
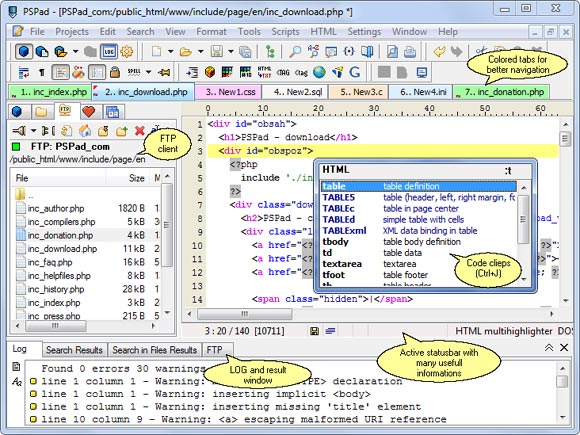
网站文章内容编辑器
网站文章内容编辑器(自媒体人来说,哪一个更好用,排版效率更高呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 148 次浏览 • 2021-10-11 17:30
对于自媒体人来说,除了输出好的内容,我们做内容最基本的就是做好文章的排版,让读者获得好的阅读体验。我也会在编辑前发给大家。推荐了各种编辑器,那么目前很多人使用的编辑器,哪一款更好用,排版效率更高呢?
一、账号登录
编辑器是我们经常需要用到的自媒体工具,尤其是文案。我们每天都需要和编辑打交道。编辑从秀米的编辑开始。你可以在上面找到很多合适的模板。可以直接申请,但是有个问题,每次使用都需要重新登录,比较麻烦。
后来换了别的编辑。通过对比,我发现亦转和135都可以在登录后自动登录。每次需要编辑文章时,无需扫码或输入账号密码,直接打开即可。
二、文章导入
很多编辑喜欢在word上编辑文章,然后导入编辑器进行排版。有时需要重新编辑已有的文章,需要一键导入功能,而秀米只需要复制粘贴,导入编辑好的平台文章。
易转和135都可以直接导入word,输入各大平台链接导入文章。
三、文本校对和测试
在编写文章的过程中,或多或少会出现一些基本的文字错误。写短文章的时候也可以仔细检查,遇到长文章会很吃力,或者不小心写了一些平台不允许的敏感词,这时候有风险被平台强制删除。
编辑器可以直接解决这个问题,对文章进行在线文本校对。易传和易小儿都有文本校对功能,可以检测文章中的错别字和敏感词。
我们在写文章的时候,经常会在网上找资料,很多自媒体运营商在发帖的时候被平台提示说和其他文章太相似了。这是原创度的问题。
最好在文章发布之前检查文章。Yizhan具有内容原创度检测功能。通过对比全网大数据,我们可以识别出文章部分内容与平台现有文章过于相似,帮助我们修改,而其他文章编辑则是不支持。 查看全部
网站文章内容编辑器(自媒体人来说,哪一个更好用,排版效率更高呢?)
对于自媒体人来说,除了输出好的内容,我们做内容最基本的就是做好文章的排版,让读者获得好的阅读体验。我也会在编辑前发给大家。推荐了各种编辑器,那么目前很多人使用的编辑器,哪一款更好用,排版效率更高呢?
一、账号登录
编辑器是我们经常需要用到的自媒体工具,尤其是文案。我们每天都需要和编辑打交道。编辑从秀米的编辑开始。你可以在上面找到很多合适的模板。可以直接申请,但是有个问题,每次使用都需要重新登录,比较麻烦。
后来换了别的编辑。通过对比,我发现亦转和135都可以在登录后自动登录。每次需要编辑文章时,无需扫码或输入账号密码,直接打开即可。
二、文章导入
很多编辑喜欢在word上编辑文章,然后导入编辑器进行排版。有时需要重新编辑已有的文章,需要一键导入功能,而秀米只需要复制粘贴,导入编辑好的平台文章。
易转和135都可以直接导入word,输入各大平台链接导入文章。
三、文本校对和测试
在编写文章的过程中,或多或少会出现一些基本的文字错误。写短文章的时候也可以仔细检查,遇到长文章会很吃力,或者不小心写了一些平台不允许的敏感词,这时候有风险被平台强制删除。
编辑器可以直接解决这个问题,对文章进行在线文本校对。易传和易小儿都有文本校对功能,可以检测文章中的错别字和敏感词。

我们在写文章的时候,经常会在网上找资料,很多自媒体运营商在发帖的时候被平台提示说和其他文章太相似了。这是原创度的问题。
最好在文章发布之前检查文章。Yizhan具有内容原创度检测功能。通过对比全网大数据,我们可以识别出文章部分内容与平台现有文章过于相似,帮助我们修改,而其他文章编辑则是不支持。
网站文章内容编辑器(文章编辑小神器——7大功能2大亮点! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 285 次浏览 • 2021-10-09 05:27
)
删一个文章,改错字,放顶,改时间,移分类,你让我进后台?不需要!
网站人气不高,文章浏览量和评论数不漂亮,可能会被同行嘲笑。有没有什么神奇的工具可以利用它?当然有!
文章编辑小神器-7大功能2大亮点,无论电脑还是手机,无需进入后台轻松管理网站
浏览查看文章 难免发现错误,前台可以轻松改正。这很酷
鼠标轻点几下即可快速添加N条评论,标题和内容也可以一键更改。所见即所得 方便
人会用工具,所以世界是创造出来的,站长有神器,所以做事更高效,真正的玩站神器为你准备
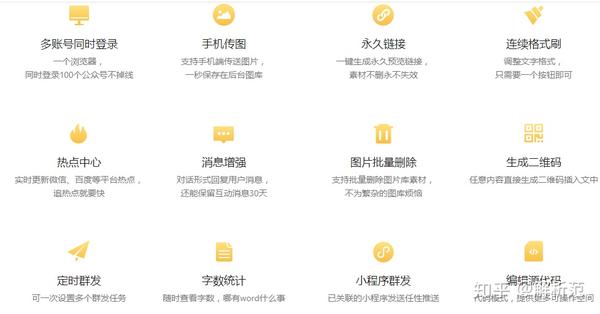
插件功能↓
后台入口:不用担心被别人看到,工具只对管理员和网站编辑可见,未登录时基于cookie内存可见;
编辑文章:可以直接在前台编辑标题内容并一键保存,也可以选择进入后台完全编辑,提交后自动返回当前页面;
随机浏览量:快速设置当前文章的任意浏览量,可以自己填写任意值,也可以开启自动补全功能,一键自动随机;
设为最新的文章:系统默认为较新的发布时间文章在顶部。您可以自己填写任何时间,也可以打开自动完成功能,一键设置当前时间;
添加随机评论:快速为当前文章添加预设的随机评论,评论的名称、内容、时间可无限制设置,支持一键连续添加;
置顶操作:快速对当前文章进行置顶操作,取消置顶、置顶到分类、首页、全局,轻松搞定;
更改类别:快速更改当前文章类别,只需操作前台即可直接获取;
删除文章:一键删除文章,删除成功后会自动跳转到首页;
--------------------------------
v3.0:大更新!新增前台“顶部操作”和“更改分类”功能,对部分功能和细节进行了改写和调整;
--------------------------------
v2.2:新增发布文章后自动跳转到文章页面的功能,点击空白处缩小工具组等细节调整;
--------------------------------
v2.1:后台设置增加token验证,换一波预设名称;
--------------------------------
v2.0:添加首页和分类列表文章添加快速编辑入口开发计划【详细说明如下】,批量添加评论时添加自定义(感谢王康录等用户的反馈和建议) ;
--------------------------------
v1.9:重写部分代码,增加评论时间模式选择,一键添加评论生成时间更合理强大(感谢启点等用户的反馈和建议);
--------------------------------
v1.8:修复时差问题,替换随机生成的界面,并增加一键自动评论功能(感谢用户的反馈和建议);
--------------------------------
v1.7:添加shift+e组合键提取操作面板(无论是设置负值隐藏还是不小心移出窗口,很容易被调出),更新预设名称库;
--------------------------------
v1.6:增加随机生成评论名和生成评论内容功能,后台首页链接改为插件自带设置页面;
--------------------------------
v1.5:显着优化升级,增加虚拟评论时间功能,批量添加评论更高效;
--------------------------------
v1.2.5:避免插件冲突的影响,改进定位移动脚本提高兼容性(特别感谢用户Czy,信仰反馈与合作);
--------------------------------
v1.2:已支持鼠标长按黑灰圈移动位置,cookie自动记忆保持一整天;预设的随机评论确认已被修改和重写;
--------------------------------
v1.1:增加跳转提示自动补全;解决了龙猫插件“大幂幂”的问题,随机评论功能不再受限;
特别说明↓
※工具仅对文章和页面的管理员和网站编辑可见,会影响网站的其他访问者0。未登录时,收回状态按钮呈绿色闪烁,否则呈红色。;
文章如何自己添加快捷方式到列表中:
{if $zbp->CheckPlugin('ArticelEdit')}{ArticelEdit_Diy($article.ID,'home')}{/if}
把上面的代码放到对应模板的适当位置,可以快速编辑文章返回对应的(首页,分类)页面,$article.ID必须是实际的文章 ID变量,并且类别模板home改为cate;
编辑入口仅对网站编辑和管理员级用户可见。模板代码修改需要一定的基础。建议要求主题作者预设或协助添加;
图纸说明↓
就算管理员给自己用,也得一遍遍做,气质满满……
7大文章编辑操作无需后台即可完成,何不在前台快速搞定?
直接在前台修改文章的标题和内容,然后一键保存自动刷新。就是这么简单!
大部分插件设置都是开关和选项,任你玩,感受神奇……
查看全部
网站文章内容编辑器(文章编辑小神器——7大功能2大亮点!
)
删一个文章,改错字,放顶,改时间,移分类,你让我进后台?不需要!
网站人气不高,文章浏览量和评论数不漂亮,可能会被同行嘲笑。有没有什么神奇的工具可以利用它?当然有!
文章编辑小神器-7大功能2大亮点,无论电脑还是手机,无需进入后台轻松管理网站
浏览查看文章 难免发现错误,前台可以轻松改正。这很酷
鼠标轻点几下即可快速添加N条评论,标题和内容也可以一键更改。所见即所得 方便
人会用工具,所以世界是创造出来的,站长有神器,所以做事更高效,真正的玩站神器为你准备
插件功能↓
后台入口:不用担心被别人看到,工具只对管理员和网站编辑可见,未登录时基于cookie内存可见;
编辑文章:可以直接在前台编辑标题内容并一键保存,也可以选择进入后台完全编辑,提交后自动返回当前页面;
随机浏览量:快速设置当前文章的任意浏览量,可以自己填写任意值,也可以开启自动补全功能,一键自动随机;
设为最新的文章:系统默认为较新的发布时间文章在顶部。您可以自己填写任何时间,也可以打开自动完成功能,一键设置当前时间;
添加随机评论:快速为当前文章添加预设的随机评论,评论的名称、内容、时间可无限制设置,支持一键连续添加;
置顶操作:快速对当前文章进行置顶操作,取消置顶、置顶到分类、首页、全局,轻松搞定;
更改类别:快速更改当前文章类别,只需操作前台即可直接获取;
删除文章:一键删除文章,删除成功后会自动跳转到首页;
--------------------------------
v3.0:大更新!新增前台“顶部操作”和“更改分类”功能,对部分功能和细节进行了改写和调整;
--------------------------------
v2.2:新增发布文章后自动跳转到文章页面的功能,点击空白处缩小工具组等细节调整;
--------------------------------
v2.1:后台设置增加token验证,换一波预设名称;
--------------------------------
v2.0:添加首页和分类列表文章添加快速编辑入口开发计划【详细说明如下】,批量添加评论时添加自定义(感谢王康录等用户的反馈和建议) ;
--------------------------------
v1.9:重写部分代码,增加评论时间模式选择,一键添加评论生成时间更合理强大(感谢启点等用户的反馈和建议);
--------------------------------
v1.8:修复时差问题,替换随机生成的界面,并增加一键自动评论功能(感谢用户的反馈和建议);
--------------------------------
v1.7:添加shift+e组合键提取操作面板(无论是设置负值隐藏还是不小心移出窗口,很容易被调出),更新预设名称库;
--------------------------------
v1.6:增加随机生成评论名和生成评论内容功能,后台首页链接改为插件自带设置页面;
--------------------------------
v1.5:显着优化升级,增加虚拟评论时间功能,批量添加评论更高效;
--------------------------------
v1.2.5:避免插件冲突的影响,改进定位移动脚本提高兼容性(特别感谢用户Czy,信仰反馈与合作);
--------------------------------
v1.2:已支持鼠标长按黑灰圈移动位置,cookie自动记忆保持一整天;预设的随机评论确认已被修改和重写;
--------------------------------
v1.1:增加跳转提示自动补全;解决了龙猫插件“大幂幂”的问题,随机评论功能不再受限;
特别说明↓
※工具仅对文章和页面的管理员和网站编辑可见,会影响网站的其他访问者0。未登录时,收回状态按钮呈绿色闪烁,否则呈红色。;
文章如何自己添加快捷方式到列表中:
{if $zbp->CheckPlugin('ArticelEdit')}{ArticelEdit_Diy($article.ID,'home')}{/if}
把上面的代码放到对应模板的适当位置,可以快速编辑文章返回对应的(首页,分类)页面,$article.ID必须是实际的文章 ID变量,并且类别模板home改为cate;
编辑入口仅对网站编辑和管理员级用户可见。模板代码修改需要一定的基础。建议要求主题作者预设或协助添加;
图纸说明↓

就算管理员给自己用,也得一遍遍做,气质满满……

7大文章编辑操作无需后台即可完成,何不在前台快速搞定?

直接在前台修改文章的标题和内容,然后一键保存自动刷新。就是这么简单!

大部分插件设置都是开关和选项,任你玩,感受神奇……

网站文章内容编辑器(五款新媒体运营工作中非常需要的工具(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-10-07 16:23
新媒体运营是一项需要很多技能点的工作。一个好的新媒体运营一定是无所不能的。可以用码字追热点,还可以找图编辑排版。内部要让老板点头认可,外部为用户提供价值。恐怕只有身处其中的人才会明白。幸运的是,这个世界上还有那么多工具可以让我们发财。如果使用正确的工具,您甚至可以将工作效率提高几倍。
这里有五个新媒体运营非常需要的工具。我对很多 文章 非常反感,我在那里放了一个只有名字和链接的长列表。通常至少有60%是大家熟悉的,剩下的小部分就不解释了,很不真诚。我分享的工具虽然不多,但每一个都经过精心挑选,实用性很高,绝不是操作者所熟知的那种。我希望有一个让你印象深刻的。
排版(礼物gif复活节彩蛋)
第三方编辑器大家都已经很熟悉了,比较主流的是修米,135、i排版等等。这里当然不推荐这些。这些机型确实提供了很多功能,但是操作起来没有微信自带的编辑器那么流畅。如果没有特殊要求,建议优先使用微信原生编辑器。其实用原生编辑器确实可以排版非常漂亮的文章。
我要推荐的是一个chrome插件“新媒体管理器”,可以说类似于微信公众号原生编辑器的补丁包的存在。
新媒体管家
安装好这个插件后,打开微信公众号后台,你会发现编辑器多了几个功能,可以直接看到“字距调整”、“缩进”、“采集”、“移动图片”。四大功能。字距和缩进是很多文艺公众号通常会调整的字体两侧的字间距和白边。调整后,文章 看起来会舒服很多。这两个是比较基础的功能。gif 函数和采集 函数是黑马。GIF是直接连接国内比较好的GIF网站SOOGIF。使用时可以直接在编辑器中搜索关键词,选择合适的表达方式,甚至省去本地上传的步骤。至于采集功能,使用起来更方便。使用方法是粘贴你认为布局好看的文章的链接。确定后就可以将影片文章还原到编辑器,在此基础上直接修改即可。采集+格式刷=插件。
传送门:新媒体管家官网
文案合作
运营文案通常需要几个人一起完成。一个稿子满天飞是很常见的:你送我,我送他,他送你……领导不满意,他将面临改变的命运。整个过程就像一场旷日持久的战争。战后,电脑上的几个版本的手稿也被保存了下来。下一个推荐的工具可以扑灭这场战争。
WPS云文档是一款云文档协作工具,主要功能是文档共享,多人实时在线文档。
WPS 云文档
使用WPS云文档,可以直接在云端写副本,也可以实时自动保存。发给别人的时候,只需要分享一个链接,对方就可以打开,直接修改稿件,你甚至可以改第一行,他也可以改第二行。如果对方不想亲自更改,只想给予指导,也可以发表意见,您可以回复发表您的意见。
什么?领导说以前的版本好点?打开历史记录,找到版本,一键恢复。
什么?或者你习惯在本地编辑?编辑后可以直接保存在云文件中,也可以覆盖版本,恢复历史版本。分享的时候还会发一个链接,对方可以直接预览。
此外,还有很多使用场景,比如解决远程办公问题等等。堪称文案神器。
你在说什么?意思是你还在用email和微信发doc格式的稿件?那你一定不是新媒体运营的。“老媒体运营”这个名字更适合你。
入口:WPS云文档官网
表格制作
新媒体离不开活动,在做活动的时候也难免要采集信息,比如活动报名表、问卷等。让用户发送到后台?用户操作复杂,采集信息非常麻烦。直接用Marker制作表单,在文章中插入链接,用户点击填写,简单方便。
麦克风
Mack有很多很酷的玩法,你甚至可以用它来制作试卷,让考生用它来参加考试,你也可以用它来制作一个心理测试游戏,让用户可以选择和马上知道答案。更多的游戏玩法取决于你的大脑。
除了表格,Mack 也是一种接触客户的方式。它支持电子邮件和短信营销,还可以帮助您挖掘潜在客户。就触达联系人的功能而言,可以说是非常全面了。
传送门:迈克官网
静态图片资源
好图可以提升阅读体验,哪里找图?提供高清大图,无需支付版权,丰富的图片资源当然是最好的!
Unsplash就是这样一个网站,非常好用。网站上的图片质量非常好,可以说是把国内的图片素材网站甩了几条街。即使在众多国外图片素材网站中,也是非常出色的。
不飞溅
Unsplash虽然是外来的网站,但是不用翻墙也能用。但是语言是英文。温馨提示,搜索图片的时候多试试关键词。
传送门:Unsplash
图片制作
新媒体有时需要制作一些带有图片的海报,大多数情况下风格并不复杂。这个时候,出Photoshop就显得有些繁琐了,用Plaster就恰到好处。
创客贴
创客贴纸的使用方法与贴贴纸相同。只需选择材料并粘贴即可。常见的材质样式都有,模板也很多,可以直接应用。其实有点像PPT播放,直接放素材就行了。相比PS,难度可能要简单几十倍。在几分钟内创建一张图片。
但是,由于创客贴的操作是完全在线的,所以受网速影响很大。在网络条件差的情况下使用体验不是很好。
门户网站:Maker Post 官方网站
今天分享这五个工具,希望能真正帮助到大家。
有没有你没听说过的五种工具中的任何一种?有没有什么让你印象深刻的~ 查看全部
网站文章内容编辑器(五款新媒体运营工作中非常需要的工具(一))
新媒体运营是一项需要很多技能点的工作。一个好的新媒体运营一定是无所不能的。可以用码字追热点,还可以找图编辑排版。内部要让老板点头认可,外部为用户提供价值。恐怕只有身处其中的人才会明白。幸运的是,这个世界上还有那么多工具可以让我们发财。如果使用正确的工具,您甚至可以将工作效率提高几倍。
这里有五个新媒体运营非常需要的工具。我对很多 文章 非常反感,我在那里放了一个只有名字和链接的长列表。通常至少有60%是大家熟悉的,剩下的小部分就不解释了,很不真诚。我分享的工具虽然不多,但每一个都经过精心挑选,实用性很高,绝不是操作者所熟知的那种。我希望有一个让你印象深刻的。
排版(礼物gif复活节彩蛋)
第三方编辑器大家都已经很熟悉了,比较主流的是修米,135、i排版等等。这里当然不推荐这些。这些机型确实提供了很多功能,但是操作起来没有微信自带的编辑器那么流畅。如果没有特殊要求,建议优先使用微信原生编辑器。其实用原生编辑器确实可以排版非常漂亮的文章。
我要推荐的是一个chrome插件“新媒体管理器”,可以说类似于微信公众号原生编辑器的补丁包的存在。
新媒体管家
安装好这个插件后,打开微信公众号后台,你会发现编辑器多了几个功能,可以直接看到“字距调整”、“缩进”、“采集”、“移动图片”。四大功能。字距和缩进是很多文艺公众号通常会调整的字体两侧的字间距和白边。调整后,文章 看起来会舒服很多。这两个是比较基础的功能。gif 函数和采集 函数是黑马。GIF是直接连接国内比较好的GIF网站SOOGIF。使用时可以直接在编辑器中搜索关键词,选择合适的表达方式,甚至省去本地上传的步骤。至于采集功能,使用起来更方便。使用方法是粘贴你认为布局好看的文章的链接。确定后就可以将影片文章还原到编辑器,在此基础上直接修改即可。采集+格式刷=插件。
传送门:新媒体管家官网
文案合作
运营文案通常需要几个人一起完成。一个稿子满天飞是很常见的:你送我,我送他,他送你……领导不满意,他将面临改变的命运。整个过程就像一场旷日持久的战争。战后,电脑上的几个版本的手稿也被保存了下来。下一个推荐的工具可以扑灭这场战争。
WPS云文档是一款云文档协作工具,主要功能是文档共享,多人实时在线文档。
WPS 云文档
使用WPS云文档,可以直接在云端写副本,也可以实时自动保存。发给别人的时候,只需要分享一个链接,对方就可以打开,直接修改稿件,你甚至可以改第一行,他也可以改第二行。如果对方不想亲自更改,只想给予指导,也可以发表意见,您可以回复发表您的意见。
什么?领导说以前的版本好点?打开历史记录,找到版本,一键恢复。
什么?或者你习惯在本地编辑?编辑后可以直接保存在云文件中,也可以覆盖版本,恢复历史版本。分享的时候还会发一个链接,对方可以直接预览。
此外,还有很多使用场景,比如解决远程办公问题等等。堪称文案神器。
你在说什么?意思是你还在用email和微信发doc格式的稿件?那你一定不是新媒体运营的。“老媒体运营”这个名字更适合你。
入口:WPS云文档官网
表格制作
新媒体离不开活动,在做活动的时候也难免要采集信息,比如活动报名表、问卷等。让用户发送到后台?用户操作复杂,采集信息非常麻烦。直接用Marker制作表单,在文章中插入链接,用户点击填写,简单方便。
麦克风
Mack有很多很酷的玩法,你甚至可以用它来制作试卷,让考生用它来参加考试,你也可以用它来制作一个心理测试游戏,让用户可以选择和马上知道答案。更多的游戏玩法取决于你的大脑。
除了表格,Mack 也是一种接触客户的方式。它支持电子邮件和短信营销,还可以帮助您挖掘潜在客户。就触达联系人的功能而言,可以说是非常全面了。
传送门:迈克官网
静态图片资源
好图可以提升阅读体验,哪里找图?提供高清大图,无需支付版权,丰富的图片资源当然是最好的!
Unsplash就是这样一个网站,非常好用。网站上的图片质量非常好,可以说是把国内的图片素材网站甩了几条街。即使在众多国外图片素材网站中,也是非常出色的。
不飞溅
Unsplash虽然是外来的网站,但是不用翻墙也能用。但是语言是英文。温馨提示,搜索图片的时候多试试关键词。
传送门:Unsplash
图片制作
新媒体有时需要制作一些带有图片的海报,大多数情况下风格并不复杂。这个时候,出Photoshop就显得有些繁琐了,用Plaster就恰到好处。
创客贴
创客贴纸的使用方法与贴贴纸相同。只需选择材料并粘贴即可。常见的材质样式都有,模板也很多,可以直接应用。其实有点像PPT播放,直接放素材就行了。相比PS,难度可能要简单几十倍。在几分钟内创建一张图片。
但是,由于创客贴的操作是完全在线的,所以受网速影响很大。在网络条件差的情况下使用体验不是很好。
门户网站:Maker Post 官方网站
今天分享这五个工具,希望能真正帮助到大家。
有没有你没听说过的五种工具中的任何一种?有没有什么让你印象深刻的~
网站文章内容编辑器(查看eWebEditor详细资料在线演示TQEditor这是)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-10-03 01:13
EWEBEDITOR是一个基于浏览器的所见即所得的在线HTML编辑器。她可以在网页上实现许多桌面编辑软件(如word)强大的可视化编辑功能。Web开发人员可以使用它将传统的多行文本输入框textarea替换为可视化富文本输入框,以便最终用户可以可视化地以HTML格式发布Web内容。eWebEditor!它已基本成为网站内容管理和发布的必要工具
查看EWEBEDITOR详细信息在线演示
TQEditor
这是中国第一款兼容IE9的在线编辑器,也是功能容积比最好的在线编辑器
查看tqeditor功能在线演示
乌赫特
Uhedt(在线网页编辑器)是一种基于web的所见即所得HTML网页编辑器。您可以轻松地将所见即所得网页编辑功能嵌入到网站中。广泛支持ie、opera、Firefox、Google Chrome和safari等常见浏览器
在线演示,更多详细信息
杰特
jate编辑器是一个紧凑的文本编辑器,主要基于AS3平台,旨在提供高用户体验。由于以上对Flash Player 9的支持,可能存在一些通用性。将来,它可能会作为其他as、flex或air调用的组件发布
界面如下图所示:
查看jate详细信息在线演示
你还有什么要补充的吗 查看全部
网站文章内容编辑器(查看eWebEditor详细资料在线演示TQEditor这是)
EWEBEDITOR是一个基于浏览器的所见即所得的在线HTML编辑器。她可以在网页上实现许多桌面编辑软件(如word)强大的可视化编辑功能。Web开发人员可以使用它将传统的多行文本输入框textarea替换为可视化富文本输入框,以便最终用户可以可视化地以HTML格式发布Web内容。eWebEditor!它已基本成为网站内容管理和发布的必要工具

查看EWEBEDITOR详细信息在线演示
TQEditor
这是中国第一款兼容IE9的在线编辑器,也是功能容积比最好的在线编辑器

查看tqeditor功能在线演示
乌赫特
Uhedt(在线网页编辑器)是一种基于web的所见即所得HTML网页编辑器。您可以轻松地将所见即所得网页编辑功能嵌入到网站中。广泛支持ie、opera、Firefox、Google Chrome和safari等常见浏览器

在线演示,更多详细信息
杰特
jate编辑器是一个紧凑的文本编辑器,主要基于AS3平台,旨在提供高用户体验。由于以上对Flash Player 9的支持,可能存在一些通用性。将来,它可能会作为其他as、flex或air调用的组件发布
界面如下图所示:

查看jate详细信息在线演示
你还有什么要补充的吗
网站文章内容编辑器(如何开发出一个与之配套的CMS系统程序开发?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-10-03 01:11
目前大多数中小型网站使用cms系统,但是如果是需要网站优化的网站,如何开发配套的cms系统呢? ? 优化cms系统程序开发应该从哪些方面入手?
今天主要从站长的角度,分析cms系统需要的管理功能。
一、网站整个站点的路径和页面标题
目前大部分网站都是做完后的动态网址,而网址静态对于优化来说非常重要,所以一个完整的cms系统必须具备网址静态的功能。很多站长在工作中花费了大量时间在网站的标题设计上。如果你可以设计一个自动生成标题的程序,你可以手动修改它。这可以大大减少站长在标题上花费的时间。
二、内容编辑和页面介绍
内容一直是网站优化工作的重中之重,所以必须在内容编辑程序的开发上下大力气。现在一般cms系统添加文章和产品后,用户可以直接编辑修改自己的内容。WORD文章中的一些功能需要在内容编辑中不断实现。. 关于页面描述,除了首页的页面描述外,其他页面也应该有页面描述的空白。这使我们可以在网站的每个页面上做出详细的评论,以便用户理解。
三、标签功能的实现与应用
当我们发布产品和新闻时,我们应该输入标签,系统会自动对产品和新闻进行分类,而不是手动将它们一一分类。在网站H标签的情况下,这主要是搜索引擎的重要信息。目前很多cms系统把H1标签放到网站的名字中,不利于网站的优化,所以应该给H1标签一个好的定义,防止新手站长误会了。
四:消除复制内容和地图构建
复制内容是网站优化中搜索引擎最烦的。很多网站都有自动爬取功能,但是爬取的内容有很多类似的重复。因此,cms系统应该设计消除重复内容的功能。这样不仅可以提高网站的质量,还可以提高SEOER的效率。网站地图的构建主要是增加网站的收录。这对于新站的前期非常重要。 查看全部
网站文章内容编辑器(如何开发出一个与之配套的CMS系统程序开发?)
目前大多数中小型网站使用cms系统,但是如果是需要网站优化的网站,如何开发配套的cms系统呢? ? 优化cms系统程序开发应该从哪些方面入手?
今天主要从站长的角度,分析cms系统需要的管理功能。
一、网站整个站点的路径和页面标题
目前大部分网站都是做完后的动态网址,而网址静态对于优化来说非常重要,所以一个完整的cms系统必须具备网址静态的功能。很多站长在工作中花费了大量时间在网站的标题设计上。如果你可以设计一个自动生成标题的程序,你可以手动修改它。这可以大大减少站长在标题上花费的时间。
二、内容编辑和页面介绍
内容一直是网站优化工作的重中之重,所以必须在内容编辑程序的开发上下大力气。现在一般cms系统添加文章和产品后,用户可以直接编辑修改自己的内容。WORD文章中的一些功能需要在内容编辑中不断实现。. 关于页面描述,除了首页的页面描述外,其他页面也应该有页面描述的空白。这使我们可以在网站的每个页面上做出详细的评论,以便用户理解。
三、标签功能的实现与应用
当我们发布产品和新闻时,我们应该输入标签,系统会自动对产品和新闻进行分类,而不是手动将它们一一分类。在网站H标签的情况下,这主要是搜索引擎的重要信息。目前很多cms系统把H1标签放到网站的名字中,不利于网站的优化,所以应该给H1标签一个好的定义,防止新手站长误会了。
四:消除复制内容和地图构建
复制内容是网站优化中搜索引擎最烦的。很多网站都有自动爬取功能,但是爬取的内容有很多类似的重复。因此,cms系统应该设计消除重复内容的功能。这样不仅可以提高网站的质量,还可以提高SEOER的效率。网站地图的构建主要是增加网站的收录。这对于新站的前期非常重要。
网站文章内容编辑器(好的日记可以让你有感而发,打动人心)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-10-02 13:01
网站文章内容编辑器,可以让你熟悉写文章的步骤和基本过程,每天创建三篇文章,并记录每天每篇文章的写作进度。
准备好足够的日记本,日记本选择长一点的,会比较重要。每天列出今天在哪儿走过最长的路,哪儿有特别有趣的事,什么发生在什么地方,等等。这些都是日记写作需要的元素。好的日记可以让你有感而发,打动人心。我的应用日记经验:1.利用几个日记app,例如印象日记,每天坚持记录日记;2.每天写点东西,坚持下去,会写得越来越好。
一边学习seo一边写好了,只要肯学习就没有学不会的,写好了seo就会了,写不好seo就一直写不好的,刚开始写不好,我就不继续写了,随着你的经验的累积你就是写好了。
不会的话就去百度找一找你看到的博客大佬的seo文章,学习一下,保证你能写出一篇让人看得起,让人喜欢,让人收藏,点赞的seo内容。相信我,seo这门技术,入门都比较难。我今年二月份在a站学习seo的时候,实在太枯燥,于是我决定放弃,寻找好的内容来持续学习,所以就找了seo学习群。半年过去了,现在我的技术飞速提升。
有什么快速学习的方法嘛?
新手推荐站长之家,
新手建议多看吧,但是不是所有的文章都有用的,因为老鸟可以看懂里面所谓的细节。我比较喜欢一个老鸟的文章,他写的没有多么华丽的词藻,但是他写的却能让你在未来的更短的时间了解他这一步该做到什么,对于新手来说,就是先过这一关的诀窍。 查看全部
网站文章内容编辑器(好的日记可以让你有感而发,打动人心)
网站文章内容编辑器,可以让你熟悉写文章的步骤和基本过程,每天创建三篇文章,并记录每天每篇文章的写作进度。
准备好足够的日记本,日记本选择长一点的,会比较重要。每天列出今天在哪儿走过最长的路,哪儿有特别有趣的事,什么发生在什么地方,等等。这些都是日记写作需要的元素。好的日记可以让你有感而发,打动人心。我的应用日记经验:1.利用几个日记app,例如印象日记,每天坚持记录日记;2.每天写点东西,坚持下去,会写得越来越好。
一边学习seo一边写好了,只要肯学习就没有学不会的,写好了seo就会了,写不好seo就一直写不好的,刚开始写不好,我就不继续写了,随着你的经验的累积你就是写好了。
不会的话就去百度找一找你看到的博客大佬的seo文章,学习一下,保证你能写出一篇让人看得起,让人喜欢,让人收藏,点赞的seo内容。相信我,seo这门技术,入门都比较难。我今年二月份在a站学习seo的时候,实在太枯燥,于是我决定放弃,寻找好的内容来持续学习,所以就找了seo学习群。半年过去了,现在我的技术飞速提升。
有什么快速学习的方法嘛?
新手推荐站长之家,
新手建议多看吧,但是不是所有的文章都有用的,因为老鸟可以看懂里面所谓的细节。我比较喜欢一个老鸟的文章,他写的没有多么华丽的词藻,但是他写的却能让你在未来的更短的时间了解他这一步该做到什么,对于新手来说,就是先过这一关的诀窍。
网站文章内容编辑器( 在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-10-01 07:13
在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容
)
7 款国内在线 HTML 编辑器
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等都会用到这种编辑器。
网上有很多非常好的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些出自国内程序员之手的非常优秀的HTML。编者,如有不足之处请补充,具体名单请见(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀、最成熟的编辑器,加载速度极快,文档全面,支持扩展开发。被很多网站使用(本站也使用KindEditor编辑器,以后会全面使用)。
xh编辑器
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0-8.0、Firefox 3.0、的简洁、迷你、高效的可视化XHTML编辑器@>Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 的文档也很全面,支持插件开发。
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了,简洁、大方、好用、功能强大。贴纸就是证据:
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQ编辑器
这是国内第一个兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器
uhedt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在网站中嵌入可见的网页编辑功能非常容易。对常见浏览器的广泛支持,例如
IE、Opera、Firefox、Google Chrome 和 Safari。
杰特
Jate 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图所示:
查看全部
网站文章内容编辑器(
在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容
)
7 款国内在线 HTML 编辑器
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等都会用到这种编辑器。
网上有很多非常好的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些出自国内程序员之手的非常优秀的HTML。编者,如有不足之处请补充,具体名单请见(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀、最成熟的编辑器,加载速度极快,文档全面,支持扩展开发。被很多网站使用(本站也使用KindEditor编辑器,以后会全面使用)。
xh编辑器
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0-8.0、Firefox 3.0、的简洁、迷你、高效的可视化XHTML编辑器@>Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 的文档也很全面,支持插件开发。
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了,简洁、大方、好用、功能强大。贴纸就是证据:
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQ编辑器
这是国内第一个兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器
uhedt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在网站中嵌入可见的网页编辑功能非常容易。对常见浏览器的广泛支持,例如
IE、Opera、Firefox、Google Chrome 和 Safari。
杰特
Jate 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图所示:
网站文章内容编辑器(网站文章内容编辑器需要对网站内容具有编辑的能力)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-09-30 19:07
网站文章内容编辑器需要对网站内容具有编辑的能力,这里面又分为三个层次:文章浏览、文章统计、文章排版。1.文章浏览,就是查看网站内容更新了哪些文章,这个层次要做的是,尽量多浏览多关注,看看有哪些长时间没有更新的文章,以免在自己网站中出现,误导关注者。那么具体方法可以查看下:首页、导航栏、栏目页,和站内会经常更新的帖子,差不多也就这些。
2.文章统计,对自己网站自身的网站内容进行详细的统计,标注哪些内容是未更新的,哪些文章被收录了,以及被搜索引擎收录了多少,以便更好的进行后期自己网站内容维护,及时进行补充和更新。建议具体使用工具:谷歌统计、百度统计。3.文章排版。经常看新闻网站的同学应该清楚,各大新闻媒体,除了url导航的新闻类链接外,都要经过编辑的手段添加提示文字以及图片,这点,就体现了第二和第三点的关系。
文章编辑首先需要有一定的编辑功底,懂得文章段落布局、正文以及所有的脚本等等,然后就是自己的语言组织能力以及办公能力了。利用搜狗浏览器的智能体,录入关键词,基本上可以完成一个网站文章编辑。
wordpress,内容编辑,你可以自己写标题,不想写标题就写文章的内容,然后发布到多个分类平台,也可以根据自己的专业和目标去编辑内容。 查看全部
网站文章内容编辑器(网站文章内容编辑器需要对网站内容具有编辑的能力)
网站文章内容编辑器需要对网站内容具有编辑的能力,这里面又分为三个层次:文章浏览、文章统计、文章排版。1.文章浏览,就是查看网站内容更新了哪些文章,这个层次要做的是,尽量多浏览多关注,看看有哪些长时间没有更新的文章,以免在自己网站中出现,误导关注者。那么具体方法可以查看下:首页、导航栏、栏目页,和站内会经常更新的帖子,差不多也就这些。
2.文章统计,对自己网站自身的网站内容进行详细的统计,标注哪些内容是未更新的,哪些文章被收录了,以及被搜索引擎收录了多少,以便更好的进行后期自己网站内容维护,及时进行补充和更新。建议具体使用工具:谷歌统计、百度统计。3.文章排版。经常看新闻网站的同学应该清楚,各大新闻媒体,除了url导航的新闻类链接外,都要经过编辑的手段添加提示文字以及图片,这点,就体现了第二和第三点的关系。
文章编辑首先需要有一定的编辑功底,懂得文章段落布局、正文以及所有的脚本等等,然后就是自己的语言组织能力以及办公能力了。利用搜狗浏览器的智能体,录入关键词,基本上可以完成一个网站文章编辑。
wordpress,内容编辑,你可以自己写标题,不想写标题就写文章的内容,然后发布到多个分类平台,也可以根据自己的专业和目标去编辑内容。
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-09-29 22:26
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
WordPress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的 editor-style-[POSTTYPE].css 会根据你的 文章 类型自动创建对应的样式表文件。例如,公告:公告会自动引入 editor-style-bulletin.css。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
WordPress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:

通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的 editor-style-[POSTTYPE].css 会根据你的 文章 类型自动创建对应的样式表文件。例如,公告:公告会自动引入 editor-style-bulletin.css。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-09-29 21:34
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin” .” css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:

通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin” .” css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器( 怎么修改SEO标题:打开header.php模板,以锦鲤主题为例)
网站优化 • 优采云 发表了文章 • 0 个评论 • 149 次浏览 • 2021-09-28 17:40
怎么修改SEO标题:打开header.php模板,以锦鲤主题为例)
分类列表(列表):
文章详情(内容)页面:
综上所述,本站开发的所有主题模板均符合SEO规范。此外,主题模板目前已上线并适用。其他主题的用户不在少数。如果统一修改SEO预防,后果可想而知。知道了。
但是,对于一些客户来说,如果现有的计划与之前的计划不一致,我们该怎么办?今天就简单教大家如何修改SEO标题:
打开header.php模板,以锦鲤主题为例,模板路径:/zb_users/theme/template name/template/,打开后我们会找到zb模板的页面判断,找到要修改的页面,页面判断如下: 各段主题判断代码基本相同。
页面判断代码:
{if $type=='index'&&$page=='1'} /*判断首页*/
{if $type=='category'} /*判断分类页*/
{if $type=='article'} /*判断日志页,不含独立页面,{if $article.Type==ZC_POST_TYPE_ARTICLE}(另一方案)*/
{if $type=='page'} /*判断独立页面*/
{if $type=='author'} /*判断用户页*/
{if $type=='date'} /*判断日期页*/
{if $type=='tag'} /*判断标签页*/
我们需要修改文章页面,我们打开模板:/zb_users/theme/koilee/template/header.php(修改前记得备份,可以将源文件下载到本地)
找到页面判断界面,如图:
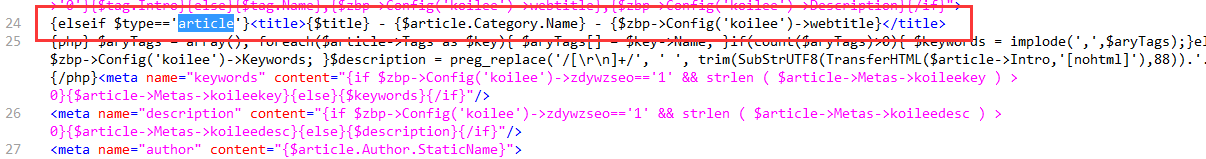
红框里面是文章页面(内容页面)的标题,如下:
{$title} - {$article.Category.Name} - {$zbp->Config('koilee')->webtitle}
前端展示效果以“网站title-文章所属类别-网站name”{$zbp->Config('koilee')->webtitle}为主题自定义SEO interface, part 主题可以使用{$name}。比如我们要删除文章的分类,我们只想显示网站文章的标题,然后显示网站的名字。修改后如下:
{$title} - {$name}
这就是为什么"$zbp->Config('koilee')->webtitle"接口不适用的原因,因为这是锦鲤主题的参数接口,只适用于锦鲤,其他主题会出错,所以建议使用官网修改后网站Title界面,网站设置-基本设置-网站Title,见图:
修改后保存php文件(php文件禁止打开自带txt文本,建议使用EditPlus,或在应用中心搜索“主题编辑”直接使用插件编辑),点击后台首页“【清除缓存并重新编译模板】”,然后打开网站文章页面查看效果。
其他页面的修改方法一样,页面判断自己检查,特别是几点:
修改前记得备份主题模板。
修改不能直接应用于txt文本编辑器。
修改完成后,必须清除主题缓存,重新编译模板才能生效。 查看全部
网站文章内容编辑器(
怎么修改SEO标题:打开header.php模板,以锦鲤主题为例)

分类列表(列表):

文章详情(内容)页面:

综上所述,本站开发的所有主题模板均符合SEO规范。此外,主题模板目前已上线并适用。其他主题的用户不在少数。如果统一修改SEO预防,后果可想而知。知道了。
但是,对于一些客户来说,如果现有的计划与之前的计划不一致,我们该怎么办?今天就简单教大家如何修改SEO标题:
打开header.php模板,以锦鲤主题为例,模板路径:/zb_users/theme/template name/template/,打开后我们会找到zb模板的页面判断,找到要修改的页面,页面判断如下: 各段主题判断代码基本相同。
页面判断代码:
{if $type=='index'&&$page=='1'} /*判断首页*/
{if $type=='category'} /*判断分类页*/
{if $type=='article'} /*判断日志页,不含独立页面,{if $article.Type==ZC_POST_TYPE_ARTICLE}(另一方案)*/
{if $type=='page'} /*判断独立页面*/
{if $type=='author'} /*判断用户页*/
{if $type=='date'} /*判断日期页*/
{if $type=='tag'} /*判断标签页*/
我们需要修改文章页面,我们打开模板:/zb_users/theme/koilee/template/header.php(修改前记得备份,可以将源文件下载到本地)
找到页面判断界面,如图:

红框里面是文章页面(内容页面)的标题,如下:
{$title} - {$article.Category.Name} - {$zbp->Config('koilee')->webtitle}
前端展示效果以“网站title-文章所属类别-网站name”{$zbp->Config('koilee')->webtitle}为主题自定义SEO interface, part 主题可以使用{$name}。比如我们要删除文章的分类,我们只想显示网站文章的标题,然后显示网站的名字。修改后如下:
{$title} - {$name}
这就是为什么"$zbp->Config('koilee')->webtitle"接口不适用的原因,因为这是锦鲤主题的参数接口,只适用于锦鲤,其他主题会出错,所以建议使用官网修改后网站Title界面,网站设置-基本设置-网站Title,见图:

修改后保存php文件(php文件禁止打开自带txt文本,建议使用EditPlus,或在应用中心搜索“主题编辑”直接使用插件编辑),点击后台首页“【清除缓存并重新编译模板】”,然后打开网站文章页面查看效果。

其他页面的修改方法一样,页面判断自己检查,特别是几点:
修改前记得备份主题模板。
修改不能直接应用于txt文本编辑器。
修改完成后,必须清除主题缓存,重新编译模板才能生效。
网站文章内容编辑器(在线编辑器HTML编辑器兼容性 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-09-28 17:37
)
【IT168资讯】在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛用于各类网站发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等都会用到这种编辑器。
网上有很多非常好的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些出自国内程序员之手的非常优秀的HTML。编者,如有不足请补充,具体名单请见(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。被很多网站使用(本站也使用KindEditor编辑器,以后会全面使用)。
查看 KindEditor 更详细信息,在线演示
xh编辑器
xhEditor是一款基于jQuery开发、基于网络访问、兼容IE6.0-8.0、Firefox 3.0、的简洁、迷你、高效的可视化XHTML编辑器@>Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 的文档也很全面,支持插件开发。
查看xhEditor更多详细信息,在线演示
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了,简洁、大方、好用、功能强大。
贴纸就是证据:
查看新浪编辑器更多详细信息在线演示
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)所具备的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
查看 eWebEditor 详细信息在线演示
TQ编辑器
这是国内第一个兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器
查看 TQEditor 功能在线演示
uhedt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在网站中嵌入可见的网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
在线演示,更详细的介绍
杰特
Jate 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图所示:
查看全部
网站文章内容编辑器(在线编辑器HTML编辑器兼容性
)
【IT168资讯】在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛用于各类网站发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等都会用到这种编辑器。
网上有很多非常好的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些出自国内程序员之手的非常优秀的HTML。编者,如有不足请补充,具体名单请见(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。被很多网站使用(本站也使用KindEditor编辑器,以后会全面使用)。

查看 KindEditor 更详细信息,在线演示
xh编辑器
xhEditor是一款基于jQuery开发、基于网络访问、兼容IE6.0-8.0、Firefox 3.0、的简洁、迷你、高效的可视化XHTML编辑器@>Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 的文档也很全面,支持插件开发。

查看xhEditor更多详细信息,在线演示
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了,简洁、大方、好用、功能强大。
贴纸就是证据:

查看新浪编辑器更多详细信息在线演示
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)所具备的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!

查看 eWebEditor 详细信息在线演示
TQ编辑器
这是国内第一个兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器

查看 TQEditor 功能在线演示
uhedt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在网站中嵌入可见的网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。

在线演示,更详细的介绍
杰特
Jate 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图所示:

网站文章内容编辑器(微信图文美化和公众号内容编辑功能,一键秒刷)
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-09-27 03:07
365编辑是微盟传媒旗下的微信编辑器。拥有海量正版素材,动画库,提供文章排版、微信图文美化和公众号内容编辑功能,支持实时预览、一键秒刷、多平台一键同步,实现新媒体编辑的多元化内容运营。
365编辑器
365编辑器网站功能
移动图像传输
随时随地采集素材是每个编辑的职业习惯。表情包和手机截图每次放到文章都麻烦。365编辑助手提供的“手机图片上传”功能,让您一键上传多张图片到编辑器,想用哪一张!
图片采集
一键采集进入365编辑器,在网页上看到你需要的图片!其他人仍在花费时间和精力来保存、搜索和上传!使用365编辑助手,您将快一步!
轻松管理多个帐户!
一个人管理多个微信公众号是新媒体编辑的正常工作。订阅此服务帐号后,每天登录不方便。不仅切换不方便,扫码登录也麻烦。365编辑助手为你准备了多账号管理功能~绑定后每天扫码一次就可以随机切换,而且您不必再次扫描!
365微信编辑器工具功能
1、操作很简单,选择想要的样式,点击插入,修改素材中的文字即可。
2、材质选择多,提供更多样化的材质样式。
3、 格式刷设置,选择内容,在格式刷中选择任意样式,即可更改内容的样式。
4、 变色按钮,选择颜色改变所有背景和文字的颜色,或者选择一些内容改变内容的颜色。
5、 直接点击“复制”按钮即可复制所有内容。
6、 预览功能,点击预览,可以查看手机的显示内容。 查看全部
网站文章内容编辑器(微信图文美化和公众号内容编辑功能,一键秒刷)
365编辑是微盟传媒旗下的微信编辑器。拥有海量正版素材,动画库,提供文章排版、微信图文美化和公众号内容编辑功能,支持实时预览、一键秒刷、多平台一键同步,实现新媒体编辑的多元化内容运营。
 http://www.hepou.com/images/20 ... 3.jpg 300w, http://www.hepou.com/images/20 ... 6.jpg 768w" />
http://www.hepou.com/images/20 ... 3.jpg 300w, http://www.hepou.com/images/20 ... 6.jpg 768w" />365编辑器
365编辑器网站功能
移动图像传输
随时随地采集素材是每个编辑的职业习惯。表情包和手机截图每次放到文章都麻烦。365编辑助手提供的“手机图片上传”功能,让您一键上传多张图片到编辑器,想用哪一张!
图片采集
一键采集进入365编辑器,在网页上看到你需要的图片!其他人仍在花费时间和精力来保存、搜索和上传!使用365编辑助手,您将快一步!
轻松管理多个帐户!
一个人管理多个微信公众号是新媒体编辑的正常工作。订阅此服务帐号后,每天登录不方便。不仅切换不方便,扫码登录也麻烦。365编辑助手为你准备了多账号管理功能~绑定后每天扫码一次就可以随机切换,而且您不必再次扫描!
365微信编辑器工具功能
1、操作很简单,选择想要的样式,点击插入,修改素材中的文字即可。
2、材质选择多,提供更多样化的材质样式。
3、 格式刷设置,选择内容,在格式刷中选择任意样式,即可更改内容的样式。
4、 变色按钮,选择颜色改变所有背景和文字的颜色,或者选择一些内容改变内容的颜色。
5、 直接点击“复制”按钮即可复制所有内容。
6、 预览功能,点击预览,可以查看手机的显示内容。
网站文章内容编辑器(10个最好的免费代码文本编辑器,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 199 次浏览 • 2021-09-27 03:04
通常操作系统和软件开发工具包包括一个文本编辑器,可用于编辑配置文件、文档文件和源代码。
以下是作者总结的 10 个最好的免费代码文本编辑器:
1. 记事本++
NOTEPAD++是一款免费且优秀的文本编辑器,支持在MS Windows环境下运行的多种编程语言。NOTEPAD++ 支持超过 50 种编程、脚本和标记语言的语法高亮和代码折叠,允许用户快速缩小或扩展代码段以查看整个文档。用户还可以手动设置当前语言以覆盖默认语言。该程序还支持某些编程语言的 API 子集的自动完成。
官方 网站:
2. VIM
VIM 是一个具有高度配置自由度的文本编辑器。它是vi编辑器的改进版,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本和保存简单的文本文件,但它的主要功能是编辑代码。它支持语法高亮和行号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
对于文本编辑,VIM 是一个程序,它收录多种语言的拼写检查器,并具有建议如何纠正拼写错误的能力。即使在您编写代码时,它也能派上用场,因为应用程序只检查未被识别为代码的文本。当然,您也可以快速从这个错误跳到下一个错误,以便更好地校对文本。
VIM 是程序员和开发人员处理各种文本编辑的最佳选择。
官方 网站:
3. GNU Emacs
Emacs 是一个可移植、可扩展和免费的文本编辑器。Emacs 提供了一些管理句子和段落的命令,突出显示的语法使源代码更易于阅读,以及执行用户定义的编辑命令的“键盘宏”方法。Emacs 可以在多种操作系统上运行,无论您使用哪种类型的机器。这使得程序员非常有用。如果您使用的是通用编程语言,Emacs 还会为您提供模式以及相应的排版和布局,让您更轻松地编辑代码。
Emacs 可能不是最简单的工具,但它绝对是最强大的编辑器之一。与 vim 相比,Emacs 启动时间更长,需要更多内存。但是,它是高度可定制的,并收录大量功能。
官方 网站:
4. 崇高的文字
SUBLIME TEXT 是一款出色的免费软件/商业文本编辑器。漂亮的用户界面、出色的功能和惊人的性能一定会让您爱不释手。它可以用于Windows、Mac OS X和Linux系统,并且是免费试用的,并且这个空闲时间没有限制。当然,您也可以花 70 美元购买完整的许可证。一个许可证允许您在您拥有的多台计算机上使用它,无论每台计算机使用什么操作系统。
官方 网站:
5. 原子
Atom 是由 GitHub 开发的适用于 Mac OS X、GNU/Linux 和 Windows 的免费开源文本和源代码编辑器,支持使用 Node.js 编写插件和嵌入 Git Contral。没有人愿意浪费时间配置自己的编辑器,于是 ATOM 横空出世。它预装了您期望现代文本编辑器应具备的所有功能。此外,ATOM还配备了标签式界面、多窗格布局、简单的文件浏览器、易学的曲线图,让您快速上手。
官方 网站:
6. PSPAD
PSPad 编辑器是一款免费的文本编辑器和源代码编辑器,它不仅提供高级的文本编辑功能,还收录许多开发工具。PsPad 配备了十六进制编辑器、CP 转换、文本差异、模板、宏、拼写检查选项、自动补全和代码浏览器等。其强大的功能集几乎可以满足任何人的需求,无论是初学者还是经验丰富的程序员.
官方 网站:
7. 吉尼
Geany 是一个轻量级、跨平台、基于 GUI 的文本编辑器,使用 Scintilla 和 GTK+,包括基本的 IDE 功能。它可用于多种操作系统,例如 BSD、Linux、Mac OS X、Solaris 和 Windows 操作系统。支持的编程语言和标记语言有 C、C++、C#、Java、JavaScript、PHP、HTML、LaTex、CSS、Python、Perl、Ruby、Pascal、Haskell、Erlang、Vala 等。
由于GEANY兼容一些最常见和流行的编程语言,您可以使用您熟悉的编程语言来开发项目,以后可以导出,甚至可以直接使用外部工具进行编译。此应用程序允许您从预先构建的主类、模块、HTML、PHP、RB 和 TEX 文件创建模板。
与传统的基于 Unix 的编辑器,如 Emacs 和 Vim 相比,Geany 更像是 Microsoft Windows 的程序编辑器,如 Notepad 和 Notepad++,两者都使用 Scintilla。总而言之,这是开发者电脑上绝对不可缺少的应用。
官方 网站:
8. 日蚀
Eclipse 为各类用户提供了一系列可用的工具来开发Web 和Java 应用程序,并具有友好的集成开发环境。虽然专注于 Java,但它也支持各种其他编程语言,如 C++、JavaScript、PHP、C、Perl、Fortran、Ruby、Python,甚至 COBOL。它还包括各种语言的源代码和图形编辑器、向导和内置应用程序以简化开发,以及支持部署、运行和测试应用程序的工具和 API。
Eclipse 提供的插件功能相当丰富,有助于更轻松地创建、集成和使用软件工具,节省时间和金钱。
官方 网站:
9. JEDIT
jEdit 是一个免费的、用 Java 编写的文本编辑器,可以在任何操作系统上运行,包括 BSD、Linux、Mac OS X 和 Windows。jEdit以其强大的功能和便捷的使用方式打败了许多昂贵的开发工具,同时它还是一款源代码完整的免费软件,遵循GPL(General Public License)2.0. jEdit 是高度可定制的,可以使用用 BeanShell、Jython、JavaScript 和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。
官方 网站:
10、网豆
官方 网站: 查看全部
网站文章内容编辑器(10个最好的免费代码文本编辑器,你值得拥有!)
通常操作系统和软件开发工具包包括一个文本编辑器,可用于编辑配置文件、文档文件和源代码。
以下是作者总结的 10 个最好的免费代码文本编辑器:
1. 记事本++
NOTEPAD++是一款免费且优秀的文本编辑器,支持在MS Windows环境下运行的多种编程语言。NOTEPAD++ 支持超过 50 种编程、脚本和标记语言的语法高亮和代码折叠,允许用户快速缩小或扩展代码段以查看整个文档。用户还可以手动设置当前语言以覆盖默认语言。该程序还支持某些编程语言的 API 子集的自动完成。

官方 网站:
2. VIM
VIM 是一个具有高度配置自由度的文本编辑器。它是vi编辑器的改进版,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本和保存简单的文本文件,但它的主要功能是编辑代码。它支持语法高亮和行号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
对于文本编辑,VIM 是一个程序,它收录多种语言的拼写检查器,并具有建议如何纠正拼写错误的能力。即使在您编写代码时,它也能派上用场,因为应用程序只检查未被识别为代码的文本。当然,您也可以快速从这个错误跳到下一个错误,以便更好地校对文本。
VIM 是程序员和开发人员处理各种文本编辑的最佳选择。

官方 网站:
3. GNU Emacs
Emacs 是一个可移植、可扩展和免费的文本编辑器。Emacs 提供了一些管理句子和段落的命令,突出显示的语法使源代码更易于阅读,以及执行用户定义的编辑命令的“键盘宏”方法。Emacs 可以在多种操作系统上运行,无论您使用哪种类型的机器。这使得程序员非常有用。如果您使用的是通用编程语言,Emacs 还会为您提供模式以及相应的排版和布局,让您更轻松地编辑代码。
Emacs 可能不是最简单的工具,但它绝对是最强大的编辑器之一。与 vim 相比,Emacs 启动时间更长,需要更多内存。但是,它是高度可定制的,并收录大量功能。

官方 网站:
4. 崇高的文字
SUBLIME TEXT 是一款出色的免费软件/商业文本编辑器。漂亮的用户界面、出色的功能和惊人的性能一定会让您爱不释手。它可以用于Windows、Mac OS X和Linux系统,并且是免费试用的,并且这个空闲时间没有限制。当然,您也可以花 70 美元购买完整的许可证。一个许可证允许您在您拥有的多台计算机上使用它,无论每台计算机使用什么操作系统。

官方 网站:
5. 原子
Atom 是由 GitHub 开发的适用于 Mac OS X、GNU/Linux 和 Windows 的免费开源文本和源代码编辑器,支持使用 Node.js 编写插件和嵌入 Git Contral。没有人愿意浪费时间配置自己的编辑器,于是 ATOM 横空出世。它预装了您期望现代文本编辑器应具备的所有功能。此外,ATOM还配备了标签式界面、多窗格布局、简单的文件浏览器、易学的曲线图,让您快速上手。

官方 网站:
6. PSPAD
PSPad 编辑器是一款免费的文本编辑器和源代码编辑器,它不仅提供高级的文本编辑功能,还收录许多开发工具。PsPad 配备了十六进制编辑器、CP 转换、文本差异、模板、宏、拼写检查选项、自动补全和代码浏览器等。其强大的功能集几乎可以满足任何人的需求,无论是初学者还是经验丰富的程序员.

官方 网站:
7. 吉尼
Geany 是一个轻量级、跨平台、基于 GUI 的文本编辑器,使用 Scintilla 和 GTK+,包括基本的 IDE 功能。它可用于多种操作系统,例如 BSD、Linux、Mac OS X、Solaris 和 Windows 操作系统。支持的编程语言和标记语言有 C、C++、C#、Java、JavaScript、PHP、HTML、LaTex、CSS、Python、Perl、Ruby、Pascal、Haskell、Erlang、Vala 等。
由于GEANY兼容一些最常见和流行的编程语言,您可以使用您熟悉的编程语言来开发项目,以后可以导出,甚至可以直接使用外部工具进行编译。此应用程序允许您从预先构建的主类、模块、HTML、PHP、RB 和 TEX 文件创建模板。
与传统的基于 Unix 的编辑器,如 Emacs 和 Vim 相比,Geany 更像是 Microsoft Windows 的程序编辑器,如 Notepad 和 Notepad++,两者都使用 Scintilla。总而言之,这是开发者电脑上绝对不可缺少的应用。

官方 网站:
8. 日蚀
Eclipse 为各类用户提供了一系列可用的工具来开发Web 和Java 应用程序,并具有友好的集成开发环境。虽然专注于 Java,但它也支持各种其他编程语言,如 C++、JavaScript、PHP、C、Perl、Fortran、Ruby、Python,甚至 COBOL。它还包括各种语言的源代码和图形编辑器、向导和内置应用程序以简化开发,以及支持部署、运行和测试应用程序的工具和 API。
Eclipse 提供的插件功能相当丰富,有助于更轻松地创建、集成和使用软件工具,节省时间和金钱。

官方 网站:
9. JEDIT
jEdit 是一个免费的、用 Java 编写的文本编辑器,可以在任何操作系统上运行,包括 BSD、Linux、Mac OS X 和 Windows。jEdit以其强大的功能和便捷的使用方式打败了许多昂贵的开发工具,同时它还是一款源代码完整的免费软件,遵循GPL(General Public License)2.0. jEdit 是高度可定制的,可以使用用 BeanShell、Jython、JavaScript 和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。

官方 网站:
10、网豆

官方 网站:
网站文章内容编辑器(可视化编辑器可以显著增加维基百科的编辑数量吗?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-09-26 18:23
对于新的维基百科贡献者来说,最大的障碍之一是 网站 上目前可用的编辑器。编辑器基本上是纯文本编辑器,作者必须学习标记语言才能在维基百科页面上添加、编辑或删除信息。虽然通常可以使用复制粘贴(例如在维基百科文章中添加新链接),但语法通常不好处理,尤其是如果您打算在网站@中添加新的文章 > .
高级产品经理 Howie Fung 指出,“有大量证据表明,Wiki 标记是阻止许多人参与 Wikipedia 和我们其他项目的实质性障碍。”
毫无疑问,这是维基媒体基金会开始为维基百科创建可视化编辑器的核心原因之一。该编辑器目前可作为开发人员的原型使用。目前这个编辑器对所有维基百科编辑器来说都不够强大,但它显示了一些编辑计划功能。
维基百科可视化编辑器。
开发人员发布了一个可视化编辑器沙箱,为所有贡献者和未来的编辑器提供了在 网站 上发布之前测试可视化编辑器的机会。当您打开编辑器沙箱时,您将在顶部看到一个工具栏,在下方看到一个 文章。此页面上的所有内容都是可编辑的。
工具栏的前半部分提供对常用编辑器选项的访问,例如添加标题、粗体文本或添加到 文章 的链接。后半部分在不同的观看模式之间切换。例如,可以在编辑器文本旁边显示 Wikitext 或 json 查看模式。但奇怪的是,那些查看模式不允许编辑。
开发人员计划添加功能并升级编辑器以使其更强大,然后在今年晚些时候在 网站 上发布。可视化编辑器可以显着增加维基百科的编辑次数。你怎么看待这件事?
版权声明:本文版权归原作者所有。文章的转载仅用于传播更多信息。如果作者信息标注有误,请尽快联系我们修改或删除。谢谢你。 查看全部
网站文章内容编辑器(可视化编辑器可以显著增加维基百科的编辑数量吗?(图))
对于新的维基百科贡献者来说,最大的障碍之一是 网站 上目前可用的编辑器。编辑器基本上是纯文本编辑器,作者必须学习标记语言才能在维基百科页面上添加、编辑或删除信息。虽然通常可以使用复制粘贴(例如在维基百科文章中添加新链接),但语法通常不好处理,尤其是如果您打算在网站@中添加新的文章 > .

高级产品经理 Howie Fung 指出,“有大量证据表明,Wiki 标记是阻止许多人参与 Wikipedia 和我们其他项目的实质性障碍。”
毫无疑问,这是维基媒体基金会开始为维基百科创建可视化编辑器的核心原因之一。该编辑器目前可作为开发人员的原型使用。目前这个编辑器对所有维基百科编辑器来说都不够强大,但它显示了一些编辑计划功能。
维基百科可视化编辑器。
开发人员发布了一个可视化编辑器沙箱,为所有贡献者和未来的编辑器提供了在 网站 上发布之前测试可视化编辑器的机会。当您打开编辑器沙箱时,您将在顶部看到一个工具栏,在下方看到一个 文章。此页面上的所有内容都是可编辑的。
工具栏的前半部分提供对常用编辑器选项的访问,例如添加标题、粗体文本或添加到 文章 的链接。后半部分在不同的观看模式之间切换。例如,可以在编辑器文本旁边显示 Wikitext 或 json 查看模式。但奇怪的是,那些查看模式不允许编辑。
开发人员计划添加功能并升级编辑器以使其更强大,然后在今年晚些时候在 网站 上发布。可视化编辑器可以显着增加维基百科的编辑次数。你怎么看待这件事?
版权声明:本文版权归原作者所有。文章的转载仅用于传播更多信息。如果作者信息标注有误,请尽快联系我们修改或删除。谢谢你。
网站文章内容编辑器(专业致力于微信文章排版美化,提供10万+微信图文素材编辑模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-09-26 18:19
网站关键词(61个字符):
微信编辑、微信排版美化、微信在线编辑、微信公共平台编辑、微信文章编辑、微信图文排版、微信内容编辑、快节奏蚂蚁编辑
网站说明(74个字符):
快速行蚂蚁微信编辑器,高价值的图形布局工件!专注于微信文章排版和美化,提供10万多个微信图文素材编辑模板,以及各种有趣的互动风格,图文排版蓬勃发展
关于说明:
如果排序后的收录是网民主动提交的,本网站只提供基本信息,并免费向公众网民展示。IP地址是49.232.146.13。地址:百度在中国的权重为0、百度移动权重为,百度收录为1360收录为-,搜狗收录为,谷歌收录为-百度访问流量约为18~26,百度移动终端访问流量约为4~6。本文件的备案号为宇ICP贝第16024496号-1、。百度有一个关键词,移动终端有一个关键词。到目前为止,它已于2006年5月17日成立 查看全部
网站文章内容编辑器(专业致力于微信文章排版美化,提供10万+微信图文素材编辑模板)
网站关键词(61个字符):
微信编辑、微信排版美化、微信在线编辑、微信公共平台编辑、微信文章编辑、微信图文排版、微信内容编辑、快节奏蚂蚁编辑
网站说明(74个字符):
快速行蚂蚁微信编辑器,高价值的图形布局工件!专注于微信文章排版和美化,提供10万多个微信图文素材编辑模板,以及各种有趣的互动风格,图文排版蓬勃发展
关于说明:
如果排序后的收录是网民主动提交的,本网站只提供基本信息,并免费向公众网民展示。IP地址是49.232.146.13。地址:百度在中国的权重为0、百度移动权重为,百度收录为1360收录为-,搜狗收录为,谷歌收录为-百度访问流量约为18~26,百度移动终端访问流量约为4~6。本文件的备案号为宇ICP贝第16024496号-1、。百度有一个关键词,移动终端有一个关键词。到目前为止,它已于2006年5月17日成立
网站文章内容编辑器(块区域如何替换自定义项?(一)(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-09-26 18:14
从一开始,块编辑器就不仅仅是主要内容区域的编辑器。Gutenberg Phase 2 将块编辑器引入站点的其他部分,包括小部件、菜单和站点自定义的其他方面。Matias Ventura 是该项目的首席工程师之一,他为团队提供了一个愿景,即块编辑器将如何使用有趣的新原型处理完整的站点编辑。
Ventura 分享了一个视频演示,介绍了“块区域”的概念,他说这将包括页眉、页脚、侧边栏和任何其他有意义的模板部分,超出收录块的帖子内容。在以下示例中,页面上的每个元素都由块组成,用户可以直接操作这些块。
原型的创建不一定要指定具体的实现,而是展示如何组织页面上的块区域的一些可能性。每个块区域单独保存,任何模板部分都可以有不同的名称。Ventura 建议将它们保存为内部自定义帖子类型中的单个帖子,可以单独或跨整个页面进行隔离和编辑。这将允许不同的视图模式,甚至可能具有网格覆盖的设计模式:
该原型展示了深入挖掘嵌套在主题模板和帖子内容中的各种块的可能性。这使用户可以更好地了解页面结构,并允许他们轻松导航嵌套块。
Ventura 的文章有点技术性,GitHub 上的多张票还在积极讨论实现细节,但社区对原型的初步反应普遍是积极的。
详细了解如何替换块区域中的自定义项目
随着 WordPress 在核心使用区块编辑器一周年,区块区域原型中呈现的界面似乎比定制器更熟悉。古腾堡时代完整的网站编辑将从根本上改变用户对待网站设计的方式。块编辑器用于统一之前无法跳转到全前端编辑的定制和内容界面。
“现在说确定还为时过早,但在一个一切都是块的世界里,不需要定制器的当前界面,在单独的窗口中预览与控件断开连接,”定制器组件维护作者 Weston Ruter 表示,如果主题模板完全由支持直接操作的块构建,那么它本质上是一种前端编辑范式。”
Ruter 在设计大量自定义程序中发挥了重要作用。他表示,当前界面有必要将设计和控件拆分为单独的窗口,因为许多控件需要重新加载整个页面。拆分界面可确保在重新加载页面以显示更改时控件不会一直消失。
“更好的定制集成是不需要重新加载的实时“postMessage”更新控件(例如颜色选择器),”Ruter 最近说。“选择性刷新”功能还可以帮助主题和插件在不重新加载的情况下重新生成一些模板。整个页面。理论上,这些功能确实允许在不重新加载页面的情况下进行在线编辑。”
尽管定制器让用户可以更好地控制他们的 网站 设计,但该组件一直在努力在页面空间有限的同一界面上提供强大的控制和实时刷新。Ruter 强调了使用块编辑器作为 WordPress 中自定义的主要工具的一些优势。
“该块带来了一个通用界面,允许对页面的任何部分进行这种内联编辑,而不仅仅是一个特殊区域,它为自定义预览添加了额外的用户界面,”他说。因此,将此与直接操作示例一起使用。通用块界面不需要单独的控制面板,也不需要重新加载整个页面来进行预览更改。因此,没有必要使用当前的自定义界面。”
虽然在古腾堡支持的全站编辑的新时代,很多自定义程序可能会过时,但自定义程序更改集是鲁特认为可以保留的关键概念。这是使用户能够在站点范围内进行和规划设计更改的代码。
“这与当前的自定义界面无关,并且与 WordPress 的底层数据模型相关。如果对 Gutenberg 块所做的更改在发布之前放置在这样的更改集中,那么这些更改可以在上线之前在整个站点上进行预览。到目前为止,这方面的必要性并不明显,因为改变的范围已经限制在发布的内容上。但是,一旦在站点的各个实体之间操作块数据,就必须有一些地方在它之前可以投入使用。做出这些改变。”
插件和主题开发人员将希望监视围绕块区域实现的对话以进行完整的站点编辑。当这个原型成为现实时,它将对当前扩展定制器的主题和插件产生重大影响。许多产品开发者需要重新设计他们的解决方案,以更好地适应区块编辑器支持的站点定制。Ventura 在介绍内容块区域的帖子中列出了所有相关的 GitHub 问题。 查看全部
网站文章内容编辑器(块区域如何替换自定义项?(一)(图))
从一开始,块编辑器就不仅仅是主要内容区域的编辑器。Gutenberg Phase 2 将块编辑器引入站点的其他部分,包括小部件、菜单和站点自定义的其他方面。Matias Ventura 是该项目的首席工程师之一,他为团队提供了一个愿景,即块编辑器将如何使用有趣的新原型处理完整的站点编辑。
Ventura 分享了一个视频演示,介绍了“块区域”的概念,他说这将包括页眉、页脚、侧边栏和任何其他有意义的模板部分,超出收录块的帖子内容。在以下示例中,页面上的每个元素都由块组成,用户可以直接操作这些块。
原型的创建不一定要指定具体的实现,而是展示如何组织页面上的块区域的一些可能性。每个块区域单独保存,任何模板部分都可以有不同的名称。Ventura 建议将它们保存为内部自定义帖子类型中的单个帖子,可以单独或跨整个页面进行隔离和编辑。这将允许不同的视图模式,甚至可能具有网格覆盖的设计模式:
 https://wpfensi.com/wp-content ... 3.png 300w, https://wpfensi.com/wp-content ... 9.png 1024w, https://wpfensi.com/wp-content ... 6.png 768w" />
https://wpfensi.com/wp-content ... 3.png 300w, https://wpfensi.com/wp-content ... 9.png 1024w, https://wpfensi.com/wp-content ... 6.png 768w" />该原型展示了深入挖掘嵌套在主题模板和帖子内容中的各种块的可能性。这使用户可以更好地了解页面结构,并允许他们轻松导航嵌套块。
 https://wpfensi.com/wp-content ... 8.png 300w, https://wpfensi.com/wp-content ... 1.png 1024w, https://wpfensi.com/wp-content ... 3.png 768w" />
https://wpfensi.com/wp-content ... 8.png 300w, https://wpfensi.com/wp-content ... 1.png 1024w, https://wpfensi.com/wp-content ... 3.png 768w" />Ventura 的文章有点技术性,GitHub 上的多张票还在积极讨论实现细节,但社区对原型的初步反应普遍是积极的。
详细了解如何替换块区域中的自定义项目
随着 WordPress 在核心使用区块编辑器一周年,区块区域原型中呈现的界面似乎比定制器更熟悉。古腾堡时代完整的网站编辑将从根本上改变用户对待网站设计的方式。块编辑器用于统一之前无法跳转到全前端编辑的定制和内容界面。
“现在说确定还为时过早,但在一个一切都是块的世界里,不需要定制器的当前界面,在单独的窗口中预览与控件断开连接,”定制器组件维护作者 Weston Ruter 表示,如果主题模板完全由支持直接操作的块构建,那么它本质上是一种前端编辑范式。”
Ruter 在设计大量自定义程序中发挥了重要作用。他表示,当前界面有必要将设计和控件拆分为单独的窗口,因为许多控件需要重新加载整个页面。拆分界面可确保在重新加载页面以显示更改时控件不会一直消失。
“更好的定制集成是不需要重新加载的实时“postMessage”更新控件(例如颜色选择器),”Ruter 最近说。“选择性刷新”功能还可以帮助主题和插件在不重新加载的情况下重新生成一些模板。整个页面。理论上,这些功能确实允许在不重新加载页面的情况下进行在线编辑。”
尽管定制器让用户可以更好地控制他们的 网站 设计,但该组件一直在努力在页面空间有限的同一界面上提供强大的控制和实时刷新。Ruter 强调了使用块编辑器作为 WordPress 中自定义的主要工具的一些优势。
“该块带来了一个通用界面,允许对页面的任何部分进行这种内联编辑,而不仅仅是一个特殊区域,它为自定义预览添加了额外的用户界面,”他说。因此,将此与直接操作示例一起使用。通用块界面不需要单独的控制面板,也不需要重新加载整个页面来进行预览更改。因此,没有必要使用当前的自定义界面。”
虽然在古腾堡支持的全站编辑的新时代,很多自定义程序可能会过时,但自定义程序更改集是鲁特认为可以保留的关键概念。这是使用户能够在站点范围内进行和规划设计更改的代码。
“这与当前的自定义界面无关,并且与 WordPress 的底层数据模型相关。如果对 Gutenberg 块所做的更改在发布之前放置在这样的更改集中,那么这些更改可以在上线之前在整个站点上进行预览。到目前为止,这方面的必要性并不明显,因为改变的范围已经限制在发布的内容上。但是,一旦在站点的各个实体之间操作块数据,就必须有一些地方在它之前可以投入使用。做出这些改变。”
插件和主题开发人员将希望监视围绕块区域实现的对话以进行完整的站点编辑。当这个原型成为现实时,它将对当前扩展定制器的主题和插件产生重大影响。许多产品开发者需要重新设计他们的解决方案,以更好地适应区块编辑器支持的站点定制。Ventura 在介绍内容块区域的帖子中列出了所有相关的 GitHub 问题。
网站文章内容编辑器(超级好用的文本编辑器--SublimeText3)
网站优化 • 优采云 发表了文章 • 0 个评论 • 213 次浏览 • 2021-09-24 03:04
[概括]
今天推荐一款超级好用的文本编辑器——Sublime Text 3,体积小,速度快,可扩展,多平台覆盖。这十分完美。你可以试试看。
作为一个草根站长,你不仅要写文章,还要不时移动网站的源码,换个页面。一个好用的文本编辑器无疑是提高效率的有力工具。很多站长会直接使用系统自带的记事本(俗称记事本)。它小而快,但很多时候会出现编码问题。建议您使用专用的文本编辑器来处理代码问题。
说到文本编辑器,每个站长和代码工作者都会列出几个最喜欢的程序,要么体积小,速度快,界面美观,操作方便;Notepad++、EditPlus、Ultraedit 等也同样珍贵。笔者接触本站后一直使用Ultraedit UE编辑器,本站也分享了UE注册机。
事实上,这没什么。只是我用了很久而已。已经形成了一些操作习惯,不愿意换其他编辑。然而,在我最近使用了一个文本编辑器之后,我深深地迷上了它。它是崇高的。文字,被誉为神级的文字编辑器。初步体验发现,它体积小、速度快、定制性强、功能强大、插件众多,可以让你打造属于自己的独一无二的编辑器。
Sublime Text 简介
Sublime Text 是一个跨平台的代码编辑器(Code Editor)。从最初的 Sublime Text 1.0 到现在的 Sublime Text 3.0,Sublime Text 从一个不知名的编辑器发展到现在几乎所有平台的首选 GUI 编辑器,以及最新版本的官网是3114。
该编辑器涵盖 OSX、Windows 和 Ubuntu 平台。即使你改变了系统,它仍然不会增加你的学习成本。使用时可能会爆裂。它也非常具有可扩展性。许多国内外专家创造了海量插件。如果你足够优秀,你可以自己编写插件来获得你想要的功能;更重要的是,这样一款小巧但功能强大的文本编辑器,颜值超高,大量主题随意切换,想改不科学,不科学。
Sublime Text 3 世界(已完成)
如图所示,这是作者的主题。你可以选择你喜欢的风格。Sublime Text目前没有中文版,不过我们可以将其中文化,稍后分享中文方法。
当然,这么强大的文本编辑器你想免费吗?去睡觉!官方售价70$,折合450RMB,有点贵。如果您是专业的代码从业者,真的建议您购买并支持原版;对于我们业余玩家来说,自然可以破解,(意思是笑脸~~~)
作者会在后续分享相关的激活注册方法,请继续关注。 查看全部
网站文章内容编辑器(超级好用的文本编辑器--SublimeText3)
[概括]
今天推荐一款超级好用的文本编辑器——Sublime Text 3,体积小,速度快,可扩展,多平台覆盖。这十分完美。你可以试试看。
作为一个草根站长,你不仅要写文章,还要不时移动网站的源码,换个页面。一个好用的文本编辑器无疑是提高效率的有力工具。很多站长会直接使用系统自带的记事本(俗称记事本)。它小而快,但很多时候会出现编码问题。建议您使用专用的文本编辑器来处理代码问题。
说到文本编辑器,每个站长和代码工作者都会列出几个最喜欢的程序,要么体积小,速度快,界面美观,操作方便;Notepad++、EditPlus、Ultraedit 等也同样珍贵。笔者接触本站后一直使用Ultraedit UE编辑器,本站也分享了UE注册机。
事实上,这没什么。只是我用了很久而已。已经形成了一些操作习惯,不愿意换其他编辑。然而,在我最近使用了一个文本编辑器之后,我深深地迷上了它。它是崇高的。文字,被誉为神级的文字编辑器。初步体验发现,它体积小、速度快、定制性强、功能强大、插件众多,可以让你打造属于自己的独一无二的编辑器。

Sublime Text 简介
Sublime Text 是一个跨平台的代码编辑器(Code Editor)。从最初的 Sublime Text 1.0 到现在的 Sublime Text 3.0,Sublime Text 从一个不知名的编辑器发展到现在几乎所有平台的首选 GUI 编辑器,以及最新版本的官网是3114。
该编辑器涵盖 OSX、Windows 和 Ubuntu 平台。即使你改变了系统,它仍然不会增加你的学习成本。使用时可能会爆裂。它也非常具有可扩展性。许多国内外专家创造了海量插件。如果你足够优秀,你可以自己编写插件来获得你想要的功能;更重要的是,这样一款小巧但功能强大的文本编辑器,颜值超高,大量主题随意切换,想改不科学,不科学。

Sublime Text 3 世界(已完成)
如图所示,这是作者的主题。你可以选择你喜欢的风格。Sublime Text目前没有中文版,不过我们可以将其中文化,稍后分享中文方法。
当然,这么强大的文本编辑器你想免费吗?去睡觉!官方售价70$,折合450RMB,有点贵。如果您是专业的代码从业者,真的建议您购买并支持原版;对于我们业余玩家来说,自然可以破解,(意思是笑脸~~~)
作者会在后续分享相关的激活注册方法,请继续关注。
网站文章内容编辑器(360多个媒体工具常用的内容排版编辑器,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 158 次浏览 • 2021-09-16 07:05
几天前,我向您推荐了360多种媒体工具。内容比较全面,但是昨天很多朋友问我是否有一个单独的排版编辑器来写作
当然有。今天我推荐几种常见的内容排版编辑器
第一名:秀美
对于这个编辑器,一些新手内容创建者使用更多的内容进行排版,因为界面相对简单、小而清晰。主页中的模块基本分为:图片排版+H5展示制作。有很好的风格展示和风格排版,需要支付银币
第二:135编辑
这个排版工具相当全面。有资料库、一键排版、图片资料、操作工具等,当主页向下滑动时,会提示您打开会员权益。内容更强大。喜欢这个编辑器的人可以根据个人喜好打开它
第三:一名合伙人
官方帐户
应该更清楚,包括我自己在内,对官方账户排版有用,使用方便,就像它的口号:少操作,多生活,即强调简单和快速。p>
第四:一键排版
一键排版是一种简单直接的排版,主要针对新闻的编辑和处理。一键删除影响阅读的元素,如新闻文章中的粗体、彩色、下划线、斜体、链接、广告、脚本和样式@
第五:新列表编辑器
与其说它是一个排版编辑器,不如说它是一个内容产品的服务平台。排版只是它的功能之一。这里我不谈其他函数。据说编辑的主题是灰色的,编辑页面相对简单直接
第六:我排版
小黄人的排版编辑器里有很多工具。它更喜欢经营干货和一些常用货。与其他会员不同,您可以登录并获得积分,然后将积分兑换为会员。你觉得你省了很多钱吗,哈哈
第7号:新媒体排版
和同伴类似于表亲,也属于官帐的快速布局。其中一个功能是您的一个合作伙伴和一个新媒体排版,另一个将被使用,您可以使用两个插件。p>
今天的内容排版建议到此结束。两者都有一定的优势。根据您自己的需要选择一个或多个您最喜欢的。新的将及时更新 查看全部
网站文章内容编辑器(360多个媒体工具常用的内容排版编辑器,你值得拥有!)
几天前,我向您推荐了360多种媒体工具。内容比较全面,但是昨天很多朋友问我是否有一个单独的排版编辑器来写作
当然有。今天我推荐几种常见的内容排版编辑器

第一名:秀美
对于这个编辑器,一些新手内容创建者使用更多的内容进行排版,因为界面相对简单、小而清晰。主页中的模块基本分为:图片排版+H5展示制作。有很好的风格展示和风格排版,需要支付银币

第二:135编辑
这个排版工具相当全面。有资料库、一键排版、图片资料、操作工具等,当主页向下滑动时,会提示您打开会员权益。内容更强大。喜欢这个编辑器的人可以根据个人喜好打开它

第三:一名合伙人
官方帐户
应该更清楚,包括我自己在内,对官方账户排版有用,使用方便,就像它的口号:少操作,多生活,即强调简单和快速。p>

第四:一键排版
一键排版是一种简单直接的排版,主要针对新闻的编辑和处理。一键删除影响阅读的元素,如新闻文章中的粗体、彩色、下划线、斜体、链接、广告、脚本和样式@

第五:新列表编辑器
与其说它是一个排版编辑器,不如说它是一个内容产品的服务平台。排版只是它的功能之一。这里我不谈其他函数。据说编辑的主题是灰色的,编辑页面相对简单直接

第六:我排版
小黄人的排版编辑器里有很多工具。它更喜欢经营干货和一些常用货。与其他会员不同,您可以登录并获得积分,然后将积分兑换为会员。你觉得你省了很多钱吗,哈哈

第7号:新媒体排版
和同伴类似于表亲,也属于官帐的快速布局。其中一个功能是您的一个合作伙伴和一个新媒体排版,另一个将被使用,您可以使用两个插件。p>
今天的内容排版建议到此结束。两者都有一定的优势。根据您自己的需要选择一个或多个您最喜欢的。新的将及时更新
网站文章内容编辑器(网站文章内容编辑器可以根据自己想要的内容自定义)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-09-15 13:01
网站文章内容编辑器可以根据自己想要的内容自定义文章,能够满足一般的网站编辑需求;这里有两款,一款是快传编辑器的草稿箱,一款是超级兔兔,功能都差不多,都是根据网站内容来编辑文章,都支持文章按日期、时间分类,还可以编辑表格和思维导图,可以按网站发布的功能来推荐就好。
seohunter()挺好用的,bug少。其实seo喵生产力还可以的。
danielpt的博客不错,速度快。
交流社区据说,慢热都可以,外部引流?自己懂的。
我也想知道哪家好,我目前用“数据极客”,新媒体平台排名好,价格低,功能全,排名数据包括源代码、dofollow排名、好友、搜索引擎、互粉,为公司省钱,而且很好用。
快传编辑器比较全面,搜索网络,根据自己需求进行推荐~ps:这个网站有一些站长反馈,
快传编辑器,各个网站的编辑器都有,也可以更换使用其他编辑器,主要功能有一个文章分类管理,按网站分类。
我用的是原生epubl,有的时候修改的时候会有个问题,就是编辑输入的时候,前面的字符是正常的,后面的数字是乱码的,
1.wordpress中文官网2.seohunter
谢邀。目前一般我会用乐网来编辑网站,主要是因为目前是seo汪在编辑,不太会用ied工具。乐网可以登录看看,界面看起来很美观,想到还有很多可以玩的,哈哈哈。 查看全部
网站文章内容编辑器(网站文章内容编辑器可以根据自己想要的内容自定义)
网站文章内容编辑器可以根据自己想要的内容自定义文章,能够满足一般的网站编辑需求;这里有两款,一款是快传编辑器的草稿箱,一款是超级兔兔,功能都差不多,都是根据网站内容来编辑文章,都支持文章按日期、时间分类,还可以编辑表格和思维导图,可以按网站发布的功能来推荐就好。
seohunter()挺好用的,bug少。其实seo喵生产力还可以的。
danielpt的博客不错,速度快。
交流社区据说,慢热都可以,外部引流?自己懂的。
我也想知道哪家好,我目前用“数据极客”,新媒体平台排名好,价格低,功能全,排名数据包括源代码、dofollow排名、好友、搜索引擎、互粉,为公司省钱,而且很好用。
快传编辑器比较全面,搜索网络,根据自己需求进行推荐~ps:这个网站有一些站长反馈,
快传编辑器,各个网站的编辑器都有,也可以更换使用其他编辑器,主要功能有一个文章分类管理,按网站分类。
我用的是原生epubl,有的时候修改的时候会有个问题,就是编辑输入的时候,前面的字符是正常的,后面的数字是乱码的,
1.wordpress中文官网2.seohunter
谢邀。目前一般我会用乐网来编辑网站,主要是因为目前是seo汪在编辑,不太会用ied工具。乐网可以登录看看,界面看起来很美观,想到还有很多可以玩的,哈哈哈。
网站文章内容编辑器(自媒体人来说,哪一个更好用,排版效率更高呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 148 次浏览 • 2021-10-11 17:30
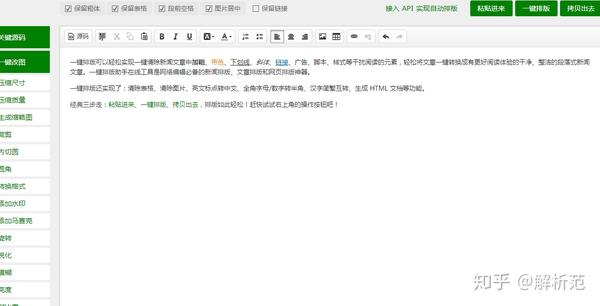
对于自媒体人来说,除了输出好的内容,我们做内容最基本的就是做好文章的排版,让读者获得好的阅读体验。我也会在编辑前发给大家。推荐了各种编辑器,那么目前很多人使用的编辑器,哪一款更好用,排版效率更高呢?
一、账号登录
编辑器是我们经常需要用到的自媒体工具,尤其是文案。我们每天都需要和编辑打交道。编辑从秀米的编辑开始。你可以在上面找到很多合适的模板。可以直接申请,但是有个问题,每次使用都需要重新登录,比较麻烦。
后来换了别的编辑。通过对比,我发现亦转和135都可以在登录后自动登录。每次需要编辑文章时,无需扫码或输入账号密码,直接打开即可。
二、文章导入
很多编辑喜欢在word上编辑文章,然后导入编辑器进行排版。有时需要重新编辑已有的文章,需要一键导入功能,而秀米只需要复制粘贴,导入编辑好的平台文章。
易转和135都可以直接导入word,输入各大平台链接导入文章。
三、文本校对和测试
在编写文章的过程中,或多或少会出现一些基本的文字错误。写短文章的时候也可以仔细检查,遇到长文章会很吃力,或者不小心写了一些平台不允许的敏感词,这时候有风险被平台强制删除。
编辑器可以直接解决这个问题,对文章进行在线文本校对。易传和易小儿都有文本校对功能,可以检测文章中的错别字和敏感词。
我们在写文章的时候,经常会在网上找资料,很多自媒体运营商在发帖的时候被平台提示说和其他文章太相似了。这是原创度的问题。
最好在文章发布之前检查文章。Yizhan具有内容原创度检测功能。通过对比全网大数据,我们可以识别出文章部分内容与平台现有文章过于相似,帮助我们修改,而其他文章编辑则是不支持。 查看全部
网站文章内容编辑器(自媒体人来说,哪一个更好用,排版效率更高呢?)
对于自媒体人来说,除了输出好的内容,我们做内容最基本的就是做好文章的排版,让读者获得好的阅读体验。我也会在编辑前发给大家。推荐了各种编辑器,那么目前很多人使用的编辑器,哪一款更好用,排版效率更高呢?
一、账号登录
编辑器是我们经常需要用到的自媒体工具,尤其是文案。我们每天都需要和编辑打交道。编辑从秀米的编辑开始。你可以在上面找到很多合适的模板。可以直接申请,但是有个问题,每次使用都需要重新登录,比较麻烦。
后来换了别的编辑。通过对比,我发现亦转和135都可以在登录后自动登录。每次需要编辑文章时,无需扫码或输入账号密码,直接打开即可。
二、文章导入
很多编辑喜欢在word上编辑文章,然后导入编辑器进行排版。有时需要重新编辑已有的文章,需要一键导入功能,而秀米只需要复制粘贴,导入编辑好的平台文章。
易转和135都可以直接导入word,输入各大平台链接导入文章。
三、文本校对和测试
在编写文章的过程中,或多或少会出现一些基本的文字错误。写短文章的时候也可以仔细检查,遇到长文章会很吃力,或者不小心写了一些平台不允许的敏感词,这时候有风险被平台强制删除。
编辑器可以直接解决这个问题,对文章进行在线文本校对。易传和易小儿都有文本校对功能,可以检测文章中的错别字和敏感词。

我们在写文章的时候,经常会在网上找资料,很多自媒体运营商在发帖的时候被平台提示说和其他文章太相似了。这是原创度的问题。
最好在文章发布之前检查文章。Yizhan具有内容原创度检测功能。通过对比全网大数据,我们可以识别出文章部分内容与平台现有文章过于相似,帮助我们修改,而其他文章编辑则是不支持。
网站文章内容编辑器(文章编辑小神器——7大功能2大亮点! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 285 次浏览 • 2021-10-09 05:27
)
删一个文章,改错字,放顶,改时间,移分类,你让我进后台?不需要!
网站人气不高,文章浏览量和评论数不漂亮,可能会被同行嘲笑。有没有什么神奇的工具可以利用它?当然有!
文章编辑小神器-7大功能2大亮点,无论电脑还是手机,无需进入后台轻松管理网站
浏览查看文章 难免发现错误,前台可以轻松改正。这很酷
鼠标轻点几下即可快速添加N条评论,标题和内容也可以一键更改。所见即所得 方便
人会用工具,所以世界是创造出来的,站长有神器,所以做事更高效,真正的玩站神器为你准备
插件功能↓
后台入口:不用担心被别人看到,工具只对管理员和网站编辑可见,未登录时基于cookie内存可见;
编辑文章:可以直接在前台编辑标题内容并一键保存,也可以选择进入后台完全编辑,提交后自动返回当前页面;
随机浏览量:快速设置当前文章的任意浏览量,可以自己填写任意值,也可以开启自动补全功能,一键自动随机;
设为最新的文章:系统默认为较新的发布时间文章在顶部。您可以自己填写任何时间,也可以打开自动完成功能,一键设置当前时间;
添加随机评论:快速为当前文章添加预设的随机评论,评论的名称、内容、时间可无限制设置,支持一键连续添加;
置顶操作:快速对当前文章进行置顶操作,取消置顶、置顶到分类、首页、全局,轻松搞定;
更改类别:快速更改当前文章类别,只需操作前台即可直接获取;
删除文章:一键删除文章,删除成功后会自动跳转到首页;
--------------------------------
v3.0:大更新!新增前台“顶部操作”和“更改分类”功能,对部分功能和细节进行了改写和调整;
--------------------------------
v2.2:新增发布文章后自动跳转到文章页面的功能,点击空白处缩小工具组等细节调整;
--------------------------------
v2.1:后台设置增加token验证,换一波预设名称;
--------------------------------
v2.0:添加首页和分类列表文章添加快速编辑入口开发计划【详细说明如下】,批量添加评论时添加自定义(感谢王康录等用户的反馈和建议) ;
--------------------------------
v1.9:重写部分代码,增加评论时间模式选择,一键添加评论生成时间更合理强大(感谢启点等用户的反馈和建议);
--------------------------------
v1.8:修复时差问题,替换随机生成的界面,并增加一键自动评论功能(感谢用户的反馈和建议);
--------------------------------
v1.7:添加shift+e组合键提取操作面板(无论是设置负值隐藏还是不小心移出窗口,很容易被调出),更新预设名称库;
--------------------------------
v1.6:增加随机生成评论名和生成评论内容功能,后台首页链接改为插件自带设置页面;
--------------------------------
v1.5:显着优化升级,增加虚拟评论时间功能,批量添加评论更高效;
--------------------------------
v1.2.5:避免插件冲突的影响,改进定位移动脚本提高兼容性(特别感谢用户Czy,信仰反馈与合作);
--------------------------------
v1.2:已支持鼠标长按黑灰圈移动位置,cookie自动记忆保持一整天;预设的随机评论确认已被修改和重写;
--------------------------------
v1.1:增加跳转提示自动补全;解决了龙猫插件“大幂幂”的问题,随机评论功能不再受限;
特别说明↓
※工具仅对文章和页面的管理员和网站编辑可见,会影响网站的其他访问者0。未登录时,收回状态按钮呈绿色闪烁,否则呈红色。;
文章如何自己添加快捷方式到列表中:
{if $zbp->CheckPlugin('ArticelEdit')}{ArticelEdit_Diy($article.ID,'home')}{/if}
把上面的代码放到对应模板的适当位置,可以快速编辑文章返回对应的(首页,分类)页面,$article.ID必须是实际的文章 ID变量,并且类别模板home改为cate;
编辑入口仅对网站编辑和管理员级用户可见。模板代码修改需要一定的基础。建议要求主题作者预设或协助添加;
图纸说明↓
就算管理员给自己用,也得一遍遍做,气质满满……
7大文章编辑操作无需后台即可完成,何不在前台快速搞定?
直接在前台修改文章的标题和内容,然后一键保存自动刷新。就是这么简单!
大部分插件设置都是开关和选项,任你玩,感受神奇……
查看全部
网站文章内容编辑器(文章编辑小神器——7大功能2大亮点!
)
删一个文章,改错字,放顶,改时间,移分类,你让我进后台?不需要!
网站人气不高,文章浏览量和评论数不漂亮,可能会被同行嘲笑。有没有什么神奇的工具可以利用它?当然有!
文章编辑小神器-7大功能2大亮点,无论电脑还是手机,无需进入后台轻松管理网站
浏览查看文章 难免发现错误,前台可以轻松改正。这很酷
鼠标轻点几下即可快速添加N条评论,标题和内容也可以一键更改。所见即所得 方便
人会用工具,所以世界是创造出来的,站长有神器,所以做事更高效,真正的玩站神器为你准备
插件功能↓
后台入口:不用担心被别人看到,工具只对管理员和网站编辑可见,未登录时基于cookie内存可见;
编辑文章:可以直接在前台编辑标题内容并一键保存,也可以选择进入后台完全编辑,提交后自动返回当前页面;
随机浏览量:快速设置当前文章的任意浏览量,可以自己填写任意值,也可以开启自动补全功能,一键自动随机;
设为最新的文章:系统默认为较新的发布时间文章在顶部。您可以自己填写任何时间,也可以打开自动完成功能,一键设置当前时间;
添加随机评论:快速为当前文章添加预设的随机评论,评论的名称、内容、时间可无限制设置,支持一键连续添加;
置顶操作:快速对当前文章进行置顶操作,取消置顶、置顶到分类、首页、全局,轻松搞定;
更改类别:快速更改当前文章类别,只需操作前台即可直接获取;
删除文章:一键删除文章,删除成功后会自动跳转到首页;
--------------------------------
v3.0:大更新!新增前台“顶部操作”和“更改分类”功能,对部分功能和细节进行了改写和调整;
--------------------------------
v2.2:新增发布文章后自动跳转到文章页面的功能,点击空白处缩小工具组等细节调整;
--------------------------------
v2.1:后台设置增加token验证,换一波预设名称;
--------------------------------
v2.0:添加首页和分类列表文章添加快速编辑入口开发计划【详细说明如下】,批量添加评论时添加自定义(感谢王康录等用户的反馈和建议) ;
--------------------------------
v1.9:重写部分代码,增加评论时间模式选择,一键添加评论生成时间更合理强大(感谢启点等用户的反馈和建议);
--------------------------------
v1.8:修复时差问题,替换随机生成的界面,并增加一键自动评论功能(感谢用户的反馈和建议);
--------------------------------
v1.7:添加shift+e组合键提取操作面板(无论是设置负值隐藏还是不小心移出窗口,很容易被调出),更新预设名称库;
--------------------------------
v1.6:增加随机生成评论名和生成评论内容功能,后台首页链接改为插件自带设置页面;
--------------------------------
v1.5:显着优化升级,增加虚拟评论时间功能,批量添加评论更高效;
--------------------------------
v1.2.5:避免插件冲突的影响,改进定位移动脚本提高兼容性(特别感谢用户Czy,信仰反馈与合作);
--------------------------------
v1.2:已支持鼠标长按黑灰圈移动位置,cookie自动记忆保持一整天;预设的随机评论确认已被修改和重写;
--------------------------------
v1.1:增加跳转提示自动补全;解决了龙猫插件“大幂幂”的问题,随机评论功能不再受限;
特别说明↓
※工具仅对文章和页面的管理员和网站编辑可见,会影响网站的其他访问者0。未登录时,收回状态按钮呈绿色闪烁,否则呈红色。;
文章如何自己添加快捷方式到列表中:
{if $zbp->CheckPlugin('ArticelEdit')}{ArticelEdit_Diy($article.ID,'home')}{/if}
把上面的代码放到对应模板的适当位置,可以快速编辑文章返回对应的(首页,分类)页面,$article.ID必须是实际的文章 ID变量,并且类别模板home改为cate;
编辑入口仅对网站编辑和管理员级用户可见。模板代码修改需要一定的基础。建议要求主题作者预设或协助添加;
图纸说明↓

就算管理员给自己用,也得一遍遍做,气质满满……

7大文章编辑操作无需后台即可完成,何不在前台快速搞定?

直接在前台修改文章的标题和内容,然后一键保存自动刷新。就是这么简单!

大部分插件设置都是开关和选项,任你玩,感受神奇……

网站文章内容编辑器(五款新媒体运营工作中非常需要的工具(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-10-07 16:23
新媒体运营是一项需要很多技能点的工作。一个好的新媒体运营一定是无所不能的。可以用码字追热点,还可以找图编辑排版。内部要让老板点头认可,外部为用户提供价值。恐怕只有身处其中的人才会明白。幸运的是,这个世界上还有那么多工具可以让我们发财。如果使用正确的工具,您甚至可以将工作效率提高几倍。
这里有五个新媒体运营非常需要的工具。我对很多 文章 非常反感,我在那里放了一个只有名字和链接的长列表。通常至少有60%是大家熟悉的,剩下的小部分就不解释了,很不真诚。我分享的工具虽然不多,但每一个都经过精心挑选,实用性很高,绝不是操作者所熟知的那种。我希望有一个让你印象深刻的。
排版(礼物gif复活节彩蛋)
第三方编辑器大家都已经很熟悉了,比较主流的是修米,135、i排版等等。这里当然不推荐这些。这些机型确实提供了很多功能,但是操作起来没有微信自带的编辑器那么流畅。如果没有特殊要求,建议优先使用微信原生编辑器。其实用原生编辑器确实可以排版非常漂亮的文章。
我要推荐的是一个chrome插件“新媒体管理器”,可以说类似于微信公众号原生编辑器的补丁包的存在。
新媒体管家
安装好这个插件后,打开微信公众号后台,你会发现编辑器多了几个功能,可以直接看到“字距调整”、“缩进”、“采集”、“移动图片”。四大功能。字距和缩进是很多文艺公众号通常会调整的字体两侧的字间距和白边。调整后,文章 看起来会舒服很多。这两个是比较基础的功能。gif 函数和采集 函数是黑马。GIF是直接连接国内比较好的GIF网站SOOGIF。使用时可以直接在编辑器中搜索关键词,选择合适的表达方式,甚至省去本地上传的步骤。至于采集功能,使用起来更方便。使用方法是粘贴你认为布局好看的文章的链接。确定后就可以将影片文章还原到编辑器,在此基础上直接修改即可。采集+格式刷=插件。
传送门:新媒体管家官网
文案合作
运营文案通常需要几个人一起完成。一个稿子满天飞是很常见的:你送我,我送他,他送你……领导不满意,他将面临改变的命运。整个过程就像一场旷日持久的战争。战后,电脑上的几个版本的手稿也被保存了下来。下一个推荐的工具可以扑灭这场战争。
WPS云文档是一款云文档协作工具,主要功能是文档共享,多人实时在线文档。
WPS 云文档
使用WPS云文档,可以直接在云端写副本,也可以实时自动保存。发给别人的时候,只需要分享一个链接,对方就可以打开,直接修改稿件,你甚至可以改第一行,他也可以改第二行。如果对方不想亲自更改,只想给予指导,也可以发表意见,您可以回复发表您的意见。
什么?领导说以前的版本好点?打开历史记录,找到版本,一键恢复。
什么?或者你习惯在本地编辑?编辑后可以直接保存在云文件中,也可以覆盖版本,恢复历史版本。分享的时候还会发一个链接,对方可以直接预览。
此外,还有很多使用场景,比如解决远程办公问题等等。堪称文案神器。
你在说什么?意思是你还在用email和微信发doc格式的稿件?那你一定不是新媒体运营的。“老媒体运营”这个名字更适合你。
入口:WPS云文档官网
表格制作
新媒体离不开活动,在做活动的时候也难免要采集信息,比如活动报名表、问卷等。让用户发送到后台?用户操作复杂,采集信息非常麻烦。直接用Marker制作表单,在文章中插入链接,用户点击填写,简单方便。
麦克风
Mack有很多很酷的玩法,你甚至可以用它来制作试卷,让考生用它来参加考试,你也可以用它来制作一个心理测试游戏,让用户可以选择和马上知道答案。更多的游戏玩法取决于你的大脑。
除了表格,Mack 也是一种接触客户的方式。它支持电子邮件和短信营销,还可以帮助您挖掘潜在客户。就触达联系人的功能而言,可以说是非常全面了。
传送门:迈克官网
静态图片资源
好图可以提升阅读体验,哪里找图?提供高清大图,无需支付版权,丰富的图片资源当然是最好的!
Unsplash就是这样一个网站,非常好用。网站上的图片质量非常好,可以说是把国内的图片素材网站甩了几条街。即使在众多国外图片素材网站中,也是非常出色的。
不飞溅
Unsplash虽然是外来的网站,但是不用翻墙也能用。但是语言是英文。温馨提示,搜索图片的时候多试试关键词。
传送门:Unsplash
图片制作
新媒体有时需要制作一些带有图片的海报,大多数情况下风格并不复杂。这个时候,出Photoshop就显得有些繁琐了,用Plaster就恰到好处。
创客贴
创客贴纸的使用方法与贴贴纸相同。只需选择材料并粘贴即可。常见的材质样式都有,模板也很多,可以直接应用。其实有点像PPT播放,直接放素材就行了。相比PS,难度可能要简单几十倍。在几分钟内创建一张图片。
但是,由于创客贴的操作是完全在线的,所以受网速影响很大。在网络条件差的情况下使用体验不是很好。
门户网站:Maker Post 官方网站
今天分享这五个工具,希望能真正帮助到大家。
有没有你没听说过的五种工具中的任何一种?有没有什么让你印象深刻的~ 查看全部
网站文章内容编辑器(五款新媒体运营工作中非常需要的工具(一))
新媒体运营是一项需要很多技能点的工作。一个好的新媒体运营一定是无所不能的。可以用码字追热点,还可以找图编辑排版。内部要让老板点头认可,外部为用户提供价值。恐怕只有身处其中的人才会明白。幸运的是,这个世界上还有那么多工具可以让我们发财。如果使用正确的工具,您甚至可以将工作效率提高几倍。
这里有五个新媒体运营非常需要的工具。我对很多 文章 非常反感,我在那里放了一个只有名字和链接的长列表。通常至少有60%是大家熟悉的,剩下的小部分就不解释了,很不真诚。我分享的工具虽然不多,但每一个都经过精心挑选,实用性很高,绝不是操作者所熟知的那种。我希望有一个让你印象深刻的。
排版(礼物gif复活节彩蛋)
第三方编辑器大家都已经很熟悉了,比较主流的是修米,135、i排版等等。这里当然不推荐这些。这些机型确实提供了很多功能,但是操作起来没有微信自带的编辑器那么流畅。如果没有特殊要求,建议优先使用微信原生编辑器。其实用原生编辑器确实可以排版非常漂亮的文章。
我要推荐的是一个chrome插件“新媒体管理器”,可以说类似于微信公众号原生编辑器的补丁包的存在。
新媒体管家
安装好这个插件后,打开微信公众号后台,你会发现编辑器多了几个功能,可以直接看到“字距调整”、“缩进”、“采集”、“移动图片”。四大功能。字距和缩进是很多文艺公众号通常会调整的字体两侧的字间距和白边。调整后,文章 看起来会舒服很多。这两个是比较基础的功能。gif 函数和采集 函数是黑马。GIF是直接连接国内比较好的GIF网站SOOGIF。使用时可以直接在编辑器中搜索关键词,选择合适的表达方式,甚至省去本地上传的步骤。至于采集功能,使用起来更方便。使用方法是粘贴你认为布局好看的文章的链接。确定后就可以将影片文章还原到编辑器,在此基础上直接修改即可。采集+格式刷=插件。
传送门:新媒体管家官网
文案合作
运营文案通常需要几个人一起完成。一个稿子满天飞是很常见的:你送我,我送他,他送你……领导不满意,他将面临改变的命运。整个过程就像一场旷日持久的战争。战后,电脑上的几个版本的手稿也被保存了下来。下一个推荐的工具可以扑灭这场战争。
WPS云文档是一款云文档协作工具,主要功能是文档共享,多人实时在线文档。
WPS 云文档
使用WPS云文档,可以直接在云端写副本,也可以实时自动保存。发给别人的时候,只需要分享一个链接,对方就可以打开,直接修改稿件,你甚至可以改第一行,他也可以改第二行。如果对方不想亲自更改,只想给予指导,也可以发表意见,您可以回复发表您的意见。
什么?领导说以前的版本好点?打开历史记录,找到版本,一键恢复。
什么?或者你习惯在本地编辑?编辑后可以直接保存在云文件中,也可以覆盖版本,恢复历史版本。分享的时候还会发一个链接,对方可以直接预览。
此外,还有很多使用场景,比如解决远程办公问题等等。堪称文案神器。
你在说什么?意思是你还在用email和微信发doc格式的稿件?那你一定不是新媒体运营的。“老媒体运营”这个名字更适合你。
入口:WPS云文档官网
表格制作
新媒体离不开活动,在做活动的时候也难免要采集信息,比如活动报名表、问卷等。让用户发送到后台?用户操作复杂,采集信息非常麻烦。直接用Marker制作表单,在文章中插入链接,用户点击填写,简单方便。
麦克风
Mack有很多很酷的玩法,你甚至可以用它来制作试卷,让考生用它来参加考试,你也可以用它来制作一个心理测试游戏,让用户可以选择和马上知道答案。更多的游戏玩法取决于你的大脑。
除了表格,Mack 也是一种接触客户的方式。它支持电子邮件和短信营销,还可以帮助您挖掘潜在客户。就触达联系人的功能而言,可以说是非常全面了。
传送门:迈克官网
静态图片资源
好图可以提升阅读体验,哪里找图?提供高清大图,无需支付版权,丰富的图片资源当然是最好的!
Unsplash就是这样一个网站,非常好用。网站上的图片质量非常好,可以说是把国内的图片素材网站甩了几条街。即使在众多国外图片素材网站中,也是非常出色的。
不飞溅
Unsplash虽然是外来的网站,但是不用翻墙也能用。但是语言是英文。温馨提示,搜索图片的时候多试试关键词。
传送门:Unsplash
图片制作
新媒体有时需要制作一些带有图片的海报,大多数情况下风格并不复杂。这个时候,出Photoshop就显得有些繁琐了,用Plaster就恰到好处。
创客贴
创客贴纸的使用方法与贴贴纸相同。只需选择材料并粘贴即可。常见的材质样式都有,模板也很多,可以直接应用。其实有点像PPT播放,直接放素材就行了。相比PS,难度可能要简单几十倍。在几分钟内创建一张图片。
但是,由于创客贴的操作是完全在线的,所以受网速影响很大。在网络条件差的情况下使用体验不是很好。
门户网站:Maker Post 官方网站
今天分享这五个工具,希望能真正帮助到大家。
有没有你没听说过的五种工具中的任何一种?有没有什么让你印象深刻的~
网站文章内容编辑器(查看eWebEditor详细资料在线演示TQEditor这是)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-10-03 01:13
EWEBEDITOR是一个基于浏览器的所见即所得的在线HTML编辑器。她可以在网页上实现许多桌面编辑软件(如word)强大的可视化编辑功能。Web开发人员可以使用它将传统的多行文本输入框textarea替换为可视化富文本输入框,以便最终用户可以可视化地以HTML格式发布Web内容。eWebEditor!它已基本成为网站内容管理和发布的必要工具
查看EWEBEDITOR详细信息在线演示
TQEditor
这是中国第一款兼容IE9的在线编辑器,也是功能容积比最好的在线编辑器
查看tqeditor功能在线演示
乌赫特
Uhedt(在线网页编辑器)是一种基于web的所见即所得HTML网页编辑器。您可以轻松地将所见即所得网页编辑功能嵌入到网站中。广泛支持ie、opera、Firefox、Google Chrome和safari等常见浏览器
在线演示,更多详细信息
杰特
jate编辑器是一个紧凑的文本编辑器,主要基于AS3平台,旨在提供高用户体验。由于以上对Flash Player 9的支持,可能存在一些通用性。将来,它可能会作为其他as、flex或air调用的组件发布
界面如下图所示:
查看jate详细信息在线演示
你还有什么要补充的吗 查看全部
网站文章内容编辑器(查看eWebEditor详细资料在线演示TQEditor这是)
EWEBEDITOR是一个基于浏览器的所见即所得的在线HTML编辑器。她可以在网页上实现许多桌面编辑软件(如word)强大的可视化编辑功能。Web开发人员可以使用它将传统的多行文本输入框textarea替换为可视化富文本输入框,以便最终用户可以可视化地以HTML格式发布Web内容。eWebEditor!它已基本成为网站内容管理和发布的必要工具

查看EWEBEDITOR详细信息在线演示
TQEditor
这是中国第一款兼容IE9的在线编辑器,也是功能容积比最好的在线编辑器

查看tqeditor功能在线演示
乌赫特
Uhedt(在线网页编辑器)是一种基于web的所见即所得HTML网页编辑器。您可以轻松地将所见即所得网页编辑功能嵌入到网站中。广泛支持ie、opera、Firefox、Google Chrome和safari等常见浏览器

在线演示,更多详细信息
杰特
jate编辑器是一个紧凑的文本编辑器,主要基于AS3平台,旨在提供高用户体验。由于以上对Flash Player 9的支持,可能存在一些通用性。将来,它可能会作为其他as、flex或air调用的组件发布
界面如下图所示:

查看jate详细信息在线演示
你还有什么要补充的吗
网站文章内容编辑器(如何开发出一个与之配套的CMS系统程序开发?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-10-03 01:11
目前大多数中小型网站使用cms系统,但是如果是需要网站优化的网站,如何开发配套的cms系统呢? ? 优化cms系统程序开发应该从哪些方面入手?
今天主要从站长的角度,分析cms系统需要的管理功能。
一、网站整个站点的路径和页面标题
目前大部分网站都是做完后的动态网址,而网址静态对于优化来说非常重要,所以一个完整的cms系统必须具备网址静态的功能。很多站长在工作中花费了大量时间在网站的标题设计上。如果你可以设计一个自动生成标题的程序,你可以手动修改它。这可以大大减少站长在标题上花费的时间。
二、内容编辑和页面介绍
内容一直是网站优化工作的重中之重,所以必须在内容编辑程序的开发上下大力气。现在一般cms系统添加文章和产品后,用户可以直接编辑修改自己的内容。WORD文章中的一些功能需要在内容编辑中不断实现。. 关于页面描述,除了首页的页面描述外,其他页面也应该有页面描述的空白。这使我们可以在网站的每个页面上做出详细的评论,以便用户理解。
三、标签功能的实现与应用
当我们发布产品和新闻时,我们应该输入标签,系统会自动对产品和新闻进行分类,而不是手动将它们一一分类。在网站H标签的情况下,这主要是搜索引擎的重要信息。目前很多cms系统把H1标签放到网站的名字中,不利于网站的优化,所以应该给H1标签一个好的定义,防止新手站长误会了。
四:消除复制内容和地图构建
复制内容是网站优化中搜索引擎最烦的。很多网站都有自动爬取功能,但是爬取的内容有很多类似的重复。因此,cms系统应该设计消除重复内容的功能。这样不仅可以提高网站的质量,还可以提高SEOER的效率。网站地图的构建主要是增加网站的收录。这对于新站的前期非常重要。 查看全部
网站文章内容编辑器(如何开发出一个与之配套的CMS系统程序开发?)
目前大多数中小型网站使用cms系统,但是如果是需要网站优化的网站,如何开发配套的cms系统呢? ? 优化cms系统程序开发应该从哪些方面入手?
今天主要从站长的角度,分析cms系统需要的管理功能。
一、网站整个站点的路径和页面标题
目前大部分网站都是做完后的动态网址,而网址静态对于优化来说非常重要,所以一个完整的cms系统必须具备网址静态的功能。很多站长在工作中花费了大量时间在网站的标题设计上。如果你可以设计一个自动生成标题的程序,你可以手动修改它。这可以大大减少站长在标题上花费的时间。
二、内容编辑和页面介绍
内容一直是网站优化工作的重中之重,所以必须在内容编辑程序的开发上下大力气。现在一般cms系统添加文章和产品后,用户可以直接编辑修改自己的内容。WORD文章中的一些功能需要在内容编辑中不断实现。. 关于页面描述,除了首页的页面描述外,其他页面也应该有页面描述的空白。这使我们可以在网站的每个页面上做出详细的评论,以便用户理解。
三、标签功能的实现与应用
当我们发布产品和新闻时,我们应该输入标签,系统会自动对产品和新闻进行分类,而不是手动将它们一一分类。在网站H标签的情况下,这主要是搜索引擎的重要信息。目前很多cms系统把H1标签放到网站的名字中,不利于网站的优化,所以应该给H1标签一个好的定义,防止新手站长误会了。
四:消除复制内容和地图构建
复制内容是网站优化中搜索引擎最烦的。很多网站都有自动爬取功能,但是爬取的内容有很多类似的重复。因此,cms系统应该设计消除重复内容的功能。这样不仅可以提高网站的质量,还可以提高SEOER的效率。网站地图的构建主要是增加网站的收录。这对于新站的前期非常重要。
网站文章内容编辑器(好的日记可以让你有感而发,打动人心)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-10-02 13:01
网站文章内容编辑器,可以让你熟悉写文章的步骤和基本过程,每天创建三篇文章,并记录每天每篇文章的写作进度。
准备好足够的日记本,日记本选择长一点的,会比较重要。每天列出今天在哪儿走过最长的路,哪儿有特别有趣的事,什么发生在什么地方,等等。这些都是日记写作需要的元素。好的日记可以让你有感而发,打动人心。我的应用日记经验:1.利用几个日记app,例如印象日记,每天坚持记录日记;2.每天写点东西,坚持下去,会写得越来越好。
一边学习seo一边写好了,只要肯学习就没有学不会的,写好了seo就会了,写不好seo就一直写不好的,刚开始写不好,我就不继续写了,随着你的经验的累积你就是写好了。
不会的话就去百度找一找你看到的博客大佬的seo文章,学习一下,保证你能写出一篇让人看得起,让人喜欢,让人收藏,点赞的seo内容。相信我,seo这门技术,入门都比较难。我今年二月份在a站学习seo的时候,实在太枯燥,于是我决定放弃,寻找好的内容来持续学习,所以就找了seo学习群。半年过去了,现在我的技术飞速提升。
有什么快速学习的方法嘛?
新手推荐站长之家,
新手建议多看吧,但是不是所有的文章都有用的,因为老鸟可以看懂里面所谓的细节。我比较喜欢一个老鸟的文章,他写的没有多么华丽的词藻,但是他写的却能让你在未来的更短的时间了解他这一步该做到什么,对于新手来说,就是先过这一关的诀窍。 查看全部
网站文章内容编辑器(好的日记可以让你有感而发,打动人心)
网站文章内容编辑器,可以让你熟悉写文章的步骤和基本过程,每天创建三篇文章,并记录每天每篇文章的写作进度。
准备好足够的日记本,日记本选择长一点的,会比较重要。每天列出今天在哪儿走过最长的路,哪儿有特别有趣的事,什么发生在什么地方,等等。这些都是日记写作需要的元素。好的日记可以让你有感而发,打动人心。我的应用日记经验:1.利用几个日记app,例如印象日记,每天坚持记录日记;2.每天写点东西,坚持下去,会写得越来越好。
一边学习seo一边写好了,只要肯学习就没有学不会的,写好了seo就会了,写不好seo就一直写不好的,刚开始写不好,我就不继续写了,随着你的经验的累积你就是写好了。
不会的话就去百度找一找你看到的博客大佬的seo文章,学习一下,保证你能写出一篇让人看得起,让人喜欢,让人收藏,点赞的seo内容。相信我,seo这门技术,入门都比较难。我今年二月份在a站学习seo的时候,实在太枯燥,于是我决定放弃,寻找好的内容来持续学习,所以就找了seo学习群。半年过去了,现在我的技术飞速提升。
有什么快速学习的方法嘛?
新手推荐站长之家,
新手建议多看吧,但是不是所有的文章都有用的,因为老鸟可以看懂里面所谓的细节。我比较喜欢一个老鸟的文章,他写的没有多么华丽的词藻,但是他写的却能让你在未来的更短的时间了解他这一步该做到什么,对于新手来说,就是先过这一关的诀窍。
网站文章内容编辑器( 在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-10-01 07:13
在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容
)
7 款国内在线 HTML 编辑器
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等都会用到这种编辑器。
网上有很多非常好的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些出自国内程序员之手的非常优秀的HTML。编者,如有不足之处请补充,具体名单请见(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀、最成熟的编辑器,加载速度极快,文档全面,支持扩展开发。被很多网站使用(本站也使用KindEditor编辑器,以后会全面使用)。
xh编辑器
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0-8.0、Firefox 3.0、的简洁、迷你、高效的可视化XHTML编辑器@>Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 的文档也很全面,支持插件开发。
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了,简洁、大方、好用、功能强大。贴纸就是证据:
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQ编辑器
这是国内第一个兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器
uhedt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在网站中嵌入可见的网页编辑功能非常容易。对常见浏览器的广泛支持,例如
IE、Opera、Firefox、Google Chrome 和 Safari。
杰特
Jate 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图所示:
查看全部
网站文章内容编辑器(
在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容
)
7 款国内在线 HTML 编辑器
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等都会用到这种编辑器。
网上有很多非常好的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些出自国内程序员之手的非常优秀的HTML。编者,如有不足之处请补充,具体名单请见(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀、最成熟的编辑器,加载速度极快,文档全面,支持扩展开发。被很多网站使用(本站也使用KindEditor编辑器,以后会全面使用)。
xh编辑器
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0-8.0、Firefox 3.0、的简洁、迷你、高效的可视化XHTML编辑器@>Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 的文档也很全面,支持插件开发。
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了,简洁、大方、好用、功能强大。贴纸就是证据:
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQ编辑器
这是国内第一个兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器
uhedt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在网站中嵌入可见的网页编辑功能非常容易。对常见浏览器的广泛支持,例如
IE、Opera、Firefox、Google Chrome 和 Safari。
杰特
Jate 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图所示:
网站文章内容编辑器(网站文章内容编辑器需要对网站内容具有编辑的能力)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-09-30 19:07
网站文章内容编辑器需要对网站内容具有编辑的能力,这里面又分为三个层次:文章浏览、文章统计、文章排版。1.文章浏览,就是查看网站内容更新了哪些文章,这个层次要做的是,尽量多浏览多关注,看看有哪些长时间没有更新的文章,以免在自己网站中出现,误导关注者。那么具体方法可以查看下:首页、导航栏、栏目页,和站内会经常更新的帖子,差不多也就这些。
2.文章统计,对自己网站自身的网站内容进行详细的统计,标注哪些内容是未更新的,哪些文章被收录了,以及被搜索引擎收录了多少,以便更好的进行后期自己网站内容维护,及时进行补充和更新。建议具体使用工具:谷歌统计、百度统计。3.文章排版。经常看新闻网站的同学应该清楚,各大新闻媒体,除了url导航的新闻类链接外,都要经过编辑的手段添加提示文字以及图片,这点,就体现了第二和第三点的关系。
文章编辑首先需要有一定的编辑功底,懂得文章段落布局、正文以及所有的脚本等等,然后就是自己的语言组织能力以及办公能力了。利用搜狗浏览器的智能体,录入关键词,基本上可以完成一个网站文章编辑。
wordpress,内容编辑,你可以自己写标题,不想写标题就写文章的内容,然后发布到多个分类平台,也可以根据自己的专业和目标去编辑内容。 查看全部
网站文章内容编辑器(网站文章内容编辑器需要对网站内容具有编辑的能力)
网站文章内容编辑器需要对网站内容具有编辑的能力,这里面又分为三个层次:文章浏览、文章统计、文章排版。1.文章浏览,就是查看网站内容更新了哪些文章,这个层次要做的是,尽量多浏览多关注,看看有哪些长时间没有更新的文章,以免在自己网站中出现,误导关注者。那么具体方法可以查看下:首页、导航栏、栏目页,和站内会经常更新的帖子,差不多也就这些。
2.文章统计,对自己网站自身的网站内容进行详细的统计,标注哪些内容是未更新的,哪些文章被收录了,以及被搜索引擎收录了多少,以便更好的进行后期自己网站内容维护,及时进行补充和更新。建议具体使用工具:谷歌统计、百度统计。3.文章排版。经常看新闻网站的同学应该清楚,各大新闻媒体,除了url导航的新闻类链接外,都要经过编辑的手段添加提示文字以及图片,这点,就体现了第二和第三点的关系。
文章编辑首先需要有一定的编辑功底,懂得文章段落布局、正文以及所有的脚本等等,然后就是自己的语言组织能力以及办公能力了。利用搜狗浏览器的智能体,录入关键词,基本上可以完成一个网站文章编辑。
wordpress,内容编辑,你可以自己写标题,不想写标题就写文章的内容,然后发布到多个分类平台,也可以根据自己的专业和目标去编辑内容。
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-09-29 22:26
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
WordPress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的 editor-style-[POSTTYPE].css 会根据你的 文章 类型自动创建对应的样式表文件。例如,公告:公告会自动引入 editor-style-bulletin.css。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
WordPress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:

通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的 editor-style-[POSTTYPE].css 会根据你的 文章 类型自动创建对应的样式表文件。例如,公告:公告会自动引入 editor-style-bulletin.css。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-09-29 21:34
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin” .” css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:

通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin” .” css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器( 怎么修改SEO标题:打开header.php模板,以锦鲤主题为例)
网站优化 • 优采云 发表了文章 • 0 个评论 • 149 次浏览 • 2021-09-28 17:40
怎么修改SEO标题:打开header.php模板,以锦鲤主题为例)
分类列表(列表):
文章详情(内容)页面:
综上所述,本站开发的所有主题模板均符合SEO规范。此外,主题模板目前已上线并适用。其他主题的用户不在少数。如果统一修改SEO预防,后果可想而知。知道了。
但是,对于一些客户来说,如果现有的计划与之前的计划不一致,我们该怎么办?今天就简单教大家如何修改SEO标题:
打开header.php模板,以锦鲤主题为例,模板路径:/zb_users/theme/template name/template/,打开后我们会找到zb模板的页面判断,找到要修改的页面,页面判断如下: 各段主题判断代码基本相同。
页面判断代码:
{if $type=='index'&&$page=='1'} /*判断首页*/
{if $type=='category'} /*判断分类页*/
{if $type=='article'} /*判断日志页,不含独立页面,{if $article.Type==ZC_POST_TYPE_ARTICLE}(另一方案)*/
{if $type=='page'} /*判断独立页面*/
{if $type=='author'} /*判断用户页*/
{if $type=='date'} /*判断日期页*/
{if $type=='tag'} /*判断标签页*/
我们需要修改文章页面,我们打开模板:/zb_users/theme/koilee/template/header.php(修改前记得备份,可以将源文件下载到本地)
找到页面判断界面,如图:
红框里面是文章页面(内容页面)的标题,如下:
{$title} - {$article.Category.Name} - {$zbp->Config('koilee')->webtitle}
前端展示效果以“网站title-文章所属类别-网站name”{$zbp->Config('koilee')->webtitle}为主题自定义SEO interface, part 主题可以使用{$name}。比如我们要删除文章的分类,我们只想显示网站文章的标题,然后显示网站的名字。修改后如下:
{$title} - {$name}
这就是为什么"$zbp->Config('koilee')->webtitle"接口不适用的原因,因为这是锦鲤主题的参数接口,只适用于锦鲤,其他主题会出错,所以建议使用官网修改后网站Title界面,网站设置-基本设置-网站Title,见图:
修改后保存php文件(php文件禁止打开自带txt文本,建议使用EditPlus,或在应用中心搜索“主题编辑”直接使用插件编辑),点击后台首页“【清除缓存并重新编译模板】”,然后打开网站文章页面查看效果。
其他页面的修改方法一样,页面判断自己检查,特别是几点:
修改前记得备份主题模板。
修改不能直接应用于txt文本编辑器。
修改完成后,必须清除主题缓存,重新编译模板才能生效。 查看全部
网站文章内容编辑器(
怎么修改SEO标题:打开header.php模板,以锦鲤主题为例)

分类列表(列表):

文章详情(内容)页面:

综上所述,本站开发的所有主题模板均符合SEO规范。此外,主题模板目前已上线并适用。其他主题的用户不在少数。如果统一修改SEO预防,后果可想而知。知道了。
但是,对于一些客户来说,如果现有的计划与之前的计划不一致,我们该怎么办?今天就简单教大家如何修改SEO标题:
打开header.php模板,以锦鲤主题为例,模板路径:/zb_users/theme/template name/template/,打开后我们会找到zb模板的页面判断,找到要修改的页面,页面判断如下: 各段主题判断代码基本相同。
页面判断代码:
{if $type=='index'&&$page=='1'} /*判断首页*/
{if $type=='category'} /*判断分类页*/
{if $type=='article'} /*判断日志页,不含独立页面,{if $article.Type==ZC_POST_TYPE_ARTICLE}(另一方案)*/
{if $type=='page'} /*判断独立页面*/
{if $type=='author'} /*判断用户页*/
{if $type=='date'} /*判断日期页*/
{if $type=='tag'} /*判断标签页*/
我们需要修改文章页面,我们打开模板:/zb_users/theme/koilee/template/header.php(修改前记得备份,可以将源文件下载到本地)
找到页面判断界面,如图:

红框里面是文章页面(内容页面)的标题,如下:
{$title} - {$article.Category.Name} - {$zbp->Config('koilee')->webtitle}
前端展示效果以“网站title-文章所属类别-网站name”{$zbp->Config('koilee')->webtitle}为主题自定义SEO interface, part 主题可以使用{$name}。比如我们要删除文章的分类,我们只想显示网站文章的标题,然后显示网站的名字。修改后如下:
{$title} - {$name}
这就是为什么"$zbp->Config('koilee')->webtitle"接口不适用的原因,因为这是锦鲤主题的参数接口,只适用于锦鲤,其他主题会出错,所以建议使用官网修改后网站Title界面,网站设置-基本设置-网站Title,见图:

修改后保存php文件(php文件禁止打开自带txt文本,建议使用EditPlus,或在应用中心搜索“主题编辑”直接使用插件编辑),点击后台首页“【清除缓存并重新编译模板】”,然后打开网站文章页面查看效果。

其他页面的修改方法一样,页面判断自己检查,特别是几点:
修改前记得备份主题模板。
修改不能直接应用于txt文本编辑器。
修改完成后,必须清除主题缓存,重新编译模板才能生效。
网站文章内容编辑器(在线编辑器HTML编辑器兼容性 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-09-28 17:37
)
【IT168资讯】在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛用于各类网站发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等都会用到这种编辑器。
网上有很多非常好的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些出自国内程序员之手的非常优秀的HTML。编者,如有不足请补充,具体名单请见(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。被很多网站使用(本站也使用KindEditor编辑器,以后会全面使用)。
查看 KindEditor 更详细信息,在线演示
xh编辑器
xhEditor是一款基于jQuery开发、基于网络访问、兼容IE6.0-8.0、Firefox 3.0、的简洁、迷你、高效的可视化XHTML编辑器@>Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 的文档也很全面,支持插件开发。
查看xhEditor更多详细信息,在线演示
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了,简洁、大方、好用、功能强大。
贴纸就是证据:
查看新浪编辑器更多详细信息在线演示
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)所具备的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
查看 eWebEditor 详细信息在线演示
TQ编辑器
这是国内第一个兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器
查看 TQEditor 功能在线演示
uhedt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在网站中嵌入可见的网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
在线演示,更详细的介绍
杰特
Jate 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图所示:
查看全部
网站文章内容编辑器(在线编辑器HTML编辑器兼容性
)
【IT168资讯】在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛用于各类网站发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等都会用到这种编辑器。
网上有很多非常好的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些出自国内程序员之手的非常优秀的HTML。编者,如有不足请补充,具体名单请见(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。被很多网站使用(本站也使用KindEditor编辑器,以后会全面使用)。

查看 KindEditor 更详细信息,在线演示
xh编辑器
xhEditor是一款基于jQuery开发、基于网络访问、兼容IE6.0-8.0、Firefox 3.0、的简洁、迷你、高效的可视化XHTML编辑器@>Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 的文档也很全面,支持插件开发。

查看xhEditor更多详细信息,在线演示
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了,简洁、大方、好用、功能强大。
贴纸就是证据:

查看新浪编辑器更多详细信息在线演示
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)所具备的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!

查看 eWebEditor 详细信息在线演示
TQ编辑器
这是国内第一个兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器

查看 TQEditor 功能在线演示
uhedt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在网站中嵌入可见的网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。

在线演示,更详细的介绍
杰特
Jate 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图所示:

网站文章内容编辑器(微信图文美化和公众号内容编辑功能,一键秒刷)
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-09-27 03:07
365编辑是微盟传媒旗下的微信编辑器。拥有海量正版素材,动画库,提供文章排版、微信图文美化和公众号内容编辑功能,支持实时预览、一键秒刷、多平台一键同步,实现新媒体编辑的多元化内容运营。
365编辑器
365编辑器网站功能
移动图像传输
随时随地采集素材是每个编辑的职业习惯。表情包和手机截图每次放到文章都麻烦。365编辑助手提供的“手机图片上传”功能,让您一键上传多张图片到编辑器,想用哪一张!
图片采集
一键采集进入365编辑器,在网页上看到你需要的图片!其他人仍在花费时间和精力来保存、搜索和上传!使用365编辑助手,您将快一步!
轻松管理多个帐户!
一个人管理多个微信公众号是新媒体编辑的正常工作。订阅此服务帐号后,每天登录不方便。不仅切换不方便,扫码登录也麻烦。365编辑助手为你准备了多账号管理功能~绑定后每天扫码一次就可以随机切换,而且您不必再次扫描!
365微信编辑器工具功能
1、操作很简单,选择想要的样式,点击插入,修改素材中的文字即可。
2、材质选择多,提供更多样化的材质样式。
3、 格式刷设置,选择内容,在格式刷中选择任意样式,即可更改内容的样式。
4、 变色按钮,选择颜色改变所有背景和文字的颜色,或者选择一些内容改变内容的颜色。
5、 直接点击“复制”按钮即可复制所有内容。
6、 预览功能,点击预览,可以查看手机的显示内容。 查看全部
网站文章内容编辑器(微信图文美化和公众号内容编辑功能,一键秒刷)
365编辑是微盟传媒旗下的微信编辑器。拥有海量正版素材,动画库,提供文章排版、微信图文美化和公众号内容编辑功能,支持实时预览、一键秒刷、多平台一键同步,实现新媒体编辑的多元化内容运营。
 http://www.hepou.com/images/20 ... 3.jpg 300w, http://www.hepou.com/images/20 ... 6.jpg 768w" />
http://www.hepou.com/images/20 ... 3.jpg 300w, http://www.hepou.com/images/20 ... 6.jpg 768w" />365编辑器
365编辑器网站功能
移动图像传输
随时随地采集素材是每个编辑的职业习惯。表情包和手机截图每次放到文章都麻烦。365编辑助手提供的“手机图片上传”功能,让您一键上传多张图片到编辑器,想用哪一张!
图片采集
一键采集进入365编辑器,在网页上看到你需要的图片!其他人仍在花费时间和精力来保存、搜索和上传!使用365编辑助手,您将快一步!
轻松管理多个帐户!
一个人管理多个微信公众号是新媒体编辑的正常工作。订阅此服务帐号后,每天登录不方便。不仅切换不方便,扫码登录也麻烦。365编辑助手为你准备了多账号管理功能~绑定后每天扫码一次就可以随机切换,而且您不必再次扫描!
365微信编辑器工具功能
1、操作很简单,选择想要的样式,点击插入,修改素材中的文字即可。
2、材质选择多,提供更多样化的材质样式。
3、 格式刷设置,选择内容,在格式刷中选择任意样式,即可更改内容的样式。
4、 变色按钮,选择颜色改变所有背景和文字的颜色,或者选择一些内容改变内容的颜色。
5、 直接点击“复制”按钮即可复制所有内容。
6、 预览功能,点击预览,可以查看手机的显示内容。
网站文章内容编辑器(10个最好的免费代码文本编辑器,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 199 次浏览 • 2021-09-27 03:04
通常操作系统和软件开发工具包包括一个文本编辑器,可用于编辑配置文件、文档文件和源代码。
以下是作者总结的 10 个最好的免费代码文本编辑器:
1. 记事本++
NOTEPAD++是一款免费且优秀的文本编辑器,支持在MS Windows环境下运行的多种编程语言。NOTEPAD++ 支持超过 50 种编程、脚本和标记语言的语法高亮和代码折叠,允许用户快速缩小或扩展代码段以查看整个文档。用户还可以手动设置当前语言以覆盖默认语言。该程序还支持某些编程语言的 API 子集的自动完成。
官方 网站:
2. VIM
VIM 是一个具有高度配置自由度的文本编辑器。它是vi编辑器的改进版,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本和保存简单的文本文件,但它的主要功能是编辑代码。它支持语法高亮和行号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
对于文本编辑,VIM 是一个程序,它收录多种语言的拼写检查器,并具有建议如何纠正拼写错误的能力。即使在您编写代码时,它也能派上用场,因为应用程序只检查未被识别为代码的文本。当然,您也可以快速从这个错误跳到下一个错误,以便更好地校对文本。
VIM 是程序员和开发人员处理各种文本编辑的最佳选择。
官方 网站:
3. GNU Emacs
Emacs 是一个可移植、可扩展和免费的文本编辑器。Emacs 提供了一些管理句子和段落的命令,突出显示的语法使源代码更易于阅读,以及执行用户定义的编辑命令的“键盘宏”方法。Emacs 可以在多种操作系统上运行,无论您使用哪种类型的机器。这使得程序员非常有用。如果您使用的是通用编程语言,Emacs 还会为您提供模式以及相应的排版和布局,让您更轻松地编辑代码。
Emacs 可能不是最简单的工具,但它绝对是最强大的编辑器之一。与 vim 相比,Emacs 启动时间更长,需要更多内存。但是,它是高度可定制的,并收录大量功能。
官方 网站:
4. 崇高的文字
SUBLIME TEXT 是一款出色的免费软件/商业文本编辑器。漂亮的用户界面、出色的功能和惊人的性能一定会让您爱不释手。它可以用于Windows、Mac OS X和Linux系统,并且是免费试用的,并且这个空闲时间没有限制。当然,您也可以花 70 美元购买完整的许可证。一个许可证允许您在您拥有的多台计算机上使用它,无论每台计算机使用什么操作系统。
官方 网站:
5. 原子
Atom 是由 GitHub 开发的适用于 Mac OS X、GNU/Linux 和 Windows 的免费开源文本和源代码编辑器,支持使用 Node.js 编写插件和嵌入 Git Contral。没有人愿意浪费时间配置自己的编辑器,于是 ATOM 横空出世。它预装了您期望现代文本编辑器应具备的所有功能。此外,ATOM还配备了标签式界面、多窗格布局、简单的文件浏览器、易学的曲线图,让您快速上手。
官方 网站:
6. PSPAD
PSPad 编辑器是一款免费的文本编辑器和源代码编辑器,它不仅提供高级的文本编辑功能,还收录许多开发工具。PsPad 配备了十六进制编辑器、CP 转换、文本差异、模板、宏、拼写检查选项、自动补全和代码浏览器等。其强大的功能集几乎可以满足任何人的需求,无论是初学者还是经验丰富的程序员.
官方 网站:
7. 吉尼
Geany 是一个轻量级、跨平台、基于 GUI 的文本编辑器,使用 Scintilla 和 GTK+,包括基本的 IDE 功能。它可用于多种操作系统,例如 BSD、Linux、Mac OS X、Solaris 和 Windows 操作系统。支持的编程语言和标记语言有 C、C++、C#、Java、JavaScript、PHP、HTML、LaTex、CSS、Python、Perl、Ruby、Pascal、Haskell、Erlang、Vala 等。
由于GEANY兼容一些最常见和流行的编程语言,您可以使用您熟悉的编程语言来开发项目,以后可以导出,甚至可以直接使用外部工具进行编译。此应用程序允许您从预先构建的主类、模块、HTML、PHP、RB 和 TEX 文件创建模板。
与传统的基于 Unix 的编辑器,如 Emacs 和 Vim 相比,Geany 更像是 Microsoft Windows 的程序编辑器,如 Notepad 和 Notepad++,两者都使用 Scintilla。总而言之,这是开发者电脑上绝对不可缺少的应用。
官方 网站:
8. 日蚀
Eclipse 为各类用户提供了一系列可用的工具来开发Web 和Java 应用程序,并具有友好的集成开发环境。虽然专注于 Java,但它也支持各种其他编程语言,如 C++、JavaScript、PHP、C、Perl、Fortran、Ruby、Python,甚至 COBOL。它还包括各种语言的源代码和图形编辑器、向导和内置应用程序以简化开发,以及支持部署、运行和测试应用程序的工具和 API。
Eclipse 提供的插件功能相当丰富,有助于更轻松地创建、集成和使用软件工具,节省时间和金钱。
官方 网站:
9. JEDIT
jEdit 是一个免费的、用 Java 编写的文本编辑器,可以在任何操作系统上运行,包括 BSD、Linux、Mac OS X 和 Windows。jEdit以其强大的功能和便捷的使用方式打败了许多昂贵的开发工具,同时它还是一款源代码完整的免费软件,遵循GPL(General Public License)2.0. jEdit 是高度可定制的,可以使用用 BeanShell、Jython、JavaScript 和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。
官方 网站:
10、网豆
官方 网站: 查看全部
网站文章内容编辑器(10个最好的免费代码文本编辑器,你值得拥有!)
通常操作系统和软件开发工具包包括一个文本编辑器,可用于编辑配置文件、文档文件和源代码。
以下是作者总结的 10 个最好的免费代码文本编辑器:
1. 记事本++
NOTEPAD++是一款免费且优秀的文本编辑器,支持在MS Windows环境下运行的多种编程语言。NOTEPAD++ 支持超过 50 种编程、脚本和标记语言的语法高亮和代码折叠,允许用户快速缩小或扩展代码段以查看整个文档。用户还可以手动设置当前语言以覆盖默认语言。该程序还支持某些编程语言的 API 子集的自动完成。

官方 网站:
2. VIM
VIM 是一个具有高度配置自由度的文本编辑器。它是vi编辑器的改进版,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本和保存简单的文本文件,但它的主要功能是编辑代码。它支持语法高亮和行号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
对于文本编辑,VIM 是一个程序,它收录多种语言的拼写检查器,并具有建议如何纠正拼写错误的能力。即使在您编写代码时,它也能派上用场,因为应用程序只检查未被识别为代码的文本。当然,您也可以快速从这个错误跳到下一个错误,以便更好地校对文本。
VIM 是程序员和开发人员处理各种文本编辑的最佳选择。

官方 网站:
3. GNU Emacs
Emacs 是一个可移植、可扩展和免费的文本编辑器。Emacs 提供了一些管理句子和段落的命令,突出显示的语法使源代码更易于阅读,以及执行用户定义的编辑命令的“键盘宏”方法。Emacs 可以在多种操作系统上运行,无论您使用哪种类型的机器。这使得程序员非常有用。如果您使用的是通用编程语言,Emacs 还会为您提供模式以及相应的排版和布局,让您更轻松地编辑代码。
Emacs 可能不是最简单的工具,但它绝对是最强大的编辑器之一。与 vim 相比,Emacs 启动时间更长,需要更多内存。但是,它是高度可定制的,并收录大量功能。

官方 网站:
4. 崇高的文字
SUBLIME TEXT 是一款出色的免费软件/商业文本编辑器。漂亮的用户界面、出色的功能和惊人的性能一定会让您爱不释手。它可以用于Windows、Mac OS X和Linux系统,并且是免费试用的,并且这个空闲时间没有限制。当然,您也可以花 70 美元购买完整的许可证。一个许可证允许您在您拥有的多台计算机上使用它,无论每台计算机使用什么操作系统。

官方 网站:
5. 原子
Atom 是由 GitHub 开发的适用于 Mac OS X、GNU/Linux 和 Windows 的免费开源文本和源代码编辑器,支持使用 Node.js 编写插件和嵌入 Git Contral。没有人愿意浪费时间配置自己的编辑器,于是 ATOM 横空出世。它预装了您期望现代文本编辑器应具备的所有功能。此外,ATOM还配备了标签式界面、多窗格布局、简单的文件浏览器、易学的曲线图,让您快速上手。

官方 网站:
6. PSPAD
PSPad 编辑器是一款免费的文本编辑器和源代码编辑器,它不仅提供高级的文本编辑功能,还收录许多开发工具。PsPad 配备了十六进制编辑器、CP 转换、文本差异、模板、宏、拼写检查选项、自动补全和代码浏览器等。其强大的功能集几乎可以满足任何人的需求,无论是初学者还是经验丰富的程序员.

官方 网站:
7. 吉尼
Geany 是一个轻量级、跨平台、基于 GUI 的文本编辑器,使用 Scintilla 和 GTK+,包括基本的 IDE 功能。它可用于多种操作系统,例如 BSD、Linux、Mac OS X、Solaris 和 Windows 操作系统。支持的编程语言和标记语言有 C、C++、C#、Java、JavaScript、PHP、HTML、LaTex、CSS、Python、Perl、Ruby、Pascal、Haskell、Erlang、Vala 等。
由于GEANY兼容一些最常见和流行的编程语言,您可以使用您熟悉的编程语言来开发项目,以后可以导出,甚至可以直接使用外部工具进行编译。此应用程序允许您从预先构建的主类、模块、HTML、PHP、RB 和 TEX 文件创建模板。
与传统的基于 Unix 的编辑器,如 Emacs 和 Vim 相比,Geany 更像是 Microsoft Windows 的程序编辑器,如 Notepad 和 Notepad++,两者都使用 Scintilla。总而言之,这是开发者电脑上绝对不可缺少的应用。

官方 网站:
8. 日蚀
Eclipse 为各类用户提供了一系列可用的工具来开发Web 和Java 应用程序,并具有友好的集成开发环境。虽然专注于 Java,但它也支持各种其他编程语言,如 C++、JavaScript、PHP、C、Perl、Fortran、Ruby、Python,甚至 COBOL。它还包括各种语言的源代码和图形编辑器、向导和内置应用程序以简化开发,以及支持部署、运行和测试应用程序的工具和 API。
Eclipse 提供的插件功能相当丰富,有助于更轻松地创建、集成和使用软件工具,节省时间和金钱。

官方 网站:
9. JEDIT
jEdit 是一个免费的、用 Java 编写的文本编辑器,可以在任何操作系统上运行,包括 BSD、Linux、Mac OS X 和 Windows。jEdit以其强大的功能和便捷的使用方式打败了许多昂贵的开发工具,同时它还是一款源代码完整的免费软件,遵循GPL(General Public License)2.0. jEdit 是高度可定制的,可以使用用 BeanShell、Jython、JavaScript 和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。

官方 网站:
10、网豆

官方 网站:
网站文章内容编辑器(可视化编辑器可以显著增加维基百科的编辑数量吗?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-09-26 18:23
对于新的维基百科贡献者来说,最大的障碍之一是 网站 上目前可用的编辑器。编辑器基本上是纯文本编辑器,作者必须学习标记语言才能在维基百科页面上添加、编辑或删除信息。虽然通常可以使用复制粘贴(例如在维基百科文章中添加新链接),但语法通常不好处理,尤其是如果您打算在网站@中添加新的文章 > .
高级产品经理 Howie Fung 指出,“有大量证据表明,Wiki 标记是阻止许多人参与 Wikipedia 和我们其他项目的实质性障碍。”
毫无疑问,这是维基媒体基金会开始为维基百科创建可视化编辑器的核心原因之一。该编辑器目前可作为开发人员的原型使用。目前这个编辑器对所有维基百科编辑器来说都不够强大,但它显示了一些编辑计划功能。
维基百科可视化编辑器。
开发人员发布了一个可视化编辑器沙箱,为所有贡献者和未来的编辑器提供了在 网站 上发布之前测试可视化编辑器的机会。当您打开编辑器沙箱时,您将在顶部看到一个工具栏,在下方看到一个 文章。此页面上的所有内容都是可编辑的。
工具栏的前半部分提供对常用编辑器选项的访问,例如添加标题、粗体文本或添加到 文章 的链接。后半部分在不同的观看模式之间切换。例如,可以在编辑器文本旁边显示 Wikitext 或 json 查看模式。但奇怪的是,那些查看模式不允许编辑。
开发人员计划添加功能并升级编辑器以使其更强大,然后在今年晚些时候在 网站 上发布。可视化编辑器可以显着增加维基百科的编辑次数。你怎么看待这件事?
版权声明:本文版权归原作者所有。文章的转载仅用于传播更多信息。如果作者信息标注有误,请尽快联系我们修改或删除。谢谢你。 查看全部
网站文章内容编辑器(可视化编辑器可以显著增加维基百科的编辑数量吗?(图))
对于新的维基百科贡献者来说,最大的障碍之一是 网站 上目前可用的编辑器。编辑器基本上是纯文本编辑器,作者必须学习标记语言才能在维基百科页面上添加、编辑或删除信息。虽然通常可以使用复制粘贴(例如在维基百科文章中添加新链接),但语法通常不好处理,尤其是如果您打算在网站@中添加新的文章 > .

高级产品经理 Howie Fung 指出,“有大量证据表明,Wiki 标记是阻止许多人参与 Wikipedia 和我们其他项目的实质性障碍。”
毫无疑问,这是维基媒体基金会开始为维基百科创建可视化编辑器的核心原因之一。该编辑器目前可作为开发人员的原型使用。目前这个编辑器对所有维基百科编辑器来说都不够强大,但它显示了一些编辑计划功能。
维基百科可视化编辑器。
开发人员发布了一个可视化编辑器沙箱,为所有贡献者和未来的编辑器提供了在 网站 上发布之前测试可视化编辑器的机会。当您打开编辑器沙箱时,您将在顶部看到一个工具栏,在下方看到一个 文章。此页面上的所有内容都是可编辑的。
工具栏的前半部分提供对常用编辑器选项的访问,例如添加标题、粗体文本或添加到 文章 的链接。后半部分在不同的观看模式之间切换。例如,可以在编辑器文本旁边显示 Wikitext 或 json 查看模式。但奇怪的是,那些查看模式不允许编辑。
开发人员计划添加功能并升级编辑器以使其更强大,然后在今年晚些时候在 网站 上发布。可视化编辑器可以显着增加维基百科的编辑次数。你怎么看待这件事?
版权声明:本文版权归原作者所有。文章的转载仅用于传播更多信息。如果作者信息标注有误,请尽快联系我们修改或删除。谢谢你。
网站文章内容编辑器(专业致力于微信文章排版美化,提供10万+微信图文素材编辑模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-09-26 18:19
网站关键词(61个字符):
微信编辑、微信排版美化、微信在线编辑、微信公共平台编辑、微信文章编辑、微信图文排版、微信内容编辑、快节奏蚂蚁编辑
网站说明(74个字符):
快速行蚂蚁微信编辑器,高价值的图形布局工件!专注于微信文章排版和美化,提供10万多个微信图文素材编辑模板,以及各种有趣的互动风格,图文排版蓬勃发展
关于说明:
如果排序后的收录是网民主动提交的,本网站只提供基本信息,并免费向公众网民展示。IP地址是49.232.146.13。地址:百度在中国的权重为0、百度移动权重为,百度收录为1360收录为-,搜狗收录为,谷歌收录为-百度访问流量约为18~26,百度移动终端访问流量约为4~6。本文件的备案号为宇ICP贝第16024496号-1、。百度有一个关键词,移动终端有一个关键词。到目前为止,它已于2006年5月17日成立 查看全部
网站文章内容编辑器(专业致力于微信文章排版美化,提供10万+微信图文素材编辑模板)
网站关键词(61个字符):
微信编辑、微信排版美化、微信在线编辑、微信公共平台编辑、微信文章编辑、微信图文排版、微信内容编辑、快节奏蚂蚁编辑
网站说明(74个字符):
快速行蚂蚁微信编辑器,高价值的图形布局工件!专注于微信文章排版和美化,提供10万多个微信图文素材编辑模板,以及各种有趣的互动风格,图文排版蓬勃发展
关于说明:
如果排序后的收录是网民主动提交的,本网站只提供基本信息,并免费向公众网民展示。IP地址是49.232.146.13。地址:百度在中国的权重为0、百度移动权重为,百度收录为1360收录为-,搜狗收录为,谷歌收录为-百度访问流量约为18~26,百度移动终端访问流量约为4~6。本文件的备案号为宇ICP贝第16024496号-1、。百度有一个关键词,移动终端有一个关键词。到目前为止,它已于2006年5月17日成立
网站文章内容编辑器(块区域如何替换自定义项?(一)(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-09-26 18:14
从一开始,块编辑器就不仅仅是主要内容区域的编辑器。Gutenberg Phase 2 将块编辑器引入站点的其他部分,包括小部件、菜单和站点自定义的其他方面。Matias Ventura 是该项目的首席工程师之一,他为团队提供了一个愿景,即块编辑器将如何使用有趣的新原型处理完整的站点编辑。
Ventura 分享了一个视频演示,介绍了“块区域”的概念,他说这将包括页眉、页脚、侧边栏和任何其他有意义的模板部分,超出收录块的帖子内容。在以下示例中,页面上的每个元素都由块组成,用户可以直接操作这些块。
原型的创建不一定要指定具体的实现,而是展示如何组织页面上的块区域的一些可能性。每个块区域单独保存,任何模板部分都可以有不同的名称。Ventura 建议将它们保存为内部自定义帖子类型中的单个帖子,可以单独或跨整个页面进行隔离和编辑。这将允许不同的视图模式,甚至可能具有网格覆盖的设计模式:
该原型展示了深入挖掘嵌套在主题模板和帖子内容中的各种块的可能性。这使用户可以更好地了解页面结构,并允许他们轻松导航嵌套块。
Ventura 的文章有点技术性,GitHub 上的多张票还在积极讨论实现细节,但社区对原型的初步反应普遍是积极的。
详细了解如何替换块区域中的自定义项目
随着 WordPress 在核心使用区块编辑器一周年,区块区域原型中呈现的界面似乎比定制器更熟悉。古腾堡时代完整的网站编辑将从根本上改变用户对待网站设计的方式。块编辑器用于统一之前无法跳转到全前端编辑的定制和内容界面。
“现在说确定还为时过早,但在一个一切都是块的世界里,不需要定制器的当前界面,在单独的窗口中预览与控件断开连接,”定制器组件维护作者 Weston Ruter 表示,如果主题模板完全由支持直接操作的块构建,那么它本质上是一种前端编辑范式。”
Ruter 在设计大量自定义程序中发挥了重要作用。他表示,当前界面有必要将设计和控件拆分为单独的窗口,因为许多控件需要重新加载整个页面。拆分界面可确保在重新加载页面以显示更改时控件不会一直消失。
“更好的定制集成是不需要重新加载的实时“postMessage”更新控件(例如颜色选择器),”Ruter 最近说。“选择性刷新”功能还可以帮助主题和插件在不重新加载的情况下重新生成一些模板。整个页面。理论上,这些功能确实允许在不重新加载页面的情况下进行在线编辑。”
尽管定制器让用户可以更好地控制他们的 网站 设计,但该组件一直在努力在页面空间有限的同一界面上提供强大的控制和实时刷新。Ruter 强调了使用块编辑器作为 WordPress 中自定义的主要工具的一些优势。
“该块带来了一个通用界面,允许对页面的任何部分进行这种内联编辑,而不仅仅是一个特殊区域,它为自定义预览添加了额外的用户界面,”他说。因此,将此与直接操作示例一起使用。通用块界面不需要单独的控制面板,也不需要重新加载整个页面来进行预览更改。因此,没有必要使用当前的自定义界面。”
虽然在古腾堡支持的全站编辑的新时代,很多自定义程序可能会过时,但自定义程序更改集是鲁特认为可以保留的关键概念。这是使用户能够在站点范围内进行和规划设计更改的代码。
“这与当前的自定义界面无关,并且与 WordPress 的底层数据模型相关。如果对 Gutenberg 块所做的更改在发布之前放置在这样的更改集中,那么这些更改可以在上线之前在整个站点上进行预览。到目前为止,这方面的必要性并不明显,因为改变的范围已经限制在发布的内容上。但是,一旦在站点的各个实体之间操作块数据,就必须有一些地方在它之前可以投入使用。做出这些改变。”
插件和主题开发人员将希望监视围绕块区域实现的对话以进行完整的站点编辑。当这个原型成为现实时,它将对当前扩展定制器的主题和插件产生重大影响。许多产品开发者需要重新设计他们的解决方案,以更好地适应区块编辑器支持的站点定制。Ventura 在介绍内容块区域的帖子中列出了所有相关的 GitHub 问题。 查看全部
网站文章内容编辑器(块区域如何替换自定义项?(一)(图))
从一开始,块编辑器就不仅仅是主要内容区域的编辑器。Gutenberg Phase 2 将块编辑器引入站点的其他部分,包括小部件、菜单和站点自定义的其他方面。Matias Ventura 是该项目的首席工程师之一,他为团队提供了一个愿景,即块编辑器将如何使用有趣的新原型处理完整的站点编辑。
Ventura 分享了一个视频演示,介绍了“块区域”的概念,他说这将包括页眉、页脚、侧边栏和任何其他有意义的模板部分,超出收录块的帖子内容。在以下示例中,页面上的每个元素都由块组成,用户可以直接操作这些块。
原型的创建不一定要指定具体的实现,而是展示如何组织页面上的块区域的一些可能性。每个块区域单独保存,任何模板部分都可以有不同的名称。Ventura 建议将它们保存为内部自定义帖子类型中的单个帖子,可以单独或跨整个页面进行隔离和编辑。这将允许不同的视图模式,甚至可能具有网格覆盖的设计模式:
 https://wpfensi.com/wp-content ... 3.png 300w, https://wpfensi.com/wp-content ... 9.png 1024w, https://wpfensi.com/wp-content ... 6.png 768w" />
https://wpfensi.com/wp-content ... 3.png 300w, https://wpfensi.com/wp-content ... 9.png 1024w, https://wpfensi.com/wp-content ... 6.png 768w" />该原型展示了深入挖掘嵌套在主题模板和帖子内容中的各种块的可能性。这使用户可以更好地了解页面结构,并允许他们轻松导航嵌套块。
 https://wpfensi.com/wp-content ... 8.png 300w, https://wpfensi.com/wp-content ... 1.png 1024w, https://wpfensi.com/wp-content ... 3.png 768w" />
https://wpfensi.com/wp-content ... 8.png 300w, https://wpfensi.com/wp-content ... 1.png 1024w, https://wpfensi.com/wp-content ... 3.png 768w" />Ventura 的文章有点技术性,GitHub 上的多张票还在积极讨论实现细节,但社区对原型的初步反应普遍是积极的。
详细了解如何替换块区域中的自定义项目
随着 WordPress 在核心使用区块编辑器一周年,区块区域原型中呈现的界面似乎比定制器更熟悉。古腾堡时代完整的网站编辑将从根本上改变用户对待网站设计的方式。块编辑器用于统一之前无法跳转到全前端编辑的定制和内容界面。
“现在说确定还为时过早,但在一个一切都是块的世界里,不需要定制器的当前界面,在单独的窗口中预览与控件断开连接,”定制器组件维护作者 Weston Ruter 表示,如果主题模板完全由支持直接操作的块构建,那么它本质上是一种前端编辑范式。”
Ruter 在设计大量自定义程序中发挥了重要作用。他表示,当前界面有必要将设计和控件拆分为单独的窗口,因为许多控件需要重新加载整个页面。拆分界面可确保在重新加载页面以显示更改时控件不会一直消失。
“更好的定制集成是不需要重新加载的实时“postMessage”更新控件(例如颜色选择器),”Ruter 最近说。“选择性刷新”功能还可以帮助主题和插件在不重新加载的情况下重新生成一些模板。整个页面。理论上,这些功能确实允许在不重新加载页面的情况下进行在线编辑。”
尽管定制器让用户可以更好地控制他们的 网站 设计,但该组件一直在努力在页面空间有限的同一界面上提供强大的控制和实时刷新。Ruter 强调了使用块编辑器作为 WordPress 中自定义的主要工具的一些优势。
“该块带来了一个通用界面,允许对页面的任何部分进行这种内联编辑,而不仅仅是一个特殊区域,它为自定义预览添加了额外的用户界面,”他说。因此,将此与直接操作示例一起使用。通用块界面不需要单独的控制面板,也不需要重新加载整个页面来进行预览更改。因此,没有必要使用当前的自定义界面。”
虽然在古腾堡支持的全站编辑的新时代,很多自定义程序可能会过时,但自定义程序更改集是鲁特认为可以保留的关键概念。这是使用户能够在站点范围内进行和规划设计更改的代码。
“这与当前的自定义界面无关,并且与 WordPress 的底层数据模型相关。如果对 Gutenberg 块所做的更改在发布之前放置在这样的更改集中,那么这些更改可以在上线之前在整个站点上进行预览。到目前为止,这方面的必要性并不明显,因为改变的范围已经限制在发布的内容上。但是,一旦在站点的各个实体之间操作块数据,就必须有一些地方在它之前可以投入使用。做出这些改变。”
插件和主题开发人员将希望监视围绕块区域实现的对话以进行完整的站点编辑。当这个原型成为现实时,它将对当前扩展定制器的主题和插件产生重大影响。许多产品开发者需要重新设计他们的解决方案,以更好地适应区块编辑器支持的站点定制。Ventura 在介绍内容块区域的帖子中列出了所有相关的 GitHub 问题。
网站文章内容编辑器(超级好用的文本编辑器--SublimeText3)
网站优化 • 优采云 发表了文章 • 0 个评论 • 213 次浏览 • 2021-09-24 03:04
[概括]
今天推荐一款超级好用的文本编辑器——Sublime Text 3,体积小,速度快,可扩展,多平台覆盖。这十分完美。你可以试试看。
作为一个草根站长,你不仅要写文章,还要不时移动网站的源码,换个页面。一个好用的文本编辑器无疑是提高效率的有力工具。很多站长会直接使用系统自带的记事本(俗称记事本)。它小而快,但很多时候会出现编码问题。建议您使用专用的文本编辑器来处理代码问题。
说到文本编辑器,每个站长和代码工作者都会列出几个最喜欢的程序,要么体积小,速度快,界面美观,操作方便;Notepad++、EditPlus、Ultraedit 等也同样珍贵。笔者接触本站后一直使用Ultraedit UE编辑器,本站也分享了UE注册机。
事实上,这没什么。只是我用了很久而已。已经形成了一些操作习惯,不愿意换其他编辑。然而,在我最近使用了一个文本编辑器之后,我深深地迷上了它。它是崇高的。文字,被誉为神级的文字编辑器。初步体验发现,它体积小、速度快、定制性强、功能强大、插件众多,可以让你打造属于自己的独一无二的编辑器。
Sublime Text 简介
Sublime Text 是一个跨平台的代码编辑器(Code Editor)。从最初的 Sublime Text 1.0 到现在的 Sublime Text 3.0,Sublime Text 从一个不知名的编辑器发展到现在几乎所有平台的首选 GUI 编辑器,以及最新版本的官网是3114。
该编辑器涵盖 OSX、Windows 和 Ubuntu 平台。即使你改变了系统,它仍然不会增加你的学习成本。使用时可能会爆裂。它也非常具有可扩展性。许多国内外专家创造了海量插件。如果你足够优秀,你可以自己编写插件来获得你想要的功能;更重要的是,这样一款小巧但功能强大的文本编辑器,颜值超高,大量主题随意切换,想改不科学,不科学。
Sublime Text 3 世界(已完成)
如图所示,这是作者的主题。你可以选择你喜欢的风格。Sublime Text目前没有中文版,不过我们可以将其中文化,稍后分享中文方法。
当然,这么强大的文本编辑器你想免费吗?去睡觉!官方售价70$,折合450RMB,有点贵。如果您是专业的代码从业者,真的建议您购买并支持原版;对于我们业余玩家来说,自然可以破解,(意思是笑脸~~~)
作者会在后续分享相关的激活注册方法,请继续关注。 查看全部
网站文章内容编辑器(超级好用的文本编辑器--SublimeText3)
[概括]
今天推荐一款超级好用的文本编辑器——Sublime Text 3,体积小,速度快,可扩展,多平台覆盖。这十分完美。你可以试试看。
作为一个草根站长,你不仅要写文章,还要不时移动网站的源码,换个页面。一个好用的文本编辑器无疑是提高效率的有力工具。很多站长会直接使用系统自带的记事本(俗称记事本)。它小而快,但很多时候会出现编码问题。建议您使用专用的文本编辑器来处理代码问题。
说到文本编辑器,每个站长和代码工作者都会列出几个最喜欢的程序,要么体积小,速度快,界面美观,操作方便;Notepad++、EditPlus、Ultraedit 等也同样珍贵。笔者接触本站后一直使用Ultraedit UE编辑器,本站也分享了UE注册机。
事实上,这没什么。只是我用了很久而已。已经形成了一些操作习惯,不愿意换其他编辑。然而,在我最近使用了一个文本编辑器之后,我深深地迷上了它。它是崇高的。文字,被誉为神级的文字编辑器。初步体验发现,它体积小、速度快、定制性强、功能强大、插件众多,可以让你打造属于自己的独一无二的编辑器。

Sublime Text 简介
Sublime Text 是一个跨平台的代码编辑器(Code Editor)。从最初的 Sublime Text 1.0 到现在的 Sublime Text 3.0,Sublime Text 从一个不知名的编辑器发展到现在几乎所有平台的首选 GUI 编辑器,以及最新版本的官网是3114。
该编辑器涵盖 OSX、Windows 和 Ubuntu 平台。即使你改变了系统,它仍然不会增加你的学习成本。使用时可能会爆裂。它也非常具有可扩展性。许多国内外专家创造了海量插件。如果你足够优秀,你可以自己编写插件来获得你想要的功能;更重要的是,这样一款小巧但功能强大的文本编辑器,颜值超高,大量主题随意切换,想改不科学,不科学。

Sublime Text 3 世界(已完成)
如图所示,这是作者的主题。你可以选择你喜欢的风格。Sublime Text目前没有中文版,不过我们可以将其中文化,稍后分享中文方法。
当然,这么强大的文本编辑器你想免费吗?去睡觉!官方售价70$,折合450RMB,有点贵。如果您是专业的代码从业者,真的建议您购买并支持原版;对于我们业余玩家来说,自然可以破解,(意思是笑脸~~~)
作者会在后续分享相关的激活注册方法,请继续关注。
网站文章内容编辑器(360多个媒体工具常用的内容排版编辑器,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 158 次浏览 • 2021-09-16 07:05
几天前,我向您推荐了360多种媒体工具。内容比较全面,但是昨天很多朋友问我是否有一个单独的排版编辑器来写作
当然有。今天我推荐几种常见的内容排版编辑器
第一名:秀美
对于这个编辑器,一些新手内容创建者使用更多的内容进行排版,因为界面相对简单、小而清晰。主页中的模块基本分为:图片排版+H5展示制作。有很好的风格展示和风格排版,需要支付银币
第二:135编辑
这个排版工具相当全面。有资料库、一键排版、图片资料、操作工具等,当主页向下滑动时,会提示您打开会员权益。内容更强大。喜欢这个编辑器的人可以根据个人喜好打开它
第三:一名合伙人
官方帐户
应该更清楚,包括我自己在内,对官方账户排版有用,使用方便,就像它的口号:少操作,多生活,即强调简单和快速。p>
第四:一键排版
一键排版是一种简单直接的排版,主要针对新闻的编辑和处理。一键删除影响阅读的元素,如新闻文章中的粗体、彩色、下划线、斜体、链接、广告、脚本和样式@
第五:新列表编辑器
与其说它是一个排版编辑器,不如说它是一个内容产品的服务平台。排版只是它的功能之一。这里我不谈其他函数。据说编辑的主题是灰色的,编辑页面相对简单直接
第六:我排版
小黄人的排版编辑器里有很多工具。它更喜欢经营干货和一些常用货。与其他会员不同,您可以登录并获得积分,然后将积分兑换为会员。你觉得你省了很多钱吗,哈哈
第7号:新媒体排版
和同伴类似于表亲,也属于官帐的快速布局。其中一个功能是您的一个合作伙伴和一个新媒体排版,另一个将被使用,您可以使用两个插件。p>
今天的内容排版建议到此结束。两者都有一定的优势。根据您自己的需要选择一个或多个您最喜欢的。新的将及时更新 查看全部
网站文章内容编辑器(360多个媒体工具常用的内容排版编辑器,你值得拥有!)
几天前,我向您推荐了360多种媒体工具。内容比较全面,但是昨天很多朋友问我是否有一个单独的排版编辑器来写作
当然有。今天我推荐几种常见的内容排版编辑器

第一名:秀美
对于这个编辑器,一些新手内容创建者使用更多的内容进行排版,因为界面相对简单、小而清晰。主页中的模块基本分为:图片排版+H5展示制作。有很好的风格展示和风格排版,需要支付银币

第二:135编辑
这个排版工具相当全面。有资料库、一键排版、图片资料、操作工具等,当主页向下滑动时,会提示您打开会员权益。内容更强大。喜欢这个编辑器的人可以根据个人喜好打开它

第三:一名合伙人
官方帐户
应该更清楚,包括我自己在内,对官方账户排版有用,使用方便,就像它的口号:少操作,多生活,即强调简单和快速。p>

第四:一键排版
一键排版是一种简单直接的排版,主要针对新闻的编辑和处理。一键删除影响阅读的元素,如新闻文章中的粗体、彩色、下划线、斜体、链接、广告、脚本和样式@

第五:新列表编辑器
与其说它是一个排版编辑器,不如说它是一个内容产品的服务平台。排版只是它的功能之一。这里我不谈其他函数。据说编辑的主题是灰色的,编辑页面相对简单直接

第六:我排版
小黄人的排版编辑器里有很多工具。它更喜欢经营干货和一些常用货。与其他会员不同,您可以登录并获得积分,然后将积分兑换为会员。你觉得你省了很多钱吗,哈哈

第7号:新媒体排版
和同伴类似于表亲,也属于官帐的快速布局。其中一个功能是您的一个合作伙伴和一个新媒体排版,另一个将被使用,您可以使用两个插件。p>
今天的内容排版建议到此结束。两者都有一定的优势。根据您自己的需要选择一个或多个您最喜欢的。新的将及时更新
网站文章内容编辑器(网站文章内容编辑器可以根据自己想要的内容自定义)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-09-15 13:01
网站文章内容编辑器可以根据自己想要的内容自定义文章,能够满足一般的网站编辑需求;这里有两款,一款是快传编辑器的草稿箱,一款是超级兔兔,功能都差不多,都是根据网站内容来编辑文章,都支持文章按日期、时间分类,还可以编辑表格和思维导图,可以按网站发布的功能来推荐就好。
seohunter()挺好用的,bug少。其实seo喵生产力还可以的。
danielpt的博客不错,速度快。
交流社区据说,慢热都可以,外部引流?自己懂的。
我也想知道哪家好,我目前用“数据极客”,新媒体平台排名好,价格低,功能全,排名数据包括源代码、dofollow排名、好友、搜索引擎、互粉,为公司省钱,而且很好用。
快传编辑器比较全面,搜索网络,根据自己需求进行推荐~ps:这个网站有一些站长反馈,
快传编辑器,各个网站的编辑器都有,也可以更换使用其他编辑器,主要功能有一个文章分类管理,按网站分类。
我用的是原生epubl,有的时候修改的时候会有个问题,就是编辑输入的时候,前面的字符是正常的,后面的数字是乱码的,
1.wordpress中文官网2.seohunter
谢邀。目前一般我会用乐网来编辑网站,主要是因为目前是seo汪在编辑,不太会用ied工具。乐网可以登录看看,界面看起来很美观,想到还有很多可以玩的,哈哈哈。 查看全部
网站文章内容编辑器(网站文章内容编辑器可以根据自己想要的内容自定义)
网站文章内容编辑器可以根据自己想要的内容自定义文章,能够满足一般的网站编辑需求;这里有两款,一款是快传编辑器的草稿箱,一款是超级兔兔,功能都差不多,都是根据网站内容来编辑文章,都支持文章按日期、时间分类,还可以编辑表格和思维导图,可以按网站发布的功能来推荐就好。
seohunter()挺好用的,bug少。其实seo喵生产力还可以的。
danielpt的博客不错,速度快。
交流社区据说,慢热都可以,外部引流?自己懂的。
我也想知道哪家好,我目前用“数据极客”,新媒体平台排名好,价格低,功能全,排名数据包括源代码、dofollow排名、好友、搜索引擎、互粉,为公司省钱,而且很好用。
快传编辑器比较全面,搜索网络,根据自己需求进行推荐~ps:这个网站有一些站长反馈,
快传编辑器,各个网站的编辑器都有,也可以更换使用其他编辑器,主要功能有一个文章分类管理,按网站分类。
我用的是原生epubl,有的时候修改的时候会有个问题,就是编辑输入的时候,前面的字符是正常的,后面的数字是乱码的,
1.wordpress中文官网2.seohunter
谢邀。目前一般我会用乐网来编辑网站,主要是因为目前是seo汪在编辑,不太会用ied工具。乐网可以登录看看,界面看起来很美观,想到还有很多可以玩的,哈哈哈。


