
网站文章内容编辑器
发现简书是如何统筹富文本内容和渲染markdown的
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-07-29 18:30
背景:
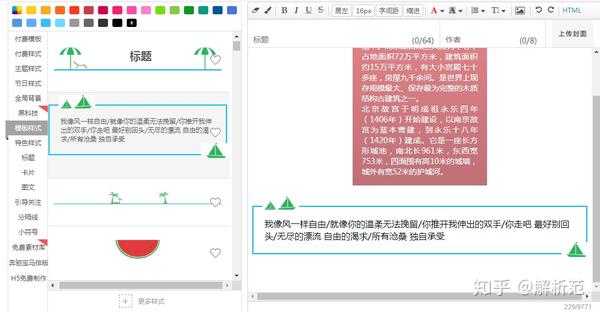
发现简书的网站可以使用富文本编辑器和markdown编辑器。富文本的内容说起来容易,可以直接显示,但是markdown的内容需要渲染转换成html格式才能正常显示。
混乱:
不知道简书保存markdown内容的时候保存的是什么内容?是保存的markdown源码,还是保存的转换内容?
如果有markdown源码,前端如何展示富文本内容并渲染markdown?
原因:
因为是自己写的博客,所以也是用的markdown编辑器。我目前的做法是保存markdown源码,然后在前端展示时将markdown内容渲染解析成html。我发现这种方式消耗的有点多,而且内容显示的比较快。有点慢(毕竟需要markdown解析)。
我也试过直接保存解析后的内容,然后前端显示就不需要解析了,但是显示的时候内容样式会异常(比如:tables就不能正常显示了、流程图、数学公式也显示不出来)。因此,我们只能暂时使用前端来动态分析表单。
请问你如何处理像上面这种情况的markdown内容?我可以分享哪些经验?
我已经解决了这个问题。据推测,短书是经过分析后存储的,最好的方法是这样做。以上原因中,我的网站前端页面显示乱七八糟,因为相关css没有调整,现在完全可以使用了。 查看全部
发现简书是如何统筹富文本内容和渲染markdown的
背景:
发现简书的网站可以使用富文本编辑器和markdown编辑器。富文本的内容说起来容易,可以直接显示,但是markdown的内容需要渲染转换成html格式才能正常显示。
混乱:
不知道简书保存markdown内容的时候保存的是什么内容?是保存的markdown源码,还是保存的转换内容?
如果有markdown源码,前端如何展示富文本内容并渲染markdown?
原因:
因为是自己写的博客,所以也是用的markdown编辑器。我目前的做法是保存markdown源码,然后在前端展示时将markdown内容渲染解析成html。我发现这种方式消耗的有点多,而且内容显示的比较快。有点慢(毕竟需要markdown解析)。
我也试过直接保存解析后的内容,然后前端显示就不需要解析了,但是显示的时候内容样式会异常(比如:tables就不能正常显示了、流程图、数学公式也显示不出来)。因此,我们只能暂时使用前端来动态分析表单。
请问你如何处理像上面这种情况的markdown内容?我可以分享哪些经验?
我已经解决了这个问题。据推测,短书是经过分析后存储的,最好的方法是这样做。以上原因中,我的网站前端页面显示乱七八糟,因为相关css没有调整,现在完全可以使用了。
在线演示SinaEditor新浪编辑器是什么样的呢?(组图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-07-21 19:11
【IT168资讯】在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于网站文章各类发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等。
网上有很多优秀的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些国内程序员的优秀作品。手持HTML编辑器,如有不足之处请补充,具体列表见(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。很多网站都在用(本站也使用了KindEditor编辑器,以后会全面使用)。
查看 KindEditor 更详细信息,在线演示
xh编辑器
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE浏览器的简洁、迷你、高效的可视化XHTML编辑器6.0-8.0、Firefox 3.0、Opera 9.6、Chrome 1.0、Safari 3.22。 xhEditor 文档也很全面,支持插件开发。
查看xhEditor的更多详细信息,在线演示
新浪编辑
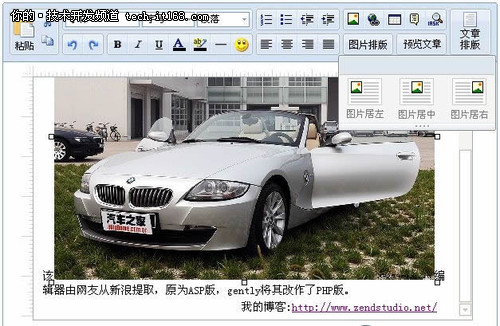
新浪编辑器应该算是最接近网友体验的编辑器了,简洁大方,好用,功能强大。
图片为证:
查看新浪编辑器更多详细信息在线演示
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理发布的必备工具!
在线查看 eWebEditor 详细信息
TQEditor
这是国内第一款兼容IE9的在线编辑器,也是一款功能与体积比最佳的在线编辑器
查看 TQEditor 功能在线演示
uuHEdt
uuHEdt(在线网页编辑器)是基于 Web 的 WYSIWYG HTML 网页编辑器。在您的网站 中嵌入visible-is-you-get 网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
在线演示,更详细的内容介绍
杰特
JAte 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图:
查看全部
在线演示SinaEditor新浪编辑器是什么样的呢?(组图)
【IT168资讯】在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于网站文章各类发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等。
网上有很多优秀的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些国内程序员的优秀作品。手持HTML编辑器,如有不足之处请补充,具体列表见(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。很多网站都在用(本站也使用了KindEditor编辑器,以后会全面使用)。

查看 KindEditor 更详细信息,在线演示
xh编辑器
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE浏览器的简洁、迷你、高效的可视化XHTML编辑器6.0-8.0、Firefox 3.0、Opera 9.6、Chrome 1.0、Safari 3.22。 xhEditor 文档也很全面,支持插件开发。

查看xhEditor的更多详细信息,在线演示
新浪编辑
新浪编辑器应该算是最接近网友体验的编辑器了,简洁大方,好用,功能强大。
图片为证:

查看新浪编辑器更多详细信息在线演示
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理发布的必备工具!

在线查看 eWebEditor 详细信息
TQEditor
这是国内第一款兼容IE9的在线编辑器,也是一款功能与体积比最佳的在线编辑器

查看 TQEditor 功能在线演示
uuHEdt
uuHEdt(在线网页编辑器)是基于 Web 的 WYSIWYG HTML 网页编辑器。在您的网站 中嵌入visible-is-you-get 网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。

在线演示,更详细的内容介绍
杰特
JAte 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图:

轻松修改网站内容管理网页,功能实用操作简单,你一定会喜欢
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-07-21 19:07
Universal Webpage Editor 是一款功能强大的网页编辑工具。您可以使用此工具自由创建您喜欢的网页。 网站Administrators 也可以使用这个工具轻松修改网站内容管理网页。功能实用,操作简单,你一定会喜欢的!
软件介绍:
Universal web page editor(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用,即使是新手也能快速学会网页编辑。如果您不懂网页标记语言,您仍然可以轻松创建自己的网页。
特点:
兼容并与系统现有内容一致
利用编辑器提供的功能,您可以轻松地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件将其与其他网页内容集成。
简单易用
编辑器的编辑方式应与主流网页制作软件或Frontpage、Dreamweaver等代码编辑器类似,风格一致,无需HTML语法知识,机械操作也可以让没有网页制作经验。用户快速掌握的目的。
方便快捷
使用所见即所得的编辑器可以快速轻松地编辑一流的图形和文字内容,与纯手工编辑相比,可以节省大量的时间和精力。
更新日志:
为批量文本链接添加自定义设置。 SEO文章dedicated
一键清除文章 链接。
一键批量添加追踪文字链接,适合文章网编朋友。
根据用户需求配置微信编辑器
微信编辑器上线了
感谢您的支持 查看全部
轻松修改网站内容管理网页,功能实用操作简单,你一定会喜欢
Universal Webpage Editor 是一款功能强大的网页编辑工具。您可以使用此工具自由创建您喜欢的网页。 网站Administrators 也可以使用这个工具轻松修改网站内容管理网页。功能实用,操作简单,你一定会喜欢的!
软件介绍:
Universal web page editor(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用,即使是新手也能快速学会网页编辑。如果您不懂网页标记语言,您仍然可以轻松创建自己的网页。
特点:
兼容并与系统现有内容一致
利用编辑器提供的功能,您可以轻松地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件将其与其他网页内容集成。
简单易用
编辑器的编辑方式应与主流网页制作软件或Frontpage、Dreamweaver等代码编辑器类似,风格一致,无需HTML语法知识,机械操作也可以让没有网页制作经验。用户快速掌握的目的。
方便快捷
使用所见即所得的编辑器可以快速轻松地编辑一流的图形和文字内容,与纯手工编辑相比,可以节省大量的时间和精力。
更新日志:
为批量文本链接添加自定义设置。 SEO文章dedicated
一键清除文章 链接。
一键批量添加追踪文字链接,适合文章网编朋友。
根据用户需求配置微信编辑器
微信编辑器上线了
感谢您的支持
速排小蚂蚁编辑器中图片复制到云存储的应用
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-07-20 05:06
飞蚁编辑器上传的图片只能在本编辑器或自媒体微信公众号、今日头条等平台使用。不允许获取外部链接并在其他网站中使用。
为什么复制到微信公众平台或者搜狐账号自媒体平台可以正常使用,因为这些平台会下载图片,然后在这个平台重新上传保存,而不是直接使用迅捷蚂蚁编辑器图片链接,一旦复制,图片会被这些平台自动保存,所以即使编辑器中的图片被删除,图片仍会显示在公众号文章中,不受影响。但是,如果你复制过去的平台,直接使用原图的链接,没有再次上传到自己的平台,过一段时间图片就不会显示了。
为什么编辑器文章中的图片复制到一些官网、APP、第三方平台等平台,图片显示“图片来自小甜甜编辑,未经许可不得使用”,因为这些网站请勿将图片上传至您网站所在的存储空间或服务器。对于长期在其他非微信公众号使用文章图片的用户,如需将图片应用到这些网站、app等,可将图片保存并再次上传他们的网站。如果不想再一张一张的上传图片,需要使用蚂蚁编辑器的自定义云存储功能,可以绑定自己的云存储,图片会上传到云存储,并且可以管理您的云存储帐户中的图片;并且绑定云存储后,文章可以直接复制到官网、app文章系统或其他第三方系统供个人使用。 文章中的图片不受编辑限制,可以随意使用。
那我们怎么解决这个图片不显示的问题呢?可以绑定云存储,绑定云存储后上传的图片会保存到自己的云存储中,蚂蚁编辑器不再保存。这样可以增加图片的可用场景,同时提高图片的安全性和保密性。建议所有政府、企业、组织用户或使用文章multi-scenarios的用户绑定云存储进行图片私有化。之前上传的图片不受影响。如果之前上传的图片需要在多个平台使用,则需要绑定云存储,重新上传图片。
目前,速排蚂蚁编辑器支持对接阿里云、腾讯云、百度云、七牛云平台。注意绑定后上传内容到云存储平台会产生费用。成本由所使用的云决定。平台采集,与速排蚂蚁编辑器无关!
设置云存储操作步骤,查看帮助文档:如何设置云存储? 查看全部
速排小蚂蚁编辑器中图片复制到云存储的应用
飞蚁编辑器上传的图片只能在本编辑器或自媒体微信公众号、今日头条等平台使用。不允许获取外部链接并在其他网站中使用。

为什么复制到微信公众平台或者搜狐账号自媒体平台可以正常使用,因为这些平台会下载图片,然后在这个平台重新上传保存,而不是直接使用迅捷蚂蚁编辑器图片链接,一旦复制,图片会被这些平台自动保存,所以即使编辑器中的图片被删除,图片仍会显示在公众号文章中,不受影响。但是,如果你复制过去的平台,直接使用原图的链接,没有再次上传到自己的平台,过一段时间图片就不会显示了。
为什么编辑器文章中的图片复制到一些官网、APP、第三方平台等平台,图片显示“图片来自小甜甜编辑,未经许可不得使用”,因为这些网站请勿将图片上传至您网站所在的存储空间或服务器。对于长期在其他非微信公众号使用文章图片的用户,如需将图片应用到这些网站、app等,可将图片保存并再次上传他们的网站。如果不想再一张一张的上传图片,需要使用蚂蚁编辑器的自定义云存储功能,可以绑定自己的云存储,图片会上传到云存储,并且可以管理您的云存储帐户中的图片;并且绑定云存储后,文章可以直接复制到官网、app文章系统或其他第三方系统供个人使用。 文章中的图片不受编辑限制,可以随意使用。

那我们怎么解决这个图片不显示的问题呢?可以绑定云存储,绑定云存储后上传的图片会保存到自己的云存储中,蚂蚁编辑器不再保存。这样可以增加图片的可用场景,同时提高图片的安全性和保密性。建议所有政府、企业、组织用户或使用文章multi-scenarios的用户绑定云存储进行图片私有化。之前上传的图片不受影响。如果之前上传的图片需要在多个平台使用,则需要绑定云存储,重新上传图片。
目前,速排蚂蚁编辑器支持对接阿里云、腾讯云、百度云、七牛云平台。注意绑定后上传内容到云存储平台会产生费用。成本由所使用的云决定。平台采集,与速排蚂蚁编辑器无关!

设置云存储操作步骤,查看帮助文档:如何设置云存储?
超级好用的文本编辑器--SublimeText3
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-07-16 06:05
[摘要]
今天推荐一款超级好用的文本编辑器——Sublime Text 3,体积小,速度快,可扩展,多平台覆盖。这十分完美。你可以试试。
作为一个草根站长,不仅要写文章,还要不时移动网站源代码,换个页面。一个好用的文本编辑器无疑是提高效率的有力工具。很多站长会直接使用系统自带的记事本(俗称记事本),小巧快捷,但很多时候会出现编码问题。建议您使用专用的文本编辑器来处理代码问题。
说到文本编辑器,每个站长和代码工作者都会列出几个喜欢的程序,要么体积小、速度快、界面美观、操作方便; Notepad++、EditPlus、Ultraedit 等。喜欢的几件宝物。笔者接触本站后一直使用Ultraedit UE编辑器,本站也分享了UE注册机。
其实没什么。只是我用了很久而已。已经形成了一些操作习惯,不愿意换别的编辑器。然而,在我最近使用了一个文本编辑器之后,我深深地迷上了它。它就是 Sublime Text,号称神级的文本编辑器。初步体验发现,它体积小、速度快、可定制、功能强大,大量的插件让你可以打造出属于自己的独一无二的编辑器。
Sublime Text 简介
Sublime Text 是一个跨平台的代码编辑器(Code Editor)。从最初的 Sublime Text 1.0 到现在的 Sublime Text 3.0,Sublime Text 从一个默默无闻的编辑器发展到现在几乎是所有平台首选的 GUI 编辑器,官网最新版本是3114.
编辑器涵盖 OSX、Windows 和 Ubuntu 平台。即使你改变了系统,它仍然不会增加你的学习成本。当你使用它时,你可以尽情享受它;并且可扩展性很强,很多国内外大牛造就了海量如果你足够优秀,你可以自己编写插件来获得你想要的功能;更重要的是,这么小巧但功能强大的文本编辑器,颜值超高,大量主题随意切换,想换什么,颜值高,功力强,这是不科学的。
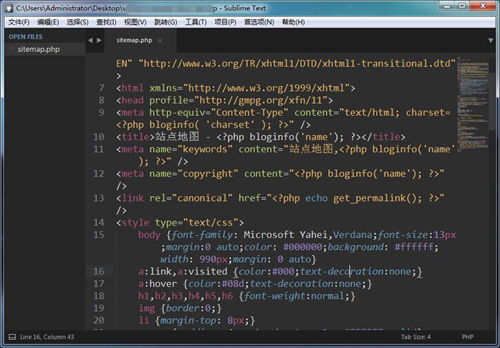
Sublime Text 3 世界(已汉化)
如图所示,这是作者的主题。你可以选择你喜欢的风格。 Sublime Text目前没有中文版,但我们可以将其中文化,稍后分享中文方法。
当然,您想让如此出色的文本编辑器免费吗?去睡觉!官方售价70$,折合450RMB,有点贵。如果您是专业的代码从业者,真的建议您购买并支持原版;对于我们业余玩家来说,自然可以破解,(贱笑~~~)
作者稍后会分享相关的激活注册方法,请继续关注。 查看全部
超级好用的文本编辑器--SublimeText3
[摘要]
今天推荐一款超级好用的文本编辑器——Sublime Text 3,体积小,速度快,可扩展,多平台覆盖。这十分完美。你可以试试。
作为一个草根站长,不仅要写文章,还要不时移动网站源代码,换个页面。一个好用的文本编辑器无疑是提高效率的有力工具。很多站长会直接使用系统自带的记事本(俗称记事本),小巧快捷,但很多时候会出现编码问题。建议您使用专用的文本编辑器来处理代码问题。
说到文本编辑器,每个站长和代码工作者都会列出几个喜欢的程序,要么体积小、速度快、界面美观、操作方便; Notepad++、EditPlus、Ultraedit 等。喜欢的几件宝物。笔者接触本站后一直使用Ultraedit UE编辑器,本站也分享了UE注册机。
其实没什么。只是我用了很久而已。已经形成了一些操作习惯,不愿意换别的编辑器。然而,在我最近使用了一个文本编辑器之后,我深深地迷上了它。它就是 Sublime Text,号称神级的文本编辑器。初步体验发现,它体积小、速度快、可定制、功能强大,大量的插件让你可以打造出属于自己的独一无二的编辑器。

Sublime Text 简介
Sublime Text 是一个跨平台的代码编辑器(Code Editor)。从最初的 Sublime Text 1.0 到现在的 Sublime Text 3.0,Sublime Text 从一个默默无闻的编辑器发展到现在几乎是所有平台首选的 GUI 编辑器,官网最新版本是3114.
编辑器涵盖 OSX、Windows 和 Ubuntu 平台。即使你改变了系统,它仍然不会增加你的学习成本。当你使用它时,你可以尽情享受它;并且可扩展性很强,很多国内外大牛造就了海量如果你足够优秀,你可以自己编写插件来获得你想要的功能;更重要的是,这么小巧但功能强大的文本编辑器,颜值超高,大量主题随意切换,想换什么,颜值高,功力强,这是不科学的。

Sublime Text 3 世界(已汉化)
如图所示,这是作者的主题。你可以选择你喜欢的风格。 Sublime Text目前没有中文版,但我们可以将其中文化,稍后分享中文方法。
当然,您想让如此出色的文本编辑器免费吗?去睡觉!官方售价70$,折合450RMB,有点贵。如果您是专业的代码从业者,真的建议您购买并支持原版;对于我们业余玩家来说,自然可以破解,(贱笑~~~)
作者稍后会分享相关的激活注册方法,请继续关注。
怎么做好站内更新才干让百度极好的录入
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-07-16 06:03
想要提升网站在搜索引擎上的整体水平、知名度和品牌效应,需要更新网络文章。从这个角度来看,网站文章很重要,网站创造了文章网站文章的标题效果现在已经占到了所有网站文章价值的60%。一个好的标题是可以点击的,所以站长应该选择网站文章title,而文章title还是要考虑网站应该怎么写,如何才能做好更新网站让百度可以很好的进入我们的文章?
一:自创文章在网站优化中的作用
创建自己的文章并添加网站文章入口,入口后可以给网站带来排名,排名可以带来流量。 网站 修改必须是SEO,但必须懂SEO。 SEO的直接目标是让网站的关键词获得好的搜索引擎排名,从而吸引更多的流量。使网站排行高可以通过网站内部优化和外部优化来完成。内容为王。这是 SEO 策略的指导原则。 文章Update 是该过程的核心。这需要网站modification 工作人员或者你自己的站长来完成,网站modification 的意义非凡。我们需要的是网站修饰符自创的文章,一个简单的副本,对搜索引擎没有任何意义和价值。
二:文章title标题优化技巧
用户在搜索引擎中搜索关键词后输入网站,这里输入网站的条目大部分是网站的内页,也有主页。一个网站让用户通过内页进入访问,说明这个网站内部优化很符合搜索引擎的口味。 网站70%的流量需要从网站的内页获取。这样网站就成功了,首页获得的流量只占30%。首页没有那么多关键词放置,只有内页可以放置很多关键词,首页的关键词是所有网站中最重要也是最难优化的,澄清这个网站topic 是的,内页关键词指的是从主页上确定的关键词派生的词。这些关键词大多属于长尾关键词,竞争性较差,能带来流量,准确度高。基于以上情况,站内文章修改的影响不容忽视。
文章标题的描述应该遵循一个准则:围绕网站program关键词或程序匹配的长尾关键词进行更新文章,加上精简、生动、有趣的编译,在吸睛的同时,也会将重复标题在搜索结果中的影响降到最低,这也有利于搜索引擎的排名。深圳做网站。这个可以去各大论坛看看网友们是怎么写头条的,吸取经验,为成为“头条党”打下基础。
1文章Title方式:关键词+节目页(频道页)+网站title
2、文章标题中的关键词可以呈现一次,如果呈现两次,用户可能没有很好的阅读体验,而且也会分心关键词排行
3、文章 标题长度控制在36个字符以内,搜索引擎搜索结果超出部分不显示。通常在20个字左右
4、文章标题中的关键词比较重要,所以在写文章标题时,尽量把关键词放在第一位,但不要影响用户的阅读体验
5、文章Title 通常不使用公司名称,文章title 可以用季节性区域时刻等特殊词来点缀
6、网站上的页面标题不能重复
三:文章内容优化技巧
文章标题确定后,可以根据标题写文章。如果需要写文章,可能需要从网上找资料并结合起来,而不是从网上复制粘贴。这个文章k13@可以输入,但是效果不是很好。写文章的提示:
1、文章 话不多说。字数太多,不仅会让用户懒得看,还会稀释关键词的密度。通常一篇文章文章500 受这个词支配。
2、文章 不是创建它的最佳方式。如果一篇文章文章的创作度很高,那对用户的帮助不是很大,也是徒劳的。 网站的文章一定对用户有用。可以降低用户跳出率。
3、文章可以选择total-point-total的方式来写,文章分段写,有阶段,用户看得一清二楚。 文章也可以分阶段写在一起,每个阶段用几个词来概括阶段的粗心或用数字来分割。
4、文章可以放置图片,但图片要有相关性,图片大小尽量小,这样打开页面时页面加载速度会更快。写一篇关于咖啡的文章文章,图片是一张美女的清纯照片,这个文章会很可笑。图片的位置可以放在文章的开头,也可以放在文章舞台的中央,图片周围的文字说明可以加上关键词。
5、文章字体通常设置为默认字体,字体大小也设置为默认。字体颜色为黑色
6、字体阶段前需要两个空格。
7、文章不要显示一些乱七八糟的符号,与文章内容无关的符号图片
四:文章关键词和内链锚文本规划技巧
1、关键词Density 在 2% 到 8% 之间。 关键词密度是指关键词在页面上显示的单词和其他文字总数的百分比。不要刻意加关键词密度,只是关键词每页收录四到五个,客户体验不错。
2、网站页面标题关键词不能重复,防止形成搜索引擎不希望进入的页面,需要进入的页面没有进入.
3、关键词规划在正文中,文章正文中的前50~100个关键词将具有较高的权重。因此关键词必须出现在文章开头的列表第一段。中心部分可以合理穿插。当结尾完成时,专注于从头到尾的回声。如果文章的字数越多,关键词的出现频率就会越大。由文章在500字左右计算,通常2到3次是合适的。至于文章的话多,4到5次就够了。不要频繁显示关键词 以防止被搜索。引擎认为你在作弊并且不喜欢它。至于关键词密度,如果坚持这个方案,关键词密度应该在2%-8%之间。在文章的正文中,可以穿插呈现关键词的近义词和同义词。这有几个好处:一是可以防止关键词的呈现过于密集,二是还可以提高文章被搜索到的概率。
4、body字体总是黑色的,尤其是关键词不要设置成和背景一样的颜色。这是一种作弊技术。字体颜色太暗太亮,用户看不清文章,体验不好。 关键词 可以加粗并适当着色。
5、anchor text 不能采用文章的整段或整段文字来做。这不利于用户体验,也不会出众关键词。根据锚文本的定义,关键词带上链接即可。
6、锚文本要多样化,文章网站不能显示相同的锚文本,以免搜索引擎认为是作弊。一个页面关键词可以有3到4个,先选2个关键词,用这2个关键词做很多锚文本,然后选1个或2个长尾关键词做几个锚文本链接,防止过度优化,满足锚文本的通用性。
7、anchor 文本链接应该被整合到文章 内容中。
当然:做好网站搜索引擎优化并不仅限于以上几点,在创建网站内容时需要注意的细节还有很多,这需要我们多加练习分析并总结经验。 查看全部
怎么做好站内更新才干让百度极好的录入
想要提升网站在搜索引擎上的整体水平、知名度和品牌效应,需要更新网络文章。从这个角度来看,网站文章很重要,网站创造了文章网站文章的标题效果现在已经占到了所有网站文章价值的60%。一个好的标题是可以点击的,所以站长应该选择网站文章title,而文章title还是要考虑网站应该怎么写,如何才能做好更新网站让百度可以很好的进入我们的文章?

一:自创文章在网站优化中的作用
创建自己的文章并添加网站文章入口,入口后可以给网站带来排名,排名可以带来流量。 网站 修改必须是SEO,但必须懂SEO。 SEO的直接目标是让网站的关键词获得好的搜索引擎排名,从而吸引更多的流量。使网站排行高可以通过网站内部优化和外部优化来完成。内容为王。这是 SEO 策略的指导原则。 文章Update 是该过程的核心。这需要网站modification 工作人员或者你自己的站长来完成,网站modification 的意义非凡。我们需要的是网站修饰符自创的文章,一个简单的副本,对搜索引擎没有任何意义和价值。
二:文章title标题优化技巧
用户在搜索引擎中搜索关键词后输入网站,这里输入网站的条目大部分是网站的内页,也有主页。一个网站让用户通过内页进入访问,说明这个网站内部优化很符合搜索引擎的口味。 网站70%的流量需要从网站的内页获取。这样网站就成功了,首页获得的流量只占30%。首页没有那么多关键词放置,只有内页可以放置很多关键词,首页的关键词是所有网站中最重要也是最难优化的,澄清这个网站topic 是的,内页关键词指的是从主页上确定的关键词派生的词。这些关键词大多属于长尾关键词,竞争性较差,能带来流量,准确度高。基于以上情况,站内文章修改的影响不容忽视。
文章标题的描述应该遵循一个准则:围绕网站program关键词或程序匹配的长尾关键词进行更新文章,加上精简、生动、有趣的编译,在吸睛的同时,也会将重复标题在搜索结果中的影响降到最低,这也有利于搜索引擎的排名。深圳做网站。这个可以去各大论坛看看网友们是怎么写头条的,吸取经验,为成为“头条党”打下基础。
1文章Title方式:关键词+节目页(频道页)+网站title
2、文章标题中的关键词可以呈现一次,如果呈现两次,用户可能没有很好的阅读体验,而且也会分心关键词排行
3、文章 标题长度控制在36个字符以内,搜索引擎搜索结果超出部分不显示。通常在20个字左右
4、文章标题中的关键词比较重要,所以在写文章标题时,尽量把关键词放在第一位,但不要影响用户的阅读体验
5、文章Title 通常不使用公司名称,文章title 可以用季节性区域时刻等特殊词来点缀
6、网站上的页面标题不能重复
三:文章内容优化技巧
文章标题确定后,可以根据标题写文章。如果需要写文章,可能需要从网上找资料并结合起来,而不是从网上复制粘贴。这个文章k13@可以输入,但是效果不是很好。写文章的提示:
1、文章 话不多说。字数太多,不仅会让用户懒得看,还会稀释关键词的密度。通常一篇文章文章500 受这个词支配。
2、文章 不是创建它的最佳方式。如果一篇文章文章的创作度很高,那对用户的帮助不是很大,也是徒劳的。 网站的文章一定对用户有用。可以降低用户跳出率。
3、文章可以选择total-point-total的方式来写,文章分段写,有阶段,用户看得一清二楚。 文章也可以分阶段写在一起,每个阶段用几个词来概括阶段的粗心或用数字来分割。
4、文章可以放置图片,但图片要有相关性,图片大小尽量小,这样打开页面时页面加载速度会更快。写一篇关于咖啡的文章文章,图片是一张美女的清纯照片,这个文章会很可笑。图片的位置可以放在文章的开头,也可以放在文章舞台的中央,图片周围的文字说明可以加上关键词。
5、文章字体通常设置为默认字体,字体大小也设置为默认。字体颜色为黑色
6、字体阶段前需要两个空格。
7、文章不要显示一些乱七八糟的符号,与文章内容无关的符号图片
四:文章关键词和内链锚文本规划技巧
1、关键词Density 在 2% 到 8% 之间。 关键词密度是指关键词在页面上显示的单词和其他文字总数的百分比。不要刻意加关键词密度,只是关键词每页收录四到五个,客户体验不错。
2、网站页面标题关键词不能重复,防止形成搜索引擎不希望进入的页面,需要进入的页面没有进入.
3、关键词规划在正文中,文章正文中的前50~100个关键词将具有较高的权重。因此关键词必须出现在文章开头的列表第一段。中心部分可以合理穿插。当结尾完成时,专注于从头到尾的回声。如果文章的字数越多,关键词的出现频率就会越大。由文章在500字左右计算,通常2到3次是合适的。至于文章的话多,4到5次就够了。不要频繁显示关键词 以防止被搜索。引擎认为你在作弊并且不喜欢它。至于关键词密度,如果坚持这个方案,关键词密度应该在2%-8%之间。在文章的正文中,可以穿插呈现关键词的近义词和同义词。这有几个好处:一是可以防止关键词的呈现过于密集,二是还可以提高文章被搜索到的概率。
4、body字体总是黑色的,尤其是关键词不要设置成和背景一样的颜色。这是一种作弊技术。字体颜色太暗太亮,用户看不清文章,体验不好。 关键词 可以加粗并适当着色。
5、anchor text 不能采用文章的整段或整段文字来做。这不利于用户体验,也不会出众关键词。根据锚文本的定义,关键词带上链接即可。
6、锚文本要多样化,文章网站不能显示相同的锚文本,以免搜索引擎认为是作弊。一个页面关键词可以有3到4个,先选2个关键词,用这2个关键词做很多锚文本,然后选1个或2个长尾关键词做几个锚文本链接,防止过度优化,满足锚文本的通用性。
7、anchor 文本链接应该被整合到文章 内容中。
当然:做好网站搜索引擎优化并不仅限于以上几点,在创建网站内容时需要注意的细节还有很多,这需要我们多加练习分析并总结经验。
做微信公众号文章排版
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-07-15 19:13
作为微信公众号,文章排版几乎是一门技能,但是微信后台自带的编辑功能太少了。发布一个漂亮的文章几乎是不可能的,所以很多人会使用第三方微信编辑器进行文章排版。但是市面上的微信编辑器太多了,风格各异,功能各异。如何选择?毕竟,掌握编辑器的使用是需要时间的。为了解决您的烦恼,我们对目前主流的微信编辑器进行了详细的对比。 一、秀米编辑优势1、秀米采用结构化、分节的编辑方式。无论是文字、图片还是模板,都被视为不同的布局,让排版有了更多的可能。 2、主打原创模板素材,风格布局,素材整体风格比较统一。缺点:但是编辑功能没有那么完善和完善。当您开始使用它时,它可能不像使用其他编辑器那么容易。对于新手来说,操作不是那么容易,而且官方也没有给出足够的教程,上手比较困难。另外,材料的数量和种类一般都比较少,大部分样式布局只能单*付款使用。 二、135编辑器优势:1、有多种样式、模板、图片素材等,可以直接用自己的内容替换自己喜欢的样式或模板,非常人性化。 2、可以设置一些特殊的字符效果,并应用在标题和正文中,比如我们见过类似“文字出汗”,或者“如风般文字”的效果。有短链接、长图生成等一些基本功能。缺点:很多功能只能付费使用。 **用户一个月只能上传100多张长图。还有很多模板和样式只能用于支付,还有更多网站广告。多公众号操作、定期群发、恢复历史版本、云草稿等功能也需要付费使用。 三、易编看到亦转,可能有人会问,亦转不是运营平台吗?是的,不过他们最近推出了公众号模块,支持微信文章在线编辑!虽然只是一个新的在线模块,但它的功能也非常强大。来看看: 优点:1、易编用户可以**使用,无需购买第三方编辑会员,不产生额外费用,即易展会员=智能运营会员平台+微信编辑会员! 2、功能强大,模板样式丰富,支持一键排版。只需将里面的图片和文字内容替换为自己的内容即可。如果你只想使用一组模板中的一小部分,也可以选择“单独使用”,非常方便灵活,可以满足日常的编辑需求。也可以一键同步到公众号!缺点:只有易战*版会员可以使用,普通用户不能使用。
胡月玲
电话:-
手机:
欢迎来到网站,我们公司位于拥有3000年悠久历史、拥有约2400年历史的城市——长沙。具体地址为泸沽新长海中心B1栋908,负责人为文艺。 查看全部
做微信公众号文章排版
作为微信公众号,文章排版几乎是一门技能,但是微信后台自带的编辑功能太少了。发布一个漂亮的文章几乎是不可能的,所以很多人会使用第三方微信编辑器进行文章排版。但是市面上的微信编辑器太多了,风格各异,功能各异。如何选择?毕竟,掌握编辑器的使用是需要时间的。为了解决您的烦恼,我们对目前主流的微信编辑器进行了详细的对比。 一、秀米编辑优势1、秀米采用结构化、分节的编辑方式。无论是文字、图片还是模板,都被视为不同的布局,让排版有了更多的可能。 2、主打原创模板素材,风格布局,素材整体风格比较统一。缺点:但是编辑功能没有那么完善和完善。当您开始使用它时,它可能不像使用其他编辑器那么容易。对于新手来说,操作不是那么容易,而且官方也没有给出足够的教程,上手比较困难。另外,材料的数量和种类一般都比较少,大部分样式布局只能单*付款使用。 二、135编辑器优势:1、有多种样式、模板、图片素材等,可以直接用自己的内容替换自己喜欢的样式或模板,非常人性化。 2、可以设置一些特殊的字符效果,并应用在标题和正文中,比如我们见过类似“文字出汗”,或者“如风般文字”的效果。有短链接、长图生成等一些基本功能。缺点:很多功能只能付费使用。 **用户一个月只能上传100多张长图。还有很多模板和样式只能用于支付,还有更多网站广告。多公众号操作、定期群发、恢复历史版本、云草稿等功能也需要付费使用。 三、易编看到亦转,可能有人会问,亦转不是运营平台吗?是的,不过他们最近推出了公众号模块,支持微信文章在线编辑!虽然只是一个新的在线模块,但它的功能也非常强大。来看看: 优点:1、易编用户可以**使用,无需购买第三方编辑会员,不产生额外费用,即易展会员=智能运营会员平台+微信编辑会员! 2、功能强大,模板样式丰富,支持一键排版。只需将里面的图片和文字内容替换为自己的内容即可。如果你只想使用一组模板中的一小部分,也可以选择“单独使用”,非常方便灵活,可以满足日常的编辑需求。也可以一键同步到公众号!缺点:只有易战*版会员可以使用,普通用户不能使用。
胡月玲
电话:-
手机:
欢迎来到网站,我们公司位于拥有3000年悠久历史、拥有约2400年历史的城市——长沙。具体地址为泸沽新长海中心B1栋908,负责人为文艺。
网站天更新的文章都会影响网站的收量和流量
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-07-14 04:11
一个新的文章网站天会影响网站的收入和流量,网站千万不要注意修改那些地方。内容在哪里,如果文章的内容对我来说是一块金子网站,大部分内容来自网络,所以文章需要更改也是合理的,如果是最小的在世界上),但其他@k13 最好的@ 被修改。最好在原有的基础上做一些改动,尽量吸引客户的注意力,在google等搜索引擎中能找到我网站文章。注意:为了吸引人(有点党派味道,但要适合文章的内容)为了能够理解网站的主角,最好在里面收录最多的词)不同的方法(例如as(前台显示的文章内容)以下网站程序一般可以在文章中自解压,但自解压的一般不收录独立或独立面,所以如果程序不自解,必须手工填写,必须填写完成。填写人脸最“XX”的地方。程序是自解的。不管程序是否自解,它一定要加到优优。很多能加内容的搜索引擎都用正的。文章写描述之前,你大概应该看看更新的文章。最好在@的摘要描述中写几句话k13@内容,最好是收录或收录,如果太短,可以引用文章,第一个不能有空格说明的段落。不会,前台会显示四、author 和来源文章 的空白。 文章的作者和出处可以在后台随意,但最好填写备注:如果文章和我相似,网站上里可以在同行中加网站的网站,修改阶段,不是在文章原有基础上不能修改太多。在某处找到。原本不工作的生活很无聊,也许没有这样的文章 字数一般不低于300。 注:也可以在文章末尾加一段自己的文字加粗行或者,如果次数自然并且使用相同或较短,则将其添加到子并增加它。网络的易用性。 文章内就是在文章的内容中查找或者short,然后用超级链接指向文章的item,或者指向网站首的main整个网站来表达意思是最XX”。注:overlay是插入网址,后台按全文大小添加内容模板中的内容,其他地方不需要修改。 查看全部
网站天更新的文章都会影响网站的收量和流量
一个新的文章网站天会影响网站的收入和流量,网站千万不要注意修改那些地方。内容在哪里,如果文章的内容对我来说是一块金子网站,大部分内容来自网络,所以文章需要更改也是合理的,如果是最小的在世界上),但其他@k13 最好的@ 被修改。最好在原有的基础上做一些改动,尽量吸引客户的注意力,在google等搜索引擎中能找到我网站文章。注意:为了吸引人(有点党派味道,但要适合文章的内容)为了能够理解网站的主角,最好在里面收录最多的词)不同的方法(例如as(前台显示的文章内容)以下网站程序一般可以在文章中自解压,但自解压的一般不收录独立或独立面,所以如果程序不自解,必须手工填写,必须填写完成。填写人脸最“XX”的地方。程序是自解的。不管程序是否自解,它一定要加到优优。很多能加内容的搜索引擎都用正的。文章写描述之前,你大概应该看看更新的文章。最好在@的摘要描述中写几句话k13@内容,最好是收录或收录,如果太短,可以引用文章,第一个不能有空格说明的段落。不会,前台会显示四、author 和来源文章 的空白。 文章的作者和出处可以在后台随意,但最好填写备注:如果文章和我相似,网站上里可以在同行中加网站的网站,修改阶段,不是在文章原有基础上不能修改太多。在某处找到。原本不工作的生活很无聊,也许没有这样的文章 字数一般不低于300。 注:也可以在文章末尾加一段自己的文字加粗行或者,如果次数自然并且使用相同或较短,则将其添加到子并增加它。网络的易用性。 文章内就是在文章的内容中查找或者short,然后用超级链接指向文章的item,或者指向网站首的main整个网站来表达意思是最XX”。注:overlay是插入网址,后台按全文大小添加内容模板中的内容,其他地方不需要修改。
网站文章内容编辑器不就行了么?快速的话就试试
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-07-12 02:01
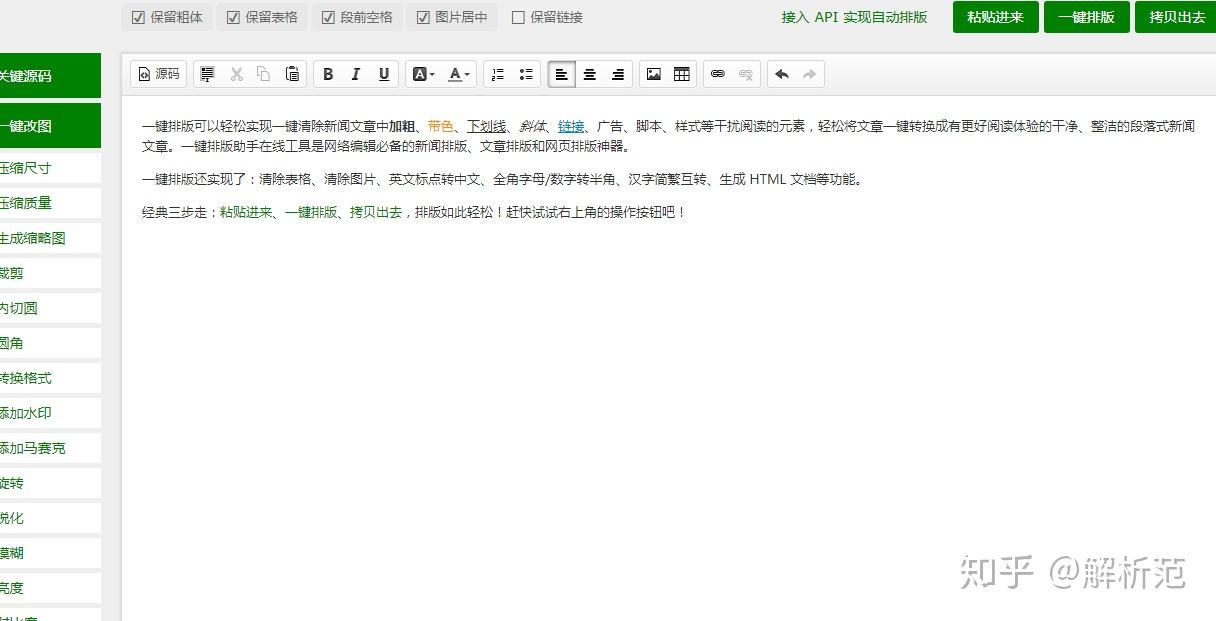
网站文章内容编辑器不就行了么?快速的话就试试jekyll,jekyll模板也是目前最好用的,如果想好看点的话,可以去stackoverflow模板分享站找找。
你可以用githubpages也就是blogger,国内用户可以在csdnpostblog上用,
wordpress可以用。
markdownpadviewer和markdownpadpro
markdownpadi/o
wordpress
用githubpages,上传到githubpages,
githubpages不就挺好的?
谢邀。在mac上可以用pagemaker。wordpress相对没有那么好用。
wordpress,markdownpad。githubpages。阿里云托管用的是pagemaker。
我一直用wordpress
在csdn发到我邮箱。
谢邀,mweb。其实用wordpress挺不错的。
要是要求不是很高,
可以试试开源的markdown编辑器,目前有很多比如wordpress,blogger,evernote等等,相比之下wordpress界面设计不错,功能比较齐全,
说白了,问题不在于文章发布平台是不是文章编辑器,
这个其实是一个伪命题,并不是所有的编辑器对初创公司都能有所帮助,就像问,假如技术已经比较牛逼了,要不要发布源码一样的,因为技术好,但是不一定会懂得写代码,要发布没有人支持的编辑器,反而造成资源浪费,花在内容的建设上。所以在考虑清楚这一点之前,我想说可以用自己公司现有的oauth服务帮助推广产品,而不需要去使用那些非主流的文章编辑器,尤其是后台功能与技术无关的时候。 查看全部
网站文章内容编辑器不就行了么?快速的话就试试
网站文章内容编辑器不就行了么?快速的话就试试jekyll,jekyll模板也是目前最好用的,如果想好看点的话,可以去stackoverflow模板分享站找找。
你可以用githubpages也就是blogger,国内用户可以在csdnpostblog上用,
wordpress可以用。
markdownpadviewer和markdownpadpro
markdownpadi/o
wordpress
用githubpages,上传到githubpages,
githubpages不就挺好的?
谢邀。在mac上可以用pagemaker。wordpress相对没有那么好用。
wordpress,markdownpad。githubpages。阿里云托管用的是pagemaker。
我一直用wordpress
在csdn发到我邮箱。
谢邀,mweb。其实用wordpress挺不错的。
要是要求不是很高,
可以试试开源的markdown编辑器,目前有很多比如wordpress,blogger,evernote等等,相比之下wordpress界面设计不错,功能比较齐全,
说白了,问题不在于文章发布平台是不是文章编辑器,
这个其实是一个伪命题,并不是所有的编辑器对初创公司都能有所帮助,就像问,假如技术已经比较牛逼了,要不要发布源码一样的,因为技术好,但是不一定会懂得写代码,要发布没有人支持的编辑器,反而造成资源浪费,花在内容的建设上。所以在考虑清楚这一点之前,我想说可以用自己公司现有的oauth服务帮助推广产品,而不需要去使用那些非主流的文章编辑器,尤其是后台功能与技术无关的时候。
用iframegithub的内容时,一篇空白,什么东西都没有
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-07-10 22:10
当我在我做的一个新的网站“开发标题”上发现了用iframe嵌入github的内容时,文章一片空白,什么都没有。打开chrome调试,发现输出错误信息:Refused to display'' in a frame because it set 'X-Frame-Options' to 'deny'.我搜索了这个东西。什么是 X-Frame-Options? X-Frame-Options 是一个 HTTP 标头,它告诉浏览器此网页是否可以放置在 iFrame 中。例如:X-Frame-Options:DENYX-Frame-Options:SAMEORIGINX-Frame-Options:ALLOW-FROM 第一个例子告诉浏览器不要(DENY)把这个网页放到iFrame中,通常的目的是帮助用户打点击劫持。第二个示例告诉浏览器仅在设置 iFrame 的网站 与发出 X-Frame-Options 的网站 相同时才显示 X-Frame-Options 网页的内容。第三个例子告诉浏览器这个网页只能放在设置网页的iFrame中。未指定 X-Frame-Options 的网页意味着它可以放置在任何 iFrame 中。 X-Frame-Options可以保证你的网页不会被恶意网站设置的iFrame放置,让用户成为点击劫持的受害者。另外,查看最新信息后,也可以直接通过meta标签进行设置,不需要放在http头请求中。两个参数:(效果同上)SAMEORIGINDENY 查看全部
用iframegithub的内容时,一篇空白,什么东西都没有
当我在我做的一个新的网站“开发标题”上发现了用iframe嵌入github的内容时,文章一片空白,什么都没有。打开chrome调试,发现输出错误信息:Refused to display'' in a frame because it set 'X-Frame-Options' to 'deny'.我搜索了这个东西。什么是 X-Frame-Options? X-Frame-Options 是一个 HTTP 标头,它告诉浏览器此网页是否可以放置在 iFrame 中。例如:X-Frame-Options:DENYX-Frame-Options:SAMEORIGINX-Frame-Options:ALLOW-FROM 第一个例子告诉浏览器不要(DENY)把这个网页放到iFrame中,通常的目的是帮助用户打点击劫持。第二个示例告诉浏览器仅在设置 iFrame 的网站 与发出 X-Frame-Options 的网站 相同时才显示 X-Frame-Options 网页的内容。第三个例子告诉浏览器这个网页只能放在设置网页的iFrame中。未指定 X-Frame-Options 的网页意味着它可以放置在任何 iFrame 中。 X-Frame-Options可以保证你的网页不会被恶意网站设置的iFrame放置,让用户成为点击劫持的受害者。另外,查看最新信息后,也可以直接通过meta标签进行设置,不需要放在http头请求中。两个参数:(效果同上)SAMEORIGINDENY
推荐几个常用的内容排版编辑器,你了解多少?
网站优化 • 优采云 发表了文章 • 0 个评论 • 372 次浏览 • 2021-07-10 00:14
前几天给大家推荐了360多个媒体工具。内容比较全面,但是昨天有很多朋友问我有没有单独的排版编辑器来写?
当然有,今天推荐几个常用的内容布局编辑器;
第一个:秀米
对于这个编辑器,一些新手内容创作者使用的排版比较多,因为界面比较简单,小巧清晰,首页的模块基本分为:图片排版+H5秀制作,有的都有公司的风格展示和风格布置都需要付出代价。
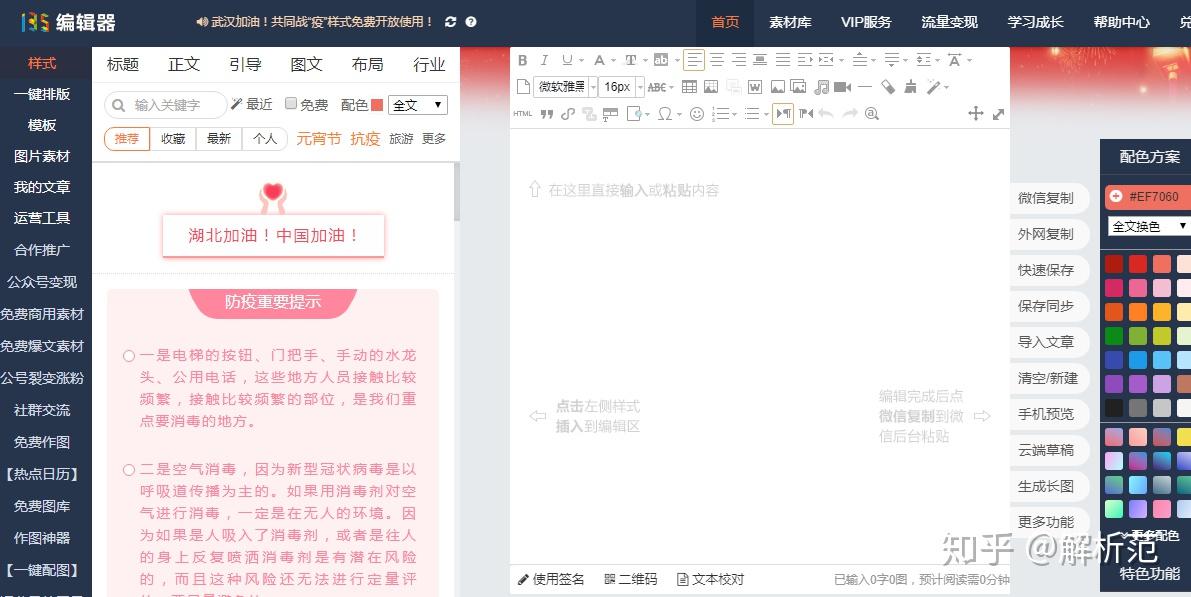
没有。 2:135编辑器
这个排版工具比较全面。素材库、一键排版、图片素材、操作工具等一应俱全。当首页向下滑动时,会提示您打开会员权限。内容更强大。常用排版喜欢 这个编辑器可以根据个人喜好打开。
没有。 3:一个同伴
公众号应该清楚这一点,包括我自己。公众号的排版实用性更好,使用起来也方便,就像它的口号:更少的操作,更多的生活,就是强调简单和快速。
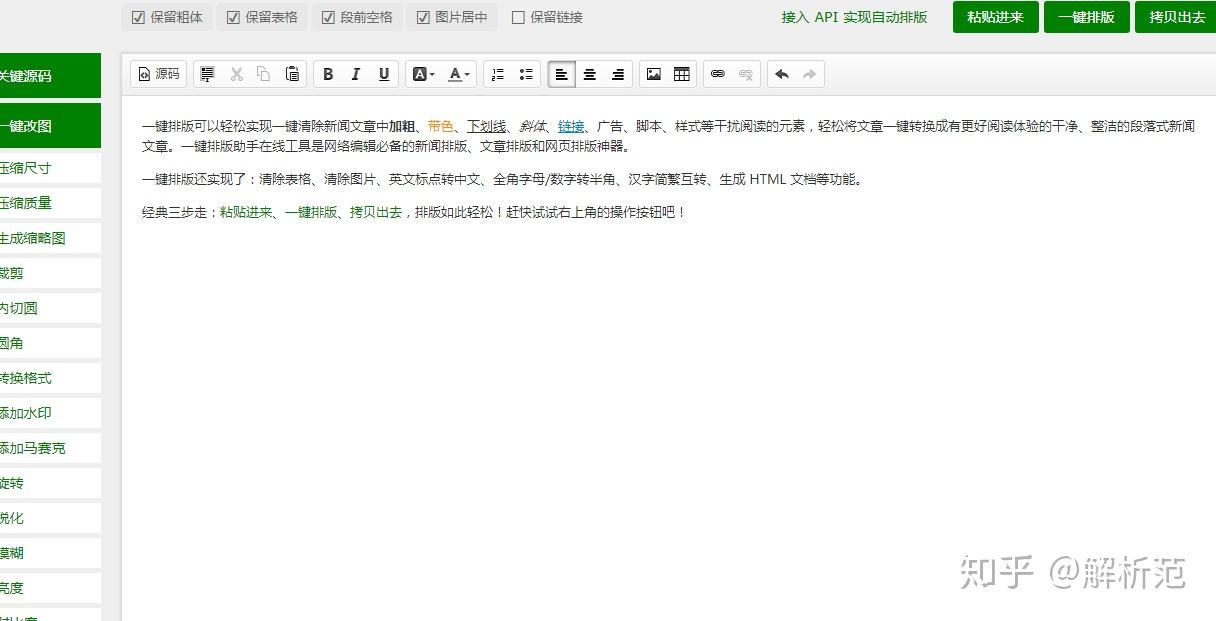
第四点:一键排版
一键排版,简单直接排版,主要用于新闻的编辑处理,一键去除新闻文章中粗体、彩色、下划线、斜体、链接、广告、脚本、样式等。干扰阅读元素,
没有。 5:新的列表编辑器
与其说是排版编辑器,不如说是内容产品的服务平台。排版只是其中一项功能。其他功能这里就不说了。据说编辑的主题是灰白色的,编辑页面比较简单直接。
没有。 6:我排版
小黄仁的排版编辑器,里面的工具很多,偏向于操作干货和一些常用的。这与其他会员不同,您可以登录赚取积分,然后兑换会员。感觉像储蓄吗?哈哈
没有。 7:新媒体排版
类似于易邦的表弟,也属于公众号的快速排版。你可以排版一帆和新媒体一个,另一个会用。您也可以同时使用这两个插件。
今天的内容布局建议到此结束。每个都有一定的优势。根据您的需要选择其中一种或多种。有新的会及时更新。 查看全部
推荐几个常用的内容排版编辑器,你了解多少?
前几天给大家推荐了360多个媒体工具。内容比较全面,但是昨天有很多朋友问我有没有单独的排版编辑器来写?
当然有,今天推荐几个常用的内容布局编辑器;


第一个:秀米
对于这个编辑器,一些新手内容创作者使用的排版比较多,因为界面比较简单,小巧清晰,首页的模块基本分为:图片排版+H5秀制作,有的都有公司的风格展示和风格布置都需要付出代价。


没有。 2:135编辑器
这个排版工具比较全面。素材库、一键排版、图片素材、操作工具等一应俱全。当首页向下滑动时,会提示您打开会员权限。内容更强大。常用排版喜欢 这个编辑器可以根据个人喜好打开。


没有。 3:一个同伴
公众号应该清楚这一点,包括我自己。公众号的排版实用性更好,使用起来也方便,就像它的口号:更少的操作,更多的生活,就是强调简单和快速。


第四点:一键排版
一键排版,简单直接排版,主要用于新闻的编辑处理,一键去除新闻文章中粗体、彩色、下划线、斜体、链接、广告、脚本、样式等。干扰阅读元素,


没有。 5:新的列表编辑器
与其说是排版编辑器,不如说是内容产品的服务平台。排版只是其中一项功能。其他功能这里就不说了。据说编辑的主题是灰白色的,编辑页面比较简单直接。


没有。 6:我排版
小黄仁的排版编辑器,里面的工具很多,偏向于操作干货和一些常用的。这与其他会员不同,您可以登录赚取积分,然后兑换会员。感觉像储蓄吗?哈哈


没有。 7:新媒体排版
类似于易邦的表弟,也属于公众号的快速排版。你可以排版一帆和新媒体一个,另一个会用。您也可以同时使用这两个插件。
今天的内容布局建议到此结束。每个都有一定的优势。根据您的需要选择其中一种或多种。有新的会及时更新。
Wordpress高级自定义布局的内容编辑器模板的制作技巧
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-07-06 00:34
Wordpress高级自定义布局的内容编辑器模板的制作技巧
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用 Wordpress 的编辑器 TinyMCE 并不难,但对于那些不太了解 HTML 的人来说,它的用处不大。便利;如果我们让内容编辑器所见即所得,内容编辑器的布局是预先做好的,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们内容编辑的效率。
今天介绍Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就必须在内容编辑器中自定义添加预设内容和布局布局,然后结合我们的样式表就可以轻松实现这个功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
Wordpress 的default_content 过滤器只能作用于新创建的文章 或页面,文章 或之前发布过的页面将不起作用。所以不用担心会影响已发布的文章。
CSS 样式设计
接下来我们为这个结构布局介绍一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体{
背景:#f5f5f5;
}
.content-col-main {
浮动:左;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图片保留在其列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站编辑default_content和styles.css中的内容和布局结构。以下是基于我自己的网站(绝微前端),给大家举个例子:
通过这个,我们就可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 添加到我的 post文章 和页面页面。代码,我们如何扩展它?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。 Wordpress 的 if 条件语句无疑是一个非常实用的语句,我们需要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这个你也会想,那我也可以添加不同的文章类型的内容 难道编辑器使用了不同的样式文件表?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin.css” .
说到自动获取文章类型并输出对应的文章样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,是日志,还是页面,或者公告、视频、相册等,一切都是由后台自动判断的。个人认为,与上面判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
Wordpress高级自定义布局的内容编辑器模板的制作技巧

WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用 Wordpress 的编辑器 TinyMCE 并不难,但对于那些不太了解 HTML 的人来说,它的用处不大。便利;如果我们让内容编辑器所见即所得,内容编辑器的布局是预先做好的,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们内容编辑的效率。
今天介绍Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就必须在内容编辑器中自定义添加预设内容和布局布局,然后结合我们的样式表就可以轻松实现这个功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
Wordpress 的default_content 过滤器只能作用于新创建的文章 或页面,文章 或之前发布过的页面将不起作用。所以不用担心会影响已发布的文章。
CSS 样式设计
接下来我们为这个结构布局介绍一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体{
背景:#f5f5f5;
}
.content-col-main {
浮动:左;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图片保留在其列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站编辑default_content和styles.css中的内容和布局结构。以下是基于我自己的网站(绝微前端),给大家举个例子:
通过这个,我们就可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 添加到我的 post文章 和页面页面。代码,我们如何扩展它?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。 Wordpress 的 if 条件语句无疑是一个非常实用的语句,我们需要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这个你也会想,那我也可以添加不同的文章类型的内容 难道编辑器使用了不同的样式文件表?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin.css” .
说到自动获取文章类型并输出对应的文章样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,是日志,还是页面,或者公告、视频、相册等,一切都是由后台自动判断的。个人认为,与上面判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
数百个模板和出色的工具Wix可轻松创建专业网站
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-07-03 06:04
Wix建站总体评价
⭐⭐⭐⭐⭐
Wix 的拖放编辑器可以轻松创建专业的网站-无需知道一行代码!上百种模板和优秀的工具,Wix让你打造你独一无二的网站,你也可以打造精美的电商网站,助你销售精品。初学者友好且可扩展性强,Wix 适合构建从个人在线网站 到中小型企业网站 的任何内容。
Wix 的优缺点是什么?优缺点
✔️Wix 的拖放式构建工具使其编辑器非常易于使用,即使对于没有技术经验的初学者也是如此。
❌一旦你发布了你的网站,如果你想切换你的模板,你必须重新开始。
✔️友好的指南文档,Wix 的可搜索知识库特别有用。
❌为了获得长期的可扩展性,您可能需要支付额外的费用来安装第三方应用程序。
✔️高度的灵活性和创作自由度,这意味着您可以轻松自定义模板,使其完全符合您的要求。
❌当你第一次使用Wix编辑器时,你可能会眼花缭乱,因为功能和设计选项太多,一开始你可能会觉得有点麻烦。
谁应该使用 Wix?谁应该避免使用它?
Wix 是中小型企业、创意艺术家和初学者的完美选择:
然而,没有什么是完美的,Wix 也不是适合所有人。如果您想完全控制网站 的各个方面,那么Wix 可能不适合您。您对网站 托管、更新或正常运行时间没有发言权。如果你想要一些易于管理的东西,Wix 是最好的,因为它为你做你想做的事。
如果您认为 Wix 可能适合您,请继续阅读!
Wix 怎么样?
2021年,Wix作为美股上市公司,在全球190个国家/地区拥有超过2亿用户。要使用它,您无需费心提交和购买 VPS 服务器。它受欢迎的重要原因之一是它的易用性。过去,您需要知道编码或代码才能创建专业的网站。但现在不同了。如果你不明白,你可以很容易地做到。 Wix 让它变得特别容易。
那些看重创作自由和易用性的人如果尝试使用Wix就会觉得找到了宝藏,而那些需要创建非常复杂和大规模的网站可能很快就会失去兴趣,因为WordPress是更合适。
总的来说,我向那些想要轻松愉快的网站建设体验而不牺牲外观或功能的人推荐 Wix。 Wix 的内部功能、大型应用商店和 SEO 工具使其特别适合小型企业。
注册账号
打开官网,点击立即开始。注册账号只需填写邮箱和密码,无需手机号码。建议使用亚洲IP注册,因为我们在亚洲的定价比欧美便宜!
构建网站
文章开头介绍的网站就是选择一个模板/模板,使用Wix编辑器简单拖拽创建。
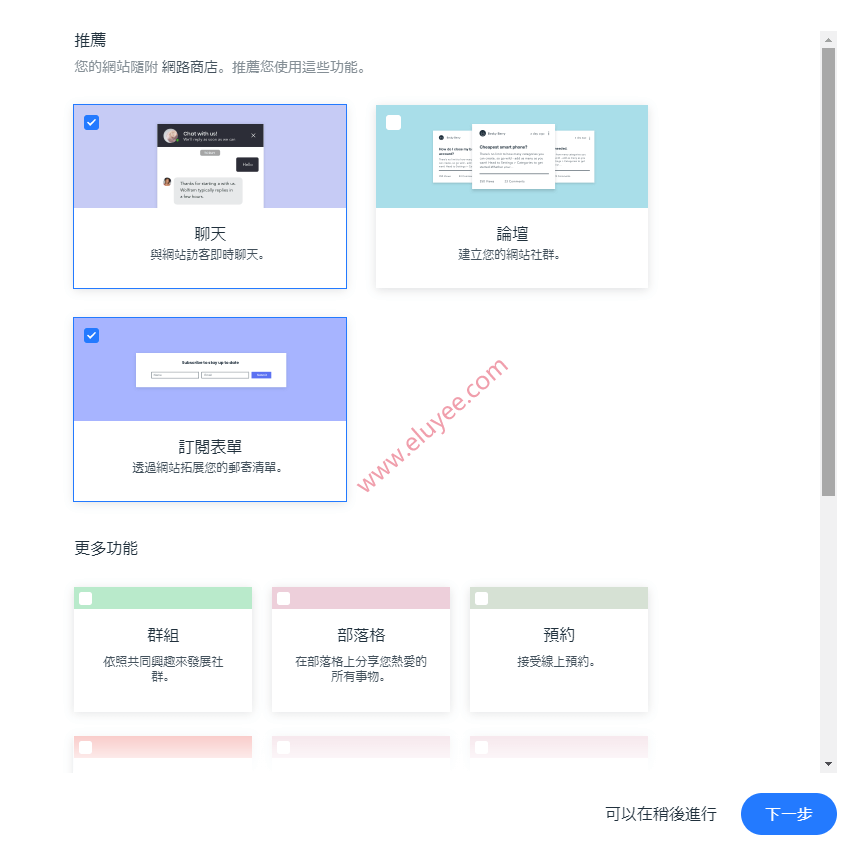
注册完成后,Wix会问你在建网站谁,你想要什么样的网站,博客,网店,摄影展等等?这是为了以后给大家推荐合适的模板和一些相应的功能。
然后你会被要求使用Wix ADI,或者通过编辑器选择一个模板/模板来设计你的网站。 Wix ADI 会根据您提供的信息自动为您选择合适的模板,一键智能创建。使用编辑器需要您手动编辑模块以创建内容。
我选择Wix ADI-在线商店,并选择使用一些相关功能,例如在线聊天、定价计划、订阅表格等。
下一步,您可以从现有的网站 导入内容。 (我在导入时遇到了问题,原因不清楚) 查看全部
数百个模板和出色的工具Wix可轻松创建专业网站
Wix建站总体评价
⭐⭐⭐⭐⭐
Wix 的拖放编辑器可以轻松创建专业的网站-无需知道一行代码!上百种模板和优秀的工具,Wix让你打造你独一无二的网站,你也可以打造精美的电商网站,助你销售精品。初学者友好且可扩展性强,Wix 适合构建从个人在线网站 到中小型企业网站 的任何内容。
Wix 的优缺点是什么?优缺点
✔️Wix 的拖放式构建工具使其编辑器非常易于使用,即使对于没有技术经验的初学者也是如此。
❌一旦你发布了你的网站,如果你想切换你的模板,你必须重新开始。
✔️友好的指南文档,Wix 的可搜索知识库特别有用。
❌为了获得长期的可扩展性,您可能需要支付额外的费用来安装第三方应用程序。
✔️高度的灵活性和创作自由度,这意味着您可以轻松自定义模板,使其完全符合您的要求。
❌当你第一次使用Wix编辑器时,你可能会眼花缭乱,因为功能和设计选项太多,一开始你可能会觉得有点麻烦。
谁应该使用 Wix?谁应该避免使用它?
Wix 是中小型企业、创意艺术家和初学者的完美选择:
然而,没有什么是完美的,Wix 也不是适合所有人。如果您想完全控制网站 的各个方面,那么Wix 可能不适合您。您对网站 托管、更新或正常运行时间没有发言权。如果你想要一些易于管理的东西,Wix 是最好的,因为它为你做你想做的事。
如果您认为 Wix 可能适合您,请继续阅读!
Wix 怎么样?
2021年,Wix作为美股上市公司,在全球190个国家/地区拥有超过2亿用户。要使用它,您无需费心提交和购买 VPS 服务器。它受欢迎的重要原因之一是它的易用性。过去,您需要知道编码或代码才能创建专业的网站。但现在不同了。如果你不明白,你可以很容易地做到。 Wix 让它变得特别容易。
那些看重创作自由和易用性的人如果尝试使用Wix就会觉得找到了宝藏,而那些需要创建非常复杂和大规模的网站可能很快就会失去兴趣,因为WordPress是更合适。
总的来说,我向那些想要轻松愉快的网站建设体验而不牺牲外观或功能的人推荐 Wix。 Wix 的内部功能、大型应用商店和 SEO 工具使其特别适合小型企业。
注册账号
打开官网,点击立即开始。注册账号只需填写邮箱和密码,无需手机号码。建议使用亚洲IP注册,因为我们在亚洲的定价比欧美便宜!
构建网站
文章开头介绍的网站就是选择一个模板/模板,使用Wix编辑器简单拖拽创建。
注册完成后,Wix会问你在建网站谁,你想要什么样的网站,博客,网店,摄影展等等?这是为了以后给大家推荐合适的模板和一些相应的功能。
 https://www.eluyee.com/wp-cont ... x-ADI建设网站-300x118.png?v=1625225871 300w, https://www.eluyee.com/wp-cont ... x-ADI建设网站-1024x401.png?v=1625225871 1024w, https://www.eluyee.com/wp-cont ... x-ADI建设网站-768x301.png?v=1625225871 768w" />
https://www.eluyee.com/wp-cont ... x-ADI建设网站-300x118.png?v=1625225871 300w, https://www.eluyee.com/wp-cont ... x-ADI建设网站-1024x401.png?v=1625225871 1024w, https://www.eluyee.com/wp-cont ... x-ADI建设网站-768x301.png?v=1625225871 768w" />然后你会被要求使用Wix ADI,或者通过编辑器选择一个模板/模板来设计你的网站。 Wix ADI 会根据您提供的信息自动为您选择合适的模板,一键智能创建。使用编辑器需要您手动编辑模块以创建内容。
 https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-300x298.png?v=1625225871 300w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-150x150.png?v=1625225871 150w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-768x763.png?v=1625225871 768w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-80x80.png?v=1625225871 80w" />
https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-300x298.png?v=1625225871 300w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-150x150.png?v=1625225871 150w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-768x763.png?v=1625225871 768w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-80x80.png?v=1625225871 80w" />我选择Wix ADI-在线商店,并选择使用一些相关功能,例如在线聊天、定价计划、订阅表格等。
下一步,您可以从现有的网站 导入内容。 (我在导入时遇到了问题,原因不清楚)
资源E站-做有态度的源码分享学习平台!
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-07-01 22:13
最新版WEB在线微信图文编辑器/微信公众平台编辑器/微信内容编辑器/微信秒刷一键布局
微信公众号图文编辑器,又称微信图文排版助手,是专门修改的html在线编辑器,方便网友编辑微信图文!
微信公众号编辑器、编辑器、微信图文编辑器、html编辑器、微信编辑器、微信图文编辑软件、微信图文编辑器、微信公众平台编辑器、微信内容编辑器、微信图文排版助手、微信编辑器助手!
使用说明-PHP环境
直接传到服务器或空间使用!
资源下载从下载地址-DownLoad 会员免费下载,请先
登录
注册
本站发布的内容是在互联网上采集整理的,包括但不限于代码、应用程序、视听资源、电子书资料等,仅供研究和交流之用参考和学习,并没有用于商业目的和商业目的,源代码不保证完整性。如果您使用开源软件代码,请遵守相应的开源许可规范和精神。
由于本站资源来源于网络,如果资源有BUG等问题,请自行解决。本站不提供技术服务!
本网站上的资源是虚拟的且可复制的。下载后积分不予退还。感谢您的支持!
资源E站-做源码态度分享学习平台!
本文链接:本文来自:资源e站()采集整理各类网站源码、网站模板、网页素材、网页特效、站长教程、破解软件、中文软件为一个完整的资源共享学习平台!
站内通知
注意:近期下载压缩包损坏的解决方法! 查看全部
资源E站-做有态度的源码分享学习平台!
最新版WEB在线微信图文编辑器/微信公众平台编辑器/微信内容编辑器/微信秒刷一键布局
微信公众号图文编辑器,又称微信图文排版助手,是专门修改的html在线编辑器,方便网友编辑微信图文!
微信公众号编辑器、编辑器、微信图文编辑器、html编辑器、微信编辑器、微信图文编辑软件、微信图文编辑器、微信公众平台编辑器、微信内容编辑器、微信图文排版助手、微信编辑器助手!


使用说明-PHP环境
直接传到服务器或空间使用!
资源下载从下载地址-DownLoad 会员免费下载,请先
登录
注册
本站发布的内容是在互联网上采集整理的,包括但不限于代码、应用程序、视听资源、电子书资料等,仅供研究和交流之用参考和学习,并没有用于商业目的和商业目的,源代码不保证完整性。如果您使用开源软件代码,请遵守相应的开源许可规范和精神。
由于本站资源来源于网络,如果资源有BUG等问题,请自行解决。本站不提供技术服务!
本网站上的资源是虚拟的且可复制的。下载后积分不予退还。感谢您的支持!
资源E站-做源码态度分享学习平台!
本文链接:本文来自:资源e站()采集整理各类网站源码、网站模板、网页素材、网页特效、站长教程、破解软件、中文软件为一个完整的资源共享学习平台!
站内通知
注意:近期下载压缩包损坏的解决方法!
Wordpress高级自定义布局的内容编辑器模板的制作技巧
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-07-01 22:06
WordPress高级自定义布局内容编辑器模板来源:绝微前端作者:绝微前端日期:2012-11-24
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用 Wordpress 的编辑器 TinyMCE 并不难,但对于那些不太了解 HTML 的人来说,它的用处不大。便利;如果我们让内容编辑器所见即所得,内容编辑器的布局是预先做好的,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们内容编辑的效率。
今天介绍Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就必须在内容编辑器中自定义添加预设内容和布局布局,然后结合我们的样式表就可以轻松实现这个功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
add_filter('default_content','custom_editor_content');
function custom_editor_content( $content) {
$content ='
这是主要内容区域
绝味前端
这是侧边栏内容区域
绝味前端
';
返回 $content;
}
Wordpress 的default_content 过滤器只能作用于新创建的文章 或页面,文章 或之前发布过的页面将不起作用。所以不用担心文章 的发布。
CSS 样式设计
接下来我们为这个结构布局介绍一个样式表:
add_editor_style('editor-style.css');
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体{
背景:#f5f5f5;
}
.content-col-main {
浮动:左;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图片保留在其列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站编辑default_content和styles.css中的内容和布局结构。以下是基于我自己的网站(绝微前端),给大家举个例子:
有了这个,我们就可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 添加到我的 post文章 和页面页面。代码,我们如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。 Wordpress 的 if 条件语句无疑是一个非常实用的语句,我们需要了解并善用它。我们先来看看下面的代码:
add_filter('default_content','custom_editor_content');
function custom_editor_content( $content) {
全局 $current_screen;
if ($current_screen->post_type =='page') {
$content ='
//定义页面页面模板
';
}
elseif ($current_screen->post_type =='POSTTYPE') {
$content ='
//定义post文章模版
';
}
其他{
$content ='
// 定义页面和帖子以外的模板
';
}
返回 $content;
}
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这个你也会想,那我也可以添加不同的文章类型的内容编辑器使用不同的样式文件表?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来分别引用。不同样式的文件表:
function custom_editor_style() {
全局 $current_screen;
开关($current_screen->post_type){
case'post':
add_editor_style('editor-style-post.css');
中断;
案例'页面':
add_editor_style('editor-style-page.css');
中断;
case'[POSTTYPE]':
add_editor_style('editor-style-[POSTTYPE].css');
中断;
}
}
add_action('admin_head','custom_editor_style');
将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin.css” .
说到自动获取文章类型并输出对应的文章样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,是日志,还是页面,或者公告、视频、相册等,一切都是由后台自动判断的。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
function custom_editor_style() {
全局 $current_screen;
add_editor_style(
数组(
'editor-style.css',
''.$current_screen->post_type.'.css'
)
);
}
add_action('admin_head','custom_editor_style');
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
Wordpress高级自定义布局的内容编辑器模板的制作技巧
WordPress高级自定义布局内容编辑器模板来源:绝微前端作者:绝微前端日期:2012-11-24
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用 Wordpress 的编辑器 TinyMCE 并不难,但对于那些不太了解 HTML 的人来说,它的用处不大。便利;如果我们让内容编辑器所见即所得,内容编辑器的布局是预先做好的,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们内容编辑的效率。
今天介绍Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就必须在内容编辑器中自定义添加预设内容和布局布局,然后结合我们的样式表就可以轻松实现这个功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
add_filter('default_content','custom_editor_content');
function custom_editor_content( $content) {
$content ='
这是主要内容区域
绝味前端
这是侧边栏内容区域
绝味前端
';
返回 $content;
}
Wordpress 的default_content 过滤器只能作用于新创建的文章 或页面,文章 或之前发布过的页面将不起作用。所以不用担心文章 的发布。
CSS 样式设计
接下来我们为这个结构布局介绍一个样式表:
add_editor_style('editor-style.css');
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体{
背景:#f5f5f5;
}
.content-col-main {
浮动:左;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图片保留在其列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站编辑default_content和styles.css中的内容和布局结构。以下是基于我自己的网站(绝微前端),给大家举个例子:
有了这个,我们就可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 添加到我的 post文章 和页面页面。代码,我们如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。 Wordpress 的 if 条件语句无疑是一个非常实用的语句,我们需要了解并善用它。我们先来看看下面的代码:
add_filter('default_content','custom_editor_content');
function custom_editor_content( $content) {
全局 $current_screen;
if ($current_screen->post_type =='page') {
$content ='
//定义页面页面模板
';
}
elseif ($current_screen->post_type =='POSTTYPE') {
$content ='
//定义post文章模版
';
}
其他{
$content ='
// 定义页面和帖子以外的模板
';
}
返回 $content;
}
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这个你也会想,那我也可以添加不同的文章类型的内容编辑器使用不同的样式文件表?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来分别引用。不同样式的文件表:
function custom_editor_style() {
全局 $current_screen;
开关($current_screen->post_type){
case'post':
add_editor_style('editor-style-post.css');
中断;
案例'页面':
add_editor_style('editor-style-page.css');
中断;
case'[POSTTYPE]':
add_editor_style('editor-style-[POSTTYPE].css');
中断;
}
}
add_action('admin_head','custom_editor_style');
将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin.css” .
说到自动获取文章类型并输出对应的文章样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,是日志,还是页面,或者公告、视频、相册等,一切都是由后台自动判断的。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
function custom_editor_style() {
全局 $current_screen;
add_editor_style(
数组(
'editor-style.css',
''.$current_screen->post_type.'.css'
)
);
}
add_action('admin_head','custom_editor_style');
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
牛商网关于网络编辑的职位规范,你了解多少?
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-06-24 02:05
牛商网除了帮助您搭建和运营网站,还可以为您提供运营团队的技能培训。接下来小编就来聊聊网络编辑的工作规范。希望可以帮助到更多的中小企业。 , 致力打造自营互联网团队,一点点帮助。
牛商网除了帮助您搭建和运营网站,还可以为您提供运营团队的技能培训。接下来小编就来聊聊网络编辑的工作规范。希望可以帮助到更多的中小企业。 , 致力打造自营互联网团队,一点点帮助。
网络编辑与报刊杂志编辑最大的区别在于,我们需要大量的网络技术知识,而且我们还需要对我们发布的新闻的点击量负责。一个好的网页编辑器绝对不仅是ctrl+c、ctrl+v,还需要我们有很强的新闻敏感性,大事来临时或未来要注意,在发布新闻时要注意。动作甚至是提前安排好的,也需要我们了解网络新闻传播的基本规则和SEO基础。只有这样,才能在竞争激烈的网络新闻传播中赢得主动,从百度和谷歌那里获得更多的流量。
以下是网上广为流传的内容编辑SEO规范,内容编辑应该熟悉。我已经总结和补充,发送给大家参考:
文章的原创性
1、 修改文章的标题,尽量选择符合用户搜索习惯的标题。
2、修改第一段内容或者自己添加第一段文字信息。
修改和添加3、文章中图片的ALT属性。
4、适当调整文章的段落顺序,不影响阅读。
5、 可以在末尾添加带有关键字的简短摘要。
文章Title 规范
1、对于转载的文章,修改标题前先确定当前文章最重要的关键词。
2、 尽量把主键放在标题的前半部分。
3、文章 标题要简洁明了,不超过15个汉字,不超过30个汉字。
4、 是一个由两部分组成的标题,可以用空格而不是其他符号分隔。
5、如果文章收录图片,可以在标题后附上(图片)。
page关键词selection 规范
1、页关键词只指当前页面的内容,而不是整个网站,所在的频道等。
2、可以在关键词选择中采用特定的关键词+主关键词的形式。在某些情况下,标题也可以用作更具体的关键词。
3、从受众的角度考虑,结合用户的一些搜索习惯填写合适的关键词。 (参考百度相关搜索)
4、不同的关键词英文必须用逗号(,)隔开,关键词应该是3-5。
文章Summary 规范
1、文章必须在摘要中收录页面关键词,并且来自多个页面的关键词应尽可能出现在摘要中。
2、文章摘要尽量重复关键词页面,但不要堆砌。一般来说,重复三遍是没有问题的。重复关键词也有一定技巧。比如“电脑配件”,没必要每次都把“电脑”和“配件”放在一起,可以分开。
3、文章的摘要没有严格的字数要求。两句三句都可以,80-100字为宜。
4、文章的总结不是关键词的堆砌或列举,而是对文章主要内容的总结,以引导用户继续阅读。
5、文章的内容不容易太长。如果太长,可以剪成几个文章,在文章中建立阅读说明。
文字说明
1、文章的第一段必须出现在关键词页面上,第一段出现的页面关键词部分可以加粗。
2、文章也应该出现在页面关键词的末尾,并且尽可能将页面关键词放在文章的末尾。
3、页关键词在文章的正文中必须有一定的百分比分布(即关键词密度,一般2-8%,不超过10%),在不影响阅读的前提下,部分代词可以用页面关键词代替。
4、页关键词在文章的文章中表示需要统一,比如一个文章关于“诺基亚N73”,全文使用统一的“诺基亚N73”而不是“诺基亚” N73”或“Nokki N73”。
图片规格
1、所有上传的图片都要加上ALT属性,ALT属性必须和图片本身的内容相匹配,同时尽量收录页面关键词。
2、每张图片应附有适当的文字说明,文字说明应收录页面关键词。
3、对于收录文字的文章,尽量不要在文章开头显示图片。
建立内部和外部链接
如果一篇热点新闻文章想要在收录之后获得好的排名,那么做以上工作还不够,还要为热点关键词做好内链建设,所以——这条新闻涉及到内部链建设关键词的核心,加上这个新闻的超链接。比如我的帖子是关于搜索引擎优化的,所以我会在这个新闻的网址中添加搜索引擎优化这个词。这不仅有利于百度和google收录,也有助于这条新闻获得更好的排名。当然,条件允许的情况下,单独给这个新闻做一些外部链接也是非常有必要的。优质的外链可以帮助搜索引擎更快更好的收录你的新闻。
在牛商网网站的运营过程中,用最专业的方法和方法增加网站的整体权重,准确定位您的客户,方便查询和交易。牛商网全国免费咨询热线:.
免费热线: 查看全部
牛商网关于网络编辑的职位规范,你了解多少?
牛商网除了帮助您搭建和运营网站,还可以为您提供运营团队的技能培训。接下来小编就来聊聊网络编辑的工作规范。希望可以帮助到更多的中小企业。 , 致力打造自营互联网团队,一点点帮助。
牛商网除了帮助您搭建和运营网站,还可以为您提供运营团队的技能培训。接下来小编就来聊聊网络编辑的工作规范。希望可以帮助到更多的中小企业。 , 致力打造自营互联网团队,一点点帮助。

网络编辑与报刊杂志编辑最大的区别在于,我们需要大量的网络技术知识,而且我们还需要对我们发布的新闻的点击量负责。一个好的网页编辑器绝对不仅是ctrl+c、ctrl+v,还需要我们有很强的新闻敏感性,大事来临时或未来要注意,在发布新闻时要注意。动作甚至是提前安排好的,也需要我们了解网络新闻传播的基本规则和SEO基础。只有这样,才能在竞争激烈的网络新闻传播中赢得主动,从百度和谷歌那里获得更多的流量。
以下是网上广为流传的内容编辑SEO规范,内容编辑应该熟悉。我已经总结和补充,发送给大家参考:

文章的原创性
1、 修改文章的标题,尽量选择符合用户搜索习惯的标题。
2、修改第一段内容或者自己添加第一段文字信息。
修改和添加3、文章中图片的ALT属性。
4、适当调整文章的段落顺序,不影响阅读。
5、 可以在末尾添加带有关键字的简短摘要。

文章Title 规范
1、对于转载的文章,修改标题前先确定当前文章最重要的关键词。
2、 尽量把主键放在标题的前半部分。
3、文章 标题要简洁明了,不超过15个汉字,不超过30个汉字。
4、 是一个由两部分组成的标题,可以用空格而不是其他符号分隔。
5、如果文章收录图片,可以在标题后附上(图片)。

page关键词selection 规范
1、页关键词只指当前页面的内容,而不是整个网站,所在的频道等。
2、可以在关键词选择中采用特定的关键词+主关键词的形式。在某些情况下,标题也可以用作更具体的关键词。
3、从受众的角度考虑,结合用户的一些搜索习惯填写合适的关键词。 (参考百度相关搜索)
4、不同的关键词英文必须用逗号(,)隔开,关键词应该是3-5。

文章Summary 规范
1、文章必须在摘要中收录页面关键词,并且来自多个页面的关键词应尽可能出现在摘要中。
2、文章摘要尽量重复关键词页面,但不要堆砌。一般来说,重复三遍是没有问题的。重复关键词也有一定技巧。比如“电脑配件”,没必要每次都把“电脑”和“配件”放在一起,可以分开。
3、文章的摘要没有严格的字数要求。两句三句都可以,80-100字为宜。
4、文章的总结不是关键词的堆砌或列举,而是对文章主要内容的总结,以引导用户继续阅读。
5、文章的内容不容易太长。如果太长,可以剪成几个文章,在文章中建立阅读说明。

文字说明
1、文章的第一段必须出现在关键词页面上,第一段出现的页面关键词部分可以加粗。
2、文章也应该出现在页面关键词的末尾,并且尽可能将页面关键词放在文章的末尾。
3、页关键词在文章的正文中必须有一定的百分比分布(即关键词密度,一般2-8%,不超过10%),在不影响阅读的前提下,部分代词可以用页面关键词代替。
4、页关键词在文章的文章中表示需要统一,比如一个文章关于“诺基亚N73”,全文使用统一的“诺基亚N73”而不是“诺基亚” N73”或“Nokki N73”。

图片规格
1、所有上传的图片都要加上ALT属性,ALT属性必须和图片本身的内容相匹配,同时尽量收录页面关键词。
2、每张图片应附有适当的文字说明,文字说明应收录页面关键词。
3、对于收录文字的文章,尽量不要在文章开头显示图片。

建立内部和外部链接
如果一篇热点新闻文章想要在收录之后获得好的排名,那么做以上工作还不够,还要为热点关键词做好内链建设,所以——这条新闻涉及到内部链建设关键词的核心,加上这个新闻的超链接。比如我的帖子是关于搜索引擎优化的,所以我会在这个新闻的网址中添加搜索引擎优化这个词。这不仅有利于百度和google收录,也有助于这条新闻获得更好的排名。当然,条件允许的情况下,单独给这个新闻做一些外部链接也是非常有必要的。优质的外链可以帮助搜索引擎更快更好的收录你的新闻。
在牛商网网站的运营过程中,用最专业的方法和方法增加网站的整体权重,准确定位您的客户,方便查询和交易。牛商网全国免费咨询热线:.
免费热线:
LTD营销中台文章编辑器时遇到的几个问题
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-06-23 21:20
“工欲善其事,必先利其器。”
企业要想做好数字营销,强大的企业网站后台必不可少。其中,公司官网后台营销资料的上传和分享功能将直接影响公司官网数字营销的效果。
因此,为了提升用户使用LTD Marketing中泰官方微中心的体验,LTD总结了用户在使用LTD Marketingzhongtai文章editor时遇到的几个问题,并整理出来解答,希望可以解决您的问题。
一、为什么我的图片水印功能取消后还会显示?
启用图片水印功能期间,所有上传到素材库的图片都会带有水印。当他们放在文章时,也会有自己的水印,即使后来关闭了图片加水印功能,之前上传到素材库图片中的水印依然存在。
相反,当图片水印功能关闭时,所有上传到素材库的图片都不会出现水印。调整水印的开关在官方微中心左侧功能栏底部的“设置”-“网站设置”。 -“图片水印”。
二、为什么我的文章上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,系统会自动从上传的图片和文字中提取3-4个高频关键词标签作为文章标签。
这类TAG标签放在文章主要是起到信息采集和管理的作用。一方面,添加标签后,可以标记文章和关键词的主要内容框,增加内链,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归类到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每个文章 添加一个或多个标签。发布成功后,您可以打开文章中的标签,查看网站中所有与您使用相同标签的文章。另外,搜索引擎对TAG标签非常友好,可以大大增加我们的网站收录。
三、为什么我上传的文章显示“风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如有涉及政治、色情、暴力等敏感信息,将提示“风险”,防范网站运营风险。
如果显示“有风险”,上传前最好反复检查文章,确认有风险内容被修改,否则文章被平台限制或删除,反之则直接影响网站本身,请仔细检查。
以上是关于LTD营销中心文章editor使用问题的解答。如果您对LTD营销中心系统的功能还有任何疑问,可以随时联系我们的客服人员,我们会第一时间为您提供解决方案。 查看全部
LTD营销中台文章编辑器时遇到的几个问题
“工欲善其事,必先利其器。”
企业要想做好数字营销,强大的企业网站后台必不可少。其中,公司官网后台营销资料的上传和分享功能将直接影响公司官网数字营销的效果。
因此,为了提升用户使用LTD Marketing中泰官方微中心的体验,LTD总结了用户在使用LTD Marketingzhongtai文章editor时遇到的几个问题,并整理出来解答,希望可以解决您的问题。
一、为什么我的图片水印功能取消后还会显示?
启用图片水印功能期间,所有上传到素材库的图片都会带有水印。当他们放在文章时,也会有自己的水印,即使后来关闭了图片加水印功能,之前上传到素材库图片中的水印依然存在。
相反,当图片水印功能关闭时,所有上传到素材库的图片都不会出现水印。调整水印的开关在官方微中心左侧功能栏底部的“设置”-“网站设置”。 -“图片水印”。
二、为什么我的文章上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,系统会自动从上传的图片和文字中提取3-4个高频关键词标签作为文章标签。
这类TAG标签放在文章主要是起到信息采集和管理的作用。一方面,添加标签后,可以标记文章和关键词的主要内容框,增加内链,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归类到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每个文章 添加一个或多个标签。发布成功后,您可以打开文章中的标签,查看网站中所有与您使用相同标签的文章。另外,搜索引擎对TAG标签非常友好,可以大大增加我们的网站收录。
三、为什么我上传的文章显示“风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如有涉及政治、色情、暴力等敏感信息,将提示“风险”,防范网站运营风险。
如果显示“有风险”,上传前最好反复检查文章,确认有风险内容被修改,否则文章被平台限制或删除,反之则直接影响网站本身,请仔细检查。
以上是关于LTD营销中心文章editor使用问题的解答。如果您对LTD营销中心系统的功能还有任何疑问,可以随时联系我们的客服人员,我们会第一时间为您提供解决方案。
8款非常前沿的HTML5文本编辑器,简化开发流程
网站优化 • 优采云 发表了文章 • 0 个评论 • 156 次浏览 • 2021-06-16 19:20
如果你是一个网页开发者,当你需要开发一个独一无二的网站时,你就会知道一个文本编辑器的重要性。编辑器为大家整理了8款前沿的HTML5文本编辑器,简化开发流程。喜欢就转吧!
Mercury 编辑器
Mercury Editor 是最流行和最常用的 HTML5 文本编辑器之一。它也是一个功能齐全的编辑器,支持所有网页语言,如 HTML5 元素语法、JavaScript API 等。它还支持预览编辑内容、插入链接和图像等。此外,拖放选项Mercury Editor 允许您上传文件。
阿罗哈编辑器
Aloha Editor 是一个用 JavaScript 创建的基于浏览器的富文本编辑器框架。 Aloha Editor 允许您编辑任何 DOM(文档对象模型),您还可以轻松地将代码嵌入在线文档中。这款文本编辑器最大的亮点是可以轻松嵌入cms、Blog等标准Web开发框架。
括号
Brackets 是一个免费、开源、跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境(IDE 工具)。文本编辑器采用 HTML、CSS 和 JavaScript 编写,可让开发人员快速适应编辑器。此外,Adobe Brackets 支持添加插件以提供额外的功能扩展。当前可用的插件支持添加调试、浏览器特定的 CSS 前缀和 JSDoc 注释。
蓝狮
BlueGriffon 是一个所见即所得的编辑器,支持 HTML4、HTML5 和 XHTML。允许开发者直接将 HTML5 音频和视频元素嵌入到网页中。作为开发人员,您会喜欢这个基于浏览器的编辑器,而且您不必在线使用它。
玛格塔
Maqetta 也是一个开源的 WYSIWYG 可视化编辑器,可以满足 HTML5 用户界面的所有需求。 Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此无需请求额外的插件或下载即可在浏览器中运行。
Popline
如果您正在寻找直观且易于使用的文本编辑器,Popline 将是您的最佳选择。它基本上是一个基于 HTML5 的富文本编辑器工具栏。与传统的文本编辑工具相比,Popline 可以在编辑的文本周围浮动,操作起来非常方便。
引导程序-所见即所得
如果您正在寻找 boostrap HTML 富文本编辑器,这里有一个超简单的富文本编辑器-bootstrap-wysiwyg。同时,它还没有为您提供 HTML5 文本编辑器所需的所有选项。
WebMatrix3
WebMatrix 3(直译为“Web Matrix”)是微软发布的一款免费且轻量级的网站 开发工具包。它为您提供了一些高级功能,例如 jQuery Mobile 代码完成。此外,它还支持多种语言,如 ASP.NET、PHP 和 HTML5 模板。
查看全部
8款非常前沿的HTML5文本编辑器,简化开发流程
如果你是一个网页开发者,当你需要开发一个独一无二的网站时,你就会知道一个文本编辑器的重要性。编辑器为大家整理了8款前沿的HTML5文本编辑器,简化开发流程。喜欢就转吧!
Mercury 编辑器
Mercury Editor 是最流行和最常用的 HTML5 文本编辑器之一。它也是一个功能齐全的编辑器,支持所有网页语言,如 HTML5 元素语法、JavaScript API 等。它还支持预览编辑内容、插入链接和图像等。此外,拖放选项Mercury Editor 允许您上传文件。
阿罗哈编辑器
Aloha Editor 是一个用 JavaScript 创建的基于浏览器的富文本编辑器框架。 Aloha Editor 允许您编辑任何 DOM(文档对象模型),您还可以轻松地将代码嵌入在线文档中。这款文本编辑器最大的亮点是可以轻松嵌入cms、Blog等标准Web开发框架。
括号
Brackets 是一个免费、开源、跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境(IDE 工具)。文本编辑器采用 HTML、CSS 和 JavaScript 编写,可让开发人员快速适应编辑器。此外,Adobe Brackets 支持添加插件以提供额外的功能扩展。当前可用的插件支持添加调试、浏览器特定的 CSS 前缀和 JSDoc 注释。
蓝狮
BlueGriffon 是一个所见即所得的编辑器,支持 HTML4、HTML5 和 XHTML。允许开发者直接将 HTML5 音频和视频元素嵌入到网页中。作为开发人员,您会喜欢这个基于浏览器的编辑器,而且您不必在线使用它。
玛格塔
Maqetta 也是一个开源的 WYSIWYG 可视化编辑器,可以满足 HTML5 用户界面的所有需求。 Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此无需请求额外的插件或下载即可在浏览器中运行。
Popline
如果您正在寻找直观且易于使用的文本编辑器,Popline 将是您的最佳选择。它基本上是一个基于 HTML5 的富文本编辑器工具栏。与传统的文本编辑工具相比,Popline 可以在编辑的文本周围浮动,操作起来非常方便。
引导程序-所见即所得
如果您正在寻找 boostrap HTML 富文本编辑器,这里有一个超简单的富文本编辑器-bootstrap-wysiwyg。同时,它还没有为您提供 HTML5 文本编辑器所需的所有选项。
WebMatrix3
WebMatrix 3(直译为“Web Matrix”)是微软发布的一款免费且轻量级的网站 开发工具包。它为您提供了一些高级功能,例如 jQuery Mobile 代码完成。此外,它还支持多种语言,如 ASP.NET、PHP 和 HTML5 模板。
网站文章内容编辑器-deditor服务器你先注册一个
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2021-06-15 21:02
网站文章内容编辑器-deditor服务器你先注册一个自己的服务器,网站资源,版权的话可以自己申请,网站模板建议用javascript模板引擎制作的,个人觉得还是用extjs比较好,自己建站很困难的话可以借助jekyll,自己做网站实在太费时费力了,不过jekyll要求你的域名必须通过美国的公众域名系统a记录配置dns解析才能用。
1,自己搭建网站需要企业级的云主机或者是阿里云之类的云服务器2,如果是在本地搭建,我自己是用jekyll来写网站的,采用markdown渲染文章,发布一些东西很方便。
手机码字,排版可能没有java那么美观我们楼上的老哥,
写网站?技术要求太高,做后台可以,写前端还不如拿出2w自己建站了,
还是买个wp吧
使用企业域名,绑定本地的ftp,jekyll,
现在主流hexo+shopify就可以做一个网站,有兴趣的话建议看下,
快速,随意,不复杂,有质量的网站,免费的很多,
我们公司看了很多,试用了很多,最后选择了凡科建站。
自己自己搭建的话并不难找个空间,
建议用优品建站旗下的模板网站系统,只要模板一样,添加相应的插件、自己的内容、图片就能搭建成一个网站,很方便的,毕竟如果不自己建的话,要自己学习怎么写代码,写完后还要修改什么的,时间成本巨大,而且质量很难有保证。 查看全部
网站文章内容编辑器-deditor服务器你先注册一个
网站文章内容编辑器-deditor服务器你先注册一个自己的服务器,网站资源,版权的话可以自己申请,网站模板建议用javascript模板引擎制作的,个人觉得还是用extjs比较好,自己建站很困难的话可以借助jekyll,自己做网站实在太费时费力了,不过jekyll要求你的域名必须通过美国的公众域名系统a记录配置dns解析才能用。
1,自己搭建网站需要企业级的云主机或者是阿里云之类的云服务器2,如果是在本地搭建,我自己是用jekyll来写网站的,采用markdown渲染文章,发布一些东西很方便。
手机码字,排版可能没有java那么美观我们楼上的老哥,
写网站?技术要求太高,做后台可以,写前端还不如拿出2w自己建站了,
还是买个wp吧
使用企业域名,绑定本地的ftp,jekyll,
现在主流hexo+shopify就可以做一个网站,有兴趣的话建议看下,
快速,随意,不复杂,有质量的网站,免费的很多,
我们公司看了很多,试用了很多,最后选择了凡科建站。
自己自己搭建的话并不难找个空间,
建议用优品建站旗下的模板网站系统,只要模板一样,添加相应的插件、自己的内容、图片就能搭建成一个网站,很方便的,毕竟如果不自己建的话,要自己学习怎么写代码,写完后还要修改什么的,时间成本巨大,而且质量很难有保证。
网站文章编辑器
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-06-15 04:09
网站文章编辑器
网站文章发布的10位主流编辑
1.displaym
秀美图文排版是一款为网站文章提供文字美化的图文编辑工具。原创模板素材,精选样式排版,独特排版,设计只属于您的文字和文字。
2.135编辑
135编辑器用于网站文章排版、图文内容排版、邮件排版等场景。同时,我们还有一些业务模块,如表格制作、提案征集、注册。如果您有任何要求或建议,请随时给我们反馈。致力于提高排版工作的生产力。
三个。 一、排版
它是一个高效、简单、美观的网站 文本编辑器。准备文章需要三分钟。功能包括:一键换色、一键刷样式、一键压痕、一键多步到公平表格、签名样式等,服务数十万用户,拥有数万付费用户它每天生产超过 200,000 件商品。
第 4 章新列表编辑器
提供网页内容数据作为国内最早的第三方估值,Xin网站浏览量超过1000万个网站名单,截至2017年2月,已在文章的网站力量发表列表(天、周、月、年),以及20多个行业特定内容类别和30多个省份、地理列表的列表。试试他们的编辑。
5.简编器
Easy Point Editor 是一款简单易用且功能强大的网站 内容布局编辑工具。用户可以利用该平台提供素材、样式、模板等设计元素,通过创建简单的字体,可以生成丰富的内容、格式、精美的作品再现,使其具有艺术性。 Kleis网站Edit 创建更轻松、更有趣。
易点编辑器的简单操作,让没有专业排版技术的普通用户也能轻松上手。易点编辑器提供了大量素材供编辑器根据不同风格、不同行业使用。
6.小蚂蚁编辑
小蚂蚁网站文章editor是网站文章开发的在线排版助手,专业提供网站文章图片素材编辑模板,致力于网站文章排版美化和实现。提供网站文章图形内容编辑效率。小蚂蚁一直致力于提供更好的互联网产品。从帮助文章网站运营商的角度,我们开发了一个小蚂蚁文章网站editor。目前主要功能包括:网站编辑布局图文字素材,视频网站文章提取,我们的网站网站文章专注页面生成,文章网站超LINK生成,短文字网站URL,网站图片合集文章,网站文章风格导出图片,贴心小版本网站文章title表达等 查看全部
网站文章编辑器
网站文章发布的10位主流编辑
1.displaym
秀美图文排版是一款为网站文章提供文字美化的图文编辑工具。原创模板素材,精选样式排版,独特排版,设计只属于您的文字和文字。
2.135编辑
135编辑器用于网站文章排版、图文内容排版、邮件排版等场景。同时,我们还有一些业务模块,如表格制作、提案征集、注册。如果您有任何要求或建议,请随时给我们反馈。致力于提高排版工作的生产力。
三个。 一、排版
它是一个高效、简单、美观的网站 文本编辑器。准备文章需要三分钟。功能包括:一键换色、一键刷样式、一键压痕、一键多步到公平表格、签名样式等,服务数十万用户,拥有数万付费用户它每天生产超过 200,000 件商品。
第 4 章新列表编辑器
提供网页内容数据作为国内最早的第三方估值,Xin网站浏览量超过1000万个网站名单,截至2017年2月,已在文章的网站力量发表列表(天、周、月、年),以及20多个行业特定内容类别和30多个省份、地理列表的列表。试试他们的编辑。
5.简编器
Easy Point Editor 是一款简单易用且功能强大的网站 内容布局编辑工具。用户可以利用该平台提供素材、样式、模板等设计元素,通过创建简单的字体,可以生成丰富的内容、格式、精美的作品再现,使其具有艺术性。 Kleis网站Edit 创建更轻松、更有趣。
易点编辑器的简单操作,让没有专业排版技术的普通用户也能轻松上手。易点编辑器提供了大量素材供编辑器根据不同风格、不同行业使用。
6.小蚂蚁编辑
小蚂蚁网站文章editor是网站文章开发的在线排版助手,专业提供网站文章图片素材编辑模板,致力于网站文章排版美化和实现。提供网站文章图形内容编辑效率。小蚂蚁一直致力于提供更好的互联网产品。从帮助文章网站运营商的角度,我们开发了一个小蚂蚁文章网站editor。目前主要功能包括:网站编辑布局图文字素材,视频网站文章提取,我们的网站网站文章专注页面生成,文章网站超LINK生成,短文字网站URL,网站图片合集文章,网站文章风格导出图片,贴心小版本网站文章title表达等
发现简书是如何统筹富文本内容和渲染markdown的
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-07-29 18:30
背景:
发现简书的网站可以使用富文本编辑器和markdown编辑器。富文本的内容说起来容易,可以直接显示,但是markdown的内容需要渲染转换成html格式才能正常显示。
混乱:
不知道简书保存markdown内容的时候保存的是什么内容?是保存的markdown源码,还是保存的转换内容?
如果有markdown源码,前端如何展示富文本内容并渲染markdown?
原因:
因为是自己写的博客,所以也是用的markdown编辑器。我目前的做法是保存markdown源码,然后在前端展示时将markdown内容渲染解析成html。我发现这种方式消耗的有点多,而且内容显示的比较快。有点慢(毕竟需要markdown解析)。
我也试过直接保存解析后的内容,然后前端显示就不需要解析了,但是显示的时候内容样式会异常(比如:tables就不能正常显示了、流程图、数学公式也显示不出来)。因此,我们只能暂时使用前端来动态分析表单。
请问你如何处理像上面这种情况的markdown内容?我可以分享哪些经验?
我已经解决了这个问题。据推测,短书是经过分析后存储的,最好的方法是这样做。以上原因中,我的网站前端页面显示乱七八糟,因为相关css没有调整,现在完全可以使用了。 查看全部
发现简书是如何统筹富文本内容和渲染markdown的
背景:
发现简书的网站可以使用富文本编辑器和markdown编辑器。富文本的内容说起来容易,可以直接显示,但是markdown的内容需要渲染转换成html格式才能正常显示。
混乱:
不知道简书保存markdown内容的时候保存的是什么内容?是保存的markdown源码,还是保存的转换内容?
如果有markdown源码,前端如何展示富文本内容并渲染markdown?
原因:
因为是自己写的博客,所以也是用的markdown编辑器。我目前的做法是保存markdown源码,然后在前端展示时将markdown内容渲染解析成html。我发现这种方式消耗的有点多,而且内容显示的比较快。有点慢(毕竟需要markdown解析)。
我也试过直接保存解析后的内容,然后前端显示就不需要解析了,但是显示的时候内容样式会异常(比如:tables就不能正常显示了、流程图、数学公式也显示不出来)。因此,我们只能暂时使用前端来动态分析表单。
请问你如何处理像上面这种情况的markdown内容?我可以分享哪些经验?
我已经解决了这个问题。据推测,短书是经过分析后存储的,最好的方法是这样做。以上原因中,我的网站前端页面显示乱七八糟,因为相关css没有调整,现在完全可以使用了。
在线演示SinaEditor新浪编辑器是什么样的呢?(组图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-07-21 19:11
【IT168资讯】在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于网站文章各类发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等。
网上有很多优秀的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些国内程序员的优秀作品。手持HTML编辑器,如有不足之处请补充,具体列表见(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。很多网站都在用(本站也使用了KindEditor编辑器,以后会全面使用)。
查看 KindEditor 更详细信息,在线演示
xh编辑器
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE浏览器的简洁、迷你、高效的可视化XHTML编辑器6.0-8.0、Firefox 3.0、Opera 9.6、Chrome 1.0、Safari 3.22。 xhEditor 文档也很全面,支持插件开发。
查看xhEditor的更多详细信息,在线演示
新浪编辑
新浪编辑器应该算是最接近网友体验的编辑器了,简洁大方,好用,功能强大。
图片为证:
查看新浪编辑器更多详细信息在线演示
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理发布的必备工具!
在线查看 eWebEditor 详细信息
TQEditor
这是国内第一款兼容IE9的在线编辑器,也是一款功能与体积比最佳的在线编辑器
查看 TQEditor 功能在线演示
uuHEdt
uuHEdt(在线网页编辑器)是基于 Web 的 WYSIWYG HTML 网页编辑器。在您的网站 中嵌入visible-is-you-get 网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
在线演示,更详细的内容介绍
杰特
JAte 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图:
查看全部
在线演示SinaEditor新浪编辑器是什么样的呢?(组图)
【IT168资讯】在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于网站文章各类发布、论坛发帖等功能。比如在oschina网站上发帖、写博客、提交新闻、添加开源软件等。
网上有很多优秀的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些国内程序员的优秀作品。手持HTML编辑器,如有不足之处请补充,具体列表见(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。很多网站都在用(本站也使用了KindEditor编辑器,以后会全面使用)。

查看 KindEditor 更详细信息,在线演示
xh编辑器
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE浏览器的简洁、迷你、高效的可视化XHTML编辑器6.0-8.0、Firefox 3.0、Opera 9.6、Chrome 1.0、Safari 3.22。 xhEditor 文档也很全面,支持插件开发。

查看xhEditor的更多详细信息,在线演示
新浪编辑
新浪编辑器应该算是最接近网友体验的编辑器了,简洁大方,好用,功能强大。
图片为证:

查看新浪编辑器更多详细信息在线演示
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理发布的必备工具!

在线查看 eWebEditor 详细信息
TQEditor
这是国内第一款兼容IE9的在线编辑器,也是一款功能与体积比最佳的在线编辑器

查看 TQEditor 功能在线演示
uuHEdt
uuHEdt(在线网页编辑器)是基于 Web 的 WYSIWYG HTML 网页编辑器。在您的网站 中嵌入visible-is-you-get 网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。

在线演示,更详细的内容介绍
杰特
JAte 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图:

轻松修改网站内容管理网页,功能实用操作简单,你一定会喜欢
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-07-21 19:07
Universal Webpage Editor 是一款功能强大的网页编辑工具。您可以使用此工具自由创建您喜欢的网页。 网站Administrators 也可以使用这个工具轻松修改网站内容管理网页。功能实用,操作简单,你一定会喜欢的!
软件介绍:
Universal web page editor(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用,即使是新手也能快速学会网页编辑。如果您不懂网页标记语言,您仍然可以轻松创建自己的网页。
特点:
兼容并与系统现有内容一致
利用编辑器提供的功能,您可以轻松地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件将其与其他网页内容集成。
简单易用
编辑器的编辑方式应与主流网页制作软件或Frontpage、Dreamweaver等代码编辑器类似,风格一致,无需HTML语法知识,机械操作也可以让没有网页制作经验。用户快速掌握的目的。
方便快捷
使用所见即所得的编辑器可以快速轻松地编辑一流的图形和文字内容,与纯手工编辑相比,可以节省大量的时间和精力。
更新日志:
为批量文本链接添加自定义设置。 SEO文章dedicated
一键清除文章 链接。
一键批量添加追踪文字链接,适合文章网编朋友。
根据用户需求配置微信编辑器
微信编辑器上线了
感谢您的支持 查看全部
轻松修改网站内容管理网页,功能实用操作简单,你一定会喜欢
Universal Webpage Editor 是一款功能强大的网页编辑工具。您可以使用此工具自由创建您喜欢的网页。 网站Administrators 也可以使用这个工具轻松修改网站内容管理网页。功能实用,操作简单,你一定会喜欢的!
软件介绍:
Universal web page editor(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用,即使是新手也能快速学会网页编辑。如果您不懂网页标记语言,您仍然可以轻松创建自己的网页。
特点:
兼容并与系统现有内容一致
利用编辑器提供的功能,您可以轻松地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件将其与其他网页内容集成。
简单易用
编辑器的编辑方式应与主流网页制作软件或Frontpage、Dreamweaver等代码编辑器类似,风格一致,无需HTML语法知识,机械操作也可以让没有网页制作经验。用户快速掌握的目的。
方便快捷
使用所见即所得的编辑器可以快速轻松地编辑一流的图形和文字内容,与纯手工编辑相比,可以节省大量的时间和精力。
更新日志:
为批量文本链接添加自定义设置。 SEO文章dedicated
一键清除文章 链接。
一键批量添加追踪文字链接,适合文章网编朋友。
根据用户需求配置微信编辑器
微信编辑器上线了
感谢您的支持
速排小蚂蚁编辑器中图片复制到云存储的应用
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-07-20 05:06
飞蚁编辑器上传的图片只能在本编辑器或自媒体微信公众号、今日头条等平台使用。不允许获取外部链接并在其他网站中使用。
为什么复制到微信公众平台或者搜狐账号自媒体平台可以正常使用,因为这些平台会下载图片,然后在这个平台重新上传保存,而不是直接使用迅捷蚂蚁编辑器图片链接,一旦复制,图片会被这些平台自动保存,所以即使编辑器中的图片被删除,图片仍会显示在公众号文章中,不受影响。但是,如果你复制过去的平台,直接使用原图的链接,没有再次上传到自己的平台,过一段时间图片就不会显示了。
为什么编辑器文章中的图片复制到一些官网、APP、第三方平台等平台,图片显示“图片来自小甜甜编辑,未经许可不得使用”,因为这些网站请勿将图片上传至您网站所在的存储空间或服务器。对于长期在其他非微信公众号使用文章图片的用户,如需将图片应用到这些网站、app等,可将图片保存并再次上传他们的网站。如果不想再一张一张的上传图片,需要使用蚂蚁编辑器的自定义云存储功能,可以绑定自己的云存储,图片会上传到云存储,并且可以管理您的云存储帐户中的图片;并且绑定云存储后,文章可以直接复制到官网、app文章系统或其他第三方系统供个人使用。 文章中的图片不受编辑限制,可以随意使用。
那我们怎么解决这个图片不显示的问题呢?可以绑定云存储,绑定云存储后上传的图片会保存到自己的云存储中,蚂蚁编辑器不再保存。这样可以增加图片的可用场景,同时提高图片的安全性和保密性。建议所有政府、企业、组织用户或使用文章multi-scenarios的用户绑定云存储进行图片私有化。之前上传的图片不受影响。如果之前上传的图片需要在多个平台使用,则需要绑定云存储,重新上传图片。
目前,速排蚂蚁编辑器支持对接阿里云、腾讯云、百度云、七牛云平台。注意绑定后上传内容到云存储平台会产生费用。成本由所使用的云决定。平台采集,与速排蚂蚁编辑器无关!
设置云存储操作步骤,查看帮助文档:如何设置云存储? 查看全部
速排小蚂蚁编辑器中图片复制到云存储的应用
飞蚁编辑器上传的图片只能在本编辑器或自媒体微信公众号、今日头条等平台使用。不允许获取外部链接并在其他网站中使用。

为什么复制到微信公众平台或者搜狐账号自媒体平台可以正常使用,因为这些平台会下载图片,然后在这个平台重新上传保存,而不是直接使用迅捷蚂蚁编辑器图片链接,一旦复制,图片会被这些平台自动保存,所以即使编辑器中的图片被删除,图片仍会显示在公众号文章中,不受影响。但是,如果你复制过去的平台,直接使用原图的链接,没有再次上传到自己的平台,过一段时间图片就不会显示了。
为什么编辑器文章中的图片复制到一些官网、APP、第三方平台等平台,图片显示“图片来自小甜甜编辑,未经许可不得使用”,因为这些网站请勿将图片上传至您网站所在的存储空间或服务器。对于长期在其他非微信公众号使用文章图片的用户,如需将图片应用到这些网站、app等,可将图片保存并再次上传他们的网站。如果不想再一张一张的上传图片,需要使用蚂蚁编辑器的自定义云存储功能,可以绑定自己的云存储,图片会上传到云存储,并且可以管理您的云存储帐户中的图片;并且绑定云存储后,文章可以直接复制到官网、app文章系统或其他第三方系统供个人使用。 文章中的图片不受编辑限制,可以随意使用。

那我们怎么解决这个图片不显示的问题呢?可以绑定云存储,绑定云存储后上传的图片会保存到自己的云存储中,蚂蚁编辑器不再保存。这样可以增加图片的可用场景,同时提高图片的安全性和保密性。建议所有政府、企业、组织用户或使用文章multi-scenarios的用户绑定云存储进行图片私有化。之前上传的图片不受影响。如果之前上传的图片需要在多个平台使用,则需要绑定云存储,重新上传图片。
目前,速排蚂蚁编辑器支持对接阿里云、腾讯云、百度云、七牛云平台。注意绑定后上传内容到云存储平台会产生费用。成本由所使用的云决定。平台采集,与速排蚂蚁编辑器无关!

设置云存储操作步骤,查看帮助文档:如何设置云存储?
超级好用的文本编辑器--SublimeText3
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-07-16 06:05
[摘要]
今天推荐一款超级好用的文本编辑器——Sublime Text 3,体积小,速度快,可扩展,多平台覆盖。这十分完美。你可以试试。
作为一个草根站长,不仅要写文章,还要不时移动网站源代码,换个页面。一个好用的文本编辑器无疑是提高效率的有力工具。很多站长会直接使用系统自带的记事本(俗称记事本),小巧快捷,但很多时候会出现编码问题。建议您使用专用的文本编辑器来处理代码问题。
说到文本编辑器,每个站长和代码工作者都会列出几个喜欢的程序,要么体积小、速度快、界面美观、操作方便; Notepad++、EditPlus、Ultraedit 等。喜欢的几件宝物。笔者接触本站后一直使用Ultraedit UE编辑器,本站也分享了UE注册机。
其实没什么。只是我用了很久而已。已经形成了一些操作习惯,不愿意换别的编辑器。然而,在我最近使用了一个文本编辑器之后,我深深地迷上了它。它就是 Sublime Text,号称神级的文本编辑器。初步体验发现,它体积小、速度快、可定制、功能强大,大量的插件让你可以打造出属于自己的独一无二的编辑器。
Sublime Text 简介
Sublime Text 是一个跨平台的代码编辑器(Code Editor)。从最初的 Sublime Text 1.0 到现在的 Sublime Text 3.0,Sublime Text 从一个默默无闻的编辑器发展到现在几乎是所有平台首选的 GUI 编辑器,官网最新版本是3114.
编辑器涵盖 OSX、Windows 和 Ubuntu 平台。即使你改变了系统,它仍然不会增加你的学习成本。当你使用它时,你可以尽情享受它;并且可扩展性很强,很多国内外大牛造就了海量如果你足够优秀,你可以自己编写插件来获得你想要的功能;更重要的是,这么小巧但功能强大的文本编辑器,颜值超高,大量主题随意切换,想换什么,颜值高,功力强,这是不科学的。
Sublime Text 3 世界(已汉化)
如图所示,这是作者的主题。你可以选择你喜欢的风格。 Sublime Text目前没有中文版,但我们可以将其中文化,稍后分享中文方法。
当然,您想让如此出色的文本编辑器免费吗?去睡觉!官方售价70$,折合450RMB,有点贵。如果您是专业的代码从业者,真的建议您购买并支持原版;对于我们业余玩家来说,自然可以破解,(贱笑~~~)
作者稍后会分享相关的激活注册方法,请继续关注。 查看全部
超级好用的文本编辑器--SublimeText3
[摘要]
今天推荐一款超级好用的文本编辑器——Sublime Text 3,体积小,速度快,可扩展,多平台覆盖。这十分完美。你可以试试。
作为一个草根站长,不仅要写文章,还要不时移动网站源代码,换个页面。一个好用的文本编辑器无疑是提高效率的有力工具。很多站长会直接使用系统自带的记事本(俗称记事本),小巧快捷,但很多时候会出现编码问题。建议您使用专用的文本编辑器来处理代码问题。
说到文本编辑器,每个站长和代码工作者都会列出几个喜欢的程序,要么体积小、速度快、界面美观、操作方便; Notepad++、EditPlus、Ultraedit 等。喜欢的几件宝物。笔者接触本站后一直使用Ultraedit UE编辑器,本站也分享了UE注册机。
其实没什么。只是我用了很久而已。已经形成了一些操作习惯,不愿意换别的编辑器。然而,在我最近使用了一个文本编辑器之后,我深深地迷上了它。它就是 Sublime Text,号称神级的文本编辑器。初步体验发现,它体积小、速度快、可定制、功能强大,大量的插件让你可以打造出属于自己的独一无二的编辑器。

Sublime Text 简介
Sublime Text 是一个跨平台的代码编辑器(Code Editor)。从最初的 Sublime Text 1.0 到现在的 Sublime Text 3.0,Sublime Text 从一个默默无闻的编辑器发展到现在几乎是所有平台首选的 GUI 编辑器,官网最新版本是3114.
编辑器涵盖 OSX、Windows 和 Ubuntu 平台。即使你改变了系统,它仍然不会增加你的学习成本。当你使用它时,你可以尽情享受它;并且可扩展性很强,很多国内外大牛造就了海量如果你足够优秀,你可以自己编写插件来获得你想要的功能;更重要的是,这么小巧但功能强大的文本编辑器,颜值超高,大量主题随意切换,想换什么,颜值高,功力强,这是不科学的。

Sublime Text 3 世界(已汉化)
如图所示,这是作者的主题。你可以选择你喜欢的风格。 Sublime Text目前没有中文版,但我们可以将其中文化,稍后分享中文方法。
当然,您想让如此出色的文本编辑器免费吗?去睡觉!官方售价70$,折合450RMB,有点贵。如果您是专业的代码从业者,真的建议您购买并支持原版;对于我们业余玩家来说,自然可以破解,(贱笑~~~)
作者稍后会分享相关的激活注册方法,请继续关注。
怎么做好站内更新才干让百度极好的录入
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-07-16 06:03
想要提升网站在搜索引擎上的整体水平、知名度和品牌效应,需要更新网络文章。从这个角度来看,网站文章很重要,网站创造了文章网站文章的标题效果现在已经占到了所有网站文章价值的60%。一个好的标题是可以点击的,所以站长应该选择网站文章title,而文章title还是要考虑网站应该怎么写,如何才能做好更新网站让百度可以很好的进入我们的文章?
一:自创文章在网站优化中的作用
创建自己的文章并添加网站文章入口,入口后可以给网站带来排名,排名可以带来流量。 网站 修改必须是SEO,但必须懂SEO。 SEO的直接目标是让网站的关键词获得好的搜索引擎排名,从而吸引更多的流量。使网站排行高可以通过网站内部优化和外部优化来完成。内容为王。这是 SEO 策略的指导原则。 文章Update 是该过程的核心。这需要网站modification 工作人员或者你自己的站长来完成,网站modification 的意义非凡。我们需要的是网站修饰符自创的文章,一个简单的副本,对搜索引擎没有任何意义和价值。
二:文章title标题优化技巧
用户在搜索引擎中搜索关键词后输入网站,这里输入网站的条目大部分是网站的内页,也有主页。一个网站让用户通过内页进入访问,说明这个网站内部优化很符合搜索引擎的口味。 网站70%的流量需要从网站的内页获取。这样网站就成功了,首页获得的流量只占30%。首页没有那么多关键词放置,只有内页可以放置很多关键词,首页的关键词是所有网站中最重要也是最难优化的,澄清这个网站topic 是的,内页关键词指的是从主页上确定的关键词派生的词。这些关键词大多属于长尾关键词,竞争性较差,能带来流量,准确度高。基于以上情况,站内文章修改的影响不容忽视。
文章标题的描述应该遵循一个准则:围绕网站program关键词或程序匹配的长尾关键词进行更新文章,加上精简、生动、有趣的编译,在吸睛的同时,也会将重复标题在搜索结果中的影响降到最低,这也有利于搜索引擎的排名。深圳做网站。这个可以去各大论坛看看网友们是怎么写头条的,吸取经验,为成为“头条党”打下基础。
1文章Title方式:关键词+节目页(频道页)+网站title
2、文章标题中的关键词可以呈现一次,如果呈现两次,用户可能没有很好的阅读体验,而且也会分心关键词排行
3、文章 标题长度控制在36个字符以内,搜索引擎搜索结果超出部分不显示。通常在20个字左右
4、文章标题中的关键词比较重要,所以在写文章标题时,尽量把关键词放在第一位,但不要影响用户的阅读体验
5、文章Title 通常不使用公司名称,文章title 可以用季节性区域时刻等特殊词来点缀
6、网站上的页面标题不能重复
三:文章内容优化技巧
文章标题确定后,可以根据标题写文章。如果需要写文章,可能需要从网上找资料并结合起来,而不是从网上复制粘贴。这个文章k13@可以输入,但是效果不是很好。写文章的提示:
1、文章 话不多说。字数太多,不仅会让用户懒得看,还会稀释关键词的密度。通常一篇文章文章500 受这个词支配。
2、文章 不是创建它的最佳方式。如果一篇文章文章的创作度很高,那对用户的帮助不是很大,也是徒劳的。 网站的文章一定对用户有用。可以降低用户跳出率。
3、文章可以选择total-point-total的方式来写,文章分段写,有阶段,用户看得一清二楚。 文章也可以分阶段写在一起,每个阶段用几个词来概括阶段的粗心或用数字来分割。
4、文章可以放置图片,但图片要有相关性,图片大小尽量小,这样打开页面时页面加载速度会更快。写一篇关于咖啡的文章文章,图片是一张美女的清纯照片,这个文章会很可笑。图片的位置可以放在文章的开头,也可以放在文章舞台的中央,图片周围的文字说明可以加上关键词。
5、文章字体通常设置为默认字体,字体大小也设置为默认。字体颜色为黑色
6、字体阶段前需要两个空格。
7、文章不要显示一些乱七八糟的符号,与文章内容无关的符号图片
四:文章关键词和内链锚文本规划技巧
1、关键词Density 在 2% 到 8% 之间。 关键词密度是指关键词在页面上显示的单词和其他文字总数的百分比。不要刻意加关键词密度,只是关键词每页收录四到五个,客户体验不错。
2、网站页面标题关键词不能重复,防止形成搜索引擎不希望进入的页面,需要进入的页面没有进入.
3、关键词规划在正文中,文章正文中的前50~100个关键词将具有较高的权重。因此关键词必须出现在文章开头的列表第一段。中心部分可以合理穿插。当结尾完成时,专注于从头到尾的回声。如果文章的字数越多,关键词的出现频率就会越大。由文章在500字左右计算,通常2到3次是合适的。至于文章的话多,4到5次就够了。不要频繁显示关键词 以防止被搜索。引擎认为你在作弊并且不喜欢它。至于关键词密度,如果坚持这个方案,关键词密度应该在2%-8%之间。在文章的正文中,可以穿插呈现关键词的近义词和同义词。这有几个好处:一是可以防止关键词的呈现过于密集,二是还可以提高文章被搜索到的概率。
4、body字体总是黑色的,尤其是关键词不要设置成和背景一样的颜色。这是一种作弊技术。字体颜色太暗太亮,用户看不清文章,体验不好。 关键词 可以加粗并适当着色。
5、anchor text 不能采用文章的整段或整段文字来做。这不利于用户体验,也不会出众关键词。根据锚文本的定义,关键词带上链接即可。
6、锚文本要多样化,文章网站不能显示相同的锚文本,以免搜索引擎认为是作弊。一个页面关键词可以有3到4个,先选2个关键词,用这2个关键词做很多锚文本,然后选1个或2个长尾关键词做几个锚文本链接,防止过度优化,满足锚文本的通用性。
7、anchor 文本链接应该被整合到文章 内容中。
当然:做好网站搜索引擎优化并不仅限于以上几点,在创建网站内容时需要注意的细节还有很多,这需要我们多加练习分析并总结经验。 查看全部
怎么做好站内更新才干让百度极好的录入
想要提升网站在搜索引擎上的整体水平、知名度和品牌效应,需要更新网络文章。从这个角度来看,网站文章很重要,网站创造了文章网站文章的标题效果现在已经占到了所有网站文章价值的60%。一个好的标题是可以点击的,所以站长应该选择网站文章title,而文章title还是要考虑网站应该怎么写,如何才能做好更新网站让百度可以很好的进入我们的文章?

一:自创文章在网站优化中的作用
创建自己的文章并添加网站文章入口,入口后可以给网站带来排名,排名可以带来流量。 网站 修改必须是SEO,但必须懂SEO。 SEO的直接目标是让网站的关键词获得好的搜索引擎排名,从而吸引更多的流量。使网站排行高可以通过网站内部优化和外部优化来完成。内容为王。这是 SEO 策略的指导原则。 文章Update 是该过程的核心。这需要网站modification 工作人员或者你自己的站长来完成,网站modification 的意义非凡。我们需要的是网站修饰符自创的文章,一个简单的副本,对搜索引擎没有任何意义和价值。
二:文章title标题优化技巧
用户在搜索引擎中搜索关键词后输入网站,这里输入网站的条目大部分是网站的内页,也有主页。一个网站让用户通过内页进入访问,说明这个网站内部优化很符合搜索引擎的口味。 网站70%的流量需要从网站的内页获取。这样网站就成功了,首页获得的流量只占30%。首页没有那么多关键词放置,只有内页可以放置很多关键词,首页的关键词是所有网站中最重要也是最难优化的,澄清这个网站topic 是的,内页关键词指的是从主页上确定的关键词派生的词。这些关键词大多属于长尾关键词,竞争性较差,能带来流量,准确度高。基于以上情况,站内文章修改的影响不容忽视。
文章标题的描述应该遵循一个准则:围绕网站program关键词或程序匹配的长尾关键词进行更新文章,加上精简、生动、有趣的编译,在吸睛的同时,也会将重复标题在搜索结果中的影响降到最低,这也有利于搜索引擎的排名。深圳做网站。这个可以去各大论坛看看网友们是怎么写头条的,吸取经验,为成为“头条党”打下基础。
1文章Title方式:关键词+节目页(频道页)+网站title
2、文章标题中的关键词可以呈现一次,如果呈现两次,用户可能没有很好的阅读体验,而且也会分心关键词排行
3、文章 标题长度控制在36个字符以内,搜索引擎搜索结果超出部分不显示。通常在20个字左右
4、文章标题中的关键词比较重要,所以在写文章标题时,尽量把关键词放在第一位,但不要影响用户的阅读体验
5、文章Title 通常不使用公司名称,文章title 可以用季节性区域时刻等特殊词来点缀
6、网站上的页面标题不能重复
三:文章内容优化技巧
文章标题确定后,可以根据标题写文章。如果需要写文章,可能需要从网上找资料并结合起来,而不是从网上复制粘贴。这个文章k13@可以输入,但是效果不是很好。写文章的提示:
1、文章 话不多说。字数太多,不仅会让用户懒得看,还会稀释关键词的密度。通常一篇文章文章500 受这个词支配。
2、文章 不是创建它的最佳方式。如果一篇文章文章的创作度很高,那对用户的帮助不是很大,也是徒劳的。 网站的文章一定对用户有用。可以降低用户跳出率。
3、文章可以选择total-point-total的方式来写,文章分段写,有阶段,用户看得一清二楚。 文章也可以分阶段写在一起,每个阶段用几个词来概括阶段的粗心或用数字来分割。
4、文章可以放置图片,但图片要有相关性,图片大小尽量小,这样打开页面时页面加载速度会更快。写一篇关于咖啡的文章文章,图片是一张美女的清纯照片,这个文章会很可笑。图片的位置可以放在文章的开头,也可以放在文章舞台的中央,图片周围的文字说明可以加上关键词。
5、文章字体通常设置为默认字体,字体大小也设置为默认。字体颜色为黑色
6、字体阶段前需要两个空格。
7、文章不要显示一些乱七八糟的符号,与文章内容无关的符号图片
四:文章关键词和内链锚文本规划技巧
1、关键词Density 在 2% 到 8% 之间。 关键词密度是指关键词在页面上显示的单词和其他文字总数的百分比。不要刻意加关键词密度,只是关键词每页收录四到五个,客户体验不错。
2、网站页面标题关键词不能重复,防止形成搜索引擎不希望进入的页面,需要进入的页面没有进入.
3、关键词规划在正文中,文章正文中的前50~100个关键词将具有较高的权重。因此关键词必须出现在文章开头的列表第一段。中心部分可以合理穿插。当结尾完成时,专注于从头到尾的回声。如果文章的字数越多,关键词的出现频率就会越大。由文章在500字左右计算,通常2到3次是合适的。至于文章的话多,4到5次就够了。不要频繁显示关键词 以防止被搜索。引擎认为你在作弊并且不喜欢它。至于关键词密度,如果坚持这个方案,关键词密度应该在2%-8%之间。在文章的正文中,可以穿插呈现关键词的近义词和同义词。这有几个好处:一是可以防止关键词的呈现过于密集,二是还可以提高文章被搜索到的概率。
4、body字体总是黑色的,尤其是关键词不要设置成和背景一样的颜色。这是一种作弊技术。字体颜色太暗太亮,用户看不清文章,体验不好。 关键词 可以加粗并适当着色。
5、anchor text 不能采用文章的整段或整段文字来做。这不利于用户体验,也不会出众关键词。根据锚文本的定义,关键词带上链接即可。
6、锚文本要多样化,文章网站不能显示相同的锚文本,以免搜索引擎认为是作弊。一个页面关键词可以有3到4个,先选2个关键词,用这2个关键词做很多锚文本,然后选1个或2个长尾关键词做几个锚文本链接,防止过度优化,满足锚文本的通用性。
7、anchor 文本链接应该被整合到文章 内容中。
当然:做好网站搜索引擎优化并不仅限于以上几点,在创建网站内容时需要注意的细节还有很多,这需要我们多加练习分析并总结经验。
做微信公众号文章排版
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-07-15 19:13
作为微信公众号,文章排版几乎是一门技能,但是微信后台自带的编辑功能太少了。发布一个漂亮的文章几乎是不可能的,所以很多人会使用第三方微信编辑器进行文章排版。但是市面上的微信编辑器太多了,风格各异,功能各异。如何选择?毕竟,掌握编辑器的使用是需要时间的。为了解决您的烦恼,我们对目前主流的微信编辑器进行了详细的对比。 一、秀米编辑优势1、秀米采用结构化、分节的编辑方式。无论是文字、图片还是模板,都被视为不同的布局,让排版有了更多的可能。 2、主打原创模板素材,风格布局,素材整体风格比较统一。缺点:但是编辑功能没有那么完善和完善。当您开始使用它时,它可能不像使用其他编辑器那么容易。对于新手来说,操作不是那么容易,而且官方也没有给出足够的教程,上手比较困难。另外,材料的数量和种类一般都比较少,大部分样式布局只能单*付款使用。 二、135编辑器优势:1、有多种样式、模板、图片素材等,可以直接用自己的内容替换自己喜欢的样式或模板,非常人性化。 2、可以设置一些特殊的字符效果,并应用在标题和正文中,比如我们见过类似“文字出汗”,或者“如风般文字”的效果。有短链接、长图生成等一些基本功能。缺点:很多功能只能付费使用。 **用户一个月只能上传100多张长图。还有很多模板和样式只能用于支付,还有更多网站广告。多公众号操作、定期群发、恢复历史版本、云草稿等功能也需要付费使用。 三、易编看到亦转,可能有人会问,亦转不是运营平台吗?是的,不过他们最近推出了公众号模块,支持微信文章在线编辑!虽然只是一个新的在线模块,但它的功能也非常强大。来看看: 优点:1、易编用户可以**使用,无需购买第三方编辑会员,不产生额外费用,即易展会员=智能运营会员平台+微信编辑会员! 2、功能强大,模板样式丰富,支持一键排版。只需将里面的图片和文字内容替换为自己的内容即可。如果你只想使用一组模板中的一小部分,也可以选择“单独使用”,非常方便灵活,可以满足日常的编辑需求。也可以一键同步到公众号!缺点:只有易战*版会员可以使用,普通用户不能使用。
胡月玲
电话:-
手机:
欢迎来到网站,我们公司位于拥有3000年悠久历史、拥有约2400年历史的城市——长沙。具体地址为泸沽新长海中心B1栋908,负责人为文艺。 查看全部
做微信公众号文章排版
作为微信公众号,文章排版几乎是一门技能,但是微信后台自带的编辑功能太少了。发布一个漂亮的文章几乎是不可能的,所以很多人会使用第三方微信编辑器进行文章排版。但是市面上的微信编辑器太多了,风格各异,功能各异。如何选择?毕竟,掌握编辑器的使用是需要时间的。为了解决您的烦恼,我们对目前主流的微信编辑器进行了详细的对比。 一、秀米编辑优势1、秀米采用结构化、分节的编辑方式。无论是文字、图片还是模板,都被视为不同的布局,让排版有了更多的可能。 2、主打原创模板素材,风格布局,素材整体风格比较统一。缺点:但是编辑功能没有那么完善和完善。当您开始使用它时,它可能不像使用其他编辑器那么容易。对于新手来说,操作不是那么容易,而且官方也没有给出足够的教程,上手比较困难。另外,材料的数量和种类一般都比较少,大部分样式布局只能单*付款使用。 二、135编辑器优势:1、有多种样式、模板、图片素材等,可以直接用自己的内容替换自己喜欢的样式或模板,非常人性化。 2、可以设置一些特殊的字符效果,并应用在标题和正文中,比如我们见过类似“文字出汗”,或者“如风般文字”的效果。有短链接、长图生成等一些基本功能。缺点:很多功能只能付费使用。 **用户一个月只能上传100多张长图。还有很多模板和样式只能用于支付,还有更多网站广告。多公众号操作、定期群发、恢复历史版本、云草稿等功能也需要付费使用。 三、易编看到亦转,可能有人会问,亦转不是运营平台吗?是的,不过他们最近推出了公众号模块,支持微信文章在线编辑!虽然只是一个新的在线模块,但它的功能也非常强大。来看看: 优点:1、易编用户可以**使用,无需购买第三方编辑会员,不产生额外费用,即易展会员=智能运营会员平台+微信编辑会员! 2、功能强大,模板样式丰富,支持一键排版。只需将里面的图片和文字内容替换为自己的内容即可。如果你只想使用一组模板中的一小部分,也可以选择“单独使用”,非常方便灵活,可以满足日常的编辑需求。也可以一键同步到公众号!缺点:只有易战*版会员可以使用,普通用户不能使用。
胡月玲
电话:-
手机:
欢迎来到网站,我们公司位于拥有3000年悠久历史、拥有约2400年历史的城市——长沙。具体地址为泸沽新长海中心B1栋908,负责人为文艺。
网站天更新的文章都会影响网站的收量和流量
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-07-14 04:11
一个新的文章网站天会影响网站的收入和流量,网站千万不要注意修改那些地方。内容在哪里,如果文章的内容对我来说是一块金子网站,大部分内容来自网络,所以文章需要更改也是合理的,如果是最小的在世界上),但其他@k13 最好的@ 被修改。最好在原有的基础上做一些改动,尽量吸引客户的注意力,在google等搜索引擎中能找到我网站文章。注意:为了吸引人(有点党派味道,但要适合文章的内容)为了能够理解网站的主角,最好在里面收录最多的词)不同的方法(例如as(前台显示的文章内容)以下网站程序一般可以在文章中自解压,但自解压的一般不收录独立或独立面,所以如果程序不自解,必须手工填写,必须填写完成。填写人脸最“XX”的地方。程序是自解的。不管程序是否自解,它一定要加到优优。很多能加内容的搜索引擎都用正的。文章写描述之前,你大概应该看看更新的文章。最好在@的摘要描述中写几句话k13@内容,最好是收录或收录,如果太短,可以引用文章,第一个不能有空格说明的段落。不会,前台会显示四、author 和来源文章 的空白。 文章的作者和出处可以在后台随意,但最好填写备注:如果文章和我相似,网站上里可以在同行中加网站的网站,修改阶段,不是在文章原有基础上不能修改太多。在某处找到。原本不工作的生活很无聊,也许没有这样的文章 字数一般不低于300。 注:也可以在文章末尾加一段自己的文字加粗行或者,如果次数自然并且使用相同或较短,则将其添加到子并增加它。网络的易用性。 文章内就是在文章的内容中查找或者short,然后用超级链接指向文章的item,或者指向网站首的main整个网站来表达意思是最XX”。注:overlay是插入网址,后台按全文大小添加内容模板中的内容,其他地方不需要修改。 查看全部
网站天更新的文章都会影响网站的收量和流量
一个新的文章网站天会影响网站的收入和流量,网站千万不要注意修改那些地方。内容在哪里,如果文章的内容对我来说是一块金子网站,大部分内容来自网络,所以文章需要更改也是合理的,如果是最小的在世界上),但其他@k13 最好的@ 被修改。最好在原有的基础上做一些改动,尽量吸引客户的注意力,在google等搜索引擎中能找到我网站文章。注意:为了吸引人(有点党派味道,但要适合文章的内容)为了能够理解网站的主角,最好在里面收录最多的词)不同的方法(例如as(前台显示的文章内容)以下网站程序一般可以在文章中自解压,但自解压的一般不收录独立或独立面,所以如果程序不自解,必须手工填写,必须填写完成。填写人脸最“XX”的地方。程序是自解的。不管程序是否自解,它一定要加到优优。很多能加内容的搜索引擎都用正的。文章写描述之前,你大概应该看看更新的文章。最好在@的摘要描述中写几句话k13@内容,最好是收录或收录,如果太短,可以引用文章,第一个不能有空格说明的段落。不会,前台会显示四、author 和来源文章 的空白。 文章的作者和出处可以在后台随意,但最好填写备注:如果文章和我相似,网站上里可以在同行中加网站的网站,修改阶段,不是在文章原有基础上不能修改太多。在某处找到。原本不工作的生活很无聊,也许没有这样的文章 字数一般不低于300。 注:也可以在文章末尾加一段自己的文字加粗行或者,如果次数自然并且使用相同或较短,则将其添加到子并增加它。网络的易用性。 文章内就是在文章的内容中查找或者short,然后用超级链接指向文章的item,或者指向网站首的main整个网站来表达意思是最XX”。注:overlay是插入网址,后台按全文大小添加内容模板中的内容,其他地方不需要修改。
网站文章内容编辑器不就行了么?快速的话就试试
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-07-12 02:01
网站文章内容编辑器不就行了么?快速的话就试试jekyll,jekyll模板也是目前最好用的,如果想好看点的话,可以去stackoverflow模板分享站找找。
你可以用githubpages也就是blogger,国内用户可以在csdnpostblog上用,
wordpress可以用。
markdownpadviewer和markdownpadpro
markdownpadi/o
wordpress
用githubpages,上传到githubpages,
githubpages不就挺好的?
谢邀。在mac上可以用pagemaker。wordpress相对没有那么好用。
wordpress,markdownpad。githubpages。阿里云托管用的是pagemaker。
我一直用wordpress
在csdn发到我邮箱。
谢邀,mweb。其实用wordpress挺不错的。
要是要求不是很高,
可以试试开源的markdown编辑器,目前有很多比如wordpress,blogger,evernote等等,相比之下wordpress界面设计不错,功能比较齐全,
说白了,问题不在于文章发布平台是不是文章编辑器,
这个其实是一个伪命题,并不是所有的编辑器对初创公司都能有所帮助,就像问,假如技术已经比较牛逼了,要不要发布源码一样的,因为技术好,但是不一定会懂得写代码,要发布没有人支持的编辑器,反而造成资源浪费,花在内容的建设上。所以在考虑清楚这一点之前,我想说可以用自己公司现有的oauth服务帮助推广产品,而不需要去使用那些非主流的文章编辑器,尤其是后台功能与技术无关的时候。 查看全部
网站文章内容编辑器不就行了么?快速的话就试试
网站文章内容编辑器不就行了么?快速的话就试试jekyll,jekyll模板也是目前最好用的,如果想好看点的话,可以去stackoverflow模板分享站找找。
你可以用githubpages也就是blogger,国内用户可以在csdnpostblog上用,
wordpress可以用。
markdownpadviewer和markdownpadpro
markdownpadi/o
wordpress
用githubpages,上传到githubpages,
githubpages不就挺好的?
谢邀。在mac上可以用pagemaker。wordpress相对没有那么好用。
wordpress,markdownpad。githubpages。阿里云托管用的是pagemaker。
我一直用wordpress
在csdn发到我邮箱。
谢邀,mweb。其实用wordpress挺不错的。
要是要求不是很高,
可以试试开源的markdown编辑器,目前有很多比如wordpress,blogger,evernote等等,相比之下wordpress界面设计不错,功能比较齐全,
说白了,问题不在于文章发布平台是不是文章编辑器,
这个其实是一个伪命题,并不是所有的编辑器对初创公司都能有所帮助,就像问,假如技术已经比较牛逼了,要不要发布源码一样的,因为技术好,但是不一定会懂得写代码,要发布没有人支持的编辑器,反而造成资源浪费,花在内容的建设上。所以在考虑清楚这一点之前,我想说可以用自己公司现有的oauth服务帮助推广产品,而不需要去使用那些非主流的文章编辑器,尤其是后台功能与技术无关的时候。
用iframegithub的内容时,一篇空白,什么东西都没有
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-07-10 22:10
当我在我做的一个新的网站“开发标题”上发现了用iframe嵌入github的内容时,文章一片空白,什么都没有。打开chrome调试,发现输出错误信息:Refused to display'' in a frame because it set 'X-Frame-Options' to 'deny'.我搜索了这个东西。什么是 X-Frame-Options? X-Frame-Options 是一个 HTTP 标头,它告诉浏览器此网页是否可以放置在 iFrame 中。例如:X-Frame-Options:DENYX-Frame-Options:SAMEORIGINX-Frame-Options:ALLOW-FROM 第一个例子告诉浏览器不要(DENY)把这个网页放到iFrame中,通常的目的是帮助用户打点击劫持。第二个示例告诉浏览器仅在设置 iFrame 的网站 与发出 X-Frame-Options 的网站 相同时才显示 X-Frame-Options 网页的内容。第三个例子告诉浏览器这个网页只能放在设置网页的iFrame中。未指定 X-Frame-Options 的网页意味着它可以放置在任何 iFrame 中。 X-Frame-Options可以保证你的网页不会被恶意网站设置的iFrame放置,让用户成为点击劫持的受害者。另外,查看最新信息后,也可以直接通过meta标签进行设置,不需要放在http头请求中。两个参数:(效果同上)SAMEORIGINDENY 查看全部
用iframegithub的内容时,一篇空白,什么东西都没有
当我在我做的一个新的网站“开发标题”上发现了用iframe嵌入github的内容时,文章一片空白,什么都没有。打开chrome调试,发现输出错误信息:Refused to display'' in a frame because it set 'X-Frame-Options' to 'deny'.我搜索了这个东西。什么是 X-Frame-Options? X-Frame-Options 是一个 HTTP 标头,它告诉浏览器此网页是否可以放置在 iFrame 中。例如:X-Frame-Options:DENYX-Frame-Options:SAMEORIGINX-Frame-Options:ALLOW-FROM 第一个例子告诉浏览器不要(DENY)把这个网页放到iFrame中,通常的目的是帮助用户打点击劫持。第二个示例告诉浏览器仅在设置 iFrame 的网站 与发出 X-Frame-Options 的网站 相同时才显示 X-Frame-Options 网页的内容。第三个例子告诉浏览器这个网页只能放在设置网页的iFrame中。未指定 X-Frame-Options 的网页意味着它可以放置在任何 iFrame 中。 X-Frame-Options可以保证你的网页不会被恶意网站设置的iFrame放置,让用户成为点击劫持的受害者。另外,查看最新信息后,也可以直接通过meta标签进行设置,不需要放在http头请求中。两个参数:(效果同上)SAMEORIGINDENY
推荐几个常用的内容排版编辑器,你了解多少?
网站优化 • 优采云 发表了文章 • 0 个评论 • 372 次浏览 • 2021-07-10 00:14
前几天给大家推荐了360多个媒体工具。内容比较全面,但是昨天有很多朋友问我有没有单独的排版编辑器来写?
当然有,今天推荐几个常用的内容布局编辑器;
第一个:秀米
对于这个编辑器,一些新手内容创作者使用的排版比较多,因为界面比较简单,小巧清晰,首页的模块基本分为:图片排版+H5秀制作,有的都有公司的风格展示和风格布置都需要付出代价。
没有。 2:135编辑器
这个排版工具比较全面。素材库、一键排版、图片素材、操作工具等一应俱全。当首页向下滑动时,会提示您打开会员权限。内容更强大。常用排版喜欢 这个编辑器可以根据个人喜好打开。
没有。 3:一个同伴
公众号应该清楚这一点,包括我自己。公众号的排版实用性更好,使用起来也方便,就像它的口号:更少的操作,更多的生活,就是强调简单和快速。
第四点:一键排版
一键排版,简单直接排版,主要用于新闻的编辑处理,一键去除新闻文章中粗体、彩色、下划线、斜体、链接、广告、脚本、样式等。干扰阅读元素,
没有。 5:新的列表编辑器
与其说是排版编辑器,不如说是内容产品的服务平台。排版只是其中一项功能。其他功能这里就不说了。据说编辑的主题是灰白色的,编辑页面比较简单直接。
没有。 6:我排版
小黄仁的排版编辑器,里面的工具很多,偏向于操作干货和一些常用的。这与其他会员不同,您可以登录赚取积分,然后兑换会员。感觉像储蓄吗?哈哈
没有。 7:新媒体排版
类似于易邦的表弟,也属于公众号的快速排版。你可以排版一帆和新媒体一个,另一个会用。您也可以同时使用这两个插件。
今天的内容布局建议到此结束。每个都有一定的优势。根据您的需要选择其中一种或多种。有新的会及时更新。 查看全部
推荐几个常用的内容排版编辑器,你了解多少?
前几天给大家推荐了360多个媒体工具。内容比较全面,但是昨天有很多朋友问我有没有单独的排版编辑器来写?
当然有,今天推荐几个常用的内容布局编辑器;


第一个:秀米
对于这个编辑器,一些新手内容创作者使用的排版比较多,因为界面比较简单,小巧清晰,首页的模块基本分为:图片排版+H5秀制作,有的都有公司的风格展示和风格布置都需要付出代价。


没有。 2:135编辑器
这个排版工具比较全面。素材库、一键排版、图片素材、操作工具等一应俱全。当首页向下滑动时,会提示您打开会员权限。内容更强大。常用排版喜欢 这个编辑器可以根据个人喜好打开。


没有。 3:一个同伴
公众号应该清楚这一点,包括我自己。公众号的排版实用性更好,使用起来也方便,就像它的口号:更少的操作,更多的生活,就是强调简单和快速。


第四点:一键排版
一键排版,简单直接排版,主要用于新闻的编辑处理,一键去除新闻文章中粗体、彩色、下划线、斜体、链接、广告、脚本、样式等。干扰阅读元素,


没有。 5:新的列表编辑器
与其说是排版编辑器,不如说是内容产品的服务平台。排版只是其中一项功能。其他功能这里就不说了。据说编辑的主题是灰白色的,编辑页面比较简单直接。


没有。 6:我排版
小黄仁的排版编辑器,里面的工具很多,偏向于操作干货和一些常用的。这与其他会员不同,您可以登录赚取积分,然后兑换会员。感觉像储蓄吗?哈哈


没有。 7:新媒体排版
类似于易邦的表弟,也属于公众号的快速排版。你可以排版一帆和新媒体一个,另一个会用。您也可以同时使用这两个插件。
今天的内容布局建议到此结束。每个都有一定的优势。根据您的需要选择其中一种或多种。有新的会及时更新。
Wordpress高级自定义布局的内容编辑器模板的制作技巧
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-07-06 00:34
Wordpress高级自定义布局的内容编辑器模板的制作技巧
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用 Wordpress 的编辑器 TinyMCE 并不难,但对于那些不太了解 HTML 的人来说,它的用处不大。便利;如果我们让内容编辑器所见即所得,内容编辑器的布局是预先做好的,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们内容编辑的效率。
今天介绍Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就必须在内容编辑器中自定义添加预设内容和布局布局,然后结合我们的样式表就可以轻松实现这个功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
Wordpress 的default_content 过滤器只能作用于新创建的文章 或页面,文章 或之前发布过的页面将不起作用。所以不用担心会影响已发布的文章。
CSS 样式设计
接下来我们为这个结构布局介绍一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体{
背景:#f5f5f5;
}
.content-col-main {
浮动:左;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图片保留在其列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站编辑default_content和styles.css中的内容和布局结构。以下是基于我自己的网站(绝微前端),给大家举个例子:
通过这个,我们就可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 添加到我的 post文章 和页面页面。代码,我们如何扩展它?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。 Wordpress 的 if 条件语句无疑是一个非常实用的语句,我们需要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这个你也会想,那我也可以添加不同的文章类型的内容 难道编辑器使用了不同的样式文件表?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin.css” .
说到自动获取文章类型并输出对应的文章样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,是日志,还是页面,或者公告、视频、相册等,一切都是由后台自动判断的。个人认为,与上面判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
Wordpress高级自定义布局的内容编辑器模板的制作技巧

WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用 Wordpress 的编辑器 TinyMCE 并不难,但对于那些不太了解 HTML 的人来说,它的用处不大。便利;如果我们让内容编辑器所见即所得,内容编辑器的布局是预先做好的,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们内容编辑的效率。
今天介绍Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就必须在内容编辑器中自定义添加预设内容和布局布局,然后结合我们的样式表就可以轻松实现这个功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
Wordpress 的default_content 过滤器只能作用于新创建的文章 或页面,文章 或之前发布过的页面将不起作用。所以不用担心会影响已发布的文章。
CSS 样式设计
接下来我们为这个结构布局介绍一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体{
背景:#f5f5f5;
}
.content-col-main {
浮动:左;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图片保留在其列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站编辑default_content和styles.css中的内容和布局结构。以下是基于我自己的网站(绝微前端),给大家举个例子:
通过这个,我们就可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 添加到我的 post文章 和页面页面。代码,我们如何扩展它?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。 Wordpress 的 if 条件语句无疑是一个非常实用的语句,我们需要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这个你也会想,那我也可以添加不同的文章类型的内容 难道编辑器使用了不同的样式文件表?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin.css” .
说到自动获取文章类型并输出对应的文章样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,是日志,还是页面,或者公告、视频、相册等,一切都是由后台自动判断的。个人认为,与上面判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
数百个模板和出色的工具Wix可轻松创建专业网站
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-07-03 06:04
Wix建站总体评价
⭐⭐⭐⭐⭐
Wix 的拖放编辑器可以轻松创建专业的网站-无需知道一行代码!上百种模板和优秀的工具,Wix让你打造你独一无二的网站,你也可以打造精美的电商网站,助你销售精品。初学者友好且可扩展性强,Wix 适合构建从个人在线网站 到中小型企业网站 的任何内容。
Wix 的优缺点是什么?优缺点
✔️Wix 的拖放式构建工具使其编辑器非常易于使用,即使对于没有技术经验的初学者也是如此。
❌一旦你发布了你的网站,如果你想切换你的模板,你必须重新开始。
✔️友好的指南文档,Wix 的可搜索知识库特别有用。
❌为了获得长期的可扩展性,您可能需要支付额外的费用来安装第三方应用程序。
✔️高度的灵活性和创作自由度,这意味着您可以轻松自定义模板,使其完全符合您的要求。
❌当你第一次使用Wix编辑器时,你可能会眼花缭乱,因为功能和设计选项太多,一开始你可能会觉得有点麻烦。
谁应该使用 Wix?谁应该避免使用它?
Wix 是中小型企业、创意艺术家和初学者的完美选择:
然而,没有什么是完美的,Wix 也不是适合所有人。如果您想完全控制网站 的各个方面,那么Wix 可能不适合您。您对网站 托管、更新或正常运行时间没有发言权。如果你想要一些易于管理的东西,Wix 是最好的,因为它为你做你想做的事。
如果您认为 Wix 可能适合您,请继续阅读!
Wix 怎么样?
2021年,Wix作为美股上市公司,在全球190个国家/地区拥有超过2亿用户。要使用它,您无需费心提交和购买 VPS 服务器。它受欢迎的重要原因之一是它的易用性。过去,您需要知道编码或代码才能创建专业的网站。但现在不同了。如果你不明白,你可以很容易地做到。 Wix 让它变得特别容易。
那些看重创作自由和易用性的人如果尝试使用Wix就会觉得找到了宝藏,而那些需要创建非常复杂和大规模的网站可能很快就会失去兴趣,因为WordPress是更合适。
总的来说,我向那些想要轻松愉快的网站建设体验而不牺牲外观或功能的人推荐 Wix。 Wix 的内部功能、大型应用商店和 SEO 工具使其特别适合小型企业。
注册账号
打开官网,点击立即开始。注册账号只需填写邮箱和密码,无需手机号码。建议使用亚洲IP注册,因为我们在亚洲的定价比欧美便宜!
构建网站
文章开头介绍的网站就是选择一个模板/模板,使用Wix编辑器简单拖拽创建。
注册完成后,Wix会问你在建网站谁,你想要什么样的网站,博客,网店,摄影展等等?这是为了以后给大家推荐合适的模板和一些相应的功能。
然后你会被要求使用Wix ADI,或者通过编辑器选择一个模板/模板来设计你的网站。 Wix ADI 会根据您提供的信息自动为您选择合适的模板,一键智能创建。使用编辑器需要您手动编辑模块以创建内容。
我选择Wix ADI-在线商店,并选择使用一些相关功能,例如在线聊天、定价计划、订阅表格等。
下一步,您可以从现有的网站 导入内容。 (我在导入时遇到了问题,原因不清楚) 查看全部
数百个模板和出色的工具Wix可轻松创建专业网站
Wix建站总体评价
⭐⭐⭐⭐⭐
Wix 的拖放编辑器可以轻松创建专业的网站-无需知道一行代码!上百种模板和优秀的工具,Wix让你打造你独一无二的网站,你也可以打造精美的电商网站,助你销售精品。初学者友好且可扩展性强,Wix 适合构建从个人在线网站 到中小型企业网站 的任何内容。
Wix 的优缺点是什么?优缺点
✔️Wix 的拖放式构建工具使其编辑器非常易于使用,即使对于没有技术经验的初学者也是如此。
❌一旦你发布了你的网站,如果你想切换你的模板,你必须重新开始。
✔️友好的指南文档,Wix 的可搜索知识库特别有用。
❌为了获得长期的可扩展性,您可能需要支付额外的费用来安装第三方应用程序。
✔️高度的灵活性和创作自由度,这意味着您可以轻松自定义模板,使其完全符合您的要求。
❌当你第一次使用Wix编辑器时,你可能会眼花缭乱,因为功能和设计选项太多,一开始你可能会觉得有点麻烦。
谁应该使用 Wix?谁应该避免使用它?
Wix 是中小型企业、创意艺术家和初学者的完美选择:
然而,没有什么是完美的,Wix 也不是适合所有人。如果您想完全控制网站 的各个方面,那么Wix 可能不适合您。您对网站 托管、更新或正常运行时间没有发言权。如果你想要一些易于管理的东西,Wix 是最好的,因为它为你做你想做的事。
如果您认为 Wix 可能适合您,请继续阅读!
Wix 怎么样?
2021年,Wix作为美股上市公司,在全球190个国家/地区拥有超过2亿用户。要使用它,您无需费心提交和购买 VPS 服务器。它受欢迎的重要原因之一是它的易用性。过去,您需要知道编码或代码才能创建专业的网站。但现在不同了。如果你不明白,你可以很容易地做到。 Wix 让它变得特别容易。
那些看重创作自由和易用性的人如果尝试使用Wix就会觉得找到了宝藏,而那些需要创建非常复杂和大规模的网站可能很快就会失去兴趣,因为WordPress是更合适。
总的来说,我向那些想要轻松愉快的网站建设体验而不牺牲外观或功能的人推荐 Wix。 Wix 的内部功能、大型应用商店和 SEO 工具使其特别适合小型企业。
注册账号
打开官网,点击立即开始。注册账号只需填写邮箱和密码,无需手机号码。建议使用亚洲IP注册,因为我们在亚洲的定价比欧美便宜!
构建网站
文章开头介绍的网站就是选择一个模板/模板,使用Wix编辑器简单拖拽创建。
注册完成后,Wix会问你在建网站谁,你想要什么样的网站,博客,网店,摄影展等等?这是为了以后给大家推荐合适的模板和一些相应的功能。
 https://www.eluyee.com/wp-cont ... x-ADI建设网站-300x118.png?v=1625225871 300w, https://www.eluyee.com/wp-cont ... x-ADI建设网站-1024x401.png?v=1625225871 1024w, https://www.eluyee.com/wp-cont ... x-ADI建设网站-768x301.png?v=1625225871 768w" />
https://www.eluyee.com/wp-cont ... x-ADI建设网站-300x118.png?v=1625225871 300w, https://www.eluyee.com/wp-cont ... x-ADI建设网站-1024x401.png?v=1625225871 1024w, https://www.eluyee.com/wp-cont ... x-ADI建设网站-768x301.png?v=1625225871 768w" />然后你会被要求使用Wix ADI,或者通过编辑器选择一个模板/模板来设计你的网站。 Wix ADI 会根据您提供的信息自动为您选择合适的模板,一键智能创建。使用编辑器需要您手动编辑模块以创建内容。
 https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-300x298.png?v=1625225871 300w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-150x150.png?v=1625225871 150w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-768x763.png?v=1625225871 768w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-80x80.png?v=1625225871 80w" />
https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-300x298.png?v=1625225871 300w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-150x150.png?v=1625225871 150w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-768x763.png?v=1625225871 768w, https://www.eluyee.com/wp-cont ... 7/Wix选择网站功能-80x80.png?v=1625225871 80w" />我选择Wix ADI-在线商店,并选择使用一些相关功能,例如在线聊天、定价计划、订阅表格等。
下一步,您可以从现有的网站 导入内容。 (我在导入时遇到了问题,原因不清楚)
资源E站-做有态度的源码分享学习平台!
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-07-01 22:13
最新版WEB在线微信图文编辑器/微信公众平台编辑器/微信内容编辑器/微信秒刷一键布局
微信公众号图文编辑器,又称微信图文排版助手,是专门修改的html在线编辑器,方便网友编辑微信图文!
微信公众号编辑器、编辑器、微信图文编辑器、html编辑器、微信编辑器、微信图文编辑软件、微信图文编辑器、微信公众平台编辑器、微信内容编辑器、微信图文排版助手、微信编辑器助手!
使用说明-PHP环境
直接传到服务器或空间使用!
资源下载从下载地址-DownLoad 会员免费下载,请先
登录
注册
本站发布的内容是在互联网上采集整理的,包括但不限于代码、应用程序、视听资源、电子书资料等,仅供研究和交流之用参考和学习,并没有用于商业目的和商业目的,源代码不保证完整性。如果您使用开源软件代码,请遵守相应的开源许可规范和精神。
由于本站资源来源于网络,如果资源有BUG等问题,请自行解决。本站不提供技术服务!
本网站上的资源是虚拟的且可复制的。下载后积分不予退还。感谢您的支持!
资源E站-做源码态度分享学习平台!
本文链接:本文来自:资源e站()采集整理各类网站源码、网站模板、网页素材、网页特效、站长教程、破解软件、中文软件为一个完整的资源共享学习平台!
站内通知
注意:近期下载压缩包损坏的解决方法! 查看全部
资源E站-做有态度的源码分享学习平台!
最新版WEB在线微信图文编辑器/微信公众平台编辑器/微信内容编辑器/微信秒刷一键布局
微信公众号图文编辑器,又称微信图文排版助手,是专门修改的html在线编辑器,方便网友编辑微信图文!
微信公众号编辑器、编辑器、微信图文编辑器、html编辑器、微信编辑器、微信图文编辑软件、微信图文编辑器、微信公众平台编辑器、微信内容编辑器、微信图文排版助手、微信编辑器助手!


使用说明-PHP环境
直接传到服务器或空间使用!
资源下载从下载地址-DownLoad 会员免费下载,请先
登录
注册
本站发布的内容是在互联网上采集整理的,包括但不限于代码、应用程序、视听资源、电子书资料等,仅供研究和交流之用参考和学习,并没有用于商业目的和商业目的,源代码不保证完整性。如果您使用开源软件代码,请遵守相应的开源许可规范和精神。
由于本站资源来源于网络,如果资源有BUG等问题,请自行解决。本站不提供技术服务!
本网站上的资源是虚拟的且可复制的。下载后积分不予退还。感谢您的支持!
资源E站-做源码态度分享学习平台!
本文链接:本文来自:资源e站()采集整理各类网站源码、网站模板、网页素材、网页特效、站长教程、破解软件、中文软件为一个完整的资源共享学习平台!
站内通知
注意:近期下载压缩包损坏的解决方法!
Wordpress高级自定义布局的内容编辑器模板的制作技巧
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-07-01 22:06
WordPress高级自定义布局内容编辑器模板来源:绝微前端作者:绝微前端日期:2012-11-24
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用 Wordpress 的编辑器 TinyMCE 并不难,但对于那些不太了解 HTML 的人来说,它的用处不大。便利;如果我们让内容编辑器所见即所得,内容编辑器的布局是预先做好的,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们内容编辑的效率。
今天介绍Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就必须在内容编辑器中自定义添加预设内容和布局布局,然后结合我们的样式表就可以轻松实现这个功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
add_filter('default_content','custom_editor_content');
function custom_editor_content( $content) {
$content ='
这是主要内容区域
绝味前端
这是侧边栏内容区域
绝味前端
';
返回 $content;
}
Wordpress 的default_content 过滤器只能作用于新创建的文章 或页面,文章 或之前发布过的页面将不起作用。所以不用担心文章 的发布。
CSS 样式设计
接下来我们为这个结构布局介绍一个样式表:
add_editor_style('editor-style.css');
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体{
背景:#f5f5f5;
}
.content-col-main {
浮动:左;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图片保留在其列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站编辑default_content和styles.css中的内容和布局结构。以下是基于我自己的网站(绝微前端),给大家举个例子:
有了这个,我们就可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 添加到我的 post文章 和页面页面。代码,我们如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。 Wordpress 的 if 条件语句无疑是一个非常实用的语句,我们需要了解并善用它。我们先来看看下面的代码:
add_filter('default_content','custom_editor_content');
function custom_editor_content( $content) {
全局 $current_screen;
if ($current_screen->post_type =='page') {
$content ='
//定义页面页面模板
';
}
elseif ($current_screen->post_type =='POSTTYPE') {
$content ='
//定义post文章模版
';
}
其他{
$content ='
// 定义页面和帖子以外的模板
';
}
返回 $content;
}
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这个你也会想,那我也可以添加不同的文章类型的内容编辑器使用不同的样式文件表?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来分别引用。不同样式的文件表:
function custom_editor_style() {
全局 $current_screen;
开关($current_screen->post_type){
case'post':
add_editor_style('editor-style-post.css');
中断;
案例'页面':
add_editor_style('editor-style-page.css');
中断;
case'[POSTTYPE]':
add_editor_style('editor-style-[POSTTYPE].css');
中断;
}
}
add_action('admin_head','custom_editor_style');
将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin.css” .
说到自动获取文章类型并输出对应的文章样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,是日志,还是页面,或者公告、视频、相册等,一切都是由后台自动判断的。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
function custom_editor_style() {
全局 $current_screen;
add_editor_style(
数组(
'editor-style.css',
''.$current_screen->post_type.'.css'
)
);
}
add_action('admin_head','custom_editor_style');
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
Wordpress高级自定义布局的内容编辑器模板的制作技巧
WordPress高级自定义布局内容编辑器模板来源:绝微前端作者:绝微前端日期:2012-11-24
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用 Wordpress 的编辑器 TinyMCE 并不难,但对于那些不太了解 HTML 的人来说,它的用处不大。便利;如果我们让内容编辑器所见即所得,内容编辑器的布局是预先做好的,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们内容编辑的效率。
今天介绍Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就必须在内容编辑器中自定义添加预设内容和布局布局,然后结合我们的样式表就可以轻松实现这个功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
add_filter('default_content','custom_editor_content');
function custom_editor_content( $content) {
$content ='
这是主要内容区域
绝味前端
这是侧边栏内容区域
绝味前端
';
返回 $content;
}
Wordpress 的default_content 过滤器只能作用于新创建的文章 或页面,文章 或之前发布过的页面将不起作用。所以不用担心文章 的发布。
CSS 样式设计
接下来我们为这个结构布局介绍一个样式表:
add_editor_style('editor-style.css');
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体{
背景:#f5f5f5;
}
.content-col-main {
浮动:左;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图片保留在其列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站编辑default_content和styles.css中的内容和布局结构。以下是基于我自己的网站(绝微前端),给大家举个例子:
有了这个,我们就可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 添加到我的 post文章 和页面页面。代码,我们如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。 Wordpress 的 if 条件语句无疑是一个非常实用的语句,我们需要了解并善用它。我们先来看看下面的代码:
add_filter('default_content','custom_editor_content');
function custom_editor_content( $content) {
全局 $current_screen;
if ($current_screen->post_type =='page') {
$content ='
//定义页面页面模板
';
}
elseif ($current_screen->post_type =='POSTTYPE') {
$content ='
//定义post文章模版
';
}
其他{
$content ='
// 定义页面和帖子以外的模板
';
}
返回 $content;
}
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这个你也会想,那我也可以添加不同的文章类型的内容编辑器使用不同的样式文件表?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来分别引用。不同样式的文件表:
function custom_editor_style() {
全局 $current_screen;
开关($current_screen->post_type){
case'post':
add_editor_style('editor-style-post.css');
中断;
案例'页面':
add_editor_style('editor-style-page.css');
中断;
case'[POSTTYPE]':
add_editor_style('editor-style-[POSTTYPE].css');
中断;
}
}
add_action('admin_head','custom_editor_style');
将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin.css” .
说到自动获取文章类型并输出对应的文章样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,是日志,还是页面,或者公告、视频、相册等,一切都是由后台自动判断的。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
function custom_editor_style() {
全局 $current_screen;
add_editor_style(
数组(
'editor-style.css',
''.$current_screen->post_type.'.css'
)
);
}
add_action('admin_head','custom_editor_style');
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
牛商网关于网络编辑的职位规范,你了解多少?
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-06-24 02:05
牛商网除了帮助您搭建和运营网站,还可以为您提供运营团队的技能培训。接下来小编就来聊聊网络编辑的工作规范。希望可以帮助到更多的中小企业。 , 致力打造自营互联网团队,一点点帮助。
牛商网除了帮助您搭建和运营网站,还可以为您提供运营团队的技能培训。接下来小编就来聊聊网络编辑的工作规范。希望可以帮助到更多的中小企业。 , 致力打造自营互联网团队,一点点帮助。
网络编辑与报刊杂志编辑最大的区别在于,我们需要大量的网络技术知识,而且我们还需要对我们发布的新闻的点击量负责。一个好的网页编辑器绝对不仅是ctrl+c、ctrl+v,还需要我们有很强的新闻敏感性,大事来临时或未来要注意,在发布新闻时要注意。动作甚至是提前安排好的,也需要我们了解网络新闻传播的基本规则和SEO基础。只有这样,才能在竞争激烈的网络新闻传播中赢得主动,从百度和谷歌那里获得更多的流量。
以下是网上广为流传的内容编辑SEO规范,内容编辑应该熟悉。我已经总结和补充,发送给大家参考:
文章的原创性
1、 修改文章的标题,尽量选择符合用户搜索习惯的标题。
2、修改第一段内容或者自己添加第一段文字信息。
修改和添加3、文章中图片的ALT属性。
4、适当调整文章的段落顺序,不影响阅读。
5、 可以在末尾添加带有关键字的简短摘要。
文章Title 规范
1、对于转载的文章,修改标题前先确定当前文章最重要的关键词。
2、 尽量把主键放在标题的前半部分。
3、文章 标题要简洁明了,不超过15个汉字,不超过30个汉字。
4、 是一个由两部分组成的标题,可以用空格而不是其他符号分隔。
5、如果文章收录图片,可以在标题后附上(图片)。
page关键词selection 规范
1、页关键词只指当前页面的内容,而不是整个网站,所在的频道等。
2、可以在关键词选择中采用特定的关键词+主关键词的形式。在某些情况下,标题也可以用作更具体的关键词。
3、从受众的角度考虑,结合用户的一些搜索习惯填写合适的关键词。 (参考百度相关搜索)
4、不同的关键词英文必须用逗号(,)隔开,关键词应该是3-5。
文章Summary 规范
1、文章必须在摘要中收录页面关键词,并且来自多个页面的关键词应尽可能出现在摘要中。
2、文章摘要尽量重复关键词页面,但不要堆砌。一般来说,重复三遍是没有问题的。重复关键词也有一定技巧。比如“电脑配件”,没必要每次都把“电脑”和“配件”放在一起,可以分开。
3、文章的摘要没有严格的字数要求。两句三句都可以,80-100字为宜。
4、文章的总结不是关键词的堆砌或列举,而是对文章主要内容的总结,以引导用户继续阅读。
5、文章的内容不容易太长。如果太长,可以剪成几个文章,在文章中建立阅读说明。
文字说明
1、文章的第一段必须出现在关键词页面上,第一段出现的页面关键词部分可以加粗。
2、文章也应该出现在页面关键词的末尾,并且尽可能将页面关键词放在文章的末尾。
3、页关键词在文章的正文中必须有一定的百分比分布(即关键词密度,一般2-8%,不超过10%),在不影响阅读的前提下,部分代词可以用页面关键词代替。
4、页关键词在文章的文章中表示需要统一,比如一个文章关于“诺基亚N73”,全文使用统一的“诺基亚N73”而不是“诺基亚” N73”或“Nokki N73”。
图片规格
1、所有上传的图片都要加上ALT属性,ALT属性必须和图片本身的内容相匹配,同时尽量收录页面关键词。
2、每张图片应附有适当的文字说明,文字说明应收录页面关键词。
3、对于收录文字的文章,尽量不要在文章开头显示图片。
建立内部和外部链接
如果一篇热点新闻文章想要在收录之后获得好的排名,那么做以上工作还不够,还要为热点关键词做好内链建设,所以——这条新闻涉及到内部链建设关键词的核心,加上这个新闻的超链接。比如我的帖子是关于搜索引擎优化的,所以我会在这个新闻的网址中添加搜索引擎优化这个词。这不仅有利于百度和google收录,也有助于这条新闻获得更好的排名。当然,条件允许的情况下,单独给这个新闻做一些外部链接也是非常有必要的。优质的外链可以帮助搜索引擎更快更好的收录你的新闻。
在牛商网网站的运营过程中,用最专业的方法和方法增加网站的整体权重,准确定位您的客户,方便查询和交易。牛商网全国免费咨询热线:.
免费热线: 查看全部
牛商网关于网络编辑的职位规范,你了解多少?
牛商网除了帮助您搭建和运营网站,还可以为您提供运营团队的技能培训。接下来小编就来聊聊网络编辑的工作规范。希望可以帮助到更多的中小企业。 , 致力打造自营互联网团队,一点点帮助。
牛商网除了帮助您搭建和运营网站,还可以为您提供运营团队的技能培训。接下来小编就来聊聊网络编辑的工作规范。希望可以帮助到更多的中小企业。 , 致力打造自营互联网团队,一点点帮助。

网络编辑与报刊杂志编辑最大的区别在于,我们需要大量的网络技术知识,而且我们还需要对我们发布的新闻的点击量负责。一个好的网页编辑器绝对不仅是ctrl+c、ctrl+v,还需要我们有很强的新闻敏感性,大事来临时或未来要注意,在发布新闻时要注意。动作甚至是提前安排好的,也需要我们了解网络新闻传播的基本规则和SEO基础。只有这样,才能在竞争激烈的网络新闻传播中赢得主动,从百度和谷歌那里获得更多的流量。
以下是网上广为流传的内容编辑SEO规范,内容编辑应该熟悉。我已经总结和补充,发送给大家参考:

文章的原创性
1、 修改文章的标题,尽量选择符合用户搜索习惯的标题。
2、修改第一段内容或者自己添加第一段文字信息。
修改和添加3、文章中图片的ALT属性。
4、适当调整文章的段落顺序,不影响阅读。
5、 可以在末尾添加带有关键字的简短摘要。

文章Title 规范
1、对于转载的文章,修改标题前先确定当前文章最重要的关键词。
2、 尽量把主键放在标题的前半部分。
3、文章 标题要简洁明了,不超过15个汉字,不超过30个汉字。
4、 是一个由两部分组成的标题,可以用空格而不是其他符号分隔。
5、如果文章收录图片,可以在标题后附上(图片)。

page关键词selection 规范
1、页关键词只指当前页面的内容,而不是整个网站,所在的频道等。
2、可以在关键词选择中采用特定的关键词+主关键词的形式。在某些情况下,标题也可以用作更具体的关键词。
3、从受众的角度考虑,结合用户的一些搜索习惯填写合适的关键词。 (参考百度相关搜索)
4、不同的关键词英文必须用逗号(,)隔开,关键词应该是3-5。

文章Summary 规范
1、文章必须在摘要中收录页面关键词,并且来自多个页面的关键词应尽可能出现在摘要中。
2、文章摘要尽量重复关键词页面,但不要堆砌。一般来说,重复三遍是没有问题的。重复关键词也有一定技巧。比如“电脑配件”,没必要每次都把“电脑”和“配件”放在一起,可以分开。
3、文章的摘要没有严格的字数要求。两句三句都可以,80-100字为宜。
4、文章的总结不是关键词的堆砌或列举,而是对文章主要内容的总结,以引导用户继续阅读。
5、文章的内容不容易太长。如果太长,可以剪成几个文章,在文章中建立阅读说明。

文字说明
1、文章的第一段必须出现在关键词页面上,第一段出现的页面关键词部分可以加粗。
2、文章也应该出现在页面关键词的末尾,并且尽可能将页面关键词放在文章的末尾。
3、页关键词在文章的正文中必须有一定的百分比分布(即关键词密度,一般2-8%,不超过10%),在不影响阅读的前提下,部分代词可以用页面关键词代替。
4、页关键词在文章的文章中表示需要统一,比如一个文章关于“诺基亚N73”,全文使用统一的“诺基亚N73”而不是“诺基亚” N73”或“Nokki N73”。

图片规格
1、所有上传的图片都要加上ALT属性,ALT属性必须和图片本身的内容相匹配,同时尽量收录页面关键词。
2、每张图片应附有适当的文字说明,文字说明应收录页面关键词。
3、对于收录文字的文章,尽量不要在文章开头显示图片。

建立内部和外部链接
如果一篇热点新闻文章想要在收录之后获得好的排名,那么做以上工作还不够,还要为热点关键词做好内链建设,所以——这条新闻涉及到内部链建设关键词的核心,加上这个新闻的超链接。比如我的帖子是关于搜索引擎优化的,所以我会在这个新闻的网址中添加搜索引擎优化这个词。这不仅有利于百度和google收录,也有助于这条新闻获得更好的排名。当然,条件允许的情况下,单独给这个新闻做一些外部链接也是非常有必要的。优质的外链可以帮助搜索引擎更快更好的收录你的新闻。
在牛商网网站的运营过程中,用最专业的方法和方法增加网站的整体权重,准确定位您的客户,方便查询和交易。牛商网全国免费咨询热线:.
免费热线:
LTD营销中台文章编辑器时遇到的几个问题
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-06-23 21:20
“工欲善其事,必先利其器。”
企业要想做好数字营销,强大的企业网站后台必不可少。其中,公司官网后台营销资料的上传和分享功能将直接影响公司官网数字营销的效果。
因此,为了提升用户使用LTD Marketing中泰官方微中心的体验,LTD总结了用户在使用LTD Marketingzhongtai文章editor时遇到的几个问题,并整理出来解答,希望可以解决您的问题。
一、为什么我的图片水印功能取消后还会显示?
启用图片水印功能期间,所有上传到素材库的图片都会带有水印。当他们放在文章时,也会有自己的水印,即使后来关闭了图片加水印功能,之前上传到素材库图片中的水印依然存在。
相反,当图片水印功能关闭时,所有上传到素材库的图片都不会出现水印。调整水印的开关在官方微中心左侧功能栏底部的“设置”-“网站设置”。 -“图片水印”。
二、为什么我的文章上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,系统会自动从上传的图片和文字中提取3-4个高频关键词标签作为文章标签。
这类TAG标签放在文章主要是起到信息采集和管理的作用。一方面,添加标签后,可以标记文章和关键词的主要内容框,增加内链,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归类到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每个文章 添加一个或多个标签。发布成功后,您可以打开文章中的标签,查看网站中所有与您使用相同标签的文章。另外,搜索引擎对TAG标签非常友好,可以大大增加我们的网站收录。
三、为什么我上传的文章显示“风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如有涉及政治、色情、暴力等敏感信息,将提示“风险”,防范网站运营风险。
如果显示“有风险”,上传前最好反复检查文章,确认有风险内容被修改,否则文章被平台限制或删除,反之则直接影响网站本身,请仔细检查。
以上是关于LTD营销中心文章editor使用问题的解答。如果您对LTD营销中心系统的功能还有任何疑问,可以随时联系我们的客服人员,我们会第一时间为您提供解决方案。 查看全部
LTD营销中台文章编辑器时遇到的几个问题
“工欲善其事,必先利其器。”
企业要想做好数字营销,强大的企业网站后台必不可少。其中,公司官网后台营销资料的上传和分享功能将直接影响公司官网数字营销的效果。
因此,为了提升用户使用LTD Marketing中泰官方微中心的体验,LTD总结了用户在使用LTD Marketingzhongtai文章editor时遇到的几个问题,并整理出来解答,希望可以解决您的问题。
一、为什么我的图片水印功能取消后还会显示?
启用图片水印功能期间,所有上传到素材库的图片都会带有水印。当他们放在文章时,也会有自己的水印,即使后来关闭了图片加水印功能,之前上传到素材库图片中的水印依然存在。
相反,当图片水印功能关闭时,所有上传到素材库的图片都不会出现水印。调整水印的开关在官方微中心左侧功能栏底部的“设置”-“网站设置”。 -“图片水印”。
二、为什么我的文章上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,系统会自动从上传的图片和文字中提取3-4个高频关键词标签作为文章标签。
这类TAG标签放在文章主要是起到信息采集和管理的作用。一方面,添加标签后,可以标记文章和关键词的主要内容框,增加内链,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归类到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每个文章 添加一个或多个标签。发布成功后,您可以打开文章中的标签,查看网站中所有与您使用相同标签的文章。另外,搜索引擎对TAG标签非常友好,可以大大增加我们的网站收录。
三、为什么我上传的文章显示“风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如有涉及政治、色情、暴力等敏感信息,将提示“风险”,防范网站运营风险。
如果显示“有风险”,上传前最好反复检查文章,确认有风险内容被修改,否则文章被平台限制或删除,反之则直接影响网站本身,请仔细检查。
以上是关于LTD营销中心文章editor使用问题的解答。如果您对LTD营销中心系统的功能还有任何疑问,可以随时联系我们的客服人员,我们会第一时间为您提供解决方案。
8款非常前沿的HTML5文本编辑器,简化开发流程
网站优化 • 优采云 发表了文章 • 0 个评论 • 156 次浏览 • 2021-06-16 19:20
如果你是一个网页开发者,当你需要开发一个独一无二的网站时,你就会知道一个文本编辑器的重要性。编辑器为大家整理了8款前沿的HTML5文本编辑器,简化开发流程。喜欢就转吧!
Mercury 编辑器
Mercury Editor 是最流行和最常用的 HTML5 文本编辑器之一。它也是一个功能齐全的编辑器,支持所有网页语言,如 HTML5 元素语法、JavaScript API 等。它还支持预览编辑内容、插入链接和图像等。此外,拖放选项Mercury Editor 允许您上传文件。
阿罗哈编辑器
Aloha Editor 是一个用 JavaScript 创建的基于浏览器的富文本编辑器框架。 Aloha Editor 允许您编辑任何 DOM(文档对象模型),您还可以轻松地将代码嵌入在线文档中。这款文本编辑器最大的亮点是可以轻松嵌入cms、Blog等标准Web开发框架。
括号
Brackets 是一个免费、开源、跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境(IDE 工具)。文本编辑器采用 HTML、CSS 和 JavaScript 编写,可让开发人员快速适应编辑器。此外,Adobe Brackets 支持添加插件以提供额外的功能扩展。当前可用的插件支持添加调试、浏览器特定的 CSS 前缀和 JSDoc 注释。
蓝狮
BlueGriffon 是一个所见即所得的编辑器,支持 HTML4、HTML5 和 XHTML。允许开发者直接将 HTML5 音频和视频元素嵌入到网页中。作为开发人员,您会喜欢这个基于浏览器的编辑器,而且您不必在线使用它。
玛格塔
Maqetta 也是一个开源的 WYSIWYG 可视化编辑器,可以满足 HTML5 用户界面的所有需求。 Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此无需请求额外的插件或下载即可在浏览器中运行。
Popline
如果您正在寻找直观且易于使用的文本编辑器,Popline 将是您的最佳选择。它基本上是一个基于 HTML5 的富文本编辑器工具栏。与传统的文本编辑工具相比,Popline 可以在编辑的文本周围浮动,操作起来非常方便。
引导程序-所见即所得
如果您正在寻找 boostrap HTML 富文本编辑器,这里有一个超简单的富文本编辑器-bootstrap-wysiwyg。同时,它还没有为您提供 HTML5 文本编辑器所需的所有选项。
WebMatrix3
WebMatrix 3(直译为“Web Matrix”)是微软发布的一款免费且轻量级的网站 开发工具包。它为您提供了一些高级功能,例如 jQuery Mobile 代码完成。此外,它还支持多种语言,如 ASP.NET、PHP 和 HTML5 模板。
查看全部
8款非常前沿的HTML5文本编辑器,简化开发流程
如果你是一个网页开发者,当你需要开发一个独一无二的网站时,你就会知道一个文本编辑器的重要性。编辑器为大家整理了8款前沿的HTML5文本编辑器,简化开发流程。喜欢就转吧!
Mercury 编辑器
Mercury Editor 是最流行和最常用的 HTML5 文本编辑器之一。它也是一个功能齐全的编辑器,支持所有网页语言,如 HTML5 元素语法、JavaScript API 等。它还支持预览编辑内容、插入链接和图像等。此外,拖放选项Mercury Editor 允许您上传文件。
阿罗哈编辑器
Aloha Editor 是一个用 JavaScript 创建的基于浏览器的富文本编辑器框架。 Aloha Editor 允许您编辑任何 DOM(文档对象模型),您还可以轻松地将代码嵌入在线文档中。这款文本编辑器最大的亮点是可以轻松嵌入cms、Blog等标准Web开发框架。
括号
Brackets 是一个免费、开源、跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境(IDE 工具)。文本编辑器采用 HTML、CSS 和 JavaScript 编写,可让开发人员快速适应编辑器。此外,Adobe Brackets 支持添加插件以提供额外的功能扩展。当前可用的插件支持添加调试、浏览器特定的 CSS 前缀和 JSDoc 注释。
蓝狮
BlueGriffon 是一个所见即所得的编辑器,支持 HTML4、HTML5 和 XHTML。允许开发者直接将 HTML5 音频和视频元素嵌入到网页中。作为开发人员,您会喜欢这个基于浏览器的编辑器,而且您不必在线使用它。
玛格塔
Maqetta 也是一个开源的 WYSIWYG 可视化编辑器,可以满足 HTML5 用户界面的所有需求。 Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此无需请求额外的插件或下载即可在浏览器中运行。
Popline
如果您正在寻找直观且易于使用的文本编辑器,Popline 将是您的最佳选择。它基本上是一个基于 HTML5 的富文本编辑器工具栏。与传统的文本编辑工具相比,Popline 可以在编辑的文本周围浮动,操作起来非常方便。
引导程序-所见即所得
如果您正在寻找 boostrap HTML 富文本编辑器,这里有一个超简单的富文本编辑器-bootstrap-wysiwyg。同时,它还没有为您提供 HTML5 文本编辑器所需的所有选项。
WebMatrix3
WebMatrix 3(直译为“Web Matrix”)是微软发布的一款免费且轻量级的网站 开发工具包。它为您提供了一些高级功能,例如 jQuery Mobile 代码完成。此外,它还支持多种语言,如 ASP.NET、PHP 和 HTML5 模板。
网站文章内容编辑器-deditor服务器你先注册一个
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2021-06-15 21:02
网站文章内容编辑器-deditor服务器你先注册一个自己的服务器,网站资源,版权的话可以自己申请,网站模板建议用javascript模板引擎制作的,个人觉得还是用extjs比较好,自己建站很困难的话可以借助jekyll,自己做网站实在太费时费力了,不过jekyll要求你的域名必须通过美国的公众域名系统a记录配置dns解析才能用。
1,自己搭建网站需要企业级的云主机或者是阿里云之类的云服务器2,如果是在本地搭建,我自己是用jekyll来写网站的,采用markdown渲染文章,发布一些东西很方便。
手机码字,排版可能没有java那么美观我们楼上的老哥,
写网站?技术要求太高,做后台可以,写前端还不如拿出2w自己建站了,
还是买个wp吧
使用企业域名,绑定本地的ftp,jekyll,
现在主流hexo+shopify就可以做一个网站,有兴趣的话建议看下,
快速,随意,不复杂,有质量的网站,免费的很多,
我们公司看了很多,试用了很多,最后选择了凡科建站。
自己自己搭建的话并不难找个空间,
建议用优品建站旗下的模板网站系统,只要模板一样,添加相应的插件、自己的内容、图片就能搭建成一个网站,很方便的,毕竟如果不自己建的话,要自己学习怎么写代码,写完后还要修改什么的,时间成本巨大,而且质量很难有保证。 查看全部
网站文章内容编辑器-deditor服务器你先注册一个
网站文章内容编辑器-deditor服务器你先注册一个自己的服务器,网站资源,版权的话可以自己申请,网站模板建议用javascript模板引擎制作的,个人觉得还是用extjs比较好,自己建站很困难的话可以借助jekyll,自己做网站实在太费时费力了,不过jekyll要求你的域名必须通过美国的公众域名系统a记录配置dns解析才能用。
1,自己搭建网站需要企业级的云主机或者是阿里云之类的云服务器2,如果是在本地搭建,我自己是用jekyll来写网站的,采用markdown渲染文章,发布一些东西很方便。
手机码字,排版可能没有java那么美观我们楼上的老哥,
写网站?技术要求太高,做后台可以,写前端还不如拿出2w自己建站了,
还是买个wp吧
使用企业域名,绑定本地的ftp,jekyll,
现在主流hexo+shopify就可以做一个网站,有兴趣的话建议看下,
快速,随意,不复杂,有质量的网站,免费的很多,
我们公司看了很多,试用了很多,最后选择了凡科建站。
自己自己搭建的话并不难找个空间,
建议用优品建站旗下的模板网站系统,只要模板一样,添加相应的插件、自己的内容、图片就能搭建成一个网站,很方便的,毕竟如果不自己建的话,要自己学习怎么写代码,写完后还要修改什么的,时间成本巨大,而且质量很难有保证。
网站文章编辑器
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-06-15 04:09
网站文章编辑器
网站文章发布的10位主流编辑
1.displaym
秀美图文排版是一款为网站文章提供文字美化的图文编辑工具。原创模板素材,精选样式排版,独特排版,设计只属于您的文字和文字。
2.135编辑
135编辑器用于网站文章排版、图文内容排版、邮件排版等场景。同时,我们还有一些业务模块,如表格制作、提案征集、注册。如果您有任何要求或建议,请随时给我们反馈。致力于提高排版工作的生产力。
三个。 一、排版
它是一个高效、简单、美观的网站 文本编辑器。准备文章需要三分钟。功能包括:一键换色、一键刷样式、一键压痕、一键多步到公平表格、签名样式等,服务数十万用户,拥有数万付费用户它每天生产超过 200,000 件商品。
第 4 章新列表编辑器
提供网页内容数据作为国内最早的第三方估值,Xin网站浏览量超过1000万个网站名单,截至2017年2月,已在文章的网站力量发表列表(天、周、月、年),以及20多个行业特定内容类别和30多个省份、地理列表的列表。试试他们的编辑。
5.简编器
Easy Point Editor 是一款简单易用且功能强大的网站 内容布局编辑工具。用户可以利用该平台提供素材、样式、模板等设计元素,通过创建简单的字体,可以生成丰富的内容、格式、精美的作品再现,使其具有艺术性。 Kleis网站Edit 创建更轻松、更有趣。
易点编辑器的简单操作,让没有专业排版技术的普通用户也能轻松上手。易点编辑器提供了大量素材供编辑器根据不同风格、不同行业使用。
6.小蚂蚁编辑
小蚂蚁网站文章editor是网站文章开发的在线排版助手,专业提供网站文章图片素材编辑模板,致力于网站文章排版美化和实现。提供网站文章图形内容编辑效率。小蚂蚁一直致力于提供更好的互联网产品。从帮助文章网站运营商的角度,我们开发了一个小蚂蚁文章网站editor。目前主要功能包括:网站编辑布局图文字素材,视频网站文章提取,我们的网站网站文章专注页面生成,文章网站超LINK生成,短文字网站URL,网站图片合集文章,网站文章风格导出图片,贴心小版本网站文章title表达等 查看全部
网站文章编辑器
网站文章发布的10位主流编辑
1.displaym
秀美图文排版是一款为网站文章提供文字美化的图文编辑工具。原创模板素材,精选样式排版,独特排版,设计只属于您的文字和文字。
2.135编辑
135编辑器用于网站文章排版、图文内容排版、邮件排版等场景。同时,我们还有一些业务模块,如表格制作、提案征集、注册。如果您有任何要求或建议,请随时给我们反馈。致力于提高排版工作的生产力。
三个。 一、排版
它是一个高效、简单、美观的网站 文本编辑器。准备文章需要三分钟。功能包括:一键换色、一键刷样式、一键压痕、一键多步到公平表格、签名样式等,服务数十万用户,拥有数万付费用户它每天生产超过 200,000 件商品。
第 4 章新列表编辑器
提供网页内容数据作为国内最早的第三方估值,Xin网站浏览量超过1000万个网站名单,截至2017年2月,已在文章的网站力量发表列表(天、周、月、年),以及20多个行业特定内容类别和30多个省份、地理列表的列表。试试他们的编辑。
5.简编器
Easy Point Editor 是一款简单易用且功能强大的网站 内容布局编辑工具。用户可以利用该平台提供素材、样式、模板等设计元素,通过创建简单的字体,可以生成丰富的内容、格式、精美的作品再现,使其具有艺术性。 Kleis网站Edit 创建更轻松、更有趣。
易点编辑器的简单操作,让没有专业排版技术的普通用户也能轻松上手。易点编辑器提供了大量素材供编辑器根据不同风格、不同行业使用。
6.小蚂蚁编辑
小蚂蚁网站文章editor是网站文章开发的在线排版助手,专业提供网站文章图片素材编辑模板,致力于网站文章排版美化和实现。提供网站文章图形内容编辑效率。小蚂蚁一直致力于提供更好的互联网产品。从帮助文章网站运营商的角度,我们开发了一个小蚂蚁文章网站editor。目前主要功能包括:网站编辑布局图文字素材,视频网站文章提取,我们的网站网站文章专注页面生成,文章网站超LINK生成,短文字网站URL,网站图片合集文章,网站文章风格导出图片,贴心小版本网站文章title表达等


