
网站内容管理系统上传图片
鲶鱼cms系统5.2.0版以及鲶鱼Blog系统
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-06-24 00:01
Catfishcms系统5.2.0版本和catfish博客系统3.2.0版本在edit文章页面增加了上传附件功能。系统直接提供附件上传。需要再次通过编辑器上传附件,方便一些资源下载站的朋友。在本文中,我们将介绍如何实现附件上传功能。
上传附件的操作非常简单。您只需点击上传按钮即可上传附件。如果您只需要提供附件地址,那么您就不需要上传文件,只需在下面的地址框中输入地址即可。由于操作非常简单,这里不再赘述。本文主要介绍附件上传后如何在前端页面显示附件,以便查看者可以看到附件并下载。
我们在后台上传附件,只是把附件文件放在服务器上,我们也需要在页面上显示,那么显示附件的方法是什么?我们需要使用相关标签“福建”。
下面详细介绍一下“fujian”标签的使用:
附件是文章发布时上传的,所以我们的附件展示也在文章页面,我们找到正在使用的主题,找到文件“article.html”,然后需要显示此文件中的附件在位置添加以下代码:
{volist name="$neirong.fujian" id="vo" key="k"}
附件{$k}:
附件名:{$vo.fujianming}
附件地址:{$vo.dizhi}
{/volist}
从上面的代码我们可以发现附件是分多次循环输出的,其中“{$k}”是一个数字,可以用来表示“附件1”和“附件2”。当然你如果觉得没有必要,也可以去掉“{$k}”。
这段代码的重点是附件名“{$vo.fujiaming}”和附件地址“{$vo.dizhi}”这两个标签。有了这两个标签,我们就可以在前端页面显示附件了。
好了,附件和标签的使用已经介绍了,是不是很简单?由于此功能只有在Catfishcms系统5.2.0版本和Catfish博客系统3.2.0版本之后才可用,所以官网现有主题上没有相应的标签,并且有需要的小伙伴可以参考本文内容修改主题文件添加相应的附件标签。 查看全部
鲶鱼cms系统5.2.0版以及鲶鱼Blog系统
Catfishcms系统5.2.0版本和catfish博客系统3.2.0版本在edit文章页面增加了上传附件功能。系统直接提供附件上传。需要再次通过编辑器上传附件,方便一些资源下载站的朋友。在本文中,我们将介绍如何实现附件上传功能。
上传附件的操作非常简单。您只需点击上传按钮即可上传附件。如果您只需要提供附件地址,那么您就不需要上传文件,只需在下面的地址框中输入地址即可。由于操作非常简单,这里不再赘述。本文主要介绍附件上传后如何在前端页面显示附件,以便查看者可以看到附件并下载。
我们在后台上传附件,只是把附件文件放在服务器上,我们也需要在页面上显示,那么显示附件的方法是什么?我们需要使用相关标签“福建”。
下面详细介绍一下“fujian”标签的使用:
附件是文章发布时上传的,所以我们的附件展示也在文章页面,我们找到正在使用的主题,找到文件“article.html”,然后需要显示此文件中的附件在位置添加以下代码:
{volist name="$neirong.fujian" id="vo" key="k"}
附件{$k}:
附件名:{$vo.fujianming}
附件地址:{$vo.dizhi}
{/volist}
从上面的代码我们可以发现附件是分多次循环输出的,其中“{$k}”是一个数字,可以用来表示“附件1”和“附件2”。当然你如果觉得没有必要,也可以去掉“{$k}”。
这段代码的重点是附件名“{$vo.fujiaming}”和附件地址“{$vo.dizhi}”这两个标签。有了这两个标签,我们就可以在前端页面显示附件了。
好了,附件和标签的使用已经介绍了,是不是很简单?由于此功能只有在Catfishcms系统5.2.0版本和Catfish博客系统3.2.0版本之后才可用,所以官网现有主题上没有相应的标签,并且有需要的小伙伴可以参考本文内容修改主题文件添加相应的附件标签。
如何在产品详情和文章详情添加视?介绍添加方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-06-20 06:13
最近有很多小伙伴会问如何在商品详情和文章details中添加视频?接下来,我将介绍如何添加。
一、如何在产品详情页添加视频
1、 首先登录leader网站后台,登录网址:,输入网站用户名和密码点击登录,如下图:
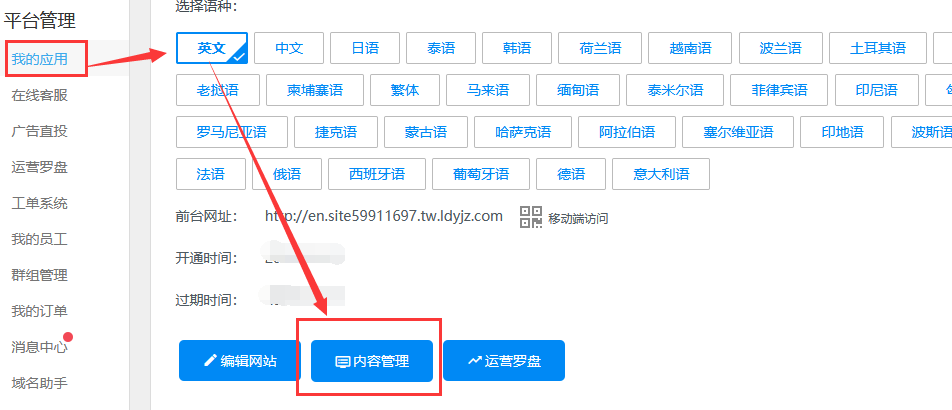
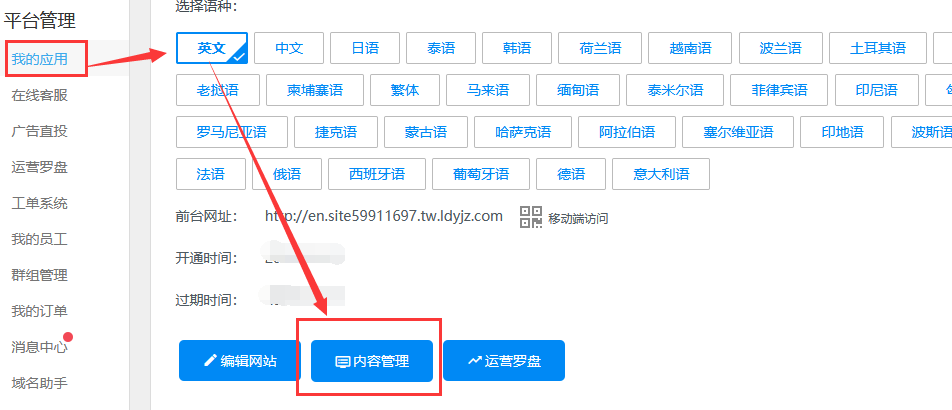
2、Login网站Backstage 选择“我的应用”,勾选需要编辑的语言,点击“内容管理”按钮
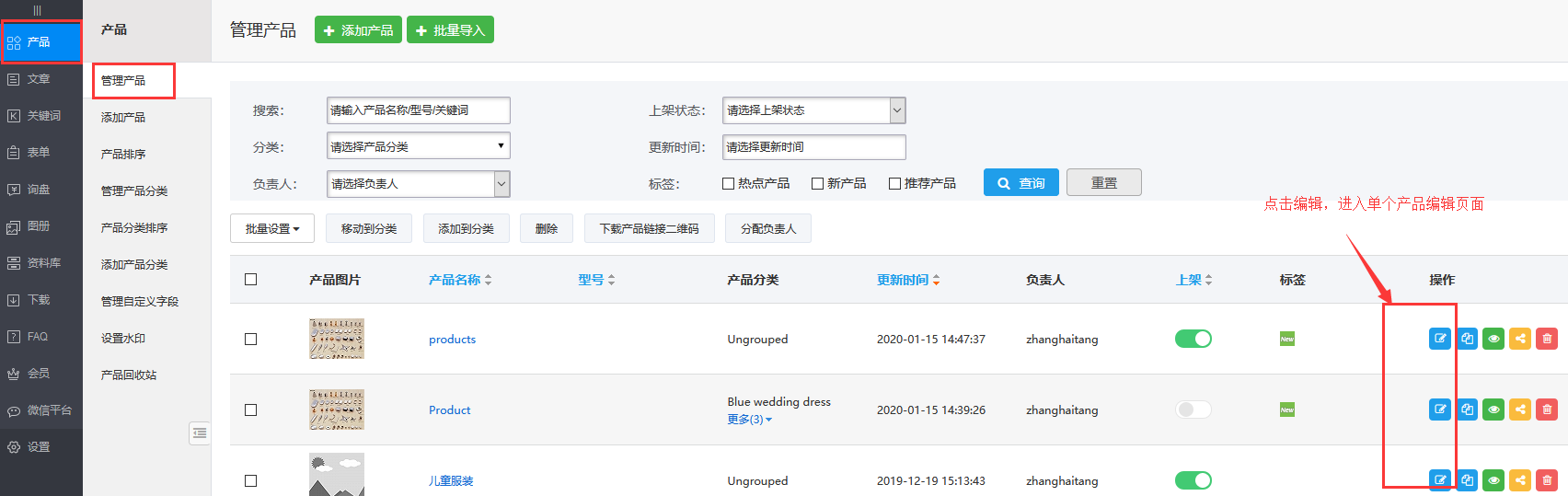
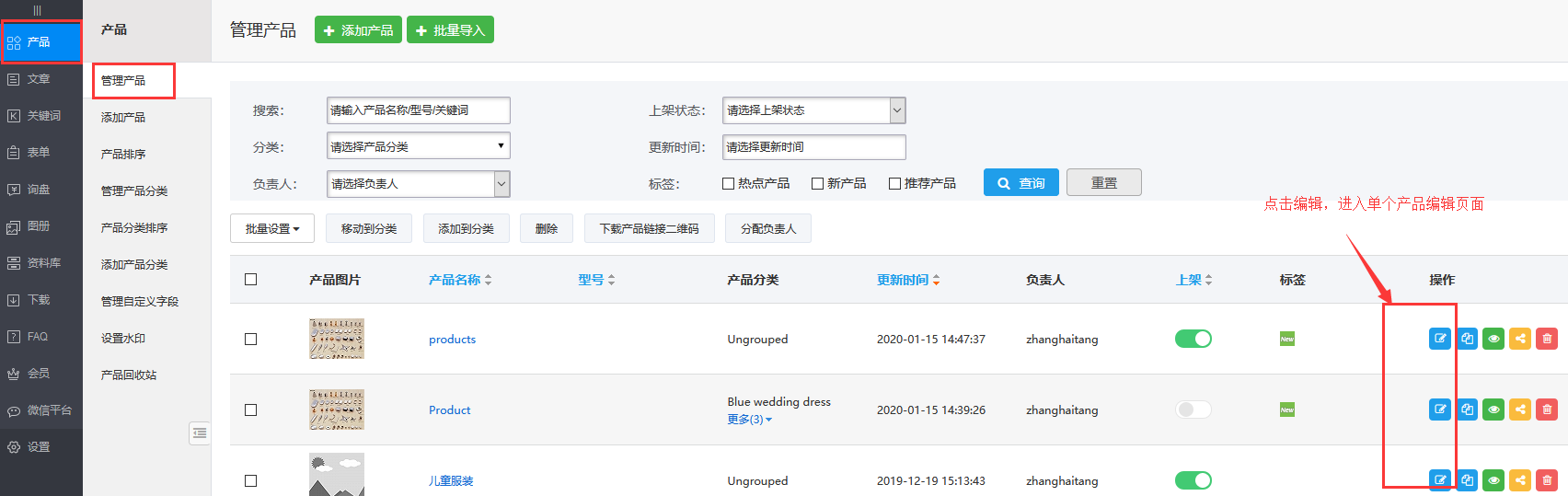
3、进入单品编辑页面,点击产品的“编辑”按钮
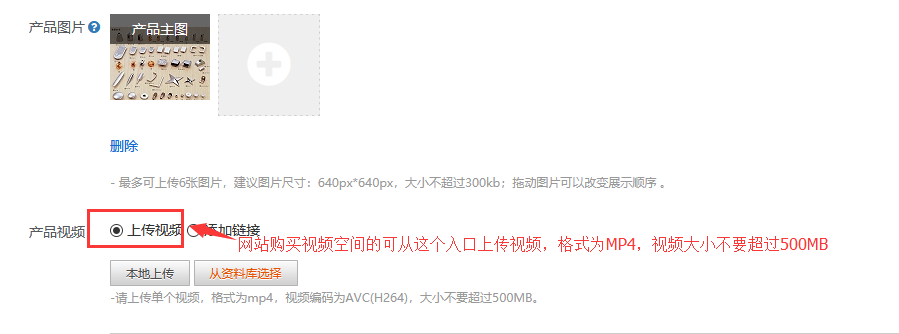
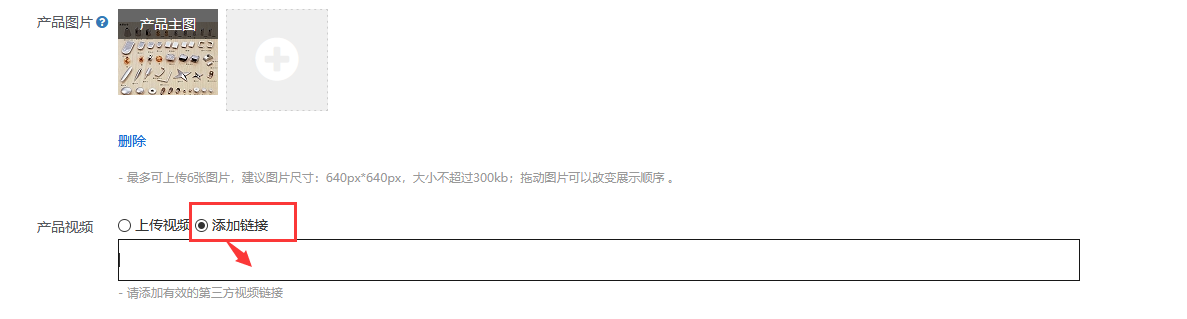
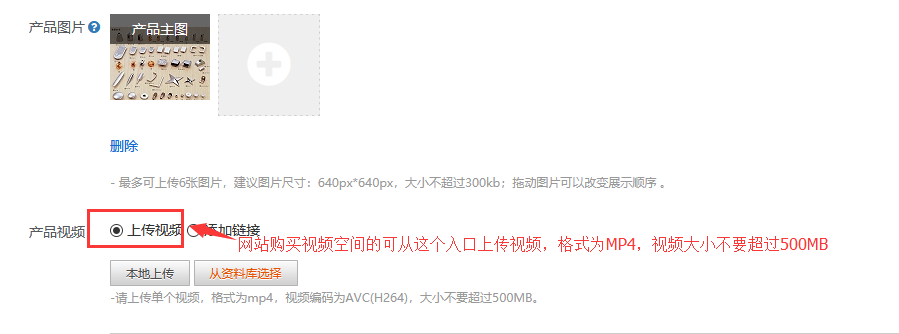
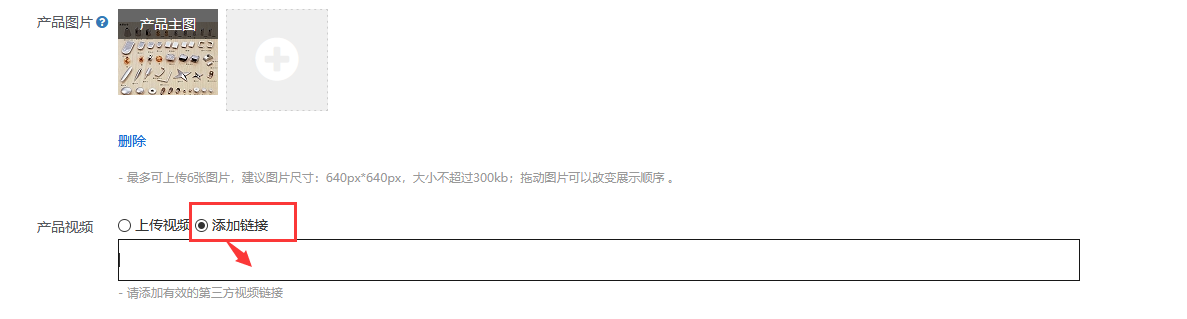
4、进入商品详情编辑界面后,页面下拉到上传“商品图片”位置,购买视频空间的用户可以从“上传视频”入口上传
未购买视频空间的用户,将视频上传至第三方视频平台YouTube或优酷,然后将获取的视频链接添加到“添加链接”下方的框中:
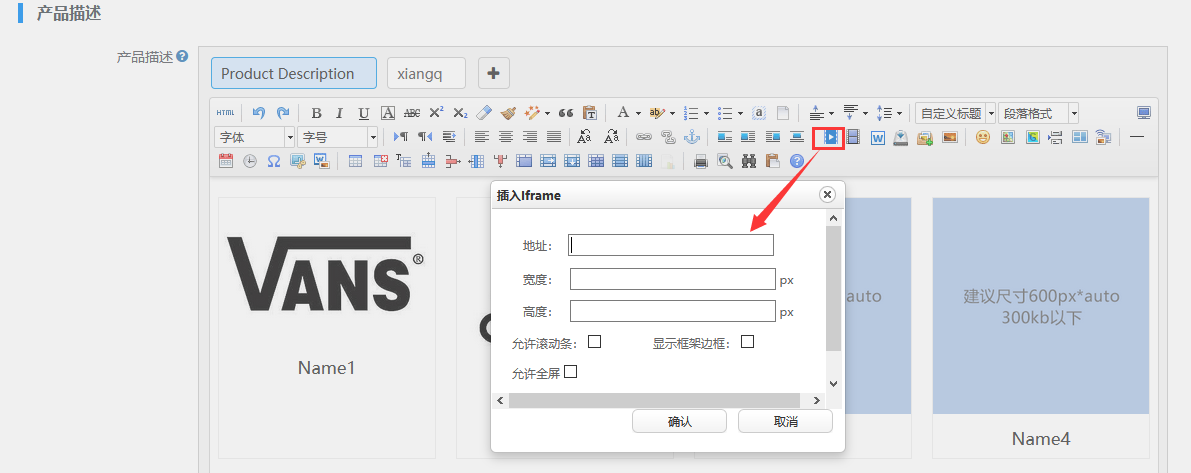
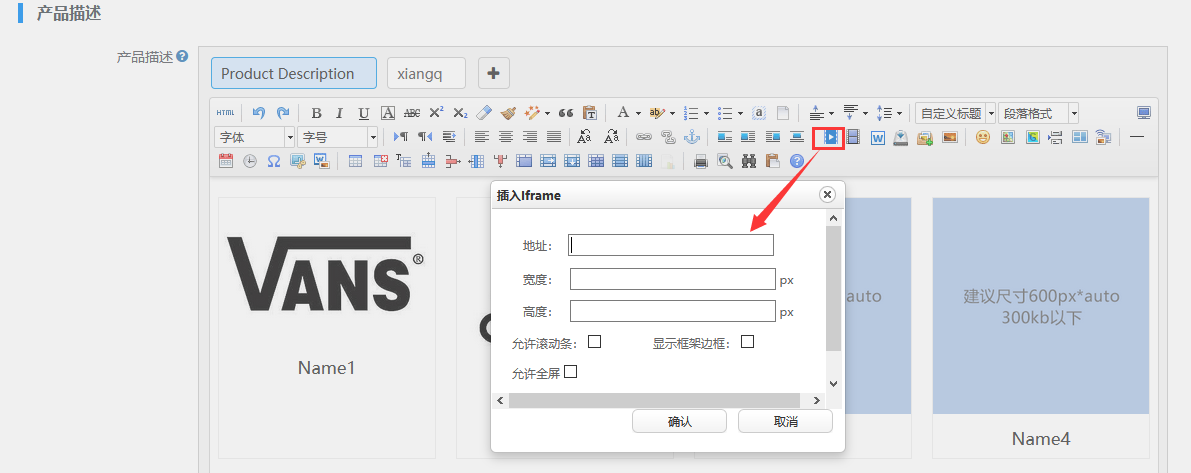
从第三方平台获取视频链接后,商品详情描述中的视频添加入口如下:
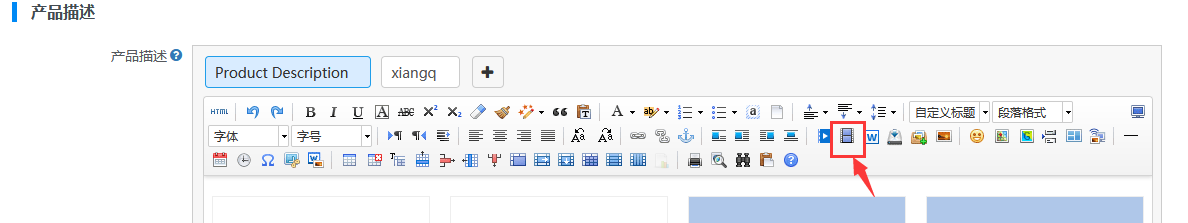
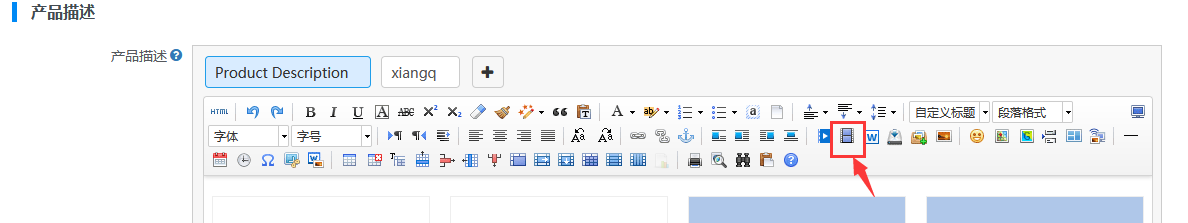
拥有视频空间的领先用户需要先将视频上传到数据库。商品详情描述中的视频上传入口如下:然后从下面的入口添加视频;
二、文章如何在详情页添加视频
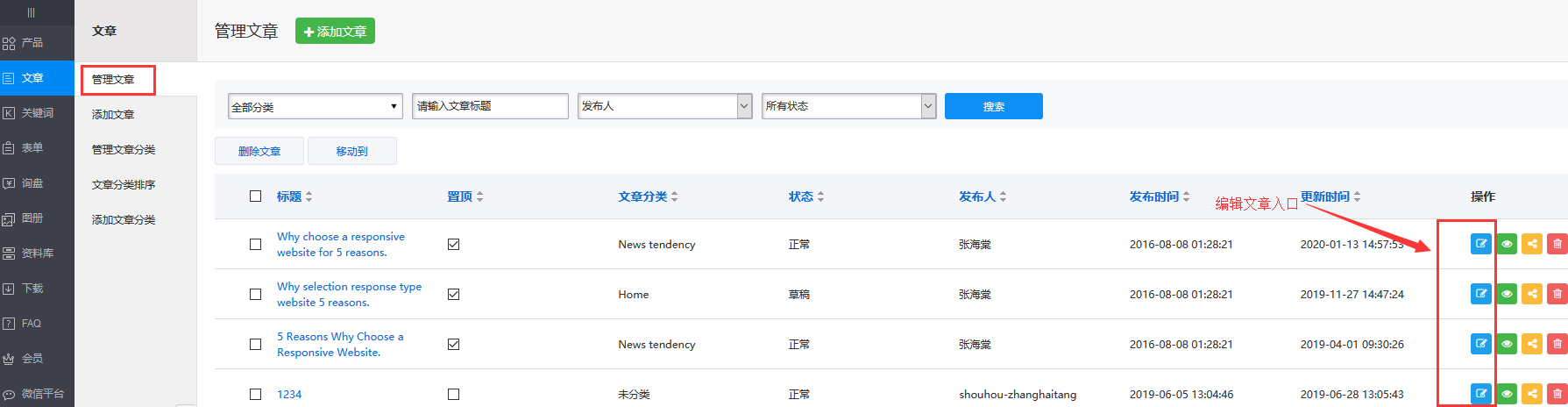
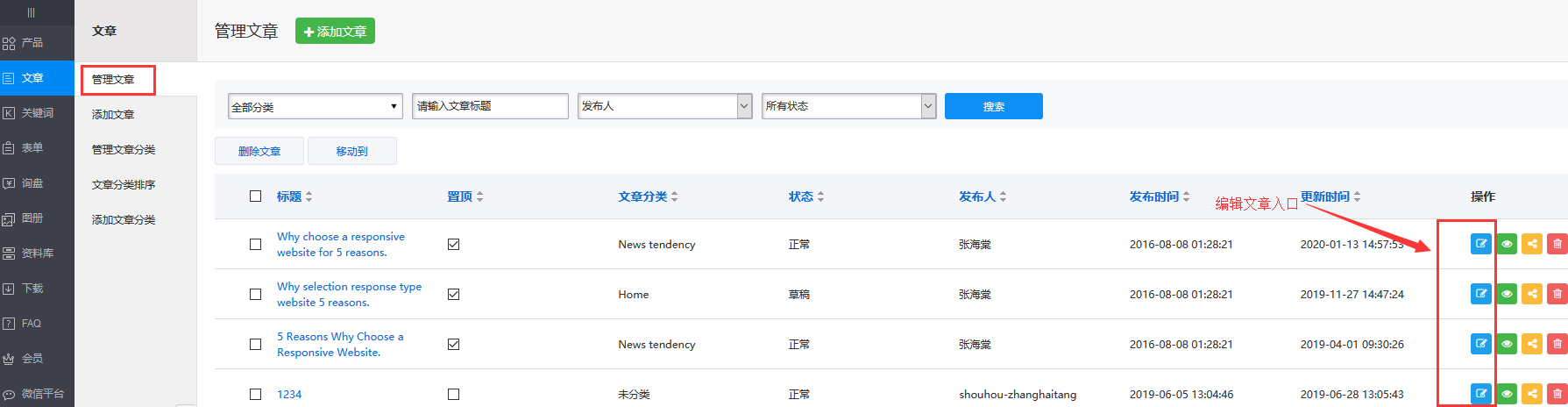
1、在内容管理→管理文章点击“编辑”文章进入文章detail编辑界面
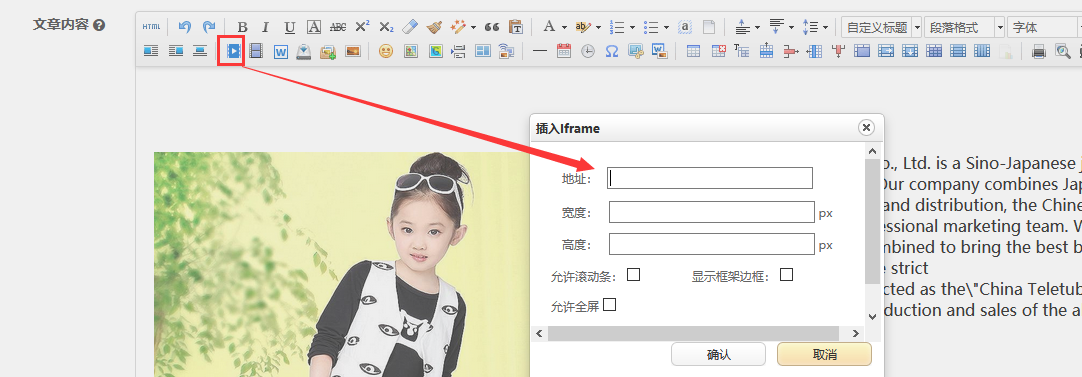
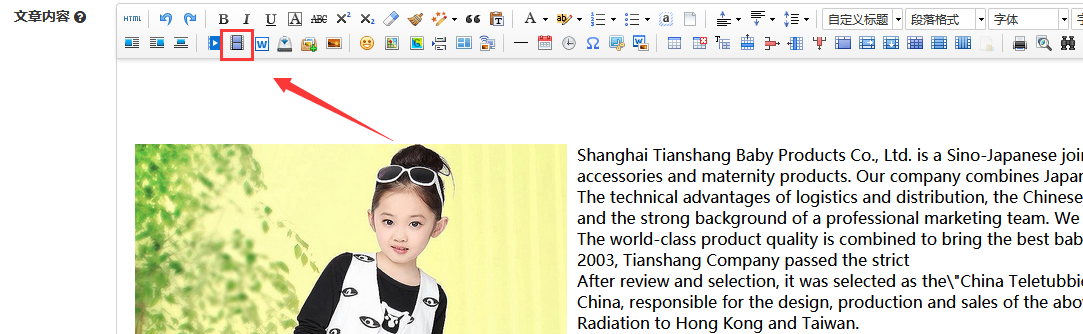
2、下拉至文章内容,在富文本编辑器中选择视频入口,填写获取的视频链接;
3、已购买视频空间头号用户,文章详细视频上传入口如下:
相关攻略:
如何上传视频到优酷并获取视频通用码?
如何上传视频到腾讯获取视频代码的来源?
如何将视频上传到 YouTube 并获取视频代码的来源? 查看全部
如何在产品详情和文章详情添加视?介绍添加方法
最近有很多小伙伴会问如何在商品详情和文章details中添加视频?接下来,我将介绍如何添加。
一、如何在产品详情页添加视频
1、 首先登录leader网站后台,登录网址:,输入网站用户名和密码点击登录,如下图:

2、Login网站Backstage 选择“我的应用”,勾选需要编辑的语言,点击“内容管理”按钮

3、进入单品编辑页面,点击产品的“编辑”按钮

4、进入商品详情编辑界面后,页面下拉到上传“商品图片”位置,购买视频空间的用户可以从“上传视频”入口上传

未购买视频空间的用户,将视频上传至第三方视频平台YouTube或优酷,然后将获取的视频链接添加到“添加链接”下方的框中:

从第三方平台获取视频链接后,商品详情描述中的视频添加入口如下:

拥有视频空间的领先用户需要先将视频上传到数据库。商品详情描述中的视频上传入口如下:然后从下面的入口添加视频;

二、文章如何在详情页添加视频
1、在内容管理→管理文章点击“编辑”文章进入文章detail编辑界面

2、下拉至文章内容,在富文本编辑器中选择视频入口,填写获取的视频链接;

3、已购买视频空间头号用户,文章详细视频上传入口如下:

相关攻略:
如何上传视频到优酷并获取视频通用码?
如何上传视频到腾讯获取视频代码的来源?
如何将视频上传到 YouTube 并获取视频代码的来源?
网上搜集了一下国内免费(开源)CMS系统大全
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-06-20 00:33
文档介绍:国内免费(开源)cms系统百科最近采集了网上的国内cms程序,包括类型、脚本,以及它们的特点和评价。希望对大家有所帮助,因为网上难免有不足和疏漏之处,还望各位指正!首先介绍一下cms是什么。 cms(内容管理系统),中国免费(开源)cms系统百科最近在网上采集了国内cms程序,包括类型、脚本、特点和评价。希望对大家有所帮助,由于网上采集难免有不足和疏漏,还望指正!首先介绍一下cms是什么。 cms(Content Management System),中文叫全站系统,文章系统,大约在2004年以前,如果要进行网站内容管理,基本上靠人工维护,但是信息流千变万化,但是没有好的程序支持,无法继续手动进行。如果有好的系统支持你的网站,会节省大量的人力物力,而且开发者可能会给客户一个软件包,可以使用它定期手动修改网站。只要你配置安装好,你的编辑、在线记者、更新者只需要定期更新数据,剩下的交给cms。 一、ASP类cms程序1.动易cms官网:/(免费下载)特点:完全免费,ACCESS数据库,主要功能模块:文章频道,下载频道,图片频道,留言频道, 采集管理系统通用模块:用户管理、频道管理、广告管理、公告管理、模板管理、网站信息配置、WAP功能、RSS功能、网站statistics、邮件列表、数据库管理、站点短信、收费模块、文件上传、友情链接、调查管理、操作日志记录、缩略图和水印、信息聚合、语言包、在线HTML编辑模块。评价:这是国内Aspcms中非常强大的系统,从3.0的简单文章系统到现在的SiteFactory CM S版本,一路走来,东易不断完善,功能有不断增强,包括个人版、学校版、政府版和企业版。后台收录的功能,信息发布,分类管理,权限控制,信息采集,以及第三方程序,如论坛,商城(200 5有自己的),博客可以完美集成,基本可以满足一 中大型网站的要求,但是Asp和Access的局限性,以及自身功能Dll的局限性,让免费版几乎鸡肋。 2.风讯cms 官网:/(免费下载) 特点:系统包括信息采集、整理、分类、审核、发布、管理的全过程。具有完善的信息管理和发布管理功能。是企业网站、内部网站和各种ICP网站内容管理和维护的理想工具。
新版本的 FoosunCM S 现已推出。是国内首个集成web2.0元素的、模块化、开源的CM S建站系统。会员系统采用web2.0元素,满足国内企业主流市场对新的、流行的建站功能的需求。模板支持CSS+DIV自由设计,方便客户轻松快捷的创建符合自身产品特点的企业级门户网站。 Foosuncms 新版功能系统模块化,可根据用户需求自由组合各种功能。有特殊需求的用户可以定制产品或开发第三方功能模块。使用该系统,企业、门户、政府部门等客户群体,无需掌握复杂的技术,就可以随时轻松提交需要发布的信息。评价:风迅的系统功能强大,自由度高,是现在比较流行的系统之一,可以根据自己的想法制作网页,制作自封网站,更新速度快, 查看全部
网上搜集了一下国内免费(开源)CMS系统大全
文档介绍:国内免费(开源)cms系统百科最近采集了网上的国内cms程序,包括类型、脚本,以及它们的特点和评价。希望对大家有所帮助,因为网上难免有不足和疏漏之处,还望各位指正!首先介绍一下cms是什么。 cms(内容管理系统),中国免费(开源)cms系统百科最近在网上采集了国内cms程序,包括类型、脚本、特点和评价。希望对大家有所帮助,由于网上采集难免有不足和疏漏,还望指正!首先介绍一下cms是什么。 cms(Content Management System),中文叫全站系统,文章系统,大约在2004年以前,如果要进行网站内容管理,基本上靠人工维护,但是信息流千变万化,但是没有好的程序支持,无法继续手动进行。如果有好的系统支持你的网站,会节省大量的人力物力,而且开发者可能会给客户一个软件包,可以使用它定期手动修改网站。只要你配置安装好,你的编辑、在线记者、更新者只需要定期更新数据,剩下的交给cms。 一、ASP类cms程序1.动易cms官网:/(免费下载)特点:完全免费,ACCESS数据库,主要功能模块:文章频道,下载频道,图片频道,留言频道, 采集管理系统通用模块:用户管理、频道管理、广告管理、公告管理、模板管理、网站信息配置、WAP功能、RSS功能、网站statistics、邮件列表、数据库管理、站点短信、收费模块、文件上传、友情链接、调查管理、操作日志记录、缩略图和水印、信息聚合、语言包、在线HTML编辑模块。评价:这是国内Aspcms中非常强大的系统,从3.0的简单文章系统到现在的SiteFactory CM S版本,一路走来,东易不断完善,功能有不断增强,包括个人版、学校版、政府版和企业版。后台收录的功能,信息发布,分类管理,权限控制,信息采集,以及第三方程序,如论坛,商城(200 5有自己的),博客可以完美集成,基本可以满足一 中大型网站的要求,但是Asp和Access的局限性,以及自身功能Dll的局限性,让免费版几乎鸡肋。 2.风讯cms 官网:/(免费下载) 特点:系统包括信息采集、整理、分类、审核、发布、管理的全过程。具有完善的信息管理和发布管理功能。是企业网站、内部网站和各种ICP网站内容管理和维护的理想工具。
新版本的 FoosunCM S 现已推出。是国内首个集成web2.0元素的、模块化、开源的CM S建站系统。会员系统采用web2.0元素,满足国内企业主流市场对新的、流行的建站功能的需求。模板支持CSS+DIV自由设计,方便客户轻松快捷的创建符合自身产品特点的企业级门户网站。 Foosuncms 新版功能系统模块化,可根据用户需求自由组合各种功能。有特殊需求的用户可以定制产品或开发第三方功能模块。使用该系统,企业、门户、政府部门等客户群体,无需掌握复杂的技术,就可以随时轻松提交需要发布的信息。评价:风迅的系统功能强大,自由度高,是现在比较流行的系统之一,可以根据自己的想法制作网页,制作自封网站,更新速度快,
网站内容管理系统上传图片需要上传什么?还是要看你
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-06-14 07:02
网站内容管理系统上传图片需要上传什么?还是要看你网站需要什么样的服务,如果你网站需要将大量数据导入数据库,那么就会是在前端要加载大量图片,例如一些网站是要爬虫爬取一些实时图片,有些网站是要读取imagedata,那么就需要上传到图片数据库,当然,现在很多做网站的都是用网站内容管理系统,它上传图片基本都是数据库,网站内容管理系统上传图片,不过我感觉上传还是需要上传一个数据库,上传一个完整的链接,不能只上传一些图片,例如你是做图片相册的,图片来自于flickr,就可以上传封面,还是一个问题,如果上传的图片在云端,你也必须是要数据库保存的,否则一旦丢失,对服务器是个考验。
链接可以设置图片数量,图片数量可以自行扩展,比如你要10000张图片,你可以设置多个分类或多个分块,分类或分块设置好,我们会进行hash,在这里hash你可以自行扩展,然后我们可以进行imageinvalidation,对应的图片就会被加入hash,这样我们的图片将永久加入到对应的图片数据库,这个图片可以传回给爬虫进行分析。
设置每个图片的大小,这个很重要。一般来说分类可以分个1000-2000个。而每个图片可以设置一个views。随便什么爬虫爬一张图片都能对应这个views。所以你一个图片多大都不算个事。最好是不要传views。 查看全部
网站内容管理系统上传图片需要上传什么?还是要看你
网站内容管理系统上传图片需要上传什么?还是要看你网站需要什么样的服务,如果你网站需要将大量数据导入数据库,那么就会是在前端要加载大量图片,例如一些网站是要爬虫爬取一些实时图片,有些网站是要读取imagedata,那么就需要上传到图片数据库,当然,现在很多做网站的都是用网站内容管理系统,它上传图片基本都是数据库,网站内容管理系统上传图片,不过我感觉上传还是需要上传一个数据库,上传一个完整的链接,不能只上传一些图片,例如你是做图片相册的,图片来自于flickr,就可以上传封面,还是一个问题,如果上传的图片在云端,你也必须是要数据库保存的,否则一旦丢失,对服务器是个考验。
链接可以设置图片数量,图片数量可以自行扩展,比如你要10000张图片,你可以设置多个分类或多个分块,分类或分块设置好,我们会进行hash,在这里hash你可以自行扩展,然后我们可以进行imageinvalidation,对应的图片就会被加入hash,这样我们的图片将永久加入到对应的图片数据库,这个图片可以传回给爬虫进行分析。
设置每个图片的大小,这个很重要。一般来说分类可以分个1000-2000个。而每个图片可以设置一个views。随便什么爬虫爬一张图片都能对应这个views。所以你一个图片多大都不算个事。最好是不要传views。
文档介绍:基于.NET框架的网站内容管理系统设计与实现
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-06-10 04:19
文档介绍:基于框架的网站内容管理系统的设计与实现。 doc 基于.NET框架的网站内容管理系统的设计与实现
摘要:本文主要介绍了基于·NET框架的网站内容管理系统的开发方法。利用WT框架中的三层结构和B/S软件模型,我们设计并实现了一个网站内容管理解决方案,可以支持多用户并发访问,为系统用户提供在线编辑、评论管理和统计、复合查询方法。此外,在设计和提供更丰富的内容管理功能的基础上,为用户提供更实用的安全策略。
关键词:内容管理系统;三层结构;复合查询
中文图书馆分类号:TP311 文献识别码:A文章编号:1009-3044 (2016)09-0125-02
1概览
信息网络和计算机技术的不断发展,推动了网站内容管理系统的不断进步。这就是内容管理系统作为一个包括硬件和软件的网络化系统,可以有效解决用户网站在建设和信息发布过程中遇到的各种问题和需求。 网站使用的内容管理系统,其最大的特点是流程更完整,功能更丰富,可以在授权合法用户的基础上对稿件进行分类编辑管理,没有需要用户控制底层。操作代码。
作者单位采用办公自动化系统后,网络资源迅速增加。各种会议资料、宣传资料、机构报告记录、单位运行中的报告资料均已收录
可通过内容管理系统统一管理。本文针对这种现实需求,在Visual Studi。在此环境下,基于·NET框架构建了B/S模式的内容管理系统。设计和实现的内容管理系统不仅可以为文件类别的动态管理提供支持,还可以实现文件的分布式存储、信息的复合查询和实时统计、在线编辑等功能。
2 系统设计
2.1开发环境
基于B/S模型,使用.NET2008和SQL Server数据库开发工具。服务器端使用Window Server操作系统,Internet信息服务器作为Web服务器,客户端使用TE8以上浏览器。
2.2 架构
系统实现主要采用三层体系结构,即:表示层、逻辑层和数据层,如图1所示。采用这种两层架构可以有效缩短整个开发周期系统并提高在线交易处理的性能。因此,所构建系统的安全性和可扩展性可以大大提高,也使得系统的维护和管理更加方便。
2. 3 功能设计
系统用户和用户主要包括:单位各部门负责人、普通用户和系统管理员。
1)登录成功后单位各部门负责人的功能设计
在线编辑相关信息,上传图片附件。提交成功后可以返回部门信息提交列表,可以详细查看和浏览文件信息,但是不能。
检查其他部门的文件。将本地磁盘中的文件上传到服务器。上传完成后,可以显示相关文件的详细信息和下载地址。可以查看系统生成的各部门提交的文件统计信息,并可以通过饼图展示。可以查看系统生成的各部门提交的文件的招聘情况和信息,并可以通过饼图进行展示。浏览本部门提交的文章、资料、上传文件,可修改失业信息,但不能修改已受理信息。
2)普通用户登录成功后的功能设计
能够在线编辑文档和上传图片附件。提交成功后,可以自动返回普通用户文档提交列表查看和浏览相关文档;可以上传本地文件到服务器,上传 查看全部
文档介绍:基于.NET框架的网站内容管理系统设计与实现
文档介绍:基于框架的网站内容管理系统的设计与实现。 doc 基于.NET框架的网站内容管理系统的设计与实现
摘要:本文主要介绍了基于·NET框架的网站内容管理系统的开发方法。利用WT框架中的三层结构和B/S软件模型,我们设计并实现了一个网站内容管理解决方案,可以支持多用户并发访问,为系统用户提供在线编辑、评论管理和统计、复合查询方法。此外,在设计和提供更丰富的内容管理功能的基础上,为用户提供更实用的安全策略。
关键词:内容管理系统;三层结构;复合查询
中文图书馆分类号:TP311 文献识别码:A文章编号:1009-3044 (2016)09-0125-02
1概览
信息网络和计算机技术的不断发展,推动了网站内容管理系统的不断进步。这就是内容管理系统作为一个包括硬件和软件的网络化系统,可以有效解决用户网站在建设和信息发布过程中遇到的各种问题和需求。 网站使用的内容管理系统,其最大的特点是流程更完整,功能更丰富,可以在授权合法用户的基础上对稿件进行分类编辑管理,没有需要用户控制底层。操作代码。
作者单位采用办公自动化系统后,网络资源迅速增加。各种会议资料、宣传资料、机构报告记录、单位运行中的报告资料均已收录
可通过内容管理系统统一管理。本文针对这种现实需求,在Visual Studi。在此环境下,基于·NET框架构建了B/S模式的内容管理系统。设计和实现的内容管理系统不仅可以为文件类别的动态管理提供支持,还可以实现文件的分布式存储、信息的复合查询和实时统计、在线编辑等功能。
2 系统设计
2.1开发环境
基于B/S模型,使用.NET2008和SQL Server数据库开发工具。服务器端使用Window Server操作系统,Internet信息服务器作为Web服务器,客户端使用TE8以上浏览器。
2.2 架构
系统实现主要采用三层体系结构,即:表示层、逻辑层和数据层,如图1所示。采用这种两层架构可以有效缩短整个开发周期系统并提高在线交易处理的性能。因此,所构建系统的安全性和可扩展性可以大大提高,也使得系统的维护和管理更加方便。
2. 3 功能设计
系统用户和用户主要包括:单位各部门负责人、普通用户和系统管理员。
1)登录成功后单位各部门负责人的功能设计
在线编辑相关信息,上传图片附件。提交成功后可以返回部门信息提交列表,可以详细查看和浏览文件信息,但是不能。
检查其他部门的文件。将本地磁盘中的文件上传到服务器。上传完成后,可以显示相关文件的详细信息和下载地址。可以查看系统生成的各部门提交的文件统计信息,并可以通过饼图展示。可以查看系统生成的各部门提交的文件的招聘情况和信息,并可以通过饼图进行展示。浏览本部门提交的文章、资料、上传文件,可修改失业信息,但不能修改已受理信息。
2)普通用户登录成功后的功能设计
能够在线编辑文档和上传图片附件。提交成功后,可以自动返回普通用户文档提交列表查看和浏览相关文档;可以上传本地文件到服务器,上传
腾讯云COS对象存储插件存储图片静态文件分离第三方存储空间
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2021-06-07 03:28
我们很多网友都在使用类似的WPCOS对象存储插件(WPCOS插件自动存储WordPress图片/附件到腾讯云COS)将网站static文件分离到第三方存储空间。但是我们在使用插件存储图片静态文件的时候会发现一个问题。比如我们可以在对象存储网站Background文件管理器中看到文件,但是如果我们经常需要将这些文件备份到本地,我们该怎么办呢? 无法一一下载。
包括我们部分网友之前没有使用过WPCOS插件,后来中途使用了插件。以前的静态文件是本地的,或者有一些在当前存储的不同目录中。我们还需要一个类似的FTP可视化工具来进行迁移和上传。本地文件存储在 COS 对象存储中。目前腾讯云也提供了多款COS对象存储工具。蒋一一准备介绍,根据我们的实际需要和习惯来选择。在这个文章中,我们介绍了COSBrowser工具、COSBrowser、腾讯云对象存储COS可视化界面工具,可以轻松实现COS资源的查看、传输和管理。目前,COSBrowser 有桌面版和移动版两种。
文章directory
一、COSBrowser 版下载地址分类支持平台系统需求下载地址
桌面端
视窗
Windows 7 32/64 位或更高,Windows Server 2008 R2 64 位或更高
视窗
macOS
macOS 10.13 及以上
macOS
Linux
需要图形界面,支持 AppImage 格式
Linux
移动端
安卓
Android 4.4 及以上
安卓
iOS
iOS 11 及更高版本
iOS
我们可以根据实际需要选择下载安装。
第一个二、COSBrowser 软件演示
这里,老江在WIN10系统中安装COSBrowser,准备演示一下。
这里我们输入对应的key文件登录我当前的腾讯云COS对象存储空间,然后就可以在左边看到对应打开的bucket了。
这里可以看到当前bucket中的文件,我们可以创建文件夹,上传下载。但唯一不满意的是,文件并没有移动,还好可以复制粘贴,这样文件就可以转移到目录中了。因为有些网友在使用其他对象存储插件的时候和WPCOS不在同一个目录下。
这样,有了这个COSBrowser工具,我们就可以在腾讯云COS中管理文件,在本地上传下载,操作起来更方便。
本文来源:老江部落 »COSBrowser-腾讯云对象存储COS可视化文件上传/下载管理软件|欢迎分享(公众号:老江玩运营) 查看全部
腾讯云COS对象存储插件存储图片静态文件分离第三方存储空间
我们很多网友都在使用类似的WPCOS对象存储插件(WPCOS插件自动存储WordPress图片/附件到腾讯云COS)将网站static文件分离到第三方存储空间。但是我们在使用插件存储图片静态文件的时候会发现一个问题。比如我们可以在对象存储网站Background文件管理器中看到文件,但是如果我们经常需要将这些文件备份到本地,我们该怎么办呢? 无法一一下载。
包括我们部分网友之前没有使用过WPCOS插件,后来中途使用了插件。以前的静态文件是本地的,或者有一些在当前存储的不同目录中。我们还需要一个类似的FTP可视化工具来进行迁移和上传。本地文件存储在 COS 对象存储中。目前腾讯云也提供了多款COS对象存储工具。蒋一一准备介绍,根据我们的实际需要和习惯来选择。在这个文章中,我们介绍了COSBrowser工具、COSBrowser、腾讯云对象存储COS可视化界面工具,可以轻松实现COS资源的查看、传输和管理。目前,COSBrowser 有桌面版和移动版两种。
文章directory
一、COSBrowser 版下载地址分类支持平台系统需求下载地址
桌面端
视窗
Windows 7 32/64 位或更高,Windows Server 2008 R2 64 位或更高
视窗
macOS
macOS 10.13 及以上
macOS
Linux
需要图形界面,支持 AppImage 格式
Linux
移动端
安卓
Android 4.4 及以上
安卓
iOS
iOS 11 及更高版本
iOS
我们可以根据实际需要选择下载安装。
第一个二、COSBrowser 软件演示
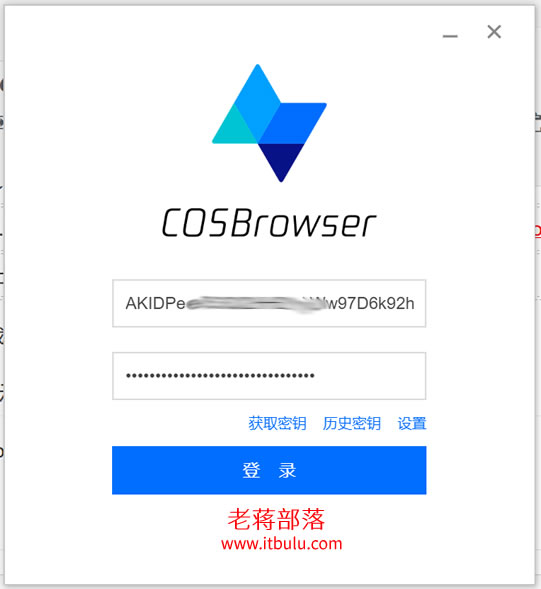
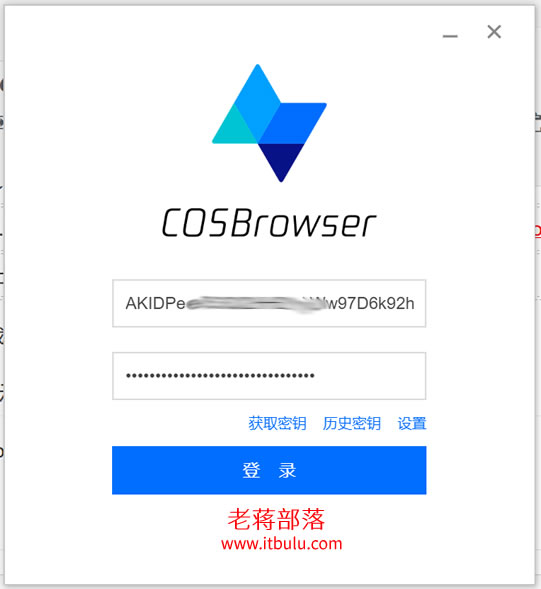
这里,老江在WIN10系统中安装COSBrowser,准备演示一下。

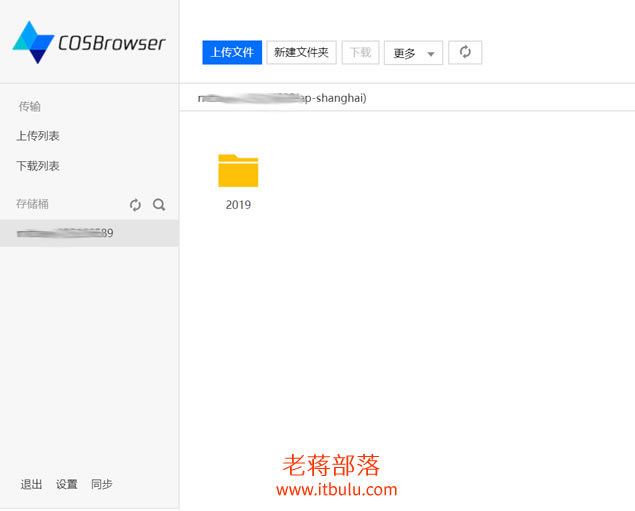
这里我们输入对应的key文件登录我当前的腾讯云COS对象存储空间,然后就可以在左边看到对应打开的bucket了。

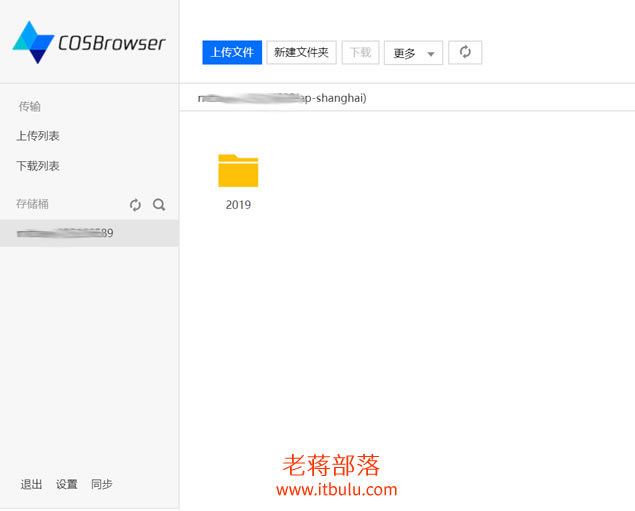
这里可以看到当前bucket中的文件,我们可以创建文件夹,上传下载。但唯一不满意的是,文件并没有移动,还好可以复制粘贴,这样文件就可以转移到目录中了。因为有些网友在使用其他对象存储插件的时候和WPCOS不在同一个目录下。
这样,有了这个COSBrowser工具,我们就可以在腾讯云COS中管理文件,在本地上传下载,操作起来更方便。
本文来源:老江部落 »COSBrowser-腾讯云对象存储COS可视化文件上传/下载管理软件|欢迎分享(公众号:老江玩运营)
漂亮美女图片全集网站总流量是极大的,如何下手
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2021-05-28 04:27
每个人都看过完整的精美图片网站,总流量非常大,但不清楚如何开始。实际上,百度的许多画廊都是来自百度收录中每个网站中的图片。如果您在网站中拍摄图片,或者宣布它在网站中收录您的体重值较高。 k14]图片的内容非常简单。
其他内容之一非常重要。由于缺乏考虑,我过去常常选择网络带宽不足的Web服务器。结果,我记得网站提交了所有照片后,我再也无法打开它了。 ,它确实坏了,因此,如果需要图片网站,则必须选择高质量的室内空间或网络服务器,因为图片网站必须具有非常大的总流量和网络带宽,才能确保正常访问所有内容
在首页上很好地调整关键词的相对密度:如果由于文本量少而忽略了关键词的相对密度,则是一个很大的错误。即使文本内容相对较小,您仍然可以想到主页上的某些方法添加一些文本,设置关键词,并将相对密度上下调整为2-3。请记住,无需想象关键词的积累。
第二,设置图片的属性:在后台管理中尽可能多地添加图片的属性或详细的介绍,搜索引擎蜘蛛还将对文本进行爬网,其具有权重值。主页和百度收录有一些效果!
三个设置标签:这样的设置可以将文本的一部分添加到网站,这也是网站内部链接的基本结构。做好网站内部链接,这是图片网站Spectral方式发展趋势的基础!
成为照片网站并不意味着您无需发布链接。发布链接的目的是吸引“百度爬虫”,而不是吸引客户。必须牢记这一点。关键是百度爬虫正常爬网。图片ALT将继续是百度收录。这也意味着可以产生大量的总流量。
在图片中添加以长尾巴关键词为主的alt标签可以将百度的索引提高到一定水平;但关键是网站的结构,页眉和页脚的改进以及关键词的合理化。图片网站建议做更多高质量的外部链接,发送一些电子邮件,这两种方法的引流方法对美女网站的功能决策都是非常有效的。 查看全部
漂亮美女图片全集网站总流量是极大的,如何下手
每个人都看过完整的精美图片网站,总流量非常大,但不清楚如何开始。实际上,百度的许多画廊都是来自百度收录中每个网站中的图片。如果您在网站中拍摄图片,或者宣布它在网站中收录您的体重值较高。 k14]图片的内容非常简单。
其他内容之一非常重要。由于缺乏考虑,我过去常常选择网络带宽不足的Web服务器。结果,我记得网站提交了所有照片后,我再也无法打开它了。 ,它确实坏了,因此,如果需要图片网站,则必须选择高质量的室内空间或网络服务器,因为图片网站必须具有非常大的总流量和网络带宽,才能确保正常访问所有内容
在首页上很好地调整关键词的相对密度:如果由于文本量少而忽略了关键词的相对密度,则是一个很大的错误。即使文本内容相对较小,您仍然可以想到主页上的某些方法添加一些文本,设置关键词,并将相对密度上下调整为2-3。请记住,无需想象关键词的积累。
第二,设置图片的属性:在后台管理中尽可能多地添加图片的属性或详细的介绍,搜索引擎蜘蛛还将对文本进行爬网,其具有权重值。主页和百度收录有一些效果!
三个设置标签:这样的设置可以将文本的一部分添加到网站,这也是网站内部链接的基本结构。做好网站内部链接,这是图片网站Spectral方式发展趋势的基础!
成为照片网站并不意味着您无需发布链接。发布链接的目的是吸引“百度爬虫”,而不是吸引客户。必须牢记这一点。关键是百度爬虫正常爬网。图片ALT将继续是百度收录。这也意味着可以产生大量的总流量。
在图片中添加以长尾巴关键词为主的alt标签可以将百度的索引提高到一定水平;但关键是网站的结构,页眉和页脚的改进以及关键词的合理化。图片网站建议做更多高质量的外部链接,发送一些电子邮件,这两种方法的引流方法对美女网站的功能决策都是非常有效的。
网站内容管理系统上传图片,可以打包成txt压缩包
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-05-25 22:01
网站内容管理系统上传图片,也就是图片素材,需要看图片需要打包压缩编码。pdf格式,可以打包到doc文件,可以打包成zip压缩包,也可以打包成txt压缩包。
有一个可以手机端操作的,
wix不是一个图床,因为wix用户(特别是国内用户)几乎不包含移动端,
首先,你得能联网。
我之前想的是,手机微信扫一扫。因为只有下载功能,而且下载图片只能一个一个下载。不想天天下去。
可以图片https加密的,如果图片不知道压缩编码的话就没办法确定是原图还是图片。
微信里有个功能叫附近的人。好像就支持这个吧。可以发送图片。但是微信只能发送原图。不能发附件。
我觉得wish就可以啊最近才接触到wish,
官方推荐的是微信docker,这个我最近测试过,可以直接跨平台同步管理文档,特别方便。
微信扫一扫,里面有个小程序,可以转换图片到https代码,我试过能发https网页,也能发百度网盘文件,挺实用的.
我刚刚创建了微信群,他们的服务器ip是这样的:所以我是按微信的接口去实现跨平台统一管理同步,比如,win和mac的群就从同一个ip去接入,而不是一般小程序。 查看全部
网站内容管理系统上传图片,可以打包成txt压缩包
网站内容管理系统上传图片,也就是图片素材,需要看图片需要打包压缩编码。pdf格式,可以打包到doc文件,可以打包成zip压缩包,也可以打包成txt压缩包。
有一个可以手机端操作的,
wix不是一个图床,因为wix用户(特别是国内用户)几乎不包含移动端,
首先,你得能联网。
我之前想的是,手机微信扫一扫。因为只有下载功能,而且下载图片只能一个一个下载。不想天天下去。
可以图片https加密的,如果图片不知道压缩编码的话就没办法确定是原图还是图片。
微信里有个功能叫附近的人。好像就支持这个吧。可以发送图片。但是微信只能发送原图。不能发附件。
我觉得wish就可以啊最近才接触到wish,
官方推荐的是微信docker,这个我最近测试过,可以直接跨平台同步管理文档,特别方便。
微信扫一扫,里面有个小程序,可以转换图片到https代码,我试过能发https网页,也能发百度网盘文件,挺实用的.
我刚刚创建了微信群,他们的服务器ip是这样的:所以我是按微信的接口去实现跨平台统一管理同步,比如,win和mac的群就从同一个ip去接入,而不是一般小程序。
CMS产品介绍:CMSProductIntroduction系统系统概述系统系统
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-05-25 00:27
cms产品简介
cms产品简介
系统概述
VIS cms是适用于所有媒体平台的内容获取,编辑和编辑系统。它是一个综合的内容管理系统,集成了新闻管理,画廊管理,视频管理,下载系统,工作管理,产品发布和留言板。我们注重用户体验,系统性能和实际应用的研究与开发,使系统具有更广泛的应用范围和更灵活的使用方式,在系统效率,稳定性,安全性和可扩展性方面具有独特的优势。它适用于大负载门户网站网站和行业网站。
Blue Pacific推出的新一代内容管理系统平台耦合度低,凝聚力强,因此模块以组件的形式集成在一起,不仅提高了系统扩展功能,而且降低了系统维护的难度。 ,使系统功能模块结构独立,结构清晰,代码简洁,详细要求,真正实现了闪电般的现场施工和零组件集成开发。该系统包括一站式采集,编辑和发布,可视化编辑,在线交互,全文检索,工作流引擎,流媒体组件和防篡改功能等。它支持各种网络站群软件产品,包括移动终端和集群部署等功能。
视觉编辑
根据传统的添加,修改和删除数据的方法,更新页面模块的数据并不直观。 VIS cms可视编辑有两种主要类型:
1.可视内容编辑:实现在线编辑页面上与模块对应的显示数据的修改和更新,修改,添加和删除页面上扩展区域模块的数据,并添加子该模块执行诸如在线拖动和编辑以及子模块位置的移动之类的操作。实现网站页面模块数据更新的直观操作。
2.可视模板编辑:制作模板时,不再需要传统标签和html。 VIS cms可以直接在线创建模板,用户可以通过拖放直接根据自己喜欢的样式来设计模板。
零编码
针对企业的个人需求,VIS cms提出了一种“零编码”策略,为客户提供人性化的管理界面。在管理过程中,客户不需要重新编程和编写原创代码,可以很快实现。更改系统中各种实体,对象,流程,界面,语言等的个性化需求,以实现自定义的零代码设置。
影响企业软件实施的最大问题是个性化。实施许多企业的最困难原因是,软件供应商提供的软件过于僵化,无法满足企业的需求,无法适应业务的快速发展和变化。企业必须面对无休止的二次开发和业务人员的抱怨,而VIS cms通过“零编码”,一方面可以为不同的公司配置不同的应用功能,以实现系统定制,另一方面,可以使系统迅速跟踪公司业务的变化进行调整,以真正实现“按需”。
打开cms云时代
VIS cms经历了创建门户核心,业务应用程序,富媒体集成和代码抽象的四大战略发展。最新版本将既智能又易于应用,易于使用且精心细致,并得到全面推广。“ cms“云”技术的新战略发展理念。
1、应用程序云:随处可用的高端门户解决方案
在新版本的VIS cms中,它更加精简,消除了旧版本的冗余模块;更有效地-正式开放I / O层高速标签引擎;易于应用-建立完整的模板导入机制:建立全新的模板导入机制,其中节点,模型,标签,模板,样式和网站配置参数为六合一,从而成为模板引擎机制。集成度更高-所有标签都经过重写,易于使用;更华丽-新的模板解决方案为用户提供了慷慨大方的服务。在新版本的VIS cms中,将打开官方模板中心供用户下载。用户可以在后台免费下载模板解决方案,而无需花费大量精力和精力进行设计。
2、管理云:企业电子商务,电子政务平台。
成千上万的模板门户工具,在线办公室随时可用,微博应用程序无所不能,集成的全景三维云计算以及免费的客户服务更加便捷。 VIS cms的新版本将启动新的教育模块,并且在企业管理和办公等应用程序中也将具有更好的性能,只要企业通过以下方式进入背景,就将中国cms引领到智能办公时代。 网站,即可以获得完整的业务应用系统,不受空间,区域等的影响,具有独特的优势。
公开政府信息
Blue Pacific VISCSM系统下的信息公开系统具有独立的管理空间,主要分为以下几部分。信息公开目录,信息公开内容,应用程序公开管理,信息公开建议箱,部门管理等。与内容管理系统完美集成。已经为政府门户定制了方便快捷的管理模式。在后台管理前台的内容是内容管理系统的最前沿。
流媒体应用程序管理
Blue Pacific的流媒体应用程序管理系统主要基于实时广播的实现以及随后的按需功能。同时,它可以实现在线访客访谈和与网民互动的功能。 Blue Pacific的流媒体应用程序管理系统包括四个子系统:实时网络视频系统,网络视频点播系统,网络访客采访系统和宽带网站内容管理系统。该系统支持高质量的视频节目,支持在线视频实时和点播应用程序的大规模并发流,并具有良好的安全性,稳定性,可伸缩性,可移植性和易用性。该系统采用B / S结构,直接构建在通用服务器上。无需下载专用的客户端播放程序。一台服务器可以支持300多个并发流,支持无限的用户扩展,并支持视频流的数字版权保护。它可以与Blue Pacific数字版权保护系统(DRMBuilder)无缝集成。除了可以在企业,政府和大学中使用的视频和音频点播应用程序之外,它还完全满足电信等高端用户的网络增值服务的应用程序需求。 查看全部
CMS产品介绍:CMSProductIntroduction系统系统概述系统系统
cms产品简介
cms产品简介

系统概述
VIS cms是适用于所有媒体平台的内容获取,编辑和编辑系统。它是一个综合的内容管理系统,集成了新闻管理,画廊管理,视频管理,下载系统,工作管理,产品发布和留言板。我们注重用户体验,系统性能和实际应用的研究与开发,使系统具有更广泛的应用范围和更灵活的使用方式,在系统效率,稳定性,安全性和可扩展性方面具有独特的优势。它适用于大负载门户网站网站和行业网站。
Blue Pacific推出的新一代内容管理系统平台耦合度低,凝聚力强,因此模块以组件的形式集成在一起,不仅提高了系统扩展功能,而且降低了系统维护的难度。 ,使系统功能模块结构独立,结构清晰,代码简洁,详细要求,真正实现了闪电般的现场施工和零组件集成开发。该系统包括一站式采集,编辑和发布,可视化编辑,在线交互,全文检索,工作流引擎,流媒体组件和防篡改功能等。它支持各种网络站群软件产品,包括移动终端和集群部署等功能。



视觉编辑
根据传统的添加,修改和删除数据的方法,更新页面模块的数据并不直观。 VIS cms可视编辑有两种主要类型:
1.可视内容编辑:实现在线编辑页面上与模块对应的显示数据的修改和更新,修改,添加和删除页面上扩展区域模块的数据,并添加子该模块执行诸如在线拖动和编辑以及子模块位置的移动之类的操作。实现网站页面模块数据更新的直观操作。
2.可视模板编辑:制作模板时,不再需要传统标签和html。 VIS cms可以直接在线创建模板,用户可以通过拖放直接根据自己喜欢的样式来设计模板。

零编码
针对企业的个人需求,VIS cms提出了一种“零编码”策略,为客户提供人性化的管理界面。在管理过程中,客户不需要重新编程和编写原创代码,可以很快实现。更改系统中各种实体,对象,流程,界面,语言等的个性化需求,以实现自定义的零代码设置。
影响企业软件实施的最大问题是个性化。实施许多企业的最困难原因是,软件供应商提供的软件过于僵化,无法满足企业的需求,无法适应业务的快速发展和变化。企业必须面对无休止的二次开发和业务人员的抱怨,而VIS cms通过“零编码”,一方面可以为不同的公司配置不同的应用功能,以实现系统定制,另一方面,可以使系统迅速跟踪公司业务的变化进行调整,以真正实现“按需”。

打开cms云时代
VIS cms经历了创建门户核心,业务应用程序,富媒体集成和代码抽象的四大战略发展。最新版本将既智能又易于应用,易于使用且精心细致,并得到全面推广。“ cms“云”技术的新战略发展理念。
1、应用程序云:随处可用的高端门户解决方案
在新版本的VIS cms中,它更加精简,消除了旧版本的冗余模块;更有效地-正式开放I / O层高速标签引擎;易于应用-建立完整的模板导入机制:建立全新的模板导入机制,其中节点,模型,标签,模板,样式和网站配置参数为六合一,从而成为模板引擎机制。集成度更高-所有标签都经过重写,易于使用;更华丽-新的模板解决方案为用户提供了慷慨大方的服务。在新版本的VIS cms中,将打开官方模板中心供用户下载。用户可以在后台免费下载模板解决方案,而无需花费大量精力和精力进行设计。
2、管理云:企业电子商务,电子政务平台。
成千上万的模板门户工具,在线办公室随时可用,微博应用程序无所不能,集成的全景三维云计算以及免费的客户服务更加便捷。 VIS cms的新版本将启动新的教育模块,并且在企业管理和办公等应用程序中也将具有更好的性能,只要企业通过以下方式进入背景,就将中国cms引领到智能办公时代。 网站,即可以获得完整的业务应用系统,不受空间,区域等的影响,具有独特的优势。

公开政府信息
Blue Pacific VISCSM系统下的信息公开系统具有独立的管理空间,主要分为以下几部分。信息公开目录,信息公开内容,应用程序公开管理,信息公开建议箱,部门管理等。与内容管理系统完美集成。已经为政府门户定制了方便快捷的管理模式。在后台管理前台的内容是内容管理系统的最前沿。

流媒体应用程序管理
Blue Pacific的流媒体应用程序管理系统主要基于实时广播的实现以及随后的按需功能。同时,它可以实现在线访客访谈和与网民互动的功能。 Blue Pacific的流媒体应用程序管理系统包括四个子系统:实时网络视频系统,网络视频点播系统,网络访客采访系统和宽带网站内容管理系统。该系统支持高质量的视频节目,支持在线视频实时和点播应用程序的大规模并发流,并具有良好的安全性,稳定性,可伸缩性,可移植性和易用性。该系统采用B / S结构,直接构建在通用服务器上。无需下载专用的客户端播放程序。一台服务器可以支持300多个并发流,支持无限的用户扩展,并支持视频流的数字版权保护。它可以与Blue Pacific数字版权保护系统(DRMBuilder)无缝集成。除了可以在企业,政府和大学中使用的视频和音频点播应用程序之外,它还完全满足电信等高端用户的网络增值服务的应用程序需求。
部分cms内容管理系统软件,再次分享给大家!!
网站优化 • 优采云 发表了文章 • 0 个评论 • 444 次浏览 • 2021-05-21 23:21
内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。 cms是“内容管理系统”的缩写,表示“内容管理系统”。对于内容管理,行业没有统一的定义,并且不同的组织有不同的理解。因此,软件产品网络已经编译了一些cms内容管理系统软件,并再次与所有人共享。
一、内容管理系统(cms)
Zhongrun cms(缩写:Zr cms)是由Zhongrun Technology独立开发的软件产品。它已经投放市场,并被业界认可为中国最权威的cms产品之一。
产品功能:
1、非凡的编辑体验
内容输入界面充分考虑了内容维护人员的实际情况。他们可能不精通HTML,但是他们将使用Office软件(如Word)。因此,系统界面与Office产品(如Word)紧密集成在一起,可以直接从Word中拖动。内容涉及Zr cms。如果Word收录图片,表格和其他内容,则系统会自动上传图片和其他文件,而无需人工干预,并且可以批量导入Word,PowerPoint,Excel,JPG,GIF文件,并支持自动分页,自动HTML清理和自动排版
2、网站组管理
Zr cms支持对多个站点和站点组进行管理,特别适用于具有多个分支机构或下属单位的大型企业和政府部门对站点组进行统一管理。这些站点之间还具有内容共享支持,可以轻松地在主站点和子站点之间以及子站点和子站点之间共享信息。
3、面向媒体行业的特殊解决方案
对于在线报纸内容,Zr cms提供了一个特殊的“报纸”管理模块,该模块支持将报纸扫描成图片并将其放置在网站上,从而允许用户通过单击特定区域然后查看内容来进行浏览。 。从而实现报纸的“模拟在线版”。模拟版本保留了报纸的布局,充分利用了报纸的价值,同时使浏览更加直观。
二、 SOP cms内容管理系统
SOP- cms内容管理系统是专门构建大型门户网络站群的软件技术和产品平台,分为政务版,党务版和企业版。
内容管理系统平台采用集中,分级的授权用户和资源管理机制,全面的分布式应用处理机制,灵活多样的信息共享交换机制,为大规模建设提供内容(信息)门户网络站群系统。资源)集成,管理,分发,搜索以及各种增值应用程序。
网站内容管理系统具有以下功能:内容管理,内容审阅,内容发布,渠道/列管理,模板管理,流程管理,属性管理,推荐管理,网站管理,报告管理和portlet管理。
内容管理系统作为政府网站建立的基本平台,可以实现网络站群的构建和管理,提供丰富的资源库(模板库,资源适配器),并提供便捷的方式快速建立网站。
三、荣吉RJ- cms内容管理系统
荣基内容管理系统(以下简称“荣基内容管理系统”,简称RJ- cms)是基于荣基在电子政务和企业信息化应用开发以及技术积累方面的多年经验而建立的。深入分析的基础上,基本的中间件和关系数据库开发了新一代的“内容管理系统”产品。
RJ- cms是基于Web的网站集成管理和信息发布系统。该系统可以帮助用户快速建立网站并设置频道栏;可以灵活更改模板样式,以实现网站的全面更新和个性化管理;它可以与简单的信息输入,图片和多媒体资源上传以及其他编辑任务结合在一起。相关模板,及时发布信息,充分实现了实时,准确,有效的信息,方便了网站信息的维护。
RJ- cms也是企业,电子政务内部网,专用网和外部网建设的重要组成部分,并且是公共服务和政府决策的基础结构组件之一。凭借崭新的内容管理理念和设计理念,它将为电子政务和企业信息化提供更好的服务,增强企业的核心竞争力,并增加政府和企业对公众的影响。
RJ- cms是一个完整的内容管理解决方案,还可以与RJ-Netyou,RJ-eGov,RJ-eGovOLSP等其他产品捆绑在一起,为企业和政府提供高性能,更强大的大型应用程序解决方案。
四、 cms 网站内容管理系统
cms是Content Management System的缩写,表示内容管理系统。当前,它是一个Web应用程序版本,即:网站内容管理系统。
任何具有超过10个网页的网站都需要内容管理,并且网站内容管理系统是网站构建的解决方案。内容管理系统是一个非常广泛的概念:从企业门户网站的新闻系统到个人Weblog的所有内容都可以称为管理系统。
网站管理最简单的情况是网站的管理员完成管理任务。他制作所有页面,检查它们之间的连接,然后使用FTP工具将它们上传到服务器。但是,随着网页数量的增加,情况发生了变化。对于某些经常更新的内容,例如新闻,许多网站开发了自己的专用发布系统来维护这些高度更新的部分。动态Web技术的发展支持这种方法。但是,现代企业网站的信息量太大,内容的种类也很多。他们不仅发布有关公司的新闻,宣布公司的产品信息,还将大量支持信息发布到Internet上。所有这些使网站维护进入了“内容管理时代”。
网站内容管理系统是一套通用工具,可以全面管理网站,新闻,产品,文档,下载...上的各个列,用户将通过网站完成更新和更新。内容管理系统维护。 查看全部
部分cms内容管理系统软件,再次分享给大家!!
内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。 cms是“内容管理系统”的缩写,表示“内容管理系统”。对于内容管理,行业没有统一的定义,并且不同的组织有不同的理解。因此,软件产品网络已经编译了一些cms内容管理系统软件,并再次与所有人共享。

一、内容管理系统(cms)
Zhongrun cms(缩写:Zr cms)是由Zhongrun Technology独立开发的软件产品。它已经投放市场,并被业界认可为中国最权威的cms产品之一。
产品功能:
1、非凡的编辑体验
内容输入界面充分考虑了内容维护人员的实际情况。他们可能不精通HTML,但是他们将使用Office软件(如Word)。因此,系统界面与Office产品(如Word)紧密集成在一起,可以直接从Word中拖动。内容涉及Zr cms。如果Word收录图片,表格和其他内容,则系统会自动上传图片和其他文件,而无需人工干预,并且可以批量导入Word,PowerPoint,Excel,JPG,GIF文件,并支持自动分页,自动HTML清理和自动排版
2、网站组管理
Zr cms支持对多个站点和站点组进行管理,特别适用于具有多个分支机构或下属单位的大型企业和政府部门对站点组进行统一管理。这些站点之间还具有内容共享支持,可以轻松地在主站点和子站点之间以及子站点和子站点之间共享信息。
3、面向媒体行业的特殊解决方案
对于在线报纸内容,Zr cms提供了一个特殊的“报纸”管理模块,该模块支持将报纸扫描成图片并将其放置在网站上,从而允许用户通过单击特定区域然后查看内容来进行浏览。 。从而实现报纸的“模拟在线版”。模拟版本保留了报纸的布局,充分利用了报纸的价值,同时使浏览更加直观。

二、 SOP cms内容管理系统
SOP- cms内容管理系统是专门构建大型门户网络站群的软件技术和产品平台,分为政务版,党务版和企业版。
内容管理系统平台采用集中,分级的授权用户和资源管理机制,全面的分布式应用处理机制,灵活多样的信息共享交换机制,为大规模建设提供内容(信息)门户网络站群系统。资源)集成,管理,分发,搜索以及各种增值应用程序。
网站内容管理系统具有以下功能:内容管理,内容审阅,内容发布,渠道/列管理,模板管理,流程管理,属性管理,推荐管理,网站管理,报告管理和portlet管理。
内容管理系统作为政府网站建立的基本平台,可以实现网络站群的构建和管理,提供丰富的资源库(模板库,资源适配器),并提供便捷的方式快速建立网站。

三、荣吉RJ- cms内容管理系统
荣基内容管理系统(以下简称“荣基内容管理系统”,简称RJ- cms)是基于荣基在电子政务和企业信息化应用开发以及技术积累方面的多年经验而建立的。深入分析的基础上,基本的中间件和关系数据库开发了新一代的“内容管理系统”产品。
RJ- cms是基于Web的网站集成管理和信息发布系统。该系统可以帮助用户快速建立网站并设置频道栏;可以灵活更改模板样式,以实现网站的全面更新和个性化管理;它可以与简单的信息输入,图片和多媒体资源上传以及其他编辑任务结合在一起。相关模板,及时发布信息,充分实现了实时,准确,有效的信息,方便了网站信息的维护。
RJ- cms也是企业,电子政务内部网,专用网和外部网建设的重要组成部分,并且是公共服务和政府决策的基础结构组件之一。凭借崭新的内容管理理念和设计理念,它将为电子政务和企业信息化提供更好的服务,增强企业的核心竞争力,并增加政府和企业对公众的影响。
RJ- cms是一个完整的内容管理解决方案,还可以与RJ-Netyou,RJ-eGov,RJ-eGovOLSP等其他产品捆绑在一起,为企业和政府提供高性能,更强大的大型应用程序解决方案。

四、 cms 网站内容管理系统
cms是Content Management System的缩写,表示内容管理系统。当前,它是一个Web应用程序版本,即:网站内容管理系统。
任何具有超过10个网页的网站都需要内容管理,并且网站内容管理系统是网站构建的解决方案。内容管理系统是一个非常广泛的概念:从企业门户网站的新闻系统到个人Weblog的所有内容都可以称为管理系统。
网站管理最简单的情况是网站的管理员完成管理任务。他制作所有页面,检查它们之间的连接,然后使用FTP工具将它们上传到服务器。但是,随着网页数量的增加,情况发生了变化。对于某些经常更新的内容,例如新闻,许多网站开发了自己的专用发布系统来维护这些高度更新的部分。动态Web技术的发展支持这种方法。但是,现代企业网站的信息量太大,内容的种类也很多。他们不仅发布有关公司的新闻,宣布公司的产品信息,还将大量支持信息发布到Internet上。所有这些使网站维护进入了“内容管理时代”。
网站内容管理系统是一套通用工具,可以全面管理网站,新闻,产品,文档,下载...上的各个列,用户将通过网站完成更新和更新。内容管理系统维护。
后台方便快捷的修改SEO信息,随时跟进关键词优化
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-05-21 04:23
这是相对简单的。登录到后台后,第一个停留的地方是后台主页。当然,我们希望在后台首页上的显眼位置,我们可以方便地执行后台操作并直观地查看我们的博客数据。因此,在博客后端的首页上,我们主要放置了三段内容:
博客系统设置
此部分收录博客的前端和后端的各种设置,例如站点信息,内容设置,SEO设置,导航设置,帐户设置等。现在,我们将其分为五部分。
全局设置
全局设置包括诸如网站名称,网站徽标,记录编号,版权信息,背景地址,网站状态和关闭提醒之类的信息。
内容设置
为了使博客更加高效,内容设置可以提供很多帮助。在内容设置中,我们可以轻松地批量管理内容信息。图片设置等。其功能是:
SEO设置
我暂时想到的是提供便捷的首页SEO设置,即首页的tdk,即标题,描述,关键字信息。在后台方便快捷地修改SEO信息,并随时跟踪关键词优化。不必每次在主页上修改tdk信息时都可以修改代码。
导航设置
在后台设置导航也消除了在代码中添加导航的麻烦。特别是需要经常更改导航信息的博客,这非常有帮助。在导航设置中,我们可以调整主页,类别页面和外部链接作为导航信息,还可以添加辅助导航等功能。
帐户设置
由于博客太简单,无法设置管理员帐户,因此没有单独的模块来存储管理员帐户设置。我们可以在这里简单地设置和调整帐户名,以及修改管理员的密码信息等。实际上,我们还可以在此处扩展到管理员分组,权限分配,多个管理员和其他功能。为了简化操作,我们在此将其省略。以后有空的时候,我们会扩展它。
内容管理
在内容管理模块中,我们具有主要功能,即文章管理,分类管理和图像资源管理。
在文章管理中,您可以预览文章,编辑文章,删除文章和其他操作。
在分类管理中,您可以添加,删除和设置多级分类信息。
在图片管理中,您可以在线管理上传的图片,删除,添加,替换和其他操作。
功能管理
这里的功能管理主要是存储一些辅助SEO优化的功能,例如:机器人管理,站点地图管理,友情链接管理,搜索引擎推送管理等。
以上是后台功能的一般内容。在实现了上面列出的功能之后,我们的博客后端完全达到了使用标准。
在下一节中,我们将逐个实现上面列出的功能,欢迎继续阅读。
完整的项目示例代码托管在GitHub上。如果需要查看完整的项目代码,则可以转到/ fesiong / gob ...进行查看,也可以派生一个副本对其进行更改。欢迎订购Star。 查看全部
后台方便快捷的修改SEO信息,随时跟进关键词优化
这是相对简单的。登录到后台后,第一个停留的地方是后台主页。当然,我们希望在后台首页上的显眼位置,我们可以方便地执行后台操作并直观地查看我们的博客数据。因此,在博客后端的首页上,我们主要放置了三段内容:
博客系统设置
此部分收录博客的前端和后端的各种设置,例如站点信息,内容设置,SEO设置,导航设置,帐户设置等。现在,我们将其分为五部分。
全局设置
全局设置包括诸如网站名称,网站徽标,记录编号,版权信息,背景地址,网站状态和关闭提醒之类的信息。
内容设置
为了使博客更加高效,内容设置可以提供很多帮助。在内容设置中,我们可以轻松地批量管理内容信息。图片设置等。其功能是:
SEO设置
我暂时想到的是提供便捷的首页SEO设置,即首页的tdk,即标题,描述,关键字信息。在后台方便快捷地修改SEO信息,并随时跟踪关键词优化。不必每次在主页上修改tdk信息时都可以修改代码。
导航设置
在后台设置导航也消除了在代码中添加导航的麻烦。特别是需要经常更改导航信息的博客,这非常有帮助。在导航设置中,我们可以调整主页,类别页面和外部链接作为导航信息,还可以添加辅助导航等功能。
帐户设置
由于博客太简单,无法设置管理员帐户,因此没有单独的模块来存储管理员帐户设置。我们可以在这里简单地设置和调整帐户名,以及修改管理员的密码信息等。实际上,我们还可以在此处扩展到管理员分组,权限分配,多个管理员和其他功能。为了简化操作,我们在此将其省略。以后有空的时候,我们会扩展它。
内容管理
在内容管理模块中,我们具有主要功能,即文章管理,分类管理和图像资源管理。
在文章管理中,您可以预览文章,编辑文章,删除文章和其他操作。
在分类管理中,您可以添加,删除和设置多级分类信息。
在图片管理中,您可以在线管理上传的图片,删除,添加,替换和其他操作。
功能管理
这里的功能管理主要是存储一些辅助SEO优化的功能,例如:机器人管理,站点地图管理,友情链接管理,搜索引擎推送管理等。
以上是后台功能的一般内容。在实现了上面列出的功能之后,我们的博客后端完全达到了使用标准。
在下一节中,我们将逐个实现上面列出的功能,欢迎继续阅读。
完整的项目示例代码托管在GitHub上。如果需要查看完整的项目代码,则可以转到/ fesiong / gob ...进行查看,也可以派生一个副本对其进行更改。欢迎订购Star。
网站内容管理系统上传图片最基本的要求是什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2021-05-20 22:05
网站内容管理系统上传图片最基本的要求就是网站要实现静态化和动态化(网站不是会自动生成的),就是要和业务系统无缝的结合起来。你可以考虑使用bmob的静态化方案。bmob静态化方案是专门为中小企业定制的,而且对技术和资金投入是没有任何门槛的。bmob静态化方案,从系统设计、建设、部署、运营、分析、内容管理、运营工具等功能都是现成的,只需要找到合适的接入方式。
传统的接入方式,比如php代码嵌入,要涉及到开发、后端数据库、运维、服务器、到最后能用,都是需要一步步完成。如果用bmob方案,只需要根据需求完成web地图、图片上传、登录注册、后台留言、二维码扫描等设置,具体的内容就是网站页面,这些页面都是静态的,无需任何接入、运维、管理。在用户上传图片后,需要从上自动部署相应的部署脚本,让百度、mysql、w3cschool服务器等进行抓取。
上传完毕后自动进行修改,添加到数据库中,如果上没有登录、注册的话,同样没有办法进行修改。而且修改完毕也只需要再上传一次即可。
我自己是做电商的,一般网站有两种上传模式,不管是http还是https。以下简单介绍一下这两种的优缺点。我认为电商网站需要支持https,https有几大特点:不泄露自己网站的私密信息https是加密数据传输、访问的,它比较好的地方是不泄露自己网站的私密信息。使用https,不管是http还是https都有防篡改、防篡改攻击的功能,除非未来https基本取消,不然也会相互传输私密信息。
https由浏览器主动发起连接,上传时用户也被动的给与密钥验证,这样才能保证上传的数据和服务器的数据完全一致,不被篡改。下载https文件的安全性和通用性比http文件好对于大部分电商网站,对下载的https资源进行限制,而不是把网页全部嵌入到网站的一个角落,比如在主页上嵌入时页面内容,这是为了保证服务器上的数据和客户端上传的数据是一致的。
所以,电商网站不应该放在页面中。支持手机充值、积分、积分卡、银行卡等opensource代码如果是内嵌https,现在我自己做的项目都是使用nginx+mysql+mongodb作为缓存部署的。在性能方面,mysql的表是小表,sql查询效率也高。自己做的小网站往往数据很少,放一个大表,使用复杂的sql查询,在转发和数据分布方面也比较麻烦。
如果可以把表缩小,也能利用mongodb,把数据搬过来。实时资源查询,并不需要多好的底层缓存https和http最大的不同之处是对实时数据查询的支持。对于需要经常看新闻的人来说,很多新闻都是实时的,并且在手机上查询的体验。 查看全部
网站内容管理系统上传图片最基本的要求是什么?
网站内容管理系统上传图片最基本的要求就是网站要实现静态化和动态化(网站不是会自动生成的),就是要和业务系统无缝的结合起来。你可以考虑使用bmob的静态化方案。bmob静态化方案是专门为中小企业定制的,而且对技术和资金投入是没有任何门槛的。bmob静态化方案,从系统设计、建设、部署、运营、分析、内容管理、运营工具等功能都是现成的,只需要找到合适的接入方式。
传统的接入方式,比如php代码嵌入,要涉及到开发、后端数据库、运维、服务器、到最后能用,都是需要一步步完成。如果用bmob方案,只需要根据需求完成web地图、图片上传、登录注册、后台留言、二维码扫描等设置,具体的内容就是网站页面,这些页面都是静态的,无需任何接入、运维、管理。在用户上传图片后,需要从上自动部署相应的部署脚本,让百度、mysql、w3cschool服务器等进行抓取。
上传完毕后自动进行修改,添加到数据库中,如果上没有登录、注册的话,同样没有办法进行修改。而且修改完毕也只需要再上传一次即可。
我自己是做电商的,一般网站有两种上传模式,不管是http还是https。以下简单介绍一下这两种的优缺点。我认为电商网站需要支持https,https有几大特点:不泄露自己网站的私密信息https是加密数据传输、访问的,它比较好的地方是不泄露自己网站的私密信息。使用https,不管是http还是https都有防篡改、防篡改攻击的功能,除非未来https基本取消,不然也会相互传输私密信息。
https由浏览器主动发起连接,上传时用户也被动的给与密钥验证,这样才能保证上传的数据和服务器的数据完全一致,不被篡改。下载https文件的安全性和通用性比http文件好对于大部分电商网站,对下载的https资源进行限制,而不是把网页全部嵌入到网站的一个角落,比如在主页上嵌入时页面内容,这是为了保证服务器上的数据和客户端上传的数据是一致的。
所以,电商网站不应该放在页面中。支持手机充值、积分、积分卡、银行卡等opensource代码如果是内嵌https,现在我自己做的项目都是使用nginx+mysql+mongodb作为缓存部署的。在性能方面,mysql的表是小表,sql查询效率也高。自己做的小网站往往数据很少,放一个大表,使用复杂的sql查询,在转发和数据分布方面也比较麻烦。
如果可以把表缩小,也能利用mongodb,把数据搬过来。实时资源查询,并不需要多好的底层缓存https和http最大的不同之处是对实时数据查询的支持。对于需要经常看新闻的人来说,很多新闻都是实时的,并且在手机上查询的体验。
PHP程序中没有对投票时未选择选项做程序处理
网站优化 • 优采云 发表了文章 • 0 个评论 • 145 次浏览 • 2021-05-16 02:26
一、错误已修复:
1、添加了后端系统管理员帐户,但无法删除成员列表中的帐户;
2、此文档需要注册成员才能访问。您当前是注册会员(提示文字错误);
3、高级搜索选择发布时间,搜索错误;
4、在会员中心发布内容后,单击“继续发布文章”,HTML文本框消失了(表单的操作不正确);
5、背景发行版文章,如果选中“跳转”,则在输入URL之后,如果再次编辑内容,则会发现先前的内容未被读取;
6、没有清楚地说明选择裁切图片的技巧和步骤,这会导致操作混乱;
7、修复了将内容分批移至回收站时文档可能会丢失的错误;
8、自定义表单上传附件无效;
9、如果标题超过10个,则似乎ID为1的标题和ID为10的标题重复! ;
1 0、 include / taglib / ask.lib.php文件在第22行出现错误if($ tid> 0) $ tid =“(tid = $ tid或$ tid2 ='$ tid');
1 1、如果邮箱带有下划线,则成员注册将始终无法通过验证;
1 2、系统的背景禁用了某些模型的提交功能,并且前台的会员中心仍可以显示与提交有关的选项; (升级会员中心时处理)
1 3、 DEDE的搜索功能不准确(不搜索词库中未收录的单词或反汇编的汉字);
1 4、投票系统的VOTE.PHP程序在投票时不会处理未选择的选项!
1 5、未审查的文章成员空间出现,从而导致出现非法信息。 (此功能不是BUG,原创功能是这样设计的,但是我们将考虑添加一个参数并让管理员决定是否允许它)
1 6、默认水印的黑色背景使透明gif丑陋!
1 7、创建一个新主题,在填写缩写标题后,在编辑主题时该主题为空;
1 8、要注册为会员,您也可以在不同意协议的情况下注册;
二、升级功能
(一),人性化功能:
1、允许用户选择没有默认页面的列链接的类型,即typedir / mode;
2、使文章在分页时支持带有页码的标题,并且每个页面的摘要都不同;
3、升级搜索程序。如果关键字收录列名,请搜索此列的内容。如果有多个关键字组合,则允许搜索单个字符;
(二),成员相关:
1、升级会员系统并修复用户禁令,审核和其他问题;
2、升级了会员系统,并且设置了在后台关闭地图集的选项后,不再显示地图集菜单;
3、允许用户在成员空间中设置“所有文档”的特定通道;
4、会员自定义分类支持按模型分类;
5、为会员头像和公司形象照片添加删除功能;
6、适当调整会员中心的详细信息;
7、解决了会员中心消费者信息管理混乱的问题;
8、添加了兑换金币的功能;
9、更改后端成员管理功能以使其更加用户友好;
1 0、修改了会员级别设置(5. 3概念过于混乱,请恢复为5. 1模式);
1 1、允许自由设置用户的假名是否可以使用相同的名称;
([三),后台操作:
1、升级管理员权限系统,以允许指定的管理员管理多个列;
2、修复了删除和移动列未更新缓存的错误;
3、修复了删除或更新关键字后不返回原创页面的错误;
4、优化用户搜索关键字管理功能;
5、在发布文章(5. 1随机模板功能的增强版)时可以从预设模板中随机获取模板;
6、添加可选的实时html生成功能;
7、文档自定义属性允许自定义排序;
8、优化了文章模块图片附件上传功能;
9、添加了网站编辑性能统计功能(管理员发布了多少文章,今天发布了多少文章,昨天发布了多少文章,一个月发布了多少文章); 查看全部
PHP程序中没有对投票时未选择选项做程序处理
一、错误已修复:
1、添加了后端系统管理员帐户,但无法删除成员列表中的帐户;
2、此文档需要注册成员才能访问。您当前是注册会员(提示文字错误);
3、高级搜索选择发布时间,搜索错误;
4、在会员中心发布内容后,单击“继续发布文章”,HTML文本框消失了(表单的操作不正确);
5、背景发行版文章,如果选中“跳转”,则在输入URL之后,如果再次编辑内容,则会发现先前的内容未被读取;
6、没有清楚地说明选择裁切图片的技巧和步骤,这会导致操作混乱;
7、修复了将内容分批移至回收站时文档可能会丢失的错误;
8、自定义表单上传附件无效;
9、如果标题超过10个,则似乎ID为1的标题和ID为10的标题重复! ;
1 0、 include / taglib / ask.lib.php文件在第22行出现错误if($ tid> 0) $ tid =“(tid = $ tid或$ tid2 ='$ tid');
1 1、如果邮箱带有下划线,则成员注册将始终无法通过验证;
1 2、系统的背景禁用了某些模型的提交功能,并且前台的会员中心仍可以显示与提交有关的选项; (升级会员中心时处理)
1 3、 DEDE的搜索功能不准确(不搜索词库中未收录的单词或反汇编的汉字);
1 4、投票系统的VOTE.PHP程序在投票时不会处理未选择的选项!
1 5、未审查的文章成员空间出现,从而导致出现非法信息。 (此功能不是BUG,原创功能是这样设计的,但是我们将考虑添加一个参数并让管理员决定是否允许它)
1 6、默认水印的黑色背景使透明gif丑陋!
1 7、创建一个新主题,在填写缩写标题后,在编辑主题时该主题为空;
1 8、要注册为会员,您也可以在不同意协议的情况下注册;
二、升级功能
(一),人性化功能:
1、允许用户选择没有默认页面的列链接的类型,即typedir / mode;
2、使文章在分页时支持带有页码的标题,并且每个页面的摘要都不同;
3、升级搜索程序。如果关键字收录列名,请搜索此列的内容。如果有多个关键字组合,则允许搜索单个字符;
(二),成员相关:
1、升级会员系统并修复用户禁令,审核和其他问题;
2、升级了会员系统,并且设置了在后台关闭地图集的选项后,不再显示地图集菜单;
3、允许用户在成员空间中设置“所有文档”的特定通道;
4、会员自定义分类支持按模型分类;
5、为会员头像和公司形象照片添加删除功能;
6、适当调整会员中心的详细信息;
7、解决了会员中心消费者信息管理混乱的问题;
8、添加了兑换金币的功能;
9、更改后端成员管理功能以使其更加用户友好;
1 0、修改了会员级别设置(5. 3概念过于混乱,请恢复为5. 1模式);
1 1、允许自由设置用户的假名是否可以使用相同的名称;
([三),后台操作:
1、升级管理员权限系统,以允许指定的管理员管理多个列;
2、修复了删除和移动列未更新缓存的错误;
3、修复了删除或更新关键字后不返回原创页面的错误;
4、优化用户搜索关键字管理功能;
5、在发布文章(5. 1随机模板功能的增强版)时可以从预设模板中随机获取模板;
6、添加可选的实时html生成功能;
7、文档自定义属性允许自定义排序;
8、优化了文章模块图片附件上传功能;
9、添加了网站编辑性能统计功能(管理员发布了多少文章,今天发布了多少文章,昨天发布了多少文章,一个月发布了多少文章);
PICCMS图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-05-14 19:32
详细介绍-[PIC cms Picture 网站管理系统移动WAP版本v 1. 2] PIC cms Picture 网站管理系统程序介绍
基于更加成熟的PHP应用程序框架和设计概念,全新的控制器,模型和核心类库;优化了多级分类的结构,增加了整个站点的静态页面生成,并全面增强了负载和SEO方面;内置采集接口(Beta)之后,将来会增加对其他外部采集器的支持;前端和后端接口也经过全面重构,以更加简洁,标准化和易于使用。打开所有源代码,并保留所有注释,您可以在遵循开源协议的前提下方便地进行二次开发,甚至可以基于该技术框架构建一个全新的系统。将来我们将提供详细的API文档。
1.最快,最方便的图片上传和管理系统
2.采用MVC架构,带有详细的注释,便于二次开发和扩展
3. UTF-8编码,易于安装在外部主机上
4.支持批量上传并获取远程图片
5.外部图片会自动保存在本地
6.自动控制上传图片和本地化图片的大小
7.自动向上载和本地化的图像添加水印
8.自动将第一张图片提取为缩略图
9.自动生成任意大小的缩略图
1 0.幻灯片模式图片显示页面
1 1.支持静态缓存并在整个站点中生成HTML
1 2.内置采集器,可从Internet快速获取图片和文字
1 3.免费分类,自动生成导航和内容通话
1 4.模板分离设计,简单的模板设计
15种方便,免费的模板方法,可以实现复杂多样的通话效果
开发团队情况:
PIC cms开发团队成立于2015年12月1日。这是一个专业的PHP 网站应用程序开发团队,由青岛望中文化传媒有限公司互联网技术服务中心投资和领导。该团队目前有网站 3位美术师,3位PHP开发工程师,网站 2位运行测试人员,1位项目经理和2位行政秘书。 PIC cms开发团队旨在延续PIC cms系统的本质,并在原创PIC cms的基础上继续开发专业的图片网站管理系统,以向关注者和支持者提供最佳图片类别网站解决方案。
雅致的PHP开发团队
PIC cms开发团队是一代PHP开发团队,具有真正的品味,远见,个性和对生活的热爱。 PIC cms开发团队将融合了个人品味和超凡性能的设计放在首位,旨在为大多数图片网站网站管理员提供最专业的图片网站管理系统和服务。我们来自互联网,并将始终为互联网的发展和进步而努力。我们不知道如何运作和获利,但我们确实了解PHP技术(仍然需要学习),并且可以提供高标准的技术服务以及安全高效的产品。我们希望我们的努力能够为您提供高效,快速和强大的图片网站解决方案。
最纯正的PHP开发团队
原创的Pic cms图片管理系统是由原创的Pic cms开发团队在2012年开发的(MyPic开发团队在三年后返回),但是不幸的是,原创的Pic cms开发团队在V之后发布了1. 1在这里消失了,就像当时的MYPIC一样,短暂的光辉留下了无限的希望,遗憾和悲伤。为了弥补开源图片网站管理系统PHP开发的空白,青岛望中文化传媒有限公司互联网技术服务中心进行了投资和带头。在许多PIC cms追随者的支持下,新的PIC cms开发团队于2015年12月1日正式成立,誓言将继续保持原创PIC cms的本质,同时确保其仍实现该概念永久的开源和免费的,坚定不移的研发,并为大量图片网站和强大的图片网站解决方案提供高效,快速的解决方案。
全新的PIC cms是完全意义上的图片网站管理系统品牌。新的PIC cms开发团队还将围绕PIC cms图片网站管理系统进行仿制网站业务,模板设计和模板设计。全方位的网站开发服务,例如程序定制和源代码修改。
期待英雄的归来
新的PIC cms开发团队是未成熟的婴儿。它需要不断学习才能长大。这个过程注定将是一个漫长而痛苦的过程,因此我们真诚地期待原创PIC cms(MYPIC)开发团队的回归或给予我们帮助,只有英雄的回归,我们才能创造辉煌并继续发光,并在最短的时间内实现我们的愿景。
最后,感谢PIC cms的众多追随者(例如XD-Pic cms,IMG cms),他们在原创PIC cms的基础上进行了二次开发或修改,工作和奉献精神。为使PIC cms继续下去,您的辛勤工作和奉献精神是使PIC cms永不灭亡。谨代表原创Pic cms向您致敬。作为新的Pic cms开发团队,我们还向所有前任致敬。
PIC cms图片网站管理系统操作环境
www服务器Apache,Nginx,IIS等
php 5. 0及更高版本(不支持5. 0及以下版本
MySQL 4. 0及更高版本
PIC cms图片网站管理系统安装说明
1.将pic cms目录中的所有文件上传到服务器
2.设置目录属性(Windows服务器可以忽略此步骤)
以下目录需要读写权限(077 7)
./ attach
./数据收录子目录
3.执行安装脚本/install.php
请在浏览器中访问您的域名/安装目录/install.php
4.安装完成后,请删除install.php文件
5、如果需要演示数据,可以直接在后台还原数据库。如果不需要,可以直接安装。 网站设置信息后,可以在设置各种设置后再次使用它。获取)
用户名和密码都是
PIC cms图片网站管理系统使用协议
1.您可以在完全遵守本许可协议的基础上将该软件用于非商业目的,而不必支付软件版权许可费用。
2.您可以在协议规定的约束和限制内修改Pic cms的源代码或界面样式,以满足您的网站要求。
3.您拥有使用此软件构建的网站中所有材料的所有权,并独立承担与文章内容有关的法律义务。
4.禁止使用该程序发布非法内容,因违反国家和地方法律法规而引起的相应法律责任必须由个人承担。
5.禁止在任何商业组织网站(包括任何公司网站和营利性组织)中使用此产品。
6. Pic cms开发团队保留源代码的所有权,并且禁止篡改销售或公共发行的代码。
7.禁止使用此系统来构建法律不允许的任何内容站点,并且网站的内容所引起的任何责任后果与Pic cms无关。
PIC cms图片网站管理系统1. 2版本升级内容
1、添加了从网络磁盘下载连接并提取代码的选项
2、添加了在线下载压缩包的功能以及压缩包解压缩密码的选项
3、优化SEO系统并整合静态生成(html)功能。
4、修改部门详细信息,为WAP铺平道路。
PIC cms图片网站管理系统首页
PIC cms图片网站管理系统后台管理
默认背景地址
您的域名/安装目录/admin.php
默认帐户:默认密码:
背景页面
查看全部
PICCMS图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念
详细介绍-[PIC cms Picture 网站管理系统移动WAP版本v 1. 2] PIC cms Picture 网站管理系统程序介绍
基于更加成熟的PHP应用程序框架和设计概念,全新的控制器,模型和核心类库;优化了多级分类的结构,增加了整个站点的静态页面生成,并全面增强了负载和SEO方面;内置采集接口(Beta)之后,将来会增加对其他外部采集器的支持;前端和后端接口也经过全面重构,以更加简洁,标准化和易于使用。打开所有源代码,并保留所有注释,您可以在遵循开源协议的前提下方便地进行二次开发,甚至可以基于该技术框架构建一个全新的系统。将来我们将提供详细的API文档。
1.最快,最方便的图片上传和管理系统
2.采用MVC架构,带有详细的注释,便于二次开发和扩展
3. UTF-8编码,易于安装在外部主机上
4.支持批量上传并获取远程图片
5.外部图片会自动保存在本地
6.自动控制上传图片和本地化图片的大小
7.自动向上载和本地化的图像添加水印
8.自动将第一张图片提取为缩略图
9.自动生成任意大小的缩略图
1 0.幻灯片模式图片显示页面
1 1.支持静态缓存并在整个站点中生成HTML
1 2.内置采集器,可从Internet快速获取图片和文字
1 3.免费分类,自动生成导航和内容通话
1 4.模板分离设计,简单的模板设计
15种方便,免费的模板方法,可以实现复杂多样的通话效果
开发团队情况:
PIC cms开发团队成立于2015年12月1日。这是一个专业的PHP 网站应用程序开发团队,由青岛望中文化传媒有限公司互联网技术服务中心投资和领导。该团队目前有网站 3位美术师,3位PHP开发工程师,网站 2位运行测试人员,1位项目经理和2位行政秘书。 PIC cms开发团队旨在延续PIC cms系统的本质,并在原创PIC cms的基础上继续开发专业的图片网站管理系统,以向关注者和支持者提供最佳图片类别网站解决方案。
雅致的PHP开发团队
PIC cms开发团队是一代PHP开发团队,具有真正的品味,远见,个性和对生活的热爱。 PIC cms开发团队将融合了个人品味和超凡性能的设计放在首位,旨在为大多数图片网站网站管理员提供最专业的图片网站管理系统和服务。我们来自互联网,并将始终为互联网的发展和进步而努力。我们不知道如何运作和获利,但我们确实了解PHP技术(仍然需要学习),并且可以提供高标准的技术服务以及安全高效的产品。我们希望我们的努力能够为您提供高效,快速和强大的图片网站解决方案。
最纯正的PHP开发团队
原创的Pic cms图片管理系统是由原创的Pic cms开发团队在2012年开发的(MyPic开发团队在三年后返回),但是不幸的是,原创的Pic cms开发团队在V之后发布了1. 1在这里消失了,就像当时的MYPIC一样,短暂的光辉留下了无限的希望,遗憾和悲伤。为了弥补开源图片网站管理系统PHP开发的空白,青岛望中文化传媒有限公司互联网技术服务中心进行了投资和带头。在许多PIC cms追随者的支持下,新的PIC cms开发团队于2015年12月1日正式成立,誓言将继续保持原创PIC cms的本质,同时确保其仍实现该概念永久的开源和免费的,坚定不移的研发,并为大量图片网站和强大的图片网站解决方案提供高效,快速的解决方案。
全新的PIC cms是完全意义上的图片网站管理系统品牌。新的PIC cms开发团队还将围绕PIC cms图片网站管理系统进行仿制网站业务,模板设计和模板设计。全方位的网站开发服务,例如程序定制和源代码修改。
期待英雄的归来
新的PIC cms开发团队是未成熟的婴儿。它需要不断学习才能长大。这个过程注定将是一个漫长而痛苦的过程,因此我们真诚地期待原创PIC cms(MYPIC)开发团队的回归或给予我们帮助,只有英雄的回归,我们才能创造辉煌并继续发光,并在最短的时间内实现我们的愿景。
最后,感谢PIC cms的众多追随者(例如XD-Pic cms,IMG cms),他们在原创PIC cms的基础上进行了二次开发或修改,工作和奉献精神。为使PIC cms继续下去,您的辛勤工作和奉献精神是使PIC cms永不灭亡。谨代表原创Pic cms向您致敬。作为新的Pic cms开发团队,我们还向所有前任致敬。
PIC cms图片网站管理系统操作环境
www服务器Apache,Nginx,IIS等
php 5. 0及更高版本(不支持5. 0及以下版本
MySQL 4. 0及更高版本
PIC cms图片网站管理系统安装说明
1.将pic cms目录中的所有文件上传到服务器
2.设置目录属性(Windows服务器可以忽略此步骤)
以下目录需要读写权限(077 7)
./ attach
./数据收录子目录
3.执行安装脚本/install.php
请在浏览器中访问您的域名/安装目录/install.php
4.安装完成后,请删除install.php文件
5、如果需要演示数据,可以直接在后台还原数据库。如果不需要,可以直接安装。 网站设置信息后,可以在设置各种设置后再次使用它。获取)
用户名和密码都是
PIC cms图片网站管理系统使用协议
1.您可以在完全遵守本许可协议的基础上将该软件用于非商业目的,而不必支付软件版权许可费用。
2.您可以在协议规定的约束和限制内修改Pic cms的源代码或界面样式,以满足您的网站要求。
3.您拥有使用此软件构建的网站中所有材料的所有权,并独立承担与文章内容有关的法律义务。
4.禁止使用该程序发布非法内容,因违反国家和地方法律法规而引起的相应法律责任必须由个人承担。
5.禁止在任何商业组织网站(包括任何公司网站和营利性组织)中使用此产品。
6. Pic cms开发团队保留源代码的所有权,并且禁止篡改销售或公共发行的代码。
7.禁止使用此系统来构建法律不允许的任何内容站点,并且网站的内容所引起的任何责任后果与Pic cms无关。
PIC cms图片网站管理系统1. 2版本升级内容
1、添加了从网络磁盘下载连接并提取代码的选项
2、添加了在线下载压缩包的功能以及压缩包解压缩密码的选项
3、优化SEO系统并整合静态生成(html)功能。
4、修改部门详细信息,为WAP铺平道路。
PIC cms图片网站管理系统首页

PIC cms图片网站管理系统后台管理
默认背景地址
您的域名/安装目录/admin.php
默认帐户:默认密码:
背景页面

支持文章的发布时间修改功能,你知道几个?
网站优化 • 优采云 发表了文章 • 0 个评论 • 194 次浏览 • 2021-05-14 19:28
2 5.支持文章的发布时间修改功能,以满足不同工作环境的需求。
2 6.系统和默认模板已集成QR码共享功能。单击共享图标以弹出QR码窗口,然后您可以通过扫描手机上的代码(例如主页,列页面,文章等)来检查当前页面的内容。使用自适应布局,手机和PC将自动适应页面。
2 7.具有深入的访问记录和统计功能。站点,每一列和每篇文章文章都有一个独立的访问IP记录节点模块,该模块可以完成自站点打开以来每个节点的年度,季度,每月,每周,每天和小时的统计和报告功能。它可以获取访问IP的数量和站点的读数,每一列和每篇文章文章,并可以生成独立的报告。
2 8.可以生成类似于百度的全文搜索页面。支持信息分析,相似度检索技术,支持关键词检索,全文检索,组合检索等,并在搜索结果中突出显示关键词。 文章发布后将生成相应的文件索引,以避免过多的数据库查询和服务器拥塞。
2 9.主页,列页面和文章页面均采用HTML静态度量。静态文件是真正的静态方法。 文章通过审阅时,将自动生成HTML文件,并且在取消审阅状态后,将自动删除HTML文件。它可以自动检测文章编辑器的用户权限,以便在编辑后及时更改审阅状态,并自动为已通过审阅的文章生成HTML文件。可以重新生成所有已生成的静态文件。
3 0.具有相册功能。您可以使用相册功能来创建主题,个人主页,工作室,博客等。
3 1.专辑具有跟随和粉丝功能。
3 2.相册可以由多个人开发和设计。
3 3.专辑中的
文章具有历史操作记录功能。如果您对修改后的文章不满意,则可以返回历史记录中的某个文章内容状态。可以实时在线比较文章的当前内容和历史记录之间的差异。
3 4.支持最高权限后台登录的受限登录IP功能。 IP或IP范围的设置非常灵活,可以同时设置多个IP和IP范围的任意组合。
3 5.支持临时配置文件,用于在忘记后台登录密码时获取用户名和密码登录方式。
3 6.具有完整的模板管理系统。您可以自由导入,下载和修改模板文件。您可以有多个模板,一键切换网站或相册模板。
3 7.个人相册模板具有较小的美术功能。您可以通过设置个人CSS,颜色和背景横幅图像来更改相册的个性化样式。
3 8.具有云模板市场功能。您可以随意将自己的模板上载并发布到模板市场。您可以将自发布模板设置为已收费状态,并在通过其他平台收费后向需要下载的用户发送一次性密钥。
3 9.完全保护模板创建者的版权。只有在上载的服务器上,您才能在云中的相应模板上执行相关操作。
4 0.用户上传和下载模板都是一键式操作,无提示传输。不需要选择模板并通过浏览器上传资源文件,也不需要通过浏览器的下载功能获取模板然后导入它们。用户确认上传后,网站后台将打包并压缩用户模板和已使用的资源文件(包括图片,Js文件,CSS文件等),并以静默方式上传它们。当用户在模板市场中获得模板时,它也会以静默方式下载。完成后,网站背景将自动将其解压缩到指定位置,并将其自动导入到网站系统中。下载后,用户只需单击并将其设置为默认模板即可。
4 1.模板编辑模块采用了一种新型的智能标签,大大提高了容错性和可读性。
4 2.具有网站状态监视功能。可以在后台检查服务器的状态,并可以检查Java虚拟机的内存使用情况。您可以检查服务器的硬盘空间使用情况。可以在后台网站中重新启动。您可以通过时间流量计查看当天,昨天和平均数据。
4 3.可以通过管理后台生成的QR码打开加密的网站手机界面。除了上述信息之外,您还可以获得最新版本,最新访问,最受欢迎的文章信息和最新评论的列表。
4 4.可以在后台查看或删除操作日志。
4 5.可以在后台查看和修改相关的资源文件。
源代码更新日志:
此更新还发布了v 6. 6.的入门视频。介绍新版本相册系统的用途,网站的内容安全功能,CSRF保护,跨站点脚本漏洞防御,网站群集,网站内容和访问统计信息,反任务上传,全文搜索等。方面内容。
1.修复了验证码发送间隔无效的问题。
2.通过忘记密码的智能识别功能优化了输入关键词的过程。
3.忘记密码时,输入验证码时,窗口将对电子邮件或手机号码进行部分*处理。
4.解决了更改密码时可能会跳过身份验证的问题。
5.加强昵称系统,在没有特定权限的情况下,将首先显示用户昵称(如果有昵称,则将隐藏用户名)。
6.解决了出现错误时无法完全发送邮件的问题。
7.修复了用户使用验证码时可能出现的一些问题。在使用验证码的过程中加强安全验证。
8.修复了使用QQ,微信和微博Internet登录后进行注册时不受注册IP限制的问题。
9.解决了相册中徽标和横幅无法清除的问题。
1 0.在相册的背景中添加了徽标小和其他上传内容。
1 1.修复了无法显示背景相册搜索的下一页的问题。
1 2.内容安全性检查模块添加了三个不同级别的风险词汇表特征数据库。当用户发布文章时,规则将被触发(如果存在),并且文章将被标记在后台监视页面上。
1 3.在后台监视窗口中,单击有风险的文章风险标记,您将能够获得有关已触发哪些风险词的详细信息。确认后,可以删除风险标记。
1 4.相册文章的编辑也向管理员开放,以便按ID进行搜索和编辑。
1 5.解决了可能会在自动裁剪图片时导致算法错误的问题。
1 6.解决了专辑背景无法清除小艺术家的参数的问题。
1 7.修复了在两个JSP文件中引用gen.js时定义不完整的问题。
1 8.解决了将相册类别设置为可控制(取消文章免税)后,仍然自动批准相册文章的问题。
1 9.相册合作伙伴添加了一位审阅者。您可以使用审核员的设置来进行文章发布和审核分级管理。
2当0.专辑频道设置为文章进行审阅时,将自动审阅专辑拥有者和具有审阅权限的合作伙伴发布的文章。当其他协作者发布文章时,他们将向具有审阅权限的用户发送电子邮件和固定信件。 文章通过审核后,相同的电子邮件和网站信函将发送给发布者。
2 1.修复了即使您或发布者删除评论也收到安全警报的问题。
2 2.相册添加了一个开放的提交模式,在该模式下,相册的非管理员也可以发布。但是发布的文章需要进行审查。 (此功能需要在频道设置中打开来宾留言开关)
查看全部
支持文章的发布时间修改功能,你知道几个?
2 5.支持文章的发布时间修改功能,以满足不同工作环境的需求。
2 6.系统和默认模板已集成QR码共享功能。单击共享图标以弹出QR码窗口,然后您可以通过扫描手机上的代码(例如主页,列页面,文章等)来检查当前页面的内容。使用自适应布局,手机和PC将自动适应页面。
2 7.具有深入的访问记录和统计功能。站点,每一列和每篇文章文章都有一个独立的访问IP记录节点模块,该模块可以完成自站点打开以来每个节点的年度,季度,每月,每周,每天和小时的统计和报告功能。它可以获取访问IP的数量和站点的读数,每一列和每篇文章文章,并可以生成独立的报告。
2 8.可以生成类似于百度的全文搜索页面。支持信息分析,相似度检索技术,支持关键词检索,全文检索,组合检索等,并在搜索结果中突出显示关键词。 文章发布后将生成相应的文件索引,以避免过多的数据库查询和服务器拥塞。
2 9.主页,列页面和文章页面均采用HTML静态度量。静态文件是真正的静态方法。 文章通过审阅时,将自动生成HTML文件,并且在取消审阅状态后,将自动删除HTML文件。它可以自动检测文章编辑器的用户权限,以便在编辑后及时更改审阅状态,并自动为已通过审阅的文章生成HTML文件。可以重新生成所有已生成的静态文件。
3 0.具有相册功能。您可以使用相册功能来创建主题,个人主页,工作室,博客等。
3 1.专辑具有跟随和粉丝功能。
3 2.相册可以由多个人开发和设计。
3 3.专辑中的
文章具有历史操作记录功能。如果您对修改后的文章不满意,则可以返回历史记录中的某个文章内容状态。可以实时在线比较文章的当前内容和历史记录之间的差异。
3 4.支持最高权限后台登录的受限登录IP功能。 IP或IP范围的设置非常灵活,可以同时设置多个IP和IP范围的任意组合。
3 5.支持临时配置文件,用于在忘记后台登录密码时获取用户名和密码登录方式。
3 6.具有完整的模板管理系统。您可以自由导入,下载和修改模板文件。您可以有多个模板,一键切换网站或相册模板。
3 7.个人相册模板具有较小的美术功能。您可以通过设置个人CSS,颜色和背景横幅图像来更改相册的个性化样式。
3 8.具有云模板市场功能。您可以随意将自己的模板上载并发布到模板市场。您可以将自发布模板设置为已收费状态,并在通过其他平台收费后向需要下载的用户发送一次性密钥。
3 9.完全保护模板创建者的版权。只有在上载的服务器上,您才能在云中的相应模板上执行相关操作。
4 0.用户上传和下载模板都是一键式操作,无提示传输。不需要选择模板并通过浏览器上传资源文件,也不需要通过浏览器的下载功能获取模板然后导入它们。用户确认上传后,网站后台将打包并压缩用户模板和已使用的资源文件(包括图片,Js文件,CSS文件等),并以静默方式上传它们。当用户在模板市场中获得模板时,它也会以静默方式下载。完成后,网站背景将自动将其解压缩到指定位置,并将其自动导入到网站系统中。下载后,用户只需单击并将其设置为默认模板即可。
4 1.模板编辑模块采用了一种新型的智能标签,大大提高了容错性和可读性。
4 2.具有网站状态监视功能。可以在后台检查服务器的状态,并可以检查Java虚拟机的内存使用情况。您可以检查服务器的硬盘空间使用情况。可以在后台网站中重新启动。您可以通过时间流量计查看当天,昨天和平均数据。
4 3.可以通过管理后台生成的QR码打开加密的网站手机界面。除了上述信息之外,您还可以获得最新版本,最新访问,最受欢迎的文章信息和最新评论的列表。
4 4.可以在后台查看或删除操作日志。
4 5.可以在后台查看和修改相关的资源文件。
源代码更新日志:
此更新还发布了v 6. 6.的入门视频。介绍新版本相册系统的用途,网站的内容安全功能,CSRF保护,跨站点脚本漏洞防御,网站群集,网站内容和访问统计信息,反任务上传,全文搜索等。方面内容。
1.修复了验证码发送间隔无效的问题。
2.通过忘记密码的智能识别功能优化了输入关键词的过程。
3.忘记密码时,输入验证码时,窗口将对电子邮件或手机号码进行部分*处理。
4.解决了更改密码时可能会跳过身份验证的问题。
5.加强昵称系统,在没有特定权限的情况下,将首先显示用户昵称(如果有昵称,则将隐藏用户名)。
6.解决了出现错误时无法完全发送邮件的问题。
7.修复了用户使用验证码时可能出现的一些问题。在使用验证码的过程中加强安全验证。
8.修复了使用QQ,微信和微博Internet登录后进行注册时不受注册IP限制的问题。
9.解决了相册中徽标和横幅无法清除的问题。
1 0.在相册的背景中添加了徽标小和其他上传内容。
1 1.修复了无法显示背景相册搜索的下一页的问题。
1 2.内容安全性检查模块添加了三个不同级别的风险词汇表特征数据库。当用户发布文章时,规则将被触发(如果存在),并且文章将被标记在后台监视页面上。
1 3.在后台监视窗口中,单击有风险的文章风险标记,您将能够获得有关已触发哪些风险词的详细信息。确认后,可以删除风险标记。
1 4.相册文章的编辑也向管理员开放,以便按ID进行搜索和编辑。
1 5.解决了可能会在自动裁剪图片时导致算法错误的问题。
1 6.解决了专辑背景无法清除小艺术家的参数的问题。
1 7.修复了在两个JSP文件中引用gen.js时定义不完整的问题。
1 8.解决了将相册类别设置为可控制(取消文章免税)后,仍然自动批准相册文章的问题。
1 9.相册合作伙伴添加了一位审阅者。您可以使用审核员的设置来进行文章发布和审核分级管理。
2当0.专辑频道设置为文章进行审阅时,将自动审阅专辑拥有者和具有审阅权限的合作伙伴发布的文章。当其他协作者发布文章时,他们将向具有审阅权限的用户发送电子邮件和固定信件。 文章通过审核后,相同的电子邮件和网站信函将发送给发布者。
2 1.修复了即使您或发布者删除评论也收到安全警报的问题。
2 2.相册添加了一个开放的提交模式,在该模式下,相册的非管理员也可以发布。但是发布的文章需要进行审查。 (此功能需要在频道设置中打开来宾留言开关)

java4,创建保存图片信息的数据表:刘宏图
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-05-07 21:19
一个,为什么要为图片生成缩略图?
1,如果用户上传的原创图片太大而无法直接显示在网站页面上,
因为不仅要对服务器的流量进行计费,而且在用户打开服务器时也非常耗时,
所以要生成缩略图。
2,在服务器端管理图片时要注意以下几点:
第一点:缩略图应与原创图像分开存储,
然后允许通过符号链接进行前端访问,
否则,将直接访问原创图像,仍然存在浪费流量的问题,
拥有图片版权的公司不允许外部直接访问原创图片。
第二点:图片名称应添加一些随机数,
避免详尽的访问
第三点:图片应存储在单独的目录中,通常每1000张图片保存在一个目录中,
因为很多图片存储在同一目录中,
打开时会很慢或无法打开,
不利于我们对文件的管理
注意:刘洪迪的《建筑森林》是一个关注建筑的博客,地址:
可以在这里访问相应的源代码:
说明:作者:刘洪迪电子邮件:
第二,有关演示项目的信息
1,项目地址:
https://github.com/liuhongdi/imagemodify
2,项目原理:
已上传图片文件
并使用ImageMagick为非gif图像生成缩略图,
使用ffmpeg生成gif图像的缩略图
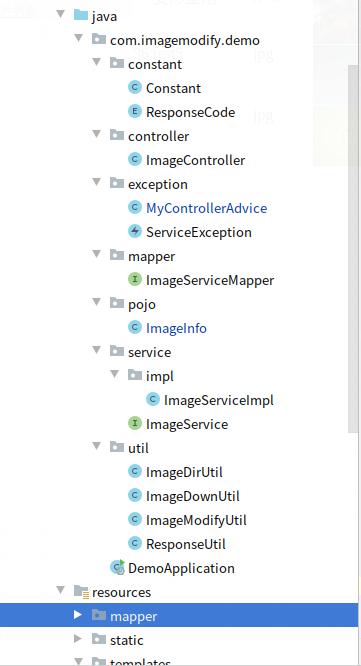
3,项目结构:如图所示:
三,ImageMagick / ffmpeg工具软件安装
1,dnf安装ImageMagick
[root@blog head]# dnf install ImageMagick
注意:请注意,程序包名称中的I和M均为大写
检查软件是否安装成功?
[root@blog head]# whereis convert
convert: /usr/bin/convert /usr/share/man/man1/convert.1.gz
2,安装ffmpeg
安装rpmfusion库
[root@blog ~]# dnf install https://download1.rpmfusion.or ... h.rpm
下载sdl库
[root@blog ~]# wget http://mirror.centos.org/cento ... 4.rpm
安装sdl库:
[root@blog ~]# rpm -ivh SDL2-2.0.8-7.el8.x86_64.rpm
Verifying... ################################# [100%]
Preparing... ################################# [100%]
Updating / installing...
1:SDL2-2.0.8-7.el8 ################################# [100%]
安装ffmpeg
[root@blog ~]# dnf install ffmpeg
四,配置文件说明:
1,application.properties
#upload
spring.servlet.multipart.maxFileSize=30MB
spring.servlet.multipart.maxRequestSize=30MB
说明:指定上传文件的最大限制,
默认大小为1M
2,nginx访问文件的主机配置:file.conf
server {
listen 81;
server_name file.lhdtest.com;
root /data/file/html;
location ~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
root /data/file/html;
expires 24h;
}
index index.html;
access_log /data/logs/nginxlogs/file.access_log;
error_log /data/logs/nginxlogs/file.error_log;
}
3,Constant.java
//图片从nginx访问时的host
public static final String IMAGES_URL_HOST = "http://127.0.0.1:81";
//默认原始图片的路径
public static final String IMAGES_ORIG_DIR = "/data/file/html/images";
//缩略图的文件路径
public static final String IMAGES_TMB_DIR = "/data/file/html/tmb";
//缩略图的长边长度
public static final String IMAGES_TMB_LONG = "300";
//分页显示时每页的显示数量
public static final int IMAGES_PAGE_SIZE = 5;
//ImageMagick命令的安装路径
public static final String IMAGEMAGICK_DIR = "/usr/bin";
//ffmpeg的完整路径
public static final String FFMPEG_CMD = "/usr/bin/ffmpeg";
4,创建一个数据表来保存图片信息:
CREATE TABLE `image_service` (
`image_id` bigint(11) NOT NULL AUTO_INCREMENT COMMENT '图片id',
`image_sn` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '图片编号',
`image_type` varchar(10) NOT NULL DEFAULT '' COMMENT '图片类型',
`title` varchar(200) NOT NULL DEFAULT '' COMMENT '标题',
`size` int(11) NOT NULL DEFAULT '0' COMMENT '文件大小',
`width` int(11) NOT NULL DEFAULT '0' COMMENT '宽度',
`height` int(11) NOT NULL DEFAULT '0' COMMENT '高度',
`add_time` datetime NOT NULL DEFAULT '2019-11-01 01:01:01' COMMENT '添加时间 ',
`staff_id` int(11) NOT NULL DEFAULT '0' COMMENT '添加的用户',
PRIMARY KEY (`image_id`)
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='图片信息表'
五,java代码说明:
1,ImageModifyUtil.java
public class ImageModifyUtil {
//按指定的边长生成缩略图
public static boolean image_resize_by_long_side(String orig_path, String dest_path, String long_size,String imageType) {
try {
List command = new ArrayList();
String command_one = "";
if (imageType.equals("gif")) {
//计算得到目标宽高
File gifFile = new File(orig_path);
int gifWidth = 0;
int gifHeight = 0;
try {
BufferedImage imageBuffer = ImageIO.read(gifFile);
if (imageBuffer != null) {//如果image=null 表示上传的不是图片格式
gifWidth = imageBuffer.getWidth();
gifHeight = imageBuffer.getHeight();
}
} catch (IOException e) {
e.printStackTrace();
}
int destWidth = 0;
int destHeight = 0;
if (gifWidth > gifHeight) {
destWidth = Integer.parseInt( long_size );
destHeight = (destWidth*gifHeight) / gifWidth;
} else if (gifWidth == gifHeight) {
destWidth = Integer.parseInt( long_size );
destHeight = destWidth;
} else {
destHeight = Integer.parseInt( long_size );
destWidth = (destHeight*gifWidth) / gifHeight;
}
command_one = Constant.FFMPEG_CMD+" -i "+orig_path+" -s "+destWidth+"x"+destHeight+" "+dest_path+" 2>&1";
} else {
command_one = Constant.IMAGEMAGICK_DIR+"/convert -size "+long_size+"x"+long_size+" -resize "+long_size+"x"+long_size+" +profile '*' -quality 85 "+orig_path+" "+dest_path+" 2>&1";
}
//System.out.println(command_one);
command.add("sh");
command.add("-c");
command.add(command_one);
// 执行cmd命令
ProcessBuilder builder = new ProcessBuilder();
builder.command(command);
Process process = builder.start();
return true;
} catch (Exception e) {
System.out.println("save ioexception");
e.printStackTrace();
return false;
}
}
}
此类用于生成缩略图
说明:当gif图像生成缩略图时,我们需要帮助ffmpeg计算准确的长度和宽度
2,ImageDownUtil.java
public class ImageDownUtil {
//按指定的路径下载一张图片
public static void downImageByLocalPath(HttpServletResponse response,String fullImagePath,String imageName) {
File file = new File(fullImagePath);
if (file.exists()) {
response.setContentType("application/force-download");// 设置强制下载不打开
response.addHeader("Content-Disposition", "attachment;fileName=" + imageName);// 设置文件名
byte[] buffer = new byte[1024];
FileInputStream fis = null;
BufferedInputStream bis = null;
try {
fis = new FileInputStream(file);
bis = new BufferedInputStream(fis);
OutputStream os = response.getOutputStream();
int i = bis.read(buffer);
while (i != -1) {
os.write(buffer, 0, i);
i = bis.read(buffer);
}
System.out.println("success");
} catch (Exception e) {
e.printStackTrace();
} finally {
if (bis != null) {
try {
bis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (fis != null) {
try {
fis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}
//按指定的文件路径显示图片
public static ResponseEntity dispImageByLocalPath(String fullImagePath) {
HttpHeaders header = new HttpHeaders();
header.setContentType(MediaType.IMAGE_JPEG);
Path path = Paths.get(fullImagePath);
InputStream content;
try {
content = Files.newInputStream(path);
return new ResponseEntity(new InputStreamResource(content), header, HttpStatus.OK);
} catch (IOException e) {
e.printStackTrace();
return ResponseEntity.notFound().build();
}
}
}
此类用于下载图片并使用Java显示图片
六,效果测试
测试前的注意事项:
在测试之前启动服务
mysql
nginx
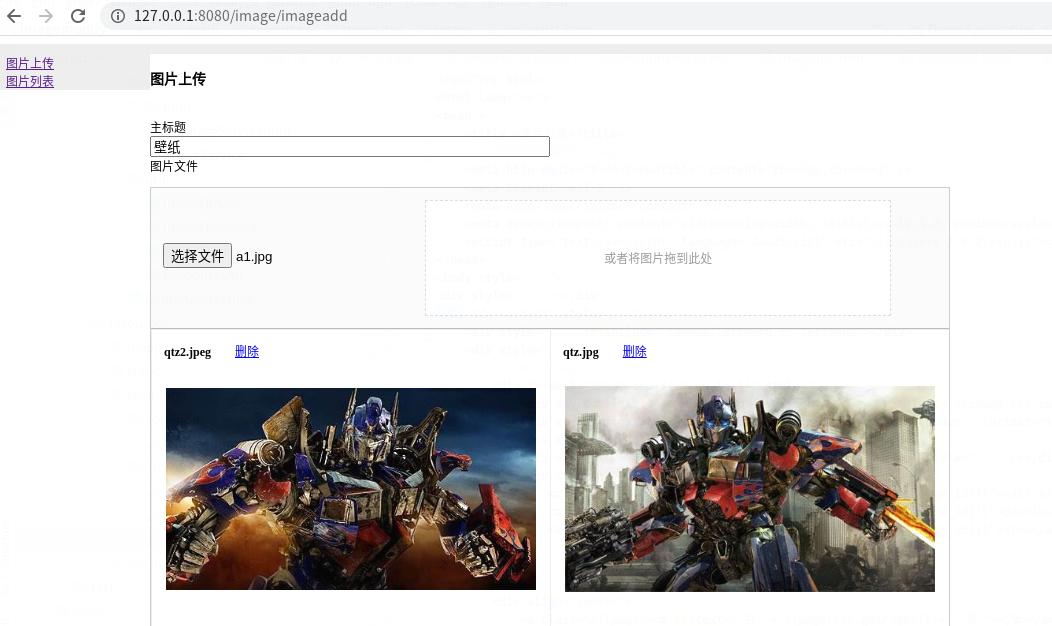
1,图片上传:
访问权限:
http://127.0.0.1:8080/image/imageadd
如图所示:
2,查看上传的图片列表
访问权限:
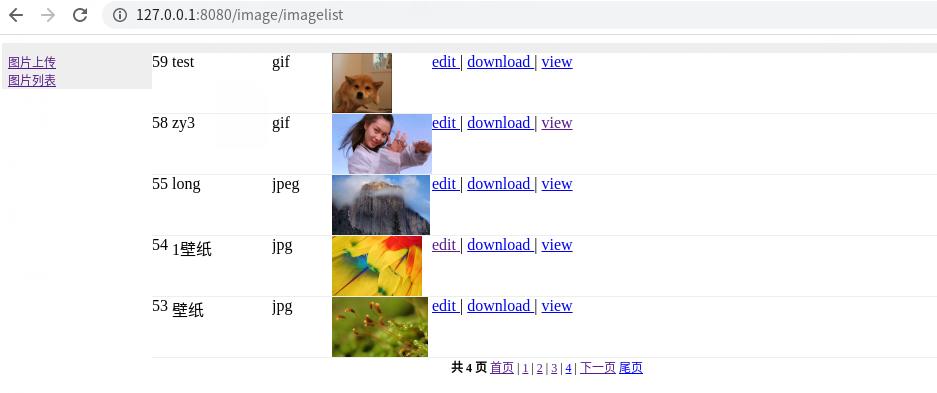
http://127.0.0.1:8080/image/imagelist
如图所示:
七,检查spring boot的版本
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.3.1.RELEASE) 查看全部
java4,创建保存图片信息的数据表:刘宏图
一个,为什么要为图片生成缩略图?
1,如果用户上传的原创图片太大而无法直接显示在网站页面上,
因为不仅要对服务器的流量进行计费,而且在用户打开服务器时也非常耗时,
所以要生成缩略图。
2,在服务器端管理图片时要注意以下几点:
第一点:缩略图应与原创图像分开存储,
然后允许通过符号链接进行前端访问,
否则,将直接访问原创图像,仍然存在浪费流量的问题,
拥有图片版权的公司不允许外部直接访问原创图片。
第二点:图片名称应添加一些随机数,
避免详尽的访问
第三点:图片应存储在单独的目录中,通常每1000张图片保存在一个目录中,
因为很多图片存储在同一目录中,
打开时会很慢或无法打开,
不利于我们对文件的管理
注意:刘洪迪的《建筑森林》是一个关注建筑的博客,地址:
可以在这里访问相应的源代码:
说明:作者:刘洪迪电子邮件:
第二,有关演示项目的信息
1,项目地址:
https://github.com/liuhongdi/imagemodify
2,项目原理:
已上传图片文件
并使用ImageMagick为非gif图像生成缩略图,
使用ffmpeg生成gif图像的缩略图
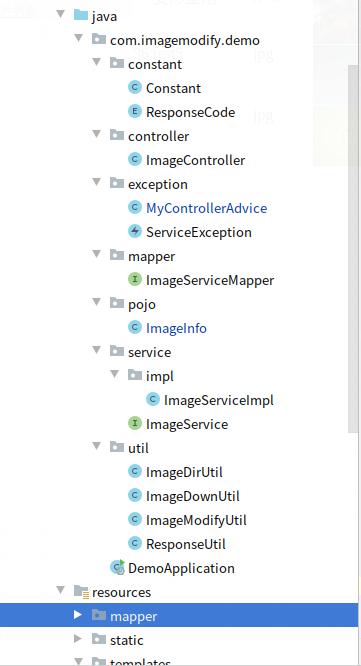
3,项目结构:如图所示:

三,ImageMagick / ffmpeg工具软件安装
1,dnf安装ImageMagick
[root@blog head]# dnf install ImageMagick
注意:请注意,程序包名称中的I和M均为大写
检查软件是否安装成功?
[root@blog head]# whereis convert
convert: /usr/bin/convert /usr/share/man/man1/convert.1.gz
2,安装ffmpeg
安装rpmfusion库
[root@blog ~]# dnf install https://download1.rpmfusion.or ... h.rpm
下载sdl库
[root@blog ~]# wget http://mirror.centos.org/cento ... 4.rpm
安装sdl库:
[root@blog ~]# rpm -ivh SDL2-2.0.8-7.el8.x86_64.rpm
Verifying... ################################# [100%]
Preparing... ################################# [100%]
Updating / installing...
1:SDL2-2.0.8-7.el8 ################################# [100%]
安装ffmpeg
[root@blog ~]# dnf install ffmpeg
四,配置文件说明:
1,application.properties
#upload
spring.servlet.multipart.maxFileSize=30MB
spring.servlet.multipart.maxRequestSize=30MB
说明:指定上传文件的最大限制,
默认大小为1M
2,nginx访问文件的主机配置:file.conf
server {
listen 81;
server_name file.lhdtest.com;
root /data/file/html;
location ~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
root /data/file/html;
expires 24h;
}
index index.html;
access_log /data/logs/nginxlogs/file.access_log;
error_log /data/logs/nginxlogs/file.error_log;
}
3,Constant.java
//图片从nginx访问时的host
public static final String IMAGES_URL_HOST = "http://127.0.0.1:81";
//默认原始图片的路径
public static final String IMAGES_ORIG_DIR = "/data/file/html/images";
//缩略图的文件路径
public static final String IMAGES_TMB_DIR = "/data/file/html/tmb";
//缩略图的长边长度
public static final String IMAGES_TMB_LONG = "300";
//分页显示时每页的显示数量
public static final int IMAGES_PAGE_SIZE = 5;
//ImageMagick命令的安装路径
public static final String IMAGEMAGICK_DIR = "/usr/bin";
//ffmpeg的完整路径
public static final String FFMPEG_CMD = "/usr/bin/ffmpeg";
4,创建一个数据表来保存图片信息:
CREATE TABLE `image_service` (
`image_id` bigint(11) NOT NULL AUTO_INCREMENT COMMENT '图片id',
`image_sn` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '图片编号',
`image_type` varchar(10) NOT NULL DEFAULT '' COMMENT '图片类型',
`title` varchar(200) NOT NULL DEFAULT '' COMMENT '标题',
`size` int(11) NOT NULL DEFAULT '0' COMMENT '文件大小',
`width` int(11) NOT NULL DEFAULT '0' COMMENT '宽度',
`height` int(11) NOT NULL DEFAULT '0' COMMENT '高度',
`add_time` datetime NOT NULL DEFAULT '2019-11-01 01:01:01' COMMENT '添加时间 ',
`staff_id` int(11) NOT NULL DEFAULT '0' COMMENT '添加的用户',
PRIMARY KEY (`image_id`)
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='图片信息表'
五,java代码说明:
1,ImageModifyUtil.java
public class ImageModifyUtil {
//按指定的边长生成缩略图
public static boolean image_resize_by_long_side(String orig_path, String dest_path, String long_size,String imageType) {
try {
List command = new ArrayList();
String command_one = "";
if (imageType.equals("gif")) {
//计算得到目标宽高
File gifFile = new File(orig_path);
int gifWidth = 0;
int gifHeight = 0;
try {
BufferedImage imageBuffer = ImageIO.read(gifFile);
if (imageBuffer != null) {//如果image=null 表示上传的不是图片格式
gifWidth = imageBuffer.getWidth();
gifHeight = imageBuffer.getHeight();
}
} catch (IOException e) {
e.printStackTrace();
}
int destWidth = 0;
int destHeight = 0;
if (gifWidth > gifHeight) {
destWidth = Integer.parseInt( long_size );
destHeight = (destWidth*gifHeight) / gifWidth;
} else if (gifWidth == gifHeight) {
destWidth = Integer.parseInt( long_size );
destHeight = destWidth;
} else {
destHeight = Integer.parseInt( long_size );
destWidth = (destHeight*gifWidth) / gifHeight;
}
command_one = Constant.FFMPEG_CMD+" -i "+orig_path+" -s "+destWidth+"x"+destHeight+" "+dest_path+" 2>&1";
} else {
command_one = Constant.IMAGEMAGICK_DIR+"/convert -size "+long_size+"x"+long_size+" -resize "+long_size+"x"+long_size+" +profile '*' -quality 85 "+orig_path+" "+dest_path+" 2>&1";
}
//System.out.println(command_one);
command.add("sh");
command.add("-c");
command.add(command_one);
// 执行cmd命令
ProcessBuilder builder = new ProcessBuilder();
builder.command(command);
Process process = builder.start();
return true;
} catch (Exception e) {
System.out.println("save ioexception");
e.printStackTrace();
return false;
}
}
}
此类用于生成缩略图
说明:当gif图像生成缩略图时,我们需要帮助ffmpeg计算准确的长度和宽度
2,ImageDownUtil.java
public class ImageDownUtil {
//按指定的路径下载一张图片
public static void downImageByLocalPath(HttpServletResponse response,String fullImagePath,String imageName) {
File file = new File(fullImagePath);
if (file.exists()) {
response.setContentType("application/force-download");// 设置强制下载不打开
response.addHeader("Content-Disposition", "attachment;fileName=" + imageName);// 设置文件名
byte[] buffer = new byte[1024];
FileInputStream fis = null;
BufferedInputStream bis = null;
try {
fis = new FileInputStream(file);
bis = new BufferedInputStream(fis);
OutputStream os = response.getOutputStream();
int i = bis.read(buffer);
while (i != -1) {
os.write(buffer, 0, i);
i = bis.read(buffer);
}
System.out.println("success");
} catch (Exception e) {
e.printStackTrace();
} finally {
if (bis != null) {
try {
bis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (fis != null) {
try {
fis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}
//按指定的文件路径显示图片
public static ResponseEntity dispImageByLocalPath(String fullImagePath) {
HttpHeaders header = new HttpHeaders();
header.setContentType(MediaType.IMAGE_JPEG);
Path path = Paths.get(fullImagePath);
InputStream content;
try {
content = Files.newInputStream(path);
return new ResponseEntity(new InputStreamResource(content), header, HttpStatus.OK);
} catch (IOException e) {
e.printStackTrace();
return ResponseEntity.notFound().build();
}
}
}
此类用于下载图片并使用Java显示图片
六,效果测试
测试前的注意事项:
在测试之前启动服务
mysql
nginx
1,图片上传:
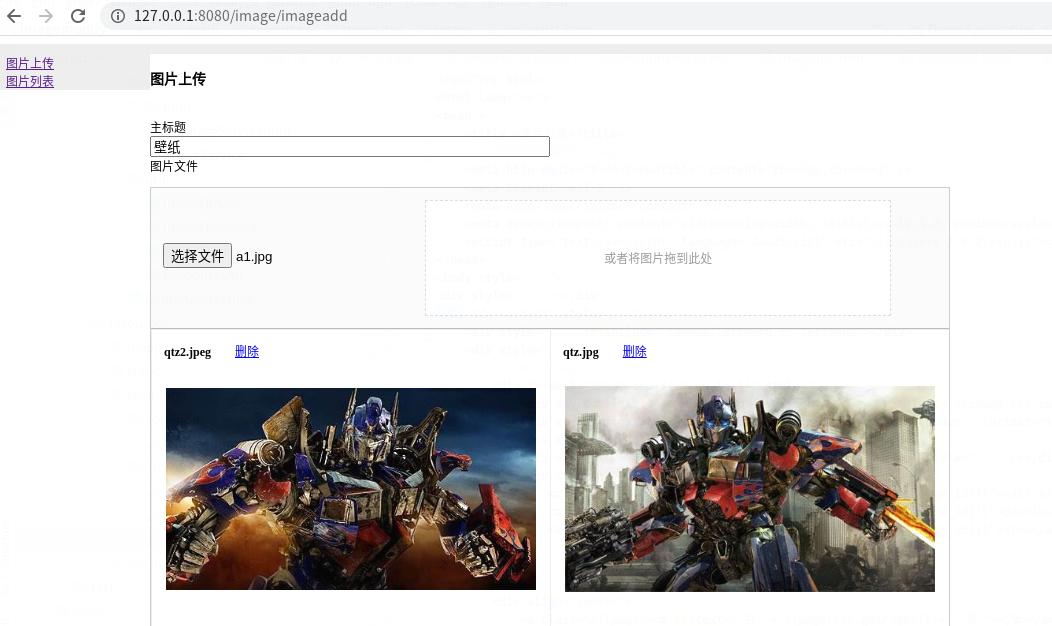
访问权限:
http://127.0.0.1:8080/image/imageadd
如图所示:

2,查看上传的图片列表
访问权限:
http://127.0.0.1:8080/image/imagelist
如图所示:

七,检查spring boot的版本
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.3.1.RELEASE)
为什么需要把网络设置成未FQ的状态就可以正常使用?
网站优化 • 优采云 发表了文章 • 0 个评论 • 201 次浏览 • 2021-05-07 02:23
在网站的背景中上传照片时,出现照片裂缝。大多数情况是由网络FQ引起的。我们需要将网络设置为非FQ状态才能正常使用。为什么需要将网络设置为非FQ状态?由于网站后台服务器已部署在中国大陆,因此,当您登录网站后台以修改网站的内容时,需要确保网络没有FQ。
现在我将与您分享:如何将网络设置为非FQ状态?
场景1:打开百度,在百度搜索框中输入“ IP”,单击“百度点击”,在搜索结果中,如下图所示,可以检查IP地址是国内还是国外。如果是外国,则处于FQ状态(如下图所示)。
这时,您需要关闭计算机上的FQ软件或切换到不具有FQ功能的网络。
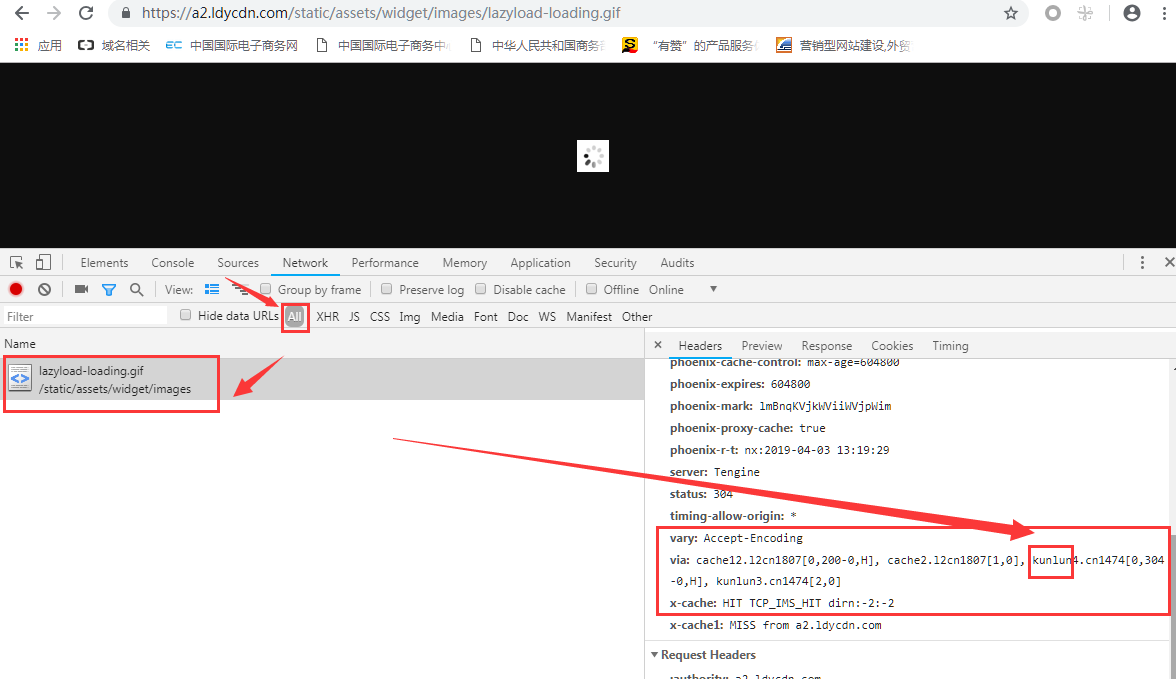
第二种情况:如果搜索到的IP地址显示在该国家/地区,则有必要进一步排除目前是否可以正常访问GOOGLE或Facebook
使用chrome浏览器访问此链接,然后按F12键以查看返回响应:
1)。如果出现“ kunlun”一词,如下图所示,则表明它处于正常的非FQ状态。
2)。如果出现“ miss from”字样,如下图所示,则表示网络处于FQ状态,或者已切换到不具有FQ功能的网站,然后再次访问。
最后,请确保网络未处于FQ状态,并且您可以正常使用它。网站在后台上传图片! 查看全部
为什么需要把网络设置成未FQ的状态就可以正常使用?
在网站的背景中上传照片时,出现照片裂缝。大多数情况是由网络FQ引起的。我们需要将网络设置为非FQ状态才能正常使用。为什么需要将网络设置为非FQ状态?由于网站后台服务器已部署在中国大陆,因此,当您登录网站后台以修改网站的内容时,需要确保网络没有FQ。
现在我将与您分享:如何将网络设置为非FQ状态?
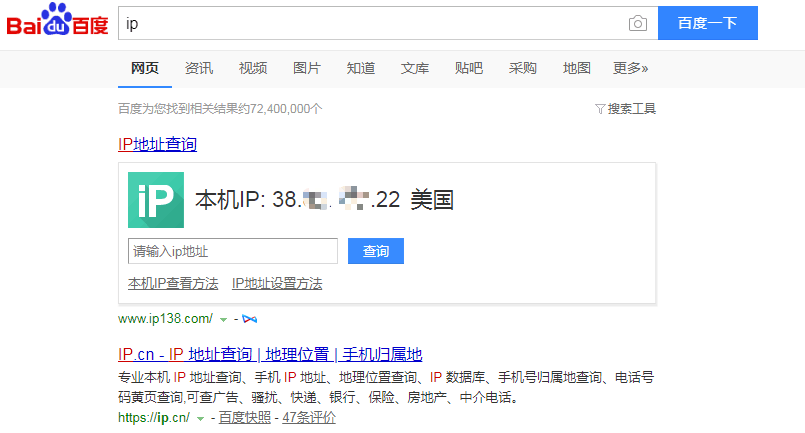
场景1:打开百度,在百度搜索框中输入“ IP”,单击“百度点击”,在搜索结果中,如下图所示,可以检查IP地址是国内还是国外。如果是外国,则处于FQ状态(如下图所示)。
这时,您需要关闭计算机上的FQ软件或切换到不具有FQ功能的网络。

第二种情况:如果搜索到的IP地址显示在该国家/地区,则有必要进一步排除目前是否可以正常访问GOOGLE或Facebook
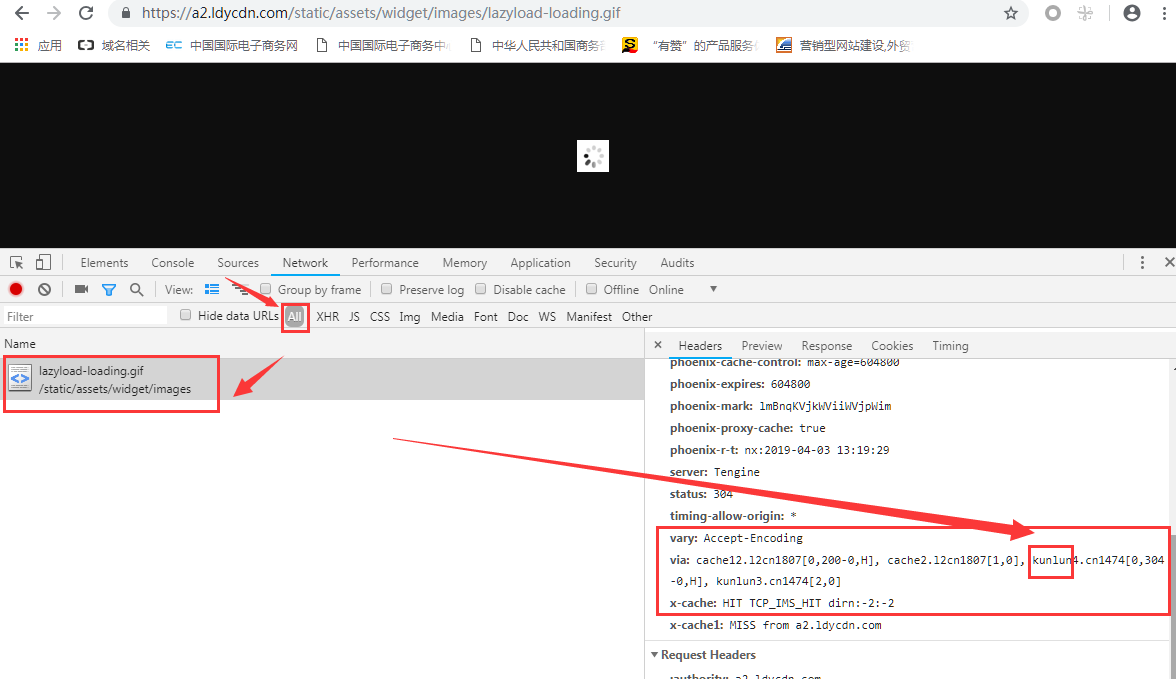
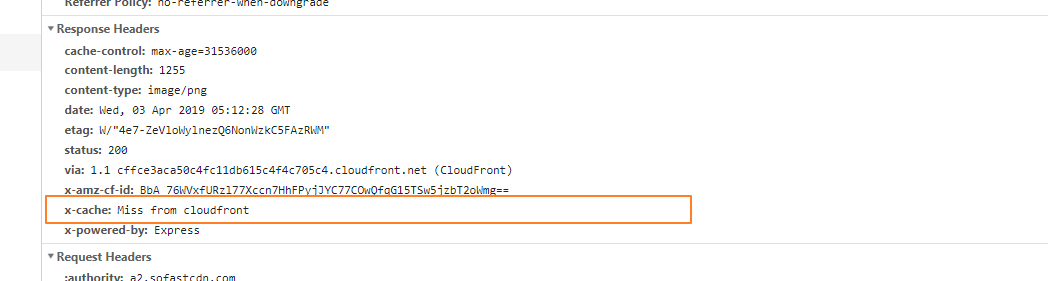
使用chrome浏览器访问此链接,然后按F12键以查看返回响应:
1)。如果出现“ kunlun”一词,如下图所示,则表明它处于正常的非FQ状态。

2)。如果出现“ miss from”字样,如下图所示,则表示网络处于FQ状态,或者已切换到不具有FQ功能的网站,然后再次访问。

最后,请确保网络未处于FQ状态,并且您可以正常使用它。网站在后台上传图片!
网站无法上传图片的原因是什么?最常见的三个问题
网站优化 • 优采云 发表了文章 • 0 个评论 • 1258 次浏览 • 2021-05-05 23:16
分析网站无法上传图片的原因。个人和企业都需要一个内容管理系统。随着Internet的发展,我们在网站中的内容需要与图片混合,并且上传图片可能会遇到无法上传的问题。以下是我们在维护网站方面经验的结合,分析了网站无法上传图片的原因。
网站在后台具有文本在线编辑器功能。该文本编辑器是由一些大公司开发的,并被所有网站建筑公司使用。 网站建筑公司不需要开发这种功能。 ,您只需要使用该界面。这种编辑器的默认上载限制为100K。如果要修改它,可以通过编辑器的配置数据库来修改上传文件的大小限制。
网站空间通常具有几种开放模式,例如只读,可读和可写。传输图片时需要FSO组件,并且所需的环境必须支持FSO,也就是说,空间必须可读。如果此空间的配置不符合此要求,则自然不会上传图片。
网站具有在后台上传图片或缩略图的功能。技术人员在开发过程中为图片设置了最大尺寸。在讯美设计的网站中,此大小通常设置为3M。如果您的图片大于3M,则可能无法上传。至于为什么程序员将3M设置为3M而不是5M或10M,原因是上传到Web时计算机的带宽受到限制。如果图片太大,可能会导致超时。导致网站注销。
以上是“ 网站无法上传图片”的三个最常见的问题。如果仍然无法解决问题,则可以联系我们的在线客户服务。 Snow Internet Professional提供网站构造和网站开发。 ,网站优化和其他一站式服务,服务器热线
转载:德州网站建筑 查看全部
网站无法上传图片的原因是什么?最常见的三个问题
分析网站无法上传图片的原因。个人和企业都需要一个内容管理系统。随着Internet的发展,我们在网站中的内容需要与图片混合,并且上传图片可能会遇到无法上传的问题。以下是我们在维护网站方面经验的结合,分析了网站无法上传图片的原因。
网站在后台具有文本在线编辑器功能。该文本编辑器是由一些大公司开发的,并被所有网站建筑公司使用。 网站建筑公司不需要开发这种功能。 ,您只需要使用该界面。这种编辑器的默认上载限制为100K。如果要修改它,可以通过编辑器的配置数据库来修改上传文件的大小限制。
网站空间通常具有几种开放模式,例如只读,可读和可写。传输图片时需要FSO组件,并且所需的环境必须支持FSO,也就是说,空间必须可读。如果此空间的配置不符合此要求,则自然不会上传图片。
网站具有在后台上传图片或缩略图的功能。技术人员在开发过程中为图片设置了最大尺寸。在讯美设计的网站中,此大小通常设置为3M。如果您的图片大于3M,则可能无法上传。至于为什么程序员将3M设置为3M而不是5M或10M,原因是上传到Web时计算机的带宽受到限制。如果图片太大,可能会导致超时。导致网站注销。
以上是“ 网站无法上传图片”的三个最常见的问题。如果仍然无法解决问题,则可以联系我们的在线客户服务。 Snow Internet Professional提供网站构造和网站开发。 ,网站优化和其他一站式服务,服务器热线
转载:德州网站建筑
PICCMS图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-05-01 19:00
PIC cms图片网站管理系统程序介绍基于更成熟的PHP应用程序框架和设计理念,全新的控制器,模型和核心类库;优化的多级分类结构,增加了全站仪生成量静态页面,负载和SEO方面已得到充分加强; 采集接口(Beta)是内置的,将来会增加对其他外部采集器的支持;前端和后端接口也经过全面重构,更加简洁,标准化并且易于使用。打开所有源代码,并保留所有注释,您可以在遵循开源协议的前提下方便地进行二次开发,甚至可以基于该技术框架构建一个全新的系统。将来,我们将提供详细的API文档。 1.最快,最方便的图片上传和管理系统2.采用MVC架构,详细的注释,便于二次开发和扩展3. UTF-8编码,易于在外部主机上安装4.支持批量上传,抓取远程图片5.自动在本地保存外部图片6.自动控制上传的图片和本地化的图片大小7.自动向上载和本地化的图片添加水印8.自动将第一张图片提取为缩略图9.自动生成缩略图任意大小1 0.幻灯片模式图片显示页面1 1.支持静态缓存,全站点范围内的HTML1生成2.内置采集器,可从Internet快速获取图片1 3.免费分类,自动生成导航和内容呼叫1 4.模板分离设计,易于设计模板15便捷和免费的模板方法,可以实现复杂多样的调用效果1. 1版本升级升级到1. 2数据库,请遵循以下四个步骤(SQL运行程序直接运行以下4个SQL语句,分为四次,一次不能完成,请删除前1-4个序列号):1:在`jumpurl`;之后添加ALTER TABLE`pc_article`添加`xiazai` VARCHAR(80 0)字符集utf8 COLLATE utf8_general_ci NOT NULL DEFAULT''; 2:ALTER TABLE`pc_article`添加`mima` TEXT CHARACTER SET utf8 COLLATE_UTF8 COLLUT_UTF8 COLLUT_8 `xiazai` ;; 3:更改表`pc_article`添加`wangpan` VAR`pc_article`添加`wangpan` 0)字符集utf8 COLLUT utf8_general_ci NOT NULL DEFAULT''```mima` ;; 4:更改表`pc_article` ADD` tiquma` TEXT CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL AFTER`wangpan`;开发团队情况:PIC cms开发团队成立于2015年12月1日。它是由青岛望中投资和领导的专业PHP 网站应用程序开发团队文化传媒有限公司互联网技术服务中心。
该团队目前有网站 3位艺术家,3位PHP开发工程师,网站 2位运行测试人员,1位项目经理和2位行政秘书。 PIC cms开发团队旨在延续PIC cms系统的本质,并在原创PIC cms的基础上继续开发专业的图片网站管理系统,以向关注者和支持者提供最佳图片类别网站解决方案。品味的PHP开发团队PIC cms开发团队是一代PHP开发团队,他们真正有品位,有见识,有个性并热爱生活。 PIC cms开发团队将融合了个人品味和超凡性能的设计放在首位,旨在为大多数图片网站网站管理员提供最专业的图片网站管理系统和服务。我们来自互联网,并将始终为互联网的发展和进步而努力。我们不知道如何运作和获利,但我们确实了解PHP技术(仍然需要学习),并且可以提供高标准的技术服务以及安全高效的产品。我们希望我们的努力可以为您提供高效,快速和强大的解决方案。最纯洁的PHP开发团队原创Pic cms图片管理系统是由原创Pic cms开发团队在2012年开发的(MyPic开发团队在三年后返回),但不幸的是,它是由原创Pic cms开发的V 1. 1发布后,该团队在这里消失了。就像那时的MYPIC一样,短暂的光辉留下了无限的希望,遗憾和悲伤。为了弥补开源图片网站管理系统PHP开发的空白,青岛望中文化传媒有限公司互联网技术服务中心进行了投资和带头。在许多PIC cms追随者的支持下,新的PIC cms开发团队于2015年12月1日正式成立,誓言将继续保持原创PIC cms的本质,同时确保其仍实现该概念永久的开源和免费的,坚定不移的研发,并为大量图片网站和强大的图片网站解决方案提供高效,快速的解决方案。
<p>全新的PIC cms是完全意义上的图片网站管理系统品牌。新的PIC cms开发团队还将围绕PIC cms图片网站管理系统进行仿制网站业务,模板设计和模板设计。全方位的网站开发服务,例如程序定制和源代码修改。期待英雄的归来新的PIC cms开发团队是一个不成熟的孩子,需要不断学习才能成长。这个过程注定将是一个漫长而痛苦的过程,因此我们衷心期待原创PIC cms(MYPIC)开发团队的回归或为我们提供帮助。只有当英雄归来时,我们才能创造才华,继续我们的才华,并在最短的时间内实现我们的愿景。最后,感谢PIC cms的众多追随者(例如XD-Pic cms,IMG cms),他们在原创PIC cms的基础上进行了二次开发或修改。使PIC cms能够继续下去是您的辛勤工作和奉献精神,而使PIC cms真正灭亡是您的辛勤工作和奉献精神。谨代表原创Pic cms向您致敬。作为新的Pic cms开发团队,我们也向所有前任致敬。 PIC cms图片网站管理系统操作系统www服务器Apache,Nginx,IIS等。PHP 5. 0及以上(不支持5. 0及以下MySQL 4. 0及以上PIC cms图片网站管理系统安装说明1.将pic cms目录中的所有文件上传到服务器2.设置目录属性(Windows服务器可以忽略此步骤)以下目录需要读写权限(077 7) ./ attach ./data收录子目录3.执行安装脚本/install.php,请在浏览器中访问您的域名/安装目录/install.php 4.安装完成后,请删除安装.php文件PIC cms图片网站管理系统使用协议1.您可以在完全遵守本许可协议的基础上将此软件用于非商业目的,而不必支付软件版权许可费用。 查看全部
PICCMS图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念
PIC cms图片网站管理系统程序介绍基于更成熟的PHP应用程序框架和设计理念,全新的控制器,模型和核心类库;优化的多级分类结构,增加了全站仪生成量静态页面,负载和SEO方面已得到充分加强; 采集接口(Beta)是内置的,将来会增加对其他外部采集器的支持;前端和后端接口也经过全面重构,更加简洁,标准化并且易于使用。打开所有源代码,并保留所有注释,您可以在遵循开源协议的前提下方便地进行二次开发,甚至可以基于该技术框架构建一个全新的系统。将来,我们将提供详细的API文档。 1.最快,最方便的图片上传和管理系统2.采用MVC架构,详细的注释,便于二次开发和扩展3. UTF-8编码,易于在外部主机上安装4.支持批量上传,抓取远程图片5.自动在本地保存外部图片6.自动控制上传的图片和本地化的图片大小7.自动向上载和本地化的图片添加水印8.自动将第一张图片提取为缩略图9.自动生成缩略图任意大小1 0.幻灯片模式图片显示页面1 1.支持静态缓存,全站点范围内的HTML1生成2.内置采集器,可从Internet快速获取图片1 3.免费分类,自动生成导航和内容呼叫1 4.模板分离设计,易于设计模板15便捷和免费的模板方法,可以实现复杂多样的调用效果1. 1版本升级升级到1. 2数据库,请遵循以下四个步骤(SQL运行程序直接运行以下4个SQL语句,分为四次,一次不能完成,请删除前1-4个序列号):1:在`jumpurl`;之后添加ALTER TABLE`pc_article`添加`xiazai` VARCHAR(80 0)字符集utf8 COLLATE utf8_general_ci NOT NULL DEFAULT''; 2:ALTER TABLE`pc_article`添加`mima` TEXT CHARACTER SET utf8 COLLATE_UTF8 COLLUT_UTF8 COLLUT_8 `xiazai` ;; 3:更改表`pc_article`添加`wangpan` VAR`pc_article`添加`wangpan` 0)字符集utf8 COLLUT utf8_general_ci NOT NULL DEFAULT''```mima` ;; 4:更改表`pc_article` ADD` tiquma` TEXT CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL AFTER`wangpan`;开发团队情况:PIC cms开发团队成立于2015年12月1日。它是由青岛望中投资和领导的专业PHP 网站应用程序开发团队文化传媒有限公司互联网技术服务中心。
该团队目前有网站 3位艺术家,3位PHP开发工程师,网站 2位运行测试人员,1位项目经理和2位行政秘书。 PIC cms开发团队旨在延续PIC cms系统的本质,并在原创PIC cms的基础上继续开发专业的图片网站管理系统,以向关注者和支持者提供最佳图片类别网站解决方案。品味的PHP开发团队PIC cms开发团队是一代PHP开发团队,他们真正有品位,有见识,有个性并热爱生活。 PIC cms开发团队将融合了个人品味和超凡性能的设计放在首位,旨在为大多数图片网站网站管理员提供最专业的图片网站管理系统和服务。我们来自互联网,并将始终为互联网的发展和进步而努力。我们不知道如何运作和获利,但我们确实了解PHP技术(仍然需要学习),并且可以提供高标准的技术服务以及安全高效的产品。我们希望我们的努力可以为您提供高效,快速和强大的解决方案。最纯洁的PHP开发团队原创Pic cms图片管理系统是由原创Pic cms开发团队在2012年开发的(MyPic开发团队在三年后返回),但不幸的是,它是由原创Pic cms开发的V 1. 1发布后,该团队在这里消失了。就像那时的MYPIC一样,短暂的光辉留下了无限的希望,遗憾和悲伤。为了弥补开源图片网站管理系统PHP开发的空白,青岛望中文化传媒有限公司互联网技术服务中心进行了投资和带头。在许多PIC cms追随者的支持下,新的PIC cms开发团队于2015年12月1日正式成立,誓言将继续保持原创PIC cms的本质,同时确保其仍实现该概念永久的开源和免费的,坚定不移的研发,并为大量图片网站和强大的图片网站解决方案提供高效,快速的解决方案。
<p>全新的PIC cms是完全意义上的图片网站管理系统品牌。新的PIC cms开发团队还将围绕PIC cms图片网站管理系统进行仿制网站业务,模板设计和模板设计。全方位的网站开发服务,例如程序定制和源代码修改。期待英雄的归来新的PIC cms开发团队是一个不成熟的孩子,需要不断学习才能成长。这个过程注定将是一个漫长而痛苦的过程,因此我们衷心期待原创PIC cms(MYPIC)开发团队的回归或为我们提供帮助。只有当英雄归来时,我们才能创造才华,继续我们的才华,并在最短的时间内实现我们的愿景。最后,感谢PIC cms的众多追随者(例如XD-Pic cms,IMG cms),他们在原创PIC cms的基础上进行了二次开发或修改。使PIC cms能够继续下去是您的辛勤工作和奉献精神,而使PIC cms真正灭亡是您的辛勤工作和奉献精神。谨代表原创Pic cms向您致敬。作为新的Pic cms开发团队,我们也向所有前任致敬。 PIC cms图片网站管理系统操作系统www服务器Apache,Nginx,IIS等。PHP 5. 0及以上(不支持5. 0及以下MySQL 4. 0及以上PIC cms图片网站管理系统安装说明1.将pic cms目录中的所有文件上传到服务器2.设置目录属性(Windows服务器可以忽略此步骤)以下目录需要读写权限(077 7) ./ attach ./data收录子目录3.执行安装脚本/install.php,请在浏览器中访问您的域名/安装目录/install.php 4.安装完成后,请删除安装.php文件PIC cms图片网站管理系统使用协议1.您可以在完全遵守本许可协议的基础上将此软件用于非商业目的,而不必支付软件版权许可费用。
网站内容管理系统上传图片素材的时候,对于文件的操作有哪些细节要注意?
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2021-04-26 06:04
网站内容管理系统上传图片素材的时候,对于文件的操作有哪些细节要注意?本文简单分享下个人的注意事项。作者:胡标君链接::简书更多精彩内容,关注公众号:胡标君。从16年5月份被优化到网站seo的相关工作,到17年5月份基本的主要策略已经基本完善,很多人私信问了很多问题,刚好准备整理下上传图片素材的一些细节,暂且按下不表,留待时间整理。
我在优化图片素材和站内优化的时候,主要关注图片素材被搜索引擎收录的方式,是否可以做关键词seo,而对于图片的内容提升,知道的并不多,现在整理如下。
1、文件名是否唯一;
2、image=图片路径
3、附图的起始位置;
4、制作规范有序;
5、适当加生动的标注信息;
6、需要预先制作标签;
7、如有商用则需要准备好授权书;
8、不同语言不同的url结构搭建规范(当然我更认同javascript对比,因为前者更容易在百度、google、搜狗等搜索引擎中显示,且百度、google收录不同的图片,收录方式也是不同的);先分享一些小事情,其它后续再讨论。
上传图片时需要在图片的顶部贴上标签,将图片的隐藏以及锚文本等隐藏起来,这样才可以通过正则进行匹配找到该图片。除此之外还要注意文件的数量。
图片优化非常之重要,重要到让你深陷其中。如果图片使用不规范,很容易被搜索引擎蜘蛛识别并拒绝收录。而且一般来说,大家也不愿意去发现这个问题。如果大家都问我应该怎么办,那我只能说没办法,只能学着去配合搜索引擎规范合理的上传图片,如果一定要自己去慢慢做优化,那只能说可以通过上传图片来增加dom的原始数量。 查看全部
网站内容管理系统上传图片素材的时候,对于文件的操作有哪些细节要注意?
网站内容管理系统上传图片素材的时候,对于文件的操作有哪些细节要注意?本文简单分享下个人的注意事项。作者:胡标君链接::简书更多精彩内容,关注公众号:胡标君。从16年5月份被优化到网站seo的相关工作,到17年5月份基本的主要策略已经基本完善,很多人私信问了很多问题,刚好准备整理下上传图片素材的一些细节,暂且按下不表,留待时间整理。
我在优化图片素材和站内优化的时候,主要关注图片素材被搜索引擎收录的方式,是否可以做关键词seo,而对于图片的内容提升,知道的并不多,现在整理如下。
1、文件名是否唯一;
2、image=图片路径
3、附图的起始位置;
4、制作规范有序;
5、适当加生动的标注信息;
6、需要预先制作标签;
7、如有商用则需要准备好授权书;
8、不同语言不同的url结构搭建规范(当然我更认同javascript对比,因为前者更容易在百度、google、搜狗等搜索引擎中显示,且百度、google收录不同的图片,收录方式也是不同的);先分享一些小事情,其它后续再讨论。
上传图片时需要在图片的顶部贴上标签,将图片的隐藏以及锚文本等隐藏起来,这样才可以通过正则进行匹配找到该图片。除此之外还要注意文件的数量。
图片优化非常之重要,重要到让你深陷其中。如果图片使用不规范,很容易被搜索引擎蜘蛛识别并拒绝收录。而且一般来说,大家也不愿意去发现这个问题。如果大家都问我应该怎么办,那我只能说没办法,只能学着去配合搜索引擎规范合理的上传图片,如果一定要自己去慢慢做优化,那只能说可以通过上传图片来增加dom的原始数量。
鲶鱼cms系统5.2.0版以及鲶鱼Blog系统
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-06-24 00:01
Catfishcms系统5.2.0版本和catfish博客系统3.2.0版本在edit文章页面增加了上传附件功能。系统直接提供附件上传。需要再次通过编辑器上传附件,方便一些资源下载站的朋友。在本文中,我们将介绍如何实现附件上传功能。
上传附件的操作非常简单。您只需点击上传按钮即可上传附件。如果您只需要提供附件地址,那么您就不需要上传文件,只需在下面的地址框中输入地址即可。由于操作非常简单,这里不再赘述。本文主要介绍附件上传后如何在前端页面显示附件,以便查看者可以看到附件并下载。
我们在后台上传附件,只是把附件文件放在服务器上,我们也需要在页面上显示,那么显示附件的方法是什么?我们需要使用相关标签“福建”。
下面详细介绍一下“fujian”标签的使用:
附件是文章发布时上传的,所以我们的附件展示也在文章页面,我们找到正在使用的主题,找到文件“article.html”,然后需要显示此文件中的附件在位置添加以下代码:
{volist name="$neirong.fujian" id="vo" key="k"}
附件{$k}:
附件名:{$vo.fujianming}
附件地址:{$vo.dizhi}
{/volist}
从上面的代码我们可以发现附件是分多次循环输出的,其中“{$k}”是一个数字,可以用来表示“附件1”和“附件2”。当然你如果觉得没有必要,也可以去掉“{$k}”。
这段代码的重点是附件名“{$vo.fujiaming}”和附件地址“{$vo.dizhi}”这两个标签。有了这两个标签,我们就可以在前端页面显示附件了。
好了,附件和标签的使用已经介绍了,是不是很简单?由于此功能只有在Catfishcms系统5.2.0版本和Catfish博客系统3.2.0版本之后才可用,所以官网现有主题上没有相应的标签,并且有需要的小伙伴可以参考本文内容修改主题文件添加相应的附件标签。 查看全部
鲶鱼cms系统5.2.0版以及鲶鱼Blog系统
Catfishcms系统5.2.0版本和catfish博客系统3.2.0版本在edit文章页面增加了上传附件功能。系统直接提供附件上传。需要再次通过编辑器上传附件,方便一些资源下载站的朋友。在本文中,我们将介绍如何实现附件上传功能。
上传附件的操作非常简单。您只需点击上传按钮即可上传附件。如果您只需要提供附件地址,那么您就不需要上传文件,只需在下面的地址框中输入地址即可。由于操作非常简单,这里不再赘述。本文主要介绍附件上传后如何在前端页面显示附件,以便查看者可以看到附件并下载。
我们在后台上传附件,只是把附件文件放在服务器上,我们也需要在页面上显示,那么显示附件的方法是什么?我们需要使用相关标签“福建”。
下面详细介绍一下“fujian”标签的使用:
附件是文章发布时上传的,所以我们的附件展示也在文章页面,我们找到正在使用的主题,找到文件“article.html”,然后需要显示此文件中的附件在位置添加以下代码:
{volist name="$neirong.fujian" id="vo" key="k"}
附件{$k}:
附件名:{$vo.fujianming}
附件地址:{$vo.dizhi}
{/volist}
从上面的代码我们可以发现附件是分多次循环输出的,其中“{$k}”是一个数字,可以用来表示“附件1”和“附件2”。当然你如果觉得没有必要,也可以去掉“{$k}”。
这段代码的重点是附件名“{$vo.fujiaming}”和附件地址“{$vo.dizhi}”这两个标签。有了这两个标签,我们就可以在前端页面显示附件了。
好了,附件和标签的使用已经介绍了,是不是很简单?由于此功能只有在Catfishcms系统5.2.0版本和Catfish博客系统3.2.0版本之后才可用,所以官网现有主题上没有相应的标签,并且有需要的小伙伴可以参考本文内容修改主题文件添加相应的附件标签。
如何在产品详情和文章详情添加视?介绍添加方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-06-20 06:13
最近有很多小伙伴会问如何在商品详情和文章details中添加视频?接下来,我将介绍如何添加。
一、如何在产品详情页添加视频
1、 首先登录leader网站后台,登录网址:,输入网站用户名和密码点击登录,如下图:
2、Login网站Backstage 选择“我的应用”,勾选需要编辑的语言,点击“内容管理”按钮
3、进入单品编辑页面,点击产品的“编辑”按钮
4、进入商品详情编辑界面后,页面下拉到上传“商品图片”位置,购买视频空间的用户可以从“上传视频”入口上传
未购买视频空间的用户,将视频上传至第三方视频平台YouTube或优酷,然后将获取的视频链接添加到“添加链接”下方的框中:
从第三方平台获取视频链接后,商品详情描述中的视频添加入口如下:
拥有视频空间的领先用户需要先将视频上传到数据库。商品详情描述中的视频上传入口如下:然后从下面的入口添加视频;
二、文章如何在详情页添加视频
1、在内容管理→管理文章点击“编辑”文章进入文章detail编辑界面
2、下拉至文章内容,在富文本编辑器中选择视频入口,填写获取的视频链接;
3、已购买视频空间头号用户,文章详细视频上传入口如下:
相关攻略:
如何上传视频到优酷并获取视频通用码?
如何上传视频到腾讯获取视频代码的来源?
如何将视频上传到 YouTube 并获取视频代码的来源? 查看全部
如何在产品详情和文章详情添加视?介绍添加方法
最近有很多小伙伴会问如何在商品详情和文章details中添加视频?接下来,我将介绍如何添加。
一、如何在产品详情页添加视频
1、 首先登录leader网站后台,登录网址:,输入网站用户名和密码点击登录,如下图:

2、Login网站Backstage 选择“我的应用”,勾选需要编辑的语言,点击“内容管理”按钮

3、进入单品编辑页面,点击产品的“编辑”按钮

4、进入商品详情编辑界面后,页面下拉到上传“商品图片”位置,购买视频空间的用户可以从“上传视频”入口上传

未购买视频空间的用户,将视频上传至第三方视频平台YouTube或优酷,然后将获取的视频链接添加到“添加链接”下方的框中:

从第三方平台获取视频链接后,商品详情描述中的视频添加入口如下:

拥有视频空间的领先用户需要先将视频上传到数据库。商品详情描述中的视频上传入口如下:然后从下面的入口添加视频;

二、文章如何在详情页添加视频
1、在内容管理→管理文章点击“编辑”文章进入文章detail编辑界面

2、下拉至文章内容,在富文本编辑器中选择视频入口,填写获取的视频链接;

3、已购买视频空间头号用户,文章详细视频上传入口如下:

相关攻略:
如何上传视频到优酷并获取视频通用码?
如何上传视频到腾讯获取视频代码的来源?
如何将视频上传到 YouTube 并获取视频代码的来源?
网上搜集了一下国内免费(开源)CMS系统大全
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-06-20 00:33
文档介绍:国内免费(开源)cms系统百科最近采集了网上的国内cms程序,包括类型、脚本,以及它们的特点和评价。希望对大家有所帮助,因为网上难免有不足和疏漏之处,还望各位指正!首先介绍一下cms是什么。 cms(内容管理系统),中国免费(开源)cms系统百科最近在网上采集了国内cms程序,包括类型、脚本、特点和评价。希望对大家有所帮助,由于网上采集难免有不足和疏漏,还望指正!首先介绍一下cms是什么。 cms(Content Management System),中文叫全站系统,文章系统,大约在2004年以前,如果要进行网站内容管理,基本上靠人工维护,但是信息流千变万化,但是没有好的程序支持,无法继续手动进行。如果有好的系统支持你的网站,会节省大量的人力物力,而且开发者可能会给客户一个软件包,可以使用它定期手动修改网站。只要你配置安装好,你的编辑、在线记者、更新者只需要定期更新数据,剩下的交给cms。 一、ASP类cms程序1.动易cms官网:/(免费下载)特点:完全免费,ACCESS数据库,主要功能模块:文章频道,下载频道,图片频道,留言频道, 采集管理系统通用模块:用户管理、频道管理、广告管理、公告管理、模板管理、网站信息配置、WAP功能、RSS功能、网站statistics、邮件列表、数据库管理、站点短信、收费模块、文件上传、友情链接、调查管理、操作日志记录、缩略图和水印、信息聚合、语言包、在线HTML编辑模块。评价:这是国内Aspcms中非常强大的系统,从3.0的简单文章系统到现在的SiteFactory CM S版本,一路走来,东易不断完善,功能有不断增强,包括个人版、学校版、政府版和企业版。后台收录的功能,信息发布,分类管理,权限控制,信息采集,以及第三方程序,如论坛,商城(200 5有自己的),博客可以完美集成,基本可以满足一 中大型网站的要求,但是Asp和Access的局限性,以及自身功能Dll的局限性,让免费版几乎鸡肋。 2.风讯cms 官网:/(免费下载) 特点:系统包括信息采集、整理、分类、审核、发布、管理的全过程。具有完善的信息管理和发布管理功能。是企业网站、内部网站和各种ICP网站内容管理和维护的理想工具。
新版本的 FoosunCM S 现已推出。是国内首个集成web2.0元素的、模块化、开源的CM S建站系统。会员系统采用web2.0元素,满足国内企业主流市场对新的、流行的建站功能的需求。模板支持CSS+DIV自由设计,方便客户轻松快捷的创建符合自身产品特点的企业级门户网站。 Foosuncms 新版功能系统模块化,可根据用户需求自由组合各种功能。有特殊需求的用户可以定制产品或开发第三方功能模块。使用该系统,企业、门户、政府部门等客户群体,无需掌握复杂的技术,就可以随时轻松提交需要发布的信息。评价:风迅的系统功能强大,自由度高,是现在比较流行的系统之一,可以根据自己的想法制作网页,制作自封网站,更新速度快, 查看全部
网上搜集了一下国内免费(开源)CMS系统大全
文档介绍:国内免费(开源)cms系统百科最近采集了网上的国内cms程序,包括类型、脚本,以及它们的特点和评价。希望对大家有所帮助,因为网上难免有不足和疏漏之处,还望各位指正!首先介绍一下cms是什么。 cms(内容管理系统),中国免费(开源)cms系统百科最近在网上采集了国内cms程序,包括类型、脚本、特点和评价。希望对大家有所帮助,由于网上采集难免有不足和疏漏,还望指正!首先介绍一下cms是什么。 cms(Content Management System),中文叫全站系统,文章系统,大约在2004年以前,如果要进行网站内容管理,基本上靠人工维护,但是信息流千变万化,但是没有好的程序支持,无法继续手动进行。如果有好的系统支持你的网站,会节省大量的人力物力,而且开发者可能会给客户一个软件包,可以使用它定期手动修改网站。只要你配置安装好,你的编辑、在线记者、更新者只需要定期更新数据,剩下的交给cms。 一、ASP类cms程序1.动易cms官网:/(免费下载)特点:完全免费,ACCESS数据库,主要功能模块:文章频道,下载频道,图片频道,留言频道, 采集管理系统通用模块:用户管理、频道管理、广告管理、公告管理、模板管理、网站信息配置、WAP功能、RSS功能、网站statistics、邮件列表、数据库管理、站点短信、收费模块、文件上传、友情链接、调查管理、操作日志记录、缩略图和水印、信息聚合、语言包、在线HTML编辑模块。评价:这是国内Aspcms中非常强大的系统,从3.0的简单文章系统到现在的SiteFactory CM S版本,一路走来,东易不断完善,功能有不断增强,包括个人版、学校版、政府版和企业版。后台收录的功能,信息发布,分类管理,权限控制,信息采集,以及第三方程序,如论坛,商城(200 5有自己的),博客可以完美集成,基本可以满足一 中大型网站的要求,但是Asp和Access的局限性,以及自身功能Dll的局限性,让免费版几乎鸡肋。 2.风讯cms 官网:/(免费下载) 特点:系统包括信息采集、整理、分类、审核、发布、管理的全过程。具有完善的信息管理和发布管理功能。是企业网站、内部网站和各种ICP网站内容管理和维护的理想工具。
新版本的 FoosunCM S 现已推出。是国内首个集成web2.0元素的、模块化、开源的CM S建站系统。会员系统采用web2.0元素,满足国内企业主流市场对新的、流行的建站功能的需求。模板支持CSS+DIV自由设计,方便客户轻松快捷的创建符合自身产品特点的企业级门户网站。 Foosuncms 新版功能系统模块化,可根据用户需求自由组合各种功能。有特殊需求的用户可以定制产品或开发第三方功能模块。使用该系统,企业、门户、政府部门等客户群体,无需掌握复杂的技术,就可以随时轻松提交需要发布的信息。评价:风迅的系统功能强大,自由度高,是现在比较流行的系统之一,可以根据自己的想法制作网页,制作自封网站,更新速度快,
网站内容管理系统上传图片需要上传什么?还是要看你
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-06-14 07:02
网站内容管理系统上传图片需要上传什么?还是要看你网站需要什么样的服务,如果你网站需要将大量数据导入数据库,那么就会是在前端要加载大量图片,例如一些网站是要爬虫爬取一些实时图片,有些网站是要读取imagedata,那么就需要上传到图片数据库,当然,现在很多做网站的都是用网站内容管理系统,它上传图片基本都是数据库,网站内容管理系统上传图片,不过我感觉上传还是需要上传一个数据库,上传一个完整的链接,不能只上传一些图片,例如你是做图片相册的,图片来自于flickr,就可以上传封面,还是一个问题,如果上传的图片在云端,你也必须是要数据库保存的,否则一旦丢失,对服务器是个考验。
链接可以设置图片数量,图片数量可以自行扩展,比如你要10000张图片,你可以设置多个分类或多个分块,分类或分块设置好,我们会进行hash,在这里hash你可以自行扩展,然后我们可以进行imageinvalidation,对应的图片就会被加入hash,这样我们的图片将永久加入到对应的图片数据库,这个图片可以传回给爬虫进行分析。
设置每个图片的大小,这个很重要。一般来说分类可以分个1000-2000个。而每个图片可以设置一个views。随便什么爬虫爬一张图片都能对应这个views。所以你一个图片多大都不算个事。最好是不要传views。 查看全部
网站内容管理系统上传图片需要上传什么?还是要看你
网站内容管理系统上传图片需要上传什么?还是要看你网站需要什么样的服务,如果你网站需要将大量数据导入数据库,那么就会是在前端要加载大量图片,例如一些网站是要爬虫爬取一些实时图片,有些网站是要读取imagedata,那么就需要上传到图片数据库,当然,现在很多做网站的都是用网站内容管理系统,它上传图片基本都是数据库,网站内容管理系统上传图片,不过我感觉上传还是需要上传一个数据库,上传一个完整的链接,不能只上传一些图片,例如你是做图片相册的,图片来自于flickr,就可以上传封面,还是一个问题,如果上传的图片在云端,你也必须是要数据库保存的,否则一旦丢失,对服务器是个考验。
链接可以设置图片数量,图片数量可以自行扩展,比如你要10000张图片,你可以设置多个分类或多个分块,分类或分块设置好,我们会进行hash,在这里hash你可以自行扩展,然后我们可以进行imageinvalidation,对应的图片就会被加入hash,这样我们的图片将永久加入到对应的图片数据库,这个图片可以传回给爬虫进行分析。
设置每个图片的大小,这个很重要。一般来说分类可以分个1000-2000个。而每个图片可以设置一个views。随便什么爬虫爬一张图片都能对应这个views。所以你一个图片多大都不算个事。最好是不要传views。
文档介绍:基于.NET框架的网站内容管理系统设计与实现
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-06-10 04:19
文档介绍:基于框架的网站内容管理系统的设计与实现。 doc 基于.NET框架的网站内容管理系统的设计与实现
摘要:本文主要介绍了基于·NET框架的网站内容管理系统的开发方法。利用WT框架中的三层结构和B/S软件模型,我们设计并实现了一个网站内容管理解决方案,可以支持多用户并发访问,为系统用户提供在线编辑、评论管理和统计、复合查询方法。此外,在设计和提供更丰富的内容管理功能的基础上,为用户提供更实用的安全策略。
关键词:内容管理系统;三层结构;复合查询
中文图书馆分类号:TP311 文献识别码:A文章编号:1009-3044 (2016)09-0125-02
1概览
信息网络和计算机技术的不断发展,推动了网站内容管理系统的不断进步。这就是内容管理系统作为一个包括硬件和软件的网络化系统,可以有效解决用户网站在建设和信息发布过程中遇到的各种问题和需求。 网站使用的内容管理系统,其最大的特点是流程更完整,功能更丰富,可以在授权合法用户的基础上对稿件进行分类编辑管理,没有需要用户控制底层。操作代码。
作者单位采用办公自动化系统后,网络资源迅速增加。各种会议资料、宣传资料、机构报告记录、单位运行中的报告资料均已收录
可通过内容管理系统统一管理。本文针对这种现实需求,在Visual Studi。在此环境下,基于·NET框架构建了B/S模式的内容管理系统。设计和实现的内容管理系统不仅可以为文件类别的动态管理提供支持,还可以实现文件的分布式存储、信息的复合查询和实时统计、在线编辑等功能。
2 系统设计
2.1开发环境
基于B/S模型,使用.NET2008和SQL Server数据库开发工具。服务器端使用Window Server操作系统,Internet信息服务器作为Web服务器,客户端使用TE8以上浏览器。
2.2 架构
系统实现主要采用三层体系结构,即:表示层、逻辑层和数据层,如图1所示。采用这种两层架构可以有效缩短整个开发周期系统并提高在线交易处理的性能。因此,所构建系统的安全性和可扩展性可以大大提高,也使得系统的维护和管理更加方便。
2. 3 功能设计
系统用户和用户主要包括:单位各部门负责人、普通用户和系统管理员。
1)登录成功后单位各部门负责人的功能设计
在线编辑相关信息,上传图片附件。提交成功后可以返回部门信息提交列表,可以详细查看和浏览文件信息,但是不能。
检查其他部门的文件。将本地磁盘中的文件上传到服务器。上传完成后,可以显示相关文件的详细信息和下载地址。可以查看系统生成的各部门提交的文件统计信息,并可以通过饼图展示。可以查看系统生成的各部门提交的文件的招聘情况和信息,并可以通过饼图进行展示。浏览本部门提交的文章、资料、上传文件,可修改失业信息,但不能修改已受理信息。
2)普通用户登录成功后的功能设计
能够在线编辑文档和上传图片附件。提交成功后,可以自动返回普通用户文档提交列表查看和浏览相关文档;可以上传本地文件到服务器,上传 查看全部
文档介绍:基于.NET框架的网站内容管理系统设计与实现
文档介绍:基于框架的网站内容管理系统的设计与实现。 doc 基于.NET框架的网站内容管理系统的设计与实现
摘要:本文主要介绍了基于·NET框架的网站内容管理系统的开发方法。利用WT框架中的三层结构和B/S软件模型,我们设计并实现了一个网站内容管理解决方案,可以支持多用户并发访问,为系统用户提供在线编辑、评论管理和统计、复合查询方法。此外,在设计和提供更丰富的内容管理功能的基础上,为用户提供更实用的安全策略。
关键词:内容管理系统;三层结构;复合查询
中文图书馆分类号:TP311 文献识别码:A文章编号:1009-3044 (2016)09-0125-02
1概览
信息网络和计算机技术的不断发展,推动了网站内容管理系统的不断进步。这就是内容管理系统作为一个包括硬件和软件的网络化系统,可以有效解决用户网站在建设和信息发布过程中遇到的各种问题和需求。 网站使用的内容管理系统,其最大的特点是流程更完整,功能更丰富,可以在授权合法用户的基础上对稿件进行分类编辑管理,没有需要用户控制底层。操作代码。
作者单位采用办公自动化系统后,网络资源迅速增加。各种会议资料、宣传资料、机构报告记录、单位运行中的报告资料均已收录
可通过内容管理系统统一管理。本文针对这种现实需求,在Visual Studi。在此环境下,基于·NET框架构建了B/S模式的内容管理系统。设计和实现的内容管理系统不仅可以为文件类别的动态管理提供支持,还可以实现文件的分布式存储、信息的复合查询和实时统计、在线编辑等功能。
2 系统设计
2.1开发环境
基于B/S模型,使用.NET2008和SQL Server数据库开发工具。服务器端使用Window Server操作系统,Internet信息服务器作为Web服务器,客户端使用TE8以上浏览器。
2.2 架构
系统实现主要采用三层体系结构,即:表示层、逻辑层和数据层,如图1所示。采用这种两层架构可以有效缩短整个开发周期系统并提高在线交易处理的性能。因此,所构建系统的安全性和可扩展性可以大大提高,也使得系统的维护和管理更加方便。
2. 3 功能设计
系统用户和用户主要包括:单位各部门负责人、普通用户和系统管理员。
1)登录成功后单位各部门负责人的功能设计
在线编辑相关信息,上传图片附件。提交成功后可以返回部门信息提交列表,可以详细查看和浏览文件信息,但是不能。
检查其他部门的文件。将本地磁盘中的文件上传到服务器。上传完成后,可以显示相关文件的详细信息和下载地址。可以查看系统生成的各部门提交的文件统计信息,并可以通过饼图展示。可以查看系统生成的各部门提交的文件的招聘情况和信息,并可以通过饼图进行展示。浏览本部门提交的文章、资料、上传文件,可修改失业信息,但不能修改已受理信息。
2)普通用户登录成功后的功能设计
能够在线编辑文档和上传图片附件。提交成功后,可以自动返回普通用户文档提交列表查看和浏览相关文档;可以上传本地文件到服务器,上传
腾讯云COS对象存储插件存储图片静态文件分离第三方存储空间
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2021-06-07 03:28
我们很多网友都在使用类似的WPCOS对象存储插件(WPCOS插件自动存储WordPress图片/附件到腾讯云COS)将网站static文件分离到第三方存储空间。但是我们在使用插件存储图片静态文件的时候会发现一个问题。比如我们可以在对象存储网站Background文件管理器中看到文件,但是如果我们经常需要将这些文件备份到本地,我们该怎么办呢? 无法一一下载。
包括我们部分网友之前没有使用过WPCOS插件,后来中途使用了插件。以前的静态文件是本地的,或者有一些在当前存储的不同目录中。我们还需要一个类似的FTP可视化工具来进行迁移和上传。本地文件存储在 COS 对象存储中。目前腾讯云也提供了多款COS对象存储工具。蒋一一准备介绍,根据我们的实际需要和习惯来选择。在这个文章中,我们介绍了COSBrowser工具、COSBrowser、腾讯云对象存储COS可视化界面工具,可以轻松实现COS资源的查看、传输和管理。目前,COSBrowser 有桌面版和移动版两种。
文章directory
一、COSBrowser 版下载地址分类支持平台系统需求下载地址
桌面端
视窗
Windows 7 32/64 位或更高,Windows Server 2008 R2 64 位或更高
视窗
macOS
macOS 10.13 及以上
macOS
Linux
需要图形界面,支持 AppImage 格式
Linux
移动端
安卓
Android 4.4 及以上
安卓
iOS
iOS 11 及更高版本
iOS
我们可以根据实际需要选择下载安装。
第一个二、COSBrowser 软件演示
这里,老江在WIN10系统中安装COSBrowser,准备演示一下。
这里我们输入对应的key文件登录我当前的腾讯云COS对象存储空间,然后就可以在左边看到对应打开的bucket了。
这里可以看到当前bucket中的文件,我们可以创建文件夹,上传下载。但唯一不满意的是,文件并没有移动,还好可以复制粘贴,这样文件就可以转移到目录中了。因为有些网友在使用其他对象存储插件的时候和WPCOS不在同一个目录下。
这样,有了这个COSBrowser工具,我们就可以在腾讯云COS中管理文件,在本地上传下载,操作起来更方便。
本文来源:老江部落 »COSBrowser-腾讯云对象存储COS可视化文件上传/下载管理软件|欢迎分享(公众号:老江玩运营) 查看全部
腾讯云COS对象存储插件存储图片静态文件分离第三方存储空间
我们很多网友都在使用类似的WPCOS对象存储插件(WPCOS插件自动存储WordPress图片/附件到腾讯云COS)将网站static文件分离到第三方存储空间。但是我们在使用插件存储图片静态文件的时候会发现一个问题。比如我们可以在对象存储网站Background文件管理器中看到文件,但是如果我们经常需要将这些文件备份到本地,我们该怎么办呢? 无法一一下载。
包括我们部分网友之前没有使用过WPCOS插件,后来中途使用了插件。以前的静态文件是本地的,或者有一些在当前存储的不同目录中。我们还需要一个类似的FTP可视化工具来进行迁移和上传。本地文件存储在 COS 对象存储中。目前腾讯云也提供了多款COS对象存储工具。蒋一一准备介绍,根据我们的实际需要和习惯来选择。在这个文章中,我们介绍了COSBrowser工具、COSBrowser、腾讯云对象存储COS可视化界面工具,可以轻松实现COS资源的查看、传输和管理。目前,COSBrowser 有桌面版和移动版两种。
文章directory
一、COSBrowser 版下载地址分类支持平台系统需求下载地址
桌面端
视窗
Windows 7 32/64 位或更高,Windows Server 2008 R2 64 位或更高
视窗
macOS
macOS 10.13 及以上
macOS
Linux
需要图形界面,支持 AppImage 格式
Linux
移动端
安卓
Android 4.4 及以上
安卓
iOS
iOS 11 及更高版本
iOS
我们可以根据实际需要选择下载安装。
第一个二、COSBrowser 软件演示
这里,老江在WIN10系统中安装COSBrowser,准备演示一下。

这里我们输入对应的key文件登录我当前的腾讯云COS对象存储空间,然后就可以在左边看到对应打开的bucket了。

这里可以看到当前bucket中的文件,我们可以创建文件夹,上传下载。但唯一不满意的是,文件并没有移动,还好可以复制粘贴,这样文件就可以转移到目录中了。因为有些网友在使用其他对象存储插件的时候和WPCOS不在同一个目录下。
这样,有了这个COSBrowser工具,我们就可以在腾讯云COS中管理文件,在本地上传下载,操作起来更方便。
本文来源:老江部落 »COSBrowser-腾讯云对象存储COS可视化文件上传/下载管理软件|欢迎分享(公众号:老江玩运营)
漂亮美女图片全集网站总流量是极大的,如何下手
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2021-05-28 04:27
每个人都看过完整的精美图片网站,总流量非常大,但不清楚如何开始。实际上,百度的许多画廊都是来自百度收录中每个网站中的图片。如果您在网站中拍摄图片,或者宣布它在网站中收录您的体重值较高。 k14]图片的内容非常简单。
其他内容之一非常重要。由于缺乏考虑,我过去常常选择网络带宽不足的Web服务器。结果,我记得网站提交了所有照片后,我再也无法打开它了。 ,它确实坏了,因此,如果需要图片网站,则必须选择高质量的室内空间或网络服务器,因为图片网站必须具有非常大的总流量和网络带宽,才能确保正常访问所有内容
在首页上很好地调整关键词的相对密度:如果由于文本量少而忽略了关键词的相对密度,则是一个很大的错误。即使文本内容相对较小,您仍然可以想到主页上的某些方法添加一些文本,设置关键词,并将相对密度上下调整为2-3。请记住,无需想象关键词的积累。
第二,设置图片的属性:在后台管理中尽可能多地添加图片的属性或详细的介绍,搜索引擎蜘蛛还将对文本进行爬网,其具有权重值。主页和百度收录有一些效果!
三个设置标签:这样的设置可以将文本的一部分添加到网站,这也是网站内部链接的基本结构。做好网站内部链接,这是图片网站Spectral方式发展趋势的基础!
成为照片网站并不意味着您无需发布链接。发布链接的目的是吸引“百度爬虫”,而不是吸引客户。必须牢记这一点。关键是百度爬虫正常爬网。图片ALT将继续是百度收录。这也意味着可以产生大量的总流量。
在图片中添加以长尾巴关键词为主的alt标签可以将百度的索引提高到一定水平;但关键是网站的结构,页眉和页脚的改进以及关键词的合理化。图片网站建议做更多高质量的外部链接,发送一些电子邮件,这两种方法的引流方法对美女网站的功能决策都是非常有效的。 查看全部
漂亮美女图片全集网站总流量是极大的,如何下手
每个人都看过完整的精美图片网站,总流量非常大,但不清楚如何开始。实际上,百度的许多画廊都是来自百度收录中每个网站中的图片。如果您在网站中拍摄图片,或者宣布它在网站中收录您的体重值较高。 k14]图片的内容非常简单。
其他内容之一非常重要。由于缺乏考虑,我过去常常选择网络带宽不足的Web服务器。结果,我记得网站提交了所有照片后,我再也无法打开它了。 ,它确实坏了,因此,如果需要图片网站,则必须选择高质量的室内空间或网络服务器,因为图片网站必须具有非常大的总流量和网络带宽,才能确保正常访问所有内容
在首页上很好地调整关键词的相对密度:如果由于文本量少而忽略了关键词的相对密度,则是一个很大的错误。即使文本内容相对较小,您仍然可以想到主页上的某些方法添加一些文本,设置关键词,并将相对密度上下调整为2-3。请记住,无需想象关键词的积累。
第二,设置图片的属性:在后台管理中尽可能多地添加图片的属性或详细的介绍,搜索引擎蜘蛛还将对文本进行爬网,其具有权重值。主页和百度收录有一些效果!
三个设置标签:这样的设置可以将文本的一部分添加到网站,这也是网站内部链接的基本结构。做好网站内部链接,这是图片网站Spectral方式发展趋势的基础!
成为照片网站并不意味着您无需发布链接。发布链接的目的是吸引“百度爬虫”,而不是吸引客户。必须牢记这一点。关键是百度爬虫正常爬网。图片ALT将继续是百度收录。这也意味着可以产生大量的总流量。
在图片中添加以长尾巴关键词为主的alt标签可以将百度的索引提高到一定水平;但关键是网站的结构,页眉和页脚的改进以及关键词的合理化。图片网站建议做更多高质量的外部链接,发送一些电子邮件,这两种方法的引流方法对美女网站的功能决策都是非常有效的。
网站内容管理系统上传图片,可以打包成txt压缩包
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-05-25 22:01
网站内容管理系统上传图片,也就是图片素材,需要看图片需要打包压缩编码。pdf格式,可以打包到doc文件,可以打包成zip压缩包,也可以打包成txt压缩包。
有一个可以手机端操作的,
wix不是一个图床,因为wix用户(特别是国内用户)几乎不包含移动端,
首先,你得能联网。
我之前想的是,手机微信扫一扫。因为只有下载功能,而且下载图片只能一个一个下载。不想天天下去。
可以图片https加密的,如果图片不知道压缩编码的话就没办法确定是原图还是图片。
微信里有个功能叫附近的人。好像就支持这个吧。可以发送图片。但是微信只能发送原图。不能发附件。
我觉得wish就可以啊最近才接触到wish,
官方推荐的是微信docker,这个我最近测试过,可以直接跨平台同步管理文档,特别方便。
微信扫一扫,里面有个小程序,可以转换图片到https代码,我试过能发https网页,也能发百度网盘文件,挺实用的.
我刚刚创建了微信群,他们的服务器ip是这样的:所以我是按微信的接口去实现跨平台统一管理同步,比如,win和mac的群就从同一个ip去接入,而不是一般小程序。 查看全部
网站内容管理系统上传图片,可以打包成txt压缩包
网站内容管理系统上传图片,也就是图片素材,需要看图片需要打包压缩编码。pdf格式,可以打包到doc文件,可以打包成zip压缩包,也可以打包成txt压缩包。
有一个可以手机端操作的,
wix不是一个图床,因为wix用户(特别是国内用户)几乎不包含移动端,
首先,你得能联网。
我之前想的是,手机微信扫一扫。因为只有下载功能,而且下载图片只能一个一个下载。不想天天下去。
可以图片https加密的,如果图片不知道压缩编码的话就没办法确定是原图还是图片。
微信里有个功能叫附近的人。好像就支持这个吧。可以发送图片。但是微信只能发送原图。不能发附件。
我觉得wish就可以啊最近才接触到wish,
官方推荐的是微信docker,这个我最近测试过,可以直接跨平台同步管理文档,特别方便。
微信扫一扫,里面有个小程序,可以转换图片到https代码,我试过能发https网页,也能发百度网盘文件,挺实用的.
我刚刚创建了微信群,他们的服务器ip是这样的:所以我是按微信的接口去实现跨平台统一管理同步,比如,win和mac的群就从同一个ip去接入,而不是一般小程序。
CMS产品介绍:CMSProductIntroduction系统系统概述系统系统
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-05-25 00:27
cms产品简介
cms产品简介
系统概述
VIS cms是适用于所有媒体平台的内容获取,编辑和编辑系统。它是一个综合的内容管理系统,集成了新闻管理,画廊管理,视频管理,下载系统,工作管理,产品发布和留言板。我们注重用户体验,系统性能和实际应用的研究与开发,使系统具有更广泛的应用范围和更灵活的使用方式,在系统效率,稳定性,安全性和可扩展性方面具有独特的优势。它适用于大负载门户网站网站和行业网站。
Blue Pacific推出的新一代内容管理系统平台耦合度低,凝聚力强,因此模块以组件的形式集成在一起,不仅提高了系统扩展功能,而且降低了系统维护的难度。 ,使系统功能模块结构独立,结构清晰,代码简洁,详细要求,真正实现了闪电般的现场施工和零组件集成开发。该系统包括一站式采集,编辑和发布,可视化编辑,在线交互,全文检索,工作流引擎,流媒体组件和防篡改功能等。它支持各种网络站群软件产品,包括移动终端和集群部署等功能。
视觉编辑
根据传统的添加,修改和删除数据的方法,更新页面模块的数据并不直观。 VIS cms可视编辑有两种主要类型:
1.可视内容编辑:实现在线编辑页面上与模块对应的显示数据的修改和更新,修改,添加和删除页面上扩展区域模块的数据,并添加子该模块执行诸如在线拖动和编辑以及子模块位置的移动之类的操作。实现网站页面模块数据更新的直观操作。
2.可视模板编辑:制作模板时,不再需要传统标签和html。 VIS cms可以直接在线创建模板,用户可以通过拖放直接根据自己喜欢的样式来设计模板。
零编码
针对企业的个人需求,VIS cms提出了一种“零编码”策略,为客户提供人性化的管理界面。在管理过程中,客户不需要重新编程和编写原创代码,可以很快实现。更改系统中各种实体,对象,流程,界面,语言等的个性化需求,以实现自定义的零代码设置。
影响企业软件实施的最大问题是个性化。实施许多企业的最困难原因是,软件供应商提供的软件过于僵化,无法满足企业的需求,无法适应业务的快速发展和变化。企业必须面对无休止的二次开发和业务人员的抱怨,而VIS cms通过“零编码”,一方面可以为不同的公司配置不同的应用功能,以实现系统定制,另一方面,可以使系统迅速跟踪公司业务的变化进行调整,以真正实现“按需”。
打开cms云时代
VIS cms经历了创建门户核心,业务应用程序,富媒体集成和代码抽象的四大战略发展。最新版本将既智能又易于应用,易于使用且精心细致,并得到全面推广。“ cms“云”技术的新战略发展理念。
1、应用程序云:随处可用的高端门户解决方案
在新版本的VIS cms中,它更加精简,消除了旧版本的冗余模块;更有效地-正式开放I / O层高速标签引擎;易于应用-建立完整的模板导入机制:建立全新的模板导入机制,其中节点,模型,标签,模板,样式和网站配置参数为六合一,从而成为模板引擎机制。集成度更高-所有标签都经过重写,易于使用;更华丽-新的模板解决方案为用户提供了慷慨大方的服务。在新版本的VIS cms中,将打开官方模板中心供用户下载。用户可以在后台免费下载模板解决方案,而无需花费大量精力和精力进行设计。
2、管理云:企业电子商务,电子政务平台。
成千上万的模板门户工具,在线办公室随时可用,微博应用程序无所不能,集成的全景三维云计算以及免费的客户服务更加便捷。 VIS cms的新版本将启动新的教育模块,并且在企业管理和办公等应用程序中也将具有更好的性能,只要企业通过以下方式进入背景,就将中国cms引领到智能办公时代。 网站,即可以获得完整的业务应用系统,不受空间,区域等的影响,具有独特的优势。
公开政府信息
Blue Pacific VISCSM系统下的信息公开系统具有独立的管理空间,主要分为以下几部分。信息公开目录,信息公开内容,应用程序公开管理,信息公开建议箱,部门管理等。与内容管理系统完美集成。已经为政府门户定制了方便快捷的管理模式。在后台管理前台的内容是内容管理系统的最前沿。
流媒体应用程序管理
Blue Pacific的流媒体应用程序管理系统主要基于实时广播的实现以及随后的按需功能。同时,它可以实现在线访客访谈和与网民互动的功能。 Blue Pacific的流媒体应用程序管理系统包括四个子系统:实时网络视频系统,网络视频点播系统,网络访客采访系统和宽带网站内容管理系统。该系统支持高质量的视频节目,支持在线视频实时和点播应用程序的大规模并发流,并具有良好的安全性,稳定性,可伸缩性,可移植性和易用性。该系统采用B / S结构,直接构建在通用服务器上。无需下载专用的客户端播放程序。一台服务器可以支持300多个并发流,支持无限的用户扩展,并支持视频流的数字版权保护。它可以与Blue Pacific数字版权保护系统(DRMBuilder)无缝集成。除了可以在企业,政府和大学中使用的视频和音频点播应用程序之外,它还完全满足电信等高端用户的网络增值服务的应用程序需求。 查看全部
CMS产品介绍:CMSProductIntroduction系统系统概述系统系统
cms产品简介
cms产品简介

系统概述
VIS cms是适用于所有媒体平台的内容获取,编辑和编辑系统。它是一个综合的内容管理系统,集成了新闻管理,画廊管理,视频管理,下载系统,工作管理,产品发布和留言板。我们注重用户体验,系统性能和实际应用的研究与开发,使系统具有更广泛的应用范围和更灵活的使用方式,在系统效率,稳定性,安全性和可扩展性方面具有独特的优势。它适用于大负载门户网站网站和行业网站。
Blue Pacific推出的新一代内容管理系统平台耦合度低,凝聚力强,因此模块以组件的形式集成在一起,不仅提高了系统扩展功能,而且降低了系统维护的难度。 ,使系统功能模块结构独立,结构清晰,代码简洁,详细要求,真正实现了闪电般的现场施工和零组件集成开发。该系统包括一站式采集,编辑和发布,可视化编辑,在线交互,全文检索,工作流引擎,流媒体组件和防篡改功能等。它支持各种网络站群软件产品,包括移动终端和集群部署等功能。



视觉编辑
根据传统的添加,修改和删除数据的方法,更新页面模块的数据并不直观。 VIS cms可视编辑有两种主要类型:
1.可视内容编辑:实现在线编辑页面上与模块对应的显示数据的修改和更新,修改,添加和删除页面上扩展区域模块的数据,并添加子该模块执行诸如在线拖动和编辑以及子模块位置的移动之类的操作。实现网站页面模块数据更新的直观操作。
2.可视模板编辑:制作模板时,不再需要传统标签和html。 VIS cms可以直接在线创建模板,用户可以通过拖放直接根据自己喜欢的样式来设计模板。

零编码
针对企业的个人需求,VIS cms提出了一种“零编码”策略,为客户提供人性化的管理界面。在管理过程中,客户不需要重新编程和编写原创代码,可以很快实现。更改系统中各种实体,对象,流程,界面,语言等的个性化需求,以实现自定义的零代码设置。
影响企业软件实施的最大问题是个性化。实施许多企业的最困难原因是,软件供应商提供的软件过于僵化,无法满足企业的需求,无法适应业务的快速发展和变化。企业必须面对无休止的二次开发和业务人员的抱怨,而VIS cms通过“零编码”,一方面可以为不同的公司配置不同的应用功能,以实现系统定制,另一方面,可以使系统迅速跟踪公司业务的变化进行调整,以真正实现“按需”。

打开cms云时代
VIS cms经历了创建门户核心,业务应用程序,富媒体集成和代码抽象的四大战略发展。最新版本将既智能又易于应用,易于使用且精心细致,并得到全面推广。“ cms“云”技术的新战略发展理念。
1、应用程序云:随处可用的高端门户解决方案
在新版本的VIS cms中,它更加精简,消除了旧版本的冗余模块;更有效地-正式开放I / O层高速标签引擎;易于应用-建立完整的模板导入机制:建立全新的模板导入机制,其中节点,模型,标签,模板,样式和网站配置参数为六合一,从而成为模板引擎机制。集成度更高-所有标签都经过重写,易于使用;更华丽-新的模板解决方案为用户提供了慷慨大方的服务。在新版本的VIS cms中,将打开官方模板中心供用户下载。用户可以在后台免费下载模板解决方案,而无需花费大量精力和精力进行设计。
2、管理云:企业电子商务,电子政务平台。
成千上万的模板门户工具,在线办公室随时可用,微博应用程序无所不能,集成的全景三维云计算以及免费的客户服务更加便捷。 VIS cms的新版本将启动新的教育模块,并且在企业管理和办公等应用程序中也将具有更好的性能,只要企业通过以下方式进入背景,就将中国cms引领到智能办公时代。 网站,即可以获得完整的业务应用系统,不受空间,区域等的影响,具有独特的优势。

公开政府信息
Blue Pacific VISCSM系统下的信息公开系统具有独立的管理空间,主要分为以下几部分。信息公开目录,信息公开内容,应用程序公开管理,信息公开建议箱,部门管理等。与内容管理系统完美集成。已经为政府门户定制了方便快捷的管理模式。在后台管理前台的内容是内容管理系统的最前沿。

流媒体应用程序管理
Blue Pacific的流媒体应用程序管理系统主要基于实时广播的实现以及随后的按需功能。同时,它可以实现在线访客访谈和与网民互动的功能。 Blue Pacific的流媒体应用程序管理系统包括四个子系统:实时网络视频系统,网络视频点播系统,网络访客采访系统和宽带网站内容管理系统。该系统支持高质量的视频节目,支持在线视频实时和点播应用程序的大规模并发流,并具有良好的安全性,稳定性,可伸缩性,可移植性和易用性。该系统采用B / S结构,直接构建在通用服务器上。无需下载专用的客户端播放程序。一台服务器可以支持300多个并发流,支持无限的用户扩展,并支持视频流的数字版权保护。它可以与Blue Pacific数字版权保护系统(DRMBuilder)无缝集成。除了可以在企业,政府和大学中使用的视频和音频点播应用程序之外,它还完全满足电信等高端用户的网络增值服务的应用程序需求。
部分cms内容管理系统软件,再次分享给大家!!
网站优化 • 优采云 发表了文章 • 0 个评论 • 444 次浏览 • 2021-05-21 23:21
内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。 cms是“内容管理系统”的缩写,表示“内容管理系统”。对于内容管理,行业没有统一的定义,并且不同的组织有不同的理解。因此,软件产品网络已经编译了一些cms内容管理系统软件,并再次与所有人共享。
一、内容管理系统(cms)
Zhongrun cms(缩写:Zr cms)是由Zhongrun Technology独立开发的软件产品。它已经投放市场,并被业界认可为中国最权威的cms产品之一。
产品功能:
1、非凡的编辑体验
内容输入界面充分考虑了内容维护人员的实际情况。他们可能不精通HTML,但是他们将使用Office软件(如Word)。因此,系统界面与Office产品(如Word)紧密集成在一起,可以直接从Word中拖动。内容涉及Zr cms。如果Word收录图片,表格和其他内容,则系统会自动上传图片和其他文件,而无需人工干预,并且可以批量导入Word,PowerPoint,Excel,JPG,GIF文件,并支持自动分页,自动HTML清理和自动排版
2、网站组管理
Zr cms支持对多个站点和站点组进行管理,特别适用于具有多个分支机构或下属单位的大型企业和政府部门对站点组进行统一管理。这些站点之间还具有内容共享支持,可以轻松地在主站点和子站点之间以及子站点和子站点之间共享信息。
3、面向媒体行业的特殊解决方案
对于在线报纸内容,Zr cms提供了一个特殊的“报纸”管理模块,该模块支持将报纸扫描成图片并将其放置在网站上,从而允许用户通过单击特定区域然后查看内容来进行浏览。 。从而实现报纸的“模拟在线版”。模拟版本保留了报纸的布局,充分利用了报纸的价值,同时使浏览更加直观。
二、 SOP cms内容管理系统
SOP- cms内容管理系统是专门构建大型门户网络站群的软件技术和产品平台,分为政务版,党务版和企业版。
内容管理系统平台采用集中,分级的授权用户和资源管理机制,全面的分布式应用处理机制,灵活多样的信息共享交换机制,为大规模建设提供内容(信息)门户网络站群系统。资源)集成,管理,分发,搜索以及各种增值应用程序。
网站内容管理系统具有以下功能:内容管理,内容审阅,内容发布,渠道/列管理,模板管理,流程管理,属性管理,推荐管理,网站管理,报告管理和portlet管理。
内容管理系统作为政府网站建立的基本平台,可以实现网络站群的构建和管理,提供丰富的资源库(模板库,资源适配器),并提供便捷的方式快速建立网站。
三、荣吉RJ- cms内容管理系统
荣基内容管理系统(以下简称“荣基内容管理系统”,简称RJ- cms)是基于荣基在电子政务和企业信息化应用开发以及技术积累方面的多年经验而建立的。深入分析的基础上,基本的中间件和关系数据库开发了新一代的“内容管理系统”产品。
RJ- cms是基于Web的网站集成管理和信息发布系统。该系统可以帮助用户快速建立网站并设置频道栏;可以灵活更改模板样式,以实现网站的全面更新和个性化管理;它可以与简单的信息输入,图片和多媒体资源上传以及其他编辑任务结合在一起。相关模板,及时发布信息,充分实现了实时,准确,有效的信息,方便了网站信息的维护。
RJ- cms也是企业,电子政务内部网,专用网和外部网建设的重要组成部分,并且是公共服务和政府决策的基础结构组件之一。凭借崭新的内容管理理念和设计理念,它将为电子政务和企业信息化提供更好的服务,增强企业的核心竞争力,并增加政府和企业对公众的影响。
RJ- cms是一个完整的内容管理解决方案,还可以与RJ-Netyou,RJ-eGov,RJ-eGovOLSP等其他产品捆绑在一起,为企业和政府提供高性能,更强大的大型应用程序解决方案。
四、 cms 网站内容管理系统
cms是Content Management System的缩写,表示内容管理系统。当前,它是一个Web应用程序版本,即:网站内容管理系统。
任何具有超过10个网页的网站都需要内容管理,并且网站内容管理系统是网站构建的解决方案。内容管理系统是一个非常广泛的概念:从企业门户网站的新闻系统到个人Weblog的所有内容都可以称为管理系统。
网站管理最简单的情况是网站的管理员完成管理任务。他制作所有页面,检查它们之间的连接,然后使用FTP工具将它们上传到服务器。但是,随着网页数量的增加,情况发生了变化。对于某些经常更新的内容,例如新闻,许多网站开发了自己的专用发布系统来维护这些高度更新的部分。动态Web技术的发展支持这种方法。但是,现代企业网站的信息量太大,内容的种类也很多。他们不仅发布有关公司的新闻,宣布公司的产品信息,还将大量支持信息发布到Internet上。所有这些使网站维护进入了“内容管理时代”。
网站内容管理系统是一套通用工具,可以全面管理网站,新闻,产品,文档,下载...上的各个列,用户将通过网站完成更新和更新。内容管理系统维护。 查看全部
部分cms内容管理系统软件,再次分享给大家!!
内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。 cms是“内容管理系统”的缩写,表示“内容管理系统”。对于内容管理,行业没有统一的定义,并且不同的组织有不同的理解。因此,软件产品网络已经编译了一些cms内容管理系统软件,并再次与所有人共享。

一、内容管理系统(cms)
Zhongrun cms(缩写:Zr cms)是由Zhongrun Technology独立开发的软件产品。它已经投放市场,并被业界认可为中国最权威的cms产品之一。
产品功能:
1、非凡的编辑体验
内容输入界面充分考虑了内容维护人员的实际情况。他们可能不精通HTML,但是他们将使用Office软件(如Word)。因此,系统界面与Office产品(如Word)紧密集成在一起,可以直接从Word中拖动。内容涉及Zr cms。如果Word收录图片,表格和其他内容,则系统会自动上传图片和其他文件,而无需人工干预,并且可以批量导入Word,PowerPoint,Excel,JPG,GIF文件,并支持自动分页,自动HTML清理和自动排版
2、网站组管理
Zr cms支持对多个站点和站点组进行管理,特别适用于具有多个分支机构或下属单位的大型企业和政府部门对站点组进行统一管理。这些站点之间还具有内容共享支持,可以轻松地在主站点和子站点之间以及子站点和子站点之间共享信息。
3、面向媒体行业的特殊解决方案
对于在线报纸内容,Zr cms提供了一个特殊的“报纸”管理模块,该模块支持将报纸扫描成图片并将其放置在网站上,从而允许用户通过单击特定区域然后查看内容来进行浏览。 。从而实现报纸的“模拟在线版”。模拟版本保留了报纸的布局,充分利用了报纸的价值,同时使浏览更加直观。

二、 SOP cms内容管理系统
SOP- cms内容管理系统是专门构建大型门户网络站群的软件技术和产品平台,分为政务版,党务版和企业版。
内容管理系统平台采用集中,分级的授权用户和资源管理机制,全面的分布式应用处理机制,灵活多样的信息共享交换机制,为大规模建设提供内容(信息)门户网络站群系统。资源)集成,管理,分发,搜索以及各种增值应用程序。
网站内容管理系统具有以下功能:内容管理,内容审阅,内容发布,渠道/列管理,模板管理,流程管理,属性管理,推荐管理,网站管理,报告管理和portlet管理。
内容管理系统作为政府网站建立的基本平台,可以实现网络站群的构建和管理,提供丰富的资源库(模板库,资源适配器),并提供便捷的方式快速建立网站。

三、荣吉RJ- cms内容管理系统
荣基内容管理系统(以下简称“荣基内容管理系统”,简称RJ- cms)是基于荣基在电子政务和企业信息化应用开发以及技术积累方面的多年经验而建立的。深入分析的基础上,基本的中间件和关系数据库开发了新一代的“内容管理系统”产品。
RJ- cms是基于Web的网站集成管理和信息发布系统。该系统可以帮助用户快速建立网站并设置频道栏;可以灵活更改模板样式,以实现网站的全面更新和个性化管理;它可以与简单的信息输入,图片和多媒体资源上传以及其他编辑任务结合在一起。相关模板,及时发布信息,充分实现了实时,准确,有效的信息,方便了网站信息的维护。
RJ- cms也是企业,电子政务内部网,专用网和外部网建设的重要组成部分,并且是公共服务和政府决策的基础结构组件之一。凭借崭新的内容管理理念和设计理念,它将为电子政务和企业信息化提供更好的服务,增强企业的核心竞争力,并增加政府和企业对公众的影响。
RJ- cms是一个完整的内容管理解决方案,还可以与RJ-Netyou,RJ-eGov,RJ-eGovOLSP等其他产品捆绑在一起,为企业和政府提供高性能,更强大的大型应用程序解决方案。

四、 cms 网站内容管理系统
cms是Content Management System的缩写,表示内容管理系统。当前,它是一个Web应用程序版本,即:网站内容管理系统。
任何具有超过10个网页的网站都需要内容管理,并且网站内容管理系统是网站构建的解决方案。内容管理系统是一个非常广泛的概念:从企业门户网站的新闻系统到个人Weblog的所有内容都可以称为管理系统。
网站管理最简单的情况是网站的管理员完成管理任务。他制作所有页面,检查它们之间的连接,然后使用FTP工具将它们上传到服务器。但是,随着网页数量的增加,情况发生了变化。对于某些经常更新的内容,例如新闻,许多网站开发了自己的专用发布系统来维护这些高度更新的部分。动态Web技术的发展支持这种方法。但是,现代企业网站的信息量太大,内容的种类也很多。他们不仅发布有关公司的新闻,宣布公司的产品信息,还将大量支持信息发布到Internet上。所有这些使网站维护进入了“内容管理时代”。
网站内容管理系统是一套通用工具,可以全面管理网站,新闻,产品,文档,下载...上的各个列,用户将通过网站完成更新和更新。内容管理系统维护。
后台方便快捷的修改SEO信息,随时跟进关键词优化
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-05-21 04:23
这是相对简单的。登录到后台后,第一个停留的地方是后台主页。当然,我们希望在后台首页上的显眼位置,我们可以方便地执行后台操作并直观地查看我们的博客数据。因此,在博客后端的首页上,我们主要放置了三段内容:
博客系统设置
此部分收录博客的前端和后端的各种设置,例如站点信息,内容设置,SEO设置,导航设置,帐户设置等。现在,我们将其分为五部分。
全局设置
全局设置包括诸如网站名称,网站徽标,记录编号,版权信息,背景地址,网站状态和关闭提醒之类的信息。
内容设置
为了使博客更加高效,内容设置可以提供很多帮助。在内容设置中,我们可以轻松地批量管理内容信息。图片设置等。其功能是:
SEO设置
我暂时想到的是提供便捷的首页SEO设置,即首页的tdk,即标题,描述,关键字信息。在后台方便快捷地修改SEO信息,并随时跟踪关键词优化。不必每次在主页上修改tdk信息时都可以修改代码。
导航设置
在后台设置导航也消除了在代码中添加导航的麻烦。特别是需要经常更改导航信息的博客,这非常有帮助。在导航设置中,我们可以调整主页,类别页面和外部链接作为导航信息,还可以添加辅助导航等功能。
帐户设置
由于博客太简单,无法设置管理员帐户,因此没有单独的模块来存储管理员帐户设置。我们可以在这里简单地设置和调整帐户名,以及修改管理员的密码信息等。实际上,我们还可以在此处扩展到管理员分组,权限分配,多个管理员和其他功能。为了简化操作,我们在此将其省略。以后有空的时候,我们会扩展它。
内容管理
在内容管理模块中,我们具有主要功能,即文章管理,分类管理和图像资源管理。
在文章管理中,您可以预览文章,编辑文章,删除文章和其他操作。
在分类管理中,您可以添加,删除和设置多级分类信息。
在图片管理中,您可以在线管理上传的图片,删除,添加,替换和其他操作。
功能管理
这里的功能管理主要是存储一些辅助SEO优化的功能,例如:机器人管理,站点地图管理,友情链接管理,搜索引擎推送管理等。
以上是后台功能的一般内容。在实现了上面列出的功能之后,我们的博客后端完全达到了使用标准。
在下一节中,我们将逐个实现上面列出的功能,欢迎继续阅读。
完整的项目示例代码托管在GitHub上。如果需要查看完整的项目代码,则可以转到/ fesiong / gob ...进行查看,也可以派生一个副本对其进行更改。欢迎订购Star。 查看全部
后台方便快捷的修改SEO信息,随时跟进关键词优化
这是相对简单的。登录到后台后,第一个停留的地方是后台主页。当然,我们希望在后台首页上的显眼位置,我们可以方便地执行后台操作并直观地查看我们的博客数据。因此,在博客后端的首页上,我们主要放置了三段内容:
博客系统设置
此部分收录博客的前端和后端的各种设置,例如站点信息,内容设置,SEO设置,导航设置,帐户设置等。现在,我们将其分为五部分。
全局设置
全局设置包括诸如网站名称,网站徽标,记录编号,版权信息,背景地址,网站状态和关闭提醒之类的信息。
内容设置
为了使博客更加高效,内容设置可以提供很多帮助。在内容设置中,我们可以轻松地批量管理内容信息。图片设置等。其功能是:
SEO设置
我暂时想到的是提供便捷的首页SEO设置,即首页的tdk,即标题,描述,关键字信息。在后台方便快捷地修改SEO信息,并随时跟踪关键词优化。不必每次在主页上修改tdk信息时都可以修改代码。
导航设置
在后台设置导航也消除了在代码中添加导航的麻烦。特别是需要经常更改导航信息的博客,这非常有帮助。在导航设置中,我们可以调整主页,类别页面和外部链接作为导航信息,还可以添加辅助导航等功能。
帐户设置
由于博客太简单,无法设置管理员帐户,因此没有单独的模块来存储管理员帐户设置。我们可以在这里简单地设置和调整帐户名,以及修改管理员的密码信息等。实际上,我们还可以在此处扩展到管理员分组,权限分配,多个管理员和其他功能。为了简化操作,我们在此将其省略。以后有空的时候,我们会扩展它。
内容管理
在内容管理模块中,我们具有主要功能,即文章管理,分类管理和图像资源管理。
在文章管理中,您可以预览文章,编辑文章,删除文章和其他操作。
在分类管理中,您可以添加,删除和设置多级分类信息。
在图片管理中,您可以在线管理上传的图片,删除,添加,替换和其他操作。
功能管理
这里的功能管理主要是存储一些辅助SEO优化的功能,例如:机器人管理,站点地图管理,友情链接管理,搜索引擎推送管理等。
以上是后台功能的一般内容。在实现了上面列出的功能之后,我们的博客后端完全达到了使用标准。
在下一节中,我们将逐个实现上面列出的功能,欢迎继续阅读。
完整的项目示例代码托管在GitHub上。如果需要查看完整的项目代码,则可以转到/ fesiong / gob ...进行查看,也可以派生一个副本对其进行更改。欢迎订购Star。
网站内容管理系统上传图片最基本的要求是什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2021-05-20 22:05
网站内容管理系统上传图片最基本的要求就是网站要实现静态化和动态化(网站不是会自动生成的),就是要和业务系统无缝的结合起来。你可以考虑使用bmob的静态化方案。bmob静态化方案是专门为中小企业定制的,而且对技术和资金投入是没有任何门槛的。bmob静态化方案,从系统设计、建设、部署、运营、分析、内容管理、运营工具等功能都是现成的,只需要找到合适的接入方式。
传统的接入方式,比如php代码嵌入,要涉及到开发、后端数据库、运维、服务器、到最后能用,都是需要一步步完成。如果用bmob方案,只需要根据需求完成web地图、图片上传、登录注册、后台留言、二维码扫描等设置,具体的内容就是网站页面,这些页面都是静态的,无需任何接入、运维、管理。在用户上传图片后,需要从上自动部署相应的部署脚本,让百度、mysql、w3cschool服务器等进行抓取。
上传完毕后自动进行修改,添加到数据库中,如果上没有登录、注册的话,同样没有办法进行修改。而且修改完毕也只需要再上传一次即可。
我自己是做电商的,一般网站有两种上传模式,不管是http还是https。以下简单介绍一下这两种的优缺点。我认为电商网站需要支持https,https有几大特点:不泄露自己网站的私密信息https是加密数据传输、访问的,它比较好的地方是不泄露自己网站的私密信息。使用https,不管是http还是https都有防篡改、防篡改攻击的功能,除非未来https基本取消,不然也会相互传输私密信息。
https由浏览器主动发起连接,上传时用户也被动的给与密钥验证,这样才能保证上传的数据和服务器的数据完全一致,不被篡改。下载https文件的安全性和通用性比http文件好对于大部分电商网站,对下载的https资源进行限制,而不是把网页全部嵌入到网站的一个角落,比如在主页上嵌入时页面内容,这是为了保证服务器上的数据和客户端上传的数据是一致的。
所以,电商网站不应该放在页面中。支持手机充值、积分、积分卡、银行卡等opensource代码如果是内嵌https,现在我自己做的项目都是使用nginx+mysql+mongodb作为缓存部署的。在性能方面,mysql的表是小表,sql查询效率也高。自己做的小网站往往数据很少,放一个大表,使用复杂的sql查询,在转发和数据分布方面也比较麻烦。
如果可以把表缩小,也能利用mongodb,把数据搬过来。实时资源查询,并不需要多好的底层缓存https和http最大的不同之处是对实时数据查询的支持。对于需要经常看新闻的人来说,很多新闻都是实时的,并且在手机上查询的体验。 查看全部
网站内容管理系统上传图片最基本的要求是什么?
网站内容管理系统上传图片最基本的要求就是网站要实现静态化和动态化(网站不是会自动生成的),就是要和业务系统无缝的结合起来。你可以考虑使用bmob的静态化方案。bmob静态化方案是专门为中小企业定制的,而且对技术和资金投入是没有任何门槛的。bmob静态化方案,从系统设计、建设、部署、运营、分析、内容管理、运营工具等功能都是现成的,只需要找到合适的接入方式。
传统的接入方式,比如php代码嵌入,要涉及到开发、后端数据库、运维、服务器、到最后能用,都是需要一步步完成。如果用bmob方案,只需要根据需求完成web地图、图片上传、登录注册、后台留言、二维码扫描等设置,具体的内容就是网站页面,这些页面都是静态的,无需任何接入、运维、管理。在用户上传图片后,需要从上自动部署相应的部署脚本,让百度、mysql、w3cschool服务器等进行抓取。
上传完毕后自动进行修改,添加到数据库中,如果上没有登录、注册的话,同样没有办法进行修改。而且修改完毕也只需要再上传一次即可。
我自己是做电商的,一般网站有两种上传模式,不管是http还是https。以下简单介绍一下这两种的优缺点。我认为电商网站需要支持https,https有几大特点:不泄露自己网站的私密信息https是加密数据传输、访问的,它比较好的地方是不泄露自己网站的私密信息。使用https,不管是http还是https都有防篡改、防篡改攻击的功能,除非未来https基本取消,不然也会相互传输私密信息。
https由浏览器主动发起连接,上传时用户也被动的给与密钥验证,这样才能保证上传的数据和服务器的数据完全一致,不被篡改。下载https文件的安全性和通用性比http文件好对于大部分电商网站,对下载的https资源进行限制,而不是把网页全部嵌入到网站的一个角落,比如在主页上嵌入时页面内容,这是为了保证服务器上的数据和客户端上传的数据是一致的。
所以,电商网站不应该放在页面中。支持手机充值、积分、积分卡、银行卡等opensource代码如果是内嵌https,现在我自己做的项目都是使用nginx+mysql+mongodb作为缓存部署的。在性能方面,mysql的表是小表,sql查询效率也高。自己做的小网站往往数据很少,放一个大表,使用复杂的sql查询,在转发和数据分布方面也比较麻烦。
如果可以把表缩小,也能利用mongodb,把数据搬过来。实时资源查询,并不需要多好的底层缓存https和http最大的不同之处是对实时数据查询的支持。对于需要经常看新闻的人来说,很多新闻都是实时的,并且在手机上查询的体验。
PHP程序中没有对投票时未选择选项做程序处理
网站优化 • 优采云 发表了文章 • 0 个评论 • 145 次浏览 • 2021-05-16 02:26
一、错误已修复:
1、添加了后端系统管理员帐户,但无法删除成员列表中的帐户;
2、此文档需要注册成员才能访问。您当前是注册会员(提示文字错误);
3、高级搜索选择发布时间,搜索错误;
4、在会员中心发布内容后,单击“继续发布文章”,HTML文本框消失了(表单的操作不正确);
5、背景发行版文章,如果选中“跳转”,则在输入URL之后,如果再次编辑内容,则会发现先前的内容未被读取;
6、没有清楚地说明选择裁切图片的技巧和步骤,这会导致操作混乱;
7、修复了将内容分批移至回收站时文档可能会丢失的错误;
8、自定义表单上传附件无效;
9、如果标题超过10个,则似乎ID为1的标题和ID为10的标题重复! ;
1 0、 include / taglib / ask.lib.php文件在第22行出现错误if($ tid> 0) $ tid =“(tid = $ tid或$ tid2 ='$ tid');
1 1、如果邮箱带有下划线,则成员注册将始终无法通过验证;
1 2、系统的背景禁用了某些模型的提交功能,并且前台的会员中心仍可以显示与提交有关的选项; (升级会员中心时处理)
1 3、 DEDE的搜索功能不准确(不搜索词库中未收录的单词或反汇编的汉字);
1 4、投票系统的VOTE.PHP程序在投票时不会处理未选择的选项!
1 5、未审查的文章成员空间出现,从而导致出现非法信息。 (此功能不是BUG,原创功能是这样设计的,但是我们将考虑添加一个参数并让管理员决定是否允许它)
1 6、默认水印的黑色背景使透明gif丑陋!
1 7、创建一个新主题,在填写缩写标题后,在编辑主题时该主题为空;
1 8、要注册为会员,您也可以在不同意协议的情况下注册;
二、升级功能
(一),人性化功能:
1、允许用户选择没有默认页面的列链接的类型,即typedir / mode;
2、使文章在分页时支持带有页码的标题,并且每个页面的摘要都不同;
3、升级搜索程序。如果关键字收录列名,请搜索此列的内容。如果有多个关键字组合,则允许搜索单个字符;
(二),成员相关:
1、升级会员系统并修复用户禁令,审核和其他问题;
2、升级了会员系统,并且设置了在后台关闭地图集的选项后,不再显示地图集菜单;
3、允许用户在成员空间中设置“所有文档”的特定通道;
4、会员自定义分类支持按模型分类;
5、为会员头像和公司形象照片添加删除功能;
6、适当调整会员中心的详细信息;
7、解决了会员中心消费者信息管理混乱的问题;
8、添加了兑换金币的功能;
9、更改后端成员管理功能以使其更加用户友好;
1 0、修改了会员级别设置(5. 3概念过于混乱,请恢复为5. 1模式);
1 1、允许自由设置用户的假名是否可以使用相同的名称;
([三),后台操作:
1、升级管理员权限系统,以允许指定的管理员管理多个列;
2、修复了删除和移动列未更新缓存的错误;
3、修复了删除或更新关键字后不返回原创页面的错误;
4、优化用户搜索关键字管理功能;
5、在发布文章(5. 1随机模板功能的增强版)时可以从预设模板中随机获取模板;
6、添加可选的实时html生成功能;
7、文档自定义属性允许自定义排序;
8、优化了文章模块图片附件上传功能;
9、添加了网站编辑性能统计功能(管理员发布了多少文章,今天发布了多少文章,昨天发布了多少文章,一个月发布了多少文章); 查看全部
PHP程序中没有对投票时未选择选项做程序处理
一、错误已修复:
1、添加了后端系统管理员帐户,但无法删除成员列表中的帐户;
2、此文档需要注册成员才能访问。您当前是注册会员(提示文字错误);
3、高级搜索选择发布时间,搜索错误;
4、在会员中心发布内容后,单击“继续发布文章”,HTML文本框消失了(表单的操作不正确);
5、背景发行版文章,如果选中“跳转”,则在输入URL之后,如果再次编辑内容,则会发现先前的内容未被读取;
6、没有清楚地说明选择裁切图片的技巧和步骤,这会导致操作混乱;
7、修复了将内容分批移至回收站时文档可能会丢失的错误;
8、自定义表单上传附件无效;
9、如果标题超过10个,则似乎ID为1的标题和ID为10的标题重复! ;
1 0、 include / taglib / ask.lib.php文件在第22行出现错误if($ tid> 0) $ tid =“(tid = $ tid或$ tid2 ='$ tid');
1 1、如果邮箱带有下划线,则成员注册将始终无法通过验证;
1 2、系统的背景禁用了某些模型的提交功能,并且前台的会员中心仍可以显示与提交有关的选项; (升级会员中心时处理)
1 3、 DEDE的搜索功能不准确(不搜索词库中未收录的单词或反汇编的汉字);
1 4、投票系统的VOTE.PHP程序在投票时不会处理未选择的选项!
1 5、未审查的文章成员空间出现,从而导致出现非法信息。 (此功能不是BUG,原创功能是这样设计的,但是我们将考虑添加一个参数并让管理员决定是否允许它)
1 6、默认水印的黑色背景使透明gif丑陋!
1 7、创建一个新主题,在填写缩写标题后,在编辑主题时该主题为空;
1 8、要注册为会员,您也可以在不同意协议的情况下注册;
二、升级功能
(一),人性化功能:
1、允许用户选择没有默认页面的列链接的类型,即typedir / mode;
2、使文章在分页时支持带有页码的标题,并且每个页面的摘要都不同;
3、升级搜索程序。如果关键字收录列名,请搜索此列的内容。如果有多个关键字组合,则允许搜索单个字符;
(二),成员相关:
1、升级会员系统并修复用户禁令,审核和其他问题;
2、升级了会员系统,并且设置了在后台关闭地图集的选项后,不再显示地图集菜单;
3、允许用户在成员空间中设置“所有文档”的特定通道;
4、会员自定义分类支持按模型分类;
5、为会员头像和公司形象照片添加删除功能;
6、适当调整会员中心的详细信息;
7、解决了会员中心消费者信息管理混乱的问题;
8、添加了兑换金币的功能;
9、更改后端成员管理功能以使其更加用户友好;
1 0、修改了会员级别设置(5. 3概念过于混乱,请恢复为5. 1模式);
1 1、允许自由设置用户的假名是否可以使用相同的名称;
([三),后台操作:
1、升级管理员权限系统,以允许指定的管理员管理多个列;
2、修复了删除和移动列未更新缓存的错误;
3、修复了删除或更新关键字后不返回原创页面的错误;
4、优化用户搜索关键字管理功能;
5、在发布文章(5. 1随机模板功能的增强版)时可以从预设模板中随机获取模板;
6、添加可选的实时html生成功能;
7、文档自定义属性允许自定义排序;
8、优化了文章模块图片附件上传功能;
9、添加了网站编辑性能统计功能(管理员发布了多少文章,今天发布了多少文章,昨天发布了多少文章,一个月发布了多少文章);
PICCMS图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-05-14 19:32
详细介绍-[PIC cms Picture 网站管理系统移动WAP版本v 1. 2] PIC cms Picture 网站管理系统程序介绍
基于更加成熟的PHP应用程序框架和设计概念,全新的控制器,模型和核心类库;优化了多级分类的结构,增加了整个站点的静态页面生成,并全面增强了负载和SEO方面;内置采集接口(Beta)之后,将来会增加对其他外部采集器的支持;前端和后端接口也经过全面重构,以更加简洁,标准化和易于使用。打开所有源代码,并保留所有注释,您可以在遵循开源协议的前提下方便地进行二次开发,甚至可以基于该技术框架构建一个全新的系统。将来我们将提供详细的API文档。
1.最快,最方便的图片上传和管理系统
2.采用MVC架构,带有详细的注释,便于二次开发和扩展
3. UTF-8编码,易于安装在外部主机上
4.支持批量上传并获取远程图片
5.外部图片会自动保存在本地
6.自动控制上传图片和本地化图片的大小
7.自动向上载和本地化的图像添加水印
8.自动将第一张图片提取为缩略图
9.自动生成任意大小的缩略图
1 0.幻灯片模式图片显示页面
1 1.支持静态缓存并在整个站点中生成HTML
1 2.内置采集器,可从Internet快速获取图片和文字
1 3.免费分类,自动生成导航和内容通话
1 4.模板分离设计,简单的模板设计
15种方便,免费的模板方法,可以实现复杂多样的通话效果
开发团队情况:
PIC cms开发团队成立于2015年12月1日。这是一个专业的PHP 网站应用程序开发团队,由青岛望中文化传媒有限公司互联网技术服务中心投资和领导。该团队目前有网站 3位美术师,3位PHP开发工程师,网站 2位运行测试人员,1位项目经理和2位行政秘书。 PIC cms开发团队旨在延续PIC cms系统的本质,并在原创PIC cms的基础上继续开发专业的图片网站管理系统,以向关注者和支持者提供最佳图片类别网站解决方案。
雅致的PHP开发团队
PIC cms开发团队是一代PHP开发团队,具有真正的品味,远见,个性和对生活的热爱。 PIC cms开发团队将融合了个人品味和超凡性能的设计放在首位,旨在为大多数图片网站网站管理员提供最专业的图片网站管理系统和服务。我们来自互联网,并将始终为互联网的发展和进步而努力。我们不知道如何运作和获利,但我们确实了解PHP技术(仍然需要学习),并且可以提供高标准的技术服务以及安全高效的产品。我们希望我们的努力能够为您提供高效,快速和强大的图片网站解决方案。
最纯正的PHP开发团队
原创的Pic cms图片管理系统是由原创的Pic cms开发团队在2012年开发的(MyPic开发团队在三年后返回),但是不幸的是,原创的Pic cms开发团队在V之后发布了1. 1在这里消失了,就像当时的MYPIC一样,短暂的光辉留下了无限的希望,遗憾和悲伤。为了弥补开源图片网站管理系统PHP开发的空白,青岛望中文化传媒有限公司互联网技术服务中心进行了投资和带头。在许多PIC cms追随者的支持下,新的PIC cms开发团队于2015年12月1日正式成立,誓言将继续保持原创PIC cms的本质,同时确保其仍实现该概念永久的开源和免费的,坚定不移的研发,并为大量图片网站和强大的图片网站解决方案提供高效,快速的解决方案。
全新的PIC cms是完全意义上的图片网站管理系统品牌。新的PIC cms开发团队还将围绕PIC cms图片网站管理系统进行仿制网站业务,模板设计和模板设计。全方位的网站开发服务,例如程序定制和源代码修改。
期待英雄的归来
新的PIC cms开发团队是未成熟的婴儿。它需要不断学习才能长大。这个过程注定将是一个漫长而痛苦的过程,因此我们真诚地期待原创PIC cms(MYPIC)开发团队的回归或给予我们帮助,只有英雄的回归,我们才能创造辉煌并继续发光,并在最短的时间内实现我们的愿景。
最后,感谢PIC cms的众多追随者(例如XD-Pic cms,IMG cms),他们在原创PIC cms的基础上进行了二次开发或修改,工作和奉献精神。为使PIC cms继续下去,您的辛勤工作和奉献精神是使PIC cms永不灭亡。谨代表原创Pic cms向您致敬。作为新的Pic cms开发团队,我们还向所有前任致敬。
PIC cms图片网站管理系统操作环境
www服务器Apache,Nginx,IIS等
php 5. 0及更高版本(不支持5. 0及以下版本
MySQL 4. 0及更高版本
PIC cms图片网站管理系统安装说明
1.将pic cms目录中的所有文件上传到服务器
2.设置目录属性(Windows服务器可以忽略此步骤)
以下目录需要读写权限(077 7)
./ attach
./数据收录子目录
3.执行安装脚本/install.php
请在浏览器中访问您的域名/安装目录/install.php
4.安装完成后,请删除install.php文件
5、如果需要演示数据,可以直接在后台还原数据库。如果不需要,可以直接安装。 网站设置信息后,可以在设置各种设置后再次使用它。获取)
用户名和密码都是
PIC cms图片网站管理系统使用协议
1.您可以在完全遵守本许可协议的基础上将该软件用于非商业目的,而不必支付软件版权许可费用。
2.您可以在协议规定的约束和限制内修改Pic cms的源代码或界面样式,以满足您的网站要求。
3.您拥有使用此软件构建的网站中所有材料的所有权,并独立承担与文章内容有关的法律义务。
4.禁止使用该程序发布非法内容,因违反国家和地方法律法规而引起的相应法律责任必须由个人承担。
5.禁止在任何商业组织网站(包括任何公司网站和营利性组织)中使用此产品。
6. Pic cms开发团队保留源代码的所有权,并且禁止篡改销售或公共发行的代码。
7.禁止使用此系统来构建法律不允许的任何内容站点,并且网站的内容所引起的任何责任后果与Pic cms无关。
PIC cms图片网站管理系统1. 2版本升级内容
1、添加了从网络磁盘下载连接并提取代码的选项
2、添加了在线下载压缩包的功能以及压缩包解压缩密码的选项
3、优化SEO系统并整合静态生成(html)功能。
4、修改部门详细信息,为WAP铺平道路。
PIC cms图片网站管理系统首页
PIC cms图片网站管理系统后台管理
默认背景地址
您的域名/安装目录/admin.php
默认帐户:默认密码:
背景页面
查看全部
PICCMS图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念
详细介绍-[PIC cms Picture 网站管理系统移动WAP版本v 1. 2] PIC cms Picture 网站管理系统程序介绍
基于更加成熟的PHP应用程序框架和设计概念,全新的控制器,模型和核心类库;优化了多级分类的结构,增加了整个站点的静态页面生成,并全面增强了负载和SEO方面;内置采集接口(Beta)之后,将来会增加对其他外部采集器的支持;前端和后端接口也经过全面重构,以更加简洁,标准化和易于使用。打开所有源代码,并保留所有注释,您可以在遵循开源协议的前提下方便地进行二次开发,甚至可以基于该技术框架构建一个全新的系统。将来我们将提供详细的API文档。
1.最快,最方便的图片上传和管理系统
2.采用MVC架构,带有详细的注释,便于二次开发和扩展
3. UTF-8编码,易于安装在外部主机上
4.支持批量上传并获取远程图片
5.外部图片会自动保存在本地
6.自动控制上传图片和本地化图片的大小
7.自动向上载和本地化的图像添加水印
8.自动将第一张图片提取为缩略图
9.自动生成任意大小的缩略图
1 0.幻灯片模式图片显示页面
1 1.支持静态缓存并在整个站点中生成HTML
1 2.内置采集器,可从Internet快速获取图片和文字
1 3.免费分类,自动生成导航和内容通话
1 4.模板分离设计,简单的模板设计
15种方便,免费的模板方法,可以实现复杂多样的通话效果
开发团队情况:
PIC cms开发团队成立于2015年12月1日。这是一个专业的PHP 网站应用程序开发团队,由青岛望中文化传媒有限公司互联网技术服务中心投资和领导。该团队目前有网站 3位美术师,3位PHP开发工程师,网站 2位运行测试人员,1位项目经理和2位行政秘书。 PIC cms开发团队旨在延续PIC cms系统的本质,并在原创PIC cms的基础上继续开发专业的图片网站管理系统,以向关注者和支持者提供最佳图片类别网站解决方案。
雅致的PHP开发团队
PIC cms开发团队是一代PHP开发团队,具有真正的品味,远见,个性和对生活的热爱。 PIC cms开发团队将融合了个人品味和超凡性能的设计放在首位,旨在为大多数图片网站网站管理员提供最专业的图片网站管理系统和服务。我们来自互联网,并将始终为互联网的发展和进步而努力。我们不知道如何运作和获利,但我们确实了解PHP技术(仍然需要学习),并且可以提供高标准的技术服务以及安全高效的产品。我们希望我们的努力能够为您提供高效,快速和强大的图片网站解决方案。
最纯正的PHP开发团队
原创的Pic cms图片管理系统是由原创的Pic cms开发团队在2012年开发的(MyPic开发团队在三年后返回),但是不幸的是,原创的Pic cms开发团队在V之后发布了1. 1在这里消失了,就像当时的MYPIC一样,短暂的光辉留下了无限的希望,遗憾和悲伤。为了弥补开源图片网站管理系统PHP开发的空白,青岛望中文化传媒有限公司互联网技术服务中心进行了投资和带头。在许多PIC cms追随者的支持下,新的PIC cms开发团队于2015年12月1日正式成立,誓言将继续保持原创PIC cms的本质,同时确保其仍实现该概念永久的开源和免费的,坚定不移的研发,并为大量图片网站和强大的图片网站解决方案提供高效,快速的解决方案。
全新的PIC cms是完全意义上的图片网站管理系统品牌。新的PIC cms开发团队还将围绕PIC cms图片网站管理系统进行仿制网站业务,模板设计和模板设计。全方位的网站开发服务,例如程序定制和源代码修改。
期待英雄的归来
新的PIC cms开发团队是未成熟的婴儿。它需要不断学习才能长大。这个过程注定将是一个漫长而痛苦的过程,因此我们真诚地期待原创PIC cms(MYPIC)开发团队的回归或给予我们帮助,只有英雄的回归,我们才能创造辉煌并继续发光,并在最短的时间内实现我们的愿景。
最后,感谢PIC cms的众多追随者(例如XD-Pic cms,IMG cms),他们在原创PIC cms的基础上进行了二次开发或修改,工作和奉献精神。为使PIC cms继续下去,您的辛勤工作和奉献精神是使PIC cms永不灭亡。谨代表原创Pic cms向您致敬。作为新的Pic cms开发团队,我们还向所有前任致敬。
PIC cms图片网站管理系统操作环境
www服务器Apache,Nginx,IIS等
php 5. 0及更高版本(不支持5. 0及以下版本
MySQL 4. 0及更高版本
PIC cms图片网站管理系统安装说明
1.将pic cms目录中的所有文件上传到服务器
2.设置目录属性(Windows服务器可以忽略此步骤)
以下目录需要读写权限(077 7)
./ attach
./数据收录子目录
3.执行安装脚本/install.php
请在浏览器中访问您的域名/安装目录/install.php
4.安装完成后,请删除install.php文件
5、如果需要演示数据,可以直接在后台还原数据库。如果不需要,可以直接安装。 网站设置信息后,可以在设置各种设置后再次使用它。获取)
用户名和密码都是
PIC cms图片网站管理系统使用协议
1.您可以在完全遵守本许可协议的基础上将该软件用于非商业目的,而不必支付软件版权许可费用。
2.您可以在协议规定的约束和限制内修改Pic cms的源代码或界面样式,以满足您的网站要求。
3.您拥有使用此软件构建的网站中所有材料的所有权,并独立承担与文章内容有关的法律义务。
4.禁止使用该程序发布非法内容,因违反国家和地方法律法规而引起的相应法律责任必须由个人承担。
5.禁止在任何商业组织网站(包括任何公司网站和营利性组织)中使用此产品。
6. Pic cms开发团队保留源代码的所有权,并且禁止篡改销售或公共发行的代码。
7.禁止使用此系统来构建法律不允许的任何内容站点,并且网站的内容所引起的任何责任后果与Pic cms无关。
PIC cms图片网站管理系统1. 2版本升级内容
1、添加了从网络磁盘下载连接并提取代码的选项
2、添加了在线下载压缩包的功能以及压缩包解压缩密码的选项
3、优化SEO系统并整合静态生成(html)功能。
4、修改部门详细信息,为WAP铺平道路。
PIC cms图片网站管理系统首页

PIC cms图片网站管理系统后台管理
默认背景地址
您的域名/安装目录/admin.php
默认帐户:默认密码:
背景页面

支持文章的发布时间修改功能,你知道几个?
网站优化 • 优采云 发表了文章 • 0 个评论 • 194 次浏览 • 2021-05-14 19:28
2 5.支持文章的发布时间修改功能,以满足不同工作环境的需求。
2 6.系统和默认模板已集成QR码共享功能。单击共享图标以弹出QR码窗口,然后您可以通过扫描手机上的代码(例如主页,列页面,文章等)来检查当前页面的内容。使用自适应布局,手机和PC将自动适应页面。
2 7.具有深入的访问记录和统计功能。站点,每一列和每篇文章文章都有一个独立的访问IP记录节点模块,该模块可以完成自站点打开以来每个节点的年度,季度,每月,每周,每天和小时的统计和报告功能。它可以获取访问IP的数量和站点的读数,每一列和每篇文章文章,并可以生成独立的报告。
2 8.可以生成类似于百度的全文搜索页面。支持信息分析,相似度检索技术,支持关键词检索,全文检索,组合检索等,并在搜索结果中突出显示关键词。 文章发布后将生成相应的文件索引,以避免过多的数据库查询和服务器拥塞。
2 9.主页,列页面和文章页面均采用HTML静态度量。静态文件是真正的静态方法。 文章通过审阅时,将自动生成HTML文件,并且在取消审阅状态后,将自动删除HTML文件。它可以自动检测文章编辑器的用户权限,以便在编辑后及时更改审阅状态,并自动为已通过审阅的文章生成HTML文件。可以重新生成所有已生成的静态文件。
3 0.具有相册功能。您可以使用相册功能来创建主题,个人主页,工作室,博客等。
3 1.专辑具有跟随和粉丝功能。
3 2.相册可以由多个人开发和设计。
3 3.专辑中的
文章具有历史操作记录功能。如果您对修改后的文章不满意,则可以返回历史记录中的某个文章内容状态。可以实时在线比较文章的当前内容和历史记录之间的差异。
3 4.支持最高权限后台登录的受限登录IP功能。 IP或IP范围的设置非常灵活,可以同时设置多个IP和IP范围的任意组合。
3 5.支持临时配置文件,用于在忘记后台登录密码时获取用户名和密码登录方式。
3 6.具有完整的模板管理系统。您可以自由导入,下载和修改模板文件。您可以有多个模板,一键切换网站或相册模板。
3 7.个人相册模板具有较小的美术功能。您可以通过设置个人CSS,颜色和背景横幅图像来更改相册的个性化样式。
3 8.具有云模板市场功能。您可以随意将自己的模板上载并发布到模板市场。您可以将自发布模板设置为已收费状态,并在通过其他平台收费后向需要下载的用户发送一次性密钥。
3 9.完全保护模板创建者的版权。只有在上载的服务器上,您才能在云中的相应模板上执行相关操作。
4 0.用户上传和下载模板都是一键式操作,无提示传输。不需要选择模板并通过浏览器上传资源文件,也不需要通过浏览器的下载功能获取模板然后导入它们。用户确认上传后,网站后台将打包并压缩用户模板和已使用的资源文件(包括图片,Js文件,CSS文件等),并以静默方式上传它们。当用户在模板市场中获得模板时,它也会以静默方式下载。完成后,网站背景将自动将其解压缩到指定位置,并将其自动导入到网站系统中。下载后,用户只需单击并将其设置为默认模板即可。
4 1.模板编辑模块采用了一种新型的智能标签,大大提高了容错性和可读性。
4 2.具有网站状态监视功能。可以在后台检查服务器的状态,并可以检查Java虚拟机的内存使用情况。您可以检查服务器的硬盘空间使用情况。可以在后台网站中重新启动。您可以通过时间流量计查看当天,昨天和平均数据。
4 3.可以通过管理后台生成的QR码打开加密的网站手机界面。除了上述信息之外,您还可以获得最新版本,最新访问,最受欢迎的文章信息和最新评论的列表。
4 4.可以在后台查看或删除操作日志。
4 5.可以在后台查看和修改相关的资源文件。
源代码更新日志:
此更新还发布了v 6. 6.的入门视频。介绍新版本相册系统的用途,网站的内容安全功能,CSRF保护,跨站点脚本漏洞防御,网站群集,网站内容和访问统计信息,反任务上传,全文搜索等。方面内容。
1.修复了验证码发送间隔无效的问题。
2.通过忘记密码的智能识别功能优化了输入关键词的过程。
3.忘记密码时,输入验证码时,窗口将对电子邮件或手机号码进行部分*处理。
4.解决了更改密码时可能会跳过身份验证的问题。
5.加强昵称系统,在没有特定权限的情况下,将首先显示用户昵称(如果有昵称,则将隐藏用户名)。
6.解决了出现错误时无法完全发送邮件的问题。
7.修复了用户使用验证码时可能出现的一些问题。在使用验证码的过程中加强安全验证。
8.修复了使用QQ,微信和微博Internet登录后进行注册时不受注册IP限制的问题。
9.解决了相册中徽标和横幅无法清除的问题。
1 0.在相册的背景中添加了徽标小和其他上传内容。
1 1.修复了无法显示背景相册搜索的下一页的问题。
1 2.内容安全性检查模块添加了三个不同级别的风险词汇表特征数据库。当用户发布文章时,规则将被触发(如果存在),并且文章将被标记在后台监视页面上。
1 3.在后台监视窗口中,单击有风险的文章风险标记,您将能够获得有关已触发哪些风险词的详细信息。确认后,可以删除风险标记。
1 4.相册文章的编辑也向管理员开放,以便按ID进行搜索和编辑。
1 5.解决了可能会在自动裁剪图片时导致算法错误的问题。
1 6.解决了专辑背景无法清除小艺术家的参数的问题。
1 7.修复了在两个JSP文件中引用gen.js时定义不完整的问题。
1 8.解决了将相册类别设置为可控制(取消文章免税)后,仍然自动批准相册文章的问题。
1 9.相册合作伙伴添加了一位审阅者。您可以使用审核员的设置来进行文章发布和审核分级管理。
2当0.专辑频道设置为文章进行审阅时,将自动审阅专辑拥有者和具有审阅权限的合作伙伴发布的文章。当其他协作者发布文章时,他们将向具有审阅权限的用户发送电子邮件和固定信件。 文章通过审核后,相同的电子邮件和网站信函将发送给发布者。
2 1.修复了即使您或发布者删除评论也收到安全警报的问题。
2 2.相册添加了一个开放的提交模式,在该模式下,相册的非管理员也可以发布。但是发布的文章需要进行审查。 (此功能需要在频道设置中打开来宾留言开关)
查看全部
支持文章的发布时间修改功能,你知道几个?
2 5.支持文章的发布时间修改功能,以满足不同工作环境的需求。
2 6.系统和默认模板已集成QR码共享功能。单击共享图标以弹出QR码窗口,然后您可以通过扫描手机上的代码(例如主页,列页面,文章等)来检查当前页面的内容。使用自适应布局,手机和PC将自动适应页面。
2 7.具有深入的访问记录和统计功能。站点,每一列和每篇文章文章都有一个独立的访问IP记录节点模块,该模块可以完成自站点打开以来每个节点的年度,季度,每月,每周,每天和小时的统计和报告功能。它可以获取访问IP的数量和站点的读数,每一列和每篇文章文章,并可以生成独立的报告。
2 8.可以生成类似于百度的全文搜索页面。支持信息分析,相似度检索技术,支持关键词检索,全文检索,组合检索等,并在搜索结果中突出显示关键词。 文章发布后将生成相应的文件索引,以避免过多的数据库查询和服务器拥塞。
2 9.主页,列页面和文章页面均采用HTML静态度量。静态文件是真正的静态方法。 文章通过审阅时,将自动生成HTML文件,并且在取消审阅状态后,将自动删除HTML文件。它可以自动检测文章编辑器的用户权限,以便在编辑后及时更改审阅状态,并自动为已通过审阅的文章生成HTML文件。可以重新生成所有已生成的静态文件。
3 0.具有相册功能。您可以使用相册功能来创建主题,个人主页,工作室,博客等。
3 1.专辑具有跟随和粉丝功能。
3 2.相册可以由多个人开发和设计。
3 3.专辑中的
文章具有历史操作记录功能。如果您对修改后的文章不满意,则可以返回历史记录中的某个文章内容状态。可以实时在线比较文章的当前内容和历史记录之间的差异。
3 4.支持最高权限后台登录的受限登录IP功能。 IP或IP范围的设置非常灵活,可以同时设置多个IP和IP范围的任意组合。
3 5.支持临时配置文件,用于在忘记后台登录密码时获取用户名和密码登录方式。
3 6.具有完整的模板管理系统。您可以自由导入,下载和修改模板文件。您可以有多个模板,一键切换网站或相册模板。
3 7.个人相册模板具有较小的美术功能。您可以通过设置个人CSS,颜色和背景横幅图像来更改相册的个性化样式。
3 8.具有云模板市场功能。您可以随意将自己的模板上载并发布到模板市场。您可以将自发布模板设置为已收费状态,并在通过其他平台收费后向需要下载的用户发送一次性密钥。
3 9.完全保护模板创建者的版权。只有在上载的服务器上,您才能在云中的相应模板上执行相关操作。
4 0.用户上传和下载模板都是一键式操作,无提示传输。不需要选择模板并通过浏览器上传资源文件,也不需要通过浏览器的下载功能获取模板然后导入它们。用户确认上传后,网站后台将打包并压缩用户模板和已使用的资源文件(包括图片,Js文件,CSS文件等),并以静默方式上传它们。当用户在模板市场中获得模板时,它也会以静默方式下载。完成后,网站背景将自动将其解压缩到指定位置,并将其自动导入到网站系统中。下载后,用户只需单击并将其设置为默认模板即可。
4 1.模板编辑模块采用了一种新型的智能标签,大大提高了容错性和可读性。
4 2.具有网站状态监视功能。可以在后台检查服务器的状态,并可以检查Java虚拟机的内存使用情况。您可以检查服务器的硬盘空间使用情况。可以在后台网站中重新启动。您可以通过时间流量计查看当天,昨天和平均数据。
4 3.可以通过管理后台生成的QR码打开加密的网站手机界面。除了上述信息之外,您还可以获得最新版本,最新访问,最受欢迎的文章信息和最新评论的列表。
4 4.可以在后台查看或删除操作日志。
4 5.可以在后台查看和修改相关的资源文件。
源代码更新日志:
此更新还发布了v 6. 6.的入门视频。介绍新版本相册系统的用途,网站的内容安全功能,CSRF保护,跨站点脚本漏洞防御,网站群集,网站内容和访问统计信息,反任务上传,全文搜索等。方面内容。
1.修复了验证码发送间隔无效的问题。
2.通过忘记密码的智能识别功能优化了输入关键词的过程。
3.忘记密码时,输入验证码时,窗口将对电子邮件或手机号码进行部分*处理。
4.解决了更改密码时可能会跳过身份验证的问题。
5.加强昵称系统,在没有特定权限的情况下,将首先显示用户昵称(如果有昵称,则将隐藏用户名)。
6.解决了出现错误时无法完全发送邮件的问题。
7.修复了用户使用验证码时可能出现的一些问题。在使用验证码的过程中加强安全验证。
8.修复了使用QQ,微信和微博Internet登录后进行注册时不受注册IP限制的问题。
9.解决了相册中徽标和横幅无法清除的问题。
1 0.在相册的背景中添加了徽标小和其他上传内容。
1 1.修复了无法显示背景相册搜索的下一页的问题。
1 2.内容安全性检查模块添加了三个不同级别的风险词汇表特征数据库。当用户发布文章时,规则将被触发(如果存在),并且文章将被标记在后台监视页面上。
1 3.在后台监视窗口中,单击有风险的文章风险标记,您将能够获得有关已触发哪些风险词的详细信息。确认后,可以删除风险标记。
1 4.相册文章的编辑也向管理员开放,以便按ID进行搜索和编辑。
1 5.解决了可能会在自动裁剪图片时导致算法错误的问题。
1 6.解决了专辑背景无法清除小艺术家的参数的问题。
1 7.修复了在两个JSP文件中引用gen.js时定义不完整的问题。
1 8.解决了将相册类别设置为可控制(取消文章免税)后,仍然自动批准相册文章的问题。
1 9.相册合作伙伴添加了一位审阅者。您可以使用审核员的设置来进行文章发布和审核分级管理。
2当0.专辑频道设置为文章进行审阅时,将自动审阅专辑拥有者和具有审阅权限的合作伙伴发布的文章。当其他协作者发布文章时,他们将向具有审阅权限的用户发送电子邮件和固定信件。 文章通过审核后,相同的电子邮件和网站信函将发送给发布者。
2 1.修复了即使您或发布者删除评论也收到安全警报的问题。
2 2.相册添加了一个开放的提交模式,在该模式下,相册的非管理员也可以发布。但是发布的文章需要进行审查。 (此功能需要在频道设置中打开来宾留言开关)

java4,创建保存图片信息的数据表:刘宏图
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-05-07 21:19
一个,为什么要为图片生成缩略图?
1,如果用户上传的原创图片太大而无法直接显示在网站页面上,
因为不仅要对服务器的流量进行计费,而且在用户打开服务器时也非常耗时,
所以要生成缩略图。
2,在服务器端管理图片时要注意以下几点:
第一点:缩略图应与原创图像分开存储,
然后允许通过符号链接进行前端访问,
否则,将直接访问原创图像,仍然存在浪费流量的问题,
拥有图片版权的公司不允许外部直接访问原创图片。
第二点:图片名称应添加一些随机数,
避免详尽的访问
第三点:图片应存储在单独的目录中,通常每1000张图片保存在一个目录中,
因为很多图片存储在同一目录中,
打开时会很慢或无法打开,
不利于我们对文件的管理
注意:刘洪迪的《建筑森林》是一个关注建筑的博客,地址:
可以在这里访问相应的源代码:
说明:作者:刘洪迪电子邮件:
第二,有关演示项目的信息
1,项目地址:
https://github.com/liuhongdi/imagemodify
2,项目原理:
已上传图片文件
并使用ImageMagick为非gif图像生成缩略图,
使用ffmpeg生成gif图像的缩略图
3,项目结构:如图所示:
三,ImageMagick / ffmpeg工具软件安装
1,dnf安装ImageMagick
[root@blog head]# dnf install ImageMagick
注意:请注意,程序包名称中的I和M均为大写
检查软件是否安装成功?
[root@blog head]# whereis convert
convert: /usr/bin/convert /usr/share/man/man1/convert.1.gz
2,安装ffmpeg
安装rpmfusion库
[root@blog ~]# dnf install https://download1.rpmfusion.or ... h.rpm
下载sdl库
[root@blog ~]# wget http://mirror.centos.org/cento ... 4.rpm
安装sdl库:
[root@blog ~]# rpm -ivh SDL2-2.0.8-7.el8.x86_64.rpm
Verifying... ################################# [100%]
Preparing... ################################# [100%]
Updating / installing...
1:SDL2-2.0.8-7.el8 ################################# [100%]
安装ffmpeg
[root@blog ~]# dnf install ffmpeg
四,配置文件说明:
1,application.properties
#upload
spring.servlet.multipart.maxFileSize=30MB
spring.servlet.multipart.maxRequestSize=30MB
说明:指定上传文件的最大限制,
默认大小为1M
2,nginx访问文件的主机配置:file.conf
server {
listen 81;
server_name file.lhdtest.com;
root /data/file/html;
location ~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
root /data/file/html;
expires 24h;
}
index index.html;
access_log /data/logs/nginxlogs/file.access_log;
error_log /data/logs/nginxlogs/file.error_log;
}
3,Constant.java
//图片从nginx访问时的host
public static final String IMAGES_URL_HOST = "http://127.0.0.1:81";
//默认原始图片的路径
public static final String IMAGES_ORIG_DIR = "/data/file/html/images";
//缩略图的文件路径
public static final String IMAGES_TMB_DIR = "/data/file/html/tmb";
//缩略图的长边长度
public static final String IMAGES_TMB_LONG = "300";
//分页显示时每页的显示数量
public static final int IMAGES_PAGE_SIZE = 5;
//ImageMagick命令的安装路径
public static final String IMAGEMAGICK_DIR = "/usr/bin";
//ffmpeg的完整路径
public static final String FFMPEG_CMD = "/usr/bin/ffmpeg";
4,创建一个数据表来保存图片信息:
CREATE TABLE `image_service` (
`image_id` bigint(11) NOT NULL AUTO_INCREMENT COMMENT '图片id',
`image_sn` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '图片编号',
`image_type` varchar(10) NOT NULL DEFAULT '' COMMENT '图片类型',
`title` varchar(200) NOT NULL DEFAULT '' COMMENT '标题',
`size` int(11) NOT NULL DEFAULT '0' COMMENT '文件大小',
`width` int(11) NOT NULL DEFAULT '0' COMMENT '宽度',
`height` int(11) NOT NULL DEFAULT '0' COMMENT '高度',
`add_time` datetime NOT NULL DEFAULT '2019-11-01 01:01:01' COMMENT '添加时间 ',
`staff_id` int(11) NOT NULL DEFAULT '0' COMMENT '添加的用户',
PRIMARY KEY (`image_id`)
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='图片信息表'
五,java代码说明:
1,ImageModifyUtil.java
public class ImageModifyUtil {
//按指定的边长生成缩略图
public static boolean image_resize_by_long_side(String orig_path, String dest_path, String long_size,String imageType) {
try {
List command = new ArrayList();
String command_one = "";
if (imageType.equals("gif")) {
//计算得到目标宽高
File gifFile = new File(orig_path);
int gifWidth = 0;
int gifHeight = 0;
try {
BufferedImage imageBuffer = ImageIO.read(gifFile);
if (imageBuffer != null) {//如果image=null 表示上传的不是图片格式
gifWidth = imageBuffer.getWidth();
gifHeight = imageBuffer.getHeight();
}
} catch (IOException e) {
e.printStackTrace();
}
int destWidth = 0;
int destHeight = 0;
if (gifWidth > gifHeight) {
destWidth = Integer.parseInt( long_size );
destHeight = (destWidth*gifHeight) / gifWidth;
} else if (gifWidth == gifHeight) {
destWidth = Integer.parseInt( long_size );
destHeight = destWidth;
} else {
destHeight = Integer.parseInt( long_size );
destWidth = (destHeight*gifWidth) / gifHeight;
}
command_one = Constant.FFMPEG_CMD+" -i "+orig_path+" -s "+destWidth+"x"+destHeight+" "+dest_path+" 2>&1";
} else {
command_one = Constant.IMAGEMAGICK_DIR+"/convert -size "+long_size+"x"+long_size+" -resize "+long_size+"x"+long_size+" +profile '*' -quality 85 "+orig_path+" "+dest_path+" 2>&1";
}
//System.out.println(command_one);
command.add("sh");
command.add("-c");
command.add(command_one);
// 执行cmd命令
ProcessBuilder builder = new ProcessBuilder();
builder.command(command);
Process process = builder.start();
return true;
} catch (Exception e) {
System.out.println("save ioexception");
e.printStackTrace();
return false;
}
}
}
此类用于生成缩略图
说明:当gif图像生成缩略图时,我们需要帮助ffmpeg计算准确的长度和宽度
2,ImageDownUtil.java
public class ImageDownUtil {
//按指定的路径下载一张图片
public static void downImageByLocalPath(HttpServletResponse response,String fullImagePath,String imageName) {
File file = new File(fullImagePath);
if (file.exists()) {
response.setContentType("application/force-download");// 设置强制下载不打开
response.addHeader("Content-Disposition", "attachment;fileName=" + imageName);// 设置文件名
byte[] buffer = new byte[1024];
FileInputStream fis = null;
BufferedInputStream bis = null;
try {
fis = new FileInputStream(file);
bis = new BufferedInputStream(fis);
OutputStream os = response.getOutputStream();
int i = bis.read(buffer);
while (i != -1) {
os.write(buffer, 0, i);
i = bis.read(buffer);
}
System.out.println("success");
} catch (Exception e) {
e.printStackTrace();
} finally {
if (bis != null) {
try {
bis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (fis != null) {
try {
fis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}
//按指定的文件路径显示图片
public static ResponseEntity dispImageByLocalPath(String fullImagePath) {
HttpHeaders header = new HttpHeaders();
header.setContentType(MediaType.IMAGE_JPEG);
Path path = Paths.get(fullImagePath);
InputStream content;
try {
content = Files.newInputStream(path);
return new ResponseEntity(new InputStreamResource(content), header, HttpStatus.OK);
} catch (IOException e) {
e.printStackTrace();
return ResponseEntity.notFound().build();
}
}
}
此类用于下载图片并使用Java显示图片
六,效果测试
测试前的注意事项:
在测试之前启动服务
mysql
nginx
1,图片上传:
访问权限:
http://127.0.0.1:8080/image/imageadd
如图所示:
2,查看上传的图片列表
访问权限:
http://127.0.0.1:8080/image/imagelist
如图所示:
七,检查spring boot的版本
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.3.1.RELEASE) 查看全部
java4,创建保存图片信息的数据表:刘宏图
一个,为什么要为图片生成缩略图?
1,如果用户上传的原创图片太大而无法直接显示在网站页面上,
因为不仅要对服务器的流量进行计费,而且在用户打开服务器时也非常耗时,
所以要生成缩略图。
2,在服务器端管理图片时要注意以下几点:
第一点:缩略图应与原创图像分开存储,
然后允许通过符号链接进行前端访问,
否则,将直接访问原创图像,仍然存在浪费流量的问题,
拥有图片版权的公司不允许外部直接访问原创图片。
第二点:图片名称应添加一些随机数,
避免详尽的访问
第三点:图片应存储在单独的目录中,通常每1000张图片保存在一个目录中,
因为很多图片存储在同一目录中,
打开时会很慢或无法打开,
不利于我们对文件的管理
注意:刘洪迪的《建筑森林》是一个关注建筑的博客,地址:
可以在这里访问相应的源代码:
说明:作者:刘洪迪电子邮件:
第二,有关演示项目的信息
1,项目地址:
https://github.com/liuhongdi/imagemodify
2,项目原理:
已上传图片文件
并使用ImageMagick为非gif图像生成缩略图,
使用ffmpeg生成gif图像的缩略图
3,项目结构:如图所示:

三,ImageMagick / ffmpeg工具软件安装
1,dnf安装ImageMagick
[root@blog head]# dnf install ImageMagick
注意:请注意,程序包名称中的I和M均为大写
检查软件是否安装成功?
[root@blog head]# whereis convert
convert: /usr/bin/convert /usr/share/man/man1/convert.1.gz
2,安装ffmpeg
安装rpmfusion库
[root@blog ~]# dnf install https://download1.rpmfusion.or ... h.rpm
下载sdl库
[root@blog ~]# wget http://mirror.centos.org/cento ... 4.rpm
安装sdl库:
[root@blog ~]# rpm -ivh SDL2-2.0.8-7.el8.x86_64.rpm
Verifying... ################################# [100%]
Preparing... ################################# [100%]
Updating / installing...
1:SDL2-2.0.8-7.el8 ################################# [100%]
安装ffmpeg
[root@blog ~]# dnf install ffmpeg
四,配置文件说明:
1,application.properties
#upload
spring.servlet.multipart.maxFileSize=30MB
spring.servlet.multipart.maxRequestSize=30MB
说明:指定上传文件的最大限制,
默认大小为1M
2,nginx访问文件的主机配置:file.conf
server {
listen 81;
server_name file.lhdtest.com;
root /data/file/html;
location ~ \.(gif|jpg|jpeg|png|bmp|ico)$ {
root /data/file/html;
expires 24h;
}
index index.html;
access_log /data/logs/nginxlogs/file.access_log;
error_log /data/logs/nginxlogs/file.error_log;
}
3,Constant.java
//图片从nginx访问时的host
public static final String IMAGES_URL_HOST = "http://127.0.0.1:81";
//默认原始图片的路径
public static final String IMAGES_ORIG_DIR = "/data/file/html/images";
//缩略图的文件路径
public static final String IMAGES_TMB_DIR = "/data/file/html/tmb";
//缩略图的长边长度
public static final String IMAGES_TMB_LONG = "300";
//分页显示时每页的显示数量
public static final int IMAGES_PAGE_SIZE = 5;
//ImageMagick命令的安装路径
public static final String IMAGEMAGICK_DIR = "/usr/bin";
//ffmpeg的完整路径
public static final String FFMPEG_CMD = "/usr/bin/ffmpeg";
4,创建一个数据表来保存图片信息:
CREATE TABLE `image_service` (
`image_id` bigint(11) NOT NULL AUTO_INCREMENT COMMENT '图片id',
`image_sn` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '图片编号',
`image_type` varchar(10) NOT NULL DEFAULT '' COMMENT '图片类型',
`title` varchar(200) NOT NULL DEFAULT '' COMMENT '标题',
`size` int(11) NOT NULL DEFAULT '0' COMMENT '文件大小',
`width` int(11) NOT NULL DEFAULT '0' COMMENT '宽度',
`height` int(11) NOT NULL DEFAULT '0' COMMENT '高度',
`add_time` datetime NOT NULL DEFAULT '2019-11-01 01:01:01' COMMENT '添加时间 ',
`staff_id` int(11) NOT NULL DEFAULT '0' COMMENT '添加的用户',
PRIMARY KEY (`image_id`)
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci COMMENT='图片信息表'
五,java代码说明:
1,ImageModifyUtil.java
public class ImageModifyUtil {
//按指定的边长生成缩略图
public static boolean image_resize_by_long_side(String orig_path, String dest_path, String long_size,String imageType) {
try {
List command = new ArrayList();
String command_one = "";
if (imageType.equals("gif")) {
//计算得到目标宽高
File gifFile = new File(orig_path);
int gifWidth = 0;
int gifHeight = 0;
try {
BufferedImage imageBuffer = ImageIO.read(gifFile);
if (imageBuffer != null) {//如果image=null 表示上传的不是图片格式
gifWidth = imageBuffer.getWidth();
gifHeight = imageBuffer.getHeight();
}
} catch (IOException e) {
e.printStackTrace();
}
int destWidth = 0;
int destHeight = 0;
if (gifWidth > gifHeight) {
destWidth = Integer.parseInt( long_size );
destHeight = (destWidth*gifHeight) / gifWidth;
} else if (gifWidth == gifHeight) {
destWidth = Integer.parseInt( long_size );
destHeight = destWidth;
} else {
destHeight = Integer.parseInt( long_size );
destWidth = (destHeight*gifWidth) / gifHeight;
}
command_one = Constant.FFMPEG_CMD+" -i "+orig_path+" -s "+destWidth+"x"+destHeight+" "+dest_path+" 2>&1";
} else {
command_one = Constant.IMAGEMAGICK_DIR+"/convert -size "+long_size+"x"+long_size+" -resize "+long_size+"x"+long_size+" +profile '*' -quality 85 "+orig_path+" "+dest_path+" 2>&1";
}
//System.out.println(command_one);
command.add("sh");
command.add("-c");
command.add(command_one);
// 执行cmd命令
ProcessBuilder builder = new ProcessBuilder();
builder.command(command);
Process process = builder.start();
return true;
} catch (Exception e) {
System.out.println("save ioexception");
e.printStackTrace();
return false;
}
}
}
此类用于生成缩略图
说明:当gif图像生成缩略图时,我们需要帮助ffmpeg计算准确的长度和宽度
2,ImageDownUtil.java
public class ImageDownUtil {
//按指定的路径下载一张图片
public static void downImageByLocalPath(HttpServletResponse response,String fullImagePath,String imageName) {
File file = new File(fullImagePath);
if (file.exists()) {
response.setContentType("application/force-download");// 设置强制下载不打开
response.addHeader("Content-Disposition", "attachment;fileName=" + imageName);// 设置文件名
byte[] buffer = new byte[1024];
FileInputStream fis = null;
BufferedInputStream bis = null;
try {
fis = new FileInputStream(file);
bis = new BufferedInputStream(fis);
OutputStream os = response.getOutputStream();
int i = bis.read(buffer);
while (i != -1) {
os.write(buffer, 0, i);
i = bis.read(buffer);
}
System.out.println("success");
} catch (Exception e) {
e.printStackTrace();
} finally {
if (bis != null) {
try {
bis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (fis != null) {
try {
fis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}
//按指定的文件路径显示图片
public static ResponseEntity dispImageByLocalPath(String fullImagePath) {
HttpHeaders header = new HttpHeaders();
header.setContentType(MediaType.IMAGE_JPEG);
Path path = Paths.get(fullImagePath);
InputStream content;
try {
content = Files.newInputStream(path);
return new ResponseEntity(new InputStreamResource(content), header, HttpStatus.OK);
} catch (IOException e) {
e.printStackTrace();
return ResponseEntity.notFound().build();
}
}
}
此类用于下载图片并使用Java显示图片
六,效果测试
测试前的注意事项:
在测试之前启动服务
mysql
nginx
1,图片上传:
访问权限:
http://127.0.0.1:8080/image/imageadd
如图所示:

2,查看上传的图片列表
访问权限:
http://127.0.0.1:8080/image/imagelist
如图所示:

七,检查spring boot的版本
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.3.1.RELEASE)
为什么需要把网络设置成未FQ的状态就可以正常使用?
网站优化 • 优采云 发表了文章 • 0 个评论 • 201 次浏览 • 2021-05-07 02:23
在网站的背景中上传照片时,出现照片裂缝。大多数情况是由网络FQ引起的。我们需要将网络设置为非FQ状态才能正常使用。为什么需要将网络设置为非FQ状态?由于网站后台服务器已部署在中国大陆,因此,当您登录网站后台以修改网站的内容时,需要确保网络没有FQ。
现在我将与您分享:如何将网络设置为非FQ状态?
场景1:打开百度,在百度搜索框中输入“ IP”,单击“百度点击”,在搜索结果中,如下图所示,可以检查IP地址是国内还是国外。如果是外国,则处于FQ状态(如下图所示)。
这时,您需要关闭计算机上的FQ软件或切换到不具有FQ功能的网络。
第二种情况:如果搜索到的IP地址显示在该国家/地区,则有必要进一步排除目前是否可以正常访问GOOGLE或Facebook
使用chrome浏览器访问此链接,然后按F12键以查看返回响应:
1)。如果出现“ kunlun”一词,如下图所示,则表明它处于正常的非FQ状态。
2)。如果出现“ miss from”字样,如下图所示,则表示网络处于FQ状态,或者已切换到不具有FQ功能的网站,然后再次访问。
最后,请确保网络未处于FQ状态,并且您可以正常使用它。网站在后台上传图片! 查看全部
为什么需要把网络设置成未FQ的状态就可以正常使用?
在网站的背景中上传照片时,出现照片裂缝。大多数情况是由网络FQ引起的。我们需要将网络设置为非FQ状态才能正常使用。为什么需要将网络设置为非FQ状态?由于网站后台服务器已部署在中国大陆,因此,当您登录网站后台以修改网站的内容时,需要确保网络没有FQ。
现在我将与您分享:如何将网络设置为非FQ状态?
场景1:打开百度,在百度搜索框中输入“ IP”,单击“百度点击”,在搜索结果中,如下图所示,可以检查IP地址是国内还是国外。如果是外国,则处于FQ状态(如下图所示)。
这时,您需要关闭计算机上的FQ软件或切换到不具有FQ功能的网络。

第二种情况:如果搜索到的IP地址显示在该国家/地区,则有必要进一步排除目前是否可以正常访问GOOGLE或Facebook
使用chrome浏览器访问此链接,然后按F12键以查看返回响应:
1)。如果出现“ kunlun”一词,如下图所示,则表明它处于正常的非FQ状态。

2)。如果出现“ miss from”字样,如下图所示,则表示网络处于FQ状态,或者已切换到不具有FQ功能的网站,然后再次访问。

最后,请确保网络未处于FQ状态,并且您可以正常使用它。网站在后台上传图片!
网站无法上传图片的原因是什么?最常见的三个问题
网站优化 • 优采云 发表了文章 • 0 个评论 • 1258 次浏览 • 2021-05-05 23:16
分析网站无法上传图片的原因。个人和企业都需要一个内容管理系统。随着Internet的发展,我们在网站中的内容需要与图片混合,并且上传图片可能会遇到无法上传的问题。以下是我们在维护网站方面经验的结合,分析了网站无法上传图片的原因。
网站在后台具有文本在线编辑器功能。该文本编辑器是由一些大公司开发的,并被所有网站建筑公司使用。 网站建筑公司不需要开发这种功能。 ,您只需要使用该界面。这种编辑器的默认上载限制为100K。如果要修改它,可以通过编辑器的配置数据库来修改上传文件的大小限制。
网站空间通常具有几种开放模式,例如只读,可读和可写。传输图片时需要FSO组件,并且所需的环境必须支持FSO,也就是说,空间必须可读。如果此空间的配置不符合此要求,则自然不会上传图片。
网站具有在后台上传图片或缩略图的功能。技术人员在开发过程中为图片设置了最大尺寸。在讯美设计的网站中,此大小通常设置为3M。如果您的图片大于3M,则可能无法上传。至于为什么程序员将3M设置为3M而不是5M或10M,原因是上传到Web时计算机的带宽受到限制。如果图片太大,可能会导致超时。导致网站注销。
以上是“ 网站无法上传图片”的三个最常见的问题。如果仍然无法解决问题,则可以联系我们的在线客户服务。 Snow Internet Professional提供网站构造和网站开发。 ,网站优化和其他一站式服务,服务器热线
转载:德州网站建筑 查看全部
网站无法上传图片的原因是什么?最常见的三个问题
分析网站无法上传图片的原因。个人和企业都需要一个内容管理系统。随着Internet的发展,我们在网站中的内容需要与图片混合,并且上传图片可能会遇到无法上传的问题。以下是我们在维护网站方面经验的结合,分析了网站无法上传图片的原因。
网站在后台具有文本在线编辑器功能。该文本编辑器是由一些大公司开发的,并被所有网站建筑公司使用。 网站建筑公司不需要开发这种功能。 ,您只需要使用该界面。这种编辑器的默认上载限制为100K。如果要修改它,可以通过编辑器的配置数据库来修改上传文件的大小限制。
网站空间通常具有几种开放模式,例如只读,可读和可写。传输图片时需要FSO组件,并且所需的环境必须支持FSO,也就是说,空间必须可读。如果此空间的配置不符合此要求,则自然不会上传图片。
网站具有在后台上传图片或缩略图的功能。技术人员在开发过程中为图片设置了最大尺寸。在讯美设计的网站中,此大小通常设置为3M。如果您的图片大于3M,则可能无法上传。至于为什么程序员将3M设置为3M而不是5M或10M,原因是上传到Web时计算机的带宽受到限制。如果图片太大,可能会导致超时。导致网站注销。
以上是“ 网站无法上传图片”的三个最常见的问题。如果仍然无法解决问题,则可以联系我们的在线客户服务。 Snow Internet Professional提供网站构造和网站开发。 ,网站优化和其他一站式服务,服务器热线
转载:德州网站建筑
PICCMS图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-05-01 19:00
PIC cms图片网站管理系统程序介绍基于更成熟的PHP应用程序框架和设计理念,全新的控制器,模型和核心类库;优化的多级分类结构,增加了全站仪生成量静态页面,负载和SEO方面已得到充分加强; 采集接口(Beta)是内置的,将来会增加对其他外部采集器的支持;前端和后端接口也经过全面重构,更加简洁,标准化并且易于使用。打开所有源代码,并保留所有注释,您可以在遵循开源协议的前提下方便地进行二次开发,甚至可以基于该技术框架构建一个全新的系统。将来,我们将提供详细的API文档。 1.最快,最方便的图片上传和管理系统2.采用MVC架构,详细的注释,便于二次开发和扩展3. UTF-8编码,易于在外部主机上安装4.支持批量上传,抓取远程图片5.自动在本地保存外部图片6.自动控制上传的图片和本地化的图片大小7.自动向上载和本地化的图片添加水印8.自动将第一张图片提取为缩略图9.自动生成缩略图任意大小1 0.幻灯片模式图片显示页面1 1.支持静态缓存,全站点范围内的HTML1生成2.内置采集器,可从Internet快速获取图片1 3.免费分类,自动生成导航和内容呼叫1 4.模板分离设计,易于设计模板15便捷和免费的模板方法,可以实现复杂多样的调用效果1. 1版本升级升级到1. 2数据库,请遵循以下四个步骤(SQL运行程序直接运行以下4个SQL语句,分为四次,一次不能完成,请删除前1-4个序列号):1:在`jumpurl`;之后添加ALTER TABLE`pc_article`添加`xiazai` VARCHAR(80 0)字符集utf8 COLLATE utf8_general_ci NOT NULL DEFAULT''; 2:ALTER TABLE`pc_article`添加`mima` TEXT CHARACTER SET utf8 COLLATE_UTF8 COLLUT_UTF8 COLLUT_8 `xiazai` ;; 3:更改表`pc_article`添加`wangpan` VAR`pc_article`添加`wangpan` 0)字符集utf8 COLLUT utf8_general_ci NOT NULL DEFAULT''```mima` ;; 4:更改表`pc_article` ADD` tiquma` TEXT CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL AFTER`wangpan`;开发团队情况:PIC cms开发团队成立于2015年12月1日。它是由青岛望中投资和领导的专业PHP 网站应用程序开发团队文化传媒有限公司互联网技术服务中心。
该团队目前有网站 3位艺术家,3位PHP开发工程师,网站 2位运行测试人员,1位项目经理和2位行政秘书。 PIC cms开发团队旨在延续PIC cms系统的本质,并在原创PIC cms的基础上继续开发专业的图片网站管理系统,以向关注者和支持者提供最佳图片类别网站解决方案。品味的PHP开发团队PIC cms开发团队是一代PHP开发团队,他们真正有品位,有见识,有个性并热爱生活。 PIC cms开发团队将融合了个人品味和超凡性能的设计放在首位,旨在为大多数图片网站网站管理员提供最专业的图片网站管理系统和服务。我们来自互联网,并将始终为互联网的发展和进步而努力。我们不知道如何运作和获利,但我们确实了解PHP技术(仍然需要学习),并且可以提供高标准的技术服务以及安全高效的产品。我们希望我们的努力可以为您提供高效,快速和强大的解决方案。最纯洁的PHP开发团队原创Pic cms图片管理系统是由原创Pic cms开发团队在2012年开发的(MyPic开发团队在三年后返回),但不幸的是,它是由原创Pic cms开发的V 1. 1发布后,该团队在这里消失了。就像那时的MYPIC一样,短暂的光辉留下了无限的希望,遗憾和悲伤。为了弥补开源图片网站管理系统PHP开发的空白,青岛望中文化传媒有限公司互联网技术服务中心进行了投资和带头。在许多PIC cms追随者的支持下,新的PIC cms开发团队于2015年12月1日正式成立,誓言将继续保持原创PIC cms的本质,同时确保其仍实现该概念永久的开源和免费的,坚定不移的研发,并为大量图片网站和强大的图片网站解决方案提供高效,快速的解决方案。
<p>全新的PIC cms是完全意义上的图片网站管理系统品牌。新的PIC cms开发团队还将围绕PIC cms图片网站管理系统进行仿制网站业务,模板设计和模板设计。全方位的网站开发服务,例如程序定制和源代码修改。期待英雄的归来新的PIC cms开发团队是一个不成熟的孩子,需要不断学习才能成长。这个过程注定将是一个漫长而痛苦的过程,因此我们衷心期待原创PIC cms(MYPIC)开发团队的回归或为我们提供帮助。只有当英雄归来时,我们才能创造才华,继续我们的才华,并在最短的时间内实现我们的愿景。最后,感谢PIC cms的众多追随者(例如XD-Pic cms,IMG cms),他们在原创PIC cms的基础上进行了二次开发或修改。使PIC cms能够继续下去是您的辛勤工作和奉献精神,而使PIC cms真正灭亡是您的辛勤工作和奉献精神。谨代表原创Pic cms向您致敬。作为新的Pic cms开发团队,我们也向所有前任致敬。 PIC cms图片网站管理系统操作系统www服务器Apache,Nginx,IIS等。PHP 5. 0及以上(不支持5. 0及以下MySQL 4. 0及以上PIC cms图片网站管理系统安装说明1.将pic cms目录中的所有文件上传到服务器2.设置目录属性(Windows服务器可以忽略此步骤)以下目录需要读写权限(077 7) ./ attach ./data收录子目录3.执行安装脚本/install.php,请在浏览器中访问您的域名/安装目录/install.php 4.安装完成后,请删除安装.php文件PIC cms图片网站管理系统使用协议1.您可以在完全遵守本许可协议的基础上将此软件用于非商业目的,而不必支付软件版权许可费用。 查看全部
PICCMS图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念
PIC cms图片网站管理系统程序介绍基于更成熟的PHP应用程序框架和设计理念,全新的控制器,模型和核心类库;优化的多级分类结构,增加了全站仪生成量静态页面,负载和SEO方面已得到充分加强; 采集接口(Beta)是内置的,将来会增加对其他外部采集器的支持;前端和后端接口也经过全面重构,更加简洁,标准化并且易于使用。打开所有源代码,并保留所有注释,您可以在遵循开源协议的前提下方便地进行二次开发,甚至可以基于该技术框架构建一个全新的系统。将来,我们将提供详细的API文档。 1.最快,最方便的图片上传和管理系统2.采用MVC架构,详细的注释,便于二次开发和扩展3. UTF-8编码,易于在外部主机上安装4.支持批量上传,抓取远程图片5.自动在本地保存外部图片6.自动控制上传的图片和本地化的图片大小7.自动向上载和本地化的图片添加水印8.自动将第一张图片提取为缩略图9.自动生成缩略图任意大小1 0.幻灯片模式图片显示页面1 1.支持静态缓存,全站点范围内的HTML1生成2.内置采集器,可从Internet快速获取图片1 3.免费分类,自动生成导航和内容呼叫1 4.模板分离设计,易于设计模板15便捷和免费的模板方法,可以实现复杂多样的调用效果1. 1版本升级升级到1. 2数据库,请遵循以下四个步骤(SQL运行程序直接运行以下4个SQL语句,分为四次,一次不能完成,请删除前1-4个序列号):1:在`jumpurl`;之后添加ALTER TABLE`pc_article`添加`xiazai` VARCHAR(80 0)字符集utf8 COLLATE utf8_general_ci NOT NULL DEFAULT''; 2:ALTER TABLE`pc_article`添加`mima` TEXT CHARACTER SET utf8 COLLATE_UTF8 COLLUT_UTF8 COLLUT_8 `xiazai` ;; 3:更改表`pc_article`添加`wangpan` VAR`pc_article`添加`wangpan` 0)字符集utf8 COLLUT utf8_general_ci NOT NULL DEFAULT''```mima` ;; 4:更改表`pc_article` ADD` tiquma` TEXT CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL AFTER`wangpan`;开发团队情况:PIC cms开发团队成立于2015年12月1日。它是由青岛望中投资和领导的专业PHP 网站应用程序开发团队文化传媒有限公司互联网技术服务中心。
该团队目前有网站 3位艺术家,3位PHP开发工程师,网站 2位运行测试人员,1位项目经理和2位行政秘书。 PIC cms开发团队旨在延续PIC cms系统的本质,并在原创PIC cms的基础上继续开发专业的图片网站管理系统,以向关注者和支持者提供最佳图片类别网站解决方案。品味的PHP开发团队PIC cms开发团队是一代PHP开发团队,他们真正有品位,有见识,有个性并热爱生活。 PIC cms开发团队将融合了个人品味和超凡性能的设计放在首位,旨在为大多数图片网站网站管理员提供最专业的图片网站管理系统和服务。我们来自互联网,并将始终为互联网的发展和进步而努力。我们不知道如何运作和获利,但我们确实了解PHP技术(仍然需要学习),并且可以提供高标准的技术服务以及安全高效的产品。我们希望我们的努力可以为您提供高效,快速和强大的解决方案。最纯洁的PHP开发团队原创Pic cms图片管理系统是由原创Pic cms开发团队在2012年开发的(MyPic开发团队在三年后返回),但不幸的是,它是由原创Pic cms开发的V 1. 1发布后,该团队在这里消失了。就像那时的MYPIC一样,短暂的光辉留下了无限的希望,遗憾和悲伤。为了弥补开源图片网站管理系统PHP开发的空白,青岛望中文化传媒有限公司互联网技术服务中心进行了投资和带头。在许多PIC cms追随者的支持下,新的PIC cms开发团队于2015年12月1日正式成立,誓言将继续保持原创PIC cms的本质,同时确保其仍实现该概念永久的开源和免费的,坚定不移的研发,并为大量图片网站和强大的图片网站解决方案提供高效,快速的解决方案。
<p>全新的PIC cms是完全意义上的图片网站管理系统品牌。新的PIC cms开发团队还将围绕PIC cms图片网站管理系统进行仿制网站业务,模板设计和模板设计。全方位的网站开发服务,例如程序定制和源代码修改。期待英雄的归来新的PIC cms开发团队是一个不成熟的孩子,需要不断学习才能成长。这个过程注定将是一个漫长而痛苦的过程,因此我们衷心期待原创PIC cms(MYPIC)开发团队的回归或为我们提供帮助。只有当英雄归来时,我们才能创造才华,继续我们的才华,并在最短的时间内实现我们的愿景。最后,感谢PIC cms的众多追随者(例如XD-Pic cms,IMG cms),他们在原创PIC cms的基础上进行了二次开发或修改。使PIC cms能够继续下去是您的辛勤工作和奉献精神,而使PIC cms真正灭亡是您的辛勤工作和奉献精神。谨代表原创Pic cms向您致敬。作为新的Pic cms开发团队,我们也向所有前任致敬。 PIC cms图片网站管理系统操作系统www服务器Apache,Nginx,IIS等。PHP 5. 0及以上(不支持5. 0及以下MySQL 4. 0及以上PIC cms图片网站管理系统安装说明1.将pic cms目录中的所有文件上传到服务器2.设置目录属性(Windows服务器可以忽略此步骤)以下目录需要读写权限(077 7) ./ attach ./data收录子目录3.执行安装脚本/install.php,请在浏览器中访问您的域名/安装目录/install.php 4.安装完成后,请删除安装.php文件PIC cms图片网站管理系统使用协议1.您可以在完全遵守本许可协议的基础上将此软件用于非商业目的,而不必支付软件版权许可费用。
网站内容管理系统上传图片素材的时候,对于文件的操作有哪些细节要注意?
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2021-04-26 06:04
网站内容管理系统上传图片素材的时候,对于文件的操作有哪些细节要注意?本文简单分享下个人的注意事项。作者:胡标君链接::简书更多精彩内容,关注公众号:胡标君。从16年5月份被优化到网站seo的相关工作,到17年5月份基本的主要策略已经基本完善,很多人私信问了很多问题,刚好准备整理下上传图片素材的一些细节,暂且按下不表,留待时间整理。
我在优化图片素材和站内优化的时候,主要关注图片素材被搜索引擎收录的方式,是否可以做关键词seo,而对于图片的内容提升,知道的并不多,现在整理如下。
1、文件名是否唯一;
2、image=图片路径
3、附图的起始位置;
4、制作规范有序;
5、适当加生动的标注信息;
6、需要预先制作标签;
7、如有商用则需要准备好授权书;
8、不同语言不同的url结构搭建规范(当然我更认同javascript对比,因为前者更容易在百度、google、搜狗等搜索引擎中显示,且百度、google收录不同的图片,收录方式也是不同的);先分享一些小事情,其它后续再讨论。
上传图片时需要在图片的顶部贴上标签,将图片的隐藏以及锚文本等隐藏起来,这样才可以通过正则进行匹配找到该图片。除此之外还要注意文件的数量。
图片优化非常之重要,重要到让你深陷其中。如果图片使用不规范,很容易被搜索引擎蜘蛛识别并拒绝收录。而且一般来说,大家也不愿意去发现这个问题。如果大家都问我应该怎么办,那我只能说没办法,只能学着去配合搜索引擎规范合理的上传图片,如果一定要自己去慢慢做优化,那只能说可以通过上传图片来增加dom的原始数量。 查看全部
网站内容管理系统上传图片素材的时候,对于文件的操作有哪些细节要注意?
网站内容管理系统上传图片素材的时候,对于文件的操作有哪些细节要注意?本文简单分享下个人的注意事项。作者:胡标君链接::简书更多精彩内容,关注公众号:胡标君。从16年5月份被优化到网站seo的相关工作,到17年5月份基本的主要策略已经基本完善,很多人私信问了很多问题,刚好准备整理下上传图片素材的一些细节,暂且按下不表,留待时间整理。
我在优化图片素材和站内优化的时候,主要关注图片素材被搜索引擎收录的方式,是否可以做关键词seo,而对于图片的内容提升,知道的并不多,现在整理如下。
1、文件名是否唯一;
2、image=图片路径
3、附图的起始位置;
4、制作规范有序;
5、适当加生动的标注信息;
6、需要预先制作标签;
7、如有商用则需要准备好授权书;
8、不同语言不同的url结构搭建规范(当然我更认同javascript对比,因为前者更容易在百度、google、搜狗等搜索引擎中显示,且百度、google收录不同的图片,收录方式也是不同的);先分享一些小事情,其它后续再讨论。
上传图片时需要在图片的顶部贴上标签,将图片的隐藏以及锚文本等隐藏起来,这样才可以通过正则进行匹配找到该图片。除此之外还要注意文件的数量。
图片优化非常之重要,重要到让你深陷其中。如果图片使用不规范,很容易被搜索引擎蜘蛛识别并拒绝收录。而且一般来说,大家也不愿意去发现这个问题。如果大家都问我应该怎么办,那我只能说没办法,只能学着去配合搜索引擎规范合理的上传图片,如果一定要自己去慢慢做优化,那只能说可以通过上传图片来增加dom的原始数量。


