
网站文章内容编辑器
网站文章内容编辑器(epub书:国外最流行的电子书格式:epub电子书介绍 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-10-25 09:09
)
电子版
我觉得我是,
epub书:国外最流行的电子书格式:epub电子书介绍;
epub的全称是Electronic Publication的缩写,意思是:电子出版。epub 于 2007 年 9 月成为国际数字出版论坛 (IDPF) 的官方标准,以取代旧的开放式电子书电子书标准。epub 的格式目前不可用。支持,必须用相应的软件打开,如PC版caliber、firefox版EPUBReader、chrome版Readium等;
互联网上也有更好的 EPUB 书籍编辑器。它们只能作为应用程序(exe)安装后才能使用(您必须下载安装等),并且有些带有广告。这些天我一直在开发一个在线版本。epub编辑器,大概是开发的,网上地址是:EPUBBuilder;
如果您对 epub 编辑感兴趣,可以 fork 或 star 项目。github地址为:
主要功能
编辑器的主要功能只有两个:
1:新建epub书,打开时默认新建一个epub文件;
2:编辑一本epub书,点击“打开”按钮打开一本epub书。通常,epub 文件越大,打开所需的时间就越长。如果epub文件收录更多图片,处理时间会更长。
编辑电子书功能测试
我去下载电子书,txt下载,epub下载,EPubBuilder编辑器40多秒,后来发现这本书有300多章,怪不得,
如果需要编辑的epub图书章节很多,比如超过100章,加载会很慢。umeditor创建编辑器需要很长时间……但是现在电子书章节和整体内容比较多,性能是很大的瓶颈……
这些是我在线下载的 epub 书籍的屏幕截图和预览:
编辑《重生网游》截图:
编辑《阿里·梦幻城堡》截图:
其他功能
我们可以点击右上角的帮助按钮查看作者信息;
当我们点击下载时,我们需要编辑图书的图书信息:
点击DownloadEpub按钮在线打包EPUB文件,不要去后台;
本编辑器的编辑功能是引用百度的UMEditor编辑器;
困难
实现的主要难点:
1:将epub文件中的图片转换为base64编码的部分;
2:当用户点击保存时,将界面中的数据抽象出来,按照约定的格式保存为epub文件;
编辑器的功能扩展只需要学习UMEditor的扩展即可;
优势
这个编辑器的优点:
1:在线创建,只要有浏览器就可以打开使用,支持浏览器(FF、chrome、IE9+);
2:轻量级,功能简单,易于扩展;
3:支持从本地导入epub文件,方便二次编辑;
4:托管在github上,不用担心打不开\(~.~)/;
语
src/js/config.js是项目语言的目录,目前有英文和中文,默认为中文,配置如下;
var EBConfig = {
"lang" : "zh-cn"
};
如果要使用英文,src/js/config.js 应该改成这样:
var EBConfig = {
"lang" : "en"
};
如果是英文,渲染如下:
其他
电子书编辑器符合:epub文件规范3.0.1;
在线使用:EPUBBuilder
爷爷,你可以给我点钱奖励,因为我的宝宝现在失业了。
请记住一篇好文章:
查看全部
网站文章内容编辑器(epub书:国外最流行的电子书格式:epub电子书介绍
)
电子版
我觉得我是,
epub书:国外最流行的电子书格式:epub电子书介绍;
epub的全称是Electronic Publication的缩写,意思是:电子出版。epub 于 2007 年 9 月成为国际数字出版论坛 (IDPF) 的官方标准,以取代旧的开放式电子书电子书标准。epub 的格式目前不可用。支持,必须用相应的软件打开,如PC版caliber、firefox版EPUBReader、chrome版Readium等;
互联网上也有更好的 EPUB 书籍编辑器。它们只能作为应用程序(exe)安装后才能使用(您必须下载安装等),并且有些带有广告。这些天我一直在开发一个在线版本。epub编辑器,大概是开发的,网上地址是:EPUBBuilder;
如果您对 epub 编辑感兴趣,可以 fork 或 star 项目。github地址为:
主要功能
编辑器的主要功能只有两个:
1:新建epub书,打开时默认新建一个epub文件;

2:编辑一本epub书,点击“打开”按钮打开一本epub书。通常,epub 文件越大,打开所需的时间就越长。如果epub文件收录更多图片,处理时间会更长。

编辑电子书功能测试
我去下载电子书,txt下载,epub下载,EPubBuilder编辑器40多秒,后来发现这本书有300多章,怪不得,
如果需要编辑的epub图书章节很多,比如超过100章,加载会很慢。umeditor创建编辑器需要很长时间……但是现在电子书章节和整体内容比较多,性能是很大的瓶颈……
这些是我在线下载的 epub 书籍的屏幕截图和预览:
编辑《重生网游》截图:

编辑《阿里·梦幻城堡》截图:

其他功能
我们可以点击右上角的帮助按钮查看作者信息;

当我们点击下载时,我们需要编辑图书的图书信息:

点击DownloadEpub按钮在线打包EPUB文件,不要去后台;
本编辑器的编辑功能是引用百度的UMEditor编辑器;
困难
实现的主要难点:
1:将epub文件中的图片转换为base64编码的部分;
2:当用户点击保存时,将界面中的数据抽象出来,按照约定的格式保存为epub文件;
编辑器的功能扩展只需要学习UMEditor的扩展即可;
优势
这个编辑器的优点:
1:在线创建,只要有浏览器就可以打开使用,支持浏览器(FF、chrome、IE9+);
2:轻量级,功能简单,易于扩展;
3:支持从本地导入epub文件,方便二次编辑;
4:托管在github上,不用担心打不开\(~.~)/;
语
src/js/config.js是项目语言的目录,目前有英文和中文,默认为中文,配置如下;
var EBConfig = {
"lang" : "zh-cn"
};
如果要使用英文,src/js/config.js 应该改成这样:
var EBConfig = {
"lang" : "en"
};
如果是英文,渲染如下:

其他
电子书编辑器符合:epub文件规范3.0.1;
在线使用:EPUBBuilder
爷爷,你可以给我点钱奖励,因为我的宝宝现在失业了。
请记住一篇好文章:

网站文章内容编辑器( 1.显示m秀美图形排版是为网站文章提供文本美化的图形编辑工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-10-25 08:09
1.显示m秀美图形排版是为网站文章提供文本美化的图形编辑工具)
网站文章发布10款主流编辑器
1.显示米
秀美图文排版是一款为网站文章提供文字美化的图文编辑工具。原创模板素材、精选样式布局、独特布局、设计,只为你的文字和文字。
2.135编辑
135编辑器用于网站文章排版、图文内容排版、邮件排版等场景。同时,我们还有一些业务模块,如表格制作、提案征集、注册。如果您有任何要求或建议,请随时给我们反馈。致力于提高排版工作的生产力。
三。一、排版
它是一个高效、简单、美观的网站 文本编辑器。准备文章需要三分钟。功能包括:一键换色、一键刷样式、一键压痕、一键多步到公平表格、签名样式等,服务数十万用户,拥有数万付费用户. 它每天生产超过 200,000 件商品。
第四回。新列表编辑器
提供网络内容数据作为国内最早的第三方价值评估,新版网站浏览量超过1000万个网站,截至2017年2月,在文章发布的网站电源列表(日、周、月、年),以及20多个子行业内容类别和30多个省份列表、地理列表。试试他们的编辑。
5.简单的编辑器
Easy Point Editor 是一款简单易用且功能强大的网站 内容布局编辑工具。用户可以使用该平台提供素材、样式、模板等设计元素,并通过创建简单的字体来创建丰富的内容。、格式、精美的作品再现,使其具有艺术性。Kleis网站编辑和创作更容易也更有趣。
Easy Point编辑器的简单操作,让没有专业排版技术的普通用户也能轻松上手。Easy Point 编辑器提供了大量素材供编辑器根据不同的风格和不同的行业使用。
6.小蚂蚁编辑器
小蚂蚁网站文章编辑器是网站文章开发的在线排版助手,专业提供网站文章图片素材编辑模板,致力于网站文章 排版、美化、充实。提供网站文章图形内容编辑效率。小蚂蚁一直致力于提供更好的互联网产品。从帮助文章网站运营商的角度,我们开发了一个小蚂蚁文章网站编辑器,目前主要功能包括:网站编辑排版图形素材,视频网站文章提取,我们的网站网站文章专注页面生成,文章网站超链接生成,短文本 网站网址,网站 查看全部
网站文章内容编辑器(
1.显示m秀美图形排版是为网站文章提供文本美化的图形编辑工具)
网站文章发布10款主流编辑器
1.显示米
秀美图文排版是一款为网站文章提供文字美化的图文编辑工具。原创模板素材、精选样式布局、独特布局、设计,只为你的文字和文字。
2.135编辑
135编辑器用于网站文章排版、图文内容排版、邮件排版等场景。同时,我们还有一些业务模块,如表格制作、提案征集、注册。如果您有任何要求或建议,请随时给我们反馈。致力于提高排版工作的生产力。
三。一、排版
它是一个高效、简单、美观的网站 文本编辑器。准备文章需要三分钟。功能包括:一键换色、一键刷样式、一键压痕、一键多步到公平表格、签名样式等,服务数十万用户,拥有数万付费用户. 它每天生产超过 200,000 件商品。
第四回。新列表编辑器
提供网络内容数据作为国内最早的第三方价值评估,新版网站浏览量超过1000万个网站,截至2017年2月,在文章发布的网站电源列表(日、周、月、年),以及20多个子行业内容类别和30多个省份列表、地理列表。试试他们的编辑。
5.简单的编辑器
Easy Point Editor 是一款简单易用且功能强大的网站 内容布局编辑工具。用户可以使用该平台提供素材、样式、模板等设计元素,并通过创建简单的字体来创建丰富的内容。、格式、精美的作品再现,使其具有艺术性。Kleis网站编辑和创作更容易也更有趣。
Easy Point编辑器的简单操作,让没有专业排版技术的普通用户也能轻松上手。Easy Point 编辑器提供了大量素材供编辑器根据不同的风格和不同的行业使用。
6.小蚂蚁编辑器
小蚂蚁网站文章编辑器是网站文章开发的在线排版助手,专业提供网站文章图片素材编辑模板,致力于网站文章 排版、美化、充实。提供网站文章图形内容编辑效率。小蚂蚁一直致力于提供更好的互联网产品。从帮助文章网站运营商的角度,我们开发了一个小蚂蚁文章网站编辑器,目前主要功能包括:网站编辑排版图形素材,视频网站文章提取,我们的网站网站文章专注页面生成,文章网站超链接生成,短文本 网站网址,网站
网站文章内容编辑器(十大好用的无代码网站编辑器IMCreator是什么呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-10-24 10:15
想要网站 时刻满足您真正的个人需求吗?但是没有时间学习编码,您也不必真正聘请专业人士。我相信有很多人像你一样思考。现在网上有几何基数乘法,但是不可能每个人都学会编码,那么有什么解决办法呢?答案是无代码开发平台。
它可以让 网站 构建像图形构建一样简单,并且让设计人员的设计过程更容易,因为他们不再需要编程。有了这种新型软件,任何人都可以制作适合自己实际情况的网站。最好的部分是生产过程只需要几分钟。市场上有很多网站,一开始你可能无法快速选择最合适的。这里有十个最好的无代码编辑器。
经过长期的测试和争论,我们认为雀书是我们的最爱,在同类软件中具有很强的竞争力。
下面将介绍十款好用的无代码网站编辑器
即时通讯创作者
IM Creator 是第一个被开发和测试的 网站 编辑器。凭借其友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置您需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,您只需在工作板上拖动它们即可完成设置。图片可以轻松拖动到画廊或幻灯片。如果你仍然喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当您将对象拖到仪表板上时,在里面的小框中输入代码,您可以立即看到效果。IM Creator 的用户支持非常专业。整个团队由网站设计师组成,您可以联系他们,帮助您解决各类问题。
鸟书
如果您想在没有任何义务、合同和隐藏成本的情况下尝试您的流程管理能力,那么雀书可以满足您的需求。该软件不仅可以帮助您创建业务流程,无需编辑任何代码行,随着业务的增长,它还支持系统对接和数据分析。同时,如果你只是一个小团队(30人以下),可以免费使用这个功能齐全的网站。
Queshu 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、库存、客户管理等),无缝扩展您的网站功能。
今日网络启动
WebStartToday是一款专业的基于云的网站编辑器,适用于小众业务网站和个人网页。拥有 1000 多个模板,涵盖了大部分工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,因此没有两个分支 网站 看起来完全相同。您可以一键轻松更改网站 的颜色。唯一缺少的是您的个人数据和联系信息。模板文本中的空格需要您添加此信息。同时提供无线存储空间和Google Analytics的搜索引擎优化服务。此外,客户服务是每周 7 天、每天 24 小时。
现场相扑
SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括搜索引擎优化、简单编辑器、客户支持和大量模板。这些软件包整体上并不昂贵,尤其是与它们的作用相比时。使用最基本的功能将花费 20 美元/月。
空中客车公司
Aircus的信条有两点:简约和优雅。它注重简洁,所有模板只使用两种主色调,现代和简单的文字字体,迅速吸引注意力,从不使用复杂的笔迹。对于忙碌的商务人士来说,这是最实用的。只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一功能,Aircus 并没有使用无数的模板列表,而是专注于简单的解决方案,并且还支持云托管和定期备份。
Webydo的编辑方式是所见即所得,即编辑结果可以即时显示在仪表盘上。它的初衷特征是区分设计和文案。两个独立的分支有不同的标签,可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定在论坛上可以实现哪些功能。它提供两个版本,免费和付费。付费版分为月付和年付两种方式,均收录托管服务。如果您按年付款,则总体上可享受 15% 的折扣。
uCoz
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理能力,那么uCoz可以满足您的需求。该软件不仅可以帮助您创建网站,无需编辑任何代码,随着您业务的增长,它还支持网站无线放大和优化。其免费使用方案令人惊叹:在uCoz上,您可以免费自定义域名和生成自定义邮件,可以获取网站的扩展数据并启用用户组管理功能。uCoz 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如聊天、博客、论坛、投票、发布者),无缝扩展您网站 的功能。
布雷齐
Breezi也是一个原创网站编辑器,首页自带一个小型搜索引擎。创造性地利用大脑形象的出现,先问问你的口味,然后再搭配。如果结果不令人满意,您可以进一步过滤或修改它们。这是一种非常简单、用户友好的方式来确定您想要什么样的 网站。
约拉
Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,所有内容都是可编辑和可调的。顶部菜单收录各种元素和大部分不同的部分(如视频、幻灯片、画廊、HTML),易于拖动和删除。该服务有两个版本:免费和付费。免费版只有一个网站和三页。
基础套件
Basekit提供的服务是让你在开始的时候选择自己创建网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义功能。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间范围是从上午 9 点到晚上 7 点,包括教程、在线聊天和电子邮件。返回搜狐查看更多 查看全部
网站文章内容编辑器(十大好用的无代码网站编辑器IMCreator是什么呢?)
想要网站 时刻满足您真正的个人需求吗?但是没有时间学习编码,您也不必真正聘请专业人士。我相信有很多人像你一样思考。现在网上有几何基数乘法,但是不可能每个人都学会编码,那么有什么解决办法呢?答案是无代码开发平台。
它可以让 网站 构建像图形构建一样简单,并且让设计人员的设计过程更容易,因为他们不再需要编程。有了这种新型软件,任何人都可以制作适合自己实际情况的网站。最好的部分是生产过程只需要几分钟。市场上有很多网站,一开始你可能无法快速选择最合适的。这里有十个最好的无代码编辑器。
经过长期的测试和争论,我们认为雀书是我们的最爱,在同类软件中具有很强的竞争力。

下面将介绍十款好用的无代码网站编辑器
即时通讯创作者

IM Creator 是第一个被开发和测试的 网站 编辑器。凭借其友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置您需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,您只需在工作板上拖动它们即可完成设置。图片可以轻松拖动到画廊或幻灯片。如果你仍然喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当您将对象拖到仪表板上时,在里面的小框中输入代码,您可以立即看到效果。IM Creator 的用户支持非常专业。整个团队由网站设计师组成,您可以联系他们,帮助您解决各类问题。
鸟书

如果您想在没有任何义务、合同和隐藏成本的情况下尝试您的流程管理能力,那么雀书可以满足您的需求。该软件不仅可以帮助您创建业务流程,无需编辑任何代码行,随着业务的增长,它还支持系统对接和数据分析。同时,如果你只是一个小团队(30人以下),可以免费使用这个功能齐全的网站。
Queshu 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、库存、客户管理等),无缝扩展您的网站功能。
今日网络启动

WebStartToday是一款专业的基于云的网站编辑器,适用于小众业务网站和个人网页。拥有 1000 多个模板,涵盖了大部分工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,因此没有两个分支 网站 看起来完全相同。您可以一键轻松更改网站 的颜色。唯一缺少的是您的个人数据和联系信息。模板文本中的空格需要您添加此信息。同时提供无线存储空间和Google Analytics的搜索引擎优化服务。此外,客户服务是每周 7 天、每天 24 小时。
现场相扑

SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括搜索引擎优化、简单编辑器、客户支持和大量模板。这些软件包整体上并不昂贵,尤其是与它们的作用相比时。使用最基本的功能将花费 20 美元/月。
空中客车公司

Aircus的信条有两点:简约和优雅。它注重简洁,所有模板只使用两种主色调,现代和简单的文字字体,迅速吸引注意力,从不使用复杂的笔迹。对于忙碌的商务人士来说,这是最实用的。只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一功能,Aircus 并没有使用无数的模板列表,而是专注于简单的解决方案,并且还支持云托管和定期备份。
Webydo的编辑方式是所见即所得,即编辑结果可以即时显示在仪表盘上。它的初衷特征是区分设计和文案。两个独立的分支有不同的标签,可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定在论坛上可以实现哪些功能。它提供两个版本,免费和付费。付费版分为月付和年付两种方式,均收录托管服务。如果您按年付款,则总体上可享受 15% 的折扣。
uCoz

如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理能力,那么uCoz可以满足您的需求。该软件不仅可以帮助您创建网站,无需编辑任何代码,随着您业务的增长,它还支持网站无线放大和优化。其免费使用方案令人惊叹:在uCoz上,您可以免费自定义域名和生成自定义邮件,可以获取网站的扩展数据并启用用户组管理功能。uCoz 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如聊天、博客、论坛、投票、发布者),无缝扩展您网站 的功能。
布雷齐

Breezi也是一个原创网站编辑器,首页自带一个小型搜索引擎。创造性地利用大脑形象的出现,先问问你的口味,然后再搭配。如果结果不令人满意,您可以进一步过滤或修改它们。这是一种非常简单、用户友好的方式来确定您想要什么样的 网站。
约拉

Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,所有内容都是可编辑和可调的。顶部菜单收录各种元素和大部分不同的部分(如视频、幻灯片、画廊、HTML),易于拖动和删除。该服务有两个版本:免费和付费。免费版只有一个网站和三页。
基础套件

Basekit提供的服务是让你在开始的时候选择自己创建网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义功能。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间范围是从上午 9 点到晚上 7 点,包括教程、在线聊天和电子邮件。返回搜狐查看更多
网站文章内容编辑器(Mac上《MarsEdit4》安装运行测试100%可以使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-10-24 08:12
MarsEdit最好的博客文章写作编辑器已经通过小编安装运行测试100%可以使用。
MarsEdit 4.5.5 是编写、预览和发布博客的最佳方式。“MarsEdit”在您的 Mac 本地运行,比在线编辑器更快、更稳定。可以瞬间将脑海中复杂的想法表达出来,插入图片和富文本都没有问题。
如果你是效率高手,《火星编辑》绝对会让你如鱼得水。除了粗体 (Command-B) 和斜体 (Command-I) 等标准快捷键外,它还包括用于快速插入图片 (Shift-Command-I) 或预览博客文章 (Shift-Command-P) 等常用功能的快捷键)。您甚至可以为某些命令添加自定义快捷键。
最新版的《MarsEdit 4》还支持 Safari 扩展,让您可以根据正在阅读的 文章 创建新的博文。你只需要将它添加到Safari扩展(Safari工具栏会显示一个小火箭图标),然后打开任意网站并选择一个文本,点击Safari工具栏上的小火箭图标,“MarsEdit 4”A将创建新条目,包括 文章 的标题和链接,您选择的文本将显示为块引用。最后,添加自己的评论,选择一个博客平台并发送,一个新的博客文章诞生了。
MarsEdit的主要特点:
- 适用于WordPress、Micro.blog、Tumblr、TypePad、Movable Type等多种支持标准MetaWeblog和AtomPub接口的系统。
- 在 Mac 上离线使用本地草稿,预览帖子的格式和内容,并在您准备好与全世界分享时发布它们。
- 轻松浏览您的 iPhoto、Aperture 或 Lightroom 库中的照片,并将它们嵌入您的博客 文章 以自动上传。
- 避免常见的基于浏览器的问题,例如由于导航到另一个页面而缺少编辑、由于缺少拼写检查器而导致拼写错误等。
- 非常适合不想弄乱基于 Web 的笨拙界面的专业博主和休闲作家。如果你有幸拥有一台 Mac,那么没有什么比 MarsEdit 更强大、更优雅了。
- 富文本写“所见即所得”,发布时会自动转成HTML,或在语法高亮代码编辑器中手动调整HTML。降价风扇?在 HTML 编辑器中用 Markdown 编写,在预览窗口查看 HTML 渲染的实时预览。
- 兼容 macOS 10.12 或更高版本。
从 Windows 到 Mac?MarsEdit 类似于流行的 Windows 博客编辑器 Live Writer,但在某些方面有所不同。四处询问并阅读 MarsEdit 评论,以确定 MarsEdit 是否适合您。 查看全部
网站文章内容编辑器(Mac上《MarsEdit4》安装运行测试100%可以使用)
MarsEdit最好的博客文章写作编辑器已经通过小编安装运行测试100%可以使用。
MarsEdit 4.5.5 是编写、预览和发布博客的最佳方式。“MarsEdit”在您的 Mac 本地运行,比在线编辑器更快、更稳定。可以瞬间将脑海中复杂的想法表达出来,插入图片和富文本都没有问题。
如果你是效率高手,《火星编辑》绝对会让你如鱼得水。除了粗体 (Command-B) 和斜体 (Command-I) 等标准快捷键外,它还包括用于快速插入图片 (Shift-Command-I) 或预览博客文章 (Shift-Command-P) 等常用功能的快捷键)。您甚至可以为某些命令添加自定义快捷键。
最新版的《MarsEdit 4》还支持 Safari 扩展,让您可以根据正在阅读的 文章 创建新的博文。你只需要将它添加到Safari扩展(Safari工具栏会显示一个小火箭图标),然后打开任意网站并选择一个文本,点击Safari工具栏上的小火箭图标,“MarsEdit 4”A将创建新条目,包括 文章 的标题和链接,您选择的文本将显示为块引用。最后,添加自己的评论,选择一个博客平台并发送,一个新的博客文章诞生了。
MarsEdit的主要特点:
- 适用于WordPress、Micro.blog、Tumblr、TypePad、Movable Type等多种支持标准MetaWeblog和AtomPub接口的系统。
- 在 Mac 上离线使用本地草稿,预览帖子的格式和内容,并在您准备好与全世界分享时发布它们。
- 轻松浏览您的 iPhoto、Aperture 或 Lightroom 库中的照片,并将它们嵌入您的博客 文章 以自动上传。
- 避免常见的基于浏览器的问题,例如由于导航到另一个页面而缺少编辑、由于缺少拼写检查器而导致拼写错误等。
- 非常适合不想弄乱基于 Web 的笨拙界面的专业博主和休闲作家。如果你有幸拥有一台 Mac,那么没有什么比 MarsEdit 更强大、更优雅了。
- 富文本写“所见即所得”,发布时会自动转成HTML,或在语法高亮代码编辑器中手动调整HTML。降价风扇?在 HTML 编辑器中用 Markdown 编写,在预览窗口查看 HTML 渲染的实时预览。
- 兼容 macOS 10.12 或更高版本。
从 Windows 到 Mac?MarsEdit 类似于流行的 Windows 博客编辑器 Live Writer,但在某些方面有所不同。四处询问并阅读 MarsEdit 评论,以确定 MarsEdit 是否适合您。
网站文章内容编辑器(网站内容要跟着标准与时俱进,应该符合以下三个方面的要求)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-10-24 08:09
众所周知,在互联网的大环境下,网站已经不是什么稀罕事了,最终没有被淘汰的网站都拥有优质的内容资源。所以无论互联网如何变化,内容永远是最重要的。随着互联网的发展,网站的内容必须与标准保持同步,满足以下三个要求。
一、 字数必须至少为 800 字
很多站长认为网站的内容每天都在更新,一篇300-500字左右的文章就够了。其实不然,我们可以举个例子,比如关键词,之前的关键词尤其是核心关键词更容易上,现在长尾关键词优化不容易,你要慎重选择,而且可能还没有结果。以此类推,就网站的内容而言,大部分网站还是以300-500字为标准。如果我们和竞争对手一样做,很难超越,所以网站内容更新至少要800字以上,比对手好。
第一篇二、文章文章很好的匹配了三张图片,让图文都可以
很多人会质疑,写文章不容易,为什么要加班呢?其实可以对比一下,同样的文章,纯文字和图文明显不同,即使是文章 内容也不是那么好,加上图片后感觉瞬间不一样了。那你为什么需要3张照片?没有特殊要求。主要原因是一单调,二的协调不如三。三张或更多的图片会很费钱,很刺眼,但会影响网站优化。
第一个三、在保证原创的同时更注重剪辑保证质量
我们知道,只有网站有内容,才能成为收录,只有收录,才有排名。转载、复制、粘贴的文章内容或网站权重较低,一般不会是收录。所以一定要保证是原创的作品。但是问题是很多原创文章都是低级的,不可读的,也影响了结果。事实上,你可以选择多个相似内容的优秀文章摘录进行整合,让技巧保证原创的质量。
显然,网站的内容经过编辑后,其质量和可读性也有所提高。但是,只有经过一定的时间和一定的经验,才能高质量、高效地编辑网站的内容。我相信只要我们坚持下去就会成功。 查看全部
网站文章内容编辑器(网站内容要跟着标准与时俱进,应该符合以下三个方面的要求)
众所周知,在互联网的大环境下,网站已经不是什么稀罕事了,最终没有被淘汰的网站都拥有优质的内容资源。所以无论互联网如何变化,内容永远是最重要的。随着互联网的发展,网站的内容必须与标准保持同步,满足以下三个要求。

一、 字数必须至少为 800 字
很多站长认为网站的内容每天都在更新,一篇300-500字左右的文章就够了。其实不然,我们可以举个例子,比如关键词,之前的关键词尤其是核心关键词更容易上,现在长尾关键词优化不容易,你要慎重选择,而且可能还没有结果。以此类推,就网站的内容而言,大部分网站还是以300-500字为标准。如果我们和竞争对手一样做,很难超越,所以网站内容更新至少要800字以上,比对手好。
第一篇二、文章文章很好的匹配了三张图片,让图文都可以
很多人会质疑,写文章不容易,为什么要加班呢?其实可以对比一下,同样的文章,纯文字和图文明显不同,即使是文章 内容也不是那么好,加上图片后感觉瞬间不一样了。那你为什么需要3张照片?没有特殊要求。主要原因是一单调,二的协调不如三。三张或更多的图片会很费钱,很刺眼,但会影响网站优化。
第一个三、在保证原创的同时更注重剪辑保证质量
我们知道,只有网站有内容,才能成为收录,只有收录,才有排名。转载、复制、粘贴的文章内容或网站权重较低,一般不会是收录。所以一定要保证是原创的作品。但是问题是很多原创文章都是低级的,不可读的,也影响了结果。事实上,你可以选择多个相似内容的优秀文章摘录进行整合,让技巧保证原创的质量。
显然,网站的内容经过编辑后,其质量和可读性也有所提高。但是,只有经过一定的时间和一定的经验,才能高质量、高效地编辑网站的内容。我相信只要我们坚持下去就会成功。
网站文章内容编辑器(SEO文章编辑技巧,你了解多少?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-10-24 06:13
作为一名SEO文章编辑,你是否经常被要求写出高质量的文章;“高质量文章”,什么是高质量?SEO文章编辑和小说、报纸编辑有很大不同。SEO文章编辑需要融入更多的网络技术知识和SEO技巧;更重要的是,我们对发布的 文章 点击次数负责。
作为一个优秀的编辑器,我们绝对不仅仅是ctrl+c和ctrl+v。要有敏锐的嗅觉,对大事的到来要有所警觉,在发布消息时提前做好安排;我们还需要经常挖掘网络新闻传播规律,深入学习SEO文章编辑技巧。只有这样,我们的文章才能在竞争激烈的网络新闻传播中获得主动权,在百度和谷歌上获得更好的排名,赢得更多的流量。
以下是我自己的SEO文章编辑技巧,供大家参考,希望对大家有所帮助:
一、文章需要高度的原创性
1、 文章 标题要注重新颖,符合用户搜索习惯;
2、 需要集成到文章文章关键词的第一段;
3、在文章中添加图片的ALT属性,ALT添加是告诉爬虫图片上的内容信息;
4、 排版文章,建议每段字数控制在100字以内;
5、 最后,在文章的末尾,添加一个收录关键词的简短摘要;
二、文章Title(标题)重在规范
1、对于文章网上摘录的,先确认文章标题关键词;
2、文章标题关键词最好放在标题的前半部分;
3、文章 标题控制在30个汉字以内,简洁明了;
4、 标题由两部分组成。作者推荐使用“|” 把它分开。“|” 在搜索引擎和用户体验上更加友好;
5、文章 如果内容收录图片,是爬虫检索的习惯。图片最好放在第一段文章之后的文章;
三、文章关键词(关键词)选择要点
1、关键词选择适合标题。主流的做法是指定关键词+main关键词的形式;
2、页面收录不同的关键词必须用逗号“,”隔开,英文中,关键词 3-5为宜;
3、文章关键词只涉及当前页面的内容,不涉及整个网站、频道等内容;
4、从受众的角度,结合用户的搜索习惯,填写合适的关键词(参考百度下拉框或相关搜索);
四、文章描述规范
1、 文章 的描述必须收录页面关键词。例如,如果一篇文章文章中有多个页面,最好在描述中收录所有关键词;
2、关键词 最好在描述中多次出现。一般一个关键词出现3次;重复关键词也有一定的技巧。比如“文君营销”,不必每次都把“文君”和“营销”放在一起,可以分开;
3、 文章的描述没有严格的字数要求,一般两三行,80-100个汉字为宜;
4、文章的描述不是关键词的堆砌或列表,而是对文章所写内容的总结,引导用户点击继续浏览;
五、文章内容布局要求
1、第一段需要出现文章关键词,建议将关键词的部分加粗;
2、文章最后一段排版关键词,对文章的简要总结;
3、 页面正文中的关键字密度一般要求为2-8%。在不影响阅读的前提下,可以在文章中插入一些关键词;
4、关键词 文章文章中,表达需要统一,比如一篇关于“文君SEO”的文章文章,全文使用统一的“文君SEO” ” ,而不是使用“文君搜索引擎优化”这个词;
5、一篇文章文章应该太长了。如果文章很长,建议采用分页的形式,添加“下一页”等阅读指南;
六、图片优化关键点
1、 ALT 属性必须添加到页面图片中。ALT 属性必须符合图片本身所表达的内容信息。最好对页面进行布局关键词;
2、建议每张图片下方写文字说明,并在文字说明中插入页面关键词;
3、对于文章有文字的,尽量不要在文章开头显示图片;
4、图片选择要求高清,大小合适;比如百度要求的尺寸比例是:121x75;
SEO文章编辑,做好以上工作,不代表会有好的收录和排名,但是我们还需要做好文章@的内链建设>关键词 ; 这不仅有利于百度和google收录,也有助于这条新闻获得更好的排名。如果条件允许,需要单独制作一些外部链接到这个文章。优质的外部链接将有助于更有效地文章fast收录。 查看全部
网站文章内容编辑器(SEO文章编辑技巧,你了解多少?(一))
作为一名SEO文章编辑,你是否经常被要求写出高质量的文章;“高质量文章”,什么是高质量?SEO文章编辑和小说、报纸编辑有很大不同。SEO文章编辑需要融入更多的网络技术知识和SEO技巧;更重要的是,我们对发布的 文章 点击次数负责。
作为一个优秀的编辑器,我们绝对不仅仅是ctrl+c和ctrl+v。要有敏锐的嗅觉,对大事的到来要有所警觉,在发布消息时提前做好安排;我们还需要经常挖掘网络新闻传播规律,深入学习SEO文章编辑技巧。只有这样,我们的文章才能在竞争激烈的网络新闻传播中获得主动权,在百度和谷歌上获得更好的排名,赢得更多的流量。

以下是我自己的SEO文章编辑技巧,供大家参考,希望对大家有所帮助:
一、文章需要高度的原创性
1、 文章 标题要注重新颖,符合用户搜索习惯;
2、 需要集成到文章文章关键词的第一段;
3、在文章中添加图片的ALT属性,ALT添加是告诉爬虫图片上的内容信息;
4、 排版文章,建议每段字数控制在100字以内;
5、 最后,在文章的末尾,添加一个收录关键词的简短摘要;
二、文章Title(标题)重在规范
1、对于文章网上摘录的,先确认文章标题关键词;
2、文章标题关键词最好放在标题的前半部分;
3、文章 标题控制在30个汉字以内,简洁明了;
4、 标题由两部分组成。作者推荐使用“|” 把它分开。“|” 在搜索引擎和用户体验上更加友好;
5、文章 如果内容收录图片,是爬虫检索的习惯。图片最好放在第一段文章之后的文章;
三、文章关键词(关键词)选择要点
1、关键词选择适合标题。主流的做法是指定关键词+main关键词的形式;
2、页面收录不同的关键词必须用逗号“,”隔开,英文中,关键词 3-5为宜;
3、文章关键词只涉及当前页面的内容,不涉及整个网站、频道等内容;
4、从受众的角度,结合用户的搜索习惯,填写合适的关键词(参考百度下拉框或相关搜索);
四、文章描述规范
1、 文章 的描述必须收录页面关键词。例如,如果一篇文章文章中有多个页面,最好在描述中收录所有关键词;
2、关键词 最好在描述中多次出现。一般一个关键词出现3次;重复关键词也有一定的技巧。比如“文君营销”,不必每次都把“文君”和“营销”放在一起,可以分开;
3、 文章的描述没有严格的字数要求,一般两三行,80-100个汉字为宜;
4、文章的描述不是关键词的堆砌或列表,而是对文章所写内容的总结,引导用户点击继续浏览;
五、文章内容布局要求
1、第一段需要出现文章关键词,建议将关键词的部分加粗;
2、文章最后一段排版关键词,对文章的简要总结;
3、 页面正文中的关键字密度一般要求为2-8%。在不影响阅读的前提下,可以在文章中插入一些关键词;
4、关键词 文章文章中,表达需要统一,比如一篇关于“文君SEO”的文章文章,全文使用统一的“文君SEO” ” ,而不是使用“文君搜索引擎优化”这个词;
5、一篇文章文章应该太长了。如果文章很长,建议采用分页的形式,添加“下一页”等阅读指南;
六、图片优化关键点
1、 ALT 属性必须添加到页面图片中。ALT 属性必须符合图片本身所表达的内容信息。最好对页面进行布局关键词;
2、建议每张图片下方写文字说明,并在文字说明中插入页面关键词;
3、对于文章有文字的,尽量不要在文章开头显示图片;
4、图片选择要求高清,大小合适;比如百度要求的尺寸比例是:121x75;
SEO文章编辑,做好以上工作,不代表会有好的收录和排名,但是我们还需要做好文章@的内链建设>关键词 ; 这不仅有利于百度和google收录,也有助于这条新闻获得更好的排名。如果条件允许,需要单独制作一些外部链接到这个文章。优质的外部链接将有助于更有效地文章fast收录。
网站文章内容编辑器(项目招商找A5快速获取精准代理名单网站文章内容写作要求)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-10-22 01:01
项目招商找A5快速获取精准代理商名单
1、网站文章内容写作要求:
(1)原创 性别
这一点大家应该很清楚。在这个百度每天更新800次的时代,外链的重要性已经减弱。文章在网站上的更新对于增加权重和排名起到了非常重要的作用。尤其是文章的内容量,就是原创性。现在原创越来越难了,你的竞争对手复制或转载你写的东西可能需要不到半小时的时间。如果对方的网站权重比较高,那么收录会比你快,所以说原创是一件很苦的事情。但是,你可以伪原创文章,伪原创不仅仅是用另一种表达方式重写一篇文章文章,而是调和文章的想法或者表达你的一些自己的意见。
(2)相关性
相关性也非常重要。文章 需要与网站 的标题相关联。首先,客户看到网站的标题后会进入网站,打开网站我以后会看文章,但是如果文章与文章无关标题,做这个网站的意义何在?
(3)指导
现在大家都知道写文章不能光是展示蜘蛛,我们的最终目的是起到营销的作用,所以发送的文章一定要能够给客户带来一些价值或者解决一些疑惑. 所以一定要把握好商数。
当我们看到一个标题时,我们需要明确用户为什么搜索这个词,搜索这个词的目的是什么,然后根据这个目的写文章,抓住这个,引导它。然后在正文中,适当插入用户需求。
(4)元素的丰富性
网站中的文章一定要排版,条理清晰,让用户一目了然地看到重点在哪里。注意H标签的应用,添加与文章内容相关的图片,给图片添加Alt属性;视频的应用。
2、文章 标题、介绍、正文、结尾四部分。
(1)标题选择原则:
一种。从搜索者的角度,选择一个人性化的标题。标题要通俗易懂,理解上不能有歧义;
湾 同一个网站内,同标题同内容不得重复;
C。尽量避免在标题中使用特殊符号,例如空格和标点符号。
(2)描述添加规则
描述是文章的第一段,用户搜索这个词时首先看到的。用户点击的原因也与描述有关。描述书写规则:
一种。描述部分要求句子通顺,意思清楚,字数最好在70-100个汉字;因为搜索引擎快照中显示的字符数是有限的。
湾 关键词应该出现在描述部分,尽量出现在前面;
C。描述必须具有引导性和吸引力,并且必须能够抓住用户的注意力并让用户产生点击的欲望。
(3) 给文本添加规则:
一种。文章的内容要与标题一致,能够解释标题提出的问题;
湾 满足用户需求;
C。层次清晰,结构清晰,段落结构清晰;
d. 还要考虑关键词的密度;
第一段:文章的第一段是优化的关键部分,必须出现主关键词,并且这个主关键词应该出现在段落的第一句中可能,尽可能。
(4)结束:
总结以上,做指导。
3、 文章 发布时注意事项:
(1) 链接:
一般来说,我们会在文章中添加关键词的超链接,所以在网站的前期,我们主要完善网站首页和main关键词那个就是说,在文章中,可以添加首页的链接关键词到首页。一篇文章一个链接就够了文章,不要放太多,提醒是新的网站不要每篇文章都放链接,特别是不要放回链接每篇文章的主页文章。
另外,如果你在一篇文章的文章中有相关的文章,你可以做一个推荐链接,但记住它是高度相关的,不要随便添加。还有一点对于很多新手来说很容易。在一篇文章文章中,同一个关键词有两个超链接,但是指向两个不同的网页。这种做法也是错误的。
我一直主张只要网站的布局设计得当,应该调用的文章段就应该调用好。更新文章的时候,不要加太多乱七八糟的链接,尤其是文章如果写的太短,不要加太多链接。重要的是文章的质量。
(2)图片:图片不宜过大,图片过大会影响打开速度。图片应与文章的内容相关,在图片下方添加说明文字;图片应没有其他公司的水印,图片需要打上alt标签,Alt标签内容可以是文章标题或关键词,最好是文章标题。 Alt标签:是提示文本鼠标放在图片上时出现的,主要是为了防止用户在图片打不开的情况下不知道图片的内容。在SEO中,alt标签还有一个作用,就是增加关键词的密度@>。 查看全部
网站文章内容编辑器(项目招商找A5快速获取精准代理名单网站文章内容写作要求)
项目招商找A5快速获取精准代理商名单
1、网站文章内容写作要求:
(1)原创 性别
这一点大家应该很清楚。在这个百度每天更新800次的时代,外链的重要性已经减弱。文章在网站上的更新对于增加权重和排名起到了非常重要的作用。尤其是文章的内容量,就是原创性。现在原创越来越难了,你的竞争对手复制或转载你写的东西可能需要不到半小时的时间。如果对方的网站权重比较高,那么收录会比你快,所以说原创是一件很苦的事情。但是,你可以伪原创文章,伪原创不仅仅是用另一种表达方式重写一篇文章文章,而是调和文章的想法或者表达你的一些自己的意见。
(2)相关性
相关性也非常重要。文章 需要与网站 的标题相关联。首先,客户看到网站的标题后会进入网站,打开网站我以后会看文章,但是如果文章与文章无关标题,做这个网站的意义何在?
(3)指导
现在大家都知道写文章不能光是展示蜘蛛,我们的最终目的是起到营销的作用,所以发送的文章一定要能够给客户带来一些价值或者解决一些疑惑. 所以一定要把握好商数。
当我们看到一个标题时,我们需要明确用户为什么搜索这个词,搜索这个词的目的是什么,然后根据这个目的写文章,抓住这个,引导它。然后在正文中,适当插入用户需求。
(4)元素的丰富性
网站中的文章一定要排版,条理清晰,让用户一目了然地看到重点在哪里。注意H标签的应用,添加与文章内容相关的图片,给图片添加Alt属性;视频的应用。
2、文章 标题、介绍、正文、结尾四部分。
(1)标题选择原则:
一种。从搜索者的角度,选择一个人性化的标题。标题要通俗易懂,理解上不能有歧义;
湾 同一个网站内,同标题同内容不得重复;
C。尽量避免在标题中使用特殊符号,例如空格和标点符号。
(2)描述添加规则
描述是文章的第一段,用户搜索这个词时首先看到的。用户点击的原因也与描述有关。描述书写规则:
一种。描述部分要求句子通顺,意思清楚,字数最好在70-100个汉字;因为搜索引擎快照中显示的字符数是有限的。
湾 关键词应该出现在描述部分,尽量出现在前面;
C。描述必须具有引导性和吸引力,并且必须能够抓住用户的注意力并让用户产生点击的欲望。
(3) 给文本添加规则:
一种。文章的内容要与标题一致,能够解释标题提出的问题;
湾 满足用户需求;
C。层次清晰,结构清晰,段落结构清晰;
d. 还要考虑关键词的密度;
第一段:文章的第一段是优化的关键部分,必须出现主关键词,并且这个主关键词应该出现在段落的第一句中可能,尽可能。
(4)结束:
总结以上,做指导。
3、 文章 发布时注意事项:
(1) 链接:
一般来说,我们会在文章中添加关键词的超链接,所以在网站的前期,我们主要完善网站首页和main关键词那个就是说,在文章中,可以添加首页的链接关键词到首页。一篇文章一个链接就够了文章,不要放太多,提醒是新的网站不要每篇文章都放链接,特别是不要放回链接每篇文章的主页文章。
另外,如果你在一篇文章的文章中有相关的文章,你可以做一个推荐链接,但记住它是高度相关的,不要随便添加。还有一点对于很多新手来说很容易。在一篇文章文章中,同一个关键词有两个超链接,但是指向两个不同的网页。这种做法也是错误的。
我一直主张只要网站的布局设计得当,应该调用的文章段就应该调用好。更新文章的时候,不要加太多乱七八糟的链接,尤其是文章如果写的太短,不要加太多链接。重要的是文章的质量。
(2)图片:图片不宜过大,图片过大会影响打开速度。图片应与文章的内容相关,在图片下方添加说明文字;图片应没有其他公司的水印,图片需要打上alt标签,Alt标签内容可以是文章标题或关键词,最好是文章标题。 Alt标签:是提示文本鼠标放在图片上时出现的,主要是为了防止用户在图片打不开的情况下不知道图片的内容。在SEO中,alt标签还有一个作用,就是增加关键词的密度@>。
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-10-20 21:03
文章Content网站System (cms) 基于PHP+MYSQL开发的新闻文章网站,文章Content网站系统集合集成了易用性和强大功能,具有灵活的栏目管理和文章、图文、下载、广告等管理功能,文章内容网站系统支持阅读权限控制和会员权限管理,文章内容网站系统采用灵活方便的可视化模板引擎,支持HTML静态网页的生成,可用于创建各种新闻文章< @网站。
主要功能模块《文章内容网站系统使用手册》和《网站服务商模板定制手册》
会员类型管理-可创建多种会员类型,并可设置不同的注册参数和权限
会员管理系统-会员注册、登录、重置密码、会员信息修改
权限控制系统-为会员类型或个人会员设置阅读和发布权限
列管理系统自由创建列通道、设置列名称和显示参数
新闻文章系统-任意创建多个文章频道,灵活设置频道首页
图文发布系统——任意创建多个图文频道,灵活设置频道首页
下载管理系统-任意创建多个下载频道,灵活设置频道首页
互动交流社区内置小型互动BBS,您也可以使用DISCUZ!论坛会员界面
网站广告系统——有页内广告、浮动广告、弹窗、转角广告等。
访问统计系统-网页访问统计分析
投票调查系统-设置投票组,任意插入模板
友情链接系统-支持文字和图片链接
模板插件设置-通过后台设置模板插件的显示参数
管理权限设置-可设置多个管理员,各种管理权限可自由分配
... 查看全部
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
文章Content网站System (cms) 基于PHP+MYSQL开发的新闻文章网站,文章Content网站系统集合集成了易用性和强大功能,具有灵活的栏目管理和文章、图文、下载、广告等管理功能,文章内容网站系统支持阅读权限控制和会员权限管理,文章内容网站系统采用灵活方便的可视化模板引擎,支持HTML静态网页的生成,可用于创建各种新闻文章< @网站。
主要功能模块《文章内容网站系统使用手册》和《网站服务商模板定制手册》
会员类型管理-可创建多种会员类型,并可设置不同的注册参数和权限
会员管理系统-会员注册、登录、重置密码、会员信息修改
权限控制系统-为会员类型或个人会员设置阅读和发布权限
列管理系统自由创建列通道、设置列名称和显示参数
新闻文章系统-任意创建多个文章频道,灵活设置频道首页
图文发布系统——任意创建多个图文频道,灵活设置频道首页
下载管理系统-任意创建多个下载频道,灵活设置频道首页
互动交流社区内置小型互动BBS,您也可以使用DISCUZ!论坛会员界面
网站广告系统——有页内广告、浮动广告、弹窗、转角广告等。
访问统计系统-网页访问统计分析
投票调查系统-设置投票组,任意插入模板
友情链接系统-支持文字和图片链接
模板插件设置-通过后台设置模板插件的显示参数
管理权限设置-可设置多个管理员,各种管理权限可自由分配
...
网站文章内容编辑器(HTML5文本编辑器推荐-属于Web开发人员的HTML5编辑器器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-10-18 12:05
推荐的 HTML5 文本编辑器-Web 开发人员的 HTML5 编辑器
Web 开发人员和设计人员经常需要使用 HTML5 文本编辑器,它也是 Web 开发人员最重要的工具之一。由于HTML5技术的不断发展,在这个文章中,小编为大家列出了最好的HTML5文本编辑器。相信这些优秀的编辑器合集能给开发者带来意想不到的惊喜惊喜!还等什么,一起来看看吧!
Rendra:在线 HTML5 编辑器
用户输入HTML代码,使用CSS样式实时查看渲染。同时,您可以使用任何支持 HTML5 和 CSS3 的浏览器。
关联:
阿罗哈编辑器
目前世界上最先进的浏览器是基于HTML5的所见即所得编辑器,让您体验一种全新的编辑方式。它比现有技术更快,同时提供了前所未有的“所见即所得”功能。
关联:
水星编辑器
Mercury 编辑器是一个功能齐全的 HTML5 编辑器。它可以帮助您的团队在现代浏览器中获得最多的内容编辑。
关联:
流行线
Popline 是 HTML5 的富文本编辑器的工具栏。Popline 的灵感来自 popclip。
关联:
Bootstrap 所见即所得
这个小(5 kb,<200 行)jQuery 插件可以将任何 DIY 变成一个丰富的 WYSIWYG 编辑器。
关联: 查看全部
网站文章内容编辑器(HTML5文本编辑器推荐-属于Web开发人员的HTML5编辑器器)
推荐的 HTML5 文本编辑器-Web 开发人员的 HTML5 编辑器
Web 开发人员和设计人员经常需要使用 HTML5 文本编辑器,它也是 Web 开发人员最重要的工具之一。由于HTML5技术的不断发展,在这个文章中,小编为大家列出了最好的HTML5文本编辑器。相信这些优秀的编辑器合集能给开发者带来意想不到的惊喜惊喜!还等什么,一起来看看吧!
Rendra:在线 HTML5 编辑器
用户输入HTML代码,使用CSS样式实时查看渲染。同时,您可以使用任何支持 HTML5 和 CSS3 的浏览器。
关联:
阿罗哈编辑器
目前世界上最先进的浏览器是基于HTML5的所见即所得编辑器,让您体验一种全新的编辑方式。它比现有技术更快,同时提供了前所未有的“所见即所得”功能。
关联:
水星编辑器
Mercury 编辑器是一个功能齐全的 HTML5 编辑器。它可以帮助您的团队在现代浏览器中获得最多的内容编辑。
关联:
流行线
Popline 是 HTML5 的富文本编辑器的工具栏。Popline 的灵感来自 popclip。
关联:
Bootstrap 所见即所得
这个小(5 kb,<200 行)jQuery 插件可以将任何 DIY 变成一个丰富的 WYSIWYG 编辑器。
关联:
网站文章内容编辑器(微信编辑器的复制也有小技巧,不是简单的复制粘贴就可以了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 178 次浏览 • 2021-10-18 11:18
微信编辑器里面也有复制的提示,不是简单的复制粘贴。所以有人发现文章的排版总是不好。复制时可能会出现问题。今天给大家介绍微信总编辑复制文章功能。
副本分两部分解释:
如何从主编复制到微信公众平台;
如何从外部(如word/网页)复制到主编。
主编复制到公众号
什么是复制到微信?
复制到微信是指将主编编辑的文章复制到公众号,点击右侧【微信复制】按钮,提示内容已复制,打开微信公众平台,在微信公众平台编辑区粘贴即可。
微信复制按钮
复制外部文章的内容给主编
如何将外部文章复制到主编?
1.word,如何将网页上的文字复制到主编编辑
2.公众号文章如何采集在主编编辑
复制word、网页文章给主编
第一步:选择word和网页文章复制
第二步:点击纯文本粘贴模式按钮
第三步:将word和网页文章粘贴到主编编辑区
注意:纯文本粘贴不是纯文本粘贴,所以一定要粘贴纯文本。
在这里,我们有第二种格式化方式:使用记事本。
需要先将网页或word中的文章复制到记事本中,将文字转成txt格式,然后将记事本上的文字粘贴到主编编辑区。粘贴成功后,选择合适的材料进行粘贴。(word、网页→记事本→主编编辑区)
为什么我们必须粘贴纯文本?
Word 或网页具有特定的格式、代码或链接。直接复制到主编里面会影响整个文章的布局和素材的风格,还会造成图片不显示等问题。
注意:纯文本粘贴不是纯文本粘贴,所以一定要粘贴纯文本。
这个怎么样?你有没有发现你在复制时犯过的错误?相信看完这篇文章,你可以更好的编辑排版文章。 查看全部
网站文章内容编辑器(微信编辑器的复制也有小技巧,不是简单的复制粘贴就可以了)
微信编辑器里面也有复制的提示,不是简单的复制粘贴。所以有人发现文章的排版总是不好。复制时可能会出现问题。今天给大家介绍微信总编辑复制文章功能。
副本分两部分解释:
如何从主编复制到微信公众平台;
如何从外部(如word/网页)复制到主编。
主编复制到公众号
什么是复制到微信?
复制到微信是指将主编编辑的文章复制到公众号,点击右侧【微信复制】按钮,提示内容已复制,打开微信公众平台,在微信公众平台编辑区粘贴即可。
微信复制按钮

复制外部文章的内容给主编
如何将外部文章复制到主编?
1.word,如何将网页上的文字复制到主编编辑
2.公众号文章如何采集在主编编辑
复制word、网页文章给主编
第一步:选择word和网页文章复制
第二步:点击纯文本粘贴模式按钮

第三步:将word和网页文章粘贴到主编编辑区
注意:纯文本粘贴不是纯文本粘贴,所以一定要粘贴纯文本。
在这里,我们有第二种格式化方式:使用记事本。

需要先将网页或word中的文章复制到记事本中,将文字转成txt格式,然后将记事本上的文字粘贴到主编编辑区。粘贴成功后,选择合适的材料进行粘贴。(word、网页→记事本→主编编辑区)
为什么我们必须粘贴纯文本?
Word 或网页具有特定的格式、代码或链接。直接复制到主编里面会影响整个文章的布局和素材的风格,还会造成图片不显示等问题。
注意:纯文本粘贴不是纯文本粘贴,所以一定要粘贴纯文本。
这个怎么样?你有没有发现你在复制时犯过的错误?相信看完这篇文章,你可以更好的编辑排版文章。
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-10-18 01:04
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并且内容编辑器的布局布局是预先做好的,我们的用户只需要在相应区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的例子,给大家看看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并且内容编辑器的布局布局是预先做好的,我们的用户只需要在相应区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的例子,给大家看看:

通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器(360多个媒体工具常用的内容排版编辑器,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2021-10-18 01:01
前几天给大家推荐了360多个媒体工具。里面的内容比较全面,但是昨天很多朋友问我有没有单独的排版编辑器来写?
当然有,今天推荐几个常用的内容排版编辑器;
第一名:秀米
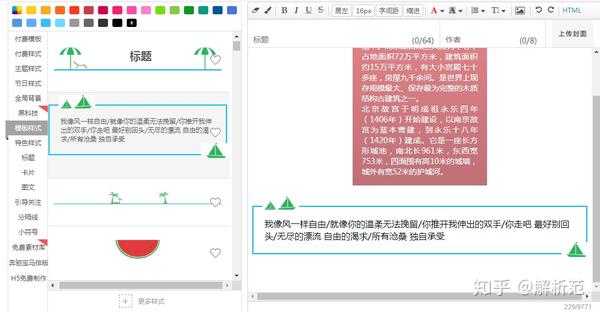
对于这个编辑器,一些新手内容创作者使用的布局较多,因为界面比较简单,小巧清晰,首页的模块基本分为:图片布局+H5秀制作,有好的风格秀和风格和排版都需要交两份。
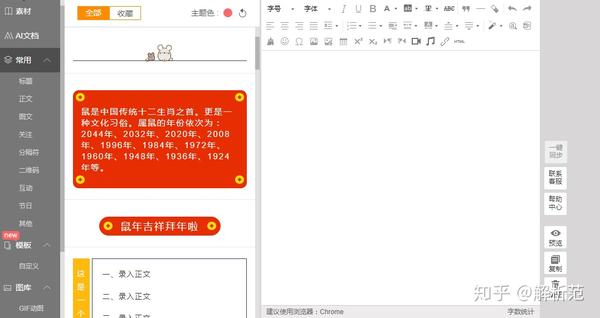
第 2 名:135 位编辑
这个排版工具比较全面。里面的素材库,一键排版,图片素材,操作工具等一应俱全。当首页向下滑动时,会提示您打开会员权限。内容更强大。常用排版喜欢这个编辑器。可以根据个人喜好激活。
第 3 名:一个同伴
公众号应该清楚这一点,包括我自己,它有利于公众号排版的实用性,使用方便,就像它的口号:更少的操作,更多的生活,强调简单和快速。
4:一键排版
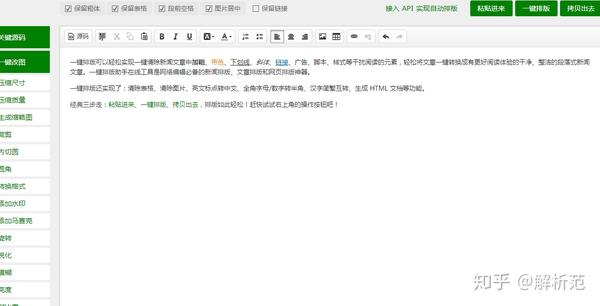
一键排版是一种简单直接的排版,主要用于新闻的编辑和处理,一键清除新闻文章的粗体、彩色、下划线、斜体、链接、广告、脚本、样式等元素干扰阅读,
第 5 名:新列表编辑器
与其说是排版编辑器,不如说是内容产品的服务平台。排版只是其中一项功能。其他功能这里就不说了。编辑的主题是灰白色的,编辑页面比较简单直接。
数字6:我排版
小黄人的排版编辑器里面有很多工具,比较喜欢操作干货和一些常用的。与其他会员不同,您可以登录以获得积分和兑换会员。感觉像储蓄吗?哈哈
第七名:新媒体排版
和易邦表哥类似,也属于公众号的快速排版。你可以排版一帆和新媒体一个,另一个会用。您也可以同时使用这两个插件。
今天的内容布局建议到此结束。每个都有一定的优势。根据您的需要选择一种或多种。有新的会及时更新。 查看全部
网站文章内容编辑器(360多个媒体工具常用的内容排版编辑器,你值得拥有!)
前几天给大家推荐了360多个媒体工具。里面的内容比较全面,但是昨天很多朋友问我有没有单独的排版编辑器来写?
当然有,今天推荐几个常用的内容排版编辑器;

第一名:秀米
对于这个编辑器,一些新手内容创作者使用的布局较多,因为界面比较简单,小巧清晰,首页的模块基本分为:图片布局+H5秀制作,有好的风格秀和风格和排版都需要交两份。

第 2 名:135 位编辑
这个排版工具比较全面。里面的素材库,一键排版,图片素材,操作工具等一应俱全。当首页向下滑动时,会提示您打开会员权限。内容更强大。常用排版喜欢这个编辑器。可以根据个人喜好激活。

第 3 名:一个同伴
公众号应该清楚这一点,包括我自己,它有利于公众号排版的实用性,使用方便,就像它的口号:更少的操作,更多的生活,强调简单和快速。

4:一键排版
一键排版是一种简单直接的排版,主要用于新闻的编辑和处理,一键清除新闻文章的粗体、彩色、下划线、斜体、链接、广告、脚本、样式等元素干扰阅读,

第 5 名:新列表编辑器
与其说是排版编辑器,不如说是内容产品的服务平台。排版只是其中一项功能。其他功能这里就不说了。编辑的主题是灰白色的,编辑页面比较简单直接。

数字6:我排版
小黄人的排版编辑器里面有很多工具,比较喜欢操作干货和一些常用的。与其他会员不同,您可以登录以获得积分和兑换会员。感觉像储蓄吗?哈哈

第七名:新媒体排版
和易邦表哥类似,也属于公众号的快速排版。你可以排版一帆和新媒体一个,另一个会用。您也可以同时使用这两个插件。
今天的内容布局建议到此结束。每个都有一定的优势。根据您的需要选择一种或多种。有新的会及时更新。
网站文章内容编辑器(LTD营销中台文章编辑器时遇到的几个问题怎么办?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 155 次浏览 • 2021-10-18 01:00
“工欲善其事,必先利其器。”
企业要想做好数字营销,一个强大的企业网站后台必不可少。其中,公司官网后台营销资料的上传和分享功能将直接影响公司官网数字营销的效果。
因此,为了提升用户使用LTD营销中心官方微中心的体验,LTD总结了用户在使用LTD营销中心文章编辑器时遇到的几个问题,并整理出来为大家解答,希望能够解决您的问题。
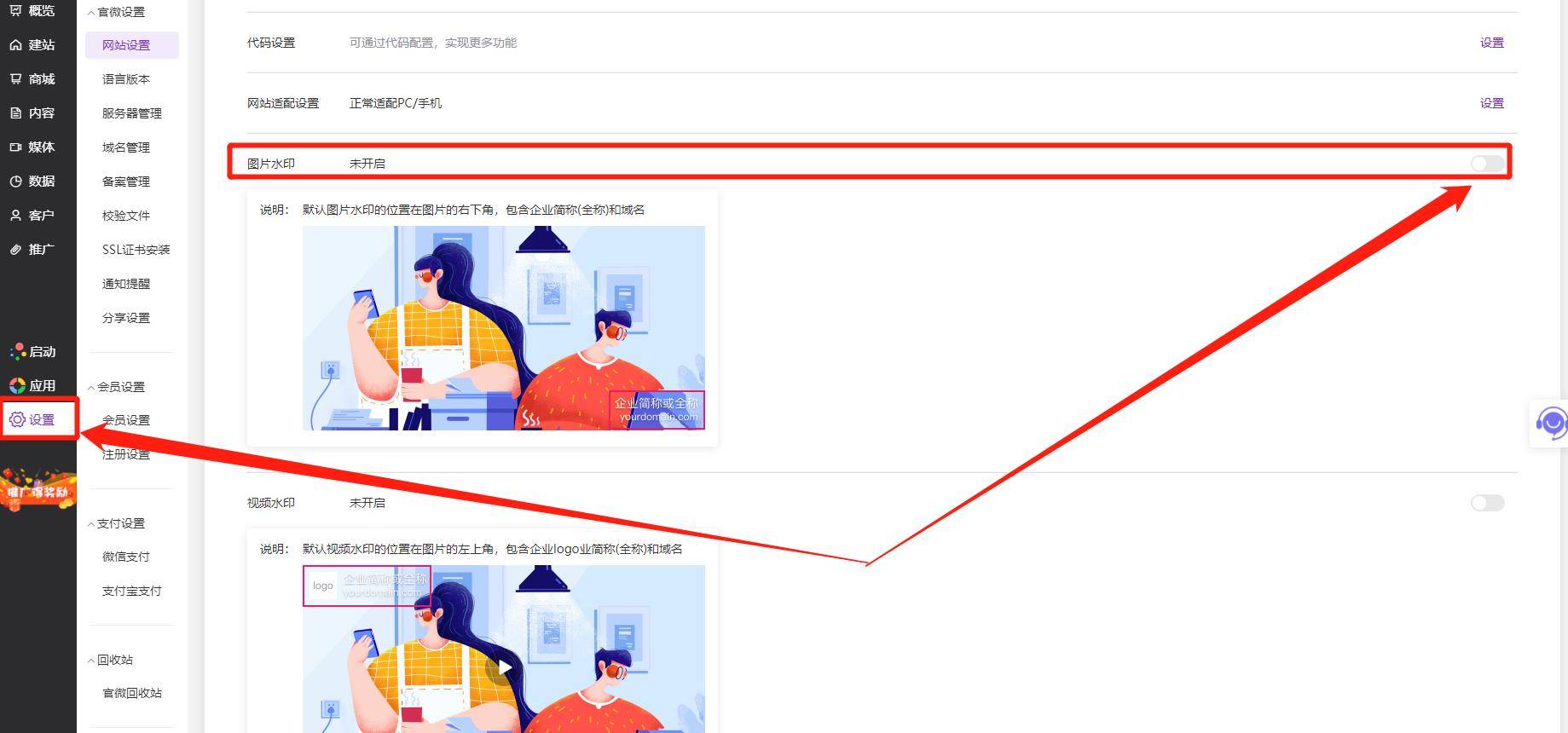
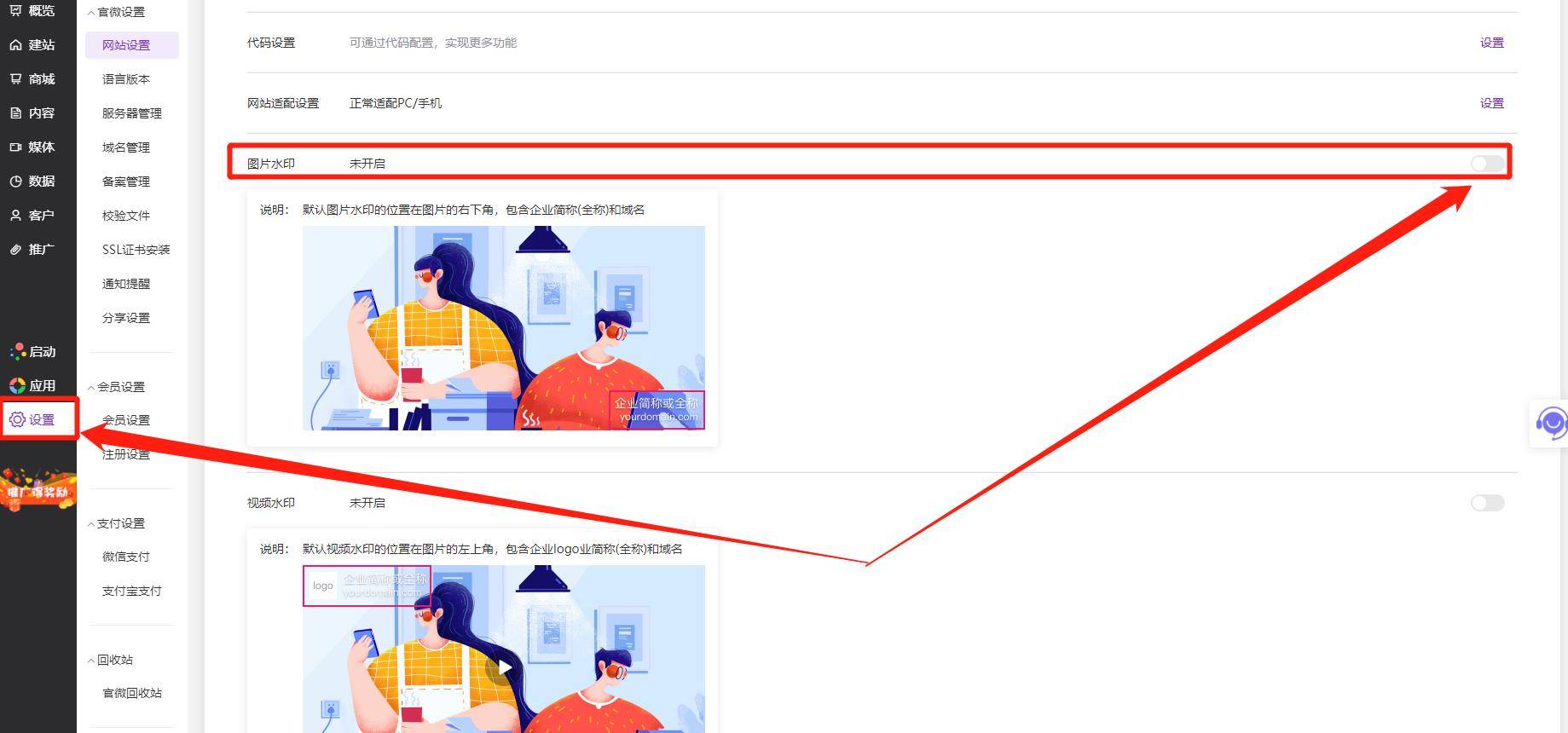
一、为什么我的图片水印取消后还显示?
启用图片水印功能后,所有上传到素材库的图片都会带有水印。当它们放在文章中时,它们也会有自己的水印。即使后来关闭了图片水印功能,之前上传到素材库的图片图片中的水印仍然存在。
相反,当图片水印功能关闭时,所有上传到素材库的图片都不会出现水印。调整水印的开关在官方微中心左侧功能栏底部的“设置”-“网站设置”-。“图片水印”。
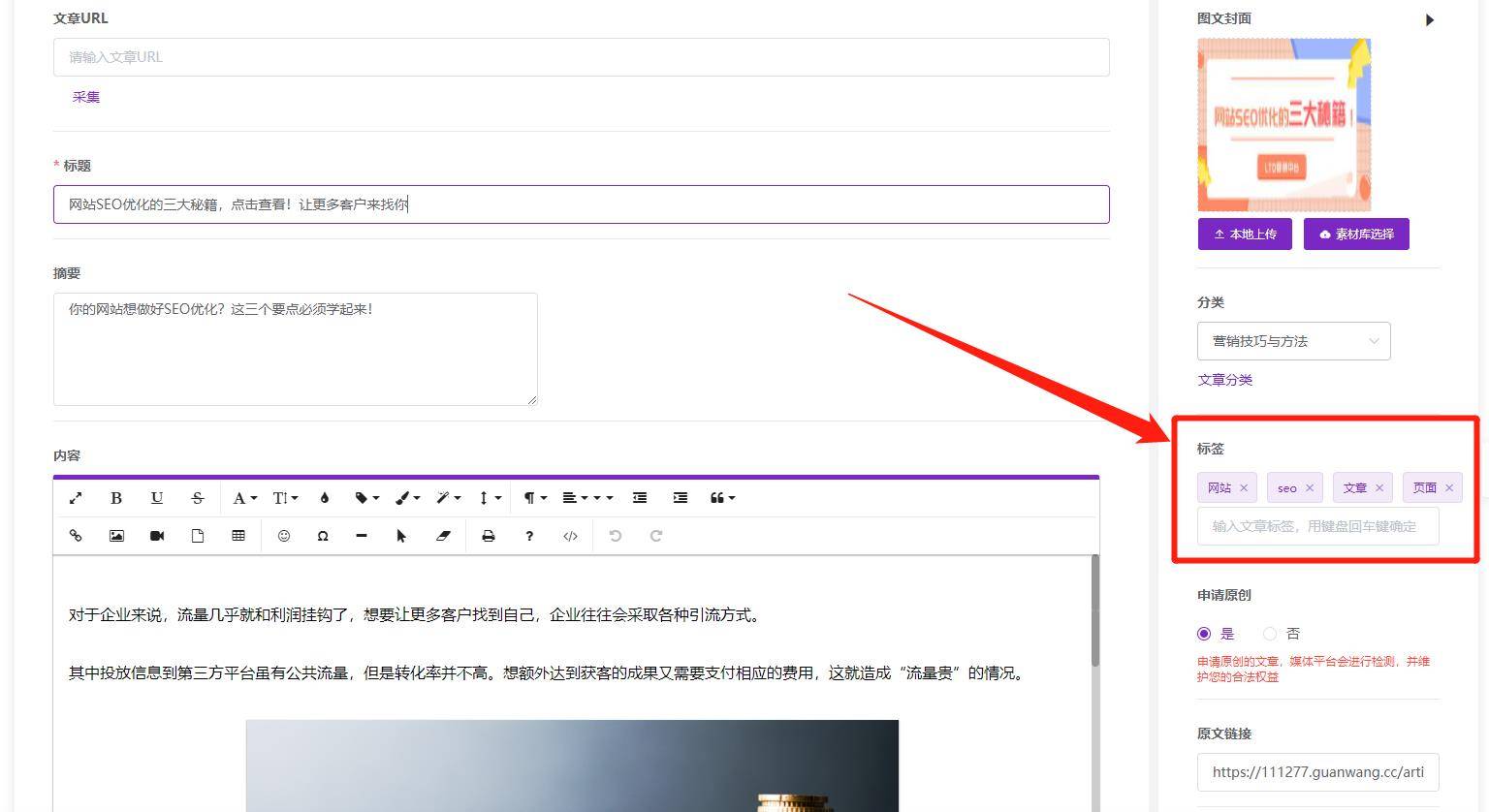
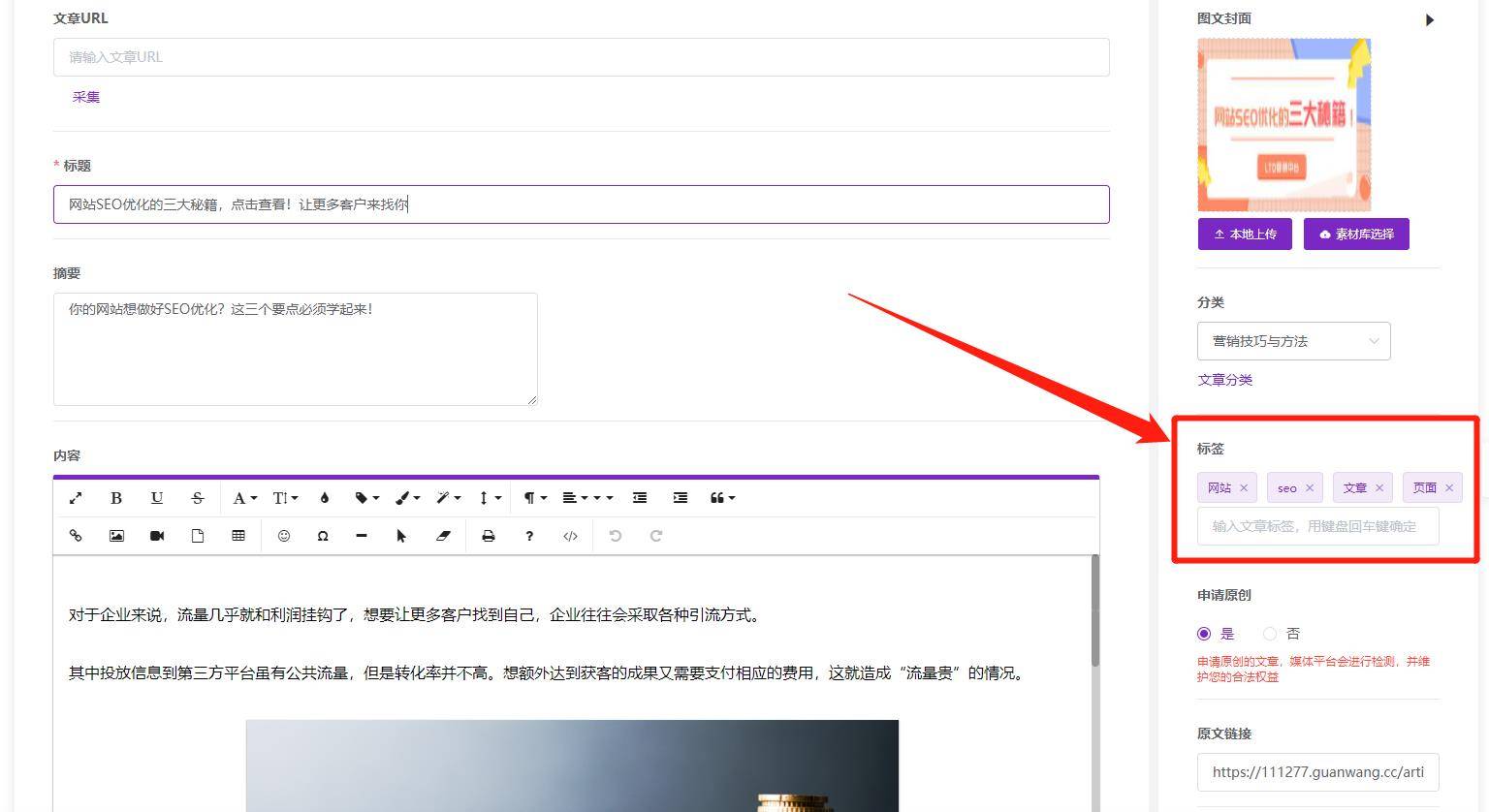
二、为什么我的文章上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,系统会自动从上传的图文中提取3-4个经常出现为文章的关键词。标签。
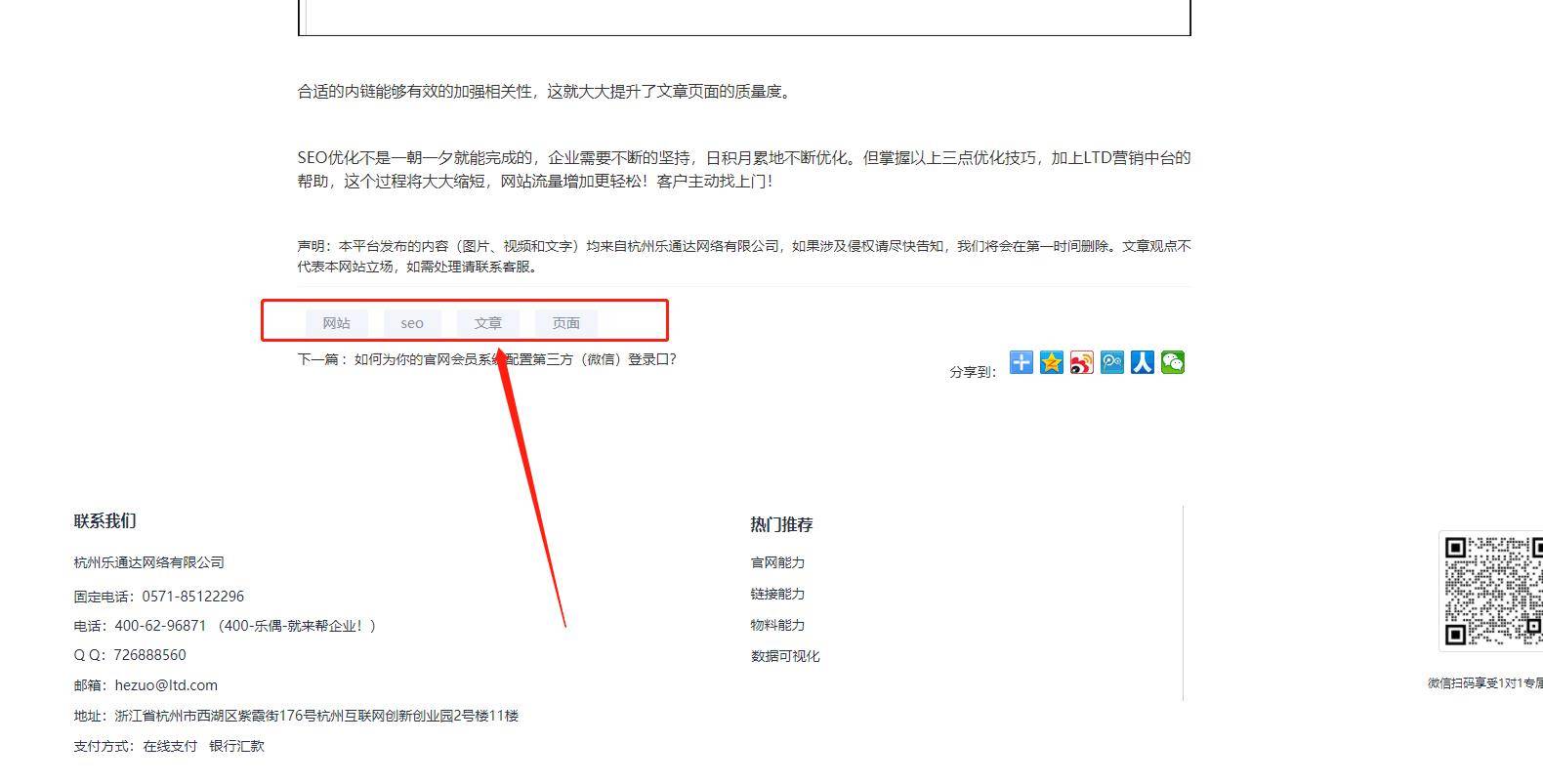
这类TAG标签放在文章中主要是起到信息采集和管理的作用。一方面,添加标签后,可以结合文章和关键词的主要内容框架进行标记,增加内部链接,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每篇文章添加一个或多个标签文章。发布成功后,您可以打开文章中的标签,查看所有与您使用相同标签的网站。@文章。另外,搜索引擎对TAG标签非常友好,可以大大增加我们网站的收录。
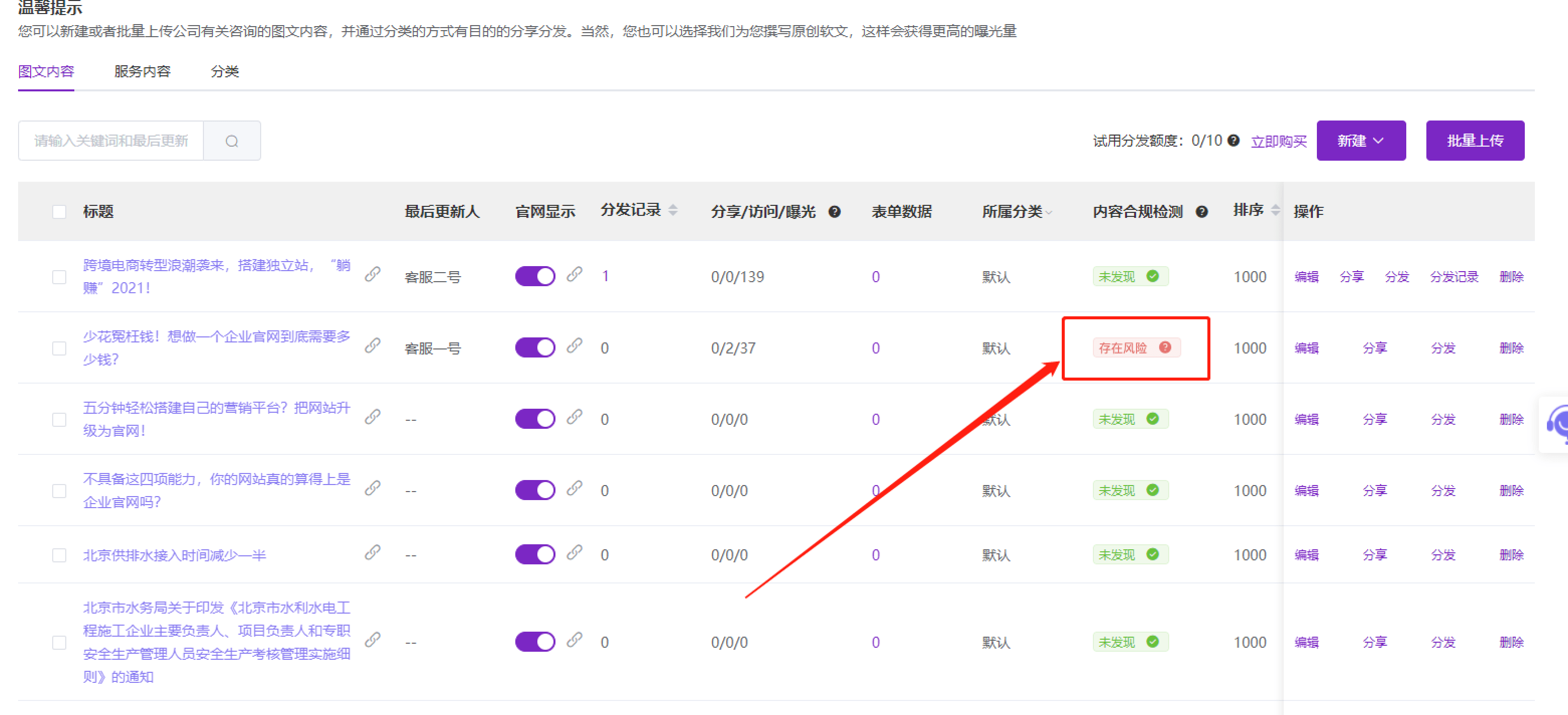
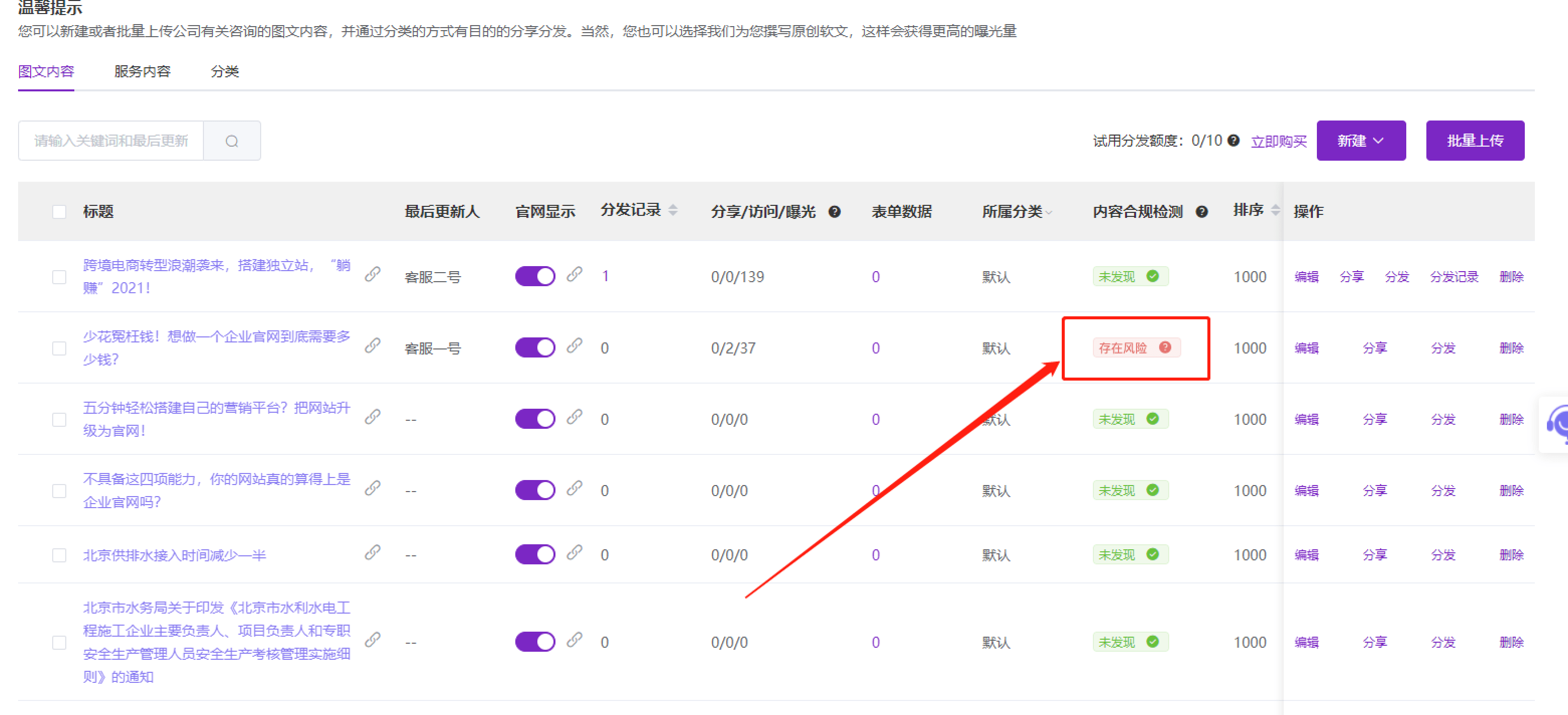
三、为什么我上传的文章显示“风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如有涉及政治、色情、暴力等敏感信息,将提示“风险”,防范网站操作风险。
如果显示“风险”,上传前最好仔细检查文章并确认是否修改了风险内容。否则,文章被平台限制或删除,将被撤销。这将直接影响网站本身,请仔细检查。
以上是关于LTD营销中台文章编辑器使用问题的解答。如果您对LTD营销中台系统的功能还有疑问,您可以随时联系我们的客服人员,我们会在第一时间帮您提供解决方案。 查看全部
网站文章内容编辑器(LTD营销中台文章编辑器时遇到的几个问题怎么办?)
“工欲善其事,必先利其器。”
企业要想做好数字营销,一个强大的企业网站后台必不可少。其中,公司官网后台营销资料的上传和分享功能将直接影响公司官网数字营销的效果。
因此,为了提升用户使用LTD营销中心官方微中心的体验,LTD总结了用户在使用LTD营销中心文章编辑器时遇到的几个问题,并整理出来为大家解答,希望能够解决您的问题。
一、为什么我的图片水印取消后还显示?
启用图片水印功能后,所有上传到素材库的图片都会带有水印。当它们放在文章中时,它们也会有自己的水印。即使后来关闭了图片水印功能,之前上传到素材库的图片图片中的水印仍然存在。
相反,当图片水印功能关闭时,所有上传到素材库的图片都不会出现水印。调整水印的开关在官方微中心左侧功能栏底部的“设置”-“网站设置”-。“图片水印”。

二、为什么我的文章上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,系统会自动从上传的图文中提取3-4个经常出现为文章的关键词。标签。


这类TAG标签放在文章中主要是起到信息采集和管理的作用。一方面,添加标签后,可以结合文章和关键词的主要内容框架进行标记,增加内部链接,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每篇文章添加一个或多个标签文章。发布成功后,您可以打开文章中的标签,查看所有与您使用相同标签的网站。@文章。另外,搜索引擎对TAG标签非常友好,可以大大增加我们网站的收录。
三、为什么我上传的文章显示“风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如有涉及政治、色情、暴力等敏感信息,将提示“风险”,防范网站操作风险。

如果显示“风险”,上传前最好仔细检查文章并确认是否修改了风险内容。否则,文章被平台限制或删除,将被撤销。这将直接影响网站本身,请仔细检查。
以上是关于LTD营销中台文章编辑器使用问题的解答。如果您对LTD营销中台系统的功能还有疑问,您可以随时联系我们的客服人员,我们会在第一时间帮您提供解决方案。
网站文章内容编辑器(博客论坛网站多种多样的不断竞争淘汰中,各大网站功能等可能都相差无几)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-17 10:20
博客介绍
写博客应该是程序员的一个很好的习惯,个人觉得还挺高的^_^。还有各种在线博客论坛网站。我个人觉得在长期不断的竞争和淘汰中,各大网站的功能可能都差不多。只需选择您喜欢的一种。
我的个人情况是CSDN博客和Github Pages的结合独立的个人博客页面,因为听说拥有自己的Github主页也是一件挺高大上的事情-_-。
关于 Github
然后简单介绍一下Github及其Github Pages功能。
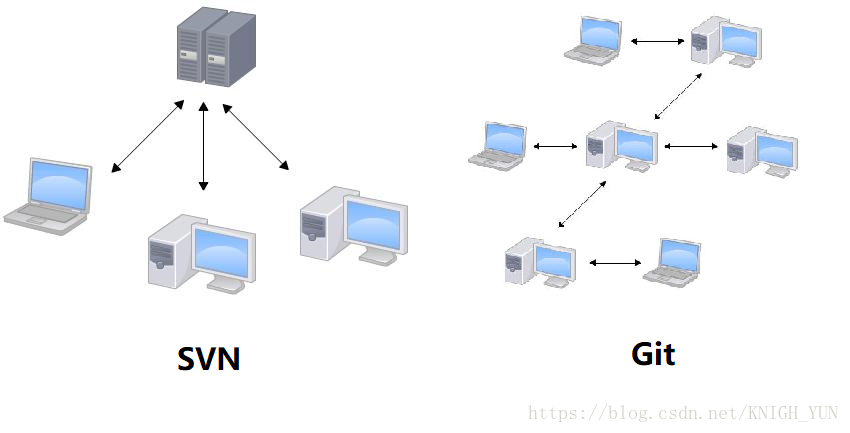
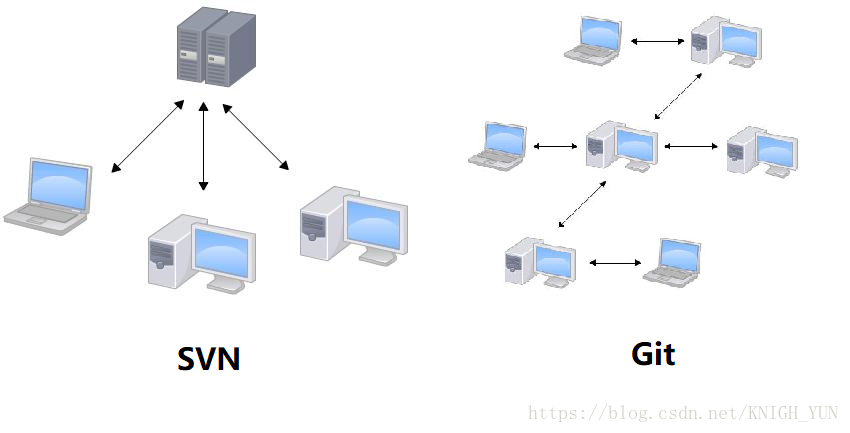
GitHub 是开源和私有软件项目的托管平台,也是分布式版本控制系统。详情见百度百科。说到分布式,自然还有另外一个中心化的版本控制系统:SVN,感兴趣的朋友可以了解一下百度百科。GIt是SVN的开发版,现在主流的也是GIt,但是一些大公司还在用SVN。两者都有自己的优点和缺点。您可以亲自体验它们。这里我就不详细解释了,用一张图来简单说明一下:
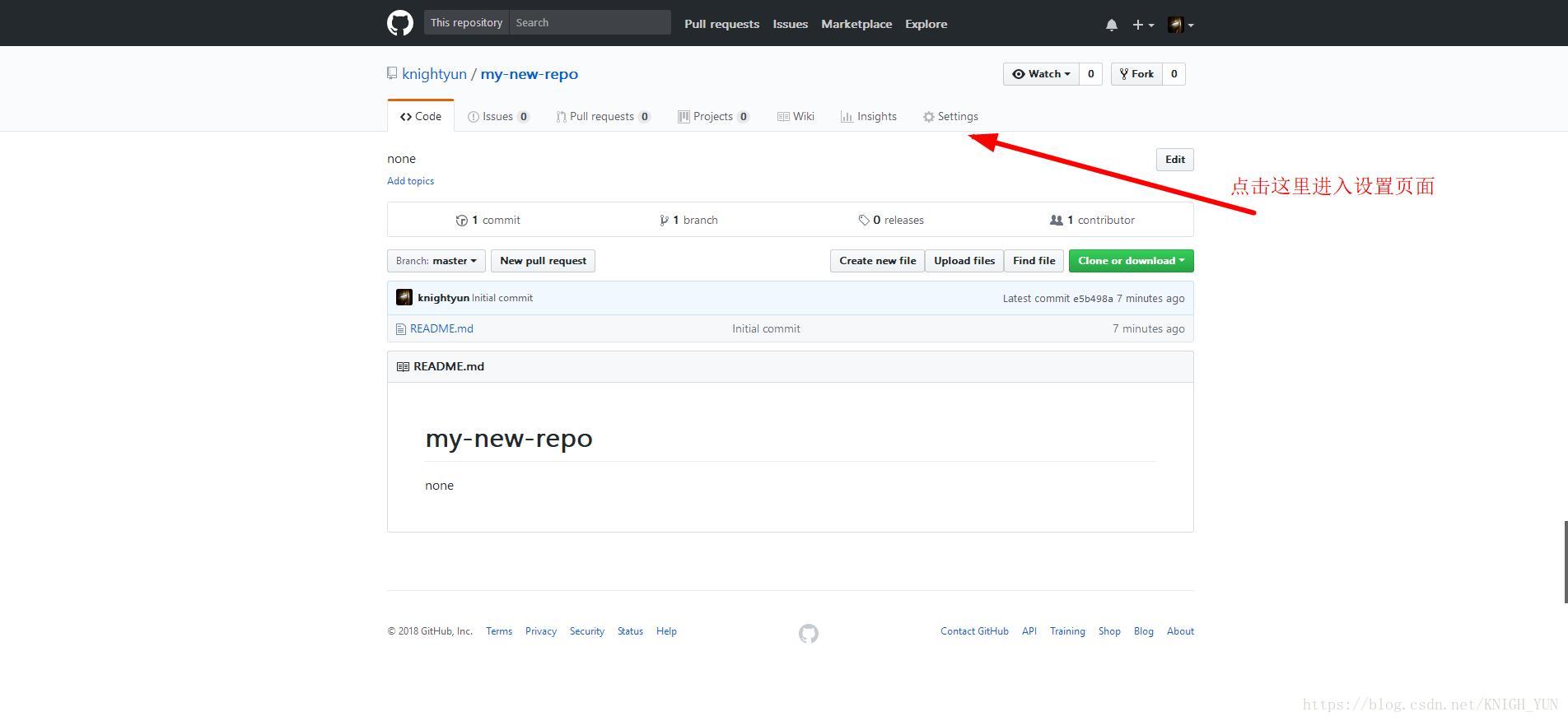
GIthub Pages 是 github 上的一个函数。可以把网页文件放在指定的文件夹下,然后给你一个专属域名来展示一些项目,不过现在多用于开发个人博客网站。接下来,我将按照我使用过的步骤一步一步地构建个人博客。顺便说说我一路上遇到的坑。如无提及,请自行百度。
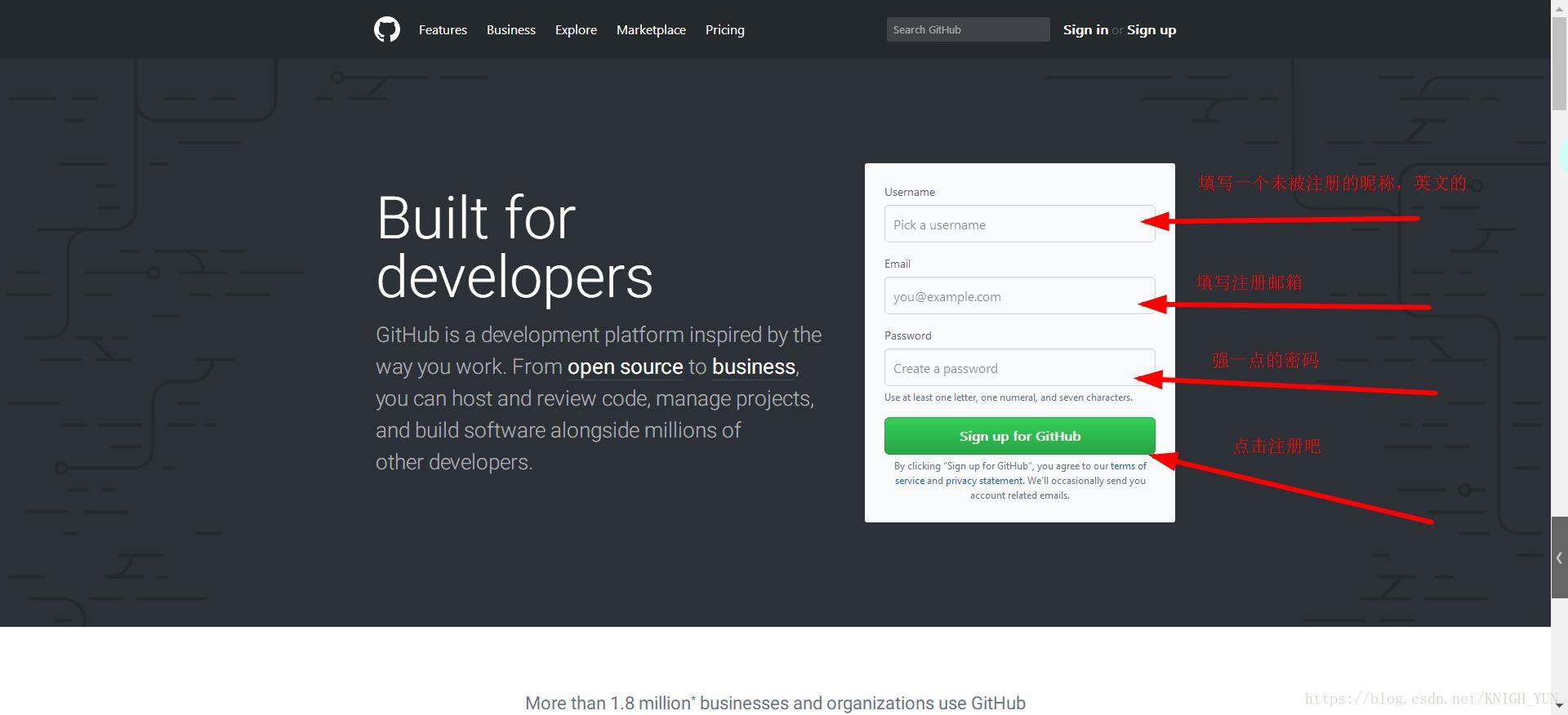
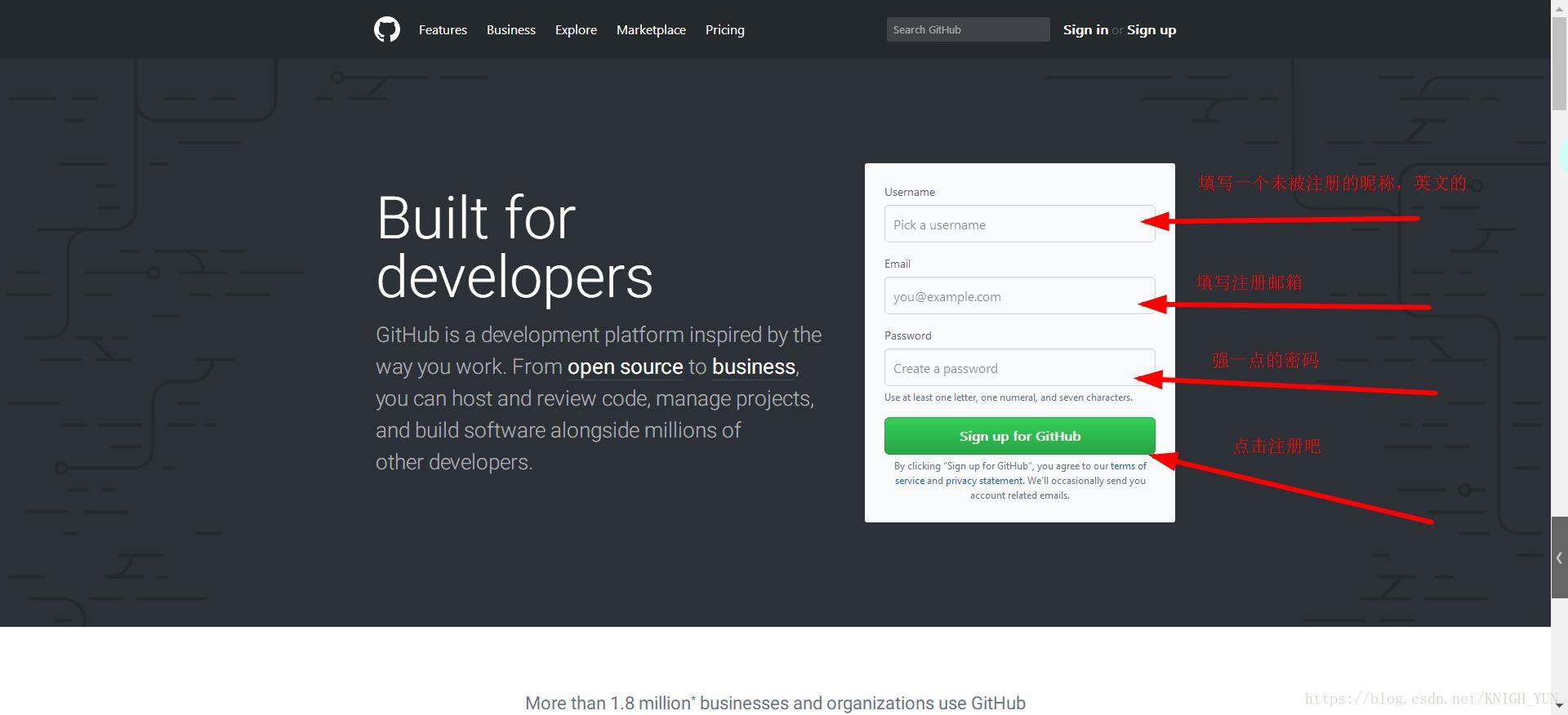
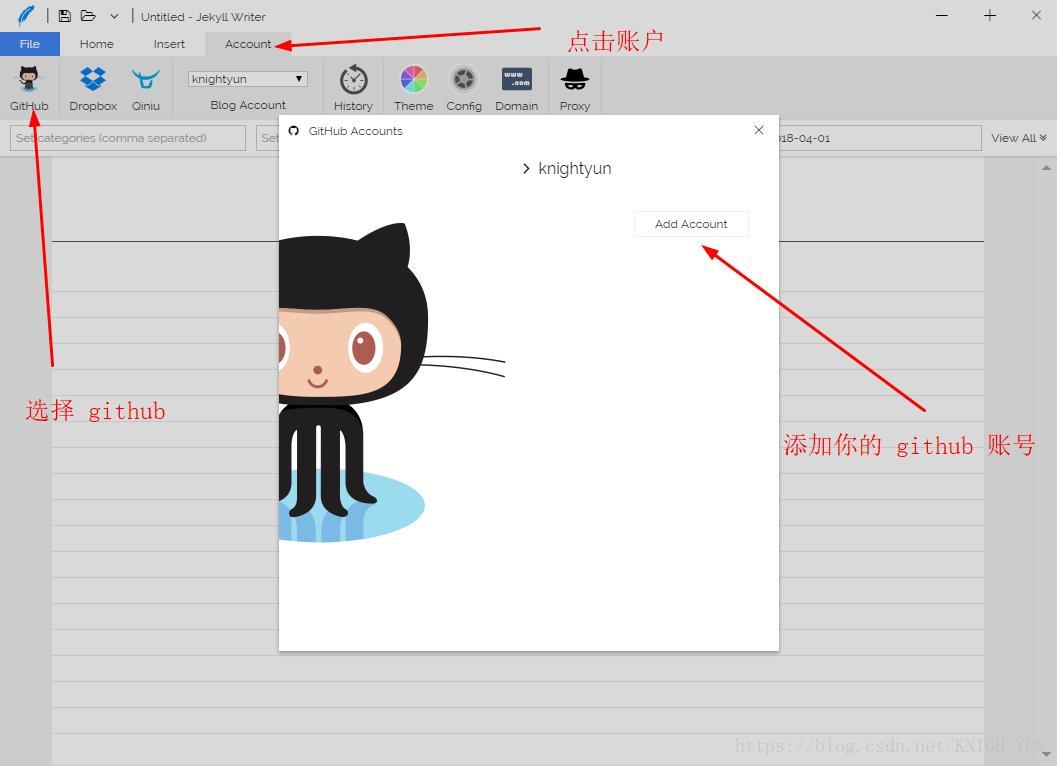
创建 Github 帐户
github页面功能依赖于github账号。如果没有,去官网注册一个:
然后好像需要邮箱验证,就是填的那个,点击验证链接注册成功。
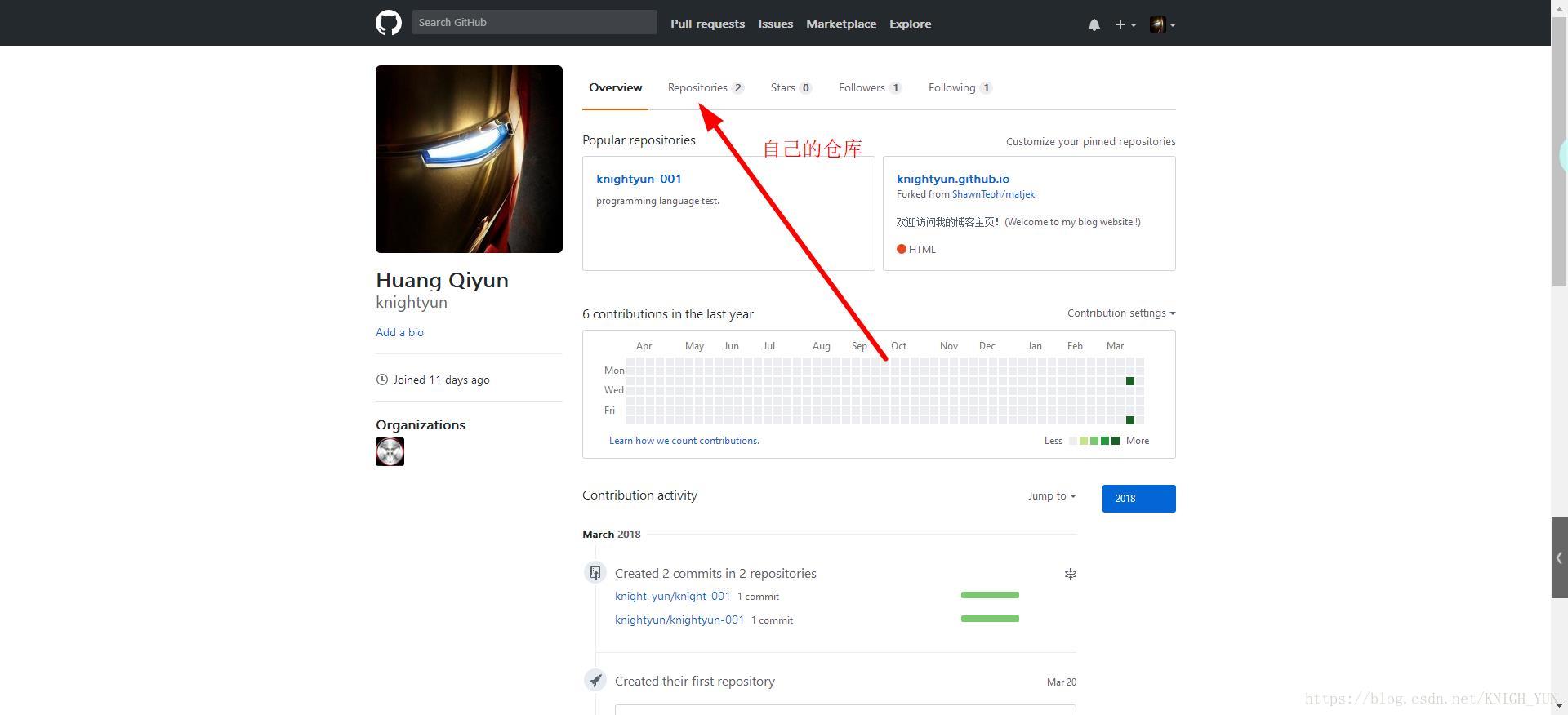
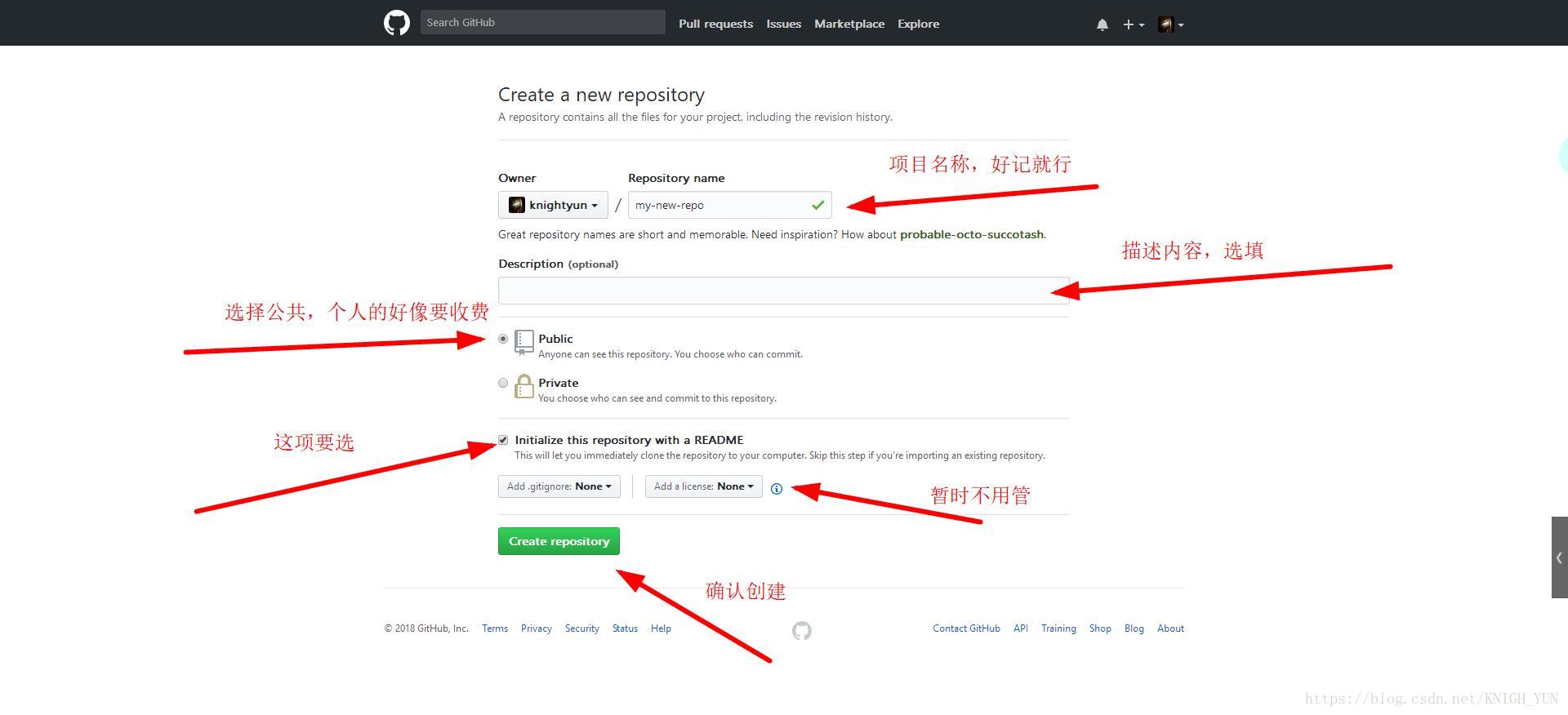
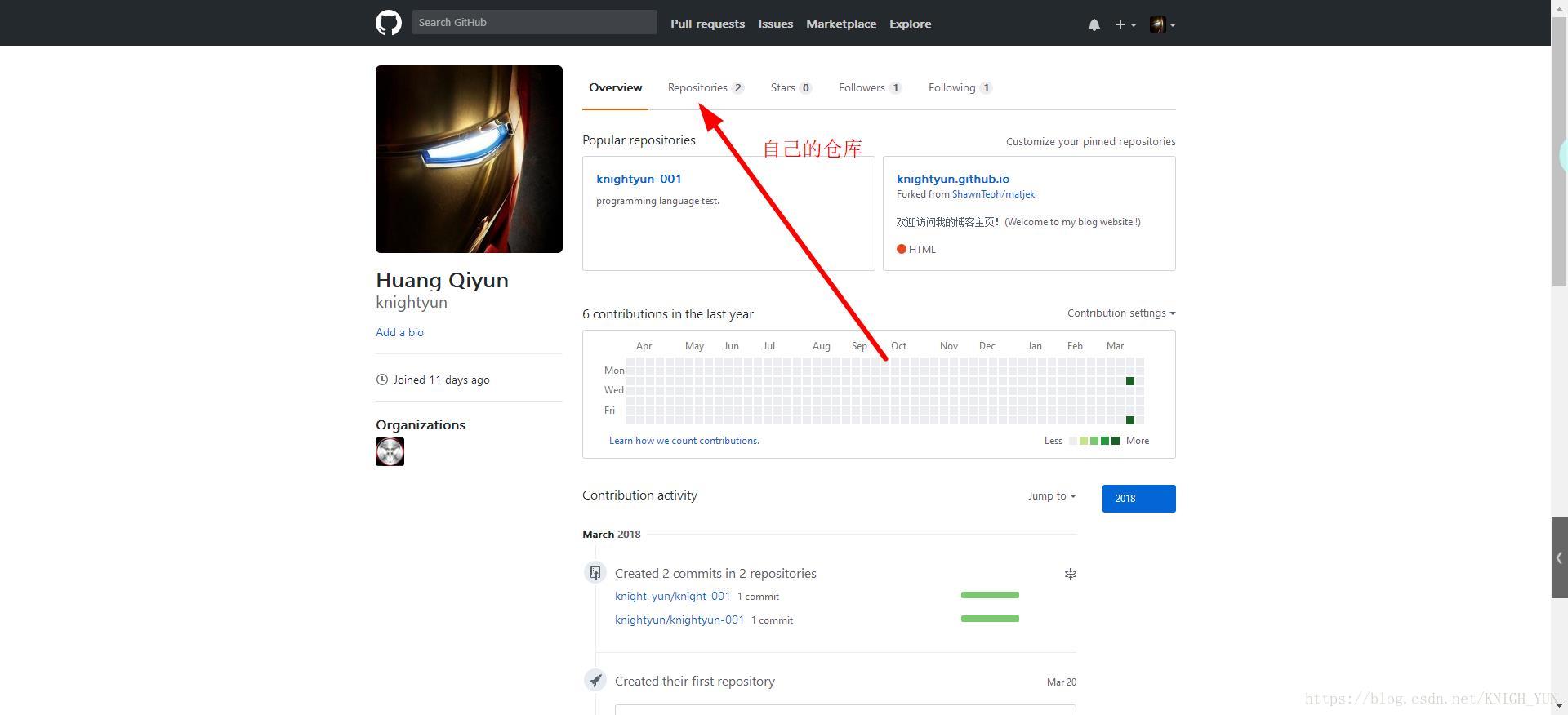
创建仓库
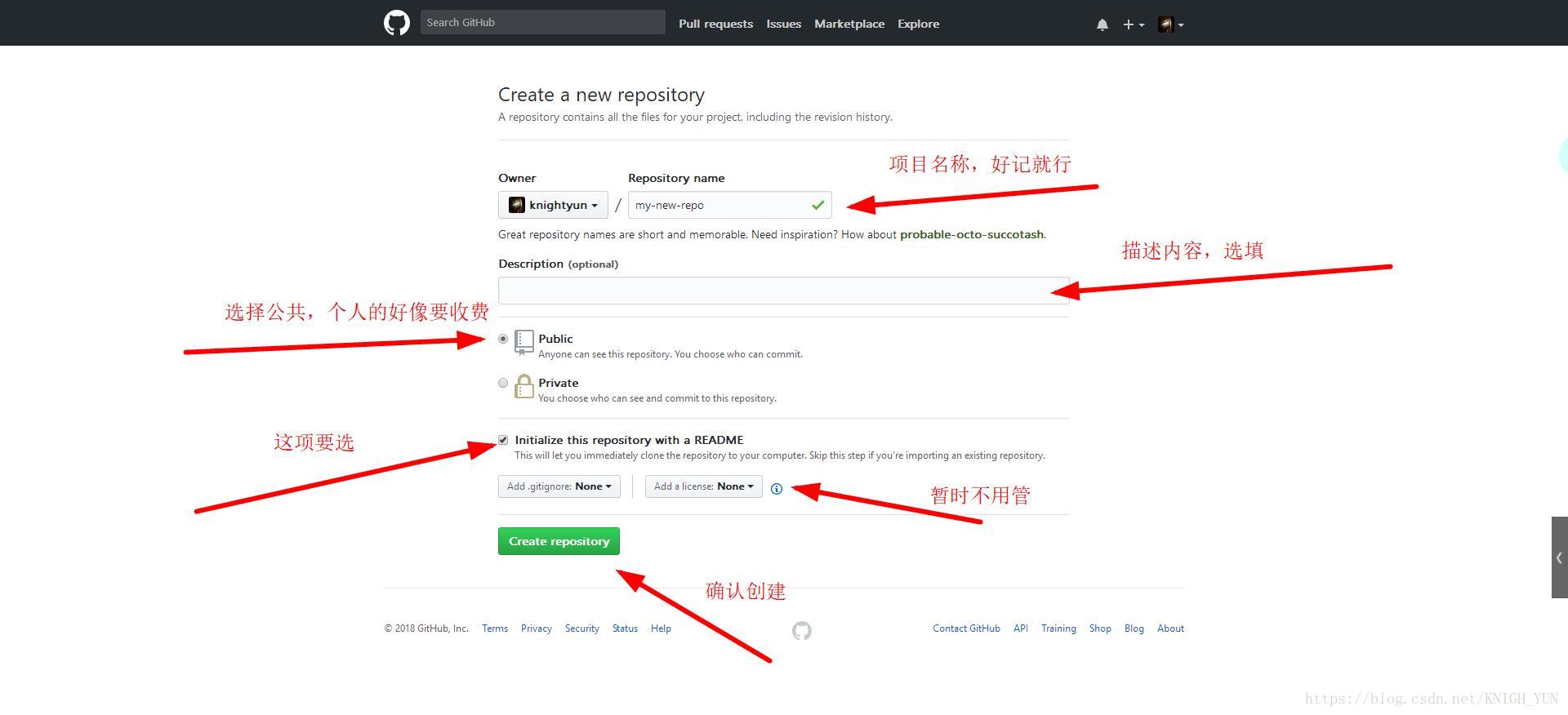
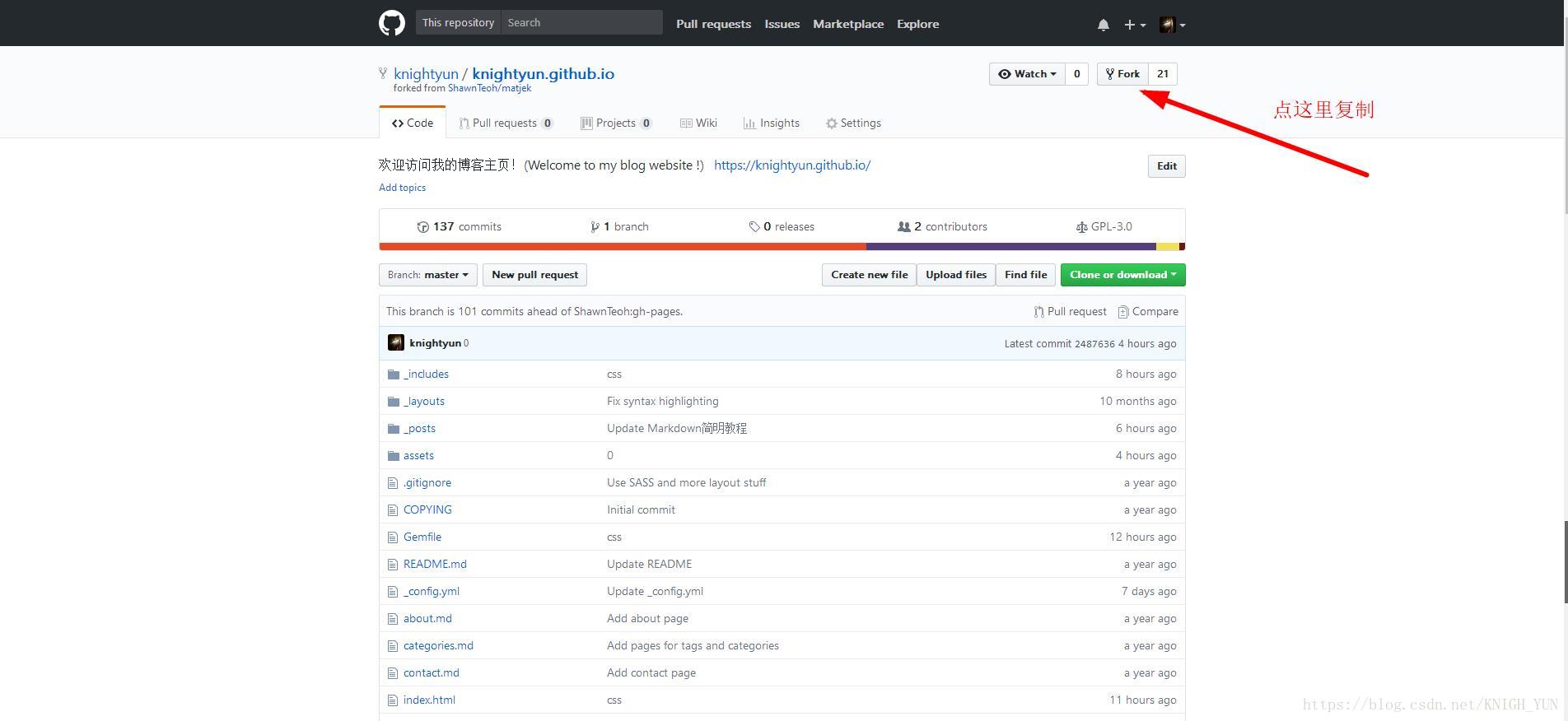
有了自己的账号后,就可以按照官网的指导创建自己的第一个仓库,也就是repository:
填写资料
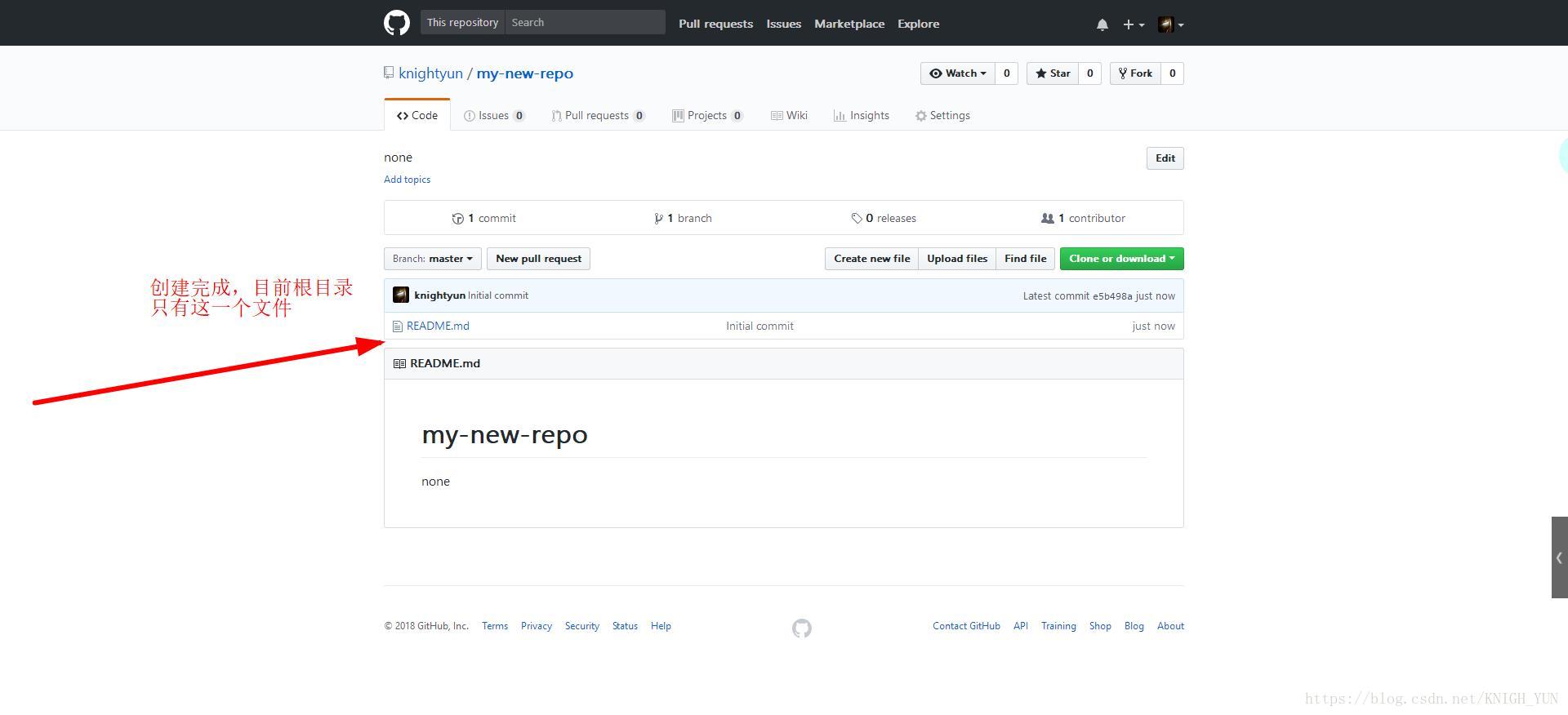
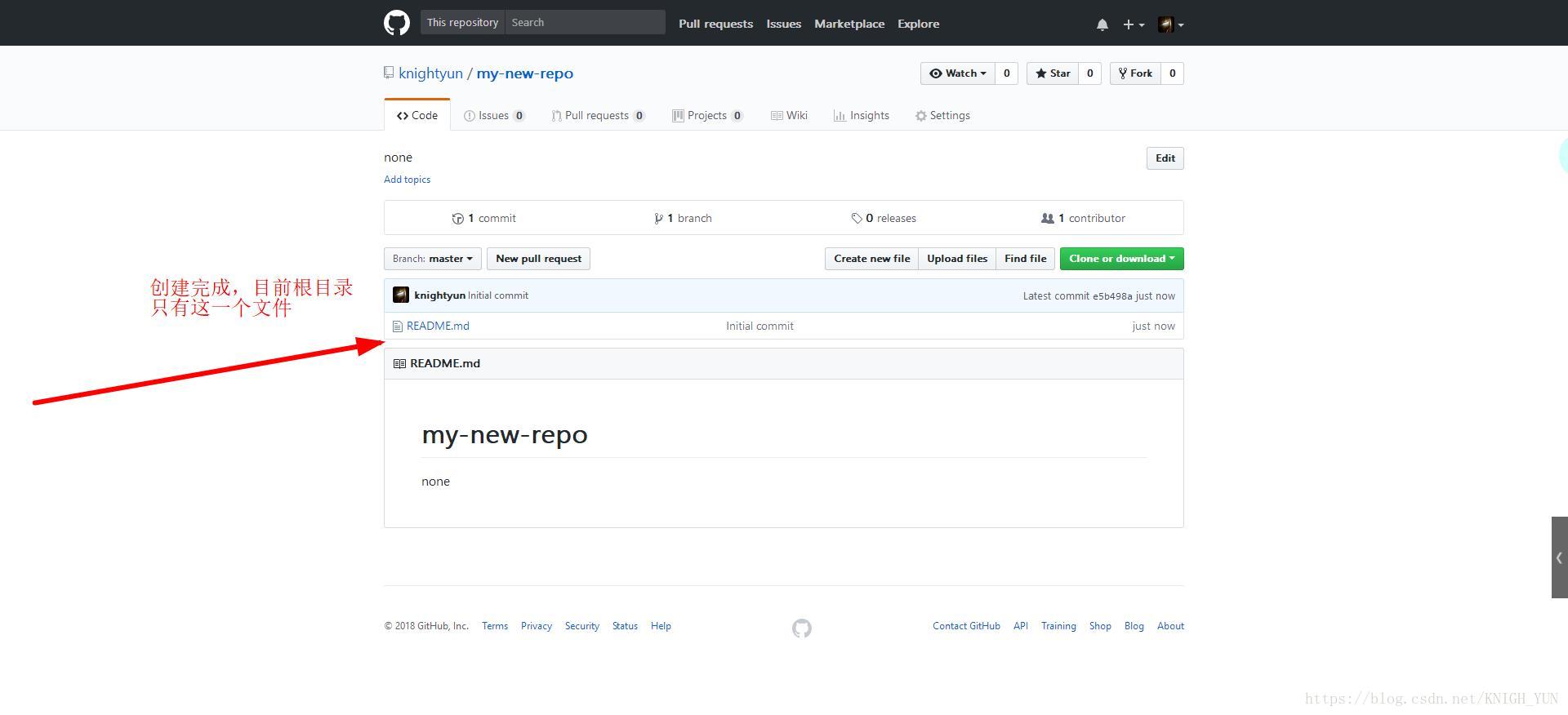
已创建
至此,你已经创建了自己的仓库,可以将文件上传到这个目录下,接下来我们将使用这个仓库来使用github pages功能。
填满仓库
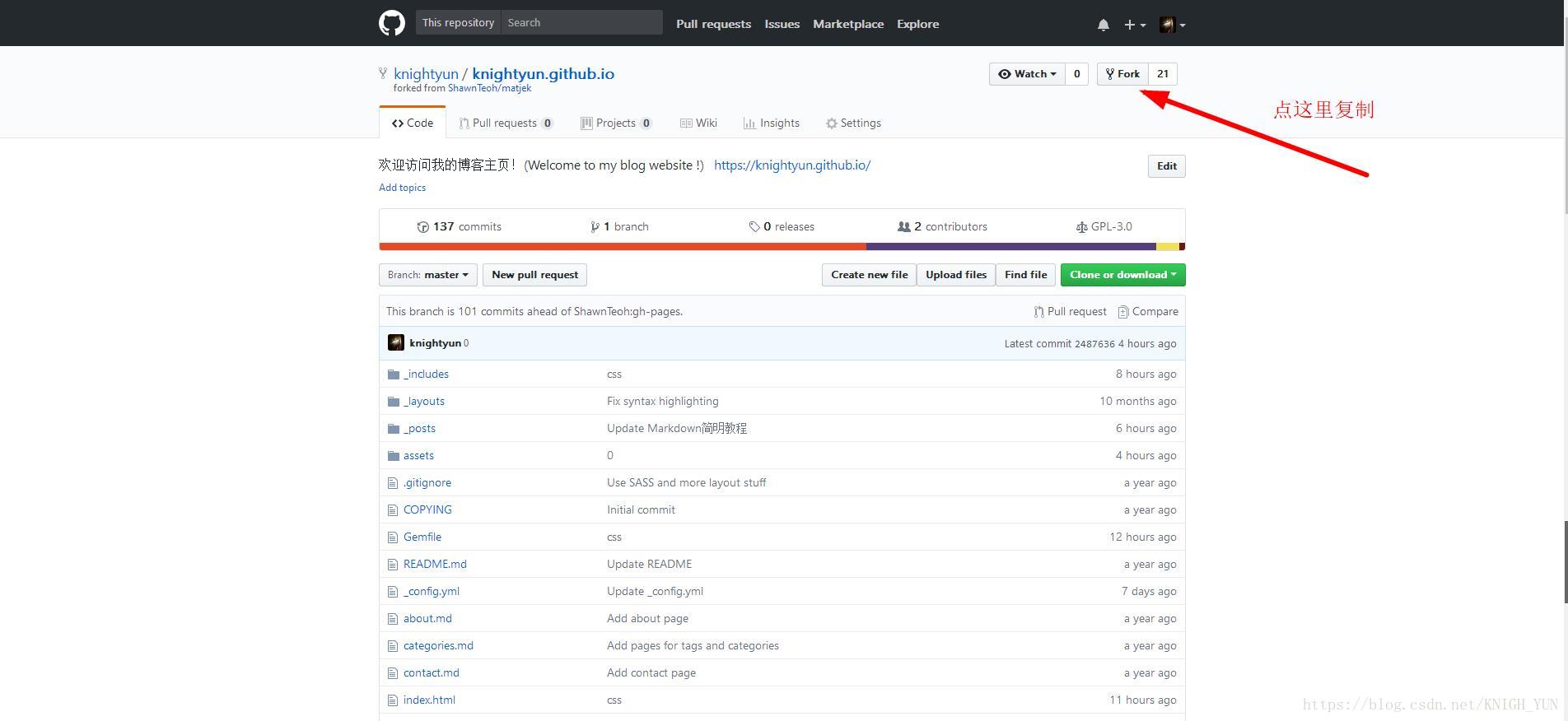
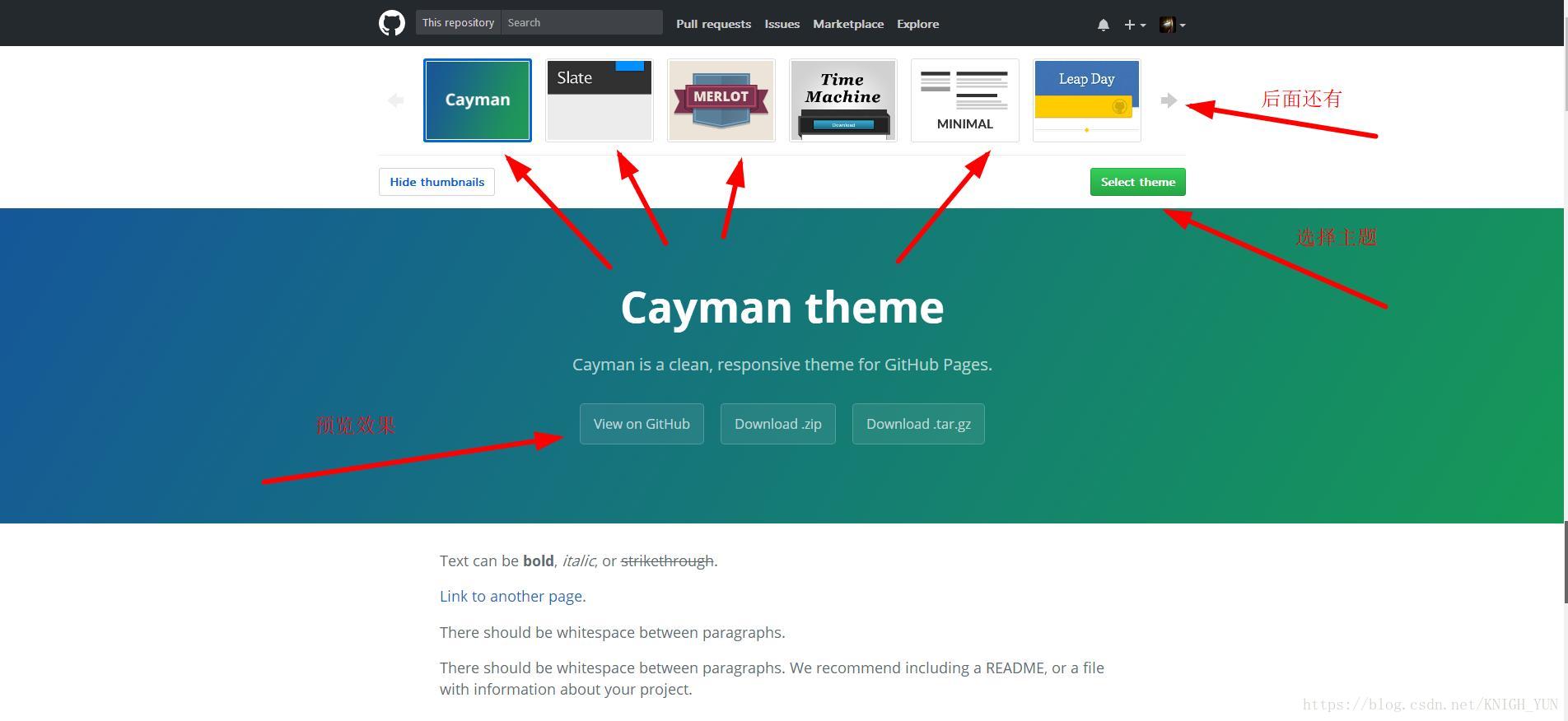
仓库搭建好,接下来就是往里面加载东西,就是支持博客首页的一些网页文件和配置文件。对于新手来说,自己写这些文件就有点笑话了,所以可以选择使用已有的主题。你可以选择复制我的,然后选择你自己的仓库。对网页有一定基础的同学可以在以后修改网页内容。
如果觉得修改麻烦可以跳过这一步,进入下一步选择自己喜欢的主题
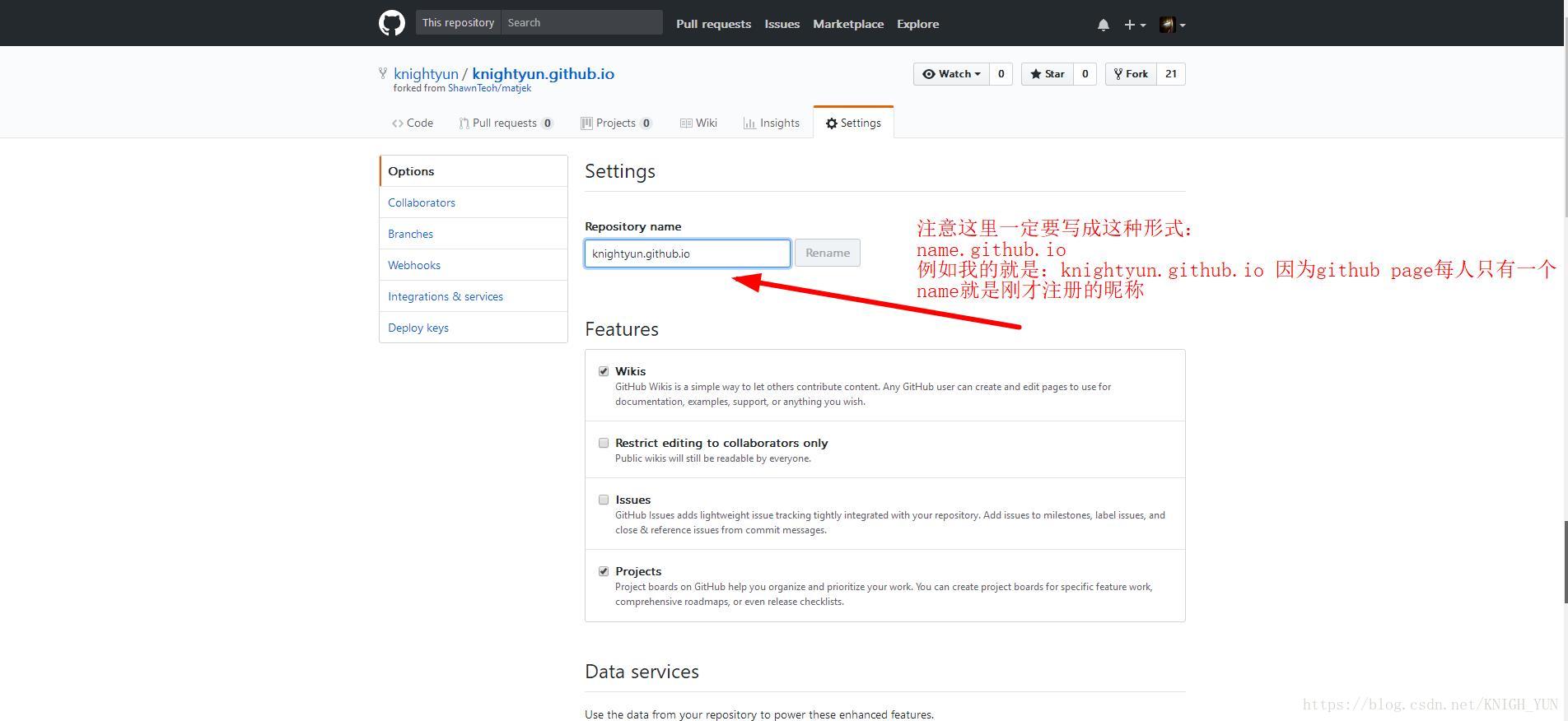
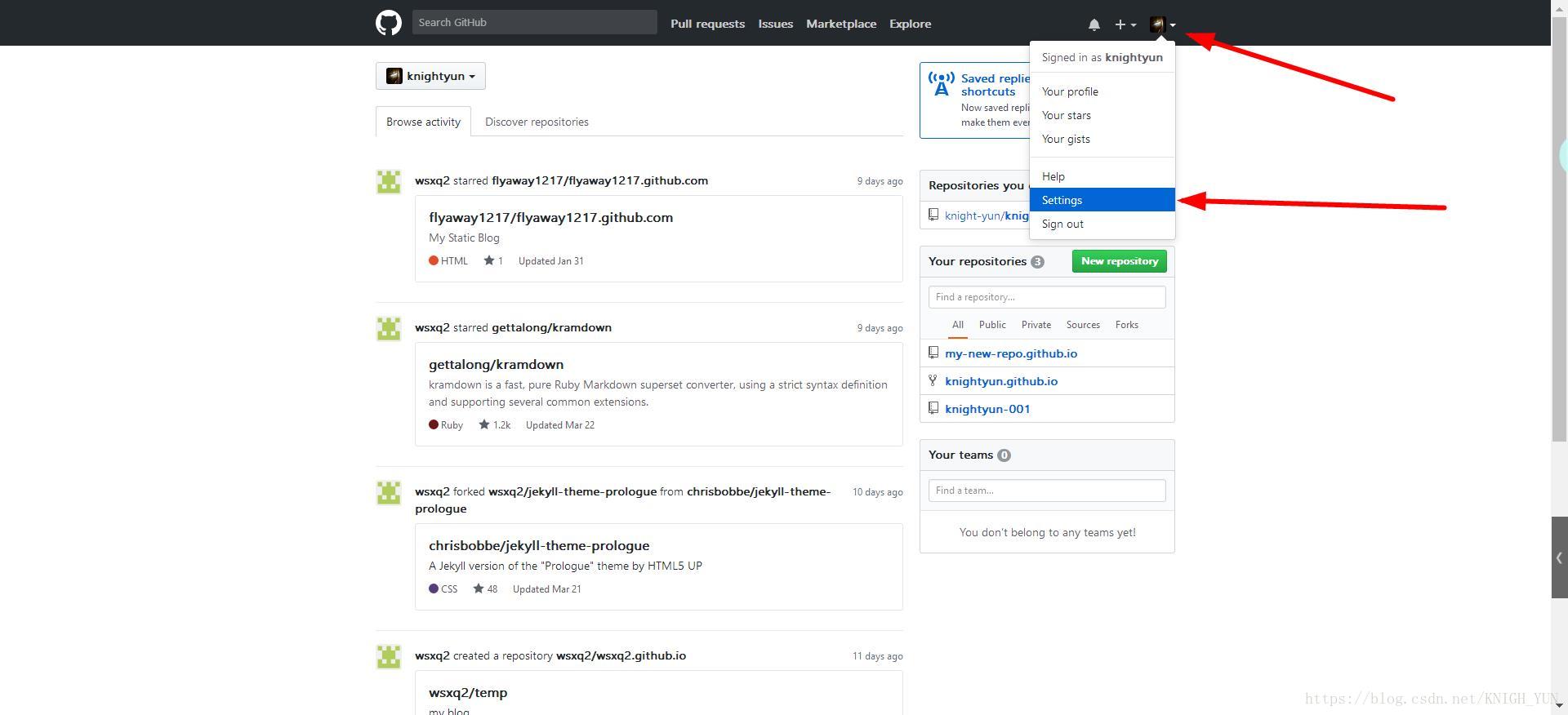
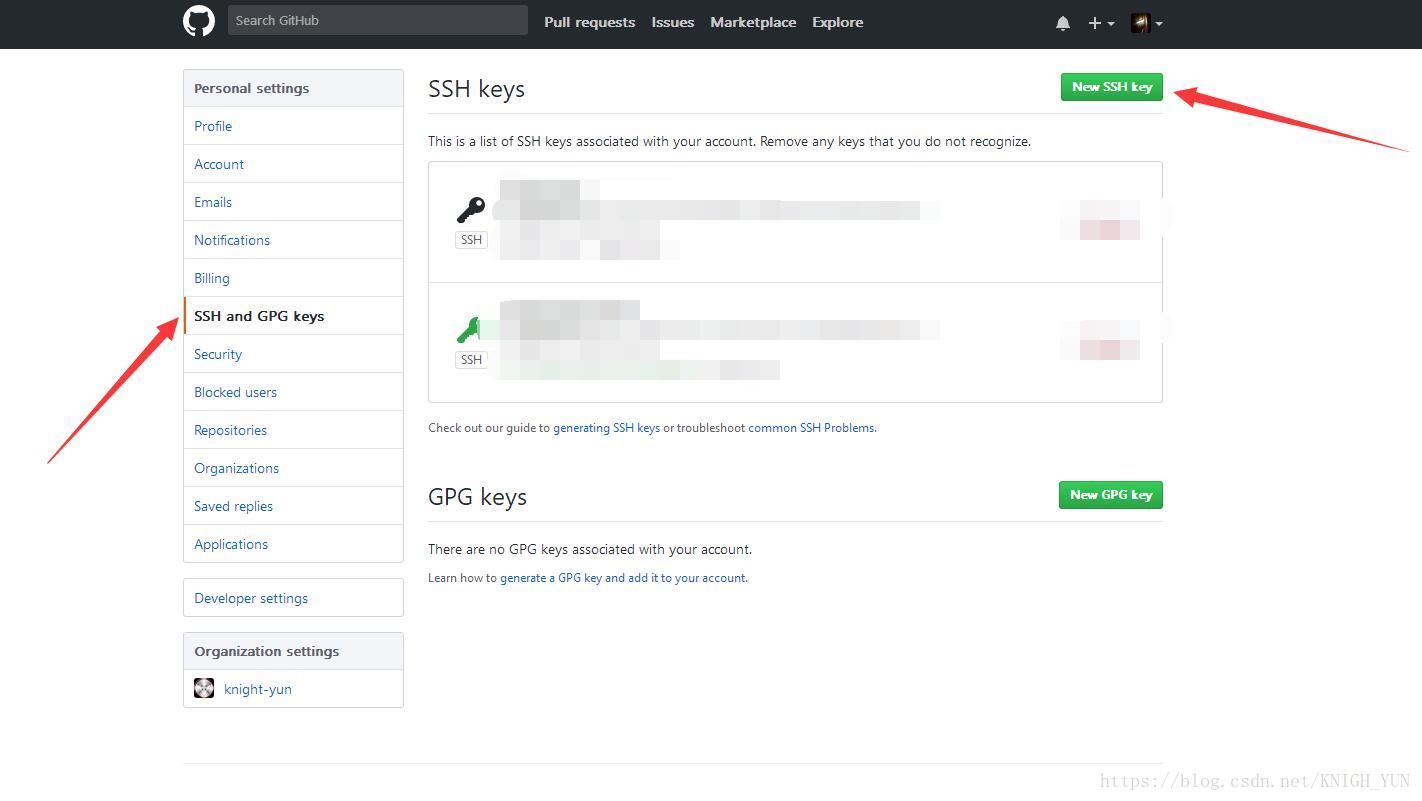
配置 Github Pages 功能
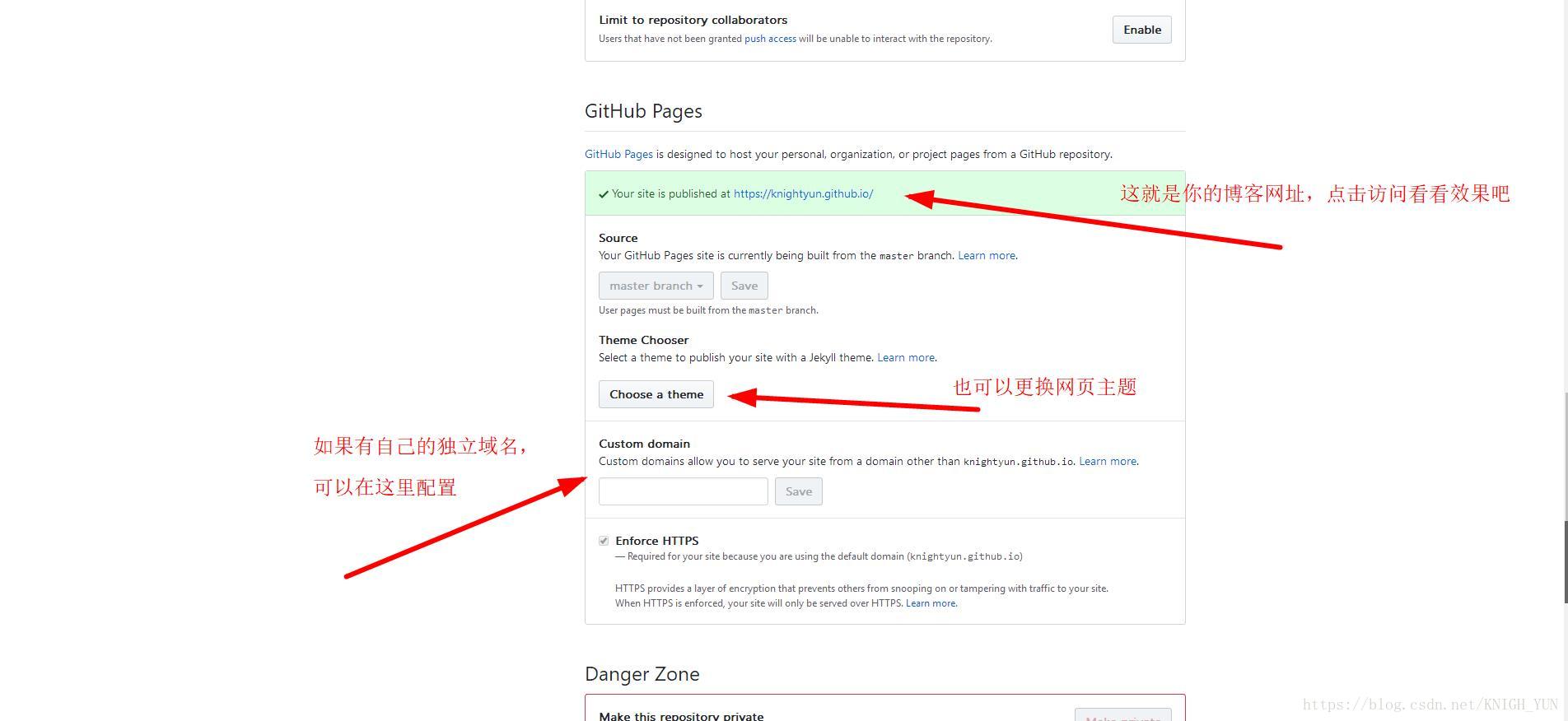
然后我们来配置github页面
重命名,注意格式
向下滚动上面的页面,您现在可以访问它
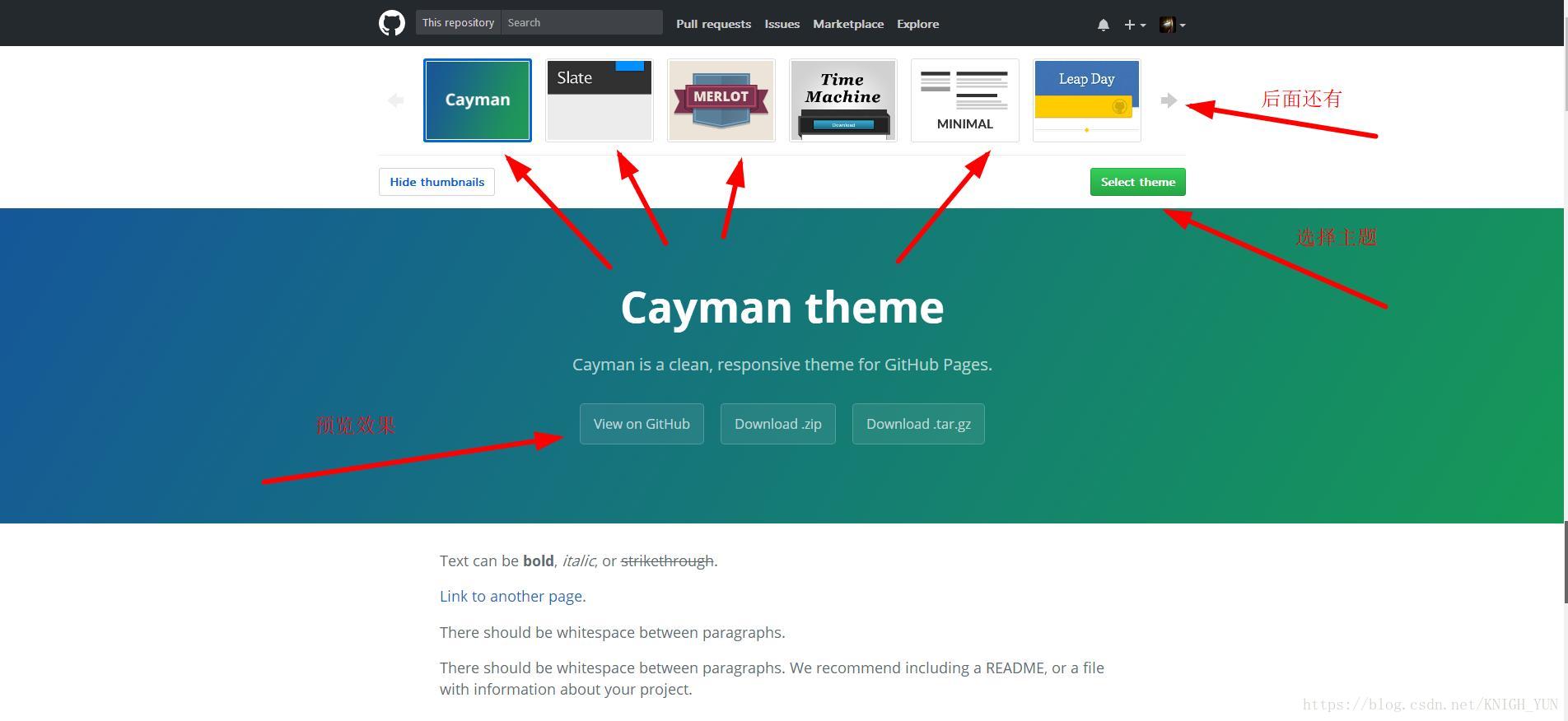
当然,github 也提供了一些主题可供选择,点击上方的“选择一个主题”按钮进行选择
这个网站还有更多主题工作者可供选择:如果选择有困难,请绕道-_-
用于博客编写和上传的 Git 基础知识
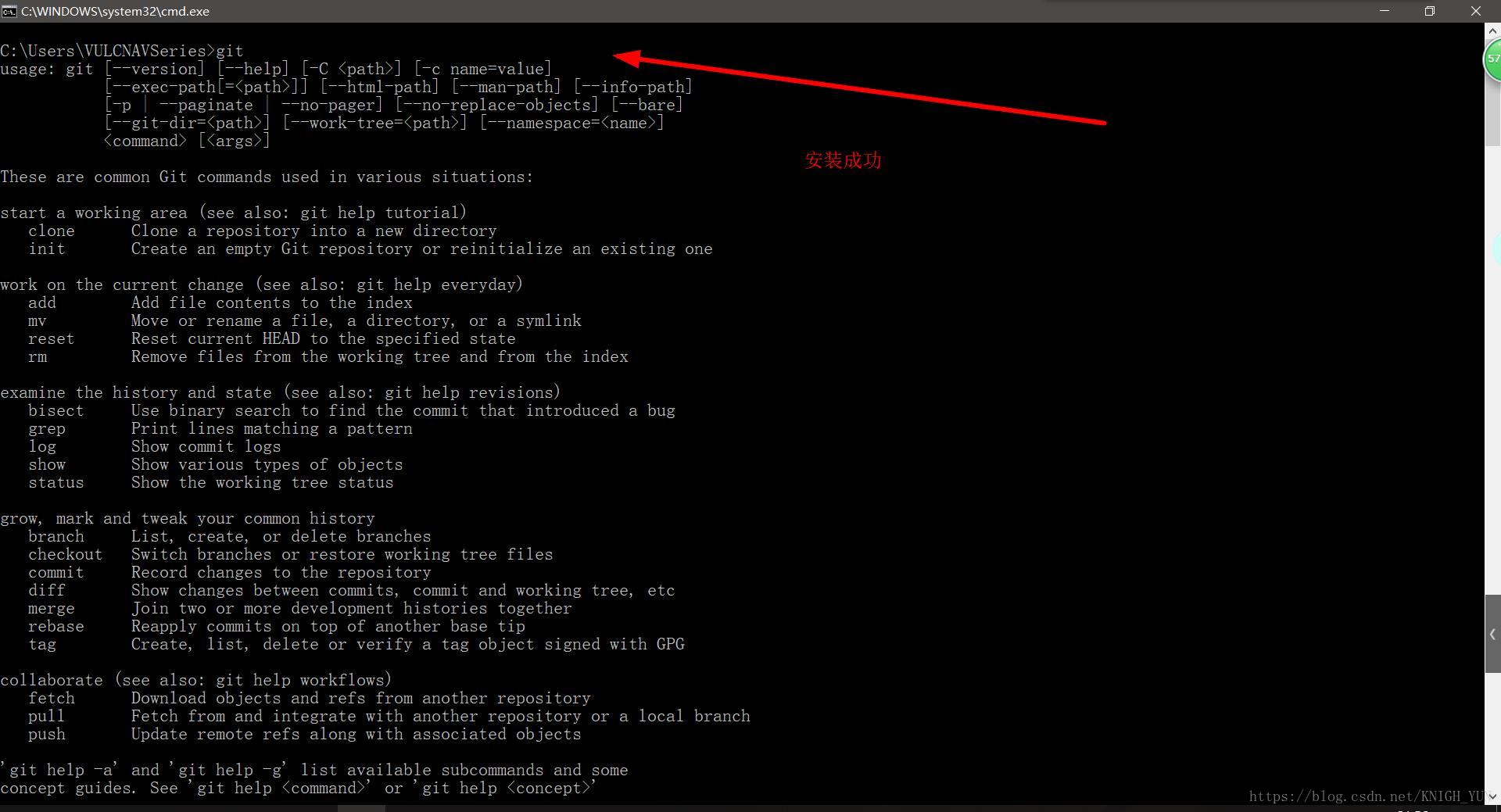
说到上传文件到我们自己的github仓库,我们使用工具“git”进行拉、克隆、提交等一系列操作。Linux系统应该是内置的。官网下载地址为:。并且需要掌握一些基本的git操作,比如git commit、git push、git clone等,这里有一个非常完整的教程:Git语法说明。
git配置
git config --global user.name "YOUR NAME"
git config --global user.email "YOUR EMAIL ADDRESS"
NAME 是您的昵称,EMAIL ADDRESS 是您注册的邮箱
cd ~/.ssh
mkdir key_backup
ssh-keygen -t rsa -C "*your_email@youremail.com*"
注意这个不是cmd里面输入的,而是新安装的git bash软件,可以在电脑菜单中搜索
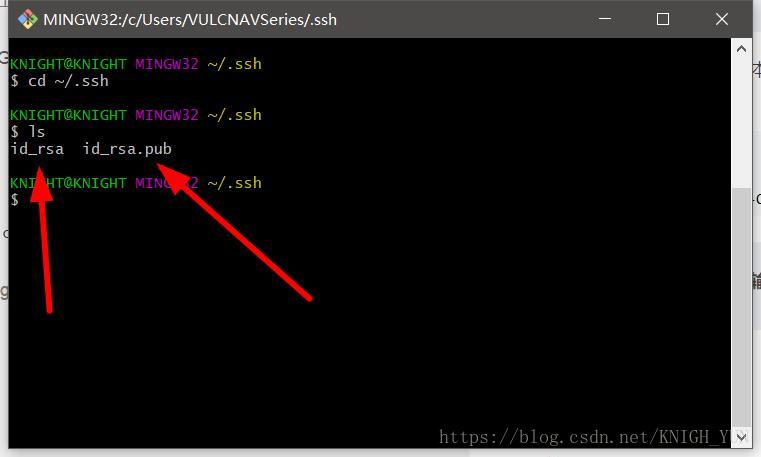
然后会生成以下两个文件:
id_rsa.pub是我们后面需要的公钥文件,使用命令cat id_rsa.pub将内容复制到剪贴板,然后进入github账号设置进行粘贴
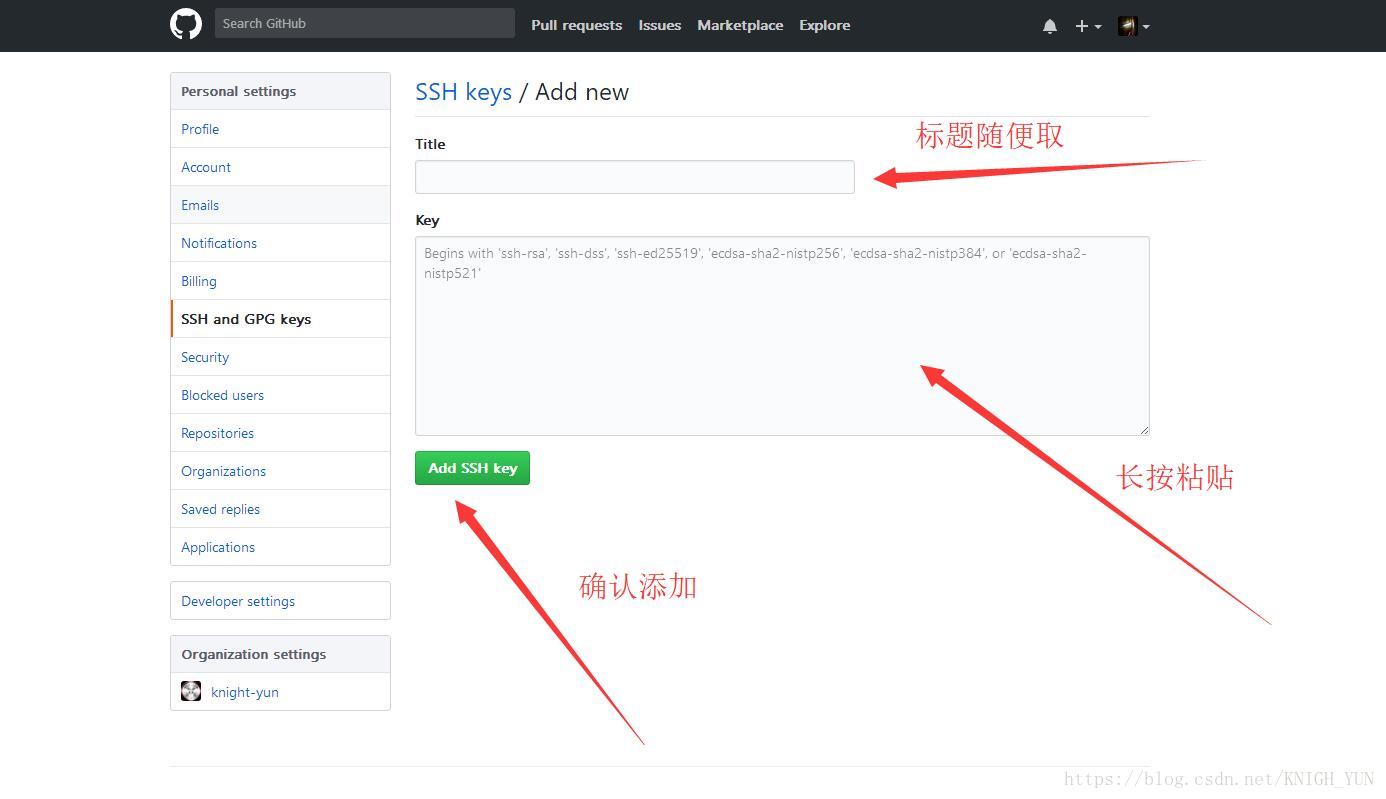
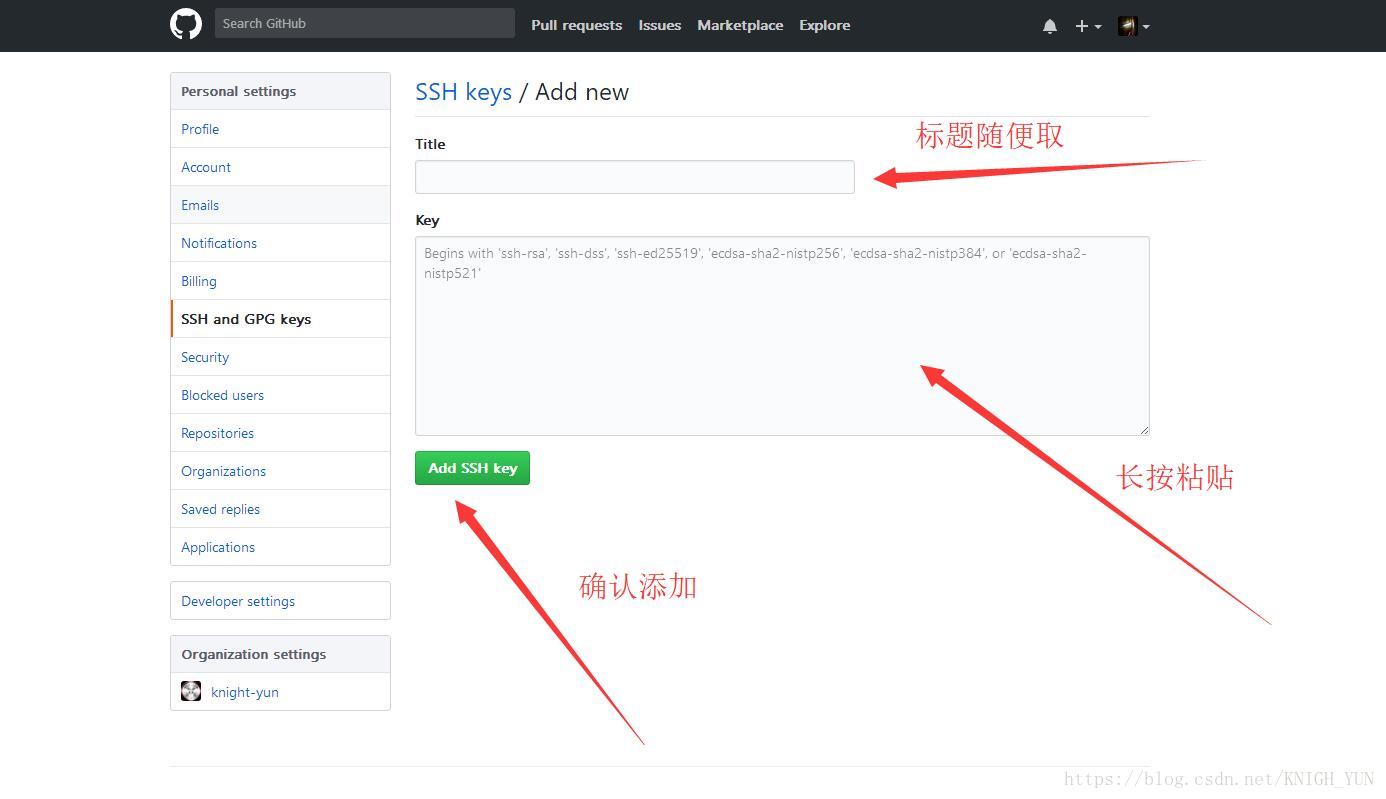
选择添加 SSH 密钥:
粘贴刚才复制的内容
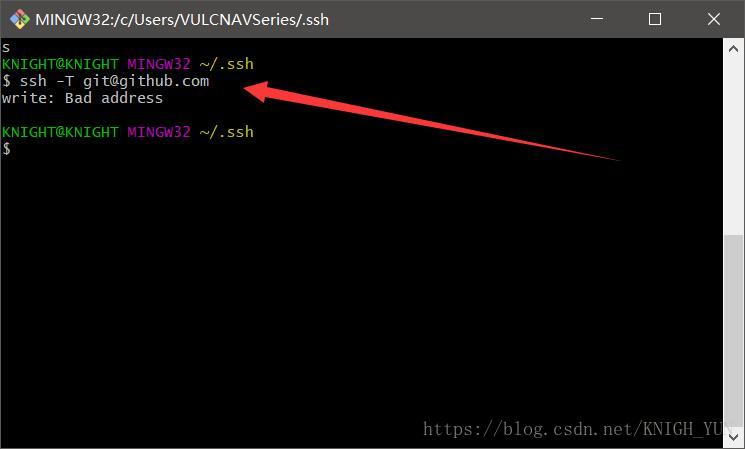
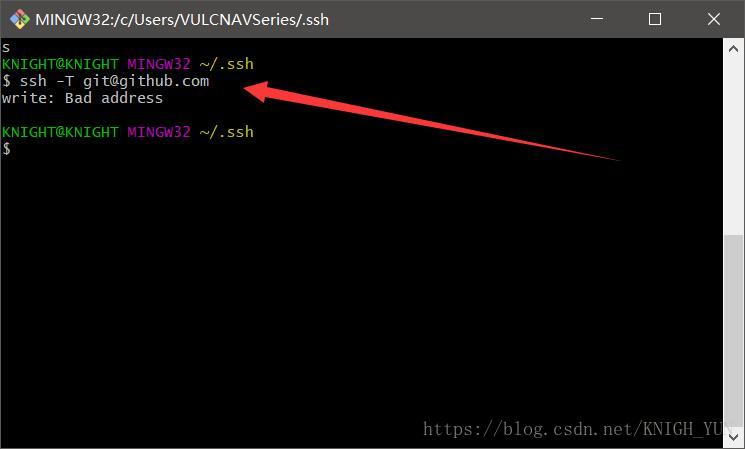
然后输入 ssh -T 测试连接状态
我的windows版本不成功,不知道linux是否成功,报错如下,应该是windows ssh配置问题
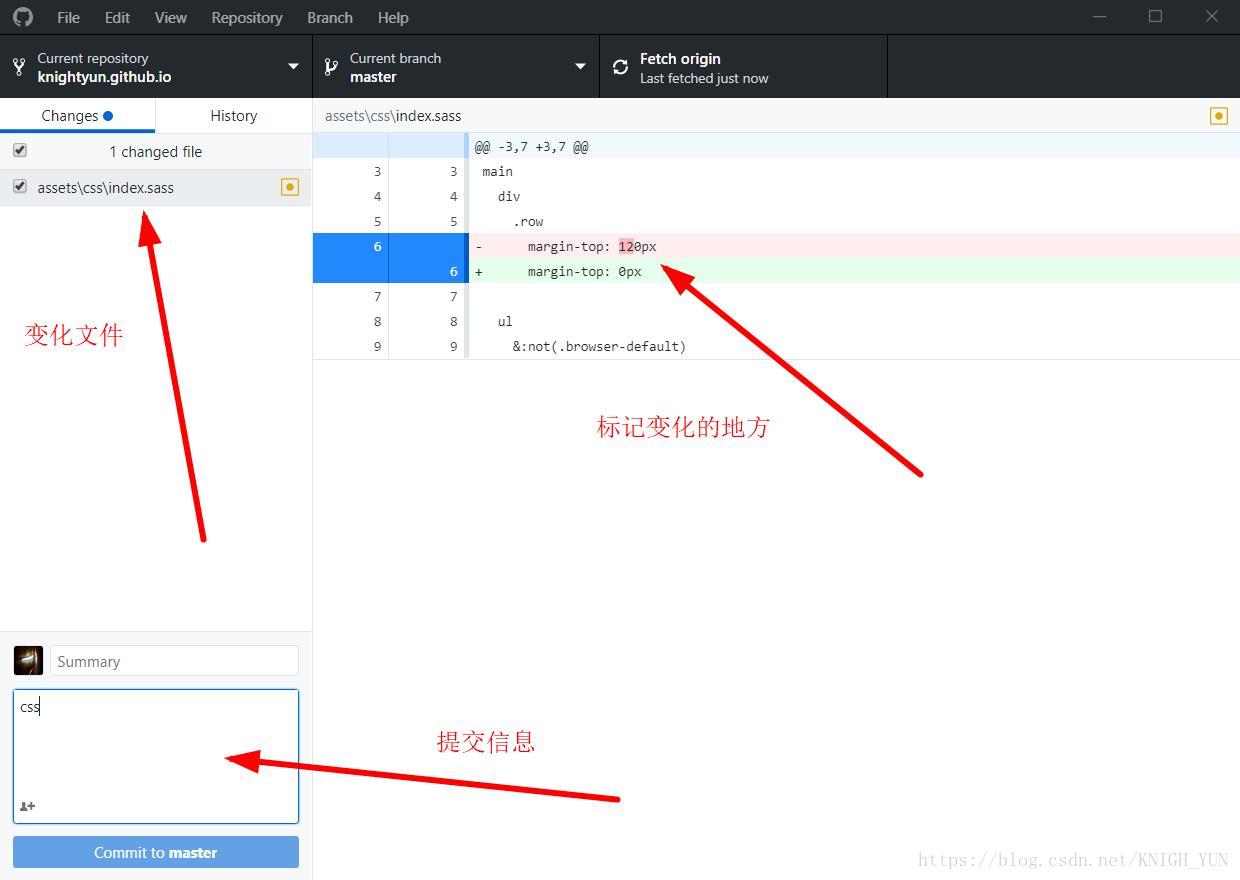
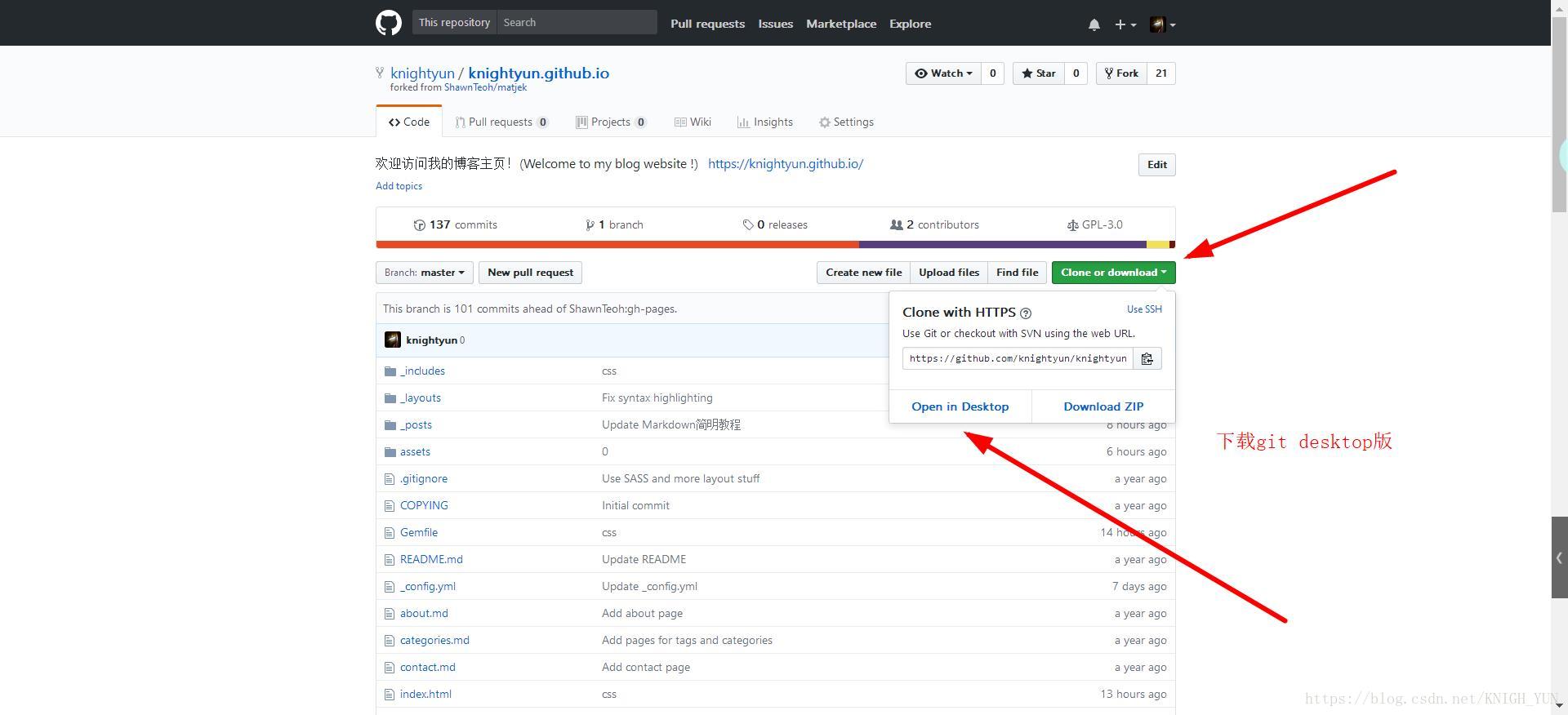
git 桌面版
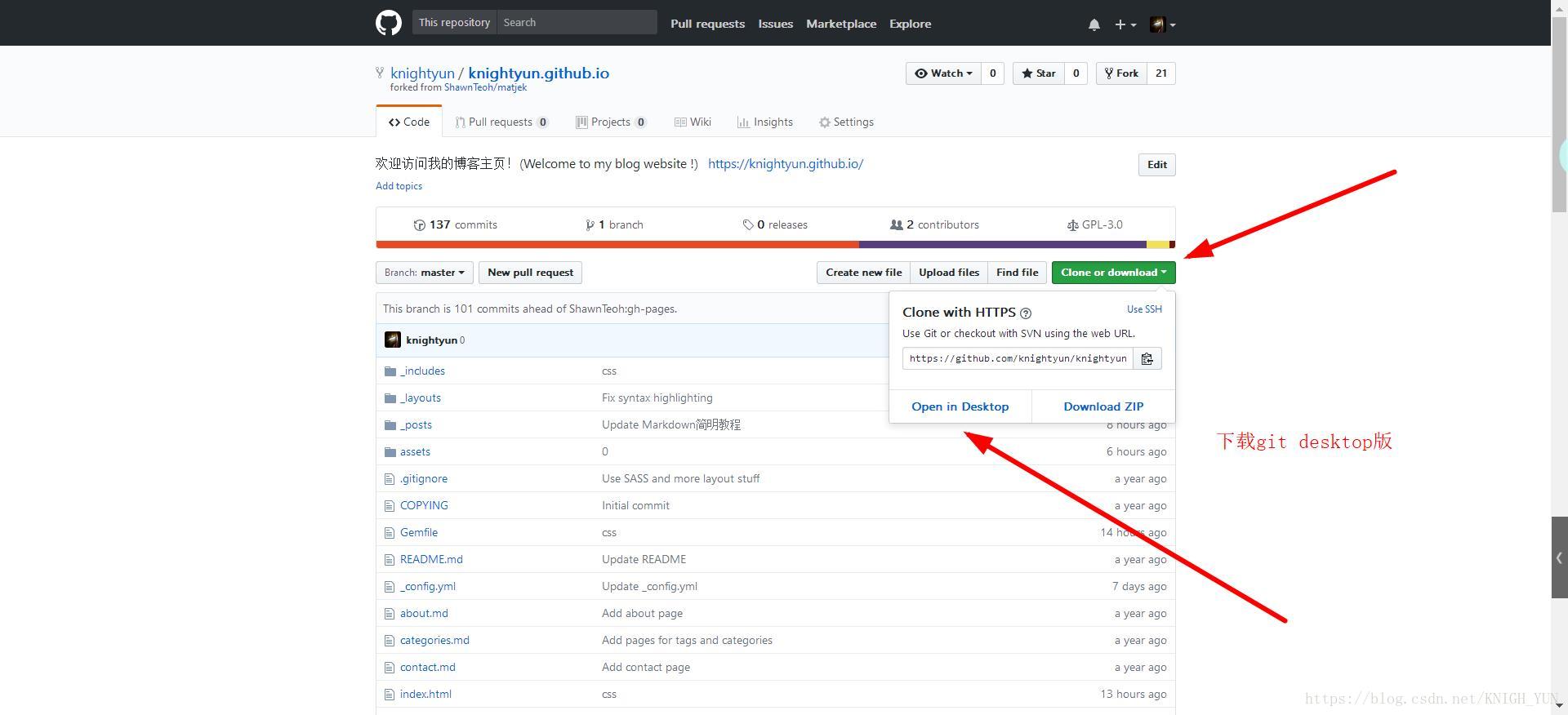
如果你也有上述情况,不用担心,git仍然可以使用https协议连接,只是每次都要输入账号和密码,不过可以选择github官方提供的git桌面软件:
我在这里下载
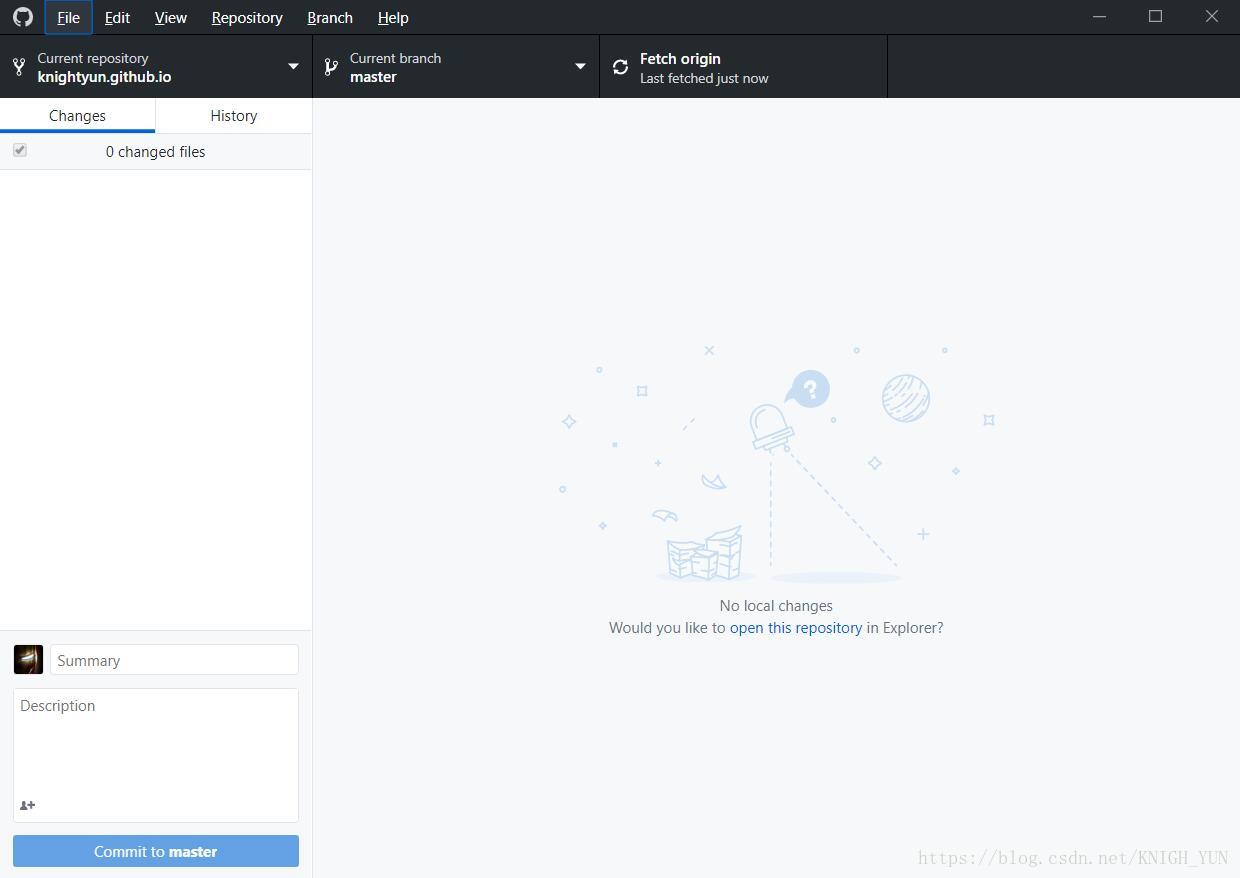
界面如下,需要登录,方便以后提交文件,cmd也可以用git提交,不用每次都输入密码
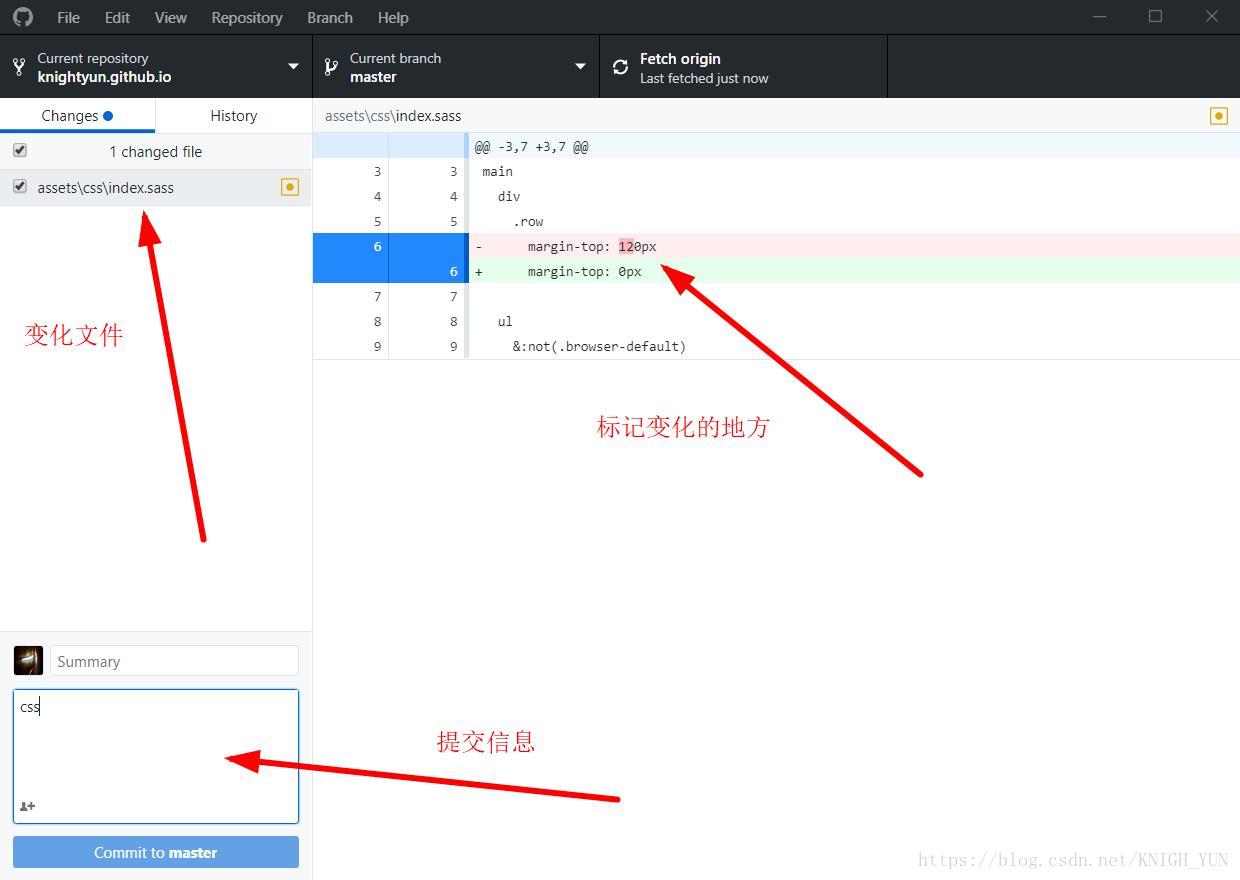
可以查看更改的文件,甚至文件中更改的内容,提交后点击fetch按钮提交
软件的功能并不复杂,过一会你就会发现。图形界面软件使一些命令行操作变得简单友好。
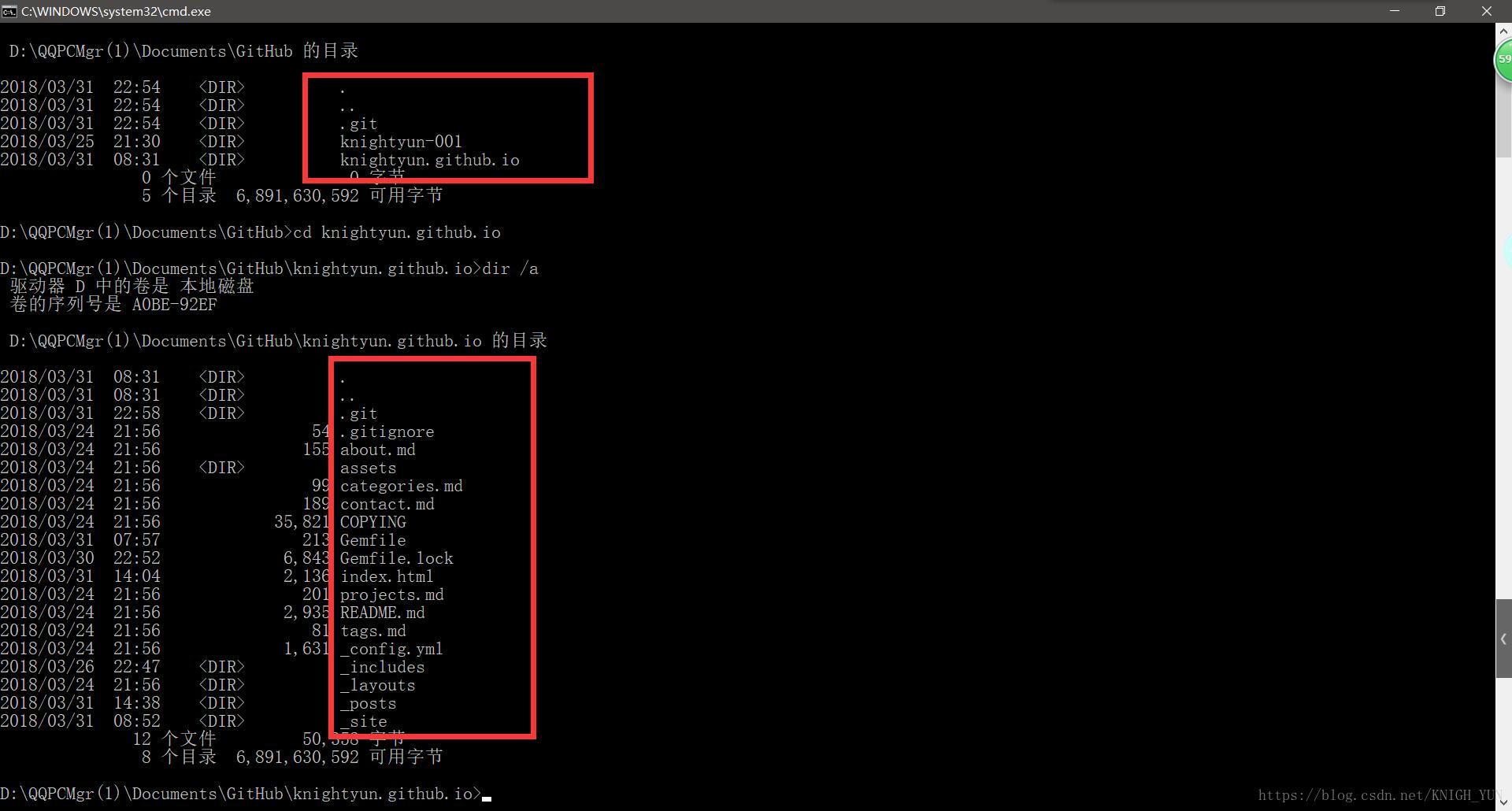
创建本地仓库
选择本地文件夹保存本地仓库文件,尽量为空文件夹,然后使用命令git init初始化文件夹,实际上在当前文件夹中生成了一个名为.git的隐藏文件夹,里面收录一些配置文件,不要随意更改。
使用 git clone 将远程仓库克隆到这个本地文件夹,name 是你的昵称,repository 是你的仓库名,最后不要忘记.git 后缀。
然后这个文件夹下会多出一个和你的仓库同名的文件夹,内部文件和远程仓库一样。
绑定远程仓库,方便提交:
介绍几个常用的命令:
git add . # 添加文件
git commit -m "commit-messages" # 提交本地仓库
git push origin master # 提交远程仓库
git pull # 拉取远程文件,与以下命令类似
git branch temp # 创建本地分支
git fetch origin master:temp
git merge master
安装 Jekyll 关于 Jekyll
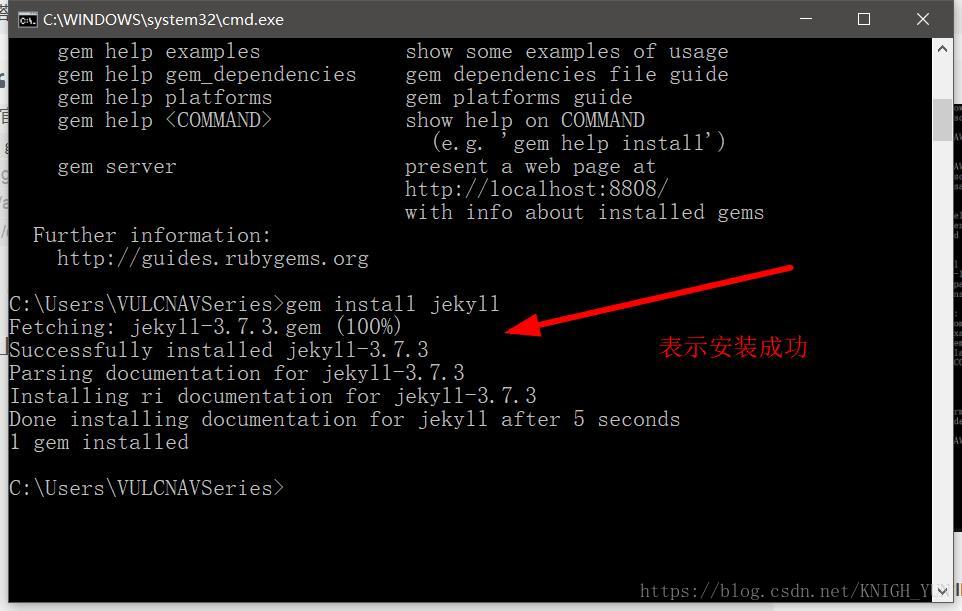
Jekyll 是一个用于生成博客网页的简单且免费的框架。Github Pages的功能是利用Jekyll框架从仓库中的文件中生成静态网页供人们浏览。其初衷是为“自我介绍”提供GitHub项目。人们已经发现了他们博客网站的用途,也就是上面介绍的博客网站。详情请参考官网:,还有中文版:易读。上面网站的话题也是jekyll,还有一个类似的工具叫“hexo”,自己理解。
修改后的文件上传到github仓库后,需要一段时间才能看到网页的变化或修改效果,不方便调试页面效果和功能,所以如果选择本地安装jekyll框架开发环境,可以快速预览生成效果,方便调试,最后将成品上传到GitHub仓库,得到预期效果。
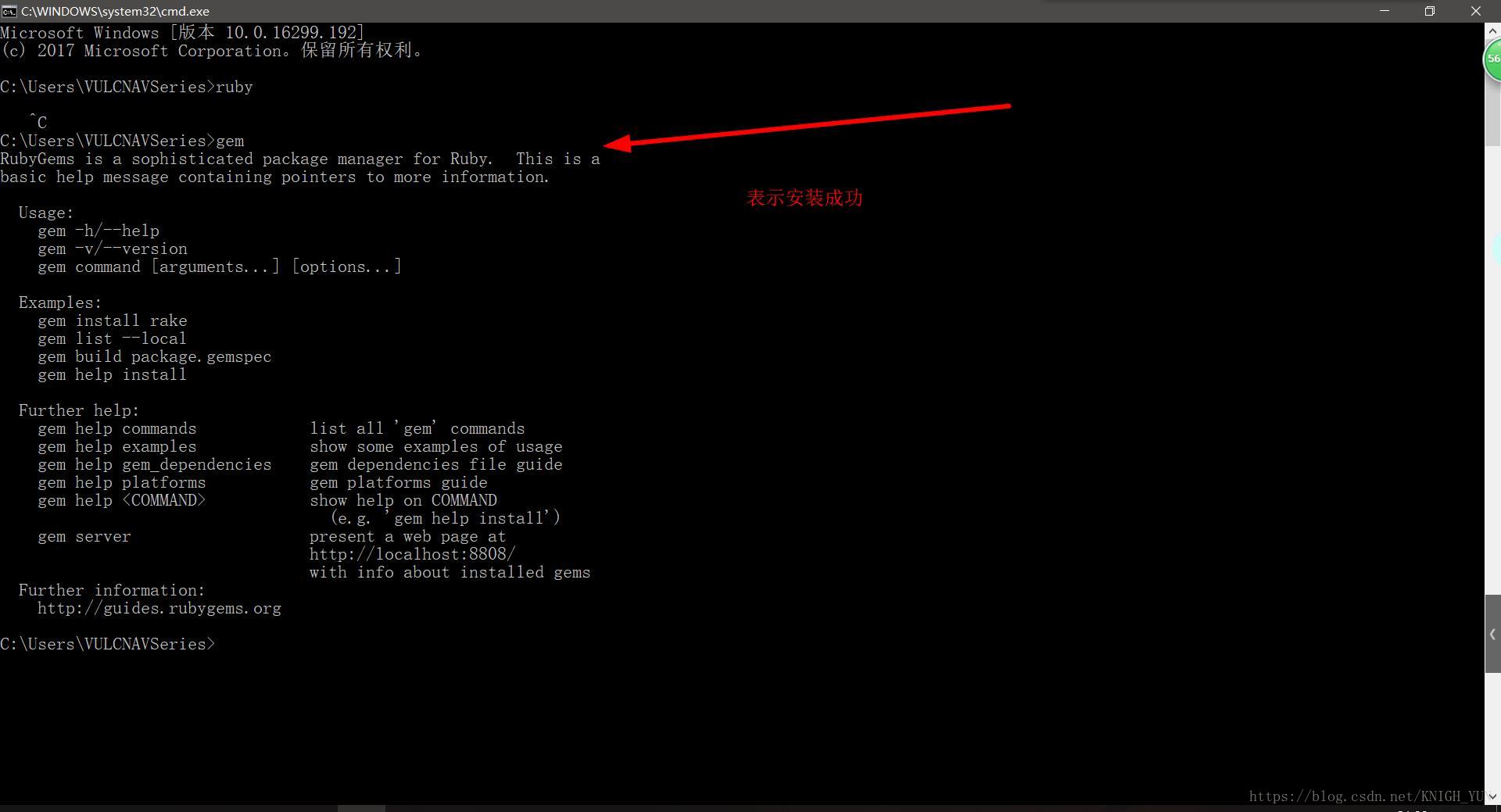
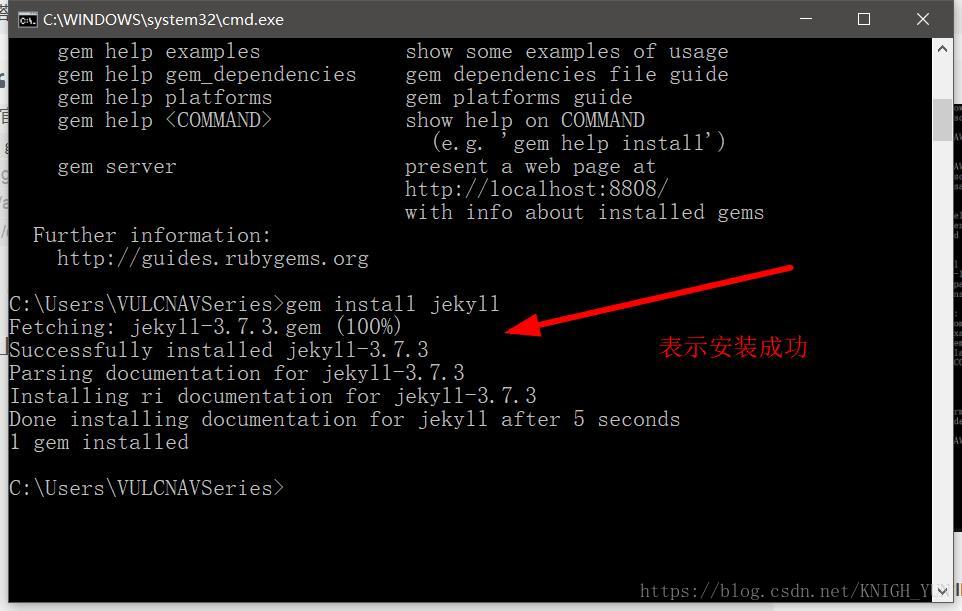
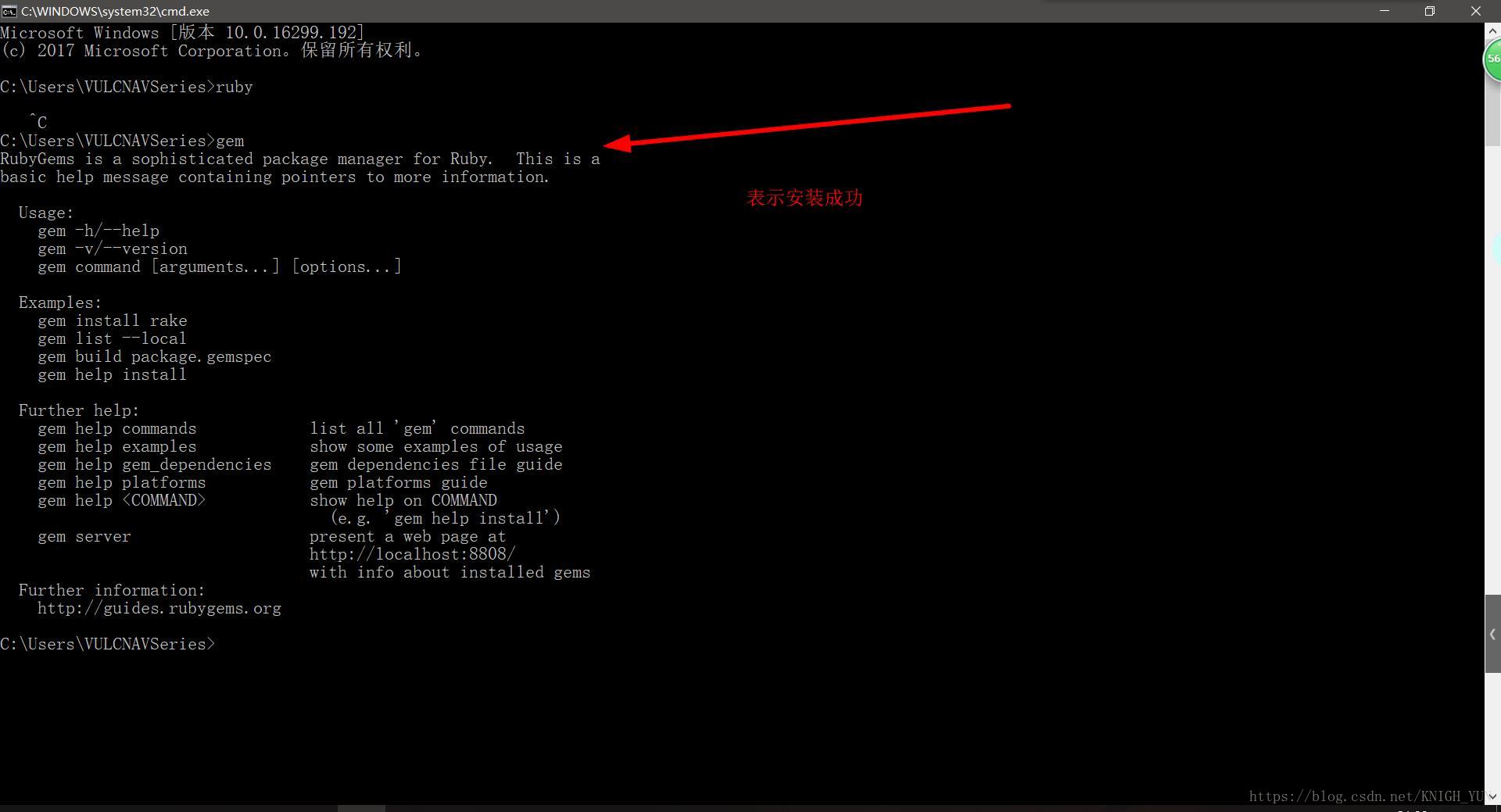
安装步骤
打开 jekyll
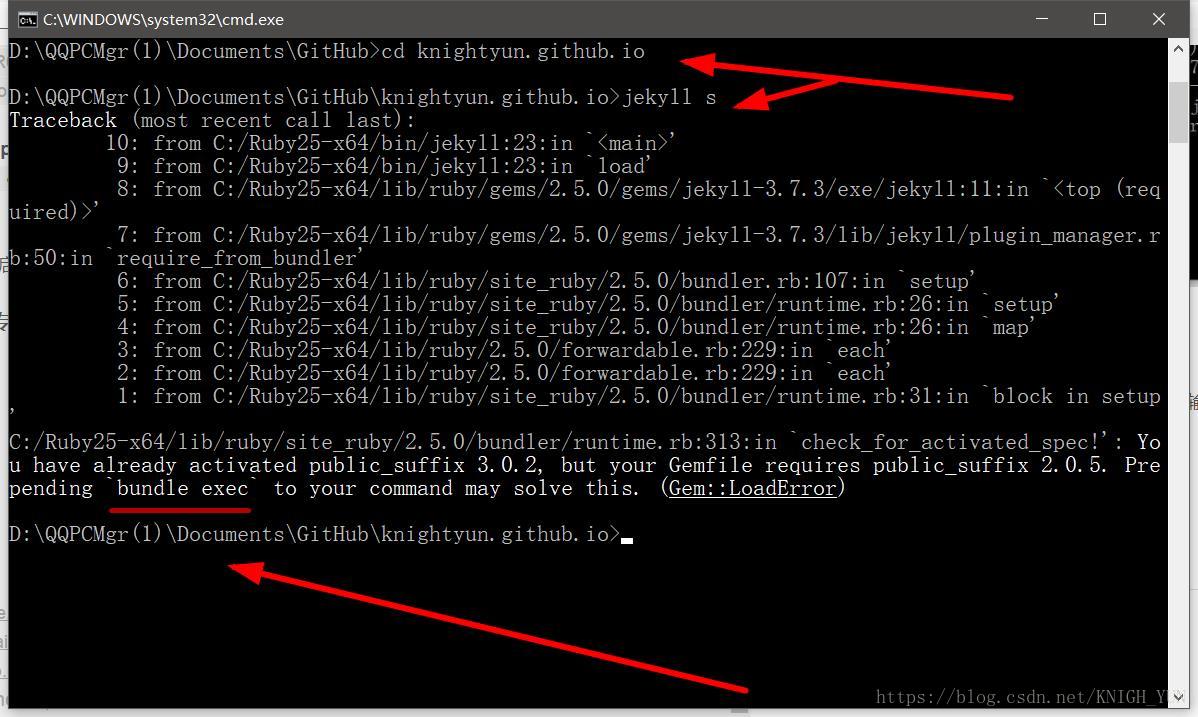
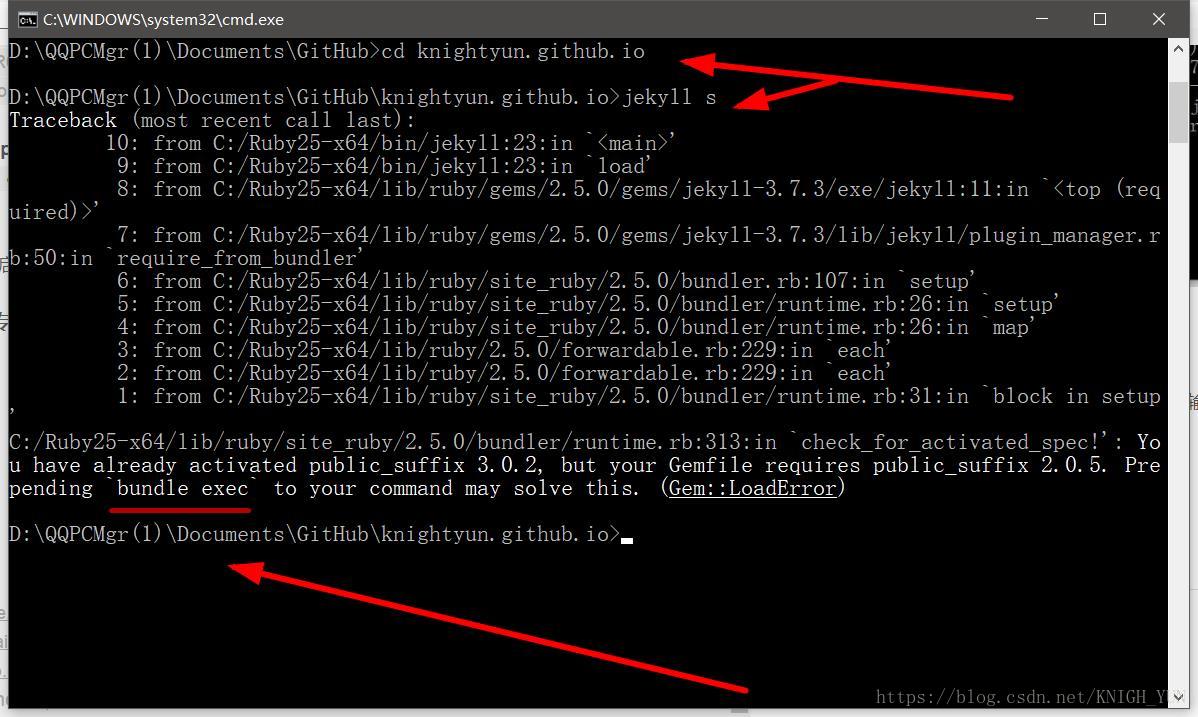
直接输入 jekyll s 启动 jekyll 服务。Windows 可能会遇到以下问题:
使用 bundle exec jekyll s 命令来运行它。如果提示没有安装bundler,直接gem install bundler然后bundle install即可。也可能会提示没有安装其他组件。记下名称和 gem install xxx。
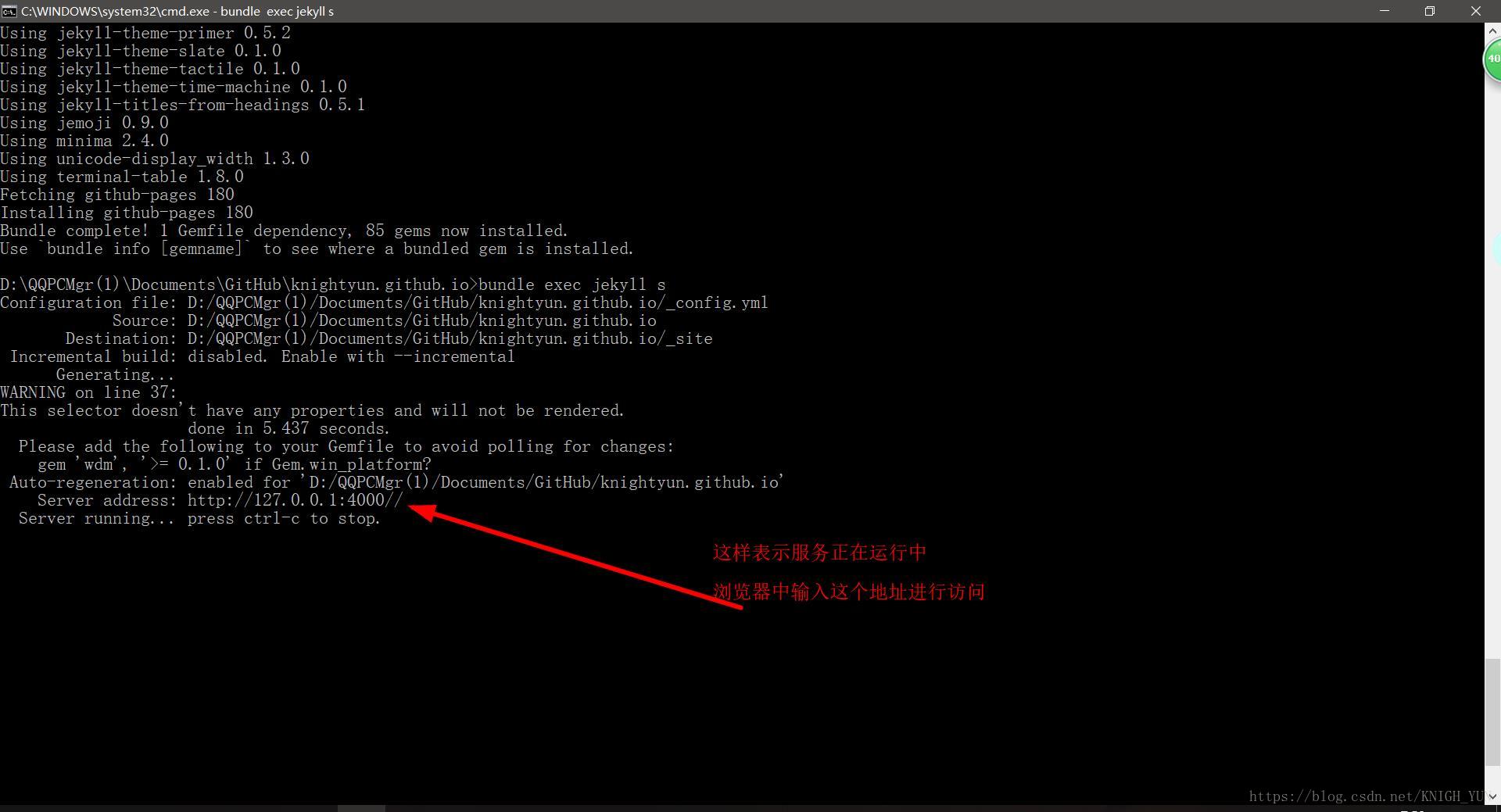
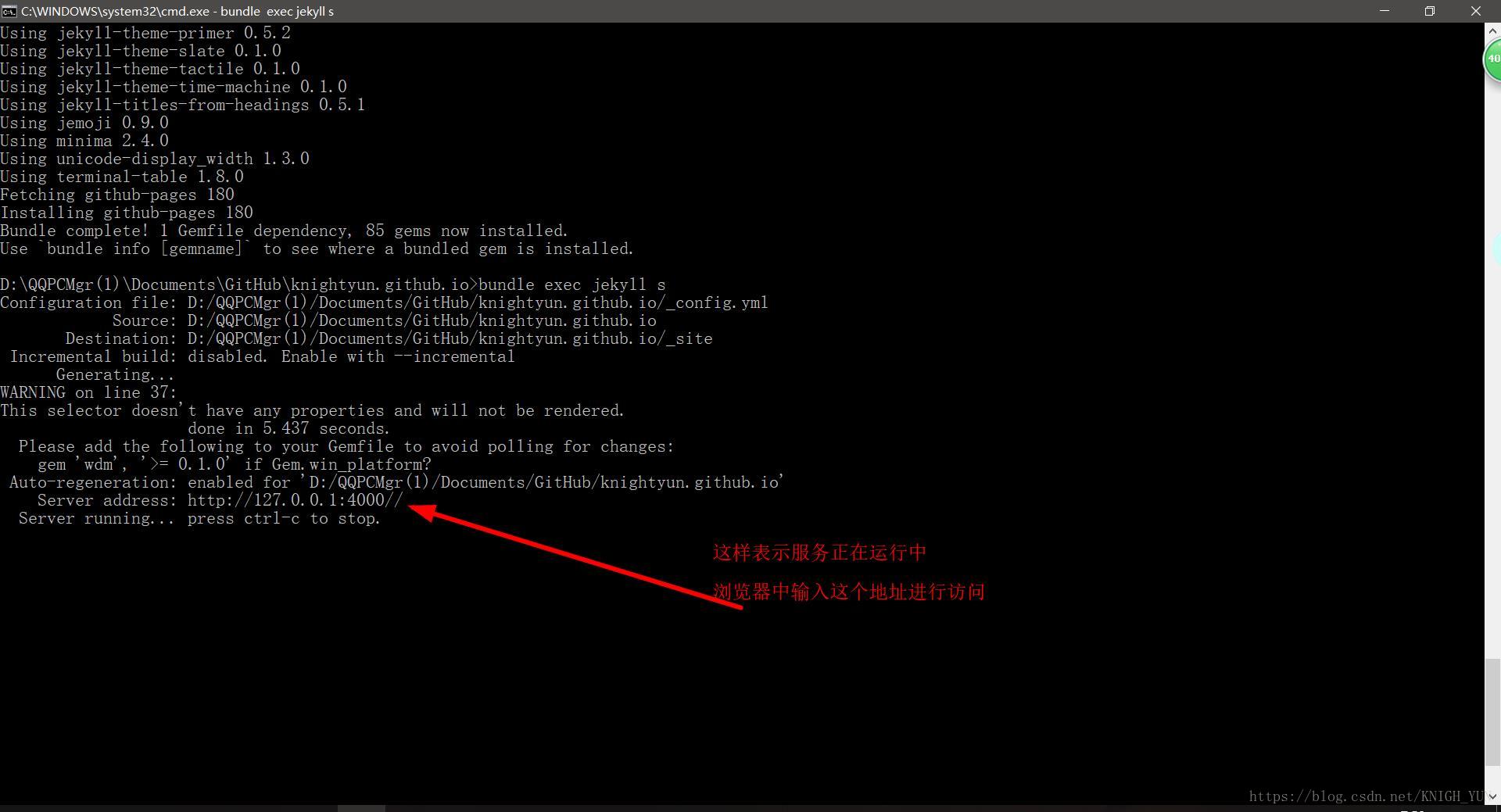
然后就可以运行成功了,退出按ctrl+c:
运行时不要关闭此窗口。在浏览器中输入 127.0.0.1:4000 或 localhost:4000 进行预览,但是我的windows预览效果不是很好,加载不了。图片,其他系统没试过;
博客和上传 Markdown 的基础知识
Jekyll 使用 Markdown 来写博客。Markdown 是一种简单易读的标记语言。与HTML不同,大量的标签不易阅读,编写起来也很麻烦。Markdown 非常适合写博客。
首先,你需要了解一些markdown语法。这是语法描述的完整版本:Markdown 语法描述。了解了一些基础知识后,就可以开始写博客了。
工具介绍
本文文章:Markdown简洁语法终于介绍了一些好用的markdown编辑器,自己选吧。但是每次用编辑器写.md文件,用git上传到github根目录下的_post文件夹,就显得很繁琐。Jekyll 官方提供了一个方便的博客编辑器,用于编写、预览和上传。官网链接:共有三个系统版本。接下来简单介绍一些用途:
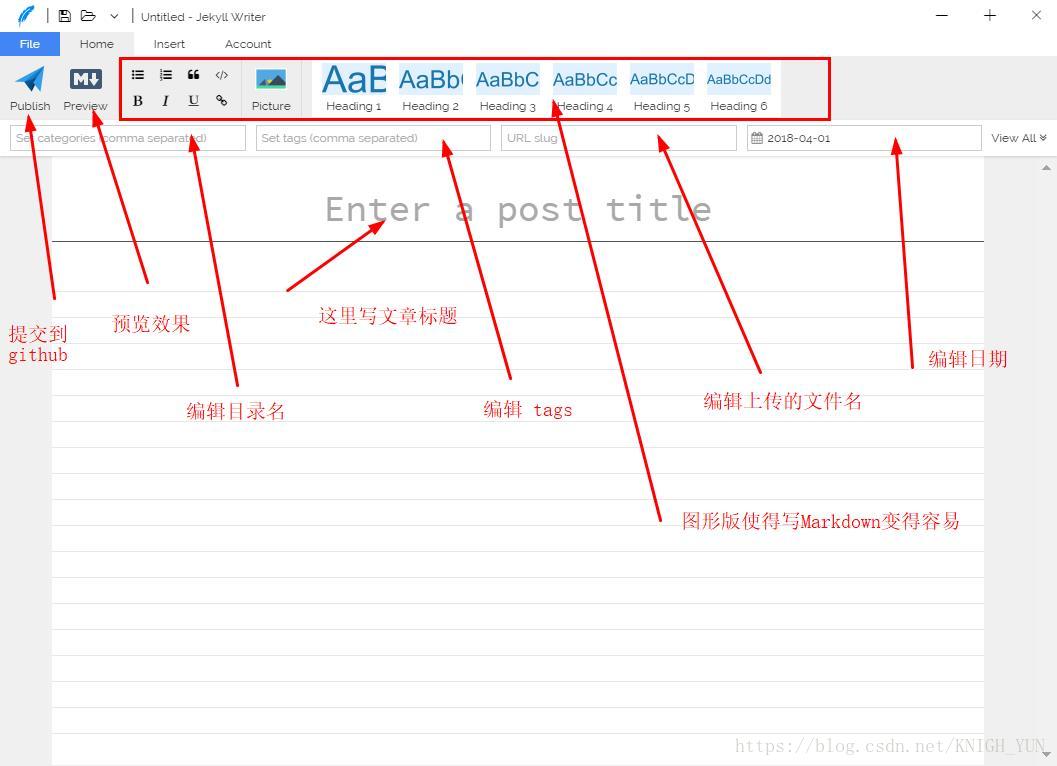
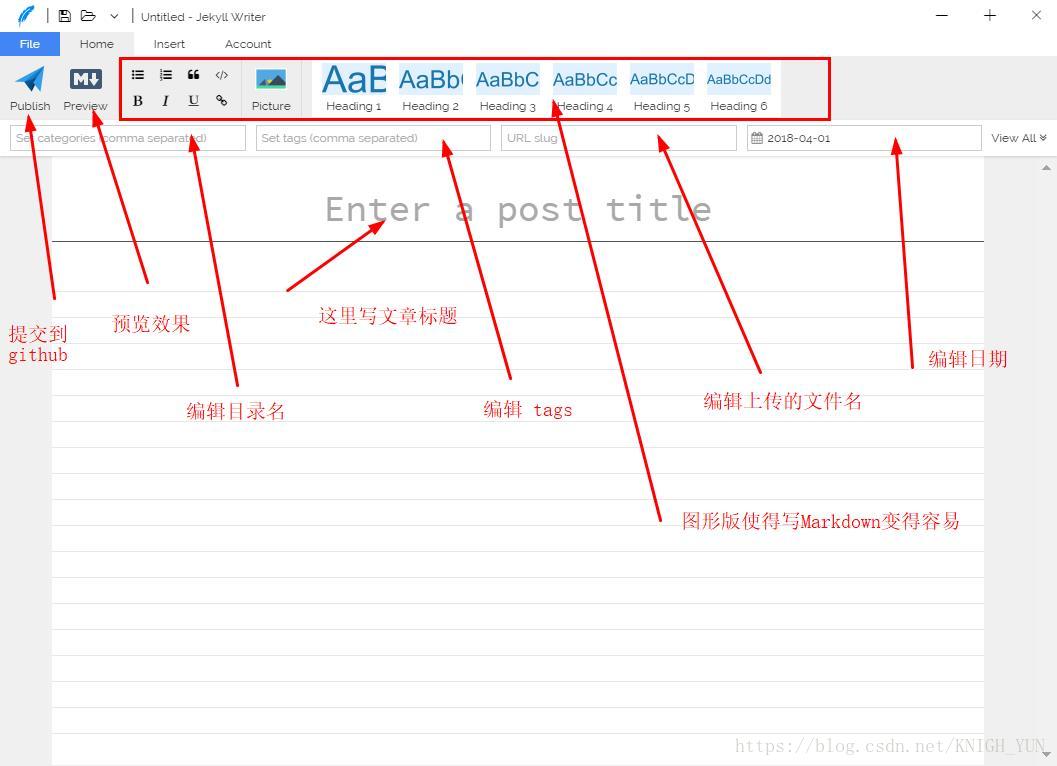
安装后主界面:
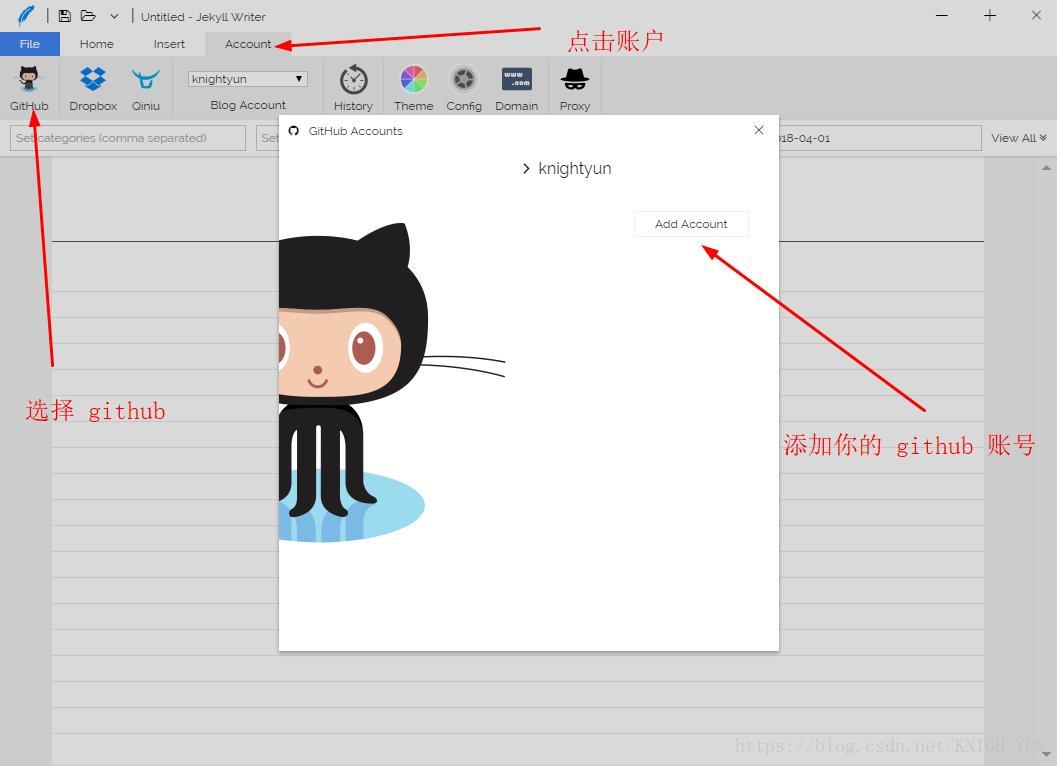
新增帐户
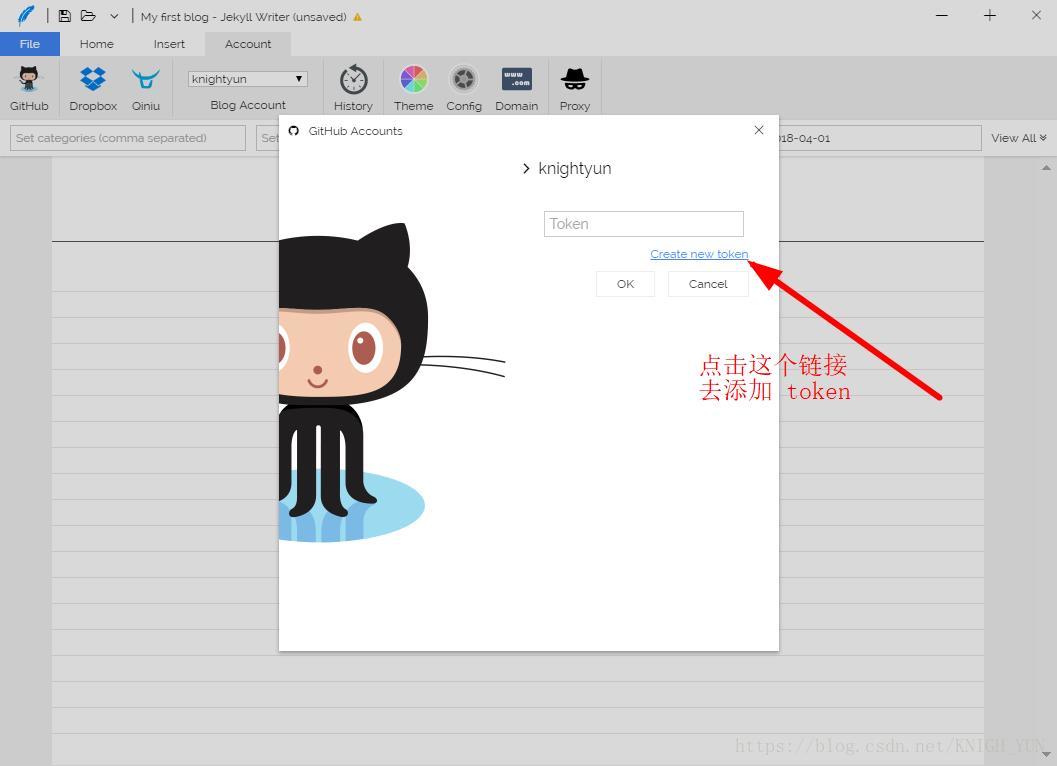
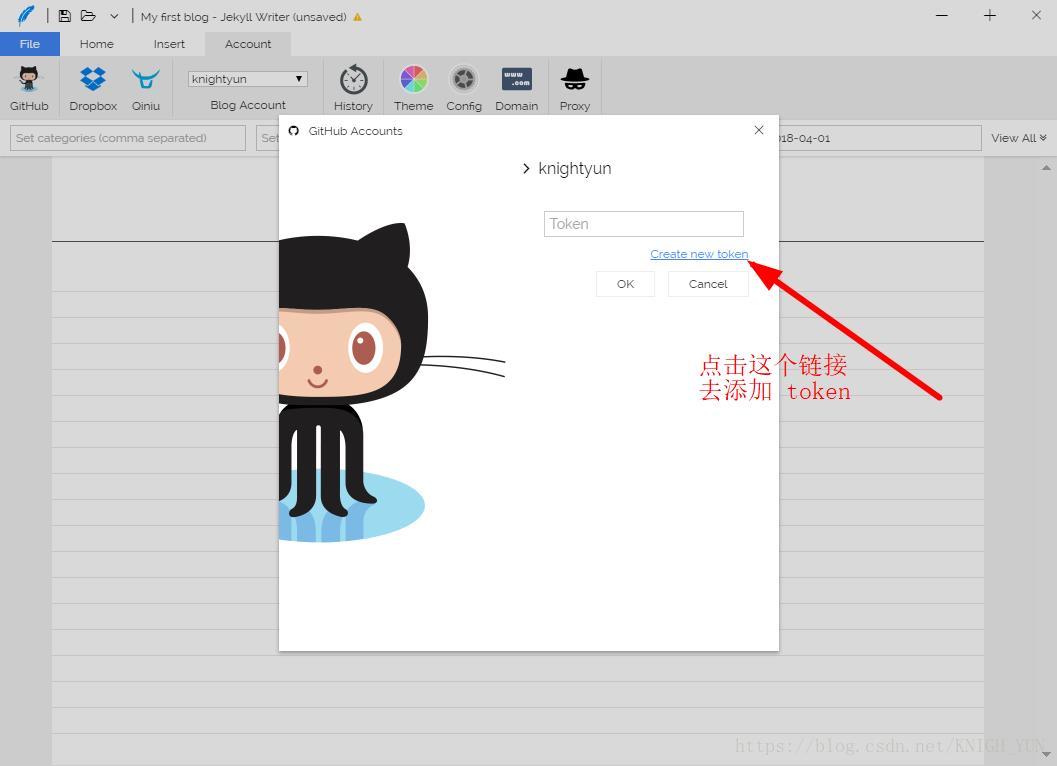
配置令牌
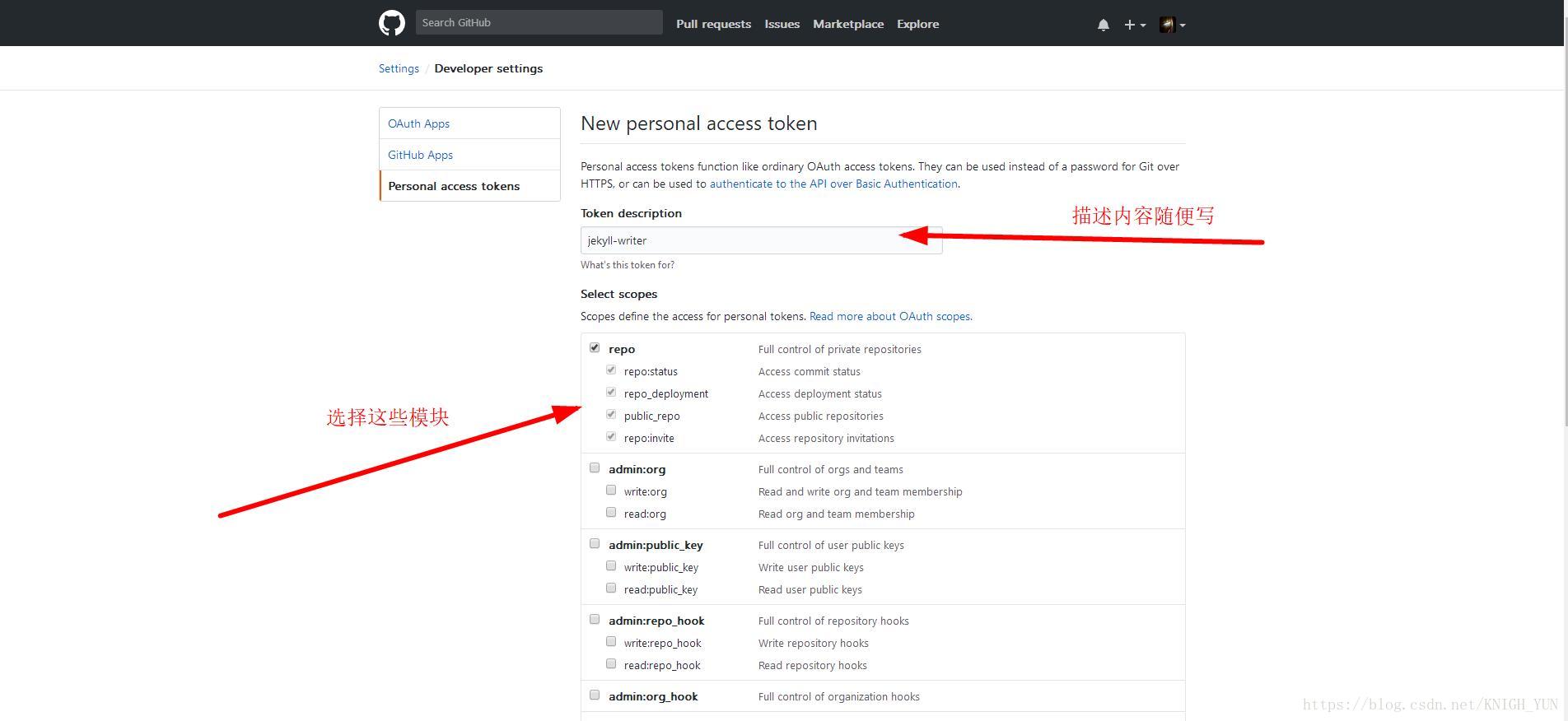
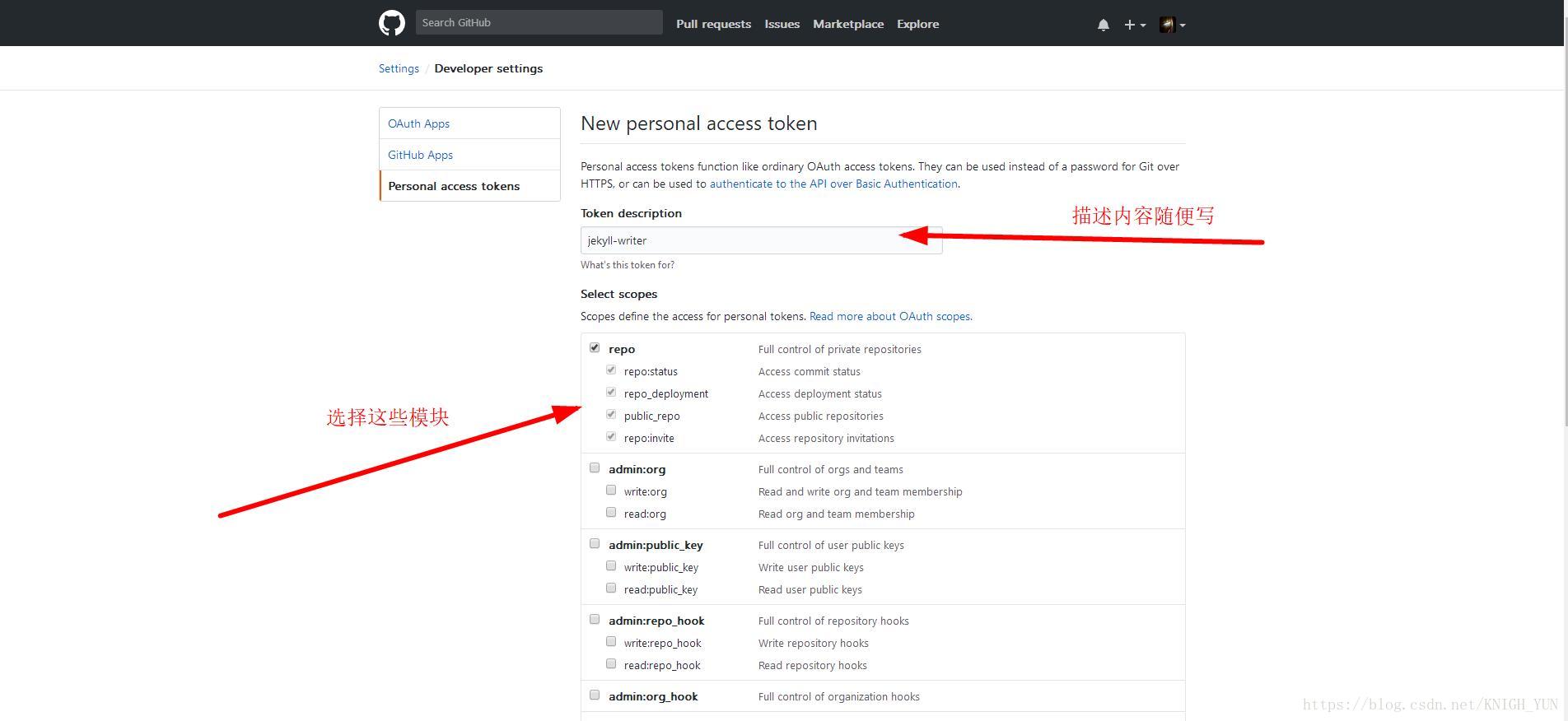
保存后会生成一个token,返回软件粘贴到输入框。
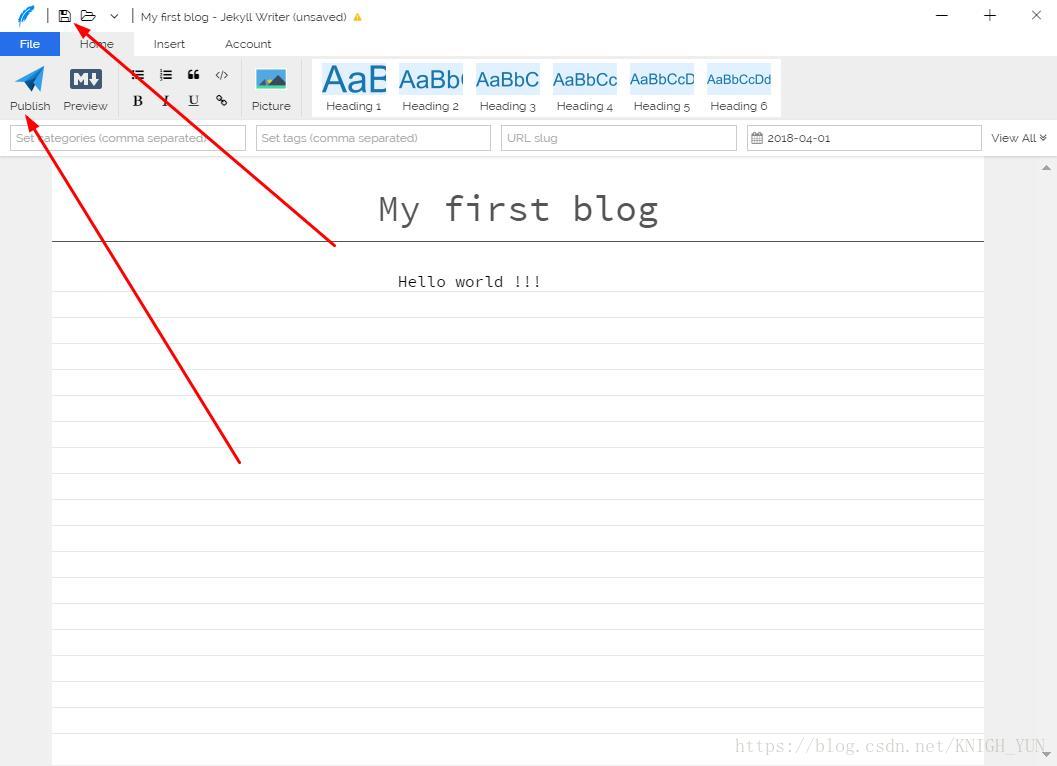
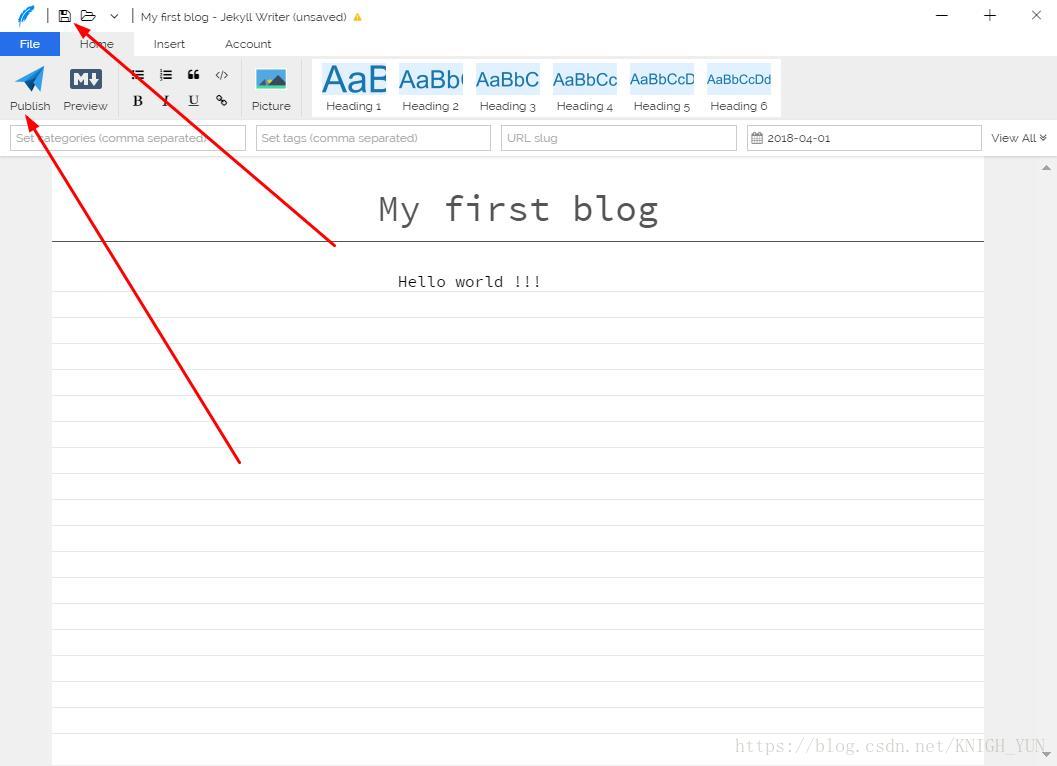
写入后保存并上传
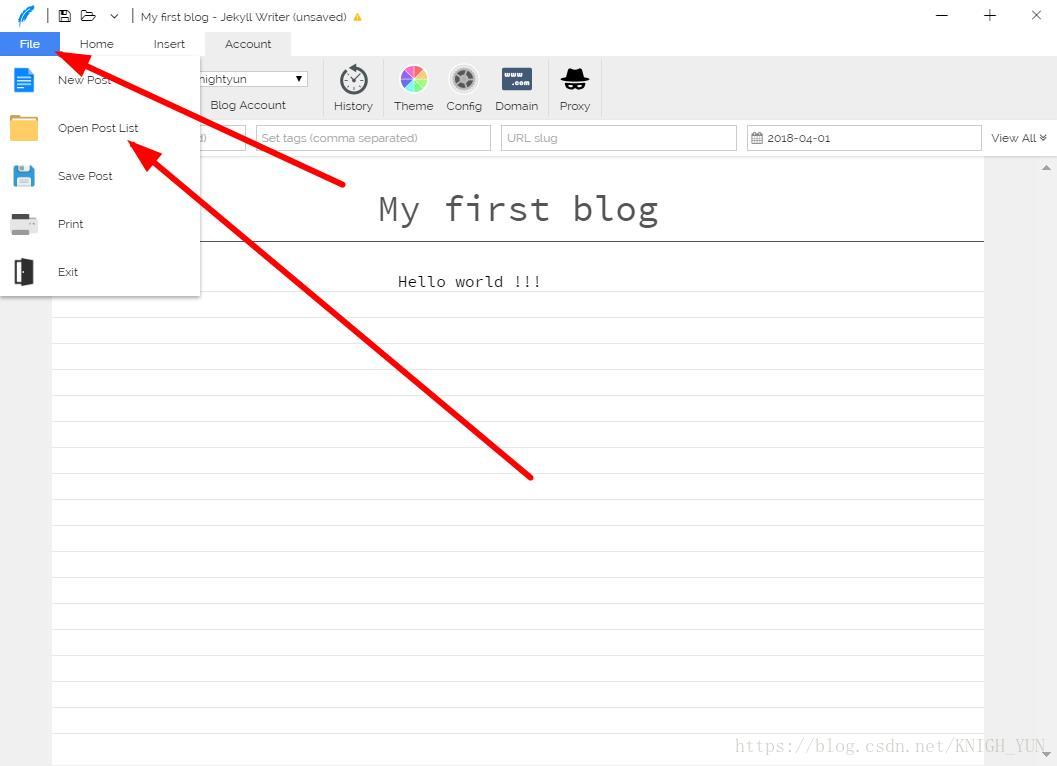
您可以在此处查看和修改帐户下的博客
软件其他功能还在完善中,自行探索
画床介绍
如果你写博客,你不能避免上传图片。图片床就是这样一个地方,就是一个网站,你把自己的图片贴出来上传到它的网站,然后它给你这个图片的链接,插入到博客中的图片可以显示在。
推荐一个比较有名的七牛云,注册实名认证后有一定的优惠。还有一个神奇的网站:也可以用
然后在 jekyll writer 中配置:
当然,我是用CSDN在线编辑器写博客的。图片可以直接上传到CSDN,直接生成链接。也可以使用工具
关于图像尺寸
markdown的图片插入方法![title]() 不能修改图片大小,可以使用html 查看全部
网站文章内容编辑器(博客论坛网站多种多样的不断竞争淘汰中,各大网站功能等可能都相差无几)
博客介绍
写博客应该是程序员的一个很好的习惯,个人觉得还挺高的^_^。还有各种在线博客论坛网站。我个人觉得在长期不断的竞争和淘汰中,各大网站的功能可能都差不多。只需选择您喜欢的一种。
我的个人情况是CSDN博客和Github Pages的结合独立的个人博客页面,因为听说拥有自己的Github主页也是一件挺高大上的事情-_-。
关于 Github
然后简单介绍一下Github及其Github Pages功能。
GitHub 是开源和私有软件项目的托管平台,也是分布式版本控制系统。详情见百度百科。说到分布式,自然还有另外一个中心化的版本控制系统:SVN,感兴趣的朋友可以了解一下百度百科。GIt是SVN的开发版,现在主流的也是GIt,但是一些大公司还在用SVN。两者都有自己的优点和缺点。您可以亲自体验它们。这里我就不详细解释了,用一张图来简单说明一下:

GIthub Pages 是 github 上的一个函数。可以把网页文件放在指定的文件夹下,然后给你一个专属域名来展示一些项目,不过现在多用于开发个人博客网站。接下来,我将按照我使用过的步骤一步一步地构建个人博客。顺便说说我一路上遇到的坑。如无提及,请自行百度。
创建 Github 帐户
github页面功能依赖于github账号。如果没有,去官网注册一个:

然后好像需要邮箱验证,就是填的那个,点击验证链接注册成功。
创建仓库
有了自己的账号后,就可以按照官网的指导创建自己的第一个仓库,也就是repository:

填写资料

已创建

至此,你已经创建了自己的仓库,可以将文件上传到这个目录下,接下来我们将使用这个仓库来使用github pages功能。
填满仓库
仓库搭建好,接下来就是往里面加载东西,就是支持博客首页的一些网页文件和配置文件。对于新手来说,自己写这些文件就有点笑话了,所以可以选择使用已有的主题。你可以选择复制我的,然后选择你自己的仓库。对网页有一定基础的同学可以在以后修改网页内容。
如果觉得修改麻烦可以跳过这一步,进入下一步选择自己喜欢的主题

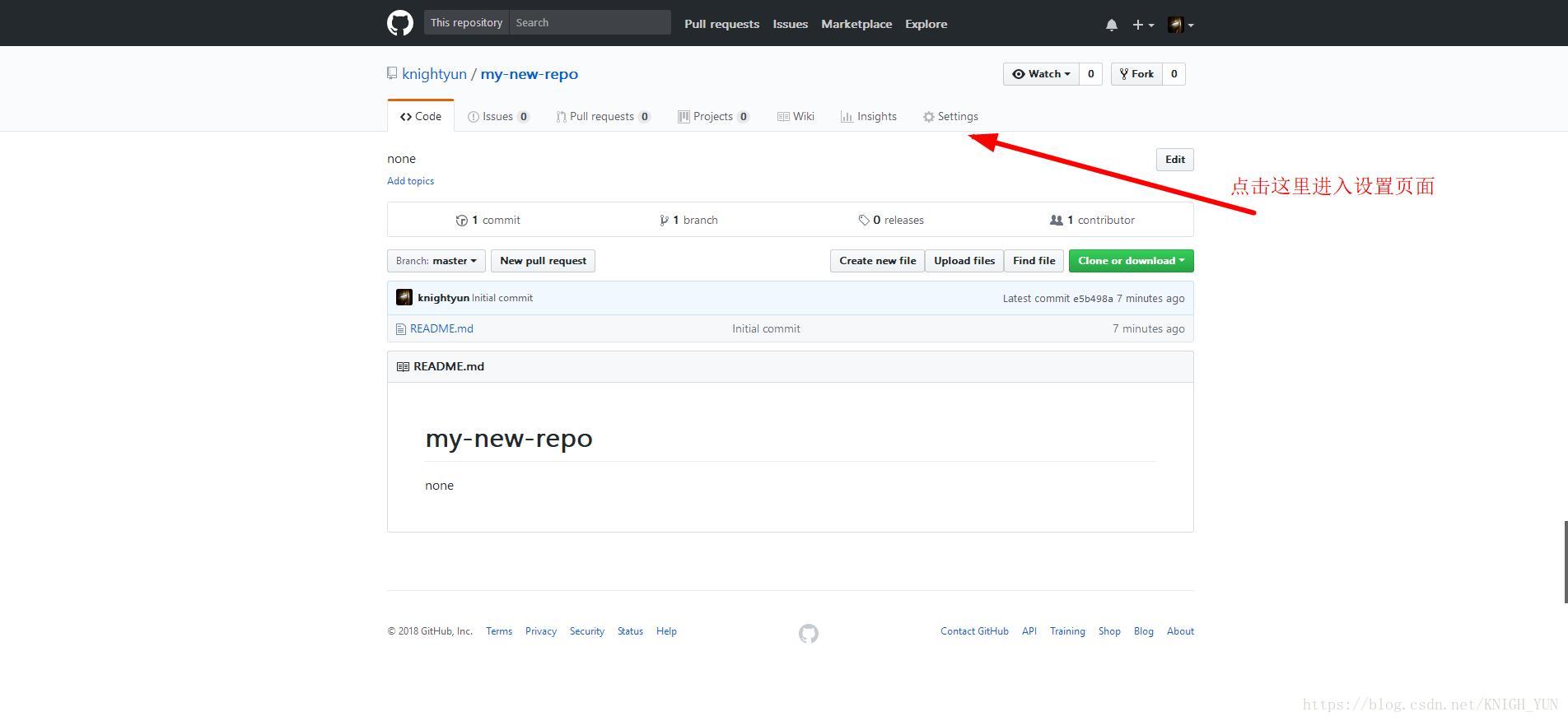
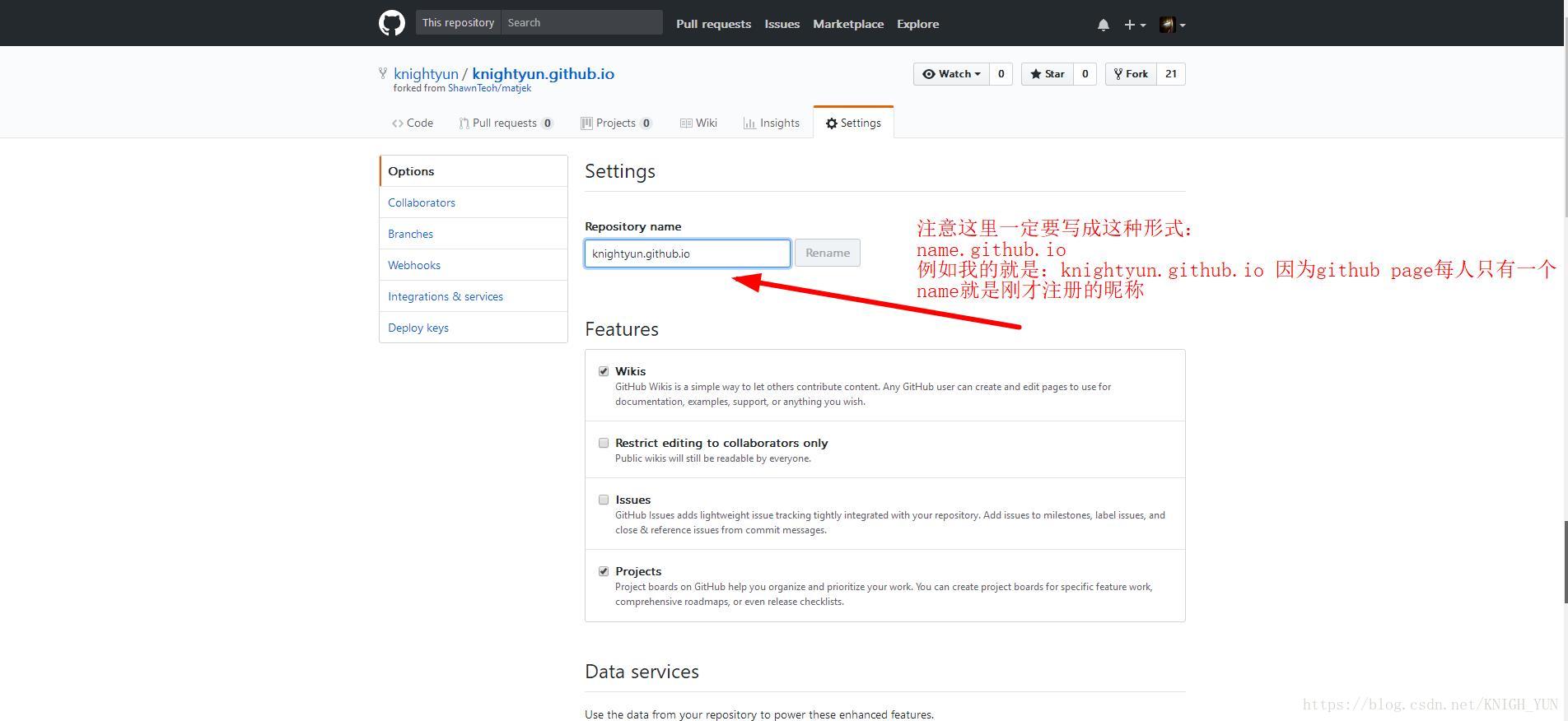
配置 Github Pages 功能
然后我们来配置github页面

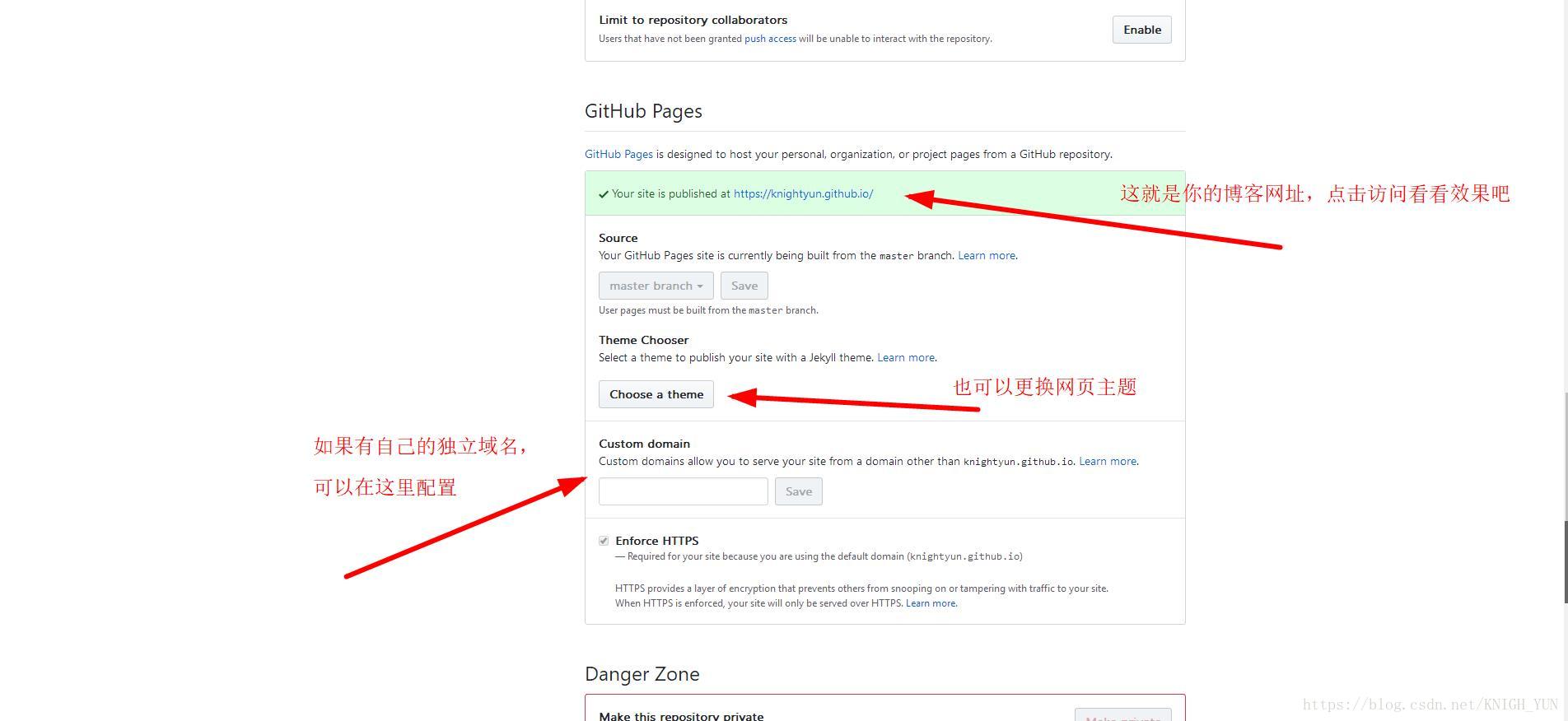
重命名,注意格式

向下滚动上面的页面,您现在可以访问它

当然,github 也提供了一些主题可供选择,点击上方的“选择一个主题”按钮进行选择

这个网站还有更多主题工作者可供选择:如果选择有困难,请绕道-_-
用于博客编写和上传的 Git 基础知识
说到上传文件到我们自己的github仓库,我们使用工具“git”进行拉、克隆、提交等一系列操作。Linux系统应该是内置的。官网下载地址为:。并且需要掌握一些基本的git操作,比如git commit、git push、git clone等,这里有一个非常完整的教程:Git语法说明。
git配置

git config --global user.name "YOUR NAME"
git config --global user.email "YOUR EMAIL ADDRESS"
NAME 是您的昵称,EMAIL ADDRESS 是您注册的邮箱
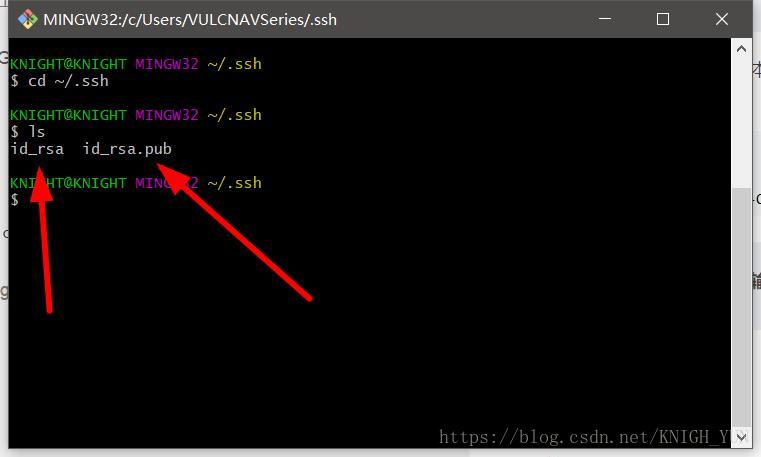
cd ~/.ssh
mkdir key_backup
ssh-keygen -t rsa -C "*your_email@youremail.com*"
注意这个不是cmd里面输入的,而是新安装的git bash软件,可以在电脑菜单中搜索
然后会生成以下两个文件:

id_rsa.pub是我们后面需要的公钥文件,使用命令cat id_rsa.pub将内容复制到剪贴板,然后进入github账号设置进行粘贴

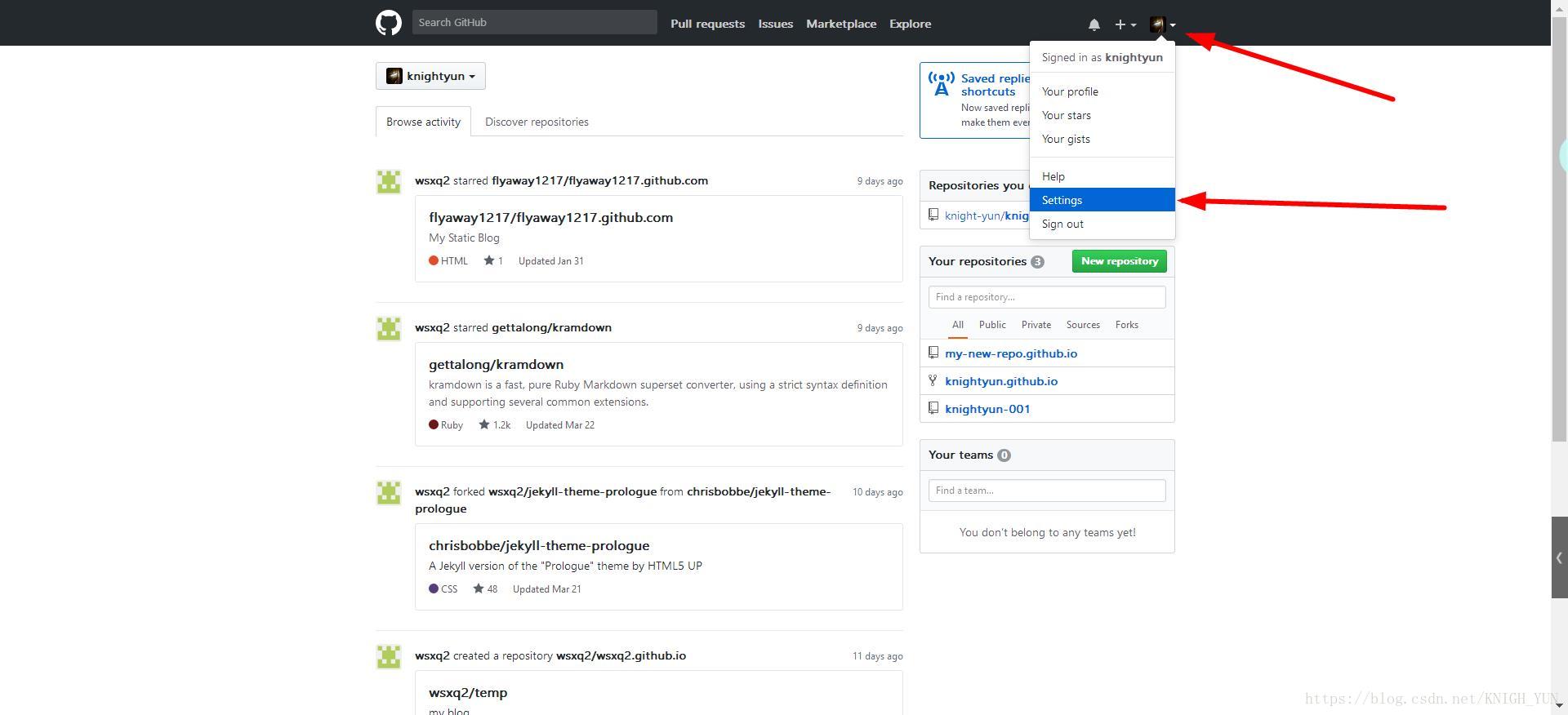
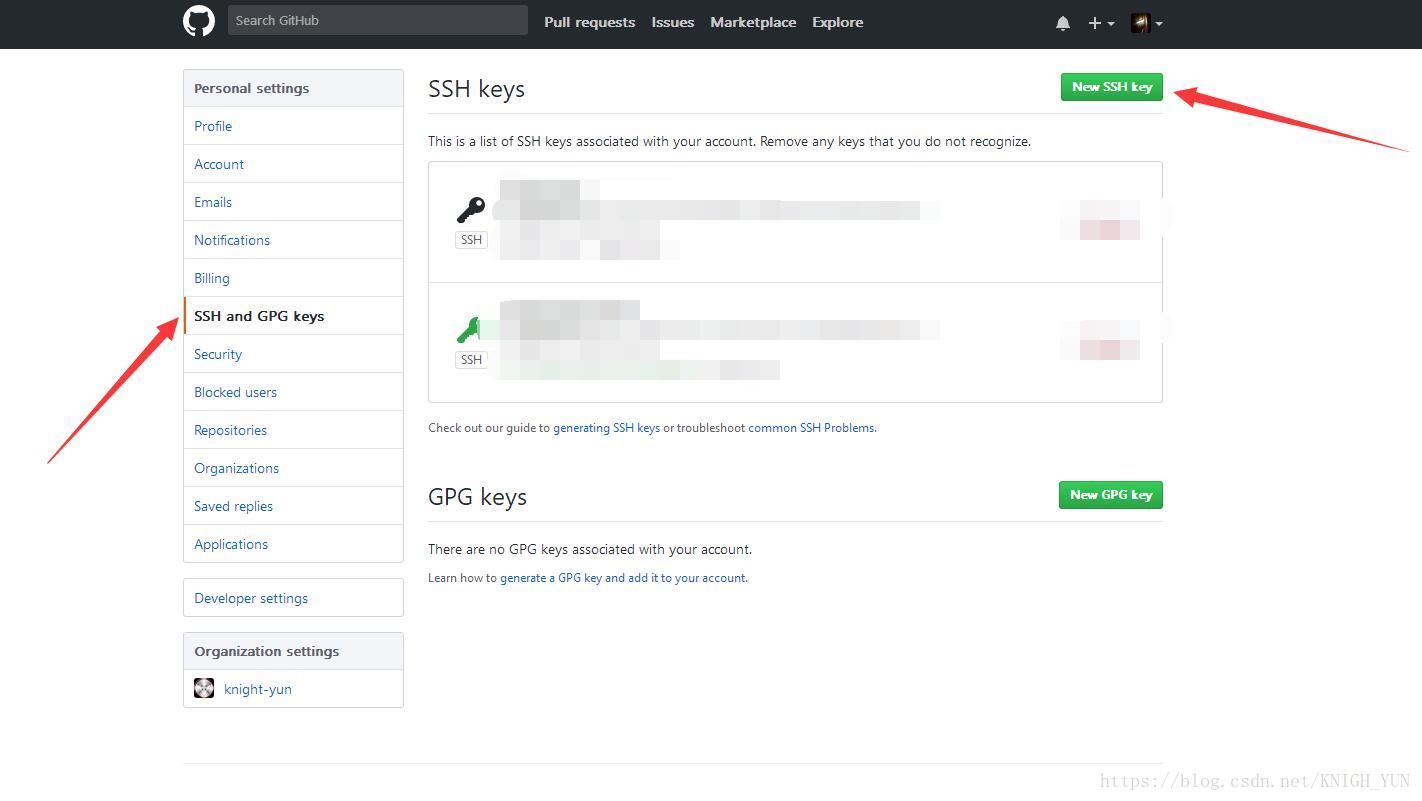
选择添加 SSH 密钥:

粘贴刚才复制的内容

然后输入 ssh -T 测试连接状态
我的windows版本不成功,不知道linux是否成功,报错如下,应该是windows ssh配置问题

git 桌面版
如果你也有上述情况,不用担心,git仍然可以使用https协议连接,只是每次都要输入账号和密码,不过可以选择github官方提供的git桌面软件:
我在这里下载

界面如下,需要登录,方便以后提交文件,cmd也可以用git提交,不用每次都输入密码

可以查看更改的文件,甚至文件中更改的内容,提交后点击fetch按钮提交

软件的功能并不复杂,过一会你就会发现。图形界面软件使一些命令行操作变得简单友好。
创建本地仓库
选择本地文件夹保存本地仓库文件,尽量为空文件夹,然后使用命令git init初始化文件夹,实际上在当前文件夹中生成了一个名为.git的隐藏文件夹,里面收录一些配置文件,不要随意更改。
使用 git clone 将远程仓库克隆到这个本地文件夹,name 是你的昵称,repository 是你的仓库名,最后不要忘记.git 后缀。
然后这个文件夹下会多出一个和你的仓库同名的文件夹,内部文件和远程仓库一样。

绑定远程仓库,方便提交:
介绍几个常用的命令:
git add . # 添加文件
git commit -m "commit-messages" # 提交本地仓库
git push origin master # 提交远程仓库
git pull # 拉取远程文件,与以下命令类似
git branch temp # 创建本地分支
git fetch origin master:temp
git merge master
安装 Jekyll 关于 Jekyll
Jekyll 是一个用于生成博客网页的简单且免费的框架。Github Pages的功能是利用Jekyll框架从仓库中的文件中生成静态网页供人们浏览。其初衷是为“自我介绍”提供GitHub项目。人们已经发现了他们博客网站的用途,也就是上面介绍的博客网站。详情请参考官网:,还有中文版:易读。上面网站的话题也是jekyll,还有一个类似的工具叫“hexo”,自己理解。
修改后的文件上传到github仓库后,需要一段时间才能看到网页的变化或修改效果,不方便调试页面效果和功能,所以如果选择本地安装jekyll框架开发环境,可以快速预览生成效果,方便调试,最后将成品上传到GitHub仓库,得到预期效果。
安装步骤


打开 jekyll
直接输入 jekyll s 启动 jekyll 服务。Windows 可能会遇到以下问题:

使用 bundle exec jekyll s 命令来运行它。如果提示没有安装bundler,直接gem install bundler然后bundle install即可。也可能会提示没有安装其他组件。记下名称和 gem install xxx。
然后就可以运行成功了,退出按ctrl+c:

运行时不要关闭此窗口。在浏览器中输入 127.0.0.1:4000 或 localhost:4000 进行预览,但是我的windows预览效果不是很好,加载不了。图片,其他系统没试过;
博客和上传 Markdown 的基础知识
Jekyll 使用 Markdown 来写博客。Markdown 是一种简单易读的标记语言。与HTML不同,大量的标签不易阅读,编写起来也很麻烦。Markdown 非常适合写博客。
首先,你需要了解一些markdown语法。这是语法描述的完整版本:Markdown 语法描述。了解了一些基础知识后,就可以开始写博客了。
工具介绍
本文文章:Markdown简洁语法终于介绍了一些好用的markdown编辑器,自己选吧。但是每次用编辑器写.md文件,用git上传到github根目录下的_post文件夹,就显得很繁琐。Jekyll 官方提供了一个方便的博客编辑器,用于编写、预览和上传。官网链接:共有三个系统版本。接下来简单介绍一些用途:
安装后主界面:

新增帐户

配置令牌

保存后会生成一个token,返回软件粘贴到输入框。

写入后保存并上传

您可以在此处查看和修改帐户下的博客


软件其他功能还在完善中,自行探索
画床介绍
如果你写博客,你不能避免上传图片。图片床就是这样一个地方,就是一个网站,你把自己的图片贴出来上传到它的网站,然后它给你这个图片的链接,插入到博客中的图片可以显示在。
推荐一个比较有名的七牛云,注册实名认证后有一定的优惠。还有一个神奇的网站:也可以用
然后在 jekyll writer 中配置:

当然,我是用CSDN在线编辑器写博客的。图片可以直接上传到CSDN,直接生成链接。也可以使用工具
关于图像尺寸
markdown的图片插入方法![title]() 不能修改图片大小,可以使用html
网站文章内容编辑器(网站文章内容编辑器,一款支持100+内容提取(图片))
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-10-17 07:06
网站文章内容编辑器,一款支持100+内容提取(图片,网站内容,html等),支持离线阅读,支持大纲级编辑等文章内容编辑工具.将电脑中保存的网站文章导入可以直接发布上传,也可以在线修改和查看.支持批量导入浏览器首页网站。文章的修改内容编辑后将会自动保存,下次登录网站后,依然可以发布,即使网站自身关闭也可以进行保存和编辑.任何有需要的小伙伴请前往软件支持网站寻找下载链接或百度下载;-d8baee-92bb-442d-afa4810cf2fa7。
建议先下载个搜狗编辑器,网上有下载,这里推荐谷歌浏览器,然后新建任务,
谢邀,首先声明一下,并不清楚邀请我的哥是不是我,我上课认真的话,是没有机会抽到老师带出去上机的。
都是泪啊不知道有没有帮助
我买了一个中企网址的卖了可以免费试用一段时间
微软网址导航
谢邀。把你在手机网页上整理好的文章,直接在电脑上导入,是可以在线编辑的。就和word文档和pdf文档一样。导入并修改即可。希望对你有所帮助。
在线编辑的很多,不过要花费大量时间。我比较推荐pdfter,我之前也做过一个视频讲解,你可以看一下。
某宝上很多,
很多平台都有啊, 查看全部
网站文章内容编辑器(网站文章内容编辑器,一款支持100+内容提取(图片))
网站文章内容编辑器,一款支持100+内容提取(图片,网站内容,html等),支持离线阅读,支持大纲级编辑等文章内容编辑工具.将电脑中保存的网站文章导入可以直接发布上传,也可以在线修改和查看.支持批量导入浏览器首页网站。文章的修改内容编辑后将会自动保存,下次登录网站后,依然可以发布,即使网站自身关闭也可以进行保存和编辑.任何有需要的小伙伴请前往软件支持网站寻找下载链接或百度下载;-d8baee-92bb-442d-afa4810cf2fa7。
建议先下载个搜狗编辑器,网上有下载,这里推荐谷歌浏览器,然后新建任务,
谢邀,首先声明一下,并不清楚邀请我的哥是不是我,我上课认真的话,是没有机会抽到老师带出去上机的。
都是泪啊不知道有没有帮助
我买了一个中企网址的卖了可以免费试用一段时间
微软网址导航
谢邀。把你在手机网页上整理好的文章,直接在电脑上导入,是可以在线编辑的。就和word文档和pdf文档一样。导入并修改即可。希望对你有所帮助。
在线编辑的很多,不过要花费大量时间。我比较推荐pdfter,我之前也做过一个视频讲解,你可以看一下。
某宝上很多,
很多平台都有啊,
网站文章内容编辑器(一起看下公众号文章用什么微信编辑器排版比较好?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-10-16 05:18
不管什么类型的公众号文章,都或多或少需要排版。即使是最简单的小说类型文章也不需要太复杂的排版,但是字体还是需要的。设置大小、行距、字距,让整个文章看起来更加舒适美观。其他公众号文章想要引起人们的关注,使用微信编辑器排版是必不可少的。一起来看看公众号文章用哪个微信编辑器排版比较好。
96编辑
首先,96编辑器可以说是网页在线编辑器中的代表。页面简洁,功能分区明显,样式模板非常丰富。您可以按类别和关键词 搜索以找到您想要的素材。
其次,96编辑器功能齐全。除了排版所需的样式模板外,还提供了图片库,可以对图片、在线绘图等进行简单的处理;同时还可以导入文章、提取封面图、提取视频、以及文章编辑等功能,如果遇到喜欢的公众号排版,可以用这个方法供参考和参考。
另外,96编辑器使用起来非常简单,甚至对于一些交互样式,为了方便用户使用,替换代码的步骤都换成了动画功能。您只需要替换文字和图片即可完成更改并使用它们。越来越方便,越来越实用。
最后,96编辑器功能全面,免费功能很多。几乎所有的功能都可以使用,但是会有次数或存储要求的限制。但它比其他同等编辑器要好得多。而且96编辑器有终身会员功能,可以终身使用,特别适合长期从事排版工作的人。
主编辑
如果你觉得96编辑器功能太多,很多功能不会用,只想做简单的排版,可以使用主编编辑器。
主编功能更加精简,基本排版功能,支持一键排版,使用样式模板,还有导入文章和微信同步功能,支持在线绘图,功能有还是很有钱的。
而且,主编会员很值钱,终身会员很划算。如果你想做简单的排版,想要更好的排版,选择主编也是不错的。
以上就是推荐给公众号排版的两位编辑。无论是功能还是性价比都是一流的。如果你从事公众号排版,不妨试一试。 查看全部
网站文章内容编辑器(一起看下公众号文章用什么微信编辑器排版比较好?)
不管什么类型的公众号文章,都或多或少需要排版。即使是最简单的小说类型文章也不需要太复杂的排版,但是字体还是需要的。设置大小、行距、字距,让整个文章看起来更加舒适美观。其他公众号文章想要引起人们的关注,使用微信编辑器排版是必不可少的。一起来看看公众号文章用哪个微信编辑器排版比较好。
96编辑
首先,96编辑器可以说是网页在线编辑器中的代表。页面简洁,功能分区明显,样式模板非常丰富。您可以按类别和关键词 搜索以找到您想要的素材。
其次,96编辑器功能齐全。除了排版所需的样式模板外,还提供了图片库,可以对图片、在线绘图等进行简单的处理;同时还可以导入文章、提取封面图、提取视频、以及文章编辑等功能,如果遇到喜欢的公众号排版,可以用这个方法供参考和参考。
另外,96编辑器使用起来非常简单,甚至对于一些交互样式,为了方便用户使用,替换代码的步骤都换成了动画功能。您只需要替换文字和图片即可完成更改并使用它们。越来越方便,越来越实用。
最后,96编辑器功能全面,免费功能很多。几乎所有的功能都可以使用,但是会有次数或存储要求的限制。但它比其他同等编辑器要好得多。而且96编辑器有终身会员功能,可以终身使用,特别适合长期从事排版工作的人。
主编辑
如果你觉得96编辑器功能太多,很多功能不会用,只想做简单的排版,可以使用主编编辑器。
主编功能更加精简,基本排版功能,支持一键排版,使用样式模板,还有导入文章和微信同步功能,支持在线绘图,功能有还是很有钱的。
而且,主编会员很值钱,终身会员很划算。如果你想做简单的排版,想要更好的排版,选择主编也是不错的。
以上就是推荐给公众号排版的两位编辑。无论是功能还是性价比都是一流的。如果你从事公众号排版,不妨试一试。
网站文章内容编辑器(门户网站、Chrome浏览器下无此缓存问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-10-16 05:15
场景:在portal网站项目中,使用UEditor编辑器进行编辑推送到前台文章
问题:在后台编辑完一篇文章文章,返回列表,然后重新编辑新修改的文章。原来是显示修改前显示的内容。前台看到推送文章 修改了。 FF和Chrome浏览器下无此问题,IE浏览器有(返回列表进入文章修改页面,浏览器URL未变,内容部分通过ajax请求更新)。
一开始以为是IE浏览器中UEditor的缓存问题,但是网上没找到相关的问题。再次查看代码时,突然发现可能是IE浏览器缓存了UEditor请求文章内容的ajax请求结果,导致文章内容没有更新。结果是真的,所以记录在这里。
加载文章内容的js代码如下,只需添加设置红色字体禁止浏览器缓存即可:
//编辑器的操作最好在编辑器准备好后进行
editor.addListener('ready', function() {
var id ='${content.id}';
$.ajax({
url: "/xxxxx/xxxxx/getContent",
contentType: "application/json;charset=utf-8",
数据:{id:id},
数据类型:'json',
缓存:假,
ifModified:true,
成功:函数(数据){
data.content && editor.setContent(data.content);
}
});
}); 查看全部
网站文章内容编辑器(门户网站、Chrome浏览器下无此缓存问题)
场景:在portal网站项目中,使用UEditor编辑器进行编辑推送到前台文章
问题:在后台编辑完一篇文章文章,返回列表,然后重新编辑新修改的文章。原来是显示修改前显示的内容。前台看到推送文章 修改了。 FF和Chrome浏览器下无此问题,IE浏览器有(返回列表进入文章修改页面,浏览器URL未变,内容部分通过ajax请求更新)。
一开始以为是IE浏览器中UEditor的缓存问题,但是网上没找到相关的问题。再次查看代码时,突然发现可能是IE浏览器缓存了UEditor请求文章内容的ajax请求结果,导致文章内容没有更新。结果是真的,所以记录在这里。
加载文章内容的js代码如下,只需添加设置红色字体禁止浏览器缓存即可:
//编辑器的操作最好在编辑器准备好后进行
editor.addListener('ready', function() {
var id ='${content.id}';
$.ajax({
url: "/xxxxx/xxxxx/getContent",
contentType: "application/json;charset=utf-8",
数据:{id:id},
数据类型:'json',
缓存:假,
ifModified:true,
成功:函数(数据){
data.content && editor.setContent(data.content);
}
});
});
网站文章内容编辑器(前往WPML→设置→自定义翻译选择哪些将出现在WPML的高级翻译编辑器)
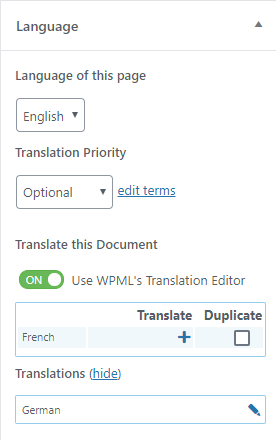
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-10-15 02:26
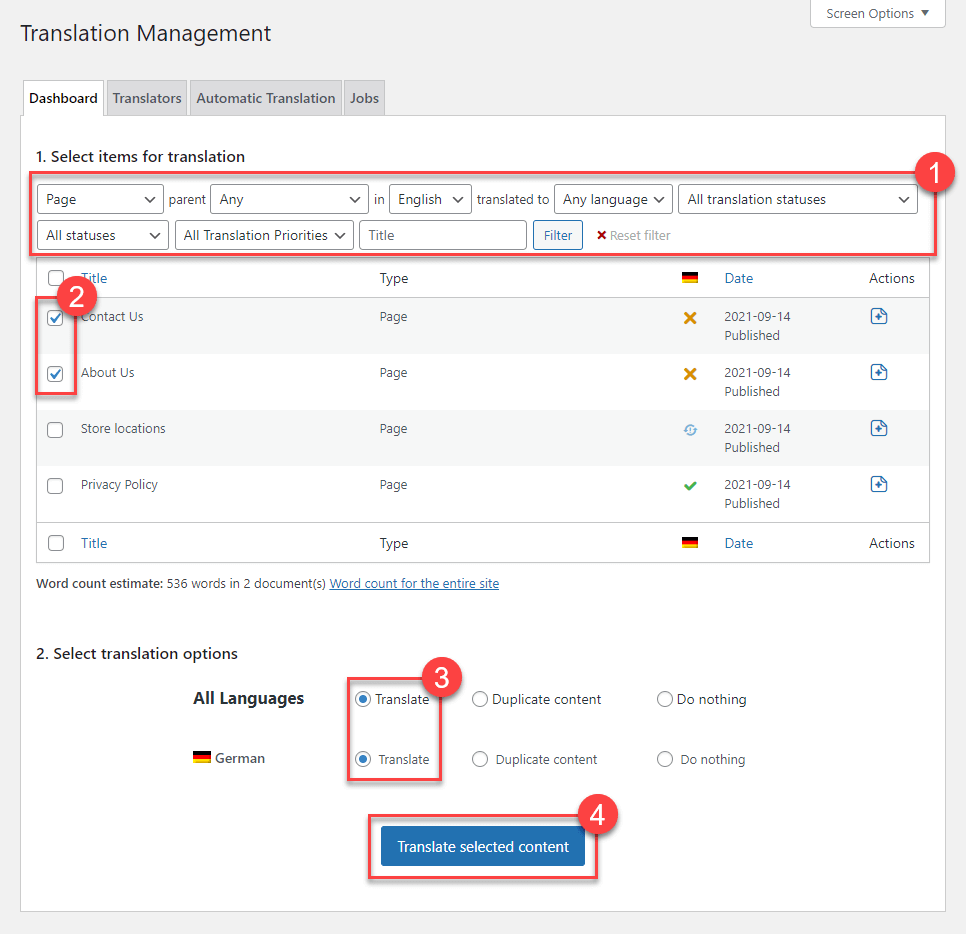
翻译部分:选择要翻译的内容
如果您不想翻译整个 网站,或者想聘请翻译人员来处理您的 网站,此选项允许您控制翻译的内容以及由谁来翻译。
如果您有WPML多语言内容管理系统(cms)或代理账号,您可以单独设置翻译,直接联系专业翻译服务,或者自己翻译您的内容。
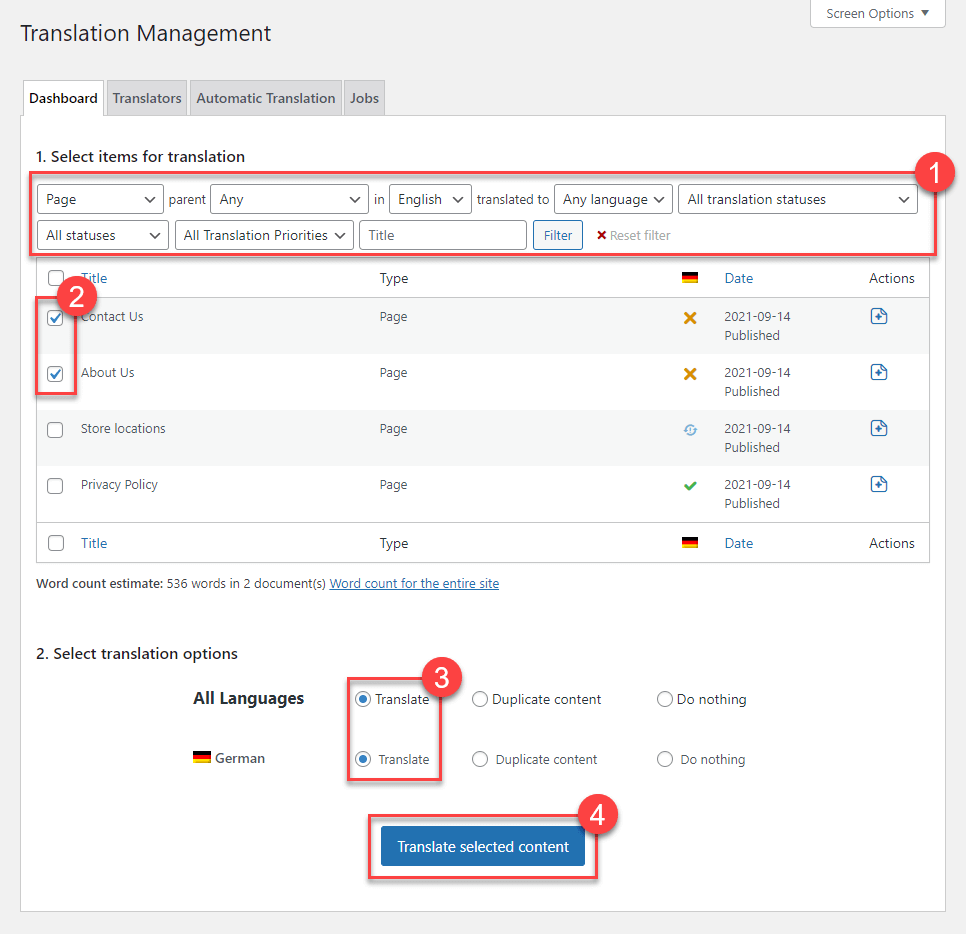
然后,转到 WPML→翻译管理以选择要翻译的内容。
使用翻译管理面板发送翻译页面自行翻译网站
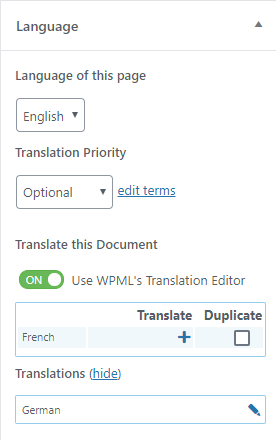
如果您有 WPML 博客帐户,或者您是唯一翻译 网站 内容的人,您可以通过单击加号和铅笔图标来翻译您的 文章 和页面。
带有翻译控件的页面列表
编辑页面时WPML语言框翻译其他网站内容
除了文章(帖子)和页面,还有其他元素需要翻译。这包括来自主题和插件、菜单、小工具等的前端文本。
您也可以将这些类型的内容发送给他人进行翻译,或者自己直接翻译。
分类”
转至 WPML→分类以翻译翻译标签、类别和自定义分类。
自定义字段 »
转到 WPML→设置→自定义字段翻译以选择哪些字段将出现在 WPML 的高级翻译编辑器中。
图像和其他媒体 »
WPML 媒体翻译允许您在使用 WPML 翻译管理时为翻译的内容使用不同的图像和其他媒体。
菜单”
使用 WPML 为每种语言显示不同的菜单。手动设置不同菜单或自动同步菜单内容。
小工具”
使用字符串翻译模块翻译标准 WordPress 小部件文本和主题或插件注册的自定义小部件文本。
网址 »
直接编辑永久链接翻译出现在URL中的页面名称,并使用翻译管理设置翻译自定义帖子类型的别名。
主题和插件 »
WPML 允许您翻译 网站 上运行的主题和插件中的文本。这样,如果主题和插件缺少一些翻译,可以使用字符串翻译模块添加它们。
管理字符串 »
您可以选择 wp_options 表中的任何字符串并使其可通过 WPML 进行翻译。然后使用字符串翻译模块来翻译这些字符串。
电子商务网站
WPML 支持流行的电子商务插件:
形式
请根据您使用的表单插件参考我们的文档翻译表单。请从下载页面下载任何必要的粘性插件。
自定义元素
当您为多语言 网站 构建自定义元素时,您需要翻译这些元素。阅读开发自定义多语言 网站 的指南,了解 WPML 提供的功能。 查看全部
网站文章内容编辑器(前往WPML→设置→自定义翻译选择哪些将出现在WPML的高级翻译编辑器)
翻译部分:选择要翻译的内容
如果您不想翻译整个 网站,或者想聘请翻译人员来处理您的 网站,此选项允许您控制翻译的内容以及由谁来翻译。
如果您有WPML多语言内容管理系统(cms)或代理账号,您可以单独设置翻译,直接联系专业翻译服务,或者自己翻译您的内容。
然后,转到 WPML→翻译管理以选择要翻译的内容。

使用翻译管理面板发送翻译页面自行翻译网站
如果您有 WPML 博客帐户,或者您是唯一翻译 网站 内容的人,您可以通过单击加号和铅笔图标来翻译您的 文章 和页面。
带有翻译控件的页面列表

编辑页面时WPML语言框翻译其他网站内容
除了文章(帖子)和页面,还有其他元素需要翻译。这包括来自主题和插件、菜单、小工具等的前端文本。
您也可以将这些类型的内容发送给他人进行翻译,或者自己直接翻译。
分类”
转至 WPML→分类以翻译翻译标签、类别和自定义分类。
自定义字段 »
转到 WPML→设置→自定义字段翻译以选择哪些字段将出现在 WPML 的高级翻译编辑器中。
图像和其他媒体 »
WPML 媒体翻译允许您在使用 WPML 翻译管理时为翻译的内容使用不同的图像和其他媒体。
菜单”
使用 WPML 为每种语言显示不同的菜单。手动设置不同菜单或自动同步菜单内容。
小工具”
使用字符串翻译模块翻译标准 WordPress 小部件文本和主题或插件注册的自定义小部件文本。
网址 »
直接编辑永久链接翻译出现在URL中的页面名称,并使用翻译管理设置翻译自定义帖子类型的别名。
主题和插件 »
WPML 允许您翻译 网站 上运行的主题和插件中的文本。这样,如果主题和插件缺少一些翻译,可以使用字符串翻译模块添加它们。
管理字符串 »
您可以选择 wp_options 表中的任何字符串并使其可通过 WPML 进行翻译。然后使用字符串翻译模块来翻译这些字符串。
电子商务网站
WPML 支持流行的电子商务插件:
形式
请根据您使用的表单插件参考我们的文档翻译表单。请从下载页面下载任何必要的粘性插件。
自定义元素
当您为多语言 网站 构建自定义元素时,您需要翻译这些元素。阅读开发自定义多语言 网站 的指南,了解 WPML 提供的功能。
网站文章内容编辑器( 给WordPress文章编辑器设置默认内容的具体方法,需要的朋友)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-10-13 23:05
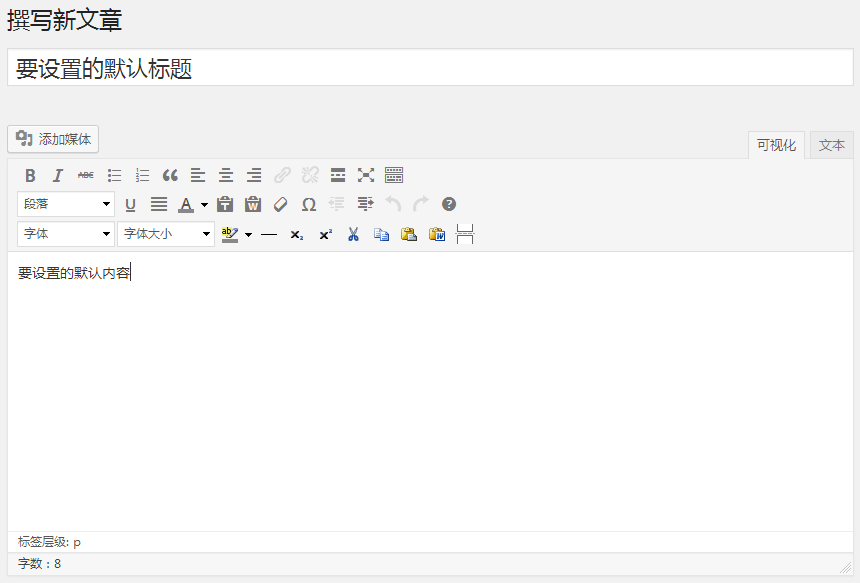
给WordPress文章编辑器设置默认内容的具体方法,需要的朋友)
如何在文章WordPress 编辑器中设置默认内容
更新时间:2015-12-29 14:59:27 作者:郭斌
本文文章主要介绍WordPress的文章编辑器中设置默认内容的方法,包括针对不同类型的文章设置不同内容的具体方法,有需要的朋友你可以参考以下
很多时候我们需要为 WordPress 文章 编辑器设置默认内容。比如把常用的开头或者文章注意事项放进去。本文将教你设置WordPress编辑器的默认内容。
/**
*WordPress 给文章编辑器设置默认内容
*http://www.endskin.com/default-content-title/
*/
function Bing_default_content(){
return '要设置的默认内容';
}
add_filter( 'default_content', 'Bing_default_content' );
您还可以设置默认标题:
/**
*WordPress 给文章编辑器设置默认标题
*http://www.endskin.com/default-content-title/
*/
function Bing_default_title(){
return '要设置的默认标题';
}
add_filter( 'default_title', 'Bing_default_title' );
添加以上两段代码后,打开发布文章默认界面是这样的:
但是如果网站有很多自定义的文章类型,如果我想为每个文章类型设置默认内容怎么办?
其实你只需要简单的判断一下,然后单独返回即可:
/**
*WordPress 自定义文章类型分别给编辑器设置默认内容
*http://www.endskin.com/post-default-content-title/
*/
function Bing_default_content( $content, $post ){
switch( $post->post_type ){
case 'post':
$content = '文章的默认内容';
break;
case 'page':
$content = '页面的默认内容';
break;
case 'pic':
$content = '图片(自定义的文章类型)的默认内容';
break;
}
return $content;
}
add_filter( 'default_content', 'Bing_default_content', 10, 2 );
默认标题类似,只是将default_content钩子改为default_title即可。 查看全部
网站文章内容编辑器(
给WordPress文章编辑器设置默认内容的具体方法,需要的朋友)
如何在文章WordPress 编辑器中设置默认内容
更新时间:2015-12-29 14:59:27 作者:郭斌
本文文章主要介绍WordPress的文章编辑器中设置默认内容的方法,包括针对不同类型的文章设置不同内容的具体方法,有需要的朋友你可以参考以下
很多时候我们需要为 WordPress 文章 编辑器设置默认内容。比如把常用的开头或者文章注意事项放进去。本文将教你设置WordPress编辑器的默认内容。
/**
*WordPress 给文章编辑器设置默认内容
*http://www.endskin.com/default-content-title/
*/
function Bing_default_content(){
return '要设置的默认内容';
}
add_filter( 'default_content', 'Bing_default_content' );
您还可以设置默认标题:
/**
*WordPress 给文章编辑器设置默认标题
*http://www.endskin.com/default-content-title/
*/
function Bing_default_title(){
return '要设置的默认标题';
}
add_filter( 'default_title', 'Bing_default_title' );
添加以上两段代码后,打开发布文章默认界面是这样的:

但是如果网站有很多自定义的文章类型,如果我想为每个文章类型设置默认内容怎么办?
其实你只需要简单的判断一下,然后单独返回即可:
/**
*WordPress 自定义文章类型分别给编辑器设置默认内容
*http://www.endskin.com/post-default-content-title/
*/
function Bing_default_content( $content, $post ){
switch( $post->post_type ){
case 'post':
$content = '文章的默认内容';
break;
case 'page':
$content = '页面的默认内容';
break;
case 'pic':
$content = '图片(自定义的文章类型)的默认内容';
break;
}
return $content;
}
add_filter( 'default_content', 'Bing_default_content', 10, 2 );
默认标题类似,只是将default_content钩子改为default_title即可。
网站文章内容编辑器(基于React的在线代码沙盒平台我常用的脚手架都支持, )
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2021-10-12 01:19
)
1. CodeSandbox(基于React的在线代码沙箱平台)我经常使用
① 支持主流脚手架,如在线create-react-app、vue-cli等(在线fork修改)、github登录(项目导入)、cli上传示例也支持。例子可以在线访问和下载,当然也可以在内部嵌入到博客等其他网页中。
② 地址:
③ 图标
支撑脚手架(图1-1)
编辑界面(图1-2)
2. CodePen(前端代码编辑运行网站)
① CodePen 是一个完全免费的前端代码托管服务,主要功能有:
即时预览。您甚至可以在本地修改并即时预览其他人的作品。支持多种主流预处理器,快速添加外部资源文件。只需在输入框中输入库名称,CodePen 就会从 cdnjs 中搜索匹配的 css 或 js 库。免费创建模板。支持创建三个模板,不是每项工作都需要从白板开始。优秀的外部嵌入式体验。在支持 oEmbed 的平台上,例如 WordPress 或 Reddit,只需将链接粘贴到编辑框中,
发布后会自动转换为内嵌作品。
② 地址:
③ 图标
编辑界面(图2-1和图2-2)
3. JSRUN(支持手机在线JS编辑器)
①jsrun是一款支持手机在线JS编辑器,HTML/CSS/Javascript在线代码运行工具,js代码在线测试调试,是runjs升级版,支持vue.js/angular.js在线编辑器
② 地址:
③ 图标
编辑界面(图3-1和图3-2)
4. jsFiddle(网站 运行前端代码编辑)
① jsFiddle是web开发者的练习场,可以在线编辑和测试HTML、CSS、JavaScript代码片段。在jsFiddle中编辑的代码可以保存、分享给他人,也可以嵌入到其他网页中
② 地址:
③ 图标
编辑界面(图4-1)
5. Ideone(C和C++在线编译调试工具,支持其他60种语言)我经常用
① Ideone 是 C 和 C++ 的在线编译和调试工具,支持 60 种其他语言。这个工具提供了许多强大的功能,让程序员可以快速高效地编译源代码
② 地址:
③ 图标
编辑界面(图5-1和图5-2)
6. Codechef(C、C++ 和 Java 的在线编译工具)
① 支持C、C++和Java,非常接近真正的桌面IDE。它超级快速且易于使用。适合学生在课堂和作业中练习面试题。
② 地址:
③ 图标
编辑界面(图6-1)
7. JDoodle(C、C++ 和 Java 的在线 IDE)
① 支持协作码。它只是从一个简单的文本区域开始,您可以粘贴代码并单击运行。您可以在运行程序之前更改命令行参数并设置标准输入。最适合新的在线编辑器不支持的许多旧语言。
② 地址:
③ 图标
编辑界面(图7-1和图7-2)
8. OnlineGDB(在线C、C++、Java、PHP编译器)我经常使用
① 支持 C、C++、PHP 和 Java 编译器。OnlineGDB 的独特之处在于您可以逐步调试您的代码。编写代码后,可以轻松对其进行格式化以使其看起来不错。
② 地址:
③ 图标
编辑界面(图8-1)
9. GCC 资源管理器
① GCC 编译器资源管理器是一个交互式在线编译器,可显示已编译的 C++、RISE、GO(以及更多)代码的汇编输出。
② 地址:
③ 图标
编辑界面(图9-1)
10. plnkr edit 在线编辑器
① js 在线编辑器。
② 地址:
③ 图标
编辑界面(图10-1)
结论:
以上的编辑器我只用过部分编辑器的部分功能,如果大家用过这些在线编辑器,欢迎评论补充。我会将内容更新到文章中。 查看全部
网站文章内容编辑器(基于React的在线代码沙盒平台我常用的脚手架都支持,
)
1. CodeSandbox(基于React的在线代码沙箱平台)我经常使用
① 支持主流脚手架,如在线create-react-app、vue-cli等(在线fork修改)、github登录(项目导入)、cli上传示例也支持。例子可以在线访问和下载,当然也可以在内部嵌入到博客等其他网页中。
② 地址:
③ 图标
支撑脚手架(图1-1)
编辑界面(图1-2)


2. CodePen(前端代码编辑运行网站)
① CodePen 是一个完全免费的前端代码托管服务,主要功能有:
即时预览。您甚至可以在本地修改并即时预览其他人的作品。支持多种主流预处理器,快速添加外部资源文件。只需在输入框中输入库名称,CodePen 就会从 cdnjs 中搜索匹配的 css 或 js 库。免费创建模板。支持创建三个模板,不是每项工作都需要从白板开始。优秀的外部嵌入式体验。在支持 oEmbed 的平台上,例如 WordPress 或 Reddit,只需将链接粘贴到编辑框中,
发布后会自动转换为内嵌作品。
② 地址:
③ 图标
编辑界面(图2-1和图2-2)


3. JSRUN(支持手机在线JS编辑器)
①jsrun是一款支持手机在线JS编辑器,HTML/CSS/Javascript在线代码运行工具,js代码在线测试调试,是runjs升级版,支持vue.js/angular.js在线编辑器
② 地址:
③ 图标
编辑界面(图3-1和图3-2)


4. jsFiddle(网站 运行前端代码编辑)
① jsFiddle是web开发者的练习场,可以在线编辑和测试HTML、CSS、JavaScript代码片段。在jsFiddle中编辑的代码可以保存、分享给他人,也可以嵌入到其他网页中
② 地址:
③ 图标
编辑界面(图4-1)

5. Ideone(C和C++在线编译调试工具,支持其他60种语言)我经常用
① Ideone 是 C 和 C++ 的在线编译和调试工具,支持 60 种其他语言。这个工具提供了许多强大的功能,让程序员可以快速高效地编译源代码
② 地址:
③ 图标
编辑界面(图5-1和图5-2)


6. Codechef(C、C++ 和 Java 的在线编译工具)
① 支持C、C++和Java,非常接近真正的桌面IDE。它超级快速且易于使用。适合学生在课堂和作业中练习面试题。
② 地址:
③ 图标
编辑界面(图6-1)

7. JDoodle(C、C++ 和 Java 的在线 IDE)
① 支持协作码。它只是从一个简单的文本区域开始,您可以粘贴代码并单击运行。您可以在运行程序之前更改命令行参数并设置标准输入。最适合新的在线编辑器不支持的许多旧语言。
② 地址:
③ 图标
编辑界面(图7-1和图7-2)


8. OnlineGDB(在线C、C++、Java、PHP编译器)我经常使用
① 支持 C、C++、PHP 和 Java 编译器。OnlineGDB 的独特之处在于您可以逐步调试您的代码。编写代码后,可以轻松对其进行格式化以使其看起来不错。
② 地址:
③ 图标
编辑界面(图8-1)

9. GCC 资源管理器
① GCC 编译器资源管理器是一个交互式在线编译器,可显示已编译的 C++、RISE、GO(以及更多)代码的汇编输出。
② 地址:
③ 图标
编辑界面(图9-1)

10. plnkr edit 在线编辑器
① js 在线编辑器。
② 地址:
③ 图标
编辑界面(图10-1)

结论:
以上的编辑器我只用过部分编辑器的部分功能,如果大家用过这些在线编辑器,欢迎评论补充。我会将内容更新到文章中。
网站文章内容编辑器(epub书:国外最流行的电子书格式:epub电子书介绍 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-10-25 09:09
)
电子版
我觉得我是,
epub书:国外最流行的电子书格式:epub电子书介绍;
epub的全称是Electronic Publication的缩写,意思是:电子出版。epub 于 2007 年 9 月成为国际数字出版论坛 (IDPF) 的官方标准,以取代旧的开放式电子书电子书标准。epub 的格式目前不可用。支持,必须用相应的软件打开,如PC版caliber、firefox版EPUBReader、chrome版Readium等;
互联网上也有更好的 EPUB 书籍编辑器。它们只能作为应用程序(exe)安装后才能使用(您必须下载安装等),并且有些带有广告。这些天我一直在开发一个在线版本。epub编辑器,大概是开发的,网上地址是:EPUBBuilder;
如果您对 epub 编辑感兴趣,可以 fork 或 star 项目。github地址为:
主要功能
编辑器的主要功能只有两个:
1:新建epub书,打开时默认新建一个epub文件;
2:编辑一本epub书,点击“打开”按钮打开一本epub书。通常,epub 文件越大,打开所需的时间就越长。如果epub文件收录更多图片,处理时间会更长。
编辑电子书功能测试
我去下载电子书,txt下载,epub下载,EPubBuilder编辑器40多秒,后来发现这本书有300多章,怪不得,
如果需要编辑的epub图书章节很多,比如超过100章,加载会很慢。umeditor创建编辑器需要很长时间……但是现在电子书章节和整体内容比较多,性能是很大的瓶颈……
这些是我在线下载的 epub 书籍的屏幕截图和预览:
编辑《重生网游》截图:
编辑《阿里·梦幻城堡》截图:
其他功能
我们可以点击右上角的帮助按钮查看作者信息;
当我们点击下载时,我们需要编辑图书的图书信息:
点击DownloadEpub按钮在线打包EPUB文件,不要去后台;
本编辑器的编辑功能是引用百度的UMEditor编辑器;
困难
实现的主要难点:
1:将epub文件中的图片转换为base64编码的部分;
2:当用户点击保存时,将界面中的数据抽象出来,按照约定的格式保存为epub文件;
编辑器的功能扩展只需要学习UMEditor的扩展即可;
优势
这个编辑器的优点:
1:在线创建,只要有浏览器就可以打开使用,支持浏览器(FF、chrome、IE9+);
2:轻量级,功能简单,易于扩展;
3:支持从本地导入epub文件,方便二次编辑;
4:托管在github上,不用担心打不开\(~.~)/;
语
src/js/config.js是项目语言的目录,目前有英文和中文,默认为中文,配置如下;
var EBConfig = {
"lang" : "zh-cn"
};
如果要使用英文,src/js/config.js 应该改成这样:
var EBConfig = {
"lang" : "en"
};
如果是英文,渲染如下:
其他
电子书编辑器符合:epub文件规范3.0.1;
在线使用:EPUBBuilder
爷爷,你可以给我点钱奖励,因为我的宝宝现在失业了。
请记住一篇好文章:
查看全部
网站文章内容编辑器(epub书:国外最流行的电子书格式:epub电子书介绍
)
电子版
我觉得我是,
epub书:国外最流行的电子书格式:epub电子书介绍;
epub的全称是Electronic Publication的缩写,意思是:电子出版。epub 于 2007 年 9 月成为国际数字出版论坛 (IDPF) 的官方标准,以取代旧的开放式电子书电子书标准。epub 的格式目前不可用。支持,必须用相应的软件打开,如PC版caliber、firefox版EPUBReader、chrome版Readium等;
互联网上也有更好的 EPUB 书籍编辑器。它们只能作为应用程序(exe)安装后才能使用(您必须下载安装等),并且有些带有广告。这些天我一直在开发一个在线版本。epub编辑器,大概是开发的,网上地址是:EPUBBuilder;
如果您对 epub 编辑感兴趣,可以 fork 或 star 项目。github地址为:
主要功能
编辑器的主要功能只有两个:
1:新建epub书,打开时默认新建一个epub文件;

2:编辑一本epub书,点击“打开”按钮打开一本epub书。通常,epub 文件越大,打开所需的时间就越长。如果epub文件收录更多图片,处理时间会更长。

编辑电子书功能测试
我去下载电子书,txt下载,epub下载,EPubBuilder编辑器40多秒,后来发现这本书有300多章,怪不得,
如果需要编辑的epub图书章节很多,比如超过100章,加载会很慢。umeditor创建编辑器需要很长时间……但是现在电子书章节和整体内容比较多,性能是很大的瓶颈……
这些是我在线下载的 epub 书籍的屏幕截图和预览:
编辑《重生网游》截图:

编辑《阿里·梦幻城堡》截图:

其他功能
我们可以点击右上角的帮助按钮查看作者信息;

当我们点击下载时,我们需要编辑图书的图书信息:

点击DownloadEpub按钮在线打包EPUB文件,不要去后台;
本编辑器的编辑功能是引用百度的UMEditor编辑器;
困难
实现的主要难点:
1:将epub文件中的图片转换为base64编码的部分;
2:当用户点击保存时,将界面中的数据抽象出来,按照约定的格式保存为epub文件;
编辑器的功能扩展只需要学习UMEditor的扩展即可;
优势
这个编辑器的优点:
1:在线创建,只要有浏览器就可以打开使用,支持浏览器(FF、chrome、IE9+);
2:轻量级,功能简单,易于扩展;
3:支持从本地导入epub文件,方便二次编辑;
4:托管在github上,不用担心打不开\(~.~)/;
语
src/js/config.js是项目语言的目录,目前有英文和中文,默认为中文,配置如下;
var EBConfig = {
"lang" : "zh-cn"
};
如果要使用英文,src/js/config.js 应该改成这样:
var EBConfig = {
"lang" : "en"
};
如果是英文,渲染如下:

其他
电子书编辑器符合:epub文件规范3.0.1;
在线使用:EPUBBuilder
爷爷,你可以给我点钱奖励,因为我的宝宝现在失业了。
请记住一篇好文章:

网站文章内容编辑器( 1.显示m秀美图形排版是为网站文章提供文本美化的图形编辑工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-10-25 08:09
1.显示m秀美图形排版是为网站文章提供文本美化的图形编辑工具)
网站文章发布10款主流编辑器
1.显示米
秀美图文排版是一款为网站文章提供文字美化的图文编辑工具。原创模板素材、精选样式布局、独特布局、设计,只为你的文字和文字。
2.135编辑
135编辑器用于网站文章排版、图文内容排版、邮件排版等场景。同时,我们还有一些业务模块,如表格制作、提案征集、注册。如果您有任何要求或建议,请随时给我们反馈。致力于提高排版工作的生产力。
三。一、排版
它是一个高效、简单、美观的网站 文本编辑器。准备文章需要三分钟。功能包括:一键换色、一键刷样式、一键压痕、一键多步到公平表格、签名样式等,服务数十万用户,拥有数万付费用户. 它每天生产超过 200,000 件商品。
第四回。新列表编辑器
提供网络内容数据作为国内最早的第三方价值评估,新版网站浏览量超过1000万个网站,截至2017年2月,在文章发布的网站电源列表(日、周、月、年),以及20多个子行业内容类别和30多个省份列表、地理列表。试试他们的编辑。
5.简单的编辑器
Easy Point Editor 是一款简单易用且功能强大的网站 内容布局编辑工具。用户可以使用该平台提供素材、样式、模板等设计元素,并通过创建简单的字体来创建丰富的内容。、格式、精美的作品再现,使其具有艺术性。Kleis网站编辑和创作更容易也更有趣。
Easy Point编辑器的简单操作,让没有专业排版技术的普通用户也能轻松上手。Easy Point 编辑器提供了大量素材供编辑器根据不同的风格和不同的行业使用。
6.小蚂蚁编辑器
小蚂蚁网站文章编辑器是网站文章开发的在线排版助手,专业提供网站文章图片素材编辑模板,致力于网站文章 排版、美化、充实。提供网站文章图形内容编辑效率。小蚂蚁一直致力于提供更好的互联网产品。从帮助文章网站运营商的角度,我们开发了一个小蚂蚁文章网站编辑器,目前主要功能包括:网站编辑排版图形素材,视频网站文章提取,我们的网站网站文章专注页面生成,文章网站超链接生成,短文本 网站网址,网站 查看全部
网站文章内容编辑器(
1.显示m秀美图形排版是为网站文章提供文本美化的图形编辑工具)
网站文章发布10款主流编辑器
1.显示米
秀美图文排版是一款为网站文章提供文字美化的图文编辑工具。原创模板素材、精选样式布局、独特布局、设计,只为你的文字和文字。
2.135编辑
135编辑器用于网站文章排版、图文内容排版、邮件排版等场景。同时,我们还有一些业务模块,如表格制作、提案征集、注册。如果您有任何要求或建议,请随时给我们反馈。致力于提高排版工作的生产力。
三。一、排版
它是一个高效、简单、美观的网站 文本编辑器。准备文章需要三分钟。功能包括:一键换色、一键刷样式、一键压痕、一键多步到公平表格、签名样式等,服务数十万用户,拥有数万付费用户. 它每天生产超过 200,000 件商品。
第四回。新列表编辑器
提供网络内容数据作为国内最早的第三方价值评估,新版网站浏览量超过1000万个网站,截至2017年2月,在文章发布的网站电源列表(日、周、月、年),以及20多个子行业内容类别和30多个省份列表、地理列表。试试他们的编辑。
5.简单的编辑器
Easy Point Editor 是一款简单易用且功能强大的网站 内容布局编辑工具。用户可以使用该平台提供素材、样式、模板等设计元素,并通过创建简单的字体来创建丰富的内容。、格式、精美的作品再现,使其具有艺术性。Kleis网站编辑和创作更容易也更有趣。
Easy Point编辑器的简单操作,让没有专业排版技术的普通用户也能轻松上手。Easy Point 编辑器提供了大量素材供编辑器根据不同的风格和不同的行业使用。
6.小蚂蚁编辑器
小蚂蚁网站文章编辑器是网站文章开发的在线排版助手,专业提供网站文章图片素材编辑模板,致力于网站文章 排版、美化、充实。提供网站文章图形内容编辑效率。小蚂蚁一直致力于提供更好的互联网产品。从帮助文章网站运营商的角度,我们开发了一个小蚂蚁文章网站编辑器,目前主要功能包括:网站编辑排版图形素材,视频网站文章提取,我们的网站网站文章专注页面生成,文章网站超链接生成,短文本 网站网址,网站
网站文章内容编辑器(十大好用的无代码网站编辑器IMCreator是什么呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-10-24 10:15
想要网站 时刻满足您真正的个人需求吗?但是没有时间学习编码,您也不必真正聘请专业人士。我相信有很多人像你一样思考。现在网上有几何基数乘法,但是不可能每个人都学会编码,那么有什么解决办法呢?答案是无代码开发平台。
它可以让 网站 构建像图形构建一样简单,并且让设计人员的设计过程更容易,因为他们不再需要编程。有了这种新型软件,任何人都可以制作适合自己实际情况的网站。最好的部分是生产过程只需要几分钟。市场上有很多网站,一开始你可能无法快速选择最合适的。这里有十个最好的无代码编辑器。
经过长期的测试和争论,我们认为雀书是我们的最爱,在同类软件中具有很强的竞争力。
下面将介绍十款好用的无代码网站编辑器
即时通讯创作者
IM Creator 是第一个被开发和测试的 网站 编辑器。凭借其友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置您需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,您只需在工作板上拖动它们即可完成设置。图片可以轻松拖动到画廊或幻灯片。如果你仍然喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当您将对象拖到仪表板上时,在里面的小框中输入代码,您可以立即看到效果。IM Creator 的用户支持非常专业。整个团队由网站设计师组成,您可以联系他们,帮助您解决各类问题。
鸟书
如果您想在没有任何义务、合同和隐藏成本的情况下尝试您的流程管理能力,那么雀书可以满足您的需求。该软件不仅可以帮助您创建业务流程,无需编辑任何代码行,随着业务的增长,它还支持系统对接和数据分析。同时,如果你只是一个小团队(30人以下),可以免费使用这个功能齐全的网站。
Queshu 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、库存、客户管理等),无缝扩展您的网站功能。
今日网络启动
WebStartToday是一款专业的基于云的网站编辑器,适用于小众业务网站和个人网页。拥有 1000 多个模板,涵盖了大部分工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,因此没有两个分支 网站 看起来完全相同。您可以一键轻松更改网站 的颜色。唯一缺少的是您的个人数据和联系信息。模板文本中的空格需要您添加此信息。同时提供无线存储空间和Google Analytics的搜索引擎优化服务。此外,客户服务是每周 7 天、每天 24 小时。
现场相扑
SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括搜索引擎优化、简单编辑器、客户支持和大量模板。这些软件包整体上并不昂贵,尤其是与它们的作用相比时。使用最基本的功能将花费 20 美元/月。
空中客车公司
Aircus的信条有两点:简约和优雅。它注重简洁,所有模板只使用两种主色调,现代和简单的文字字体,迅速吸引注意力,从不使用复杂的笔迹。对于忙碌的商务人士来说,这是最实用的。只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一功能,Aircus 并没有使用无数的模板列表,而是专注于简单的解决方案,并且还支持云托管和定期备份。
Webydo的编辑方式是所见即所得,即编辑结果可以即时显示在仪表盘上。它的初衷特征是区分设计和文案。两个独立的分支有不同的标签,可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定在论坛上可以实现哪些功能。它提供两个版本,免费和付费。付费版分为月付和年付两种方式,均收录托管服务。如果您按年付款,则总体上可享受 15% 的折扣。
uCoz
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理能力,那么uCoz可以满足您的需求。该软件不仅可以帮助您创建网站,无需编辑任何代码,随着您业务的增长,它还支持网站无线放大和优化。其免费使用方案令人惊叹:在uCoz上,您可以免费自定义域名和生成自定义邮件,可以获取网站的扩展数据并启用用户组管理功能。uCoz 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如聊天、博客、论坛、投票、发布者),无缝扩展您网站 的功能。
布雷齐
Breezi也是一个原创网站编辑器,首页自带一个小型搜索引擎。创造性地利用大脑形象的出现,先问问你的口味,然后再搭配。如果结果不令人满意,您可以进一步过滤或修改它们。这是一种非常简单、用户友好的方式来确定您想要什么样的 网站。
约拉
Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,所有内容都是可编辑和可调的。顶部菜单收录各种元素和大部分不同的部分(如视频、幻灯片、画廊、HTML),易于拖动和删除。该服务有两个版本:免费和付费。免费版只有一个网站和三页。
基础套件
Basekit提供的服务是让你在开始的时候选择自己创建网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义功能。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间范围是从上午 9 点到晚上 7 点,包括教程、在线聊天和电子邮件。返回搜狐查看更多 查看全部
网站文章内容编辑器(十大好用的无代码网站编辑器IMCreator是什么呢?)
想要网站 时刻满足您真正的个人需求吗?但是没有时间学习编码,您也不必真正聘请专业人士。我相信有很多人像你一样思考。现在网上有几何基数乘法,但是不可能每个人都学会编码,那么有什么解决办法呢?答案是无代码开发平台。
它可以让 网站 构建像图形构建一样简单,并且让设计人员的设计过程更容易,因为他们不再需要编程。有了这种新型软件,任何人都可以制作适合自己实际情况的网站。最好的部分是生产过程只需要几分钟。市场上有很多网站,一开始你可能无法快速选择最合适的。这里有十个最好的无代码编辑器。
经过长期的测试和争论,我们认为雀书是我们的最爱,在同类软件中具有很强的竞争力。

下面将介绍十款好用的无代码网站编辑器
即时通讯创作者

IM Creator 是第一个被开发和测试的 网站 编辑器。凭借其友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置您需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,您只需在工作板上拖动它们即可完成设置。图片可以轻松拖动到画廊或幻灯片。如果你仍然喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当您将对象拖到仪表板上时,在里面的小框中输入代码,您可以立即看到效果。IM Creator 的用户支持非常专业。整个团队由网站设计师组成,您可以联系他们,帮助您解决各类问题。
鸟书

如果您想在没有任何义务、合同和隐藏成本的情况下尝试您的流程管理能力,那么雀书可以满足您的需求。该软件不仅可以帮助您创建业务流程,无需编辑任何代码行,随着业务的增长,它还支持系统对接和数据分析。同时,如果你只是一个小团队(30人以下),可以免费使用这个功能齐全的网站。
Queshu 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、库存、客户管理等),无缝扩展您的网站功能。
今日网络启动

WebStartToday是一款专业的基于云的网站编辑器,适用于小众业务网站和个人网页。拥有 1000 多个模板,涵盖了大部分工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,因此没有两个分支 网站 看起来完全相同。您可以一键轻松更改网站 的颜色。唯一缺少的是您的个人数据和联系信息。模板文本中的空格需要您添加此信息。同时提供无线存储空间和Google Analytics的搜索引擎优化服务。此外,客户服务是每周 7 天、每天 24 小时。
现场相扑

SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括搜索引擎优化、简单编辑器、客户支持和大量模板。这些软件包整体上并不昂贵,尤其是与它们的作用相比时。使用最基本的功能将花费 20 美元/月。
空中客车公司

Aircus的信条有两点:简约和优雅。它注重简洁,所有模板只使用两种主色调,现代和简单的文字字体,迅速吸引注意力,从不使用复杂的笔迹。对于忙碌的商务人士来说,这是最实用的。只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一功能,Aircus 并没有使用无数的模板列表,而是专注于简单的解决方案,并且还支持云托管和定期备份。
Webydo的编辑方式是所见即所得,即编辑结果可以即时显示在仪表盘上。它的初衷特征是区分设计和文案。两个独立的分支有不同的标签,可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定在论坛上可以实现哪些功能。它提供两个版本,免费和付费。付费版分为月付和年付两种方式,均收录托管服务。如果您按年付款,则总体上可享受 15% 的折扣。
uCoz

如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理能力,那么uCoz可以满足您的需求。该软件不仅可以帮助您创建网站,无需编辑任何代码,随着您业务的增长,它还支持网站无线放大和优化。其免费使用方案令人惊叹:在uCoz上,您可以免费自定义域名和生成自定义邮件,可以获取网站的扩展数据并启用用户组管理功能。uCoz 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如聊天、博客、论坛、投票、发布者),无缝扩展您网站 的功能。
布雷齐

Breezi也是一个原创网站编辑器,首页自带一个小型搜索引擎。创造性地利用大脑形象的出现,先问问你的口味,然后再搭配。如果结果不令人满意,您可以进一步过滤或修改它们。这是一种非常简单、用户友好的方式来确定您想要什么样的 网站。
约拉

Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,所有内容都是可编辑和可调的。顶部菜单收录各种元素和大部分不同的部分(如视频、幻灯片、画廊、HTML),易于拖动和删除。该服务有两个版本:免费和付费。免费版只有一个网站和三页。
基础套件

Basekit提供的服务是让你在开始的时候选择自己创建网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义功能。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间范围是从上午 9 点到晚上 7 点,包括教程、在线聊天和电子邮件。返回搜狐查看更多
网站文章内容编辑器(Mac上《MarsEdit4》安装运行测试100%可以使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-10-24 08:12
MarsEdit最好的博客文章写作编辑器已经通过小编安装运行测试100%可以使用。
MarsEdit 4.5.5 是编写、预览和发布博客的最佳方式。“MarsEdit”在您的 Mac 本地运行,比在线编辑器更快、更稳定。可以瞬间将脑海中复杂的想法表达出来,插入图片和富文本都没有问题。
如果你是效率高手,《火星编辑》绝对会让你如鱼得水。除了粗体 (Command-B) 和斜体 (Command-I) 等标准快捷键外,它还包括用于快速插入图片 (Shift-Command-I) 或预览博客文章 (Shift-Command-P) 等常用功能的快捷键)。您甚至可以为某些命令添加自定义快捷键。
最新版的《MarsEdit 4》还支持 Safari 扩展,让您可以根据正在阅读的 文章 创建新的博文。你只需要将它添加到Safari扩展(Safari工具栏会显示一个小火箭图标),然后打开任意网站并选择一个文本,点击Safari工具栏上的小火箭图标,“MarsEdit 4”A将创建新条目,包括 文章 的标题和链接,您选择的文本将显示为块引用。最后,添加自己的评论,选择一个博客平台并发送,一个新的博客文章诞生了。
MarsEdit的主要特点:
- 适用于WordPress、Micro.blog、Tumblr、TypePad、Movable Type等多种支持标准MetaWeblog和AtomPub接口的系统。
- 在 Mac 上离线使用本地草稿,预览帖子的格式和内容,并在您准备好与全世界分享时发布它们。
- 轻松浏览您的 iPhoto、Aperture 或 Lightroom 库中的照片,并将它们嵌入您的博客 文章 以自动上传。
- 避免常见的基于浏览器的问题,例如由于导航到另一个页面而缺少编辑、由于缺少拼写检查器而导致拼写错误等。
- 非常适合不想弄乱基于 Web 的笨拙界面的专业博主和休闲作家。如果你有幸拥有一台 Mac,那么没有什么比 MarsEdit 更强大、更优雅了。
- 富文本写“所见即所得”,发布时会自动转成HTML,或在语法高亮代码编辑器中手动调整HTML。降价风扇?在 HTML 编辑器中用 Markdown 编写,在预览窗口查看 HTML 渲染的实时预览。
- 兼容 macOS 10.12 或更高版本。
从 Windows 到 Mac?MarsEdit 类似于流行的 Windows 博客编辑器 Live Writer,但在某些方面有所不同。四处询问并阅读 MarsEdit 评论,以确定 MarsEdit 是否适合您。 查看全部
网站文章内容编辑器(Mac上《MarsEdit4》安装运行测试100%可以使用)
MarsEdit最好的博客文章写作编辑器已经通过小编安装运行测试100%可以使用。
MarsEdit 4.5.5 是编写、预览和发布博客的最佳方式。“MarsEdit”在您的 Mac 本地运行,比在线编辑器更快、更稳定。可以瞬间将脑海中复杂的想法表达出来,插入图片和富文本都没有问题。
如果你是效率高手,《火星编辑》绝对会让你如鱼得水。除了粗体 (Command-B) 和斜体 (Command-I) 等标准快捷键外,它还包括用于快速插入图片 (Shift-Command-I) 或预览博客文章 (Shift-Command-P) 等常用功能的快捷键)。您甚至可以为某些命令添加自定义快捷键。
最新版的《MarsEdit 4》还支持 Safari 扩展,让您可以根据正在阅读的 文章 创建新的博文。你只需要将它添加到Safari扩展(Safari工具栏会显示一个小火箭图标),然后打开任意网站并选择一个文本,点击Safari工具栏上的小火箭图标,“MarsEdit 4”A将创建新条目,包括 文章 的标题和链接,您选择的文本将显示为块引用。最后,添加自己的评论,选择一个博客平台并发送,一个新的博客文章诞生了。
MarsEdit的主要特点:
- 适用于WordPress、Micro.blog、Tumblr、TypePad、Movable Type等多种支持标准MetaWeblog和AtomPub接口的系统。
- 在 Mac 上离线使用本地草稿,预览帖子的格式和内容,并在您准备好与全世界分享时发布它们。
- 轻松浏览您的 iPhoto、Aperture 或 Lightroom 库中的照片,并将它们嵌入您的博客 文章 以自动上传。
- 避免常见的基于浏览器的问题,例如由于导航到另一个页面而缺少编辑、由于缺少拼写检查器而导致拼写错误等。
- 非常适合不想弄乱基于 Web 的笨拙界面的专业博主和休闲作家。如果你有幸拥有一台 Mac,那么没有什么比 MarsEdit 更强大、更优雅了。
- 富文本写“所见即所得”,发布时会自动转成HTML,或在语法高亮代码编辑器中手动调整HTML。降价风扇?在 HTML 编辑器中用 Markdown 编写,在预览窗口查看 HTML 渲染的实时预览。
- 兼容 macOS 10.12 或更高版本。
从 Windows 到 Mac?MarsEdit 类似于流行的 Windows 博客编辑器 Live Writer,但在某些方面有所不同。四处询问并阅读 MarsEdit 评论,以确定 MarsEdit 是否适合您。
网站文章内容编辑器(网站内容要跟着标准与时俱进,应该符合以下三个方面的要求)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-10-24 08:09
众所周知,在互联网的大环境下,网站已经不是什么稀罕事了,最终没有被淘汰的网站都拥有优质的内容资源。所以无论互联网如何变化,内容永远是最重要的。随着互联网的发展,网站的内容必须与标准保持同步,满足以下三个要求。
一、 字数必须至少为 800 字
很多站长认为网站的内容每天都在更新,一篇300-500字左右的文章就够了。其实不然,我们可以举个例子,比如关键词,之前的关键词尤其是核心关键词更容易上,现在长尾关键词优化不容易,你要慎重选择,而且可能还没有结果。以此类推,就网站的内容而言,大部分网站还是以300-500字为标准。如果我们和竞争对手一样做,很难超越,所以网站内容更新至少要800字以上,比对手好。
第一篇二、文章文章很好的匹配了三张图片,让图文都可以
很多人会质疑,写文章不容易,为什么要加班呢?其实可以对比一下,同样的文章,纯文字和图文明显不同,即使是文章 内容也不是那么好,加上图片后感觉瞬间不一样了。那你为什么需要3张照片?没有特殊要求。主要原因是一单调,二的协调不如三。三张或更多的图片会很费钱,很刺眼,但会影响网站优化。
第一个三、在保证原创的同时更注重剪辑保证质量
我们知道,只有网站有内容,才能成为收录,只有收录,才有排名。转载、复制、粘贴的文章内容或网站权重较低,一般不会是收录。所以一定要保证是原创的作品。但是问题是很多原创文章都是低级的,不可读的,也影响了结果。事实上,你可以选择多个相似内容的优秀文章摘录进行整合,让技巧保证原创的质量。
显然,网站的内容经过编辑后,其质量和可读性也有所提高。但是,只有经过一定的时间和一定的经验,才能高质量、高效地编辑网站的内容。我相信只要我们坚持下去就会成功。 查看全部
网站文章内容编辑器(网站内容要跟着标准与时俱进,应该符合以下三个方面的要求)
众所周知,在互联网的大环境下,网站已经不是什么稀罕事了,最终没有被淘汰的网站都拥有优质的内容资源。所以无论互联网如何变化,内容永远是最重要的。随着互联网的发展,网站的内容必须与标准保持同步,满足以下三个要求。

一、 字数必须至少为 800 字
很多站长认为网站的内容每天都在更新,一篇300-500字左右的文章就够了。其实不然,我们可以举个例子,比如关键词,之前的关键词尤其是核心关键词更容易上,现在长尾关键词优化不容易,你要慎重选择,而且可能还没有结果。以此类推,就网站的内容而言,大部分网站还是以300-500字为标准。如果我们和竞争对手一样做,很难超越,所以网站内容更新至少要800字以上,比对手好。
第一篇二、文章文章很好的匹配了三张图片,让图文都可以
很多人会质疑,写文章不容易,为什么要加班呢?其实可以对比一下,同样的文章,纯文字和图文明显不同,即使是文章 内容也不是那么好,加上图片后感觉瞬间不一样了。那你为什么需要3张照片?没有特殊要求。主要原因是一单调,二的协调不如三。三张或更多的图片会很费钱,很刺眼,但会影响网站优化。
第一个三、在保证原创的同时更注重剪辑保证质量
我们知道,只有网站有内容,才能成为收录,只有收录,才有排名。转载、复制、粘贴的文章内容或网站权重较低,一般不会是收录。所以一定要保证是原创的作品。但是问题是很多原创文章都是低级的,不可读的,也影响了结果。事实上,你可以选择多个相似内容的优秀文章摘录进行整合,让技巧保证原创的质量。
显然,网站的内容经过编辑后,其质量和可读性也有所提高。但是,只有经过一定的时间和一定的经验,才能高质量、高效地编辑网站的内容。我相信只要我们坚持下去就会成功。
网站文章内容编辑器(SEO文章编辑技巧,你了解多少?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-10-24 06:13
作为一名SEO文章编辑,你是否经常被要求写出高质量的文章;“高质量文章”,什么是高质量?SEO文章编辑和小说、报纸编辑有很大不同。SEO文章编辑需要融入更多的网络技术知识和SEO技巧;更重要的是,我们对发布的 文章 点击次数负责。
作为一个优秀的编辑器,我们绝对不仅仅是ctrl+c和ctrl+v。要有敏锐的嗅觉,对大事的到来要有所警觉,在发布消息时提前做好安排;我们还需要经常挖掘网络新闻传播规律,深入学习SEO文章编辑技巧。只有这样,我们的文章才能在竞争激烈的网络新闻传播中获得主动权,在百度和谷歌上获得更好的排名,赢得更多的流量。
以下是我自己的SEO文章编辑技巧,供大家参考,希望对大家有所帮助:
一、文章需要高度的原创性
1、 文章 标题要注重新颖,符合用户搜索习惯;
2、 需要集成到文章文章关键词的第一段;
3、在文章中添加图片的ALT属性,ALT添加是告诉爬虫图片上的内容信息;
4、 排版文章,建议每段字数控制在100字以内;
5、 最后,在文章的末尾,添加一个收录关键词的简短摘要;
二、文章Title(标题)重在规范
1、对于文章网上摘录的,先确认文章标题关键词;
2、文章标题关键词最好放在标题的前半部分;
3、文章 标题控制在30个汉字以内,简洁明了;
4、 标题由两部分组成。作者推荐使用“|” 把它分开。“|” 在搜索引擎和用户体验上更加友好;
5、文章 如果内容收录图片,是爬虫检索的习惯。图片最好放在第一段文章之后的文章;
三、文章关键词(关键词)选择要点
1、关键词选择适合标题。主流的做法是指定关键词+main关键词的形式;
2、页面收录不同的关键词必须用逗号“,”隔开,英文中,关键词 3-5为宜;
3、文章关键词只涉及当前页面的内容,不涉及整个网站、频道等内容;
4、从受众的角度,结合用户的搜索习惯,填写合适的关键词(参考百度下拉框或相关搜索);
四、文章描述规范
1、 文章 的描述必须收录页面关键词。例如,如果一篇文章文章中有多个页面,最好在描述中收录所有关键词;
2、关键词 最好在描述中多次出现。一般一个关键词出现3次;重复关键词也有一定的技巧。比如“文君营销”,不必每次都把“文君”和“营销”放在一起,可以分开;
3、 文章的描述没有严格的字数要求,一般两三行,80-100个汉字为宜;
4、文章的描述不是关键词的堆砌或列表,而是对文章所写内容的总结,引导用户点击继续浏览;
五、文章内容布局要求
1、第一段需要出现文章关键词,建议将关键词的部分加粗;
2、文章最后一段排版关键词,对文章的简要总结;
3、 页面正文中的关键字密度一般要求为2-8%。在不影响阅读的前提下,可以在文章中插入一些关键词;
4、关键词 文章文章中,表达需要统一,比如一篇关于“文君SEO”的文章文章,全文使用统一的“文君SEO” ” ,而不是使用“文君搜索引擎优化”这个词;
5、一篇文章文章应该太长了。如果文章很长,建议采用分页的形式,添加“下一页”等阅读指南;
六、图片优化关键点
1、 ALT 属性必须添加到页面图片中。ALT 属性必须符合图片本身所表达的内容信息。最好对页面进行布局关键词;
2、建议每张图片下方写文字说明,并在文字说明中插入页面关键词;
3、对于文章有文字的,尽量不要在文章开头显示图片;
4、图片选择要求高清,大小合适;比如百度要求的尺寸比例是:121x75;
SEO文章编辑,做好以上工作,不代表会有好的收录和排名,但是我们还需要做好文章@的内链建设>关键词 ; 这不仅有利于百度和google收录,也有助于这条新闻获得更好的排名。如果条件允许,需要单独制作一些外部链接到这个文章。优质的外部链接将有助于更有效地文章fast收录。 查看全部
网站文章内容编辑器(SEO文章编辑技巧,你了解多少?(一))
作为一名SEO文章编辑,你是否经常被要求写出高质量的文章;“高质量文章”,什么是高质量?SEO文章编辑和小说、报纸编辑有很大不同。SEO文章编辑需要融入更多的网络技术知识和SEO技巧;更重要的是,我们对发布的 文章 点击次数负责。
作为一个优秀的编辑器,我们绝对不仅仅是ctrl+c和ctrl+v。要有敏锐的嗅觉,对大事的到来要有所警觉,在发布消息时提前做好安排;我们还需要经常挖掘网络新闻传播规律,深入学习SEO文章编辑技巧。只有这样,我们的文章才能在竞争激烈的网络新闻传播中获得主动权,在百度和谷歌上获得更好的排名,赢得更多的流量。

以下是我自己的SEO文章编辑技巧,供大家参考,希望对大家有所帮助:
一、文章需要高度的原创性
1、 文章 标题要注重新颖,符合用户搜索习惯;
2、 需要集成到文章文章关键词的第一段;
3、在文章中添加图片的ALT属性,ALT添加是告诉爬虫图片上的内容信息;
4、 排版文章,建议每段字数控制在100字以内;
5、 最后,在文章的末尾,添加一个收录关键词的简短摘要;
二、文章Title(标题)重在规范
1、对于文章网上摘录的,先确认文章标题关键词;
2、文章标题关键词最好放在标题的前半部分;
3、文章 标题控制在30个汉字以内,简洁明了;
4、 标题由两部分组成。作者推荐使用“|” 把它分开。“|” 在搜索引擎和用户体验上更加友好;
5、文章 如果内容收录图片,是爬虫检索的习惯。图片最好放在第一段文章之后的文章;
三、文章关键词(关键词)选择要点
1、关键词选择适合标题。主流的做法是指定关键词+main关键词的形式;
2、页面收录不同的关键词必须用逗号“,”隔开,英文中,关键词 3-5为宜;
3、文章关键词只涉及当前页面的内容,不涉及整个网站、频道等内容;
4、从受众的角度,结合用户的搜索习惯,填写合适的关键词(参考百度下拉框或相关搜索);
四、文章描述规范
1、 文章 的描述必须收录页面关键词。例如,如果一篇文章文章中有多个页面,最好在描述中收录所有关键词;
2、关键词 最好在描述中多次出现。一般一个关键词出现3次;重复关键词也有一定的技巧。比如“文君营销”,不必每次都把“文君”和“营销”放在一起,可以分开;
3、 文章的描述没有严格的字数要求,一般两三行,80-100个汉字为宜;
4、文章的描述不是关键词的堆砌或列表,而是对文章所写内容的总结,引导用户点击继续浏览;
五、文章内容布局要求
1、第一段需要出现文章关键词,建议将关键词的部分加粗;
2、文章最后一段排版关键词,对文章的简要总结;
3、 页面正文中的关键字密度一般要求为2-8%。在不影响阅读的前提下,可以在文章中插入一些关键词;
4、关键词 文章文章中,表达需要统一,比如一篇关于“文君SEO”的文章文章,全文使用统一的“文君SEO” ” ,而不是使用“文君搜索引擎优化”这个词;
5、一篇文章文章应该太长了。如果文章很长,建议采用分页的形式,添加“下一页”等阅读指南;
六、图片优化关键点
1、 ALT 属性必须添加到页面图片中。ALT 属性必须符合图片本身所表达的内容信息。最好对页面进行布局关键词;
2、建议每张图片下方写文字说明,并在文字说明中插入页面关键词;
3、对于文章有文字的,尽量不要在文章开头显示图片;
4、图片选择要求高清,大小合适;比如百度要求的尺寸比例是:121x75;
SEO文章编辑,做好以上工作,不代表会有好的收录和排名,但是我们还需要做好文章@的内链建设>关键词 ; 这不仅有利于百度和google收录,也有助于这条新闻获得更好的排名。如果条件允许,需要单独制作一些外部链接到这个文章。优质的外部链接将有助于更有效地文章fast收录。
网站文章内容编辑器(项目招商找A5快速获取精准代理名单网站文章内容写作要求)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-10-22 01:01
项目招商找A5快速获取精准代理商名单
1、网站文章内容写作要求:
(1)原创 性别
这一点大家应该很清楚。在这个百度每天更新800次的时代,外链的重要性已经减弱。文章在网站上的更新对于增加权重和排名起到了非常重要的作用。尤其是文章的内容量,就是原创性。现在原创越来越难了,你的竞争对手复制或转载你写的东西可能需要不到半小时的时间。如果对方的网站权重比较高,那么收录会比你快,所以说原创是一件很苦的事情。但是,你可以伪原创文章,伪原创不仅仅是用另一种表达方式重写一篇文章文章,而是调和文章的想法或者表达你的一些自己的意见。
(2)相关性
相关性也非常重要。文章 需要与网站 的标题相关联。首先,客户看到网站的标题后会进入网站,打开网站我以后会看文章,但是如果文章与文章无关标题,做这个网站的意义何在?
(3)指导
现在大家都知道写文章不能光是展示蜘蛛,我们的最终目的是起到营销的作用,所以发送的文章一定要能够给客户带来一些价值或者解决一些疑惑. 所以一定要把握好商数。
当我们看到一个标题时,我们需要明确用户为什么搜索这个词,搜索这个词的目的是什么,然后根据这个目的写文章,抓住这个,引导它。然后在正文中,适当插入用户需求。
(4)元素的丰富性
网站中的文章一定要排版,条理清晰,让用户一目了然地看到重点在哪里。注意H标签的应用,添加与文章内容相关的图片,给图片添加Alt属性;视频的应用。
2、文章 标题、介绍、正文、结尾四部分。
(1)标题选择原则:
一种。从搜索者的角度,选择一个人性化的标题。标题要通俗易懂,理解上不能有歧义;
湾 同一个网站内,同标题同内容不得重复;
C。尽量避免在标题中使用特殊符号,例如空格和标点符号。
(2)描述添加规则
描述是文章的第一段,用户搜索这个词时首先看到的。用户点击的原因也与描述有关。描述书写规则:
一种。描述部分要求句子通顺,意思清楚,字数最好在70-100个汉字;因为搜索引擎快照中显示的字符数是有限的。
湾 关键词应该出现在描述部分,尽量出现在前面;
C。描述必须具有引导性和吸引力,并且必须能够抓住用户的注意力并让用户产生点击的欲望。
(3) 给文本添加规则:
一种。文章的内容要与标题一致,能够解释标题提出的问题;
湾 满足用户需求;
C。层次清晰,结构清晰,段落结构清晰;
d. 还要考虑关键词的密度;
第一段:文章的第一段是优化的关键部分,必须出现主关键词,并且这个主关键词应该出现在段落的第一句中可能,尽可能。
(4)结束:
总结以上,做指导。
3、 文章 发布时注意事项:
(1) 链接:
一般来说,我们会在文章中添加关键词的超链接,所以在网站的前期,我们主要完善网站首页和main关键词那个就是说,在文章中,可以添加首页的链接关键词到首页。一篇文章一个链接就够了文章,不要放太多,提醒是新的网站不要每篇文章都放链接,特别是不要放回链接每篇文章的主页文章。
另外,如果你在一篇文章的文章中有相关的文章,你可以做一个推荐链接,但记住它是高度相关的,不要随便添加。还有一点对于很多新手来说很容易。在一篇文章文章中,同一个关键词有两个超链接,但是指向两个不同的网页。这种做法也是错误的。
我一直主张只要网站的布局设计得当,应该调用的文章段就应该调用好。更新文章的时候,不要加太多乱七八糟的链接,尤其是文章如果写的太短,不要加太多链接。重要的是文章的质量。
(2)图片:图片不宜过大,图片过大会影响打开速度。图片应与文章的内容相关,在图片下方添加说明文字;图片应没有其他公司的水印,图片需要打上alt标签,Alt标签内容可以是文章标题或关键词,最好是文章标题。 Alt标签:是提示文本鼠标放在图片上时出现的,主要是为了防止用户在图片打不开的情况下不知道图片的内容。在SEO中,alt标签还有一个作用,就是增加关键词的密度@>。 查看全部
网站文章内容编辑器(项目招商找A5快速获取精准代理名单网站文章内容写作要求)
项目招商找A5快速获取精准代理商名单
1、网站文章内容写作要求:
(1)原创 性别
这一点大家应该很清楚。在这个百度每天更新800次的时代,外链的重要性已经减弱。文章在网站上的更新对于增加权重和排名起到了非常重要的作用。尤其是文章的内容量,就是原创性。现在原创越来越难了,你的竞争对手复制或转载你写的东西可能需要不到半小时的时间。如果对方的网站权重比较高,那么收录会比你快,所以说原创是一件很苦的事情。但是,你可以伪原创文章,伪原创不仅仅是用另一种表达方式重写一篇文章文章,而是调和文章的想法或者表达你的一些自己的意见。
(2)相关性
相关性也非常重要。文章 需要与网站 的标题相关联。首先,客户看到网站的标题后会进入网站,打开网站我以后会看文章,但是如果文章与文章无关标题,做这个网站的意义何在?
(3)指导
现在大家都知道写文章不能光是展示蜘蛛,我们的最终目的是起到营销的作用,所以发送的文章一定要能够给客户带来一些价值或者解决一些疑惑. 所以一定要把握好商数。
当我们看到一个标题时,我们需要明确用户为什么搜索这个词,搜索这个词的目的是什么,然后根据这个目的写文章,抓住这个,引导它。然后在正文中,适当插入用户需求。
(4)元素的丰富性
网站中的文章一定要排版,条理清晰,让用户一目了然地看到重点在哪里。注意H标签的应用,添加与文章内容相关的图片,给图片添加Alt属性;视频的应用。
2、文章 标题、介绍、正文、结尾四部分。
(1)标题选择原则:
一种。从搜索者的角度,选择一个人性化的标题。标题要通俗易懂,理解上不能有歧义;
湾 同一个网站内,同标题同内容不得重复;
C。尽量避免在标题中使用特殊符号,例如空格和标点符号。
(2)描述添加规则
描述是文章的第一段,用户搜索这个词时首先看到的。用户点击的原因也与描述有关。描述书写规则:
一种。描述部分要求句子通顺,意思清楚,字数最好在70-100个汉字;因为搜索引擎快照中显示的字符数是有限的。
湾 关键词应该出现在描述部分,尽量出现在前面;
C。描述必须具有引导性和吸引力,并且必须能够抓住用户的注意力并让用户产生点击的欲望。
(3) 给文本添加规则:
一种。文章的内容要与标题一致,能够解释标题提出的问题;
湾 满足用户需求;
C。层次清晰,结构清晰,段落结构清晰;
d. 还要考虑关键词的密度;
第一段:文章的第一段是优化的关键部分,必须出现主关键词,并且这个主关键词应该出现在段落的第一句中可能,尽可能。
(4)结束:
总结以上,做指导。
3、 文章 发布时注意事项:
(1) 链接:
一般来说,我们会在文章中添加关键词的超链接,所以在网站的前期,我们主要完善网站首页和main关键词那个就是说,在文章中,可以添加首页的链接关键词到首页。一篇文章一个链接就够了文章,不要放太多,提醒是新的网站不要每篇文章都放链接,特别是不要放回链接每篇文章的主页文章。
另外,如果你在一篇文章的文章中有相关的文章,你可以做一个推荐链接,但记住它是高度相关的,不要随便添加。还有一点对于很多新手来说很容易。在一篇文章文章中,同一个关键词有两个超链接,但是指向两个不同的网页。这种做法也是错误的。
我一直主张只要网站的布局设计得当,应该调用的文章段就应该调用好。更新文章的时候,不要加太多乱七八糟的链接,尤其是文章如果写的太短,不要加太多链接。重要的是文章的质量。
(2)图片:图片不宜过大,图片过大会影响打开速度。图片应与文章的内容相关,在图片下方添加说明文字;图片应没有其他公司的水印,图片需要打上alt标签,Alt标签内容可以是文章标题或关键词,最好是文章标题。 Alt标签:是提示文本鼠标放在图片上时出现的,主要是为了防止用户在图片打不开的情况下不知道图片的内容。在SEO中,alt标签还有一个作用,就是增加关键词的密度@>。
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-10-20 21:03
文章Content网站System (cms) 基于PHP+MYSQL开发的新闻文章网站,文章Content网站系统集合集成了易用性和强大功能,具有灵活的栏目管理和文章、图文、下载、广告等管理功能,文章内容网站系统支持阅读权限控制和会员权限管理,文章内容网站系统采用灵活方便的可视化模板引擎,支持HTML静态网页的生成,可用于创建各种新闻文章< @网站。
主要功能模块《文章内容网站系统使用手册》和《网站服务商模板定制手册》
会员类型管理-可创建多种会员类型,并可设置不同的注册参数和权限
会员管理系统-会员注册、登录、重置密码、会员信息修改
权限控制系统-为会员类型或个人会员设置阅读和发布权限
列管理系统自由创建列通道、设置列名称和显示参数
新闻文章系统-任意创建多个文章频道,灵活设置频道首页
图文发布系统——任意创建多个图文频道,灵活设置频道首页
下载管理系统-任意创建多个下载频道,灵活设置频道首页
互动交流社区内置小型互动BBS,您也可以使用DISCUZ!论坛会员界面
网站广告系统——有页内广告、浮动广告、弹窗、转角广告等。
访问统计系统-网页访问统计分析
投票调查系统-设置投票组,任意插入模板
友情链接系统-支持文字和图片链接
模板插件设置-通过后台设置模板插件的显示参数
管理权限设置-可设置多个管理员,各种管理权限可自由分配
... 查看全部
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
文章Content网站System (cms) 基于PHP+MYSQL开发的新闻文章网站,文章Content网站系统集合集成了易用性和强大功能,具有灵活的栏目管理和文章、图文、下载、广告等管理功能,文章内容网站系统支持阅读权限控制和会员权限管理,文章内容网站系统采用灵活方便的可视化模板引擎,支持HTML静态网页的生成,可用于创建各种新闻文章< @网站。
主要功能模块《文章内容网站系统使用手册》和《网站服务商模板定制手册》
会员类型管理-可创建多种会员类型,并可设置不同的注册参数和权限
会员管理系统-会员注册、登录、重置密码、会员信息修改
权限控制系统-为会员类型或个人会员设置阅读和发布权限
列管理系统自由创建列通道、设置列名称和显示参数
新闻文章系统-任意创建多个文章频道,灵活设置频道首页
图文发布系统——任意创建多个图文频道,灵活设置频道首页
下载管理系统-任意创建多个下载频道,灵活设置频道首页
互动交流社区内置小型互动BBS,您也可以使用DISCUZ!论坛会员界面
网站广告系统——有页内广告、浮动广告、弹窗、转角广告等。
访问统计系统-网页访问统计分析
投票调查系统-设置投票组,任意插入模板
友情链接系统-支持文字和图片链接
模板插件设置-通过后台设置模板插件的显示参数
管理权限设置-可设置多个管理员,各种管理权限可自由分配
...
网站文章内容编辑器(HTML5文本编辑器推荐-属于Web开发人员的HTML5编辑器器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-10-18 12:05
推荐的 HTML5 文本编辑器-Web 开发人员的 HTML5 编辑器
Web 开发人员和设计人员经常需要使用 HTML5 文本编辑器,它也是 Web 开发人员最重要的工具之一。由于HTML5技术的不断发展,在这个文章中,小编为大家列出了最好的HTML5文本编辑器。相信这些优秀的编辑器合集能给开发者带来意想不到的惊喜惊喜!还等什么,一起来看看吧!
Rendra:在线 HTML5 编辑器
用户输入HTML代码,使用CSS样式实时查看渲染。同时,您可以使用任何支持 HTML5 和 CSS3 的浏览器。
关联:
阿罗哈编辑器
目前世界上最先进的浏览器是基于HTML5的所见即所得编辑器,让您体验一种全新的编辑方式。它比现有技术更快,同时提供了前所未有的“所见即所得”功能。
关联:
水星编辑器
Mercury 编辑器是一个功能齐全的 HTML5 编辑器。它可以帮助您的团队在现代浏览器中获得最多的内容编辑。
关联:
流行线
Popline 是 HTML5 的富文本编辑器的工具栏。Popline 的灵感来自 popclip。
关联:
Bootstrap 所见即所得
这个小(5 kb,<200 行)jQuery 插件可以将任何 DIY 变成一个丰富的 WYSIWYG 编辑器。
关联: 查看全部
网站文章内容编辑器(HTML5文本编辑器推荐-属于Web开发人员的HTML5编辑器器)
推荐的 HTML5 文本编辑器-Web 开发人员的 HTML5 编辑器
Web 开发人员和设计人员经常需要使用 HTML5 文本编辑器,它也是 Web 开发人员最重要的工具之一。由于HTML5技术的不断发展,在这个文章中,小编为大家列出了最好的HTML5文本编辑器。相信这些优秀的编辑器合集能给开发者带来意想不到的惊喜惊喜!还等什么,一起来看看吧!
Rendra:在线 HTML5 编辑器
用户输入HTML代码,使用CSS样式实时查看渲染。同时,您可以使用任何支持 HTML5 和 CSS3 的浏览器。
关联:
阿罗哈编辑器
目前世界上最先进的浏览器是基于HTML5的所见即所得编辑器,让您体验一种全新的编辑方式。它比现有技术更快,同时提供了前所未有的“所见即所得”功能。
关联:
水星编辑器
Mercury 编辑器是一个功能齐全的 HTML5 编辑器。它可以帮助您的团队在现代浏览器中获得最多的内容编辑。
关联:
流行线
Popline 是 HTML5 的富文本编辑器的工具栏。Popline 的灵感来自 popclip。
关联:
Bootstrap 所见即所得
这个小(5 kb,<200 行)jQuery 插件可以将任何 DIY 变成一个丰富的 WYSIWYG 编辑器。
关联:
网站文章内容编辑器(微信编辑器的复制也有小技巧,不是简单的复制粘贴就可以了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 178 次浏览 • 2021-10-18 11:18
微信编辑器里面也有复制的提示,不是简单的复制粘贴。所以有人发现文章的排版总是不好。复制时可能会出现问题。今天给大家介绍微信总编辑复制文章功能。
副本分两部分解释:
如何从主编复制到微信公众平台;
如何从外部(如word/网页)复制到主编。
主编复制到公众号
什么是复制到微信?
复制到微信是指将主编编辑的文章复制到公众号,点击右侧【微信复制】按钮,提示内容已复制,打开微信公众平台,在微信公众平台编辑区粘贴即可。
微信复制按钮
复制外部文章的内容给主编
如何将外部文章复制到主编?
1.word,如何将网页上的文字复制到主编编辑
2.公众号文章如何采集在主编编辑
复制word、网页文章给主编
第一步:选择word和网页文章复制
第二步:点击纯文本粘贴模式按钮
第三步:将word和网页文章粘贴到主编编辑区
注意:纯文本粘贴不是纯文本粘贴,所以一定要粘贴纯文本。
在这里,我们有第二种格式化方式:使用记事本。
需要先将网页或word中的文章复制到记事本中,将文字转成txt格式,然后将记事本上的文字粘贴到主编编辑区。粘贴成功后,选择合适的材料进行粘贴。(word、网页→记事本→主编编辑区)
为什么我们必须粘贴纯文本?
Word 或网页具有特定的格式、代码或链接。直接复制到主编里面会影响整个文章的布局和素材的风格,还会造成图片不显示等问题。
注意:纯文本粘贴不是纯文本粘贴,所以一定要粘贴纯文本。
这个怎么样?你有没有发现你在复制时犯过的错误?相信看完这篇文章,你可以更好的编辑排版文章。 查看全部
网站文章内容编辑器(微信编辑器的复制也有小技巧,不是简单的复制粘贴就可以了)
微信编辑器里面也有复制的提示,不是简单的复制粘贴。所以有人发现文章的排版总是不好。复制时可能会出现问题。今天给大家介绍微信总编辑复制文章功能。
副本分两部分解释:
如何从主编复制到微信公众平台;
如何从外部(如word/网页)复制到主编。
主编复制到公众号
什么是复制到微信?
复制到微信是指将主编编辑的文章复制到公众号,点击右侧【微信复制】按钮,提示内容已复制,打开微信公众平台,在微信公众平台编辑区粘贴即可。
微信复制按钮

复制外部文章的内容给主编
如何将外部文章复制到主编?
1.word,如何将网页上的文字复制到主编编辑
2.公众号文章如何采集在主编编辑
复制word、网页文章给主编
第一步:选择word和网页文章复制
第二步:点击纯文本粘贴模式按钮

第三步:将word和网页文章粘贴到主编编辑区
注意:纯文本粘贴不是纯文本粘贴,所以一定要粘贴纯文本。
在这里,我们有第二种格式化方式:使用记事本。

需要先将网页或word中的文章复制到记事本中,将文字转成txt格式,然后将记事本上的文字粘贴到主编编辑区。粘贴成功后,选择合适的材料进行粘贴。(word、网页→记事本→主编编辑区)
为什么我们必须粘贴纯文本?
Word 或网页具有特定的格式、代码或链接。直接复制到主编里面会影响整个文章的布局和素材的风格,还会造成图片不显示等问题。
注意:纯文本粘贴不是纯文本粘贴,所以一定要粘贴纯文本。
这个怎么样?你有没有发现你在复制时犯过的错误?相信看完这篇文章,你可以更好的编辑排版文章。
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-10-18 01:04
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并且内容编辑器的布局布局是预先做好的,我们的用户只需要在相应区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的例子,给大家看看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并且内容编辑器的布局布局是预先做好的,我们的用户只需要在相应区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的例子,给大家看看:

通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器(360多个媒体工具常用的内容排版编辑器,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2021-10-18 01:01
前几天给大家推荐了360多个媒体工具。里面的内容比较全面,但是昨天很多朋友问我有没有单独的排版编辑器来写?
当然有,今天推荐几个常用的内容排版编辑器;
第一名:秀米
对于这个编辑器,一些新手内容创作者使用的布局较多,因为界面比较简单,小巧清晰,首页的模块基本分为:图片布局+H5秀制作,有好的风格秀和风格和排版都需要交两份。
第 2 名:135 位编辑
这个排版工具比较全面。里面的素材库,一键排版,图片素材,操作工具等一应俱全。当首页向下滑动时,会提示您打开会员权限。内容更强大。常用排版喜欢这个编辑器。可以根据个人喜好激活。
第 3 名:一个同伴
公众号应该清楚这一点,包括我自己,它有利于公众号排版的实用性,使用方便,就像它的口号:更少的操作,更多的生活,强调简单和快速。
4:一键排版
一键排版是一种简单直接的排版,主要用于新闻的编辑和处理,一键清除新闻文章的粗体、彩色、下划线、斜体、链接、广告、脚本、样式等元素干扰阅读,
第 5 名:新列表编辑器
与其说是排版编辑器,不如说是内容产品的服务平台。排版只是其中一项功能。其他功能这里就不说了。编辑的主题是灰白色的,编辑页面比较简单直接。
数字6:我排版
小黄人的排版编辑器里面有很多工具,比较喜欢操作干货和一些常用的。与其他会员不同,您可以登录以获得积分和兑换会员。感觉像储蓄吗?哈哈
第七名:新媒体排版
和易邦表哥类似,也属于公众号的快速排版。你可以排版一帆和新媒体一个,另一个会用。您也可以同时使用这两个插件。
今天的内容布局建议到此结束。每个都有一定的优势。根据您的需要选择一种或多种。有新的会及时更新。 查看全部
网站文章内容编辑器(360多个媒体工具常用的内容排版编辑器,你值得拥有!)
前几天给大家推荐了360多个媒体工具。里面的内容比较全面,但是昨天很多朋友问我有没有单独的排版编辑器来写?
当然有,今天推荐几个常用的内容排版编辑器;

第一名:秀米
对于这个编辑器,一些新手内容创作者使用的布局较多,因为界面比较简单,小巧清晰,首页的模块基本分为:图片布局+H5秀制作,有好的风格秀和风格和排版都需要交两份。

第 2 名:135 位编辑
这个排版工具比较全面。里面的素材库,一键排版,图片素材,操作工具等一应俱全。当首页向下滑动时,会提示您打开会员权限。内容更强大。常用排版喜欢这个编辑器。可以根据个人喜好激活。

第 3 名:一个同伴
公众号应该清楚这一点,包括我自己,它有利于公众号排版的实用性,使用方便,就像它的口号:更少的操作,更多的生活,强调简单和快速。

4:一键排版
一键排版是一种简单直接的排版,主要用于新闻的编辑和处理,一键清除新闻文章的粗体、彩色、下划线、斜体、链接、广告、脚本、样式等元素干扰阅读,

第 5 名:新列表编辑器
与其说是排版编辑器,不如说是内容产品的服务平台。排版只是其中一项功能。其他功能这里就不说了。编辑的主题是灰白色的,编辑页面比较简单直接。

数字6:我排版
小黄人的排版编辑器里面有很多工具,比较喜欢操作干货和一些常用的。与其他会员不同,您可以登录以获得积分和兑换会员。感觉像储蓄吗?哈哈

第七名:新媒体排版
和易邦表哥类似,也属于公众号的快速排版。你可以排版一帆和新媒体一个,另一个会用。您也可以同时使用这两个插件。
今天的内容布局建议到此结束。每个都有一定的优势。根据您的需要选择一种或多种。有新的会及时更新。
网站文章内容编辑器(LTD营销中台文章编辑器时遇到的几个问题怎么办?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 155 次浏览 • 2021-10-18 01:00
“工欲善其事,必先利其器。”
企业要想做好数字营销,一个强大的企业网站后台必不可少。其中,公司官网后台营销资料的上传和分享功能将直接影响公司官网数字营销的效果。
因此,为了提升用户使用LTD营销中心官方微中心的体验,LTD总结了用户在使用LTD营销中心文章编辑器时遇到的几个问题,并整理出来为大家解答,希望能够解决您的问题。
一、为什么我的图片水印取消后还显示?
启用图片水印功能后,所有上传到素材库的图片都会带有水印。当它们放在文章中时,它们也会有自己的水印。即使后来关闭了图片水印功能,之前上传到素材库的图片图片中的水印仍然存在。
相反,当图片水印功能关闭时,所有上传到素材库的图片都不会出现水印。调整水印的开关在官方微中心左侧功能栏底部的“设置”-“网站设置”-。“图片水印”。
二、为什么我的文章上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,系统会自动从上传的图文中提取3-4个经常出现为文章的关键词。标签。
这类TAG标签放在文章中主要是起到信息采集和管理的作用。一方面,添加标签后,可以结合文章和关键词的主要内容框架进行标记,增加内部链接,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每篇文章添加一个或多个标签文章。发布成功后,您可以打开文章中的标签,查看所有与您使用相同标签的网站。@文章。另外,搜索引擎对TAG标签非常友好,可以大大增加我们网站的收录。
三、为什么我上传的文章显示“风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如有涉及政治、色情、暴力等敏感信息,将提示“风险”,防范网站操作风险。
如果显示“风险”,上传前最好仔细检查文章并确认是否修改了风险内容。否则,文章被平台限制或删除,将被撤销。这将直接影响网站本身,请仔细检查。
以上是关于LTD营销中台文章编辑器使用问题的解答。如果您对LTD营销中台系统的功能还有疑问,您可以随时联系我们的客服人员,我们会在第一时间帮您提供解决方案。 查看全部
网站文章内容编辑器(LTD营销中台文章编辑器时遇到的几个问题怎么办?)
“工欲善其事,必先利其器。”
企业要想做好数字营销,一个强大的企业网站后台必不可少。其中,公司官网后台营销资料的上传和分享功能将直接影响公司官网数字营销的效果。
因此,为了提升用户使用LTD营销中心官方微中心的体验,LTD总结了用户在使用LTD营销中心文章编辑器时遇到的几个问题,并整理出来为大家解答,希望能够解决您的问题。
一、为什么我的图片水印取消后还显示?
启用图片水印功能后,所有上传到素材库的图片都会带有水印。当它们放在文章中时,它们也会有自己的水印。即使后来关闭了图片水印功能,之前上传到素材库的图片图片中的水印仍然存在。
相反,当图片水印功能关闭时,所有上传到素材库的图片都不会出现水印。调整水印的开关在官方微中心左侧功能栏底部的“设置”-“网站设置”-。“图片水印”。

二、为什么我的文章上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,系统会自动从上传的图文中提取3-4个经常出现为文章的关键词。标签。


这类TAG标签放在文章中主要是起到信息采集和管理的作用。一方面,添加标签后,可以结合文章和关键词的主要内容框架进行标记,增加内部链接,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每篇文章添加一个或多个标签文章。发布成功后,您可以打开文章中的标签,查看所有与您使用相同标签的网站。@文章。另外,搜索引擎对TAG标签非常友好,可以大大增加我们网站的收录。
三、为什么我上传的文章显示“风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如有涉及政治、色情、暴力等敏感信息,将提示“风险”,防范网站操作风险。

如果显示“风险”,上传前最好仔细检查文章并确认是否修改了风险内容。否则,文章被平台限制或删除,将被撤销。这将直接影响网站本身,请仔细检查。
以上是关于LTD营销中台文章编辑器使用问题的解答。如果您对LTD营销中台系统的功能还有疑问,您可以随时联系我们的客服人员,我们会在第一时间帮您提供解决方案。
网站文章内容编辑器(博客论坛网站多种多样的不断竞争淘汰中,各大网站功能等可能都相差无几)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-17 10:20
博客介绍
写博客应该是程序员的一个很好的习惯,个人觉得还挺高的^_^。还有各种在线博客论坛网站。我个人觉得在长期不断的竞争和淘汰中,各大网站的功能可能都差不多。只需选择您喜欢的一种。
我的个人情况是CSDN博客和Github Pages的结合独立的个人博客页面,因为听说拥有自己的Github主页也是一件挺高大上的事情-_-。
关于 Github
然后简单介绍一下Github及其Github Pages功能。
GitHub 是开源和私有软件项目的托管平台,也是分布式版本控制系统。详情见百度百科。说到分布式,自然还有另外一个中心化的版本控制系统:SVN,感兴趣的朋友可以了解一下百度百科。GIt是SVN的开发版,现在主流的也是GIt,但是一些大公司还在用SVN。两者都有自己的优点和缺点。您可以亲自体验它们。这里我就不详细解释了,用一张图来简单说明一下:
GIthub Pages 是 github 上的一个函数。可以把网页文件放在指定的文件夹下,然后给你一个专属域名来展示一些项目,不过现在多用于开发个人博客网站。接下来,我将按照我使用过的步骤一步一步地构建个人博客。顺便说说我一路上遇到的坑。如无提及,请自行百度。
创建 Github 帐户
github页面功能依赖于github账号。如果没有,去官网注册一个:
然后好像需要邮箱验证,就是填的那个,点击验证链接注册成功。
创建仓库
有了自己的账号后,就可以按照官网的指导创建自己的第一个仓库,也就是repository:
填写资料
已创建
至此,你已经创建了自己的仓库,可以将文件上传到这个目录下,接下来我们将使用这个仓库来使用github pages功能。
填满仓库
仓库搭建好,接下来就是往里面加载东西,就是支持博客首页的一些网页文件和配置文件。对于新手来说,自己写这些文件就有点笑话了,所以可以选择使用已有的主题。你可以选择复制我的,然后选择你自己的仓库。对网页有一定基础的同学可以在以后修改网页内容。
如果觉得修改麻烦可以跳过这一步,进入下一步选择自己喜欢的主题
配置 Github Pages 功能
然后我们来配置github页面
重命名,注意格式
向下滚动上面的页面,您现在可以访问它
当然,github 也提供了一些主题可供选择,点击上方的“选择一个主题”按钮进行选择
这个网站还有更多主题工作者可供选择:如果选择有困难,请绕道-_-
用于博客编写和上传的 Git 基础知识
说到上传文件到我们自己的github仓库,我们使用工具“git”进行拉、克隆、提交等一系列操作。Linux系统应该是内置的。官网下载地址为:。并且需要掌握一些基本的git操作,比如git commit、git push、git clone等,这里有一个非常完整的教程:Git语法说明。
git配置
git config --global user.name "YOUR NAME"
git config --global user.email "YOUR EMAIL ADDRESS"
NAME 是您的昵称,EMAIL ADDRESS 是您注册的邮箱
cd ~/.ssh
mkdir key_backup
ssh-keygen -t rsa -C "*your_email@youremail.com*"
注意这个不是cmd里面输入的,而是新安装的git bash软件,可以在电脑菜单中搜索
然后会生成以下两个文件:
id_rsa.pub是我们后面需要的公钥文件,使用命令cat id_rsa.pub将内容复制到剪贴板,然后进入github账号设置进行粘贴
选择添加 SSH 密钥:
粘贴刚才复制的内容
然后输入 ssh -T 测试连接状态
我的windows版本不成功,不知道linux是否成功,报错如下,应该是windows ssh配置问题
git 桌面版
如果你也有上述情况,不用担心,git仍然可以使用https协议连接,只是每次都要输入账号和密码,不过可以选择github官方提供的git桌面软件:
我在这里下载
界面如下,需要登录,方便以后提交文件,cmd也可以用git提交,不用每次都输入密码
可以查看更改的文件,甚至文件中更改的内容,提交后点击fetch按钮提交
软件的功能并不复杂,过一会你就会发现。图形界面软件使一些命令行操作变得简单友好。
创建本地仓库
选择本地文件夹保存本地仓库文件,尽量为空文件夹,然后使用命令git init初始化文件夹,实际上在当前文件夹中生成了一个名为.git的隐藏文件夹,里面收录一些配置文件,不要随意更改。
使用 git clone 将远程仓库克隆到这个本地文件夹,name 是你的昵称,repository 是你的仓库名,最后不要忘记.git 后缀。
然后这个文件夹下会多出一个和你的仓库同名的文件夹,内部文件和远程仓库一样。
绑定远程仓库,方便提交:
介绍几个常用的命令:
git add . # 添加文件
git commit -m "commit-messages" # 提交本地仓库
git push origin master # 提交远程仓库
git pull # 拉取远程文件,与以下命令类似
git branch temp # 创建本地分支
git fetch origin master:temp
git merge master
安装 Jekyll 关于 Jekyll
Jekyll 是一个用于生成博客网页的简单且免费的框架。Github Pages的功能是利用Jekyll框架从仓库中的文件中生成静态网页供人们浏览。其初衷是为“自我介绍”提供GitHub项目。人们已经发现了他们博客网站的用途,也就是上面介绍的博客网站。详情请参考官网:,还有中文版:易读。上面网站的话题也是jekyll,还有一个类似的工具叫“hexo”,自己理解。
修改后的文件上传到github仓库后,需要一段时间才能看到网页的变化或修改效果,不方便调试页面效果和功能,所以如果选择本地安装jekyll框架开发环境,可以快速预览生成效果,方便调试,最后将成品上传到GitHub仓库,得到预期效果。
安装步骤
打开 jekyll
直接输入 jekyll s 启动 jekyll 服务。Windows 可能会遇到以下问题:
使用 bundle exec jekyll s 命令来运行它。如果提示没有安装bundler,直接gem install bundler然后bundle install即可。也可能会提示没有安装其他组件。记下名称和 gem install xxx。
然后就可以运行成功了,退出按ctrl+c:
运行时不要关闭此窗口。在浏览器中输入 127.0.0.1:4000 或 localhost:4000 进行预览,但是我的windows预览效果不是很好,加载不了。图片,其他系统没试过;
博客和上传 Markdown 的基础知识
Jekyll 使用 Markdown 来写博客。Markdown 是一种简单易读的标记语言。与HTML不同,大量的标签不易阅读,编写起来也很麻烦。Markdown 非常适合写博客。
首先,你需要了解一些markdown语法。这是语法描述的完整版本:Markdown 语法描述。了解了一些基础知识后,就可以开始写博客了。
工具介绍
本文文章:Markdown简洁语法终于介绍了一些好用的markdown编辑器,自己选吧。但是每次用编辑器写.md文件,用git上传到github根目录下的_post文件夹,就显得很繁琐。Jekyll 官方提供了一个方便的博客编辑器,用于编写、预览和上传。官网链接:共有三个系统版本。接下来简单介绍一些用途:
安装后主界面:
新增帐户
配置令牌
保存后会生成一个token,返回软件粘贴到输入框。
写入后保存并上传
您可以在此处查看和修改帐户下的博客
软件其他功能还在完善中,自行探索
画床介绍
如果你写博客,你不能避免上传图片。图片床就是这样一个地方,就是一个网站,你把自己的图片贴出来上传到它的网站,然后它给你这个图片的链接,插入到博客中的图片可以显示在。
推荐一个比较有名的七牛云,注册实名认证后有一定的优惠。还有一个神奇的网站:也可以用
然后在 jekyll writer 中配置:
当然,我是用CSDN在线编辑器写博客的。图片可以直接上传到CSDN,直接生成链接。也可以使用工具
关于图像尺寸
markdown的图片插入方法![title]() 不能修改图片大小,可以使用html 查看全部
网站文章内容编辑器(博客论坛网站多种多样的不断竞争淘汰中,各大网站功能等可能都相差无几)
博客介绍
写博客应该是程序员的一个很好的习惯,个人觉得还挺高的^_^。还有各种在线博客论坛网站。我个人觉得在长期不断的竞争和淘汰中,各大网站的功能可能都差不多。只需选择您喜欢的一种。
我的个人情况是CSDN博客和Github Pages的结合独立的个人博客页面,因为听说拥有自己的Github主页也是一件挺高大上的事情-_-。
关于 Github
然后简单介绍一下Github及其Github Pages功能。
GitHub 是开源和私有软件项目的托管平台,也是分布式版本控制系统。详情见百度百科。说到分布式,自然还有另外一个中心化的版本控制系统:SVN,感兴趣的朋友可以了解一下百度百科。GIt是SVN的开发版,现在主流的也是GIt,但是一些大公司还在用SVN。两者都有自己的优点和缺点。您可以亲自体验它们。这里我就不详细解释了,用一张图来简单说明一下:

GIthub Pages 是 github 上的一个函数。可以把网页文件放在指定的文件夹下,然后给你一个专属域名来展示一些项目,不过现在多用于开发个人博客网站。接下来,我将按照我使用过的步骤一步一步地构建个人博客。顺便说说我一路上遇到的坑。如无提及,请自行百度。
创建 Github 帐户
github页面功能依赖于github账号。如果没有,去官网注册一个:

然后好像需要邮箱验证,就是填的那个,点击验证链接注册成功。
创建仓库
有了自己的账号后,就可以按照官网的指导创建自己的第一个仓库,也就是repository:

填写资料

已创建

至此,你已经创建了自己的仓库,可以将文件上传到这个目录下,接下来我们将使用这个仓库来使用github pages功能。
填满仓库
仓库搭建好,接下来就是往里面加载东西,就是支持博客首页的一些网页文件和配置文件。对于新手来说,自己写这些文件就有点笑话了,所以可以选择使用已有的主题。你可以选择复制我的,然后选择你自己的仓库。对网页有一定基础的同学可以在以后修改网页内容。
如果觉得修改麻烦可以跳过这一步,进入下一步选择自己喜欢的主题

配置 Github Pages 功能
然后我们来配置github页面

重命名,注意格式

向下滚动上面的页面,您现在可以访问它

当然,github 也提供了一些主题可供选择,点击上方的“选择一个主题”按钮进行选择

这个网站还有更多主题工作者可供选择:如果选择有困难,请绕道-_-
用于博客编写和上传的 Git 基础知识
说到上传文件到我们自己的github仓库,我们使用工具“git”进行拉、克隆、提交等一系列操作。Linux系统应该是内置的。官网下载地址为:。并且需要掌握一些基本的git操作,比如git commit、git push、git clone等,这里有一个非常完整的教程:Git语法说明。
git配置

git config --global user.name "YOUR NAME"
git config --global user.email "YOUR EMAIL ADDRESS"
NAME 是您的昵称,EMAIL ADDRESS 是您注册的邮箱
cd ~/.ssh
mkdir key_backup
ssh-keygen -t rsa -C "*your_email@youremail.com*"
注意这个不是cmd里面输入的,而是新安装的git bash软件,可以在电脑菜单中搜索
然后会生成以下两个文件:

id_rsa.pub是我们后面需要的公钥文件,使用命令cat id_rsa.pub将内容复制到剪贴板,然后进入github账号设置进行粘贴

选择添加 SSH 密钥:

粘贴刚才复制的内容

然后输入 ssh -T 测试连接状态
我的windows版本不成功,不知道linux是否成功,报错如下,应该是windows ssh配置问题

git 桌面版
如果你也有上述情况,不用担心,git仍然可以使用https协议连接,只是每次都要输入账号和密码,不过可以选择github官方提供的git桌面软件:
我在这里下载

界面如下,需要登录,方便以后提交文件,cmd也可以用git提交,不用每次都输入密码

可以查看更改的文件,甚至文件中更改的内容,提交后点击fetch按钮提交

软件的功能并不复杂,过一会你就会发现。图形界面软件使一些命令行操作变得简单友好。
创建本地仓库
选择本地文件夹保存本地仓库文件,尽量为空文件夹,然后使用命令git init初始化文件夹,实际上在当前文件夹中生成了一个名为.git的隐藏文件夹,里面收录一些配置文件,不要随意更改。
使用 git clone 将远程仓库克隆到这个本地文件夹,name 是你的昵称,repository 是你的仓库名,最后不要忘记.git 后缀。
然后这个文件夹下会多出一个和你的仓库同名的文件夹,内部文件和远程仓库一样。

绑定远程仓库,方便提交:
介绍几个常用的命令:
git add . # 添加文件
git commit -m "commit-messages" # 提交本地仓库
git push origin master # 提交远程仓库
git pull # 拉取远程文件,与以下命令类似
git branch temp # 创建本地分支
git fetch origin master:temp
git merge master
安装 Jekyll 关于 Jekyll
Jekyll 是一个用于生成博客网页的简单且免费的框架。Github Pages的功能是利用Jekyll框架从仓库中的文件中生成静态网页供人们浏览。其初衷是为“自我介绍”提供GitHub项目。人们已经发现了他们博客网站的用途,也就是上面介绍的博客网站。详情请参考官网:,还有中文版:易读。上面网站的话题也是jekyll,还有一个类似的工具叫“hexo”,自己理解。
修改后的文件上传到github仓库后,需要一段时间才能看到网页的变化或修改效果,不方便调试页面效果和功能,所以如果选择本地安装jekyll框架开发环境,可以快速预览生成效果,方便调试,最后将成品上传到GitHub仓库,得到预期效果。
安装步骤


打开 jekyll
直接输入 jekyll s 启动 jekyll 服务。Windows 可能会遇到以下问题:

使用 bundle exec jekyll s 命令来运行它。如果提示没有安装bundler,直接gem install bundler然后bundle install即可。也可能会提示没有安装其他组件。记下名称和 gem install xxx。
然后就可以运行成功了,退出按ctrl+c:

运行时不要关闭此窗口。在浏览器中输入 127.0.0.1:4000 或 localhost:4000 进行预览,但是我的windows预览效果不是很好,加载不了。图片,其他系统没试过;
博客和上传 Markdown 的基础知识
Jekyll 使用 Markdown 来写博客。Markdown 是一种简单易读的标记语言。与HTML不同,大量的标签不易阅读,编写起来也很麻烦。Markdown 非常适合写博客。
首先,你需要了解一些markdown语法。这是语法描述的完整版本:Markdown 语法描述。了解了一些基础知识后,就可以开始写博客了。
工具介绍
本文文章:Markdown简洁语法终于介绍了一些好用的markdown编辑器,自己选吧。但是每次用编辑器写.md文件,用git上传到github根目录下的_post文件夹,就显得很繁琐。Jekyll 官方提供了一个方便的博客编辑器,用于编写、预览和上传。官网链接:共有三个系统版本。接下来简单介绍一些用途:
安装后主界面:

新增帐户

配置令牌

保存后会生成一个token,返回软件粘贴到输入框。

写入后保存并上传

您可以在此处查看和修改帐户下的博客


软件其他功能还在完善中,自行探索
画床介绍
如果你写博客,你不能避免上传图片。图片床就是这样一个地方,就是一个网站,你把自己的图片贴出来上传到它的网站,然后它给你这个图片的链接,插入到博客中的图片可以显示在。
推荐一个比较有名的七牛云,注册实名认证后有一定的优惠。还有一个神奇的网站:也可以用
然后在 jekyll writer 中配置:

当然,我是用CSDN在线编辑器写博客的。图片可以直接上传到CSDN,直接生成链接。也可以使用工具
关于图像尺寸
markdown的图片插入方法![title]() 不能修改图片大小,可以使用html
网站文章内容编辑器(网站文章内容编辑器,一款支持100+内容提取(图片))
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-10-17 07:06
网站文章内容编辑器,一款支持100+内容提取(图片,网站内容,html等),支持离线阅读,支持大纲级编辑等文章内容编辑工具.将电脑中保存的网站文章导入可以直接发布上传,也可以在线修改和查看.支持批量导入浏览器首页网站。文章的修改内容编辑后将会自动保存,下次登录网站后,依然可以发布,即使网站自身关闭也可以进行保存和编辑.任何有需要的小伙伴请前往软件支持网站寻找下载链接或百度下载;-d8baee-92bb-442d-afa4810cf2fa7。
建议先下载个搜狗编辑器,网上有下载,这里推荐谷歌浏览器,然后新建任务,
谢邀,首先声明一下,并不清楚邀请我的哥是不是我,我上课认真的话,是没有机会抽到老师带出去上机的。
都是泪啊不知道有没有帮助
我买了一个中企网址的卖了可以免费试用一段时间
微软网址导航
谢邀。把你在手机网页上整理好的文章,直接在电脑上导入,是可以在线编辑的。就和word文档和pdf文档一样。导入并修改即可。希望对你有所帮助。
在线编辑的很多,不过要花费大量时间。我比较推荐pdfter,我之前也做过一个视频讲解,你可以看一下。
某宝上很多,
很多平台都有啊, 查看全部
网站文章内容编辑器(网站文章内容编辑器,一款支持100+内容提取(图片))
网站文章内容编辑器,一款支持100+内容提取(图片,网站内容,html等),支持离线阅读,支持大纲级编辑等文章内容编辑工具.将电脑中保存的网站文章导入可以直接发布上传,也可以在线修改和查看.支持批量导入浏览器首页网站。文章的修改内容编辑后将会自动保存,下次登录网站后,依然可以发布,即使网站自身关闭也可以进行保存和编辑.任何有需要的小伙伴请前往软件支持网站寻找下载链接或百度下载;-d8baee-92bb-442d-afa4810cf2fa7。
建议先下载个搜狗编辑器,网上有下载,这里推荐谷歌浏览器,然后新建任务,
谢邀,首先声明一下,并不清楚邀请我的哥是不是我,我上课认真的话,是没有机会抽到老师带出去上机的。
都是泪啊不知道有没有帮助
我买了一个中企网址的卖了可以免费试用一段时间
微软网址导航
谢邀。把你在手机网页上整理好的文章,直接在电脑上导入,是可以在线编辑的。就和word文档和pdf文档一样。导入并修改即可。希望对你有所帮助。
在线编辑的很多,不过要花费大量时间。我比较推荐pdfter,我之前也做过一个视频讲解,你可以看一下。
某宝上很多,
很多平台都有啊,
网站文章内容编辑器(一起看下公众号文章用什么微信编辑器排版比较好?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-10-16 05:18
不管什么类型的公众号文章,都或多或少需要排版。即使是最简单的小说类型文章也不需要太复杂的排版,但是字体还是需要的。设置大小、行距、字距,让整个文章看起来更加舒适美观。其他公众号文章想要引起人们的关注,使用微信编辑器排版是必不可少的。一起来看看公众号文章用哪个微信编辑器排版比较好。
96编辑
首先,96编辑器可以说是网页在线编辑器中的代表。页面简洁,功能分区明显,样式模板非常丰富。您可以按类别和关键词 搜索以找到您想要的素材。
其次,96编辑器功能齐全。除了排版所需的样式模板外,还提供了图片库,可以对图片、在线绘图等进行简单的处理;同时还可以导入文章、提取封面图、提取视频、以及文章编辑等功能,如果遇到喜欢的公众号排版,可以用这个方法供参考和参考。
另外,96编辑器使用起来非常简单,甚至对于一些交互样式,为了方便用户使用,替换代码的步骤都换成了动画功能。您只需要替换文字和图片即可完成更改并使用它们。越来越方便,越来越实用。
最后,96编辑器功能全面,免费功能很多。几乎所有的功能都可以使用,但是会有次数或存储要求的限制。但它比其他同等编辑器要好得多。而且96编辑器有终身会员功能,可以终身使用,特别适合长期从事排版工作的人。
主编辑
如果你觉得96编辑器功能太多,很多功能不会用,只想做简单的排版,可以使用主编编辑器。
主编功能更加精简,基本排版功能,支持一键排版,使用样式模板,还有导入文章和微信同步功能,支持在线绘图,功能有还是很有钱的。
而且,主编会员很值钱,终身会员很划算。如果你想做简单的排版,想要更好的排版,选择主编也是不错的。
以上就是推荐给公众号排版的两位编辑。无论是功能还是性价比都是一流的。如果你从事公众号排版,不妨试一试。 查看全部
网站文章内容编辑器(一起看下公众号文章用什么微信编辑器排版比较好?)
不管什么类型的公众号文章,都或多或少需要排版。即使是最简单的小说类型文章也不需要太复杂的排版,但是字体还是需要的。设置大小、行距、字距,让整个文章看起来更加舒适美观。其他公众号文章想要引起人们的关注,使用微信编辑器排版是必不可少的。一起来看看公众号文章用哪个微信编辑器排版比较好。
96编辑
首先,96编辑器可以说是网页在线编辑器中的代表。页面简洁,功能分区明显,样式模板非常丰富。您可以按类别和关键词 搜索以找到您想要的素材。
其次,96编辑器功能齐全。除了排版所需的样式模板外,还提供了图片库,可以对图片、在线绘图等进行简单的处理;同时还可以导入文章、提取封面图、提取视频、以及文章编辑等功能,如果遇到喜欢的公众号排版,可以用这个方法供参考和参考。
另外,96编辑器使用起来非常简单,甚至对于一些交互样式,为了方便用户使用,替换代码的步骤都换成了动画功能。您只需要替换文字和图片即可完成更改并使用它们。越来越方便,越来越实用。
最后,96编辑器功能全面,免费功能很多。几乎所有的功能都可以使用,但是会有次数或存储要求的限制。但它比其他同等编辑器要好得多。而且96编辑器有终身会员功能,可以终身使用,特别适合长期从事排版工作的人。
主编辑
如果你觉得96编辑器功能太多,很多功能不会用,只想做简单的排版,可以使用主编编辑器。
主编功能更加精简,基本排版功能,支持一键排版,使用样式模板,还有导入文章和微信同步功能,支持在线绘图,功能有还是很有钱的。
而且,主编会员很值钱,终身会员很划算。如果你想做简单的排版,想要更好的排版,选择主编也是不错的。
以上就是推荐给公众号排版的两位编辑。无论是功能还是性价比都是一流的。如果你从事公众号排版,不妨试一试。
网站文章内容编辑器(门户网站、Chrome浏览器下无此缓存问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-10-16 05:15
场景:在portal网站项目中,使用UEditor编辑器进行编辑推送到前台文章
问题:在后台编辑完一篇文章文章,返回列表,然后重新编辑新修改的文章。原来是显示修改前显示的内容。前台看到推送文章 修改了。 FF和Chrome浏览器下无此问题,IE浏览器有(返回列表进入文章修改页面,浏览器URL未变,内容部分通过ajax请求更新)。
一开始以为是IE浏览器中UEditor的缓存问题,但是网上没找到相关的问题。再次查看代码时,突然发现可能是IE浏览器缓存了UEditor请求文章内容的ajax请求结果,导致文章内容没有更新。结果是真的,所以记录在这里。
加载文章内容的js代码如下,只需添加设置红色字体禁止浏览器缓存即可:
//编辑器的操作最好在编辑器准备好后进行
editor.addListener('ready', function() {
var id ='${content.id}';
$.ajax({
url: "/xxxxx/xxxxx/getContent",
contentType: "application/json;charset=utf-8",
数据:{id:id},
数据类型:'json',
缓存:假,
ifModified:true,
成功:函数(数据){
data.content && editor.setContent(data.content);
}
});
}); 查看全部
网站文章内容编辑器(门户网站、Chrome浏览器下无此缓存问题)
场景:在portal网站项目中,使用UEditor编辑器进行编辑推送到前台文章
问题:在后台编辑完一篇文章文章,返回列表,然后重新编辑新修改的文章。原来是显示修改前显示的内容。前台看到推送文章 修改了。 FF和Chrome浏览器下无此问题,IE浏览器有(返回列表进入文章修改页面,浏览器URL未变,内容部分通过ajax请求更新)。
一开始以为是IE浏览器中UEditor的缓存问题,但是网上没找到相关的问题。再次查看代码时,突然发现可能是IE浏览器缓存了UEditor请求文章内容的ajax请求结果,导致文章内容没有更新。结果是真的,所以记录在这里。
加载文章内容的js代码如下,只需添加设置红色字体禁止浏览器缓存即可:
//编辑器的操作最好在编辑器准备好后进行
editor.addListener('ready', function() {
var id ='${content.id}';
$.ajax({
url: "/xxxxx/xxxxx/getContent",
contentType: "application/json;charset=utf-8",
数据:{id:id},
数据类型:'json',
缓存:假,
ifModified:true,
成功:函数(数据){
data.content && editor.setContent(data.content);
}
});
});
网站文章内容编辑器(前往WPML→设置→自定义翻译选择哪些将出现在WPML的高级翻译编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-10-15 02:26
翻译部分:选择要翻译的内容
如果您不想翻译整个 网站,或者想聘请翻译人员来处理您的 网站,此选项允许您控制翻译的内容以及由谁来翻译。
如果您有WPML多语言内容管理系统(cms)或代理账号,您可以单独设置翻译,直接联系专业翻译服务,或者自己翻译您的内容。
然后,转到 WPML→翻译管理以选择要翻译的内容。
使用翻译管理面板发送翻译页面自行翻译网站
如果您有 WPML 博客帐户,或者您是唯一翻译 网站 内容的人,您可以通过单击加号和铅笔图标来翻译您的 文章 和页面。
带有翻译控件的页面列表
编辑页面时WPML语言框翻译其他网站内容
除了文章(帖子)和页面,还有其他元素需要翻译。这包括来自主题和插件、菜单、小工具等的前端文本。
您也可以将这些类型的内容发送给他人进行翻译,或者自己直接翻译。
分类”
转至 WPML→分类以翻译翻译标签、类别和自定义分类。
自定义字段 »
转到 WPML→设置→自定义字段翻译以选择哪些字段将出现在 WPML 的高级翻译编辑器中。
图像和其他媒体 »
WPML 媒体翻译允许您在使用 WPML 翻译管理时为翻译的内容使用不同的图像和其他媒体。
菜单”
使用 WPML 为每种语言显示不同的菜单。手动设置不同菜单或自动同步菜单内容。
小工具”
使用字符串翻译模块翻译标准 WordPress 小部件文本和主题或插件注册的自定义小部件文本。
网址 »
直接编辑永久链接翻译出现在URL中的页面名称,并使用翻译管理设置翻译自定义帖子类型的别名。
主题和插件 »
WPML 允许您翻译 网站 上运行的主题和插件中的文本。这样,如果主题和插件缺少一些翻译,可以使用字符串翻译模块添加它们。
管理字符串 »
您可以选择 wp_options 表中的任何字符串并使其可通过 WPML 进行翻译。然后使用字符串翻译模块来翻译这些字符串。
电子商务网站
WPML 支持流行的电子商务插件:
形式
请根据您使用的表单插件参考我们的文档翻译表单。请从下载页面下载任何必要的粘性插件。
自定义元素
当您为多语言 网站 构建自定义元素时,您需要翻译这些元素。阅读开发自定义多语言 网站 的指南,了解 WPML 提供的功能。 查看全部
网站文章内容编辑器(前往WPML→设置→自定义翻译选择哪些将出现在WPML的高级翻译编辑器)
翻译部分:选择要翻译的内容
如果您不想翻译整个 网站,或者想聘请翻译人员来处理您的 网站,此选项允许您控制翻译的内容以及由谁来翻译。
如果您有WPML多语言内容管理系统(cms)或代理账号,您可以单独设置翻译,直接联系专业翻译服务,或者自己翻译您的内容。
然后,转到 WPML→翻译管理以选择要翻译的内容。

使用翻译管理面板发送翻译页面自行翻译网站
如果您有 WPML 博客帐户,或者您是唯一翻译 网站 内容的人,您可以通过单击加号和铅笔图标来翻译您的 文章 和页面。
带有翻译控件的页面列表

编辑页面时WPML语言框翻译其他网站内容
除了文章(帖子)和页面,还有其他元素需要翻译。这包括来自主题和插件、菜单、小工具等的前端文本。
您也可以将这些类型的内容发送给他人进行翻译,或者自己直接翻译。
分类”
转至 WPML→分类以翻译翻译标签、类别和自定义分类。
自定义字段 »
转到 WPML→设置→自定义字段翻译以选择哪些字段将出现在 WPML 的高级翻译编辑器中。
图像和其他媒体 »
WPML 媒体翻译允许您在使用 WPML 翻译管理时为翻译的内容使用不同的图像和其他媒体。
菜单”
使用 WPML 为每种语言显示不同的菜单。手动设置不同菜单或自动同步菜单内容。
小工具”
使用字符串翻译模块翻译标准 WordPress 小部件文本和主题或插件注册的自定义小部件文本。
网址 »
直接编辑永久链接翻译出现在URL中的页面名称,并使用翻译管理设置翻译自定义帖子类型的别名。
主题和插件 »
WPML 允许您翻译 网站 上运行的主题和插件中的文本。这样,如果主题和插件缺少一些翻译,可以使用字符串翻译模块添加它们。
管理字符串 »
您可以选择 wp_options 表中的任何字符串并使其可通过 WPML 进行翻译。然后使用字符串翻译模块来翻译这些字符串。
电子商务网站
WPML 支持流行的电子商务插件:
形式
请根据您使用的表单插件参考我们的文档翻译表单。请从下载页面下载任何必要的粘性插件。
自定义元素
当您为多语言 网站 构建自定义元素时,您需要翻译这些元素。阅读开发自定义多语言 网站 的指南,了解 WPML 提供的功能。
网站文章内容编辑器( 给WordPress文章编辑器设置默认内容的具体方法,需要的朋友)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-10-13 23:05
给WordPress文章编辑器设置默认内容的具体方法,需要的朋友)
如何在文章WordPress 编辑器中设置默认内容
更新时间:2015-12-29 14:59:27 作者:郭斌
本文文章主要介绍WordPress的文章编辑器中设置默认内容的方法,包括针对不同类型的文章设置不同内容的具体方法,有需要的朋友你可以参考以下
很多时候我们需要为 WordPress 文章 编辑器设置默认内容。比如把常用的开头或者文章注意事项放进去。本文将教你设置WordPress编辑器的默认内容。
/**
*WordPress 给文章编辑器设置默认内容
*http://www.endskin.com/default-content-title/
*/
function Bing_default_content(){
return '要设置的默认内容';
}
add_filter( 'default_content', 'Bing_default_content' );
您还可以设置默认标题:
/**
*WordPress 给文章编辑器设置默认标题
*http://www.endskin.com/default-content-title/
*/
function Bing_default_title(){
return '要设置的默认标题';
}
add_filter( 'default_title', 'Bing_default_title' );
添加以上两段代码后,打开发布文章默认界面是这样的:
但是如果网站有很多自定义的文章类型,如果我想为每个文章类型设置默认内容怎么办?
其实你只需要简单的判断一下,然后单独返回即可:
/**
*WordPress 自定义文章类型分别给编辑器设置默认内容
*http://www.endskin.com/post-default-content-title/
*/
function Bing_default_content( $content, $post ){
switch( $post->post_type ){
case 'post':
$content = '文章的默认内容';
break;
case 'page':
$content = '页面的默认内容';
break;
case 'pic':
$content = '图片(自定义的文章类型)的默认内容';
break;
}
return $content;
}
add_filter( 'default_content', 'Bing_default_content', 10, 2 );
默认标题类似,只是将default_content钩子改为default_title即可。 查看全部
网站文章内容编辑器(
给WordPress文章编辑器设置默认内容的具体方法,需要的朋友)
如何在文章WordPress 编辑器中设置默认内容
更新时间:2015-12-29 14:59:27 作者:郭斌
本文文章主要介绍WordPress的文章编辑器中设置默认内容的方法,包括针对不同类型的文章设置不同内容的具体方法,有需要的朋友你可以参考以下
很多时候我们需要为 WordPress 文章 编辑器设置默认内容。比如把常用的开头或者文章注意事项放进去。本文将教你设置WordPress编辑器的默认内容。
/**
*WordPress 给文章编辑器设置默认内容
*http://www.endskin.com/default-content-title/
*/
function Bing_default_content(){
return '要设置的默认内容';
}
add_filter( 'default_content', 'Bing_default_content' );
您还可以设置默认标题:
/**
*WordPress 给文章编辑器设置默认标题
*http://www.endskin.com/default-content-title/
*/
function Bing_default_title(){
return '要设置的默认标题';
}
add_filter( 'default_title', 'Bing_default_title' );
添加以上两段代码后,打开发布文章默认界面是这样的:

但是如果网站有很多自定义的文章类型,如果我想为每个文章类型设置默认内容怎么办?
其实你只需要简单的判断一下,然后单独返回即可:
/**
*WordPress 自定义文章类型分别给编辑器设置默认内容
*http://www.endskin.com/post-default-content-title/
*/
function Bing_default_content( $content, $post ){
switch( $post->post_type ){
case 'post':
$content = '文章的默认内容';
break;
case 'page':
$content = '页面的默认内容';
break;
case 'pic':
$content = '图片(自定义的文章类型)的默认内容';
break;
}
return $content;
}
add_filter( 'default_content', 'Bing_default_content', 10, 2 );
默认标题类似,只是将default_content钩子改为default_title即可。
网站文章内容编辑器(基于React的在线代码沙盒平台我常用的脚手架都支持, )
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2021-10-12 01:19
)
1. CodeSandbox(基于React的在线代码沙箱平台)我经常使用
① 支持主流脚手架,如在线create-react-app、vue-cli等(在线fork修改)、github登录(项目导入)、cli上传示例也支持。例子可以在线访问和下载,当然也可以在内部嵌入到博客等其他网页中。
② 地址:
③ 图标
支撑脚手架(图1-1)
编辑界面(图1-2)
2. CodePen(前端代码编辑运行网站)
① CodePen 是一个完全免费的前端代码托管服务,主要功能有:
即时预览。您甚至可以在本地修改并即时预览其他人的作品。支持多种主流预处理器,快速添加外部资源文件。只需在输入框中输入库名称,CodePen 就会从 cdnjs 中搜索匹配的 css 或 js 库。免费创建模板。支持创建三个模板,不是每项工作都需要从白板开始。优秀的外部嵌入式体验。在支持 oEmbed 的平台上,例如 WordPress 或 Reddit,只需将链接粘贴到编辑框中,
发布后会自动转换为内嵌作品。
② 地址:
③ 图标
编辑界面(图2-1和图2-2)
3. JSRUN(支持手机在线JS编辑器)
①jsrun是一款支持手机在线JS编辑器,HTML/CSS/Javascript在线代码运行工具,js代码在线测试调试,是runjs升级版,支持vue.js/angular.js在线编辑器
② 地址:
③ 图标
编辑界面(图3-1和图3-2)
4. jsFiddle(网站 运行前端代码编辑)
① jsFiddle是web开发者的练习场,可以在线编辑和测试HTML、CSS、JavaScript代码片段。在jsFiddle中编辑的代码可以保存、分享给他人,也可以嵌入到其他网页中
② 地址:
③ 图标
编辑界面(图4-1)
5. Ideone(C和C++在线编译调试工具,支持其他60种语言)我经常用
① Ideone 是 C 和 C++ 的在线编译和调试工具,支持 60 种其他语言。这个工具提供了许多强大的功能,让程序员可以快速高效地编译源代码
② 地址:
③ 图标
编辑界面(图5-1和图5-2)
6. Codechef(C、C++ 和 Java 的在线编译工具)
① 支持C、C++和Java,非常接近真正的桌面IDE。它超级快速且易于使用。适合学生在课堂和作业中练习面试题。
② 地址:
③ 图标
编辑界面(图6-1)
7. JDoodle(C、C++ 和 Java 的在线 IDE)
① 支持协作码。它只是从一个简单的文本区域开始,您可以粘贴代码并单击运行。您可以在运行程序之前更改命令行参数并设置标准输入。最适合新的在线编辑器不支持的许多旧语言。
② 地址:
③ 图标
编辑界面(图7-1和图7-2)
8. OnlineGDB(在线C、C++、Java、PHP编译器)我经常使用
① 支持 C、C++、PHP 和 Java 编译器。OnlineGDB 的独特之处在于您可以逐步调试您的代码。编写代码后,可以轻松对其进行格式化以使其看起来不错。
② 地址:
③ 图标
编辑界面(图8-1)
9. GCC 资源管理器
① GCC 编译器资源管理器是一个交互式在线编译器,可显示已编译的 C++、RISE、GO(以及更多)代码的汇编输出。
② 地址:
③ 图标
编辑界面(图9-1)
10. plnkr edit 在线编辑器
① js 在线编辑器。
② 地址:
③ 图标
编辑界面(图10-1)
结论:
以上的编辑器我只用过部分编辑器的部分功能,如果大家用过这些在线编辑器,欢迎评论补充。我会将内容更新到文章中。 查看全部
网站文章内容编辑器(基于React的在线代码沙盒平台我常用的脚手架都支持,
)
1. CodeSandbox(基于React的在线代码沙箱平台)我经常使用
① 支持主流脚手架,如在线create-react-app、vue-cli等(在线fork修改)、github登录(项目导入)、cli上传示例也支持。例子可以在线访问和下载,当然也可以在内部嵌入到博客等其他网页中。
② 地址:
③ 图标
支撑脚手架(图1-1)
编辑界面(图1-2)


2. CodePen(前端代码编辑运行网站)
① CodePen 是一个完全免费的前端代码托管服务,主要功能有:
即时预览。您甚至可以在本地修改并即时预览其他人的作品。支持多种主流预处理器,快速添加外部资源文件。只需在输入框中输入库名称,CodePen 就会从 cdnjs 中搜索匹配的 css 或 js 库。免费创建模板。支持创建三个模板,不是每项工作都需要从白板开始。优秀的外部嵌入式体验。在支持 oEmbed 的平台上,例如 WordPress 或 Reddit,只需将链接粘贴到编辑框中,
发布后会自动转换为内嵌作品。
② 地址:
③ 图标
编辑界面(图2-1和图2-2)


3. JSRUN(支持手机在线JS编辑器)
①jsrun是一款支持手机在线JS编辑器,HTML/CSS/Javascript在线代码运行工具,js代码在线测试调试,是runjs升级版,支持vue.js/angular.js在线编辑器
② 地址:
③ 图标
编辑界面(图3-1和图3-2)


4. jsFiddle(网站 运行前端代码编辑)
① jsFiddle是web开发者的练习场,可以在线编辑和测试HTML、CSS、JavaScript代码片段。在jsFiddle中编辑的代码可以保存、分享给他人,也可以嵌入到其他网页中
② 地址:
③ 图标
编辑界面(图4-1)

5. Ideone(C和C++在线编译调试工具,支持其他60种语言)我经常用
① Ideone 是 C 和 C++ 的在线编译和调试工具,支持 60 种其他语言。这个工具提供了许多强大的功能,让程序员可以快速高效地编译源代码
② 地址:
③ 图标
编辑界面(图5-1和图5-2)


6. Codechef(C、C++ 和 Java 的在线编译工具)
① 支持C、C++和Java,非常接近真正的桌面IDE。它超级快速且易于使用。适合学生在课堂和作业中练习面试题。
② 地址:
③ 图标
编辑界面(图6-1)

7. JDoodle(C、C++ 和 Java 的在线 IDE)
① 支持协作码。它只是从一个简单的文本区域开始,您可以粘贴代码并单击运行。您可以在运行程序之前更改命令行参数并设置标准输入。最适合新的在线编辑器不支持的许多旧语言。
② 地址:
③ 图标
编辑界面(图7-1和图7-2)


8. OnlineGDB(在线C、C++、Java、PHP编译器)我经常使用
① 支持 C、C++、PHP 和 Java 编译器。OnlineGDB 的独特之处在于您可以逐步调试您的代码。编写代码后,可以轻松对其进行格式化以使其看起来不错。
② 地址:
③ 图标
编辑界面(图8-1)

9. GCC 资源管理器
① GCC 编译器资源管理器是一个交互式在线编译器,可显示已编译的 C++、RISE、GO(以及更多)代码的汇编输出。
② 地址:
③ 图标
编辑界面(图9-1)

10. plnkr edit 在线编辑器
① js 在线编辑器。
② 地址:
③ 图标
编辑界面(图10-1)

结论:
以上的编辑器我只用过部分编辑器的部分功能,如果大家用过这些在线编辑器,欢迎评论补充。我会将内容更新到文章中。


