dialog内容的加载方式会影响整个操作区的设计。
第一种方式:然后把你的“新界面”的html内容和List页面混在一起。两个页面的职责完全不同,放在一起很奇怪。也不能达到页面重用的目的。您还可以异步请求页面以获取需要加载到弹出窗口中的内容。当然,在mvc框架中,也可以使用PartialView方法在List页面中隐藏和显示新页面。这样,页面可以被重用,但是这个页面不能与母版页分离。
第二种方式:不需要在你的界面中引入“新界面”的Html内容,列表页和新页分开放置。单独的新界面也可以独立于列表页面工作。
相比之下,我更喜欢选择第二种显示弹窗的方式,方便编程。但是这种方式也会有一些“坑”
1. 当我们保存成功后,关闭窗口
Dialog 的容器 div 和新页面在不同的 Dom 文档中。在新界面中关闭 Dialog 需要跨文档。可能有人说,把save等按钮放到Dialog所在的dom里面很快就OK了?同样,如果放在Dialog所在的Dom中,我们也会遇到表单提交和跨文档验证等问题。毕竟,每个表单的按钮可能因业务而异。所以按钮应该放在特定的新页面中。
六、对话框在哪里弹出?
关于这个问题,如果只是在工作区弹出,掩膜层的锁频功能是没有用的,工作区可能的高度可能是由于上下占据的高度,使得高度弹出的界面太短了。不够大气。所以我们应该把Dialog的popup放在最顶层的Dom中。这也是我们在五)中选择第二种方式弹出对话框的原因之一。
结尾
网站内容管理系统后台 设计( CMS系统有利于搜索引擎的优化,未来将面临更多的挑战)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-21 07:03
CMS系统有利于搜索引擎的优化,未来将面临更多的挑战)
企业级cms网站后台管理系统
cms系统也是管理系统。一般认为cms是位于WEB与后端办公系统或进程之间的软件系统。cms 是技术和软件的集合。基本思想是将内容、结构和设计分开。越来越多的公司正在建立自己的网站,并利用互联网扩大影响力。
通过对各个企业的多次内部核心调研和产品架构设计,根据企业需求开发了一套有利于企业管理的后台管理系统网站,命名为“企业级cms网站 后台管理系统的网站 系统。
系统采用XML技术,不同于普通的cms技术。普通的cms管理系统操作只是数据库中的文件、表格、图片、数据视频等需要的单一内容,发布到网站,数据和访客信息统计不会自动更新。
系统采用XML技术后,在管理数据后台,尤其是会员、订单、访客等信息方面更加灵活。经过反复测试,系统完善。目前,该系统已获得计算机软件作品著作权证书的认可。
该系统专注于各种非结构化或半结构化数字资源的采集、管理、利用、交付和增值,可以有机地融入结构化数据的商业智能环境中。内容创建者、编辑和发布者使用 cms 提交、修改、发布等。
随着电子政务的发展,越来越多的信息内容需要通过这个平台进行编辑和发布,未来系统将面临更多的挑战。cms该系统有利于搜索引擎优化,这也是很多站长愿意选择该系统的原因。在网络信息快速增长的时代,cms系统作为内容管理和发布系统,对网站的建设产生了深远的影响,从而提高了企业的效率。返回搜狐,查看更多 查看全部
网站内容管理系统后台 设计(
CMS系统有利于搜索引擎的优化,未来将面临更多的挑战)
企业级cms网站后台管理系统
cms系统也是管理系统。一般认为cms是位于WEB与后端办公系统或进程之间的软件系统。cms 是技术和软件的集合。基本思想是将内容、结构和设计分开。越来越多的公司正在建立自己的网站,并利用互联网扩大影响力。
通过对各个企业的多次内部核心调研和产品架构设计,根据企业需求开发了一套有利于企业管理的后台管理系统网站,命名为“企业级cms网站 后台管理系统的网站 系统。

系统采用XML技术,不同于普通的cms技术。普通的cms管理系统操作只是数据库中的文件、表格、图片、数据视频等需要的单一内容,发布到网站,数据和访客信息统计不会自动更新。
系统采用XML技术后,在管理数据后台,尤其是会员、订单、访客等信息方面更加灵活。经过反复测试,系统完善。目前,该系统已获得计算机软件作品著作权证书的认可。
该系统专注于各种非结构化或半结构化数字资源的采集、管理、利用、交付和增值,可以有机地融入结构化数据的商业智能环境中。内容创建者、编辑和发布者使用 cms 提交、修改、发布等。
随着电子政务的发展,越来越多的信息内容需要通过这个平台进行编辑和发布,未来系统将面临更多的挑战。cms该系统有利于搜索引擎优化,这也是很多站长愿意选择该系统的原因。在网络信息快速增长的时代,cms系统作为内容管理和发布系统,对网站的建设产生了深远的影响,从而提高了企业的效率。返回搜狐,查看更多
网站内容管理系统后台 设计(4.原型设计与评审新系统的原型需要花费来完成)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-03-20 22:07
经过上述的日常问题采集和核心用户访谈,你基本可以了解重构中需要改变的地方。
在这种情况下,我采集的问卷中 80% 的回复都是预期的,但我仍然建议您执行此步骤,原因有以下三个:
最快的获取全信息的方式,方便查漏补缺。用户可以增强他们的参与感。也可以采纳自己的意见,让用户提前知道,以便后期更好地推动用户普及。
问卷作为一种高效的信息采集渠道,可以在短时间内获取所有用户对新系统的所有期望,从而可以根据相同问题的出现频率确定新需求开发的优先级,例如因为高频率的问题可以优先解决。
同时,用户也可以有一种心理预期,即在不久的将来会使用新系统。这就像是提前打了个招呼,以后用户会更有动力去尝试新系统。
3. 原型设计和审查
新系统的原型需要很长时间才能完成。建议在开始绘制原型之前,可以先用流程图梳理一下逻辑,防止出现偏差,或者沉迷于细节耽误进度,这样才能保证思路的连续性,这样效率才会更高。.
此外,建议更认真对待原型的第一个版本。页面布局、颜色、交互路径等,都能解释清楚,就不提了。因为大多数情况下,在正式开发之前,都会召开一次大型的评审会,邀请双方的领导和用户代表一起参加。
建议在复习的时候,除了拿出设计方案和样机图,还要提前准备Q&A,也就是针对观众最关心的地方,提前写好问题和解决方案,力求做到为自己争取更多主动权。让对方对你感到舒服。
4. 首版上线前后
1)发射前
专家原型评审后,可进行后续正常开发评审。
前期尽量和你的研发团队沟通你对业务的看法,设计的初衷是什么,希望解决什么问题,让研发在开发中更加了解业务处理并减少因理解偏差而导致的错误。
整个开发过程一般需要一个多月的时间。这段时间,产品经理要做好项目进度管理,至少每周统计一次进度,召开进度会议。
如果这个项目的高层领导比较关心,应该定期给高层发邮件,同步进度。
2)上线后
这里的上线可以分为两种:内测版上线和对外正式版上线。
内测版上线后,可以邀请多位种子用户体验新系统。用户验证核心进程运行正常后,即可对外公布正式版。
正式上线后是1-2个月的试用期。在此期间,需要让更多用户试用新系统,及时暴露各种突发问题,快速迭代修复。
不过,此时用户还习惯于使用旧系统,如何让大家多尝试新系统呢?这里我使用了三个小技巧:
提供更快的访问方式(如:免权限申请) 提供用户关心的试用福利(我这里是为了给用户提供一定程度的测试) 小窗口邀请用户(我已经私聊了80多个用户,邀请体验新系统,并附上系统手册)
当然,在这段时间里,你需要在规划后续任务的同时关注用户反馈,随时掌握时间和进度。
5. 如何选择函数迭代
可能大家都希望新系统完成旧系统的所有功能,然后开始添加用户提出的新功能。
起初我也是这么想的,但发现如果你想吸引用户的注意力,新功能效果最好。每个人都很好奇。如果你发现自己有了与以前不同的新事物,你会想更多地去体验和尝试。
这也是我和领导沟通后被要求的。
最好的方法是平衡旧功能和新功能的开发进度。前提是要保证新特性的出现不会和不在线的老特性依次嵌套。
比如我这次重构的时候,考虑到我的用户群是各个地区的多个风控团队,大家一般都是分组联系客户。旧系统任务申请只能属于一个人,团队成员不能合作。
在新系统中,我在第一版上线后的第二个月增加了“群组管理”的功能。群组中的成员可以看到彼此的任务并分享自己的工单数量。内部任务灵活流转,组长可以统计和控制团队成员的工作量和工作内容。
该功能本身与旧功能有不必要的嵌套逻辑,在线用户的反馈非常好,验证了之前的预期。这种新旧功能交替开发的思路,大家可以多想想。
6. 过程中出现问题怎么办
一般来说,重构后的系统上线后,会收到更好的用户反馈。毕竟旧系统年久失修,新系统会让人眼前一亮。这时候,产品经理很容易沉浸在新系统完美的幻想中,希望新系统的口碑永远完美,不允许有瑕疵。
但是,您无法避免问题。
新系统上线后的时期确实是系统最不稳定的时期,问题需要不断的发现和纠正。
作为产品经理,我们要学会理解新事物的发展规律,把解决问题和如何避免后续问题放在首位。
以下三点是我走了一些弯路才明白的:
包容问题(有问题不重要,重要的是如何解决和避免问题) 对开发有信心(和你的开发站在同一个位置上,如果有线上的bug,先信任解决问题)对用户请耐心等待(请第一时间安抚用户,诚挚道歉并说明解决时间)
记得有位导演曾经说过:如果这部电影成功,那一定是大家的功劳;如果失败了,那一定是我的责任。
产品经理不仅要负责产品设计,还要考虑团队合作、项目管理等需要考验自身软实力的领域。
问题和矛盾的出现,会进一步放大你在这些情况下的心态和应对能力。收工时一定要有大局意识,承担项目负责人的责任,这样你的团队成员才会更信服你。
7. 数据同步和用户迁移
新系统的基本功能与旧系统一致。所有用户都可以直接切换到新系统吗?答案是否定的。
用户迁移到新系统时,绝对没有一刀切的方法,应该采用平滑过渡的方式逐步替代。
因为这段时间老系统的数据都在被用户使用,如果强制切换一个完全没有数据的新系统,用户不生气也就奇怪了。
此外,我们的项目分为两个阶段。第一阶段的目标是所有内部用户都已经过渡到新系统,而没有外部客户的感知。
您可能会问:外部和内部数据交换部分呢?如何保证之前在旧系统上运行的进程?
答案是——数据同步。
数据同步可以分为3个部分:
账户同步——内部账户和外部账户从旧系统同步到新系统账户关联——新系统内部账户与旧系统内部账户关联文件同步——新旧系统生成的文件彼此同步
第一步,账户信息同步
由于外部客户账户的创建来源来自上游CRM系统和旧系统的用户创建,考虑到外部客户的重构放在第二阶段,外部客户账户的创建来源保持不变在此期间的这个节点,只使用客户账户和内部账户。以及新系统的相关信息。
新系统增加了“客户账户/内部账户”模块,用于替换旧系统后台的用户列表。现有数据批量刷入,增量数据实时更新。
第二步,关联新旧系统的内部账户
由于用户是同一个人,注册新系统后,他将拥有新系统和旧系统两个账号。
因此,管理员应在新旧系统中将同一内部用户的两个账户关联映射,以保证下一步文件同步的平稳实施。
第三步,新旧系统的文件相互同步
为了实现内部用户迁移,无需外部客户感知,新旧系统之间的文件同步非常重要,也是保证无感知效果的关键。
首先确定同步范围,有一个最大化和最小化的原则。
以上三个步骤的完成,为后续的“用户迁移”奠定了基础。
最后,用户迁移
出于业务流程的原因,需要客户参与的任务将从 CRM 应用。因此,用户迁移的最后一步是结合CRM将上游任务从旧系统切换到新系统。因为之前已经进行了关联,所以在新系统的关联账户中可以看到来自CRM的任务。
这样,用户自然会主动迁移到新系统进行操作,同时最近产生的数据也可以在新系统中找到。
PS:正式切换前期,要考虑更多的异常情况和应对机制。比如:正式上线前,我们花了一段时间手动切换,确认没有问题后决定上线切换。又如:当出现异常情况时,可以手动将新系统的任务推回旧系统,以此类推。
8. 总结
以上就是计划一期改造涉及的所有关键节点。不同的系统、不同的业务可能会有差异,但核心思想是一致的。它们都遵循“平滑过渡”的原则,最大限度地降低用户的学习成本,降低用户操作门槛,优化业务流程,提升综合用户体验。
用户迁移到新系统后,不需要立即关闭旧系统。给内部用户一段时间的适应,也可以让内部用户完成之前同步到旧系统的任务,这会让用户对系统更有安全感。
四、分享与展望1. 印象最深的两件事
1)产品经理也可以看代码
当时我准备自动生成一份风控分析报告,里面涉及到风控领域的专业知识。旧系统没有此功能的文档。我和开发人员都不知道生成报告中的值和比率的逻辑是什么。
唯一的参考是旧系统中用python编写的几十页代码。由于需要结合业务知识和风控知识来理解,自己开发难度较大,所以选择自己爬代码。
我当时也想尝试一下,以防我能理解它。经过仔细的整理、推导和验证,花了两天时间终于弄明白了这里的逻辑,后面的开发讲解还是很有成就感的。
2)好喜欢
偶然发现我的一个wiki被点赞了很多次,包括两个部门的VP和一些我不认识的人。
本文档是我写的一款风控策略产品的业务逻辑的简要说明。它是一个负责其他部门的平台。因为我的系统即将访问策略产品界面,需要通过其他平台转接调用。R&D可以理解风控策略的商业原理,所以我写了一篇科普文档让他们看懂。没想到最后被这么多人看到,心里有些受宠若惊。
2. 未来要做的事情
现在重构过程的第一阶段即将结束,该项目已经完成了更复杂的内部用户迁移部分。阶段目标已经实现,即:内部用户的重构和内部用户的迁移。
在系统稳定运行3个月后,我们计划开始第二阶段的客户端用户重构和用户迁移。
与内部重构相比,外部重构的难度要小得多。因为外部客户的操作步骤比内部客户少很多,不涉及核心流程,并且已经搭建了新系统的框架,页面不需要重新设计,只需要部分功能更换。
后续考虑的重点将是“如何实现无感知或低感知用户切换”这一点。
二期工程完成后,我会再次与大家分享经验,敬请期待。
作者:Fancy Liu,现任某金融科技公司B端产品经理。
本文由@FancyLiu原创 发表于人人都是产品经理。未经许可禁止转载。
标题图片来自 Unsplash,基于 CC0 协议。 查看全部
网站内容管理系统后台 设计(4.原型设计与评审新系统的原型需要花费来完成)
经过上述的日常问题采集和核心用户访谈,你基本可以了解重构中需要改变的地方。
在这种情况下,我采集的问卷中 80% 的回复都是预期的,但我仍然建议您执行此步骤,原因有以下三个:
最快的获取全信息的方式,方便查漏补缺。用户可以增强他们的参与感。也可以采纳自己的意见,让用户提前知道,以便后期更好地推动用户普及。
问卷作为一种高效的信息采集渠道,可以在短时间内获取所有用户对新系统的所有期望,从而可以根据相同问题的出现频率确定新需求开发的优先级,例如因为高频率的问题可以优先解决。
同时,用户也可以有一种心理预期,即在不久的将来会使用新系统。这就像是提前打了个招呼,以后用户会更有动力去尝试新系统。
3. 原型设计和审查
新系统的原型需要很长时间才能完成。建议在开始绘制原型之前,可以先用流程图梳理一下逻辑,防止出现偏差,或者沉迷于细节耽误进度,这样才能保证思路的连续性,这样效率才会更高。.
此外,建议更认真对待原型的第一个版本。页面布局、颜色、交互路径等,都能解释清楚,就不提了。因为大多数情况下,在正式开发之前,都会召开一次大型的评审会,邀请双方的领导和用户代表一起参加。
建议在复习的时候,除了拿出设计方案和样机图,还要提前准备Q&A,也就是针对观众最关心的地方,提前写好问题和解决方案,力求做到为自己争取更多主动权。让对方对你感到舒服。
4. 首版上线前后
1)发射前
专家原型评审后,可进行后续正常开发评审。
前期尽量和你的研发团队沟通你对业务的看法,设计的初衷是什么,希望解决什么问题,让研发在开发中更加了解业务处理并减少因理解偏差而导致的错误。
整个开发过程一般需要一个多月的时间。这段时间,产品经理要做好项目进度管理,至少每周统计一次进度,召开进度会议。
如果这个项目的高层领导比较关心,应该定期给高层发邮件,同步进度。
2)上线后
这里的上线可以分为两种:内测版上线和对外正式版上线。
内测版上线后,可以邀请多位种子用户体验新系统。用户验证核心进程运行正常后,即可对外公布正式版。
正式上线后是1-2个月的试用期。在此期间,需要让更多用户试用新系统,及时暴露各种突发问题,快速迭代修复。
不过,此时用户还习惯于使用旧系统,如何让大家多尝试新系统呢?这里我使用了三个小技巧:
提供更快的访问方式(如:免权限申请) 提供用户关心的试用福利(我这里是为了给用户提供一定程度的测试) 小窗口邀请用户(我已经私聊了80多个用户,邀请体验新系统,并附上系统手册)
当然,在这段时间里,你需要在规划后续任务的同时关注用户反馈,随时掌握时间和进度。
5. 如何选择函数迭代
可能大家都希望新系统完成旧系统的所有功能,然后开始添加用户提出的新功能。
起初我也是这么想的,但发现如果你想吸引用户的注意力,新功能效果最好。每个人都很好奇。如果你发现自己有了与以前不同的新事物,你会想更多地去体验和尝试。
这也是我和领导沟通后被要求的。
最好的方法是平衡旧功能和新功能的开发进度。前提是要保证新特性的出现不会和不在线的老特性依次嵌套。
比如我这次重构的时候,考虑到我的用户群是各个地区的多个风控团队,大家一般都是分组联系客户。旧系统任务申请只能属于一个人,团队成员不能合作。
在新系统中,我在第一版上线后的第二个月增加了“群组管理”的功能。群组中的成员可以看到彼此的任务并分享自己的工单数量。内部任务灵活流转,组长可以统计和控制团队成员的工作量和工作内容。
该功能本身与旧功能有不必要的嵌套逻辑,在线用户的反馈非常好,验证了之前的预期。这种新旧功能交替开发的思路,大家可以多想想。
6. 过程中出现问题怎么办
一般来说,重构后的系统上线后,会收到更好的用户反馈。毕竟旧系统年久失修,新系统会让人眼前一亮。这时候,产品经理很容易沉浸在新系统完美的幻想中,希望新系统的口碑永远完美,不允许有瑕疵。
但是,您无法避免问题。
新系统上线后的时期确实是系统最不稳定的时期,问题需要不断的发现和纠正。
作为产品经理,我们要学会理解新事物的发展规律,把解决问题和如何避免后续问题放在首位。
以下三点是我走了一些弯路才明白的:
包容问题(有问题不重要,重要的是如何解决和避免问题) 对开发有信心(和你的开发站在同一个位置上,如果有线上的bug,先信任解决问题)对用户请耐心等待(请第一时间安抚用户,诚挚道歉并说明解决时间)
记得有位导演曾经说过:如果这部电影成功,那一定是大家的功劳;如果失败了,那一定是我的责任。
产品经理不仅要负责产品设计,还要考虑团队合作、项目管理等需要考验自身软实力的领域。
问题和矛盾的出现,会进一步放大你在这些情况下的心态和应对能力。收工时一定要有大局意识,承担项目负责人的责任,这样你的团队成员才会更信服你。
7. 数据同步和用户迁移
新系统的基本功能与旧系统一致。所有用户都可以直接切换到新系统吗?答案是否定的。
用户迁移到新系统时,绝对没有一刀切的方法,应该采用平滑过渡的方式逐步替代。
因为这段时间老系统的数据都在被用户使用,如果强制切换一个完全没有数据的新系统,用户不生气也就奇怪了。
此外,我们的项目分为两个阶段。第一阶段的目标是所有内部用户都已经过渡到新系统,而没有外部客户的感知。
您可能会问:外部和内部数据交换部分呢?如何保证之前在旧系统上运行的进程?
答案是——数据同步。
数据同步可以分为3个部分:
账户同步——内部账户和外部账户从旧系统同步到新系统账户关联——新系统内部账户与旧系统内部账户关联文件同步——新旧系统生成的文件彼此同步
第一步,账户信息同步
由于外部客户账户的创建来源来自上游CRM系统和旧系统的用户创建,考虑到外部客户的重构放在第二阶段,外部客户账户的创建来源保持不变在此期间的这个节点,只使用客户账户和内部账户。以及新系统的相关信息。
新系统增加了“客户账户/内部账户”模块,用于替换旧系统后台的用户列表。现有数据批量刷入,增量数据实时更新。
第二步,关联新旧系统的内部账户
由于用户是同一个人,注册新系统后,他将拥有新系统和旧系统两个账号。
因此,管理员应在新旧系统中将同一内部用户的两个账户关联映射,以保证下一步文件同步的平稳实施。
第三步,新旧系统的文件相互同步
为了实现内部用户迁移,无需外部客户感知,新旧系统之间的文件同步非常重要,也是保证无感知效果的关键。
首先确定同步范围,有一个最大化和最小化的原则。
以上三个步骤的完成,为后续的“用户迁移”奠定了基础。
最后,用户迁移
出于业务流程的原因,需要客户参与的任务将从 CRM 应用。因此,用户迁移的最后一步是结合CRM将上游任务从旧系统切换到新系统。因为之前已经进行了关联,所以在新系统的关联账户中可以看到来自CRM的任务。
这样,用户自然会主动迁移到新系统进行操作,同时最近产生的数据也可以在新系统中找到。
PS:正式切换前期,要考虑更多的异常情况和应对机制。比如:正式上线前,我们花了一段时间手动切换,确认没有问题后决定上线切换。又如:当出现异常情况时,可以手动将新系统的任务推回旧系统,以此类推。
8. 总结
以上就是计划一期改造涉及的所有关键节点。不同的系统、不同的业务可能会有差异,但核心思想是一致的。它们都遵循“平滑过渡”的原则,最大限度地降低用户的学习成本,降低用户操作门槛,优化业务流程,提升综合用户体验。
用户迁移到新系统后,不需要立即关闭旧系统。给内部用户一段时间的适应,也可以让内部用户完成之前同步到旧系统的任务,这会让用户对系统更有安全感。
四、分享与展望1. 印象最深的两件事
1)产品经理也可以看代码
当时我准备自动生成一份风控分析报告,里面涉及到风控领域的专业知识。旧系统没有此功能的文档。我和开发人员都不知道生成报告中的值和比率的逻辑是什么。
唯一的参考是旧系统中用python编写的几十页代码。由于需要结合业务知识和风控知识来理解,自己开发难度较大,所以选择自己爬代码。
我当时也想尝试一下,以防我能理解它。经过仔细的整理、推导和验证,花了两天时间终于弄明白了这里的逻辑,后面的开发讲解还是很有成就感的。
2)好喜欢
偶然发现我的一个wiki被点赞了很多次,包括两个部门的VP和一些我不认识的人。
本文档是我写的一款风控策略产品的业务逻辑的简要说明。它是一个负责其他部门的平台。因为我的系统即将访问策略产品界面,需要通过其他平台转接调用。R&D可以理解风控策略的商业原理,所以我写了一篇科普文档让他们看懂。没想到最后被这么多人看到,心里有些受宠若惊。
2. 未来要做的事情
现在重构过程的第一阶段即将结束,该项目已经完成了更复杂的内部用户迁移部分。阶段目标已经实现,即:内部用户的重构和内部用户的迁移。
在系统稳定运行3个月后,我们计划开始第二阶段的客户端用户重构和用户迁移。
与内部重构相比,外部重构的难度要小得多。因为外部客户的操作步骤比内部客户少很多,不涉及核心流程,并且已经搭建了新系统的框架,页面不需要重新设计,只需要部分功能更换。
后续考虑的重点将是“如何实现无感知或低感知用户切换”这一点。
二期工程完成后,我会再次与大家分享经验,敬请期待。
作者:Fancy Liu,现任某金融科技公司B端产品经理。
本文由@FancyLiu原创 发表于人人都是产品经理。未经许可禁止转载。
标题图片来自 Unsplash,基于 CC0 协议。
网站内容管理系统后台 设计(深入了解VUE3实践-搭建后台(二)编写登录页面 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2022-03-20 22:06
)
上一篇文章我们讲了《深入理解VUE3实践-搭建后台(二)),没查过的同学可以去查一下。
前言
上一篇我们讲解了VUE3项目的主要入口文件,main.js和App.vue文件。在上一篇文章的最后,我们还提到,当我们亲自修改这两个文件时,我们的发布页面并没有太大变化。那么今天我们就带大家去编写具体的页面。
开始
对于一个后台管理系统来说,登录页面和登录后的页面是必不可少的。所以我将从编写登录页面开始。
根据目录,我们在views目录下新建login和home文件夹,在对应文件夹下新建index.vue。
登录/index.vue
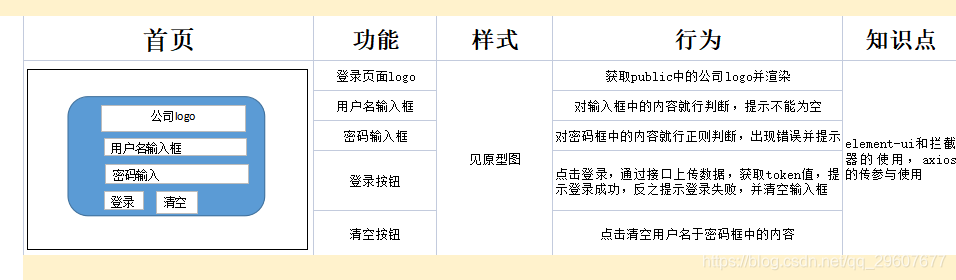
# 在login的页面中我们写入最简单的代码进行测试
登录页面
h1 {
font-size:14px;
}
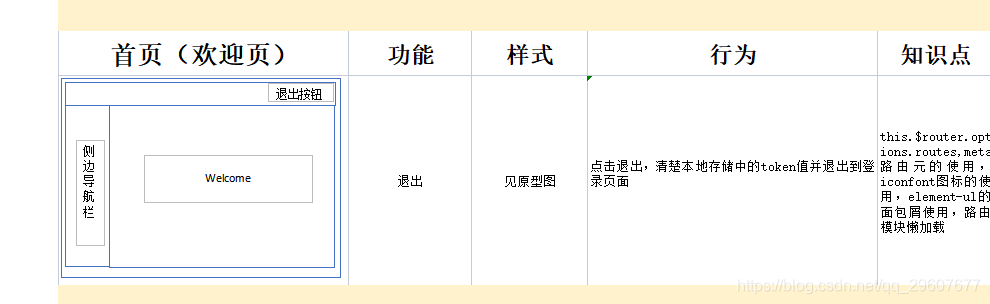
同样,我们也在 home/index.vue 页面添加最简单的代码来区分。
好了,到这里我们简单的登录页面就完成了。然后是时候看看效果了。此时
每个人都必须是其他人,我们应该如何访问。(第一次同学可能直接运行,发现没有效果,奇怪了半天)。其实这涉及到我们今天讲的另一个问题,路由。
像vue和react一样,我们需要自己定义一套前端路由,也就是我们前面提到的vue-router插件。
路线起点
这时候我们需要在router目录下添加一个路由文件。目录结构如下:(这里需要说明一下,路由文件不需要像我这里写的那样写成一个文件。在实际项目中,我们会分成多个文件,如:白名单,权限验证等,这里就不做复杂的了,先简单的,后面我会加的)
路由这个地方其实有一个知识点。主要分为动态路由和静态路由两种,可以根据自己项目的实际情况进行选择。让我们分别解释这两种情况。
一、静态路由
静态路由,顾名思义,就是我们前端定义的路由。不需要与后端合作的路由。我们来看看这样的路由代码
# 这就是静态路由
# 这里有一个“@”,这个要说明一下。这个是我们在第一节的时候在vite.config.js定义的快捷方式.
# 在这里进行说明是怕大家在其他的项目中也用这种方式,导致报错。
import { createRouter, createWebHistory } from 'vue-router';
import Login from '@/views/login/index.vue';//登录页面
import errorPage404 from '@/views/errorPage/404.vue';//404错误页面
import Home from '@/views/home/index.vue';
const routes = [
{
path: '/',
name: "home",
component: Home
},
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/404',
name: '404',
component: errorPage404
}
];
const router = createRouter({
history: createWebHistory(),
routes
})
export default router 查看全部
网站内容管理系统后台 设计(深入了解VUE3实践-搭建后台(二)编写登录页面
)
上一篇文章我们讲了《深入理解VUE3实践-搭建后台(二)),没查过的同学可以去查一下。
前言
上一篇我们讲解了VUE3项目的主要入口文件,main.js和App.vue文件。在上一篇文章的最后,我们还提到,当我们亲自修改这两个文件时,我们的发布页面并没有太大变化。那么今天我们就带大家去编写具体的页面。
开始
对于一个后台管理系统来说,登录页面和登录后的页面是必不可少的。所以我将从编写登录页面开始。
根据目录,我们在views目录下新建login和home文件夹,在对应文件夹下新建index.vue。
登录/index.vue
# 在login的页面中我们写入最简单的代码进行测试
登录页面
h1 {
font-size:14px;
}
同样,我们也在 home/index.vue 页面添加最简单的代码来区分。
好了,到这里我们简单的登录页面就完成了。然后是时候看看效果了。此时
每个人都必须是其他人,我们应该如何访问。(第一次同学可能直接运行,发现没有效果,奇怪了半天)。其实这涉及到我们今天讲的另一个问题,路由。
像vue和react一样,我们需要自己定义一套前端路由,也就是我们前面提到的vue-router插件。
路线起点
这时候我们需要在router目录下添加一个路由文件。目录结构如下:(这里需要说明一下,路由文件不需要像我这里写的那样写成一个文件。在实际项目中,我们会分成多个文件,如:白名单,权限验证等,这里就不做复杂的了,先简单的,后面我会加的)
路由这个地方其实有一个知识点。主要分为动态路由和静态路由两种,可以根据自己项目的实际情况进行选择。让我们分别解释这两种情况。
一、静态路由
静态路由,顾名思义,就是我们前端定义的路由。不需要与后端合作的路由。我们来看看这样的路由代码
# 这就是静态路由
# 这里有一个“@”,这个要说明一下。这个是我们在第一节的时候在vite.config.js定义的快捷方式.
# 在这里进行说明是怕大家在其他的项目中也用这种方式,导致报错。
import { createRouter, createWebHistory } from 'vue-router';
import Login from '@/views/login/index.vue';//登录页面
import errorPage404 from '@/views/errorPage/404.vue';//404错误页面
import Home from '@/views/home/index.vue';
const routes = [
{
path: '/',
name: "home",
component: Home
},
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/404',
name: '404',
component: errorPage404
}
];
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
网站内容管理系统后台 设计(完美界面设计秘诀:界面设计的八大黄金法则(7/5/201810) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-03-20 19:05
)
相关话题
正式发布WordPress3.8个新的后台界面设计
2013 年 6 月 11 日 14:06:00
自2.7版本以来,WordPress管理系统在界面设计方面并没有太大变化,在视觉盛宴的今天,用户越来越关注,或者期待更好的设计。因此,Wordpress 开发团队表示,他们将带来更符合用户审美的设计。
完美界面设计的秘诀:界面设计的八项黄金法则
2018 年 7 月 5 日 10:34:24
只要您的设计涉及人与界面之间的交互,这八条规则在设计过程中至关重要。如果你想设计出色、高效、流畅的用户界面,请参考 Ben Shneiderman 的《界面设计八项黄金法则》。苹果、谷歌、微软设计的产品体现了施耐德曼定律,这些行业巨头
界面设计的小事——界面设计看产品设计
15/5/2018 10:02:42
最近在看Jeff Johnson的《GUIBloopers2.0》(GUI设计禁忌2.0),一直在看英文版,觉得太难了,有些语言是不是特别好理解,无奈就去图书馆借了中文版读了一遍,主要是给我留下深刻印象的几个指南,不仅适用于界面设计,也适用于产品设计。
AI时代的UI设计
28/12/2017 16:08:00
作为设计师,为什么要关注无界面设计的趋势?
AI时代的UI设计
29/12/2017 08:34:00
作为设计师,为什么要关注无界面设计的趋势?
AI时代的UI设计
29/12/2017 08:34:00
作为设计师,为什么要关注无界面设计的趋势?
设计中后台系统的4个原则
17/7/2018 13:21:19
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
产品策划后台设计
2011 年 11 月 8 日 16:19:00
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
【亳州网站建设】网站录制安装后台管理系统教程
13/7/202009:04:50
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、
简约之道:极简界面设计的起源
7/7/201509:27:00
对于界面设计,极简风格,或“极简设计”,其根本目的是最大化突出内容本身,而不是界面框架。如果设计得当,极简风格可以更容易地专注于重要的信息和功能,从而提高界面的整体可用性。
改进网站界面设计,让用户不再有审美疲劳
18/6/2013 09:49:00
网站界面设计的工作不应该被站长忽视。站长们应该摒弃仅仅建立一个模板就完成工作的想法,从用户的角度考虑界面设计的各种因素。只有这样,用户才能不再有审美疲劳,也能让自己的网站更受用户青睐。
Android3.0蜂窝界面设计
14/5/2018 10:22:28
Honeycomb的设计相比后期版本有了很大的改进,更加简洁美观,也有利于应用的架构、界面的一致性和多分辨率的兼容。3.0版本虽然还没有对外开源,但已经体现在地图、图书、谷歌搜索首页和电子市场的界面设计上。
着装和界面设计
2017 年 10 月 24 日 13:46:00
现在的年轻人穿的越来越漂亮了,也越来越懂得搭配了。各种颜色、款式、面料的衣服和配饰真是令人眼花缭乱。会穿衣服,尤其是搭配衣服的设计师,其实是一群非常聪明的人。他们知道如何利用设计知识来打扮自己。其实这在界面设计上也是一样的:
如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
微商后台系统权限管理
2018 年 7 月 11 日 13:50:24
微电后台系统权限管理安全管控,双重保障
查看全部
网站内容管理系统后台 设计(完美界面设计秘诀:界面设计的八大黄金法则(7/5/201810)
)
相关话题
正式发布WordPress3.8个新的后台界面设计
2013 年 6 月 11 日 14:06:00
自2.7版本以来,WordPress管理系统在界面设计方面并没有太大变化,在视觉盛宴的今天,用户越来越关注,或者期待更好的设计。因此,Wordpress 开发团队表示,他们将带来更符合用户审美的设计。

完美界面设计的秘诀:界面设计的八项黄金法则
2018 年 7 月 5 日 10:34:24
只要您的设计涉及人与界面之间的交互,这八条规则在设计过程中至关重要。如果你想设计出色、高效、流畅的用户界面,请参考 Ben Shneiderman 的《界面设计八项黄金法则》。苹果、谷歌、微软设计的产品体现了施耐德曼定律,这些行业巨头

界面设计的小事——界面设计看产品设计
15/5/2018 10:02:42
最近在看Jeff Johnson的《GUIBloopers2.0》(GUI设计禁忌2.0),一直在看英文版,觉得太难了,有些语言是不是特别好理解,无奈就去图书馆借了中文版读了一遍,主要是给我留下深刻印象的几个指南,不仅适用于界面设计,也适用于产品设计。

AI时代的UI设计
28/12/2017 16:08:00
作为设计师,为什么要关注无界面设计的趋势?

AI时代的UI设计
29/12/2017 08:34:00
作为设计师,为什么要关注无界面设计的趋势?

AI时代的UI设计
29/12/2017 08:34:00
作为设计师,为什么要关注无界面设计的趋势?

设计中后台系统的4个原则
17/7/2018 13:21:19
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

产品策划后台设计
2011 年 11 月 8 日 16:19:00
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。

【亳州网站建设】网站录制安装后台管理系统教程
13/7/202009:04:50
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、

简约之道:极简界面设计的起源
7/7/201509:27:00
对于界面设计,极简风格,或“极简设计”,其根本目的是最大化突出内容本身,而不是界面框架。如果设计得当,极简风格可以更容易地专注于重要的信息和功能,从而提高界面的整体可用性。

改进网站界面设计,让用户不再有审美疲劳
18/6/2013 09:49:00
网站界面设计的工作不应该被站长忽视。站长们应该摒弃仅仅建立一个模板就完成工作的想法,从用户的角度考虑界面设计的各种因素。只有这样,用户才能不再有审美疲劳,也能让自己的网站更受用户青睐。

Android3.0蜂窝界面设计
14/5/2018 10:22:28
Honeycomb的设计相比后期版本有了很大的改进,更加简洁美观,也有利于应用的架构、界面的一致性和多分辨率的兼容。3.0版本虽然还没有对外开源,但已经体现在地图、图书、谷歌搜索首页和电子市场的界面设计上。

着装和界面设计
2017 年 10 月 24 日 13:46:00
现在的年轻人穿的越来越漂亮了,也越来越懂得搭配了。各种颜色、款式、面料的衣服和配饰真是令人眼花缭乱。会穿衣服,尤其是搭配衣服的设计师,其实是一群非常聪明的人。他们知道如何利用设计知识来打扮自己。其实这在界面设计上也是一样的:

如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

微商后台系统权限管理
2018 年 7 月 11 日 13:50:24
微电后台系统权限管理安全管控,双重保障

网站内容管理系统后台 设计(学生信息管理系统中数据库的设计(Database.28No.4))
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-03-19 20:02
Vol.28No.4
2012 年 4 月
赤峰大学学报(自然科学版)第28卷第4期(下)
2012年4月 MySQL是一个小型的关系型数据库管理系统,广泛应用于互联网上的中小型网站。由于其体积小、速度快、总拥有成本低,特别是由于开源的特点,很多中小型网站选择MySQL作为网站数据库以减少网站 总拥有成本。 MySQL数据库可以说是目前运行速度最快的。 SQL 语言数据库。其特点是可移植性、可扩展性和灵活性,强大的数据保护功能,支持大型数据库,超强稳定性,
强大的查询功能,强大的远程访问功能。 MySQL数据库除了拥有很多其他数据库所没有的功能和选项外,是一款完全免费的产品,用户可以直接从网上下载。由于MySQL具有以上诸多优点,所以使用MySql来实现学生信息管理系统的后台数据管理。1
学生信息管理系统中数据库的设计
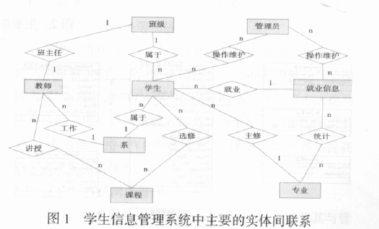
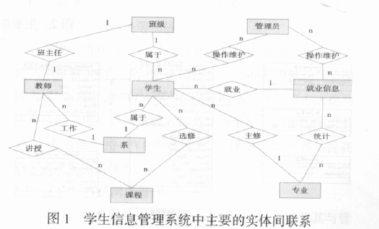
数据库设计是指一个
给定应用环境,设计最优的数据库架构,建立数据库及其应用系统,使其能够有效存储数据,满足应用需求(各种用户的信息需求和处理需求)。数据库设计是一个相当复杂的过程,只有对数据库进行合理的逻辑设计和有效的物理设计,才能开发出完整高效的信息系统。1.1数据库设计原则
数据库的设计应满足以下几点:一是数据的共享性和独立性。所谓数据独立,是指数据库和应用程序的数据必须相互独立,物理数据和逻辑数据必须独立;二是数据冗余尽量小,这样对用户要求的响应速度就会快;三是保证数据安全,防止泄露;四是数据的正确性、有效性、一致性和及时性;最后一点是检索和访问应该是灵活的。
1.2
数据库逻辑设计E-R图
实体-关系模型(简称ER模型)提供了一种不受任何DBMS约束的面向用户的表达方式,被广泛用作数据库设计中的数据建模工具。 ER 模型的组件是实体集,
属性和联系集,具有很强的表示复杂实体和实体之间复杂关系的能力。
(1)学生信息管理系统中主要实体之间的关系如图1所示。
(2)学生信息管理系统中的主要实体及其属性如图2所示。
1.3
数据表设计
学生信息管理系统中主要设计了八个数据表,即管理员表、部门信息表、专业信息表、班级信息表、学生基本信息表、课程表、年级表和就业信息表;这8张数据表的关系如图3.2所示
后台数据管理部分代码
int JacDB::init_db()
{if(mysql_init(&m_mydata)==NULL){return
JACERROR;
}
无符号整数超时=5;
使用MySql实现学生信息管理系统的后台数据管理
崔亚萍1、杨景新2
(1.丽江师范学院,云南丽江 674100;2.云南丽江机场气象台,云南丽江 674100)摘要:MySQL 和 SQL Server 是最受欢迎的两个 返回-end 数据库。大部分人喜欢使用后者,在高校计算机相关专业基本都开设了SQL Server课程。但是由于MySQL服务器的可扩展性,开放存储索引
引擎,因此在学生信息管理系统中使用MySQL来实现后台数据管理。
关键词:MySQL;学生信息;后台数据管理中的图形分类号:
TP391证件识别码:A
文章号码:1673-260X(2012)04-0039-02
39-- 查看全部
网站内容管理系统后台 设计(学生信息管理系统中数据库的设计(Database.28No.4))
Vol.28No.4
2012 年 4 月
赤峰大学学报(自然科学版)第28卷第4期(下)
2012年4月 MySQL是一个小型的关系型数据库管理系统,广泛应用于互联网上的中小型网站。由于其体积小、速度快、总拥有成本低,特别是由于开源的特点,很多中小型网站选择MySQL作为网站数据库以减少网站 总拥有成本。 MySQL数据库可以说是目前运行速度最快的。 SQL 语言数据库。其特点是可移植性、可扩展性和灵活性,强大的数据保护功能,支持大型数据库,超强稳定性,

强大的查询功能,强大的远程访问功能。 MySQL数据库除了拥有很多其他数据库所没有的功能和选项外,是一款完全免费的产品,用户可以直接从网上下载。由于MySQL具有以上诸多优点,所以使用MySql来实现学生信息管理系统的后台数据管理。1
学生信息管理系统中数据库的设计
数据库设计是指一个
给定应用环境,设计最优的数据库架构,建立数据库及其应用系统,使其能够有效存储数据,满足应用需求(各种用户的信息需求和处理需求)。数据库设计是一个相当复杂的过程,只有对数据库进行合理的逻辑设计和有效的物理设计,才能开发出完整高效的信息系统。1.1数据库设计原则
数据库的设计应满足以下几点:一是数据的共享性和独立性。所谓数据独立,是指数据库和应用程序的数据必须相互独立,物理数据和逻辑数据必须独立;二是数据冗余尽量小,这样对用户要求的响应速度就会快;三是保证数据安全,防止泄露;四是数据的正确性、有效性、一致性和及时性;最后一点是检索和访问应该是灵活的。
1.2
数据库逻辑设计E-R图
实体-关系模型(简称ER模型)提供了一种不受任何DBMS约束的面向用户的表达方式,被广泛用作数据库设计中的数据建模工具。 ER 模型的组件是实体集,
属性和联系集,具有很强的表示复杂实体和实体之间复杂关系的能力。
(1)学生信息管理系统中主要实体之间的关系如图1所示。
(2)学生信息管理系统中的主要实体及其属性如图2所示。
1.3
数据表设计
学生信息管理系统中主要设计了八个数据表,即管理员表、部门信息表、专业信息表、班级信息表、学生基本信息表、课程表、年级表和就业信息表;这8张数据表的关系如图3.2所示
后台数据管理部分代码
int JacDB::init_db()
{if(mysql_init(&m_mydata)==NULL){return
JACERROR;
}
无符号整数超时=5;
使用MySql实现学生信息管理系统的后台数据管理
崔亚萍1、杨景新2
(1.丽江师范学院,云南丽江 674100;2.云南丽江机场气象台,云南丽江 674100)摘要:MySQL 和 SQL Server 是最受欢迎的两个 返回-end 数据库。大部分人喜欢使用后者,在高校计算机相关专业基本都开设了SQL Server课程。但是由于MySQL服务器的可扩展性,开放存储索引
引擎,因此在学生信息管理系统中使用MySQL来实现后台数据管理。
关键词:MySQL;学生信息;后台数据管理中的图形分类号:
TP391证件识别码:A
文章号码:1673-260X(2012)04-0039-02
39--
网站内容管理系统后台 设计(可视化编辑功能实现哪些功能?为何说可视化是干什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 236 次浏览 • 2022-03-18 00:33
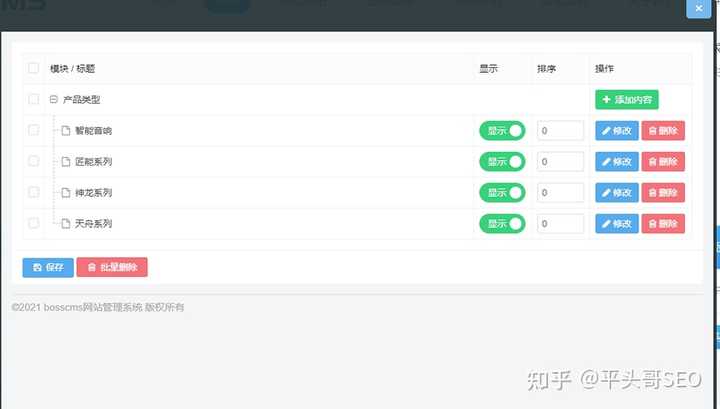
前言:2022年已经到来。首先祝大家新年快乐,工作顺利,阖家幸福,阖家团圆。所有美好的事情都会如期而至。进入新的一年,Bosscms网站管理系统也迎来了V1.2版本更新。更新内容如下:
1、修复已知漏洞,强化判断逻辑,实施多层验证机制,提升程序安全性能,从根源上避免和降低程序入侵风险。
2、增加可视化编辑功能,提升用户体验。使用可视化功能快速编辑、修改和管理网站内容。
3、新增城市分站功能,可指定栏目,指定页面生成分站页面,支持详情页分站页面,分站列表前端展示,自定义内容编辑,城市过滤和城市列表详细信息 ID、SEO 标题、描述、关键词 的自定义设置。真正快速解决传统网站收录low和收录slow的问题,让你的网站排名成为业界关注的焦点。
4、新增TAG标签功能,后台对产品、新闻、图片等类型栏目内容进行TAG分类管理,添加内容时可以添加或选择设置的TAG“SEO设置-TAG标签管理” “标签”支持批量添加和删除功能。
5、添加一套免费模板,附demo数据(注:安装时可导入数据)
6、优化部分代码结构,包括(后台登录验证码字体问题、在线记录号的图标和链接地址、http和https协议标识等),在首页网页底部添加版权信息、后台界面中的一些按钮图标、后台Logo访问地址等问题。
7、修复了塔防跨域功能提示bug和内容管理详情列表“复制,移动”,该功能在360浏览器中显示bug。
一、可视化编辑功能实现了哪些功能?为什么可视化编辑功能的WYSIWYSI修改颠覆了传统的内容管理模式。
可视化有什么作用?可视化编辑(简称VE)一般是指用户在使用产品或浏览网站时的主观感受,通过“可视化”或“所见即所得”来查看信息文本。或编辑。对于这个视觉设计,主要是为了方便快速管理和编辑修改网站内容。随着互联网的飞速发展,对管理传统网站的耐心会越来越少,我也经常心疼,因为网站的内容需要频繁切换到对应的栏目才能修改,甚至有些内容必须修改代码才能完成。面对这样的问题,技术团队在boss上开发了可视化编辑功能cms 系统根据用户需求。@>,description)等内容,保存并刷新网页以渲染配置的数据,为网站管理员提供更便捷的操作。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。
但是,可视化编辑功能目前需要后端程序的支持才能完成前端网页内容的可视化布局。不仅如此,在制作网站模板时,还需要在开发过程中编写可视化标签代码,通过后台实现可视化编辑。针对响应式模板的需求,我司将推出大量的响应式网站模板,让您无需任何专业技能,轻松搭建您的网站,操作简单,使用方便,快捷方便方便的后台操作让你在10分钟内构建自己的网站。
二、城市变电站和TAG标签的作用?
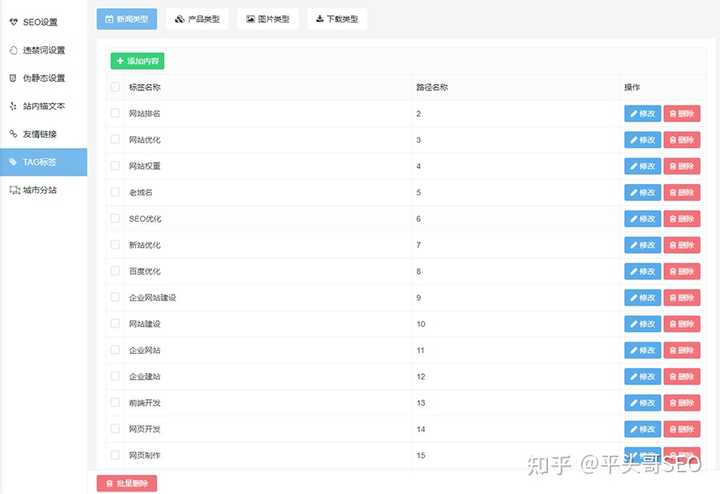
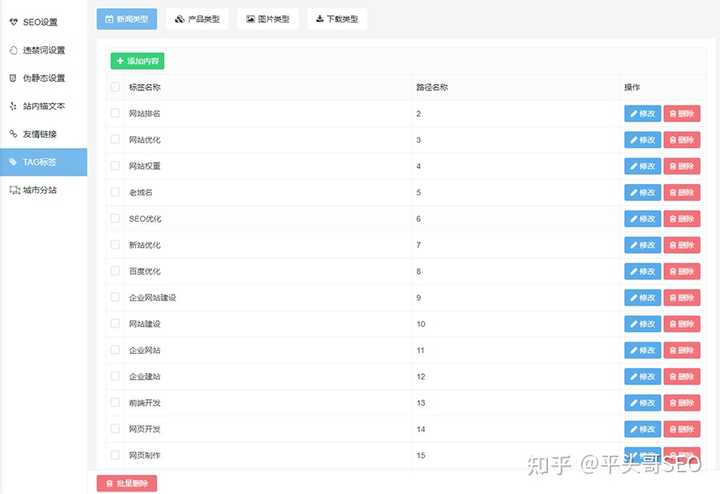
标签
TAG 标签没有特定的标准。简而言之,它可以让我们快速分类和管理内容。通过TAG标签聚合网站的内容有以下主要作用: 1、提升用户体验和PV点击率;2、 增加站内链接,可以方便网页之间的交互通过;3、提高网站关键词在搜索引擎中的排名。注意设置TAG。一般单个页面添加TAG标签应该控制在2~3个。记住,不要设置太多。无论是经验丰富的seo从业者还是一些菜鸟,都需要使用TAG聚合的方式来提升网站排名,从而让自己的网站数据更好。
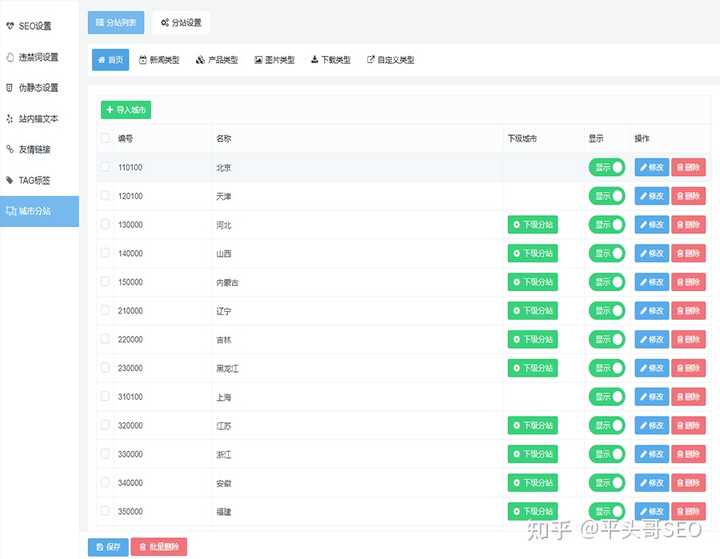
市分公司
对于一个网站来说,无法获取流量和吸引用户点击会导致网站用户流失到企业。城市分站是目前SEO优化技术中比较流行的推广方式之一。它对增加您的网站SEO 的点击次数和曝光率有明显的效果。城市分站的功能主要是覆盖多个城市,自动生成多个不同城市页面,操作简单,大大提升网站收录和排名效果。有利于网站SEO排名的优化,重点也有利于企业降低推广成本。因此,很多中小型企业主在建设cms系统时,通常会选择具有城市变电站功能的<
三、功能预览
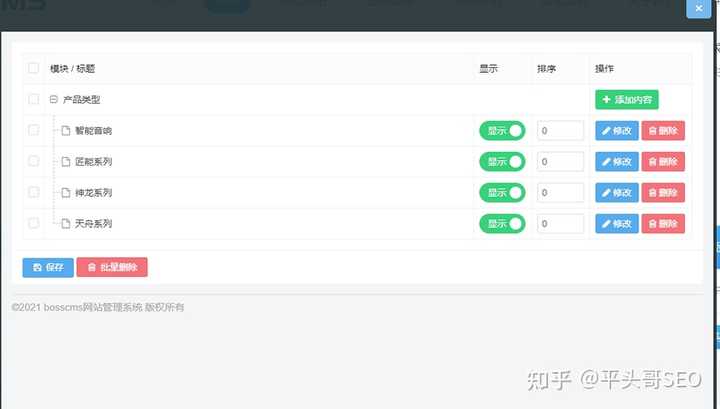
可视化编辑功能预览(仅显示部分,具体效果可通过演示站查看)
TAG标签功能预览(仅展示部分,具体效果可通过演示站查看)
城市分站功能预览(仅展示部分,具体效果可通过演示站查看)
Bosscms是一款基于自研PHP框架+MySQL架构的内容管理系统。该系统不依赖于任何框架,完全拥有自主知识产权。可以满足各种网站开发建设的需要。被众多个人开发者和中小企业使用,市场反响良好。MVC模块化开发增加了系统的可维护性和扩展性,使二次开发变得简单易行。源代码简洁,没有多余的代码。源码支持私有化部署,保证了系统的运行速度,提高了服务器加载速度和安全性。系统开源、安全、稳定、简洁、易于开发。
总结:本次更新主要修复已知漏洞,提升程序安全性能。增加可视化编辑的目的是为了方便管理员快速管理自己的网站,增加TAG标签和城市分站功能是为了解决网站排名优化问题。同样的,网站优化排名需要多长时间,一个好的cms系统是SEO项目的重要参考标准。最后,无论发生什么,都要保持学习的态度,持之以恒,不迷信权威。 查看全部
网站内容管理系统后台 设计(可视化编辑功能实现哪些功能?为何说可视化是干什么?)
前言:2022年已经到来。首先祝大家新年快乐,工作顺利,阖家幸福,阖家团圆。所有美好的事情都会如期而至。进入新的一年,Bosscms网站管理系统也迎来了V1.2版本更新。更新内容如下:
1、修复已知漏洞,强化判断逻辑,实施多层验证机制,提升程序安全性能,从根源上避免和降低程序入侵风险。
2、增加可视化编辑功能,提升用户体验。使用可视化功能快速编辑、修改和管理网站内容。
3、新增城市分站功能,可指定栏目,指定页面生成分站页面,支持详情页分站页面,分站列表前端展示,自定义内容编辑,城市过滤和城市列表详细信息 ID、SEO 标题、描述、关键词 的自定义设置。真正快速解决传统网站收录low和收录slow的问题,让你的网站排名成为业界关注的焦点。
4、新增TAG标签功能,后台对产品、新闻、图片等类型栏目内容进行TAG分类管理,添加内容时可以添加或选择设置的TAG“SEO设置-TAG标签管理” “标签”支持批量添加和删除功能。
5、添加一套免费模板,附demo数据(注:安装时可导入数据)
6、优化部分代码结构,包括(后台登录验证码字体问题、在线记录号的图标和链接地址、http和https协议标识等),在首页网页底部添加版权信息、后台界面中的一些按钮图标、后台Logo访问地址等问题。
7、修复了塔防跨域功能提示bug和内容管理详情列表“复制,移动”,该功能在360浏览器中显示bug。
一、可视化编辑功能实现了哪些功能?为什么可视化编辑功能的WYSIWYSI修改颠覆了传统的内容管理模式。
可视化有什么作用?可视化编辑(简称VE)一般是指用户在使用产品或浏览网站时的主观感受,通过“可视化”或“所见即所得”来查看信息文本。或编辑。对于这个视觉设计,主要是为了方便快速管理和编辑修改网站内容。随着互联网的飞速发展,对管理传统网站的耐心会越来越少,我也经常心疼,因为网站的内容需要频繁切换到对应的栏目才能修改,甚至有些内容必须修改代码才能完成。面对这样的问题,技术团队在boss上开发了可视化编辑功能cms 系统根据用户需求。@>,description)等内容,保存并刷新网页以渲染配置的数据,为网站管理员提供更便捷的操作。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。
但是,可视化编辑功能目前需要后端程序的支持才能完成前端网页内容的可视化布局。不仅如此,在制作网站模板时,还需要在开发过程中编写可视化标签代码,通过后台实现可视化编辑。针对响应式模板的需求,我司将推出大量的响应式网站模板,让您无需任何专业技能,轻松搭建您的网站,操作简单,使用方便,快捷方便方便的后台操作让你在10分钟内构建自己的网站。
二、城市变电站和TAG标签的作用?
标签
TAG 标签没有特定的标准。简而言之,它可以让我们快速分类和管理内容。通过TAG标签聚合网站的内容有以下主要作用: 1、提升用户体验和PV点击率;2、 增加站内链接,可以方便网页之间的交互通过;3、提高网站关键词在搜索引擎中的排名。注意设置TAG。一般单个页面添加TAG标签应该控制在2~3个。记住,不要设置太多。无论是经验丰富的seo从业者还是一些菜鸟,都需要使用TAG聚合的方式来提升网站排名,从而让自己的网站数据更好。
市分公司
对于一个网站来说,无法获取流量和吸引用户点击会导致网站用户流失到企业。城市分站是目前SEO优化技术中比较流行的推广方式之一。它对增加您的网站SEO 的点击次数和曝光率有明显的效果。城市分站的功能主要是覆盖多个城市,自动生成多个不同城市页面,操作简单,大大提升网站收录和排名效果。有利于网站SEO排名的优化,重点也有利于企业降低推广成本。因此,很多中小型企业主在建设cms系统时,通常会选择具有城市变电站功能的<
三、功能预览
可视化编辑功能预览(仅显示部分,具体效果可通过演示站查看)

TAG标签功能预览(仅展示部分,具体效果可通过演示站查看)

城市分站功能预览(仅展示部分,具体效果可通过演示站查看)

Bosscms是一款基于自研PHP框架+MySQL架构的内容管理系统。该系统不依赖于任何框架,完全拥有自主知识产权。可以满足各种网站开发建设的需要。被众多个人开发者和中小企业使用,市场反响良好。MVC模块化开发增加了系统的可维护性和扩展性,使二次开发变得简单易行。源代码简洁,没有多余的代码。源码支持私有化部署,保证了系统的运行速度,提高了服务器加载速度和安全性。系统开源、安全、稳定、简洁、易于开发。
总结:本次更新主要修复已知漏洞,提升程序安全性能。增加可视化编辑的目的是为了方便管理员快速管理自己的网站,增加TAG标签和城市分站功能是为了解决网站排名优化问题。同样的,网站优化排名需要多长时间,一个好的cms系统是SEO项目的重要参考标准。最后,无论发生什么,都要保持学习的态度,持之以恒,不迷信权威。
网站内容管理系统后台 设计(盘点20款免费的Bootstrap后台管理模板和10款前端模板 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2022-03-17 11:24
)
相关话题
17 个免费的 Bootstrap 管理模板集合
28/4/2015 10:56:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。
20 个免费的 Bootstrap 后端和前端模板
18/5/2015 16:27:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向大家推荐 10 个 Bootstrap 后台模板和 10 个前端模板。
免费响应式引导管理后台界面主题 Charisma
2013 年 10 月 4 日 15:06:00
Charisma 是一套功能齐全、免费、会员品质的响应式 HTML5 管理界面模板,基于“Bootstrap”,拥有 9 组不同的主题颜色,以满足您的不同需求!
重构页面模板
21/11/2012 11:17:00
最近在工作中重构了一个旧系统,有很多不好的地方,但是对于后台页面模板(我是指后台模板如JSP、FreeMarker、Velocity、JavaScript前端模板等不在本文讨论范围内) ),但我要说的部分,这似乎是一个有点被遗忘的角落。您可以轻松找到有关如何重构 Java 类和方法的资料,并且可以优雅地编写您的 Java 代码;去搜索“重构”,到处都有如何重构你的Java代码、C++代码,我们也可以找到很多前端设计师重构页面结构,但重构的范围远不止于此。
海量模板小程序等你免费使用
2/7/202009:04:06
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定!用模板构建小程序,首先需要准备一个现成的模板。
如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
ecshop站群,多个模板,多个域名共享一个后台
2018 年 2 月 3 日 01:07:07
只有一个系统,背景当然也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到目录上的网站。然后一、修改includes/init.php这句话 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template']; 用以下几行替换整个 if($_SERVER
解释模板网站构建和生产
24/8/202012:02:05
解读模板网站建筑制作 来源:尚品中国 | 类型:网站建筑 | 其实 Template网站 还是很容易搭建的 1 为首页选择一个模板,然后我
服务器间后台管理面板图文说明
9/7/202009:02:21
Interserver是一家成立于1999年的老牌美国主机公司,目前提供虚拟主机、VPS云服务器、域名注册、服务器托管等几大服务。考虑到很多新手站长首先联系Interserver主机,他们会
一页优化为什么要去掉模板文字?
2018 年 11 月 7 日 15:34:10
最近换了一个网站的模板,新的模板界面看起来很简洁,整体浏览体验也很舒服。但是,模板替换完成后,发现了一个问题——网站栏目页面右侧的内容和内容详情页面的修复。
免费的 网站 模板供您选择
28/9/202021:01:58
当企业使用模板建站来搭建网站时,第一步就是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择一个合适的
米拓模板:驾校网站模板推荐
17/8/2018 18:14:00
标签:虚拟主机米拓模板:物流与运输网站模板推荐随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业不断蓬勃发展,一个好的物流公司.. .
米拓模板:软件信息公司网站模板推荐
16/7/2018 14:15:00
今天小编就结合图例来介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...
什么样的 网站 模板是最好的选择?
2017 年 4 月 6 日:15:53
什么样的 网站 模板是最好的选择?1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。2、模板必须是
wordpress后台登录界面logo图标替换的两种方法
2011 年 9 月 10 日 17:37:00
wordpress网站后台登录界面有Logo图标,官方图标单独显示网站。很多人看着不舒服,所以大家都希望能把这个图标换掉。
查看全部
网站内容管理系统后台 设计(盘点20款免费的Bootstrap后台管理模板和10款前端模板
)
相关话题
17 个免费的 Bootstrap 管理模板集合
28/4/2015 10:56:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。

20 个免费的 Bootstrap 后端和前端模板
18/5/2015 16:27:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向大家推荐 10 个 Bootstrap 后台模板和 10 个前端模板。

免费响应式引导管理后台界面主题 Charisma
2013 年 10 月 4 日 15:06:00
Charisma 是一套功能齐全、免费、会员品质的响应式 HTML5 管理界面模板,基于“Bootstrap”,拥有 9 组不同的主题颜色,以满足您的不同需求!

重构页面模板
21/11/2012 11:17:00
最近在工作中重构了一个旧系统,有很多不好的地方,但是对于后台页面模板(我是指后台模板如JSP、FreeMarker、Velocity、JavaScript前端模板等不在本文讨论范围内) ),但我要说的部分,这似乎是一个有点被遗忘的角落。您可以轻松找到有关如何重构 Java 类和方法的资料,并且可以优雅地编写您的 Java 代码;去搜索“重构”,到处都有如何重构你的Java代码、C++代码,我们也可以找到很多前端设计师重构页面结构,但重构的范围远不止于此。

海量模板小程序等你免费使用
2/7/202009:04:06
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定!用模板构建小程序,首先需要准备一个现成的模板。

如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

ecshop站群,多个模板,多个域名共享一个后台
2018 年 2 月 3 日 01:07:07
只有一个系统,背景当然也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到目录上的网站。然后一、修改includes/init.php这句话 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template']; 用以下几行替换整个 if($_SERVER

解释模板网站构建和生产
24/8/202012:02:05
解读模板网站建筑制作 来源:尚品中国 | 类型:网站建筑 | 其实 Template网站 还是很容易搭建的 1 为首页选择一个模板,然后我

服务器间后台管理面板图文说明
9/7/202009:02:21
Interserver是一家成立于1999年的老牌美国主机公司,目前提供虚拟主机、VPS云服务器、域名注册、服务器托管等几大服务。考虑到很多新手站长首先联系Interserver主机,他们会

一页优化为什么要去掉模板文字?
2018 年 11 月 7 日 15:34:10
最近换了一个网站的模板,新的模板界面看起来很简洁,整体浏览体验也很舒服。但是,模板替换完成后,发现了一个问题——网站栏目页面右侧的内容和内容详情页面的修复。

免费的 网站 模板供您选择
28/9/202021:01:58
当企业使用模板建站来搭建网站时,第一步就是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择一个合适的

米拓模板:驾校网站模板推荐
17/8/2018 18:14:00
标签:虚拟主机米拓模板:物流与运输网站模板推荐随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业不断蓬勃发展,一个好的物流公司.. .

米拓模板:软件信息公司网站模板推荐
16/7/2018 14:15:00
今天小编就结合图例来介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...

什么样的 网站 模板是最好的选择?
2017 年 4 月 6 日:15:53
什么样的 网站 模板是最好的选择?1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。2、模板必须是

wordpress后台登录界面logo图标替换的两种方法
2011 年 9 月 10 日 17:37:00
wordpress网站后台登录界面有Logo图标,官方图标单独显示网站。很多人看着不舒服,所以大家都希望能把这个图标换掉。

网站内容管理系统后台 设计(网站后台管理系统和静态网站有什么区别?CMS的出现)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-17 00:09
可能有很多新手朋友不知道网站后台管理系统是什么,网站后台可以用来做什么?先来看看更官方的解释,网站后台管理系统:主要用于网站前台的信息管理,比如文字、图片、音视频的发布和更新,等日常使用文档、删除等操作,还包括会员信息、订单信息、访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作,让前台的内容及时更新调整。
通俗地说:“网站后台管理系统就像一个工具,可以实现更新文章、上传图片到你的网站等功能。”
那么如果我们学会使用这个工具呢?
相信做后端开发的朋友应该比我更了解。在这里,我将详细解释什么是网站后端:a网站我们通常有前端和后端。如果说我们的网站只有前端静态页面,那只能说这个网站是一个静态的网站。所以问题是:“动态网站和静态网站有什么区别,或者使用动态网站有什么好处?”。
新闻网站
优点:可以快速方便的实现更新网站文章、上传图片等功能。(例如:留言板、电商订单系统) 人工操作部分的内容由程序实现,节省时间和成本。
缺点:访问速度不如静态网站
静态网站
优点:访问速度比动态网站快
缺点:更新网站文章耗时较长,需要手动修改源码。网站部分功能无法实现,如:网站留言、会员注册..
通过上面的对比可以很明显的看出动态的网站肯定比静态的网站好。如果要制作动态的网站,背景是必不可少的。其实cms内容管理系统就是一个网站的后台。只需学习如何使用它。cms的出现就是为了解决不能编程的问题,让网站的做起来更简单、更容易。
那么常见的 cms 有哪些呢?
织梦cms、Empirecms、PHPcms、WordPress、Discuz…
一般来说:企业网站织梦用的比较多。论坛:Discuz 用的比较多。WordPress:有很多博主。
至于使用哪个cms进行开发,就看你对cms的熟练程度了,没有硬性要求。WP也可以是企业站,DZ也可以是商城。。
优点:只要懂DIV+CSS,不用编程就可以学会建站,可以快速开发网站,降低其建设成本网站。
缺点:安全性不够高,某些功能需要自己开发。
二、 自研后台管理系统
优点:安全性比较高,任何你需要的功能都可以自己开发。
缺点:需要自己了解一门后端编程语言。
写到最后:你的网站是用cms后端还是自研后端,主要看你的网站的大小和功能,还有你身边的资源。如果有能力:建议自己搭建一个cms后台系统。 查看全部
网站内容管理系统后台 设计(网站后台管理系统和静态网站有什么区别?CMS的出现)
可能有很多新手朋友不知道网站后台管理系统是什么,网站后台可以用来做什么?先来看看更官方的解释,网站后台管理系统:主要用于网站前台的信息管理,比如文字、图片、音视频的发布和更新,等日常使用文档、删除等操作,还包括会员信息、订单信息、访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作,让前台的内容及时更新调整。
通俗地说:“网站后台管理系统就像一个工具,可以实现更新文章、上传图片到你的网站等功能。”
那么如果我们学会使用这个工具呢?
相信做后端开发的朋友应该比我更了解。在这里,我将详细解释什么是网站后端:a网站我们通常有前端和后端。如果说我们的网站只有前端静态页面,那只能说这个网站是一个静态的网站。所以问题是:“动态网站和静态网站有什么区别,或者使用动态网站有什么好处?”。
新闻网站
优点:可以快速方便的实现更新网站文章、上传图片等功能。(例如:留言板、电商订单系统) 人工操作部分的内容由程序实现,节省时间和成本。
缺点:访问速度不如静态网站
静态网站
优点:访问速度比动态网站快
缺点:更新网站文章耗时较长,需要手动修改源码。网站部分功能无法实现,如:网站留言、会员注册..
通过上面的对比可以很明显的看出动态的网站肯定比静态的网站好。如果要制作动态的网站,背景是必不可少的。其实cms内容管理系统就是一个网站的后台。只需学习如何使用它。cms的出现就是为了解决不能编程的问题,让网站的做起来更简单、更容易。
那么常见的 cms 有哪些呢?
织梦cms、Empirecms、PHPcms、WordPress、Discuz…
一般来说:企业网站织梦用的比较多。论坛:Discuz 用的比较多。WordPress:有很多博主。
至于使用哪个cms进行开发,就看你对cms的熟练程度了,没有硬性要求。WP也可以是企业站,DZ也可以是商城。。
优点:只要懂DIV+CSS,不用编程就可以学会建站,可以快速开发网站,降低其建设成本网站。
缺点:安全性不够高,某些功能需要自己开发。
二、 自研后台管理系统
优点:安全性比较高,任何你需要的功能都可以自己开发。
缺点:需要自己了解一门后端编程语言。
写到最后:你的网站是用cms后端还是自研后端,主要看你的网站的大小和功能,还有你身边的资源。如果有能力:建议自己搭建一个cms后台系统。
网站内容管理系统后台 设计(如何开发网站后台管理系统在发布系统选型之前,如何选型)
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2022-03-16 18:14
网站后台管理系统主要用于网站前台的信息管理,如文字、图片、音视频等日常使用文件的发布、更新、删除,以及会员信息,订单信息和访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作,让前台的内容及时更新调整。
内容
<p>后台管理系统功能示例:新闻发布、图片等文件上传、定期新闻发布和定时自动更新、内容采集、图片和视频文件加水印、新闻评论、新会员评论、群发邮寄、域名绑定与解析……以及上述所有信息的修改、删除等操作。鉴于网站后台管理系统功能强大便捷,几乎所有动态网站系统都用到了它,比如asp、php、jsp构建的网站。网站后台管理系统的分类根据不同的需要,网站后台管理系统有几种不同的分类方式。例如,根据应用层次的不同,可以分为: 1、网站后台管理系统,重视后台管理;2、网站重视风格设计的后台管理系统;3、网站重视前端管理的后台管理系统@网站后台管理系统;至于目前网络上流行的各种网站后台管理系统,风格千差万别,但都具有很好的灵活性,易于更换。网站后台管理系统开发者的出发点是让不熟悉网站的用户有一个直观的表示方法,也让各种网络编程语言的用户开发个性化的 查看全部
网站内容管理系统后台 设计(如何开发网站后台管理系统在发布系统选型之前,如何选型)
网站后台管理系统主要用于网站前台的信息管理,如文字、图片、音视频等日常使用文件的发布、更新、删除,以及会员信息,订单信息和访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作,让前台的内容及时更新调整。
内容
<p>后台管理系统功能示例:新闻发布、图片等文件上传、定期新闻发布和定时自动更新、内容采集、图片和视频文件加水印、新闻评论、新会员评论、群发邮寄、域名绑定与解析……以及上述所有信息的修改、删除等操作。鉴于网站后台管理系统功能强大便捷,几乎所有动态网站系统都用到了它,比如asp、php、jsp构建的网站。网站后台管理系统的分类根据不同的需要,网站后台管理系统有几种不同的分类方式。例如,根据应用层次的不同,可以分为: 1、网站后台管理系统,重视后台管理;2、网站重视风格设计的后台管理系统;3、网站重视前端管理的后台管理系统@网站后台管理系统;至于目前网络上流行的各种网站后台管理系统,风格千差万别,但都具有很好的灵活性,易于更换。网站后台管理系统开发者的出发点是让不熟悉网站的用户有一个直观的表示方法,也让各种网络编程语言的用户开发个性化的
网站内容管理系统后台 设计(在线投票系统采用了java的web技术servlet进行开发基于B/S架构模式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-03-16 08:11
在线投票系统采用java web技术servlet开发,基于B/S架构模型,以Myeclipse为开发平台,mysql为数据库,jsp为开发语言。文档包括,任务书,开题报告,答辩ppt等。通过这些技术的实现,整个系统的性能得到了很大的提升。本系统独立运行,不依赖其他系统,可移植、可扩展。代码编写规范和更多注释有利于最终设计、课程设计、二次开发等。
在线投票管理系统由前端信息管理和后端信息管理组成。
(一)前台功能设计
1。登录管理模块
登录管理模块设计了两个界面,分别是前端登录界面和后台登录界面。本系统有两种权限,即用户权限和管理员权限。用户权限应该分配给前端登录模块,管理员权限应该属于后台模块的登录功能。
2。个人中心模块
前台的个人中心是用户。用户模块应能查看个人信息和密码修改操作;同时还可以实现投票和查看投票。
(二)后台功能设计
1。系统管理员登录模块
具有登录审核功能,当管理员登录时,页面显示登录人的用户名,说明登录操作成功;如果登录操作失败,应显示提示信息,提醒用户登录操作失败。
2。投票管理模块
该模块具有新增投票、查看投票、删除投票、查看投票用户信息等功能。
三、设计(研究)方法、要解决的关键问题及预期结果
系统采用面向对象的方法进行分析设计,实现对SQL Server数据库的数据操作,以面向对象的JAVA为开发语言,Windows7/XP为开发平台,完成B/S结构的系统开发。
预期结果:
1.查看、修改、删除用户信息等基本操作。
2.管理员可以查看投票、添加新投票主题、删除投票、查看投票用户信息 查看全部
网站内容管理系统后台 设计(在线投票系统采用了java的web技术servlet进行开发基于B/S架构模式)
在线投票系统采用java web技术servlet开发,基于B/S架构模型,以Myeclipse为开发平台,mysql为数据库,jsp为开发语言。文档包括,任务书,开题报告,答辩ppt等。通过这些技术的实现,整个系统的性能得到了很大的提升。本系统独立运行,不依赖其他系统,可移植、可扩展。代码编写规范和更多注释有利于最终设计、课程设计、二次开发等。
在线投票管理系统由前端信息管理和后端信息管理组成。
(一)前台功能设计
1。登录管理模块
登录管理模块设计了两个界面,分别是前端登录界面和后台登录界面。本系统有两种权限,即用户权限和管理员权限。用户权限应该分配给前端登录模块,管理员权限应该属于后台模块的登录功能。
2。个人中心模块
前台的个人中心是用户。用户模块应能查看个人信息和密码修改操作;同时还可以实现投票和查看投票。

(二)后台功能设计
1。系统管理员登录模块
具有登录审核功能,当管理员登录时,页面显示登录人的用户名,说明登录操作成功;如果登录操作失败,应显示提示信息,提醒用户登录操作失败。
2。投票管理模块
该模块具有新增投票、查看投票、删除投票、查看投票用户信息等功能。
三、设计(研究)方法、要解决的关键问题及预期结果
系统采用面向对象的方法进行分析设计,实现对SQL Server数据库的数据操作,以面向对象的JAVA为开发语言,Windows7/XP为开发平台,完成B/S结构的系统开发。

预期结果:
1.查看、修改、删除用户信息等基本操作。
2.管理员可以查看投票、添加新投票主题、删除投票、查看投票用户信息
网站内容管理系统后台 设计(网站后台管理系统怎么做?如何新增管理员及修改管理员密码)
网站优化 • 优采云 发表了文章 • 0 个评论 • 381 次浏览 • 2022-03-15 03:06
项目背景:
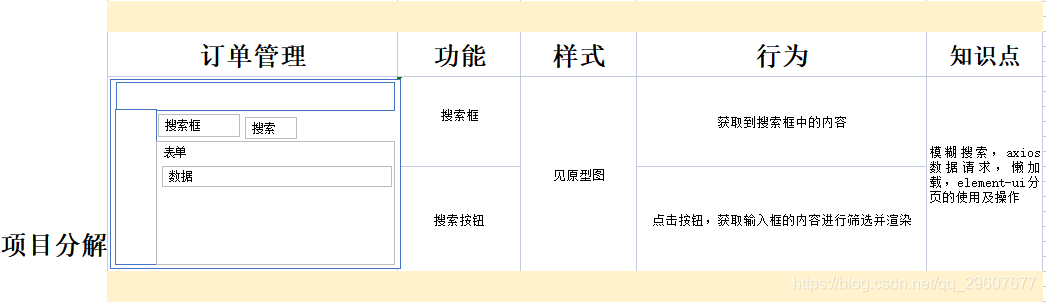
对于一个企业来说,拥有一个完整的网站、网站包括前端设计和后端信息管理是非常重要的。简单来说,前端就是我们打开一个网站时肉眼能看到的一切,而后端是我们看不到的信息管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、图片、音视频等日常使用文件的发布、更新、删除,以及会员信息,订单信息和访客信息的统计和管理。简单来说就是一个网站数据库和文件的快速运维系统,让前台的内容可以及时更新和调整。如今,企业对网站建设的要求越来越高,很多不想浪费人力财力的企业开始寻找第三方公司来实现自己的网站建设目的. 方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。建设越来越高,很多不想浪费人力财力的公司开始寻找第三方公司来达到自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。建设越来越高,很多不想浪费人力财力的公司开始寻找第三方公司来达到自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。而很多不想浪费人力和财力的公司,也开始寻找第三方公司来实现自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。而很多不想浪费人力和财力的公司,也开始寻找第三方公司来实现自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。s公司大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。s公司大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。只要解决方案灵活、可维护、易于操作,就能引起客户的满意。系统。只要解决方案灵活、可维护、易于操作,就能引起客户的满意。系统。
实现功能:1.登录系统:调用登录接口保存token,成功则跳转到欢迎页面,并给出成功提示,如果失败则给出错误提示,允许用户再次登录2.系统管理:管理员管理,又称权限管理。可以添加管理员和修改管理员密码;数据库备份,为保证您数据的安全,系统采用数据库备份功能;上传文件管理,管理您上传的图片等文件添加产品 3.企业信息:显示公司信息。通过修改可以更改企业的各类信息和介绍。4.产品管理:添加和修改产品类别管理,添加和修改产品,查看产品5.订单管理:查看订单详情和订单处理。6.会员管理:查看和修改会员信息,7.留言管理:管理信息反馈和注册会员留言,广泛接受会员反馈,更好的提升项目绩效8.荣誉管理:充分展示公司各项荣誉,可通过增删改查提升9.人才管理:发布和修改招聘信息、人才战略栏目管理、申请管理10.权限管理:为会员分配权限,通过搜索实现精准搜索 11.商品管理:整理库内商品,添加、删除、修改、搜索、并促进数据的操作。12.中英文切换:实现中英文切换,方便会员使用 13.数据库连接:在线编辑表格,添加数据表格,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并提示退出成功。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3. @3.数据库连接:在线表编辑,添加数据表,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并给出提示成功退出。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3. @3.数据库连接:在线表编辑,添加数据表,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并给出提示成功退出。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3.
模块 2:首页 1.欢迎页面
模块三:系统接口1.系统管理
(1)搜索框,搜索按钮,实现搜索功能
(2)添加用户按钮添加管理员功能
(3)提交数据按钮,将页面数据上传到数据库,防止数据丢失
(4)批量编辑功能,实现批量删除功能,方便管理员管理数据
(5)form表单渲染数据,实现数据可视化。浏览方便
(6) 实现表单数据的修改和删除
2.企业管理
(1)修改按钮,修改并渲染企业信息
3.产品管理
(1)搜索框,搜索按钮,实现对产品的搜索功能
(2)添加商品按钮实现添加商品功能
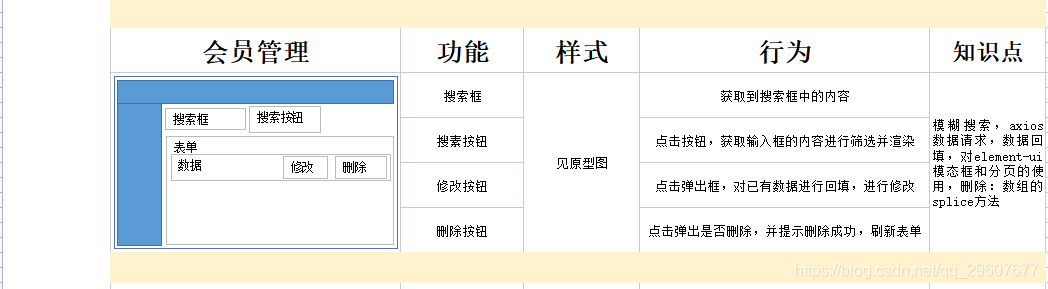
(3)提交数据按钮,将修改后的数据重新上传到数据库
(4)批量编辑功能,实现批量删除功能,方便管理员管理数据
(5)form表单渲染数据,实现数据可视化,方便浏览
(6) 实现表单数据的修改和删除
4.订单管理
(1)搜索按钮,输入订单号实现订单查询
(2)表单表单进行数据渲染,点击进入订单详情页面查看订单内容
5.会员管理
(1)搜索按钮输入订单号查询订单
(2)表单表单进行数据渲染,点击进入订单详情查看订单内容
6.消息管理
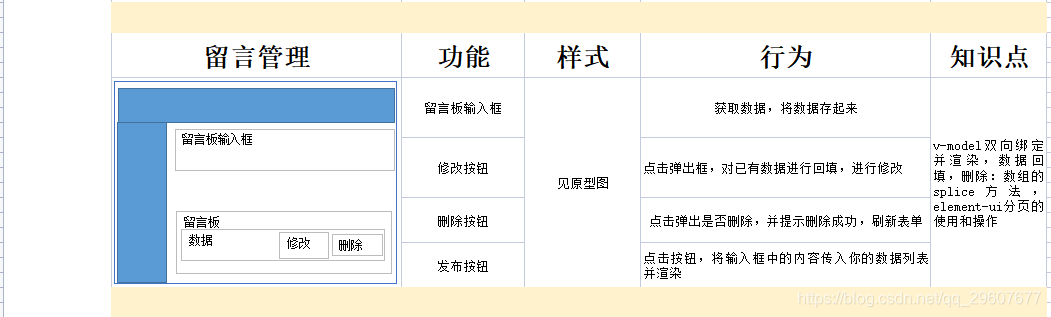
(1)写留言板,存储留言数据
(2)提交按钮,提交消息
(3)可以修改和删除提交的消息
7.荣誉管理
(1)渲染荣誉表格
(2)添加按钮添加员工获得的荣誉
(3)点击单个员工荣誉编辑删除
8.人才管理
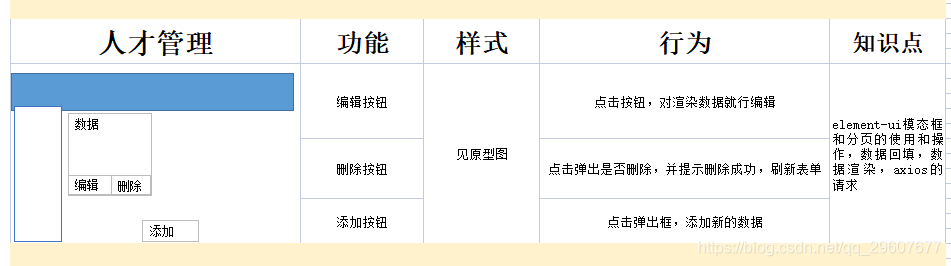
(1)渲染招聘信息
(2)添加按钮用于添加新的职位发布
(3)数据可以修改和删除
9.权限管理
(1)表格渲染,渲染公司的层级关系,方便管理
(2)单个数据可以被权限修改
10.商品管理
(1) 渲染所有产品,充分利用延迟加载,同时获取尽可能少的数据,导致页面卡顿
(2)搜索框,更快找到产品
(3)添加按钮添加新项目
(4)将修改或添加的项目上传到数据库并刷新页面
(5)删除,可以删除单个商品信息
项目总结:
1. 用到的组件:axios -------- 连接后台数据
element-ui -------- 在网页中连接 element-ui
Moment -------- 连接数据以将时间戳转换为特定时间
Echart--------连接大屏显示图创建数据展示
2. 左侧边栏中使用的组件
左侧边栏----get---获取内容渲染的菜单
只允许一个子组件绑定下拉属性。unique-opened 属性值为true,绑定属性为父绑定。
跳转路由需要在main.js期间配置二级路由,添加一个children对象,里面存放了我们要跳转到的二级路由
同样重要的是要注意,我们需要放置一个显示内容的地方作为我们的坐骑之一
3.Users页面中使用的组件传递值的方式
Login---get---login---本地存储token值
退出--------返回登录页面,删除本地存储的token值
显示----get---渲染页面----每次调用时的增删改查等
添加用户----post---用户---显示---显示页面
删除用户---delete---users.id---调用显示页面
修改反向显示user---get---users.id----保存我们当前使用的id
确认修改用户信息---put---users.id---修改所有修改页面
4.角色页面使用的组件传递值的方式
显示----get---渲染页面----每次调用时的增删改查等
添加用户名----post----roles.---show---显示页面
删除用户---delete---roles.id---调用显示页面
修改反向显示user---get---roles..id----保存我们当前使用的id
确认修改用户信息---put---roles.id---修改所有修改页面
在分配权限方面,我们使用第一个元素中的树形控件来存储我们的数据
通过get获取背景数据,通过id获取的背景数据显示在模态框中
循环是道具中的数据。我们想要得到的数据是通过三个循环得到的。三层,第一层是prop中的children loop,名字是item,
在第二层,循环名称是item的children中的item1
第三层在item1的children中循环,名称为item2
5.当我们规划数据视图时,
当呈现数据报表和大数据图时,我们只需要在echarts中找到我们需要的类型并复制到我们的代码块中,修改我们要修改的内容,然后在我们的代码中安装我们需要的echarts插件即可。,最后就可以实现我们的数据大图呈现的效果了。
当我们进入echarts官网时,只需要点击选择一张类似的大图,就可以说明我们可以复制里面的逻辑业务选择了。
从 'echarts' 导入 echarts
6. 在订单管理中,
我们首先需要获取数据。我们在对一级和二级进行分类的时候,需要对照接口文档核对我们不同级别值所代表的数字,最终确定哪个数字是一级、二级和三级,最后生成我们的标签然后渲染到页面上。
7. 在产品管理时,
首先要注意商品列表中细节的判断,比如动态参数,和静态属性的展示使用同一个界面,但是判断的时候不一样,还有增删改查里面的内容,需要区别对待。值添加动态和静态不同的数据。
8. 在产品数据列
我们在添加的时候,要注意我们要添加到我们的三级列表中的内容。我们可以获取三级列表中每一级的id,然后将id添加到我们要添加的那个。列表下方(通过id判断获取)(接口文档中的内涵)
9.我们添加富文本的时候
通过下载组件 vue-quill-editor
我们下载这个组件的时候,会复制官网的内容,在data里一一赋值,然后就可以在页面上渲染了,要实现效果。
接口清晰,需要花时间研究接口文档,获取数据的时候一定要注意,我们是引用数据传值,同一个接口通过不同的参数获取不同的数据,
比如对于同一个商品列表参数类别,我们可以通过id、name、我们的sel来判断类型
还有,我们要注意的是,我们的获取接口,get,post,delete,都是不同的函数,我们在不同的地方传递参数,这是我们需要注意的。 查看全部
网站内容管理系统后台 设计(网站后台管理系统怎么做?如何新增管理员及修改管理员密码)
项目背景:
对于一个企业来说,拥有一个完整的网站、网站包括前端设计和后端信息管理是非常重要的。简单来说,前端就是我们打开一个网站时肉眼能看到的一切,而后端是我们看不到的信息管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、图片、音视频等日常使用文件的发布、更新、删除,以及会员信息,订单信息和访客信息的统计和管理。简单来说就是一个网站数据库和文件的快速运维系统,让前台的内容可以及时更新和调整。如今,企业对网站建设的要求越来越高,很多不想浪费人力财力的企业开始寻找第三方公司来实现自己的网站建设目的. 方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。建设越来越高,很多不想浪费人力财力的公司开始寻找第三方公司来达到自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。建设越来越高,很多不想浪费人力财力的公司开始寻找第三方公司来达到自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。而很多不想浪费人力和财力的公司,也开始寻找第三方公司来实现自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。而很多不想浪费人力和财力的公司,也开始寻找第三方公司来实现自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。s公司大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。s公司大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。只要解决方案灵活、可维护、易于操作,就能引起客户的满意。系统。只要解决方案灵活、可维护、易于操作,就能引起客户的满意。系统。
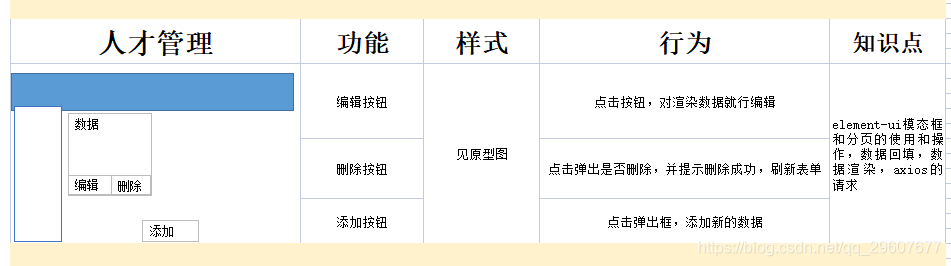
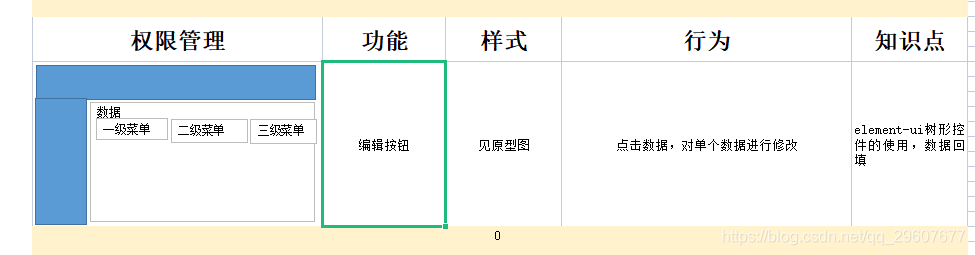
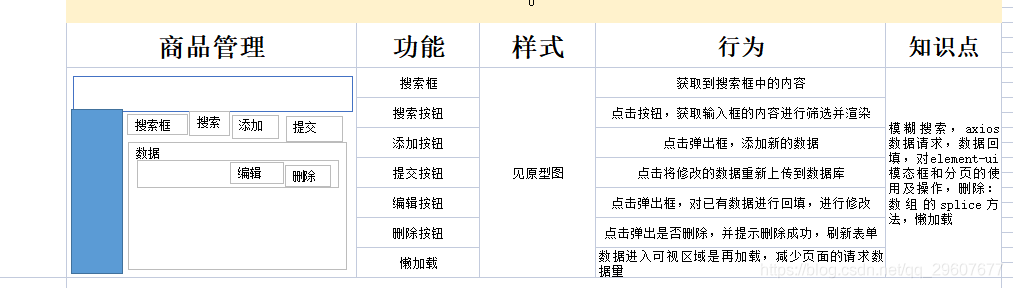
实现功能:1.登录系统:调用登录接口保存token,成功则跳转到欢迎页面,并给出成功提示,如果失败则给出错误提示,允许用户再次登录2.系统管理:管理员管理,又称权限管理。可以添加管理员和修改管理员密码;数据库备份,为保证您数据的安全,系统采用数据库备份功能;上传文件管理,管理您上传的图片等文件添加产品 3.企业信息:显示公司信息。通过修改可以更改企业的各类信息和介绍。4.产品管理:添加和修改产品类别管理,添加和修改产品,查看产品5.订单管理:查看订单详情和订单处理。6.会员管理:查看和修改会员信息,7.留言管理:管理信息反馈和注册会员留言,广泛接受会员反馈,更好的提升项目绩效8.荣誉管理:充分展示公司各项荣誉,可通过增删改查提升9.人才管理:发布和修改招聘信息、人才战略栏目管理、申请管理10.权限管理:为会员分配权限,通过搜索实现精准搜索 11.商品管理:整理库内商品,添加、删除、修改、搜索、并促进数据的操作。12.中英文切换:实现中英文切换,方便会员使用 13.数据库连接:在线编辑表格,添加数据表格,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并提示退出成功。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3. @3.数据库连接:在线表编辑,添加数据表,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并给出提示成功退出。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3. @3.数据库连接:在线表编辑,添加数据表,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并给出提示成功退出。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3.

模块 2:首页 1.欢迎页面

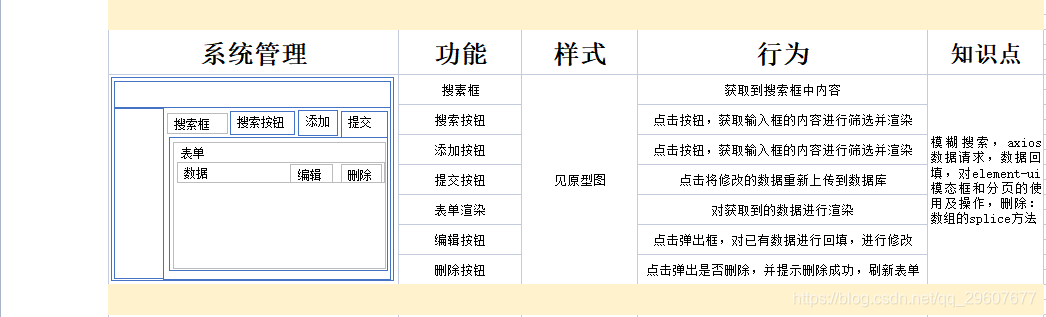
模块三:系统接口1.系统管理
(1)搜索框,搜索按钮,实现搜索功能
(2)添加用户按钮添加管理员功能
(3)提交数据按钮,将页面数据上传到数据库,防止数据丢失
(4)批量编辑功能,实现批量删除功能,方便管理员管理数据
(5)form表单渲染数据,实现数据可视化。浏览方便
(6) 实现表单数据的修改和删除

2.企业管理
(1)修改按钮,修改并渲染企业信息

3.产品管理
(1)搜索框,搜索按钮,实现对产品的搜索功能
(2)添加商品按钮实现添加商品功能
(3)提交数据按钮,将修改后的数据重新上传到数据库
(4)批量编辑功能,实现批量删除功能,方便管理员管理数据
(5)form表单渲染数据,实现数据可视化,方便浏览
(6) 实现表单数据的修改和删除

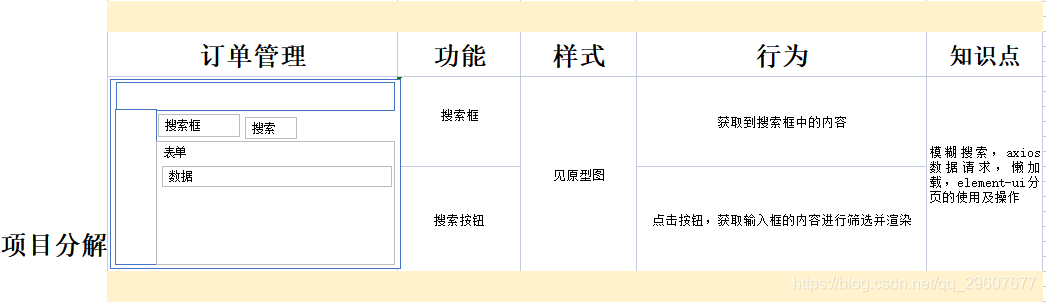
4.订单管理
(1)搜索按钮,输入订单号实现订单查询
(2)表单表单进行数据渲染,点击进入订单详情页面查看订单内容

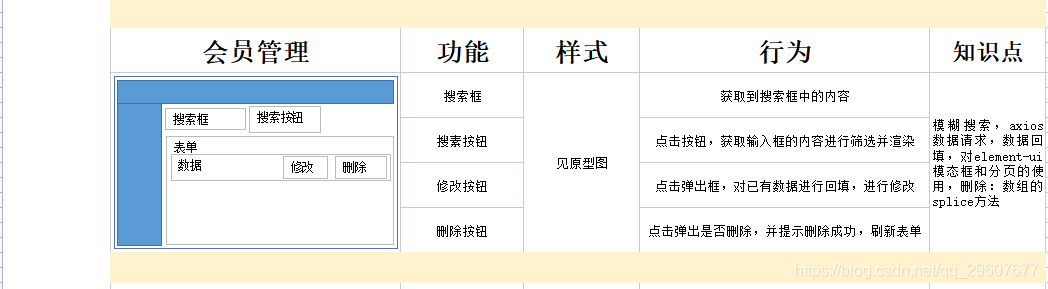
5.会员管理
(1)搜索按钮输入订单号查询订单
(2)表单表单进行数据渲染,点击进入订单详情查看订单内容

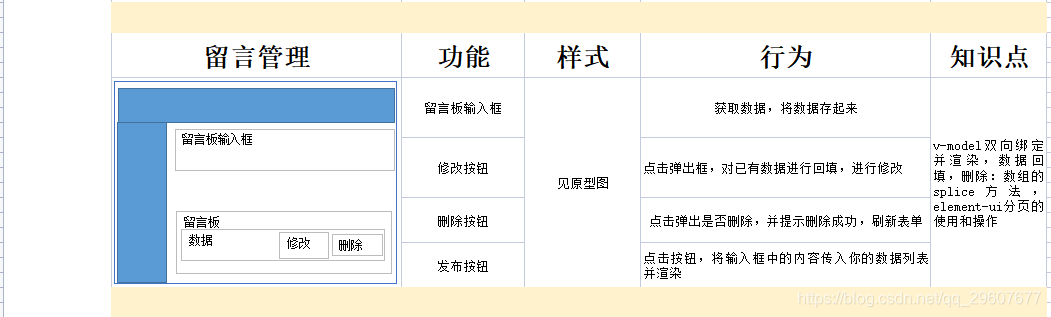
6.消息管理
(1)写留言板,存储留言数据
(2)提交按钮,提交消息
(3)可以修改和删除提交的消息

7.荣誉管理
(1)渲染荣誉表格
(2)添加按钮添加员工获得的荣誉
(3)点击单个员工荣誉编辑删除

8.人才管理
(1)渲染招聘信息
(2)添加按钮用于添加新的职位发布
(3)数据可以修改和删除

9.权限管理
(1)表格渲染,渲染公司的层级关系,方便管理
(2)单个数据可以被权限修改

10.商品管理
(1) 渲染所有产品,充分利用延迟加载,同时获取尽可能少的数据,导致页面卡顿
(2)搜索框,更快找到产品
(3)添加按钮添加新项目
(4)将修改或添加的项目上传到数据库并刷新页面
(5)删除,可以删除单个商品信息

项目总结:
1. 用到的组件:axios -------- 连接后台数据
element-ui -------- 在网页中连接 element-ui
Moment -------- 连接数据以将时间戳转换为特定时间
Echart--------连接大屏显示图创建数据展示
2. 左侧边栏中使用的组件
左侧边栏----get---获取内容渲染的菜单
只允许一个子组件绑定下拉属性。unique-opened 属性值为true,绑定属性为父绑定。
跳转路由需要在main.js期间配置二级路由,添加一个children对象,里面存放了我们要跳转到的二级路由
同样重要的是要注意,我们需要放置一个显示内容的地方作为我们的坐骑之一
3.Users页面中使用的组件传递值的方式
Login---get---login---本地存储token值
退出--------返回登录页面,删除本地存储的token值
显示----get---渲染页面----每次调用时的增删改查等
添加用户----post---用户---显示---显示页面
删除用户---delete---users.id---调用显示页面
修改反向显示user---get---users.id----保存我们当前使用的id
确认修改用户信息---put---users.id---修改所有修改页面
4.角色页面使用的组件传递值的方式
显示----get---渲染页面----每次调用时的增删改查等
添加用户名----post----roles.---show---显示页面
删除用户---delete---roles.id---调用显示页面
修改反向显示user---get---roles..id----保存我们当前使用的id
确认修改用户信息---put---roles.id---修改所有修改页面
在分配权限方面,我们使用第一个元素中的树形控件来存储我们的数据
通过get获取背景数据,通过id获取的背景数据显示在模态框中
循环是道具中的数据。我们想要得到的数据是通过三个循环得到的。三层,第一层是prop中的children loop,名字是item,
在第二层,循环名称是item的children中的item1
第三层在item1的children中循环,名称为item2
5.当我们规划数据视图时,
当呈现数据报表和大数据图时,我们只需要在echarts中找到我们需要的类型并复制到我们的代码块中,修改我们要修改的内容,然后在我们的代码中安装我们需要的echarts插件即可。,最后就可以实现我们的数据大图呈现的效果了。
当我们进入echarts官网时,只需要点击选择一张类似的大图,就可以说明我们可以复制里面的逻辑业务选择了。
从 'echarts' 导入 echarts
6. 在订单管理中,
我们首先需要获取数据。我们在对一级和二级进行分类的时候,需要对照接口文档核对我们不同级别值所代表的数字,最终确定哪个数字是一级、二级和三级,最后生成我们的标签然后渲染到页面上。
7. 在产品管理时,
首先要注意商品列表中细节的判断,比如动态参数,和静态属性的展示使用同一个界面,但是判断的时候不一样,还有增删改查里面的内容,需要区别对待。值添加动态和静态不同的数据。
8. 在产品数据列
我们在添加的时候,要注意我们要添加到我们的三级列表中的内容。我们可以获取三级列表中每一级的id,然后将id添加到我们要添加的那个。列表下方(通过id判断获取)(接口文档中的内涵)
9.我们添加富文本的时候
通过下载组件 vue-quill-editor
我们下载这个组件的时候,会复制官网的内容,在data里一一赋值,然后就可以在页面上渲染了,要实现效果。
接口清晰,需要花时间研究接口文档,获取数据的时候一定要注意,我们是引用数据传值,同一个接口通过不同的参数获取不同的数据,
比如对于同一个商品列表参数类别,我们可以通过id、name、我们的sel来判断类型
还有,我们要注意的是,我们的获取接口,get,post,delete,都是不同的函数,我们在不同的地方传递参数,这是我们需要注意的。
网站内容管理系统后台 设计(网页设计是什么?后台网站设计也被称为了!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-04-01 08:23
什么是网页设计?
网页设计又称网页设计、网站设计、网站设计、WUI等,其本质是网站的图形界面设计。
背景 网站 是什么?
背景网站也叫dashborad,中文翻译为dashboard。这意味着有大量的数据和统计数据。背景网站是To B类型的,所以第一要求是快速展示操作者需要掌握的数据。但是,数据很无聊。我们可以使用“折线图”、“饼图”、“曲线图”、“表格”等不同的方式来展示这些繁琐的数据。这种以图形方式表达数据的方式也称为数据可视化。后台网站不需要特别可爱的插画和卡通人物,最重要的是效率。所以如果你经常处理To C类需求,那么在收到To B类产品需求的时候一定要注意这一点。
因为搭建后台网页设计的规范很多,是一项枯燥的工作。这时候应用PSD分层模板就可以解决问题了!
SooUI(搜索用户界面)
为UI设计师、UE创意交互和程序员提供优质的UI设计资源,分享xd sketch ps网站等优质UI素材源文件,非常适合日常灵感采集和UI实践,还有各种稀有的工具和插件,每天更新速度慢,重点是免费!
更多网页设计!
保险理赔管理用户界面 - FM
医疗保健管理员用户界面 - FM
医院绩效管理用户界面 - FM
BotMCP 管理 UI - FM
中国职业棒球管理UI-FM
考勤管理系统网页横幅
绩效管理系统的网页横幅
任务管理 Web 应用程序的登陆页面 [免费 XD 路
CRMLead 管理用户界面 - FM
CRMLead 管理用户界面 - FM
用于资金管理的移动 UI - ^h
项目和员工管理管理模板样机 查看全部
网站内容管理系统后台 设计(网页设计是什么?后台网站设计也被称为了!)
什么是网页设计?
网页设计又称网页设计、网站设计、网站设计、WUI等,其本质是网站的图形界面设计。
背景 网站 是什么?
背景网站也叫dashborad,中文翻译为dashboard。这意味着有大量的数据和统计数据。背景网站是To B类型的,所以第一要求是快速展示操作者需要掌握的数据。但是,数据很无聊。我们可以使用“折线图”、“饼图”、“曲线图”、“表格”等不同的方式来展示这些繁琐的数据。这种以图形方式表达数据的方式也称为数据可视化。后台网站不需要特别可爱的插画和卡通人物,最重要的是效率。所以如果你经常处理To C类需求,那么在收到To B类产品需求的时候一定要注意这一点。
因为搭建后台网页设计的规范很多,是一项枯燥的工作。这时候应用PSD分层模板就可以解决问题了!
SooUI(搜索用户界面)
为UI设计师、UE创意交互和程序员提供优质的UI设计资源,分享xd sketch ps网站等优质UI素材源文件,非常适合日常灵感采集和UI实践,还有各种稀有的工具和插件,每天更新速度慢,重点是免费!
更多网页设计!

保险理赔管理用户界面 - FM

医疗保健管理员用户界面 - FM

医院绩效管理用户界面 - FM

BotMCP 管理 UI - FM

中国职业棒球管理UI-FM

考勤管理系统网页横幅

绩效管理系统的网页横幅

任务管理 Web 应用程序的登陆页面 [免费 XD 路

CRMLead 管理用户界面 - FM

CRMLead 管理用户界面 - FM

用于资金管理的移动 UI - ^h

项目和员工管理管理模板样机
网站内容管理系统后台 设计(Aspmaker网站后台制作工具详解(二):栏目权限分配 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-30 08:05
)
相关话题
Aspmaker网站后台生产工具(二):生产产品二级分类
25/10/2011 14:31:00
网站后台建设往往涉及产品的二级和三级分类;新闻的二级和三级分类。自己写代码很不方便,但是Aspmaker网站后台制作工具可以轻松解决这个问题。
aspmaker网站后台制作工具详解(一):熟悉他
2011 年 10 月 20 日 14:18:00
了解 Aspmaker 工具的人并不多,能够熟练掌握和使用的人更是少之又少。一旦接触到他,你就会对他赞不绝口。现在很多搞网站搭建的朋友,基本都是用源码,然后自己修改后台程序。这有很多缺点。如果要添加一些具体的功能改动会非常庞大,但是修改别人的程序就更难了。如果您使用 Aspmaker 制作后端,只需几个步骤即可制作自己的 网站 后端。下面我将详细解释如何操作这个后台制作工具。
aspmaker网站后台制作工具(六):列权限分配
2011 年 10 月 11 日 10:12:00
在网站的建设过程中,尤其是政府网站的生产过程中,我们经常会遇到这样的问题。很多栏目必须分配给不同的管理员进行管理,管理员只能在自己的管理权限范围内查看和修改编辑栏目信息。我们应该如何制作这样的功能。
Aspmaker网站Background Maker(五): 高级设置
2011 年 1 月 11 日 16:01:00
对于一个成熟的网站后台,还有很多细节需要注意,比如批量修改、批量删除、上传图片设置、上传附件设置、背景样式、管理员登录时间等。如何实现这些功能在 Aspmaker 中,让我一一为您解释。
Aspmaker网站后台制作工具(四):关于管理员权限设置
28/10/2011 11:00:00
网站后台必须有管理员功能。如果管理员可以方便地调整设置权限,那就更好了。如果自己写一个类似的程序太复杂,可以用Aspmaker轻松实现这个功能。还等什么,让我们开始吧。
Aspmaker网站后台制作工具(三):关于中文
2011 年 10 月 24 日 16:57:00
如前所述,Aspmaker 使用英文版。细心的朋友会发现制作网站后台是英文的,所以本地化是必不可少的环节。接下来我会详细讲解Aspmaker生成的后台程序是如何本地化的。
WordPress主题前期制作流程
22/12/2011 09:32:00
对wordpress主题的前期制作流程进行了细分。早期学习这个,独立制作一个简单的WP主题绝对没有问题。
网站详细制作流程
2018 年 5 月 31 日 13:14:24
事实上,复杂的网站系统的构建和开发过程要复杂得多,需要多个团队的协作。我们只是梳理了流程的一般需求。大型系统需要迭代发布,比如设计、前端生产、后端开发、测试、上线。
企业生产中需要注意哪些流程网站
2018 年 2 月 3 日 01:09:22
企业在做网站的时候,大多数情况下会找网站制作公司建站,把自己的想法和要求告诉建站公司。其中,沟通是必不可少的,然后建站公司的技术人员就会去建站公司。网页策划设计、网页制作、程序搭建,公司需要做的就是跟进确定网站的效果是否朝着自己的想法发展。下面黄金方向石家庄网站制作分享网站制作中需要注意哪些流程和事项:1、了解网站的目的和网站
如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
Aspmaker网站后台制作工具(七):批量修改批量删除
22/11/2011 09:00:00
网站后台使用的方便更重要,网站后台信息批量修改功能和批量删除功能是重点。如果我们自己编写后台程序来添加这两个功能,还是有点麻烦,不过Aspmaker自带了这两个功能的选项。
网站生产过程中容易忽视的问题和流程
28/8/2017 08:59:00
网站制作过程是一个很重要的问题。在网站的构建中,容易忽略过程中的一些细节和问题。这些细节和问题从何而来?介绍。
如何制作网站?你需要做什么来制作网站?
28/6/202018:03:11
如何制作网站?你需要做什么来制作网站?网站现在很常见,很多公司都有自己的官方网站,很多个人摄影爱好者也拍
web开发制作过程实例分析网站
22/6/202115:13:59
本站建站服务器文章主要介绍web开发网站制作过程的实例分析,具有一定的参考价值。有兴趣的朋友可以参考一下。我希望你能看完这篇 文章 big after
高端网站生产工艺步骤缺一不可
2017 年 12 月 5 日 13:45:00
从策划到执行一部优秀的经典网站并非易事。对于很多外行用户来说,网站 的构造太简单了,无法想象。今天,网站建筑公司雪鹏网络给大家分享一下高端网站制作的工艺步骤,供大家参考。
查看全部
网站内容管理系统后台 设计(Aspmaker网站后台制作工具详解(二):栏目权限分配
)
相关话题
Aspmaker网站后台生产工具(二):生产产品二级分类
25/10/2011 14:31:00
网站后台建设往往涉及产品的二级和三级分类;新闻的二级和三级分类。自己写代码很不方便,但是Aspmaker网站后台制作工具可以轻松解决这个问题。

aspmaker网站后台制作工具详解(一):熟悉他
2011 年 10 月 20 日 14:18:00
了解 Aspmaker 工具的人并不多,能够熟练掌握和使用的人更是少之又少。一旦接触到他,你就会对他赞不绝口。现在很多搞网站搭建的朋友,基本都是用源码,然后自己修改后台程序。这有很多缺点。如果要添加一些具体的功能改动会非常庞大,但是修改别人的程序就更难了。如果您使用 Aspmaker 制作后端,只需几个步骤即可制作自己的 网站 后端。下面我将详细解释如何操作这个后台制作工具。

aspmaker网站后台制作工具(六):列权限分配
2011 年 10 月 11 日 10:12:00
在网站的建设过程中,尤其是政府网站的生产过程中,我们经常会遇到这样的问题。很多栏目必须分配给不同的管理员进行管理,管理员只能在自己的管理权限范围内查看和修改编辑栏目信息。我们应该如何制作这样的功能。

Aspmaker网站Background Maker(五): 高级设置
2011 年 1 月 11 日 16:01:00
对于一个成熟的网站后台,还有很多细节需要注意,比如批量修改、批量删除、上传图片设置、上传附件设置、背景样式、管理员登录时间等。如何实现这些功能在 Aspmaker 中,让我一一为您解释。

Aspmaker网站后台制作工具(四):关于管理员权限设置
28/10/2011 11:00:00
网站后台必须有管理员功能。如果管理员可以方便地调整设置权限,那就更好了。如果自己写一个类似的程序太复杂,可以用Aspmaker轻松实现这个功能。还等什么,让我们开始吧。

Aspmaker网站后台制作工具(三):关于中文
2011 年 10 月 24 日 16:57:00
如前所述,Aspmaker 使用英文版。细心的朋友会发现制作网站后台是英文的,所以本地化是必不可少的环节。接下来我会详细讲解Aspmaker生成的后台程序是如何本地化的。

WordPress主题前期制作流程
22/12/2011 09:32:00
对wordpress主题的前期制作流程进行了细分。早期学习这个,独立制作一个简单的WP主题绝对没有问题。

网站详细制作流程
2018 年 5 月 31 日 13:14:24
事实上,复杂的网站系统的构建和开发过程要复杂得多,需要多个团队的协作。我们只是梳理了流程的一般需求。大型系统需要迭代发布,比如设计、前端生产、后端开发、测试、上线。

企业生产中需要注意哪些流程网站
2018 年 2 月 3 日 01:09:22
企业在做网站的时候,大多数情况下会找网站制作公司建站,把自己的想法和要求告诉建站公司。其中,沟通是必不可少的,然后建站公司的技术人员就会去建站公司。网页策划设计、网页制作、程序搭建,公司需要做的就是跟进确定网站的效果是否朝着自己的想法发展。下面黄金方向石家庄网站制作分享网站制作中需要注意哪些流程和事项:1、了解网站的目的和网站

如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

Aspmaker网站后台制作工具(七):批量修改批量删除
22/11/2011 09:00:00
网站后台使用的方便更重要,网站后台信息批量修改功能和批量删除功能是重点。如果我们自己编写后台程序来添加这两个功能,还是有点麻烦,不过Aspmaker自带了这两个功能的选项。

网站生产过程中容易忽视的问题和流程
28/8/2017 08:59:00
网站制作过程是一个很重要的问题。在网站的构建中,容易忽略过程中的一些细节和问题。这些细节和问题从何而来?介绍。

如何制作网站?你需要做什么来制作网站?
28/6/202018:03:11
如何制作网站?你需要做什么来制作网站?网站现在很常见,很多公司都有自己的官方网站,很多个人摄影爱好者也拍

web开发制作过程实例分析网站
22/6/202115:13:59
本站建站服务器文章主要介绍web开发网站制作过程的实例分析,具有一定的参考价值。有兴趣的朋友可以参考一下。我希望你能看完这篇 文章 big after

高端网站生产工艺步骤缺一不可
2017 年 12 月 5 日 13:45:00
从策划到执行一部优秀的经典网站并非易事。对于很多外行用户来说,网站 的构造太简单了,无法想象。今天,网站建筑公司雪鹏网络给大家分享一下高端网站制作的工艺步骤,供大家参考。

网站内容管理系统后台 设计(12个免费的TwitterBootstrap后台模板(1)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-03-30 01:13
阿里云 > 云栖社区 > 主题地图 > M > 免费网站后台管理系统模板
推荐活动:
更多优惠>
当前话题:免费网站后台管理系统模板加入采集
相关话题:
免费网站后台管理系统模板相关博文查看更多博文
《特别推荐》10款精美的免费网站后台管理系统模板
作者:秋景979 浏览评论:09年前
大多数web应用和动态网站都需要后台管理系统来管理前台界面的信息展示和用户信息。管理后台的设计虽然不如前端界面美观,但也需要有清晰的管理模块划分,让使用后台管理系统的人员轻松操作管理。下面是十张非常漂亮的合集网站
阅读全文
12 个免费的 Twitter Bootstrap 背景模板
作者:秋景831 浏览评论:07年前
互联网上有许多免费的 Bootstrap 管理背景主题。您所要做的就是下载并安装它们,这真的不是那么难。问题是如何找到一个完全符合您 网站 需求的主题。当然,您可以制作自己的自定义主题,但时间和资源非常宝贵,因此我们在这里采集了一系列
阅读全文
全球酷站秀:10个精致的海外购物网站设计
作者:秋景751 浏览评论:08年前
海外购物网站的设计和国内还是有很大区别的,我们可以学习好的设计理念,融入到自己的购物网站设计中。此次文章采集了10款精美的国外购物网站设计一起欣赏。你可能对文章20个优秀的国外电商网站设计案例分享50个优秀的电商网站设计案例6
阅读全文
分享 20 个免费且创新的 PSD 网页设计模板
作者:秋景696查看评论:09年前
在线业务正在迅速成为一种趋势,各行各业的公司都有自己的网站在线开展业务。如果你是设计师,经常需要设计制作网站,如果有现成的PSD网页设计模板可以使用,可以快速制作出精美的网站作品。所以,这个文章专门组织了20个免费的PSD
阅读全文
惊人的!单页滚动导航的应用网站第二季
作者:秋景509浏览评论:08年前
单页网站技术多用于作品集、设计工作室、移动应用程序和只需要显示部分信息的登陆页面,使访问者更容易浏览您的网站。在这个文章,一个单页中使用的有趣的滚动导航技术集合网站,享受它!相关文章25张你可能感兴趣的全屏照片
阅读全文
字体宝库:35款时尚英文简历字体下载
作者:秋景 605浏览评论:09年前
这些设计时尚的英文简历字体都是精心挑选的,相信你会喜欢的。高质量的免费网页英文字体现在非常流行。我们经常看到一些外国个人网站或者创意网站使用非常漂亮的英文艺术字体,特别新颖。今天的文章文章分享了35种时尚的英文简历字体,可以免费下载使用。我相信有
阅读全文
经典网页设计:电子商务的 10 种极简风格 网站
作者:秋景1018 浏览评论:09年前
电子商务是一个不断发展的行业,为买家和卖家提供便利。购物者可以在家中购买他们需要的东西,而商家只需要管理一个网站,而不是一个完整的实体店。但是,当您开发在线商店时,就像设计实体店一样,您需要考虑客户希望看到的风格。这个 文章 采集了 20
阅读全文
经典网页设计:12个优秀的电子商务网站设计案例
作者:秋景 886浏览评论:09年前
现在越来越多的人喜欢在网上购物,比如美容护肤、数码、电器、品牌服饰、家居生活、保健等生活用品都可以在网上轻松购买。对于电商网站来说,让用户的购物过程简单快捷是最重要的,其次是精美的页面设计和产品图片,以吸引更多的客户购买产品。这个 文章 采集了 20 个国家
阅读全文 查看全部
网站内容管理系统后台 设计(12个免费的TwitterBootstrap后台模板(1)(组图))
阿里云 > 云栖社区 > 主题地图 > M > 免费网站后台管理系统模板

推荐活动:
更多优惠>
当前话题:免费网站后台管理系统模板加入采集
相关话题:
免费网站后台管理系统模板相关博文查看更多博文
《特别推荐》10款精美的免费网站后台管理系统模板

作者:秋景979 浏览评论:09年前
大多数web应用和动态网站都需要后台管理系统来管理前台界面的信息展示和用户信息。管理后台的设计虽然不如前端界面美观,但也需要有清晰的管理模块划分,让使用后台管理系统的人员轻松操作管理。下面是十张非常漂亮的合集网站
阅读全文
12 个免费的 Twitter Bootstrap 背景模板

作者:秋景831 浏览评论:07年前
互联网上有许多免费的 Bootstrap 管理背景主题。您所要做的就是下载并安装它们,这真的不是那么难。问题是如何找到一个完全符合您 网站 需求的主题。当然,您可以制作自己的自定义主题,但时间和资源非常宝贵,因此我们在这里采集了一系列
阅读全文
全球酷站秀:10个精致的海外购物网站设计

作者:秋景751 浏览评论:08年前
海外购物网站的设计和国内还是有很大区别的,我们可以学习好的设计理念,融入到自己的购物网站设计中。此次文章采集了10款精美的国外购物网站设计一起欣赏。你可能对文章20个优秀的国外电商网站设计案例分享50个优秀的电商网站设计案例6
阅读全文
分享 20 个免费且创新的 PSD 网页设计模板

作者:秋景696查看评论:09年前
在线业务正在迅速成为一种趋势,各行各业的公司都有自己的网站在线开展业务。如果你是设计师,经常需要设计制作网站,如果有现成的PSD网页设计模板可以使用,可以快速制作出精美的网站作品。所以,这个文章专门组织了20个免费的PSD
阅读全文
惊人的!单页滚动导航的应用网站第二季

作者:秋景509浏览评论:08年前
单页网站技术多用于作品集、设计工作室、移动应用程序和只需要显示部分信息的登陆页面,使访问者更容易浏览您的网站。在这个文章,一个单页中使用的有趣的滚动导航技术集合网站,享受它!相关文章25张你可能感兴趣的全屏照片
阅读全文
字体宝库:35款时尚英文简历字体下载

作者:秋景 605浏览评论:09年前
这些设计时尚的英文简历字体都是精心挑选的,相信你会喜欢的。高质量的免费网页英文字体现在非常流行。我们经常看到一些外国个人网站或者创意网站使用非常漂亮的英文艺术字体,特别新颖。今天的文章文章分享了35种时尚的英文简历字体,可以免费下载使用。我相信有
阅读全文
经典网页设计:电子商务的 10 种极简风格 网站

作者:秋景1018 浏览评论:09年前
电子商务是一个不断发展的行业,为买家和卖家提供便利。购物者可以在家中购买他们需要的东西,而商家只需要管理一个网站,而不是一个完整的实体店。但是,当您开发在线商店时,就像设计实体店一样,您需要考虑客户希望看到的风格。这个 文章 采集了 20
阅读全文
经典网页设计:12个优秀的电子商务网站设计案例

作者:秋景 886浏览评论:09年前
现在越来越多的人喜欢在网上购物,比如美容护肤、数码、电器、品牌服饰、家居生活、保健等生活用品都可以在网上轻松购买。对于电商网站来说,让用户的购物过程简单快捷是最重要的,其次是精美的页面设计和产品图片,以吸引更多的客户购买产品。这个 文章 采集了 20 个国家
阅读全文
网站内容管理系统后台 设计(一个友好,悦浩科技最大的特点把做网站和推广网站融合进来)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-28 18:04
企业网站作为企业的网上名片,最重要的作用是展示企业形象,宣传企业的服务或产品,所以做企业网站的关键在于如何更好地展示企业形象。公司形象与宣传公司服务或产品,要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。
完全个性化的设计,悦豪科技设计师通过客户提供的信息,根据客户公司的形象和企业风格设计网站,绝不会有相同的设计。在互联网上是独一无二的。悦豪科技的设计师都是有几年工作经验的设计师。我们提倡有灵魂的设计,杜绝抄袭和简单的抄袭。
网站模块根据客户需求确定。网站的模块一般包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等,客户可以根据自己的网站需求选择相应的模块或定制。
网站的后台管理系统操作简单,功能强大。悦豪科技有自己的建站系统。根据网站的页面设计,可打造操作简单、功能全面兼容的后台管理系统,方便客户随时随地管理网站,保障网站安全。
搜索引擎友好,悦豪科技最大的特点就是网站和推广网站的结合,做出来的网站不仅好看,还容易推广。 查看全部
网站内容管理系统后台 设计(一个友好,悦浩科技最大的特点把做网站和推广网站融合进来)
企业网站作为企业的网上名片,最重要的作用是展示企业形象,宣传企业的服务或产品,所以做企业网站的关键在于如何更好地展示企业形象。公司形象与宣传公司服务或产品,要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。

完全个性化的设计,悦豪科技设计师通过客户提供的信息,根据客户公司的形象和企业风格设计网站,绝不会有相同的设计。在互联网上是独一无二的。悦豪科技的设计师都是有几年工作经验的设计师。我们提倡有灵魂的设计,杜绝抄袭和简单的抄袭。
网站模块根据客户需求确定。网站的模块一般包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等,客户可以根据自己的网站需求选择相应的模块或定制。
网站的后台管理系统操作简单,功能强大。悦豪科技有自己的建站系统。根据网站的页面设计,可打造操作简单、功能全面兼容的后台管理系统,方便客户随时随地管理网站,保障网站安全。
搜索引擎友好,悦豪科技最大的特点就是网站和推广网站的结合,做出来的网站不仅好看,还容易推广。
网站内容管理系统后台 设计(谈一谈网站后台设计的一些关键之处建设的关键)
网站优化 • 优采云 发表了文章 • 0 个评论 • 193 次浏览 • 2022-03-24 18:11
互联网上每一个网站都有后台操作界面,每一个站长都应该有前台策划经验。今天我们将讨论网站后端设计的一些关键方面。
在搭建后台之前,首先要明确的是,网站的后台搭建没有前台网站的搭建好玩,也没有前台搭建的挑战。后端界面设计不如前端美观,交互设计不如前端设计流畅。但是网站背景构造是网站构造的一个组成部分。网站后台的规划有一个原则——查、增、删、改。不管是什么类型的网站,上面都有几个模块。下面详细说说网站后台设计的一些元素。
第一个一、查询原则是查询原则。通常包括两个方面,一个查找区域和一个查找列表。搜索区一般是根据网站后台的设计特点,列出平时常用的查询方式,但是不建议查询太多字段,控制起来比较好5. 搜索区域一般是通过关键字查询,但背景不同,功能和逻辑设计上肯定有差异。
二、添加原则会添加新内容。在查询功能的界面上,一般都有一个“添加”功能的按钮。一些后端称之为“添加”,一些称之为“添加”。如果是你自己的网站后台,这两个名字都可以使用,但是整个后台的命名要一致。
三、删除原则是指搜索列表中的所有记录都可以删除。在网站的后台设计中,删除功能有一个设计键,即设计时需要有一个“你确定要删除吗”的弹窗。因为设置了一些重要数据,避免人员误删或恶意删除,所有操作日志都要保存。
文章四、改变原则。就是修改已有的内容。查找列表中将有一个“Action”功能,以及另一个“Modify”功能。修改按钮是修改单个记录的操作。但是在设计的时候要注意修改的权限。有些产品由于某些原因不能修改,或者只能在获得许可的情况下修改。
以上四个原则是网站后台设计需要注意的方面。本文由妥妥的网站建设原创,点赞关注,带你一起成长知识! 查看全部
网站内容管理系统后台 设计(谈一谈网站后台设计的一些关键之处建设的关键)
互联网上每一个网站都有后台操作界面,每一个站长都应该有前台策划经验。今天我们将讨论网站后端设计的一些关键方面。
在搭建后台之前,首先要明确的是,网站的后台搭建没有前台网站的搭建好玩,也没有前台搭建的挑战。后端界面设计不如前端美观,交互设计不如前端设计流畅。但是网站背景构造是网站构造的一个组成部分。网站后台的规划有一个原则——查、增、删、改。不管是什么类型的网站,上面都有几个模块。下面详细说说网站后台设计的一些元素。
第一个一、查询原则是查询原则。通常包括两个方面,一个查找区域和一个查找列表。搜索区一般是根据网站后台的设计特点,列出平时常用的查询方式,但是不建议查询太多字段,控制起来比较好5. 搜索区域一般是通过关键字查询,但背景不同,功能和逻辑设计上肯定有差异。
二、添加原则会添加新内容。在查询功能的界面上,一般都有一个“添加”功能的按钮。一些后端称之为“添加”,一些称之为“添加”。如果是你自己的网站后台,这两个名字都可以使用,但是整个后台的命名要一致。
三、删除原则是指搜索列表中的所有记录都可以删除。在网站的后台设计中,删除功能有一个设计键,即设计时需要有一个“你确定要删除吗”的弹窗。因为设置了一些重要数据,避免人员误删或恶意删除,所有操作日志都要保存。
文章四、改变原则。就是修改已有的内容。查找列表中将有一个“Action”功能,以及另一个“Modify”功能。修改按钮是修改单个记录的操作。但是在设计的时候要注意修改的权限。有些产品由于某些原因不能修改,或者只能在获得许可的情况下修改。
以上四个原则是网站后台设计需要注意的方面。本文由妥妥的网站建设原创,点赞关注,带你一起成长知识!
网站内容管理系统后台 设计( 2020-04-08我们的网站内容管理系统简单易学,操作简单,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-03-24 16:06
2020-04-08我们的网站内容管理系统简单易学,操作简单,)
企业网站施工后台管理课程(普通版v1.0)
2020-04-08
我们的网站内容管理系统易学易操作。为了让您更轻松、更方便地使用我们的网站管理后台,我们特地制作了以下网站后台管理教程:
1、首先进入企业的管理后台网站,点击顶部的“内容管理”,在弹出的下拉菜单中选择“栏目中心”,与您相关的各个栏目< @网站 将被列出,例如其中一位客户的背景栏。
2、在我们的网站后台管理中,最常用的三个模型分别是文章、产品和单页,如下图所示:
其中产品模型负责产品中心模块,文章模型仅用于公司新闻、人才招聘等信息相关渠道,单页模型适用于如公司介绍,联系我们等等。只有一个文章的频道,我来教你如何添加一个产品类别,当然,添加一个文章类别也是一样的,如果你知道的话怎么添加商品分类,就知道怎么添加文章分类了 知道商品模型怎么操作,就知道文章和单页模型怎么操作了。下面以产品型号为例进行说明。
首先,现在了解添加产品类别,点击上方的“添加栏目”,见下图:
进入后,在应用模型项中选择“产品”
选择上一级栏目中的产品中心(这个产品中心的名字不定,只要根据你的名字,有的客户写产品展示,有的写产品展厅),如果你的网站有三个级别,然后Next请选择那里继续选择相应的产品类别。
选择上面两个选项后,就可以在下面的栏目名称、栏目标题、关键词、描述中填写你要填写的内容了。列标题出现在产品标题上,是为了方便。网站用于优化。
这使得添加产品类别变得容易。
让我教你如何添加一个新产品,见下图,点击产品中心下方的一个产品类别,见下图:
在弹出的页面中,分别填写相关产品信息。
导航到上面的“添加”,见下图:
关于上传图片,可以在弹出的对话框中点击上图中的蓝色小圆圈图标。点击“上传文件”。
然后选择图片后,点击上传,稍等片刻。
上传后会出现如下图标,点击插入完成。
以上项目填写完毕后,即可提交,从而完成一个产品的添加。
如何修改或删除一个产品也很简单,点击对应的产品类别进入,你的产品列表就会列出来,你可以点击你要修改的那个进入,删除也很方便,选择要删除的产品或文章,见下图:
如果你的产品或者文章属于错误的分类,你也可以移到对应的分类,见下图:
至此,一个产品类别的添加、产品的添加、删除、修改、移动就完成了。文章模型的频道,可以参考上面产品模型的教程。
注意:由于本系统采用html纯静态生成技术(好处多多),修改数据或添加数据时可能看不到效果。在这种情况下,您可以回到“列中心”并按照下图中的操作,首先单击全选,然后单击生成,然后刷新您修改的列或文章。如果你只是想看修改过的文章文章或者产品页面没有效果,修改后刷新你的文章或者产品页面,之后会自动生成文章或者产品页面修改。
当然,这个版本只是1.0版本,后面我们会做更完整和通俗易懂的教程。不明白的请联系我们的客服,我们会一步一步教你,谢谢亲们。 查看全部
网站内容管理系统后台 设计(
2020-04-08我们的网站内容管理系统简单易学,操作简单,)
企业网站施工后台管理课程(普通版v1.0)
2020-04-08
我们的网站内容管理系统易学易操作。为了让您更轻松、更方便地使用我们的网站管理后台,我们特地制作了以下网站后台管理教程:
1、首先进入企业的管理后台网站,点击顶部的“内容管理”,在弹出的下拉菜单中选择“栏目中心”,与您相关的各个栏目< @网站 将被列出,例如其中一位客户的背景栏。

2、在我们的网站后台管理中,最常用的三个模型分别是文章、产品和单页,如下图所示:

其中产品模型负责产品中心模块,文章模型仅用于公司新闻、人才招聘等信息相关渠道,单页模型适用于如公司介绍,联系我们等等。只有一个文章的频道,我来教你如何添加一个产品类别,当然,添加一个文章类别也是一样的,如果你知道的话怎么添加商品分类,就知道怎么添加文章分类了 知道商品模型怎么操作,就知道文章和单页模型怎么操作了。下面以产品型号为例进行说明。
首先,现在了解添加产品类别,点击上方的“添加栏目”,见下图:

进入后,在应用模型项中选择“产品”

选择上一级栏目中的产品中心(这个产品中心的名字不定,只要根据你的名字,有的客户写产品展示,有的写产品展厅),如果你的网站有三个级别,然后Next请选择那里继续选择相应的产品类别。

选择上面两个选项后,就可以在下面的栏目名称、栏目标题、关键词、描述中填写你要填写的内容了。列标题出现在产品标题上,是为了方便。网站用于优化。

这使得添加产品类别变得容易。
让我教你如何添加一个新产品,见下图,点击产品中心下方的一个产品类别,见下图:

在弹出的页面中,分别填写相关产品信息。
导航到上面的“添加”,见下图:


关于上传图片,可以在弹出的对话框中点击上图中的蓝色小圆圈图标。点击“上传文件”。

然后选择图片后,点击上传,稍等片刻。

上传后会出现如下图标,点击插入完成。

以上项目填写完毕后,即可提交,从而完成一个产品的添加。
如何修改或删除一个产品也很简单,点击对应的产品类别进入,你的产品列表就会列出来,你可以点击你要修改的那个进入,删除也很方便,选择要删除的产品或文章,见下图:

如果你的产品或者文章属于错误的分类,你也可以移到对应的分类,见下图:

至此,一个产品类别的添加、产品的添加、删除、修改、移动就完成了。文章模型的频道,可以参考上面产品模型的教程。
注意:由于本系统采用html纯静态生成技术(好处多多),修改数据或添加数据时可能看不到效果。在这种情况下,您可以回到“列中心”并按照下图中的操作,首先单击全选,然后单击生成,然后刷新您修改的列或文章。如果你只是想看修改过的文章文章或者产品页面没有效果,修改后刷新你的文章或者产品页面,之后会自动生成文章或者产品页面修改。

当然,这个版本只是1.0版本,后面我们会做更完整和通俗易懂的教程。不明白的请联系我们的客服,我们会一步一步教你,谢谢亲们。
网站内容管理系统后台 设计(BACKNEXTPREV10.1网站功能规划BACKNEXTPREV10.3.2系统数据库设计BACKNEXT)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2022-03-22 22:04
网站构建技术-第十章企业网站后台管理系统设计内容概述教学目标知识点讲解实验本章将以企业网站后台管理系统的构建为例,并综合运用ASP技术,详细开发了一套完整的网站后台系统。BACKNEXT PREV 掌握网站后台管理系统的规划设计;掌握用户管理子系统和新闻发布子系统的规划设计方法;掌握根据数据存储需求设计数据表结构的方法;掌握ASP到数据库 掌握Access数据库的连接和访问方法,重点掌握OLE DB的连接方法;掌握常用Access数据库的OLE DB连接字符串的构造方法;掌握用户信息的增删改查、用户登录验证页面、用户管理子系统主控制页面、数据库管理系统的编写方法;掌握新闻信息的增删改查及新闻发布子系统主控页面的编写方法;通过本章的学习,掌握数据库管理系统的规划设计方法,从而能够独立规划设计并独立完成编写类似数据库应用系统的开发和编程能力。BACKNEXT PREV 10.1 网站功能规划 BACKNEXT PREV10.2 用户管理子系统1<
2.掌握新闻发布系统的规划、设计和编程方法。3、掌握ASP程序的运行调试方法。实验10 新闻发布系统的设计与实现* 实验内容以某企业网站为背景,编写新闻发布系统。运行调试方法。BACKNEXT PREV 实验十 新闻发布 系统设计与实现* 指导分阶段1:1、停止制作华夏银行卡页面,未完成的同学下课完成2、老师总结了之前的案例大家一般都遇到了没有完成案例的同学遇到的主要困难是什么,介绍和解释,让这些同学完成3、 课后介绍。用户登录页面的效果,以及文本输入框样式、超链接、文本样式、按钮特殊样式* * 指导分阶段1:1、停止制作华夏银行卡页面,并课后没有完成的同学2、老师总结了之前的案例,我们来讲解一下大家遇到的常见问题。未完成案例的同学遇到的主要困难是什么?我们会进行介绍和讲解,让这些同学在课后完成用户登录页面完成后的效果介绍,以及文本输入框的样式、超链接、文本样式、特殊样式的样式按钮* * 指导子阶段1:1、停止制作华夏银行卡页面,以及课后没有完成的同学2、导师总结上一个案例中常见的问题并进行说明。没有完成案例的同学遇到的主要困难是什么,并进行介绍和讲解,以便这些同学完成案例完成后3、用户登录页面的介绍。效果,以及文字输入框、超链接、文字的样式、按钮的特殊样式* * 指导分阶段1:1、停止制作华夏银行卡页面,未完成的同学课后完成2、老师总结上一个案例中遇到的常见问题,并进行讲解。未完成案例的同学遇到的主要困难是什么, 查看全部
网站内容管理系统后台 设计(BACKNEXTPREV10.1网站功能规划BACKNEXTPREV10.3.2系统数据库设计BACKNEXT)
网站构建技术-第十章企业网站后台管理系统设计内容概述教学目标知识点讲解实验本章将以企业网站后台管理系统的构建为例,并综合运用ASP技术,详细开发了一套完整的网站后台系统。BACKNEXT PREV 掌握网站后台管理系统的规划设计;掌握用户管理子系统和新闻发布子系统的规划设计方法;掌握根据数据存储需求设计数据表结构的方法;掌握ASP到数据库 掌握Access数据库的连接和访问方法,重点掌握OLE DB的连接方法;掌握常用Access数据库的OLE DB连接字符串的构造方法;掌握用户信息的增删改查、用户登录验证页面、用户管理子系统主控制页面、数据库管理系统的编写方法;掌握新闻信息的增删改查及新闻发布子系统主控页面的编写方法;通过本章的学习,掌握数据库管理系统的规划设计方法,从而能够独立规划设计并独立完成编写类似数据库应用系统的开发和编程能力。BACKNEXT PREV 10.1 网站功能规划 BACKNEXT PREV10.2 用户管理子系统1<
2.掌握新闻发布系统的规划、设计和编程方法。3、掌握ASP程序的运行调试方法。实验10 新闻发布系统的设计与实现* 实验内容以某企业网站为背景,编写新闻发布系统。运行调试方法。BACKNEXT PREV 实验十 新闻发布 系统设计与实现* 指导分阶段1:1、停止制作华夏银行卡页面,未完成的同学下课完成2、老师总结了之前的案例大家一般都遇到了没有完成案例的同学遇到的主要困难是什么,介绍和解释,让这些同学完成3、 课后介绍。用户登录页面的效果,以及文本输入框样式、超链接、文本样式、按钮特殊样式* * 指导分阶段1:1、停止制作华夏银行卡页面,并课后没有完成的同学2、老师总结了之前的案例,我们来讲解一下大家遇到的常见问题。未完成案例的同学遇到的主要困难是什么?我们会进行介绍和讲解,让这些同学在课后完成用户登录页面完成后的效果介绍,以及文本输入框的样式、超链接、文本样式、特殊样式的样式按钮* * 指导子阶段1:1、停止制作华夏银行卡页面,以及课后没有完成的同学2、导师总结上一个案例中常见的问题并进行说明。没有完成案例的同学遇到的主要困难是什么,并进行介绍和讲解,以便这些同学完成案例完成后3、用户登录页面的介绍。效果,以及文字输入框、超链接、文字的样式、按钮的特殊样式* * 指导分阶段1:1、停止制作华夏银行卡页面,未完成的同学课后完成2、老师总结上一个案例中遇到的常见问题,并进行讲解。未完成案例的同学遇到的主要困难是什么,
网站内容管理系统后台 设计(各行各业4、个人名片夹6、在线消息沟通(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-22 22:03
3、时间表
4、个人卡夹
5、个人信息管理
6、在线新闻
7、短信交流
在线调查
1、在线调查内容管理
2、在线调查结果管理
3、在线调查显示文件流通的百分比
1、皇冠招标部门批准
2、红头部文件审批
项目管理
1、项目主体及项目细节管理
2、项目组成员管理
3、项目数据管理
4、项目执行和进度管理。
系统管理功能
1、角色管理
2、部门管理
3、栏目管理
4、用户管理
5、信息管理
6、论坛管理
7、项目管理(后台)
权限管理功能
三、需求背景
网络技术的发展使得网络应用越来越广泛。广大企业在互联网上建立了自己的营销平台。与此同时,网上展览、网上拍卖、网上人才招聘、网上招商等各类活动也纷纷转移到互联网上,互联网日益展现出强大的媒体优势。我们相信,只要认清网络的运行机制,就能通过网络为企业创造更多价值!
随着网络应用的拓宽,网络应用已经远远超出了企业的范围网站,大多数企业意识到好的网站服务会更好地提升企业的核心竞争力。纷纷走上互联网,充分发挥网络优势,体现旺盛的生命力。
同时,网络经济对我们现有的经济社会制度,尤其是企业的传统宣传提出了挑战,
商业模式和概念将产生重大影响。企业经营模式中的各种问题一一诞生,给企业带来各种经营短板,甚至是企业倒闭的沉重代价;如果企业能够有效解决这些问题,网络将为全球市场竞争搭建平台。 ,企业的优势将无限放大,使企业在降低成本、有效经营信息、高效经营决策、加快产品流通等方面取得长足发展。在各行各业中,越来越多的企业正在充分利用互联网,大大提高了企业的工作效率。
此时,cms应运而生。针对各类企业,我们将为客户提供全方位的网站建设服务,将打造个性化、专业化、同步线下活动、范围更广、范围更广的网络宣传传播门户平台信息和应用范围。
四、cms网站内容管理系统的优势
1、全静态页面生成系统
所有前台文件都可以完全根据用户的设置生成静态文件。并可根据用户设置生成目录文件。提高了浏览速度和个性化以及网站安全性,并大大降低了服务器负载
2、完全个性化的界面
后台界面简洁大方,操作简单,人性化,自由。商业世界中独特的 Windows 菜单操作系统。实现了文件单选和多选功能。真正满足用户的操作习惯。而这一切,系统的整体性能并不影响速度。让您得心应手,操作自如。同时我们为传统用户设置了传统的右键操作习惯供用户选择
3、资源共享
真正实现资源共享,方便用户自行添加功能;只要支持,就不会使用任何组件
任何支持 .NETframework 的服务器都可以安装。
4、模板设计自由度
用户可以自己设计模板,自由自在,更能体现用户的个性和特点。从前台无法得知 网站 是用什么构建的。
5、高级技术人员的自由 SQL 扩展标签
此系统将为用户准备高级扩展标签。你只需要了解一定的网络编程知识,就可以调出一个非常强大的新闻系统。前台就是你的舞台,你想怎么展现就怎么展现吧
6、Dreamweaver 插件
为了客户的考虑,可以使用 Dreamweaver 直接创建标签并插入到模板中,这样更方便用户设计模板。
7、消息版本功能
用户可以留言供管理员查看和其他用户查看。与传统的留言簿不同,多人回复。可以锁定、固定和以管理员身份查看消息
8、热键帮助文件系统
巧妙的帮助系统。让您使用系统更轻松!可以在系统参数设置中隐藏帮助窗口;您也可以单击帮助窗口顶部隐藏帮助窗口;也可以点击Ctrl+1,帮助窗口会显示鼠标所在的帮助。并且可以自己修改帮助文件。
9、重磅消息采集系统
采集 使用变量设置方法。强大的模糊查询功能支持。让采集更加智能和人性化。
用户可以设置生成的文件是否使用生成日期目录,方便管理。图片可远程存储,存储路径采用日期目录,方便用户管理
10、目前流行的B2C商城管理系统
本系统为用户准备了当前流行的B2C商城管理系统。订单管理、在线购买、在线支付、购物车、金币积分、实物金币、强大的店铺统计功能
五、我们的解决方案
我们的cms系统旨在基于cms的各种优势,为企业在电子商务业务上的创新带来最大的业务发展价值,我们将提供独立开发的企业信息门户以及电子商务所需的电子商务产品,以技术运行在Windows应用服务器平台上,为企业构建电子商务架构和应用提供高效的解决方案:
1.强大的信息发布和下载系统
cms系统将具有极大的易用性和灵活性。模板与程序分离的功能使得网站在界面设计上非常灵活。独创的Windows界面操作给信息调用提供了最大的灵活性,简洁明了的操作设计让强大的功能一键简化:
◆网站独立的页面设计和程序,方便网站维护和修改。
◆Columns支持无限级别的分类,每个级别支持无限的列。可以设置列权限,包括设置每个文章的权限,支持二级域名绑定。
◆同时支持ASP方式访问和生成静态文件的功能。首页、栏目页、内容页、专题页都可以生成完整的静态页面,生成的文件格式可以是aspx、html、htm、shtm、shtml。
◆自定义生成文件的方式(2种方式);自定义列列表文件的存放位置;自定义内容页的文件命名方式(设置后台参数组合);自定义生成文件的扩展名(首页、栏目页、内容页5种)。
◆非常方便的批量生成功能,可以批量生成指定的栏目页面,如栏目、时间、数量等。
内容页面、特殊页面、下载页面等;支持文章,批量转移和删除下载;支持合并列。
◆方便的列表显示方向,可以设置栏目显示首选文章列表、下载列表或产品列表◆支持过期文章、下载档案
◆快速释放按钮方便释放,无需切换到释放界面。
强大的在线编辑器,支持设计界面和代码编辑界面。
<p>支持图片文章和文字文章的管理,支持文字文章和图片文章的相互转换,支持 查看全部
网站内容管理系统后台 设计(各行各业4、个人名片夹6、在线消息沟通(组图))
3、时间表
4、个人卡夹
5、个人信息管理
6、在线新闻
7、短信交流
在线调查
1、在线调查内容管理
2、在线调查结果管理
3、在线调查显示文件流通的百分比
1、皇冠招标部门批准
2、红头部文件审批
项目管理
1、项目主体及项目细节管理
2、项目组成员管理
3、项目数据管理
4、项目执行和进度管理。
系统管理功能
1、角色管理
2、部门管理
3、栏目管理
4、用户管理
5、信息管理
6、论坛管理
7、项目管理(后台)
权限管理功能
三、需求背景
网络技术的发展使得网络应用越来越广泛。广大企业在互联网上建立了自己的营销平台。与此同时,网上展览、网上拍卖、网上人才招聘、网上招商等各类活动也纷纷转移到互联网上,互联网日益展现出强大的媒体优势。我们相信,只要认清网络的运行机制,就能通过网络为企业创造更多价值!
随着网络应用的拓宽,网络应用已经远远超出了企业的范围网站,大多数企业意识到好的网站服务会更好地提升企业的核心竞争力。纷纷走上互联网,充分发挥网络优势,体现旺盛的生命力。
同时,网络经济对我们现有的经济社会制度,尤其是企业的传统宣传提出了挑战,
商业模式和概念将产生重大影响。企业经营模式中的各种问题一一诞生,给企业带来各种经营短板,甚至是企业倒闭的沉重代价;如果企业能够有效解决这些问题,网络将为全球市场竞争搭建平台。 ,企业的优势将无限放大,使企业在降低成本、有效经营信息、高效经营决策、加快产品流通等方面取得长足发展。在各行各业中,越来越多的企业正在充分利用互联网,大大提高了企业的工作效率。
此时,cms应运而生。针对各类企业,我们将为客户提供全方位的网站建设服务,将打造个性化、专业化、同步线下活动、范围更广、范围更广的网络宣传传播门户平台信息和应用范围。
四、cms网站内容管理系统的优势
1、全静态页面生成系统
所有前台文件都可以完全根据用户的设置生成静态文件。并可根据用户设置生成目录文件。提高了浏览速度和个性化以及网站安全性,并大大降低了服务器负载
2、完全个性化的界面
后台界面简洁大方,操作简单,人性化,自由。商业世界中独特的 Windows 菜单操作系统。实现了文件单选和多选功能。真正满足用户的操作习惯。而这一切,系统的整体性能并不影响速度。让您得心应手,操作自如。同时我们为传统用户设置了传统的右键操作习惯供用户选择
3、资源共享
真正实现资源共享,方便用户自行添加功能;只要支持,就不会使用任何组件
任何支持 .NETframework 的服务器都可以安装。
4、模板设计自由度
用户可以自己设计模板,自由自在,更能体现用户的个性和特点。从前台无法得知 网站 是用什么构建的。
5、高级技术人员的自由 SQL 扩展标签
此系统将为用户准备高级扩展标签。你只需要了解一定的网络编程知识,就可以调出一个非常强大的新闻系统。前台就是你的舞台,你想怎么展现就怎么展现吧
6、Dreamweaver 插件
为了客户的考虑,可以使用 Dreamweaver 直接创建标签并插入到模板中,这样更方便用户设计模板。
7、消息版本功能
用户可以留言供管理员查看和其他用户查看。与传统的留言簿不同,多人回复。可以锁定、固定和以管理员身份查看消息
8、热键帮助文件系统
巧妙的帮助系统。让您使用系统更轻松!可以在系统参数设置中隐藏帮助窗口;您也可以单击帮助窗口顶部隐藏帮助窗口;也可以点击Ctrl+1,帮助窗口会显示鼠标所在的帮助。并且可以自己修改帮助文件。
9、重磅消息采集系统
采集 使用变量设置方法。强大的模糊查询功能支持。让采集更加智能和人性化。
用户可以设置生成的文件是否使用生成日期目录,方便管理。图片可远程存储,存储路径采用日期目录,方便用户管理
10、目前流行的B2C商城管理系统
本系统为用户准备了当前流行的B2C商城管理系统。订单管理、在线购买、在线支付、购物车、金币积分、实物金币、强大的店铺统计功能
五、我们的解决方案
我们的cms系统旨在基于cms的各种优势,为企业在电子商务业务上的创新带来最大的业务发展价值,我们将提供独立开发的企业信息门户以及电子商务所需的电子商务产品,以技术运行在Windows应用服务器平台上,为企业构建电子商务架构和应用提供高效的解决方案:
1.强大的信息发布和下载系统
cms系统将具有极大的易用性和灵活性。模板与程序分离的功能使得网站在界面设计上非常灵活。独创的Windows界面操作给信息调用提供了最大的灵活性,简洁明了的操作设计让强大的功能一键简化:
◆网站独立的页面设计和程序,方便网站维护和修改。
◆Columns支持无限级别的分类,每个级别支持无限的列。可以设置列权限,包括设置每个文章的权限,支持二级域名绑定。
◆同时支持ASP方式访问和生成静态文件的功能。首页、栏目页、内容页、专题页都可以生成完整的静态页面,生成的文件格式可以是aspx、html、htm、shtm、shtml。
◆自定义生成文件的方式(2种方式);自定义列列表文件的存放位置;自定义内容页的文件命名方式(设置后台参数组合);自定义生成文件的扩展名(首页、栏目页、内容页5种)。
◆非常方便的批量生成功能,可以批量生成指定的栏目页面,如栏目、时间、数量等。
内容页面、特殊页面、下载页面等;支持文章,批量转移和删除下载;支持合并列。
◆方便的列表显示方向,可以设置栏目显示首选文章列表、下载列表或产品列表◆支持过期文章、下载档案
◆快速释放按钮方便释放,无需切换到释放界面。
强大的在线编辑器,支持设计界面和代码编辑界面。
<p>支持图片文章和文字文章的管理,支持文字文章和图片文章的相互转换,支持
网站内容管理系统后台 设计(最常见的网站后台管理的主要工作区域和界面布局)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-03-22 00:02
一、最常见的网站后台管理界面布局
1.头
2.菜单
3.主要工作区
4.底部
二、工作区交互设计
后台操作管理的主要工作区域如区域3所示。在古代的网站后台管理程序中,区域3设计为一次只显示一页。当前流行的做法是区域 3 有多个选项卡。实际上,每个选项卡都是一个 iframe。与老做法相比,这样做的好处是可以在多个窗口之间切换,还有一些“协同”的味道。有时我们在填写表格时,需要参考系统中其他表格的内容。这时,我们可以保持当前窗口查看其他窗体的内容。
三、 列表页与新建(编辑)页的交互设计
1.新建页面和列表界面分为两个菜单
2.新增的界面以弹窗的形式显示在列表页
在古老的网站后台管理系统中,我们将看到第一种方式。但我个人更喜欢第二种方法,因为操作简单,不需要切换页面。这样做的代价是增加列表页和编辑界面的交互,编程稍微复杂一些。但比起给用户带来的操作方便,这个小小的编程成本实在是不算什么。
四、关于弹出选项
1. 使用原生 window.open 或 IE 特定的 window.showModelDialog
2. 使用目前主流的Div模拟对话框
我的选择是通过div模拟Dialog的第二种方式。原因是window.open不能锁屏,IE特有的可以锁频的window.showModelDialog与浏览器不兼容。Div模拟的Dialog方法没有这样的问题。主流模拟窗口兼容各种浏览器,弹窗其他区域的操作通过遮罩层的方式进行屏蔽。
五、Dialog的内容是如何加载的
1. 拼出一段html元素(Dialog.open({content:"htmlstring"}))
2. 加载新页面 (Dialog.open({url:create.cshtml}))
Dialog内容的加载方式会影响整个操作区的设计。
第一种方式:然后把你的“新界面”的html内容和List页面混在一起。两个页面的职责完全不同,放在一起很奇怪。也不能达到页面重用的目的。您还可以异步请求页面以获取需要加载到弹出窗口中的内容。当然,在mvc框架中,也可以使用PartialView方法在List页面中隐藏和显示新页面。这样,页面可以被重用,但是这个页面不能与母版页分离。
第二种方式:不需要在你的界面中引入“新界面”的Html内容,列表页和新页分开放置。单独的新界面也可以独立于列表页面工作。
相比之下,我更喜欢选择第二种显示弹窗的方式,方便编程。但是这种方式也会有一些“坑”
1. 当我们保存成功后,关闭窗口
Dialog 的容器 div 和新页面在不同的 Dom 文档中。在新界面中关闭 Dialog 需要跨文档。可能有人说,把save等按钮放到Dialog所在的dom里面很快就OK了?同样,如果放在Dialog所在的Dom中,我们也会遇到表单提交和跨文档验证等问题。毕竟,每个表单的按钮可能因业务而异。所以按钮应该放在特定的新页面中。
六、对话框在哪里弹出?
关于这个问题,如果只是在工作区弹出,掩膜层的锁频功能是没有用的,工作区可能的高度可能是由于上下占据的高度,使得高度弹出的界面太短了。不够大气。所以我们应该把Dialog的popup放在最顶层的Dom中。这也是我们在五)中选择第二种方式弹出对话框的原因之一。
结尾 查看全部
网站内容管理系统后台 设计(最常见的网站后台管理的主要工作区域和界面布局)
一、最常见的网站后台管理界面布局

1.头
2.菜单
3.主要工作区
4.底部
二、工作区交互设计
后台操作管理的主要工作区域如区域3所示。在古代的网站后台管理程序中,区域3设计为一次只显示一页。当前流行的做法是区域 3 有多个选项卡。实际上,每个选项卡都是一个 iframe。与老做法相比,这样做的好处是可以在多个窗口之间切换,还有一些“协同”的味道。有时我们在填写表格时,需要参考系统中其他表格的内容。这时,我们可以保持当前窗口查看其他窗体的内容。
三、 列表页与新建(编辑)页的交互设计
1.新建页面和列表界面分为两个菜单
2.新增的界面以弹窗的形式显示在列表页
在古老的网站后台管理系统中,我们将看到第一种方式。但我个人更喜欢第二种方法,因为操作简单,不需要切换页面。这样做的代价是增加列表页和编辑界面的交互,编程稍微复杂一些。但比起给用户带来的操作方便,这个小小的编程成本实在是不算什么。
四、关于弹出选项
1. 使用原生 window.open 或 IE 特定的 window.showModelDialog
2. 使用目前主流的Div模拟对话框
我的选择是通过div模拟Dialog的第二种方式。原因是window.open不能锁屏,IE特有的可以锁频的window.showModelDialog与浏览器不兼容。Div模拟的Dialog方法没有这样的问题。主流模拟窗口兼容各种浏览器,弹窗其他区域的操作通过遮罩层的方式进行屏蔽。
五、Dialog的内容是如何加载的
1. 拼出一段html元素(Dialog.open({content:"htmlstring"}))
2. 加载新页面 (Dialog.open({url:create.cshtml}))
Dialog内容的加载方式会影响整个操作区的设计。
第一种方式:然后把你的“新界面”的html内容和List页面混在一起。两个页面的职责完全不同,放在一起很奇怪。也不能达到页面重用的目的。您还可以异步请求页面以获取需要加载到弹出窗口中的内容。当然,在mvc框架中,也可以使用PartialView方法在List页面中隐藏和显示新页面。这样,页面可以被重用,但是这个页面不能与母版页分离。
第二种方式:不需要在你的界面中引入“新界面”的Html内容,列表页和新页分开放置。单独的新界面也可以独立于列表页面工作。
相比之下,我更喜欢选择第二种显示弹窗的方式,方便编程。但是这种方式也会有一些“坑”
1. 当我们保存成功后,关闭窗口
Dialog 的容器 div 和新页面在不同的 Dom 文档中。在新界面中关闭 Dialog 需要跨文档。可能有人说,把save等按钮放到Dialog所在的dom里面很快就OK了?同样,如果放在Dialog所在的Dom中,我们也会遇到表单提交和跨文档验证等问题。毕竟,每个表单的按钮可能因业务而异。所以按钮应该放在特定的新页面中。
六、对话框在哪里弹出?
关于这个问题,如果只是在工作区弹出,掩膜层的锁频功能是没有用的,工作区可能的高度可能是由于上下占据的高度,使得高度弹出的界面太短了。不够大气。所以我们应该把Dialog的popup放在最顶层的Dom中。这也是我们在五)中选择第二种方式弹出对话框的原因之一。
结尾
网站内容管理系统后台 设计( CMS系统有利于搜索引擎的优化,未来将面临更多的挑战)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-21 07:03
CMS系统有利于搜索引擎的优化,未来将面临更多的挑战)
企业级cms网站后台管理系统
cms系统也是管理系统。一般认为cms是位于WEB与后端办公系统或进程之间的软件系统。cms 是技术和软件的集合。基本思想是将内容、结构和设计分开。越来越多的公司正在建立自己的网站,并利用互联网扩大影响力。
通过对各个企业的多次内部核心调研和产品架构设计,根据企业需求开发了一套有利于企业管理的后台管理系统网站,命名为“企业级cms网站 后台管理系统的网站 系统。
系统采用XML技术,不同于普通的cms技术。普通的cms管理系统操作只是数据库中的文件、表格、图片、数据视频等需要的单一内容,发布到网站,数据和访客信息统计不会自动更新。
系统采用XML技术后,在管理数据后台,尤其是会员、订单、访客等信息方面更加灵活。经过反复测试,系统完善。目前,该系统已获得计算机软件作品著作权证书的认可。
该系统专注于各种非结构化或半结构化数字资源的采集、管理、利用、交付和增值,可以有机地融入结构化数据的商业智能环境中。内容创建者、编辑和发布者使用 cms 提交、修改、发布等。
随着电子政务的发展,越来越多的信息内容需要通过这个平台进行编辑和发布,未来系统将面临更多的挑战。cms该系统有利于搜索引擎优化,这也是很多站长愿意选择该系统的原因。在网络信息快速增长的时代,cms系统作为内容管理和发布系统,对网站的建设产生了深远的影响,从而提高了企业的效率。返回搜狐,查看更多 查看全部
网站内容管理系统后台 设计(
CMS系统有利于搜索引擎的优化,未来将面临更多的挑战)
企业级cms网站后台管理系统
cms系统也是管理系统。一般认为cms是位于WEB与后端办公系统或进程之间的软件系统。cms 是技术和软件的集合。基本思想是将内容、结构和设计分开。越来越多的公司正在建立自己的网站,并利用互联网扩大影响力。
通过对各个企业的多次内部核心调研和产品架构设计,根据企业需求开发了一套有利于企业管理的后台管理系统网站,命名为“企业级cms网站 后台管理系统的网站 系统。

系统采用XML技术,不同于普通的cms技术。普通的cms管理系统操作只是数据库中的文件、表格、图片、数据视频等需要的单一内容,发布到网站,数据和访客信息统计不会自动更新。
系统采用XML技术后,在管理数据后台,尤其是会员、订单、访客等信息方面更加灵活。经过反复测试,系统完善。目前,该系统已获得计算机软件作品著作权证书的认可。
该系统专注于各种非结构化或半结构化数字资源的采集、管理、利用、交付和增值,可以有机地融入结构化数据的商业智能环境中。内容创建者、编辑和发布者使用 cms 提交、修改、发布等。
随着电子政务的发展,越来越多的信息内容需要通过这个平台进行编辑和发布,未来系统将面临更多的挑战。cms该系统有利于搜索引擎优化,这也是很多站长愿意选择该系统的原因。在网络信息快速增长的时代,cms系统作为内容管理和发布系统,对网站的建设产生了深远的影响,从而提高了企业的效率。返回搜狐,查看更多
网站内容管理系统后台 设计(4.原型设计与评审新系统的原型需要花费来完成)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-03-20 22:07
经过上述的日常问题采集和核心用户访谈,你基本可以了解重构中需要改变的地方。
在这种情况下,我采集的问卷中 80% 的回复都是预期的,但我仍然建议您执行此步骤,原因有以下三个:
最快的获取全信息的方式,方便查漏补缺。用户可以增强他们的参与感。也可以采纳自己的意见,让用户提前知道,以便后期更好地推动用户普及。
问卷作为一种高效的信息采集渠道,可以在短时间内获取所有用户对新系统的所有期望,从而可以根据相同问题的出现频率确定新需求开发的优先级,例如因为高频率的问题可以优先解决。
同时,用户也可以有一种心理预期,即在不久的将来会使用新系统。这就像是提前打了个招呼,以后用户会更有动力去尝试新系统。
3. 原型设计和审查
新系统的原型需要很长时间才能完成。建议在开始绘制原型之前,可以先用流程图梳理一下逻辑,防止出现偏差,或者沉迷于细节耽误进度,这样才能保证思路的连续性,这样效率才会更高。.
此外,建议更认真对待原型的第一个版本。页面布局、颜色、交互路径等,都能解释清楚,就不提了。因为大多数情况下,在正式开发之前,都会召开一次大型的评审会,邀请双方的领导和用户代表一起参加。
建议在复习的时候,除了拿出设计方案和样机图,还要提前准备Q&A,也就是针对观众最关心的地方,提前写好问题和解决方案,力求做到为自己争取更多主动权。让对方对你感到舒服。
4. 首版上线前后
1)发射前
专家原型评审后,可进行后续正常开发评审。
前期尽量和你的研发团队沟通你对业务的看法,设计的初衷是什么,希望解决什么问题,让研发在开发中更加了解业务处理并减少因理解偏差而导致的错误。
整个开发过程一般需要一个多月的时间。这段时间,产品经理要做好项目进度管理,至少每周统计一次进度,召开进度会议。
如果这个项目的高层领导比较关心,应该定期给高层发邮件,同步进度。
2)上线后
这里的上线可以分为两种:内测版上线和对外正式版上线。
内测版上线后,可以邀请多位种子用户体验新系统。用户验证核心进程运行正常后,即可对外公布正式版。
正式上线后是1-2个月的试用期。在此期间,需要让更多用户试用新系统,及时暴露各种突发问题,快速迭代修复。
不过,此时用户还习惯于使用旧系统,如何让大家多尝试新系统呢?这里我使用了三个小技巧:
提供更快的访问方式(如:免权限申请) 提供用户关心的试用福利(我这里是为了给用户提供一定程度的测试) 小窗口邀请用户(我已经私聊了80多个用户,邀请体验新系统,并附上系统手册)
当然,在这段时间里,你需要在规划后续任务的同时关注用户反馈,随时掌握时间和进度。
5. 如何选择函数迭代
可能大家都希望新系统完成旧系统的所有功能,然后开始添加用户提出的新功能。
起初我也是这么想的,但发现如果你想吸引用户的注意力,新功能效果最好。每个人都很好奇。如果你发现自己有了与以前不同的新事物,你会想更多地去体验和尝试。
这也是我和领导沟通后被要求的。
最好的方法是平衡旧功能和新功能的开发进度。前提是要保证新特性的出现不会和不在线的老特性依次嵌套。
比如我这次重构的时候,考虑到我的用户群是各个地区的多个风控团队,大家一般都是分组联系客户。旧系统任务申请只能属于一个人,团队成员不能合作。
在新系统中,我在第一版上线后的第二个月增加了“群组管理”的功能。群组中的成员可以看到彼此的任务并分享自己的工单数量。内部任务灵活流转,组长可以统计和控制团队成员的工作量和工作内容。
该功能本身与旧功能有不必要的嵌套逻辑,在线用户的反馈非常好,验证了之前的预期。这种新旧功能交替开发的思路,大家可以多想想。
6. 过程中出现问题怎么办
一般来说,重构后的系统上线后,会收到更好的用户反馈。毕竟旧系统年久失修,新系统会让人眼前一亮。这时候,产品经理很容易沉浸在新系统完美的幻想中,希望新系统的口碑永远完美,不允许有瑕疵。
但是,您无法避免问题。
新系统上线后的时期确实是系统最不稳定的时期,问题需要不断的发现和纠正。
作为产品经理,我们要学会理解新事物的发展规律,把解决问题和如何避免后续问题放在首位。
以下三点是我走了一些弯路才明白的:
包容问题(有问题不重要,重要的是如何解决和避免问题) 对开发有信心(和你的开发站在同一个位置上,如果有线上的bug,先信任解决问题)对用户请耐心等待(请第一时间安抚用户,诚挚道歉并说明解决时间)
记得有位导演曾经说过:如果这部电影成功,那一定是大家的功劳;如果失败了,那一定是我的责任。
产品经理不仅要负责产品设计,还要考虑团队合作、项目管理等需要考验自身软实力的领域。
问题和矛盾的出现,会进一步放大你在这些情况下的心态和应对能力。收工时一定要有大局意识,承担项目负责人的责任,这样你的团队成员才会更信服你。
7. 数据同步和用户迁移
新系统的基本功能与旧系统一致。所有用户都可以直接切换到新系统吗?答案是否定的。
用户迁移到新系统时,绝对没有一刀切的方法,应该采用平滑过渡的方式逐步替代。
因为这段时间老系统的数据都在被用户使用,如果强制切换一个完全没有数据的新系统,用户不生气也就奇怪了。
此外,我们的项目分为两个阶段。第一阶段的目标是所有内部用户都已经过渡到新系统,而没有外部客户的感知。
您可能会问:外部和内部数据交换部分呢?如何保证之前在旧系统上运行的进程?
答案是——数据同步。
数据同步可以分为3个部分:
账户同步——内部账户和外部账户从旧系统同步到新系统账户关联——新系统内部账户与旧系统内部账户关联文件同步——新旧系统生成的文件彼此同步
第一步,账户信息同步
由于外部客户账户的创建来源来自上游CRM系统和旧系统的用户创建,考虑到外部客户的重构放在第二阶段,外部客户账户的创建来源保持不变在此期间的这个节点,只使用客户账户和内部账户。以及新系统的相关信息。
新系统增加了“客户账户/内部账户”模块,用于替换旧系统后台的用户列表。现有数据批量刷入,增量数据实时更新。
第二步,关联新旧系统的内部账户
由于用户是同一个人,注册新系统后,他将拥有新系统和旧系统两个账号。
因此,管理员应在新旧系统中将同一内部用户的两个账户关联映射,以保证下一步文件同步的平稳实施。
第三步,新旧系统的文件相互同步
为了实现内部用户迁移,无需外部客户感知,新旧系统之间的文件同步非常重要,也是保证无感知效果的关键。
首先确定同步范围,有一个最大化和最小化的原则。
以上三个步骤的完成,为后续的“用户迁移”奠定了基础。
最后,用户迁移
出于业务流程的原因,需要客户参与的任务将从 CRM 应用。因此,用户迁移的最后一步是结合CRM将上游任务从旧系统切换到新系统。因为之前已经进行了关联,所以在新系统的关联账户中可以看到来自CRM的任务。
这样,用户自然会主动迁移到新系统进行操作,同时最近产生的数据也可以在新系统中找到。
PS:正式切换前期,要考虑更多的异常情况和应对机制。比如:正式上线前,我们花了一段时间手动切换,确认没有问题后决定上线切换。又如:当出现异常情况时,可以手动将新系统的任务推回旧系统,以此类推。
8. 总结
以上就是计划一期改造涉及的所有关键节点。不同的系统、不同的业务可能会有差异,但核心思想是一致的。它们都遵循“平滑过渡”的原则,最大限度地降低用户的学习成本,降低用户操作门槛,优化业务流程,提升综合用户体验。
用户迁移到新系统后,不需要立即关闭旧系统。给内部用户一段时间的适应,也可以让内部用户完成之前同步到旧系统的任务,这会让用户对系统更有安全感。
四、分享与展望1. 印象最深的两件事
1)产品经理也可以看代码
当时我准备自动生成一份风控分析报告,里面涉及到风控领域的专业知识。旧系统没有此功能的文档。我和开发人员都不知道生成报告中的值和比率的逻辑是什么。
唯一的参考是旧系统中用python编写的几十页代码。由于需要结合业务知识和风控知识来理解,自己开发难度较大,所以选择自己爬代码。
我当时也想尝试一下,以防我能理解它。经过仔细的整理、推导和验证,花了两天时间终于弄明白了这里的逻辑,后面的开发讲解还是很有成就感的。
2)好喜欢
偶然发现我的一个wiki被点赞了很多次,包括两个部门的VP和一些我不认识的人。
本文档是我写的一款风控策略产品的业务逻辑的简要说明。它是一个负责其他部门的平台。因为我的系统即将访问策略产品界面,需要通过其他平台转接调用。R&D可以理解风控策略的商业原理,所以我写了一篇科普文档让他们看懂。没想到最后被这么多人看到,心里有些受宠若惊。
2. 未来要做的事情
现在重构过程的第一阶段即将结束,该项目已经完成了更复杂的内部用户迁移部分。阶段目标已经实现,即:内部用户的重构和内部用户的迁移。
在系统稳定运行3个月后,我们计划开始第二阶段的客户端用户重构和用户迁移。
与内部重构相比,外部重构的难度要小得多。因为外部客户的操作步骤比内部客户少很多,不涉及核心流程,并且已经搭建了新系统的框架,页面不需要重新设计,只需要部分功能更换。
后续考虑的重点将是“如何实现无感知或低感知用户切换”这一点。
二期工程完成后,我会再次与大家分享经验,敬请期待。
作者:Fancy Liu,现任某金融科技公司B端产品经理。
本文由@FancyLiu原创 发表于人人都是产品经理。未经许可禁止转载。
标题图片来自 Unsplash,基于 CC0 协议。 查看全部
网站内容管理系统后台 设计(4.原型设计与评审新系统的原型需要花费来完成)
经过上述的日常问题采集和核心用户访谈,你基本可以了解重构中需要改变的地方。
在这种情况下,我采集的问卷中 80% 的回复都是预期的,但我仍然建议您执行此步骤,原因有以下三个:
最快的获取全信息的方式,方便查漏补缺。用户可以增强他们的参与感。也可以采纳自己的意见,让用户提前知道,以便后期更好地推动用户普及。
问卷作为一种高效的信息采集渠道,可以在短时间内获取所有用户对新系统的所有期望,从而可以根据相同问题的出现频率确定新需求开发的优先级,例如因为高频率的问题可以优先解决。
同时,用户也可以有一种心理预期,即在不久的将来会使用新系统。这就像是提前打了个招呼,以后用户会更有动力去尝试新系统。
3. 原型设计和审查
新系统的原型需要很长时间才能完成。建议在开始绘制原型之前,可以先用流程图梳理一下逻辑,防止出现偏差,或者沉迷于细节耽误进度,这样才能保证思路的连续性,这样效率才会更高。.
此外,建议更认真对待原型的第一个版本。页面布局、颜色、交互路径等,都能解释清楚,就不提了。因为大多数情况下,在正式开发之前,都会召开一次大型的评审会,邀请双方的领导和用户代表一起参加。
建议在复习的时候,除了拿出设计方案和样机图,还要提前准备Q&A,也就是针对观众最关心的地方,提前写好问题和解决方案,力求做到为自己争取更多主动权。让对方对你感到舒服。
4. 首版上线前后
1)发射前
专家原型评审后,可进行后续正常开发评审。
前期尽量和你的研发团队沟通你对业务的看法,设计的初衷是什么,希望解决什么问题,让研发在开发中更加了解业务处理并减少因理解偏差而导致的错误。
整个开发过程一般需要一个多月的时间。这段时间,产品经理要做好项目进度管理,至少每周统计一次进度,召开进度会议。
如果这个项目的高层领导比较关心,应该定期给高层发邮件,同步进度。
2)上线后
这里的上线可以分为两种:内测版上线和对外正式版上线。
内测版上线后,可以邀请多位种子用户体验新系统。用户验证核心进程运行正常后,即可对外公布正式版。
正式上线后是1-2个月的试用期。在此期间,需要让更多用户试用新系统,及时暴露各种突发问题,快速迭代修复。
不过,此时用户还习惯于使用旧系统,如何让大家多尝试新系统呢?这里我使用了三个小技巧:
提供更快的访问方式(如:免权限申请) 提供用户关心的试用福利(我这里是为了给用户提供一定程度的测试) 小窗口邀请用户(我已经私聊了80多个用户,邀请体验新系统,并附上系统手册)
当然,在这段时间里,你需要在规划后续任务的同时关注用户反馈,随时掌握时间和进度。
5. 如何选择函数迭代
可能大家都希望新系统完成旧系统的所有功能,然后开始添加用户提出的新功能。
起初我也是这么想的,但发现如果你想吸引用户的注意力,新功能效果最好。每个人都很好奇。如果你发现自己有了与以前不同的新事物,你会想更多地去体验和尝试。
这也是我和领导沟通后被要求的。
最好的方法是平衡旧功能和新功能的开发进度。前提是要保证新特性的出现不会和不在线的老特性依次嵌套。
比如我这次重构的时候,考虑到我的用户群是各个地区的多个风控团队,大家一般都是分组联系客户。旧系统任务申请只能属于一个人,团队成员不能合作。
在新系统中,我在第一版上线后的第二个月增加了“群组管理”的功能。群组中的成员可以看到彼此的任务并分享自己的工单数量。内部任务灵活流转,组长可以统计和控制团队成员的工作量和工作内容。
该功能本身与旧功能有不必要的嵌套逻辑,在线用户的反馈非常好,验证了之前的预期。这种新旧功能交替开发的思路,大家可以多想想。
6. 过程中出现问题怎么办
一般来说,重构后的系统上线后,会收到更好的用户反馈。毕竟旧系统年久失修,新系统会让人眼前一亮。这时候,产品经理很容易沉浸在新系统完美的幻想中,希望新系统的口碑永远完美,不允许有瑕疵。
但是,您无法避免问题。
新系统上线后的时期确实是系统最不稳定的时期,问题需要不断的发现和纠正。
作为产品经理,我们要学会理解新事物的发展规律,把解决问题和如何避免后续问题放在首位。
以下三点是我走了一些弯路才明白的:
包容问题(有问题不重要,重要的是如何解决和避免问题) 对开发有信心(和你的开发站在同一个位置上,如果有线上的bug,先信任解决问题)对用户请耐心等待(请第一时间安抚用户,诚挚道歉并说明解决时间)
记得有位导演曾经说过:如果这部电影成功,那一定是大家的功劳;如果失败了,那一定是我的责任。
产品经理不仅要负责产品设计,还要考虑团队合作、项目管理等需要考验自身软实力的领域。
问题和矛盾的出现,会进一步放大你在这些情况下的心态和应对能力。收工时一定要有大局意识,承担项目负责人的责任,这样你的团队成员才会更信服你。
7. 数据同步和用户迁移
新系统的基本功能与旧系统一致。所有用户都可以直接切换到新系统吗?答案是否定的。
用户迁移到新系统时,绝对没有一刀切的方法,应该采用平滑过渡的方式逐步替代。
因为这段时间老系统的数据都在被用户使用,如果强制切换一个完全没有数据的新系统,用户不生气也就奇怪了。
此外,我们的项目分为两个阶段。第一阶段的目标是所有内部用户都已经过渡到新系统,而没有外部客户的感知。
您可能会问:外部和内部数据交换部分呢?如何保证之前在旧系统上运行的进程?
答案是——数据同步。
数据同步可以分为3个部分:
账户同步——内部账户和外部账户从旧系统同步到新系统账户关联——新系统内部账户与旧系统内部账户关联文件同步——新旧系统生成的文件彼此同步
第一步,账户信息同步
由于外部客户账户的创建来源来自上游CRM系统和旧系统的用户创建,考虑到外部客户的重构放在第二阶段,外部客户账户的创建来源保持不变在此期间的这个节点,只使用客户账户和内部账户。以及新系统的相关信息。
新系统增加了“客户账户/内部账户”模块,用于替换旧系统后台的用户列表。现有数据批量刷入,增量数据实时更新。
第二步,关联新旧系统的内部账户
由于用户是同一个人,注册新系统后,他将拥有新系统和旧系统两个账号。
因此,管理员应在新旧系统中将同一内部用户的两个账户关联映射,以保证下一步文件同步的平稳实施。
第三步,新旧系统的文件相互同步
为了实现内部用户迁移,无需外部客户感知,新旧系统之间的文件同步非常重要,也是保证无感知效果的关键。
首先确定同步范围,有一个最大化和最小化的原则。
以上三个步骤的完成,为后续的“用户迁移”奠定了基础。
最后,用户迁移
出于业务流程的原因,需要客户参与的任务将从 CRM 应用。因此,用户迁移的最后一步是结合CRM将上游任务从旧系统切换到新系统。因为之前已经进行了关联,所以在新系统的关联账户中可以看到来自CRM的任务。
这样,用户自然会主动迁移到新系统进行操作,同时最近产生的数据也可以在新系统中找到。
PS:正式切换前期,要考虑更多的异常情况和应对机制。比如:正式上线前,我们花了一段时间手动切换,确认没有问题后决定上线切换。又如:当出现异常情况时,可以手动将新系统的任务推回旧系统,以此类推。
8. 总结
以上就是计划一期改造涉及的所有关键节点。不同的系统、不同的业务可能会有差异,但核心思想是一致的。它们都遵循“平滑过渡”的原则,最大限度地降低用户的学习成本,降低用户操作门槛,优化业务流程,提升综合用户体验。
用户迁移到新系统后,不需要立即关闭旧系统。给内部用户一段时间的适应,也可以让内部用户完成之前同步到旧系统的任务,这会让用户对系统更有安全感。
四、分享与展望1. 印象最深的两件事
1)产品经理也可以看代码
当时我准备自动生成一份风控分析报告,里面涉及到风控领域的专业知识。旧系统没有此功能的文档。我和开发人员都不知道生成报告中的值和比率的逻辑是什么。
唯一的参考是旧系统中用python编写的几十页代码。由于需要结合业务知识和风控知识来理解,自己开发难度较大,所以选择自己爬代码。
我当时也想尝试一下,以防我能理解它。经过仔细的整理、推导和验证,花了两天时间终于弄明白了这里的逻辑,后面的开发讲解还是很有成就感的。
2)好喜欢
偶然发现我的一个wiki被点赞了很多次,包括两个部门的VP和一些我不认识的人。
本文档是我写的一款风控策略产品的业务逻辑的简要说明。它是一个负责其他部门的平台。因为我的系统即将访问策略产品界面,需要通过其他平台转接调用。R&D可以理解风控策略的商业原理,所以我写了一篇科普文档让他们看懂。没想到最后被这么多人看到,心里有些受宠若惊。
2. 未来要做的事情
现在重构过程的第一阶段即将结束,该项目已经完成了更复杂的内部用户迁移部分。阶段目标已经实现,即:内部用户的重构和内部用户的迁移。
在系统稳定运行3个月后,我们计划开始第二阶段的客户端用户重构和用户迁移。
与内部重构相比,外部重构的难度要小得多。因为外部客户的操作步骤比内部客户少很多,不涉及核心流程,并且已经搭建了新系统的框架,页面不需要重新设计,只需要部分功能更换。
后续考虑的重点将是“如何实现无感知或低感知用户切换”这一点。
二期工程完成后,我会再次与大家分享经验,敬请期待。
作者:Fancy Liu,现任某金融科技公司B端产品经理。
本文由@FancyLiu原创 发表于人人都是产品经理。未经许可禁止转载。
标题图片来自 Unsplash,基于 CC0 协议。
网站内容管理系统后台 设计(深入了解VUE3实践-搭建后台(二)编写登录页面 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2022-03-20 22:06
)
上一篇文章我们讲了《深入理解VUE3实践-搭建后台(二)),没查过的同学可以去查一下。
前言
上一篇我们讲解了VUE3项目的主要入口文件,main.js和App.vue文件。在上一篇文章的最后,我们还提到,当我们亲自修改这两个文件时,我们的发布页面并没有太大变化。那么今天我们就带大家去编写具体的页面。
开始
对于一个后台管理系统来说,登录页面和登录后的页面是必不可少的。所以我将从编写登录页面开始。
根据目录,我们在views目录下新建login和home文件夹,在对应文件夹下新建index.vue。
登录/index.vue
# 在login的页面中我们写入最简单的代码进行测试
登录页面
h1 {
font-size:14px;
}
同样,我们也在 home/index.vue 页面添加最简单的代码来区分。
好了,到这里我们简单的登录页面就完成了。然后是时候看看效果了。此时
每个人都必须是其他人,我们应该如何访问。(第一次同学可能直接运行,发现没有效果,奇怪了半天)。其实这涉及到我们今天讲的另一个问题,路由。
像vue和react一样,我们需要自己定义一套前端路由,也就是我们前面提到的vue-router插件。
路线起点
这时候我们需要在router目录下添加一个路由文件。目录结构如下:(这里需要说明一下,路由文件不需要像我这里写的那样写成一个文件。在实际项目中,我们会分成多个文件,如:白名单,权限验证等,这里就不做复杂的了,先简单的,后面我会加的)
路由这个地方其实有一个知识点。主要分为动态路由和静态路由两种,可以根据自己项目的实际情况进行选择。让我们分别解释这两种情况。
一、静态路由
静态路由,顾名思义,就是我们前端定义的路由。不需要与后端合作的路由。我们来看看这样的路由代码
# 这就是静态路由
# 这里有一个“@”,这个要说明一下。这个是我们在第一节的时候在vite.config.js定义的快捷方式.
# 在这里进行说明是怕大家在其他的项目中也用这种方式,导致报错。
import { createRouter, createWebHistory } from 'vue-router';
import Login from '@/views/login/index.vue';//登录页面
import errorPage404 from '@/views/errorPage/404.vue';//404错误页面
import Home from '@/views/home/index.vue';
const routes = [
{
path: '/',
name: "home",
component: Home
},
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/404',
name: '404',
component: errorPage404
}
];
const router = createRouter({
history: createWebHistory(),
routes
})
export default router 查看全部
网站内容管理系统后台 设计(深入了解VUE3实践-搭建后台(二)编写登录页面
)
上一篇文章我们讲了《深入理解VUE3实践-搭建后台(二)),没查过的同学可以去查一下。
前言
上一篇我们讲解了VUE3项目的主要入口文件,main.js和App.vue文件。在上一篇文章的最后,我们还提到,当我们亲自修改这两个文件时,我们的发布页面并没有太大变化。那么今天我们就带大家去编写具体的页面。
开始
对于一个后台管理系统来说,登录页面和登录后的页面是必不可少的。所以我将从编写登录页面开始。
根据目录,我们在views目录下新建login和home文件夹,在对应文件夹下新建index.vue。
登录/index.vue
# 在login的页面中我们写入最简单的代码进行测试
登录页面
h1 {
font-size:14px;
}
同样,我们也在 home/index.vue 页面添加最简单的代码来区分。
好了,到这里我们简单的登录页面就完成了。然后是时候看看效果了。此时
每个人都必须是其他人,我们应该如何访问。(第一次同学可能直接运行,发现没有效果,奇怪了半天)。其实这涉及到我们今天讲的另一个问题,路由。
像vue和react一样,我们需要自己定义一套前端路由,也就是我们前面提到的vue-router插件。
路线起点
这时候我们需要在router目录下添加一个路由文件。目录结构如下:(这里需要说明一下,路由文件不需要像我这里写的那样写成一个文件。在实际项目中,我们会分成多个文件,如:白名单,权限验证等,这里就不做复杂的了,先简单的,后面我会加的)
路由这个地方其实有一个知识点。主要分为动态路由和静态路由两种,可以根据自己项目的实际情况进行选择。让我们分别解释这两种情况。
一、静态路由
静态路由,顾名思义,就是我们前端定义的路由。不需要与后端合作的路由。我们来看看这样的路由代码
# 这就是静态路由
# 这里有一个“@”,这个要说明一下。这个是我们在第一节的时候在vite.config.js定义的快捷方式.
# 在这里进行说明是怕大家在其他的项目中也用这种方式,导致报错。
import { createRouter, createWebHistory } from 'vue-router';
import Login from '@/views/login/index.vue';//登录页面
import errorPage404 from '@/views/errorPage/404.vue';//404错误页面
import Home from '@/views/home/index.vue';
const routes = [
{
path: '/',
name: "home",
component: Home
},
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/404',
name: '404',
component: errorPage404
}
];
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
网站内容管理系统后台 设计(完美界面设计秘诀:界面设计的八大黄金法则(7/5/201810) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-03-20 19:05
)
相关话题
正式发布WordPress3.8个新的后台界面设计
2013 年 6 月 11 日 14:06:00
自2.7版本以来,WordPress管理系统在界面设计方面并没有太大变化,在视觉盛宴的今天,用户越来越关注,或者期待更好的设计。因此,Wordpress 开发团队表示,他们将带来更符合用户审美的设计。
完美界面设计的秘诀:界面设计的八项黄金法则
2018 年 7 月 5 日 10:34:24
只要您的设计涉及人与界面之间的交互,这八条规则在设计过程中至关重要。如果你想设计出色、高效、流畅的用户界面,请参考 Ben Shneiderman 的《界面设计八项黄金法则》。苹果、谷歌、微软设计的产品体现了施耐德曼定律,这些行业巨头
界面设计的小事——界面设计看产品设计
15/5/2018 10:02:42
最近在看Jeff Johnson的《GUIBloopers2.0》(GUI设计禁忌2.0),一直在看英文版,觉得太难了,有些语言是不是特别好理解,无奈就去图书馆借了中文版读了一遍,主要是给我留下深刻印象的几个指南,不仅适用于界面设计,也适用于产品设计。
AI时代的UI设计
28/12/2017 16:08:00
作为设计师,为什么要关注无界面设计的趋势?
AI时代的UI设计
29/12/2017 08:34:00
作为设计师,为什么要关注无界面设计的趋势?
AI时代的UI设计
29/12/2017 08:34:00
作为设计师,为什么要关注无界面设计的趋势?
设计中后台系统的4个原则
17/7/2018 13:21:19
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
产品策划后台设计
2011 年 11 月 8 日 16:19:00
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。
【亳州网站建设】网站录制安装后台管理系统教程
13/7/202009:04:50
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、
简约之道:极简界面设计的起源
7/7/201509:27:00
对于界面设计,极简风格,或“极简设计”,其根本目的是最大化突出内容本身,而不是界面框架。如果设计得当,极简风格可以更容易地专注于重要的信息和功能,从而提高界面的整体可用性。
改进网站界面设计,让用户不再有审美疲劳
18/6/2013 09:49:00
网站界面设计的工作不应该被站长忽视。站长们应该摒弃仅仅建立一个模板就完成工作的想法,从用户的角度考虑界面设计的各种因素。只有这样,用户才能不再有审美疲劳,也能让自己的网站更受用户青睐。
Android3.0蜂窝界面设计
14/5/2018 10:22:28
Honeycomb的设计相比后期版本有了很大的改进,更加简洁美观,也有利于应用的架构、界面的一致性和多分辨率的兼容。3.0版本虽然还没有对外开源,但已经体现在地图、图书、谷歌搜索首页和电子市场的界面设计上。
着装和界面设计
2017 年 10 月 24 日 13:46:00
现在的年轻人穿的越来越漂亮了,也越来越懂得搭配了。各种颜色、款式、面料的衣服和配饰真是令人眼花缭乱。会穿衣服,尤其是搭配衣服的设计师,其实是一群非常聪明的人。他们知道如何利用设计知识来打扮自己。其实这在界面设计上也是一样的:
如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
微商后台系统权限管理
2018 年 7 月 11 日 13:50:24
微电后台系统权限管理安全管控,双重保障
查看全部
网站内容管理系统后台 设计(完美界面设计秘诀:界面设计的八大黄金法则(7/5/201810)
)
相关话题
正式发布WordPress3.8个新的后台界面设计
2013 年 6 月 11 日 14:06:00
自2.7版本以来,WordPress管理系统在界面设计方面并没有太大变化,在视觉盛宴的今天,用户越来越关注,或者期待更好的设计。因此,Wordpress 开发团队表示,他们将带来更符合用户审美的设计。

完美界面设计的秘诀:界面设计的八项黄金法则
2018 年 7 月 5 日 10:34:24
只要您的设计涉及人与界面之间的交互,这八条规则在设计过程中至关重要。如果你想设计出色、高效、流畅的用户界面,请参考 Ben Shneiderman 的《界面设计八项黄金法则》。苹果、谷歌、微软设计的产品体现了施耐德曼定律,这些行业巨头

界面设计的小事——界面设计看产品设计
15/5/2018 10:02:42
最近在看Jeff Johnson的《GUIBloopers2.0》(GUI设计禁忌2.0),一直在看英文版,觉得太难了,有些语言是不是特别好理解,无奈就去图书馆借了中文版读了一遍,主要是给我留下深刻印象的几个指南,不仅适用于界面设计,也适用于产品设计。

AI时代的UI设计
28/12/2017 16:08:00
作为设计师,为什么要关注无界面设计的趋势?

AI时代的UI设计
29/12/2017 08:34:00
作为设计师,为什么要关注无界面设计的趋势?

AI时代的UI设计
29/12/2017 08:34:00
作为设计师,为什么要关注无界面设计的趋势?

设计中后台系统的4个原则
17/7/2018 13:21:19
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

产品策划后台设计
2011 年 11 月 8 日 16:19:00
每个互联网都有其后台管理界面。相信每一位PM都做过正反面的设计。本文简单谈谈背景设计的一些要点。

【亳州网站建设】网站录制安装后台管理系统教程
13/7/202009:04:50
从购买域名到搭建服务器,我基本上都给大家做了简单的介绍。现在让我分享如何录制网站和安装网站后台管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、

简约之道:极简界面设计的起源
7/7/201509:27:00
对于界面设计,极简风格,或“极简设计”,其根本目的是最大化突出内容本身,而不是界面框架。如果设计得当,极简风格可以更容易地专注于重要的信息和功能,从而提高界面的整体可用性。

改进网站界面设计,让用户不再有审美疲劳
18/6/2013 09:49:00
网站界面设计的工作不应该被站长忽视。站长们应该摒弃仅仅建立一个模板就完成工作的想法,从用户的角度考虑界面设计的各种因素。只有这样,用户才能不再有审美疲劳,也能让自己的网站更受用户青睐。

Android3.0蜂窝界面设计
14/5/2018 10:22:28
Honeycomb的设计相比后期版本有了很大的改进,更加简洁美观,也有利于应用的架构、界面的一致性和多分辨率的兼容。3.0版本虽然还没有对外开源,但已经体现在地图、图书、谷歌搜索首页和电子市场的界面设计上。

着装和界面设计
2017 年 10 月 24 日 13:46:00
现在的年轻人穿的越来越漂亮了,也越来越懂得搭配了。各种颜色、款式、面料的衣服和配饰真是令人眼花缭乱。会穿衣服,尤其是搭配衣服的设计师,其实是一群非常聪明的人。他们知道如何利用设计知识来打扮自己。其实这在界面设计上也是一样的:

如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

微商后台系统权限管理
2018 年 7 月 11 日 13:50:24
微电后台系统权限管理安全管控,双重保障

网站内容管理系统后台 设计(学生信息管理系统中数据库的设计(Database.28No.4))
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-03-19 20:02
Vol.28No.4
2012 年 4 月
赤峰大学学报(自然科学版)第28卷第4期(下)
2012年4月 MySQL是一个小型的关系型数据库管理系统,广泛应用于互联网上的中小型网站。由于其体积小、速度快、总拥有成本低,特别是由于开源的特点,很多中小型网站选择MySQL作为网站数据库以减少网站 总拥有成本。 MySQL数据库可以说是目前运行速度最快的。 SQL 语言数据库。其特点是可移植性、可扩展性和灵活性,强大的数据保护功能,支持大型数据库,超强稳定性,
强大的查询功能,强大的远程访问功能。 MySQL数据库除了拥有很多其他数据库所没有的功能和选项外,是一款完全免费的产品,用户可以直接从网上下载。由于MySQL具有以上诸多优点,所以使用MySql来实现学生信息管理系统的后台数据管理。1
学生信息管理系统中数据库的设计
数据库设计是指一个
给定应用环境,设计最优的数据库架构,建立数据库及其应用系统,使其能够有效存储数据,满足应用需求(各种用户的信息需求和处理需求)。数据库设计是一个相当复杂的过程,只有对数据库进行合理的逻辑设计和有效的物理设计,才能开发出完整高效的信息系统。1.1数据库设计原则
数据库的设计应满足以下几点:一是数据的共享性和独立性。所谓数据独立,是指数据库和应用程序的数据必须相互独立,物理数据和逻辑数据必须独立;二是数据冗余尽量小,这样对用户要求的响应速度就会快;三是保证数据安全,防止泄露;四是数据的正确性、有效性、一致性和及时性;最后一点是检索和访问应该是灵活的。
1.2
数据库逻辑设计E-R图
实体-关系模型(简称ER模型)提供了一种不受任何DBMS约束的面向用户的表达方式,被广泛用作数据库设计中的数据建模工具。 ER 模型的组件是实体集,
属性和联系集,具有很强的表示复杂实体和实体之间复杂关系的能力。
(1)学生信息管理系统中主要实体之间的关系如图1所示。
(2)学生信息管理系统中的主要实体及其属性如图2所示。
1.3
数据表设计
学生信息管理系统中主要设计了八个数据表,即管理员表、部门信息表、专业信息表、班级信息表、学生基本信息表、课程表、年级表和就业信息表;这8张数据表的关系如图3.2所示
后台数据管理部分代码
int JacDB::init_db()
{if(mysql_init(&m_mydata)==NULL){return
JACERROR;
}
无符号整数超时=5;
使用MySql实现学生信息管理系统的后台数据管理
崔亚萍1、杨景新2
(1.丽江师范学院,云南丽江 674100;2.云南丽江机场气象台,云南丽江 674100)摘要:MySQL 和 SQL Server 是最受欢迎的两个 返回-end 数据库。大部分人喜欢使用后者,在高校计算机相关专业基本都开设了SQL Server课程。但是由于MySQL服务器的可扩展性,开放存储索引
引擎,因此在学生信息管理系统中使用MySQL来实现后台数据管理。
关键词:MySQL;学生信息;后台数据管理中的图形分类号:
TP391证件识别码:A
文章号码:1673-260X(2012)04-0039-02
39-- 查看全部
网站内容管理系统后台 设计(学生信息管理系统中数据库的设计(Database.28No.4))
Vol.28No.4
2012 年 4 月
赤峰大学学报(自然科学版)第28卷第4期(下)
2012年4月 MySQL是一个小型的关系型数据库管理系统,广泛应用于互联网上的中小型网站。由于其体积小、速度快、总拥有成本低,特别是由于开源的特点,很多中小型网站选择MySQL作为网站数据库以减少网站 总拥有成本。 MySQL数据库可以说是目前运行速度最快的。 SQL 语言数据库。其特点是可移植性、可扩展性和灵活性,强大的数据保护功能,支持大型数据库,超强稳定性,

强大的查询功能,强大的远程访问功能。 MySQL数据库除了拥有很多其他数据库所没有的功能和选项外,是一款完全免费的产品,用户可以直接从网上下载。由于MySQL具有以上诸多优点,所以使用MySql来实现学生信息管理系统的后台数据管理。1
学生信息管理系统中数据库的设计
数据库设计是指一个
给定应用环境,设计最优的数据库架构,建立数据库及其应用系统,使其能够有效存储数据,满足应用需求(各种用户的信息需求和处理需求)。数据库设计是一个相当复杂的过程,只有对数据库进行合理的逻辑设计和有效的物理设计,才能开发出完整高效的信息系统。1.1数据库设计原则
数据库的设计应满足以下几点:一是数据的共享性和独立性。所谓数据独立,是指数据库和应用程序的数据必须相互独立,物理数据和逻辑数据必须独立;二是数据冗余尽量小,这样对用户要求的响应速度就会快;三是保证数据安全,防止泄露;四是数据的正确性、有效性、一致性和及时性;最后一点是检索和访问应该是灵活的。
1.2
数据库逻辑设计E-R图
实体-关系模型(简称ER模型)提供了一种不受任何DBMS约束的面向用户的表达方式,被广泛用作数据库设计中的数据建模工具。 ER 模型的组件是实体集,
属性和联系集,具有很强的表示复杂实体和实体之间复杂关系的能力。
(1)学生信息管理系统中主要实体之间的关系如图1所示。
(2)学生信息管理系统中的主要实体及其属性如图2所示。
1.3
数据表设计
学生信息管理系统中主要设计了八个数据表,即管理员表、部门信息表、专业信息表、班级信息表、学生基本信息表、课程表、年级表和就业信息表;这8张数据表的关系如图3.2所示
后台数据管理部分代码
int JacDB::init_db()
{if(mysql_init(&m_mydata)==NULL){return
JACERROR;
}
无符号整数超时=5;
使用MySql实现学生信息管理系统的后台数据管理
崔亚萍1、杨景新2
(1.丽江师范学院,云南丽江 674100;2.云南丽江机场气象台,云南丽江 674100)摘要:MySQL 和 SQL Server 是最受欢迎的两个 返回-end 数据库。大部分人喜欢使用后者,在高校计算机相关专业基本都开设了SQL Server课程。但是由于MySQL服务器的可扩展性,开放存储索引
引擎,因此在学生信息管理系统中使用MySQL来实现后台数据管理。
关键词:MySQL;学生信息;后台数据管理中的图形分类号:
TP391证件识别码:A
文章号码:1673-260X(2012)04-0039-02
39--
网站内容管理系统后台 设计(可视化编辑功能实现哪些功能?为何说可视化是干什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 236 次浏览 • 2022-03-18 00:33
前言:2022年已经到来。首先祝大家新年快乐,工作顺利,阖家幸福,阖家团圆。所有美好的事情都会如期而至。进入新的一年,Bosscms网站管理系统也迎来了V1.2版本更新。更新内容如下:
1、修复已知漏洞,强化判断逻辑,实施多层验证机制,提升程序安全性能,从根源上避免和降低程序入侵风险。
2、增加可视化编辑功能,提升用户体验。使用可视化功能快速编辑、修改和管理网站内容。
3、新增城市分站功能,可指定栏目,指定页面生成分站页面,支持详情页分站页面,分站列表前端展示,自定义内容编辑,城市过滤和城市列表详细信息 ID、SEO 标题、描述、关键词 的自定义设置。真正快速解决传统网站收录low和收录slow的问题,让你的网站排名成为业界关注的焦点。
4、新增TAG标签功能,后台对产品、新闻、图片等类型栏目内容进行TAG分类管理,添加内容时可以添加或选择设置的TAG“SEO设置-TAG标签管理” “标签”支持批量添加和删除功能。
5、添加一套免费模板,附demo数据(注:安装时可导入数据)
6、优化部分代码结构,包括(后台登录验证码字体问题、在线记录号的图标和链接地址、http和https协议标识等),在首页网页底部添加版权信息、后台界面中的一些按钮图标、后台Logo访问地址等问题。
7、修复了塔防跨域功能提示bug和内容管理详情列表“复制,移动”,该功能在360浏览器中显示bug。
一、可视化编辑功能实现了哪些功能?为什么可视化编辑功能的WYSIWYSI修改颠覆了传统的内容管理模式。
可视化有什么作用?可视化编辑(简称VE)一般是指用户在使用产品或浏览网站时的主观感受,通过“可视化”或“所见即所得”来查看信息文本。或编辑。对于这个视觉设计,主要是为了方便快速管理和编辑修改网站内容。随着互联网的飞速发展,对管理传统网站的耐心会越来越少,我也经常心疼,因为网站的内容需要频繁切换到对应的栏目才能修改,甚至有些内容必须修改代码才能完成。面对这样的问题,技术团队在boss上开发了可视化编辑功能cms 系统根据用户需求。@>,description)等内容,保存并刷新网页以渲染配置的数据,为网站管理员提供更便捷的操作。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。
但是,可视化编辑功能目前需要后端程序的支持才能完成前端网页内容的可视化布局。不仅如此,在制作网站模板时,还需要在开发过程中编写可视化标签代码,通过后台实现可视化编辑。针对响应式模板的需求,我司将推出大量的响应式网站模板,让您无需任何专业技能,轻松搭建您的网站,操作简单,使用方便,快捷方便方便的后台操作让你在10分钟内构建自己的网站。
二、城市变电站和TAG标签的作用?
标签
TAG 标签没有特定的标准。简而言之,它可以让我们快速分类和管理内容。通过TAG标签聚合网站的内容有以下主要作用: 1、提升用户体验和PV点击率;2、 增加站内链接,可以方便网页之间的交互通过;3、提高网站关键词在搜索引擎中的排名。注意设置TAG。一般单个页面添加TAG标签应该控制在2~3个。记住,不要设置太多。无论是经验丰富的seo从业者还是一些菜鸟,都需要使用TAG聚合的方式来提升网站排名,从而让自己的网站数据更好。
市分公司
对于一个网站来说,无法获取流量和吸引用户点击会导致网站用户流失到企业。城市分站是目前SEO优化技术中比较流行的推广方式之一。它对增加您的网站SEO 的点击次数和曝光率有明显的效果。城市分站的功能主要是覆盖多个城市,自动生成多个不同城市页面,操作简单,大大提升网站收录和排名效果。有利于网站SEO排名的优化,重点也有利于企业降低推广成本。因此,很多中小型企业主在建设cms系统时,通常会选择具有城市变电站功能的<
三、功能预览
可视化编辑功能预览(仅显示部分,具体效果可通过演示站查看)
TAG标签功能预览(仅展示部分,具体效果可通过演示站查看)
城市分站功能预览(仅展示部分,具体效果可通过演示站查看)
Bosscms是一款基于自研PHP框架+MySQL架构的内容管理系统。该系统不依赖于任何框架,完全拥有自主知识产权。可以满足各种网站开发建设的需要。被众多个人开发者和中小企业使用,市场反响良好。MVC模块化开发增加了系统的可维护性和扩展性,使二次开发变得简单易行。源代码简洁,没有多余的代码。源码支持私有化部署,保证了系统的运行速度,提高了服务器加载速度和安全性。系统开源、安全、稳定、简洁、易于开发。
总结:本次更新主要修复已知漏洞,提升程序安全性能。增加可视化编辑的目的是为了方便管理员快速管理自己的网站,增加TAG标签和城市分站功能是为了解决网站排名优化问题。同样的,网站优化排名需要多长时间,一个好的cms系统是SEO项目的重要参考标准。最后,无论发生什么,都要保持学习的态度,持之以恒,不迷信权威。 查看全部
网站内容管理系统后台 设计(可视化编辑功能实现哪些功能?为何说可视化是干什么?)
前言:2022年已经到来。首先祝大家新年快乐,工作顺利,阖家幸福,阖家团圆。所有美好的事情都会如期而至。进入新的一年,Bosscms网站管理系统也迎来了V1.2版本更新。更新内容如下:
1、修复已知漏洞,强化判断逻辑,实施多层验证机制,提升程序安全性能,从根源上避免和降低程序入侵风险。
2、增加可视化编辑功能,提升用户体验。使用可视化功能快速编辑、修改和管理网站内容。
3、新增城市分站功能,可指定栏目,指定页面生成分站页面,支持详情页分站页面,分站列表前端展示,自定义内容编辑,城市过滤和城市列表详细信息 ID、SEO 标题、描述、关键词 的自定义设置。真正快速解决传统网站收录low和收录slow的问题,让你的网站排名成为业界关注的焦点。
4、新增TAG标签功能,后台对产品、新闻、图片等类型栏目内容进行TAG分类管理,添加内容时可以添加或选择设置的TAG“SEO设置-TAG标签管理” “标签”支持批量添加和删除功能。
5、添加一套免费模板,附demo数据(注:安装时可导入数据)
6、优化部分代码结构,包括(后台登录验证码字体问题、在线记录号的图标和链接地址、http和https协议标识等),在首页网页底部添加版权信息、后台界面中的一些按钮图标、后台Logo访问地址等问题。
7、修复了塔防跨域功能提示bug和内容管理详情列表“复制,移动”,该功能在360浏览器中显示bug。
一、可视化编辑功能实现了哪些功能?为什么可视化编辑功能的WYSIWYSI修改颠覆了传统的内容管理模式。
可视化有什么作用?可视化编辑(简称VE)一般是指用户在使用产品或浏览网站时的主观感受,通过“可视化”或“所见即所得”来查看信息文本。或编辑。对于这个视觉设计,主要是为了方便快速管理和编辑修改网站内容。随着互联网的飞速发展,对管理传统网站的耐心会越来越少,我也经常心疼,因为网站的内容需要频繁切换到对应的栏目才能修改,甚至有些内容必须修改代码才能完成。面对这样的问题,技术团队在boss上开发了可视化编辑功能cms 系统根据用户需求。@>,description)等内容,保存并刷新网页以渲染配置的数据,为网站管理员提供更便捷的操作。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。随着HTML5的诞生,对可视化编辑功能的要求也越来越强。摒弃传统的网站编辑方式,在所见即所得的界面下进行内容排版排版,颠覆传统的网站管理模式。特别是对于互联网应用软件来说,找到一个简单易用的cms网站管理系统至关重要。
但是,可视化编辑功能目前需要后端程序的支持才能完成前端网页内容的可视化布局。不仅如此,在制作网站模板时,还需要在开发过程中编写可视化标签代码,通过后台实现可视化编辑。针对响应式模板的需求,我司将推出大量的响应式网站模板,让您无需任何专业技能,轻松搭建您的网站,操作简单,使用方便,快捷方便方便的后台操作让你在10分钟内构建自己的网站。
二、城市变电站和TAG标签的作用?
标签
TAG 标签没有特定的标准。简而言之,它可以让我们快速分类和管理内容。通过TAG标签聚合网站的内容有以下主要作用: 1、提升用户体验和PV点击率;2、 增加站内链接,可以方便网页之间的交互通过;3、提高网站关键词在搜索引擎中的排名。注意设置TAG。一般单个页面添加TAG标签应该控制在2~3个。记住,不要设置太多。无论是经验丰富的seo从业者还是一些菜鸟,都需要使用TAG聚合的方式来提升网站排名,从而让自己的网站数据更好。
市分公司
对于一个网站来说,无法获取流量和吸引用户点击会导致网站用户流失到企业。城市分站是目前SEO优化技术中比较流行的推广方式之一。它对增加您的网站SEO 的点击次数和曝光率有明显的效果。城市分站的功能主要是覆盖多个城市,自动生成多个不同城市页面,操作简单,大大提升网站收录和排名效果。有利于网站SEO排名的优化,重点也有利于企业降低推广成本。因此,很多中小型企业主在建设cms系统时,通常会选择具有城市变电站功能的<
三、功能预览
可视化编辑功能预览(仅显示部分,具体效果可通过演示站查看)

TAG标签功能预览(仅展示部分,具体效果可通过演示站查看)

城市分站功能预览(仅展示部分,具体效果可通过演示站查看)

Bosscms是一款基于自研PHP框架+MySQL架构的内容管理系统。该系统不依赖于任何框架,完全拥有自主知识产权。可以满足各种网站开发建设的需要。被众多个人开发者和中小企业使用,市场反响良好。MVC模块化开发增加了系统的可维护性和扩展性,使二次开发变得简单易行。源代码简洁,没有多余的代码。源码支持私有化部署,保证了系统的运行速度,提高了服务器加载速度和安全性。系统开源、安全、稳定、简洁、易于开发。
总结:本次更新主要修复已知漏洞,提升程序安全性能。增加可视化编辑的目的是为了方便管理员快速管理自己的网站,增加TAG标签和城市分站功能是为了解决网站排名优化问题。同样的,网站优化排名需要多长时间,一个好的cms系统是SEO项目的重要参考标准。最后,无论发生什么,都要保持学习的态度,持之以恒,不迷信权威。
网站内容管理系统后台 设计(盘点20款免费的Bootstrap后台管理模板和10款前端模板 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2022-03-17 11:24
)
相关话题
17 个免费的 Bootstrap 管理模板集合
28/4/2015 10:56:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。
20 个免费的 Bootstrap 后端和前端模板
18/5/2015 16:27:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向大家推荐 10 个 Bootstrap 后台模板和 10 个前端模板。
免费响应式引导管理后台界面主题 Charisma
2013 年 10 月 4 日 15:06:00
Charisma 是一套功能齐全、免费、会员品质的响应式 HTML5 管理界面模板,基于“Bootstrap”,拥有 9 组不同的主题颜色,以满足您的不同需求!
重构页面模板
21/11/2012 11:17:00
最近在工作中重构了一个旧系统,有很多不好的地方,但是对于后台页面模板(我是指后台模板如JSP、FreeMarker、Velocity、JavaScript前端模板等不在本文讨论范围内) ),但我要说的部分,这似乎是一个有点被遗忘的角落。您可以轻松找到有关如何重构 Java 类和方法的资料,并且可以优雅地编写您的 Java 代码;去搜索“重构”,到处都有如何重构你的Java代码、C++代码,我们也可以找到很多前端设计师重构页面结构,但重构的范围远不止于此。
海量模板小程序等你免费使用
2/7/202009:04:06
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定!用模板构建小程序,首先需要准备一个现成的模板。
如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、
ecshop站群,多个模板,多个域名共享一个后台
2018 年 2 月 3 日 01:07:07
只有一个系统,背景当然也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到目录上的网站。然后一、修改includes/init.php这句话 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template']; 用以下几行替换整个 if($_SERVER
解释模板网站构建和生产
24/8/202012:02:05
解读模板网站建筑制作 来源:尚品中国 | 类型:网站建筑 | 其实 Template网站 还是很容易搭建的 1 为首页选择一个模板,然后我
服务器间后台管理面板图文说明
9/7/202009:02:21
Interserver是一家成立于1999年的老牌美国主机公司,目前提供虚拟主机、VPS云服务器、域名注册、服务器托管等几大服务。考虑到很多新手站长首先联系Interserver主机,他们会
一页优化为什么要去掉模板文字?
2018 年 11 月 7 日 15:34:10
最近换了一个网站的模板,新的模板界面看起来很简洁,整体浏览体验也很舒服。但是,模板替换完成后,发现了一个问题——网站栏目页面右侧的内容和内容详情页面的修复。
免费的 网站 模板供您选择
28/9/202021:01:58
当企业使用模板建站来搭建网站时,第一步就是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择一个合适的
米拓模板:驾校网站模板推荐
17/8/2018 18:14:00
标签:虚拟主机米拓模板:物流与运输网站模板推荐随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业不断蓬勃发展,一个好的物流公司.. .
米拓模板:软件信息公司网站模板推荐
16/7/2018 14:15:00
今天小编就结合图例来介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...
什么样的 网站 模板是最好的选择?
2017 年 4 月 6 日:15:53
什么样的 网站 模板是最好的选择?1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。2、模板必须是
wordpress后台登录界面logo图标替换的两种方法
2011 年 9 月 10 日 17:37:00
wordpress网站后台登录界面有Logo图标,官方图标单独显示网站。很多人看着不舒服,所以大家都希望能把这个图标换掉。
查看全部
网站内容管理系统后台 设计(盘点20款免费的Bootstrap后台管理模板和10款前端模板
)
相关话题
17 个免费的 Bootstrap 管理模板集合
28/4/2015 10:56:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。它是目前最流行的前端框架之一。下面为大家推荐17款免费的Bootstrap后台管理界面模板。

20 个免费的 Bootstrap 后端和前端模板
18/5/2015 16:27:00
Bootstrap 是 Twitter 推出的用于前端开发的开源工具包。Bootstrap 的源代码是基于最流行的 CSS 预处理脚本(Less 和 Sass)开发的,是一个完全开源的项目。随着 Bootstrap 用户的不断扩大,Bootstrap 模板、主题等资源也越来越泛滥。本文将向大家推荐 10 个 Bootstrap 后台模板和 10 个前端模板。

免费响应式引导管理后台界面主题 Charisma
2013 年 10 月 4 日 15:06:00
Charisma 是一套功能齐全、免费、会员品质的响应式 HTML5 管理界面模板,基于“Bootstrap”,拥有 9 组不同的主题颜色,以满足您的不同需求!

重构页面模板
21/11/2012 11:17:00
最近在工作中重构了一个旧系统,有很多不好的地方,但是对于后台页面模板(我是指后台模板如JSP、FreeMarker、Velocity、JavaScript前端模板等不在本文讨论范围内) ),但我要说的部分,这似乎是一个有点被遗忘的角落。您可以轻松找到有关如何重构 Java 类和方法的资料,并且可以优雅地编写您的 Java 代码;去搜索“重构”,到处都有如何重构你的Java代码、C++代码,我们也可以找到很多前端设计师重构页面结构,但重构的范围远不止于此。

海量模板小程序等你免费使用
2/7/202009:04:06
模板小程序就像模板网站。小程序页面被开发成模板。制作开发小程序时,只需上传模板小程序,然后将模板与后台程序对接,即可轻松搞定!用模板构建小程序,首先需要准备一个现成的模板。

如何管理 网站 后端
2018 年 4 月 3 日 01:12:43
网站上传,域名主机申请后,下一步是管理初始化,系统初始化),我的主页(设置主页,我的主页),用户管理(系统管理员,教师用户,学生用户|搜索)、新闻管理(栏目管理、新闻管理、新闻发布)、课程申报管理(申报类型管理、课程类型管理、申请课程管理)、友情链接管理、系统访问管理(网站基本信息、

ecshop站群,多个模板,多个域名共享一个后台
2018 年 2 月 3 日 01:07:07
只有一个系统,背景当然也一样。用不同的域名访问这个站点会显示不同的模板。实现方法是先将两个不同的域名解析到同一个服务器,并将域名绑定到目录上的网站。然后一、修改includes/init.php这句话 $smarty->template_dir=ROOT_PATH.'themes/'.$_CFG['template']; 用以下几行替换整个 if($_SERVER

解释模板网站构建和生产
24/8/202012:02:05
解读模板网站建筑制作 来源:尚品中国 | 类型:网站建筑 | 其实 Template网站 还是很容易搭建的 1 为首页选择一个模板,然后我

服务器间后台管理面板图文说明
9/7/202009:02:21
Interserver是一家成立于1999年的老牌美国主机公司,目前提供虚拟主机、VPS云服务器、域名注册、服务器托管等几大服务。考虑到很多新手站长首先联系Interserver主机,他们会

一页优化为什么要去掉模板文字?
2018 年 11 月 7 日 15:34:10
最近换了一个网站的模板,新的模板界面看起来很简洁,整体浏览体验也很舒服。但是,模板替换完成后,发现了一个问题——网站栏目页面右侧的内容和内容详情页面的修复。

免费的 网站 模板供您选择
28/9/202021:01:58
当企业使用模板建站来搭建网站时,第一步就是选择适合企业的网站模板。不难发现,网站模板样式几乎相同的模板建站平台很多,选择性不高。其实选择一个合适的

米拓模板:驾校网站模板推荐
17/8/2018 18:14:00
标签:虚拟主机米拓模板:物流与运输网站模板推荐随着信息技术和供应链管理的不断发展和在物流行业的广泛应用,物流行业不断蓬勃发展,一个好的物流公司.. .

米拓模板:软件信息公司网站模板推荐
16/7/2018 14:15:00
今天小编就结合图例来介绍一下通过命令从Linux虚拟主机迁移网站数据的详细步骤。标签:网站数据库米拓模板:教育培训行业网站模板推荐米拓...

什么样的 网站 模板是最好的选择?
2017 年 4 月 6 日:15:53
什么样的 网站 模板是最好的选择?1、更多模板。如果模板很少,而且模板已经用于审美疲劳,即使是免费的,也对企业品牌没有任何好处,只会降低企业形象。2、模板必须是

wordpress后台登录界面logo图标替换的两种方法
2011 年 9 月 10 日 17:37:00
wordpress网站后台登录界面有Logo图标,官方图标单独显示网站。很多人看着不舒服,所以大家都希望能把这个图标换掉。

网站内容管理系统后台 设计(网站后台管理系统和静态网站有什么区别?CMS的出现)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-17 00:09
可能有很多新手朋友不知道网站后台管理系统是什么,网站后台可以用来做什么?先来看看更官方的解释,网站后台管理系统:主要用于网站前台的信息管理,比如文字、图片、音视频的发布和更新,等日常使用文档、删除等操作,还包括会员信息、订单信息、访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作,让前台的内容及时更新调整。
通俗地说:“网站后台管理系统就像一个工具,可以实现更新文章、上传图片到你的网站等功能。”
那么如果我们学会使用这个工具呢?
相信做后端开发的朋友应该比我更了解。在这里,我将详细解释什么是网站后端:a网站我们通常有前端和后端。如果说我们的网站只有前端静态页面,那只能说这个网站是一个静态的网站。所以问题是:“动态网站和静态网站有什么区别,或者使用动态网站有什么好处?”。
新闻网站
优点:可以快速方便的实现更新网站文章、上传图片等功能。(例如:留言板、电商订单系统) 人工操作部分的内容由程序实现,节省时间和成本。
缺点:访问速度不如静态网站
静态网站
优点:访问速度比动态网站快
缺点:更新网站文章耗时较长,需要手动修改源码。网站部分功能无法实现,如:网站留言、会员注册..
通过上面的对比可以很明显的看出动态的网站肯定比静态的网站好。如果要制作动态的网站,背景是必不可少的。其实cms内容管理系统就是一个网站的后台。只需学习如何使用它。cms的出现就是为了解决不能编程的问题,让网站的做起来更简单、更容易。
那么常见的 cms 有哪些呢?
织梦cms、Empirecms、PHPcms、WordPress、Discuz…
一般来说:企业网站织梦用的比较多。论坛:Discuz 用的比较多。WordPress:有很多博主。
至于使用哪个cms进行开发,就看你对cms的熟练程度了,没有硬性要求。WP也可以是企业站,DZ也可以是商城。。
优点:只要懂DIV+CSS,不用编程就可以学会建站,可以快速开发网站,降低其建设成本网站。
缺点:安全性不够高,某些功能需要自己开发。
二、 自研后台管理系统
优点:安全性比较高,任何你需要的功能都可以自己开发。
缺点:需要自己了解一门后端编程语言。
写到最后:你的网站是用cms后端还是自研后端,主要看你的网站的大小和功能,还有你身边的资源。如果有能力:建议自己搭建一个cms后台系统。 查看全部
网站内容管理系统后台 设计(网站后台管理系统和静态网站有什么区别?CMS的出现)
可能有很多新手朋友不知道网站后台管理系统是什么,网站后台可以用来做什么?先来看看更官方的解释,网站后台管理系统:主要用于网站前台的信息管理,比如文字、图片、音视频的发布和更新,等日常使用文档、删除等操作,还包括会员信息、订单信息、访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作,让前台的内容及时更新调整。
通俗地说:“网站后台管理系统就像一个工具,可以实现更新文章、上传图片到你的网站等功能。”
那么如果我们学会使用这个工具呢?
相信做后端开发的朋友应该比我更了解。在这里,我将详细解释什么是网站后端:a网站我们通常有前端和后端。如果说我们的网站只有前端静态页面,那只能说这个网站是一个静态的网站。所以问题是:“动态网站和静态网站有什么区别,或者使用动态网站有什么好处?”。
新闻网站
优点:可以快速方便的实现更新网站文章、上传图片等功能。(例如:留言板、电商订单系统) 人工操作部分的内容由程序实现,节省时间和成本。
缺点:访问速度不如静态网站
静态网站
优点:访问速度比动态网站快
缺点:更新网站文章耗时较长,需要手动修改源码。网站部分功能无法实现,如:网站留言、会员注册..
通过上面的对比可以很明显的看出动态的网站肯定比静态的网站好。如果要制作动态的网站,背景是必不可少的。其实cms内容管理系统就是一个网站的后台。只需学习如何使用它。cms的出现就是为了解决不能编程的问题,让网站的做起来更简单、更容易。
那么常见的 cms 有哪些呢?
织梦cms、Empirecms、PHPcms、WordPress、Discuz…
一般来说:企业网站织梦用的比较多。论坛:Discuz 用的比较多。WordPress:有很多博主。
至于使用哪个cms进行开发,就看你对cms的熟练程度了,没有硬性要求。WP也可以是企业站,DZ也可以是商城。。
优点:只要懂DIV+CSS,不用编程就可以学会建站,可以快速开发网站,降低其建设成本网站。
缺点:安全性不够高,某些功能需要自己开发。
二、 自研后台管理系统
优点:安全性比较高,任何你需要的功能都可以自己开发。
缺点:需要自己了解一门后端编程语言。
写到最后:你的网站是用cms后端还是自研后端,主要看你的网站的大小和功能,还有你身边的资源。如果有能力:建议自己搭建一个cms后台系统。
网站内容管理系统后台 设计(如何开发网站后台管理系统在发布系统选型之前,如何选型)
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2022-03-16 18:14
网站后台管理系统主要用于网站前台的信息管理,如文字、图片、音视频等日常使用文件的发布、更新、删除,以及会员信息,订单信息和访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作,让前台的内容及时更新调整。
内容
<p>后台管理系统功能示例:新闻发布、图片等文件上传、定期新闻发布和定时自动更新、内容采集、图片和视频文件加水印、新闻评论、新会员评论、群发邮寄、域名绑定与解析……以及上述所有信息的修改、删除等操作。鉴于网站后台管理系统功能强大便捷,几乎所有动态网站系统都用到了它,比如asp、php、jsp构建的网站。网站后台管理系统的分类根据不同的需要,网站后台管理系统有几种不同的分类方式。例如,根据应用层次的不同,可以分为: 1、网站后台管理系统,重视后台管理;2、网站重视风格设计的后台管理系统;3、网站重视前端管理的后台管理系统@网站后台管理系统;至于目前网络上流行的各种网站后台管理系统,风格千差万别,但都具有很好的灵活性,易于更换。网站后台管理系统开发者的出发点是让不熟悉网站的用户有一个直观的表示方法,也让各种网络编程语言的用户开发个性化的 查看全部
网站内容管理系统后台 设计(如何开发网站后台管理系统在发布系统选型之前,如何选型)
网站后台管理系统主要用于网站前台的信息管理,如文字、图片、音视频等日常使用文件的发布、更新、删除,以及会员信息,订单信息和访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作,让前台的内容及时更新调整。
内容
<p>后台管理系统功能示例:新闻发布、图片等文件上传、定期新闻发布和定时自动更新、内容采集、图片和视频文件加水印、新闻评论、新会员评论、群发邮寄、域名绑定与解析……以及上述所有信息的修改、删除等操作。鉴于网站后台管理系统功能强大便捷,几乎所有动态网站系统都用到了它,比如asp、php、jsp构建的网站。网站后台管理系统的分类根据不同的需要,网站后台管理系统有几种不同的分类方式。例如,根据应用层次的不同,可以分为: 1、网站后台管理系统,重视后台管理;2、网站重视风格设计的后台管理系统;3、网站重视前端管理的后台管理系统@网站后台管理系统;至于目前网络上流行的各种网站后台管理系统,风格千差万别,但都具有很好的灵活性,易于更换。网站后台管理系统开发者的出发点是让不熟悉网站的用户有一个直观的表示方法,也让各种网络编程语言的用户开发个性化的
网站内容管理系统后台 设计(在线投票系统采用了java的web技术servlet进行开发基于B/S架构模式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-03-16 08:11
在线投票系统采用java web技术servlet开发,基于B/S架构模型,以Myeclipse为开发平台,mysql为数据库,jsp为开发语言。文档包括,任务书,开题报告,答辩ppt等。通过这些技术的实现,整个系统的性能得到了很大的提升。本系统独立运行,不依赖其他系统,可移植、可扩展。代码编写规范和更多注释有利于最终设计、课程设计、二次开发等。
在线投票管理系统由前端信息管理和后端信息管理组成。
(一)前台功能设计
1。登录管理模块
登录管理模块设计了两个界面,分别是前端登录界面和后台登录界面。本系统有两种权限,即用户权限和管理员权限。用户权限应该分配给前端登录模块,管理员权限应该属于后台模块的登录功能。
2。个人中心模块
前台的个人中心是用户。用户模块应能查看个人信息和密码修改操作;同时还可以实现投票和查看投票。
(二)后台功能设计
1。系统管理员登录模块
具有登录审核功能,当管理员登录时,页面显示登录人的用户名,说明登录操作成功;如果登录操作失败,应显示提示信息,提醒用户登录操作失败。
2。投票管理模块
该模块具有新增投票、查看投票、删除投票、查看投票用户信息等功能。
三、设计(研究)方法、要解决的关键问题及预期结果
系统采用面向对象的方法进行分析设计,实现对SQL Server数据库的数据操作,以面向对象的JAVA为开发语言,Windows7/XP为开发平台,完成B/S结构的系统开发。
预期结果:
1.查看、修改、删除用户信息等基本操作。
2.管理员可以查看投票、添加新投票主题、删除投票、查看投票用户信息 查看全部
网站内容管理系统后台 设计(在线投票系统采用了java的web技术servlet进行开发基于B/S架构模式)
在线投票系统采用java web技术servlet开发,基于B/S架构模型,以Myeclipse为开发平台,mysql为数据库,jsp为开发语言。文档包括,任务书,开题报告,答辩ppt等。通过这些技术的实现,整个系统的性能得到了很大的提升。本系统独立运行,不依赖其他系统,可移植、可扩展。代码编写规范和更多注释有利于最终设计、课程设计、二次开发等。
在线投票管理系统由前端信息管理和后端信息管理组成。
(一)前台功能设计
1。登录管理模块
登录管理模块设计了两个界面,分别是前端登录界面和后台登录界面。本系统有两种权限,即用户权限和管理员权限。用户权限应该分配给前端登录模块,管理员权限应该属于后台模块的登录功能。
2。个人中心模块
前台的个人中心是用户。用户模块应能查看个人信息和密码修改操作;同时还可以实现投票和查看投票。

(二)后台功能设计
1。系统管理员登录模块
具有登录审核功能,当管理员登录时,页面显示登录人的用户名,说明登录操作成功;如果登录操作失败,应显示提示信息,提醒用户登录操作失败。
2。投票管理模块
该模块具有新增投票、查看投票、删除投票、查看投票用户信息等功能。
三、设计(研究)方法、要解决的关键问题及预期结果
系统采用面向对象的方法进行分析设计,实现对SQL Server数据库的数据操作,以面向对象的JAVA为开发语言,Windows7/XP为开发平台,完成B/S结构的系统开发。

预期结果:
1.查看、修改、删除用户信息等基本操作。
2.管理员可以查看投票、添加新投票主题、删除投票、查看投票用户信息
网站内容管理系统后台 设计(网站后台管理系统怎么做?如何新增管理员及修改管理员密码)
网站优化 • 优采云 发表了文章 • 0 个评论 • 381 次浏览 • 2022-03-15 03:06
项目背景:
对于一个企业来说,拥有一个完整的网站、网站包括前端设计和后端信息管理是非常重要的。简单来说,前端就是我们打开一个网站时肉眼能看到的一切,而后端是我们看不到的信息管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、图片、音视频等日常使用文件的发布、更新、删除,以及会员信息,订单信息和访客信息的统计和管理。简单来说就是一个网站数据库和文件的快速运维系统,让前台的内容可以及时更新和调整。如今,企业对网站建设的要求越来越高,很多不想浪费人力财力的企业开始寻找第三方公司来实现自己的网站建设目的. 方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。建设越来越高,很多不想浪费人力财力的公司开始寻找第三方公司来达到自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。建设越来越高,很多不想浪费人力财力的公司开始寻找第三方公司来达到自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。而很多不想浪费人力和财力的公司,也开始寻找第三方公司来实现自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。而很多不想浪费人力和财力的公司,也开始寻找第三方公司来实现自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。s公司大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。s公司大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。只要解决方案灵活、可维护、易于操作,就能引起客户的满意。系统。只要解决方案灵活、可维护、易于操作,就能引起客户的满意。系统。
实现功能:1.登录系统:调用登录接口保存token,成功则跳转到欢迎页面,并给出成功提示,如果失败则给出错误提示,允许用户再次登录2.系统管理:管理员管理,又称权限管理。可以添加管理员和修改管理员密码;数据库备份,为保证您数据的安全,系统采用数据库备份功能;上传文件管理,管理您上传的图片等文件添加产品 3.企业信息:显示公司信息。通过修改可以更改企业的各类信息和介绍。4.产品管理:添加和修改产品类别管理,添加和修改产品,查看产品5.订单管理:查看订单详情和订单处理。6.会员管理:查看和修改会员信息,7.留言管理:管理信息反馈和注册会员留言,广泛接受会员反馈,更好的提升项目绩效8.荣誉管理:充分展示公司各项荣誉,可通过增删改查提升9.人才管理:发布和修改招聘信息、人才战略栏目管理、申请管理10.权限管理:为会员分配权限,通过搜索实现精准搜索 11.商品管理:整理库内商品,添加、删除、修改、搜索、并促进数据的操作。12.中英文切换:实现中英文切换,方便会员使用 13.数据库连接:在线编辑表格,添加数据表格,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并提示退出成功。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3. @3.数据库连接:在线表编辑,添加数据表,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并给出提示成功退出。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3. @3.数据库连接:在线表编辑,添加数据表,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并给出提示成功退出。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3.
模块 2:首页 1.欢迎页面
模块三:系统接口1.系统管理
(1)搜索框,搜索按钮,实现搜索功能
(2)添加用户按钮添加管理员功能
(3)提交数据按钮,将页面数据上传到数据库,防止数据丢失
(4)批量编辑功能,实现批量删除功能,方便管理员管理数据
(5)form表单渲染数据,实现数据可视化。浏览方便
(6) 实现表单数据的修改和删除
2.企业管理
(1)修改按钮,修改并渲染企业信息
3.产品管理
(1)搜索框,搜索按钮,实现对产品的搜索功能
(2)添加商品按钮实现添加商品功能
(3)提交数据按钮,将修改后的数据重新上传到数据库
(4)批量编辑功能,实现批量删除功能,方便管理员管理数据
(5)form表单渲染数据,实现数据可视化,方便浏览
(6) 实现表单数据的修改和删除
4.订单管理
(1)搜索按钮,输入订单号实现订单查询
(2)表单表单进行数据渲染,点击进入订单详情页面查看订单内容
5.会员管理
(1)搜索按钮输入订单号查询订单
(2)表单表单进行数据渲染,点击进入订单详情查看订单内容
6.消息管理
(1)写留言板,存储留言数据
(2)提交按钮,提交消息
(3)可以修改和删除提交的消息
7.荣誉管理
(1)渲染荣誉表格
(2)添加按钮添加员工获得的荣誉
(3)点击单个员工荣誉编辑删除
8.人才管理
(1)渲染招聘信息
(2)添加按钮用于添加新的职位发布
(3)数据可以修改和删除
9.权限管理
(1)表格渲染,渲染公司的层级关系,方便管理
(2)单个数据可以被权限修改
10.商品管理
(1) 渲染所有产品,充分利用延迟加载,同时获取尽可能少的数据,导致页面卡顿
(2)搜索框,更快找到产品
(3)添加按钮添加新项目
(4)将修改或添加的项目上传到数据库并刷新页面
(5)删除,可以删除单个商品信息
项目总结:
1. 用到的组件:axios -------- 连接后台数据
element-ui -------- 在网页中连接 element-ui
Moment -------- 连接数据以将时间戳转换为特定时间
Echart--------连接大屏显示图创建数据展示
2. 左侧边栏中使用的组件
左侧边栏----get---获取内容渲染的菜单
只允许一个子组件绑定下拉属性。unique-opened 属性值为true,绑定属性为父绑定。
跳转路由需要在main.js期间配置二级路由,添加一个children对象,里面存放了我们要跳转到的二级路由
同样重要的是要注意,我们需要放置一个显示内容的地方作为我们的坐骑之一
3.Users页面中使用的组件传递值的方式
Login---get---login---本地存储token值
退出--------返回登录页面,删除本地存储的token值
显示----get---渲染页面----每次调用时的增删改查等
添加用户----post---用户---显示---显示页面
删除用户---delete---users.id---调用显示页面
修改反向显示user---get---users.id----保存我们当前使用的id
确认修改用户信息---put---users.id---修改所有修改页面
4.角色页面使用的组件传递值的方式
显示----get---渲染页面----每次调用时的增删改查等
添加用户名----post----roles.---show---显示页面
删除用户---delete---roles.id---调用显示页面
修改反向显示user---get---roles..id----保存我们当前使用的id
确认修改用户信息---put---roles.id---修改所有修改页面
在分配权限方面,我们使用第一个元素中的树形控件来存储我们的数据
通过get获取背景数据,通过id获取的背景数据显示在模态框中
循环是道具中的数据。我们想要得到的数据是通过三个循环得到的。三层,第一层是prop中的children loop,名字是item,
在第二层,循环名称是item的children中的item1
第三层在item1的children中循环,名称为item2
5.当我们规划数据视图时,
当呈现数据报表和大数据图时,我们只需要在echarts中找到我们需要的类型并复制到我们的代码块中,修改我们要修改的内容,然后在我们的代码中安装我们需要的echarts插件即可。,最后就可以实现我们的数据大图呈现的效果了。
当我们进入echarts官网时,只需要点击选择一张类似的大图,就可以说明我们可以复制里面的逻辑业务选择了。
从 'echarts' 导入 echarts
6. 在订单管理中,
我们首先需要获取数据。我们在对一级和二级进行分类的时候,需要对照接口文档核对我们不同级别值所代表的数字,最终确定哪个数字是一级、二级和三级,最后生成我们的标签然后渲染到页面上。
7. 在产品管理时,
首先要注意商品列表中细节的判断,比如动态参数,和静态属性的展示使用同一个界面,但是判断的时候不一样,还有增删改查里面的内容,需要区别对待。值添加动态和静态不同的数据。
8. 在产品数据列
我们在添加的时候,要注意我们要添加到我们的三级列表中的内容。我们可以获取三级列表中每一级的id,然后将id添加到我们要添加的那个。列表下方(通过id判断获取)(接口文档中的内涵)
9.我们添加富文本的时候
通过下载组件 vue-quill-editor
我们下载这个组件的时候,会复制官网的内容,在data里一一赋值,然后就可以在页面上渲染了,要实现效果。
接口清晰,需要花时间研究接口文档,获取数据的时候一定要注意,我们是引用数据传值,同一个接口通过不同的参数获取不同的数据,
比如对于同一个商品列表参数类别,我们可以通过id、name、我们的sel来判断类型
还有,我们要注意的是,我们的获取接口,get,post,delete,都是不同的函数,我们在不同的地方传递参数,这是我们需要注意的。 查看全部
网站内容管理系统后台 设计(网站后台管理系统怎么做?如何新增管理员及修改管理员密码)
项目背景:
对于一个企业来说,拥有一个完整的网站、网站包括前端设计和后端信息管理是非常重要的。简单来说,前端就是我们打开一个网站时肉眼能看到的一切,而后端是我们看不到的信息管理系统。网站后台管理系统主要用于网站前台的信息管理,如文字、图片、音视频等日常使用文件的发布、更新、删除,以及会员信息,订单信息和访客信息的统计和管理。简单来说就是一个网站数据库和文件的快速运维系统,让前台的内容可以及时更新和调整。如今,企业对网站建设的要求越来越高,很多不想浪费人力财力的企业开始寻找第三方公司来实现自己的网站建设目的. 方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。建设越来越高,很多不想浪费人力财力的公司开始寻找第三方公司来达到自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。建设越来越高,很多不想浪费人力财力的公司开始寻找第三方公司来达到自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。而很多不想浪费人力和财力的公司,也开始寻找第三方公司来实现自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。而很多不想浪费人力和财力的公司,也开始寻找第三方公司来实现自己的网站建设目的。方的需求也可以为甲方的公司节省大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。s公司大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。s公司大量的人力和财力。功能比较复杂的后台管理系统维护不便,部分功能完全无法使用;而功能更简单的后台管理系统,更便于后期的维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能引起客户的满意。系统。只要解决方案灵活、可维护、易于操作,就能引起客户的满意。系统。只要解决方案灵活、可维护、易于操作,就能引起客户的满意。系统。
实现功能:1.登录系统:调用登录接口保存token,成功则跳转到欢迎页面,并给出成功提示,如果失败则给出错误提示,允许用户再次登录2.系统管理:管理员管理,又称权限管理。可以添加管理员和修改管理员密码;数据库备份,为保证您数据的安全,系统采用数据库备份功能;上传文件管理,管理您上传的图片等文件添加产品 3.企业信息:显示公司信息。通过修改可以更改企业的各类信息和介绍。4.产品管理:添加和修改产品类别管理,添加和修改产品,查看产品5.订单管理:查看订单详情和订单处理。6.会员管理:查看和修改会员信息,7.留言管理:管理信息反馈和注册会员留言,广泛接受会员反馈,更好的提升项目绩效8.荣誉管理:充分展示公司各项荣誉,可通过增删改查提升9.人才管理:发布和修改招聘信息、人才战略栏目管理、申请管理10.权限管理:为会员分配权限,通过搜索实现精准搜索 11.商品管理:整理库内商品,添加、删除、修改、搜索、并促进数据的操作。12.中英文切换:实现中英文切换,方便会员使用 13.数据库连接:在线编辑表格,添加数据表格,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并提示退出成功。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3. @3.数据库连接:在线表编辑,添加数据表,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并给出提示成功退出。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3. @3.数据库连接:在线表编辑,添加数据表,编辑数据库,删除无用的数据库,搜索数据库退出功能:清除本地存储中的token,成功则进入登录页面,并给出提示成功退出。项目模块及项目分解: 第一个模块:登录1.公司Logo,公司名称2.用户名输入框,密码输入框,定期校验,输入错误提示3.

模块 2:首页 1.欢迎页面

模块三:系统接口1.系统管理
(1)搜索框,搜索按钮,实现搜索功能
(2)添加用户按钮添加管理员功能
(3)提交数据按钮,将页面数据上传到数据库,防止数据丢失
(4)批量编辑功能,实现批量删除功能,方便管理员管理数据
(5)form表单渲染数据,实现数据可视化。浏览方便
(6) 实现表单数据的修改和删除

2.企业管理
(1)修改按钮,修改并渲染企业信息

3.产品管理
(1)搜索框,搜索按钮,实现对产品的搜索功能
(2)添加商品按钮实现添加商品功能
(3)提交数据按钮,将修改后的数据重新上传到数据库
(4)批量编辑功能,实现批量删除功能,方便管理员管理数据
(5)form表单渲染数据,实现数据可视化,方便浏览
(6) 实现表单数据的修改和删除

4.订单管理
(1)搜索按钮,输入订单号实现订单查询
(2)表单表单进行数据渲染,点击进入订单详情页面查看订单内容

5.会员管理
(1)搜索按钮输入订单号查询订单
(2)表单表单进行数据渲染,点击进入订单详情查看订单内容

6.消息管理
(1)写留言板,存储留言数据
(2)提交按钮,提交消息
(3)可以修改和删除提交的消息

7.荣誉管理
(1)渲染荣誉表格
(2)添加按钮添加员工获得的荣誉
(3)点击单个员工荣誉编辑删除

8.人才管理
(1)渲染招聘信息
(2)添加按钮用于添加新的职位发布
(3)数据可以修改和删除

9.权限管理
(1)表格渲染,渲染公司的层级关系,方便管理
(2)单个数据可以被权限修改

10.商品管理
(1) 渲染所有产品,充分利用延迟加载,同时获取尽可能少的数据,导致页面卡顿
(2)搜索框,更快找到产品
(3)添加按钮添加新项目
(4)将修改或添加的项目上传到数据库并刷新页面
(5)删除,可以删除单个商品信息

项目总结:
1. 用到的组件:axios -------- 连接后台数据
element-ui -------- 在网页中连接 element-ui
Moment -------- 连接数据以将时间戳转换为特定时间
Echart--------连接大屏显示图创建数据展示
2. 左侧边栏中使用的组件
左侧边栏----get---获取内容渲染的菜单
只允许一个子组件绑定下拉属性。unique-opened 属性值为true,绑定属性为父绑定。
跳转路由需要在main.js期间配置二级路由,添加一个children对象,里面存放了我们要跳转到的二级路由
同样重要的是要注意,我们需要放置一个显示内容的地方作为我们的坐骑之一
3.Users页面中使用的组件传递值的方式
Login---get---login---本地存储token值
退出--------返回登录页面,删除本地存储的token值
显示----get---渲染页面----每次调用时的增删改查等
添加用户----post---用户---显示---显示页面
删除用户---delete---users.id---调用显示页面
修改反向显示user---get---users.id----保存我们当前使用的id
确认修改用户信息---put---users.id---修改所有修改页面
4.角色页面使用的组件传递值的方式
显示----get---渲染页面----每次调用时的增删改查等
添加用户名----post----roles.---show---显示页面
删除用户---delete---roles.id---调用显示页面
修改反向显示user---get---roles..id----保存我们当前使用的id
确认修改用户信息---put---roles.id---修改所有修改页面
在分配权限方面,我们使用第一个元素中的树形控件来存储我们的数据
通过get获取背景数据,通过id获取的背景数据显示在模态框中
循环是道具中的数据。我们想要得到的数据是通过三个循环得到的。三层,第一层是prop中的children loop,名字是item,
在第二层,循环名称是item的children中的item1
第三层在item1的children中循环,名称为item2
5.当我们规划数据视图时,
当呈现数据报表和大数据图时,我们只需要在echarts中找到我们需要的类型并复制到我们的代码块中,修改我们要修改的内容,然后在我们的代码中安装我们需要的echarts插件即可。,最后就可以实现我们的数据大图呈现的效果了。
当我们进入echarts官网时,只需要点击选择一张类似的大图,就可以说明我们可以复制里面的逻辑业务选择了。
从 'echarts' 导入 echarts
6. 在订单管理中,
我们首先需要获取数据。我们在对一级和二级进行分类的时候,需要对照接口文档核对我们不同级别值所代表的数字,最终确定哪个数字是一级、二级和三级,最后生成我们的标签然后渲染到页面上。
7. 在产品管理时,
首先要注意商品列表中细节的判断,比如动态参数,和静态属性的展示使用同一个界面,但是判断的时候不一样,还有增删改查里面的内容,需要区别对待。值添加动态和静态不同的数据。
8. 在产品数据列
我们在添加的时候,要注意我们要添加到我们的三级列表中的内容。我们可以获取三级列表中每一级的id,然后将id添加到我们要添加的那个。列表下方(通过id判断获取)(接口文档中的内涵)
9.我们添加富文本的时候
通过下载组件 vue-quill-editor
我们下载这个组件的时候,会复制官网的内容,在data里一一赋值,然后就可以在页面上渲染了,要实现效果。
接口清晰,需要花时间研究接口文档,获取数据的时候一定要注意,我们是引用数据传值,同一个接口通过不同的参数获取不同的数据,
比如对于同一个商品列表参数类别,我们可以通过id、name、我们的sel来判断类型
还有,我们要注意的是,我们的获取接口,get,post,delete,都是不同的函数,我们在不同的地方传递参数,这是我们需要注意的。


