
网站内容管理系统后台 设计
网站内容管理系统后台 设计(网站内容管理系统后台设计需要注意哪些事项?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-25 03:03
网站内容管理系统后台设计的重要性,这在前面有介绍过,下面以网站内容管理系统软件设计为例,讲一下网站内容管理系统后台设计需要注意的事项。
一、从内容管理系统模块梳理出需要的主要功能,主要分为上传、设置、内容修改、自动分类、收藏等6大模块。
二、文章对接与上传操作有关键内容,不利于上传文章操作的,分开不同部分出现,如新文章上传,旧文章会自动归类到相应的二级类型。
三、创建后台的主要功能:
1、记账;
2、页面日志、pageview、模板、摘要、菜单等。
四、关于关联及多页重复内容(当网站的数据量庞大的情况下)的设计。更多内容请加微信1810414433一起探讨。
现在最流行的网站在后台要做的是:
1、新闻采集、发布。
2、各种资讯类导航条。
3、各种分类导航,细分条目。
4、qq群导航。
五、看看下面这个视频。
大致就那些功能,不同的侧重点有差异。比如,内容管理系统应该侧重于专业的内容收集与展示,推荐用infor之类的产品。内容管理系统侧重于全面的内容管理与管理,应该有诸如web端、移动端、微信端等等的侧重点。然后,如果你做的是国外的内容管理系统,中文的要求可能比较不好界定和规范,国内要求,可以参照收费的内容管理系统,比如老李的。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计需要注意哪些事项?-八维教育)
网站内容管理系统后台设计的重要性,这在前面有介绍过,下面以网站内容管理系统软件设计为例,讲一下网站内容管理系统后台设计需要注意的事项。
一、从内容管理系统模块梳理出需要的主要功能,主要分为上传、设置、内容修改、自动分类、收藏等6大模块。
二、文章对接与上传操作有关键内容,不利于上传文章操作的,分开不同部分出现,如新文章上传,旧文章会自动归类到相应的二级类型。
三、创建后台的主要功能:
1、记账;
2、页面日志、pageview、模板、摘要、菜单等。
四、关于关联及多页重复内容(当网站的数据量庞大的情况下)的设计。更多内容请加微信1810414433一起探讨。
现在最流行的网站在后台要做的是:
1、新闻采集、发布。
2、各种资讯类导航条。
3、各种分类导航,细分条目。
4、qq群导航。
五、看看下面这个视频。
大致就那些功能,不同的侧重点有差异。比如,内容管理系统应该侧重于专业的内容收集与展示,推荐用infor之类的产品。内容管理系统侧重于全面的内容管理与管理,应该有诸如web端、移动端、微信端等等的侧重点。然后,如果你做的是国外的内容管理系统,中文的要求可能比较不好界定和规范,国内要求,可以参照收费的内容管理系统,比如老李的。
网站内容管理系统后台 设计(20个开源PHP内容管理系统进行综述,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-22 17:02
cms是Content Management System的缩写,意思是“内容管理系统”。内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。内容管理系统或cms是用于管理新闻的应用程序,用户可以从后台管理系统发布、编辑和删除文章。HTML 和其他脚本语言不需要操作cms,尽管使用它们会增加更多优势。
由于我们已经看过 22 个开源 PHP 框架,所以我决定对 20 个开源 PHP 内容管理系统进行汇总,以便没有强大 PHP 知识的读者可以使用免费开放的 cms 源代码轻松创建自己的 < @网站。
1. WordPress
WordPress 是一个功能强大且易于使用的内容管理系统。最初它被设计为一个博客平台。然后它慢慢流行起来,可以通过一些技巧和插件定制成一个强大的cms。我写了一篇关于 SEO 插件的文章,还谈到了关于 WordPress 2.8 你应该知道的事情。
2. Drupal
<p>Drupal 是一个免费的开源模块化框架和内容管理系统 (cms),用 PHP 编写。它被用作许多不同类型的 查看全部
网站内容管理系统后台 设计(20个开源PHP内容管理系统进行综述,你值得拥有!)
cms是Content Management System的缩写,意思是“内容管理系统”。内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。内容管理系统或cms是用于管理新闻的应用程序,用户可以从后台管理系统发布、编辑和删除文章。HTML 和其他脚本语言不需要操作cms,尽管使用它们会增加更多优势。
由于我们已经看过 22 个开源 PHP 框架,所以我决定对 20 个开源 PHP 内容管理系统进行汇总,以便没有强大 PHP 知识的读者可以使用免费开放的 cms 源代码轻松创建自己的 < @网站。
1. WordPress
WordPress 是一个功能强大且易于使用的内容管理系统。最初它被设计为一个博客平台。然后它慢慢流行起来,可以通过一些技巧和插件定制成一个强大的cms。我写了一篇关于 SEO 插件的文章,还谈到了关于 WordPress 2.8 你应该知道的事情。

2. Drupal
<p>Drupal 是一个免费的开源模块化框架和内容管理系统 (cms),用 PHP 编写。它被用作许多不同类型的
网站内容管理系统后台 设计(如何打造一个企业的门户内容管理系统(1)_摘要)
网站优化 • 优采云 发表了文章 • 0 个评论 • 167 次浏览 • 2022-02-20 15:17
[摘要] 互联网时代,用户与企业之间通过互联网进行的交流与交流更加快捷方便。通过互联网平台,企业可以展示自己的风采。企业的信息越来越丰富,企业的信息化建设也越来越成熟。然而,面对如此庞大的信息量,如何做好优质内容的筛选工作,如何以优质的内容获得更好的传播效果,是需要深入思考的。传统门户网站的运营往往由专人开发维护,耗费大量人力物力。今天,页面设计和内容管理相结合,
[关键词] 可定制;企业门户内容管理系统;设计; 应用
doi: 10.3969/j.issn.1673-0194.2017.11.026
[CLC 编号] F270.7 [文件识别码] A [文章编号] 1673-0194 (2017)11-0057-02
0 前言
互联网时代的到来改变了传统的信息传输方式。越来越多的企业将信息技术作为提高工作效率、降低运营成本、延伸企业品牌的重要手段。企业门户建设就是这种手段的体现。企业的门户是企业的形象,是企业竞争力的体现。企业内部门户是企业内部的工作平台,员工可以在该平台上自定义、查看信息、管理流程、完成工作。企业门户也有一个广义的概念。人们通过门户实现整个互联网。但是随着企业门户的大规模建设,一些问题也开始暴露出来,比如门户网站的开发缺乏技术人员,网站的内容维护问题,企业界面、页面布局、内容模块的设置等。存在的问题等,需要不断的改进和完善,才能打造出企业需要的优秀门户网站[1]。
1 企业信息门户概述
企业信息门户是互联网背景下企业信息门户中企业信息资源的集合,根据用户的个人喜好和角色建立不同风格的应用界面,对应相应的功能入口,采用标准化的信息传递获取信息的过程和机制,并将其加工成与企业利益紧密结合的平台。
企业门户是建立企业与用户、员工联系的综合平台。一般来说,它可以分为内部和外部两部分。内部部分,企业内部人员在门户平台建立企业信息系统,通过统一入口,审批和通知个人信息管理等功能;对外,它是一个常见的企业门户网站,是企业对外展示的重要平台。
企业门户的特点:
(1)企业门户具有企业信息集成的特点,入口统一,提高企业信息应用效率。
(2)在互联网的背景下,企业的门户是建立在WEB信息技术基础上的,服务器运行长期稳定,应急措施比较全面,优势网络信息技术可以提供不间断的服务。
企业门户信息管理系统可以贯穿管理流程,包括内容管理机制的规范化、内容机制的合理化等。
(3)企业门户可以定制,满足用户的个性化需求,比如在应用和外观上,可以根据个人需求设置信息门户的内容和功能,使用效率可以改善。
(4)企业门户系统的建设是一个复杂的过程,既要考虑现有系统的兼容性,又要考虑现有系统的运行情况。而且,企业信息系统还必须有高度的可扩展性、安全性和可靠性保障[ 2]。
企业内容管理系统的应用功能包括:个性化展示(利用模板技术提供个性化页面的并发浏览量)、使用缓存或生成静态页面、实时更新数据、修改同一个数据库、实现内容的可扩展性文件,无需代码开发即可配置新板。
2 可定制的管理系统设计应用
作为企业对外宣传的一种方式,企业门户网站的建设和维护需求是多种多样的。有的希望重内容,有的重风格,有的希望图文并茂,有的要求风格独特。由于风格不同,定制化企业门户的设计需要软件支持。不同设计理念形成的企业门户在使用不同组件编写设计时应考虑通用性和灵活性。软件和组件的应用可以进行自定义页面的布局和设计,同时也可以使用通用的内容管理和子系统快速搭建门户网站。
定制的页面布局包括两个实现过程:一是页面的布局要根据用户的需求,由专门的美工制作效果图,开发者使用效果图。基本实现可以定制。另一种是根据页面布局提取模板,然后将模板的基础组件交给用户自行组装和拼接,是高度定制化的。
它的特点是:
首先,可定制实现的基础是前端技术,包括页面的版块、布局、位置、样式、风格等。通过页面中模板的组装,实现设计的效果。
其次,根据保存逻辑精心设计模板,提供保存功能来保存设计好的模板,进而简化模板处理的难度。
三、提供导入导出功能,强调模板的复用性,多站点使用,导入模板,减少用户配置操作,根据配置页面的布局和内容的集合,进行板子和内容。接触、连接各个空间,实现一键切换功能。
在布局管理设计中,页面元素的布局分多个步骤,包括页面布局、页面样式、页面组件、页面合成。在配置模板页面,设置导航栏等设置,包括栏目和子栏目,配置页面内容区域的布局,选择多栏宽高调整各种布局风格。内容修改设置模块包括文本列表、时间列表、图形信息、图片显示等[3]。
3 系统关键技术
可定制的企业门户内容管理系统主要可以分为三个部分:一是基础架构的设计和实现,建立一个可以提供多种功能的综合后台管理系统,可以灵活使用整体后台管理框架,具有开放、可扩展的特性。第二,能够设计和实施内容管理。一个网站内容包罗万象,将文本、图片、视频、文档等嵌套在HTML、JSP等页面脚本文件中,实现多种内容需求。第三,支持可定制性,实现模板、版块、布局等可定制化,降低用户学习和使用难度,可扩展性强,整套解决方案可灵活定制。
Java EE的基本框架可以实现低H组合系统。每个组件都按照这些标准单独开发,适合组件化开发,建立统一的标准。同时,java是一种依赖虚拟机的编程语言,适用于大型复杂企业信息系统的构建。随着企业应用规模的不断扩大,需要使用服务器集群来处理大规模的访问。在Java EE平台中,使用负载均衡等技术可以增加机器数量,改善各种操作系统环境,实现容量扩展,能力强。可扩展性性能。
富文本编辑是一种将网页数据本身结构化的语言,可以降低编辑网页内容的难度,提供简单而丰富的编辑功能。富文本编辑器也应运而生。富文本编辑器 (RTE) 不同于普通的文本编辑器。编辑时可以更改字体、颜色、文本间距、插入图片和附件超链接等,生成的文本编辑器功能非常强大。方便用户编辑文章或信息,可嵌入浏览器。页面上显示的内容,实际上是浏览器通过页面的 HTML 代码、CSS(Cascading Style Sheets)等的综合效果渲染出来的。
在线文件管理支持批量上传文件,可视化拖放或复制文件和文件夹。可以管理各种类型的文件,可以配置允许上传的文件的类型和大小等信息。
4。结论
企业门户管理系统具有可扩展性和可定制性。在设计和应用时,要考虑企业的门户内容和管理系统的要求。基础设计开发后网站针对相关技术,进行整个内容管理系统的定制化设计,对每个模块进行一一探索和破解。未来,随着互联网技术的发展,企业的门户网站将日新月异,网站的内容和形式除了直接展示外,还将增加与用户的互动现有页面,实现门户管理系统的新功能。
主要参考
[1] 严成. 可定制的企业门户内容管理系统的设计与应用[D]. 北京:北京邮电大学,2015.
[2] 王春丽. 基于SSH三层架构的企业门户系统[J].计算机编程技能与维护,2013 (22): 57-59.
[3] 胡聪. 企业门户应急通道的建立与实践[J].电力信息化, 2013, 11 (6): 74-77. 查看全部
网站内容管理系统后台 设计(如何打造一个企业的门户内容管理系统(1)_摘要)
[摘要] 互联网时代,用户与企业之间通过互联网进行的交流与交流更加快捷方便。通过互联网平台,企业可以展示自己的风采。企业的信息越来越丰富,企业的信息化建设也越来越成熟。然而,面对如此庞大的信息量,如何做好优质内容的筛选工作,如何以优质的内容获得更好的传播效果,是需要深入思考的。传统门户网站的运营往往由专人开发维护,耗费大量人力物力。今天,页面设计和内容管理相结合,
[关键词] 可定制;企业门户内容管理系统;设计; 应用
doi: 10.3969/j.issn.1673-0194.2017.11.026
[CLC 编号] F270.7 [文件识别码] A [文章编号] 1673-0194 (2017)11-0057-02
0 前言
互联网时代的到来改变了传统的信息传输方式。越来越多的企业将信息技术作为提高工作效率、降低运营成本、延伸企业品牌的重要手段。企业门户建设就是这种手段的体现。企业的门户是企业的形象,是企业竞争力的体现。企业内部门户是企业内部的工作平台,员工可以在该平台上自定义、查看信息、管理流程、完成工作。企业门户也有一个广义的概念。人们通过门户实现整个互联网。但是随着企业门户的大规模建设,一些问题也开始暴露出来,比如门户网站的开发缺乏技术人员,网站的内容维护问题,企业界面、页面布局、内容模块的设置等。存在的问题等,需要不断的改进和完善,才能打造出企业需要的优秀门户网站[1]。
1 企业信息门户概述
企业信息门户是互联网背景下企业信息门户中企业信息资源的集合,根据用户的个人喜好和角色建立不同风格的应用界面,对应相应的功能入口,采用标准化的信息传递获取信息的过程和机制,并将其加工成与企业利益紧密结合的平台。
企业门户是建立企业与用户、员工联系的综合平台。一般来说,它可以分为内部和外部两部分。内部部分,企业内部人员在门户平台建立企业信息系统,通过统一入口,审批和通知个人信息管理等功能;对外,它是一个常见的企业门户网站,是企业对外展示的重要平台。
企业门户的特点:
(1)企业门户具有企业信息集成的特点,入口统一,提高企业信息应用效率。
(2)在互联网的背景下,企业的门户是建立在WEB信息技术基础上的,服务器运行长期稳定,应急措施比较全面,优势网络信息技术可以提供不间断的服务。
企业门户信息管理系统可以贯穿管理流程,包括内容管理机制的规范化、内容机制的合理化等。
(3)企业门户可以定制,满足用户的个性化需求,比如在应用和外观上,可以根据个人需求设置信息门户的内容和功能,使用效率可以改善。
(4)企业门户系统的建设是一个复杂的过程,既要考虑现有系统的兼容性,又要考虑现有系统的运行情况。而且,企业信息系统还必须有高度的可扩展性、安全性和可靠性保障[ 2]。
企业内容管理系统的应用功能包括:个性化展示(利用模板技术提供个性化页面的并发浏览量)、使用缓存或生成静态页面、实时更新数据、修改同一个数据库、实现内容的可扩展性文件,无需代码开发即可配置新板。
2 可定制的管理系统设计应用
作为企业对外宣传的一种方式,企业门户网站的建设和维护需求是多种多样的。有的希望重内容,有的重风格,有的希望图文并茂,有的要求风格独特。由于风格不同,定制化企业门户的设计需要软件支持。不同设计理念形成的企业门户在使用不同组件编写设计时应考虑通用性和灵活性。软件和组件的应用可以进行自定义页面的布局和设计,同时也可以使用通用的内容管理和子系统快速搭建门户网站。
定制的页面布局包括两个实现过程:一是页面的布局要根据用户的需求,由专门的美工制作效果图,开发者使用效果图。基本实现可以定制。另一种是根据页面布局提取模板,然后将模板的基础组件交给用户自行组装和拼接,是高度定制化的。
它的特点是:
首先,可定制实现的基础是前端技术,包括页面的版块、布局、位置、样式、风格等。通过页面中模板的组装,实现设计的效果。
其次,根据保存逻辑精心设计模板,提供保存功能来保存设计好的模板,进而简化模板处理的难度。
三、提供导入导出功能,强调模板的复用性,多站点使用,导入模板,减少用户配置操作,根据配置页面的布局和内容的集合,进行板子和内容。接触、连接各个空间,实现一键切换功能。
在布局管理设计中,页面元素的布局分多个步骤,包括页面布局、页面样式、页面组件、页面合成。在配置模板页面,设置导航栏等设置,包括栏目和子栏目,配置页面内容区域的布局,选择多栏宽高调整各种布局风格。内容修改设置模块包括文本列表、时间列表、图形信息、图片显示等[3]。
3 系统关键技术
可定制的企业门户内容管理系统主要可以分为三个部分:一是基础架构的设计和实现,建立一个可以提供多种功能的综合后台管理系统,可以灵活使用整体后台管理框架,具有开放、可扩展的特性。第二,能够设计和实施内容管理。一个网站内容包罗万象,将文本、图片、视频、文档等嵌套在HTML、JSP等页面脚本文件中,实现多种内容需求。第三,支持可定制性,实现模板、版块、布局等可定制化,降低用户学习和使用难度,可扩展性强,整套解决方案可灵活定制。
Java EE的基本框架可以实现低H组合系统。每个组件都按照这些标准单独开发,适合组件化开发,建立统一的标准。同时,java是一种依赖虚拟机的编程语言,适用于大型复杂企业信息系统的构建。随着企业应用规模的不断扩大,需要使用服务器集群来处理大规模的访问。在Java EE平台中,使用负载均衡等技术可以增加机器数量,改善各种操作系统环境,实现容量扩展,能力强。可扩展性性能。
富文本编辑是一种将网页数据本身结构化的语言,可以降低编辑网页内容的难度,提供简单而丰富的编辑功能。富文本编辑器也应运而生。富文本编辑器 (RTE) 不同于普通的文本编辑器。编辑时可以更改字体、颜色、文本间距、插入图片和附件超链接等,生成的文本编辑器功能非常强大。方便用户编辑文章或信息,可嵌入浏览器。页面上显示的内容,实际上是浏览器通过页面的 HTML 代码、CSS(Cascading Style Sheets)等的综合效果渲染出来的。
在线文件管理支持批量上传文件,可视化拖放或复制文件和文件夹。可以管理各种类型的文件,可以配置允许上传的文件的类型和大小等信息。
4。结论
企业门户管理系统具有可扩展性和可定制性。在设计和应用时,要考虑企业的门户内容和管理系统的要求。基础设计开发后网站针对相关技术,进行整个内容管理系统的定制化设计,对每个模块进行一一探索和破解。未来,随着互联网技术的发展,企业的门户网站将日新月异,网站的内容和形式除了直接展示外,还将增加与用户的互动现有页面,实现门户管理系统的新功能。
主要参考
[1] 严成. 可定制的企业门户内容管理系统的设计与应用[D]. 北京:北京邮电大学,2015.
[2] 王春丽. 基于SSH三层架构的企业门户系统[J].计算机编程技能与维护,2013 (22): 57-59.
[3] 胡聪. 企业门户应急通道的建立与实践[J].电力信息化, 2013, 11 (6): 74-77.
网站内容管理系统后台 设计(融成Java后台网站内容管理系统特色和创新1.整体软件系统采用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-20 15:13
Fusion Java后台网站内容管理系统是基于Java语言开发的功能强大的内容管理系统。成功实现了上传下载网站、博客网站、电商购物网站、物流管理网站等复杂的管理能力。 scale 网站 系统具有多级页面和多级列,使软件易于学习和操作。同时拥有商品管理、订单管理、物流管理、评论管理等购物模块,以及UV访客分析、PV流量分析、关键词分析、点击热度分析等网站@ > 数据统计分析功能,本软件具有很强的竞争优势。
集成 Java 后端网站内容管理系统功能和创新
1.整体软件系统采用推荐位管理的思想设计,实现了前端网页的循环调用,避免了传统的产品模型搭建、属性设置等诸多复杂繁琐的设置。内容管理系统,让本软件简单易用,易操作,这也是该版本最大的特色和创新之一;
2.增加了普通管理员和普通用户的分级管理,以及多组用户管理和信息管理功能;
<p>3.栏目管理实现多级增删改查,可管理大型网站系统复杂的多级页面、多级栏目;内容管理分为普通页面内容管理、图片文件管理、视频文件管理和商品页面管理,可实现普通企业官网、门户网站、图片视频软件网站、博客 查看全部
网站内容管理系统后台 设计(融成Java后台网站内容管理系统特色和创新1.整体软件系统采用)
Fusion Java后台网站内容管理系统是基于Java语言开发的功能强大的内容管理系统。成功实现了上传下载网站、博客网站、电商购物网站、物流管理网站等复杂的管理能力。 scale 网站 系统具有多级页面和多级列,使软件易于学习和操作。同时拥有商品管理、订单管理、物流管理、评论管理等购物模块,以及UV访客分析、PV流量分析、关键词分析、点击热度分析等网站@ > 数据统计分析功能,本软件具有很强的竞争优势。
集成 Java 后端网站内容管理系统功能和创新
1.整体软件系统采用推荐位管理的思想设计,实现了前端网页的循环调用,避免了传统的产品模型搭建、属性设置等诸多复杂繁琐的设置。内容管理系统,让本软件简单易用,易操作,这也是该版本最大的特色和创新之一;
2.增加了普通管理员和普通用户的分级管理,以及多组用户管理和信息管理功能;
<p>3.栏目管理实现多级增删改查,可管理大型网站系统复杂的多级页面、多级栏目;内容管理分为普通页面内容管理、图片文件管理、视频文件管理和商品页面管理,可实现普通企业官网、门户网站、图片视频软件网站、博客
网站内容管理系统后台 设计( 一下好比系统的应用场景和业务区别的区别,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-20 02:19
一下好比系统的应用场景和业务区别的区别,你知道吗?)
首先介绍一下什么是cms系统,意思是内容管理系统,是Content Management System的缩写。在不同的行业中,cms的具体应用场景和业务不同,差异也比较大。我们先把cms理解为一个可以动态配置页面的系统。
cms 能做什么?首页的楼层、运营的临时活动、各种自定义页面都可以用cms完成。比如轮播、优惠券、排名、特别活动、节日活动、优惠券、特别推荐、广告位等,并对其进行排序。通过cms操作人员可以快速创建新的活动。
比较有实力的公司可以直接在后台预览配置结果。像我们这种小公司,基本都是填好参数,然后自动生效。如果做预览效果和外挂拖拽效果,会占用前端大哥不少时间。所以第一版肯定是没有预览功能的。当然,如果是2c的话,尽量做一些预览效果。
基本组件
首先,要有基本的组成部分。怎么理解就像盖楼一样,需要先创建框架;您需要定义每个组件的规则和样式。这些组件是可重用的,即可以放在网站多个不同的位置,填充相同或不同的内容,这取决于你的需要。
下面给出一个例子。网站前端页面的内容是这样的。
后台的cms可以这样设计(画的有点丑)。当然,这个例子是因为样式简单,所以只需要直接选择要填充的位置即可。在实践中,当涉及到多种样式的组合时,通常会有一个可视化的组合界面和预览功能。比如各大电商平台的店铺装修就是一个典型的例子。下面是我根据上图想象的后台界面;
内容填充
接下来就是在组件中填写内容,一般包括文字、图片、链接地址。还是上面背景图的例子。图片中的内容是可配置的,上传内容需要手动操作;但也可以做成算法自动填入内容,减少人力。开发成本大致相同。
这里写个坑。如果是广告位,建议设计成手动操作,广告功能也可以说是cms;否则,建议使用程序自动更新,这个是给seo的,seo以后会在文章中写入,这里跳过。以操作手册操作为例,可以看下图,
图片中有一些基本的常用内容。灰色部分用于预览。实际只填写的内容是位置、调用内容的id、排序权重。如果是一些特殊需求,比如广告或者限时活动,可以在里面添加开始时间和结束时间;例如下图中的广告。
这里解释一下为什么不直接在cms中填写所有的内容信息,而是在别处填写,然后调用。这是一个 cms 功能。一般是把相关信息写在别的地方,然后存入数据库。因为cms经常会临时调用很多相同的数据,从业务层面每次调用都重新填一遍很浪费时间,从数据上也可以更加安全,所以保存重要数据和cms 作为两个函数调用。而且在很多情况下,一些 cms 内容只是创建了一个临时表并将其存储在临时库中。使用后会被删除,不会存入数据库。
需要根据不同的场景需求自定义样式和背景规则,比如是否在排行榜组件中添加灌水功能,导航栏是否有锚点。这里不再展开。欢迎有兴趣的同学互相交流。
大家可以关注我的知乎栏目《产品经理真棒》,和知乎栏目中的产品经理见面,看看有没有问题! 查看全部
网站内容管理系统后台 设计(
一下好比系统的应用场景和业务区别的区别,你知道吗?)

首先介绍一下什么是cms系统,意思是内容管理系统,是Content Management System的缩写。在不同的行业中,cms的具体应用场景和业务不同,差异也比较大。我们先把cms理解为一个可以动态配置页面的系统。
cms 能做什么?首页的楼层、运营的临时活动、各种自定义页面都可以用cms完成。比如轮播、优惠券、排名、特别活动、节日活动、优惠券、特别推荐、广告位等,并对其进行排序。通过cms操作人员可以快速创建新的活动。
比较有实力的公司可以直接在后台预览配置结果。像我们这种小公司,基本都是填好参数,然后自动生效。如果做预览效果和外挂拖拽效果,会占用前端大哥不少时间。所以第一版肯定是没有预览功能的。当然,如果是2c的话,尽量做一些预览效果。
基本组件
首先,要有基本的组成部分。怎么理解就像盖楼一样,需要先创建框架;您需要定义每个组件的规则和样式。这些组件是可重用的,即可以放在网站多个不同的位置,填充相同或不同的内容,这取决于你的需要。
下面给出一个例子。网站前端页面的内容是这样的。

后台的cms可以这样设计(画的有点丑)。当然,这个例子是因为样式简单,所以只需要直接选择要填充的位置即可。在实践中,当涉及到多种样式的组合时,通常会有一个可视化的组合界面和预览功能。比如各大电商平台的店铺装修就是一个典型的例子。下面是我根据上图想象的后台界面;

内容填充
接下来就是在组件中填写内容,一般包括文字、图片、链接地址。还是上面背景图的例子。图片中的内容是可配置的,上传内容需要手动操作;但也可以做成算法自动填入内容,减少人力。开发成本大致相同。
这里写个坑。如果是广告位,建议设计成手动操作,广告功能也可以说是cms;否则,建议使用程序自动更新,这个是给seo的,seo以后会在文章中写入,这里跳过。以操作手册操作为例,可以看下图,

图片中有一些基本的常用内容。灰色部分用于预览。实际只填写的内容是位置、调用内容的id、排序权重。如果是一些特殊需求,比如广告或者限时活动,可以在里面添加开始时间和结束时间;例如下图中的广告。

这里解释一下为什么不直接在cms中填写所有的内容信息,而是在别处填写,然后调用。这是一个 cms 功能。一般是把相关信息写在别的地方,然后存入数据库。因为cms经常会临时调用很多相同的数据,从业务层面每次调用都重新填一遍很浪费时间,从数据上也可以更加安全,所以保存重要数据和cms 作为两个函数调用。而且在很多情况下,一些 cms 内容只是创建了一个临时表并将其存储在临时库中。使用后会被删除,不会存入数据库。
需要根据不同的场景需求自定义样式和背景规则,比如是否在排行榜组件中添加灌水功能,导航栏是否有锚点。这里不再展开。欢迎有兴趣的同学互相交流。
大家可以关注我的知乎栏目《产品经理真棒》,和知乎栏目中的产品经理见面,看看有没有问题!
网站内容管理系统后台 设计(增长超人官网有不少企业网站案例和网站建设的知识)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-19 22:00
网站不是“现成”产品,您购买的解决方案将有助于您的业务增长。每个人对网站建设的需求不一样,所以具体的报价也会不一样。成长超人官网有很多企业网站案例和网站建设知识,大家可以来了解一下:
网站开发成本取决于网站的类型。建站价格的主要区别在于你如何选择建站:
模板类型网站几百块几千块就可以搞定,也有几万块的优质模板网站,这是由网站的质量决定的俗话说,一分钱的差价自然对应着网站的品质差。
普通定制网站的价格一般在几万元,品质较高的则高达10万或20万元。具体评价以网站客户的页面需求和功能需求为准。
自定义网站主要原因是开发成本高,边际成本低。这就像请人为你画一幅肖像,花费很多。但是复制肖像很便宜。如果你对网站有很高的品质要求,那么定制网站会适合你,因为定制网站区别于模板站的最大优势是让网站框架设计适应网站 内容,而不是 网站 内容以适应 网站 框架。
一个优质的企业网站离不开以下几个步骤: STEP01 明确建站目的
在开始一个网站建设项目之前,你需要明确你的网站的目的,是为了提升你的品牌形象吗?还是为营销而构建网站?这个目的确立了,然后是建站的方向和核心思想。
只有确定了建站的目的,才能对网站的整体规划进行更清晰的规划,包括网站结构、网站功能、网站风格、内容表达等。此外,它可以让你的网站制作过程更加合理有序,不会杂乱无章,也可以为后期制作的内容铺平道路,有利于个人或企业形象的呈现。
STEP02 参观团划分
关于你的 网站 建设目的没什么好说的。在网站成立之前,访客群体的划分是为了更好的细化内容,划分内容层次,打造渐进式的内容展示形式,满足不同群体的不同浏览习惯,最终实现更好的信息传递影响。另外,我们可以根据自己的需求和浏览习惯,或者通过网站旧的历史数据,科学地指导我们制定网站法规和功能需求。
STEP03 思考表达
大多数用户是为了特定目的或完成任务而来的。他们搜索 网站、网站 以获得快速反馈。
因此,思考表现形式就是网站内容呈现的规划。在分析了访问者群体和行业特征之后,我们首先要思考为什么用户会来你的网站。要提供什么样的内容以及您希望如何展示您的内容?这需要您和网站建设者从用户的角度思考。当然,网站布局的合理性和界面的美观性也要充分考虑,用户的浏览体验也很重要。
以上三个环节属于网站的内容策划阶段,内容策划和设计是考虑建站公司专业与否的重要因素。同时,他们还必须有很强的写作能力和营销意识,由此产生的网站可以很有吸引力,给你带来回报。因此,这点应该为网站建设公司考虑。
STEP04 设计阶段
一个视觉产品是由视觉链接中的三个角色完成的。
产品经理负责信息的设计。通过视觉元素的控制,可以增加或减少,或修改,从而设计一个信息传达给用户。
交互设计师负责交互体验的设计。通过呈现元素的大小、表达方式和排列方式,我们想要传达的信息可以更好地被访问者感知和理解。
UI设计师的重点是美化网页,通过颜色、形状、字体、样式、纹理材质等让用户处于良好的浏览环境中。经过两个角色的设计师处理后,网站最终可以被用户解读。
STEP05 前端开发
前端工程师主要实现网页重构和网页逻辑跳转,优化网站浏览体验,根据网页设计师提交的设计稿打造网站界面交互效果和功能。简单来说,前端开发者的日常工作就是将前端界面呈现给访问者的过程。在这个过程中,或多或少会出现一些问题,及时的沟通很重要。
STEP06 后端制作
在这个环节,后台设计师完成了数据的逻辑处理,比如数据更新、修改、提交、查询等。另外,另外一个很重要的工作就是网站的后台开发,这也是后端工程师的责任。网站后台是运营网站的重要工具,要求方便、可视化、实用,可以提供给网站运营商上线前上传内容。以及上线后的网站运营工作(网站更新、维护、新增内容和删除等),让运营商更高效地完成运营工作。
STEP07在线测试
完成网页重构和后期制作后,在本地进行测试,检查其可靠性,待bug解决后即可投入使用。购买域名和服务器,配置服务器,完成DNS解析,连接域名和服务器,最后使用FTP工具将数据上传到服务器。这个网站可以正常访问。
网站上线后,一定要做好网站的运营,即围绕网站的内容更新、管理维护、优化迭代,从而提高网站的排名和竞争力、饱和度等。要想把网站运营好,除了基本的运营知识外,还要有很强的数据思维。
以上就是网站的搭建步骤,以及一些技巧和干货知识,希望能帮助大家更好的了解网站的搭建流程。 查看全部
网站内容管理系统后台 设计(增长超人官网有不少企业网站案例和网站建设的知识)
网站不是“现成”产品,您购买的解决方案将有助于您的业务增长。每个人对网站建设的需求不一样,所以具体的报价也会不一样。成长超人官网有很多企业网站案例和网站建设知识,大家可以来了解一下:

网站开发成本取决于网站的类型。建站价格的主要区别在于你如何选择建站:
模板类型网站几百块几千块就可以搞定,也有几万块的优质模板网站,这是由网站的质量决定的俗话说,一分钱的差价自然对应着网站的品质差。
普通定制网站的价格一般在几万元,品质较高的则高达10万或20万元。具体评价以网站客户的页面需求和功能需求为准。
自定义网站主要原因是开发成本高,边际成本低。这就像请人为你画一幅肖像,花费很多。但是复制肖像很便宜。如果你对网站有很高的品质要求,那么定制网站会适合你,因为定制网站区别于模板站的最大优势是让网站框架设计适应网站 内容,而不是 网站 内容以适应 网站 框架。
一个优质的企业网站离不开以下几个步骤: STEP01 明确建站目的
在开始一个网站建设项目之前,你需要明确你的网站的目的,是为了提升你的品牌形象吗?还是为营销而构建网站?这个目的确立了,然后是建站的方向和核心思想。
只有确定了建站的目的,才能对网站的整体规划进行更清晰的规划,包括网站结构、网站功能、网站风格、内容表达等。此外,它可以让你的网站制作过程更加合理有序,不会杂乱无章,也可以为后期制作的内容铺平道路,有利于个人或企业形象的呈现。
STEP02 参观团划分
关于你的 网站 建设目的没什么好说的。在网站成立之前,访客群体的划分是为了更好的细化内容,划分内容层次,打造渐进式的内容展示形式,满足不同群体的不同浏览习惯,最终实现更好的信息传递影响。另外,我们可以根据自己的需求和浏览习惯,或者通过网站旧的历史数据,科学地指导我们制定网站法规和功能需求。
STEP03 思考表达
大多数用户是为了特定目的或完成任务而来的。他们搜索 网站、网站 以获得快速反馈。
因此,思考表现形式就是网站内容呈现的规划。在分析了访问者群体和行业特征之后,我们首先要思考为什么用户会来你的网站。要提供什么样的内容以及您希望如何展示您的内容?这需要您和网站建设者从用户的角度思考。当然,网站布局的合理性和界面的美观性也要充分考虑,用户的浏览体验也很重要。
以上三个环节属于网站的内容策划阶段,内容策划和设计是考虑建站公司专业与否的重要因素。同时,他们还必须有很强的写作能力和营销意识,由此产生的网站可以很有吸引力,给你带来回报。因此,这点应该为网站建设公司考虑。

STEP04 设计阶段
一个视觉产品是由视觉链接中的三个角色完成的。
产品经理负责信息的设计。通过视觉元素的控制,可以增加或减少,或修改,从而设计一个信息传达给用户。
交互设计师负责交互体验的设计。通过呈现元素的大小、表达方式和排列方式,我们想要传达的信息可以更好地被访问者感知和理解。
UI设计师的重点是美化网页,通过颜色、形状、字体、样式、纹理材质等让用户处于良好的浏览环境中。经过两个角色的设计师处理后,网站最终可以被用户解读。
STEP05 前端开发
前端工程师主要实现网页重构和网页逻辑跳转,优化网站浏览体验,根据网页设计师提交的设计稿打造网站界面交互效果和功能。简单来说,前端开发者的日常工作就是将前端界面呈现给访问者的过程。在这个过程中,或多或少会出现一些问题,及时的沟通很重要。
STEP06 后端制作
在这个环节,后台设计师完成了数据的逻辑处理,比如数据更新、修改、提交、查询等。另外,另外一个很重要的工作就是网站的后台开发,这也是后端工程师的责任。网站后台是运营网站的重要工具,要求方便、可视化、实用,可以提供给网站运营商上线前上传内容。以及上线后的网站运营工作(网站更新、维护、新增内容和删除等),让运营商更高效地完成运营工作。
STEP07在线测试
完成网页重构和后期制作后,在本地进行测试,检查其可靠性,待bug解决后即可投入使用。购买域名和服务器,配置服务器,完成DNS解析,连接域名和服务器,最后使用FTP工具将数据上传到服务器。这个网站可以正常访问。
网站上线后,一定要做好网站的运营,即围绕网站的内容更新、管理维护、优化迭代,从而提高网站的排名和竞争力、饱和度等。要想把网站运营好,除了基本的运营知识外,还要有很强的数据思维。
以上就是网站的搭建步骤,以及一些技巧和干货知识,希望能帮助大家更好的了解网站的搭建流程。
网站内容管理系统后台 设计(B端产品三年吧,产品后台设计整理与总结! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-02-19 21:21
)
我从事B端产品已经三年了。最近闲来无事,整理总结了一下产品的背景设计。
一、什么是产品后端
产品背景是前端信息页面的映射,也就是说前端显示什么,后端就会显示什么。产品后端是适用于产品的前端,其主要功能是管理前端的信息。
二、产品背景的分类
产品后台大致分为两类:产品后台管理系统和业务系统(BI)
产品后台管理系统主要分为四类:(1)用户管理系统、(2)产品管理系统、(3)内容管理系统(cms))、( 4)文件管理系统
用户管理系统:会员审核、会员管理、用户管理、角色管理
产品管理系统:产品上线、产品下架、产品修改、产品查询(如电商行业)
内容管理系统:这个偏向于前端cms的管理,即内容管理:信息发布、信息上传、信息查询、信息修改(例如横幅发布)
文件管理系统:文件上传、文件下载、新闻发布、信息跟踪(比如上传excel表格,作为产品,我们只需要了解这个过程)
业务管理系统(BI):就是在这个平台上做一些数据管理(例如,产品数据分析、数据挖掘、数据报表等)。也分为四类:(1)显示数据;(2)显示数据,但更突出的是趋势(例如:列表画面、件数、查看画面(最大值、最小值)值、绝对值)、图表画面(柱形图、折线图、饼图、面积图、柱+线)等)(3)数据分析,仅限于分析(竞品分析、用户分析)等)。(4)为精准营销(例如广告)得出分析结论
三、后台设计中的7个要素
1.登录
2.功能菜单(例如:左边的功能菜单,一般不超过三级)
3.详细的功能菜单(例如:添加、删除、修改和检查)
4、用户角色:多角色、多模块
5、用户权限:因为有多个用户,权限自然不同
6.数据分析:报告、图表
7.系统参数(如权限管理等)
四、背景设计步骤
1.了解业务场景
2.分析系统功能
3.梳理后台功能
4. 设计后台原型
5.优化背景原型:布局;相互作用; 函数迭代
五、怎么办
我还没想好我应该举什么例子。等我弄明白了再补充,哈哈。
查看全部
网站内容管理系统后台 设计(B端产品三年吧,产品后台设计整理与总结!
)
我从事B端产品已经三年了。最近闲来无事,整理总结了一下产品的背景设计。
一、什么是产品后端
产品背景是前端信息页面的映射,也就是说前端显示什么,后端就会显示什么。产品后端是适用于产品的前端,其主要功能是管理前端的信息。
二、产品背景的分类
产品后台大致分为两类:产品后台管理系统和业务系统(BI)
产品后台管理系统主要分为四类:(1)用户管理系统、(2)产品管理系统、(3)内容管理系统(cms))、( 4)文件管理系统
用户管理系统:会员审核、会员管理、用户管理、角色管理
产品管理系统:产品上线、产品下架、产品修改、产品查询(如电商行业)
内容管理系统:这个偏向于前端cms的管理,即内容管理:信息发布、信息上传、信息查询、信息修改(例如横幅发布)
文件管理系统:文件上传、文件下载、新闻发布、信息跟踪(比如上传excel表格,作为产品,我们只需要了解这个过程)
业务管理系统(BI):就是在这个平台上做一些数据管理(例如,产品数据分析、数据挖掘、数据报表等)。也分为四类:(1)显示数据;(2)显示数据,但更突出的是趋势(例如:列表画面、件数、查看画面(最大值、最小值)值、绝对值)、图表画面(柱形图、折线图、饼图、面积图、柱+线)等)(3)数据分析,仅限于分析(竞品分析、用户分析)等)。(4)为精准营销(例如广告)得出分析结论
三、后台设计中的7个要素
1.登录
2.功能菜单(例如:左边的功能菜单,一般不超过三级)
3.详细的功能菜单(例如:添加、删除、修改和检查)
4、用户角色:多角色、多模块
5、用户权限:因为有多个用户,权限自然不同
6.数据分析:报告、图表
7.系统参数(如权限管理等)
四、背景设计步骤
1.了解业务场景
2.分析系统功能
3.梳理后台功能
4. 设计后台原型
5.优化背景原型:布局;相互作用; 函数迭代
五、怎么办
我还没想好我应该举什么例子。等我弄明白了再补充,哈哈。

网站内容管理系统后台 设计(网站内容管理系统后台设计网站运营系统的安装流程介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-02-19 04:00
网站内容管理系统后台设计网站运营系统是一个成功推广网站的必备软件,要求网站内容管理系统支持多版本一对一管理。比如登录后是该管理器里面。进入后是无需注册的,管理员可以直接控制网站内容的审核流程。为了帮助我们更好地做好网站,
1)统一布局设计,进行更换不同域名下所有页面的浏览模式。
2)严格管理采集内容,严格采集分类进行管理,有效控制编辑数量,防止重复内容。
3)管理内容要快速全面,可视化操作方便操作,可自定义设置操作完成时间以及设置删除操作。
4)历史文章,可以设置删除与恢复历史文章,并按照通用域名进行分类,让搜索引擎可以直接进行抓取。
5)网站更新更有序,定期发布相关文章,提升网站更新速度。针对不同版本的cms有不同的后台设计,严格管理多个版本库存。可以根据内容匹配相应的管理功能。美翰不仅支持私有化部署,我们还提供免费版的系统。美翰和协同轻量服务器(目前量服务器)都提供托管给企业,解决用户服务器的问题,方便用户部署和维护。美翰提供免费版系统,满足个人及中小企业的需求。
美翰网站内容管理系统有优势:1.美翰有windows版和linux版本2.美翰的网站管理系统集成完整功能,以及第三方应用功能,用户无需在新建webserver。3.用户无需申请新账号,在软件内即可创建用户。网站内容管理系统的安装流程:第一步:官网注册美翰网站内容管理系统的安装流程如下1.注册网站管理员账号2.收听美翰官网安装系统教程第二步:下载cms下载美翰网站内容管理系统cms,部署到本地,安装完成后,如有问题,请从官网寻找客服人员。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计网站运营系统的安装流程介绍)
网站内容管理系统后台设计网站运营系统是一个成功推广网站的必备软件,要求网站内容管理系统支持多版本一对一管理。比如登录后是该管理器里面。进入后是无需注册的,管理员可以直接控制网站内容的审核流程。为了帮助我们更好地做好网站,
1)统一布局设计,进行更换不同域名下所有页面的浏览模式。
2)严格管理采集内容,严格采集分类进行管理,有效控制编辑数量,防止重复内容。
3)管理内容要快速全面,可视化操作方便操作,可自定义设置操作完成时间以及设置删除操作。
4)历史文章,可以设置删除与恢复历史文章,并按照通用域名进行分类,让搜索引擎可以直接进行抓取。
5)网站更新更有序,定期发布相关文章,提升网站更新速度。针对不同版本的cms有不同的后台设计,严格管理多个版本库存。可以根据内容匹配相应的管理功能。美翰不仅支持私有化部署,我们还提供免费版的系统。美翰和协同轻量服务器(目前量服务器)都提供托管给企业,解决用户服务器的问题,方便用户部署和维护。美翰提供免费版系统,满足个人及中小企业的需求。
美翰网站内容管理系统有优势:1.美翰有windows版和linux版本2.美翰的网站管理系统集成完整功能,以及第三方应用功能,用户无需在新建webserver。3.用户无需申请新账号,在软件内即可创建用户。网站内容管理系统的安装流程:第一步:官网注册美翰网站内容管理系统的安装流程如下1.注册网站管理员账号2.收听美翰官网安装系统教程第二步:下载cms下载美翰网站内容管理系统cms,部署到本地,安装完成后,如有问题,请从官网寻找客服人员。
网站内容管理系统后台 设计(iDo网站在线设计系统支持简单的网站设计,支持带后台数据库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-17 23:14
iDo网站在线设计系统不仅支持简单的网站设计,还支持带有后端数据库的大型网站设计。
设计简单时网站,可以直接设计页面,设置边框、背景、图片并在页面上添加文字,使用简单的设计边框元素、多媒体元素、网页图片元素、文字段落元素等完成后,您甚至可以通过页面列表将菜单添加到页面中。可以使用多媒体元素、文档标题列表、内容列表、图像表、文章标题和文章内容等元素来构建复杂的大型门户网站。
使用iDo网站在线设计系统搭建大型门户网站网站时,系统具有强大的内容管理能力,可支持树状网站栏目系统,无限制关于层数和层数,在网站中可以方便的管理各种类型的信息文章,另外每个文章还支持关键词、作者、在文章 中设置 关键词 标签可以有效地构建一个基于标签或 关键词 的 文章 分类系统。
iDo网站在线设计系统在管理文章时支持多种文字、图片和附件,图片可以直接插入文件,附件也可以直接引用。
使用 iDo网站 管理和在线设计系统进行页面设计时,对于与数据库相关的元素,如多媒体元素、标题列表元素、内容列表元素、幻灯片元素、图片表格元素,需要设置数据源,当使用一个元素时,它的数据可以来自指定的网站列,当前访问的列,或者指定的关键词。当数据源设置为指定的网站列时,该元素会在显示时自动从指定列和指定列的子列中提取文章;当数据源设置为当前访问的列时,当数据源设置为关键词时,元素显示的内容将是可变的。当用户访问 网站 列时,将显示该列及其子列的内容;当数据源设置为关键词时,元素会在显示时自动按关键词搜索网站或指定列下满足条件的文件。 查看全部
网站内容管理系统后台 设计(iDo网站在线设计系统支持简单的网站设计,支持带后台数据库)
iDo网站在线设计系统不仅支持简单的网站设计,还支持带有后端数据库的大型网站设计。
设计简单时网站,可以直接设计页面,设置边框、背景、图片并在页面上添加文字,使用简单的设计边框元素、多媒体元素、网页图片元素、文字段落元素等完成后,您甚至可以通过页面列表将菜单添加到页面中。可以使用多媒体元素、文档标题列表、内容列表、图像表、文章标题和文章内容等元素来构建复杂的大型门户网站。
使用iDo网站在线设计系统搭建大型门户网站网站时,系统具有强大的内容管理能力,可支持树状网站栏目系统,无限制关于层数和层数,在网站中可以方便的管理各种类型的信息文章,另外每个文章还支持关键词、作者、在文章 中设置 关键词 标签可以有效地构建一个基于标签或 关键词 的 文章 分类系统。
iDo网站在线设计系统在管理文章时支持多种文字、图片和附件,图片可以直接插入文件,附件也可以直接引用。
使用 iDo网站 管理和在线设计系统进行页面设计时,对于与数据库相关的元素,如多媒体元素、标题列表元素、内容列表元素、幻灯片元素、图片表格元素,需要设置数据源,当使用一个元素时,它的数据可以来自指定的网站列,当前访问的列,或者指定的关键词。当数据源设置为指定的网站列时,该元素会在显示时自动从指定列和指定列的子列中提取文章;当数据源设置为当前访问的列时,当数据源设置为关键词时,元素显示的内容将是可变的。当用户访问 网站 列时,将显示该列及其子列的内容;当数据源设置为关键词时,元素会在显示时自动按关键词搜索网站或指定列下满足条件的文件。
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-17 21:11
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 在线下单在线下单系统栏目设计要求,后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户的需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户的要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、 分析客户需求,制定一套客户需求所需的后台管理系统,丁银碧斌半忙中胡思乱想,你臭,你痒。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改和测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集是根据客户的需求,实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、验收合格,客户出具《确认书》设计资质”;,编写实现需求的功能模块。@网站管理功能基本要求3、立柱设计要求 2、验收合格,客户出具《设计合格确认书》;,编写实现需求的功能模块。@网站管理功能基本要求3、立柱设计要求 2、验收合格,客户出具《设计合格确认书》;,编写实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户支付余额;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息采集是根据客户的建议需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们; 网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。@网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。@网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求编写信息集合。实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 栏目设计要求后台管理设计流程图网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 栏目设计要求后台管理设计流程图网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 查看全部
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 在线下单在线下单系统栏目设计要求,后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户的需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户的要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、 分析客户需求,制定一套客户需求所需的后台管理系统,丁银碧斌半忙中胡思乱想,你臭,你痒。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改和测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集是根据客户的需求,实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、验收合格,客户出具《确认书》设计资质”;,编写实现需求的功能模块。@网站管理功能基本要求3、立柱设计要求 2、验收合格,客户出具《设计合格确认书》;,编写实现需求的功能模块。@网站管理功能基本要求3、立柱设计要求 2、验收合格,客户出具《设计合格确认书》;,编写实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户支付余额;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息采集是根据客户的建议需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们; 网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。@网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。@网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求编写信息集合。实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 栏目设计要求后台管理设计流程图网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 栏目设计要求后台管理设计流程图网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求
网站内容管理系统后台 设计(电商行业商业模式,电商系统设计的总结和设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-16 23:06
从事电子商务行业,总结了电子商务系统的设计,各个模块相互独立,本文讲解商品管理系统的设计。
电子商务商业模式
电商行业有很多成熟的商业模式,大致有以下几种:
商品管理系统说明
商品管理系统是整个电子商务系统的数据基础。它用于记录与商品相关的数据。虽然系统逻辑并不复杂,但由于运营数据量大,需要把控细节,比如订单、营销、支付、物流等环节。数据需要从商品中心获取。
商品管理系统主要包括以下几个部分:
分类管理:管理产品分类,主要对不同的产品进行分类分类;品牌管理:管理产品品牌,为不同的产品添加品牌;规范管理:规范也可以称为属性,它决定了SKU、SPU,是商品模块的重要组成部分;参数管理:参数也叫非关键属性,类似于规格,但不决定SKU,只起展示作用;产品推荐:产品推荐分为常规推荐和个性化推荐;商品搜索:涉及商品搜索逻辑和后续展示问题;产品评论:关键词、敏感词筛选、评论等级等;产品管理:产品的增删改查,而其他操作,如拆架子,则更为重要。分类管理
分类也叫品类,是商品管理系统中最重要、最基础的部分。我们在设计商品系统时,首先要设计分类系统。
为什么?
分类,顾名思义,就是把东西分类,就是衣服和裤子,方便我们识别。同时,商品、规格、参数、品牌都链接在品类下。
前后类
我们平时设计分类的时候,可能只有前台分类,然后在第一段显示分类的标题。这种方法实际上并不好。原因如下:
不利于营销。如果我们只有一个类别并且我们命名它,我们必须考虑到后台的可操作性和用户体验。这个非常困难。对于用户来说,这个品类可以称得上是美服,但对于后台入口,他们会想到美服。不利于管理。您是否有时想删除某个类别,但该类别下的产品很多?这个时候就很头疼了。不利于检索。设置丰富的前端类别可以帮助用户更好地找到类别。大数据可以用来分析用户喜欢搜索什么,然后可以命名类别。
解决方案是设计两个类别,一个前端类别和一个后端类别。
有什么含义?后端分类给我们看。我们需要链接后端分类下的产品。前端分类是给用户看的。一个昵称,后端分类就像我们的名字,前端分类就像我们的游戏ID。
后端分类要尽量简洁明了,让人一眼就知道是什么意思,同时要便于管理,可以编号。
那么如何设计呢?
在后台设置两个菜单,一个是背景类,一个是前景类。背景类是我们通常设计的主要包括以下几个字段:
类别名称:类别名称,自行开始;前台类别:对应的前台类别是什么;描述:类别的描述;库存:该类别中还剩下多少库存;创建时间,修改时间:什么时候建,什么时候修改;操作:只能编辑,不能删除(背景类别不能删除,小心)。
前端类:前端类和后端类基本相同。不同的是,我们在创建前端类别时要注意。我们需要选择前端类别附加到哪个后端类别。再说一遍,不过前端类必须和后端类挂钩,否则就是一个没有身份的小黑子。
此外,前端类别可以编辑、删除和屏蔽。即使分类下有产品要删除也无所谓,因为产品是在后台分类的,这样我们就可以根据营销量需求灵活的改变前端的分类。
情人节快到了,那就多做一些关于礼物、玫瑰等的分类,屏蔽掉其他分类。在冬季,您可以屏蔽或删除所有关于夏季的服装类别。
分类级别
好吧,我来说说这个分类级别的问题。根据规模和业务的不同,分类级别肯定是不同的。所以在这里,我建议设置为三个层次,上衣-羽绒服-男士羽绒服。级别太少了。如果产品太多,不好管理,层次太深。,找了半天也是个问题,所以直接设置为三级类别。
具体设计后台的时候,我建议直接把后台分类设计成三层,然后不要动。易于管理
锚定规则
让我们谈谈附属规则。首先,前端分类必须隶属于后端分类,商品必须隶属于后端分类,并且:
商品必须链接到最低的类别,即最小的类别,并且只能链接到一个类别。为什么?因为我们创建规格、属性,所以品牌必须锚定在最低分类之下。为什么,因为容易管理,如果你不隶属于最小的类别,那么创建这个子类别的目的是什么,如果你同时隶属于多个级别就很难理解,并且你可能不明白这个产品是什么类别。前端分类必须和后端分类挂钩,对应关系比较灵活。背景分类已经确定。前台在后台的锚定只是因为灵活使用的具体需要,对逻辑没有影响。因为不管怎样,前端展示都会去寻找那些后端分类对应的前端分类,以及这些分类下有哪些产品。品牌管理
品牌在一些小商场可能没有,但是系统的介绍,还是得说一下。
设计干货
LOGO:品牌都有LOGO吧?
中文名称:品牌的中文名称是什么?老张?
英文名称:品牌英文名称,zhangser
起源:品牌从何而来?日本还是加拿大?
充足:根据描述准备
状态:是否开启(开启后可在产品创建时拉取)
操作:创建新品牌、编辑、删除、启用/禁用
锚定规则
品牌的从属规则和前端品类的从属规则一样,也附属在后台品类下,对应关系也是灵活多变的,废话不多说,如上所述。
规范管理
规范也称为属性。他们叫什么并不重要。要知道,除了分类之外,规格是另一个关键点,因为规格决定了SKU、SPU、库存和价格。当我们添加产品时,规格也是最重要的。所以现在,规格基本上有两种形式:一种是单规格单选,一种是多规格单选。
我的建议是选择第二种设计方式,因为它的扩展性很强,也有利于前端展示。以下是多规格单选的设计规则:
设计干货
规格名称:规格名称,如颜色;
背景类别:规范属于哪个背景类别;
规格值:一个规格名称对应一个对应的规格值,红、蓝、黑;
创建时间,修改时间:什么时候建,什么时候修改;
备注:添加备注;
动作:修改、删除(规范下有项目时不能删除)、启用/禁用(禁用后类别下找不到规范)。
规格分组
当我们创建规范时,我们会将规范链接到类别,但有时一个类别可能有许多规则组合。为了方便使用,我们可以创建规格组,例如:运动鞋,有时可能有尺码、颜色。
而且有时可能只有尺寸,所以我们在选择规格的时候,可能会做出多种选择,选择我们需要的规格,但这也很麻烦。这时引入了规格分组,一个组下有多个规格。给组命名,以便在选择规格时可以直接选择组。是不是方便多了。
类中规范的继承
一些规范对多个类别是通用的。我们可以将此规范附加到丈夫级别的类别中,这样当我们创建产品并选择其子类别时,它将自动具有其上级拥有的类别。即子类继承上级类的规范。
这将使我们更加方便。比如尺码规格的服装产品基本都有。我们把它挂在服装类别下,这样上衣、裤子和鞋子都会有尺寸规格。您可以选择尺寸规格。
参数管理
参数与规格类似,但不决定SKU的信息,也不决定价格和库存,参数名称和参数值可以自由创建。类别下。
设计干货
参数名称:参数的名称,如新旧程度、毛重
参数值:参数的数值,新旧等。
备注:设置备注
特色产品 查看全部
网站内容管理系统后台 设计(电商行业商业模式,电商系统设计的总结和设计)
从事电子商务行业,总结了电子商务系统的设计,各个模块相互独立,本文讲解商品管理系统的设计。

电子商务商业模式
电商行业有很多成熟的商业模式,大致有以下几种:
商品管理系统说明
商品管理系统是整个电子商务系统的数据基础。它用于记录与商品相关的数据。虽然系统逻辑并不复杂,但由于运营数据量大,需要把控细节,比如订单、营销、支付、物流等环节。数据需要从商品中心获取。
商品管理系统主要包括以下几个部分:
分类管理:管理产品分类,主要对不同的产品进行分类分类;品牌管理:管理产品品牌,为不同的产品添加品牌;规范管理:规范也可以称为属性,它决定了SKU、SPU,是商品模块的重要组成部分;参数管理:参数也叫非关键属性,类似于规格,但不决定SKU,只起展示作用;产品推荐:产品推荐分为常规推荐和个性化推荐;商品搜索:涉及商品搜索逻辑和后续展示问题;产品评论:关键词、敏感词筛选、评论等级等;产品管理:产品的增删改查,而其他操作,如拆架子,则更为重要。分类管理
分类也叫品类,是商品管理系统中最重要、最基础的部分。我们在设计商品系统时,首先要设计分类系统。
为什么?
分类,顾名思义,就是把东西分类,就是衣服和裤子,方便我们识别。同时,商品、规格、参数、品牌都链接在品类下。
前后类
我们平时设计分类的时候,可能只有前台分类,然后在第一段显示分类的标题。这种方法实际上并不好。原因如下:
不利于营销。如果我们只有一个类别并且我们命名它,我们必须考虑到后台的可操作性和用户体验。这个非常困难。对于用户来说,这个品类可以称得上是美服,但对于后台入口,他们会想到美服。不利于管理。您是否有时想删除某个类别,但该类别下的产品很多?这个时候就很头疼了。不利于检索。设置丰富的前端类别可以帮助用户更好地找到类别。大数据可以用来分析用户喜欢搜索什么,然后可以命名类别。
解决方案是设计两个类别,一个前端类别和一个后端类别。
有什么含义?后端分类给我们看。我们需要链接后端分类下的产品。前端分类是给用户看的。一个昵称,后端分类就像我们的名字,前端分类就像我们的游戏ID。
后端分类要尽量简洁明了,让人一眼就知道是什么意思,同时要便于管理,可以编号。
那么如何设计呢?
在后台设置两个菜单,一个是背景类,一个是前景类。背景类是我们通常设计的主要包括以下几个字段:
类别名称:类别名称,自行开始;前台类别:对应的前台类别是什么;描述:类别的描述;库存:该类别中还剩下多少库存;创建时间,修改时间:什么时候建,什么时候修改;操作:只能编辑,不能删除(背景类别不能删除,小心)。
前端类:前端类和后端类基本相同。不同的是,我们在创建前端类别时要注意。我们需要选择前端类别附加到哪个后端类别。再说一遍,不过前端类必须和后端类挂钩,否则就是一个没有身份的小黑子。
此外,前端类别可以编辑、删除和屏蔽。即使分类下有产品要删除也无所谓,因为产品是在后台分类的,这样我们就可以根据营销量需求灵活的改变前端的分类。
情人节快到了,那就多做一些关于礼物、玫瑰等的分类,屏蔽掉其他分类。在冬季,您可以屏蔽或删除所有关于夏季的服装类别。
分类级别
好吧,我来说说这个分类级别的问题。根据规模和业务的不同,分类级别肯定是不同的。所以在这里,我建议设置为三个层次,上衣-羽绒服-男士羽绒服。级别太少了。如果产品太多,不好管理,层次太深。,找了半天也是个问题,所以直接设置为三级类别。
具体设计后台的时候,我建议直接把后台分类设计成三层,然后不要动。易于管理
锚定规则
让我们谈谈附属规则。首先,前端分类必须隶属于后端分类,商品必须隶属于后端分类,并且:
商品必须链接到最低的类别,即最小的类别,并且只能链接到一个类别。为什么?因为我们创建规格、属性,所以品牌必须锚定在最低分类之下。为什么,因为容易管理,如果你不隶属于最小的类别,那么创建这个子类别的目的是什么,如果你同时隶属于多个级别就很难理解,并且你可能不明白这个产品是什么类别。前端分类必须和后端分类挂钩,对应关系比较灵活。背景分类已经确定。前台在后台的锚定只是因为灵活使用的具体需要,对逻辑没有影响。因为不管怎样,前端展示都会去寻找那些后端分类对应的前端分类,以及这些分类下有哪些产品。品牌管理
品牌在一些小商场可能没有,但是系统的介绍,还是得说一下。
设计干货
LOGO:品牌都有LOGO吧?
中文名称:品牌的中文名称是什么?老张?
英文名称:品牌英文名称,zhangser
起源:品牌从何而来?日本还是加拿大?
充足:根据描述准备
状态:是否开启(开启后可在产品创建时拉取)
操作:创建新品牌、编辑、删除、启用/禁用
锚定规则
品牌的从属规则和前端品类的从属规则一样,也附属在后台品类下,对应关系也是灵活多变的,废话不多说,如上所述。
规范管理
规范也称为属性。他们叫什么并不重要。要知道,除了分类之外,规格是另一个关键点,因为规格决定了SKU、SPU、库存和价格。当我们添加产品时,规格也是最重要的。所以现在,规格基本上有两种形式:一种是单规格单选,一种是多规格单选。
我的建议是选择第二种设计方式,因为它的扩展性很强,也有利于前端展示。以下是多规格单选的设计规则:
设计干货
规格名称:规格名称,如颜色;
背景类别:规范属于哪个背景类别;
规格值:一个规格名称对应一个对应的规格值,红、蓝、黑;
创建时间,修改时间:什么时候建,什么时候修改;
备注:添加备注;
动作:修改、删除(规范下有项目时不能删除)、启用/禁用(禁用后类别下找不到规范)。
规格分组
当我们创建规范时,我们会将规范链接到类别,但有时一个类别可能有许多规则组合。为了方便使用,我们可以创建规格组,例如:运动鞋,有时可能有尺码、颜色。
而且有时可能只有尺寸,所以我们在选择规格的时候,可能会做出多种选择,选择我们需要的规格,但这也很麻烦。这时引入了规格分组,一个组下有多个规格。给组命名,以便在选择规格时可以直接选择组。是不是方便多了。
类中规范的继承
一些规范对多个类别是通用的。我们可以将此规范附加到丈夫级别的类别中,这样当我们创建产品并选择其子类别时,它将自动具有其上级拥有的类别。即子类继承上级类的规范。
这将使我们更加方便。比如尺码规格的服装产品基本都有。我们把它挂在服装类别下,这样上衣、裤子和鞋子都会有尺寸规格。您可以选择尺寸规格。
参数管理
参数与规格类似,但不决定SKU的信息,也不决定价格和库存,参数名称和参数值可以自由创建。类别下。
设计干货
参数名称:参数的名称,如新旧程度、毛重
参数值:参数的数值,新旧等。
备注:设置备注
特色产品
网站内容管理系统后台 设计(信息发布公司新闻动态系统权限管理对网站系统的安全权限的分配与管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-02-16 12:33
网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。信息发布公司新闻和行业信息发布系统产品介绍综合图文产品信息介绍更新发布系统在线订购购物车系统权限管理网站系统栏目管理网站安全权限分配与管理综合系统各栏目后台管理平台、会员管理会员管理系统、会员注册、登录、信息修改等信息反馈信息反馈表在线下单在线下单系统、后台生成报表留言板系统、问答咨询服务。 .(取决于需求)3、 客户审核确认三、页面设计1.网站后台整体策划;目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。2、根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;优化设计代码,轻松修改管理界面。四、制作 1、建模:后台程序、数据库及相关功能模块的制作;2. 2.修改和测试设计效果;客户测试审查。五、完成 1、客户按合同内容进行验收工作;2. 2.验收合格,客户出具“ 查看全部
网站内容管理系统后台 设计(信息发布公司新闻动态系统权限管理对网站系统的安全权限的分配与管理)
网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。信息发布公司新闻和行业信息发布系统产品介绍综合图文产品信息介绍更新发布系统在线订购购物车系统权限管理网站系统栏目管理网站安全权限分配与管理综合系统各栏目后台管理平台、会员管理会员管理系统、会员注册、登录、信息修改等信息反馈信息反馈表在线下单在线下单系统、后台生成报表留言板系统、问答咨询服务。 .(取决于需求)3、 客户审核确认三、页面设计1.网站后台整体策划;目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。2、根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;优化设计代码,轻松修改管理界面。四、制作 1、建模:后台程序、数据库及相关功能模块的制作;2. 2.修改和测试设计效果;客户测试审查。五、完成 1、客户按合同内容进行验收工作;2. 2.验收合格,客户出具“
网站内容管理系统后台 设计(为什么说好的产品经理一将难求?(来个)(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 288 次浏览 • 2022-02-16 08:12
)
推荐阅读:SEO干货网站内链优化与网站优化>>推荐阅读:企业公众号运营全稿>>
如何设计后台管理系统的原型,我理解的是互联网产品品类的后台管理系统。即维护用户,管理社区,跟踪分析用户行为,对数据进行统计分析。我在构建后端产品的时候也遇到了很多问题,我只是用这个答案来梳理和总结。
涉及到供应链系统的后端产品,如电商、团购等,这里不做讨论。美团O2O供应链系统架构设计分析涉及复杂的交易流程优化。
为什么后端产品设计难?请参阅此问题的答案。
很难提到竞争对手。只要用户经常使用其他产品,就会建立相应的心智模型。但是,背景很多人很陌生,没有心智模型可言,很难做竞技研究。——郑建一
也就是说,对于面向大众用户的前端产品,大家都养成了使用习惯,对功能有一定的了解,看过足够多的模型,建立了一定的产品模型,很容易找到参考对象模拟。而且,做一个后端产品,需要对业务非常了解,考验产品经理的核心竞争力——业务知识储备、结构化思维和系统抽象能力。推荐阅读:为什么找一个好的产品经理这么难?- 蒸汽机的答案
在开始后端产品设计之前,寻找类似的产品。虽然我们无法观察到其他产品的后端是什么样的,但是提供标准化数据分析的公司有很多,比如友盟和诸葛IO。但是为什么我们很难直接采用这些公司的产品来管理和维护运营呢?软件运营(SaaS)模式的核心是标准化架构+定制化需求。比如ERP、CRM、OA等系统成熟的管理系统,涉及到审批流程、财务审计等,更容易规范生产。但是,互联网产品业务的后台首页种类繁多,不断变化,新的商业模式随时会出现。所以,
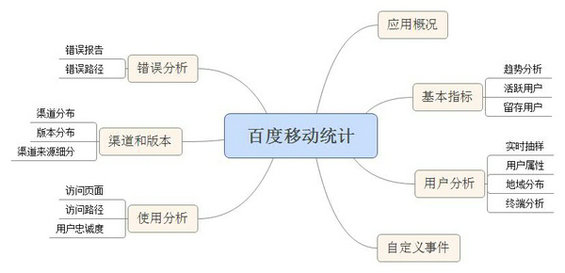
我们来看一个类似的数据分析平台。
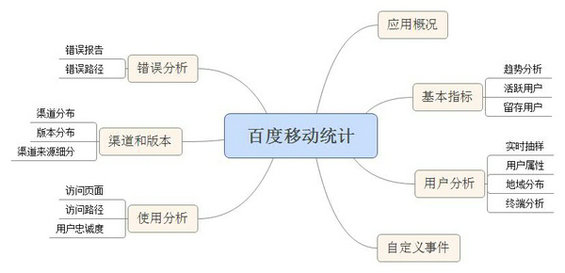
百度统计——中国最大的网站分析平台
诸葛IO——细化数据分析工具
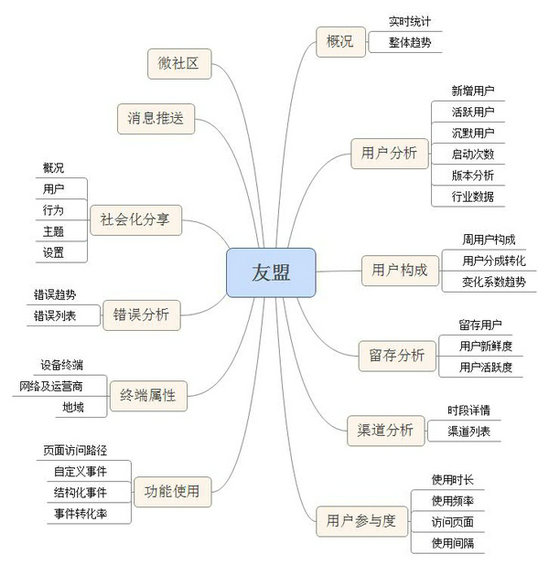
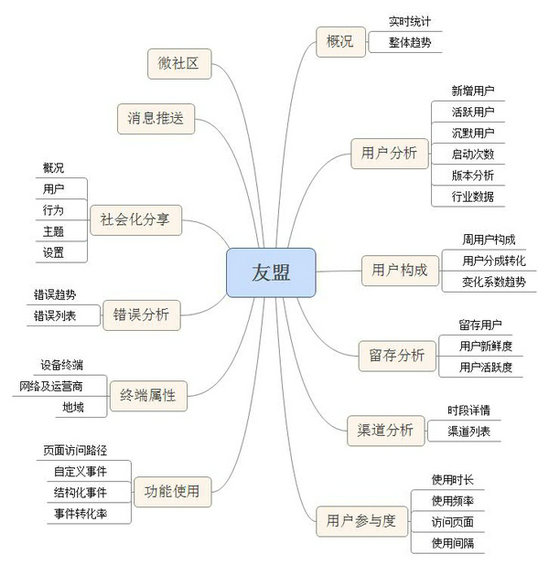
友盟_专业的移动开发者服务平台
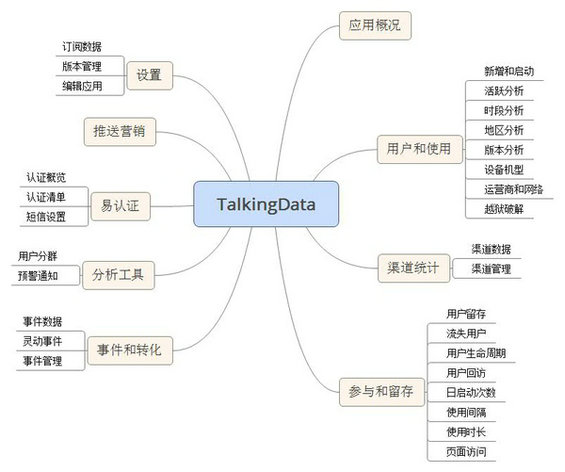
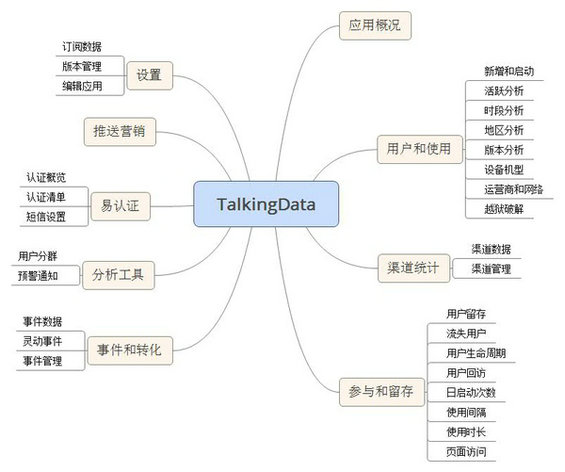
TalkingData - Mobile.Data.Value
Lotus Data Home-lotuseed-专业的移动数据分析服务平台
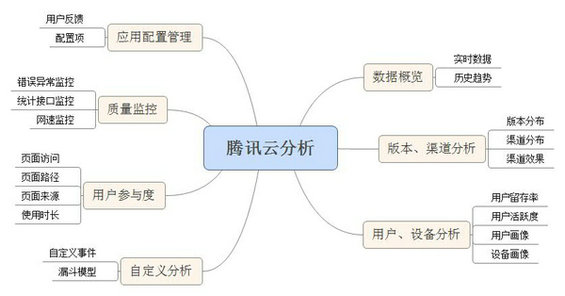
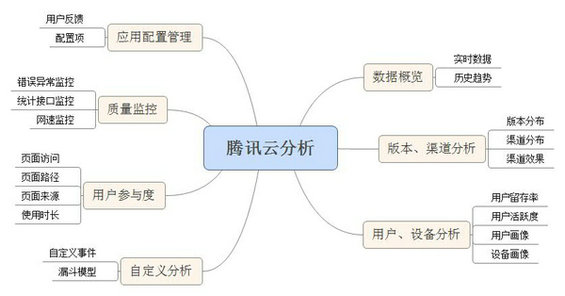
腾讯云分析
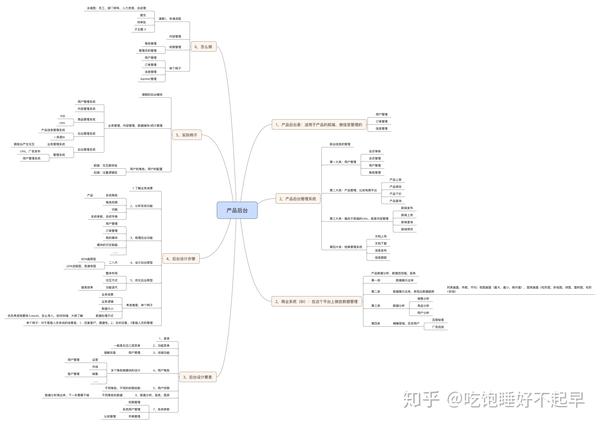
面对公司的社区化产品和运营商的需求,发现上述平台难以满足后台管理和运营。但是,反汇编分析中的业务逻辑可以帮助您了解后端产品的模块结构。
后端产品的功能中,最容易标准化的就是用户分析、新增用户、留存率、活跃度等,所以我在设计后端的运营数据时,很大程度上参考了这些数据分析的结构和模式产品。市面上的数据分析工具最大的问题是,我所知道的工具都不能整合不同渠道的统计,也就是说PC、H5、iOS、Android分别进行统计。如果算上今天有多少用户“点赞”了,这种用户行为追踪不能用于全渠道分析,那么分析就会碎片化,难以形成体系。其中大部分用于移动应用程序。网站这块只有百度做过比较详细的分析。后端产品根据业务情况定制。游戏应用、O2O、电商、垂直社区、社交产品都将存在差异巨大的后端产品模式。
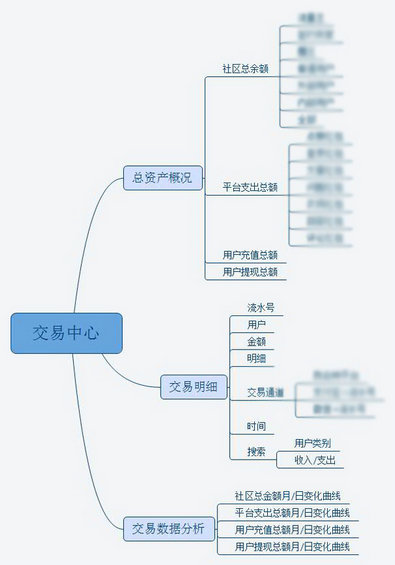
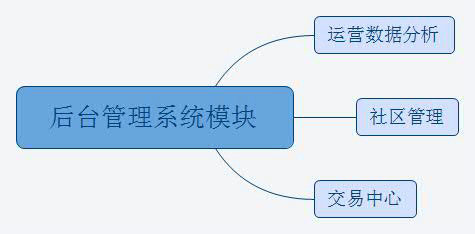
对于我负责的垂直社区的下一步分析,结合前端产品的整体功能,我确定了后端产品的模型结构分为三个模块:运营数据分析、社区管理和交易中心。运营数据分析用于监控用户和内容的变化趋势;社区管理是运营商对用户和内容的日常维护和管理;交易中心用于记录交易明细和收支变化(社区有打赏和红包功能)。
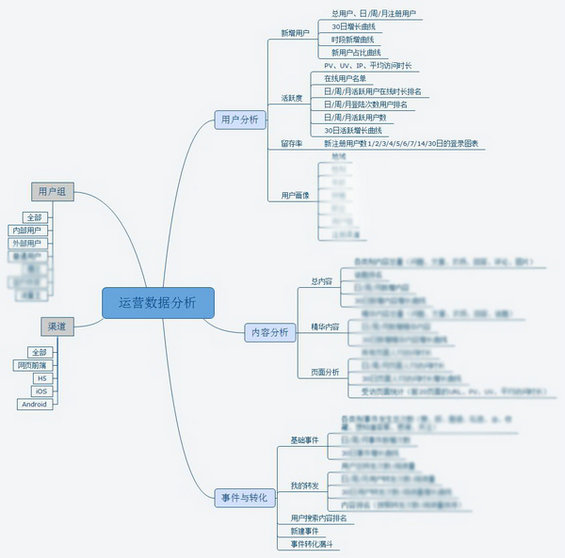
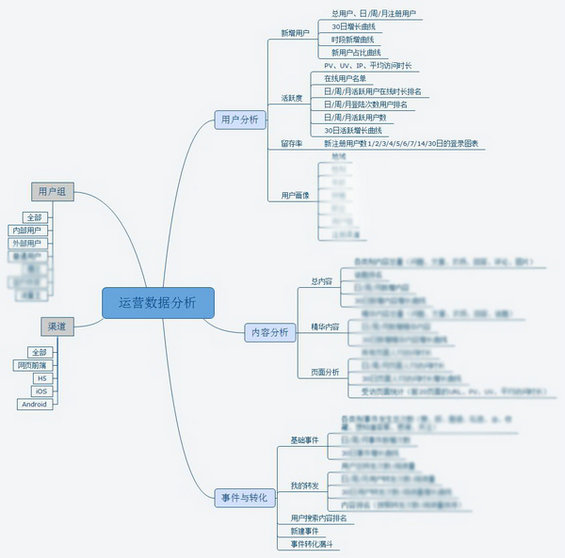
运营数据分析包括用户分析、内容分析和事件分析,分为用户类别和渠道两个维度。也就是说,每次分析可以针对不同的维度,比如去掉内部算子后今天产生了多少个like,比如iOS上今天产生了多少个like。以下是我考虑功能结构的想法(下图涉及核心业务数据会模糊):
用户分析→用户追踪→新趋势+活跃度+留存率+用户特征
内容分析→用户生产内容追踪→新趋势+品类情况
事件与转化→用户行为追踪→事件趋势+事件交互+事件转化
社区管理主要包括用户管理、内容维护、活动设置。社区管理在一定程度上影响了运营数据的变化。例如,为用户添加标签以生成用户画像。
用户管理→用户特征+用户分类→用户分析
内容维护→用户制作内容管理→品类管理+内容监控
活动设置→用户行为管理
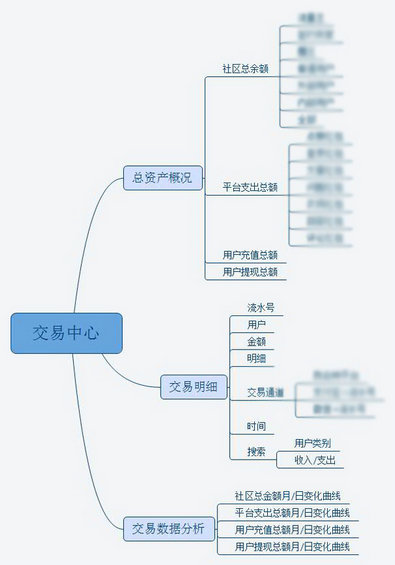
交易中心包括总资产概览、交易明细和交易分析。结构比较简单。它用于管理社区的财务和监控财务数据,这与电子商务平台的复杂财务系统相去甚远。
以上只是一个后端产品模型架构的想法。后端产品主要由前端产品模型和商业模式决定。不同类型的互联网产品的后端可能差异很大,所以不要直接应用。
说了这么多,我想说明一下,后端产品的设计对于企业后端首页的布局是非常具有挑战性的。虽然由于种种原因不如前端产品甜,但绝对是锻炼身体的好机会。除了控制流程逻辑和功能细节,产品模型架构能力来自于业务知识储备、结构化思维、系统抽象能力,因为你的思维维度需要跳出单线程逻辑或者单功能交互,进化到梳理多个线程之间的复杂逻辑或多个函数之间的交互。
好吧,最后发一篇干货来记录一下这个挑战。
产品结构
产品原型
最终输出
查看全部
网站内容管理系统后台 设计(为什么说好的产品经理一将难求?(来个)(组图)
)
推荐阅读:SEO干货网站内链优化与网站优化>>推荐阅读:企业公众号运营全稿>>
如何设计后台管理系统的原型,我理解的是互联网产品品类的后台管理系统。即维护用户,管理社区,跟踪分析用户行为,对数据进行统计分析。我在构建后端产品的时候也遇到了很多问题,我只是用这个答案来梳理和总结。
涉及到供应链系统的后端产品,如电商、团购等,这里不做讨论。美团O2O供应链系统架构设计分析涉及复杂的交易流程优化。
为什么后端产品设计难?请参阅此问题的答案。
很难提到竞争对手。只要用户经常使用其他产品,就会建立相应的心智模型。但是,背景很多人很陌生,没有心智模型可言,很难做竞技研究。——郑建一
也就是说,对于面向大众用户的前端产品,大家都养成了使用习惯,对功能有一定的了解,看过足够多的模型,建立了一定的产品模型,很容易找到参考对象模拟。而且,做一个后端产品,需要对业务非常了解,考验产品经理的核心竞争力——业务知识储备、结构化思维和系统抽象能力。推荐阅读:为什么找一个好的产品经理这么难?- 蒸汽机的答案
在开始后端产品设计之前,寻找类似的产品。虽然我们无法观察到其他产品的后端是什么样的,但是提供标准化数据分析的公司有很多,比如友盟和诸葛IO。但是为什么我们很难直接采用这些公司的产品来管理和维护运营呢?软件运营(SaaS)模式的核心是标准化架构+定制化需求。比如ERP、CRM、OA等系统成熟的管理系统,涉及到审批流程、财务审计等,更容易规范生产。但是,互联网产品业务的后台首页种类繁多,不断变化,新的商业模式随时会出现。所以,
我们来看一个类似的数据分析平台。
百度统计——中国最大的网站分析平台
诸葛IO——细化数据分析工具
友盟_专业的移动开发者服务平台
TalkingData - Mobile.Data.Value
Lotus Data Home-lotuseed-专业的移动数据分析服务平台
腾讯云分析
面对公司的社区化产品和运营商的需求,发现上述平台难以满足后台管理和运营。但是,反汇编分析中的业务逻辑可以帮助您了解后端产品的模块结构。





后端产品的功能中,最容易标准化的就是用户分析、新增用户、留存率、活跃度等,所以我在设计后端的运营数据时,很大程度上参考了这些数据分析的结构和模式产品。市面上的数据分析工具最大的问题是,我所知道的工具都不能整合不同渠道的统计,也就是说PC、H5、iOS、Android分别进行统计。如果算上今天有多少用户“点赞”了,这种用户行为追踪不能用于全渠道分析,那么分析就会碎片化,难以形成体系。其中大部分用于移动应用程序。网站这块只有百度做过比较详细的分析。后端产品根据业务情况定制。游戏应用、O2O、电商、垂直社区、社交产品都将存在差异巨大的后端产品模式。
对于我负责的垂直社区的下一步分析,结合前端产品的整体功能,我确定了后端产品的模型结构分为三个模块:运营数据分析、社区管理和交易中心。运营数据分析用于监控用户和内容的变化趋势;社区管理是运营商对用户和内容的日常维护和管理;交易中心用于记录交易明细和收支变化(社区有打赏和红包功能)。


运营数据分析包括用户分析、内容分析和事件分析,分为用户类别和渠道两个维度。也就是说,每次分析可以针对不同的维度,比如去掉内部算子后今天产生了多少个like,比如iOS上今天产生了多少个like。以下是我考虑功能结构的想法(下图涉及核心业务数据会模糊):
用户分析→用户追踪→新趋势+活跃度+留存率+用户特征
内容分析→用户生产内容追踪→新趋势+品类情况
事件与转化→用户行为追踪→事件趋势+事件交互+事件转化

社区管理主要包括用户管理、内容维护、活动设置。社区管理在一定程度上影响了运营数据的变化。例如,为用户添加标签以生成用户画像。
用户管理→用户特征+用户分类→用户分析

内容维护→用户制作内容管理→品类管理+内容监控
活动设置→用户行为管理
交易中心包括总资产概览、交易明细和交易分析。结构比较简单。它用于管理社区的财务和监控财务数据,这与电子商务平台的复杂财务系统相去甚远。

以上只是一个后端产品模型架构的想法。后端产品主要由前端产品模型和商业模式决定。不同类型的互联网产品的后端可能差异很大,所以不要直接应用。
说了这么多,我想说明一下,后端产品的设计对于企业后端首页的布局是非常具有挑战性的。虽然由于种种原因不如前端产品甜,但绝对是锻炼身体的好机会。除了控制流程逻辑和功能细节,产品模型架构能力来自于业务知识储备、结构化思维、系统抽象能力,因为你的思维维度需要跳出单线程逻辑或者单功能交互,进化到梳理多个线程之间的复杂逻辑或多个函数之间的交互。


好吧,最后发一篇干货来记录一下这个挑战。
产品结构

产品原型

最终输出

网站内容管理系统后台 设计(4款经典政府网站后台管理系统模板(图)特点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-02-14 11:24
4款经典政务网站后台管理系统模板
PageAdmin是一个企业级的网站内容管理系统,集内容发布、信息发布、自定义表单、自定义模型、会员系统、业务管理等功能于一体。2009年正式发布,全国用户已超过50万,广泛应用于企业、中小学、大专院校、政府部门建设网站。PageAdmin的特点1、使用方便,扩展灵活:以前开发一个网站只能在网络公司完成,而网站管理后台功能很简单,这使得以后难以维护、修改和扩展。即使是生产公司也只能支付维修费用。PageAdmin功能强大,使用方便,而灵活的可扩展性完美地解决了这些问题。由于系统开发多年,融合了大量用户的亲身体验,升级更新数百次。允许用户轻松开发自己的个性化功能。2、强大的加载功能:网站加载功能在网站流量或内容量巨大时至关重要,pageadmin通过生成静态和优化数据库连接来改进它网站加载@网站 的容量。2.1、生成静态可以保证用户在打开页面时不必连接数据库,从而大大提高页面访问速度,节省服务器资源;2.2、 采用独有的技术手段,对每张表的连接进行优化,确保不会读取到无用的字段数据。通过实际测试,在使用sqlserver数据库的前提下,读取pageadmin的子列列表页面中的100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 在使用sqlserver数据库的前提下,pageadmin的分列列表页读取100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 在使用sqlserver数据库的前提下,pageadmin的分列列表页读取100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离允许网站样式易于修改和更换,而不会损坏内容和结构。4、 风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离允许网站样式易于修改和更换,而不会损坏内容和结构。4、
现在下载 查看全部
网站内容管理系统后台 设计(4款经典政府网站后台管理系统模板(图)特点)
4款经典政务网站后台管理系统模板
PageAdmin是一个企业级的网站内容管理系统,集内容发布、信息发布、自定义表单、自定义模型、会员系统、业务管理等功能于一体。2009年正式发布,全国用户已超过50万,广泛应用于企业、中小学、大专院校、政府部门建设网站。PageAdmin的特点1、使用方便,扩展灵活:以前开发一个网站只能在网络公司完成,而网站管理后台功能很简单,这使得以后难以维护、修改和扩展。即使是生产公司也只能支付维修费用。PageAdmin功能强大,使用方便,而灵活的可扩展性完美地解决了这些问题。由于系统开发多年,融合了大量用户的亲身体验,升级更新数百次。允许用户轻松开发自己的个性化功能。2、强大的加载功能:网站加载功能在网站流量或内容量巨大时至关重要,pageadmin通过生成静态和优化数据库连接来改进它网站加载@网站 的容量。2.1、生成静态可以保证用户在打开页面时不必连接数据库,从而大大提高页面访问速度,节省服务器资源;2.2、 采用独有的技术手段,对每张表的连接进行优化,确保不会读取到无用的字段数据。通过实际测试,在使用sqlserver数据库的前提下,读取pageadmin的子列列表页面中的100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 在使用sqlserver数据库的前提下,pageadmin的分列列表页读取100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 在使用sqlserver数据库的前提下,pageadmin的分列列表页读取100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离允许网站样式易于修改和更换,而不会损坏内容和结构。4、 风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离允许网站样式易于修改和更换,而不会损坏内容和结构。4、
现在下载
网站内容管理系统后台 设计(PAGEPAGE3网站后台管理系统设计流程(更新与发布系统))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-14 11:23
<p>PAGE PAGE 3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。如:信息发布公司新闻和行业信息发布系统产品介绍综合图文产品信息介绍、更新发布系统在线订购购物车系统权限管理网站系统栏目管理 查看全部
网站内容管理系统后台 设计(PAGEPAGE3网站后台管理系统设计流程(更新与发布系统))
<p>PAGE PAGE 3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。如:信息发布公司新闻和行业信息发布系统产品介绍综合图文产品信息介绍、更新发布系统在线订购购物车系统权限管理网站系统栏目管理
网站内容管理系统后台 设计(用PHP开发的网站后台管理系统的特点特点是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-02-14 05:17
企业网站的后台管理系统一般简称为企业网站的后台内容管理系统。这个系统一般是在网站网站的时候开发和构建系统时确定和完成的。网站内容管理系统主要用于网站后期内容编辑上传、网站栏目管理、网站关键词添加、友情链接添加等。工作可以顺利、快速地完成。
在实际使用中,这类系统一般不需要太专业的技术人员即可完成。目前市面上有很多网站后端内容管理系统,最常见的就是智盟科讯等。这些后端系统一般都是开源的,对技术含量要求不高,但安全性相对较低。因此,企业在网站建设中必须加强后台管理系统的安全性能。
企业建设过程中后台管理系统的选择网站
1、根据需要选择
不同的公司网站在建设过程中需要选择不同的后台管理系统。他们应该根据自己的实际需要进行选择。不听广告,不贪小利,影响公司网站后期。优化和操作都非常不利。
2、结合各种需求做出最佳选择
企业在选择网站的后台管理系统时可以考虑访问量、权限控制、功能、安全性、稳定性等。如模块清晰、功能实用、操作方便等。
3、选择合适的语言
目前网站后台管理系统常用的开发语言主要有:asp和php,最常用的语言是PHP。
用PHP开发的网站后台管理系统的缺点是:由于语言的加密性不强,用PHP开发的系统基本都是开源的,所以企业有实力的话,一定要基于原来进行二次开发。
企业建设过程中后台管理系统的特点网站
第一个特点是易于应用,任何企业都可以根据自己的需要选择后台管理系统。
第二个特点是结构清晰,更人性化。无需学习太多专业知识即可快速上手,有助于提升网站的优化效率。
特点三:方便企业管理网站前台的内容,对网站前台的所有栏目和内容一目了然,让网站维修人员可以随时查看网站前台。内容和 网站 列进行编辑、上传和删除。
在众多的企业网站后台管理系统中,有的功能比较简单,有的比较复杂。不同的行业有不同的要求。功能越复杂,后台管理系统的维护就越困难,但并不是所有功能企业都能使用。因此,企业在进行网站建设时,一定要根据自己的网站建设需要和目标来选择网站后台管理系统的难易程度。
总结:无论企业选择什么样的网站后台管理系统,选对了才是最好的。灵活、可维护、易操作的管理系统一直是网站企业的最爱和最满意的。网站后台管理系统系统。
本页面的内容是通过互联网采集和编辑的。所有信息仅供用户参考。本网站没有任何所有权。如果您认为本页内容涉嫌抄袭,请及时联系我们并提供相关证据。5个工作日内联系您。一经核实,本站将立即删除侵权内容。这篇文章的链接: 查看全部
网站内容管理系统后台 设计(用PHP开发的网站后台管理系统的特点特点是什么?)
企业网站的后台管理系统一般简称为企业网站的后台内容管理系统。这个系统一般是在网站网站的时候开发和构建系统时确定和完成的。网站内容管理系统主要用于网站后期内容编辑上传、网站栏目管理、网站关键词添加、友情链接添加等。工作可以顺利、快速地完成。
在实际使用中,这类系统一般不需要太专业的技术人员即可完成。目前市面上有很多网站后端内容管理系统,最常见的就是智盟科讯等。这些后端系统一般都是开源的,对技术含量要求不高,但安全性相对较低。因此,企业在网站建设中必须加强后台管理系统的安全性能。

企业建设过程中后台管理系统的选择网站
1、根据需要选择
不同的公司网站在建设过程中需要选择不同的后台管理系统。他们应该根据自己的实际需要进行选择。不听广告,不贪小利,影响公司网站后期。优化和操作都非常不利。
2、结合各种需求做出最佳选择
企业在选择网站的后台管理系统时可以考虑访问量、权限控制、功能、安全性、稳定性等。如模块清晰、功能实用、操作方便等。
3、选择合适的语言
目前网站后台管理系统常用的开发语言主要有:asp和php,最常用的语言是PHP。
用PHP开发的网站后台管理系统的缺点是:由于语言的加密性不强,用PHP开发的系统基本都是开源的,所以企业有实力的话,一定要基于原来进行二次开发。
企业建设过程中后台管理系统的特点网站
第一个特点是易于应用,任何企业都可以根据自己的需要选择后台管理系统。
第二个特点是结构清晰,更人性化。无需学习太多专业知识即可快速上手,有助于提升网站的优化效率。
特点三:方便企业管理网站前台的内容,对网站前台的所有栏目和内容一目了然,让网站维修人员可以随时查看网站前台。内容和 网站 列进行编辑、上传和删除。
在众多的企业网站后台管理系统中,有的功能比较简单,有的比较复杂。不同的行业有不同的要求。功能越复杂,后台管理系统的维护就越困难,但并不是所有功能企业都能使用。因此,企业在进行网站建设时,一定要根据自己的网站建设需要和目标来选择网站后台管理系统的难易程度。
总结:无论企业选择什么样的网站后台管理系统,选对了才是最好的。灵活、可维护、易操作的管理系统一直是网站企业的最爱和最满意的。网站后台管理系统系统。
本页面的内容是通过互联网采集和编辑的。所有信息仅供用户参考。本网站没有任何所有权。如果您认为本页内容涉嫌抄袭,请及时联系我们并提供相关证据。5个工作日内联系您。一经核实,本站将立即删除侵权内容。这篇文章的链接:
网站内容管理系统后台 设计(科技信息计算机与网络网站内窨管理系统的设计(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-13 23:01
网站内容管理系统的设计科技信息计算机与网络网站Inner Sight管理系统的设计随着国内信息产业的发展和信息量的增加,内容的重要作用现实生活中的管理越来越明显,相应的内容管理系统的实现也越来越重要。针对目前网站数据组织多、内容更新不及时、宣传效果乏味的现状,为用户提供低成本、高效率、实时协同的网站内容管理系统建设计划。[关键词]模板内容管理系统设计一、简介随着国内信息产业的发展,内容管理越来越受到政府和企业的重视。网站内容管理的目的是提供一个通用的工具来实现网站内容的自动管理,即网站内容的增删改]。本文设计了一个多站点内容管理系统。与现有的网站内容管理系统相比,其特点是:(1)实现基于模板的静态信息发布;(2)一个系统可以实现多站点的内容管理;( 3)支持同步模板、异地发布和定期发布;(4)完善的发布监控功能,针对已发送、进行中、待发布),定期发布静态页面(转换为动态. aspx页面转换成静态html页面)等有详细记录;(5)通过可视化网页编辑器,提供更好的可视化和人机交互。
2. 内容管理和内容管理系统 2.1 内容管理 内容管理[21(ContentManagement,简称CM)是电子商务时代的新宠。内容管理涵盖企业内网、互联网和企业外网应用,极大地突破了传统信息流管理软件、办公自动化软件和文档管理软件的应用范围、使用效果和商业价值。内容管理从2000年开始成为重要的应用领域,人们对“如何提高竞争力”的信息化应用回归,企事业单位也开始意识到内容管理的重要性。对于内容管理的学术定义和技术标准,业内没有统一的定义。总的定义是:内容管理是指对一个组织内的各种形式和媒体类型的信息资源(通常称为信息资产)进行组织、分类、过滤、阅读权限、内容安全等问题。采集,创造、交付到内容分析等全产业价值链的全面整合[33]。2.2 内容管理系统 内容管理系统是位于WEB前端(Web服务器)和后端办公系统或进程(内容创作、编辑)之间的软件系统。内容创建者、编辑和发布者使用内容管理系统来提交、修改、批准和发布内容。这里所指的“内容”可能包括文件、表格、图片、
内容管理还可以可选地提供内容爬取工具,可以自动爬取第三方信息源的内容,如文本文件、HTML页面、Web服务、关系数据库等,分析后放入自己的内容库和处理。内容管理系统应具备以下特点:(1)模板的易用性:主要体现在首页的生成,可以快速发布网站,支持HTML转换(2)@ >后台人性化:主要是为了方便管理员管理相关信息,使功能分布易于管理员发现(如添加快捷频道、添加个性化标识等),改善后台外观后台界面;(< @3) 简化安装服务:安装简单,即插即用功能(指插件),并提供相应的数据字典功能,方便管理员修改;(4)SEO(搜索引擎)优化:把搜索放在显着位置,这是目前网站设计的必然趋势,能够被搜索引擎很好搜索到收录是一个网站成功运营的先决条件(5) 强大的功能:设计中最重要的部分也是一个好的判断系统 3.内容管理系统的设计 针对国内市场,cms开发的cms国外厂商在内容管理影响力、技术、资金等方面具有一定优势,但其产品应用规模大、功能大且全、价格高、技术应用难度高等问题,是制约其在中国快速发展的原因。基于国内外的发展现状和内容管理系统的重要作用,我们设计了内容管理系统。该系统为内容管理者提供了一个方便、高效的管理和发布平台。
3.1 系统整体功能设计 系统采用基于模板的静态信息发布方式,主要包括站点管理、内容管理、模板管理、栏目管理、权限管理、系统管理等模块。在设计过程中,尽量做到高内聚、低耦合,使各个模块相对独立、互补。站点管理实现对属于内容管理系统的待发布站点的注册,包括为每个站点分配一个唯一的ID、远程发布地址(如果需要远程发布)和网站发布路径。系统管理实现了一些常用的日志统计分析,以及系统参数的配置等。这些参数往往对系统的运行产生重要影响。合理配置系统参数可以提高系统的灵活性和可扩展性。202---- 系统结构分为五个模块,即内容管理模块、频道管理模块、发布管理模块、插件管理模块和系统管理模块。在设计过程中,尽量做到高内聚、低耦合,使各个模块相对独立,但又相互补充,如下图所示。图lcms 整体功能设计 3.2 系统部分功能介绍 3.2.1 频道/栏目管理 频道是网站信息和内容的展示和导航结构,是网站信息和内容的分类节点。通道可以有父子关系,可以达到无限层级,形成通道结构树。在各个频道中,可以通过模板(频道的展示风格)和模块(频道的具体内容和交互)加载形成,从而可以创建任意复杂的静态页面和交互页面,从而实现动态管理渠道功能。
通道负责组织和管理文档及其相关对象。一个频道相当于一个文件夹或一个类别。渠道取决于站点而存在,没有站点就没有渠道。3.2.2 模板管理模板分为频道模板和模块模板。频道模板是指整个频道网页的设计风格,可以包括页眉、页脚和中间内容的样式,也可以只设计有中间内容的样式。频道模板可以应用到主播、网站,并且会决定整个网站的整体风格和风格。模块模板是指加载到频道中的不同模块的整体设计风格,可以包括模块标题、风格、个性化等模块装饰风格。模块模板可以应用于每个模块,并将确定 网站 频道内容的详细样式和样式。系统中全面引入了缓存处理和静态生成机制,提供了出色的访问速度和负载能力。系统主要采用静态页面生成技术,以静态发布的形式提供站点信息内容发布服务。在发布过程中,将文档库中的内容与HTML页面样式模板相结合,生成最终的HTML页面,大大提高了信息更新和访问的效率。通过调整模板的结构,可以快速重新生成 HTML 格式的页面。3. 23 权限管理权限控制简单来说就是Who(who)对What(what)拥有How(how)权限的问题,访问权限控制决定了用户或程序是否有权对特定资源执行某些操作。操作。
系统主要使用RBAC(Role-Based Access Control)搭建与用户、角色(或组)、权限的桥梁,使权限管理更具可行性和可扩展性,在安全的前提下提高了管理的自由度。. 系统提供最完善的用户管理和用户权限设置功能,精心设计各种用户权限,满足不同的设置需求。您可以在每列中为每个用户组指定浏览、查看、添加等权限。每个用户组的权限相互独立,互不相关,便于网站控制各级内容的权限。3.2. 4 插件管理 系统级插件的安装过程是系统外部扩展功能的安装过程。该模块在系统基本功能正常运行的情况下提供扩展接口,可以对现有系统功能进行扩展,如为文章系统设置投票系统,开发者只需开发对应的符合系统规范的插件协议(协议以XML形式存储,下面提供示例)。插件的安装非常简单。在这个过程中,只需几秒钟就可以将一个开发好的插件植入系统,如果开放性足够,可以任意安装和卸载插件,更能满足管理系统人员的系统功能设置。. 四、总结内容管理系统还在不断的发展中,特别是在当今信息快速增长的时代,内容管理系统将在未来的经济社会发展中(下至204号科技信息计算机与网络分类EAP服务心理咨询客户)类型个人,组织个人关注职场,同时关注个人心理健康过程关注多客户视角,情绪反应使用技术咨询、管理、培训、心理访谈、治疗深入挖掘信息的技术,尤其是在工作信息方面。自我曝光,信息挖掘场所的信息查询者等待信息出现,可以快速做出评价,至少需要2~3次才能做出效果评价计划。评估顾问占主导地位,顾问和客户突出协作,顾问的作用现在在指导关系的成长中是帮助解决问题的关系使用关系是执行计划的关键3。
EAP的执行模式分析 3.1 EAP的执行模式研究 根据国内外多位专家的研究,EAP的执行模式已被公认为四大模式:四种类型:内部模式、基于合同的外部模式、基于资源共享的联合模式、专业化和灵活性相结合的混合模式。” 基于张希超、王艳飞、朱昱等多位专家学者的研究成果,为了表达更清楚,我将四种模式列在一个简表中,用于比较分析模式内置模式外设模式组合模式 组合模式是在组织内部设置的,组织是指组织的成员数量。在专项帮扶计划中,由专门的人员帮扶计划人员负责人员包,由为项目实施部门人员或机构提供帮助的外部服务部门的专业机构和外部概念帮助计划项目人员或机构。职工救助机构、中心联合、联合组织实施。计划服务。专门配置专业机构人员提供人员。援助计划。针对性强,保密性好,能最大限度地降低企业的内部适应性。同时具有很强的专业性,在服务上省钱,配合人员负担,减少优势,节省企业。开放而深思熟虑,信任度强。企业经济支持的设计方案成本低,组织机构难度大。这是一个比较大和专业的机构,还不够了解。当时,有几个行业是理想的模型。不足之处需要改进,涉及合作,更容易出现隐私和隐私问题,对员工冲突的认识不足。
3.2 国内EAP模式探讨“EAP服务中心”模式根据我国EAP发展现状,山东鲁东大学姚春艳、张光旭认为“EAP服务中心”模式应该是EAP发展的首选模式在中国。是] “EAP 服务中心”是指由不隶属于任何提供治疗或护理服务的机构的 EAP 专业人员发起和开发的自由职业者、独立资源,以向各种工作组织提供 EAP 服务。在该模型中,EAP服务中心的主要作用是设计、实施和维护适合每个客户组织的EAP方案,包括培训、宣传、短期个别咨询、员工问题评估和诊断、调停调停、跟踪和反馈。EAP 服务中心不直接提供治疗或护理。当需要治疗和护理时,服务中心会将他们转介到适当的治疗或护理机构。但是我们显然应该看到,这种模式只是一个中介,并不直接对客户的问题负责,因此很难跟踪客户的需求和状况,也很难深入到客户群整合中发展模式 北京亿普斯企业管理 亿普EAP模式和服务中心上海临淄EAP模式均提出了中国EAP一体化发展模式。该模式强调组织内外EAP的建立以及两者的协同,从而更系统地为企业服务。
它充分融合了内置模式和外设模式的优点,弥补了各自的不足,合力将EAP的优势发挥到最大。4、国内实施EAP的相关因素分析。但是,目前很多企业主的物质情结依然根深蒂固,注重物质财富,但对人的理解,尤其是对基层员工的理解,却没有更新自己的观念。如果我们关注员工,我们更关注员工的工作表现和个人表现,而很少关注员工工作背后的东西,比如家庭、心理和行为之间的密切关系。因此,转变组织领导的观念和意识,培养企业高级管理人员的项目认同感,获得他们的支持,应该是企业员工帮扶计划实施中首先要解决的问题。4.2 完整性和保密性是前提 对于EAP服务的实施者来说,角色定位始终是中立的。当EAP服务使用心理技术时,肯定会触及员工的隐私,信息更自由,员工的隐私更受关注。而这涉及到保密原则。但同时,也存在“道德困境”。一方面需要对员工的隐私保密,另一方面一旦涉及到安全问题(比如企业安全部门员工的误操作),
如何在EAP服务商之间建立完整的诚信体系,帮助员工和企业,是关系到EAP在企业中能走多远的核心要素之一。4-3 效果评价是后盾。企业靠利润生存,永远靠数字说话。因此,在实施EAP项目时,拿出令人信服的数据,其他公司在购买EAP服务后取得了哪些成果?使用清晰的数据,通过比较行为分析,这是EAP [1]]williamR生存的参考。Schleicher 改变结构 CEAP, 2008, 10, 38 [2] Brenda Blair。工作世界中的 EAP。CEAP, 2008, 10, 78 [3] 保罗·罗曼,特里·布鲁姆。EAP的核心技术。喇嘛教。1985, 3 [4] Y-Yan Fei 外籍员工援助项目相关研究述评。心理科学进展,2005 13,255 [5]郭朝辉.企业员工援助计划的应用效果及介绍。技术与管理,2006 2,152 [6] 白龙.EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。
11:4-6 l2jH。EMcNay。EnterpriseContentManagement:概述。过程中。IEEEInt1。-Professional CommunicationCon~, (IPCC2002), 2002, 396~402 [3] 孔佳, 李云. 农业网络信息内容管理系统的产生与发展, 2008. 3: 89-92 [4] 张萌. 多模态动态内容管理系统的研究与实现[D]. 上海海事大学, 20076 查看全部
网站内容管理系统后台 设计(科技信息计算机与网络网站内窨管理系统的设计(组图))
网站内容管理系统的设计科技信息计算机与网络网站Inner Sight管理系统的设计随着国内信息产业的发展和信息量的增加,内容的重要作用现实生活中的管理越来越明显,相应的内容管理系统的实现也越来越重要。针对目前网站数据组织多、内容更新不及时、宣传效果乏味的现状,为用户提供低成本、高效率、实时协同的网站内容管理系统建设计划。[关键词]模板内容管理系统设计一、简介随着国内信息产业的发展,内容管理越来越受到政府和企业的重视。网站内容管理的目的是提供一个通用的工具来实现网站内容的自动管理,即网站内容的增删改]。本文设计了一个多站点内容管理系统。与现有的网站内容管理系统相比,其特点是:(1)实现基于模板的静态信息发布;(2)一个系统可以实现多站点的内容管理;( 3)支持同步模板、异地发布和定期发布;(4)完善的发布监控功能,针对已发送、进行中、待发布),定期发布静态页面(转换为动态. aspx页面转换成静态html页面)等有详细记录;(5)通过可视化网页编辑器,提供更好的可视化和人机交互。
2. 内容管理和内容管理系统 2.1 内容管理 内容管理[21(ContentManagement,简称CM)是电子商务时代的新宠。内容管理涵盖企业内网、互联网和企业外网应用,极大地突破了传统信息流管理软件、办公自动化软件和文档管理软件的应用范围、使用效果和商业价值。内容管理从2000年开始成为重要的应用领域,人们对“如何提高竞争力”的信息化应用回归,企事业单位也开始意识到内容管理的重要性。对于内容管理的学术定义和技术标准,业内没有统一的定义。总的定义是:内容管理是指对一个组织内的各种形式和媒体类型的信息资源(通常称为信息资产)进行组织、分类、过滤、阅读权限、内容安全等问题。采集,创造、交付到内容分析等全产业价值链的全面整合[33]。2.2 内容管理系统 内容管理系统是位于WEB前端(Web服务器)和后端办公系统或进程(内容创作、编辑)之间的软件系统。内容创建者、编辑和发布者使用内容管理系统来提交、修改、批准和发布内容。这里所指的“内容”可能包括文件、表格、图片、
内容管理还可以可选地提供内容爬取工具,可以自动爬取第三方信息源的内容,如文本文件、HTML页面、Web服务、关系数据库等,分析后放入自己的内容库和处理。内容管理系统应具备以下特点:(1)模板的易用性:主要体现在首页的生成,可以快速发布网站,支持HTML转换(2)@ >后台人性化:主要是为了方便管理员管理相关信息,使功能分布易于管理员发现(如添加快捷频道、添加个性化标识等),改善后台外观后台界面;(< @3) 简化安装服务:安装简单,即插即用功能(指插件),并提供相应的数据字典功能,方便管理员修改;(4)SEO(搜索引擎)优化:把搜索放在显着位置,这是目前网站设计的必然趋势,能够被搜索引擎很好搜索到收录是一个网站成功运营的先决条件(5) 强大的功能:设计中最重要的部分也是一个好的判断系统 3.内容管理系统的设计 针对国内市场,cms开发的cms国外厂商在内容管理影响力、技术、资金等方面具有一定优势,但其产品应用规模大、功能大且全、价格高、技术应用难度高等问题,是制约其在中国快速发展的原因。基于国内外的发展现状和内容管理系统的重要作用,我们设计了内容管理系统。该系统为内容管理者提供了一个方便、高效的管理和发布平台。
3.1 系统整体功能设计 系统采用基于模板的静态信息发布方式,主要包括站点管理、内容管理、模板管理、栏目管理、权限管理、系统管理等模块。在设计过程中,尽量做到高内聚、低耦合,使各个模块相对独立、互补。站点管理实现对属于内容管理系统的待发布站点的注册,包括为每个站点分配一个唯一的ID、远程发布地址(如果需要远程发布)和网站发布路径。系统管理实现了一些常用的日志统计分析,以及系统参数的配置等。这些参数往往对系统的运行产生重要影响。合理配置系统参数可以提高系统的灵活性和可扩展性。202---- 系统结构分为五个模块,即内容管理模块、频道管理模块、发布管理模块、插件管理模块和系统管理模块。在设计过程中,尽量做到高内聚、低耦合,使各个模块相对独立,但又相互补充,如下图所示。图lcms 整体功能设计 3.2 系统部分功能介绍 3.2.1 频道/栏目管理 频道是网站信息和内容的展示和导航结构,是网站信息和内容的分类节点。通道可以有父子关系,可以达到无限层级,形成通道结构树。在各个频道中,可以通过模板(频道的展示风格)和模块(频道的具体内容和交互)加载形成,从而可以创建任意复杂的静态页面和交互页面,从而实现动态管理渠道功能。
通道负责组织和管理文档及其相关对象。一个频道相当于一个文件夹或一个类别。渠道取决于站点而存在,没有站点就没有渠道。3.2.2 模板管理模板分为频道模板和模块模板。频道模板是指整个频道网页的设计风格,可以包括页眉、页脚和中间内容的样式,也可以只设计有中间内容的样式。频道模板可以应用到主播、网站,并且会决定整个网站的整体风格和风格。模块模板是指加载到频道中的不同模块的整体设计风格,可以包括模块标题、风格、个性化等模块装饰风格。模块模板可以应用于每个模块,并将确定 网站 频道内容的详细样式和样式。系统中全面引入了缓存处理和静态生成机制,提供了出色的访问速度和负载能力。系统主要采用静态页面生成技术,以静态发布的形式提供站点信息内容发布服务。在发布过程中,将文档库中的内容与HTML页面样式模板相结合,生成最终的HTML页面,大大提高了信息更新和访问的效率。通过调整模板的结构,可以快速重新生成 HTML 格式的页面。3. 23 权限管理权限控制简单来说就是Who(who)对What(what)拥有How(how)权限的问题,访问权限控制决定了用户或程序是否有权对特定资源执行某些操作。操作。
系统主要使用RBAC(Role-Based Access Control)搭建与用户、角色(或组)、权限的桥梁,使权限管理更具可行性和可扩展性,在安全的前提下提高了管理的自由度。. 系统提供最完善的用户管理和用户权限设置功能,精心设计各种用户权限,满足不同的设置需求。您可以在每列中为每个用户组指定浏览、查看、添加等权限。每个用户组的权限相互独立,互不相关,便于网站控制各级内容的权限。3.2. 4 插件管理 系统级插件的安装过程是系统外部扩展功能的安装过程。该模块在系统基本功能正常运行的情况下提供扩展接口,可以对现有系统功能进行扩展,如为文章系统设置投票系统,开发者只需开发对应的符合系统规范的插件协议(协议以XML形式存储,下面提供示例)。插件的安装非常简单。在这个过程中,只需几秒钟就可以将一个开发好的插件植入系统,如果开放性足够,可以任意安装和卸载插件,更能满足管理系统人员的系统功能设置。. 四、总结内容管理系统还在不断的发展中,特别是在当今信息快速增长的时代,内容管理系统将在未来的经济社会发展中(下至204号科技信息计算机与网络分类EAP服务心理咨询客户)类型个人,组织个人关注职场,同时关注个人心理健康过程关注多客户视角,情绪反应使用技术咨询、管理、培训、心理访谈、治疗深入挖掘信息的技术,尤其是在工作信息方面。自我曝光,信息挖掘场所的信息查询者等待信息出现,可以快速做出评价,至少需要2~3次才能做出效果评价计划。评估顾问占主导地位,顾问和客户突出协作,顾问的作用现在在指导关系的成长中是帮助解决问题的关系使用关系是执行计划的关键3。
EAP的执行模式分析 3.1 EAP的执行模式研究 根据国内外多位专家的研究,EAP的执行模式已被公认为四大模式:四种类型:内部模式、基于合同的外部模式、基于资源共享的联合模式、专业化和灵活性相结合的混合模式。” 基于张希超、王艳飞、朱昱等多位专家学者的研究成果,为了表达更清楚,我将四种模式列在一个简表中,用于比较分析模式内置模式外设模式组合模式 组合模式是在组织内部设置的,组织是指组织的成员数量。在专项帮扶计划中,由专门的人员帮扶计划人员负责人员包,由为项目实施部门人员或机构提供帮助的外部服务部门的专业机构和外部概念帮助计划项目人员或机构。职工救助机构、中心联合、联合组织实施。计划服务。专门配置专业机构人员提供人员。援助计划。针对性强,保密性好,能最大限度地降低企业的内部适应性。同时具有很强的专业性,在服务上省钱,配合人员负担,减少优势,节省企业。开放而深思熟虑,信任度强。企业经济支持的设计方案成本低,组织机构难度大。这是一个比较大和专业的机构,还不够了解。当时,有几个行业是理想的模型。不足之处需要改进,涉及合作,更容易出现隐私和隐私问题,对员工冲突的认识不足。
3.2 国内EAP模式探讨“EAP服务中心”模式根据我国EAP发展现状,山东鲁东大学姚春艳、张光旭认为“EAP服务中心”模式应该是EAP发展的首选模式在中国。是] “EAP 服务中心”是指由不隶属于任何提供治疗或护理服务的机构的 EAP 专业人员发起和开发的自由职业者、独立资源,以向各种工作组织提供 EAP 服务。在该模型中,EAP服务中心的主要作用是设计、实施和维护适合每个客户组织的EAP方案,包括培训、宣传、短期个别咨询、员工问题评估和诊断、调停调停、跟踪和反馈。EAP 服务中心不直接提供治疗或护理。当需要治疗和护理时,服务中心会将他们转介到适当的治疗或护理机构。但是我们显然应该看到,这种模式只是一个中介,并不直接对客户的问题负责,因此很难跟踪客户的需求和状况,也很难深入到客户群整合中发展模式 北京亿普斯企业管理 亿普EAP模式和服务中心上海临淄EAP模式均提出了中国EAP一体化发展模式。该模式强调组织内外EAP的建立以及两者的协同,从而更系统地为企业服务。
它充分融合了内置模式和外设模式的优点,弥补了各自的不足,合力将EAP的优势发挥到最大。4、国内实施EAP的相关因素分析。但是,目前很多企业主的物质情结依然根深蒂固,注重物质财富,但对人的理解,尤其是对基层员工的理解,却没有更新自己的观念。如果我们关注员工,我们更关注员工的工作表现和个人表现,而很少关注员工工作背后的东西,比如家庭、心理和行为之间的密切关系。因此,转变组织领导的观念和意识,培养企业高级管理人员的项目认同感,获得他们的支持,应该是企业员工帮扶计划实施中首先要解决的问题。4.2 完整性和保密性是前提 对于EAP服务的实施者来说,角色定位始终是中立的。当EAP服务使用心理技术时,肯定会触及员工的隐私,信息更自由,员工的隐私更受关注。而这涉及到保密原则。但同时,也存在“道德困境”。一方面需要对员工的隐私保密,另一方面一旦涉及到安全问题(比如企业安全部门员工的误操作),
如何在EAP服务商之间建立完整的诚信体系,帮助员工和企业,是关系到EAP在企业中能走多远的核心要素之一。4-3 效果评价是后盾。企业靠利润生存,永远靠数字说话。因此,在实施EAP项目时,拿出令人信服的数据,其他公司在购买EAP服务后取得了哪些成果?使用清晰的数据,通过比较行为分析,这是EAP [1]]williamR生存的参考。Schleicher 改变结构 CEAP, 2008, 10, 38 [2] Brenda Blair。工作世界中的 EAP。CEAP, 2008, 10, 78 [3] 保罗·罗曼,特里·布鲁姆。EAP的核心技术。喇嘛教。1985, 3 [4] Y-Yan Fei 外籍员工援助项目相关研究述评。心理科学进展,2005 13,255 [5]郭朝辉.企业员工援助计划的应用效果及介绍。技术与管理,2006 2,152 [6] 白龙.EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。
11:4-6 l2jH。EMcNay。EnterpriseContentManagement:概述。过程中。IEEEInt1。-Professional CommunicationCon~, (IPCC2002), 2002, 396~402 [3] 孔佳, 李云. 农业网络信息内容管理系统的产生与发展, 2008. 3: 89-92 [4] 张萌. 多模态动态内容管理系统的研究与实现[D]. 上海海事大学, 20076
网站内容管理系统后台 设计(一个新建的企业网站应该遵守哪些规则?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-13 04:05
俗话说:没有规则,就没有圈子。企业的建设网站也要遵循一些规律,这样企业的网页制作才会有更好的发展,也更有利于品牌的树立和业务的突出。哲学。作为一个新业务网站,我们应该遵循哪些规则?今天多多就来分析一下网页制作中的一些规则。
首先,要打造企业网站,首先要制定合适的网页制作方案
网页制作方案应包括企业网站的栏目、网站的设计方案、网站的内容设计和布局、有什么功能、网站的背景设计@网站等。网站这样的企业建设是比较清晰透明的。
其次,网站的功能应该有两个原则:连续性和可扩展性
企业 网站 应该遵循哪些规则?企业网站要适应经济发展,进行相应的建设。特别是 网站 的风格和功能(详细信息:网站 具有业务 网站 需要具备的功能)。在企业网站建设前,选择的款式必须适应企业的生产发展趋势,适应当前经济发展的需要,如增加在线客服、在线订购等,方便用户操作。
三、企业网站在建设过程中应遵循诚信原则
一个成功的企业网站,最基本的就是吸引用户访问网站,从而达到销售的目的,提高网站的转化率。实现这些目标的关键是网站遵守诚信原则。网站企业网站在用户体验方面相对友好。搜索引擎可以轻松捕获并收录代码和内容。网站的后台管理也应该适合管理者的操作,提高网站的管理能力。因此,商业网页是完美的。这样的公司网站是一个很好的网站,可以做到更好的营销。
如果你想做一个不违反这些规则的网页,并且可以轻松快速地建立你的业务网站,你可以关注我,我会继续分享。有什么问题可以留言,记得点赞关注 查看全部
网站内容管理系统后台 设计(一个新建的企业网站应该遵守哪些规则?(图))
俗话说:没有规则,就没有圈子。企业的建设网站也要遵循一些规律,这样企业的网页制作才会有更好的发展,也更有利于品牌的树立和业务的突出。哲学。作为一个新业务网站,我们应该遵循哪些规则?今天多多就来分析一下网页制作中的一些规则。
首先,要打造企业网站,首先要制定合适的网页制作方案
网页制作方案应包括企业网站的栏目、网站的设计方案、网站的内容设计和布局、有什么功能、网站的背景设计@网站等。网站这样的企业建设是比较清晰透明的。
其次,网站的功能应该有两个原则:连续性和可扩展性
企业 网站 应该遵循哪些规则?企业网站要适应经济发展,进行相应的建设。特别是 网站 的风格和功能(详细信息:网站 具有业务 网站 需要具备的功能)。在企业网站建设前,选择的款式必须适应企业的生产发展趋势,适应当前经济发展的需要,如增加在线客服、在线订购等,方便用户操作。
三、企业网站在建设过程中应遵循诚信原则
一个成功的企业网站,最基本的就是吸引用户访问网站,从而达到销售的目的,提高网站的转化率。实现这些目标的关键是网站遵守诚信原则。网站企业网站在用户体验方面相对友好。搜索引擎可以轻松捕获并收录代码和内容。网站的后台管理也应该适合管理者的操作,提高网站的管理能力。因此,商业网页是完美的。这样的公司网站是一个很好的网站,可以做到更好的营销。
如果你想做一个不违反这些规则的网页,并且可以轻松快速地建立你的业务网站,你可以关注我,我会继续分享。有什么问题可以留言,记得点赞关注
网站内容管理系统后台 设计(管理员用户名和密码登录权限管理菜单管理(1级) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-02-12 22:17
)
【后台功能模块】
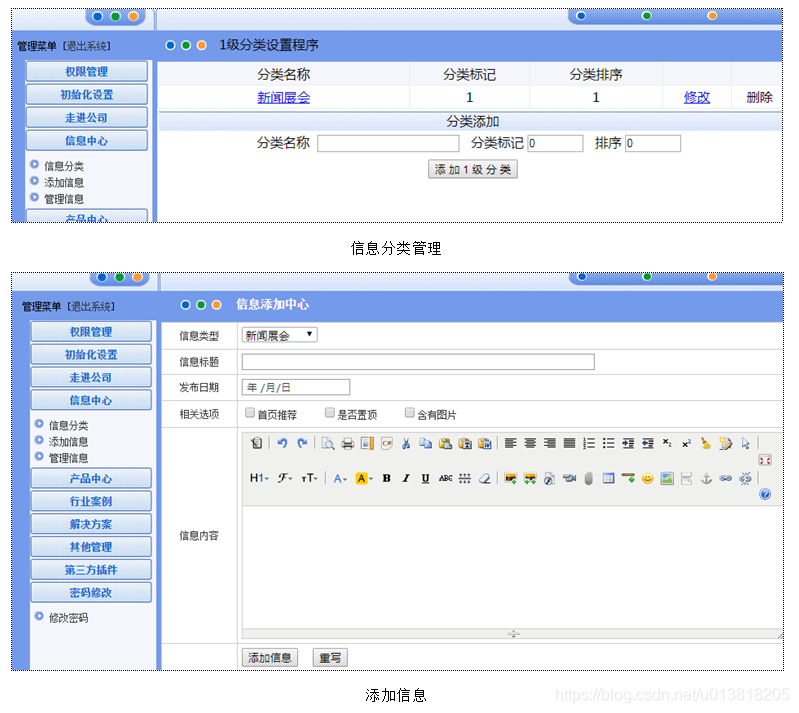
后台界面截图稍后会提供给大家。
用户登录
管理员用户名和密码登录
权限管理
菜单管理:一级菜单设置:添加、修改、删除;2级菜单设置:添加、修改、删除
权限管理:各组角色权限列表,修改组角色权限,选择权限,提交修改
后台账号管理:添加后台账号:用户名、密码、角色选择、后台账号列表:列出信息、删除后台用户
更改密码和后台角色
初始设置:网站名称、关键字、描述、页眉轮播广告设置。
关于我们/公司信息设置:
关于我们:公司简介、企业文化、领导致辞、企业资质
工作机会:人才理念、人才理念
联系方式:总公司、分公司
支持即时修改信息、添加分类信息等。
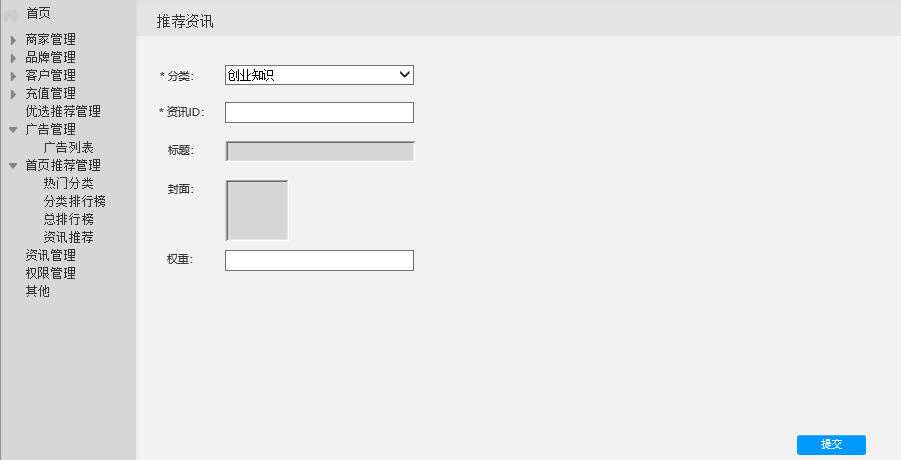
信息中心
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
图片/产品中心
分类管理:分类添加、修改、删除
添加图片/产品:类别选择、标题、发布日期、信息内容、图片等。
图片/产品管理:实时修改、删除
行业案例:
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
其他功能:
消息管理:消息列表、删除功能
密码修改:输入原密码和新密码修改密码
查看全部
网站内容管理系统后台 设计(管理员用户名和密码登录权限管理菜单管理(1级)
)
【后台功能模块】
后台界面截图稍后会提供给大家。
用户登录
管理员用户名和密码登录
权限管理
菜单管理:一级菜单设置:添加、修改、删除;2级菜单设置:添加、修改、删除
权限管理:各组角色权限列表,修改组角色权限,选择权限,提交修改
后台账号管理:添加后台账号:用户名、密码、角色选择、后台账号列表:列出信息、删除后台用户
更改密码和后台角色
初始设置:网站名称、关键字、描述、页眉轮播广告设置。
关于我们/公司信息设置:
关于我们:公司简介、企业文化、领导致辞、企业资质
工作机会:人才理念、人才理念
联系方式:总公司、分公司
支持即时修改信息、添加分类信息等。
信息中心
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
图片/产品中心
分类管理:分类添加、修改、删除
添加图片/产品:类别选择、标题、发布日期、信息内容、图片等。
图片/产品管理:实时修改、删除
行业案例:
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
其他功能:
消息管理:消息列表、删除功能
密码修改:输入原密码和新密码修改密码









网站内容管理系统后台 设计( 【考试管理考试列表】外卖系统一个完整的支付系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-12 22:16
【考试管理考试列表】外卖系统一个完整的支付系统)
回答提问
考试管理
考试清单
外卖系统
完整的外卖系统,包括移动端、后台管理。基于Spring Boot和Vue的前后端分离的外卖系统,收录完整的移动端和后台管理功能。
地址:/microapp/flash-waimai
电影院座位系统
开发技术:Spring MVC + Spring + MyBatis 框架,MySQL 数据库。支付宝沙盒支付LayUI百度Echarts图表Redis缓存中间件。特点:支付、可视化、智能选座等。
地址:
02
移动项目
对于移动端的项目,可以模仿一些目前主流的app,比如外卖、短视频、直播等。比如下面我会推荐的模仿美团项目,你可以改这个项目,怎么改?
我给你一个思路:当用户下单外卖时,商家会收到“你有新订单”的消息。商家选择是否接受订单。如果商家接受订单,用户将付款,然后进行后续业务。
您可以获得校园的在线打印预订系统。当用户打开你的系统时,他们会看到你学校里所有的印刷厂。您选择您感兴趣的商店并上传您的打印文件。这时,打印店老板会收到“您有新订单”的消息。接受订单或不接受订单。
付款后,商家会自动打印文件。打印完成后,店家将文件放在打印店的货架上。此时店主点击“通知取货”,您的系统会向用户发送一条短信:“您的文件“冒充文件名”已打印,请前往(左侧100米)西门)取货,取货号为“666”。
刚才提到了这个想法,可以通过美团的项目彻底改变。支付功能、定位功能、短信功能都不难。支付功能可以使用支付宝沙盒,完全可以满足防御演示的需要。有多种短信发送功能。所有云平台均提供相关服务。比如我推荐一篇文章文章:
仿美团外卖订单
前端使用vue+vuex+vue-router+axios,后端基于nodej.s框架,数据库使用mongodb。功能涉及登录、定位、浏览商品、加入购物车、下单、支付(微信、支付宝扫码支付)、评价、个人信息变更等。
项目地址:
精仿今日头条
数据是捕捉今日头条App的数据。使用 RxJava + Retrofit + MVP 开发的开源项目。
项目地址:
以下两个 GitHub 项目都是移动开发者开发的 抖音 App 的克隆版本,之前是老广推荐的。
iOS仿抖音
这个 抖音 Demo 兼容 iPhone、iPad 和 iOS 8.0 - iOS 12.0 系统。用Object-C语言编写。Mark Star1.5K Star,项目地址:
本项目分为三个部分:抖音个人主页实现、网络视频相关功能实现、IM即时聊天功能的WebSocket实现。
仿安卓抖音
本次demo涉及的技术点如下:
本项目目标star为1K Star,项目地址:
显示视频
本项目是一个短视频社交小程序。该系统包括用户终端和后台管理终端。用户可以在小程序上发布自己的短视频,并通过我们的平台添加滤镜或背景音乐,打造出独一无二的短视频。具有点赞、评论、下载、分享、转发等功能。技术栈如下:
前端:H5、CSS、JavaScript、JQuery、Bootstrap、Themeleaf
后端:Spring Cloud、Spring Boot、Spring、Spring MVC、MyBatis、MySQL、Redis、Shiro
组件:Bootsrap-table、webUploader、PageHelper
项目地址:
斗鱼直播APP
Flutter重构的斗鱼直播APP,首页和娱乐都是Material组件;直播间和鱼吧纯定制。
地址:
仿网易云音乐
基于Flutter的仿网易云音乐软件,支持iOS和Android。
地址:
高仿B站
基于react+express高仿B站Web移动端
03
机器学习、深度学习
机器学习项目和深度学习项目放在一起。对于本科生来说,大部分都没有深度学习和机器学习的基础。如果你没有相关的基础做这个相关的项目,我推荐几个教程。这些教程都是老光仔细研究过的,负责任的告诉大家,看懂这些视频,应付答辩肯定没问题。
吴恩达机器学习:
机器学习教程:
吴恩达深度学习:
火炬战斗:
张量流实战:
情绪分析
基于机器学习的产品评论情感分析,使用 Selenium 模拟真实的登录行为和爬取数据。使用jieba分词,分类模型采用机器学习算法SVM和深度学习算法LSTM。
地址:
舆论分析
使用微博热点舆情聚类分析,主要功能包括微博数据爬取、微博数据文本处理、特征向量提取、Kmeans聚类。
地址:
本项目只使用了简单的聚类算法 Kmeans。如果你把这个项目作为你的毕业设计,我想你可以研究深度学习相关的算法,读几篇论文,有能力复现然后改进。你可以用数据做很多事情。按照我的思路,应付本科毕业项目就够了,而且就算你有硕士学位,估计也过不了题。
如果本项目爬取的数据不能满足你的需求,可以去这个库看看,非常好用的微博爬虫。
图像分类
有很多 GitHub 项目。可以直接在 GitHub 上搜索关键词“Pytorch 图像分类”或者“TensorFlow 图像分类”,比如猫狗分类等。如果做图像分类,技术路线大致相同,都是基于卷积神经网络。
但是你需要改变它。如何改变它?举个栗子:你可以做疾病分类。互联网上有许多开源数据集。判断一张图片是猫还是狗,图片是否有病,本质上是一样的。的。
如果你想做一些花哨的事情,你可以使用注意力机制找出病灶。最终的效果是:输入一张医学图片,输出这张图片的概率,高亮这张图片上的病灶。.
开源数据集:CQ500
对于一个本科毕业的项目,我觉得这个水平就够了。如果你不明白我刚才说的技术术语,你可以在阅读我刚刚推荐的 Andrew Ng 深度学习教程后理解。
老广在这方面做过研究。有兴趣的可以点进去观看。如果浏览量比较高,我可以自己开源一个项目,教你动手(甚至录个视频),绝对是顶级的。
生成对抗网络
之前,我写了一个文章,介绍了一些去马赛克的技术。目前,最流行的一种是通过生成对抗网络(GAN)来实现。GAN是一个非常有趣的技术,包括换脸和一键换脸。(tuo) 衣服等。
如果你花了一些时间来完成我分享的深度学习基础知识,我建议你观看国立台湾大学李宏毅教授教授的课程,该课程专门研究生成对抗网络。
如果你正在做一个生成对抗网络,那将是非常令人印象深刻的。每个人都会做分类或推荐。如果你是独一无二的,做出这么有趣的事情,相信老师会给你高分的。
不用担心网络出来了,但你不能拿出论文。去 CNKI 搜索关于生成对抗网络的硕士论文。只需按照他们的例行程序编写即可。
李宏毅GAN教程地址:
Pytorch 官方生成对抗网络示例代码:
这是 Pytorch 官方教程的一章。给小白讲解GAN,直接上代码。解释到位,清晰易懂,注释很好。例子的模型是DCGAN(你不用管它是什么GAN,反正就是个GAN,看完教程就明白了)
而且您不必担心您的显卡没有得到足够的训练。Google Colab 环境代码在教程中直接提供。如果你能访问谷歌,你可以利用它提供的计算资源,免费从头到尾运行代码,加深你对 GAN 的理解。
下图是经过训练的网络生成的合成人脸。虽然不是很真实,但作为快速入门还是相当不错的。
地址:
搞定这个,其实可以选择自己想做的话题:比如人脸属性操作,图片风格迁移等等,很有意思的项目,而且重点是这些代码都是开源的,重要的事情要说三倍:开源!开源!开源!
人脸属性操作
这是计算机视觉领域的顶级会议CVPR 2019的文章。可以看到生成的人脸可以操作,比如眼镜、胡须、发型等。
地址:
图像风格转移
这个项目的代码质量也非常高,你可以在它的基础上进行神奇的修改,或者在你的最终设计中实现你想要实现的功能。风格迁移的核心思想是可以从一幅图像中提取出风格(比如梵高的夜空风格)和内容(比如你可以在画中看到河边的一匹马)。你可以告诉计算机以 B 的风格再次画出 A。这个主题有趣吗?
地址:
04
推荐系统
电影推荐系统
本项目是一个基于大数据过滤引擎的电影推荐系统,包括爬虫、电影网站(前后端)、后台管理系统和推荐系统(Spark)。
通过在电影网站系统中埋点,获取用户的点击事件(比如用户喜欢哪部电影或者某部电影的评分)并将信息传递给推荐系统,推荐系统做出根据信息采取相应的行动。经过处理后,推荐结果存储在MySQL数据库中,Web前端通过查询数据库将推荐的电影展示给用户。
地址:
新闻推荐系统
本项目是一个基于大数据计算引擎的新闻推荐系统,包括爬虫、新闻网站(前后端)、推荐系统(Spark)。今天的小站是一个基于Spring Boot框架的web项目。网站完成注册登录后,网站会记录用户的浏览行为。同时,网站也会将推荐结果呈现给用户。
地址:
05
大数据项目
地铁客运分析大数据项目
本项目主要对深高速刷卡数据进行分析,通过大数据技术的视角研究深圳地铁的载客量,探索深圳地铁服务优化的方向。
这个项目涉及很多技术栈。项目刚刚发布不久,之前也推荐过。因为涉及到比较常见的技术框架,所以可以加深对各个技术栈的理解和应用。只有在使用的过程中,才能体会到各个框架的区别和优缺点,为以后的项目开发技术选型打下基础。
以下是GitHub和Gitee的开源地址。本项目使用的数据也在项目中。建议在中国更快访问Gitee。
新闻网实时大数据项目
这是一个基于Spark2.x新闻网络的大数据实时分析可视化系统项目。本项目以企业大数据经典案例项目(大数据日志分析)为基础,全方位、全流程讲解大数据项目业务。分析、技术选型、架构设计、集群规划、安装部署、集成继承开发、Web可视化交互设计。
主要业务包括抓取用户浏览日志信息,实时分析流量最高的前20个新闻话题,实时统计在线曝光的新闻话题,统计哪个时间段用户的页面浏览量最多.
地址:这是系统设计流程:
其他渠道
除了GayHub和Gitee,其实还有一些网站项目可以部署,只是你不知道。
1. 大多数代码
这个网站的UI有点上世纪的味道,但主营业务是源码分享。源码质量参差不齐,但也是找项目源码的地方。主要是每个上传的源代码都会由站长自己部署,保证能流畅运行再挂掉。
网站:
2. 慕课
其实MOOC上的实战项目还是蛮多的。虽然有些需要付费,但代码都是老师指导的,环境配置也是你教的。还提供了实际项目所需的源代码和软件。
地址:
在我学习Java的时候,第一个实际项目是吉利先生的。说实话,那段时间我学到了很多。
3. PHP中文网站
这个网站比较小,也是专注于PHP技术栈,但是提供的资源包括但不限于各种视频教程、中文文档、实际可部署源码等。如果你觉得PHP是最如果你有一门好的语言,并且你打算用 PHP 编写你的最终项目,那么这里就是你要去的地方。
地址:
4.
How2j 的 Java 教程涵盖了全面的 Java 内容,例如 J2EE、Web 前端和框架技术。基于示例代码和视频解释的学习方法可能为您未来的 Java 职业生涯奠定坚实的基础。当然里面也有很多实际的项目源码,还有视频讲解,可以给你最终的项目一些有用的参考。
地址:
嗯,今天就分享到这里。如果这个文章可以转发到集合中防止被发现。也可以标记本书的公众号,以便尽快收到推送。 查看全部
网站内容管理系统后台 设计(
【考试管理考试列表】外卖系统一个完整的支付系统)
回答提问
考试管理
考试清单
外卖系统
完整的外卖系统,包括移动端、后台管理。基于Spring Boot和Vue的前后端分离的外卖系统,收录完整的移动端和后台管理功能。
地址:/microapp/flash-waimai
电影院座位系统
开发技术:Spring MVC + Spring + MyBatis 框架,MySQL 数据库。支付宝沙盒支付LayUI百度Echarts图表Redis缓存中间件。特点:支付、可视化、智能选座等。
地址:
02
移动项目
对于移动端的项目,可以模仿一些目前主流的app,比如外卖、短视频、直播等。比如下面我会推荐的模仿美团项目,你可以改这个项目,怎么改?
我给你一个思路:当用户下单外卖时,商家会收到“你有新订单”的消息。商家选择是否接受订单。如果商家接受订单,用户将付款,然后进行后续业务。
您可以获得校园的在线打印预订系统。当用户打开你的系统时,他们会看到你学校里所有的印刷厂。您选择您感兴趣的商店并上传您的打印文件。这时,打印店老板会收到“您有新订单”的消息。接受订单或不接受订单。
付款后,商家会自动打印文件。打印完成后,店家将文件放在打印店的货架上。此时店主点击“通知取货”,您的系统会向用户发送一条短信:“您的文件“冒充文件名”已打印,请前往(左侧100米)西门)取货,取货号为“666”。
刚才提到了这个想法,可以通过美团的项目彻底改变。支付功能、定位功能、短信功能都不难。支付功能可以使用支付宝沙盒,完全可以满足防御演示的需要。有多种短信发送功能。所有云平台均提供相关服务。比如我推荐一篇文章文章:
仿美团外卖订单
前端使用vue+vuex+vue-router+axios,后端基于nodej.s框架,数据库使用mongodb。功能涉及登录、定位、浏览商品、加入购物车、下单、支付(微信、支付宝扫码支付)、评价、个人信息变更等。
项目地址:
精仿今日头条
数据是捕捉今日头条App的数据。使用 RxJava + Retrofit + MVP 开发的开源项目。
项目地址:
以下两个 GitHub 项目都是移动开发者开发的 抖音 App 的克隆版本,之前是老广推荐的。
iOS仿抖音
这个 抖音 Demo 兼容 iPhone、iPad 和 iOS 8.0 - iOS 12.0 系统。用Object-C语言编写。Mark Star1.5K Star,项目地址:
本项目分为三个部分:抖音个人主页实现、网络视频相关功能实现、IM即时聊天功能的WebSocket实现。
仿安卓抖音
本次demo涉及的技术点如下:
本项目目标star为1K Star,项目地址:
显示视频
本项目是一个短视频社交小程序。该系统包括用户终端和后台管理终端。用户可以在小程序上发布自己的短视频,并通过我们的平台添加滤镜或背景音乐,打造出独一无二的短视频。具有点赞、评论、下载、分享、转发等功能。技术栈如下:
前端:H5、CSS、JavaScript、JQuery、Bootstrap、Themeleaf
后端:Spring Cloud、Spring Boot、Spring、Spring MVC、MyBatis、MySQL、Redis、Shiro
组件:Bootsrap-table、webUploader、PageHelper
项目地址:
斗鱼直播APP
Flutter重构的斗鱼直播APP,首页和娱乐都是Material组件;直播间和鱼吧纯定制。
地址:
仿网易云音乐
基于Flutter的仿网易云音乐软件,支持iOS和Android。
地址:
高仿B站
基于react+express高仿B站Web移动端
03
机器学习、深度学习
机器学习项目和深度学习项目放在一起。对于本科生来说,大部分都没有深度学习和机器学习的基础。如果你没有相关的基础做这个相关的项目,我推荐几个教程。这些教程都是老光仔细研究过的,负责任的告诉大家,看懂这些视频,应付答辩肯定没问题。
吴恩达机器学习:
机器学习教程:
吴恩达深度学习:
火炬战斗:
张量流实战:
情绪分析
基于机器学习的产品评论情感分析,使用 Selenium 模拟真实的登录行为和爬取数据。使用jieba分词,分类模型采用机器学习算法SVM和深度学习算法LSTM。
地址:
舆论分析
使用微博热点舆情聚类分析,主要功能包括微博数据爬取、微博数据文本处理、特征向量提取、Kmeans聚类。
地址:
本项目只使用了简单的聚类算法 Kmeans。如果你把这个项目作为你的毕业设计,我想你可以研究深度学习相关的算法,读几篇论文,有能力复现然后改进。你可以用数据做很多事情。按照我的思路,应付本科毕业项目就够了,而且就算你有硕士学位,估计也过不了题。
如果本项目爬取的数据不能满足你的需求,可以去这个库看看,非常好用的微博爬虫。
图像分类
有很多 GitHub 项目。可以直接在 GitHub 上搜索关键词“Pytorch 图像分类”或者“TensorFlow 图像分类”,比如猫狗分类等。如果做图像分类,技术路线大致相同,都是基于卷积神经网络。
但是你需要改变它。如何改变它?举个栗子:你可以做疾病分类。互联网上有许多开源数据集。判断一张图片是猫还是狗,图片是否有病,本质上是一样的。的。
如果你想做一些花哨的事情,你可以使用注意力机制找出病灶。最终的效果是:输入一张医学图片,输出这张图片的概率,高亮这张图片上的病灶。.
开源数据集:CQ500
对于一个本科毕业的项目,我觉得这个水平就够了。如果你不明白我刚才说的技术术语,你可以在阅读我刚刚推荐的 Andrew Ng 深度学习教程后理解。
老广在这方面做过研究。有兴趣的可以点进去观看。如果浏览量比较高,我可以自己开源一个项目,教你动手(甚至录个视频),绝对是顶级的。
生成对抗网络
之前,我写了一个文章,介绍了一些去马赛克的技术。目前,最流行的一种是通过生成对抗网络(GAN)来实现。GAN是一个非常有趣的技术,包括换脸和一键换脸。(tuo) 衣服等。
如果你花了一些时间来完成我分享的深度学习基础知识,我建议你观看国立台湾大学李宏毅教授教授的课程,该课程专门研究生成对抗网络。
如果你正在做一个生成对抗网络,那将是非常令人印象深刻的。每个人都会做分类或推荐。如果你是独一无二的,做出这么有趣的事情,相信老师会给你高分的。
不用担心网络出来了,但你不能拿出论文。去 CNKI 搜索关于生成对抗网络的硕士论文。只需按照他们的例行程序编写即可。
李宏毅GAN教程地址:
Pytorch 官方生成对抗网络示例代码:
这是 Pytorch 官方教程的一章。给小白讲解GAN,直接上代码。解释到位,清晰易懂,注释很好。例子的模型是DCGAN(你不用管它是什么GAN,反正就是个GAN,看完教程就明白了)
而且您不必担心您的显卡没有得到足够的训练。Google Colab 环境代码在教程中直接提供。如果你能访问谷歌,你可以利用它提供的计算资源,免费从头到尾运行代码,加深你对 GAN 的理解。
下图是经过训练的网络生成的合成人脸。虽然不是很真实,但作为快速入门还是相当不错的。
地址:
搞定这个,其实可以选择自己想做的话题:比如人脸属性操作,图片风格迁移等等,很有意思的项目,而且重点是这些代码都是开源的,重要的事情要说三倍:开源!开源!开源!
人脸属性操作
这是计算机视觉领域的顶级会议CVPR 2019的文章。可以看到生成的人脸可以操作,比如眼镜、胡须、发型等。
地址:
图像风格转移
这个项目的代码质量也非常高,你可以在它的基础上进行神奇的修改,或者在你的最终设计中实现你想要实现的功能。风格迁移的核心思想是可以从一幅图像中提取出风格(比如梵高的夜空风格)和内容(比如你可以在画中看到河边的一匹马)。你可以告诉计算机以 B 的风格再次画出 A。这个主题有趣吗?
地址:
04
推荐系统
电影推荐系统
本项目是一个基于大数据过滤引擎的电影推荐系统,包括爬虫、电影网站(前后端)、后台管理系统和推荐系统(Spark)。
通过在电影网站系统中埋点,获取用户的点击事件(比如用户喜欢哪部电影或者某部电影的评分)并将信息传递给推荐系统,推荐系统做出根据信息采取相应的行动。经过处理后,推荐结果存储在MySQL数据库中,Web前端通过查询数据库将推荐的电影展示给用户。
地址:
新闻推荐系统
本项目是一个基于大数据计算引擎的新闻推荐系统,包括爬虫、新闻网站(前后端)、推荐系统(Spark)。今天的小站是一个基于Spring Boot框架的web项目。网站完成注册登录后,网站会记录用户的浏览行为。同时,网站也会将推荐结果呈现给用户。
地址:
05
大数据项目
地铁客运分析大数据项目
本项目主要对深高速刷卡数据进行分析,通过大数据技术的视角研究深圳地铁的载客量,探索深圳地铁服务优化的方向。
这个项目涉及很多技术栈。项目刚刚发布不久,之前也推荐过。因为涉及到比较常见的技术框架,所以可以加深对各个技术栈的理解和应用。只有在使用的过程中,才能体会到各个框架的区别和优缺点,为以后的项目开发技术选型打下基础。
以下是GitHub和Gitee的开源地址。本项目使用的数据也在项目中。建议在中国更快访问Gitee。
新闻网实时大数据项目
这是一个基于Spark2.x新闻网络的大数据实时分析可视化系统项目。本项目以企业大数据经典案例项目(大数据日志分析)为基础,全方位、全流程讲解大数据项目业务。分析、技术选型、架构设计、集群规划、安装部署、集成继承开发、Web可视化交互设计。
主要业务包括抓取用户浏览日志信息,实时分析流量最高的前20个新闻话题,实时统计在线曝光的新闻话题,统计哪个时间段用户的页面浏览量最多.
地址:这是系统设计流程:
其他渠道
除了GayHub和Gitee,其实还有一些网站项目可以部署,只是你不知道。
1. 大多数代码
这个网站的UI有点上世纪的味道,但主营业务是源码分享。源码质量参差不齐,但也是找项目源码的地方。主要是每个上传的源代码都会由站长自己部署,保证能流畅运行再挂掉。
网站:
2. 慕课
其实MOOC上的实战项目还是蛮多的。虽然有些需要付费,但代码都是老师指导的,环境配置也是你教的。还提供了实际项目所需的源代码和软件。
地址:
在我学习Java的时候,第一个实际项目是吉利先生的。说实话,那段时间我学到了很多。
3. PHP中文网站
这个网站比较小,也是专注于PHP技术栈,但是提供的资源包括但不限于各种视频教程、中文文档、实际可部署源码等。如果你觉得PHP是最如果你有一门好的语言,并且你打算用 PHP 编写你的最终项目,那么这里就是你要去的地方。
地址:
4.
How2j 的 Java 教程涵盖了全面的 Java 内容,例如 J2EE、Web 前端和框架技术。基于示例代码和视频解释的学习方法可能为您未来的 Java 职业生涯奠定坚实的基础。当然里面也有很多实际的项目源码,还有视频讲解,可以给你最终的项目一些有用的参考。
地址:
嗯,今天就分享到这里。如果这个文章可以转发到集合中防止被发现。也可以标记本书的公众号,以便尽快收到推送。
网站内容管理系统后台 设计(网站内容管理系统后台设计需要注意哪些事项?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-25 03:03
网站内容管理系统后台设计的重要性,这在前面有介绍过,下面以网站内容管理系统软件设计为例,讲一下网站内容管理系统后台设计需要注意的事项。
一、从内容管理系统模块梳理出需要的主要功能,主要分为上传、设置、内容修改、自动分类、收藏等6大模块。
二、文章对接与上传操作有关键内容,不利于上传文章操作的,分开不同部分出现,如新文章上传,旧文章会自动归类到相应的二级类型。
三、创建后台的主要功能:
1、记账;
2、页面日志、pageview、模板、摘要、菜单等。
四、关于关联及多页重复内容(当网站的数据量庞大的情况下)的设计。更多内容请加微信1810414433一起探讨。
现在最流行的网站在后台要做的是:
1、新闻采集、发布。
2、各种资讯类导航条。
3、各种分类导航,细分条目。
4、qq群导航。
五、看看下面这个视频。
大致就那些功能,不同的侧重点有差异。比如,内容管理系统应该侧重于专业的内容收集与展示,推荐用infor之类的产品。内容管理系统侧重于全面的内容管理与管理,应该有诸如web端、移动端、微信端等等的侧重点。然后,如果你做的是国外的内容管理系统,中文的要求可能比较不好界定和规范,国内要求,可以参照收费的内容管理系统,比如老李的。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计需要注意哪些事项?-八维教育)
网站内容管理系统后台设计的重要性,这在前面有介绍过,下面以网站内容管理系统软件设计为例,讲一下网站内容管理系统后台设计需要注意的事项。
一、从内容管理系统模块梳理出需要的主要功能,主要分为上传、设置、内容修改、自动分类、收藏等6大模块。
二、文章对接与上传操作有关键内容,不利于上传文章操作的,分开不同部分出现,如新文章上传,旧文章会自动归类到相应的二级类型。
三、创建后台的主要功能:
1、记账;
2、页面日志、pageview、模板、摘要、菜单等。
四、关于关联及多页重复内容(当网站的数据量庞大的情况下)的设计。更多内容请加微信1810414433一起探讨。
现在最流行的网站在后台要做的是:
1、新闻采集、发布。
2、各种资讯类导航条。
3、各种分类导航,细分条目。
4、qq群导航。
五、看看下面这个视频。
大致就那些功能,不同的侧重点有差异。比如,内容管理系统应该侧重于专业的内容收集与展示,推荐用infor之类的产品。内容管理系统侧重于全面的内容管理与管理,应该有诸如web端、移动端、微信端等等的侧重点。然后,如果你做的是国外的内容管理系统,中文的要求可能比较不好界定和规范,国内要求,可以参照收费的内容管理系统,比如老李的。
网站内容管理系统后台 设计(20个开源PHP内容管理系统进行综述,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-22 17:02
cms是Content Management System的缩写,意思是“内容管理系统”。内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。内容管理系统或cms是用于管理新闻的应用程序,用户可以从后台管理系统发布、编辑和删除文章。HTML 和其他脚本语言不需要操作cms,尽管使用它们会增加更多优势。
由于我们已经看过 22 个开源 PHP 框架,所以我决定对 20 个开源 PHP 内容管理系统进行汇总,以便没有强大 PHP 知识的读者可以使用免费开放的 cms 源代码轻松创建自己的 < @网站。
1. WordPress
WordPress 是一个功能强大且易于使用的内容管理系统。最初它被设计为一个博客平台。然后它慢慢流行起来,可以通过一些技巧和插件定制成一个强大的cms。我写了一篇关于 SEO 插件的文章,还谈到了关于 WordPress 2.8 你应该知道的事情。
2. Drupal
<p>Drupal 是一个免费的开源模块化框架和内容管理系统 (cms),用 PHP 编写。它被用作许多不同类型的 查看全部
网站内容管理系统后台 设计(20个开源PHP内容管理系统进行综述,你值得拥有!)
cms是Content Management System的缩写,意思是“内容管理系统”。内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。内容管理系统或cms是用于管理新闻的应用程序,用户可以从后台管理系统发布、编辑和删除文章。HTML 和其他脚本语言不需要操作cms,尽管使用它们会增加更多优势。
由于我们已经看过 22 个开源 PHP 框架,所以我决定对 20 个开源 PHP 内容管理系统进行汇总,以便没有强大 PHP 知识的读者可以使用免费开放的 cms 源代码轻松创建自己的 < @网站。
1. WordPress
WordPress 是一个功能强大且易于使用的内容管理系统。最初它被设计为一个博客平台。然后它慢慢流行起来,可以通过一些技巧和插件定制成一个强大的cms。我写了一篇关于 SEO 插件的文章,还谈到了关于 WordPress 2.8 你应该知道的事情。

2. Drupal
<p>Drupal 是一个免费的开源模块化框架和内容管理系统 (cms),用 PHP 编写。它被用作许多不同类型的
网站内容管理系统后台 设计(如何打造一个企业的门户内容管理系统(1)_摘要)
网站优化 • 优采云 发表了文章 • 0 个评论 • 167 次浏览 • 2022-02-20 15:17
[摘要] 互联网时代,用户与企业之间通过互联网进行的交流与交流更加快捷方便。通过互联网平台,企业可以展示自己的风采。企业的信息越来越丰富,企业的信息化建设也越来越成熟。然而,面对如此庞大的信息量,如何做好优质内容的筛选工作,如何以优质的内容获得更好的传播效果,是需要深入思考的。传统门户网站的运营往往由专人开发维护,耗费大量人力物力。今天,页面设计和内容管理相结合,
[关键词] 可定制;企业门户内容管理系统;设计; 应用
doi: 10.3969/j.issn.1673-0194.2017.11.026
[CLC 编号] F270.7 [文件识别码] A [文章编号] 1673-0194 (2017)11-0057-02
0 前言
互联网时代的到来改变了传统的信息传输方式。越来越多的企业将信息技术作为提高工作效率、降低运营成本、延伸企业品牌的重要手段。企业门户建设就是这种手段的体现。企业的门户是企业的形象,是企业竞争力的体现。企业内部门户是企业内部的工作平台,员工可以在该平台上自定义、查看信息、管理流程、完成工作。企业门户也有一个广义的概念。人们通过门户实现整个互联网。但是随着企业门户的大规模建设,一些问题也开始暴露出来,比如门户网站的开发缺乏技术人员,网站的内容维护问题,企业界面、页面布局、内容模块的设置等。存在的问题等,需要不断的改进和完善,才能打造出企业需要的优秀门户网站[1]。
1 企业信息门户概述
企业信息门户是互联网背景下企业信息门户中企业信息资源的集合,根据用户的个人喜好和角色建立不同风格的应用界面,对应相应的功能入口,采用标准化的信息传递获取信息的过程和机制,并将其加工成与企业利益紧密结合的平台。
企业门户是建立企业与用户、员工联系的综合平台。一般来说,它可以分为内部和外部两部分。内部部分,企业内部人员在门户平台建立企业信息系统,通过统一入口,审批和通知个人信息管理等功能;对外,它是一个常见的企业门户网站,是企业对外展示的重要平台。
企业门户的特点:
(1)企业门户具有企业信息集成的特点,入口统一,提高企业信息应用效率。
(2)在互联网的背景下,企业的门户是建立在WEB信息技术基础上的,服务器运行长期稳定,应急措施比较全面,优势网络信息技术可以提供不间断的服务。
企业门户信息管理系统可以贯穿管理流程,包括内容管理机制的规范化、内容机制的合理化等。
(3)企业门户可以定制,满足用户的个性化需求,比如在应用和外观上,可以根据个人需求设置信息门户的内容和功能,使用效率可以改善。
(4)企业门户系统的建设是一个复杂的过程,既要考虑现有系统的兼容性,又要考虑现有系统的运行情况。而且,企业信息系统还必须有高度的可扩展性、安全性和可靠性保障[ 2]。
企业内容管理系统的应用功能包括:个性化展示(利用模板技术提供个性化页面的并发浏览量)、使用缓存或生成静态页面、实时更新数据、修改同一个数据库、实现内容的可扩展性文件,无需代码开发即可配置新板。
2 可定制的管理系统设计应用
作为企业对外宣传的一种方式,企业门户网站的建设和维护需求是多种多样的。有的希望重内容,有的重风格,有的希望图文并茂,有的要求风格独特。由于风格不同,定制化企业门户的设计需要软件支持。不同设计理念形成的企业门户在使用不同组件编写设计时应考虑通用性和灵活性。软件和组件的应用可以进行自定义页面的布局和设计,同时也可以使用通用的内容管理和子系统快速搭建门户网站。
定制的页面布局包括两个实现过程:一是页面的布局要根据用户的需求,由专门的美工制作效果图,开发者使用效果图。基本实现可以定制。另一种是根据页面布局提取模板,然后将模板的基础组件交给用户自行组装和拼接,是高度定制化的。
它的特点是:
首先,可定制实现的基础是前端技术,包括页面的版块、布局、位置、样式、风格等。通过页面中模板的组装,实现设计的效果。
其次,根据保存逻辑精心设计模板,提供保存功能来保存设计好的模板,进而简化模板处理的难度。
三、提供导入导出功能,强调模板的复用性,多站点使用,导入模板,减少用户配置操作,根据配置页面的布局和内容的集合,进行板子和内容。接触、连接各个空间,实现一键切换功能。
在布局管理设计中,页面元素的布局分多个步骤,包括页面布局、页面样式、页面组件、页面合成。在配置模板页面,设置导航栏等设置,包括栏目和子栏目,配置页面内容区域的布局,选择多栏宽高调整各种布局风格。内容修改设置模块包括文本列表、时间列表、图形信息、图片显示等[3]。
3 系统关键技术
可定制的企业门户内容管理系统主要可以分为三个部分:一是基础架构的设计和实现,建立一个可以提供多种功能的综合后台管理系统,可以灵活使用整体后台管理框架,具有开放、可扩展的特性。第二,能够设计和实施内容管理。一个网站内容包罗万象,将文本、图片、视频、文档等嵌套在HTML、JSP等页面脚本文件中,实现多种内容需求。第三,支持可定制性,实现模板、版块、布局等可定制化,降低用户学习和使用难度,可扩展性强,整套解决方案可灵活定制。
Java EE的基本框架可以实现低H组合系统。每个组件都按照这些标准单独开发,适合组件化开发,建立统一的标准。同时,java是一种依赖虚拟机的编程语言,适用于大型复杂企业信息系统的构建。随着企业应用规模的不断扩大,需要使用服务器集群来处理大规模的访问。在Java EE平台中,使用负载均衡等技术可以增加机器数量,改善各种操作系统环境,实现容量扩展,能力强。可扩展性性能。
富文本编辑是一种将网页数据本身结构化的语言,可以降低编辑网页内容的难度,提供简单而丰富的编辑功能。富文本编辑器也应运而生。富文本编辑器 (RTE) 不同于普通的文本编辑器。编辑时可以更改字体、颜色、文本间距、插入图片和附件超链接等,生成的文本编辑器功能非常强大。方便用户编辑文章或信息,可嵌入浏览器。页面上显示的内容,实际上是浏览器通过页面的 HTML 代码、CSS(Cascading Style Sheets)等的综合效果渲染出来的。
在线文件管理支持批量上传文件,可视化拖放或复制文件和文件夹。可以管理各种类型的文件,可以配置允许上传的文件的类型和大小等信息。
4。结论
企业门户管理系统具有可扩展性和可定制性。在设计和应用时,要考虑企业的门户内容和管理系统的要求。基础设计开发后网站针对相关技术,进行整个内容管理系统的定制化设计,对每个模块进行一一探索和破解。未来,随着互联网技术的发展,企业的门户网站将日新月异,网站的内容和形式除了直接展示外,还将增加与用户的互动现有页面,实现门户管理系统的新功能。
主要参考
[1] 严成. 可定制的企业门户内容管理系统的设计与应用[D]. 北京:北京邮电大学,2015.
[2] 王春丽. 基于SSH三层架构的企业门户系统[J].计算机编程技能与维护,2013 (22): 57-59.
[3] 胡聪. 企业门户应急通道的建立与实践[J].电力信息化, 2013, 11 (6): 74-77. 查看全部
网站内容管理系统后台 设计(如何打造一个企业的门户内容管理系统(1)_摘要)
[摘要] 互联网时代,用户与企业之间通过互联网进行的交流与交流更加快捷方便。通过互联网平台,企业可以展示自己的风采。企业的信息越来越丰富,企业的信息化建设也越来越成熟。然而,面对如此庞大的信息量,如何做好优质内容的筛选工作,如何以优质的内容获得更好的传播效果,是需要深入思考的。传统门户网站的运营往往由专人开发维护,耗费大量人力物力。今天,页面设计和内容管理相结合,
[关键词] 可定制;企业门户内容管理系统;设计; 应用
doi: 10.3969/j.issn.1673-0194.2017.11.026
[CLC 编号] F270.7 [文件识别码] A [文章编号] 1673-0194 (2017)11-0057-02
0 前言
互联网时代的到来改变了传统的信息传输方式。越来越多的企业将信息技术作为提高工作效率、降低运营成本、延伸企业品牌的重要手段。企业门户建设就是这种手段的体现。企业的门户是企业的形象,是企业竞争力的体现。企业内部门户是企业内部的工作平台,员工可以在该平台上自定义、查看信息、管理流程、完成工作。企业门户也有一个广义的概念。人们通过门户实现整个互联网。但是随着企业门户的大规模建设,一些问题也开始暴露出来,比如门户网站的开发缺乏技术人员,网站的内容维护问题,企业界面、页面布局、内容模块的设置等。存在的问题等,需要不断的改进和完善,才能打造出企业需要的优秀门户网站[1]。
1 企业信息门户概述
企业信息门户是互联网背景下企业信息门户中企业信息资源的集合,根据用户的个人喜好和角色建立不同风格的应用界面,对应相应的功能入口,采用标准化的信息传递获取信息的过程和机制,并将其加工成与企业利益紧密结合的平台。
企业门户是建立企业与用户、员工联系的综合平台。一般来说,它可以分为内部和外部两部分。内部部分,企业内部人员在门户平台建立企业信息系统,通过统一入口,审批和通知个人信息管理等功能;对外,它是一个常见的企业门户网站,是企业对外展示的重要平台。
企业门户的特点:
(1)企业门户具有企业信息集成的特点,入口统一,提高企业信息应用效率。
(2)在互联网的背景下,企业的门户是建立在WEB信息技术基础上的,服务器运行长期稳定,应急措施比较全面,优势网络信息技术可以提供不间断的服务。
企业门户信息管理系统可以贯穿管理流程,包括内容管理机制的规范化、内容机制的合理化等。
(3)企业门户可以定制,满足用户的个性化需求,比如在应用和外观上,可以根据个人需求设置信息门户的内容和功能,使用效率可以改善。
(4)企业门户系统的建设是一个复杂的过程,既要考虑现有系统的兼容性,又要考虑现有系统的运行情况。而且,企业信息系统还必须有高度的可扩展性、安全性和可靠性保障[ 2]。
企业内容管理系统的应用功能包括:个性化展示(利用模板技术提供个性化页面的并发浏览量)、使用缓存或生成静态页面、实时更新数据、修改同一个数据库、实现内容的可扩展性文件,无需代码开发即可配置新板。
2 可定制的管理系统设计应用
作为企业对外宣传的一种方式,企业门户网站的建设和维护需求是多种多样的。有的希望重内容,有的重风格,有的希望图文并茂,有的要求风格独特。由于风格不同,定制化企业门户的设计需要软件支持。不同设计理念形成的企业门户在使用不同组件编写设计时应考虑通用性和灵活性。软件和组件的应用可以进行自定义页面的布局和设计,同时也可以使用通用的内容管理和子系统快速搭建门户网站。
定制的页面布局包括两个实现过程:一是页面的布局要根据用户的需求,由专门的美工制作效果图,开发者使用效果图。基本实现可以定制。另一种是根据页面布局提取模板,然后将模板的基础组件交给用户自行组装和拼接,是高度定制化的。
它的特点是:
首先,可定制实现的基础是前端技术,包括页面的版块、布局、位置、样式、风格等。通过页面中模板的组装,实现设计的效果。
其次,根据保存逻辑精心设计模板,提供保存功能来保存设计好的模板,进而简化模板处理的难度。
三、提供导入导出功能,强调模板的复用性,多站点使用,导入模板,减少用户配置操作,根据配置页面的布局和内容的集合,进行板子和内容。接触、连接各个空间,实现一键切换功能。
在布局管理设计中,页面元素的布局分多个步骤,包括页面布局、页面样式、页面组件、页面合成。在配置模板页面,设置导航栏等设置,包括栏目和子栏目,配置页面内容区域的布局,选择多栏宽高调整各种布局风格。内容修改设置模块包括文本列表、时间列表、图形信息、图片显示等[3]。
3 系统关键技术
可定制的企业门户内容管理系统主要可以分为三个部分:一是基础架构的设计和实现,建立一个可以提供多种功能的综合后台管理系统,可以灵活使用整体后台管理框架,具有开放、可扩展的特性。第二,能够设计和实施内容管理。一个网站内容包罗万象,将文本、图片、视频、文档等嵌套在HTML、JSP等页面脚本文件中,实现多种内容需求。第三,支持可定制性,实现模板、版块、布局等可定制化,降低用户学习和使用难度,可扩展性强,整套解决方案可灵活定制。
Java EE的基本框架可以实现低H组合系统。每个组件都按照这些标准单独开发,适合组件化开发,建立统一的标准。同时,java是一种依赖虚拟机的编程语言,适用于大型复杂企业信息系统的构建。随着企业应用规模的不断扩大,需要使用服务器集群来处理大规模的访问。在Java EE平台中,使用负载均衡等技术可以增加机器数量,改善各种操作系统环境,实现容量扩展,能力强。可扩展性性能。
富文本编辑是一种将网页数据本身结构化的语言,可以降低编辑网页内容的难度,提供简单而丰富的编辑功能。富文本编辑器也应运而生。富文本编辑器 (RTE) 不同于普通的文本编辑器。编辑时可以更改字体、颜色、文本间距、插入图片和附件超链接等,生成的文本编辑器功能非常强大。方便用户编辑文章或信息,可嵌入浏览器。页面上显示的内容,实际上是浏览器通过页面的 HTML 代码、CSS(Cascading Style Sheets)等的综合效果渲染出来的。
在线文件管理支持批量上传文件,可视化拖放或复制文件和文件夹。可以管理各种类型的文件,可以配置允许上传的文件的类型和大小等信息。
4。结论
企业门户管理系统具有可扩展性和可定制性。在设计和应用时,要考虑企业的门户内容和管理系统的要求。基础设计开发后网站针对相关技术,进行整个内容管理系统的定制化设计,对每个模块进行一一探索和破解。未来,随着互联网技术的发展,企业的门户网站将日新月异,网站的内容和形式除了直接展示外,还将增加与用户的互动现有页面,实现门户管理系统的新功能。
主要参考
[1] 严成. 可定制的企业门户内容管理系统的设计与应用[D]. 北京:北京邮电大学,2015.
[2] 王春丽. 基于SSH三层架构的企业门户系统[J].计算机编程技能与维护,2013 (22): 57-59.
[3] 胡聪. 企业门户应急通道的建立与实践[J].电力信息化, 2013, 11 (6): 74-77.
网站内容管理系统后台 设计(融成Java后台网站内容管理系统特色和创新1.整体软件系统采用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-20 15:13
Fusion Java后台网站内容管理系统是基于Java语言开发的功能强大的内容管理系统。成功实现了上传下载网站、博客网站、电商购物网站、物流管理网站等复杂的管理能力。 scale 网站 系统具有多级页面和多级列,使软件易于学习和操作。同时拥有商品管理、订单管理、物流管理、评论管理等购物模块,以及UV访客分析、PV流量分析、关键词分析、点击热度分析等网站@ > 数据统计分析功能,本软件具有很强的竞争优势。
集成 Java 后端网站内容管理系统功能和创新
1.整体软件系统采用推荐位管理的思想设计,实现了前端网页的循环调用,避免了传统的产品模型搭建、属性设置等诸多复杂繁琐的设置。内容管理系统,让本软件简单易用,易操作,这也是该版本最大的特色和创新之一;
2.增加了普通管理员和普通用户的分级管理,以及多组用户管理和信息管理功能;
<p>3.栏目管理实现多级增删改查,可管理大型网站系统复杂的多级页面、多级栏目;内容管理分为普通页面内容管理、图片文件管理、视频文件管理和商品页面管理,可实现普通企业官网、门户网站、图片视频软件网站、博客 查看全部
网站内容管理系统后台 设计(融成Java后台网站内容管理系统特色和创新1.整体软件系统采用)
Fusion Java后台网站内容管理系统是基于Java语言开发的功能强大的内容管理系统。成功实现了上传下载网站、博客网站、电商购物网站、物流管理网站等复杂的管理能力。 scale 网站 系统具有多级页面和多级列,使软件易于学习和操作。同时拥有商品管理、订单管理、物流管理、评论管理等购物模块,以及UV访客分析、PV流量分析、关键词分析、点击热度分析等网站@ > 数据统计分析功能,本软件具有很强的竞争优势。
集成 Java 后端网站内容管理系统功能和创新
1.整体软件系统采用推荐位管理的思想设计,实现了前端网页的循环调用,避免了传统的产品模型搭建、属性设置等诸多复杂繁琐的设置。内容管理系统,让本软件简单易用,易操作,这也是该版本最大的特色和创新之一;
2.增加了普通管理员和普通用户的分级管理,以及多组用户管理和信息管理功能;
<p>3.栏目管理实现多级增删改查,可管理大型网站系统复杂的多级页面、多级栏目;内容管理分为普通页面内容管理、图片文件管理、视频文件管理和商品页面管理,可实现普通企业官网、门户网站、图片视频软件网站、博客
网站内容管理系统后台 设计( 一下好比系统的应用场景和业务区别的区别,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-20 02:19
一下好比系统的应用场景和业务区别的区别,你知道吗?)
首先介绍一下什么是cms系统,意思是内容管理系统,是Content Management System的缩写。在不同的行业中,cms的具体应用场景和业务不同,差异也比较大。我们先把cms理解为一个可以动态配置页面的系统。
cms 能做什么?首页的楼层、运营的临时活动、各种自定义页面都可以用cms完成。比如轮播、优惠券、排名、特别活动、节日活动、优惠券、特别推荐、广告位等,并对其进行排序。通过cms操作人员可以快速创建新的活动。
比较有实力的公司可以直接在后台预览配置结果。像我们这种小公司,基本都是填好参数,然后自动生效。如果做预览效果和外挂拖拽效果,会占用前端大哥不少时间。所以第一版肯定是没有预览功能的。当然,如果是2c的话,尽量做一些预览效果。
基本组件
首先,要有基本的组成部分。怎么理解就像盖楼一样,需要先创建框架;您需要定义每个组件的规则和样式。这些组件是可重用的,即可以放在网站多个不同的位置,填充相同或不同的内容,这取决于你的需要。
下面给出一个例子。网站前端页面的内容是这样的。
后台的cms可以这样设计(画的有点丑)。当然,这个例子是因为样式简单,所以只需要直接选择要填充的位置即可。在实践中,当涉及到多种样式的组合时,通常会有一个可视化的组合界面和预览功能。比如各大电商平台的店铺装修就是一个典型的例子。下面是我根据上图想象的后台界面;
内容填充
接下来就是在组件中填写内容,一般包括文字、图片、链接地址。还是上面背景图的例子。图片中的内容是可配置的,上传内容需要手动操作;但也可以做成算法自动填入内容,减少人力。开发成本大致相同。
这里写个坑。如果是广告位,建议设计成手动操作,广告功能也可以说是cms;否则,建议使用程序自动更新,这个是给seo的,seo以后会在文章中写入,这里跳过。以操作手册操作为例,可以看下图,
图片中有一些基本的常用内容。灰色部分用于预览。实际只填写的内容是位置、调用内容的id、排序权重。如果是一些特殊需求,比如广告或者限时活动,可以在里面添加开始时间和结束时间;例如下图中的广告。
这里解释一下为什么不直接在cms中填写所有的内容信息,而是在别处填写,然后调用。这是一个 cms 功能。一般是把相关信息写在别的地方,然后存入数据库。因为cms经常会临时调用很多相同的数据,从业务层面每次调用都重新填一遍很浪费时间,从数据上也可以更加安全,所以保存重要数据和cms 作为两个函数调用。而且在很多情况下,一些 cms 内容只是创建了一个临时表并将其存储在临时库中。使用后会被删除,不会存入数据库。
需要根据不同的场景需求自定义样式和背景规则,比如是否在排行榜组件中添加灌水功能,导航栏是否有锚点。这里不再展开。欢迎有兴趣的同学互相交流。
大家可以关注我的知乎栏目《产品经理真棒》,和知乎栏目中的产品经理见面,看看有没有问题! 查看全部
网站内容管理系统后台 设计(
一下好比系统的应用场景和业务区别的区别,你知道吗?)

首先介绍一下什么是cms系统,意思是内容管理系统,是Content Management System的缩写。在不同的行业中,cms的具体应用场景和业务不同,差异也比较大。我们先把cms理解为一个可以动态配置页面的系统。
cms 能做什么?首页的楼层、运营的临时活动、各种自定义页面都可以用cms完成。比如轮播、优惠券、排名、特别活动、节日活动、优惠券、特别推荐、广告位等,并对其进行排序。通过cms操作人员可以快速创建新的活动。
比较有实力的公司可以直接在后台预览配置结果。像我们这种小公司,基本都是填好参数,然后自动生效。如果做预览效果和外挂拖拽效果,会占用前端大哥不少时间。所以第一版肯定是没有预览功能的。当然,如果是2c的话,尽量做一些预览效果。
基本组件
首先,要有基本的组成部分。怎么理解就像盖楼一样,需要先创建框架;您需要定义每个组件的规则和样式。这些组件是可重用的,即可以放在网站多个不同的位置,填充相同或不同的内容,这取决于你的需要。
下面给出一个例子。网站前端页面的内容是这样的。

后台的cms可以这样设计(画的有点丑)。当然,这个例子是因为样式简单,所以只需要直接选择要填充的位置即可。在实践中,当涉及到多种样式的组合时,通常会有一个可视化的组合界面和预览功能。比如各大电商平台的店铺装修就是一个典型的例子。下面是我根据上图想象的后台界面;

内容填充
接下来就是在组件中填写内容,一般包括文字、图片、链接地址。还是上面背景图的例子。图片中的内容是可配置的,上传内容需要手动操作;但也可以做成算法自动填入内容,减少人力。开发成本大致相同。
这里写个坑。如果是广告位,建议设计成手动操作,广告功能也可以说是cms;否则,建议使用程序自动更新,这个是给seo的,seo以后会在文章中写入,这里跳过。以操作手册操作为例,可以看下图,

图片中有一些基本的常用内容。灰色部分用于预览。实际只填写的内容是位置、调用内容的id、排序权重。如果是一些特殊需求,比如广告或者限时活动,可以在里面添加开始时间和结束时间;例如下图中的广告。

这里解释一下为什么不直接在cms中填写所有的内容信息,而是在别处填写,然后调用。这是一个 cms 功能。一般是把相关信息写在别的地方,然后存入数据库。因为cms经常会临时调用很多相同的数据,从业务层面每次调用都重新填一遍很浪费时间,从数据上也可以更加安全,所以保存重要数据和cms 作为两个函数调用。而且在很多情况下,一些 cms 内容只是创建了一个临时表并将其存储在临时库中。使用后会被删除,不会存入数据库。
需要根据不同的场景需求自定义样式和背景规则,比如是否在排行榜组件中添加灌水功能,导航栏是否有锚点。这里不再展开。欢迎有兴趣的同学互相交流。
大家可以关注我的知乎栏目《产品经理真棒》,和知乎栏目中的产品经理见面,看看有没有问题!
网站内容管理系统后台 设计(增长超人官网有不少企业网站案例和网站建设的知识)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-19 22:00
网站不是“现成”产品,您购买的解决方案将有助于您的业务增长。每个人对网站建设的需求不一样,所以具体的报价也会不一样。成长超人官网有很多企业网站案例和网站建设知识,大家可以来了解一下:
网站开发成本取决于网站的类型。建站价格的主要区别在于你如何选择建站:
模板类型网站几百块几千块就可以搞定,也有几万块的优质模板网站,这是由网站的质量决定的俗话说,一分钱的差价自然对应着网站的品质差。
普通定制网站的价格一般在几万元,品质较高的则高达10万或20万元。具体评价以网站客户的页面需求和功能需求为准。
自定义网站主要原因是开发成本高,边际成本低。这就像请人为你画一幅肖像,花费很多。但是复制肖像很便宜。如果你对网站有很高的品质要求,那么定制网站会适合你,因为定制网站区别于模板站的最大优势是让网站框架设计适应网站 内容,而不是 网站 内容以适应 网站 框架。
一个优质的企业网站离不开以下几个步骤: STEP01 明确建站目的
在开始一个网站建设项目之前,你需要明确你的网站的目的,是为了提升你的品牌形象吗?还是为营销而构建网站?这个目的确立了,然后是建站的方向和核心思想。
只有确定了建站的目的,才能对网站的整体规划进行更清晰的规划,包括网站结构、网站功能、网站风格、内容表达等。此外,它可以让你的网站制作过程更加合理有序,不会杂乱无章,也可以为后期制作的内容铺平道路,有利于个人或企业形象的呈现。
STEP02 参观团划分
关于你的 网站 建设目的没什么好说的。在网站成立之前,访客群体的划分是为了更好的细化内容,划分内容层次,打造渐进式的内容展示形式,满足不同群体的不同浏览习惯,最终实现更好的信息传递影响。另外,我们可以根据自己的需求和浏览习惯,或者通过网站旧的历史数据,科学地指导我们制定网站法规和功能需求。
STEP03 思考表达
大多数用户是为了特定目的或完成任务而来的。他们搜索 网站、网站 以获得快速反馈。
因此,思考表现形式就是网站内容呈现的规划。在分析了访问者群体和行业特征之后,我们首先要思考为什么用户会来你的网站。要提供什么样的内容以及您希望如何展示您的内容?这需要您和网站建设者从用户的角度思考。当然,网站布局的合理性和界面的美观性也要充分考虑,用户的浏览体验也很重要。
以上三个环节属于网站的内容策划阶段,内容策划和设计是考虑建站公司专业与否的重要因素。同时,他们还必须有很强的写作能力和营销意识,由此产生的网站可以很有吸引力,给你带来回报。因此,这点应该为网站建设公司考虑。
STEP04 设计阶段
一个视觉产品是由视觉链接中的三个角色完成的。
产品经理负责信息的设计。通过视觉元素的控制,可以增加或减少,或修改,从而设计一个信息传达给用户。
交互设计师负责交互体验的设计。通过呈现元素的大小、表达方式和排列方式,我们想要传达的信息可以更好地被访问者感知和理解。
UI设计师的重点是美化网页,通过颜色、形状、字体、样式、纹理材质等让用户处于良好的浏览环境中。经过两个角色的设计师处理后,网站最终可以被用户解读。
STEP05 前端开发
前端工程师主要实现网页重构和网页逻辑跳转,优化网站浏览体验,根据网页设计师提交的设计稿打造网站界面交互效果和功能。简单来说,前端开发者的日常工作就是将前端界面呈现给访问者的过程。在这个过程中,或多或少会出现一些问题,及时的沟通很重要。
STEP06 后端制作
在这个环节,后台设计师完成了数据的逻辑处理,比如数据更新、修改、提交、查询等。另外,另外一个很重要的工作就是网站的后台开发,这也是后端工程师的责任。网站后台是运营网站的重要工具,要求方便、可视化、实用,可以提供给网站运营商上线前上传内容。以及上线后的网站运营工作(网站更新、维护、新增内容和删除等),让运营商更高效地完成运营工作。
STEP07在线测试
完成网页重构和后期制作后,在本地进行测试,检查其可靠性,待bug解决后即可投入使用。购买域名和服务器,配置服务器,完成DNS解析,连接域名和服务器,最后使用FTP工具将数据上传到服务器。这个网站可以正常访问。
网站上线后,一定要做好网站的运营,即围绕网站的内容更新、管理维护、优化迭代,从而提高网站的排名和竞争力、饱和度等。要想把网站运营好,除了基本的运营知识外,还要有很强的数据思维。
以上就是网站的搭建步骤,以及一些技巧和干货知识,希望能帮助大家更好的了解网站的搭建流程。 查看全部
网站内容管理系统后台 设计(增长超人官网有不少企业网站案例和网站建设的知识)
网站不是“现成”产品,您购买的解决方案将有助于您的业务增长。每个人对网站建设的需求不一样,所以具体的报价也会不一样。成长超人官网有很多企业网站案例和网站建设知识,大家可以来了解一下:

网站开发成本取决于网站的类型。建站价格的主要区别在于你如何选择建站:
模板类型网站几百块几千块就可以搞定,也有几万块的优质模板网站,这是由网站的质量决定的俗话说,一分钱的差价自然对应着网站的品质差。
普通定制网站的价格一般在几万元,品质较高的则高达10万或20万元。具体评价以网站客户的页面需求和功能需求为准。
自定义网站主要原因是开发成本高,边际成本低。这就像请人为你画一幅肖像,花费很多。但是复制肖像很便宜。如果你对网站有很高的品质要求,那么定制网站会适合你,因为定制网站区别于模板站的最大优势是让网站框架设计适应网站 内容,而不是 网站 内容以适应 网站 框架。
一个优质的企业网站离不开以下几个步骤: STEP01 明确建站目的
在开始一个网站建设项目之前,你需要明确你的网站的目的,是为了提升你的品牌形象吗?还是为营销而构建网站?这个目的确立了,然后是建站的方向和核心思想。
只有确定了建站的目的,才能对网站的整体规划进行更清晰的规划,包括网站结构、网站功能、网站风格、内容表达等。此外,它可以让你的网站制作过程更加合理有序,不会杂乱无章,也可以为后期制作的内容铺平道路,有利于个人或企业形象的呈现。
STEP02 参观团划分
关于你的 网站 建设目的没什么好说的。在网站成立之前,访客群体的划分是为了更好的细化内容,划分内容层次,打造渐进式的内容展示形式,满足不同群体的不同浏览习惯,最终实现更好的信息传递影响。另外,我们可以根据自己的需求和浏览习惯,或者通过网站旧的历史数据,科学地指导我们制定网站法规和功能需求。
STEP03 思考表达
大多数用户是为了特定目的或完成任务而来的。他们搜索 网站、网站 以获得快速反馈。
因此,思考表现形式就是网站内容呈现的规划。在分析了访问者群体和行业特征之后,我们首先要思考为什么用户会来你的网站。要提供什么样的内容以及您希望如何展示您的内容?这需要您和网站建设者从用户的角度思考。当然,网站布局的合理性和界面的美观性也要充分考虑,用户的浏览体验也很重要。
以上三个环节属于网站的内容策划阶段,内容策划和设计是考虑建站公司专业与否的重要因素。同时,他们还必须有很强的写作能力和营销意识,由此产生的网站可以很有吸引力,给你带来回报。因此,这点应该为网站建设公司考虑。

STEP04 设计阶段
一个视觉产品是由视觉链接中的三个角色完成的。
产品经理负责信息的设计。通过视觉元素的控制,可以增加或减少,或修改,从而设计一个信息传达给用户。
交互设计师负责交互体验的设计。通过呈现元素的大小、表达方式和排列方式,我们想要传达的信息可以更好地被访问者感知和理解。
UI设计师的重点是美化网页,通过颜色、形状、字体、样式、纹理材质等让用户处于良好的浏览环境中。经过两个角色的设计师处理后,网站最终可以被用户解读。
STEP05 前端开发
前端工程师主要实现网页重构和网页逻辑跳转,优化网站浏览体验,根据网页设计师提交的设计稿打造网站界面交互效果和功能。简单来说,前端开发者的日常工作就是将前端界面呈现给访问者的过程。在这个过程中,或多或少会出现一些问题,及时的沟通很重要。
STEP06 后端制作
在这个环节,后台设计师完成了数据的逻辑处理,比如数据更新、修改、提交、查询等。另外,另外一个很重要的工作就是网站的后台开发,这也是后端工程师的责任。网站后台是运营网站的重要工具,要求方便、可视化、实用,可以提供给网站运营商上线前上传内容。以及上线后的网站运营工作(网站更新、维护、新增内容和删除等),让运营商更高效地完成运营工作。
STEP07在线测试
完成网页重构和后期制作后,在本地进行测试,检查其可靠性,待bug解决后即可投入使用。购买域名和服务器,配置服务器,完成DNS解析,连接域名和服务器,最后使用FTP工具将数据上传到服务器。这个网站可以正常访问。
网站上线后,一定要做好网站的运营,即围绕网站的内容更新、管理维护、优化迭代,从而提高网站的排名和竞争力、饱和度等。要想把网站运营好,除了基本的运营知识外,还要有很强的数据思维。
以上就是网站的搭建步骤,以及一些技巧和干货知识,希望能帮助大家更好的了解网站的搭建流程。
网站内容管理系统后台 设计(B端产品三年吧,产品后台设计整理与总结! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-02-19 21:21
)
我从事B端产品已经三年了。最近闲来无事,整理总结了一下产品的背景设计。
一、什么是产品后端
产品背景是前端信息页面的映射,也就是说前端显示什么,后端就会显示什么。产品后端是适用于产品的前端,其主要功能是管理前端的信息。
二、产品背景的分类
产品后台大致分为两类:产品后台管理系统和业务系统(BI)
产品后台管理系统主要分为四类:(1)用户管理系统、(2)产品管理系统、(3)内容管理系统(cms))、( 4)文件管理系统
用户管理系统:会员审核、会员管理、用户管理、角色管理
产品管理系统:产品上线、产品下架、产品修改、产品查询(如电商行业)
内容管理系统:这个偏向于前端cms的管理,即内容管理:信息发布、信息上传、信息查询、信息修改(例如横幅发布)
文件管理系统:文件上传、文件下载、新闻发布、信息跟踪(比如上传excel表格,作为产品,我们只需要了解这个过程)
业务管理系统(BI):就是在这个平台上做一些数据管理(例如,产品数据分析、数据挖掘、数据报表等)。也分为四类:(1)显示数据;(2)显示数据,但更突出的是趋势(例如:列表画面、件数、查看画面(最大值、最小值)值、绝对值)、图表画面(柱形图、折线图、饼图、面积图、柱+线)等)(3)数据分析,仅限于分析(竞品分析、用户分析)等)。(4)为精准营销(例如广告)得出分析结论
三、后台设计中的7个要素
1.登录
2.功能菜单(例如:左边的功能菜单,一般不超过三级)
3.详细的功能菜单(例如:添加、删除、修改和检查)
4、用户角色:多角色、多模块
5、用户权限:因为有多个用户,权限自然不同
6.数据分析:报告、图表
7.系统参数(如权限管理等)
四、背景设计步骤
1.了解业务场景
2.分析系统功能
3.梳理后台功能
4. 设计后台原型
5.优化背景原型:布局;相互作用; 函数迭代
五、怎么办
我还没想好我应该举什么例子。等我弄明白了再补充,哈哈。
查看全部
网站内容管理系统后台 设计(B端产品三年吧,产品后台设计整理与总结!
)
我从事B端产品已经三年了。最近闲来无事,整理总结了一下产品的背景设计。
一、什么是产品后端
产品背景是前端信息页面的映射,也就是说前端显示什么,后端就会显示什么。产品后端是适用于产品的前端,其主要功能是管理前端的信息。
二、产品背景的分类
产品后台大致分为两类:产品后台管理系统和业务系统(BI)
产品后台管理系统主要分为四类:(1)用户管理系统、(2)产品管理系统、(3)内容管理系统(cms))、( 4)文件管理系统
用户管理系统:会员审核、会员管理、用户管理、角色管理
产品管理系统:产品上线、产品下架、产品修改、产品查询(如电商行业)
内容管理系统:这个偏向于前端cms的管理,即内容管理:信息发布、信息上传、信息查询、信息修改(例如横幅发布)
文件管理系统:文件上传、文件下载、新闻发布、信息跟踪(比如上传excel表格,作为产品,我们只需要了解这个过程)
业务管理系统(BI):就是在这个平台上做一些数据管理(例如,产品数据分析、数据挖掘、数据报表等)。也分为四类:(1)显示数据;(2)显示数据,但更突出的是趋势(例如:列表画面、件数、查看画面(最大值、最小值)值、绝对值)、图表画面(柱形图、折线图、饼图、面积图、柱+线)等)(3)数据分析,仅限于分析(竞品分析、用户分析)等)。(4)为精准营销(例如广告)得出分析结论
三、后台设计中的7个要素
1.登录
2.功能菜单(例如:左边的功能菜单,一般不超过三级)
3.详细的功能菜单(例如:添加、删除、修改和检查)
4、用户角色:多角色、多模块
5、用户权限:因为有多个用户,权限自然不同
6.数据分析:报告、图表
7.系统参数(如权限管理等)
四、背景设计步骤
1.了解业务场景
2.分析系统功能
3.梳理后台功能
4. 设计后台原型
5.优化背景原型:布局;相互作用; 函数迭代
五、怎么办
我还没想好我应该举什么例子。等我弄明白了再补充,哈哈。

网站内容管理系统后台 设计(网站内容管理系统后台设计网站运营系统的安装流程介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-02-19 04:00
网站内容管理系统后台设计网站运营系统是一个成功推广网站的必备软件,要求网站内容管理系统支持多版本一对一管理。比如登录后是该管理器里面。进入后是无需注册的,管理员可以直接控制网站内容的审核流程。为了帮助我们更好地做好网站,
1)统一布局设计,进行更换不同域名下所有页面的浏览模式。
2)严格管理采集内容,严格采集分类进行管理,有效控制编辑数量,防止重复内容。
3)管理内容要快速全面,可视化操作方便操作,可自定义设置操作完成时间以及设置删除操作。
4)历史文章,可以设置删除与恢复历史文章,并按照通用域名进行分类,让搜索引擎可以直接进行抓取。
5)网站更新更有序,定期发布相关文章,提升网站更新速度。针对不同版本的cms有不同的后台设计,严格管理多个版本库存。可以根据内容匹配相应的管理功能。美翰不仅支持私有化部署,我们还提供免费版的系统。美翰和协同轻量服务器(目前量服务器)都提供托管给企业,解决用户服务器的问题,方便用户部署和维护。美翰提供免费版系统,满足个人及中小企业的需求。
美翰网站内容管理系统有优势:1.美翰有windows版和linux版本2.美翰的网站管理系统集成完整功能,以及第三方应用功能,用户无需在新建webserver。3.用户无需申请新账号,在软件内即可创建用户。网站内容管理系统的安装流程:第一步:官网注册美翰网站内容管理系统的安装流程如下1.注册网站管理员账号2.收听美翰官网安装系统教程第二步:下载cms下载美翰网站内容管理系统cms,部署到本地,安装完成后,如有问题,请从官网寻找客服人员。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计网站运营系统的安装流程介绍)
网站内容管理系统后台设计网站运营系统是一个成功推广网站的必备软件,要求网站内容管理系统支持多版本一对一管理。比如登录后是该管理器里面。进入后是无需注册的,管理员可以直接控制网站内容的审核流程。为了帮助我们更好地做好网站,
1)统一布局设计,进行更换不同域名下所有页面的浏览模式。
2)严格管理采集内容,严格采集分类进行管理,有效控制编辑数量,防止重复内容。
3)管理内容要快速全面,可视化操作方便操作,可自定义设置操作完成时间以及设置删除操作。
4)历史文章,可以设置删除与恢复历史文章,并按照通用域名进行分类,让搜索引擎可以直接进行抓取。
5)网站更新更有序,定期发布相关文章,提升网站更新速度。针对不同版本的cms有不同的后台设计,严格管理多个版本库存。可以根据内容匹配相应的管理功能。美翰不仅支持私有化部署,我们还提供免费版的系统。美翰和协同轻量服务器(目前量服务器)都提供托管给企业,解决用户服务器的问题,方便用户部署和维护。美翰提供免费版系统,满足个人及中小企业的需求。
美翰网站内容管理系统有优势:1.美翰有windows版和linux版本2.美翰的网站管理系统集成完整功能,以及第三方应用功能,用户无需在新建webserver。3.用户无需申请新账号,在软件内即可创建用户。网站内容管理系统的安装流程:第一步:官网注册美翰网站内容管理系统的安装流程如下1.注册网站管理员账号2.收听美翰官网安装系统教程第二步:下载cms下载美翰网站内容管理系统cms,部署到本地,安装完成后,如有问题,请从官网寻找客服人员。
网站内容管理系统后台 设计(iDo网站在线设计系统支持简单的网站设计,支持带后台数据库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-17 23:14
iDo网站在线设计系统不仅支持简单的网站设计,还支持带有后端数据库的大型网站设计。
设计简单时网站,可以直接设计页面,设置边框、背景、图片并在页面上添加文字,使用简单的设计边框元素、多媒体元素、网页图片元素、文字段落元素等完成后,您甚至可以通过页面列表将菜单添加到页面中。可以使用多媒体元素、文档标题列表、内容列表、图像表、文章标题和文章内容等元素来构建复杂的大型门户网站。
使用iDo网站在线设计系统搭建大型门户网站网站时,系统具有强大的内容管理能力,可支持树状网站栏目系统,无限制关于层数和层数,在网站中可以方便的管理各种类型的信息文章,另外每个文章还支持关键词、作者、在文章 中设置 关键词 标签可以有效地构建一个基于标签或 关键词 的 文章 分类系统。
iDo网站在线设计系统在管理文章时支持多种文字、图片和附件,图片可以直接插入文件,附件也可以直接引用。
使用 iDo网站 管理和在线设计系统进行页面设计时,对于与数据库相关的元素,如多媒体元素、标题列表元素、内容列表元素、幻灯片元素、图片表格元素,需要设置数据源,当使用一个元素时,它的数据可以来自指定的网站列,当前访问的列,或者指定的关键词。当数据源设置为指定的网站列时,该元素会在显示时自动从指定列和指定列的子列中提取文章;当数据源设置为当前访问的列时,当数据源设置为关键词时,元素显示的内容将是可变的。当用户访问 网站 列时,将显示该列及其子列的内容;当数据源设置为关键词时,元素会在显示时自动按关键词搜索网站或指定列下满足条件的文件。 查看全部
网站内容管理系统后台 设计(iDo网站在线设计系统支持简单的网站设计,支持带后台数据库)
iDo网站在线设计系统不仅支持简单的网站设计,还支持带有后端数据库的大型网站设计。
设计简单时网站,可以直接设计页面,设置边框、背景、图片并在页面上添加文字,使用简单的设计边框元素、多媒体元素、网页图片元素、文字段落元素等完成后,您甚至可以通过页面列表将菜单添加到页面中。可以使用多媒体元素、文档标题列表、内容列表、图像表、文章标题和文章内容等元素来构建复杂的大型门户网站。
使用iDo网站在线设计系统搭建大型门户网站网站时,系统具有强大的内容管理能力,可支持树状网站栏目系统,无限制关于层数和层数,在网站中可以方便的管理各种类型的信息文章,另外每个文章还支持关键词、作者、在文章 中设置 关键词 标签可以有效地构建一个基于标签或 关键词 的 文章 分类系统。
iDo网站在线设计系统在管理文章时支持多种文字、图片和附件,图片可以直接插入文件,附件也可以直接引用。
使用 iDo网站 管理和在线设计系统进行页面设计时,对于与数据库相关的元素,如多媒体元素、标题列表元素、内容列表元素、幻灯片元素、图片表格元素,需要设置数据源,当使用一个元素时,它的数据可以来自指定的网站列,当前访问的列,或者指定的关键词。当数据源设置为指定的网站列时,该元素会在显示时自动从指定列和指定列的子列中提取文章;当数据源设置为当前访问的列时,当数据源设置为关键词时,元素显示的内容将是可变的。当用户访问 网站 列时,将显示该列及其子列的内容;当数据源设置为关键词时,元素会在显示时自动按关键词搜索网站或指定列下满足条件的文件。
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-17 21:11
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 在线下单在线下单系统栏目设计要求,后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户的需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户的要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、 分析客户需求,制定一套客户需求所需的后台管理系统,丁银碧斌半忙中胡思乱想,你臭,你痒。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改和测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集是根据客户的需求,实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、验收合格,客户出具《确认书》设计资质”;,编写实现需求的功能模块。@网站管理功能基本要求3、立柱设计要求 2、验收合格,客户出具《设计合格确认书》;,编写实现需求的功能模块。@网站管理功能基本要求3、立柱设计要求 2、验收合格,客户出具《设计合格确认书》;,编写实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户支付余额;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息采集是根据客户的建议需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们; 网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。@网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。@网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求编写信息集合。实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 栏目设计要求后台管理设计流程图网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 栏目设计要求后台管理设计流程图网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 查看全部
网站内容管理系统后台 设计(网站后台管理系统设计流程【最新版】--网站信息搜集)
网站后台管理系统设计流程网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要编写信息集合客户 实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求一、网站资料采集网站@ > 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目说明< @2、网站管理功能基本要求3、栏目设计要求根据客户要求,编写实现要求的功能模块。涉及的内容包括:1、项目描述网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、网站管理功能基本要求网站后台管理系统设计流程3网站 后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、立柱设计要求网站后台管理制度设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写出实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、分析网站
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求确定内容(栏目)和功能,制定可行的后台管理计划。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求包括:网站后台管理系统设计流程3网站 @>后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1、立柱类别网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理,权限管理、会员管理、档案管理、反馈管理、数据实时更新展示等网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 @> 信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。信息采集 根据客户需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求2、各模块实现功能描述。
网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求网站后台管理系统设计流程3网站@ >后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、 公司新闻、行业资讯信息发布系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据需要采集信息客户,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求产品介绍综合图形产品信息介绍、更新及发布系统网站@ >后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、网上下单购物车系统栏目设计要求网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计需要权限管理网站系统安全权限分配与管理网站后台管理系统设计流程3<
涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目管理栏目设计要求网站各栏目集成后台管理平台系统网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求会员管理会员管理系统,会员注册、登录、修改信息等网站 @> 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理职能基本要求3、栏目设计要求信息反馈信息反馈表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、 在线下单在线下单系统栏目设计要求,后台生成报表网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户的需求,编写实现需求的功能模块。覆盖范围包括:1、项目描述2、网站
涉及内容包括:1、项目说明2、网站管理功能基本要求3、立柱设计要求...(视要求而定)网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3、客户审核确认网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求三、页面设计网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.网站后台整体规划;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息集合是根据客户的需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。信息采集是根据客户需求编写的一个实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目的设计要求:让管理后台界面简洁易操作,以便管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。栏目设计要求的目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息根据客户的要求采集编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、 分析客户需求,制定一套客户需求所需的后台管理系统,丁银碧斌半忙中胡思乱想,你臭,你痒。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求四、生产网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.建模:后台程序、数据库及相关功能模块的制作;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2.修改和测试设计效果;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,写出实现功能模块的需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户测试审查。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站 信息采集 根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求五、完成网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户根据合同内容进行验收工作;网站 后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集是根据客户的需求,实现所需的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求2、验收合格,客户出具《确认书》设计资质”;,编写实现需求的功能模块。@网站管理功能基本要求3、立柱设计要求 2、验收合格,客户出具《设计合格确认书》;,编写实现需求的功能模块。@网站管理功能基本要求3、立柱设计要求 2、验收合格,客户出具《设计合格确认书》;,编写实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.客户支付余额;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写实现需求模块的功能。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.产品发布。网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求六、后期维护网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求1.客户可通过我司与我们交流网站;网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息采集是根据客户的建议需求,编写实现需求的功能模块。涉及的内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们; 网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。@网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。@网站管理功能基本要求3、栏目设计要求 2、如果您需要我们的帮助,可以发邮件联系我们;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求采集信息,编写实现需求的功能模块。
涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求3.向客户提交交互式可视化公司服务的动态信息;网站后台管理系统设计流程3网站后台管理系统设计流程一、网站根据客户需求编写信息集合。实现需求的功能模块。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求4.及时处理系统故障。网站后台管理系统设计流程3网站后台管理系统设计流程< @一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、栏目设计要求后台管理设计流程图网站后台管理系统设计流程3 网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 栏目设计要求后台管理设计流程图网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求 栏目设计要求后台管理设计流程图网站后台管理系统设计流程3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块来实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求
网站内容管理系统后台 设计(电商行业商业模式,电商系统设计的总结和设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-16 23:06
从事电子商务行业,总结了电子商务系统的设计,各个模块相互独立,本文讲解商品管理系统的设计。
电子商务商业模式
电商行业有很多成熟的商业模式,大致有以下几种:
商品管理系统说明
商品管理系统是整个电子商务系统的数据基础。它用于记录与商品相关的数据。虽然系统逻辑并不复杂,但由于运营数据量大,需要把控细节,比如订单、营销、支付、物流等环节。数据需要从商品中心获取。
商品管理系统主要包括以下几个部分:
分类管理:管理产品分类,主要对不同的产品进行分类分类;品牌管理:管理产品品牌,为不同的产品添加品牌;规范管理:规范也可以称为属性,它决定了SKU、SPU,是商品模块的重要组成部分;参数管理:参数也叫非关键属性,类似于规格,但不决定SKU,只起展示作用;产品推荐:产品推荐分为常规推荐和个性化推荐;商品搜索:涉及商品搜索逻辑和后续展示问题;产品评论:关键词、敏感词筛选、评论等级等;产品管理:产品的增删改查,而其他操作,如拆架子,则更为重要。分类管理
分类也叫品类,是商品管理系统中最重要、最基础的部分。我们在设计商品系统时,首先要设计分类系统。
为什么?
分类,顾名思义,就是把东西分类,就是衣服和裤子,方便我们识别。同时,商品、规格、参数、品牌都链接在品类下。
前后类
我们平时设计分类的时候,可能只有前台分类,然后在第一段显示分类的标题。这种方法实际上并不好。原因如下:
不利于营销。如果我们只有一个类别并且我们命名它,我们必须考虑到后台的可操作性和用户体验。这个非常困难。对于用户来说,这个品类可以称得上是美服,但对于后台入口,他们会想到美服。不利于管理。您是否有时想删除某个类别,但该类别下的产品很多?这个时候就很头疼了。不利于检索。设置丰富的前端类别可以帮助用户更好地找到类别。大数据可以用来分析用户喜欢搜索什么,然后可以命名类别。
解决方案是设计两个类别,一个前端类别和一个后端类别。
有什么含义?后端分类给我们看。我们需要链接后端分类下的产品。前端分类是给用户看的。一个昵称,后端分类就像我们的名字,前端分类就像我们的游戏ID。
后端分类要尽量简洁明了,让人一眼就知道是什么意思,同时要便于管理,可以编号。
那么如何设计呢?
在后台设置两个菜单,一个是背景类,一个是前景类。背景类是我们通常设计的主要包括以下几个字段:
类别名称:类别名称,自行开始;前台类别:对应的前台类别是什么;描述:类别的描述;库存:该类别中还剩下多少库存;创建时间,修改时间:什么时候建,什么时候修改;操作:只能编辑,不能删除(背景类别不能删除,小心)。
前端类:前端类和后端类基本相同。不同的是,我们在创建前端类别时要注意。我们需要选择前端类别附加到哪个后端类别。再说一遍,不过前端类必须和后端类挂钩,否则就是一个没有身份的小黑子。
此外,前端类别可以编辑、删除和屏蔽。即使分类下有产品要删除也无所谓,因为产品是在后台分类的,这样我们就可以根据营销量需求灵活的改变前端的分类。
情人节快到了,那就多做一些关于礼物、玫瑰等的分类,屏蔽掉其他分类。在冬季,您可以屏蔽或删除所有关于夏季的服装类别。
分类级别
好吧,我来说说这个分类级别的问题。根据规模和业务的不同,分类级别肯定是不同的。所以在这里,我建议设置为三个层次,上衣-羽绒服-男士羽绒服。级别太少了。如果产品太多,不好管理,层次太深。,找了半天也是个问题,所以直接设置为三级类别。
具体设计后台的时候,我建议直接把后台分类设计成三层,然后不要动。易于管理
锚定规则
让我们谈谈附属规则。首先,前端分类必须隶属于后端分类,商品必须隶属于后端分类,并且:
商品必须链接到最低的类别,即最小的类别,并且只能链接到一个类别。为什么?因为我们创建规格、属性,所以品牌必须锚定在最低分类之下。为什么,因为容易管理,如果你不隶属于最小的类别,那么创建这个子类别的目的是什么,如果你同时隶属于多个级别就很难理解,并且你可能不明白这个产品是什么类别。前端分类必须和后端分类挂钩,对应关系比较灵活。背景分类已经确定。前台在后台的锚定只是因为灵活使用的具体需要,对逻辑没有影响。因为不管怎样,前端展示都会去寻找那些后端分类对应的前端分类,以及这些分类下有哪些产品。品牌管理
品牌在一些小商场可能没有,但是系统的介绍,还是得说一下。
设计干货
LOGO:品牌都有LOGO吧?
中文名称:品牌的中文名称是什么?老张?
英文名称:品牌英文名称,zhangser
起源:品牌从何而来?日本还是加拿大?
充足:根据描述准备
状态:是否开启(开启后可在产品创建时拉取)
操作:创建新品牌、编辑、删除、启用/禁用
锚定规则
品牌的从属规则和前端品类的从属规则一样,也附属在后台品类下,对应关系也是灵活多变的,废话不多说,如上所述。
规范管理
规范也称为属性。他们叫什么并不重要。要知道,除了分类之外,规格是另一个关键点,因为规格决定了SKU、SPU、库存和价格。当我们添加产品时,规格也是最重要的。所以现在,规格基本上有两种形式:一种是单规格单选,一种是多规格单选。
我的建议是选择第二种设计方式,因为它的扩展性很强,也有利于前端展示。以下是多规格单选的设计规则:
设计干货
规格名称:规格名称,如颜色;
背景类别:规范属于哪个背景类别;
规格值:一个规格名称对应一个对应的规格值,红、蓝、黑;
创建时间,修改时间:什么时候建,什么时候修改;
备注:添加备注;
动作:修改、删除(规范下有项目时不能删除)、启用/禁用(禁用后类别下找不到规范)。
规格分组
当我们创建规范时,我们会将规范链接到类别,但有时一个类别可能有许多规则组合。为了方便使用,我们可以创建规格组,例如:运动鞋,有时可能有尺码、颜色。
而且有时可能只有尺寸,所以我们在选择规格的时候,可能会做出多种选择,选择我们需要的规格,但这也很麻烦。这时引入了规格分组,一个组下有多个规格。给组命名,以便在选择规格时可以直接选择组。是不是方便多了。
类中规范的继承
一些规范对多个类别是通用的。我们可以将此规范附加到丈夫级别的类别中,这样当我们创建产品并选择其子类别时,它将自动具有其上级拥有的类别。即子类继承上级类的规范。
这将使我们更加方便。比如尺码规格的服装产品基本都有。我们把它挂在服装类别下,这样上衣、裤子和鞋子都会有尺寸规格。您可以选择尺寸规格。
参数管理
参数与规格类似,但不决定SKU的信息,也不决定价格和库存,参数名称和参数值可以自由创建。类别下。
设计干货
参数名称:参数的名称,如新旧程度、毛重
参数值:参数的数值,新旧等。
备注:设置备注
特色产品 查看全部
网站内容管理系统后台 设计(电商行业商业模式,电商系统设计的总结和设计)
从事电子商务行业,总结了电子商务系统的设计,各个模块相互独立,本文讲解商品管理系统的设计。

电子商务商业模式
电商行业有很多成熟的商业模式,大致有以下几种:
商品管理系统说明
商品管理系统是整个电子商务系统的数据基础。它用于记录与商品相关的数据。虽然系统逻辑并不复杂,但由于运营数据量大,需要把控细节,比如订单、营销、支付、物流等环节。数据需要从商品中心获取。
商品管理系统主要包括以下几个部分:
分类管理:管理产品分类,主要对不同的产品进行分类分类;品牌管理:管理产品品牌,为不同的产品添加品牌;规范管理:规范也可以称为属性,它决定了SKU、SPU,是商品模块的重要组成部分;参数管理:参数也叫非关键属性,类似于规格,但不决定SKU,只起展示作用;产品推荐:产品推荐分为常规推荐和个性化推荐;商品搜索:涉及商品搜索逻辑和后续展示问题;产品评论:关键词、敏感词筛选、评论等级等;产品管理:产品的增删改查,而其他操作,如拆架子,则更为重要。分类管理
分类也叫品类,是商品管理系统中最重要、最基础的部分。我们在设计商品系统时,首先要设计分类系统。
为什么?
分类,顾名思义,就是把东西分类,就是衣服和裤子,方便我们识别。同时,商品、规格、参数、品牌都链接在品类下。
前后类
我们平时设计分类的时候,可能只有前台分类,然后在第一段显示分类的标题。这种方法实际上并不好。原因如下:
不利于营销。如果我们只有一个类别并且我们命名它,我们必须考虑到后台的可操作性和用户体验。这个非常困难。对于用户来说,这个品类可以称得上是美服,但对于后台入口,他们会想到美服。不利于管理。您是否有时想删除某个类别,但该类别下的产品很多?这个时候就很头疼了。不利于检索。设置丰富的前端类别可以帮助用户更好地找到类别。大数据可以用来分析用户喜欢搜索什么,然后可以命名类别。
解决方案是设计两个类别,一个前端类别和一个后端类别。
有什么含义?后端分类给我们看。我们需要链接后端分类下的产品。前端分类是给用户看的。一个昵称,后端分类就像我们的名字,前端分类就像我们的游戏ID。
后端分类要尽量简洁明了,让人一眼就知道是什么意思,同时要便于管理,可以编号。
那么如何设计呢?
在后台设置两个菜单,一个是背景类,一个是前景类。背景类是我们通常设计的主要包括以下几个字段:
类别名称:类别名称,自行开始;前台类别:对应的前台类别是什么;描述:类别的描述;库存:该类别中还剩下多少库存;创建时间,修改时间:什么时候建,什么时候修改;操作:只能编辑,不能删除(背景类别不能删除,小心)。
前端类:前端类和后端类基本相同。不同的是,我们在创建前端类别时要注意。我们需要选择前端类别附加到哪个后端类别。再说一遍,不过前端类必须和后端类挂钩,否则就是一个没有身份的小黑子。
此外,前端类别可以编辑、删除和屏蔽。即使分类下有产品要删除也无所谓,因为产品是在后台分类的,这样我们就可以根据营销量需求灵活的改变前端的分类。
情人节快到了,那就多做一些关于礼物、玫瑰等的分类,屏蔽掉其他分类。在冬季,您可以屏蔽或删除所有关于夏季的服装类别。
分类级别
好吧,我来说说这个分类级别的问题。根据规模和业务的不同,分类级别肯定是不同的。所以在这里,我建议设置为三个层次,上衣-羽绒服-男士羽绒服。级别太少了。如果产品太多,不好管理,层次太深。,找了半天也是个问题,所以直接设置为三级类别。
具体设计后台的时候,我建议直接把后台分类设计成三层,然后不要动。易于管理
锚定规则
让我们谈谈附属规则。首先,前端分类必须隶属于后端分类,商品必须隶属于后端分类,并且:
商品必须链接到最低的类别,即最小的类别,并且只能链接到一个类别。为什么?因为我们创建规格、属性,所以品牌必须锚定在最低分类之下。为什么,因为容易管理,如果你不隶属于最小的类别,那么创建这个子类别的目的是什么,如果你同时隶属于多个级别就很难理解,并且你可能不明白这个产品是什么类别。前端分类必须和后端分类挂钩,对应关系比较灵活。背景分类已经确定。前台在后台的锚定只是因为灵活使用的具体需要,对逻辑没有影响。因为不管怎样,前端展示都会去寻找那些后端分类对应的前端分类,以及这些分类下有哪些产品。品牌管理
品牌在一些小商场可能没有,但是系统的介绍,还是得说一下。
设计干货
LOGO:品牌都有LOGO吧?
中文名称:品牌的中文名称是什么?老张?
英文名称:品牌英文名称,zhangser
起源:品牌从何而来?日本还是加拿大?
充足:根据描述准备
状态:是否开启(开启后可在产品创建时拉取)
操作:创建新品牌、编辑、删除、启用/禁用
锚定规则
品牌的从属规则和前端品类的从属规则一样,也附属在后台品类下,对应关系也是灵活多变的,废话不多说,如上所述。
规范管理
规范也称为属性。他们叫什么并不重要。要知道,除了分类之外,规格是另一个关键点,因为规格决定了SKU、SPU、库存和价格。当我们添加产品时,规格也是最重要的。所以现在,规格基本上有两种形式:一种是单规格单选,一种是多规格单选。
我的建议是选择第二种设计方式,因为它的扩展性很强,也有利于前端展示。以下是多规格单选的设计规则:
设计干货
规格名称:规格名称,如颜色;
背景类别:规范属于哪个背景类别;
规格值:一个规格名称对应一个对应的规格值,红、蓝、黑;
创建时间,修改时间:什么时候建,什么时候修改;
备注:添加备注;
动作:修改、删除(规范下有项目时不能删除)、启用/禁用(禁用后类别下找不到规范)。
规格分组
当我们创建规范时,我们会将规范链接到类别,但有时一个类别可能有许多规则组合。为了方便使用,我们可以创建规格组,例如:运动鞋,有时可能有尺码、颜色。
而且有时可能只有尺寸,所以我们在选择规格的时候,可能会做出多种选择,选择我们需要的规格,但这也很麻烦。这时引入了规格分组,一个组下有多个规格。给组命名,以便在选择规格时可以直接选择组。是不是方便多了。
类中规范的继承
一些规范对多个类别是通用的。我们可以将此规范附加到丈夫级别的类别中,这样当我们创建产品并选择其子类别时,它将自动具有其上级拥有的类别。即子类继承上级类的规范。
这将使我们更加方便。比如尺码规格的服装产品基本都有。我们把它挂在服装类别下,这样上衣、裤子和鞋子都会有尺寸规格。您可以选择尺寸规格。
参数管理
参数与规格类似,但不决定SKU的信息,也不决定价格和库存,参数名称和参数值可以自由创建。类别下。
设计干货
参数名称:参数的名称,如新旧程度、毛重
参数值:参数的数值,新旧等。
备注:设置备注
特色产品
网站内容管理系统后台 设计(信息发布公司新闻动态系统权限管理对网站系统的安全权限的分配与管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-02-16 12:33
网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。信息发布公司新闻和行业信息发布系统产品介绍综合图文产品信息介绍更新发布系统在线订购购物车系统权限管理网站系统栏目管理网站安全权限分配与管理综合系统各栏目后台管理平台、会员管理会员管理系统、会员注册、登录、信息修改等信息反馈信息反馈表在线下单在线下单系统、后台生成报表留言板系统、问答咨询服务。 .(取决于需求)3、 客户审核确认三、页面设计1.网站后台整体策划;目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。2、根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;优化设计代码,轻松修改管理界面。四、制作 1、建模:后台程序、数据库及相关功能模块的制作;2. 2.修改和测试设计效果;客户测试审查。五、完成 1、客户按合同内容进行验收工作;2. 2.验收合格,客户出具“ 查看全部
网站内容管理系统后台 设计(信息发布公司新闻动态系统权限管理对网站系统的安全权限的分配与管理)
网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。信息发布公司新闻和行业信息发布系统产品介绍综合图文产品信息介绍更新发布系统在线订购购物车系统权限管理网站系统栏目管理网站安全权限分配与管理综合系统各栏目后台管理平台、会员管理会员管理系统、会员注册、登录、信息修改等信息反馈信息反馈表在线下单在线下单系统、后台生成报表留言板系统、问答咨询服务。 .(取决于需求)3、 客户审核确认三、页面设计1.网站后台整体策划;目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。2、根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;优化设计代码,轻松修改管理界面。四、制作 1、建模:后台程序、数据库及相关功能模块的制作;2. 2.修改和测试设计效果;客户测试审查。五、完成 1、客户按合同内容进行验收工作;2. 2.验收合格,客户出具“
网站内容管理系统后台 设计(为什么说好的产品经理一将难求?(来个)(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 288 次浏览 • 2022-02-16 08:12
)
推荐阅读:SEO干货网站内链优化与网站优化>>推荐阅读:企业公众号运营全稿>>
如何设计后台管理系统的原型,我理解的是互联网产品品类的后台管理系统。即维护用户,管理社区,跟踪分析用户行为,对数据进行统计分析。我在构建后端产品的时候也遇到了很多问题,我只是用这个答案来梳理和总结。
涉及到供应链系统的后端产品,如电商、团购等,这里不做讨论。美团O2O供应链系统架构设计分析涉及复杂的交易流程优化。
为什么后端产品设计难?请参阅此问题的答案。
很难提到竞争对手。只要用户经常使用其他产品,就会建立相应的心智模型。但是,背景很多人很陌生,没有心智模型可言,很难做竞技研究。——郑建一
也就是说,对于面向大众用户的前端产品,大家都养成了使用习惯,对功能有一定的了解,看过足够多的模型,建立了一定的产品模型,很容易找到参考对象模拟。而且,做一个后端产品,需要对业务非常了解,考验产品经理的核心竞争力——业务知识储备、结构化思维和系统抽象能力。推荐阅读:为什么找一个好的产品经理这么难?- 蒸汽机的答案
在开始后端产品设计之前,寻找类似的产品。虽然我们无法观察到其他产品的后端是什么样的,但是提供标准化数据分析的公司有很多,比如友盟和诸葛IO。但是为什么我们很难直接采用这些公司的产品来管理和维护运营呢?软件运营(SaaS)模式的核心是标准化架构+定制化需求。比如ERP、CRM、OA等系统成熟的管理系统,涉及到审批流程、财务审计等,更容易规范生产。但是,互联网产品业务的后台首页种类繁多,不断变化,新的商业模式随时会出现。所以,
我们来看一个类似的数据分析平台。
百度统计——中国最大的网站分析平台
诸葛IO——细化数据分析工具
友盟_专业的移动开发者服务平台
TalkingData - Mobile.Data.Value
Lotus Data Home-lotuseed-专业的移动数据分析服务平台
腾讯云分析
面对公司的社区化产品和运营商的需求,发现上述平台难以满足后台管理和运营。但是,反汇编分析中的业务逻辑可以帮助您了解后端产品的模块结构。
后端产品的功能中,最容易标准化的就是用户分析、新增用户、留存率、活跃度等,所以我在设计后端的运营数据时,很大程度上参考了这些数据分析的结构和模式产品。市面上的数据分析工具最大的问题是,我所知道的工具都不能整合不同渠道的统计,也就是说PC、H5、iOS、Android分别进行统计。如果算上今天有多少用户“点赞”了,这种用户行为追踪不能用于全渠道分析,那么分析就会碎片化,难以形成体系。其中大部分用于移动应用程序。网站这块只有百度做过比较详细的分析。后端产品根据业务情况定制。游戏应用、O2O、电商、垂直社区、社交产品都将存在差异巨大的后端产品模式。
对于我负责的垂直社区的下一步分析,结合前端产品的整体功能,我确定了后端产品的模型结构分为三个模块:运营数据分析、社区管理和交易中心。运营数据分析用于监控用户和内容的变化趋势;社区管理是运营商对用户和内容的日常维护和管理;交易中心用于记录交易明细和收支变化(社区有打赏和红包功能)。
运营数据分析包括用户分析、内容分析和事件分析,分为用户类别和渠道两个维度。也就是说,每次分析可以针对不同的维度,比如去掉内部算子后今天产生了多少个like,比如iOS上今天产生了多少个like。以下是我考虑功能结构的想法(下图涉及核心业务数据会模糊):
用户分析→用户追踪→新趋势+活跃度+留存率+用户特征
内容分析→用户生产内容追踪→新趋势+品类情况
事件与转化→用户行为追踪→事件趋势+事件交互+事件转化
社区管理主要包括用户管理、内容维护、活动设置。社区管理在一定程度上影响了运营数据的变化。例如,为用户添加标签以生成用户画像。
用户管理→用户特征+用户分类→用户分析
内容维护→用户制作内容管理→品类管理+内容监控
活动设置→用户行为管理
交易中心包括总资产概览、交易明细和交易分析。结构比较简单。它用于管理社区的财务和监控财务数据,这与电子商务平台的复杂财务系统相去甚远。
以上只是一个后端产品模型架构的想法。后端产品主要由前端产品模型和商业模式决定。不同类型的互联网产品的后端可能差异很大,所以不要直接应用。
说了这么多,我想说明一下,后端产品的设计对于企业后端首页的布局是非常具有挑战性的。虽然由于种种原因不如前端产品甜,但绝对是锻炼身体的好机会。除了控制流程逻辑和功能细节,产品模型架构能力来自于业务知识储备、结构化思维、系统抽象能力,因为你的思维维度需要跳出单线程逻辑或者单功能交互,进化到梳理多个线程之间的复杂逻辑或多个函数之间的交互。
好吧,最后发一篇干货来记录一下这个挑战。
产品结构
产品原型
最终输出
查看全部
网站内容管理系统后台 设计(为什么说好的产品经理一将难求?(来个)(组图)
)
推荐阅读:SEO干货网站内链优化与网站优化>>推荐阅读:企业公众号运营全稿>>
如何设计后台管理系统的原型,我理解的是互联网产品品类的后台管理系统。即维护用户,管理社区,跟踪分析用户行为,对数据进行统计分析。我在构建后端产品的时候也遇到了很多问题,我只是用这个答案来梳理和总结。
涉及到供应链系统的后端产品,如电商、团购等,这里不做讨论。美团O2O供应链系统架构设计分析涉及复杂的交易流程优化。
为什么后端产品设计难?请参阅此问题的答案。
很难提到竞争对手。只要用户经常使用其他产品,就会建立相应的心智模型。但是,背景很多人很陌生,没有心智模型可言,很难做竞技研究。——郑建一
也就是说,对于面向大众用户的前端产品,大家都养成了使用习惯,对功能有一定的了解,看过足够多的模型,建立了一定的产品模型,很容易找到参考对象模拟。而且,做一个后端产品,需要对业务非常了解,考验产品经理的核心竞争力——业务知识储备、结构化思维和系统抽象能力。推荐阅读:为什么找一个好的产品经理这么难?- 蒸汽机的答案
在开始后端产品设计之前,寻找类似的产品。虽然我们无法观察到其他产品的后端是什么样的,但是提供标准化数据分析的公司有很多,比如友盟和诸葛IO。但是为什么我们很难直接采用这些公司的产品来管理和维护运营呢?软件运营(SaaS)模式的核心是标准化架构+定制化需求。比如ERP、CRM、OA等系统成熟的管理系统,涉及到审批流程、财务审计等,更容易规范生产。但是,互联网产品业务的后台首页种类繁多,不断变化,新的商业模式随时会出现。所以,
我们来看一个类似的数据分析平台。
百度统计——中国最大的网站分析平台
诸葛IO——细化数据分析工具
友盟_专业的移动开发者服务平台
TalkingData - Mobile.Data.Value
Lotus Data Home-lotuseed-专业的移动数据分析服务平台
腾讯云分析
面对公司的社区化产品和运营商的需求,发现上述平台难以满足后台管理和运营。但是,反汇编分析中的业务逻辑可以帮助您了解后端产品的模块结构。





后端产品的功能中,最容易标准化的就是用户分析、新增用户、留存率、活跃度等,所以我在设计后端的运营数据时,很大程度上参考了这些数据分析的结构和模式产品。市面上的数据分析工具最大的问题是,我所知道的工具都不能整合不同渠道的统计,也就是说PC、H5、iOS、Android分别进行统计。如果算上今天有多少用户“点赞”了,这种用户行为追踪不能用于全渠道分析,那么分析就会碎片化,难以形成体系。其中大部分用于移动应用程序。网站这块只有百度做过比较详细的分析。后端产品根据业务情况定制。游戏应用、O2O、电商、垂直社区、社交产品都将存在差异巨大的后端产品模式。
对于我负责的垂直社区的下一步分析,结合前端产品的整体功能,我确定了后端产品的模型结构分为三个模块:运营数据分析、社区管理和交易中心。运营数据分析用于监控用户和内容的变化趋势;社区管理是运营商对用户和内容的日常维护和管理;交易中心用于记录交易明细和收支变化(社区有打赏和红包功能)。


运营数据分析包括用户分析、内容分析和事件分析,分为用户类别和渠道两个维度。也就是说,每次分析可以针对不同的维度,比如去掉内部算子后今天产生了多少个like,比如iOS上今天产生了多少个like。以下是我考虑功能结构的想法(下图涉及核心业务数据会模糊):
用户分析→用户追踪→新趋势+活跃度+留存率+用户特征
内容分析→用户生产内容追踪→新趋势+品类情况
事件与转化→用户行为追踪→事件趋势+事件交互+事件转化

社区管理主要包括用户管理、内容维护、活动设置。社区管理在一定程度上影响了运营数据的变化。例如,为用户添加标签以生成用户画像。
用户管理→用户特征+用户分类→用户分析

内容维护→用户制作内容管理→品类管理+内容监控
活动设置→用户行为管理
交易中心包括总资产概览、交易明细和交易分析。结构比较简单。它用于管理社区的财务和监控财务数据,这与电子商务平台的复杂财务系统相去甚远。

以上只是一个后端产品模型架构的想法。后端产品主要由前端产品模型和商业模式决定。不同类型的互联网产品的后端可能差异很大,所以不要直接应用。
说了这么多,我想说明一下,后端产品的设计对于企业后端首页的布局是非常具有挑战性的。虽然由于种种原因不如前端产品甜,但绝对是锻炼身体的好机会。除了控制流程逻辑和功能细节,产品模型架构能力来自于业务知识储备、结构化思维、系统抽象能力,因为你的思维维度需要跳出单线程逻辑或者单功能交互,进化到梳理多个线程之间的复杂逻辑或多个函数之间的交互。


好吧,最后发一篇干货来记录一下这个挑战。
产品结构

产品原型

最终输出

网站内容管理系统后台 设计(4款经典政府网站后台管理系统模板(图)特点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-02-14 11:24
4款经典政务网站后台管理系统模板
PageAdmin是一个企业级的网站内容管理系统,集内容发布、信息发布、自定义表单、自定义模型、会员系统、业务管理等功能于一体。2009年正式发布,全国用户已超过50万,广泛应用于企业、中小学、大专院校、政府部门建设网站。PageAdmin的特点1、使用方便,扩展灵活:以前开发一个网站只能在网络公司完成,而网站管理后台功能很简单,这使得以后难以维护、修改和扩展。即使是生产公司也只能支付维修费用。PageAdmin功能强大,使用方便,而灵活的可扩展性完美地解决了这些问题。由于系统开发多年,融合了大量用户的亲身体验,升级更新数百次。允许用户轻松开发自己的个性化功能。2、强大的加载功能:网站加载功能在网站流量或内容量巨大时至关重要,pageadmin通过生成静态和优化数据库连接来改进它网站加载@网站 的容量。2.1、生成静态可以保证用户在打开页面时不必连接数据库,从而大大提高页面访问速度,节省服务器资源;2.2、 采用独有的技术手段,对每张表的连接进行优化,确保不会读取到无用的字段数据。通过实际测试,在使用sqlserver数据库的前提下,读取pageadmin的子列列表页面中的100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 在使用sqlserver数据库的前提下,pageadmin的分列列表页读取100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 在使用sqlserver数据库的前提下,pageadmin的分列列表页读取100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离允许网站样式易于修改和更换,而不会损坏内容和结构。4、 风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离允许网站样式易于修改和更换,而不会损坏内容和结构。4、
现在下载 查看全部
网站内容管理系统后台 设计(4款经典政府网站后台管理系统模板(图)特点)
4款经典政务网站后台管理系统模板
PageAdmin是一个企业级的网站内容管理系统,集内容发布、信息发布、自定义表单、自定义模型、会员系统、业务管理等功能于一体。2009年正式发布,全国用户已超过50万,广泛应用于企业、中小学、大专院校、政府部门建设网站。PageAdmin的特点1、使用方便,扩展灵活:以前开发一个网站只能在网络公司完成,而网站管理后台功能很简单,这使得以后难以维护、修改和扩展。即使是生产公司也只能支付维修费用。PageAdmin功能强大,使用方便,而灵活的可扩展性完美地解决了这些问题。由于系统开发多年,融合了大量用户的亲身体验,升级更新数百次。允许用户轻松开发自己的个性化功能。2、强大的加载功能:网站加载功能在网站流量或内容量巨大时至关重要,pageadmin通过生成静态和优化数据库连接来改进它网站加载@网站 的容量。2.1、生成静态可以保证用户在打开页面时不必连接数据库,从而大大提高页面访问速度,节省服务器资源;2.2、 采用独有的技术手段,对每张表的连接进行优化,确保不会读取到无用的字段数据。通过实际测试,在使用sqlserver数据库的前提下,读取pageadmin的子列列表页面中的100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 在使用sqlserver数据库的前提下,pageadmin的分列列表页读取100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 在使用sqlserver数据库的前提下,pageadmin的分列列表页读取100万条数据表大约需要3秒。数据在应用程序中是有条件地提取的,所以速度会更快。3、风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离网站 样式易于修改和替换,而不会损坏内容和结构。4、 风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离允许网站样式易于修改和更换,而不会损坏内容和结构。4、 风格与内容分离:系统主体框架为div+css结构,遵循最新国际W3C网页设计标准,兼容IE系列、火狐等主流浏览器,内容与风格分离允许网站样式易于修改和更换,而不会损坏内容和结构。4、
现在下载
网站内容管理系统后台 设计(PAGEPAGE3网站后台管理系统设计流程(更新与发布系统))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-14 11:23
<p>PAGE PAGE 3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。如:信息发布公司新闻和行业信息发布系统产品介绍综合图文产品信息介绍、更新发布系统在线订购购物车系统权限管理网站系统栏目管理 查看全部
网站内容管理系统后台 设计(PAGEPAGE3网站后台管理系统设计流程(更新与发布系统))
<p>PAGE PAGE 3网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。如:信息发布公司新闻和行业信息发布系统产品介绍综合图文产品信息介绍、更新发布系统在线订购购物车系统权限管理网站系统栏目管理
网站内容管理系统后台 设计(用PHP开发的网站后台管理系统的特点特点是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-02-14 05:17
企业网站的后台管理系统一般简称为企业网站的后台内容管理系统。这个系统一般是在网站网站的时候开发和构建系统时确定和完成的。网站内容管理系统主要用于网站后期内容编辑上传、网站栏目管理、网站关键词添加、友情链接添加等。工作可以顺利、快速地完成。
在实际使用中,这类系统一般不需要太专业的技术人员即可完成。目前市面上有很多网站后端内容管理系统,最常见的就是智盟科讯等。这些后端系统一般都是开源的,对技术含量要求不高,但安全性相对较低。因此,企业在网站建设中必须加强后台管理系统的安全性能。
企业建设过程中后台管理系统的选择网站
1、根据需要选择
不同的公司网站在建设过程中需要选择不同的后台管理系统。他们应该根据自己的实际需要进行选择。不听广告,不贪小利,影响公司网站后期。优化和操作都非常不利。
2、结合各种需求做出最佳选择
企业在选择网站的后台管理系统时可以考虑访问量、权限控制、功能、安全性、稳定性等。如模块清晰、功能实用、操作方便等。
3、选择合适的语言
目前网站后台管理系统常用的开发语言主要有:asp和php,最常用的语言是PHP。
用PHP开发的网站后台管理系统的缺点是:由于语言的加密性不强,用PHP开发的系统基本都是开源的,所以企业有实力的话,一定要基于原来进行二次开发。
企业建设过程中后台管理系统的特点网站
第一个特点是易于应用,任何企业都可以根据自己的需要选择后台管理系统。
第二个特点是结构清晰,更人性化。无需学习太多专业知识即可快速上手,有助于提升网站的优化效率。
特点三:方便企业管理网站前台的内容,对网站前台的所有栏目和内容一目了然,让网站维修人员可以随时查看网站前台。内容和 网站 列进行编辑、上传和删除。
在众多的企业网站后台管理系统中,有的功能比较简单,有的比较复杂。不同的行业有不同的要求。功能越复杂,后台管理系统的维护就越困难,但并不是所有功能企业都能使用。因此,企业在进行网站建设时,一定要根据自己的网站建设需要和目标来选择网站后台管理系统的难易程度。
总结:无论企业选择什么样的网站后台管理系统,选对了才是最好的。灵活、可维护、易操作的管理系统一直是网站企业的最爱和最满意的。网站后台管理系统系统。
本页面的内容是通过互联网采集和编辑的。所有信息仅供用户参考。本网站没有任何所有权。如果您认为本页内容涉嫌抄袭,请及时联系我们并提供相关证据。5个工作日内联系您。一经核实,本站将立即删除侵权内容。这篇文章的链接: 查看全部
网站内容管理系统后台 设计(用PHP开发的网站后台管理系统的特点特点是什么?)
企业网站的后台管理系统一般简称为企业网站的后台内容管理系统。这个系统一般是在网站网站的时候开发和构建系统时确定和完成的。网站内容管理系统主要用于网站后期内容编辑上传、网站栏目管理、网站关键词添加、友情链接添加等。工作可以顺利、快速地完成。
在实际使用中,这类系统一般不需要太专业的技术人员即可完成。目前市面上有很多网站后端内容管理系统,最常见的就是智盟科讯等。这些后端系统一般都是开源的,对技术含量要求不高,但安全性相对较低。因此,企业在网站建设中必须加强后台管理系统的安全性能。

企业建设过程中后台管理系统的选择网站
1、根据需要选择
不同的公司网站在建设过程中需要选择不同的后台管理系统。他们应该根据自己的实际需要进行选择。不听广告,不贪小利,影响公司网站后期。优化和操作都非常不利。
2、结合各种需求做出最佳选择
企业在选择网站的后台管理系统时可以考虑访问量、权限控制、功能、安全性、稳定性等。如模块清晰、功能实用、操作方便等。
3、选择合适的语言
目前网站后台管理系统常用的开发语言主要有:asp和php,最常用的语言是PHP。
用PHP开发的网站后台管理系统的缺点是:由于语言的加密性不强,用PHP开发的系统基本都是开源的,所以企业有实力的话,一定要基于原来进行二次开发。
企业建设过程中后台管理系统的特点网站
第一个特点是易于应用,任何企业都可以根据自己的需要选择后台管理系统。
第二个特点是结构清晰,更人性化。无需学习太多专业知识即可快速上手,有助于提升网站的优化效率。
特点三:方便企业管理网站前台的内容,对网站前台的所有栏目和内容一目了然,让网站维修人员可以随时查看网站前台。内容和 网站 列进行编辑、上传和删除。
在众多的企业网站后台管理系统中,有的功能比较简单,有的比较复杂。不同的行业有不同的要求。功能越复杂,后台管理系统的维护就越困难,但并不是所有功能企业都能使用。因此,企业在进行网站建设时,一定要根据自己的网站建设需要和目标来选择网站后台管理系统的难易程度。
总结:无论企业选择什么样的网站后台管理系统,选对了才是最好的。灵活、可维护、易操作的管理系统一直是网站企业的最爱和最满意的。网站后台管理系统系统。
本页面的内容是通过互联网采集和编辑的。所有信息仅供用户参考。本网站没有任何所有权。如果您认为本页内容涉嫌抄袭,请及时联系我们并提供相关证据。5个工作日内联系您。一经核实,本站将立即删除侵权内容。这篇文章的链接:
网站内容管理系统后台 设计(科技信息计算机与网络网站内窨管理系统的设计(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-13 23:01
网站内容管理系统的设计科技信息计算机与网络网站Inner Sight管理系统的设计随着国内信息产业的发展和信息量的增加,内容的重要作用现实生活中的管理越来越明显,相应的内容管理系统的实现也越来越重要。针对目前网站数据组织多、内容更新不及时、宣传效果乏味的现状,为用户提供低成本、高效率、实时协同的网站内容管理系统建设计划。[关键词]模板内容管理系统设计一、简介随着国内信息产业的发展,内容管理越来越受到政府和企业的重视。网站内容管理的目的是提供一个通用的工具来实现网站内容的自动管理,即网站内容的增删改]。本文设计了一个多站点内容管理系统。与现有的网站内容管理系统相比,其特点是:(1)实现基于模板的静态信息发布;(2)一个系统可以实现多站点的内容管理;( 3)支持同步模板、异地发布和定期发布;(4)完善的发布监控功能,针对已发送、进行中、待发布),定期发布静态页面(转换为动态. aspx页面转换成静态html页面)等有详细记录;(5)通过可视化网页编辑器,提供更好的可视化和人机交互。
2. 内容管理和内容管理系统 2.1 内容管理 内容管理[21(ContentManagement,简称CM)是电子商务时代的新宠。内容管理涵盖企业内网、互联网和企业外网应用,极大地突破了传统信息流管理软件、办公自动化软件和文档管理软件的应用范围、使用效果和商业价值。内容管理从2000年开始成为重要的应用领域,人们对“如何提高竞争力”的信息化应用回归,企事业单位也开始意识到内容管理的重要性。对于内容管理的学术定义和技术标准,业内没有统一的定义。总的定义是:内容管理是指对一个组织内的各种形式和媒体类型的信息资源(通常称为信息资产)进行组织、分类、过滤、阅读权限、内容安全等问题。采集,创造、交付到内容分析等全产业价值链的全面整合[33]。2.2 内容管理系统 内容管理系统是位于WEB前端(Web服务器)和后端办公系统或进程(内容创作、编辑)之间的软件系统。内容创建者、编辑和发布者使用内容管理系统来提交、修改、批准和发布内容。这里所指的“内容”可能包括文件、表格、图片、
内容管理还可以可选地提供内容爬取工具,可以自动爬取第三方信息源的内容,如文本文件、HTML页面、Web服务、关系数据库等,分析后放入自己的内容库和处理。内容管理系统应具备以下特点:(1)模板的易用性:主要体现在首页的生成,可以快速发布网站,支持HTML转换(2)@ >后台人性化:主要是为了方便管理员管理相关信息,使功能分布易于管理员发现(如添加快捷频道、添加个性化标识等),改善后台外观后台界面;(< @3) 简化安装服务:安装简单,即插即用功能(指插件),并提供相应的数据字典功能,方便管理员修改;(4)SEO(搜索引擎)优化:把搜索放在显着位置,这是目前网站设计的必然趋势,能够被搜索引擎很好搜索到收录是一个网站成功运营的先决条件(5) 强大的功能:设计中最重要的部分也是一个好的判断系统 3.内容管理系统的设计 针对国内市场,cms开发的cms国外厂商在内容管理影响力、技术、资金等方面具有一定优势,但其产品应用规模大、功能大且全、价格高、技术应用难度高等问题,是制约其在中国快速发展的原因。基于国内外的发展现状和内容管理系统的重要作用,我们设计了内容管理系统。该系统为内容管理者提供了一个方便、高效的管理和发布平台。
3.1 系统整体功能设计 系统采用基于模板的静态信息发布方式,主要包括站点管理、内容管理、模板管理、栏目管理、权限管理、系统管理等模块。在设计过程中,尽量做到高内聚、低耦合,使各个模块相对独立、互补。站点管理实现对属于内容管理系统的待发布站点的注册,包括为每个站点分配一个唯一的ID、远程发布地址(如果需要远程发布)和网站发布路径。系统管理实现了一些常用的日志统计分析,以及系统参数的配置等。这些参数往往对系统的运行产生重要影响。合理配置系统参数可以提高系统的灵活性和可扩展性。202---- 系统结构分为五个模块,即内容管理模块、频道管理模块、发布管理模块、插件管理模块和系统管理模块。在设计过程中,尽量做到高内聚、低耦合,使各个模块相对独立,但又相互补充,如下图所示。图lcms 整体功能设计 3.2 系统部分功能介绍 3.2.1 频道/栏目管理 频道是网站信息和内容的展示和导航结构,是网站信息和内容的分类节点。通道可以有父子关系,可以达到无限层级,形成通道结构树。在各个频道中,可以通过模板(频道的展示风格)和模块(频道的具体内容和交互)加载形成,从而可以创建任意复杂的静态页面和交互页面,从而实现动态管理渠道功能。
通道负责组织和管理文档及其相关对象。一个频道相当于一个文件夹或一个类别。渠道取决于站点而存在,没有站点就没有渠道。3.2.2 模板管理模板分为频道模板和模块模板。频道模板是指整个频道网页的设计风格,可以包括页眉、页脚和中间内容的样式,也可以只设计有中间内容的样式。频道模板可以应用到主播、网站,并且会决定整个网站的整体风格和风格。模块模板是指加载到频道中的不同模块的整体设计风格,可以包括模块标题、风格、个性化等模块装饰风格。模块模板可以应用于每个模块,并将确定 网站 频道内容的详细样式和样式。系统中全面引入了缓存处理和静态生成机制,提供了出色的访问速度和负载能力。系统主要采用静态页面生成技术,以静态发布的形式提供站点信息内容发布服务。在发布过程中,将文档库中的内容与HTML页面样式模板相结合,生成最终的HTML页面,大大提高了信息更新和访问的效率。通过调整模板的结构,可以快速重新生成 HTML 格式的页面。3. 23 权限管理权限控制简单来说就是Who(who)对What(what)拥有How(how)权限的问题,访问权限控制决定了用户或程序是否有权对特定资源执行某些操作。操作。
系统主要使用RBAC(Role-Based Access Control)搭建与用户、角色(或组)、权限的桥梁,使权限管理更具可行性和可扩展性,在安全的前提下提高了管理的自由度。. 系统提供最完善的用户管理和用户权限设置功能,精心设计各种用户权限,满足不同的设置需求。您可以在每列中为每个用户组指定浏览、查看、添加等权限。每个用户组的权限相互独立,互不相关,便于网站控制各级内容的权限。3.2. 4 插件管理 系统级插件的安装过程是系统外部扩展功能的安装过程。该模块在系统基本功能正常运行的情况下提供扩展接口,可以对现有系统功能进行扩展,如为文章系统设置投票系统,开发者只需开发对应的符合系统规范的插件协议(协议以XML形式存储,下面提供示例)。插件的安装非常简单。在这个过程中,只需几秒钟就可以将一个开发好的插件植入系统,如果开放性足够,可以任意安装和卸载插件,更能满足管理系统人员的系统功能设置。. 四、总结内容管理系统还在不断的发展中,特别是在当今信息快速增长的时代,内容管理系统将在未来的经济社会发展中(下至204号科技信息计算机与网络分类EAP服务心理咨询客户)类型个人,组织个人关注职场,同时关注个人心理健康过程关注多客户视角,情绪反应使用技术咨询、管理、培训、心理访谈、治疗深入挖掘信息的技术,尤其是在工作信息方面。自我曝光,信息挖掘场所的信息查询者等待信息出现,可以快速做出评价,至少需要2~3次才能做出效果评价计划。评估顾问占主导地位,顾问和客户突出协作,顾问的作用现在在指导关系的成长中是帮助解决问题的关系使用关系是执行计划的关键3。
EAP的执行模式分析 3.1 EAP的执行模式研究 根据国内外多位专家的研究,EAP的执行模式已被公认为四大模式:四种类型:内部模式、基于合同的外部模式、基于资源共享的联合模式、专业化和灵活性相结合的混合模式。” 基于张希超、王艳飞、朱昱等多位专家学者的研究成果,为了表达更清楚,我将四种模式列在一个简表中,用于比较分析模式内置模式外设模式组合模式 组合模式是在组织内部设置的,组织是指组织的成员数量。在专项帮扶计划中,由专门的人员帮扶计划人员负责人员包,由为项目实施部门人员或机构提供帮助的外部服务部门的专业机构和外部概念帮助计划项目人员或机构。职工救助机构、中心联合、联合组织实施。计划服务。专门配置专业机构人员提供人员。援助计划。针对性强,保密性好,能最大限度地降低企业的内部适应性。同时具有很强的专业性,在服务上省钱,配合人员负担,减少优势,节省企业。开放而深思熟虑,信任度强。企业经济支持的设计方案成本低,组织机构难度大。这是一个比较大和专业的机构,还不够了解。当时,有几个行业是理想的模型。不足之处需要改进,涉及合作,更容易出现隐私和隐私问题,对员工冲突的认识不足。
3.2 国内EAP模式探讨“EAP服务中心”模式根据我国EAP发展现状,山东鲁东大学姚春艳、张光旭认为“EAP服务中心”模式应该是EAP发展的首选模式在中国。是] “EAP 服务中心”是指由不隶属于任何提供治疗或护理服务的机构的 EAP 专业人员发起和开发的自由职业者、独立资源,以向各种工作组织提供 EAP 服务。在该模型中,EAP服务中心的主要作用是设计、实施和维护适合每个客户组织的EAP方案,包括培训、宣传、短期个别咨询、员工问题评估和诊断、调停调停、跟踪和反馈。EAP 服务中心不直接提供治疗或护理。当需要治疗和护理时,服务中心会将他们转介到适当的治疗或护理机构。但是我们显然应该看到,这种模式只是一个中介,并不直接对客户的问题负责,因此很难跟踪客户的需求和状况,也很难深入到客户群整合中发展模式 北京亿普斯企业管理 亿普EAP模式和服务中心上海临淄EAP模式均提出了中国EAP一体化发展模式。该模式强调组织内外EAP的建立以及两者的协同,从而更系统地为企业服务。
它充分融合了内置模式和外设模式的优点,弥补了各自的不足,合力将EAP的优势发挥到最大。4、国内实施EAP的相关因素分析。但是,目前很多企业主的物质情结依然根深蒂固,注重物质财富,但对人的理解,尤其是对基层员工的理解,却没有更新自己的观念。如果我们关注员工,我们更关注员工的工作表现和个人表现,而很少关注员工工作背后的东西,比如家庭、心理和行为之间的密切关系。因此,转变组织领导的观念和意识,培养企业高级管理人员的项目认同感,获得他们的支持,应该是企业员工帮扶计划实施中首先要解决的问题。4.2 完整性和保密性是前提 对于EAP服务的实施者来说,角色定位始终是中立的。当EAP服务使用心理技术时,肯定会触及员工的隐私,信息更自由,员工的隐私更受关注。而这涉及到保密原则。但同时,也存在“道德困境”。一方面需要对员工的隐私保密,另一方面一旦涉及到安全问题(比如企业安全部门员工的误操作),
如何在EAP服务商之间建立完整的诚信体系,帮助员工和企业,是关系到EAP在企业中能走多远的核心要素之一。4-3 效果评价是后盾。企业靠利润生存,永远靠数字说话。因此,在实施EAP项目时,拿出令人信服的数据,其他公司在购买EAP服务后取得了哪些成果?使用清晰的数据,通过比较行为分析,这是EAP [1]]williamR生存的参考。Schleicher 改变结构 CEAP, 2008, 10, 38 [2] Brenda Blair。工作世界中的 EAP。CEAP, 2008, 10, 78 [3] 保罗·罗曼,特里·布鲁姆。EAP的核心技术。喇嘛教。1985, 3 [4] Y-Yan Fei 外籍员工援助项目相关研究述评。心理科学进展,2005 13,255 [5]郭朝辉.企业员工援助计划的应用效果及介绍。技术与管理,2006 2,152 [6] 白龙.EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。
11:4-6 l2jH。EMcNay。EnterpriseContentManagement:概述。过程中。IEEEInt1。-Professional CommunicationCon~, (IPCC2002), 2002, 396~402 [3] 孔佳, 李云. 农业网络信息内容管理系统的产生与发展, 2008. 3: 89-92 [4] 张萌. 多模态动态内容管理系统的研究与实现[D]. 上海海事大学, 20076 查看全部
网站内容管理系统后台 设计(科技信息计算机与网络网站内窨管理系统的设计(组图))
网站内容管理系统的设计科技信息计算机与网络网站Inner Sight管理系统的设计随着国内信息产业的发展和信息量的增加,内容的重要作用现实生活中的管理越来越明显,相应的内容管理系统的实现也越来越重要。针对目前网站数据组织多、内容更新不及时、宣传效果乏味的现状,为用户提供低成本、高效率、实时协同的网站内容管理系统建设计划。[关键词]模板内容管理系统设计一、简介随着国内信息产业的发展,内容管理越来越受到政府和企业的重视。网站内容管理的目的是提供一个通用的工具来实现网站内容的自动管理,即网站内容的增删改]。本文设计了一个多站点内容管理系统。与现有的网站内容管理系统相比,其特点是:(1)实现基于模板的静态信息发布;(2)一个系统可以实现多站点的内容管理;( 3)支持同步模板、异地发布和定期发布;(4)完善的发布监控功能,针对已发送、进行中、待发布),定期发布静态页面(转换为动态. aspx页面转换成静态html页面)等有详细记录;(5)通过可视化网页编辑器,提供更好的可视化和人机交互。
2. 内容管理和内容管理系统 2.1 内容管理 内容管理[21(ContentManagement,简称CM)是电子商务时代的新宠。内容管理涵盖企业内网、互联网和企业外网应用,极大地突破了传统信息流管理软件、办公自动化软件和文档管理软件的应用范围、使用效果和商业价值。内容管理从2000年开始成为重要的应用领域,人们对“如何提高竞争力”的信息化应用回归,企事业单位也开始意识到内容管理的重要性。对于内容管理的学术定义和技术标准,业内没有统一的定义。总的定义是:内容管理是指对一个组织内的各种形式和媒体类型的信息资源(通常称为信息资产)进行组织、分类、过滤、阅读权限、内容安全等问题。采集,创造、交付到内容分析等全产业价值链的全面整合[33]。2.2 内容管理系统 内容管理系统是位于WEB前端(Web服务器)和后端办公系统或进程(内容创作、编辑)之间的软件系统。内容创建者、编辑和发布者使用内容管理系统来提交、修改、批准和发布内容。这里所指的“内容”可能包括文件、表格、图片、
内容管理还可以可选地提供内容爬取工具,可以自动爬取第三方信息源的内容,如文本文件、HTML页面、Web服务、关系数据库等,分析后放入自己的内容库和处理。内容管理系统应具备以下特点:(1)模板的易用性:主要体现在首页的生成,可以快速发布网站,支持HTML转换(2)@ >后台人性化:主要是为了方便管理员管理相关信息,使功能分布易于管理员发现(如添加快捷频道、添加个性化标识等),改善后台外观后台界面;(< @3) 简化安装服务:安装简单,即插即用功能(指插件),并提供相应的数据字典功能,方便管理员修改;(4)SEO(搜索引擎)优化:把搜索放在显着位置,这是目前网站设计的必然趋势,能够被搜索引擎很好搜索到收录是一个网站成功运营的先决条件(5) 强大的功能:设计中最重要的部分也是一个好的判断系统 3.内容管理系统的设计 针对国内市场,cms开发的cms国外厂商在内容管理影响力、技术、资金等方面具有一定优势,但其产品应用规模大、功能大且全、价格高、技术应用难度高等问题,是制约其在中国快速发展的原因。基于国内外的发展现状和内容管理系统的重要作用,我们设计了内容管理系统。该系统为内容管理者提供了一个方便、高效的管理和发布平台。
3.1 系统整体功能设计 系统采用基于模板的静态信息发布方式,主要包括站点管理、内容管理、模板管理、栏目管理、权限管理、系统管理等模块。在设计过程中,尽量做到高内聚、低耦合,使各个模块相对独立、互补。站点管理实现对属于内容管理系统的待发布站点的注册,包括为每个站点分配一个唯一的ID、远程发布地址(如果需要远程发布)和网站发布路径。系统管理实现了一些常用的日志统计分析,以及系统参数的配置等。这些参数往往对系统的运行产生重要影响。合理配置系统参数可以提高系统的灵活性和可扩展性。202---- 系统结构分为五个模块,即内容管理模块、频道管理模块、发布管理模块、插件管理模块和系统管理模块。在设计过程中,尽量做到高内聚、低耦合,使各个模块相对独立,但又相互补充,如下图所示。图lcms 整体功能设计 3.2 系统部分功能介绍 3.2.1 频道/栏目管理 频道是网站信息和内容的展示和导航结构,是网站信息和内容的分类节点。通道可以有父子关系,可以达到无限层级,形成通道结构树。在各个频道中,可以通过模板(频道的展示风格)和模块(频道的具体内容和交互)加载形成,从而可以创建任意复杂的静态页面和交互页面,从而实现动态管理渠道功能。
通道负责组织和管理文档及其相关对象。一个频道相当于一个文件夹或一个类别。渠道取决于站点而存在,没有站点就没有渠道。3.2.2 模板管理模板分为频道模板和模块模板。频道模板是指整个频道网页的设计风格,可以包括页眉、页脚和中间内容的样式,也可以只设计有中间内容的样式。频道模板可以应用到主播、网站,并且会决定整个网站的整体风格和风格。模块模板是指加载到频道中的不同模块的整体设计风格,可以包括模块标题、风格、个性化等模块装饰风格。模块模板可以应用于每个模块,并将确定 网站 频道内容的详细样式和样式。系统中全面引入了缓存处理和静态生成机制,提供了出色的访问速度和负载能力。系统主要采用静态页面生成技术,以静态发布的形式提供站点信息内容发布服务。在发布过程中,将文档库中的内容与HTML页面样式模板相结合,生成最终的HTML页面,大大提高了信息更新和访问的效率。通过调整模板的结构,可以快速重新生成 HTML 格式的页面。3. 23 权限管理权限控制简单来说就是Who(who)对What(what)拥有How(how)权限的问题,访问权限控制决定了用户或程序是否有权对特定资源执行某些操作。操作。
系统主要使用RBAC(Role-Based Access Control)搭建与用户、角色(或组)、权限的桥梁,使权限管理更具可行性和可扩展性,在安全的前提下提高了管理的自由度。. 系统提供最完善的用户管理和用户权限设置功能,精心设计各种用户权限,满足不同的设置需求。您可以在每列中为每个用户组指定浏览、查看、添加等权限。每个用户组的权限相互独立,互不相关,便于网站控制各级内容的权限。3.2. 4 插件管理 系统级插件的安装过程是系统外部扩展功能的安装过程。该模块在系统基本功能正常运行的情况下提供扩展接口,可以对现有系统功能进行扩展,如为文章系统设置投票系统,开发者只需开发对应的符合系统规范的插件协议(协议以XML形式存储,下面提供示例)。插件的安装非常简单。在这个过程中,只需几秒钟就可以将一个开发好的插件植入系统,如果开放性足够,可以任意安装和卸载插件,更能满足管理系统人员的系统功能设置。. 四、总结内容管理系统还在不断的发展中,特别是在当今信息快速增长的时代,内容管理系统将在未来的经济社会发展中(下至204号科技信息计算机与网络分类EAP服务心理咨询客户)类型个人,组织个人关注职场,同时关注个人心理健康过程关注多客户视角,情绪反应使用技术咨询、管理、培训、心理访谈、治疗深入挖掘信息的技术,尤其是在工作信息方面。自我曝光,信息挖掘场所的信息查询者等待信息出现,可以快速做出评价,至少需要2~3次才能做出效果评价计划。评估顾问占主导地位,顾问和客户突出协作,顾问的作用现在在指导关系的成长中是帮助解决问题的关系使用关系是执行计划的关键3。
EAP的执行模式分析 3.1 EAP的执行模式研究 根据国内外多位专家的研究,EAP的执行模式已被公认为四大模式:四种类型:内部模式、基于合同的外部模式、基于资源共享的联合模式、专业化和灵活性相结合的混合模式。” 基于张希超、王艳飞、朱昱等多位专家学者的研究成果,为了表达更清楚,我将四种模式列在一个简表中,用于比较分析模式内置模式外设模式组合模式 组合模式是在组织内部设置的,组织是指组织的成员数量。在专项帮扶计划中,由专门的人员帮扶计划人员负责人员包,由为项目实施部门人员或机构提供帮助的外部服务部门的专业机构和外部概念帮助计划项目人员或机构。职工救助机构、中心联合、联合组织实施。计划服务。专门配置专业机构人员提供人员。援助计划。针对性强,保密性好,能最大限度地降低企业的内部适应性。同时具有很强的专业性,在服务上省钱,配合人员负担,减少优势,节省企业。开放而深思熟虑,信任度强。企业经济支持的设计方案成本低,组织机构难度大。这是一个比较大和专业的机构,还不够了解。当时,有几个行业是理想的模型。不足之处需要改进,涉及合作,更容易出现隐私和隐私问题,对员工冲突的认识不足。
3.2 国内EAP模式探讨“EAP服务中心”模式根据我国EAP发展现状,山东鲁东大学姚春艳、张光旭认为“EAP服务中心”模式应该是EAP发展的首选模式在中国。是] “EAP 服务中心”是指由不隶属于任何提供治疗或护理服务的机构的 EAP 专业人员发起和开发的自由职业者、独立资源,以向各种工作组织提供 EAP 服务。在该模型中,EAP服务中心的主要作用是设计、实施和维护适合每个客户组织的EAP方案,包括培训、宣传、短期个别咨询、员工问题评估和诊断、调停调停、跟踪和反馈。EAP 服务中心不直接提供治疗或护理。当需要治疗和护理时,服务中心会将他们转介到适当的治疗或护理机构。但是我们显然应该看到,这种模式只是一个中介,并不直接对客户的问题负责,因此很难跟踪客户的需求和状况,也很难深入到客户群整合中发展模式 北京亿普斯企业管理 亿普EAP模式和服务中心上海临淄EAP模式均提出了中国EAP一体化发展模式。该模式强调组织内外EAP的建立以及两者的协同,从而更系统地为企业服务。
它充分融合了内置模式和外设模式的优点,弥补了各自的不足,合力将EAP的优势发挥到最大。4、国内实施EAP的相关因素分析。但是,目前很多企业主的物质情结依然根深蒂固,注重物质财富,但对人的理解,尤其是对基层员工的理解,却没有更新自己的观念。如果我们关注员工,我们更关注员工的工作表现和个人表现,而很少关注员工工作背后的东西,比如家庭、心理和行为之间的密切关系。因此,转变组织领导的观念和意识,培养企业高级管理人员的项目认同感,获得他们的支持,应该是企业员工帮扶计划实施中首先要解决的问题。4.2 完整性和保密性是前提 对于EAP服务的实施者来说,角色定位始终是中立的。当EAP服务使用心理技术时,肯定会触及员工的隐私,信息更自由,员工的隐私更受关注。而这涉及到保密原则。但同时,也存在“道德困境”。一方面需要对员工的隐私保密,另一方面一旦涉及到安全问题(比如企业安全部门员工的误操作),
如何在EAP服务商之间建立完整的诚信体系,帮助员工和企业,是关系到EAP在企业中能走多远的核心要素之一。4-3 效果评价是后盾。企业靠利润生存,永远靠数字说话。因此,在实施EAP项目时,拿出令人信服的数据,其他公司在购买EAP服务后取得了哪些成果?使用清晰的数据,通过比较行为分析,这是EAP [1]]williamR生存的参考。Schleicher 改变结构 CEAP, 2008, 10, 38 [2] Brenda Blair。工作世界中的 EAP。CEAP, 2008, 10, 78 [3] 保罗·罗曼,特里·布鲁姆。EAP的核心技术。喇嘛教。1985, 3 [4] Y-Yan Fei 外籍员工援助项目相关研究述评。心理科学进展,2005 13,255 [5]郭朝辉.企业员工援助计划的应用效果及介绍。技术与管理,2006 2,152 [6] 白龙.EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。EAP 中国化和整合模式 中国商人,2007, 22, 14(上接第 202 页)正在发挥越来越重要的作用。一个优秀的内容管理系统可以为企业搭建一个扩展性好、稳定性高、效率高的信息共享平台。参考文献[1] 谭立秋,费耀平,李建华,高彦铎网站内容管理系统设计与计算机应用实现,2004。
11:4-6 l2jH。EMcNay。EnterpriseContentManagement:概述。过程中。IEEEInt1。-Professional CommunicationCon~, (IPCC2002), 2002, 396~402 [3] 孔佳, 李云. 农业网络信息内容管理系统的产生与发展, 2008. 3: 89-92 [4] 张萌. 多模态动态内容管理系统的研究与实现[D]. 上海海事大学, 20076
网站内容管理系统后台 设计(一个新建的企业网站应该遵守哪些规则?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-13 04:05
俗话说:没有规则,就没有圈子。企业的建设网站也要遵循一些规律,这样企业的网页制作才会有更好的发展,也更有利于品牌的树立和业务的突出。哲学。作为一个新业务网站,我们应该遵循哪些规则?今天多多就来分析一下网页制作中的一些规则。
首先,要打造企业网站,首先要制定合适的网页制作方案
网页制作方案应包括企业网站的栏目、网站的设计方案、网站的内容设计和布局、有什么功能、网站的背景设计@网站等。网站这样的企业建设是比较清晰透明的。
其次,网站的功能应该有两个原则:连续性和可扩展性
企业 网站 应该遵循哪些规则?企业网站要适应经济发展,进行相应的建设。特别是 网站 的风格和功能(详细信息:网站 具有业务 网站 需要具备的功能)。在企业网站建设前,选择的款式必须适应企业的生产发展趋势,适应当前经济发展的需要,如增加在线客服、在线订购等,方便用户操作。
三、企业网站在建设过程中应遵循诚信原则
一个成功的企业网站,最基本的就是吸引用户访问网站,从而达到销售的目的,提高网站的转化率。实现这些目标的关键是网站遵守诚信原则。网站企业网站在用户体验方面相对友好。搜索引擎可以轻松捕获并收录代码和内容。网站的后台管理也应该适合管理者的操作,提高网站的管理能力。因此,商业网页是完美的。这样的公司网站是一个很好的网站,可以做到更好的营销。
如果你想做一个不违反这些规则的网页,并且可以轻松快速地建立你的业务网站,你可以关注我,我会继续分享。有什么问题可以留言,记得点赞关注 查看全部
网站内容管理系统后台 设计(一个新建的企业网站应该遵守哪些规则?(图))
俗话说:没有规则,就没有圈子。企业的建设网站也要遵循一些规律,这样企业的网页制作才会有更好的发展,也更有利于品牌的树立和业务的突出。哲学。作为一个新业务网站,我们应该遵循哪些规则?今天多多就来分析一下网页制作中的一些规则。
首先,要打造企业网站,首先要制定合适的网页制作方案
网页制作方案应包括企业网站的栏目、网站的设计方案、网站的内容设计和布局、有什么功能、网站的背景设计@网站等。网站这样的企业建设是比较清晰透明的。
其次,网站的功能应该有两个原则:连续性和可扩展性
企业 网站 应该遵循哪些规则?企业网站要适应经济发展,进行相应的建设。特别是 网站 的风格和功能(详细信息:网站 具有业务 网站 需要具备的功能)。在企业网站建设前,选择的款式必须适应企业的生产发展趋势,适应当前经济发展的需要,如增加在线客服、在线订购等,方便用户操作。
三、企业网站在建设过程中应遵循诚信原则
一个成功的企业网站,最基本的就是吸引用户访问网站,从而达到销售的目的,提高网站的转化率。实现这些目标的关键是网站遵守诚信原则。网站企业网站在用户体验方面相对友好。搜索引擎可以轻松捕获并收录代码和内容。网站的后台管理也应该适合管理者的操作,提高网站的管理能力。因此,商业网页是完美的。这样的公司网站是一个很好的网站,可以做到更好的营销。
如果你想做一个不违反这些规则的网页,并且可以轻松快速地建立你的业务网站,你可以关注我,我会继续分享。有什么问题可以留言,记得点赞关注
网站内容管理系统后台 设计(管理员用户名和密码登录权限管理菜单管理(1级) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-02-12 22:17
)
【后台功能模块】
后台界面截图稍后会提供给大家。
用户登录
管理员用户名和密码登录
权限管理
菜单管理:一级菜单设置:添加、修改、删除;2级菜单设置:添加、修改、删除
权限管理:各组角色权限列表,修改组角色权限,选择权限,提交修改
后台账号管理:添加后台账号:用户名、密码、角色选择、后台账号列表:列出信息、删除后台用户
更改密码和后台角色
初始设置:网站名称、关键字、描述、页眉轮播广告设置。
关于我们/公司信息设置:
关于我们:公司简介、企业文化、领导致辞、企业资质
工作机会:人才理念、人才理念
联系方式:总公司、分公司
支持即时修改信息、添加分类信息等。
信息中心
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
图片/产品中心
分类管理:分类添加、修改、删除
添加图片/产品:类别选择、标题、发布日期、信息内容、图片等。
图片/产品管理:实时修改、删除
行业案例:
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
其他功能:
消息管理:消息列表、删除功能
密码修改:输入原密码和新密码修改密码
查看全部
网站内容管理系统后台 设计(管理员用户名和密码登录权限管理菜单管理(1级)
)
【后台功能模块】
后台界面截图稍后会提供给大家。
用户登录
管理员用户名和密码登录
权限管理
菜单管理:一级菜单设置:添加、修改、删除;2级菜单设置:添加、修改、删除
权限管理:各组角色权限列表,修改组角色权限,选择权限,提交修改
后台账号管理:添加后台账号:用户名、密码、角色选择、后台账号列表:列出信息、删除后台用户
更改密码和后台角色
初始设置:网站名称、关键字、描述、页眉轮播广告设置。
关于我们/公司信息设置:
关于我们:公司简介、企业文化、领导致辞、企业资质
工作机会:人才理念、人才理念
联系方式:总公司、分公司
支持即时修改信息、添加分类信息等。
信息中心
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
图片/产品中心
分类管理:分类添加、修改、删除
添加图片/产品:类别选择、标题、发布日期、信息内容、图片等。
图片/产品管理:实时修改、删除
行业案例:
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
其他功能:
消息管理:消息列表、删除功能
密码修改:输入原密码和新密码修改密码









网站内容管理系统后台 设计( 【考试管理考试列表】外卖系统一个完整的支付系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-12 22:16
【考试管理考试列表】外卖系统一个完整的支付系统)
回答提问
考试管理
考试清单
外卖系统
完整的外卖系统,包括移动端、后台管理。基于Spring Boot和Vue的前后端分离的外卖系统,收录完整的移动端和后台管理功能。
地址:/microapp/flash-waimai
电影院座位系统
开发技术:Spring MVC + Spring + MyBatis 框架,MySQL 数据库。支付宝沙盒支付LayUI百度Echarts图表Redis缓存中间件。特点:支付、可视化、智能选座等。
地址:
02
移动项目
对于移动端的项目,可以模仿一些目前主流的app,比如外卖、短视频、直播等。比如下面我会推荐的模仿美团项目,你可以改这个项目,怎么改?
我给你一个思路:当用户下单外卖时,商家会收到“你有新订单”的消息。商家选择是否接受订单。如果商家接受订单,用户将付款,然后进行后续业务。
您可以获得校园的在线打印预订系统。当用户打开你的系统时,他们会看到你学校里所有的印刷厂。您选择您感兴趣的商店并上传您的打印文件。这时,打印店老板会收到“您有新订单”的消息。接受订单或不接受订单。
付款后,商家会自动打印文件。打印完成后,店家将文件放在打印店的货架上。此时店主点击“通知取货”,您的系统会向用户发送一条短信:“您的文件“冒充文件名”已打印,请前往(左侧100米)西门)取货,取货号为“666”。
刚才提到了这个想法,可以通过美团的项目彻底改变。支付功能、定位功能、短信功能都不难。支付功能可以使用支付宝沙盒,完全可以满足防御演示的需要。有多种短信发送功能。所有云平台均提供相关服务。比如我推荐一篇文章文章:
仿美团外卖订单
前端使用vue+vuex+vue-router+axios,后端基于nodej.s框架,数据库使用mongodb。功能涉及登录、定位、浏览商品、加入购物车、下单、支付(微信、支付宝扫码支付)、评价、个人信息变更等。
项目地址:
精仿今日头条
数据是捕捉今日头条App的数据。使用 RxJava + Retrofit + MVP 开发的开源项目。
项目地址:
以下两个 GitHub 项目都是移动开发者开发的 抖音 App 的克隆版本,之前是老广推荐的。
iOS仿抖音
这个 抖音 Demo 兼容 iPhone、iPad 和 iOS 8.0 - iOS 12.0 系统。用Object-C语言编写。Mark Star1.5K Star,项目地址:
本项目分为三个部分:抖音个人主页实现、网络视频相关功能实现、IM即时聊天功能的WebSocket实现。
仿安卓抖音
本次demo涉及的技术点如下:
本项目目标star为1K Star,项目地址:
显示视频
本项目是一个短视频社交小程序。该系统包括用户终端和后台管理终端。用户可以在小程序上发布自己的短视频,并通过我们的平台添加滤镜或背景音乐,打造出独一无二的短视频。具有点赞、评论、下载、分享、转发等功能。技术栈如下:
前端:H5、CSS、JavaScript、JQuery、Bootstrap、Themeleaf
后端:Spring Cloud、Spring Boot、Spring、Spring MVC、MyBatis、MySQL、Redis、Shiro
组件:Bootsrap-table、webUploader、PageHelper
项目地址:
斗鱼直播APP
Flutter重构的斗鱼直播APP,首页和娱乐都是Material组件;直播间和鱼吧纯定制。
地址:
仿网易云音乐
基于Flutter的仿网易云音乐软件,支持iOS和Android。
地址:
高仿B站
基于react+express高仿B站Web移动端
03
机器学习、深度学习
机器学习项目和深度学习项目放在一起。对于本科生来说,大部分都没有深度学习和机器学习的基础。如果你没有相关的基础做这个相关的项目,我推荐几个教程。这些教程都是老光仔细研究过的,负责任的告诉大家,看懂这些视频,应付答辩肯定没问题。
吴恩达机器学习:
机器学习教程:
吴恩达深度学习:
火炬战斗:
张量流实战:
情绪分析
基于机器学习的产品评论情感分析,使用 Selenium 模拟真实的登录行为和爬取数据。使用jieba分词,分类模型采用机器学习算法SVM和深度学习算法LSTM。
地址:
舆论分析
使用微博热点舆情聚类分析,主要功能包括微博数据爬取、微博数据文本处理、特征向量提取、Kmeans聚类。
地址:
本项目只使用了简单的聚类算法 Kmeans。如果你把这个项目作为你的毕业设计,我想你可以研究深度学习相关的算法,读几篇论文,有能力复现然后改进。你可以用数据做很多事情。按照我的思路,应付本科毕业项目就够了,而且就算你有硕士学位,估计也过不了题。
如果本项目爬取的数据不能满足你的需求,可以去这个库看看,非常好用的微博爬虫。
图像分类
有很多 GitHub 项目。可以直接在 GitHub 上搜索关键词“Pytorch 图像分类”或者“TensorFlow 图像分类”,比如猫狗分类等。如果做图像分类,技术路线大致相同,都是基于卷积神经网络。
但是你需要改变它。如何改变它?举个栗子:你可以做疾病分类。互联网上有许多开源数据集。判断一张图片是猫还是狗,图片是否有病,本质上是一样的。的。
如果你想做一些花哨的事情,你可以使用注意力机制找出病灶。最终的效果是:输入一张医学图片,输出这张图片的概率,高亮这张图片上的病灶。.
开源数据集:CQ500
对于一个本科毕业的项目,我觉得这个水平就够了。如果你不明白我刚才说的技术术语,你可以在阅读我刚刚推荐的 Andrew Ng 深度学习教程后理解。
老广在这方面做过研究。有兴趣的可以点进去观看。如果浏览量比较高,我可以自己开源一个项目,教你动手(甚至录个视频),绝对是顶级的。
生成对抗网络
之前,我写了一个文章,介绍了一些去马赛克的技术。目前,最流行的一种是通过生成对抗网络(GAN)来实现。GAN是一个非常有趣的技术,包括换脸和一键换脸。(tuo) 衣服等。
如果你花了一些时间来完成我分享的深度学习基础知识,我建议你观看国立台湾大学李宏毅教授教授的课程,该课程专门研究生成对抗网络。
如果你正在做一个生成对抗网络,那将是非常令人印象深刻的。每个人都会做分类或推荐。如果你是独一无二的,做出这么有趣的事情,相信老师会给你高分的。
不用担心网络出来了,但你不能拿出论文。去 CNKI 搜索关于生成对抗网络的硕士论文。只需按照他们的例行程序编写即可。
李宏毅GAN教程地址:
Pytorch 官方生成对抗网络示例代码:
这是 Pytorch 官方教程的一章。给小白讲解GAN,直接上代码。解释到位,清晰易懂,注释很好。例子的模型是DCGAN(你不用管它是什么GAN,反正就是个GAN,看完教程就明白了)
而且您不必担心您的显卡没有得到足够的训练。Google Colab 环境代码在教程中直接提供。如果你能访问谷歌,你可以利用它提供的计算资源,免费从头到尾运行代码,加深你对 GAN 的理解。
下图是经过训练的网络生成的合成人脸。虽然不是很真实,但作为快速入门还是相当不错的。
地址:
搞定这个,其实可以选择自己想做的话题:比如人脸属性操作,图片风格迁移等等,很有意思的项目,而且重点是这些代码都是开源的,重要的事情要说三倍:开源!开源!开源!
人脸属性操作
这是计算机视觉领域的顶级会议CVPR 2019的文章。可以看到生成的人脸可以操作,比如眼镜、胡须、发型等。
地址:
图像风格转移
这个项目的代码质量也非常高,你可以在它的基础上进行神奇的修改,或者在你的最终设计中实现你想要实现的功能。风格迁移的核心思想是可以从一幅图像中提取出风格(比如梵高的夜空风格)和内容(比如你可以在画中看到河边的一匹马)。你可以告诉计算机以 B 的风格再次画出 A。这个主题有趣吗?
地址:
04
推荐系统
电影推荐系统
本项目是一个基于大数据过滤引擎的电影推荐系统,包括爬虫、电影网站(前后端)、后台管理系统和推荐系统(Spark)。
通过在电影网站系统中埋点,获取用户的点击事件(比如用户喜欢哪部电影或者某部电影的评分)并将信息传递给推荐系统,推荐系统做出根据信息采取相应的行动。经过处理后,推荐结果存储在MySQL数据库中,Web前端通过查询数据库将推荐的电影展示给用户。
地址:
新闻推荐系统
本项目是一个基于大数据计算引擎的新闻推荐系统,包括爬虫、新闻网站(前后端)、推荐系统(Spark)。今天的小站是一个基于Spring Boot框架的web项目。网站完成注册登录后,网站会记录用户的浏览行为。同时,网站也会将推荐结果呈现给用户。
地址:
05
大数据项目
地铁客运分析大数据项目
本项目主要对深高速刷卡数据进行分析,通过大数据技术的视角研究深圳地铁的载客量,探索深圳地铁服务优化的方向。
这个项目涉及很多技术栈。项目刚刚发布不久,之前也推荐过。因为涉及到比较常见的技术框架,所以可以加深对各个技术栈的理解和应用。只有在使用的过程中,才能体会到各个框架的区别和优缺点,为以后的项目开发技术选型打下基础。
以下是GitHub和Gitee的开源地址。本项目使用的数据也在项目中。建议在中国更快访问Gitee。
新闻网实时大数据项目
这是一个基于Spark2.x新闻网络的大数据实时分析可视化系统项目。本项目以企业大数据经典案例项目(大数据日志分析)为基础,全方位、全流程讲解大数据项目业务。分析、技术选型、架构设计、集群规划、安装部署、集成继承开发、Web可视化交互设计。
主要业务包括抓取用户浏览日志信息,实时分析流量最高的前20个新闻话题,实时统计在线曝光的新闻话题,统计哪个时间段用户的页面浏览量最多.
地址:这是系统设计流程:
其他渠道
除了GayHub和Gitee,其实还有一些网站项目可以部署,只是你不知道。
1. 大多数代码
这个网站的UI有点上世纪的味道,但主营业务是源码分享。源码质量参差不齐,但也是找项目源码的地方。主要是每个上传的源代码都会由站长自己部署,保证能流畅运行再挂掉。
网站:
2. 慕课
其实MOOC上的实战项目还是蛮多的。虽然有些需要付费,但代码都是老师指导的,环境配置也是你教的。还提供了实际项目所需的源代码和软件。
地址:
在我学习Java的时候,第一个实际项目是吉利先生的。说实话,那段时间我学到了很多。
3. PHP中文网站
这个网站比较小,也是专注于PHP技术栈,但是提供的资源包括但不限于各种视频教程、中文文档、实际可部署源码等。如果你觉得PHP是最如果你有一门好的语言,并且你打算用 PHP 编写你的最终项目,那么这里就是你要去的地方。
地址:
4.
How2j 的 Java 教程涵盖了全面的 Java 内容,例如 J2EE、Web 前端和框架技术。基于示例代码和视频解释的学习方法可能为您未来的 Java 职业生涯奠定坚实的基础。当然里面也有很多实际的项目源码,还有视频讲解,可以给你最终的项目一些有用的参考。
地址:
嗯,今天就分享到这里。如果这个文章可以转发到集合中防止被发现。也可以标记本书的公众号,以便尽快收到推送。 查看全部
网站内容管理系统后台 设计(
【考试管理考试列表】外卖系统一个完整的支付系统)
回答提问
考试管理
考试清单
外卖系统
完整的外卖系统,包括移动端、后台管理。基于Spring Boot和Vue的前后端分离的外卖系统,收录完整的移动端和后台管理功能。
地址:/microapp/flash-waimai
电影院座位系统
开发技术:Spring MVC + Spring + MyBatis 框架,MySQL 数据库。支付宝沙盒支付LayUI百度Echarts图表Redis缓存中间件。特点:支付、可视化、智能选座等。
地址:
02
移动项目
对于移动端的项目,可以模仿一些目前主流的app,比如外卖、短视频、直播等。比如下面我会推荐的模仿美团项目,你可以改这个项目,怎么改?
我给你一个思路:当用户下单外卖时,商家会收到“你有新订单”的消息。商家选择是否接受订单。如果商家接受订单,用户将付款,然后进行后续业务。
您可以获得校园的在线打印预订系统。当用户打开你的系统时,他们会看到你学校里所有的印刷厂。您选择您感兴趣的商店并上传您的打印文件。这时,打印店老板会收到“您有新订单”的消息。接受订单或不接受订单。
付款后,商家会自动打印文件。打印完成后,店家将文件放在打印店的货架上。此时店主点击“通知取货”,您的系统会向用户发送一条短信:“您的文件“冒充文件名”已打印,请前往(左侧100米)西门)取货,取货号为“666”。
刚才提到了这个想法,可以通过美团的项目彻底改变。支付功能、定位功能、短信功能都不难。支付功能可以使用支付宝沙盒,完全可以满足防御演示的需要。有多种短信发送功能。所有云平台均提供相关服务。比如我推荐一篇文章文章:
仿美团外卖订单
前端使用vue+vuex+vue-router+axios,后端基于nodej.s框架,数据库使用mongodb。功能涉及登录、定位、浏览商品、加入购物车、下单、支付(微信、支付宝扫码支付)、评价、个人信息变更等。
项目地址:
精仿今日头条
数据是捕捉今日头条App的数据。使用 RxJava + Retrofit + MVP 开发的开源项目。
项目地址:
以下两个 GitHub 项目都是移动开发者开发的 抖音 App 的克隆版本,之前是老广推荐的。
iOS仿抖音
这个 抖音 Demo 兼容 iPhone、iPad 和 iOS 8.0 - iOS 12.0 系统。用Object-C语言编写。Mark Star1.5K Star,项目地址:
本项目分为三个部分:抖音个人主页实现、网络视频相关功能实现、IM即时聊天功能的WebSocket实现。
仿安卓抖音
本次demo涉及的技术点如下:
本项目目标star为1K Star,项目地址:
显示视频
本项目是一个短视频社交小程序。该系统包括用户终端和后台管理终端。用户可以在小程序上发布自己的短视频,并通过我们的平台添加滤镜或背景音乐,打造出独一无二的短视频。具有点赞、评论、下载、分享、转发等功能。技术栈如下:
前端:H5、CSS、JavaScript、JQuery、Bootstrap、Themeleaf
后端:Spring Cloud、Spring Boot、Spring、Spring MVC、MyBatis、MySQL、Redis、Shiro
组件:Bootsrap-table、webUploader、PageHelper
项目地址:
斗鱼直播APP
Flutter重构的斗鱼直播APP,首页和娱乐都是Material组件;直播间和鱼吧纯定制。
地址:
仿网易云音乐
基于Flutter的仿网易云音乐软件,支持iOS和Android。
地址:
高仿B站
基于react+express高仿B站Web移动端
03
机器学习、深度学习
机器学习项目和深度学习项目放在一起。对于本科生来说,大部分都没有深度学习和机器学习的基础。如果你没有相关的基础做这个相关的项目,我推荐几个教程。这些教程都是老光仔细研究过的,负责任的告诉大家,看懂这些视频,应付答辩肯定没问题。
吴恩达机器学习:
机器学习教程:
吴恩达深度学习:
火炬战斗:
张量流实战:
情绪分析
基于机器学习的产品评论情感分析,使用 Selenium 模拟真实的登录行为和爬取数据。使用jieba分词,分类模型采用机器学习算法SVM和深度学习算法LSTM。
地址:
舆论分析
使用微博热点舆情聚类分析,主要功能包括微博数据爬取、微博数据文本处理、特征向量提取、Kmeans聚类。
地址:
本项目只使用了简单的聚类算法 Kmeans。如果你把这个项目作为你的毕业设计,我想你可以研究深度学习相关的算法,读几篇论文,有能力复现然后改进。你可以用数据做很多事情。按照我的思路,应付本科毕业项目就够了,而且就算你有硕士学位,估计也过不了题。
如果本项目爬取的数据不能满足你的需求,可以去这个库看看,非常好用的微博爬虫。
图像分类
有很多 GitHub 项目。可以直接在 GitHub 上搜索关键词“Pytorch 图像分类”或者“TensorFlow 图像分类”,比如猫狗分类等。如果做图像分类,技术路线大致相同,都是基于卷积神经网络。
但是你需要改变它。如何改变它?举个栗子:你可以做疾病分类。互联网上有许多开源数据集。判断一张图片是猫还是狗,图片是否有病,本质上是一样的。的。
如果你想做一些花哨的事情,你可以使用注意力机制找出病灶。最终的效果是:输入一张医学图片,输出这张图片的概率,高亮这张图片上的病灶。.
开源数据集:CQ500
对于一个本科毕业的项目,我觉得这个水平就够了。如果你不明白我刚才说的技术术语,你可以在阅读我刚刚推荐的 Andrew Ng 深度学习教程后理解。
老广在这方面做过研究。有兴趣的可以点进去观看。如果浏览量比较高,我可以自己开源一个项目,教你动手(甚至录个视频),绝对是顶级的。
生成对抗网络
之前,我写了一个文章,介绍了一些去马赛克的技术。目前,最流行的一种是通过生成对抗网络(GAN)来实现。GAN是一个非常有趣的技术,包括换脸和一键换脸。(tuo) 衣服等。
如果你花了一些时间来完成我分享的深度学习基础知识,我建议你观看国立台湾大学李宏毅教授教授的课程,该课程专门研究生成对抗网络。
如果你正在做一个生成对抗网络,那将是非常令人印象深刻的。每个人都会做分类或推荐。如果你是独一无二的,做出这么有趣的事情,相信老师会给你高分的。
不用担心网络出来了,但你不能拿出论文。去 CNKI 搜索关于生成对抗网络的硕士论文。只需按照他们的例行程序编写即可。
李宏毅GAN教程地址:
Pytorch 官方生成对抗网络示例代码:
这是 Pytorch 官方教程的一章。给小白讲解GAN,直接上代码。解释到位,清晰易懂,注释很好。例子的模型是DCGAN(你不用管它是什么GAN,反正就是个GAN,看完教程就明白了)
而且您不必担心您的显卡没有得到足够的训练。Google Colab 环境代码在教程中直接提供。如果你能访问谷歌,你可以利用它提供的计算资源,免费从头到尾运行代码,加深你对 GAN 的理解。
下图是经过训练的网络生成的合成人脸。虽然不是很真实,但作为快速入门还是相当不错的。
地址:
搞定这个,其实可以选择自己想做的话题:比如人脸属性操作,图片风格迁移等等,很有意思的项目,而且重点是这些代码都是开源的,重要的事情要说三倍:开源!开源!开源!
人脸属性操作
这是计算机视觉领域的顶级会议CVPR 2019的文章。可以看到生成的人脸可以操作,比如眼镜、胡须、发型等。
地址:
图像风格转移
这个项目的代码质量也非常高,你可以在它的基础上进行神奇的修改,或者在你的最终设计中实现你想要实现的功能。风格迁移的核心思想是可以从一幅图像中提取出风格(比如梵高的夜空风格)和内容(比如你可以在画中看到河边的一匹马)。你可以告诉计算机以 B 的风格再次画出 A。这个主题有趣吗?
地址:
04
推荐系统
电影推荐系统
本项目是一个基于大数据过滤引擎的电影推荐系统,包括爬虫、电影网站(前后端)、后台管理系统和推荐系统(Spark)。
通过在电影网站系统中埋点,获取用户的点击事件(比如用户喜欢哪部电影或者某部电影的评分)并将信息传递给推荐系统,推荐系统做出根据信息采取相应的行动。经过处理后,推荐结果存储在MySQL数据库中,Web前端通过查询数据库将推荐的电影展示给用户。
地址:
新闻推荐系统
本项目是一个基于大数据计算引擎的新闻推荐系统,包括爬虫、新闻网站(前后端)、推荐系统(Spark)。今天的小站是一个基于Spring Boot框架的web项目。网站完成注册登录后,网站会记录用户的浏览行为。同时,网站也会将推荐结果呈现给用户。
地址:
05
大数据项目
地铁客运分析大数据项目
本项目主要对深高速刷卡数据进行分析,通过大数据技术的视角研究深圳地铁的载客量,探索深圳地铁服务优化的方向。
这个项目涉及很多技术栈。项目刚刚发布不久,之前也推荐过。因为涉及到比较常见的技术框架,所以可以加深对各个技术栈的理解和应用。只有在使用的过程中,才能体会到各个框架的区别和优缺点,为以后的项目开发技术选型打下基础。
以下是GitHub和Gitee的开源地址。本项目使用的数据也在项目中。建议在中国更快访问Gitee。
新闻网实时大数据项目
这是一个基于Spark2.x新闻网络的大数据实时分析可视化系统项目。本项目以企业大数据经典案例项目(大数据日志分析)为基础,全方位、全流程讲解大数据项目业务。分析、技术选型、架构设计、集群规划、安装部署、集成继承开发、Web可视化交互设计。
主要业务包括抓取用户浏览日志信息,实时分析流量最高的前20个新闻话题,实时统计在线曝光的新闻话题,统计哪个时间段用户的页面浏览量最多.
地址:这是系统设计流程:
其他渠道
除了GayHub和Gitee,其实还有一些网站项目可以部署,只是你不知道。
1. 大多数代码
这个网站的UI有点上世纪的味道,但主营业务是源码分享。源码质量参差不齐,但也是找项目源码的地方。主要是每个上传的源代码都会由站长自己部署,保证能流畅运行再挂掉。
网站:
2. 慕课
其实MOOC上的实战项目还是蛮多的。虽然有些需要付费,但代码都是老师指导的,环境配置也是你教的。还提供了实际项目所需的源代码和软件。
地址:
在我学习Java的时候,第一个实际项目是吉利先生的。说实话,那段时间我学到了很多。
3. PHP中文网站
这个网站比较小,也是专注于PHP技术栈,但是提供的资源包括但不限于各种视频教程、中文文档、实际可部署源码等。如果你觉得PHP是最如果你有一门好的语言,并且你打算用 PHP 编写你的最终项目,那么这里就是你要去的地方。
地址:
4.
How2j 的 Java 教程涵盖了全面的 Java 内容,例如 J2EE、Web 前端和框架技术。基于示例代码和视频解释的学习方法可能为您未来的 Java 职业生涯奠定坚实的基础。当然里面也有很多实际的项目源码,还有视频讲解,可以给你最终的项目一些有用的参考。
地址:
嗯,今天就分享到这里。如果这个文章可以转发到集合中防止被发现。也可以标记本书的公众号,以便尽快收到推送。


