
网站内容管理系统后台 设计
网站内容管理系统后台 设计(文章对系统管理和菜单管理的设计过程以及业务逻辑展开了讲解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-01-06 03:06
文章阐述了系统管理和菜单管理的设计过程以及其中的业务逻辑。主要适合互联网产品设计、技术研发、产品运营人员的学习。
对于大多数后端管理系统,功能管理应该是其重点。系统涉及的功能模块众多,清晰的结构分工无疑会提高员工的工作效率。如下所示:
01 功能分析
在设计一个功能之前,最重要的还是需求。清楚地了解所需的功能使设计变得更加容易。导航的常用功能如下:
02 场功能
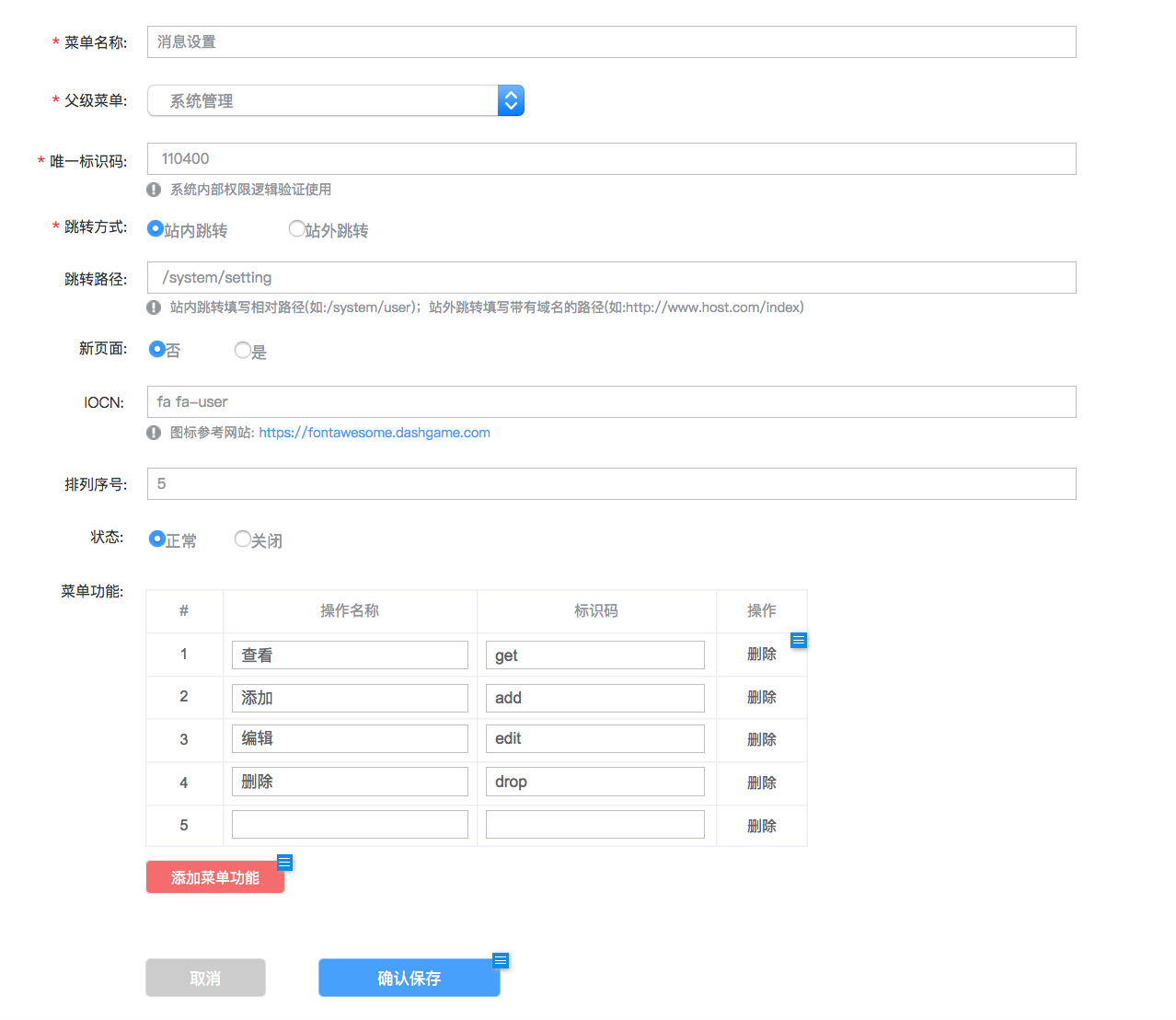
通过以上对菜单功能的分析,可以梳理出以下必填字段:
03 样机设计
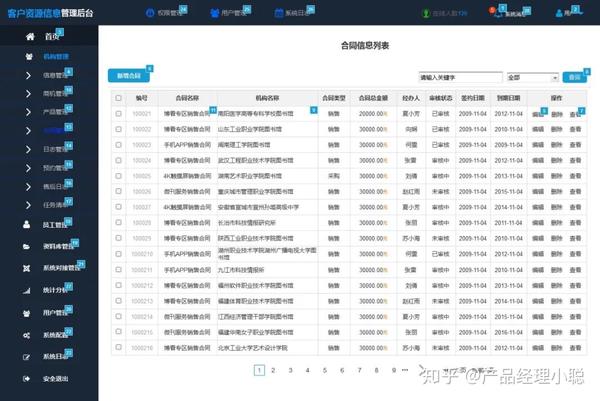
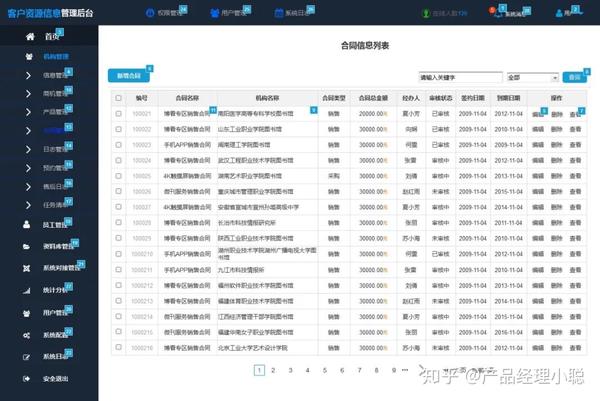
列表页面原型:
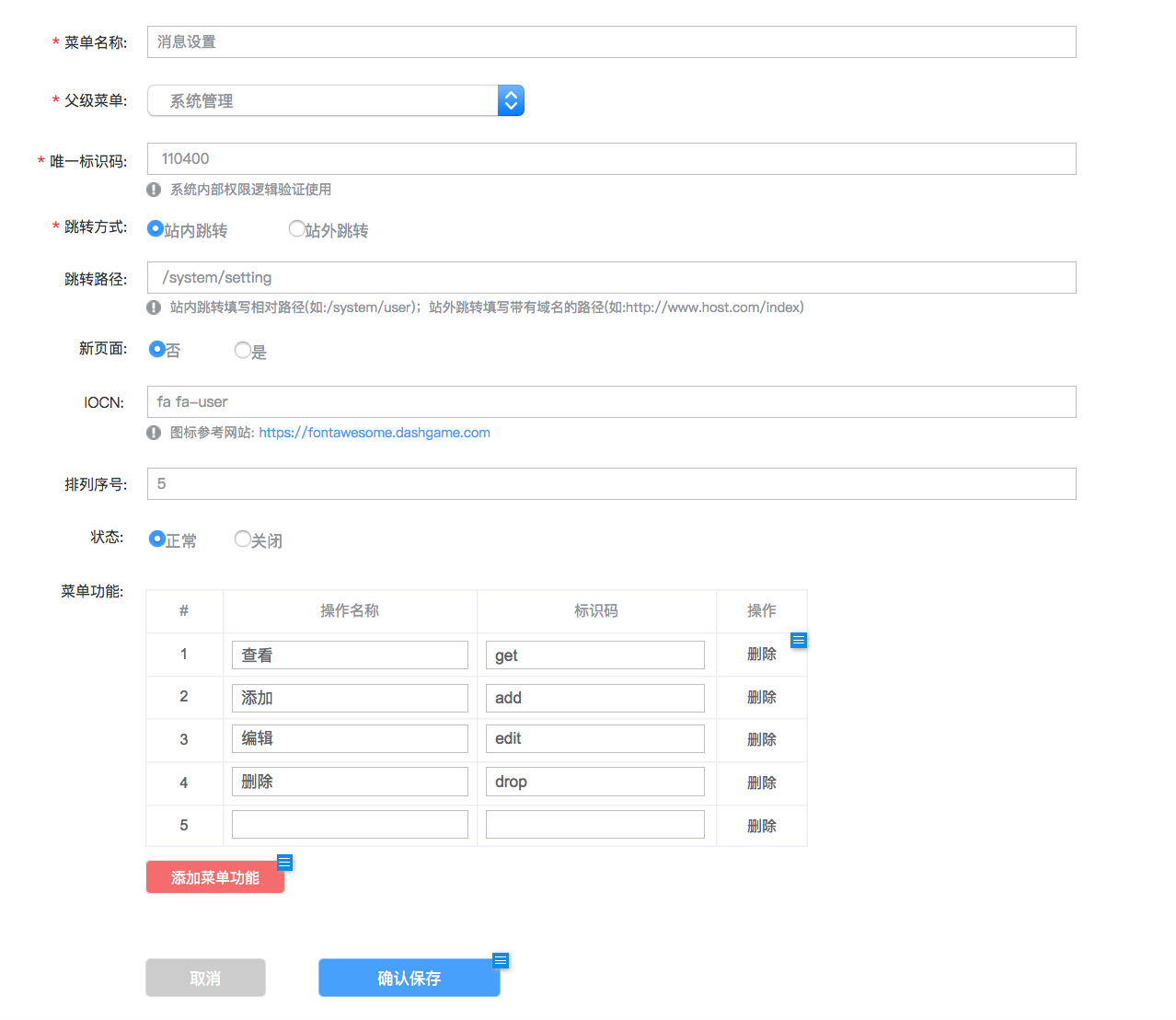
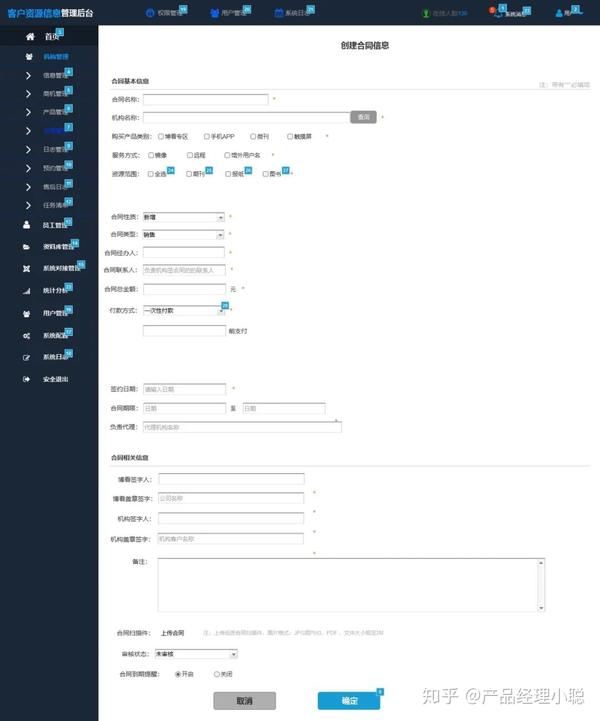
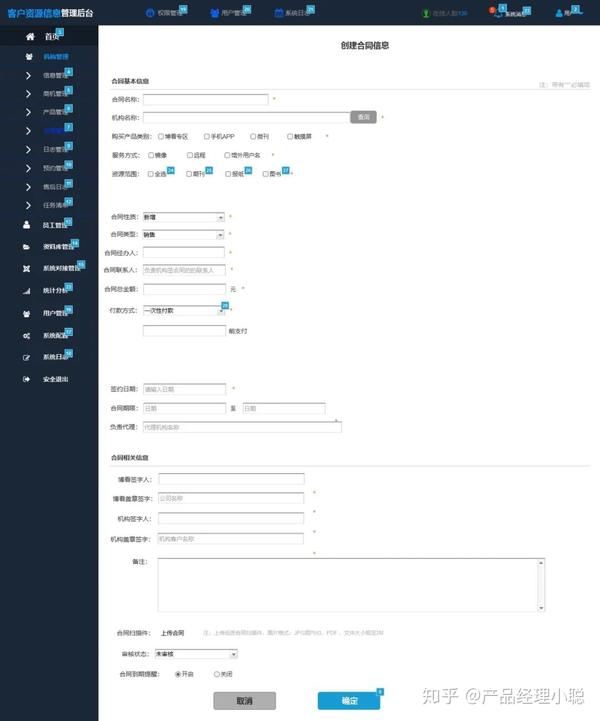
表单页面原型:
以上对【页面操作】的设计说明:
上面我们分析了页面操作也会参与到权限的判断中。代码不会写汉字进行逻辑判断,所以功能按钮也需要设计相应的识别码。一个页面有多个操作按钮,只有在功能页面特定时才能知道。例如,大多数页面都会具有查看、详述、添加、编辑和删除的功能。产品管理页面也可能有上架和下架的功能,财务相关的页面也会有审计功能,所以这个功能需要动态管理。04 小贴士
1. 跳转:页面跳转是通过标签实现的。如果a标签中的路径设置为相对路径,点击跳转时,系统会自动在相对路径前添加当前系统的域名。如果路径设置为域名的绝对路径。点击跳转时,会直接跳转到对应的地址。当后台有多个业务系统时,或者跳转到
2. 标识码:当后台程序将数据放入数据库时,数据库会自动分配一个唯一的ID。后期我们会通过在代码中写入ID值来获取指定的数据进行具体判断。但这会导致问题。开发过程中的测试数据库经常会出现人为的数据删除,而生成环境的数据库是有规律的,所以会产生看似一样的数据但是数据库ID值不同,写死了。代码中的ID值为参考测试库的ID,最终导致该功能上线后不可用。因此,通常的解决方案是添加一个可维护的识别码,通过在代码中写入识别码来获取具体的数据信息。
3. 识别码编码:不同的人对系统的各种功能码有不同的习惯或要求。我个人对菜单的编码是给每个级别的菜单一个两位数的数字。如果级别不够,三个级别用零填充。; 并且页面功能按钮按照字面意思翻译成英文,如:
系统管理[100000]
| – 菜单管理【100100】查看【get】添加【add】编辑【edit】详细信息【detail】删除【drop】
| – 组织结构 [100200]
留言管理[110000]
|- 订购讯息 [110100]
|-....
4. 页面权限判断:当用户进入对应页面时,会先通过菜单识别码(识别码写在代码中)请求后台数据获取页面功能权限列表,然后根据到页面中的匹配功能识别码显示对应的操作按钮。例如:用户进入[系统管理->菜单管理[100100]],界面通过100100请求权限界面返回页面功能权限列表,如:[get,detail],页面显示查看和详情功能纽扣。 查看全部
网站内容管理系统后台 设计(文章对系统管理和菜单管理的设计过程以及业务逻辑展开了讲解)
文章阐述了系统管理和菜单管理的设计过程以及其中的业务逻辑。主要适合互联网产品设计、技术研发、产品运营人员的学习。

对于大多数后端管理系统,功能管理应该是其重点。系统涉及的功能模块众多,清晰的结构分工无疑会提高员工的工作效率。如下所示:

01 功能分析
在设计一个功能之前,最重要的还是需求。清楚地了解所需的功能使设计变得更加容易。导航的常用功能如下:

02 场功能
通过以上对菜单功能的分析,可以梳理出以下必填字段:
03 样机设计
列表页面原型:

表单页面原型:

以上对【页面操作】的设计说明:
上面我们分析了页面操作也会参与到权限的判断中。代码不会写汉字进行逻辑判断,所以功能按钮也需要设计相应的识别码。一个页面有多个操作按钮,只有在功能页面特定时才能知道。例如,大多数页面都会具有查看、详述、添加、编辑和删除的功能。产品管理页面也可能有上架和下架的功能,财务相关的页面也会有审计功能,所以这个功能需要动态管理。04 小贴士
1. 跳转:页面跳转是通过标签实现的。如果a标签中的路径设置为相对路径,点击跳转时,系统会自动在相对路径前添加当前系统的域名。如果路径设置为域名的绝对路径。点击跳转时,会直接跳转到对应的地址。当后台有多个业务系统时,或者跳转到
2. 标识码:当后台程序将数据放入数据库时,数据库会自动分配一个唯一的ID。后期我们会通过在代码中写入ID值来获取指定的数据进行具体判断。但这会导致问题。开发过程中的测试数据库经常会出现人为的数据删除,而生成环境的数据库是有规律的,所以会产生看似一样的数据但是数据库ID值不同,写死了。代码中的ID值为参考测试库的ID,最终导致该功能上线后不可用。因此,通常的解决方案是添加一个可维护的识别码,通过在代码中写入识别码来获取具体的数据信息。
3. 识别码编码:不同的人对系统的各种功能码有不同的习惯或要求。我个人对菜单的编码是给每个级别的菜单一个两位数的数字。如果级别不够,三个级别用零填充。; 并且页面功能按钮按照字面意思翻译成英文,如:
系统管理[100000]
| – 菜单管理【100100】查看【get】添加【add】编辑【edit】详细信息【detail】删除【drop】
| – 组织结构 [100200]
留言管理[110000]
|- 订购讯息 [110100]
|-....
4. 页面权限判断:当用户进入对应页面时,会先通过菜单识别码(识别码写在代码中)请求后台数据获取页面功能权限列表,然后根据到页面中的匹配功能识别码显示对应的操作按钮。例如:用户进入[系统管理->菜单管理[100100]],界面通过100100请求权限界面返回页面功能权限列表,如:[get,detail],页面显示查看和详情功能纽扣。
网站内容管理系统后台 设计(国内最受欢迎的网站系统之一)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-01-05 20:09
PageAdmin网站内容管理系统 作为国内最流行的.NET类网站系统之一,PageAdmin在更加注重用户体验的同时,不断提升用户服务和产品质量。从最初的V2.0到现在的v2.1版本,经过数百次的更新,网站的架设和管理变得更加简单方便。
软件特点
可视化管理网站内容和结构:自由的模块布局和组合设计、灵活的内容调用、强大的自定义功能、所见即所得的编辑器等功能都体现在网站结构自由灵活。网站可以做得很简洁也可以很复杂,可以根据自己的需要设置。
自由设计网站风格界面:系统采用div+css结构,遵循最新国际W3C网页设计标准,兼容IE6、IE7、火狐、Opera等主流浏览器等结构和设计完全分离允许网站界面随时更改。
周密的安全策略和攻击防护:过滤SQL注入攻击,不可逆加密密码,提供数据库备份功能,管理员权限自由分配,全方位保障系统安全稳定。
降低网站开发和维护成本:由于cms系统在国内的开发还处于起步阶段,很多企业或单位开发一个网站需要花费大量的财力物力资源,不光是找网站公司发展过程中,以及后期维护升级都需要费用。PageAdmin的出现改变了传统的网站构建流程。通过安装 PageAdmin,任何用户都可以轻松设置他们需要的 网站。在为用户提供高效简单的网站建设的同时,也降低了总成本。
良好的用户口碑:PageAdmin在全国拥有超过10万用户,并已广泛使用一年多。它在安全性、稳定性,特别是自由和灵活性方面得到广泛认可。
PageAdmin 应用领域
PageAdmin 主要用于以下几个方面:
企业网站,无论是大中小型企业,都在一定程度上利用互联网传递信息,提高工作效率,增强企业竞争力;
政府网站,通过政府门户网站的建立,有利于整合各种信息和资源,加强政府与公众的联系和沟通,使政府能够更快地开展工作,更方便、更有效;
学校网站,通过引入网络信息,实现教育机构之间、教育机构与教育者之间的信息传递,全面提升教育网站;
更新日志
1、 新增自定义模型,方便用户自定义
2、 新增数据采集功能(支持文章、产品和自定义表单采集)
3、集成栏目管理功能,操作更方便
4、 添加缩略图和水印功能
5、加强会员中心发布功能
6、 增加了对后端目录修改的支持
PageAdmin网站内容管理系统运行环境
服务器要求:Windows+II
数据库:Access 或 Mssql Server 2000 或更高版本
邮件组件:建议安装Jmail组件
.NET 版本:.NET2.0/.NET3.5
系统演示: 查看全部
网站内容管理系统后台 设计(国内最受欢迎的网站系统之一)
PageAdmin网站内容管理系统 作为国内最流行的.NET类网站系统之一,PageAdmin在更加注重用户体验的同时,不断提升用户服务和产品质量。从最初的V2.0到现在的v2.1版本,经过数百次的更新,网站的架设和管理变得更加简单方便。

软件特点
可视化管理网站内容和结构:自由的模块布局和组合设计、灵活的内容调用、强大的自定义功能、所见即所得的编辑器等功能都体现在网站结构自由灵活。网站可以做得很简洁也可以很复杂,可以根据自己的需要设置。
自由设计网站风格界面:系统采用div+css结构,遵循最新国际W3C网页设计标准,兼容IE6、IE7、火狐、Opera等主流浏览器等结构和设计完全分离允许网站界面随时更改。
周密的安全策略和攻击防护:过滤SQL注入攻击,不可逆加密密码,提供数据库备份功能,管理员权限自由分配,全方位保障系统安全稳定。
降低网站开发和维护成本:由于cms系统在国内的开发还处于起步阶段,很多企业或单位开发一个网站需要花费大量的财力物力资源,不光是找网站公司发展过程中,以及后期维护升级都需要费用。PageAdmin的出现改变了传统的网站构建流程。通过安装 PageAdmin,任何用户都可以轻松设置他们需要的 网站。在为用户提供高效简单的网站建设的同时,也降低了总成本。
良好的用户口碑:PageAdmin在全国拥有超过10万用户,并已广泛使用一年多。它在安全性、稳定性,特别是自由和灵活性方面得到广泛认可。
PageAdmin 应用领域
PageAdmin 主要用于以下几个方面:
企业网站,无论是大中小型企业,都在一定程度上利用互联网传递信息,提高工作效率,增强企业竞争力;
政府网站,通过政府门户网站的建立,有利于整合各种信息和资源,加强政府与公众的联系和沟通,使政府能够更快地开展工作,更方便、更有效;
学校网站,通过引入网络信息,实现教育机构之间、教育机构与教育者之间的信息传递,全面提升教育网站;
更新日志
1、 新增自定义模型,方便用户自定义
2、 新增数据采集功能(支持文章、产品和自定义表单采集)
3、集成栏目管理功能,操作更方便
4、 添加缩略图和水印功能
5、加强会员中心发布功能
6、 增加了对后端目录修改的支持
PageAdmin网站内容管理系统运行环境
服务器要求:Windows+II
数据库:Access 或 Mssql Server 2000 或更高版本
邮件组件:建议安装Jmail组件
.NET 版本:.NET2.0/.NET3.5
系统演示:
网站内容管理系统后台 设计(HTML5AdminTemplate界面非常清爽的一套网站管理后台管理系统模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-04 19:07
大多数web应用和动态网站都需要一个后台管理系统来管理前端界面的信息展示和用户信息。管理后端的设计虽然不需要像前端界面那样精巧的设计,但也需要有清晰的管理模块划分,让使用后端管理系统的人员能够方便的进行操作和管理。下面采集了十款非常漂亮的网站后台管理系统模板分享给大家,欢迎免费下载使用。
HTML5 管理模板
一套网站管理后台模板,界面非常清爽,应用HTML5和CSS3技术,相信你会喜欢的。
在线演示免费下载
jQuery 管理模板
基于jQuery网站后台管理系统模板,登录页面制作精美,表单设计也非常漂亮。
在线演示免费下载
管理面板模板
这个后台管理模板的导航设计非常漂亮,头部显示未读短信和提醒。
在线演示免费下载
魅力管理模板
Charisma是一款基于Twitter Bootstrap的响应式网站管理后台模板,内含9套精美主题。
在线演示免费下载
网页应用主题
Web App Theme是一个基于rails的后台管理模板生成系统。共有14套皮肤,可以在线切换浏览效果。
在线演示免费下载
春季管理模板
Spring-Time 是一个简单的风格管理后台模板。导航和侧边栏很漂亮,表格和表格的设计也很好。
在线演示免费下载
免费管理模板
这个免费的网站后台管理系统模板是3栏版式设计,下载包还收录模板的HTML5/CSS3版本。
在线演示免费下载
HTML5 管理模板
使用HTML5特性制作的网站后台管理系统模板,收录了后台系统常用的组件和模块。
在线演示免费下载
灰色管理模板
本后台管理系统模板为灰色风格,您可以自由组合模板使用,个人和商业项目均可免费下载使用。
在线演示免费下载
窃取我的管理模板
最后,这个网站后台管理模板系统使用一个面板来显示网站的个人资料数据。该项目托管在 Github 上,可以免费下载。
在线演示免费下载 查看全部
网站内容管理系统后台 设计(HTML5AdminTemplate界面非常清爽的一套网站管理后台管理系统模板)
大多数web应用和动态网站都需要一个后台管理系统来管理前端界面的信息展示和用户信息。管理后端的设计虽然不需要像前端界面那样精巧的设计,但也需要有清晰的管理模块划分,让使用后端管理系统的人员能够方便的进行操作和管理。下面采集了十款非常漂亮的网站后台管理系统模板分享给大家,欢迎免费下载使用。
HTML5 管理模板
一套网站管理后台模板,界面非常清爽,应用HTML5和CSS3技术,相信你会喜欢的。

在线演示免费下载
jQuery 管理模板
基于jQuery网站后台管理系统模板,登录页面制作精美,表单设计也非常漂亮。

在线演示免费下载
管理面板模板
这个后台管理模板的导航设计非常漂亮,头部显示未读短信和提醒。

在线演示免费下载
魅力管理模板
Charisma是一款基于Twitter Bootstrap的响应式网站管理后台模板,内含9套精美主题。

在线演示免费下载
网页应用主题
Web App Theme是一个基于rails的后台管理模板生成系统。共有14套皮肤,可以在线切换浏览效果。

在线演示免费下载
春季管理模板
Spring-Time 是一个简单的风格管理后台模板。导航和侧边栏很漂亮,表格和表格的设计也很好。

在线演示免费下载
免费管理模板
这个免费的网站后台管理系统模板是3栏版式设计,下载包还收录模板的HTML5/CSS3版本。

在线演示免费下载
HTML5 管理模板
使用HTML5特性制作的网站后台管理系统模板,收录了后台系统常用的组件和模块。

在线演示免费下载
灰色管理模板
本后台管理系统模板为灰色风格,您可以自由组合模板使用,个人和商业项目均可免费下载使用。

在线演示免费下载
窃取我的管理模板
最后,这个网站后台管理模板系统使用一个面板来显示网站的个人资料数据。该项目托管在 Github 上,可以免费下载。

在线演示免费下载
网站内容管理系统后台 设计(网站后台管理系统怎么做出来的如果你想做网站的话)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-01-04 19:03
网站后台管理系统怎么做
如果你想成为网站,你需要一个前端和一个后端。前端和后端是业务逻辑术语。具体到代码,前端和后端有各自的前端和后端。前端用html/css/js代码编写,后端用java、python等编程语言编写,属于程序编程的范畴。前台面向游客、注册用户等目标人群,后台面向网站管理员(用于提供更新网站内容、管理用户等与普通用户无关的功能用户)。从你的问题看,如果你不懂编程,只能用Adobe Dreamweaver CS5建网站。短时间内学会使用编程语言是不现实的。所以我建议你放弃你以前用 Dreamweaver 做的事情。查看 cms 内容管理系统。网上有很多简单的建站产品,适合不懂编程的人使用。网站 做起来很简单,你只需要根据自己的需要修改即可。不需要专业知识。不过这种系统做出来的网站有点死板,所以专业的程序员通常会在此基础上进行修改,或者干脆自己写网站。如果你觉得cms 很贵,你可以找一个免费开源的免费网站。比如你可以在百度上搜索很多免费的论坛产品,直接搭建就可以了。您甚至不必处理域名服务器和数据库。, 它直接提供了一套模板论坛,
如何制作网站后台管理系统
Dreamweaver 只是一种 html 编辑软件。它不能在后台完成。做背景需要掌握动态规划和数据库的知识。如果一定要学,先学html、css、javascript的基础,再学这些编程。我个人建议使用专业的网站后台管理系统来做后台,比如pageadmin系统,wordpress系统,shopex系统被广泛使用,很多常用功能都集成在后台,很多大型网站 都是在这些变化的背景基础上做出的。
如何制作一个网页后台管理系统
嗨我。稍后我会寄给你。我的邮箱不会泄露给陌生人
怎么做自己的网站后台管理?
看看这个:《从零开始,学做网站》教程目录
如何制作网页背景?(网页后台管理)
后台网页是实现网站的动态任务,比如使用一些前端javascript,或者后端编程实现数据交换等,这要看你用的是什么语言了,我们来说说. 查看全部
网站内容管理系统后台 设计(网站后台管理系统怎么做出来的如果你想做网站的话)
网站后台管理系统怎么做
如果你想成为网站,你需要一个前端和一个后端。前端和后端是业务逻辑术语。具体到代码,前端和后端有各自的前端和后端。前端用html/css/js代码编写,后端用java、python等编程语言编写,属于程序编程的范畴。前台面向游客、注册用户等目标人群,后台面向网站管理员(用于提供更新网站内容、管理用户等与普通用户无关的功能用户)。从你的问题看,如果你不懂编程,只能用Adobe Dreamweaver CS5建网站。短时间内学会使用编程语言是不现实的。所以我建议你放弃你以前用 Dreamweaver 做的事情。查看 cms 内容管理系统。网上有很多简单的建站产品,适合不懂编程的人使用。网站 做起来很简单,你只需要根据自己的需要修改即可。不需要专业知识。不过这种系统做出来的网站有点死板,所以专业的程序员通常会在此基础上进行修改,或者干脆自己写网站。如果你觉得cms 很贵,你可以找一个免费开源的免费网站。比如你可以在百度上搜索很多免费的论坛产品,直接搭建就可以了。您甚至不必处理域名服务器和数据库。, 它直接提供了一套模板论坛,
如何制作网站后台管理系统
Dreamweaver 只是一种 html 编辑软件。它不能在后台完成。做背景需要掌握动态规划和数据库的知识。如果一定要学,先学html、css、javascript的基础,再学这些编程。我个人建议使用专业的网站后台管理系统来做后台,比如pageadmin系统,wordpress系统,shopex系统被广泛使用,很多常用功能都集成在后台,很多大型网站 都是在这些变化的背景基础上做出的。
如何制作一个网页后台管理系统
嗨我。稍后我会寄给你。我的邮箱不会泄露给陌生人
怎么做自己的网站后台管理?
看看这个:《从零开始,学做网站》教程目录
如何制作网页背景?(网页后台管理)
后台网页是实现网站的动态任务,比如使用一些前端javascript,或者后端编程实现数据交换等,这要看你用的是什么语言了,我们来说说.
网站内容管理系统后台 设计(本文博客网站后台管理系统主要研究如何满足集团员工的互动种交流方式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-31 23:30
[总结]:博客的灵魂在于可以随心所欲地发表自己对事物的看法,以公开透明的表达方式,可以展现自己的个性,以积极的态度展现自己。博客可以让人们将身边的一些小事延伸出来,成为广大网友共同讨论的载体,也可以让网友在提高写作和参与能力的同时发布微博。本文天津港博客网站后台管理系统主要研究如何满足天津港集团下属子公司员工之间的沟通、集团内部培训教育评价意见、集团新闻发布、个人想法及根据业务需求,天津港博客网站后台管理系统主要功能模块分为前端模块、博客管理模块、博客管理模块三个一级模块。系统管理模块。每个一级模块下有若干二级子模块。 天津港博客网站 在理论基础研究方面,后台管理系统主要研究天津港集团公司内部业务流程、集团内各员工的交互沟通方式、产品内部展示工作流程小组和博客。市场营销相关理论基础知识。在具体的技术路线上,由于系统是应用于网络的,所以我们选择了ASP技术进行开发。同时我们选择SQL Server作为系统后端数据库,系统结构采用B/S开发模式。该系统的功能是搭建一个互动平台,为广大用户提供更好的服务。在增加公司网站的浏览点击量,提升公司品牌形象的同时,也让公司可以通过平台推广公司的产品,这也让公司更有价值。因此,博客系统的建立对天津港集团的企业品牌推广和产品展示有很大的帮助。 查看全部
网站内容管理系统后台 设计(本文博客网站后台管理系统主要研究如何满足集团员工的互动种交流方式)
[总结]:博客的灵魂在于可以随心所欲地发表自己对事物的看法,以公开透明的表达方式,可以展现自己的个性,以积极的态度展现自己。博客可以让人们将身边的一些小事延伸出来,成为广大网友共同讨论的载体,也可以让网友在提高写作和参与能力的同时发布微博。本文天津港博客网站后台管理系统主要研究如何满足天津港集团下属子公司员工之间的沟通、集团内部培训教育评价意见、集团新闻发布、个人想法及根据业务需求,天津港博客网站后台管理系统主要功能模块分为前端模块、博客管理模块、博客管理模块三个一级模块。系统管理模块。每个一级模块下有若干二级子模块。 天津港博客网站 在理论基础研究方面,后台管理系统主要研究天津港集团公司内部业务流程、集团内各员工的交互沟通方式、产品内部展示工作流程小组和博客。市场营销相关理论基础知识。在具体的技术路线上,由于系统是应用于网络的,所以我们选择了ASP技术进行开发。同时我们选择SQL Server作为系统后端数据库,系统结构采用B/S开发模式。该系统的功能是搭建一个互动平台,为广大用户提供更好的服务。在增加公司网站的浏览点击量,提升公司品牌形象的同时,也让公司可以通过平台推广公司的产品,这也让公司更有价值。因此,博客系统的建立对天津港集团的企业品牌推广和产品展示有很大的帮助。
网站内容管理系统后台 设计(2.HOW:用户后台行为路径服务后台用户行为(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-31 10:15
通过寻找用户真实意识和认知的过程,我们可以描述用户与操作系统交互过程中的“真实时刻”,洞察真实需求。这些“真实需求”主要收录在四个方面。
真实需求
为了回答这些“真实需求”,我们通过“服务映射”来构建用户在售前运营活动中的整体旅程,探索用户在运营活动中的交互方式,寻找“真实需求”产生的环节。
2. HOW:用户视角的服务映射
运营活动以用户参与为基础,为支持其流程的关键部门提供服务。通过构建售前活动所需的关键用户旅程(包括“获取、理解、参与、选择、决策”五个环节),跨流程连接。联系人之间的关系。
五个用户参与活动的预售链接
用户联系人
服务映射是围绕售前运营过程进行的。我们已经描述了每个链接中的用户接触点。它可以帮助我们明确以下三个方面:
Activity接触的关键节点;用户行为的构成;行为发生的具体场景。
同时,联系人有助于构建更全面的售前场景,演绎真实的用户体验。为了了解用户的真实情绪,我们基于2000多个样本,绘制了用户情绪的流向,记录了用户情绪在不同步骤的接触点下的变化。
最后,我们发现情绪流在不同的步骤和接触点下有明显的情绪差异。这些情感上的差异正是上述“真正的诉求”所寻找的联系。
在情感流中,我们可以明确我们迭代设计的主体和设计目标。可以观察到,用户的心情是最郁闷的,主要是因为两个节点:
因此,针对以上两点,我们分析了用户的主要表现:
情绪低落
3. WHAT:用户后台行为路径
服务后台用户行为
我们基于5000多个样本,梳理出用户的后端行为路径,描述用户在运营活动的售前过程中的运营行为,从而定位和了解用户在低情绪时的行为。
由于我们的目标更倾向于前台用户体验,因此我们通过弱化后台联系人和支持流程的路径来加强用户的前台行为。最后,我们将整个流程绘制到服务地图中,形成服务框架下的活动的售前推演图,涉及服务邂逅、旅程地图、后台和服务设计工具。
To B运营活动售前服务设计实践
"Service Theatre, Stephen J. Grove & Raymond P. Fisk, The Dramaturgy of services exchange a analysis framework for services Marketing, 1983)使用“前台+后台”帮助理解服务交付过程,尤其是当内容包括“服务遭遇+服务支持者”,它通常被描述为服务蓝图。
但蓝图通常用于描述未来的计划和计划。这是设计优化前对现状的服务研究,所以直接用Backstage来表达“服务剧场理论”的后台行为。
三、服务与实践
通过追求用户需求、绘制用户旅程、描述后端行为路径,我们挖掘出两个设计机会并进行总结。这里我们以机会点一的线上实践为例。
1. 机会:比价&配对链接
快速决策,低环节运营活动销售设计,主要应对用户认知度高的产品
设计机会
基于这个契机,我们将其融入到新组件的设计中,帮助提升比价环节的用户体验,形成低成本高效的转化。近期,各大促销活动的元器件销售已经启动。
2. 信息泄露显示
泄漏显示
3. 比价要求,新版新版新时间快速切换
比价需求
4. 帮助区分同类产品的补充信息
补充资料
同时,在此基础上,构建了“决策快、环节少”的运营和销售组件,构建了四大类组件体系,实现设计驱动的组件标准化。
四、 写在最后
近两年,腾讯云To B的运营设计通过研究用户真实需求、挖掘行为认知趋势、构建研究体系、实践和打磨销售组件,助力运营实现2020大促年。同比高速增长。
因此,选择服务设计工具来推进设计机会是科学和实用的。希望服务设计实践的过程和报告能够帮助To B运营设计师思考和沉淀新的想法。同时,服务设计实践数据来源于我们的多份用户研究报告。通过内外部研究报告,帮助To B运营设计更贴近用户,了解产品需求,更新和推广设计洞察和设计机会。
在操作性设计的实践和思考中,我们发现,在过去的16年里,设计师使用最常用的双菱形模型来构建设计项目并解释设计过程(Double Diamond, Design Council, 2004)它有局限性,制约了设计洞察的发生,原因是双钻模型是基于设计者对工作方式的研究,主要针对一次性实际行为,基于线性模型。
双钻石模型:设计委员会的四个线性步骤+Bela Banathy的离散和收敛思想。
To B运营设计应采用更高迭代方式的模型来帮助阐释连续设计的工作模式,从而帮助阐释并形成基于“承载转型”+“驱动转型”的To B运营设计体系。
稍后我们会逐步探索、优化和调整双钻石模型(Double Diamond,Design Council,2004))本身,以便更好地用于解释To B操作的迭代过程。设计提供依据。 查看全部
网站内容管理系统后台 设计(2.HOW:用户后台行为路径服务后台用户行为(组图))
通过寻找用户真实意识和认知的过程,我们可以描述用户与操作系统交互过程中的“真实时刻”,洞察真实需求。这些“真实需求”主要收录在四个方面。
真实需求
为了回答这些“真实需求”,我们通过“服务映射”来构建用户在售前运营活动中的整体旅程,探索用户在运营活动中的交互方式,寻找“真实需求”产生的环节。
2. HOW:用户视角的服务映射
运营活动以用户参与为基础,为支持其流程的关键部门提供服务。通过构建售前活动所需的关键用户旅程(包括“获取、理解、参与、选择、决策”五个环节),跨流程连接。联系人之间的关系。
五个用户参与活动的预售链接
用户联系人
服务映射是围绕售前运营过程进行的。我们已经描述了每个链接中的用户接触点。它可以帮助我们明确以下三个方面:
Activity接触的关键节点;用户行为的构成;行为发生的具体场景。
同时,联系人有助于构建更全面的售前场景,演绎真实的用户体验。为了了解用户的真实情绪,我们基于2000多个样本,绘制了用户情绪的流向,记录了用户情绪在不同步骤的接触点下的变化。
最后,我们发现情绪流在不同的步骤和接触点下有明显的情绪差异。这些情感上的差异正是上述“真正的诉求”所寻找的联系。
在情感流中,我们可以明确我们迭代设计的主体和设计目标。可以观察到,用户的心情是最郁闷的,主要是因为两个节点:
因此,针对以上两点,我们分析了用户的主要表现:
情绪低落
3. WHAT:用户后台行为路径
服务后台用户行为
我们基于5000多个样本,梳理出用户的后端行为路径,描述用户在运营活动的售前过程中的运营行为,从而定位和了解用户在低情绪时的行为。
由于我们的目标更倾向于前台用户体验,因此我们通过弱化后台联系人和支持流程的路径来加强用户的前台行为。最后,我们将整个流程绘制到服务地图中,形成服务框架下的活动的售前推演图,涉及服务邂逅、旅程地图、后台和服务设计工具。
To B运营活动售前服务设计实践
"Service Theatre, Stephen J. Grove & Raymond P. Fisk, The Dramaturgy of services exchange a analysis framework for services Marketing, 1983)使用“前台+后台”帮助理解服务交付过程,尤其是当内容包括“服务遭遇+服务支持者”,它通常被描述为服务蓝图。
但蓝图通常用于描述未来的计划和计划。这是设计优化前对现状的服务研究,所以直接用Backstage来表达“服务剧场理论”的后台行为。
三、服务与实践
通过追求用户需求、绘制用户旅程、描述后端行为路径,我们挖掘出两个设计机会并进行总结。这里我们以机会点一的线上实践为例。
1. 机会:比价&配对链接
快速决策,低环节运营活动销售设计,主要应对用户认知度高的产品
设计机会
基于这个契机,我们将其融入到新组件的设计中,帮助提升比价环节的用户体验,形成低成本高效的转化。近期,各大促销活动的元器件销售已经启动。
2. 信息泄露显示
泄漏显示
3. 比价要求,新版新版新时间快速切换
比价需求
4. 帮助区分同类产品的补充信息
补充资料
同时,在此基础上,构建了“决策快、环节少”的运营和销售组件,构建了四大类组件体系,实现设计驱动的组件标准化。
四、 写在最后
近两年,腾讯云To B的运营设计通过研究用户真实需求、挖掘行为认知趋势、构建研究体系、实践和打磨销售组件,助力运营实现2020大促年。同比高速增长。
因此,选择服务设计工具来推进设计机会是科学和实用的。希望服务设计实践的过程和报告能够帮助To B运营设计师思考和沉淀新的想法。同时,服务设计实践数据来源于我们的多份用户研究报告。通过内外部研究报告,帮助To B运营设计更贴近用户,了解产品需求,更新和推广设计洞察和设计机会。
在操作性设计的实践和思考中,我们发现,在过去的16年里,设计师使用最常用的双菱形模型来构建设计项目并解释设计过程(Double Diamond, Design Council, 2004)它有局限性,制约了设计洞察的发生,原因是双钻模型是基于设计者对工作方式的研究,主要针对一次性实际行为,基于线性模型。
双钻石模型:设计委员会的四个线性步骤+Bela Banathy的离散和收敛思想。
To B运营设计应采用更高迭代方式的模型来帮助阐释连续设计的工作模式,从而帮助阐释并形成基于“承载转型”+“驱动转型”的To B运营设计体系。
稍后我们会逐步探索、优化和调整双钻石模型(Double Diamond,Design Council,2004))本身,以便更好地用于解释To B操作的迭代过程。设计提供依据。
网站内容管理系统后台 设计( ArcoAdminPro正式发布,Design介绍中后台前端框架)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-12-31 10:14
ArcoAdminPro正式发布,Design介绍中后台前端框架)
前言
为了丰富Naive Admin生态系统,我们日以继夜的雕刻和工作,终于迎来了Arco Vue Pro的正式发布!
Arco 设计简介
ArcoDesign 是字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统。经过近3年的打磨,通过字节内部大量业务的积累和验证,ArcoDesign设计系统开源,让社区听到更多的声音,为更多的中小企业和个人提高效率设计师和开发人员,创造更高效、更美观的“最佳实践”。
产品概述
Naive Admin Arco 是一个基于 Vue3.0、Vite、Arco Vue、TypeScript 的中后台解决方案。
特征
Naive Admin Arco企业级中后台前端框架,采用最新的前端技术栈,提炼典型的业务模型、页面,包括二次封装组件、动态菜单、权限验证、粒子权限控制等功能,它可以帮助您快速构建企业级中后台项目
响应式、多主题、多配置、快速集成、开箱即用
最新技术栈,采用Vue3、Typescript、Pinia、Vite等前端前沿技术
强大的认证系统支持路由、菜单、功能点等3种认证方式,满足不同业务的认证需求
不断更新,实用的页面模板功能与交互,自由搭配组合,让页面构建变得简单
功能布局认证组件页面项目展示
更多页面、功能、组件请直接在线预览
在线预览
管理员
在线文档
Naive Admin NaiveUi是生态中最好的中后台框架,系统配置全面,模板优质,常用组件,真正做到一站式开箱 查看全部
网站内容管理系统后台 设计(
ArcoAdminPro正式发布,Design介绍中后台前端框架)
前言
为了丰富Naive Admin生态系统,我们日以继夜的雕刻和工作,终于迎来了Arco Vue Pro的正式发布!
Arco 设计简介
ArcoDesign 是字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统。经过近3年的打磨,通过字节内部大量业务的积累和验证,ArcoDesign设计系统开源,让社区听到更多的声音,为更多的中小企业和个人提高效率设计师和开发人员,创造更高效、更美观的“最佳实践”。
产品概述
Naive Admin Arco 是一个基于 Vue3.0、Vite、Arco Vue、TypeScript 的中后台解决方案。
特征
Naive Admin Arco企业级中后台前端框架,采用最新的前端技术栈,提炼典型的业务模型、页面,包括二次封装组件、动态菜单、权限验证、粒子权限控制等功能,它可以帮助您快速构建企业级中后台项目
响应式、多主题、多配置、快速集成、开箱即用
最新技术栈,采用Vue3、Typescript、Pinia、Vite等前端前沿技术
强大的认证系统支持路由、菜单、功能点等3种认证方式,满足不同业务的认证需求
不断更新,实用的页面模板功能与交互,自由搭配组合,让页面构建变得简单
功能布局认证组件页面项目展示
更多页面、功能、组件请直接在线预览
在线预览
管理员
在线文档
Naive Admin NaiveUi是生态中最好的中后台框架,系统配置全面,模板优质,常用组件,真正做到一站式开箱
网站内容管理系统后台 设计(2.背景1.1.执念搭建网站建站总结(一)(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-12-31 10:14
)
1.背景1.1.控股
建造网站 是我一直想做的事情。上大学的时候用阿里云搭建了一个网站,但是第二天就访问不了(无记录)。
当时觉得就算建好了也没有内容可以放网站,所以故事就翻了。
1.2.教人做人
开公众号已经一个月了,有段时间教我做人了。
不被别人控制就好了。
2.建站流程
3.实操3.1 购买服务器和域名
通过新人福利,我购买了腾讯云60元/年的服务器。
服务器的配置勉强够用。搭建多个小网站没问题。域名也是通过腾讯云订购的,15元的俱乐部域名被包进包里。
3.2 网站 归档
这一步耗时最长。从9月22日投稿到10月12日审核通过,历时20多天。
3.3 构建网站
目前网站的构建已经非常成熟,不用打码也可以一键安装,网上也有相应的教程。我的主要步骤是在服务器上安装宝塔系统,安装PHP运行环境,安装wordpress,然后使用GitHub上的开源网站主题。
3.4 博客上传
之前写过一篇关于如何使用md文档同步到各种博客平台的博客。
从那篇文章开始,我的博客使用了md文档,镜像床安装在gitee的个人仓库中。
另外,在gitee中,我还创建了另一个仓库,用来保存所有的md文件,以备以后修改和更新。
所以我只需要把所有的md文件上传到网站的后台管理系统,不需要额外的操作,而且md文件也可以保持博客内容不变。
4.建站总结
(1)目前的build网站已经很成熟了,有无数的方案可以自由选择,最有说服力的地方就是网站的备案。
(2)建个人博客网站,看似没用,其实没用。
(3)以后想发什么技术博客都可以发,不用再发不成功,太好了。
5.网址
, 欢迎浏览我的博客网站。
查看全部
网站内容管理系统后台 设计(2.背景1.1.执念搭建网站建站总结(一)(组图)
)
1.背景1.1.控股
建造网站 是我一直想做的事情。上大学的时候用阿里云搭建了一个网站,但是第二天就访问不了(无记录)。
当时觉得就算建好了也没有内容可以放网站,所以故事就翻了。
1.2.教人做人
开公众号已经一个月了,有段时间教我做人了。
不被别人控制就好了。
2.建站流程
3.实操3.1 购买服务器和域名
通过新人福利,我购买了腾讯云60元/年的服务器。
服务器的配置勉强够用。搭建多个小网站没问题。域名也是通过腾讯云订购的,15元的俱乐部域名被包进包里。
3.2 网站 归档
这一步耗时最长。从9月22日投稿到10月12日审核通过,历时20多天。
3.3 构建网站
目前网站的构建已经非常成熟,不用打码也可以一键安装,网上也有相应的教程。我的主要步骤是在服务器上安装宝塔系统,安装PHP运行环境,安装wordpress,然后使用GitHub上的开源网站主题。
3.4 博客上传
之前写过一篇关于如何使用md文档同步到各种博客平台的博客。
从那篇文章开始,我的博客使用了md文档,镜像床安装在gitee的个人仓库中。
另外,在gitee中,我还创建了另一个仓库,用来保存所有的md文件,以备以后修改和更新。
所以我只需要把所有的md文件上传到网站的后台管理系统,不需要额外的操作,而且md文件也可以保持博客内容不变。
4.建站总结
(1)目前的build网站已经很成熟了,有无数的方案可以自由选择,最有说服力的地方就是网站的备案。
(2)建个人博客网站,看似没用,其实没用。
(3)以后想发什么技术博客都可以发,不用再发不成功,太好了。
5.网址
, 欢迎浏览我的博客网站。
网站内容管理系统后台 设计(后台管理系统一共长啥样,或者说我该设计成啥样?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-12-28 07:07
用户填写后可以查看反馈建议或留言等一些信息,也可以查看自己上传的信息。
后台管理系统主要做以上几点。
因此,后台管理系统并不复杂,只需添加、删除、修改和检查。
但它仍然非常抽象。不知道后端管理系统是什么样子的,或者我应该设计什么?
其实后台管理系统只有两个页面。
列表页和新信息页。
列表页面如下所示:
新页面如下所示:
为什么只有两页?
其实有很多页,但都是这两页的重复添加。
相信大家都用过excel。在制作excel表格的时候,我们会一行表示一条数据,比如人员信息数据。一条数据包括姓名、性别、年龄、电话、联系地址等,这是一条数据。直接创建一条数据在空间里添加就行了,但是管理系统喜欢跳转到其他页面或者弹窗添加,就像我上图所示。
管理系统也是一样,就是只有一个列表页和一个添加每行数据的页。基本上,整个系统80%的页面都是列表,然后在列表中添加某条数据的页面实际上是跳转到修改后的页面。添加与新列表数据相同的页面,只是可以通过写入来修改数据,查看更容易。直接点击查看,不可修改。也是新添加的列表数据但是不能修改,删除是一个按钮。点击第二个提醒确认是否删除?确认无误后即可删除。
这样,管理系统并不复杂。
无论你看什么样的管理系统,都离不开数据列表页和新的列表数据页。
为什么会这样?
这与我们的数据库存储数据的方式有关。
我们数据库中存储的数据都是以表格的形式存储的,就像excel一样,那么有N个以上的表格,表格之间会通过“主键”相互关联,不做也没关系不了解主键,你只需要在了解表之前,如果它们相互关联就对了,所以数据库将表一一存储,管理系统自然会在表之间进行一一对应,这样会更清楚。
所以我最不害怕设计一个管理系统,因为它真的并不复杂。您永远记得两个页面,数据列表页面和新列表数据页面。
如需查看后端管理系统axure原型图,可回复我公众号(产品经理肖聪)密码:20200826
得到它。
同时推荐两本产品经理的书,都是对后端管理系统知识的详细描述,值得一读!
谢谢您的支持! 查看全部
网站内容管理系统后台 设计(后台管理系统一共长啥样,或者说我该设计成啥样?)
用户填写后可以查看反馈建议或留言等一些信息,也可以查看自己上传的信息。
后台管理系统主要做以上几点。
因此,后台管理系统并不复杂,只需添加、删除、修改和检查。
但它仍然非常抽象。不知道后端管理系统是什么样子的,或者我应该设计什么?
其实后台管理系统只有两个页面。
列表页和新信息页。
列表页面如下所示:

新页面如下所示:

为什么只有两页?
其实有很多页,但都是这两页的重复添加。
相信大家都用过excel。在制作excel表格的时候,我们会一行表示一条数据,比如人员信息数据。一条数据包括姓名、性别、年龄、电话、联系地址等,这是一条数据。直接创建一条数据在空间里添加就行了,但是管理系统喜欢跳转到其他页面或者弹窗添加,就像我上图所示。
管理系统也是一样,就是只有一个列表页和一个添加每行数据的页。基本上,整个系统80%的页面都是列表,然后在列表中添加某条数据的页面实际上是跳转到修改后的页面。添加与新列表数据相同的页面,只是可以通过写入来修改数据,查看更容易。直接点击查看,不可修改。也是新添加的列表数据但是不能修改,删除是一个按钮。点击第二个提醒确认是否删除?确认无误后即可删除。
这样,管理系统并不复杂。
无论你看什么样的管理系统,都离不开数据列表页和新的列表数据页。
为什么会这样?
这与我们的数据库存储数据的方式有关。
我们数据库中存储的数据都是以表格的形式存储的,就像excel一样,那么有N个以上的表格,表格之间会通过“主键”相互关联,不做也没关系不了解主键,你只需要在了解表之前,如果它们相互关联就对了,所以数据库将表一一存储,管理系统自然会在表之间进行一一对应,这样会更清楚。
所以我最不害怕设计一个管理系统,因为它真的并不复杂。您永远记得两个页面,数据列表页面和新列表数据页面。
如需查看后端管理系统axure原型图,可回复我公众号(产品经理肖聪)密码:20200826
得到它。
同时推荐两本产品经理的书,都是对后端管理系统知识的详细描述,值得一读!
谢谢您的支持!
网站内容管理系统后台 设计(网站内容管理系统后台设计要求与要求网站主页面设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-12-28 00:00
网站内容管理系统后台设计要求与要求网站主页面设计(给网站定位、网站优化,方便客户评估网站性价比)目录页面设计(整合经典内容与产品展示)深度阐述(长篇幅介绍产品,收尾突出服务特色)大促页面设计(大促活动优惠福利提示,购买建议、爆品推荐、会员激励、会员收藏等)网站经营理念设计(产品理念、产品品牌、价格理念、服务理念、性价比理念等等)页面安全设计(管理上架产品、资质证书,网站必须具备等等)网站制作后期维护有需要设计需求可以联系我们:威丰(www。zaqg。com),恭候您的光临!。
一般都是比较企业自己的公司做的,并且要找可靠的厂家!我们网站推荐用于丁丁网做的,网站做好了可以一键生成模板,
众图网-ui设计,交互设计,网页设计,界面设计,平面设计,产品包装,网页设计素材下载_众图网丁丁网-ui设计_网页设计_交互设计_界面设计_原型图下载_图标素材_网页模板_视觉设计
推荐买神设计网的ui模板,包括培训、展会、微博、商城、电商app等多个版块。
可以看下众图网,数千个ui视觉模板,厂商效果图要是需要的话可以看下这个,
如果没记错, 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计要求与要求网站主页面设计)
网站内容管理系统后台设计要求与要求网站主页面设计(给网站定位、网站优化,方便客户评估网站性价比)目录页面设计(整合经典内容与产品展示)深度阐述(长篇幅介绍产品,收尾突出服务特色)大促页面设计(大促活动优惠福利提示,购买建议、爆品推荐、会员激励、会员收藏等)网站经营理念设计(产品理念、产品品牌、价格理念、服务理念、性价比理念等等)页面安全设计(管理上架产品、资质证书,网站必须具备等等)网站制作后期维护有需要设计需求可以联系我们:威丰(www。zaqg。com),恭候您的光临!。
一般都是比较企业自己的公司做的,并且要找可靠的厂家!我们网站推荐用于丁丁网做的,网站做好了可以一键生成模板,
众图网-ui设计,交互设计,网页设计,界面设计,平面设计,产品包装,网页设计素材下载_众图网丁丁网-ui设计_网页设计_交互设计_界面设计_原型图下载_图标素材_网页模板_视觉设计
推荐买神设计网的ui模板,包括培训、展会、微博、商城、电商app等多个版块。
可以看下众图网,数千个ui视觉模板,厂商效果图要是需要的话可以看下这个,
如果没记错,
网站内容管理系统后台 设计(为什么要选择利于SEOCMS网站管理系统?的关系)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-12-27 23:07
前言:对于任何中小型企业网站来说,在建设企业网站时,往往会考虑网站的推广。说到网站SEO,自然离不开内容管理系统,简称网站后台管理系统。一般企业用户做什么样的网站,选择什么样的后台管理方案,都会间接影响到后续的SEO推广效果和客户的转化率和成交率。许多中小型企业主会要求他们选择符合SEO标准的网站管理系统,按照标准化的SEO建设自己的网站。对于网站SEO来说,网站程序的SEO核心功能尤为重要。理论上来说,选择一个有利于SEO的CMS系统来搭建自己的网站是一个非常好的选择,但是因为很多中小型企业主并不了解这个核心要素,所以随便一家网络公司做的网站往往都做不到达不到自己。期望。今天就告诉大家为什么要选择有利于SEO的CMS网站管理系统。
一般来说,中小企业的网站建设主要会考虑这些问题,预算、上线周期、网站运营、线上推广等,正是这些衡量企业网站是否规范。说到SEO工作,其实分为站内优化和站外优化两部分。站内SEO是指对自己网站的结构、标题、关键词、描述、URL内链优化、文章内容等进行优化。称之为站内SEO,会增加关键词的自然排名获取流量,将网站流量转化为客户交易订单。但是在为每一个中小型企业建站时,都需要选择标准化的CMS网站管理系统来建站,才能让自己更加满意。严格来说,网站SEO优化效果好不好取决于一个好用的CMS后台管理系统和一个懂SEO的专家。一个好的CMS后台程序可以给SEO工作带来很多便利,使SEO执行达到事半功倍的效果,从这个角度来说,网站后台程序和SEO其实是一种互补的关系。在标准化的网站管理系统中,有利于SEO优化需要考虑以下问题。
一、如何选择网站后台管理系统,CMS系统需要哪些功能?
1、支持PC、移动设备自适应渲染
任何时候,手机互联时代都带来冲击,传统用户的使用习惯也逐渐改变。企业需要根据用户的要求,解决网站在不同设备上的展示问题,如电脑、ipad、手机等设备。使用户体验更好的效果。传统的电脑站和手机站,对于一个企业网站来说,是不允许数据交互的,无形中对SEO的影响很大。因此,建议使用CMS网站管理系统来支持自适应模板的开发或管理。
2、支持网站站点地图功能
站点地图功能对于一个新建的网站来说是必不可少的。通过站点地图生成站点地图后,提交给各大搜索引擎平台。蜘蛛通过站点地图抓取生成的URL地址,方便网站快速收录。
3、规范栏目结构和URL路径,有利于SEO
网站的结构和URL路径必须规范清晰,尤其是静态页面。现在很多CMS程序都使用动态地址,基本无法实现静态地址。在这种情况下,完全不符合SEO规范。为了解决这个问题,cms系统增加了伪静态功能,只有开启伪静态才能进行静态化。同时,可以为每栏或单页设置自定义页面的URL路径,更方便用户构建符合SEO的网站,有利于网站被搜索引擎收录。
4、支持站群功能
近年来,越来越多的SEO优化者更倾向于使用站点组进行SEO,这不仅大大减少了运营商的工作量,也节省了时间和精力。在运营一个网站的时候,经常会发现把一个新建立的网站收录起来特别困难。一方面,百度搜索引擎没有给予我们高权重网站的优待,另一方面是因为我们自己的各种操作,影响了采集效率。 通过站群功能一键打开城市分站页面,每个城市页面支持SEO TKD部署,既满足搜索引擎的需求,又解决了网站收录问题。
二、对网站访问速度和网站安全有什么影响?
1、网站访问的影响
如果一个网站长时间打不开,这么慢的访问速度会影响SEO吗?答案是肯定的。首先是对用户体验的影响。由于网站访问不畅,会影响搜索引擎蜘蛛的抓取。不仅给用户带来不好的体验,还会增加网站的跳出率,跳出率太高。搜索引擎会认为本网站的质量太低,不会再抓取本网站的内容。访问速度是 SEO 中网站排名的重要因素。因此,为用户体验打造一个快速访问的网站是极其重要的。
2、服务器安全
企业网站在选择服务器或空间时,最好选择高性能、稳定的服务器或主机。只有这样才能保证网站的正常运行。对于大中型企业来说,最担心的就是他们的网站被黑了。建议安全部署服务器。
联系我们: 查看全部
网站内容管理系统后台 设计(为什么要选择利于SEOCMS网站管理系统?的关系)
前言:对于任何中小型企业网站来说,在建设企业网站时,往往会考虑网站的推广。说到网站SEO,自然离不开内容管理系统,简称网站后台管理系统。一般企业用户做什么样的网站,选择什么样的后台管理方案,都会间接影响到后续的SEO推广效果和客户的转化率和成交率。许多中小型企业主会要求他们选择符合SEO标准的网站管理系统,按照标准化的SEO建设自己的网站。对于网站SEO来说,网站程序的SEO核心功能尤为重要。理论上来说,选择一个有利于SEO的CMS系统来搭建自己的网站是一个非常好的选择,但是因为很多中小型企业主并不了解这个核心要素,所以随便一家网络公司做的网站往往都做不到达不到自己。期望。今天就告诉大家为什么要选择有利于SEO的CMS网站管理系统。
一般来说,中小企业的网站建设主要会考虑这些问题,预算、上线周期、网站运营、线上推广等,正是这些衡量企业网站是否规范。说到SEO工作,其实分为站内优化和站外优化两部分。站内SEO是指对自己网站的结构、标题、关键词、描述、URL内链优化、文章内容等进行优化。称之为站内SEO,会增加关键词的自然排名获取流量,将网站流量转化为客户交易订单。但是在为每一个中小型企业建站时,都需要选择标准化的CMS网站管理系统来建站,才能让自己更加满意。严格来说,网站SEO优化效果好不好取决于一个好用的CMS后台管理系统和一个懂SEO的专家。一个好的CMS后台程序可以给SEO工作带来很多便利,使SEO执行达到事半功倍的效果,从这个角度来说,网站后台程序和SEO其实是一种互补的关系。在标准化的网站管理系统中,有利于SEO优化需要考虑以下问题。
一、如何选择网站后台管理系统,CMS系统需要哪些功能?
1、支持PC、移动设备自适应渲染
任何时候,手机互联时代都带来冲击,传统用户的使用习惯也逐渐改变。企业需要根据用户的要求,解决网站在不同设备上的展示问题,如电脑、ipad、手机等设备。使用户体验更好的效果。传统的电脑站和手机站,对于一个企业网站来说,是不允许数据交互的,无形中对SEO的影响很大。因此,建议使用CMS网站管理系统来支持自适应模板的开发或管理。
2、支持网站站点地图功能
站点地图功能对于一个新建的网站来说是必不可少的。通过站点地图生成站点地图后,提交给各大搜索引擎平台。蜘蛛通过站点地图抓取生成的URL地址,方便网站快速收录。
3、规范栏目结构和URL路径,有利于SEO
网站的结构和URL路径必须规范清晰,尤其是静态页面。现在很多CMS程序都使用动态地址,基本无法实现静态地址。在这种情况下,完全不符合SEO规范。为了解决这个问题,cms系统增加了伪静态功能,只有开启伪静态才能进行静态化。同时,可以为每栏或单页设置自定义页面的URL路径,更方便用户构建符合SEO的网站,有利于网站被搜索引擎收录。
4、支持站群功能
近年来,越来越多的SEO优化者更倾向于使用站点组进行SEO,这不仅大大减少了运营商的工作量,也节省了时间和精力。在运营一个网站的时候,经常会发现把一个新建立的网站收录起来特别困难。一方面,百度搜索引擎没有给予我们高权重网站的优待,另一方面是因为我们自己的各种操作,影响了采集效率。 通过站群功能一键打开城市分站页面,每个城市页面支持SEO TKD部署,既满足搜索引擎的需求,又解决了网站收录问题。
二、对网站访问速度和网站安全有什么影响?
1、网站访问的影响
如果一个网站长时间打不开,这么慢的访问速度会影响SEO吗?答案是肯定的。首先是对用户体验的影响。由于网站访问不畅,会影响搜索引擎蜘蛛的抓取。不仅给用户带来不好的体验,还会增加网站的跳出率,跳出率太高。搜索引擎会认为本网站的质量太低,不会再抓取本网站的内容。访问速度是 SEO 中网站排名的重要因素。因此,为用户体验打造一个快速访问的网站是极其重要的。
2、服务器安全
企业网站在选择服务器或空间时,最好选择高性能、稳定的服务器或主机。只有这样才能保证网站的正常运行。对于大中型企业来说,最担心的就是他们的网站被黑了。建议安全部署服务器。
联系我们:
网站内容管理系统后台 设计(一下、前台怎么对信息发布系统进行优化(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-12-27 01:13
一、 前台:信息分类展示,可自动分页、浏览、检索信息,方便网友快速定位;二、 后台:信息分类管理、信息管理、新闻发布
图 22433-1:
优化内容也是网站优化的一种方法,信息发布系统是网站的重要组成部分。它分为前景和背景。今天我们将介绍如何优化信息发布系统。
一、前台
前台应该优化成几种形式:
1、 信息是分类展示的,这样里面的每一类信息都可以自动分页。
2、信息浏览,普通信息浏览可以使用分类查询方式通过关键词查询特定的信息列表。
3、 信息分类搜索可以在WEB界面中按照分类进行搜索,让网友可以快速定位,找到自己想知道的各类信息。并且在每个信息显示的底部会出现一个相关的信息链接栏。列中显示的内容必须与该主题和信息相关。对于一些要标记的最新信息,您可以使用小图标来增强其显示效果。
二、后台
后端也可以分为几种形式:
1、信息分类管理,可以进行多级分类,需要的分类可以随意添加。
2、信息管理、信息关键词、内容、标题的修改、增删改查。您还可以选择是否发布信息。如果不发布,这个信息是否还需要存在于数据库中?
3、新闻信息发布。站长可以随时将某条信息设置为重点内容,并以相关标志显示为重点信息。
4、 信息浏览统计和记录,为网站所有信息设置热度,每点击一次信息,可以增加一点热度,也可以看到浏览次数的统计。第五点支持批量上传文件和图片功能,支持在线编辑HTML。
信息发布系统对于任何网站来说都是非常重要的,毕竟一个网站是由各种信息和内容组成的。但在优化信息发布系统时,必须体现网站的开放性、便捷性和适用性。信息发布系统的合理优化可以提高网站的效率。同时发布大量信息时,网站卡住也不错。 查看全部
网站内容管理系统后台 设计(一下、前台怎么对信息发布系统进行优化(图))
一、 前台:信息分类展示,可自动分页、浏览、检索信息,方便网友快速定位;二、 后台:信息分类管理、信息管理、新闻发布

图 22433-1:
优化内容也是网站优化的一种方法,信息发布系统是网站的重要组成部分。它分为前景和背景。今天我们将介绍如何优化信息发布系统。
一、前台
前台应该优化成几种形式:
1、 信息是分类展示的,这样里面的每一类信息都可以自动分页。
2、信息浏览,普通信息浏览可以使用分类查询方式通过关键词查询特定的信息列表。
3、 信息分类搜索可以在WEB界面中按照分类进行搜索,让网友可以快速定位,找到自己想知道的各类信息。并且在每个信息显示的底部会出现一个相关的信息链接栏。列中显示的内容必须与该主题和信息相关。对于一些要标记的最新信息,您可以使用小图标来增强其显示效果。
二、后台
后端也可以分为几种形式:
1、信息分类管理,可以进行多级分类,需要的分类可以随意添加。
2、信息管理、信息关键词、内容、标题的修改、增删改查。您还可以选择是否发布信息。如果不发布,这个信息是否还需要存在于数据库中?
3、新闻信息发布。站长可以随时将某条信息设置为重点内容,并以相关标志显示为重点信息。
4、 信息浏览统计和记录,为网站所有信息设置热度,每点击一次信息,可以增加一点热度,也可以看到浏览次数的统计。第五点支持批量上传文件和图片功能,支持在线编辑HTML。
信息发布系统对于任何网站来说都是非常重要的,毕竟一个网站是由各种信息和内容组成的。但在优化信息发布系统时,必须体现网站的开放性、便捷性和适用性。信息发布系统的合理优化可以提高网站的效率。同时发布大量信息时,网站卡住也不错。
网站内容管理系统后台 设计(当前网络上比较好用的几种网站后台管理系统是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-12-26 20:11
网上有很多开源的免费cms网站后台管理系统,但是很多人并不清楚。今天给大家介绍一些目前比较好用、流行的基于web的后台管理系统。
织梦解码后台管理系统
这个系统对于大多数PHP初学者来说并不陌生,因为织梦仍然是国内使用最广泛的PHP开源程序,所以对于企业网站的开发设计,使用织梦dedecms作为网站后台管理系统是一个非常好的选择。
织梦不同于其他半开源系统。织梦所有代码开源,无需加密数据,永久免费使用。甚至可以无条件删除织梦程序前台模板的版权信息,织梦系统前台标签的开发也是开放的。很多PHP初学者或者只需要了解一些基本的html和前端脚本设计语言的朋友就可以应用dedecms标签来制作和设计漂亮的网站前端界面,在前端设计中使用dream-weaving。标签替换了需要动态加载的内容,并且可以完美对接织梦网站后台管理系统,使用起来非常方便。
Aspcms 开源程序
该系统是近年来刚刚开发的一个程序。是上谷网络开发的一套asp内核开源cms程序。这个程序与织梦编解码器非常相似,除了后台管理的可能性之外,还有惊人的相似之处。除了不如织梦dedecms强大之外,很多地方都与织梦dedecms非常相似。如果之前用过织梦的朋友想用asp语言做网站,那么aspcms是最好的选择。
但是aspcms也有它的优点。aspcms是标准的数据库访问,对运行环境的要求很低。即使是本地计算机(windows系统)也可以在打开IIS后完美运行aspcm程序。现在aspcms程序的用户数已经超过了同类cms开源程序,可能已经成为国内仅次于织梦系统的开源系统,所以这个开源程序是朋友们最好的网站后台管理熟悉asp程序。系统就像织梦一样,我们不需要开发后台,只需要在首页设计中调用aspcms对应的标签即可实现与aspcms后台管理系统的对接。
与织梦cms相比,aspcms漏洞较少,所以如果使用本网站后台管理系统搭建网站,被黑的风险会更小,网站也相对安全,但aspcms不适合搭建超大型网站,因为Access数据库有先天缺陷,存储的数据不能太大,否则读取速度会比MySql慢几十倍。对于企业网站,我们了解这两个网站后台管理系统就够了,一个是PHP环境,一个是asp环境,大家可以根据自己的需要选择,如果是博客网站或者其他互动网站,我们也可以考虑以下网站后台管理系统。
wordpress博客系统
我不需要向你介绍这个程序。Wordpress 是世界上使用最广泛的独立博客程序。该程序是完全免费和开源的。该程序已被翻译成数十种语言并传播到世界各地。在一些国家,几乎没有人拥有自己的独立博客。90%以上的人都会选择wordpress网站管理系统。一方面是因为其强大的内核和安全的网站结构。另一方面,它也被认为是开源的。和自由类型。
任何人都可以开发 WordPress 主题和插件。只要了解WordPress的基本前端语法,就可以开发出自己想要的主题。如果不知道怎么开发,也可以直接在WordPress后台下载。WordPress后台可以下载很多第三方个人或组织开发共享的各种免费主题和插件。
除此之外,还有Empire cms、phpcms、zblog、emlog等开源免费的网站后台管理系统,有兴趣的不妨自己了解一下。 查看全部
网站内容管理系统后台 设计(当前网络上比较好用的几种网站后台管理系统是什么?)
网上有很多开源的免费cms网站后台管理系统,但是很多人并不清楚。今天给大家介绍一些目前比较好用、流行的基于web的后台管理系统。
织梦解码后台管理系统
这个系统对于大多数PHP初学者来说并不陌生,因为织梦仍然是国内使用最广泛的PHP开源程序,所以对于企业网站的开发设计,使用织梦dedecms作为网站后台管理系统是一个非常好的选择。
织梦不同于其他半开源系统。织梦所有代码开源,无需加密数据,永久免费使用。甚至可以无条件删除织梦程序前台模板的版权信息,织梦系统前台标签的开发也是开放的。很多PHP初学者或者只需要了解一些基本的html和前端脚本设计语言的朋友就可以应用dedecms标签来制作和设计漂亮的网站前端界面,在前端设计中使用dream-weaving。标签替换了需要动态加载的内容,并且可以完美对接织梦网站后台管理系统,使用起来非常方便。
Aspcms 开源程序
该系统是近年来刚刚开发的一个程序。是上谷网络开发的一套asp内核开源cms程序。这个程序与织梦编解码器非常相似,除了后台管理的可能性之外,还有惊人的相似之处。除了不如织梦dedecms强大之外,很多地方都与织梦dedecms非常相似。如果之前用过织梦的朋友想用asp语言做网站,那么aspcms是最好的选择。
但是aspcms也有它的优点。aspcms是标准的数据库访问,对运行环境的要求很低。即使是本地计算机(windows系统)也可以在打开IIS后完美运行aspcm程序。现在aspcms程序的用户数已经超过了同类cms开源程序,可能已经成为国内仅次于织梦系统的开源系统,所以这个开源程序是朋友们最好的网站后台管理熟悉asp程序。系统就像织梦一样,我们不需要开发后台,只需要在首页设计中调用aspcms对应的标签即可实现与aspcms后台管理系统的对接。
与织梦cms相比,aspcms漏洞较少,所以如果使用本网站后台管理系统搭建网站,被黑的风险会更小,网站也相对安全,但aspcms不适合搭建超大型网站,因为Access数据库有先天缺陷,存储的数据不能太大,否则读取速度会比MySql慢几十倍。对于企业网站,我们了解这两个网站后台管理系统就够了,一个是PHP环境,一个是asp环境,大家可以根据自己的需要选择,如果是博客网站或者其他互动网站,我们也可以考虑以下网站后台管理系统。
wordpress博客系统
我不需要向你介绍这个程序。Wordpress 是世界上使用最广泛的独立博客程序。该程序是完全免费和开源的。该程序已被翻译成数十种语言并传播到世界各地。在一些国家,几乎没有人拥有自己的独立博客。90%以上的人都会选择wordpress网站管理系统。一方面是因为其强大的内核和安全的网站结构。另一方面,它也被认为是开源的。和自由类型。
任何人都可以开发 WordPress 主题和插件。只要了解WordPress的基本前端语法,就可以开发出自己想要的主题。如果不知道怎么开发,也可以直接在WordPress后台下载。WordPress后台可以下载很多第三方个人或组织开发共享的各种免费主题和插件。

除此之外,还有Empire cms、phpcms、zblog、emlog等开源免费的网站后台管理系统,有兴趣的不妨自己了解一下。
网站内容管理系统后台 设计(数据块管理内存管理链路管理设计管理管理管理设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-26 20:08
摘要 为了保证校园网站的正常运行,还需要进行必要的后台管理。分析当前校园网的不足,提出并设计了一个功能更强大、管理更方便、访问速度更快、可动态交互的校园网站。
【关键词】数据块管理、内存管理、链接管理设计管理
随着互联网的飞速发展,用HTML编写的静态内容网站已经不能满足人们对校园网站的需求。每次在校园旧网站上添加一条信息,都必须有懂HTML技术的人修改网站代码,然后上传到服务器。这样对网站维护者和管理者的技术要求比较高,效果也不好。因此,有必要开发一个功能更强大、管理更简单、访问速度更快的动态交互式校园网站。
1 总体设计
校园网站系统,后台管理包括基础设置、栏目管理、内容管理、链接管理、模板管理、数据块管理、数据库管理、管理员管理等功能。只要用户登录后台,就可以管理前台的信息。
2 管理员模块设计
管理员模块负责后台管理员的后台登录,管理员的增删改查功能,信息发布的签名功能。
(1)后台登录设计:后台登录是关于学校网站系统的后台登录入口。
(2)管理员管理设计:管理员管理是关于学校网站系统管理员的管理,如查看、添加、修改、删除管理员,可以对信任的人进行后台管理授权。
(3)信息签名发布设计:信息签名发布是对学校网站系统的新闻信息进行签名。
3 数据库模块设计
数据库模块负责对网站所需的数据库表进行数据库备份、恢复、下载、删除等功能。
(1)数据库备份设计:对数据库当前状态进行数据库备份。
(2)数据库恢复设计:数据库恢复就是恢复数据库。
4 网站备份模块设计
网站备份模块负责网站代码的备份、下载和删除。
网站代码备份设计:网站代码备份是将网站当前代码备份到服务器。
5 皮肤模板模块设计
皮肤模板可以实时切换前台的背景风格和首页的布局,满足网站访问者的审美疲劳,增加网站访问者的新鲜度。
(1) 新皮肤模块设计:添加新皮肤模板就是添加一个已经制作好的新模板,并将新模板放在模板文件夹下,模板名称设置为模板文件夹名称即可。
(2)皮肤模块管理设计:皮肤模板管理就是对已有的模板进行管理。
6 列管理模块设计
栏目管理模块负责网站主导航栏及其分栏目和下载中心、图片热点、新闻中心分栏目的栏目信息的添加、编辑、删除、查看等操作。
栏目管理设置设计:栏目管理设置可以进行添加、编辑、删除等栏目管理操作。
7 内存管理模块设计
内容管理模块负责对分栏内容信息的管理等操作。
(1)管理学校简介设计:管理学校简介可以在主导航栏下管理学校简介的内容信息。
(2)管理机构设计:管理机构可以在主导航栏下管理机构的内容信息。
(3)师资管理设计:师资管理可以在主导航栏下管理师资内容信息。
(4)管理本科教学设计管理本科教学可以在主导航栏下管理本科教学的内容信息。
(5)管理学科建设设计:管理学科建设可以在主导航栏下管理学科建设的内容信息。
(6)管理科学研究设计:管理科学研究可以在主导航栏下管理科学研究的内容和信息。
(7) 管理学校文化设计:管理学校文化可以在主导航栏下管理学校文化的内容信息。
(8)管理校友工作设计:管理校友工作可以在主导航栏下管理校友工作的内容和信息。
(9)管理新闻中心设计:管理新闻中心可以添加、编辑和删除首页新闻分类的内容信息。
(10) 管理图片热点设计:管理图片热点可以添加、编辑、删除首页图片类别的内容信息。
(11)管理下载中心设计:管理下载中心可以在主导航栏下添加、编辑、删除下载中心的内容信息。
8 数据库管理模块设计
数据块管理模块负责对数据块的内容信息进行管理等操作。
(1) 管理数据块学校简介设计:管理数据块学校简介可以管理主页上学校简介的内容信息。
(2)管理数据块人才培养设计:管理数据块人才培养可以在首页管理人才培养的内容和信息。
(3)管理数据块联系我们设计:管理数据块联系我们可以管理首页和各栏目的联系我们内容信息。
9 链路管理模块设计
链接管理模块负责友情链接内容信息的管理等操作。
管理友情链接设计:管理友情链接可以添加、编辑、删除、管理友情链接的内容信息。
10 设计管理模块设计
设置管理模块负责本网站系统各项信息的设置管理。
(1) 设置基本信息设计:设置基本信息,设置网站名称、网站地址、网站LOGO等网站基本信息。
(2)Banner配置设计:Banner配置可以设置网站首页和页面banner资源信息。 查看全部
网站内容管理系统后台 设计(数据块管理内存管理链路管理设计管理管理管理设计)
摘要 为了保证校园网站的正常运行,还需要进行必要的后台管理。分析当前校园网的不足,提出并设计了一个功能更强大、管理更方便、访问速度更快、可动态交互的校园网站。
【关键词】数据块管理、内存管理、链接管理设计管理
随着互联网的飞速发展,用HTML编写的静态内容网站已经不能满足人们对校园网站的需求。每次在校园旧网站上添加一条信息,都必须有懂HTML技术的人修改网站代码,然后上传到服务器。这样对网站维护者和管理者的技术要求比较高,效果也不好。因此,有必要开发一个功能更强大、管理更简单、访问速度更快的动态交互式校园网站。
1 总体设计
校园网站系统,后台管理包括基础设置、栏目管理、内容管理、链接管理、模板管理、数据块管理、数据库管理、管理员管理等功能。只要用户登录后台,就可以管理前台的信息。
2 管理员模块设计
管理员模块负责后台管理员的后台登录,管理员的增删改查功能,信息发布的签名功能。
(1)后台登录设计:后台登录是关于学校网站系统的后台登录入口。
(2)管理员管理设计:管理员管理是关于学校网站系统管理员的管理,如查看、添加、修改、删除管理员,可以对信任的人进行后台管理授权。
(3)信息签名发布设计:信息签名发布是对学校网站系统的新闻信息进行签名。
3 数据库模块设计
数据库模块负责对网站所需的数据库表进行数据库备份、恢复、下载、删除等功能。
(1)数据库备份设计:对数据库当前状态进行数据库备份。
(2)数据库恢复设计:数据库恢复就是恢复数据库。
4 网站备份模块设计
网站备份模块负责网站代码的备份、下载和删除。
网站代码备份设计:网站代码备份是将网站当前代码备份到服务器。
5 皮肤模板模块设计
皮肤模板可以实时切换前台的背景风格和首页的布局,满足网站访问者的审美疲劳,增加网站访问者的新鲜度。
(1) 新皮肤模块设计:添加新皮肤模板就是添加一个已经制作好的新模板,并将新模板放在模板文件夹下,模板名称设置为模板文件夹名称即可。
(2)皮肤模块管理设计:皮肤模板管理就是对已有的模板进行管理。
6 列管理模块设计
栏目管理模块负责网站主导航栏及其分栏目和下载中心、图片热点、新闻中心分栏目的栏目信息的添加、编辑、删除、查看等操作。
栏目管理设置设计:栏目管理设置可以进行添加、编辑、删除等栏目管理操作。
7 内存管理模块设计
内容管理模块负责对分栏内容信息的管理等操作。
(1)管理学校简介设计:管理学校简介可以在主导航栏下管理学校简介的内容信息。
(2)管理机构设计:管理机构可以在主导航栏下管理机构的内容信息。
(3)师资管理设计:师资管理可以在主导航栏下管理师资内容信息。
(4)管理本科教学设计管理本科教学可以在主导航栏下管理本科教学的内容信息。
(5)管理学科建设设计:管理学科建设可以在主导航栏下管理学科建设的内容信息。
(6)管理科学研究设计:管理科学研究可以在主导航栏下管理科学研究的内容和信息。
(7) 管理学校文化设计:管理学校文化可以在主导航栏下管理学校文化的内容信息。
(8)管理校友工作设计:管理校友工作可以在主导航栏下管理校友工作的内容和信息。
(9)管理新闻中心设计:管理新闻中心可以添加、编辑和删除首页新闻分类的内容信息。
(10) 管理图片热点设计:管理图片热点可以添加、编辑、删除首页图片类别的内容信息。
(11)管理下载中心设计:管理下载中心可以在主导航栏下添加、编辑、删除下载中心的内容信息。
8 数据库管理模块设计
数据块管理模块负责对数据块的内容信息进行管理等操作。
(1) 管理数据块学校简介设计:管理数据块学校简介可以管理主页上学校简介的内容信息。
(2)管理数据块人才培养设计:管理数据块人才培养可以在首页管理人才培养的内容和信息。
(3)管理数据块联系我们设计:管理数据块联系我们可以管理首页和各栏目的联系我们内容信息。
9 链路管理模块设计
链接管理模块负责友情链接内容信息的管理等操作。
管理友情链接设计:管理友情链接可以添加、编辑、删除、管理友情链接的内容信息。
10 设计管理模块设计
设置管理模块负责本网站系统各项信息的设置管理。
(1) 设置基本信息设计:设置基本信息,设置网站名称、网站地址、网站LOGO等网站基本信息。
(2)Banner配置设计:Banner配置可以设置网站首页和页面banner资源信息。
网站内容管理系统后台 设计(3.4系统功能规划3.4.1功能特点项目会基础平台)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2021-12-26 12:04
项目实施重点
由于某集团网站定位为企业形象宣传网站,其业务主要通过其关联公司的网站进行展示。网站实施的重点是宣传公司形象,展示公司企业文化,介绍公司业务,使访问者对某一群体有更新、更全面的了解。
3.4系统功能规划
3.4.1 特点
本项目将使用基础平台(管理用户、权限分发、日志记录)、CMS内容管理系统(企业简介、安全环保、企业文化、新闻中心、招聘信息、联系我们)、会员等。
整个应用模块基于Skycenter框架平台,其主要应用特点如下:
(1)高扩展性
基于Skycenter框架平台,丰富的组件和服务,提供灵活强大的与其他系统的集成和个性化的开发能力。
(2)强大的内容管理功能
支持信息模型的建立,数据库字段项的自定义添加和修改;
支持动态页面和静态页面两种访问形式。内容展示部分生成HTML静态页面,生成静态页面进一步提高访问速度,避免注入安全问题;
支持自定义高级查询字段表单信息搜索功能;
支持上传大文件和附件,并附有进度显示。
(3) 程序与性能分离
程序和接口性能通过标签与数据相关联。替换站点性能样式或添加子站点性能样式,无需进行复杂的程序编码。原有标签可以直接嵌入到新的样式页面中,实现样式的改变。如果客户有相应的技术人员,接受基本标签培训后,可以自行更换和扩展。
支持多种模板扩展和替换,满足风格变化的需要;
标签定义方便,可轻松实现专题和分站建设。
(4)具有多种形式的对外数据交互接口
支持xml格式的信息内容输出;
支持批量导入标准文件的信息内容。
3.4.2 网站功能
本项目为集团多个网站的建设,实现方式有两种:
一是:使用相同的后端实现,优点:这样可以统一管理,节省成本,节省开发时间;缺点:子站点,比如一个群的网站,必须使用一个群的二级域名或后缀域名。实施。如果必须要有自己的独立域名,可以使用redirect方法来实现。
一是:每个网站独立实施,做到各部门分布,精准运营。缺点:需要调配多人操作,增加人力、物力、财力成本;
3.4.3 系统管理
3.4.3.2账户管理
“账户管理”主要是管理用户账户信息和设置权限的模块。
功能和特点:
新账户;
可编辑用户名、密码、部门、序号;
删除帐号;
查询帐号,可以按帐号、姓名、部门查询;
设置当前账户的权限(分配角色);
查询当前账号的权限;
账户管理界面:
用户权限是通过对用户拥有哪些用户角色进行授权来获得的(角色设置介绍请参考相应内容)。系统的授权流程如下:
第一步:建立用户角色;
第二步:设置用户角色的权限;
第三步:为用户设置了哪些用户角色;
权限设置关系图:
3.4.3.2 权限/角色管理
“角色管理”主要根据公司的管理权限划分角色的权限,如:一般角色、经理级角色、销售员角色、行政管理角色等。
功能和特点:
创建、修改、删除角色;
设置角色操作权限;
查看拥有该角色的用户;
角色管理界面:
角色特定的权限设置是该模块的关键功能。为每个模块系统定制了多个操作权限,例如“新闻中心”模块。系统自定义操作权限包括:分类管理、浏览权限、发布权限、审核权限等。管理员创建用户角色后,可以为该用户角色设置相应的操作权限。
权限设置界面:
3.4.3.3日志管理
系统对主要操作进行了具体记录;“日志管理”主要为企业管理员提供查询具体操作日志的模块。记录的内容包括:操作员、IP、操作时间、操作栏、操作模块、操作类型和操作内容。
功能和特点:
支持按模块名称、操作时间、操作类型进行相关查询;
支持翻页和查看,可设置每页显示的记录数;
日志管理操作界面:
3.4.3.4接口管理
“界面管理”主要是对登录后管理系统顶部公共部分的LOGO或图片内容进行设置。
功能和特点:
添加和上传管理后台系统界面的顶部内容。
3.4.4CMS 内容管理
内容管理系统的核心模块由七个模块组成,分别是:内容模型管理、模板管理、栏目管理、内容管理、网站发布、网站配置和回收站。详情如下:
3.4.4.1内容模型管理
内容模型管理是SkyCMS的核心模块之一。只有有了这个模块,才能实现针对不同信息类型的内容定制。内容模型可以理解为不同信息类型的内容。例如,新闻信息的内容包括:标题、副标题、来源、发布日期、主题内容等;招聘信息内容包括:职称、工作地点、职位、人数、专业、年龄、职位要求等。除系统提供的部分默认内容模型外,用户还可以通过修改或创建新的内容模型这个模块。
功能和特点:
支持添加、修改、删除内容模型;
现有数据的内容模型禁止删除提醒功能;
可设置是否在前台显示字段内容;
是否可以设置字段参与前景搜索功能;
判断字段是否为空的功能;
支持字段排序功能;
支持的内容字段类型包括:
单行文本:支持设置默认值、输入显示长度、内容长度、内容规则校验。规则检查包括:无限制、Email地址、固定电话号码、手机号码、邮政编码、纯数字、纯英文字母、纯中文。
多行文字:支持设置默认值、显示宽度、显示高度。
多行文本(HTML):多行HTML的特点是支持解析输入内容的HTML语句,支持设置默认值、显示宽度和显示高度。
多选列表框:从多个选项中选择多个项目;支持设置默认值和项目值;
复选框:从多个选项中选择多个项目;支持设置默认值和项目值;
单选按钮:支持设置默认值和项目值;
下拉列表:支持设置默认值和项目值;
数字类型:支持设置默认值;
日期时间:支持设置默认值和日期时间格式;
图片:单标题图片显示
多图:相册,可自定义添加和上传多张图片
File:上传下载附件
多个文件:可自定义添加、上传、下载多个附件
3.4.4.2 模板管理
模板是展示网站设计风格和内容的载体文件;一般流程是:
第一步:设计页面;
第二步:将页面制作成HTML文件;
第三步:编辑HTML文件,用标签替换HTML文件的内容;
第四步:上传到模板文件夹;
模板引擎采用MVC设计模式,实现了程序与模板的完全分离。内容通过标签引用,大大提高了建站速度,同时也降低了对技术人员的要求。一般生产者只需简单培训即可独立。建立一个模板;例如,调用当前新闻标题标签:${cont.Title}; 网站标题标签:${config.SiteName}。
模板文件一般在设置栏目和发布信息内容时参考,发布内容时可以选择使用的模板。
功能和特点:
可以建立多种类型的页面模板进行信息展示选项;
支持模板文件在线编辑;
在线编辑支持插入简单通用的模板标签;
3.4.4.3 栏目管理
栏目管理的主要功能是构建网站内容栏目的结构,如公司简介、新闻中心等栏目;要创建内容列,您需要设置使用的内容模型和默认模板。设置后,系统会在栏目发布内容时自动调用内容模型表单。以及使用的默认模板。
功能和特点:
多级扩展栏目,树状结构管理;
列的顺序;
立柱转移,立柱结构修复;
列权限和操作权限分配管理。
栏目管理参考界面:
栏目编辑参考界面:
3.4.4.4内容管理
内容管理模块包括内容管理和回收站两大功能;
内容管理的主要功能是管理各栏目的内容信息;进入内容管理模块后,内容管理员可以查看自己有权管理的栏目,进入相应栏目对内容进行管理,包括:添加、修改、删除、查看内容、复制内容、传输内容。
删除的文件将存储在回收站中。内容管理器可以批量删除和恢复已删除的内容;完全删除的内容无法恢复。
功能和特点:
内容栏目分为权限管理、审核、内容多条件查询;
支持草稿保存功能;
同一内容模型下的内容批量传输;
同时发布一个内容到多个栏目;
支持图片缩略图和水印;
图片支持缩略图制作;
可视化编辑器,支持word文件导入。
将上传的文件和图片记录在数据库中并与新闻相关联,删除新闻时自动删除相关文件,避免垃圾文件的形成; 查看全部
网站内容管理系统后台 设计(3.4系统功能规划3.4.1功能特点项目会基础平台)
项目实施重点
由于某集团网站定位为企业形象宣传网站,其业务主要通过其关联公司的网站进行展示。网站实施的重点是宣传公司形象,展示公司企业文化,介绍公司业务,使访问者对某一群体有更新、更全面的了解。
3.4系统功能规划
3.4.1 特点
本项目将使用基础平台(管理用户、权限分发、日志记录)、CMS内容管理系统(企业简介、安全环保、企业文化、新闻中心、招聘信息、联系我们)、会员等。
整个应用模块基于Skycenter框架平台,其主要应用特点如下:
(1)高扩展性
基于Skycenter框架平台,丰富的组件和服务,提供灵活强大的与其他系统的集成和个性化的开发能力。
(2)强大的内容管理功能
支持信息模型的建立,数据库字段项的自定义添加和修改;
支持动态页面和静态页面两种访问形式。内容展示部分生成HTML静态页面,生成静态页面进一步提高访问速度,避免注入安全问题;
支持自定义高级查询字段表单信息搜索功能;
支持上传大文件和附件,并附有进度显示。
(3) 程序与性能分离
程序和接口性能通过标签与数据相关联。替换站点性能样式或添加子站点性能样式,无需进行复杂的程序编码。原有标签可以直接嵌入到新的样式页面中,实现样式的改变。如果客户有相应的技术人员,接受基本标签培训后,可以自行更换和扩展。
支持多种模板扩展和替换,满足风格变化的需要;
标签定义方便,可轻松实现专题和分站建设。
(4)具有多种形式的对外数据交互接口
支持xml格式的信息内容输出;
支持批量导入标准文件的信息内容。
3.4.2 网站功能
本项目为集团多个网站的建设,实现方式有两种:
一是:使用相同的后端实现,优点:这样可以统一管理,节省成本,节省开发时间;缺点:子站点,比如一个群的网站,必须使用一个群的二级域名或后缀域名。实施。如果必须要有自己的独立域名,可以使用redirect方法来实现。
一是:每个网站独立实施,做到各部门分布,精准运营。缺点:需要调配多人操作,增加人力、物力、财力成本;
3.4.3 系统管理
3.4.3.2账户管理
“账户管理”主要是管理用户账户信息和设置权限的模块。
功能和特点:
新账户;
可编辑用户名、密码、部门、序号;
删除帐号;
查询帐号,可以按帐号、姓名、部门查询;
设置当前账户的权限(分配角色);
查询当前账号的权限;
账户管理界面:
用户权限是通过对用户拥有哪些用户角色进行授权来获得的(角色设置介绍请参考相应内容)。系统的授权流程如下:
第一步:建立用户角色;
第二步:设置用户角色的权限;
第三步:为用户设置了哪些用户角色;
权限设置关系图:

3.4.3.2 权限/角色管理
“角色管理”主要根据公司的管理权限划分角色的权限,如:一般角色、经理级角色、销售员角色、行政管理角色等。
功能和特点:
创建、修改、删除角色;
设置角色操作权限;
查看拥有该角色的用户;
角色管理界面:

角色特定的权限设置是该模块的关键功能。为每个模块系统定制了多个操作权限,例如“新闻中心”模块。系统自定义操作权限包括:分类管理、浏览权限、发布权限、审核权限等。管理员创建用户角色后,可以为该用户角色设置相应的操作权限。
权限设置界面:
3.4.3.3日志管理
系统对主要操作进行了具体记录;“日志管理”主要为企业管理员提供查询具体操作日志的模块。记录的内容包括:操作员、IP、操作时间、操作栏、操作模块、操作类型和操作内容。
功能和特点:
支持按模块名称、操作时间、操作类型进行相关查询;
支持翻页和查看,可设置每页显示的记录数;
日志管理操作界面:
3.4.3.4接口管理
“界面管理”主要是对登录后管理系统顶部公共部分的LOGO或图片内容进行设置。
功能和特点:
添加和上传管理后台系统界面的顶部内容。
3.4.4CMS 内容管理
内容管理系统的核心模块由七个模块组成,分别是:内容模型管理、模板管理、栏目管理、内容管理、网站发布、网站配置和回收站。详情如下:
3.4.4.1内容模型管理
内容模型管理是SkyCMS的核心模块之一。只有有了这个模块,才能实现针对不同信息类型的内容定制。内容模型可以理解为不同信息类型的内容。例如,新闻信息的内容包括:标题、副标题、来源、发布日期、主题内容等;招聘信息内容包括:职称、工作地点、职位、人数、专业、年龄、职位要求等。除系统提供的部分默认内容模型外,用户还可以通过修改或创建新的内容模型这个模块。
功能和特点:
支持添加、修改、删除内容模型;
现有数据的内容模型禁止删除提醒功能;
可设置是否在前台显示字段内容;
是否可以设置字段参与前景搜索功能;
判断字段是否为空的功能;
支持字段排序功能;
支持的内容字段类型包括:
单行文本:支持设置默认值、输入显示长度、内容长度、内容规则校验。规则检查包括:无限制、Email地址、固定电话号码、手机号码、邮政编码、纯数字、纯英文字母、纯中文。
多行文字:支持设置默认值、显示宽度、显示高度。
多行文本(HTML):多行HTML的特点是支持解析输入内容的HTML语句,支持设置默认值、显示宽度和显示高度。
多选列表框:从多个选项中选择多个项目;支持设置默认值和项目值;
复选框:从多个选项中选择多个项目;支持设置默认值和项目值;
单选按钮:支持设置默认值和项目值;
下拉列表:支持设置默认值和项目值;
数字类型:支持设置默认值;
日期时间:支持设置默认值和日期时间格式;
图片:单标题图片显示
多图:相册,可自定义添加和上传多张图片
File:上传下载附件
多个文件:可自定义添加、上传、下载多个附件
3.4.4.2 模板管理
模板是展示网站设计风格和内容的载体文件;一般流程是:
第一步:设计页面;
第二步:将页面制作成HTML文件;
第三步:编辑HTML文件,用标签替换HTML文件的内容;
第四步:上传到模板文件夹;
模板引擎采用MVC设计模式,实现了程序与模板的完全分离。内容通过标签引用,大大提高了建站速度,同时也降低了对技术人员的要求。一般生产者只需简单培训即可独立。建立一个模板;例如,调用当前新闻标题标签:${cont.Title}; 网站标题标签:${config.SiteName}。
模板文件一般在设置栏目和发布信息内容时参考,发布内容时可以选择使用的模板。
功能和特点:
可以建立多种类型的页面模板进行信息展示选项;
支持模板文件在线编辑;
在线编辑支持插入简单通用的模板标签;
3.4.4.3 栏目管理
栏目管理的主要功能是构建网站内容栏目的结构,如公司简介、新闻中心等栏目;要创建内容列,您需要设置使用的内容模型和默认模板。设置后,系统会在栏目发布内容时自动调用内容模型表单。以及使用的默认模板。
功能和特点:
多级扩展栏目,树状结构管理;
列的顺序;
立柱转移,立柱结构修复;
列权限和操作权限分配管理。
栏目管理参考界面:

栏目编辑参考界面:
3.4.4.4内容管理
内容管理模块包括内容管理和回收站两大功能;
内容管理的主要功能是管理各栏目的内容信息;进入内容管理模块后,内容管理员可以查看自己有权管理的栏目,进入相应栏目对内容进行管理,包括:添加、修改、删除、查看内容、复制内容、传输内容。
删除的文件将存储在回收站中。内容管理器可以批量删除和恢复已删除的内容;完全删除的内容无法恢复。
功能和特点:
内容栏目分为权限管理、审核、内容多条件查询;
支持草稿保存功能;
同一内容模型下的内容批量传输;
同时发布一个内容到多个栏目;
支持图片缩略图和水印;
图片支持缩略图制作;
可视化编辑器,支持word文件导入。
将上传的文件和图片记录在数据库中并与新闻相关联,删除新闻时自动删除相关文件,避免垃圾文件的形成;
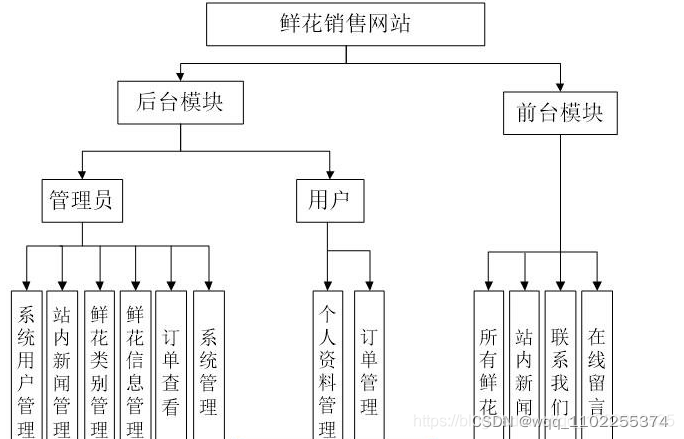
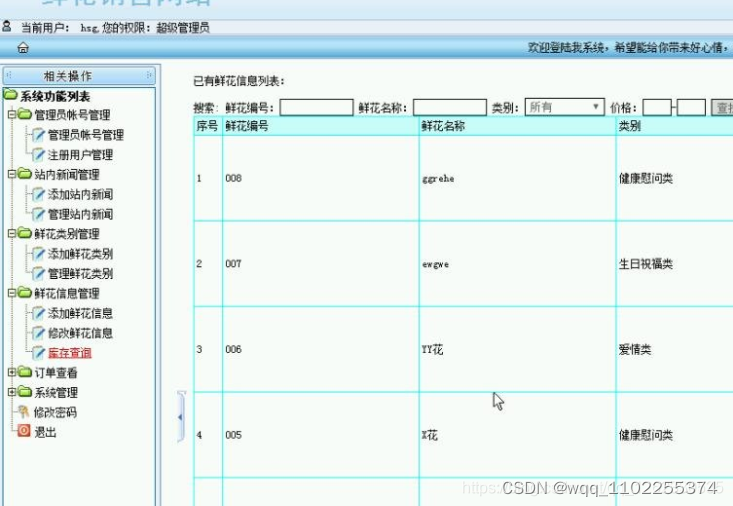
网站内容管理系统后台 设计(鲜花销售网站的主要功能和功能有哪些?在后台点击 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-12-26 02:02
)
鲜花销售网站的主要功能包括:鲜花品类管理、鲜花信息管理、订单管理、用户管理等。网站分为管理员和会员用户两个用户平台。花卉销售网站主要使用MySQL作为数据库管理系统。开发环境为WampServer。花卉销售网站分为两部分。一是用户前台部分,包括:用户注册、登录、查看鲜花信息、购物、提交订单、查询鲜花等操作。另一部分是网站后台管理部分,包括:普通用户账号的删除、更改、查询管理、鲜花管理、订单管理等。
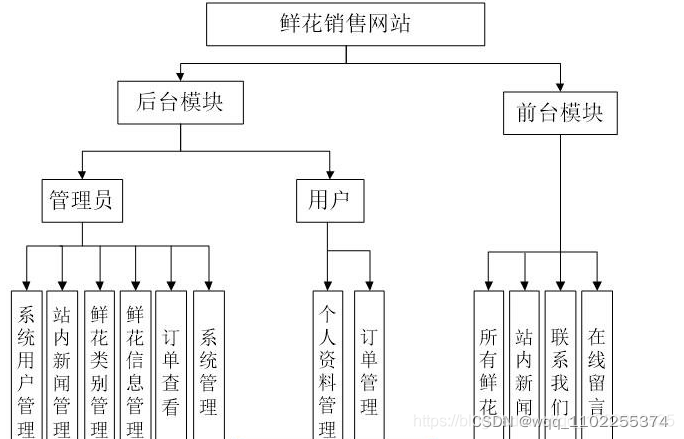
前端子系统为用户提供注册、登录、浏览鲜花、购买鲜花、提交订单后使用模拟支付等功能,实现鲜花购买流程。后端子系统供网站内部管理人员使用。可以添加新花,修改和调整花,维护花的种类,管理用户。管理和运送用户的订单等。
后端模块设计:
①用户管理功能。管理员点击后台首页的用户管理进入用户列表页面,系统会以列表的形式显示数据库中的用户信息,管理员可以在该页面更新和删除用户,系统可以将最新的信息重新写入用户表并替换为原来的信息,也可以将用户信息从数据表中删除。
②花卉分类管理功能。管理员点击后台花卉分类按钮,进入花卉分类界面。系统会将数据库中的花卉分类信息以列表的形式展示出来。管理员可以对鲜花的分类进行排序,也可以点击页面上的新增分类、编辑、删除按钮,系统会对数据库中的鲜花分类表中的数据进行新增、更新和删除。
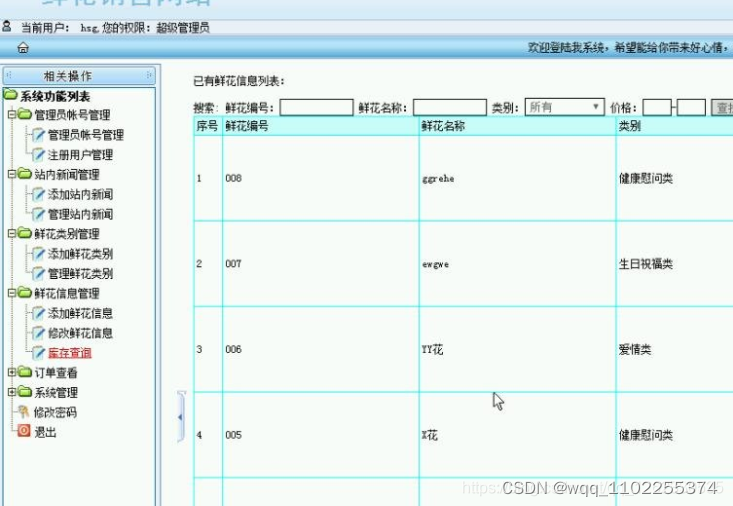
③花卉管理功能。管理员在后台点击花卉管理,进入花卉管理界面。系统会以列表的形式显示数据库中的花卉信息。管理员可以在该界面添加、更新和删除鲜花。添加时,如果添加成功,系统会提示添加成功,并将鲜花信息添加到数据库中的鲜花表中。如果添加失败,系统会提示失败的原因。当管理员更新花卉信息时,数据表中的花卉信息也会随之更新。当管理员删除鲜花时,数据表中相应的鲜花信息也会被删除。
④ 订单管理功能。管理员在后台点击订单管理进入订单管理界面。系统会从数据库中提取订单信息,并以列表的形式显示出来。管理员可以在该界面更改订单的发货状态或删除订单。同时,数据库中订单表中的订单状态也会更新,或者可以删除订单数据。
⑤ 新闻管理功能。网站会不定期更新一些流行趋势的新闻,用户也可以浏览这些新闻,了解近期的流行资讯。当管理员在后台点击编辑新闻时,会进入编辑新闻界面。系统将提取新闻数据表中的数据并显示在页面上。管理员可以在这里修改新闻,然后点击“保存更改”按钮保存,然后系统新闻表中的内容就会同步更新,更新成功。
查看全部
网站内容管理系统后台 设计(鲜花销售网站的主要功能和功能有哪些?在后台点击
)
鲜花销售网站的主要功能包括:鲜花品类管理、鲜花信息管理、订单管理、用户管理等。网站分为管理员和会员用户两个用户平台。花卉销售网站主要使用MySQL作为数据库管理系统。开发环境为WampServer。花卉销售网站分为两部分。一是用户前台部分,包括:用户注册、登录、查看鲜花信息、购物、提交订单、查询鲜花等操作。另一部分是网站后台管理部分,包括:普通用户账号的删除、更改、查询管理、鲜花管理、订单管理等。
前端子系统为用户提供注册、登录、浏览鲜花、购买鲜花、提交订单后使用模拟支付等功能,实现鲜花购买流程。后端子系统供网站内部管理人员使用。可以添加新花,修改和调整花,维护花的种类,管理用户。管理和运送用户的订单等。
后端模块设计:
①用户管理功能。管理员点击后台首页的用户管理进入用户列表页面,系统会以列表的形式显示数据库中的用户信息,管理员可以在该页面更新和删除用户,系统可以将最新的信息重新写入用户表并替换为原来的信息,也可以将用户信息从数据表中删除。
②花卉分类管理功能。管理员点击后台花卉分类按钮,进入花卉分类界面。系统会将数据库中的花卉分类信息以列表的形式展示出来。管理员可以对鲜花的分类进行排序,也可以点击页面上的新增分类、编辑、删除按钮,系统会对数据库中的鲜花分类表中的数据进行新增、更新和删除。
③花卉管理功能。管理员在后台点击花卉管理,进入花卉管理界面。系统会以列表的形式显示数据库中的花卉信息。管理员可以在该界面添加、更新和删除鲜花。添加时,如果添加成功,系统会提示添加成功,并将鲜花信息添加到数据库中的鲜花表中。如果添加失败,系统会提示失败的原因。当管理员更新花卉信息时,数据表中的花卉信息也会随之更新。当管理员删除鲜花时,数据表中相应的鲜花信息也会被删除。
④ 订单管理功能。管理员在后台点击订单管理进入订单管理界面。系统会从数据库中提取订单信息,并以列表的形式显示出来。管理员可以在该界面更改订单的发货状态或删除订单。同时,数据库中订单表中的订单状态也会更新,或者可以删除订单数据。
⑤ 新闻管理功能。网站会不定期更新一些流行趋势的新闻,用户也可以浏览这些新闻,了解近期的流行资讯。当管理员在后台点击编辑新闻时,会进入编辑新闻界面。系统将提取新闻数据表中的数据并显示在页面上。管理员可以在这里修改新闻,然后点击“保存更改”按钮保存,然后系统新闻表中的内容就会同步更新,更新成功。



网站内容管理系统后台 设计(,:,系统,架构设计,设计实现本文为Word文档)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-12-26 02:01
票务网站后台管理系统架构设计与实现 关键词:票务、网站、后台、后台管理系统、管理、管理系统、系统、系统架构、架构设计、票务网站设计、实现后台管理系统架构设计与实现本文为Word文档,感谢您的关注!摘要 摘要:互联网售票模式受到追捧并迅速发展。传统客运企业建立互联网售票平台需求旺盛。采用B/S结构模型,以.NET为开发平台,分析了三层架构的不足,结合MVC设计模型,探讨了四层架构模型。增加IBLL业务接口层和IDAL数据接口层,集成ExtJS、Spring.NET、Nhibernate技术框架,实现基于四层架构的客运企业互联网售票网站后台管理系统满足客运企业的票务需求。关键词关键词:三层架构;MVC; 四层架构;ExtJS; Spring.NET; Nhibernate DOIDOI: 10.11907/rjdk.171044 TP319 A16727800 (2017) 005009603 简介 随着互联网的快速发展,航空公司和铁路相继实现了网上售票问题,大大缓解了购票,传统客运行业也急需建立线上购票平台。
大多数 Web 系统开发依赖于非常成熟的 J2EE 平台 [14]。Microsoft 的 .NET Framework 很受欢迎,因为它支持多种编程语言。通过创建跨语言公共API集,.NET框架可以实现跨语言继承、错误处理功能和调试功能,大大提高了开发效率[56]。软件系统开发中经常使用一些流行的技术框架,如基于脚本语言JavaScript开发的ExtJS框架,可以快速开发出丰富的界面效果[7];专注于.Net企业应用开发的Spring.NET框架,IoC(Inversion Control,反转控制,逆向控制)和AOP(Aspect Oriented Pogramming,面向方面编程)减少了类之间的耦合,使程序更加灵活和可扩展[89];基于.Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,SQL语句自动生成时操作数据库,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,数据库启动时自动生成SQL语句操作来保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,数据库启动时自动生成SQL语句操作来保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。从数据库底层将.Net对象持久化到关系数据库,代码只与对象关联,操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。从数据库底层将.Net对象持久化到关系数据库,代码只与对象关联,操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。并且在操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。并且在操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。业务逻辑层和数据访问层。接入层)[12]。业务逻辑层和数据访问层。接入层)[12]。
与MVC(ModelViewController)设计模式不同,它将Model细分为BLL、DAL、Model,体现了层次化的“低耦合高内聚”。虽然这种分层模型在开发中被广泛使用,但是所有项目都使用三层架构也无一例外的存在以下缺点:(1)在数据访问层和业务逻辑层存在不足。由于方法定义和执行代码在同一个页面,业务层在从Web传送内容时需要对内容进行处理,需要编写大量代码,执行到数据访问层时也是如此,不利于访问不同的数据库,增加开发工作量。(2) 典型的大型三层架构不利于维护。分层不够细致,容易影响整体,一个模块的变化会影响其他模块的变化,系统升级或维护困难,成本增加。在分析三层架构缺失的基础上,基于Web的发展现状,结合客运企业网站的特点和需求,提出了四层架构设计系统架构设计1. 1MVC设计模式MVC模式,即model-view-controller,强调复杂的web应用系统分为三个层次:模型、视图和控制器进行开发[13]。视图对应系统的界面,负责接收用户请求并显示后台处理结果;模型对应系统中的数据和业务逻辑处理;控制器对应系统在输入输出控制、用户请求处理和数据同步显示。
每个核心组件的任务被明确分配和单独处理,减少了处理数据和显示数据之间的耦合[14]。与三层架构相比,这种分层模型更像是基于页面分层的设计模型,而三层架构是基于业务逻辑的架构系统。1.2 四层架构设计票务网站后台管理系统将MVC设计模型与三层架构相结合,形成了四层架构。在常用的三层架构模式中,UI界面层采用MVC模式,舍弃MVC模式Model,取View DAL来完成,在业务逻辑层增加了业务逻辑接口层IBLL,并增加了数据接口层 IDAL 到数据访问层。, w设计如图1所示。从上到下,表示层在客户端,即用户使用的PC端,其他层在服务器端。用户在访问系统时通过HTTP协议请求服务器资源。展示层:使用ExtJS框架实现界面展示。控制层:在接口层接收用户的各种请求并转发到下一层进行业务逻辑处理,并将最终的处理结果返回给表示层。业务逻辑层和数据访问层:业务逻辑层BLL通过实现IBLL接口定义的方法来处理系统的各种业务逻辑,如退款处理、消息回复等;当需要调用数据库时,
数据访问层集成在Nhibernate框架中实现数据持久化,所有组件部署在面向切面编程的spring.NET框架中进行管理、维护和执行。spring.NET框架将分立的组件组装在一起,给后期的扩展和维护带来极大的方便。模型:层间数据交互的媒介。架构实现2.1 表示层实现(1)界面整体布局设计。基于JavaScript的ExtJS框架在界面布局方面做得非常好,广泛应用于Web后台管理系统的开发. 系统界面实现选项常用的边框布局将界面分为东、南、西、北、中五个部分。指定 region 参数来指定其子元素的具体位置。其中,必须使用中心区域,中心区域会自动填充其他区域的剩余空间。(2)表单设计与验证。ExtJS对表单设计也很实用。手机号码是否为空、字符、数字等基本验证方法,有人性化提示表单采用平行布局, layout属性设置为column,表单控件分为5列,在formpanel的items中指定,每列设置columnWidth,指定列总宽度的百分比;然后在每列在items中输入controls,通过xtype指定每个控件的类型;然后设置allowbank,
如果allowbank属性设置为false,当鼠标移离控件时边框为红色,当鼠标移到控件上时会出现错误信息。这种提示方式更容易让用户接受,提升用户体验。(3)数据提交方式。当使用ExtJS框架实现系统表现层时,数据提交采用以下两种方式:表单提交。这样就不需要获取内容值了表单的控件一一控制,但是一旦将所有的值,也就是整个表单的值,一起提交给后端服务器,提高了响应速度;Ajax技术提交,通过Ajax向服务器提交数据技术,将要提交的参数以name的格式放入params中:value 实现网页的异步更新。2.2 业务逻辑层实现业务逻辑层是整个Web系统的核心部分,位于控制器之下,数据访问层之上。通常,控制器调用业务逻辑接口层,业务逻辑接口层定义了删除、保存、更新等方法。业务逻辑层继承了IBLL基类并实现了其中的方法来完成各种复杂服务的处理。互联网票务网站业务逻辑层主要实现退款业务处理、消息回复、统计分类和报表生成等,控制器与业务逻辑层的调用关系如图2所示。春天。NET 框架主要体现在对业务逻辑层的管理和对 Nhibernete 的集成支持。loC 设备将分散的组件组合在一起。
控制器与业务逻辑接口层耦合,控制器接受来自Spring.NET loC容器的依赖注入,防止控制器主动通过new获取其需要的业务逻辑组件,松散耦合控制器和业务逻辑组件。业务逻辑组件依赖于DAL,Spring.NET容器负责将DAL组件注入业务逻辑组件中,实现业务逻辑组件与DAL组件的松耦合。在这个系统中,Spring.NET 使用 DI 来管理和组装所有的 Objects,例如 DAL 类、业务逻辑类和控制器类。各层对象之间的依赖是通过Spring.NET的依赖注入实现的,层之间的依赖注入关系如图3所示。Spring.NET采用setter方法注入,即在Controller控制器类中创建所需的BLL对象,并为该对象添加setter/getter方法。创建Object实例的工作不再由调用者来完成,而是由Spring.NET容器统一管理各层的实现类,减少了组件之间的耦合,提高了代码的复用性。2.3 数据访问层和数据持久层实现数据访问层DAL负责与数据库交互,位于业务逻辑层之下。当BLL数据访问接口层为IDAL时,通过工厂模式DALfactory创建调用方法,
业务逻辑层和数据访问层的调用关系如图4所示。 IDAL接口层引入了Nhibernate对象/关系数据库映射工具,数据以对象的形式进行传递,不关心是否底层数据库是 SQL server 或 Oracle 或其他类型的数据库。完成Nhibernate集成NHibernate后,通过配置文件设置HibernateTemplate使用的SessionFactory,就可以使用find()、save()、delete()、saveOrUpdate()等函数来操作数据库,方便开发者使用 Spring.NET Nhibernete 甚至更简单 [15]。在开发过程中还有一个定义:对于单表操作的业务逻辑比较简单,Nhibernate的操作函数用于操作数据库;而当逻辑比较复杂,事务较多时,就使用数据库的存储过程来解决。这样做的好处是,当项目逻辑发生变化时,只需要修改数据库中的存储过程,无需更新代码逻辑。结语 本文以客运企业售票模式的转型为切入点,探讨了售票后台管理系统开发的系统层次结构,给出了详细的系统架构设计并说明了具体实现。在系统架构的设计和实现中,详细的分层有利于代码复用和后期维护,
系统采用B/S结构模式,使用过程中无需安装。只需在浏览器中输入域名,减少前期工作。目前,广东省部分客运企业已采用该系统作为互联网售票网站的后台管理系统。该管理系统具有以下特点:(1) 实用。网站后台管理系统根据实际需要对复杂的业务逻辑进行了简化和合理化。用户可以方便地录入、查询、编辑、统计和执行各类信息。下载. 系统有效管理海量数据,保证数据的准确性、一致性和完整性。(2)效率高。应用响应速度快,使用方便,业务和数据处理能力强。(3)安全性。将服务器托管在机房设施齐全、网络环境优质、宽带资源丰富的服务器托管中心,实现安全、可靠、稳定、高效的运行。另外还要考虑安全性系统数据,防止非法访问系统核心业务数据。当用户登录时,系统会自动检测用户的角色,并根据用户的组织和职位职责设置不同的权限。(4)友好界面操作简单 应用系统 界面简洁,操作方便,例如树状的操作结构、信息表、数据校验失败后的提示效果等,用户反馈良好。参考:[1] 张书文.客运网络售票系统的设计与实现[D]. 成都:电子科技大学,2012. [2] 欧阳松寿.铁路客运售票模式研究[D].北京:北京交通大学,2007. [3] 刘卓宇。省际长途客运网络售票系统设计与实现[D]. 上海:复旦大学,2013. [4] 张少林.基于JavaEE5系统的网络化票务系统设计与实现[D]. 天津:天津大学,2008. [美国] JerrfreyRichter.Microsoft.NET Framework 程序设计[M].修订版。李建中,译。北京:清华大学出版社,2003:1018. [6] 李庆发.Microsoff.NET 技术策略全面探索[M]. 北京:中国青年出版社,2001. 蓝宝石固相反应处理机理分析 建筑建筑学研究教学改革的实践与探索 数据源维护技术在继电保护信息系统中的应用探索与分析焦煤配煤PLC控制系统的设计与应用 一种红酸汤发酵坛 搅拌机关键部件及快速接头管接头设计专利技术综述。配电网模块化故障处理策略研究 新形势下供配电系统负荷计算与无功补偿[J]. 我国计算机科学技术的发展趋势。探索建筑垃圾以提高土壤渗透性。二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 查看全部
网站内容管理系统后台 设计(,:,系统,架构设计,设计实现本文为Word文档)
票务网站后台管理系统架构设计与实现 关键词:票务、网站、后台、后台管理系统、管理、管理系统、系统、系统架构、架构设计、票务网站设计、实现后台管理系统架构设计与实现本文为Word文档,感谢您的关注!摘要 摘要:互联网售票模式受到追捧并迅速发展。传统客运企业建立互联网售票平台需求旺盛。采用B/S结构模型,以.NET为开发平台,分析了三层架构的不足,结合MVC设计模型,探讨了四层架构模型。增加IBLL业务接口层和IDAL数据接口层,集成ExtJS、Spring.NET、Nhibernate技术框架,实现基于四层架构的客运企业互联网售票网站后台管理系统满足客运企业的票务需求。关键词关键词:三层架构;MVC; 四层架构;ExtJS; Spring.NET; Nhibernate DOIDOI: 10.11907/rjdk.171044 TP319 A16727800 (2017) 005009603 简介 随着互联网的快速发展,航空公司和铁路相继实现了网上售票问题,大大缓解了购票,传统客运行业也急需建立线上购票平台。
大多数 Web 系统开发依赖于非常成熟的 J2EE 平台 [14]。Microsoft 的 .NET Framework 很受欢迎,因为它支持多种编程语言。通过创建跨语言公共API集,.NET框架可以实现跨语言继承、错误处理功能和调试功能,大大提高了开发效率[56]。软件系统开发中经常使用一些流行的技术框架,如基于脚本语言JavaScript开发的ExtJS框架,可以快速开发出丰富的界面效果[7];专注于.Net企业应用开发的Spring.NET框架,IoC(Inversion Control,反转控制,逆向控制)和AOP(Aspect Oriented Pogramming,面向方面编程)减少了类之间的耦合,使程序更加灵活和可扩展[89];基于.Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,SQL语句自动生成时操作数据库,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,数据库启动时自动生成SQL语句操作来保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,数据库启动时自动生成SQL语句操作来保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。从数据库底层将.Net对象持久化到关系数据库,代码只与对象关联,操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。从数据库底层将.Net对象持久化到关系数据库,代码只与对象关联,操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。并且在操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。并且在操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。业务逻辑层和数据访问层。接入层)[12]。业务逻辑层和数据访问层。接入层)[12]。
与MVC(ModelViewController)设计模式不同,它将Model细分为BLL、DAL、Model,体现了层次化的“低耦合高内聚”。虽然这种分层模型在开发中被广泛使用,但是所有项目都使用三层架构也无一例外的存在以下缺点:(1)在数据访问层和业务逻辑层存在不足。由于方法定义和执行代码在同一个页面,业务层在从Web传送内容时需要对内容进行处理,需要编写大量代码,执行到数据访问层时也是如此,不利于访问不同的数据库,增加开发工作量。(2) 典型的大型三层架构不利于维护。分层不够细致,容易影响整体,一个模块的变化会影响其他模块的变化,系统升级或维护困难,成本增加。在分析三层架构缺失的基础上,基于Web的发展现状,结合客运企业网站的特点和需求,提出了四层架构设计系统架构设计1. 1MVC设计模式MVC模式,即model-view-controller,强调复杂的web应用系统分为三个层次:模型、视图和控制器进行开发[13]。视图对应系统的界面,负责接收用户请求并显示后台处理结果;模型对应系统中的数据和业务逻辑处理;控制器对应系统在输入输出控制、用户请求处理和数据同步显示。
每个核心组件的任务被明确分配和单独处理,减少了处理数据和显示数据之间的耦合[14]。与三层架构相比,这种分层模型更像是基于页面分层的设计模型,而三层架构是基于业务逻辑的架构系统。1.2 四层架构设计票务网站后台管理系统将MVC设计模型与三层架构相结合,形成了四层架构。在常用的三层架构模式中,UI界面层采用MVC模式,舍弃MVC模式Model,取View DAL来完成,在业务逻辑层增加了业务逻辑接口层IBLL,并增加了数据接口层 IDAL 到数据访问层。, w设计如图1所示。从上到下,表示层在客户端,即用户使用的PC端,其他层在服务器端。用户在访问系统时通过HTTP协议请求服务器资源。展示层:使用ExtJS框架实现界面展示。控制层:在接口层接收用户的各种请求并转发到下一层进行业务逻辑处理,并将最终的处理结果返回给表示层。业务逻辑层和数据访问层:业务逻辑层BLL通过实现IBLL接口定义的方法来处理系统的各种业务逻辑,如退款处理、消息回复等;当需要调用数据库时,
数据访问层集成在Nhibernate框架中实现数据持久化,所有组件部署在面向切面编程的spring.NET框架中进行管理、维护和执行。spring.NET框架将分立的组件组装在一起,给后期的扩展和维护带来极大的方便。模型:层间数据交互的媒介。架构实现2.1 表示层实现(1)界面整体布局设计。基于JavaScript的ExtJS框架在界面布局方面做得非常好,广泛应用于Web后台管理系统的开发. 系统界面实现选项常用的边框布局将界面分为东、南、西、北、中五个部分。指定 region 参数来指定其子元素的具体位置。其中,必须使用中心区域,中心区域会自动填充其他区域的剩余空间。(2)表单设计与验证。ExtJS对表单设计也很实用。手机号码是否为空、字符、数字等基本验证方法,有人性化提示表单采用平行布局, layout属性设置为column,表单控件分为5列,在formpanel的items中指定,每列设置columnWidth,指定列总宽度的百分比;然后在每列在items中输入controls,通过xtype指定每个控件的类型;然后设置allowbank,
如果allowbank属性设置为false,当鼠标移离控件时边框为红色,当鼠标移到控件上时会出现错误信息。这种提示方式更容易让用户接受,提升用户体验。(3)数据提交方式。当使用ExtJS框架实现系统表现层时,数据提交采用以下两种方式:表单提交。这样就不需要获取内容值了表单的控件一一控制,但是一旦将所有的值,也就是整个表单的值,一起提交给后端服务器,提高了响应速度;Ajax技术提交,通过Ajax向服务器提交数据技术,将要提交的参数以name的格式放入params中:value 实现网页的异步更新。2.2 业务逻辑层实现业务逻辑层是整个Web系统的核心部分,位于控制器之下,数据访问层之上。通常,控制器调用业务逻辑接口层,业务逻辑接口层定义了删除、保存、更新等方法。业务逻辑层继承了IBLL基类并实现了其中的方法来完成各种复杂服务的处理。互联网票务网站业务逻辑层主要实现退款业务处理、消息回复、统计分类和报表生成等,控制器与业务逻辑层的调用关系如图2所示。春天。NET 框架主要体现在对业务逻辑层的管理和对 Nhibernete 的集成支持。loC 设备将分散的组件组合在一起。
控制器与业务逻辑接口层耦合,控制器接受来自Spring.NET loC容器的依赖注入,防止控制器主动通过new获取其需要的业务逻辑组件,松散耦合控制器和业务逻辑组件。业务逻辑组件依赖于DAL,Spring.NET容器负责将DAL组件注入业务逻辑组件中,实现业务逻辑组件与DAL组件的松耦合。在这个系统中,Spring.NET 使用 DI 来管理和组装所有的 Objects,例如 DAL 类、业务逻辑类和控制器类。各层对象之间的依赖是通过Spring.NET的依赖注入实现的,层之间的依赖注入关系如图3所示。Spring.NET采用setter方法注入,即在Controller控制器类中创建所需的BLL对象,并为该对象添加setter/getter方法。创建Object实例的工作不再由调用者来完成,而是由Spring.NET容器统一管理各层的实现类,减少了组件之间的耦合,提高了代码的复用性。2.3 数据访问层和数据持久层实现数据访问层DAL负责与数据库交互,位于业务逻辑层之下。当BLL数据访问接口层为IDAL时,通过工厂模式DALfactory创建调用方法,
业务逻辑层和数据访问层的调用关系如图4所示。 IDAL接口层引入了Nhibernate对象/关系数据库映射工具,数据以对象的形式进行传递,不关心是否底层数据库是 SQL server 或 Oracle 或其他类型的数据库。完成Nhibernate集成NHibernate后,通过配置文件设置HibernateTemplate使用的SessionFactory,就可以使用find()、save()、delete()、saveOrUpdate()等函数来操作数据库,方便开发者使用 Spring.NET Nhibernete 甚至更简单 [15]。在开发过程中还有一个定义:对于单表操作的业务逻辑比较简单,Nhibernate的操作函数用于操作数据库;而当逻辑比较复杂,事务较多时,就使用数据库的存储过程来解决。这样做的好处是,当项目逻辑发生变化时,只需要修改数据库中的存储过程,无需更新代码逻辑。结语 本文以客运企业售票模式的转型为切入点,探讨了售票后台管理系统开发的系统层次结构,给出了详细的系统架构设计并说明了具体实现。在系统架构的设计和实现中,详细的分层有利于代码复用和后期维护,
系统采用B/S结构模式,使用过程中无需安装。只需在浏览器中输入域名,减少前期工作。目前,广东省部分客运企业已采用该系统作为互联网售票网站的后台管理系统。该管理系统具有以下特点:(1) 实用。网站后台管理系统根据实际需要对复杂的业务逻辑进行了简化和合理化。用户可以方便地录入、查询、编辑、统计和执行各类信息。下载. 系统有效管理海量数据,保证数据的准确性、一致性和完整性。(2)效率高。应用响应速度快,使用方便,业务和数据处理能力强。(3)安全性。将服务器托管在机房设施齐全、网络环境优质、宽带资源丰富的服务器托管中心,实现安全、可靠、稳定、高效的运行。另外还要考虑安全性系统数据,防止非法访问系统核心业务数据。当用户登录时,系统会自动检测用户的角色,并根据用户的组织和职位职责设置不同的权限。(4)友好界面操作简单 应用系统 界面简洁,操作方便,例如树状的操作结构、信息表、数据校验失败后的提示效果等,用户反馈良好。参考:[1] 张书文.客运网络售票系统的设计与实现[D]. 成都:电子科技大学,2012. [2] 欧阳松寿.铁路客运售票模式研究[D].北京:北京交通大学,2007. [3] 刘卓宇。省际长途客运网络售票系统设计与实现[D]. 上海:复旦大学,2013. [4] 张少林.基于JavaEE5系统的网络化票务系统设计与实现[D]. 天津:天津大学,2008. [美国] JerrfreyRichter.Microsoft.NET Framework 程序设计[M].修订版。李建中,译。北京:清华大学出版社,2003:1018. [6] 李庆发.Microsoff.NET 技术策略全面探索[M]. 北京:中国青年出版社,2001. 蓝宝石固相反应处理机理分析 建筑建筑学研究教学改革的实践与探索 数据源维护技术在继电保护信息系统中的应用探索与分析焦煤配煤PLC控制系统的设计与应用 一种红酸汤发酵坛 搅拌机关键部件及快速接头管接头设计专利技术综述。配电网模块化故障处理策略研究 新形势下供配电系统负荷计算与无功补偿[J]. 我国计算机科学技术的发展趋势。探索建筑垃圾以提高土壤渗透性。二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。*
网站内容管理系统后台 设计(网域高科通用企业网站自助建站管理系统中英繁灰色风格版免费下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-12-26 01:14
基本介绍
域高科技通用企业网站管理系统中英汉灰色风格版免费下载,公司网站模板下载,后台地址/admin,后台账号admin密码为admin。企业网站管理系统、公司、企业网站自助式网站管理系统源代码,免费 公司网站系统、企业网站系统、企业网站系统源代码官方下载版。是国内最知名的企业网站管理系统,功能强大,网站模板精美。是企业网站自建推荐的好网站程序,ASP经典源码。各大中小公司、企事业单位,不再为网络公司承担高昂的网站建设成本,而且只花几百元就可以拥有自己的专业企业网站。企业网站管理系统,公司网站模板,公司网站首页模板,由企业网站建设专家自主研发。以大中小型企业和企业单位实现企业信息化为目标,企业互联网接入、企业电子化、企业信息化管理等需求进入定向发展,适用于各行各业的企业。公司自建网站,如机械设备公司网站、电子公司网站模板、汽车公司网站系统、照明公司网站源代码、安防公司网站模板、包装公司网站模板、印刷厂网站源代码、能源公司、商务服务、人才市场、中介公司模板、广告设计、制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》
中英汉灰色风格版域高科技通用企业网站管理系统免费下载,具有对公司产品和服务的宣传、介绍、展示、推广、销售、网上电子商务业务的发展,并实现利润。最终目标。任意设置会员等级和浏览权限,精确到每条记录。这无疑是希望不同内容对非查看对象开放的最佳解决方案。独特而富有创意的其他信息无限扩展栏目,将是发布固定栏目无法分类的其他信息的绝佳方式。完善的网站子模块,如企业简历、企业文化、企业新闻、行业资讯、产品展示、下载中心、企业荣誉、营销网络、人才招聘、客户留言、会员中心,充分考虑公司、企业中英文网站管理系统的一般要求。全后台管理,后台功能齐全,使用维护方便。域名公司网站管理系统、企业网站内容管理系统、系统集成公司、全套企业网站模板、企业网站模板图片、网站模板、网站模板下载、个人网站模板、netsoft公司网站管理系统、免费网站管理系统、企业网站系统,学校网站管理系统,asp网站管理系统,公司自建网站管理系统,asp公司网站系统网站,公司管理系统,政府网站管理系统, 公司企业网站管理系统,电脑公司系统下载,个人网站系统,企业网站系统官网,asp网站管理系统,asp网站系统,网站生成系统,网站源码,网站源码下载无论是生产,销售,它仍然是一家以服务为导向的大、中、小型公司。只要公司网站管理员会打字,就会搭建专业的公司、企业网站,随时管理网站内容。当公司信息介绍的内容过长,需要多次滚动时,可以考虑对里面的内容进行分页。可以清除和重置流量统计信息。信息暂存功能,即 暂时存放一些暂时不需要发布的内容,不删除,以后再重新打开。所有前端提交的表单都经过防刷新处理,有效过滤垃圾提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。有效过滤垃圾邮件提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。有效过滤垃圾邮件提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。
免费的网站模板。msSQL版,企业公司网站系统中文msSQL版,全屏中英文繁体SQL版,全屏中文SQL版。企业网站管理系统信息模块化处理,网站速度超快。我们企业网站源码的前端内容栏目结构清晰,便于访问者查看想要的内容。它也是搜索引擎最喜欢的网页结构。我相信我会很乐意光顾您使用此系统建立的网站。公司网站管理系统的后台管理也结构清晰,便于管理,提高效率。本公司企业网站自助站管理系统源码。漂亮的前台,强大的网站后台管理功能,自助前台相关栏目。人机交互数据输入界面非常干净清爽,我们坚信这是一流的设计理念。
所有信息内容在线编辑,像WORD一样简单、直观、完整,几乎可以完成你想要的所有效果。企业网站模板下载,企业网站源码下载,企业网站模块下载,企业网站,企业网站模板下载,小型企业网站模板,韩国网站模板,企业模板,免费网站模板,学校网站模板,公司网站模板,企业网站模板,asp网站模板,asp生成html网站模板,asp公司,企业网站网站程序,企业网站页面模板,门户网站模板,公司网站模板下载,asp公司网站模板,广告公司网站模板,网络公司网站模板,公司内部网站模板,免费的公司网站模板,
企业网站管理系统后台新增功能:
1. 公司简介栏目(如:组织机构、成长历程等)可在后台自由增删。栏目内容采用全新编辑器,功能更强大,更方便;
2. 增加了在线编辑器管理的管理功能;
3.企业文化管理使用更强大的在线编辑器;
4. 营销网使用更强大的在线编辑器;
5. 人才管理中的招聘要求增加了在线编辑功能,管理更方便;
6. 人才战略使用更强大的在线编辑器。
7.同类产品的创新用户可以在后台管理前端的栏目和菜单项,用户认为不想或不想添加栏目和菜单的都可以在后台进行;
8. 后台添加询价处理价格回复。回复后,前台注册用户可查询产品价格;
后台的主要功能如下:
一、系统管理:管理员管理,可以添加管理员和修改管理员密码;发布网站公告;进行网站配置;网站统计和数据库备份。为保证您的数据安全,本系统采用数据库备份功能;上传文件管理,管理添加产品时上传的图片等文件。
二、企业信息:可以设置和修改企业的各种信息和介绍。
三、产品管理:产品品类新修改管理、产品添加修改和产品审核。
四、询价管理:查看详细信息和询价处理。
五、下载中心:可以分类添加各种文件,比如驱动下载、技术文档下载等。
六、会员管理:查看、修改、删除会员信息,以及锁定和解锁功能。在线给会员发信!
七、新闻管理:可分为大新闻和小新闻,不再受新闻栏目的限制。
八、留言管理:管理信息反馈和注册会员留言,注册会员留言可在线回复,未注册会员可使用在线留言功能回复。
九、荣誉管理:新增、修改企业荣誉栏信息。添加了关于修改企业形象栏的信息。
十、人才管理:发布和修改招聘信息,管理人才战略栏目,管理申请。
10、一、营销网络:修改营销网络栏目信息。
十二、 调查管理:发布和修改调查。
十三、 菜单管理:用户可以在线添加、删除、修改和隐藏前台的菜单栏和菜单项。
十个四、友情链接:添加和修改友情链接,支持图片友情链接,必须使用图片链接改调用ShowFriendLinks(2,10,10,2)在图片中调用ShowFriendLinks inc/foot.asp 文件(1,10,10,2) 就可以了。
十五、模板管理:可以自己选择已有的模板,也可以导入第三方模板。 查看全部
网站内容管理系统后台 设计(网域高科通用企业网站自助建站管理系统中英繁灰色风格版免费下载)
基本介绍

域高科技通用企业网站管理系统中英汉灰色风格版免费下载,公司网站模板下载,后台地址/admin,后台账号admin密码为admin。企业网站管理系统、公司、企业网站自助式网站管理系统源代码,免费 公司网站系统、企业网站系统、企业网站系统源代码官方下载版。是国内最知名的企业网站管理系统,功能强大,网站模板精美。是企业网站自建推荐的好网站程序,ASP经典源码。各大中小公司、企事业单位,不再为网络公司承担高昂的网站建设成本,而且只花几百元就可以拥有自己的专业企业网站。企业网站管理系统,公司网站模板,公司网站首页模板,由企业网站建设专家自主研发。以大中小型企业和企业单位实现企业信息化为目标,企业互联网接入、企业电子化、企业信息化管理等需求进入定向发展,适用于各行各业的企业。公司自建网站,如机械设备公司网站、电子公司网站模板、汽车公司网站系统、照明公司网站源代码、安防公司网站模板、包装公司网站模板、印刷厂网站源代码、能源公司、商务服务、人才市场、中介公司模板、广告设计、制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》
中英汉灰色风格版域高科技通用企业网站管理系统免费下载,具有对公司产品和服务的宣传、介绍、展示、推广、销售、网上电子商务业务的发展,并实现利润。最终目标。任意设置会员等级和浏览权限,精确到每条记录。这无疑是希望不同内容对非查看对象开放的最佳解决方案。独特而富有创意的其他信息无限扩展栏目,将是发布固定栏目无法分类的其他信息的绝佳方式。完善的网站子模块,如企业简历、企业文化、企业新闻、行业资讯、产品展示、下载中心、企业荣誉、营销网络、人才招聘、客户留言、会员中心,充分考虑公司、企业中英文网站管理系统的一般要求。全后台管理,后台功能齐全,使用维护方便。域名公司网站管理系统、企业网站内容管理系统、系统集成公司、全套企业网站模板、企业网站模板图片、网站模板、网站模板下载、个人网站模板、netsoft公司网站管理系统、免费网站管理系统、企业网站系统,学校网站管理系统,asp网站管理系统,公司自建网站管理系统,asp公司网站系统网站,公司管理系统,政府网站管理系统, 公司企业网站管理系统,电脑公司系统下载,个人网站系统,企业网站系统官网,asp网站管理系统,asp网站系统,网站生成系统,网站源码,网站源码下载无论是生产,销售,它仍然是一家以服务为导向的大、中、小型公司。只要公司网站管理员会打字,就会搭建专业的公司、企业网站,随时管理网站内容。当公司信息介绍的内容过长,需要多次滚动时,可以考虑对里面的内容进行分页。可以清除和重置流量统计信息。信息暂存功能,即 暂时存放一些暂时不需要发布的内容,不删除,以后再重新打开。所有前端提交的表单都经过防刷新处理,有效过滤垃圾提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。有效过滤垃圾邮件提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。有效过滤垃圾邮件提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。
免费的网站模板。msSQL版,企业公司网站系统中文msSQL版,全屏中英文繁体SQL版,全屏中文SQL版。企业网站管理系统信息模块化处理,网站速度超快。我们企业网站源码的前端内容栏目结构清晰,便于访问者查看想要的内容。它也是搜索引擎最喜欢的网页结构。我相信我会很乐意光顾您使用此系统建立的网站。公司网站管理系统的后台管理也结构清晰,便于管理,提高效率。本公司企业网站自助站管理系统源码。漂亮的前台,强大的网站后台管理功能,自助前台相关栏目。人机交互数据输入界面非常干净清爽,我们坚信这是一流的设计理念。
所有信息内容在线编辑,像WORD一样简单、直观、完整,几乎可以完成你想要的所有效果。企业网站模板下载,企业网站源码下载,企业网站模块下载,企业网站,企业网站模板下载,小型企业网站模板,韩国网站模板,企业模板,免费网站模板,学校网站模板,公司网站模板,企业网站模板,asp网站模板,asp生成html网站模板,asp公司,企业网站网站程序,企业网站页面模板,门户网站模板,公司网站模板下载,asp公司网站模板,广告公司网站模板,网络公司网站模板,公司内部网站模板,免费的公司网站模板,
企业网站管理系统后台新增功能:
1. 公司简介栏目(如:组织机构、成长历程等)可在后台自由增删。栏目内容采用全新编辑器,功能更强大,更方便;
2. 增加了在线编辑器管理的管理功能;
3.企业文化管理使用更强大的在线编辑器;
4. 营销网使用更强大的在线编辑器;
5. 人才管理中的招聘要求增加了在线编辑功能,管理更方便;
6. 人才战略使用更强大的在线编辑器。
7.同类产品的创新用户可以在后台管理前端的栏目和菜单项,用户认为不想或不想添加栏目和菜单的都可以在后台进行;
8. 后台添加询价处理价格回复。回复后,前台注册用户可查询产品价格;
后台的主要功能如下:
一、系统管理:管理员管理,可以添加管理员和修改管理员密码;发布网站公告;进行网站配置;网站统计和数据库备份。为保证您的数据安全,本系统采用数据库备份功能;上传文件管理,管理添加产品时上传的图片等文件。
二、企业信息:可以设置和修改企业的各种信息和介绍。
三、产品管理:产品品类新修改管理、产品添加修改和产品审核。
四、询价管理:查看详细信息和询价处理。
五、下载中心:可以分类添加各种文件,比如驱动下载、技术文档下载等。
六、会员管理:查看、修改、删除会员信息,以及锁定和解锁功能。在线给会员发信!
七、新闻管理:可分为大新闻和小新闻,不再受新闻栏目的限制。
八、留言管理:管理信息反馈和注册会员留言,注册会员留言可在线回复,未注册会员可使用在线留言功能回复。
九、荣誉管理:新增、修改企业荣誉栏信息。添加了关于修改企业形象栏的信息。
十、人才管理:发布和修改招聘信息,管理人才战略栏目,管理申请。
10、一、营销网络:修改营销网络栏目信息。
十二、 调查管理:发布和修改调查。
十三、 菜单管理:用户可以在线添加、删除、修改和隐藏前台的菜单栏和菜单项。
十个四、友情链接:添加和修改友情链接,支持图片友情链接,必须使用图片链接改调用ShowFriendLinks(2,10,10,2)在图片中调用ShowFriendLinks inc/foot.asp 文件(1,10,10,2) 就可以了。
十五、模板管理:可以自己选择已有的模板,也可以导入第三方模板。
网站内容管理系统后台 设计(管理系统:内容管理系统的选型(社区系统)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-12-24 06:05
抽象的:
内容管理系统概述
内容管理系统的选择
广告管理系统选型
论坛/社区系统选择
所见即所得的编辑器选择
图片上传和文件管理组件
关键词:“内容管理系统” cms 内容管理系统
内容管理系统概述
内容管理系统是一个非常广泛的概念:从商业门户网站的新闻系统到个人Weblog,一切都可以称为发布系统。
框架类型:不收录任何应用实现,但提供底层框架。具体应用需要一定程度的二次开发,比如Cocoon、Vignette;
应用类型:是一个特定的面向类型的应用实现,已经收录了新闻/评论管理、投票、论坛、WIKI等一些子系统。例如:postNuke xoops等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:根据现有系统复制自己的需求是非常不可取的。访问量、访问控制和各种功能要求。各个模块和功能搞清楚后,再去网上找类似的实现:你会发现其实每个环节到现在都有比较成熟的实现,还在完善和发展中。如果不是:您的需求太特殊,或者您可以尝试将它们分解为更小的系统组合。
内容管理系统分为以下几个层次:每个层次都有不同的优先级
后台业务子系统管理(管理优先级:内容管理):新闻录入系统、BBS论坛子系统、全文检索子系统等,方便管理者为不同系统录入内容:所见即所得的编辑管理界面等,一目了然业务逻辑:各个子系统的权限控制机制等;
Portal系统(性能优先:模板管理):大部分最终输出页面:网站首页、子频道/主题页面、新闻详情页一般都是各种后端子系统模块的各种组合,本次发布组合逻辑非常丰富,由Portal系统负责以上后端子系统的组合性能管理;
前端发布(效率优先:发布管理):面向终端用户的缓存发布,以及搜索引擎蜘蛛网址设计等...
内容管理与展示分离:很多完整的cms系统没有将各个后端子系统从Portal设计中分离出来,这样Portal层的模板展示管理和新闻子系统的内容管理逻辑混合在一起。甚至BBS等子系统的管理也是高度耦合的,整个系统会显得非常复杂。而且,这样的系统各个子系统捆绑的比较死,后台很难改模块。但是,如果将各个后端子系统的内容管理逻辑与前端的性能/发布分离,那么Portal与后端子系统的关系就只是数据传输关系:
内容管理和数据分发分离:设计Portal系统时需要注意Cache Friendly的设计:cms后台管理和发布机制,不要想太多“效率”,只要最终页面的输出设计更加Cacheable,效率问题可以通过更加前端的专用缓存服务器来解决。
另外,除了终端浏览器用户,我们还应该关注搜索引擎友好的URL设计:通过URL REWRITE重定向或者基于PATH_INFO的参数分析,动态网页在链接(URI ) 网站的目录结构,方便搜索引擎搜索的内容收录;
内容管理系统的选择
cms行业研究
cms讨论邮件列表
商业软件和开源项目列表:
推荐:基于 XML 的发布框架
具体的实现复杂度可能根据不同的需求而有所不同,但是系统越大,分工越多:尽可能将内容(数据)、性能(模板)和应用逻辑(程序)分开并管理好这三者。
门户---门户系统
开源项目:
Apache 软件基金会:雅加达 JetSpeed1.3
JetSpeed主页:
JetSpeed Portlet API:
商业软件:
BEA WebLogic 门户-
IBM Websphere Portal-
oracle 门户开发工具包-
其他:
PSML-
BEA:Web 逻辑门户 4.0
IBM:WebSphere Portal 2.1
iPlanet:iPlanet 门户服务器 3.0
甲骨文:甲骨文 9i 门户
SAP 门户:
离心传送门:
参考:
Wafer:Java开发框架研究
Portal系统相关开发框架:
广告管理系统
广告系统和内容的分离可以大大降低系统之间的关联度。
专业行业研究网站:
相关厂商和开源项目:
推荐:
更实用
免费基于日志记录和定期导入MYSQL统计信息,可加载超过500,000个请求/小时
如果您看重广告的第三方特性,可以选择第三方服务:
论坛/社区系统
关键词:BBS 论坛
论坛软件介绍:
推荐:
PHP + MySQL 开源
PHP + MySQL 已付费商业支持 85-160$
商业论坛系统,1000$-2500$ 扩展应用知识库
基于Java
所见即所得编辑器
在内容录入管理方面,所见即所得更重要,可以大大简化系统中对排版和排版的要求。
基于浏览器的WYSIWYG(所见即所得)编辑器是cms编辑工具设计的主要考虑因素。目前主要是通过JAVASCRIPT调用IE或其他浏览器的内置方法来实现的。其中,基于IE5.5浏览器的实现最为简洁。这是一个完整的例子:
构建 WYSIWYG HTML 编辑器第 1/2 部分
构建 WYSIWYG HTML 编辑器第 2/2 部分
主要功能:
JAVASCRIPT可以实现的基本功能:粗体、斜体、居中、添加链接、添加图片、模式切换:在HTML和文本模式之间切换,
文字垃圾代码过滤
图片上传接口:图片上传最好通过其他独立模块实现。
选择指数:
不依赖服务端代码:只通过JAVASCRIPT或客户端控件实现代码,保证以后系统迁移的方便。
WORD垃圾代码过滤
可视化编辑器完成:
推荐:
图片/文件上传格式
最好使用单独的服务来解决图片和文件等非结构化数据。这样可以大大简化cms本身的复杂度。
推荐:
上传文件:
Apache 公共项目
ImageJ:图像处理缩略图生成和水印等。
关于Blog系统的选择,目前主流的基于PHP的有:
· 核3.0
· Pmachine 2.3
· B2evolution 0.9.0.3
· 机缘巧合0.6
· WordPress 1.2
· 博客0.7.3
· PLog 0.3.1
· 简单的 .9
· 文本模式1.18a 查看全部
网站内容管理系统后台 设计(管理系统:内容管理系统的选型(社区系统)(组图))
抽象的:
内容管理系统概述
内容管理系统的选择
广告管理系统选型
论坛/社区系统选择
所见即所得的编辑器选择
图片上传和文件管理组件
关键词:“内容管理系统” cms 内容管理系统
内容管理系统概述
内容管理系统是一个非常广泛的概念:从商业门户网站的新闻系统到个人Weblog,一切都可以称为发布系统。
框架类型:不收录任何应用实现,但提供底层框架。具体应用需要一定程度的二次开发,比如Cocoon、Vignette;
应用类型:是一个特定的面向类型的应用实现,已经收录了新闻/评论管理、投票、论坛、WIKI等一些子系统。例如:postNuke xoops等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:根据现有系统复制自己的需求是非常不可取的。访问量、访问控制和各种功能要求。各个模块和功能搞清楚后,再去网上找类似的实现:你会发现其实每个环节到现在都有比较成熟的实现,还在完善和发展中。如果不是:您的需求太特殊,或者您可以尝试将它们分解为更小的系统组合。
内容管理系统分为以下几个层次:每个层次都有不同的优先级
后台业务子系统管理(管理优先级:内容管理):新闻录入系统、BBS论坛子系统、全文检索子系统等,方便管理者为不同系统录入内容:所见即所得的编辑管理界面等,一目了然业务逻辑:各个子系统的权限控制机制等;
Portal系统(性能优先:模板管理):大部分最终输出页面:网站首页、子频道/主题页面、新闻详情页一般都是各种后端子系统模块的各种组合,本次发布组合逻辑非常丰富,由Portal系统负责以上后端子系统的组合性能管理;
前端发布(效率优先:发布管理):面向终端用户的缓存发布,以及搜索引擎蜘蛛网址设计等...
内容管理与展示分离:很多完整的cms系统没有将各个后端子系统从Portal设计中分离出来,这样Portal层的模板展示管理和新闻子系统的内容管理逻辑混合在一起。甚至BBS等子系统的管理也是高度耦合的,整个系统会显得非常复杂。而且,这样的系统各个子系统捆绑的比较死,后台很难改模块。但是,如果将各个后端子系统的内容管理逻辑与前端的性能/发布分离,那么Portal与后端子系统的关系就只是数据传输关系:
内容管理和数据分发分离:设计Portal系统时需要注意Cache Friendly的设计:cms后台管理和发布机制,不要想太多“效率”,只要最终页面的输出设计更加Cacheable,效率问题可以通过更加前端的专用缓存服务器来解决。
另外,除了终端浏览器用户,我们还应该关注搜索引擎友好的URL设计:通过URL REWRITE重定向或者基于PATH_INFO的参数分析,动态网页在链接(URI ) 网站的目录结构,方便搜索引擎搜索的内容收录;

内容管理系统的选择
cms行业研究
cms讨论邮件列表
商业软件和开源项目列表:
推荐:基于 XML 的发布框架
具体的实现复杂度可能根据不同的需求而有所不同,但是系统越大,分工越多:尽可能将内容(数据)、性能(模板)和应用逻辑(程序)分开并管理好这三者。
门户---门户系统
开源项目:
Apache 软件基金会:雅加达 JetSpeed1.3
JetSpeed主页:
JetSpeed Portlet API:
商业软件:
BEA WebLogic 门户-
IBM Websphere Portal-
oracle 门户开发工具包-
其他:
PSML-
BEA:Web 逻辑门户 4.0
IBM:WebSphere Portal 2.1
iPlanet:iPlanet 门户服务器 3.0
甲骨文:甲骨文 9i 门户
SAP 门户:
离心传送门:
参考:
Wafer:Java开发框架研究
Portal系统相关开发框架:
广告管理系统
广告系统和内容的分离可以大大降低系统之间的关联度。
专业行业研究网站:
相关厂商和开源项目:
推荐:
更实用
免费基于日志记录和定期导入MYSQL统计信息,可加载超过500,000个请求/小时
如果您看重广告的第三方特性,可以选择第三方服务:
论坛/社区系统
关键词:BBS 论坛
论坛软件介绍:
推荐:
PHP + MySQL 开源
PHP + MySQL 已付费商业支持 85-160$
商业论坛系统,1000$-2500$ 扩展应用知识库
基于Java
所见即所得编辑器
在内容录入管理方面,所见即所得更重要,可以大大简化系统中对排版和排版的要求。
基于浏览器的WYSIWYG(所见即所得)编辑器是cms编辑工具设计的主要考虑因素。目前主要是通过JAVASCRIPT调用IE或其他浏览器的内置方法来实现的。其中,基于IE5.5浏览器的实现最为简洁。这是一个完整的例子:
构建 WYSIWYG HTML 编辑器第 1/2 部分
构建 WYSIWYG HTML 编辑器第 2/2 部分
主要功能:
JAVASCRIPT可以实现的基本功能:粗体、斜体、居中、添加链接、添加图片、模式切换:在HTML和文本模式之间切换,
文字垃圾代码过滤
图片上传接口:图片上传最好通过其他独立模块实现。
选择指数:
不依赖服务端代码:只通过JAVASCRIPT或客户端控件实现代码,保证以后系统迁移的方便。
WORD垃圾代码过滤
可视化编辑器完成:
推荐:
图片/文件上传格式
最好使用单独的服务来解决图片和文件等非结构化数据。这样可以大大简化cms本身的复杂度。
推荐:
上传文件:
Apache 公共项目
ImageJ:图像处理缩略图生成和水印等。
关于Blog系统的选择,目前主流的基于PHP的有:
· 核3.0
· Pmachine 2.3
· B2evolution 0.9.0.3
· 机缘巧合0.6
· WordPress 1.2
· 博客0.7.3
· PLog 0.3.1
· 简单的 .9
· 文本模式1.18a
网站内容管理系统后台 设计( 一个通用的功能和需求设计模版)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-12-24 06:04
一个通用的功能和需求设计模版)
网上很多系统参考的多是业务中台,太业务化了。我做了三四个后台管理系统,从中总结了一个常用的功能和需求设计模板,供大家参考。本文适合0-2岁产品经理做基础功能设计,通俗易懂,放心食用。
后台管理系统主要是对系统产生的数据进行各种操作,或者对移动终端的内容进行配置。因此,数据的操作逃不过“增删改查”。在此基础上,扩展了“排序导出”等功能。
一、页面整体框架
可以根据前端技术选择选择对应的UI框架组件库。目前常见的UI框架有element、iview、ant-design等,这些组件库,网上有很多付费的优质资源,可以直接加载到axure中使用。我选择了一个常见的镜框样式来给大家讲解。
在该框架中,头部为功能模块,左侧为一级菜单和二级菜单,右侧为功能页面。这适用于业务越来越复杂的后端。右上角是系统设置、个人账户管理等基本功能。
二、列表
列表功能设计的要点如下:
您可以根据下表对说明进行整理,并附在原型图的右侧。
三、添加
新增功能设计要点如下:
您可以根据下表对说明进行整理,并附在原型图的右侧。
四、编辑
在定义编辑功能时,需要注意以下几点。
五、删除
删除操作属于敏感操作,注意事项与编辑类似。哪个角色有删除数据的权限需要操作记录,需要根据具体业务设置删除限制。
例如:删除一个销售员,前提是该销售名下没有关联客户,这里会扩展一个客户转移功能。
六、查询
后端查询比前端业务搜索查询简单得多。您只需要列出查询的字段和类型,然后明确交互。
查询字段名称是否需要模糊搜索,列出下拉列表选择的枚举值。交互方面是输入后是否可以查询,或者需要点击查询按钮。
七、导出八、 原型设计(极易使用的组件) 查看全部
网站内容管理系统后台 设计(
一个通用的功能和需求设计模版)

网上很多系统参考的多是业务中台,太业务化了。我做了三四个后台管理系统,从中总结了一个常用的功能和需求设计模板,供大家参考。本文适合0-2岁产品经理做基础功能设计,通俗易懂,放心食用。
后台管理系统主要是对系统产生的数据进行各种操作,或者对移动终端的内容进行配置。因此,数据的操作逃不过“增删改查”。在此基础上,扩展了“排序导出”等功能。
一、页面整体框架
可以根据前端技术选择选择对应的UI框架组件库。目前常见的UI框架有element、iview、ant-design等,这些组件库,网上有很多付费的优质资源,可以直接加载到axure中使用。我选择了一个常见的镜框样式来给大家讲解。

在该框架中,头部为功能模块,左侧为一级菜单和二级菜单,右侧为功能页面。这适用于业务越来越复杂的后端。右上角是系统设置、个人账户管理等基本功能。
二、列表

列表功能设计的要点如下:
您可以根据下表对说明进行整理,并附在原型图的右侧。

三、添加

新增功能设计要点如下:
您可以根据下表对说明进行整理,并附在原型图的右侧。

四、编辑
在定义编辑功能时,需要注意以下几点。
五、删除
删除操作属于敏感操作,注意事项与编辑类似。哪个角色有删除数据的权限需要操作记录,需要根据具体业务设置删除限制。
例如:删除一个销售员,前提是该销售名下没有关联客户,这里会扩展一个客户转移功能。
六、查询
后端查询比前端业务搜索查询简单得多。您只需要列出查询的字段和类型,然后明确交互。

查询字段名称是否需要模糊搜索,列出下拉列表选择的枚举值。交互方面是输入后是否可以查询,或者需要点击查询按钮。
七、导出八、 原型设计(极易使用的组件)
网站内容管理系统后台 设计(文章对系统管理和菜单管理的设计过程以及业务逻辑展开了讲解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-01-06 03:06
文章阐述了系统管理和菜单管理的设计过程以及其中的业务逻辑。主要适合互联网产品设计、技术研发、产品运营人员的学习。
对于大多数后端管理系统,功能管理应该是其重点。系统涉及的功能模块众多,清晰的结构分工无疑会提高员工的工作效率。如下所示:
01 功能分析
在设计一个功能之前,最重要的还是需求。清楚地了解所需的功能使设计变得更加容易。导航的常用功能如下:
02 场功能
通过以上对菜单功能的分析,可以梳理出以下必填字段:
03 样机设计
列表页面原型:
表单页面原型:
以上对【页面操作】的设计说明:
上面我们分析了页面操作也会参与到权限的判断中。代码不会写汉字进行逻辑判断,所以功能按钮也需要设计相应的识别码。一个页面有多个操作按钮,只有在功能页面特定时才能知道。例如,大多数页面都会具有查看、详述、添加、编辑和删除的功能。产品管理页面也可能有上架和下架的功能,财务相关的页面也会有审计功能,所以这个功能需要动态管理。04 小贴士
1. 跳转:页面跳转是通过标签实现的。如果a标签中的路径设置为相对路径,点击跳转时,系统会自动在相对路径前添加当前系统的域名。如果路径设置为域名的绝对路径。点击跳转时,会直接跳转到对应的地址。当后台有多个业务系统时,或者跳转到
2. 标识码:当后台程序将数据放入数据库时,数据库会自动分配一个唯一的ID。后期我们会通过在代码中写入ID值来获取指定的数据进行具体判断。但这会导致问题。开发过程中的测试数据库经常会出现人为的数据删除,而生成环境的数据库是有规律的,所以会产生看似一样的数据但是数据库ID值不同,写死了。代码中的ID值为参考测试库的ID,最终导致该功能上线后不可用。因此,通常的解决方案是添加一个可维护的识别码,通过在代码中写入识别码来获取具体的数据信息。
3. 识别码编码:不同的人对系统的各种功能码有不同的习惯或要求。我个人对菜单的编码是给每个级别的菜单一个两位数的数字。如果级别不够,三个级别用零填充。; 并且页面功能按钮按照字面意思翻译成英文,如:
系统管理[100000]
| – 菜单管理【100100】查看【get】添加【add】编辑【edit】详细信息【detail】删除【drop】
| – 组织结构 [100200]
留言管理[110000]
|- 订购讯息 [110100]
|-....
4. 页面权限判断:当用户进入对应页面时,会先通过菜单识别码(识别码写在代码中)请求后台数据获取页面功能权限列表,然后根据到页面中的匹配功能识别码显示对应的操作按钮。例如:用户进入[系统管理->菜单管理[100100]],界面通过100100请求权限界面返回页面功能权限列表,如:[get,detail],页面显示查看和详情功能纽扣。 查看全部
网站内容管理系统后台 设计(文章对系统管理和菜单管理的设计过程以及业务逻辑展开了讲解)
文章阐述了系统管理和菜单管理的设计过程以及其中的业务逻辑。主要适合互联网产品设计、技术研发、产品运营人员的学习。

对于大多数后端管理系统,功能管理应该是其重点。系统涉及的功能模块众多,清晰的结构分工无疑会提高员工的工作效率。如下所示:

01 功能分析
在设计一个功能之前,最重要的还是需求。清楚地了解所需的功能使设计变得更加容易。导航的常用功能如下:

02 场功能
通过以上对菜单功能的分析,可以梳理出以下必填字段:
03 样机设计
列表页面原型:

表单页面原型:

以上对【页面操作】的设计说明:
上面我们分析了页面操作也会参与到权限的判断中。代码不会写汉字进行逻辑判断,所以功能按钮也需要设计相应的识别码。一个页面有多个操作按钮,只有在功能页面特定时才能知道。例如,大多数页面都会具有查看、详述、添加、编辑和删除的功能。产品管理页面也可能有上架和下架的功能,财务相关的页面也会有审计功能,所以这个功能需要动态管理。04 小贴士
1. 跳转:页面跳转是通过标签实现的。如果a标签中的路径设置为相对路径,点击跳转时,系统会自动在相对路径前添加当前系统的域名。如果路径设置为域名的绝对路径。点击跳转时,会直接跳转到对应的地址。当后台有多个业务系统时,或者跳转到
2. 标识码:当后台程序将数据放入数据库时,数据库会自动分配一个唯一的ID。后期我们会通过在代码中写入ID值来获取指定的数据进行具体判断。但这会导致问题。开发过程中的测试数据库经常会出现人为的数据删除,而生成环境的数据库是有规律的,所以会产生看似一样的数据但是数据库ID值不同,写死了。代码中的ID值为参考测试库的ID,最终导致该功能上线后不可用。因此,通常的解决方案是添加一个可维护的识别码,通过在代码中写入识别码来获取具体的数据信息。
3. 识别码编码:不同的人对系统的各种功能码有不同的习惯或要求。我个人对菜单的编码是给每个级别的菜单一个两位数的数字。如果级别不够,三个级别用零填充。; 并且页面功能按钮按照字面意思翻译成英文,如:
系统管理[100000]
| – 菜单管理【100100】查看【get】添加【add】编辑【edit】详细信息【detail】删除【drop】
| – 组织结构 [100200]
留言管理[110000]
|- 订购讯息 [110100]
|-....
4. 页面权限判断:当用户进入对应页面时,会先通过菜单识别码(识别码写在代码中)请求后台数据获取页面功能权限列表,然后根据到页面中的匹配功能识别码显示对应的操作按钮。例如:用户进入[系统管理->菜单管理[100100]],界面通过100100请求权限界面返回页面功能权限列表,如:[get,detail],页面显示查看和详情功能纽扣。
网站内容管理系统后台 设计(国内最受欢迎的网站系统之一)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-01-05 20:09
PageAdmin网站内容管理系统 作为国内最流行的.NET类网站系统之一,PageAdmin在更加注重用户体验的同时,不断提升用户服务和产品质量。从最初的V2.0到现在的v2.1版本,经过数百次的更新,网站的架设和管理变得更加简单方便。
软件特点
可视化管理网站内容和结构:自由的模块布局和组合设计、灵活的内容调用、强大的自定义功能、所见即所得的编辑器等功能都体现在网站结构自由灵活。网站可以做得很简洁也可以很复杂,可以根据自己的需要设置。
自由设计网站风格界面:系统采用div+css结构,遵循最新国际W3C网页设计标准,兼容IE6、IE7、火狐、Opera等主流浏览器等结构和设计完全分离允许网站界面随时更改。
周密的安全策略和攻击防护:过滤SQL注入攻击,不可逆加密密码,提供数据库备份功能,管理员权限自由分配,全方位保障系统安全稳定。
降低网站开发和维护成本:由于cms系统在国内的开发还处于起步阶段,很多企业或单位开发一个网站需要花费大量的财力物力资源,不光是找网站公司发展过程中,以及后期维护升级都需要费用。PageAdmin的出现改变了传统的网站构建流程。通过安装 PageAdmin,任何用户都可以轻松设置他们需要的 网站。在为用户提供高效简单的网站建设的同时,也降低了总成本。
良好的用户口碑:PageAdmin在全国拥有超过10万用户,并已广泛使用一年多。它在安全性、稳定性,特别是自由和灵活性方面得到广泛认可。
PageAdmin 应用领域
PageAdmin 主要用于以下几个方面:
企业网站,无论是大中小型企业,都在一定程度上利用互联网传递信息,提高工作效率,增强企业竞争力;
政府网站,通过政府门户网站的建立,有利于整合各种信息和资源,加强政府与公众的联系和沟通,使政府能够更快地开展工作,更方便、更有效;
学校网站,通过引入网络信息,实现教育机构之间、教育机构与教育者之间的信息传递,全面提升教育网站;
更新日志
1、 新增自定义模型,方便用户自定义
2、 新增数据采集功能(支持文章、产品和自定义表单采集)
3、集成栏目管理功能,操作更方便
4、 添加缩略图和水印功能
5、加强会员中心发布功能
6、 增加了对后端目录修改的支持
PageAdmin网站内容管理系统运行环境
服务器要求:Windows+II
数据库:Access 或 Mssql Server 2000 或更高版本
邮件组件:建议安装Jmail组件
.NET 版本:.NET2.0/.NET3.5
系统演示: 查看全部
网站内容管理系统后台 设计(国内最受欢迎的网站系统之一)
PageAdmin网站内容管理系统 作为国内最流行的.NET类网站系统之一,PageAdmin在更加注重用户体验的同时,不断提升用户服务和产品质量。从最初的V2.0到现在的v2.1版本,经过数百次的更新,网站的架设和管理变得更加简单方便。

软件特点
可视化管理网站内容和结构:自由的模块布局和组合设计、灵活的内容调用、强大的自定义功能、所见即所得的编辑器等功能都体现在网站结构自由灵活。网站可以做得很简洁也可以很复杂,可以根据自己的需要设置。
自由设计网站风格界面:系统采用div+css结构,遵循最新国际W3C网页设计标准,兼容IE6、IE7、火狐、Opera等主流浏览器等结构和设计完全分离允许网站界面随时更改。
周密的安全策略和攻击防护:过滤SQL注入攻击,不可逆加密密码,提供数据库备份功能,管理员权限自由分配,全方位保障系统安全稳定。
降低网站开发和维护成本:由于cms系统在国内的开发还处于起步阶段,很多企业或单位开发一个网站需要花费大量的财力物力资源,不光是找网站公司发展过程中,以及后期维护升级都需要费用。PageAdmin的出现改变了传统的网站构建流程。通过安装 PageAdmin,任何用户都可以轻松设置他们需要的 网站。在为用户提供高效简单的网站建设的同时,也降低了总成本。
良好的用户口碑:PageAdmin在全国拥有超过10万用户,并已广泛使用一年多。它在安全性、稳定性,特别是自由和灵活性方面得到广泛认可。
PageAdmin 应用领域
PageAdmin 主要用于以下几个方面:
企业网站,无论是大中小型企业,都在一定程度上利用互联网传递信息,提高工作效率,增强企业竞争力;
政府网站,通过政府门户网站的建立,有利于整合各种信息和资源,加强政府与公众的联系和沟通,使政府能够更快地开展工作,更方便、更有效;
学校网站,通过引入网络信息,实现教育机构之间、教育机构与教育者之间的信息传递,全面提升教育网站;
更新日志
1、 新增自定义模型,方便用户自定义
2、 新增数据采集功能(支持文章、产品和自定义表单采集)
3、集成栏目管理功能,操作更方便
4、 添加缩略图和水印功能
5、加强会员中心发布功能
6、 增加了对后端目录修改的支持
PageAdmin网站内容管理系统运行环境
服务器要求:Windows+II
数据库:Access 或 Mssql Server 2000 或更高版本
邮件组件:建议安装Jmail组件
.NET 版本:.NET2.0/.NET3.5
系统演示:
网站内容管理系统后台 设计(HTML5AdminTemplate界面非常清爽的一套网站管理后台管理系统模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-04 19:07
大多数web应用和动态网站都需要一个后台管理系统来管理前端界面的信息展示和用户信息。管理后端的设计虽然不需要像前端界面那样精巧的设计,但也需要有清晰的管理模块划分,让使用后端管理系统的人员能够方便的进行操作和管理。下面采集了十款非常漂亮的网站后台管理系统模板分享给大家,欢迎免费下载使用。
HTML5 管理模板
一套网站管理后台模板,界面非常清爽,应用HTML5和CSS3技术,相信你会喜欢的。
在线演示免费下载
jQuery 管理模板
基于jQuery网站后台管理系统模板,登录页面制作精美,表单设计也非常漂亮。
在线演示免费下载
管理面板模板
这个后台管理模板的导航设计非常漂亮,头部显示未读短信和提醒。
在线演示免费下载
魅力管理模板
Charisma是一款基于Twitter Bootstrap的响应式网站管理后台模板,内含9套精美主题。
在线演示免费下载
网页应用主题
Web App Theme是一个基于rails的后台管理模板生成系统。共有14套皮肤,可以在线切换浏览效果。
在线演示免费下载
春季管理模板
Spring-Time 是一个简单的风格管理后台模板。导航和侧边栏很漂亮,表格和表格的设计也很好。
在线演示免费下载
免费管理模板
这个免费的网站后台管理系统模板是3栏版式设计,下载包还收录模板的HTML5/CSS3版本。
在线演示免费下载
HTML5 管理模板
使用HTML5特性制作的网站后台管理系统模板,收录了后台系统常用的组件和模块。
在线演示免费下载
灰色管理模板
本后台管理系统模板为灰色风格,您可以自由组合模板使用,个人和商业项目均可免费下载使用。
在线演示免费下载
窃取我的管理模板
最后,这个网站后台管理模板系统使用一个面板来显示网站的个人资料数据。该项目托管在 Github 上,可以免费下载。
在线演示免费下载 查看全部
网站内容管理系统后台 设计(HTML5AdminTemplate界面非常清爽的一套网站管理后台管理系统模板)
大多数web应用和动态网站都需要一个后台管理系统来管理前端界面的信息展示和用户信息。管理后端的设计虽然不需要像前端界面那样精巧的设计,但也需要有清晰的管理模块划分,让使用后端管理系统的人员能够方便的进行操作和管理。下面采集了十款非常漂亮的网站后台管理系统模板分享给大家,欢迎免费下载使用。
HTML5 管理模板
一套网站管理后台模板,界面非常清爽,应用HTML5和CSS3技术,相信你会喜欢的。

在线演示免费下载
jQuery 管理模板
基于jQuery网站后台管理系统模板,登录页面制作精美,表单设计也非常漂亮。

在线演示免费下载
管理面板模板
这个后台管理模板的导航设计非常漂亮,头部显示未读短信和提醒。

在线演示免费下载
魅力管理模板
Charisma是一款基于Twitter Bootstrap的响应式网站管理后台模板,内含9套精美主题。

在线演示免费下载
网页应用主题
Web App Theme是一个基于rails的后台管理模板生成系统。共有14套皮肤,可以在线切换浏览效果。

在线演示免费下载
春季管理模板
Spring-Time 是一个简单的风格管理后台模板。导航和侧边栏很漂亮,表格和表格的设计也很好。

在线演示免费下载
免费管理模板
这个免费的网站后台管理系统模板是3栏版式设计,下载包还收录模板的HTML5/CSS3版本。

在线演示免费下载
HTML5 管理模板
使用HTML5特性制作的网站后台管理系统模板,收录了后台系统常用的组件和模块。

在线演示免费下载
灰色管理模板
本后台管理系统模板为灰色风格,您可以自由组合模板使用,个人和商业项目均可免费下载使用。

在线演示免费下载
窃取我的管理模板
最后,这个网站后台管理模板系统使用一个面板来显示网站的个人资料数据。该项目托管在 Github 上,可以免费下载。

在线演示免费下载
网站内容管理系统后台 设计(网站后台管理系统怎么做出来的如果你想做网站的话)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-01-04 19:03
网站后台管理系统怎么做
如果你想成为网站,你需要一个前端和一个后端。前端和后端是业务逻辑术语。具体到代码,前端和后端有各自的前端和后端。前端用html/css/js代码编写,后端用java、python等编程语言编写,属于程序编程的范畴。前台面向游客、注册用户等目标人群,后台面向网站管理员(用于提供更新网站内容、管理用户等与普通用户无关的功能用户)。从你的问题看,如果你不懂编程,只能用Adobe Dreamweaver CS5建网站。短时间内学会使用编程语言是不现实的。所以我建议你放弃你以前用 Dreamweaver 做的事情。查看 cms 内容管理系统。网上有很多简单的建站产品,适合不懂编程的人使用。网站 做起来很简单,你只需要根据自己的需要修改即可。不需要专业知识。不过这种系统做出来的网站有点死板,所以专业的程序员通常会在此基础上进行修改,或者干脆自己写网站。如果你觉得cms 很贵,你可以找一个免费开源的免费网站。比如你可以在百度上搜索很多免费的论坛产品,直接搭建就可以了。您甚至不必处理域名服务器和数据库。, 它直接提供了一套模板论坛,
如何制作网站后台管理系统
Dreamweaver 只是一种 html 编辑软件。它不能在后台完成。做背景需要掌握动态规划和数据库的知识。如果一定要学,先学html、css、javascript的基础,再学这些编程。我个人建议使用专业的网站后台管理系统来做后台,比如pageadmin系统,wordpress系统,shopex系统被广泛使用,很多常用功能都集成在后台,很多大型网站 都是在这些变化的背景基础上做出的。
如何制作一个网页后台管理系统
嗨我。稍后我会寄给你。我的邮箱不会泄露给陌生人
怎么做自己的网站后台管理?
看看这个:《从零开始,学做网站》教程目录
如何制作网页背景?(网页后台管理)
后台网页是实现网站的动态任务,比如使用一些前端javascript,或者后端编程实现数据交换等,这要看你用的是什么语言了,我们来说说. 查看全部
网站内容管理系统后台 设计(网站后台管理系统怎么做出来的如果你想做网站的话)
网站后台管理系统怎么做
如果你想成为网站,你需要一个前端和一个后端。前端和后端是业务逻辑术语。具体到代码,前端和后端有各自的前端和后端。前端用html/css/js代码编写,后端用java、python等编程语言编写,属于程序编程的范畴。前台面向游客、注册用户等目标人群,后台面向网站管理员(用于提供更新网站内容、管理用户等与普通用户无关的功能用户)。从你的问题看,如果你不懂编程,只能用Adobe Dreamweaver CS5建网站。短时间内学会使用编程语言是不现实的。所以我建议你放弃你以前用 Dreamweaver 做的事情。查看 cms 内容管理系统。网上有很多简单的建站产品,适合不懂编程的人使用。网站 做起来很简单,你只需要根据自己的需要修改即可。不需要专业知识。不过这种系统做出来的网站有点死板,所以专业的程序员通常会在此基础上进行修改,或者干脆自己写网站。如果你觉得cms 很贵,你可以找一个免费开源的免费网站。比如你可以在百度上搜索很多免费的论坛产品,直接搭建就可以了。您甚至不必处理域名服务器和数据库。, 它直接提供了一套模板论坛,
如何制作网站后台管理系统
Dreamweaver 只是一种 html 编辑软件。它不能在后台完成。做背景需要掌握动态规划和数据库的知识。如果一定要学,先学html、css、javascript的基础,再学这些编程。我个人建议使用专业的网站后台管理系统来做后台,比如pageadmin系统,wordpress系统,shopex系统被广泛使用,很多常用功能都集成在后台,很多大型网站 都是在这些变化的背景基础上做出的。
如何制作一个网页后台管理系统
嗨我。稍后我会寄给你。我的邮箱不会泄露给陌生人
怎么做自己的网站后台管理?
看看这个:《从零开始,学做网站》教程目录
如何制作网页背景?(网页后台管理)
后台网页是实现网站的动态任务,比如使用一些前端javascript,或者后端编程实现数据交换等,这要看你用的是什么语言了,我们来说说.
网站内容管理系统后台 设计(本文博客网站后台管理系统主要研究如何满足集团员工的互动种交流方式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-31 23:30
[总结]:博客的灵魂在于可以随心所欲地发表自己对事物的看法,以公开透明的表达方式,可以展现自己的个性,以积极的态度展现自己。博客可以让人们将身边的一些小事延伸出来,成为广大网友共同讨论的载体,也可以让网友在提高写作和参与能力的同时发布微博。本文天津港博客网站后台管理系统主要研究如何满足天津港集团下属子公司员工之间的沟通、集团内部培训教育评价意见、集团新闻发布、个人想法及根据业务需求,天津港博客网站后台管理系统主要功能模块分为前端模块、博客管理模块、博客管理模块三个一级模块。系统管理模块。每个一级模块下有若干二级子模块。 天津港博客网站 在理论基础研究方面,后台管理系统主要研究天津港集团公司内部业务流程、集团内各员工的交互沟通方式、产品内部展示工作流程小组和博客。市场营销相关理论基础知识。在具体的技术路线上,由于系统是应用于网络的,所以我们选择了ASP技术进行开发。同时我们选择SQL Server作为系统后端数据库,系统结构采用B/S开发模式。该系统的功能是搭建一个互动平台,为广大用户提供更好的服务。在增加公司网站的浏览点击量,提升公司品牌形象的同时,也让公司可以通过平台推广公司的产品,这也让公司更有价值。因此,博客系统的建立对天津港集团的企业品牌推广和产品展示有很大的帮助。 查看全部
网站内容管理系统后台 设计(本文博客网站后台管理系统主要研究如何满足集团员工的互动种交流方式)
[总结]:博客的灵魂在于可以随心所欲地发表自己对事物的看法,以公开透明的表达方式,可以展现自己的个性,以积极的态度展现自己。博客可以让人们将身边的一些小事延伸出来,成为广大网友共同讨论的载体,也可以让网友在提高写作和参与能力的同时发布微博。本文天津港博客网站后台管理系统主要研究如何满足天津港集团下属子公司员工之间的沟通、集团内部培训教育评价意见、集团新闻发布、个人想法及根据业务需求,天津港博客网站后台管理系统主要功能模块分为前端模块、博客管理模块、博客管理模块三个一级模块。系统管理模块。每个一级模块下有若干二级子模块。 天津港博客网站 在理论基础研究方面,后台管理系统主要研究天津港集团公司内部业务流程、集团内各员工的交互沟通方式、产品内部展示工作流程小组和博客。市场营销相关理论基础知识。在具体的技术路线上,由于系统是应用于网络的,所以我们选择了ASP技术进行开发。同时我们选择SQL Server作为系统后端数据库,系统结构采用B/S开发模式。该系统的功能是搭建一个互动平台,为广大用户提供更好的服务。在增加公司网站的浏览点击量,提升公司品牌形象的同时,也让公司可以通过平台推广公司的产品,这也让公司更有价值。因此,博客系统的建立对天津港集团的企业品牌推广和产品展示有很大的帮助。
网站内容管理系统后台 设计(2.HOW:用户后台行为路径服务后台用户行为(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-31 10:15
通过寻找用户真实意识和认知的过程,我们可以描述用户与操作系统交互过程中的“真实时刻”,洞察真实需求。这些“真实需求”主要收录在四个方面。
真实需求
为了回答这些“真实需求”,我们通过“服务映射”来构建用户在售前运营活动中的整体旅程,探索用户在运营活动中的交互方式,寻找“真实需求”产生的环节。
2. HOW:用户视角的服务映射
运营活动以用户参与为基础,为支持其流程的关键部门提供服务。通过构建售前活动所需的关键用户旅程(包括“获取、理解、参与、选择、决策”五个环节),跨流程连接。联系人之间的关系。
五个用户参与活动的预售链接
用户联系人
服务映射是围绕售前运营过程进行的。我们已经描述了每个链接中的用户接触点。它可以帮助我们明确以下三个方面:
Activity接触的关键节点;用户行为的构成;行为发生的具体场景。
同时,联系人有助于构建更全面的售前场景,演绎真实的用户体验。为了了解用户的真实情绪,我们基于2000多个样本,绘制了用户情绪的流向,记录了用户情绪在不同步骤的接触点下的变化。
最后,我们发现情绪流在不同的步骤和接触点下有明显的情绪差异。这些情感上的差异正是上述“真正的诉求”所寻找的联系。
在情感流中,我们可以明确我们迭代设计的主体和设计目标。可以观察到,用户的心情是最郁闷的,主要是因为两个节点:
因此,针对以上两点,我们分析了用户的主要表现:
情绪低落
3. WHAT:用户后台行为路径
服务后台用户行为
我们基于5000多个样本,梳理出用户的后端行为路径,描述用户在运营活动的售前过程中的运营行为,从而定位和了解用户在低情绪时的行为。
由于我们的目标更倾向于前台用户体验,因此我们通过弱化后台联系人和支持流程的路径来加强用户的前台行为。最后,我们将整个流程绘制到服务地图中,形成服务框架下的活动的售前推演图,涉及服务邂逅、旅程地图、后台和服务设计工具。
To B运营活动售前服务设计实践
"Service Theatre, Stephen J. Grove & Raymond P. Fisk, The Dramaturgy of services exchange a analysis framework for services Marketing, 1983)使用“前台+后台”帮助理解服务交付过程,尤其是当内容包括“服务遭遇+服务支持者”,它通常被描述为服务蓝图。
但蓝图通常用于描述未来的计划和计划。这是设计优化前对现状的服务研究,所以直接用Backstage来表达“服务剧场理论”的后台行为。
三、服务与实践
通过追求用户需求、绘制用户旅程、描述后端行为路径,我们挖掘出两个设计机会并进行总结。这里我们以机会点一的线上实践为例。
1. 机会:比价&配对链接
快速决策,低环节运营活动销售设计,主要应对用户认知度高的产品
设计机会
基于这个契机,我们将其融入到新组件的设计中,帮助提升比价环节的用户体验,形成低成本高效的转化。近期,各大促销活动的元器件销售已经启动。
2. 信息泄露显示
泄漏显示
3. 比价要求,新版新版新时间快速切换
比价需求
4. 帮助区分同类产品的补充信息
补充资料
同时,在此基础上,构建了“决策快、环节少”的运营和销售组件,构建了四大类组件体系,实现设计驱动的组件标准化。
四、 写在最后
近两年,腾讯云To B的运营设计通过研究用户真实需求、挖掘行为认知趋势、构建研究体系、实践和打磨销售组件,助力运营实现2020大促年。同比高速增长。
因此,选择服务设计工具来推进设计机会是科学和实用的。希望服务设计实践的过程和报告能够帮助To B运营设计师思考和沉淀新的想法。同时,服务设计实践数据来源于我们的多份用户研究报告。通过内外部研究报告,帮助To B运营设计更贴近用户,了解产品需求,更新和推广设计洞察和设计机会。
在操作性设计的实践和思考中,我们发现,在过去的16年里,设计师使用最常用的双菱形模型来构建设计项目并解释设计过程(Double Diamond, Design Council, 2004)它有局限性,制约了设计洞察的发生,原因是双钻模型是基于设计者对工作方式的研究,主要针对一次性实际行为,基于线性模型。
双钻石模型:设计委员会的四个线性步骤+Bela Banathy的离散和收敛思想。
To B运营设计应采用更高迭代方式的模型来帮助阐释连续设计的工作模式,从而帮助阐释并形成基于“承载转型”+“驱动转型”的To B运营设计体系。
稍后我们会逐步探索、优化和调整双钻石模型(Double Diamond,Design Council,2004))本身,以便更好地用于解释To B操作的迭代过程。设计提供依据。 查看全部
网站内容管理系统后台 设计(2.HOW:用户后台行为路径服务后台用户行为(组图))
通过寻找用户真实意识和认知的过程,我们可以描述用户与操作系统交互过程中的“真实时刻”,洞察真实需求。这些“真实需求”主要收录在四个方面。
真实需求
为了回答这些“真实需求”,我们通过“服务映射”来构建用户在售前运营活动中的整体旅程,探索用户在运营活动中的交互方式,寻找“真实需求”产生的环节。
2. HOW:用户视角的服务映射
运营活动以用户参与为基础,为支持其流程的关键部门提供服务。通过构建售前活动所需的关键用户旅程(包括“获取、理解、参与、选择、决策”五个环节),跨流程连接。联系人之间的关系。
五个用户参与活动的预售链接
用户联系人
服务映射是围绕售前运营过程进行的。我们已经描述了每个链接中的用户接触点。它可以帮助我们明确以下三个方面:
Activity接触的关键节点;用户行为的构成;行为发生的具体场景。
同时,联系人有助于构建更全面的售前场景,演绎真实的用户体验。为了了解用户的真实情绪,我们基于2000多个样本,绘制了用户情绪的流向,记录了用户情绪在不同步骤的接触点下的变化。
最后,我们发现情绪流在不同的步骤和接触点下有明显的情绪差异。这些情感上的差异正是上述“真正的诉求”所寻找的联系。
在情感流中,我们可以明确我们迭代设计的主体和设计目标。可以观察到,用户的心情是最郁闷的,主要是因为两个节点:
因此,针对以上两点,我们分析了用户的主要表现:
情绪低落
3. WHAT:用户后台行为路径
服务后台用户行为
我们基于5000多个样本,梳理出用户的后端行为路径,描述用户在运营活动的售前过程中的运营行为,从而定位和了解用户在低情绪时的行为。
由于我们的目标更倾向于前台用户体验,因此我们通过弱化后台联系人和支持流程的路径来加强用户的前台行为。最后,我们将整个流程绘制到服务地图中,形成服务框架下的活动的售前推演图,涉及服务邂逅、旅程地图、后台和服务设计工具。
To B运营活动售前服务设计实践
"Service Theatre, Stephen J. Grove & Raymond P. Fisk, The Dramaturgy of services exchange a analysis framework for services Marketing, 1983)使用“前台+后台”帮助理解服务交付过程,尤其是当内容包括“服务遭遇+服务支持者”,它通常被描述为服务蓝图。
但蓝图通常用于描述未来的计划和计划。这是设计优化前对现状的服务研究,所以直接用Backstage来表达“服务剧场理论”的后台行为。
三、服务与实践
通过追求用户需求、绘制用户旅程、描述后端行为路径,我们挖掘出两个设计机会并进行总结。这里我们以机会点一的线上实践为例。
1. 机会:比价&配对链接
快速决策,低环节运营活动销售设计,主要应对用户认知度高的产品
设计机会
基于这个契机,我们将其融入到新组件的设计中,帮助提升比价环节的用户体验,形成低成本高效的转化。近期,各大促销活动的元器件销售已经启动。
2. 信息泄露显示
泄漏显示
3. 比价要求,新版新版新时间快速切换
比价需求
4. 帮助区分同类产品的补充信息
补充资料
同时,在此基础上,构建了“决策快、环节少”的运营和销售组件,构建了四大类组件体系,实现设计驱动的组件标准化。
四、 写在最后
近两年,腾讯云To B的运营设计通过研究用户真实需求、挖掘行为认知趋势、构建研究体系、实践和打磨销售组件,助力运营实现2020大促年。同比高速增长。
因此,选择服务设计工具来推进设计机会是科学和实用的。希望服务设计实践的过程和报告能够帮助To B运营设计师思考和沉淀新的想法。同时,服务设计实践数据来源于我们的多份用户研究报告。通过内外部研究报告,帮助To B运营设计更贴近用户,了解产品需求,更新和推广设计洞察和设计机会。
在操作性设计的实践和思考中,我们发现,在过去的16年里,设计师使用最常用的双菱形模型来构建设计项目并解释设计过程(Double Diamond, Design Council, 2004)它有局限性,制约了设计洞察的发生,原因是双钻模型是基于设计者对工作方式的研究,主要针对一次性实际行为,基于线性模型。
双钻石模型:设计委员会的四个线性步骤+Bela Banathy的离散和收敛思想。
To B运营设计应采用更高迭代方式的模型来帮助阐释连续设计的工作模式,从而帮助阐释并形成基于“承载转型”+“驱动转型”的To B运营设计体系。
稍后我们会逐步探索、优化和调整双钻石模型(Double Diamond,Design Council,2004))本身,以便更好地用于解释To B操作的迭代过程。设计提供依据。
网站内容管理系统后台 设计( ArcoAdminPro正式发布,Design介绍中后台前端框架)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-12-31 10:14
ArcoAdminPro正式发布,Design介绍中后台前端框架)
前言
为了丰富Naive Admin生态系统,我们日以继夜的雕刻和工作,终于迎来了Arco Vue Pro的正式发布!
Arco 设计简介
ArcoDesign 是字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统。经过近3年的打磨,通过字节内部大量业务的积累和验证,ArcoDesign设计系统开源,让社区听到更多的声音,为更多的中小企业和个人提高效率设计师和开发人员,创造更高效、更美观的“最佳实践”。
产品概述
Naive Admin Arco 是一个基于 Vue3.0、Vite、Arco Vue、TypeScript 的中后台解决方案。
特征
Naive Admin Arco企业级中后台前端框架,采用最新的前端技术栈,提炼典型的业务模型、页面,包括二次封装组件、动态菜单、权限验证、粒子权限控制等功能,它可以帮助您快速构建企业级中后台项目
响应式、多主题、多配置、快速集成、开箱即用
最新技术栈,采用Vue3、Typescript、Pinia、Vite等前端前沿技术
强大的认证系统支持路由、菜单、功能点等3种认证方式,满足不同业务的认证需求
不断更新,实用的页面模板功能与交互,自由搭配组合,让页面构建变得简单
功能布局认证组件页面项目展示
更多页面、功能、组件请直接在线预览
在线预览
管理员
在线文档
Naive Admin NaiveUi是生态中最好的中后台框架,系统配置全面,模板优质,常用组件,真正做到一站式开箱 查看全部
网站内容管理系统后台 设计(
ArcoAdminPro正式发布,Design介绍中后台前端框架)
前言
为了丰富Naive Admin生态系统,我们日以继夜的雕刻和工作,终于迎来了Arco Vue Pro的正式发布!
Arco 设计简介
ArcoDesign 是字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统。经过近3年的打磨,通过字节内部大量业务的积累和验证,ArcoDesign设计系统开源,让社区听到更多的声音,为更多的中小企业和个人提高效率设计师和开发人员,创造更高效、更美观的“最佳实践”。
产品概述
Naive Admin Arco 是一个基于 Vue3.0、Vite、Arco Vue、TypeScript 的中后台解决方案。
特征
Naive Admin Arco企业级中后台前端框架,采用最新的前端技术栈,提炼典型的业务模型、页面,包括二次封装组件、动态菜单、权限验证、粒子权限控制等功能,它可以帮助您快速构建企业级中后台项目
响应式、多主题、多配置、快速集成、开箱即用
最新技术栈,采用Vue3、Typescript、Pinia、Vite等前端前沿技术
强大的认证系统支持路由、菜单、功能点等3种认证方式,满足不同业务的认证需求
不断更新,实用的页面模板功能与交互,自由搭配组合,让页面构建变得简单
功能布局认证组件页面项目展示
更多页面、功能、组件请直接在线预览
在线预览
管理员
在线文档
Naive Admin NaiveUi是生态中最好的中后台框架,系统配置全面,模板优质,常用组件,真正做到一站式开箱
网站内容管理系统后台 设计(2.背景1.1.执念搭建网站建站总结(一)(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-12-31 10:14
)
1.背景1.1.控股
建造网站 是我一直想做的事情。上大学的时候用阿里云搭建了一个网站,但是第二天就访问不了(无记录)。
当时觉得就算建好了也没有内容可以放网站,所以故事就翻了。
1.2.教人做人
开公众号已经一个月了,有段时间教我做人了。
不被别人控制就好了。
2.建站流程
3.实操3.1 购买服务器和域名
通过新人福利,我购买了腾讯云60元/年的服务器。
服务器的配置勉强够用。搭建多个小网站没问题。域名也是通过腾讯云订购的,15元的俱乐部域名被包进包里。
3.2 网站 归档
这一步耗时最长。从9月22日投稿到10月12日审核通过,历时20多天。
3.3 构建网站
目前网站的构建已经非常成熟,不用打码也可以一键安装,网上也有相应的教程。我的主要步骤是在服务器上安装宝塔系统,安装PHP运行环境,安装wordpress,然后使用GitHub上的开源网站主题。
3.4 博客上传
之前写过一篇关于如何使用md文档同步到各种博客平台的博客。
从那篇文章开始,我的博客使用了md文档,镜像床安装在gitee的个人仓库中。
另外,在gitee中,我还创建了另一个仓库,用来保存所有的md文件,以备以后修改和更新。
所以我只需要把所有的md文件上传到网站的后台管理系统,不需要额外的操作,而且md文件也可以保持博客内容不变。
4.建站总结
(1)目前的build网站已经很成熟了,有无数的方案可以自由选择,最有说服力的地方就是网站的备案。
(2)建个人博客网站,看似没用,其实没用。
(3)以后想发什么技术博客都可以发,不用再发不成功,太好了。
5.网址
, 欢迎浏览我的博客网站。
查看全部
网站内容管理系统后台 设计(2.背景1.1.执念搭建网站建站总结(一)(组图)
)
1.背景1.1.控股
建造网站 是我一直想做的事情。上大学的时候用阿里云搭建了一个网站,但是第二天就访问不了(无记录)。
当时觉得就算建好了也没有内容可以放网站,所以故事就翻了。
1.2.教人做人
开公众号已经一个月了,有段时间教我做人了。
不被别人控制就好了。
2.建站流程
3.实操3.1 购买服务器和域名
通过新人福利,我购买了腾讯云60元/年的服务器。
服务器的配置勉强够用。搭建多个小网站没问题。域名也是通过腾讯云订购的,15元的俱乐部域名被包进包里。
3.2 网站 归档
这一步耗时最长。从9月22日投稿到10月12日审核通过,历时20多天。
3.3 构建网站
目前网站的构建已经非常成熟,不用打码也可以一键安装,网上也有相应的教程。我的主要步骤是在服务器上安装宝塔系统,安装PHP运行环境,安装wordpress,然后使用GitHub上的开源网站主题。
3.4 博客上传
之前写过一篇关于如何使用md文档同步到各种博客平台的博客。
从那篇文章开始,我的博客使用了md文档,镜像床安装在gitee的个人仓库中。
另外,在gitee中,我还创建了另一个仓库,用来保存所有的md文件,以备以后修改和更新。
所以我只需要把所有的md文件上传到网站的后台管理系统,不需要额外的操作,而且md文件也可以保持博客内容不变。
4.建站总结
(1)目前的build网站已经很成熟了,有无数的方案可以自由选择,最有说服力的地方就是网站的备案。
(2)建个人博客网站,看似没用,其实没用。
(3)以后想发什么技术博客都可以发,不用再发不成功,太好了。
5.网址
, 欢迎浏览我的博客网站。
网站内容管理系统后台 设计(后台管理系统一共长啥样,或者说我该设计成啥样?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-12-28 07:07
用户填写后可以查看反馈建议或留言等一些信息,也可以查看自己上传的信息。
后台管理系统主要做以上几点。
因此,后台管理系统并不复杂,只需添加、删除、修改和检查。
但它仍然非常抽象。不知道后端管理系统是什么样子的,或者我应该设计什么?
其实后台管理系统只有两个页面。
列表页和新信息页。
列表页面如下所示:
新页面如下所示:
为什么只有两页?
其实有很多页,但都是这两页的重复添加。
相信大家都用过excel。在制作excel表格的时候,我们会一行表示一条数据,比如人员信息数据。一条数据包括姓名、性别、年龄、电话、联系地址等,这是一条数据。直接创建一条数据在空间里添加就行了,但是管理系统喜欢跳转到其他页面或者弹窗添加,就像我上图所示。
管理系统也是一样,就是只有一个列表页和一个添加每行数据的页。基本上,整个系统80%的页面都是列表,然后在列表中添加某条数据的页面实际上是跳转到修改后的页面。添加与新列表数据相同的页面,只是可以通过写入来修改数据,查看更容易。直接点击查看,不可修改。也是新添加的列表数据但是不能修改,删除是一个按钮。点击第二个提醒确认是否删除?确认无误后即可删除。
这样,管理系统并不复杂。
无论你看什么样的管理系统,都离不开数据列表页和新的列表数据页。
为什么会这样?
这与我们的数据库存储数据的方式有关。
我们数据库中存储的数据都是以表格的形式存储的,就像excel一样,那么有N个以上的表格,表格之间会通过“主键”相互关联,不做也没关系不了解主键,你只需要在了解表之前,如果它们相互关联就对了,所以数据库将表一一存储,管理系统自然会在表之间进行一一对应,这样会更清楚。
所以我最不害怕设计一个管理系统,因为它真的并不复杂。您永远记得两个页面,数据列表页面和新列表数据页面。
如需查看后端管理系统axure原型图,可回复我公众号(产品经理肖聪)密码:20200826
得到它。
同时推荐两本产品经理的书,都是对后端管理系统知识的详细描述,值得一读!
谢谢您的支持! 查看全部
网站内容管理系统后台 设计(后台管理系统一共长啥样,或者说我该设计成啥样?)
用户填写后可以查看反馈建议或留言等一些信息,也可以查看自己上传的信息。
后台管理系统主要做以上几点。
因此,后台管理系统并不复杂,只需添加、删除、修改和检查。
但它仍然非常抽象。不知道后端管理系统是什么样子的,或者我应该设计什么?
其实后台管理系统只有两个页面。
列表页和新信息页。
列表页面如下所示:

新页面如下所示:

为什么只有两页?
其实有很多页,但都是这两页的重复添加。
相信大家都用过excel。在制作excel表格的时候,我们会一行表示一条数据,比如人员信息数据。一条数据包括姓名、性别、年龄、电话、联系地址等,这是一条数据。直接创建一条数据在空间里添加就行了,但是管理系统喜欢跳转到其他页面或者弹窗添加,就像我上图所示。
管理系统也是一样,就是只有一个列表页和一个添加每行数据的页。基本上,整个系统80%的页面都是列表,然后在列表中添加某条数据的页面实际上是跳转到修改后的页面。添加与新列表数据相同的页面,只是可以通过写入来修改数据,查看更容易。直接点击查看,不可修改。也是新添加的列表数据但是不能修改,删除是一个按钮。点击第二个提醒确认是否删除?确认无误后即可删除。
这样,管理系统并不复杂。
无论你看什么样的管理系统,都离不开数据列表页和新的列表数据页。
为什么会这样?
这与我们的数据库存储数据的方式有关。
我们数据库中存储的数据都是以表格的形式存储的,就像excel一样,那么有N个以上的表格,表格之间会通过“主键”相互关联,不做也没关系不了解主键,你只需要在了解表之前,如果它们相互关联就对了,所以数据库将表一一存储,管理系统自然会在表之间进行一一对应,这样会更清楚。
所以我最不害怕设计一个管理系统,因为它真的并不复杂。您永远记得两个页面,数据列表页面和新列表数据页面。
如需查看后端管理系统axure原型图,可回复我公众号(产品经理肖聪)密码:20200826
得到它。
同时推荐两本产品经理的书,都是对后端管理系统知识的详细描述,值得一读!
谢谢您的支持!
网站内容管理系统后台 设计(网站内容管理系统后台设计要求与要求网站主页面设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-12-28 00:00
网站内容管理系统后台设计要求与要求网站主页面设计(给网站定位、网站优化,方便客户评估网站性价比)目录页面设计(整合经典内容与产品展示)深度阐述(长篇幅介绍产品,收尾突出服务特色)大促页面设计(大促活动优惠福利提示,购买建议、爆品推荐、会员激励、会员收藏等)网站经营理念设计(产品理念、产品品牌、价格理念、服务理念、性价比理念等等)页面安全设计(管理上架产品、资质证书,网站必须具备等等)网站制作后期维护有需要设计需求可以联系我们:威丰(www。zaqg。com),恭候您的光临!。
一般都是比较企业自己的公司做的,并且要找可靠的厂家!我们网站推荐用于丁丁网做的,网站做好了可以一键生成模板,
众图网-ui设计,交互设计,网页设计,界面设计,平面设计,产品包装,网页设计素材下载_众图网丁丁网-ui设计_网页设计_交互设计_界面设计_原型图下载_图标素材_网页模板_视觉设计
推荐买神设计网的ui模板,包括培训、展会、微博、商城、电商app等多个版块。
可以看下众图网,数千个ui视觉模板,厂商效果图要是需要的话可以看下这个,
如果没记错, 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计要求与要求网站主页面设计)
网站内容管理系统后台设计要求与要求网站主页面设计(给网站定位、网站优化,方便客户评估网站性价比)目录页面设计(整合经典内容与产品展示)深度阐述(长篇幅介绍产品,收尾突出服务特色)大促页面设计(大促活动优惠福利提示,购买建议、爆品推荐、会员激励、会员收藏等)网站经营理念设计(产品理念、产品品牌、价格理念、服务理念、性价比理念等等)页面安全设计(管理上架产品、资质证书,网站必须具备等等)网站制作后期维护有需要设计需求可以联系我们:威丰(www。zaqg。com),恭候您的光临!。
一般都是比较企业自己的公司做的,并且要找可靠的厂家!我们网站推荐用于丁丁网做的,网站做好了可以一键生成模板,
众图网-ui设计,交互设计,网页设计,界面设计,平面设计,产品包装,网页设计素材下载_众图网丁丁网-ui设计_网页设计_交互设计_界面设计_原型图下载_图标素材_网页模板_视觉设计
推荐买神设计网的ui模板,包括培训、展会、微博、商城、电商app等多个版块。
可以看下众图网,数千个ui视觉模板,厂商效果图要是需要的话可以看下这个,
如果没记错,
网站内容管理系统后台 设计(为什么要选择利于SEOCMS网站管理系统?的关系)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-12-27 23:07
前言:对于任何中小型企业网站来说,在建设企业网站时,往往会考虑网站的推广。说到网站SEO,自然离不开内容管理系统,简称网站后台管理系统。一般企业用户做什么样的网站,选择什么样的后台管理方案,都会间接影响到后续的SEO推广效果和客户的转化率和成交率。许多中小型企业主会要求他们选择符合SEO标准的网站管理系统,按照标准化的SEO建设自己的网站。对于网站SEO来说,网站程序的SEO核心功能尤为重要。理论上来说,选择一个有利于SEO的CMS系统来搭建自己的网站是一个非常好的选择,但是因为很多中小型企业主并不了解这个核心要素,所以随便一家网络公司做的网站往往都做不到达不到自己。期望。今天就告诉大家为什么要选择有利于SEO的CMS网站管理系统。
一般来说,中小企业的网站建设主要会考虑这些问题,预算、上线周期、网站运营、线上推广等,正是这些衡量企业网站是否规范。说到SEO工作,其实分为站内优化和站外优化两部分。站内SEO是指对自己网站的结构、标题、关键词、描述、URL内链优化、文章内容等进行优化。称之为站内SEO,会增加关键词的自然排名获取流量,将网站流量转化为客户交易订单。但是在为每一个中小型企业建站时,都需要选择标准化的CMS网站管理系统来建站,才能让自己更加满意。严格来说,网站SEO优化效果好不好取决于一个好用的CMS后台管理系统和一个懂SEO的专家。一个好的CMS后台程序可以给SEO工作带来很多便利,使SEO执行达到事半功倍的效果,从这个角度来说,网站后台程序和SEO其实是一种互补的关系。在标准化的网站管理系统中,有利于SEO优化需要考虑以下问题。
一、如何选择网站后台管理系统,CMS系统需要哪些功能?
1、支持PC、移动设备自适应渲染
任何时候,手机互联时代都带来冲击,传统用户的使用习惯也逐渐改变。企业需要根据用户的要求,解决网站在不同设备上的展示问题,如电脑、ipad、手机等设备。使用户体验更好的效果。传统的电脑站和手机站,对于一个企业网站来说,是不允许数据交互的,无形中对SEO的影响很大。因此,建议使用CMS网站管理系统来支持自适应模板的开发或管理。
2、支持网站站点地图功能
站点地图功能对于一个新建的网站来说是必不可少的。通过站点地图生成站点地图后,提交给各大搜索引擎平台。蜘蛛通过站点地图抓取生成的URL地址,方便网站快速收录。
3、规范栏目结构和URL路径,有利于SEO
网站的结构和URL路径必须规范清晰,尤其是静态页面。现在很多CMS程序都使用动态地址,基本无法实现静态地址。在这种情况下,完全不符合SEO规范。为了解决这个问题,cms系统增加了伪静态功能,只有开启伪静态才能进行静态化。同时,可以为每栏或单页设置自定义页面的URL路径,更方便用户构建符合SEO的网站,有利于网站被搜索引擎收录。
4、支持站群功能
近年来,越来越多的SEO优化者更倾向于使用站点组进行SEO,这不仅大大减少了运营商的工作量,也节省了时间和精力。在运营一个网站的时候,经常会发现把一个新建立的网站收录起来特别困难。一方面,百度搜索引擎没有给予我们高权重网站的优待,另一方面是因为我们自己的各种操作,影响了采集效率。 通过站群功能一键打开城市分站页面,每个城市页面支持SEO TKD部署,既满足搜索引擎的需求,又解决了网站收录问题。
二、对网站访问速度和网站安全有什么影响?
1、网站访问的影响
如果一个网站长时间打不开,这么慢的访问速度会影响SEO吗?答案是肯定的。首先是对用户体验的影响。由于网站访问不畅,会影响搜索引擎蜘蛛的抓取。不仅给用户带来不好的体验,还会增加网站的跳出率,跳出率太高。搜索引擎会认为本网站的质量太低,不会再抓取本网站的内容。访问速度是 SEO 中网站排名的重要因素。因此,为用户体验打造一个快速访问的网站是极其重要的。
2、服务器安全
企业网站在选择服务器或空间时,最好选择高性能、稳定的服务器或主机。只有这样才能保证网站的正常运行。对于大中型企业来说,最担心的就是他们的网站被黑了。建议安全部署服务器。
联系我们: 查看全部
网站内容管理系统后台 设计(为什么要选择利于SEOCMS网站管理系统?的关系)
前言:对于任何中小型企业网站来说,在建设企业网站时,往往会考虑网站的推广。说到网站SEO,自然离不开内容管理系统,简称网站后台管理系统。一般企业用户做什么样的网站,选择什么样的后台管理方案,都会间接影响到后续的SEO推广效果和客户的转化率和成交率。许多中小型企业主会要求他们选择符合SEO标准的网站管理系统,按照标准化的SEO建设自己的网站。对于网站SEO来说,网站程序的SEO核心功能尤为重要。理论上来说,选择一个有利于SEO的CMS系统来搭建自己的网站是一个非常好的选择,但是因为很多中小型企业主并不了解这个核心要素,所以随便一家网络公司做的网站往往都做不到达不到自己。期望。今天就告诉大家为什么要选择有利于SEO的CMS网站管理系统。
一般来说,中小企业的网站建设主要会考虑这些问题,预算、上线周期、网站运营、线上推广等,正是这些衡量企业网站是否规范。说到SEO工作,其实分为站内优化和站外优化两部分。站内SEO是指对自己网站的结构、标题、关键词、描述、URL内链优化、文章内容等进行优化。称之为站内SEO,会增加关键词的自然排名获取流量,将网站流量转化为客户交易订单。但是在为每一个中小型企业建站时,都需要选择标准化的CMS网站管理系统来建站,才能让自己更加满意。严格来说,网站SEO优化效果好不好取决于一个好用的CMS后台管理系统和一个懂SEO的专家。一个好的CMS后台程序可以给SEO工作带来很多便利,使SEO执行达到事半功倍的效果,从这个角度来说,网站后台程序和SEO其实是一种互补的关系。在标准化的网站管理系统中,有利于SEO优化需要考虑以下问题。
一、如何选择网站后台管理系统,CMS系统需要哪些功能?
1、支持PC、移动设备自适应渲染
任何时候,手机互联时代都带来冲击,传统用户的使用习惯也逐渐改变。企业需要根据用户的要求,解决网站在不同设备上的展示问题,如电脑、ipad、手机等设备。使用户体验更好的效果。传统的电脑站和手机站,对于一个企业网站来说,是不允许数据交互的,无形中对SEO的影响很大。因此,建议使用CMS网站管理系统来支持自适应模板的开发或管理。
2、支持网站站点地图功能
站点地图功能对于一个新建的网站来说是必不可少的。通过站点地图生成站点地图后,提交给各大搜索引擎平台。蜘蛛通过站点地图抓取生成的URL地址,方便网站快速收录。
3、规范栏目结构和URL路径,有利于SEO
网站的结构和URL路径必须规范清晰,尤其是静态页面。现在很多CMS程序都使用动态地址,基本无法实现静态地址。在这种情况下,完全不符合SEO规范。为了解决这个问题,cms系统增加了伪静态功能,只有开启伪静态才能进行静态化。同时,可以为每栏或单页设置自定义页面的URL路径,更方便用户构建符合SEO的网站,有利于网站被搜索引擎收录。
4、支持站群功能
近年来,越来越多的SEO优化者更倾向于使用站点组进行SEO,这不仅大大减少了运营商的工作量,也节省了时间和精力。在运营一个网站的时候,经常会发现把一个新建立的网站收录起来特别困难。一方面,百度搜索引擎没有给予我们高权重网站的优待,另一方面是因为我们自己的各种操作,影响了采集效率。 通过站群功能一键打开城市分站页面,每个城市页面支持SEO TKD部署,既满足搜索引擎的需求,又解决了网站收录问题。
二、对网站访问速度和网站安全有什么影响?
1、网站访问的影响
如果一个网站长时间打不开,这么慢的访问速度会影响SEO吗?答案是肯定的。首先是对用户体验的影响。由于网站访问不畅,会影响搜索引擎蜘蛛的抓取。不仅给用户带来不好的体验,还会增加网站的跳出率,跳出率太高。搜索引擎会认为本网站的质量太低,不会再抓取本网站的内容。访问速度是 SEO 中网站排名的重要因素。因此,为用户体验打造一个快速访问的网站是极其重要的。
2、服务器安全
企业网站在选择服务器或空间时,最好选择高性能、稳定的服务器或主机。只有这样才能保证网站的正常运行。对于大中型企业来说,最担心的就是他们的网站被黑了。建议安全部署服务器。
联系我们:
网站内容管理系统后台 设计(一下、前台怎么对信息发布系统进行优化(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-12-27 01:13
一、 前台:信息分类展示,可自动分页、浏览、检索信息,方便网友快速定位;二、 后台:信息分类管理、信息管理、新闻发布
图 22433-1:
优化内容也是网站优化的一种方法,信息发布系统是网站的重要组成部分。它分为前景和背景。今天我们将介绍如何优化信息发布系统。
一、前台
前台应该优化成几种形式:
1、 信息是分类展示的,这样里面的每一类信息都可以自动分页。
2、信息浏览,普通信息浏览可以使用分类查询方式通过关键词查询特定的信息列表。
3、 信息分类搜索可以在WEB界面中按照分类进行搜索,让网友可以快速定位,找到自己想知道的各类信息。并且在每个信息显示的底部会出现一个相关的信息链接栏。列中显示的内容必须与该主题和信息相关。对于一些要标记的最新信息,您可以使用小图标来增强其显示效果。
二、后台
后端也可以分为几种形式:
1、信息分类管理,可以进行多级分类,需要的分类可以随意添加。
2、信息管理、信息关键词、内容、标题的修改、增删改查。您还可以选择是否发布信息。如果不发布,这个信息是否还需要存在于数据库中?
3、新闻信息发布。站长可以随时将某条信息设置为重点内容,并以相关标志显示为重点信息。
4、 信息浏览统计和记录,为网站所有信息设置热度,每点击一次信息,可以增加一点热度,也可以看到浏览次数的统计。第五点支持批量上传文件和图片功能,支持在线编辑HTML。
信息发布系统对于任何网站来说都是非常重要的,毕竟一个网站是由各种信息和内容组成的。但在优化信息发布系统时,必须体现网站的开放性、便捷性和适用性。信息发布系统的合理优化可以提高网站的效率。同时发布大量信息时,网站卡住也不错。 查看全部
网站内容管理系统后台 设计(一下、前台怎么对信息发布系统进行优化(图))
一、 前台:信息分类展示,可自动分页、浏览、检索信息,方便网友快速定位;二、 后台:信息分类管理、信息管理、新闻发布

图 22433-1:
优化内容也是网站优化的一种方法,信息发布系统是网站的重要组成部分。它分为前景和背景。今天我们将介绍如何优化信息发布系统。
一、前台
前台应该优化成几种形式:
1、 信息是分类展示的,这样里面的每一类信息都可以自动分页。
2、信息浏览,普通信息浏览可以使用分类查询方式通过关键词查询特定的信息列表。
3、 信息分类搜索可以在WEB界面中按照分类进行搜索,让网友可以快速定位,找到自己想知道的各类信息。并且在每个信息显示的底部会出现一个相关的信息链接栏。列中显示的内容必须与该主题和信息相关。对于一些要标记的最新信息,您可以使用小图标来增强其显示效果。
二、后台
后端也可以分为几种形式:
1、信息分类管理,可以进行多级分类,需要的分类可以随意添加。
2、信息管理、信息关键词、内容、标题的修改、增删改查。您还可以选择是否发布信息。如果不发布,这个信息是否还需要存在于数据库中?
3、新闻信息发布。站长可以随时将某条信息设置为重点内容,并以相关标志显示为重点信息。
4、 信息浏览统计和记录,为网站所有信息设置热度,每点击一次信息,可以增加一点热度,也可以看到浏览次数的统计。第五点支持批量上传文件和图片功能,支持在线编辑HTML。
信息发布系统对于任何网站来说都是非常重要的,毕竟一个网站是由各种信息和内容组成的。但在优化信息发布系统时,必须体现网站的开放性、便捷性和适用性。信息发布系统的合理优化可以提高网站的效率。同时发布大量信息时,网站卡住也不错。
网站内容管理系统后台 设计(当前网络上比较好用的几种网站后台管理系统是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-12-26 20:11
网上有很多开源的免费cms网站后台管理系统,但是很多人并不清楚。今天给大家介绍一些目前比较好用、流行的基于web的后台管理系统。
织梦解码后台管理系统
这个系统对于大多数PHP初学者来说并不陌生,因为织梦仍然是国内使用最广泛的PHP开源程序,所以对于企业网站的开发设计,使用织梦dedecms作为网站后台管理系统是一个非常好的选择。
织梦不同于其他半开源系统。织梦所有代码开源,无需加密数据,永久免费使用。甚至可以无条件删除织梦程序前台模板的版权信息,织梦系统前台标签的开发也是开放的。很多PHP初学者或者只需要了解一些基本的html和前端脚本设计语言的朋友就可以应用dedecms标签来制作和设计漂亮的网站前端界面,在前端设计中使用dream-weaving。标签替换了需要动态加载的内容,并且可以完美对接织梦网站后台管理系统,使用起来非常方便。
Aspcms 开源程序
该系统是近年来刚刚开发的一个程序。是上谷网络开发的一套asp内核开源cms程序。这个程序与织梦编解码器非常相似,除了后台管理的可能性之外,还有惊人的相似之处。除了不如织梦dedecms强大之外,很多地方都与织梦dedecms非常相似。如果之前用过织梦的朋友想用asp语言做网站,那么aspcms是最好的选择。
但是aspcms也有它的优点。aspcms是标准的数据库访问,对运行环境的要求很低。即使是本地计算机(windows系统)也可以在打开IIS后完美运行aspcm程序。现在aspcms程序的用户数已经超过了同类cms开源程序,可能已经成为国内仅次于织梦系统的开源系统,所以这个开源程序是朋友们最好的网站后台管理熟悉asp程序。系统就像织梦一样,我们不需要开发后台,只需要在首页设计中调用aspcms对应的标签即可实现与aspcms后台管理系统的对接。
与织梦cms相比,aspcms漏洞较少,所以如果使用本网站后台管理系统搭建网站,被黑的风险会更小,网站也相对安全,但aspcms不适合搭建超大型网站,因为Access数据库有先天缺陷,存储的数据不能太大,否则读取速度会比MySql慢几十倍。对于企业网站,我们了解这两个网站后台管理系统就够了,一个是PHP环境,一个是asp环境,大家可以根据自己的需要选择,如果是博客网站或者其他互动网站,我们也可以考虑以下网站后台管理系统。
wordpress博客系统
我不需要向你介绍这个程序。Wordpress 是世界上使用最广泛的独立博客程序。该程序是完全免费和开源的。该程序已被翻译成数十种语言并传播到世界各地。在一些国家,几乎没有人拥有自己的独立博客。90%以上的人都会选择wordpress网站管理系统。一方面是因为其强大的内核和安全的网站结构。另一方面,它也被认为是开源的。和自由类型。
任何人都可以开发 WordPress 主题和插件。只要了解WordPress的基本前端语法,就可以开发出自己想要的主题。如果不知道怎么开发,也可以直接在WordPress后台下载。WordPress后台可以下载很多第三方个人或组织开发共享的各种免费主题和插件。
除此之外,还有Empire cms、phpcms、zblog、emlog等开源免费的网站后台管理系统,有兴趣的不妨自己了解一下。 查看全部
网站内容管理系统后台 设计(当前网络上比较好用的几种网站后台管理系统是什么?)
网上有很多开源的免费cms网站后台管理系统,但是很多人并不清楚。今天给大家介绍一些目前比较好用、流行的基于web的后台管理系统。
织梦解码后台管理系统
这个系统对于大多数PHP初学者来说并不陌生,因为织梦仍然是国内使用最广泛的PHP开源程序,所以对于企业网站的开发设计,使用织梦dedecms作为网站后台管理系统是一个非常好的选择。
织梦不同于其他半开源系统。织梦所有代码开源,无需加密数据,永久免费使用。甚至可以无条件删除织梦程序前台模板的版权信息,织梦系统前台标签的开发也是开放的。很多PHP初学者或者只需要了解一些基本的html和前端脚本设计语言的朋友就可以应用dedecms标签来制作和设计漂亮的网站前端界面,在前端设计中使用dream-weaving。标签替换了需要动态加载的内容,并且可以完美对接织梦网站后台管理系统,使用起来非常方便。
Aspcms 开源程序
该系统是近年来刚刚开发的一个程序。是上谷网络开发的一套asp内核开源cms程序。这个程序与织梦编解码器非常相似,除了后台管理的可能性之外,还有惊人的相似之处。除了不如织梦dedecms强大之外,很多地方都与织梦dedecms非常相似。如果之前用过织梦的朋友想用asp语言做网站,那么aspcms是最好的选择。
但是aspcms也有它的优点。aspcms是标准的数据库访问,对运行环境的要求很低。即使是本地计算机(windows系统)也可以在打开IIS后完美运行aspcm程序。现在aspcms程序的用户数已经超过了同类cms开源程序,可能已经成为国内仅次于织梦系统的开源系统,所以这个开源程序是朋友们最好的网站后台管理熟悉asp程序。系统就像织梦一样,我们不需要开发后台,只需要在首页设计中调用aspcms对应的标签即可实现与aspcms后台管理系统的对接。
与织梦cms相比,aspcms漏洞较少,所以如果使用本网站后台管理系统搭建网站,被黑的风险会更小,网站也相对安全,但aspcms不适合搭建超大型网站,因为Access数据库有先天缺陷,存储的数据不能太大,否则读取速度会比MySql慢几十倍。对于企业网站,我们了解这两个网站后台管理系统就够了,一个是PHP环境,一个是asp环境,大家可以根据自己的需要选择,如果是博客网站或者其他互动网站,我们也可以考虑以下网站后台管理系统。
wordpress博客系统
我不需要向你介绍这个程序。Wordpress 是世界上使用最广泛的独立博客程序。该程序是完全免费和开源的。该程序已被翻译成数十种语言并传播到世界各地。在一些国家,几乎没有人拥有自己的独立博客。90%以上的人都会选择wordpress网站管理系统。一方面是因为其强大的内核和安全的网站结构。另一方面,它也被认为是开源的。和自由类型。
任何人都可以开发 WordPress 主题和插件。只要了解WordPress的基本前端语法,就可以开发出自己想要的主题。如果不知道怎么开发,也可以直接在WordPress后台下载。WordPress后台可以下载很多第三方个人或组织开发共享的各种免费主题和插件。

除此之外,还有Empire cms、phpcms、zblog、emlog等开源免费的网站后台管理系统,有兴趣的不妨自己了解一下。
网站内容管理系统后台 设计(数据块管理内存管理链路管理设计管理管理管理设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-26 20:08
摘要 为了保证校园网站的正常运行,还需要进行必要的后台管理。分析当前校园网的不足,提出并设计了一个功能更强大、管理更方便、访问速度更快、可动态交互的校园网站。
【关键词】数据块管理、内存管理、链接管理设计管理
随着互联网的飞速发展,用HTML编写的静态内容网站已经不能满足人们对校园网站的需求。每次在校园旧网站上添加一条信息,都必须有懂HTML技术的人修改网站代码,然后上传到服务器。这样对网站维护者和管理者的技术要求比较高,效果也不好。因此,有必要开发一个功能更强大、管理更简单、访问速度更快的动态交互式校园网站。
1 总体设计
校园网站系统,后台管理包括基础设置、栏目管理、内容管理、链接管理、模板管理、数据块管理、数据库管理、管理员管理等功能。只要用户登录后台,就可以管理前台的信息。
2 管理员模块设计
管理员模块负责后台管理员的后台登录,管理员的增删改查功能,信息发布的签名功能。
(1)后台登录设计:后台登录是关于学校网站系统的后台登录入口。
(2)管理员管理设计:管理员管理是关于学校网站系统管理员的管理,如查看、添加、修改、删除管理员,可以对信任的人进行后台管理授权。
(3)信息签名发布设计:信息签名发布是对学校网站系统的新闻信息进行签名。
3 数据库模块设计
数据库模块负责对网站所需的数据库表进行数据库备份、恢复、下载、删除等功能。
(1)数据库备份设计:对数据库当前状态进行数据库备份。
(2)数据库恢复设计:数据库恢复就是恢复数据库。
4 网站备份模块设计
网站备份模块负责网站代码的备份、下载和删除。
网站代码备份设计:网站代码备份是将网站当前代码备份到服务器。
5 皮肤模板模块设计
皮肤模板可以实时切换前台的背景风格和首页的布局,满足网站访问者的审美疲劳,增加网站访问者的新鲜度。
(1) 新皮肤模块设计:添加新皮肤模板就是添加一个已经制作好的新模板,并将新模板放在模板文件夹下,模板名称设置为模板文件夹名称即可。
(2)皮肤模块管理设计:皮肤模板管理就是对已有的模板进行管理。
6 列管理模块设计
栏目管理模块负责网站主导航栏及其分栏目和下载中心、图片热点、新闻中心分栏目的栏目信息的添加、编辑、删除、查看等操作。
栏目管理设置设计:栏目管理设置可以进行添加、编辑、删除等栏目管理操作。
7 内存管理模块设计
内容管理模块负责对分栏内容信息的管理等操作。
(1)管理学校简介设计:管理学校简介可以在主导航栏下管理学校简介的内容信息。
(2)管理机构设计:管理机构可以在主导航栏下管理机构的内容信息。
(3)师资管理设计:师资管理可以在主导航栏下管理师资内容信息。
(4)管理本科教学设计管理本科教学可以在主导航栏下管理本科教学的内容信息。
(5)管理学科建设设计:管理学科建设可以在主导航栏下管理学科建设的内容信息。
(6)管理科学研究设计:管理科学研究可以在主导航栏下管理科学研究的内容和信息。
(7) 管理学校文化设计:管理学校文化可以在主导航栏下管理学校文化的内容信息。
(8)管理校友工作设计:管理校友工作可以在主导航栏下管理校友工作的内容和信息。
(9)管理新闻中心设计:管理新闻中心可以添加、编辑和删除首页新闻分类的内容信息。
(10) 管理图片热点设计:管理图片热点可以添加、编辑、删除首页图片类别的内容信息。
(11)管理下载中心设计:管理下载中心可以在主导航栏下添加、编辑、删除下载中心的内容信息。
8 数据库管理模块设计
数据块管理模块负责对数据块的内容信息进行管理等操作。
(1) 管理数据块学校简介设计:管理数据块学校简介可以管理主页上学校简介的内容信息。
(2)管理数据块人才培养设计:管理数据块人才培养可以在首页管理人才培养的内容和信息。
(3)管理数据块联系我们设计:管理数据块联系我们可以管理首页和各栏目的联系我们内容信息。
9 链路管理模块设计
链接管理模块负责友情链接内容信息的管理等操作。
管理友情链接设计:管理友情链接可以添加、编辑、删除、管理友情链接的内容信息。
10 设计管理模块设计
设置管理模块负责本网站系统各项信息的设置管理。
(1) 设置基本信息设计:设置基本信息,设置网站名称、网站地址、网站LOGO等网站基本信息。
(2)Banner配置设计:Banner配置可以设置网站首页和页面banner资源信息。 查看全部
网站内容管理系统后台 设计(数据块管理内存管理链路管理设计管理管理管理设计)
摘要 为了保证校园网站的正常运行,还需要进行必要的后台管理。分析当前校园网的不足,提出并设计了一个功能更强大、管理更方便、访问速度更快、可动态交互的校园网站。
【关键词】数据块管理、内存管理、链接管理设计管理
随着互联网的飞速发展,用HTML编写的静态内容网站已经不能满足人们对校园网站的需求。每次在校园旧网站上添加一条信息,都必须有懂HTML技术的人修改网站代码,然后上传到服务器。这样对网站维护者和管理者的技术要求比较高,效果也不好。因此,有必要开发一个功能更强大、管理更简单、访问速度更快的动态交互式校园网站。
1 总体设计
校园网站系统,后台管理包括基础设置、栏目管理、内容管理、链接管理、模板管理、数据块管理、数据库管理、管理员管理等功能。只要用户登录后台,就可以管理前台的信息。
2 管理员模块设计
管理员模块负责后台管理员的后台登录,管理员的增删改查功能,信息发布的签名功能。
(1)后台登录设计:后台登录是关于学校网站系统的后台登录入口。
(2)管理员管理设计:管理员管理是关于学校网站系统管理员的管理,如查看、添加、修改、删除管理员,可以对信任的人进行后台管理授权。
(3)信息签名发布设计:信息签名发布是对学校网站系统的新闻信息进行签名。
3 数据库模块设计
数据库模块负责对网站所需的数据库表进行数据库备份、恢复、下载、删除等功能。
(1)数据库备份设计:对数据库当前状态进行数据库备份。
(2)数据库恢复设计:数据库恢复就是恢复数据库。
4 网站备份模块设计
网站备份模块负责网站代码的备份、下载和删除。
网站代码备份设计:网站代码备份是将网站当前代码备份到服务器。
5 皮肤模板模块设计
皮肤模板可以实时切换前台的背景风格和首页的布局,满足网站访问者的审美疲劳,增加网站访问者的新鲜度。
(1) 新皮肤模块设计:添加新皮肤模板就是添加一个已经制作好的新模板,并将新模板放在模板文件夹下,模板名称设置为模板文件夹名称即可。
(2)皮肤模块管理设计:皮肤模板管理就是对已有的模板进行管理。
6 列管理模块设计
栏目管理模块负责网站主导航栏及其分栏目和下载中心、图片热点、新闻中心分栏目的栏目信息的添加、编辑、删除、查看等操作。
栏目管理设置设计:栏目管理设置可以进行添加、编辑、删除等栏目管理操作。
7 内存管理模块设计
内容管理模块负责对分栏内容信息的管理等操作。
(1)管理学校简介设计:管理学校简介可以在主导航栏下管理学校简介的内容信息。
(2)管理机构设计:管理机构可以在主导航栏下管理机构的内容信息。
(3)师资管理设计:师资管理可以在主导航栏下管理师资内容信息。
(4)管理本科教学设计管理本科教学可以在主导航栏下管理本科教学的内容信息。
(5)管理学科建设设计:管理学科建设可以在主导航栏下管理学科建设的内容信息。
(6)管理科学研究设计:管理科学研究可以在主导航栏下管理科学研究的内容和信息。
(7) 管理学校文化设计:管理学校文化可以在主导航栏下管理学校文化的内容信息。
(8)管理校友工作设计:管理校友工作可以在主导航栏下管理校友工作的内容和信息。
(9)管理新闻中心设计:管理新闻中心可以添加、编辑和删除首页新闻分类的内容信息。
(10) 管理图片热点设计:管理图片热点可以添加、编辑、删除首页图片类别的内容信息。
(11)管理下载中心设计:管理下载中心可以在主导航栏下添加、编辑、删除下载中心的内容信息。
8 数据库管理模块设计
数据块管理模块负责对数据块的内容信息进行管理等操作。
(1) 管理数据块学校简介设计:管理数据块学校简介可以管理主页上学校简介的内容信息。
(2)管理数据块人才培养设计:管理数据块人才培养可以在首页管理人才培养的内容和信息。
(3)管理数据块联系我们设计:管理数据块联系我们可以管理首页和各栏目的联系我们内容信息。
9 链路管理模块设计
链接管理模块负责友情链接内容信息的管理等操作。
管理友情链接设计:管理友情链接可以添加、编辑、删除、管理友情链接的内容信息。
10 设计管理模块设计
设置管理模块负责本网站系统各项信息的设置管理。
(1) 设置基本信息设计:设置基本信息,设置网站名称、网站地址、网站LOGO等网站基本信息。
(2)Banner配置设计:Banner配置可以设置网站首页和页面banner资源信息。
网站内容管理系统后台 设计(3.4系统功能规划3.4.1功能特点项目会基础平台)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2021-12-26 12:04
项目实施重点
由于某集团网站定位为企业形象宣传网站,其业务主要通过其关联公司的网站进行展示。网站实施的重点是宣传公司形象,展示公司企业文化,介绍公司业务,使访问者对某一群体有更新、更全面的了解。
3.4系统功能规划
3.4.1 特点
本项目将使用基础平台(管理用户、权限分发、日志记录)、CMS内容管理系统(企业简介、安全环保、企业文化、新闻中心、招聘信息、联系我们)、会员等。
整个应用模块基于Skycenter框架平台,其主要应用特点如下:
(1)高扩展性
基于Skycenter框架平台,丰富的组件和服务,提供灵活强大的与其他系统的集成和个性化的开发能力。
(2)强大的内容管理功能
支持信息模型的建立,数据库字段项的自定义添加和修改;
支持动态页面和静态页面两种访问形式。内容展示部分生成HTML静态页面,生成静态页面进一步提高访问速度,避免注入安全问题;
支持自定义高级查询字段表单信息搜索功能;
支持上传大文件和附件,并附有进度显示。
(3) 程序与性能分离
程序和接口性能通过标签与数据相关联。替换站点性能样式或添加子站点性能样式,无需进行复杂的程序编码。原有标签可以直接嵌入到新的样式页面中,实现样式的改变。如果客户有相应的技术人员,接受基本标签培训后,可以自行更换和扩展。
支持多种模板扩展和替换,满足风格变化的需要;
标签定义方便,可轻松实现专题和分站建设。
(4)具有多种形式的对外数据交互接口
支持xml格式的信息内容输出;
支持批量导入标准文件的信息内容。
3.4.2 网站功能
本项目为集团多个网站的建设,实现方式有两种:
一是:使用相同的后端实现,优点:这样可以统一管理,节省成本,节省开发时间;缺点:子站点,比如一个群的网站,必须使用一个群的二级域名或后缀域名。实施。如果必须要有自己的独立域名,可以使用redirect方法来实现。
一是:每个网站独立实施,做到各部门分布,精准运营。缺点:需要调配多人操作,增加人力、物力、财力成本;
3.4.3 系统管理
3.4.3.2账户管理
“账户管理”主要是管理用户账户信息和设置权限的模块。
功能和特点:
新账户;
可编辑用户名、密码、部门、序号;
删除帐号;
查询帐号,可以按帐号、姓名、部门查询;
设置当前账户的权限(分配角色);
查询当前账号的权限;
账户管理界面:
用户权限是通过对用户拥有哪些用户角色进行授权来获得的(角色设置介绍请参考相应内容)。系统的授权流程如下:
第一步:建立用户角色;
第二步:设置用户角色的权限;
第三步:为用户设置了哪些用户角色;
权限设置关系图:
3.4.3.2 权限/角色管理
“角色管理”主要根据公司的管理权限划分角色的权限,如:一般角色、经理级角色、销售员角色、行政管理角色等。
功能和特点:
创建、修改、删除角色;
设置角色操作权限;
查看拥有该角色的用户;
角色管理界面:
角色特定的权限设置是该模块的关键功能。为每个模块系统定制了多个操作权限,例如“新闻中心”模块。系统自定义操作权限包括:分类管理、浏览权限、发布权限、审核权限等。管理员创建用户角色后,可以为该用户角色设置相应的操作权限。
权限设置界面:
3.4.3.3日志管理
系统对主要操作进行了具体记录;“日志管理”主要为企业管理员提供查询具体操作日志的模块。记录的内容包括:操作员、IP、操作时间、操作栏、操作模块、操作类型和操作内容。
功能和特点:
支持按模块名称、操作时间、操作类型进行相关查询;
支持翻页和查看,可设置每页显示的记录数;
日志管理操作界面:
3.4.3.4接口管理
“界面管理”主要是对登录后管理系统顶部公共部分的LOGO或图片内容进行设置。
功能和特点:
添加和上传管理后台系统界面的顶部内容。
3.4.4CMS 内容管理
内容管理系统的核心模块由七个模块组成,分别是:内容模型管理、模板管理、栏目管理、内容管理、网站发布、网站配置和回收站。详情如下:
3.4.4.1内容模型管理
内容模型管理是SkyCMS的核心模块之一。只有有了这个模块,才能实现针对不同信息类型的内容定制。内容模型可以理解为不同信息类型的内容。例如,新闻信息的内容包括:标题、副标题、来源、发布日期、主题内容等;招聘信息内容包括:职称、工作地点、职位、人数、专业、年龄、职位要求等。除系统提供的部分默认内容模型外,用户还可以通过修改或创建新的内容模型这个模块。
功能和特点:
支持添加、修改、删除内容模型;
现有数据的内容模型禁止删除提醒功能;
可设置是否在前台显示字段内容;
是否可以设置字段参与前景搜索功能;
判断字段是否为空的功能;
支持字段排序功能;
支持的内容字段类型包括:
单行文本:支持设置默认值、输入显示长度、内容长度、内容规则校验。规则检查包括:无限制、Email地址、固定电话号码、手机号码、邮政编码、纯数字、纯英文字母、纯中文。
多行文字:支持设置默认值、显示宽度、显示高度。
多行文本(HTML):多行HTML的特点是支持解析输入内容的HTML语句,支持设置默认值、显示宽度和显示高度。
多选列表框:从多个选项中选择多个项目;支持设置默认值和项目值;
复选框:从多个选项中选择多个项目;支持设置默认值和项目值;
单选按钮:支持设置默认值和项目值;
下拉列表:支持设置默认值和项目值;
数字类型:支持设置默认值;
日期时间:支持设置默认值和日期时间格式;
图片:单标题图片显示
多图:相册,可自定义添加和上传多张图片
File:上传下载附件
多个文件:可自定义添加、上传、下载多个附件
3.4.4.2 模板管理
模板是展示网站设计风格和内容的载体文件;一般流程是:
第一步:设计页面;
第二步:将页面制作成HTML文件;
第三步:编辑HTML文件,用标签替换HTML文件的内容;
第四步:上传到模板文件夹;
模板引擎采用MVC设计模式,实现了程序与模板的完全分离。内容通过标签引用,大大提高了建站速度,同时也降低了对技术人员的要求。一般生产者只需简单培训即可独立。建立一个模板;例如,调用当前新闻标题标签:${cont.Title}; 网站标题标签:${config.SiteName}。
模板文件一般在设置栏目和发布信息内容时参考,发布内容时可以选择使用的模板。
功能和特点:
可以建立多种类型的页面模板进行信息展示选项;
支持模板文件在线编辑;
在线编辑支持插入简单通用的模板标签;
3.4.4.3 栏目管理
栏目管理的主要功能是构建网站内容栏目的结构,如公司简介、新闻中心等栏目;要创建内容列,您需要设置使用的内容模型和默认模板。设置后,系统会在栏目发布内容时自动调用内容模型表单。以及使用的默认模板。
功能和特点:
多级扩展栏目,树状结构管理;
列的顺序;
立柱转移,立柱结构修复;
列权限和操作权限分配管理。
栏目管理参考界面:
栏目编辑参考界面:
3.4.4.4内容管理
内容管理模块包括内容管理和回收站两大功能;
内容管理的主要功能是管理各栏目的内容信息;进入内容管理模块后,内容管理员可以查看自己有权管理的栏目,进入相应栏目对内容进行管理,包括:添加、修改、删除、查看内容、复制内容、传输内容。
删除的文件将存储在回收站中。内容管理器可以批量删除和恢复已删除的内容;完全删除的内容无法恢复。
功能和特点:
内容栏目分为权限管理、审核、内容多条件查询;
支持草稿保存功能;
同一内容模型下的内容批量传输;
同时发布一个内容到多个栏目;
支持图片缩略图和水印;
图片支持缩略图制作;
可视化编辑器,支持word文件导入。
将上传的文件和图片记录在数据库中并与新闻相关联,删除新闻时自动删除相关文件,避免垃圾文件的形成; 查看全部
网站内容管理系统后台 设计(3.4系统功能规划3.4.1功能特点项目会基础平台)
项目实施重点
由于某集团网站定位为企业形象宣传网站,其业务主要通过其关联公司的网站进行展示。网站实施的重点是宣传公司形象,展示公司企业文化,介绍公司业务,使访问者对某一群体有更新、更全面的了解。
3.4系统功能规划
3.4.1 特点
本项目将使用基础平台(管理用户、权限分发、日志记录)、CMS内容管理系统(企业简介、安全环保、企业文化、新闻中心、招聘信息、联系我们)、会员等。
整个应用模块基于Skycenter框架平台,其主要应用特点如下:
(1)高扩展性
基于Skycenter框架平台,丰富的组件和服务,提供灵活强大的与其他系统的集成和个性化的开发能力。
(2)强大的内容管理功能
支持信息模型的建立,数据库字段项的自定义添加和修改;
支持动态页面和静态页面两种访问形式。内容展示部分生成HTML静态页面,生成静态页面进一步提高访问速度,避免注入安全问题;
支持自定义高级查询字段表单信息搜索功能;
支持上传大文件和附件,并附有进度显示。
(3) 程序与性能分离
程序和接口性能通过标签与数据相关联。替换站点性能样式或添加子站点性能样式,无需进行复杂的程序编码。原有标签可以直接嵌入到新的样式页面中,实现样式的改变。如果客户有相应的技术人员,接受基本标签培训后,可以自行更换和扩展。
支持多种模板扩展和替换,满足风格变化的需要;
标签定义方便,可轻松实现专题和分站建设。
(4)具有多种形式的对外数据交互接口
支持xml格式的信息内容输出;
支持批量导入标准文件的信息内容。
3.4.2 网站功能
本项目为集团多个网站的建设,实现方式有两种:
一是:使用相同的后端实现,优点:这样可以统一管理,节省成本,节省开发时间;缺点:子站点,比如一个群的网站,必须使用一个群的二级域名或后缀域名。实施。如果必须要有自己的独立域名,可以使用redirect方法来实现。
一是:每个网站独立实施,做到各部门分布,精准运营。缺点:需要调配多人操作,增加人力、物力、财力成本;
3.4.3 系统管理
3.4.3.2账户管理
“账户管理”主要是管理用户账户信息和设置权限的模块。
功能和特点:
新账户;
可编辑用户名、密码、部门、序号;
删除帐号;
查询帐号,可以按帐号、姓名、部门查询;
设置当前账户的权限(分配角色);
查询当前账号的权限;
账户管理界面:
用户权限是通过对用户拥有哪些用户角色进行授权来获得的(角色设置介绍请参考相应内容)。系统的授权流程如下:
第一步:建立用户角色;
第二步:设置用户角色的权限;
第三步:为用户设置了哪些用户角色;
权限设置关系图:

3.4.3.2 权限/角色管理
“角色管理”主要根据公司的管理权限划分角色的权限,如:一般角色、经理级角色、销售员角色、行政管理角色等。
功能和特点:
创建、修改、删除角色;
设置角色操作权限;
查看拥有该角色的用户;
角色管理界面:

角色特定的权限设置是该模块的关键功能。为每个模块系统定制了多个操作权限,例如“新闻中心”模块。系统自定义操作权限包括:分类管理、浏览权限、发布权限、审核权限等。管理员创建用户角色后,可以为该用户角色设置相应的操作权限。
权限设置界面:
3.4.3.3日志管理
系统对主要操作进行了具体记录;“日志管理”主要为企业管理员提供查询具体操作日志的模块。记录的内容包括:操作员、IP、操作时间、操作栏、操作模块、操作类型和操作内容。
功能和特点:
支持按模块名称、操作时间、操作类型进行相关查询;
支持翻页和查看,可设置每页显示的记录数;
日志管理操作界面:
3.4.3.4接口管理
“界面管理”主要是对登录后管理系统顶部公共部分的LOGO或图片内容进行设置。
功能和特点:
添加和上传管理后台系统界面的顶部内容。
3.4.4CMS 内容管理
内容管理系统的核心模块由七个模块组成,分别是:内容模型管理、模板管理、栏目管理、内容管理、网站发布、网站配置和回收站。详情如下:
3.4.4.1内容模型管理
内容模型管理是SkyCMS的核心模块之一。只有有了这个模块,才能实现针对不同信息类型的内容定制。内容模型可以理解为不同信息类型的内容。例如,新闻信息的内容包括:标题、副标题、来源、发布日期、主题内容等;招聘信息内容包括:职称、工作地点、职位、人数、专业、年龄、职位要求等。除系统提供的部分默认内容模型外,用户还可以通过修改或创建新的内容模型这个模块。
功能和特点:
支持添加、修改、删除内容模型;
现有数据的内容模型禁止删除提醒功能;
可设置是否在前台显示字段内容;
是否可以设置字段参与前景搜索功能;
判断字段是否为空的功能;
支持字段排序功能;
支持的内容字段类型包括:
单行文本:支持设置默认值、输入显示长度、内容长度、内容规则校验。规则检查包括:无限制、Email地址、固定电话号码、手机号码、邮政编码、纯数字、纯英文字母、纯中文。
多行文字:支持设置默认值、显示宽度、显示高度。
多行文本(HTML):多行HTML的特点是支持解析输入内容的HTML语句,支持设置默认值、显示宽度和显示高度。
多选列表框:从多个选项中选择多个项目;支持设置默认值和项目值;
复选框:从多个选项中选择多个项目;支持设置默认值和项目值;
单选按钮:支持设置默认值和项目值;
下拉列表:支持设置默认值和项目值;
数字类型:支持设置默认值;
日期时间:支持设置默认值和日期时间格式;
图片:单标题图片显示
多图:相册,可自定义添加和上传多张图片
File:上传下载附件
多个文件:可自定义添加、上传、下载多个附件
3.4.4.2 模板管理
模板是展示网站设计风格和内容的载体文件;一般流程是:
第一步:设计页面;
第二步:将页面制作成HTML文件;
第三步:编辑HTML文件,用标签替换HTML文件的内容;
第四步:上传到模板文件夹;
模板引擎采用MVC设计模式,实现了程序与模板的完全分离。内容通过标签引用,大大提高了建站速度,同时也降低了对技术人员的要求。一般生产者只需简单培训即可独立。建立一个模板;例如,调用当前新闻标题标签:${cont.Title}; 网站标题标签:${config.SiteName}。
模板文件一般在设置栏目和发布信息内容时参考,发布内容时可以选择使用的模板。
功能和特点:
可以建立多种类型的页面模板进行信息展示选项;
支持模板文件在线编辑;
在线编辑支持插入简单通用的模板标签;
3.4.4.3 栏目管理
栏目管理的主要功能是构建网站内容栏目的结构,如公司简介、新闻中心等栏目;要创建内容列,您需要设置使用的内容模型和默认模板。设置后,系统会在栏目发布内容时自动调用内容模型表单。以及使用的默认模板。
功能和特点:
多级扩展栏目,树状结构管理;
列的顺序;
立柱转移,立柱结构修复;
列权限和操作权限分配管理。
栏目管理参考界面:

栏目编辑参考界面:
3.4.4.4内容管理
内容管理模块包括内容管理和回收站两大功能;
内容管理的主要功能是管理各栏目的内容信息;进入内容管理模块后,内容管理员可以查看自己有权管理的栏目,进入相应栏目对内容进行管理,包括:添加、修改、删除、查看内容、复制内容、传输内容。
删除的文件将存储在回收站中。内容管理器可以批量删除和恢复已删除的内容;完全删除的内容无法恢复。
功能和特点:
内容栏目分为权限管理、审核、内容多条件查询;
支持草稿保存功能;
同一内容模型下的内容批量传输;
同时发布一个内容到多个栏目;
支持图片缩略图和水印;
图片支持缩略图制作;
可视化编辑器,支持word文件导入。
将上传的文件和图片记录在数据库中并与新闻相关联,删除新闻时自动删除相关文件,避免垃圾文件的形成;
网站内容管理系统后台 设计(鲜花销售网站的主要功能和功能有哪些?在后台点击 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-12-26 02:02
)
鲜花销售网站的主要功能包括:鲜花品类管理、鲜花信息管理、订单管理、用户管理等。网站分为管理员和会员用户两个用户平台。花卉销售网站主要使用MySQL作为数据库管理系统。开发环境为WampServer。花卉销售网站分为两部分。一是用户前台部分,包括:用户注册、登录、查看鲜花信息、购物、提交订单、查询鲜花等操作。另一部分是网站后台管理部分,包括:普通用户账号的删除、更改、查询管理、鲜花管理、订单管理等。
前端子系统为用户提供注册、登录、浏览鲜花、购买鲜花、提交订单后使用模拟支付等功能,实现鲜花购买流程。后端子系统供网站内部管理人员使用。可以添加新花,修改和调整花,维护花的种类,管理用户。管理和运送用户的订单等。
后端模块设计:
①用户管理功能。管理员点击后台首页的用户管理进入用户列表页面,系统会以列表的形式显示数据库中的用户信息,管理员可以在该页面更新和删除用户,系统可以将最新的信息重新写入用户表并替换为原来的信息,也可以将用户信息从数据表中删除。
②花卉分类管理功能。管理员点击后台花卉分类按钮,进入花卉分类界面。系统会将数据库中的花卉分类信息以列表的形式展示出来。管理员可以对鲜花的分类进行排序,也可以点击页面上的新增分类、编辑、删除按钮,系统会对数据库中的鲜花分类表中的数据进行新增、更新和删除。
③花卉管理功能。管理员在后台点击花卉管理,进入花卉管理界面。系统会以列表的形式显示数据库中的花卉信息。管理员可以在该界面添加、更新和删除鲜花。添加时,如果添加成功,系统会提示添加成功,并将鲜花信息添加到数据库中的鲜花表中。如果添加失败,系统会提示失败的原因。当管理员更新花卉信息时,数据表中的花卉信息也会随之更新。当管理员删除鲜花时,数据表中相应的鲜花信息也会被删除。
④ 订单管理功能。管理员在后台点击订单管理进入订单管理界面。系统会从数据库中提取订单信息,并以列表的形式显示出来。管理员可以在该界面更改订单的发货状态或删除订单。同时,数据库中订单表中的订单状态也会更新,或者可以删除订单数据。
⑤ 新闻管理功能。网站会不定期更新一些流行趋势的新闻,用户也可以浏览这些新闻,了解近期的流行资讯。当管理员在后台点击编辑新闻时,会进入编辑新闻界面。系统将提取新闻数据表中的数据并显示在页面上。管理员可以在这里修改新闻,然后点击“保存更改”按钮保存,然后系统新闻表中的内容就会同步更新,更新成功。
查看全部
网站内容管理系统后台 设计(鲜花销售网站的主要功能和功能有哪些?在后台点击
)
鲜花销售网站的主要功能包括:鲜花品类管理、鲜花信息管理、订单管理、用户管理等。网站分为管理员和会员用户两个用户平台。花卉销售网站主要使用MySQL作为数据库管理系统。开发环境为WampServer。花卉销售网站分为两部分。一是用户前台部分,包括:用户注册、登录、查看鲜花信息、购物、提交订单、查询鲜花等操作。另一部分是网站后台管理部分,包括:普通用户账号的删除、更改、查询管理、鲜花管理、订单管理等。
前端子系统为用户提供注册、登录、浏览鲜花、购买鲜花、提交订单后使用模拟支付等功能,实现鲜花购买流程。后端子系统供网站内部管理人员使用。可以添加新花,修改和调整花,维护花的种类,管理用户。管理和运送用户的订单等。
后端模块设计:
①用户管理功能。管理员点击后台首页的用户管理进入用户列表页面,系统会以列表的形式显示数据库中的用户信息,管理员可以在该页面更新和删除用户,系统可以将最新的信息重新写入用户表并替换为原来的信息,也可以将用户信息从数据表中删除。
②花卉分类管理功能。管理员点击后台花卉分类按钮,进入花卉分类界面。系统会将数据库中的花卉分类信息以列表的形式展示出来。管理员可以对鲜花的分类进行排序,也可以点击页面上的新增分类、编辑、删除按钮,系统会对数据库中的鲜花分类表中的数据进行新增、更新和删除。
③花卉管理功能。管理员在后台点击花卉管理,进入花卉管理界面。系统会以列表的形式显示数据库中的花卉信息。管理员可以在该界面添加、更新和删除鲜花。添加时,如果添加成功,系统会提示添加成功,并将鲜花信息添加到数据库中的鲜花表中。如果添加失败,系统会提示失败的原因。当管理员更新花卉信息时,数据表中的花卉信息也会随之更新。当管理员删除鲜花时,数据表中相应的鲜花信息也会被删除。
④ 订单管理功能。管理员在后台点击订单管理进入订单管理界面。系统会从数据库中提取订单信息,并以列表的形式显示出来。管理员可以在该界面更改订单的发货状态或删除订单。同时,数据库中订单表中的订单状态也会更新,或者可以删除订单数据。
⑤ 新闻管理功能。网站会不定期更新一些流行趋势的新闻,用户也可以浏览这些新闻,了解近期的流行资讯。当管理员在后台点击编辑新闻时,会进入编辑新闻界面。系统将提取新闻数据表中的数据并显示在页面上。管理员可以在这里修改新闻,然后点击“保存更改”按钮保存,然后系统新闻表中的内容就会同步更新,更新成功。



网站内容管理系统后台 设计(,:,系统,架构设计,设计实现本文为Word文档)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-12-26 02:01
票务网站后台管理系统架构设计与实现 关键词:票务、网站、后台、后台管理系统、管理、管理系统、系统、系统架构、架构设计、票务网站设计、实现后台管理系统架构设计与实现本文为Word文档,感谢您的关注!摘要 摘要:互联网售票模式受到追捧并迅速发展。传统客运企业建立互联网售票平台需求旺盛。采用B/S结构模型,以.NET为开发平台,分析了三层架构的不足,结合MVC设计模型,探讨了四层架构模型。增加IBLL业务接口层和IDAL数据接口层,集成ExtJS、Spring.NET、Nhibernate技术框架,实现基于四层架构的客运企业互联网售票网站后台管理系统满足客运企业的票务需求。关键词关键词:三层架构;MVC; 四层架构;ExtJS; Spring.NET; Nhibernate DOIDOI: 10.11907/rjdk.171044 TP319 A16727800 (2017) 005009603 简介 随着互联网的快速发展,航空公司和铁路相继实现了网上售票问题,大大缓解了购票,传统客运行业也急需建立线上购票平台。
大多数 Web 系统开发依赖于非常成熟的 J2EE 平台 [14]。Microsoft 的 .NET Framework 很受欢迎,因为它支持多种编程语言。通过创建跨语言公共API集,.NET框架可以实现跨语言继承、错误处理功能和调试功能,大大提高了开发效率[56]。软件系统开发中经常使用一些流行的技术框架,如基于脚本语言JavaScript开发的ExtJS框架,可以快速开发出丰富的界面效果[7];专注于.Net企业应用开发的Spring.NET框架,IoC(Inversion Control,反转控制,逆向控制)和AOP(Aspect Oriented Pogramming,面向方面编程)减少了类之间的耦合,使程序更加灵活和可扩展[89];基于.Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,SQL语句自动生成时操作数据库,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,数据库启动时自动生成SQL语句操作来保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,数据库启动时自动生成SQL语句操作来保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。从数据库底层将.Net对象持久化到关系数据库,代码只与对象关联,操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。从数据库底层将.Net对象持久化到关系数据库,代码只与对象关联,操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。并且在操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。并且在操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。业务逻辑层和数据访问层。接入层)[12]。业务逻辑层和数据访问层。接入层)[12]。
与MVC(ModelViewController)设计模式不同,它将Model细分为BLL、DAL、Model,体现了层次化的“低耦合高内聚”。虽然这种分层模型在开发中被广泛使用,但是所有项目都使用三层架构也无一例外的存在以下缺点:(1)在数据访问层和业务逻辑层存在不足。由于方法定义和执行代码在同一个页面,业务层在从Web传送内容时需要对内容进行处理,需要编写大量代码,执行到数据访问层时也是如此,不利于访问不同的数据库,增加开发工作量。(2) 典型的大型三层架构不利于维护。分层不够细致,容易影响整体,一个模块的变化会影响其他模块的变化,系统升级或维护困难,成本增加。在分析三层架构缺失的基础上,基于Web的发展现状,结合客运企业网站的特点和需求,提出了四层架构设计系统架构设计1. 1MVC设计模式MVC模式,即model-view-controller,强调复杂的web应用系统分为三个层次:模型、视图和控制器进行开发[13]。视图对应系统的界面,负责接收用户请求并显示后台处理结果;模型对应系统中的数据和业务逻辑处理;控制器对应系统在输入输出控制、用户请求处理和数据同步显示。
每个核心组件的任务被明确分配和单独处理,减少了处理数据和显示数据之间的耦合[14]。与三层架构相比,这种分层模型更像是基于页面分层的设计模型,而三层架构是基于业务逻辑的架构系统。1.2 四层架构设计票务网站后台管理系统将MVC设计模型与三层架构相结合,形成了四层架构。在常用的三层架构模式中,UI界面层采用MVC模式,舍弃MVC模式Model,取View DAL来完成,在业务逻辑层增加了业务逻辑接口层IBLL,并增加了数据接口层 IDAL 到数据访问层。, w设计如图1所示。从上到下,表示层在客户端,即用户使用的PC端,其他层在服务器端。用户在访问系统时通过HTTP协议请求服务器资源。展示层:使用ExtJS框架实现界面展示。控制层:在接口层接收用户的各种请求并转发到下一层进行业务逻辑处理,并将最终的处理结果返回给表示层。业务逻辑层和数据访问层:业务逻辑层BLL通过实现IBLL接口定义的方法来处理系统的各种业务逻辑,如退款处理、消息回复等;当需要调用数据库时,
数据访问层集成在Nhibernate框架中实现数据持久化,所有组件部署在面向切面编程的spring.NET框架中进行管理、维护和执行。spring.NET框架将分立的组件组装在一起,给后期的扩展和维护带来极大的方便。模型:层间数据交互的媒介。架构实现2.1 表示层实现(1)界面整体布局设计。基于JavaScript的ExtJS框架在界面布局方面做得非常好,广泛应用于Web后台管理系统的开发. 系统界面实现选项常用的边框布局将界面分为东、南、西、北、中五个部分。指定 region 参数来指定其子元素的具体位置。其中,必须使用中心区域,中心区域会自动填充其他区域的剩余空间。(2)表单设计与验证。ExtJS对表单设计也很实用。手机号码是否为空、字符、数字等基本验证方法,有人性化提示表单采用平行布局, layout属性设置为column,表单控件分为5列,在formpanel的items中指定,每列设置columnWidth,指定列总宽度的百分比;然后在每列在items中输入controls,通过xtype指定每个控件的类型;然后设置allowbank,
如果allowbank属性设置为false,当鼠标移离控件时边框为红色,当鼠标移到控件上时会出现错误信息。这种提示方式更容易让用户接受,提升用户体验。(3)数据提交方式。当使用ExtJS框架实现系统表现层时,数据提交采用以下两种方式:表单提交。这样就不需要获取内容值了表单的控件一一控制,但是一旦将所有的值,也就是整个表单的值,一起提交给后端服务器,提高了响应速度;Ajax技术提交,通过Ajax向服务器提交数据技术,将要提交的参数以name的格式放入params中:value 实现网页的异步更新。2.2 业务逻辑层实现业务逻辑层是整个Web系统的核心部分,位于控制器之下,数据访问层之上。通常,控制器调用业务逻辑接口层,业务逻辑接口层定义了删除、保存、更新等方法。业务逻辑层继承了IBLL基类并实现了其中的方法来完成各种复杂服务的处理。互联网票务网站业务逻辑层主要实现退款业务处理、消息回复、统计分类和报表生成等,控制器与业务逻辑层的调用关系如图2所示。春天。NET 框架主要体现在对业务逻辑层的管理和对 Nhibernete 的集成支持。loC 设备将分散的组件组合在一起。
控制器与业务逻辑接口层耦合,控制器接受来自Spring.NET loC容器的依赖注入,防止控制器主动通过new获取其需要的业务逻辑组件,松散耦合控制器和业务逻辑组件。业务逻辑组件依赖于DAL,Spring.NET容器负责将DAL组件注入业务逻辑组件中,实现业务逻辑组件与DAL组件的松耦合。在这个系统中,Spring.NET 使用 DI 来管理和组装所有的 Objects,例如 DAL 类、业务逻辑类和控制器类。各层对象之间的依赖是通过Spring.NET的依赖注入实现的,层之间的依赖注入关系如图3所示。Spring.NET采用setter方法注入,即在Controller控制器类中创建所需的BLL对象,并为该对象添加setter/getter方法。创建Object实例的工作不再由调用者来完成,而是由Spring.NET容器统一管理各层的实现类,减少了组件之间的耦合,提高了代码的复用性。2.3 数据访问层和数据持久层实现数据访问层DAL负责与数据库交互,位于业务逻辑层之下。当BLL数据访问接口层为IDAL时,通过工厂模式DALfactory创建调用方法,
业务逻辑层和数据访问层的调用关系如图4所示。 IDAL接口层引入了Nhibernate对象/关系数据库映射工具,数据以对象的形式进行传递,不关心是否底层数据库是 SQL server 或 Oracle 或其他类型的数据库。完成Nhibernate集成NHibernate后,通过配置文件设置HibernateTemplate使用的SessionFactory,就可以使用find()、save()、delete()、saveOrUpdate()等函数来操作数据库,方便开发者使用 Spring.NET Nhibernete 甚至更简单 [15]。在开发过程中还有一个定义:对于单表操作的业务逻辑比较简单,Nhibernate的操作函数用于操作数据库;而当逻辑比较复杂,事务较多时,就使用数据库的存储过程来解决。这样做的好处是,当项目逻辑发生变化时,只需要修改数据库中的存储过程,无需更新代码逻辑。结语 本文以客运企业售票模式的转型为切入点,探讨了售票后台管理系统开发的系统层次结构,给出了详细的系统架构设计并说明了具体实现。在系统架构的设计和实现中,详细的分层有利于代码复用和后期维护,
系统采用B/S结构模式,使用过程中无需安装。只需在浏览器中输入域名,减少前期工作。目前,广东省部分客运企业已采用该系统作为互联网售票网站的后台管理系统。该管理系统具有以下特点:(1) 实用。网站后台管理系统根据实际需要对复杂的业务逻辑进行了简化和合理化。用户可以方便地录入、查询、编辑、统计和执行各类信息。下载. 系统有效管理海量数据,保证数据的准确性、一致性和完整性。(2)效率高。应用响应速度快,使用方便,业务和数据处理能力强。(3)安全性。将服务器托管在机房设施齐全、网络环境优质、宽带资源丰富的服务器托管中心,实现安全、可靠、稳定、高效的运行。另外还要考虑安全性系统数据,防止非法访问系统核心业务数据。当用户登录时,系统会自动检测用户的角色,并根据用户的组织和职位职责设置不同的权限。(4)友好界面操作简单 应用系统 界面简洁,操作方便,例如树状的操作结构、信息表、数据校验失败后的提示效果等,用户反馈良好。参考:[1] 张书文.客运网络售票系统的设计与实现[D]. 成都:电子科技大学,2012. [2] 欧阳松寿.铁路客运售票模式研究[D].北京:北京交通大学,2007. [3] 刘卓宇。省际长途客运网络售票系统设计与实现[D]. 上海:复旦大学,2013. [4] 张少林.基于JavaEE5系统的网络化票务系统设计与实现[D]. 天津:天津大学,2008. [美国] JerrfreyRichter.Microsoft.NET Framework 程序设计[M].修订版。李建中,译。北京:清华大学出版社,2003:1018. [6] 李庆发.Microsoff.NET 技术策略全面探索[M]. 北京:中国青年出版社,2001. 蓝宝石固相反应处理机理分析 建筑建筑学研究教学改革的实践与探索 数据源维护技术在继电保护信息系统中的应用探索与分析焦煤配煤PLC控制系统的设计与应用 一种红酸汤发酵坛 搅拌机关键部件及快速接头管接头设计专利技术综述。配电网模块化故障处理策略研究 新形势下供配电系统负荷计算与无功补偿[J]. 我国计算机科学技术的发展趋势。探索建筑垃圾以提高土壤渗透性。二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 查看全部
网站内容管理系统后台 设计(,:,系统,架构设计,设计实现本文为Word文档)
票务网站后台管理系统架构设计与实现 关键词:票务、网站、后台、后台管理系统、管理、管理系统、系统、系统架构、架构设计、票务网站设计、实现后台管理系统架构设计与实现本文为Word文档,感谢您的关注!摘要 摘要:互联网售票模式受到追捧并迅速发展。传统客运企业建立互联网售票平台需求旺盛。采用B/S结构模型,以.NET为开发平台,分析了三层架构的不足,结合MVC设计模型,探讨了四层架构模型。增加IBLL业务接口层和IDAL数据接口层,集成ExtJS、Spring.NET、Nhibernate技术框架,实现基于四层架构的客运企业互联网售票网站后台管理系统满足客运企业的票务需求。关键词关键词:三层架构;MVC; 四层架构;ExtJS; Spring.NET; Nhibernate DOIDOI: 10.11907/rjdk.171044 TP319 A16727800 (2017) 005009603 简介 随着互联网的快速发展,航空公司和铁路相继实现了网上售票问题,大大缓解了购票,传统客运行业也急需建立线上购票平台。
大多数 Web 系统开发依赖于非常成熟的 J2EE 平台 [14]。Microsoft 的 .NET Framework 很受欢迎,因为它支持多种编程语言。通过创建跨语言公共API集,.NET框架可以实现跨语言继承、错误处理功能和调试功能,大大提高了开发效率[56]。软件系统开发中经常使用一些流行的技术框架,如基于脚本语言JavaScript开发的ExtJS框架,可以快速开发出丰富的界面效果[7];专注于.Net企业应用开发的Spring.NET框架,IoC(Inversion Control,反转控制,逆向控制)和AOP(Aspect Oriented Pogramming,面向方面编程)减少了类之间的耦合,使程序更加灵活和可扩展[89];基于.Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,SQL语句自动生成时操作数据库,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,数据库启动时自动生成SQL语句操作来保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。Net为关系型数据库的对象持久化类库Nhibernate,从数据库底层将.Net对象持久化到关系型数据库,代码只与对象关联,数据库启动时自动生成SQL语句操作来保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。从数据库底层将.Net对象持久化到关系数据库,代码只与对象关联,操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。从数据库底层将.Net对象持久化到关系数据库,代码只与对象关联,操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,这简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。并且在操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。并且在操作数据库时自动生成SQL语句,保证对象提交到正确的表和字段,简化了程序开发过程,缩短了开发时间[1011]。目前,Web系统开发一般采用分层架构。三层架构是最流行的分层模型。整个系统架构分为用户界面层、业务逻辑层、数据访问层。接入层)[12]。业务逻辑层和数据访问层。接入层)[12]。业务逻辑层和数据访问层。接入层)[12]。
与MVC(ModelViewController)设计模式不同,它将Model细分为BLL、DAL、Model,体现了层次化的“低耦合高内聚”。虽然这种分层模型在开发中被广泛使用,但是所有项目都使用三层架构也无一例外的存在以下缺点:(1)在数据访问层和业务逻辑层存在不足。由于方法定义和执行代码在同一个页面,业务层在从Web传送内容时需要对内容进行处理,需要编写大量代码,执行到数据访问层时也是如此,不利于访问不同的数据库,增加开发工作量。(2) 典型的大型三层架构不利于维护。分层不够细致,容易影响整体,一个模块的变化会影响其他模块的变化,系统升级或维护困难,成本增加。在分析三层架构缺失的基础上,基于Web的发展现状,结合客运企业网站的特点和需求,提出了四层架构设计系统架构设计1. 1MVC设计模式MVC模式,即model-view-controller,强调复杂的web应用系统分为三个层次:模型、视图和控制器进行开发[13]。视图对应系统的界面,负责接收用户请求并显示后台处理结果;模型对应系统中的数据和业务逻辑处理;控制器对应系统在输入输出控制、用户请求处理和数据同步显示。
每个核心组件的任务被明确分配和单独处理,减少了处理数据和显示数据之间的耦合[14]。与三层架构相比,这种分层模型更像是基于页面分层的设计模型,而三层架构是基于业务逻辑的架构系统。1.2 四层架构设计票务网站后台管理系统将MVC设计模型与三层架构相结合,形成了四层架构。在常用的三层架构模式中,UI界面层采用MVC模式,舍弃MVC模式Model,取View DAL来完成,在业务逻辑层增加了业务逻辑接口层IBLL,并增加了数据接口层 IDAL 到数据访问层。, w设计如图1所示。从上到下,表示层在客户端,即用户使用的PC端,其他层在服务器端。用户在访问系统时通过HTTP协议请求服务器资源。展示层:使用ExtJS框架实现界面展示。控制层:在接口层接收用户的各种请求并转发到下一层进行业务逻辑处理,并将最终的处理结果返回给表示层。业务逻辑层和数据访问层:业务逻辑层BLL通过实现IBLL接口定义的方法来处理系统的各种业务逻辑,如退款处理、消息回复等;当需要调用数据库时,
数据访问层集成在Nhibernate框架中实现数据持久化,所有组件部署在面向切面编程的spring.NET框架中进行管理、维护和执行。spring.NET框架将分立的组件组装在一起,给后期的扩展和维护带来极大的方便。模型:层间数据交互的媒介。架构实现2.1 表示层实现(1)界面整体布局设计。基于JavaScript的ExtJS框架在界面布局方面做得非常好,广泛应用于Web后台管理系统的开发. 系统界面实现选项常用的边框布局将界面分为东、南、西、北、中五个部分。指定 region 参数来指定其子元素的具体位置。其中,必须使用中心区域,中心区域会自动填充其他区域的剩余空间。(2)表单设计与验证。ExtJS对表单设计也很实用。手机号码是否为空、字符、数字等基本验证方法,有人性化提示表单采用平行布局, layout属性设置为column,表单控件分为5列,在formpanel的items中指定,每列设置columnWidth,指定列总宽度的百分比;然后在每列在items中输入controls,通过xtype指定每个控件的类型;然后设置allowbank,
如果allowbank属性设置为false,当鼠标移离控件时边框为红色,当鼠标移到控件上时会出现错误信息。这种提示方式更容易让用户接受,提升用户体验。(3)数据提交方式。当使用ExtJS框架实现系统表现层时,数据提交采用以下两种方式:表单提交。这样就不需要获取内容值了表单的控件一一控制,但是一旦将所有的值,也就是整个表单的值,一起提交给后端服务器,提高了响应速度;Ajax技术提交,通过Ajax向服务器提交数据技术,将要提交的参数以name的格式放入params中:value 实现网页的异步更新。2.2 业务逻辑层实现业务逻辑层是整个Web系统的核心部分,位于控制器之下,数据访问层之上。通常,控制器调用业务逻辑接口层,业务逻辑接口层定义了删除、保存、更新等方法。业务逻辑层继承了IBLL基类并实现了其中的方法来完成各种复杂服务的处理。互联网票务网站业务逻辑层主要实现退款业务处理、消息回复、统计分类和报表生成等,控制器与业务逻辑层的调用关系如图2所示。春天。NET 框架主要体现在对业务逻辑层的管理和对 Nhibernete 的集成支持。loC 设备将分散的组件组合在一起。
控制器与业务逻辑接口层耦合,控制器接受来自Spring.NET loC容器的依赖注入,防止控制器主动通过new获取其需要的业务逻辑组件,松散耦合控制器和业务逻辑组件。业务逻辑组件依赖于DAL,Spring.NET容器负责将DAL组件注入业务逻辑组件中,实现业务逻辑组件与DAL组件的松耦合。在这个系统中,Spring.NET 使用 DI 来管理和组装所有的 Objects,例如 DAL 类、业务逻辑类和控制器类。各层对象之间的依赖是通过Spring.NET的依赖注入实现的,层之间的依赖注入关系如图3所示。Spring.NET采用setter方法注入,即在Controller控制器类中创建所需的BLL对象,并为该对象添加setter/getter方法。创建Object实例的工作不再由调用者来完成,而是由Spring.NET容器统一管理各层的实现类,减少了组件之间的耦合,提高了代码的复用性。2.3 数据访问层和数据持久层实现数据访问层DAL负责与数据库交互,位于业务逻辑层之下。当BLL数据访问接口层为IDAL时,通过工厂模式DALfactory创建调用方法,
业务逻辑层和数据访问层的调用关系如图4所示。 IDAL接口层引入了Nhibernate对象/关系数据库映射工具,数据以对象的形式进行传递,不关心是否底层数据库是 SQL server 或 Oracle 或其他类型的数据库。完成Nhibernate集成NHibernate后,通过配置文件设置HibernateTemplate使用的SessionFactory,就可以使用find()、save()、delete()、saveOrUpdate()等函数来操作数据库,方便开发者使用 Spring.NET Nhibernete 甚至更简单 [15]。在开发过程中还有一个定义:对于单表操作的业务逻辑比较简单,Nhibernate的操作函数用于操作数据库;而当逻辑比较复杂,事务较多时,就使用数据库的存储过程来解决。这样做的好处是,当项目逻辑发生变化时,只需要修改数据库中的存储过程,无需更新代码逻辑。结语 本文以客运企业售票模式的转型为切入点,探讨了售票后台管理系统开发的系统层次结构,给出了详细的系统架构设计并说明了具体实现。在系统架构的设计和实现中,详细的分层有利于代码复用和后期维护,
系统采用B/S结构模式,使用过程中无需安装。只需在浏览器中输入域名,减少前期工作。目前,广东省部分客运企业已采用该系统作为互联网售票网站的后台管理系统。该管理系统具有以下特点:(1) 实用。网站后台管理系统根据实际需要对复杂的业务逻辑进行了简化和合理化。用户可以方便地录入、查询、编辑、统计和执行各类信息。下载. 系统有效管理海量数据,保证数据的准确性、一致性和完整性。(2)效率高。应用响应速度快,使用方便,业务和数据处理能力强。(3)安全性。将服务器托管在机房设施齐全、网络环境优质、宽带资源丰富的服务器托管中心,实现安全、可靠、稳定、高效的运行。另外还要考虑安全性系统数据,防止非法访问系统核心业务数据。当用户登录时,系统会自动检测用户的角色,并根据用户的组织和职位职责设置不同的权限。(4)友好界面操作简单 应用系统 界面简洁,操作方便,例如树状的操作结构、信息表、数据校验失败后的提示效果等,用户反馈良好。参考:[1] 张书文.客运网络售票系统的设计与实现[D]. 成都:电子科技大学,2012. [2] 欧阳松寿.铁路客运售票模式研究[D].北京:北京交通大学,2007. [3] 刘卓宇。省际长途客运网络售票系统设计与实现[D]. 上海:复旦大学,2013. [4] 张少林.基于JavaEE5系统的网络化票务系统设计与实现[D]. 天津:天津大学,2008. [美国] JerrfreyRichter.Microsoft.NET Framework 程序设计[M].修订版。李建中,译。北京:清华大学出版社,2003:1018. [6] 李庆发.Microsoff.NET 技术策略全面探索[M]. 北京:中国青年出版社,2001. 蓝宝石固相反应处理机理分析 建筑建筑学研究教学改革的实践与探索 数据源维护技术在继电保护信息系统中的应用探索与分析焦煤配煤PLC控制系统的设计与应用 一种红酸汤发酵坛 搅拌机关键部件及快速接头管接头设计专利技术综述。配电网模块化故障处理策略研究 新形势下供配电系统负荷计算与无功补偿[J]. 我国计算机科学技术的发展趋势。探索建筑垃圾以提高土壤渗透性。二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 二硬薄煤层综采技术试验研究[J]. 低应变基桩检测在建筑施工中的应用分析 浅谈煤矿安全生产与应急管理建设。探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。* 探索煤焦油加工技术进展及发展措施。低速永磁谢谢阅读下载 *资源和资料来自网络。如果本文侵犯了您的权益,请在本站留言或发布信息。我会尽快删除它。*
网站内容管理系统后台 设计(网域高科通用企业网站自助建站管理系统中英繁灰色风格版免费下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-12-26 01:14
基本介绍
域高科技通用企业网站管理系统中英汉灰色风格版免费下载,公司网站模板下载,后台地址/admin,后台账号admin密码为admin。企业网站管理系统、公司、企业网站自助式网站管理系统源代码,免费 公司网站系统、企业网站系统、企业网站系统源代码官方下载版。是国内最知名的企业网站管理系统,功能强大,网站模板精美。是企业网站自建推荐的好网站程序,ASP经典源码。各大中小公司、企事业单位,不再为网络公司承担高昂的网站建设成本,而且只花几百元就可以拥有自己的专业企业网站。企业网站管理系统,公司网站模板,公司网站首页模板,由企业网站建设专家自主研发。以大中小型企业和企业单位实现企业信息化为目标,企业互联网接入、企业电子化、企业信息化管理等需求进入定向发展,适用于各行各业的企业。公司自建网站,如机械设备公司网站、电子公司网站模板、汽车公司网站系统、照明公司网站源代码、安防公司网站模板、包装公司网站模板、印刷厂网站源代码、能源公司、商务服务、人才市场、中介公司模板、广告设计、制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》
中英汉灰色风格版域高科技通用企业网站管理系统免费下载,具有对公司产品和服务的宣传、介绍、展示、推广、销售、网上电子商务业务的发展,并实现利润。最终目标。任意设置会员等级和浏览权限,精确到每条记录。这无疑是希望不同内容对非查看对象开放的最佳解决方案。独特而富有创意的其他信息无限扩展栏目,将是发布固定栏目无法分类的其他信息的绝佳方式。完善的网站子模块,如企业简历、企业文化、企业新闻、行业资讯、产品展示、下载中心、企业荣誉、营销网络、人才招聘、客户留言、会员中心,充分考虑公司、企业中英文网站管理系统的一般要求。全后台管理,后台功能齐全,使用维护方便。域名公司网站管理系统、企业网站内容管理系统、系统集成公司、全套企业网站模板、企业网站模板图片、网站模板、网站模板下载、个人网站模板、netsoft公司网站管理系统、免费网站管理系统、企业网站系统,学校网站管理系统,asp网站管理系统,公司自建网站管理系统,asp公司网站系统网站,公司管理系统,政府网站管理系统, 公司企业网站管理系统,电脑公司系统下载,个人网站系统,企业网站系统官网,asp网站管理系统,asp网站系统,网站生成系统,网站源码,网站源码下载无论是生产,销售,它仍然是一家以服务为导向的大、中、小型公司。只要公司网站管理员会打字,就会搭建专业的公司、企业网站,随时管理网站内容。当公司信息介绍的内容过长,需要多次滚动时,可以考虑对里面的内容进行分页。可以清除和重置流量统计信息。信息暂存功能,即 暂时存放一些暂时不需要发布的内容,不删除,以后再重新打开。所有前端提交的表单都经过防刷新处理,有效过滤垃圾提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。有效过滤垃圾邮件提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。有效过滤垃圾邮件提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。
免费的网站模板。msSQL版,企业公司网站系统中文msSQL版,全屏中英文繁体SQL版,全屏中文SQL版。企业网站管理系统信息模块化处理,网站速度超快。我们企业网站源码的前端内容栏目结构清晰,便于访问者查看想要的内容。它也是搜索引擎最喜欢的网页结构。我相信我会很乐意光顾您使用此系统建立的网站。公司网站管理系统的后台管理也结构清晰,便于管理,提高效率。本公司企业网站自助站管理系统源码。漂亮的前台,强大的网站后台管理功能,自助前台相关栏目。人机交互数据输入界面非常干净清爽,我们坚信这是一流的设计理念。
所有信息内容在线编辑,像WORD一样简单、直观、完整,几乎可以完成你想要的所有效果。企业网站模板下载,企业网站源码下载,企业网站模块下载,企业网站,企业网站模板下载,小型企业网站模板,韩国网站模板,企业模板,免费网站模板,学校网站模板,公司网站模板,企业网站模板,asp网站模板,asp生成html网站模板,asp公司,企业网站网站程序,企业网站页面模板,门户网站模板,公司网站模板下载,asp公司网站模板,广告公司网站模板,网络公司网站模板,公司内部网站模板,免费的公司网站模板,
企业网站管理系统后台新增功能:
1. 公司简介栏目(如:组织机构、成长历程等)可在后台自由增删。栏目内容采用全新编辑器,功能更强大,更方便;
2. 增加了在线编辑器管理的管理功能;
3.企业文化管理使用更强大的在线编辑器;
4. 营销网使用更强大的在线编辑器;
5. 人才管理中的招聘要求增加了在线编辑功能,管理更方便;
6. 人才战略使用更强大的在线编辑器。
7.同类产品的创新用户可以在后台管理前端的栏目和菜单项,用户认为不想或不想添加栏目和菜单的都可以在后台进行;
8. 后台添加询价处理价格回复。回复后,前台注册用户可查询产品价格;
后台的主要功能如下:
一、系统管理:管理员管理,可以添加管理员和修改管理员密码;发布网站公告;进行网站配置;网站统计和数据库备份。为保证您的数据安全,本系统采用数据库备份功能;上传文件管理,管理添加产品时上传的图片等文件。
二、企业信息:可以设置和修改企业的各种信息和介绍。
三、产品管理:产品品类新修改管理、产品添加修改和产品审核。
四、询价管理:查看详细信息和询价处理。
五、下载中心:可以分类添加各种文件,比如驱动下载、技术文档下载等。
六、会员管理:查看、修改、删除会员信息,以及锁定和解锁功能。在线给会员发信!
七、新闻管理:可分为大新闻和小新闻,不再受新闻栏目的限制。
八、留言管理:管理信息反馈和注册会员留言,注册会员留言可在线回复,未注册会员可使用在线留言功能回复。
九、荣誉管理:新增、修改企业荣誉栏信息。添加了关于修改企业形象栏的信息。
十、人才管理:发布和修改招聘信息,管理人才战略栏目,管理申请。
10、一、营销网络:修改营销网络栏目信息。
十二、 调查管理:发布和修改调查。
十三、 菜单管理:用户可以在线添加、删除、修改和隐藏前台的菜单栏和菜单项。
十个四、友情链接:添加和修改友情链接,支持图片友情链接,必须使用图片链接改调用ShowFriendLinks(2,10,10,2)在图片中调用ShowFriendLinks inc/foot.asp 文件(1,10,10,2) 就可以了。
十五、模板管理:可以自己选择已有的模板,也可以导入第三方模板。 查看全部
网站内容管理系统后台 设计(网域高科通用企业网站自助建站管理系统中英繁灰色风格版免费下载)
基本介绍

域高科技通用企业网站管理系统中英汉灰色风格版免费下载,公司网站模板下载,后台地址/admin,后台账号admin密码为admin。企业网站管理系统、公司、企业网站自助式网站管理系统源代码,免费 公司网站系统、企业网站系统、企业网站系统源代码官方下载版。是国内最知名的企业网站管理系统,功能强大,网站模板精美。是企业网站自建推荐的好网站程序,ASP经典源码。各大中小公司、企事业单位,不再为网络公司承担高昂的网站建设成本,而且只花几百元就可以拥有自己的专业企业网站。企业网站管理系统,公司网站模板,公司网站首页模板,由企业网站建设专家自主研发。以大中小型企业和企业单位实现企业信息化为目标,企业互联网接入、企业电子化、企业信息化管理等需求进入定向发展,适用于各行各业的企业。公司自建网站,如机械设备公司网站、电子公司网站模板、汽车公司网站系统、照明公司网站源代码、安防公司网站模板、包装公司网站模板、印刷厂网站源代码、能源公司、商务服务、人才市场、中介公司模板、广告设计、制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》制作公司网站模板下载。金融、保险公司网站、展览公司网站源代码、教育培训协会网站模板下载、软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》软件公司网站整个网站源代码。域域高新技术企业网站管理系统 公司网站免费版采用asp+access开发。数据库容量大,运行稳定,运行速度快,安全性能优良,功能更强大。是一款通用的公司、企业自助式网站管理系统,调试请参考《IIS安装与操作手册》
中英汉灰色风格版域高科技通用企业网站管理系统免费下载,具有对公司产品和服务的宣传、介绍、展示、推广、销售、网上电子商务业务的发展,并实现利润。最终目标。任意设置会员等级和浏览权限,精确到每条记录。这无疑是希望不同内容对非查看对象开放的最佳解决方案。独特而富有创意的其他信息无限扩展栏目,将是发布固定栏目无法分类的其他信息的绝佳方式。完善的网站子模块,如企业简历、企业文化、企业新闻、行业资讯、产品展示、下载中心、企业荣誉、营销网络、人才招聘、客户留言、会员中心,充分考虑公司、企业中英文网站管理系统的一般要求。全后台管理,后台功能齐全,使用维护方便。域名公司网站管理系统、企业网站内容管理系统、系统集成公司、全套企业网站模板、企业网站模板图片、网站模板、网站模板下载、个人网站模板、netsoft公司网站管理系统、免费网站管理系统、企业网站系统,学校网站管理系统,asp网站管理系统,公司自建网站管理系统,asp公司网站系统网站,公司管理系统,政府网站管理系统, 公司企业网站管理系统,电脑公司系统下载,个人网站系统,企业网站系统官网,asp网站管理系统,asp网站系统,网站生成系统,网站源码,网站源码下载无论是生产,销售,它仍然是一家以服务为导向的大、中、小型公司。只要公司网站管理员会打字,就会搭建专业的公司、企业网站,随时管理网站内容。当公司信息介绍的内容过长,需要多次滚动时,可以考虑对里面的内容进行分页。可以清除和重置流量统计信息。信息暂存功能,即 暂时存放一些暂时不需要发布的内容,不删除,以后再重新打开。所有前端提交的表单都经过防刷新处理,有效过滤垃圾提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。有效过滤垃圾邮件提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。有效过滤垃圾邮件提交。本系统是基于asp+mssql技术开发的电子商务平台。是一款安全、稳定、快速、全自动化、全智能的在线管理、维护、更新企业网站管理系统。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。提供可下载的全站、程序源代码,功能齐全,欢迎下载使用。企业网站管理系统功能将更加完善,真正为大家在公司和企业网站建设中带来安全、稳定、高效。
免费的网站模板。msSQL版,企业公司网站系统中文msSQL版,全屏中英文繁体SQL版,全屏中文SQL版。企业网站管理系统信息模块化处理,网站速度超快。我们企业网站源码的前端内容栏目结构清晰,便于访问者查看想要的内容。它也是搜索引擎最喜欢的网页结构。我相信我会很乐意光顾您使用此系统建立的网站。公司网站管理系统的后台管理也结构清晰,便于管理,提高效率。本公司企业网站自助站管理系统源码。漂亮的前台,强大的网站后台管理功能,自助前台相关栏目。人机交互数据输入界面非常干净清爽,我们坚信这是一流的设计理念。
所有信息内容在线编辑,像WORD一样简单、直观、完整,几乎可以完成你想要的所有效果。企业网站模板下载,企业网站源码下载,企业网站模块下载,企业网站,企业网站模板下载,小型企业网站模板,韩国网站模板,企业模板,免费网站模板,学校网站模板,公司网站模板,企业网站模板,asp网站模板,asp生成html网站模板,asp公司,企业网站网站程序,企业网站页面模板,门户网站模板,公司网站模板下载,asp公司网站模板,广告公司网站模板,网络公司网站模板,公司内部网站模板,免费的公司网站模板,
企业网站管理系统后台新增功能:
1. 公司简介栏目(如:组织机构、成长历程等)可在后台自由增删。栏目内容采用全新编辑器,功能更强大,更方便;
2. 增加了在线编辑器管理的管理功能;
3.企业文化管理使用更强大的在线编辑器;
4. 营销网使用更强大的在线编辑器;
5. 人才管理中的招聘要求增加了在线编辑功能,管理更方便;
6. 人才战略使用更强大的在线编辑器。
7.同类产品的创新用户可以在后台管理前端的栏目和菜单项,用户认为不想或不想添加栏目和菜单的都可以在后台进行;
8. 后台添加询价处理价格回复。回复后,前台注册用户可查询产品价格;
后台的主要功能如下:
一、系统管理:管理员管理,可以添加管理员和修改管理员密码;发布网站公告;进行网站配置;网站统计和数据库备份。为保证您的数据安全,本系统采用数据库备份功能;上传文件管理,管理添加产品时上传的图片等文件。
二、企业信息:可以设置和修改企业的各种信息和介绍。
三、产品管理:产品品类新修改管理、产品添加修改和产品审核。
四、询价管理:查看详细信息和询价处理。
五、下载中心:可以分类添加各种文件,比如驱动下载、技术文档下载等。
六、会员管理:查看、修改、删除会员信息,以及锁定和解锁功能。在线给会员发信!
七、新闻管理:可分为大新闻和小新闻,不再受新闻栏目的限制。
八、留言管理:管理信息反馈和注册会员留言,注册会员留言可在线回复,未注册会员可使用在线留言功能回复。
九、荣誉管理:新增、修改企业荣誉栏信息。添加了关于修改企业形象栏的信息。
十、人才管理:发布和修改招聘信息,管理人才战略栏目,管理申请。
10、一、营销网络:修改营销网络栏目信息。
十二、 调查管理:发布和修改调查。
十三、 菜单管理:用户可以在线添加、删除、修改和隐藏前台的菜单栏和菜单项。
十个四、友情链接:添加和修改友情链接,支持图片友情链接,必须使用图片链接改调用ShowFriendLinks(2,10,10,2)在图片中调用ShowFriendLinks inc/foot.asp 文件(1,10,10,2) 就可以了。
十五、模板管理:可以自己选择已有的模板,也可以导入第三方模板。
网站内容管理系统后台 设计(管理系统:内容管理系统的选型(社区系统)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-12-24 06:05
抽象的:
内容管理系统概述
内容管理系统的选择
广告管理系统选型
论坛/社区系统选择
所见即所得的编辑器选择
图片上传和文件管理组件
关键词:“内容管理系统” cms 内容管理系统
内容管理系统概述
内容管理系统是一个非常广泛的概念:从商业门户网站的新闻系统到个人Weblog,一切都可以称为发布系统。
框架类型:不收录任何应用实现,但提供底层框架。具体应用需要一定程度的二次开发,比如Cocoon、Vignette;
应用类型:是一个特定的面向类型的应用实现,已经收录了新闻/评论管理、投票、论坛、WIKI等一些子系统。例如:postNuke xoops等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:根据现有系统复制自己的需求是非常不可取的。访问量、访问控制和各种功能要求。各个模块和功能搞清楚后,再去网上找类似的实现:你会发现其实每个环节到现在都有比较成熟的实现,还在完善和发展中。如果不是:您的需求太特殊,或者您可以尝试将它们分解为更小的系统组合。
内容管理系统分为以下几个层次:每个层次都有不同的优先级
后台业务子系统管理(管理优先级:内容管理):新闻录入系统、BBS论坛子系统、全文检索子系统等,方便管理者为不同系统录入内容:所见即所得的编辑管理界面等,一目了然业务逻辑:各个子系统的权限控制机制等;
Portal系统(性能优先:模板管理):大部分最终输出页面:网站首页、子频道/主题页面、新闻详情页一般都是各种后端子系统模块的各种组合,本次发布组合逻辑非常丰富,由Portal系统负责以上后端子系统的组合性能管理;
前端发布(效率优先:发布管理):面向终端用户的缓存发布,以及搜索引擎蜘蛛网址设计等...
内容管理与展示分离:很多完整的cms系统没有将各个后端子系统从Portal设计中分离出来,这样Portal层的模板展示管理和新闻子系统的内容管理逻辑混合在一起。甚至BBS等子系统的管理也是高度耦合的,整个系统会显得非常复杂。而且,这样的系统各个子系统捆绑的比较死,后台很难改模块。但是,如果将各个后端子系统的内容管理逻辑与前端的性能/发布分离,那么Portal与后端子系统的关系就只是数据传输关系:
内容管理和数据分发分离:设计Portal系统时需要注意Cache Friendly的设计:cms后台管理和发布机制,不要想太多“效率”,只要最终页面的输出设计更加Cacheable,效率问题可以通过更加前端的专用缓存服务器来解决。
另外,除了终端浏览器用户,我们还应该关注搜索引擎友好的URL设计:通过URL REWRITE重定向或者基于PATH_INFO的参数分析,动态网页在链接(URI ) 网站的目录结构,方便搜索引擎搜索的内容收录;
内容管理系统的选择
cms行业研究
cms讨论邮件列表
商业软件和开源项目列表:
推荐:基于 XML 的发布框架
具体的实现复杂度可能根据不同的需求而有所不同,但是系统越大,分工越多:尽可能将内容(数据)、性能(模板)和应用逻辑(程序)分开并管理好这三者。
门户---门户系统
开源项目:
Apache 软件基金会:雅加达 JetSpeed1.3
JetSpeed主页:
JetSpeed Portlet API:
商业软件:
BEA WebLogic 门户-
IBM Websphere Portal-
oracle 门户开发工具包-
其他:
PSML-
BEA:Web 逻辑门户 4.0
IBM:WebSphere Portal 2.1
iPlanet:iPlanet 门户服务器 3.0
甲骨文:甲骨文 9i 门户
SAP 门户:
离心传送门:
参考:
Wafer:Java开发框架研究
Portal系统相关开发框架:
广告管理系统
广告系统和内容的分离可以大大降低系统之间的关联度。
专业行业研究网站:
相关厂商和开源项目:
推荐:
更实用
免费基于日志记录和定期导入MYSQL统计信息,可加载超过500,000个请求/小时
如果您看重广告的第三方特性,可以选择第三方服务:
论坛/社区系统
关键词:BBS 论坛
论坛软件介绍:
推荐:
PHP + MySQL 开源
PHP + MySQL 已付费商业支持 85-160$
商业论坛系统,1000$-2500$ 扩展应用知识库
基于Java
所见即所得编辑器
在内容录入管理方面,所见即所得更重要,可以大大简化系统中对排版和排版的要求。
基于浏览器的WYSIWYG(所见即所得)编辑器是cms编辑工具设计的主要考虑因素。目前主要是通过JAVASCRIPT调用IE或其他浏览器的内置方法来实现的。其中,基于IE5.5浏览器的实现最为简洁。这是一个完整的例子:
构建 WYSIWYG HTML 编辑器第 1/2 部分
构建 WYSIWYG HTML 编辑器第 2/2 部分
主要功能:
JAVASCRIPT可以实现的基本功能:粗体、斜体、居中、添加链接、添加图片、模式切换:在HTML和文本模式之间切换,
文字垃圾代码过滤
图片上传接口:图片上传最好通过其他独立模块实现。
选择指数:
不依赖服务端代码:只通过JAVASCRIPT或客户端控件实现代码,保证以后系统迁移的方便。
WORD垃圾代码过滤
可视化编辑器完成:
推荐:
图片/文件上传格式
最好使用单独的服务来解决图片和文件等非结构化数据。这样可以大大简化cms本身的复杂度。
推荐:
上传文件:
Apache 公共项目
ImageJ:图像处理缩略图生成和水印等。
关于Blog系统的选择,目前主流的基于PHP的有:
· 核3.0
· Pmachine 2.3
· B2evolution 0.9.0.3
· 机缘巧合0.6
· WordPress 1.2
· 博客0.7.3
· PLog 0.3.1
· 简单的 .9
· 文本模式1.18a 查看全部
网站内容管理系统后台 设计(管理系统:内容管理系统的选型(社区系统)(组图))
抽象的:
内容管理系统概述
内容管理系统的选择
广告管理系统选型
论坛/社区系统选择
所见即所得的编辑器选择
图片上传和文件管理组件
关键词:“内容管理系统” cms 内容管理系统
内容管理系统概述
内容管理系统是一个非常广泛的概念:从商业门户网站的新闻系统到个人Weblog,一切都可以称为发布系统。
框架类型:不收录任何应用实现,但提供底层框架。具体应用需要一定程度的二次开发,比如Cocoon、Vignette;
应用类型:是一个特定的面向类型的应用实现,已经收录了新闻/评论管理、投票、论坛、WIKI等一些子系统。例如:postNuke xoops等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:根据现有系统复制自己的需求是非常不可取的。访问量、访问控制和各种功能要求。各个模块和功能搞清楚后,再去网上找类似的实现:你会发现其实每个环节到现在都有比较成熟的实现,还在完善和发展中。如果不是:您的需求太特殊,或者您可以尝试将它们分解为更小的系统组合。
内容管理系统分为以下几个层次:每个层次都有不同的优先级
后台业务子系统管理(管理优先级:内容管理):新闻录入系统、BBS论坛子系统、全文检索子系统等,方便管理者为不同系统录入内容:所见即所得的编辑管理界面等,一目了然业务逻辑:各个子系统的权限控制机制等;
Portal系统(性能优先:模板管理):大部分最终输出页面:网站首页、子频道/主题页面、新闻详情页一般都是各种后端子系统模块的各种组合,本次发布组合逻辑非常丰富,由Portal系统负责以上后端子系统的组合性能管理;
前端发布(效率优先:发布管理):面向终端用户的缓存发布,以及搜索引擎蜘蛛网址设计等...
内容管理与展示分离:很多完整的cms系统没有将各个后端子系统从Portal设计中分离出来,这样Portal层的模板展示管理和新闻子系统的内容管理逻辑混合在一起。甚至BBS等子系统的管理也是高度耦合的,整个系统会显得非常复杂。而且,这样的系统各个子系统捆绑的比较死,后台很难改模块。但是,如果将各个后端子系统的内容管理逻辑与前端的性能/发布分离,那么Portal与后端子系统的关系就只是数据传输关系:
内容管理和数据分发分离:设计Portal系统时需要注意Cache Friendly的设计:cms后台管理和发布机制,不要想太多“效率”,只要最终页面的输出设计更加Cacheable,效率问题可以通过更加前端的专用缓存服务器来解决。
另外,除了终端浏览器用户,我们还应该关注搜索引擎友好的URL设计:通过URL REWRITE重定向或者基于PATH_INFO的参数分析,动态网页在链接(URI ) 网站的目录结构,方便搜索引擎搜索的内容收录;

内容管理系统的选择
cms行业研究
cms讨论邮件列表
商业软件和开源项目列表:
推荐:基于 XML 的发布框架
具体的实现复杂度可能根据不同的需求而有所不同,但是系统越大,分工越多:尽可能将内容(数据)、性能(模板)和应用逻辑(程序)分开并管理好这三者。
门户---门户系统
开源项目:
Apache 软件基金会:雅加达 JetSpeed1.3
JetSpeed主页:
JetSpeed Portlet API:
商业软件:
BEA WebLogic 门户-
IBM Websphere Portal-
oracle 门户开发工具包-
其他:
PSML-
BEA:Web 逻辑门户 4.0
IBM:WebSphere Portal 2.1
iPlanet:iPlanet 门户服务器 3.0
甲骨文:甲骨文 9i 门户
SAP 门户:
离心传送门:
参考:
Wafer:Java开发框架研究
Portal系统相关开发框架:
广告管理系统
广告系统和内容的分离可以大大降低系统之间的关联度。
专业行业研究网站:
相关厂商和开源项目:
推荐:
更实用
免费基于日志记录和定期导入MYSQL统计信息,可加载超过500,000个请求/小时
如果您看重广告的第三方特性,可以选择第三方服务:
论坛/社区系统
关键词:BBS 论坛
论坛软件介绍:
推荐:
PHP + MySQL 开源
PHP + MySQL 已付费商业支持 85-160$
商业论坛系统,1000$-2500$ 扩展应用知识库
基于Java
所见即所得编辑器
在内容录入管理方面,所见即所得更重要,可以大大简化系统中对排版和排版的要求。
基于浏览器的WYSIWYG(所见即所得)编辑器是cms编辑工具设计的主要考虑因素。目前主要是通过JAVASCRIPT调用IE或其他浏览器的内置方法来实现的。其中,基于IE5.5浏览器的实现最为简洁。这是一个完整的例子:
构建 WYSIWYG HTML 编辑器第 1/2 部分
构建 WYSIWYG HTML 编辑器第 2/2 部分
主要功能:
JAVASCRIPT可以实现的基本功能:粗体、斜体、居中、添加链接、添加图片、模式切换:在HTML和文本模式之间切换,
文字垃圾代码过滤
图片上传接口:图片上传最好通过其他独立模块实现。
选择指数:
不依赖服务端代码:只通过JAVASCRIPT或客户端控件实现代码,保证以后系统迁移的方便。
WORD垃圾代码过滤
可视化编辑器完成:
推荐:
图片/文件上传格式
最好使用单独的服务来解决图片和文件等非结构化数据。这样可以大大简化cms本身的复杂度。
推荐:
上传文件:
Apache 公共项目
ImageJ:图像处理缩略图生成和水印等。
关于Blog系统的选择,目前主流的基于PHP的有:
· 核3.0
· Pmachine 2.3
· B2evolution 0.9.0.3
· 机缘巧合0.6
· WordPress 1.2
· 博客0.7.3
· PLog 0.3.1
· 简单的 .9
· 文本模式1.18a
网站内容管理系统后台 设计( 一个通用的功能和需求设计模版)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-12-24 06:04
一个通用的功能和需求设计模版)
网上很多系统参考的多是业务中台,太业务化了。我做了三四个后台管理系统,从中总结了一个常用的功能和需求设计模板,供大家参考。本文适合0-2岁产品经理做基础功能设计,通俗易懂,放心食用。
后台管理系统主要是对系统产生的数据进行各种操作,或者对移动终端的内容进行配置。因此,数据的操作逃不过“增删改查”。在此基础上,扩展了“排序导出”等功能。
一、页面整体框架
可以根据前端技术选择选择对应的UI框架组件库。目前常见的UI框架有element、iview、ant-design等,这些组件库,网上有很多付费的优质资源,可以直接加载到axure中使用。我选择了一个常见的镜框样式来给大家讲解。
在该框架中,头部为功能模块,左侧为一级菜单和二级菜单,右侧为功能页面。这适用于业务越来越复杂的后端。右上角是系统设置、个人账户管理等基本功能。
二、列表
列表功能设计的要点如下:
您可以根据下表对说明进行整理,并附在原型图的右侧。
三、添加
新增功能设计要点如下:
您可以根据下表对说明进行整理,并附在原型图的右侧。
四、编辑
在定义编辑功能时,需要注意以下几点。
五、删除
删除操作属于敏感操作,注意事项与编辑类似。哪个角色有删除数据的权限需要操作记录,需要根据具体业务设置删除限制。
例如:删除一个销售员,前提是该销售名下没有关联客户,这里会扩展一个客户转移功能。
六、查询
后端查询比前端业务搜索查询简单得多。您只需要列出查询的字段和类型,然后明确交互。
查询字段名称是否需要模糊搜索,列出下拉列表选择的枚举值。交互方面是输入后是否可以查询,或者需要点击查询按钮。
七、导出八、 原型设计(极易使用的组件) 查看全部
网站内容管理系统后台 设计(
一个通用的功能和需求设计模版)

网上很多系统参考的多是业务中台,太业务化了。我做了三四个后台管理系统,从中总结了一个常用的功能和需求设计模板,供大家参考。本文适合0-2岁产品经理做基础功能设计,通俗易懂,放心食用。
后台管理系统主要是对系统产生的数据进行各种操作,或者对移动终端的内容进行配置。因此,数据的操作逃不过“增删改查”。在此基础上,扩展了“排序导出”等功能。
一、页面整体框架
可以根据前端技术选择选择对应的UI框架组件库。目前常见的UI框架有element、iview、ant-design等,这些组件库,网上有很多付费的优质资源,可以直接加载到axure中使用。我选择了一个常见的镜框样式来给大家讲解。

在该框架中,头部为功能模块,左侧为一级菜单和二级菜单,右侧为功能页面。这适用于业务越来越复杂的后端。右上角是系统设置、个人账户管理等基本功能。
二、列表

列表功能设计的要点如下:
您可以根据下表对说明进行整理,并附在原型图的右侧。

三、添加

新增功能设计要点如下:
您可以根据下表对说明进行整理,并附在原型图的右侧。

四、编辑
在定义编辑功能时,需要注意以下几点。
五、删除
删除操作属于敏感操作,注意事项与编辑类似。哪个角色有删除数据的权限需要操作记录,需要根据具体业务设置删除限制。
例如:删除一个销售员,前提是该销售名下没有关联客户,这里会扩展一个客户转移功能。
六、查询
后端查询比前端业务搜索查询简单得多。您只需要列出查询的字段和类型,然后明确交互。

查询字段名称是否需要模糊搜索,列出下拉列表选择的枚举值。交互方面是输入后是否可以查询,或者需要点击查询按钮。
七、导出八、 原型设计(极易使用的组件)


