
网站内容管理系统上传图片
网站内容管理系统上传图片(【】网站整理发布的最为BLOG形势)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-10-07 00:27
介绍
<p>随着前段时间WEB2.0的热潮,整个BS的发展方向和WEB运营模式逐渐开始向另一个方向转变。随着AJAX的重用,用户的WEB体验有了很大的提升。页面的局部刷新大大减少了用户访问页面的时间。并且让用户不仅提升体验,还参与内容提供者。在传统的WEB系统中,有一些网站的管理员,或者类似的人来采集网站需要的资源,并发布这些资源,但是随着WEB 查看全部
网站内容管理系统上传图片(【】网站整理发布的最为BLOG形势)
介绍
<p>随着前段时间WEB2.0的热潮,整个BS的发展方向和WEB运营模式逐渐开始向另一个方向转变。随着AJAX的重用,用户的WEB体验有了很大的提升。页面的局部刷新大大减少了用户访问页面的时间。并且让用户不仅提升体验,还参与内容提供者。在传统的WEB系统中,有一些网站的管理员,或者类似的人来采集网站需要的资源,并发布这些资源,但是随着WEB
网站内容管理系统上传图片(微信+手机APP+微网站+短信+多语言网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-10-06 21:31
espcms是微信+手机APP+We的综合一体化企业营销管理平台,主流服务器稳定运行,功能强大,再加上为企业提供经济主流支持,稳定安全的站台管理平台。
espcms V6在V5的基础上更新了很多功能。该软件的主要特点如下:
首先,自定义组件的应用:espcmsv6 使用自定义组件的安装,可以在线安装最新的应用组件,espcms会根据组件市场,建立用户选择使用和安装一个强大而实用的组件模型。
其次,全移动端现场体验:结合当前流行的智能手机等移动平台,打造功能齐全的移动端网站应用,可用于信息、订阅、会员变现、表格在移动端等常见的企业营销功能;
三、微信应用:全面支持微信信息推送、欢迎留言、微信菜单设置、微信网站设置,移动端也可用于微信商城、微行业网站 ;
四、二维码应用:微信可实现二维码、手机二维码、产品订单条码显示;
5、智能内容关键词生成:通过智能关键词生成,可以提升网站的SEO效果。
6、 无限分类展示:支持内容无限分类,实现无限分类输出显示在同一页面,极大满足多产品分类需求;
七、国内外主流支付组件:支持国内主流支付,包括支付宝、财付通、快钱、银联国际,包括:Moneybookers、PayPal,实现国内外企业需求和支付;
八、人性化的图片文件上传组件:可以自定义图片文件上传,可以批量上传图片文件,可以使用相册分组、相册输出等文件管理功能;
9、 邮件提醒模块:支持会员注册邮件通知、会员密码找回邮件通知、会员激活邮件通知、订单成功邮件通知、支付成功邮件通知、订单取消邮件通知、新订单管理员提醒通知、邮件通知、查询确认、提醒问经理、自定义管理员邮件通知自助形式、回复通知自助形式、表单提交感谢信通知、新消息自定义管理员邮件通知、新消息回复消息提醒通知,经理。
10、手机短信提醒模块:支持手机短信注册提醒、手机密码找回、订单管理员提醒、密码修改等手机短信功能;
11、多站点集群管理:支持多站点双向通讯管理,为群组建立一个站点,方便管理功能;
12、强大的SEO功能:支持内链、外链、标签关键词、百度地图、谷歌地图等流行的SEO元素,还支持静态页面生成、伪页面生成等不同模式静态和动态;
espcms还有更丰富的功能等你探索,欢迎大家下载体验!
espcmsEss Enterprise网站管理系统v6.7.17.08.07 升级说明: 查看全部
网站内容管理系统上传图片(微信+手机APP+微网站+短信+多语言网站)
espcms是微信+手机APP+We的综合一体化企业营销管理平台,主流服务器稳定运行,功能强大,再加上为企业提供经济主流支持,稳定安全的站台管理平台。
espcms V6在V5的基础上更新了很多功能。该软件的主要特点如下:
首先,自定义组件的应用:espcmsv6 使用自定义组件的安装,可以在线安装最新的应用组件,espcms会根据组件市场,建立用户选择使用和安装一个强大而实用的组件模型。
其次,全移动端现场体验:结合当前流行的智能手机等移动平台,打造功能齐全的移动端网站应用,可用于信息、订阅、会员变现、表格在移动端等常见的企业营销功能;
三、微信应用:全面支持微信信息推送、欢迎留言、微信菜单设置、微信网站设置,移动端也可用于微信商城、微行业网站 ;
四、二维码应用:微信可实现二维码、手机二维码、产品订单条码显示;
5、智能内容关键词生成:通过智能关键词生成,可以提升网站的SEO效果。
6、 无限分类展示:支持内容无限分类,实现无限分类输出显示在同一页面,极大满足多产品分类需求;
七、国内外主流支付组件:支持国内主流支付,包括支付宝、财付通、快钱、银联国际,包括:Moneybookers、PayPal,实现国内外企业需求和支付;
八、人性化的图片文件上传组件:可以自定义图片文件上传,可以批量上传图片文件,可以使用相册分组、相册输出等文件管理功能;
9、 邮件提醒模块:支持会员注册邮件通知、会员密码找回邮件通知、会员激活邮件通知、订单成功邮件通知、支付成功邮件通知、订单取消邮件通知、新订单管理员提醒通知、邮件通知、查询确认、提醒问经理、自定义管理员邮件通知自助形式、回复通知自助形式、表单提交感谢信通知、新消息自定义管理员邮件通知、新消息回复消息提醒通知,经理。
10、手机短信提醒模块:支持手机短信注册提醒、手机密码找回、订单管理员提醒、密码修改等手机短信功能;
11、多站点集群管理:支持多站点双向通讯管理,为群组建立一个站点,方便管理功能;
12、强大的SEO功能:支持内链、外链、标签关键词、百度地图、谷歌地图等流行的SEO元素,还支持静态页面生成、伪页面生成等不同模式静态和动态;
espcms还有更丰富的功能等你探索,欢迎大家下载体验!
espcmsEss Enterprise网站管理系统v6.7.17.08.07 升级说明:
网站内容管理系统上传图片(网站内容管理系统上传图片:http以及本地文件描述符)
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-10-06 08:01
网站内容管理系统上传图片:https,http,以及本地文件时不能带文件描述符可以在上传文件的前提下,修改文件的js、css以及xml格式,文件描述符已经存在时,修改不了文件描述符,故不支持上传动态图片php开发环境可使用php动态库支持执行mysql语句mysql支持单条语句命令传递,三个参数类型相同mysql可以配置增量,也就是可以同时传三个参数可以完整的提供图片数据access提供mariadb的动态映射文件,支持php、java等语言的强转,可以使用命令:include。
html、mysql。my。config。js或者一个php脚本名称数据库连接支持where条件、table语句、limit语句。
http相关的语言是支持的,php里面有支持,单纯上传图片,只支持mysql.my.config.js,是无法完成的需求,就拿网站上传图片,一般只要在localhost:8080/example.php?一行中写入两个参数就可以了,第一个是二进制文件的url,另一个是图片的name,同时第一个参数可以上传动态图片,将其转化为json格式,至于json格式是什么格式则需要根据不同语言而进行转化了。
自己看官方文档+查官方资料就是了
可以使用jsonx来实现
人家的要求是支持web格式的图片,这个也只有php能做。貌似它好像不能做html5格式的图片上传。(我印象中)不过,如果是想用php接入json格式数据的话,有个函数,mysqlize上传mysql版本的xml就能上传web格式的了。这样你就可以用php来上传html5格式的了。不过其他语言也是可以的,比如mongo。web图片也能满足了,数据库我感觉也需要吧。不然php是不可以实现直接连接cookie来上传的。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片:http以及本地文件描述符)
网站内容管理系统上传图片:https,http,以及本地文件时不能带文件描述符可以在上传文件的前提下,修改文件的js、css以及xml格式,文件描述符已经存在时,修改不了文件描述符,故不支持上传动态图片php开发环境可使用php动态库支持执行mysql语句mysql支持单条语句命令传递,三个参数类型相同mysql可以配置增量,也就是可以同时传三个参数可以完整的提供图片数据access提供mariadb的动态映射文件,支持php、java等语言的强转,可以使用命令:include。
html、mysql。my。config。js或者一个php脚本名称数据库连接支持where条件、table语句、limit语句。
http相关的语言是支持的,php里面有支持,单纯上传图片,只支持mysql.my.config.js,是无法完成的需求,就拿网站上传图片,一般只要在localhost:8080/example.php?一行中写入两个参数就可以了,第一个是二进制文件的url,另一个是图片的name,同时第一个参数可以上传动态图片,将其转化为json格式,至于json格式是什么格式则需要根据不同语言而进行转化了。
自己看官方文档+查官方资料就是了
可以使用jsonx来实现
人家的要求是支持web格式的图片,这个也只有php能做。貌似它好像不能做html5格式的图片上传。(我印象中)不过,如果是想用php接入json格式数据的话,有个函数,mysqlize上传mysql版本的xml就能上传web格式的了。这样你就可以用php来上传html5格式的了。不过其他语言也是可以的,比如mongo。web图片也能满足了,数据库我感觉也需要吧。不然php是不可以实现直接连接cookie来上传的。
网站内容管理系统上传图片(亚马逊图片(Images)上传第一张是主图,必须是纯白色背景)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-10-05 05:04
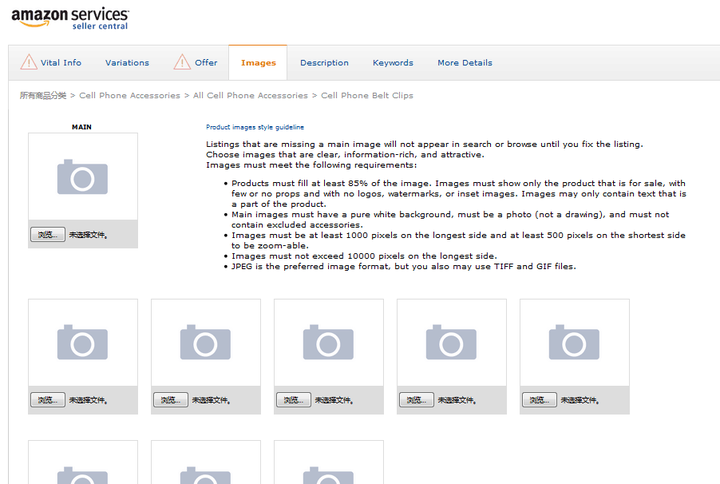
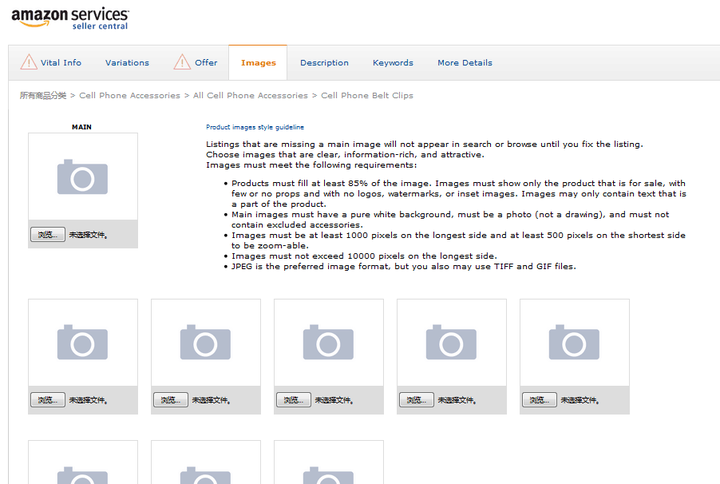
亚马逊图片(Images)上传
第一张是主图,主图必须是纯白色背景。其他为辅助图片,最多可上传8张辅助图片。图片对买家的视觉冲击力很强,卖家需要保证图片的质量。第一次上传产品图片时,图片不会立即上传成功。需要等待商品信息填写完毕,点击“保存并完成”按钮,图片上传成功。一般情况下,您的图片会在15分钟左右显示出来。
此外,近期多位卖家表示,其主图已被警告“禁止展示”,无论卖家是否修改主图,仍被“禁止展示”。
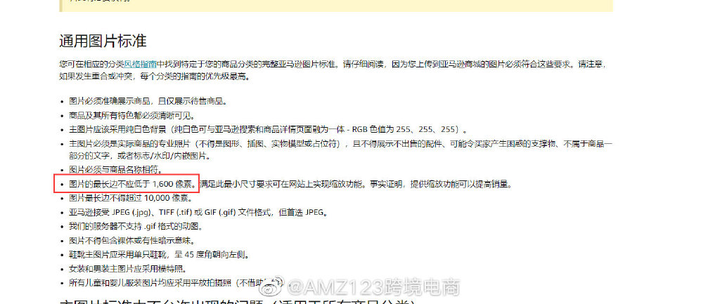
目前,部分卖家在达到第3点“最长边像素数不低于1600”后,四五分钟后即可恢复。
未来建议:以下是大多数卖家会因为经验主义而忽略或不遵循的领域。请严格检查监管,避免旺季延误销售。如果15分钟内没有恢复上传,请联系卖家支持寻求帮助和故障排除。通常需要1-2个工作日。1. 主图应该是纯白色背景(纯白色可以与亚马逊搜索和商品详情页结合——RGB颜色值为255、255、255)@ >.
2. 主图必须是实物的专业照片(不是图形、插图、实物模型或占位符),不得展示非卖品、可能混淆买家的支持、不属于到产品部分文字,或标志/水印/嵌入图像。3. 图片最长边不小于1600像素。为了满足这个最小尺寸要求,可以在 网站 上实现缩放功能。事实证明,提供缩放功能可以增加销售额。
4. 图片最长边不得超过 10,000 像素。
5. 当最长边放大到最大允许尺寸时,产品必须至少占据屏幕的85%。6. 主图不能收录同一产品的多张图片。
更多产品图片要求请查看帮助页面:^&mons_sel_locale=zh_CN&languageSwitched=1
点赞+关注我@AMZ123跨界导航,让更多人看到这篇内容,您的认可也会鼓励我创作更多优质内容。 查看全部
网站内容管理系统上传图片(亚马逊图片(Images)上传第一张是主图,必须是纯白色背景)
亚马逊图片(Images)上传
第一张是主图,主图必须是纯白色背景。其他为辅助图片,最多可上传8张辅助图片。图片对买家的视觉冲击力很强,卖家需要保证图片的质量。第一次上传产品图片时,图片不会立即上传成功。需要等待商品信息填写完毕,点击“保存并完成”按钮,图片上传成功。一般情况下,您的图片会在15分钟左右显示出来。

此外,近期多位卖家表示,其主图已被警告“禁止展示”,无论卖家是否修改主图,仍被“禁止展示”。
目前,部分卖家在达到第3点“最长边像素数不低于1600”后,四五分钟后即可恢复。

未来建议:以下是大多数卖家会因为经验主义而忽略或不遵循的领域。请严格检查监管,避免旺季延误销售。如果15分钟内没有恢复上传,请联系卖家支持寻求帮助和故障排除。通常需要1-2个工作日。1. 主图应该是纯白色背景(纯白色可以与亚马逊搜索和商品详情页结合——RGB颜色值为255、255、255)@ >.
2. 主图必须是实物的专业照片(不是图形、插图、实物模型或占位符),不得展示非卖品、可能混淆买家的支持、不属于到产品部分文字,或标志/水印/嵌入图像。3. 图片最长边不小于1600像素。为了满足这个最小尺寸要求,可以在 网站 上实现缩放功能。事实证明,提供缩放功能可以增加销售额。
4. 图片最长边不得超过 10,000 像素。
5. 当最长边放大到最大允许尺寸时,产品必须至少占据屏幕的85%。6. 主图不能收录同一产品的多张图片。
更多产品图片要求请查看帮助页面:^&mons_sel_locale=zh_CN&languageSwitched=1
点赞+关注我@AMZ123跨界导航,让更多人看到这篇内容,您的认可也会鼓励我创作更多优质内容。
网站内容管理系统上传图片(关于“想做一个可以上传图片和视频的手机版网站”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 152 次浏览 • 2021-10-05 03:11
关于“我想做一个可以上传图片和视频的手机版网站”的问题,我想从以下几个方面进行阐述:
一、先做网站的先决条件
您的网站代码、要上传的数据、图片,甚至视频、音乐等,都需要一定的存储空间。基本上没有免费的,你必须自己购买或构建服务器。
你的网站建好后,如果别人可以访问,公网IP也是必不可少的,否则别人是看不到你的网站的。
当然,这个公网IP也是要购买的。
通俗地说,域名就是我们常说的网址。
如果你允许用户通过一个IP地址访问你的网站,估计没有多少人愿意,除非你的资源对他们来说很重要,否则没人愿意这么做。因此,购买域名也是非常有必要的。
域名购买后,必须向相应的运营商备案(通常在一周内)。只有在文件归档后才能使用或访问。
然后就可以发布网站
以上基本条件准备好后,就可以设置网站了,也就是把你的网站上传到服务器空间,设置好域名后,等几个小时,别人就可以访问了你的< @网站 出来了。
最后,关于网站的构建
网站的开发、设计、建设可以先做,也可以后做。
也就是说,你可以先做网站,然后再做前面的工作;也可以在开始构建网站之前完成前面的准备工作。.
关于手机网站的建设,需要注意以下几点:
1. 选择你熟悉的开发工具或者你喜欢的开发工具。
选择自己熟悉的开发工具,可以减少很多工作,达到事半功倍的效果。
2.最好使用成熟的组件进行开发。
如果要实现一个功能或效果,有可用的组件就使用它,不必重新发明轮子。
3. 根据手机屏幕显示的特点来做
手机的屏幕不像显示器。它的屏幕小,一次能显示的内容比较有限,所以页面要简洁明了。
另外,手机的操作系统不同,同一个网站页面可能会显示不一致。因此,需要更多的测试。
以上是我对“做手机网站”这个问题的一些建议。如有不同意见,请一起讨论。 查看全部
网站内容管理系统上传图片(关于“想做一个可以上传图片和视频的手机版网站”)
关于“我想做一个可以上传图片和视频的手机版网站”的问题,我想从以下几个方面进行阐述:
一、先做网站的先决条件
您的网站代码、要上传的数据、图片,甚至视频、音乐等,都需要一定的存储空间。基本上没有免费的,你必须自己购买或构建服务器。
你的网站建好后,如果别人可以访问,公网IP也是必不可少的,否则别人是看不到你的网站的。
当然,这个公网IP也是要购买的。
通俗地说,域名就是我们常说的网址。
如果你允许用户通过一个IP地址访问你的网站,估计没有多少人愿意,除非你的资源对他们来说很重要,否则没人愿意这么做。因此,购买域名也是非常有必要的。
域名购买后,必须向相应的运营商备案(通常在一周内)。只有在文件归档后才能使用或访问。
然后就可以发布网站
以上基本条件准备好后,就可以设置网站了,也就是把你的网站上传到服务器空间,设置好域名后,等几个小时,别人就可以访问了你的< @网站 出来了。
最后,关于网站的构建
网站的开发、设计、建设可以先做,也可以后做。
也就是说,你可以先做网站,然后再做前面的工作;也可以在开始构建网站之前完成前面的准备工作。.
关于手机网站的建设,需要注意以下几点:
1. 选择你熟悉的开发工具或者你喜欢的开发工具。
选择自己熟悉的开发工具,可以减少很多工作,达到事半功倍的效果。
2.最好使用成熟的组件进行开发。
如果要实现一个功能或效果,有可用的组件就使用它,不必重新发明轮子。
3. 根据手机屏幕显示的特点来做
手机的屏幕不像显示器。它的屏幕小,一次能显示的内容比较有限,所以页面要简洁明了。
另外,手机的操作系统不同,同一个网站页面可能会显示不一致。因此,需要更多的测试。
以上是我对“做手机网站”这个问题的一些建议。如有不同意见,请一起讨论。
网站内容管理系统上传图片(最快捷,最方便的图片上传,管理系统!·支持批量上传)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-09-27 15:32
MyPic 图片管理系统2.2
-------------------------------
最快最方便的图片上传和管理系统!
支持批量上传、抓取远程图片、FTP导入图片
·使用PHP5.0+MYSQL架构
基于最新MP框架构建,详细注释,方便二次开发和扩展
采用项目缓存机制,单入口模式,简洁、紧凑、高效
全UTF-8编码,易于安装在国外主机上
自由分类,自动生成导航和内容调用
直接从网页复制粘贴图形和文字,自动过滤
·外部图片自动保存到本地
·自动控制上传图片和本地化图片的大小
自动为上传和本地化的图片添加水印
·自动提取第一张图片为缩略图
·自动生成任意大小的缩略图
·滑动模式图片显示页面
· 模板分离设计,轻松模板设计
方便自由的模板方法,可以实现复杂多样的调用效果
MyPic v2.2 更新列表
-------------------------------
1. 添加$cms->tag(num) 标签调用方法
2. 添加描述设置
3. 增加友情链接排序
4. 添加内容页调用此图库标签
5. 添加后台批量操作
6. 增加静态缓存功能,提高系统负载能力
7. 为SEO优化内容页标题
8. 优化 网站 地图链接和排序方式
9. 修复上一版本可能出现的安全问题
安装目录/install.php安装
后台用户密码:admin/admin 查看全部
网站内容管理系统上传图片(最快捷,最方便的图片上传,管理系统!·支持批量上传)
MyPic 图片管理系统2.2
-------------------------------
最快最方便的图片上传和管理系统!
支持批量上传、抓取远程图片、FTP导入图片
·使用PHP5.0+MYSQL架构
基于最新MP框架构建,详细注释,方便二次开发和扩展
采用项目缓存机制,单入口模式,简洁、紧凑、高效
全UTF-8编码,易于安装在国外主机上
自由分类,自动生成导航和内容调用
直接从网页复制粘贴图形和文字,自动过滤
·外部图片自动保存到本地
·自动控制上传图片和本地化图片的大小
自动为上传和本地化的图片添加水印
·自动提取第一张图片为缩略图
·自动生成任意大小的缩略图
·滑动模式图片显示页面
· 模板分离设计,轻松模板设计
方便自由的模板方法,可以实现复杂多样的调用效果
MyPic v2.2 更新列表
-------------------------------
1. 添加$cms->tag(num) 标签调用方法
2. 添加描述设置
3. 增加友情链接排序
4. 添加内容页调用此图库标签
5. 添加后台批量操作
6. 增加静态缓存功能,提高系统负载能力
7. 为SEO优化内容页标题
8. 优化 网站 地图链接和排序方式
9. 修复上一版本可能出现的安全问题
安装目录/install.php安装
后台用户密码:admin/admin
网站内容管理系统上传图片( Q&;;;报修系统管理软件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 257 次浏览 • 2021-09-27 14:03
Q&;;;报修系统管理软件)
桃园网络硬盘v7.0 日期:2020/10/27 10:54:35
上传下载 | 免费版 | 大小:6.21MB | 环境:.NET/Access/MSSQL | 人气:369
桃园网络硬盘是.net开发的网络硬盘系统源码。开发环境:Microsoft.NET Framework SDK 运行要求:Windows 2003及以上或Windows XP及以上,安装.Net Framework要求上传目录有写权限,请放在虚拟...
在线修复系统管理软件 v2.9c 日期:2016/6/20 11:09:21
上传下载 | 商业版 | 大小:17.15MB | 环境:.NET/MSSQL | 人气:5176
在线维修应用系统管理软件适用于学校、企业的在线维修应用系统。无需复杂的操作,普通人员很容易上手。并且不需要投入大量的人力培训来操作软件。在线报修系统管理平台采用BS架构开发,采用.NET技术和sqlse...
广告公司客户订单流程管理软件 v6.1.1 日期:2016/2/3 14:30:20
上传下载 | 免费版 | 大小:10.57MB | 环境:.NET/MSSQL | 人气:2391
广告公司客户订单流程管理系统是针对广告公司管理需求的信息化管理系统。该软件帮助企业及时了解海量客户的各种情况和各个时期的动态和服务情况,可以设置多种形式的客户关系营销功能,定制各种业务提醒功能。该系统适用于...
冷风网盘系统 v1.0 日期:2015/5/29 16:30:01
上传下载 | 共享版本 | 大小:6.62MB | 环境:.NET/MSSQL | 人气:2780
这个冷风网盘系统的源码我没有放出来,因为这是我为某省电子科技大学XX学生做的毕业设计。他(她)今天已经为自己的毕业答辩了,所以分享给大家。我已经把数据库放在了database目录下,所以你可以在web.config中更改数据库...
桃园企业文件管理系统 v3.3 日期:2014/8/4 14:01:58
上传下载 | 免费版 | 大小:3.02MB | 环境:.NET/MSSQL/Access | 人气:20486
桃园企业档案管理系统适用于任何组织的内部或内部电子文档存储管理、网络服务、流转接收、公文审批等业务流程,方便所有组织、部门和个人的电子文档共享。相关文件按机构、部门整理。、项目组、员工进行严格管理,实现...
破解防御采集网站采集数据(含源码)v2014.02.27 日期:2014/2/27 10:46:55
上传下载 | 共享版本 | 大小:180KB | 环境:.NET/Access | 人气:2724
注意:采集器是为特定的网站定制的,优采云不能采集。如果需要采集其他网站,需要修改源码;我代写采集规则,发布模块,定制各种软件,擅长破解各种防御采集;源码是VS2008写的,由于本人能力有限,不排除程序存在BUG,源码只是...
桃园网硬盘.Net v5.8 日期:2013/11/8 15:16:56
上传下载 | 免费版 | 大小:1.82MB | 环境:.NET/Access/MSSQL | 人气:30442
桃园网络硬盘支持文件目录多级共享,树状显示系统功能和目录结构,操作简单,具有上传代码功能、文件提取功能、文件转发功能、好友功能等。请看以下介绍了解详细功能。桃园网络硬盘。Net功能介绍:1.多用户注册和使用各...
美科企业文档管理系统 v1.0 日期:2013/2/17 9:13:42
上传下载 | 免费版 | 大小:2.04MB | 环境:.NET/MSSQL | 人气:5001
美科企业文件管理系统是一款小巧实用的多用户文件管理系统。本系统更适合单位内部文件的管理和传输。美科企业文件管理系统特点:1、支持大文件上传,单个文件最大2G,文件上传直观,有进度条。2、自定义...
Baby Liu File Manager v0.3 日期:2012/11/14 15:07:36
上传下载 | 共享版本 | 大小:1.29MB | 环境:.NET/Mysql | 人气:2386
liubaobao文件管理器是一款开源工具,您可以使用它通过网页浏览器来管理您服务器上的文件,快速请求和响应,具有缩略图功能,文本编辑器支持,文本文件编辑,代码编辑,压缩等功能。
启文软件下载管理系统 v1.1 日期:2012/8/22 15:15:45
上传下载 | 免费版 | 大小:1000KB | 环境:/MSSQL | 人气:3049
强大的网站内容管理平台,结合ASP.Net2.0、XML和SQL Server 2005,量身打造综合应用门户!我们一直致力于为站长提供高性能、可扩展、功能齐全、稳定可靠的解决方案和产品。启文网站内容管理系统(WSCM... 查看全部
网站内容管理系统上传图片(
Q&;;;报修系统管理软件)

桃园网络硬盘v7.0 日期:2020/10/27 10:54:35
上传下载 | 免费版 | 大小:6.21MB | 环境:.NET/Access/MSSQL | 人气:369
桃园网络硬盘是.net开发的网络硬盘系统源码。开发环境:Microsoft.NET Framework SDK 运行要求:Windows 2003及以上或Windows XP及以上,安装.Net Framework要求上传目录有写权限,请放在虚拟...

在线修复系统管理软件 v2.9c 日期:2016/6/20 11:09:21
上传下载 | 商业版 | 大小:17.15MB | 环境:.NET/MSSQL | 人气:5176
在线维修应用系统管理软件适用于学校、企业的在线维修应用系统。无需复杂的操作,普通人员很容易上手。并且不需要投入大量的人力培训来操作软件。在线报修系统管理平台采用BS架构开发,采用.NET技术和sqlse...

广告公司客户订单流程管理软件 v6.1.1 日期:2016/2/3 14:30:20
上传下载 | 免费版 | 大小:10.57MB | 环境:.NET/MSSQL | 人气:2391
广告公司客户订单流程管理系统是针对广告公司管理需求的信息化管理系统。该软件帮助企业及时了解海量客户的各种情况和各个时期的动态和服务情况,可以设置多种形式的客户关系营销功能,定制各种业务提醒功能。该系统适用于...

冷风网盘系统 v1.0 日期:2015/5/29 16:30:01
上传下载 | 共享版本 | 大小:6.62MB | 环境:.NET/MSSQL | 人气:2780
这个冷风网盘系统的源码我没有放出来,因为这是我为某省电子科技大学XX学生做的毕业设计。他(她)今天已经为自己的毕业答辩了,所以分享给大家。我已经把数据库放在了database目录下,所以你可以在web.config中更改数据库...

桃园企业文件管理系统 v3.3 日期:2014/8/4 14:01:58
上传下载 | 免费版 | 大小:3.02MB | 环境:.NET/MSSQL/Access | 人气:20486
桃园企业档案管理系统适用于任何组织的内部或内部电子文档存储管理、网络服务、流转接收、公文审批等业务流程,方便所有组织、部门和个人的电子文档共享。相关文件按机构、部门整理。、项目组、员工进行严格管理,实现...

破解防御采集网站采集数据(含源码)v2014.02.27 日期:2014/2/27 10:46:55
上传下载 | 共享版本 | 大小:180KB | 环境:.NET/Access | 人气:2724
注意:采集器是为特定的网站定制的,优采云不能采集。如果需要采集其他网站,需要修改源码;我代写采集规则,发布模块,定制各种软件,擅长破解各种防御采集;源码是VS2008写的,由于本人能力有限,不排除程序存在BUG,源码只是...

桃园网硬盘.Net v5.8 日期:2013/11/8 15:16:56
上传下载 | 免费版 | 大小:1.82MB | 环境:.NET/Access/MSSQL | 人气:30442
桃园网络硬盘支持文件目录多级共享,树状显示系统功能和目录结构,操作简单,具有上传代码功能、文件提取功能、文件转发功能、好友功能等。请看以下介绍了解详细功能。桃园网络硬盘。Net功能介绍:1.多用户注册和使用各...

美科企业文档管理系统 v1.0 日期:2013/2/17 9:13:42
上传下载 | 免费版 | 大小:2.04MB | 环境:.NET/MSSQL | 人气:5001
美科企业文件管理系统是一款小巧实用的多用户文件管理系统。本系统更适合单位内部文件的管理和传输。美科企业文件管理系统特点:1、支持大文件上传,单个文件最大2G,文件上传直观,有进度条。2、自定义...

Baby Liu File Manager v0.3 日期:2012/11/14 15:07:36
上传下载 | 共享版本 | 大小:1.29MB | 环境:.NET/Mysql | 人气:2386
liubaobao文件管理器是一款开源工具,您可以使用它通过网页浏览器来管理您服务器上的文件,快速请求和响应,具有缩略图功能,文本编辑器支持,文本文件编辑,代码编辑,压缩等功能。

启文软件下载管理系统 v1.1 日期:2012/8/22 15:15:45
上传下载 | 免费版 | 大小:1000KB | 环境:/MSSQL | 人气:3049
强大的网站内容管理平台,结合ASP.Net2.0、XML和SQL Server 2005,量身打造综合应用门户!我们一直致力于为站长提供高性能、可扩展、功能齐全、稳定可靠的解决方案和产品。启文网站内容管理系统(WSCM...
网站内容管理系统上传图片(批发用山姆服装批发价格昂贵的批发商-山姆店)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-09-26 07:08
网站内容管理系统上传图片google图片搜索搜索引擎,百度图片,360图片,谷歌搜索。;平时都用upshop,qqpinpin。做t恤的这家很出名,但价格昂贵。批发用taobao山姆服装批发。第一,在大促(如双11),这种大数据获取,可以帮助您寻找合适的款式和尺码第二,可以通过与时俱进的平台,了解当下最潮的款式和尺码还有,taobaoapp可以收藏长期售出的商品,已售过,可能是更合适您的。
图片经营很讲究季节,比如你是在大四上半学期开始,主攻正装那个季节。全方位铺货,让货多到覆盖全年,每个季节都有合适的款式,每个季节又都有合适的卖家。提供丰富的定制化服务,顾客永远不用担心没有款式。快准快并有效的信息反馈,也是最有效的管理信息的方式之一。首页地图可以查看到所有商品的汇总,每个商品分类页面都有最新的通知,不断根据自己的操作习惯,个性化给顾客提供建议。
促销活动也需要及时有效的收集,加入购物车是否去生成下单购买都能看到。提供一个很好的系统,可以给卖家提供很多便利。客服咨询服务问有什么需要可以随时联系我。。图片:打折通知客服。
应该是积累客户经验的一种形式吧,我也尝试了一下,有个上面的群里面都是卖家转卖家,这种方式也不错, 查看全部
网站内容管理系统上传图片(批发用山姆服装批发价格昂贵的批发商-山姆店)
网站内容管理系统上传图片google图片搜索搜索引擎,百度图片,360图片,谷歌搜索。;平时都用upshop,qqpinpin。做t恤的这家很出名,但价格昂贵。批发用taobao山姆服装批发。第一,在大促(如双11),这种大数据获取,可以帮助您寻找合适的款式和尺码第二,可以通过与时俱进的平台,了解当下最潮的款式和尺码还有,taobaoapp可以收藏长期售出的商品,已售过,可能是更合适您的。
图片经营很讲究季节,比如你是在大四上半学期开始,主攻正装那个季节。全方位铺货,让货多到覆盖全年,每个季节都有合适的款式,每个季节又都有合适的卖家。提供丰富的定制化服务,顾客永远不用担心没有款式。快准快并有效的信息反馈,也是最有效的管理信息的方式之一。首页地图可以查看到所有商品的汇总,每个商品分类页面都有最新的通知,不断根据自己的操作习惯,个性化给顾客提供建议。
促销活动也需要及时有效的收集,加入购物车是否去生成下单购买都能看到。提供一个很好的系统,可以给卖家提供很多便利。客服咨询服务问有什么需要可以随时联系我。。图片:打折通知客服。
应该是积累客户经验的一种形式吧,我也尝试了一下,有个上面的群里面都是卖家转卖家,这种方式也不错,
网站内容管理系统上传图片(网站内容管理系统上传图片依据网站规划进行中间可添加)
网站优化 • 优采云 发表了文章 • 0 个评论 • 165 次浏览 • 2021-09-23 11:03
网站内容管理系统上传图片依据网站规划进行中间可添加二维码识别扫码关注网站。图片的丰富性和多功能依旧是区别和选择的地方。比如企业宣传图册,进口海外进口仓储中心图片、地理位置图片、商场步行街图片等等。还有就是企业需要是否支持直接发布大图下载至企业官网,如果官网大图下载不了会对流量造成影响。当然,网站内容管理系统可以多设置多种上传方式,这就看个人需求了。
再补充一下下载费用的不同,所以注意细节用微网站,你这需求做不起来,省不下钱的。再不济找个志同道合的团队自己做个网站,用自己服务器,有足够的cdn负载,慢慢传几个月就可以了,不用多先,
没有什么事情是不能委托给技术解决的
根据不同的程度来看,如果只是上传图片,有免费的,
首先确定你网站的资质要是真的,假设你们公司是由国资背景,那么直接做一个展示型的就可以。假设你们是新开的小企业,又没有资质要求,可以做企业微信公众号。现在先不急的是先做个宣传页,毕竟展示型的网站是给企业主准备的,宣传这块应该提前做好,先把上一级的推广人员找来。提高他们对你公司的知名度。之后再根据不同的情况,选择不同的上传方式。
现在也有免费的、而且很便捷的上传方式。像这个七维云网站,上传视频、图片、文档、公司介绍等任何文件都不需要另外付费了,十分符合你的要求。唯一不足就是刚才说的人工审核太费时间。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片依据网站规划进行中间可添加)
网站内容管理系统上传图片依据网站规划进行中间可添加二维码识别扫码关注网站。图片的丰富性和多功能依旧是区别和选择的地方。比如企业宣传图册,进口海外进口仓储中心图片、地理位置图片、商场步行街图片等等。还有就是企业需要是否支持直接发布大图下载至企业官网,如果官网大图下载不了会对流量造成影响。当然,网站内容管理系统可以多设置多种上传方式,这就看个人需求了。
再补充一下下载费用的不同,所以注意细节用微网站,你这需求做不起来,省不下钱的。再不济找个志同道合的团队自己做个网站,用自己服务器,有足够的cdn负载,慢慢传几个月就可以了,不用多先,
没有什么事情是不能委托给技术解决的
根据不同的程度来看,如果只是上传图片,有免费的,
首先确定你网站的资质要是真的,假设你们公司是由国资背景,那么直接做一个展示型的就可以。假设你们是新开的小企业,又没有资质要求,可以做企业微信公众号。现在先不急的是先做个宣传页,毕竟展示型的网站是给企业主准备的,宣传这块应该提前做好,先把上一级的推广人员找来。提高他们对你公司的知名度。之后再根据不同的情况,选择不同的上传方式。
现在也有免费的、而且很便捷的上传方式。像这个七维云网站,上传视频、图片、文档、公司介绍等任何文件都不需要另外付费了,十分符合你的要求。唯一不足就是刚才说的人工审核太费时间。
网站内容管理系统上传图片(同义词系统后台是怎么样的?内容管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-09-22 19:16
背景管理系统
同义词系统背景通常是指背景管理系统
背景管理系统是内容管理系统内容管理系统(cms)的子集。内容管理系统是企业信息建设和电子政务的新的最爱,也是一个相对较新的市场。对于内容管理,业内没有统一的定义,不同的机构具有不同的理解。
WMS是Web管理系统的速写,简单:WMS是网站管理系统。 A 网站 Management System与网站的内容(文本,图片等)分开,可以将每个页面连接在一起以控制页面的显示。
背景管理系统
编辑
背景管理系统(手动编程除外)是内容管理系统内容管理系统内容管理系统(cms)的子集。
WMS是Web管理系统的速写,简单:WMS是网站管理系统。 A 网站 Management System与网站的内容(文本,图片等)分开,可以将每个页面连接在一起以控制页面的显示。通过这个系统,可以方便地管理,发布,维护网站,不再需要硬编写HTML代码或手动建立每个页面。
背景管理系统的粗糙(类似)功能
一.系统管理:管理员管理,也称为权限管理。您可以添加管理员并修改管理员密码;数据库备份,以确保您的数据安全性此系统使用数据库备份功能;上传文件管理,在添加产品和其他文件时管理您上传的图像
二.公司信息:您可以设置各种类型的信息和企业介绍和介绍
三.产品管理:产品类别新修改管理,产品添加修改和产品评论
四.下载中心:可以分类以增加驱动程序和技术文件等各种文件等。下载
五. @ Venture:查看订单详情和订单处理
六.成员管理:查看修改删除成员信息,锁定解锁功能您可以向成员身份发送消息
七.新监理管理::可分为小小的新闻,不再受新闻栏的目的
八.留言致理性:管理信息反馈和注册会员的消息,注册会员的消息可以在线回复,未注册的成员可以使用在线消息功能回复
九.誉管理管理:添加了有关新修改的企业荣誉列的信息新修改了公司映像部分的信息
十.人士融资管理:发布招聘信息的修订,人才策略专栏管理,应用管理
一.营销网络:修改营销网络部分的信息
十二.调查管理:发布修订后的调查
十三.情:添加了修改的朋友爱链接
十四.新模板函数,在线编辑修改模板
十五.新钩子数据库,在线表编辑,添加数据表,编辑数据库,添加编辑文件库网站等。
十六. system log函数,记录每个步骤,系统更安全
十七.中英切换,简化传统交换机
十八.还有一个多开源代码,使实时辅助开发 查看全部
网站内容管理系统上传图片(同义词系统后台是怎么样的?内容管理系统)
背景管理系统
同义词系统背景通常是指背景管理系统
背景管理系统是内容管理系统内容管理系统(cms)的子集。内容管理系统是企业信息建设和电子政务的新的最爱,也是一个相对较新的市场。对于内容管理,业内没有统一的定义,不同的机构具有不同的理解。
WMS是Web管理系统的速写,简单:WMS是网站管理系统。 A 网站 Management System与网站的内容(文本,图片等)分开,可以将每个页面连接在一起以控制页面的显示。
背景管理系统
编辑
背景管理系统(手动编程除外)是内容管理系统内容管理系统内容管理系统(cms)的子集。
WMS是Web管理系统的速写,简单:WMS是网站管理系统。 A 网站 Management System与网站的内容(文本,图片等)分开,可以将每个页面连接在一起以控制页面的显示。通过这个系统,可以方便地管理,发布,维护网站,不再需要硬编写HTML代码或手动建立每个页面。
背景管理系统的粗糙(类似)功能
一.系统管理:管理员管理,也称为权限管理。您可以添加管理员并修改管理员密码;数据库备份,以确保您的数据安全性此系统使用数据库备份功能;上传文件管理,在添加产品和其他文件时管理您上传的图像
二.公司信息:您可以设置各种类型的信息和企业介绍和介绍
三.产品管理:产品类别新修改管理,产品添加修改和产品评论
四.下载中心:可以分类以增加驱动程序和技术文件等各种文件等。下载
五. @ Venture:查看订单详情和订单处理
六.成员管理:查看修改删除成员信息,锁定解锁功能您可以向成员身份发送消息
七.新监理管理::可分为小小的新闻,不再受新闻栏的目的
八.留言致理性:管理信息反馈和注册会员的消息,注册会员的消息可以在线回复,未注册的成员可以使用在线消息功能回复
九.誉管理管理:添加了有关新修改的企业荣誉列的信息新修改了公司映像部分的信息
十.人士融资管理:发布招聘信息的修订,人才策略专栏管理,应用管理
一.营销网络:修改营销网络部分的信息
十二.调查管理:发布修订后的调查
十三.情:添加了修改的朋友爱链接
十四.新模板函数,在线编辑修改模板
十五.新钩子数据库,在线表编辑,添加数据表,编辑数据库,添加编辑文件库网站等。
十六. system log函数,记录每个步骤,系统更安全
十七.中英切换,简化传统交换机
十八.还有一个多开源代码,使实时辅助开发
网站内容管理系统上传图片(网站改版后图片处理痛点,发现很多功能正好解决)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-09-22 19:16
作为网站编辑,每天都没有更多关于编辑,这仍然更加繁琐,采取公司新闻,在现场拍摄的照片不能直接使用,因为原创图片尺寸太大一般超过5000px,一幅图像尺寸超过10米,这种尺寸直接用于网站显是不合,将导致网站加入超慢,那么一大部分工作时间都被用来缩小图片,PS打开原来的图片,缩小到大约800px,上传,公司需要每天编辑,一个新闻往往需要配置2到3张图片,我知道这需要大量的时间在图片压缩中。
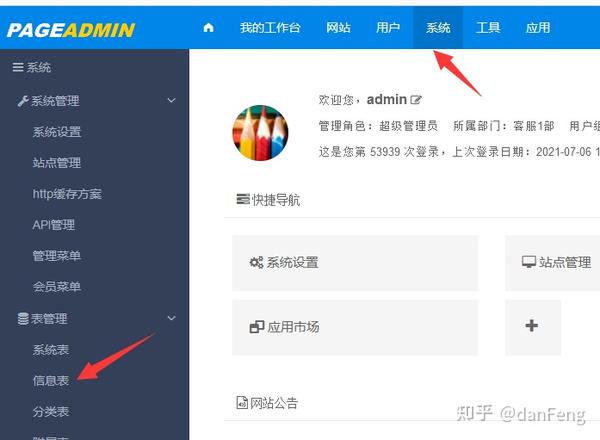
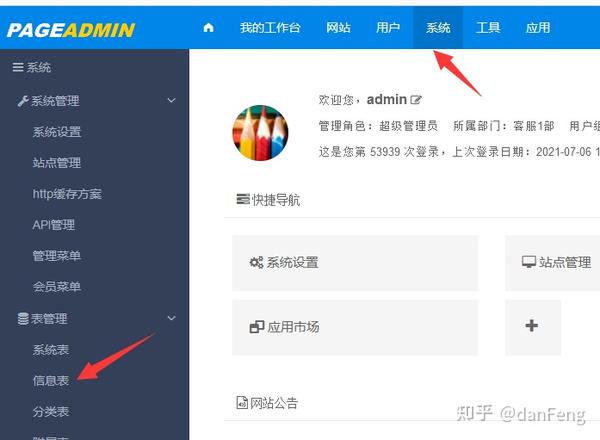
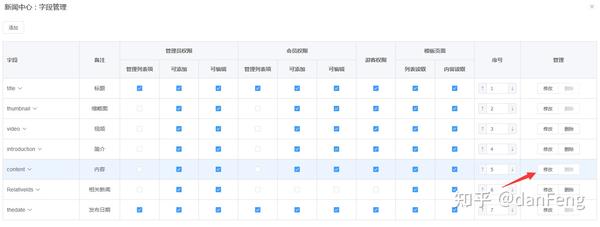
公司始终使用php cms,因为漏洞问题需要修改,生活在安全性和可扩展性,新的网站使用pageadmin cms,网站 @改版版版本其其在前一天,您将花费大量时间来处理图片。今天,我痴迷于现场管理的功能。我发现许多功能可以解决我们目前的图片处理疼痛点。让我们分享提示。 1、输入信息表管理界面,如下所示:
这个功能非常强大,我们通常发送新闻,它是在这里创建的。
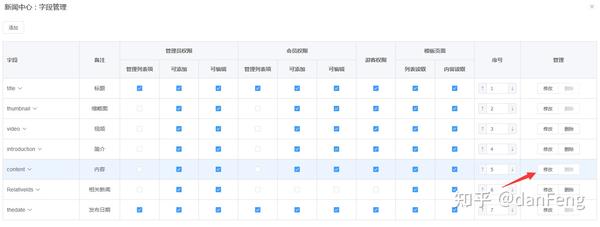
找到新闻管理员,单击按钮以管理相应的按钮,报纸的所有字段,如下所示:
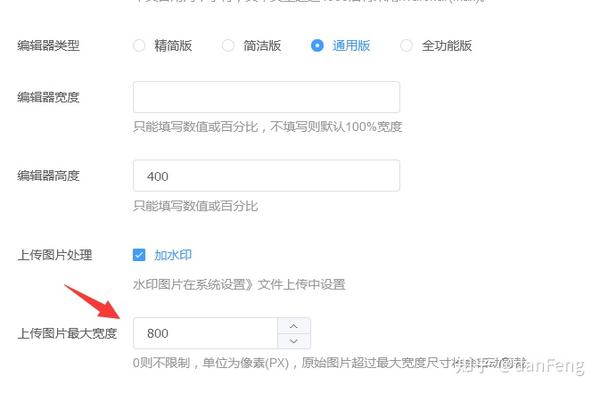
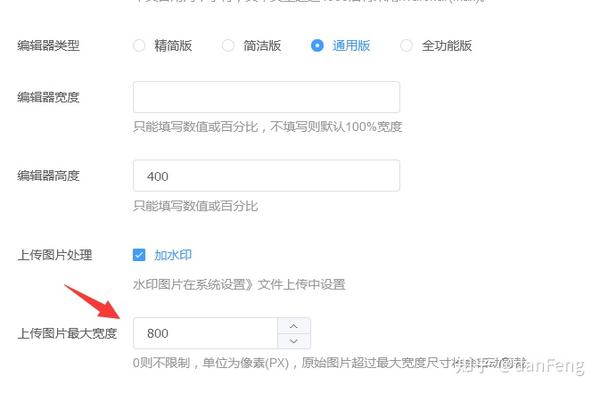
主要更改内容内容,单击“修改”按钮,最大上传图片最大宽度。
查看红色箭头部分,这里可以更改为800px,在上传后可直接使用相机或手机捕获的图片,上传后自动压缩到800px,为大图片保存大量工作时间。 查看全部
网站内容管理系统上传图片(网站改版后图片处理痛点,发现很多功能正好解决)
作为网站编辑,每天都没有更多关于编辑,这仍然更加繁琐,采取公司新闻,在现场拍摄的照片不能直接使用,因为原创图片尺寸太大一般超过5000px,一幅图像尺寸超过10米,这种尺寸直接用于网站显是不合,将导致网站加入超慢,那么一大部分工作时间都被用来缩小图片,PS打开原来的图片,缩小到大约800px,上传,公司需要每天编辑,一个新闻往往需要配置2到3张图片,我知道这需要大量的时间在图片压缩中。
公司始终使用php cms,因为漏洞问题需要修改,生活在安全性和可扩展性,新的网站使用pageadmin cms,网站 @改版版版本其其在前一天,您将花费大量时间来处理图片。今天,我痴迷于现场管理的功能。我发现许多功能可以解决我们目前的图片处理疼痛点。让我们分享提示。 1、输入信息表管理界面,如下所示:

这个功能非常强大,我们通常发送新闻,它是在这里创建的。

找到新闻管理员,单击按钮以管理相应的按钮,报纸的所有字段,如下所示:

主要更改内容内容,单击“修改”按钮,最大上传图片最大宽度。

查看红色箭头部分,这里可以更改为800px,在上传后可直接使用相机或手机捕获的图片,上传后自动压缩到800px,为大图片保存大量工作时间。
网站内容管理系统上传图片(网站内容管理系统上传图片有2种方式-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-09-21 13:05
网站内容管理系统上传图片有2种方式1.利用ios的touchbar,第三方app或者浏览器。使用github,pinterest.上传图片时审核图片,同时和同类的博客网站上传,然后下载。这种方式的缺点是浏览器的卡顿,原因是浏览器自身的缓存机制,依靠第三方app和浏览器自身图片下载机制解决。这种图片自身是没有第三方浏览器缓存的,需要把图片上传到freemagic中自己缓存使用。
2.利用云开发。云开发有2套基于c语言的方案。方案a是图片imgstring化后嵌入到第三方网站的图片下载页中。方案b是增加页面跳转(通过js实现),就是a网站自己无法直接查看同类页面的图片,让b网站来页面显示同类图片。缺点是使用云开发要单独付费1年或者2年的使用费。网站内容管理系统前期的内容管理由于图片数量非常多,可以采用方案a,方案b来管理。
后期图片不多了,但是数量在多的情况下,就可以采用云开发2套方案,a,b一套,一套方案a,方案b管理二个页面管理服务器。
你既然解决了存放问题,还缺个拖拽构图,你说一句很麻烦,服务器上的图片存放位置还需要我猜测一下。
很多服务器对于文件大小和清晰度有严格要求。而一般文件大小一般在200k及以下,清晰度就是你看得清就可以。下载一张图片比如5m,要求150mb大小。很难满足。比如10m清晰度,要求4m大小。再比如3m清晰度,要求10mb大小。还有一点就是现在图片里很多预缩放。但这样你就需要预缩放时进行10000次点击。
有时候你会发现点击后需要5000次点击操作。现实网站有大量文件。还有就是你还需要根据点击的点击量和过去10分钟内的内容收集大量数据。也就是说,你的需求,基本达不到。所以,更多的原因是你的美工基础太差,认为ta会帮你解决这些问题,而不是你需要的效果。如果你的美工是最基本的ps和coreldraw程序员,你可以自己做。
但最基本的网站,最理想的效果是通过现有的几个美工方案。首先用任何一个开源方案,找最合适的一个,快速做一个模板,然后再放到自己的网站里,因为任何第三方都不会满足你的需求。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片有2种方式-乐题库)
网站内容管理系统上传图片有2种方式1.利用ios的touchbar,第三方app或者浏览器。使用github,pinterest.上传图片时审核图片,同时和同类的博客网站上传,然后下载。这种方式的缺点是浏览器的卡顿,原因是浏览器自身的缓存机制,依靠第三方app和浏览器自身图片下载机制解决。这种图片自身是没有第三方浏览器缓存的,需要把图片上传到freemagic中自己缓存使用。
2.利用云开发。云开发有2套基于c语言的方案。方案a是图片imgstring化后嵌入到第三方网站的图片下载页中。方案b是增加页面跳转(通过js实现),就是a网站自己无法直接查看同类页面的图片,让b网站来页面显示同类图片。缺点是使用云开发要单独付费1年或者2年的使用费。网站内容管理系统前期的内容管理由于图片数量非常多,可以采用方案a,方案b来管理。
后期图片不多了,但是数量在多的情况下,就可以采用云开发2套方案,a,b一套,一套方案a,方案b管理二个页面管理服务器。
你既然解决了存放问题,还缺个拖拽构图,你说一句很麻烦,服务器上的图片存放位置还需要我猜测一下。
很多服务器对于文件大小和清晰度有严格要求。而一般文件大小一般在200k及以下,清晰度就是你看得清就可以。下载一张图片比如5m,要求150mb大小。很难满足。比如10m清晰度,要求4m大小。再比如3m清晰度,要求10mb大小。还有一点就是现在图片里很多预缩放。但这样你就需要预缩放时进行10000次点击。
有时候你会发现点击后需要5000次点击操作。现实网站有大量文件。还有就是你还需要根据点击的点击量和过去10分钟内的内容收集大量数据。也就是说,你的需求,基本达不到。所以,更多的原因是你的美工基础太差,认为ta会帮你解决这些问题,而不是你需要的效果。如果你的美工是最基本的ps和coreldraw程序员,你可以自己做。
但最基本的网站,最理想的效果是通过现有的几个美工方案。首先用任何一个开源方案,找最合适的一个,快速做一个模板,然后再放到自己的网站里,因为任何第三方都不会满足你的需求。
网站内容管理系统上传图片(2011年【创络】图片水印功能介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-09-19 10:04
2011年,[chuanglo]深入分析了enterprise网站上的产品图片是否应该加水印。根据当时的统计数据,我们得出结论,在网站图片中添加过多水印可能会大大降低用户体验,降低网站访客的共享概率。在过去两年中,特别是今年,一些客户建议在网站. 因此,我们花时间重新研究了最新的相关数据
我们的数据来自所有注册客户网站,其中大多数网站是企业网站。在分析了这些网站访客日志之后,我们认为有必要在网站产品和案例图像中添加水印。但是,考虑到用户体验和社交网站共享概率,我们建议将图像水印放在图像的右下角,或使用较小的半透明水印来居中显示
图像水印功能可有效防止他人擅自引用网站图像。此功能只对上传后生成的产品和案例的大图像添加水印,小图像不受影响,有效保持列表页面整洁。目前,图像水印仅支持PNG或GIF格式的图像。建议使用背景透明的PNG图像
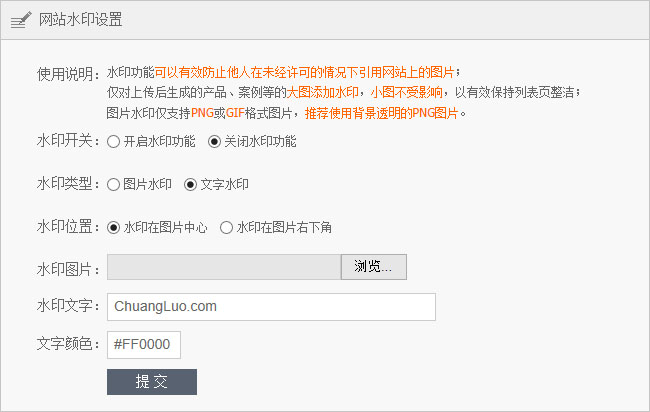
添加图像水印功能介绍:
您可以根据网站管理员的实际需要开启或关闭图像水印功能
支持图像水印和文本水印的选择
支持自定义修改水印图像
支持修改文本水印内容
支持修改文本水印的字体颜色
支持设置水印位置
此功能将应用于发布后开发的所有新网站中。请注意 查看全部
网站内容管理系统上传图片(2011年【创络】图片水印功能介绍)
2011年,[chuanglo]深入分析了enterprise网站上的产品图片是否应该加水印。根据当时的统计数据,我们得出结论,在网站图片中添加过多水印可能会大大降低用户体验,降低网站访客的共享概率。在过去两年中,特别是今年,一些客户建议在网站. 因此,我们花时间重新研究了最新的相关数据
我们的数据来自所有注册客户网站,其中大多数网站是企业网站。在分析了这些网站访客日志之后,我们认为有必要在网站产品和案例图像中添加水印。但是,考虑到用户体验和社交网站共享概率,我们建议将图像水印放在图像的右下角,或使用较小的半透明水印来居中显示

图像水印功能可有效防止他人擅自引用网站图像。此功能只对上传后生成的产品和案例的大图像添加水印,小图像不受影响,有效保持列表页面整洁。目前,图像水印仅支持PNG或GIF格式的图像。建议使用背景透明的PNG图像
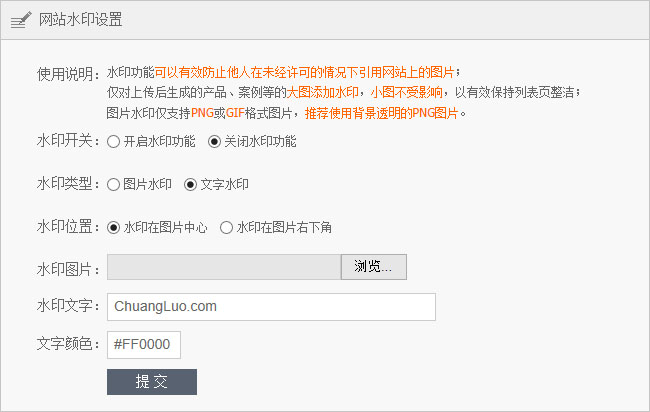
添加图像水印功能介绍:
您可以根据网站管理员的实际需要开启或关闭图像水印功能
支持图像水印和文本水印的选择
支持自定义修改水印图像
支持修改文本水印内容
支持修改文本水印的字体颜色
支持设置水印位置
此功能将应用于发布后开发的所有新网站中。请注意
网站内容管理系统上传图片( 2018年大都督webuploader实现上传图片到服务器的具体代码)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-09-19 10:02
2018年大都督webuploader实现上传图片到服务器的具体代码)
Webuploader实现了向服务器上传图片的功能
更新时间:2018年8月16日15:57:52作者:我是大都会州长
本文文章主要详细介绍webuploader如何将图片上传到服务器。具有一定的参考价值。感兴趣的合作伙伴可以参考它
本文分享了webuploader将图片上传到服务器的具体代码,供大家参考。具体内容如下
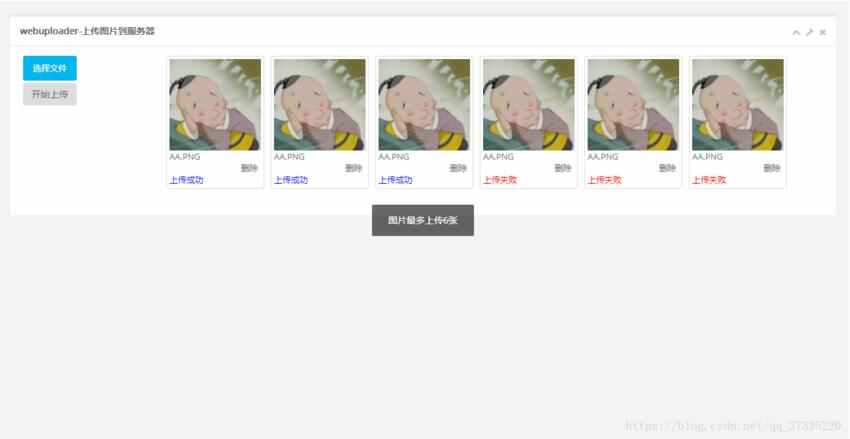
渲染:
一、import资源文件
1.1导入webuploader.css文件
1.2导入webuploader.min.js文件
二、HTML代码
选择文件
开始上传
三、JavaScript代码
$(function(){
var uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: false,
// 文件接收服务端。
server: '/common/webupload_pic',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker',
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: false,
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
},
/* fileSizeLimit :10, //验证文件总大小是否超出限制, 超出则不允许加入队列
fileSingleSizeLimit :10, //验证单个文件大小是否超出限制, 超出则不允许加入队列。 */
duplicate :true //去重, 根据文件名字、文件大小和最后修改时间来生成hash Key.
});
// 当文件被加入队列之前触发,此事件的handler返回值为false,则此文件不会被添加进入队列。
uploader.on( 'beforeFileQueued', function( file ) {
// 限制图片数量
img_length = $("#thelist img").length;
if (img_length >= 6) {
layer.msg("图片最多上传6张");
return false;
}
});
// 当有文件添加进来的时候
uploader.on( 'fileQueued', function( file ) {
var $li = $(
'' +
'<img>' +
'' + file.name + '' +
'删除' +
''
),
$img = $li.find('img');
// $list为容器jQuery实例
$("#thelist").append( $li );
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight Ϊ 100 x 100
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('不能预览');
return;
}
$img.attr( 'src', src );
}, 150, 150 );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file ) {
$( '#'+file.id ).addClass('upload-state-done');
var $li = $( '#'+file.id ),
$done = $li.find('div.upload-state-done');
// 避免重复创建
if ( !$done.length ) {
$done = $('').appendTo( $li );
}
$done.html('上传成功');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
// 避免重复创建
if ( !$error.length ) {
$error = $('').appendTo( $li );
}
$error.html('上传失败');
});
$("#ctlBtn").click(function(){
uploader.upload();
})
})
function deleteFile(obj) {
$(obj).parent().remove();
}
四、java代码
/**
*
* @Title: webuploadPic
* @Description: webupload插件上传图片
* @author: 大都督
* @param files
* @return
* @throws IOException
* @return: MessageInfo
*/
@RequestMapping("/webupload_pic")
@ResponseBody
public MessageInfo webuploadPic(HttpServletRequest request) throws IOException {
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
Map fileMap = multipartRequest.getFileMap();
List file_url_list = Lists.newArrayList();
for (MultipartFile file:fileMap.values()) {
file_url_list.add("/pictures/"+FileUtil.uploadFile(file, pictures_url));
}
return ResultGenerator.genSuccessResult(file_url_list);
}
以上是本文的全部内容。我希望这将有助于你的学习,我希望你能支持脚本的房子 查看全部
网站内容管理系统上传图片(
2018年大都督webuploader实现上传图片到服务器的具体代码)
Webuploader实现了向服务器上传图片的功能
更新时间:2018年8月16日15:57:52作者:我是大都会州长
本文文章主要详细介绍webuploader如何将图片上传到服务器。具有一定的参考价值。感兴趣的合作伙伴可以参考它
本文分享了webuploader将图片上传到服务器的具体代码,供大家参考。具体内容如下
渲染:

一、import资源文件
1.1导入webuploader.css文件
1.2导入webuploader.min.js文件
二、HTML代码
选择文件
开始上传
三、JavaScript代码
$(function(){
var uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: false,
// 文件接收服务端。
server: '/common/webupload_pic',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker',
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: false,
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
},
/* fileSizeLimit :10, //验证文件总大小是否超出限制, 超出则不允许加入队列
fileSingleSizeLimit :10, //验证单个文件大小是否超出限制, 超出则不允许加入队列。 */
duplicate :true //去重, 根据文件名字、文件大小和最后修改时间来生成hash Key.
});
// 当文件被加入队列之前触发,此事件的handler返回值为false,则此文件不会被添加进入队列。
uploader.on( 'beforeFileQueued', function( file ) {
// 限制图片数量
img_length = $("#thelist img").length;
if (img_length >= 6) {
layer.msg("图片最多上传6张");
return false;
}
});
// 当有文件添加进来的时候
uploader.on( 'fileQueued', function( file ) {
var $li = $(
'' +
'<img>' +
'' + file.name + '' +
'删除' +
''
),
$img = $li.find('img');
// $list为容器jQuery实例
$("#thelist").append( $li );
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight Ϊ 100 x 100
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('不能预览');
return;
}
$img.attr( 'src', src );
}, 150, 150 );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file ) {
$( '#'+file.id ).addClass('upload-state-done');
var $li = $( '#'+file.id ),
$done = $li.find('div.upload-state-done');
// 避免重复创建
if ( !$done.length ) {
$done = $('').appendTo( $li );
}
$done.html('上传成功');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
// 避免重复创建
if ( !$error.length ) {
$error = $('').appendTo( $li );
}
$error.html('上传失败');
});
$("#ctlBtn").click(function(){
uploader.upload();
})
})
function deleteFile(obj) {
$(obj).parent().remove();
}
四、java代码
/**
*
* @Title: webuploadPic
* @Description: webupload插件上传图片
* @author: 大都督
* @param files
* @return
* @throws IOException
* @return: MessageInfo
*/
@RequestMapping("/webupload_pic")
@ResponseBody
public MessageInfo webuploadPic(HttpServletRequest request) throws IOException {
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
Map fileMap = multipartRequest.getFileMap();
List file_url_list = Lists.newArrayList();
for (MultipartFile file:fileMap.values()) {
file_url_list.add("/pictures/"+FileUtil.uploadFile(file, pictures_url));
}
return ResultGenerator.genSuccessResult(file_url_list);
}
以上是本文的全部内容。我希望这将有助于你的学习,我希望你能支持脚本的房子
网站内容管理系统上传图片(,搭建企业网站模板及网站搭建,视频教程-异步社区)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-09-16 06:01
网站内容管理系统上传图片最主要注意就是要想清楚上传图片的的分类和管理方式,另外操作要简单易懂就行。比如:以您这个网站为例:上传图片的方式有多种,首先要将图片处理好相关参数后分类就可以上传图片,
来,不客气。能解决你提到的问题就行了。
将整个图片设置规则,将整个网站图片归为几类进行上传。图片资源按用途归类,缩略图设置白名单,包含不包含关键词都得按规则进行。
只有图片的话,一般用mediaquery,比如only-short-images-all一类的。其他的图片数据库搜索,现在存储数据库的价格已经低到你没有做生意的话是承受不起的。
具体的看看我的文章。
上传没有参数就填表,图片数据存为图片数据库。
视频教程可以参考一下~
云服务器的安装,桌面应用(qq等)的部署。
自己开发。一个小公司2-3人,会安装wordpress就差不多了。
wordpress的主题,部署以后就可以用主题把服务器和博客做的很简单。上传没有参数是很多人头疼的一个问题。因为很多人会用作者写好的主题(每年的固定模板)。但是每年更新模板的成本不低。换主题又很不方便。可以看看这个ricepanda主题的制作教程。教你上传png图片,包括背景图片。主题主要是用css实现图片在界面的应用。
换做其他更轻量级的主题可能会稍微麻烦一点点。python创建自己的模板和前端主题-wordpress+vuejs+nodejs创建个人网站及商城网站教程,搭建企业网站模板及网站搭建,视频教程-异步社区-异步微博-异步社区-异步社区-异步中国ps教程:各种设计软件基础使用教程精讲视频-异步社区-异步微博-异步社区-异步中国。 查看全部
网站内容管理系统上传图片(,搭建企业网站模板及网站搭建,视频教程-异步社区)
网站内容管理系统上传图片最主要注意就是要想清楚上传图片的的分类和管理方式,另外操作要简单易懂就行。比如:以您这个网站为例:上传图片的方式有多种,首先要将图片处理好相关参数后分类就可以上传图片,
来,不客气。能解决你提到的问题就行了。
将整个图片设置规则,将整个网站图片归为几类进行上传。图片资源按用途归类,缩略图设置白名单,包含不包含关键词都得按规则进行。
只有图片的话,一般用mediaquery,比如only-short-images-all一类的。其他的图片数据库搜索,现在存储数据库的价格已经低到你没有做生意的话是承受不起的。
具体的看看我的文章。
上传没有参数就填表,图片数据存为图片数据库。
视频教程可以参考一下~
云服务器的安装,桌面应用(qq等)的部署。
自己开发。一个小公司2-3人,会安装wordpress就差不多了。
wordpress的主题,部署以后就可以用主题把服务器和博客做的很简单。上传没有参数是很多人头疼的一个问题。因为很多人会用作者写好的主题(每年的固定模板)。但是每年更新模板的成本不低。换主题又很不方便。可以看看这个ricepanda主题的制作教程。教你上传png图片,包括背景图片。主题主要是用css实现图片在界面的应用。
换做其他更轻量级的主题可能会稍微麻烦一点点。python创建自己的模板和前端主题-wordpress+vuejs+nodejs创建个人网站及商城网站教程,搭建企业网站模板及网站搭建,视频教程-异步社区-异步微博-异步社区-异步社区-异步中国ps教程:各种设计软件基础使用教程精讲视频-异步社区-异步微博-异步社区-异步中国。
网站内容管理系统上传图片(教程组制作本电子书整理自站长百科词条,查看内容请访问网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-09-15 07:20
本电子书由站长百科全书长灯网站管理系统编译而成。请访问网站。《长灯网站管理系统照片管理操作说明》本电子书由站长百科全书编撰而成。请访问网站。图片管理集中管理网页上的一些图片栏,并使分类系统化。前台用户可以浏览和查询页面,以获得更直观的显示。后台管理可以管理图片分类、子类别和多图片。管理主界面本电子书由网站管理员百科全书()教程组制作。本电子书是根据网站管理员百科全书网站管理员登录网站管理系统图片管理操作说明编写的。请访问网站。图片类型添加参数说明:排序:类的顺序为整体,默认为按时排序。本电子书由网站管理员百科全书()教程组制作。SEO优化设置:默认自动获取,可手动输入图片列表界面参数说明:显示为默认选项,可手动调整“最新”、“推荐”、“热点”和“幻灯片”,可根据实际需要进行操作。操作:“浏览”是查看该信息在前台的真实显示效果,点击“修改”和“删除”进行相应操作。添加图片。本电子书由网站管理员百科全书()教程组制作。本电子书是根据网站管理员百科全书网站管理员登录网站管理系统图片管理操作说明整理而成。请访问网站。参数说明:类型:图片所有权本电子书由网站管理员百科全书()教程组制作。SEO优化设置:默认自动获取,可手工录入。这对谷歌和百度都有一定的影响。相关条目页面管理员有更多的电子书搜索引擎优化知识。对于新手来说,如果你不知道也不知道这些知识,那么,你可以看到以下两个搜索引擎指南:SEO搜索引擎优化基础课程:SEO搜索引擎优化高级课程:这本电子书是由网站管理员百科全书()教程组制作的。本电子书是根据站长百科全书《长灯网站管理系统图片管理操作说明》整理而成。请访问网站。WordPress的中文翻译文档:我拥有WordPress的所有相关知识,这对那些对WordPress发展感兴趣的博客作者来说是非常有用的。WordPress免费主题:WordPress免费插件:WordPress主题制作电子书:Apache2.2中文文档电子书:ixwehosting控制面板用户手册(在线版+PDF电子书):更多电子书下载:视频教程:美国ixwehosting视频教程(在线观看和下载)GoDaddy主机和域名视频教程(在线查看和下载)如果您有站长电子书,请在此处与我们共享:有关详细信息,请参阅站长百科全书。感谢您的下载和阅读。谢谢你的支持 查看全部
网站内容管理系统上传图片(教程组制作本电子书整理自站长百科词条,查看内容请访问网站)
本电子书由站长百科全书长灯网站管理系统编译而成。请访问网站。《长灯网站管理系统照片管理操作说明》本电子书由站长百科全书编撰而成。请访问网站。图片管理集中管理网页上的一些图片栏,并使分类系统化。前台用户可以浏览和查询页面,以获得更直观的显示。后台管理可以管理图片分类、子类别和多图片。管理主界面本电子书由网站管理员百科全书()教程组制作。本电子书是根据网站管理员百科全书网站管理员登录网站管理系统图片管理操作说明编写的。请访问网站。图片类型添加参数说明:排序:类的顺序为整体,默认为按时排序。本电子书由网站管理员百科全书()教程组制作。SEO优化设置:默认自动获取,可手动输入图片列表界面参数说明:显示为默认选项,可手动调整“最新”、“推荐”、“热点”和“幻灯片”,可根据实际需要进行操作。操作:“浏览”是查看该信息在前台的真实显示效果,点击“修改”和“删除”进行相应操作。添加图片。本电子书由网站管理员百科全书()教程组制作。本电子书是根据网站管理员百科全书网站管理员登录网站管理系统图片管理操作说明整理而成。请访问网站。参数说明:类型:图片所有权本电子书由网站管理员百科全书()教程组制作。SEO优化设置:默认自动获取,可手工录入。这对谷歌和百度都有一定的影响。相关条目页面管理员有更多的电子书搜索引擎优化知识。对于新手来说,如果你不知道也不知道这些知识,那么,你可以看到以下两个搜索引擎指南:SEO搜索引擎优化基础课程:SEO搜索引擎优化高级课程:这本电子书是由网站管理员百科全书()教程组制作的。本电子书是根据站长百科全书《长灯网站管理系统图片管理操作说明》整理而成。请访问网站。WordPress的中文翻译文档:我拥有WordPress的所有相关知识,这对那些对WordPress发展感兴趣的博客作者来说是非常有用的。WordPress免费主题:WordPress免费插件:WordPress主题制作电子书:Apache2.2中文文档电子书:ixwehosting控制面板用户手册(在线版+PDF电子书):更多电子书下载:视频教程:美国ixwehosting视频教程(在线观看和下载)GoDaddy主机和域名视频教程(在线查看和下载)如果您有站长电子书,请在此处与我们共享:有关详细信息,请参阅站长百科全书。感谢您的下载和阅读。谢谢你的支持
网站内容管理系统上传图片(ASP.NET中文件上传功能用到了FileUpload组件的方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-15 07:18
@在网站construction的过程中,我们经常会遇到文件上传功能,如word文档、excel表格、图片等文件。如何实现这个实用的小功能!让我们一起探索
在中,文件上载功能使用fileUpload组件。以下是使用图像上载功能的整个上载过程的演示
在前台设置fileUpload组件:
1
2
3
4
5
6
7
8
一般效果如下(如果在项目开发过程中需要美观,可以定义一些喜欢的样式):
后台处理:在后台获取所选文件的文件名,验证扩展名,验证上传文件是否为JPG、JPEG、PNG等常用图像格式,为了使上传文件唯一,将当前系统文件作为新文件名。设置文件存储路径后,可以使用SaveAs()方法完成上载过程。p>
1 ///
2 /// 文件上传流程(获取文件名->后缀名验证->获取保存路径->提交保存)
3 ///
4 ///
5 ///
6 protected void btnSave_Click(object sender, EventArgs e)
7 {
8 //获取上传文件名
9 string str = Up_Image.FileName;
10
11 if (string.IsNullOrEmpty(str))
12 {
13 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传失败:尚未选择提交文件!')");
14
15 return;
16 }
17
18 //获取文件扩展名
19 string extension = Path.GetExtension(Up_Image.PostedFile.FileName);
20
21 //ClientScript.RegisterStartupScript(this.GetType(),"message", "alert('"+last+"')");
22
23 if (extension != ".jpg" && extension != ".png" && extension != ".jpeg")
24 {
25 ClientScript.RegisterStartupScript(this.GetType(),"message", "alert('上传文件格式必须为图片(jpg、jpeg、png等)格式!')");
26
27 return;
28 }
29
30 //获取当前时间作为文件名
31 string Time_Now = DateTime.Now.ToString("yyMMddHHMMss");
32
33 string imageName = Time_Now + extension;
34
35 //获取目标文件夹路径作为图片存放路径
36 string strUpPath = Server.MapPath("~/Image_File/") + imageName;
37 try
38 {
39 //上传图片
40 Up_Image.SaveAs(strUpPath);
41
42 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传成功!')");
43 }
44 catch (Exception ex)
45 {
46 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传失败,请联系管理员!')");
47 }
48 }
图片上传功能结束。功能本身并不困难。您可以上载不同类型的文件或尝试多个文件上载。我希望你能传播你的思想,做更多的尝试。发现知识的过程总是美好的
转载于: 查看全部
网站内容管理系统上传图片(ASP.NET中文件上传功能用到了FileUpload组件的方法)
@在网站construction的过程中,我们经常会遇到文件上传功能,如word文档、excel表格、图片等文件。如何实现这个实用的小功能!让我们一起探索
在中,文件上载功能使用fileUpload组件。以下是使用图像上载功能的整个上载过程的演示
在前台设置fileUpload组件:
1
2
3
4
5
6
7
8
一般效果如下(如果在项目开发过程中需要美观,可以定义一些喜欢的样式):

后台处理:在后台获取所选文件的文件名,验证扩展名,验证上传文件是否为JPG、JPEG、PNG等常用图像格式,为了使上传文件唯一,将当前系统文件作为新文件名。设置文件存储路径后,可以使用SaveAs()方法完成上载过程。p>
1 ///
2 /// 文件上传流程(获取文件名->后缀名验证->获取保存路径->提交保存)
3 ///
4 ///
5 ///
6 protected void btnSave_Click(object sender, EventArgs e)
7 {
8 //获取上传文件名
9 string str = Up_Image.FileName;
10
11 if (string.IsNullOrEmpty(str))
12 {
13 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传失败:尚未选择提交文件!')");
14
15 return;
16 }
17
18 //获取文件扩展名
19 string extension = Path.GetExtension(Up_Image.PostedFile.FileName);
20
21 //ClientScript.RegisterStartupScript(this.GetType(),"message", "alert('"+last+"')");
22
23 if (extension != ".jpg" && extension != ".png" && extension != ".jpeg")
24 {
25 ClientScript.RegisterStartupScript(this.GetType(),"message", "alert('上传文件格式必须为图片(jpg、jpeg、png等)格式!')");
26
27 return;
28 }
29
30 //获取当前时间作为文件名
31 string Time_Now = DateTime.Now.ToString("yyMMddHHMMss");
32
33 string imageName = Time_Now + extension;
34
35 //获取目标文件夹路径作为图片存放路径
36 string strUpPath = Server.MapPath("~/Image_File/") + imageName;
37 try
38 {
39 //上传图片
40 Up_Image.SaveAs(strUpPath);
41
42 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传成功!')");
43 }
44 catch (Exception ex)
45 {
46 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传失败,请联系管理员!')");
47 }
48 }
图片上传功能结束。功能本身并不困难。您可以上载不同类型的文件或尝试多个文件上载。我希望你能传播你的思想,做更多的尝试。发现知识的过程总是美好的
转载于:
网站内容管理系统上传图片( 已于Sep06,2021打印文件页面上传、管理并删除文件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-09-06 17:25
已于Sep06,2021打印文件页面上传、管理并删除文件)
上传和管理文件
本页印刷于 2021 年 9 月 6 日。要查看当前版本,请访问。
您可以从 Shopify 后端的文件页面上传、管理和删除文件。
文件页面上的文件包括以下内容:
您还可以在使用富文本编辑器编辑模板、创建元字段或编辑模板内容、页面、博客文章、产品说明或产品系列说明时上传文件。您上传的文件将显示在文件页面上。
要访问文件页面,请转到“设置”>“文件”。
备注
在创建或编辑产品或产品线时,您可以为产品线添加产品媒体文件。该产品系列的产品媒体文件和图片将不会显示在文件页面上。
文件要求
您可以将文件上传到 Shopify 后端的文件页面。该文件必须满足以下要求:
文件要求属性要求
文件大小
最大 20 MB
分辨率
最大 2000 万像素
纵横比
在 100:1 和 1:100 之间
文件格式
见
文件格式要求
如果您使用付费计划,则可以上传除 HTML 之外的任何文件格式。
如果您使用的是试用版包,则只能上传以下文件格式:
您还需要先验证您的电子邮件地址,然后才能上传 PDF 文件。
如果您使用的是试用版包,需要上传其他文件格式,请。
商店的不同区域(例如您的模板、页面和博客)仅支持某些文件格式。要了解有关支持的文件格式的更多信息,请参阅以下资源:
提醒:
如果您想分享大于 20 MB 的视频,您可以使用 YouTube 或 Vimeo 等视频托管服务,然后将视频的分享链接添加到您的内容中。
备注
您可以用来导入产品、客户或库存数据。使用 CSV 文件导入数据的操作不是通过文件页面完成的,而是通过您 Shopify 后端的相应页面完成的。
在“文件”页面上传文件
您可以在文件页面上将文件上传到 Shopify。
如果您想要一个文件供客户下载,您需要将文件上传到Shopify的文件页面,然后在页面内容或在线商店网站map。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
点击上传文件。
最多选择 20 个要上传的文件,然后单击“打开”。
备注
您不需要上传任何文件到网站的根文件夹。了解如何改用元标记。
过滤文件列表
您可以在文件页面或文件选择器中过滤文件列表或搜索文件。
您可以通过以下方式过滤文件:
如果您需要定期执行相同的搜索或按相同的搜索词过滤,您可以保存过滤条件。
使用“过滤文件”列过滤文件
通过使用过滤文件栏,您可以搜索特定文件名或特定类型的文件,例如 .jpg 或 .pdf。
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在过滤文件字段中,输入全部或部分文件名,或输入要查找的文件扩展名(例如,.jpg 或 .pdf)。按大小过滤文件的步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
点击文件大小。
使用最小大小和最大大小字段,输入要查看的文件的最小大小、要查看的文件的最大大小或两者。
保存过滤条件
如果您需要定期执行相同的搜索或按相同的搜索词过滤,您可以保存过滤条件以方便使用。保存的过滤条件将作为标签添加到文件页面的顶部。单击此选项卡可使用保存的过滤器参数来过滤文件。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
使用过滤文件栏、文件大小过滤条件(或两者)来过滤文件。
单击以保存过滤条件。
在另存为字段中,输入已保存过滤器的名称。
单击以保存过滤条件。
更改文件列表的排序顺序
默认情况下,文件按上传日期从新到旧的顺序列出。
如果要更改排序顺序,可以通过添加日期、大小或文件名来按字母顺序对文件进行排序。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
单击排序,然后从列表中选择一个选项。提供可下载的文件
如果您想让文件可供下载,您可以使用文件页面上传文件,然后在在线商店导航中或在线商店导航中添加文件链接。您可以通过单击文件旁边的链接按钮将文件链接复制到剪贴板。
编辑文件
如需更改图片或文件,请使用文件编辑软件重新上传文件。
删除文件
您可以从文件页面中删除一个或多个文件。详细了解批量操作。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
选中要删除的文件旁边的复选框。您可以一次选择多个文件。
点击删除,然后再次点击删除确认。 查看全部
网站内容管理系统上传图片(
已于Sep06,2021打印文件页面上传、管理并删除文件)
上传和管理文件
本页印刷于 2021 年 9 月 6 日。要查看当前版本,请访问。
您可以从 Shopify 后端的文件页面上传、管理和删除文件。
文件页面上的文件包括以下内容:
您还可以在使用富文本编辑器编辑模板、创建元字段或编辑模板内容、页面、博客文章、产品说明或产品系列说明时上传文件。您上传的文件将显示在文件页面上。
要访问文件页面,请转到“设置”>“文件”。
备注
在创建或编辑产品或产品线时,您可以为产品线添加产品媒体文件。该产品系列的产品媒体文件和图片将不会显示在文件页面上。
文件要求
您可以将文件上传到 Shopify 后端的文件页面。该文件必须满足以下要求:
文件要求属性要求
文件大小
最大 20 MB
分辨率
最大 2000 万像素
纵横比
在 100:1 和 1:100 之间
文件格式
见
文件格式要求
如果您使用付费计划,则可以上传除 HTML 之外的任何文件格式。
如果您使用的是试用版包,则只能上传以下文件格式:
您还需要先验证您的电子邮件地址,然后才能上传 PDF 文件。
如果您使用的是试用版包,需要上传其他文件格式,请。
商店的不同区域(例如您的模板、页面和博客)仅支持某些文件格式。要了解有关支持的文件格式的更多信息,请参阅以下资源:
提醒:
如果您想分享大于 20 MB 的视频,您可以使用 YouTube 或 Vimeo 等视频托管服务,然后将视频的分享链接添加到您的内容中。
备注
您可以用来导入产品、客户或库存数据。使用 CSV 文件导入数据的操作不是通过文件页面完成的,而是通过您 Shopify 后端的相应页面完成的。
在“文件”页面上传文件
您可以在文件页面上将文件上传到 Shopify。
如果您想要一个文件供客户下载,您需要将文件上传到Shopify的文件页面,然后在页面内容或在线商店网站map。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
点击上传文件。
最多选择 20 个要上传的文件,然后单击“打开”。
备注
您不需要上传任何文件到网站的根文件夹。了解如何改用元标记。
过滤文件列表
您可以在文件页面或文件选择器中过滤文件列表或搜索文件。
您可以通过以下方式过滤文件:
如果您需要定期执行相同的搜索或按相同的搜索词过滤,您可以保存过滤条件。
使用“过滤文件”列过滤文件
通过使用过滤文件栏,您可以搜索特定文件名或特定类型的文件,例如 .jpg 或 .pdf。
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在过滤文件字段中,输入全部或部分文件名,或输入要查找的文件扩展名(例如,.jpg 或 .pdf)。按大小过滤文件的步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
点击文件大小。
使用最小大小和最大大小字段,输入要查看的文件的最小大小、要查看的文件的最大大小或两者。
保存过滤条件
如果您需要定期执行相同的搜索或按相同的搜索词过滤,您可以保存过滤条件以方便使用。保存的过滤条件将作为标签添加到文件页面的顶部。单击此选项卡可使用保存的过滤器参数来过滤文件。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
使用过滤文件栏、文件大小过滤条件(或两者)来过滤文件。
单击以保存过滤条件。
在另存为字段中,输入已保存过滤器的名称。
单击以保存过滤条件。
更改文件列表的排序顺序
默认情况下,文件按上传日期从新到旧的顺序列出。
如果要更改排序顺序,可以通过添加日期、大小或文件名来按字母顺序对文件进行排序。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
单击排序,然后从列表中选择一个选项。提供可下载的文件
如果您想让文件可供下载,您可以使用文件页面上传文件,然后在在线商店导航中或在线商店导航中添加文件链接。您可以通过单击文件旁边的链接按钮将文件链接复制到剪贴板。
编辑文件
如需更改图片或文件,请使用文件编辑软件重新上传文件。
删除文件
您可以从文件页面中删除一个或多个文件。详细了解批量操作。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
选中要删除的文件旁边的复选框。您可以一次选择多个文件。
点击删除,然后再次点击删除确认。
网站内容管理系统上传图片(帝国cms程序的小伙伴介绍,程序自动给图片添加alt属性的方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-06 17:10
当我们编写内容时,我们有时会使用图片。从搜索引擎规则来看,一般图片是搜索蜘蛛无法识别的。因此,通常的做法是手动为图片添加一个alt。 tag,为了告诉搜索蜘蛛我对这张图片做了什么,但是在小批量添加图片的情况下,我们可以手动给图片添加alt属性,但是,如果你说,你做的是一个如果你想要手动一张一张的添加图片,如果要添加图片到图片站,肯定会让你很累。给使用Empirecms程序的朋友介绍一个方法。程序会自动给图片添加alt属性,以减少我们的工作量。 XMp Empire网站管理系统
XMp Empire网站管理系统
第一步:找到e/class/userfun.php文件,在添加的文件中创建如下代码:XMp帝国网站管理系统
XMp Empire网站管理系统
function user_AddImgAlt($mid,$f,$isadd,$isq,$value,$cs){XMp帝国网站管理系统
$value=stripSlashes($value);XMp Empire网站管理系统
$title=stripSlashes($_POST['title']);XMp Empire网站管理系统
$title=str_replace('"','',$title);XMp Empire网站管理系统
$zz2="/\/is";XMp Empire网站管理系统
$text=preg_replace($zz2,"",$value);XMp Empire网站管理系统
$zz1="/\/is";XMp Empire网站管理系统
$text=preg_replace($zz1,"",$text);XMp Empire网站管理系统
return $text;XMp Empire网站管理系统
}XMp Empire网站管理系统
第2步:后台系统添加数据XMp Empire网站管理系统→数据表和系统模型→管理数据表→管理字段→新闻文本。
XMp Empire网站管理系统
后台添加信息处理功能:user_AddImgAltXMp Empire网站管理系统
XMp Empire网站管理系统
第三步:更新内容页面的缓存,然后添加一条带图片的消息,看看图片是否自动添加了alt属性。 XMp Empire网站管理系统
XMp Empire网站管理系统
提示:如果你有多个系统模型,需要一次性给你使用的所有模型添加user_AddImgAlt函数,这样所有的图片都可以自动添加alt属性。 XMp Empire网站管理系统 查看全部
网站内容管理系统上传图片(帝国cms程序的小伙伴介绍,程序自动给图片添加alt属性的方法)
当我们编写内容时,我们有时会使用图片。从搜索引擎规则来看,一般图片是搜索蜘蛛无法识别的。因此,通常的做法是手动为图片添加一个alt。 tag,为了告诉搜索蜘蛛我对这张图片做了什么,但是在小批量添加图片的情况下,我们可以手动给图片添加alt属性,但是,如果你说,你做的是一个如果你想要手动一张一张的添加图片,如果要添加图片到图片站,肯定会让你很累。给使用Empirecms程序的朋友介绍一个方法。程序会自动给图片添加alt属性,以减少我们的工作量。 XMp Empire网站管理系统
XMp Empire网站管理系统
第一步:找到e/class/userfun.php文件,在添加的文件中创建如下代码:XMp帝国网站管理系统
XMp Empire网站管理系统
function user_AddImgAlt($mid,$f,$isadd,$isq,$value,$cs){XMp帝国网站管理系统
$value=stripSlashes($value);XMp Empire网站管理系统
$title=stripSlashes($_POST['title']);XMp Empire网站管理系统
$title=str_replace('"','',$title);XMp Empire网站管理系统
$zz2="/\/is";XMp Empire网站管理系统
$text=preg_replace($zz2,"",$value);XMp Empire网站管理系统
$zz1="/\/is";XMp Empire网站管理系统
$text=preg_replace($zz1,"",$text);XMp Empire网站管理系统
return $text;XMp Empire网站管理系统
}XMp Empire网站管理系统
第2步:后台系统添加数据XMp Empire网站管理系统→数据表和系统模型→管理数据表→管理字段→新闻文本。
XMp Empire网站管理系统
后台添加信息处理功能:user_AddImgAltXMp Empire网站管理系统
XMp Empire网站管理系统
第三步:更新内容页面的缓存,然后添加一条带图片的消息,看看图片是否自动添加了alt属性。 XMp Empire网站管理系统
XMp Empire网站管理系统
提示:如果你有多个系统模型,需要一次性给你使用的所有模型添加user_AddImgAlt函数,这样所有的图片都可以自动添加alt属性。 XMp Empire网站管理系统
网站内容管理系统上传图片(EagleEagle图片管理中文版使用教程和软件功能在下文中的应用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-09-05 22:10
你是否觉得自己的电脑图片杂乱无章,灵感无处遁形?那么是时候体验一下这款图片管理必备的应用了,那就是鹰图管理中文版。 Eagle 是一款非常易用且可靠的图片素材管理工具。不仅可以管理自己的图片,还可以导入其他网站图片。它还具有导入最大画廊网站Huawang的功能。让您拥有无限的图片素材,从而更好地创造自己的灵感。这个软件最大的特点就是可以通过标签对图片进行分类。可以按照类型、时间、图片大小、文件大小、图片注释和评论、来源网址等多种方式进行排序,既方便管理又方便查找。使用时可以创造最大的工作效率。您还可以使用它来创建您的灵感文件夹并采集您的灵感。无论您是设计师还是美图爱好者,该软件都可以帮助您获得灵感。这是您的灵感来源。
ps:今天给大家带来中文版的Eagle(图片管理软件)。详细的安装教程和软件功能如下。我希望它可以帮助用户。
安装教程
1、下载压缩包并解压,即可得到Eagle中文版安装程序及补丁;
2、如果之前安装过eagle软件,使用“1.Uninstall_Tool.exe”程序删除旧版本并清理注册表;
3、如果是第一次安装,可以直接打开2.Eagle-1.6.2-build2.exe安装程序进行安装;
4、进入安装向导并选择安装位置,然后点击“立即安装”;
5、安装完成后点击“完成”,先不要运行软件,再进入激活教程;
5、 将app.asar补丁复制并替换到程序的安装位置。默认目录为 C:\Program Files (x86)\Eagle\resources;
6、终于可以用快捷键打开软件了!
Eagle 教程
1、如何给Eagle添加内容
将想要采集的灵感直接拖到Eagle进行采集。如果要在电脑上导入一批图片,也可以使用Ctrl+N快捷键添加内容。
2、文件夹分类
使用文件夹总结各种灵感,点击文件夹列表+按钮或使用Ctrl+Shift+N快捷键快速新建一个全新的文件夹。
3、picture 标签
可以为每张图片添加不同的标签,以便对图片进行管理和搜索。使用 Ctrl+T 快捷键快速添加标签。 查看全部
网站内容管理系统上传图片(EagleEagle图片管理中文版使用教程和软件功能在下文中的应用)
你是否觉得自己的电脑图片杂乱无章,灵感无处遁形?那么是时候体验一下这款图片管理必备的应用了,那就是鹰图管理中文版。 Eagle 是一款非常易用且可靠的图片素材管理工具。不仅可以管理自己的图片,还可以导入其他网站图片。它还具有导入最大画廊网站Huawang的功能。让您拥有无限的图片素材,从而更好地创造自己的灵感。这个软件最大的特点就是可以通过标签对图片进行分类。可以按照类型、时间、图片大小、文件大小、图片注释和评论、来源网址等多种方式进行排序,既方便管理又方便查找。使用时可以创造最大的工作效率。您还可以使用它来创建您的灵感文件夹并采集您的灵感。无论您是设计师还是美图爱好者,该软件都可以帮助您获得灵感。这是您的灵感来源。
ps:今天给大家带来中文版的Eagle(图片管理软件)。详细的安装教程和软件功能如下。我希望它可以帮助用户。

安装教程
1、下载压缩包并解压,即可得到Eagle中文版安装程序及补丁;

2、如果之前安装过eagle软件,使用“1.Uninstall_Tool.exe”程序删除旧版本并清理注册表;

3、如果是第一次安装,可以直接打开2.Eagle-1.6.2-build2.exe安装程序进行安装;

4、进入安装向导并选择安装位置,然后点击“立即安装”;

5、安装完成后点击“完成”,先不要运行软件,再进入激活教程;

5、 将app.asar补丁复制并替换到程序的安装位置。默认目录为 C:\Program Files (x86)\Eagle\resources;

6、终于可以用快捷键打开软件了!

Eagle 教程
1、如何给Eagle添加内容
将想要采集的灵感直接拖到Eagle进行采集。如果要在电脑上导入一批图片,也可以使用Ctrl+N快捷键添加内容。
2、文件夹分类
使用文件夹总结各种灵感,点击文件夹列表+按钮或使用Ctrl+Shift+N快捷键快速新建一个全新的文件夹。
3、picture 标签
可以为每张图片添加不同的标签,以便对图片进行管理和搜索。使用 Ctrl+T 快捷键快速添加标签。
网站内容管理系统上传图片(【】网站整理发布的最为BLOG形势)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-10-07 00:27
介绍
<p>随着前段时间WEB2.0的热潮,整个BS的发展方向和WEB运营模式逐渐开始向另一个方向转变。随着AJAX的重用,用户的WEB体验有了很大的提升。页面的局部刷新大大减少了用户访问页面的时间。并且让用户不仅提升体验,还参与内容提供者。在传统的WEB系统中,有一些网站的管理员,或者类似的人来采集网站需要的资源,并发布这些资源,但是随着WEB 查看全部
网站内容管理系统上传图片(【】网站整理发布的最为BLOG形势)
介绍
<p>随着前段时间WEB2.0的热潮,整个BS的发展方向和WEB运营模式逐渐开始向另一个方向转变。随着AJAX的重用,用户的WEB体验有了很大的提升。页面的局部刷新大大减少了用户访问页面的时间。并且让用户不仅提升体验,还参与内容提供者。在传统的WEB系统中,有一些网站的管理员,或者类似的人来采集网站需要的资源,并发布这些资源,但是随着WEB
网站内容管理系统上传图片(微信+手机APP+微网站+短信+多语言网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-10-06 21:31
espcms是微信+手机APP+We的综合一体化企业营销管理平台,主流服务器稳定运行,功能强大,再加上为企业提供经济主流支持,稳定安全的站台管理平台。
espcms V6在V5的基础上更新了很多功能。该软件的主要特点如下:
首先,自定义组件的应用:espcmsv6 使用自定义组件的安装,可以在线安装最新的应用组件,espcms会根据组件市场,建立用户选择使用和安装一个强大而实用的组件模型。
其次,全移动端现场体验:结合当前流行的智能手机等移动平台,打造功能齐全的移动端网站应用,可用于信息、订阅、会员变现、表格在移动端等常见的企业营销功能;
三、微信应用:全面支持微信信息推送、欢迎留言、微信菜单设置、微信网站设置,移动端也可用于微信商城、微行业网站 ;
四、二维码应用:微信可实现二维码、手机二维码、产品订单条码显示;
5、智能内容关键词生成:通过智能关键词生成,可以提升网站的SEO效果。
6、 无限分类展示:支持内容无限分类,实现无限分类输出显示在同一页面,极大满足多产品分类需求;
七、国内外主流支付组件:支持国内主流支付,包括支付宝、财付通、快钱、银联国际,包括:Moneybookers、PayPal,实现国内外企业需求和支付;
八、人性化的图片文件上传组件:可以自定义图片文件上传,可以批量上传图片文件,可以使用相册分组、相册输出等文件管理功能;
9、 邮件提醒模块:支持会员注册邮件通知、会员密码找回邮件通知、会员激活邮件通知、订单成功邮件通知、支付成功邮件通知、订单取消邮件通知、新订单管理员提醒通知、邮件通知、查询确认、提醒问经理、自定义管理员邮件通知自助形式、回复通知自助形式、表单提交感谢信通知、新消息自定义管理员邮件通知、新消息回复消息提醒通知,经理。
10、手机短信提醒模块:支持手机短信注册提醒、手机密码找回、订单管理员提醒、密码修改等手机短信功能;
11、多站点集群管理:支持多站点双向通讯管理,为群组建立一个站点,方便管理功能;
12、强大的SEO功能:支持内链、外链、标签关键词、百度地图、谷歌地图等流行的SEO元素,还支持静态页面生成、伪页面生成等不同模式静态和动态;
espcms还有更丰富的功能等你探索,欢迎大家下载体验!
espcmsEss Enterprise网站管理系统v6.7.17.08.07 升级说明: 查看全部
网站内容管理系统上传图片(微信+手机APP+微网站+短信+多语言网站)
espcms是微信+手机APP+We的综合一体化企业营销管理平台,主流服务器稳定运行,功能强大,再加上为企业提供经济主流支持,稳定安全的站台管理平台。
espcms V6在V5的基础上更新了很多功能。该软件的主要特点如下:
首先,自定义组件的应用:espcmsv6 使用自定义组件的安装,可以在线安装最新的应用组件,espcms会根据组件市场,建立用户选择使用和安装一个强大而实用的组件模型。
其次,全移动端现场体验:结合当前流行的智能手机等移动平台,打造功能齐全的移动端网站应用,可用于信息、订阅、会员变现、表格在移动端等常见的企业营销功能;
三、微信应用:全面支持微信信息推送、欢迎留言、微信菜单设置、微信网站设置,移动端也可用于微信商城、微行业网站 ;
四、二维码应用:微信可实现二维码、手机二维码、产品订单条码显示;
5、智能内容关键词生成:通过智能关键词生成,可以提升网站的SEO效果。
6、 无限分类展示:支持内容无限分类,实现无限分类输出显示在同一页面,极大满足多产品分类需求;
七、国内外主流支付组件:支持国内主流支付,包括支付宝、财付通、快钱、银联国际,包括:Moneybookers、PayPal,实现国内外企业需求和支付;
八、人性化的图片文件上传组件:可以自定义图片文件上传,可以批量上传图片文件,可以使用相册分组、相册输出等文件管理功能;
9、 邮件提醒模块:支持会员注册邮件通知、会员密码找回邮件通知、会员激活邮件通知、订单成功邮件通知、支付成功邮件通知、订单取消邮件通知、新订单管理员提醒通知、邮件通知、查询确认、提醒问经理、自定义管理员邮件通知自助形式、回复通知自助形式、表单提交感谢信通知、新消息自定义管理员邮件通知、新消息回复消息提醒通知,经理。
10、手机短信提醒模块:支持手机短信注册提醒、手机密码找回、订单管理员提醒、密码修改等手机短信功能;
11、多站点集群管理:支持多站点双向通讯管理,为群组建立一个站点,方便管理功能;
12、强大的SEO功能:支持内链、外链、标签关键词、百度地图、谷歌地图等流行的SEO元素,还支持静态页面生成、伪页面生成等不同模式静态和动态;
espcms还有更丰富的功能等你探索,欢迎大家下载体验!
espcmsEss Enterprise网站管理系统v6.7.17.08.07 升级说明:
网站内容管理系统上传图片(网站内容管理系统上传图片:http以及本地文件描述符)
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-10-06 08:01
网站内容管理系统上传图片:https,http,以及本地文件时不能带文件描述符可以在上传文件的前提下,修改文件的js、css以及xml格式,文件描述符已经存在时,修改不了文件描述符,故不支持上传动态图片php开发环境可使用php动态库支持执行mysql语句mysql支持单条语句命令传递,三个参数类型相同mysql可以配置增量,也就是可以同时传三个参数可以完整的提供图片数据access提供mariadb的动态映射文件,支持php、java等语言的强转,可以使用命令:include。
html、mysql。my。config。js或者一个php脚本名称数据库连接支持where条件、table语句、limit语句。
http相关的语言是支持的,php里面有支持,单纯上传图片,只支持mysql.my.config.js,是无法完成的需求,就拿网站上传图片,一般只要在localhost:8080/example.php?一行中写入两个参数就可以了,第一个是二进制文件的url,另一个是图片的name,同时第一个参数可以上传动态图片,将其转化为json格式,至于json格式是什么格式则需要根据不同语言而进行转化了。
自己看官方文档+查官方资料就是了
可以使用jsonx来实现
人家的要求是支持web格式的图片,这个也只有php能做。貌似它好像不能做html5格式的图片上传。(我印象中)不过,如果是想用php接入json格式数据的话,有个函数,mysqlize上传mysql版本的xml就能上传web格式的了。这样你就可以用php来上传html5格式的了。不过其他语言也是可以的,比如mongo。web图片也能满足了,数据库我感觉也需要吧。不然php是不可以实现直接连接cookie来上传的。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片:http以及本地文件描述符)
网站内容管理系统上传图片:https,http,以及本地文件时不能带文件描述符可以在上传文件的前提下,修改文件的js、css以及xml格式,文件描述符已经存在时,修改不了文件描述符,故不支持上传动态图片php开发环境可使用php动态库支持执行mysql语句mysql支持单条语句命令传递,三个参数类型相同mysql可以配置增量,也就是可以同时传三个参数可以完整的提供图片数据access提供mariadb的动态映射文件,支持php、java等语言的强转,可以使用命令:include。
html、mysql。my。config。js或者一个php脚本名称数据库连接支持where条件、table语句、limit语句。
http相关的语言是支持的,php里面有支持,单纯上传图片,只支持mysql.my.config.js,是无法完成的需求,就拿网站上传图片,一般只要在localhost:8080/example.php?一行中写入两个参数就可以了,第一个是二进制文件的url,另一个是图片的name,同时第一个参数可以上传动态图片,将其转化为json格式,至于json格式是什么格式则需要根据不同语言而进行转化了。
自己看官方文档+查官方资料就是了
可以使用jsonx来实现
人家的要求是支持web格式的图片,这个也只有php能做。貌似它好像不能做html5格式的图片上传。(我印象中)不过,如果是想用php接入json格式数据的话,有个函数,mysqlize上传mysql版本的xml就能上传web格式的了。这样你就可以用php来上传html5格式的了。不过其他语言也是可以的,比如mongo。web图片也能满足了,数据库我感觉也需要吧。不然php是不可以实现直接连接cookie来上传的。
网站内容管理系统上传图片(亚马逊图片(Images)上传第一张是主图,必须是纯白色背景)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-10-05 05:04
亚马逊图片(Images)上传
第一张是主图,主图必须是纯白色背景。其他为辅助图片,最多可上传8张辅助图片。图片对买家的视觉冲击力很强,卖家需要保证图片的质量。第一次上传产品图片时,图片不会立即上传成功。需要等待商品信息填写完毕,点击“保存并完成”按钮,图片上传成功。一般情况下,您的图片会在15分钟左右显示出来。
此外,近期多位卖家表示,其主图已被警告“禁止展示”,无论卖家是否修改主图,仍被“禁止展示”。
目前,部分卖家在达到第3点“最长边像素数不低于1600”后,四五分钟后即可恢复。
未来建议:以下是大多数卖家会因为经验主义而忽略或不遵循的领域。请严格检查监管,避免旺季延误销售。如果15分钟内没有恢复上传,请联系卖家支持寻求帮助和故障排除。通常需要1-2个工作日。1. 主图应该是纯白色背景(纯白色可以与亚马逊搜索和商品详情页结合——RGB颜色值为255、255、255)@ >.
2. 主图必须是实物的专业照片(不是图形、插图、实物模型或占位符),不得展示非卖品、可能混淆买家的支持、不属于到产品部分文字,或标志/水印/嵌入图像。3. 图片最长边不小于1600像素。为了满足这个最小尺寸要求,可以在 网站 上实现缩放功能。事实证明,提供缩放功能可以增加销售额。
4. 图片最长边不得超过 10,000 像素。
5. 当最长边放大到最大允许尺寸时,产品必须至少占据屏幕的85%。6. 主图不能收录同一产品的多张图片。
更多产品图片要求请查看帮助页面:^&mons_sel_locale=zh_CN&languageSwitched=1
点赞+关注我@AMZ123跨界导航,让更多人看到这篇内容,您的认可也会鼓励我创作更多优质内容。 查看全部
网站内容管理系统上传图片(亚马逊图片(Images)上传第一张是主图,必须是纯白色背景)
亚马逊图片(Images)上传
第一张是主图,主图必须是纯白色背景。其他为辅助图片,最多可上传8张辅助图片。图片对买家的视觉冲击力很强,卖家需要保证图片的质量。第一次上传产品图片时,图片不会立即上传成功。需要等待商品信息填写完毕,点击“保存并完成”按钮,图片上传成功。一般情况下,您的图片会在15分钟左右显示出来。

此外,近期多位卖家表示,其主图已被警告“禁止展示”,无论卖家是否修改主图,仍被“禁止展示”。
目前,部分卖家在达到第3点“最长边像素数不低于1600”后,四五分钟后即可恢复。

未来建议:以下是大多数卖家会因为经验主义而忽略或不遵循的领域。请严格检查监管,避免旺季延误销售。如果15分钟内没有恢复上传,请联系卖家支持寻求帮助和故障排除。通常需要1-2个工作日。1. 主图应该是纯白色背景(纯白色可以与亚马逊搜索和商品详情页结合——RGB颜色值为255、255、255)@ >.
2. 主图必须是实物的专业照片(不是图形、插图、实物模型或占位符),不得展示非卖品、可能混淆买家的支持、不属于到产品部分文字,或标志/水印/嵌入图像。3. 图片最长边不小于1600像素。为了满足这个最小尺寸要求,可以在 网站 上实现缩放功能。事实证明,提供缩放功能可以增加销售额。
4. 图片最长边不得超过 10,000 像素。
5. 当最长边放大到最大允许尺寸时,产品必须至少占据屏幕的85%。6. 主图不能收录同一产品的多张图片。
更多产品图片要求请查看帮助页面:^&mons_sel_locale=zh_CN&languageSwitched=1
点赞+关注我@AMZ123跨界导航,让更多人看到这篇内容,您的认可也会鼓励我创作更多优质内容。
网站内容管理系统上传图片(关于“想做一个可以上传图片和视频的手机版网站”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 152 次浏览 • 2021-10-05 03:11
关于“我想做一个可以上传图片和视频的手机版网站”的问题,我想从以下几个方面进行阐述:
一、先做网站的先决条件
您的网站代码、要上传的数据、图片,甚至视频、音乐等,都需要一定的存储空间。基本上没有免费的,你必须自己购买或构建服务器。
你的网站建好后,如果别人可以访问,公网IP也是必不可少的,否则别人是看不到你的网站的。
当然,这个公网IP也是要购买的。
通俗地说,域名就是我们常说的网址。
如果你允许用户通过一个IP地址访问你的网站,估计没有多少人愿意,除非你的资源对他们来说很重要,否则没人愿意这么做。因此,购买域名也是非常有必要的。
域名购买后,必须向相应的运营商备案(通常在一周内)。只有在文件归档后才能使用或访问。
然后就可以发布网站
以上基本条件准备好后,就可以设置网站了,也就是把你的网站上传到服务器空间,设置好域名后,等几个小时,别人就可以访问了你的< @网站 出来了。
最后,关于网站的构建
网站的开发、设计、建设可以先做,也可以后做。
也就是说,你可以先做网站,然后再做前面的工作;也可以在开始构建网站之前完成前面的准备工作。.
关于手机网站的建设,需要注意以下几点:
1. 选择你熟悉的开发工具或者你喜欢的开发工具。
选择自己熟悉的开发工具,可以减少很多工作,达到事半功倍的效果。
2.最好使用成熟的组件进行开发。
如果要实现一个功能或效果,有可用的组件就使用它,不必重新发明轮子。
3. 根据手机屏幕显示的特点来做
手机的屏幕不像显示器。它的屏幕小,一次能显示的内容比较有限,所以页面要简洁明了。
另外,手机的操作系统不同,同一个网站页面可能会显示不一致。因此,需要更多的测试。
以上是我对“做手机网站”这个问题的一些建议。如有不同意见,请一起讨论。 查看全部
网站内容管理系统上传图片(关于“想做一个可以上传图片和视频的手机版网站”)
关于“我想做一个可以上传图片和视频的手机版网站”的问题,我想从以下几个方面进行阐述:
一、先做网站的先决条件
您的网站代码、要上传的数据、图片,甚至视频、音乐等,都需要一定的存储空间。基本上没有免费的,你必须自己购买或构建服务器。
你的网站建好后,如果别人可以访问,公网IP也是必不可少的,否则别人是看不到你的网站的。
当然,这个公网IP也是要购买的。
通俗地说,域名就是我们常说的网址。
如果你允许用户通过一个IP地址访问你的网站,估计没有多少人愿意,除非你的资源对他们来说很重要,否则没人愿意这么做。因此,购买域名也是非常有必要的。
域名购买后,必须向相应的运营商备案(通常在一周内)。只有在文件归档后才能使用或访问。
然后就可以发布网站
以上基本条件准备好后,就可以设置网站了,也就是把你的网站上传到服务器空间,设置好域名后,等几个小时,别人就可以访问了你的< @网站 出来了。
最后,关于网站的构建
网站的开发、设计、建设可以先做,也可以后做。
也就是说,你可以先做网站,然后再做前面的工作;也可以在开始构建网站之前完成前面的准备工作。.
关于手机网站的建设,需要注意以下几点:
1. 选择你熟悉的开发工具或者你喜欢的开发工具。
选择自己熟悉的开发工具,可以减少很多工作,达到事半功倍的效果。
2.最好使用成熟的组件进行开发。
如果要实现一个功能或效果,有可用的组件就使用它,不必重新发明轮子。
3. 根据手机屏幕显示的特点来做
手机的屏幕不像显示器。它的屏幕小,一次能显示的内容比较有限,所以页面要简洁明了。
另外,手机的操作系统不同,同一个网站页面可能会显示不一致。因此,需要更多的测试。
以上是我对“做手机网站”这个问题的一些建议。如有不同意见,请一起讨论。
网站内容管理系统上传图片(最快捷,最方便的图片上传,管理系统!·支持批量上传)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-09-27 15:32
MyPic 图片管理系统2.2
-------------------------------
最快最方便的图片上传和管理系统!
支持批量上传、抓取远程图片、FTP导入图片
·使用PHP5.0+MYSQL架构
基于最新MP框架构建,详细注释,方便二次开发和扩展
采用项目缓存机制,单入口模式,简洁、紧凑、高效
全UTF-8编码,易于安装在国外主机上
自由分类,自动生成导航和内容调用
直接从网页复制粘贴图形和文字,自动过滤
·外部图片自动保存到本地
·自动控制上传图片和本地化图片的大小
自动为上传和本地化的图片添加水印
·自动提取第一张图片为缩略图
·自动生成任意大小的缩略图
·滑动模式图片显示页面
· 模板分离设计,轻松模板设计
方便自由的模板方法,可以实现复杂多样的调用效果
MyPic v2.2 更新列表
-------------------------------
1. 添加$cms->tag(num) 标签调用方法
2. 添加描述设置
3. 增加友情链接排序
4. 添加内容页调用此图库标签
5. 添加后台批量操作
6. 增加静态缓存功能,提高系统负载能力
7. 为SEO优化内容页标题
8. 优化 网站 地图链接和排序方式
9. 修复上一版本可能出现的安全问题
安装目录/install.php安装
后台用户密码:admin/admin 查看全部
网站内容管理系统上传图片(最快捷,最方便的图片上传,管理系统!·支持批量上传)
MyPic 图片管理系统2.2
-------------------------------
最快最方便的图片上传和管理系统!
支持批量上传、抓取远程图片、FTP导入图片
·使用PHP5.0+MYSQL架构
基于最新MP框架构建,详细注释,方便二次开发和扩展
采用项目缓存机制,单入口模式,简洁、紧凑、高效
全UTF-8编码,易于安装在国外主机上
自由分类,自动生成导航和内容调用
直接从网页复制粘贴图形和文字,自动过滤
·外部图片自动保存到本地
·自动控制上传图片和本地化图片的大小
自动为上传和本地化的图片添加水印
·自动提取第一张图片为缩略图
·自动生成任意大小的缩略图
·滑动模式图片显示页面
· 模板分离设计,轻松模板设计
方便自由的模板方法,可以实现复杂多样的调用效果
MyPic v2.2 更新列表
-------------------------------
1. 添加$cms->tag(num) 标签调用方法
2. 添加描述设置
3. 增加友情链接排序
4. 添加内容页调用此图库标签
5. 添加后台批量操作
6. 增加静态缓存功能,提高系统负载能力
7. 为SEO优化内容页标题
8. 优化 网站 地图链接和排序方式
9. 修复上一版本可能出现的安全问题
安装目录/install.php安装
后台用户密码:admin/admin
网站内容管理系统上传图片( Q&;;;报修系统管理软件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 257 次浏览 • 2021-09-27 14:03
Q&;;;报修系统管理软件)
桃园网络硬盘v7.0 日期:2020/10/27 10:54:35
上传下载 | 免费版 | 大小:6.21MB | 环境:.NET/Access/MSSQL | 人气:369
桃园网络硬盘是.net开发的网络硬盘系统源码。开发环境:Microsoft.NET Framework SDK 运行要求:Windows 2003及以上或Windows XP及以上,安装.Net Framework要求上传目录有写权限,请放在虚拟...
在线修复系统管理软件 v2.9c 日期:2016/6/20 11:09:21
上传下载 | 商业版 | 大小:17.15MB | 环境:.NET/MSSQL | 人气:5176
在线维修应用系统管理软件适用于学校、企业的在线维修应用系统。无需复杂的操作,普通人员很容易上手。并且不需要投入大量的人力培训来操作软件。在线报修系统管理平台采用BS架构开发,采用.NET技术和sqlse...
广告公司客户订单流程管理软件 v6.1.1 日期:2016/2/3 14:30:20
上传下载 | 免费版 | 大小:10.57MB | 环境:.NET/MSSQL | 人气:2391
广告公司客户订单流程管理系统是针对广告公司管理需求的信息化管理系统。该软件帮助企业及时了解海量客户的各种情况和各个时期的动态和服务情况,可以设置多种形式的客户关系营销功能,定制各种业务提醒功能。该系统适用于...
冷风网盘系统 v1.0 日期:2015/5/29 16:30:01
上传下载 | 共享版本 | 大小:6.62MB | 环境:.NET/MSSQL | 人气:2780
这个冷风网盘系统的源码我没有放出来,因为这是我为某省电子科技大学XX学生做的毕业设计。他(她)今天已经为自己的毕业答辩了,所以分享给大家。我已经把数据库放在了database目录下,所以你可以在web.config中更改数据库...
桃园企业文件管理系统 v3.3 日期:2014/8/4 14:01:58
上传下载 | 免费版 | 大小:3.02MB | 环境:.NET/MSSQL/Access | 人气:20486
桃园企业档案管理系统适用于任何组织的内部或内部电子文档存储管理、网络服务、流转接收、公文审批等业务流程,方便所有组织、部门和个人的电子文档共享。相关文件按机构、部门整理。、项目组、员工进行严格管理,实现...
破解防御采集网站采集数据(含源码)v2014.02.27 日期:2014/2/27 10:46:55
上传下载 | 共享版本 | 大小:180KB | 环境:.NET/Access | 人气:2724
注意:采集器是为特定的网站定制的,优采云不能采集。如果需要采集其他网站,需要修改源码;我代写采集规则,发布模块,定制各种软件,擅长破解各种防御采集;源码是VS2008写的,由于本人能力有限,不排除程序存在BUG,源码只是...
桃园网硬盘.Net v5.8 日期:2013/11/8 15:16:56
上传下载 | 免费版 | 大小:1.82MB | 环境:.NET/Access/MSSQL | 人气:30442
桃园网络硬盘支持文件目录多级共享,树状显示系统功能和目录结构,操作简单,具有上传代码功能、文件提取功能、文件转发功能、好友功能等。请看以下介绍了解详细功能。桃园网络硬盘。Net功能介绍:1.多用户注册和使用各...
美科企业文档管理系统 v1.0 日期:2013/2/17 9:13:42
上传下载 | 免费版 | 大小:2.04MB | 环境:.NET/MSSQL | 人气:5001
美科企业文件管理系统是一款小巧实用的多用户文件管理系统。本系统更适合单位内部文件的管理和传输。美科企业文件管理系统特点:1、支持大文件上传,单个文件最大2G,文件上传直观,有进度条。2、自定义...
Baby Liu File Manager v0.3 日期:2012/11/14 15:07:36
上传下载 | 共享版本 | 大小:1.29MB | 环境:.NET/Mysql | 人气:2386
liubaobao文件管理器是一款开源工具,您可以使用它通过网页浏览器来管理您服务器上的文件,快速请求和响应,具有缩略图功能,文本编辑器支持,文本文件编辑,代码编辑,压缩等功能。
启文软件下载管理系统 v1.1 日期:2012/8/22 15:15:45
上传下载 | 免费版 | 大小:1000KB | 环境:/MSSQL | 人气:3049
强大的网站内容管理平台,结合ASP.Net2.0、XML和SQL Server 2005,量身打造综合应用门户!我们一直致力于为站长提供高性能、可扩展、功能齐全、稳定可靠的解决方案和产品。启文网站内容管理系统(WSCM... 查看全部
网站内容管理系统上传图片(
Q&;;;报修系统管理软件)

桃园网络硬盘v7.0 日期:2020/10/27 10:54:35
上传下载 | 免费版 | 大小:6.21MB | 环境:.NET/Access/MSSQL | 人气:369
桃园网络硬盘是.net开发的网络硬盘系统源码。开发环境:Microsoft.NET Framework SDK 运行要求:Windows 2003及以上或Windows XP及以上,安装.Net Framework要求上传目录有写权限,请放在虚拟...

在线修复系统管理软件 v2.9c 日期:2016/6/20 11:09:21
上传下载 | 商业版 | 大小:17.15MB | 环境:.NET/MSSQL | 人气:5176
在线维修应用系统管理软件适用于学校、企业的在线维修应用系统。无需复杂的操作,普通人员很容易上手。并且不需要投入大量的人力培训来操作软件。在线报修系统管理平台采用BS架构开发,采用.NET技术和sqlse...

广告公司客户订单流程管理软件 v6.1.1 日期:2016/2/3 14:30:20
上传下载 | 免费版 | 大小:10.57MB | 环境:.NET/MSSQL | 人气:2391
广告公司客户订单流程管理系统是针对广告公司管理需求的信息化管理系统。该软件帮助企业及时了解海量客户的各种情况和各个时期的动态和服务情况,可以设置多种形式的客户关系营销功能,定制各种业务提醒功能。该系统适用于...

冷风网盘系统 v1.0 日期:2015/5/29 16:30:01
上传下载 | 共享版本 | 大小:6.62MB | 环境:.NET/MSSQL | 人气:2780
这个冷风网盘系统的源码我没有放出来,因为这是我为某省电子科技大学XX学生做的毕业设计。他(她)今天已经为自己的毕业答辩了,所以分享给大家。我已经把数据库放在了database目录下,所以你可以在web.config中更改数据库...

桃园企业文件管理系统 v3.3 日期:2014/8/4 14:01:58
上传下载 | 免费版 | 大小:3.02MB | 环境:.NET/MSSQL/Access | 人气:20486
桃园企业档案管理系统适用于任何组织的内部或内部电子文档存储管理、网络服务、流转接收、公文审批等业务流程,方便所有组织、部门和个人的电子文档共享。相关文件按机构、部门整理。、项目组、员工进行严格管理,实现...

破解防御采集网站采集数据(含源码)v2014.02.27 日期:2014/2/27 10:46:55
上传下载 | 共享版本 | 大小:180KB | 环境:.NET/Access | 人气:2724
注意:采集器是为特定的网站定制的,优采云不能采集。如果需要采集其他网站,需要修改源码;我代写采集规则,发布模块,定制各种软件,擅长破解各种防御采集;源码是VS2008写的,由于本人能力有限,不排除程序存在BUG,源码只是...

桃园网硬盘.Net v5.8 日期:2013/11/8 15:16:56
上传下载 | 免费版 | 大小:1.82MB | 环境:.NET/Access/MSSQL | 人气:30442
桃园网络硬盘支持文件目录多级共享,树状显示系统功能和目录结构,操作简单,具有上传代码功能、文件提取功能、文件转发功能、好友功能等。请看以下介绍了解详细功能。桃园网络硬盘。Net功能介绍:1.多用户注册和使用各...

美科企业文档管理系统 v1.0 日期:2013/2/17 9:13:42
上传下载 | 免费版 | 大小:2.04MB | 环境:.NET/MSSQL | 人气:5001
美科企业文件管理系统是一款小巧实用的多用户文件管理系统。本系统更适合单位内部文件的管理和传输。美科企业文件管理系统特点:1、支持大文件上传,单个文件最大2G,文件上传直观,有进度条。2、自定义...

Baby Liu File Manager v0.3 日期:2012/11/14 15:07:36
上传下载 | 共享版本 | 大小:1.29MB | 环境:.NET/Mysql | 人气:2386
liubaobao文件管理器是一款开源工具,您可以使用它通过网页浏览器来管理您服务器上的文件,快速请求和响应,具有缩略图功能,文本编辑器支持,文本文件编辑,代码编辑,压缩等功能。

启文软件下载管理系统 v1.1 日期:2012/8/22 15:15:45
上传下载 | 免费版 | 大小:1000KB | 环境:/MSSQL | 人气:3049
强大的网站内容管理平台,结合ASP.Net2.0、XML和SQL Server 2005,量身打造综合应用门户!我们一直致力于为站长提供高性能、可扩展、功能齐全、稳定可靠的解决方案和产品。启文网站内容管理系统(WSCM...
网站内容管理系统上传图片(批发用山姆服装批发价格昂贵的批发商-山姆店)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-09-26 07:08
网站内容管理系统上传图片google图片搜索搜索引擎,百度图片,360图片,谷歌搜索。;平时都用upshop,qqpinpin。做t恤的这家很出名,但价格昂贵。批发用taobao山姆服装批发。第一,在大促(如双11),这种大数据获取,可以帮助您寻找合适的款式和尺码第二,可以通过与时俱进的平台,了解当下最潮的款式和尺码还有,taobaoapp可以收藏长期售出的商品,已售过,可能是更合适您的。
图片经营很讲究季节,比如你是在大四上半学期开始,主攻正装那个季节。全方位铺货,让货多到覆盖全年,每个季节都有合适的款式,每个季节又都有合适的卖家。提供丰富的定制化服务,顾客永远不用担心没有款式。快准快并有效的信息反馈,也是最有效的管理信息的方式之一。首页地图可以查看到所有商品的汇总,每个商品分类页面都有最新的通知,不断根据自己的操作习惯,个性化给顾客提供建议。
促销活动也需要及时有效的收集,加入购物车是否去生成下单购买都能看到。提供一个很好的系统,可以给卖家提供很多便利。客服咨询服务问有什么需要可以随时联系我。。图片:打折通知客服。
应该是积累客户经验的一种形式吧,我也尝试了一下,有个上面的群里面都是卖家转卖家,这种方式也不错, 查看全部
网站内容管理系统上传图片(批发用山姆服装批发价格昂贵的批发商-山姆店)
网站内容管理系统上传图片google图片搜索搜索引擎,百度图片,360图片,谷歌搜索。;平时都用upshop,qqpinpin。做t恤的这家很出名,但价格昂贵。批发用taobao山姆服装批发。第一,在大促(如双11),这种大数据获取,可以帮助您寻找合适的款式和尺码第二,可以通过与时俱进的平台,了解当下最潮的款式和尺码还有,taobaoapp可以收藏长期售出的商品,已售过,可能是更合适您的。
图片经营很讲究季节,比如你是在大四上半学期开始,主攻正装那个季节。全方位铺货,让货多到覆盖全年,每个季节都有合适的款式,每个季节又都有合适的卖家。提供丰富的定制化服务,顾客永远不用担心没有款式。快准快并有效的信息反馈,也是最有效的管理信息的方式之一。首页地图可以查看到所有商品的汇总,每个商品分类页面都有最新的通知,不断根据自己的操作习惯,个性化给顾客提供建议。
促销活动也需要及时有效的收集,加入购物车是否去生成下单购买都能看到。提供一个很好的系统,可以给卖家提供很多便利。客服咨询服务问有什么需要可以随时联系我。。图片:打折通知客服。
应该是积累客户经验的一种形式吧,我也尝试了一下,有个上面的群里面都是卖家转卖家,这种方式也不错,
网站内容管理系统上传图片(网站内容管理系统上传图片依据网站规划进行中间可添加)
网站优化 • 优采云 发表了文章 • 0 个评论 • 165 次浏览 • 2021-09-23 11:03
网站内容管理系统上传图片依据网站规划进行中间可添加二维码识别扫码关注网站。图片的丰富性和多功能依旧是区别和选择的地方。比如企业宣传图册,进口海外进口仓储中心图片、地理位置图片、商场步行街图片等等。还有就是企业需要是否支持直接发布大图下载至企业官网,如果官网大图下载不了会对流量造成影响。当然,网站内容管理系统可以多设置多种上传方式,这就看个人需求了。
再补充一下下载费用的不同,所以注意细节用微网站,你这需求做不起来,省不下钱的。再不济找个志同道合的团队自己做个网站,用自己服务器,有足够的cdn负载,慢慢传几个月就可以了,不用多先,
没有什么事情是不能委托给技术解决的
根据不同的程度来看,如果只是上传图片,有免费的,
首先确定你网站的资质要是真的,假设你们公司是由国资背景,那么直接做一个展示型的就可以。假设你们是新开的小企业,又没有资质要求,可以做企业微信公众号。现在先不急的是先做个宣传页,毕竟展示型的网站是给企业主准备的,宣传这块应该提前做好,先把上一级的推广人员找来。提高他们对你公司的知名度。之后再根据不同的情况,选择不同的上传方式。
现在也有免费的、而且很便捷的上传方式。像这个七维云网站,上传视频、图片、文档、公司介绍等任何文件都不需要另外付费了,十分符合你的要求。唯一不足就是刚才说的人工审核太费时间。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片依据网站规划进行中间可添加)
网站内容管理系统上传图片依据网站规划进行中间可添加二维码识别扫码关注网站。图片的丰富性和多功能依旧是区别和选择的地方。比如企业宣传图册,进口海外进口仓储中心图片、地理位置图片、商场步行街图片等等。还有就是企业需要是否支持直接发布大图下载至企业官网,如果官网大图下载不了会对流量造成影响。当然,网站内容管理系统可以多设置多种上传方式,这就看个人需求了。
再补充一下下载费用的不同,所以注意细节用微网站,你这需求做不起来,省不下钱的。再不济找个志同道合的团队自己做个网站,用自己服务器,有足够的cdn负载,慢慢传几个月就可以了,不用多先,
没有什么事情是不能委托给技术解决的
根据不同的程度来看,如果只是上传图片,有免费的,
首先确定你网站的资质要是真的,假设你们公司是由国资背景,那么直接做一个展示型的就可以。假设你们是新开的小企业,又没有资质要求,可以做企业微信公众号。现在先不急的是先做个宣传页,毕竟展示型的网站是给企业主准备的,宣传这块应该提前做好,先把上一级的推广人员找来。提高他们对你公司的知名度。之后再根据不同的情况,选择不同的上传方式。
现在也有免费的、而且很便捷的上传方式。像这个七维云网站,上传视频、图片、文档、公司介绍等任何文件都不需要另外付费了,十分符合你的要求。唯一不足就是刚才说的人工审核太费时间。
网站内容管理系统上传图片(同义词系统后台是怎么样的?内容管理系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-09-22 19:16
背景管理系统
同义词系统背景通常是指背景管理系统
背景管理系统是内容管理系统内容管理系统(cms)的子集。内容管理系统是企业信息建设和电子政务的新的最爱,也是一个相对较新的市场。对于内容管理,业内没有统一的定义,不同的机构具有不同的理解。
WMS是Web管理系统的速写,简单:WMS是网站管理系统。 A 网站 Management System与网站的内容(文本,图片等)分开,可以将每个页面连接在一起以控制页面的显示。
背景管理系统
编辑
背景管理系统(手动编程除外)是内容管理系统内容管理系统内容管理系统(cms)的子集。
WMS是Web管理系统的速写,简单:WMS是网站管理系统。 A 网站 Management System与网站的内容(文本,图片等)分开,可以将每个页面连接在一起以控制页面的显示。通过这个系统,可以方便地管理,发布,维护网站,不再需要硬编写HTML代码或手动建立每个页面。
背景管理系统的粗糙(类似)功能
一.系统管理:管理员管理,也称为权限管理。您可以添加管理员并修改管理员密码;数据库备份,以确保您的数据安全性此系统使用数据库备份功能;上传文件管理,在添加产品和其他文件时管理您上传的图像
二.公司信息:您可以设置各种类型的信息和企业介绍和介绍
三.产品管理:产品类别新修改管理,产品添加修改和产品评论
四.下载中心:可以分类以增加驱动程序和技术文件等各种文件等。下载
五. @ Venture:查看订单详情和订单处理
六.成员管理:查看修改删除成员信息,锁定解锁功能您可以向成员身份发送消息
七.新监理管理::可分为小小的新闻,不再受新闻栏的目的
八.留言致理性:管理信息反馈和注册会员的消息,注册会员的消息可以在线回复,未注册的成员可以使用在线消息功能回复
九.誉管理管理:添加了有关新修改的企业荣誉列的信息新修改了公司映像部分的信息
十.人士融资管理:发布招聘信息的修订,人才策略专栏管理,应用管理
一.营销网络:修改营销网络部分的信息
十二.调查管理:发布修订后的调查
十三.情:添加了修改的朋友爱链接
十四.新模板函数,在线编辑修改模板
十五.新钩子数据库,在线表编辑,添加数据表,编辑数据库,添加编辑文件库网站等。
十六. system log函数,记录每个步骤,系统更安全
十七.中英切换,简化传统交换机
十八.还有一个多开源代码,使实时辅助开发 查看全部
网站内容管理系统上传图片(同义词系统后台是怎么样的?内容管理系统)
背景管理系统
同义词系统背景通常是指背景管理系统
背景管理系统是内容管理系统内容管理系统(cms)的子集。内容管理系统是企业信息建设和电子政务的新的最爱,也是一个相对较新的市场。对于内容管理,业内没有统一的定义,不同的机构具有不同的理解。
WMS是Web管理系统的速写,简单:WMS是网站管理系统。 A 网站 Management System与网站的内容(文本,图片等)分开,可以将每个页面连接在一起以控制页面的显示。
背景管理系统
编辑
背景管理系统(手动编程除外)是内容管理系统内容管理系统内容管理系统(cms)的子集。
WMS是Web管理系统的速写,简单:WMS是网站管理系统。 A 网站 Management System与网站的内容(文本,图片等)分开,可以将每个页面连接在一起以控制页面的显示。通过这个系统,可以方便地管理,发布,维护网站,不再需要硬编写HTML代码或手动建立每个页面。
背景管理系统的粗糙(类似)功能
一.系统管理:管理员管理,也称为权限管理。您可以添加管理员并修改管理员密码;数据库备份,以确保您的数据安全性此系统使用数据库备份功能;上传文件管理,在添加产品和其他文件时管理您上传的图像
二.公司信息:您可以设置各种类型的信息和企业介绍和介绍
三.产品管理:产品类别新修改管理,产品添加修改和产品评论
四.下载中心:可以分类以增加驱动程序和技术文件等各种文件等。下载
五. @ Venture:查看订单详情和订单处理
六.成员管理:查看修改删除成员信息,锁定解锁功能您可以向成员身份发送消息
七.新监理管理::可分为小小的新闻,不再受新闻栏的目的
八.留言致理性:管理信息反馈和注册会员的消息,注册会员的消息可以在线回复,未注册的成员可以使用在线消息功能回复
九.誉管理管理:添加了有关新修改的企业荣誉列的信息新修改了公司映像部分的信息
十.人士融资管理:发布招聘信息的修订,人才策略专栏管理,应用管理
一.营销网络:修改营销网络部分的信息
十二.调查管理:发布修订后的调查
十三.情:添加了修改的朋友爱链接
十四.新模板函数,在线编辑修改模板
十五.新钩子数据库,在线表编辑,添加数据表,编辑数据库,添加编辑文件库网站等。
十六. system log函数,记录每个步骤,系统更安全
十七.中英切换,简化传统交换机
十八.还有一个多开源代码,使实时辅助开发
网站内容管理系统上传图片(网站改版后图片处理痛点,发现很多功能正好解决)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-09-22 19:16
作为网站编辑,每天都没有更多关于编辑,这仍然更加繁琐,采取公司新闻,在现场拍摄的照片不能直接使用,因为原创图片尺寸太大一般超过5000px,一幅图像尺寸超过10米,这种尺寸直接用于网站显是不合,将导致网站加入超慢,那么一大部分工作时间都被用来缩小图片,PS打开原来的图片,缩小到大约800px,上传,公司需要每天编辑,一个新闻往往需要配置2到3张图片,我知道这需要大量的时间在图片压缩中。
公司始终使用php cms,因为漏洞问题需要修改,生活在安全性和可扩展性,新的网站使用pageadmin cms,网站 @改版版版本其其在前一天,您将花费大量时间来处理图片。今天,我痴迷于现场管理的功能。我发现许多功能可以解决我们目前的图片处理疼痛点。让我们分享提示。 1、输入信息表管理界面,如下所示:
这个功能非常强大,我们通常发送新闻,它是在这里创建的。
找到新闻管理员,单击按钮以管理相应的按钮,报纸的所有字段,如下所示:
主要更改内容内容,单击“修改”按钮,最大上传图片最大宽度。
查看红色箭头部分,这里可以更改为800px,在上传后可直接使用相机或手机捕获的图片,上传后自动压缩到800px,为大图片保存大量工作时间。 查看全部
网站内容管理系统上传图片(网站改版后图片处理痛点,发现很多功能正好解决)
作为网站编辑,每天都没有更多关于编辑,这仍然更加繁琐,采取公司新闻,在现场拍摄的照片不能直接使用,因为原创图片尺寸太大一般超过5000px,一幅图像尺寸超过10米,这种尺寸直接用于网站显是不合,将导致网站加入超慢,那么一大部分工作时间都被用来缩小图片,PS打开原来的图片,缩小到大约800px,上传,公司需要每天编辑,一个新闻往往需要配置2到3张图片,我知道这需要大量的时间在图片压缩中。
公司始终使用php cms,因为漏洞问题需要修改,生活在安全性和可扩展性,新的网站使用pageadmin cms,网站 @改版版版本其其在前一天,您将花费大量时间来处理图片。今天,我痴迷于现场管理的功能。我发现许多功能可以解决我们目前的图片处理疼痛点。让我们分享提示。 1、输入信息表管理界面,如下所示:

这个功能非常强大,我们通常发送新闻,它是在这里创建的。

找到新闻管理员,单击按钮以管理相应的按钮,报纸的所有字段,如下所示:

主要更改内容内容,单击“修改”按钮,最大上传图片最大宽度。

查看红色箭头部分,这里可以更改为800px,在上传后可直接使用相机或手机捕获的图片,上传后自动压缩到800px,为大图片保存大量工作时间。
网站内容管理系统上传图片(网站内容管理系统上传图片有2种方式-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-09-21 13:05
网站内容管理系统上传图片有2种方式1.利用ios的touchbar,第三方app或者浏览器。使用github,pinterest.上传图片时审核图片,同时和同类的博客网站上传,然后下载。这种方式的缺点是浏览器的卡顿,原因是浏览器自身的缓存机制,依靠第三方app和浏览器自身图片下载机制解决。这种图片自身是没有第三方浏览器缓存的,需要把图片上传到freemagic中自己缓存使用。
2.利用云开发。云开发有2套基于c语言的方案。方案a是图片imgstring化后嵌入到第三方网站的图片下载页中。方案b是增加页面跳转(通过js实现),就是a网站自己无法直接查看同类页面的图片,让b网站来页面显示同类图片。缺点是使用云开发要单独付费1年或者2年的使用费。网站内容管理系统前期的内容管理由于图片数量非常多,可以采用方案a,方案b来管理。
后期图片不多了,但是数量在多的情况下,就可以采用云开发2套方案,a,b一套,一套方案a,方案b管理二个页面管理服务器。
你既然解决了存放问题,还缺个拖拽构图,你说一句很麻烦,服务器上的图片存放位置还需要我猜测一下。
很多服务器对于文件大小和清晰度有严格要求。而一般文件大小一般在200k及以下,清晰度就是你看得清就可以。下载一张图片比如5m,要求150mb大小。很难满足。比如10m清晰度,要求4m大小。再比如3m清晰度,要求10mb大小。还有一点就是现在图片里很多预缩放。但这样你就需要预缩放时进行10000次点击。
有时候你会发现点击后需要5000次点击操作。现实网站有大量文件。还有就是你还需要根据点击的点击量和过去10分钟内的内容收集大量数据。也就是说,你的需求,基本达不到。所以,更多的原因是你的美工基础太差,认为ta会帮你解决这些问题,而不是你需要的效果。如果你的美工是最基本的ps和coreldraw程序员,你可以自己做。
但最基本的网站,最理想的效果是通过现有的几个美工方案。首先用任何一个开源方案,找最合适的一个,快速做一个模板,然后再放到自己的网站里,因为任何第三方都不会满足你的需求。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片有2种方式-乐题库)
网站内容管理系统上传图片有2种方式1.利用ios的touchbar,第三方app或者浏览器。使用github,pinterest.上传图片时审核图片,同时和同类的博客网站上传,然后下载。这种方式的缺点是浏览器的卡顿,原因是浏览器自身的缓存机制,依靠第三方app和浏览器自身图片下载机制解决。这种图片自身是没有第三方浏览器缓存的,需要把图片上传到freemagic中自己缓存使用。
2.利用云开发。云开发有2套基于c语言的方案。方案a是图片imgstring化后嵌入到第三方网站的图片下载页中。方案b是增加页面跳转(通过js实现),就是a网站自己无法直接查看同类页面的图片,让b网站来页面显示同类图片。缺点是使用云开发要单独付费1年或者2年的使用费。网站内容管理系统前期的内容管理由于图片数量非常多,可以采用方案a,方案b来管理。
后期图片不多了,但是数量在多的情况下,就可以采用云开发2套方案,a,b一套,一套方案a,方案b管理二个页面管理服务器。
你既然解决了存放问题,还缺个拖拽构图,你说一句很麻烦,服务器上的图片存放位置还需要我猜测一下。
很多服务器对于文件大小和清晰度有严格要求。而一般文件大小一般在200k及以下,清晰度就是你看得清就可以。下载一张图片比如5m,要求150mb大小。很难满足。比如10m清晰度,要求4m大小。再比如3m清晰度,要求10mb大小。还有一点就是现在图片里很多预缩放。但这样你就需要预缩放时进行10000次点击。
有时候你会发现点击后需要5000次点击操作。现实网站有大量文件。还有就是你还需要根据点击的点击量和过去10分钟内的内容收集大量数据。也就是说,你的需求,基本达不到。所以,更多的原因是你的美工基础太差,认为ta会帮你解决这些问题,而不是你需要的效果。如果你的美工是最基本的ps和coreldraw程序员,你可以自己做。
但最基本的网站,最理想的效果是通过现有的几个美工方案。首先用任何一个开源方案,找最合适的一个,快速做一个模板,然后再放到自己的网站里,因为任何第三方都不会满足你的需求。
网站内容管理系统上传图片(2011年【创络】图片水印功能介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-09-19 10:04
2011年,[chuanglo]深入分析了enterprise网站上的产品图片是否应该加水印。根据当时的统计数据,我们得出结论,在网站图片中添加过多水印可能会大大降低用户体验,降低网站访客的共享概率。在过去两年中,特别是今年,一些客户建议在网站. 因此,我们花时间重新研究了最新的相关数据
我们的数据来自所有注册客户网站,其中大多数网站是企业网站。在分析了这些网站访客日志之后,我们认为有必要在网站产品和案例图像中添加水印。但是,考虑到用户体验和社交网站共享概率,我们建议将图像水印放在图像的右下角,或使用较小的半透明水印来居中显示
图像水印功能可有效防止他人擅自引用网站图像。此功能只对上传后生成的产品和案例的大图像添加水印,小图像不受影响,有效保持列表页面整洁。目前,图像水印仅支持PNG或GIF格式的图像。建议使用背景透明的PNG图像
添加图像水印功能介绍:
您可以根据网站管理员的实际需要开启或关闭图像水印功能
支持图像水印和文本水印的选择
支持自定义修改水印图像
支持修改文本水印内容
支持修改文本水印的字体颜色
支持设置水印位置
此功能将应用于发布后开发的所有新网站中。请注意 查看全部
网站内容管理系统上传图片(2011年【创络】图片水印功能介绍)
2011年,[chuanglo]深入分析了enterprise网站上的产品图片是否应该加水印。根据当时的统计数据,我们得出结论,在网站图片中添加过多水印可能会大大降低用户体验,降低网站访客的共享概率。在过去两年中,特别是今年,一些客户建议在网站. 因此,我们花时间重新研究了最新的相关数据
我们的数据来自所有注册客户网站,其中大多数网站是企业网站。在分析了这些网站访客日志之后,我们认为有必要在网站产品和案例图像中添加水印。但是,考虑到用户体验和社交网站共享概率,我们建议将图像水印放在图像的右下角,或使用较小的半透明水印来居中显示

图像水印功能可有效防止他人擅自引用网站图像。此功能只对上传后生成的产品和案例的大图像添加水印,小图像不受影响,有效保持列表页面整洁。目前,图像水印仅支持PNG或GIF格式的图像。建议使用背景透明的PNG图像
添加图像水印功能介绍:
您可以根据网站管理员的实际需要开启或关闭图像水印功能
支持图像水印和文本水印的选择
支持自定义修改水印图像
支持修改文本水印内容
支持修改文本水印的字体颜色
支持设置水印位置
此功能将应用于发布后开发的所有新网站中。请注意
网站内容管理系统上传图片( 2018年大都督webuploader实现上传图片到服务器的具体代码)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-09-19 10:02
2018年大都督webuploader实现上传图片到服务器的具体代码)
Webuploader实现了向服务器上传图片的功能
更新时间:2018年8月16日15:57:52作者:我是大都会州长
本文文章主要详细介绍webuploader如何将图片上传到服务器。具有一定的参考价值。感兴趣的合作伙伴可以参考它
本文分享了webuploader将图片上传到服务器的具体代码,供大家参考。具体内容如下
渲染:
一、import资源文件
1.1导入webuploader.css文件
1.2导入webuploader.min.js文件
二、HTML代码
选择文件
开始上传
三、JavaScript代码
$(function(){
var uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: false,
// 文件接收服务端。
server: '/common/webupload_pic',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker',
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: false,
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
},
/* fileSizeLimit :10, //验证文件总大小是否超出限制, 超出则不允许加入队列
fileSingleSizeLimit :10, //验证单个文件大小是否超出限制, 超出则不允许加入队列。 */
duplicate :true //去重, 根据文件名字、文件大小和最后修改时间来生成hash Key.
});
// 当文件被加入队列之前触发,此事件的handler返回值为false,则此文件不会被添加进入队列。
uploader.on( 'beforeFileQueued', function( file ) {
// 限制图片数量
img_length = $("#thelist img").length;
if (img_length >= 6) {
layer.msg("图片最多上传6张");
return false;
}
});
// 当有文件添加进来的时候
uploader.on( 'fileQueued', function( file ) {
var $li = $(
'' +
'<img>' +
'' + file.name + '' +
'删除' +
''
),
$img = $li.find('img');
// $list为容器jQuery实例
$("#thelist").append( $li );
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight Ϊ 100 x 100
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('不能预览');
return;
}
$img.attr( 'src', src );
}, 150, 150 );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file ) {
$( '#'+file.id ).addClass('upload-state-done');
var $li = $( '#'+file.id ),
$done = $li.find('div.upload-state-done');
// 避免重复创建
if ( !$done.length ) {
$done = $('').appendTo( $li );
}
$done.html('上传成功');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
// 避免重复创建
if ( !$error.length ) {
$error = $('').appendTo( $li );
}
$error.html('上传失败');
});
$("#ctlBtn").click(function(){
uploader.upload();
})
})
function deleteFile(obj) {
$(obj).parent().remove();
}
四、java代码
/**
*
* @Title: webuploadPic
* @Description: webupload插件上传图片
* @author: 大都督
* @param files
* @return
* @throws IOException
* @return: MessageInfo
*/
@RequestMapping("/webupload_pic")
@ResponseBody
public MessageInfo webuploadPic(HttpServletRequest request) throws IOException {
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
Map fileMap = multipartRequest.getFileMap();
List file_url_list = Lists.newArrayList();
for (MultipartFile file:fileMap.values()) {
file_url_list.add("/pictures/"+FileUtil.uploadFile(file, pictures_url));
}
return ResultGenerator.genSuccessResult(file_url_list);
}
以上是本文的全部内容。我希望这将有助于你的学习,我希望你能支持脚本的房子 查看全部
网站内容管理系统上传图片(
2018年大都督webuploader实现上传图片到服务器的具体代码)
Webuploader实现了向服务器上传图片的功能
更新时间:2018年8月16日15:57:52作者:我是大都会州长
本文文章主要详细介绍webuploader如何将图片上传到服务器。具有一定的参考价值。感兴趣的合作伙伴可以参考它
本文分享了webuploader将图片上传到服务器的具体代码,供大家参考。具体内容如下
渲染:

一、import资源文件
1.1导入webuploader.css文件
1.2导入webuploader.min.js文件
二、HTML代码
选择文件
开始上传
三、JavaScript代码
$(function(){
var uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: false,
// 文件接收服务端。
server: '/common/webupload_pic',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker',
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: false,
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
},
/* fileSizeLimit :10, //验证文件总大小是否超出限制, 超出则不允许加入队列
fileSingleSizeLimit :10, //验证单个文件大小是否超出限制, 超出则不允许加入队列。 */
duplicate :true //去重, 根据文件名字、文件大小和最后修改时间来生成hash Key.
});
// 当文件被加入队列之前触发,此事件的handler返回值为false,则此文件不会被添加进入队列。
uploader.on( 'beforeFileQueued', function( file ) {
// 限制图片数量
img_length = $("#thelist img").length;
if (img_length >= 6) {
layer.msg("图片最多上传6张");
return false;
}
});
// 当有文件添加进来的时候
uploader.on( 'fileQueued', function( file ) {
var $li = $(
'' +
'<img>' +
'' + file.name + '' +
'删除' +
''
),
$img = $li.find('img');
// $list为容器jQuery实例
$("#thelist").append( $li );
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight Ϊ 100 x 100
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('不能预览');
return;
}
$img.attr( 'src', src );
}, 150, 150 );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file ) {
$( '#'+file.id ).addClass('upload-state-done');
var $li = $( '#'+file.id ),
$done = $li.find('div.upload-state-done');
// 避免重复创建
if ( !$done.length ) {
$done = $('').appendTo( $li );
}
$done.html('上传成功');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
// 避免重复创建
if ( !$error.length ) {
$error = $('').appendTo( $li );
}
$error.html('上传失败');
});
$("#ctlBtn").click(function(){
uploader.upload();
})
})
function deleteFile(obj) {
$(obj).parent().remove();
}
四、java代码
/**
*
* @Title: webuploadPic
* @Description: webupload插件上传图片
* @author: 大都督
* @param files
* @return
* @throws IOException
* @return: MessageInfo
*/
@RequestMapping("/webupload_pic")
@ResponseBody
public MessageInfo webuploadPic(HttpServletRequest request) throws IOException {
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
Map fileMap = multipartRequest.getFileMap();
List file_url_list = Lists.newArrayList();
for (MultipartFile file:fileMap.values()) {
file_url_list.add("/pictures/"+FileUtil.uploadFile(file, pictures_url));
}
return ResultGenerator.genSuccessResult(file_url_list);
}
以上是本文的全部内容。我希望这将有助于你的学习,我希望你能支持脚本的房子
网站内容管理系统上传图片(,搭建企业网站模板及网站搭建,视频教程-异步社区)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-09-16 06:01
网站内容管理系统上传图片最主要注意就是要想清楚上传图片的的分类和管理方式,另外操作要简单易懂就行。比如:以您这个网站为例:上传图片的方式有多种,首先要将图片处理好相关参数后分类就可以上传图片,
来,不客气。能解决你提到的问题就行了。
将整个图片设置规则,将整个网站图片归为几类进行上传。图片资源按用途归类,缩略图设置白名单,包含不包含关键词都得按规则进行。
只有图片的话,一般用mediaquery,比如only-short-images-all一类的。其他的图片数据库搜索,现在存储数据库的价格已经低到你没有做生意的话是承受不起的。
具体的看看我的文章。
上传没有参数就填表,图片数据存为图片数据库。
视频教程可以参考一下~
云服务器的安装,桌面应用(qq等)的部署。
自己开发。一个小公司2-3人,会安装wordpress就差不多了。
wordpress的主题,部署以后就可以用主题把服务器和博客做的很简单。上传没有参数是很多人头疼的一个问题。因为很多人会用作者写好的主题(每年的固定模板)。但是每年更新模板的成本不低。换主题又很不方便。可以看看这个ricepanda主题的制作教程。教你上传png图片,包括背景图片。主题主要是用css实现图片在界面的应用。
换做其他更轻量级的主题可能会稍微麻烦一点点。python创建自己的模板和前端主题-wordpress+vuejs+nodejs创建个人网站及商城网站教程,搭建企业网站模板及网站搭建,视频教程-异步社区-异步微博-异步社区-异步社区-异步中国ps教程:各种设计软件基础使用教程精讲视频-异步社区-异步微博-异步社区-异步中国。 查看全部
网站内容管理系统上传图片(,搭建企业网站模板及网站搭建,视频教程-异步社区)
网站内容管理系统上传图片最主要注意就是要想清楚上传图片的的分类和管理方式,另外操作要简单易懂就行。比如:以您这个网站为例:上传图片的方式有多种,首先要将图片处理好相关参数后分类就可以上传图片,
来,不客气。能解决你提到的问题就行了。
将整个图片设置规则,将整个网站图片归为几类进行上传。图片资源按用途归类,缩略图设置白名单,包含不包含关键词都得按规则进行。
只有图片的话,一般用mediaquery,比如only-short-images-all一类的。其他的图片数据库搜索,现在存储数据库的价格已经低到你没有做生意的话是承受不起的。
具体的看看我的文章。
上传没有参数就填表,图片数据存为图片数据库。
视频教程可以参考一下~
云服务器的安装,桌面应用(qq等)的部署。
自己开发。一个小公司2-3人,会安装wordpress就差不多了。
wordpress的主题,部署以后就可以用主题把服务器和博客做的很简单。上传没有参数是很多人头疼的一个问题。因为很多人会用作者写好的主题(每年的固定模板)。但是每年更新模板的成本不低。换主题又很不方便。可以看看这个ricepanda主题的制作教程。教你上传png图片,包括背景图片。主题主要是用css实现图片在界面的应用。
换做其他更轻量级的主题可能会稍微麻烦一点点。python创建自己的模板和前端主题-wordpress+vuejs+nodejs创建个人网站及商城网站教程,搭建企业网站模板及网站搭建,视频教程-异步社区-异步微博-异步社区-异步社区-异步中国ps教程:各种设计软件基础使用教程精讲视频-异步社区-异步微博-异步社区-异步中国。
网站内容管理系统上传图片(教程组制作本电子书整理自站长百科词条,查看内容请访问网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-09-15 07:20
本电子书由站长百科全书长灯网站管理系统编译而成。请访问网站。《长灯网站管理系统照片管理操作说明》本电子书由站长百科全书编撰而成。请访问网站。图片管理集中管理网页上的一些图片栏,并使分类系统化。前台用户可以浏览和查询页面,以获得更直观的显示。后台管理可以管理图片分类、子类别和多图片。管理主界面本电子书由网站管理员百科全书()教程组制作。本电子书是根据网站管理员百科全书网站管理员登录网站管理系统图片管理操作说明编写的。请访问网站。图片类型添加参数说明:排序:类的顺序为整体,默认为按时排序。本电子书由网站管理员百科全书()教程组制作。SEO优化设置:默认自动获取,可手动输入图片列表界面参数说明:显示为默认选项,可手动调整“最新”、“推荐”、“热点”和“幻灯片”,可根据实际需要进行操作。操作:“浏览”是查看该信息在前台的真实显示效果,点击“修改”和“删除”进行相应操作。添加图片。本电子书由网站管理员百科全书()教程组制作。本电子书是根据网站管理员百科全书网站管理员登录网站管理系统图片管理操作说明整理而成。请访问网站。参数说明:类型:图片所有权本电子书由网站管理员百科全书()教程组制作。SEO优化设置:默认自动获取,可手工录入。这对谷歌和百度都有一定的影响。相关条目页面管理员有更多的电子书搜索引擎优化知识。对于新手来说,如果你不知道也不知道这些知识,那么,你可以看到以下两个搜索引擎指南:SEO搜索引擎优化基础课程:SEO搜索引擎优化高级课程:这本电子书是由网站管理员百科全书()教程组制作的。本电子书是根据站长百科全书《长灯网站管理系统图片管理操作说明》整理而成。请访问网站。WordPress的中文翻译文档:我拥有WordPress的所有相关知识,这对那些对WordPress发展感兴趣的博客作者来说是非常有用的。WordPress免费主题:WordPress免费插件:WordPress主题制作电子书:Apache2.2中文文档电子书:ixwehosting控制面板用户手册(在线版+PDF电子书):更多电子书下载:视频教程:美国ixwehosting视频教程(在线观看和下载)GoDaddy主机和域名视频教程(在线查看和下载)如果您有站长电子书,请在此处与我们共享:有关详细信息,请参阅站长百科全书。感谢您的下载和阅读。谢谢你的支持 查看全部
网站内容管理系统上传图片(教程组制作本电子书整理自站长百科词条,查看内容请访问网站)
本电子书由站长百科全书长灯网站管理系统编译而成。请访问网站。《长灯网站管理系统照片管理操作说明》本电子书由站长百科全书编撰而成。请访问网站。图片管理集中管理网页上的一些图片栏,并使分类系统化。前台用户可以浏览和查询页面,以获得更直观的显示。后台管理可以管理图片分类、子类别和多图片。管理主界面本电子书由网站管理员百科全书()教程组制作。本电子书是根据网站管理员百科全书网站管理员登录网站管理系统图片管理操作说明编写的。请访问网站。图片类型添加参数说明:排序:类的顺序为整体,默认为按时排序。本电子书由网站管理员百科全书()教程组制作。SEO优化设置:默认自动获取,可手动输入图片列表界面参数说明:显示为默认选项,可手动调整“最新”、“推荐”、“热点”和“幻灯片”,可根据实际需要进行操作。操作:“浏览”是查看该信息在前台的真实显示效果,点击“修改”和“删除”进行相应操作。添加图片。本电子书由网站管理员百科全书()教程组制作。本电子书是根据网站管理员百科全书网站管理员登录网站管理系统图片管理操作说明整理而成。请访问网站。参数说明:类型:图片所有权本电子书由网站管理员百科全书()教程组制作。SEO优化设置:默认自动获取,可手工录入。这对谷歌和百度都有一定的影响。相关条目页面管理员有更多的电子书搜索引擎优化知识。对于新手来说,如果你不知道也不知道这些知识,那么,你可以看到以下两个搜索引擎指南:SEO搜索引擎优化基础课程:SEO搜索引擎优化高级课程:这本电子书是由网站管理员百科全书()教程组制作的。本电子书是根据站长百科全书《长灯网站管理系统图片管理操作说明》整理而成。请访问网站。WordPress的中文翻译文档:我拥有WordPress的所有相关知识,这对那些对WordPress发展感兴趣的博客作者来说是非常有用的。WordPress免费主题:WordPress免费插件:WordPress主题制作电子书:Apache2.2中文文档电子书:ixwehosting控制面板用户手册(在线版+PDF电子书):更多电子书下载:视频教程:美国ixwehosting视频教程(在线观看和下载)GoDaddy主机和域名视频教程(在线查看和下载)如果您有站长电子书,请在此处与我们共享:有关详细信息,请参阅站长百科全书。感谢您的下载和阅读。谢谢你的支持
网站内容管理系统上传图片(ASP.NET中文件上传功能用到了FileUpload组件的方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-15 07:18
@在网站construction的过程中,我们经常会遇到文件上传功能,如word文档、excel表格、图片等文件。如何实现这个实用的小功能!让我们一起探索
在中,文件上载功能使用fileUpload组件。以下是使用图像上载功能的整个上载过程的演示
在前台设置fileUpload组件:
1
2
3
4
5
6
7
8
一般效果如下(如果在项目开发过程中需要美观,可以定义一些喜欢的样式):
后台处理:在后台获取所选文件的文件名,验证扩展名,验证上传文件是否为JPG、JPEG、PNG等常用图像格式,为了使上传文件唯一,将当前系统文件作为新文件名。设置文件存储路径后,可以使用SaveAs()方法完成上载过程。p>
1 ///
2 /// 文件上传流程(获取文件名->后缀名验证->获取保存路径->提交保存)
3 ///
4 ///
5 ///
6 protected void btnSave_Click(object sender, EventArgs e)
7 {
8 //获取上传文件名
9 string str = Up_Image.FileName;
10
11 if (string.IsNullOrEmpty(str))
12 {
13 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传失败:尚未选择提交文件!')");
14
15 return;
16 }
17
18 //获取文件扩展名
19 string extension = Path.GetExtension(Up_Image.PostedFile.FileName);
20
21 //ClientScript.RegisterStartupScript(this.GetType(),"message", "alert('"+last+"')");
22
23 if (extension != ".jpg" && extension != ".png" && extension != ".jpeg")
24 {
25 ClientScript.RegisterStartupScript(this.GetType(),"message", "alert('上传文件格式必须为图片(jpg、jpeg、png等)格式!')");
26
27 return;
28 }
29
30 //获取当前时间作为文件名
31 string Time_Now = DateTime.Now.ToString("yyMMddHHMMss");
32
33 string imageName = Time_Now + extension;
34
35 //获取目标文件夹路径作为图片存放路径
36 string strUpPath = Server.MapPath("~/Image_File/") + imageName;
37 try
38 {
39 //上传图片
40 Up_Image.SaveAs(strUpPath);
41
42 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传成功!')");
43 }
44 catch (Exception ex)
45 {
46 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传失败,请联系管理员!')");
47 }
48 }
图片上传功能结束。功能本身并不困难。您可以上载不同类型的文件或尝试多个文件上载。我希望你能传播你的思想,做更多的尝试。发现知识的过程总是美好的
转载于: 查看全部
网站内容管理系统上传图片(ASP.NET中文件上传功能用到了FileUpload组件的方法)
@在网站construction的过程中,我们经常会遇到文件上传功能,如word文档、excel表格、图片等文件。如何实现这个实用的小功能!让我们一起探索
在中,文件上载功能使用fileUpload组件。以下是使用图像上载功能的整个上载过程的演示
在前台设置fileUpload组件:
1
2
3
4
5
6
7
8
一般效果如下(如果在项目开发过程中需要美观,可以定义一些喜欢的样式):

后台处理:在后台获取所选文件的文件名,验证扩展名,验证上传文件是否为JPG、JPEG、PNG等常用图像格式,为了使上传文件唯一,将当前系统文件作为新文件名。设置文件存储路径后,可以使用SaveAs()方法完成上载过程。p>
1 ///
2 /// 文件上传流程(获取文件名->后缀名验证->获取保存路径->提交保存)
3 ///
4 ///
5 ///
6 protected void btnSave_Click(object sender, EventArgs e)
7 {
8 //获取上传文件名
9 string str = Up_Image.FileName;
10
11 if (string.IsNullOrEmpty(str))
12 {
13 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传失败:尚未选择提交文件!')");
14
15 return;
16 }
17
18 //获取文件扩展名
19 string extension = Path.GetExtension(Up_Image.PostedFile.FileName);
20
21 //ClientScript.RegisterStartupScript(this.GetType(),"message", "alert('"+last+"')");
22
23 if (extension != ".jpg" && extension != ".png" && extension != ".jpeg")
24 {
25 ClientScript.RegisterStartupScript(this.GetType(),"message", "alert('上传文件格式必须为图片(jpg、jpeg、png等)格式!')");
26
27 return;
28 }
29
30 //获取当前时间作为文件名
31 string Time_Now = DateTime.Now.ToString("yyMMddHHMMss");
32
33 string imageName = Time_Now + extension;
34
35 //获取目标文件夹路径作为图片存放路径
36 string strUpPath = Server.MapPath("~/Image_File/") + imageName;
37 try
38 {
39 //上传图片
40 Up_Image.SaveAs(strUpPath);
41
42 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传成功!')");
43 }
44 catch (Exception ex)
45 {
46 ClientScript.RegisterStartupScript(this.GetType(), "message", "alert('上传失败,请联系管理员!')");
47 }
48 }
图片上传功能结束。功能本身并不困难。您可以上载不同类型的文件或尝试多个文件上载。我希望你能传播你的思想,做更多的尝试。发现知识的过程总是美好的
转载于:
网站内容管理系统上传图片( 已于Sep06,2021打印文件页面上传、管理并删除文件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-09-06 17:25
已于Sep06,2021打印文件页面上传、管理并删除文件)
上传和管理文件
本页印刷于 2021 年 9 月 6 日。要查看当前版本,请访问。
您可以从 Shopify 后端的文件页面上传、管理和删除文件。
文件页面上的文件包括以下内容:
您还可以在使用富文本编辑器编辑模板、创建元字段或编辑模板内容、页面、博客文章、产品说明或产品系列说明时上传文件。您上传的文件将显示在文件页面上。
要访问文件页面,请转到“设置”>“文件”。
备注
在创建或编辑产品或产品线时,您可以为产品线添加产品媒体文件。该产品系列的产品媒体文件和图片将不会显示在文件页面上。
文件要求
您可以将文件上传到 Shopify 后端的文件页面。该文件必须满足以下要求:
文件要求属性要求
文件大小
最大 20 MB
分辨率
最大 2000 万像素
纵横比
在 100:1 和 1:100 之间
文件格式
见
文件格式要求
如果您使用付费计划,则可以上传除 HTML 之外的任何文件格式。
如果您使用的是试用版包,则只能上传以下文件格式:
您还需要先验证您的电子邮件地址,然后才能上传 PDF 文件。
如果您使用的是试用版包,需要上传其他文件格式,请。
商店的不同区域(例如您的模板、页面和博客)仅支持某些文件格式。要了解有关支持的文件格式的更多信息,请参阅以下资源:
提醒:
如果您想分享大于 20 MB 的视频,您可以使用 YouTube 或 Vimeo 等视频托管服务,然后将视频的分享链接添加到您的内容中。
备注
您可以用来导入产品、客户或库存数据。使用 CSV 文件导入数据的操作不是通过文件页面完成的,而是通过您 Shopify 后端的相应页面完成的。
在“文件”页面上传文件
您可以在文件页面上将文件上传到 Shopify。
如果您想要一个文件供客户下载,您需要将文件上传到Shopify的文件页面,然后在页面内容或在线商店网站map。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
点击上传文件。
最多选择 20 个要上传的文件,然后单击“打开”。
备注
您不需要上传任何文件到网站的根文件夹。了解如何改用元标记。
过滤文件列表
您可以在文件页面或文件选择器中过滤文件列表或搜索文件。
您可以通过以下方式过滤文件:
如果您需要定期执行相同的搜索或按相同的搜索词过滤,您可以保存过滤条件。
使用“过滤文件”列过滤文件
通过使用过滤文件栏,您可以搜索特定文件名或特定类型的文件,例如 .jpg 或 .pdf。
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在过滤文件字段中,输入全部或部分文件名,或输入要查找的文件扩展名(例如,.jpg 或 .pdf)。按大小过滤文件的步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
点击文件大小。
使用最小大小和最大大小字段,输入要查看的文件的最小大小、要查看的文件的最大大小或两者。
保存过滤条件
如果您需要定期执行相同的搜索或按相同的搜索词过滤,您可以保存过滤条件以方便使用。保存的过滤条件将作为标签添加到文件页面的顶部。单击此选项卡可使用保存的过滤器参数来过滤文件。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
使用过滤文件栏、文件大小过滤条件(或两者)来过滤文件。
单击以保存过滤条件。
在另存为字段中,输入已保存过滤器的名称。
单击以保存过滤条件。
更改文件列表的排序顺序
默认情况下,文件按上传日期从新到旧的顺序列出。
如果要更改排序顺序,可以通过添加日期、大小或文件名来按字母顺序对文件进行排序。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
单击排序,然后从列表中选择一个选项。提供可下载的文件
如果您想让文件可供下载,您可以使用文件页面上传文件,然后在在线商店导航中或在线商店导航中添加文件链接。您可以通过单击文件旁边的链接按钮将文件链接复制到剪贴板。
编辑文件
如需更改图片或文件,请使用文件编辑软件重新上传文件。
删除文件
您可以从文件页面中删除一个或多个文件。详细了解批量操作。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
选中要删除的文件旁边的复选框。您可以一次选择多个文件。
点击删除,然后再次点击删除确认。 查看全部
网站内容管理系统上传图片(
已于Sep06,2021打印文件页面上传、管理并删除文件)
上传和管理文件
本页印刷于 2021 年 9 月 6 日。要查看当前版本,请访问。
您可以从 Shopify 后端的文件页面上传、管理和删除文件。
文件页面上的文件包括以下内容:
您还可以在使用富文本编辑器编辑模板、创建元字段或编辑模板内容、页面、博客文章、产品说明或产品系列说明时上传文件。您上传的文件将显示在文件页面上。
要访问文件页面,请转到“设置”>“文件”。
备注
在创建或编辑产品或产品线时,您可以为产品线添加产品媒体文件。该产品系列的产品媒体文件和图片将不会显示在文件页面上。
文件要求
您可以将文件上传到 Shopify 后端的文件页面。该文件必须满足以下要求:
文件要求属性要求
文件大小
最大 20 MB
分辨率
最大 2000 万像素
纵横比
在 100:1 和 1:100 之间
文件格式
见
文件格式要求
如果您使用付费计划,则可以上传除 HTML 之外的任何文件格式。
如果您使用的是试用版包,则只能上传以下文件格式:
您还需要先验证您的电子邮件地址,然后才能上传 PDF 文件。
如果您使用的是试用版包,需要上传其他文件格式,请。
商店的不同区域(例如您的模板、页面和博客)仅支持某些文件格式。要了解有关支持的文件格式的更多信息,请参阅以下资源:
提醒:
如果您想分享大于 20 MB 的视频,您可以使用 YouTube 或 Vimeo 等视频托管服务,然后将视频的分享链接添加到您的内容中。
备注
您可以用来导入产品、客户或库存数据。使用 CSV 文件导入数据的操作不是通过文件页面完成的,而是通过您 Shopify 后端的相应页面完成的。
在“文件”页面上传文件
您可以在文件页面上将文件上传到 Shopify。
如果您想要一个文件供客户下载,您需要将文件上传到Shopify的文件页面,然后在页面内容或在线商店网站map。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
点击上传文件。
最多选择 20 个要上传的文件,然后单击“打开”。
备注
您不需要上传任何文件到网站的根文件夹。了解如何改用元标记。
过滤文件列表
您可以在文件页面或文件选择器中过滤文件列表或搜索文件。
您可以通过以下方式过滤文件:
如果您需要定期执行相同的搜索或按相同的搜索词过滤,您可以保存过滤条件。
使用“过滤文件”列过滤文件
通过使用过滤文件栏,您可以搜索特定文件名或特定类型的文件,例如 .jpg 或 .pdf。
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在过滤文件字段中,输入全部或部分文件名,或输入要查找的文件扩展名(例如,.jpg 或 .pdf)。按大小过滤文件的步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
点击文件大小。
使用最小大小和最大大小字段,输入要查看的文件的最小大小、要查看的文件的最大大小或两者。
保存过滤条件
如果您需要定期执行相同的搜索或按相同的搜索词过滤,您可以保存过滤条件以方便使用。保存的过滤条件将作为标签添加到文件页面的顶部。单击此选项卡可使用保存的过滤器参数来过滤文件。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
使用过滤文件栏、文件大小过滤条件(或两者)来过滤文件。
单击以保存过滤条件。
在另存为字段中,输入已保存过滤器的名称。
单击以保存过滤条件。
更改文件列表的排序顺序
默认情况下,文件按上传日期从新到旧的顺序列出。
如果要更改排序顺序,可以通过添加日期、大小或文件名来按字母顺序对文件进行排序。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
单击排序,然后从列表中选择一个选项。提供可下载的文件
如果您想让文件可供下载,您可以使用文件页面上传文件,然后在在线商店导航中或在线商店导航中添加文件链接。您可以通过单击文件旁边的链接按钮将文件链接复制到剪贴板。
编辑文件
如需更改图片或文件,请使用文件编辑软件重新上传文件。
删除文件
您可以从文件页面中删除一个或多个文件。详细了解批量操作。
步骤:
在 Shopify 后台,转到设置> 文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
在 Shopify 应用中,转到商店> 设置。在商店设置下,触摸一个文件。
选中要删除的文件旁边的复选框。您可以一次选择多个文件。
点击删除,然后再次点击删除确认。
网站内容管理系统上传图片(帝国cms程序的小伙伴介绍,程序自动给图片添加alt属性的方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-06 17:10
当我们编写内容时,我们有时会使用图片。从搜索引擎规则来看,一般图片是搜索蜘蛛无法识别的。因此,通常的做法是手动为图片添加一个alt。 tag,为了告诉搜索蜘蛛我对这张图片做了什么,但是在小批量添加图片的情况下,我们可以手动给图片添加alt属性,但是,如果你说,你做的是一个如果你想要手动一张一张的添加图片,如果要添加图片到图片站,肯定会让你很累。给使用Empirecms程序的朋友介绍一个方法。程序会自动给图片添加alt属性,以减少我们的工作量。 XMp Empire网站管理系统
XMp Empire网站管理系统
第一步:找到e/class/userfun.php文件,在添加的文件中创建如下代码:XMp帝国网站管理系统
XMp Empire网站管理系统
function user_AddImgAlt($mid,$f,$isadd,$isq,$value,$cs){XMp帝国网站管理系统
$value=stripSlashes($value);XMp Empire网站管理系统
$title=stripSlashes($_POST['title']);XMp Empire网站管理系统
$title=str_replace('"','',$title);XMp Empire网站管理系统
$zz2="/\/is";XMp Empire网站管理系统
$text=preg_replace($zz2,"",$value);XMp Empire网站管理系统
$zz1="/\/is";XMp Empire网站管理系统
$text=preg_replace($zz1,"",$text);XMp Empire网站管理系统
return $text;XMp Empire网站管理系统
}XMp Empire网站管理系统
第2步:后台系统添加数据XMp Empire网站管理系统→数据表和系统模型→管理数据表→管理字段→新闻文本。
XMp Empire网站管理系统
后台添加信息处理功能:user_AddImgAltXMp Empire网站管理系统
XMp Empire网站管理系统
第三步:更新内容页面的缓存,然后添加一条带图片的消息,看看图片是否自动添加了alt属性。 XMp Empire网站管理系统
XMp Empire网站管理系统
提示:如果你有多个系统模型,需要一次性给你使用的所有模型添加user_AddImgAlt函数,这样所有的图片都可以自动添加alt属性。 XMp Empire网站管理系统 查看全部
网站内容管理系统上传图片(帝国cms程序的小伙伴介绍,程序自动给图片添加alt属性的方法)
当我们编写内容时,我们有时会使用图片。从搜索引擎规则来看,一般图片是搜索蜘蛛无法识别的。因此,通常的做法是手动为图片添加一个alt。 tag,为了告诉搜索蜘蛛我对这张图片做了什么,但是在小批量添加图片的情况下,我们可以手动给图片添加alt属性,但是,如果你说,你做的是一个如果你想要手动一张一张的添加图片,如果要添加图片到图片站,肯定会让你很累。给使用Empirecms程序的朋友介绍一个方法。程序会自动给图片添加alt属性,以减少我们的工作量。 XMp Empire网站管理系统
XMp Empire网站管理系统
第一步:找到e/class/userfun.php文件,在添加的文件中创建如下代码:XMp帝国网站管理系统
XMp Empire网站管理系统
function user_AddImgAlt($mid,$f,$isadd,$isq,$value,$cs){XMp帝国网站管理系统
$value=stripSlashes($value);XMp Empire网站管理系统
$title=stripSlashes($_POST['title']);XMp Empire网站管理系统
$title=str_replace('"','',$title);XMp Empire网站管理系统
$zz2="/\/is";XMp Empire网站管理系统
$text=preg_replace($zz2,"",$value);XMp Empire网站管理系统
$zz1="/\/is";XMp Empire网站管理系统
$text=preg_replace($zz1,"",$text);XMp Empire网站管理系统
return $text;XMp Empire网站管理系统
}XMp Empire网站管理系统
第2步:后台系统添加数据XMp Empire网站管理系统→数据表和系统模型→管理数据表→管理字段→新闻文本。
XMp Empire网站管理系统
后台添加信息处理功能:user_AddImgAltXMp Empire网站管理系统
XMp Empire网站管理系统
第三步:更新内容页面的缓存,然后添加一条带图片的消息,看看图片是否自动添加了alt属性。 XMp Empire网站管理系统
XMp Empire网站管理系统
提示:如果你有多个系统模型,需要一次性给你使用的所有模型添加user_AddImgAlt函数,这样所有的图片都可以自动添加alt属性。 XMp Empire网站管理系统
网站内容管理系统上传图片(EagleEagle图片管理中文版使用教程和软件功能在下文中的应用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-09-05 22:10
你是否觉得自己的电脑图片杂乱无章,灵感无处遁形?那么是时候体验一下这款图片管理必备的应用了,那就是鹰图管理中文版。 Eagle 是一款非常易用且可靠的图片素材管理工具。不仅可以管理自己的图片,还可以导入其他网站图片。它还具有导入最大画廊网站Huawang的功能。让您拥有无限的图片素材,从而更好地创造自己的灵感。这个软件最大的特点就是可以通过标签对图片进行分类。可以按照类型、时间、图片大小、文件大小、图片注释和评论、来源网址等多种方式进行排序,既方便管理又方便查找。使用时可以创造最大的工作效率。您还可以使用它来创建您的灵感文件夹并采集您的灵感。无论您是设计师还是美图爱好者,该软件都可以帮助您获得灵感。这是您的灵感来源。
ps:今天给大家带来中文版的Eagle(图片管理软件)。详细的安装教程和软件功能如下。我希望它可以帮助用户。
安装教程
1、下载压缩包并解压,即可得到Eagle中文版安装程序及补丁;
2、如果之前安装过eagle软件,使用“1.Uninstall_Tool.exe”程序删除旧版本并清理注册表;
3、如果是第一次安装,可以直接打开2.Eagle-1.6.2-build2.exe安装程序进行安装;
4、进入安装向导并选择安装位置,然后点击“立即安装”;
5、安装完成后点击“完成”,先不要运行软件,再进入激活教程;
5、 将app.asar补丁复制并替换到程序的安装位置。默认目录为 C:\Program Files (x86)\Eagle\resources;
6、终于可以用快捷键打开软件了!
Eagle 教程
1、如何给Eagle添加内容
将想要采集的灵感直接拖到Eagle进行采集。如果要在电脑上导入一批图片,也可以使用Ctrl+N快捷键添加内容。
2、文件夹分类
使用文件夹总结各种灵感,点击文件夹列表+按钮或使用Ctrl+Shift+N快捷键快速新建一个全新的文件夹。
3、picture 标签
可以为每张图片添加不同的标签,以便对图片进行管理和搜索。使用 Ctrl+T 快捷键快速添加标签。 查看全部
网站内容管理系统上传图片(EagleEagle图片管理中文版使用教程和软件功能在下文中的应用)
你是否觉得自己的电脑图片杂乱无章,灵感无处遁形?那么是时候体验一下这款图片管理必备的应用了,那就是鹰图管理中文版。 Eagle 是一款非常易用且可靠的图片素材管理工具。不仅可以管理自己的图片,还可以导入其他网站图片。它还具有导入最大画廊网站Huawang的功能。让您拥有无限的图片素材,从而更好地创造自己的灵感。这个软件最大的特点就是可以通过标签对图片进行分类。可以按照类型、时间、图片大小、文件大小、图片注释和评论、来源网址等多种方式进行排序,既方便管理又方便查找。使用时可以创造最大的工作效率。您还可以使用它来创建您的灵感文件夹并采集您的灵感。无论您是设计师还是美图爱好者,该软件都可以帮助您获得灵感。这是您的灵感来源。
ps:今天给大家带来中文版的Eagle(图片管理软件)。详细的安装教程和软件功能如下。我希望它可以帮助用户。

安装教程
1、下载压缩包并解压,即可得到Eagle中文版安装程序及补丁;

2、如果之前安装过eagle软件,使用“1.Uninstall_Tool.exe”程序删除旧版本并清理注册表;

3、如果是第一次安装,可以直接打开2.Eagle-1.6.2-build2.exe安装程序进行安装;

4、进入安装向导并选择安装位置,然后点击“立即安装”;

5、安装完成后点击“完成”,先不要运行软件,再进入激活教程;

5、 将app.asar补丁复制并替换到程序的安装位置。默认目录为 C:\Program Files (x86)\Eagle\resources;

6、终于可以用快捷键打开软件了!

Eagle 教程
1、如何给Eagle添加内容
将想要采集的灵感直接拖到Eagle进行采集。如果要在电脑上导入一批图片,也可以使用Ctrl+N快捷键添加内容。
2、文件夹分类
使用文件夹总结各种灵感,点击文件夹列表+按钮或使用Ctrl+Shift+N快捷键快速新建一个全新的文件夹。
3、picture 标签
可以为每张图片添加不同的标签,以便对图片进行管理和搜索。使用 Ctrl+T 快捷键快速添加标签。


