
网站内容管理系统上传图片
Alt标签,在网站中的重要性是怎样的?
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2021-07-20 20:05
Alt标签其实就是我们做seo时常用的标签。当然网站的类型不同,对网站的影响也不同。例如,网站 图片越多效果越好。更大。
那么,网站 中 Alt 标签的重要性是什么?
1.效果
我们知道Alt标签是以文字的形式表示图片的内容,辅助搜索引擎对图片的识别。事实上,Alt 标签对用户的影响更大。当网站无法打开图片时,Alt标签可以提供文本显示,解决用户对图片的疑惑,你可能会说我的网站打开速度很快,但是如果用户网速不好,就会出现是无法打开图片的问题。
2.设置
一般来说,在设置Alt标签时,可以嵌入页面标题。当然,你也可以添加其他需要的关键词。最重要的是要符合文字主题和图片信息,所以文字较多的页面,可以直接填写标题,如果文字比较小,可以考虑一下Alt标签如何增加关键词密度。
3.question
Alt标签虽然有增加关键词密度的作用,但是不能用来增加关键词的密度。在标签中,虽然看似增加了密度,但很容易被搜索引擎判断为过度优化。
4.ranking
Alt 标签的另一个作用是允许图片参与排名。当你通过百度搜索图片时,如果有Alt标签,它的优势是进入同一个关键词search,排名更高。在图片搜索中,最大的一些seoer并不是特别关注,但是每天搜索图片的用户并不多。点击进入网站也和关键词ranking效果一样。
总结:网站中Alt标签的重要性是什么,我们会在这里讨论。以上内容仅供参考。 查看全部
Alt标签,在网站中的重要性是怎样的?
Alt标签其实就是我们做seo时常用的标签。当然网站的类型不同,对网站的影响也不同。例如,网站 图片越多效果越好。更大。
那么,网站 中 Alt 标签的重要性是什么?
1.效果
我们知道Alt标签是以文字的形式表示图片的内容,辅助搜索引擎对图片的识别。事实上,Alt 标签对用户的影响更大。当网站无法打开图片时,Alt标签可以提供文本显示,解决用户对图片的疑惑,你可能会说我的网站打开速度很快,但是如果用户网速不好,就会出现是无法打开图片的问题。
2.设置
一般来说,在设置Alt标签时,可以嵌入页面标题。当然,你也可以添加其他需要的关键词。最重要的是要符合文字主题和图片信息,所以文字较多的页面,可以直接填写标题,如果文字比较小,可以考虑一下Alt标签如何增加关键词密度。
3.question
Alt标签虽然有增加关键词密度的作用,但是不能用来增加关键词的密度。在标签中,虽然看似增加了密度,但很容易被搜索引擎判断为过度优化。
4.ranking
Alt 标签的另一个作用是允许图片参与排名。当你通过百度搜索图片时,如果有Alt标签,它的优势是进入同一个关键词search,排名更高。在图片搜索中,最大的一些seoer并不是特别关注,但是每天搜索图片的用户并不多。点击进入网站也和关键词ranking效果一样。
总结:网站中Alt标签的重要性是什么,我们会在这里讨论。以上内容仅供参考。
POCO不会对你上传的图片进行质量压缩,安全稳定
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2021-07-20 20:01
1.
特点:支持FTP,无限外链
Fotki 是美国的一个古老的免费在线相册。存储空间容量不限,可创建多个相册,创建相册时可设置访问密码。支持jpg、jpeg、png、psd、gif、bmp、tif、tiff图片格式,但上传的图片会转成jpeg格式。用户可以免费注册,可以使用Java、ActiveX控件、软件客户端、网页、URL、FTP、手机、E-Mail等方式上传图片。图片支持外链。可以右键图片查看属性,找到外链地址。
2.
特点:简单易用
Thumbsnap 是美国一款非常简单易用的免费图片存储空间。界面简洁无广告,无需注册即可上传图片,上传图片数量没有限制,支持.jpg、.jpeg、.gif、.png格式的图片。最大上传图片大小为 2M。它还支持图片的外部链接。
上传非常简单。进入网站首页后,点击“上传”按钮,选择一张图片自动上传。上传速度非常快。上传后可以获得图片的分享码,提供4种码。您可以通过点击“更多链接代码”获取图片的直接链接地址(Direct Link)。也可以通过电子邮件、脸书等方式分享。
3.
特点:免费、无限制的外部链接
POCO提供免费无限容量相册空间,上传图片支持外链,方便分享。 POCO不会压缩您上传的图片质量,安全稳定。上传速度非常快,支持.jpg、gif、png等格式。同时支持批量上传,但需要下载POCO批量图片上传工具。
上传图片时,可以选择给图片添加水印,也可以选择不添加。并且POCO为您的相册空间提供个性化域名,例如:。您还可以为相册设置隐私设置。
同时,POCO还提供手机照片即时上传服务。您需要下载POCO手机照片,这是一款简单易用的手机照片上传软件。
4.
特点:无限制外部链接,无需注册
Dumpt 是美国的免费图片存储空间,无需注册即可使用。可以在首页上传,支持多文件上传。一次最多可上传 10 张图片。最大上传文件为3M。不仅可以上传本地电脑上的图片,还可以上传URL网络图片。上传格式支持:JPEG、.JPG、.GIF、.PNG、.BMP。上传图片后,可以获得大量图片的外部链接,方便图片分享。
5.
特点:免费,支持外链
Flickr 是目前世界上最好的在线照片管理和共享应用程序之一。上传速度还不错,还支持外部链接。有很多图片网站使用这个相册来存储图片,还可以对你的图片进行特效和在线图片编辑功能。每月上传空间限制为100M,但如果您超过90天未登录,您帐户下的图片将被删除。
6.
特点:免费,支持外链
Tinypic 是加拿大的网站,提供免费相册和视频空间。无需注册即可上传。上传空间是无限的。您可以在上传时更改图片的大小。有多种尺寸可供选择。当然,最好是注册。您可以创建自己的相册和视频空间。支持多个文件同时上传。图片上传后会生成一个很短的地址来支持外链。还可以编辑图片,提供了很多编辑工具,基本可以满足你的要求。
7.
特点:免费,支持外链
Overpic 是瑞士的免费无限网络相册。无需注册即可上传,支持外部链接。可同时上传10张图片,单张上传图片限制为10M。支持的图片格式有:JPEG、JPG、BMP、PNG、GIF。保存时间可以设置(一天、一周、一个月、三个月、六个月、永久),也可以通过图片的网络地址上传图片,但不是很稳定。图片上传后,会自动生成一些html代码。论坛代码方便用户复制外链代码。 查看全部
POCO不会对你上传的图片进行质量压缩,安全稳定
1.
特点:支持FTP,无限外链
Fotki 是美国的一个古老的免费在线相册。存储空间容量不限,可创建多个相册,创建相册时可设置访问密码。支持jpg、jpeg、png、psd、gif、bmp、tif、tiff图片格式,但上传的图片会转成jpeg格式。用户可以免费注册,可以使用Java、ActiveX控件、软件客户端、网页、URL、FTP、手机、E-Mail等方式上传图片。图片支持外链。可以右键图片查看属性,找到外链地址。
2.
特点:简单易用
Thumbsnap 是美国一款非常简单易用的免费图片存储空间。界面简洁无广告,无需注册即可上传图片,上传图片数量没有限制,支持.jpg、.jpeg、.gif、.png格式的图片。最大上传图片大小为 2M。它还支持图片的外部链接。
上传非常简单。进入网站首页后,点击“上传”按钮,选择一张图片自动上传。上传速度非常快。上传后可以获得图片的分享码,提供4种码。您可以通过点击“更多链接代码”获取图片的直接链接地址(Direct Link)。也可以通过电子邮件、脸书等方式分享。
3.
特点:免费、无限制的外部链接
POCO提供免费无限容量相册空间,上传图片支持外链,方便分享。 POCO不会压缩您上传的图片质量,安全稳定。上传速度非常快,支持.jpg、gif、png等格式。同时支持批量上传,但需要下载POCO批量图片上传工具。
上传图片时,可以选择给图片添加水印,也可以选择不添加。并且POCO为您的相册空间提供个性化域名,例如:。您还可以为相册设置隐私设置。
同时,POCO还提供手机照片即时上传服务。您需要下载POCO手机照片,这是一款简单易用的手机照片上传软件。
4.
特点:无限制外部链接,无需注册
Dumpt 是美国的免费图片存储空间,无需注册即可使用。可以在首页上传,支持多文件上传。一次最多可上传 10 张图片。最大上传文件为3M。不仅可以上传本地电脑上的图片,还可以上传URL网络图片。上传格式支持:JPEG、.JPG、.GIF、.PNG、.BMP。上传图片后,可以获得大量图片的外部链接,方便图片分享。
5.
特点:免费,支持外链
Flickr 是目前世界上最好的在线照片管理和共享应用程序之一。上传速度还不错,还支持外部链接。有很多图片网站使用这个相册来存储图片,还可以对你的图片进行特效和在线图片编辑功能。每月上传空间限制为100M,但如果您超过90天未登录,您帐户下的图片将被删除。
6.
特点:免费,支持外链
Tinypic 是加拿大的网站,提供免费相册和视频空间。无需注册即可上传。上传空间是无限的。您可以在上传时更改图片的大小。有多种尺寸可供选择。当然,最好是注册。您可以创建自己的相册和视频空间。支持多个文件同时上传。图片上传后会生成一个很短的地址来支持外链。还可以编辑图片,提供了很多编辑工具,基本可以满足你的要求。
7.
特点:免费,支持外链
Overpic 是瑞士的免费无限网络相册。无需注册即可上传,支持外部链接。可同时上传10张图片,单张上传图片限制为10M。支持的图片格式有:JPEG、JPG、BMP、PNG、GIF。保存时间可以设置(一天、一周、一个月、三个月、六个月、永久),也可以通过图片的网络地址上传图片,但不是很稳定。图片上传后,会自动生成一些html代码。论坛代码方便用户复制外链代码。
网站CMS建站的基本知识做一个较为全面的概要介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2021-07-17 04:03
对于刚开始自建网站的用户来说,在网站技术、网站程序技术、前端网页设计、网站server配置等方面可能存在空白状态相关专业技术知识可能属于零基础。这种情况下,如果从基础网页设计、网站程序设计等一步一步学习,时间肯定会很长,而且在自学的情况下往往很难上手,而且很容易半途而废。 网站cms(内容管理系统)的出现为零基础做网站的用户提供了解决方案,只要学会cms系统程序的安装、基本的后台设置、发布文章和图片上传,简单的前端网页元素修改替换等相关基础操作方法都可以自己搭建网站。整个网站建设过程基本不需要个人立即掌握复杂的前后端代码技术。管理自己的博客并不难。本文对网站cms建站的基础知识进行了较为全面的介绍,希望对想自己成为网站的用户有所帮助。
一、common网站cms系统
常见的网站cms系统有很多,适用于不同类型的网站构建,包括:
1、织梦cms(DEDE)。这是企业建站领域非常流行的cms。它是用PHP语言编写的,但作为第一次搭建自己网站的用户,无需学习具体的PHP编程语言。您只需要安装织梦cms,登录网站Background进行栏目设置和内容发布,生成全站静态页面,就这样。作为官方网站运行,还需要购买域名和网站空间,将织梦cms程序文件上传到网站空间,将域名解析为网站空间,那么网站就可以通过域名正式访问了。由于DEDE多年来在企业网站建设领域使用了很多用户,因此也有很多与DEDE对应的精美模板。比如AB模板网,提供近千款高端企业网站模板,通常自带手机版,很多都是手机版电脑版自适应的,下载安装直接用可以使用它。您只需要修改网站的logo,修改栏目,后台更新文章和产品内容即可。
2、Deston。 Destoon 是一个开源程序,适合构建 B2B 电子商务网站。它是B2B网站建设领域业内最知名、使用最多的程序。程序功能较为复杂,包括供应、采购、团购、商城、文章、问答、论坛、企业主页(店铺)、招聘、招商、展览等,可按地区设置子站点,并且可以复制和扩展每个Class应用模型,支持自定义字段,可以生成全站静态页面。 Deston程序除了搭建B2B网站,还可以搭建信息门户网站、网上商城网站等
二、用cms系统构建网站的基本操作流程
使用cms系统建网站,网上很多文章讲先买租网站space,然后把cms程序上传到网站space,直接在线安装程序,并进入程序后台设置各种参数,上传图片文件等。根据笔者的经验,这种方法只适用于界面变化需求不大的情况。对于一个界面变化(在cms自己的前端模板基础上)比较大,或者你正在寻求更快的网站建设速度和更多关于设计过程中的各种技术调整,一般网站操作在本地计算机上搭建环境,在本地安装cms程序,然后设计和修改模板。全部设计完成后,备份本地数据,将设计好的程序上传到网站space,重新安装,恢复数据,一步打开网站。如果网站在设计过程中频繁使用FTP上传、下载、修改和测试各种文件,是一个非常麻烦和耗时的过程,所以先将设计安装在本地,这样效率更高。
cms建站的基本流程,虽然不同的cms有各自的使用特点,但主要操作流程基本相同,包括以下链接:
1、 在本机安装PHP+MySQL+Apache运行环境。目前很多用户使用集成安装包进行一键安装,比如PHPStudy。如果您的电脑或服务器空间已经安装了网站运行环境,则无需重复安装。
2、 安装 DEDE、Deston、Wordpress 和其他cms 程序。安装后根据程序提示登录后台进行相关设置、上传图片、修改栏目、发布文章。 cms程序安装后,通常会自带一个前端页面模板,但是模板页面上显示的logo、幻灯片、产品图、产品分类、news文章等都是测试用的,不是你需要做什么网站'S的信息,这个过程其实是需要你把模板中的各种信息,包括图形和文字,用你想要做的网站的真实信息进行修改和替换。
3、适当设置SEO关键词、描述等参数信息,然后备份网站数据。 cms程序后台一般都有数据备份功能。
4、 使用FTP工具将修改后的网站程序上传到网站space。注意,前提是您购买的域名已经解析为网站空间的IP地址。按照cms官方提供的方法删除已安装的标记,在服务器空间重新安装,恢复数据,网站正式上线。 查看全部
网站CMS建站的基本知识做一个较为全面的概要介绍
对于刚开始自建网站的用户来说,在网站技术、网站程序技术、前端网页设计、网站server配置等方面可能存在空白状态相关专业技术知识可能属于零基础。这种情况下,如果从基础网页设计、网站程序设计等一步一步学习,时间肯定会很长,而且在自学的情况下往往很难上手,而且很容易半途而废。 网站cms(内容管理系统)的出现为零基础做网站的用户提供了解决方案,只要学会cms系统程序的安装、基本的后台设置、发布文章和图片上传,简单的前端网页元素修改替换等相关基础操作方法都可以自己搭建网站。整个网站建设过程基本不需要个人立即掌握复杂的前后端代码技术。管理自己的博客并不难。本文对网站cms建站的基础知识进行了较为全面的介绍,希望对想自己成为网站的用户有所帮助。
一、common网站cms系统
常见的网站cms系统有很多,适用于不同类型的网站构建,包括:
1、织梦cms(DEDE)。这是企业建站领域非常流行的cms。它是用PHP语言编写的,但作为第一次搭建自己网站的用户,无需学习具体的PHP编程语言。您只需要安装织梦cms,登录网站Background进行栏目设置和内容发布,生成全站静态页面,就这样。作为官方网站运行,还需要购买域名和网站空间,将织梦cms程序文件上传到网站空间,将域名解析为网站空间,那么网站就可以通过域名正式访问了。由于DEDE多年来在企业网站建设领域使用了很多用户,因此也有很多与DEDE对应的精美模板。比如AB模板网,提供近千款高端企业网站模板,通常自带手机版,很多都是手机版电脑版自适应的,下载安装直接用可以使用它。您只需要修改网站的logo,修改栏目,后台更新文章和产品内容即可。
2、Deston。 Destoon 是一个开源程序,适合构建 B2B 电子商务网站。它是B2B网站建设领域业内最知名、使用最多的程序。程序功能较为复杂,包括供应、采购、团购、商城、文章、问答、论坛、企业主页(店铺)、招聘、招商、展览等,可按地区设置子站点,并且可以复制和扩展每个Class应用模型,支持自定义字段,可以生成全站静态页面。 Deston程序除了搭建B2B网站,还可以搭建信息门户网站、网上商城网站等
二、用cms系统构建网站的基本操作流程
使用cms系统建网站,网上很多文章讲先买租网站space,然后把cms程序上传到网站space,直接在线安装程序,并进入程序后台设置各种参数,上传图片文件等。根据笔者的经验,这种方法只适用于界面变化需求不大的情况。对于一个界面变化(在cms自己的前端模板基础上)比较大,或者你正在寻求更快的网站建设速度和更多关于设计过程中的各种技术调整,一般网站操作在本地计算机上搭建环境,在本地安装cms程序,然后设计和修改模板。全部设计完成后,备份本地数据,将设计好的程序上传到网站space,重新安装,恢复数据,一步打开网站。如果网站在设计过程中频繁使用FTP上传、下载、修改和测试各种文件,是一个非常麻烦和耗时的过程,所以先将设计安装在本地,这样效率更高。
cms建站的基本流程,虽然不同的cms有各自的使用特点,但主要操作流程基本相同,包括以下链接:
1、 在本机安装PHP+MySQL+Apache运行环境。目前很多用户使用集成安装包进行一键安装,比如PHPStudy。如果您的电脑或服务器空间已经安装了网站运行环境,则无需重复安装。
2、 安装 DEDE、Deston、Wordpress 和其他cms 程序。安装后根据程序提示登录后台进行相关设置、上传图片、修改栏目、发布文章。 cms程序安装后,通常会自带一个前端页面模板,但是模板页面上显示的logo、幻灯片、产品图、产品分类、news文章等都是测试用的,不是你需要做什么网站'S的信息,这个过程其实是需要你把模板中的各种信息,包括图形和文字,用你想要做的网站的真实信息进行修改和替换。
3、适当设置SEO关键词、描述等参数信息,然后备份网站数据。 cms程序后台一般都有数据备份功能。
4、 使用FTP工具将修改后的网站程序上传到网站space。注意,前提是您购买的域名已经解析为网站空间的IP地址。按照cms官方提供的方法删除已安装的标记,在服务器空间重新安装,恢复数据,网站正式上线。
网站改版后图片处理痛点的几个小技巧分享
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-07-16 07:47
作为网站编辑,我的日常工作无非就是编辑内容。图片的处理相当繁琐。以公司新闻图片为例。现场拍摄的图片太大,无法直接使用。是的,原创图片大小一般超过5000px,图片大小超过10M。在网站中直接使用这个大小显然是不合适的,这样会导致网站加载超慢,然后日常工作的很大一部分时间都花在了缩小图片上。 PS打开原图,缩小到800px左右,上传。公司每天需要编辑十多条新闻。一条新闻往往需要2到3张图片。这是可以想象的。压缩图片需要很多时间。
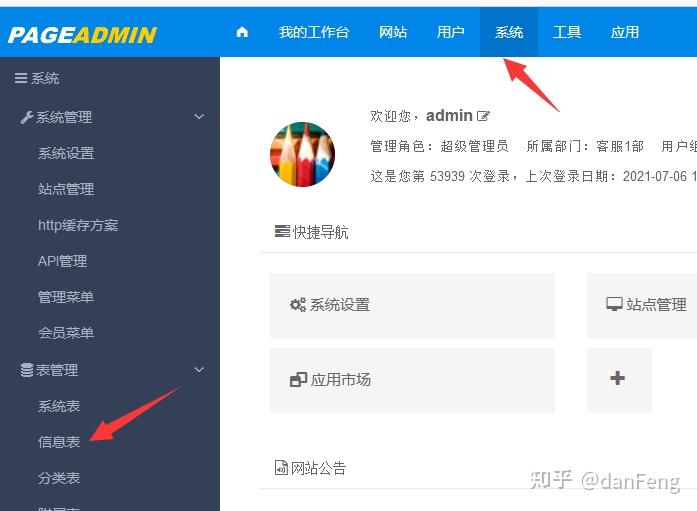
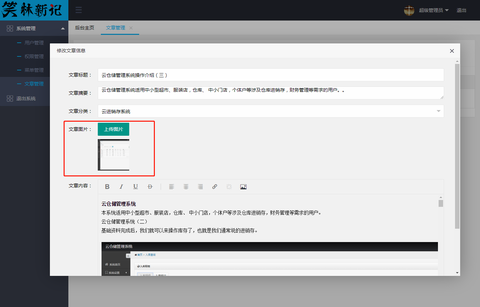
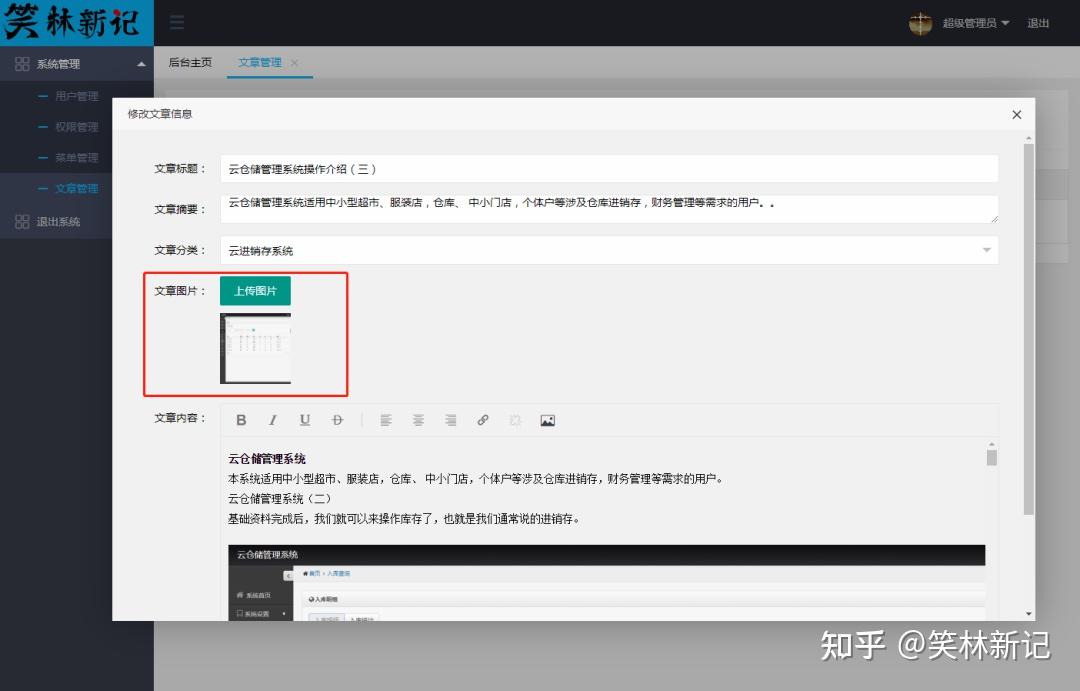
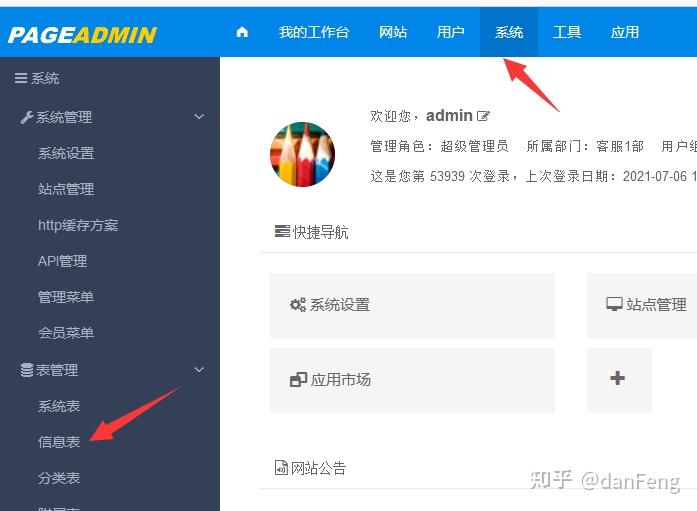
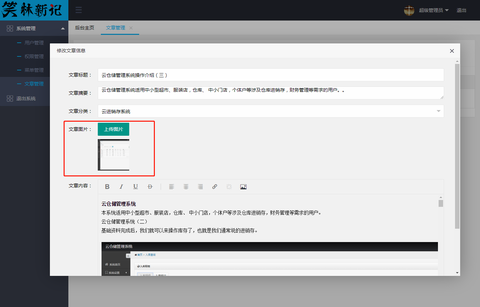
公司在以前的系统中一直使用phpcms。由于存在漏洞,需要对系统进行修改。出于安全性和可扩展性的考虑,新的网站采用了pageadmincms的框架。改版后网站其实还是兼容的。日常的编辑和录入工作还是像以前一样,花了不少时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。 1、进入信息表管理界面,如下图:
信息表很强大。我们通常发送新闻的表格都是在这里创建的。
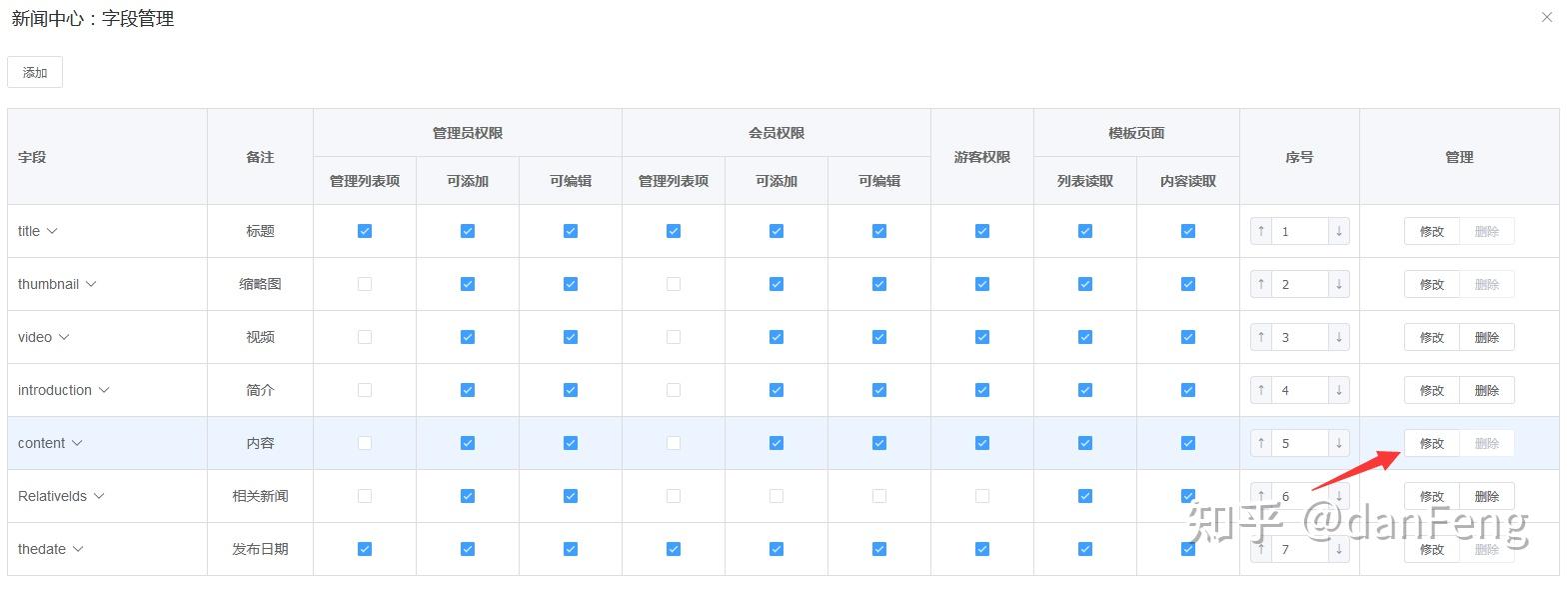
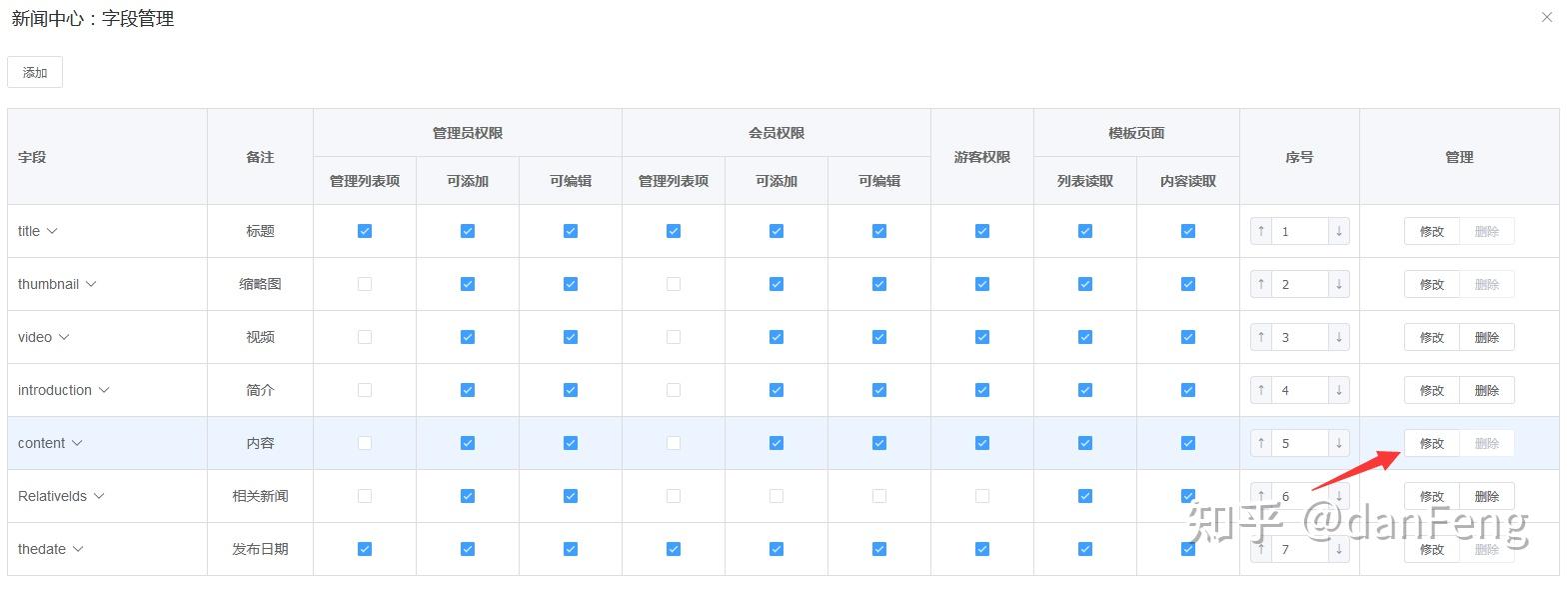
找到新闻表,点击字段管理对应的按钮,就会出现新闻表的所有字段,如下图:
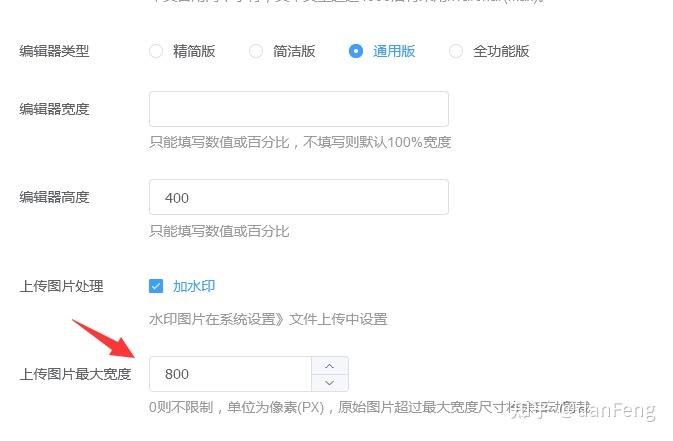
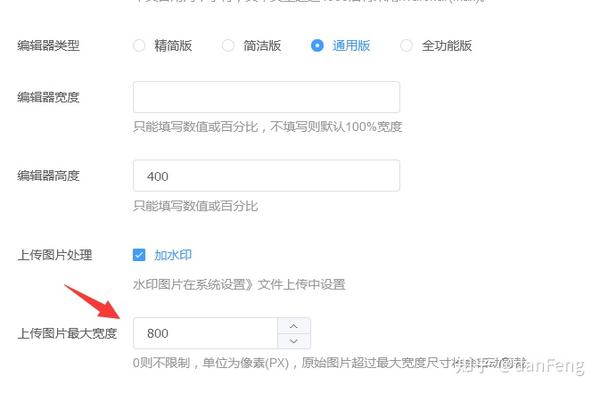
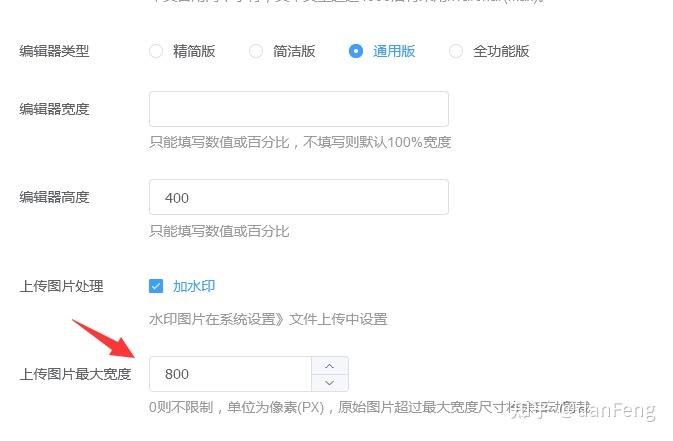
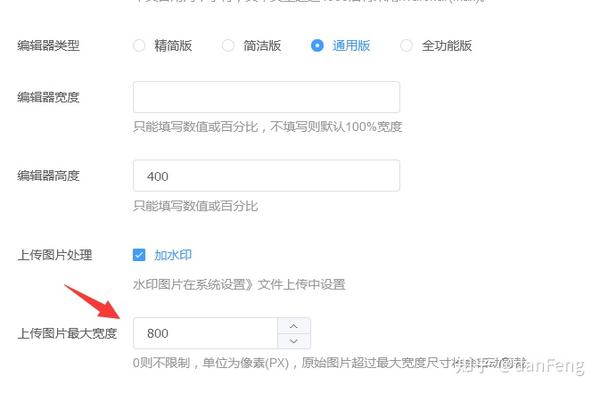
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头部分,这里可以改成800px。以后可以直接上传相机或手机拍摄的照片。上传后会自动压缩为800px,大大节省了处理大图的工作时间。 查看全部
网站改版后图片处理痛点的几个小技巧分享
作为网站编辑,我的日常工作无非就是编辑内容。图片的处理相当繁琐。以公司新闻图片为例。现场拍摄的图片太大,无法直接使用。是的,原创图片大小一般超过5000px,图片大小超过10M。在网站中直接使用这个大小显然是不合适的,这样会导致网站加载超慢,然后日常工作的很大一部分时间都花在了缩小图片上。 PS打开原图,缩小到800px左右,上传。公司每天需要编辑十多条新闻。一条新闻往往需要2到3张图片。这是可以想象的。压缩图片需要很多时间。
公司在以前的系统中一直使用phpcms。由于存在漏洞,需要对系统进行修改。出于安全性和可扩展性的考虑,新的网站采用了pageadmincms的框架。改版后网站其实还是兼容的。日常的编辑和录入工作还是像以前一样,花了不少时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。 1、进入信息表管理界面,如下图:


信息表很强大。我们通常发送新闻的表格都是在这里创建的。


找到新闻表,点击字段管理对应的按钮,就会出现新闻表的所有字段,如下图:


主要是更改内容字段,点击修改按钮,上传图片有最大宽度。


看红色箭头部分,这里可以改成800px。以后可以直接上传相机或手机拍摄的照片。上传后会自动压缩为800px,大大节省了处理大图的工作时间。
榕基企业基于基础中间件和关系数据库开发出新一代“内容管理系统”产品
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-07-13 20:04
融记内容管理系统(融记内容管理系统,以下简称RJ-cms)是基于融记企业多年的电子政务、电子商务和企业信息化应用开发经验和技术积累基于基础中间件和关系数据库的新一代“内容管理系统”产品的分析与开发。
RJ-cms是一个包括内容发布、内容提交、站点开发和站点管理工具在内的丰富功能集,负责网站结构、布局、内容和自动发布过程的管理。系统可以帮助用户快速搭建网站,设置频道栏目;通过灵活改变模板样式,实现网站全面更新和个性化管理;可用于方便快捷的信息录入、图片及多媒体资源上传等编辑任务,结合相关模板及时发布信息,充分实现信息的实时、准确、有效,方便维护网站信息。
RJ-cms是电子政务内网、外网和企业电子商务建设的重要组成部分。它是公共服务以及政府和商业决策的基础设施组件之一。以全新的内容管理理念和设计理念,为电子政务和电子商务提供更好的服务,提升政府形象对公众的影响力,提升企业核心竞争力。
RJ-cms为用户提供的不仅是网站综合管理信息发布系统,还有完整的内容管理解决方案。也可与RJ-cms、RJ-eGov(榕基政府信息系统)、RJ-eGovOLSP(融济电子政务在线服务平台)等产品捆绑集成,为政府和企业提供高-性能更强大的大型门户应用解决方案。
RJ-cms系统内部接口
查看全部
榕基企业基于基础中间件和关系数据库开发出新一代“内容管理系统”产品
融记内容管理系统(融记内容管理系统,以下简称RJ-cms)是基于融记企业多年的电子政务、电子商务和企业信息化应用开发经验和技术积累基于基础中间件和关系数据库的新一代“内容管理系统”产品的分析与开发。
RJ-cms是一个包括内容发布、内容提交、站点开发和站点管理工具在内的丰富功能集,负责网站结构、布局、内容和自动发布过程的管理。系统可以帮助用户快速搭建网站,设置频道栏目;通过灵活改变模板样式,实现网站全面更新和个性化管理;可用于方便快捷的信息录入、图片及多媒体资源上传等编辑任务,结合相关模板及时发布信息,充分实现信息的实时、准确、有效,方便维护网站信息。
RJ-cms是电子政务内网、外网和企业电子商务建设的重要组成部分。它是公共服务以及政府和商业决策的基础设施组件之一。以全新的内容管理理念和设计理念,为电子政务和电子商务提供更好的服务,提升政府形象对公众的影响力,提升企业核心竞争力。
RJ-cms为用户提供的不仅是网站综合管理信息发布系统,还有完整的内容管理解决方案。也可与RJ-cms、RJ-eGov(榕基政府信息系统)、RJ-eGovOLSP(融济电子政务在线服务平台)等产品捆绑集成,为政府和企业提供高-性能更强大的大型门户应用解决方案。
RJ-cms系统内部接口

沈阳快速建立一个网站,节省千元以上建站费用
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-07-13 04:38
新手可以快速搭建一个网站,需要从以下几个方面着手搭建。只需5个简单步骤,即可节省1000多元建设成本。
1、网站域名(网站地址,URL...简单的说,网站域名就是网络地址,通常我们称之为“URL”,这是我们每个人想要的访问一个网站网站地址,这个网站地址被称为网站域名)
2、网站host(网站空间,服务器...a网站收录图片,文字,视频,音乐,以及网站源文件等信息,这些文件需要有一个地方使用来存储,那么用来存储网站内容的地方就叫网站存储空间,简称网站空间。有了这个主机,还需要一个上传工具,上传@k14的源码就可以了@ 到空间。)
3、网站域名解析和网站host绑定(网站域名是访问地址,网站host是用来存放图片、文字等网站数据的空间,当你访问一个域名时,实际看到的网站的内容就是网站空间中存储的网站文件,这一步我们需要关联网站域名和网站主机,行业术语叫:解析和绑定,域名需要解析,主机需要绑定域名,完成这一步后,可以看到网站空间中存储的网站文件当你访问网站域名时。也就是说,我看到了网站上面显示的内容。)
4、建站程序也是网站源码(网站源码,网站程序……自己搭建网站门槛很高。你要知道怎么写代码,怎么做设计网页,需要了解很多配色等知识,可以自己制作一个网站,自己制作网页,然后组合起来,难度较大。
沉阳快建站程序具有强大的管理功能,如:统计管理、产品管理、文章管理、表单管理、会员管理、商城管理、营销管理、预约管理、留言管理、相册管理、投票管理,资源库管理,系统设置管理,常用什么产品,支持产品任意分类,产品可以附任意图片,有详细的产品描述能力,随时发布删除文章啊,等)
5、网站内容(网站的图片、文字...完成前四步,此时一个网站已经建立。然后,您可以登录管理后台网站,是网站管理图片、文字等内容,如自由修改版面、横幅、编辑内容、图片、文字、颜色等,写上你的网站名字,添加或删除您的产品类别,上传您的产品图片,填写您的产品介绍等)
以上5步是网站制作必备的操作步骤。虽然只有5个简单的步骤,但是对于门外汉来说,看完肯定会一头雾水。好像有些地方没看懂。这种现象很普遍,很多网友都向我反映了这种情况。 查看全部
沈阳快速建立一个网站,节省千元以上建站费用
新手可以快速搭建一个网站,需要从以下几个方面着手搭建。只需5个简单步骤,即可节省1000多元建设成本。
1、网站域名(网站地址,URL...简单的说,网站域名就是网络地址,通常我们称之为“URL”,这是我们每个人想要的访问一个网站网站地址,这个网站地址被称为网站域名)


2、网站host(网站空间,服务器...a网站收录图片,文字,视频,音乐,以及网站源文件等信息,这些文件需要有一个地方使用来存储,那么用来存储网站内容的地方就叫网站存储空间,简称网站空间。有了这个主机,还需要一个上传工具,上传@k14的源码就可以了@ 到空间。)


3、网站域名解析和网站host绑定(网站域名是访问地址,网站host是用来存放图片、文字等网站数据的空间,当你访问一个域名时,实际看到的网站的内容就是网站空间中存储的网站文件,这一步我们需要关联网站域名和网站主机,行业术语叫:解析和绑定,域名需要解析,主机需要绑定域名,完成这一步后,可以看到网站空间中存储的网站文件当你访问网站域名时。也就是说,我看到了网站上面显示的内容。)


4、建站程序也是网站源码(网站源码,网站程序……自己搭建网站门槛很高。你要知道怎么写代码,怎么做设计网页,需要了解很多配色等知识,可以自己制作一个网站,自己制作网页,然后组合起来,难度较大。
沉阳快建站程序具有强大的管理功能,如:统计管理、产品管理、文章管理、表单管理、会员管理、商城管理、营销管理、预约管理、留言管理、相册管理、投票管理,资源库管理,系统设置管理,常用什么产品,支持产品任意分类,产品可以附任意图片,有详细的产品描述能力,随时发布删除文章啊,等)
5、网站内容(网站的图片、文字...完成前四步,此时一个网站已经建立。然后,您可以登录管理后台网站,是网站管理图片、文字等内容,如自由修改版面、横幅、编辑内容、图片、文字、颜色等,写上你的网站名字,添加或删除您的产品类别,上传您的产品图片,填写您的产品介绍等)
以上5步是网站制作必备的操作步骤。虽然只有5个简单的步骤,但是对于门外汉来说,看完肯定会一头雾水。好像有些地方没看懂。这种现象很普遍,很多网友都向我反映了这种情况。
win+burpsuite上传一句话php木马使用菜刀连接使用burpsuite
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-07-03 22:14
主持人:192.168.137.133
内容类型:应用程序/x-www-form-urlencoded
内容长度:10
文件上传漏洞案例
环境:dvwa + burpsuite,win2003下
上传一句php木马
连接直升机
使用burpsuite执行抓包命令
2.中级文件上传绕过方法
是asp 的代码,显示当前时间
前端上传限制绕过,前端通过js 脚本进行限制,而js脚本的运行环境是浏览器,可以通过以下方法:
(1)利用Burp 抓包改包
(2)直接更改前端代码
3. 服务器端限制被绕过
1) 黑名单
不允许上传的类型
如何绕过
! 大小写
.PhP
***利用其他允许上传的类型,并且服务器可以解析
.php3
.htaccess 攻击
.htaccess 是Apache 分布式配置文件,该配置会覆盖httpd.conf 的配置,作用范围是当前目录及其子目录。
概述
.htaccess 文件(或“分布式配置文件”)提供了一种改变目录配置的方法,即将收录一个或多个指令的文件放置在特定的文档目录中,以作用于该目录及其所有子目录作为用户,可以使用的命令是有限的。管理员可以通过 Apache 的 AllowOverride 指令进行设置。 (注)
允许 .htaccess 文件覆盖 Apache 配置
AllowOverride All
将 .jpg 文件解析为 PHP 文件
AddType application/x-httpd-php .jpg
。匹配文件名 iwillbeback
SetHandler application/x-httpd-php
文件名收录.php,可以解析
AddHandler php5-script php
---------------参考-------------------
.php .php2 .php3 .php5 .phtml.asp .aspx .ascx .ashx.cer.jsp .jspx
.cer 证书文件可以作为 asp 脚本执行
2) 验证 Content-Type 类型:捕获并更改包
3) 验证文件内容:getimagesize()
只检测图片文件的头部,不同格式的图片文件头部不同。
方法:将图片的格式头添加到文件头中。
图片木马的制作:
用十六进制编辑器直接写图片文件头
win7系统下,将一句话木马插入版权
在命令行下使用命令
复制 pic.jpg/b+yjh.php/a picyjh.php
4)白名单
允许上传的类型:
只能按照白名单上传,需要配合其他漏洞getshell,比如解析漏洞、收录漏洞的文件等
即使有白名单,我们也可以将带有恶意代码的图片或其他文件上传到服务器。
5)文件路径截断
0x00 被截断
扩展:与C语言有关,C语言中的0x00是数组或字符串的结束标志。 PHP文件系统建立在C的基础上。
123.php.jpg
123.php0x00.jpg
6)文件解析漏洞导致文件执行
解析漏洞:打开文件方式的错误
具体表现:将jpg 图像以按照php 的语法来执行(狭隘了)
(重点)web 容器解析漏洞如下,
IIS 6.0
@如果文件夹名中以【.asp】结尾,那么其下的文件会以asp 方式进行解析
1.asp/now.txt
@ 文件名包含; 形式,也会按照asp 的形式来解析
1.asp;.jpg
IIS 7.0/7.5
必须配合PHP 的CGI 解析漏洞
任意文件名/.php
1.jpg/.php 以.jpg格式上传,连接时时加/.php
任意文件名.php
1.jpg.php 同上
Nginx
test.jpg/x.php 以jpg格式上传,连接时加/x.php
Apache 解析漏洞
Apache在解析文件的时候会读取文件扩展名,比如下面的xxxxxxxx,发现不能识别,那么会自动寻找一个有效的扩展名,比如php,然后打开文件在 php 中。
如果无法识别所有扩展名,则会暴露源代码(即输出为文本)。
1.php.xxxxxxxx
7)开源编辑器上传漏洞
开源编辑器本质上是一个网络应用程序。预先开发的“模块”相当于我们系统中的软件(第三个应用程序)。
fckeditor
网络编辑器
编辑
。 . . . .
8)cms(网站内容管理系统)漏洞
本质上是一个网络应用程序,只是网站的模板。
例如南方数据管理系统的系统备份漏洞。
9)exploit文件收录漏洞getshell(特殊)
通过Apache日志利用-get shell
-文件上传漏洞防御
• 上传文件的存储目录不给执行权限
• 文件后缀白名单,注意0x00截断攻击(PHP更新到最新版本)
• 不能有本地文件包含漏洞
• 本地文件包含漏洞非常危险(可直接包含webshell)
• 及时更新web应用软件避免解析漏洞攻击web 容器 查看全部
win+burpsuite上传一句话php木马使用菜刀连接使用burpsuite
主持人:192.168.137.133
内容类型:应用程序/x-www-form-urlencoded
内容长度:10
文件上传漏洞案例
环境:dvwa + burpsuite,win2003下
上传一句php木马

连接直升机


使用burpsuite执行抓包命令


2.中级文件上传绕过方法
是asp 的代码,显示当前时间
前端上传限制绕过,前端通过js 脚本进行限制,而js脚本的运行环境是浏览器,可以通过以下方法:
(1)利用Burp 抓包改包
(2)直接更改前端代码
3. 服务器端限制被绕过
1) 黑名单
不允许上传的类型
如何绕过
! 大小写
.PhP
***利用其他允许上传的类型,并且服务器可以解析
.php3
.htaccess 攻击
.htaccess 是Apache 分布式配置文件,该配置会覆盖httpd.conf 的配置,作用范围是当前目录及其子目录。
概述
.htaccess 文件(或“分布式配置文件”)提供了一种改变目录配置的方法,即将收录一个或多个指令的文件放置在特定的文档目录中,以作用于该目录及其所有子目录作为用户,可以使用的命令是有限的。管理员可以通过 Apache 的 AllowOverride 指令进行设置。 (注)
允许 .htaccess 文件覆盖 Apache 配置
AllowOverride All
将 .jpg 文件解析为 PHP 文件
AddType application/x-httpd-php .jpg
。匹配文件名 iwillbeback
SetHandler application/x-httpd-php
文件名收录.php,可以解析
AddHandler php5-script php
---------------参考-------------------
.php .php2 .php3 .php5 .phtml.asp .aspx .ascx .ashx.cer.jsp .jspx
.cer 证书文件可以作为 asp 脚本执行
2) 验证 Content-Type 类型:捕获并更改包

3) 验证文件内容:getimagesize()
只检测图片文件的头部,不同格式的图片文件头部不同。
方法:将图片的格式头添加到文件头中。
图片木马的制作:
用十六进制编辑器直接写图片文件头
win7系统下,将一句话木马插入版权
在命令行下使用命令
复制 pic.jpg/b+yjh.php/a picyjh.php

4)白名单
允许上传的类型:
只能按照白名单上传,需要配合其他漏洞getshell,比如解析漏洞、收录漏洞的文件等
即使有白名单,我们也可以将带有恶意代码的图片或其他文件上传到服务器。
5)文件路径截断
0x00 被截断
扩展:与C语言有关,C语言中的0x00是数组或字符串的结束标志。 PHP文件系统建立在C的基础上。
123.php.jpg
123.php0x00.jpg
6)文件解析漏洞导致文件执行
解析漏洞:打开文件方式的错误
具体表现:将jpg 图像以按照php 的语法来执行(狭隘了)
(重点)web 容器解析漏洞如下,
IIS 6.0
@如果文件夹名中以【.asp】结尾,那么其下的文件会以asp 方式进行解析
1.asp/now.txt
@ 文件名包含; 形式,也会按照asp 的形式来解析
1.asp;.jpg
IIS 7.0/7.5
必须配合PHP 的CGI 解析漏洞
任意文件名/.php
1.jpg/.php 以.jpg格式上传,连接时时加/.php
任意文件名.php
1.jpg.php 同上
Nginx
test.jpg/x.php 以jpg格式上传,连接时加/x.php
Apache 解析漏洞
Apache在解析文件的时候会读取文件扩展名,比如下面的xxxxxxxx,发现不能识别,那么会自动寻找一个有效的扩展名,比如php,然后打开文件在 php 中。
如果无法识别所有扩展名,则会暴露源代码(即输出为文本)。
1.php.xxxxxxxx
7)开源编辑器上传漏洞
开源编辑器本质上是一个网络应用程序。预先开发的“模块”相当于我们系统中的软件(第三个应用程序)。
fckeditor
网络编辑器
编辑
。 . . . .
8)cms(网站内容管理系统)漏洞
本质上是一个网络应用程序,只是网站的模板。
例如南方数据管理系统的系统备份漏洞。
9)exploit文件收录漏洞getshell(特殊)
通过Apache日志利用-get shell
-文件上传漏洞防御
• 上传文件的存储目录不给执行权限
• 文件后缀白名单,注意0x00截断攻击(PHP更新到最新版本)
• 不能有本地文件包含漏洞
• 本地文件包含漏洞非常危险(可直接包含webshell)
• 及时更新web应用软件避免解析漏洞攻击web 容器
粤教版信息技术九年级上第七节搭建简易动态网站教学设计课题
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-07-03 01:21
广东教育版信息技术九年级第七课建设简单动态网站教设计主题建筑易动网站第二单元学科信息技术九年级学习目标知识目标:学习安装和配置ASPcmssystem;网站栏目管理技巧目标:了解ASPcms系统删除栏目的使用;使用ASPcms系统添加合适的图片等情感目标:培养使用ASPcms系统的兴趣,提高学习效果。 Key Points 掌握使用ASPcms系统添加合适图片的难度等。学习安装和配置ASPcms系统。教学过程、教学环节、教师活动、学生活动、设计意图介绍新课。为了建类网站,我们学习了HTML语言和Frontpage网页编辑技术,但是每次网页有任何变化,都必须重新编辑,保存,然后上传。麻烦。有没有更好的办法?有同学从网上了解到,很多人使用动态网站制作技术,无需插入表格或设置超链接,只需设计列并添加文章即可。哪里有这样的系统?今天我们将学习这些知识。思维 激发学生的学习兴趣,快速进入学习状态。新课教学 问题:如何使用易知网站系统打造动态网站?一般我们把网页分为静态网页和动态网页。静态网页纯粹是用 HTML 语言编写的,可以直接在浏览器上运行。我们在前几节中学到的是制作静态网页的技术。静态网页的后缀为“html”、“hm”等;而动态网页基于 HIML。添加了 Vbscript B 或 Javascript 等代码。动态网页的优势是基于数据库的支持。不同的反馈页面由用户发送请求形成,体现了所见即所得的理念,易于维护,可以提高我们的工作效率。此外,动态网页更加灵活。不同的人在不同的时间访问同一个网站,会看到不同的页面。 Active Server Page (ASP) 是微软开发的一种简单方便的编程工具。它可以与数据库或其他程序交互。 ASP网页文件的后缀是“asp”,常用于各种动态网站。在本节中,让我们体验一下用简单智能的建站系统(ASPcms)创建类网站的过程。任务:(1)安装并配置ASPcms系统。(2)通过“列管理”取消类网站的相关列的设置。(3)通过“文章管理”在每个栏目 添加内容 ASPcms是一套完全开源的动态网站制作工具,可以快速搭建一个简单、高效、易用、安全的网站,普通开发者可以使用 查看全部
粤教版信息技术九年级上第七节搭建简易动态网站教学设计课题
广东教育版信息技术九年级第七课建设简单动态网站教设计主题建筑易动网站第二单元学科信息技术九年级学习目标知识目标:学习安装和配置ASPcmssystem;网站栏目管理技巧目标:了解ASPcms系统删除栏目的使用;使用ASPcms系统添加合适的图片等情感目标:培养使用ASPcms系统的兴趣,提高学习效果。 Key Points 掌握使用ASPcms系统添加合适图片的难度等。学习安装和配置ASPcms系统。教学过程、教学环节、教师活动、学生活动、设计意图介绍新课。为了建类网站,我们学习了HTML语言和Frontpage网页编辑技术,但是每次网页有任何变化,都必须重新编辑,保存,然后上传。麻烦。有没有更好的办法?有同学从网上了解到,很多人使用动态网站制作技术,无需插入表格或设置超链接,只需设计列并添加文章即可。哪里有这样的系统?今天我们将学习这些知识。思维 激发学生的学习兴趣,快速进入学习状态。新课教学 问题:如何使用易知网站系统打造动态网站?一般我们把网页分为静态网页和动态网页。静态网页纯粹是用 HTML 语言编写的,可以直接在浏览器上运行。我们在前几节中学到的是制作静态网页的技术。静态网页的后缀为“html”、“hm”等;而动态网页基于 HIML。添加了 Vbscript B 或 Javascript 等代码。动态网页的优势是基于数据库的支持。不同的反馈页面由用户发送请求形成,体现了所见即所得的理念,易于维护,可以提高我们的工作效率。此外,动态网页更加灵活。不同的人在不同的时间访问同一个网站,会看到不同的页面。 Active Server Page (ASP) 是微软开发的一种简单方便的编程工具。它可以与数据库或其他程序交互。 ASP网页文件的后缀是“asp”,常用于各种动态网站。在本节中,让我们体验一下用简单智能的建站系统(ASPcms)创建类网站的过程。任务:(1)安装并配置ASPcms系统。(2)通过“列管理”取消类网站的相关列的设置。(3)通过“文章管理”在每个栏目 添加内容 ASPcms是一套完全开源的动态网站制作工具,可以快速搭建一个简单、高效、易用、安全的网站,普通开发者可以使用
网站内容管理系统上传图片,上传音频、视频文件。
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-07-03 00:02
网站内容管理系统上传图片,上传音频、视频文件。cms(中文cms系统)默认语言支持中文,可输入简体中文(美工修改只需修改部分图片、文字)。静态图片使用contentactionbutton,动态页面使用jsp/javaapi。当然,后续可能会有更好用的产品。
jsp视频教程去connectserver看一下
jsp+mysql+ess服务器,
jsp全生态环境+mysql,
jsp的话,
最新全网教程是jsp1.0原理,和jspforrubyforpython。ruby和python都是很好的动态语言,操作起来非常方便,总结全面,新手要好好把握,学习内容还是比较多的。
作为前端开发工程师,我理解的web开发技术发展目前主要是分为三个阶段。在这三个阶段分别对应着vb,flash,以及html5。还是以网站开发为例,vb开发网站,设计界面,加入广告,插件,服务端放一个html页面。这个阶段基本是web3.0。前端开发es6,vue,angular之类的框架主导。今天javascript依然主导,因为javascript标准化了。
html5页面全部是从html5标准下发展出来的,这个阶段基本上就是web2.0。只要有一门语言支持一个html5标准就可以统称web2.0了。现在出来vr,sr,ar之类的,基本是web3.0跟随前面的发展趋势逐步完善。这个阶段对应新的技术名词叫做reactjs,reactnative,reactvirtualdom等等。
大家可以很熟悉react,但是很难确切的说这就是reactjs,至少现在没有这样说法。一般来说可以称之为reactjs+新的语言。注意的是reactjs,vb的,flash的等等都是这个阶段,他们基本还是在一个时间点上发展的。这个阶段也有angularjs,okhttp,bootstrap之类的。主要的目的都是把前端转换为h5代码。
这是web2.0发展目前定型的地方。刚才说到前端依然是主导,总结起来大概是一下方面:一。强大的交互性能二。高效的开发三。信息标准化四。扁平化,响应式面向浏览器等待渲染基本上这几个方面对应着前端开发的三个阶段。如果你要了解什么叫前端开发呢?首先最基本的需要知道html,css,javascript,你可以理解为前端开发语言。
那么前端需要掌握什么技术?以一个图片加载的例子来说:reactjs基于virtualdom实现了简单的前端ui开发。要知道的是图片加载,是本质上的html需要描述的可执行的数据模型,或者说html的一个object,然后简单的操作一下,转换成javascript再通过js绘制出来,这个过程就包含了页面加载的全部信息。 查看全部
网站内容管理系统上传图片,上传音频、视频文件。
网站内容管理系统上传图片,上传音频、视频文件。cms(中文cms系统)默认语言支持中文,可输入简体中文(美工修改只需修改部分图片、文字)。静态图片使用contentactionbutton,动态页面使用jsp/javaapi。当然,后续可能会有更好用的产品。
jsp视频教程去connectserver看一下
jsp+mysql+ess服务器,
jsp全生态环境+mysql,
jsp的话,
最新全网教程是jsp1.0原理,和jspforrubyforpython。ruby和python都是很好的动态语言,操作起来非常方便,总结全面,新手要好好把握,学习内容还是比较多的。
作为前端开发工程师,我理解的web开发技术发展目前主要是分为三个阶段。在这三个阶段分别对应着vb,flash,以及html5。还是以网站开发为例,vb开发网站,设计界面,加入广告,插件,服务端放一个html页面。这个阶段基本是web3.0。前端开发es6,vue,angular之类的框架主导。今天javascript依然主导,因为javascript标准化了。
html5页面全部是从html5标准下发展出来的,这个阶段基本上就是web2.0。只要有一门语言支持一个html5标准就可以统称web2.0了。现在出来vr,sr,ar之类的,基本是web3.0跟随前面的发展趋势逐步完善。这个阶段对应新的技术名词叫做reactjs,reactnative,reactvirtualdom等等。
大家可以很熟悉react,但是很难确切的说这就是reactjs,至少现在没有这样说法。一般来说可以称之为reactjs+新的语言。注意的是reactjs,vb的,flash的等等都是这个阶段,他们基本还是在一个时间点上发展的。这个阶段也有angularjs,okhttp,bootstrap之类的。主要的目的都是把前端转换为h5代码。
这是web2.0发展目前定型的地方。刚才说到前端依然是主导,总结起来大概是一下方面:一。强大的交互性能二。高效的开发三。信息标准化四。扁平化,响应式面向浏览器等待渲染基本上这几个方面对应着前端开发的三个阶段。如果你要了解什么叫前端开发呢?首先最基本的需要知道html,css,javascript,你可以理解为前端开发语言。
那么前端需要掌握什么技术?以一个图片加载的例子来说:reactjs基于virtualdom实现了简单的前端ui开发。要知道的是图片加载,是本质上的html需要描述的可执行的数据模型,或者说html的一个object,然后简单的操作一下,转换成javascript再通过js绘制出来,这个过程就包含了页面加载的全部信息。
企业官方网站建设的四个要点,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-07-02 00:22
网站是企业展示形象、宣传、流失在线客户的重要窗口。因此,网站 的构建尤为重要。为了建立一个好的初始网站,图片设置是最重要的。今天想跟大家分享一下公司网站官方建设的四个重点。
1.网站要中心
首先,你必须明白游客是没有耐心的。如果用户在页面顶部看不到有趣的内容,他将不会向下滚动查看网站的其他内容。因此,网站title 非常重要。你需要把最重要的图片信息放在网站的顶部,但不要把页面的上部挤得太多,否则会吓到用户。总之,头像要简洁美观,重点突出,让人有继续往下看的念头。
2.评分系统
网站上的图片不能简单地堆积。这种技术含量的积累只会让参观者觉得网站乱七八糟、不靠谱,很难给参观者留下深刻的品牌印象。 网站的形象一定要有层次感,让网站看起来高大不单调。您可以使用各种布局方式和不同的部分,包括相册、产品展示、横向布局、纵向布局、旋转地图、大媒体等,使网站可以用各种图像来表示。这些功能都可以通过网站构建系统来实现。
3.信息传输效率
网页最重要的功能之一是传达信息,让访问者在最短的时间内了解您的作品、您的主要产品、品牌特征和优势。这就需要你充分考虑交互体验。目前一些网站的图片很酷。他们使用了大量的3D动画和FLASH来表达自己,却忽略了传输速度,导致网页卡顿。这种无视用户体验的网页设计应该尽量避免。
4.图片大小
网站有不同的版块,需要的图片大小也不同。设计图片时,首先要知道列图片的正确大小,同时同一列的图片大小要一致,这样视觉效果会更好。如果实在不想自己设计,也可以使用网站建筑官方图片素材和你网上带来的网站建筑官方图片logo。 查看全部
企业官方网站建设的四个要点,你知道吗?
网站是企业展示形象、宣传、流失在线客户的重要窗口。因此,网站 的构建尤为重要。为了建立一个好的初始网站,图片设置是最重要的。今天想跟大家分享一下公司网站官方建设的四个重点。
1.网站要中心
首先,你必须明白游客是没有耐心的。如果用户在页面顶部看不到有趣的内容,他将不会向下滚动查看网站的其他内容。因此,网站title 非常重要。你需要把最重要的图片信息放在网站的顶部,但不要把页面的上部挤得太多,否则会吓到用户。总之,头像要简洁美观,重点突出,让人有继续往下看的念头。
2.评分系统
网站上的图片不能简单地堆积。这种技术含量的积累只会让参观者觉得网站乱七八糟、不靠谱,很难给参观者留下深刻的品牌印象。 网站的形象一定要有层次感,让网站看起来高大不单调。您可以使用各种布局方式和不同的部分,包括相册、产品展示、横向布局、纵向布局、旋转地图、大媒体等,使网站可以用各种图像来表示。这些功能都可以通过网站构建系统来实现。

3.信息传输效率
网页最重要的功能之一是传达信息,让访问者在最短的时间内了解您的作品、您的主要产品、品牌特征和优势。这就需要你充分考虑交互体验。目前一些网站的图片很酷。他们使用了大量的3D动画和FLASH来表达自己,却忽略了传输速度,导致网页卡顿。这种无视用户体验的网页设计应该尽量避免。
4.图片大小
网站有不同的版块,需要的图片大小也不同。设计图片时,首先要知道列图片的正确大小,同时同一列的图片大小要一致,这样视觉效果会更好。如果实在不想自己设计,也可以使用网站建筑官方图片素材和你网上带来的网站建筑官方图片logo。
经典的PHP开源程序,满足你架设独立网站的需求
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-07-02 00:13
今天推荐一些经典的PHP开源程序,满足大家的需求,组建一个独立的网站,经典的PHP开源程序合集。无论是博客、SNS、Digg,还是小门户网站,PHP都能在相当程度上满足你。
一、博客程序
网站Demonstration:酷沁博客
1.wordpressWordPress是一个基于PHP+Mysql的开源博客程序,包括单用户系统和WordPress MU多用户系统。 WordPress程序简单而强大(可以做成cms),依靠多种插件,可以实现你想要的任何功能。为全球用户提供免费、专业的BSP服务。在国内,它还为用户提供可定制的个性化博客服务,适合没有技术基础的WordPress爱好者。 WordPress 在全球拥有大量粉丝(我就是其中之一),Fans 贡献了大量主题和插件。良性循环让WordPress越来越强大。同时,国内也有一些Fans维护的博客,为网友提供Wordpress和WordPress中文版的最新消息,WordPress中文网站做得很好。关于WordPress,无论你写多少,都无法解释清楚。只有自己用过才能理解。如果你没有 PHP 基础,但你真的想加入 WordPress,请不要犹豫。 Google 是最好的老师。
2.SaBlog-X。 Angel开发的一个基于PHP+Mysql的单用户博客程序,作者也是Discuz! Lite 版本的创建者。目前国内Bloggers使用的SaBlog还是很多的。它应该是中国最好的PHP博客程序。 SaBlog-X支持静态,有利于SEO,对Spam有更好的防御机制。不过SaBlog-X的主题和插件较少,可能需要Blogger具备一定的开发能力才能相应扩展。
3.Bo-Blog。 Bob Shen开发的一个基于PHP+Mysql的单用户博客程序。目前国内PHP博客中,Bo-Blog与SaBlog-X不相上下。 Bo-Blog的主要优点是模板丰富,插件很多,但是程序整体开发更新比较慢。
二、Digg 程序
网站Demonstration: Digg
1.Pligg。目前最流行的仿Digg程序是基于PHP+MYSQL的。换句话说,Pligg 在类 Digg 程序中的位置可以等同于 Wordpress 在博客程序中的位置。它也是开源的,支持多种语言,也有很多设计师和开发者为它制作了很多优秀的模板和插件,安装简单,使用方便。强烈推荐首选的类似 Digg 的程序。
2.PBDIGG.PBDigg 是一个基于 PHP + MYSQL 的开源 Digg 社区信息系统。精心设计,适用于各种服务器环境,如UNIX、LINUX、WINDOWS等,是一种高效、全新、快速、优秀的网站解决方案。
三、图片节目
1.画廊。 Gallery 是一个开源的基于网络的相册管理器。用户可以使用网络浏览器上传图片(同时创建缩略图)、给图片评分、添加备注和发送电子贺卡。管理员可以批量添加已上传到FTP服务器的图片。
四、cms程序
1.DEDEcms。这是我很喜欢的国产cms系统。据我所知,它可以构建任何你想要的网站。真的很强大。
2.PHPcms。完整的网站管理系统,由整个站点的PHP+MYSQL结构生成,可以快速高效的应用于LINUX和WINDOWS服务器平台。是目前中国LINUX环境下最好的网站管理应用解决方案之一。
3.曼波。 Mambo是一个功能丰富的,用PHP+MySQL构建的最好的动态门户引擎/内容管理系统(cms),可以用它来构建从几页到几千页的网站。
4.Joomla!,管理资料《经典PHP开源程序集锦》()。乔姆拉!是一个屡获殊荣的内容管理系统(Content Management System,cms)。乔姆拉!使用PHP+MySQL数据库开发,可以在Linux、Windows、MacOSX、Solaris等多种平台上运行。 Joomla!除了新闻/文章管理、文档/图片管理、网站layout设置、模板/主题管理等基础功能。它还可以通过提供的数千种插件扩展其功能,包括:电子商务和购物车引擎、论坛和聊天软件、日历、博客软件、目录分类管理、广告管理系统、电子通讯、数据采集和报告工具、期刊订阅服务等
五、SNS 社交计划
Demonstration网站:学校内网
1.UCenterHome。是一套用PHP+MYSQL构建的社交网络软件(SocialNetworkSoftware,SNS)。通过UCenterHome,建站者可以轻松搭建以友情为核心的交流网络,让网站用户用一条微博一句话记录生活的点点滴滴;发布日志和上传图片方便快捷;他们还可以方便快捷地相互交流。朋友分享信息并讨论感兴趣的话题;轻松快速了解朋友的最新动态。 UCenterHome强调“家”的概念,充分认识到每个网站用户个人隐私的重要性。提供强大而丰富的隐私设置。每个人都有权设置自己的个人主页、数据、日志、相册等是公开的,还是只有朋友可以看到,或者指定的特殊朋友可以看到,或者只有自己可以看到,或者需要输入密码才能看到并完全控制您自己的哪些动作可以动态推送给您的朋友。 UCenterHome强调只提供用户愿意关注的信息,在信息噪声方面有多级筛选控制。每个人都可以将自己的朋友分组,并选择要阻止的用户组动态;同时,他们可以单独屏蔽特定的好友和特定的动态,以保证好友增加带来的信息噪音问题。 UCenterHome使用UCenter作为多应用交换中心,既可以独立运行,也可以连接多个应用,包括Discuz!论坛、SupeV视频、ECShop商店等。用户在这些各种产品中的动作可以是动态的,您可以通过某种方式将其发送到UCenterHome,让您关注的朋友及时了解您的行为;同时,您可以在UCenterHome中轻松了解站内各系统好友的更新信息。 UCenterHome1.2正式版完全开源,可免费下载。
2.ThinkSNS。基于众多优秀的开源软件开发,提供全方位的社交网络(SNS)解决方案。 ThinkSNS全部基于开源项目,作为开源项目免费提供给用户。项目框架有完整的文档和示例,非常适合二次开发。国际化支持:多模板、多语言支持。基于ThinkPHP框架的优秀设计,ThinkSNS天生具有优秀的国际化能力,支持多种语言和多种模板。 ThinkSNS 不仅仅是一个网页端程序,随着 ThinkSNS 的发展,我们也会开发相关的 IM 和客户端支持。 ThinkPHP 内置支持 WordPress 风格的插件开发,我们还将提供完善的 API 与其他系统无缝集成。
六、BBS 论坛计划
1.phpBB。拥有友好的用户界面、易于理解的管理面板和常见问题解答。您可以使用 PHP+MySQL、MS-SQL、PostgreSQL 或 Access/ODBC 数据库构建自己的论坛系统。
2.phpwind。一个全新的完整的强大系统,运行在php+mysql数据库中,可以生成html页面。除了有多个子版块和后台用户组权限可以自由组合外,还具有子版块控件生成html页面和所有可用选项See-is-what-you-get编辑器,防止图片被盗和附件,上传下载多个附件,输入图片网址直接显示图片,版块主题分类,版块中的版块点数控制和用户组权限控制,主题和回复评论功能,自定义点数和自定义等级提升系统等一些特殊功能、论坛用户推广界面、帖子加密隐藏销售、分论坛二级目录/域名等。
3.Discuz!。目前流行的论坛系统程序。不用说,每个人都应该知道。
七、其他程序
1.geeklog。 Geeklog 是专注于高性能、隐私和安全的博客软件。它使用基于 Web 的管理、调查、用户自定义框、友好的图形用户界面和管理主题管理器、修改或删除博客和评论的选项、搜索引擎、对 Atom 格式的支持、日程安排等等。
本文来自: 查看全部
经典的PHP开源程序,满足你架设独立网站的需求
今天推荐一些经典的PHP开源程序,满足大家的需求,组建一个独立的网站,经典的PHP开源程序合集。无论是博客、SNS、Digg,还是小门户网站,PHP都能在相当程度上满足你。
一、博客程序
网站Demonstration:酷沁博客
1.wordpressWordPress是一个基于PHP+Mysql的开源博客程序,包括单用户系统和WordPress MU多用户系统。 WordPress程序简单而强大(可以做成cms),依靠多种插件,可以实现你想要的任何功能。为全球用户提供免费、专业的BSP服务。在国内,它还为用户提供可定制的个性化博客服务,适合没有技术基础的WordPress爱好者。 WordPress 在全球拥有大量粉丝(我就是其中之一),Fans 贡献了大量主题和插件。良性循环让WordPress越来越强大。同时,国内也有一些Fans维护的博客,为网友提供Wordpress和WordPress中文版的最新消息,WordPress中文网站做得很好。关于WordPress,无论你写多少,都无法解释清楚。只有自己用过才能理解。如果你没有 PHP 基础,但你真的想加入 WordPress,请不要犹豫。 Google 是最好的老师。
2.SaBlog-X。 Angel开发的一个基于PHP+Mysql的单用户博客程序,作者也是Discuz! Lite 版本的创建者。目前国内Bloggers使用的SaBlog还是很多的。它应该是中国最好的PHP博客程序。 SaBlog-X支持静态,有利于SEO,对Spam有更好的防御机制。不过SaBlog-X的主题和插件较少,可能需要Blogger具备一定的开发能力才能相应扩展。
3.Bo-Blog。 Bob Shen开发的一个基于PHP+Mysql的单用户博客程序。目前国内PHP博客中,Bo-Blog与SaBlog-X不相上下。 Bo-Blog的主要优点是模板丰富,插件很多,但是程序整体开发更新比较慢。
二、Digg 程序
网站Demonstration: Digg
1.Pligg。目前最流行的仿Digg程序是基于PHP+MYSQL的。换句话说,Pligg 在类 Digg 程序中的位置可以等同于 Wordpress 在博客程序中的位置。它也是开源的,支持多种语言,也有很多设计师和开发者为它制作了很多优秀的模板和插件,安装简单,使用方便。强烈推荐首选的类似 Digg 的程序。
2.PBDIGG.PBDigg 是一个基于 PHP + MYSQL 的开源 Digg 社区信息系统。精心设计,适用于各种服务器环境,如UNIX、LINUX、WINDOWS等,是一种高效、全新、快速、优秀的网站解决方案。
三、图片节目
1.画廊。 Gallery 是一个开源的基于网络的相册管理器。用户可以使用网络浏览器上传图片(同时创建缩略图)、给图片评分、添加备注和发送电子贺卡。管理员可以批量添加已上传到FTP服务器的图片。
四、cms程序
1.DEDEcms。这是我很喜欢的国产cms系统。据我所知,它可以构建任何你想要的网站。真的很强大。
2.PHPcms。完整的网站管理系统,由整个站点的PHP+MYSQL结构生成,可以快速高效的应用于LINUX和WINDOWS服务器平台。是目前中国LINUX环境下最好的网站管理应用解决方案之一。
3.曼波。 Mambo是一个功能丰富的,用PHP+MySQL构建的最好的动态门户引擎/内容管理系统(cms),可以用它来构建从几页到几千页的网站。
4.Joomla!,管理资料《经典PHP开源程序集锦》()。乔姆拉!是一个屡获殊荣的内容管理系统(Content Management System,cms)。乔姆拉!使用PHP+MySQL数据库开发,可以在Linux、Windows、MacOSX、Solaris等多种平台上运行。 Joomla!除了新闻/文章管理、文档/图片管理、网站layout设置、模板/主题管理等基础功能。它还可以通过提供的数千种插件扩展其功能,包括:电子商务和购物车引擎、论坛和聊天软件、日历、博客软件、目录分类管理、广告管理系统、电子通讯、数据采集和报告工具、期刊订阅服务等
五、SNS 社交计划
Demonstration网站:学校内网
1.UCenterHome。是一套用PHP+MYSQL构建的社交网络软件(SocialNetworkSoftware,SNS)。通过UCenterHome,建站者可以轻松搭建以友情为核心的交流网络,让网站用户用一条微博一句话记录生活的点点滴滴;发布日志和上传图片方便快捷;他们还可以方便快捷地相互交流。朋友分享信息并讨论感兴趣的话题;轻松快速了解朋友的最新动态。 UCenterHome强调“家”的概念,充分认识到每个网站用户个人隐私的重要性。提供强大而丰富的隐私设置。每个人都有权设置自己的个人主页、数据、日志、相册等是公开的,还是只有朋友可以看到,或者指定的特殊朋友可以看到,或者只有自己可以看到,或者需要输入密码才能看到并完全控制您自己的哪些动作可以动态推送给您的朋友。 UCenterHome强调只提供用户愿意关注的信息,在信息噪声方面有多级筛选控制。每个人都可以将自己的朋友分组,并选择要阻止的用户组动态;同时,他们可以单独屏蔽特定的好友和特定的动态,以保证好友增加带来的信息噪音问题。 UCenterHome使用UCenter作为多应用交换中心,既可以独立运行,也可以连接多个应用,包括Discuz!论坛、SupeV视频、ECShop商店等。用户在这些各种产品中的动作可以是动态的,您可以通过某种方式将其发送到UCenterHome,让您关注的朋友及时了解您的行为;同时,您可以在UCenterHome中轻松了解站内各系统好友的更新信息。 UCenterHome1.2正式版完全开源,可免费下载。
2.ThinkSNS。基于众多优秀的开源软件开发,提供全方位的社交网络(SNS)解决方案。 ThinkSNS全部基于开源项目,作为开源项目免费提供给用户。项目框架有完整的文档和示例,非常适合二次开发。国际化支持:多模板、多语言支持。基于ThinkPHP框架的优秀设计,ThinkSNS天生具有优秀的国际化能力,支持多种语言和多种模板。 ThinkSNS 不仅仅是一个网页端程序,随着 ThinkSNS 的发展,我们也会开发相关的 IM 和客户端支持。 ThinkPHP 内置支持 WordPress 风格的插件开发,我们还将提供完善的 API 与其他系统无缝集成。
六、BBS 论坛计划
1.phpBB。拥有友好的用户界面、易于理解的管理面板和常见问题解答。您可以使用 PHP+MySQL、MS-SQL、PostgreSQL 或 Access/ODBC 数据库构建自己的论坛系统。
2.phpwind。一个全新的完整的强大系统,运行在php+mysql数据库中,可以生成html页面。除了有多个子版块和后台用户组权限可以自由组合外,还具有子版块控件生成html页面和所有可用选项See-is-what-you-get编辑器,防止图片被盗和附件,上传下载多个附件,输入图片网址直接显示图片,版块主题分类,版块中的版块点数控制和用户组权限控制,主题和回复评论功能,自定义点数和自定义等级提升系统等一些特殊功能、论坛用户推广界面、帖子加密隐藏销售、分论坛二级目录/域名等。
3.Discuz!。目前流行的论坛系统程序。不用说,每个人都应该知道。
七、其他程序
1.geeklog。 Geeklog 是专注于高性能、隐私和安全的博客软件。它使用基于 Web 的管理、调查、用户自定义框、友好的图形用户界面和管理主题管理器、修改或删除博客和评论的选项、搜索引擎、对 Atom 格式的支持、日程安排等等。
本文来自:
如何批量上传到meinfocms内容管理系统?图文教程
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-07-01 20:10
批量上传,这是一个非常简单实用的功能。由于这个功能的存在,可以大大提高我们的工作效率,方便我们的产品发布,尤其是网站大数据更新的时候。特别重要。接下来,无忧主机小编就为大家介绍一下米拓cms系统的批量上传功能。 一、知道批量上传功能“批量上传”上传功能,我们可以在米拖管理员后台“内容管理”的管理菜单中找到,可以批量上传图片,批量添加水印,批量添加产品,等操作。该功能的详细菜单路径:米拖管理员后台-内容管理-批量操作-批量上传内容(如下图)
二、米拓已经演示了批量上传功能。无忧主机小编在上面为大家介绍了批量上传功能。我们知道这个功能可以在后台菜单中找到,你可以用这个功能来做。那些事。下面,我们将在实践中演示这个功能。 1、选择批量上传内容后,选择栏目,从一级目录中选择,如下图,
2、点击下载栏目的csv文件,我们可以使用offcie工具,excel打开csv文件进行编辑,按照栏目填写,如下图:
在本地修复我们要上传的内容,添加,通过批量上传功能上传。这样就完成了批量产品的上传,您只需按照提示批量上传图片即可。方法非常简单。其实米拓的批量上传是通过批量导入csv文件来实现的 查看全部
如何批量上传到meinfocms内容管理系统?图文教程
批量上传,这是一个非常简单实用的功能。由于这个功能的存在,可以大大提高我们的工作效率,方便我们的产品发布,尤其是网站大数据更新的时候。特别重要。接下来,无忧主机小编就为大家介绍一下米拓cms系统的批量上传功能。 一、知道批量上传功能“批量上传”上传功能,我们可以在米拖管理员后台“内容管理”的管理菜单中找到,可以批量上传图片,批量添加水印,批量添加产品,等操作。该功能的详细菜单路径:米拖管理员后台-内容管理-批量操作-批量上传内容(如下图)

二、米拓已经演示了批量上传功能。无忧主机小编在上面为大家介绍了批量上传功能。我们知道这个功能可以在后台菜单中找到,你可以用这个功能来做。那些事。下面,我们将在实践中演示这个功能。 1、选择批量上传内容后,选择栏目,从一级目录中选择,如下图,

2、点击下载栏目的csv文件,我们可以使用offcie工具,excel打开csv文件进行编辑,按照栏目填写,如下图:

在本地修复我们要上传的内容,添加,通过批量上传功能上传。这样就完成了批量产品的上传,您只需按照提示批量上传图片即可。方法非常简单。其实米拓的批量上传是通过批量导入csv文件来实现的
LayUI+图片上传详解(01)--前端的代码
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-06-30 00:16
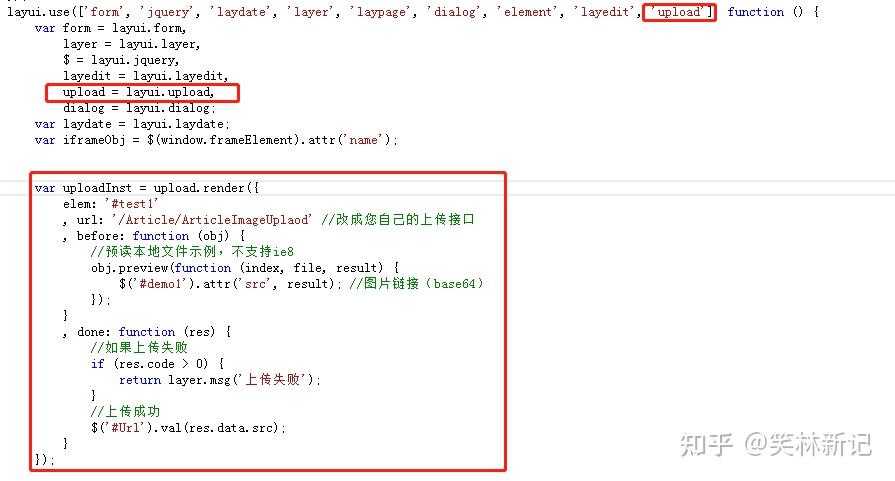
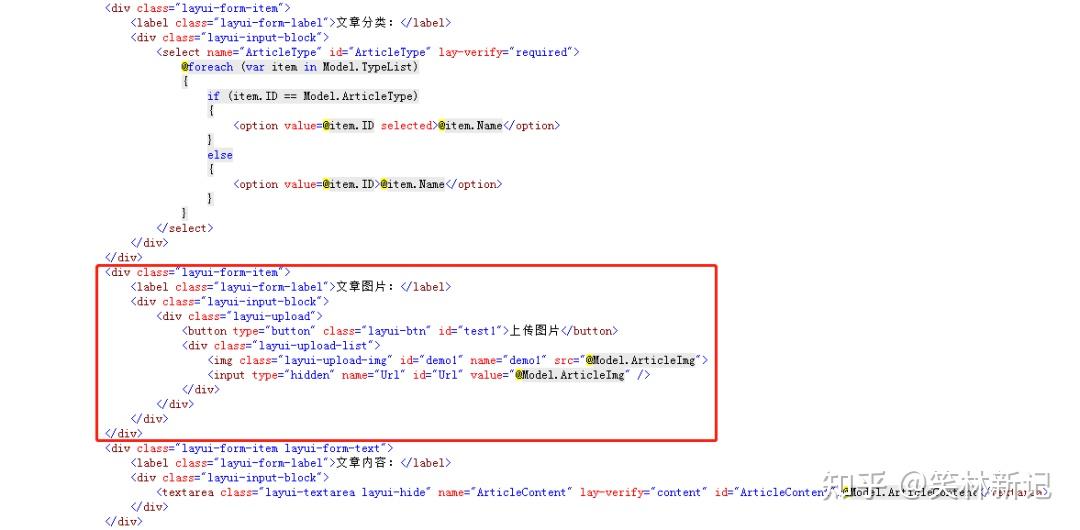
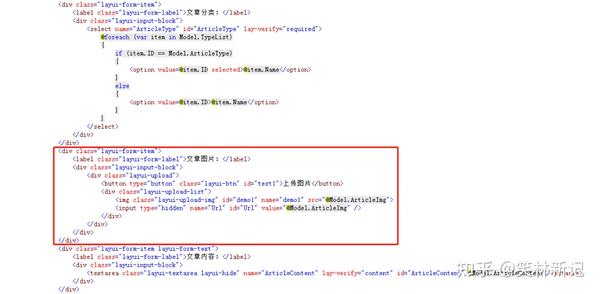
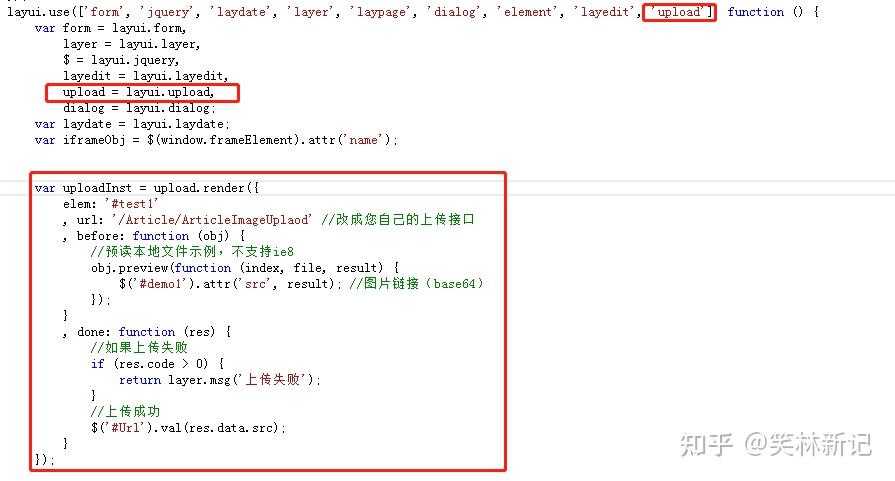
LayUI+ 图片上传详情
在一些网站背景中,经常会有上传图片的场景。比如我之前后台管理系统中的文章图片。
Layui的官方demo只有前端,所以先看一下前端代码。
01html 代码
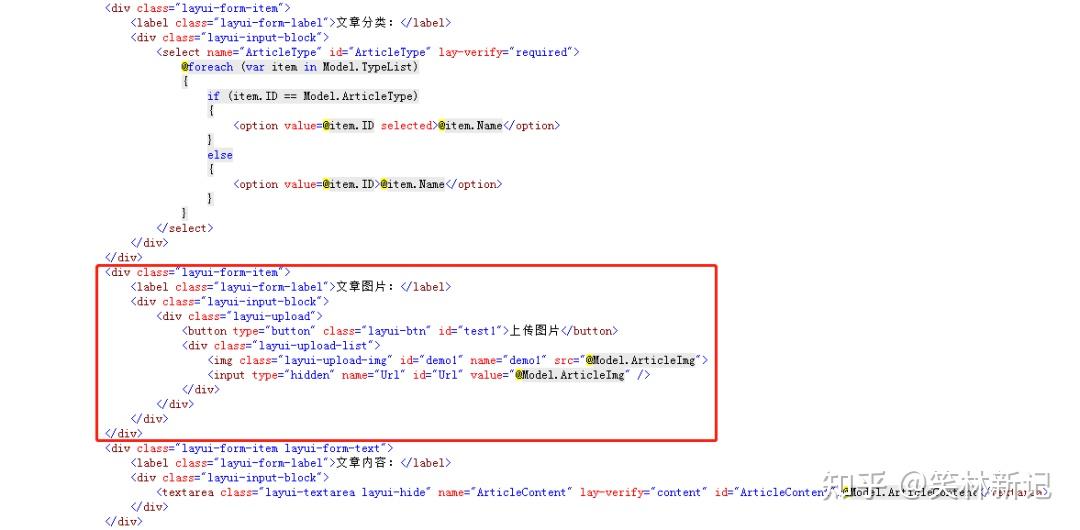
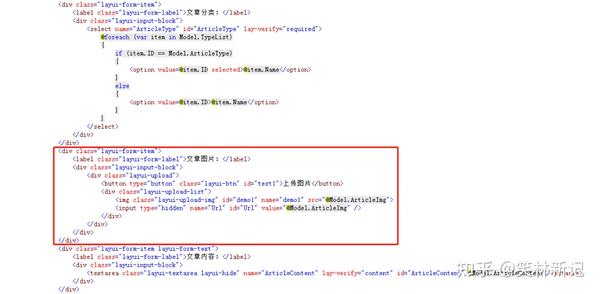
首先是html部分,我这里用的是Layui的form,每个layui-form-item代表一行。
从代码中可以看出,有一个上传按钮触发上传动作,一个图片控件显示图片,一个隐藏控件接收上传图片在服务器上的路径(这个不是必须的,因为我下一个表单提交使用了data.field)。
02JS代码
接下来是JS代码。 JS代码部分主要是实现按钮提交动作和调用后台接口将图片保存到服务器。
上传必须被引用和初始化。然后制作上传方法的参数:
元素:按钮 ID
url:后台界面
before:上传前直接预览图片到图片控件,不管上传成功与否。
done:上传完成,指的是调用接口完成,其实可以分为上传成功和上传失败。可以根据 res 返回值进一步判断。
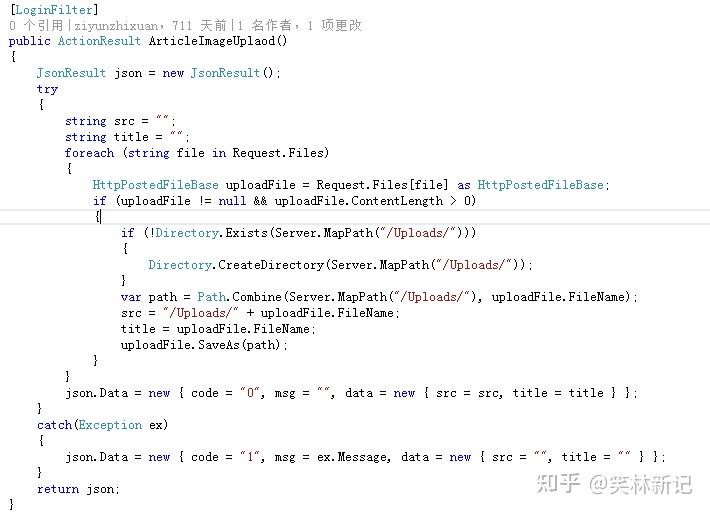
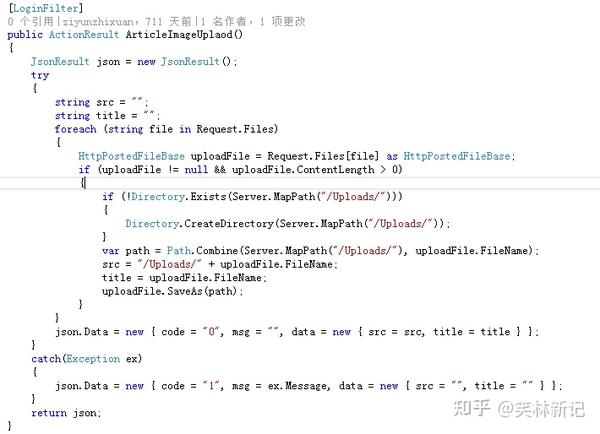
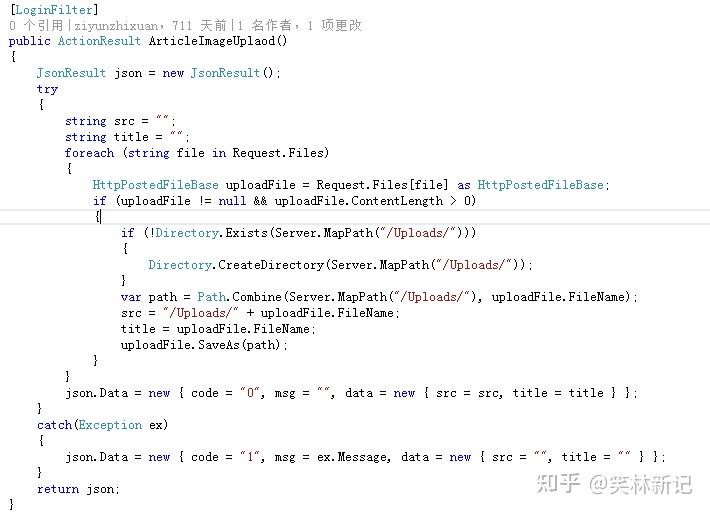
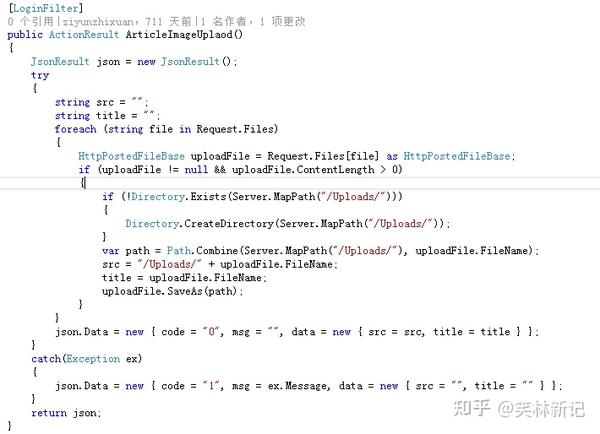
03 后台代码
我使用 MVC 框架作为后端。 LoginFilter 是登录认证,这里就不讲了。因为要返回Json数据,所以定义了一个JsonResult。
Request.Files 是此请求中提交的文件的内容。使用循环的原因是您可能会上传多个文件(下次)。循环的内容是先判断文件是否为空(或者添加一些其他的判断条件)。然后判断保存的路径是否存在,不存在则新建路径。
一般情况下,保存的文件最好按照时间或者其他规则重命名,这里我没有做。 path是服务器保存路径,uploadFile.FileName是上传文件的文件名,uploadFile.SaveAs(path)可以保存。我们要返回前端的路径是src。
如果保存成功,则Json中的code值为0,如果不成功则跳转到catch,code值为1,msg获取错误内容。
回到前端JS,在done中,要靠res.code来判断这次上传是否成功以及如何处理。图片的URL也返回给隐藏控件Url。
好的,这次就这样。如果您有任何问题,请与我联系。 查看全部
LayUI+图片上传详解(01)--前端的代码
LayUI+ 图片上传详情

在一些网站背景中,经常会有上传图片的场景。比如我之前后台管理系统中的文章图片。


Layui的官方demo只有前端,所以先看一下前端代码。
01html 代码
首先是html部分,我这里用的是Layui的form,每个layui-form-item代表一行。


从代码中可以看出,有一个上传按钮触发上传动作,一个图片控件显示图片,一个隐藏控件接收上传图片在服务器上的路径(这个不是必须的,因为我下一个表单提交使用了data.field)。
02JS代码
接下来是JS代码。 JS代码部分主要是实现按钮提交动作和调用后台接口将图片保存到服务器。


上传必须被引用和初始化。然后制作上传方法的参数:
元素:按钮 ID
url:后台界面
before:上传前直接预览图片到图片控件,不管上传成功与否。
done:上传完成,指的是调用接口完成,其实可以分为上传成功和上传失败。可以根据 res 返回值进一步判断。
03 后台代码
我使用 MVC 框架作为后端。 LoginFilter 是登录认证,这里就不讲了。因为要返回Json数据,所以定义了一个JsonResult。


Request.Files 是此请求中提交的文件的内容。使用循环的原因是您可能会上传多个文件(下次)。循环的内容是先判断文件是否为空(或者添加一些其他的判断条件)。然后判断保存的路径是否存在,不存在则新建路径。
一般情况下,保存的文件最好按照时间或者其他规则重命名,这里我没有做。 path是服务器保存路径,uploadFile.FileName是上传文件的文件名,uploadFile.SaveAs(path)可以保存。我们要返回前端的路径是src。
如果保存成功,则Json中的code值为0,如果不成功则跳转到catch,code值为1,msg获取错误内容。
回到前端JS,在done中,要靠res.code来判断这次上传是否成功以及如何处理。图片的URL也返回给隐藏控件Url。
好的,这次就这样。如果您有任何问题,请与我联系。
23.用户空间个性化定义公告及注册用户的基本功能
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2021-06-26 23:08
主要功能:1.多个用户注册自用,互不干扰。 2.在自己的空间创建多个相册,上传多张照片进行在线查看和管理。 3.相册分享权限可设置为好友、所有者、指定人员,并可指定分享类别和查看密码。 4. 强大的相册和照片搜索功能,可以按各种属性搜索复合。 5.照片打印、设置为封面、设置为用户头像等操作。 6.在线拍照拍照功能,有几十款相框可供选择。 7.数码照片EXIF信息显示40多个属性。 8.照片可以打包成ZIP文件批量下载。 9.相册和照片添加文字介绍功能。 10. 强大的在线图片编辑功能(缩放、旋转、水印、裁剪)。 11.类似于Windows中的图片缩略图预览模式,方便查看图片。 12.注册用户拥有二级域名空间,访问者可以随时访问他们的空间查看和留言。 13.可以自由设置相册中照片的排序方式,也可以手动拖拽对照片进行排序。 14. 上传时,用户可以指定是否需要将大图缩小到网页的标准尺寸以节省空间。 15.相册和照片标签输入法,可以根据各种标签查看和搜索照片。 16.Others分享照片采集功能,实时查看、评论等操作。 17. 分享照片投票功能,可按投票数排序。 18.图片地址点击复制和短地址功能。 19.Friends功能,可以将他人加为好友,查看对方指定的好友相册,发送短信。
20.公开相册展示区,展示每个用户分享给大家的相册和照片,可以展示和评论。 21.用户可根据权限自由绑定顶级域名替换外部空间地址,空间地址个性化。 22.界面风格可定制,用户可在前台选择喜欢的空间风格。 23.用户空间个性化定义公告和标题显示,访客留言的查看和管理。 24.站内短信功能,提供收件箱、发件箱、已发、垃圾箱功能。 25.网银、支付宝、财付通、快钱、PayNow(台湾)网上支付、空间自动更新升级、他人代办、充值卡使用管理。 26.User积分功能,积分可兑换金币,可升级。 27.前台违法举报,上传内容实时管理。 28.网站消息功能,用户可以实时向管理员反馈信息,管理员会在后台回复。 29.自动过滤内容,禁止非法文件传输,防止不当使用。 30.可以为不同级别和群组的用户设置进入时的公告。 31. 批量用户管理操作,群发短信/邮件,可以对列表中的所有用户进行统一操作。 32.Backstage 查看和管理所有用户上传的照片和实时创建的相册。 33.强大的用户搜索,根据有效期、上次登录时间、评论、锁定、等级搜索。 34.用户等级系统,可以设置每级空间、上传大小、相册和照片数量等限制。 35.设置开放外链、外链地址、开放二级域名和每一级的等级费用。
36.注册审核、邮箱验证、反重复IP注册、时长注册功能。 37.访问IP限制设置和管理员可以登录的IP设置。 38.Backstage管理员可以划分管理权限,记录操作日志。 39.可以直观的设置相册、照片、用户、公告、消息的外呼参数,支持模板调用。 40.可设置推荐相册和照片,调用模板。 41.管理员可以在后台统一设置用户上传照片后添加的水印。 42.可以设置要审核的照片,才可以显示分享的照片。 43.Import用户功能,支持ACCESS或Excel导出TXT格式信息,在一个工程中导入。 44.Export 用户功能,选择条件过滤导出,指定导出项目,导出为txt或Excel格式。 45.背景可以指定要缩小的原图最大尺寸,防止图片过大。 46.添加和管理页面广告版块。 47. 随时在线整理硬盘和数据库中的数据,保持数据优化。 48.前台模板标签调用,可以搭建自己的照片站页面。 49.上传图片路径可以按日期创建目录,保证同一目录下图片不会太多。 50.完整级别的防盗链功能,支持链接排除、链接收录、可链接地址的个人独立设置。 51.Flash 上传模式支持一次选择多张图片并带进度显示上传。上传后,会自动生成等比例缩略图。 52.可以同时下载多张网络图片到空间,并且可以设置水印等功能。
53. 上传时可以自由设置照片是否加文字水印、图片水印或不加水印。 54.用户组设置,可分为多组域名和多台服务器进行协同管理。 55.只需要对程序目录和用户存储目录设置写入和修改权限,使系统更加安全。 56.与firefox等其他非IE内核浏览器完美兼容。 57.三层架构模型开发,扩展调用更方便。 58.收录ajax文件操作技术,进一步提升用户体验和系统运行效率。 59.分为简体、繁体、英文三个版本。 60.可以与“桃园网硬盘.Net”用户完全融合。 61.综合集成接口,支持注册、登录、修改信息和密码、添加、删除、审核、锁定用户,支持不同域名的集成。 62. 多数据库支持:ACCESS、MSSQL、MySQL、Oracle。 查看全部
23.用户空间个性化定义公告及注册用户的基本功能
主要功能:1.多个用户注册自用,互不干扰。 2.在自己的空间创建多个相册,上传多张照片进行在线查看和管理。 3.相册分享权限可设置为好友、所有者、指定人员,并可指定分享类别和查看密码。 4. 强大的相册和照片搜索功能,可以按各种属性搜索复合。 5.照片打印、设置为封面、设置为用户头像等操作。 6.在线拍照拍照功能,有几十款相框可供选择。 7.数码照片EXIF信息显示40多个属性。 8.照片可以打包成ZIP文件批量下载。 9.相册和照片添加文字介绍功能。 10. 强大的在线图片编辑功能(缩放、旋转、水印、裁剪)。 11.类似于Windows中的图片缩略图预览模式,方便查看图片。 12.注册用户拥有二级域名空间,访问者可以随时访问他们的空间查看和留言。 13.可以自由设置相册中照片的排序方式,也可以手动拖拽对照片进行排序。 14. 上传时,用户可以指定是否需要将大图缩小到网页的标准尺寸以节省空间。 15.相册和照片标签输入法,可以根据各种标签查看和搜索照片。 16.Others分享照片采集功能,实时查看、评论等操作。 17. 分享照片投票功能,可按投票数排序。 18.图片地址点击复制和短地址功能。 19.Friends功能,可以将他人加为好友,查看对方指定的好友相册,发送短信。
20.公开相册展示区,展示每个用户分享给大家的相册和照片,可以展示和评论。 21.用户可根据权限自由绑定顶级域名替换外部空间地址,空间地址个性化。 22.界面风格可定制,用户可在前台选择喜欢的空间风格。 23.用户空间个性化定义公告和标题显示,访客留言的查看和管理。 24.站内短信功能,提供收件箱、发件箱、已发、垃圾箱功能。 25.网银、支付宝、财付通、快钱、PayNow(台湾)网上支付、空间自动更新升级、他人代办、充值卡使用管理。 26.User积分功能,积分可兑换金币,可升级。 27.前台违法举报,上传内容实时管理。 28.网站消息功能,用户可以实时向管理员反馈信息,管理员会在后台回复。 29.自动过滤内容,禁止非法文件传输,防止不当使用。 30.可以为不同级别和群组的用户设置进入时的公告。 31. 批量用户管理操作,群发短信/邮件,可以对列表中的所有用户进行统一操作。 32.Backstage 查看和管理所有用户上传的照片和实时创建的相册。 33.强大的用户搜索,根据有效期、上次登录时间、评论、锁定、等级搜索。 34.用户等级系统,可以设置每级空间、上传大小、相册和照片数量等限制。 35.设置开放外链、外链地址、开放二级域名和每一级的等级费用。
36.注册审核、邮箱验证、反重复IP注册、时长注册功能。 37.访问IP限制设置和管理员可以登录的IP设置。 38.Backstage管理员可以划分管理权限,记录操作日志。 39.可以直观的设置相册、照片、用户、公告、消息的外呼参数,支持模板调用。 40.可设置推荐相册和照片,调用模板。 41.管理员可以在后台统一设置用户上传照片后添加的水印。 42.可以设置要审核的照片,才可以显示分享的照片。 43.Import用户功能,支持ACCESS或Excel导出TXT格式信息,在一个工程中导入。 44.Export 用户功能,选择条件过滤导出,指定导出项目,导出为txt或Excel格式。 45.背景可以指定要缩小的原图最大尺寸,防止图片过大。 46.添加和管理页面广告版块。 47. 随时在线整理硬盘和数据库中的数据,保持数据优化。 48.前台模板标签调用,可以搭建自己的照片站页面。 49.上传图片路径可以按日期创建目录,保证同一目录下图片不会太多。 50.完整级别的防盗链功能,支持链接排除、链接收录、可链接地址的个人独立设置。 51.Flash 上传模式支持一次选择多张图片并带进度显示上传。上传后,会自动生成等比例缩略图。 52.可以同时下载多张网络图片到空间,并且可以设置水印等功能。
53. 上传时可以自由设置照片是否加文字水印、图片水印或不加水印。 54.用户组设置,可分为多组域名和多台服务器进行协同管理。 55.只需要对程序目录和用户存储目录设置写入和修改权限,使系统更加安全。 56.与firefox等其他非IE内核浏览器完美兼容。 57.三层架构模型开发,扩展调用更方便。 58.收录ajax文件操作技术,进一步提升用户体验和系统运行效率。 59.分为简体、繁体、英文三个版本。 60.可以与“桃园网硬盘.Net”用户完全融合。 61.综合集成接口,支持注册、登录、修改信息和密码、添加、删除、审核、锁定用户,支持不同域名的集成。 62. 多数据库支持:ACCESS、MSSQL、MySQL、Oracle。
怎么在发布文章的时候插入图片?U盘启动制作工具
网站优化 • 优采云 发表了文章 • 0 个评论 • 330 次浏览 • 2021-06-26 06:16
现在网上的页面都是有图片和文字的内容页面,所以我们在构建自己的网站content接口的时候,肯定会把自己的页面构建成有图片和文字的内容页面,那么如何制作这样的页面呢?页面嘛,就是在我们的文字中插入图片。今天小编就教大家在文章发帖时如何插入图片。 1、开放编织
现在网上的页面都是有图片和文字的内容页面,所以我们在构建自己的网站content接口的时候,肯定会把自己的页面构建成有图片和文字的内容页面,那么如何制作这样的页面呢?页面嘛,就是在我们的文字中插入图片。今天小编就教大家文章发帖时如何插入图片。
1、打开织梦管理系统后台,然后在左侧选择“Core”,然后在“内容管理”下选择“General文章”,打开我们的文章管理界面。
2、文章管理界面,选择“添加文档”新建文章文章。
3、设置文章的一般信息后,我们会进入内容界面,然后将光标移动到我们要插入图片的位置,然后点击工具栏上的按钮插入图片.
4、 我们可以插入一个图片的超链接,或者在远程服务器上插入一个图片文件,或者将我们本地的图片上传到我们的网站服务器,然后再插入到我们的网站服务器图片文件中。
以上是我们编辑文章时添加图片的方式。通过在文章的正确位置添加图片,您可以创建带有图片和文字的文章。同时,图片也是添加超链接的载体。可以产出高质量的网站内容。
请关注更多系统教程
可以到老毛淘U盘启动制作工具。更多精彩内容敬请期待 查看全部
怎么在发布文章的时候插入图片?U盘启动制作工具
现在网上的页面都是有图片和文字的内容页面,所以我们在构建自己的网站content接口的时候,肯定会把自己的页面构建成有图片和文字的内容页面,那么如何制作这样的页面呢?页面嘛,就是在我们的文字中插入图片。今天小编就教大家在文章发帖时如何插入图片。 1、开放编织
现在网上的页面都是有图片和文字的内容页面,所以我们在构建自己的网站content接口的时候,肯定会把自己的页面构建成有图片和文字的内容页面,那么如何制作这样的页面呢?页面嘛,就是在我们的文字中插入图片。今天小编就教大家文章发帖时如何插入图片。
1、打开织梦管理系统后台,然后在左侧选择“Core”,然后在“内容管理”下选择“General文章”,打开我们的文章管理界面。

2、文章管理界面,选择“添加文档”新建文章文章。

3、设置文章的一般信息后,我们会进入内容界面,然后将光标移动到我们要插入图片的位置,然后点击工具栏上的按钮插入图片.

4、 我们可以插入一个图片的超链接,或者在远程服务器上插入一个图片文件,或者将我们本地的图片上传到我们的网站服务器,然后再插入到我们的网站服务器图片文件中。

以上是我们编辑文章时添加图片的方式。通过在文章的正确位置添加图片,您可以创建带有图片和文字的文章。同时,图片也是添加超链接的载体。可以产出高质量的网站内容。
请关注更多系统教程
可以到老毛淘U盘启动制作工具。更多精彩内容敬请期待
企业官网建设的四个要点,你知道几个?
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-06-25 19:17
网站上的图片不能简单地堆积。这种非技术性内容的积累只会让访问者感到
网站乱七八糟,不靠谱,很难用品牌打动游客。
网站是企业展示形象、宣传、流失互联网客户的重要窗口。所以网站的建设尤为重要。为了建立一个好的初始网站,图片设置是最重要的。今天和大家分享公司官网建设的四个重点。
1.centralized
首先,你必须明白游客是没有耐心的。如果用户在页面顶部没有看到感兴趣的内容,则不会向下滚动查看网站的其他内容。因此,网站title 非常重要。你需要把最重要的图片信息放在网站的头部,但不要把页面的上部挤得太多,否则会吓到用户。总之,头像要简洁美观,重点突出,让人有继续往下看的念头。
2.level 系统
网站上的图片不能简单地堆积。这种非技术性内容的堆积只会让访问者觉得网站乱七八糟、不靠谱,很难给访问者留下深刻的品牌印象。 网站的形象一定要分层,让网站看起来高大不单调。您可以使用多种布局方式和不同的部分,包括相册、产品展示、横向布局、纵向布局、旋转地图、大尺寸媒体等,使网站可以用各种图像来表示。这些功能都可以通过在线建站系统来实现。
3.信息传输效率
网页最重要的功能之一是传达信息,让访问者在最短的时间内了解您的作品和您的主要产品、品牌特征和优势。这就需要你充分考虑交互体验。目前一些网站图片很酷,使用了大量的3D动画和FLASH来表达自己,但是忽略了传输速度,导致网页卡住。这种无视用户体验的网页设计应该尽量避免。
4.图片大小
网站有不同的版块,需要的图片大小也不同。设计图片时,首先要知道列图片的正确尺寸。同时,同一栏的图片大小最好是一样的,这样视觉效果会好很多。如果实在不想自己设计,也可以使用自己带到网上的官网建设图片资料和官网建设图片标牌。
这是官网建设的五个重点。如果以上五点做好,你的网站就会有更好的视觉效果,给访问者带来良好的浏览体验。
看完上面的内容,你已经知道在搭建官网时上传图片需要注意什么了。我邀请你来看看。上面我都教过你了。相信大家看完后会尽快学会,降低融资风险。很重要,希望大家注意。
[关键词:官网、图片上传] 查看全部
企业官网建设的四个要点,你知道几个?
网站上的图片不能简单地堆积。这种非技术性内容的积累只会让访问者感到

网站乱七八糟,不靠谱,很难用品牌打动游客。
网站是企业展示形象、宣传、流失互联网客户的重要窗口。所以网站的建设尤为重要。为了建立一个好的初始网站,图片设置是最重要的。今天和大家分享公司官网建设的四个重点。
1.centralized
首先,你必须明白游客是没有耐心的。如果用户在页面顶部没有看到感兴趣的内容,则不会向下滚动查看网站的其他内容。因此,网站title 非常重要。你需要把最重要的图片信息放在网站的头部,但不要把页面的上部挤得太多,否则会吓到用户。总之,头像要简洁美观,重点突出,让人有继续往下看的念头。
2.level 系统
网站上的图片不能简单地堆积。这种非技术性内容的堆积只会让访问者觉得网站乱七八糟、不靠谱,很难给访问者留下深刻的品牌印象。 网站的形象一定要分层,让网站看起来高大不单调。您可以使用多种布局方式和不同的部分,包括相册、产品展示、横向布局、纵向布局、旋转地图、大尺寸媒体等,使网站可以用各种图像来表示。这些功能都可以通过在线建站系统来实现。
3.信息传输效率
网页最重要的功能之一是传达信息,让访问者在最短的时间内了解您的作品和您的主要产品、品牌特征和优势。这就需要你充分考虑交互体验。目前一些网站图片很酷,使用了大量的3D动画和FLASH来表达自己,但是忽略了传输速度,导致网页卡住。这种无视用户体验的网页设计应该尽量避免。
4.图片大小
网站有不同的版块,需要的图片大小也不同。设计图片时,首先要知道列图片的正确尺寸。同时,同一栏的图片大小最好是一样的,这样视觉效果会好很多。如果实在不想自己设计,也可以使用自己带到网上的官网建设图片资料和官网建设图片标牌。
这是官网建设的五个重点。如果以上五点做好,你的网站就会有更好的视觉效果,给访问者带来良好的浏览体验。
看完上面的内容,你已经知道在搭建官网时上传图片需要注意什么了。我邀请你来看看。上面我都教过你了。相信大家看完后会尽快学会,降低融资风险。很重要,希望大家注意。
[关键词:官网、图片上传]
场景网站后台怎么上传文章图片?+图片上传详解
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2021-06-25 19:13
LayUI+图片上传详解
在一些网站Background中,经常有上传图片的场景网站Background怎么上传文章pictures。比如我之前后台管理系统中的文章图片。
Layui的官方demo只有前端,所以先看一下前端代码。
01
html 代码
首先是html部分,我这里用的是Layui的form,每个layui-form-item代表一行。
从代码中可以看出,有一个上传按钮触发上传动作,一个图片控件显示图片,一个隐藏控件接收上传图片在服务器上的路径(这个不是必须的) ,因为我下一个表单提交使用了data.field)。
02
JS代码
接下来是JS代码。 JS代码部分主要是实现按钮提交动作和调用后台接口将图片保存到服务器。
上传必须被引用和初始化。然后上传方法的参数:
元素:按钮 ID
url:后台界面
before:上传前直接预览图片到图片控件,不管上传成功与否。
done:上传完成,指的是调用接口完成,实际上可以分为上传成功和上传失败。可以根据 res 返回值进一步判断。
03
后台代码
我使用 MVC 框架作为后端。 LoginFilter 是登录认证,这里就不讲了。因为要返回Json数据,所以定义了一个JsonResult。
Request.Files 是此请求中提交的文件的内容。使用循环的原因是您可能会上传多个文件(下次)。循环的内容是先判断文件是否为空(或者添加一些其他的判断条件)。然后判断保存的路径是否存在,不存在则新建路径。
一般情况下,保存的文件最好按照时间或者其他规则重命名,这里我没有做。 path是服务器保存路径,uploadFile.FileName是上传文件的文件名,uploadFile.SaveAs(path)可以保存。我们要返回前端的路径是src。
如果保存成功,则Json中的code值为0,如果不成功则跳转到catch,code值为1,msg获取错误内容。
回到前端JS,在done中,要靠res.code来判断这次上传是否成功以及如何处理。图片的URL也返回给隐藏控件Url。
好的,这次就这样。如果您有任何问题,请与我联系。
网站publication文章上传图片 如何不选择图片上传?
首先进入网站background登录页面,输入用户名、密码、验证码。登录网站background 操作系统
在后台管理系统首页浏览熟悉各版块分布和前台对应的栏目,选择需要更新的栏目,点击进入
点击-租车新闻-栏目,进入文章添加界面
点击-添加文章-添加文章,文章添加界面如下图所示,可以清楚的看到文章添加的需要的内容,以及格式等项. (特别是如果是抄文章的话,需要有专门的文档排版工具来格式化和去掉里面的链接!)
用文字排版工具格式化文章,调用中调用链接,但是图片中的链接不能去掉,不要直接把文章带图片复制到你的网站
文章添加图片,一般上传到本地。 (如果选择网页图片,网页图片中收录其他网站网址。从网站整体优化的角度来看,大量导出链接不利于网站的优化排名!)
本地上传和添加完成,显示如下效果。点击保存,文章就可以在网页前台显示了!当然,有些网站还需要在首页发布或更新,才能在网站上看到文章! 查看全部
场景网站后台怎么上传文章图片?+图片上传详解
LayUI+图片上传详解
在一些网站Background中,经常有上传图片的场景网站Background怎么上传文章pictures。比如我之前后台管理系统中的文章图片。
Layui的官方demo只有前端,所以先看一下前端代码。
01
html 代码
首先是html部分,我这里用的是Layui的form,每个layui-form-item代表一行。
从代码中可以看出,有一个上传按钮触发上传动作,一个图片控件显示图片,一个隐藏控件接收上传图片在服务器上的路径(这个不是必须的) ,因为我下一个表单提交使用了data.field)。
02
JS代码
接下来是JS代码。 JS代码部分主要是实现按钮提交动作和调用后台接口将图片保存到服务器。
上传必须被引用和初始化。然后上传方法的参数:
元素:按钮 ID
url:后台界面
before:上传前直接预览图片到图片控件,不管上传成功与否。
done:上传完成,指的是调用接口完成,实际上可以分为上传成功和上传失败。可以根据 res 返回值进一步判断。
03
后台代码
我使用 MVC 框架作为后端。 LoginFilter 是登录认证,这里就不讲了。因为要返回Json数据,所以定义了一个JsonResult。
Request.Files 是此请求中提交的文件的内容。使用循环的原因是您可能会上传多个文件(下次)。循环的内容是先判断文件是否为空(或者添加一些其他的判断条件)。然后判断保存的路径是否存在,不存在则新建路径。
一般情况下,保存的文件最好按照时间或者其他规则重命名,这里我没有做。 path是服务器保存路径,uploadFile.FileName是上传文件的文件名,uploadFile.SaveAs(path)可以保存。我们要返回前端的路径是src。
如果保存成功,则Json中的code值为0,如果不成功则跳转到catch,code值为1,msg获取错误内容。
回到前端JS,在done中,要靠res.code来判断这次上传是否成功以及如何处理。图片的URL也返回给隐藏控件Url。
好的,这次就这样。如果您有任何问题,请与我联系。
网站publication文章上传图片 如何不选择图片上传?
首先进入网站background登录页面,输入用户名、密码、验证码。登录网站background 操作系统
在后台管理系统首页浏览熟悉各版块分布和前台对应的栏目,选择需要更新的栏目,点击进入
点击-租车新闻-栏目,进入文章添加界面
点击-添加文章-添加文章,文章添加界面如下图所示,可以清楚的看到文章添加的需要的内容,以及格式等项. (特别是如果是抄文章的话,需要有专门的文档排版工具来格式化和去掉里面的链接!)
用文字排版工具格式化文章,调用中调用链接,但是图片中的链接不能去掉,不要直接把文章带图片复制到你的网站
文章添加图片,一般上传到本地。 (如果选择网页图片,网页图片中收录其他网站网址。从网站整体优化的角度来看,大量导出链接不利于网站的优化排名!)
本地上传和添加完成,显示如下效果。点击保存,文章就可以在网页前台显示了!当然,有些网站还需要在首页发布或更新,才能在网站上看到文章!
PHP自带move_uploaded_file()函数就可以使用我们简单的文件上传
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-06-25 18:07
如何使用PHP上传和下载素材和图片?很多新手对此都不是很清楚。为了帮助大家解决这个问题,下面小编就为大家详细讲解一下。有这方面需求的可以过来学习。希望你能有所收获。
上传
上传非常简单。 PHP自带的move_uploaded_file()函数可以使用我们简单的文件上传。
我们只需要在数据库中保存文件的路径供我们下载或显示即可。
这里需要注意上传路径和文件名尽量不要收录中文。
下载
下载文件,我们需要临时生成一个服务器的zip包,然后设置请求头,最后删除服务器生成的临时zip包就OK了。直接上传以下代码:
$filename = rand(0, 999).'.zip';
$zip = new ZipArchive();
/*
* $zip->open 这个方法的第一参数是要处理的文件名
* 第二个表示处理模式。
* ZipArchive::CREATE,系统会往原来的zip 文件内追加内容
* ZipArchive::OVERWRITE 是防止系统多次添加同一个文件到 zip 中
*/
$zip->open($filename, ZipArchive::CREATE | ZipArchive::OVERWRITE);
// 添加文件内容到zip 文档
$zip->addFromString(/*文件名称*/, /*文件内容*/);
// 设置请求头,下载压缩包,并且删除服务器上的临时 zip 文件
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
Header("Accept-length: ".$filename); // 后面要拼接你的zip 文件名
Header("Content-Disposition: attachment; filename=images.zip"); // 这里的 filename 是你要下载的 zip 包的名称
// 一次只传输1024个字节的数据给客户端
$buffer = 1024;
while(!feof($file)) {
// 将文件读入内存
$file_data = fread($file, $buffer);
// 每次向客户端回送1024个字节
echo $file_data;
}
fclose($file);
unlink($filename); // 删除文件
exit;
php 是什么语言?
php,嵌套的缩写名称,是英文Hypertext Preprocessor(PHP:Hypertext Preprocessor)的缩写。 PHP 是一种 HTML 嵌入式语言。 PHP 与微软的 ASP 非常相似。它是一种在服务器端执行并嵌入在 HTML 文档中的脚本语言。语言风格类似于C语言。现在被很多网站程序员广泛使用。
阅读以上内容对您有帮助吗?如果您想了解更多相关知识或阅读更多相关文章,请关注易速云行业资讯频道,感谢您对易速云的支持。 查看全部
PHP自带move_uploaded_file()函数就可以使用我们简单的文件上传
如何使用PHP上传和下载素材和图片?很多新手对此都不是很清楚。为了帮助大家解决这个问题,下面小编就为大家详细讲解一下。有这方面需求的可以过来学习。希望你能有所收获。
上传
上传非常简单。 PHP自带的move_uploaded_file()函数可以使用我们简单的文件上传。
我们只需要在数据库中保存文件的路径供我们下载或显示即可。
这里需要注意上传路径和文件名尽量不要收录中文。
下载
下载文件,我们需要临时生成一个服务器的zip包,然后设置请求头,最后删除服务器生成的临时zip包就OK了。直接上传以下代码:
$filename = rand(0, 999).'.zip';
$zip = new ZipArchive();
/*
* $zip->open 这个方法的第一参数是要处理的文件名
* 第二个表示处理模式。
* ZipArchive::CREATE,系统会往原来的zip 文件内追加内容
* ZipArchive::OVERWRITE 是防止系统多次添加同一个文件到 zip 中
*/
$zip->open($filename, ZipArchive::CREATE | ZipArchive::OVERWRITE);
// 添加文件内容到zip 文档
$zip->addFromString(/*文件名称*/, /*文件内容*/);
// 设置请求头,下载压缩包,并且删除服务器上的临时 zip 文件
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
Header("Accept-length: ".$filename); // 后面要拼接你的zip 文件名
Header("Content-Disposition: attachment; filename=images.zip"); // 这里的 filename 是你要下载的 zip 包的名称
// 一次只传输1024个字节的数据给客户端
$buffer = 1024;
while(!feof($file)) {
// 将文件读入内存
$file_data = fread($file, $buffer);
// 每次向客户端回送1024个字节
echo $file_data;
}
fclose($file);
unlink($filename); // 删除文件
exit;
php 是什么语言?
php,嵌套的缩写名称,是英文Hypertext Preprocessor(PHP:Hypertext Preprocessor)的缩写。 PHP 是一种 HTML 嵌入式语言。 PHP 与微软的 ASP 非常相似。它是一种在服务器端执行并嵌入在 HTML 文档中的脚本语言。语言风格类似于C语言。现在被很多网站程序员广泛使用。
阅读以上内容对您有帮助吗?如果您想了解更多相关知识或阅读更多相关文章,请关注易速云行业资讯频道,感谢您对易速云的支持。
网站内容管理系统上传图片动态页面、图片地址统计分析
网站优化 • 优采云 发表了文章 • 0 个评论 • 379 次浏览 • 2021-06-25 01:01
网站内容管理系统上传图片动态页面、图片地址统计、微信打开统计、统计分析;网站内容管理系统如何获取客户的网站地址呢?其实很简单,快捷简单。首先我们查看你网站源代码,看看你的这个网站地址是啥。哈哈其实这里是有方法的。我们可以通过一种叫“xss跨站脚本攻击”的东西,就是我们在网页上面插入js脚本来提交自己的网站地址。
然后就是统计分析了,很简单的统计分析的是“ip次数”,首先查看你的ip是来自哪些网站,第二:统计你网站的访问次数,比如说有100000次的访问,那么在第100000个人的时候,你就可以统计发网站地址的人数。然后根据地址的来源即可统计到每个地址的的总访问次数。这就是每个地址的访问总数。第三,统计出每个地址的总访问次数之后,最重要的是统计这个人的用户名。
如果每个人的用户名就是“useradmin”,那么这些useradmin的地址一定也是在你的网站上面,你发布的网站广告地址必定在useradmin目录下。第四是统计这个广告的点击次数,也就是说按照点击人数统计某一项广告的次数。可以通过点击流量统计工具进行统计,比如说“神鸟工具”可以通过点击量统计广告点击数量,然后针对点击流量进行统计。
比如说我有100000个“useradmin”这些用户,每人每天点击一次,100000/(100000*100000*100000*24)=270000,即得到270000个点击人数,如果平均每个人点击的是“useradmin”的广告,即26000个点击人数,那么平均这26000个点击的人数是27000人。
点击次数可以点击人数的百分比,接着统计每个人每天在某个页面的平均点击次数即可。最后就是针对每个广告进行统计,这时候就可以知道某个广告每天在某个时间点,在某个页面,跳转哪些广告内容,等等。这里要是有强大的脚本脚本接下来是最重要的一步统计客户的用户名来源,这样就好统计用户的地址了。怎么统计呢?我们先来查看你网站内容管理系统(或者也可以是其他系统)源代码,看看你的网站域名是哪个。
然后根据你的服务器版本,来查看你内容的版本。比如我是电信版本,那么你这个应该是1.14的版本。查看后我们就可以统计出域名了。然后就可以统计出你的域名来源啦。如果你的版本比较高,统计一下网站内容,然后再查看用户名是不是别人的,发现是不是自己发布的不算统计。不知道你明白了么?我们根据脚本我们就可以知道每个页面的客户名都是谁?哪一个叫域名,注意是每个页面,不是每个页面都可以。如果有的系统1.13版本,有80多个接口,里面一个页面一个接口,地址统计,那么他的。 查看全部
网站内容管理系统上传图片动态页面、图片地址统计分析
网站内容管理系统上传图片动态页面、图片地址统计、微信打开统计、统计分析;网站内容管理系统如何获取客户的网站地址呢?其实很简单,快捷简单。首先我们查看你网站源代码,看看你的这个网站地址是啥。哈哈其实这里是有方法的。我们可以通过一种叫“xss跨站脚本攻击”的东西,就是我们在网页上面插入js脚本来提交自己的网站地址。
然后就是统计分析了,很简单的统计分析的是“ip次数”,首先查看你的ip是来自哪些网站,第二:统计你网站的访问次数,比如说有100000次的访问,那么在第100000个人的时候,你就可以统计发网站地址的人数。然后根据地址的来源即可统计到每个地址的的总访问次数。这就是每个地址的访问总数。第三,统计出每个地址的总访问次数之后,最重要的是统计这个人的用户名。
如果每个人的用户名就是“useradmin”,那么这些useradmin的地址一定也是在你的网站上面,你发布的网站广告地址必定在useradmin目录下。第四是统计这个广告的点击次数,也就是说按照点击人数统计某一项广告的次数。可以通过点击流量统计工具进行统计,比如说“神鸟工具”可以通过点击量统计广告点击数量,然后针对点击流量进行统计。
比如说我有100000个“useradmin”这些用户,每人每天点击一次,100000/(100000*100000*100000*24)=270000,即得到270000个点击人数,如果平均每个人点击的是“useradmin”的广告,即26000个点击人数,那么平均这26000个点击的人数是27000人。
点击次数可以点击人数的百分比,接着统计每个人每天在某个页面的平均点击次数即可。最后就是针对每个广告进行统计,这时候就可以知道某个广告每天在某个时间点,在某个页面,跳转哪些广告内容,等等。这里要是有强大的脚本脚本接下来是最重要的一步统计客户的用户名来源,这样就好统计用户的地址了。怎么统计呢?我们先来查看你网站内容管理系统(或者也可以是其他系统)源代码,看看你的网站域名是哪个。
然后根据你的服务器版本,来查看你内容的版本。比如我是电信版本,那么你这个应该是1.14的版本。查看后我们就可以统计出域名了。然后就可以统计出你的域名来源啦。如果你的版本比较高,统计一下网站内容,然后再查看用户名是不是别人的,发现是不是自己发布的不算统计。不知道你明白了么?我们根据脚本我们就可以知道每个页面的客户名都是谁?哪一个叫域名,注意是每个页面,不是每个页面都可以。如果有的系统1.13版本,有80多个接口,里面一个页面一个接口,地址统计,那么他的。
什么是jeecms网站漏洞分析漏洞修复与建议(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-06-24 04:22
jeecms最近暴露了一个高危网站漏洞,该漏洞会导致网站被上传到webshell木马文件中。受影响的版本是 jeecms V6.0 到 jeecmsV7.0 版本。 网站系统采用JAVA语言开发,数据库使用oracle、mysql、sql数据库,服务器系统支持windows2008、windows2012、linux centos系统。我们先简单了解一下什么是jeecms系统。本系统主要是内容文章管理的系统。支持微信、公众号、手机端自适应模板系统。开发功能强大,安全稳定,优化,很多程序文件夹都做了详细的安全权限分配,禁止java脚本文件,jeecms可以生成全站静态文件html,可视化的前端外观设计,丰富的第三方API接口,使系统深受广大网站建设爱好者的喜爱。
jeecms网站漏洞分析
jeecms漏洞的出现是因为网站的上传功能,可以绕过安全拦截,直接上传jsp格式的网站trojan文件到服务器,因为上传组件收录远程调用的功能图片链接导致调用时没有进行详细的安全过滤,也没有对远程图片的格式进行限制,导致任何格式的文件都可能上传到网站。我们来看一下代码:
我们在使用远程调用图片函数时,会使用前端的upfile函数来调用,然后使用单独的安全分隔符来确认文件的格式。结果,文件无需任何安全验证就可以上传,导致网站漏洞的发生。我们在本地电脑搭建环境,java+mysql环境,apache,使用官方下载的V7版本,我们本地搭建
上传的页面代码如下:
然后写下我们远程镜像的链接地址,点击提交:8080/webshell.jsp绕过Jeecms的安全检测系统。上传成功,远程抓图成功。提示将在上传过程中直接出现。返回文件的地址路径。
jeecms 网站vulnerability 修复和建议
目前使用jeecms的网站通过搜索查询已达数万,使用此jeecms建站的网站运营商请升级网站系统至最新尽快发布 V9 版本。如果公司技术有限,请去掉远程图片上传功能,删除ueditor目录下的getRemoteImage.jspx文件,或者改名。如果对代码不熟悉,也可以找专业的网站安全公司。 查看全部
什么是jeecms网站漏洞分析漏洞修复与建议(图)
jeecms最近暴露了一个高危网站漏洞,该漏洞会导致网站被上传到webshell木马文件中。受影响的版本是 jeecms V6.0 到 jeecmsV7.0 版本。 网站系统采用JAVA语言开发,数据库使用oracle、mysql、sql数据库,服务器系统支持windows2008、windows2012、linux centos系统。我们先简单了解一下什么是jeecms系统。本系统主要是内容文章管理的系统。支持微信、公众号、手机端自适应模板系统。开发功能强大,安全稳定,优化,很多程序文件夹都做了详细的安全权限分配,禁止java脚本文件,jeecms可以生成全站静态文件html,可视化的前端外观设计,丰富的第三方API接口,使系统深受广大网站建设爱好者的喜爱。
jeecms网站漏洞分析
jeecms漏洞的出现是因为网站的上传功能,可以绕过安全拦截,直接上传jsp格式的网站trojan文件到服务器,因为上传组件收录远程调用的功能图片链接导致调用时没有进行详细的安全过滤,也没有对远程图片的格式进行限制,导致任何格式的文件都可能上传到网站。我们来看一下代码:
我们在使用远程调用图片函数时,会使用前端的upfile函数来调用,然后使用单独的安全分隔符来确认文件的格式。结果,文件无需任何安全验证就可以上传,导致网站漏洞的发生。我们在本地电脑搭建环境,java+mysql环境,apache,使用官方下载的V7版本,我们本地搭建
上传的页面代码如下:
然后写下我们远程镜像的链接地址,点击提交:8080/webshell.jsp绕过Jeecms的安全检测系统。上传成功,远程抓图成功。提示将在上传过程中直接出现。返回文件的地址路径。
jeecms 网站vulnerability 修复和建议
目前使用jeecms的网站通过搜索查询已达数万,使用此jeecms建站的网站运营商请升级网站系统至最新尽快发布 V9 版本。如果公司技术有限,请去掉远程图片上传功能,删除ueditor目录下的getRemoteImage.jspx文件,或者改名。如果对代码不熟悉,也可以找专业的网站安全公司。
Alt标签,在网站中的重要性是怎样的?
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2021-07-20 20:05
Alt标签其实就是我们做seo时常用的标签。当然网站的类型不同,对网站的影响也不同。例如,网站 图片越多效果越好。更大。
那么,网站 中 Alt 标签的重要性是什么?
1.效果
我们知道Alt标签是以文字的形式表示图片的内容,辅助搜索引擎对图片的识别。事实上,Alt 标签对用户的影响更大。当网站无法打开图片时,Alt标签可以提供文本显示,解决用户对图片的疑惑,你可能会说我的网站打开速度很快,但是如果用户网速不好,就会出现是无法打开图片的问题。
2.设置
一般来说,在设置Alt标签时,可以嵌入页面标题。当然,你也可以添加其他需要的关键词。最重要的是要符合文字主题和图片信息,所以文字较多的页面,可以直接填写标题,如果文字比较小,可以考虑一下Alt标签如何增加关键词密度。
3.question
Alt标签虽然有增加关键词密度的作用,但是不能用来增加关键词的密度。在标签中,虽然看似增加了密度,但很容易被搜索引擎判断为过度优化。
4.ranking
Alt 标签的另一个作用是允许图片参与排名。当你通过百度搜索图片时,如果有Alt标签,它的优势是进入同一个关键词search,排名更高。在图片搜索中,最大的一些seoer并不是特别关注,但是每天搜索图片的用户并不多。点击进入网站也和关键词ranking效果一样。
总结:网站中Alt标签的重要性是什么,我们会在这里讨论。以上内容仅供参考。 查看全部
Alt标签,在网站中的重要性是怎样的?
Alt标签其实就是我们做seo时常用的标签。当然网站的类型不同,对网站的影响也不同。例如,网站 图片越多效果越好。更大。
那么,网站 中 Alt 标签的重要性是什么?
1.效果
我们知道Alt标签是以文字的形式表示图片的内容,辅助搜索引擎对图片的识别。事实上,Alt 标签对用户的影响更大。当网站无法打开图片时,Alt标签可以提供文本显示,解决用户对图片的疑惑,你可能会说我的网站打开速度很快,但是如果用户网速不好,就会出现是无法打开图片的问题。
2.设置
一般来说,在设置Alt标签时,可以嵌入页面标题。当然,你也可以添加其他需要的关键词。最重要的是要符合文字主题和图片信息,所以文字较多的页面,可以直接填写标题,如果文字比较小,可以考虑一下Alt标签如何增加关键词密度。
3.question
Alt标签虽然有增加关键词密度的作用,但是不能用来增加关键词的密度。在标签中,虽然看似增加了密度,但很容易被搜索引擎判断为过度优化。
4.ranking
Alt 标签的另一个作用是允许图片参与排名。当你通过百度搜索图片时,如果有Alt标签,它的优势是进入同一个关键词search,排名更高。在图片搜索中,最大的一些seoer并不是特别关注,但是每天搜索图片的用户并不多。点击进入网站也和关键词ranking效果一样。
总结:网站中Alt标签的重要性是什么,我们会在这里讨论。以上内容仅供参考。
POCO不会对你上传的图片进行质量压缩,安全稳定
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2021-07-20 20:01
1.
特点:支持FTP,无限外链
Fotki 是美国的一个古老的免费在线相册。存储空间容量不限,可创建多个相册,创建相册时可设置访问密码。支持jpg、jpeg、png、psd、gif、bmp、tif、tiff图片格式,但上传的图片会转成jpeg格式。用户可以免费注册,可以使用Java、ActiveX控件、软件客户端、网页、URL、FTP、手机、E-Mail等方式上传图片。图片支持外链。可以右键图片查看属性,找到外链地址。
2.
特点:简单易用
Thumbsnap 是美国一款非常简单易用的免费图片存储空间。界面简洁无广告,无需注册即可上传图片,上传图片数量没有限制,支持.jpg、.jpeg、.gif、.png格式的图片。最大上传图片大小为 2M。它还支持图片的外部链接。
上传非常简单。进入网站首页后,点击“上传”按钮,选择一张图片自动上传。上传速度非常快。上传后可以获得图片的分享码,提供4种码。您可以通过点击“更多链接代码”获取图片的直接链接地址(Direct Link)。也可以通过电子邮件、脸书等方式分享。
3.
特点:免费、无限制的外部链接
POCO提供免费无限容量相册空间,上传图片支持外链,方便分享。 POCO不会压缩您上传的图片质量,安全稳定。上传速度非常快,支持.jpg、gif、png等格式。同时支持批量上传,但需要下载POCO批量图片上传工具。
上传图片时,可以选择给图片添加水印,也可以选择不添加。并且POCO为您的相册空间提供个性化域名,例如:。您还可以为相册设置隐私设置。
同时,POCO还提供手机照片即时上传服务。您需要下载POCO手机照片,这是一款简单易用的手机照片上传软件。
4.
特点:无限制外部链接,无需注册
Dumpt 是美国的免费图片存储空间,无需注册即可使用。可以在首页上传,支持多文件上传。一次最多可上传 10 张图片。最大上传文件为3M。不仅可以上传本地电脑上的图片,还可以上传URL网络图片。上传格式支持:JPEG、.JPG、.GIF、.PNG、.BMP。上传图片后,可以获得大量图片的外部链接,方便图片分享。
5.
特点:免费,支持外链
Flickr 是目前世界上最好的在线照片管理和共享应用程序之一。上传速度还不错,还支持外部链接。有很多图片网站使用这个相册来存储图片,还可以对你的图片进行特效和在线图片编辑功能。每月上传空间限制为100M,但如果您超过90天未登录,您帐户下的图片将被删除。
6.
特点:免费,支持外链
Tinypic 是加拿大的网站,提供免费相册和视频空间。无需注册即可上传。上传空间是无限的。您可以在上传时更改图片的大小。有多种尺寸可供选择。当然,最好是注册。您可以创建自己的相册和视频空间。支持多个文件同时上传。图片上传后会生成一个很短的地址来支持外链。还可以编辑图片,提供了很多编辑工具,基本可以满足你的要求。
7.
特点:免费,支持外链
Overpic 是瑞士的免费无限网络相册。无需注册即可上传,支持外部链接。可同时上传10张图片,单张上传图片限制为10M。支持的图片格式有:JPEG、JPG、BMP、PNG、GIF。保存时间可以设置(一天、一周、一个月、三个月、六个月、永久),也可以通过图片的网络地址上传图片,但不是很稳定。图片上传后,会自动生成一些html代码。论坛代码方便用户复制外链代码。 查看全部
POCO不会对你上传的图片进行质量压缩,安全稳定
1.
特点:支持FTP,无限外链
Fotki 是美国的一个古老的免费在线相册。存储空间容量不限,可创建多个相册,创建相册时可设置访问密码。支持jpg、jpeg、png、psd、gif、bmp、tif、tiff图片格式,但上传的图片会转成jpeg格式。用户可以免费注册,可以使用Java、ActiveX控件、软件客户端、网页、URL、FTP、手机、E-Mail等方式上传图片。图片支持外链。可以右键图片查看属性,找到外链地址。
2.
特点:简单易用
Thumbsnap 是美国一款非常简单易用的免费图片存储空间。界面简洁无广告,无需注册即可上传图片,上传图片数量没有限制,支持.jpg、.jpeg、.gif、.png格式的图片。最大上传图片大小为 2M。它还支持图片的外部链接。
上传非常简单。进入网站首页后,点击“上传”按钮,选择一张图片自动上传。上传速度非常快。上传后可以获得图片的分享码,提供4种码。您可以通过点击“更多链接代码”获取图片的直接链接地址(Direct Link)。也可以通过电子邮件、脸书等方式分享。
3.
特点:免费、无限制的外部链接
POCO提供免费无限容量相册空间,上传图片支持外链,方便分享。 POCO不会压缩您上传的图片质量,安全稳定。上传速度非常快,支持.jpg、gif、png等格式。同时支持批量上传,但需要下载POCO批量图片上传工具。
上传图片时,可以选择给图片添加水印,也可以选择不添加。并且POCO为您的相册空间提供个性化域名,例如:。您还可以为相册设置隐私设置。
同时,POCO还提供手机照片即时上传服务。您需要下载POCO手机照片,这是一款简单易用的手机照片上传软件。
4.
特点:无限制外部链接,无需注册
Dumpt 是美国的免费图片存储空间,无需注册即可使用。可以在首页上传,支持多文件上传。一次最多可上传 10 张图片。最大上传文件为3M。不仅可以上传本地电脑上的图片,还可以上传URL网络图片。上传格式支持:JPEG、.JPG、.GIF、.PNG、.BMP。上传图片后,可以获得大量图片的外部链接,方便图片分享。
5.
特点:免费,支持外链
Flickr 是目前世界上最好的在线照片管理和共享应用程序之一。上传速度还不错,还支持外部链接。有很多图片网站使用这个相册来存储图片,还可以对你的图片进行特效和在线图片编辑功能。每月上传空间限制为100M,但如果您超过90天未登录,您帐户下的图片将被删除。
6.
特点:免费,支持外链
Tinypic 是加拿大的网站,提供免费相册和视频空间。无需注册即可上传。上传空间是无限的。您可以在上传时更改图片的大小。有多种尺寸可供选择。当然,最好是注册。您可以创建自己的相册和视频空间。支持多个文件同时上传。图片上传后会生成一个很短的地址来支持外链。还可以编辑图片,提供了很多编辑工具,基本可以满足你的要求。
7.
特点:免费,支持外链
Overpic 是瑞士的免费无限网络相册。无需注册即可上传,支持外部链接。可同时上传10张图片,单张上传图片限制为10M。支持的图片格式有:JPEG、JPG、BMP、PNG、GIF。保存时间可以设置(一天、一周、一个月、三个月、六个月、永久),也可以通过图片的网络地址上传图片,但不是很稳定。图片上传后,会自动生成一些html代码。论坛代码方便用户复制外链代码。
网站CMS建站的基本知识做一个较为全面的概要介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2021-07-17 04:03
对于刚开始自建网站的用户来说,在网站技术、网站程序技术、前端网页设计、网站server配置等方面可能存在空白状态相关专业技术知识可能属于零基础。这种情况下,如果从基础网页设计、网站程序设计等一步一步学习,时间肯定会很长,而且在自学的情况下往往很难上手,而且很容易半途而废。 网站cms(内容管理系统)的出现为零基础做网站的用户提供了解决方案,只要学会cms系统程序的安装、基本的后台设置、发布文章和图片上传,简单的前端网页元素修改替换等相关基础操作方法都可以自己搭建网站。整个网站建设过程基本不需要个人立即掌握复杂的前后端代码技术。管理自己的博客并不难。本文对网站cms建站的基础知识进行了较为全面的介绍,希望对想自己成为网站的用户有所帮助。
一、common网站cms系统
常见的网站cms系统有很多,适用于不同类型的网站构建,包括:
1、织梦cms(DEDE)。这是企业建站领域非常流行的cms。它是用PHP语言编写的,但作为第一次搭建自己网站的用户,无需学习具体的PHP编程语言。您只需要安装织梦cms,登录网站Background进行栏目设置和内容发布,生成全站静态页面,就这样。作为官方网站运行,还需要购买域名和网站空间,将织梦cms程序文件上传到网站空间,将域名解析为网站空间,那么网站就可以通过域名正式访问了。由于DEDE多年来在企业网站建设领域使用了很多用户,因此也有很多与DEDE对应的精美模板。比如AB模板网,提供近千款高端企业网站模板,通常自带手机版,很多都是手机版电脑版自适应的,下载安装直接用可以使用它。您只需要修改网站的logo,修改栏目,后台更新文章和产品内容即可。
2、Deston。 Destoon 是一个开源程序,适合构建 B2B 电子商务网站。它是B2B网站建设领域业内最知名、使用最多的程序。程序功能较为复杂,包括供应、采购、团购、商城、文章、问答、论坛、企业主页(店铺)、招聘、招商、展览等,可按地区设置子站点,并且可以复制和扩展每个Class应用模型,支持自定义字段,可以生成全站静态页面。 Deston程序除了搭建B2B网站,还可以搭建信息门户网站、网上商城网站等
二、用cms系统构建网站的基本操作流程
使用cms系统建网站,网上很多文章讲先买租网站space,然后把cms程序上传到网站space,直接在线安装程序,并进入程序后台设置各种参数,上传图片文件等。根据笔者的经验,这种方法只适用于界面变化需求不大的情况。对于一个界面变化(在cms自己的前端模板基础上)比较大,或者你正在寻求更快的网站建设速度和更多关于设计过程中的各种技术调整,一般网站操作在本地计算机上搭建环境,在本地安装cms程序,然后设计和修改模板。全部设计完成后,备份本地数据,将设计好的程序上传到网站space,重新安装,恢复数据,一步打开网站。如果网站在设计过程中频繁使用FTP上传、下载、修改和测试各种文件,是一个非常麻烦和耗时的过程,所以先将设计安装在本地,这样效率更高。
cms建站的基本流程,虽然不同的cms有各自的使用特点,但主要操作流程基本相同,包括以下链接:
1、 在本机安装PHP+MySQL+Apache运行环境。目前很多用户使用集成安装包进行一键安装,比如PHPStudy。如果您的电脑或服务器空间已经安装了网站运行环境,则无需重复安装。
2、 安装 DEDE、Deston、Wordpress 和其他cms 程序。安装后根据程序提示登录后台进行相关设置、上传图片、修改栏目、发布文章。 cms程序安装后,通常会自带一个前端页面模板,但是模板页面上显示的logo、幻灯片、产品图、产品分类、news文章等都是测试用的,不是你需要做什么网站'S的信息,这个过程其实是需要你把模板中的各种信息,包括图形和文字,用你想要做的网站的真实信息进行修改和替换。
3、适当设置SEO关键词、描述等参数信息,然后备份网站数据。 cms程序后台一般都有数据备份功能。
4、 使用FTP工具将修改后的网站程序上传到网站space。注意,前提是您购买的域名已经解析为网站空间的IP地址。按照cms官方提供的方法删除已安装的标记,在服务器空间重新安装,恢复数据,网站正式上线。 查看全部
网站CMS建站的基本知识做一个较为全面的概要介绍
对于刚开始自建网站的用户来说,在网站技术、网站程序技术、前端网页设计、网站server配置等方面可能存在空白状态相关专业技术知识可能属于零基础。这种情况下,如果从基础网页设计、网站程序设计等一步一步学习,时间肯定会很长,而且在自学的情况下往往很难上手,而且很容易半途而废。 网站cms(内容管理系统)的出现为零基础做网站的用户提供了解决方案,只要学会cms系统程序的安装、基本的后台设置、发布文章和图片上传,简单的前端网页元素修改替换等相关基础操作方法都可以自己搭建网站。整个网站建设过程基本不需要个人立即掌握复杂的前后端代码技术。管理自己的博客并不难。本文对网站cms建站的基础知识进行了较为全面的介绍,希望对想自己成为网站的用户有所帮助。
一、common网站cms系统
常见的网站cms系统有很多,适用于不同类型的网站构建,包括:
1、织梦cms(DEDE)。这是企业建站领域非常流行的cms。它是用PHP语言编写的,但作为第一次搭建自己网站的用户,无需学习具体的PHP编程语言。您只需要安装织梦cms,登录网站Background进行栏目设置和内容发布,生成全站静态页面,就这样。作为官方网站运行,还需要购买域名和网站空间,将织梦cms程序文件上传到网站空间,将域名解析为网站空间,那么网站就可以通过域名正式访问了。由于DEDE多年来在企业网站建设领域使用了很多用户,因此也有很多与DEDE对应的精美模板。比如AB模板网,提供近千款高端企业网站模板,通常自带手机版,很多都是手机版电脑版自适应的,下载安装直接用可以使用它。您只需要修改网站的logo,修改栏目,后台更新文章和产品内容即可。
2、Deston。 Destoon 是一个开源程序,适合构建 B2B 电子商务网站。它是B2B网站建设领域业内最知名、使用最多的程序。程序功能较为复杂,包括供应、采购、团购、商城、文章、问答、论坛、企业主页(店铺)、招聘、招商、展览等,可按地区设置子站点,并且可以复制和扩展每个Class应用模型,支持自定义字段,可以生成全站静态页面。 Deston程序除了搭建B2B网站,还可以搭建信息门户网站、网上商城网站等
二、用cms系统构建网站的基本操作流程
使用cms系统建网站,网上很多文章讲先买租网站space,然后把cms程序上传到网站space,直接在线安装程序,并进入程序后台设置各种参数,上传图片文件等。根据笔者的经验,这种方法只适用于界面变化需求不大的情况。对于一个界面变化(在cms自己的前端模板基础上)比较大,或者你正在寻求更快的网站建设速度和更多关于设计过程中的各种技术调整,一般网站操作在本地计算机上搭建环境,在本地安装cms程序,然后设计和修改模板。全部设计完成后,备份本地数据,将设计好的程序上传到网站space,重新安装,恢复数据,一步打开网站。如果网站在设计过程中频繁使用FTP上传、下载、修改和测试各种文件,是一个非常麻烦和耗时的过程,所以先将设计安装在本地,这样效率更高。
cms建站的基本流程,虽然不同的cms有各自的使用特点,但主要操作流程基本相同,包括以下链接:
1、 在本机安装PHP+MySQL+Apache运行环境。目前很多用户使用集成安装包进行一键安装,比如PHPStudy。如果您的电脑或服务器空间已经安装了网站运行环境,则无需重复安装。
2、 安装 DEDE、Deston、Wordpress 和其他cms 程序。安装后根据程序提示登录后台进行相关设置、上传图片、修改栏目、发布文章。 cms程序安装后,通常会自带一个前端页面模板,但是模板页面上显示的logo、幻灯片、产品图、产品分类、news文章等都是测试用的,不是你需要做什么网站'S的信息,这个过程其实是需要你把模板中的各种信息,包括图形和文字,用你想要做的网站的真实信息进行修改和替换。
3、适当设置SEO关键词、描述等参数信息,然后备份网站数据。 cms程序后台一般都有数据备份功能。
4、 使用FTP工具将修改后的网站程序上传到网站space。注意,前提是您购买的域名已经解析为网站空间的IP地址。按照cms官方提供的方法删除已安装的标记,在服务器空间重新安装,恢复数据,网站正式上线。
网站改版后图片处理痛点的几个小技巧分享
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-07-16 07:47
作为网站编辑,我的日常工作无非就是编辑内容。图片的处理相当繁琐。以公司新闻图片为例。现场拍摄的图片太大,无法直接使用。是的,原创图片大小一般超过5000px,图片大小超过10M。在网站中直接使用这个大小显然是不合适的,这样会导致网站加载超慢,然后日常工作的很大一部分时间都花在了缩小图片上。 PS打开原图,缩小到800px左右,上传。公司每天需要编辑十多条新闻。一条新闻往往需要2到3张图片。这是可以想象的。压缩图片需要很多时间。
公司在以前的系统中一直使用phpcms。由于存在漏洞,需要对系统进行修改。出于安全性和可扩展性的考虑,新的网站采用了pageadmincms的框架。改版后网站其实还是兼容的。日常的编辑和录入工作还是像以前一样,花了不少时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。 1、进入信息表管理界面,如下图:
信息表很强大。我们通常发送新闻的表格都是在这里创建的。
找到新闻表,点击字段管理对应的按钮,就会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头部分,这里可以改成800px。以后可以直接上传相机或手机拍摄的照片。上传后会自动压缩为800px,大大节省了处理大图的工作时间。 查看全部
网站改版后图片处理痛点的几个小技巧分享
作为网站编辑,我的日常工作无非就是编辑内容。图片的处理相当繁琐。以公司新闻图片为例。现场拍摄的图片太大,无法直接使用。是的,原创图片大小一般超过5000px,图片大小超过10M。在网站中直接使用这个大小显然是不合适的,这样会导致网站加载超慢,然后日常工作的很大一部分时间都花在了缩小图片上。 PS打开原图,缩小到800px左右,上传。公司每天需要编辑十多条新闻。一条新闻往往需要2到3张图片。这是可以想象的。压缩图片需要很多时间。
公司在以前的系统中一直使用phpcms。由于存在漏洞,需要对系统进行修改。出于安全性和可扩展性的考虑,新的网站采用了pageadmincms的框架。改版后网站其实还是兼容的。日常的编辑和录入工作还是像以前一样,花了不少时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。 1、进入信息表管理界面,如下图:


信息表很强大。我们通常发送新闻的表格都是在这里创建的。


找到新闻表,点击字段管理对应的按钮,就会出现新闻表的所有字段,如下图:


主要是更改内容字段,点击修改按钮,上传图片有最大宽度。


看红色箭头部分,这里可以改成800px。以后可以直接上传相机或手机拍摄的照片。上传后会自动压缩为800px,大大节省了处理大图的工作时间。
榕基企业基于基础中间件和关系数据库开发出新一代“内容管理系统”产品
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-07-13 20:04
融记内容管理系统(融记内容管理系统,以下简称RJ-cms)是基于融记企业多年的电子政务、电子商务和企业信息化应用开发经验和技术积累基于基础中间件和关系数据库的新一代“内容管理系统”产品的分析与开发。
RJ-cms是一个包括内容发布、内容提交、站点开发和站点管理工具在内的丰富功能集,负责网站结构、布局、内容和自动发布过程的管理。系统可以帮助用户快速搭建网站,设置频道栏目;通过灵活改变模板样式,实现网站全面更新和个性化管理;可用于方便快捷的信息录入、图片及多媒体资源上传等编辑任务,结合相关模板及时发布信息,充分实现信息的实时、准确、有效,方便维护网站信息。
RJ-cms是电子政务内网、外网和企业电子商务建设的重要组成部分。它是公共服务以及政府和商业决策的基础设施组件之一。以全新的内容管理理念和设计理念,为电子政务和电子商务提供更好的服务,提升政府形象对公众的影响力,提升企业核心竞争力。
RJ-cms为用户提供的不仅是网站综合管理信息发布系统,还有完整的内容管理解决方案。也可与RJ-cms、RJ-eGov(榕基政府信息系统)、RJ-eGovOLSP(融济电子政务在线服务平台)等产品捆绑集成,为政府和企业提供高-性能更强大的大型门户应用解决方案。
RJ-cms系统内部接口
查看全部
榕基企业基于基础中间件和关系数据库开发出新一代“内容管理系统”产品
融记内容管理系统(融记内容管理系统,以下简称RJ-cms)是基于融记企业多年的电子政务、电子商务和企业信息化应用开发经验和技术积累基于基础中间件和关系数据库的新一代“内容管理系统”产品的分析与开发。
RJ-cms是一个包括内容发布、内容提交、站点开发和站点管理工具在内的丰富功能集,负责网站结构、布局、内容和自动发布过程的管理。系统可以帮助用户快速搭建网站,设置频道栏目;通过灵活改变模板样式,实现网站全面更新和个性化管理;可用于方便快捷的信息录入、图片及多媒体资源上传等编辑任务,结合相关模板及时发布信息,充分实现信息的实时、准确、有效,方便维护网站信息。
RJ-cms是电子政务内网、外网和企业电子商务建设的重要组成部分。它是公共服务以及政府和商业决策的基础设施组件之一。以全新的内容管理理念和设计理念,为电子政务和电子商务提供更好的服务,提升政府形象对公众的影响力,提升企业核心竞争力。
RJ-cms为用户提供的不仅是网站综合管理信息发布系统,还有完整的内容管理解决方案。也可与RJ-cms、RJ-eGov(榕基政府信息系统)、RJ-eGovOLSP(融济电子政务在线服务平台)等产品捆绑集成,为政府和企业提供高-性能更强大的大型门户应用解决方案。
RJ-cms系统内部接口

沈阳快速建立一个网站,节省千元以上建站费用
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-07-13 04:38
新手可以快速搭建一个网站,需要从以下几个方面着手搭建。只需5个简单步骤,即可节省1000多元建设成本。
1、网站域名(网站地址,URL...简单的说,网站域名就是网络地址,通常我们称之为“URL”,这是我们每个人想要的访问一个网站网站地址,这个网站地址被称为网站域名)
2、网站host(网站空间,服务器...a网站收录图片,文字,视频,音乐,以及网站源文件等信息,这些文件需要有一个地方使用来存储,那么用来存储网站内容的地方就叫网站存储空间,简称网站空间。有了这个主机,还需要一个上传工具,上传@k14的源码就可以了@ 到空间。)
3、网站域名解析和网站host绑定(网站域名是访问地址,网站host是用来存放图片、文字等网站数据的空间,当你访问一个域名时,实际看到的网站的内容就是网站空间中存储的网站文件,这一步我们需要关联网站域名和网站主机,行业术语叫:解析和绑定,域名需要解析,主机需要绑定域名,完成这一步后,可以看到网站空间中存储的网站文件当你访问网站域名时。也就是说,我看到了网站上面显示的内容。)
4、建站程序也是网站源码(网站源码,网站程序……自己搭建网站门槛很高。你要知道怎么写代码,怎么做设计网页,需要了解很多配色等知识,可以自己制作一个网站,自己制作网页,然后组合起来,难度较大。
沉阳快建站程序具有强大的管理功能,如:统计管理、产品管理、文章管理、表单管理、会员管理、商城管理、营销管理、预约管理、留言管理、相册管理、投票管理,资源库管理,系统设置管理,常用什么产品,支持产品任意分类,产品可以附任意图片,有详细的产品描述能力,随时发布删除文章啊,等)
5、网站内容(网站的图片、文字...完成前四步,此时一个网站已经建立。然后,您可以登录管理后台网站,是网站管理图片、文字等内容,如自由修改版面、横幅、编辑内容、图片、文字、颜色等,写上你的网站名字,添加或删除您的产品类别,上传您的产品图片,填写您的产品介绍等)
以上5步是网站制作必备的操作步骤。虽然只有5个简单的步骤,但是对于门外汉来说,看完肯定会一头雾水。好像有些地方没看懂。这种现象很普遍,很多网友都向我反映了这种情况。 查看全部
沈阳快速建立一个网站,节省千元以上建站费用
新手可以快速搭建一个网站,需要从以下几个方面着手搭建。只需5个简单步骤,即可节省1000多元建设成本。
1、网站域名(网站地址,URL...简单的说,网站域名就是网络地址,通常我们称之为“URL”,这是我们每个人想要的访问一个网站网站地址,这个网站地址被称为网站域名)


2、网站host(网站空间,服务器...a网站收录图片,文字,视频,音乐,以及网站源文件等信息,这些文件需要有一个地方使用来存储,那么用来存储网站内容的地方就叫网站存储空间,简称网站空间。有了这个主机,还需要一个上传工具,上传@k14的源码就可以了@ 到空间。)


3、网站域名解析和网站host绑定(网站域名是访问地址,网站host是用来存放图片、文字等网站数据的空间,当你访问一个域名时,实际看到的网站的内容就是网站空间中存储的网站文件,这一步我们需要关联网站域名和网站主机,行业术语叫:解析和绑定,域名需要解析,主机需要绑定域名,完成这一步后,可以看到网站空间中存储的网站文件当你访问网站域名时。也就是说,我看到了网站上面显示的内容。)


4、建站程序也是网站源码(网站源码,网站程序……自己搭建网站门槛很高。你要知道怎么写代码,怎么做设计网页,需要了解很多配色等知识,可以自己制作一个网站,自己制作网页,然后组合起来,难度较大。
沉阳快建站程序具有强大的管理功能,如:统计管理、产品管理、文章管理、表单管理、会员管理、商城管理、营销管理、预约管理、留言管理、相册管理、投票管理,资源库管理,系统设置管理,常用什么产品,支持产品任意分类,产品可以附任意图片,有详细的产品描述能力,随时发布删除文章啊,等)
5、网站内容(网站的图片、文字...完成前四步,此时一个网站已经建立。然后,您可以登录管理后台网站,是网站管理图片、文字等内容,如自由修改版面、横幅、编辑内容、图片、文字、颜色等,写上你的网站名字,添加或删除您的产品类别,上传您的产品图片,填写您的产品介绍等)
以上5步是网站制作必备的操作步骤。虽然只有5个简单的步骤,但是对于门外汉来说,看完肯定会一头雾水。好像有些地方没看懂。这种现象很普遍,很多网友都向我反映了这种情况。
win+burpsuite上传一句话php木马使用菜刀连接使用burpsuite
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-07-03 22:14
主持人:192.168.137.133
内容类型:应用程序/x-www-form-urlencoded
内容长度:10
文件上传漏洞案例
环境:dvwa + burpsuite,win2003下
上传一句php木马
连接直升机
使用burpsuite执行抓包命令
2.中级文件上传绕过方法
是asp 的代码,显示当前时间
前端上传限制绕过,前端通过js 脚本进行限制,而js脚本的运行环境是浏览器,可以通过以下方法:
(1)利用Burp 抓包改包
(2)直接更改前端代码
3. 服务器端限制被绕过
1) 黑名单
不允许上传的类型
如何绕过
! 大小写
.PhP
***利用其他允许上传的类型,并且服务器可以解析
.php3
.htaccess 攻击
.htaccess 是Apache 分布式配置文件,该配置会覆盖httpd.conf 的配置,作用范围是当前目录及其子目录。
概述
.htaccess 文件(或“分布式配置文件”)提供了一种改变目录配置的方法,即将收录一个或多个指令的文件放置在特定的文档目录中,以作用于该目录及其所有子目录作为用户,可以使用的命令是有限的。管理员可以通过 Apache 的 AllowOverride 指令进行设置。 (注)
允许 .htaccess 文件覆盖 Apache 配置
AllowOverride All
将 .jpg 文件解析为 PHP 文件
AddType application/x-httpd-php .jpg
。匹配文件名 iwillbeback
SetHandler application/x-httpd-php
文件名收录.php,可以解析
AddHandler php5-script php
---------------参考-------------------
.php .php2 .php3 .php5 .phtml.asp .aspx .ascx .ashx.cer.jsp .jspx
.cer 证书文件可以作为 asp 脚本执行
2) 验证 Content-Type 类型:捕获并更改包
3) 验证文件内容:getimagesize()
只检测图片文件的头部,不同格式的图片文件头部不同。
方法:将图片的格式头添加到文件头中。
图片木马的制作:
用十六进制编辑器直接写图片文件头
win7系统下,将一句话木马插入版权
在命令行下使用命令
复制 pic.jpg/b+yjh.php/a picyjh.php
4)白名单
允许上传的类型:
只能按照白名单上传,需要配合其他漏洞getshell,比如解析漏洞、收录漏洞的文件等
即使有白名单,我们也可以将带有恶意代码的图片或其他文件上传到服务器。
5)文件路径截断
0x00 被截断
扩展:与C语言有关,C语言中的0x00是数组或字符串的结束标志。 PHP文件系统建立在C的基础上。
123.php.jpg
123.php0x00.jpg
6)文件解析漏洞导致文件执行
解析漏洞:打开文件方式的错误
具体表现:将jpg 图像以按照php 的语法来执行(狭隘了)
(重点)web 容器解析漏洞如下,
IIS 6.0
@如果文件夹名中以【.asp】结尾,那么其下的文件会以asp 方式进行解析
1.asp/now.txt
@ 文件名包含; 形式,也会按照asp 的形式来解析
1.asp;.jpg
IIS 7.0/7.5
必须配合PHP 的CGI 解析漏洞
任意文件名/.php
1.jpg/.php 以.jpg格式上传,连接时时加/.php
任意文件名.php
1.jpg.php 同上
Nginx
test.jpg/x.php 以jpg格式上传,连接时加/x.php
Apache 解析漏洞
Apache在解析文件的时候会读取文件扩展名,比如下面的xxxxxxxx,发现不能识别,那么会自动寻找一个有效的扩展名,比如php,然后打开文件在 php 中。
如果无法识别所有扩展名,则会暴露源代码(即输出为文本)。
1.php.xxxxxxxx
7)开源编辑器上传漏洞
开源编辑器本质上是一个网络应用程序。预先开发的“模块”相当于我们系统中的软件(第三个应用程序)。
fckeditor
网络编辑器
编辑
。 . . . .
8)cms(网站内容管理系统)漏洞
本质上是一个网络应用程序,只是网站的模板。
例如南方数据管理系统的系统备份漏洞。
9)exploit文件收录漏洞getshell(特殊)
通过Apache日志利用-get shell
-文件上传漏洞防御
• 上传文件的存储目录不给执行权限
• 文件后缀白名单,注意0x00截断攻击(PHP更新到最新版本)
• 不能有本地文件包含漏洞
• 本地文件包含漏洞非常危险(可直接包含webshell)
• 及时更新web应用软件避免解析漏洞攻击web 容器 查看全部
win+burpsuite上传一句话php木马使用菜刀连接使用burpsuite
主持人:192.168.137.133
内容类型:应用程序/x-www-form-urlencoded
内容长度:10
文件上传漏洞案例
环境:dvwa + burpsuite,win2003下
上传一句php木马

连接直升机


使用burpsuite执行抓包命令


2.中级文件上传绕过方法
是asp 的代码,显示当前时间
前端上传限制绕过,前端通过js 脚本进行限制,而js脚本的运行环境是浏览器,可以通过以下方法:
(1)利用Burp 抓包改包
(2)直接更改前端代码
3. 服务器端限制被绕过
1) 黑名单
不允许上传的类型
如何绕过
! 大小写
.PhP
***利用其他允许上传的类型,并且服务器可以解析
.php3
.htaccess 攻击
.htaccess 是Apache 分布式配置文件,该配置会覆盖httpd.conf 的配置,作用范围是当前目录及其子目录。
概述
.htaccess 文件(或“分布式配置文件”)提供了一种改变目录配置的方法,即将收录一个或多个指令的文件放置在特定的文档目录中,以作用于该目录及其所有子目录作为用户,可以使用的命令是有限的。管理员可以通过 Apache 的 AllowOverride 指令进行设置。 (注)
允许 .htaccess 文件覆盖 Apache 配置
AllowOverride All
将 .jpg 文件解析为 PHP 文件
AddType application/x-httpd-php .jpg
。匹配文件名 iwillbeback
SetHandler application/x-httpd-php
文件名收录.php,可以解析
AddHandler php5-script php
---------------参考-------------------
.php .php2 .php3 .php5 .phtml.asp .aspx .ascx .ashx.cer.jsp .jspx
.cer 证书文件可以作为 asp 脚本执行
2) 验证 Content-Type 类型:捕获并更改包

3) 验证文件内容:getimagesize()
只检测图片文件的头部,不同格式的图片文件头部不同。
方法:将图片的格式头添加到文件头中。
图片木马的制作:
用十六进制编辑器直接写图片文件头
win7系统下,将一句话木马插入版权
在命令行下使用命令
复制 pic.jpg/b+yjh.php/a picyjh.php

4)白名单
允许上传的类型:
只能按照白名单上传,需要配合其他漏洞getshell,比如解析漏洞、收录漏洞的文件等
即使有白名单,我们也可以将带有恶意代码的图片或其他文件上传到服务器。
5)文件路径截断
0x00 被截断
扩展:与C语言有关,C语言中的0x00是数组或字符串的结束标志。 PHP文件系统建立在C的基础上。
123.php.jpg
123.php0x00.jpg
6)文件解析漏洞导致文件执行
解析漏洞:打开文件方式的错误
具体表现:将jpg 图像以按照php 的语法来执行(狭隘了)
(重点)web 容器解析漏洞如下,
IIS 6.0
@如果文件夹名中以【.asp】结尾,那么其下的文件会以asp 方式进行解析
1.asp/now.txt
@ 文件名包含; 形式,也会按照asp 的形式来解析
1.asp;.jpg
IIS 7.0/7.5
必须配合PHP 的CGI 解析漏洞
任意文件名/.php
1.jpg/.php 以.jpg格式上传,连接时时加/.php
任意文件名.php
1.jpg.php 同上
Nginx
test.jpg/x.php 以jpg格式上传,连接时加/x.php
Apache 解析漏洞
Apache在解析文件的时候会读取文件扩展名,比如下面的xxxxxxxx,发现不能识别,那么会自动寻找一个有效的扩展名,比如php,然后打开文件在 php 中。
如果无法识别所有扩展名,则会暴露源代码(即输出为文本)。
1.php.xxxxxxxx
7)开源编辑器上传漏洞
开源编辑器本质上是一个网络应用程序。预先开发的“模块”相当于我们系统中的软件(第三个应用程序)。
fckeditor
网络编辑器
编辑
。 . . . .
8)cms(网站内容管理系统)漏洞
本质上是一个网络应用程序,只是网站的模板。
例如南方数据管理系统的系统备份漏洞。
9)exploit文件收录漏洞getshell(特殊)
通过Apache日志利用-get shell
-文件上传漏洞防御
• 上传文件的存储目录不给执行权限
• 文件后缀白名单,注意0x00截断攻击(PHP更新到最新版本)
• 不能有本地文件包含漏洞
• 本地文件包含漏洞非常危险(可直接包含webshell)
• 及时更新web应用软件避免解析漏洞攻击web 容器
粤教版信息技术九年级上第七节搭建简易动态网站教学设计课题
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-07-03 01:21
广东教育版信息技术九年级第七课建设简单动态网站教设计主题建筑易动网站第二单元学科信息技术九年级学习目标知识目标:学习安装和配置ASPcmssystem;网站栏目管理技巧目标:了解ASPcms系统删除栏目的使用;使用ASPcms系统添加合适的图片等情感目标:培养使用ASPcms系统的兴趣,提高学习效果。 Key Points 掌握使用ASPcms系统添加合适图片的难度等。学习安装和配置ASPcms系统。教学过程、教学环节、教师活动、学生活动、设计意图介绍新课。为了建类网站,我们学习了HTML语言和Frontpage网页编辑技术,但是每次网页有任何变化,都必须重新编辑,保存,然后上传。麻烦。有没有更好的办法?有同学从网上了解到,很多人使用动态网站制作技术,无需插入表格或设置超链接,只需设计列并添加文章即可。哪里有这样的系统?今天我们将学习这些知识。思维 激发学生的学习兴趣,快速进入学习状态。新课教学 问题:如何使用易知网站系统打造动态网站?一般我们把网页分为静态网页和动态网页。静态网页纯粹是用 HTML 语言编写的,可以直接在浏览器上运行。我们在前几节中学到的是制作静态网页的技术。静态网页的后缀为“html”、“hm”等;而动态网页基于 HIML。添加了 Vbscript B 或 Javascript 等代码。动态网页的优势是基于数据库的支持。不同的反馈页面由用户发送请求形成,体现了所见即所得的理念,易于维护,可以提高我们的工作效率。此外,动态网页更加灵活。不同的人在不同的时间访问同一个网站,会看到不同的页面。 Active Server Page (ASP) 是微软开发的一种简单方便的编程工具。它可以与数据库或其他程序交互。 ASP网页文件的后缀是“asp”,常用于各种动态网站。在本节中,让我们体验一下用简单智能的建站系统(ASPcms)创建类网站的过程。任务:(1)安装并配置ASPcms系统。(2)通过“列管理”取消类网站的相关列的设置。(3)通过“文章管理”在每个栏目 添加内容 ASPcms是一套完全开源的动态网站制作工具,可以快速搭建一个简单、高效、易用、安全的网站,普通开发者可以使用 查看全部
粤教版信息技术九年级上第七节搭建简易动态网站教学设计课题
广东教育版信息技术九年级第七课建设简单动态网站教设计主题建筑易动网站第二单元学科信息技术九年级学习目标知识目标:学习安装和配置ASPcmssystem;网站栏目管理技巧目标:了解ASPcms系统删除栏目的使用;使用ASPcms系统添加合适的图片等情感目标:培养使用ASPcms系统的兴趣,提高学习效果。 Key Points 掌握使用ASPcms系统添加合适图片的难度等。学习安装和配置ASPcms系统。教学过程、教学环节、教师活动、学生活动、设计意图介绍新课。为了建类网站,我们学习了HTML语言和Frontpage网页编辑技术,但是每次网页有任何变化,都必须重新编辑,保存,然后上传。麻烦。有没有更好的办法?有同学从网上了解到,很多人使用动态网站制作技术,无需插入表格或设置超链接,只需设计列并添加文章即可。哪里有这样的系统?今天我们将学习这些知识。思维 激发学生的学习兴趣,快速进入学习状态。新课教学 问题:如何使用易知网站系统打造动态网站?一般我们把网页分为静态网页和动态网页。静态网页纯粹是用 HTML 语言编写的,可以直接在浏览器上运行。我们在前几节中学到的是制作静态网页的技术。静态网页的后缀为“html”、“hm”等;而动态网页基于 HIML。添加了 Vbscript B 或 Javascript 等代码。动态网页的优势是基于数据库的支持。不同的反馈页面由用户发送请求形成,体现了所见即所得的理念,易于维护,可以提高我们的工作效率。此外,动态网页更加灵活。不同的人在不同的时间访问同一个网站,会看到不同的页面。 Active Server Page (ASP) 是微软开发的一种简单方便的编程工具。它可以与数据库或其他程序交互。 ASP网页文件的后缀是“asp”,常用于各种动态网站。在本节中,让我们体验一下用简单智能的建站系统(ASPcms)创建类网站的过程。任务:(1)安装并配置ASPcms系统。(2)通过“列管理”取消类网站的相关列的设置。(3)通过“文章管理”在每个栏目 添加内容 ASPcms是一套完全开源的动态网站制作工具,可以快速搭建一个简单、高效、易用、安全的网站,普通开发者可以使用
网站内容管理系统上传图片,上传音频、视频文件。
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-07-03 00:02
网站内容管理系统上传图片,上传音频、视频文件。cms(中文cms系统)默认语言支持中文,可输入简体中文(美工修改只需修改部分图片、文字)。静态图片使用contentactionbutton,动态页面使用jsp/javaapi。当然,后续可能会有更好用的产品。
jsp视频教程去connectserver看一下
jsp+mysql+ess服务器,
jsp全生态环境+mysql,
jsp的话,
最新全网教程是jsp1.0原理,和jspforrubyforpython。ruby和python都是很好的动态语言,操作起来非常方便,总结全面,新手要好好把握,学习内容还是比较多的。
作为前端开发工程师,我理解的web开发技术发展目前主要是分为三个阶段。在这三个阶段分别对应着vb,flash,以及html5。还是以网站开发为例,vb开发网站,设计界面,加入广告,插件,服务端放一个html页面。这个阶段基本是web3.0。前端开发es6,vue,angular之类的框架主导。今天javascript依然主导,因为javascript标准化了。
html5页面全部是从html5标准下发展出来的,这个阶段基本上就是web2.0。只要有一门语言支持一个html5标准就可以统称web2.0了。现在出来vr,sr,ar之类的,基本是web3.0跟随前面的发展趋势逐步完善。这个阶段对应新的技术名词叫做reactjs,reactnative,reactvirtualdom等等。
大家可以很熟悉react,但是很难确切的说这就是reactjs,至少现在没有这样说法。一般来说可以称之为reactjs+新的语言。注意的是reactjs,vb的,flash的等等都是这个阶段,他们基本还是在一个时间点上发展的。这个阶段也有angularjs,okhttp,bootstrap之类的。主要的目的都是把前端转换为h5代码。
这是web2.0发展目前定型的地方。刚才说到前端依然是主导,总结起来大概是一下方面:一。强大的交互性能二。高效的开发三。信息标准化四。扁平化,响应式面向浏览器等待渲染基本上这几个方面对应着前端开发的三个阶段。如果你要了解什么叫前端开发呢?首先最基本的需要知道html,css,javascript,你可以理解为前端开发语言。
那么前端需要掌握什么技术?以一个图片加载的例子来说:reactjs基于virtualdom实现了简单的前端ui开发。要知道的是图片加载,是本质上的html需要描述的可执行的数据模型,或者说html的一个object,然后简单的操作一下,转换成javascript再通过js绘制出来,这个过程就包含了页面加载的全部信息。 查看全部
网站内容管理系统上传图片,上传音频、视频文件。
网站内容管理系统上传图片,上传音频、视频文件。cms(中文cms系统)默认语言支持中文,可输入简体中文(美工修改只需修改部分图片、文字)。静态图片使用contentactionbutton,动态页面使用jsp/javaapi。当然,后续可能会有更好用的产品。
jsp视频教程去connectserver看一下
jsp+mysql+ess服务器,
jsp全生态环境+mysql,
jsp的话,
最新全网教程是jsp1.0原理,和jspforrubyforpython。ruby和python都是很好的动态语言,操作起来非常方便,总结全面,新手要好好把握,学习内容还是比较多的。
作为前端开发工程师,我理解的web开发技术发展目前主要是分为三个阶段。在这三个阶段分别对应着vb,flash,以及html5。还是以网站开发为例,vb开发网站,设计界面,加入广告,插件,服务端放一个html页面。这个阶段基本是web3.0。前端开发es6,vue,angular之类的框架主导。今天javascript依然主导,因为javascript标准化了。
html5页面全部是从html5标准下发展出来的,这个阶段基本上就是web2.0。只要有一门语言支持一个html5标准就可以统称web2.0了。现在出来vr,sr,ar之类的,基本是web3.0跟随前面的发展趋势逐步完善。这个阶段对应新的技术名词叫做reactjs,reactnative,reactvirtualdom等等。
大家可以很熟悉react,但是很难确切的说这就是reactjs,至少现在没有这样说法。一般来说可以称之为reactjs+新的语言。注意的是reactjs,vb的,flash的等等都是这个阶段,他们基本还是在一个时间点上发展的。这个阶段也有angularjs,okhttp,bootstrap之类的。主要的目的都是把前端转换为h5代码。
这是web2.0发展目前定型的地方。刚才说到前端依然是主导,总结起来大概是一下方面:一。强大的交互性能二。高效的开发三。信息标准化四。扁平化,响应式面向浏览器等待渲染基本上这几个方面对应着前端开发的三个阶段。如果你要了解什么叫前端开发呢?首先最基本的需要知道html,css,javascript,你可以理解为前端开发语言。
那么前端需要掌握什么技术?以一个图片加载的例子来说:reactjs基于virtualdom实现了简单的前端ui开发。要知道的是图片加载,是本质上的html需要描述的可执行的数据模型,或者说html的一个object,然后简单的操作一下,转换成javascript再通过js绘制出来,这个过程就包含了页面加载的全部信息。
企业官方网站建设的四个要点,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-07-02 00:22
网站是企业展示形象、宣传、流失在线客户的重要窗口。因此,网站 的构建尤为重要。为了建立一个好的初始网站,图片设置是最重要的。今天想跟大家分享一下公司网站官方建设的四个重点。
1.网站要中心
首先,你必须明白游客是没有耐心的。如果用户在页面顶部看不到有趣的内容,他将不会向下滚动查看网站的其他内容。因此,网站title 非常重要。你需要把最重要的图片信息放在网站的顶部,但不要把页面的上部挤得太多,否则会吓到用户。总之,头像要简洁美观,重点突出,让人有继续往下看的念头。
2.评分系统
网站上的图片不能简单地堆积。这种技术含量的积累只会让参观者觉得网站乱七八糟、不靠谱,很难给参观者留下深刻的品牌印象。 网站的形象一定要有层次感,让网站看起来高大不单调。您可以使用各种布局方式和不同的部分,包括相册、产品展示、横向布局、纵向布局、旋转地图、大媒体等,使网站可以用各种图像来表示。这些功能都可以通过网站构建系统来实现。
3.信息传输效率
网页最重要的功能之一是传达信息,让访问者在最短的时间内了解您的作品、您的主要产品、品牌特征和优势。这就需要你充分考虑交互体验。目前一些网站的图片很酷。他们使用了大量的3D动画和FLASH来表达自己,却忽略了传输速度,导致网页卡顿。这种无视用户体验的网页设计应该尽量避免。
4.图片大小
网站有不同的版块,需要的图片大小也不同。设计图片时,首先要知道列图片的正确大小,同时同一列的图片大小要一致,这样视觉效果会更好。如果实在不想自己设计,也可以使用网站建筑官方图片素材和你网上带来的网站建筑官方图片logo。 查看全部
企业官方网站建设的四个要点,你知道吗?
网站是企业展示形象、宣传、流失在线客户的重要窗口。因此,网站 的构建尤为重要。为了建立一个好的初始网站,图片设置是最重要的。今天想跟大家分享一下公司网站官方建设的四个重点。
1.网站要中心
首先,你必须明白游客是没有耐心的。如果用户在页面顶部看不到有趣的内容,他将不会向下滚动查看网站的其他内容。因此,网站title 非常重要。你需要把最重要的图片信息放在网站的顶部,但不要把页面的上部挤得太多,否则会吓到用户。总之,头像要简洁美观,重点突出,让人有继续往下看的念头。
2.评分系统
网站上的图片不能简单地堆积。这种技术含量的积累只会让参观者觉得网站乱七八糟、不靠谱,很难给参观者留下深刻的品牌印象。 网站的形象一定要有层次感,让网站看起来高大不单调。您可以使用各种布局方式和不同的部分,包括相册、产品展示、横向布局、纵向布局、旋转地图、大媒体等,使网站可以用各种图像来表示。这些功能都可以通过网站构建系统来实现。

3.信息传输效率
网页最重要的功能之一是传达信息,让访问者在最短的时间内了解您的作品、您的主要产品、品牌特征和优势。这就需要你充分考虑交互体验。目前一些网站的图片很酷。他们使用了大量的3D动画和FLASH来表达自己,却忽略了传输速度,导致网页卡顿。这种无视用户体验的网页设计应该尽量避免。
4.图片大小
网站有不同的版块,需要的图片大小也不同。设计图片时,首先要知道列图片的正确大小,同时同一列的图片大小要一致,这样视觉效果会更好。如果实在不想自己设计,也可以使用网站建筑官方图片素材和你网上带来的网站建筑官方图片logo。
经典的PHP开源程序,满足你架设独立网站的需求
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-07-02 00:13
今天推荐一些经典的PHP开源程序,满足大家的需求,组建一个独立的网站,经典的PHP开源程序合集。无论是博客、SNS、Digg,还是小门户网站,PHP都能在相当程度上满足你。
一、博客程序
网站Demonstration:酷沁博客
1.wordpressWordPress是一个基于PHP+Mysql的开源博客程序,包括单用户系统和WordPress MU多用户系统。 WordPress程序简单而强大(可以做成cms),依靠多种插件,可以实现你想要的任何功能。为全球用户提供免费、专业的BSP服务。在国内,它还为用户提供可定制的个性化博客服务,适合没有技术基础的WordPress爱好者。 WordPress 在全球拥有大量粉丝(我就是其中之一),Fans 贡献了大量主题和插件。良性循环让WordPress越来越强大。同时,国内也有一些Fans维护的博客,为网友提供Wordpress和WordPress中文版的最新消息,WordPress中文网站做得很好。关于WordPress,无论你写多少,都无法解释清楚。只有自己用过才能理解。如果你没有 PHP 基础,但你真的想加入 WordPress,请不要犹豫。 Google 是最好的老师。
2.SaBlog-X。 Angel开发的一个基于PHP+Mysql的单用户博客程序,作者也是Discuz! Lite 版本的创建者。目前国内Bloggers使用的SaBlog还是很多的。它应该是中国最好的PHP博客程序。 SaBlog-X支持静态,有利于SEO,对Spam有更好的防御机制。不过SaBlog-X的主题和插件较少,可能需要Blogger具备一定的开发能力才能相应扩展。
3.Bo-Blog。 Bob Shen开发的一个基于PHP+Mysql的单用户博客程序。目前国内PHP博客中,Bo-Blog与SaBlog-X不相上下。 Bo-Blog的主要优点是模板丰富,插件很多,但是程序整体开发更新比较慢。
二、Digg 程序
网站Demonstration: Digg
1.Pligg。目前最流行的仿Digg程序是基于PHP+MYSQL的。换句话说,Pligg 在类 Digg 程序中的位置可以等同于 Wordpress 在博客程序中的位置。它也是开源的,支持多种语言,也有很多设计师和开发者为它制作了很多优秀的模板和插件,安装简单,使用方便。强烈推荐首选的类似 Digg 的程序。
2.PBDIGG.PBDigg 是一个基于 PHP + MYSQL 的开源 Digg 社区信息系统。精心设计,适用于各种服务器环境,如UNIX、LINUX、WINDOWS等,是一种高效、全新、快速、优秀的网站解决方案。
三、图片节目
1.画廊。 Gallery 是一个开源的基于网络的相册管理器。用户可以使用网络浏览器上传图片(同时创建缩略图)、给图片评分、添加备注和发送电子贺卡。管理员可以批量添加已上传到FTP服务器的图片。
四、cms程序
1.DEDEcms。这是我很喜欢的国产cms系统。据我所知,它可以构建任何你想要的网站。真的很强大。
2.PHPcms。完整的网站管理系统,由整个站点的PHP+MYSQL结构生成,可以快速高效的应用于LINUX和WINDOWS服务器平台。是目前中国LINUX环境下最好的网站管理应用解决方案之一。
3.曼波。 Mambo是一个功能丰富的,用PHP+MySQL构建的最好的动态门户引擎/内容管理系统(cms),可以用它来构建从几页到几千页的网站。
4.Joomla!,管理资料《经典PHP开源程序集锦》()。乔姆拉!是一个屡获殊荣的内容管理系统(Content Management System,cms)。乔姆拉!使用PHP+MySQL数据库开发,可以在Linux、Windows、MacOSX、Solaris等多种平台上运行。 Joomla!除了新闻/文章管理、文档/图片管理、网站layout设置、模板/主题管理等基础功能。它还可以通过提供的数千种插件扩展其功能,包括:电子商务和购物车引擎、论坛和聊天软件、日历、博客软件、目录分类管理、广告管理系统、电子通讯、数据采集和报告工具、期刊订阅服务等
五、SNS 社交计划
Demonstration网站:学校内网
1.UCenterHome。是一套用PHP+MYSQL构建的社交网络软件(SocialNetworkSoftware,SNS)。通过UCenterHome,建站者可以轻松搭建以友情为核心的交流网络,让网站用户用一条微博一句话记录生活的点点滴滴;发布日志和上传图片方便快捷;他们还可以方便快捷地相互交流。朋友分享信息并讨论感兴趣的话题;轻松快速了解朋友的最新动态。 UCenterHome强调“家”的概念,充分认识到每个网站用户个人隐私的重要性。提供强大而丰富的隐私设置。每个人都有权设置自己的个人主页、数据、日志、相册等是公开的,还是只有朋友可以看到,或者指定的特殊朋友可以看到,或者只有自己可以看到,或者需要输入密码才能看到并完全控制您自己的哪些动作可以动态推送给您的朋友。 UCenterHome强调只提供用户愿意关注的信息,在信息噪声方面有多级筛选控制。每个人都可以将自己的朋友分组,并选择要阻止的用户组动态;同时,他们可以单独屏蔽特定的好友和特定的动态,以保证好友增加带来的信息噪音问题。 UCenterHome使用UCenter作为多应用交换中心,既可以独立运行,也可以连接多个应用,包括Discuz!论坛、SupeV视频、ECShop商店等。用户在这些各种产品中的动作可以是动态的,您可以通过某种方式将其发送到UCenterHome,让您关注的朋友及时了解您的行为;同时,您可以在UCenterHome中轻松了解站内各系统好友的更新信息。 UCenterHome1.2正式版完全开源,可免费下载。
2.ThinkSNS。基于众多优秀的开源软件开发,提供全方位的社交网络(SNS)解决方案。 ThinkSNS全部基于开源项目,作为开源项目免费提供给用户。项目框架有完整的文档和示例,非常适合二次开发。国际化支持:多模板、多语言支持。基于ThinkPHP框架的优秀设计,ThinkSNS天生具有优秀的国际化能力,支持多种语言和多种模板。 ThinkSNS 不仅仅是一个网页端程序,随着 ThinkSNS 的发展,我们也会开发相关的 IM 和客户端支持。 ThinkPHP 内置支持 WordPress 风格的插件开发,我们还将提供完善的 API 与其他系统无缝集成。
六、BBS 论坛计划
1.phpBB。拥有友好的用户界面、易于理解的管理面板和常见问题解答。您可以使用 PHP+MySQL、MS-SQL、PostgreSQL 或 Access/ODBC 数据库构建自己的论坛系统。
2.phpwind。一个全新的完整的强大系统,运行在php+mysql数据库中,可以生成html页面。除了有多个子版块和后台用户组权限可以自由组合外,还具有子版块控件生成html页面和所有可用选项See-is-what-you-get编辑器,防止图片被盗和附件,上传下载多个附件,输入图片网址直接显示图片,版块主题分类,版块中的版块点数控制和用户组权限控制,主题和回复评论功能,自定义点数和自定义等级提升系统等一些特殊功能、论坛用户推广界面、帖子加密隐藏销售、分论坛二级目录/域名等。
3.Discuz!。目前流行的论坛系统程序。不用说,每个人都应该知道。
七、其他程序
1.geeklog。 Geeklog 是专注于高性能、隐私和安全的博客软件。它使用基于 Web 的管理、调查、用户自定义框、友好的图形用户界面和管理主题管理器、修改或删除博客和评论的选项、搜索引擎、对 Atom 格式的支持、日程安排等等。
本文来自: 查看全部
经典的PHP开源程序,满足你架设独立网站的需求
今天推荐一些经典的PHP开源程序,满足大家的需求,组建一个独立的网站,经典的PHP开源程序合集。无论是博客、SNS、Digg,还是小门户网站,PHP都能在相当程度上满足你。
一、博客程序
网站Demonstration:酷沁博客
1.wordpressWordPress是一个基于PHP+Mysql的开源博客程序,包括单用户系统和WordPress MU多用户系统。 WordPress程序简单而强大(可以做成cms),依靠多种插件,可以实现你想要的任何功能。为全球用户提供免费、专业的BSP服务。在国内,它还为用户提供可定制的个性化博客服务,适合没有技术基础的WordPress爱好者。 WordPress 在全球拥有大量粉丝(我就是其中之一),Fans 贡献了大量主题和插件。良性循环让WordPress越来越强大。同时,国内也有一些Fans维护的博客,为网友提供Wordpress和WordPress中文版的最新消息,WordPress中文网站做得很好。关于WordPress,无论你写多少,都无法解释清楚。只有自己用过才能理解。如果你没有 PHP 基础,但你真的想加入 WordPress,请不要犹豫。 Google 是最好的老师。
2.SaBlog-X。 Angel开发的一个基于PHP+Mysql的单用户博客程序,作者也是Discuz! Lite 版本的创建者。目前国内Bloggers使用的SaBlog还是很多的。它应该是中国最好的PHP博客程序。 SaBlog-X支持静态,有利于SEO,对Spam有更好的防御机制。不过SaBlog-X的主题和插件较少,可能需要Blogger具备一定的开发能力才能相应扩展。
3.Bo-Blog。 Bob Shen开发的一个基于PHP+Mysql的单用户博客程序。目前国内PHP博客中,Bo-Blog与SaBlog-X不相上下。 Bo-Blog的主要优点是模板丰富,插件很多,但是程序整体开发更新比较慢。
二、Digg 程序
网站Demonstration: Digg
1.Pligg。目前最流行的仿Digg程序是基于PHP+MYSQL的。换句话说,Pligg 在类 Digg 程序中的位置可以等同于 Wordpress 在博客程序中的位置。它也是开源的,支持多种语言,也有很多设计师和开发者为它制作了很多优秀的模板和插件,安装简单,使用方便。强烈推荐首选的类似 Digg 的程序。
2.PBDIGG.PBDigg 是一个基于 PHP + MYSQL 的开源 Digg 社区信息系统。精心设计,适用于各种服务器环境,如UNIX、LINUX、WINDOWS等,是一种高效、全新、快速、优秀的网站解决方案。
三、图片节目
1.画廊。 Gallery 是一个开源的基于网络的相册管理器。用户可以使用网络浏览器上传图片(同时创建缩略图)、给图片评分、添加备注和发送电子贺卡。管理员可以批量添加已上传到FTP服务器的图片。
四、cms程序
1.DEDEcms。这是我很喜欢的国产cms系统。据我所知,它可以构建任何你想要的网站。真的很强大。
2.PHPcms。完整的网站管理系统,由整个站点的PHP+MYSQL结构生成,可以快速高效的应用于LINUX和WINDOWS服务器平台。是目前中国LINUX环境下最好的网站管理应用解决方案之一。
3.曼波。 Mambo是一个功能丰富的,用PHP+MySQL构建的最好的动态门户引擎/内容管理系统(cms),可以用它来构建从几页到几千页的网站。
4.Joomla!,管理资料《经典PHP开源程序集锦》()。乔姆拉!是一个屡获殊荣的内容管理系统(Content Management System,cms)。乔姆拉!使用PHP+MySQL数据库开发,可以在Linux、Windows、MacOSX、Solaris等多种平台上运行。 Joomla!除了新闻/文章管理、文档/图片管理、网站layout设置、模板/主题管理等基础功能。它还可以通过提供的数千种插件扩展其功能,包括:电子商务和购物车引擎、论坛和聊天软件、日历、博客软件、目录分类管理、广告管理系统、电子通讯、数据采集和报告工具、期刊订阅服务等
五、SNS 社交计划
Demonstration网站:学校内网
1.UCenterHome。是一套用PHP+MYSQL构建的社交网络软件(SocialNetworkSoftware,SNS)。通过UCenterHome,建站者可以轻松搭建以友情为核心的交流网络,让网站用户用一条微博一句话记录生活的点点滴滴;发布日志和上传图片方便快捷;他们还可以方便快捷地相互交流。朋友分享信息并讨论感兴趣的话题;轻松快速了解朋友的最新动态。 UCenterHome强调“家”的概念,充分认识到每个网站用户个人隐私的重要性。提供强大而丰富的隐私设置。每个人都有权设置自己的个人主页、数据、日志、相册等是公开的,还是只有朋友可以看到,或者指定的特殊朋友可以看到,或者只有自己可以看到,或者需要输入密码才能看到并完全控制您自己的哪些动作可以动态推送给您的朋友。 UCenterHome强调只提供用户愿意关注的信息,在信息噪声方面有多级筛选控制。每个人都可以将自己的朋友分组,并选择要阻止的用户组动态;同时,他们可以单独屏蔽特定的好友和特定的动态,以保证好友增加带来的信息噪音问题。 UCenterHome使用UCenter作为多应用交换中心,既可以独立运行,也可以连接多个应用,包括Discuz!论坛、SupeV视频、ECShop商店等。用户在这些各种产品中的动作可以是动态的,您可以通过某种方式将其发送到UCenterHome,让您关注的朋友及时了解您的行为;同时,您可以在UCenterHome中轻松了解站内各系统好友的更新信息。 UCenterHome1.2正式版完全开源,可免费下载。
2.ThinkSNS。基于众多优秀的开源软件开发,提供全方位的社交网络(SNS)解决方案。 ThinkSNS全部基于开源项目,作为开源项目免费提供给用户。项目框架有完整的文档和示例,非常适合二次开发。国际化支持:多模板、多语言支持。基于ThinkPHP框架的优秀设计,ThinkSNS天生具有优秀的国际化能力,支持多种语言和多种模板。 ThinkSNS 不仅仅是一个网页端程序,随着 ThinkSNS 的发展,我们也会开发相关的 IM 和客户端支持。 ThinkPHP 内置支持 WordPress 风格的插件开发,我们还将提供完善的 API 与其他系统无缝集成。
六、BBS 论坛计划
1.phpBB。拥有友好的用户界面、易于理解的管理面板和常见问题解答。您可以使用 PHP+MySQL、MS-SQL、PostgreSQL 或 Access/ODBC 数据库构建自己的论坛系统。
2.phpwind。一个全新的完整的强大系统,运行在php+mysql数据库中,可以生成html页面。除了有多个子版块和后台用户组权限可以自由组合外,还具有子版块控件生成html页面和所有可用选项See-is-what-you-get编辑器,防止图片被盗和附件,上传下载多个附件,输入图片网址直接显示图片,版块主题分类,版块中的版块点数控制和用户组权限控制,主题和回复评论功能,自定义点数和自定义等级提升系统等一些特殊功能、论坛用户推广界面、帖子加密隐藏销售、分论坛二级目录/域名等。
3.Discuz!。目前流行的论坛系统程序。不用说,每个人都应该知道。
七、其他程序
1.geeklog。 Geeklog 是专注于高性能、隐私和安全的博客软件。它使用基于 Web 的管理、调查、用户自定义框、友好的图形用户界面和管理主题管理器、修改或删除博客和评论的选项、搜索引擎、对 Atom 格式的支持、日程安排等等。
本文来自:
如何批量上传到meinfocms内容管理系统?图文教程
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-07-01 20:10
批量上传,这是一个非常简单实用的功能。由于这个功能的存在,可以大大提高我们的工作效率,方便我们的产品发布,尤其是网站大数据更新的时候。特别重要。接下来,无忧主机小编就为大家介绍一下米拓cms系统的批量上传功能。 一、知道批量上传功能“批量上传”上传功能,我们可以在米拖管理员后台“内容管理”的管理菜单中找到,可以批量上传图片,批量添加水印,批量添加产品,等操作。该功能的详细菜单路径:米拖管理员后台-内容管理-批量操作-批量上传内容(如下图)
二、米拓已经演示了批量上传功能。无忧主机小编在上面为大家介绍了批量上传功能。我们知道这个功能可以在后台菜单中找到,你可以用这个功能来做。那些事。下面,我们将在实践中演示这个功能。 1、选择批量上传内容后,选择栏目,从一级目录中选择,如下图,
2、点击下载栏目的csv文件,我们可以使用offcie工具,excel打开csv文件进行编辑,按照栏目填写,如下图:
在本地修复我们要上传的内容,添加,通过批量上传功能上传。这样就完成了批量产品的上传,您只需按照提示批量上传图片即可。方法非常简单。其实米拓的批量上传是通过批量导入csv文件来实现的 查看全部
如何批量上传到meinfocms内容管理系统?图文教程
批量上传,这是一个非常简单实用的功能。由于这个功能的存在,可以大大提高我们的工作效率,方便我们的产品发布,尤其是网站大数据更新的时候。特别重要。接下来,无忧主机小编就为大家介绍一下米拓cms系统的批量上传功能。 一、知道批量上传功能“批量上传”上传功能,我们可以在米拖管理员后台“内容管理”的管理菜单中找到,可以批量上传图片,批量添加水印,批量添加产品,等操作。该功能的详细菜单路径:米拖管理员后台-内容管理-批量操作-批量上传内容(如下图)

二、米拓已经演示了批量上传功能。无忧主机小编在上面为大家介绍了批量上传功能。我们知道这个功能可以在后台菜单中找到,你可以用这个功能来做。那些事。下面,我们将在实践中演示这个功能。 1、选择批量上传内容后,选择栏目,从一级目录中选择,如下图,

2、点击下载栏目的csv文件,我们可以使用offcie工具,excel打开csv文件进行编辑,按照栏目填写,如下图:

在本地修复我们要上传的内容,添加,通过批量上传功能上传。这样就完成了批量产品的上传,您只需按照提示批量上传图片即可。方法非常简单。其实米拓的批量上传是通过批量导入csv文件来实现的
LayUI+图片上传详解(01)--前端的代码
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-06-30 00:16
LayUI+ 图片上传详情
在一些网站背景中,经常会有上传图片的场景。比如我之前后台管理系统中的文章图片。
Layui的官方demo只有前端,所以先看一下前端代码。
01html 代码
首先是html部分,我这里用的是Layui的form,每个layui-form-item代表一行。
从代码中可以看出,有一个上传按钮触发上传动作,一个图片控件显示图片,一个隐藏控件接收上传图片在服务器上的路径(这个不是必须的,因为我下一个表单提交使用了data.field)。
02JS代码
接下来是JS代码。 JS代码部分主要是实现按钮提交动作和调用后台接口将图片保存到服务器。
上传必须被引用和初始化。然后制作上传方法的参数:
元素:按钮 ID
url:后台界面
before:上传前直接预览图片到图片控件,不管上传成功与否。
done:上传完成,指的是调用接口完成,其实可以分为上传成功和上传失败。可以根据 res 返回值进一步判断。
03 后台代码
我使用 MVC 框架作为后端。 LoginFilter 是登录认证,这里就不讲了。因为要返回Json数据,所以定义了一个JsonResult。
Request.Files 是此请求中提交的文件的内容。使用循环的原因是您可能会上传多个文件(下次)。循环的内容是先判断文件是否为空(或者添加一些其他的判断条件)。然后判断保存的路径是否存在,不存在则新建路径。
一般情况下,保存的文件最好按照时间或者其他规则重命名,这里我没有做。 path是服务器保存路径,uploadFile.FileName是上传文件的文件名,uploadFile.SaveAs(path)可以保存。我们要返回前端的路径是src。
如果保存成功,则Json中的code值为0,如果不成功则跳转到catch,code值为1,msg获取错误内容。
回到前端JS,在done中,要靠res.code来判断这次上传是否成功以及如何处理。图片的URL也返回给隐藏控件Url。
好的,这次就这样。如果您有任何问题,请与我联系。 查看全部
LayUI+图片上传详解(01)--前端的代码
LayUI+ 图片上传详情

在一些网站背景中,经常会有上传图片的场景。比如我之前后台管理系统中的文章图片。


Layui的官方demo只有前端,所以先看一下前端代码。
01html 代码
首先是html部分,我这里用的是Layui的form,每个layui-form-item代表一行。


从代码中可以看出,有一个上传按钮触发上传动作,一个图片控件显示图片,一个隐藏控件接收上传图片在服务器上的路径(这个不是必须的,因为我下一个表单提交使用了data.field)。
02JS代码
接下来是JS代码。 JS代码部分主要是实现按钮提交动作和调用后台接口将图片保存到服务器。


上传必须被引用和初始化。然后制作上传方法的参数:
元素:按钮 ID
url:后台界面
before:上传前直接预览图片到图片控件,不管上传成功与否。
done:上传完成,指的是调用接口完成,其实可以分为上传成功和上传失败。可以根据 res 返回值进一步判断。
03 后台代码
我使用 MVC 框架作为后端。 LoginFilter 是登录认证,这里就不讲了。因为要返回Json数据,所以定义了一个JsonResult。


Request.Files 是此请求中提交的文件的内容。使用循环的原因是您可能会上传多个文件(下次)。循环的内容是先判断文件是否为空(或者添加一些其他的判断条件)。然后判断保存的路径是否存在,不存在则新建路径。
一般情况下,保存的文件最好按照时间或者其他规则重命名,这里我没有做。 path是服务器保存路径,uploadFile.FileName是上传文件的文件名,uploadFile.SaveAs(path)可以保存。我们要返回前端的路径是src。
如果保存成功,则Json中的code值为0,如果不成功则跳转到catch,code值为1,msg获取错误内容。
回到前端JS,在done中,要靠res.code来判断这次上传是否成功以及如何处理。图片的URL也返回给隐藏控件Url。
好的,这次就这样。如果您有任何问题,请与我联系。
23.用户空间个性化定义公告及注册用户的基本功能
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2021-06-26 23:08
主要功能:1.多个用户注册自用,互不干扰。 2.在自己的空间创建多个相册,上传多张照片进行在线查看和管理。 3.相册分享权限可设置为好友、所有者、指定人员,并可指定分享类别和查看密码。 4. 强大的相册和照片搜索功能,可以按各种属性搜索复合。 5.照片打印、设置为封面、设置为用户头像等操作。 6.在线拍照拍照功能,有几十款相框可供选择。 7.数码照片EXIF信息显示40多个属性。 8.照片可以打包成ZIP文件批量下载。 9.相册和照片添加文字介绍功能。 10. 强大的在线图片编辑功能(缩放、旋转、水印、裁剪)。 11.类似于Windows中的图片缩略图预览模式,方便查看图片。 12.注册用户拥有二级域名空间,访问者可以随时访问他们的空间查看和留言。 13.可以自由设置相册中照片的排序方式,也可以手动拖拽对照片进行排序。 14. 上传时,用户可以指定是否需要将大图缩小到网页的标准尺寸以节省空间。 15.相册和照片标签输入法,可以根据各种标签查看和搜索照片。 16.Others分享照片采集功能,实时查看、评论等操作。 17. 分享照片投票功能,可按投票数排序。 18.图片地址点击复制和短地址功能。 19.Friends功能,可以将他人加为好友,查看对方指定的好友相册,发送短信。
20.公开相册展示区,展示每个用户分享给大家的相册和照片,可以展示和评论。 21.用户可根据权限自由绑定顶级域名替换外部空间地址,空间地址个性化。 22.界面风格可定制,用户可在前台选择喜欢的空间风格。 23.用户空间个性化定义公告和标题显示,访客留言的查看和管理。 24.站内短信功能,提供收件箱、发件箱、已发、垃圾箱功能。 25.网银、支付宝、财付通、快钱、PayNow(台湾)网上支付、空间自动更新升级、他人代办、充值卡使用管理。 26.User积分功能,积分可兑换金币,可升级。 27.前台违法举报,上传内容实时管理。 28.网站消息功能,用户可以实时向管理员反馈信息,管理员会在后台回复。 29.自动过滤内容,禁止非法文件传输,防止不当使用。 30.可以为不同级别和群组的用户设置进入时的公告。 31. 批量用户管理操作,群发短信/邮件,可以对列表中的所有用户进行统一操作。 32.Backstage 查看和管理所有用户上传的照片和实时创建的相册。 33.强大的用户搜索,根据有效期、上次登录时间、评论、锁定、等级搜索。 34.用户等级系统,可以设置每级空间、上传大小、相册和照片数量等限制。 35.设置开放外链、外链地址、开放二级域名和每一级的等级费用。
36.注册审核、邮箱验证、反重复IP注册、时长注册功能。 37.访问IP限制设置和管理员可以登录的IP设置。 38.Backstage管理员可以划分管理权限,记录操作日志。 39.可以直观的设置相册、照片、用户、公告、消息的外呼参数,支持模板调用。 40.可设置推荐相册和照片,调用模板。 41.管理员可以在后台统一设置用户上传照片后添加的水印。 42.可以设置要审核的照片,才可以显示分享的照片。 43.Import用户功能,支持ACCESS或Excel导出TXT格式信息,在一个工程中导入。 44.Export 用户功能,选择条件过滤导出,指定导出项目,导出为txt或Excel格式。 45.背景可以指定要缩小的原图最大尺寸,防止图片过大。 46.添加和管理页面广告版块。 47. 随时在线整理硬盘和数据库中的数据,保持数据优化。 48.前台模板标签调用,可以搭建自己的照片站页面。 49.上传图片路径可以按日期创建目录,保证同一目录下图片不会太多。 50.完整级别的防盗链功能,支持链接排除、链接收录、可链接地址的个人独立设置。 51.Flash 上传模式支持一次选择多张图片并带进度显示上传。上传后,会自动生成等比例缩略图。 52.可以同时下载多张网络图片到空间,并且可以设置水印等功能。
53. 上传时可以自由设置照片是否加文字水印、图片水印或不加水印。 54.用户组设置,可分为多组域名和多台服务器进行协同管理。 55.只需要对程序目录和用户存储目录设置写入和修改权限,使系统更加安全。 56.与firefox等其他非IE内核浏览器完美兼容。 57.三层架构模型开发,扩展调用更方便。 58.收录ajax文件操作技术,进一步提升用户体验和系统运行效率。 59.分为简体、繁体、英文三个版本。 60.可以与“桃园网硬盘.Net”用户完全融合。 61.综合集成接口,支持注册、登录、修改信息和密码、添加、删除、审核、锁定用户,支持不同域名的集成。 62. 多数据库支持:ACCESS、MSSQL、MySQL、Oracle。 查看全部
23.用户空间个性化定义公告及注册用户的基本功能
主要功能:1.多个用户注册自用,互不干扰。 2.在自己的空间创建多个相册,上传多张照片进行在线查看和管理。 3.相册分享权限可设置为好友、所有者、指定人员,并可指定分享类别和查看密码。 4. 强大的相册和照片搜索功能,可以按各种属性搜索复合。 5.照片打印、设置为封面、设置为用户头像等操作。 6.在线拍照拍照功能,有几十款相框可供选择。 7.数码照片EXIF信息显示40多个属性。 8.照片可以打包成ZIP文件批量下载。 9.相册和照片添加文字介绍功能。 10. 强大的在线图片编辑功能(缩放、旋转、水印、裁剪)。 11.类似于Windows中的图片缩略图预览模式,方便查看图片。 12.注册用户拥有二级域名空间,访问者可以随时访问他们的空间查看和留言。 13.可以自由设置相册中照片的排序方式,也可以手动拖拽对照片进行排序。 14. 上传时,用户可以指定是否需要将大图缩小到网页的标准尺寸以节省空间。 15.相册和照片标签输入法,可以根据各种标签查看和搜索照片。 16.Others分享照片采集功能,实时查看、评论等操作。 17. 分享照片投票功能,可按投票数排序。 18.图片地址点击复制和短地址功能。 19.Friends功能,可以将他人加为好友,查看对方指定的好友相册,发送短信。
20.公开相册展示区,展示每个用户分享给大家的相册和照片,可以展示和评论。 21.用户可根据权限自由绑定顶级域名替换外部空间地址,空间地址个性化。 22.界面风格可定制,用户可在前台选择喜欢的空间风格。 23.用户空间个性化定义公告和标题显示,访客留言的查看和管理。 24.站内短信功能,提供收件箱、发件箱、已发、垃圾箱功能。 25.网银、支付宝、财付通、快钱、PayNow(台湾)网上支付、空间自动更新升级、他人代办、充值卡使用管理。 26.User积分功能,积分可兑换金币,可升级。 27.前台违法举报,上传内容实时管理。 28.网站消息功能,用户可以实时向管理员反馈信息,管理员会在后台回复。 29.自动过滤内容,禁止非法文件传输,防止不当使用。 30.可以为不同级别和群组的用户设置进入时的公告。 31. 批量用户管理操作,群发短信/邮件,可以对列表中的所有用户进行统一操作。 32.Backstage 查看和管理所有用户上传的照片和实时创建的相册。 33.强大的用户搜索,根据有效期、上次登录时间、评论、锁定、等级搜索。 34.用户等级系统,可以设置每级空间、上传大小、相册和照片数量等限制。 35.设置开放外链、外链地址、开放二级域名和每一级的等级费用。
36.注册审核、邮箱验证、反重复IP注册、时长注册功能。 37.访问IP限制设置和管理员可以登录的IP设置。 38.Backstage管理员可以划分管理权限,记录操作日志。 39.可以直观的设置相册、照片、用户、公告、消息的外呼参数,支持模板调用。 40.可设置推荐相册和照片,调用模板。 41.管理员可以在后台统一设置用户上传照片后添加的水印。 42.可以设置要审核的照片,才可以显示分享的照片。 43.Import用户功能,支持ACCESS或Excel导出TXT格式信息,在一个工程中导入。 44.Export 用户功能,选择条件过滤导出,指定导出项目,导出为txt或Excel格式。 45.背景可以指定要缩小的原图最大尺寸,防止图片过大。 46.添加和管理页面广告版块。 47. 随时在线整理硬盘和数据库中的数据,保持数据优化。 48.前台模板标签调用,可以搭建自己的照片站页面。 49.上传图片路径可以按日期创建目录,保证同一目录下图片不会太多。 50.完整级别的防盗链功能,支持链接排除、链接收录、可链接地址的个人独立设置。 51.Flash 上传模式支持一次选择多张图片并带进度显示上传。上传后,会自动生成等比例缩略图。 52.可以同时下载多张网络图片到空间,并且可以设置水印等功能。
53. 上传时可以自由设置照片是否加文字水印、图片水印或不加水印。 54.用户组设置,可分为多组域名和多台服务器进行协同管理。 55.只需要对程序目录和用户存储目录设置写入和修改权限,使系统更加安全。 56.与firefox等其他非IE内核浏览器完美兼容。 57.三层架构模型开发,扩展调用更方便。 58.收录ajax文件操作技术,进一步提升用户体验和系统运行效率。 59.分为简体、繁体、英文三个版本。 60.可以与“桃园网硬盘.Net”用户完全融合。 61.综合集成接口,支持注册、登录、修改信息和密码、添加、删除、审核、锁定用户,支持不同域名的集成。 62. 多数据库支持:ACCESS、MSSQL、MySQL、Oracle。
怎么在发布文章的时候插入图片?U盘启动制作工具
网站优化 • 优采云 发表了文章 • 0 个评论 • 330 次浏览 • 2021-06-26 06:16
现在网上的页面都是有图片和文字的内容页面,所以我们在构建自己的网站content接口的时候,肯定会把自己的页面构建成有图片和文字的内容页面,那么如何制作这样的页面呢?页面嘛,就是在我们的文字中插入图片。今天小编就教大家在文章发帖时如何插入图片。 1、开放编织
现在网上的页面都是有图片和文字的内容页面,所以我们在构建自己的网站content接口的时候,肯定会把自己的页面构建成有图片和文字的内容页面,那么如何制作这样的页面呢?页面嘛,就是在我们的文字中插入图片。今天小编就教大家文章发帖时如何插入图片。
1、打开织梦管理系统后台,然后在左侧选择“Core”,然后在“内容管理”下选择“General文章”,打开我们的文章管理界面。
2、文章管理界面,选择“添加文档”新建文章文章。
3、设置文章的一般信息后,我们会进入内容界面,然后将光标移动到我们要插入图片的位置,然后点击工具栏上的按钮插入图片.
4、 我们可以插入一个图片的超链接,或者在远程服务器上插入一个图片文件,或者将我们本地的图片上传到我们的网站服务器,然后再插入到我们的网站服务器图片文件中。
以上是我们编辑文章时添加图片的方式。通过在文章的正确位置添加图片,您可以创建带有图片和文字的文章。同时,图片也是添加超链接的载体。可以产出高质量的网站内容。
请关注更多系统教程
可以到老毛淘U盘启动制作工具。更多精彩内容敬请期待 查看全部
怎么在发布文章的时候插入图片?U盘启动制作工具
现在网上的页面都是有图片和文字的内容页面,所以我们在构建自己的网站content接口的时候,肯定会把自己的页面构建成有图片和文字的内容页面,那么如何制作这样的页面呢?页面嘛,就是在我们的文字中插入图片。今天小编就教大家在文章发帖时如何插入图片。 1、开放编织
现在网上的页面都是有图片和文字的内容页面,所以我们在构建自己的网站content接口的时候,肯定会把自己的页面构建成有图片和文字的内容页面,那么如何制作这样的页面呢?页面嘛,就是在我们的文字中插入图片。今天小编就教大家文章发帖时如何插入图片。
1、打开织梦管理系统后台,然后在左侧选择“Core”,然后在“内容管理”下选择“General文章”,打开我们的文章管理界面。

2、文章管理界面,选择“添加文档”新建文章文章。

3、设置文章的一般信息后,我们会进入内容界面,然后将光标移动到我们要插入图片的位置,然后点击工具栏上的按钮插入图片.

4、 我们可以插入一个图片的超链接,或者在远程服务器上插入一个图片文件,或者将我们本地的图片上传到我们的网站服务器,然后再插入到我们的网站服务器图片文件中。

以上是我们编辑文章时添加图片的方式。通过在文章的正确位置添加图片,您可以创建带有图片和文字的文章。同时,图片也是添加超链接的载体。可以产出高质量的网站内容。
请关注更多系统教程
可以到老毛淘U盘启动制作工具。更多精彩内容敬请期待
企业官网建设的四个要点,你知道几个?
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-06-25 19:17
网站上的图片不能简单地堆积。这种非技术性内容的积累只会让访问者感到
网站乱七八糟,不靠谱,很难用品牌打动游客。
网站是企业展示形象、宣传、流失互联网客户的重要窗口。所以网站的建设尤为重要。为了建立一个好的初始网站,图片设置是最重要的。今天和大家分享公司官网建设的四个重点。
1.centralized
首先,你必须明白游客是没有耐心的。如果用户在页面顶部没有看到感兴趣的内容,则不会向下滚动查看网站的其他内容。因此,网站title 非常重要。你需要把最重要的图片信息放在网站的头部,但不要把页面的上部挤得太多,否则会吓到用户。总之,头像要简洁美观,重点突出,让人有继续往下看的念头。
2.level 系统
网站上的图片不能简单地堆积。这种非技术性内容的堆积只会让访问者觉得网站乱七八糟、不靠谱,很难给访问者留下深刻的品牌印象。 网站的形象一定要分层,让网站看起来高大不单调。您可以使用多种布局方式和不同的部分,包括相册、产品展示、横向布局、纵向布局、旋转地图、大尺寸媒体等,使网站可以用各种图像来表示。这些功能都可以通过在线建站系统来实现。
3.信息传输效率
网页最重要的功能之一是传达信息,让访问者在最短的时间内了解您的作品和您的主要产品、品牌特征和优势。这就需要你充分考虑交互体验。目前一些网站图片很酷,使用了大量的3D动画和FLASH来表达自己,但是忽略了传输速度,导致网页卡住。这种无视用户体验的网页设计应该尽量避免。
4.图片大小
网站有不同的版块,需要的图片大小也不同。设计图片时,首先要知道列图片的正确尺寸。同时,同一栏的图片大小最好是一样的,这样视觉效果会好很多。如果实在不想自己设计,也可以使用自己带到网上的官网建设图片资料和官网建设图片标牌。
这是官网建设的五个重点。如果以上五点做好,你的网站就会有更好的视觉效果,给访问者带来良好的浏览体验。
看完上面的内容,你已经知道在搭建官网时上传图片需要注意什么了。我邀请你来看看。上面我都教过你了。相信大家看完后会尽快学会,降低融资风险。很重要,希望大家注意。
[关键词:官网、图片上传] 查看全部
企业官网建设的四个要点,你知道几个?
网站上的图片不能简单地堆积。这种非技术性内容的积累只会让访问者感到

网站乱七八糟,不靠谱,很难用品牌打动游客。
网站是企业展示形象、宣传、流失互联网客户的重要窗口。所以网站的建设尤为重要。为了建立一个好的初始网站,图片设置是最重要的。今天和大家分享公司官网建设的四个重点。
1.centralized
首先,你必须明白游客是没有耐心的。如果用户在页面顶部没有看到感兴趣的内容,则不会向下滚动查看网站的其他内容。因此,网站title 非常重要。你需要把最重要的图片信息放在网站的头部,但不要把页面的上部挤得太多,否则会吓到用户。总之,头像要简洁美观,重点突出,让人有继续往下看的念头。
2.level 系统
网站上的图片不能简单地堆积。这种非技术性内容的堆积只会让访问者觉得网站乱七八糟、不靠谱,很难给访问者留下深刻的品牌印象。 网站的形象一定要分层,让网站看起来高大不单调。您可以使用多种布局方式和不同的部分,包括相册、产品展示、横向布局、纵向布局、旋转地图、大尺寸媒体等,使网站可以用各种图像来表示。这些功能都可以通过在线建站系统来实现。
3.信息传输效率
网页最重要的功能之一是传达信息,让访问者在最短的时间内了解您的作品和您的主要产品、品牌特征和优势。这就需要你充分考虑交互体验。目前一些网站图片很酷,使用了大量的3D动画和FLASH来表达自己,但是忽略了传输速度,导致网页卡住。这种无视用户体验的网页设计应该尽量避免。
4.图片大小
网站有不同的版块,需要的图片大小也不同。设计图片时,首先要知道列图片的正确尺寸。同时,同一栏的图片大小最好是一样的,这样视觉效果会好很多。如果实在不想自己设计,也可以使用自己带到网上的官网建设图片资料和官网建设图片标牌。
这是官网建设的五个重点。如果以上五点做好,你的网站就会有更好的视觉效果,给访问者带来良好的浏览体验。
看完上面的内容,你已经知道在搭建官网时上传图片需要注意什么了。我邀请你来看看。上面我都教过你了。相信大家看完后会尽快学会,降低融资风险。很重要,希望大家注意。
[关键词:官网、图片上传]
场景网站后台怎么上传文章图片?+图片上传详解
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2021-06-25 19:13
LayUI+图片上传详解
在一些网站Background中,经常有上传图片的场景网站Background怎么上传文章pictures。比如我之前后台管理系统中的文章图片。
Layui的官方demo只有前端,所以先看一下前端代码。
01
html 代码
首先是html部分,我这里用的是Layui的form,每个layui-form-item代表一行。
从代码中可以看出,有一个上传按钮触发上传动作,一个图片控件显示图片,一个隐藏控件接收上传图片在服务器上的路径(这个不是必须的) ,因为我下一个表单提交使用了data.field)。
02
JS代码
接下来是JS代码。 JS代码部分主要是实现按钮提交动作和调用后台接口将图片保存到服务器。
上传必须被引用和初始化。然后上传方法的参数:
元素:按钮 ID
url:后台界面
before:上传前直接预览图片到图片控件,不管上传成功与否。
done:上传完成,指的是调用接口完成,实际上可以分为上传成功和上传失败。可以根据 res 返回值进一步判断。
03
后台代码
我使用 MVC 框架作为后端。 LoginFilter 是登录认证,这里就不讲了。因为要返回Json数据,所以定义了一个JsonResult。
Request.Files 是此请求中提交的文件的内容。使用循环的原因是您可能会上传多个文件(下次)。循环的内容是先判断文件是否为空(或者添加一些其他的判断条件)。然后判断保存的路径是否存在,不存在则新建路径。
一般情况下,保存的文件最好按照时间或者其他规则重命名,这里我没有做。 path是服务器保存路径,uploadFile.FileName是上传文件的文件名,uploadFile.SaveAs(path)可以保存。我们要返回前端的路径是src。
如果保存成功,则Json中的code值为0,如果不成功则跳转到catch,code值为1,msg获取错误内容。
回到前端JS,在done中,要靠res.code来判断这次上传是否成功以及如何处理。图片的URL也返回给隐藏控件Url。
好的,这次就这样。如果您有任何问题,请与我联系。
网站publication文章上传图片 如何不选择图片上传?
首先进入网站background登录页面,输入用户名、密码、验证码。登录网站background 操作系统
在后台管理系统首页浏览熟悉各版块分布和前台对应的栏目,选择需要更新的栏目,点击进入
点击-租车新闻-栏目,进入文章添加界面
点击-添加文章-添加文章,文章添加界面如下图所示,可以清楚的看到文章添加的需要的内容,以及格式等项. (特别是如果是抄文章的话,需要有专门的文档排版工具来格式化和去掉里面的链接!)
用文字排版工具格式化文章,调用中调用链接,但是图片中的链接不能去掉,不要直接把文章带图片复制到你的网站
文章添加图片,一般上传到本地。 (如果选择网页图片,网页图片中收录其他网站网址。从网站整体优化的角度来看,大量导出链接不利于网站的优化排名!)
本地上传和添加完成,显示如下效果。点击保存,文章就可以在网页前台显示了!当然,有些网站还需要在首页发布或更新,才能在网站上看到文章! 查看全部
场景网站后台怎么上传文章图片?+图片上传详解
LayUI+图片上传详解
在一些网站Background中,经常有上传图片的场景网站Background怎么上传文章pictures。比如我之前后台管理系统中的文章图片。
Layui的官方demo只有前端,所以先看一下前端代码。
01
html 代码
首先是html部分,我这里用的是Layui的form,每个layui-form-item代表一行。
从代码中可以看出,有一个上传按钮触发上传动作,一个图片控件显示图片,一个隐藏控件接收上传图片在服务器上的路径(这个不是必须的) ,因为我下一个表单提交使用了data.field)。
02
JS代码
接下来是JS代码。 JS代码部分主要是实现按钮提交动作和调用后台接口将图片保存到服务器。
上传必须被引用和初始化。然后上传方法的参数:
元素:按钮 ID
url:后台界面
before:上传前直接预览图片到图片控件,不管上传成功与否。
done:上传完成,指的是调用接口完成,实际上可以分为上传成功和上传失败。可以根据 res 返回值进一步判断。
03
后台代码
我使用 MVC 框架作为后端。 LoginFilter 是登录认证,这里就不讲了。因为要返回Json数据,所以定义了一个JsonResult。
Request.Files 是此请求中提交的文件的内容。使用循环的原因是您可能会上传多个文件(下次)。循环的内容是先判断文件是否为空(或者添加一些其他的判断条件)。然后判断保存的路径是否存在,不存在则新建路径。
一般情况下,保存的文件最好按照时间或者其他规则重命名,这里我没有做。 path是服务器保存路径,uploadFile.FileName是上传文件的文件名,uploadFile.SaveAs(path)可以保存。我们要返回前端的路径是src。
如果保存成功,则Json中的code值为0,如果不成功则跳转到catch,code值为1,msg获取错误内容。
回到前端JS,在done中,要靠res.code来判断这次上传是否成功以及如何处理。图片的URL也返回给隐藏控件Url。
好的,这次就这样。如果您有任何问题,请与我联系。
网站publication文章上传图片 如何不选择图片上传?
首先进入网站background登录页面,输入用户名、密码、验证码。登录网站background 操作系统
在后台管理系统首页浏览熟悉各版块分布和前台对应的栏目,选择需要更新的栏目,点击进入
点击-租车新闻-栏目,进入文章添加界面
点击-添加文章-添加文章,文章添加界面如下图所示,可以清楚的看到文章添加的需要的内容,以及格式等项. (特别是如果是抄文章的话,需要有专门的文档排版工具来格式化和去掉里面的链接!)
用文字排版工具格式化文章,调用中调用链接,但是图片中的链接不能去掉,不要直接把文章带图片复制到你的网站
文章添加图片,一般上传到本地。 (如果选择网页图片,网页图片中收录其他网站网址。从网站整体优化的角度来看,大量导出链接不利于网站的优化排名!)
本地上传和添加完成,显示如下效果。点击保存,文章就可以在网页前台显示了!当然,有些网站还需要在首页发布或更新,才能在网站上看到文章!
PHP自带move_uploaded_file()函数就可以使用我们简单的文件上传
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-06-25 18:07
如何使用PHP上传和下载素材和图片?很多新手对此都不是很清楚。为了帮助大家解决这个问题,下面小编就为大家详细讲解一下。有这方面需求的可以过来学习。希望你能有所收获。
上传
上传非常简单。 PHP自带的move_uploaded_file()函数可以使用我们简单的文件上传。
我们只需要在数据库中保存文件的路径供我们下载或显示即可。
这里需要注意上传路径和文件名尽量不要收录中文。
下载
下载文件,我们需要临时生成一个服务器的zip包,然后设置请求头,最后删除服务器生成的临时zip包就OK了。直接上传以下代码:
$filename = rand(0, 999).'.zip';
$zip = new ZipArchive();
/*
* $zip->open 这个方法的第一参数是要处理的文件名
* 第二个表示处理模式。
* ZipArchive::CREATE,系统会往原来的zip 文件内追加内容
* ZipArchive::OVERWRITE 是防止系统多次添加同一个文件到 zip 中
*/
$zip->open($filename, ZipArchive::CREATE | ZipArchive::OVERWRITE);
// 添加文件内容到zip 文档
$zip->addFromString(/*文件名称*/, /*文件内容*/);
// 设置请求头,下载压缩包,并且删除服务器上的临时 zip 文件
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
Header("Accept-length: ".$filename); // 后面要拼接你的zip 文件名
Header("Content-Disposition: attachment; filename=images.zip"); // 这里的 filename 是你要下载的 zip 包的名称
// 一次只传输1024个字节的数据给客户端
$buffer = 1024;
while(!feof($file)) {
// 将文件读入内存
$file_data = fread($file, $buffer);
// 每次向客户端回送1024个字节
echo $file_data;
}
fclose($file);
unlink($filename); // 删除文件
exit;
php 是什么语言?
php,嵌套的缩写名称,是英文Hypertext Preprocessor(PHP:Hypertext Preprocessor)的缩写。 PHP 是一种 HTML 嵌入式语言。 PHP 与微软的 ASP 非常相似。它是一种在服务器端执行并嵌入在 HTML 文档中的脚本语言。语言风格类似于C语言。现在被很多网站程序员广泛使用。
阅读以上内容对您有帮助吗?如果您想了解更多相关知识或阅读更多相关文章,请关注易速云行业资讯频道,感谢您对易速云的支持。 查看全部
PHP自带move_uploaded_file()函数就可以使用我们简单的文件上传
如何使用PHP上传和下载素材和图片?很多新手对此都不是很清楚。为了帮助大家解决这个问题,下面小编就为大家详细讲解一下。有这方面需求的可以过来学习。希望你能有所收获。
上传
上传非常简单。 PHP自带的move_uploaded_file()函数可以使用我们简单的文件上传。
我们只需要在数据库中保存文件的路径供我们下载或显示即可。
这里需要注意上传路径和文件名尽量不要收录中文。
下载
下载文件,我们需要临时生成一个服务器的zip包,然后设置请求头,最后删除服务器生成的临时zip包就OK了。直接上传以下代码:
$filename = rand(0, 999).'.zip';
$zip = new ZipArchive();
/*
* $zip->open 这个方法的第一参数是要处理的文件名
* 第二个表示处理模式。
* ZipArchive::CREATE,系统会往原来的zip 文件内追加内容
* ZipArchive::OVERWRITE 是防止系统多次添加同一个文件到 zip 中
*/
$zip->open($filename, ZipArchive::CREATE | ZipArchive::OVERWRITE);
// 添加文件内容到zip 文档
$zip->addFromString(/*文件名称*/, /*文件内容*/);
// 设置请求头,下载压缩包,并且删除服务器上的临时 zip 文件
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
Header("Accept-length: ".$filename); // 后面要拼接你的zip 文件名
Header("Content-Disposition: attachment; filename=images.zip"); // 这里的 filename 是你要下载的 zip 包的名称
// 一次只传输1024个字节的数据给客户端
$buffer = 1024;
while(!feof($file)) {
// 将文件读入内存
$file_data = fread($file, $buffer);
// 每次向客户端回送1024个字节
echo $file_data;
}
fclose($file);
unlink($filename); // 删除文件
exit;
php 是什么语言?
php,嵌套的缩写名称,是英文Hypertext Preprocessor(PHP:Hypertext Preprocessor)的缩写。 PHP 是一种 HTML 嵌入式语言。 PHP 与微软的 ASP 非常相似。它是一种在服务器端执行并嵌入在 HTML 文档中的脚本语言。语言风格类似于C语言。现在被很多网站程序员广泛使用。
阅读以上内容对您有帮助吗?如果您想了解更多相关知识或阅读更多相关文章,请关注易速云行业资讯频道,感谢您对易速云的支持。
网站内容管理系统上传图片动态页面、图片地址统计分析
网站优化 • 优采云 发表了文章 • 0 个评论 • 379 次浏览 • 2021-06-25 01:01
网站内容管理系统上传图片动态页面、图片地址统计、微信打开统计、统计分析;网站内容管理系统如何获取客户的网站地址呢?其实很简单,快捷简单。首先我们查看你网站源代码,看看你的这个网站地址是啥。哈哈其实这里是有方法的。我们可以通过一种叫“xss跨站脚本攻击”的东西,就是我们在网页上面插入js脚本来提交自己的网站地址。
然后就是统计分析了,很简单的统计分析的是“ip次数”,首先查看你的ip是来自哪些网站,第二:统计你网站的访问次数,比如说有100000次的访问,那么在第100000个人的时候,你就可以统计发网站地址的人数。然后根据地址的来源即可统计到每个地址的的总访问次数。这就是每个地址的访问总数。第三,统计出每个地址的总访问次数之后,最重要的是统计这个人的用户名。
如果每个人的用户名就是“useradmin”,那么这些useradmin的地址一定也是在你的网站上面,你发布的网站广告地址必定在useradmin目录下。第四是统计这个广告的点击次数,也就是说按照点击人数统计某一项广告的次数。可以通过点击流量统计工具进行统计,比如说“神鸟工具”可以通过点击量统计广告点击数量,然后针对点击流量进行统计。
比如说我有100000个“useradmin”这些用户,每人每天点击一次,100000/(100000*100000*100000*24)=270000,即得到270000个点击人数,如果平均每个人点击的是“useradmin”的广告,即26000个点击人数,那么平均这26000个点击的人数是27000人。
点击次数可以点击人数的百分比,接着统计每个人每天在某个页面的平均点击次数即可。最后就是针对每个广告进行统计,这时候就可以知道某个广告每天在某个时间点,在某个页面,跳转哪些广告内容,等等。这里要是有强大的脚本脚本接下来是最重要的一步统计客户的用户名来源,这样就好统计用户的地址了。怎么统计呢?我们先来查看你网站内容管理系统(或者也可以是其他系统)源代码,看看你的网站域名是哪个。
然后根据你的服务器版本,来查看你内容的版本。比如我是电信版本,那么你这个应该是1.14的版本。查看后我们就可以统计出域名了。然后就可以统计出你的域名来源啦。如果你的版本比较高,统计一下网站内容,然后再查看用户名是不是别人的,发现是不是自己发布的不算统计。不知道你明白了么?我们根据脚本我们就可以知道每个页面的客户名都是谁?哪一个叫域名,注意是每个页面,不是每个页面都可以。如果有的系统1.13版本,有80多个接口,里面一个页面一个接口,地址统计,那么他的。 查看全部
网站内容管理系统上传图片动态页面、图片地址统计分析
网站内容管理系统上传图片动态页面、图片地址统计、微信打开统计、统计分析;网站内容管理系统如何获取客户的网站地址呢?其实很简单,快捷简单。首先我们查看你网站源代码,看看你的这个网站地址是啥。哈哈其实这里是有方法的。我们可以通过一种叫“xss跨站脚本攻击”的东西,就是我们在网页上面插入js脚本来提交自己的网站地址。
然后就是统计分析了,很简单的统计分析的是“ip次数”,首先查看你的ip是来自哪些网站,第二:统计你网站的访问次数,比如说有100000次的访问,那么在第100000个人的时候,你就可以统计发网站地址的人数。然后根据地址的来源即可统计到每个地址的的总访问次数。这就是每个地址的访问总数。第三,统计出每个地址的总访问次数之后,最重要的是统计这个人的用户名。
如果每个人的用户名就是“useradmin”,那么这些useradmin的地址一定也是在你的网站上面,你发布的网站广告地址必定在useradmin目录下。第四是统计这个广告的点击次数,也就是说按照点击人数统计某一项广告的次数。可以通过点击流量统计工具进行统计,比如说“神鸟工具”可以通过点击量统计广告点击数量,然后针对点击流量进行统计。
比如说我有100000个“useradmin”这些用户,每人每天点击一次,100000/(100000*100000*100000*24)=270000,即得到270000个点击人数,如果平均每个人点击的是“useradmin”的广告,即26000个点击人数,那么平均这26000个点击的人数是27000人。
点击次数可以点击人数的百分比,接着统计每个人每天在某个页面的平均点击次数即可。最后就是针对每个广告进行统计,这时候就可以知道某个广告每天在某个时间点,在某个页面,跳转哪些广告内容,等等。这里要是有强大的脚本脚本接下来是最重要的一步统计客户的用户名来源,这样就好统计用户的地址了。怎么统计呢?我们先来查看你网站内容管理系统(或者也可以是其他系统)源代码,看看你的网站域名是哪个。
然后根据你的服务器版本,来查看你内容的版本。比如我是电信版本,那么你这个应该是1.14的版本。查看后我们就可以统计出域名了。然后就可以统计出你的域名来源啦。如果你的版本比较高,统计一下网站内容,然后再查看用户名是不是别人的,发现是不是自己发布的不算统计。不知道你明白了么?我们根据脚本我们就可以知道每个页面的客户名都是谁?哪一个叫域名,注意是每个页面,不是每个页面都可以。如果有的系统1.13版本,有80多个接口,里面一个页面一个接口,地址统计,那么他的。
什么是jeecms网站漏洞分析漏洞修复与建议(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-06-24 04:22
jeecms最近暴露了一个高危网站漏洞,该漏洞会导致网站被上传到webshell木马文件中。受影响的版本是 jeecms V6.0 到 jeecmsV7.0 版本。 网站系统采用JAVA语言开发,数据库使用oracle、mysql、sql数据库,服务器系统支持windows2008、windows2012、linux centos系统。我们先简单了解一下什么是jeecms系统。本系统主要是内容文章管理的系统。支持微信、公众号、手机端自适应模板系统。开发功能强大,安全稳定,优化,很多程序文件夹都做了详细的安全权限分配,禁止java脚本文件,jeecms可以生成全站静态文件html,可视化的前端外观设计,丰富的第三方API接口,使系统深受广大网站建设爱好者的喜爱。
jeecms网站漏洞分析
jeecms漏洞的出现是因为网站的上传功能,可以绕过安全拦截,直接上传jsp格式的网站trojan文件到服务器,因为上传组件收录远程调用的功能图片链接导致调用时没有进行详细的安全过滤,也没有对远程图片的格式进行限制,导致任何格式的文件都可能上传到网站。我们来看一下代码:
我们在使用远程调用图片函数时,会使用前端的upfile函数来调用,然后使用单独的安全分隔符来确认文件的格式。结果,文件无需任何安全验证就可以上传,导致网站漏洞的发生。我们在本地电脑搭建环境,java+mysql环境,apache,使用官方下载的V7版本,我们本地搭建
上传的页面代码如下:
然后写下我们远程镜像的链接地址,点击提交:8080/webshell.jsp绕过Jeecms的安全检测系统。上传成功,远程抓图成功。提示将在上传过程中直接出现。返回文件的地址路径。
jeecms 网站vulnerability 修复和建议
目前使用jeecms的网站通过搜索查询已达数万,使用此jeecms建站的网站运营商请升级网站系统至最新尽快发布 V9 版本。如果公司技术有限,请去掉远程图片上传功能,删除ueditor目录下的getRemoteImage.jspx文件,或者改名。如果对代码不熟悉,也可以找专业的网站安全公司。 查看全部
什么是jeecms网站漏洞分析漏洞修复与建议(图)
jeecms最近暴露了一个高危网站漏洞,该漏洞会导致网站被上传到webshell木马文件中。受影响的版本是 jeecms V6.0 到 jeecmsV7.0 版本。 网站系统采用JAVA语言开发,数据库使用oracle、mysql、sql数据库,服务器系统支持windows2008、windows2012、linux centos系统。我们先简单了解一下什么是jeecms系统。本系统主要是内容文章管理的系统。支持微信、公众号、手机端自适应模板系统。开发功能强大,安全稳定,优化,很多程序文件夹都做了详细的安全权限分配,禁止java脚本文件,jeecms可以生成全站静态文件html,可视化的前端外观设计,丰富的第三方API接口,使系统深受广大网站建设爱好者的喜爱。
jeecms网站漏洞分析
jeecms漏洞的出现是因为网站的上传功能,可以绕过安全拦截,直接上传jsp格式的网站trojan文件到服务器,因为上传组件收录远程调用的功能图片链接导致调用时没有进行详细的安全过滤,也没有对远程图片的格式进行限制,导致任何格式的文件都可能上传到网站。我们来看一下代码:
我们在使用远程调用图片函数时,会使用前端的upfile函数来调用,然后使用单独的安全分隔符来确认文件的格式。结果,文件无需任何安全验证就可以上传,导致网站漏洞的发生。我们在本地电脑搭建环境,java+mysql环境,apache,使用官方下载的V7版本,我们本地搭建
上传的页面代码如下:
然后写下我们远程镜像的链接地址,点击提交:8080/webshell.jsp绕过Jeecms的安全检测系统。上传成功,远程抓图成功。提示将在上传过程中直接出现。返回文件的地址路径。
jeecms 网站vulnerability 修复和建议
目前使用jeecms的网站通过搜索查询已达数万,使用此jeecms建站的网站运营商请升级网站系统至最新尽快发布 V9 版本。如果公司技术有限,请去掉远程图片上传功能,删除ueditor目录下的getRemoteImage.jspx文件,或者改名。如果对代码不熟悉,也可以找专业的网站安全公司。


