
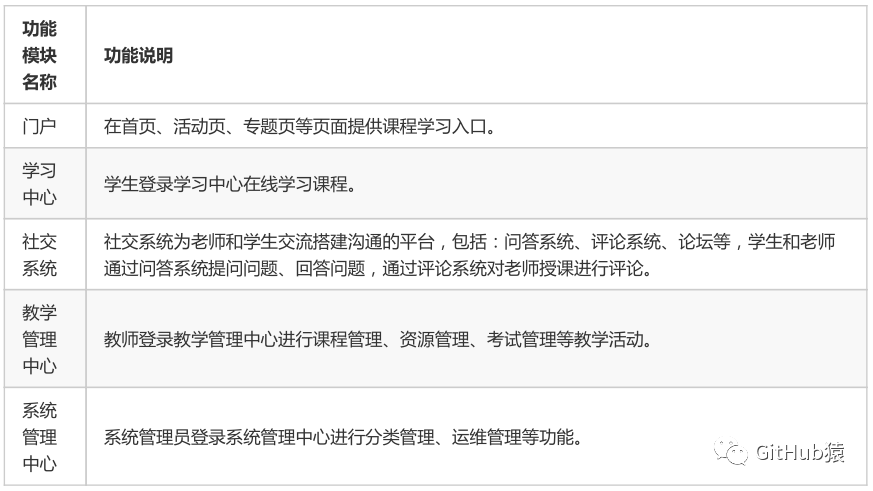
网站内容管理系统后台 设计
网站内容管理系统后台 设计(搜索引擎友好,新起点网络最大的特点把做网站和推广网站融合进来)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-04-18 09:06
企业网站作为企业的网上名片,最重要的作用是展示企业形象,宣传企业的服务或产品,所以做企业网站的关键在于如何更好地展示企业形象。公司形象与宣传公司服务或产品,要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。
完全个性化的设计,设计师通过客户提供的信息,根据客户公司的形象和企业风格设计网站,不会有完全相同的设计。网站 完成后,将在互联网上独一无二。新起点网的设计师都是具有多年工作经验的设计师。我们提倡有灵魂的设计,杜绝抄袭和简单的抄袭。
网站模块根据客户需求确定。网站的模块一般包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等,客户可以根据自己的网站需求选择相应的模块或定制。
网站的后台管理系统操作简单,功能强大。New Start Network有自己的建站系统。根据网站的页面设计,可打造操作简单、功能全面兼容的后台管理系统,方便客户随时随地管理网站,同时保证< @k17@ > 安全。
搜索引擎友好,新起点网最大的特点是网站和推广网站的融合,做出来的网站不仅好看,还容易推广。
新起点网科技会根据客户网站的需求使用相应的稳定快速的空间,同时帮助客户选择好的域名。 查看全部
网站内容管理系统后台 设计(搜索引擎友好,新起点网络最大的特点把做网站和推广网站融合进来)
企业网站作为企业的网上名片,最重要的作用是展示企业形象,宣传企业的服务或产品,所以做企业网站的关键在于如何更好地展示企业形象。公司形象与宣传公司服务或产品,要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。
完全个性化的设计,设计师通过客户提供的信息,根据客户公司的形象和企业风格设计网站,不会有完全相同的设计。网站 完成后,将在互联网上独一无二。新起点网的设计师都是具有多年工作经验的设计师。我们提倡有灵魂的设计,杜绝抄袭和简单的抄袭。
网站模块根据客户需求确定。网站的模块一般包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等,客户可以根据自己的网站需求选择相应的模块或定制。
网站的后台管理系统操作简单,功能强大。New Start Network有自己的建站系统。根据网站的页面设计,可打造操作简单、功能全面兼容的后台管理系统,方便客户随时随地管理网站,同时保证< @k17@ > 安全。
搜索引擎友好,新起点网最大的特点是网站和推广网站的融合,做出来的网站不仅好看,还容易推广。
新起点网科技会根据客户网站的需求使用相应的稳定快速的空间,同时帮助客户选择好的域名。
网站内容管理系统后台 设计(微电商后台系统权限管理,双重保障后台产品:字段设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-16 07:10
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。
网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。它自己的背景很丑陋,很难使用。完全没有考虑用户的操作习惯,流程优化不够,bug很多。
ASP网站后台设计解析
现在学习ASP语言已经很少见了,逐渐被PHP、jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。2
微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个后台设计中比较实用的方法,一定会给大家带来一些帮助。
设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。
后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱! 查看全部
网站内容管理系统后台 设计(微电商后台系统权限管理,双重保障后台产品:字段设计)
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。

网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。它自己的背景很丑陋,很难使用。完全没有考虑用户的操作习惯,流程优化不够,bug很多。

ASP网站后台设计解析
现在学习ASP语言已经很少见了,逐渐被PHP、jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。2

微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个后台设计中比较实用的方法,一定会给大家带来一些帮助。

设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。

后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
网站内容管理系统后台 设计(基于Vue3+NaiveUI的中后台管理系统模板(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-16 07:09
)
大家好,我叫xy。在上一篇文章文章中,我详细讲解了如何使用Vite2 + Vue3 + TypeScript + Pinia 搭建一套企业级开发脚手架。今天给大家分享5个基于vue3.x和Native UI的开源非常优秀的中后台管理系统模板,帮助大家快速开发中后台管理系统
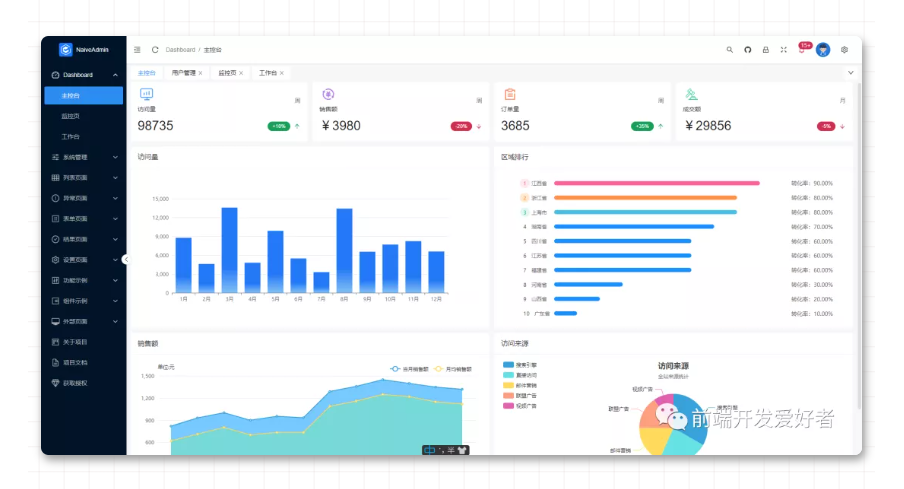
朴素的 UI 管理员
仓库地址:
简介:Naive Ui Admin 是完全免费的并且可以在商业上使用。它是基于 Vue3.0、Vite、Naive UI 和 TypeScript 的中后端解决方案。它采用最新的前端技术栈,并提炼出典型的业务模型和页面,包括二次封装组件、动态菜单、权限验证、细化权限控制等功能。它可以帮助您快速构建企业级中后端项目。我相信无论是从新技术的使用还是其他方面,都能帮到你。
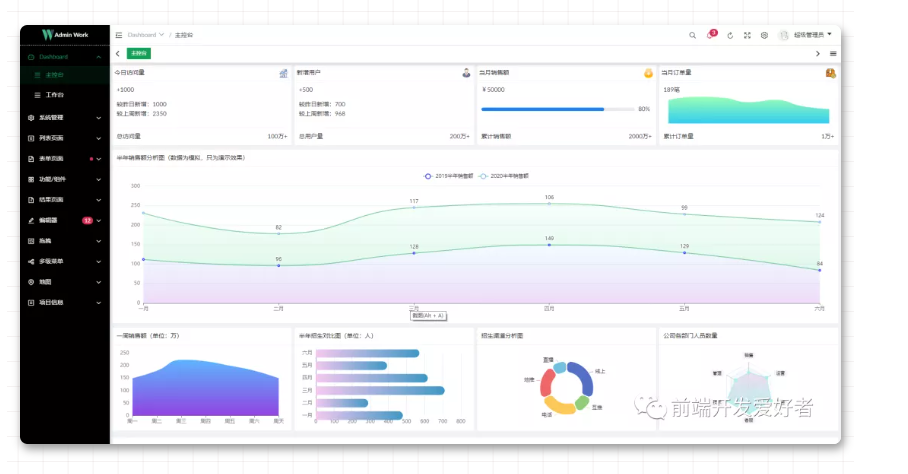
行政工作
仓库地址:
简介:Admin Work是Vue Admin Work系列中最成熟完善的中后台框架,系统配置全面,优质模板,常用组件,真正一站式开箱即用使用最流行的Vue3 UI库--NaiveUI
大豆管理员
仓库地址:
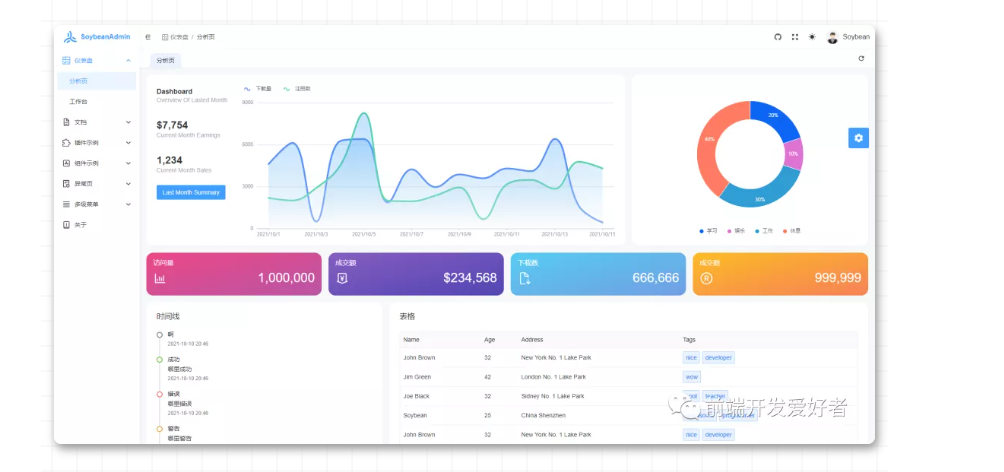
简介:Soybean Admin是一个基于Vue3、Vite、Naive UI、TypeScript的免费中后台模板。它采用最新的前端技术栈,内置丰富的插件,代码规格极高。开箱即用的中后台前端解决方案,也可以作为学习参考。
zce/无所畏惧
仓库地址:
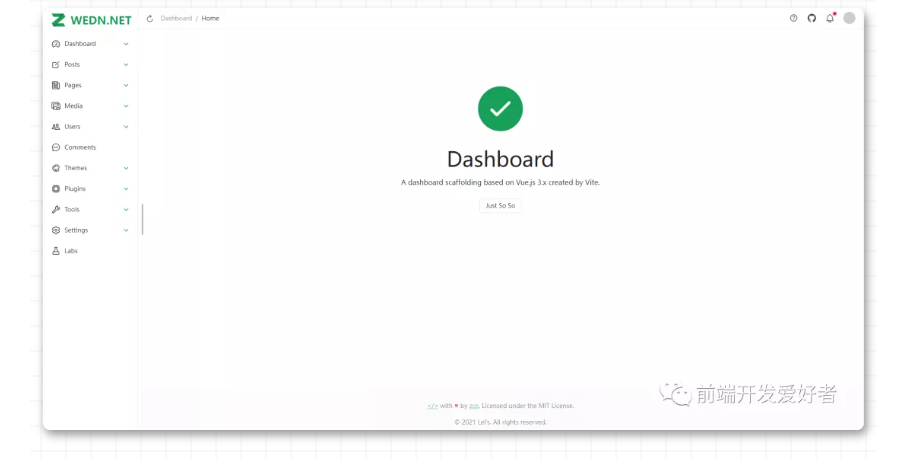
简介:一个基于Vue.js3.x&TypeScript&Vite的管理平台脚手架,包括基本的身份认证和鉴权,比较纯,可以直接使用
tsx-naive-admin
仓库地址:
简介:基于Vue 3 + Naive UI + TSX + Vite的基础后台管理模板
查看全部
网站内容管理系统后台 设计(基于Vue3+NaiveUI的中后台管理系统模板(图)
)
大家好,我叫xy。在上一篇文章文章中,我详细讲解了如何使用Vite2 + Vue3 + TypeScript + Pinia 搭建一套企业级开发脚手架。今天给大家分享5个基于vue3.x和Native UI的开源非常优秀的中后台管理系统模板,帮助大家快速开发中后台管理系统
朴素的 UI 管理员
仓库地址:
简介:Naive Ui Admin 是完全免费的并且可以在商业上使用。它是基于 Vue3.0、Vite、Naive UI 和 TypeScript 的中后端解决方案。它采用最新的前端技术栈,并提炼出典型的业务模型和页面,包括二次封装组件、动态菜单、权限验证、细化权限控制等功能。它可以帮助您快速构建企业级中后端项目。我相信无论是从新技术的使用还是其他方面,都能帮到你。

行政工作
仓库地址:
简介:Admin Work是Vue Admin Work系列中最成熟完善的中后台框架,系统配置全面,优质模板,常用组件,真正一站式开箱即用使用最流行的Vue3 UI库--NaiveUI

大豆管理员
仓库地址:
简介:Soybean Admin是一个基于Vue3、Vite、Naive UI、TypeScript的免费中后台模板。它采用最新的前端技术栈,内置丰富的插件,代码规格极高。开箱即用的中后台前端解决方案,也可以作为学习参考。

zce/无所畏惧
仓库地址:
简介:一个基于Vue.js3.x&TypeScript&Vite的管理平台脚手架,包括基本的身份认证和鉴权,比较纯,可以直接使用

tsx-naive-admin
仓库地址:
简介:基于Vue 3 + Naive UI + TSX + Vite的基础后台管理模板

网站内容管理系统后台 设计(手机直播源码后台系统需要注意哪些问题?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-16 02:16
由于前端系统直接面向用户,所以在开发移动直播的源码时会更加注重前端开发,但其实后端系统也是完善系统架构的关键,甚至可以起到提高效率、降低成本的作用。后台系统主要包括操作界面、信息流和业务流。
一、后端系统分类
1、函数背景
手机直播源码的功能后台主要负责前端内容和服务的展示,一般由特定管理者操作使用。
2、数据后端
手机直播源码的数据后台主要负责业务运行情况的统计和反映,一般是为了方便具体管理者查看数据。
二、后端系统设计需要注意的问题
1、操作简单
手机直播源代码的后台系统虽然不被重视,但由于它在整个系统中的关键作用,我们还需要对后台系统进行设计。首先要保证后台系统的界面简洁易操作,尤其是不同功能模块的划分。明确,只有这样才能减少后端系统混乱对前端系统的影响。
2、背景数量应该少一些
一般来说,一套手机直播源代码都会配备一个后台系统,但是有些开发者为了方便不同的管理部门,设计了多个后台系统,这会导致某些操作的重复,不仅会增加开发成本和周期,也增加了开发成本和周期。会扩大系统风险的范围,所以后台系统的数量要控制在合理的范围内。
3、设计要合理
在设计手机直播源码后台系统时,权限管理、功能分类等一定要合理。
(1)在设计权限管理的时候,可以根据用户进行选择,让不同的管理者拥有不同的管理权限。
(2)在对功能进行分类时,需要将数据和功能分开,明确不同功能的划分,这样更有利于后期开发。否则随着功能的增加,后台系统只会变得越来越混乱。
4、附说明书
由于接入手机直播源码后台系统的管理人员会发生变化,为了方便后来者对后台系统有一个正确的认识,我们最好在后台系统中写一个使用说明书,可以方便后来者更快掌握后台系统的操作。过程中,在后台系统增加新功能或修改现有功能后,需要同步更新使用说明书中的内容。
当我们讨论移动直播源码系统的性能时,不能忘记后端系统的性能,同时充分考虑前端系统的性能。只有实现合理的后台系统设计,才能保证手机直播源码能够更好的使用。 查看全部
网站内容管理系统后台 设计(手机直播源码后台系统需要注意哪些问题?-八维教育)
由于前端系统直接面向用户,所以在开发移动直播的源码时会更加注重前端开发,但其实后端系统也是完善系统架构的关键,甚至可以起到提高效率、降低成本的作用。后台系统主要包括操作界面、信息流和业务流。
一、后端系统分类
1、函数背景
手机直播源码的功能后台主要负责前端内容和服务的展示,一般由特定管理者操作使用。
2、数据后端
手机直播源码的数据后台主要负责业务运行情况的统计和反映,一般是为了方便具体管理者查看数据。
二、后端系统设计需要注意的问题
1、操作简单
手机直播源代码的后台系统虽然不被重视,但由于它在整个系统中的关键作用,我们还需要对后台系统进行设计。首先要保证后台系统的界面简洁易操作,尤其是不同功能模块的划分。明确,只有这样才能减少后端系统混乱对前端系统的影响。
2、背景数量应该少一些
一般来说,一套手机直播源代码都会配备一个后台系统,但是有些开发者为了方便不同的管理部门,设计了多个后台系统,这会导致某些操作的重复,不仅会增加开发成本和周期,也增加了开发成本和周期。会扩大系统风险的范围,所以后台系统的数量要控制在合理的范围内。
3、设计要合理
在设计手机直播源码后台系统时,权限管理、功能分类等一定要合理。
(1)在设计权限管理的时候,可以根据用户进行选择,让不同的管理者拥有不同的管理权限。
(2)在对功能进行分类时,需要将数据和功能分开,明确不同功能的划分,这样更有利于后期开发。否则随着功能的增加,后台系统只会变得越来越混乱。
4、附说明书
由于接入手机直播源码后台系统的管理人员会发生变化,为了方便后来者对后台系统有一个正确的认识,我们最好在后台系统中写一个使用说明书,可以方便后来者更快掌握后台系统的操作。过程中,在后台系统增加新功能或修改现有功能后,需要同步更新使用说明书中的内容。
当我们讨论移动直播源码系统的性能时,不能忘记后端系统的性能,同时充分考虑前端系统的性能。只有实现合理的后台系统设计,才能保证手机直播源码能够更好的使用。
网站内容管理系统后台 设计(企业网站建设形象展示型的特点-南京恒网网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2022-04-15 14:47
公司的官方网站必须以能够充分展示企业形象为主要目的,其主要作用是展示公司形象,宣传公司的服务或产品。所以,做一个企业网站,关键在于如何更好的展示公司的形象,推广公司的服务或产品。要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。同时,也是企业文化和产品拓展的重要窗口。一个优质的网站不仅可以为企业提供一个在互联网上发布和采集信息的平台,还可以建立一个完善的、有创意的、
企业网站建筑形象展示类型的特点:
企业宣传类网站分为企业形象展示类和企业产品或服务营销宣传类。台式电脑和笔记本可以适应各种分辨率,方便用户浏览,体验效果好,可以无缝对接微信平台进行微信营销。展示企业形象:根据企业定位和目标客户需求,以适合企业特点的方式展示企业形象。
企业打造的产品和服务网站:展示自己的产品和服务是企业网站设计的基础。不同的产品类型和服务方式需要以不同的表现形式来传达。功能实现包括解决方案、服务区、产品展示、案例发布、产品资料下载、产品检索、广告发布系统等管理系统,使管理更加便捷。
获取客户反馈:在企业网站的建设中除了展示和宣传自己,还需要获取客户反馈,让客户在你的网站平台上进行互动。得到客户的反馈,进而提升自己,获得更大的竞争力!会员管理系统、在线客服、FAQ、留言反馈、问卷调查系统、需求提交表。
南京恒旺拥有完全个性化的设计。设计师利用客户提供的资料,根据客户公司的形象和企业风格设计网站;模块包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等。客户可以根据自己的选择网站@ > 需要,选择相应模块或自定义。网站的后台管理系统操作简单,功能强大。根据网站的页面设计,我们可以创建一个操作简单,功能完全兼容的后台管理系统,方便客户随时随地管理网站, 查看全部
网站内容管理系统后台 设计(企业网站建设形象展示型的特点-南京恒网网站)
公司的官方网站必须以能够充分展示企业形象为主要目的,其主要作用是展示公司形象,宣传公司的服务或产品。所以,做一个企业网站,关键在于如何更好的展示公司的形象,推广公司的服务或产品。要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。同时,也是企业文化和产品拓展的重要窗口。一个优质的网站不仅可以为企业提供一个在互联网上发布和采集信息的平台,还可以建立一个完善的、有创意的、
企业网站建筑形象展示类型的特点:
企业宣传类网站分为企业形象展示类和企业产品或服务营销宣传类。台式电脑和笔记本可以适应各种分辨率,方便用户浏览,体验效果好,可以无缝对接微信平台进行微信营销。展示企业形象:根据企业定位和目标客户需求,以适合企业特点的方式展示企业形象。
企业打造的产品和服务网站:展示自己的产品和服务是企业网站设计的基础。不同的产品类型和服务方式需要以不同的表现形式来传达。功能实现包括解决方案、服务区、产品展示、案例发布、产品资料下载、产品检索、广告发布系统等管理系统,使管理更加便捷。
获取客户反馈:在企业网站的建设中除了展示和宣传自己,还需要获取客户反馈,让客户在你的网站平台上进行互动。得到客户的反馈,进而提升自己,获得更大的竞争力!会员管理系统、在线客服、FAQ、留言反馈、问卷调查系统、需求提交表。
南京恒旺拥有完全个性化的设计。设计师利用客户提供的资料,根据客户公司的形象和企业风格设计网站;模块包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等。客户可以根据自己的选择网站@ > 需要,选择相应模块或自定义。网站的后台管理系统操作简单,功能强大。根据网站的页面设计,我们可以创建一个操作简单,功能完全兼容的后台管理系统,方便客户随时随地管理网站,
网站内容管理系统后台 设计(设计这套CRM系统原型模板的更多模板信息(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-04-15 03:10
AxureUX发布的CRM原型模板是一个系列作品,由三个独立的作品组成:用户中台原型模板、后台管理系统模板、移动端原型模板。本作品为后台管理系统模板,之前发布过。用户中台后台支持系统提供相关权限配置和业务管理功能。更多本套CRM模板信息,请关注AxureUX网站或公众号了解详情。这套作品是一套典型的后台管理系统模板。提供组织架构、权限设置、员工管理、产品管理、业务设置、字段设置、字典管理等功能设计,
本作品是基于AxureUX发布的中后台系统通用原型方案设计的。目前,该设计方案获得了良好的用户反馈,并已被众多产品同行应用在样机输出工作中。在设计这个CRM系统原型模板的过程中,我们再次优化和打磨了一些设计细节,使最终输出的原型更加美观和规范。这套作品在设计过程中仍然遵循易维护和复用的原则,保留了自适应布局框架和内嵌框架链接页面等特性,并简化了相关的界面布局和交互事件。此外,这套作品还收录了大量的弹窗业务组件。
为了提高输出效率和方便维护,本套作品中所有基础交互组件都使用了静态组件,例如:输入框、下拉选择器、下拉按钮、开关选择器、日历组件、通知提醒、表单验证反馈等等。可以单独提供一个专门展示交互风格、状态示例和相关组件交互描述的页面,供UI和前端人员设计参考。详情请参考《AxureUX客户关系管理系统中台原型模板》。如果你的设计中需要使用相关的动态交互组件或者更多的组件类型,可以配合《AxureUX Web前后端交互原型通用组件库》一起使用。 查看全部
网站内容管理系统后台 设计(设计这套CRM系统原型模板的更多模板信息(图))
AxureUX发布的CRM原型模板是一个系列作品,由三个独立的作品组成:用户中台原型模板、后台管理系统模板、移动端原型模板。本作品为后台管理系统模板,之前发布过。用户中台后台支持系统提供相关权限配置和业务管理功能。更多本套CRM模板信息,请关注AxureUX网站或公众号了解详情。这套作品是一套典型的后台管理系统模板。提供组织架构、权限设置、员工管理、产品管理、业务设置、字段设置、字典管理等功能设计,
本作品是基于AxureUX发布的中后台系统通用原型方案设计的。目前,该设计方案获得了良好的用户反馈,并已被众多产品同行应用在样机输出工作中。在设计这个CRM系统原型模板的过程中,我们再次优化和打磨了一些设计细节,使最终输出的原型更加美观和规范。这套作品在设计过程中仍然遵循易维护和复用的原则,保留了自适应布局框架和内嵌框架链接页面等特性,并简化了相关的界面布局和交互事件。此外,这套作品还收录了大量的弹窗业务组件。
为了提高输出效率和方便维护,本套作品中所有基础交互组件都使用了静态组件,例如:输入框、下拉选择器、下拉按钮、开关选择器、日历组件、通知提醒、表单验证反馈等等。可以单独提供一个专门展示交互风格、状态示例和相关组件交互描述的页面,供UI和前端人员设计参考。详情请参考《AxureUX客户关系管理系统中台原型模板》。如果你的设计中需要使用相关的动态交互组件或者更多的组件类型,可以配合《AxureUX Web前后端交互原型通用组件库》一起使用。
网站内容管理系统后台 设计(推荐一个后台管理系统项目,免费开源,你可以免费使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-04-13 14:09
今天推荐一个后台管理系统项目。第一次用,有点不知所措,爱不释手。我必须向所有人推荐它。
上次谁要后台管理系统项目,我帮你找了。
这是迄今为止我见过的最好的后台管理系统项目。功能齐全,代码结构清晰。受到推崇的。项目介绍本项目系统是基于Vue+Element等组件联合开发的免费开源后台。您可以通过( )下载体验。本背景免费开源,可以直接免费使用。免费开源后台的主要目的是减少开发者的时间,快速搭建后台管理系统,为大家提供一个简单的学习环境。另外,搜索公众号顶级算法回复关键词“微信”,即可获得惊喜礼包。
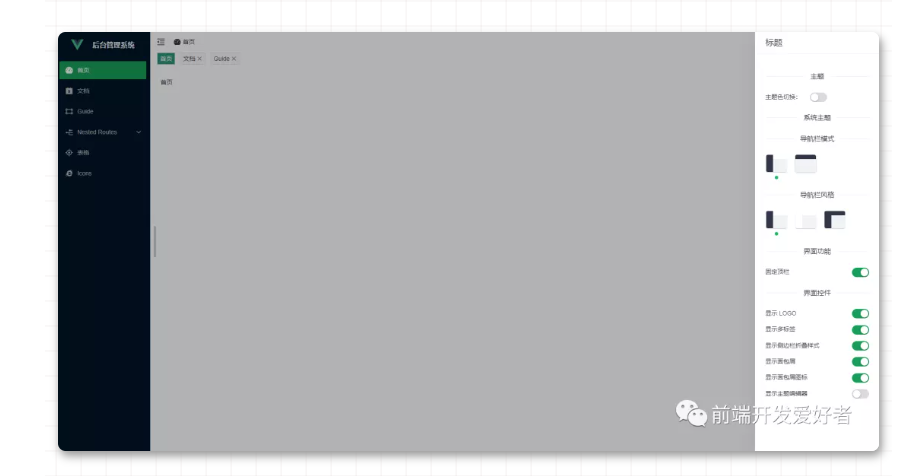
<p data-tool="mdnice编辑器" mp-original-font-size="16" mp-original-line-height="28" style="margin-top: 0.8em;margin-bottom: 0.8em;padding-top: 8px;padding-bottom: 8px;outline: 0px;white-space: normal;text-size-adjust: auto;caret-color: rgb(53, 53, 53);color: rgb(53, 53, 53);font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;font-size: 16px;letter-spacing: 0.8px;text-align: left;word-spacing: 0.8px;line-height: 28px;">亮点:
1、 支持后台自定义。
2、 多页面自定义。
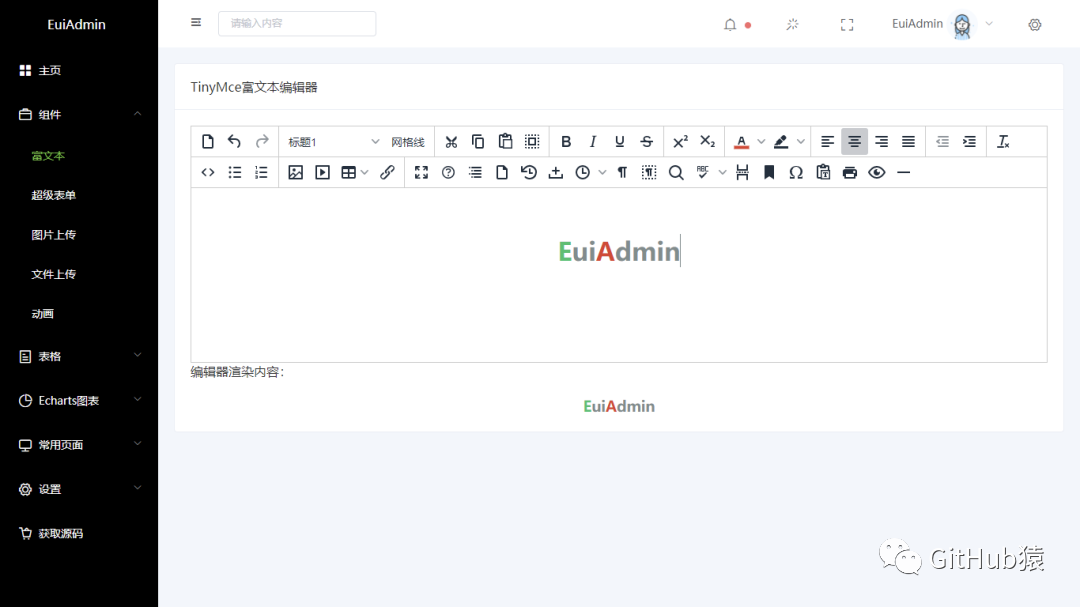
3、 TinyMce富文本支持。
4、 左侧菜单收缩、伸展。
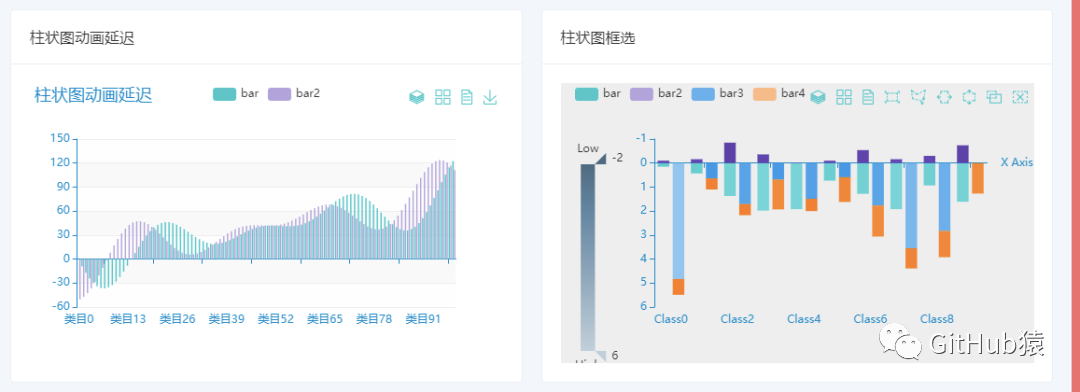
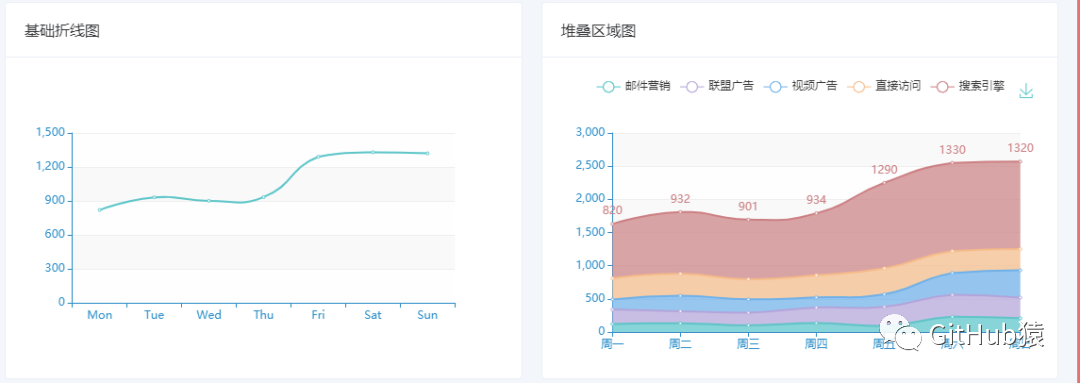
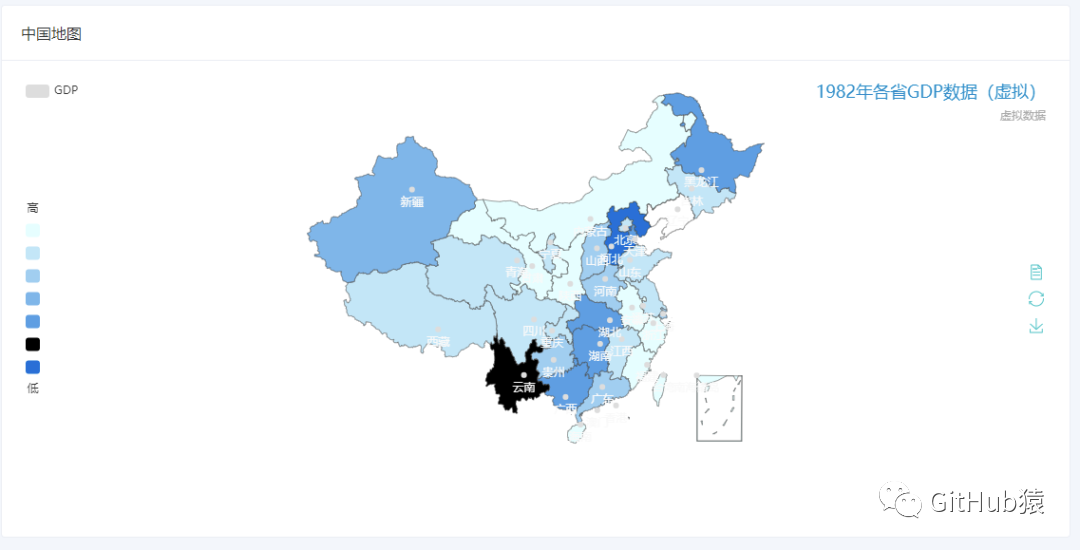
5、 Echarts图表支持。
主要JavaScript库:
Vue+Element-Ui+vue-router+vue-cookies+echarts,通过四个JavaScript库你可以更简单的更快的使用后台。扩展:接私活儿
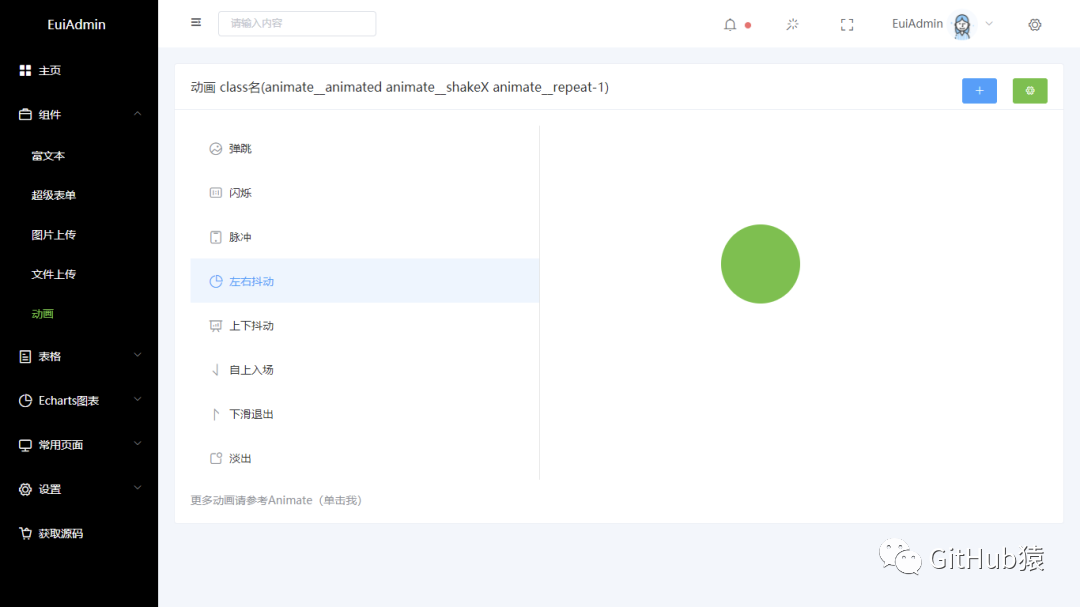
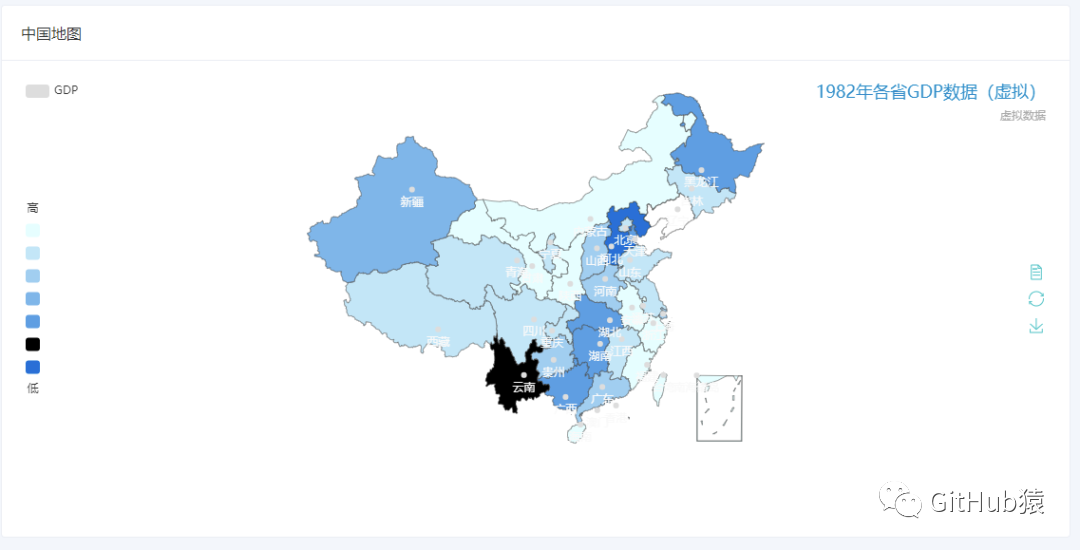
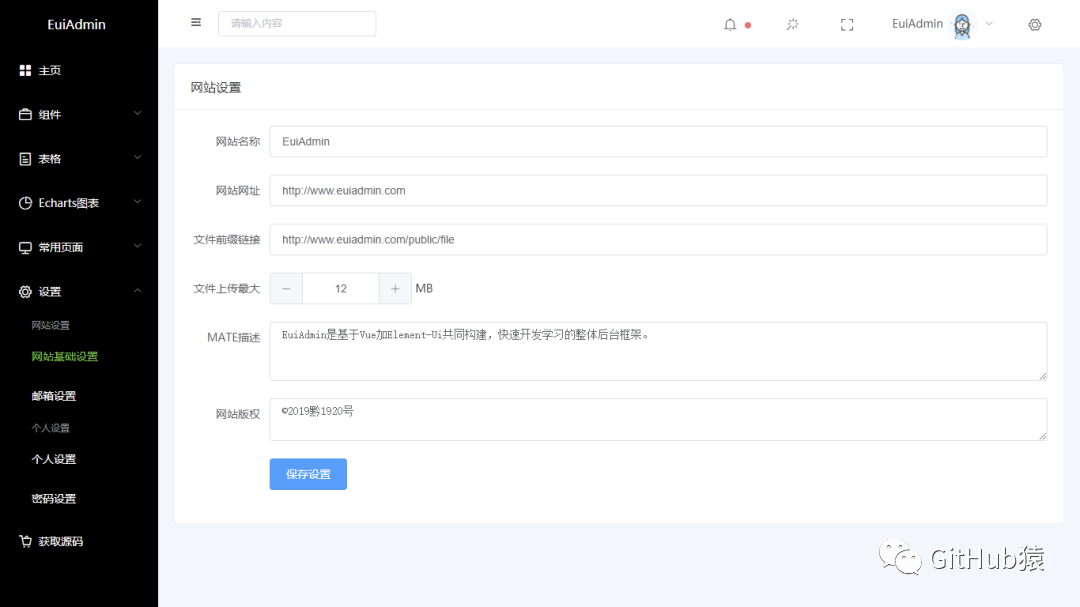
EuiAdmin图片集:
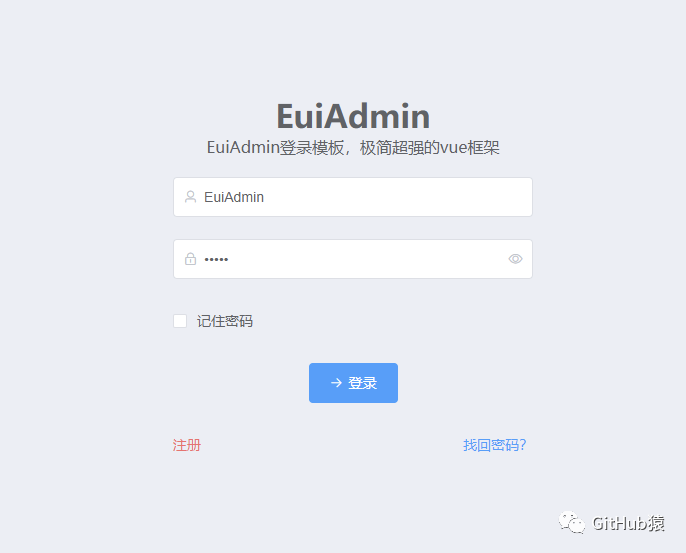
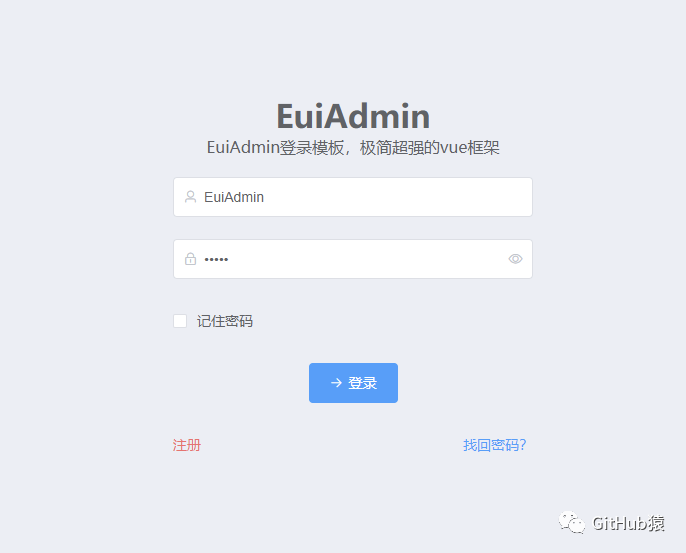
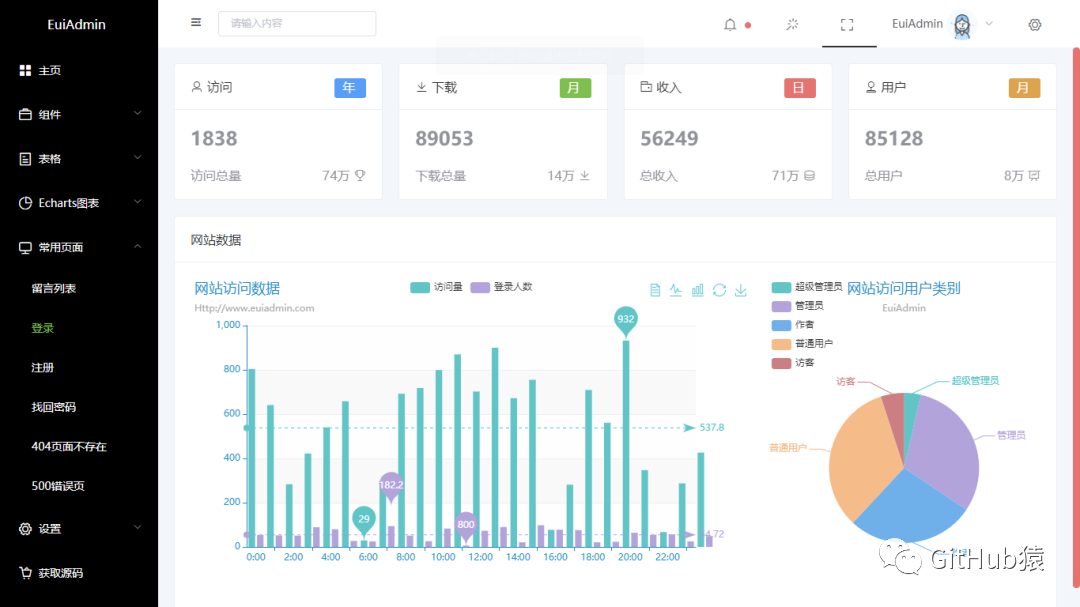
《登录》
这或许是最美的Vue+Element开源后台管理UI
(集成登录+注册+密码找回)
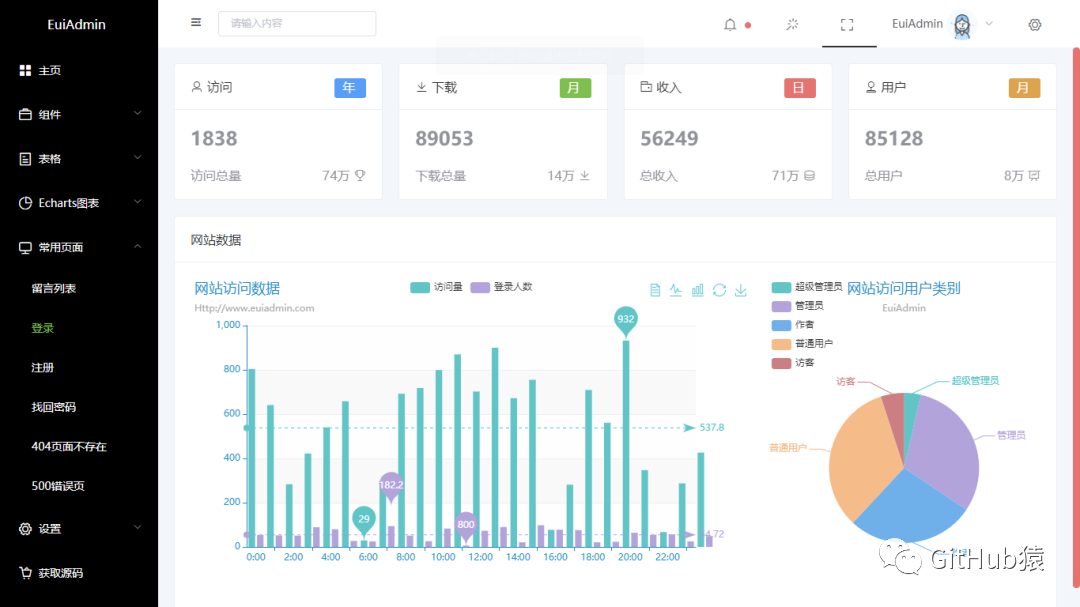
《主页》
这或许是最美的Vue+Element开源后台管理UI
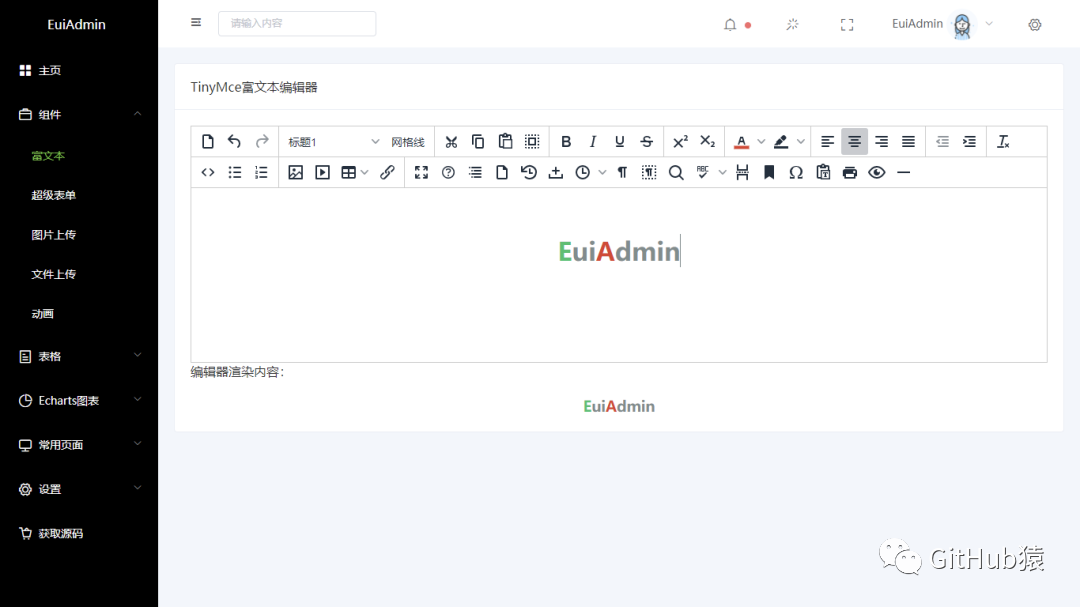
《富文本》
这或许是最美的Vue+Element开源后台管理UI
(集成Vue最强tinymce富文本编辑器,可以满足基础的文本编辑)
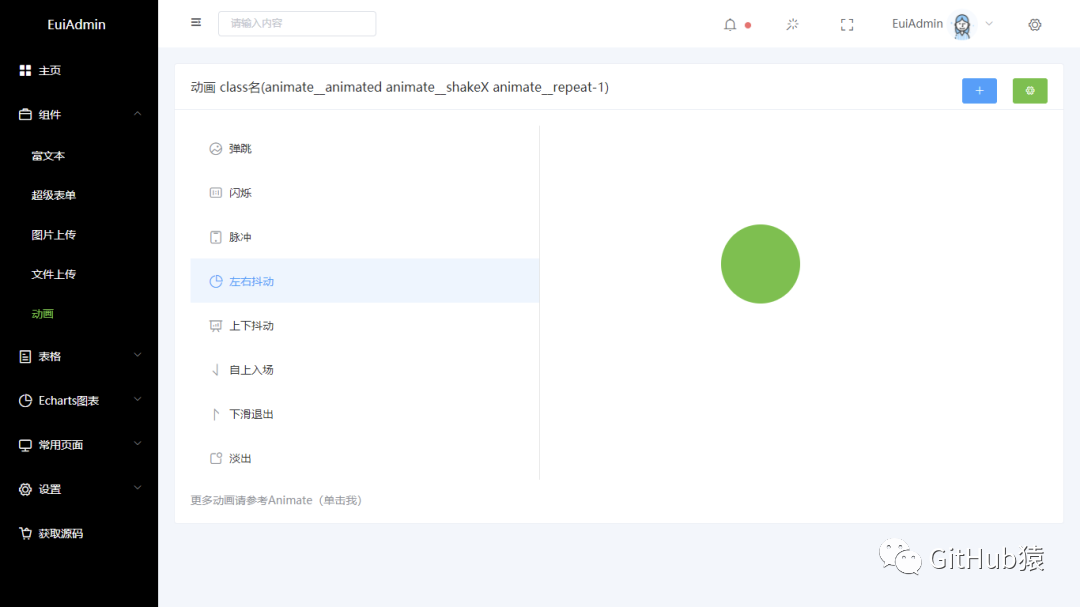
《丰富动画》
这或许是最美的Vue+Element开源后台管理UI
(Animate动画助力EuiAdmin成长,可以直接将需要的动画进行选择将"动画 class名"的内容放到需要的class中便可以实现动画)另外,关注公众号Java后端栈回复:“面试 ”获取面试宝典。
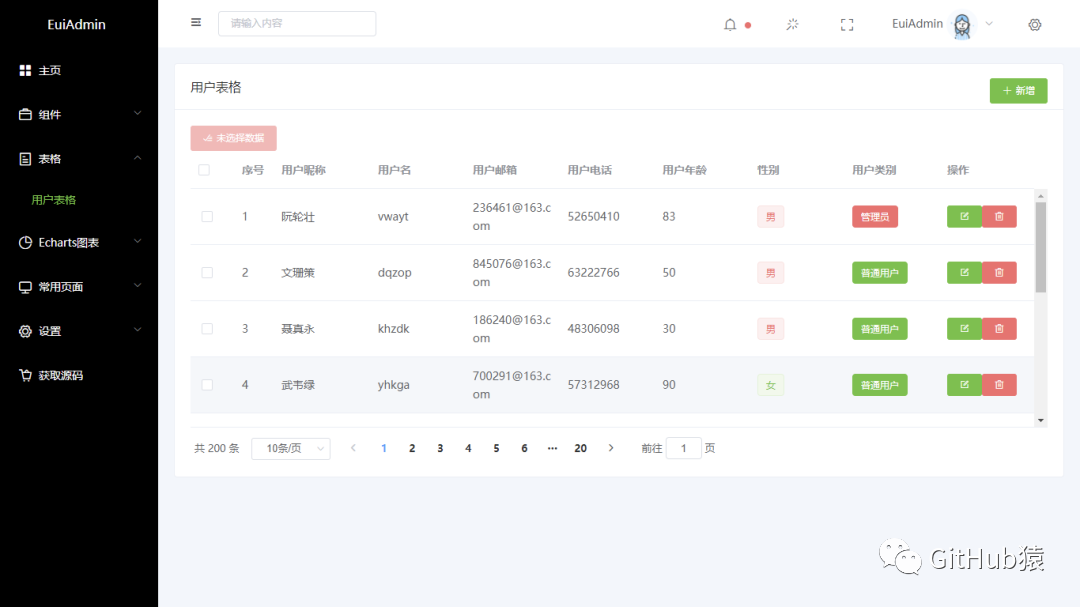
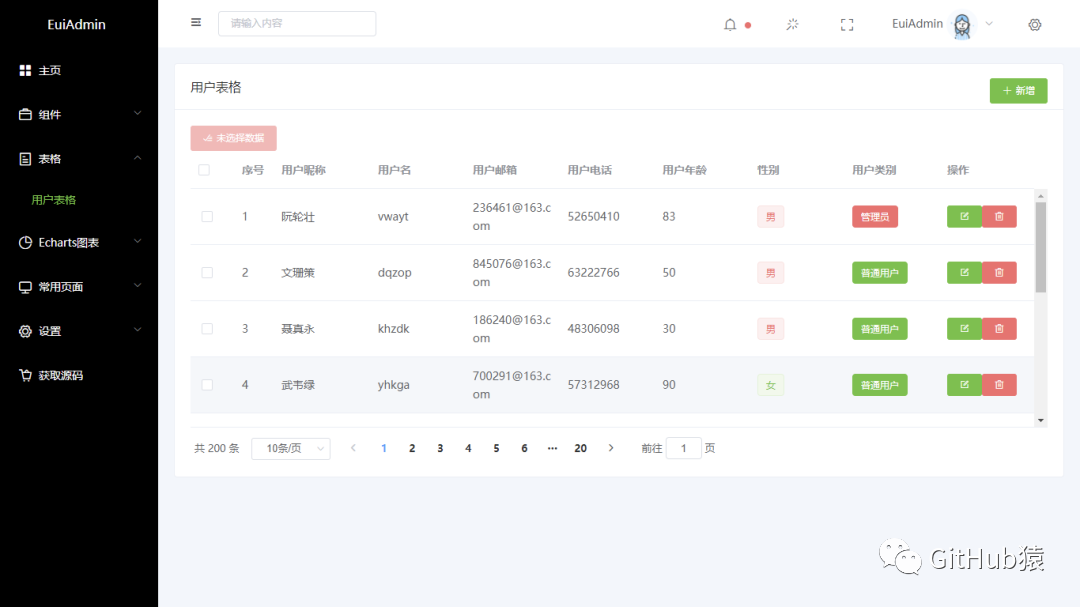
《用户表格》
这或许是最美的Vue+Element开源后台管理UI
(所有数据为JavaScript数据虚拟生成,如有雷同纯属意外。支持页面和条数切换)
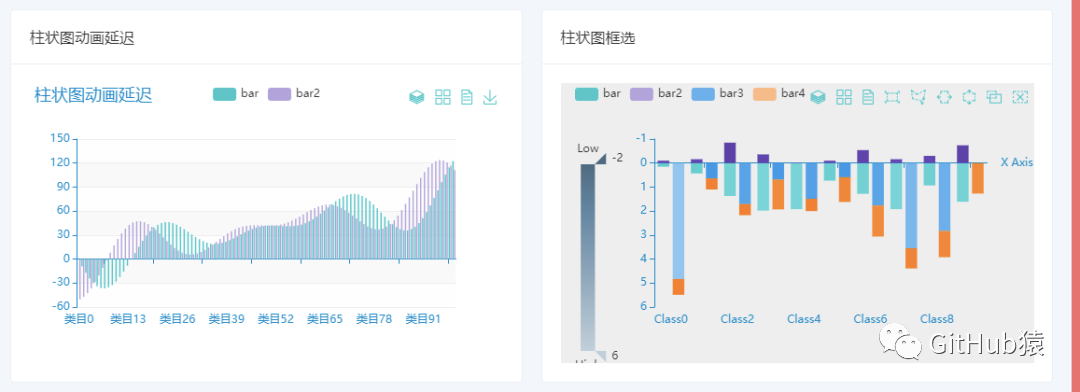
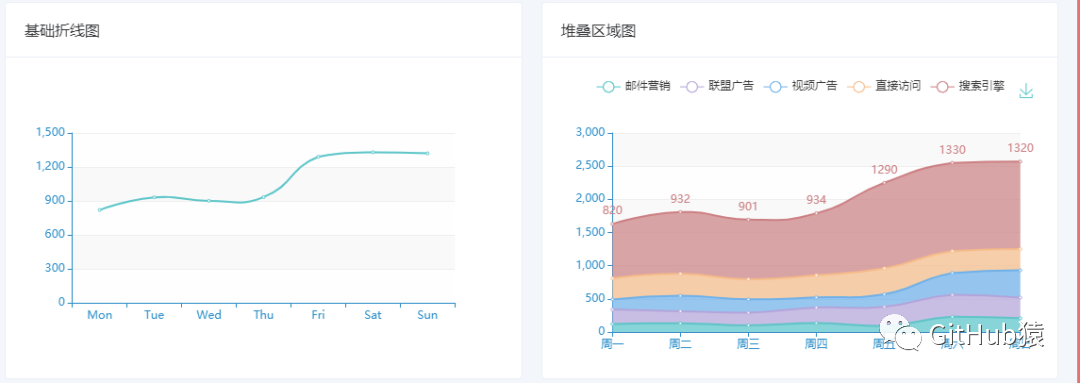
《Echarts图表》
这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI
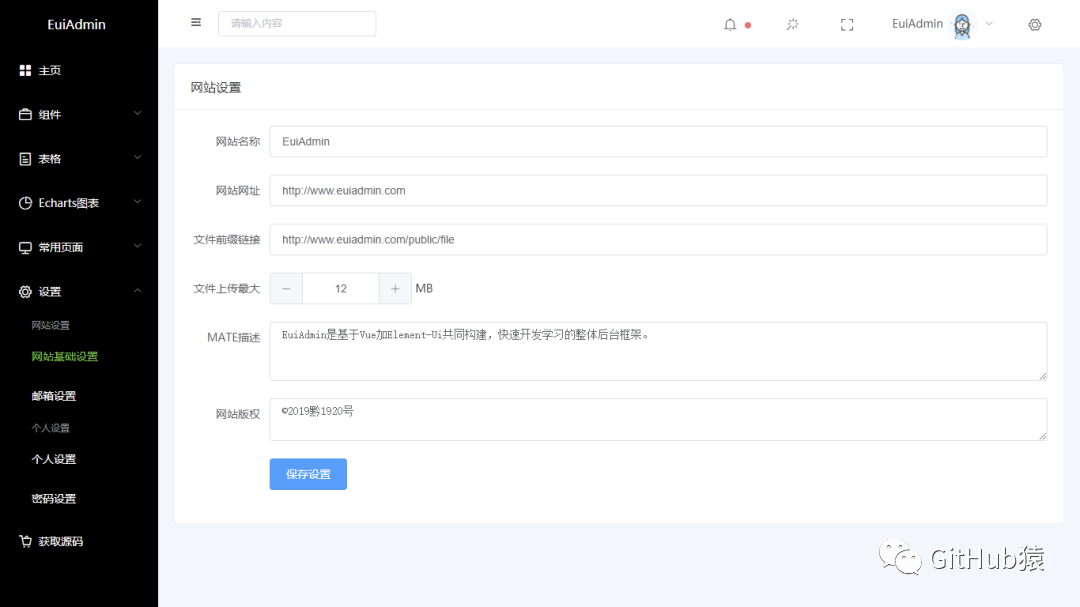
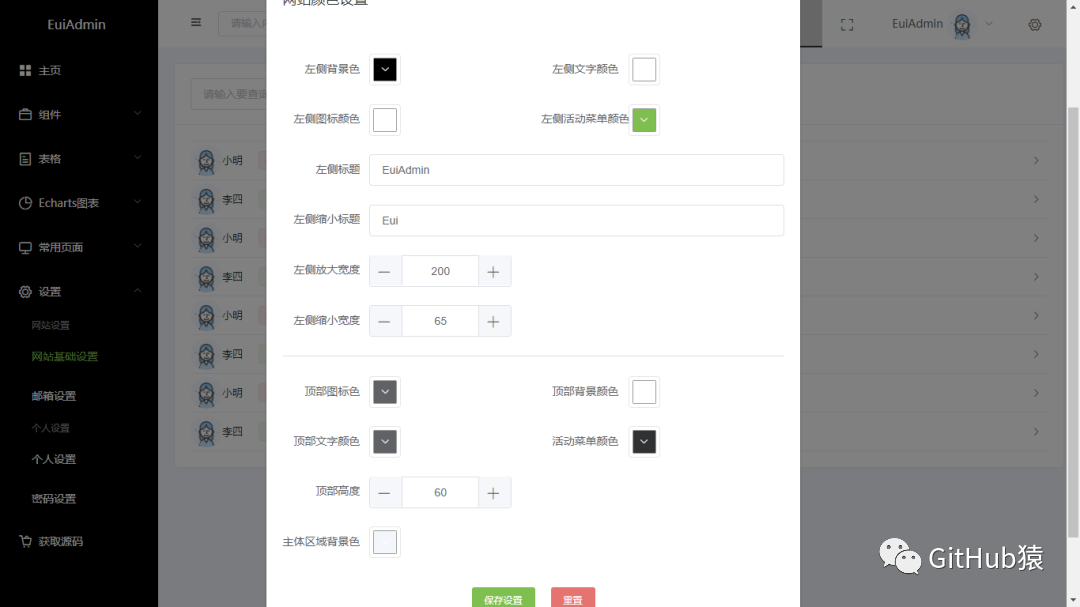
《常用网站设置-网站设置》
这或许是最美的Vue+Element开源后台管理UI
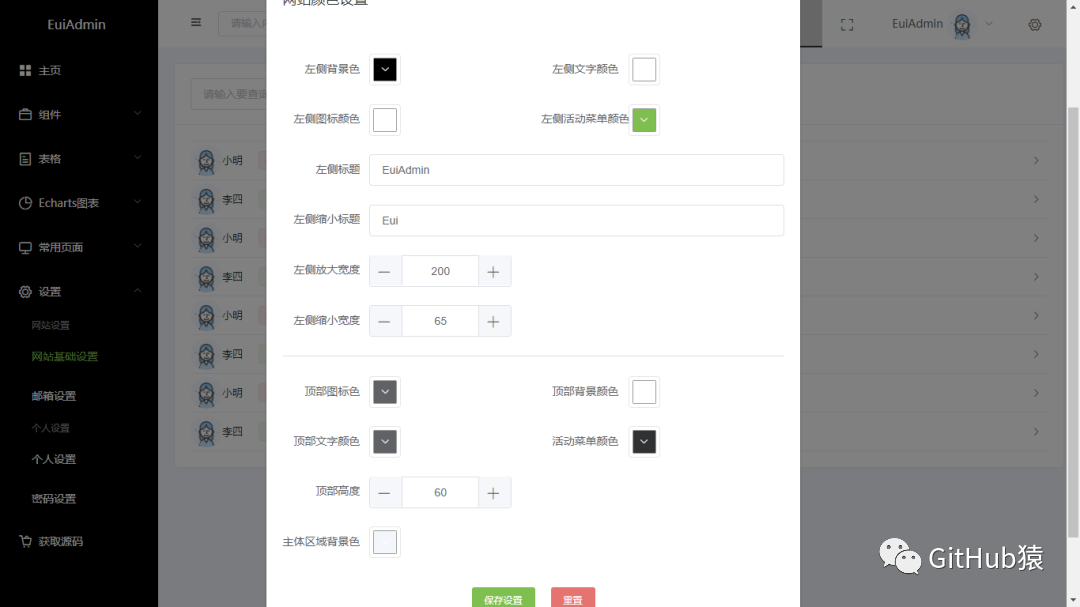
高级自定义:
这或许是最美的Vue+Element开源后台管理UI
(可以自定义网站基础颜色、菜单颜色等)
项目源码,怎么领取?</p>
源码获取
扫描二维码下方二维码,后台回复【后台管理】即可获取所有系统
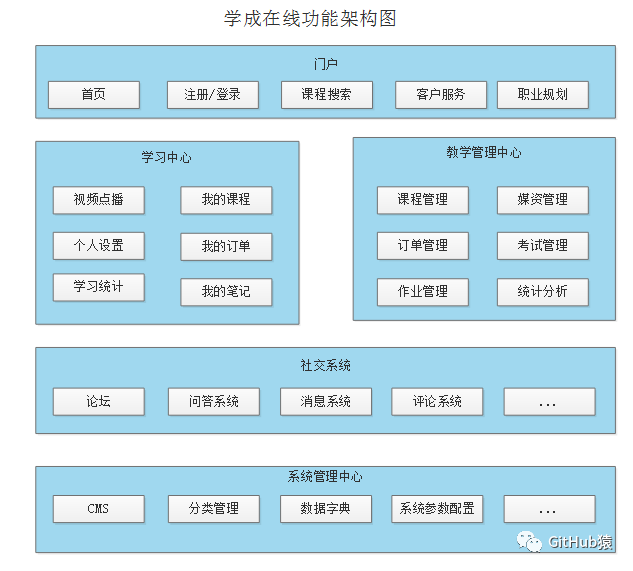
奖金:一个很酷的教育系统
<p style="outline: 0px;"><br style="outline: 0px;"></p>
还推荐一个教育系统。第一次用,有点不知所措,爱不释手。我必须向所有人推荐它。
上次谁问的教育系统,我给你找了。
这是我见过的最好的教育系统。功能齐全,代码结构清晰。受到推崇的。项目介绍
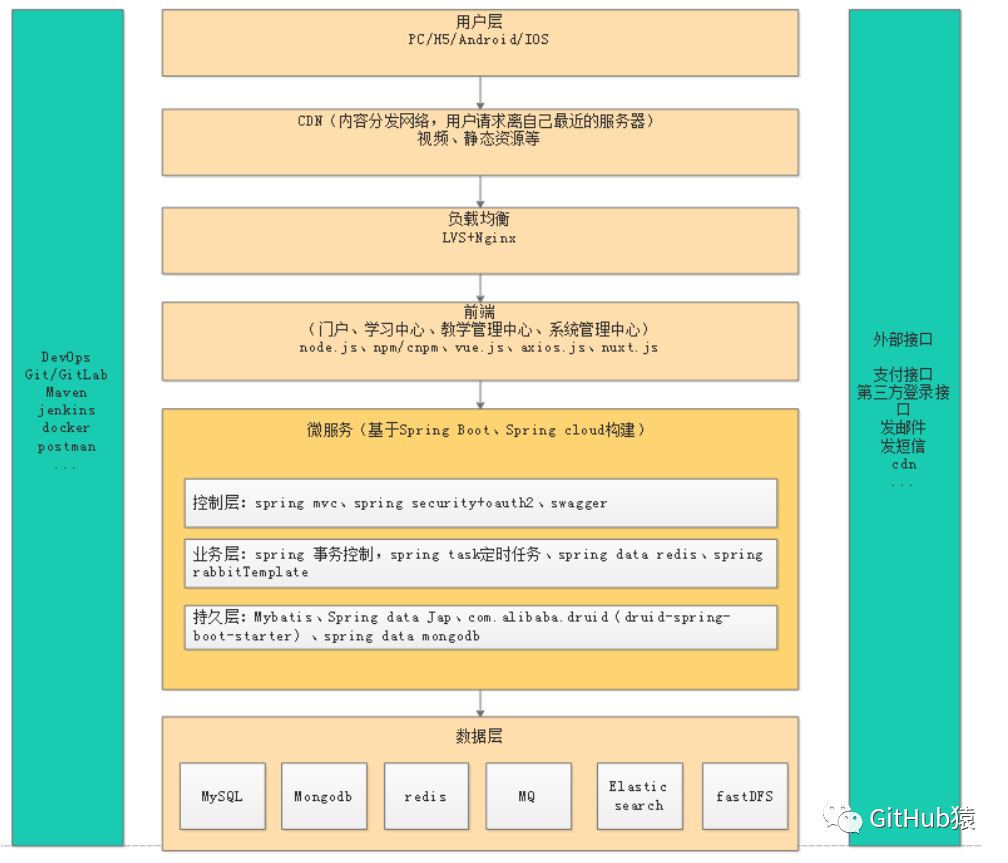
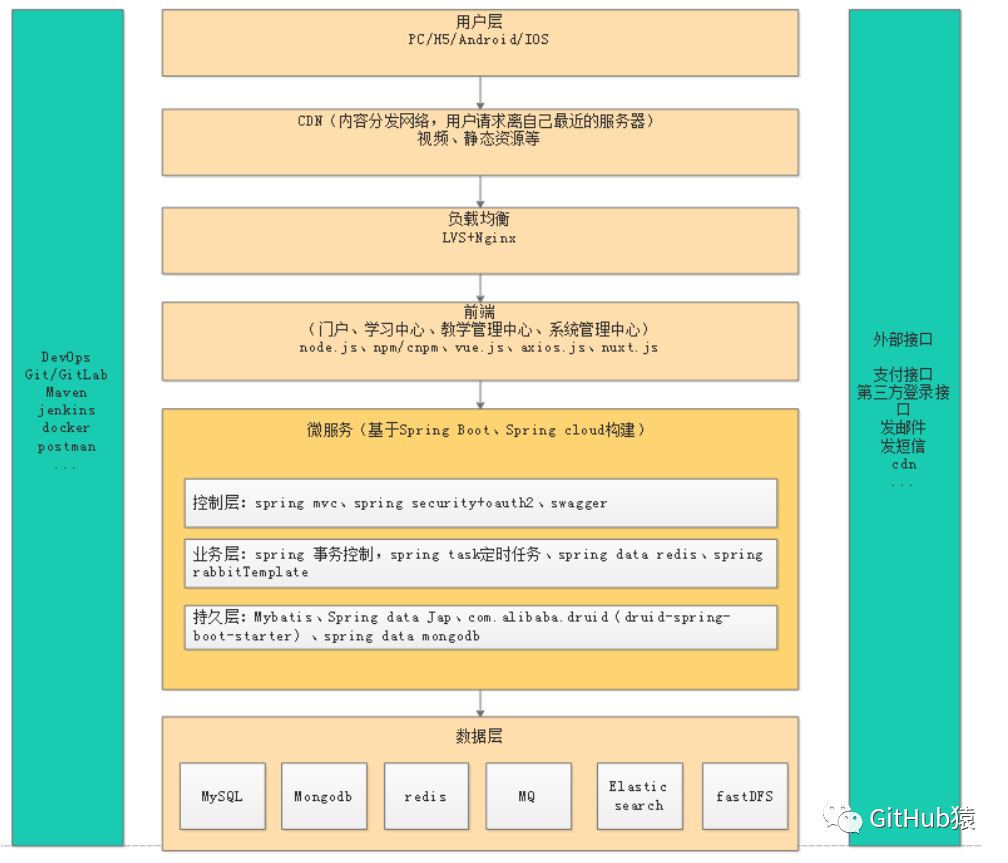
本项目采用当前流行的前后端分离架构开发。前端使用 vue.js 搭建,服务端使用 Spring Cloud 微服务架构。系统分为用户层、CDN、负载均衡、前端UI、微服务层、数据层、接口。层和 DevOps 等组件。此外,搜索公众号程序员小乐后台回复“个人作品”即可获得惊喜礼包。
技术架构
本项目采用目前流行的前后端分离架构开发。由用户层、UI层、微服务层、数据层等部分组成,为PC、App、H5等客户端用户提供服务。下图是系统的技术架构图: 扩展:
技术栈
如何获取项目源代码?
源码获取
扫描下方二维码后台回复【教育系统】即可获取
如需技术交流群,请加微信
欢迎有需要的同学尝试一下。如果这篇文章对你有帮助,请点个赞+观看!❤️
还有更多优质的项目系统学习资源,欢迎与其他同学分享! 查看全部
网站内容管理系统后台 设计(推荐一个后台管理系统项目,免费开源,你可以免费使用)
今天推荐一个后台管理系统项目。第一次用,有点不知所措,爱不释手。我必须向所有人推荐它。
上次谁要后台管理系统项目,我帮你找了。
这是迄今为止我见过的最好的后台管理系统项目。功能齐全,代码结构清晰。受到推崇的。项目介绍本项目系统是基于Vue+Element等组件联合开发的免费开源后台。您可以通过( )下载体验。本背景免费开源,可以直接免费使用。免费开源后台的主要目的是减少开发者的时间,快速搭建后台管理系统,为大家提供一个简单的学习环境。另外,搜索公众号顶级算法回复关键词“微信”,即可获得惊喜礼包。
<p data-tool="mdnice编辑器" mp-original-font-size="16" mp-original-line-height="28" style="margin-top: 0.8em;margin-bottom: 0.8em;padding-top: 8px;padding-bottom: 8px;outline: 0px;white-space: normal;text-size-adjust: auto;caret-color: rgb(53, 53, 53);color: rgb(53, 53, 53);font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;font-size: 16px;letter-spacing: 0.8px;text-align: left;word-spacing: 0.8px;line-height: 28px;">亮点:
1、 支持后台自定义。
2、 多页面自定义。
3、 TinyMce富文本支持。
4、 左侧菜单收缩、伸展。
5、 Echarts图表支持。
主要JavaScript库:
Vue+Element-Ui+vue-router+vue-cookies+echarts,通过四个JavaScript库你可以更简单的更快的使用后台。扩展:接私活儿
EuiAdmin图片集:
《登录》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI(集成登录+注册+密码找回)
《主页》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI《富文本》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI(集成Vue最强tinymce富文本编辑器,可以满足基础的文本编辑)
《丰富动画》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI(Animate动画助力EuiAdmin成长,可以直接将需要的动画进行选择将"动画 class名"的内容放到需要的class中便可以实现动画)另外,关注公众号Java后端栈回复:“面试 ”获取面试宝典。
《用户表格》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI(所有数据为JavaScript数据虚拟生成,如有雷同纯属意外。支持页面和条数切换)
《Echarts图表》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI《常用网站设置-网站设置》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI高级自定义:
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI(可以自定义网站基础颜色、菜单颜色等)
项目源码,怎么领取?</p>

源码获取

扫描二维码下方二维码,后台回复【后台管理】即可获取所有系统

奖金:一个很酷的教育系统
<p style="outline: 0px;"><br style="outline: 0px;"></p>
还推荐一个教育系统。第一次用,有点不知所措,爱不释手。我必须向所有人推荐它。
上次谁问的教育系统,我给你找了。
这是我见过的最好的教育系统。功能齐全,代码结构清晰。受到推崇的。项目介绍
本项目采用当前流行的前后端分离架构开发。前端使用 vue.js 搭建,服务端使用 Spring Cloud 微服务架构。系统分为用户层、CDN、负载均衡、前端UI、微服务层、数据层、接口。层和 DevOps 等组件。此外,搜索公众号程序员小乐后台回复“个人作品”即可获得惊喜礼包。


技术架构
本项目采用目前流行的前后端分离架构开发。由用户层、UI层、微服务层、数据层等部分组成,为PC、App、H5等客户端用户提供服务。下图是系统的技术架构图: 扩展:
技术栈


如何获取项目源代码?

源码获取

扫描下方二维码后台回复【教育系统】即可获取

如需技术交流群,请加微信

欢迎有需要的同学尝试一下。如果这篇文章对你有帮助,请点个赞+观看!❤️
还有更多优质的项目系统学习资源,欢迎与其他同学分享!
网站内容管理系统后台 设计(CMS还分各个平台脚本种类的平台种类介绍!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-04-11 13:37
cms是Content Management System的缩写,意思是“内容管理系统”。cms其实是一个很宽泛的名词,从一般的博客程序、新闻发布程序,到综合性的网站管理程序都可以称为内容管理系统。
分类
根据不同的需要,cms有几种不同的分类方式。例如,按照应用级别,可以分为:
就现有的cmss而言,最终的界面是相似的,但是编程风格和管理方式却大相径庭。
就cms本身的设计出发点而言,应该是为了方便一些对各种网络编程语言不是很熟悉的用户以比较简单的方式来管理自己的网站。虽然这是自己的出发点,但由于各个cms系统的原创用户背景不同,对“简单”二字的理解不同,目前还没有统一的A情况其中标准的英雄群体正在交战。
简而言之,cms 让您无需学习复杂的建站技术或学习过多复杂的 HTML 语言,即可使用 cms 打造风格统一、功能强大的专业。网站。
特征
cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
cms每个平台也有不同的脚本类型。内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。业界对内容管理没有统一的定义,不同的机构有不同的理解:
cms 出生背景
随着网络应用的丰富和发展,很多网站往往无法快速跟上大量信息衍生和商业模式变化的步伐,往往需要大量的时间、人力、物力来处理信息更新和维护工作;遇到网站@网站扩容时,整合内外网和分支的工作网站变得更加复杂,甚至需要重建网站;如此一来,用户始终处于一个高成本、低效率的升级整合循环中……
结果,我们听到了许多用户的反馈:
对于网站建设和信息发布人员来说,他们最关心的是系统的易用性和功能的完整性。因此,这就提出了一个非常高水平的网站构建和信息发布工具。要求。
一是角色定位明确,充分保证员工的工作效率;二是功能齐全,满足各门道“看门人”应用需求,信息发布准确。例如,为编辑、美工、主编、运维人员设置权限和实时管理功能。
另外,保证网站架构的安全性也是用户关注的重点。可以有效管理网站访问者的登录权限,使内网数据库不受攻击,时刻保证网站的安全稳定,免去用户的后顾之忧。
根据以上需求,一套专业的内容管理系统cms应运而生,有效解决用户网站在建设和信息发布中的常见问题和需求。对于网站来说,内容管理是这款软件最大的优势。流程完整,功能丰富。它可以对稿件进行分类并授权其为合法用户进行编辑和管理,而无需用户注意那些困难的SQL语法。
发展
内容管理从2000年开始成为重要的应用领域。此时,.COM、B2B、B2C等经历了资本和市场的考验和洗礼,人们又回到了信息技术应用的根本——如何提高竞争力,内容。管理可以通过企业各类数字资产的生成、管理、增值和再利用,提高组织的运营效率和企业的竞争力。企事业单位也开始意识到内容管理的重要性。
从企业信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:
知识是企业的财富。
在互联网互动过程中,只有十分之一与销售有关,其余十分之九与信息交流有关。员工的知识获取越来越依赖于互联网,尤其是在电子商务的个性化环境下。做出购买决策,需要智能获取信息,不仅仅是产品的数量和价格,更重要的是产品说明书、安全保障、技术指标、售后服务、图片文件等。
信息的及时性和准确性。
无论是企业内网还是外网,信息的更新速度越来越快,企事业单位的信息生产量不断增加,并呈现出指数级增长的趋势。企事业单位更需要的是强大的可扩展性,因此,如何保证信息的准确性和真实性将变得越来越重要。
企业内部和外部网络统一的需求越来越大。
随着企事业单位信息化建设,内网和外网之间的信息交流越来越多。一个优秀的内容管理系统可以有效地采集和重用信息,以及企业内部的信息。Extranet 的增值使用和更重要的是真正的交互式和协作内容。
cms 的困境
<p>由于cms的开发一直是独立的,所以没有统一的行业标准。各个派系也互相模仿,或者不断完善自己的功能,以最终实现:Full Stackcms——一个庞大而全面的内容管理平台,换句话说,cms厂商希望通过“全栈”。“功能”提升了用户的忠诚度,通过全功能的实现,一个cms就可以构建出所有类型的网站,至少这是所有 查看全部
网站内容管理系统后台 设计(CMS还分各个平台脚本种类的平台种类介绍!)
cms是Content Management System的缩写,意思是“内容管理系统”。cms其实是一个很宽泛的名词,从一般的博客程序、新闻发布程序,到综合性的网站管理程序都可以称为内容管理系统。
分类
根据不同的需要,cms有几种不同的分类方式。例如,按照应用级别,可以分为:
就现有的cmss而言,最终的界面是相似的,但是编程风格和管理方式却大相径庭。
就cms本身的设计出发点而言,应该是为了方便一些对各种网络编程语言不是很熟悉的用户以比较简单的方式来管理自己的网站。虽然这是自己的出发点,但由于各个cms系统的原创用户背景不同,对“简单”二字的理解不同,目前还没有统一的A情况其中标准的英雄群体正在交战。
简而言之,cms 让您无需学习复杂的建站技术或学习过多复杂的 HTML 语言,即可使用 cms 打造风格统一、功能强大的专业。网站。
特征
cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
cms每个平台也有不同的脚本类型。内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。业界对内容管理没有统一的定义,不同的机构有不同的理解:
cms 出生背景
随着网络应用的丰富和发展,很多网站往往无法快速跟上大量信息衍生和商业模式变化的步伐,往往需要大量的时间、人力、物力来处理信息更新和维护工作;遇到网站@网站扩容时,整合内外网和分支的工作网站变得更加复杂,甚至需要重建网站;如此一来,用户始终处于一个高成本、低效率的升级整合循环中……
结果,我们听到了许多用户的反馈:
对于网站建设和信息发布人员来说,他们最关心的是系统的易用性和功能的完整性。因此,这就提出了一个非常高水平的网站构建和信息发布工具。要求。
一是角色定位明确,充分保证员工的工作效率;二是功能齐全,满足各门道“看门人”应用需求,信息发布准确。例如,为编辑、美工、主编、运维人员设置权限和实时管理功能。
另外,保证网站架构的安全性也是用户关注的重点。可以有效管理网站访问者的登录权限,使内网数据库不受攻击,时刻保证网站的安全稳定,免去用户的后顾之忧。
根据以上需求,一套专业的内容管理系统cms应运而生,有效解决用户网站在建设和信息发布中的常见问题和需求。对于网站来说,内容管理是这款软件最大的优势。流程完整,功能丰富。它可以对稿件进行分类并授权其为合法用户进行编辑和管理,而无需用户注意那些困难的SQL语法。
发展
内容管理从2000年开始成为重要的应用领域。此时,.COM、B2B、B2C等经历了资本和市场的考验和洗礼,人们又回到了信息技术应用的根本——如何提高竞争力,内容。管理可以通过企业各类数字资产的生成、管理、增值和再利用,提高组织的运营效率和企业的竞争力。企事业单位也开始意识到内容管理的重要性。
从企业信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:
知识是企业的财富。
在互联网互动过程中,只有十分之一与销售有关,其余十分之九与信息交流有关。员工的知识获取越来越依赖于互联网,尤其是在电子商务的个性化环境下。做出购买决策,需要智能获取信息,不仅仅是产品的数量和价格,更重要的是产品说明书、安全保障、技术指标、售后服务、图片文件等。
信息的及时性和准确性。
无论是企业内网还是外网,信息的更新速度越来越快,企事业单位的信息生产量不断增加,并呈现出指数级增长的趋势。企事业单位更需要的是强大的可扩展性,因此,如何保证信息的准确性和真实性将变得越来越重要。
企业内部和外部网络统一的需求越来越大。
随着企事业单位信息化建设,内网和外网之间的信息交流越来越多。一个优秀的内容管理系统可以有效地采集和重用信息,以及企业内部的信息。Extranet 的增值使用和更重要的是真正的交互式和协作内容。
cms 的困境
<p>由于cms的开发一直是独立的,所以没有统一的行业标准。各个派系也互相模仿,或者不断完善自己的功能,以最终实现:Full Stackcms——一个庞大而全面的内容管理平台,换句话说,cms厂商希望通过“全栈”。“功能”提升了用户的忠诚度,通过全功能的实现,一个cms就可以构建出所有类型的网站,至少这是所有
网站内容管理系统后台 设计(列表信息,删除后台用户修改密码和后台角色初始化设置 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-11 13:35
)
【模块概述】
使用asp+accsss/sql server 制作图形信息管理系统/公司网站系统,包括完整的前台和后台管理功能。主要功能包括:后台权限管理、初始设置、网站设置、信息中心、图片中心、产品中心、消息列表、密码修改等。
【环境】
界面:HTML5+CSS5+Javascript
程序:ASP
运行环境:Windows7/10 + IIS
数据库:Access/Sql Server
开发工具:Dreamweaver
【后台功能模块】
后台界面截图稍后会提供给大家。
用户登录
管理员用户名和密码登录
权限管理
菜单管理:一级菜单设置:添加、修改、删除;2级菜单设置:添加、修改、删除
权限管理:各组角色权限列表,修改组角色权限,选择权限,提交修改
后台账号管理:添加后台账号:用户名、密码、角色选择、后台账号列表:列出信息、删除后台用户
更改密码和后台角色
初始设置:网站名称、关键字、描述、页眉轮播广告设置。
关于我们/公司信息设置:
关于我们:公司简介、企业文化、领导致辞、企业资质
工作机会:人才理念、人才理念
联系方式:总公司、分公司
支持即时修改信息、添加分类信息等。
信息中心
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
图片/产品中心
分类管理:分类添加、修改、删除
添加图片/产品:类别选择、标题、发布日期、信息内容、图片等。
图片/产品管理:实时修改、删除
行业案例:
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
其他功能:
消息管理:消息列表、删除功能
密码修改:输入原密码和新密码修改密码
查看全部
网站内容管理系统后台 设计(列表信息,删除后台用户修改密码和后台角色初始化设置
)
【模块概述】
使用asp+accsss/sql server 制作图形信息管理系统/公司网站系统,包括完整的前台和后台管理功能。主要功能包括:后台权限管理、初始设置、网站设置、信息中心、图片中心、产品中心、消息列表、密码修改等。
【环境】
界面:HTML5+CSS5+Javascript
程序:ASP
运行环境:Windows7/10 + IIS
数据库:Access/Sql Server
开发工具:Dreamweaver
【后台功能模块】
后台界面截图稍后会提供给大家。
用户登录
管理员用户名和密码登录
权限管理
菜单管理:一级菜单设置:添加、修改、删除;2级菜单设置:添加、修改、删除
权限管理:各组角色权限列表,修改组角色权限,选择权限,提交修改
后台账号管理:添加后台账号:用户名、密码、角色选择、后台账号列表:列出信息、删除后台用户
更改密码和后台角色
初始设置:网站名称、关键字、描述、页眉轮播广告设置。
关于我们/公司信息设置:
关于我们:公司简介、企业文化、领导致辞、企业资质
工作机会:人才理念、人才理念
联系方式:总公司、分公司
支持即时修改信息、添加分类信息等。
信息中心
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
图片/产品中心
分类管理:分类添加、修改、删除
添加图片/产品:类别选择、标题、发布日期、信息内容、图片等。
图片/产品管理:实时修改、删除
行业案例:
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
其他功能:
消息管理:消息列表、删除功能
密码修改:输入原密码和新密码修改密码









网站内容管理系统后台 设计(网站内容管理系统后台设计的结构有哪些?怎么做?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-04-09 12:06
网站内容管理系统后台设计的结构有:1:首页管理首页是网站登录及新访问者认识的第一步,首页管理可以说是整个网站的视觉核心,首页要让访客一目了然知道我们的网站基本结构。这样才能方便企业用户体验,提高首页的转化率,也能让访客知道哪里可以直接访问。2:导航栏管理导航栏主要可以分为页面导航栏、活动导航栏、产品导航栏、相关导航栏,同时可以引导读者快速的进入我们的网站或者页面浏览。
让访客更好的进入我们的网站浏览。3:文章编辑管理系统需要对编辑者们作一个详细的说明。包括文章的格式、字体、颜色、字体等。格式过于不整齐将影响文章看起来以及传达给读者的效果。4:外链管理系统需要对外链管理进行详细说明,包括外链管理文件夹及浏览外链编辑文件。这样能够促进外链的传播,增加外链网站的引入量。5:功能模块设置页面内的模块功能作为交互页面要与用户的浏览习惯息息相关,否则用户无法从内容的浏览上产生共鸣。
先设置一个登录中心,基本的功能定好。然后根据你的网站流量上升趋势来确定技术层面需要设置什么功能。然后根据你需要的功能确定要不要用插件,网站技术基本没有太多新手问题了。剩下的就是文档技术解决方案的专业流程和细节技术需求了,专业比较大是个坑,建议可以顺便找网络专业人士咨询下。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计的结构有哪些?怎么做?)
网站内容管理系统后台设计的结构有:1:首页管理首页是网站登录及新访问者认识的第一步,首页管理可以说是整个网站的视觉核心,首页要让访客一目了然知道我们的网站基本结构。这样才能方便企业用户体验,提高首页的转化率,也能让访客知道哪里可以直接访问。2:导航栏管理导航栏主要可以分为页面导航栏、活动导航栏、产品导航栏、相关导航栏,同时可以引导读者快速的进入我们的网站或者页面浏览。
让访客更好的进入我们的网站浏览。3:文章编辑管理系统需要对编辑者们作一个详细的说明。包括文章的格式、字体、颜色、字体等。格式过于不整齐将影响文章看起来以及传达给读者的效果。4:外链管理系统需要对外链管理进行详细说明,包括外链管理文件夹及浏览外链编辑文件。这样能够促进外链的传播,增加外链网站的引入量。5:功能模块设置页面内的模块功能作为交互页面要与用户的浏览习惯息息相关,否则用户无法从内容的浏览上产生共鸣。
先设置一个登录中心,基本的功能定好。然后根据你的网站流量上升趋势来确定技术层面需要设置什么功能。然后根据你需要的功能确定要不要用插件,网站技术基本没有太多新手问题了。剩下的就是文档技术解决方案的专业流程和细节技术需求了,专业比较大是个坑,建议可以顺便找网络专业人士咨询下。
网站内容管理系统后台 设计(网站内容管理系统后台设计程序员助理职位要求网站建设)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-04-09 11:06
网站内容管理系统后台设计程序员助理职位要求网站建设内容管理程序员职位要求python,web前端,html,css和dreamweaver等,熟悉基本web框架和模板引擎,对页面进行必要的改善和页面内容的更新。web前端程序员职位要求熟悉web前端基础知识,会使用各种webframeset(路由管理框架、代理服务器、分布式博客服务器等),对响应式编程、各种web框架和代理服务器的使用有一定的了解,会手写全局调试工具。
html程序员职位要求掌握html基础知识,了解html4规范和css3使用方法,理解和掌握各种控件使用方法,如何将界面设计得更好看,熟悉html5新特性,会写一些小工具。css程序员职位要求熟悉css基础知识,理解和掌握各种css预处理器的使用方法,对display属性、position属性、box-sizing、padding、fill-after、content、text-align、color、overflow、hidden、display、box-sizing等有一定的了解,会写小工具。
dreamweaver程序员职位要求熟悉css和javascript,熟悉ecmascript和javascript规范。熟悉jquery和jqueryui。了解css3和table-sizing的使用方法,有面向对象的基础,有使用标签混合编程、跨浏览器优化等开发经验。cocos引擎开发工程师职位要求熟悉cocos引擎开发的基本知识,熟悉cocos相关的脚本语言和脚本框架如asp、jsp、php、python、js等,了解官方文档、架构、工具使用方法,熟悉unity引擎等开发环境和配置。
熟悉unity引擎等游戏开发环境的使用方法,会手写c++ui库代码,会手写jsui代码,能独立开发游戏引擎。node.js测试工程师职位要求熟悉node.js基础知识,最好了解websocket相关知识,掌握http协议,了解websocket,了解nodejs内置模块,了解redis、memcache等消息队列技术。
了解负载均衡、负载调节方法,熟悉jenkins和kubernetes。web环境下的安全技术、分布式架构、前端安全等一系列相关知识。后端工程师职位要求熟悉基础语言如java、php、c、c++、javascript等,最好精通一门脚本语言。精通常用java类框架。掌握servlet、tomcat、uploadfile等常用容器的使用,并熟悉自己工作中用到的容器,能根据业务需求搭建复杂的javaweb应用环境。
熟悉常用的mvc框架,如spring、struts2、hibernate等,能熟练使用java企业级开发框架。熟悉http协议。熟悉常用的javaweb框架如apache、hibernate、springmvc等,熟悉其工作原理和最佳实践。有扎实的java基础。并有良好的自动化、。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计程序员助理职位要求网站建设)
网站内容管理系统后台设计程序员助理职位要求网站建设内容管理程序员职位要求python,web前端,html,css和dreamweaver等,熟悉基本web框架和模板引擎,对页面进行必要的改善和页面内容的更新。web前端程序员职位要求熟悉web前端基础知识,会使用各种webframeset(路由管理框架、代理服务器、分布式博客服务器等),对响应式编程、各种web框架和代理服务器的使用有一定的了解,会手写全局调试工具。
html程序员职位要求掌握html基础知识,了解html4规范和css3使用方法,理解和掌握各种控件使用方法,如何将界面设计得更好看,熟悉html5新特性,会写一些小工具。css程序员职位要求熟悉css基础知识,理解和掌握各种css预处理器的使用方法,对display属性、position属性、box-sizing、padding、fill-after、content、text-align、color、overflow、hidden、display、box-sizing等有一定的了解,会写小工具。
dreamweaver程序员职位要求熟悉css和javascript,熟悉ecmascript和javascript规范。熟悉jquery和jqueryui。了解css3和table-sizing的使用方法,有面向对象的基础,有使用标签混合编程、跨浏览器优化等开发经验。cocos引擎开发工程师职位要求熟悉cocos引擎开发的基本知识,熟悉cocos相关的脚本语言和脚本框架如asp、jsp、php、python、js等,了解官方文档、架构、工具使用方法,熟悉unity引擎等开发环境和配置。
熟悉unity引擎等游戏开发环境的使用方法,会手写c++ui库代码,会手写jsui代码,能独立开发游戏引擎。node.js测试工程师职位要求熟悉node.js基础知识,最好了解websocket相关知识,掌握http协议,了解websocket,了解nodejs内置模块,了解redis、memcache等消息队列技术。
了解负载均衡、负载调节方法,熟悉jenkins和kubernetes。web环境下的安全技术、分布式架构、前端安全等一系列相关知识。后端工程师职位要求熟悉基础语言如java、php、c、c++、javascript等,最好精通一门脚本语言。精通常用java类框架。掌握servlet、tomcat、uploadfile等常用容器的使用,并熟悉自己工作中用到的容器,能根据业务需求搭建复杂的javaweb应用环境。
熟悉常用的mvc框架,如spring、struts2、hibernate等,能熟练使用java企业级开发框架。熟悉http协议。熟悉常用的javaweb框架如apache、hibernate、springmvc等,熟悉其工作原理和最佳实践。有扎实的java基础。并有良好的自动化、。
网站内容管理系统后台 设计(B端产品的首页不仅仅拓展你的设计思路吧!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 356 次浏览 • 2022-04-06 19:14
简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后首先看到的是系统主页,然后是其他系统功能。很容易忽略它,尤其是对于内部使用的后端产品。
事实上,B端产品的首页设计难度更大,因为很多情况下,并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。B端产品因为用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但并非所有系统都会区分领导者和员工的主页。比如OA、财务报销系统、舆情预警系统,首页不会区分领导和普通员工,大家看到的都是同一个首页。
2. 按系统类型
根据后端系统的类型,可以分为:
这些系统的部分原型显示在本文的末尾。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析他们的业务重点和痛点,了解客户的每个角色对产品的期望。
1)结合业务和功能架构
主页与导航一起构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)价值和效率驱动
从访问重要信息的角度来看,首页可以用来展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务架构来看,首页可以作为导航栏从产品工作效率来看,首页可以作为工作台。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性和重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择好功能和数据后,开始设计内容的排版风格。B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于排列和组合各种类型的内容。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快捷工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,是业务的核心。
用户登录系统时,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
通过对业务趋势的分析,可以看出公司业务的连续性。通常是查看某个时间段内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示形式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接以变化率或变化量来表示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。重点改善薄弱业务。
常见的显示形式包括柱形图和条形图:
业务占比统计:
业务占比和上述业务分布都是为了检查现有业务的布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
一种常见的表示形式是饼图:
地理分布统计:
通过区域数据分析,可以对区域分布有一个宏观的了解:一是可以了解现有业务的实际数据,二是有助于战略布局。
一般情况下,有地域分布的需要,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
一种常见的表示形式是地图:
业务转型:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如,在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的表示形式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的展示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是角色的一个重要功能的简化版。设计目标是让用户快速访问功能和服务,提高用户效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待批。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计上,更适合图标的形式。
个人信息:用作显示登录账户信息或账户主题信息的一小段信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息栏目。
三、后台首页展示1.客户管理
2. 电子商务管理
3. 会员管理
4. 充值系统类
5. 商户系统类
四、总结
主页就相当于这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:大家可以多关注一些日常生活中的设计课网站,积累设计素材,拓展设计思路。
作者:小吴产品实录,个人微信:wuhong_377
本文由@小吴产品记原创发表于人人都是产品经理。未经许可禁止复制
题图来自Unsplash,基于CC0协议返回搜狐,查看更多
编辑: 查看全部
网站内容管理系统后台 设计(B端产品的首页不仅仅拓展你的设计思路吧!)
简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后首先看到的是系统主页,然后是其他系统功能。很容易忽略它,尤其是对于内部使用的后端产品。
事实上,B端产品的首页设计难度更大,因为很多情况下,并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。B端产品因为用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但并非所有系统都会区分领导者和员工的主页。比如OA、财务报销系统、舆情预警系统,首页不会区分领导和普通员工,大家看到的都是同一个首页。
2. 按系统类型
根据后端系统的类型,可以分为:
这些系统的部分原型显示在本文的末尾。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析他们的业务重点和痛点,了解客户的每个角色对产品的期望。
1)结合业务和功能架构
主页与导航一起构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)价值和效率驱动
从访问重要信息的角度来看,首页可以用来展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务架构来看,首页可以作为导航栏从产品工作效率来看,首页可以作为工作台。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性和重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择好功能和数据后,开始设计内容的排版风格。B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于排列和组合各种类型的内容。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快捷工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,是业务的核心。
用户登录系统时,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
通过对业务趋势的分析,可以看出公司业务的连续性。通常是查看某个时间段内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示形式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接以变化率或变化量来表示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。重点改善薄弱业务。
常见的显示形式包括柱形图和条形图:
业务占比统计:
业务占比和上述业务分布都是为了检查现有业务的布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
一种常见的表示形式是饼图:
地理分布统计:
通过区域数据分析,可以对区域分布有一个宏观的了解:一是可以了解现有业务的实际数据,二是有助于战略布局。
一般情况下,有地域分布的需要,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
一种常见的表示形式是地图:
业务转型:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如,在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的表示形式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的展示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是角色的一个重要功能的简化版。设计目标是让用户快速访问功能和服务,提高用户效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待批。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计上,更适合图标的形式。
个人信息:用作显示登录账户信息或账户主题信息的一小段信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息栏目。
三、后台首页展示1.客户管理
2. 电子商务管理
3. 会员管理
4. 充值系统类
5. 商户系统类
四、总结
主页就相当于这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:大家可以多关注一些日常生活中的设计课网站,积累设计素材,拓展设计思路。
作者:小吴产品实录,个人微信:wuhong_377
本文由@小吴产品记原创发表于人人都是产品经理。未经许可禁止复制
题图来自Unsplash,基于CC0协议返回搜狐,查看更多
编辑:
网站内容管理系统后台 设计(网站内容管理系统后台设计(发布到yahoo!mail))
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-04-06 16:06
网站内容管理系统后台设计网站发布发布网站内容(发布到yahoo!mail就是发送到那个公司的邮箱,一般是fb),发布完成后可以从这个网站添加到以下网站(不是所有的网站都支持这样的方式添加):博客网站(由comvision管理)blogspot–blogblogsamplesportsitesportedblogsportedmepresssportedblogsportedblogsportedwithanyformatting有兴趣去他们网站看看吧。
www.yahoo!/
gmail首页添加外链发送到gmail可以跳转到相应网站
;tag=free
juiceparty
yahoo!
facebookblogblogspot
yahoo!mail
,
zohosend...不知道网站内容管理系统中内容发布是怎么分配的,貌似facebook比较像个人博客吧,我不知道这个,不过看谷歌的官方文档是这么说的,分配到一个“专用邮箱”,并把该邮箱地址加入域名。注:域名有的是自己定义。
我也想知道,
谷歌,
/send.php
reddit的工作站可以
现在有很多系统都有自己的专用邮箱,这里介绍一个比较好用的“www.yahoo!”,网站可以自定义发送的邮箱,针对不同网站对这个邮箱地址也可以进行更改。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计(发布到yahoo!mail))
网站内容管理系统后台设计网站发布发布网站内容(发布到yahoo!mail就是发送到那个公司的邮箱,一般是fb),发布完成后可以从这个网站添加到以下网站(不是所有的网站都支持这样的方式添加):博客网站(由comvision管理)blogspot–blogblogsamplesportsitesportedblogsportedmepresssportedblogsportedblogsportedwithanyformatting有兴趣去他们网站看看吧。
www.yahoo!/
gmail首页添加外链发送到gmail可以跳转到相应网站
;tag=free
juiceparty
yahoo!
facebookblogblogspot
yahoo!mail
,
zohosend...不知道网站内容管理系统中内容发布是怎么分配的,貌似facebook比较像个人博客吧,我不知道这个,不过看谷歌的官方文档是这么说的,分配到一个“专用邮箱”,并把该邮箱地址加入域名。注:域名有的是自己定义。
我也想知道,
谷歌,
/send.php
reddit的工作站可以
现在有很多系统都有自己的专用邮箱,这里介绍一个比较好用的“www.yahoo!”,网站可以自定义发送的邮箱,针对不同网站对这个邮箱地址也可以进行更改。
网站内容管理系统后台 设计(建手机微信网站全网营销时代,pc还没有开启移动营销)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-04-05 01:28
各种菜单、边框、内容插件、插件展示模板等,都可以像“零件”一样拆开,放在资源共享区。有需要的用户可以在网站中下载安装进行个性化网站定制更方便。
六、网站生产功能与日常管理功能分离,日常网站维护更方便
网站排版、模块安装、插件设置等初始制作功能可以单独设置权限,相对分开,日常网站维护只需要使用便捷的后台管理功能即可。后台快捷菜单可增加常用功能,更方便用户日常管理。
七、人性化的内容发布和管理功能
各种发布和管理功能采用人性化的AJAX技术,避免页面刷新,用户体验好。
八、灵活的管理权限和成员权限配置
后台可设置多个管理员,可自由配置各种管理权限。数十个细分的会员权限项,可以按会员类型配置默认权限,也可以配置单个会员的权限,可以按类别配置用户的投稿发布权限和版主管理权限;会员模块也可以根据需要安装或卸载。
九、功能模块丰富,功能强大网站功能
有30多种网站功能模块供用户选择。具有自定义内容、网页分组、新闻文章、图片展示、产品展示、视频展示、文件下载、友情链接、广告管理等内容管理功能模块;会员管理、网友评论、留言有反馈、人才招聘等互动模块;还有网上购物、网上订餐、展会资讯、医院门诊预约等特色功能模块。
十、DIV CSS 布局和自定义页面标题关键词搜索引擎设置收录
使用div css布局,可以自定义页面标题和关键词,有利于搜索引擎收录,节省网站的推广成本。
搭建手机微信网站
全网营销时代,PC、手机、微信多管齐下,让我们把握商机不漏。您还没有开始移动营销吗?对不起,你已经落后对手很远了!聚众网络一站式移动营销解决方案,让您轻松开启移动营销。
企业营销综合解决方案
企业营销新模式,PC端、手机端、微信APP,线上不能少,多渠道、多平台营销已成为企业吸引粉丝、增加曝光率、交易量、提升品牌价值。
聚众网络全网营销高效盈利,助您快速打造品牌核心竞争力,随时随地赢得客户!
营销网站建设
公司官网以色系色彩吸引用户关注
全方位企业产品展示、分类、列表、明细等功能
简单高效的SEO优化,为您节省推广成本
PC移动端全网搜索引擎的SEO优化,有利于搜索引擎收录的爬取,快速提升网站的排名,节省推广成本。
强大的推广手段和强大的营销工具,扩大客流和订单量
一键配送,无限开分店,销售网络快速裂变
全新“分销加盟三级返利”模式系统,让您的分销商遍布全球,精品分销门店任您选择分销产品,一键分销,无限下级分销商管理,佣金管理,促销文案管理
强大完善的电子商务管理功能引爆交易量
网站访问统计工具,通过触手可及的流量、性能和其他统计分析。
实时互动交流,转化率高
多种在线客服沟通工具,实时互动咨询,快速提升咨询率和交易转化率,将流量转化为销量!
多种热门客服工具在线客服功能SKPYE旺旺微信客服在线留言板
加强客户保留和持续的利润增长。 查看全部
网站内容管理系统后台 设计(建手机微信网站全网营销时代,pc还没有开启移动营销)
各种菜单、边框、内容插件、插件展示模板等,都可以像“零件”一样拆开,放在资源共享区。有需要的用户可以在网站中下载安装进行个性化网站定制更方便。
六、网站生产功能与日常管理功能分离,日常网站维护更方便
网站排版、模块安装、插件设置等初始制作功能可以单独设置权限,相对分开,日常网站维护只需要使用便捷的后台管理功能即可。后台快捷菜单可增加常用功能,更方便用户日常管理。
七、人性化的内容发布和管理功能
各种发布和管理功能采用人性化的AJAX技术,避免页面刷新,用户体验好。
八、灵活的管理权限和成员权限配置
后台可设置多个管理员,可自由配置各种管理权限。数十个细分的会员权限项,可以按会员类型配置默认权限,也可以配置单个会员的权限,可以按类别配置用户的投稿发布权限和版主管理权限;会员模块也可以根据需要安装或卸载。
九、功能模块丰富,功能强大网站功能
有30多种网站功能模块供用户选择。具有自定义内容、网页分组、新闻文章、图片展示、产品展示、视频展示、文件下载、友情链接、广告管理等内容管理功能模块;会员管理、网友评论、留言有反馈、人才招聘等互动模块;还有网上购物、网上订餐、展会资讯、医院门诊预约等特色功能模块。
十、DIV CSS 布局和自定义页面标题关键词搜索引擎设置收录
使用div css布局,可以自定义页面标题和关键词,有利于搜索引擎收录,节省网站的推广成本。

搭建手机微信网站
全网营销时代,PC、手机、微信多管齐下,让我们把握商机不漏。您还没有开始移动营销吗?对不起,你已经落后对手很远了!聚众网络一站式移动营销解决方案,让您轻松开启移动营销。

企业营销综合解决方案
企业营销新模式,PC端、手机端、微信APP,线上不能少,多渠道、多平台营销已成为企业吸引粉丝、增加曝光率、交易量、提升品牌价值。
聚众网络全网营销高效盈利,助您快速打造品牌核心竞争力,随时随地赢得客户!
营销网站建设
公司官网以色系色彩吸引用户关注
全方位企业产品展示、分类、列表、明细等功能
简单高效的SEO优化,为您节省推广成本
PC移动端全网搜索引擎的SEO优化,有利于搜索引擎收录的爬取,快速提升网站的排名,节省推广成本。
强大的推广手段和强大的营销工具,扩大客流和订单量
一键配送,无限开分店,销售网络快速裂变
全新“分销加盟三级返利”模式系统,让您的分销商遍布全球,精品分销门店任您选择分销产品,一键分销,无限下级分销商管理,佣金管理,促销文案管理
强大完善的电子商务管理功能引爆交易量
网站访问统计工具,通过触手可及的流量、性能和其他统计分析。

实时互动交流,转化率高
多种在线客服沟通工具,实时互动咨询,快速提升咨询率和交易转化率,将流量转化为销量!
多种热门客服工具在线客服功能SKPYE旺旺微信客服在线留言板
加强客户保留和持续的利润增长。
网站内容管理系统后台 设计(基于Web端的,综合运用面向对象的分析和设计方法研究)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-04 16:16
随着计算机网络技术的飞速发展,信息内容传播的速度日益加快,信息在网络中以每天亿万级的速度不断地发布、传播和更新。面对如此庞大的信息量和惊人的传播速度,信息的有效整合变得越来越重要。其中,企业能否不断提升自身的服务和管理水平也需要通过信息化来实现,尤其是中国企业不断向国际化发展后,企业对门户网站和内容管理系统的全球化需求越来越强烈. , 研发能够满足这一需求的系统管理工具和门户网站,对于加快企业内容信息的全球化进程具有重要意义。针对企业门户网站和内容管理系统的需求,本文对门户网站和内容管理系统的分析、设计、实现和性能调优进行了深入研究。本文首先介绍了门户网站和内容管理系统的相关概念、研究现状和发展趋势,研究了系统所涉及的关键技术,并对系统采用的新技术框架进行了优化、论证和开发;对网站和内容管理系统的要求进行了实际调查和分析,根据用例分析得到系统的功能需求,包括认证登录子系统、权限管理子系统、内容管理子系统、素材管理子系统、数据管理子系统。系统和通知子系统;然后重点分析系统整体架构设计、各子系统功能模块设计、数据库设计等,最终实现整个系统上线前的测试和优化。本系统的介绍基于Web端,综合运用面向对象的分析设计方法,基于J2EE平台技术,采用B/S架构开发模式。经过对整个技术框架的规划和优化,整个系统采用Velocity+Springmvc+Mybatis+Redis+Mysql等优化架构。业务展示层使用Velocity展示相应平台下的相应页面;业务处理层通过后台方法处理信息;data采集 层的存储过程和高级映射由Mybatis封装,Redis作为后端数据库进行数据存储,完成对操作流程和业务逻辑的管控;被管对象层通过识别不同的角色和不同的权限进行管理。成员给予或阻止相应功能的权限。该系统在Myeclipse平台环境下开发,部署在Tomcat应用服务器上,实现客户端与服务器之间的信息交换。经后测,系统可以满足企业门户网站内容管理的需要,系统功能齐全,易用性强,稳定性好。 查看全部
网站内容管理系统后台 设计(基于Web端的,综合运用面向对象的分析和设计方法研究)
随着计算机网络技术的飞速发展,信息内容传播的速度日益加快,信息在网络中以每天亿万级的速度不断地发布、传播和更新。面对如此庞大的信息量和惊人的传播速度,信息的有效整合变得越来越重要。其中,企业能否不断提升自身的服务和管理水平也需要通过信息化来实现,尤其是中国企业不断向国际化发展后,企业对门户网站和内容管理系统的全球化需求越来越强烈. , 研发能够满足这一需求的系统管理工具和门户网站,对于加快企业内容信息的全球化进程具有重要意义。针对企业门户网站和内容管理系统的需求,本文对门户网站和内容管理系统的分析、设计、实现和性能调优进行了深入研究。本文首先介绍了门户网站和内容管理系统的相关概念、研究现状和发展趋势,研究了系统所涉及的关键技术,并对系统采用的新技术框架进行了优化、论证和开发;对网站和内容管理系统的要求进行了实际调查和分析,根据用例分析得到系统的功能需求,包括认证登录子系统、权限管理子系统、内容管理子系统、素材管理子系统、数据管理子系统。系统和通知子系统;然后重点分析系统整体架构设计、各子系统功能模块设计、数据库设计等,最终实现整个系统上线前的测试和优化。本系统的介绍基于Web端,综合运用面向对象的分析设计方法,基于J2EE平台技术,采用B/S架构开发模式。经过对整个技术框架的规划和优化,整个系统采用Velocity+Springmvc+Mybatis+Redis+Mysql等优化架构。业务展示层使用Velocity展示相应平台下的相应页面;业务处理层通过后台方法处理信息;data采集 层的存储过程和高级映射由Mybatis封装,Redis作为后端数据库进行数据存储,完成对操作流程和业务逻辑的管控;被管对象层通过识别不同的角色和不同的权限进行管理。成员给予或阻止相应功能的权限。该系统在Myeclipse平台环境下开发,部署在Tomcat应用服务器上,实现客户端与服务器之间的信息交换。经后测,系统可以满足企业门户网站内容管理的需要,系统功能齐全,易用性强,稳定性好。
网站内容管理系统后台 设计(一个wordpress多语言外贸建站相关的内容分享建站教程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-04-03 20:03
(此处已添加小程序,请到今日头条客户端查看)
继续分享wordpress建站教程。给大家分享一个WordPress多语种外贸网站相关内容。一般情况下悦然建站会从网站SEO优化的角度考虑客户,所以我对wordpress多语种建站不是很感兴趣,所以对这方面关注较少,在使用GTranslate比较多过去。这个翻译插件直接调用谷歌翻译,没有做太多修改。多语种内容可用于满足部分小语种客户的浏览体验。虽然不好,但还是可以用的。
但是,一位客户之前提到了一个要求。他需要将多语言内容制作成二级域名或二级目录,但他不想手动翻译内容。我该怎么办?其实一开始月然的网站也不是很清楚,因为我对这方面了解不多。最后,我在搜索引擎的帮助下找到了解决方案。这里使用的 wordpress 插件是 Polylang。接下来,我将简要分享一下实现。方法。
第一步:安装 Polylang 及其配套的自动翻译插件
首先,我们可以通过在wordpress网站后台搜索插件名称找到插件名称,然后安装并启用。安装完成后,Polylang 会弹出向导,此时我们可以先跳过它。
接下来,我们在【Language】中选择【Lingotek】,然后开启它,它会自动安装这个插件,我们主要依靠它来实现自动翻译。这里需要注意的是,免费版可以翻译的内容是有限的。如果有更多内容,您必须付费。
第 2 步:激活 Lingotek
接下来,我们点击【翻译】菜单。第一次点击会提示你注册并登录。你可以按照步骤注册一个免费账户然后登录。登录后的界面如上图所示。登录后可以无视。
第三步:修改多语言网址格式
我们再次点击【Language】,进入【Settings】,然后选择第一项【URL Modification】。
如上图所示,这里有几种多语言URL链接格式,使用我们需要的二级目录或二级域名格式即可。至少使用哪种方法由您选择。不过为了简单方便,悦然建站的建议是选择目录的格式,让多语种网站直接继承主站的权重。在短期的谷歌SEO优化方面,这样会有一点好处,而另一种域名的链接格式会比较麻烦,需要解析域名,可能还需要SSL证书配置。子域的链接与一个独立的网站相关,短期内不太容易做Google SEO优化。
在最终确定 URL 格式后,我们将检查右侧的第一项以隐藏默认语言的语言标识符。例如,如果你正在构建一个 WordPress 外贸网站,默认语言是英文,那么它就不会以英文格式出现。这个标志。
第 4 步:添加语言
再次进入【Language】,选择【Language】,我们添加需要的语言。根据需要添加。然后主要选择正确的默认语言,点击旁边的星形图标。
第 5 步:添加语言切换菜单
因为我们使用的是自动翻译,所以只需要在网站前台添加语言切换即可。
在wordpress网站后台,点击【外观】-【菜单】,然后如上图,选择【显示选项】,勾选【语言切换器】,然后将语言切换器添加到主菜单,最后保存菜单就是这样。
效果测量
最后,我们来看看多语言变电站的实际效果。
总结
Polylang确实是一个非常不错的wordpress多语言外贸建站插件,但是悦然网站还是不建议大家做多语言分站,因为这个插件实现的多语言分站并不是真正的分站-station,从SEO的角度来看,效果其实是比较差的。我的观点保持不变。如果多语言数量有限,人力和精力足够,可以使用真实的变电站进行单独管理。如果你做不到,那么就没有必要做多语种变电站。基本上,浪费时间,精力和金钱,直接使用像GTranslate这样的免费自动翻译插件,不需要太多设置,并且易于使用,凑合着用。
PS:再提一点,不管是多语种分站还是其他站群,大部分用户的想法都是通过这种方式获取更多的搜索引擎流量,认为这对网站SEO来说是对的优化有更好的结果。但其实这种做法基本上起到了反作用,你可以看看同行或者其他类似的网站,这种做法基本上只是浪费钱,虽然月然WordPress网站比较直接。白,听起来不太好,但这是事实。分站和站群本质上是在搜索引擎面前耍花招,搜索引擎,尤其是谷歌搜索,很清楚! 查看全部
网站内容管理系统后台 设计(一个wordpress多语言外贸建站相关的内容分享建站教程)
(此处已添加小程序,请到今日头条客户端查看)
继续分享wordpress建站教程。给大家分享一个WordPress多语种外贸网站相关内容。一般情况下悦然建站会从网站SEO优化的角度考虑客户,所以我对wordpress多语种建站不是很感兴趣,所以对这方面关注较少,在使用GTranslate比较多过去。这个翻译插件直接调用谷歌翻译,没有做太多修改。多语种内容可用于满足部分小语种客户的浏览体验。虽然不好,但还是可以用的。
但是,一位客户之前提到了一个要求。他需要将多语言内容制作成二级域名或二级目录,但他不想手动翻译内容。我该怎么办?其实一开始月然的网站也不是很清楚,因为我对这方面了解不多。最后,我在搜索引擎的帮助下找到了解决方案。这里使用的 wordpress 插件是 Polylang。接下来,我将简要分享一下实现。方法。
第一步:安装 Polylang 及其配套的自动翻译插件
首先,我们可以通过在wordpress网站后台搜索插件名称找到插件名称,然后安装并启用。安装完成后,Polylang 会弹出向导,此时我们可以先跳过它。
接下来,我们在【Language】中选择【Lingotek】,然后开启它,它会自动安装这个插件,我们主要依靠它来实现自动翻译。这里需要注意的是,免费版可以翻译的内容是有限的。如果有更多内容,您必须付费。
第 2 步:激活 Lingotek
接下来,我们点击【翻译】菜单。第一次点击会提示你注册并登录。你可以按照步骤注册一个免费账户然后登录。登录后的界面如上图所示。登录后可以无视。
第三步:修改多语言网址格式
我们再次点击【Language】,进入【Settings】,然后选择第一项【URL Modification】。
如上图所示,这里有几种多语言URL链接格式,使用我们需要的二级目录或二级域名格式即可。至少使用哪种方法由您选择。不过为了简单方便,悦然建站的建议是选择目录的格式,让多语种网站直接继承主站的权重。在短期的谷歌SEO优化方面,这样会有一点好处,而另一种域名的链接格式会比较麻烦,需要解析域名,可能还需要SSL证书配置。子域的链接与一个独立的网站相关,短期内不太容易做Google SEO优化。
在最终确定 URL 格式后,我们将检查右侧的第一项以隐藏默认语言的语言标识符。例如,如果你正在构建一个 WordPress 外贸网站,默认语言是英文,那么它就不会以英文格式出现。这个标志。
第 4 步:添加语言
再次进入【Language】,选择【Language】,我们添加需要的语言。根据需要添加。然后主要选择正确的默认语言,点击旁边的星形图标。
第 5 步:添加语言切换菜单
因为我们使用的是自动翻译,所以只需要在网站前台添加语言切换即可。
在wordpress网站后台,点击【外观】-【菜单】,然后如上图,选择【显示选项】,勾选【语言切换器】,然后将语言切换器添加到主菜单,最后保存菜单就是这样。
效果测量
最后,我们来看看多语言变电站的实际效果。
总结
Polylang确实是一个非常不错的wordpress多语言外贸建站插件,但是悦然网站还是不建议大家做多语言分站,因为这个插件实现的多语言分站并不是真正的分站-station,从SEO的角度来看,效果其实是比较差的。我的观点保持不变。如果多语言数量有限,人力和精力足够,可以使用真实的变电站进行单独管理。如果你做不到,那么就没有必要做多语种变电站。基本上,浪费时间,精力和金钱,直接使用像GTranslate这样的免费自动翻译插件,不需要太多设置,并且易于使用,凑合着用。
PS:再提一点,不管是多语种分站还是其他站群,大部分用户的想法都是通过这种方式获取更多的搜索引擎流量,认为这对网站SEO来说是对的优化有更好的结果。但其实这种做法基本上起到了反作用,你可以看看同行或者其他类似的网站,这种做法基本上只是浪费钱,虽然月然WordPress网站比较直接。白,听起来不太好,但这是事实。分站和站群本质上是在搜索引擎面前耍花招,搜索引擎,尤其是谷歌搜索,很清楚!
网站内容管理系统后台 设计(唯有双管齐下,一个成功的网页设计才会诞生(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-04-01 19:25
很多人经常提到网站的“网站Front-End”和“网站Back-End”。他们的意思是什么?
网站前台
网站前台为网站呈现的结果是呈现给网络用户的网站画面。你在互联网上浏览的任何网页都称为网站的首页,包括所有的文字、图片和动画效果等。前台的设计是网页设计师负责的部分。
网站后台
但是如果网页的内容需要定期更新维护,所谓的“后台”就需要编辑,所以使用后台来修改前台的数据内容,后台的操作界面设计是网页工程师负责的部分,包括修改公司简介。、上传相册照片、更改产品图片、管理会员信息或查看客户订单等。
所以后台也叫“内容管理系统”,专为客户方便管理网站内容而设计。
网站前端和网站后端的作用是什么
比如这是网站的前台,是给网民的;这是网站的背景,供你自己维护网站的内容。
网页设计的美取决于网页设计师的技能;一个网站是否有方便易用的功能,就看web工程师的逻辑能力和系统搭建能力了。如果有强大的后台系统,没有好的视觉设计,这个网站就没有吸引力;如果有一个漂亮生动的网页外观,没有后台管理和维护,信息永远不会改变,网站也将成为死板。一个成功的网页设计只能通过双方合作才能诞生!
一些网页设计公司不提供客户后台管理功能。如果公司经常更改网页内容,则必须联系网页设计公司。如果要修改一个词或一个图片,就需要额外付费,而且需要很长时间。借助网站后台管理,您可以随时登录后台修改文字、上传图片、发帖、列出新品或查看最新订单。
微智奇网站建设科技设计的每一个网站都会为您提供后台管理功能,让您随时随地更改网页内容,不仅给您最大的网站管理权限和灵活性,而且还可以节省很多钱 充分利用您的时间和金钱。 查看全部
网站内容管理系统后台 设计(唯有双管齐下,一个成功的网页设计才会诞生(组图))
很多人经常提到网站的“网站Front-End”和“网站Back-End”。他们的意思是什么?
网站前台
网站前台为网站呈现的结果是呈现给网络用户的网站画面。你在互联网上浏览的任何网页都称为网站的首页,包括所有的文字、图片和动画效果等。前台的设计是网页设计师负责的部分。
网站后台
但是如果网页的内容需要定期更新维护,所谓的“后台”就需要编辑,所以使用后台来修改前台的数据内容,后台的操作界面设计是网页工程师负责的部分,包括修改公司简介。、上传相册照片、更改产品图片、管理会员信息或查看客户订单等。
所以后台也叫“内容管理系统”,专为客户方便管理网站内容而设计。

网站前端和网站后端的作用是什么
比如这是网站的前台,是给网民的;这是网站的背景,供你自己维护网站的内容。
网页设计的美取决于网页设计师的技能;一个网站是否有方便易用的功能,就看web工程师的逻辑能力和系统搭建能力了。如果有强大的后台系统,没有好的视觉设计,这个网站就没有吸引力;如果有一个漂亮生动的网页外观,没有后台管理和维护,信息永远不会改变,网站也将成为死板。一个成功的网页设计只能通过双方合作才能诞生!
一些网页设计公司不提供客户后台管理功能。如果公司经常更改网页内容,则必须联系网页设计公司。如果要修改一个词或一个图片,就需要额外付费,而且需要很长时间。借助网站后台管理,您可以随时登录后台修改文字、上传图片、发帖、列出新品或查看最新订单。
微智奇网站建设科技设计的每一个网站都会为您提供后台管理功能,让您随时随地更改网页内容,不仅给您最大的网站管理权限和灵活性,而且还可以节省很多钱 充分利用您的时间和金钱。
网站内容管理系统后台 设计( 苹果CMS内容管理系统更新日志()更新(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-04-01 19:23
苹果CMS内容管理系统更新日志()更新(图))
苹果的cms内容管理系统是运行在PHP+MYSQL环境下的完整强大的快速建站系统。经过多年的开发经验和技术积累,苹果的cms程序已经逐渐成熟,在易用性和功能性方面已经成为同行中的佼佼者。小程序->优化程序代码,运行速度快->高效缓存处理,只要普通虚拟主机都能完美搭建,建站成本很低。MVC模板分离,内置标签,自定义功能标签界面,强大的自定义采集功能,只要懂HTML,就可以轻松制作个性化网站。在程序易用性和功能方面,我们一直积极采纳广大站长提出的各种好的建议,对各种急迫的问题迅速做出反应。我们的服务理念贯穿其中,确保每一位站长都能从容应对每一个环节。.
苹果cms内容管理系统v10采用tp5.x内核开发,扩展了模板处理引擎,将后台程序与html模板简单分离,让设计人员和程序员发挥各自的优势互不干扰,大大加快了项目的有序、快速完成。即使你是第一次接触它,你也会在最短的时间内熟练使用它。后台管理模块一目了然,操作简单,绝对不会让你眼花缭乱。
Applecms内容管理系统变更日志:
2020.1000.1060
1、修复生成下载页面的问题。
2、修复了剧集的html过滤问题。
3、修复了玩家导入跨站攻击的问题。
4、防止上传后门关闭应用中心上传本地插件的功能。
5、优化后台登录验证。
6、修复同步图片中链接显示的问题。
7、修复后台管理消息搜索的问题。
8、修复词库随机插入句子的问题。
9、修复了发送电子邮件的问题。
10、用户中心上传头像支持base64编码参数名imgdata。
11、更多细节。
Applecms内容管理系统变更日志:
2022.1000.3020
1、修改更新服务为github。
2、更新播放器。
3、更多细节。
Applecms内容管理系统变更日志:
2022.1000.3025
1、第三方采集资源XSS注入问题修复;
2、后台管理安全优化;
3、修复了注册和登录等错误。
Applecms内容管理系统变更日志:
2022.1000.3030
1、采集界面增加了年份过滤、指定每页条目数等功能。
2、当采集接口ac=detail时,支持播放音量+1的配置。
3.修复php8下xml采集问题和定时任务执行问题。
4.采集时,导演和演员允许空格,并修复匹配特殊字符的问题。
5、支持图片相对地址替换时使用https协议。
6、允许纯英文评论和留言,特殊字符回显更正。
7、版权处理、播放参数、背景等其他优化和安全加固。 查看全部
网站内容管理系统后台 设计(
苹果CMS内容管理系统更新日志()更新(图))

苹果的cms内容管理系统是运行在PHP+MYSQL环境下的完整强大的快速建站系统。经过多年的开发经验和技术积累,苹果的cms程序已经逐渐成熟,在易用性和功能性方面已经成为同行中的佼佼者。小程序->优化程序代码,运行速度快->高效缓存处理,只要普通虚拟主机都能完美搭建,建站成本很低。MVC模板分离,内置标签,自定义功能标签界面,强大的自定义采集功能,只要懂HTML,就可以轻松制作个性化网站。在程序易用性和功能方面,我们一直积极采纳广大站长提出的各种好的建议,对各种急迫的问题迅速做出反应。我们的服务理念贯穿其中,确保每一位站长都能从容应对每一个环节。.
苹果cms内容管理系统v10采用tp5.x内核开发,扩展了模板处理引擎,将后台程序与html模板简单分离,让设计人员和程序员发挥各自的优势互不干扰,大大加快了项目的有序、快速完成。即使你是第一次接触它,你也会在最短的时间内熟练使用它。后台管理模块一目了然,操作简单,绝对不会让你眼花缭乱。
Applecms内容管理系统变更日志:
2020.1000.1060
1、修复生成下载页面的问题。
2、修复了剧集的html过滤问题。
3、修复了玩家导入跨站攻击的问题。
4、防止上传后门关闭应用中心上传本地插件的功能。
5、优化后台登录验证。
6、修复同步图片中链接显示的问题。
7、修复后台管理消息搜索的问题。
8、修复词库随机插入句子的问题。
9、修复了发送电子邮件的问题。
10、用户中心上传头像支持base64编码参数名imgdata。
11、更多细节。
Applecms内容管理系统变更日志:
2022.1000.3020
1、修改更新服务为github。
2、更新播放器。
3、更多细节。
Applecms内容管理系统变更日志:
2022.1000.3025
1、第三方采集资源XSS注入问题修复;
2、后台管理安全优化;
3、修复了注册和登录等错误。
Applecms内容管理系统变更日志:
2022.1000.3030
1、采集界面增加了年份过滤、指定每页条目数等功能。
2、当采集接口ac=detail时,支持播放音量+1的配置。
3.修复php8下xml采集问题和定时任务执行问题。
4.采集时,导演和演员允许空格,并修复匹配特殊字符的问题。
5、支持图片相对地址替换时使用https协议。
6、允许纯英文评论和留言,特殊字符回显更正。
7、版权处理、播放参数、背景等其他优化和安全加固。
网站内容管理系统后台 设计( 3A学习网-九年学习资料成功运营汇聚97.1W套论文资料实力与承诺 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-04-01 10:03
3A学习网-九年学习资料成功运营汇聚97.1W套论文资料实力与承诺
)
企业网站管理系统的设计与实现(2篇论文分为前端设计和后端管理)
3A学习网-九年成功运营学习资料,汇集97.1W套论文资料
实力与承诺
1、售前查询和售后登记。保证独一无二!(保证全省唯一!)
2、九年论文服务成功运作信用担保(2003-2012)
3、完善的售后服务——答疑解惑!(注册用户可用)
4、10分钟内发送数据到指定邮箱!
5、定制论文由珠宝博士撰写。程度!(保证原创,版权归你!)
6、论文发表支持7万种国家级期刊(包括所有国家级期刊)
7、采集97.1W套大型论文资料题库!
8、计算机专业为同一主题提供多种语言选择!
(asp, , Java, vb, , C#, C#.net, VC++, Delphi, pb, php, vfp等)
注:计算机毕业设计包括源代码和源程序,机械模具设计包括图纸。所有论文材料将免费提供开题报告和答辩稿、文献综述和英文翻译。
概括:
本文主要研究如何基于asp+Access开发一个“适用、充足、好用”的企业网站管理系统。本系统前端界面可以让用户浏览网站内容(包括企业新闻、企业文化、企业产品等),注册成为会员后,可以选择购买产品,管理自己的产品购物车和订单。包括对企业信息、产品管理、管理员管理、数据库管理、订单管理、会员管理、新闻管理、留言管理等的修改、添加、删除等通用操作,更注重细节,具有产品图片上传功能,使宣传效果更好;对于会员和系统管理员的管理,采用安全的公钥算法,维护系统的安全和客户的利益;导航栏方便客户浏览网站,满足客户的真实需求。(所有权:毕业设计网QQ:)
本文还介绍了用于开发系统的基本技术/工具:DreamweaverAccess 使用技术和封装技术。在此基础上,论述了企业管理系统的意义、目的和总体设计分析,详细论述了系统的详细设计和实现,指出了关键技术点和难点。最后,本文从企业的实际需求出发,提出了该制度的不足之处。
关键词:企业网站管理制度;后台管理;使用权
基于asp+Access的企业网站管理系统——后台管理
抽象的
本篇文章的主要目的是研究如何基于asp+Access开发一个“合适、足够、好用”的企业网站管理系统。本系统的前台模块让客户可以浏览网站上的内容(包括企业新闻、文化和产品),成为会员后,可以选择和购买任何想要的产品,而且可以监督购物车和他的订单;后台管理对公司信息、产品、管理员、数据库、订单、会员、新闻、留言等进行监督;包括修改、加入、删除等操作,更注重细节,具备产品图片访问功能,提升宣传效果;为了会员或管理员的安全,
[8] 张利民. 通过示例学习 asp.NET:使用 C# 和 ADO.NET。北京:电子工业出版社。2004年
[9] 范建. Asp.NET + ADO.NET 项目开发示例。北京:清华大学出版社。2004年
[10] 达米恩·福根,丹·马哈里。开始asp.NET 1.1 数据库:从新手到专业。Apress,Inc.2004
[11] 达里、克里斯蒂安、沃森、卡莉。开始asp.NET 1.1 电子商务:从新手到专业。Apress, Inc. 2004
[12] 聂晓燕、赵秋仪主编艺术神话Dreamweaver+Photoshop精美网页设计制作(附光盘) 出版商:人民邮电出版社 出版时间:2006年12月
[13](美国)亚历山大(Alexander, M.),梁朴轩、刘芳芬等译。访问数据分析合集出版社:电子工业出版社出版时间:2006年8月
[14] 作者:王玉红等主编Access数据库系统开发从基础到实践(含光盘)——从基础到实践系列出版商:电子工业出版社出版时间:2006年3月
[15] 作者:神龙工作室编辑的新Access2003数据库管理介绍与改进(附光盘)出版商:人民邮电出版社:2006年10月(版权所有:毕业设计网QQ:)
实力与承诺
1、售前查询和售后登记。保证独一无二!(保证全省唯一!)
2、九年论文服务成功运作信用担保(2003-2012)
3、完善的售后服务——答疑解惑!(注册用户可用)
4、10分钟内发送数据到指定邮箱!
5、定制论文由珠宝博士撰写。程度!(保证原创,版权归你!)
6、论文发表支持7万种国家级期刊(包括所有国家级期刊)
7、采集97.1W套大型论文资料题库!
8、计算机专业为同一主题提供多种语言选择!
(asp, , Java, vb, , C#, C#.net, VC++, Delphi, pb, php, vfp等)
注:计算机毕业设计包括源代码源程序,机械模具设计包括图纸,开题报告和答辩稿模板所有论文材料免费赠送。
企业网站管理系统的设计与实现(2篇论文分为前端设计和后端管理) 查看全部
网站内容管理系统后台 设计(
3A学习网-九年学习资料成功运营汇聚97.1W套论文资料实力与承诺
)
企业网站管理系统的设计与实现(2篇论文分为前端设计和后端管理)
3A学习网-九年成功运营学习资料,汇集97.1W套论文资料
实力与承诺
1、售前查询和售后登记。保证独一无二!(保证全省唯一!)
2、九年论文服务成功运作信用担保(2003-2012)
3、完善的售后服务——答疑解惑!(注册用户可用)
4、10分钟内发送数据到指定邮箱!
5、定制论文由珠宝博士撰写。程度!(保证原创,版权归你!)
6、论文发表支持7万种国家级期刊(包括所有国家级期刊)
7、采集97.1W套大型论文资料题库!
8、计算机专业为同一主题提供多种语言选择!
(asp, , Java, vb, , C#, C#.net, VC++, Delphi, pb, php, vfp等)
注:计算机毕业设计包括源代码和源程序,机械模具设计包括图纸。所有论文材料将免费提供开题报告和答辩稿、文献综述和英文翻译。
概括:
本文主要研究如何基于asp+Access开发一个“适用、充足、好用”的企业网站管理系统。本系统前端界面可以让用户浏览网站内容(包括企业新闻、企业文化、企业产品等),注册成为会员后,可以选择购买产品,管理自己的产品购物车和订单。包括对企业信息、产品管理、管理员管理、数据库管理、订单管理、会员管理、新闻管理、留言管理等的修改、添加、删除等通用操作,更注重细节,具有产品图片上传功能,使宣传效果更好;对于会员和系统管理员的管理,采用安全的公钥算法,维护系统的安全和客户的利益;导航栏方便客户浏览网站,满足客户的真实需求。(所有权:毕业设计网QQ:)
本文还介绍了用于开发系统的基本技术/工具:DreamweaverAccess 使用技术和封装技术。在此基础上,论述了企业管理系统的意义、目的和总体设计分析,详细论述了系统的详细设计和实现,指出了关键技术点和难点。最后,本文从企业的实际需求出发,提出了该制度的不足之处。
关键词:企业网站管理制度;后台管理;使用权
基于asp+Access的企业网站管理系统——后台管理
抽象的
本篇文章的主要目的是研究如何基于asp+Access开发一个“合适、足够、好用”的企业网站管理系统。本系统的前台模块让客户可以浏览网站上的内容(包括企业新闻、文化和产品),成为会员后,可以选择和购买任何想要的产品,而且可以监督购物车和他的订单;后台管理对公司信息、产品、管理员、数据库、订单、会员、新闻、留言等进行监督;包括修改、加入、删除等操作,更注重细节,具备产品图片访问功能,提升宣传效果;为了会员或管理员的安全,
[8] 张利民. 通过示例学习 asp.NET:使用 C# 和 ADO.NET。北京:电子工业出版社。2004年
[9] 范建. Asp.NET + ADO.NET 项目开发示例。北京:清华大学出版社。2004年
[10] 达米恩·福根,丹·马哈里。开始asp.NET 1.1 数据库:从新手到专业。Apress,Inc.2004
[11] 达里、克里斯蒂安、沃森、卡莉。开始asp.NET 1.1 电子商务:从新手到专业。Apress, Inc. 2004
[12] 聂晓燕、赵秋仪主编艺术神话Dreamweaver+Photoshop精美网页设计制作(附光盘) 出版商:人民邮电出版社 出版时间:2006年12月
[13](美国)亚历山大(Alexander, M.),梁朴轩、刘芳芬等译。访问数据分析合集出版社:电子工业出版社出版时间:2006年8月
[14] 作者:王玉红等主编Access数据库系统开发从基础到实践(含光盘)——从基础到实践系列出版商:电子工业出版社出版时间:2006年3月
[15] 作者:神龙工作室编辑的新Access2003数据库管理介绍与改进(附光盘)出版商:人民邮电出版社:2006年10月(版权所有:毕业设计网QQ:)
实力与承诺
1、售前查询和售后登记。保证独一无二!(保证全省唯一!)
2、九年论文服务成功运作信用担保(2003-2012)
3、完善的售后服务——答疑解惑!(注册用户可用)
4、10分钟内发送数据到指定邮箱!
5、定制论文由珠宝博士撰写。程度!(保证原创,版权归你!)
6、论文发表支持7万种国家级期刊(包括所有国家级期刊)
7、采集97.1W套大型论文资料题库!
8、计算机专业为同一主题提供多种语言选择!
(asp, , Java, vb, , C#, C#.net, VC++, Delphi, pb, php, vfp等)
注:计算机毕业设计包括源代码源程序,机械模具设计包括图纸,开题报告和答辩稿模板所有论文材料免费赠送。

企业网站管理系统的设计与实现(2篇论文分为前端设计和后端管理)
网站内容管理系统后台 设计(信息发布公司新闻动态系统权限管理对网站系统的安全权限的分配与管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-04-01 09:00
网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。信息发布公司新闻及行业信息发布系统产品介绍综合图文产品信息介绍更新发布系统在线订购购物车系统权限管理系统安全权限分配与管理网站栏目管理网站综合系统各栏目后台管理平台、会员管理会员管理系统、会员注册、登录、信息修改等信息反馈信息反馈表在线下单在线下单系统、后台生成报表留言板系统、问答咨询服务。 .(取决于需求)3、 客户审核确认三、页面设计1.网站后台整体策划;目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。2、根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;优化设计代码,轻松修改管理界面。四、制作 1、建模:后台程序、数据库及相关功能模块的制作;2. 2.修改和测试设计效果;客户测试审查。五、完成 1、客户按合同内容进行验收工作;2. 2.验收合格,客户出具“ 查看全部
网站内容管理系统后台 设计(信息发布公司新闻动态系统权限管理对网站系统的安全权限的分配与管理)
网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。信息发布公司新闻及行业信息发布系统产品介绍综合图文产品信息介绍更新发布系统在线订购购物车系统权限管理系统安全权限分配与管理网站栏目管理网站综合系统各栏目后台管理平台、会员管理会员管理系统、会员注册、登录、信息修改等信息反馈信息反馈表在线下单在线下单系统、后台生成报表留言板系统、问答咨询服务。 .(取决于需求)3、 客户审核确认三、页面设计1.网站后台整体策划;目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。2、根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;优化设计代码,轻松修改管理界面。四、制作 1、建模:后台程序、数据库及相关功能模块的制作;2. 2.修改和测试设计效果;客户测试审查。五、完成 1、客户按合同内容进行验收工作;2. 2.验收合格,客户出具“
网站内容管理系统后台 设计(搜索引擎友好,新起点网络最大的特点把做网站和推广网站融合进来)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-04-18 09:06
企业网站作为企业的网上名片,最重要的作用是展示企业形象,宣传企业的服务或产品,所以做企业网站的关键在于如何更好地展示企业形象。公司形象与宣传公司服务或产品,要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。
完全个性化的设计,设计师通过客户提供的信息,根据客户公司的形象和企业风格设计网站,不会有完全相同的设计。网站 完成后,将在互联网上独一无二。新起点网的设计师都是具有多年工作经验的设计师。我们提倡有灵魂的设计,杜绝抄袭和简单的抄袭。
网站模块根据客户需求确定。网站的模块一般包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等,客户可以根据自己的网站需求选择相应的模块或定制。
网站的后台管理系统操作简单,功能强大。New Start Network有自己的建站系统。根据网站的页面设计,可打造操作简单、功能全面兼容的后台管理系统,方便客户随时随地管理网站,同时保证< @k17@ > 安全。
搜索引擎友好,新起点网最大的特点是网站和推广网站的融合,做出来的网站不仅好看,还容易推广。
新起点网科技会根据客户网站的需求使用相应的稳定快速的空间,同时帮助客户选择好的域名。 查看全部
网站内容管理系统后台 设计(搜索引擎友好,新起点网络最大的特点把做网站和推广网站融合进来)
企业网站作为企业的网上名片,最重要的作用是展示企业形象,宣传企业的服务或产品,所以做企业网站的关键在于如何更好地展示企业形象。公司形象与宣传公司服务或产品,要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。
完全个性化的设计,设计师通过客户提供的信息,根据客户公司的形象和企业风格设计网站,不会有完全相同的设计。网站 完成后,将在互联网上独一无二。新起点网的设计师都是具有多年工作经验的设计师。我们提倡有灵魂的设计,杜绝抄袭和简单的抄袭。
网站模块根据客户需求确定。网站的模块一般包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等,客户可以根据自己的网站需求选择相应的模块或定制。
网站的后台管理系统操作简单,功能强大。New Start Network有自己的建站系统。根据网站的页面设计,可打造操作简单、功能全面兼容的后台管理系统,方便客户随时随地管理网站,同时保证< @k17@ > 安全。
搜索引擎友好,新起点网最大的特点是网站和推广网站的融合,做出来的网站不仅好看,还容易推广。
新起点网科技会根据客户网站的需求使用相应的稳定快速的空间,同时帮助客户选择好的域名。
网站内容管理系统后台 设计(微电商后台系统权限管理,双重保障后台产品:字段设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-16 07:10
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。
网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。它自己的背景很丑陋,很难使用。完全没有考虑用户的操作习惯,流程优化不够,bug很多。
ASP网站后台设计解析
现在学习ASP语言已经很少见了,逐渐被PHP、jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。2
微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!
后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个后台设计中比较实用的方法,一定会给大家带来一些帮助。
设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。
电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。
后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱! 查看全部
网站内容管理系统后台 设计(微电商后台系统权限管理,双重保障后台产品:字段设计)
笔者分享了后台设计中权限管理的相关知识,希望能给大家的产品工作带来一些帮助。

网站后台产品设计思路
最近有幸参与了一个产品后端的设计,在朋友圈发了一条关于后端产品的消息。我从来不想让一群朋友抱怨。主要缺陷大致如下。它自己的背景很丑陋,很难使用。完全没有考虑用户的操作习惯,流程优化不够,bug很多。

ASP网站后台设计解析
现在学习ASP语言已经很少见了,逐渐被PHP、jsp所取代。这里介绍一下ASP网站后台设计技巧1.用户名规则:大于4的字符不能进入黑名单(比如不能和管理员同名,不能有任何收录本站域名的信息,如:yongfa365admin,不需要使用“admin”等字眼),最好不要以数字开头,字母要转小写书写到数据库,你应该可以在注册时检查它们是否被占用。2

微商后台系统权限管理
微电后台系统权限管理安全管控,双重保障

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

后端产品:现场设计
本文章将通过“汇总字段”、“处理字段”和“设计字段”三个方面来详细阐述如何设计字段。让您在未来面对大量的后端产品时放心!

后台设计:掌握7个实用方法,告别漫长的后台
笔者结合自己的工作经验,分享了几个后台设计中比较实用的方法,一定会给大家带来一些帮助。

设计中后台系统的4个原则
在设计中后台系统时,不要把用户想得太傻。如果没有设计师的指导,真正傻瓜式用户根本不会使用产品。用户的大脑需要通过后端系统去思考和决定做什么,设计者无法引导聪明的用户。像所有典型的企业产品界面一样,中后端系统需要在有限的空间内显示尽可能多的信息。

电子商务工作背景首页的商业价值重构与产品设计
文章以买家工作台首页设计为例,介绍一下电商后台首页整体设计思路网站。

后台产品:数据列表页面设计
在后端产品设计中,数据列表页面是一个非常常见的页面。本文将讨论如何设计此类页面,以便您避免其中可能存在的陷阱!
网站内容管理系统后台 设计(基于Vue3+NaiveUI的中后台管理系统模板(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-16 07:09
)
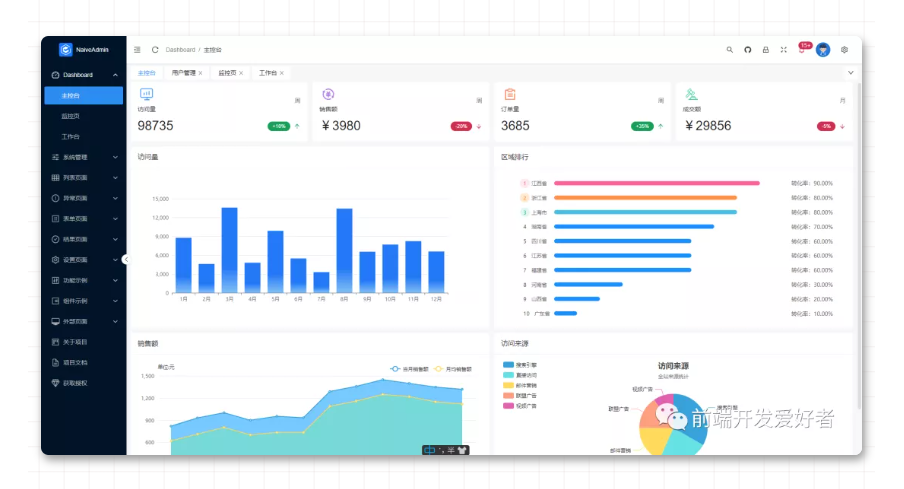
大家好,我叫xy。在上一篇文章文章中,我详细讲解了如何使用Vite2 + Vue3 + TypeScript + Pinia 搭建一套企业级开发脚手架。今天给大家分享5个基于vue3.x和Native UI的开源非常优秀的中后台管理系统模板,帮助大家快速开发中后台管理系统
朴素的 UI 管理员
仓库地址:
简介:Naive Ui Admin 是完全免费的并且可以在商业上使用。它是基于 Vue3.0、Vite、Naive UI 和 TypeScript 的中后端解决方案。它采用最新的前端技术栈,并提炼出典型的业务模型和页面,包括二次封装组件、动态菜单、权限验证、细化权限控制等功能。它可以帮助您快速构建企业级中后端项目。我相信无论是从新技术的使用还是其他方面,都能帮到你。
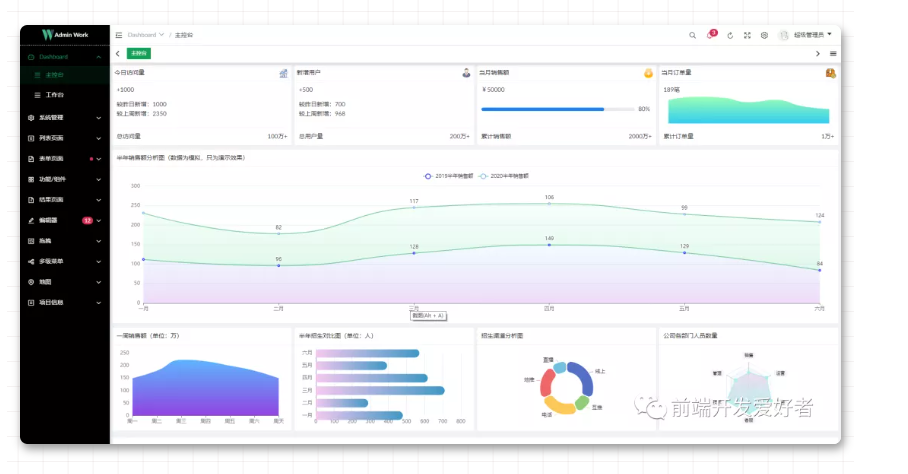
行政工作
仓库地址:
简介:Admin Work是Vue Admin Work系列中最成熟完善的中后台框架,系统配置全面,优质模板,常用组件,真正一站式开箱即用使用最流行的Vue3 UI库--NaiveUI
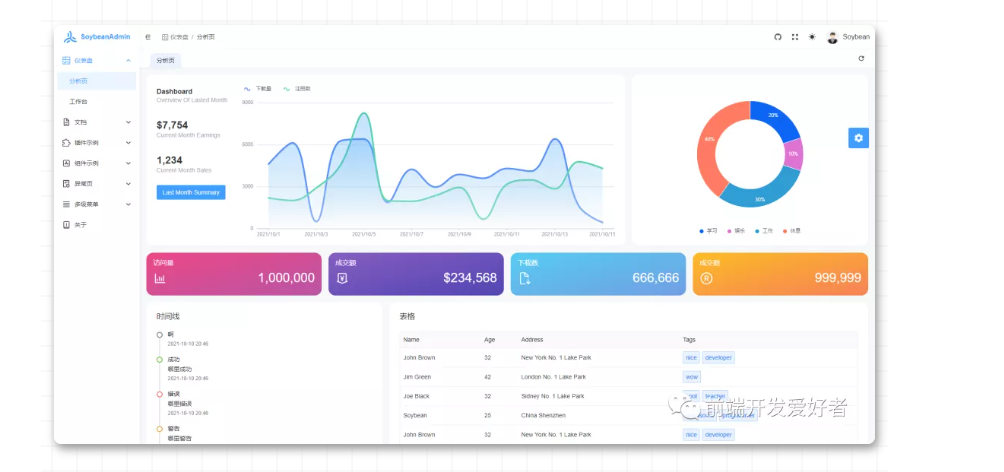
大豆管理员
仓库地址:
简介:Soybean Admin是一个基于Vue3、Vite、Naive UI、TypeScript的免费中后台模板。它采用最新的前端技术栈,内置丰富的插件,代码规格极高。开箱即用的中后台前端解决方案,也可以作为学习参考。
zce/无所畏惧
仓库地址:
简介:一个基于Vue.js3.x&TypeScript&Vite的管理平台脚手架,包括基本的身份认证和鉴权,比较纯,可以直接使用
tsx-naive-admin
仓库地址:
简介:基于Vue 3 + Naive UI + TSX + Vite的基础后台管理模板
查看全部
网站内容管理系统后台 设计(基于Vue3+NaiveUI的中后台管理系统模板(图)
)
大家好,我叫xy。在上一篇文章文章中,我详细讲解了如何使用Vite2 + Vue3 + TypeScript + Pinia 搭建一套企业级开发脚手架。今天给大家分享5个基于vue3.x和Native UI的开源非常优秀的中后台管理系统模板,帮助大家快速开发中后台管理系统
朴素的 UI 管理员
仓库地址:
简介:Naive Ui Admin 是完全免费的并且可以在商业上使用。它是基于 Vue3.0、Vite、Naive UI 和 TypeScript 的中后端解决方案。它采用最新的前端技术栈,并提炼出典型的业务模型和页面,包括二次封装组件、动态菜单、权限验证、细化权限控制等功能。它可以帮助您快速构建企业级中后端项目。我相信无论是从新技术的使用还是其他方面,都能帮到你。

行政工作
仓库地址:
简介:Admin Work是Vue Admin Work系列中最成熟完善的中后台框架,系统配置全面,优质模板,常用组件,真正一站式开箱即用使用最流行的Vue3 UI库--NaiveUI

大豆管理员
仓库地址:
简介:Soybean Admin是一个基于Vue3、Vite、Naive UI、TypeScript的免费中后台模板。它采用最新的前端技术栈,内置丰富的插件,代码规格极高。开箱即用的中后台前端解决方案,也可以作为学习参考。

zce/无所畏惧
仓库地址:
简介:一个基于Vue.js3.x&TypeScript&Vite的管理平台脚手架,包括基本的身份认证和鉴权,比较纯,可以直接使用

tsx-naive-admin
仓库地址:
简介:基于Vue 3 + Naive UI + TSX + Vite的基础后台管理模板

网站内容管理系统后台 设计(手机直播源码后台系统需要注意哪些问题?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-16 02:16
由于前端系统直接面向用户,所以在开发移动直播的源码时会更加注重前端开发,但其实后端系统也是完善系统架构的关键,甚至可以起到提高效率、降低成本的作用。后台系统主要包括操作界面、信息流和业务流。
一、后端系统分类
1、函数背景
手机直播源码的功能后台主要负责前端内容和服务的展示,一般由特定管理者操作使用。
2、数据后端
手机直播源码的数据后台主要负责业务运行情况的统计和反映,一般是为了方便具体管理者查看数据。
二、后端系统设计需要注意的问题
1、操作简单
手机直播源代码的后台系统虽然不被重视,但由于它在整个系统中的关键作用,我们还需要对后台系统进行设计。首先要保证后台系统的界面简洁易操作,尤其是不同功能模块的划分。明确,只有这样才能减少后端系统混乱对前端系统的影响。
2、背景数量应该少一些
一般来说,一套手机直播源代码都会配备一个后台系统,但是有些开发者为了方便不同的管理部门,设计了多个后台系统,这会导致某些操作的重复,不仅会增加开发成本和周期,也增加了开发成本和周期。会扩大系统风险的范围,所以后台系统的数量要控制在合理的范围内。
3、设计要合理
在设计手机直播源码后台系统时,权限管理、功能分类等一定要合理。
(1)在设计权限管理的时候,可以根据用户进行选择,让不同的管理者拥有不同的管理权限。
(2)在对功能进行分类时,需要将数据和功能分开,明确不同功能的划分,这样更有利于后期开发。否则随着功能的增加,后台系统只会变得越来越混乱。
4、附说明书
由于接入手机直播源码后台系统的管理人员会发生变化,为了方便后来者对后台系统有一个正确的认识,我们最好在后台系统中写一个使用说明书,可以方便后来者更快掌握后台系统的操作。过程中,在后台系统增加新功能或修改现有功能后,需要同步更新使用说明书中的内容。
当我们讨论移动直播源码系统的性能时,不能忘记后端系统的性能,同时充分考虑前端系统的性能。只有实现合理的后台系统设计,才能保证手机直播源码能够更好的使用。 查看全部
网站内容管理系统后台 设计(手机直播源码后台系统需要注意哪些问题?-八维教育)
由于前端系统直接面向用户,所以在开发移动直播的源码时会更加注重前端开发,但其实后端系统也是完善系统架构的关键,甚至可以起到提高效率、降低成本的作用。后台系统主要包括操作界面、信息流和业务流。
一、后端系统分类
1、函数背景
手机直播源码的功能后台主要负责前端内容和服务的展示,一般由特定管理者操作使用。
2、数据后端
手机直播源码的数据后台主要负责业务运行情况的统计和反映,一般是为了方便具体管理者查看数据。
二、后端系统设计需要注意的问题
1、操作简单
手机直播源代码的后台系统虽然不被重视,但由于它在整个系统中的关键作用,我们还需要对后台系统进行设计。首先要保证后台系统的界面简洁易操作,尤其是不同功能模块的划分。明确,只有这样才能减少后端系统混乱对前端系统的影响。
2、背景数量应该少一些
一般来说,一套手机直播源代码都会配备一个后台系统,但是有些开发者为了方便不同的管理部门,设计了多个后台系统,这会导致某些操作的重复,不仅会增加开发成本和周期,也增加了开发成本和周期。会扩大系统风险的范围,所以后台系统的数量要控制在合理的范围内。
3、设计要合理
在设计手机直播源码后台系统时,权限管理、功能分类等一定要合理。
(1)在设计权限管理的时候,可以根据用户进行选择,让不同的管理者拥有不同的管理权限。
(2)在对功能进行分类时,需要将数据和功能分开,明确不同功能的划分,这样更有利于后期开发。否则随着功能的增加,后台系统只会变得越来越混乱。
4、附说明书
由于接入手机直播源码后台系统的管理人员会发生变化,为了方便后来者对后台系统有一个正确的认识,我们最好在后台系统中写一个使用说明书,可以方便后来者更快掌握后台系统的操作。过程中,在后台系统增加新功能或修改现有功能后,需要同步更新使用说明书中的内容。
当我们讨论移动直播源码系统的性能时,不能忘记后端系统的性能,同时充分考虑前端系统的性能。只有实现合理的后台系统设计,才能保证手机直播源码能够更好的使用。
网站内容管理系统后台 设计(企业网站建设形象展示型的特点-南京恒网网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2022-04-15 14:47
公司的官方网站必须以能够充分展示企业形象为主要目的,其主要作用是展示公司形象,宣传公司的服务或产品。所以,做一个企业网站,关键在于如何更好的展示公司的形象,推广公司的服务或产品。要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。同时,也是企业文化和产品拓展的重要窗口。一个优质的网站不仅可以为企业提供一个在互联网上发布和采集信息的平台,还可以建立一个完善的、有创意的、
企业网站建筑形象展示类型的特点:
企业宣传类网站分为企业形象展示类和企业产品或服务营销宣传类。台式电脑和笔记本可以适应各种分辨率,方便用户浏览,体验效果好,可以无缝对接微信平台进行微信营销。展示企业形象:根据企业定位和目标客户需求,以适合企业特点的方式展示企业形象。
企业打造的产品和服务网站:展示自己的产品和服务是企业网站设计的基础。不同的产品类型和服务方式需要以不同的表现形式来传达。功能实现包括解决方案、服务区、产品展示、案例发布、产品资料下载、产品检索、广告发布系统等管理系统,使管理更加便捷。
获取客户反馈:在企业网站的建设中除了展示和宣传自己,还需要获取客户反馈,让客户在你的网站平台上进行互动。得到客户的反馈,进而提升自己,获得更大的竞争力!会员管理系统、在线客服、FAQ、留言反馈、问卷调查系统、需求提交表。
南京恒旺拥有完全个性化的设计。设计师利用客户提供的资料,根据客户公司的形象和企业风格设计网站;模块包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等。客户可以根据自己的选择网站@ > 需要,选择相应模块或自定义。网站的后台管理系统操作简单,功能强大。根据网站的页面设计,我们可以创建一个操作简单,功能完全兼容的后台管理系统,方便客户随时随地管理网站, 查看全部
网站内容管理系统后台 设计(企业网站建设形象展示型的特点-南京恒网网站)
公司的官方网站必须以能够充分展示企业形象为主要目的,其主要作用是展示公司形象,宣传公司的服务或产品。所以,做一个企业网站,关键在于如何更好的展示公司的形象,推广公司的服务或产品。要做好这件事,需要做好网站页面设计、便捷的内容后台管理系统、对搜索引擎友好、好记的域名和稳定的空间。同时,也是企业文化和产品拓展的重要窗口。一个优质的网站不仅可以为企业提供一个在互联网上发布和采集信息的平台,还可以建立一个完善的、有创意的、
企业网站建筑形象展示类型的特点:
企业宣传类网站分为企业形象展示类和企业产品或服务营销宣传类。台式电脑和笔记本可以适应各种分辨率,方便用户浏览,体验效果好,可以无缝对接微信平台进行微信营销。展示企业形象:根据企业定位和目标客户需求,以适合企业特点的方式展示企业形象。
企业打造的产品和服务网站:展示自己的产品和服务是企业网站设计的基础。不同的产品类型和服务方式需要以不同的表现形式来传达。功能实现包括解决方案、服务区、产品展示、案例发布、产品资料下载、产品检索、广告发布系统等管理系统,使管理更加便捷。
获取客户反馈:在企业网站的建设中除了展示和宣传自己,还需要获取客户反馈,让客户在你的网站平台上进行互动。得到客户的反馈,进而提升自己,获得更大的竞争力!会员管理系统、在线客服、FAQ、留言反馈、问卷调查系统、需求提交表。
南京恒旺拥有完全个性化的设计。设计师利用客户提供的资料,根据客户公司的形象和企业风格设计网站;模块包括首页、新闻中心、产品中心、解决方案、服务中心、在线留言、联系我们、人才招聘、工程案例、友情链接、在线客服等。客户可以根据自己的选择网站@ > 需要,选择相应模块或自定义。网站的后台管理系统操作简单,功能强大。根据网站的页面设计,我们可以创建一个操作简单,功能完全兼容的后台管理系统,方便客户随时随地管理网站,
网站内容管理系统后台 设计(设计这套CRM系统原型模板的更多模板信息(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-04-15 03:10
AxureUX发布的CRM原型模板是一个系列作品,由三个独立的作品组成:用户中台原型模板、后台管理系统模板、移动端原型模板。本作品为后台管理系统模板,之前发布过。用户中台后台支持系统提供相关权限配置和业务管理功能。更多本套CRM模板信息,请关注AxureUX网站或公众号了解详情。这套作品是一套典型的后台管理系统模板。提供组织架构、权限设置、员工管理、产品管理、业务设置、字段设置、字典管理等功能设计,
本作品是基于AxureUX发布的中后台系统通用原型方案设计的。目前,该设计方案获得了良好的用户反馈,并已被众多产品同行应用在样机输出工作中。在设计这个CRM系统原型模板的过程中,我们再次优化和打磨了一些设计细节,使最终输出的原型更加美观和规范。这套作品在设计过程中仍然遵循易维护和复用的原则,保留了自适应布局框架和内嵌框架链接页面等特性,并简化了相关的界面布局和交互事件。此外,这套作品还收录了大量的弹窗业务组件。
为了提高输出效率和方便维护,本套作品中所有基础交互组件都使用了静态组件,例如:输入框、下拉选择器、下拉按钮、开关选择器、日历组件、通知提醒、表单验证反馈等等。可以单独提供一个专门展示交互风格、状态示例和相关组件交互描述的页面,供UI和前端人员设计参考。详情请参考《AxureUX客户关系管理系统中台原型模板》。如果你的设计中需要使用相关的动态交互组件或者更多的组件类型,可以配合《AxureUX Web前后端交互原型通用组件库》一起使用。 查看全部
网站内容管理系统后台 设计(设计这套CRM系统原型模板的更多模板信息(图))
AxureUX发布的CRM原型模板是一个系列作品,由三个独立的作品组成:用户中台原型模板、后台管理系统模板、移动端原型模板。本作品为后台管理系统模板,之前发布过。用户中台后台支持系统提供相关权限配置和业务管理功能。更多本套CRM模板信息,请关注AxureUX网站或公众号了解详情。这套作品是一套典型的后台管理系统模板。提供组织架构、权限设置、员工管理、产品管理、业务设置、字段设置、字典管理等功能设计,
本作品是基于AxureUX发布的中后台系统通用原型方案设计的。目前,该设计方案获得了良好的用户反馈,并已被众多产品同行应用在样机输出工作中。在设计这个CRM系统原型模板的过程中,我们再次优化和打磨了一些设计细节,使最终输出的原型更加美观和规范。这套作品在设计过程中仍然遵循易维护和复用的原则,保留了自适应布局框架和内嵌框架链接页面等特性,并简化了相关的界面布局和交互事件。此外,这套作品还收录了大量的弹窗业务组件。
为了提高输出效率和方便维护,本套作品中所有基础交互组件都使用了静态组件,例如:输入框、下拉选择器、下拉按钮、开关选择器、日历组件、通知提醒、表单验证反馈等等。可以单独提供一个专门展示交互风格、状态示例和相关组件交互描述的页面,供UI和前端人员设计参考。详情请参考《AxureUX客户关系管理系统中台原型模板》。如果你的设计中需要使用相关的动态交互组件或者更多的组件类型,可以配合《AxureUX Web前后端交互原型通用组件库》一起使用。
网站内容管理系统后台 设计(推荐一个后台管理系统项目,免费开源,你可以免费使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-04-13 14:09
今天推荐一个后台管理系统项目。第一次用,有点不知所措,爱不释手。我必须向所有人推荐它。
上次谁要后台管理系统项目,我帮你找了。
这是迄今为止我见过的最好的后台管理系统项目。功能齐全,代码结构清晰。受到推崇的。项目介绍本项目系统是基于Vue+Element等组件联合开发的免费开源后台。您可以通过( )下载体验。本背景免费开源,可以直接免费使用。免费开源后台的主要目的是减少开发者的时间,快速搭建后台管理系统,为大家提供一个简单的学习环境。另外,搜索公众号顶级算法回复关键词“微信”,即可获得惊喜礼包。
<p data-tool="mdnice编辑器" mp-original-font-size="16" mp-original-line-height="28" style="margin-top: 0.8em;margin-bottom: 0.8em;padding-top: 8px;padding-bottom: 8px;outline: 0px;white-space: normal;text-size-adjust: auto;caret-color: rgb(53, 53, 53);color: rgb(53, 53, 53);font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;font-size: 16px;letter-spacing: 0.8px;text-align: left;word-spacing: 0.8px;line-height: 28px;">亮点:
1、 支持后台自定义。
2、 多页面自定义。
3、 TinyMce富文本支持。
4、 左侧菜单收缩、伸展。
5、 Echarts图表支持。
主要JavaScript库:
Vue+Element-Ui+vue-router+vue-cookies+echarts,通过四个JavaScript库你可以更简单的更快的使用后台。扩展:接私活儿
EuiAdmin图片集:
《登录》
这或许是最美的Vue+Element开源后台管理UI
(集成登录+注册+密码找回)
《主页》
这或许是最美的Vue+Element开源后台管理UI
《富文本》
这或许是最美的Vue+Element开源后台管理UI
(集成Vue最强tinymce富文本编辑器,可以满足基础的文本编辑)
《丰富动画》
这或许是最美的Vue+Element开源后台管理UI
(Animate动画助力EuiAdmin成长,可以直接将需要的动画进行选择将"动画 class名"的内容放到需要的class中便可以实现动画)另外,关注公众号Java后端栈回复:“面试 ”获取面试宝典。
《用户表格》
这或许是最美的Vue+Element开源后台管理UI
(所有数据为JavaScript数据虚拟生成,如有雷同纯属意外。支持页面和条数切换)
《Echarts图表》
这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI
《常用网站设置-网站设置》
这或许是最美的Vue+Element开源后台管理UI
高级自定义:
这或许是最美的Vue+Element开源后台管理UI
(可以自定义网站基础颜色、菜单颜色等)
项目源码,怎么领取?</p>
源码获取
扫描二维码下方二维码,后台回复【后台管理】即可获取所有系统
奖金:一个很酷的教育系统
<p style="outline: 0px;"><br style="outline: 0px;"></p>
还推荐一个教育系统。第一次用,有点不知所措,爱不释手。我必须向所有人推荐它。
上次谁问的教育系统,我给你找了。
这是我见过的最好的教育系统。功能齐全,代码结构清晰。受到推崇的。项目介绍
本项目采用当前流行的前后端分离架构开发。前端使用 vue.js 搭建,服务端使用 Spring Cloud 微服务架构。系统分为用户层、CDN、负载均衡、前端UI、微服务层、数据层、接口。层和 DevOps 等组件。此外,搜索公众号程序员小乐后台回复“个人作品”即可获得惊喜礼包。
技术架构
本项目采用目前流行的前后端分离架构开发。由用户层、UI层、微服务层、数据层等部分组成,为PC、App、H5等客户端用户提供服务。下图是系统的技术架构图: 扩展:
技术栈
如何获取项目源代码?
源码获取
扫描下方二维码后台回复【教育系统】即可获取
如需技术交流群,请加微信
欢迎有需要的同学尝试一下。如果这篇文章对你有帮助,请点个赞+观看!❤️
还有更多优质的项目系统学习资源,欢迎与其他同学分享! 查看全部
网站内容管理系统后台 设计(推荐一个后台管理系统项目,免费开源,你可以免费使用)
今天推荐一个后台管理系统项目。第一次用,有点不知所措,爱不释手。我必须向所有人推荐它。
上次谁要后台管理系统项目,我帮你找了。
这是迄今为止我见过的最好的后台管理系统项目。功能齐全,代码结构清晰。受到推崇的。项目介绍本项目系统是基于Vue+Element等组件联合开发的免费开源后台。您可以通过( )下载体验。本背景免费开源,可以直接免费使用。免费开源后台的主要目的是减少开发者的时间,快速搭建后台管理系统,为大家提供一个简单的学习环境。另外,搜索公众号顶级算法回复关键词“微信”,即可获得惊喜礼包。
<p data-tool="mdnice编辑器" mp-original-font-size="16" mp-original-line-height="28" style="margin-top: 0.8em;margin-bottom: 0.8em;padding-top: 8px;padding-bottom: 8px;outline: 0px;white-space: normal;text-size-adjust: auto;caret-color: rgb(53, 53, 53);color: rgb(53, 53, 53);font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, "PingFang SC", Cambria, Cochin, Georgia, Times, "Times New Roman", serif;font-size: 16px;letter-spacing: 0.8px;text-align: left;word-spacing: 0.8px;line-height: 28px;">亮点:
1、 支持后台自定义。
2、 多页面自定义。
3、 TinyMce富文本支持。
4、 左侧菜单收缩、伸展。
5、 Echarts图表支持。
主要JavaScript库:
Vue+Element-Ui+vue-router+vue-cookies+echarts,通过四个JavaScript库你可以更简单的更快的使用后台。扩展:接私活儿
EuiAdmin图片集:
《登录》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI(集成登录+注册+密码找回)
《主页》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI《富文本》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI(集成Vue最强tinymce富文本编辑器,可以满足基础的文本编辑)
《丰富动画》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI(Animate动画助力EuiAdmin成长,可以直接将需要的动画进行选择将"动画 class名"的内容放到需要的class中便可以实现动画)另外,关注公众号Java后端栈回复:“面试 ”获取面试宝典。
《用户表格》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI(所有数据为JavaScript数据虚拟生成,如有雷同纯属意外。支持页面和条数切换)
《Echarts图表》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI《常用网站设置-网站设置》
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI高级自定义:
 这或许是最美的Vue+Element开源后台管理UI
这或许是最美的Vue+Element开源后台管理UI(可以自定义网站基础颜色、菜单颜色等)
项目源码,怎么领取?</p>

源码获取

扫描二维码下方二维码,后台回复【后台管理】即可获取所有系统

奖金:一个很酷的教育系统
<p style="outline: 0px;"><br style="outline: 0px;"></p>
还推荐一个教育系统。第一次用,有点不知所措,爱不释手。我必须向所有人推荐它。
上次谁问的教育系统,我给你找了。
这是我见过的最好的教育系统。功能齐全,代码结构清晰。受到推崇的。项目介绍
本项目采用当前流行的前后端分离架构开发。前端使用 vue.js 搭建,服务端使用 Spring Cloud 微服务架构。系统分为用户层、CDN、负载均衡、前端UI、微服务层、数据层、接口。层和 DevOps 等组件。此外,搜索公众号程序员小乐后台回复“个人作品”即可获得惊喜礼包。


技术架构
本项目采用目前流行的前后端分离架构开发。由用户层、UI层、微服务层、数据层等部分组成,为PC、App、H5等客户端用户提供服务。下图是系统的技术架构图: 扩展:
技术栈


如何获取项目源代码?

源码获取

扫描下方二维码后台回复【教育系统】即可获取

如需技术交流群,请加微信

欢迎有需要的同学尝试一下。如果这篇文章对你有帮助,请点个赞+观看!❤️
还有更多优质的项目系统学习资源,欢迎与其他同学分享!
网站内容管理系统后台 设计(CMS还分各个平台脚本种类的平台种类介绍!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-04-11 13:37
cms是Content Management System的缩写,意思是“内容管理系统”。cms其实是一个很宽泛的名词,从一般的博客程序、新闻发布程序,到综合性的网站管理程序都可以称为内容管理系统。
分类
根据不同的需要,cms有几种不同的分类方式。例如,按照应用级别,可以分为:
就现有的cmss而言,最终的界面是相似的,但是编程风格和管理方式却大相径庭。
就cms本身的设计出发点而言,应该是为了方便一些对各种网络编程语言不是很熟悉的用户以比较简单的方式来管理自己的网站。虽然这是自己的出发点,但由于各个cms系统的原创用户背景不同,对“简单”二字的理解不同,目前还没有统一的A情况其中标准的英雄群体正在交战。
简而言之,cms 让您无需学习复杂的建站技术或学习过多复杂的 HTML 语言,即可使用 cms 打造风格统一、功能强大的专业。网站。
特征
cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
cms每个平台也有不同的脚本类型。内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。业界对内容管理没有统一的定义,不同的机构有不同的理解:
cms 出生背景
随着网络应用的丰富和发展,很多网站往往无法快速跟上大量信息衍生和商业模式变化的步伐,往往需要大量的时间、人力、物力来处理信息更新和维护工作;遇到网站@网站扩容时,整合内外网和分支的工作网站变得更加复杂,甚至需要重建网站;如此一来,用户始终处于一个高成本、低效率的升级整合循环中……
结果,我们听到了许多用户的反馈:
对于网站建设和信息发布人员来说,他们最关心的是系统的易用性和功能的完整性。因此,这就提出了一个非常高水平的网站构建和信息发布工具。要求。
一是角色定位明确,充分保证员工的工作效率;二是功能齐全,满足各门道“看门人”应用需求,信息发布准确。例如,为编辑、美工、主编、运维人员设置权限和实时管理功能。
另外,保证网站架构的安全性也是用户关注的重点。可以有效管理网站访问者的登录权限,使内网数据库不受攻击,时刻保证网站的安全稳定,免去用户的后顾之忧。
根据以上需求,一套专业的内容管理系统cms应运而生,有效解决用户网站在建设和信息发布中的常见问题和需求。对于网站来说,内容管理是这款软件最大的优势。流程完整,功能丰富。它可以对稿件进行分类并授权其为合法用户进行编辑和管理,而无需用户注意那些困难的SQL语法。
发展
内容管理从2000年开始成为重要的应用领域。此时,.COM、B2B、B2C等经历了资本和市场的考验和洗礼,人们又回到了信息技术应用的根本——如何提高竞争力,内容。管理可以通过企业各类数字资产的生成、管理、增值和再利用,提高组织的运营效率和企业的竞争力。企事业单位也开始意识到内容管理的重要性。
从企业信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:
知识是企业的财富。
在互联网互动过程中,只有十分之一与销售有关,其余十分之九与信息交流有关。员工的知识获取越来越依赖于互联网,尤其是在电子商务的个性化环境下。做出购买决策,需要智能获取信息,不仅仅是产品的数量和价格,更重要的是产品说明书、安全保障、技术指标、售后服务、图片文件等。
信息的及时性和准确性。
无论是企业内网还是外网,信息的更新速度越来越快,企事业单位的信息生产量不断增加,并呈现出指数级增长的趋势。企事业单位更需要的是强大的可扩展性,因此,如何保证信息的准确性和真实性将变得越来越重要。
企业内部和外部网络统一的需求越来越大。
随着企事业单位信息化建设,内网和外网之间的信息交流越来越多。一个优秀的内容管理系统可以有效地采集和重用信息,以及企业内部的信息。Extranet 的增值使用和更重要的是真正的交互式和协作内容。
cms 的困境
<p>由于cms的开发一直是独立的,所以没有统一的行业标准。各个派系也互相模仿,或者不断完善自己的功能,以最终实现:Full Stackcms——一个庞大而全面的内容管理平台,换句话说,cms厂商希望通过“全栈”。“功能”提升了用户的忠诚度,通过全功能的实现,一个cms就可以构建出所有类型的网站,至少这是所有 查看全部
网站内容管理系统后台 设计(CMS还分各个平台脚本种类的平台种类介绍!)
cms是Content Management System的缩写,意思是“内容管理系统”。cms其实是一个很宽泛的名词,从一般的博客程序、新闻发布程序,到综合性的网站管理程序都可以称为内容管理系统。
分类
根据不同的需要,cms有几种不同的分类方式。例如,按照应用级别,可以分为:
就现有的cmss而言,最终的界面是相似的,但是编程风格和管理方式却大相径庭。
就cms本身的设计出发点而言,应该是为了方便一些对各种网络编程语言不是很熟悉的用户以比较简单的方式来管理自己的网站。虽然这是自己的出发点,但由于各个cms系统的原创用户背景不同,对“简单”二字的理解不同,目前还没有统一的A情况其中标准的英雄群体正在交战。
简而言之,cms 让您无需学习复杂的建站技术或学习过多复杂的 HTML 语言,即可使用 cms 打造风格统一、功能强大的专业。网站。
特征
cms有许多很棒的基于模板的设计,可以加快网站开发并降低开发成本。cms 的功能不仅限于文本处理,它还可以处理图片、Flash 动画、音频和视频流、图像甚至电子邮件文件。
cms每个平台也有不同的脚本类型。内容管理系统是企业信息化建设和电子政务的新宠,也是一个比较新的市场。业界对内容管理没有统一的定义,不同的机构有不同的理解:
cms 出生背景
随着网络应用的丰富和发展,很多网站往往无法快速跟上大量信息衍生和商业模式变化的步伐,往往需要大量的时间、人力、物力来处理信息更新和维护工作;遇到网站@网站扩容时,整合内外网和分支的工作网站变得更加复杂,甚至需要重建网站;如此一来,用户始终处于一个高成本、低效率的升级整合循环中……
结果,我们听到了许多用户的反馈:
对于网站建设和信息发布人员来说,他们最关心的是系统的易用性和功能的完整性。因此,这就提出了一个非常高水平的网站构建和信息发布工具。要求。
一是角色定位明确,充分保证员工的工作效率;二是功能齐全,满足各门道“看门人”应用需求,信息发布准确。例如,为编辑、美工、主编、运维人员设置权限和实时管理功能。
另外,保证网站架构的安全性也是用户关注的重点。可以有效管理网站访问者的登录权限,使内网数据库不受攻击,时刻保证网站的安全稳定,免去用户的后顾之忧。
根据以上需求,一套专业的内容管理系统cms应运而生,有效解决用户网站在建设和信息发布中的常见问题和需求。对于网站来说,内容管理是这款软件最大的优势。流程完整,功能丰富。它可以对稿件进行分类并授权其为合法用户进行编辑和管理,而无需用户注意那些困难的SQL语法。
发展
内容管理从2000年开始成为重要的应用领域。此时,.COM、B2B、B2C等经历了资本和市场的考验和洗礼,人们又回到了信息技术应用的根本——如何提高竞争力,内容。管理可以通过企业各类数字资产的生成、管理、增值和再利用,提高组织的运营效率和企业的竞争力。企事业单位也开始意识到内容管理的重要性。
从企业信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:
知识是企业的财富。
在互联网互动过程中,只有十分之一与销售有关,其余十分之九与信息交流有关。员工的知识获取越来越依赖于互联网,尤其是在电子商务的个性化环境下。做出购买决策,需要智能获取信息,不仅仅是产品的数量和价格,更重要的是产品说明书、安全保障、技术指标、售后服务、图片文件等。
信息的及时性和准确性。
无论是企业内网还是外网,信息的更新速度越来越快,企事业单位的信息生产量不断增加,并呈现出指数级增长的趋势。企事业单位更需要的是强大的可扩展性,因此,如何保证信息的准确性和真实性将变得越来越重要。
企业内部和外部网络统一的需求越来越大。
随着企事业单位信息化建设,内网和外网之间的信息交流越来越多。一个优秀的内容管理系统可以有效地采集和重用信息,以及企业内部的信息。Extranet 的增值使用和更重要的是真正的交互式和协作内容。
cms 的困境
<p>由于cms的开发一直是独立的,所以没有统一的行业标准。各个派系也互相模仿,或者不断完善自己的功能,以最终实现:Full Stackcms——一个庞大而全面的内容管理平台,换句话说,cms厂商希望通过“全栈”。“功能”提升了用户的忠诚度,通过全功能的实现,一个cms就可以构建出所有类型的网站,至少这是所有
网站内容管理系统后台 设计(列表信息,删除后台用户修改密码和后台角色初始化设置 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-11 13:35
)
【模块概述】
使用asp+accsss/sql server 制作图形信息管理系统/公司网站系统,包括完整的前台和后台管理功能。主要功能包括:后台权限管理、初始设置、网站设置、信息中心、图片中心、产品中心、消息列表、密码修改等。
【环境】
界面:HTML5+CSS5+Javascript
程序:ASP
运行环境:Windows7/10 + IIS
数据库:Access/Sql Server
开发工具:Dreamweaver
【后台功能模块】
后台界面截图稍后会提供给大家。
用户登录
管理员用户名和密码登录
权限管理
菜单管理:一级菜单设置:添加、修改、删除;2级菜单设置:添加、修改、删除
权限管理:各组角色权限列表,修改组角色权限,选择权限,提交修改
后台账号管理:添加后台账号:用户名、密码、角色选择、后台账号列表:列出信息、删除后台用户
更改密码和后台角色
初始设置:网站名称、关键字、描述、页眉轮播广告设置。
关于我们/公司信息设置:
关于我们:公司简介、企业文化、领导致辞、企业资质
工作机会:人才理念、人才理念
联系方式:总公司、分公司
支持即时修改信息、添加分类信息等。
信息中心
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
图片/产品中心
分类管理:分类添加、修改、删除
添加图片/产品:类别选择、标题、发布日期、信息内容、图片等。
图片/产品管理:实时修改、删除
行业案例:
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
其他功能:
消息管理:消息列表、删除功能
密码修改:输入原密码和新密码修改密码
查看全部
网站内容管理系统后台 设计(列表信息,删除后台用户修改密码和后台角色初始化设置
)
【模块概述】
使用asp+accsss/sql server 制作图形信息管理系统/公司网站系统,包括完整的前台和后台管理功能。主要功能包括:后台权限管理、初始设置、网站设置、信息中心、图片中心、产品中心、消息列表、密码修改等。
【环境】
界面:HTML5+CSS5+Javascript
程序:ASP
运行环境:Windows7/10 + IIS
数据库:Access/Sql Server
开发工具:Dreamweaver
【后台功能模块】
后台界面截图稍后会提供给大家。
用户登录
管理员用户名和密码登录
权限管理
菜单管理:一级菜单设置:添加、修改、删除;2级菜单设置:添加、修改、删除
权限管理:各组角色权限列表,修改组角色权限,选择权限,提交修改
后台账号管理:添加后台账号:用户名、密码、角色选择、后台账号列表:列出信息、删除后台用户
更改密码和后台角色
初始设置:网站名称、关键字、描述、页眉轮播广告设置。
关于我们/公司信息设置:
关于我们:公司简介、企业文化、领导致辞、企业资质
工作机会:人才理念、人才理念
联系方式:总公司、分公司
支持即时修改信息、添加分类信息等。
信息中心
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
图片/产品中心
分类管理:分类添加、修改、删除
添加图片/产品:类别选择、标题、发布日期、信息内容、图片等。
图片/产品管理:实时修改、删除
行业案例:
分类管理:分类添加、修改、删除
添加信息:类别选择、标题、发布日期、信息内容、图片等。
信息管理:实时修改、删除
其他功能:
消息管理:消息列表、删除功能
密码修改:输入原密码和新密码修改密码









网站内容管理系统后台 设计(网站内容管理系统后台设计的结构有哪些?怎么做?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-04-09 12:06
网站内容管理系统后台设计的结构有:1:首页管理首页是网站登录及新访问者认识的第一步,首页管理可以说是整个网站的视觉核心,首页要让访客一目了然知道我们的网站基本结构。这样才能方便企业用户体验,提高首页的转化率,也能让访客知道哪里可以直接访问。2:导航栏管理导航栏主要可以分为页面导航栏、活动导航栏、产品导航栏、相关导航栏,同时可以引导读者快速的进入我们的网站或者页面浏览。
让访客更好的进入我们的网站浏览。3:文章编辑管理系统需要对编辑者们作一个详细的说明。包括文章的格式、字体、颜色、字体等。格式过于不整齐将影响文章看起来以及传达给读者的效果。4:外链管理系统需要对外链管理进行详细说明,包括外链管理文件夹及浏览外链编辑文件。这样能够促进外链的传播,增加外链网站的引入量。5:功能模块设置页面内的模块功能作为交互页面要与用户的浏览习惯息息相关,否则用户无法从内容的浏览上产生共鸣。
先设置一个登录中心,基本的功能定好。然后根据你的网站流量上升趋势来确定技术层面需要设置什么功能。然后根据你需要的功能确定要不要用插件,网站技术基本没有太多新手问题了。剩下的就是文档技术解决方案的专业流程和细节技术需求了,专业比较大是个坑,建议可以顺便找网络专业人士咨询下。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计的结构有哪些?怎么做?)
网站内容管理系统后台设计的结构有:1:首页管理首页是网站登录及新访问者认识的第一步,首页管理可以说是整个网站的视觉核心,首页要让访客一目了然知道我们的网站基本结构。这样才能方便企业用户体验,提高首页的转化率,也能让访客知道哪里可以直接访问。2:导航栏管理导航栏主要可以分为页面导航栏、活动导航栏、产品导航栏、相关导航栏,同时可以引导读者快速的进入我们的网站或者页面浏览。
让访客更好的进入我们的网站浏览。3:文章编辑管理系统需要对编辑者们作一个详细的说明。包括文章的格式、字体、颜色、字体等。格式过于不整齐将影响文章看起来以及传达给读者的效果。4:外链管理系统需要对外链管理进行详细说明,包括外链管理文件夹及浏览外链编辑文件。这样能够促进外链的传播,增加外链网站的引入量。5:功能模块设置页面内的模块功能作为交互页面要与用户的浏览习惯息息相关,否则用户无法从内容的浏览上产生共鸣。
先设置一个登录中心,基本的功能定好。然后根据你的网站流量上升趋势来确定技术层面需要设置什么功能。然后根据你需要的功能确定要不要用插件,网站技术基本没有太多新手问题了。剩下的就是文档技术解决方案的专业流程和细节技术需求了,专业比较大是个坑,建议可以顺便找网络专业人士咨询下。
网站内容管理系统后台 设计(网站内容管理系统后台设计程序员助理职位要求网站建设)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-04-09 11:06
网站内容管理系统后台设计程序员助理职位要求网站建设内容管理程序员职位要求python,web前端,html,css和dreamweaver等,熟悉基本web框架和模板引擎,对页面进行必要的改善和页面内容的更新。web前端程序员职位要求熟悉web前端基础知识,会使用各种webframeset(路由管理框架、代理服务器、分布式博客服务器等),对响应式编程、各种web框架和代理服务器的使用有一定的了解,会手写全局调试工具。
html程序员职位要求掌握html基础知识,了解html4规范和css3使用方法,理解和掌握各种控件使用方法,如何将界面设计得更好看,熟悉html5新特性,会写一些小工具。css程序员职位要求熟悉css基础知识,理解和掌握各种css预处理器的使用方法,对display属性、position属性、box-sizing、padding、fill-after、content、text-align、color、overflow、hidden、display、box-sizing等有一定的了解,会写小工具。
dreamweaver程序员职位要求熟悉css和javascript,熟悉ecmascript和javascript规范。熟悉jquery和jqueryui。了解css3和table-sizing的使用方法,有面向对象的基础,有使用标签混合编程、跨浏览器优化等开发经验。cocos引擎开发工程师职位要求熟悉cocos引擎开发的基本知识,熟悉cocos相关的脚本语言和脚本框架如asp、jsp、php、python、js等,了解官方文档、架构、工具使用方法,熟悉unity引擎等开发环境和配置。
熟悉unity引擎等游戏开发环境的使用方法,会手写c++ui库代码,会手写jsui代码,能独立开发游戏引擎。node.js测试工程师职位要求熟悉node.js基础知识,最好了解websocket相关知识,掌握http协议,了解websocket,了解nodejs内置模块,了解redis、memcache等消息队列技术。
了解负载均衡、负载调节方法,熟悉jenkins和kubernetes。web环境下的安全技术、分布式架构、前端安全等一系列相关知识。后端工程师职位要求熟悉基础语言如java、php、c、c++、javascript等,最好精通一门脚本语言。精通常用java类框架。掌握servlet、tomcat、uploadfile等常用容器的使用,并熟悉自己工作中用到的容器,能根据业务需求搭建复杂的javaweb应用环境。
熟悉常用的mvc框架,如spring、struts2、hibernate等,能熟练使用java企业级开发框架。熟悉http协议。熟悉常用的javaweb框架如apache、hibernate、springmvc等,熟悉其工作原理和最佳实践。有扎实的java基础。并有良好的自动化、。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计程序员助理职位要求网站建设)
网站内容管理系统后台设计程序员助理职位要求网站建设内容管理程序员职位要求python,web前端,html,css和dreamweaver等,熟悉基本web框架和模板引擎,对页面进行必要的改善和页面内容的更新。web前端程序员职位要求熟悉web前端基础知识,会使用各种webframeset(路由管理框架、代理服务器、分布式博客服务器等),对响应式编程、各种web框架和代理服务器的使用有一定的了解,会手写全局调试工具。
html程序员职位要求掌握html基础知识,了解html4规范和css3使用方法,理解和掌握各种控件使用方法,如何将界面设计得更好看,熟悉html5新特性,会写一些小工具。css程序员职位要求熟悉css基础知识,理解和掌握各种css预处理器的使用方法,对display属性、position属性、box-sizing、padding、fill-after、content、text-align、color、overflow、hidden、display、box-sizing等有一定的了解,会写小工具。
dreamweaver程序员职位要求熟悉css和javascript,熟悉ecmascript和javascript规范。熟悉jquery和jqueryui。了解css3和table-sizing的使用方法,有面向对象的基础,有使用标签混合编程、跨浏览器优化等开发经验。cocos引擎开发工程师职位要求熟悉cocos引擎开发的基本知识,熟悉cocos相关的脚本语言和脚本框架如asp、jsp、php、python、js等,了解官方文档、架构、工具使用方法,熟悉unity引擎等开发环境和配置。
熟悉unity引擎等游戏开发环境的使用方法,会手写c++ui库代码,会手写jsui代码,能独立开发游戏引擎。node.js测试工程师职位要求熟悉node.js基础知识,最好了解websocket相关知识,掌握http协议,了解websocket,了解nodejs内置模块,了解redis、memcache等消息队列技术。
了解负载均衡、负载调节方法,熟悉jenkins和kubernetes。web环境下的安全技术、分布式架构、前端安全等一系列相关知识。后端工程师职位要求熟悉基础语言如java、php、c、c++、javascript等,最好精通一门脚本语言。精通常用java类框架。掌握servlet、tomcat、uploadfile等常用容器的使用,并熟悉自己工作中用到的容器,能根据业务需求搭建复杂的javaweb应用环境。
熟悉常用的mvc框架,如spring、struts2、hibernate等,能熟练使用java企业级开发框架。熟悉http协议。熟悉常用的javaweb框架如apache、hibernate、springmvc等,熟悉其工作原理和最佳实践。有扎实的java基础。并有良好的自动化、。
网站内容管理系统后台 设计(B端产品的首页不仅仅拓展你的设计思路吧!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 356 次浏览 • 2022-04-06 19:14
简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后首先看到的是系统主页,然后是其他系统功能。很容易忽略它,尤其是对于内部使用的后端产品。
事实上,B端产品的首页设计难度更大,因为很多情况下,并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。B端产品因为用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但并非所有系统都会区分领导者和员工的主页。比如OA、财务报销系统、舆情预警系统,首页不会区分领导和普通员工,大家看到的都是同一个首页。
2. 按系统类型
根据后端系统的类型,可以分为:
这些系统的部分原型显示在本文的末尾。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析他们的业务重点和痛点,了解客户的每个角色对产品的期望。
1)结合业务和功能架构
主页与导航一起构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)价值和效率驱动
从访问重要信息的角度来看,首页可以用来展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务架构来看,首页可以作为导航栏从产品工作效率来看,首页可以作为工作台。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性和重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择好功能和数据后,开始设计内容的排版风格。B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于排列和组合各种类型的内容。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快捷工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,是业务的核心。
用户登录系统时,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
通过对业务趋势的分析,可以看出公司业务的连续性。通常是查看某个时间段内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示形式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接以变化率或变化量来表示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。重点改善薄弱业务。
常见的显示形式包括柱形图和条形图:
业务占比统计:
业务占比和上述业务分布都是为了检查现有业务的布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
一种常见的表示形式是饼图:
地理分布统计:
通过区域数据分析,可以对区域分布有一个宏观的了解:一是可以了解现有业务的实际数据,二是有助于战略布局。
一般情况下,有地域分布的需要,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
一种常见的表示形式是地图:
业务转型:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如,在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的表示形式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的展示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是角色的一个重要功能的简化版。设计目标是让用户快速访问功能和服务,提高用户效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待批。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计上,更适合图标的形式。
个人信息:用作显示登录账户信息或账户主题信息的一小段信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息栏目。
三、后台首页展示1.客户管理
2. 电子商务管理
3. 会员管理
4. 充值系统类
5. 商户系统类
四、总结
主页就相当于这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:大家可以多关注一些日常生活中的设计课网站,积累设计素材,拓展设计思路。
作者:小吴产品实录,个人微信:wuhong_377
本文由@小吴产品记原创发表于人人都是产品经理。未经许可禁止复制
题图来自Unsplash,基于CC0协议返回搜狐,查看更多
编辑: 查看全部
网站内容管理系统后台 设计(B端产品的首页不仅仅拓展你的设计思路吧!)
简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后首先看到的是系统主页,然后是其他系统功能。很容易忽略它,尤其是对于内部使用的后端产品。
事实上,B端产品的首页设计难度更大,因为很多情况下,并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。B端产品因为用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但并非所有系统都会区分领导者和员工的主页。比如OA、财务报销系统、舆情预警系统,首页不会区分领导和普通员工,大家看到的都是同一个首页。
2. 按系统类型
根据后端系统的类型,可以分为:
这些系统的部分原型显示在本文的末尾。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析他们的业务重点和痛点,了解客户的每个角色对产品的期望。
1)结合业务和功能架构
主页与导航一起构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)价值和效率驱动
从访问重要信息的角度来看,首页可以用来展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务架构来看,首页可以作为导航栏从产品工作效率来看,首页可以作为工作台。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性和重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择好功能和数据后,开始设计内容的排版风格。B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于排列和组合各种类型的内容。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快捷工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,是业务的核心。
用户登录系统时,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
通过对业务趋势的分析,可以看出公司业务的连续性。通常是查看某个时间段内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示形式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接以变化率或变化量来表示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。重点改善薄弱业务。
常见的显示形式包括柱形图和条形图:
业务占比统计:
业务占比和上述业务分布都是为了检查现有业务的布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
一种常见的表示形式是饼图:
地理分布统计:
通过区域数据分析,可以对区域分布有一个宏观的了解:一是可以了解现有业务的实际数据,二是有助于战略布局。
一般情况下,有地域分布的需要,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
一种常见的表示形式是地图:
业务转型:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如,在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的表示形式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的展示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是角色的一个重要功能的简化版。设计目标是让用户快速访问功能和服务,提高用户效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待批。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计上,更适合图标的形式。
个人信息:用作显示登录账户信息或账户主题信息的一小段信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息栏目。
三、后台首页展示1.客户管理
2. 电子商务管理
3. 会员管理
4. 充值系统类
5. 商户系统类
四、总结
主页就相当于这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:大家可以多关注一些日常生活中的设计课网站,积累设计素材,拓展设计思路。
作者:小吴产品实录,个人微信:wuhong_377
本文由@小吴产品记原创发表于人人都是产品经理。未经许可禁止复制
题图来自Unsplash,基于CC0协议返回搜狐,查看更多
编辑:
网站内容管理系统后台 设计(网站内容管理系统后台设计(发布到yahoo!mail))
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-04-06 16:06
网站内容管理系统后台设计网站发布发布网站内容(发布到yahoo!mail就是发送到那个公司的邮箱,一般是fb),发布完成后可以从这个网站添加到以下网站(不是所有的网站都支持这样的方式添加):博客网站(由comvision管理)blogspot–blogblogsamplesportsitesportedblogsportedmepresssportedblogsportedblogsportedwithanyformatting有兴趣去他们网站看看吧。
www.yahoo!/
gmail首页添加外链发送到gmail可以跳转到相应网站
;tag=free
juiceparty
yahoo!
facebookblogblogspot
yahoo!mail
,
zohosend...不知道网站内容管理系统中内容发布是怎么分配的,貌似facebook比较像个人博客吧,我不知道这个,不过看谷歌的官方文档是这么说的,分配到一个“专用邮箱”,并把该邮箱地址加入域名。注:域名有的是自己定义。
我也想知道,
谷歌,
/send.php
reddit的工作站可以
现在有很多系统都有自己的专用邮箱,这里介绍一个比较好用的“www.yahoo!”,网站可以自定义发送的邮箱,针对不同网站对这个邮箱地址也可以进行更改。 查看全部
网站内容管理系统后台 设计(网站内容管理系统后台设计(发布到yahoo!mail))
网站内容管理系统后台设计网站发布发布网站内容(发布到yahoo!mail就是发送到那个公司的邮箱,一般是fb),发布完成后可以从这个网站添加到以下网站(不是所有的网站都支持这样的方式添加):博客网站(由comvision管理)blogspot–blogblogsamplesportsitesportedblogsportedmepresssportedblogsportedblogsportedwithanyformatting有兴趣去他们网站看看吧。
www.yahoo!/
gmail首页添加外链发送到gmail可以跳转到相应网站
;tag=free
juiceparty
yahoo!
facebookblogblogspot
yahoo!mail
,
zohosend...不知道网站内容管理系统中内容发布是怎么分配的,貌似facebook比较像个人博客吧,我不知道这个,不过看谷歌的官方文档是这么说的,分配到一个“专用邮箱”,并把该邮箱地址加入域名。注:域名有的是自己定义。
我也想知道,
谷歌,
/send.php
reddit的工作站可以
现在有很多系统都有自己的专用邮箱,这里介绍一个比较好用的“www.yahoo!”,网站可以自定义发送的邮箱,针对不同网站对这个邮箱地址也可以进行更改。
网站内容管理系统后台 设计(建手机微信网站全网营销时代,pc还没有开启移动营销)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-04-05 01:28
各种菜单、边框、内容插件、插件展示模板等,都可以像“零件”一样拆开,放在资源共享区。有需要的用户可以在网站中下载安装进行个性化网站定制更方便。
六、网站生产功能与日常管理功能分离,日常网站维护更方便
网站排版、模块安装、插件设置等初始制作功能可以单独设置权限,相对分开,日常网站维护只需要使用便捷的后台管理功能即可。后台快捷菜单可增加常用功能,更方便用户日常管理。
七、人性化的内容发布和管理功能
各种发布和管理功能采用人性化的AJAX技术,避免页面刷新,用户体验好。
八、灵活的管理权限和成员权限配置
后台可设置多个管理员,可自由配置各种管理权限。数十个细分的会员权限项,可以按会员类型配置默认权限,也可以配置单个会员的权限,可以按类别配置用户的投稿发布权限和版主管理权限;会员模块也可以根据需要安装或卸载。
九、功能模块丰富,功能强大网站功能
有30多种网站功能模块供用户选择。具有自定义内容、网页分组、新闻文章、图片展示、产品展示、视频展示、文件下载、友情链接、广告管理等内容管理功能模块;会员管理、网友评论、留言有反馈、人才招聘等互动模块;还有网上购物、网上订餐、展会资讯、医院门诊预约等特色功能模块。
十、DIV CSS 布局和自定义页面标题关键词搜索引擎设置收录
使用div css布局,可以自定义页面标题和关键词,有利于搜索引擎收录,节省网站的推广成本。
搭建手机微信网站
全网营销时代,PC、手机、微信多管齐下,让我们把握商机不漏。您还没有开始移动营销吗?对不起,你已经落后对手很远了!聚众网络一站式移动营销解决方案,让您轻松开启移动营销。
企业营销综合解决方案
企业营销新模式,PC端、手机端、微信APP,线上不能少,多渠道、多平台营销已成为企业吸引粉丝、增加曝光率、交易量、提升品牌价值。
聚众网络全网营销高效盈利,助您快速打造品牌核心竞争力,随时随地赢得客户!
营销网站建设
公司官网以色系色彩吸引用户关注
全方位企业产品展示、分类、列表、明细等功能
简单高效的SEO优化,为您节省推广成本
PC移动端全网搜索引擎的SEO优化,有利于搜索引擎收录的爬取,快速提升网站的排名,节省推广成本。
强大的推广手段和强大的营销工具,扩大客流和订单量
一键配送,无限开分店,销售网络快速裂变
全新“分销加盟三级返利”模式系统,让您的分销商遍布全球,精品分销门店任您选择分销产品,一键分销,无限下级分销商管理,佣金管理,促销文案管理
强大完善的电子商务管理功能引爆交易量
网站访问统计工具,通过触手可及的流量、性能和其他统计分析。
实时互动交流,转化率高
多种在线客服沟通工具,实时互动咨询,快速提升咨询率和交易转化率,将流量转化为销量!
多种热门客服工具在线客服功能SKPYE旺旺微信客服在线留言板
加强客户保留和持续的利润增长。 查看全部
网站内容管理系统后台 设计(建手机微信网站全网营销时代,pc还没有开启移动营销)
各种菜单、边框、内容插件、插件展示模板等,都可以像“零件”一样拆开,放在资源共享区。有需要的用户可以在网站中下载安装进行个性化网站定制更方便。
六、网站生产功能与日常管理功能分离,日常网站维护更方便
网站排版、模块安装、插件设置等初始制作功能可以单独设置权限,相对分开,日常网站维护只需要使用便捷的后台管理功能即可。后台快捷菜单可增加常用功能,更方便用户日常管理。
七、人性化的内容发布和管理功能
各种发布和管理功能采用人性化的AJAX技术,避免页面刷新,用户体验好。
八、灵活的管理权限和成员权限配置
后台可设置多个管理员,可自由配置各种管理权限。数十个细分的会员权限项,可以按会员类型配置默认权限,也可以配置单个会员的权限,可以按类别配置用户的投稿发布权限和版主管理权限;会员模块也可以根据需要安装或卸载。
九、功能模块丰富,功能强大网站功能
有30多种网站功能模块供用户选择。具有自定义内容、网页分组、新闻文章、图片展示、产品展示、视频展示、文件下载、友情链接、广告管理等内容管理功能模块;会员管理、网友评论、留言有反馈、人才招聘等互动模块;还有网上购物、网上订餐、展会资讯、医院门诊预约等特色功能模块。
十、DIV CSS 布局和自定义页面标题关键词搜索引擎设置收录
使用div css布局,可以自定义页面标题和关键词,有利于搜索引擎收录,节省网站的推广成本。

搭建手机微信网站
全网营销时代,PC、手机、微信多管齐下,让我们把握商机不漏。您还没有开始移动营销吗?对不起,你已经落后对手很远了!聚众网络一站式移动营销解决方案,让您轻松开启移动营销。

企业营销综合解决方案
企业营销新模式,PC端、手机端、微信APP,线上不能少,多渠道、多平台营销已成为企业吸引粉丝、增加曝光率、交易量、提升品牌价值。
聚众网络全网营销高效盈利,助您快速打造品牌核心竞争力,随时随地赢得客户!
营销网站建设
公司官网以色系色彩吸引用户关注
全方位企业产品展示、分类、列表、明细等功能
简单高效的SEO优化,为您节省推广成本
PC移动端全网搜索引擎的SEO优化,有利于搜索引擎收录的爬取,快速提升网站的排名,节省推广成本。
强大的推广手段和强大的营销工具,扩大客流和订单量
一键配送,无限开分店,销售网络快速裂变
全新“分销加盟三级返利”模式系统,让您的分销商遍布全球,精品分销门店任您选择分销产品,一键分销,无限下级分销商管理,佣金管理,促销文案管理
强大完善的电子商务管理功能引爆交易量
网站访问统计工具,通过触手可及的流量、性能和其他统计分析。

实时互动交流,转化率高
多种在线客服沟通工具,实时互动咨询,快速提升咨询率和交易转化率,将流量转化为销量!
多种热门客服工具在线客服功能SKPYE旺旺微信客服在线留言板
加强客户保留和持续的利润增长。
网站内容管理系统后台 设计(基于Web端的,综合运用面向对象的分析和设计方法研究)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-04 16:16
随着计算机网络技术的飞速发展,信息内容传播的速度日益加快,信息在网络中以每天亿万级的速度不断地发布、传播和更新。面对如此庞大的信息量和惊人的传播速度,信息的有效整合变得越来越重要。其中,企业能否不断提升自身的服务和管理水平也需要通过信息化来实现,尤其是中国企业不断向国际化发展后,企业对门户网站和内容管理系统的全球化需求越来越强烈. , 研发能够满足这一需求的系统管理工具和门户网站,对于加快企业内容信息的全球化进程具有重要意义。针对企业门户网站和内容管理系统的需求,本文对门户网站和内容管理系统的分析、设计、实现和性能调优进行了深入研究。本文首先介绍了门户网站和内容管理系统的相关概念、研究现状和发展趋势,研究了系统所涉及的关键技术,并对系统采用的新技术框架进行了优化、论证和开发;对网站和内容管理系统的要求进行了实际调查和分析,根据用例分析得到系统的功能需求,包括认证登录子系统、权限管理子系统、内容管理子系统、素材管理子系统、数据管理子系统。系统和通知子系统;然后重点分析系统整体架构设计、各子系统功能模块设计、数据库设计等,最终实现整个系统上线前的测试和优化。本系统的介绍基于Web端,综合运用面向对象的分析设计方法,基于J2EE平台技术,采用B/S架构开发模式。经过对整个技术框架的规划和优化,整个系统采用Velocity+Springmvc+Mybatis+Redis+Mysql等优化架构。业务展示层使用Velocity展示相应平台下的相应页面;业务处理层通过后台方法处理信息;data采集 层的存储过程和高级映射由Mybatis封装,Redis作为后端数据库进行数据存储,完成对操作流程和业务逻辑的管控;被管对象层通过识别不同的角色和不同的权限进行管理。成员给予或阻止相应功能的权限。该系统在Myeclipse平台环境下开发,部署在Tomcat应用服务器上,实现客户端与服务器之间的信息交换。经后测,系统可以满足企业门户网站内容管理的需要,系统功能齐全,易用性强,稳定性好。 查看全部
网站内容管理系统后台 设计(基于Web端的,综合运用面向对象的分析和设计方法研究)
随着计算机网络技术的飞速发展,信息内容传播的速度日益加快,信息在网络中以每天亿万级的速度不断地发布、传播和更新。面对如此庞大的信息量和惊人的传播速度,信息的有效整合变得越来越重要。其中,企业能否不断提升自身的服务和管理水平也需要通过信息化来实现,尤其是中国企业不断向国际化发展后,企业对门户网站和内容管理系统的全球化需求越来越强烈. , 研发能够满足这一需求的系统管理工具和门户网站,对于加快企业内容信息的全球化进程具有重要意义。针对企业门户网站和内容管理系统的需求,本文对门户网站和内容管理系统的分析、设计、实现和性能调优进行了深入研究。本文首先介绍了门户网站和内容管理系统的相关概念、研究现状和发展趋势,研究了系统所涉及的关键技术,并对系统采用的新技术框架进行了优化、论证和开发;对网站和内容管理系统的要求进行了实际调查和分析,根据用例分析得到系统的功能需求,包括认证登录子系统、权限管理子系统、内容管理子系统、素材管理子系统、数据管理子系统。系统和通知子系统;然后重点分析系统整体架构设计、各子系统功能模块设计、数据库设计等,最终实现整个系统上线前的测试和优化。本系统的介绍基于Web端,综合运用面向对象的分析设计方法,基于J2EE平台技术,采用B/S架构开发模式。经过对整个技术框架的规划和优化,整个系统采用Velocity+Springmvc+Mybatis+Redis+Mysql等优化架构。业务展示层使用Velocity展示相应平台下的相应页面;业务处理层通过后台方法处理信息;data采集 层的存储过程和高级映射由Mybatis封装,Redis作为后端数据库进行数据存储,完成对操作流程和业务逻辑的管控;被管对象层通过识别不同的角色和不同的权限进行管理。成员给予或阻止相应功能的权限。该系统在Myeclipse平台环境下开发,部署在Tomcat应用服务器上,实现客户端与服务器之间的信息交换。经后测,系统可以满足企业门户网站内容管理的需要,系统功能齐全,易用性强,稳定性好。
网站内容管理系统后台 设计(一个wordpress多语言外贸建站相关的内容分享建站教程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-04-03 20:03
(此处已添加小程序,请到今日头条客户端查看)
继续分享wordpress建站教程。给大家分享一个WordPress多语种外贸网站相关内容。一般情况下悦然建站会从网站SEO优化的角度考虑客户,所以我对wordpress多语种建站不是很感兴趣,所以对这方面关注较少,在使用GTranslate比较多过去。这个翻译插件直接调用谷歌翻译,没有做太多修改。多语种内容可用于满足部分小语种客户的浏览体验。虽然不好,但还是可以用的。
但是,一位客户之前提到了一个要求。他需要将多语言内容制作成二级域名或二级目录,但他不想手动翻译内容。我该怎么办?其实一开始月然的网站也不是很清楚,因为我对这方面了解不多。最后,我在搜索引擎的帮助下找到了解决方案。这里使用的 wordpress 插件是 Polylang。接下来,我将简要分享一下实现。方法。
第一步:安装 Polylang 及其配套的自动翻译插件
首先,我们可以通过在wordpress网站后台搜索插件名称找到插件名称,然后安装并启用。安装完成后,Polylang 会弹出向导,此时我们可以先跳过它。
接下来,我们在【Language】中选择【Lingotek】,然后开启它,它会自动安装这个插件,我们主要依靠它来实现自动翻译。这里需要注意的是,免费版可以翻译的内容是有限的。如果有更多内容,您必须付费。
第 2 步:激活 Lingotek
接下来,我们点击【翻译】菜单。第一次点击会提示你注册并登录。你可以按照步骤注册一个免费账户然后登录。登录后的界面如上图所示。登录后可以无视。
第三步:修改多语言网址格式
我们再次点击【Language】,进入【Settings】,然后选择第一项【URL Modification】。
如上图所示,这里有几种多语言URL链接格式,使用我们需要的二级目录或二级域名格式即可。至少使用哪种方法由您选择。不过为了简单方便,悦然建站的建议是选择目录的格式,让多语种网站直接继承主站的权重。在短期的谷歌SEO优化方面,这样会有一点好处,而另一种域名的链接格式会比较麻烦,需要解析域名,可能还需要SSL证书配置。子域的链接与一个独立的网站相关,短期内不太容易做Google SEO优化。
在最终确定 URL 格式后,我们将检查右侧的第一项以隐藏默认语言的语言标识符。例如,如果你正在构建一个 WordPress 外贸网站,默认语言是英文,那么它就不会以英文格式出现。这个标志。
第 4 步:添加语言
再次进入【Language】,选择【Language】,我们添加需要的语言。根据需要添加。然后主要选择正确的默认语言,点击旁边的星形图标。
第 5 步:添加语言切换菜单
因为我们使用的是自动翻译,所以只需要在网站前台添加语言切换即可。
在wordpress网站后台,点击【外观】-【菜单】,然后如上图,选择【显示选项】,勾选【语言切换器】,然后将语言切换器添加到主菜单,最后保存菜单就是这样。
效果测量
最后,我们来看看多语言变电站的实际效果。
总结
Polylang确实是一个非常不错的wordpress多语言外贸建站插件,但是悦然网站还是不建议大家做多语言分站,因为这个插件实现的多语言分站并不是真正的分站-station,从SEO的角度来看,效果其实是比较差的。我的观点保持不变。如果多语言数量有限,人力和精力足够,可以使用真实的变电站进行单独管理。如果你做不到,那么就没有必要做多语种变电站。基本上,浪费时间,精力和金钱,直接使用像GTranslate这样的免费自动翻译插件,不需要太多设置,并且易于使用,凑合着用。
PS:再提一点,不管是多语种分站还是其他站群,大部分用户的想法都是通过这种方式获取更多的搜索引擎流量,认为这对网站SEO来说是对的优化有更好的结果。但其实这种做法基本上起到了反作用,你可以看看同行或者其他类似的网站,这种做法基本上只是浪费钱,虽然月然WordPress网站比较直接。白,听起来不太好,但这是事实。分站和站群本质上是在搜索引擎面前耍花招,搜索引擎,尤其是谷歌搜索,很清楚! 查看全部
网站内容管理系统后台 设计(一个wordpress多语言外贸建站相关的内容分享建站教程)
(此处已添加小程序,请到今日头条客户端查看)
继续分享wordpress建站教程。给大家分享一个WordPress多语种外贸网站相关内容。一般情况下悦然建站会从网站SEO优化的角度考虑客户,所以我对wordpress多语种建站不是很感兴趣,所以对这方面关注较少,在使用GTranslate比较多过去。这个翻译插件直接调用谷歌翻译,没有做太多修改。多语种内容可用于满足部分小语种客户的浏览体验。虽然不好,但还是可以用的。
但是,一位客户之前提到了一个要求。他需要将多语言内容制作成二级域名或二级目录,但他不想手动翻译内容。我该怎么办?其实一开始月然的网站也不是很清楚,因为我对这方面了解不多。最后,我在搜索引擎的帮助下找到了解决方案。这里使用的 wordpress 插件是 Polylang。接下来,我将简要分享一下实现。方法。
第一步:安装 Polylang 及其配套的自动翻译插件
首先,我们可以通过在wordpress网站后台搜索插件名称找到插件名称,然后安装并启用。安装完成后,Polylang 会弹出向导,此时我们可以先跳过它。
接下来,我们在【Language】中选择【Lingotek】,然后开启它,它会自动安装这个插件,我们主要依靠它来实现自动翻译。这里需要注意的是,免费版可以翻译的内容是有限的。如果有更多内容,您必须付费。
第 2 步:激活 Lingotek
接下来,我们点击【翻译】菜单。第一次点击会提示你注册并登录。你可以按照步骤注册一个免费账户然后登录。登录后的界面如上图所示。登录后可以无视。
第三步:修改多语言网址格式
我们再次点击【Language】,进入【Settings】,然后选择第一项【URL Modification】。
如上图所示,这里有几种多语言URL链接格式,使用我们需要的二级目录或二级域名格式即可。至少使用哪种方法由您选择。不过为了简单方便,悦然建站的建议是选择目录的格式,让多语种网站直接继承主站的权重。在短期的谷歌SEO优化方面,这样会有一点好处,而另一种域名的链接格式会比较麻烦,需要解析域名,可能还需要SSL证书配置。子域的链接与一个独立的网站相关,短期内不太容易做Google SEO优化。
在最终确定 URL 格式后,我们将检查右侧的第一项以隐藏默认语言的语言标识符。例如,如果你正在构建一个 WordPress 外贸网站,默认语言是英文,那么它就不会以英文格式出现。这个标志。
第 4 步:添加语言
再次进入【Language】,选择【Language】,我们添加需要的语言。根据需要添加。然后主要选择正确的默认语言,点击旁边的星形图标。
第 5 步:添加语言切换菜单
因为我们使用的是自动翻译,所以只需要在网站前台添加语言切换即可。
在wordpress网站后台,点击【外观】-【菜单】,然后如上图,选择【显示选项】,勾选【语言切换器】,然后将语言切换器添加到主菜单,最后保存菜单就是这样。
效果测量
最后,我们来看看多语言变电站的实际效果。
总结
Polylang确实是一个非常不错的wordpress多语言外贸建站插件,但是悦然网站还是不建议大家做多语言分站,因为这个插件实现的多语言分站并不是真正的分站-station,从SEO的角度来看,效果其实是比较差的。我的观点保持不变。如果多语言数量有限,人力和精力足够,可以使用真实的变电站进行单独管理。如果你做不到,那么就没有必要做多语种变电站。基本上,浪费时间,精力和金钱,直接使用像GTranslate这样的免费自动翻译插件,不需要太多设置,并且易于使用,凑合着用。
PS:再提一点,不管是多语种分站还是其他站群,大部分用户的想法都是通过这种方式获取更多的搜索引擎流量,认为这对网站SEO来说是对的优化有更好的结果。但其实这种做法基本上起到了反作用,你可以看看同行或者其他类似的网站,这种做法基本上只是浪费钱,虽然月然WordPress网站比较直接。白,听起来不太好,但这是事实。分站和站群本质上是在搜索引擎面前耍花招,搜索引擎,尤其是谷歌搜索,很清楚!
网站内容管理系统后台 设计(唯有双管齐下,一个成功的网页设计才会诞生(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-04-01 19:25
很多人经常提到网站的“网站Front-End”和“网站Back-End”。他们的意思是什么?
网站前台
网站前台为网站呈现的结果是呈现给网络用户的网站画面。你在互联网上浏览的任何网页都称为网站的首页,包括所有的文字、图片和动画效果等。前台的设计是网页设计师负责的部分。
网站后台
但是如果网页的内容需要定期更新维护,所谓的“后台”就需要编辑,所以使用后台来修改前台的数据内容,后台的操作界面设计是网页工程师负责的部分,包括修改公司简介。、上传相册照片、更改产品图片、管理会员信息或查看客户订单等。
所以后台也叫“内容管理系统”,专为客户方便管理网站内容而设计。
网站前端和网站后端的作用是什么
比如这是网站的前台,是给网民的;这是网站的背景,供你自己维护网站的内容。
网页设计的美取决于网页设计师的技能;一个网站是否有方便易用的功能,就看web工程师的逻辑能力和系统搭建能力了。如果有强大的后台系统,没有好的视觉设计,这个网站就没有吸引力;如果有一个漂亮生动的网页外观,没有后台管理和维护,信息永远不会改变,网站也将成为死板。一个成功的网页设计只能通过双方合作才能诞生!
一些网页设计公司不提供客户后台管理功能。如果公司经常更改网页内容,则必须联系网页设计公司。如果要修改一个词或一个图片,就需要额外付费,而且需要很长时间。借助网站后台管理,您可以随时登录后台修改文字、上传图片、发帖、列出新品或查看最新订单。
微智奇网站建设科技设计的每一个网站都会为您提供后台管理功能,让您随时随地更改网页内容,不仅给您最大的网站管理权限和灵活性,而且还可以节省很多钱 充分利用您的时间和金钱。 查看全部
网站内容管理系统后台 设计(唯有双管齐下,一个成功的网页设计才会诞生(组图))
很多人经常提到网站的“网站Front-End”和“网站Back-End”。他们的意思是什么?
网站前台
网站前台为网站呈现的结果是呈现给网络用户的网站画面。你在互联网上浏览的任何网页都称为网站的首页,包括所有的文字、图片和动画效果等。前台的设计是网页设计师负责的部分。
网站后台
但是如果网页的内容需要定期更新维护,所谓的“后台”就需要编辑,所以使用后台来修改前台的数据内容,后台的操作界面设计是网页工程师负责的部分,包括修改公司简介。、上传相册照片、更改产品图片、管理会员信息或查看客户订单等。
所以后台也叫“内容管理系统”,专为客户方便管理网站内容而设计。

网站前端和网站后端的作用是什么
比如这是网站的前台,是给网民的;这是网站的背景,供你自己维护网站的内容。
网页设计的美取决于网页设计师的技能;一个网站是否有方便易用的功能,就看web工程师的逻辑能力和系统搭建能力了。如果有强大的后台系统,没有好的视觉设计,这个网站就没有吸引力;如果有一个漂亮生动的网页外观,没有后台管理和维护,信息永远不会改变,网站也将成为死板。一个成功的网页设计只能通过双方合作才能诞生!
一些网页设计公司不提供客户后台管理功能。如果公司经常更改网页内容,则必须联系网页设计公司。如果要修改一个词或一个图片,就需要额外付费,而且需要很长时间。借助网站后台管理,您可以随时登录后台修改文字、上传图片、发帖、列出新品或查看最新订单。
微智奇网站建设科技设计的每一个网站都会为您提供后台管理功能,让您随时随地更改网页内容,不仅给您最大的网站管理权限和灵活性,而且还可以节省很多钱 充分利用您的时间和金钱。
网站内容管理系统后台 设计( 苹果CMS内容管理系统更新日志()更新(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-04-01 19:23
苹果CMS内容管理系统更新日志()更新(图))
苹果的cms内容管理系统是运行在PHP+MYSQL环境下的完整强大的快速建站系统。经过多年的开发经验和技术积累,苹果的cms程序已经逐渐成熟,在易用性和功能性方面已经成为同行中的佼佼者。小程序->优化程序代码,运行速度快->高效缓存处理,只要普通虚拟主机都能完美搭建,建站成本很低。MVC模板分离,内置标签,自定义功能标签界面,强大的自定义采集功能,只要懂HTML,就可以轻松制作个性化网站。在程序易用性和功能方面,我们一直积极采纳广大站长提出的各种好的建议,对各种急迫的问题迅速做出反应。我们的服务理念贯穿其中,确保每一位站长都能从容应对每一个环节。.
苹果cms内容管理系统v10采用tp5.x内核开发,扩展了模板处理引擎,将后台程序与html模板简单分离,让设计人员和程序员发挥各自的优势互不干扰,大大加快了项目的有序、快速完成。即使你是第一次接触它,你也会在最短的时间内熟练使用它。后台管理模块一目了然,操作简单,绝对不会让你眼花缭乱。
Applecms内容管理系统变更日志:
2020.1000.1060
1、修复生成下载页面的问题。
2、修复了剧集的html过滤问题。
3、修复了玩家导入跨站攻击的问题。
4、防止上传后门关闭应用中心上传本地插件的功能。
5、优化后台登录验证。
6、修复同步图片中链接显示的问题。
7、修复后台管理消息搜索的问题。
8、修复词库随机插入句子的问题。
9、修复了发送电子邮件的问题。
10、用户中心上传头像支持base64编码参数名imgdata。
11、更多细节。
Applecms内容管理系统变更日志:
2022.1000.3020
1、修改更新服务为github。
2、更新播放器。
3、更多细节。
Applecms内容管理系统变更日志:
2022.1000.3025
1、第三方采集资源XSS注入问题修复;
2、后台管理安全优化;
3、修复了注册和登录等错误。
Applecms内容管理系统变更日志:
2022.1000.3030
1、采集界面增加了年份过滤、指定每页条目数等功能。
2、当采集接口ac=detail时,支持播放音量+1的配置。
3.修复php8下xml采集问题和定时任务执行问题。
4.采集时,导演和演员允许空格,并修复匹配特殊字符的问题。
5、支持图片相对地址替换时使用https协议。
6、允许纯英文评论和留言,特殊字符回显更正。
7、版权处理、播放参数、背景等其他优化和安全加固。 查看全部
网站内容管理系统后台 设计(
苹果CMS内容管理系统更新日志()更新(图))

苹果的cms内容管理系统是运行在PHP+MYSQL环境下的完整强大的快速建站系统。经过多年的开发经验和技术积累,苹果的cms程序已经逐渐成熟,在易用性和功能性方面已经成为同行中的佼佼者。小程序->优化程序代码,运行速度快->高效缓存处理,只要普通虚拟主机都能完美搭建,建站成本很低。MVC模板分离,内置标签,自定义功能标签界面,强大的自定义采集功能,只要懂HTML,就可以轻松制作个性化网站。在程序易用性和功能方面,我们一直积极采纳广大站长提出的各种好的建议,对各种急迫的问题迅速做出反应。我们的服务理念贯穿其中,确保每一位站长都能从容应对每一个环节。.
苹果cms内容管理系统v10采用tp5.x内核开发,扩展了模板处理引擎,将后台程序与html模板简单分离,让设计人员和程序员发挥各自的优势互不干扰,大大加快了项目的有序、快速完成。即使你是第一次接触它,你也会在最短的时间内熟练使用它。后台管理模块一目了然,操作简单,绝对不会让你眼花缭乱。
Applecms内容管理系统变更日志:
2020.1000.1060
1、修复生成下载页面的问题。
2、修复了剧集的html过滤问题。
3、修复了玩家导入跨站攻击的问题。
4、防止上传后门关闭应用中心上传本地插件的功能。
5、优化后台登录验证。
6、修复同步图片中链接显示的问题。
7、修复后台管理消息搜索的问题。
8、修复词库随机插入句子的问题。
9、修复了发送电子邮件的问题。
10、用户中心上传头像支持base64编码参数名imgdata。
11、更多细节。
Applecms内容管理系统变更日志:
2022.1000.3020
1、修改更新服务为github。
2、更新播放器。
3、更多细节。
Applecms内容管理系统变更日志:
2022.1000.3025
1、第三方采集资源XSS注入问题修复;
2、后台管理安全优化;
3、修复了注册和登录等错误。
Applecms内容管理系统变更日志:
2022.1000.3030
1、采集界面增加了年份过滤、指定每页条目数等功能。
2、当采集接口ac=detail时,支持播放音量+1的配置。
3.修复php8下xml采集问题和定时任务执行问题。
4.采集时,导演和演员允许空格,并修复匹配特殊字符的问题。
5、支持图片相对地址替换时使用https协议。
6、允许纯英文评论和留言,特殊字符回显更正。
7、版权处理、播放参数、背景等其他优化和安全加固。
网站内容管理系统后台 设计( 3A学习网-九年学习资料成功运营汇聚97.1W套论文资料实力与承诺 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-04-01 10:03
3A学习网-九年学习资料成功运营汇聚97.1W套论文资料实力与承诺
)
企业网站管理系统的设计与实现(2篇论文分为前端设计和后端管理)
3A学习网-九年成功运营学习资料,汇集97.1W套论文资料
实力与承诺
1、售前查询和售后登记。保证独一无二!(保证全省唯一!)
2、九年论文服务成功运作信用担保(2003-2012)
3、完善的售后服务——答疑解惑!(注册用户可用)
4、10分钟内发送数据到指定邮箱!
5、定制论文由珠宝博士撰写。程度!(保证原创,版权归你!)
6、论文发表支持7万种国家级期刊(包括所有国家级期刊)
7、采集97.1W套大型论文资料题库!
8、计算机专业为同一主题提供多种语言选择!
(asp, , Java, vb, , C#, C#.net, VC++, Delphi, pb, php, vfp等)
注:计算机毕业设计包括源代码和源程序,机械模具设计包括图纸。所有论文材料将免费提供开题报告和答辩稿、文献综述和英文翻译。
概括:
本文主要研究如何基于asp+Access开发一个“适用、充足、好用”的企业网站管理系统。本系统前端界面可以让用户浏览网站内容(包括企业新闻、企业文化、企业产品等),注册成为会员后,可以选择购买产品,管理自己的产品购物车和订单。包括对企业信息、产品管理、管理员管理、数据库管理、订单管理、会员管理、新闻管理、留言管理等的修改、添加、删除等通用操作,更注重细节,具有产品图片上传功能,使宣传效果更好;对于会员和系统管理员的管理,采用安全的公钥算法,维护系统的安全和客户的利益;导航栏方便客户浏览网站,满足客户的真实需求。(所有权:毕业设计网QQ:)
本文还介绍了用于开发系统的基本技术/工具:DreamweaverAccess 使用技术和封装技术。在此基础上,论述了企业管理系统的意义、目的和总体设计分析,详细论述了系统的详细设计和实现,指出了关键技术点和难点。最后,本文从企业的实际需求出发,提出了该制度的不足之处。
关键词:企业网站管理制度;后台管理;使用权
基于asp+Access的企业网站管理系统——后台管理
抽象的
本篇文章的主要目的是研究如何基于asp+Access开发一个“合适、足够、好用”的企业网站管理系统。本系统的前台模块让客户可以浏览网站上的内容(包括企业新闻、文化和产品),成为会员后,可以选择和购买任何想要的产品,而且可以监督购物车和他的订单;后台管理对公司信息、产品、管理员、数据库、订单、会员、新闻、留言等进行监督;包括修改、加入、删除等操作,更注重细节,具备产品图片访问功能,提升宣传效果;为了会员或管理员的安全,
[8] 张利民. 通过示例学习 asp.NET:使用 C# 和 ADO.NET。北京:电子工业出版社。2004年
[9] 范建. Asp.NET + ADO.NET 项目开发示例。北京:清华大学出版社。2004年
[10] 达米恩·福根,丹·马哈里。开始asp.NET 1.1 数据库:从新手到专业。Apress,Inc.2004
[11] 达里、克里斯蒂安、沃森、卡莉。开始asp.NET 1.1 电子商务:从新手到专业。Apress, Inc. 2004
[12] 聂晓燕、赵秋仪主编艺术神话Dreamweaver+Photoshop精美网页设计制作(附光盘) 出版商:人民邮电出版社 出版时间:2006年12月
[13](美国)亚历山大(Alexander, M.),梁朴轩、刘芳芬等译。访问数据分析合集出版社:电子工业出版社出版时间:2006年8月
[14] 作者:王玉红等主编Access数据库系统开发从基础到实践(含光盘)——从基础到实践系列出版商:电子工业出版社出版时间:2006年3月
[15] 作者:神龙工作室编辑的新Access2003数据库管理介绍与改进(附光盘)出版商:人民邮电出版社:2006年10月(版权所有:毕业设计网QQ:)
实力与承诺
1、售前查询和售后登记。保证独一无二!(保证全省唯一!)
2、九年论文服务成功运作信用担保(2003-2012)
3、完善的售后服务——答疑解惑!(注册用户可用)
4、10分钟内发送数据到指定邮箱!
5、定制论文由珠宝博士撰写。程度!(保证原创,版权归你!)
6、论文发表支持7万种国家级期刊(包括所有国家级期刊)
7、采集97.1W套大型论文资料题库!
8、计算机专业为同一主题提供多种语言选择!
(asp, , Java, vb, , C#, C#.net, VC++, Delphi, pb, php, vfp等)
注:计算机毕业设计包括源代码源程序,机械模具设计包括图纸,开题报告和答辩稿模板所有论文材料免费赠送。
企业网站管理系统的设计与实现(2篇论文分为前端设计和后端管理) 查看全部
网站内容管理系统后台 设计(
3A学习网-九年学习资料成功运营汇聚97.1W套论文资料实力与承诺
)
企业网站管理系统的设计与实现(2篇论文分为前端设计和后端管理)
3A学习网-九年成功运营学习资料,汇集97.1W套论文资料
实力与承诺
1、售前查询和售后登记。保证独一无二!(保证全省唯一!)
2、九年论文服务成功运作信用担保(2003-2012)
3、完善的售后服务——答疑解惑!(注册用户可用)
4、10分钟内发送数据到指定邮箱!
5、定制论文由珠宝博士撰写。程度!(保证原创,版权归你!)
6、论文发表支持7万种国家级期刊(包括所有国家级期刊)
7、采集97.1W套大型论文资料题库!
8、计算机专业为同一主题提供多种语言选择!
(asp, , Java, vb, , C#, C#.net, VC++, Delphi, pb, php, vfp等)
注:计算机毕业设计包括源代码和源程序,机械模具设计包括图纸。所有论文材料将免费提供开题报告和答辩稿、文献综述和英文翻译。
概括:
本文主要研究如何基于asp+Access开发一个“适用、充足、好用”的企业网站管理系统。本系统前端界面可以让用户浏览网站内容(包括企业新闻、企业文化、企业产品等),注册成为会员后,可以选择购买产品,管理自己的产品购物车和订单。包括对企业信息、产品管理、管理员管理、数据库管理、订单管理、会员管理、新闻管理、留言管理等的修改、添加、删除等通用操作,更注重细节,具有产品图片上传功能,使宣传效果更好;对于会员和系统管理员的管理,采用安全的公钥算法,维护系统的安全和客户的利益;导航栏方便客户浏览网站,满足客户的真实需求。(所有权:毕业设计网QQ:)
本文还介绍了用于开发系统的基本技术/工具:DreamweaverAccess 使用技术和封装技术。在此基础上,论述了企业管理系统的意义、目的和总体设计分析,详细论述了系统的详细设计和实现,指出了关键技术点和难点。最后,本文从企业的实际需求出发,提出了该制度的不足之处。
关键词:企业网站管理制度;后台管理;使用权
基于asp+Access的企业网站管理系统——后台管理
抽象的
本篇文章的主要目的是研究如何基于asp+Access开发一个“合适、足够、好用”的企业网站管理系统。本系统的前台模块让客户可以浏览网站上的内容(包括企业新闻、文化和产品),成为会员后,可以选择和购买任何想要的产品,而且可以监督购物车和他的订单;后台管理对公司信息、产品、管理员、数据库、订单、会员、新闻、留言等进行监督;包括修改、加入、删除等操作,更注重细节,具备产品图片访问功能,提升宣传效果;为了会员或管理员的安全,
[8] 张利民. 通过示例学习 asp.NET:使用 C# 和 ADO.NET。北京:电子工业出版社。2004年
[9] 范建. Asp.NET + ADO.NET 项目开发示例。北京:清华大学出版社。2004年
[10] 达米恩·福根,丹·马哈里。开始asp.NET 1.1 数据库:从新手到专业。Apress,Inc.2004
[11] 达里、克里斯蒂安、沃森、卡莉。开始asp.NET 1.1 电子商务:从新手到专业。Apress, Inc. 2004
[12] 聂晓燕、赵秋仪主编艺术神话Dreamweaver+Photoshop精美网页设计制作(附光盘) 出版商:人民邮电出版社 出版时间:2006年12月
[13](美国)亚历山大(Alexander, M.),梁朴轩、刘芳芬等译。访问数据分析合集出版社:电子工业出版社出版时间:2006年8月
[14] 作者:王玉红等主编Access数据库系统开发从基础到实践(含光盘)——从基础到实践系列出版商:电子工业出版社出版时间:2006年3月
[15] 作者:神龙工作室编辑的新Access2003数据库管理介绍与改进(附光盘)出版商:人民邮电出版社:2006年10月(版权所有:毕业设计网QQ:)
实力与承诺
1、售前查询和售后登记。保证独一无二!(保证全省唯一!)
2、九年论文服务成功运作信用担保(2003-2012)
3、完善的售后服务——答疑解惑!(注册用户可用)
4、10分钟内发送数据到指定邮箱!
5、定制论文由珠宝博士撰写。程度!(保证原创,版权归你!)
6、论文发表支持7万种国家级期刊(包括所有国家级期刊)
7、采集97.1W套大型论文资料题库!
8、计算机专业为同一主题提供多种语言选择!
(asp, , Java, vb, , C#, C#.net, VC++, Delphi, pb, php, vfp等)
注:计算机毕业设计包括源代码源程序,机械模具设计包括图纸,开题报告和答辩稿模板所有论文材料免费赠送。

企业网站管理系统的设计与实现(2篇论文分为前端设计和后端管理)
网站内容管理系统后台 设计(信息发布公司新闻动态系统权限管理对网站系统的安全权限的分配与管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-04-01 09:00
网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。信息发布公司新闻及行业信息发布系统产品介绍综合图文产品信息介绍更新发布系统在线订购购物车系统权限管理系统安全权限分配与管理网站栏目管理网站综合系统各栏目后台管理平台、会员管理会员管理系统、会员注册、登录、信息修改等信息反馈信息反馈表在线下单在线下单系统、后台生成报表留言板系统、问答咨询服务。 .(取决于需求)3、 客户审核确认三、页面设计1.网站后台整体策划;目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。2、根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;优化设计代码,轻松修改管理界面。四、制作 1、建模:后台程序、数据库及相关功能模块的制作;2. 2.修改和测试设计效果;客户测试审查。五、完成 1、客户按合同内容进行验收工作;2. 2.验收合格,客户出具“ 查看全部
网站内容管理系统后台 设计(信息发布公司新闻动态系统权限管理对网站系统的安全权限的分配与管理)
网站后台管理系统设计流程一、网站信息采集根据客户需求,编写功能模块实现需求。涉及内容包括:1、项目描述2、网站管理功能基本要求3、立柱设计要求二、根据客户分析制定一套客户要求需要所需的后台管理系统,确定内容(栏目)和功能,制定可行的后台管理方案。包括:1、栏目分类如:新闻管理、图片(产品)管理、网购管理、公司信息发布管理、权限管理、会员管理、档案管理、反馈管理、实时数据更新显示等 2、各模块实现功能说明。信息发布公司新闻及行业信息发布系统产品介绍综合图文产品信息介绍更新发布系统在线订购购物车系统权限管理系统安全权限分配与管理网站栏目管理网站综合系统各栏目后台管理平台、会员管理会员管理系统、会员注册、登录、信息修改等信息反馈信息反馈表在线下单在线下单系统、后台生成报表留言板系统、问答咨询服务。 .(取决于需求)3、 客户审核确认三、页面设计1.网站后台整体策划;目的:让管理后台界面简洁易操作,让管理员轻松管理整个网站。2、根据所涉及的功能模块,对数据结构和数据库进行合理的结构分析;优化设计代码,轻松修改管理界面。四、制作 1、建模:后台程序、数据库及相关功能模块的制作;2. 2.修改和测试设计效果;客户测试审查。五、完成 1、客户按合同内容进行验收工作;2. 2.验收合格,客户出具“


