
网站文章内容编辑器
网站文章内容编辑器(1.如何编辑内容佛山网站建设_佛山网页设计_)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-01-27 16:03
1.如何编辑内容
佛山网站建设_佛山网站制作_佛山网站设计_佛山网站_佛山网页设计_佛山网页建设_佛山网页制作
选择一个好的标题
拥有一个好的标题尤其重要。即使您的 网站 内容与其他 网站 内容相同,网站 标题也不能相同。不信你可以去各大门户网站,虽然他们的新闻内容是一样的,但标题肯定不会完全一样。因此,必须修改来自采集 的文章 的标题。考虑到参观者的需求,可以加一些醒目的词,但这不是标题党的方式。
写一个好的总结
摘要最好不要默认第一段的内容。尽可能花时间编写总结性或信息性内容,这就是好的 <@伪原创 内容。如果实在懒得写也没关系,因为百度的标题权重现在比摘要大N倍。
这里推荐一款比较实用的代码转换符号过滤软件——Text Organizer V3.0 绿色版。它可以自动空行,转换不规则的半角、全角和不均匀字符。编辑可以加粗和着色字幕,对图片进行 Alt 描述,适当地对 文章 进行分页,并增加相关性 文章 推荐。这些很耗时,但对于优化非常有用。好处也是对访问者有很好的浏览体验,甚至是阅读兴趣。
2.如何处理集合文章
<p> 查看全部
网站文章内容编辑器(1.如何编辑内容佛山网站建设_佛山网页设计_)
1.如何编辑内容
佛山网站建设_佛山网站制作_佛山网站设计_佛山网站_佛山网页设计_佛山网页建设_佛山网页制作
选择一个好的标题
拥有一个好的标题尤其重要。即使您的 网站 内容与其他 网站 内容相同,网站 标题也不能相同。不信你可以去各大门户网站,虽然他们的新闻内容是一样的,但标题肯定不会完全一样。因此,必须修改来自采集 的文章 的标题。考虑到参观者的需求,可以加一些醒目的词,但这不是标题党的方式。
写一个好的总结
摘要最好不要默认第一段的内容。尽可能花时间编写总结性或信息性内容,这就是好的 <@伪原创 内容。如果实在懒得写也没关系,因为百度的标题权重现在比摘要大N倍。
这里推荐一款比较实用的代码转换符号过滤软件——Text Organizer V3.0 绿色版。它可以自动空行,转换不规则的半角、全角和不均匀字符。编辑可以加粗和着色字幕,对图片进行 Alt 描述,适当地对 文章 进行分页,并增加相关性 文章 推荐。这些很耗时,但对于优化非常有用。好处也是对访问者有很好的浏览体验,甚至是阅读兴趣。
2.如何处理集合文章
<p>
网站文章内容编辑器(做seo每天就需要写文章吗?这个和网站编辑有什么区别?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-21 04:22
做seo需要每天写文章吗?这和 网站 编辑有什么区别?
作为一名网络营销人员,我的职位也是SEO专家,每天的大部分工作也是在写文章,我也抽出一部分时间做外链来回答这个问题
!首先,SEO 和 网站 编辑绝对不是同一个工作。SEO的中文名称是搜索引擎优化,是一种优化网站的手段,以获得更好的排名,最终获得更多的流量。SEO有三种类型(白帽、黑帽、灰帽)。现在大多数网站应该做白帽SEO。
那么SEO需要哪些技能呢?SEO首先要学会研究关键词,合理选择能够带来有效流量的关键词,有经验的SEOER甚至可以预测流量;SEO需要善于研究竞争对手的网站,能够诊断关键词 @网站的问题;而SEO优化通常从以下几个方面入手:网站结构优化,网站页面优化,然后是外链和内链的构建设计和效果检测。
让我们谈谈为什么您认为 SEO 与 网站 编辑非常相似。首先,网站编辑是 SEO 工作的一部分,也是内容构建的一部分。其次,一般公司网站的内部结构都是程序员写的。为了更好的SEO,一般公司都会写一个官方的网站后台程序,所以对于网站结构化的SEO更多的是IT部门负责提建议,真正动手的还是IT部门——在。所以,这样一来,大部分SEO人员更多的参与到网站内容的建设中,所以你会经常看到SEO们不断地写文章。
123
在线文本编辑器 在线编辑 在线编辑器
然而,好的 SEOER 不仅仅是写 文章。他们通常首先寻找有价值的关键词。在写文章的时候,他们会整合关键词并布局。他们还花一些时间在 文章 字体和排版上,以获得更好的排名结果。
以上是蓝发的个人观点和理解,希望大家对SEO和网站编辑有更深的了解。
网站的SEO优化怎么做?
网站优化不能用两句话解释,所有的网站优化基本都一样。网站优化是一个长期的过程,从几个月到几年不等。以下是一些常用的方法,仅供参考:
关键词选择
搭建首页网站的时候要先定目标关键词,不要等到网站搭建,百度收录,再关注这些,否则你会后悔的。然后用一些工具查询长尾关键词,看看哪些词搜索量大,然后优化一些搜索量小的词,会影响搜索量大的词。
高品质原创文章
三年前我们说原创文章,现在我们还在说,证明原创文章对百度来说还是很好的。记住,不要伪造原件。网站每天需要更新一定量的内容,选择好的关键词,从关键词入手,从经验、操作步骤等方面写文章,注意事项等更新内容,这个也可以做SEO优化,让搜索引擎通过内容页面找到网站,增加流量,提升网站排名。
123
在线文本编辑器 在线编辑 在线编辑器
优化内部和外部链接
虽然我是新手,但也需要主动认识一些业内朋友,做一些自己的链接网站。我们也要学会和一些网站合作,不断提升网站的影响力。在操作网站时,如果网站的结构不合理,开发者可以及时调整内部结构,让你的网站更方便搜索引擎抓取信息。蜘蛛爬行。这样,搜索引擎收录的内容越多,权重就越大,越容易达到SEO优化的目的。
答案可以看这里网站更多相关知识和教学视频
123
在线文本编辑器 在线编辑 在线编辑器 查看全部
网站文章内容编辑器(做seo每天就需要写文章吗?这个和网站编辑有什么区别?)
做seo需要每天写文章吗?这和 网站 编辑有什么区别?
作为一名网络营销人员,我的职位也是SEO专家,每天的大部分工作也是在写文章,我也抽出一部分时间做外链来回答这个问题
!首先,SEO 和 网站 编辑绝对不是同一个工作。SEO的中文名称是搜索引擎优化,是一种优化网站的手段,以获得更好的排名,最终获得更多的流量。SEO有三种类型(白帽、黑帽、灰帽)。现在大多数网站应该做白帽SEO。
那么SEO需要哪些技能呢?SEO首先要学会研究关键词,合理选择能够带来有效流量的关键词,有经验的SEOER甚至可以预测流量;SEO需要善于研究竞争对手的网站,能够诊断关键词 @网站的问题;而SEO优化通常从以下几个方面入手:网站结构优化,网站页面优化,然后是外链和内链的构建设计和效果检测。
让我们谈谈为什么您认为 SEO 与 网站 编辑非常相似。首先,网站编辑是 SEO 工作的一部分,也是内容构建的一部分。其次,一般公司网站的内部结构都是程序员写的。为了更好的SEO,一般公司都会写一个官方的网站后台程序,所以对于网站结构化的SEO更多的是IT部门负责提建议,真正动手的还是IT部门——在。所以,这样一来,大部分SEO人员更多的参与到网站内容的建设中,所以你会经常看到SEO们不断地写文章。
123
在线文本编辑器 在线编辑 在线编辑器
然而,好的 SEOER 不仅仅是写 文章。他们通常首先寻找有价值的关键词。在写文章的时候,他们会整合关键词并布局。他们还花一些时间在 文章 字体和排版上,以获得更好的排名结果。
以上是蓝发的个人观点和理解,希望大家对SEO和网站编辑有更深的了解。
网站的SEO优化怎么做?
网站优化不能用两句话解释,所有的网站优化基本都一样。网站优化是一个长期的过程,从几个月到几年不等。以下是一些常用的方法,仅供参考:
关键词选择
搭建首页网站的时候要先定目标关键词,不要等到网站搭建,百度收录,再关注这些,否则你会后悔的。然后用一些工具查询长尾关键词,看看哪些词搜索量大,然后优化一些搜索量小的词,会影响搜索量大的词。
高品质原创文章
三年前我们说原创文章,现在我们还在说,证明原创文章对百度来说还是很好的。记住,不要伪造原件。网站每天需要更新一定量的内容,选择好的关键词,从关键词入手,从经验、操作步骤等方面写文章,注意事项等更新内容,这个也可以做SEO优化,让搜索引擎通过内容页面找到网站,增加流量,提升网站排名。
123
在线文本编辑器 在线编辑 在线编辑器
优化内部和外部链接
虽然我是新手,但也需要主动认识一些业内朋友,做一些自己的链接网站。我们也要学会和一些网站合作,不断提升网站的影响力。在操作网站时,如果网站的结构不合理,开发者可以及时调整内部结构,让你的网站更方便搜索引擎抓取信息。蜘蛛爬行。这样,搜索引擎收录的内容越多,权重就越大,越容易达到SEO优化的目的。
答案可以看这里网站更多相关知识和教学视频
123
在线文本编辑器 在线编辑 在线编辑器
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2022-01-21 00:16
文章内容网站系统(cms)消息基于PHP+MYSQL开发文章网站,文章内容网站系统设置集易用性和强大功能于一体,具有文章、图文、下载、广告等灵活的栏目管理和管理功能,文章内容网站系统支持阅读权限控制及会员权限管理,文章内容网站系统采用灵活便捷的可视化模板引擎,支持HTML静态网页生成,可用于创建各种新闻文章网站。
一、主要功能模块《文章内容网站系统用户手册》《网站服务商模板定制手册》
会员类型管理——可以创建多种会员类型,设置不同的注册参数和权限
会员管理系统——会员注册、登录、密码重置、会员信息修改
权限控制系统——为会员类型或个别会员设置阅读和发布权限
色谱柱管理系统——自由创建色谱柱通道,设置色谱柱名称和显示参数
新闻文章系统——随意创建多个文章频道,灵活设置频道首页
图文发布系统——随意创建多个图文频道,灵活设置频道首页
下载管理系统——任意创建多个下载频道,灵活设置频道首页
互动交流社区——内置互动小论坛,你也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角落广告等多种形式
访问统计系统 - 网页访问统计分析
投票系统——设置投票组,任意插入模板
附属链接系统 - 支持文本和图像链接
模板插件设置——通过后台设置模板插件的显示参数
管理权限设置——可设置多个管理员,可自由分配各种管理权限
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码,可用于创建各种语言 网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站的访问速度
[>]可视化模板引擎
使用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任意频道
新闻文章网站有单页、文章、下载、图文等频道类型,可随意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>]全站内容插件灵活调用
新闻文章网站大量全站可调用的内容插件,可插入任意页面,实现内容穿插在频道之间,并可通过专题相互关联。
[>]完善的内容管理功能
后台每个频道都有完整的内容管理功能,如分类检索、搜索、自定义排序方式、批处理、转移列和类别等。
[>]自定义内容阅读权限
新闻文章网站可以控制栏目、分类或单个内容的阅读权限,并指定阅读权限等级
[>]自定义会员类型,灵活设置权限
创建多种会员类型,每种会员类型和每个会员都可以设置不同的阅读权限等级和操作权限
[>]灵活的网站广告管理系统
每栏可设置不同的弹窗、浮动广告、对联广告、转角广告等非定位广告;还可以自定义页内广告标签插件,插入模板任意位置。
[>]网站丰富的辅助功能
具有访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置DisCuz论坛标准界面,设置简单,会员和论坛可以相互交流。
[>]方便实用的升级更新系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可以设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或以上
如果您有任何问题,请联系:
在线的
微信:
电子邮件: 查看全部
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
文章内容网站系统(cms)消息基于PHP+MYSQL开发文章网站,文章内容网站系统设置集易用性和强大功能于一体,具有文章、图文、下载、广告等灵活的栏目管理和管理功能,文章内容网站系统支持阅读权限控制及会员权限管理,文章内容网站系统采用灵活便捷的可视化模板引擎,支持HTML静态网页生成,可用于创建各种新闻文章网站。
一、主要功能模块《文章内容网站系统用户手册》《网站服务商模板定制手册》
会员类型管理——可以创建多种会员类型,设置不同的注册参数和权限
会员管理系统——会员注册、登录、密码重置、会员信息修改
权限控制系统——为会员类型或个别会员设置阅读和发布权限
色谱柱管理系统——自由创建色谱柱通道,设置色谱柱名称和显示参数
新闻文章系统——随意创建多个文章频道,灵活设置频道首页
图文发布系统——随意创建多个图文频道,灵活设置频道首页
下载管理系统——任意创建多个下载频道,灵活设置频道首页
互动交流社区——内置互动小论坛,你也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角落广告等多种形式
访问统计系统 - 网页访问统计分析
投票系统——设置投票组,任意插入模板
附属链接系统 - 支持文本和图像链接
模板插件设置——通过后台设置模板插件的显示参数
管理权限设置——可设置多个管理员,可自由分配各种管理权限
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码,可用于创建各种语言 网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站的访问速度
[>]可视化模板引擎
使用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任意频道
新闻文章网站有单页、文章、下载、图文等频道类型,可随意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>]全站内容插件灵活调用
新闻文章网站大量全站可调用的内容插件,可插入任意页面,实现内容穿插在频道之间,并可通过专题相互关联。
[>]完善的内容管理功能
后台每个频道都有完整的内容管理功能,如分类检索、搜索、自定义排序方式、批处理、转移列和类别等。
[>]自定义内容阅读权限
新闻文章网站可以控制栏目、分类或单个内容的阅读权限,并指定阅读权限等级
[>]自定义会员类型,灵活设置权限
创建多种会员类型,每种会员类型和每个会员都可以设置不同的阅读权限等级和操作权限
[>]灵活的网站广告管理系统
每栏可设置不同的弹窗、浮动广告、对联广告、转角广告等非定位广告;还可以自定义页内广告标签插件,插入模板任意位置。
[>]网站丰富的辅助功能
具有访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置DisCuz论坛标准界面,设置简单,会员和论坛可以相互交流。
[>]方便实用的升级更新系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可以设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或以上
如果您有任何问题,请联系:
在线的
微信:
电子邮件:
网站文章内容编辑器(网站seo文章编辑技巧有哪些?网站SEO编辑的事项 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-01-14 23:05
)
相关话题
网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?
网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?
网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必备的技能,但是虽然很多公司和SEOer只知道站内优化和发布外链的基础知识,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事项。1.
网站结合SEO编辑必修课文章编辑
2011 年 1 月 11 日 10:45:00
对于网站编辑这个职业来说,入门门槛很低,做文章编辑似乎很简单,和其他行业的编辑没什么区别。但是仍然需要学习如何做好网络编辑。不管是原创还是伪原创,编辑后的文章不仅是给用户看的,如果还可以和SEO结合起来迎合搜索引擎的胃口就好了事半功倍。本文文章适合新的网络编辑参考。
网站运营重点是网站文章编辑
25/11/2010 08:10:00
垃圾站站长利用采集工具一天采集上千条文章并发布。通过SEO技术,百度、谷歌等大型收录排名都比较靠前。虽然普通站长在建站时比较强调用户体验,但是编辑网站的文章会花一些时间。
百度推富文本开源编辑器向第三方开源
2011 年 12 月 7 日 12:35:00
7月12日,百度正式发布Ueditor富文本Web编辑器(),将编辑器源码开放给第三方开发者和团队。
网站优化,文章编辑器应该做些什么来帮助优化
23/6/202012:04:48
关于网站文章的编辑器,一个好的文章不仅需要质量,还需要处理好用户需求,还需要注重SEO优化技巧。再说说网站的优化。文章编辑要做什么以促进优化。一、更新的内容必须是
什么是网站开源?
2018 年 7 月 8 日 10:40:53
源代码是网站的核心,即网站程序代码,包括网站文件和目录结构。只有源代码可以拥有所有的网站。源代码决定了 网站 的所有权。传统的自助网站由于其SAAS模式,无法开源代码。本质上,用户每年支付租金来租用平台的使用权网站。网站 也不见了;而开源网站是拥有网站的用户的所有权,是买卖关系而不是
医学 网站编辑发帖时的 SEO 提示文章
2010 年 2 月 7 日 15:52:00
很多人都被医学文章的编辑出版所困扰。以下是我在优化南昌妇科网络过程中总结的一些经验。@>,不能直接右键选择粘贴,粘贴到网站后台发布界面,应该在编辑器中点击(一般网站后台编辑器都有这个功能)粘贴为无格式文本 Enter
网站编辑与印刷编辑的异同
22/5/2013 10:19:00
编辑是任何媒介的核心力量,因为他们是信息的入口和出口,编辑采集信息,整合信息,书写信息或创造信息,最终呈现信息。除了社会地位、福利待遇和影响力之外,无论是网站的编辑还是平面媒体编辑,所扮演的角色都有相似之处和相似之处。
WordPress插件百度UEdito编辑器编辑器文章工具
29/6/2015 11:51:00
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了
2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是
微信文章哪个排版编辑器好用?我做了评论
21/5/202016:02:06
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了
总结一些SEO文章编辑技巧(上)
29/5/202012:03:02
作为一个SEO文章的编辑,你是不是经常被要求写高质量的文章;“高质量文章”,但是SEO文章的编辑有很大的关系小说和报纸编辑大不同,SEO文章编辑需要融入更多的网络技术知识和SEO技巧;更多的
网站优化:现场文章编辑提示
2014 年 11 月 7 日 15:11:00
众所周知,网站上的 文章 非常重要。原创文章在网站上的标题角色已经占到整个网站文章价值的60%。标题只能点击,所以站长一定要选择网站文章标题,选择文章标题还要考虑网站的文字怎么写,现在作者会讲讲文章标题正文的写作技巧。
查看全部
网站文章内容编辑器(网站seo文章编辑技巧有哪些?网站SEO编辑的事项
)
相关话题
网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?

网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?

网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必备的技能,但是虽然很多公司和SEOer只知道站内优化和发布外链的基础知识,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事项。1.

网站结合SEO编辑必修课文章编辑
2011 年 1 月 11 日 10:45:00
对于网站编辑这个职业来说,入门门槛很低,做文章编辑似乎很简单,和其他行业的编辑没什么区别。但是仍然需要学习如何做好网络编辑。不管是原创还是伪原创,编辑后的文章不仅是给用户看的,如果还可以和SEO结合起来迎合搜索引擎的胃口就好了事半功倍。本文文章适合新的网络编辑参考。

网站运营重点是网站文章编辑
25/11/2010 08:10:00
垃圾站站长利用采集工具一天采集上千条文章并发布。通过SEO技术,百度、谷歌等大型收录排名都比较靠前。虽然普通站长在建站时比较强调用户体验,但是编辑网站的文章会花一些时间。

百度推富文本开源编辑器向第三方开源
2011 年 12 月 7 日 12:35:00
7月12日,百度正式发布Ueditor富文本Web编辑器(),将编辑器源码开放给第三方开发者和团队。

网站优化,文章编辑器应该做些什么来帮助优化
23/6/202012:04:48
关于网站文章的编辑器,一个好的文章不仅需要质量,还需要处理好用户需求,还需要注重SEO优化技巧。再说说网站的优化。文章编辑要做什么以促进优化。一、更新的内容必须是

什么是网站开源?
2018 年 7 月 8 日 10:40:53
源代码是网站的核心,即网站程序代码,包括网站文件和目录结构。只有源代码可以拥有所有的网站。源代码决定了 网站 的所有权。传统的自助网站由于其SAAS模式,无法开源代码。本质上,用户每年支付租金来租用平台的使用权网站。网站 也不见了;而开源网站是拥有网站的用户的所有权,是买卖关系而不是

医学 网站编辑发帖时的 SEO 提示文章
2010 年 2 月 7 日 15:52:00
很多人都被医学文章的编辑出版所困扰。以下是我在优化南昌妇科网络过程中总结的一些经验。@>,不能直接右键选择粘贴,粘贴到网站后台发布界面,应该在编辑器中点击(一般网站后台编辑器都有这个功能)粘贴为无格式文本 Enter

网站编辑与印刷编辑的异同
22/5/2013 10:19:00
编辑是任何媒介的核心力量,因为他们是信息的入口和出口,编辑采集信息,整合信息,书写信息或创造信息,最终呈现信息。除了社会地位、福利待遇和影响力之外,无论是网站的编辑还是平面媒体编辑,所扮演的角色都有相似之处和相似之处。

WordPress插件百度UEdito编辑器编辑器文章工具
29/6/2015 11:51:00
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了

2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是

微信文章哪个排版编辑器好用?我做了评论
21/5/202016:02:06
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了

总结一些SEO文章编辑技巧(上)
29/5/202012:03:02
作为一个SEO文章的编辑,你是不是经常被要求写高质量的文章;“高质量文章”,但是SEO文章的编辑有很大的关系小说和报纸编辑大不同,SEO文章编辑需要融入更多的网络技术知识和SEO技巧;更多的

网站优化:现场文章编辑提示
2014 年 11 月 7 日 15:11:00
众所周知,网站上的 文章 非常重要。原创文章在网站上的标题角色已经占到整个网站文章价值的60%。标题只能点击,所以站长一定要选择网站文章标题,选择文章标题还要考虑网站的文字怎么写,现在作者会讲讲文章标题正文的写作技巧。

网站文章内容编辑器(一键就可以搞定不同平台的文章排版工作——Markdown渲染排版)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-01-14 20:11
随着移动互联网技术的飞速发展,越来越多的人投身于新媒体写作领域。当然,能够用文字来梳理自己的想法,传达价值,是一件很幸福的事情~~
但是当我们需要将内容发布到各种渠道和平台时,我们需要一遍遍地重新输入和传输图片。这些复杂的编辑任务简直难以形容……
今天给大家介绍一个新方法,可以让你在不同平台上一键完成文章的排版工作——Markdown渲染排版。
与这种方法相比,以前的手册就像乘坐普通的优采云和高铁的区别。尽管要达到的目标是一样的,但所涉及的时间和精力以及最终结果的准确性是完全不同的。
可能需要 2 小时以上的工作时间,但现在只需 2 秒即可实现。怎么样,心动了吗?
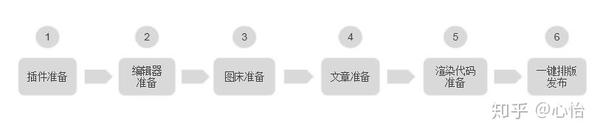
具体操作流程如下图所示:
温馨提示:自己学不来也别着急,我从零基础到一键排版只用了2个小时。只要按照流程走,绝对可以掌握微信排版这个高级技巧~
一、Markdown 这里插件准备使用Chrome浏览器,即以谷歌浏览器为例来演示操作。您还可以安装和使用百度其他浏览器支持插件。
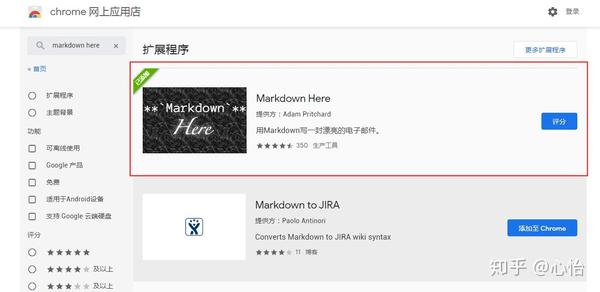
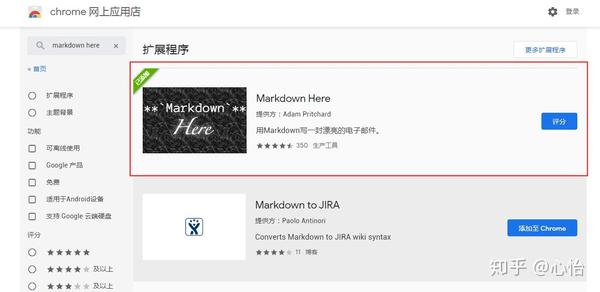
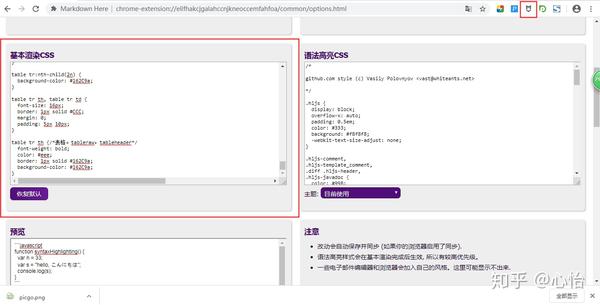
进入chrome浏览器的chrome在线商店,搜索Markdown Here,直接将排名靠前的Markdown插件添加到扩展中就可以使用了。
安装成功后,浏览器右上角会显示一个类似小盾牌的logo。右键选择Options,进入Markdown渲染代码编辑页面。
有的朋友看到代码可能就开始头大了。不要惊慌。考虑到起步阶段,大家作为新手不太了解这块的内容,所以特意分享一下我的渲染代码(见五部分中的链接),大家可以直接使用。也可以回去等加强相关学习,再进行个性化定义的代码修改工作。
此步骤可能出现的问题是无法访问 chrome 网上商店。
这时候需要先去百度下载安装一个Google Access Assistant插件。您可以通过 Google Access Assistant 轻松访问 chrome 在线应用商店。
二、Markdown 编辑器 Markdown 编辑器产品有很多,其实没必要一一尝试,找到适合自己的,就是最好的。
1、 简书
官方网站:
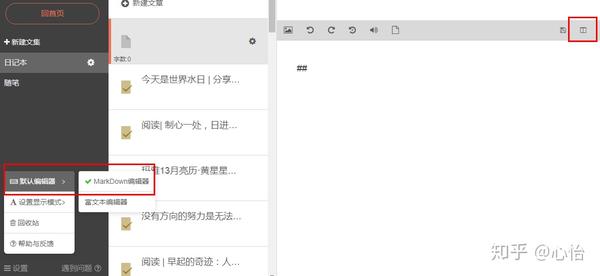
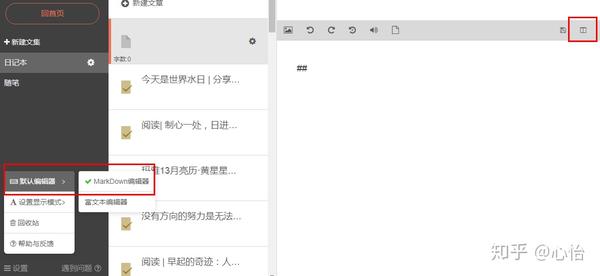
注册一个帐户以发布 文章。点击写入文章,即可进入文章编辑页面。在设置中可以选择编辑器,选择markdown编辑器,用markdown语法编辑文章。
右上角的红色框标记了预览按钮。点击预览在页面左侧以markdown语法编辑文章,右侧查看文章的编辑显示效果。
2、 Cmd 降价
官网:/cmd
它是一个很棒的工具和博客平台,支持 Linux、Mac 和 Windows 操作系统。此外,它还提供Web在线创作、社交批注、智能云同步,最简单的方式满足各种写作需求。
无需注册即可直接在网页上编辑使用,但仍需注册登录保存文章的编辑文件。
1、 MarkdownPad 2
官网及下载:/
MarkdownPad是一款独立软件,被很多人誉为Windows下最好的Markdown编辑器之一,但只支持Windows。它有免费版和付费版(MarkdownPad Pro),免费版通常就足够了。
MarkdownPad 支持键盘快捷键和工具栏操作来添加或删除标记。支持即时预览,支持自定义配色方案、字体、大小和布局,支持音乐视频,可以导出 HTML 和 PDF。
顺便说一句,Mou 目前是苹果系统最好的免费 Markdown 编辑器。有需要的小伙伴可以自行下载。
三、Markdown图床准备这里以PicGo为例介绍,官网下载:/PicGo/。它的界面非常简单,易于操作。此外,还有七牛等其他图片软件,选择适合自己的即可。
图床软件其实是一个快速上传图片和获取图片URL链接的工具。用于解决我们每次在不同平台和渠道发布文章时重复上传图片的问题。
通过将图片上传到公共图床软件,可以生成图片的URL链接。这样,在markdown中编辑文章的时候,需要插入的图片使用的URL链接都是一样的。当我们使用 url 插入图像时,它会自动显示。无需一次次手动上传,省时省力。
步骤说明:
安装完PicGo后,直接将自己准备的文章图片素材拖到软件提示界面区,即可上传成功。
上传成功后,复制图片URL链接,插入到markdown文章编辑页面的对应位置,即可在预览框中看到图片展示效果。
四、使用 Markdown 编辑器编写文章Markdwon 是一种轻量级标记语言,它以纯文本(易于阅读、易于编写、易于更改)编写文档并最终以 HTLM 格式发布。它可以跨平台使用,现在越来越多的 网站 支持 Markdown。
基本语法和高级语法可以在网页端和PC端markdown编辑器的初始页面学习。百度也有很多解释,这里就不赘述了。
在日常写作中,最常用的markdown语法是标题、粗体、斜体、引用等。
例如:
1、标题格式:# + 1 个空格 + 标题文本。
例如一级标题语法格式:#一级标题。对于 N 级标题,使用 N #s。
2、加粗格式:选中强调的文字,按快捷键Ctrl+B。或者使用语法格式:强调文字。斜体前后只有一个*。
3、引用格式:> + 1 个空格 + 引用文本。
至此,我们距离一键排版成功发布——markdown渲染代码设置仅一步之遥。
五、Markdown Here渲染代码准备
如果你是新手,建议先使用成熟的模板。
这是我之前提到的 Markdown Here 渲染代码的链接:codepen.io/alohawy/pen/NWGqWyz。在常用配置部分,我添加了注释说明。如果要修改,也可以在仔细阅读备注后进行相关修改。
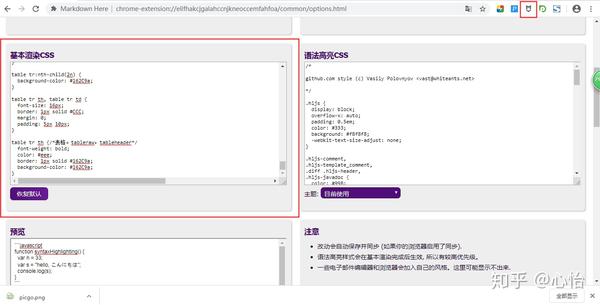
Markdown Here渲染代码存放位置:找到之前浏览器安装的Markdown Here插件,右上角是一个类似小盾牌的按钮。**右键**点击**Options**进入Markdown Here渲染代码的配置页面。
提示:Markdown 这是一个浏览器插件。将渲染代码复制到配置页面的基本渲染 CSS 框中。页面会自动保存所做的更改,这一步就完成了。
六、一键排版发布
见证自己成就的时刻终于到来了。请准备好灯光师、摄影师和音响师。见证奇迹的时刻来了,哈哈~
将你在markdown编辑器中编辑的文章复制到各个平台的编辑后台,左键点击浏览器右上角的Markdown Here插件按钮,即可看到排版文章@ >!
如果想在微信公众号上添加特殊样式,比如边框等,可以先复制文章到编辑器,点击一键渲染。添加相关样式。之后,复制到微信公众号后台,点击发布。
成长正在变知为行!强烈建议大家看完文章后可以跟着操作。第一次做相关准备会有点费时。但是熟练之后,只需要写完文章复制到平台编辑页面,点击一键渲染,就可以收获排版的优秀文章~~绝对是时候了- 省力又省力。
有兴趣的朋友可以采集这个文章并设置标签,方便日后查询学习。如果你也喜欢这个文章,欢迎分享给更多的朋友,一起学习~~ 查看全部
网站文章内容编辑器(一键就可以搞定不同平台的文章排版工作——Markdown渲染排版)
随着移动互联网技术的飞速发展,越来越多的人投身于新媒体写作领域。当然,能够用文字来梳理自己的想法,传达价值,是一件很幸福的事情~~
但是当我们需要将内容发布到各种渠道和平台时,我们需要一遍遍地重新输入和传输图片。这些复杂的编辑任务简直难以形容……
今天给大家介绍一个新方法,可以让你在不同平台上一键完成文章的排版工作——Markdown渲染排版。
与这种方法相比,以前的手册就像乘坐普通的优采云和高铁的区别。尽管要达到的目标是一样的,但所涉及的时间和精力以及最终结果的准确性是完全不同的。
可能需要 2 小时以上的工作时间,但现在只需 2 秒即可实现。怎么样,心动了吗?
具体操作流程如下图所示:
温馨提示:自己学不来也别着急,我从零基础到一键排版只用了2个小时。只要按照流程走,绝对可以掌握微信排版这个高级技巧~

一、Markdown 这里插件准备使用Chrome浏览器,即以谷歌浏览器为例来演示操作。您还可以安装和使用百度其他浏览器支持插件。
进入chrome浏览器的chrome在线商店,搜索Markdown Here,直接将排名靠前的Markdown插件添加到扩展中就可以使用了。

安装成功后,浏览器右上角会显示一个类似小盾牌的logo。右键选择Options,进入Markdown渲染代码编辑页面。
有的朋友看到代码可能就开始头大了。不要惊慌。考虑到起步阶段,大家作为新手不太了解这块的内容,所以特意分享一下我的渲染代码(见五部分中的链接),大家可以直接使用。也可以回去等加强相关学习,再进行个性化定义的代码修改工作。
此步骤可能出现的问题是无法访问 chrome 网上商店。
这时候需要先去百度下载安装一个Google Access Assistant插件。您可以通过 Google Access Assistant 轻松访问 chrome 在线应用商店。
二、Markdown 编辑器 Markdown 编辑器产品有很多,其实没必要一一尝试,找到适合自己的,就是最好的。
1、 简书
官方网站:
注册一个帐户以发布 文章。点击写入文章,即可进入文章编辑页面。在设置中可以选择编辑器,选择markdown编辑器,用markdown语法编辑文章。

右上角的红色框标记了预览按钮。点击预览在页面左侧以markdown语法编辑文章,右侧查看文章的编辑显示效果。
2、 Cmd 降价
官网:/cmd
它是一个很棒的工具和博客平台,支持 Linux、Mac 和 Windows 操作系统。此外,它还提供Web在线创作、社交批注、智能云同步,最简单的方式满足各种写作需求。
无需注册即可直接在网页上编辑使用,但仍需注册登录保存文章的编辑文件。
1、 MarkdownPad 2
官网及下载:/
MarkdownPad是一款独立软件,被很多人誉为Windows下最好的Markdown编辑器之一,但只支持Windows。它有免费版和付费版(MarkdownPad Pro),免费版通常就足够了。
MarkdownPad 支持键盘快捷键和工具栏操作来添加或删除标记。支持即时预览,支持自定义配色方案、字体、大小和布局,支持音乐视频,可以导出 HTML 和 PDF。
顺便说一句,Mou 目前是苹果系统最好的免费 Markdown 编辑器。有需要的小伙伴可以自行下载。
三、Markdown图床准备这里以PicGo为例介绍,官网下载:/PicGo/。它的界面非常简单,易于操作。此外,还有七牛等其他图片软件,选择适合自己的即可。
图床软件其实是一个快速上传图片和获取图片URL链接的工具。用于解决我们每次在不同平台和渠道发布文章时重复上传图片的问题。
通过将图片上传到公共图床软件,可以生成图片的URL链接。这样,在markdown中编辑文章的时候,需要插入的图片使用的URL链接都是一样的。当我们使用 url 插入图像时,它会自动显示。无需一次次手动上传,省时省力。
步骤说明:
安装完PicGo后,直接将自己准备的文章图片素材拖到软件提示界面区,即可上传成功。

上传成功后,复制图片URL链接,插入到markdown文章编辑页面的对应位置,即可在预览框中看到图片展示效果。

四、使用 Markdown 编辑器编写文章Markdwon 是一种轻量级标记语言,它以纯文本(易于阅读、易于编写、易于更改)编写文档并最终以 HTLM 格式发布。它可以跨平台使用,现在越来越多的 网站 支持 Markdown。
基本语法和高级语法可以在网页端和PC端markdown编辑器的初始页面学习。百度也有很多解释,这里就不赘述了。
在日常写作中,最常用的markdown语法是标题、粗体、斜体、引用等。
例如:
1、标题格式:# + 1 个空格 + 标题文本。
例如一级标题语法格式:#一级标题。对于 N 级标题,使用 N #s。
2、加粗格式:选中强调的文字,按快捷键Ctrl+B。或者使用语法格式:强调文字。斜体前后只有一个*。
3、引用格式:> + 1 个空格 + 引用文本。
至此,我们距离一键排版成功发布——markdown渲染代码设置仅一步之遥。
五、Markdown Here渲染代码准备
如果你是新手,建议先使用成熟的模板。
这是我之前提到的 Markdown Here 渲染代码的链接:codepen.io/alohawy/pen/NWGqWyz。在常用配置部分,我添加了注释说明。如果要修改,也可以在仔细阅读备注后进行相关修改。
Markdown Here渲染代码存放位置:找到之前浏览器安装的Markdown Here插件,右上角是一个类似小盾牌的按钮。**右键**点击**Options**进入Markdown Here渲染代码的配置页面。

提示:Markdown 这是一个浏览器插件。将渲染代码复制到配置页面的基本渲染 CSS 框中。页面会自动保存所做的更改,这一步就完成了。
六、一键排版发布
见证自己成就的时刻终于到来了。请准备好灯光师、摄影师和音响师。见证奇迹的时刻来了,哈哈~
将你在markdown编辑器中编辑的文章复制到各个平台的编辑后台,左键点击浏览器右上角的Markdown Here插件按钮,即可看到排版文章@ >!

如果想在微信公众号上添加特殊样式,比如边框等,可以先复制文章到编辑器,点击一键渲染。添加相关样式。之后,复制到微信公众号后台,点击发布。
成长正在变知为行!强烈建议大家看完文章后可以跟着操作。第一次做相关准备会有点费时。但是熟练之后,只需要写完文章复制到平台编辑页面,点击一键渲染,就可以收获排版的优秀文章~~绝对是时候了- 省力又省力。
有兴趣的朋友可以采集这个文章并设置标签,方便日后查询学习。如果你也喜欢这个文章,欢迎分享给更多的朋友,一起学习~~
网站文章内容编辑器(这里有新鲜出炉的精品教程,程序狗速度看过来!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-01-12 18:03
新鲜出炉的精品教程来了,程序狗速来了!
WordPress 开源博客平台 WordPress 是一个使用 PHP 语言开发的博客平台。用户可以在支持 PHP 和 MySQL 数据库的服务器上设置自己的 网站。您还可以将 WordPress 用作内容管理系统 (cms)。
本文文章主要介绍WordPress的文章编辑器中设置默认内容的方法,包括针对不同类型的文章设置不同内容的具体方法,喜欢的朋友需要的可以参考以下
很多时候我们需要给WordPress的文章编辑器设置默认内容,比如放常用开头或者文章注意事项。本文将教你设置WordPress编辑器的默认内容。
/**
*WordPress 给文章编辑器设置默认内容
*http://www.endskin.com/default-content-title/
*/
function Bing_default_content(){
return '要设置的默认内容';
}
add_filter( 'default_content', 'Bing_default_content' );
您还可以设置默认标题:
/**
*WordPress 给文章编辑器设置默认标题
*http://www.endskin.com/default-content-title/
*/
function Bing_default_title(){
return '要设置的默认标题';
}
add_filter( 'default_title', 'Bing_default_title' );
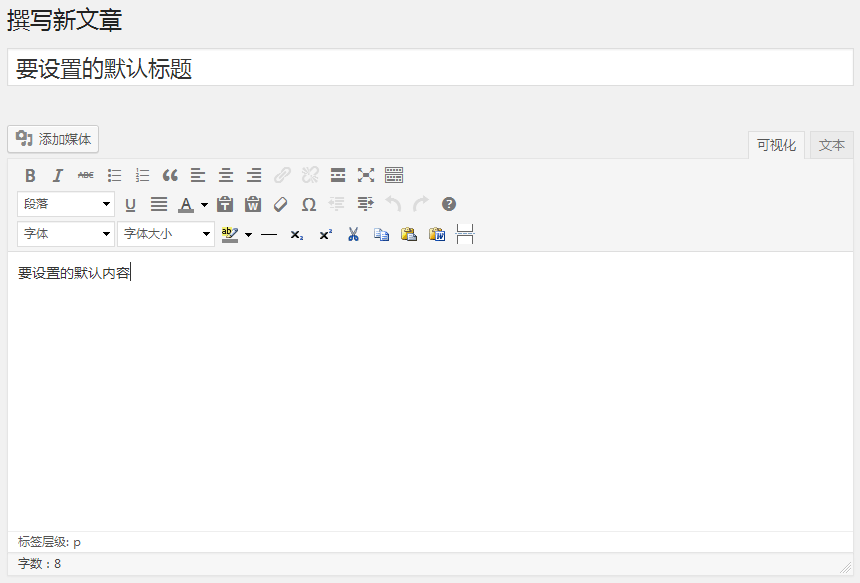
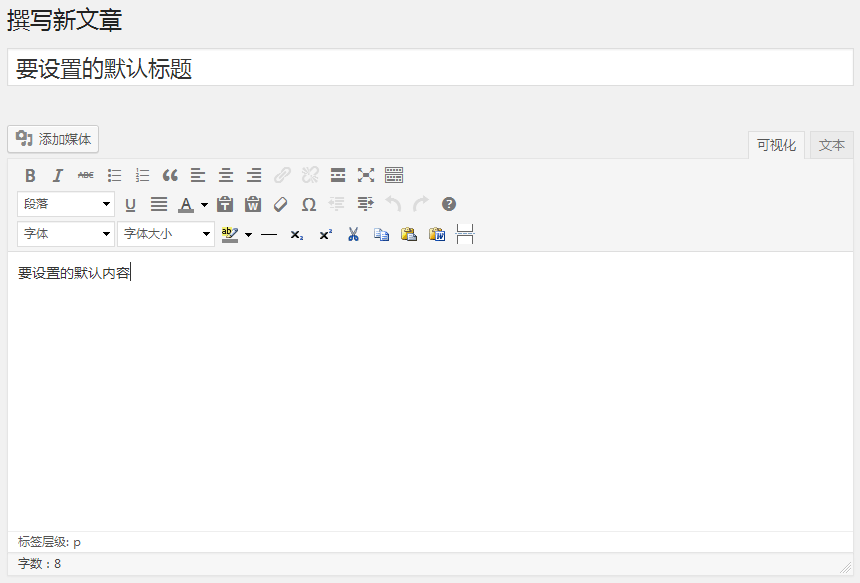
添加以上两段代码后,打开发布文章界面默认是这样的:
但是如果网站有很多自定义的文章类型,每个文章类型都想分别设置默认内容呢?
其实你只需要做一个简单的判断,然后分别返回即可:
/**
*WordPress 自定义文章类型分别给编辑器设置默认内容
*http://www.endskin.com/post-default-content-title/
*/
function Bing_default_content( $content, $post ){
switch( $post->post_type ){
case 'post':
$content = '文章的默认内容';
break;
case 'page':
$content = '页面的默认内容';
break;
case 'pic':
$content = '图片(自定义的文章类型)的默认内容';
break;
}
return $content;
}
add_filter( 'default_content', 'Bing_default_content', 10, 2 );
默认标题类似,只需将default_content钩子替换为default_title即可。 查看全部
网站文章内容编辑器(这里有新鲜出炉的精品教程,程序狗速度看过来!)
新鲜出炉的精品教程来了,程序狗速来了!
WordPress 开源博客平台 WordPress 是一个使用 PHP 语言开发的博客平台。用户可以在支持 PHP 和 MySQL 数据库的服务器上设置自己的 网站。您还可以将 WordPress 用作内容管理系统 (cms)。
本文文章主要介绍WordPress的文章编辑器中设置默认内容的方法,包括针对不同类型的文章设置不同内容的具体方法,喜欢的朋友需要的可以参考以下
很多时候我们需要给WordPress的文章编辑器设置默认内容,比如放常用开头或者文章注意事项。本文将教你设置WordPress编辑器的默认内容。
/**
*WordPress 给文章编辑器设置默认内容
*http://www.endskin.com/default-content-title/
*/
function Bing_default_content(){
return '要设置的默认内容';
}
add_filter( 'default_content', 'Bing_default_content' );
您还可以设置默认标题:
/**
*WordPress 给文章编辑器设置默认标题
*http://www.endskin.com/default-content-title/
*/
function Bing_default_title(){
return '要设置的默认标题';
}
add_filter( 'default_title', 'Bing_default_title' );
添加以上两段代码后,打开发布文章界面默认是这样的:

但是如果网站有很多自定义的文章类型,每个文章类型都想分别设置默认内容呢?
其实你只需要做一个简单的判断,然后分别返回即可:
/**
*WordPress 自定义文章类型分别给编辑器设置默认内容
*http://www.endskin.com/post-default-content-title/
*/
function Bing_default_content( $content, $post ){
switch( $post->post_type ){
case 'post':
$content = '文章的默认内容';
break;
case 'page':
$content = '页面的默认内容';
break;
case 'pic':
$content = '图片(自定义的文章类型)的默认内容';
break;
}
return $content;
}
add_filter( 'default_content', 'Bing_default_content', 10, 2 );
默认标题类似,只需将default_content钩子替换为default_title即可。
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2022-01-12 15:03
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。
今天给大家介绍一下WordPress高级自定义布局的内容编辑器模板的制作技巧。要做到所见即所得,那么我们就要在内容编辑器中添加预设内容和排版布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
WordPress的这个default_content过滤器只能在新创建的文章或页面中使用,之前发布的文章或页面将不起作用。所以不用担心会影响已发布的 文章。
CSS 样式
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在主题目录下,也就是和style.css在同一个文件夹下。
现在我们切换到我们的背景并点击新的 文章(或页面)内容编辑器区域以自动添加我们刚刚创建的 HTML 结构:
这是一个简单的布局,你可以根据你的网站编辑default_content和styles.css的内容和布局结构。下面是一个基于我(绝微前端)自己的网站的例子:
通过这个,我们可以简单的在我们的内容编辑器中自动添加一些简单的布局结构,这将为我们以后的内容编辑带来很多便利。
自定义不同文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些限制。例如,我需要自动将不同的 HTML 代码添加到我的帖子文章 和页面页面。,, 如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress的if条件语句无疑是一个非常实用的语句,一定要理解好、用好。我们来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这里,大家也可以想到,那我也可以添加不同的文章类型。使用不同样式文件表的内容编辑器?通过自定义不同的样式表来创建各种个性化的布局模板?是的,按照上面的思路,我们也可以定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上面的代码添加到您的functions.php 文件中。这里的editor-style-[POSTTYPE].css会根据你文章的类型自动创建对应的样式表文件。例如,bulletin:bulletin 会自动导入 editor-style-bulletin.css。
说到自动获取文章类型,然后输出对应的文章类型样式表,也可以使用下面的代码调用方式,自动获取对应的文章类型,属于到日志、或页面、或公告、视频、相册等。一切都留给后台自动判断。个人觉得相比上面if语句判断引用对应的文章类型,这种实现方式更灵活,效率更高,代码也更简洁。当然,选择哪种实现方式,每个人都可以根据自己的模板来选择,最适合的就是最好的。
好吧,接下来如何折腾你的 Wordpress 内容编辑器,这取决于你。这里介绍的想法只是想法,创新和实践还是要靠大家。欢迎大家一起讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。
今天给大家介绍一下WordPress高级自定义布局的内容编辑器模板的制作技巧。要做到所见即所得,那么我们就要在内容编辑器中添加预设内容和排版布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
WordPress的这个default_content过滤器只能在新创建的文章或页面中使用,之前发布的文章或页面将不起作用。所以不用担心会影响已发布的 文章。
CSS 样式
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在主题目录下,也就是和style.css在同一个文件夹下。
现在我们切换到我们的背景并点击新的 文章(或页面)内容编辑器区域以自动添加我们刚刚创建的 HTML 结构:

这是一个简单的布局,你可以根据你的网站编辑default_content和styles.css的内容和布局结构。下面是一个基于我(绝微前端)自己的网站的例子:

通过这个,我们可以简单的在我们的内容编辑器中自动添加一些简单的布局结构,这将为我们以后的内容编辑带来很多便利。
自定义不同文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些限制。例如,我需要自动将不同的 HTML 代码添加到我的帖子文章 和页面页面。,, 如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress的if条件语句无疑是一个非常实用的语句,一定要理解好、用好。我们来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这里,大家也可以想到,那我也可以添加不同的文章类型。使用不同样式文件表的内容编辑器?通过自定义不同的样式表来创建各种个性化的布局模板?是的,按照上面的思路,我们也可以定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上面的代码添加到您的functions.php 文件中。这里的editor-style-[POSTTYPE].css会根据你文章的类型自动创建对应的样式表文件。例如,bulletin:bulletin 会自动导入 editor-style-bulletin.css。
说到自动获取文章类型,然后输出对应的文章类型样式表,也可以使用下面的代码调用方式,自动获取对应的文章类型,属于到日志、或页面、或公告、视频、相册等。一切都留给后台自动判断。个人觉得相比上面if语句判断引用对应的文章类型,这种实现方式更灵活,效率更高,代码也更简洁。当然,选择哪种实现方式,每个人都可以根据自己的模板来选择,最适合的就是最好的。
好吧,接下来如何折腾你的 Wordpress 内容编辑器,这取决于你。这里介绍的想法只是想法,创新和实践还是要靠大家。欢迎大家一起讨论...
网站文章内容编辑器( markdown是什么?系统内部集成演示下整体操作流程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2022-01-08 00:09
markdown是什么?系统内部集成演示下整体操作流程)
什么是降价?
Markdown 是一种可以用普通文本编辑器编写的标记语言。通过简单的标记语法,它可以使普通的文本内容具有一定的格式。它使用简洁的语法而不是排版,不像我们一般使用的文字处理软件有大量的排版和字体设置。这让我们可以专注于码字而不需要额外的布局修改,简单方便。很多站长编辑喜欢用markdown写文章。简书、开源中国等平台支持markdown编辑。
你可能会使用不同的建站系统来开发网站,不过不用担心,markdown的集成很简单。尽管系统可能不同,但原理是相同的。这里我以我自己的网站为例。但是,我将更多地解释Cicada系统的内部集成,只是为了演示整个操作过程供您参考。
操作流程:
首先,我们需要下载解释器showdown.js,门户:
然后在内容编辑页面的模板文件中引入showdown.js。
引入如下JS代码:
function compile(){
var text = document.getElementById("content").value;
var converter = new showdown.Converter();
var html = converter.makeHtml(text);
document.getElementById("result").innerHTML = html;
}
上面代码中,text是获取你输入的markdown语法的文章内容,然后实例化解释器对象,然后用解释器将你输入的文章内容翻译到目标样式界面内容,即html,然后输出。
注:根据不同系统的具体操作,有些可能涉及到数据库字段的创建等,代码引入方式也因系统架构和扩展原理不同而不同。
以上内容仅供参考!
推荐教程:PHP视频教程
以上就是php网站如何集成markdown编辑器的详细内容。更多详情请关注其他相关php文章!
免责声明:本文原创发表于php中文网。转载请注明出处。感谢您的尊重!如果您有任何疑问,请与我们联系
推荐主题: 查看全部
网站文章内容编辑器(
markdown是什么?系统内部集成演示下整体操作流程)

什么是降价?
Markdown 是一种可以用普通文本编辑器编写的标记语言。通过简单的标记语法,它可以使普通的文本内容具有一定的格式。它使用简洁的语法而不是排版,不像我们一般使用的文字处理软件有大量的排版和字体设置。这让我们可以专注于码字而不需要额外的布局修改,简单方便。很多站长编辑喜欢用markdown写文章。简书、开源中国等平台支持markdown编辑。
你可能会使用不同的建站系统来开发网站,不过不用担心,markdown的集成很简单。尽管系统可能不同,但原理是相同的。这里我以我自己的网站为例。但是,我将更多地解释Cicada系统的内部集成,只是为了演示整个操作过程供您参考。
操作流程:
首先,我们需要下载解释器showdown.js,门户:
然后在内容编辑页面的模板文件中引入showdown.js。
引入如下JS代码:
function compile(){
var text = document.getElementById("content").value;
var converter = new showdown.Converter();
var html = converter.makeHtml(text);
document.getElementById("result").innerHTML = html;
}
上面代码中,text是获取你输入的markdown语法的文章内容,然后实例化解释器对象,然后用解释器将你输入的文章内容翻译到目标样式界面内容,即html,然后输出。
注:根据不同系统的具体操作,有些可能涉及到数据库字段的创建等,代码引入方式也因系统架构和扩展原理不同而不同。
以上内容仅供参考!
推荐教程:PHP视频教程
以上就是php网站如何集成markdown编辑器的详细内容。更多详情请关注其他相关php文章!
免责声明:本文原创发表于php中文网。转载请注明出处。感谢您的尊重!如果您有任何疑问,请与我们联系
推荐主题:
网站文章内容编辑器(网站内容是网站的灵魂与精髓-ͼ7ͼ8文章来源)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-01-07 05:17
网站内容是网站的灵魂与精髓。它是网站 流量的来源。如果你知道一个网站,你可以先查看网站的文章的内容。
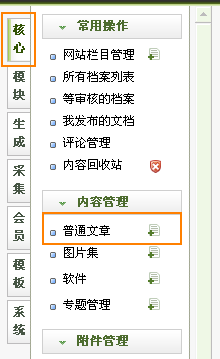
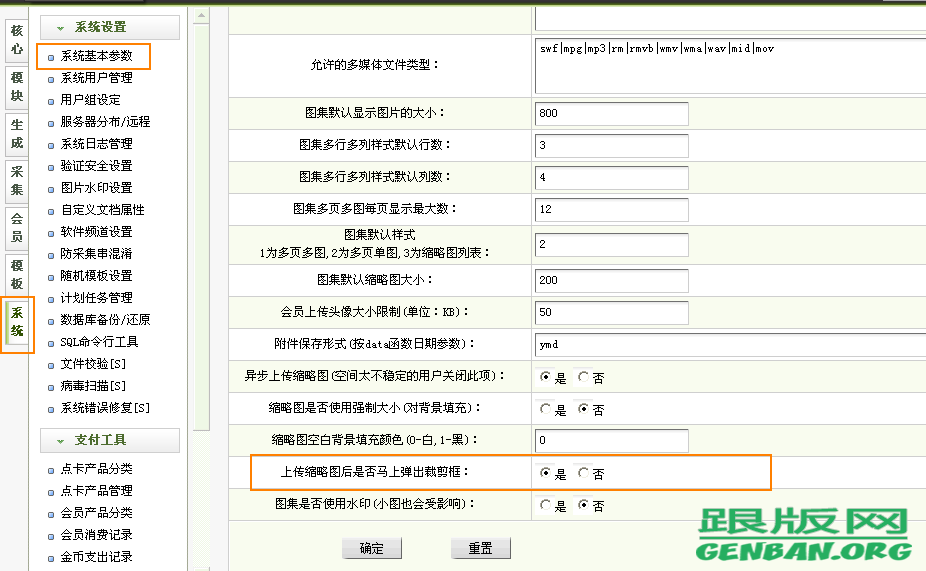
网站内容:选择“内容维护”链接(如1)。您也可以选择“核心/内容管理/通用文章”(如2) .
ͼ1
ͼ2
文章添加内容:选择要添加的快捷键(如3)。也可以选择“添加文档”按钮(如4).
ͼ3
ͼ4
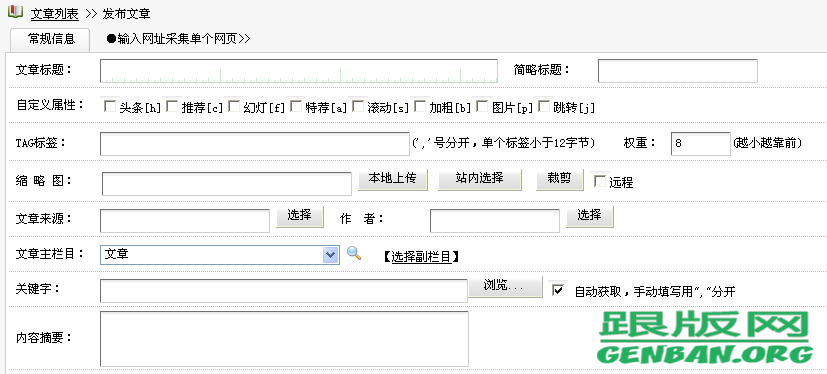
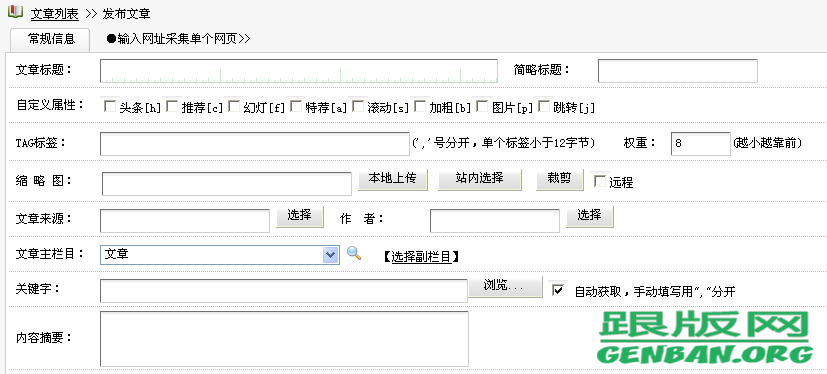
填写一般信息(如5).
ͼ5
文章 标题:文章 的标题。
短标题:文章 标题的缩写。是标题的另一种缩写。
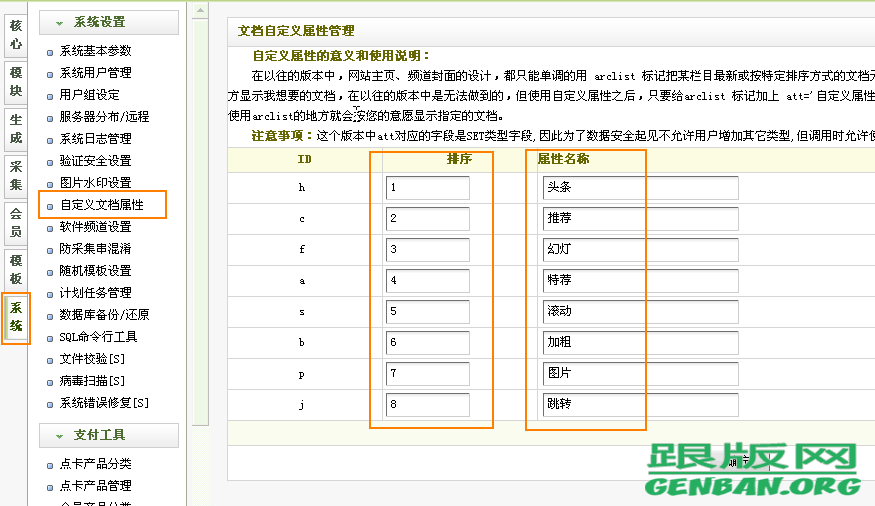
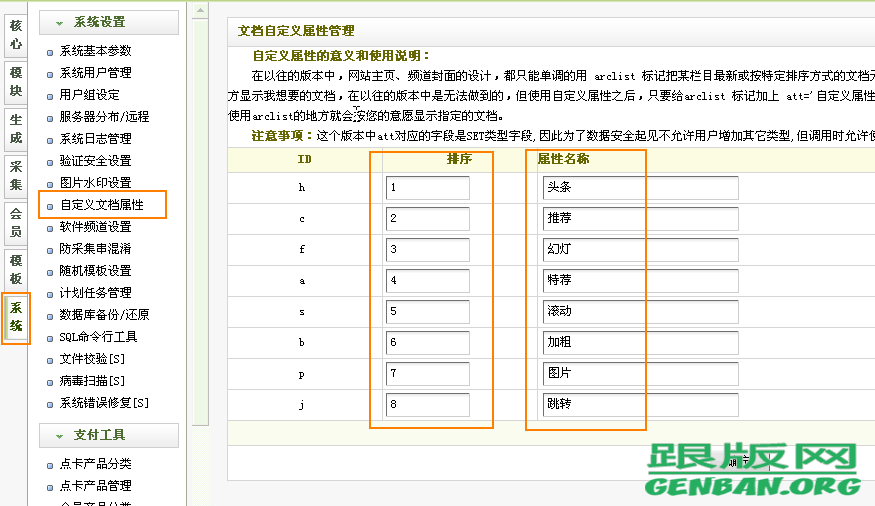
自定义属性:系统内置标题、推荐、幻灯片、特别推荐、滚动、加粗、图片、跳转等属性。此处无法修改属性。如果需要更改,可以进入“System/Custom Document Attributes”来更改文档属性和排序(如6)所示。可以在a中调用文章的特定属性的内容前台的特殊位置,让网站更加个性化。
ͼ6
TAG标签:以','分隔,单个标签小于12字节。 TAG标签可以自行设置。如果没有设置,系统会自动提取TAG标签。 TAG标签非常有利于SEO收录。
权重:系统默认为当前文章的辅助,权重可以手动指定。权重越小,文章 显示的越高。
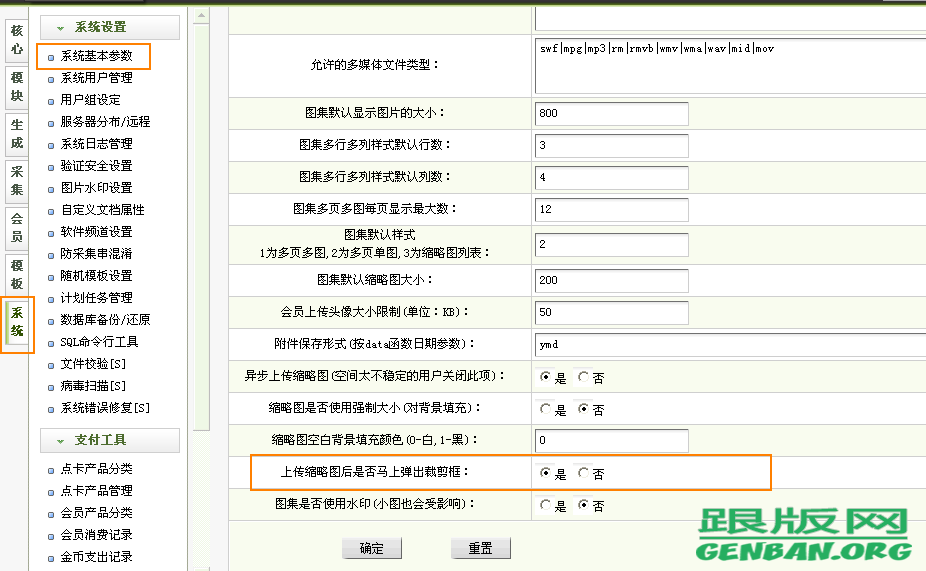
缩略图:文章 可以手动上传缩略图,也可以从站点中选择图片,也可以自动从内容中提取第一张图片作为缩略图(如7)所示。缩略图可以裁剪 控制图片大小的方式,系统默认自动弹出裁剪框,也可以选择“系统/系统基本参数/附件”设置(如图8).
ͼ7
ͼ8
文章出处:文章出处可以手动填写,也可以通过选择按钮获取和设置本文的出处文章。
作者:文章 作者可以手动填写,也可以通过选择按钮获取和设置文章文章的作者。
文章主栏目:文章发布对应栏目。这里会列出文章模型的所有列,可以根据需要选择。选择子列具有相同的含义。
关键词:文章的关键词非常有利于SEO。文章关键字可以手动设置,也可以由系统自动获取。
内容摘要:内容摘要可以手动填写,也可以由系统生成。一般是系统生成的,摘要的内容是从文章中提取的部分内容。内容摘要的长度可在“系统/系统基本参数/其他选项”中设置(如9)所示。系统默认为240字节(英文字母等于一个字节,一个汉字等于一个字节)等于两个字节))。内容摘要引导用户查看文章的内容。
ͼ9
文章填写内容(如图10)。
ͼ10
下载远程图片和资源:自动将本站内容中的图片下载到本地网站。
删除非本站链接:删除本站内容中不存在的链接()。
提取第一张图片为缩略图:将内容中的第一张图片提取为文章的缩略图。
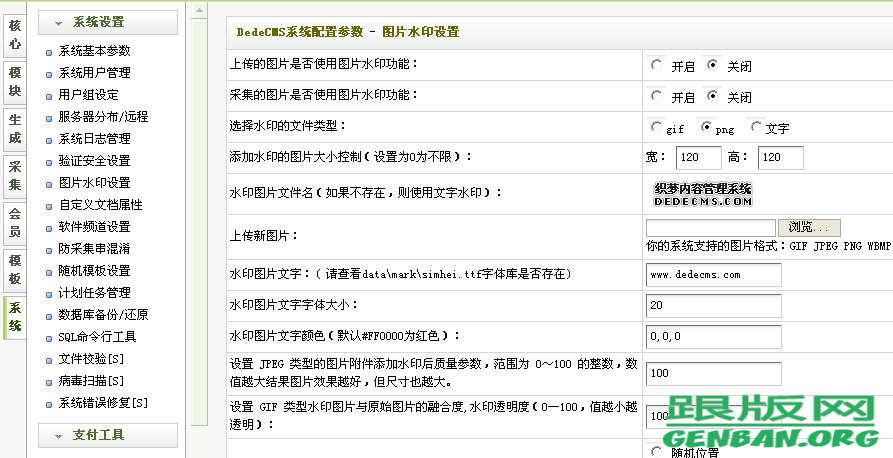
是否给图片加水印:勾选加水印,默认不加水印。水印也可以在“系统/图片水印设置”中设置(图11).
ͼ11
分页方式:分为手动和自动。手动分页的分页符是:
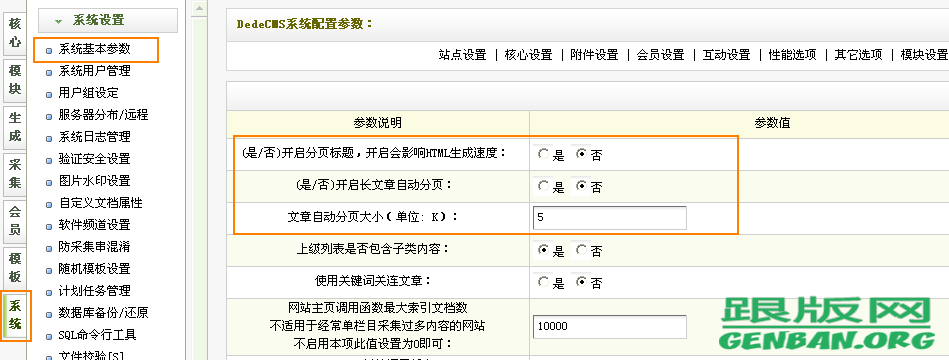
. 自动分页可以设置页面内容大小。也可以在“系统/系统基本参数/性能选项”中设置(图12))。
ͼ12
文章内容:可以使用编辑器输入文章的内容。您也可以在此处插入视频。因为编辑器无法插入视频,所以可以使用代码插入视频。选择编辑器左上角的源代码,然后输入以下代码。
1
这样,建立一个视频站就很容易了。
插入投票并填写高级参数(图13))。
ͼ13
投票:您可以选择、添加和查看投标票。选择投票后,用户的投票将显示在前台文章的内容中。在这里投票可以让网站 用户更加活跃。
评论选项:允许评论允许前端用户对当前的文章进行评论。禁止评论将不允许前端用户对当前的文章发表评论。
浏览次数:文章 初始浏览次数可以是一个随机数,也可以从0开始。要设置浏览次数,可以进入“系统/系统基本参数/其他选项”进行设置(如图14)。如果要从0开始,这里填0即可。
ͼ14
文章 排序:系统内置默认排序,前一周,前一个月,前三个月,前半年,前一年。
标题颜色:可以设置标题的颜色。
阅读权限:系统默认开放浏览,系统内置开放浏览、待审稿件、注册会员、中级会员、高级会员、低级会员、真棒会员、超级会员。
金币消耗量:会员阅读文章需要消耗的金币数量。如果会员金币不足,则无法正常浏览文章的内容。 查看全部
网站文章内容编辑器(网站内容是网站的灵魂与精髓-ͼ7ͼ8文章来源)
网站内容是网站的灵魂与精髓。它是网站 流量的来源。如果你知道一个网站,你可以先查看网站的文章的内容。
网站内容:选择“内容维护”链接(如1)。您也可以选择“核心/内容管理/通用文章”(如2) .

ͼ1

ͼ2
文章添加内容:选择要添加的快捷键(如3)。也可以选择“添加文档”按钮(如4).

ͼ3

ͼ4
填写一般信息(如5).

ͼ5
文章 标题:文章 的标题。
短标题:文章 标题的缩写。是标题的另一种缩写。
自定义属性:系统内置标题、推荐、幻灯片、特别推荐、滚动、加粗、图片、跳转等属性。此处无法修改属性。如果需要更改,可以进入“System/Custom Document Attributes”来更改文档属性和排序(如6)所示。可以在a中调用文章的特定属性的内容前台的特殊位置,让网站更加个性化。

ͼ6
TAG标签:以','分隔,单个标签小于12字节。 TAG标签可以自行设置。如果没有设置,系统会自动提取TAG标签。 TAG标签非常有利于SEO收录。
权重:系统默认为当前文章的辅助,权重可以手动指定。权重越小,文章 显示的越高。
缩略图:文章 可以手动上传缩略图,也可以从站点中选择图片,也可以自动从内容中提取第一张图片作为缩略图(如7)所示。缩略图可以裁剪 控制图片大小的方式,系统默认自动弹出裁剪框,也可以选择“系统/系统基本参数/附件”设置(如图8).

ͼ7

ͼ8
文章出处:文章出处可以手动填写,也可以通过选择按钮获取和设置本文的出处文章。
作者:文章 作者可以手动填写,也可以通过选择按钮获取和设置文章文章的作者。
文章主栏目:文章发布对应栏目。这里会列出文章模型的所有列,可以根据需要选择。选择子列具有相同的含义。
关键词:文章的关键词非常有利于SEO。文章关键字可以手动设置,也可以由系统自动获取。
内容摘要:内容摘要可以手动填写,也可以由系统生成。一般是系统生成的,摘要的内容是从文章中提取的部分内容。内容摘要的长度可在“系统/系统基本参数/其他选项”中设置(如9)所示。系统默认为240字节(英文字母等于一个字节,一个汉字等于一个字节)等于两个字节))。内容摘要引导用户查看文章的内容。

ͼ9
文章填写内容(如图10)。

ͼ10
下载远程图片和资源:自动将本站内容中的图片下载到本地网站。
删除非本站链接:删除本站内容中不存在的链接()。
提取第一张图片为缩略图:将内容中的第一张图片提取为文章的缩略图。
是否给图片加水印:勾选加水印,默认不加水印。水印也可以在“系统/图片水印设置”中设置(图11).

ͼ11
分页方式:分为手动和自动。手动分页的分页符是:

. 自动分页可以设置页面内容大小。也可以在“系统/系统基本参数/性能选项”中设置(图12))。

ͼ12
文章内容:可以使用编辑器输入文章的内容。您也可以在此处插入视频。因为编辑器无法插入视频,所以可以使用代码插入视频。选择编辑器左上角的源代码,然后输入以下代码。
1
这样,建立一个视频站就很容易了。
插入投票并填写高级参数(图13))。

ͼ13
投票:您可以选择、添加和查看投标票。选择投票后,用户的投票将显示在前台文章的内容中。在这里投票可以让网站 用户更加活跃。
评论选项:允许评论允许前端用户对当前的文章进行评论。禁止评论将不允许前端用户对当前的文章发表评论。
浏览次数:文章 初始浏览次数可以是一个随机数,也可以从0开始。要设置浏览次数,可以进入“系统/系统基本参数/其他选项”进行设置(如图14)。如果要从0开始,这里填0即可。

ͼ14
文章 排序:系统内置默认排序,前一周,前一个月,前三个月,前半年,前一年。
标题颜色:可以设置标题的颜色。
阅读权限:系统默认开放浏览,系统内置开放浏览、待审稿件、注册会员、中级会员、高级会员、低级会员、真棒会员、超级会员。
金币消耗量:会员阅读文章需要消耗的金币数量。如果会员金币不足,则无法正常浏览文章的内容。
网站文章内容编辑器(怎么增强Wordpress文章编辑器功能按钮的方法来增强功能 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-07 02:21
)
用wordpress程序搭建网站的同学有这个体会,就是wordpress网站发布文章时,后台默认文章编辑功能按钮太少,只有一些常用的功能按钮。如下所示:
在之前的建站教程中,我们谈到了使用WordPress编辑器插件:Kindeditor,它可以是一个特别丰富的背景编辑器。效果如下:
这是一种使用插件增强Wordpress文章编辑器功能按钮的方法。一起来网站论坛学习如何搭建,为学习搭建网站的同学提供纯代码增强。Wordpress文章编辑器功能按钮的方法。
我们来看看增强的文章编辑器效果:
新增功能有:字体设置功能、字体大小设置功能、文本格式设置功能、复制粘贴按钮功能、取消功能、插入特殊字符功能等。
用纯代码增强Wordpress文章编辑器的功能按钮的方法很简单,只需将以下代码复制粘贴到您使用的模板的模板函数functions.php中即可。
//增强编辑器开始<br />
//代码来源:学做网站论坛https://www.xuewangzhan.net/<br />
<br />
function add_editor_buttons($buttons) {<br />
<br />
$buttons[] = 'fontselect';<br />
<br />
$buttons[] = 'fontsizeselect';<br />
<br />
$buttons[] = 'cleanup';<br />
<br />
$buttons[] = 'styleselect';<br />
<br />
$buttons[] = 'hr';<br />
<br />
$buttons[] = 'del';<br />
<br />
$buttons[] = 'sub';<br />
<br />
$buttons[] = 'sup';<br />
<br />
$buttons[] = 'copy';<br />
<br />
$buttons[] = 'paste';<br />
<br />
$buttons[] = 'cut';<br />
<br />
$buttons[] = 'undo';<br />
<br />
$buttons[] = 'image';<br />
<br />
$buttons[] = 'anchor';<br />
<br />
$buttons[] = 'backcolor';<br />
<br />
$buttons[] = 'wp_page';<br />
<br />
$buttons[] = 'charmap';<br />
<br />
return $buttons;<br />
<br />
}<br />
<br />
add_filter("mce_buttons_3", "add_editor_buttons");<br />
<br />
//增强编辑器结束 查看全部
网站文章内容编辑器(怎么增强Wordpress文章编辑器功能按钮的方法来增强功能
)
用wordpress程序搭建网站的同学有这个体会,就是wordpress网站发布文章时,后台默认文章编辑功能按钮太少,只有一些常用的功能按钮。如下所示:

在之前的建站教程中,我们谈到了使用WordPress编辑器插件:Kindeditor,它可以是一个特别丰富的背景编辑器。效果如下:

这是一种使用插件增强Wordpress文章编辑器功能按钮的方法。一起来网站论坛学习如何搭建,为学习搭建网站的同学提供纯代码增强。Wordpress文章编辑器功能按钮的方法。
我们来看看增强的文章编辑器效果:

新增功能有:字体设置功能、字体大小设置功能、文本格式设置功能、复制粘贴按钮功能、取消功能、插入特殊字符功能等。
用纯代码增强Wordpress文章编辑器的功能按钮的方法很简单,只需将以下代码复制粘贴到您使用的模板的模板函数functions.php中即可。
//增强编辑器开始<br />
//代码来源:学做网站论坛https://www.xuewangzhan.net/<br />
<br />
function add_editor_buttons($buttons) {<br />
<br />
$buttons[] = 'fontselect';<br />
<br />
$buttons[] = 'fontsizeselect';<br />
<br />
$buttons[] = 'cleanup';<br />
<br />
$buttons[] = 'styleselect';<br />
<br />
$buttons[] = 'hr';<br />
<br />
$buttons[] = 'del';<br />
<br />
$buttons[] = 'sub';<br />
<br />
$buttons[] = 'sup';<br />
<br />
$buttons[] = 'copy';<br />
<br />
$buttons[] = 'paste';<br />
<br />
$buttons[] = 'cut';<br />
<br />
$buttons[] = 'undo';<br />
<br />
$buttons[] = 'image';<br />
<br />
$buttons[] = 'anchor';<br />
<br />
$buttons[] = 'backcolor';<br />
<br />
$buttons[] = 'wp_page';<br />
<br />
$buttons[] = 'charmap';<br />
<br />
return $buttons;<br />
<br />
}<br />
<br />
add_filter("mce_buttons_3", "add_editor_buttons");<br />
<br />
//增强编辑器结束
网站文章内容编辑器(在线web编辑器系统为例简单介绍--绝大部份系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2022-01-07 02:14
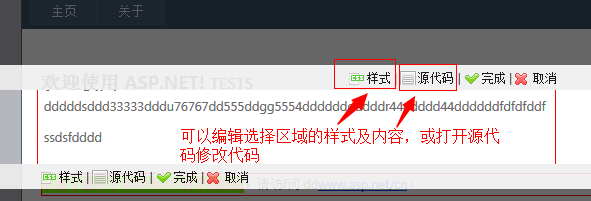
最近,我正在研究和开发一个在线网络编辑器架构。这是一个真正的傻瓜式网页编辑器,可以在正常浏览条件下进行编辑。经测试,非常好用,方便一般网页使用。,操作更简单。
一般的在线网页编辑器虽然提供可视化操作,但只能用于编辑动态内容,例如内容文章。对于那些非常复杂的内容发布系统的页面模板,它们基本上是没有用的。. 大多数系统对于专业人员来说都难以操作。对于非专业人士,根本无法操作。非专业人士想管理个人网站,比如比较简单的个人博客,想修改模板。或者模板的部分内容,一般人做不到,只能发文章,甚至改博客名。为什么不能直接在页面上修改?前阵子突然萌生了这个想法,于是开始研究开发,发现对于通用系统或者配套系统都是可行的,非常实用。下面以测试系统为例进行简单介绍。下面是项目的创建vs. 有页面的页面是用我设计的在线编辑器框架添加的,以后再编辑。
我的frame被封装成一个控件,引用很简单,在页面上添加就行了,比如我的项目引用如下:
或者在页面相关程序中新建对象
protected void Page_Load(object sender, EventArgs e)
{
新的在线网络编辑器();
}
以上都可以加载这个框架。以下是原创页面的样子。
正常浏览情况下,点击要修改的区域,会变成这个界面:
进入该界面后,可以直接修改或输入文本内容。保存浏览后和编辑时一样,也可以打开源码进行编辑:
上面是编辑表格区域,其实区域就像
它看起来像这样:
编辑完成后,一路点击“完成”保存或取消。
上面编辑时的效果和下面编辑后浏览的效果是一样的
好的像这样
保存后
和你在编辑时看到的完全一样,你真的可以看到可用的模式。
也可以点击编辑区的边框,在显示如下小方块时进行拖拽,如下表
由于框架还没有完成,所以还有很多功能没有做出来,比如编辑框上的“样式”。此样式用于编辑所选编辑区域的样式。它将能够编辑边框、背景等,还将支持插入图片、设置背景图片等,完成后可以实现各种功能。
但是,用这个编辑框架设计的网站在系统的管理上会和目前流行的系统有很多不同。想了几个方案,打算开发一个超简单的小型网站系统,编辑会变得很简单傻傻,让小学生也能轻松上手,但是网站的页面设计可以一次又一次地改变。
附:
感谢您的留言。我发现大多数人不了解我的编辑器和当前流行的编辑器之间的区别。它要么与主流编辑器进行比较,要么与系统进行比较。大多数人可能没有注意到这一点。可用于编辑动态页面,在浏览页面的同时进行编辑。据说已经过时了。事实上,目前还没有完整的解决方案。如果要比较的话,我觉得这个和webparts功能比较靠谱一点,就是可以边浏览边编辑页面内容。 查看全部
网站文章内容编辑器(在线web编辑器系统为例简单介绍--绝大部份系统)
最近,我正在研究和开发一个在线网络编辑器架构。这是一个真正的傻瓜式网页编辑器,可以在正常浏览条件下进行编辑。经测试,非常好用,方便一般网页使用。,操作更简单。
一般的在线网页编辑器虽然提供可视化操作,但只能用于编辑动态内容,例如内容文章。对于那些非常复杂的内容发布系统的页面模板,它们基本上是没有用的。. 大多数系统对于专业人员来说都难以操作。对于非专业人士,根本无法操作。非专业人士想管理个人网站,比如比较简单的个人博客,想修改模板。或者模板的部分内容,一般人做不到,只能发文章,甚至改博客名。为什么不能直接在页面上修改?前阵子突然萌生了这个想法,于是开始研究开发,发现对于通用系统或者配套系统都是可行的,非常实用。下面以测试系统为例进行简单介绍。下面是项目的创建vs. 有页面的页面是用我设计的在线编辑器框架添加的,以后再编辑。
我的frame被封装成一个控件,引用很简单,在页面上添加就行了,比如我的项目引用如下:
或者在页面相关程序中新建对象
protected void Page_Load(object sender, EventArgs e)
{
新的在线网络编辑器();
}
以上都可以加载这个框架。以下是原创页面的样子。

正常浏览情况下,点击要修改的区域,会变成这个界面:

进入该界面后,可以直接修改或输入文本内容。保存浏览后和编辑时一样,也可以打开源码进行编辑:


上面是编辑表格区域,其实区域就像
它看起来像这样:

编辑完成后,一路点击“完成”保存或取消。

上面编辑时的效果和下面编辑后浏览的效果是一样的

好的像这样

保存后

和你在编辑时看到的完全一样,你真的可以看到可用的模式。
也可以点击编辑区的边框,在显示如下小方块时进行拖拽,如下表

由于框架还没有完成,所以还有很多功能没有做出来,比如编辑框上的“样式”。此样式用于编辑所选编辑区域的样式。它将能够编辑边框、背景等,还将支持插入图片、设置背景图片等,完成后可以实现各种功能。
但是,用这个编辑框架设计的网站在系统的管理上会和目前流行的系统有很多不同。想了几个方案,打算开发一个超简单的小型网站系统,编辑会变得很简单傻傻,让小学生也能轻松上手,但是网站的页面设计可以一次又一次地改变。
附:
感谢您的留言。我发现大多数人不了解我的编辑器和当前流行的编辑器之间的区别。它要么与主流编辑器进行比较,要么与系统进行比较。大多数人可能没有注意到这一点。可用于编辑动态页面,在浏览页面的同时进行编辑。据说已经过时了。事实上,目前还没有完整的解决方案。如果要比较的话,我觉得这个和webparts功能比较靠谱一点,就是可以边浏览边编辑页面内容。
网站文章内容编辑器(SEO优化中的编辑细节你真的造么?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2022-01-06 10:19
SEO优化推广文章编辑是很多老铁的深痛点,网站文章的细节是很多老铁的关键词排名细节改进网站 ;大神们经常说网站的内容编辑起来多么容易,但在自己手里,脑子都炸了,却写不出高质量的文章@ > 内容,主要原因是他们的思维没有提升。;比起大神,给个称号可以立刻展开长篇大论;这意味着有足够的经验和足够的思考来描述和总结,从而给出一个完美的答案;那么你真的会在SEO优化中创建编辑细节吗?
网站的文章 推广内容编辑细节的首要条件是网站的基本合理化,这是硬性要求。网站内容编辑需要一些细节,合理做好网站内容布局,有了基础,才能提高思路;二是网站Content文章中推广信息的编辑详情;这主要体现在关键词的布局和内容上,阅读感就是从中破译出来的;
网站内容编辑,首先我们需要定义自己的标题,需要写什么样的文章,标题要根据长尾键,在文章的内容中关键词布局也需要大家注意。那么我们需要注意以下几点:
1、文章 内容不要太多字。大多数用户不会花时间阅读它。文章 太长会稀释关键词的密度。一般一篇文章的文章在500字左右。
2、的质量不如文章的原创度好。比如文章原创的度数很高,但对用户帮助不大,徒劳无功。网站 内容围绕用户需求编写。降低用户跳出率。增加用户粘性。
3、文章可以写成total-point-total的形式,条理清晰。文章 图片可以放置,但图片必须相关,图片大小不要超过70kb,以免影响网页打开速度。
4、文章 不要有一些乱七八糟的符号或与文章的内容无关的符号。这对搜索引擎没用。
5、做关键词的时候,没必要大家一直出现在文章关键词只是为了做关键词。这样很容易关键词堆砌,蜘蛛也不会对你友好网站。
在做seo文章编辑的时候,各个方面的细节都需要不断的去尝试,才能达到优化的最佳效果,而影响网站排名收录的重要因素也是网站质量文章。所以每一个seoer都必须要有耐心,并努力坚持下去。 查看全部
网站文章内容编辑器(SEO优化中的编辑细节你真的造么?(图))
SEO优化推广文章编辑是很多老铁的深痛点,网站文章的细节是很多老铁的关键词排名细节改进网站 ;大神们经常说网站的内容编辑起来多么容易,但在自己手里,脑子都炸了,却写不出高质量的文章@ > 内容,主要原因是他们的思维没有提升。;比起大神,给个称号可以立刻展开长篇大论;这意味着有足够的经验和足够的思考来描述和总结,从而给出一个完美的答案;那么你真的会在SEO优化中创建编辑细节吗?

网站的文章 推广内容编辑细节的首要条件是网站的基本合理化,这是硬性要求。网站内容编辑需要一些细节,合理做好网站内容布局,有了基础,才能提高思路;二是网站Content文章中推广信息的编辑详情;这主要体现在关键词的布局和内容上,阅读感就是从中破译出来的;
网站内容编辑,首先我们需要定义自己的标题,需要写什么样的文章,标题要根据长尾键,在文章的内容中关键词布局也需要大家注意。那么我们需要注意以下几点:

1、文章 内容不要太多字。大多数用户不会花时间阅读它。文章 太长会稀释关键词的密度。一般一篇文章的文章在500字左右。
2、的质量不如文章的原创度好。比如文章原创的度数很高,但对用户帮助不大,徒劳无功。网站 内容围绕用户需求编写。降低用户跳出率。增加用户粘性。
3、文章可以写成total-point-total的形式,条理清晰。文章 图片可以放置,但图片必须相关,图片大小不要超过70kb,以免影响网页打开速度。
4、文章 不要有一些乱七八糟的符号或与文章的内容无关的符号。这对搜索引擎没用。

5、做关键词的时候,没必要大家一直出现在文章关键词只是为了做关键词。这样很容易关键词堆砌,蜘蛛也不会对你友好网站。
在做seo文章编辑的时候,各个方面的细节都需要不断的去尝试,才能达到优化的最佳效果,而影响网站排名收录的重要因素也是网站质量文章。所以每一个seoer都必须要有耐心,并努力坚持下去。
网站文章内容编辑器(dedecms织梦TAG标签如何显示单个标签共有多少多少 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-01-05 06:14
)
相关话题
PHP代码调用织梦dedecms文章
13/6/201115:56:00
有时在使用织梦Dedecms时,我们可能需要从非织梦的php代码中获取最新的文章。如果实施了怎么办?可以参考下面的代码,根据自己的需要进行修改。
织梦系统解决后台“DEDEcms安全提示”的方法
7/3/201314:23:00
织梦后端系统是目前使用最多的网站cms。很多SEOer都操作过织梦后台,细心的网民会发现,有一节叫做“DEDEcmsSafety Tips”,里面写了3个tips(如图织梦 @1):
解决织梦(DEDEcms)后台无法上传图片的问题
3/8/201215:23:00
织梦(DEDEcms) 后台上传视频失败,上传失败,很烦。但是,织梦或其他程序上传图片失败的原因无外乎几种可能。我们首先分析上传失败的可能性,排除和解决背景图片无法上传的问题。
dedecms织梦TAG标签如何显示单个标签中有多少文章文章
15/9/202015:02:18
建站服务器文章主要介绍了dedecms织梦TAG标签如何显示文章一个标签总共有多少篇文章。有一定的参考价值,有需要的朋友可以参考。希望大家阅读
Wordpress对比织梦和Empire,网站你选择用什么后台程序?
10/10/201515:05:00
用什么后台程序来构建网站?这个问题在编辑生涯之初也是一个很纠结的问题。在搭建网站的路上,小编首先使用了织梦(DEDEcms)、Empirecms以及一些国内的cms系统。
改变WordPress后台编辑器的风格,实现直接预览
21/9/201110:35:00
在WordPress3.0之后,新增了一个实用功能:可以改变默认后台编辑器(TinyMCE)的样式,实现一个有趣的功能:在后台可视化编辑器模式下直接预览日志内容的排列方式,并且与前端浏览风格一致,无需到前端查看日志编辑。
网站seo文章编辑技巧
31/8/201708:59:00
网站内容构建是网站seo优化的一项重要工作。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章编辑技巧有哪些?
Dedecms织梦网站目录创建及后台基本操作详解
8/6/201809:56:00
(1)进入后台,点击栏目添加文档,如:虚拟主机,然后点击“添加文档”编辑文档内容。(2)发布文章页面,可以对下图标注的地方进行操作,...
织梦后台密码重置 radminpass.php
2/3/201801:10:01
因为网站太多,我也习惯让firefox浏览器记录登录密码,所以有一天突然发现我的dedecms网站管理员密码登录不了中,试试几个常用的,所有密码都显示为错误。然后根据网上介绍的多种方法,包括SQL查询语句,都找不回密码,于是找到织梦cms的后台管理员密码重置工具,上传文件。, 按照操作执行两步解决忘记密码的头痛问题。工具使用教程下载织梦cms密码重置工具压缩包radminpa
网站seo文章编辑技巧
31/8/201708:59:00
网站内容构建是网站seo优化的一项重要工作。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章编辑技巧有哪些?
网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必不可少的一项技能,但是很多公司和SEOer虽然只知道如何优化网站、发布外链等基本方法,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事宜。1.
医学网站编辑发布时的seo技巧文章
2/7/201015:52:00
很多人都被医学文章的编辑出版所困扰。以下是我在优化南昌妇科网过程中总结的一些经验。首先,我是从其他网站文章复制过来的,不能直接右键粘贴,粘贴到网站后台发布界面,应该点击粘贴编辑器(一般的网站后台编辑器都有这个功能)并点击粘贴为无格式文本回车
织梦系统标签代码LOOP标签介绍
28/9/202018:02:16
本篇搭建网站服务器文章主要介绍织梦系统标签代码LOOP标签的介绍。介绍的很详细,有一定的参考价值。有兴趣的朋友必读!织梦系统
网站结合SEO编辑必修课文章编辑
1/11/201110:45:00
对于网站编辑这个职业来说,进入门槛很低。做文章编辑似乎很简单,和其他行业的编辑没什么区别。但是在网络编辑方面仍然有知识可以做得很好。无论是原创还是伪原创,编辑后的文章不仅仅是给用户看的,如果能把SEO和搜索引擎的胃口结合起来,会事半功倍努力。本文文章适合刚入行的网络编辑参考。
admin5编辑错误导致后台地址被炸
2/7/201015:11:00
北京时间2010年7月2日14时30分,站长之家热心网友爆料,国内知名站长网站admin5因编辑错误被爆站长之间的热烈讨论。!
查看全部
网站文章内容编辑器(dedecms织梦TAG标签如何显示单个标签共有多少多少
)
相关话题
PHP代码调用织梦dedecms文章
13/6/201115:56:00
有时在使用织梦Dedecms时,我们可能需要从非织梦的php代码中获取最新的文章。如果实施了怎么办?可以参考下面的代码,根据自己的需要进行修改。

织梦系统解决后台“DEDEcms安全提示”的方法
7/3/201314:23:00
织梦后端系统是目前使用最多的网站cms。很多SEOer都操作过织梦后台,细心的网民会发现,有一节叫做“DEDEcmsSafety Tips”,里面写了3个tips(如图织梦 @1):

解决织梦(DEDEcms)后台无法上传图片的问题
3/8/201215:23:00
织梦(DEDEcms) 后台上传视频失败,上传失败,很烦。但是,织梦或其他程序上传图片失败的原因无外乎几种可能。我们首先分析上传失败的可能性,排除和解决背景图片无法上传的问题。

dedecms织梦TAG标签如何显示单个标签中有多少文章文章
15/9/202015:02:18
建站服务器文章主要介绍了dedecms织梦TAG标签如何显示文章一个标签总共有多少篇文章。有一定的参考价值,有需要的朋友可以参考。希望大家阅读

Wordpress对比织梦和Empire,网站你选择用什么后台程序?
10/10/201515:05:00
用什么后台程序来构建网站?这个问题在编辑生涯之初也是一个很纠结的问题。在搭建网站的路上,小编首先使用了织梦(DEDEcms)、Empirecms以及一些国内的cms系统。

改变WordPress后台编辑器的风格,实现直接预览
21/9/201110:35:00
在WordPress3.0之后,新增了一个实用功能:可以改变默认后台编辑器(TinyMCE)的样式,实现一个有趣的功能:在后台可视化编辑器模式下直接预览日志内容的排列方式,并且与前端浏览风格一致,无需到前端查看日志编辑。

网站seo文章编辑技巧
31/8/201708:59:00
网站内容构建是网站seo优化的一项重要工作。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章编辑技巧有哪些?

Dedecms织梦网站目录创建及后台基本操作详解
8/6/201809:56:00
(1)进入后台,点击栏目添加文档,如:虚拟主机,然后点击“添加文档”编辑文档内容。(2)发布文章页面,可以对下图标注的地方进行操作,...

织梦后台密码重置 radminpass.php
2/3/201801:10:01
因为网站太多,我也习惯让firefox浏览器记录登录密码,所以有一天突然发现我的dedecms网站管理员密码登录不了中,试试几个常用的,所有密码都显示为错误。然后根据网上介绍的多种方法,包括SQL查询语句,都找不回密码,于是找到织梦cms的后台管理员密码重置工具,上传文件。, 按照操作执行两步解决忘记密码的头痛问题。工具使用教程下载织梦cms密码重置工具压缩包radminpa

网站seo文章编辑技巧
31/8/201708:59:00
网站内容构建是网站seo优化的一项重要工作。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章编辑技巧有哪些?

网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必不可少的一项技能,但是很多公司和SEOer虽然只知道如何优化网站、发布外链等基本方法,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事宜。1.

医学网站编辑发布时的seo技巧文章
2/7/201015:52:00
很多人都被医学文章的编辑出版所困扰。以下是我在优化南昌妇科网过程中总结的一些经验。首先,我是从其他网站文章复制过来的,不能直接右键粘贴,粘贴到网站后台发布界面,应该点击粘贴编辑器(一般的网站后台编辑器都有这个功能)并点击粘贴为无格式文本回车

织梦系统标签代码LOOP标签介绍
28/9/202018:02:16
本篇搭建网站服务器文章主要介绍织梦系统标签代码LOOP标签的介绍。介绍的很详细,有一定的参考价值。有兴趣的朋友必读!织梦系统

网站结合SEO编辑必修课文章编辑
1/11/201110:45:00
对于网站编辑这个职业来说,进入门槛很低。做文章编辑似乎很简单,和其他行业的编辑没什么区别。但是在网络编辑方面仍然有知识可以做得很好。无论是原创还是伪原创,编辑后的文章不仅仅是给用户看的,如果能把SEO和搜索引擎的胃口结合起来,会事半功倍努力。本文文章适合刚入行的网络编辑参考。

admin5编辑错误导致后台地址被炸
2/7/201015:11:00
北京时间2010年7月2日14时30分,站长之家热心网友爆料,国内知名站长网站admin5因编辑错误被爆站长之间的热烈讨论。!

网站文章内容编辑器(一步一步实现改功能下载文件gitee下载文件下载 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-01-05 06:13
)
写在开头
我目前在做一个美食博客的网站系统,需要实现发布文章页面的效果(类似CSDN的Markdown写文章@ >),所以我用UEditor编辑器代替了Markdown编辑器,在发布文章时,可以生成文章的html,直接插入到数据库数据中。
先看效果
下面详细介绍change函数的实现步骤
下载 UEditor 文件
gitee下载地址:
下载ZIP并解压后,将UEditor文件夹放在web目录下
使用 UEditor
ueditor demo
这里写你的初始化内容
var ue = UE.getEditor('container',{
initialFrameHeight :600,
});
var ready=function () {
var html = ue.getContent();//获取html内容,返回: <p>hello
var text=ue.getContentTxt();//获取纯文本内容
alert(html);
};
发布文章
</p>
进入主题:发布文章页面
实现图片异步上传功能
写文章
Toggle navigation
◄ 文章管理
0/200
$('#search_input').on('input focus keyup',
function(){
var strs = $(this).val();
remain = strs.length;
var content_msg = remain;
$(this).next().html(content_msg);
//.next() 方法返回被选元素的后一个同级元素。
}
);
保存草稿
发布文章
博文管理
我的博客
退出
这里写你的文章内容
var ue = UE.getEditor('container',{
initialFrameHeight :590,
initialFrameWidth :1534,
});
/*
UEditor的后台配置失败!!!!
ue.loadServerConfig();
alert(ue.isServerConfigLoaded());*/
var ready=function () {//点击发布文章按钮
var html = ue.getContent();//获取html内容,返回: <p>hello
var text=ue.getContentTxt();//获取纯文本内容
alert(html);
};
$("#btn_put").click(function () {
$("#myModalLabel").text("发布文章");
var summary=ue.getContentTxt().substring(0,200);
$("#txt_statu").val(summary);
$('#myModal').modal();
});
×
发布文章
文章标签
分类专栏
请选择
美食人生
美食评论
大厨授课
达人推荐
旅途美食
回家吃饭
饭后甜点
文章类型
请选择
原创
转载
翻译
摘要
文章图片
点击上传图片至此处
取消
发布文章
var imgUrl;
$("#upload_div").click(function () {//div点击触发inputfile按钮上传文件的功能
$("#upload_file").click();
});
$("#upload_file").change(function () {//选中文件后,异步上传文件并获取上传文件的地址
var fromData = new FormData($("#upload_img")[0]);
/*$("#upload_img").submit();//非异步提交上传文件的表单*/
$.ajax( {/*异步提交上传文件的表单*/
url:'/upload',
data:fromData,
type:'post',
//ajax2.0可以不用设置请求头,但是jq帮我们自动设置了,这样的话需要我们自己取消掉
contentType:false,
//取消帮我们格式化数据,是什么就是什么
processData:false,
success:function(data){
console.log(data);
//异步刷新图片
var imgPath=$("#upload_file").val().split("\\");
var imgName=imgPath[2];
imgUrl='/img/blog-img/'+imgName;
$("#upload_div").html(''/spanspan class=\n');
}
});
/*alert(imgUrl);*/
});
$("#btn_submit").click(function () {//点击发布文章按钮,异步提交文章数据,跳转页面
//title,
var title=$("#search_input").val();
if (title){
console.log("title"+title);
} else {
alert("标题不能为空!");
return;
}
// summary,
var summary=ue.getContentTxt().substring(0,200);
if (summary=="这里写你的文章内容" || summary==""){
alert("文章内容什么也没写哦!");
return;
}
console.log("summary"+summary);
// releaseDate,
var date=new Date();
console.log("date"+date);
// content,
var content=ue.getContentTxt();
console.log("content"+content);
// typeid,
var typeName=$("#type_select").val();
if (typeName=="请选择"){
alert("请选择文章类型!");
return;
} else {
var typeid;
switch (typeName) {
case "美食人生":typeid=1;break;
case "美食评论":typeid=2;break;
case "大厨授课":typeid=3;break;
case "达人推荐":typeid=4;break;
case "旅途美食":typeid=5;break;
case "回家吃饭":typeid=6;break;
case "饭后甜点":typeid=7;break;
}
/*alert(typeid);*/
}
// keyWord,
var keyWord=$("#txt_departmentname").val();
/*alert(keyWord);*/
// imgUrl,
imgUrl=imgUrl.substr(1);//去掉第一个 "/"
// author
var author="chif";
blog={title:title,summary:summary,releaseDate:date,likes:0,replyHit:0,content:content,typeid:typeid,keyWord:keyWord,imgUrl:imgUrl,author:author};
//ajax 发布博客
$.post("/addBlog",blog,function (data) {
/*var result=$.parseJSON(data);*/
alert(data);
})
});
</p>
页面中ajax请求的后台界面
/上传
package com.chif.controller;
import com.alibaba.druid.support.json.JSONUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.*;
@Controller
public class FileController {
//@RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象
//批量上传CommonsMultipartFile则为数组即可
@RequestMapping("/upload")
@ResponseBody
public String fileUpload(@RequestParam("file") CommonsMultipartFile file , HttpServletRequest request) throws IOException {
//获取文件名 : file.getOriginalFilename();
String uploadFileName = file.getOriginalFilename();
//如果文件名为空,直接回到首页!
if ("".equals(uploadFileName)){
return "redirect:/index.jsp";
}
System.out.println("上传文件名 : "+uploadFileName);
//上传路径保存设置
String path = request.getServletContext().getRealPath("/img/blog-img");
//如果路径不存在,创建一个
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
System.out.println("上传文件保存地址:"+realPath);
InputStream is = file.getInputStream(); //文件输入流
OutputStream os = new FileOutputStream(new File(realPath,uploadFileName)); //文件输出流
//读取写出
int len=0;
byte[] buffer = new byte[1024];
while ((len=is.read(buffer))!=-1){
os.write(buffer,0,len);
os.flush();
}
os.close();
is.close();
return JSONUtils.toJSONString("上传文件成功!");
}
}
/addBlog
/**
* 增加一篇博客
* @param blog
* @return
*/
@RequestMapping("/addBlog")
public String addBook(Blog blog){
blogService.addBlog(blog);
return "发布成功";
} 查看全部
网站文章内容编辑器(一步一步实现改功能下载文件gitee下载文件下载
)
写在开头
我目前在做一个美食博客的网站系统,需要实现发布文章页面的效果(类似CSDN的Markdown写文章@ >),所以我用UEditor编辑器代替了Markdown编辑器,在发布文章时,可以生成文章的html,直接插入到数据库数据中。
先看效果


下面详细介绍change函数的实现步骤
下载 UEditor 文件
gitee下载地址:

下载ZIP并解压后,将UEditor文件夹放在web目录下

使用 UEditor
ueditor demo
这里写你的初始化内容
var ue = UE.getEditor('container',{
initialFrameHeight :600,
});
var ready=function () {
var html = ue.getContent();//获取html内容,返回: <p>hello
var text=ue.getContentTxt();//获取纯文本内容
alert(html);
};
发布文章
</p>
进入主题:发布文章页面
实现图片异步上传功能
写文章
Toggle navigation
◄ 文章管理
0/200
$('#search_input').on('input focus keyup',
function(){
var strs = $(this).val();
remain = strs.length;
var content_msg = remain;
$(this).next().html(content_msg);
//.next() 方法返回被选元素的后一个同级元素。
}
);
保存草稿
发布文章
博文管理
我的博客
退出
这里写你的文章内容
var ue = UE.getEditor('container',{
initialFrameHeight :590,
initialFrameWidth :1534,
});
/*
UEditor的后台配置失败!!!!
ue.loadServerConfig();
alert(ue.isServerConfigLoaded());*/
var ready=function () {//点击发布文章按钮
var html = ue.getContent();//获取html内容,返回: <p>hello
var text=ue.getContentTxt();//获取纯文本内容
alert(html);
};
$("#btn_put").click(function () {
$("#myModalLabel").text("发布文章");
var summary=ue.getContentTxt().substring(0,200);
$("#txt_statu").val(summary);
$('#myModal').modal();
});
×
发布文章
文章标签
分类专栏
请选择
美食人生
美食评论
大厨授课
达人推荐
旅途美食
回家吃饭
饭后甜点
文章类型
请选择
原创
转载
翻译
摘要
文章图片
点击上传图片至此处
取消
发布文章
var imgUrl;
$("#upload_div").click(function () {//div点击触发inputfile按钮上传文件的功能
$("#upload_file").click();
});
$("#upload_file").change(function () {//选中文件后,异步上传文件并获取上传文件的地址
var fromData = new FormData($("#upload_img")[0]);
/*$("#upload_img").submit();//非异步提交上传文件的表单*/
$.ajax( {/*异步提交上传文件的表单*/
url:'/upload',
data:fromData,
type:'post',
//ajax2.0可以不用设置请求头,但是jq帮我们自动设置了,这样的话需要我们自己取消掉
contentType:false,
//取消帮我们格式化数据,是什么就是什么
processData:false,
success:function(data){
console.log(data);
//异步刷新图片
var imgPath=$("#upload_file").val().split("\\");
var imgName=imgPath[2];
imgUrl='/img/blog-img/'+imgName;
$("#upload_div").html(''/spanspan class=\n');
}
});
/*alert(imgUrl);*/
});
$("#btn_submit").click(function () {//点击发布文章按钮,异步提交文章数据,跳转页面
//title,
var title=$("#search_input").val();
if (title){
console.log("title"+title);
} else {
alert("标题不能为空!");
return;
}
// summary,
var summary=ue.getContentTxt().substring(0,200);
if (summary=="这里写你的文章内容" || summary==""){
alert("文章内容什么也没写哦!");
return;
}
console.log("summary"+summary);
// releaseDate,
var date=new Date();
console.log("date"+date);
// content,
var content=ue.getContentTxt();
console.log("content"+content);
// typeid,
var typeName=$("#type_select").val();
if (typeName=="请选择"){
alert("请选择文章类型!");
return;
} else {
var typeid;
switch (typeName) {
case "美食人生":typeid=1;break;
case "美食评论":typeid=2;break;
case "大厨授课":typeid=3;break;
case "达人推荐":typeid=4;break;
case "旅途美食":typeid=5;break;
case "回家吃饭":typeid=6;break;
case "饭后甜点":typeid=7;break;
}
/*alert(typeid);*/
}
// keyWord,
var keyWord=$("#txt_departmentname").val();
/*alert(keyWord);*/
// imgUrl,
imgUrl=imgUrl.substr(1);//去掉第一个 "/"
// author
var author="chif";
blog={title:title,summary:summary,releaseDate:date,likes:0,replyHit:0,content:content,typeid:typeid,keyWord:keyWord,imgUrl:imgUrl,author:author};
//ajax 发布博客
$.post("/addBlog",blog,function (data) {
/*var result=$.parseJSON(data);*/
alert(data);
})
});
</p>
页面中ajax请求的后台界面
/上传
package com.chif.controller;
import com.alibaba.druid.support.json.JSONUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.*;
@Controller
public class FileController {
//@RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象
//批量上传CommonsMultipartFile则为数组即可
@RequestMapping("/upload")
@ResponseBody
public String fileUpload(@RequestParam("file") CommonsMultipartFile file , HttpServletRequest request) throws IOException {
//获取文件名 : file.getOriginalFilename();
String uploadFileName = file.getOriginalFilename();
//如果文件名为空,直接回到首页!
if ("".equals(uploadFileName)){
return "redirect:/index.jsp";
}
System.out.println("上传文件名 : "+uploadFileName);
//上传路径保存设置
String path = request.getServletContext().getRealPath("/img/blog-img");
//如果路径不存在,创建一个
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
System.out.println("上传文件保存地址:"+realPath);
InputStream is = file.getInputStream(); //文件输入流
OutputStream os = new FileOutputStream(new File(realPath,uploadFileName)); //文件输出流
//读取写出
int len=0;
byte[] buffer = new byte[1024];
while ((len=is.read(buffer))!=-1){
os.write(buffer,0,len);
os.flush();
}
os.close();
is.close();
return JSONUtils.toJSONString("上传文件成功!");
}
}
/addBlog
/**
* 增加一篇博客
* @param blog
* @return
*/
@RequestMapping("/addBlog")
public String addBook(Blog blog){
blogService.addBlog(blog);
return "发布成功";
}
网站文章内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-01-03 04:26
)
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如在oschina网站发帖、写博客、提交新闻、添加开源软件等时使用这种编辑器。
网上有很多很不错的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些国内程序员的优秀作品。手持HTML编辑器,如有不足之处请补充,具体列表请见(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。许多网站都在使用它(本站也部分使用了KindEditor编辑器,以后会全面使用)。
xh编辑器
xhEditor是一款基于jQuery开发、基于网络访问、兼容IE的简单、迷你、高效的可视化XHTML编辑器6.0-8.0、Firefox 3. 0、Opera 9.6、Chrome 1.0、Safari 3.22。 xhEditor 的文档也很全面,支持插件开发。
新浪编辑
新浪编辑器应该算是最接近网友体验的编辑器了,简洁大方,好用,功能强大。
图片为证:
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上很多桌面编辑软件(如:Word)所具备的强大的可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQEditor
这是国内第一款兼容IE9的在线编辑器,也是一款功能与体积比最佳的在线编辑器
uuHEdt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在 网站 中嵌入可见的网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
杰特
JAte 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图:
查看全部
网站文章内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容
)
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如在oschina网站发帖、写博客、提交新闻、添加开源软件等时使用这种编辑器。
网上有很多很不错的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些国内程序员的优秀作品。手持HTML编辑器,如有不足之处请补充,具体列表请见(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。许多网站都在使用它(本站也部分使用了KindEditor编辑器,以后会全面使用)。

xh编辑器
xhEditor是一款基于jQuery开发、基于网络访问、兼容IE的简单、迷你、高效的可视化XHTML编辑器6.0-8.0、Firefox 3. 0、Opera 9.6、Chrome 1.0、Safari 3.22。 xhEditor 的文档也很全面,支持插件开发。

新浪编辑
新浪编辑器应该算是最接近网友体验的编辑器了,简洁大方,好用,功能强大。
图片为证:

电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上很多桌面编辑软件(如:Word)所具备的强大的可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!

TQEditor
这是国内第一款兼容IE9的在线编辑器,也是一款功能与体积比最佳的在线编辑器

uuHEdt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在 网站 中嵌入可见的网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。

杰特
JAte 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图:

网站文章内容编辑器(百度编辑器UEditorUEditor上传视频的功能☁背景介绍(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-03 04:24
百度编辑器UEditor上传视频功能Bug
☁ 背景介绍。今天在网站后台测试文章列表中添加视频时,发现上传后页面一片空白。然后我搜索并测试了在线资源。在这里做个笔记。希望能帮到你...♘ 解决方案,分析> 注:测试的视频格式为.mp4。解决方案解释:我认为官方源代码发布审核的时候,whiteList这个词被误删了一个字母。优点——可以解决上传资源为空的问题和无法正常播放的问题。缺点——在编辑器中无法预览播放(确认后立即修改也可以),但是布局修改方案可以说明:直接改了部分第三方控件源码,网友的经验是优点——是的解决上传资源为空无法正常播放的问题,提供预览功能的不足——代码改动较多。在编辑器中操作时,只能切换到左上角的源代码进行修改。 ☞ 附录个人习惯,第一选择 其他解决方案建议: 目前两种操作方式都支持浏览器访问正常显示,但手机可能不成功。同时测试发现不支持富文本的分析和使用。 文章:【富文本渲染显示图文混合方案富文本和uparse的区别】参考文章:百度编辑器UEditor无法插入视频解决方案修复百度编辑器bug插入视频,可实时预览视频,并可修改支持移动观看视频
5.4K 查看全部
网站文章内容编辑器(百度编辑器UEditorUEditor上传视频的功能☁背景介绍(图))
百度编辑器UEditor上传视频功能Bug
☁ 背景介绍。今天在网站后台测试文章列表中添加视频时,发现上传后页面一片空白。然后我搜索并测试了在线资源。在这里做个笔记。希望能帮到你...♘ 解决方案,分析> 注:测试的视频格式为.mp4。解决方案解释:我认为官方源代码发布审核的时候,whiteList这个词被误删了一个字母。优点——可以解决上传资源为空的问题和无法正常播放的问题。缺点——在编辑器中无法预览播放(确认后立即修改也可以),但是布局修改方案可以说明:直接改了部分第三方控件源码,网友的经验是优点——是的解决上传资源为空无法正常播放的问题,提供预览功能的不足——代码改动较多。在编辑器中操作时,只能切换到左上角的源代码进行修改。 ☞ 附录个人习惯,第一选择 其他解决方案建议: 目前两种操作方式都支持浏览器访问正常显示,但手机可能不成功。同时测试发现不支持富文本的分析和使用。 文章:【富文本渲染显示图文混合方案富文本和uparse的区别】参考文章:百度编辑器UEditor无法插入视频解决方案修复百度编辑器bug插入视频,可实时预览视频,并可修改支持移动观看视频
5.4K
网站文章内容编辑器(网站管理人员如何利用这款工具自由制作自己喜欢的网页编辑工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2022-01-01 02:03
通用网页编辑器是一款功能强大的网页编辑工具。您可以使用此工具自由创建您喜欢的网页。 网站管理者也可以用这个工具轻松修改网站内容管理网页功能实用,操作简单,你会喜欢的!
软件介绍:
Universal web page editor(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用。 , 即使是新手也能很快学会编辑网页,即使不懂网页的标记语言,也能轻松制作自己的网页。
特点:
兼容并与系统现有内容一致
利用编辑器提供的功能,您可以方便地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件与其他网页内容进行整合。
简单易用
编辑器的编辑方式应与主流网页制作软件或代码编辑器如frontpage、dreamweaver等类似,风格一致,无需HTML语法知识,机械操作也可以使没有网页制作经验。用户快速掌握的目的。
方便快捷
使用所见即所得的编辑器可以快速轻松地编辑一流的图形和文字内容,与纯手写代码的编辑方式相比,可以节省大量的时间和精力。
更新日志:
为批量文本链接添加自定义设置。 SEO文章专注
一键清除文章链接。
一键批量添加跟踪文本链接,适合经常处理文章网页编辑的朋友。
根据用户需求配置微信编辑器
微信编辑器上线了
感谢您的支持 查看全部
网站文章内容编辑器(网站管理人员如何利用这款工具自由制作自己喜欢的网页编辑工具)
通用网页编辑器是一款功能强大的网页编辑工具。您可以使用此工具自由创建您喜欢的网页。 网站管理者也可以用这个工具轻松修改网站内容管理网页功能实用,操作简单,你会喜欢的!
软件介绍:
Universal web page editor(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用。 , 即使是新手也能很快学会编辑网页,即使不懂网页的标记语言,也能轻松制作自己的网页。
特点:
兼容并与系统现有内容一致
利用编辑器提供的功能,您可以方便地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件与其他网页内容进行整合。
简单易用
编辑器的编辑方式应与主流网页制作软件或代码编辑器如frontpage、dreamweaver等类似,风格一致,无需HTML语法知识,机械操作也可以使没有网页制作经验。用户快速掌握的目的。
方便快捷
使用所见即所得的编辑器可以快速轻松地编辑一流的图形和文字内容,与纯手写代码的编辑方式相比,可以节省大量的时间和精力。
更新日志:
为批量文本链接添加自定义设置。 SEO文章专注
一键清除文章链接。
一键批量添加跟踪文本链接,适合经常处理文章网页编辑的朋友。
根据用户需求配置微信编辑器
微信编辑器上线了
感谢您的支持
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-12-30 04:08
文章内容网站系统(CMS)是一个基于PHP+MYSQL开发的新闻文章网站。文章内容网站系统集易用性和强大功能于一体。具有灵活的栏目管理和文章、图文、下载、广告等管理功能。文章内容网站系统支持阅读权限控制和会员权限管理。文章内容网站系统采用灵活方便的可视化模板引擎,支持生成HTML静态网页,可用于创建各种新闻文章网站。
一、 主要功能模块 《文章内容网站系统使用手册》 《建站模板定制手册》
会员类型管理-可创建多种会员类型,并可设置不同的注册参数和权限
会员管理系统-会员注册、登录、重置密码、会员信息修改
权限控制系统-为会员类型或个人会员设置阅读和发布权限
栏目管理系统自由创建栏目频道、设置栏目名称和显示参数
新闻文章系统-任意创建多个文章频道,灵活设置频道首页
图文发布系统——任意创建多个图文频道,灵活设置频道首页
下载管理系统-任意创建多个下载频道,灵活设置频道首页
互动交流社区内置小型互动BBS,您也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角点广告等多种形式
访问统计系统-网页访问统计分析
投票调查系统-设置投票组,任意插入模板
友情链接系统-支持文字和图片链接
模板插件设置-通过后台设置模板插件的显示参数
管理权限设置-可设置多个管理员,各种管理权限可自由分配
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码方式,可用于创建多种语言的网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站访问速度
[>]可视化模板引擎
采用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任何频道
新闻文章网站具有单页、文章、下载、图文等频道类型,可任意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>] 灵活调用全站内容插件
新闻文章网站拥有大量可跨站调用的内容插件,可插入任意页面,实现内容穿插频道间,并可通过专题相互关联。
[>]完善的内容管理功能
后台各频道具有分类检索、搜索、自定义排序、批量处理、转栏目、分类等完整的内容管理功能。
[>]自定义内容阅读权限
新闻文章网站可控制栏目、分类或单个内容的阅读权限,并指定阅读权限级别
[>]自定义会员类型,灵活设置权限
自定义创建多种会员类型,每个会员类型,每个会员可以设置不同级别的阅读权限和操作权限
[>] 灵活的网站广告管理系统
每栏可设置不同的非定向广告,如弹窗、浮动广告、对联广告、角点广告;您还可以自定义页内广告标签插件并将其插入模板中的任意位置。
[>] 丰富的网站可访问性
访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置的 DisCuz 论坛标准界面,让会员和论坛通过简单的设置就能相互交流。
[>]方便实用的升级系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或更多
如果您有任何问题,请联系:
在线的
微信:
电子邮件: 查看全部
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
文章内容网站系统(CMS)是一个基于PHP+MYSQL开发的新闻文章网站。文章内容网站系统集易用性和强大功能于一体。具有灵活的栏目管理和文章、图文、下载、广告等管理功能。文章内容网站系统支持阅读权限控制和会员权限管理。文章内容网站系统采用灵活方便的可视化模板引擎,支持生成HTML静态网页,可用于创建各种新闻文章网站。
一、 主要功能模块 《文章内容网站系统使用手册》 《建站模板定制手册》
会员类型管理-可创建多种会员类型,并可设置不同的注册参数和权限
会员管理系统-会员注册、登录、重置密码、会员信息修改
权限控制系统-为会员类型或个人会员设置阅读和发布权限
栏目管理系统自由创建栏目频道、设置栏目名称和显示参数
新闻文章系统-任意创建多个文章频道,灵活设置频道首页
图文发布系统——任意创建多个图文频道,灵活设置频道首页
下载管理系统-任意创建多个下载频道,灵活设置频道首页
互动交流社区内置小型互动BBS,您也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角点广告等多种形式
访问统计系统-网页访问统计分析
投票调查系统-设置投票组,任意插入模板
友情链接系统-支持文字和图片链接
模板插件设置-通过后台设置模板插件的显示参数
管理权限设置-可设置多个管理员,各种管理权限可自由分配
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码方式,可用于创建多种语言的网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站访问速度
[>]可视化模板引擎
采用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任何频道
新闻文章网站具有单页、文章、下载、图文等频道类型,可任意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>] 灵活调用全站内容插件
新闻文章网站拥有大量可跨站调用的内容插件,可插入任意页面,实现内容穿插频道间,并可通过专题相互关联。
[>]完善的内容管理功能
后台各频道具有分类检索、搜索、自定义排序、批量处理、转栏目、分类等完整的内容管理功能。
[>]自定义内容阅读权限
新闻文章网站可控制栏目、分类或单个内容的阅读权限,并指定阅读权限级别
[>]自定义会员类型,灵活设置权限
自定义创建多种会员类型,每个会员类型,每个会员可以设置不同级别的阅读权限和操作权限
[>] 灵活的网站广告管理系统
每栏可设置不同的非定向广告,如弹窗、浮动广告、对联广告、角点广告;您还可以自定义页内广告标签插件并将其插入模板中的任意位置。
[>] 丰富的网站可访问性
访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置的 DisCuz 论坛标准界面,让会员和论坛通过简单的设置就能相互交流。
[>]方便实用的升级系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或更多
如果您有任何问题,请联系:
在线的
微信:
电子邮件:
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2021-12-26 09:08
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
WordPress 的 default_content 过滤器只能应用于新创建的文章或页面。以前发布过的文章或页面将无法使用。所以不用担心影响发表的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。您可以根据您的网站在default_content 和styles.css 中编辑内容和布局结构。以下基于我自己的网站(绝微前端),给大家举个例子:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的帖子和页面页面。如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这里,你也会想到我在不同的文章类型的内容编辑器中也可以使用不同的样式文件。表面?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的 editor-style-[POSTTYPE].css 会根据你的文章类型自动创建相应的样式表文件。例如,公告:公告会自动引入 editor-style-bulletin.css。
说到自动获取文章类型并输出对应的文章类型样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,无论是日志、页面,还是公告、视频、相册,等等。 。一切交给后台自动判断。个人认为,与上述判断对应文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
WordPress 的 default_content 过滤器只能应用于新创建的文章或页面。以前发布过的文章或页面将无法使用。所以不用担心影响发表的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。您可以根据您的网站在default_content 和styles.css 中编辑内容和布局结构。以下基于我自己的网站(绝微前端),给大家举个例子:

通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的帖子和页面页面。如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这里,你也会想到我在不同的文章类型的内容编辑器中也可以使用不同的样式文件。表面?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的 editor-style-[POSTTYPE].css 会根据你的文章类型自动创建相应的样式表文件。例如,公告:公告会自动引入 editor-style-bulletin.css。
说到自动获取文章类型并输出对应的文章类型样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,无论是日志、页面,还是公告、视频、相册,等等。 。一切交给后台自动判断。个人认为,与上述判断对应文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器( 新酷photos:免费在线文本编辑器JustPaste.ItJustPastefromfile导入文档)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-12-25 09:10
新酷photos:免费在线文本编辑器JustPaste.ItJustPastefromfile导入文档)
图为JustPaste.It相关图片(图片来源:)
【TechWeb 报道】11 月 8 日消息,新酷网站:免费在线文本编辑器 JustPaste.It
JustPaste.它是一个不仅可以在线编辑和共享文档,还可以直接将编辑后的文档保存为PDF格式的网站。JustPaste除了提供基本的文本编辑功能外,还支持HTML源代码编辑模式,可以嵌入视频。例如:[视频][/视频]。右侧边栏中的自定义页面名称可以设置所需的 URL。上传图片提供本地图片上传功能,从文件导入导入文档,方便用户使用。无需注册即可打开网站,正如域名所说:粘贴即可!这一切都是那么简单。
与您的朋友、同事和合作伙伴分享自定义链接。对方可以直接打开阅读。此外,它还显示文件的创建时间、访问文件的人数、在线人数,并保存为PDF文件。并分享到 Facebook、Twitter 和其他按钮。
更酷的是 JustPaste。它提供编辑过的文件以保存为 PDF。它还显示文档的创建时间、访问文档的人数、在线人数以及分享到 Facebook 和 Twitter 的按钮。
顺便说一句,这篇文章很容易被编辑器在 JustPaste 下编辑。(萌萌)
地点:德国
成立时间:2010年
用户群体:网友
相关网站:Rendera
【新酷网站】欢迎站长介绍自己的网站。我们将通过发布最好的内容来推广您的网站。如果您发现更新更酷的网站,请投稿到:xianyu[at] 将 [at] 替换为 @ 查看全部
网站文章内容编辑器(
新酷photos:免费在线文本编辑器JustPaste.ItJustPastefromfile导入文档)

图为JustPaste.It相关图片(图片来源:)
【TechWeb 报道】11 月 8 日消息,新酷网站:免费在线文本编辑器 JustPaste.It
JustPaste.它是一个不仅可以在线编辑和共享文档,还可以直接将编辑后的文档保存为PDF格式的网站。JustPaste除了提供基本的文本编辑功能外,还支持HTML源代码编辑模式,可以嵌入视频。例如:[视频][/视频]。右侧边栏中的自定义页面名称可以设置所需的 URL。上传图片提供本地图片上传功能,从文件导入导入文档,方便用户使用。无需注册即可打开网站,正如域名所说:粘贴即可!这一切都是那么简单。
与您的朋友、同事和合作伙伴分享自定义链接。对方可以直接打开阅读。此外,它还显示文件的创建时间、访问文件的人数、在线人数,并保存为PDF文件。并分享到 Facebook、Twitter 和其他按钮。
更酷的是 JustPaste。它提供编辑过的文件以保存为 PDF。它还显示文档的创建时间、访问文档的人数、在线人数以及分享到 Facebook 和 Twitter 的按钮。
顺便说一句,这篇文章很容易被编辑器在 JustPaste 下编辑。(萌萌)

地点:德国
成立时间:2010年
用户群体:网友
相关网站:Rendera
【新酷网站】欢迎站长介绍自己的网站。我们将通过发布最好的内容来推广您的网站。如果您发现更新更酷的网站,请投稿到:xianyu[at] 将 [at] 替换为 @
网站文章内容编辑器(1.如何编辑内容佛山网站建设_佛山网页设计_)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-01-27 16:03
1.如何编辑内容
佛山网站建设_佛山网站制作_佛山网站设计_佛山网站_佛山网页设计_佛山网页建设_佛山网页制作
选择一个好的标题
拥有一个好的标题尤其重要。即使您的 网站 内容与其他 网站 内容相同,网站 标题也不能相同。不信你可以去各大门户网站,虽然他们的新闻内容是一样的,但标题肯定不会完全一样。因此,必须修改来自采集 的文章 的标题。考虑到参观者的需求,可以加一些醒目的词,但这不是标题党的方式。
写一个好的总结
摘要最好不要默认第一段的内容。尽可能花时间编写总结性或信息性内容,这就是好的 <@伪原创 内容。如果实在懒得写也没关系,因为百度的标题权重现在比摘要大N倍。
这里推荐一款比较实用的代码转换符号过滤软件——Text Organizer V3.0 绿色版。它可以自动空行,转换不规则的半角、全角和不均匀字符。编辑可以加粗和着色字幕,对图片进行 Alt 描述,适当地对 文章 进行分页,并增加相关性 文章 推荐。这些很耗时,但对于优化非常有用。好处也是对访问者有很好的浏览体验,甚至是阅读兴趣。
2.如何处理集合文章
<p> 查看全部
网站文章内容编辑器(1.如何编辑内容佛山网站建设_佛山网页设计_)
1.如何编辑内容
佛山网站建设_佛山网站制作_佛山网站设计_佛山网站_佛山网页设计_佛山网页建设_佛山网页制作
选择一个好的标题
拥有一个好的标题尤其重要。即使您的 网站 内容与其他 网站 内容相同,网站 标题也不能相同。不信你可以去各大门户网站,虽然他们的新闻内容是一样的,但标题肯定不会完全一样。因此,必须修改来自采集 的文章 的标题。考虑到参观者的需求,可以加一些醒目的词,但这不是标题党的方式。
写一个好的总结
摘要最好不要默认第一段的内容。尽可能花时间编写总结性或信息性内容,这就是好的 <@伪原创 内容。如果实在懒得写也没关系,因为百度的标题权重现在比摘要大N倍。
这里推荐一款比较实用的代码转换符号过滤软件——Text Organizer V3.0 绿色版。它可以自动空行,转换不规则的半角、全角和不均匀字符。编辑可以加粗和着色字幕,对图片进行 Alt 描述,适当地对 文章 进行分页,并增加相关性 文章 推荐。这些很耗时,但对于优化非常有用。好处也是对访问者有很好的浏览体验,甚至是阅读兴趣。
2.如何处理集合文章
<p>
网站文章内容编辑器(做seo每天就需要写文章吗?这个和网站编辑有什么区别?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-21 04:22
做seo需要每天写文章吗?这和 网站 编辑有什么区别?
作为一名网络营销人员,我的职位也是SEO专家,每天的大部分工作也是在写文章,我也抽出一部分时间做外链来回答这个问题
!首先,SEO 和 网站 编辑绝对不是同一个工作。SEO的中文名称是搜索引擎优化,是一种优化网站的手段,以获得更好的排名,最终获得更多的流量。SEO有三种类型(白帽、黑帽、灰帽)。现在大多数网站应该做白帽SEO。
那么SEO需要哪些技能呢?SEO首先要学会研究关键词,合理选择能够带来有效流量的关键词,有经验的SEOER甚至可以预测流量;SEO需要善于研究竞争对手的网站,能够诊断关键词 @网站的问题;而SEO优化通常从以下几个方面入手:网站结构优化,网站页面优化,然后是外链和内链的构建设计和效果检测。
让我们谈谈为什么您认为 SEO 与 网站 编辑非常相似。首先,网站编辑是 SEO 工作的一部分,也是内容构建的一部分。其次,一般公司网站的内部结构都是程序员写的。为了更好的SEO,一般公司都会写一个官方的网站后台程序,所以对于网站结构化的SEO更多的是IT部门负责提建议,真正动手的还是IT部门——在。所以,这样一来,大部分SEO人员更多的参与到网站内容的建设中,所以你会经常看到SEO们不断地写文章。
123
在线文本编辑器 在线编辑 在线编辑器
然而,好的 SEOER 不仅仅是写 文章。他们通常首先寻找有价值的关键词。在写文章的时候,他们会整合关键词并布局。他们还花一些时间在 文章 字体和排版上,以获得更好的排名结果。
以上是蓝发的个人观点和理解,希望大家对SEO和网站编辑有更深的了解。
网站的SEO优化怎么做?
网站优化不能用两句话解释,所有的网站优化基本都一样。网站优化是一个长期的过程,从几个月到几年不等。以下是一些常用的方法,仅供参考:
关键词选择
搭建首页网站的时候要先定目标关键词,不要等到网站搭建,百度收录,再关注这些,否则你会后悔的。然后用一些工具查询长尾关键词,看看哪些词搜索量大,然后优化一些搜索量小的词,会影响搜索量大的词。
高品质原创文章
三年前我们说原创文章,现在我们还在说,证明原创文章对百度来说还是很好的。记住,不要伪造原件。网站每天需要更新一定量的内容,选择好的关键词,从关键词入手,从经验、操作步骤等方面写文章,注意事项等更新内容,这个也可以做SEO优化,让搜索引擎通过内容页面找到网站,增加流量,提升网站排名。
123
在线文本编辑器 在线编辑 在线编辑器
优化内部和外部链接
虽然我是新手,但也需要主动认识一些业内朋友,做一些自己的链接网站。我们也要学会和一些网站合作,不断提升网站的影响力。在操作网站时,如果网站的结构不合理,开发者可以及时调整内部结构,让你的网站更方便搜索引擎抓取信息。蜘蛛爬行。这样,搜索引擎收录的内容越多,权重就越大,越容易达到SEO优化的目的。
答案可以看这里网站更多相关知识和教学视频
123
在线文本编辑器 在线编辑 在线编辑器 查看全部
网站文章内容编辑器(做seo每天就需要写文章吗?这个和网站编辑有什么区别?)
做seo需要每天写文章吗?这和 网站 编辑有什么区别?
作为一名网络营销人员,我的职位也是SEO专家,每天的大部分工作也是在写文章,我也抽出一部分时间做外链来回答这个问题
!首先,SEO 和 网站 编辑绝对不是同一个工作。SEO的中文名称是搜索引擎优化,是一种优化网站的手段,以获得更好的排名,最终获得更多的流量。SEO有三种类型(白帽、黑帽、灰帽)。现在大多数网站应该做白帽SEO。
那么SEO需要哪些技能呢?SEO首先要学会研究关键词,合理选择能够带来有效流量的关键词,有经验的SEOER甚至可以预测流量;SEO需要善于研究竞争对手的网站,能够诊断关键词 @网站的问题;而SEO优化通常从以下几个方面入手:网站结构优化,网站页面优化,然后是外链和内链的构建设计和效果检测。
让我们谈谈为什么您认为 SEO 与 网站 编辑非常相似。首先,网站编辑是 SEO 工作的一部分,也是内容构建的一部分。其次,一般公司网站的内部结构都是程序员写的。为了更好的SEO,一般公司都会写一个官方的网站后台程序,所以对于网站结构化的SEO更多的是IT部门负责提建议,真正动手的还是IT部门——在。所以,这样一来,大部分SEO人员更多的参与到网站内容的建设中,所以你会经常看到SEO们不断地写文章。
123
在线文本编辑器 在线编辑 在线编辑器
然而,好的 SEOER 不仅仅是写 文章。他们通常首先寻找有价值的关键词。在写文章的时候,他们会整合关键词并布局。他们还花一些时间在 文章 字体和排版上,以获得更好的排名结果。
以上是蓝发的个人观点和理解,希望大家对SEO和网站编辑有更深的了解。
网站的SEO优化怎么做?
网站优化不能用两句话解释,所有的网站优化基本都一样。网站优化是一个长期的过程,从几个月到几年不等。以下是一些常用的方法,仅供参考:
关键词选择
搭建首页网站的时候要先定目标关键词,不要等到网站搭建,百度收录,再关注这些,否则你会后悔的。然后用一些工具查询长尾关键词,看看哪些词搜索量大,然后优化一些搜索量小的词,会影响搜索量大的词。
高品质原创文章
三年前我们说原创文章,现在我们还在说,证明原创文章对百度来说还是很好的。记住,不要伪造原件。网站每天需要更新一定量的内容,选择好的关键词,从关键词入手,从经验、操作步骤等方面写文章,注意事项等更新内容,这个也可以做SEO优化,让搜索引擎通过内容页面找到网站,增加流量,提升网站排名。
123
在线文本编辑器 在线编辑 在线编辑器
优化内部和外部链接
虽然我是新手,但也需要主动认识一些业内朋友,做一些自己的链接网站。我们也要学会和一些网站合作,不断提升网站的影响力。在操作网站时,如果网站的结构不合理,开发者可以及时调整内部结构,让你的网站更方便搜索引擎抓取信息。蜘蛛爬行。这样,搜索引擎收录的内容越多,权重就越大,越容易达到SEO优化的目的。
答案可以看这里网站更多相关知识和教学视频
123
在线文本编辑器 在线编辑 在线编辑器
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2022-01-21 00:16
文章内容网站系统(cms)消息基于PHP+MYSQL开发文章网站,文章内容网站系统设置集易用性和强大功能于一体,具有文章、图文、下载、广告等灵活的栏目管理和管理功能,文章内容网站系统支持阅读权限控制及会员权限管理,文章内容网站系统采用灵活便捷的可视化模板引擎,支持HTML静态网页生成,可用于创建各种新闻文章网站。
一、主要功能模块《文章内容网站系统用户手册》《网站服务商模板定制手册》
会员类型管理——可以创建多种会员类型,设置不同的注册参数和权限
会员管理系统——会员注册、登录、密码重置、会员信息修改
权限控制系统——为会员类型或个别会员设置阅读和发布权限
色谱柱管理系统——自由创建色谱柱通道,设置色谱柱名称和显示参数
新闻文章系统——随意创建多个文章频道,灵活设置频道首页
图文发布系统——随意创建多个图文频道,灵活设置频道首页
下载管理系统——任意创建多个下载频道,灵活设置频道首页
互动交流社区——内置互动小论坛,你也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角落广告等多种形式
访问统计系统 - 网页访问统计分析
投票系统——设置投票组,任意插入模板
附属链接系统 - 支持文本和图像链接
模板插件设置——通过后台设置模板插件的显示参数
管理权限设置——可设置多个管理员,可自由分配各种管理权限
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码,可用于创建各种语言 网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站的访问速度
[>]可视化模板引擎
使用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任意频道
新闻文章网站有单页、文章、下载、图文等频道类型,可随意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>]全站内容插件灵活调用
新闻文章网站大量全站可调用的内容插件,可插入任意页面,实现内容穿插在频道之间,并可通过专题相互关联。
[>]完善的内容管理功能
后台每个频道都有完整的内容管理功能,如分类检索、搜索、自定义排序方式、批处理、转移列和类别等。
[>]自定义内容阅读权限
新闻文章网站可以控制栏目、分类或单个内容的阅读权限,并指定阅读权限等级
[>]自定义会员类型,灵活设置权限
创建多种会员类型,每种会员类型和每个会员都可以设置不同的阅读权限等级和操作权限
[>]灵活的网站广告管理系统
每栏可设置不同的弹窗、浮动广告、对联广告、转角广告等非定位广告;还可以自定义页内广告标签插件,插入模板任意位置。
[>]网站丰富的辅助功能
具有访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置DisCuz论坛标准界面,设置简单,会员和论坛可以相互交流。
[>]方便实用的升级更新系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可以设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或以上
如果您有任何问题,请联系:
在线的
微信:
电子邮件: 查看全部
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
文章内容网站系统(cms)消息基于PHP+MYSQL开发文章网站,文章内容网站系统设置集易用性和强大功能于一体,具有文章、图文、下载、广告等灵活的栏目管理和管理功能,文章内容网站系统支持阅读权限控制及会员权限管理,文章内容网站系统采用灵活便捷的可视化模板引擎,支持HTML静态网页生成,可用于创建各种新闻文章网站。
一、主要功能模块《文章内容网站系统用户手册》《网站服务商模板定制手册》
会员类型管理——可以创建多种会员类型,设置不同的注册参数和权限
会员管理系统——会员注册、登录、密码重置、会员信息修改
权限控制系统——为会员类型或个别会员设置阅读和发布权限
色谱柱管理系统——自由创建色谱柱通道,设置色谱柱名称和显示参数
新闻文章系统——随意创建多个文章频道,灵活设置频道首页
图文发布系统——随意创建多个图文频道,灵活设置频道首页
下载管理系统——任意创建多个下载频道,灵活设置频道首页
互动交流社区——内置互动小论坛,你也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角落广告等多种形式
访问统计系统 - 网页访问统计分析
投票系统——设置投票组,任意插入模板
附属链接系统 - 支持文本和图像链接
模板插件设置——通过后台设置模板插件的显示参数
管理权限设置——可设置多个管理员,可自由分配各种管理权限
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码,可用于创建各种语言 网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站的访问速度
[>]可视化模板引擎
使用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任意频道
新闻文章网站有单页、文章、下载、图文等频道类型,可随意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>]全站内容插件灵活调用
新闻文章网站大量全站可调用的内容插件,可插入任意页面,实现内容穿插在频道之间,并可通过专题相互关联。
[>]完善的内容管理功能
后台每个频道都有完整的内容管理功能,如分类检索、搜索、自定义排序方式、批处理、转移列和类别等。
[>]自定义内容阅读权限
新闻文章网站可以控制栏目、分类或单个内容的阅读权限,并指定阅读权限等级
[>]自定义会员类型,灵活设置权限
创建多种会员类型,每种会员类型和每个会员都可以设置不同的阅读权限等级和操作权限
[>]灵活的网站广告管理系统
每栏可设置不同的弹窗、浮动广告、对联广告、转角广告等非定位广告;还可以自定义页内广告标签插件,插入模板任意位置。
[>]网站丰富的辅助功能
具有访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置DisCuz论坛标准界面,设置简单,会员和论坛可以相互交流。
[>]方便实用的升级更新系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可以设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或以上
如果您有任何问题,请联系:
在线的
微信:
电子邮件:
网站文章内容编辑器(网站seo文章编辑技巧有哪些?网站SEO编辑的事项 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-01-14 23:05
)
相关话题
网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?
网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?
网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必备的技能,但是虽然很多公司和SEOer只知道站内优化和发布外链的基础知识,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事项。1.
网站结合SEO编辑必修课文章编辑
2011 年 1 月 11 日 10:45:00
对于网站编辑这个职业来说,入门门槛很低,做文章编辑似乎很简单,和其他行业的编辑没什么区别。但是仍然需要学习如何做好网络编辑。不管是原创还是伪原创,编辑后的文章不仅是给用户看的,如果还可以和SEO结合起来迎合搜索引擎的胃口就好了事半功倍。本文文章适合新的网络编辑参考。
网站运营重点是网站文章编辑
25/11/2010 08:10:00
垃圾站站长利用采集工具一天采集上千条文章并发布。通过SEO技术,百度、谷歌等大型收录排名都比较靠前。虽然普通站长在建站时比较强调用户体验,但是编辑网站的文章会花一些时间。
百度推富文本开源编辑器向第三方开源
2011 年 12 月 7 日 12:35:00
7月12日,百度正式发布Ueditor富文本Web编辑器(),将编辑器源码开放给第三方开发者和团队。
网站优化,文章编辑器应该做些什么来帮助优化
23/6/202012:04:48
关于网站文章的编辑器,一个好的文章不仅需要质量,还需要处理好用户需求,还需要注重SEO优化技巧。再说说网站的优化。文章编辑要做什么以促进优化。一、更新的内容必须是
什么是网站开源?
2018 年 7 月 8 日 10:40:53
源代码是网站的核心,即网站程序代码,包括网站文件和目录结构。只有源代码可以拥有所有的网站。源代码决定了 网站 的所有权。传统的自助网站由于其SAAS模式,无法开源代码。本质上,用户每年支付租金来租用平台的使用权网站。网站 也不见了;而开源网站是拥有网站的用户的所有权,是买卖关系而不是
医学 网站编辑发帖时的 SEO 提示文章
2010 年 2 月 7 日 15:52:00
很多人都被医学文章的编辑出版所困扰。以下是我在优化南昌妇科网络过程中总结的一些经验。@>,不能直接右键选择粘贴,粘贴到网站后台发布界面,应该在编辑器中点击(一般网站后台编辑器都有这个功能)粘贴为无格式文本 Enter
网站编辑与印刷编辑的异同
22/5/2013 10:19:00
编辑是任何媒介的核心力量,因为他们是信息的入口和出口,编辑采集信息,整合信息,书写信息或创造信息,最终呈现信息。除了社会地位、福利待遇和影响力之外,无论是网站的编辑还是平面媒体编辑,所扮演的角色都有相似之处和相似之处。
WordPress插件百度UEdito编辑器编辑器文章工具
29/6/2015 11:51:00
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了
2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是
微信文章哪个排版编辑器好用?我做了评论
21/5/202016:02:06
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了
总结一些SEO文章编辑技巧(上)
29/5/202012:03:02
作为一个SEO文章的编辑,你是不是经常被要求写高质量的文章;“高质量文章”,但是SEO文章的编辑有很大的关系小说和报纸编辑大不同,SEO文章编辑需要融入更多的网络技术知识和SEO技巧;更多的
网站优化:现场文章编辑提示
2014 年 11 月 7 日 15:11:00
众所周知,网站上的 文章 非常重要。原创文章在网站上的标题角色已经占到整个网站文章价值的60%。标题只能点击,所以站长一定要选择网站文章标题,选择文章标题还要考虑网站的文字怎么写,现在作者会讲讲文章标题正文的写作技巧。
查看全部
网站文章内容编辑器(网站seo文章编辑技巧有哪些?网站SEO编辑的事项
)
相关话题
网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?

网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?

网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必备的技能,但是虽然很多公司和SEOer只知道站内优化和发布外链的基础知识,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事项。1.

网站结合SEO编辑必修课文章编辑
2011 年 1 月 11 日 10:45:00
对于网站编辑这个职业来说,入门门槛很低,做文章编辑似乎很简单,和其他行业的编辑没什么区别。但是仍然需要学习如何做好网络编辑。不管是原创还是伪原创,编辑后的文章不仅是给用户看的,如果还可以和SEO结合起来迎合搜索引擎的胃口就好了事半功倍。本文文章适合新的网络编辑参考。

网站运营重点是网站文章编辑
25/11/2010 08:10:00
垃圾站站长利用采集工具一天采集上千条文章并发布。通过SEO技术,百度、谷歌等大型收录排名都比较靠前。虽然普通站长在建站时比较强调用户体验,但是编辑网站的文章会花一些时间。

百度推富文本开源编辑器向第三方开源
2011 年 12 月 7 日 12:35:00
7月12日,百度正式发布Ueditor富文本Web编辑器(),将编辑器源码开放给第三方开发者和团队。

网站优化,文章编辑器应该做些什么来帮助优化
23/6/202012:04:48
关于网站文章的编辑器,一个好的文章不仅需要质量,还需要处理好用户需求,还需要注重SEO优化技巧。再说说网站的优化。文章编辑要做什么以促进优化。一、更新的内容必须是

什么是网站开源?
2018 年 7 月 8 日 10:40:53
源代码是网站的核心,即网站程序代码,包括网站文件和目录结构。只有源代码可以拥有所有的网站。源代码决定了 网站 的所有权。传统的自助网站由于其SAAS模式,无法开源代码。本质上,用户每年支付租金来租用平台的使用权网站。网站 也不见了;而开源网站是拥有网站的用户的所有权,是买卖关系而不是

医学 网站编辑发帖时的 SEO 提示文章
2010 年 2 月 7 日 15:52:00
很多人都被医学文章的编辑出版所困扰。以下是我在优化南昌妇科网络过程中总结的一些经验。@>,不能直接右键选择粘贴,粘贴到网站后台发布界面,应该在编辑器中点击(一般网站后台编辑器都有这个功能)粘贴为无格式文本 Enter

网站编辑与印刷编辑的异同
22/5/2013 10:19:00
编辑是任何媒介的核心力量,因为他们是信息的入口和出口,编辑采集信息,整合信息,书写信息或创造信息,最终呈现信息。除了社会地位、福利待遇和影响力之外,无论是网站的编辑还是平面媒体编辑,所扮演的角色都有相似之处和相似之处。

WordPress插件百度UEdito编辑器编辑器文章工具
29/6/2015 11:51:00
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了

2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是

微信文章哪个排版编辑器好用?我做了评论
21/5/202016:02:06
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了

总结一些SEO文章编辑技巧(上)
29/5/202012:03:02
作为一个SEO文章的编辑,你是不是经常被要求写高质量的文章;“高质量文章”,但是SEO文章的编辑有很大的关系小说和报纸编辑大不同,SEO文章编辑需要融入更多的网络技术知识和SEO技巧;更多的

网站优化:现场文章编辑提示
2014 年 11 月 7 日 15:11:00
众所周知,网站上的 文章 非常重要。原创文章在网站上的标题角色已经占到整个网站文章价值的60%。标题只能点击,所以站长一定要选择网站文章标题,选择文章标题还要考虑网站的文字怎么写,现在作者会讲讲文章标题正文的写作技巧。

网站文章内容编辑器(一键就可以搞定不同平台的文章排版工作——Markdown渲染排版)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-01-14 20:11
随着移动互联网技术的飞速发展,越来越多的人投身于新媒体写作领域。当然,能够用文字来梳理自己的想法,传达价值,是一件很幸福的事情~~
但是当我们需要将内容发布到各种渠道和平台时,我们需要一遍遍地重新输入和传输图片。这些复杂的编辑任务简直难以形容……
今天给大家介绍一个新方法,可以让你在不同平台上一键完成文章的排版工作——Markdown渲染排版。
与这种方法相比,以前的手册就像乘坐普通的优采云和高铁的区别。尽管要达到的目标是一样的,但所涉及的时间和精力以及最终结果的准确性是完全不同的。
可能需要 2 小时以上的工作时间,但现在只需 2 秒即可实现。怎么样,心动了吗?
具体操作流程如下图所示:
温馨提示:自己学不来也别着急,我从零基础到一键排版只用了2个小时。只要按照流程走,绝对可以掌握微信排版这个高级技巧~
一、Markdown 这里插件准备使用Chrome浏览器,即以谷歌浏览器为例来演示操作。您还可以安装和使用百度其他浏览器支持插件。
进入chrome浏览器的chrome在线商店,搜索Markdown Here,直接将排名靠前的Markdown插件添加到扩展中就可以使用了。
安装成功后,浏览器右上角会显示一个类似小盾牌的logo。右键选择Options,进入Markdown渲染代码编辑页面。
有的朋友看到代码可能就开始头大了。不要惊慌。考虑到起步阶段,大家作为新手不太了解这块的内容,所以特意分享一下我的渲染代码(见五部分中的链接),大家可以直接使用。也可以回去等加强相关学习,再进行个性化定义的代码修改工作。
此步骤可能出现的问题是无法访问 chrome 网上商店。
这时候需要先去百度下载安装一个Google Access Assistant插件。您可以通过 Google Access Assistant 轻松访问 chrome 在线应用商店。
二、Markdown 编辑器 Markdown 编辑器产品有很多,其实没必要一一尝试,找到适合自己的,就是最好的。
1、 简书
官方网站:
注册一个帐户以发布 文章。点击写入文章,即可进入文章编辑页面。在设置中可以选择编辑器,选择markdown编辑器,用markdown语法编辑文章。
右上角的红色框标记了预览按钮。点击预览在页面左侧以markdown语法编辑文章,右侧查看文章的编辑显示效果。
2、 Cmd 降价
官网:/cmd
它是一个很棒的工具和博客平台,支持 Linux、Mac 和 Windows 操作系统。此外,它还提供Web在线创作、社交批注、智能云同步,最简单的方式满足各种写作需求。
无需注册即可直接在网页上编辑使用,但仍需注册登录保存文章的编辑文件。
1、 MarkdownPad 2
官网及下载:/
MarkdownPad是一款独立软件,被很多人誉为Windows下最好的Markdown编辑器之一,但只支持Windows。它有免费版和付费版(MarkdownPad Pro),免费版通常就足够了。
MarkdownPad 支持键盘快捷键和工具栏操作来添加或删除标记。支持即时预览,支持自定义配色方案、字体、大小和布局,支持音乐视频,可以导出 HTML 和 PDF。
顺便说一句,Mou 目前是苹果系统最好的免费 Markdown 编辑器。有需要的小伙伴可以自行下载。
三、Markdown图床准备这里以PicGo为例介绍,官网下载:/PicGo/。它的界面非常简单,易于操作。此外,还有七牛等其他图片软件,选择适合自己的即可。
图床软件其实是一个快速上传图片和获取图片URL链接的工具。用于解决我们每次在不同平台和渠道发布文章时重复上传图片的问题。
通过将图片上传到公共图床软件,可以生成图片的URL链接。这样,在markdown中编辑文章的时候,需要插入的图片使用的URL链接都是一样的。当我们使用 url 插入图像时,它会自动显示。无需一次次手动上传,省时省力。
步骤说明:
安装完PicGo后,直接将自己准备的文章图片素材拖到软件提示界面区,即可上传成功。
上传成功后,复制图片URL链接,插入到markdown文章编辑页面的对应位置,即可在预览框中看到图片展示效果。
四、使用 Markdown 编辑器编写文章Markdwon 是一种轻量级标记语言,它以纯文本(易于阅读、易于编写、易于更改)编写文档并最终以 HTLM 格式发布。它可以跨平台使用,现在越来越多的 网站 支持 Markdown。
基本语法和高级语法可以在网页端和PC端markdown编辑器的初始页面学习。百度也有很多解释,这里就不赘述了。
在日常写作中,最常用的markdown语法是标题、粗体、斜体、引用等。
例如:
1、标题格式:# + 1 个空格 + 标题文本。
例如一级标题语法格式:#一级标题。对于 N 级标题,使用 N #s。
2、加粗格式:选中强调的文字,按快捷键Ctrl+B。或者使用语法格式:强调文字。斜体前后只有一个*。
3、引用格式:> + 1 个空格 + 引用文本。
至此,我们距离一键排版成功发布——markdown渲染代码设置仅一步之遥。
五、Markdown Here渲染代码准备
如果你是新手,建议先使用成熟的模板。
这是我之前提到的 Markdown Here 渲染代码的链接:codepen.io/alohawy/pen/NWGqWyz。在常用配置部分,我添加了注释说明。如果要修改,也可以在仔细阅读备注后进行相关修改。
Markdown Here渲染代码存放位置:找到之前浏览器安装的Markdown Here插件,右上角是一个类似小盾牌的按钮。**右键**点击**Options**进入Markdown Here渲染代码的配置页面。
提示:Markdown 这是一个浏览器插件。将渲染代码复制到配置页面的基本渲染 CSS 框中。页面会自动保存所做的更改,这一步就完成了。
六、一键排版发布
见证自己成就的时刻终于到来了。请准备好灯光师、摄影师和音响师。见证奇迹的时刻来了,哈哈~
将你在markdown编辑器中编辑的文章复制到各个平台的编辑后台,左键点击浏览器右上角的Markdown Here插件按钮,即可看到排版文章@ >!
如果想在微信公众号上添加特殊样式,比如边框等,可以先复制文章到编辑器,点击一键渲染。添加相关样式。之后,复制到微信公众号后台,点击发布。
成长正在变知为行!强烈建议大家看完文章后可以跟着操作。第一次做相关准备会有点费时。但是熟练之后,只需要写完文章复制到平台编辑页面,点击一键渲染,就可以收获排版的优秀文章~~绝对是时候了- 省力又省力。
有兴趣的朋友可以采集这个文章并设置标签,方便日后查询学习。如果你也喜欢这个文章,欢迎分享给更多的朋友,一起学习~~ 查看全部
网站文章内容编辑器(一键就可以搞定不同平台的文章排版工作——Markdown渲染排版)
随着移动互联网技术的飞速发展,越来越多的人投身于新媒体写作领域。当然,能够用文字来梳理自己的想法,传达价值,是一件很幸福的事情~~
但是当我们需要将内容发布到各种渠道和平台时,我们需要一遍遍地重新输入和传输图片。这些复杂的编辑任务简直难以形容……
今天给大家介绍一个新方法,可以让你在不同平台上一键完成文章的排版工作——Markdown渲染排版。
与这种方法相比,以前的手册就像乘坐普通的优采云和高铁的区别。尽管要达到的目标是一样的,但所涉及的时间和精力以及最终结果的准确性是完全不同的。
可能需要 2 小时以上的工作时间,但现在只需 2 秒即可实现。怎么样,心动了吗?
具体操作流程如下图所示:
温馨提示:自己学不来也别着急,我从零基础到一键排版只用了2个小时。只要按照流程走,绝对可以掌握微信排版这个高级技巧~

一、Markdown 这里插件准备使用Chrome浏览器,即以谷歌浏览器为例来演示操作。您还可以安装和使用百度其他浏览器支持插件。
进入chrome浏览器的chrome在线商店,搜索Markdown Here,直接将排名靠前的Markdown插件添加到扩展中就可以使用了。

安装成功后,浏览器右上角会显示一个类似小盾牌的logo。右键选择Options,进入Markdown渲染代码编辑页面。
有的朋友看到代码可能就开始头大了。不要惊慌。考虑到起步阶段,大家作为新手不太了解这块的内容,所以特意分享一下我的渲染代码(见五部分中的链接),大家可以直接使用。也可以回去等加强相关学习,再进行个性化定义的代码修改工作。
此步骤可能出现的问题是无法访问 chrome 网上商店。
这时候需要先去百度下载安装一个Google Access Assistant插件。您可以通过 Google Access Assistant 轻松访问 chrome 在线应用商店。
二、Markdown 编辑器 Markdown 编辑器产品有很多,其实没必要一一尝试,找到适合自己的,就是最好的。
1、 简书
官方网站:
注册一个帐户以发布 文章。点击写入文章,即可进入文章编辑页面。在设置中可以选择编辑器,选择markdown编辑器,用markdown语法编辑文章。

右上角的红色框标记了预览按钮。点击预览在页面左侧以markdown语法编辑文章,右侧查看文章的编辑显示效果。
2、 Cmd 降价
官网:/cmd
它是一个很棒的工具和博客平台,支持 Linux、Mac 和 Windows 操作系统。此外,它还提供Web在线创作、社交批注、智能云同步,最简单的方式满足各种写作需求。
无需注册即可直接在网页上编辑使用,但仍需注册登录保存文章的编辑文件。
1、 MarkdownPad 2
官网及下载:/
MarkdownPad是一款独立软件,被很多人誉为Windows下最好的Markdown编辑器之一,但只支持Windows。它有免费版和付费版(MarkdownPad Pro),免费版通常就足够了。
MarkdownPad 支持键盘快捷键和工具栏操作来添加或删除标记。支持即时预览,支持自定义配色方案、字体、大小和布局,支持音乐视频,可以导出 HTML 和 PDF。
顺便说一句,Mou 目前是苹果系统最好的免费 Markdown 编辑器。有需要的小伙伴可以自行下载。
三、Markdown图床准备这里以PicGo为例介绍,官网下载:/PicGo/。它的界面非常简单,易于操作。此外,还有七牛等其他图片软件,选择适合自己的即可。
图床软件其实是一个快速上传图片和获取图片URL链接的工具。用于解决我们每次在不同平台和渠道发布文章时重复上传图片的问题。
通过将图片上传到公共图床软件,可以生成图片的URL链接。这样,在markdown中编辑文章的时候,需要插入的图片使用的URL链接都是一样的。当我们使用 url 插入图像时,它会自动显示。无需一次次手动上传,省时省力。
步骤说明:
安装完PicGo后,直接将自己准备的文章图片素材拖到软件提示界面区,即可上传成功。

上传成功后,复制图片URL链接,插入到markdown文章编辑页面的对应位置,即可在预览框中看到图片展示效果。

四、使用 Markdown 编辑器编写文章Markdwon 是一种轻量级标记语言,它以纯文本(易于阅读、易于编写、易于更改)编写文档并最终以 HTLM 格式发布。它可以跨平台使用,现在越来越多的 网站 支持 Markdown。
基本语法和高级语法可以在网页端和PC端markdown编辑器的初始页面学习。百度也有很多解释,这里就不赘述了。
在日常写作中,最常用的markdown语法是标题、粗体、斜体、引用等。
例如:
1、标题格式:# + 1 个空格 + 标题文本。
例如一级标题语法格式:#一级标题。对于 N 级标题,使用 N #s。
2、加粗格式:选中强调的文字,按快捷键Ctrl+B。或者使用语法格式:强调文字。斜体前后只有一个*。
3、引用格式:> + 1 个空格 + 引用文本。
至此,我们距离一键排版成功发布——markdown渲染代码设置仅一步之遥。
五、Markdown Here渲染代码准备
如果你是新手,建议先使用成熟的模板。
这是我之前提到的 Markdown Here 渲染代码的链接:codepen.io/alohawy/pen/NWGqWyz。在常用配置部分,我添加了注释说明。如果要修改,也可以在仔细阅读备注后进行相关修改。
Markdown Here渲染代码存放位置:找到之前浏览器安装的Markdown Here插件,右上角是一个类似小盾牌的按钮。**右键**点击**Options**进入Markdown Here渲染代码的配置页面。

提示:Markdown 这是一个浏览器插件。将渲染代码复制到配置页面的基本渲染 CSS 框中。页面会自动保存所做的更改,这一步就完成了。
六、一键排版发布
见证自己成就的时刻终于到来了。请准备好灯光师、摄影师和音响师。见证奇迹的时刻来了,哈哈~
将你在markdown编辑器中编辑的文章复制到各个平台的编辑后台,左键点击浏览器右上角的Markdown Here插件按钮,即可看到排版文章@ >!

如果想在微信公众号上添加特殊样式,比如边框等,可以先复制文章到编辑器,点击一键渲染。添加相关样式。之后,复制到微信公众号后台,点击发布。
成长正在变知为行!强烈建议大家看完文章后可以跟着操作。第一次做相关准备会有点费时。但是熟练之后,只需要写完文章复制到平台编辑页面,点击一键渲染,就可以收获排版的优秀文章~~绝对是时候了- 省力又省力。
有兴趣的朋友可以采集这个文章并设置标签,方便日后查询学习。如果你也喜欢这个文章,欢迎分享给更多的朋友,一起学习~~
网站文章内容编辑器(这里有新鲜出炉的精品教程,程序狗速度看过来!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-01-12 18:03
新鲜出炉的精品教程来了,程序狗速来了!
WordPress 开源博客平台 WordPress 是一个使用 PHP 语言开发的博客平台。用户可以在支持 PHP 和 MySQL 数据库的服务器上设置自己的 网站。您还可以将 WordPress 用作内容管理系统 (cms)。
本文文章主要介绍WordPress的文章编辑器中设置默认内容的方法,包括针对不同类型的文章设置不同内容的具体方法,喜欢的朋友需要的可以参考以下
很多时候我们需要给WordPress的文章编辑器设置默认内容,比如放常用开头或者文章注意事项。本文将教你设置WordPress编辑器的默认内容。
/**
*WordPress 给文章编辑器设置默认内容
*http://www.endskin.com/default-content-title/
*/
function Bing_default_content(){
return '要设置的默认内容';
}
add_filter( 'default_content', 'Bing_default_content' );
您还可以设置默认标题:
/**
*WordPress 给文章编辑器设置默认标题
*http://www.endskin.com/default-content-title/
*/
function Bing_default_title(){
return '要设置的默认标题';
}
add_filter( 'default_title', 'Bing_default_title' );
添加以上两段代码后,打开发布文章界面默认是这样的:
但是如果网站有很多自定义的文章类型,每个文章类型都想分别设置默认内容呢?
其实你只需要做一个简单的判断,然后分别返回即可:
/**
*WordPress 自定义文章类型分别给编辑器设置默认内容
*http://www.endskin.com/post-default-content-title/
*/
function Bing_default_content( $content, $post ){
switch( $post->post_type ){
case 'post':
$content = '文章的默认内容';
break;
case 'page':
$content = '页面的默认内容';
break;
case 'pic':
$content = '图片(自定义的文章类型)的默认内容';
break;
}
return $content;
}
add_filter( 'default_content', 'Bing_default_content', 10, 2 );
默认标题类似,只需将default_content钩子替换为default_title即可。 查看全部
网站文章内容编辑器(这里有新鲜出炉的精品教程,程序狗速度看过来!)
新鲜出炉的精品教程来了,程序狗速来了!
WordPress 开源博客平台 WordPress 是一个使用 PHP 语言开发的博客平台。用户可以在支持 PHP 和 MySQL 数据库的服务器上设置自己的 网站。您还可以将 WordPress 用作内容管理系统 (cms)。
本文文章主要介绍WordPress的文章编辑器中设置默认内容的方法,包括针对不同类型的文章设置不同内容的具体方法,喜欢的朋友需要的可以参考以下
很多时候我们需要给WordPress的文章编辑器设置默认内容,比如放常用开头或者文章注意事项。本文将教你设置WordPress编辑器的默认内容。
/**
*WordPress 给文章编辑器设置默认内容
*http://www.endskin.com/default-content-title/
*/
function Bing_default_content(){
return '要设置的默认内容';
}
add_filter( 'default_content', 'Bing_default_content' );
您还可以设置默认标题:
/**
*WordPress 给文章编辑器设置默认标题
*http://www.endskin.com/default-content-title/
*/
function Bing_default_title(){
return '要设置的默认标题';
}
add_filter( 'default_title', 'Bing_default_title' );
添加以上两段代码后,打开发布文章界面默认是这样的:

但是如果网站有很多自定义的文章类型,每个文章类型都想分别设置默认内容呢?
其实你只需要做一个简单的判断,然后分别返回即可:
/**
*WordPress 自定义文章类型分别给编辑器设置默认内容
*http://www.endskin.com/post-default-content-title/
*/
function Bing_default_content( $content, $post ){
switch( $post->post_type ){
case 'post':
$content = '文章的默认内容';
break;
case 'page':
$content = '页面的默认内容';
break;
case 'pic':
$content = '图片(自定义的文章类型)的默认内容';
break;
}
return $content;
}
add_filter( 'default_content', 'Bing_default_content', 10, 2 );
默认标题类似,只需将default_content钩子替换为default_title即可。
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2022-01-12 15:03
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。
今天给大家介绍一下WordPress高级自定义布局的内容编辑器模板的制作技巧。要做到所见即所得,那么我们就要在内容编辑器中添加预设内容和排版布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
WordPress的这个default_content过滤器只能在新创建的文章或页面中使用,之前发布的文章或页面将不起作用。所以不用担心会影响已发布的 文章。
CSS 样式
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在主题目录下,也就是和style.css在同一个文件夹下。
现在我们切换到我们的背景并点击新的 文章(或页面)内容编辑器区域以自动添加我们刚刚创建的 HTML 结构:
这是一个简单的布局,你可以根据你的网站编辑default_content和styles.css的内容和布局结构。下面是一个基于我(绝微前端)自己的网站的例子:
通过这个,我们可以简单的在我们的内容编辑器中自动添加一些简单的布局结构,这将为我们以后的内容编辑带来很多便利。
自定义不同文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些限制。例如,我需要自动将不同的 HTML 代码添加到我的帖子文章 和页面页面。,, 如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress的if条件语句无疑是一个非常实用的语句,一定要理解好、用好。我们来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这里,大家也可以想到,那我也可以添加不同的文章类型。使用不同样式文件表的内容编辑器?通过自定义不同的样式表来创建各种个性化的布局模板?是的,按照上面的思路,我们也可以定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上面的代码添加到您的functions.php 文件中。这里的editor-style-[POSTTYPE].css会根据你文章的类型自动创建对应的样式表文件。例如,bulletin:bulletin 会自动导入 editor-style-bulletin.css。
说到自动获取文章类型,然后输出对应的文章类型样式表,也可以使用下面的代码调用方式,自动获取对应的文章类型,属于到日志、或页面、或公告、视频、相册等。一切都留给后台自动判断。个人觉得相比上面if语句判断引用对应的文章类型,这种实现方式更灵活,效率更高,代码也更简洁。当然,选择哪种实现方式,每个人都可以根据自己的模板来选择,最适合的就是最好的。
好吧,接下来如何折腾你的 Wordpress 内容编辑器,这取决于你。这里介绍的想法只是想法,创新和实践还是要靠大家。欢迎大家一起讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。
今天给大家介绍一下WordPress高级自定义布局的内容编辑器模板的制作技巧。要做到所见即所得,那么我们就要在内容编辑器中添加预设内容和排版布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 排版布局
WordPress的这个default_content过滤器只能在新创建的文章或页面中使用,之前发布的文章或页面将不起作用。所以不用担心会影响已发布的 文章。
CSS 样式
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在主题目录下,也就是和style.css在同一个文件夹下。
现在我们切换到我们的背景并点击新的 文章(或页面)内容编辑器区域以自动添加我们刚刚创建的 HTML 结构:

这是一个简单的布局,你可以根据你的网站编辑default_content和styles.css的内容和布局结构。下面是一个基于我(绝微前端)自己的网站的例子:

通过这个,我们可以简单的在我们的内容编辑器中自动添加一些简单的布局结构,这将为我们以后的内容编辑带来很多便利。
自定义不同文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些限制。例如,我需要自动将不同的 HTML 代码添加到我的帖子文章 和页面页面。,, 如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress的if条件语句无疑是一个非常实用的语句,一定要理解好、用好。我们来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这里,大家也可以想到,那我也可以添加不同的文章类型。使用不同样式文件表的内容编辑器?通过自定义不同的样式表来创建各种个性化的布局模板?是的,按照上面的思路,我们也可以定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上面的代码添加到您的functions.php 文件中。这里的editor-style-[POSTTYPE].css会根据你文章的类型自动创建对应的样式表文件。例如,bulletin:bulletin 会自动导入 editor-style-bulletin.css。
说到自动获取文章类型,然后输出对应的文章类型样式表,也可以使用下面的代码调用方式,自动获取对应的文章类型,属于到日志、或页面、或公告、视频、相册等。一切都留给后台自动判断。个人觉得相比上面if语句判断引用对应的文章类型,这种实现方式更灵活,效率更高,代码也更简洁。当然,选择哪种实现方式,每个人都可以根据自己的模板来选择,最适合的就是最好的。
好吧,接下来如何折腾你的 Wordpress 内容编辑器,这取决于你。这里介绍的想法只是想法,创新和实践还是要靠大家。欢迎大家一起讨论...
网站文章内容编辑器( markdown是什么?系统内部集成演示下整体操作流程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2022-01-08 00:09
markdown是什么?系统内部集成演示下整体操作流程)
什么是降价?
Markdown 是一种可以用普通文本编辑器编写的标记语言。通过简单的标记语法,它可以使普通的文本内容具有一定的格式。它使用简洁的语法而不是排版,不像我们一般使用的文字处理软件有大量的排版和字体设置。这让我们可以专注于码字而不需要额外的布局修改,简单方便。很多站长编辑喜欢用markdown写文章。简书、开源中国等平台支持markdown编辑。
你可能会使用不同的建站系统来开发网站,不过不用担心,markdown的集成很简单。尽管系统可能不同,但原理是相同的。这里我以我自己的网站为例。但是,我将更多地解释Cicada系统的内部集成,只是为了演示整个操作过程供您参考。
操作流程:
首先,我们需要下载解释器showdown.js,门户:
然后在内容编辑页面的模板文件中引入showdown.js。
引入如下JS代码:
function compile(){
var text = document.getElementById("content").value;
var converter = new showdown.Converter();
var html = converter.makeHtml(text);
document.getElementById("result").innerHTML = html;
}
上面代码中,text是获取你输入的markdown语法的文章内容,然后实例化解释器对象,然后用解释器将你输入的文章内容翻译到目标样式界面内容,即html,然后输出。
注:根据不同系统的具体操作,有些可能涉及到数据库字段的创建等,代码引入方式也因系统架构和扩展原理不同而不同。
以上内容仅供参考!
推荐教程:PHP视频教程
以上就是php网站如何集成markdown编辑器的详细内容。更多详情请关注其他相关php文章!
免责声明:本文原创发表于php中文网。转载请注明出处。感谢您的尊重!如果您有任何疑问,请与我们联系
推荐主题: 查看全部
网站文章内容编辑器(
markdown是什么?系统内部集成演示下整体操作流程)

什么是降价?
Markdown 是一种可以用普通文本编辑器编写的标记语言。通过简单的标记语法,它可以使普通的文本内容具有一定的格式。它使用简洁的语法而不是排版,不像我们一般使用的文字处理软件有大量的排版和字体设置。这让我们可以专注于码字而不需要额外的布局修改,简单方便。很多站长编辑喜欢用markdown写文章。简书、开源中国等平台支持markdown编辑。
你可能会使用不同的建站系统来开发网站,不过不用担心,markdown的集成很简单。尽管系统可能不同,但原理是相同的。这里我以我自己的网站为例。但是,我将更多地解释Cicada系统的内部集成,只是为了演示整个操作过程供您参考。
操作流程:
首先,我们需要下载解释器showdown.js,门户:
然后在内容编辑页面的模板文件中引入showdown.js。
引入如下JS代码:
function compile(){
var text = document.getElementById("content").value;
var converter = new showdown.Converter();
var html = converter.makeHtml(text);
document.getElementById("result").innerHTML = html;
}
上面代码中,text是获取你输入的markdown语法的文章内容,然后实例化解释器对象,然后用解释器将你输入的文章内容翻译到目标样式界面内容,即html,然后输出。
注:根据不同系统的具体操作,有些可能涉及到数据库字段的创建等,代码引入方式也因系统架构和扩展原理不同而不同。
以上内容仅供参考!
推荐教程:PHP视频教程
以上就是php网站如何集成markdown编辑器的详细内容。更多详情请关注其他相关php文章!
免责声明:本文原创发表于php中文网。转载请注明出处。感谢您的尊重!如果您有任何疑问,请与我们联系
推荐主题:
网站文章内容编辑器(网站内容是网站的灵魂与精髓-ͼ7ͼ8文章来源)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-01-07 05:17
网站内容是网站的灵魂与精髓。它是网站 流量的来源。如果你知道一个网站,你可以先查看网站的文章的内容。
网站内容:选择“内容维护”链接(如1)。您也可以选择“核心/内容管理/通用文章”(如2) .
ͼ1
ͼ2
文章添加内容:选择要添加的快捷键(如3)。也可以选择“添加文档”按钮(如4).
ͼ3
ͼ4
填写一般信息(如5).
ͼ5
文章 标题:文章 的标题。
短标题:文章 标题的缩写。是标题的另一种缩写。
自定义属性:系统内置标题、推荐、幻灯片、特别推荐、滚动、加粗、图片、跳转等属性。此处无法修改属性。如果需要更改,可以进入“System/Custom Document Attributes”来更改文档属性和排序(如6)所示。可以在a中调用文章的特定属性的内容前台的特殊位置,让网站更加个性化。
ͼ6
TAG标签:以','分隔,单个标签小于12字节。 TAG标签可以自行设置。如果没有设置,系统会自动提取TAG标签。 TAG标签非常有利于SEO收录。
权重:系统默认为当前文章的辅助,权重可以手动指定。权重越小,文章 显示的越高。
缩略图:文章 可以手动上传缩略图,也可以从站点中选择图片,也可以自动从内容中提取第一张图片作为缩略图(如7)所示。缩略图可以裁剪 控制图片大小的方式,系统默认自动弹出裁剪框,也可以选择“系统/系统基本参数/附件”设置(如图8).
ͼ7
ͼ8
文章出处:文章出处可以手动填写,也可以通过选择按钮获取和设置本文的出处文章。
作者:文章 作者可以手动填写,也可以通过选择按钮获取和设置文章文章的作者。
文章主栏目:文章发布对应栏目。这里会列出文章模型的所有列,可以根据需要选择。选择子列具有相同的含义。
关键词:文章的关键词非常有利于SEO。文章关键字可以手动设置,也可以由系统自动获取。
内容摘要:内容摘要可以手动填写,也可以由系统生成。一般是系统生成的,摘要的内容是从文章中提取的部分内容。内容摘要的长度可在“系统/系统基本参数/其他选项”中设置(如9)所示。系统默认为240字节(英文字母等于一个字节,一个汉字等于一个字节)等于两个字节))。内容摘要引导用户查看文章的内容。
ͼ9
文章填写内容(如图10)。
ͼ10
下载远程图片和资源:自动将本站内容中的图片下载到本地网站。
删除非本站链接:删除本站内容中不存在的链接()。
提取第一张图片为缩略图:将内容中的第一张图片提取为文章的缩略图。
是否给图片加水印:勾选加水印,默认不加水印。水印也可以在“系统/图片水印设置”中设置(图11).
ͼ11
分页方式:分为手动和自动。手动分页的分页符是:
. 自动分页可以设置页面内容大小。也可以在“系统/系统基本参数/性能选项”中设置(图12))。
ͼ12
文章内容:可以使用编辑器输入文章的内容。您也可以在此处插入视频。因为编辑器无法插入视频,所以可以使用代码插入视频。选择编辑器左上角的源代码,然后输入以下代码。
1
这样,建立一个视频站就很容易了。
插入投票并填写高级参数(图13))。
ͼ13
投票:您可以选择、添加和查看投标票。选择投票后,用户的投票将显示在前台文章的内容中。在这里投票可以让网站 用户更加活跃。
评论选项:允许评论允许前端用户对当前的文章进行评论。禁止评论将不允许前端用户对当前的文章发表评论。
浏览次数:文章 初始浏览次数可以是一个随机数,也可以从0开始。要设置浏览次数,可以进入“系统/系统基本参数/其他选项”进行设置(如图14)。如果要从0开始,这里填0即可。
ͼ14
文章 排序:系统内置默认排序,前一周,前一个月,前三个月,前半年,前一年。
标题颜色:可以设置标题的颜色。
阅读权限:系统默认开放浏览,系统内置开放浏览、待审稿件、注册会员、中级会员、高级会员、低级会员、真棒会员、超级会员。
金币消耗量:会员阅读文章需要消耗的金币数量。如果会员金币不足,则无法正常浏览文章的内容。 查看全部
网站文章内容编辑器(网站内容是网站的灵魂与精髓-ͼ7ͼ8文章来源)
网站内容是网站的灵魂与精髓。它是网站 流量的来源。如果你知道一个网站,你可以先查看网站的文章的内容。
网站内容:选择“内容维护”链接(如1)。您也可以选择“核心/内容管理/通用文章”(如2) .

ͼ1

ͼ2
文章添加内容:选择要添加的快捷键(如3)。也可以选择“添加文档”按钮(如4).

ͼ3

ͼ4
填写一般信息(如5).

ͼ5
文章 标题:文章 的标题。
短标题:文章 标题的缩写。是标题的另一种缩写。
自定义属性:系统内置标题、推荐、幻灯片、特别推荐、滚动、加粗、图片、跳转等属性。此处无法修改属性。如果需要更改,可以进入“System/Custom Document Attributes”来更改文档属性和排序(如6)所示。可以在a中调用文章的特定属性的内容前台的特殊位置,让网站更加个性化。

ͼ6
TAG标签:以','分隔,单个标签小于12字节。 TAG标签可以自行设置。如果没有设置,系统会自动提取TAG标签。 TAG标签非常有利于SEO收录。
权重:系统默认为当前文章的辅助,权重可以手动指定。权重越小,文章 显示的越高。
缩略图:文章 可以手动上传缩略图,也可以从站点中选择图片,也可以自动从内容中提取第一张图片作为缩略图(如7)所示。缩略图可以裁剪 控制图片大小的方式,系统默认自动弹出裁剪框,也可以选择“系统/系统基本参数/附件”设置(如图8).

ͼ7

ͼ8
文章出处:文章出处可以手动填写,也可以通过选择按钮获取和设置本文的出处文章。
作者:文章 作者可以手动填写,也可以通过选择按钮获取和设置文章文章的作者。
文章主栏目:文章发布对应栏目。这里会列出文章模型的所有列,可以根据需要选择。选择子列具有相同的含义。
关键词:文章的关键词非常有利于SEO。文章关键字可以手动设置,也可以由系统自动获取。
内容摘要:内容摘要可以手动填写,也可以由系统生成。一般是系统生成的,摘要的内容是从文章中提取的部分内容。内容摘要的长度可在“系统/系统基本参数/其他选项”中设置(如9)所示。系统默认为240字节(英文字母等于一个字节,一个汉字等于一个字节)等于两个字节))。内容摘要引导用户查看文章的内容。

ͼ9
文章填写内容(如图10)。

ͼ10
下载远程图片和资源:自动将本站内容中的图片下载到本地网站。
删除非本站链接:删除本站内容中不存在的链接()。
提取第一张图片为缩略图:将内容中的第一张图片提取为文章的缩略图。
是否给图片加水印:勾选加水印,默认不加水印。水印也可以在“系统/图片水印设置”中设置(图11).

ͼ11
分页方式:分为手动和自动。手动分页的分页符是:

. 自动分页可以设置页面内容大小。也可以在“系统/系统基本参数/性能选项”中设置(图12))。

ͼ12
文章内容:可以使用编辑器输入文章的内容。您也可以在此处插入视频。因为编辑器无法插入视频,所以可以使用代码插入视频。选择编辑器左上角的源代码,然后输入以下代码。
1
这样,建立一个视频站就很容易了。
插入投票并填写高级参数(图13))。

ͼ13
投票:您可以选择、添加和查看投标票。选择投票后,用户的投票将显示在前台文章的内容中。在这里投票可以让网站 用户更加活跃。
评论选项:允许评论允许前端用户对当前的文章进行评论。禁止评论将不允许前端用户对当前的文章发表评论。
浏览次数:文章 初始浏览次数可以是一个随机数,也可以从0开始。要设置浏览次数,可以进入“系统/系统基本参数/其他选项”进行设置(如图14)。如果要从0开始,这里填0即可。

ͼ14
文章 排序:系统内置默认排序,前一周,前一个月,前三个月,前半年,前一年。
标题颜色:可以设置标题的颜色。
阅读权限:系统默认开放浏览,系统内置开放浏览、待审稿件、注册会员、中级会员、高级会员、低级会员、真棒会员、超级会员。
金币消耗量:会员阅读文章需要消耗的金币数量。如果会员金币不足,则无法正常浏览文章的内容。
网站文章内容编辑器(怎么增强Wordpress文章编辑器功能按钮的方法来增强功能 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-07 02:21
)
用wordpress程序搭建网站的同学有这个体会,就是wordpress网站发布文章时,后台默认文章编辑功能按钮太少,只有一些常用的功能按钮。如下所示:
在之前的建站教程中,我们谈到了使用WordPress编辑器插件:Kindeditor,它可以是一个特别丰富的背景编辑器。效果如下:
这是一种使用插件增强Wordpress文章编辑器功能按钮的方法。一起来网站论坛学习如何搭建,为学习搭建网站的同学提供纯代码增强。Wordpress文章编辑器功能按钮的方法。
我们来看看增强的文章编辑器效果:
新增功能有:字体设置功能、字体大小设置功能、文本格式设置功能、复制粘贴按钮功能、取消功能、插入特殊字符功能等。
用纯代码增强Wordpress文章编辑器的功能按钮的方法很简单,只需将以下代码复制粘贴到您使用的模板的模板函数functions.php中即可。
//增强编辑器开始<br />
//代码来源:学做网站论坛https://www.xuewangzhan.net/<br />
<br />
function add_editor_buttons($buttons) {<br />
<br />
$buttons[] = 'fontselect';<br />
<br />
$buttons[] = 'fontsizeselect';<br />
<br />
$buttons[] = 'cleanup';<br />
<br />
$buttons[] = 'styleselect';<br />
<br />
$buttons[] = 'hr';<br />
<br />
$buttons[] = 'del';<br />
<br />
$buttons[] = 'sub';<br />
<br />
$buttons[] = 'sup';<br />
<br />
$buttons[] = 'copy';<br />
<br />
$buttons[] = 'paste';<br />
<br />
$buttons[] = 'cut';<br />
<br />
$buttons[] = 'undo';<br />
<br />
$buttons[] = 'image';<br />
<br />
$buttons[] = 'anchor';<br />
<br />
$buttons[] = 'backcolor';<br />
<br />
$buttons[] = 'wp_page';<br />
<br />
$buttons[] = 'charmap';<br />
<br />
return $buttons;<br />
<br />
}<br />
<br />
add_filter("mce_buttons_3", "add_editor_buttons");<br />
<br />
//增强编辑器结束 查看全部
网站文章内容编辑器(怎么增强Wordpress文章编辑器功能按钮的方法来增强功能
)
用wordpress程序搭建网站的同学有这个体会,就是wordpress网站发布文章时,后台默认文章编辑功能按钮太少,只有一些常用的功能按钮。如下所示:

在之前的建站教程中,我们谈到了使用WordPress编辑器插件:Kindeditor,它可以是一个特别丰富的背景编辑器。效果如下:

这是一种使用插件增强Wordpress文章编辑器功能按钮的方法。一起来网站论坛学习如何搭建,为学习搭建网站的同学提供纯代码增强。Wordpress文章编辑器功能按钮的方法。
我们来看看增强的文章编辑器效果:

新增功能有:字体设置功能、字体大小设置功能、文本格式设置功能、复制粘贴按钮功能、取消功能、插入特殊字符功能等。
用纯代码增强Wordpress文章编辑器的功能按钮的方法很简单,只需将以下代码复制粘贴到您使用的模板的模板函数functions.php中即可。
//增强编辑器开始<br />
//代码来源:学做网站论坛https://www.xuewangzhan.net/<br />
<br />
function add_editor_buttons($buttons) {<br />
<br />
$buttons[] = 'fontselect';<br />
<br />
$buttons[] = 'fontsizeselect';<br />
<br />
$buttons[] = 'cleanup';<br />
<br />
$buttons[] = 'styleselect';<br />
<br />
$buttons[] = 'hr';<br />
<br />
$buttons[] = 'del';<br />
<br />
$buttons[] = 'sub';<br />
<br />
$buttons[] = 'sup';<br />
<br />
$buttons[] = 'copy';<br />
<br />
$buttons[] = 'paste';<br />
<br />
$buttons[] = 'cut';<br />
<br />
$buttons[] = 'undo';<br />
<br />
$buttons[] = 'image';<br />
<br />
$buttons[] = 'anchor';<br />
<br />
$buttons[] = 'backcolor';<br />
<br />
$buttons[] = 'wp_page';<br />
<br />
$buttons[] = 'charmap';<br />
<br />
return $buttons;<br />
<br />
}<br />
<br />
add_filter("mce_buttons_3", "add_editor_buttons");<br />
<br />
//增强编辑器结束
网站文章内容编辑器(在线web编辑器系统为例简单介绍--绝大部份系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2022-01-07 02:14
最近,我正在研究和开发一个在线网络编辑器架构。这是一个真正的傻瓜式网页编辑器,可以在正常浏览条件下进行编辑。经测试,非常好用,方便一般网页使用。,操作更简单。
一般的在线网页编辑器虽然提供可视化操作,但只能用于编辑动态内容,例如内容文章。对于那些非常复杂的内容发布系统的页面模板,它们基本上是没有用的。. 大多数系统对于专业人员来说都难以操作。对于非专业人士,根本无法操作。非专业人士想管理个人网站,比如比较简单的个人博客,想修改模板。或者模板的部分内容,一般人做不到,只能发文章,甚至改博客名。为什么不能直接在页面上修改?前阵子突然萌生了这个想法,于是开始研究开发,发现对于通用系统或者配套系统都是可行的,非常实用。下面以测试系统为例进行简单介绍。下面是项目的创建vs. 有页面的页面是用我设计的在线编辑器框架添加的,以后再编辑。
我的frame被封装成一个控件,引用很简单,在页面上添加就行了,比如我的项目引用如下:
或者在页面相关程序中新建对象
protected void Page_Load(object sender, EventArgs e)
{
新的在线网络编辑器();
}
以上都可以加载这个框架。以下是原创页面的样子。
正常浏览情况下,点击要修改的区域,会变成这个界面:
进入该界面后,可以直接修改或输入文本内容。保存浏览后和编辑时一样,也可以打开源码进行编辑:
上面是编辑表格区域,其实区域就像
它看起来像这样:
编辑完成后,一路点击“完成”保存或取消。
上面编辑时的效果和下面编辑后浏览的效果是一样的
好的像这样
保存后
和你在编辑时看到的完全一样,你真的可以看到可用的模式。
也可以点击编辑区的边框,在显示如下小方块时进行拖拽,如下表
由于框架还没有完成,所以还有很多功能没有做出来,比如编辑框上的“样式”。此样式用于编辑所选编辑区域的样式。它将能够编辑边框、背景等,还将支持插入图片、设置背景图片等,完成后可以实现各种功能。
但是,用这个编辑框架设计的网站在系统的管理上会和目前流行的系统有很多不同。想了几个方案,打算开发一个超简单的小型网站系统,编辑会变得很简单傻傻,让小学生也能轻松上手,但是网站的页面设计可以一次又一次地改变。
附:
感谢您的留言。我发现大多数人不了解我的编辑器和当前流行的编辑器之间的区别。它要么与主流编辑器进行比较,要么与系统进行比较。大多数人可能没有注意到这一点。可用于编辑动态页面,在浏览页面的同时进行编辑。据说已经过时了。事实上,目前还没有完整的解决方案。如果要比较的话,我觉得这个和webparts功能比较靠谱一点,就是可以边浏览边编辑页面内容。 查看全部
网站文章内容编辑器(在线web编辑器系统为例简单介绍--绝大部份系统)
最近,我正在研究和开发一个在线网络编辑器架构。这是一个真正的傻瓜式网页编辑器,可以在正常浏览条件下进行编辑。经测试,非常好用,方便一般网页使用。,操作更简单。
一般的在线网页编辑器虽然提供可视化操作,但只能用于编辑动态内容,例如内容文章。对于那些非常复杂的内容发布系统的页面模板,它们基本上是没有用的。. 大多数系统对于专业人员来说都难以操作。对于非专业人士,根本无法操作。非专业人士想管理个人网站,比如比较简单的个人博客,想修改模板。或者模板的部分内容,一般人做不到,只能发文章,甚至改博客名。为什么不能直接在页面上修改?前阵子突然萌生了这个想法,于是开始研究开发,发现对于通用系统或者配套系统都是可行的,非常实用。下面以测试系统为例进行简单介绍。下面是项目的创建vs. 有页面的页面是用我设计的在线编辑器框架添加的,以后再编辑。
我的frame被封装成一个控件,引用很简单,在页面上添加就行了,比如我的项目引用如下:
或者在页面相关程序中新建对象
protected void Page_Load(object sender, EventArgs e)
{
新的在线网络编辑器();
}
以上都可以加载这个框架。以下是原创页面的样子。

正常浏览情况下,点击要修改的区域,会变成这个界面:

进入该界面后,可以直接修改或输入文本内容。保存浏览后和编辑时一样,也可以打开源码进行编辑:


上面是编辑表格区域,其实区域就像
它看起来像这样:

编辑完成后,一路点击“完成”保存或取消。

上面编辑时的效果和下面编辑后浏览的效果是一样的

好的像这样

保存后

和你在编辑时看到的完全一样,你真的可以看到可用的模式。
也可以点击编辑区的边框,在显示如下小方块时进行拖拽,如下表

由于框架还没有完成,所以还有很多功能没有做出来,比如编辑框上的“样式”。此样式用于编辑所选编辑区域的样式。它将能够编辑边框、背景等,还将支持插入图片、设置背景图片等,完成后可以实现各种功能。
但是,用这个编辑框架设计的网站在系统的管理上会和目前流行的系统有很多不同。想了几个方案,打算开发一个超简单的小型网站系统,编辑会变得很简单傻傻,让小学生也能轻松上手,但是网站的页面设计可以一次又一次地改变。
附:
感谢您的留言。我发现大多数人不了解我的编辑器和当前流行的编辑器之间的区别。它要么与主流编辑器进行比较,要么与系统进行比较。大多数人可能没有注意到这一点。可用于编辑动态页面,在浏览页面的同时进行编辑。据说已经过时了。事实上,目前还没有完整的解决方案。如果要比较的话,我觉得这个和webparts功能比较靠谱一点,就是可以边浏览边编辑页面内容。
网站文章内容编辑器(SEO优化中的编辑细节你真的造么?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2022-01-06 10:19
SEO优化推广文章编辑是很多老铁的深痛点,网站文章的细节是很多老铁的关键词排名细节改进网站 ;大神们经常说网站的内容编辑起来多么容易,但在自己手里,脑子都炸了,却写不出高质量的文章@ > 内容,主要原因是他们的思维没有提升。;比起大神,给个称号可以立刻展开长篇大论;这意味着有足够的经验和足够的思考来描述和总结,从而给出一个完美的答案;那么你真的会在SEO优化中创建编辑细节吗?
网站的文章 推广内容编辑细节的首要条件是网站的基本合理化,这是硬性要求。网站内容编辑需要一些细节,合理做好网站内容布局,有了基础,才能提高思路;二是网站Content文章中推广信息的编辑详情;这主要体现在关键词的布局和内容上,阅读感就是从中破译出来的;
网站内容编辑,首先我们需要定义自己的标题,需要写什么样的文章,标题要根据长尾键,在文章的内容中关键词布局也需要大家注意。那么我们需要注意以下几点:
1、文章 内容不要太多字。大多数用户不会花时间阅读它。文章 太长会稀释关键词的密度。一般一篇文章的文章在500字左右。
2、的质量不如文章的原创度好。比如文章原创的度数很高,但对用户帮助不大,徒劳无功。网站 内容围绕用户需求编写。降低用户跳出率。增加用户粘性。
3、文章可以写成total-point-total的形式,条理清晰。文章 图片可以放置,但图片必须相关,图片大小不要超过70kb,以免影响网页打开速度。
4、文章 不要有一些乱七八糟的符号或与文章的内容无关的符号。这对搜索引擎没用。
5、做关键词的时候,没必要大家一直出现在文章关键词只是为了做关键词。这样很容易关键词堆砌,蜘蛛也不会对你友好网站。
在做seo文章编辑的时候,各个方面的细节都需要不断的去尝试,才能达到优化的最佳效果,而影响网站排名收录的重要因素也是网站质量文章。所以每一个seoer都必须要有耐心,并努力坚持下去。 查看全部
网站文章内容编辑器(SEO优化中的编辑细节你真的造么?(图))
SEO优化推广文章编辑是很多老铁的深痛点,网站文章的细节是很多老铁的关键词排名细节改进网站 ;大神们经常说网站的内容编辑起来多么容易,但在自己手里,脑子都炸了,却写不出高质量的文章@ > 内容,主要原因是他们的思维没有提升。;比起大神,给个称号可以立刻展开长篇大论;这意味着有足够的经验和足够的思考来描述和总结,从而给出一个完美的答案;那么你真的会在SEO优化中创建编辑细节吗?

网站的文章 推广内容编辑细节的首要条件是网站的基本合理化,这是硬性要求。网站内容编辑需要一些细节,合理做好网站内容布局,有了基础,才能提高思路;二是网站Content文章中推广信息的编辑详情;这主要体现在关键词的布局和内容上,阅读感就是从中破译出来的;
网站内容编辑,首先我们需要定义自己的标题,需要写什么样的文章,标题要根据长尾键,在文章的内容中关键词布局也需要大家注意。那么我们需要注意以下几点:

1、文章 内容不要太多字。大多数用户不会花时间阅读它。文章 太长会稀释关键词的密度。一般一篇文章的文章在500字左右。
2、的质量不如文章的原创度好。比如文章原创的度数很高,但对用户帮助不大,徒劳无功。网站 内容围绕用户需求编写。降低用户跳出率。增加用户粘性。
3、文章可以写成total-point-total的形式,条理清晰。文章 图片可以放置,但图片必须相关,图片大小不要超过70kb,以免影响网页打开速度。
4、文章 不要有一些乱七八糟的符号或与文章的内容无关的符号。这对搜索引擎没用。

5、做关键词的时候,没必要大家一直出现在文章关键词只是为了做关键词。这样很容易关键词堆砌,蜘蛛也不会对你友好网站。
在做seo文章编辑的时候,各个方面的细节都需要不断的去尝试,才能达到优化的最佳效果,而影响网站排名收录的重要因素也是网站质量文章。所以每一个seoer都必须要有耐心,并努力坚持下去。
网站文章内容编辑器(dedecms织梦TAG标签如何显示单个标签共有多少多少 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-01-05 06:14
)
相关话题
PHP代码调用织梦dedecms文章
13/6/201115:56:00
有时在使用织梦Dedecms时,我们可能需要从非织梦的php代码中获取最新的文章。如果实施了怎么办?可以参考下面的代码,根据自己的需要进行修改。
织梦系统解决后台“DEDEcms安全提示”的方法
7/3/201314:23:00
织梦后端系统是目前使用最多的网站cms。很多SEOer都操作过织梦后台,细心的网民会发现,有一节叫做“DEDEcmsSafety Tips”,里面写了3个tips(如图织梦 @1):
解决织梦(DEDEcms)后台无法上传图片的问题
3/8/201215:23:00
织梦(DEDEcms) 后台上传视频失败,上传失败,很烦。但是,织梦或其他程序上传图片失败的原因无外乎几种可能。我们首先分析上传失败的可能性,排除和解决背景图片无法上传的问题。
dedecms织梦TAG标签如何显示单个标签中有多少文章文章
15/9/202015:02:18
建站服务器文章主要介绍了dedecms织梦TAG标签如何显示文章一个标签总共有多少篇文章。有一定的参考价值,有需要的朋友可以参考。希望大家阅读
Wordpress对比织梦和Empire,网站你选择用什么后台程序?
10/10/201515:05:00
用什么后台程序来构建网站?这个问题在编辑生涯之初也是一个很纠结的问题。在搭建网站的路上,小编首先使用了织梦(DEDEcms)、Empirecms以及一些国内的cms系统。
改变WordPress后台编辑器的风格,实现直接预览
21/9/201110:35:00
在WordPress3.0之后,新增了一个实用功能:可以改变默认后台编辑器(TinyMCE)的样式,实现一个有趣的功能:在后台可视化编辑器模式下直接预览日志内容的排列方式,并且与前端浏览风格一致,无需到前端查看日志编辑。
网站seo文章编辑技巧
31/8/201708:59:00
网站内容构建是网站seo优化的一项重要工作。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章编辑技巧有哪些?
Dedecms织梦网站目录创建及后台基本操作详解
8/6/201809:56:00
(1)进入后台,点击栏目添加文档,如:虚拟主机,然后点击“添加文档”编辑文档内容。(2)发布文章页面,可以对下图标注的地方进行操作,...
织梦后台密码重置 radminpass.php
2/3/201801:10:01
因为网站太多,我也习惯让firefox浏览器记录登录密码,所以有一天突然发现我的dedecms网站管理员密码登录不了中,试试几个常用的,所有密码都显示为错误。然后根据网上介绍的多种方法,包括SQL查询语句,都找不回密码,于是找到织梦cms的后台管理员密码重置工具,上传文件。, 按照操作执行两步解决忘记密码的头痛问题。工具使用教程下载织梦cms密码重置工具压缩包radminpa
网站seo文章编辑技巧
31/8/201708:59:00
网站内容构建是网站seo优化的一项重要工作。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章编辑技巧有哪些?
网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必不可少的一项技能,但是很多公司和SEOer虽然只知道如何优化网站、发布外链等基本方法,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事宜。1.
医学网站编辑发布时的seo技巧文章
2/7/201015:52:00
很多人都被医学文章的编辑出版所困扰。以下是我在优化南昌妇科网过程中总结的一些经验。首先,我是从其他网站文章复制过来的,不能直接右键粘贴,粘贴到网站后台发布界面,应该点击粘贴编辑器(一般的网站后台编辑器都有这个功能)并点击粘贴为无格式文本回车
织梦系统标签代码LOOP标签介绍
28/9/202018:02:16
本篇搭建网站服务器文章主要介绍织梦系统标签代码LOOP标签的介绍。介绍的很详细,有一定的参考价值。有兴趣的朋友必读!织梦系统
网站结合SEO编辑必修课文章编辑
1/11/201110:45:00
对于网站编辑这个职业来说,进入门槛很低。做文章编辑似乎很简单,和其他行业的编辑没什么区别。但是在网络编辑方面仍然有知识可以做得很好。无论是原创还是伪原创,编辑后的文章不仅仅是给用户看的,如果能把SEO和搜索引擎的胃口结合起来,会事半功倍努力。本文文章适合刚入行的网络编辑参考。
admin5编辑错误导致后台地址被炸
2/7/201015:11:00
北京时间2010年7月2日14时30分,站长之家热心网友爆料,国内知名站长网站admin5因编辑错误被爆站长之间的热烈讨论。!
查看全部
网站文章内容编辑器(dedecms织梦TAG标签如何显示单个标签共有多少多少
)
相关话题
PHP代码调用织梦dedecms文章
13/6/201115:56:00
有时在使用织梦Dedecms时,我们可能需要从非织梦的php代码中获取最新的文章。如果实施了怎么办?可以参考下面的代码,根据自己的需要进行修改。

织梦系统解决后台“DEDEcms安全提示”的方法
7/3/201314:23:00
织梦后端系统是目前使用最多的网站cms。很多SEOer都操作过织梦后台,细心的网民会发现,有一节叫做“DEDEcmsSafety Tips”,里面写了3个tips(如图织梦 @1):

解决织梦(DEDEcms)后台无法上传图片的问题
3/8/201215:23:00
织梦(DEDEcms) 后台上传视频失败,上传失败,很烦。但是,织梦或其他程序上传图片失败的原因无外乎几种可能。我们首先分析上传失败的可能性,排除和解决背景图片无法上传的问题。

dedecms织梦TAG标签如何显示单个标签中有多少文章文章
15/9/202015:02:18
建站服务器文章主要介绍了dedecms织梦TAG标签如何显示文章一个标签总共有多少篇文章。有一定的参考价值,有需要的朋友可以参考。希望大家阅读

Wordpress对比织梦和Empire,网站你选择用什么后台程序?
10/10/201515:05:00
用什么后台程序来构建网站?这个问题在编辑生涯之初也是一个很纠结的问题。在搭建网站的路上,小编首先使用了织梦(DEDEcms)、Empirecms以及一些国内的cms系统。

改变WordPress后台编辑器的风格,实现直接预览
21/9/201110:35:00
在WordPress3.0之后,新增了一个实用功能:可以改变默认后台编辑器(TinyMCE)的样式,实现一个有趣的功能:在后台可视化编辑器模式下直接预览日志内容的排列方式,并且与前端浏览风格一致,无需到前端查看日志编辑。

网站seo文章编辑技巧
31/8/201708:59:00
网站内容构建是网站seo优化的一项重要工作。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章编辑技巧有哪些?

Dedecms织梦网站目录创建及后台基本操作详解
8/6/201809:56:00
(1)进入后台,点击栏目添加文档,如:虚拟主机,然后点击“添加文档”编辑文档内容。(2)发布文章页面,可以对下图标注的地方进行操作,...

织梦后台密码重置 radminpass.php
2/3/201801:10:01
因为网站太多,我也习惯让firefox浏览器记录登录密码,所以有一天突然发现我的dedecms网站管理员密码登录不了中,试试几个常用的,所有密码都显示为错误。然后根据网上介绍的多种方法,包括SQL查询语句,都找不回密码,于是找到织梦cms的后台管理员密码重置工具,上传文件。, 按照操作执行两步解决忘记密码的头痛问题。工具使用教程下载织梦cms密码重置工具压缩包radminpa

网站seo文章编辑技巧
31/8/201708:59:00
网站内容构建是网站seo优化的一项重要工作。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章编辑技巧有哪些?

网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必不可少的一项技能,但是很多公司和SEOer虽然只知道如何优化网站、发布外链等基本方法,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事宜。1.

医学网站编辑发布时的seo技巧文章
2/7/201015:52:00
很多人都被医学文章的编辑出版所困扰。以下是我在优化南昌妇科网过程中总结的一些经验。首先,我是从其他网站文章复制过来的,不能直接右键粘贴,粘贴到网站后台发布界面,应该点击粘贴编辑器(一般的网站后台编辑器都有这个功能)并点击粘贴为无格式文本回车

织梦系统标签代码LOOP标签介绍
28/9/202018:02:16
本篇搭建网站服务器文章主要介绍织梦系统标签代码LOOP标签的介绍。介绍的很详细,有一定的参考价值。有兴趣的朋友必读!织梦系统

网站结合SEO编辑必修课文章编辑
1/11/201110:45:00
对于网站编辑这个职业来说,进入门槛很低。做文章编辑似乎很简单,和其他行业的编辑没什么区别。但是在网络编辑方面仍然有知识可以做得很好。无论是原创还是伪原创,编辑后的文章不仅仅是给用户看的,如果能把SEO和搜索引擎的胃口结合起来,会事半功倍努力。本文文章适合刚入行的网络编辑参考。

admin5编辑错误导致后台地址被炸
2/7/201015:11:00
北京时间2010年7月2日14时30分,站长之家热心网友爆料,国内知名站长网站admin5因编辑错误被爆站长之间的热烈讨论。!

网站文章内容编辑器(一步一步实现改功能下载文件gitee下载文件下载 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-01-05 06:13
)
写在开头
我目前在做一个美食博客的网站系统,需要实现发布文章页面的效果(类似CSDN的Markdown写文章@ >),所以我用UEditor编辑器代替了Markdown编辑器,在发布文章时,可以生成文章的html,直接插入到数据库数据中。
先看效果
下面详细介绍change函数的实现步骤
下载 UEditor 文件
gitee下载地址:
下载ZIP并解压后,将UEditor文件夹放在web目录下
使用 UEditor
ueditor demo
这里写你的初始化内容
var ue = UE.getEditor('container',{
initialFrameHeight :600,
});
var ready=function () {
var html = ue.getContent();//获取html内容,返回: <p>hello
var text=ue.getContentTxt();//获取纯文本内容
alert(html);
};
发布文章
</p>
进入主题:发布文章页面
实现图片异步上传功能
写文章
Toggle navigation
◄ 文章管理
0/200
$('#search_input').on('input focus keyup',
function(){
var strs = $(this).val();
remain = strs.length;
var content_msg = remain;
$(this).next().html(content_msg);
//.next() 方法返回被选元素的后一个同级元素。
}
);
保存草稿
发布文章
博文管理
我的博客
退出
这里写你的文章内容
var ue = UE.getEditor('container',{
initialFrameHeight :590,
initialFrameWidth :1534,
});
/*
UEditor的后台配置失败!!!!
ue.loadServerConfig();
alert(ue.isServerConfigLoaded());*/
var ready=function () {//点击发布文章按钮
var html = ue.getContent();//获取html内容,返回: <p>hello
var text=ue.getContentTxt();//获取纯文本内容
alert(html);
};
$("#btn_put").click(function () {
$("#myModalLabel").text("发布文章");
var summary=ue.getContentTxt().substring(0,200);
$("#txt_statu").val(summary);
$('#myModal').modal();
});
×
发布文章
文章标签
分类专栏
请选择
美食人生
美食评论
大厨授课
达人推荐
旅途美食
回家吃饭
饭后甜点
文章类型
请选择
原创
转载
翻译
摘要
文章图片
点击上传图片至此处
取消
发布文章
var imgUrl;
$("#upload_div").click(function () {//div点击触发inputfile按钮上传文件的功能
$("#upload_file").click();
});
$("#upload_file").change(function () {//选中文件后,异步上传文件并获取上传文件的地址
var fromData = new FormData($("#upload_img")[0]);
/*$("#upload_img").submit();//非异步提交上传文件的表单*/
$.ajax( {/*异步提交上传文件的表单*/
url:'/upload',
data:fromData,
type:'post',
//ajax2.0可以不用设置请求头,但是jq帮我们自动设置了,这样的话需要我们自己取消掉
contentType:false,
//取消帮我们格式化数据,是什么就是什么
processData:false,
success:function(data){
console.log(data);
//异步刷新图片
var imgPath=$("#upload_file").val().split("\\");
var imgName=imgPath[2];
imgUrl='/img/blog-img/'+imgName;
$("#upload_div").html(''/spanspan class=\n');
}
});
/*alert(imgUrl);*/
});
$("#btn_submit").click(function () {//点击发布文章按钮,异步提交文章数据,跳转页面
//title,
var title=$("#search_input").val();
if (title){
console.log("title"+title);
} else {
alert("标题不能为空!");
return;
}
// summary,
var summary=ue.getContentTxt().substring(0,200);
if (summary=="这里写你的文章内容" || summary==""){
alert("文章内容什么也没写哦!");
return;
}
console.log("summary"+summary);
// releaseDate,
var date=new Date();
console.log("date"+date);
// content,
var content=ue.getContentTxt();
console.log("content"+content);
// typeid,
var typeName=$("#type_select").val();
if (typeName=="请选择"){
alert("请选择文章类型!");
return;
} else {
var typeid;
switch (typeName) {
case "美食人生":typeid=1;break;
case "美食评论":typeid=2;break;
case "大厨授课":typeid=3;break;
case "达人推荐":typeid=4;break;
case "旅途美食":typeid=5;break;
case "回家吃饭":typeid=6;break;
case "饭后甜点":typeid=7;break;
}
/*alert(typeid);*/
}
// keyWord,
var keyWord=$("#txt_departmentname").val();
/*alert(keyWord);*/
// imgUrl,
imgUrl=imgUrl.substr(1);//去掉第一个 "/"
// author
var author="chif";
blog={title:title,summary:summary,releaseDate:date,likes:0,replyHit:0,content:content,typeid:typeid,keyWord:keyWord,imgUrl:imgUrl,author:author};
//ajax 发布博客
$.post("/addBlog",blog,function (data) {
/*var result=$.parseJSON(data);*/
alert(data);
})
});
</p>
页面中ajax请求的后台界面
/上传
package com.chif.controller;
import com.alibaba.druid.support.json.JSONUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.*;
@Controller
public class FileController {
//@RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象
//批量上传CommonsMultipartFile则为数组即可
@RequestMapping("/upload")
@ResponseBody
public String fileUpload(@RequestParam("file") CommonsMultipartFile file , HttpServletRequest request) throws IOException {
//获取文件名 : file.getOriginalFilename();
String uploadFileName = file.getOriginalFilename();
//如果文件名为空,直接回到首页!
if ("".equals(uploadFileName)){
return "redirect:/index.jsp";
}
System.out.println("上传文件名 : "+uploadFileName);
//上传路径保存设置
String path = request.getServletContext().getRealPath("/img/blog-img");
//如果路径不存在,创建一个
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
System.out.println("上传文件保存地址:"+realPath);
InputStream is = file.getInputStream(); //文件输入流
OutputStream os = new FileOutputStream(new File(realPath,uploadFileName)); //文件输出流
//读取写出
int len=0;
byte[] buffer = new byte[1024];
while ((len=is.read(buffer))!=-1){
os.write(buffer,0,len);
os.flush();
}
os.close();
is.close();
return JSONUtils.toJSONString("上传文件成功!");
}
}
/addBlog
/**
* 增加一篇博客
* @param blog
* @return
*/
@RequestMapping("/addBlog")
public String addBook(Blog blog){
blogService.addBlog(blog);
return "发布成功";
} 查看全部
网站文章内容编辑器(一步一步实现改功能下载文件gitee下载文件下载
)
写在开头
我目前在做一个美食博客的网站系统,需要实现发布文章页面的效果(类似CSDN的Markdown写文章@ >),所以我用UEditor编辑器代替了Markdown编辑器,在发布文章时,可以生成文章的html,直接插入到数据库数据中。
先看效果


下面详细介绍change函数的实现步骤
下载 UEditor 文件
gitee下载地址:

下载ZIP并解压后,将UEditor文件夹放在web目录下

使用 UEditor
ueditor demo
这里写你的初始化内容
var ue = UE.getEditor('container',{
initialFrameHeight :600,
});
var ready=function () {
var html = ue.getContent();//获取html内容,返回: <p>hello
var text=ue.getContentTxt();//获取纯文本内容
alert(html);
};
发布文章
</p>
进入主题:发布文章页面
实现图片异步上传功能
写文章
Toggle navigation
◄ 文章管理
0/200
$('#search_input').on('input focus keyup',
function(){
var strs = $(this).val();
remain = strs.length;
var content_msg = remain;
$(this).next().html(content_msg);
//.next() 方法返回被选元素的后一个同级元素。
}
);
保存草稿
发布文章
博文管理
我的博客
退出
这里写你的文章内容
var ue = UE.getEditor('container',{
initialFrameHeight :590,
initialFrameWidth :1534,
});
/*
UEditor的后台配置失败!!!!
ue.loadServerConfig();
alert(ue.isServerConfigLoaded());*/
var ready=function () {//点击发布文章按钮
var html = ue.getContent();//获取html内容,返回: <p>hello
var text=ue.getContentTxt();//获取纯文本内容
alert(html);
};
$("#btn_put").click(function () {
$("#myModalLabel").text("发布文章");
var summary=ue.getContentTxt().substring(0,200);
$("#txt_statu").val(summary);
$('#myModal').modal();
});
×
发布文章
文章标签
分类专栏
请选择
美食人生
美食评论
大厨授课
达人推荐
旅途美食
回家吃饭
饭后甜点
文章类型
请选择
原创
转载
翻译
摘要
文章图片
点击上传图片至此处
取消
发布文章
var imgUrl;
$("#upload_div").click(function () {//div点击触发inputfile按钮上传文件的功能
$("#upload_file").click();
});
$("#upload_file").change(function () {//选中文件后,异步上传文件并获取上传文件的地址
var fromData = new FormData($("#upload_img")[0]);
/*$("#upload_img").submit();//非异步提交上传文件的表单*/
$.ajax( {/*异步提交上传文件的表单*/
url:'/upload',
data:fromData,
type:'post',
//ajax2.0可以不用设置请求头,但是jq帮我们自动设置了,这样的话需要我们自己取消掉
contentType:false,
//取消帮我们格式化数据,是什么就是什么
processData:false,
success:function(data){
console.log(data);
//异步刷新图片
var imgPath=$("#upload_file").val().split("\\");
var imgName=imgPath[2];
imgUrl='/img/blog-img/'+imgName;
$("#upload_div").html(''/spanspan class=\n');
}
});
/*alert(imgUrl);*/
});
$("#btn_submit").click(function () {//点击发布文章按钮,异步提交文章数据,跳转页面
//title,
var title=$("#search_input").val();
if (title){
console.log("title"+title);
} else {
alert("标题不能为空!");
return;
}
// summary,
var summary=ue.getContentTxt().substring(0,200);
if (summary=="这里写你的文章内容" || summary==""){
alert("文章内容什么也没写哦!");
return;
}
console.log("summary"+summary);
// releaseDate,
var date=new Date();
console.log("date"+date);
// content,
var content=ue.getContentTxt();
console.log("content"+content);
// typeid,
var typeName=$("#type_select").val();
if (typeName=="请选择"){
alert("请选择文章类型!");
return;
} else {
var typeid;
switch (typeName) {
case "美食人生":typeid=1;break;
case "美食评论":typeid=2;break;
case "大厨授课":typeid=3;break;
case "达人推荐":typeid=4;break;
case "旅途美食":typeid=5;break;
case "回家吃饭":typeid=6;break;
case "饭后甜点":typeid=7;break;
}
/*alert(typeid);*/
}
// keyWord,
var keyWord=$("#txt_departmentname").val();
/*alert(keyWord);*/
// imgUrl,
imgUrl=imgUrl.substr(1);//去掉第一个 "/"
// author
var author="chif";
blog={title:title,summary:summary,releaseDate:date,likes:0,replyHit:0,content:content,typeid:typeid,keyWord:keyWord,imgUrl:imgUrl,author:author};
//ajax 发布博客
$.post("/addBlog",blog,function (data) {
/*var result=$.parseJSON(data);*/
alert(data);
})
});
</p>
页面中ajax请求的后台界面
/上传
package com.chif.controller;
import com.alibaba.druid.support.json.JSONUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.*;
@Controller
public class FileController {
//@RequestParam("file") 将name=file控件得到的文件封装成CommonsMultipartFile 对象
//批量上传CommonsMultipartFile则为数组即可
@RequestMapping("/upload")
@ResponseBody
public String fileUpload(@RequestParam("file") CommonsMultipartFile file , HttpServletRequest request) throws IOException {
//获取文件名 : file.getOriginalFilename();
String uploadFileName = file.getOriginalFilename();
//如果文件名为空,直接回到首页!
if ("".equals(uploadFileName)){
return "redirect:/index.jsp";
}
System.out.println("上传文件名 : "+uploadFileName);
//上传路径保存设置
String path = request.getServletContext().getRealPath("/img/blog-img");
//如果路径不存在,创建一个
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
System.out.println("上传文件保存地址:"+realPath);
InputStream is = file.getInputStream(); //文件输入流
OutputStream os = new FileOutputStream(new File(realPath,uploadFileName)); //文件输出流
//读取写出
int len=0;
byte[] buffer = new byte[1024];
while ((len=is.read(buffer))!=-1){
os.write(buffer,0,len);
os.flush();
}
os.close();
is.close();
return JSONUtils.toJSONString("上传文件成功!");
}
}
/addBlog
/**
* 增加一篇博客
* @param blog
* @return
*/
@RequestMapping("/addBlog")
public String addBook(Blog blog){
blogService.addBlog(blog);
return "发布成功";
}
网站文章内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-01-03 04:26
)
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如在oschina网站发帖、写博客、提交新闻、添加开源软件等时使用这种编辑器。
网上有很多很不错的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些国内程序员的优秀作品。手持HTML编辑器,如有不足之处请补充,具体列表请见(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。许多网站都在使用它(本站也部分使用了KindEditor编辑器,以后会全面使用)。
xh编辑器
xhEditor是一款基于jQuery开发、基于网络访问、兼容IE的简单、迷你、高效的可视化XHTML编辑器6.0-8.0、Firefox 3. 0、Opera 9.6、Chrome 1.0、Safari 3.22。 xhEditor 的文档也很全面,支持插件开发。
新浪编辑
新浪编辑器应该算是最接近网友体验的编辑器了,简洁大方,好用,功能强大。
图片为证:
电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上很多桌面编辑软件(如:Word)所具备的强大的可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQEditor
这是国内第一款兼容IE9的在线编辑器,也是一款功能与体积比最佳的在线编辑器
uuHEdt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在 网站 中嵌入可见的网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
杰特
JAte 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图:
查看全部
网站文章内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容
)
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如在oschina网站发帖、写博客、提交新闻、添加开源软件等时使用这种编辑器。
网上有很多很不错的HTML编辑器,而且这些编辑器大多是开源的,国内的编辑器比较成熟,独领风骚。本文列举了一些国内程序员的优秀作品。手持HTML编辑器,如有不足之处请补充,具体列表请见(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀、最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。许多网站都在使用它(本站也部分使用了KindEditor编辑器,以后会全面使用)。

xh编辑器
xhEditor是一款基于jQuery开发、基于网络访问、兼容IE的简单、迷你、高效的可视化XHTML编辑器6.0-8.0、Firefox 3. 0、Opera 9.6、Chrome 1.0、Safari 3.22。 xhEditor 的文档也很全面,支持插件开发。

新浪编辑
新浪编辑器应该算是最接近网友体验的编辑器了,简洁大方,好用,功能强大。
图片为证:

电子网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上很多桌面编辑软件(如:Word)所具备的强大的可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化的富文本输入框,让终端用户可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!

TQEditor
这是国内第一款兼容IE9的在线编辑器,也是一款功能与体积比最佳的在线编辑器

uuHEdt
uuHEdt(在线网页编辑器)是一个基于 Web 的 WYSIWYG HTML 网页编辑器。在 网站 中嵌入可见的网页编辑功能非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。

杰特
JAte 编辑器是一款精致小巧的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或更高版本的支持,可能会有一定的通用性。未来可能会以组件的形式发布,用于其他 as、flex 或 air 调用。
界面如下图:

网站文章内容编辑器(百度编辑器UEditorUEditor上传视频的功能☁背景介绍(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-03 04:24
百度编辑器UEditor上传视频功能Bug
☁ 背景介绍。今天在网站后台测试文章列表中添加视频时,发现上传后页面一片空白。然后我搜索并测试了在线资源。在这里做个笔记。希望能帮到你...♘ 解决方案,分析> 注:测试的视频格式为.mp4。解决方案解释:我认为官方源代码发布审核的时候,whiteList这个词被误删了一个字母。优点——可以解决上传资源为空的问题和无法正常播放的问题。缺点——在编辑器中无法预览播放(确认后立即修改也可以),但是布局修改方案可以说明:直接改了部分第三方控件源码,网友的经验是优点——是的解决上传资源为空无法正常播放的问题,提供预览功能的不足——代码改动较多。在编辑器中操作时,只能切换到左上角的源代码进行修改。 ☞ 附录个人习惯,第一选择 其他解决方案建议: 目前两种操作方式都支持浏览器访问正常显示,但手机可能不成功。同时测试发现不支持富文本的分析和使用。 文章:【富文本渲染显示图文混合方案富文本和uparse的区别】参考文章:百度编辑器UEditor无法插入视频解决方案修复百度编辑器bug插入视频,可实时预览视频,并可修改支持移动观看视频
5.4K 查看全部
网站文章内容编辑器(百度编辑器UEditorUEditor上传视频的功能☁背景介绍(图))
百度编辑器UEditor上传视频功能Bug
☁ 背景介绍。今天在网站后台测试文章列表中添加视频时,发现上传后页面一片空白。然后我搜索并测试了在线资源。在这里做个笔记。希望能帮到你...♘ 解决方案,分析> 注:测试的视频格式为.mp4。解决方案解释:我认为官方源代码发布审核的时候,whiteList这个词被误删了一个字母。优点——可以解决上传资源为空的问题和无法正常播放的问题。缺点——在编辑器中无法预览播放(确认后立即修改也可以),但是布局修改方案可以说明:直接改了部分第三方控件源码,网友的经验是优点——是的解决上传资源为空无法正常播放的问题,提供预览功能的不足——代码改动较多。在编辑器中操作时,只能切换到左上角的源代码进行修改。 ☞ 附录个人习惯,第一选择 其他解决方案建议: 目前两种操作方式都支持浏览器访问正常显示,但手机可能不成功。同时测试发现不支持富文本的分析和使用。 文章:【富文本渲染显示图文混合方案富文本和uparse的区别】参考文章:百度编辑器UEditor无法插入视频解决方案修复百度编辑器bug插入视频,可实时预览视频,并可修改支持移动观看视频
5.4K
网站文章内容编辑器(网站管理人员如何利用这款工具自由制作自己喜欢的网页编辑工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2022-01-01 02:03
通用网页编辑器是一款功能强大的网页编辑工具。您可以使用此工具自由创建您喜欢的网页。 网站管理者也可以用这个工具轻松修改网站内容管理网页功能实用,操作简单,你会喜欢的!
软件介绍:
Universal web page editor(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用。 , 即使是新手也能很快学会编辑网页,即使不懂网页的标记语言,也能轻松制作自己的网页。
特点:
兼容并与系统现有内容一致
利用编辑器提供的功能,您可以方便地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件与其他网页内容进行整合。
简单易用
编辑器的编辑方式应与主流网页制作软件或代码编辑器如frontpage、dreamweaver等类似,风格一致,无需HTML语法知识,机械操作也可以使没有网页制作经验。用户快速掌握的目的。
方便快捷
使用所见即所得的编辑器可以快速轻松地编辑一流的图形和文字内容,与纯手写代码的编辑方式相比,可以节省大量的时间和精力。
更新日志:
为批量文本链接添加自定义设置。 SEO文章专注
一键清除文章链接。
一键批量添加跟踪文本链接,适合经常处理文章网页编辑的朋友。
根据用户需求配置微信编辑器
微信编辑器上线了
感谢您的支持 查看全部
网站文章内容编辑器(网站管理人员如何利用这款工具自由制作自己喜欢的网页编辑工具)
通用网页编辑器是一款功能强大的网页编辑工具。您可以使用此工具自由创建您喜欢的网页。 网站管理者也可以用这个工具轻松修改网站内容管理网页功能实用,操作简单,你会喜欢的!
软件介绍:
Universal web page editor(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用。 , 即使是新手也能很快学会编辑网页,即使不懂网页的标记语言,也能轻松制作自己的网页。
特点:
兼容并与系统现有内容一致
利用编辑器提供的功能,您可以方便地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件与其他网页内容进行整合。
简单易用
编辑器的编辑方式应与主流网页制作软件或代码编辑器如frontpage、dreamweaver等类似,风格一致,无需HTML语法知识,机械操作也可以使没有网页制作经验。用户快速掌握的目的。
方便快捷
使用所见即所得的编辑器可以快速轻松地编辑一流的图形和文字内容,与纯手写代码的编辑方式相比,可以节省大量的时间和精力。
更新日志:
为批量文本链接添加自定义设置。 SEO文章专注
一键清除文章链接。
一键批量添加跟踪文本链接,适合经常处理文章网页编辑的朋友。
根据用户需求配置微信编辑器
微信编辑器上线了
感谢您的支持
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-12-30 04:08
文章内容网站系统(CMS)是一个基于PHP+MYSQL开发的新闻文章网站。文章内容网站系统集易用性和强大功能于一体。具有灵活的栏目管理和文章、图文、下载、广告等管理功能。文章内容网站系统支持阅读权限控制和会员权限管理。文章内容网站系统采用灵活方便的可视化模板引擎,支持生成HTML静态网页,可用于创建各种新闻文章网站。
一、 主要功能模块 《文章内容网站系统使用手册》 《建站模板定制手册》
会员类型管理-可创建多种会员类型,并可设置不同的注册参数和权限
会员管理系统-会员注册、登录、重置密码、会员信息修改
权限控制系统-为会员类型或个人会员设置阅读和发布权限
栏目管理系统自由创建栏目频道、设置栏目名称和显示参数
新闻文章系统-任意创建多个文章频道,灵活设置频道首页
图文发布系统——任意创建多个图文频道,灵活设置频道首页
下载管理系统-任意创建多个下载频道,灵活设置频道首页
互动交流社区内置小型互动BBS,您也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角点广告等多种形式
访问统计系统-网页访问统计分析
投票调查系统-设置投票组,任意插入模板
友情链接系统-支持文字和图片链接
模板插件设置-通过后台设置模板插件的显示参数
管理权限设置-可设置多个管理员,各种管理权限可自由分配
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码方式,可用于创建多种语言的网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站访问速度
[>]可视化模板引擎
采用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任何频道
新闻文章网站具有单页、文章、下载、图文等频道类型,可任意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>] 灵活调用全站内容插件
新闻文章网站拥有大量可跨站调用的内容插件,可插入任意页面,实现内容穿插频道间,并可通过专题相互关联。
[>]完善的内容管理功能
后台各频道具有分类检索、搜索、自定义排序、批量处理、转栏目、分类等完整的内容管理功能。
[>]自定义内容阅读权限
新闻文章网站可控制栏目、分类或单个内容的阅读权限,并指定阅读权限级别
[>]自定义会员类型,灵活设置权限
自定义创建多种会员类型,每个会员类型,每个会员可以设置不同级别的阅读权限和操作权限
[>] 灵活的网站广告管理系统
每栏可设置不同的非定向广告,如弹窗、浮动广告、对联广告、角点广告;您还可以自定义页内广告标签插件并将其插入模板中的任意位置。
[>] 丰富的网站可访问性
访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置的 DisCuz 论坛标准界面,让会员和论坛通过简单的设置就能相互交流。
[>]方便实用的升级系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或更多
如果您有任何问题,请联系:
在线的
微信:
电子邮件: 查看全部
网站文章内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
文章内容网站系统(CMS)是一个基于PHP+MYSQL开发的新闻文章网站。文章内容网站系统集易用性和强大功能于一体。具有灵活的栏目管理和文章、图文、下载、广告等管理功能。文章内容网站系统支持阅读权限控制和会员权限管理。文章内容网站系统采用灵活方便的可视化模板引擎,支持生成HTML静态网页,可用于创建各种新闻文章网站。
一、 主要功能模块 《文章内容网站系统使用手册》 《建站模板定制手册》
会员类型管理-可创建多种会员类型,并可设置不同的注册参数和权限
会员管理系统-会员注册、登录、重置密码、会员信息修改
权限控制系统-为会员类型或个人会员设置阅读和发布权限
栏目管理系统自由创建栏目频道、设置栏目名称和显示参数
新闻文章系统-任意创建多个文章频道,灵活设置频道首页
图文发布系统——任意创建多个图文频道,灵活设置频道首页
下载管理系统-任意创建多个下载频道,灵活设置频道首页
互动交流社区内置小型互动BBS,您也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角点广告等多种形式
访问统计系统-网页访问统计分析
投票调查系统-设置投票组,任意插入模板
友情链接系统-支持文字和图片链接
模板插件设置-通过后台设置模板插件的显示参数
管理权限设置-可设置多个管理员,各种管理权限可自由分配
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码方式,可用于创建多种语言的网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站访问速度
[>]可视化模板引擎
采用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任何频道
新闻文章网站具有单页、文章、下载、图文等频道类型,可任意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>] 灵活调用全站内容插件
新闻文章网站拥有大量可跨站调用的内容插件,可插入任意页面,实现内容穿插频道间,并可通过专题相互关联。
[>]完善的内容管理功能
后台各频道具有分类检索、搜索、自定义排序、批量处理、转栏目、分类等完整的内容管理功能。
[>]自定义内容阅读权限
新闻文章网站可控制栏目、分类或单个内容的阅读权限,并指定阅读权限级别
[>]自定义会员类型,灵活设置权限
自定义创建多种会员类型,每个会员类型,每个会员可以设置不同级别的阅读权限和操作权限
[>] 灵活的网站广告管理系统
每栏可设置不同的非定向广告,如弹窗、浮动广告、对联广告、角点广告;您还可以自定义页内广告标签插件并将其插入模板中的任意位置。
[>] 丰富的网站可访问性
访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置的 DisCuz 论坛标准界面,让会员和论坛通过简单的设置就能相互交流。
[>]方便实用的升级系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或更多
如果您有任何问题,请联系:
在线的
微信:
电子邮件:
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2021-12-26 09:08
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
WordPress 的 default_content 过滤器只能应用于新创建的文章或页面。以前发布过的文章或页面将无法使用。所以不用担心影响发表的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。您可以根据您的网站在default_content 和styles.css 中编辑内容和布局结构。以下基于我自己的网站(绝微前端),给大家举个例子:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的帖子和页面页面。如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这里,你也会想到我在不同的文章类型的内容编辑器中也可以使用不同的样式文件。表面?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的 editor-style-[POSTTYPE].css 会根据你的文章类型自动创建相应的样式表文件。例如,公告:公告会自动引入 editor-style-bulletin.css。
说到自动获取文章类型并输出对应的文章类型样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,无论是日志、页面,还是公告、视频、相册,等等。 。一切交给后台自动判断。个人认为,与上述判断对应文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站文章内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,值得收藏!)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
WordPress 的 default_content 过滤器只能应用于新创建的文章或页面。以前发布过的文章或页面将无法使用。所以不用担心影响发表的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。您可以根据您的网站在default_content 和styles.css 中编辑内容和布局结构。以下基于我自己的网站(绝微前端),给大家举个例子:

通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同文章类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的帖子和页面页面。如何扩展解决方案?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同文章类型内容编辑器中自动添加不同HTML代码。说到这里,你也会想到我在不同的文章类型的内容编辑器中也可以使用不同的样式文件。表面?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里的 editor-style-[POSTTYPE].css 会根据你的文章类型自动创建相应的样式表文件。例如,公告:公告会自动引入 editor-style-bulletin.css。
说到自动获取文章类型并输出对应的文章类型样式表,还可以使用下面的代码调用方法自动获取对应的文章类型,无论是日志、页面,还是公告、视频、相册,等等。 。一切交给后台自动判断。个人认为,与上述判断对应文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器( 新酷photos:免费在线文本编辑器JustPaste.ItJustPastefromfile导入文档)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-12-25 09:10
新酷photos:免费在线文本编辑器JustPaste.ItJustPastefromfile导入文档)
图为JustPaste.It相关图片(图片来源:)
【TechWeb 报道】11 月 8 日消息,新酷网站:免费在线文本编辑器 JustPaste.It
JustPaste.它是一个不仅可以在线编辑和共享文档,还可以直接将编辑后的文档保存为PDF格式的网站。JustPaste除了提供基本的文本编辑功能外,还支持HTML源代码编辑模式,可以嵌入视频。例如:[视频][/视频]。右侧边栏中的自定义页面名称可以设置所需的 URL。上传图片提供本地图片上传功能,从文件导入导入文档,方便用户使用。无需注册即可打开网站,正如域名所说:粘贴即可!这一切都是那么简单。
与您的朋友、同事和合作伙伴分享自定义链接。对方可以直接打开阅读。此外,它还显示文件的创建时间、访问文件的人数、在线人数,并保存为PDF文件。并分享到 Facebook、Twitter 和其他按钮。
更酷的是 JustPaste。它提供编辑过的文件以保存为 PDF。它还显示文档的创建时间、访问文档的人数、在线人数以及分享到 Facebook 和 Twitter 的按钮。
顺便说一句,这篇文章很容易被编辑器在 JustPaste 下编辑。(萌萌)
地点:德国
成立时间:2010年
用户群体:网友
相关网站:Rendera
【新酷网站】欢迎站长介绍自己的网站。我们将通过发布最好的内容来推广您的网站。如果您发现更新更酷的网站,请投稿到:xianyu[at] 将 [at] 替换为 @ 查看全部
网站文章内容编辑器(
新酷photos:免费在线文本编辑器JustPaste.ItJustPastefromfile导入文档)

图为JustPaste.It相关图片(图片来源:)
【TechWeb 报道】11 月 8 日消息,新酷网站:免费在线文本编辑器 JustPaste.It
JustPaste.它是一个不仅可以在线编辑和共享文档,还可以直接将编辑后的文档保存为PDF格式的网站。JustPaste除了提供基本的文本编辑功能外,还支持HTML源代码编辑模式,可以嵌入视频。例如:[视频][/视频]。右侧边栏中的自定义页面名称可以设置所需的 URL。上传图片提供本地图片上传功能,从文件导入导入文档,方便用户使用。无需注册即可打开网站,正如域名所说:粘贴即可!这一切都是那么简单。
与您的朋友、同事和合作伙伴分享自定义链接。对方可以直接打开阅读。此外,它还显示文件的创建时间、访问文件的人数、在线人数,并保存为PDF文件。并分享到 Facebook、Twitter 和其他按钮。
更酷的是 JustPaste。它提供编辑过的文件以保存为 PDF。它还显示文档的创建时间、访问文档的人数、在线人数以及分享到 Facebook 和 Twitter 的按钮。
顺便说一句,这篇文章很容易被编辑器在 JustPaste 下编辑。(萌萌)

地点:德国
成立时间:2010年
用户群体:网友
相关网站:Rendera
【新酷网站】欢迎站长介绍自己的网站。我们将通过发布最好的内容来推广您的网站。如果您发现更新更酷的网站,请投稿到:xianyu[at] 将 [at] 替换为 @


