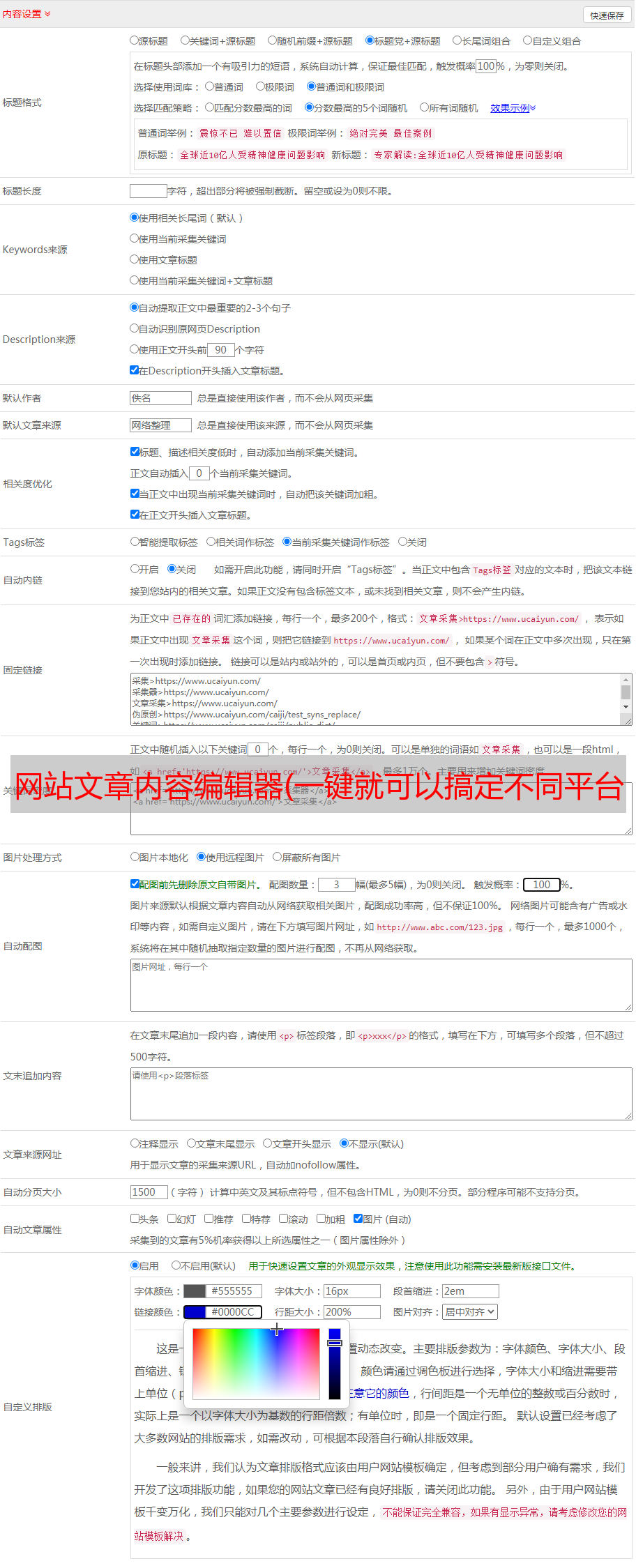
网站文章内容编辑器(一键就可以搞定不同平台的文章排版工作——Markdown渲染排版)
优采云 发布时间: 2021-11-17 06:05网站文章内容编辑器(一键就可以搞定不同平台的文章排版工作——Markdown渲染排版)
随着移动互联网技术的飞速发展,越来越多的人加入了新媒体写作领域。能够用文字理清自己的想法,传达价值,当然是一件很幸福的事情~~
但是当我们需要将内容发布到各个渠道平台,一遍遍的重新排版和上传图片时,这些复杂的编辑任务简直就很难做到……
今天给大家介绍一个新的方法,让你一键在不同平台上做文章排版工作-Markdown渲染排版。
和这种方式相比,之前的人工方式就像是普通优采云和高铁的区别。虽然要达到的目标是一样的,但是花费的时间和精力,以及最终结果的准确度是完全不同的。
以前可能需要2个多小时的工作,但现在只需要2秒就可以实现。怎么样,是不是很心动?
具体操作流程如下图介绍:
温馨提示:学不会也不要紧。从零基础实现一键排版,我只用了2个小时。只要跟着流程走,绝对可以掌握微信排版的高级技巧~
图片
一、Markdown 这里插件准备
这里我们以Chrome浏览器,即Google Chrome为例来演示操作。您也可以安装和使用百度其他浏览器支持插件。
进入chrome浏览器的chrome web应用商店,搜索Markdown Here,直接在扩展中添加#1 Markdown插件即可使用。
图片
安装成功后,浏览器右上角会显示一个类似小盾牌的标志。右击选择options,进入Markdown渲染代码编辑页面。
有的朋友可能一看到代码就开始头大了。别慌~~考虑到初期,大家作为新手,对这块内容不了解,特意分享了我的渲染代码(链接见页面五部分内容),大家可以拿着直接使用. 可以等后面加强相关学习,再修改个性化定义的代码。
这一步可能会遇到的问题是无法访问chrome web store。
这时候就需要去百度下载安装一个Google Access Assistant插件。您可以通过 Google Access Assistant 轻松访问 Chrome 在线商店。
二、Markdown 编辑器准备
Markdown 编辑器产品太多了。事实上,没有必要全部尝试。找到适合自己的才是最好的。
可在网络上使用的 Markdown 编辑器
1、 简介
官方网站:
注册一个账号就可以发布文章。点击写入文章,进入文章编辑页面。在设置中,可以选择编辑器,选择markdown编辑器,用markdown语法编辑文章。
图片
右上角的红框表示预览按钮。点击预览,在页面左侧使用markdown语法编辑文章,在右侧查看文章编辑显示效果。
2、 Cmd 降价
官方网站:
这是一款兼顾博客平台,同时支持Linux、Mac和Windows操作系统的好工具和产品。此外,它还提供网页在线创作、社交批注、智能云同步,最简单的方式满足多种写作需求。
无需注册即可直接在网页上编辑使用,但要保存文章的编辑文件,仍需注册登录。
可以在PC上使用的Markdown编辑器
1、 MarkdownPad 2
官网及下载:
MarkdownPad是一款独立软件,被很多人誉为windows下最好的Markdown编辑器之一,但只支持windows。它有免费版和付费版(MarkdownPad Pro)。一般来说,免费版本就足够了。
MarkdownPad 支持键盘快捷键和工具栏操作,您可以添加或删除它们。支持即时预览,支持自定义配色方案、字体、大小和布局,支持音乐视频,可以导出 HTML 和 PDF。
顺便说一句,Mou 是目前苹果系统中最好的免费 Markdown 编辑器。有需要的可以百度下载。
三、Markdown 图床准备
下面是PicGo的例子,官网和下载:。它的界面非常简单,易于操作。另外还有七牛等图片软件,选择适合自己的就好。
Tubed软件其实就是一个快速上传图片和获取图片URL链接的工具。用于解决我们每次在不同平台和渠道发布文章图片重复上传的问题。
通过将图片上传到公共图片床软件,可以生成图片的URL链接。这样,在markdown中编辑文章时,需要插入的图片使用的URL链接都是一样的。当我们使用URL插入图片时,它会自动显示出来。无需手动反复上传,省时省力。
步骤说明:
安装PicGo后,直接将准备好的文章图片素材拖到软件提示界面区,即可上传成功。
图片
上传成功后,复制图片的URL链接,插入到markdown文章编辑页面的对应位置,在预览框中就可以看到图片展示效果了。
以markdownpad软件界面为例
四、使用Markdown编辑器编写文章
Markdwon 是一种轻量级的标记语言,它以纯文本(易读、易写、易更改)的形式编写文档,最终以 HTLM 格式发布。可以跨平台使用,现在越来越多的网站开始支持Markdown。
Web端和PC端的markdown编辑器的初始页面可以了解基本语法和高级语法。百度也有很多解释,这里不再赘述。
在日常写作中,最常用的 Markdown 语法是标题、粗体、斜体、引号等。
例如:
1、 标题格式:#+1 个空格+标题文字。
例如一级标题的语法格式:#一级标题。对于 N 级标题,使用 N #s。
2、粗体格式:选中强调的文本,点击快捷键Ctrl+B。或者使用语法格式:**强调文本**。斜体前后只有一个*。
3、引用格式:> + 1 个空格 + 引用文本。
至此,我们距离一键排版-降价渲染代码设置的成功发布仅一步之遥。
五、Markdown 这里渲染代码准备
对于新手,建议先使用成熟的模板。
这是我之前提到的 Markdown Here 渲染代码链接:。在常用配置部分,我添加了一个注释。如需修改,也可在进行相关修改前仔细阅读备注。
Markdown Here渲染代码存放位置:找到之前的浏览器安装Markdown Here插件,就是右上角类似小盾牌的按钮。右键该选项,进入Markdown Here渲染代码的配置页面。
图片
提示:Markdown 这是一个浏览器插件。将渲染代码复制到配置页面上的基本渲染 CSS 框中。页面会自动保存所做的更改,到此一步就完成了。
六、一键发布
见证你们成就的时刻终于到来了。请准备照明工程师、摄像师和音响工程师。见证奇迹的时刻到了,哈哈~
将你在markdown编辑器中编辑的文章复制到各个平台的编辑后台,左键点击浏览器右上角的Markdown Here插件按钮,可以看到格式化后的文章@ >!
图片
如果想给微信公众号添加特殊的样式,比如边框,可以先复制文章到编辑器,点击一键渲染。然后添加相关样式。之后,复制到微信公众号后台,点击发布。
成长就是把知道变成行动!强烈建议朋友们看完文章后可以跟着操作,第一时间进行相关的准备工作会有点费时。但是熟练之后只需要每次都复制文章复制到平台编辑页面,点击一键渲染,就能得到很好的文章排版效果~~
有兴趣的朋友可以把这个文章采集起来,并设置标签,方便以后的查询和学习。如果你也喜欢这个文章,请点击查看,分享给更多的朋友,一起学习~