
网站文章内容编辑器
网站文章内容编辑器(胖哥分享网站文章内容编辑以及优化方一、采集文章内容的处理方案)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-12-21 11:02
编辑原创、采集文章的内容精彩、有价值。对于SEO操作,文章的内容应该突出一些与网站无关的关键词和文章中的文字链接,但重要的是内容要优化。下面胖子分享网站文章内容编辑优化党一、采集文章内容处理方案伪原创,也就是原文title 进行修改,写一个简洁明了的总结,重新编辑文章的部分内容,做一些简单的页面优化等,当这些都被视为编辑网站内容的详细工作时,我们都是一个网站运营商,这就是做网络编辑的最高境界。编辑的工作不仅仅是对内容负责。除了网站发布内容,还有网站策划、网站优化、网站推广、网站盈利以及网站等诸多内容@>诊断,即网络编辑器在一定程度上是一个网站运营商。一旦你做过网络编辑,你就会知道哪些内容是用户感兴趣的,哪些内容是企业感兴趣的,哪些内容是推广网站的有效方式。网络编辑是网络运营的前沿,网站的内容直接决定了网站未来的发展。二、编辑内容计划文章 写好标题尤为重要。即使你的 网站 内容与其他网站内容不一样,网站标题不能相同。不信你可以去各大门户网站,虽然他们的新闻内容是一样的,但标题肯定不会完全一样。因此,必须修改来自采集 的文章 的标题。考虑到游客的需求,可以添加一些醒目的文字。
文章标题写法如下: 对于转载的文章,修改标题前,确保当前文章是最重要的key,尽量把main key排在第一位一半的标题。文章 标题要简洁明了,不超过15个汉字,最长不超过30个汉字。由两部分组成的标题可以用“_”代替其他符号分隔。最好写好总结,不要默认为第一段的内容。花时间尽可能多地编写摘要或提示性内容。这也是伪原创的内容。如果懒得写也没关系,因为百度的标题权重比摘要高。文章 摘要写作方法如下: 文章 摘要必须收录页关键词,并且关键词的页应尽可能多地出现在摘要中。文章摘要尽量重复页面关键词,但不要叠起来。一般来说,重复三遍是没有问题的。重复关键词也是有一定技巧的。文章 的摘要没有严格的字数要求。两句三句就够了。80-100文章的摘要不是关键词的列表,而是摘要文章的主要内容,引导用户继续阅读。文章的内容不容易过长。如果太长,可以剪成几个文章,并在文章中建立阅读指令。<
这样可以增加整个站点的内容相互链接,但是尽量不要用js调用一些文章的内容,因为百度搜索引擎无法抓取js。真正做网站文章的内容优化不是简单的SEO,还包括用户体验、内容相关性等诸多内容。我们应该制定一个网站内容计划,每个月给自己定下目标,具体到每天需要更新多少内容,能达到什么样的效果。同时要注意一些优化的细节。有多少人关注反馈度文章编辑的内容,有多少流量,有必要引入流量反馈度的概念。这个反馈度将决定内容的方向。用它来分析未查看内容的原因。之后,应尽可能避免这些无趣的内容。同时,在建网站的时候不要过多关注搜索引擎收录。你应该在内容上下功夫,让用户尽可能有粘性。这样的话,流量会更容易继续上升。原文链接出处:流量会更容易继续上升。原文链接出处:流量会更容易继续上升。原文链接出处: 查看全部
网站文章内容编辑器(胖哥分享网站文章内容编辑以及优化方一、采集文章内容的处理方案)
编辑原创、采集文章的内容精彩、有价值。对于SEO操作,文章的内容应该突出一些与网站无关的关键词和文章中的文字链接,但重要的是内容要优化。下面胖子分享网站文章内容编辑优化党一、采集文章内容处理方案伪原创,也就是原文title 进行修改,写一个简洁明了的总结,重新编辑文章的部分内容,做一些简单的页面优化等,当这些都被视为编辑网站内容的详细工作时,我们都是一个网站运营商,这就是做网络编辑的最高境界。编辑的工作不仅仅是对内容负责。除了网站发布内容,还有网站策划、网站优化、网站推广、网站盈利以及网站等诸多内容@>诊断,即网络编辑器在一定程度上是一个网站运营商。一旦你做过网络编辑,你就会知道哪些内容是用户感兴趣的,哪些内容是企业感兴趣的,哪些内容是推广网站的有效方式。网络编辑是网络运营的前沿,网站的内容直接决定了网站未来的发展。二、编辑内容计划文章 写好标题尤为重要。即使你的 网站 内容与其他网站内容不一样,网站标题不能相同。不信你可以去各大门户网站,虽然他们的新闻内容是一样的,但标题肯定不会完全一样。因此,必须修改来自采集 的文章 的标题。考虑到游客的需求,可以添加一些醒目的文字。
文章标题写法如下: 对于转载的文章,修改标题前,确保当前文章是最重要的key,尽量把main key排在第一位一半的标题。文章 标题要简洁明了,不超过15个汉字,最长不超过30个汉字。由两部分组成的标题可以用“_”代替其他符号分隔。最好写好总结,不要默认为第一段的内容。花时间尽可能多地编写摘要或提示性内容。这也是伪原创的内容。如果懒得写也没关系,因为百度的标题权重比摘要高。文章 摘要写作方法如下: 文章 摘要必须收录页关键词,并且关键词的页应尽可能多地出现在摘要中。文章摘要尽量重复页面关键词,但不要叠起来。一般来说,重复三遍是没有问题的。重复关键词也是有一定技巧的。文章 的摘要没有严格的字数要求。两句三句就够了。80-100文章的摘要不是关键词的列表,而是摘要文章的主要内容,引导用户继续阅读。文章的内容不容易过长。如果太长,可以剪成几个文章,并在文章中建立阅读指令。<
这样可以增加整个站点的内容相互链接,但是尽量不要用js调用一些文章的内容,因为百度搜索引擎无法抓取js。真正做网站文章的内容优化不是简单的SEO,还包括用户体验、内容相关性等诸多内容。我们应该制定一个网站内容计划,每个月给自己定下目标,具体到每天需要更新多少内容,能达到什么样的效果。同时要注意一些优化的细节。有多少人关注反馈度文章编辑的内容,有多少流量,有必要引入流量反馈度的概念。这个反馈度将决定内容的方向。用它来分析未查看内容的原因。之后,应尽可能避免这些无趣的内容。同时,在建网站的时候不要过多关注搜索引擎收录。你应该在内容上下功夫,让用户尽可能有粘性。这样的话,流量会更容易继续上升。原文链接出处:流量会更容易继续上升。原文链接出处:流量会更容易继续上升。原文链接出处:
网站文章内容编辑器(互联网阅览网站拆分阶段应该注意哪些问题?(二))
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-12-20 01:13
我们都经常上网,想象一下你喜欢什么样的阅读方式。
从信息获取的角度来看,大多数人在阅读网站时不会仔细阅读。一是在线阅读速度慢;另一个是网站中的很多内容与访问者来网站的意图没有太大的联系。因此,当他们阅读时,他们会很快回顾过去。访问者多样化的阅读量度决定了网站的写作也需要相应的写作量度。
(1) 将大段钢笔和墨水分解成小段
专家们开始将连续性的大段分成几个较小的阶段,然后将每个阶段结合起来分析意见。区分阶段需要注意的是:每个阶段应该是相对独立的。网站往往有很多入口,访问者大概可以在不同的搜索引擎中搜索关键词到网站。在这种环境下,他们不会跟着你给他们如果查看显示的页面结构,你给的顺序很可能会被打乱。如果初读中的一些文章阶段没有建立,而来访者恰好来到这里,他们可能会质疑网站的质量。
(2)小舞台的优势
在参观者的眼中,小舞台简洁明了。它不仅有利于快速阅读,而且更容易吸引访问者的注意力。因此,在不影响内容深度的环境下,我们还是应该将信息拆分成多个由超文本链接的节点来缩小文本。将大段笔墨分开还有一个好处,那就是:参观者不需要拖动滚动条就可以看到整个舞台,层次分明,思路不简单中断。这种刻画措施可以帮助访问者回忆文章的内容,以及那些不喜欢拖动滚动条阅读网页的人。
(3)分裂阶段,要注意访问者的阅读习惯
在编译网站的内容时,还要注意分析访问者的阅读习惯。要知道,大多数访问者喜欢只阅读阶段的开头,这就是为什么我们使用归纳和综合标题句开始,并在后面放置一些详细的说明句的原因。一些冗长而分散的句子会导致访问者离开您的网站,我们在撰写网站内容时应采取预防措施。笔墨块越长,越容易被游客忽视。一般来说,每段的笔墨应控制在100字以内。
网站建设、网络推广公司-创新互联,是一家网站专注于品牌和效果的生产、网络营销seo公司;服务项目完成网站等。 查看全部
网站文章内容编辑器(互联网阅览网站拆分阶段应该注意哪些问题?(二))
我们都经常上网,想象一下你喜欢什么样的阅读方式。
从信息获取的角度来看,大多数人在阅读网站时不会仔细阅读。一是在线阅读速度慢;另一个是网站中的很多内容与访问者来网站的意图没有太大的联系。因此,当他们阅读时,他们会很快回顾过去。访问者多样化的阅读量度决定了网站的写作也需要相应的写作量度。
(1) 将大段钢笔和墨水分解成小段
专家们开始将连续性的大段分成几个较小的阶段,然后将每个阶段结合起来分析意见。区分阶段需要注意的是:每个阶段应该是相对独立的。网站往往有很多入口,访问者大概可以在不同的搜索引擎中搜索关键词到网站。在这种环境下,他们不会跟着你给他们如果查看显示的页面结构,你给的顺序很可能会被打乱。如果初读中的一些文章阶段没有建立,而来访者恰好来到这里,他们可能会质疑网站的质量。
(2)小舞台的优势
在参观者的眼中,小舞台简洁明了。它不仅有利于快速阅读,而且更容易吸引访问者的注意力。因此,在不影响内容深度的环境下,我们还是应该将信息拆分成多个由超文本链接的节点来缩小文本。将大段笔墨分开还有一个好处,那就是:参观者不需要拖动滚动条就可以看到整个舞台,层次分明,思路不简单中断。这种刻画措施可以帮助访问者回忆文章的内容,以及那些不喜欢拖动滚动条阅读网页的人。
(3)分裂阶段,要注意访问者的阅读习惯
在编译网站的内容时,还要注意分析访问者的阅读习惯。要知道,大多数访问者喜欢只阅读阶段的开头,这就是为什么我们使用归纳和综合标题句开始,并在后面放置一些详细的说明句的原因。一些冗长而分散的句子会导致访问者离开您的网站,我们在撰写网站内容时应采取预防措施。笔墨块越长,越容易被游客忽视。一般来说,每段的笔墨应控制在100字以内。
网站建设、网络推广公司-创新互联,是一家网站专注于品牌和效果的生产、网络营销seo公司;服务项目完成网站等。
网站文章内容编辑器( 利用Typora语法,让更多的博客作者能够专注于写作本身 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-12-17 10:17
利用Typora语法,让更多的博客作者能够专注于写作本身
)
导读:使用markdown语法,让更多博主专注于写作本身,而不会因为各种设置打乱创意。本文首先简单介绍了markdown的编辑器Typora,然后介绍了如何通过Typora的代码模式将编辑好的文件发布到csdn和微信公众号;最后给出一个简单的方法,用Typora导出html功能,然后@文章Publish to wordpress,真正做到一次性编辑多平台发布。如需转载,请注明出处。一、Markdown 编辑神器 Typora
Typora 是一个轻量级简洁的 Markdown 编辑器,支持即时渲染技术。它没有将编辑区和预览区分成两侧,这是与其他 Markdown 编辑器最显着的区别。关于它的教程网上很容易找到,这里只给出下载地址。
二、发布到CSDN
<p>我们编辑完 查看全部
网站文章内容编辑器(
利用Typora语法,让更多的博客作者能够专注于写作本身
)

导读:使用markdown语法,让更多博主专注于写作本身,而不会因为各种设置打乱创意。本文首先简单介绍了markdown的编辑器Typora,然后介绍了如何通过Typora的代码模式将编辑好的文件发布到csdn和微信公众号;最后给出一个简单的方法,用Typora导出html功能,然后@文章Publish to wordpress,真正做到一次性编辑多平台发布。如需转载,请注明出处。一、Markdown 编辑神器 Typora
Typora 是一个轻量级简洁的 Markdown 编辑器,支持即时渲染技术。它没有将编辑区和预览区分成两侧,这是与其他 Markdown 编辑器最显着的区别。关于它的教程网上很容易找到,这里只给出下载地址。
二、发布到CSDN
<p>我们编辑完
网站文章内容编辑器(在线编辑器最新版-ARIA软件功能介绍及特色介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-12-14 22:38
最新版的在线编辑器是一款专业优秀的文本编辑工具。CKEditor5正式版(在线编辑器)是为互联网开发的在线编辑器。它支持多种浏览器,用户可以轻松地进行在线编辑操作。在线编辑器软件,性能强,完全无障碍,javascript API 强大可扩展,可用于各大网站。
类似软件
印记
软件地址
在线编辑软件介绍
CKEditor5 是专业优秀的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛应用于各种主要的网站。CKEditor5支持IE8及以上、Netscape、Mozilla等多种浏览器。遵循LGPL版权,支持asp、php、pl、jsp等多种脚本语言调用,是市场上使用最广泛的在线HTML编辑器之一。
在线编辑软件功能
1、品质优良
多年持续的测试驱动开发(超过5000次测试)和代码同行评审,使成熟的产品具有最高的可靠性。还有一个专门的核心开发团队,并维护活跃的开源社区支持。
2、可访问性
符合最新的网络无障碍标准(WCAG 2、 508, WAI-ARIA),同时使您能够创建无障碍内容,以及内置辅助检查。
3、可定制
使用其强大的对开发人员友好的文档和丰富的 JavaScript API,自定义编辑器的每个细节以自定义您的需求。
4、创新思维
不断引领富文本编辑领域创新。让您的内容创建过程从对 Word 粘贴等独特功能的完全控制,扩展到高级内容过滤、控件、自定义 HTML 格式等。
在线编辑软件功能
1、高级文本格式
使用预定义的文本格式、文本样式并从基本格式创建数学公式或漂亮的代码片段。
2、完整的多语言支持
ckeditor 本地化为 60 多种语言,支持从右到左的文本方向和文本选择以指定特定语言。
3、完全访问
ckeditor 符合最新的网络可访问性标准 (WCAG2.0, WAI-ARIA) 来访问由内置可访问性检查器创建的内容。
4、拼写检查
作为您的类型,您会看到正确的拼写错误和类型。对于拼错的单词,您可以简单地选择替换不正确的单词建议。
5、 小部件
创新的 CKEditor 功能可以通过合并多个 HTML 元素代码片段或内容模板来创建自定义的内容丰富的实体,例如标题图像。
6、干净的代码
CKEditor 创建符合标准且可读的干净代码。您还可以收录自定义格式规则以完全控制您的 HTML 输出。
7、高级粘贴
此功能支持直接从 Microsoft Word 粘贴内容,并将原创内容保留为干净的 HTML 输出格式。
8、添加仓库和生成器
使用在线生成器下载完美定制的在线富文本编辑器,并轻松集成库中的其他插件。
9、易于集成
CKEditor 将脚本添加到您的网页。在现成的 zip 安装包、您最喜欢的包管理器或 CDN 版本之间进行选择。
10、丰富的API
强大而广泛的界面允许您在运行时与编辑器进行交互,创建自定义函数,并随意操作内容。
11、完全可定制
自定义 CKEditor 的各个方面(例如工具栏、调色板、皮肤、对话框、菜单、数据分析、建模等)并根据您的需要进行调整。
12、高级内容过滤
限制和调整输入数据以完全控制编辑器实例中允许的内容。
在线编辑器说明
ckeditor5-build-classic-masterbuild目录下的ckeditor.js是一个打包好的库,可以直接引用使用。新建一个editor.html,基本代码如下:
自定义你自己的CKEditor5:添加和删除功能
build目录下的ckeditor.js虽然可以直接使用,但是功能比较少。下面开始自定义自己的CKEditor5(注:我对webpack打包不是很熟悉,本章可能有问题,我在打包和使用过程中遇到了问题,但是使用一些方法已经解决了)。
首先需要的工具:npm、webpack;
了解文件:webpack.config.js、package.json、build-config.js、src/ckeditor.js;
官方教程中上传图片的三种方式
(1):使用CKEditor自带的云服务,上传图片到CKEditor服务器;
(2):使用ckfinder框架,在初始化CKEditor时,需要定义ckfinder的uploadUrl参数,该参数为上传到自己服务器的地址;
(3)自己写上传函数,定义UploadAdapter,实现upload()和abort()方法,调用UploadAdapter。
在线编辑器更新日志
1:全新界面,清爽、简单、高效
2:性能越来越好
华军编辑推荐:
在线编辑器是一款非常不错的软件,可以解决很多烦恼。本站还提供快看软件、AlphaEbot动作编辑软件、何潇湘编程客户端、Easy GUI、小海龟LOGO语言等供您下载。 查看全部
网站文章内容编辑器(在线编辑器最新版-ARIA软件功能介绍及特色介绍)
最新版的在线编辑器是一款专业优秀的文本编辑工具。CKEditor5正式版(在线编辑器)是为互联网开发的在线编辑器。它支持多种浏览器,用户可以轻松地进行在线编辑操作。在线编辑器软件,性能强,完全无障碍,javascript API 强大可扩展,可用于各大网站。
类似软件
印记
软件地址

在线编辑软件介绍
CKEditor5 是专业优秀的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛应用于各种主要的网站。CKEditor5支持IE8及以上、Netscape、Mozilla等多种浏览器。遵循LGPL版权,支持asp、php、pl、jsp等多种脚本语言调用,是市场上使用最广泛的在线HTML编辑器之一。
在线编辑软件功能
1、品质优良
多年持续的测试驱动开发(超过5000次测试)和代码同行评审,使成熟的产品具有最高的可靠性。还有一个专门的核心开发团队,并维护活跃的开源社区支持。
2、可访问性
符合最新的网络无障碍标准(WCAG 2、 508, WAI-ARIA),同时使您能够创建无障碍内容,以及内置辅助检查。
3、可定制
使用其强大的对开发人员友好的文档和丰富的 JavaScript API,自定义编辑器的每个细节以自定义您的需求。
4、创新思维
不断引领富文本编辑领域创新。让您的内容创建过程从对 Word 粘贴等独特功能的完全控制,扩展到高级内容过滤、控件、自定义 HTML 格式等。
在线编辑软件功能
1、高级文本格式
使用预定义的文本格式、文本样式并从基本格式创建数学公式或漂亮的代码片段。
2、完整的多语言支持
ckeditor 本地化为 60 多种语言,支持从右到左的文本方向和文本选择以指定特定语言。
3、完全访问
ckeditor 符合最新的网络可访问性标准 (WCAG2.0, WAI-ARIA) 来访问由内置可访问性检查器创建的内容。
4、拼写检查
作为您的类型,您会看到正确的拼写错误和类型。对于拼错的单词,您可以简单地选择替换不正确的单词建议。
5、 小部件
创新的 CKEditor 功能可以通过合并多个 HTML 元素代码片段或内容模板来创建自定义的内容丰富的实体,例如标题图像。
6、干净的代码
CKEditor 创建符合标准且可读的干净代码。您还可以收录自定义格式规则以完全控制您的 HTML 输出。
7、高级粘贴
此功能支持直接从 Microsoft Word 粘贴内容,并将原创内容保留为干净的 HTML 输出格式。
8、添加仓库和生成器
使用在线生成器下载完美定制的在线富文本编辑器,并轻松集成库中的其他插件。
9、易于集成
CKEditor 将脚本添加到您的网页。在现成的 zip 安装包、您最喜欢的包管理器或 CDN 版本之间进行选择。
10、丰富的API
强大而广泛的界面允许您在运行时与编辑器进行交互,创建自定义函数,并随意操作内容。
11、完全可定制
自定义 CKEditor 的各个方面(例如工具栏、调色板、皮肤、对话框、菜单、数据分析、建模等)并根据您的需要进行调整。
12、高级内容过滤
限制和调整输入数据以完全控制编辑器实例中允许的内容。
在线编辑器说明
ckeditor5-build-classic-masterbuild目录下的ckeditor.js是一个打包好的库,可以直接引用使用。新建一个editor.html,基本代码如下:
自定义你自己的CKEditor5:添加和删除功能
build目录下的ckeditor.js虽然可以直接使用,但是功能比较少。下面开始自定义自己的CKEditor5(注:我对webpack打包不是很熟悉,本章可能有问题,我在打包和使用过程中遇到了问题,但是使用一些方法已经解决了)。
首先需要的工具:npm、webpack;
了解文件:webpack.config.js、package.json、build-config.js、src/ckeditor.js;
官方教程中上传图片的三种方式
(1):使用CKEditor自带的云服务,上传图片到CKEditor服务器;
(2):使用ckfinder框架,在初始化CKEditor时,需要定义ckfinder的uploadUrl参数,该参数为上传到自己服务器的地址;
(3)自己写上传函数,定义UploadAdapter,实现upload()和abort()方法,调用UploadAdapter。
在线编辑器更新日志
1:全新界面,清爽、简单、高效
2:性能越来越好
华军编辑推荐:
在线编辑器是一款非常不错的软件,可以解决很多烦恼。本站还提供快看软件、AlphaEbot动作编辑软件、何潇湘编程客户端、Easy GUI、小海龟LOGO语言等供您下载。
网站文章内容编辑器(网站优化最重要的一点就是内容为王,一个网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-12-13 10:32
网站 优化最重要的一点就是内容为王。一个充满文章内容的网站,可以让你的网站充满活力。在优化网站的时候,湖南SEO特别注重内容为王的思想,那么我们应该如何优化网站文章:这里有一些方法供大家参考。
首先,我们在优化网站文章的时候,一定要站在搜索引擎和用户的角度去思考。为了让搜索引擎和用户的搜索得到认可,我们的文章应该呈现什么样的效果:这里,我们可以大致知道用户在搜索什么主题,然后根据这些来写文章内容。类似内容的呈现方式和布局各不相同。其次,我们在搜索这个关键词的时候,一定要深入思考用户的最终目标。例如,当用户搜索关键词“湖南seo”时,我们可以认为用户首先要找到的是在湖南做seo的人会优化他们的网站,其次是我们的竞争对手在同一地区做 seo 以了解我的 网站。从这两点来看,
对于网站文章的优化,我们也需要注入自己的想法。在不同的行业工作时,我们应该对这个行业有自己的看法。从搜索引擎和用户的角度,我们可以用自己的想法来写文章,可以提高文章的质量。那么在文章优化中,需要合理搭配图片,才能吸引用户,不至于觉得枯燥。最后还要做好文章优化内链。一般来说,搜索引擎不会捕获您所有的 网站 内容。这时候我们可以优化一下内链的布局,让我们网站的每一个重要的相关页面都能被蜘蛛抓取,从而加强我们网站的权重。
综上所述,如果你想在网站上优化文章的内容,你需要从搜索引擎和用户的角度展示自己的独特想法,然后你的文章就会是高质量的。希望以上内容对大家有用。 查看全部
网站文章内容编辑器(网站优化最重要的一点就是内容为王,一个网站)
网站 优化最重要的一点就是内容为王。一个充满文章内容的网站,可以让你的网站充满活力。在优化网站的时候,湖南SEO特别注重内容为王的思想,那么我们应该如何优化网站文章:这里有一些方法供大家参考。

首先,我们在优化网站文章的时候,一定要站在搜索引擎和用户的角度去思考。为了让搜索引擎和用户的搜索得到认可,我们的文章应该呈现什么样的效果:这里,我们可以大致知道用户在搜索什么主题,然后根据这些来写文章内容。类似内容的呈现方式和布局各不相同。其次,我们在搜索这个关键词的时候,一定要深入思考用户的最终目标。例如,当用户搜索关键词“湖南seo”时,我们可以认为用户首先要找到的是在湖南做seo的人会优化他们的网站,其次是我们的竞争对手在同一地区做 seo 以了解我的 网站。从这两点来看,
对于网站文章的优化,我们也需要注入自己的想法。在不同的行业工作时,我们应该对这个行业有自己的看法。从搜索引擎和用户的角度,我们可以用自己的想法来写文章,可以提高文章的质量。那么在文章优化中,需要合理搭配图片,才能吸引用户,不至于觉得枯燥。最后还要做好文章优化内链。一般来说,搜索引擎不会捕获您所有的 网站 内容。这时候我们可以优化一下内链的布局,让我们网站的每一个重要的相关页面都能被蜘蛛抓取,从而加强我们网站的权重。
综上所述,如果你想在网站上优化文章的内容,你需要从搜索引擎和用户的角度展示自己的独特想法,然后你的文章就会是高质量的。希望以上内容对大家有用。
网站文章内容编辑器(百度编辑器(UEditor)后台上传文章内容的路径并不是绝对路径 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-12-13 10:32
)
解决此问题的主要原因是此站点上的所有链接都使用绝对路径,但在pbootcms系统后台上传文章内容时,添加图片的路径不是绝对路径。为了保持整个网站链接的统一,站长找到了百度编辑上传图片或文件的方法,在视频等内容时自动添加网址,希望能帮助有需要的朋友
修改文件
打开/core/extend/ueeditor/PHP/config。在网站根目录JSON文件中,然后将我们的网址添加到所有带有“访问路径前缀”注释的代码中(请确保在网址后添加HTTP或HTTPS,并且不要添加/)
变更前代码
更改后的代码
/* 前后端通信相关的配置,注释只允许使用多行方式 */
{
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 20480000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": false, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"imagePathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 : * ? " | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 涂鸦图片上传配置项 */
"scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */
"scrawlFieldName": "upfile", /* 提交的图片表单名称 */
"scrawlPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"scrawlMaxSize": 20480000, /* 上传大小限制,单位B */
"scrawlUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"scrawlInsertAlign": "none",
/* 截图工具上传 */
"snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */
"snapscreenPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"snapscreenUrlPrefix": "https://www.zzbilu.com", /* 图片访问路径前缀 */
"snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */
/* 抓取远程图片配置 */
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */
"catcherFieldName": "source", /* 提交的图片列表表单名称 */
"catcherPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"catcherUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"catcherMaxSize": 20480000, /* 上传大小限制,单位B */
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */
/* 上传视频配置 */
"videoActionName": "uploadvideo", /* 执行上传视频的action名称 */
"videoFieldName": "upfile", /* 提交的视频表单名称 */
"videoPathFormat": "/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"videoUrlPrefix": "https://www.06634.com", /* 视频访问路径前缀 */
"videoMaxSize": 204800000, /* 上传大小限制,单位B,默认100MB */
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */
/* 上传文件配置 */
"fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */
"fileFieldName": "upfile", /* 提交的文件表单名称 */
"filePathFormat": "/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix": "https://www.06634.com", /* 文件访问路径前缀 */
"fileMaxSize": 204800000, /* 上传大小限制,单位B,默认50MB */
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
], /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"imageManagerActionName": "listimage", /* 执行图片管理的action名称 */
"imageManagerListPath": "/upload/image/", /* 指定要列出图片的目录 */
"imageManagerListSize": 20, /* 每次列出文件数量 */
"imageManagerUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"fileManagerActionName": "listfile", /* 执行文件管理的action名称 */
"fileManagerListPath": "/upload/file/", /* 指定要列出文件的目录 */
"fileManagerUrlPrefix": "https://www.06634.com", /* 文件访问路径前缀 */
"fileManagerListSize": 20, /* 每次列出文件数量 */
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
] /* 列出的文件类型 */
} 查看全部
网站文章内容编辑器(百度编辑器(UEditor)后台上传文章内容的路径并不是绝对路径
)
解决此问题的主要原因是此站点上的所有链接都使用绝对路径,但在pbootcms系统后台上传文章内容时,添加图片的路径不是绝对路径。为了保持整个网站链接的统一,站长找到了百度编辑上传图片或文件的方法,在视频等内容时自动添加网址,希望能帮助有需要的朋友
修改文件
打开/core/extend/ueeditor/PHP/config。在网站根目录JSON文件中,然后将我们的网址添加到所有带有“访问路径前缀”注释的代码中(请确保在网址后添加HTTP或HTTPS,并且不要添加/)

变更前代码
更改后的代码
/* 前后端通信相关的配置,注释只允许使用多行方式 */
{
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 20480000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": false, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"imagePathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 : * ? " | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 涂鸦图片上传配置项 */
"scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */
"scrawlFieldName": "upfile", /* 提交的图片表单名称 */
"scrawlPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"scrawlMaxSize": 20480000, /* 上传大小限制,单位B */
"scrawlUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"scrawlInsertAlign": "none",
/* 截图工具上传 */
"snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */
"snapscreenPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"snapscreenUrlPrefix": "https://www.zzbilu.com", /* 图片访问路径前缀 */
"snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */
/* 抓取远程图片配置 */
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */
"catcherFieldName": "source", /* 提交的图片列表表单名称 */
"catcherPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"catcherUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"catcherMaxSize": 20480000, /* 上传大小限制,单位B */
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */
/* 上传视频配置 */
"videoActionName": "uploadvideo", /* 执行上传视频的action名称 */
"videoFieldName": "upfile", /* 提交的视频表单名称 */
"videoPathFormat": "/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"videoUrlPrefix": "https://www.06634.com", /* 视频访问路径前缀 */
"videoMaxSize": 204800000, /* 上传大小限制,单位B,默认100MB */
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */
/* 上传文件配置 */
"fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */
"fileFieldName": "upfile", /* 提交的文件表单名称 */
"filePathFormat": "/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix": "https://www.06634.com", /* 文件访问路径前缀 */
"fileMaxSize": 204800000, /* 上传大小限制,单位B,默认50MB */
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
], /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"imageManagerActionName": "listimage", /* 执行图片管理的action名称 */
"imageManagerListPath": "/upload/image/", /* 指定要列出图片的目录 */
"imageManagerListSize": 20, /* 每次列出文件数量 */
"imageManagerUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"fileManagerActionName": "listfile", /* 执行文件管理的action名称 */
"fileManagerListPath": "/upload/file/", /* 指定要列出文件的目录 */
"fileManagerUrlPrefix": "https://www.06634.com", /* 文件访问路径前缀 */
"fileManagerListSize": 20, /* 每次列出文件数量 */
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
] /* 列出的文件类型 */
}
网站文章内容编辑器(潍坊网站建设软文写作需要注意的6点注意要点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2021-12-05 22:06
作为网站的编辑,每天上班后,第一件事就是更新网站文章,但是写文章可不是胡说八道,乱写乱画,还有都是一定的技巧,只有写出高质量的文章,才能对搜索引擎排名有很大帮助。下面就让潍坊网站建设编辑与大家分享软文的写作需要注意的几点:无锡温泉会所zh201307。英文单词和中文用空格隔开。虽然目前的搜索引擎已经基本解决了中英文分词的问题,但空格还是可以在一定程度上突出中英文关键词的地位。. 标题简洁而长。标题很容易分散关键词的重量。标题应尽量简洁,并收录要点关键词。. 文章大量的摘要或描述网站 后端在编辑器中提供了摘要或描述的选项。您最多可以根据标题和内容编写 150 个描述,并尽量收录主要关键字。不要按原样复制 文章 的内容。. 您应该使用'alt' 标签来放置关键词 现在人们不再信任'alt' 标签了。的确,它们不是灵丹妙药,很多人甚至在您的 MFA 网站上都没有图片,但是如果您有机会使用它们,您将获得回报。. 不要贪图其他网站的东西写出独特的内容,不要抄袭别人的网站,不要抄袭别人的文章。这是无可争辩的。你的读者想要新鲜的内容,通过写出好的、独特的东西,你会得到回报。. 你应该写一个好的文章标题。写一个能完全代表你文章内容的标题,并尽量在标题中嵌入关键词。这可以帮助搜索引擎蜘蛛抓取并帮助您的文章索引在这些关键词下载并帮助读者检索内容。注册GoogleAnalytics,GoogleWebmaster 工具,使用WordPress 统计插件,通过建立渠道来跟踪您所有的GoogleAdsense 收入和相关收入。不断微调关键词位置、关键词密度、文章内容、营销和链接诱饵策略等,利用这些方法尽最大努力增加收入。如有疑问,请重新计划并从头开始。综上所述,网站的编辑们 写作时要多注意这6点。那么相信你每天更新的网站都会给搜索引擎蜘蛛带来新鲜感,无论是标题还是网站 内容和描述都要突出关键词,图片带有alt'标签,等等,都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。 查看全部
网站文章内容编辑器(潍坊网站建设软文写作需要注意的6点注意要点)
作为网站的编辑,每天上班后,第一件事就是更新网站文章,但是写文章可不是胡说八道,乱写乱画,还有都是一定的技巧,只有写出高质量的文章,才能对搜索引擎排名有很大帮助。下面就让潍坊网站建设编辑与大家分享软文的写作需要注意的几点:无锡温泉会所zh201307。英文单词和中文用空格隔开。虽然目前的搜索引擎已经基本解决了中英文分词的问题,但空格还是可以在一定程度上突出中英文关键词的地位。. 标题简洁而长。标题很容易分散关键词的重量。标题应尽量简洁,并收录要点关键词。. 文章大量的摘要或描述网站 后端在编辑器中提供了摘要或描述的选项。您最多可以根据标题和内容编写 150 个描述,并尽量收录主要关键字。不要按原样复制 文章 的内容。. 您应该使用'alt' 标签来放置关键词 现在人们不再信任'alt' 标签了。的确,它们不是灵丹妙药,很多人甚至在您的 MFA 网站上都没有图片,但是如果您有机会使用它们,您将获得回报。. 不要贪图其他网站的东西写出独特的内容,不要抄袭别人的网站,不要抄袭别人的文章。这是无可争辩的。你的读者想要新鲜的内容,通过写出好的、独特的东西,你会得到回报。. 你应该写一个好的文章标题。写一个能完全代表你文章内容的标题,并尽量在标题中嵌入关键词。这可以帮助搜索引擎蜘蛛抓取并帮助您的文章索引在这些关键词下载并帮助读者检索内容。注册GoogleAnalytics,GoogleWebmaster 工具,使用WordPress 统计插件,通过建立渠道来跟踪您所有的GoogleAdsense 收入和相关收入。不断微调关键词位置、关键词密度、文章内容、营销和链接诱饵策略等,利用这些方法尽最大努力增加收入。如有疑问,请重新计划并从头开始。综上所述,网站的编辑们 写作时要多注意这6点。那么相信你每天更新的网站都会给搜索引擎蜘蛛带来新鲜感,无论是标题还是网站 内容和描述都要突出关键词,图片带有alt'标签,等等,都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。
网站文章内容编辑器(易撰自媒体工具小编运营中可能会使用到的4款工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-12-02 02:16
自媒体如果人们在做内容创作和运营的时候想提高效率,那么学习使用工具可以帮助自己提高创作效率。但是,很多操作员在创建时,一时想不起有哪些工具可用。今天一战自媒体tools小编就来总结一下运行中可能用到的4个工具。下面我们一起来看看吧!
1、内容编辑器
对于文章运营的自媒体人来说,编辑器是必不可少的,很多运营商对编辑器的印象还是在公众号里格式化的。但是,当前的编辑器不仅仅是一个单一的排版功能。比如易边的编辑器,除了排版功能,还有资料参考功能,让缺乏灵感和素材的用户可以使用这个功能选择合适的素材和选项。创建内容。
同时,编辑器还具有文章内容质量检测功能,可以对内容进行风险和原创检测,作为内容质量的参考,提高爆文!
2、视频编辑器
我相信每个人都需要视频编辑工具。毕竟,视频运营现在正处于蓬勃发展时期。很多运营商想抓住这波热潮,编辑工具自然是必不可少的。相信大家都知道常用的编辑工具。今天介绍的工具操作简单,用户无需任何编辑基础即可操作。那就是格式工厂。对于基本的自媒体操作员来说,编辑一部作品完全没有问题,中文提示操作简单,编辑一些小视频也没有问题。
3、热查找器
自媒体人们如何在不关注热点的情况下创建内容?所以,自媒体一个必不可少的热点采集工具还是很有必要的。热点工具您可以使用易展的热点热词工具,它会每15分钟自动更新一次,根据用户的关注热点和一些重大事件进行统计,并根据自己的操作领域搜索热点事件。让运营商及时了解热点事件,基于热点内容的创作,增加我们创建爆文的机会,让我们高效的创建话题!
4、问卷工具
在很多情况下,创作内容需要满足用户的需求,但是如果我不太了解用户的需求怎么办?您缺少一个问卷调查工具,例如:问卷星,可以免费使用。根据问卷的形式,您可以及时了解用户的问题,让您创作的内容更适合用户的需求,同时,您可以为自己提供更多的选择话题,进行创作!
以上是小编推荐的良心工具。学习使用工具,了解更多操作中的工具,可以有效地帮助您创建内容。学习在内容创作中使用以上工具可以有效帮助您提高创作效率! 查看全部
网站文章内容编辑器(易撰自媒体工具小编运营中可能会使用到的4款工具)
自媒体如果人们在做内容创作和运营的时候想提高效率,那么学习使用工具可以帮助自己提高创作效率。但是,很多操作员在创建时,一时想不起有哪些工具可用。今天一战自媒体tools小编就来总结一下运行中可能用到的4个工具。下面我们一起来看看吧!
1、内容编辑器
对于文章运营的自媒体人来说,编辑器是必不可少的,很多运营商对编辑器的印象还是在公众号里格式化的。但是,当前的编辑器不仅仅是一个单一的排版功能。比如易边的编辑器,除了排版功能,还有资料参考功能,让缺乏灵感和素材的用户可以使用这个功能选择合适的素材和选项。创建内容。
同时,编辑器还具有文章内容质量检测功能,可以对内容进行风险和原创检测,作为内容质量的参考,提高爆文!
2、视频编辑器
我相信每个人都需要视频编辑工具。毕竟,视频运营现在正处于蓬勃发展时期。很多运营商想抓住这波热潮,编辑工具自然是必不可少的。相信大家都知道常用的编辑工具。今天介绍的工具操作简单,用户无需任何编辑基础即可操作。那就是格式工厂。对于基本的自媒体操作员来说,编辑一部作品完全没有问题,中文提示操作简单,编辑一些小视频也没有问题。
3、热查找器
自媒体人们如何在不关注热点的情况下创建内容?所以,自媒体一个必不可少的热点采集工具还是很有必要的。热点工具您可以使用易展的热点热词工具,它会每15分钟自动更新一次,根据用户的关注热点和一些重大事件进行统计,并根据自己的操作领域搜索热点事件。让运营商及时了解热点事件,基于热点内容的创作,增加我们创建爆文的机会,让我们高效的创建话题!
4、问卷工具
在很多情况下,创作内容需要满足用户的需求,但是如果我不太了解用户的需求怎么办?您缺少一个问卷调查工具,例如:问卷星,可以免费使用。根据问卷的形式,您可以及时了解用户的问题,让您创作的内容更适合用户的需求,同时,您可以为自己提供更多的选择话题,进行创作!
以上是小编推荐的良心工具。学习使用工具,了解更多操作中的工具,可以有效地帮助您创建内容。学习在内容创作中使用以上工具可以有效帮助您提高创作效率!
网站文章内容编辑器(常用的10个富富文本编辑器,有最基础的格式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-30 11:19
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
祝花园里的朋友圣诞快乐。Javascript富文本编辑器让我们在网站中添加和编辑文章变得更加方便和容易。这些富文本编辑器提供所见即所得(WYSIWYG)功能,可以像编辑word文档一样方便地编辑网站中文章。管理系统和博客系统等。下面列出了10个常用的富文本编辑器。有最基本的格式富文本编辑器,也有复杂的富文本编辑器,具有文件上传功能、表创建功能和Ajax支持。希望大家喜欢
祝花园里的朋友们圣诞快乐。
本文介绍10个免费且易于使用的富文本编辑器(RTE),其中5个是Jquery插件,另外5个是非Jquery富文本编辑器
介绍
Javascript富文本编辑器让我们在网站中添加和编辑文章变得更加方便和容易。这些富文本编辑器提供所见即所得(WYSIWYG)功能,可以像编辑word文档一样方便地编辑网站中文章。管理系统和博客系统等。
下面列出了 10 个常用的富文本编辑器。有最基本的格式富文本编辑器,也有复杂的富文本编辑器,具有文件上传功能、表创建功能和Ajax支持。
希望大家喜欢
MarkitUp-jQuery
官网| 演示
一个轻量级、可定制、灵活的富文本编辑器,常用于cms、博客、论坛等网站。
markItUp 不是一个所见即所得的编辑器,它支持一些常用的快捷键和常用的浏览器。
jWYSIWYG-jQuery
官网| 演示
jWYSIWYG是Jquery比较常用的所见即所得编辑器,提供了html代码编辑功能、文本编辑功能、图片连接功能,从而保证了jWYSIWYG的简洁特性。
轻量级 RTE-jQuery
官网| 演示
轻量级 RTE 是一个非常简单的 Jquery 富文本编辑器,体积只有 7kb。提供一些基本的文本格式操作功能。
HTMLBox-jQuery
官网| 演示
HTMLBox 是一款跨浏览器、高度交互、开源的 Jquery 富文本编辑器,在 Mozilla Firefox、Inrernet Explorer、Opera、Netscape 和 Safari 等常见浏览器下测试。该编辑器用户手册可以帮助您非常轻松地将此编辑器集成到您自己的 Web 系统中
D 小型富文本编辑器-jQuery
官网| 演示
D Small Rich Text Editor使用AjaxFileUpload插件实现图片上传功能。
WYMEditor-jQuery
官网| 演示
WYMeditor 是一个内置的 Jquery 富文本编辑器。支持插件扩展功能,
TinyMCE-非 jQuery
官网| 演示
TinyMCE被国内很多网站使用,是一个非常好的所见即所得的编辑器,并且开源。具体功能我就不赘述了,大家自己去了解吧。
fckeditor-非 jQuery
官网| 演示
Fckeditor 是一个非常强大的富文本编辑器。博客园用的就是这个编辑器。我做的大多数项目也使用这个编辑器。是网站的首选,提供了weconfig.xml文件进行定制。满足您需求的富文本编辑器。它完全可以与 MS Word 相媲美。
Yahoo YUI 富文本编辑器-非 jQuery
官网| 演示
YUI Rich Text Editor 是一个轻量级的富文本编辑器,提供了一些常用的文本编辑功能。
Xinha-非 jQuery
官网| 演示
Xinha 是一个所见即所得的富文本编辑器,提供强大的文本和图片。视频。音频和其他编辑功能 查看全部
网站文章内容编辑器(常用的10个富富文本编辑器,有最基础的格式)
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

祝花园里的朋友圣诞快乐。Javascript富文本编辑器让我们在网站中添加和编辑文章变得更加方便和容易。这些富文本编辑器提供所见即所得(WYSIWYG)功能,可以像编辑word文档一样方便地编辑网站中文章。管理系统和博客系统等。下面列出了10个常用的富文本编辑器。有最基本的格式富文本编辑器,也有复杂的富文本编辑器,具有文件上传功能、表创建功能和Ajax支持。希望大家喜欢
祝花园里的朋友们圣诞快乐。
本文介绍10个免费且易于使用的富文本编辑器(RTE),其中5个是Jquery插件,另外5个是非Jquery富文本编辑器
介绍
Javascript富文本编辑器让我们在网站中添加和编辑文章变得更加方便和容易。这些富文本编辑器提供所见即所得(WYSIWYG)功能,可以像编辑word文档一样方便地编辑网站中文章。管理系统和博客系统等。
下面列出了 10 个常用的富文本编辑器。有最基本的格式富文本编辑器,也有复杂的富文本编辑器,具有文件上传功能、表创建功能和Ajax支持。
希望大家喜欢
MarkitUp-jQuery
官网| 演示

一个轻量级、可定制、灵活的富文本编辑器,常用于cms、博客、论坛等网站。
markItUp 不是一个所见即所得的编辑器,它支持一些常用的快捷键和常用的浏览器。
jWYSIWYG-jQuery
官网| 演示

jWYSIWYG是Jquery比较常用的所见即所得编辑器,提供了html代码编辑功能、文本编辑功能、图片连接功能,从而保证了jWYSIWYG的简洁特性。
轻量级 RTE-jQuery
官网| 演示

轻量级 RTE 是一个非常简单的 Jquery 富文本编辑器,体积只有 7kb。提供一些基本的文本格式操作功能。
HTMLBox-jQuery
官网| 演示

HTMLBox 是一款跨浏览器、高度交互、开源的 Jquery 富文本编辑器,在 Mozilla Firefox、Inrernet Explorer、Opera、Netscape 和 Safari 等常见浏览器下测试。该编辑器用户手册可以帮助您非常轻松地将此编辑器集成到您自己的 Web 系统中
D 小型富文本编辑器-jQuery
官网| 演示

D Small Rich Text Editor使用AjaxFileUpload插件实现图片上传功能。
WYMEditor-jQuery
官网| 演示

WYMeditor 是一个内置的 Jquery 富文本编辑器。支持插件扩展功能,
TinyMCE-非 jQuery
官网| 演示

TinyMCE被国内很多网站使用,是一个非常好的所见即所得的编辑器,并且开源。具体功能我就不赘述了,大家自己去了解吧。
fckeditor-非 jQuery
官网| 演示

Fckeditor 是一个非常强大的富文本编辑器。博客园用的就是这个编辑器。我做的大多数项目也使用这个编辑器。是网站的首选,提供了weconfig.xml文件进行定制。满足您需求的富文本编辑器。它完全可以与 MS Word 相媲美。
Yahoo YUI 富文本编辑器-非 jQuery
官网| 演示

YUI Rich Text Editor 是一个轻量级的富文本编辑器,提供了一些常用的文本编辑功能。
Xinha-非 jQuery
官网| 演示

Xinha 是一个所见即所得的富文本编辑器,提供强大的文本和图片。视频。音频和其他编辑功能
网站文章内容编辑器(一个新手来说如何优化网站做优化方法文章文章)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-11-30 07:14
当你深入到IT行业,你会发现这个行业有很多对IT有深入技术研究的IT精英。不过对于新手来说,自己做网站的优化是很困难的。我们如何优化网站?首先要写网站的内容。一个好的网站文章必须是原创、完整的、可读的、通用的。只要坚持更新自己的网站文章,保持网站的优质文章,自然做网站优化成功。具体到以下三点:
规范网站文章
规范的文章写文章,必须遵循一定的规范,尤其是网站优化需要很多专业知识才能保证页面的干净。只有改进才能收录在用户体验中。适应用户需求,为您的网站获取更多流量。其实编辑高质量的原创文章并不难,只要你承诺:简单的标题,贴近文章的中心,提高产品的吸引力;文章 内容要突出主题,中心清晰,加入自己独特的思维,保证文章的可读性和独特性;如果只是一味的复制别人的文章,如何吸引访问者点击呢?
二、文章的多样性
没有新的 文章 可能会吸引游客。因此文章 应该具有多样性。在带有 文章 的主题行中。在具体内容网站建设运维等网站,您可以体验周边建设网站、现场运维技巧、SEO优化等方面的写作操作、专业技术知识可以吸引类似的人。当然,文章为了保持一定的原创性,现在连伪原创搜索引擎都不流行了。推荐阅读:搜索引擎优化方法文章
1、文章的实用性:实用性文章很强,会被很多人喜欢。原来软文的时候,一定要注意实际文章才能真正帮助用户解决问题和顾虑。
2. 文章 纠错: 写对纠错是非常必要的。阅读并纠正错误后,纠正非常重要。许多人懒得去做。我想文章我们先来看看编辑器。态度质量。
3. 学会写作:每天练习自己的写作技巧,写出自己的一套方法,然后慢慢探索。写软文,不一定是软文营销高手那么差,但一定要懂得模仿,懂得接近这些人。 查看全部
网站文章内容编辑器(一个新手来说如何优化网站做优化方法文章文章)
当你深入到IT行业,你会发现这个行业有很多对IT有深入技术研究的IT精英。不过对于新手来说,自己做网站的优化是很困难的。我们如何优化网站?首先要写网站的内容。一个好的网站文章必须是原创、完整的、可读的、通用的。只要坚持更新自己的网站文章,保持网站的优质文章,自然做网站优化成功。具体到以下三点:

规范网站文章
规范的文章写文章,必须遵循一定的规范,尤其是网站优化需要很多专业知识才能保证页面的干净。只有改进才能收录在用户体验中。适应用户需求,为您的网站获取更多流量。其实编辑高质量的原创文章并不难,只要你承诺:简单的标题,贴近文章的中心,提高产品的吸引力;文章 内容要突出主题,中心清晰,加入自己独特的思维,保证文章的可读性和独特性;如果只是一味的复制别人的文章,如何吸引访问者点击呢?
二、文章的多样性
没有新的 文章 可能会吸引游客。因此文章 应该具有多样性。在带有 文章 的主题行中。在具体内容网站建设运维等网站,您可以体验周边建设网站、现场运维技巧、SEO优化等方面的写作操作、专业技术知识可以吸引类似的人。当然,文章为了保持一定的原创性,现在连伪原创搜索引擎都不流行了。推荐阅读:搜索引擎优化方法文章
1、文章的实用性:实用性文章很强,会被很多人喜欢。原来软文的时候,一定要注意实际文章才能真正帮助用户解决问题和顾虑。
2. 文章 纠错: 写对纠错是非常必要的。阅读并纠正错误后,纠正非常重要。许多人懒得去做。我想文章我们先来看看编辑器。态度质量。
3. 学会写作:每天练习自己的写作技巧,写出自己的一套方法,然后慢慢探索。写软文,不一定是软文营销高手那么差,但一定要懂得模仿,懂得接近这些人。
网站文章内容编辑器(8个用于设计漂亮表格的WordPress插件在WordPress中的应用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-11-24 17:07
8 个用于设计漂亮表单的 WordPress 插件
作为 WordPress 中的内容管理工具的优势之一是,文字处理软件可以做的几乎所有事情(例如文本格式、布局格式、嵌入图像等)都可以在 WordPress 编辑器中完成,但有一个功能是比较欠缺的是形式设计。最新版WordPress中的古腾堡编辑器已经有表格“块”功能。您可以在这里在线体验:https:gutenberg。您可以快速插入一个简单的表格。?HTML表格代码 或者,如果你对代码比较熟悉,也可以使用一些前端工具开发一个复杂的数据表格并挂载到WordPress中,比如上一篇文章WordPress精品插件笔记中使用的 BootstrapVue 为您的 网站 添加了有趣的交互方法。这里推荐一些有用的 WordPress 表单插件 TinyMCE AdvancedTinyMCE Advanced 可以让用户在不编辑 HTML 代码的情况下更好地控制内容。编辑器工具栏中还有一个著名的 WordPress 表格插件,它具有许多其他功能。Ninja Tables功能非常丰富,速度也比较快。您可以在此处查看演示页面。
2.6K 查看全部
网站文章内容编辑器(8个用于设计漂亮表格的WordPress插件在WordPress中的应用)
8 个用于设计漂亮表单的 WordPress 插件
作为 WordPress 中的内容管理工具的优势之一是,文字处理软件可以做的几乎所有事情(例如文本格式、布局格式、嵌入图像等)都可以在 WordPress 编辑器中完成,但有一个功能是比较欠缺的是形式设计。最新版WordPress中的古腾堡编辑器已经有表格“块”功能。您可以在这里在线体验:https:gutenberg。您可以快速插入一个简单的表格。?HTML表格代码 或者,如果你对代码比较熟悉,也可以使用一些前端工具开发一个复杂的数据表格并挂载到WordPress中,比如上一篇文章WordPress精品插件笔记中使用的 BootstrapVue 为您的 网站 添加了有趣的交互方法。这里推荐一些有用的 WordPress 表单插件 TinyMCE AdvancedTinyMCE Advanced 可以让用户在不编辑 HTML 代码的情况下更好地控制内容。编辑器工具栏中还有一个著名的 WordPress 表格插件,它具有许多其他功能。Ninja Tables功能非常丰富,速度也比较快。您可以在此处查看演示页面。
2.6K
网站文章内容编辑器(Markdown了,回到问题,能做到题主的编辑器吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2021-11-22 10:08
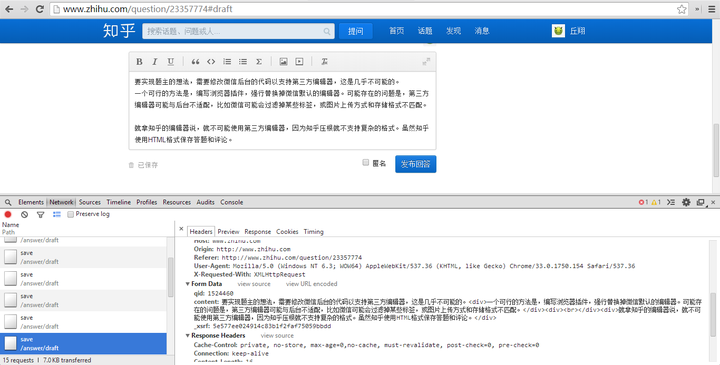
要实现主题的想法,需要修改微信后台的代码来支持第三方编辑器,这几乎是不可能的。
一个可行的方法是编写浏览器插件,强行更换微信默认编辑器,或者使用“支持微信登录的编辑工具”。可能的问题是第三方编辑器可能与后台不兼容。例如,微信可能会过滤掉某些标签,或者图片上传方式和存储格式可能不匹配。这就是为什么“支持微信登录的编辑工具,但不是特别好用”的原因。
拿知乎的编辑器来说,用第三方编辑器是不可能的,因为知乎根本不支持复杂的格式。虽然 知乎 使用 HTML 格式保存答案和评论。
但是后台会过滤掉多余的标签和属性。我只是尝试添加它们。提交到后台显示后,会被过滤掉。
扯远了,回到问题,能不能达到题主提到的编辑器?是的,但绝对不仅仅是通过修改一些代码。
更新
——
我误解了主题的意图。写出更多样式的图文消息并不难,但不是像题主说的那样改代码,只需要一个浏览器插件即可:
降价在这里
.
Markdown Here 为富文本编辑器提供 Markdown 支持。Markdown 是一种易于阅读和编写的用于生成 HTML 的格式。具体语法参考
Markdown 语法说明(简体中文版)
, 既然题目可以改代码,那么学习Markdown应该很容易。
Markdown Here 支持 Chrome, Firefox, Safari, 安装地址
在这里获取降价
.
下面,演示如何使用Markdown Here编辑微信图文消息:
1、写Markdown
2、按快捷键Ctrl + Alt + M进行渲染
文章地址
Markdown 这里演示 查看全部
网站文章内容编辑器(Markdown了,回到问题,能做到题主的编辑器吗?)
要实现主题的想法,需要修改微信后台的代码来支持第三方编辑器,这几乎是不可能的。
一个可行的方法是编写浏览器插件,强行更换微信默认编辑器,或者使用“支持微信登录的编辑工具”。可能的问题是第三方编辑器可能与后台不兼容。例如,微信可能会过滤掉某些标签,或者图片上传方式和存储格式可能不匹配。这就是为什么“支持微信登录的编辑工具,但不是特别好用”的原因。
拿知乎的编辑器来说,用第三方编辑器是不可能的,因为知乎根本不支持复杂的格式。虽然 知乎 使用 HTML 格式保存答案和评论。

但是后台会过滤掉多余的标签和属性。我只是尝试添加它们。提交到后台显示后,会被过滤掉。
扯远了,回到问题,能不能达到题主提到的编辑器?是的,但绝对不仅仅是通过修改一些代码。
更新
——
我误解了主题的意图。写出更多样式的图文消息并不难,但不是像题主说的那样改代码,只需要一个浏览器插件即可:
降价在这里
.
Markdown Here 为富文本编辑器提供 Markdown 支持。Markdown 是一种易于阅读和编写的用于生成 HTML 的格式。具体语法参考
Markdown 语法说明(简体中文版)
, 既然题目可以改代码,那么学习Markdown应该很容易。
Markdown Here 支持 Chrome, Firefox, Safari, 安装地址
在这里获取降价
.
下面,演示如何使用Markdown Here编辑微信图文消息:
1、写Markdown

2、按快捷键Ctrl + Alt + M进行渲染

文章地址
Markdown 这里演示
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-11-22 09:15
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并且内容编辑器的布局布局是预先做好的,我们的用户只需要在相应区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心它会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的例子,给大家看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin” .” css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。属于日志、静态页面,或者公告、视频、相册等,一切都由后台自动判断。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并且内容编辑器的布局布局是预先做好的,我们的用户只需要在相应区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心它会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的例子,给大家看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin” .” css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。属于日志、静态页面,或者公告、视频、相册等,一切都由后台自动判断。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器(发布文章功能里面最重要的editor需要集成富文本编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-11-21 10:21
发布文章功能最重要的部分是需要集成富文本编辑器。目前有很多富文本编辑器,比如ueditor、CKEditor、editor.md等,这里是看博客里集成的editor.md,因为editor.md是markdown格式的。目前,markdown因其简单易用,被广泛应用于各种云笔记、github等。
1、集成 editor.md
editor.md在github上开源,开源地址为:,下载最新发布的版本,即:
解压后,在系统中添加对应的文章,即:
docs、examples 和tests 文件夹被删除,因为这些文件夹中的文件不需要。
页面上需要引用的文件如下:
页面中只需要导入editor.md中的editormd.min.css和editormd.min.js文件(注意:对jquery的引用是提前引用的)。
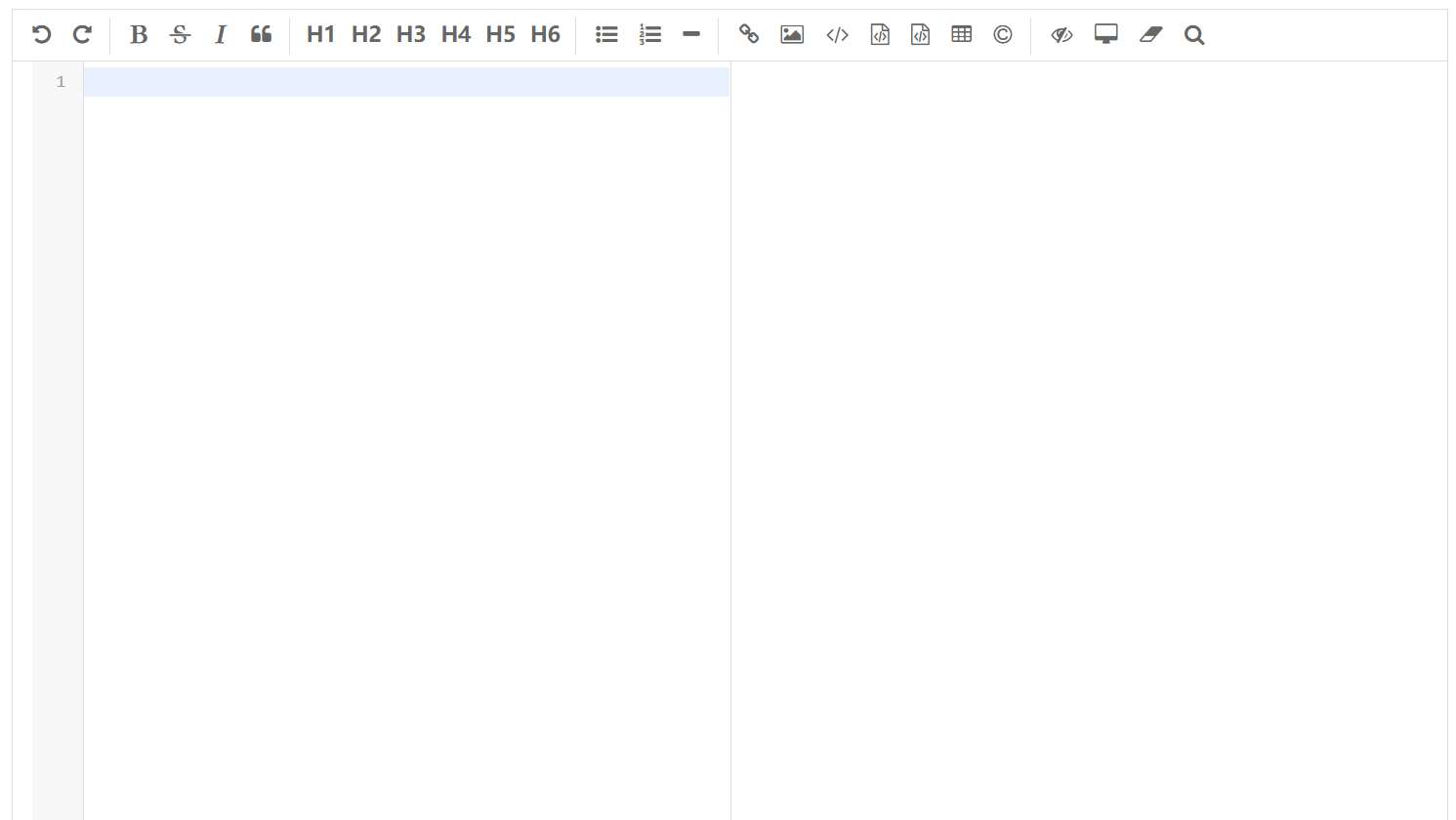
页面中需要插入富文本编辑器的代码如下:
注意标签中有一个article-editormd的id值,后面初始化富文本编辑器时需要。
初始化富文本编辑器的代码如下:
var editor;
$(function () {
editor = editormd("article-editormd", {
width: "100%",
height: 640,
placeholder: '',
syncScrolling: "single",
path: "${rc.contextPath}/static/plugins/editor/lib/",
saveHTMLToTextarea: true,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"],
imageUploadURL: "${rc.contextPath}/upload?_distType=_articleImg",
imageUploadFileName: "_uploadFile",
toolbarIcons: "sw"
});
});
注意:
最终的富文本编辑器页面效果如下:
2、开发布文章功能
处理文章图片的UploadGroupLogoHandler,内容为:
/**
* 上传专栏Logo处理类
*
* @author lzj
* @since 1.0
* @date [2019-07-23]
*/
@Slf4j
@Component("_groupLogo")
public class UploadGroupLogoHandler implements IUploadHandler {
@Resource(name = "configCache")
private ICache configCache;
@Override
public Object upload(MultipartFile file, String distType, String userId) throws Exception {
Map result = new HashMap();
try {
// 获取图片的原始名称
String originalName = file.getOriginalFilename();
// 判断图片的类型
if (!(originalName.endsWith(".jpg") || originalName.endsWith(".JPG") || originalName.endsWith(".png") || originalName.endsWith(".PNG") || originalName.endsWith(".gif") || originalName.endsWith(".GIF") || originalName.endsWith(".jpeg") || originalName.endsWith(".JPEG"))) {
throw new TipException("您上传的图片类型有误,请上传格式为jpg、png或gif");
}
// 获取图片的大小
long fileSize = file.getSize();
// 图片大小不能超过2M, 2M = 2 * 1024 * 1024B = 2097152B
if (fileSize > 2097152L) {
throw new TipException("您上传的图片超过2M");
}
Config config = configCache.get(Config.CONFIG_IMG_GROUP_LOGO_PATH);
// 保存头像的根目录
String basePath = config.getConfigValue();
if (!(basePath.endsWith("/") || basePath.endsWith("\\"))) {
basePath += "/";
}
// 根据当前时间构建yyyyMM的文件夹,建立到月的文件夹
String dateDirName = DateUtil.date2Str(new Date(), DateUtil.YEAR_MONTH_FORMAT);
basePath += dateDirName;
File imageDir = new File(basePath);
if (!imageDir.exists()) {
imageDir.mkdirs();
}
String fileNewName = IdGenarator.guid() + originalName.substring(originalName.lastIndexOf("."));
FileUtil.copy(file.getInputStream(), new FileOutputStream(new File(imageDir, fileNewName)));
result.put("url", dateDirName + "/" + fileNewName);
result.put("msg", "上传成功");
} catch (TipException e) {
result.put("url", "");
result.put("msg", e.getMessage());
} catch (Exception e) {
log.error("上传失败", e);
result.put("url", "");
result.put("msg", "上传失败");
}
return result;
}
@Override
public void download(String fileId, HttpServletResponse response) throws Exception {
}
@Override
public Object list(String distType, String userId) throws Exception {
return null;
}
}
加载和发布文章页面核心代码为:
/**
* 加载出新增文章页面
*
* @param model
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.GET)
public String add(Model model, HttpServletRequest request, HttpSession session) {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 获取用户信息
User user = userService.getById(userId);
// 构建专栏的查询条件
Map params = new HashMap();
params.put("creator", user.getUserId());
params.put("status", Group.STATUS_SUCCESS);
List groups = groupService.list(new QueryWrapper().allEq(params).orderByDesc("createTime"));
model.addAttribute("user", user);
model.addAttribute("groups", groups);
return Const.BASE_INDEX_PAGE + "blog/article/add";
}
处理release文章的核心代码是:
/**
* 新增文章
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.POST)
@ResponseBody
public Result add(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String groupId = request.getParameter("groupId");
String title = request.getParameter("title");
String content = request.getParameter("content");
String tag = request.getParameter("tag");
String description = request.getParameter("description");
String typeStr = request.getParameter("type");
String canTopStr = request.getParameter("canTop");
String canCommentStr = request.getParameter("canComment");
// 校验参数
if (StringUtils.isEmpty(title) || StringUtils.isEmpty(content) || StringUtils.isEmpty(description)) {
throw new TipException("缺少必要参数");
}
int type = 0;
int canTop = 0;
int canComment = 1;
try {
type = Integer.parseInt(typeStr);
canTop = Integer.parseInt(canTopStr);
canComment = Integer.parseInt(canCommentStr);
} catch (Exception e) {
throw new TipException("参数类型错误");
}
// 去html相关标签
description = StringUtil.replaceHtmlTags(description);
// 客户端ip
String ip = HttpUtil.getIpAddr(request);
// 获取session中的用户信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 封装文章信息
Article article = new Article();
article.setArticleId(IdGenarator.guid());
article.setGroupId(groupId);
article.setTitle(title);
article.setContent(content);
article.setDescription(description);
article.setType(type);
article.setCanTop(canTop);
article.setCanComment(canComment);
article.setViewCount(0L);
article.setGoodNum(0L);
article.setBadNum(0L);
article.setCreateTime(new Date());
article.setCreateIp(ip);
article.setUserId(userId);
// 保存文章
articleService.create(article, tag);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("发布文章成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("新增文章失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("新增文章失败");
}
return result;
}
完整发布文章页面如下:
跟我来
以您最方便的方式关注我: 查看全部
网站文章内容编辑器(发布文章功能里面最重要的editor需要集成富文本编辑器)
发布文章功能最重要的部分是需要集成富文本编辑器。目前有很多富文本编辑器,比如ueditor、CKEditor、editor.md等,这里是看博客里集成的editor.md,因为editor.md是markdown格式的。目前,markdown因其简单易用,被广泛应用于各种云笔记、github等。
1、集成 editor.md
editor.md在github上开源,开源地址为:,下载最新发布的版本,即:

解压后,在系统中添加对应的文章,即:

docs、examples 和tests 文件夹被删除,因为这些文件夹中的文件不需要。
页面上需要引用的文件如下:
页面中只需要导入editor.md中的editormd.min.css和editormd.min.js文件(注意:对jquery的引用是提前引用的)。
页面中需要插入富文本编辑器的代码如下:
注意标签中有一个article-editormd的id值,后面初始化富文本编辑器时需要。
初始化富文本编辑器的代码如下:
var editor;
$(function () {
editor = editormd("article-editormd", {
width: "100%",
height: 640,
placeholder: '',
syncScrolling: "single",
path: "${rc.contextPath}/static/plugins/editor/lib/",
saveHTMLToTextarea: true,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"],
imageUploadURL: "${rc.contextPath}/upload?_distType=_articleImg",
imageUploadFileName: "_uploadFile",
toolbarIcons: "sw"
});
});
注意:
最终的富文本编辑器页面效果如下:

2、开发布文章功能
处理文章图片的UploadGroupLogoHandler,内容为:
/**
* 上传专栏Logo处理类
*
* @author lzj
* @since 1.0
* @date [2019-07-23]
*/
@Slf4j
@Component("_groupLogo")
public class UploadGroupLogoHandler implements IUploadHandler {
@Resource(name = "configCache")
private ICache configCache;
@Override
public Object upload(MultipartFile file, String distType, String userId) throws Exception {
Map result = new HashMap();
try {
// 获取图片的原始名称
String originalName = file.getOriginalFilename();
// 判断图片的类型
if (!(originalName.endsWith(".jpg") || originalName.endsWith(".JPG") || originalName.endsWith(".png") || originalName.endsWith(".PNG") || originalName.endsWith(".gif") || originalName.endsWith(".GIF") || originalName.endsWith(".jpeg") || originalName.endsWith(".JPEG"))) {
throw new TipException("您上传的图片类型有误,请上传格式为jpg、png或gif");
}
// 获取图片的大小
long fileSize = file.getSize();
// 图片大小不能超过2M, 2M = 2 * 1024 * 1024B = 2097152B
if (fileSize > 2097152L) {
throw new TipException("您上传的图片超过2M");
}
Config config = configCache.get(Config.CONFIG_IMG_GROUP_LOGO_PATH);
// 保存头像的根目录
String basePath = config.getConfigValue();
if (!(basePath.endsWith("/") || basePath.endsWith("\\"))) {
basePath += "/";
}
// 根据当前时间构建yyyyMM的文件夹,建立到月的文件夹
String dateDirName = DateUtil.date2Str(new Date(), DateUtil.YEAR_MONTH_FORMAT);
basePath += dateDirName;
File imageDir = new File(basePath);
if (!imageDir.exists()) {
imageDir.mkdirs();
}
String fileNewName = IdGenarator.guid() + originalName.substring(originalName.lastIndexOf("."));
FileUtil.copy(file.getInputStream(), new FileOutputStream(new File(imageDir, fileNewName)));
result.put("url", dateDirName + "/" + fileNewName);
result.put("msg", "上传成功");
} catch (TipException e) {
result.put("url", "");
result.put("msg", e.getMessage());
} catch (Exception e) {
log.error("上传失败", e);
result.put("url", "");
result.put("msg", "上传失败");
}
return result;
}
@Override
public void download(String fileId, HttpServletResponse response) throws Exception {
}
@Override
public Object list(String distType, String userId) throws Exception {
return null;
}
}
加载和发布文章页面核心代码为:
/**
* 加载出新增文章页面
*
* @param model
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.GET)
public String add(Model model, HttpServletRequest request, HttpSession session) {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 获取用户信息
User user = userService.getById(userId);
// 构建专栏的查询条件
Map params = new HashMap();
params.put("creator", user.getUserId());
params.put("status", Group.STATUS_SUCCESS);
List groups = groupService.list(new QueryWrapper().allEq(params).orderByDesc("createTime"));
model.addAttribute("user", user);
model.addAttribute("groups", groups);
return Const.BASE_INDEX_PAGE + "blog/article/add";
}
处理release文章的核心代码是:
/**
* 新增文章
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.POST)
@ResponseBody
public Result add(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String groupId = request.getParameter("groupId");
String title = request.getParameter("title");
String content = request.getParameter("content");
String tag = request.getParameter("tag");
String description = request.getParameter("description");
String typeStr = request.getParameter("type");
String canTopStr = request.getParameter("canTop");
String canCommentStr = request.getParameter("canComment");
// 校验参数
if (StringUtils.isEmpty(title) || StringUtils.isEmpty(content) || StringUtils.isEmpty(description)) {
throw new TipException("缺少必要参数");
}
int type = 0;
int canTop = 0;
int canComment = 1;
try {
type = Integer.parseInt(typeStr);
canTop = Integer.parseInt(canTopStr);
canComment = Integer.parseInt(canCommentStr);
} catch (Exception e) {
throw new TipException("参数类型错误");
}
// 去html相关标签
description = StringUtil.replaceHtmlTags(description);
// 客户端ip
String ip = HttpUtil.getIpAddr(request);
// 获取session中的用户信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 封装文章信息
Article article = new Article();
article.setArticleId(IdGenarator.guid());
article.setGroupId(groupId);
article.setTitle(title);
article.setContent(content);
article.setDescription(description);
article.setType(type);
article.setCanTop(canTop);
article.setCanComment(canComment);
article.setViewCount(0L);
article.setGoodNum(0L);
article.setBadNum(0L);
article.setCreateTime(new Date());
article.setCreateIp(ip);
article.setUserId(userId);
// 保存文章
articleService.create(article, tag);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("发布文章成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("新增文章失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("新增文章失败");
}
return result;
}
完整发布文章页面如下:

跟我来
以您最方便的方式关注我:
网站文章内容编辑器(如果一个Markdown编辑器不能解决问题解决问题,你要来试试吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-11-18 10:15
如果一个 Markdown 编辑器不能解决问题,那就用两个编辑器。
作为作家、程序员和著名的 Markdown 程序员,我总是需要在 Markdown、HTML 和 PDF 格式之间进行转换。
因为一些日常工作需要,我也制作了各种轮子:
比如ebook-boilerplate基于markdown一步生成电子书:支持PDF、Mobi、EPUB格式。
比如微信公众号的markdown编辑器MDPub,主要用于提供代码高亮:
MDPub 截图
今天在修复MDPub中的一个bug时,突然意识到我还需要将一篇文章文章转成Markdown。
2md
以前,当我需要将HTML转换为Markdown时,我会使用to-markdown的Demo网页将相应的HTML转换为Markdown。但是,这意味着我需要复制到 HTML 才能转换为 Markdown。
所以,我想:如果可以直接用鼠标选择,然后Ctrl+C,Ctrl+V,会更容易。
其实我只需要一个所见即所得的编辑器,然后将内容转成Markdown。
所以,有 2md:
2MD 截图
一如既往,保持简单的风格。而且,它的代码很简单:
tinymce.init({ selector: 'textarea#input', height: 500, menubar: false, statusbar: false, toolbar: ['code'], plugins: [ 'advlist autolink lists link image charmap print preview anchor', 'searchreplace visualblocks code fullscreen', 'insertdatetime media table contextmenu paste code' ], setup: function (editor) { editor.on('change', function (e) { var content = tinymce.get('input').getContent(); var md = toMarkdown(content); $("#output").val(md); }); } }); $('document').ready(function () { new Clipboard('.btn'); });
而我们所做的是直接从网页或编辑器中复制内容,然后将其粘贴到左侧的编辑器中:
比如 MacDown
2MD MacDown
或者直接复制网页:
2MD 网站
说了这么多,要不要试试?
GitHub:
相关文章:
《》 查看全部
网站文章内容编辑器(如果一个Markdown编辑器不能解决问题解决问题,你要来试试吗?)
如果一个 Markdown 编辑器不能解决问题,那就用两个编辑器。
作为作家、程序员和著名的 Markdown 程序员,我总是需要在 Markdown、HTML 和 PDF 格式之间进行转换。
因为一些日常工作需要,我也制作了各种轮子:
比如ebook-boilerplate基于markdown一步生成电子书:支持PDF、Mobi、EPUB格式。
比如微信公众号的markdown编辑器MDPub,主要用于提供代码高亮:
MDPub 截图
今天在修复MDPub中的一个bug时,突然意识到我还需要将一篇文章文章转成Markdown。
2md
以前,当我需要将HTML转换为Markdown时,我会使用to-markdown的Demo网页将相应的HTML转换为Markdown。但是,这意味着我需要复制到 HTML 才能转换为 Markdown。
所以,我想:如果可以直接用鼠标选择,然后Ctrl+C,Ctrl+V,会更容易。
其实我只需要一个所见即所得的编辑器,然后将内容转成Markdown。
所以,有 2md:
2MD 截图
一如既往,保持简单的风格。而且,它的代码很简单:
tinymce.init({ selector: 'textarea#input', height: 500, menubar: false, statusbar: false, toolbar: ['code'], plugins: [ 'advlist autolink lists link image charmap print preview anchor', 'searchreplace visualblocks code fullscreen', 'insertdatetime media table contextmenu paste code' ], setup: function (editor) { editor.on('change', function (e) { var content = tinymce.get('input').getContent(); var md = toMarkdown(content); $("#output").val(md); }); } }); $('document').ready(function () { new Clipboard('.btn'); });
而我们所做的是直接从网页或编辑器中复制内容,然后将其粘贴到左侧的编辑器中:
比如 MacDown
2MD MacDown
或者直接复制网页:
2MD 网站
说了这么多,要不要试试?
GitHub:
相关文章:
《》
网站文章内容编辑器(内容管理器来说随笔(Content)(没有Editor)详解(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-18 07:02
)
本文是Sitecore文章官方根据自己的理解翻译的:
不是原创!!!不是原创!!!不是原创!!!
入侵!!!入侵!!!入侵!!!
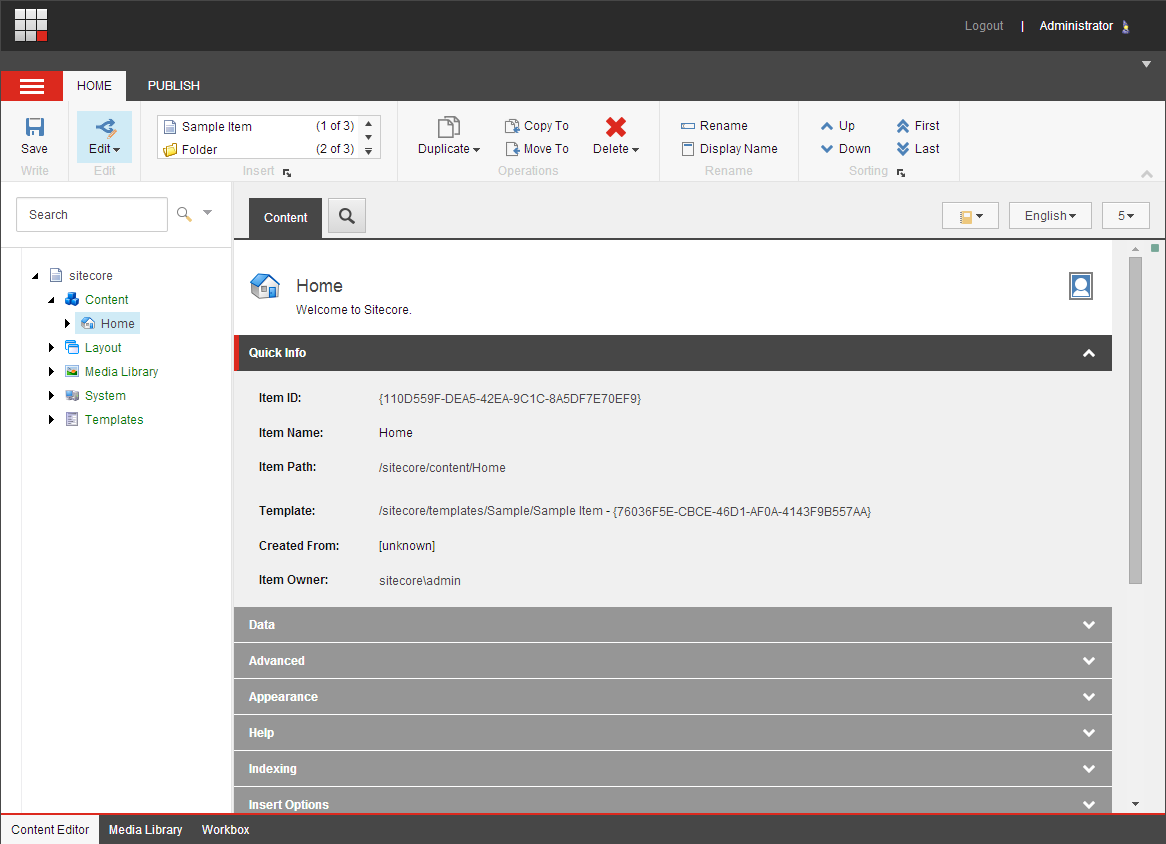
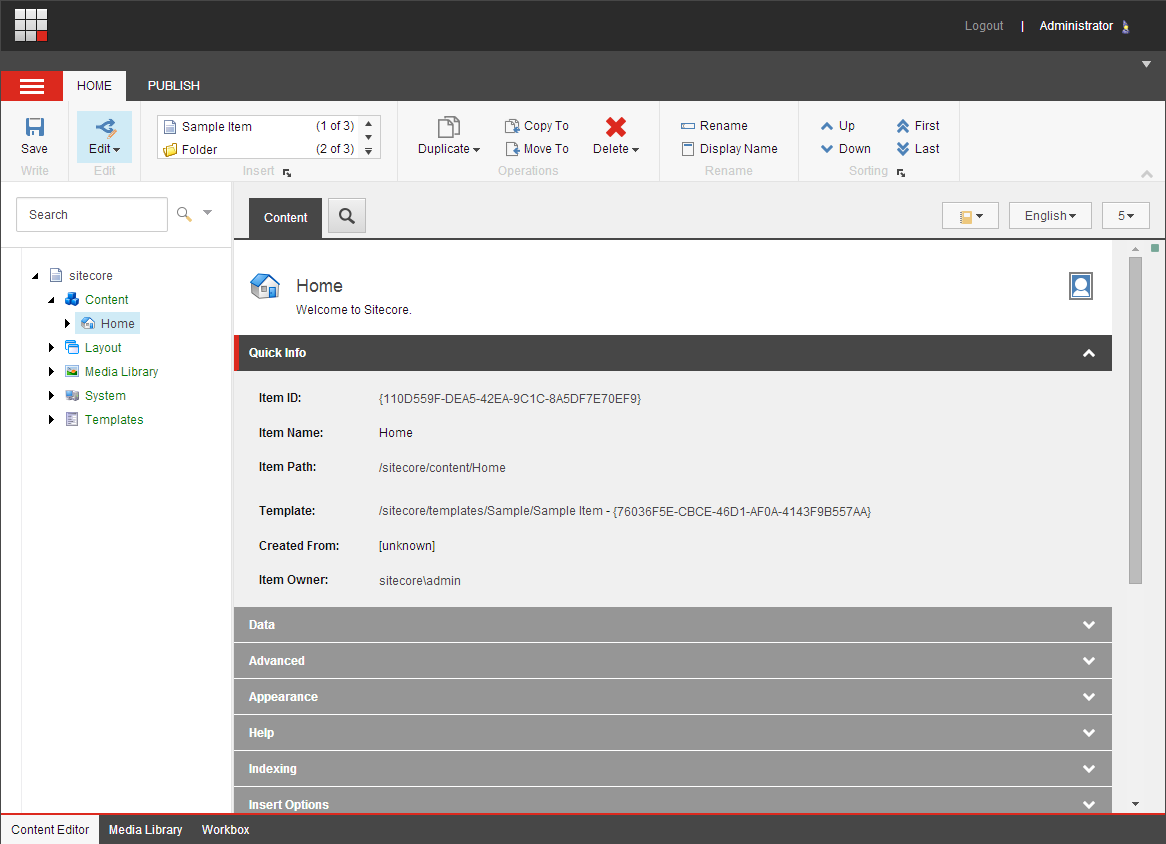
内容管理者
内容编辑器是 Sitecore 自己的工具,用于管理和编辑 网站 的内容。对于更熟悉 Sitecore 或有经验的内容管理者,此工具可以更有效、更快速地编辑 网站 内容。
对于不同角色和权限的用户,内容编辑器的界面会有所不同。例如,普通用户可以看到图片,但只有高级用户才能编辑/删除。
用户界面
内容管理器主要由三部分组成:
操作按钮区(Ribbon)
操作按钮区由系统菜单和功能标签组成。
系统菜单包括查看内容节点、Sitecore 选项、许可信息等。
每个功能按钮在不同的标签上分为不同的类别。根据权限不同,可以看到的标签和按钮也大不相同。
例如,权限较低的用户只能看到“主页”和“发布”选项卡以及选项卡上的少量按钮:
更高级的用户或管理员可以看到更多的标签和按钮:
内容树
Sitecore 将所有内容组织为数字结构中的节点,类似于 Windows 操作系统的文件系统。不同的是,对于不同类型的内容(如图片、文件),Sitecore 使用不同的图标来区分,让用户一目了然地找到自己想要的内容。与所有树结构类似,如果一个内容节点前面有一个“+/>”标记,则表示该节点下有子节点,否则,该节点为叶节点(无子节点)。
内容区
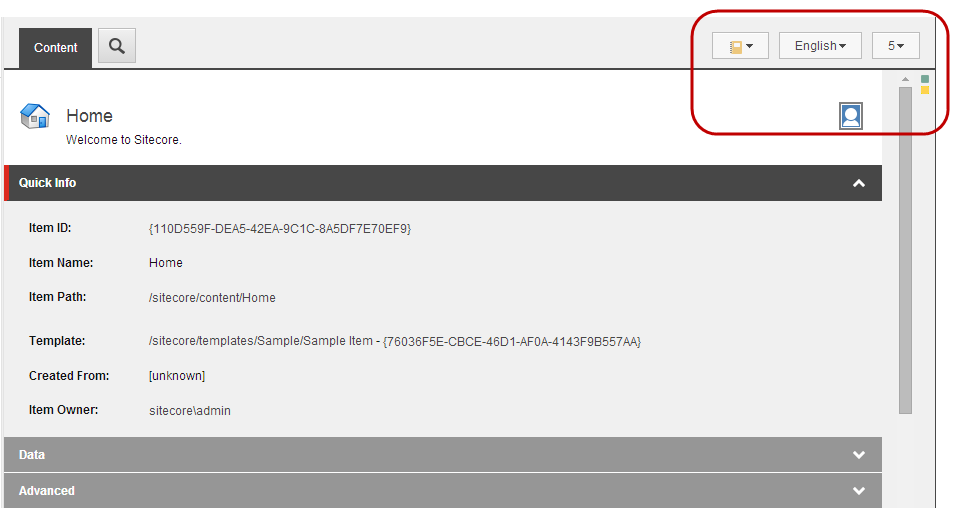
在内容树上选择一个节点后,用户可以在内容编辑区看到两个标签页:
搜索-使用搜索找到你想要查看的内容节点(这是文章需要详细介绍的另一个功能)
在内容编辑区的右上角,还有其他功能:字段跳转、语言、版本、验证信息、个人资料卡等。
查看全部
网站文章内容编辑器(内容管理器来说随笔(Content)(没有Editor)详解(图)
)
本文是Sitecore文章官方根据自己的理解翻译的:
不是原创!!!不是原创!!!不是原创!!!
入侵!!!入侵!!!入侵!!!
内容管理者
内容编辑器是 Sitecore 自己的工具,用于管理和编辑 网站 的内容。对于更熟悉 Sitecore 或有经验的内容管理者,此工具可以更有效、更快速地编辑 网站 内容。
对于不同角色和权限的用户,内容编辑器的界面会有所不同。例如,普通用户可以看到图片,但只有高级用户才能编辑/删除。
用户界面
内容管理器主要由三部分组成:


操作按钮区(Ribbon)
操作按钮区由系统菜单和功能标签组成。
系统菜单包括查看内容节点、Sitecore 选项、许可信息等。
每个功能按钮在不同的标签上分为不同的类别。根据权限不同,可以看到的标签和按钮也大不相同。
例如,权限较低的用户只能看到“主页”和“发布”选项卡以及选项卡上的少量按钮:

更高级的用户或管理员可以看到更多的标签和按钮:

内容树
Sitecore 将所有内容组织为数字结构中的节点,类似于 Windows 操作系统的文件系统。不同的是,对于不同类型的内容(如图片、文件),Sitecore 使用不同的图标来区分,让用户一目了然地找到自己想要的内容。与所有树结构类似,如果一个内容节点前面有一个“+/>”标记,则表示该节点下有子节点,否则,该节点为叶节点(无子节点)。

内容区
在内容树上选择一个节点后,用户可以在内容编辑区看到两个标签页:
搜索-使用搜索找到你想要查看的内容节点(这是文章需要详细介绍的另一个功能)
在内容编辑区的右上角,还有其他功能:字段跳转、语言、版本、验证信息、个人资料卡等。

网站文章内容编辑器(使用织梦dedecms程序建站会发现这款开源的内容(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 144 次浏览 • 2021-11-18 03:21
)
使用织梦dedecms程序搭建网站,你会发现这个开源的内容管理系统可以自己在很多地方重新开发。毕竟官方开发的程序适合大众的建站者。但是有些站长可能有不同的要求,所以很多地方需要客户自己设置或者重新开发。最近遇到一个站长朋友买了我们公司的php免文件空间搭建企业网站,使用开源的织梦程序搭建网站。因为企业网站收录很多公司产品图片,所以要单独上传,网络编辑上传时需要考虑后期优化,所以上传时需要修改,比如添加超链接、锚文本等,但是织梦程序自带的图形编辑编辑器并没有满足他们的需求,所以想用文章编辑器替换它,但是不知道怎么替换,所以我详细设置方法请教编辑。小编经过研究,找到了修改的方法,下面分享一下。首先连接到FTP工具。第一步:根据目录找到如下程序文件/dede/templets/album_edit.htm,用编辑器打开,找到如下代码:
替换为以下代码:
第二步:同样在这个目录下找到/dede/templets/album_add.htm文件,用编辑器打开,找到如下程序代码:
替换为以下代码:
修改上面两行代码后,上传覆盖之前的目录文件。这被文本编辑器取代。以上方法是关于如何将网站修改为文本编辑器的详细步骤。如修改仍未生效,请登录网站后台Cache更新系统。
查看全部
网站文章内容编辑器(使用织梦dedecms程序建站会发现这款开源的内容(图)
)
使用织梦dedecms程序搭建网站,你会发现这个开源的内容管理系统可以自己在很多地方重新开发。毕竟官方开发的程序适合大众的建站者。但是有些站长可能有不同的要求,所以很多地方需要客户自己设置或者重新开发。最近遇到一个站长朋友买了我们公司的php免文件空间搭建企业网站,使用开源的织梦程序搭建网站。因为企业网站收录很多公司产品图片,所以要单独上传,网络编辑上传时需要考虑后期优化,所以上传时需要修改,比如添加超链接、锚文本等,但是织梦程序自带的图形编辑编辑器并没有满足他们的需求,所以想用文章编辑器替换它,但是不知道怎么替换,所以我详细设置方法请教编辑。小编经过研究,找到了修改的方法,下面分享一下。首先连接到FTP工具。第一步:根据目录找到如下程序文件/dede/templets/album_edit.htm,用编辑器打开,找到如下代码:
替换为以下代码:
第二步:同样在这个目录下找到/dede/templets/album_add.htm文件,用编辑器打开,找到如下程序代码:
替换为以下代码:
修改上面两行代码后,上传覆盖之前的目录文件。这被文本编辑器取代。以上方法是关于如何将网站修改为文本编辑器的详细步骤。如修改仍未生效,请登录网站后台Cache更新系统。

网站文章内容编辑器(一下怎样删除织梦编辑器中的div方法(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-17 22:06
织梦编辑器编辑文章的时候,有时候会出现很多div,比如直接复制其他网站的文章,如果文章@ > 收录很多 div,所以你的 网站 上有更多的 div。本文主要讲解如何在织梦编辑器中删除div。
方法一:替换新的文章
中的div
原理:通过改变织梦系统文件,当新增一个文章时,文章中的div自动替换为p标签。方法如下:
1、打开/dede/inc/inc_archives_functions.php
2、查找
function AnalyseHtmlBody($body,&$description,&$litpic,&$keywords,$dtype=``){
3、在下方加入
$body = str_replace("div","p",$body); echo $str."\n";
4、这样文章内容中的div会被替换成p标签
方法二:替换旧文章
中的div
用方法一调试后,更新新的文章时,div会自动替换,但旧的文章中已经存在的网站的div不会被替换自动替换为 div。
我们可以使用sql命令一键替换旧的文章中已有的div。方法如下:
1、后台——系统——SQL命令行工具,然后输入如下代码:
update dede_addonarticle set body=replace(body,'div','p')
如下图:
2、重新生成网站html
之后,网站的旧文章中的所有div都被替换为p标签。 查看全部
网站文章内容编辑器(一下怎样删除织梦编辑器中的div方法(图))
织梦编辑器编辑文章的时候,有时候会出现很多div,比如直接复制其他网站的文章,如果文章@ > 收录很多 div,所以你的 网站 上有更多的 div。本文主要讲解如何在织梦编辑器中删除div。
方法一:替换新的文章
中的div
原理:通过改变织梦系统文件,当新增一个文章时,文章中的div自动替换为p标签。方法如下:
1、打开/dede/inc/inc_archives_functions.php
2、查找
function AnalyseHtmlBody($body,&$description,&$litpic,&$keywords,$dtype=``){
3、在下方加入
$body = str_replace("div","p",$body); echo $str."\n";
4、这样文章内容中的div会被替换成p标签
方法二:替换旧文章
中的div
用方法一调试后,更新新的文章时,div会自动替换,但旧的文章中已经存在的网站的div不会被替换自动替换为 div。
我们可以使用sql命令一键替换旧的文章中已有的div。方法如下:
1、后台——系统——SQL命令行工具,然后输入如下代码:
update dede_addonarticle set body=replace(body,'div','p')
如下图:

2、重新生成网站html
之后,网站的旧文章中的所有div都被替换为p标签。
网站文章内容编辑器(一键就可以搞定不同平台的文章排版工作——Markdown渲染排版)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-11-17 06:05
随着移动互联网技术的飞速发展,越来越多的人加入了新媒体写作领域。能够用文字理清自己的想法,传达价值,当然是一件很幸福的事情~~
但是当我们需要将内容发布到各个渠道平台,一遍遍的重新排版和上传图片时,这些复杂的编辑任务简直就很难做到……
今天给大家介绍一个新的方法,让你一键在不同平台上做文章排版工作-Markdown渲染排版。
和这种方式相比,之前的人工方式就像是普通优采云和高铁的区别。虽然要达到的目标是一样的,但是花费的时间和精力,以及最终结果的准确度是完全不同的。
以前可能需要2个多小时的工作,但现在只需要2秒就可以实现。怎么样,是不是很心动?
具体操作流程如下图介绍:
温馨提示:学不会也不要紧。从零基础实现一键排版,我只用了2个小时。只要跟着流程走,绝对可以掌握微信排版的高级技巧~
图片
一、Markdown 这里插件准备
这里我们以Chrome浏览器,即Google Chrome为例来演示操作。您也可以安装和使用百度其他浏览器支持插件。
进入chrome浏览器的chrome web应用商店,搜索Markdown Here,直接在扩展中添加#1 Markdown插件即可使用。
图片
安装成功后,浏览器右上角会显示一个类似小盾牌的标志。右击选择options,进入Markdown渲染代码编辑页面。
有的朋友可能一看到代码就开始头大了。别慌~~考虑到初期,大家作为新手,对这块内容不了解,特意分享了我的渲染代码(链接见页面五部分内容),大家可以拿着直接使用. 可以等后面加强相关学习,再修改个性化定义的代码。
这一步可能会遇到的问题是无法访问chrome web store。
这时候就需要去百度下载安装一个Google Access Assistant插件。您可以通过 Google Access Assistant 轻松访问 Chrome 在线商店。
二、Markdown 编辑器准备
Markdown 编辑器产品太多了。事实上,没有必要全部尝试。找到适合自己的才是最好的。
可在网络上使用的 Markdown 编辑器
1、 简介
官方网站:
注册一个账号就可以发布文章。点击写入文章,进入文章编辑页面。在设置中,可以选择编辑器,选择markdown编辑器,用markdown语法编辑文章。
图片
右上角的红框表示预览按钮。点击预览,在页面左侧使用markdown语法编辑文章,在右侧查看文章编辑显示效果。
2、 Cmd 降价
官方网站:
这是一款兼顾博客平台,同时支持Linux、Mac和Windows操作系统的好工具和产品。此外,它还提供网页在线创作、社交批注、智能云同步,最简单的方式满足多种写作需求。
无需注册即可直接在网页上编辑使用,但要保存文章的编辑文件,仍需注册登录。
可以在PC上使用的Markdown编辑器
1、 MarkdownPad 2
官网及下载:
MarkdownPad是一款独立软件,被很多人誉为windows下最好的Markdown编辑器之一,但只支持windows。它有免费版和付费版(MarkdownPad Pro)。一般来说,免费版本就足够了。
MarkdownPad 支持键盘快捷键和工具栏操作,您可以添加或删除它们。支持即时预览,支持自定义配色方案、字体、大小和布局,支持音乐视频,可以导出 HTML 和 PDF。
顺便说一句,Mou 是目前苹果系统中最好的免费 Markdown 编辑器。有需要的可以百度下载。
三、Markdown 图床准备
下面是PicGo的例子,官网和下载:。它的界面非常简单,易于操作。另外还有七牛等图片软件,选择适合自己的就好。
Tubed软件其实就是一个快速上传图片和获取图片URL链接的工具。用于解决我们每次在不同平台和渠道发布文章图片重复上传的问题。
通过将图片上传到公共图片床软件,可以生成图片的URL链接。这样,在markdown中编辑文章时,需要插入的图片使用的URL链接都是一样的。当我们使用URL插入图片时,它会自动显示出来。无需手动反复上传,省时省力。
步骤说明:
安装PicGo后,直接将准备好的文章图片素材拖到软件提示界面区,即可上传成功。
图片
上传成功后,复制图片的URL链接,插入到markdown文章编辑页面的对应位置,在预览框中就可以看到图片展示效果了。
以markdownpad软件界面为例
四、使用Markdown编辑器编写文章
Markdwon 是一种轻量级的标记语言,它以纯文本(易读、易写、易更改)的形式编写文档,最终以 HTLM 格式发布。可以跨平台使用,现在越来越多的网站开始支持Markdown。
Web端和PC端的markdown编辑器的初始页面可以了解基本语法和高级语法。百度也有很多解释,这里不再赘述。
在日常写作中,最常用的 Markdown 语法是标题、粗体、斜体、引号等。
例如:
1、 标题格式:#+1 个空格+标题文字。
例如一级标题的语法格式:#一级标题。对于 N 级标题,使用 N #s。
2、粗体格式:选中强调的文本,点击快捷键Ctrl+B。或者使用语法格式:**强调文本**。斜体前后只有一个*。
3、引用格式:> + 1 个空格 + 引用文本。
至此,我们距离一键排版-降价渲染代码设置的成功发布仅一步之遥。
五、Markdown 这里渲染代码准备
对于新手,建议先使用成熟的模板。
这是我之前提到的 Markdown Here 渲染代码链接:。在常用配置部分,我添加了一个注释。如需修改,也可在进行相关修改前仔细阅读备注。
Markdown Here渲染代码存放位置:找到之前的浏览器安装Markdown Here插件,就是右上角类似小盾牌的按钮。右键该选项,进入Markdown Here渲染代码的配置页面。
图片
提示:Markdown 这是一个浏览器插件。将渲染代码复制到配置页面上的基本渲染 CSS 框中。页面会自动保存所做的更改,到此一步就完成了。
六、一键发布
见证你们成就的时刻终于到来了。请准备照明工程师、摄像师和音响工程师。见证奇迹的时刻到了,哈哈~
将你在markdown编辑器中编辑的文章复制到各个平台的编辑后台,左键点击浏览器右上角的Markdown Here插件按钮,可以看到格式化后的文章@ >!
图片
如果想给微信公众号添加特殊的样式,比如边框,可以先复制文章到编辑器,点击一键渲染。然后添加相关样式。之后,复制到微信公众号后台,点击发布。
成长就是把知道变成行动!强烈建议朋友们看完文章后可以跟着操作,第一时间进行相关的准备工作会有点费时。但是熟练之后只需要每次都复制文章复制到平台编辑页面,点击一键渲染,就能得到很好的文章排版效果~~
有兴趣的朋友可以把这个文章采集起来,并设置标签,方便以后的查询和学习。如果你也喜欢这个文章,请点击查看,分享给更多的朋友,一起学习~ 查看全部
网站文章内容编辑器(一键就可以搞定不同平台的文章排版工作——Markdown渲染排版)
随着移动互联网技术的飞速发展,越来越多的人加入了新媒体写作领域。能够用文字理清自己的想法,传达价值,当然是一件很幸福的事情~~
但是当我们需要将内容发布到各个渠道平台,一遍遍的重新排版和上传图片时,这些复杂的编辑任务简直就很难做到……
今天给大家介绍一个新的方法,让你一键在不同平台上做文章排版工作-Markdown渲染排版。
和这种方式相比,之前的人工方式就像是普通优采云和高铁的区别。虽然要达到的目标是一样的,但是花费的时间和精力,以及最终结果的准确度是完全不同的。
以前可能需要2个多小时的工作,但现在只需要2秒就可以实现。怎么样,是不是很心动?
具体操作流程如下图介绍:
温馨提示:学不会也不要紧。从零基础实现一键排版,我只用了2个小时。只要跟着流程走,绝对可以掌握微信排版的高级技巧~

图片
一、Markdown 这里插件准备
这里我们以Chrome浏览器,即Google Chrome为例来演示操作。您也可以安装和使用百度其他浏览器支持插件。
进入chrome浏览器的chrome web应用商店,搜索Markdown Here,直接在扩展中添加#1 Markdown插件即可使用。

图片
安装成功后,浏览器右上角会显示一个类似小盾牌的标志。右击选择options,进入Markdown渲染代码编辑页面。
有的朋友可能一看到代码就开始头大了。别慌~~考虑到初期,大家作为新手,对这块内容不了解,特意分享了我的渲染代码(链接见页面五部分内容),大家可以拿着直接使用. 可以等后面加强相关学习,再修改个性化定义的代码。
这一步可能会遇到的问题是无法访问chrome web store。
这时候就需要去百度下载安装一个Google Access Assistant插件。您可以通过 Google Access Assistant 轻松访问 Chrome 在线商店。
二、Markdown 编辑器准备
Markdown 编辑器产品太多了。事实上,没有必要全部尝试。找到适合自己的才是最好的。
可在网络上使用的 Markdown 编辑器
1、 简介
官方网站:
注册一个账号就可以发布文章。点击写入文章,进入文章编辑页面。在设置中,可以选择编辑器,选择markdown编辑器,用markdown语法编辑文章。

图片
右上角的红框表示预览按钮。点击预览,在页面左侧使用markdown语法编辑文章,在右侧查看文章编辑显示效果。
2、 Cmd 降价
官方网站:
这是一款兼顾博客平台,同时支持Linux、Mac和Windows操作系统的好工具和产品。此外,它还提供网页在线创作、社交批注、智能云同步,最简单的方式满足多种写作需求。
无需注册即可直接在网页上编辑使用,但要保存文章的编辑文件,仍需注册登录。
可以在PC上使用的Markdown编辑器
1、 MarkdownPad 2
官网及下载:
MarkdownPad是一款独立软件,被很多人誉为windows下最好的Markdown编辑器之一,但只支持windows。它有免费版和付费版(MarkdownPad Pro)。一般来说,免费版本就足够了。
MarkdownPad 支持键盘快捷键和工具栏操作,您可以添加或删除它们。支持即时预览,支持自定义配色方案、字体、大小和布局,支持音乐视频,可以导出 HTML 和 PDF。
顺便说一句,Mou 是目前苹果系统中最好的免费 Markdown 编辑器。有需要的可以百度下载。
三、Markdown 图床准备
下面是PicGo的例子,官网和下载:。它的界面非常简单,易于操作。另外还有七牛等图片软件,选择适合自己的就好。
Tubed软件其实就是一个快速上传图片和获取图片URL链接的工具。用于解决我们每次在不同平台和渠道发布文章图片重复上传的问题。
通过将图片上传到公共图片床软件,可以生成图片的URL链接。这样,在markdown中编辑文章时,需要插入的图片使用的URL链接都是一样的。当我们使用URL插入图片时,它会自动显示出来。无需手动反复上传,省时省力。
步骤说明:
安装PicGo后,直接将准备好的文章图片素材拖到软件提示界面区,即可上传成功。

图片
上传成功后,复制图片的URL链接,插入到markdown文章编辑页面的对应位置,在预览框中就可以看到图片展示效果了。

以markdownpad软件界面为例
四、使用Markdown编辑器编写文章
Markdwon 是一种轻量级的标记语言,它以纯文本(易读、易写、易更改)的形式编写文档,最终以 HTLM 格式发布。可以跨平台使用,现在越来越多的网站开始支持Markdown。
Web端和PC端的markdown编辑器的初始页面可以了解基本语法和高级语法。百度也有很多解释,这里不再赘述。
在日常写作中,最常用的 Markdown 语法是标题、粗体、斜体、引号等。
例如:
1、 标题格式:#+1 个空格+标题文字。
例如一级标题的语法格式:#一级标题。对于 N 级标题,使用 N #s。
2、粗体格式:选中强调的文本,点击快捷键Ctrl+B。或者使用语法格式:**强调文本**。斜体前后只有一个*。
3、引用格式:> + 1 个空格 + 引用文本。
至此,我们距离一键排版-降价渲染代码设置的成功发布仅一步之遥。
五、Markdown 这里渲染代码准备
对于新手,建议先使用成熟的模板。
这是我之前提到的 Markdown Here 渲染代码链接:。在常用配置部分,我添加了一个注释。如需修改,也可在进行相关修改前仔细阅读备注。
Markdown Here渲染代码存放位置:找到之前的浏览器安装Markdown Here插件,就是右上角类似小盾牌的按钮。右键该选项,进入Markdown Here渲染代码的配置页面。

图片
提示:Markdown 这是一个浏览器插件。将渲染代码复制到配置页面上的基本渲染 CSS 框中。页面会自动保存所做的更改,到此一步就完成了。
六、一键发布
见证你们成就的时刻终于到来了。请准备照明工程师、摄像师和音响工程师。见证奇迹的时刻到了,哈哈~
将你在markdown编辑器中编辑的文章复制到各个平台的编辑后台,左键点击浏览器右上角的Markdown Here插件按钮,可以看到格式化后的文章@ >!

图片
如果想给微信公众号添加特殊的样式,比如边框,可以先复制文章到编辑器,点击一键渲染。然后添加相关样式。之后,复制到微信公众号后台,点击发布。
成长就是把知道变成行动!强烈建议朋友们看完文章后可以跟着操作,第一时间进行相关的准备工作会有点费时。但是熟练之后只需要每次都复制文章复制到平台编辑页面,点击一键渲染,就能得到很好的文章排版效果~~
有兴趣的朋友可以把这个文章采集起来,并设置标签,方便以后的查询和学习。如果你也喜欢这个文章,请点击查看,分享给更多的朋友,一起学习~
网站文章内容编辑器(微信公众号编辑者排版设计的特色说明及使用方法介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-11-15 21:04
新帮编辑器是一款新型的编辑器软件,样式丰富,模板丰富,海量在线图片搜索,多平台一键同步。可以帮助用户对自己的内容进行合理的编辑和排版,帮助用户编辑一个非常简洁新颖的版面设计的模板,可以表达自己想要表达的东西,那么这里是新的使用平台为大家编制的列表编辑器欢迎有需要的用户使用。
新列表编辑器
新增列表编辑器功能介绍
1、让微信公众号文章更具吸引力
2、可以在软件中直接登录微信,也可以连接公众号
3、 编辑完成后可以直接发送,让您享受电脑更强大的编辑功能
4、提供丰富的样式和模板,每月12套完整的样式解决方案,一键申请
5、海量爆文推荐,50万+顶级图文样本定期更新,还支持自定义列表公众号内容系统研究,一键导入
6、支持图形添加,为你当前的文章加载一个图形模板,然后替换图片和文字
全新的列表编辑器拥有丰富的文章素材和模板,并具有图片搜索和智能绘图功能,满足您的创作需求。还支持多平台一键同步,适用于微信、微博等网络平台。为广大公众号编辑创造了一个更加便捷高效的创作环境。
新列表编辑器功能说明
1、在线搜索图片,一键分发
2、网站 再次升级,更多新功能上线
3、网站在良尾一端添加账号标签和众包
全新的列表编辑器可以为用户提供海量素材和精美的排版方式,让用户的公众号文章可以编辑美化,提高用户对微信文章的感知,吸引更多客户并提升用户微信公众号流量。 查看全部
网站文章内容编辑器(微信公众号编辑者排版设计的特色说明及使用方法介绍)
新帮编辑器是一款新型的编辑器软件,样式丰富,模板丰富,海量在线图片搜索,多平台一键同步。可以帮助用户对自己的内容进行合理的编辑和排版,帮助用户编辑一个非常简洁新颖的版面设计的模板,可以表达自己想要表达的东西,那么这里是新的使用平台为大家编制的列表编辑器欢迎有需要的用户使用。
 http://www.hepou.com/images/20 ... 9.jpg 300w, http://www.hepou.com/images/20 ... 7.jpg 768w" />
http://www.hepou.com/images/20 ... 9.jpg 300w, http://www.hepou.com/images/20 ... 7.jpg 768w" />新列表编辑器
新增列表编辑器功能介绍
1、让微信公众号文章更具吸引力
2、可以在软件中直接登录微信,也可以连接公众号
3、 编辑完成后可以直接发送,让您享受电脑更强大的编辑功能
4、提供丰富的样式和模板,每月12套完整的样式解决方案,一键申请
5、海量爆文推荐,50万+顶级图文样本定期更新,还支持自定义列表公众号内容系统研究,一键导入
6、支持图形添加,为你当前的文章加载一个图形模板,然后替换图片和文字
全新的列表编辑器拥有丰富的文章素材和模板,并具有图片搜索和智能绘图功能,满足您的创作需求。还支持多平台一键同步,适用于微信、微博等网络平台。为广大公众号编辑创造了一个更加便捷高效的创作环境。
新列表编辑器功能说明
1、在线搜索图片,一键分发
2、网站 再次升级,更多新功能上线
3、网站在良尾一端添加账号标签和众包
全新的列表编辑器可以为用户提供海量素材和精美的排版方式,让用户的公众号文章可以编辑美化,提高用户对微信文章的感知,吸引更多客户并提升用户微信公众号流量。
网站文章内容编辑器(胖哥分享网站文章内容编辑以及优化方一、采集文章内容的处理方案)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-12-21 11:02
编辑原创、采集文章的内容精彩、有价值。对于SEO操作,文章的内容应该突出一些与网站无关的关键词和文章中的文字链接,但重要的是内容要优化。下面胖子分享网站文章内容编辑优化党一、采集文章内容处理方案伪原创,也就是原文title 进行修改,写一个简洁明了的总结,重新编辑文章的部分内容,做一些简单的页面优化等,当这些都被视为编辑网站内容的详细工作时,我们都是一个网站运营商,这就是做网络编辑的最高境界。编辑的工作不仅仅是对内容负责。除了网站发布内容,还有网站策划、网站优化、网站推广、网站盈利以及网站等诸多内容@>诊断,即网络编辑器在一定程度上是一个网站运营商。一旦你做过网络编辑,你就会知道哪些内容是用户感兴趣的,哪些内容是企业感兴趣的,哪些内容是推广网站的有效方式。网络编辑是网络运营的前沿,网站的内容直接决定了网站未来的发展。二、编辑内容计划文章 写好标题尤为重要。即使你的 网站 内容与其他网站内容不一样,网站标题不能相同。不信你可以去各大门户网站,虽然他们的新闻内容是一样的,但标题肯定不会完全一样。因此,必须修改来自采集 的文章 的标题。考虑到游客的需求,可以添加一些醒目的文字。
文章标题写法如下: 对于转载的文章,修改标题前,确保当前文章是最重要的key,尽量把main key排在第一位一半的标题。文章 标题要简洁明了,不超过15个汉字,最长不超过30个汉字。由两部分组成的标题可以用“_”代替其他符号分隔。最好写好总结,不要默认为第一段的内容。花时间尽可能多地编写摘要或提示性内容。这也是伪原创的内容。如果懒得写也没关系,因为百度的标题权重比摘要高。文章 摘要写作方法如下: 文章 摘要必须收录页关键词,并且关键词的页应尽可能多地出现在摘要中。文章摘要尽量重复页面关键词,但不要叠起来。一般来说,重复三遍是没有问题的。重复关键词也是有一定技巧的。文章 的摘要没有严格的字数要求。两句三句就够了。80-100文章的摘要不是关键词的列表,而是摘要文章的主要内容,引导用户继续阅读。文章的内容不容易过长。如果太长,可以剪成几个文章,并在文章中建立阅读指令。<
这样可以增加整个站点的内容相互链接,但是尽量不要用js调用一些文章的内容,因为百度搜索引擎无法抓取js。真正做网站文章的内容优化不是简单的SEO,还包括用户体验、内容相关性等诸多内容。我们应该制定一个网站内容计划,每个月给自己定下目标,具体到每天需要更新多少内容,能达到什么样的效果。同时要注意一些优化的细节。有多少人关注反馈度文章编辑的内容,有多少流量,有必要引入流量反馈度的概念。这个反馈度将决定内容的方向。用它来分析未查看内容的原因。之后,应尽可能避免这些无趣的内容。同时,在建网站的时候不要过多关注搜索引擎收录。你应该在内容上下功夫,让用户尽可能有粘性。这样的话,流量会更容易继续上升。原文链接出处:流量会更容易继续上升。原文链接出处:流量会更容易继续上升。原文链接出处: 查看全部
网站文章内容编辑器(胖哥分享网站文章内容编辑以及优化方一、采集文章内容的处理方案)
编辑原创、采集文章的内容精彩、有价值。对于SEO操作,文章的内容应该突出一些与网站无关的关键词和文章中的文字链接,但重要的是内容要优化。下面胖子分享网站文章内容编辑优化党一、采集文章内容处理方案伪原创,也就是原文title 进行修改,写一个简洁明了的总结,重新编辑文章的部分内容,做一些简单的页面优化等,当这些都被视为编辑网站内容的详细工作时,我们都是一个网站运营商,这就是做网络编辑的最高境界。编辑的工作不仅仅是对内容负责。除了网站发布内容,还有网站策划、网站优化、网站推广、网站盈利以及网站等诸多内容@>诊断,即网络编辑器在一定程度上是一个网站运营商。一旦你做过网络编辑,你就会知道哪些内容是用户感兴趣的,哪些内容是企业感兴趣的,哪些内容是推广网站的有效方式。网络编辑是网络运营的前沿,网站的内容直接决定了网站未来的发展。二、编辑内容计划文章 写好标题尤为重要。即使你的 网站 内容与其他网站内容不一样,网站标题不能相同。不信你可以去各大门户网站,虽然他们的新闻内容是一样的,但标题肯定不会完全一样。因此,必须修改来自采集 的文章 的标题。考虑到游客的需求,可以添加一些醒目的文字。
文章标题写法如下: 对于转载的文章,修改标题前,确保当前文章是最重要的key,尽量把main key排在第一位一半的标题。文章 标题要简洁明了,不超过15个汉字,最长不超过30个汉字。由两部分组成的标题可以用“_”代替其他符号分隔。最好写好总结,不要默认为第一段的内容。花时间尽可能多地编写摘要或提示性内容。这也是伪原创的内容。如果懒得写也没关系,因为百度的标题权重比摘要高。文章 摘要写作方法如下: 文章 摘要必须收录页关键词,并且关键词的页应尽可能多地出现在摘要中。文章摘要尽量重复页面关键词,但不要叠起来。一般来说,重复三遍是没有问题的。重复关键词也是有一定技巧的。文章 的摘要没有严格的字数要求。两句三句就够了。80-100文章的摘要不是关键词的列表,而是摘要文章的主要内容,引导用户继续阅读。文章的内容不容易过长。如果太长,可以剪成几个文章,并在文章中建立阅读指令。<
这样可以增加整个站点的内容相互链接,但是尽量不要用js调用一些文章的内容,因为百度搜索引擎无法抓取js。真正做网站文章的内容优化不是简单的SEO,还包括用户体验、内容相关性等诸多内容。我们应该制定一个网站内容计划,每个月给自己定下目标,具体到每天需要更新多少内容,能达到什么样的效果。同时要注意一些优化的细节。有多少人关注反馈度文章编辑的内容,有多少流量,有必要引入流量反馈度的概念。这个反馈度将决定内容的方向。用它来分析未查看内容的原因。之后,应尽可能避免这些无趣的内容。同时,在建网站的时候不要过多关注搜索引擎收录。你应该在内容上下功夫,让用户尽可能有粘性。这样的话,流量会更容易继续上升。原文链接出处:流量会更容易继续上升。原文链接出处:流量会更容易继续上升。原文链接出处:
网站文章内容编辑器(互联网阅览网站拆分阶段应该注意哪些问题?(二))
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-12-20 01:13
我们都经常上网,想象一下你喜欢什么样的阅读方式。
从信息获取的角度来看,大多数人在阅读网站时不会仔细阅读。一是在线阅读速度慢;另一个是网站中的很多内容与访问者来网站的意图没有太大的联系。因此,当他们阅读时,他们会很快回顾过去。访问者多样化的阅读量度决定了网站的写作也需要相应的写作量度。
(1) 将大段钢笔和墨水分解成小段
专家们开始将连续性的大段分成几个较小的阶段,然后将每个阶段结合起来分析意见。区分阶段需要注意的是:每个阶段应该是相对独立的。网站往往有很多入口,访问者大概可以在不同的搜索引擎中搜索关键词到网站。在这种环境下,他们不会跟着你给他们如果查看显示的页面结构,你给的顺序很可能会被打乱。如果初读中的一些文章阶段没有建立,而来访者恰好来到这里,他们可能会质疑网站的质量。
(2)小舞台的优势
在参观者的眼中,小舞台简洁明了。它不仅有利于快速阅读,而且更容易吸引访问者的注意力。因此,在不影响内容深度的环境下,我们还是应该将信息拆分成多个由超文本链接的节点来缩小文本。将大段笔墨分开还有一个好处,那就是:参观者不需要拖动滚动条就可以看到整个舞台,层次分明,思路不简单中断。这种刻画措施可以帮助访问者回忆文章的内容,以及那些不喜欢拖动滚动条阅读网页的人。
(3)分裂阶段,要注意访问者的阅读习惯
在编译网站的内容时,还要注意分析访问者的阅读习惯。要知道,大多数访问者喜欢只阅读阶段的开头,这就是为什么我们使用归纳和综合标题句开始,并在后面放置一些详细的说明句的原因。一些冗长而分散的句子会导致访问者离开您的网站,我们在撰写网站内容时应采取预防措施。笔墨块越长,越容易被游客忽视。一般来说,每段的笔墨应控制在100字以内。
网站建设、网络推广公司-创新互联,是一家网站专注于品牌和效果的生产、网络营销seo公司;服务项目完成网站等。 查看全部
网站文章内容编辑器(互联网阅览网站拆分阶段应该注意哪些问题?(二))
我们都经常上网,想象一下你喜欢什么样的阅读方式。
从信息获取的角度来看,大多数人在阅读网站时不会仔细阅读。一是在线阅读速度慢;另一个是网站中的很多内容与访问者来网站的意图没有太大的联系。因此,当他们阅读时,他们会很快回顾过去。访问者多样化的阅读量度决定了网站的写作也需要相应的写作量度。
(1) 将大段钢笔和墨水分解成小段
专家们开始将连续性的大段分成几个较小的阶段,然后将每个阶段结合起来分析意见。区分阶段需要注意的是:每个阶段应该是相对独立的。网站往往有很多入口,访问者大概可以在不同的搜索引擎中搜索关键词到网站。在这种环境下,他们不会跟着你给他们如果查看显示的页面结构,你给的顺序很可能会被打乱。如果初读中的一些文章阶段没有建立,而来访者恰好来到这里,他们可能会质疑网站的质量。
(2)小舞台的优势
在参观者的眼中,小舞台简洁明了。它不仅有利于快速阅读,而且更容易吸引访问者的注意力。因此,在不影响内容深度的环境下,我们还是应该将信息拆分成多个由超文本链接的节点来缩小文本。将大段笔墨分开还有一个好处,那就是:参观者不需要拖动滚动条就可以看到整个舞台,层次分明,思路不简单中断。这种刻画措施可以帮助访问者回忆文章的内容,以及那些不喜欢拖动滚动条阅读网页的人。
(3)分裂阶段,要注意访问者的阅读习惯
在编译网站的内容时,还要注意分析访问者的阅读习惯。要知道,大多数访问者喜欢只阅读阶段的开头,这就是为什么我们使用归纳和综合标题句开始,并在后面放置一些详细的说明句的原因。一些冗长而分散的句子会导致访问者离开您的网站,我们在撰写网站内容时应采取预防措施。笔墨块越长,越容易被游客忽视。一般来说,每段的笔墨应控制在100字以内。
网站建设、网络推广公司-创新互联,是一家网站专注于品牌和效果的生产、网络营销seo公司;服务项目完成网站等。
网站文章内容编辑器( 利用Typora语法,让更多的博客作者能够专注于写作本身 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-12-17 10:17
利用Typora语法,让更多的博客作者能够专注于写作本身
)
导读:使用markdown语法,让更多博主专注于写作本身,而不会因为各种设置打乱创意。本文首先简单介绍了markdown的编辑器Typora,然后介绍了如何通过Typora的代码模式将编辑好的文件发布到csdn和微信公众号;最后给出一个简单的方法,用Typora导出html功能,然后@文章Publish to wordpress,真正做到一次性编辑多平台发布。如需转载,请注明出处。一、Markdown 编辑神器 Typora
Typora 是一个轻量级简洁的 Markdown 编辑器,支持即时渲染技术。它没有将编辑区和预览区分成两侧,这是与其他 Markdown 编辑器最显着的区别。关于它的教程网上很容易找到,这里只给出下载地址。
二、发布到CSDN
<p>我们编辑完 查看全部
网站文章内容编辑器(
利用Typora语法,让更多的博客作者能够专注于写作本身
)

导读:使用markdown语法,让更多博主专注于写作本身,而不会因为各种设置打乱创意。本文首先简单介绍了markdown的编辑器Typora,然后介绍了如何通过Typora的代码模式将编辑好的文件发布到csdn和微信公众号;最后给出一个简单的方法,用Typora导出html功能,然后@文章Publish to wordpress,真正做到一次性编辑多平台发布。如需转载,请注明出处。一、Markdown 编辑神器 Typora
Typora 是一个轻量级简洁的 Markdown 编辑器,支持即时渲染技术。它没有将编辑区和预览区分成两侧,这是与其他 Markdown 编辑器最显着的区别。关于它的教程网上很容易找到,这里只给出下载地址。
二、发布到CSDN
<p>我们编辑完
网站文章内容编辑器(在线编辑器最新版-ARIA软件功能介绍及特色介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-12-14 22:38
最新版的在线编辑器是一款专业优秀的文本编辑工具。CKEditor5正式版(在线编辑器)是为互联网开发的在线编辑器。它支持多种浏览器,用户可以轻松地进行在线编辑操作。在线编辑器软件,性能强,完全无障碍,javascript API 强大可扩展,可用于各大网站。
类似软件
印记
软件地址
在线编辑软件介绍
CKEditor5 是专业优秀的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛应用于各种主要的网站。CKEditor5支持IE8及以上、Netscape、Mozilla等多种浏览器。遵循LGPL版权,支持asp、php、pl、jsp等多种脚本语言调用,是市场上使用最广泛的在线HTML编辑器之一。
在线编辑软件功能
1、品质优良
多年持续的测试驱动开发(超过5000次测试)和代码同行评审,使成熟的产品具有最高的可靠性。还有一个专门的核心开发团队,并维护活跃的开源社区支持。
2、可访问性
符合最新的网络无障碍标准(WCAG 2、 508, WAI-ARIA),同时使您能够创建无障碍内容,以及内置辅助检查。
3、可定制
使用其强大的对开发人员友好的文档和丰富的 JavaScript API,自定义编辑器的每个细节以自定义您的需求。
4、创新思维
不断引领富文本编辑领域创新。让您的内容创建过程从对 Word 粘贴等独特功能的完全控制,扩展到高级内容过滤、控件、自定义 HTML 格式等。
在线编辑软件功能
1、高级文本格式
使用预定义的文本格式、文本样式并从基本格式创建数学公式或漂亮的代码片段。
2、完整的多语言支持
ckeditor 本地化为 60 多种语言,支持从右到左的文本方向和文本选择以指定特定语言。
3、完全访问
ckeditor 符合最新的网络可访问性标准 (WCAG2.0, WAI-ARIA) 来访问由内置可访问性检查器创建的内容。
4、拼写检查
作为您的类型,您会看到正确的拼写错误和类型。对于拼错的单词,您可以简单地选择替换不正确的单词建议。
5、 小部件
创新的 CKEditor 功能可以通过合并多个 HTML 元素代码片段或内容模板来创建自定义的内容丰富的实体,例如标题图像。
6、干净的代码
CKEditor 创建符合标准且可读的干净代码。您还可以收录自定义格式规则以完全控制您的 HTML 输出。
7、高级粘贴
此功能支持直接从 Microsoft Word 粘贴内容,并将原创内容保留为干净的 HTML 输出格式。
8、添加仓库和生成器
使用在线生成器下载完美定制的在线富文本编辑器,并轻松集成库中的其他插件。
9、易于集成
CKEditor 将脚本添加到您的网页。在现成的 zip 安装包、您最喜欢的包管理器或 CDN 版本之间进行选择。
10、丰富的API
强大而广泛的界面允许您在运行时与编辑器进行交互,创建自定义函数,并随意操作内容。
11、完全可定制
自定义 CKEditor 的各个方面(例如工具栏、调色板、皮肤、对话框、菜单、数据分析、建模等)并根据您的需要进行调整。
12、高级内容过滤
限制和调整输入数据以完全控制编辑器实例中允许的内容。
在线编辑器说明
ckeditor5-build-classic-masterbuild目录下的ckeditor.js是一个打包好的库,可以直接引用使用。新建一个editor.html,基本代码如下:
自定义你自己的CKEditor5:添加和删除功能
build目录下的ckeditor.js虽然可以直接使用,但是功能比较少。下面开始自定义自己的CKEditor5(注:我对webpack打包不是很熟悉,本章可能有问题,我在打包和使用过程中遇到了问题,但是使用一些方法已经解决了)。
首先需要的工具:npm、webpack;
了解文件:webpack.config.js、package.json、build-config.js、src/ckeditor.js;
官方教程中上传图片的三种方式
(1):使用CKEditor自带的云服务,上传图片到CKEditor服务器;
(2):使用ckfinder框架,在初始化CKEditor时,需要定义ckfinder的uploadUrl参数,该参数为上传到自己服务器的地址;
(3)自己写上传函数,定义UploadAdapter,实现upload()和abort()方法,调用UploadAdapter。
在线编辑器更新日志
1:全新界面,清爽、简单、高效
2:性能越来越好
华军编辑推荐:
在线编辑器是一款非常不错的软件,可以解决很多烦恼。本站还提供快看软件、AlphaEbot动作编辑软件、何潇湘编程客户端、Easy GUI、小海龟LOGO语言等供您下载。 查看全部
网站文章内容编辑器(在线编辑器最新版-ARIA软件功能介绍及特色介绍)
最新版的在线编辑器是一款专业优秀的文本编辑工具。CKEditor5正式版(在线编辑器)是为互联网开发的在线编辑器。它支持多种浏览器,用户可以轻松地进行在线编辑操作。在线编辑器软件,性能强,完全无障碍,javascript API 强大可扩展,可用于各大网站。
类似软件
印记
软件地址

在线编辑软件介绍
CKEditor5 是专业优秀的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛应用于各种主要的网站。CKEditor5支持IE8及以上、Netscape、Mozilla等多种浏览器。遵循LGPL版权,支持asp、php、pl、jsp等多种脚本语言调用,是市场上使用最广泛的在线HTML编辑器之一。
在线编辑软件功能
1、品质优良
多年持续的测试驱动开发(超过5000次测试)和代码同行评审,使成熟的产品具有最高的可靠性。还有一个专门的核心开发团队,并维护活跃的开源社区支持。
2、可访问性
符合最新的网络无障碍标准(WCAG 2、 508, WAI-ARIA),同时使您能够创建无障碍内容,以及内置辅助检查。
3、可定制
使用其强大的对开发人员友好的文档和丰富的 JavaScript API,自定义编辑器的每个细节以自定义您的需求。
4、创新思维
不断引领富文本编辑领域创新。让您的内容创建过程从对 Word 粘贴等独特功能的完全控制,扩展到高级内容过滤、控件、自定义 HTML 格式等。
在线编辑软件功能
1、高级文本格式
使用预定义的文本格式、文本样式并从基本格式创建数学公式或漂亮的代码片段。
2、完整的多语言支持
ckeditor 本地化为 60 多种语言,支持从右到左的文本方向和文本选择以指定特定语言。
3、完全访问
ckeditor 符合最新的网络可访问性标准 (WCAG2.0, WAI-ARIA) 来访问由内置可访问性检查器创建的内容。
4、拼写检查
作为您的类型,您会看到正确的拼写错误和类型。对于拼错的单词,您可以简单地选择替换不正确的单词建议。
5、 小部件
创新的 CKEditor 功能可以通过合并多个 HTML 元素代码片段或内容模板来创建自定义的内容丰富的实体,例如标题图像。
6、干净的代码
CKEditor 创建符合标准且可读的干净代码。您还可以收录自定义格式规则以完全控制您的 HTML 输出。
7、高级粘贴
此功能支持直接从 Microsoft Word 粘贴内容,并将原创内容保留为干净的 HTML 输出格式。
8、添加仓库和生成器
使用在线生成器下载完美定制的在线富文本编辑器,并轻松集成库中的其他插件。
9、易于集成
CKEditor 将脚本添加到您的网页。在现成的 zip 安装包、您最喜欢的包管理器或 CDN 版本之间进行选择。
10、丰富的API
强大而广泛的界面允许您在运行时与编辑器进行交互,创建自定义函数,并随意操作内容。
11、完全可定制
自定义 CKEditor 的各个方面(例如工具栏、调色板、皮肤、对话框、菜单、数据分析、建模等)并根据您的需要进行调整。
12、高级内容过滤
限制和调整输入数据以完全控制编辑器实例中允许的内容。
在线编辑器说明
ckeditor5-build-classic-masterbuild目录下的ckeditor.js是一个打包好的库,可以直接引用使用。新建一个editor.html,基本代码如下:
自定义你自己的CKEditor5:添加和删除功能
build目录下的ckeditor.js虽然可以直接使用,但是功能比较少。下面开始自定义自己的CKEditor5(注:我对webpack打包不是很熟悉,本章可能有问题,我在打包和使用过程中遇到了问题,但是使用一些方法已经解决了)。
首先需要的工具:npm、webpack;
了解文件:webpack.config.js、package.json、build-config.js、src/ckeditor.js;
官方教程中上传图片的三种方式
(1):使用CKEditor自带的云服务,上传图片到CKEditor服务器;
(2):使用ckfinder框架,在初始化CKEditor时,需要定义ckfinder的uploadUrl参数,该参数为上传到自己服务器的地址;
(3)自己写上传函数,定义UploadAdapter,实现upload()和abort()方法,调用UploadAdapter。
在线编辑器更新日志
1:全新界面,清爽、简单、高效
2:性能越来越好
华军编辑推荐:
在线编辑器是一款非常不错的软件,可以解决很多烦恼。本站还提供快看软件、AlphaEbot动作编辑软件、何潇湘编程客户端、Easy GUI、小海龟LOGO语言等供您下载。
网站文章内容编辑器(网站优化最重要的一点就是内容为王,一个网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-12-13 10:32
网站 优化最重要的一点就是内容为王。一个充满文章内容的网站,可以让你的网站充满活力。在优化网站的时候,湖南SEO特别注重内容为王的思想,那么我们应该如何优化网站文章:这里有一些方法供大家参考。
首先,我们在优化网站文章的时候,一定要站在搜索引擎和用户的角度去思考。为了让搜索引擎和用户的搜索得到认可,我们的文章应该呈现什么样的效果:这里,我们可以大致知道用户在搜索什么主题,然后根据这些来写文章内容。类似内容的呈现方式和布局各不相同。其次,我们在搜索这个关键词的时候,一定要深入思考用户的最终目标。例如,当用户搜索关键词“湖南seo”时,我们可以认为用户首先要找到的是在湖南做seo的人会优化他们的网站,其次是我们的竞争对手在同一地区做 seo 以了解我的 网站。从这两点来看,
对于网站文章的优化,我们也需要注入自己的想法。在不同的行业工作时,我们应该对这个行业有自己的看法。从搜索引擎和用户的角度,我们可以用自己的想法来写文章,可以提高文章的质量。那么在文章优化中,需要合理搭配图片,才能吸引用户,不至于觉得枯燥。最后还要做好文章优化内链。一般来说,搜索引擎不会捕获您所有的 网站 内容。这时候我们可以优化一下内链的布局,让我们网站的每一个重要的相关页面都能被蜘蛛抓取,从而加强我们网站的权重。
综上所述,如果你想在网站上优化文章的内容,你需要从搜索引擎和用户的角度展示自己的独特想法,然后你的文章就会是高质量的。希望以上内容对大家有用。 查看全部
网站文章内容编辑器(网站优化最重要的一点就是内容为王,一个网站)
网站 优化最重要的一点就是内容为王。一个充满文章内容的网站,可以让你的网站充满活力。在优化网站的时候,湖南SEO特别注重内容为王的思想,那么我们应该如何优化网站文章:这里有一些方法供大家参考。

首先,我们在优化网站文章的时候,一定要站在搜索引擎和用户的角度去思考。为了让搜索引擎和用户的搜索得到认可,我们的文章应该呈现什么样的效果:这里,我们可以大致知道用户在搜索什么主题,然后根据这些来写文章内容。类似内容的呈现方式和布局各不相同。其次,我们在搜索这个关键词的时候,一定要深入思考用户的最终目标。例如,当用户搜索关键词“湖南seo”时,我们可以认为用户首先要找到的是在湖南做seo的人会优化他们的网站,其次是我们的竞争对手在同一地区做 seo 以了解我的 网站。从这两点来看,
对于网站文章的优化,我们也需要注入自己的想法。在不同的行业工作时,我们应该对这个行业有自己的看法。从搜索引擎和用户的角度,我们可以用自己的想法来写文章,可以提高文章的质量。那么在文章优化中,需要合理搭配图片,才能吸引用户,不至于觉得枯燥。最后还要做好文章优化内链。一般来说,搜索引擎不会捕获您所有的 网站 内容。这时候我们可以优化一下内链的布局,让我们网站的每一个重要的相关页面都能被蜘蛛抓取,从而加强我们网站的权重。
综上所述,如果你想在网站上优化文章的内容,你需要从搜索引擎和用户的角度展示自己的独特想法,然后你的文章就会是高质量的。希望以上内容对大家有用。
网站文章内容编辑器(百度编辑器(UEditor)后台上传文章内容的路径并不是绝对路径 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-12-13 10:32
)
解决此问题的主要原因是此站点上的所有链接都使用绝对路径,但在pbootcms系统后台上传文章内容时,添加图片的路径不是绝对路径。为了保持整个网站链接的统一,站长找到了百度编辑上传图片或文件的方法,在视频等内容时自动添加网址,希望能帮助有需要的朋友
修改文件
打开/core/extend/ueeditor/PHP/config。在网站根目录JSON文件中,然后将我们的网址添加到所有带有“访问路径前缀”注释的代码中(请确保在网址后添加HTTP或HTTPS,并且不要添加/)
变更前代码
更改后的代码
/* 前后端通信相关的配置,注释只允许使用多行方式 */
{
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 20480000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": false, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"imagePathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 : * ? " | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 涂鸦图片上传配置项 */
"scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */
"scrawlFieldName": "upfile", /* 提交的图片表单名称 */
"scrawlPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"scrawlMaxSize": 20480000, /* 上传大小限制,单位B */
"scrawlUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"scrawlInsertAlign": "none",
/* 截图工具上传 */
"snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */
"snapscreenPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"snapscreenUrlPrefix": "https://www.zzbilu.com", /* 图片访问路径前缀 */
"snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */
/* 抓取远程图片配置 */
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */
"catcherFieldName": "source", /* 提交的图片列表表单名称 */
"catcherPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"catcherUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"catcherMaxSize": 20480000, /* 上传大小限制,单位B */
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */
/* 上传视频配置 */
"videoActionName": "uploadvideo", /* 执行上传视频的action名称 */
"videoFieldName": "upfile", /* 提交的视频表单名称 */
"videoPathFormat": "/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"videoUrlPrefix": "https://www.06634.com", /* 视频访问路径前缀 */
"videoMaxSize": 204800000, /* 上传大小限制,单位B,默认100MB */
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */
/* 上传文件配置 */
"fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */
"fileFieldName": "upfile", /* 提交的文件表单名称 */
"filePathFormat": "/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix": "https://www.06634.com", /* 文件访问路径前缀 */
"fileMaxSize": 204800000, /* 上传大小限制,单位B,默认50MB */
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
], /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"imageManagerActionName": "listimage", /* 执行图片管理的action名称 */
"imageManagerListPath": "/upload/image/", /* 指定要列出图片的目录 */
"imageManagerListSize": 20, /* 每次列出文件数量 */
"imageManagerUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"fileManagerActionName": "listfile", /* 执行文件管理的action名称 */
"fileManagerListPath": "/upload/file/", /* 指定要列出文件的目录 */
"fileManagerUrlPrefix": "https://www.06634.com", /* 文件访问路径前缀 */
"fileManagerListSize": 20, /* 每次列出文件数量 */
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
] /* 列出的文件类型 */
} 查看全部
网站文章内容编辑器(百度编辑器(UEditor)后台上传文章内容的路径并不是绝对路径
)
解决此问题的主要原因是此站点上的所有链接都使用绝对路径,但在pbootcms系统后台上传文章内容时,添加图片的路径不是绝对路径。为了保持整个网站链接的统一,站长找到了百度编辑上传图片或文件的方法,在视频等内容时自动添加网址,希望能帮助有需要的朋友
修改文件
打开/core/extend/ueeditor/PHP/config。在网站根目录JSON文件中,然后将我们的网址添加到所有带有“访问路径前缀”注释的代码中(请确保在网址后添加HTTP或HTTPS,并且不要添加/)

变更前代码
更改后的代码
/* 前后端通信相关的配置,注释只允许使用多行方式 */
{
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 20480000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": false, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"imagePathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 : * ? " | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 涂鸦图片上传配置项 */
"scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */
"scrawlFieldName": "upfile", /* 提交的图片表单名称 */
"scrawlPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"scrawlMaxSize": 20480000, /* 上传大小限制,单位B */
"scrawlUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"scrawlInsertAlign": "none",
/* 截图工具上传 */
"snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */
"snapscreenPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"snapscreenUrlPrefix": "https://www.zzbilu.com", /* 图片访问路径前缀 */
"snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */
/* 抓取远程图片配置 */
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */
"catcherFieldName": "source", /* 提交的图片列表表单名称 */
"catcherPathFormat": "/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"catcherUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"catcherMaxSize": 20480000, /* 上传大小限制,单位B */
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */
/* 上传视频配置 */
"videoActionName": "uploadvideo", /* 执行上传视频的action名称 */
"videoFieldName": "upfile", /* 提交的视频表单名称 */
"videoPathFormat": "/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"videoUrlPrefix": "https://www.06634.com", /* 视频访问路径前缀 */
"videoMaxSize": 204800000, /* 上传大小限制,单位B,默认100MB */
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */
/* 上传文件配置 */
"fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */
"fileFieldName": "upfile", /* 提交的文件表单名称 */
"filePathFormat": "/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix": "https://www.06634.com", /* 文件访问路径前缀 */
"fileMaxSize": 204800000, /* 上传大小限制,单位B,默认50MB */
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
], /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"imageManagerActionName": "listimage", /* 执行图片管理的action名称 */
"imageManagerListPath": "/upload/image/", /* 指定要列出图片的目录 */
"imageManagerListSize": 20, /* 每次列出文件数量 */
"imageManagerUrlPrefix": "https://www.06634.com", /* 图片访问路径前缀 */
"imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"fileManagerActionName": "listfile", /* 执行文件管理的action名称 */
"fileManagerListPath": "/upload/file/", /* 指定要列出文件的目录 */
"fileManagerUrlPrefix": "https://www.06634.com", /* 文件访问路径前缀 */
"fileManagerListSize": 20, /* 每次列出文件数量 */
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
] /* 列出的文件类型 */
}
网站文章内容编辑器(潍坊网站建设软文写作需要注意的6点注意要点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2021-12-05 22:06
作为网站的编辑,每天上班后,第一件事就是更新网站文章,但是写文章可不是胡说八道,乱写乱画,还有都是一定的技巧,只有写出高质量的文章,才能对搜索引擎排名有很大帮助。下面就让潍坊网站建设编辑与大家分享软文的写作需要注意的几点:无锡温泉会所zh201307。英文单词和中文用空格隔开。虽然目前的搜索引擎已经基本解决了中英文分词的问题,但空格还是可以在一定程度上突出中英文关键词的地位。. 标题简洁而长。标题很容易分散关键词的重量。标题应尽量简洁,并收录要点关键词。. 文章大量的摘要或描述网站 后端在编辑器中提供了摘要或描述的选项。您最多可以根据标题和内容编写 150 个描述,并尽量收录主要关键字。不要按原样复制 文章 的内容。. 您应该使用'alt' 标签来放置关键词 现在人们不再信任'alt' 标签了。的确,它们不是灵丹妙药,很多人甚至在您的 MFA 网站上都没有图片,但是如果您有机会使用它们,您将获得回报。. 不要贪图其他网站的东西写出独特的内容,不要抄袭别人的网站,不要抄袭别人的文章。这是无可争辩的。你的读者想要新鲜的内容,通过写出好的、独特的东西,你会得到回报。. 你应该写一个好的文章标题。写一个能完全代表你文章内容的标题,并尽量在标题中嵌入关键词。这可以帮助搜索引擎蜘蛛抓取并帮助您的文章索引在这些关键词下载并帮助读者检索内容。注册GoogleAnalytics,GoogleWebmaster 工具,使用WordPress 统计插件,通过建立渠道来跟踪您所有的GoogleAdsense 收入和相关收入。不断微调关键词位置、关键词密度、文章内容、营销和链接诱饵策略等,利用这些方法尽最大努力增加收入。如有疑问,请重新计划并从头开始。综上所述,网站的编辑们 写作时要多注意这6点。那么相信你每天更新的网站都会给搜索引擎蜘蛛带来新鲜感,无论是标题还是网站 内容和描述都要突出关键词,图片带有alt'标签,等等,都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。 查看全部
网站文章内容编辑器(潍坊网站建设软文写作需要注意的6点注意要点)
作为网站的编辑,每天上班后,第一件事就是更新网站文章,但是写文章可不是胡说八道,乱写乱画,还有都是一定的技巧,只有写出高质量的文章,才能对搜索引擎排名有很大帮助。下面就让潍坊网站建设编辑与大家分享软文的写作需要注意的几点:无锡温泉会所zh201307。英文单词和中文用空格隔开。虽然目前的搜索引擎已经基本解决了中英文分词的问题,但空格还是可以在一定程度上突出中英文关键词的地位。. 标题简洁而长。标题很容易分散关键词的重量。标题应尽量简洁,并收录要点关键词。. 文章大量的摘要或描述网站 后端在编辑器中提供了摘要或描述的选项。您最多可以根据标题和内容编写 150 个描述,并尽量收录主要关键字。不要按原样复制 文章 的内容。. 您应该使用'alt' 标签来放置关键词 现在人们不再信任'alt' 标签了。的确,它们不是灵丹妙药,很多人甚至在您的 MFA 网站上都没有图片,但是如果您有机会使用它们,您将获得回报。. 不要贪图其他网站的东西写出独特的内容,不要抄袭别人的网站,不要抄袭别人的文章。这是无可争辩的。你的读者想要新鲜的内容,通过写出好的、独特的东西,你会得到回报。. 你应该写一个好的文章标题。写一个能完全代表你文章内容的标题,并尽量在标题中嵌入关键词。这可以帮助搜索引擎蜘蛛抓取并帮助您的文章索引在这些关键词下载并帮助读者检索内容。注册GoogleAnalytics,GoogleWebmaster 工具,使用WordPress 统计插件,通过建立渠道来跟踪您所有的GoogleAdsense 收入和相关收入。不断微调关键词位置、关键词密度、文章内容、营销和链接诱饵策略等,利用这些方法尽最大努力增加收入。如有疑问,请重新计划并从头开始。综上所述,网站的编辑们 写作时要多注意这6点。那么相信你每天更新的网站都会给搜索引擎蜘蛛带来新鲜感,无论是标题还是网站 内容和描述都要突出关键词,图片带有alt'标签,等等,都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。都是有利于网站被搜索引擎抓取的重要因素,潍坊网站小编认为优化是一个很长的过程。只要我们的优化器一步一步来,他们一定会在不久的将来得到你想要的结果。
网站文章内容编辑器(易撰自媒体工具小编运营中可能会使用到的4款工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-12-02 02:16
自媒体如果人们在做内容创作和运营的时候想提高效率,那么学习使用工具可以帮助自己提高创作效率。但是,很多操作员在创建时,一时想不起有哪些工具可用。今天一战自媒体tools小编就来总结一下运行中可能用到的4个工具。下面我们一起来看看吧!
1、内容编辑器
对于文章运营的自媒体人来说,编辑器是必不可少的,很多运营商对编辑器的印象还是在公众号里格式化的。但是,当前的编辑器不仅仅是一个单一的排版功能。比如易边的编辑器,除了排版功能,还有资料参考功能,让缺乏灵感和素材的用户可以使用这个功能选择合适的素材和选项。创建内容。
同时,编辑器还具有文章内容质量检测功能,可以对内容进行风险和原创检测,作为内容质量的参考,提高爆文!
2、视频编辑器
我相信每个人都需要视频编辑工具。毕竟,视频运营现在正处于蓬勃发展时期。很多运营商想抓住这波热潮,编辑工具自然是必不可少的。相信大家都知道常用的编辑工具。今天介绍的工具操作简单,用户无需任何编辑基础即可操作。那就是格式工厂。对于基本的自媒体操作员来说,编辑一部作品完全没有问题,中文提示操作简单,编辑一些小视频也没有问题。
3、热查找器
自媒体人们如何在不关注热点的情况下创建内容?所以,自媒体一个必不可少的热点采集工具还是很有必要的。热点工具您可以使用易展的热点热词工具,它会每15分钟自动更新一次,根据用户的关注热点和一些重大事件进行统计,并根据自己的操作领域搜索热点事件。让运营商及时了解热点事件,基于热点内容的创作,增加我们创建爆文的机会,让我们高效的创建话题!
4、问卷工具
在很多情况下,创作内容需要满足用户的需求,但是如果我不太了解用户的需求怎么办?您缺少一个问卷调查工具,例如:问卷星,可以免费使用。根据问卷的形式,您可以及时了解用户的问题,让您创作的内容更适合用户的需求,同时,您可以为自己提供更多的选择话题,进行创作!
以上是小编推荐的良心工具。学习使用工具,了解更多操作中的工具,可以有效地帮助您创建内容。学习在内容创作中使用以上工具可以有效帮助您提高创作效率! 查看全部
网站文章内容编辑器(易撰自媒体工具小编运营中可能会使用到的4款工具)
自媒体如果人们在做内容创作和运营的时候想提高效率,那么学习使用工具可以帮助自己提高创作效率。但是,很多操作员在创建时,一时想不起有哪些工具可用。今天一战自媒体tools小编就来总结一下运行中可能用到的4个工具。下面我们一起来看看吧!
1、内容编辑器
对于文章运营的自媒体人来说,编辑器是必不可少的,很多运营商对编辑器的印象还是在公众号里格式化的。但是,当前的编辑器不仅仅是一个单一的排版功能。比如易边的编辑器,除了排版功能,还有资料参考功能,让缺乏灵感和素材的用户可以使用这个功能选择合适的素材和选项。创建内容。
同时,编辑器还具有文章内容质量检测功能,可以对内容进行风险和原创检测,作为内容质量的参考,提高爆文!
2、视频编辑器
我相信每个人都需要视频编辑工具。毕竟,视频运营现在正处于蓬勃发展时期。很多运营商想抓住这波热潮,编辑工具自然是必不可少的。相信大家都知道常用的编辑工具。今天介绍的工具操作简单,用户无需任何编辑基础即可操作。那就是格式工厂。对于基本的自媒体操作员来说,编辑一部作品完全没有问题,中文提示操作简单,编辑一些小视频也没有问题。
3、热查找器
自媒体人们如何在不关注热点的情况下创建内容?所以,自媒体一个必不可少的热点采集工具还是很有必要的。热点工具您可以使用易展的热点热词工具,它会每15分钟自动更新一次,根据用户的关注热点和一些重大事件进行统计,并根据自己的操作领域搜索热点事件。让运营商及时了解热点事件,基于热点内容的创作,增加我们创建爆文的机会,让我们高效的创建话题!
4、问卷工具
在很多情况下,创作内容需要满足用户的需求,但是如果我不太了解用户的需求怎么办?您缺少一个问卷调查工具,例如:问卷星,可以免费使用。根据问卷的形式,您可以及时了解用户的问题,让您创作的内容更适合用户的需求,同时,您可以为自己提供更多的选择话题,进行创作!
以上是小编推荐的良心工具。学习使用工具,了解更多操作中的工具,可以有效地帮助您创建内容。学习在内容创作中使用以上工具可以有效帮助您提高创作效率!
网站文章内容编辑器(常用的10个富富文本编辑器,有最基础的格式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-30 11:19
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
祝花园里的朋友圣诞快乐。Javascript富文本编辑器让我们在网站中添加和编辑文章变得更加方便和容易。这些富文本编辑器提供所见即所得(WYSIWYG)功能,可以像编辑word文档一样方便地编辑网站中文章。管理系统和博客系统等。下面列出了10个常用的富文本编辑器。有最基本的格式富文本编辑器,也有复杂的富文本编辑器,具有文件上传功能、表创建功能和Ajax支持。希望大家喜欢
祝花园里的朋友们圣诞快乐。
本文介绍10个免费且易于使用的富文本编辑器(RTE),其中5个是Jquery插件,另外5个是非Jquery富文本编辑器
介绍
Javascript富文本编辑器让我们在网站中添加和编辑文章变得更加方便和容易。这些富文本编辑器提供所见即所得(WYSIWYG)功能,可以像编辑word文档一样方便地编辑网站中文章。管理系统和博客系统等。
下面列出了 10 个常用的富文本编辑器。有最基本的格式富文本编辑器,也有复杂的富文本编辑器,具有文件上传功能、表创建功能和Ajax支持。
希望大家喜欢
MarkitUp-jQuery
官网| 演示
一个轻量级、可定制、灵活的富文本编辑器,常用于cms、博客、论坛等网站。
markItUp 不是一个所见即所得的编辑器,它支持一些常用的快捷键和常用的浏览器。
jWYSIWYG-jQuery
官网| 演示
jWYSIWYG是Jquery比较常用的所见即所得编辑器,提供了html代码编辑功能、文本编辑功能、图片连接功能,从而保证了jWYSIWYG的简洁特性。
轻量级 RTE-jQuery
官网| 演示
轻量级 RTE 是一个非常简单的 Jquery 富文本编辑器,体积只有 7kb。提供一些基本的文本格式操作功能。
HTMLBox-jQuery
官网| 演示
HTMLBox 是一款跨浏览器、高度交互、开源的 Jquery 富文本编辑器,在 Mozilla Firefox、Inrernet Explorer、Opera、Netscape 和 Safari 等常见浏览器下测试。该编辑器用户手册可以帮助您非常轻松地将此编辑器集成到您自己的 Web 系统中
D 小型富文本编辑器-jQuery
官网| 演示
D Small Rich Text Editor使用AjaxFileUpload插件实现图片上传功能。
WYMEditor-jQuery
官网| 演示
WYMeditor 是一个内置的 Jquery 富文本编辑器。支持插件扩展功能,
TinyMCE-非 jQuery
官网| 演示
TinyMCE被国内很多网站使用,是一个非常好的所见即所得的编辑器,并且开源。具体功能我就不赘述了,大家自己去了解吧。
fckeditor-非 jQuery
官网| 演示
Fckeditor 是一个非常强大的富文本编辑器。博客园用的就是这个编辑器。我做的大多数项目也使用这个编辑器。是网站的首选,提供了weconfig.xml文件进行定制。满足您需求的富文本编辑器。它完全可以与 MS Word 相媲美。
Yahoo YUI 富文本编辑器-非 jQuery
官网| 演示
YUI Rich Text Editor 是一个轻量级的富文本编辑器,提供了一些常用的文本编辑功能。
Xinha-非 jQuery
官网| 演示
Xinha 是一个所见即所得的富文本编辑器,提供强大的文本和图片。视频。音频和其他编辑功能 查看全部
网站文章内容编辑器(常用的10个富富文本编辑器,有最基础的格式)
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

祝花园里的朋友圣诞快乐。Javascript富文本编辑器让我们在网站中添加和编辑文章变得更加方便和容易。这些富文本编辑器提供所见即所得(WYSIWYG)功能,可以像编辑word文档一样方便地编辑网站中文章。管理系统和博客系统等。下面列出了10个常用的富文本编辑器。有最基本的格式富文本编辑器,也有复杂的富文本编辑器,具有文件上传功能、表创建功能和Ajax支持。希望大家喜欢
祝花园里的朋友们圣诞快乐。
本文介绍10个免费且易于使用的富文本编辑器(RTE),其中5个是Jquery插件,另外5个是非Jquery富文本编辑器
介绍
Javascript富文本编辑器让我们在网站中添加和编辑文章变得更加方便和容易。这些富文本编辑器提供所见即所得(WYSIWYG)功能,可以像编辑word文档一样方便地编辑网站中文章。管理系统和博客系统等。
下面列出了 10 个常用的富文本编辑器。有最基本的格式富文本编辑器,也有复杂的富文本编辑器,具有文件上传功能、表创建功能和Ajax支持。
希望大家喜欢
MarkitUp-jQuery
官网| 演示

一个轻量级、可定制、灵活的富文本编辑器,常用于cms、博客、论坛等网站。
markItUp 不是一个所见即所得的编辑器,它支持一些常用的快捷键和常用的浏览器。
jWYSIWYG-jQuery
官网| 演示

jWYSIWYG是Jquery比较常用的所见即所得编辑器,提供了html代码编辑功能、文本编辑功能、图片连接功能,从而保证了jWYSIWYG的简洁特性。
轻量级 RTE-jQuery
官网| 演示

轻量级 RTE 是一个非常简单的 Jquery 富文本编辑器,体积只有 7kb。提供一些基本的文本格式操作功能。
HTMLBox-jQuery
官网| 演示

HTMLBox 是一款跨浏览器、高度交互、开源的 Jquery 富文本编辑器,在 Mozilla Firefox、Inrernet Explorer、Opera、Netscape 和 Safari 等常见浏览器下测试。该编辑器用户手册可以帮助您非常轻松地将此编辑器集成到您自己的 Web 系统中
D 小型富文本编辑器-jQuery
官网| 演示

D Small Rich Text Editor使用AjaxFileUpload插件实现图片上传功能。
WYMEditor-jQuery
官网| 演示

WYMeditor 是一个内置的 Jquery 富文本编辑器。支持插件扩展功能,
TinyMCE-非 jQuery
官网| 演示

TinyMCE被国内很多网站使用,是一个非常好的所见即所得的编辑器,并且开源。具体功能我就不赘述了,大家自己去了解吧。
fckeditor-非 jQuery
官网| 演示

Fckeditor 是一个非常强大的富文本编辑器。博客园用的就是这个编辑器。我做的大多数项目也使用这个编辑器。是网站的首选,提供了weconfig.xml文件进行定制。满足您需求的富文本编辑器。它完全可以与 MS Word 相媲美。
Yahoo YUI 富文本编辑器-非 jQuery
官网| 演示

YUI Rich Text Editor 是一个轻量级的富文本编辑器,提供了一些常用的文本编辑功能。
Xinha-非 jQuery
官网| 演示

Xinha 是一个所见即所得的富文本编辑器,提供强大的文本和图片。视频。音频和其他编辑功能
网站文章内容编辑器(一个新手来说如何优化网站做优化方法文章文章)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-11-30 07:14
当你深入到IT行业,你会发现这个行业有很多对IT有深入技术研究的IT精英。不过对于新手来说,自己做网站的优化是很困难的。我们如何优化网站?首先要写网站的内容。一个好的网站文章必须是原创、完整的、可读的、通用的。只要坚持更新自己的网站文章,保持网站的优质文章,自然做网站优化成功。具体到以下三点:
规范网站文章
规范的文章写文章,必须遵循一定的规范,尤其是网站优化需要很多专业知识才能保证页面的干净。只有改进才能收录在用户体验中。适应用户需求,为您的网站获取更多流量。其实编辑高质量的原创文章并不难,只要你承诺:简单的标题,贴近文章的中心,提高产品的吸引力;文章 内容要突出主题,中心清晰,加入自己独特的思维,保证文章的可读性和独特性;如果只是一味的复制别人的文章,如何吸引访问者点击呢?
二、文章的多样性
没有新的 文章 可能会吸引游客。因此文章 应该具有多样性。在带有 文章 的主题行中。在具体内容网站建设运维等网站,您可以体验周边建设网站、现场运维技巧、SEO优化等方面的写作操作、专业技术知识可以吸引类似的人。当然,文章为了保持一定的原创性,现在连伪原创搜索引擎都不流行了。推荐阅读:搜索引擎优化方法文章
1、文章的实用性:实用性文章很强,会被很多人喜欢。原来软文的时候,一定要注意实际文章才能真正帮助用户解决问题和顾虑。
2. 文章 纠错: 写对纠错是非常必要的。阅读并纠正错误后,纠正非常重要。许多人懒得去做。我想文章我们先来看看编辑器。态度质量。
3. 学会写作:每天练习自己的写作技巧,写出自己的一套方法,然后慢慢探索。写软文,不一定是软文营销高手那么差,但一定要懂得模仿,懂得接近这些人。 查看全部
网站文章内容编辑器(一个新手来说如何优化网站做优化方法文章文章)
当你深入到IT行业,你会发现这个行业有很多对IT有深入技术研究的IT精英。不过对于新手来说,自己做网站的优化是很困难的。我们如何优化网站?首先要写网站的内容。一个好的网站文章必须是原创、完整的、可读的、通用的。只要坚持更新自己的网站文章,保持网站的优质文章,自然做网站优化成功。具体到以下三点:

规范网站文章
规范的文章写文章,必须遵循一定的规范,尤其是网站优化需要很多专业知识才能保证页面的干净。只有改进才能收录在用户体验中。适应用户需求,为您的网站获取更多流量。其实编辑高质量的原创文章并不难,只要你承诺:简单的标题,贴近文章的中心,提高产品的吸引力;文章 内容要突出主题,中心清晰,加入自己独特的思维,保证文章的可读性和独特性;如果只是一味的复制别人的文章,如何吸引访问者点击呢?
二、文章的多样性
没有新的 文章 可能会吸引游客。因此文章 应该具有多样性。在带有 文章 的主题行中。在具体内容网站建设运维等网站,您可以体验周边建设网站、现场运维技巧、SEO优化等方面的写作操作、专业技术知识可以吸引类似的人。当然,文章为了保持一定的原创性,现在连伪原创搜索引擎都不流行了。推荐阅读:搜索引擎优化方法文章
1、文章的实用性:实用性文章很强,会被很多人喜欢。原来软文的时候,一定要注意实际文章才能真正帮助用户解决问题和顾虑。
2. 文章 纠错: 写对纠错是非常必要的。阅读并纠正错误后,纠正非常重要。许多人懒得去做。我想文章我们先来看看编辑器。态度质量。
3. 学会写作:每天练习自己的写作技巧,写出自己的一套方法,然后慢慢探索。写软文,不一定是软文营销高手那么差,但一定要懂得模仿,懂得接近这些人。
网站文章内容编辑器(8个用于设计漂亮表格的WordPress插件在WordPress中的应用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-11-24 17:07
8 个用于设计漂亮表单的 WordPress 插件
作为 WordPress 中的内容管理工具的优势之一是,文字处理软件可以做的几乎所有事情(例如文本格式、布局格式、嵌入图像等)都可以在 WordPress 编辑器中完成,但有一个功能是比较欠缺的是形式设计。最新版WordPress中的古腾堡编辑器已经有表格“块”功能。您可以在这里在线体验:https:gutenberg。您可以快速插入一个简单的表格。?HTML表格代码 或者,如果你对代码比较熟悉,也可以使用一些前端工具开发一个复杂的数据表格并挂载到WordPress中,比如上一篇文章WordPress精品插件笔记中使用的 BootstrapVue 为您的 网站 添加了有趣的交互方法。这里推荐一些有用的 WordPress 表单插件 TinyMCE AdvancedTinyMCE Advanced 可以让用户在不编辑 HTML 代码的情况下更好地控制内容。编辑器工具栏中还有一个著名的 WordPress 表格插件,它具有许多其他功能。Ninja Tables功能非常丰富,速度也比较快。您可以在此处查看演示页面。
2.6K 查看全部
网站文章内容编辑器(8个用于设计漂亮表格的WordPress插件在WordPress中的应用)
8 个用于设计漂亮表单的 WordPress 插件
作为 WordPress 中的内容管理工具的优势之一是,文字处理软件可以做的几乎所有事情(例如文本格式、布局格式、嵌入图像等)都可以在 WordPress 编辑器中完成,但有一个功能是比较欠缺的是形式设计。最新版WordPress中的古腾堡编辑器已经有表格“块”功能。您可以在这里在线体验:https:gutenberg。您可以快速插入一个简单的表格。?HTML表格代码 或者,如果你对代码比较熟悉,也可以使用一些前端工具开发一个复杂的数据表格并挂载到WordPress中,比如上一篇文章WordPress精品插件笔记中使用的 BootstrapVue 为您的 网站 添加了有趣的交互方法。这里推荐一些有用的 WordPress 表单插件 TinyMCE AdvancedTinyMCE Advanced 可以让用户在不编辑 HTML 代码的情况下更好地控制内容。编辑器工具栏中还有一个著名的 WordPress 表格插件,它具有许多其他功能。Ninja Tables功能非常丰富,速度也比较快。您可以在此处查看演示页面。
2.6K
网站文章内容编辑器(Markdown了,回到问题,能做到题主的编辑器吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2021-11-22 10:08
要实现主题的想法,需要修改微信后台的代码来支持第三方编辑器,这几乎是不可能的。
一个可行的方法是编写浏览器插件,强行更换微信默认编辑器,或者使用“支持微信登录的编辑工具”。可能的问题是第三方编辑器可能与后台不兼容。例如,微信可能会过滤掉某些标签,或者图片上传方式和存储格式可能不匹配。这就是为什么“支持微信登录的编辑工具,但不是特别好用”的原因。
拿知乎的编辑器来说,用第三方编辑器是不可能的,因为知乎根本不支持复杂的格式。虽然 知乎 使用 HTML 格式保存答案和评论。
但是后台会过滤掉多余的标签和属性。我只是尝试添加它们。提交到后台显示后,会被过滤掉。
扯远了,回到问题,能不能达到题主提到的编辑器?是的,但绝对不仅仅是通过修改一些代码。
更新
——
我误解了主题的意图。写出更多样式的图文消息并不难,但不是像题主说的那样改代码,只需要一个浏览器插件即可:
降价在这里
.
Markdown Here 为富文本编辑器提供 Markdown 支持。Markdown 是一种易于阅读和编写的用于生成 HTML 的格式。具体语法参考
Markdown 语法说明(简体中文版)
, 既然题目可以改代码,那么学习Markdown应该很容易。
Markdown Here 支持 Chrome, Firefox, Safari, 安装地址
在这里获取降价
.
下面,演示如何使用Markdown Here编辑微信图文消息:
1、写Markdown
2、按快捷键Ctrl + Alt + M进行渲染
文章地址
Markdown 这里演示 查看全部
网站文章内容编辑器(Markdown了,回到问题,能做到题主的编辑器吗?)
要实现主题的想法,需要修改微信后台的代码来支持第三方编辑器,这几乎是不可能的。
一个可行的方法是编写浏览器插件,强行更换微信默认编辑器,或者使用“支持微信登录的编辑工具”。可能的问题是第三方编辑器可能与后台不兼容。例如,微信可能会过滤掉某些标签,或者图片上传方式和存储格式可能不匹配。这就是为什么“支持微信登录的编辑工具,但不是特别好用”的原因。
拿知乎的编辑器来说,用第三方编辑器是不可能的,因为知乎根本不支持复杂的格式。虽然 知乎 使用 HTML 格式保存答案和评论。

但是后台会过滤掉多余的标签和属性。我只是尝试添加它们。提交到后台显示后,会被过滤掉。
扯远了,回到问题,能不能达到题主提到的编辑器?是的,但绝对不仅仅是通过修改一些代码。
更新
——
我误解了主题的意图。写出更多样式的图文消息并不难,但不是像题主说的那样改代码,只需要一个浏览器插件即可:
降价在这里
.
Markdown Here 为富文本编辑器提供 Markdown 支持。Markdown 是一种易于阅读和编写的用于生成 HTML 的格式。具体语法参考
Markdown 语法说明(简体中文版)
, 既然题目可以改代码,那么学习Markdown应该很容易。
Markdown Here 支持 Chrome, Firefox, Safari, 安装地址
在这里获取降价
.
下面,演示如何使用Markdown Here编辑微信图文消息:
1、写Markdown

2、按快捷键Ctrl + Alt + M进行渲染

文章地址
Markdown 这里演示
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-11-22 09:15
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并且内容编辑器的布局布局是预先做好的,我们的用户只需要在相应区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心它会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的例子,给大家看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin” .” css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。属于日志、静态页面,或者公告、视频、相册等,一切都由后台自动判断。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并且内容编辑器的布局布局是预先做好的,我们的用户只需要在相应区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心它会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的例子,给大家看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin” .” css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。属于日志、静态页面,或者公告、视频、相册等,一切都由后台自动判断。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器(发布文章功能里面最重要的editor需要集成富文本编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-11-21 10:21
发布文章功能最重要的部分是需要集成富文本编辑器。目前有很多富文本编辑器,比如ueditor、CKEditor、editor.md等,这里是看博客里集成的editor.md,因为editor.md是markdown格式的。目前,markdown因其简单易用,被广泛应用于各种云笔记、github等。
1、集成 editor.md
editor.md在github上开源,开源地址为:,下载最新发布的版本,即:
解压后,在系统中添加对应的文章,即:
docs、examples 和tests 文件夹被删除,因为这些文件夹中的文件不需要。
页面上需要引用的文件如下:
页面中只需要导入editor.md中的editormd.min.css和editormd.min.js文件(注意:对jquery的引用是提前引用的)。
页面中需要插入富文本编辑器的代码如下:
注意标签中有一个article-editormd的id值,后面初始化富文本编辑器时需要。
初始化富文本编辑器的代码如下:
var editor;
$(function () {
editor = editormd("article-editormd", {
width: "100%",
height: 640,
placeholder: '',
syncScrolling: "single",
path: "${rc.contextPath}/static/plugins/editor/lib/",
saveHTMLToTextarea: true,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"],
imageUploadURL: "${rc.contextPath}/upload?_distType=_articleImg",
imageUploadFileName: "_uploadFile",
toolbarIcons: "sw"
});
});
注意:
最终的富文本编辑器页面效果如下:
2、开发布文章功能
处理文章图片的UploadGroupLogoHandler,内容为:
/**
* 上传专栏Logo处理类
*
* @author lzj
* @since 1.0
* @date [2019-07-23]
*/
@Slf4j
@Component("_groupLogo")
public class UploadGroupLogoHandler implements IUploadHandler {
@Resource(name = "configCache")
private ICache configCache;
@Override
public Object upload(MultipartFile file, String distType, String userId) throws Exception {
Map result = new HashMap();
try {
// 获取图片的原始名称
String originalName = file.getOriginalFilename();
// 判断图片的类型
if (!(originalName.endsWith(".jpg") || originalName.endsWith(".JPG") || originalName.endsWith(".png") || originalName.endsWith(".PNG") || originalName.endsWith(".gif") || originalName.endsWith(".GIF") || originalName.endsWith(".jpeg") || originalName.endsWith(".JPEG"))) {
throw new TipException("您上传的图片类型有误,请上传格式为jpg、png或gif");
}
// 获取图片的大小
long fileSize = file.getSize();
// 图片大小不能超过2M, 2M = 2 * 1024 * 1024B = 2097152B
if (fileSize > 2097152L) {
throw new TipException("您上传的图片超过2M");
}
Config config = configCache.get(Config.CONFIG_IMG_GROUP_LOGO_PATH);
// 保存头像的根目录
String basePath = config.getConfigValue();
if (!(basePath.endsWith("/") || basePath.endsWith("\\"))) {
basePath += "/";
}
// 根据当前时间构建yyyyMM的文件夹,建立到月的文件夹
String dateDirName = DateUtil.date2Str(new Date(), DateUtil.YEAR_MONTH_FORMAT);
basePath += dateDirName;
File imageDir = new File(basePath);
if (!imageDir.exists()) {
imageDir.mkdirs();
}
String fileNewName = IdGenarator.guid() + originalName.substring(originalName.lastIndexOf("."));
FileUtil.copy(file.getInputStream(), new FileOutputStream(new File(imageDir, fileNewName)));
result.put("url", dateDirName + "/" + fileNewName);
result.put("msg", "上传成功");
} catch (TipException e) {
result.put("url", "");
result.put("msg", e.getMessage());
} catch (Exception e) {
log.error("上传失败", e);
result.put("url", "");
result.put("msg", "上传失败");
}
return result;
}
@Override
public void download(String fileId, HttpServletResponse response) throws Exception {
}
@Override
public Object list(String distType, String userId) throws Exception {
return null;
}
}
加载和发布文章页面核心代码为:
/**
* 加载出新增文章页面
*
* @param model
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.GET)
public String add(Model model, HttpServletRequest request, HttpSession session) {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 获取用户信息
User user = userService.getById(userId);
// 构建专栏的查询条件
Map params = new HashMap();
params.put("creator", user.getUserId());
params.put("status", Group.STATUS_SUCCESS);
List groups = groupService.list(new QueryWrapper().allEq(params).orderByDesc("createTime"));
model.addAttribute("user", user);
model.addAttribute("groups", groups);
return Const.BASE_INDEX_PAGE + "blog/article/add";
}
处理release文章的核心代码是:
/**
* 新增文章
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.POST)
@ResponseBody
public Result add(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String groupId = request.getParameter("groupId");
String title = request.getParameter("title");
String content = request.getParameter("content");
String tag = request.getParameter("tag");
String description = request.getParameter("description");
String typeStr = request.getParameter("type");
String canTopStr = request.getParameter("canTop");
String canCommentStr = request.getParameter("canComment");
// 校验参数
if (StringUtils.isEmpty(title) || StringUtils.isEmpty(content) || StringUtils.isEmpty(description)) {
throw new TipException("缺少必要参数");
}
int type = 0;
int canTop = 0;
int canComment = 1;
try {
type = Integer.parseInt(typeStr);
canTop = Integer.parseInt(canTopStr);
canComment = Integer.parseInt(canCommentStr);
} catch (Exception e) {
throw new TipException("参数类型错误");
}
// 去html相关标签
description = StringUtil.replaceHtmlTags(description);
// 客户端ip
String ip = HttpUtil.getIpAddr(request);
// 获取session中的用户信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 封装文章信息
Article article = new Article();
article.setArticleId(IdGenarator.guid());
article.setGroupId(groupId);
article.setTitle(title);
article.setContent(content);
article.setDescription(description);
article.setType(type);
article.setCanTop(canTop);
article.setCanComment(canComment);
article.setViewCount(0L);
article.setGoodNum(0L);
article.setBadNum(0L);
article.setCreateTime(new Date());
article.setCreateIp(ip);
article.setUserId(userId);
// 保存文章
articleService.create(article, tag);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("发布文章成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("新增文章失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("新增文章失败");
}
return result;
}
完整发布文章页面如下:
跟我来
以您最方便的方式关注我: 查看全部
网站文章内容编辑器(发布文章功能里面最重要的editor需要集成富文本编辑器)
发布文章功能最重要的部分是需要集成富文本编辑器。目前有很多富文本编辑器,比如ueditor、CKEditor、editor.md等,这里是看博客里集成的editor.md,因为editor.md是markdown格式的。目前,markdown因其简单易用,被广泛应用于各种云笔记、github等。
1、集成 editor.md
editor.md在github上开源,开源地址为:,下载最新发布的版本,即:

解压后,在系统中添加对应的文章,即:

docs、examples 和tests 文件夹被删除,因为这些文件夹中的文件不需要。
页面上需要引用的文件如下:
页面中只需要导入editor.md中的editormd.min.css和editormd.min.js文件(注意:对jquery的引用是提前引用的)。
页面中需要插入富文本编辑器的代码如下:
注意标签中有一个article-editormd的id值,后面初始化富文本编辑器时需要。
初始化富文本编辑器的代码如下:
var editor;
$(function () {
editor = editormd("article-editormd", {
width: "100%",
height: 640,
placeholder: '',
syncScrolling: "single",
path: "${rc.contextPath}/static/plugins/editor/lib/",
saveHTMLToTextarea: true,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"],
imageUploadURL: "${rc.contextPath}/upload?_distType=_articleImg",
imageUploadFileName: "_uploadFile",
toolbarIcons: "sw"
});
});
注意:
最终的富文本编辑器页面效果如下:

2、开发布文章功能
处理文章图片的UploadGroupLogoHandler,内容为:
/**
* 上传专栏Logo处理类
*
* @author lzj
* @since 1.0
* @date [2019-07-23]
*/
@Slf4j
@Component("_groupLogo")
public class UploadGroupLogoHandler implements IUploadHandler {
@Resource(name = "configCache")
private ICache configCache;
@Override
public Object upload(MultipartFile file, String distType, String userId) throws Exception {
Map result = new HashMap();
try {
// 获取图片的原始名称
String originalName = file.getOriginalFilename();
// 判断图片的类型
if (!(originalName.endsWith(".jpg") || originalName.endsWith(".JPG") || originalName.endsWith(".png") || originalName.endsWith(".PNG") || originalName.endsWith(".gif") || originalName.endsWith(".GIF") || originalName.endsWith(".jpeg") || originalName.endsWith(".JPEG"))) {
throw new TipException("您上传的图片类型有误,请上传格式为jpg、png或gif");
}
// 获取图片的大小
long fileSize = file.getSize();
// 图片大小不能超过2M, 2M = 2 * 1024 * 1024B = 2097152B
if (fileSize > 2097152L) {
throw new TipException("您上传的图片超过2M");
}
Config config = configCache.get(Config.CONFIG_IMG_GROUP_LOGO_PATH);
// 保存头像的根目录
String basePath = config.getConfigValue();
if (!(basePath.endsWith("/") || basePath.endsWith("\\"))) {
basePath += "/";
}
// 根据当前时间构建yyyyMM的文件夹,建立到月的文件夹
String dateDirName = DateUtil.date2Str(new Date(), DateUtil.YEAR_MONTH_FORMAT);
basePath += dateDirName;
File imageDir = new File(basePath);
if (!imageDir.exists()) {
imageDir.mkdirs();
}
String fileNewName = IdGenarator.guid() + originalName.substring(originalName.lastIndexOf("."));
FileUtil.copy(file.getInputStream(), new FileOutputStream(new File(imageDir, fileNewName)));
result.put("url", dateDirName + "/" + fileNewName);
result.put("msg", "上传成功");
} catch (TipException e) {
result.put("url", "");
result.put("msg", e.getMessage());
} catch (Exception e) {
log.error("上传失败", e);
result.put("url", "");
result.put("msg", "上传失败");
}
return result;
}
@Override
public void download(String fileId, HttpServletResponse response) throws Exception {
}
@Override
public Object list(String distType, String userId) throws Exception {
return null;
}
}
加载和发布文章页面核心代码为:
/**
* 加载出新增文章页面
*
* @param model
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.GET)
public String add(Model model, HttpServletRequest request, HttpSession session) {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 获取用户信息
User user = userService.getById(userId);
// 构建专栏的查询条件
Map params = new HashMap();
params.put("creator", user.getUserId());
params.put("status", Group.STATUS_SUCCESS);
List groups = groupService.list(new QueryWrapper().allEq(params).orderByDesc("createTime"));
model.addAttribute("user", user);
model.addAttribute("groups", groups);
return Const.BASE_INDEX_PAGE + "blog/article/add";
}
处理release文章的核心代码是:
/**
* 新增文章
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.POST)
@ResponseBody
public Result add(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String groupId = request.getParameter("groupId");
String title = request.getParameter("title");
String content = request.getParameter("content");
String tag = request.getParameter("tag");
String description = request.getParameter("description");
String typeStr = request.getParameter("type");
String canTopStr = request.getParameter("canTop");
String canCommentStr = request.getParameter("canComment");
// 校验参数
if (StringUtils.isEmpty(title) || StringUtils.isEmpty(content) || StringUtils.isEmpty(description)) {
throw new TipException("缺少必要参数");
}
int type = 0;
int canTop = 0;
int canComment = 1;
try {
type = Integer.parseInt(typeStr);
canTop = Integer.parseInt(canTopStr);
canComment = Integer.parseInt(canCommentStr);
} catch (Exception e) {
throw new TipException("参数类型错误");
}
// 去html相关标签
description = StringUtil.replaceHtmlTags(description);
// 客户端ip
String ip = HttpUtil.getIpAddr(request);
// 获取session中的用户信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 封装文章信息
Article article = new Article();
article.setArticleId(IdGenarator.guid());
article.setGroupId(groupId);
article.setTitle(title);
article.setContent(content);
article.setDescription(description);
article.setType(type);
article.setCanTop(canTop);
article.setCanComment(canComment);
article.setViewCount(0L);
article.setGoodNum(0L);
article.setBadNum(0L);
article.setCreateTime(new Date());
article.setCreateIp(ip);
article.setUserId(userId);
// 保存文章
articleService.create(article, tag);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("发布文章成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("新增文章失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("新增文章失败");
}
return result;
}
完整发布文章页面如下:

跟我来
以您最方便的方式关注我:
网站文章内容编辑器(如果一个Markdown编辑器不能解决问题解决问题,你要来试试吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-11-18 10:15
如果一个 Markdown 编辑器不能解决问题,那就用两个编辑器。
作为作家、程序员和著名的 Markdown 程序员,我总是需要在 Markdown、HTML 和 PDF 格式之间进行转换。
因为一些日常工作需要,我也制作了各种轮子:
比如ebook-boilerplate基于markdown一步生成电子书:支持PDF、Mobi、EPUB格式。
比如微信公众号的markdown编辑器MDPub,主要用于提供代码高亮:
MDPub 截图
今天在修复MDPub中的一个bug时,突然意识到我还需要将一篇文章文章转成Markdown。
2md
以前,当我需要将HTML转换为Markdown时,我会使用to-markdown的Demo网页将相应的HTML转换为Markdown。但是,这意味着我需要复制到 HTML 才能转换为 Markdown。
所以,我想:如果可以直接用鼠标选择,然后Ctrl+C,Ctrl+V,会更容易。
其实我只需要一个所见即所得的编辑器,然后将内容转成Markdown。
所以,有 2md:
2MD 截图
一如既往,保持简单的风格。而且,它的代码很简单:
tinymce.init({ selector: 'textarea#input', height: 500, menubar: false, statusbar: false, toolbar: ['code'], plugins: [ 'advlist autolink lists link image charmap print preview anchor', 'searchreplace visualblocks code fullscreen', 'insertdatetime media table contextmenu paste code' ], setup: function (editor) { editor.on('change', function (e) { var content = tinymce.get('input').getContent(); var md = toMarkdown(content); $("#output").val(md); }); } }); $('document').ready(function () { new Clipboard('.btn'); });
而我们所做的是直接从网页或编辑器中复制内容,然后将其粘贴到左侧的编辑器中:
比如 MacDown
2MD MacDown
或者直接复制网页:
2MD 网站
说了这么多,要不要试试?
GitHub:
相关文章:
《》 查看全部
网站文章内容编辑器(如果一个Markdown编辑器不能解决问题解决问题,你要来试试吗?)
如果一个 Markdown 编辑器不能解决问题,那就用两个编辑器。
作为作家、程序员和著名的 Markdown 程序员,我总是需要在 Markdown、HTML 和 PDF 格式之间进行转换。
因为一些日常工作需要,我也制作了各种轮子:
比如ebook-boilerplate基于markdown一步生成电子书:支持PDF、Mobi、EPUB格式。
比如微信公众号的markdown编辑器MDPub,主要用于提供代码高亮:
MDPub 截图
今天在修复MDPub中的一个bug时,突然意识到我还需要将一篇文章文章转成Markdown。
2md
以前,当我需要将HTML转换为Markdown时,我会使用to-markdown的Demo网页将相应的HTML转换为Markdown。但是,这意味着我需要复制到 HTML 才能转换为 Markdown。
所以,我想:如果可以直接用鼠标选择,然后Ctrl+C,Ctrl+V,会更容易。
其实我只需要一个所见即所得的编辑器,然后将内容转成Markdown。
所以,有 2md:
2MD 截图
一如既往,保持简单的风格。而且,它的代码很简单:
tinymce.init({ selector: 'textarea#input', height: 500, menubar: false, statusbar: false, toolbar: ['code'], plugins: [ 'advlist autolink lists link image charmap print preview anchor', 'searchreplace visualblocks code fullscreen', 'insertdatetime media table contextmenu paste code' ], setup: function (editor) { editor.on('change', function (e) { var content = tinymce.get('input').getContent(); var md = toMarkdown(content); $("#output").val(md); }); } }); $('document').ready(function () { new Clipboard('.btn'); });
而我们所做的是直接从网页或编辑器中复制内容,然后将其粘贴到左侧的编辑器中:
比如 MacDown
2MD MacDown
或者直接复制网页:
2MD 网站
说了这么多,要不要试试?
GitHub:
相关文章:
《》
网站文章内容编辑器(内容管理器来说随笔(Content)(没有Editor)详解(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-18 07:02
)
本文是Sitecore文章官方根据自己的理解翻译的:
不是原创!!!不是原创!!!不是原创!!!
入侵!!!入侵!!!入侵!!!
内容管理者
内容编辑器是 Sitecore 自己的工具,用于管理和编辑 网站 的内容。对于更熟悉 Sitecore 或有经验的内容管理者,此工具可以更有效、更快速地编辑 网站 内容。
对于不同角色和权限的用户,内容编辑器的界面会有所不同。例如,普通用户可以看到图片,但只有高级用户才能编辑/删除。
用户界面
内容管理器主要由三部分组成:
操作按钮区(Ribbon)
操作按钮区由系统菜单和功能标签组成。
系统菜单包括查看内容节点、Sitecore 选项、许可信息等。
每个功能按钮在不同的标签上分为不同的类别。根据权限不同,可以看到的标签和按钮也大不相同。
例如,权限较低的用户只能看到“主页”和“发布”选项卡以及选项卡上的少量按钮:
更高级的用户或管理员可以看到更多的标签和按钮:
内容树
Sitecore 将所有内容组织为数字结构中的节点,类似于 Windows 操作系统的文件系统。不同的是,对于不同类型的内容(如图片、文件),Sitecore 使用不同的图标来区分,让用户一目了然地找到自己想要的内容。与所有树结构类似,如果一个内容节点前面有一个“+/>”标记,则表示该节点下有子节点,否则,该节点为叶节点(无子节点)。
内容区
在内容树上选择一个节点后,用户可以在内容编辑区看到两个标签页:
搜索-使用搜索找到你想要查看的内容节点(这是文章需要详细介绍的另一个功能)
在内容编辑区的右上角,还有其他功能:字段跳转、语言、版本、验证信息、个人资料卡等。
查看全部
网站文章内容编辑器(内容管理器来说随笔(Content)(没有Editor)详解(图)
)
本文是Sitecore文章官方根据自己的理解翻译的:
不是原创!!!不是原创!!!不是原创!!!
入侵!!!入侵!!!入侵!!!
内容管理者
内容编辑器是 Sitecore 自己的工具,用于管理和编辑 网站 的内容。对于更熟悉 Sitecore 或有经验的内容管理者,此工具可以更有效、更快速地编辑 网站 内容。
对于不同角色和权限的用户,内容编辑器的界面会有所不同。例如,普通用户可以看到图片,但只有高级用户才能编辑/删除。
用户界面
内容管理器主要由三部分组成:


操作按钮区(Ribbon)
操作按钮区由系统菜单和功能标签组成。
系统菜单包括查看内容节点、Sitecore 选项、许可信息等。
每个功能按钮在不同的标签上分为不同的类别。根据权限不同,可以看到的标签和按钮也大不相同。
例如,权限较低的用户只能看到“主页”和“发布”选项卡以及选项卡上的少量按钮:

更高级的用户或管理员可以看到更多的标签和按钮:

内容树
Sitecore 将所有内容组织为数字结构中的节点,类似于 Windows 操作系统的文件系统。不同的是,对于不同类型的内容(如图片、文件),Sitecore 使用不同的图标来区分,让用户一目了然地找到自己想要的内容。与所有树结构类似,如果一个内容节点前面有一个“+/>”标记,则表示该节点下有子节点,否则,该节点为叶节点(无子节点)。

内容区
在内容树上选择一个节点后,用户可以在内容编辑区看到两个标签页:
搜索-使用搜索找到你想要查看的内容节点(这是文章需要详细介绍的另一个功能)
在内容编辑区的右上角,还有其他功能:字段跳转、语言、版本、验证信息、个人资料卡等。

网站文章内容编辑器(使用织梦dedecms程序建站会发现这款开源的内容(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 144 次浏览 • 2021-11-18 03:21
)
使用织梦dedecms程序搭建网站,你会发现这个开源的内容管理系统可以自己在很多地方重新开发。毕竟官方开发的程序适合大众的建站者。但是有些站长可能有不同的要求,所以很多地方需要客户自己设置或者重新开发。最近遇到一个站长朋友买了我们公司的php免文件空间搭建企业网站,使用开源的织梦程序搭建网站。因为企业网站收录很多公司产品图片,所以要单独上传,网络编辑上传时需要考虑后期优化,所以上传时需要修改,比如添加超链接、锚文本等,但是织梦程序自带的图形编辑编辑器并没有满足他们的需求,所以想用文章编辑器替换它,但是不知道怎么替换,所以我详细设置方法请教编辑。小编经过研究,找到了修改的方法,下面分享一下。首先连接到FTP工具。第一步:根据目录找到如下程序文件/dede/templets/album_edit.htm,用编辑器打开,找到如下代码:
替换为以下代码:
第二步:同样在这个目录下找到/dede/templets/album_add.htm文件,用编辑器打开,找到如下程序代码:
替换为以下代码:
修改上面两行代码后,上传覆盖之前的目录文件。这被文本编辑器取代。以上方法是关于如何将网站修改为文本编辑器的详细步骤。如修改仍未生效,请登录网站后台Cache更新系统。
查看全部
网站文章内容编辑器(使用织梦dedecms程序建站会发现这款开源的内容(图)
)
使用织梦dedecms程序搭建网站,你会发现这个开源的内容管理系统可以自己在很多地方重新开发。毕竟官方开发的程序适合大众的建站者。但是有些站长可能有不同的要求,所以很多地方需要客户自己设置或者重新开发。最近遇到一个站长朋友买了我们公司的php免文件空间搭建企业网站,使用开源的织梦程序搭建网站。因为企业网站收录很多公司产品图片,所以要单独上传,网络编辑上传时需要考虑后期优化,所以上传时需要修改,比如添加超链接、锚文本等,但是织梦程序自带的图形编辑编辑器并没有满足他们的需求,所以想用文章编辑器替换它,但是不知道怎么替换,所以我详细设置方法请教编辑。小编经过研究,找到了修改的方法,下面分享一下。首先连接到FTP工具。第一步:根据目录找到如下程序文件/dede/templets/album_edit.htm,用编辑器打开,找到如下代码:
替换为以下代码:
第二步:同样在这个目录下找到/dede/templets/album_add.htm文件,用编辑器打开,找到如下程序代码:
替换为以下代码:
修改上面两行代码后,上传覆盖之前的目录文件。这被文本编辑器取代。以上方法是关于如何将网站修改为文本编辑器的详细步骤。如修改仍未生效,请登录网站后台Cache更新系统。

网站文章内容编辑器(一下怎样删除织梦编辑器中的div方法(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-17 22:06
织梦编辑器编辑文章的时候,有时候会出现很多div,比如直接复制其他网站的文章,如果文章@ > 收录很多 div,所以你的 网站 上有更多的 div。本文主要讲解如何在织梦编辑器中删除div。
方法一:替换新的文章
中的div
原理:通过改变织梦系统文件,当新增一个文章时,文章中的div自动替换为p标签。方法如下:
1、打开/dede/inc/inc_archives_functions.php
2、查找
function AnalyseHtmlBody($body,&$description,&$litpic,&$keywords,$dtype=``){
3、在下方加入
$body = str_replace("div","p",$body); echo $str."\n";
4、这样文章内容中的div会被替换成p标签
方法二:替换旧文章
中的div
用方法一调试后,更新新的文章时,div会自动替换,但旧的文章中已经存在的网站的div不会被替换自动替换为 div。
我们可以使用sql命令一键替换旧的文章中已有的div。方法如下:
1、后台——系统——SQL命令行工具,然后输入如下代码:
update dede_addonarticle set body=replace(body,'div','p')
如下图:
2、重新生成网站html
之后,网站的旧文章中的所有div都被替换为p标签。 查看全部
网站文章内容编辑器(一下怎样删除织梦编辑器中的div方法(图))
织梦编辑器编辑文章的时候,有时候会出现很多div,比如直接复制其他网站的文章,如果文章@ > 收录很多 div,所以你的 网站 上有更多的 div。本文主要讲解如何在织梦编辑器中删除div。
方法一:替换新的文章
中的div
原理:通过改变织梦系统文件,当新增一个文章时,文章中的div自动替换为p标签。方法如下:
1、打开/dede/inc/inc_archives_functions.php
2、查找
function AnalyseHtmlBody($body,&$description,&$litpic,&$keywords,$dtype=``){
3、在下方加入
$body = str_replace("div","p",$body); echo $str."\n";
4、这样文章内容中的div会被替换成p标签
方法二:替换旧文章
中的div
用方法一调试后,更新新的文章时,div会自动替换,但旧的文章中已经存在的网站的div不会被替换自动替换为 div。
我们可以使用sql命令一键替换旧的文章中已有的div。方法如下:
1、后台——系统——SQL命令行工具,然后输入如下代码:
update dede_addonarticle set body=replace(body,'div','p')
如下图:

2、重新生成网站html
之后,网站的旧文章中的所有div都被替换为p标签。
网站文章内容编辑器(一键就可以搞定不同平台的文章排版工作——Markdown渲染排版)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-11-17 06:05
随着移动互联网技术的飞速发展,越来越多的人加入了新媒体写作领域。能够用文字理清自己的想法,传达价值,当然是一件很幸福的事情~~
但是当我们需要将内容发布到各个渠道平台,一遍遍的重新排版和上传图片时,这些复杂的编辑任务简直就很难做到……
今天给大家介绍一个新的方法,让你一键在不同平台上做文章排版工作-Markdown渲染排版。
和这种方式相比,之前的人工方式就像是普通优采云和高铁的区别。虽然要达到的目标是一样的,但是花费的时间和精力,以及最终结果的准确度是完全不同的。
以前可能需要2个多小时的工作,但现在只需要2秒就可以实现。怎么样,是不是很心动?
具体操作流程如下图介绍:
温馨提示:学不会也不要紧。从零基础实现一键排版,我只用了2个小时。只要跟着流程走,绝对可以掌握微信排版的高级技巧~
图片
一、Markdown 这里插件准备
这里我们以Chrome浏览器,即Google Chrome为例来演示操作。您也可以安装和使用百度其他浏览器支持插件。
进入chrome浏览器的chrome web应用商店,搜索Markdown Here,直接在扩展中添加#1 Markdown插件即可使用。
图片
安装成功后,浏览器右上角会显示一个类似小盾牌的标志。右击选择options,进入Markdown渲染代码编辑页面。
有的朋友可能一看到代码就开始头大了。别慌~~考虑到初期,大家作为新手,对这块内容不了解,特意分享了我的渲染代码(链接见页面五部分内容),大家可以拿着直接使用. 可以等后面加强相关学习,再修改个性化定义的代码。
这一步可能会遇到的问题是无法访问chrome web store。
这时候就需要去百度下载安装一个Google Access Assistant插件。您可以通过 Google Access Assistant 轻松访问 Chrome 在线商店。
二、Markdown 编辑器准备
Markdown 编辑器产品太多了。事实上,没有必要全部尝试。找到适合自己的才是最好的。
可在网络上使用的 Markdown 编辑器
1、 简介
官方网站:
注册一个账号就可以发布文章。点击写入文章,进入文章编辑页面。在设置中,可以选择编辑器,选择markdown编辑器,用markdown语法编辑文章。
图片
右上角的红框表示预览按钮。点击预览,在页面左侧使用markdown语法编辑文章,在右侧查看文章编辑显示效果。
2、 Cmd 降价
官方网站:
这是一款兼顾博客平台,同时支持Linux、Mac和Windows操作系统的好工具和产品。此外,它还提供网页在线创作、社交批注、智能云同步,最简单的方式满足多种写作需求。
无需注册即可直接在网页上编辑使用,但要保存文章的编辑文件,仍需注册登录。
可以在PC上使用的Markdown编辑器
1、 MarkdownPad 2
官网及下载:
MarkdownPad是一款独立软件,被很多人誉为windows下最好的Markdown编辑器之一,但只支持windows。它有免费版和付费版(MarkdownPad Pro)。一般来说,免费版本就足够了。
MarkdownPad 支持键盘快捷键和工具栏操作,您可以添加或删除它们。支持即时预览,支持自定义配色方案、字体、大小和布局,支持音乐视频,可以导出 HTML 和 PDF。
顺便说一句,Mou 是目前苹果系统中最好的免费 Markdown 编辑器。有需要的可以百度下载。
三、Markdown 图床准备
下面是PicGo的例子,官网和下载:。它的界面非常简单,易于操作。另外还有七牛等图片软件,选择适合自己的就好。
Tubed软件其实就是一个快速上传图片和获取图片URL链接的工具。用于解决我们每次在不同平台和渠道发布文章图片重复上传的问题。
通过将图片上传到公共图片床软件,可以生成图片的URL链接。这样,在markdown中编辑文章时,需要插入的图片使用的URL链接都是一样的。当我们使用URL插入图片时,它会自动显示出来。无需手动反复上传,省时省力。
步骤说明:
安装PicGo后,直接将准备好的文章图片素材拖到软件提示界面区,即可上传成功。
图片
上传成功后,复制图片的URL链接,插入到markdown文章编辑页面的对应位置,在预览框中就可以看到图片展示效果了。
以markdownpad软件界面为例
四、使用Markdown编辑器编写文章
Markdwon 是一种轻量级的标记语言,它以纯文本(易读、易写、易更改)的形式编写文档,最终以 HTLM 格式发布。可以跨平台使用,现在越来越多的网站开始支持Markdown。
Web端和PC端的markdown编辑器的初始页面可以了解基本语法和高级语法。百度也有很多解释,这里不再赘述。
在日常写作中,最常用的 Markdown 语法是标题、粗体、斜体、引号等。
例如:
1、 标题格式:#+1 个空格+标题文字。
例如一级标题的语法格式:#一级标题。对于 N 级标题,使用 N #s。
2、粗体格式:选中强调的文本,点击快捷键Ctrl+B。或者使用语法格式:**强调文本**。斜体前后只有一个*。
3、引用格式:> + 1 个空格 + 引用文本。
至此,我们距离一键排版-降价渲染代码设置的成功发布仅一步之遥。
五、Markdown 这里渲染代码准备
对于新手,建议先使用成熟的模板。
这是我之前提到的 Markdown Here 渲染代码链接:。在常用配置部分,我添加了一个注释。如需修改,也可在进行相关修改前仔细阅读备注。
Markdown Here渲染代码存放位置:找到之前的浏览器安装Markdown Here插件,就是右上角类似小盾牌的按钮。右键该选项,进入Markdown Here渲染代码的配置页面。
图片
提示:Markdown 这是一个浏览器插件。将渲染代码复制到配置页面上的基本渲染 CSS 框中。页面会自动保存所做的更改,到此一步就完成了。
六、一键发布
见证你们成就的时刻终于到来了。请准备照明工程师、摄像师和音响工程师。见证奇迹的时刻到了,哈哈~
将你在markdown编辑器中编辑的文章复制到各个平台的编辑后台,左键点击浏览器右上角的Markdown Here插件按钮,可以看到格式化后的文章@ >!
图片
如果想给微信公众号添加特殊的样式,比如边框,可以先复制文章到编辑器,点击一键渲染。然后添加相关样式。之后,复制到微信公众号后台,点击发布。
成长就是把知道变成行动!强烈建议朋友们看完文章后可以跟着操作,第一时间进行相关的准备工作会有点费时。但是熟练之后只需要每次都复制文章复制到平台编辑页面,点击一键渲染,就能得到很好的文章排版效果~~
有兴趣的朋友可以把这个文章采集起来,并设置标签,方便以后的查询和学习。如果你也喜欢这个文章,请点击查看,分享给更多的朋友,一起学习~ 查看全部
网站文章内容编辑器(一键就可以搞定不同平台的文章排版工作——Markdown渲染排版)
随着移动互联网技术的飞速发展,越来越多的人加入了新媒体写作领域。能够用文字理清自己的想法,传达价值,当然是一件很幸福的事情~~
但是当我们需要将内容发布到各个渠道平台,一遍遍的重新排版和上传图片时,这些复杂的编辑任务简直就很难做到……
今天给大家介绍一个新的方法,让你一键在不同平台上做文章排版工作-Markdown渲染排版。
和这种方式相比,之前的人工方式就像是普通优采云和高铁的区别。虽然要达到的目标是一样的,但是花费的时间和精力,以及最终结果的准确度是完全不同的。
以前可能需要2个多小时的工作,但现在只需要2秒就可以实现。怎么样,是不是很心动?
具体操作流程如下图介绍:
温馨提示:学不会也不要紧。从零基础实现一键排版,我只用了2个小时。只要跟着流程走,绝对可以掌握微信排版的高级技巧~

图片
一、Markdown 这里插件准备
这里我们以Chrome浏览器,即Google Chrome为例来演示操作。您也可以安装和使用百度其他浏览器支持插件。
进入chrome浏览器的chrome web应用商店,搜索Markdown Here,直接在扩展中添加#1 Markdown插件即可使用。

图片
安装成功后,浏览器右上角会显示一个类似小盾牌的标志。右击选择options,进入Markdown渲染代码编辑页面。
有的朋友可能一看到代码就开始头大了。别慌~~考虑到初期,大家作为新手,对这块内容不了解,特意分享了我的渲染代码(链接见页面五部分内容),大家可以拿着直接使用. 可以等后面加强相关学习,再修改个性化定义的代码。
这一步可能会遇到的问题是无法访问chrome web store。
这时候就需要去百度下载安装一个Google Access Assistant插件。您可以通过 Google Access Assistant 轻松访问 Chrome 在线商店。
二、Markdown 编辑器准备
Markdown 编辑器产品太多了。事实上,没有必要全部尝试。找到适合自己的才是最好的。
可在网络上使用的 Markdown 编辑器
1、 简介
官方网站:
注册一个账号就可以发布文章。点击写入文章,进入文章编辑页面。在设置中,可以选择编辑器,选择markdown编辑器,用markdown语法编辑文章。

图片
右上角的红框表示预览按钮。点击预览,在页面左侧使用markdown语法编辑文章,在右侧查看文章编辑显示效果。
2、 Cmd 降价
官方网站:
这是一款兼顾博客平台,同时支持Linux、Mac和Windows操作系统的好工具和产品。此外,它还提供网页在线创作、社交批注、智能云同步,最简单的方式满足多种写作需求。
无需注册即可直接在网页上编辑使用,但要保存文章的编辑文件,仍需注册登录。
可以在PC上使用的Markdown编辑器
1、 MarkdownPad 2
官网及下载:
MarkdownPad是一款独立软件,被很多人誉为windows下最好的Markdown编辑器之一,但只支持windows。它有免费版和付费版(MarkdownPad Pro)。一般来说,免费版本就足够了。
MarkdownPad 支持键盘快捷键和工具栏操作,您可以添加或删除它们。支持即时预览,支持自定义配色方案、字体、大小和布局,支持音乐视频,可以导出 HTML 和 PDF。
顺便说一句,Mou 是目前苹果系统中最好的免费 Markdown 编辑器。有需要的可以百度下载。
三、Markdown 图床准备
下面是PicGo的例子,官网和下载:。它的界面非常简单,易于操作。另外还有七牛等图片软件,选择适合自己的就好。
Tubed软件其实就是一个快速上传图片和获取图片URL链接的工具。用于解决我们每次在不同平台和渠道发布文章图片重复上传的问题。
通过将图片上传到公共图片床软件,可以生成图片的URL链接。这样,在markdown中编辑文章时,需要插入的图片使用的URL链接都是一样的。当我们使用URL插入图片时,它会自动显示出来。无需手动反复上传,省时省力。
步骤说明:
安装PicGo后,直接将准备好的文章图片素材拖到软件提示界面区,即可上传成功。

图片
上传成功后,复制图片的URL链接,插入到markdown文章编辑页面的对应位置,在预览框中就可以看到图片展示效果了。

以markdownpad软件界面为例
四、使用Markdown编辑器编写文章
Markdwon 是一种轻量级的标记语言,它以纯文本(易读、易写、易更改)的形式编写文档,最终以 HTLM 格式发布。可以跨平台使用,现在越来越多的网站开始支持Markdown。
Web端和PC端的markdown编辑器的初始页面可以了解基本语法和高级语法。百度也有很多解释,这里不再赘述。
在日常写作中,最常用的 Markdown 语法是标题、粗体、斜体、引号等。
例如:
1、 标题格式:#+1 个空格+标题文字。
例如一级标题的语法格式:#一级标题。对于 N 级标题,使用 N #s。
2、粗体格式:选中强调的文本,点击快捷键Ctrl+B。或者使用语法格式:**强调文本**。斜体前后只有一个*。
3、引用格式:> + 1 个空格 + 引用文本。
至此,我们距离一键排版-降价渲染代码设置的成功发布仅一步之遥。
五、Markdown 这里渲染代码准备
对于新手,建议先使用成熟的模板。
这是我之前提到的 Markdown Here 渲染代码链接:。在常用配置部分,我添加了一个注释。如需修改,也可在进行相关修改前仔细阅读备注。
Markdown Here渲染代码存放位置:找到之前的浏览器安装Markdown Here插件,就是右上角类似小盾牌的按钮。右键该选项,进入Markdown Here渲染代码的配置页面。

图片
提示:Markdown 这是一个浏览器插件。将渲染代码复制到配置页面上的基本渲染 CSS 框中。页面会自动保存所做的更改,到此一步就完成了。
六、一键发布
见证你们成就的时刻终于到来了。请准备照明工程师、摄像师和音响工程师。见证奇迹的时刻到了,哈哈~
将你在markdown编辑器中编辑的文章复制到各个平台的编辑后台,左键点击浏览器右上角的Markdown Here插件按钮,可以看到格式化后的文章@ >!

图片
如果想给微信公众号添加特殊的样式,比如边框,可以先复制文章到编辑器,点击一键渲染。然后添加相关样式。之后,复制到微信公众号后台,点击发布。
成长就是把知道变成行动!强烈建议朋友们看完文章后可以跟着操作,第一时间进行相关的准备工作会有点费时。但是熟练之后只需要每次都复制文章复制到平台编辑页面,点击一键渲染,就能得到很好的文章排版效果~~
有兴趣的朋友可以把这个文章采集起来,并设置标签,方便以后的查询和学习。如果你也喜欢这个文章,请点击查看,分享给更多的朋友,一起学习~
网站文章内容编辑器(微信公众号编辑者排版设计的特色说明及使用方法介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-11-15 21:04
新帮编辑器是一款新型的编辑器软件,样式丰富,模板丰富,海量在线图片搜索,多平台一键同步。可以帮助用户对自己的内容进行合理的编辑和排版,帮助用户编辑一个非常简洁新颖的版面设计的模板,可以表达自己想要表达的东西,那么这里是新的使用平台为大家编制的列表编辑器欢迎有需要的用户使用。
新列表编辑器
新增列表编辑器功能介绍
1、让微信公众号文章更具吸引力
2、可以在软件中直接登录微信,也可以连接公众号
3、 编辑完成后可以直接发送,让您享受电脑更强大的编辑功能
4、提供丰富的样式和模板,每月12套完整的样式解决方案,一键申请
5、海量爆文推荐,50万+顶级图文样本定期更新,还支持自定义列表公众号内容系统研究,一键导入
6、支持图形添加,为你当前的文章加载一个图形模板,然后替换图片和文字
全新的列表编辑器拥有丰富的文章素材和模板,并具有图片搜索和智能绘图功能,满足您的创作需求。还支持多平台一键同步,适用于微信、微博等网络平台。为广大公众号编辑创造了一个更加便捷高效的创作环境。
新列表编辑器功能说明
1、在线搜索图片,一键分发
2、网站 再次升级,更多新功能上线
3、网站在良尾一端添加账号标签和众包
全新的列表编辑器可以为用户提供海量素材和精美的排版方式,让用户的公众号文章可以编辑美化,提高用户对微信文章的感知,吸引更多客户并提升用户微信公众号流量。 查看全部
网站文章内容编辑器(微信公众号编辑者排版设计的特色说明及使用方法介绍)
新帮编辑器是一款新型的编辑器软件,样式丰富,模板丰富,海量在线图片搜索,多平台一键同步。可以帮助用户对自己的内容进行合理的编辑和排版,帮助用户编辑一个非常简洁新颖的版面设计的模板,可以表达自己想要表达的东西,那么这里是新的使用平台为大家编制的列表编辑器欢迎有需要的用户使用。
 http://www.hepou.com/images/20 ... 9.jpg 300w, http://www.hepou.com/images/20 ... 7.jpg 768w" />
http://www.hepou.com/images/20 ... 9.jpg 300w, http://www.hepou.com/images/20 ... 7.jpg 768w" />新列表编辑器
新增列表编辑器功能介绍
1、让微信公众号文章更具吸引力
2、可以在软件中直接登录微信,也可以连接公众号
3、 编辑完成后可以直接发送,让您享受电脑更强大的编辑功能
4、提供丰富的样式和模板,每月12套完整的样式解决方案,一键申请
5、海量爆文推荐,50万+顶级图文样本定期更新,还支持自定义列表公众号内容系统研究,一键导入
6、支持图形添加,为你当前的文章加载一个图形模板,然后替换图片和文字
全新的列表编辑器拥有丰富的文章素材和模板,并具有图片搜索和智能绘图功能,满足您的创作需求。还支持多平台一键同步,适用于微信、微博等网络平台。为广大公众号编辑创造了一个更加便捷高效的创作环境。
新列表编辑器功能说明
1、在线搜索图片,一键分发
2、网站 再次升级,更多新功能上线
3、网站在良尾一端添加账号标签和众包
全新的列表编辑器可以为用户提供海量素材和精美的排版方式,让用户的公众号文章可以编辑美化,提高用户对微信文章的感知,吸引更多客户并提升用户微信公众号流量。


