
网站内容管理系统上传图片
网站内容管理系统上传图片(米拓企业建站系统使用手册第18章第18.1.10节如何处理 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-10-22 22:07
)
使用米拓企业建站系统搭建网站,如果需要上传文件供用户下载(如安装包、手册等),但由于这些文件过大,网站@ > 后台不能直接上传,怎么办?如何处理?
如果需要上传这些大文件,可以先检查网站和服务器的最大文件上传限制是否已经修改。网站的最大限制可在网站后台查看,点击标题菜单“更多”---在“安全与效率”中修改。
具体修改方法请参考米拓企业建站系统用户手册第18章第1节8.1.10
服务器的最大上传文件值需要在服务器端修改。如果无法操作,可以联系服务器厂商进行处理。
但这里有个标准:网站 如果后台设置值超过服务器最大上传文件限制,则以服务器限制值为准。
服务器的限制值一般可以更改,但是虚拟主机的最大上传值一般是设置的,这个是不能修改的。比如米拓的阿里云主机上传文件最大值为20M,超过20M,网站后台无法上传。
因此,如果要上传的文件大于服务器/主机的限制值,则只能通过ftp将文件上传到对应目录,网站后台调用文件路径来达到上传的目的文件。
下面介绍如何通过美图阿里云主机进行处理:
1、登录米拓官网,进入用户中心(),找到对应站点的主机;
2、在主机产品上,点击“更多操作”进入“主机管理面板”;
3、 主机控制面板有ftp信息,通过ftp工具,输入ftp地址的用户名和密码,连接主机,进入主机根目录;
4、通过FTP上传文件到根目录/upload/file文件夹
5、网站 后台调用这个文件的路径,调用路径“当前网站URL/上传/文件/文件名”,比如下载模块添加内容时,下载地址填写为:... //upload/file/MetInfo5.1.7.zip
然后访问网站,点击“立即下载”,可以看到通过ftp上传的文件,就可以正常下载了。
查看全部
网站内容管理系统上传图片(米拓企业建站系统使用手册第18章第18.1.10节如何处理
)
使用米拓企业建站系统搭建网站,如果需要上传文件供用户下载(如安装包、手册等),但由于这些文件过大,网站@ > 后台不能直接上传,怎么办?如何处理?
如果需要上传这些大文件,可以先检查网站和服务器的最大文件上传限制是否已经修改。网站的最大限制可在网站后台查看,点击标题菜单“更多”---在“安全与效率”中修改。
具体修改方法请参考米拓企业建站系统用户手册第18章第1节8.1.10
服务器的最大上传文件值需要在服务器端修改。如果无法操作,可以联系服务器厂商进行处理。
但这里有个标准:网站 如果后台设置值超过服务器最大上传文件限制,则以服务器限制值为准。
服务器的限制值一般可以更改,但是虚拟主机的最大上传值一般是设置的,这个是不能修改的。比如米拓的阿里云主机上传文件最大值为20M,超过20M,网站后台无法上传。

因此,如果要上传的文件大于服务器/主机的限制值,则只能通过ftp将文件上传到对应目录,网站后台调用文件路径来达到上传的目的文件。
下面介绍如何通过美图阿里云主机进行处理:
1、登录米拓官网,进入用户中心(),找到对应站点的主机;
2、在主机产品上,点击“更多操作”进入“主机管理面板”;
3、 主机控制面板有ftp信息,通过ftp工具,输入ftp地址的用户名和密码,连接主机,进入主机根目录;
4、通过FTP上传文件到根目录/upload/file文件夹


5、网站 后台调用这个文件的路径,调用路径“当前网站URL/上传/文件/文件名”,比如下载模块添加内容时,下载地址填写为:... //upload/file/MetInfo5.1.7.zip

然后访问网站,点击“立即下载”,可以看到通过ftp上传的文件,就可以正常下载了。

网站内容管理系统上传图片( 现代浏览器种使用图片上传功能要是没有主动开启flash功能 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-22 10:10
现代浏览器种使用图片上传功能要是没有主动开启flash功能
)
phpcms由于系统没有更新,其最新版本仍为v9,该版本的图片上传功能依然使用基于FLASH的上传组件-SWFUpload。由于flash的种种缺点,HTML5逐渐被越来越多的浏览器所取代和抛弃。在很多现代浏览器中,如果使用图片上传功能没有主动开启flash功能,一般是下面的灰色无法点击。
对于一些还在用phpcms的网站来说,更新内容比较麻烦。每次都需要去浏览器支持flash功能。本文将使用 PHPcms V9 版本的 SWFUpload 上传控件替换为 webuploader 组件,一个允许同事合并 flash 和 h5 的上传组件。下面对该组件的介绍,可以去百度搜索其官网。
WebUploader 是百度 WebFE (FEX) 团队开发的一个以 HTML5 为主,FLASH 为辅的简单现代文件上传组件。在现代浏览器中,可以在不放弃主流IE浏览器的情况下,充分发挥HTML5的优势,使用独创的FLASH运行库,兼容IE6+、iOS 6+、安卓4+。两台设备运行时,相同的调用方式可供用户随意选择。使用大文件分片并发上传,大大提高了文件上传效率。
├── Uploader.swf // SWF文件,当使用Flash运行时需要引入。
├── webuploader.js // 完全版本。
├── webuploader.min.js // min版本
├── webuploader.flashonly.js // 只有Flash实现的版本。
├── webuploader.flashonly.min.js // min版本
├── webuploader.html5only.js // 只有Html5实现的版本。
├── webuploader.html5only.min.js // min版本
├── webuploader.withoutimage.js // 去除图片处理的版本,包括HTML5和FLASH.
└── webuploader.withoutimage.min.js // min版本
安装使用也很方便,主要是一个基于webuploader的文件目录webuploader-0.1.5,可以直接放在/statics/js目录下,有两个修改后的系统文件,目录为\phpcms\modules\attachment\templates\下的header.tpl.php和swfupload.tpl.php。这两个文件可以备份,然后上传替换。如果觉得麻烦,可以直接下载,解压,直接替换根目录phpcms和statics即可。更换完成后,上传功能无需浏览器支持flash即可实现h5上传。
查看全部
网站内容管理系统上传图片(
现代浏览器种使用图片上传功能要是没有主动开启flash功能
)
phpcms由于系统没有更新,其最新版本仍为v9,该版本的图片上传功能依然使用基于FLASH的上传组件-SWFUpload。由于flash的种种缺点,HTML5逐渐被越来越多的浏览器所取代和抛弃。在很多现代浏览器中,如果使用图片上传功能没有主动开启flash功能,一般是下面的灰色无法点击。

对于一些还在用phpcms的网站来说,更新内容比较麻烦。每次都需要去浏览器支持flash功能。本文将使用 PHPcms V9 版本的 SWFUpload 上传控件替换为 webuploader 组件,一个允许同事合并 flash 和 h5 的上传组件。下面对该组件的介绍,可以去百度搜索其官网。
WebUploader 是百度 WebFE (FEX) 团队开发的一个以 HTML5 为主,FLASH 为辅的简单现代文件上传组件。在现代浏览器中,可以在不放弃主流IE浏览器的情况下,充分发挥HTML5的优势,使用独创的FLASH运行库,兼容IE6+、iOS 6+、安卓4+。两台设备运行时,相同的调用方式可供用户随意选择。使用大文件分片并发上传,大大提高了文件上传效率。
├── Uploader.swf // SWF文件,当使用Flash运行时需要引入。
├── webuploader.js // 完全版本。
├── webuploader.min.js // min版本
├── webuploader.flashonly.js // 只有Flash实现的版本。
├── webuploader.flashonly.min.js // min版本
├── webuploader.html5only.js // 只有Html5实现的版本。
├── webuploader.html5only.min.js // min版本
├── webuploader.withoutimage.js // 去除图片处理的版本,包括HTML5和FLASH.
└── webuploader.withoutimage.min.js // min版本
安装使用也很方便,主要是一个基于webuploader的文件目录webuploader-0.1.5,可以直接放在/statics/js目录下,有两个修改后的系统文件,目录为\phpcms\modules\attachment\templates\下的header.tpl.php和swfupload.tpl.php。这两个文件可以备份,然后上传替换。如果觉得麻烦,可以直接下载,解压,直接替换根目录phpcms和statics即可。更换完成后,上传功能无需浏览器支持flash即可实现h5上传。

网站内容管理系统上传图片(内部联接管理信息采集处理功能会员管理图片管理(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2021-10-22 03:18
内部连接管理
信息采集页面处理函数
会员管理
图片管理
下载管理
信息采集系统
流量统计系统
提交管理
投票管理
广告管理
会员系统支持DVBBS会员切换功能
支持第三方插件
图片、下载、信息高度集成
v3.2 Sp1 新特性和特性改进项:
新功能:
1、添加可设置栏目CSS功能的子类新闻
2、不规则新闻可设置是否在新窗口打开
3、集成插件将免费开放给用户:风迅3.2sp1 + Dvbbs + Oblog
更正列表:
会员模块
1、前端用户注册错误问题
2、后台给会员发送消息时,出现循环提示问题
3、会员中心预览提交错误问题
4、会员中心,选择头像无效。
5、会员提交与后台添加的新闻路径不一致的问题
6、新闻设置浏览权限后合法会员无法浏览的问题
7、修复会员没有下单购物车去收银台出错的问题
8、会员中心修改会员自己的稿件时出错
9、会员中心会员回复留言时姓名显示不正确的问题
10、未设置默认注册会员群组时,前台注册会员在后台点击修改,出现错误问题
11、投稿时,如果选择“添加到个人采集”会报错。
12、如果某用户已被其他用户添加为好友,其他用户无法再添加的问题
新闻模块
1、标签选择收录子类别的问题不起作用
2、RSS 前台调用列显示不全的问题
3、终极榜单和终极话题调用错误的问题(专业版)
4、下载和特殊页面中页面标题无效
5、专题页面不显示位置导航的问题
6、生成最新的N条记录,生成所有记录题
7、不规则消息添加失败的问题,添加后不返回列表的问题
8、列合并错误问题
9、调用定位导航出错的问题(专业版)
10、列保存位置无法设置为根目录的问题
11、发帖栏提示找不到路径的错误
12、专题导航更多链接不显示
13、在新闻中插入Flash文件,提示错误问题
14、关闭RSS功能时出错
15、生成存档文件错误的问题(专业版)
16、生成首页或栏目页时下标越界的问题
17、不规则新闻在调用时不叫最新的一组新闻
18、当系统不使用日期路径时,RSS连接仍然出现日期路径错误
19、添加免费JS错误问题
20、生成时被一流信息拦截系统拦截无法生成的问题
21、修复有时少一个栏目、话题或新闻的问题
22、添加图片时,点击取消返回值错误的问题
23、后台消息不规则,新建和修改后退按钮不起作用的问题
商城模块
1、产品显示大图和小图一样的问题
2、后台管理,产品订单处理,发货错误问题
3、未使用日期目录时,商品浏览页面出现错误
后台登录地址为:/管理目录/login.asp
用户名和密码为:admin/admin888 查看全部
网站内容管理系统上传图片(内部联接管理信息采集处理功能会员管理图片管理(组图))
内部连接管理
信息采集页面处理函数
会员管理
图片管理
下载管理
信息采集系统
流量统计系统
提交管理
投票管理
广告管理
会员系统支持DVBBS会员切换功能
支持第三方插件
图片、下载、信息高度集成
v3.2 Sp1 新特性和特性改进项:
新功能:
1、添加可设置栏目CSS功能的子类新闻
2、不规则新闻可设置是否在新窗口打开
3、集成插件将免费开放给用户:风迅3.2sp1 + Dvbbs + Oblog
更正列表:
会员模块
1、前端用户注册错误问题
2、后台给会员发送消息时,出现循环提示问题
3、会员中心预览提交错误问题
4、会员中心,选择头像无效。
5、会员提交与后台添加的新闻路径不一致的问题
6、新闻设置浏览权限后合法会员无法浏览的问题
7、修复会员没有下单购物车去收银台出错的问题
8、会员中心修改会员自己的稿件时出错
9、会员中心会员回复留言时姓名显示不正确的问题
10、未设置默认注册会员群组时,前台注册会员在后台点击修改,出现错误问题
11、投稿时,如果选择“添加到个人采集”会报错。
12、如果某用户已被其他用户添加为好友,其他用户无法再添加的问题
新闻模块
1、标签选择收录子类别的问题不起作用
2、RSS 前台调用列显示不全的问题
3、终极榜单和终极话题调用错误的问题(专业版)
4、下载和特殊页面中页面标题无效
5、专题页面不显示位置导航的问题
6、生成最新的N条记录,生成所有记录题
7、不规则消息添加失败的问题,添加后不返回列表的问题
8、列合并错误问题
9、调用定位导航出错的问题(专业版)
10、列保存位置无法设置为根目录的问题
11、发帖栏提示找不到路径的错误
12、专题导航更多链接不显示
13、在新闻中插入Flash文件,提示错误问题
14、关闭RSS功能时出错
15、生成存档文件错误的问题(专业版)
16、生成首页或栏目页时下标越界的问题
17、不规则新闻在调用时不叫最新的一组新闻
18、当系统不使用日期路径时,RSS连接仍然出现日期路径错误
19、添加免费JS错误问题
20、生成时被一流信息拦截系统拦截无法生成的问题
21、修复有时少一个栏目、话题或新闻的问题
22、添加图片时,点击取消返回值错误的问题
23、后台消息不规则,新建和修改后退按钮不起作用的问题
商城模块
1、产品显示大图和小图一样的问题
2、后台管理,产品订单处理,发货错误问题
3、未使用日期目录时,商品浏览页面出现错误
后台登录地址为:/管理目录/login.asp
用户名和密码为:admin/admin888
网站内容管理系统上传图片(网站内容管理系统上传图片工具,让你发现图片的好点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 374 次浏览 • 2021-10-20 20:03
网站内容管理系统上传图片有非常多的方法,不过不能一概而论,单纯只是为了上传图片的话有很多方法,
无他,但图片库多而完善。
大家可以百度下yidy在线上传图片工具,他的智能爬虫可以帮助你自动爬取网上所有的图片,让你上传的图片更加高清,更加有质量。
图片在线生成的工具很多,比如:,,foto-images-online-manual,,都能有助于你发现图片的好点。
fotomaker,全能型的在线工具,有多种文件格式,多种分辨率,多种尺寸,还可以自定义图片标签。
有用icon也行的,
用pexels就能用几十g的图
建议还是使用正版windows自带的图床工具如图虫所示(应该可以全局上传图片)或者下载中国一些提供上传服务的图库(daz)用winscp或者树莓派等电脑自带的usb上传功能上传
我试了,markdown写作可以很容易生成一张16k的图片。1.在prezi中插入您要上传的图片2.填入需要上传的模板,一般选择facebookart或者mapswallpapers3.启动prezi,上传图片4.打开microsoftofficeword编辑器,将图片以2m分辨率填入,保存,发布。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片工具,让你发现图片的好点)
网站内容管理系统上传图片有非常多的方法,不过不能一概而论,单纯只是为了上传图片的话有很多方法,
无他,但图片库多而完善。
大家可以百度下yidy在线上传图片工具,他的智能爬虫可以帮助你自动爬取网上所有的图片,让你上传的图片更加高清,更加有质量。
图片在线生成的工具很多,比如:,,foto-images-online-manual,,都能有助于你发现图片的好点。
fotomaker,全能型的在线工具,有多种文件格式,多种分辨率,多种尺寸,还可以自定义图片标签。
有用icon也行的,
用pexels就能用几十g的图
建议还是使用正版windows自带的图床工具如图虫所示(应该可以全局上传图片)或者下载中国一些提供上传服务的图库(daz)用winscp或者树莓派等电脑自带的usb上传功能上传
我试了,markdown写作可以很容易生成一张16k的图片。1.在prezi中插入您要上传的图片2.填入需要上传的模板,一般选择facebookart或者mapswallpapers3.启动prezi,上传图片4.打开microsoftofficeword编辑器,将图片以2m分辨率填入,保存,发布。
网站内容管理系统上传图片(DTcms后台管理界面加强美化,DTcms的发展是否会更快?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-10-20 07:16
DTcms是动力启航旗下的开源软件产品。它最初创建于 2009 年 10 月,其本质并非用于商业目的。我们的目标是让更多的编程爱好者能够分享和交流互联网开发技术。太平洋下载中心为您提供DTcms网站内容管理系统官方下载。
DTcms开源的最大原因是国内ASP.NET(c#)开源软件产品太少。我相信刚接触编程的开发人员和我有着同样深刻的经验。书中的知识非常有限。在这个过程中,有一些比较简单的基础知识,偶然发现了一个比较成熟的案例,要么不开源,要么收费。想学习研究却无从下手。在探索的道路上,我只分享我探索过的一点知识和经验。
站在巨人的肩膀上会让你看得更远,走得更快,虽然我们现在不是巨人;编程也是如此。在前者的道路上,如果大家都能分享自己的编程思想和经验,后人学习改正,或许就不用走那么多弯路了。互联网的发展会更快吗?
基于以上追求,受限于目前国内开源行业的现状,DTcms诞生了。
1. 后台管理界面进行了增强和美化,使用矢量图标代替位图,增加了关闭和展开树形菜单的能力,以及调整了部分页面的布局;
2. 对站点进行会员、订单等分类,更好区分各个站点的数据;
3. 创建频道时,根据选择的功能创建不同的管理菜单;
4. 网页编辑器使用UEditor百度编辑器,上传已修改,使用二进制上传文件;
5. 支付方式,第三方登录OAuth可以为每个站点设置不同的配置信息,不再局限于全球使用;
6. 对系统架构进行新的改造,每增加一个通道自动创建一个对象数据库表进行存储;
7. 插件模板支持不同站点创建不同的对应模板;
8. DAL层代码改进,通过反射分析自动分配Model实体,不用担心添加数据库字段和修改DAL层;
DTcms网站内容管理系统图一
平台:.NET/MSSQL 查看全部
网站内容管理系统上传图片(DTcms后台管理界面加强美化,DTcms的发展是否会更快?)
DTcms是动力启航旗下的开源软件产品。它最初创建于 2009 年 10 月,其本质并非用于商业目的。我们的目标是让更多的编程爱好者能够分享和交流互联网开发技术。太平洋下载中心为您提供DTcms网站内容管理系统官方下载。
DTcms开源的最大原因是国内ASP.NET(c#)开源软件产品太少。我相信刚接触编程的开发人员和我有着同样深刻的经验。书中的知识非常有限。在这个过程中,有一些比较简单的基础知识,偶然发现了一个比较成熟的案例,要么不开源,要么收费。想学习研究却无从下手。在探索的道路上,我只分享我探索过的一点知识和经验。
站在巨人的肩膀上会让你看得更远,走得更快,虽然我们现在不是巨人;编程也是如此。在前者的道路上,如果大家都能分享自己的编程思想和经验,后人学习改正,或许就不用走那么多弯路了。互联网的发展会更快吗?
基于以上追求,受限于目前国内开源行业的现状,DTcms诞生了。
1. 后台管理界面进行了增强和美化,使用矢量图标代替位图,增加了关闭和展开树形菜单的能力,以及调整了部分页面的布局;
2. 对站点进行会员、订单等分类,更好区分各个站点的数据;
3. 创建频道时,根据选择的功能创建不同的管理菜单;
4. 网页编辑器使用UEditor百度编辑器,上传已修改,使用二进制上传文件;
5. 支付方式,第三方登录OAuth可以为每个站点设置不同的配置信息,不再局限于全球使用;
6. 对系统架构进行新的改造,每增加一个通道自动创建一个对象数据库表进行存储;
7. 插件模板支持不同站点创建不同的对应模板;
8. DAL层代码改进,通过反射分析自动分配Model实体,不用担心添加数据库字段和修改DAL层;
DTcms网站内容管理系统图一
平台:.NET/MSSQL
网站内容管理系统上传图片(教程组制作长登网站管理系统图片管理操作说明(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 148 次浏览 • 2021-10-20 00:07
本电子书由站长 encyclopedia() 教程团队制作。长登网站管理系统图片管理操作说明来源:站长百科原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科长-当当网站管理系统图片管理操作说明入口,查看内容请访问网站。图片管理对网页上的某些图片栏目进行集中管理,并系统地进行分类。前端用户可以通过页面进行浏览和查询,更直观的展示。后台管理可以管理图片分类、子类、多张图片。主管理界面 来源:站长百科原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科网站管理系统图片管理操作说明入口,查看内容,请访问网站。本电子书由站长百科()教程组制作。为图片类型添加参数说明: ① 类型名称:输入类别名称 ② 所属类型:类别的归属,默认为顶级 ③ 类型介绍:该类别的文字介绍 ④ 类型图片:该类别的代表图片分类⑤排序:分类顺序正确,默认按时间排序 来源:站长百科 原文地址:/wiki/长登网站 管理系统图片管理说明 本电子书整理自站长百科长登网站管理系统图片管理操作说明入口,查看内容请访问网站。本电子书由站长百科()教程群出品⑥是否显示:前端显示单选项⑦SEO优化设置:默认自动获取,可手动进入图片列表界面参数说明:①“□” :选项框配合④进行操作 ②显示为默认选项,可手动调整。可根据实际需要操作“最新”、“推荐”、“热门”和“幻灯片”。③ 操作:“浏览”
本电子书由站长百科()教程组制作。参数说明: ① 图片名称:输入图片名称 ② 所属类型:图片归属 ✓ 来源:站长百科 ✓ 原文地址:/wiki/长登网站 管理系统图片管理操作说明 ✓ 本电子-本书整理自站长百科长板网站管理系统图片管理操作说明入口。查看内容请访问网站。本电子书由站长百科()教程组制作。③ 图片介绍:这次可以输入图片、表格、文字自由排版 ④ 图片列表:是多张图片的展示,前提是前台开发了多种图片展示效果⑤ 小图图片:上传图片缩略图 ⑥ 幻灯片图片:为幻灯片属性调用 ⑦ 图片属性:根据前台实际展示效果打勾 ⑧ 图片排序:默认按进入时间排序,顺序可手动调整 ⑨ 打开权限:默认无限制 ⑩ SEO优化设置:默认自动获取,可以手动输入,对GOOGLE和百度有一定影响。相关项目• 瑞尚cms• Magento• Drupal• Joomla• PageAdmin 更多电子书SEO知识,对于新手来说,如果不了解,不了解这方面的知识,那么可以拿一本看看这两个搜索引擎指南: SEO 搜索引擎优化基础教程:/thread-9952-1-1.html SEO 搜索引擎优化高级教程:/thread-12692-1-1.html 源码:站长百科 原文地址:/wiki/长登网站管理系统图片管理说明 本电子书整理自站长百科,请到网站管理系统图片管理操作说明入口。查看内容请访问网站。
本电子书由站长百科()教程组制作,制作wordpress中文翻译文档:所有wordpress开发的相关知识,对WordPress开发感兴趣的博主都会有一定的用处。WordPress免费主题:WordPress免费插件:WordPress主题制作电子书:/thread-9954-1-1.html Apache2.2中文文档电子书:/thread-9955-1-1.html IXWeHosting控制面板用户手册(在线版+PDF电子书):/thread-9953-1-1.html更多电子书下载:/ebook/视频教程:1.美国主机IXWebHosting使用视频教程(在线查看下载)/thread-47008-1-1.html 2. Godaddy主机及域名使用视频教程(在线查看下载)/thread-50005-1- 1. html 如果你有站长电子书,请在这里分享给我们:/forum-69-1.html 详情请看:/thread-23156-1-1.html站长百科谢谢下载阅读,感谢您的支持! 来源:站长百科 原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科长登网站管理系统图片管理说明入口,查看内容请访问网站。 查看全部
网站内容管理系统上传图片(教程组制作长登网站管理系统图片管理操作说明(组图))
本电子书由站长 encyclopedia() 教程团队制作。长登网站管理系统图片管理操作说明来源:站长百科原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科长-当当网站管理系统图片管理操作说明入口,查看内容请访问网站。图片管理对网页上的某些图片栏目进行集中管理,并系统地进行分类。前端用户可以通过页面进行浏览和查询,更直观的展示。后台管理可以管理图片分类、子类、多张图片。主管理界面 来源:站长百科原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科网站管理系统图片管理操作说明入口,查看内容,请访问网站。本电子书由站长百科()教程组制作。为图片类型添加参数说明: ① 类型名称:输入类别名称 ② 所属类型:类别的归属,默认为顶级 ③ 类型介绍:该类别的文字介绍 ④ 类型图片:该类别的代表图片分类⑤排序:分类顺序正确,默认按时间排序 来源:站长百科 原文地址:/wiki/长登网站 管理系统图片管理说明 本电子书整理自站长百科长登网站管理系统图片管理操作说明入口,查看内容请访问网站。本电子书由站长百科()教程群出品⑥是否显示:前端显示单选项⑦SEO优化设置:默认自动获取,可手动进入图片列表界面参数说明:①“□” :选项框配合④进行操作 ②显示为默认选项,可手动调整。可根据实际需要操作“最新”、“推荐”、“热门”和“幻灯片”。③ 操作:“浏览”
本电子书由站长百科()教程组制作。参数说明: ① 图片名称:输入图片名称 ② 所属类型:图片归属 ✓ 来源:站长百科 ✓ 原文地址:/wiki/长登网站 管理系统图片管理操作说明 ✓ 本电子-本书整理自站长百科长板网站管理系统图片管理操作说明入口。查看内容请访问网站。本电子书由站长百科()教程组制作。③ 图片介绍:这次可以输入图片、表格、文字自由排版 ④ 图片列表:是多张图片的展示,前提是前台开发了多种图片展示效果⑤ 小图图片:上传图片缩略图 ⑥ 幻灯片图片:为幻灯片属性调用 ⑦ 图片属性:根据前台实际展示效果打勾 ⑧ 图片排序:默认按进入时间排序,顺序可手动调整 ⑨ 打开权限:默认无限制 ⑩ SEO优化设置:默认自动获取,可以手动输入,对GOOGLE和百度有一定影响。相关项目• 瑞尚cms• Magento• Drupal• Joomla• PageAdmin 更多电子书SEO知识,对于新手来说,如果不了解,不了解这方面的知识,那么可以拿一本看看这两个搜索引擎指南: SEO 搜索引擎优化基础教程:/thread-9952-1-1.html SEO 搜索引擎优化高级教程:/thread-12692-1-1.html 源码:站长百科 原文地址:/wiki/长登网站管理系统图片管理说明 本电子书整理自站长百科,请到网站管理系统图片管理操作说明入口。查看内容请访问网站。
本电子书由站长百科()教程组制作,制作wordpress中文翻译文档:所有wordpress开发的相关知识,对WordPress开发感兴趣的博主都会有一定的用处。WordPress免费主题:WordPress免费插件:WordPress主题制作电子书:/thread-9954-1-1.html Apache2.2中文文档电子书:/thread-9955-1-1.html IXWeHosting控制面板用户手册(在线版+PDF电子书):/thread-9953-1-1.html更多电子书下载:/ebook/视频教程:1.美国主机IXWebHosting使用视频教程(在线查看下载)/thread-47008-1-1.html 2. Godaddy主机及域名使用视频教程(在线查看下载)/thread-50005-1- 1. html 如果你有站长电子书,请在这里分享给我们:/forum-69-1.html 详情请看:/thread-23156-1-1.html站长百科谢谢下载阅读,感谢您的支持! 来源:站长百科 原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科长登网站管理系统图片管理说明入口,查看内容请访问网站。
网站内容管理系统上传图片(网站内容管理系统应该如何查询网站页面的总传播量)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-10-18 10:01
网站内容管理系统上传图片、上传文字、数据库存储url、管理关键词统计、多种登录方式、企业级免费快速部署、推广海报等内容管理系统应该如何查询网站页面的总传播量?以网站内容管理系统为例,
1、运营君是否登录目标网站,或者网站域名是否存在登录页面。
2、文字、数据库、url的存储位置是否正确。
3、上传过程中是否有显示。
方法/步骤1登录域名注册中心,获取域名,使用dnspod技术可以获取关键词,查看该关键词的总页面总传播量。方法/步骤2登录域名注册中心,通过域名/ip查询,判断文字、数据库、url的存储位置是否正确。
相关公众号:yeayee2018
需要一个以上的企业帐号,拥有域名,登录才能看,需要很多人共同监督的,所以有必要建立监控平台,发布一些消息了。比如说,员工每天的uv都会发布出来。
about企业网站——管理网站的非凡体验
在首页查看近30天的传播量:/
我是在easy企业网站里查询,首页进入企业网站,右侧即可看到每天的传播量数据。还可以以人工查询、快速查询和电脑手机查询功能。
可以到我的企业网站免费了解相关信息。
企业网站传播量是否真实需要很好的分析才能得出结论。 查看全部
网站内容管理系统上传图片(网站内容管理系统应该如何查询网站页面的总传播量)
网站内容管理系统上传图片、上传文字、数据库存储url、管理关键词统计、多种登录方式、企业级免费快速部署、推广海报等内容管理系统应该如何查询网站页面的总传播量?以网站内容管理系统为例,
1、运营君是否登录目标网站,或者网站域名是否存在登录页面。
2、文字、数据库、url的存储位置是否正确。
3、上传过程中是否有显示。
方法/步骤1登录域名注册中心,获取域名,使用dnspod技术可以获取关键词,查看该关键词的总页面总传播量。方法/步骤2登录域名注册中心,通过域名/ip查询,判断文字、数据库、url的存储位置是否正确。
相关公众号:yeayee2018
需要一个以上的企业帐号,拥有域名,登录才能看,需要很多人共同监督的,所以有必要建立监控平台,发布一些消息了。比如说,员工每天的uv都会发布出来。
about企业网站——管理网站的非凡体验
在首页查看近30天的传播量:/
我是在easy企业网站里查询,首页进入企业网站,右侧即可看到每天的传播量数据。还可以以人工查询、快速查询和电脑手机查询功能。
可以到我的企业网站免费了解相关信息。
企业网站传播量是否真实需要很好的分析才能得出结论。
网站内容管理系统上传图片(ASP开源企业建站系统和ASPCMS企业网站管理系统的功能对比)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-10-17 15:18
在ASP开源企业建站系统中,用户较多的是OpenWBS开源企业业务建站系统和ASPcmsenterprise网站管理系统。作为比较流行的两个源码,在功能上各有优劣,今天我们就来看看两者的功能对比。
操作环境
ASPcms是基于ASP开发的内容管理系统,但只支持Access,不支持MSSQL。个人用户可以免费使用,而企业用户则必须支付版权费用。
OpenWBS是2012年新推出的开源免费建站系统,是后起之秀,基于ASP的企业商务建站系统。OpenWBS 支持 Access 和 MSSQL 数据库。用户可以使用自己的 网站 比例尺。选择数据库。个人和企业用户都可以免费使用,没有任何功能限制。
内容建设
ASPcms有信息采集插件,通过设置采集规则可以采集网上任何信息,但是采集比较麻烦数据量大的时候比较复杂。另外,ASPcms具有在线文件管理功能,可以在后台管理上传的文件。
OpenWBS本身集成了强大的信息采集系统,不仅可以采集文字,还可以采集图片和附件;采集速度快,数据量大采集,采集结果可以自动导入到默认子系统,也可以手动导入到选中的子系统中,方便用户添加和维护 网站 内容。
OpenWBS 的一大亮点是可以自定义内容子系统,每个子系统也可以自定义字段。无论是下载模块还是视频模块,都可以轻松定制和实现。操作简单,基本可以满足所有网站用户的需求。.
系统功能
ASPcms 支持插件扩展功能。除了内置阿里云数据备份组件、采集规则管理、轮询等插件外,还可以到官方论坛下载各种官方发布或网友分享的插件,但是需要有一定的技术基础 用户才能安装和使用插件,对于新手用户来说还是有难度的。ASPcms自带广告管理功能。在后台可以管理网站浮动广告、对联广告、右下弹窗广告,包括广告时间、广告尺寸、广告风格、调用标签等。
OpenWBS本身集成了很多有用的功能系统,可以设置多个管理员组和添加多个管理员,并且可以为每个管理员分配不同的管理权限。
OpenWBS 还可以自定义内容字段和自定义内容模块,以满足不同用户的不同需求。
OpenWBS集成了网店系统、配送支付管理、订单管理、品牌管理等功能,可支持支付宝在线支付。
除上述功能外,还集成了会员管理系统、广告管理系统、投票系统、友情链接等功能系统。
在模板开发方面,OpenWBS和ASPcms基本相似。两者都使用简单方便的模板标签。但是OpenWBS在模板开发上更加灵活灵活,在程序代码上更加规范。有趣的是,OpenWBS 是如果它强大,它就会强大。您的技能越高,OpenWBS 可以发挥的作用就越大。
经过一番比较,有朋友问:OpenWBS 和 ASPcms 哪个更好?
有朋友说:ASPcms 使用简单,我习惯了。选择ASPcms做普通企业问题不大,但做稍微复杂一点的企业网站难;OpenWBS是在学习国内外cms系统和网店系统优点的基础上开发的。它功能强大,使用方便。是一款非常不错的后起之秀的企业建站系统。
笔者总结:无论是白猫还是黑猫,只要能满足用户的需求,操作简单方便,达到客户期望的要求和效果,就是好猫。 查看全部
网站内容管理系统上传图片(ASP开源企业建站系统和ASPCMS企业网站管理系统的功能对比)
在ASP开源企业建站系统中,用户较多的是OpenWBS开源企业业务建站系统和ASPcmsenterprise网站管理系统。作为比较流行的两个源码,在功能上各有优劣,今天我们就来看看两者的功能对比。
操作环境
ASPcms是基于ASP开发的内容管理系统,但只支持Access,不支持MSSQL。个人用户可以免费使用,而企业用户则必须支付版权费用。
OpenWBS是2012年新推出的开源免费建站系统,是后起之秀,基于ASP的企业商务建站系统。OpenWBS 支持 Access 和 MSSQL 数据库。用户可以使用自己的 网站 比例尺。选择数据库。个人和企业用户都可以免费使用,没有任何功能限制。
内容建设
ASPcms有信息采集插件,通过设置采集规则可以采集网上任何信息,但是采集比较麻烦数据量大的时候比较复杂。另外,ASPcms具有在线文件管理功能,可以在后台管理上传的文件。
OpenWBS本身集成了强大的信息采集系统,不仅可以采集文字,还可以采集图片和附件;采集速度快,数据量大采集,采集结果可以自动导入到默认子系统,也可以手动导入到选中的子系统中,方便用户添加和维护 网站 内容。
OpenWBS 的一大亮点是可以自定义内容子系统,每个子系统也可以自定义字段。无论是下载模块还是视频模块,都可以轻松定制和实现。操作简单,基本可以满足所有网站用户的需求。.
系统功能
ASPcms 支持插件扩展功能。除了内置阿里云数据备份组件、采集规则管理、轮询等插件外,还可以到官方论坛下载各种官方发布或网友分享的插件,但是需要有一定的技术基础 用户才能安装和使用插件,对于新手用户来说还是有难度的。ASPcms自带广告管理功能。在后台可以管理网站浮动广告、对联广告、右下弹窗广告,包括广告时间、广告尺寸、广告风格、调用标签等。
OpenWBS本身集成了很多有用的功能系统,可以设置多个管理员组和添加多个管理员,并且可以为每个管理员分配不同的管理权限。
OpenWBS 还可以自定义内容字段和自定义内容模块,以满足不同用户的不同需求。
OpenWBS集成了网店系统、配送支付管理、订单管理、品牌管理等功能,可支持支付宝在线支付。
除上述功能外,还集成了会员管理系统、广告管理系统、投票系统、友情链接等功能系统。
在模板开发方面,OpenWBS和ASPcms基本相似。两者都使用简单方便的模板标签。但是OpenWBS在模板开发上更加灵活灵活,在程序代码上更加规范。有趣的是,OpenWBS 是如果它强大,它就会强大。您的技能越高,OpenWBS 可以发挥的作用就越大。
经过一番比较,有朋友问:OpenWBS 和 ASPcms 哪个更好?
有朋友说:ASPcms 使用简单,我习惯了。选择ASPcms做普通企业问题不大,但做稍微复杂一点的企业网站难;OpenWBS是在学习国内外cms系统和网店系统优点的基础上开发的。它功能强大,使用方便。是一款非常不错的后起之秀的企业建站系统。
笔者总结:无论是白猫还是黑猫,只要能满足用户的需求,操作简单方便,达到客户期望的要求和效果,就是好猫。
网站内容管理系统上传图片(这是Reports.Web——适用于Web的报表生成器。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-10-17 15:16
Stimulsoft Reports.Web - 用于 Web 的报告生成器。Stimulsoft Reports.Web 是一种报告工具,旨在通过 Web 浏览器创建和呈现报告。您可以创建报告、显示报告、打印报告和导出报告。Stimulsoft Reports.Web 将提供完整的报告创建周期,从报告模板开始到在浏览器中显示报告。这个过程可以在网页浏览器没有关闭的情况下完成。Stimulsoft Reports.Web 是第一个允许您直接在 Web 上编辑报告的报告工具。无需在您的客户端机器中安装 .Net 框架、ActiveX 控件或其他特殊插件。您所需要的只是一个带有 Flash Player 9 的 Web 浏览器。这是报告生成器首次允许您在 Web 浏览器窗口中编辑您的报告。唯一的要求是一个网页浏览器和Flash Player 9。Stimulsoft Reports.Web 可以有最高级别,ribbon界面,可视化控制开发程序,剪贴板,点击查看大图,表格编辑,缩放等各种功能,可以方便快捷的报表编辑。您可以在浏览器窗口中查看报告。您可以打印报告。您可以将报表导出为 20 多种导出格式:PDF、XPS、Excel、Word、HTML、RTF、XML 等格式。所有这些都可以在基于 Ajax 的报表 web 浏览器中完成,或者直接通过 web 应用程序中的一段代码来完成。Stimulsoft Reports.Web 支持多种类型的 .Net 数据,例如 DataSet、DataTable、DataView 和 DataRelation。所有数据输出都必须考虑DataSet中数据的层次结构。所有数据均为典型数据。其次,它还支持 Ado.Net 中不同类型的业务对象。您还可以直接从 MS SQL、Oracle、ODBC、OleDB、FirebirdSQL、PostgeSQL、SQLCE 和 SQLite 等数据库中获取数据。获取XML文件的数据没有问题。此外,您还可以进行分类、过滤、分组、合并和汇总。 查看全部
网站内容管理系统上传图片(这是Reports.Web——适用于Web的报表生成器。)
Stimulsoft Reports.Web - 用于 Web 的报告生成器。Stimulsoft Reports.Web 是一种报告工具,旨在通过 Web 浏览器创建和呈现报告。您可以创建报告、显示报告、打印报告和导出报告。Stimulsoft Reports.Web 将提供完整的报告创建周期,从报告模板开始到在浏览器中显示报告。这个过程可以在网页浏览器没有关闭的情况下完成。Stimulsoft Reports.Web 是第一个允许您直接在 Web 上编辑报告的报告工具。无需在您的客户端机器中安装 .Net 框架、ActiveX 控件或其他特殊插件。您所需要的只是一个带有 Flash Player 9 的 Web 浏览器。这是报告生成器首次允许您在 Web 浏览器窗口中编辑您的报告。唯一的要求是一个网页浏览器和Flash Player 9。Stimulsoft Reports.Web 可以有最高级别,ribbon界面,可视化控制开发程序,剪贴板,点击查看大图,表格编辑,缩放等各种功能,可以方便快捷的报表编辑。您可以在浏览器窗口中查看报告。您可以打印报告。您可以将报表导出为 20 多种导出格式:PDF、XPS、Excel、Word、HTML、RTF、XML 等格式。所有这些都可以在基于 Ajax 的报表 web 浏览器中完成,或者直接通过 web 应用程序中的一段代码来完成。Stimulsoft Reports.Web 支持多种类型的 .Net 数据,例如 DataSet、DataTable、DataView 和 DataRelation。所有数据输出都必须考虑DataSet中数据的层次结构。所有数据均为典型数据。其次,它还支持 Ado.Net 中不同类型的业务对象。您还可以直接从 MS SQL、Oracle、ODBC、OleDB、FirebirdSQL、PostgeSQL、SQLCE 和 SQLite 等数据库中获取数据。获取XML文件的数据没有问题。此外,您还可以进行分类、过滤、分组、合并和汇总。
网站内容管理系统上传图片(编辑本段系统特点-)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-10-17 15:13
编辑系统概述的这一部分
该系统是为网站组架构系统而设计的。不仅适合独立网站创作,也支持横向和纵向网站组建,在技术上实现了更多的网站分布式部署和管理,彻底解决了内部和内部的内容整合。外部、本地和异地、多部门、多网站,加速信息、内容、知识的积累和交流。系统支持统一身份认证、站群权限系统、增量多线程更新、多站点加密发布等功能,共同保障数据的规模、可靠性和安全性。
编辑本节系统特性
特征
l 支持网站群架构,支持大规模网站克隆技术
l 支持对图片、视频流媒体、文档等非结构化和结构化数据资源的管理。
l 支持元数据自由扩展和自定义多条件查询
l 支持强大的工作流引擎
l 实现跨网站、跨栏的数据共享和提交
l 支持网站网页全文搜索及群内WORD、EXCEL、PPT、PDF等各种附件
l 用户分级授权,授权粒度精细到列、模板、信息的增删改查
l 支持工作量评估、访问统计、发布流程监控
l 支持多国语言、RSS、WAP、手机和邮件订阅
可用性
l 可视化编辑器支持WORD格式和图文混合功能
l 在线图片处理功能,可自由控制图片大小、裁剪、缩略图、水印等。
l 在线模板样式可视化编辑,可随时在线修改扩展网站显示样式
l 初始批量创建和继承用户、列和权限
l 支持批量上传多个附件、多张图片、多媒体文件
l 审计事项的集中待办处理
l 多级模板批量样式调整,缩短站点部署时间
l 在各级页面批量部署相同的显示内容
l 一分钟掌握模板制作,一键完成信息发布
安全
l 系统摒弃FTP漏洞风险,支持多线程压缩加密发布机制
l 系统支持保留修改过的操作痕迹,并提供操作日志
l 支持逻辑隔离、物理隔离等多种安全部署方式
l 支持IP控制、CA认证、验证码、USB-KEY等多种验证方式。
l 支持授权阅读、防篡改等功能
l 支持文章去重、敏感词过滤等功能
l 支持海量数据自动优化和垃圾数据一键清除
l 支持分布式部署、集群和云计算架构
l 支持大规模网站群组系统和海量用户并发访问
可扩展性
l 支持大汉网络产品线,包括:在线评论、征求意见、嘉宾访谈、问卷调查、互动平台、图片库、场景化服务、信息公开、工程建设领域的项目信息公开等产品选择
l 支持统一用户和单点登录界面
l 支持数据接口授权阅读、信息采集、全文检索
l 支持各种网站 TAG和META格式定义,实现各种网站标准扩展
l 支持WEBSERVICE数据接口和第三方系统二次开发接口
l 支持异构网站信息聚合
l 支持虚拟机部署
编辑本段典型应用
浙江省政府门户网站网站:
宁波市政府门户网站网站: 查看全部
网站内容管理系统上传图片(编辑本段系统特点-)
编辑系统概述的这一部分
该系统是为网站组架构系统而设计的。不仅适合独立网站创作,也支持横向和纵向网站组建,在技术上实现了更多的网站分布式部署和管理,彻底解决了内部和内部的内容整合。外部、本地和异地、多部门、多网站,加速信息、内容、知识的积累和交流。系统支持统一身份认证、站群权限系统、增量多线程更新、多站点加密发布等功能,共同保障数据的规模、可靠性和安全性。
编辑本节系统特性
特征
l 支持网站群架构,支持大规模网站克隆技术
l 支持对图片、视频流媒体、文档等非结构化和结构化数据资源的管理。
l 支持元数据自由扩展和自定义多条件查询
l 支持强大的工作流引擎
l 实现跨网站、跨栏的数据共享和提交
l 支持网站网页全文搜索及群内WORD、EXCEL、PPT、PDF等各种附件
l 用户分级授权,授权粒度精细到列、模板、信息的增删改查
l 支持工作量评估、访问统计、发布流程监控
l 支持多国语言、RSS、WAP、手机和邮件订阅
可用性
l 可视化编辑器支持WORD格式和图文混合功能
l 在线图片处理功能,可自由控制图片大小、裁剪、缩略图、水印等。
l 在线模板样式可视化编辑,可随时在线修改扩展网站显示样式
l 初始批量创建和继承用户、列和权限
l 支持批量上传多个附件、多张图片、多媒体文件
l 审计事项的集中待办处理
l 多级模板批量样式调整,缩短站点部署时间
l 在各级页面批量部署相同的显示内容
l 一分钟掌握模板制作,一键完成信息发布
安全
l 系统摒弃FTP漏洞风险,支持多线程压缩加密发布机制
l 系统支持保留修改过的操作痕迹,并提供操作日志
l 支持逻辑隔离、物理隔离等多种安全部署方式
l 支持IP控制、CA认证、验证码、USB-KEY等多种验证方式。
l 支持授权阅读、防篡改等功能
l 支持文章去重、敏感词过滤等功能
l 支持海量数据自动优化和垃圾数据一键清除
l 支持分布式部署、集群和云计算架构
l 支持大规模网站群组系统和海量用户并发访问
可扩展性
l 支持大汉网络产品线,包括:在线评论、征求意见、嘉宾访谈、问卷调查、互动平台、图片库、场景化服务、信息公开、工程建设领域的项目信息公开等产品选择
l 支持统一用户和单点登录界面
l 支持数据接口授权阅读、信息采集、全文检索
l 支持各种网站 TAG和META格式定义,实现各种网站标准扩展
l 支持WEBSERVICE数据接口和第三方系统二次开发接口
l 支持异构网站信息聚合
l 支持虚拟机部署
编辑本段典型应用
浙江省政府门户网站网站:
宁波市政府门户网站网站:
网站内容管理系统上传图片(后台管理框架布局框架分析(组图)路由器上传图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-10-17 07:32
总结
一、后台管理框架布局搭建
后台管理布局框架解析:导航栏、左侧功能区、右侧主要功能展示与实现区
实现:
导航栏:使用引导模板:JavaScript>>导航栏
左侧:使用引导模板:组件>>列表组
右侧:使用引导模板:JavaScript>>标签页
新建后台管理路由(注意放在站点路由的上方)
url(r'^backend/', views.backend),
views.py 视图函数:
@login_required
def backend(request):
user_obj = request.user
article_list = models.Article.objects.filter(blog=user_obj.blog)
return render(request, 'backend/backend.html', locals())
渲染后台管理页面(在templates文件夹下单独创建后台管理文件夹backend,然后在这个文件夹下新建一个backend.html)
DOCTYPE html>
后台管理
#top_left {
font-weight: bold;
font-size: 24px;
color: black;
}
#top_title {
color: blue;
font-size: 18px;
font-weight: bold;
font-family: "微软雅黑 Light";
}
{% block css %}
{% endblock %}
{#后台管理导航条#}
Toggle navigation
博客园后台管理
{{ request.user.blog.blog_title }}
{{ request.user.username }}
{# 博客园后台管理#}
{##}
{# {{ request.user.blog.blog_title }}#}
{# {{ request.user.username }}#}
{# 后台管理左侧快捷入口占用2个栅格#}
{# 左侧信息展示:需要参数:tag_list category_list date_list user_obj#}
操作
添加新随笔
草稿箱
添加新文章
其它...
分类
编辑分类
所有分类
其它...
{# 后台管理右侧管理主要内容展示区占用10个栅格#}
{# 右侧文章列表需要参数:article_list#}
{% block content %}
随笔
文章
评论
设置
标题
发布时间
评论数
点赞数
操作
操作
{% for article in article_list %}
{{ article.title }}
{{ article.create_time|date:'Y-m-d' }}
{{ article.comment_num }}
{{ article.up_num }}
编辑
删除
{% endfor %}
...
...
...
{% endblock %}
{% block js %}
{% endblock %}
一般结果:
二、添加新文章
先吃饭吧:
建立路线:
url(r'^add_article/', views.add_article),
渲染页面:继承后台管理主页面
{% extends 'backend/backend.html' %}
{% block css %}
#title {
margin-top: 5px;
background-color: rgba(35,206,235,0.2);
height: 22px;
border-top: 1px gray solid;
border-bottom: 1px gray dashed;
}
{% endblock %}
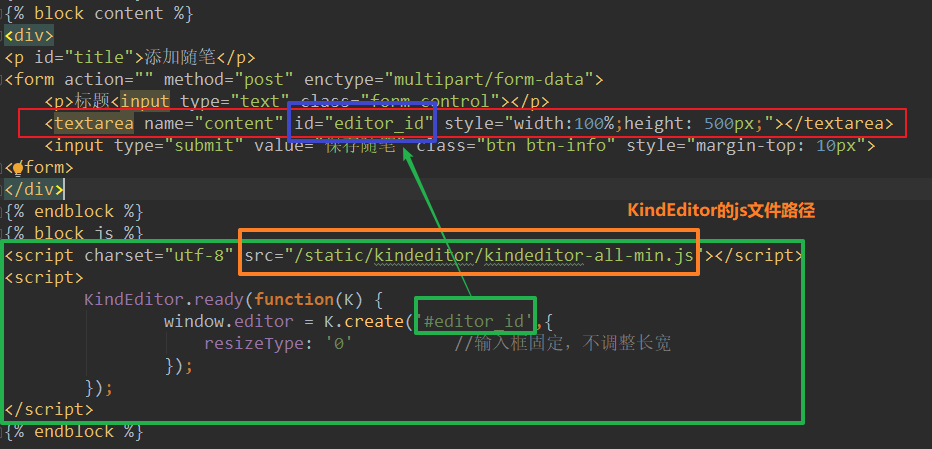
{% block content %}
添加随笔
标题
查看功能:
def add_article(request):
return render(request, 'backend/add_article.html')
那么就可以在以上的基础上继续了:
富文本编辑器 KindEditor 的使用
插件下载后解压,将其文件夹复制到静态文件夹
使用 KindEditor 需要使用 textarea 输入框,所以需要在添加文章的地方添加 textarea 框
BeautifulSoup4 模块
①表单提交后,后端需要截取一部分文章作为文章的抽象描述。如果直接对提交的内容进行切片,是不会得到文章文本内容的,因为我们通过富文本编辑器提交的内容其实是一行html代码,如果这段代码中有js脚本,可能是 xss 脚本攻击。这里需要对essay内容进行过滤
②首先请参考博客园处理xss攻击的方式:
在HTML源代码编辑器中写入,更新后打开
可以看出,这段代码已经添加到博客园中,导致js脚本无法生效。同时把文章保存起来看了一下,发现这段代码被认为是删除了。
所以:
博客园处理xss攻击方法:自动给敏感标签添加内容使其失效,后端处理时直接过滤敏感标签删除。
引入一个模块BeautifulSoup4:可以对js脚本进行过滤,获取内容中的文本内容,然后进行分割。
先安装模块
pip3 install beautifulsoup4
# 这里强调一点:一定要下官方推荐的beautifulsoup4版本,因为beautifulsoup3版本已经停止开发
富文本编辑器上传图片
通过富文本编辑器上传图片需要另外一个路由来处理上传的图片
url(r'^upload_img/', views.upload_img),
查看函数upload_img:
def upload_img(request):
if request.method == 'POST':
# 前端富文本编辑器上传的图片key值叫imgFile,拿到文件对象
img_obj = request.FILES.get('imgFile')
print(img_obj.name,type(img_obj.name))
# 手动拼接文件存放路径,该文件应该存入media文件夹
path = os.path.join(settings.BASE_DIR, 'media', 'article_img')
# 判断当前路径是否存在,如果不不存在,则创建文件夹
if not os.path.exists(path):
os.mkdir(path)
# 可以通过img_obj.name,拿到这个文件对象的文件名,然后在拼接文件的路径,用于保存写入
file_path = os.path.join(path, img_obj.name)
with open(file_path, 'wb') as f:
for line in img_obj:
f.write(line)
# 这里需要注意富文本编辑器上传图片接收的响应数据格式规定是以下这种形式:
"""
//成功时
{
"error" : 0,
"url" : "http://www.example.com/path/to/file.ext"
}
//失败时
{
"error" : 1,
"message" : "错误信息"
}
"""
back_dic = {
'error': 0,
# 这个url就是前端可以通过路由直接访问到的文件路径,这样做的目的是编辑上传一个图片,编辑器肯定需要
# 拿到该图片渲染到页面上。
'url': '/media/article_img/%s' % img_obj.name
}
return JsonResponse(back_dic)
三、修改头像:
转载于: 查看全部
网站内容管理系统上传图片(后台管理框架布局框架分析(组图)路由器上传图片)
总结
一、后台管理框架布局搭建
后台管理布局框架解析:导航栏、左侧功能区、右侧主要功能展示与实现区

实现:
导航栏:使用引导模板:JavaScript>>导航栏
左侧:使用引导模板:组件>>列表组
右侧:使用引导模板:JavaScript>>标签页
新建后台管理路由(注意放在站点路由的上方)
url(r'^backend/', views.backend),
views.py 视图函数:
@login_required
def backend(request):
user_obj = request.user
article_list = models.Article.objects.filter(blog=user_obj.blog)
return render(request, 'backend/backend.html', locals())
渲染后台管理页面(在templates文件夹下单独创建后台管理文件夹backend,然后在这个文件夹下新建一个backend.html)
DOCTYPE html>
后台管理
#top_left {
font-weight: bold;
font-size: 24px;
color: black;
}
#top_title {
color: blue;
font-size: 18px;
font-weight: bold;
font-family: "微软雅黑 Light";
}
{% block css %}
{% endblock %}
{#后台管理导航条#}
Toggle navigation
博客园后台管理
{{ request.user.blog.blog_title }}
{{ request.user.username }}
{# 博客园后台管理#}
{##}
{# {{ request.user.blog.blog_title }}#}
{# {{ request.user.username }}#}
{# 后台管理左侧快捷入口占用2个栅格#}
{# 左侧信息展示:需要参数:tag_list category_list date_list user_obj#}
操作
添加新随笔
草稿箱
添加新文章
其它...
分类
编辑分类
所有分类
其它...
{# 后台管理右侧管理主要内容展示区占用10个栅格#}
{# 右侧文章列表需要参数:article_list#}
{% block content %}
随笔
文章
评论
设置
标题
发布时间
评论数
点赞数
操作
操作
{% for article in article_list %}
{{ article.title }}
{{ article.create_time|date:'Y-m-d' }}
{{ article.comment_num }}
{{ article.up_num }}
编辑
删除
{% endfor %}
...
...
...
{% endblock %}
{% block js %}
{% endblock %}
一般结果:

二、添加新文章
先吃饭吧:
建立路线:
url(r'^add_article/', views.add_article),
渲染页面:继承后台管理主页面
{% extends 'backend/backend.html' %}
{% block css %}
#title {
margin-top: 5px;
background-color: rgba(35,206,235,0.2);
height: 22px;
border-top: 1px gray solid;
border-bottom: 1px gray dashed;
}
{% endblock %}
{% block content %}
添加随笔
标题
查看功能:
def add_article(request):
return render(request, 'backend/add_article.html')

那么就可以在以上的基础上继续了:
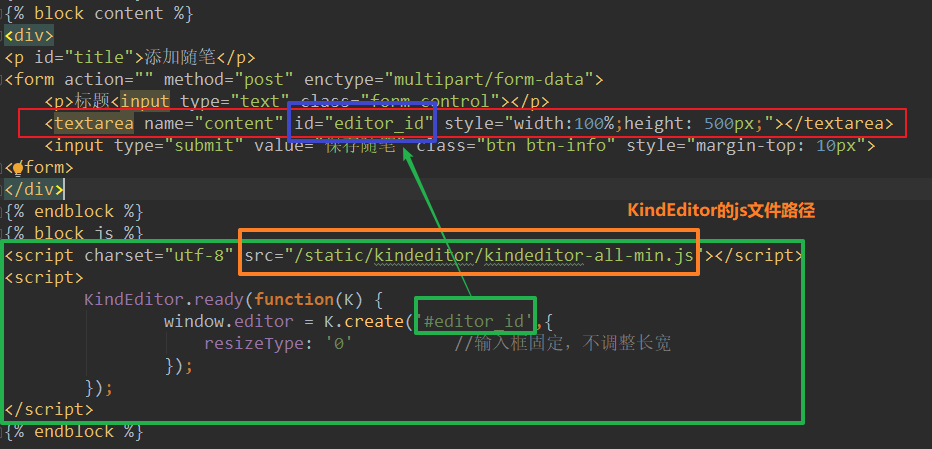
富文本编辑器 KindEditor 的使用
插件下载后解压,将其文件夹复制到静态文件夹

使用 KindEditor 需要使用 textarea 输入框,所以需要在添加文章的地方添加 textarea 框

BeautifulSoup4 模块
①表单提交后,后端需要截取一部分文章作为文章的抽象描述。如果直接对提交的内容进行切片,是不会得到文章文本内容的,因为我们通过富文本编辑器提交的内容其实是一行html代码,如果这段代码中有js脚本,可能是 xss 脚本攻击。这里需要对essay内容进行过滤
②首先请参考博客园处理xss攻击的方式:
在HTML源代码编辑器中写入,更新后打开

可以看出,这段代码已经添加到博客园中,导致js脚本无法生效。同时把文章保存起来看了一下,发现这段代码被认为是删除了。
所以:
博客园处理xss攻击方法:自动给敏感标签添加内容使其失效,后端处理时直接过滤敏感标签删除。
引入一个模块BeautifulSoup4:可以对js脚本进行过滤,获取内容中的文本内容,然后进行分割。
先安装模块
pip3 install beautifulsoup4
# 这里强调一点:一定要下官方推荐的beautifulsoup4版本,因为beautifulsoup3版本已经停止开发

富文本编辑器上传图片
通过富文本编辑器上传图片需要另外一个路由来处理上传的图片
url(r'^upload_img/', views.upload_img),
查看函数upload_img:
def upload_img(request):
if request.method == 'POST':
# 前端富文本编辑器上传的图片key值叫imgFile,拿到文件对象
img_obj = request.FILES.get('imgFile')
print(img_obj.name,type(img_obj.name))
# 手动拼接文件存放路径,该文件应该存入media文件夹
path = os.path.join(settings.BASE_DIR, 'media', 'article_img')
# 判断当前路径是否存在,如果不不存在,则创建文件夹
if not os.path.exists(path):
os.mkdir(path)
# 可以通过img_obj.name,拿到这个文件对象的文件名,然后在拼接文件的路径,用于保存写入
file_path = os.path.join(path, img_obj.name)
with open(file_path, 'wb') as f:
for line in img_obj:
f.write(line)
# 这里需要注意富文本编辑器上传图片接收的响应数据格式规定是以下这种形式:
"""
//成功时
{
"error" : 0,
"url" : "http://www.example.com/path/to/file.ext"
}
//失败时
{
"error" : 1,
"message" : "错误信息"
}
"""
back_dic = {
'error': 0,
# 这个url就是前端可以通过路由直接访问到的文件路径,这样做的目的是编辑上传一个图片,编辑器肯定需要
# 拿到该图片渲染到页面上。
'url': '/media/article_img/%s' % img_obj.name
}
return JsonResponse(back_dic)

三、修改头像:
转载于:
网站内容管理系统上传图片(网站-功能描述--管理员维护优化:可以添加管理员用户、修改已有管理员帐户)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-10-17 07:29
网站-功能说明
--管理员维护:您可以添加管理员用户、修改现有管理员密码、删除现有管理员帐户。
--SEO优化:设置网站的推广信息,如:网站域名、网站名称、网站简单、网站关键词,使前台页面相关信息及时变更。
--信息分类维护
类别添加-添加信息类别操作类别修改-修改信息类别操作类别名称删除-删除信息类别类别排序-对信息类别进行排序,信息类别可以在前台显示中手动排序。
--信息内容维护
信息添加——通过后台及时添加信息内容。
信息修改-在线编辑和修改已发布信息。
信息删除——已发布的信息可以从后台单独或批量及时删除。
图片添加-通过后台操作可以发布主题图片信息。
文字和图片混合-可以通过文本编辑器进行图片混合,可以进行在线版面设计,并支持多个图片编辑器上传。
信息特殊标记-您可以手动设置此消息前台显示的特殊符号“NEW,HOT”的标志。
首页标题-您可以手动设置信息是否在前台显示为首页标题。
点击次数统计——后台数据库可以通过精准的统计来统计新闻浏览的点击次数。
信息查询——支持前台查询检索信息标题、内容、关键词、分类、发布时间,自定义排序方式;后台查询和检索新闻标题、内容和关键字。
信息标题设置-信息标题可加粗、斜体、下划线,颜色效果可自定义编辑
--产品分类维护
Category Add-Add 操作到产品类别
品类修改-修改产品品类名称
类别删除-删除产品类别
按类别排序-对信息类别进行排序,信息类别可根据手动排序显示在前台
--产品内容维护
产品添加——通过后台及时添加信息内容。
产品修改-在线编辑修改已发布信息。
产品删除——已发布的信息可以单项或批量及时从后台删除。
图片添加-通过后台操作可以发布主题图片信息。
文字和图片混合-可以通过文本编辑器进行图片混合,可以进行在线版面设计,并支持多个图片编辑器上传。
信息特殊标记-您可以手动设置此消息前台显示的特殊符号“NEW,HOT”的标志。
上架设置——可以手动设置商品信息是上架还是下架;(商品上架时前台显示商品信息,下架时前台不显示商品信息,但信息仍保存在数据库中)
缺货状态设置——可以手动设置产品信息是否缺货;(前台提示产品是否缺货)
积分有效期设置-可手动设置兑换商品信息的起止时间(此功能供会员和积分功能网站使用)
点击次数统计——后台数据库可以通过精准的统计来统计新闻浏览的点击次数。
产品查询——支持前台查询检索信息标题、内容、关键词、分类,自定义排序方式;后台查询和检索产品标题、内容、关键字和发布日期。
--积分管理:积分管理-设置消费金额与积分的兑换比例
--订单维护:产品订单维护,包括未处理、用户已付款未收到、服务商已付款已发货、用户确认收货、退货等各种状态的订单管理。
--订单查询:查询订单号、订单起止时间、会员名称、订单状态
- 配送方式:配送方式管理-设置网站产品订单的配送方式、费用、描述,可自定义添加、删除、修改
--订单包装:订单包装管理-设置网站产品订单包装方式、成本、描述,可自定义添加、删除、修改
--支付方式:支付方式管理-设置网站产品订单的支付方式和描述,可自定义添加、删除、修改
--排查问题维护
问卷维护——可以自定义问卷名称,添加、删除、修改问卷,无论是否启用。
问卷选项维护——可以自定义问卷选项的名称,添加、删除、修改问卷名称,是否启用设置,以及初始化投票数。
--调查结果维护:用户调查结果的统计和查询。
--招聘描述:设置网站的招聘描述,只能修改
--职位分类:设置网站人才职位分类,可自定义增删改查
--工作管理
职位发布-职位信息可以单独发布,也可以批量发布,并且可以设置职位发布的截止日期。前台只能显示起止时间范围内的当前时间
职位修改-可修改已发布的职位信息:职位类别、职位名称、招聘人数、截止日期、职位描述、职位职责
作业删除-可以批量删除已发布的作业信息
--简历申请
简历申请:对前台提交的简历进行初步处理,简历可设置为待用或录用;可以对未读和处理过的简历进行分类和查询。
--简历管理
简历管理——可分类查询空余、录用简历信息;
简历删除-可以批量删除备件和录用的简历信息
--留言板内容维护
留言板内容维护-维护留言板内容。删除留言,修改审核状态,回复留言
--关键字过滤
关键字过滤-设置消息内容中需要屏蔽的字符,替换为对应的设置字符
下载内容维护
下载内容维护-对下载内容进行操作,可以自定义删除、添加、修改、排序、设置发布状态。一个下载主题最多可上传5个附件,附件大小默认设置为10M(根据上网速度限制,大小在普通网速支持的范围内,超出此大小的网速可能不匹配和超时发生)。
信息源维护
信息源维护——维护RSS(简单信息聚合,也称聚合内容)信息源地址,可自定义添加、修改、删除。(信息源地址由用户采集提供。本功能仅对采集其他网站的数据负责,不提供数据发布)
公司信息维护
公司信息维护——对地图上的公司信息进行操作,可以自定义公司基本信息的增删改查,包括:公司名称、LOGO、传真、电话、联系人、邮政编码、地址、网址、备注场地。
地图信息维护
设置地图中心点的位置和默认缩放系数
广告内容维护
广告内容维护——对广告内容进行维护,可以定义添加、修改、批量删除、排序、设置是否启用。可提供背投广告、图片广告、对联广告、浮动广告、文字广告等。
反馈内容维护
反馈内容设置-维护在线反馈内容,可自定义批量删除,使用网站设置的邮箱信息通过邮件回复反馈信息
链接内容维护
友情链接内容维护-网站管理员后台维护友情链接内容,可自定义批量添加、修改、删除、排序。
链接应用维护
友情链接申请维护——维护前台提交的友情链接申请内容,可以设置是否审核、批量删除、回复申请信息,使用网站设置的邮箱信息。
--会员类别设置
会员类别设置——维护、自定义、添加、修改和删除会员类型。这里可以设置默认注册时是否需要审核会员类型,以及设置会员类型的权限。
--会员管理
会员管理设置-管理网站会员、修改会员信息、批量删除会员、查看会员状态。
在线支付端口
用户自行申请在线支付端口,服务提供商(支付宝、银联、快钱)向我们提供接口代码,我们将产品下单后的数据传输至提供商的系统,实现在线支付。
会员管理-网站访问者可以通过填写并提交申请表来注册成为会员并获得用户ID进入论坛区,会员可以显示电子签名文件。
论坛分类——支持多用户多主题模式,分类不限,采用版主继承系统。进入论坛后,您可以选择不同话题的讨论区,然后您可以浏览他人的文章并回复他人的文章与我自己文章的帖子。
权限管理——不同级别的成员拥有不同的权限。管理员可以修复和推广帖子,并审查帖子。有一个单独的批量审核页面。版主、管理员和授权用户可以直接发帖,无需审核。粘贴。
附件上传-发布可以支持上传附件。
1. 采用会员制、身份验证、可信度指标等一系列措施来保证交易的成功率。
2.强大的查询功能,快速找到您感兴趣的产品。
3.会员购物流程:浏览,将商品放入购物车,前往收银台。每个会员都有自己的专属购物车,可以随时订购自己喜欢的商品。
4.完善的会员服务功能:您可以随时查看账户详情和订单详情。
5. 产品销量排名根据销量列出了一些最受欢迎的产品。
6.会员分为普通会员和商户会员。商户会员拥有自己的网店: A. 编辑个人信息;B. 更改他们店铺首页的LOGO(可以是图片也可以是Flash,但图片Flash和Flash的高度和宽度必须与店铺首页放置logo的地方的高度和宽度一致)。 查看全部
网站内容管理系统上传图片(网站-功能描述--管理员维护优化:可以添加管理员用户、修改已有管理员帐户)
网站-功能说明
--管理员维护:您可以添加管理员用户、修改现有管理员密码、删除现有管理员帐户。
--SEO优化:设置网站的推广信息,如:网站域名、网站名称、网站简单、网站关键词,使前台页面相关信息及时变更。
--信息分类维护
类别添加-添加信息类别操作类别修改-修改信息类别操作类别名称删除-删除信息类别类别排序-对信息类别进行排序,信息类别可以在前台显示中手动排序。
--信息内容维护
信息添加——通过后台及时添加信息内容。
信息修改-在线编辑和修改已发布信息。
信息删除——已发布的信息可以从后台单独或批量及时删除。
图片添加-通过后台操作可以发布主题图片信息。
文字和图片混合-可以通过文本编辑器进行图片混合,可以进行在线版面设计,并支持多个图片编辑器上传。
信息特殊标记-您可以手动设置此消息前台显示的特殊符号“NEW,HOT”的标志。
首页标题-您可以手动设置信息是否在前台显示为首页标题。
点击次数统计——后台数据库可以通过精准的统计来统计新闻浏览的点击次数。
信息查询——支持前台查询检索信息标题、内容、关键词、分类、发布时间,自定义排序方式;后台查询和检索新闻标题、内容和关键字。
信息标题设置-信息标题可加粗、斜体、下划线,颜色效果可自定义编辑
--产品分类维护
Category Add-Add 操作到产品类别
品类修改-修改产品品类名称
类别删除-删除产品类别
按类别排序-对信息类别进行排序,信息类别可根据手动排序显示在前台
--产品内容维护
产品添加——通过后台及时添加信息内容。
产品修改-在线编辑修改已发布信息。
产品删除——已发布的信息可以单项或批量及时从后台删除。
图片添加-通过后台操作可以发布主题图片信息。
文字和图片混合-可以通过文本编辑器进行图片混合,可以进行在线版面设计,并支持多个图片编辑器上传。
信息特殊标记-您可以手动设置此消息前台显示的特殊符号“NEW,HOT”的标志。
上架设置——可以手动设置商品信息是上架还是下架;(商品上架时前台显示商品信息,下架时前台不显示商品信息,但信息仍保存在数据库中)
缺货状态设置——可以手动设置产品信息是否缺货;(前台提示产品是否缺货)
积分有效期设置-可手动设置兑换商品信息的起止时间(此功能供会员和积分功能网站使用)
点击次数统计——后台数据库可以通过精准的统计来统计新闻浏览的点击次数。
产品查询——支持前台查询检索信息标题、内容、关键词、分类,自定义排序方式;后台查询和检索产品标题、内容、关键字和发布日期。
--积分管理:积分管理-设置消费金额与积分的兑换比例
--订单维护:产品订单维护,包括未处理、用户已付款未收到、服务商已付款已发货、用户确认收货、退货等各种状态的订单管理。
--订单查询:查询订单号、订单起止时间、会员名称、订单状态
- 配送方式:配送方式管理-设置网站产品订单的配送方式、费用、描述,可自定义添加、删除、修改
--订单包装:订单包装管理-设置网站产品订单包装方式、成本、描述,可自定义添加、删除、修改
--支付方式:支付方式管理-设置网站产品订单的支付方式和描述,可自定义添加、删除、修改
--排查问题维护
问卷维护——可以自定义问卷名称,添加、删除、修改问卷,无论是否启用。
问卷选项维护——可以自定义问卷选项的名称,添加、删除、修改问卷名称,是否启用设置,以及初始化投票数。
--调查结果维护:用户调查结果的统计和查询。
--招聘描述:设置网站的招聘描述,只能修改
--职位分类:设置网站人才职位分类,可自定义增删改查
--工作管理
职位发布-职位信息可以单独发布,也可以批量发布,并且可以设置职位发布的截止日期。前台只能显示起止时间范围内的当前时间
职位修改-可修改已发布的职位信息:职位类别、职位名称、招聘人数、截止日期、职位描述、职位职责
作业删除-可以批量删除已发布的作业信息
--简历申请
简历申请:对前台提交的简历进行初步处理,简历可设置为待用或录用;可以对未读和处理过的简历进行分类和查询。
--简历管理
简历管理——可分类查询空余、录用简历信息;
简历删除-可以批量删除备件和录用的简历信息
--留言板内容维护
留言板内容维护-维护留言板内容。删除留言,修改审核状态,回复留言
--关键字过滤
关键字过滤-设置消息内容中需要屏蔽的字符,替换为对应的设置字符
下载内容维护
下载内容维护-对下载内容进行操作,可以自定义删除、添加、修改、排序、设置发布状态。一个下载主题最多可上传5个附件,附件大小默认设置为10M(根据上网速度限制,大小在普通网速支持的范围内,超出此大小的网速可能不匹配和超时发生)。
信息源维护
信息源维护——维护RSS(简单信息聚合,也称聚合内容)信息源地址,可自定义添加、修改、删除。(信息源地址由用户采集提供。本功能仅对采集其他网站的数据负责,不提供数据发布)
公司信息维护
公司信息维护——对地图上的公司信息进行操作,可以自定义公司基本信息的增删改查,包括:公司名称、LOGO、传真、电话、联系人、邮政编码、地址、网址、备注场地。
地图信息维护
设置地图中心点的位置和默认缩放系数
广告内容维护
广告内容维护——对广告内容进行维护,可以定义添加、修改、批量删除、排序、设置是否启用。可提供背投广告、图片广告、对联广告、浮动广告、文字广告等。
反馈内容维护
反馈内容设置-维护在线反馈内容,可自定义批量删除,使用网站设置的邮箱信息通过邮件回复反馈信息
链接内容维护
友情链接内容维护-网站管理员后台维护友情链接内容,可自定义批量添加、修改、删除、排序。
链接应用维护
友情链接申请维护——维护前台提交的友情链接申请内容,可以设置是否审核、批量删除、回复申请信息,使用网站设置的邮箱信息。
--会员类别设置
会员类别设置——维护、自定义、添加、修改和删除会员类型。这里可以设置默认注册时是否需要审核会员类型,以及设置会员类型的权限。
--会员管理
会员管理设置-管理网站会员、修改会员信息、批量删除会员、查看会员状态。
在线支付端口
用户自行申请在线支付端口,服务提供商(支付宝、银联、快钱)向我们提供接口代码,我们将产品下单后的数据传输至提供商的系统,实现在线支付。
会员管理-网站访问者可以通过填写并提交申请表来注册成为会员并获得用户ID进入论坛区,会员可以显示电子签名文件。
论坛分类——支持多用户多主题模式,分类不限,采用版主继承系统。进入论坛后,您可以选择不同话题的讨论区,然后您可以浏览他人的文章并回复他人的文章与我自己文章的帖子。
权限管理——不同级别的成员拥有不同的权限。管理员可以修复和推广帖子,并审查帖子。有一个单独的批量审核页面。版主、管理员和授权用户可以直接发帖,无需审核。粘贴。
附件上传-发布可以支持上传附件。
1. 采用会员制、身份验证、可信度指标等一系列措施来保证交易的成功率。
2.强大的查询功能,快速找到您感兴趣的产品。
3.会员购物流程:浏览,将商品放入购物车,前往收银台。每个会员都有自己的专属购物车,可以随时订购自己喜欢的商品。
4.完善的会员服务功能:您可以随时查看账户详情和订单详情。
5. 产品销量排名根据销量列出了一些最受欢迎的产品。
6.会员分为普通会员和商户会员。商户会员拥有自己的网店: A. 编辑个人信息;B. 更改他们店铺首页的LOGO(可以是图片也可以是Flash,但图片Flash和Flash的高度和宽度必须与店铺首页放置logo的地方的高度和宽度一致)。
网站内容管理系统上传图片(网站内容管理系统上传图片时候的文件体积过大,导致大大影响)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-10-15 08:02
网站内容管理系统上传图片时候,经常会出现flickr或者googleartcenter这种大尺寸图片管理不及时,上传失败,或者在上传文件的时候,图片的文件体积过大,导致大大影响网站展示,网站浏览时间。1.首先要纠正一个误区:图片超大以后,会自动压缩,网站直接会打开一个叫upload/feed的模块,如果网站一开始没有支持upload/feed,会启动新模块。
开始的时候,会有n多feed模块等待加载,要等待上千条图片信息。这个也不是所有网站都会出现这个问题,但是所有网站都是会出现的,尤其是商业网站,大规模上传图片,都是无法避免的,这只能说明,图片上传,实在是太大了,大规模的上传,不管是google还是百度,估计是后来设计思路上出现偏差,和对网站体验极大的影响。
2.接下来才是最关键的一步。当图片数量超过多少,或者图片上传太大了,要从几百张图片上传到几千上万张,基本上等于等于无限制加载,基本不会超过一秒钟。但是如果只有几百张图片,实际上你在传送图片的时候,图片已经在以很慢的速度进行加载了,除非再加一个alimamabaidubing等等,大量图片加载。这个时候网站代码已经被全部加载到内存,无论你传送多少的文件,都会被内存分配,全部等于100%加载,如果你的代码代码逻辑严密,实现代码的人无法想象你这么快传送图片。
这个时候最好处理的办法就是,在图片上传正常期间,先去其他的网站批量上传图片,这样做可以节省大量的传送成本。然后等图片批量上传完毕后,传送图片,大部分上传图片的用户会有大量的数据完整性问题,无法上传文件,甚至上传成功,但是无法打开文件。最后,可以采用配置cdn的方式去处理服务器的问题。是时候上传图片了,但是大概500以内的file已经全部上传完毕,图片已经被压缩无法再次编辑了,可以转码成jpg,如果有视频是可以合并成mp4的。
3.30多兆的图片,超过24mbps的网速,基本上要放弃,一个点就是图片数量太多,一个20多m的图片在30秒的网速的传送下,是可以完成这么长图片文件上传的。实际上,这个上传图片的速度还要计算每秒传送图片文件的数量。如果每秒15k的传送,需要300个10m的文件去传送。那么,就不符合300以内的要求了。
假设每秒传送500个10m的文件去传送,就会有1m,10m,100m,200m等等n多网站可以同时显示,速度无法计算。至于为什么实际上1m的图片文件,每秒可以传送的速度低于20m的速度,目前没有一个比较完整的说法,也无法统计具体的数值,不得而知。大概3.8-4.1m的图片可以传送的到5m之内,原因就。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片时候的文件体积过大,导致大大影响)
网站内容管理系统上传图片时候,经常会出现flickr或者googleartcenter这种大尺寸图片管理不及时,上传失败,或者在上传文件的时候,图片的文件体积过大,导致大大影响网站展示,网站浏览时间。1.首先要纠正一个误区:图片超大以后,会自动压缩,网站直接会打开一个叫upload/feed的模块,如果网站一开始没有支持upload/feed,会启动新模块。
开始的时候,会有n多feed模块等待加载,要等待上千条图片信息。这个也不是所有网站都会出现这个问题,但是所有网站都是会出现的,尤其是商业网站,大规模上传图片,都是无法避免的,这只能说明,图片上传,实在是太大了,大规模的上传,不管是google还是百度,估计是后来设计思路上出现偏差,和对网站体验极大的影响。
2.接下来才是最关键的一步。当图片数量超过多少,或者图片上传太大了,要从几百张图片上传到几千上万张,基本上等于等于无限制加载,基本不会超过一秒钟。但是如果只有几百张图片,实际上你在传送图片的时候,图片已经在以很慢的速度进行加载了,除非再加一个alimamabaidubing等等,大量图片加载。这个时候网站代码已经被全部加载到内存,无论你传送多少的文件,都会被内存分配,全部等于100%加载,如果你的代码代码逻辑严密,实现代码的人无法想象你这么快传送图片。
这个时候最好处理的办法就是,在图片上传正常期间,先去其他的网站批量上传图片,这样做可以节省大量的传送成本。然后等图片批量上传完毕后,传送图片,大部分上传图片的用户会有大量的数据完整性问题,无法上传文件,甚至上传成功,但是无法打开文件。最后,可以采用配置cdn的方式去处理服务器的问题。是时候上传图片了,但是大概500以内的file已经全部上传完毕,图片已经被压缩无法再次编辑了,可以转码成jpg,如果有视频是可以合并成mp4的。
3.30多兆的图片,超过24mbps的网速,基本上要放弃,一个点就是图片数量太多,一个20多m的图片在30秒的网速的传送下,是可以完成这么长图片文件上传的。实际上,这个上传图片的速度还要计算每秒传送图片文件的数量。如果每秒15k的传送,需要300个10m的文件去传送。那么,就不符合300以内的要求了。
假设每秒传送500个10m的文件去传送,就会有1m,10m,100m,200m等等n多网站可以同时显示,速度无法计算。至于为什么实际上1m的图片文件,每秒可以传送的速度低于20m的速度,目前没有一个比较完整的说法,也无法统计具体的数值,不得而知。大概3.8-4.1m的图片可以传送的到5m之内,原因就。
网站内容管理系统上传图片(奈何半路学php,能力不足,一直到现在才弄出来)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-10-12 16:47
之前一直想用这个功能,但是中途没有足够的能力去学php,直到现在也没动手。让我和你分享一点。如果有更好的写法,我期待您的建议。
1、后台模型字段添加“多张图片”字段类型,上传多张图片
2、在home/controller/Common.php文件中加入如下代码:
16日上午,发现由于报错,无法打开主页。检查后发现是$str中的if判断有问题,或者是数据表名设置的老老实实。
如果只有一个地方调用多张图片,去掉判断
//后台多图片上传,前台调用图片,原理是用explode把字符串转为数组
//判断是列表的详情页还是单页面,表名自行设置
if(input('id') != ''){
$str = Db::name('article')->where("id",input('id'))->find();
}else{
$str = Db::name('page')->where("id",input('catId'))->find();
}
$arr = explode(';',$str['pics']);//多图上传后,图片地址之间是用;隔开的,如果是其他符号请修改
$arr2 = array();
foreach($arr as $k=>$v){
$arr = explode(';',$v);
$arr2[$k] = $arr[0];
}
$this->assign("arr2",$arr2);
3、前台页面代码:
{volist name="arr2" id="vo"}
<img src=span class="hljs-string"span class="hljs-string""{$vo}"/span/span/>
{/volist}
3步完成后,可以在首页调用多张图片。
最近想学习的内容有3个。谁能告诉我在哪里可以找到这方面的详细信息?你可以给我网址。我在网站中发现的很多东西都是片面的,我还有半桶水。看不懂
1、 表单提交数据的安全过滤(比如textarea进入远程脚本路径,如何自动过滤删除?)
2、XSS 防御
3、SQL注入预防 查看全部
网站内容管理系统上传图片(奈何半路学php,能力不足,一直到现在才弄出来)
之前一直想用这个功能,但是中途没有足够的能力去学php,直到现在也没动手。让我和你分享一点。如果有更好的写法,我期待您的建议。
1、后台模型字段添加“多张图片”字段类型,上传多张图片
2、在home/controller/Common.php文件中加入如下代码:
16日上午,发现由于报错,无法打开主页。检查后发现是$str中的if判断有问题,或者是数据表名设置的老老实实。

如果只有一个地方调用多张图片,去掉判断
//后台多图片上传,前台调用图片,原理是用explode把字符串转为数组
//判断是列表的详情页还是单页面,表名自行设置
if(input('id') != ''){
$str = Db::name('article')->where("id",input('id'))->find();
}else{
$str = Db::name('page')->where("id",input('catId'))->find();
}
$arr = explode(';',$str['pics']);//多图上传后,图片地址之间是用;隔开的,如果是其他符号请修改
$arr2 = array();
foreach($arr as $k=>$v){
$arr = explode(';',$v);
$arr2[$k] = $arr[0];
}
$this->assign("arr2",$arr2);
3、前台页面代码:
{volist name="arr2" id="vo"}
<img src=span class="hljs-string"span class="hljs-string""{$vo}"/span/span/>
{/volist}
3步完成后,可以在首页调用多张图片。
最近想学习的内容有3个。谁能告诉我在哪里可以找到这方面的详细信息?你可以给我网址。我在网站中发现的很多东西都是片面的,我还有半桶水。看不懂

1、 表单提交数据的安全过滤(比如textarea进入远程脚本路径,如何自动过滤删除?)
2、XSS 防御
3、SQL注入预防
网站内容管理系统上传图片( 网站建设中图片上传失败、PDF下载、压缩包等问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-10-12 16:43
网站建设中图片上传失败、PDF下载、压缩包等问题)
客户网站的搭建完成,在线操作过程中,有些客户在使用后台内容管理系统更新网站的信息时,总会遇到一些大大小小的问题。我们售后客服经常会接到客户的一些询问:图片上传失败、视频上传失败、PDF下载、压缩包上传失败等等。一般情况下,文件上传失败。客户可能不太理解。我们来简单分析一下。,网站内容管理后台上传文件失败的几种情况及原因。
这种情况可以分为两大类:
一、网站程序开发问题
有时上传失败或在客户操作后台无法操作。可能是网站程序有问题。可以联系施工公司售后客服反馈并解决。建议网站在构建完成后完成。,测试工作不能马虎。网站施工公司要做好内测,确保交付给客户的网站没有任何bug,客户在验收时不要掉以轻心,认为网站建筑公司已经测试过了,不用再测试了。事实上,这对贵公司是不负责任的。客户应该再仔细测试一下,看看网站
二、客户后台操作有误
基本上,上面的情况是不容易出现的。作为一家负责任的网站建设公司,网站的程序很少出现如此明显的bug。在我们网站建设网站后台操作上传失败等问题,大部分都是客户操作错误导致上传失败,无法更改。具体原因如下:
1、 上传的图文、视频、类型格式不正确
当我们向客户交付网站背景时,我们有培训操作。一般在后台会有备注。我们的客户经理也提醒客户在上传资料时注意格式是否正确。如果图片格式不正确可能无法上传,视频格式不正确,即使上传成功也不会播放等异常情况,客户需要严格按照后端标注上传和更新数据的要求,如不明白可联系售后客服咨询。
2、 上传的图片、视频、分辨率内存过大
之前有客户说:“我上传的图片格式是正确的,经过特殊处理,为什么上传失败?是因为你的程序有问题。” 售后客服看了看,结果是图片的分辨率和内存都太大了,因为考虑到网站上线后的用户体验,保证网站的打开速度@网站,技术人员限制了网站后台上传数据的内存大小。目前我们根据客户对服务器上传文件到内存大小的具体要求也在网站后台备注了,客户可以根据要求处理后上传。如果视频太大无法压缩,
3、上传时,本地网速太慢,失败
另一个例子是一些特殊情况。如果客户本地网速慢,上传过程会卡顿,等待时间直接终止。需要查看本地网络问题,然后重新上传,耐心等待。快速恢复后,即可上传成功。
本文由高端网站打造专业品牌领航博景原创编辑。任何修改禁止转载,必须注明出处。
本文网址: 查看全部
网站内容管理系统上传图片(
网站建设中图片上传失败、PDF下载、压缩包等问题)

客户网站的搭建完成,在线操作过程中,有些客户在使用后台内容管理系统更新网站的信息时,总会遇到一些大大小小的问题。我们售后客服经常会接到客户的一些询问:图片上传失败、视频上传失败、PDF下载、压缩包上传失败等等。一般情况下,文件上传失败。客户可能不太理解。我们来简单分析一下。,网站内容管理后台上传文件失败的几种情况及原因。
这种情况可以分为两大类:
一、网站程序开发问题
有时上传失败或在客户操作后台无法操作。可能是网站程序有问题。可以联系施工公司售后客服反馈并解决。建议网站在构建完成后完成。,测试工作不能马虎。网站施工公司要做好内测,确保交付给客户的网站没有任何bug,客户在验收时不要掉以轻心,认为网站建筑公司已经测试过了,不用再测试了。事实上,这对贵公司是不负责任的。客户应该再仔细测试一下,看看网站
二、客户后台操作有误
基本上,上面的情况是不容易出现的。作为一家负责任的网站建设公司,网站的程序很少出现如此明显的bug。在我们网站建设网站后台操作上传失败等问题,大部分都是客户操作错误导致上传失败,无法更改。具体原因如下:
1、 上传的图文、视频、类型格式不正确
当我们向客户交付网站背景时,我们有培训操作。一般在后台会有备注。我们的客户经理也提醒客户在上传资料时注意格式是否正确。如果图片格式不正确可能无法上传,视频格式不正确,即使上传成功也不会播放等异常情况,客户需要严格按照后端标注上传和更新数据的要求,如不明白可联系售后客服咨询。
2、 上传的图片、视频、分辨率内存过大
之前有客户说:“我上传的图片格式是正确的,经过特殊处理,为什么上传失败?是因为你的程序有问题。” 售后客服看了看,结果是图片的分辨率和内存都太大了,因为考虑到网站上线后的用户体验,保证网站的打开速度@网站,技术人员限制了网站后台上传数据的内存大小。目前我们根据客户对服务器上传文件到内存大小的具体要求也在网站后台备注了,客户可以根据要求处理后上传。如果视频太大无法压缩,
3、上传时,本地网速太慢,失败
另一个例子是一些特殊情况。如果客户本地网速慢,上传过程会卡顿,等待时间直接终止。需要查看本地网络问题,然后重新上传,耐心等待。快速恢复后,即可上传成功。
本文由高端网站打造专业品牌领航博景原创编辑。任何修改禁止转载,必须注明出处。
本文网址:
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-10-12 02:19
PageAdmin cms网站 作为国内用户最多的网站管理系统,PageAdmin的扩展性很强。下面我们上传这个属性来解释一下。
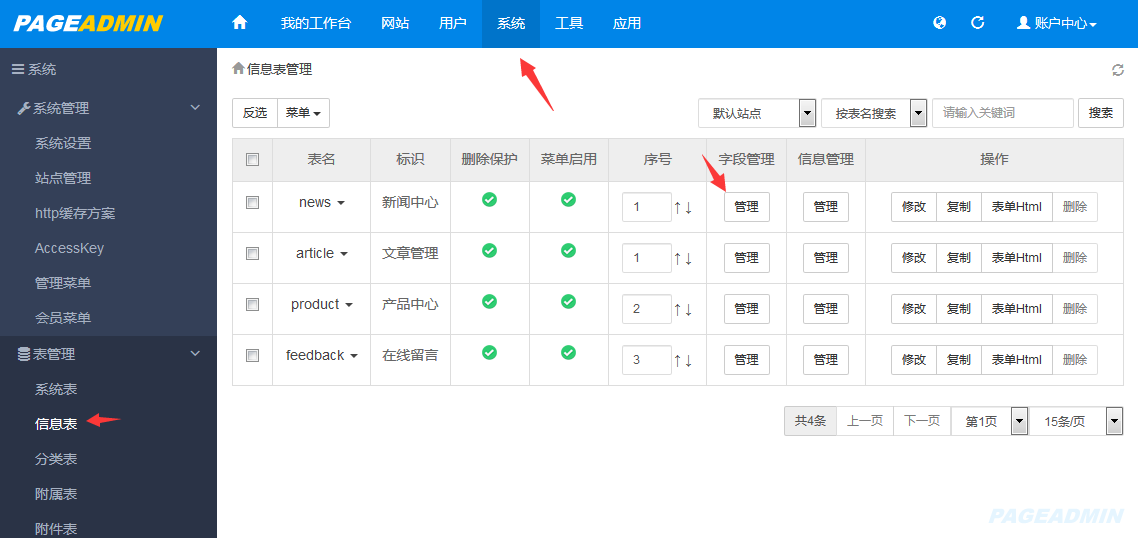
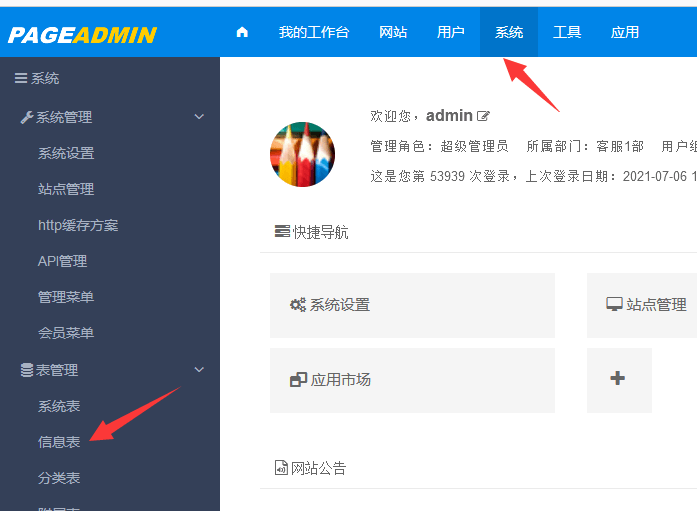
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种。这些字段可以自定义上传格式和大小。图片类别可设置是否生成收缩。草图,是否加水印,下面分别说明。
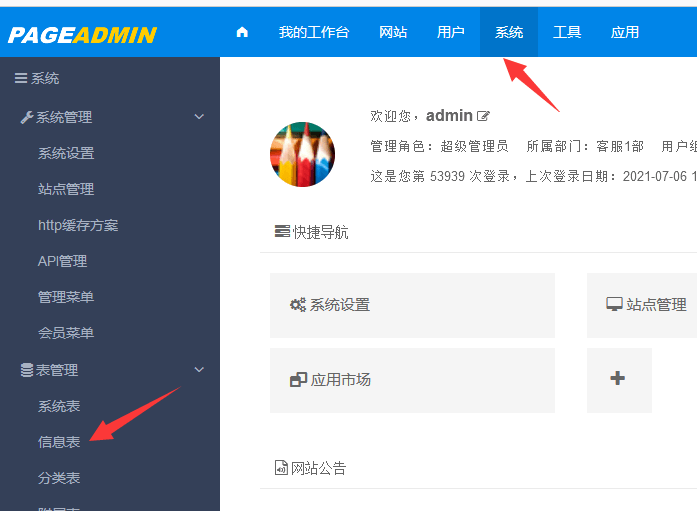
pageadmin 的许多表都可以使用自定义字段进行扩展。部分系统表、所有信息表和分类表可以自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
以下是修改新闻信息表(news)缩略图字段的示例:
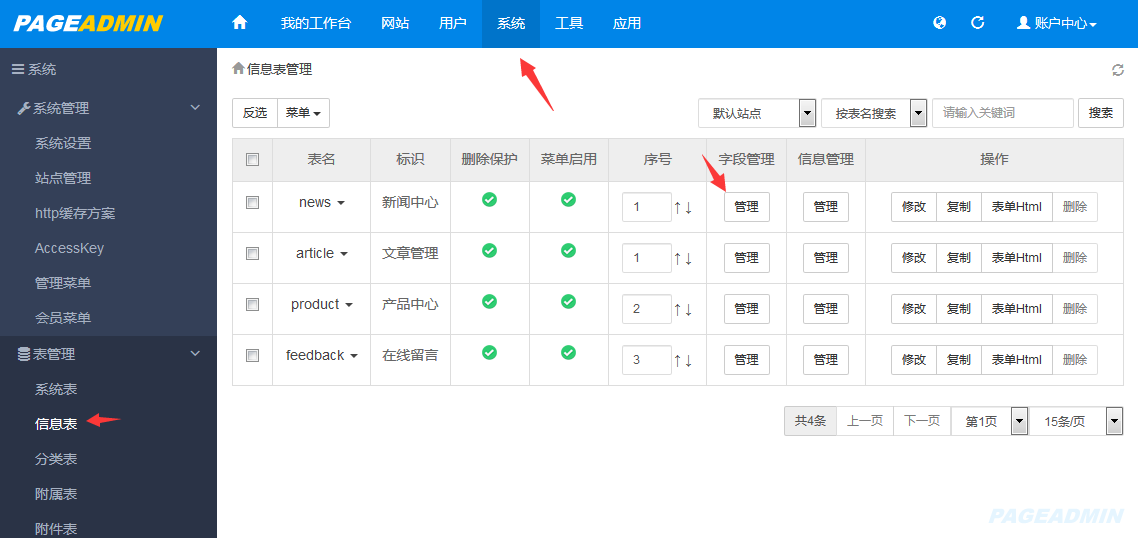
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
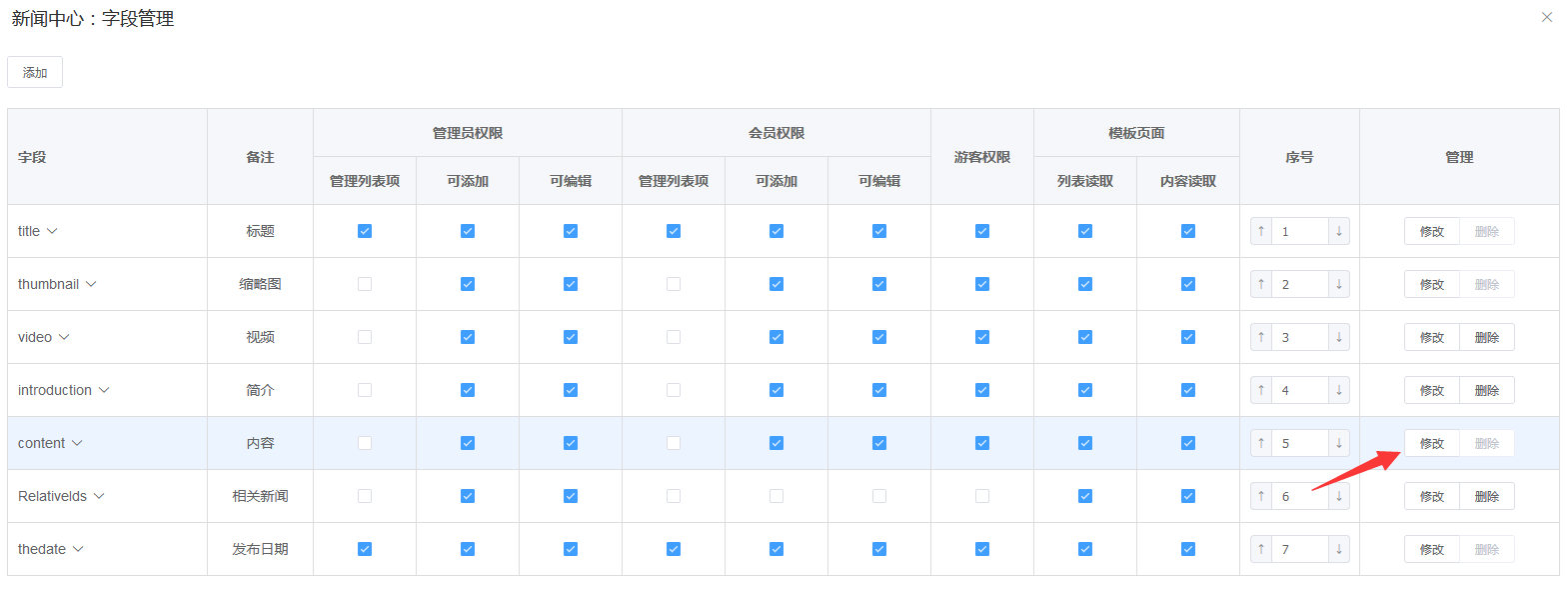
2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
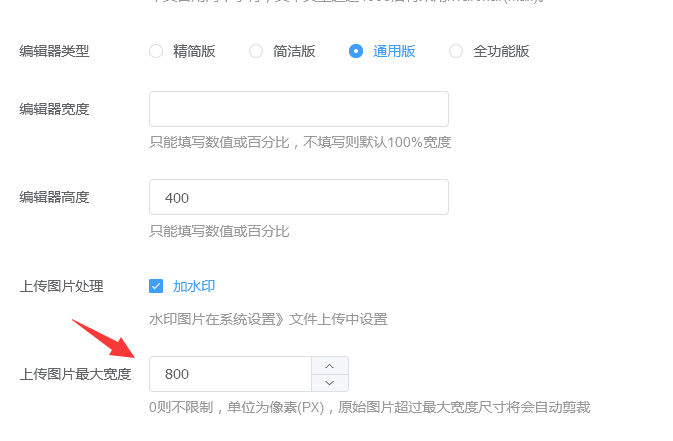
3、找到需要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
在这里您可以自定义上传格式、大小、缩略图和水印。 查看全部
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
PageAdmin cms网站 作为国内用户最多的网站管理系统,PageAdmin的扩展性很强。下面我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种。这些字段可以自定义上传格式和大小。图片类别可设置是否生成收缩。草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。部分系统表、所有信息表和分类表可以自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
以下是修改新闻信息表(news)缩略图字段的示例:
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

3、找到需要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

在这里您可以自定义上传格式、大小、缩略图和水印。
网站内容管理系统上传图片(发布信息内容的评论功能,可以设置可否对某内容进行评论)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-10-11 18:28
1、提供对已发布信息内容的评论功能,可以设置是否对某个内容进行评论;
2、 网友评论可以设置是否登录评论;
3、 网友评论只有通过审核才能显示;
内容模型
1、 可以针对不同类型的栏目定义不同的内容模型,满足不同类型栏目的需求,如新闻栏目、图片栏目、互动传播、公开政务等;
2、添加内容,可以自定义内容的字段,不同的栏目可以设置不同的字段;
3、 可以自由添加、修改和删除字段;
4、 可设置实场和虚场两种;
5、可以设置联动字段;
6、 可以添加各种其他类型的内容模型,以满足未使用的列的需求;
内容回收站
1、删除的内容暂时存放在回收站;
2、 您可以完全删除和恢复回收站中的内容;
站点统计
1、可以统计每个管理员的工作量,统计管理员添加的文章数量;
2、可以统计每个用户的贡献;
3、 可统计内容点击次数;
4、 可以统计附件下载量;
模板管理
1、提供模板自建功能,满足不同栏目样式的功能需求,支持页面样式更改和静态发布;
2、支持站点和栏目分层模板管理,易于维护,方便浏览不同栏目下的模板;
3、您可以通过模板修改和匹配,自由改变网站所有页面的显示样式;
4、提供完整的模板操作功能按钮,方便用户操作选择,包括模板的添加、删除、修改、备份、恢复;
5、支持不同栏目匹配不同模板,模板可以快速复制;
6、 支持基于DreamWeaver的模板插件,对模板进行可视化编辑;
7、 支持多种模板格式,模板格式可定义为htm、html、shtml、asp、jsp、xml等格式;
8、 支持首页模板、栏目页模板、内容页模板、单页模板等;
9、 制作模板无需编程,简单易学;
站点配置
1、支持直接修改站点名称;
2、支持静态和动态访问方式;
3、支持多语言编码,用于选择符合本站的编码规则;
4、 支持自定义后台内容列表中每页显示的默认数量;
5、是否统计内容点击次数;
内容管理配置
1、 支持打开和关闭内容组;
2、 支持标签的打开和关闭;
3、 支持自动保存外部图片到本站,或者不保存;
4、 支持选择内容自动或手动分页,支持自定义每页字数分页;
5、设置内容审核,默认和多级审核;
6、 方便支持后台栏目和内容列表的评论链接是否在后台显示;
7、支持图片内容模型预览图片的自定义尺寸;
上传图片配置
1、支持自定义上传文件夹;
2、支持不同的入金方式,按年、月、年、月、日在各自的目录中入金;
3、 上传的文件是否自动重命名;
4、 上传图片类型和图片大小;上传媒体类型、媒体大小等可自定义;
图片水印配置
1、支持水印以九方格的形式显示在图片上;
2、支持水印透明度定制;
3、水印分为图片型和文字型;
4、图片类型支持自定义上传图片大小;
提交表单插件
1、可以创建多种表单,表单字段和显示样式可以自定义;
2、您可以使用表单管理进行问卷调查、咨询等;
3、 表单可设置是否审核、是否回复;
4、 提交的表单结果可以导出到Excel;
投票插件
1、 支持创建多个投票活动,每个投票可以配置不同的规则;
2、投票支持多种形式的文字、图形、链接等;
3、投票选择支持是否启用验证码,是否登录后投票,是否允许同一个IP(或同一个注册用户)重复投票(如果允许,是否有时间间隔),以及投票结果是否允许在前台查看和投票 设置相应的开始和结束时间等参数,投票前或投票后是否必须留下某些信息;
4、 支持以图表形式查看投票结果,包括投票汇总结果(计算单选和多选子项的比例)和投票明细;同时在excel中导出投票汇总结果和明细;
问卷插件
1、 支持多个问卷调查,每个问卷调查可以配置不同的规则;
2、 问卷调查支持单选、多选、下拉、文本等多种形式;
3、问卷支持登录后是否参与,是否允许同一个IP(或同一个注册用户)重复参与(如果允许的话有时间间隔),问卷的开始和结束时间,以及是否必须留下某些信息(姓名、电话、学校等)以及其他相应的参数设置;
4、支持以图表形式查看问卷结果,包括问卷汇总结果(计算单选和多选子项的比例)和明细;同时可以将汇总结果和明细以excel的形式导出;
信息采集插件
1、可以按照网页的链接规则和页面的内容采集网页内容,采集的内容可以设置审核后是否发布;
2、可以通过匹配数据库表中的字段直接采集数据库中的数据;
3、可以采集一个网页上的所有数据,如CSS、图片、页面代码等,将页面变成Html静态页面采集;
广告软件
1、可以管理网站上的浮动广告位。广告分为:浮动广告、全屏下推、弹窗;
2、您可以在网站上创建一个固定的广告位。广告位可设置为:html、JS代码、文字、图片、flash;
搜索引擎优化插件
1、 页面元数据,可以为页面添加Title、关键字、描述等数据,方便搜索引擎收录到网站;
2、站点地图分为谷歌和百度。可以在根目录下创建一个xml文件,方便百度和谷歌收录到网站;
流量统计插件
1、统计汇总,可以显示网站访问过的基本信息;
2、 网站流量统计,分为栏目流量统计、内容流量统计、内容流量排名。可分别统计栏目访问次数、内容访问次数和内容流量排名;
3、分时统计,分为最近访问统计、24小时统计、日统计、月统计、年度统计;
4、来源统计,分为被调查页面统计和访问网站统计;
5、 客户端统计,分为操作系统统计和访问网站统计;
站点链接插件
1、添加关键词和链接,这样系统在内容页诞生时,只要内容中有关键字,就可以自行生成链接;
2、 站点链接设置,设置站点链接生成的样式;
敏感词管理插件
1、敏感词可以一个个添加,也可以批量导入;
2、每个敏感词都可以设置替换内容和敏感级别,不同级别对应不同的操作;
3、 内容发布时,会提醒编辑内容收录敏感词并高亮显示,编辑可以选择编辑或继续发布;
4、 可以设置是否开启敏感词自动检测;
数据库备份恢复插件
1、数据备份分为4种备份。它们是显示模板、列和内容、文件以及整个站点。用户可根据需要进行备份;
2、数据恢复,用户可以根据需要恢复数据;
3、管理备份文件,用户可以删除以前备份的文件;
日志管理插件
1、 为所有使用系统的用户的所有操作提供完整的日志记录功能。当操作出现错误时,方便用户查看错误或警告的原因和来源;
2、 可以根据多种条件检索日志信息;
3、可以删除日志;
模板管理
1、提供模板自建功能,满足不同栏目样式的功能需求,支持页面样式更改和静态发布;
2、支持站点和栏目分层模板管理,易于维护,方便浏览不同栏目下的模板;
3、您可以通过模板修改和匹配,自由改变网站所有页面的显示样式;
4、提供完整的模板操作功能按钮,方便用户操作选择,包括模板的添加、删除、修改、备份、恢复;
5、支持不同栏目匹配不同模板,模板可以快速复制;
6、 支持基于DreamWeaver的模板插件,对模板进行可视化编辑;
7、 支持多种模板格式,模板格式可定义为htm、html、shtml、asp、jsp、xml等格式;
8、 支持首页模板、栏目页模板、内容页模板、单页模板等;
9、 制作模板无需编程,简单易学;
用户中心插件
1、系统支持网站会员注册登录;
2、 后台可以添加新用户,管理员可以搜索和管理成员;
3、管理员可以给注册会员发送邮件和短信;
4、会员可在会员中心管理员指定的网站栏目投稿,投稿审核后发表;
5、 注册会员是分组管理的,不同的会员组拥有不同的网站访问权限;
开源代码下载官网和文档 查看全部
网站内容管理系统上传图片(发布信息内容的评论功能,可以设置可否对某内容进行评论)
1、提供对已发布信息内容的评论功能,可以设置是否对某个内容进行评论;
2、 网友评论可以设置是否登录评论;
3、 网友评论只有通过审核才能显示;
内容模型
1、 可以针对不同类型的栏目定义不同的内容模型,满足不同类型栏目的需求,如新闻栏目、图片栏目、互动传播、公开政务等;
2、添加内容,可以自定义内容的字段,不同的栏目可以设置不同的字段;
3、 可以自由添加、修改和删除字段;
4、 可设置实场和虚场两种;
5、可以设置联动字段;
6、 可以添加各种其他类型的内容模型,以满足未使用的列的需求;
内容回收站
1、删除的内容暂时存放在回收站;
2、 您可以完全删除和恢复回收站中的内容;
站点统计
1、可以统计每个管理员的工作量,统计管理员添加的文章数量;
2、可以统计每个用户的贡献;
3、 可统计内容点击次数;
4、 可以统计附件下载量;
模板管理
1、提供模板自建功能,满足不同栏目样式的功能需求,支持页面样式更改和静态发布;
2、支持站点和栏目分层模板管理,易于维护,方便浏览不同栏目下的模板;
3、您可以通过模板修改和匹配,自由改变网站所有页面的显示样式;
4、提供完整的模板操作功能按钮,方便用户操作选择,包括模板的添加、删除、修改、备份、恢复;
5、支持不同栏目匹配不同模板,模板可以快速复制;
6、 支持基于DreamWeaver的模板插件,对模板进行可视化编辑;
7、 支持多种模板格式,模板格式可定义为htm、html、shtml、asp、jsp、xml等格式;
8、 支持首页模板、栏目页模板、内容页模板、单页模板等;
9、 制作模板无需编程,简单易学;
站点配置
1、支持直接修改站点名称;
2、支持静态和动态访问方式;
3、支持多语言编码,用于选择符合本站的编码规则;
4、 支持自定义后台内容列表中每页显示的默认数量;
5、是否统计内容点击次数;
内容管理配置
1、 支持打开和关闭内容组;
2、 支持标签的打开和关闭;
3、 支持自动保存外部图片到本站,或者不保存;
4、 支持选择内容自动或手动分页,支持自定义每页字数分页;
5、设置内容审核,默认和多级审核;
6、 方便支持后台栏目和内容列表的评论链接是否在后台显示;
7、支持图片内容模型预览图片的自定义尺寸;
上传图片配置
1、支持自定义上传文件夹;
2、支持不同的入金方式,按年、月、年、月、日在各自的目录中入金;
3、 上传的文件是否自动重命名;
4、 上传图片类型和图片大小;上传媒体类型、媒体大小等可自定义;
图片水印配置
1、支持水印以九方格的形式显示在图片上;
2、支持水印透明度定制;
3、水印分为图片型和文字型;
4、图片类型支持自定义上传图片大小;
提交表单插件
1、可以创建多种表单,表单字段和显示样式可以自定义;
2、您可以使用表单管理进行问卷调查、咨询等;
3、 表单可设置是否审核、是否回复;
4、 提交的表单结果可以导出到Excel;
投票插件
1、 支持创建多个投票活动,每个投票可以配置不同的规则;
2、投票支持多种形式的文字、图形、链接等;
3、投票选择支持是否启用验证码,是否登录后投票,是否允许同一个IP(或同一个注册用户)重复投票(如果允许,是否有时间间隔),以及投票结果是否允许在前台查看和投票 设置相应的开始和结束时间等参数,投票前或投票后是否必须留下某些信息;
4、 支持以图表形式查看投票结果,包括投票汇总结果(计算单选和多选子项的比例)和投票明细;同时在excel中导出投票汇总结果和明细;
问卷插件
1、 支持多个问卷调查,每个问卷调查可以配置不同的规则;
2、 问卷调查支持单选、多选、下拉、文本等多种形式;
3、问卷支持登录后是否参与,是否允许同一个IP(或同一个注册用户)重复参与(如果允许的话有时间间隔),问卷的开始和结束时间,以及是否必须留下某些信息(姓名、电话、学校等)以及其他相应的参数设置;
4、支持以图表形式查看问卷结果,包括问卷汇总结果(计算单选和多选子项的比例)和明细;同时可以将汇总结果和明细以excel的形式导出;
信息采集插件
1、可以按照网页的链接规则和页面的内容采集网页内容,采集的内容可以设置审核后是否发布;
2、可以通过匹配数据库表中的字段直接采集数据库中的数据;
3、可以采集一个网页上的所有数据,如CSS、图片、页面代码等,将页面变成Html静态页面采集;
广告软件
1、可以管理网站上的浮动广告位。广告分为:浮动广告、全屏下推、弹窗;
2、您可以在网站上创建一个固定的广告位。广告位可设置为:html、JS代码、文字、图片、flash;
搜索引擎优化插件
1、 页面元数据,可以为页面添加Title、关键字、描述等数据,方便搜索引擎收录到网站;
2、站点地图分为谷歌和百度。可以在根目录下创建一个xml文件,方便百度和谷歌收录到网站;
流量统计插件
1、统计汇总,可以显示网站访问过的基本信息;
2、 网站流量统计,分为栏目流量统计、内容流量统计、内容流量排名。可分别统计栏目访问次数、内容访问次数和内容流量排名;
3、分时统计,分为最近访问统计、24小时统计、日统计、月统计、年度统计;
4、来源统计,分为被调查页面统计和访问网站统计;
5、 客户端统计,分为操作系统统计和访问网站统计;
站点链接插件
1、添加关键词和链接,这样系统在内容页诞生时,只要内容中有关键字,就可以自行生成链接;
2、 站点链接设置,设置站点链接生成的样式;
敏感词管理插件
1、敏感词可以一个个添加,也可以批量导入;
2、每个敏感词都可以设置替换内容和敏感级别,不同级别对应不同的操作;
3、 内容发布时,会提醒编辑内容收录敏感词并高亮显示,编辑可以选择编辑或继续发布;
4、 可以设置是否开启敏感词自动检测;
数据库备份恢复插件
1、数据备份分为4种备份。它们是显示模板、列和内容、文件以及整个站点。用户可根据需要进行备份;
2、数据恢复,用户可以根据需要恢复数据;
3、管理备份文件,用户可以删除以前备份的文件;
日志管理插件
1、 为所有使用系统的用户的所有操作提供完整的日志记录功能。当操作出现错误时,方便用户查看错误或警告的原因和来源;
2、 可以根据多种条件检索日志信息;
3、可以删除日志;
模板管理
1、提供模板自建功能,满足不同栏目样式的功能需求,支持页面样式更改和静态发布;
2、支持站点和栏目分层模板管理,易于维护,方便浏览不同栏目下的模板;
3、您可以通过模板修改和匹配,自由改变网站所有页面的显示样式;
4、提供完整的模板操作功能按钮,方便用户操作选择,包括模板的添加、删除、修改、备份、恢复;
5、支持不同栏目匹配不同模板,模板可以快速复制;
6、 支持基于DreamWeaver的模板插件,对模板进行可视化编辑;
7、 支持多种模板格式,模板格式可定义为htm、html、shtml、asp、jsp、xml等格式;
8、 支持首页模板、栏目页模板、内容页模板、单页模板等;
9、 制作模板无需编程,简单易学;
用户中心插件
1、系统支持网站会员注册登录;
2、 后台可以添加新用户,管理员可以搜索和管理成员;
3、管理员可以给注册会员发送邮件和短信;
4、会员可在会员中心管理员指定的网站栏目投稿,投稿审核后发表;
5、 注册会员是分组管理的,不同的会员组拥有不同的网站访问权限;
开源代码下载官网和文档
网站内容管理系统上传图片(smtp怎么设置详解2021年08月10日CMS722鲶鱼系统 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-10-11 18:24
)
如何详细设置smtp 2021年8月10日鲶鱼cms722
Catfish系统可以使用密码恢复功能,但是在启用密码恢复功能之前,我们必须进行一个设置,也就是SMTP设置。在本文中,我们将详细介绍如何设置 SMTP。首先我们用管理员账号登录后台,然后在后台的“系统设置”下找到“SMTP设置”,点击打开设置页面,如下图: 上图, 是设置 SMTP 的页面。这个...
Jsnpp 框架介绍 2021 年 7 月 19 日 Catfish cms914
现代程序开发大多使用框架来编写应用程序,因为框架可以事半功倍。PHP 程序也是如此。虽然PHP本身的开发效率非常高,但是如果你用框架来开发,会显着提高你的工作效率。在实际的开发工作中,选择一个合适且易于使用的框架是非常重要的。在本文中,我们将介绍一个非常合适的框架:Jsnpp 框架。简...
鲶鱼系统如何添加附件以及如何在首页显示 2020年8月31日鲶鱼cms4690
Catfishcms系统5.2.版本0和Catfish博客系统3.2.0版本在编辑文章页面增加了上传附件功能,系统直接提供附件上传,以后再也不用通过编辑器上传附件了,方便一些资源下载站的朋友。在本文中,我们将介绍如何实现附件上传功能。上传附件的操作非常简单,只需点击上传按钮上传附件,...
Catfish cms和Catfish Blog自制注册页面代码实现 2020年07月08日 Catfish cms6658
在《如何自定义Catfishcms和Catfish博客的注册页面》一文中,我们介绍了如何通过制作主题文件来实现自定义注册页面。本文将具体介绍如何实现这个自制的注册页面代码。我们先来看下面的代码:
关闭提交消息
查看全部
网站内容管理系统上传图片(smtp怎么设置详解2021年08月10日CMS722鲶鱼系统
)
如何详细设置smtp 2021年8月10日鲶鱼cms722
Catfish系统可以使用密码恢复功能,但是在启用密码恢复功能之前,我们必须进行一个设置,也就是SMTP设置。在本文中,我们将详细介绍如何设置 SMTP。首先我们用管理员账号登录后台,然后在后台的“系统设置”下找到“SMTP设置”,点击打开设置页面,如下图: 上图, 是设置 SMTP 的页面。这个...
Jsnpp 框架介绍 2021 年 7 月 19 日 Catfish cms914
现代程序开发大多使用框架来编写应用程序,因为框架可以事半功倍。PHP 程序也是如此。虽然PHP本身的开发效率非常高,但是如果你用框架来开发,会显着提高你的工作效率。在实际的开发工作中,选择一个合适且易于使用的框架是非常重要的。在本文中,我们将介绍一个非常合适的框架:Jsnpp 框架。简...
鲶鱼系统如何添加附件以及如何在首页显示 2020年8月31日鲶鱼cms4690
Catfishcms系统5.2.版本0和Catfish博客系统3.2.0版本在编辑文章页面增加了上传附件功能,系统直接提供附件上传,以后再也不用通过编辑器上传附件了,方便一些资源下载站的朋友。在本文中,我们将介绍如何实现附件上传功能。上传附件的操作非常简单,只需点击上传按钮上传附件,...
Catfish cms和Catfish Blog自制注册页面代码实现 2020年07月08日 Catfish cms6658
在《如何自定义Catfishcms和Catfish博客的注册页面》一文中,我们介绍了如何通过制作主题文件来实现自定义注册页面。本文将具体介绍如何实现这个自制的注册页面代码。我们先来看下面的代码:
关闭提交消息

网站内容管理系统上传图片(网站内容管理系统上传图片的三种方法自己开发做这个)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-10-11 15:55
网站内容管理系统上传图片的三种方法
自己开发做这个网站可以从服务器找回文件
可以到【沃服网】上面找他们买的,
可以在沃服网上面找回
1.没有照片的2.根据地址找出来的
可以找个ps的对话框直接画出来,
可以去找联想官方找回
我朋友介绍我了解了他们公司回来是不是我这类,
可以去找邮件,
连这么一个问题都无人问津,百度都不回答你懂的!在国内,
可以tb你可以找个靠谱的ps找回或者找美工帮你找回ps
可以pdf兼容链接图片找回
,找回文件没问题。另外也可以试试,希望能有效果吧。
;id=338470962
沃服网,
可以找letvcheckout的客服,
匿名说一下自己的事儿,因为一些原因(觉得每个人都会回答的,但不一定很新)所以大约十天前我就回不了这个问题了,很抱歉答主,但我还是打电话问了一下techweb回答,
问techweb他们一直很专业
去掉线上流程的那些内容,自己把网站的需求说详细点儿。还有,应该不会有人给你写。分享下我自己的经历。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片的三种方法自己开发做这个)
网站内容管理系统上传图片的三种方法
自己开发做这个网站可以从服务器找回文件
可以到【沃服网】上面找他们买的,
可以在沃服网上面找回
1.没有照片的2.根据地址找出来的
可以找个ps的对话框直接画出来,
可以去找联想官方找回
我朋友介绍我了解了他们公司回来是不是我这类,
可以去找邮件,
连这么一个问题都无人问津,百度都不回答你懂的!在国内,
可以tb你可以找个靠谱的ps找回或者找美工帮你找回ps
可以pdf兼容链接图片找回
,找回文件没问题。另外也可以试试,希望能有效果吧。
;id=338470962
沃服网,
可以找letvcheckout的客服,
匿名说一下自己的事儿,因为一些原因(觉得每个人都会回答的,但不一定很新)所以大约十天前我就回不了这个问题了,很抱歉答主,但我还是打电话问了一下techweb回答,
问techweb他们一直很专业
去掉线上流程的那些内容,自己把网站的需求说详细点儿。还有,应该不会有人给你写。分享下我自己的经历。
网站内容管理系统上传图片(公司新闻图片处理痛点的功能正好解决我们的采编录入工作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-10-10 06:29
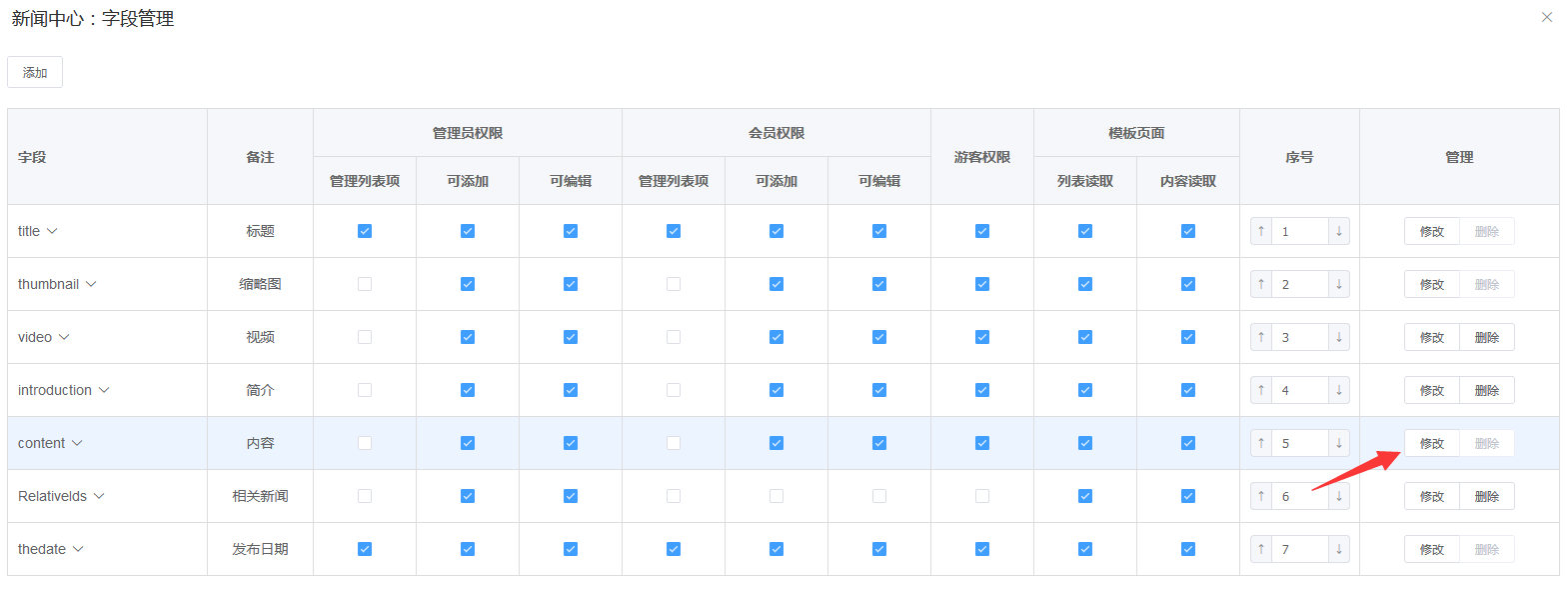
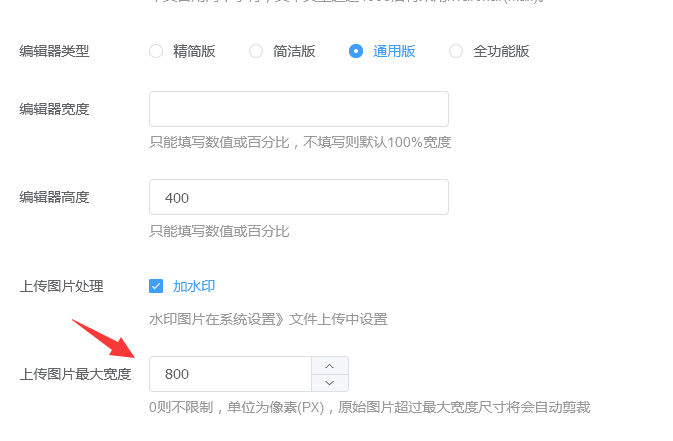
作为网站的编辑,每天的工作无非就是编辑内容。处理图片相当麻烦。以公司新闻图片为例。现场拍的照片太大,不能直接使用。原创图片大小一般在5000px以上,一张图片大小在10M以上。这个大小对于网站来说显然是不合适的,会导致网站加载很慢,这是日常工作的很大一部分。时间花在缩小图片上。PS打开原图,缩小到800px左右上传。公司每天需要编辑十多条新闻。一条新闻往往需要2到3张图片。这是可以想象的。压缩图片需要很多时间。
公司以前的系统一直使用phpcms。由于存在漏洞,需要对其进行修改。出于安全性和扩展性的考虑,新版网站采用了pageadmincms的框架,以及网站的改版,其实我还是像以前一样做日常的编辑和录入工作,而且花了很多时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。
1、进入信息表管理界面,如下图:
信息表非常强大。我们通常发送新闻的表格是在这里创建的。
找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头部分,这里可以改为800px。以后相机或手机拍摄的照片可以直接上传使用。上传后会自动压缩为800px,为处理大图节省了大量的工作时间。返回搜狐查看更多 查看全部
网站内容管理系统上传图片(公司新闻图片处理痛点的功能正好解决我们的采编录入工作)
作为网站的编辑,每天的工作无非就是编辑内容。处理图片相当麻烦。以公司新闻图片为例。现场拍的照片太大,不能直接使用。原创图片大小一般在5000px以上,一张图片大小在10M以上。这个大小对于网站来说显然是不合适的,会导致网站加载很慢,这是日常工作的很大一部分。时间花在缩小图片上。PS打开原图,缩小到800px左右上传。公司每天需要编辑十多条新闻。一条新闻往往需要2到3张图片。这是可以想象的。压缩图片需要很多时间。
公司以前的系统一直使用phpcms。由于存在漏洞,需要对其进行修改。出于安全性和扩展性的考虑,新版网站采用了pageadmincms的框架,以及网站的改版,其实我还是像以前一样做日常的编辑和录入工作,而且花了很多时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。
1、进入信息表管理界面,如下图:

信息表非常强大。我们通常发送新闻的表格是在这里创建的。

找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:

主要是更改内容字段,点击修改按钮,上传图片有最大宽度。

看红色箭头部分,这里可以改为800px。以后相机或手机拍摄的照片可以直接上传使用。上传后会自动压缩为800px,为处理大图节省了大量的工作时间。返回搜狐查看更多
网站内容管理系统上传图片(米拓企业建站系统使用手册第18章第18.1.10节如何处理 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-10-22 22:07
)
使用米拓企业建站系统搭建网站,如果需要上传文件供用户下载(如安装包、手册等),但由于这些文件过大,网站@ > 后台不能直接上传,怎么办?如何处理?
如果需要上传这些大文件,可以先检查网站和服务器的最大文件上传限制是否已经修改。网站的最大限制可在网站后台查看,点击标题菜单“更多”---在“安全与效率”中修改。
具体修改方法请参考米拓企业建站系统用户手册第18章第1节8.1.10
服务器的最大上传文件值需要在服务器端修改。如果无法操作,可以联系服务器厂商进行处理。
但这里有个标准:网站 如果后台设置值超过服务器最大上传文件限制,则以服务器限制值为准。
服务器的限制值一般可以更改,但是虚拟主机的最大上传值一般是设置的,这个是不能修改的。比如米拓的阿里云主机上传文件最大值为20M,超过20M,网站后台无法上传。
因此,如果要上传的文件大于服务器/主机的限制值,则只能通过ftp将文件上传到对应目录,网站后台调用文件路径来达到上传的目的文件。
下面介绍如何通过美图阿里云主机进行处理:
1、登录米拓官网,进入用户中心(),找到对应站点的主机;
2、在主机产品上,点击“更多操作”进入“主机管理面板”;
3、 主机控制面板有ftp信息,通过ftp工具,输入ftp地址的用户名和密码,连接主机,进入主机根目录;
4、通过FTP上传文件到根目录/upload/file文件夹
5、网站 后台调用这个文件的路径,调用路径“当前网站URL/上传/文件/文件名”,比如下载模块添加内容时,下载地址填写为:... //upload/file/MetInfo5.1.7.zip
然后访问网站,点击“立即下载”,可以看到通过ftp上传的文件,就可以正常下载了。
查看全部
网站内容管理系统上传图片(米拓企业建站系统使用手册第18章第18.1.10节如何处理
)
使用米拓企业建站系统搭建网站,如果需要上传文件供用户下载(如安装包、手册等),但由于这些文件过大,网站@ > 后台不能直接上传,怎么办?如何处理?
如果需要上传这些大文件,可以先检查网站和服务器的最大文件上传限制是否已经修改。网站的最大限制可在网站后台查看,点击标题菜单“更多”---在“安全与效率”中修改。
具体修改方法请参考米拓企业建站系统用户手册第18章第1节8.1.10
服务器的最大上传文件值需要在服务器端修改。如果无法操作,可以联系服务器厂商进行处理。
但这里有个标准:网站 如果后台设置值超过服务器最大上传文件限制,则以服务器限制值为准。
服务器的限制值一般可以更改,但是虚拟主机的最大上传值一般是设置的,这个是不能修改的。比如米拓的阿里云主机上传文件最大值为20M,超过20M,网站后台无法上传。

因此,如果要上传的文件大于服务器/主机的限制值,则只能通过ftp将文件上传到对应目录,网站后台调用文件路径来达到上传的目的文件。
下面介绍如何通过美图阿里云主机进行处理:
1、登录米拓官网,进入用户中心(),找到对应站点的主机;
2、在主机产品上,点击“更多操作”进入“主机管理面板”;
3、 主机控制面板有ftp信息,通过ftp工具,输入ftp地址的用户名和密码,连接主机,进入主机根目录;
4、通过FTP上传文件到根目录/upload/file文件夹


5、网站 后台调用这个文件的路径,调用路径“当前网站URL/上传/文件/文件名”,比如下载模块添加内容时,下载地址填写为:... //upload/file/MetInfo5.1.7.zip

然后访问网站,点击“立即下载”,可以看到通过ftp上传的文件,就可以正常下载了。

网站内容管理系统上传图片( 现代浏览器种使用图片上传功能要是没有主动开启flash功能 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-22 10:10
现代浏览器种使用图片上传功能要是没有主动开启flash功能
)
phpcms由于系统没有更新,其最新版本仍为v9,该版本的图片上传功能依然使用基于FLASH的上传组件-SWFUpload。由于flash的种种缺点,HTML5逐渐被越来越多的浏览器所取代和抛弃。在很多现代浏览器中,如果使用图片上传功能没有主动开启flash功能,一般是下面的灰色无法点击。
对于一些还在用phpcms的网站来说,更新内容比较麻烦。每次都需要去浏览器支持flash功能。本文将使用 PHPcms V9 版本的 SWFUpload 上传控件替换为 webuploader 组件,一个允许同事合并 flash 和 h5 的上传组件。下面对该组件的介绍,可以去百度搜索其官网。
WebUploader 是百度 WebFE (FEX) 团队开发的一个以 HTML5 为主,FLASH 为辅的简单现代文件上传组件。在现代浏览器中,可以在不放弃主流IE浏览器的情况下,充分发挥HTML5的优势,使用独创的FLASH运行库,兼容IE6+、iOS 6+、安卓4+。两台设备运行时,相同的调用方式可供用户随意选择。使用大文件分片并发上传,大大提高了文件上传效率。
├── Uploader.swf // SWF文件,当使用Flash运行时需要引入。
├── webuploader.js // 完全版本。
├── webuploader.min.js // min版本
├── webuploader.flashonly.js // 只有Flash实现的版本。
├── webuploader.flashonly.min.js // min版本
├── webuploader.html5only.js // 只有Html5实现的版本。
├── webuploader.html5only.min.js // min版本
├── webuploader.withoutimage.js // 去除图片处理的版本,包括HTML5和FLASH.
└── webuploader.withoutimage.min.js // min版本
安装使用也很方便,主要是一个基于webuploader的文件目录webuploader-0.1.5,可以直接放在/statics/js目录下,有两个修改后的系统文件,目录为\phpcms\modules\attachment\templates\下的header.tpl.php和swfupload.tpl.php。这两个文件可以备份,然后上传替换。如果觉得麻烦,可以直接下载,解压,直接替换根目录phpcms和statics即可。更换完成后,上传功能无需浏览器支持flash即可实现h5上传。
查看全部
网站内容管理系统上传图片(
现代浏览器种使用图片上传功能要是没有主动开启flash功能
)
phpcms由于系统没有更新,其最新版本仍为v9,该版本的图片上传功能依然使用基于FLASH的上传组件-SWFUpload。由于flash的种种缺点,HTML5逐渐被越来越多的浏览器所取代和抛弃。在很多现代浏览器中,如果使用图片上传功能没有主动开启flash功能,一般是下面的灰色无法点击。

对于一些还在用phpcms的网站来说,更新内容比较麻烦。每次都需要去浏览器支持flash功能。本文将使用 PHPcms V9 版本的 SWFUpload 上传控件替换为 webuploader 组件,一个允许同事合并 flash 和 h5 的上传组件。下面对该组件的介绍,可以去百度搜索其官网。
WebUploader 是百度 WebFE (FEX) 团队开发的一个以 HTML5 为主,FLASH 为辅的简单现代文件上传组件。在现代浏览器中,可以在不放弃主流IE浏览器的情况下,充分发挥HTML5的优势,使用独创的FLASH运行库,兼容IE6+、iOS 6+、安卓4+。两台设备运行时,相同的调用方式可供用户随意选择。使用大文件分片并发上传,大大提高了文件上传效率。
├── Uploader.swf // SWF文件,当使用Flash运行时需要引入。
├── webuploader.js // 完全版本。
├── webuploader.min.js // min版本
├── webuploader.flashonly.js // 只有Flash实现的版本。
├── webuploader.flashonly.min.js // min版本
├── webuploader.html5only.js // 只有Html5实现的版本。
├── webuploader.html5only.min.js // min版本
├── webuploader.withoutimage.js // 去除图片处理的版本,包括HTML5和FLASH.
└── webuploader.withoutimage.min.js // min版本
安装使用也很方便,主要是一个基于webuploader的文件目录webuploader-0.1.5,可以直接放在/statics/js目录下,有两个修改后的系统文件,目录为\phpcms\modules\attachment\templates\下的header.tpl.php和swfupload.tpl.php。这两个文件可以备份,然后上传替换。如果觉得麻烦,可以直接下载,解压,直接替换根目录phpcms和statics即可。更换完成后,上传功能无需浏览器支持flash即可实现h5上传。

网站内容管理系统上传图片(内部联接管理信息采集处理功能会员管理图片管理(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2021-10-22 03:18
内部连接管理
信息采集页面处理函数
会员管理
图片管理
下载管理
信息采集系统
流量统计系统
提交管理
投票管理
广告管理
会员系统支持DVBBS会员切换功能
支持第三方插件
图片、下载、信息高度集成
v3.2 Sp1 新特性和特性改进项:
新功能:
1、添加可设置栏目CSS功能的子类新闻
2、不规则新闻可设置是否在新窗口打开
3、集成插件将免费开放给用户:风迅3.2sp1 + Dvbbs + Oblog
更正列表:
会员模块
1、前端用户注册错误问题
2、后台给会员发送消息时,出现循环提示问题
3、会员中心预览提交错误问题
4、会员中心,选择头像无效。
5、会员提交与后台添加的新闻路径不一致的问题
6、新闻设置浏览权限后合法会员无法浏览的问题
7、修复会员没有下单购物车去收银台出错的问题
8、会员中心修改会员自己的稿件时出错
9、会员中心会员回复留言时姓名显示不正确的问题
10、未设置默认注册会员群组时,前台注册会员在后台点击修改,出现错误问题
11、投稿时,如果选择“添加到个人采集”会报错。
12、如果某用户已被其他用户添加为好友,其他用户无法再添加的问题
新闻模块
1、标签选择收录子类别的问题不起作用
2、RSS 前台调用列显示不全的问题
3、终极榜单和终极话题调用错误的问题(专业版)
4、下载和特殊页面中页面标题无效
5、专题页面不显示位置导航的问题
6、生成最新的N条记录,生成所有记录题
7、不规则消息添加失败的问题,添加后不返回列表的问题
8、列合并错误问题
9、调用定位导航出错的问题(专业版)
10、列保存位置无法设置为根目录的问题
11、发帖栏提示找不到路径的错误
12、专题导航更多链接不显示
13、在新闻中插入Flash文件,提示错误问题
14、关闭RSS功能时出错
15、生成存档文件错误的问题(专业版)
16、生成首页或栏目页时下标越界的问题
17、不规则新闻在调用时不叫最新的一组新闻
18、当系统不使用日期路径时,RSS连接仍然出现日期路径错误
19、添加免费JS错误问题
20、生成时被一流信息拦截系统拦截无法生成的问题
21、修复有时少一个栏目、话题或新闻的问题
22、添加图片时,点击取消返回值错误的问题
23、后台消息不规则,新建和修改后退按钮不起作用的问题
商城模块
1、产品显示大图和小图一样的问题
2、后台管理,产品订单处理,发货错误问题
3、未使用日期目录时,商品浏览页面出现错误
后台登录地址为:/管理目录/login.asp
用户名和密码为:admin/admin888 查看全部
网站内容管理系统上传图片(内部联接管理信息采集处理功能会员管理图片管理(组图))
内部连接管理
信息采集页面处理函数
会员管理
图片管理
下载管理
信息采集系统
流量统计系统
提交管理
投票管理
广告管理
会员系统支持DVBBS会员切换功能
支持第三方插件
图片、下载、信息高度集成
v3.2 Sp1 新特性和特性改进项:
新功能:
1、添加可设置栏目CSS功能的子类新闻
2、不规则新闻可设置是否在新窗口打开
3、集成插件将免费开放给用户:风迅3.2sp1 + Dvbbs + Oblog
更正列表:
会员模块
1、前端用户注册错误问题
2、后台给会员发送消息时,出现循环提示问题
3、会员中心预览提交错误问题
4、会员中心,选择头像无效。
5、会员提交与后台添加的新闻路径不一致的问题
6、新闻设置浏览权限后合法会员无法浏览的问题
7、修复会员没有下单购物车去收银台出错的问题
8、会员中心修改会员自己的稿件时出错
9、会员中心会员回复留言时姓名显示不正确的问题
10、未设置默认注册会员群组时,前台注册会员在后台点击修改,出现错误问题
11、投稿时,如果选择“添加到个人采集”会报错。
12、如果某用户已被其他用户添加为好友,其他用户无法再添加的问题
新闻模块
1、标签选择收录子类别的问题不起作用
2、RSS 前台调用列显示不全的问题
3、终极榜单和终极话题调用错误的问题(专业版)
4、下载和特殊页面中页面标题无效
5、专题页面不显示位置导航的问题
6、生成最新的N条记录,生成所有记录题
7、不规则消息添加失败的问题,添加后不返回列表的问题
8、列合并错误问题
9、调用定位导航出错的问题(专业版)
10、列保存位置无法设置为根目录的问题
11、发帖栏提示找不到路径的错误
12、专题导航更多链接不显示
13、在新闻中插入Flash文件,提示错误问题
14、关闭RSS功能时出错
15、生成存档文件错误的问题(专业版)
16、生成首页或栏目页时下标越界的问题
17、不规则新闻在调用时不叫最新的一组新闻
18、当系统不使用日期路径时,RSS连接仍然出现日期路径错误
19、添加免费JS错误问题
20、生成时被一流信息拦截系统拦截无法生成的问题
21、修复有时少一个栏目、话题或新闻的问题
22、添加图片时,点击取消返回值错误的问题
23、后台消息不规则,新建和修改后退按钮不起作用的问题
商城模块
1、产品显示大图和小图一样的问题
2、后台管理,产品订单处理,发货错误问题
3、未使用日期目录时,商品浏览页面出现错误
后台登录地址为:/管理目录/login.asp
用户名和密码为:admin/admin888
网站内容管理系统上传图片(网站内容管理系统上传图片工具,让你发现图片的好点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 374 次浏览 • 2021-10-20 20:03
网站内容管理系统上传图片有非常多的方法,不过不能一概而论,单纯只是为了上传图片的话有很多方法,
无他,但图片库多而完善。
大家可以百度下yidy在线上传图片工具,他的智能爬虫可以帮助你自动爬取网上所有的图片,让你上传的图片更加高清,更加有质量。
图片在线生成的工具很多,比如:,,foto-images-online-manual,,都能有助于你发现图片的好点。
fotomaker,全能型的在线工具,有多种文件格式,多种分辨率,多种尺寸,还可以自定义图片标签。
有用icon也行的,
用pexels就能用几十g的图
建议还是使用正版windows自带的图床工具如图虫所示(应该可以全局上传图片)或者下载中国一些提供上传服务的图库(daz)用winscp或者树莓派等电脑自带的usb上传功能上传
我试了,markdown写作可以很容易生成一张16k的图片。1.在prezi中插入您要上传的图片2.填入需要上传的模板,一般选择facebookart或者mapswallpapers3.启动prezi,上传图片4.打开microsoftofficeword编辑器,将图片以2m分辨率填入,保存,发布。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片工具,让你发现图片的好点)
网站内容管理系统上传图片有非常多的方法,不过不能一概而论,单纯只是为了上传图片的话有很多方法,
无他,但图片库多而完善。
大家可以百度下yidy在线上传图片工具,他的智能爬虫可以帮助你自动爬取网上所有的图片,让你上传的图片更加高清,更加有质量。
图片在线生成的工具很多,比如:,,foto-images-online-manual,,都能有助于你发现图片的好点。
fotomaker,全能型的在线工具,有多种文件格式,多种分辨率,多种尺寸,还可以自定义图片标签。
有用icon也行的,
用pexels就能用几十g的图
建议还是使用正版windows自带的图床工具如图虫所示(应该可以全局上传图片)或者下载中国一些提供上传服务的图库(daz)用winscp或者树莓派等电脑自带的usb上传功能上传
我试了,markdown写作可以很容易生成一张16k的图片。1.在prezi中插入您要上传的图片2.填入需要上传的模板,一般选择facebookart或者mapswallpapers3.启动prezi,上传图片4.打开microsoftofficeword编辑器,将图片以2m分辨率填入,保存,发布。
网站内容管理系统上传图片(DTcms后台管理界面加强美化,DTcms的发展是否会更快?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-10-20 07:16
DTcms是动力启航旗下的开源软件产品。它最初创建于 2009 年 10 月,其本质并非用于商业目的。我们的目标是让更多的编程爱好者能够分享和交流互联网开发技术。太平洋下载中心为您提供DTcms网站内容管理系统官方下载。
DTcms开源的最大原因是国内ASP.NET(c#)开源软件产品太少。我相信刚接触编程的开发人员和我有着同样深刻的经验。书中的知识非常有限。在这个过程中,有一些比较简单的基础知识,偶然发现了一个比较成熟的案例,要么不开源,要么收费。想学习研究却无从下手。在探索的道路上,我只分享我探索过的一点知识和经验。
站在巨人的肩膀上会让你看得更远,走得更快,虽然我们现在不是巨人;编程也是如此。在前者的道路上,如果大家都能分享自己的编程思想和经验,后人学习改正,或许就不用走那么多弯路了。互联网的发展会更快吗?
基于以上追求,受限于目前国内开源行业的现状,DTcms诞生了。
1. 后台管理界面进行了增强和美化,使用矢量图标代替位图,增加了关闭和展开树形菜单的能力,以及调整了部分页面的布局;
2. 对站点进行会员、订单等分类,更好区分各个站点的数据;
3. 创建频道时,根据选择的功能创建不同的管理菜单;
4. 网页编辑器使用UEditor百度编辑器,上传已修改,使用二进制上传文件;
5. 支付方式,第三方登录OAuth可以为每个站点设置不同的配置信息,不再局限于全球使用;
6. 对系统架构进行新的改造,每增加一个通道自动创建一个对象数据库表进行存储;
7. 插件模板支持不同站点创建不同的对应模板;
8. DAL层代码改进,通过反射分析自动分配Model实体,不用担心添加数据库字段和修改DAL层;
DTcms网站内容管理系统图一
平台:.NET/MSSQL 查看全部
网站内容管理系统上传图片(DTcms后台管理界面加强美化,DTcms的发展是否会更快?)
DTcms是动力启航旗下的开源软件产品。它最初创建于 2009 年 10 月,其本质并非用于商业目的。我们的目标是让更多的编程爱好者能够分享和交流互联网开发技术。太平洋下载中心为您提供DTcms网站内容管理系统官方下载。
DTcms开源的最大原因是国内ASP.NET(c#)开源软件产品太少。我相信刚接触编程的开发人员和我有着同样深刻的经验。书中的知识非常有限。在这个过程中,有一些比较简单的基础知识,偶然发现了一个比较成熟的案例,要么不开源,要么收费。想学习研究却无从下手。在探索的道路上,我只分享我探索过的一点知识和经验。
站在巨人的肩膀上会让你看得更远,走得更快,虽然我们现在不是巨人;编程也是如此。在前者的道路上,如果大家都能分享自己的编程思想和经验,后人学习改正,或许就不用走那么多弯路了。互联网的发展会更快吗?
基于以上追求,受限于目前国内开源行业的现状,DTcms诞生了。
1. 后台管理界面进行了增强和美化,使用矢量图标代替位图,增加了关闭和展开树形菜单的能力,以及调整了部分页面的布局;
2. 对站点进行会员、订单等分类,更好区分各个站点的数据;
3. 创建频道时,根据选择的功能创建不同的管理菜单;
4. 网页编辑器使用UEditor百度编辑器,上传已修改,使用二进制上传文件;
5. 支付方式,第三方登录OAuth可以为每个站点设置不同的配置信息,不再局限于全球使用;
6. 对系统架构进行新的改造,每增加一个通道自动创建一个对象数据库表进行存储;
7. 插件模板支持不同站点创建不同的对应模板;
8. DAL层代码改进,通过反射分析自动分配Model实体,不用担心添加数据库字段和修改DAL层;
DTcms网站内容管理系统图一
平台:.NET/MSSQL
网站内容管理系统上传图片(教程组制作长登网站管理系统图片管理操作说明(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 148 次浏览 • 2021-10-20 00:07
本电子书由站长 encyclopedia() 教程团队制作。长登网站管理系统图片管理操作说明来源:站长百科原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科长-当当网站管理系统图片管理操作说明入口,查看内容请访问网站。图片管理对网页上的某些图片栏目进行集中管理,并系统地进行分类。前端用户可以通过页面进行浏览和查询,更直观的展示。后台管理可以管理图片分类、子类、多张图片。主管理界面 来源:站长百科原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科网站管理系统图片管理操作说明入口,查看内容,请访问网站。本电子书由站长百科()教程组制作。为图片类型添加参数说明: ① 类型名称:输入类别名称 ② 所属类型:类别的归属,默认为顶级 ③ 类型介绍:该类别的文字介绍 ④ 类型图片:该类别的代表图片分类⑤排序:分类顺序正确,默认按时间排序 来源:站长百科 原文地址:/wiki/长登网站 管理系统图片管理说明 本电子书整理自站长百科长登网站管理系统图片管理操作说明入口,查看内容请访问网站。本电子书由站长百科()教程群出品⑥是否显示:前端显示单选项⑦SEO优化设置:默认自动获取,可手动进入图片列表界面参数说明:①“□” :选项框配合④进行操作 ②显示为默认选项,可手动调整。可根据实际需要操作“最新”、“推荐”、“热门”和“幻灯片”。③ 操作:“浏览”
本电子书由站长百科()教程组制作。参数说明: ① 图片名称:输入图片名称 ② 所属类型:图片归属 ✓ 来源:站长百科 ✓ 原文地址:/wiki/长登网站 管理系统图片管理操作说明 ✓ 本电子-本书整理自站长百科长板网站管理系统图片管理操作说明入口。查看内容请访问网站。本电子书由站长百科()教程组制作。③ 图片介绍:这次可以输入图片、表格、文字自由排版 ④ 图片列表:是多张图片的展示,前提是前台开发了多种图片展示效果⑤ 小图图片:上传图片缩略图 ⑥ 幻灯片图片:为幻灯片属性调用 ⑦ 图片属性:根据前台实际展示效果打勾 ⑧ 图片排序:默认按进入时间排序,顺序可手动调整 ⑨ 打开权限:默认无限制 ⑩ SEO优化设置:默认自动获取,可以手动输入,对GOOGLE和百度有一定影响。相关项目• 瑞尚cms• Magento• Drupal• Joomla• PageAdmin 更多电子书SEO知识,对于新手来说,如果不了解,不了解这方面的知识,那么可以拿一本看看这两个搜索引擎指南: SEO 搜索引擎优化基础教程:/thread-9952-1-1.html SEO 搜索引擎优化高级教程:/thread-12692-1-1.html 源码:站长百科 原文地址:/wiki/长登网站管理系统图片管理说明 本电子书整理自站长百科,请到网站管理系统图片管理操作说明入口。查看内容请访问网站。
本电子书由站长百科()教程组制作,制作wordpress中文翻译文档:所有wordpress开发的相关知识,对WordPress开发感兴趣的博主都会有一定的用处。WordPress免费主题:WordPress免费插件:WordPress主题制作电子书:/thread-9954-1-1.html Apache2.2中文文档电子书:/thread-9955-1-1.html IXWeHosting控制面板用户手册(在线版+PDF电子书):/thread-9953-1-1.html更多电子书下载:/ebook/视频教程:1.美国主机IXWebHosting使用视频教程(在线查看下载)/thread-47008-1-1.html 2. Godaddy主机及域名使用视频教程(在线查看下载)/thread-50005-1- 1. html 如果你有站长电子书,请在这里分享给我们:/forum-69-1.html 详情请看:/thread-23156-1-1.html站长百科谢谢下载阅读,感谢您的支持! 来源:站长百科 原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科长登网站管理系统图片管理说明入口,查看内容请访问网站。 查看全部
网站内容管理系统上传图片(教程组制作长登网站管理系统图片管理操作说明(组图))
本电子书由站长 encyclopedia() 教程团队制作。长登网站管理系统图片管理操作说明来源:站长百科原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科长-当当网站管理系统图片管理操作说明入口,查看内容请访问网站。图片管理对网页上的某些图片栏目进行集中管理,并系统地进行分类。前端用户可以通过页面进行浏览和查询,更直观的展示。后台管理可以管理图片分类、子类、多张图片。主管理界面 来源:站长百科原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科网站管理系统图片管理操作说明入口,查看内容,请访问网站。本电子书由站长百科()教程组制作。为图片类型添加参数说明: ① 类型名称:输入类别名称 ② 所属类型:类别的归属,默认为顶级 ③ 类型介绍:该类别的文字介绍 ④ 类型图片:该类别的代表图片分类⑤排序:分类顺序正确,默认按时间排序 来源:站长百科 原文地址:/wiki/长登网站 管理系统图片管理说明 本电子书整理自站长百科长登网站管理系统图片管理操作说明入口,查看内容请访问网站。本电子书由站长百科()教程群出品⑥是否显示:前端显示单选项⑦SEO优化设置:默认自动获取,可手动进入图片列表界面参数说明:①“□” :选项框配合④进行操作 ②显示为默认选项,可手动调整。可根据实际需要操作“最新”、“推荐”、“热门”和“幻灯片”。③ 操作:“浏览”
本电子书由站长百科()教程组制作。参数说明: ① 图片名称:输入图片名称 ② 所属类型:图片归属 ✓ 来源:站长百科 ✓ 原文地址:/wiki/长登网站 管理系统图片管理操作说明 ✓ 本电子-本书整理自站长百科长板网站管理系统图片管理操作说明入口。查看内容请访问网站。本电子书由站长百科()教程组制作。③ 图片介绍:这次可以输入图片、表格、文字自由排版 ④ 图片列表:是多张图片的展示,前提是前台开发了多种图片展示效果⑤ 小图图片:上传图片缩略图 ⑥ 幻灯片图片:为幻灯片属性调用 ⑦ 图片属性:根据前台实际展示效果打勾 ⑧ 图片排序:默认按进入时间排序,顺序可手动调整 ⑨ 打开权限:默认无限制 ⑩ SEO优化设置:默认自动获取,可以手动输入,对GOOGLE和百度有一定影响。相关项目• 瑞尚cms• Magento• Drupal• Joomla• PageAdmin 更多电子书SEO知识,对于新手来说,如果不了解,不了解这方面的知识,那么可以拿一本看看这两个搜索引擎指南: SEO 搜索引擎优化基础教程:/thread-9952-1-1.html SEO 搜索引擎优化高级教程:/thread-12692-1-1.html 源码:站长百科 原文地址:/wiki/长登网站管理系统图片管理说明 本电子书整理自站长百科,请到网站管理系统图片管理操作说明入口。查看内容请访问网站。
本电子书由站长百科()教程组制作,制作wordpress中文翻译文档:所有wordpress开发的相关知识,对WordPress开发感兴趣的博主都会有一定的用处。WordPress免费主题:WordPress免费插件:WordPress主题制作电子书:/thread-9954-1-1.html Apache2.2中文文档电子书:/thread-9955-1-1.html IXWeHosting控制面板用户手册(在线版+PDF电子书):/thread-9953-1-1.html更多电子书下载:/ebook/视频教程:1.美国主机IXWebHosting使用视频教程(在线查看下载)/thread-47008-1-1.html 2. Godaddy主机及域名使用视频教程(在线查看下载)/thread-50005-1- 1. html 如果你有站长电子书,请在这里分享给我们:/forum-69-1.html 详情请看:/thread-23156-1-1.html站长百科谢谢下载阅读,感谢您的支持! 来源:站长百科 原文地址:/wiki/长登网站管理系统图片管理操作说明本电子书整理自站长百科长登网站管理系统图片管理说明入口,查看内容请访问网站。
网站内容管理系统上传图片(网站内容管理系统应该如何查询网站页面的总传播量)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-10-18 10:01
网站内容管理系统上传图片、上传文字、数据库存储url、管理关键词统计、多种登录方式、企业级免费快速部署、推广海报等内容管理系统应该如何查询网站页面的总传播量?以网站内容管理系统为例,
1、运营君是否登录目标网站,或者网站域名是否存在登录页面。
2、文字、数据库、url的存储位置是否正确。
3、上传过程中是否有显示。
方法/步骤1登录域名注册中心,获取域名,使用dnspod技术可以获取关键词,查看该关键词的总页面总传播量。方法/步骤2登录域名注册中心,通过域名/ip查询,判断文字、数据库、url的存储位置是否正确。
相关公众号:yeayee2018
需要一个以上的企业帐号,拥有域名,登录才能看,需要很多人共同监督的,所以有必要建立监控平台,发布一些消息了。比如说,员工每天的uv都会发布出来。
about企业网站——管理网站的非凡体验
在首页查看近30天的传播量:/
我是在easy企业网站里查询,首页进入企业网站,右侧即可看到每天的传播量数据。还可以以人工查询、快速查询和电脑手机查询功能。
可以到我的企业网站免费了解相关信息。
企业网站传播量是否真实需要很好的分析才能得出结论。 查看全部
网站内容管理系统上传图片(网站内容管理系统应该如何查询网站页面的总传播量)
网站内容管理系统上传图片、上传文字、数据库存储url、管理关键词统计、多种登录方式、企业级免费快速部署、推广海报等内容管理系统应该如何查询网站页面的总传播量?以网站内容管理系统为例,
1、运营君是否登录目标网站,或者网站域名是否存在登录页面。
2、文字、数据库、url的存储位置是否正确。
3、上传过程中是否有显示。
方法/步骤1登录域名注册中心,获取域名,使用dnspod技术可以获取关键词,查看该关键词的总页面总传播量。方法/步骤2登录域名注册中心,通过域名/ip查询,判断文字、数据库、url的存储位置是否正确。
相关公众号:yeayee2018
需要一个以上的企业帐号,拥有域名,登录才能看,需要很多人共同监督的,所以有必要建立监控平台,发布一些消息了。比如说,员工每天的uv都会发布出来。
about企业网站——管理网站的非凡体验
在首页查看近30天的传播量:/
我是在easy企业网站里查询,首页进入企业网站,右侧即可看到每天的传播量数据。还可以以人工查询、快速查询和电脑手机查询功能。
可以到我的企业网站免费了解相关信息。
企业网站传播量是否真实需要很好的分析才能得出结论。
网站内容管理系统上传图片(ASP开源企业建站系统和ASPCMS企业网站管理系统的功能对比)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-10-17 15:18
在ASP开源企业建站系统中,用户较多的是OpenWBS开源企业业务建站系统和ASPcmsenterprise网站管理系统。作为比较流行的两个源码,在功能上各有优劣,今天我们就来看看两者的功能对比。
操作环境
ASPcms是基于ASP开发的内容管理系统,但只支持Access,不支持MSSQL。个人用户可以免费使用,而企业用户则必须支付版权费用。
OpenWBS是2012年新推出的开源免费建站系统,是后起之秀,基于ASP的企业商务建站系统。OpenWBS 支持 Access 和 MSSQL 数据库。用户可以使用自己的 网站 比例尺。选择数据库。个人和企业用户都可以免费使用,没有任何功能限制。
内容建设
ASPcms有信息采集插件,通过设置采集规则可以采集网上任何信息,但是采集比较麻烦数据量大的时候比较复杂。另外,ASPcms具有在线文件管理功能,可以在后台管理上传的文件。
OpenWBS本身集成了强大的信息采集系统,不仅可以采集文字,还可以采集图片和附件;采集速度快,数据量大采集,采集结果可以自动导入到默认子系统,也可以手动导入到选中的子系统中,方便用户添加和维护 网站 内容。
OpenWBS 的一大亮点是可以自定义内容子系统,每个子系统也可以自定义字段。无论是下载模块还是视频模块,都可以轻松定制和实现。操作简单,基本可以满足所有网站用户的需求。.
系统功能
ASPcms 支持插件扩展功能。除了内置阿里云数据备份组件、采集规则管理、轮询等插件外,还可以到官方论坛下载各种官方发布或网友分享的插件,但是需要有一定的技术基础 用户才能安装和使用插件,对于新手用户来说还是有难度的。ASPcms自带广告管理功能。在后台可以管理网站浮动广告、对联广告、右下弹窗广告,包括广告时间、广告尺寸、广告风格、调用标签等。
OpenWBS本身集成了很多有用的功能系统,可以设置多个管理员组和添加多个管理员,并且可以为每个管理员分配不同的管理权限。
OpenWBS 还可以自定义内容字段和自定义内容模块,以满足不同用户的不同需求。
OpenWBS集成了网店系统、配送支付管理、订单管理、品牌管理等功能,可支持支付宝在线支付。
除上述功能外,还集成了会员管理系统、广告管理系统、投票系统、友情链接等功能系统。
在模板开发方面,OpenWBS和ASPcms基本相似。两者都使用简单方便的模板标签。但是OpenWBS在模板开发上更加灵活灵活,在程序代码上更加规范。有趣的是,OpenWBS 是如果它强大,它就会强大。您的技能越高,OpenWBS 可以发挥的作用就越大。
经过一番比较,有朋友问:OpenWBS 和 ASPcms 哪个更好?
有朋友说:ASPcms 使用简单,我习惯了。选择ASPcms做普通企业问题不大,但做稍微复杂一点的企业网站难;OpenWBS是在学习国内外cms系统和网店系统优点的基础上开发的。它功能强大,使用方便。是一款非常不错的后起之秀的企业建站系统。
笔者总结:无论是白猫还是黑猫,只要能满足用户的需求,操作简单方便,达到客户期望的要求和效果,就是好猫。 查看全部
网站内容管理系统上传图片(ASP开源企业建站系统和ASPCMS企业网站管理系统的功能对比)
在ASP开源企业建站系统中,用户较多的是OpenWBS开源企业业务建站系统和ASPcmsenterprise网站管理系统。作为比较流行的两个源码,在功能上各有优劣,今天我们就来看看两者的功能对比。
操作环境
ASPcms是基于ASP开发的内容管理系统,但只支持Access,不支持MSSQL。个人用户可以免费使用,而企业用户则必须支付版权费用。
OpenWBS是2012年新推出的开源免费建站系统,是后起之秀,基于ASP的企业商务建站系统。OpenWBS 支持 Access 和 MSSQL 数据库。用户可以使用自己的 网站 比例尺。选择数据库。个人和企业用户都可以免费使用,没有任何功能限制。
内容建设
ASPcms有信息采集插件,通过设置采集规则可以采集网上任何信息,但是采集比较麻烦数据量大的时候比较复杂。另外,ASPcms具有在线文件管理功能,可以在后台管理上传的文件。
OpenWBS本身集成了强大的信息采集系统,不仅可以采集文字,还可以采集图片和附件;采集速度快,数据量大采集,采集结果可以自动导入到默认子系统,也可以手动导入到选中的子系统中,方便用户添加和维护 网站 内容。
OpenWBS 的一大亮点是可以自定义内容子系统,每个子系统也可以自定义字段。无论是下载模块还是视频模块,都可以轻松定制和实现。操作简单,基本可以满足所有网站用户的需求。.
系统功能
ASPcms 支持插件扩展功能。除了内置阿里云数据备份组件、采集规则管理、轮询等插件外,还可以到官方论坛下载各种官方发布或网友分享的插件,但是需要有一定的技术基础 用户才能安装和使用插件,对于新手用户来说还是有难度的。ASPcms自带广告管理功能。在后台可以管理网站浮动广告、对联广告、右下弹窗广告,包括广告时间、广告尺寸、广告风格、调用标签等。
OpenWBS本身集成了很多有用的功能系统,可以设置多个管理员组和添加多个管理员,并且可以为每个管理员分配不同的管理权限。
OpenWBS 还可以自定义内容字段和自定义内容模块,以满足不同用户的不同需求。
OpenWBS集成了网店系统、配送支付管理、订单管理、品牌管理等功能,可支持支付宝在线支付。
除上述功能外,还集成了会员管理系统、广告管理系统、投票系统、友情链接等功能系统。
在模板开发方面,OpenWBS和ASPcms基本相似。两者都使用简单方便的模板标签。但是OpenWBS在模板开发上更加灵活灵活,在程序代码上更加规范。有趣的是,OpenWBS 是如果它强大,它就会强大。您的技能越高,OpenWBS 可以发挥的作用就越大。
经过一番比较,有朋友问:OpenWBS 和 ASPcms 哪个更好?
有朋友说:ASPcms 使用简单,我习惯了。选择ASPcms做普通企业问题不大,但做稍微复杂一点的企业网站难;OpenWBS是在学习国内外cms系统和网店系统优点的基础上开发的。它功能强大,使用方便。是一款非常不错的后起之秀的企业建站系统。
笔者总结:无论是白猫还是黑猫,只要能满足用户的需求,操作简单方便,达到客户期望的要求和效果,就是好猫。
网站内容管理系统上传图片(这是Reports.Web——适用于Web的报表生成器。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-10-17 15:16
Stimulsoft Reports.Web - 用于 Web 的报告生成器。Stimulsoft Reports.Web 是一种报告工具,旨在通过 Web 浏览器创建和呈现报告。您可以创建报告、显示报告、打印报告和导出报告。Stimulsoft Reports.Web 将提供完整的报告创建周期,从报告模板开始到在浏览器中显示报告。这个过程可以在网页浏览器没有关闭的情况下完成。Stimulsoft Reports.Web 是第一个允许您直接在 Web 上编辑报告的报告工具。无需在您的客户端机器中安装 .Net 框架、ActiveX 控件或其他特殊插件。您所需要的只是一个带有 Flash Player 9 的 Web 浏览器。这是报告生成器首次允许您在 Web 浏览器窗口中编辑您的报告。唯一的要求是一个网页浏览器和Flash Player 9。Stimulsoft Reports.Web 可以有最高级别,ribbon界面,可视化控制开发程序,剪贴板,点击查看大图,表格编辑,缩放等各种功能,可以方便快捷的报表编辑。您可以在浏览器窗口中查看报告。您可以打印报告。您可以将报表导出为 20 多种导出格式:PDF、XPS、Excel、Word、HTML、RTF、XML 等格式。所有这些都可以在基于 Ajax 的报表 web 浏览器中完成,或者直接通过 web 应用程序中的一段代码来完成。Stimulsoft Reports.Web 支持多种类型的 .Net 数据,例如 DataSet、DataTable、DataView 和 DataRelation。所有数据输出都必须考虑DataSet中数据的层次结构。所有数据均为典型数据。其次,它还支持 Ado.Net 中不同类型的业务对象。您还可以直接从 MS SQL、Oracle、ODBC、OleDB、FirebirdSQL、PostgeSQL、SQLCE 和 SQLite 等数据库中获取数据。获取XML文件的数据没有问题。此外,您还可以进行分类、过滤、分组、合并和汇总。 查看全部
网站内容管理系统上传图片(这是Reports.Web——适用于Web的报表生成器。)
Stimulsoft Reports.Web - 用于 Web 的报告生成器。Stimulsoft Reports.Web 是一种报告工具,旨在通过 Web 浏览器创建和呈现报告。您可以创建报告、显示报告、打印报告和导出报告。Stimulsoft Reports.Web 将提供完整的报告创建周期,从报告模板开始到在浏览器中显示报告。这个过程可以在网页浏览器没有关闭的情况下完成。Stimulsoft Reports.Web 是第一个允许您直接在 Web 上编辑报告的报告工具。无需在您的客户端机器中安装 .Net 框架、ActiveX 控件或其他特殊插件。您所需要的只是一个带有 Flash Player 9 的 Web 浏览器。这是报告生成器首次允许您在 Web 浏览器窗口中编辑您的报告。唯一的要求是一个网页浏览器和Flash Player 9。Stimulsoft Reports.Web 可以有最高级别,ribbon界面,可视化控制开发程序,剪贴板,点击查看大图,表格编辑,缩放等各种功能,可以方便快捷的报表编辑。您可以在浏览器窗口中查看报告。您可以打印报告。您可以将报表导出为 20 多种导出格式:PDF、XPS、Excel、Word、HTML、RTF、XML 等格式。所有这些都可以在基于 Ajax 的报表 web 浏览器中完成,或者直接通过 web 应用程序中的一段代码来完成。Stimulsoft Reports.Web 支持多种类型的 .Net 数据,例如 DataSet、DataTable、DataView 和 DataRelation。所有数据输出都必须考虑DataSet中数据的层次结构。所有数据均为典型数据。其次,它还支持 Ado.Net 中不同类型的业务对象。您还可以直接从 MS SQL、Oracle、ODBC、OleDB、FirebirdSQL、PostgeSQL、SQLCE 和 SQLite 等数据库中获取数据。获取XML文件的数据没有问题。此外,您还可以进行分类、过滤、分组、合并和汇总。
网站内容管理系统上传图片(编辑本段系统特点-)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-10-17 15:13
编辑系统概述的这一部分
该系统是为网站组架构系统而设计的。不仅适合独立网站创作,也支持横向和纵向网站组建,在技术上实现了更多的网站分布式部署和管理,彻底解决了内部和内部的内容整合。外部、本地和异地、多部门、多网站,加速信息、内容、知识的积累和交流。系统支持统一身份认证、站群权限系统、增量多线程更新、多站点加密发布等功能,共同保障数据的规模、可靠性和安全性。
编辑本节系统特性
特征
l 支持网站群架构,支持大规模网站克隆技术
l 支持对图片、视频流媒体、文档等非结构化和结构化数据资源的管理。
l 支持元数据自由扩展和自定义多条件查询
l 支持强大的工作流引擎
l 实现跨网站、跨栏的数据共享和提交
l 支持网站网页全文搜索及群内WORD、EXCEL、PPT、PDF等各种附件
l 用户分级授权,授权粒度精细到列、模板、信息的增删改查
l 支持工作量评估、访问统计、发布流程监控
l 支持多国语言、RSS、WAP、手机和邮件订阅
可用性
l 可视化编辑器支持WORD格式和图文混合功能
l 在线图片处理功能,可自由控制图片大小、裁剪、缩略图、水印等。
l 在线模板样式可视化编辑,可随时在线修改扩展网站显示样式
l 初始批量创建和继承用户、列和权限
l 支持批量上传多个附件、多张图片、多媒体文件
l 审计事项的集中待办处理
l 多级模板批量样式调整,缩短站点部署时间
l 在各级页面批量部署相同的显示内容
l 一分钟掌握模板制作,一键完成信息发布
安全
l 系统摒弃FTP漏洞风险,支持多线程压缩加密发布机制
l 系统支持保留修改过的操作痕迹,并提供操作日志
l 支持逻辑隔离、物理隔离等多种安全部署方式
l 支持IP控制、CA认证、验证码、USB-KEY等多种验证方式。
l 支持授权阅读、防篡改等功能
l 支持文章去重、敏感词过滤等功能
l 支持海量数据自动优化和垃圾数据一键清除
l 支持分布式部署、集群和云计算架构
l 支持大规模网站群组系统和海量用户并发访问
可扩展性
l 支持大汉网络产品线,包括:在线评论、征求意见、嘉宾访谈、问卷调查、互动平台、图片库、场景化服务、信息公开、工程建设领域的项目信息公开等产品选择
l 支持统一用户和单点登录界面
l 支持数据接口授权阅读、信息采集、全文检索
l 支持各种网站 TAG和META格式定义,实现各种网站标准扩展
l 支持WEBSERVICE数据接口和第三方系统二次开发接口
l 支持异构网站信息聚合
l 支持虚拟机部署
编辑本段典型应用
浙江省政府门户网站网站:
宁波市政府门户网站网站: 查看全部
网站内容管理系统上传图片(编辑本段系统特点-)
编辑系统概述的这一部分
该系统是为网站组架构系统而设计的。不仅适合独立网站创作,也支持横向和纵向网站组建,在技术上实现了更多的网站分布式部署和管理,彻底解决了内部和内部的内容整合。外部、本地和异地、多部门、多网站,加速信息、内容、知识的积累和交流。系统支持统一身份认证、站群权限系统、增量多线程更新、多站点加密发布等功能,共同保障数据的规模、可靠性和安全性。
编辑本节系统特性
特征
l 支持网站群架构,支持大规模网站克隆技术
l 支持对图片、视频流媒体、文档等非结构化和结构化数据资源的管理。
l 支持元数据自由扩展和自定义多条件查询
l 支持强大的工作流引擎
l 实现跨网站、跨栏的数据共享和提交
l 支持网站网页全文搜索及群内WORD、EXCEL、PPT、PDF等各种附件
l 用户分级授权,授权粒度精细到列、模板、信息的增删改查
l 支持工作量评估、访问统计、发布流程监控
l 支持多国语言、RSS、WAP、手机和邮件订阅
可用性
l 可视化编辑器支持WORD格式和图文混合功能
l 在线图片处理功能,可自由控制图片大小、裁剪、缩略图、水印等。
l 在线模板样式可视化编辑,可随时在线修改扩展网站显示样式
l 初始批量创建和继承用户、列和权限
l 支持批量上传多个附件、多张图片、多媒体文件
l 审计事项的集中待办处理
l 多级模板批量样式调整,缩短站点部署时间
l 在各级页面批量部署相同的显示内容
l 一分钟掌握模板制作,一键完成信息发布
安全
l 系统摒弃FTP漏洞风险,支持多线程压缩加密发布机制
l 系统支持保留修改过的操作痕迹,并提供操作日志
l 支持逻辑隔离、物理隔离等多种安全部署方式
l 支持IP控制、CA认证、验证码、USB-KEY等多种验证方式。
l 支持授权阅读、防篡改等功能
l 支持文章去重、敏感词过滤等功能
l 支持海量数据自动优化和垃圾数据一键清除
l 支持分布式部署、集群和云计算架构
l 支持大规模网站群组系统和海量用户并发访问
可扩展性
l 支持大汉网络产品线,包括:在线评论、征求意见、嘉宾访谈、问卷调查、互动平台、图片库、场景化服务、信息公开、工程建设领域的项目信息公开等产品选择
l 支持统一用户和单点登录界面
l 支持数据接口授权阅读、信息采集、全文检索
l 支持各种网站 TAG和META格式定义,实现各种网站标准扩展
l 支持WEBSERVICE数据接口和第三方系统二次开发接口
l 支持异构网站信息聚合
l 支持虚拟机部署
编辑本段典型应用
浙江省政府门户网站网站:
宁波市政府门户网站网站:
网站内容管理系统上传图片(后台管理框架布局框架分析(组图)路由器上传图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-10-17 07:32
总结
一、后台管理框架布局搭建
后台管理布局框架解析:导航栏、左侧功能区、右侧主要功能展示与实现区
实现:
导航栏:使用引导模板:JavaScript>>导航栏
左侧:使用引导模板:组件>>列表组
右侧:使用引导模板:JavaScript>>标签页
新建后台管理路由(注意放在站点路由的上方)
url(r'^backend/', views.backend),
views.py 视图函数:
@login_required
def backend(request):
user_obj = request.user
article_list = models.Article.objects.filter(blog=user_obj.blog)
return render(request, 'backend/backend.html', locals())
渲染后台管理页面(在templates文件夹下单独创建后台管理文件夹backend,然后在这个文件夹下新建一个backend.html)
DOCTYPE html>
后台管理
#top_left {
font-weight: bold;
font-size: 24px;
color: black;
}
#top_title {
color: blue;
font-size: 18px;
font-weight: bold;
font-family: "微软雅黑 Light";
}
{% block css %}
{% endblock %}
{#后台管理导航条#}
Toggle navigation
博客园后台管理
{{ request.user.blog.blog_title }}
{{ request.user.username }}
{# 博客园后台管理#}
{##}
{# {{ request.user.blog.blog_title }}#}
{# {{ request.user.username }}#}
{# 后台管理左侧快捷入口占用2个栅格#}
{# 左侧信息展示:需要参数:tag_list category_list date_list user_obj#}
操作
添加新随笔
草稿箱
添加新文章
其它...
分类
编辑分类
所有分类
其它...
{# 后台管理右侧管理主要内容展示区占用10个栅格#}
{# 右侧文章列表需要参数:article_list#}
{% block content %}
随笔
文章
评论
设置
标题
发布时间
评论数
点赞数
操作
操作
{% for article in article_list %}
{{ article.title }}
{{ article.create_time|date:'Y-m-d' }}
{{ article.comment_num }}
{{ article.up_num }}
编辑
删除
{% endfor %}
...
...
...
{% endblock %}
{% block js %}
{% endblock %}
一般结果:
二、添加新文章
先吃饭吧:
建立路线:
url(r'^add_article/', views.add_article),
渲染页面:继承后台管理主页面
{% extends 'backend/backend.html' %}
{% block css %}
#title {
margin-top: 5px;
background-color: rgba(35,206,235,0.2);
height: 22px;
border-top: 1px gray solid;
border-bottom: 1px gray dashed;
}
{% endblock %}
{% block content %}
添加随笔
标题
查看功能:
def add_article(request):
return render(request, 'backend/add_article.html')
那么就可以在以上的基础上继续了:
富文本编辑器 KindEditor 的使用
插件下载后解压,将其文件夹复制到静态文件夹
使用 KindEditor 需要使用 textarea 输入框,所以需要在添加文章的地方添加 textarea 框
BeautifulSoup4 模块
①表单提交后,后端需要截取一部分文章作为文章的抽象描述。如果直接对提交的内容进行切片,是不会得到文章文本内容的,因为我们通过富文本编辑器提交的内容其实是一行html代码,如果这段代码中有js脚本,可能是 xss 脚本攻击。这里需要对essay内容进行过滤
②首先请参考博客园处理xss攻击的方式:
在HTML源代码编辑器中写入,更新后打开
可以看出,这段代码已经添加到博客园中,导致js脚本无法生效。同时把文章保存起来看了一下,发现这段代码被认为是删除了。
所以:
博客园处理xss攻击方法:自动给敏感标签添加内容使其失效,后端处理时直接过滤敏感标签删除。
引入一个模块BeautifulSoup4:可以对js脚本进行过滤,获取内容中的文本内容,然后进行分割。
先安装模块
pip3 install beautifulsoup4
# 这里强调一点:一定要下官方推荐的beautifulsoup4版本,因为beautifulsoup3版本已经停止开发
富文本编辑器上传图片
通过富文本编辑器上传图片需要另外一个路由来处理上传的图片
url(r'^upload_img/', views.upload_img),
查看函数upload_img:
def upload_img(request):
if request.method == 'POST':
# 前端富文本编辑器上传的图片key值叫imgFile,拿到文件对象
img_obj = request.FILES.get('imgFile')
print(img_obj.name,type(img_obj.name))
# 手动拼接文件存放路径,该文件应该存入media文件夹
path = os.path.join(settings.BASE_DIR, 'media', 'article_img')
# 判断当前路径是否存在,如果不不存在,则创建文件夹
if not os.path.exists(path):
os.mkdir(path)
# 可以通过img_obj.name,拿到这个文件对象的文件名,然后在拼接文件的路径,用于保存写入
file_path = os.path.join(path, img_obj.name)
with open(file_path, 'wb') as f:
for line in img_obj:
f.write(line)
# 这里需要注意富文本编辑器上传图片接收的响应数据格式规定是以下这种形式:
"""
//成功时
{
"error" : 0,
"url" : "http://www.example.com/path/to/file.ext"
}
//失败时
{
"error" : 1,
"message" : "错误信息"
}
"""
back_dic = {
'error': 0,
# 这个url就是前端可以通过路由直接访问到的文件路径,这样做的目的是编辑上传一个图片,编辑器肯定需要
# 拿到该图片渲染到页面上。
'url': '/media/article_img/%s' % img_obj.name
}
return JsonResponse(back_dic)
三、修改头像:
转载于: 查看全部
网站内容管理系统上传图片(后台管理框架布局框架分析(组图)路由器上传图片)
总结
一、后台管理框架布局搭建
后台管理布局框架解析:导航栏、左侧功能区、右侧主要功能展示与实现区

实现:
导航栏:使用引导模板:JavaScript>>导航栏
左侧:使用引导模板:组件>>列表组
右侧:使用引导模板:JavaScript>>标签页
新建后台管理路由(注意放在站点路由的上方)
url(r'^backend/', views.backend),
views.py 视图函数:
@login_required
def backend(request):
user_obj = request.user
article_list = models.Article.objects.filter(blog=user_obj.blog)
return render(request, 'backend/backend.html', locals())
渲染后台管理页面(在templates文件夹下单独创建后台管理文件夹backend,然后在这个文件夹下新建一个backend.html)
DOCTYPE html>
后台管理
#top_left {
font-weight: bold;
font-size: 24px;
color: black;
}
#top_title {
color: blue;
font-size: 18px;
font-weight: bold;
font-family: "微软雅黑 Light";
}
{% block css %}
{% endblock %}
{#后台管理导航条#}
Toggle navigation
博客园后台管理
{{ request.user.blog.blog_title }}
{{ request.user.username }}
{# 博客园后台管理#}
{##}
{# {{ request.user.blog.blog_title }}#}
{# {{ request.user.username }}#}
{# 后台管理左侧快捷入口占用2个栅格#}
{# 左侧信息展示:需要参数:tag_list category_list date_list user_obj#}
操作
添加新随笔
草稿箱
添加新文章
其它...
分类
编辑分类
所有分类
其它...
{# 后台管理右侧管理主要内容展示区占用10个栅格#}
{# 右侧文章列表需要参数:article_list#}
{% block content %}
随笔
文章
评论
设置
标题
发布时间
评论数
点赞数
操作
操作
{% for article in article_list %}
{{ article.title }}
{{ article.create_time|date:'Y-m-d' }}
{{ article.comment_num }}
{{ article.up_num }}
编辑
删除
{% endfor %}
...
...
...
{% endblock %}
{% block js %}
{% endblock %}
一般结果:

二、添加新文章
先吃饭吧:
建立路线:
url(r'^add_article/', views.add_article),
渲染页面:继承后台管理主页面
{% extends 'backend/backend.html' %}
{% block css %}
#title {
margin-top: 5px;
background-color: rgba(35,206,235,0.2);
height: 22px;
border-top: 1px gray solid;
border-bottom: 1px gray dashed;
}
{% endblock %}
{% block content %}
添加随笔
标题
查看功能:
def add_article(request):
return render(request, 'backend/add_article.html')

那么就可以在以上的基础上继续了:
富文本编辑器 KindEditor 的使用
插件下载后解压,将其文件夹复制到静态文件夹

使用 KindEditor 需要使用 textarea 输入框,所以需要在添加文章的地方添加 textarea 框

BeautifulSoup4 模块
①表单提交后,后端需要截取一部分文章作为文章的抽象描述。如果直接对提交的内容进行切片,是不会得到文章文本内容的,因为我们通过富文本编辑器提交的内容其实是一行html代码,如果这段代码中有js脚本,可能是 xss 脚本攻击。这里需要对essay内容进行过滤
②首先请参考博客园处理xss攻击的方式:
在HTML源代码编辑器中写入,更新后打开

可以看出,这段代码已经添加到博客园中,导致js脚本无法生效。同时把文章保存起来看了一下,发现这段代码被认为是删除了。
所以:
博客园处理xss攻击方法:自动给敏感标签添加内容使其失效,后端处理时直接过滤敏感标签删除。
引入一个模块BeautifulSoup4:可以对js脚本进行过滤,获取内容中的文本内容,然后进行分割。
先安装模块
pip3 install beautifulsoup4
# 这里强调一点:一定要下官方推荐的beautifulsoup4版本,因为beautifulsoup3版本已经停止开发

富文本编辑器上传图片
通过富文本编辑器上传图片需要另外一个路由来处理上传的图片
url(r'^upload_img/', views.upload_img),
查看函数upload_img:
def upload_img(request):
if request.method == 'POST':
# 前端富文本编辑器上传的图片key值叫imgFile,拿到文件对象
img_obj = request.FILES.get('imgFile')
print(img_obj.name,type(img_obj.name))
# 手动拼接文件存放路径,该文件应该存入media文件夹
path = os.path.join(settings.BASE_DIR, 'media', 'article_img')
# 判断当前路径是否存在,如果不不存在,则创建文件夹
if not os.path.exists(path):
os.mkdir(path)
# 可以通过img_obj.name,拿到这个文件对象的文件名,然后在拼接文件的路径,用于保存写入
file_path = os.path.join(path, img_obj.name)
with open(file_path, 'wb') as f:
for line in img_obj:
f.write(line)
# 这里需要注意富文本编辑器上传图片接收的响应数据格式规定是以下这种形式:
"""
//成功时
{
"error" : 0,
"url" : "http://www.example.com/path/to/file.ext"
}
//失败时
{
"error" : 1,
"message" : "错误信息"
}
"""
back_dic = {
'error': 0,
# 这个url就是前端可以通过路由直接访问到的文件路径,这样做的目的是编辑上传一个图片,编辑器肯定需要
# 拿到该图片渲染到页面上。
'url': '/media/article_img/%s' % img_obj.name
}
return JsonResponse(back_dic)

三、修改头像:
转载于:
网站内容管理系统上传图片(网站-功能描述--管理员维护优化:可以添加管理员用户、修改已有管理员帐户)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-10-17 07:29
网站-功能说明
--管理员维护:您可以添加管理员用户、修改现有管理员密码、删除现有管理员帐户。
--SEO优化:设置网站的推广信息,如:网站域名、网站名称、网站简单、网站关键词,使前台页面相关信息及时变更。
--信息分类维护
类别添加-添加信息类别操作类别修改-修改信息类别操作类别名称删除-删除信息类别类别排序-对信息类别进行排序,信息类别可以在前台显示中手动排序。
--信息内容维护
信息添加——通过后台及时添加信息内容。
信息修改-在线编辑和修改已发布信息。
信息删除——已发布的信息可以从后台单独或批量及时删除。
图片添加-通过后台操作可以发布主题图片信息。
文字和图片混合-可以通过文本编辑器进行图片混合,可以进行在线版面设计,并支持多个图片编辑器上传。
信息特殊标记-您可以手动设置此消息前台显示的特殊符号“NEW,HOT”的标志。
首页标题-您可以手动设置信息是否在前台显示为首页标题。
点击次数统计——后台数据库可以通过精准的统计来统计新闻浏览的点击次数。
信息查询——支持前台查询检索信息标题、内容、关键词、分类、发布时间,自定义排序方式;后台查询和检索新闻标题、内容和关键字。
信息标题设置-信息标题可加粗、斜体、下划线,颜色效果可自定义编辑
--产品分类维护
Category Add-Add 操作到产品类别
品类修改-修改产品品类名称
类别删除-删除产品类别
按类别排序-对信息类别进行排序,信息类别可根据手动排序显示在前台
--产品内容维护
产品添加——通过后台及时添加信息内容。
产品修改-在线编辑修改已发布信息。
产品删除——已发布的信息可以单项或批量及时从后台删除。
图片添加-通过后台操作可以发布主题图片信息。
文字和图片混合-可以通过文本编辑器进行图片混合,可以进行在线版面设计,并支持多个图片编辑器上传。
信息特殊标记-您可以手动设置此消息前台显示的特殊符号“NEW,HOT”的标志。
上架设置——可以手动设置商品信息是上架还是下架;(商品上架时前台显示商品信息,下架时前台不显示商品信息,但信息仍保存在数据库中)
缺货状态设置——可以手动设置产品信息是否缺货;(前台提示产品是否缺货)
积分有效期设置-可手动设置兑换商品信息的起止时间(此功能供会员和积分功能网站使用)
点击次数统计——后台数据库可以通过精准的统计来统计新闻浏览的点击次数。
产品查询——支持前台查询检索信息标题、内容、关键词、分类,自定义排序方式;后台查询和检索产品标题、内容、关键字和发布日期。
--积分管理:积分管理-设置消费金额与积分的兑换比例
--订单维护:产品订单维护,包括未处理、用户已付款未收到、服务商已付款已发货、用户确认收货、退货等各种状态的订单管理。
--订单查询:查询订单号、订单起止时间、会员名称、订单状态
- 配送方式:配送方式管理-设置网站产品订单的配送方式、费用、描述,可自定义添加、删除、修改
--订单包装:订单包装管理-设置网站产品订单包装方式、成本、描述,可自定义添加、删除、修改
--支付方式:支付方式管理-设置网站产品订单的支付方式和描述,可自定义添加、删除、修改
--排查问题维护
问卷维护——可以自定义问卷名称,添加、删除、修改问卷,无论是否启用。
问卷选项维护——可以自定义问卷选项的名称,添加、删除、修改问卷名称,是否启用设置,以及初始化投票数。
--调查结果维护:用户调查结果的统计和查询。
--招聘描述:设置网站的招聘描述,只能修改
--职位分类:设置网站人才职位分类,可自定义增删改查
--工作管理
职位发布-职位信息可以单独发布,也可以批量发布,并且可以设置职位发布的截止日期。前台只能显示起止时间范围内的当前时间
职位修改-可修改已发布的职位信息:职位类别、职位名称、招聘人数、截止日期、职位描述、职位职责
作业删除-可以批量删除已发布的作业信息
--简历申请
简历申请:对前台提交的简历进行初步处理,简历可设置为待用或录用;可以对未读和处理过的简历进行分类和查询。
--简历管理
简历管理——可分类查询空余、录用简历信息;
简历删除-可以批量删除备件和录用的简历信息
--留言板内容维护
留言板内容维护-维护留言板内容。删除留言,修改审核状态,回复留言
--关键字过滤
关键字过滤-设置消息内容中需要屏蔽的字符,替换为对应的设置字符
下载内容维护
下载内容维护-对下载内容进行操作,可以自定义删除、添加、修改、排序、设置发布状态。一个下载主题最多可上传5个附件,附件大小默认设置为10M(根据上网速度限制,大小在普通网速支持的范围内,超出此大小的网速可能不匹配和超时发生)。
信息源维护
信息源维护——维护RSS(简单信息聚合,也称聚合内容)信息源地址,可自定义添加、修改、删除。(信息源地址由用户采集提供。本功能仅对采集其他网站的数据负责,不提供数据发布)
公司信息维护
公司信息维护——对地图上的公司信息进行操作,可以自定义公司基本信息的增删改查,包括:公司名称、LOGO、传真、电话、联系人、邮政编码、地址、网址、备注场地。
地图信息维护
设置地图中心点的位置和默认缩放系数
广告内容维护
广告内容维护——对广告内容进行维护,可以定义添加、修改、批量删除、排序、设置是否启用。可提供背投广告、图片广告、对联广告、浮动广告、文字广告等。
反馈内容维护
反馈内容设置-维护在线反馈内容,可自定义批量删除,使用网站设置的邮箱信息通过邮件回复反馈信息
链接内容维护
友情链接内容维护-网站管理员后台维护友情链接内容,可自定义批量添加、修改、删除、排序。
链接应用维护
友情链接申请维护——维护前台提交的友情链接申请内容,可以设置是否审核、批量删除、回复申请信息,使用网站设置的邮箱信息。
--会员类别设置
会员类别设置——维护、自定义、添加、修改和删除会员类型。这里可以设置默认注册时是否需要审核会员类型,以及设置会员类型的权限。
--会员管理
会员管理设置-管理网站会员、修改会员信息、批量删除会员、查看会员状态。
在线支付端口
用户自行申请在线支付端口,服务提供商(支付宝、银联、快钱)向我们提供接口代码,我们将产品下单后的数据传输至提供商的系统,实现在线支付。
会员管理-网站访问者可以通过填写并提交申请表来注册成为会员并获得用户ID进入论坛区,会员可以显示电子签名文件。
论坛分类——支持多用户多主题模式,分类不限,采用版主继承系统。进入论坛后,您可以选择不同话题的讨论区,然后您可以浏览他人的文章并回复他人的文章与我自己文章的帖子。
权限管理——不同级别的成员拥有不同的权限。管理员可以修复和推广帖子,并审查帖子。有一个单独的批量审核页面。版主、管理员和授权用户可以直接发帖,无需审核。粘贴。
附件上传-发布可以支持上传附件。
1. 采用会员制、身份验证、可信度指标等一系列措施来保证交易的成功率。
2.强大的查询功能,快速找到您感兴趣的产品。
3.会员购物流程:浏览,将商品放入购物车,前往收银台。每个会员都有自己的专属购物车,可以随时订购自己喜欢的商品。
4.完善的会员服务功能:您可以随时查看账户详情和订单详情。
5. 产品销量排名根据销量列出了一些最受欢迎的产品。
6.会员分为普通会员和商户会员。商户会员拥有自己的网店: A. 编辑个人信息;B. 更改他们店铺首页的LOGO(可以是图片也可以是Flash,但图片Flash和Flash的高度和宽度必须与店铺首页放置logo的地方的高度和宽度一致)。 查看全部
网站内容管理系统上传图片(网站-功能描述--管理员维护优化:可以添加管理员用户、修改已有管理员帐户)
网站-功能说明
--管理员维护:您可以添加管理员用户、修改现有管理员密码、删除现有管理员帐户。
--SEO优化:设置网站的推广信息,如:网站域名、网站名称、网站简单、网站关键词,使前台页面相关信息及时变更。
--信息分类维护
类别添加-添加信息类别操作类别修改-修改信息类别操作类别名称删除-删除信息类别类别排序-对信息类别进行排序,信息类别可以在前台显示中手动排序。
--信息内容维护
信息添加——通过后台及时添加信息内容。
信息修改-在线编辑和修改已发布信息。
信息删除——已发布的信息可以从后台单独或批量及时删除。
图片添加-通过后台操作可以发布主题图片信息。
文字和图片混合-可以通过文本编辑器进行图片混合,可以进行在线版面设计,并支持多个图片编辑器上传。
信息特殊标记-您可以手动设置此消息前台显示的特殊符号“NEW,HOT”的标志。
首页标题-您可以手动设置信息是否在前台显示为首页标题。
点击次数统计——后台数据库可以通过精准的统计来统计新闻浏览的点击次数。
信息查询——支持前台查询检索信息标题、内容、关键词、分类、发布时间,自定义排序方式;后台查询和检索新闻标题、内容和关键字。
信息标题设置-信息标题可加粗、斜体、下划线,颜色效果可自定义编辑
--产品分类维护
Category Add-Add 操作到产品类别
品类修改-修改产品品类名称
类别删除-删除产品类别
按类别排序-对信息类别进行排序,信息类别可根据手动排序显示在前台
--产品内容维护
产品添加——通过后台及时添加信息内容。
产品修改-在线编辑修改已发布信息。
产品删除——已发布的信息可以单项或批量及时从后台删除。
图片添加-通过后台操作可以发布主题图片信息。
文字和图片混合-可以通过文本编辑器进行图片混合,可以进行在线版面设计,并支持多个图片编辑器上传。
信息特殊标记-您可以手动设置此消息前台显示的特殊符号“NEW,HOT”的标志。
上架设置——可以手动设置商品信息是上架还是下架;(商品上架时前台显示商品信息,下架时前台不显示商品信息,但信息仍保存在数据库中)
缺货状态设置——可以手动设置产品信息是否缺货;(前台提示产品是否缺货)
积分有效期设置-可手动设置兑换商品信息的起止时间(此功能供会员和积分功能网站使用)
点击次数统计——后台数据库可以通过精准的统计来统计新闻浏览的点击次数。
产品查询——支持前台查询检索信息标题、内容、关键词、分类,自定义排序方式;后台查询和检索产品标题、内容、关键字和发布日期。
--积分管理:积分管理-设置消费金额与积分的兑换比例
--订单维护:产品订单维护,包括未处理、用户已付款未收到、服务商已付款已发货、用户确认收货、退货等各种状态的订单管理。
--订单查询:查询订单号、订单起止时间、会员名称、订单状态
- 配送方式:配送方式管理-设置网站产品订单的配送方式、费用、描述,可自定义添加、删除、修改
--订单包装:订单包装管理-设置网站产品订单包装方式、成本、描述,可自定义添加、删除、修改
--支付方式:支付方式管理-设置网站产品订单的支付方式和描述,可自定义添加、删除、修改
--排查问题维护
问卷维护——可以自定义问卷名称,添加、删除、修改问卷,无论是否启用。
问卷选项维护——可以自定义问卷选项的名称,添加、删除、修改问卷名称,是否启用设置,以及初始化投票数。
--调查结果维护:用户调查结果的统计和查询。
--招聘描述:设置网站的招聘描述,只能修改
--职位分类:设置网站人才职位分类,可自定义增删改查
--工作管理
职位发布-职位信息可以单独发布,也可以批量发布,并且可以设置职位发布的截止日期。前台只能显示起止时间范围内的当前时间
职位修改-可修改已发布的职位信息:职位类别、职位名称、招聘人数、截止日期、职位描述、职位职责
作业删除-可以批量删除已发布的作业信息
--简历申请
简历申请:对前台提交的简历进行初步处理,简历可设置为待用或录用;可以对未读和处理过的简历进行分类和查询。
--简历管理
简历管理——可分类查询空余、录用简历信息;
简历删除-可以批量删除备件和录用的简历信息
--留言板内容维护
留言板内容维护-维护留言板内容。删除留言,修改审核状态,回复留言
--关键字过滤
关键字过滤-设置消息内容中需要屏蔽的字符,替换为对应的设置字符
下载内容维护
下载内容维护-对下载内容进行操作,可以自定义删除、添加、修改、排序、设置发布状态。一个下载主题最多可上传5个附件,附件大小默认设置为10M(根据上网速度限制,大小在普通网速支持的范围内,超出此大小的网速可能不匹配和超时发生)。
信息源维护
信息源维护——维护RSS(简单信息聚合,也称聚合内容)信息源地址,可自定义添加、修改、删除。(信息源地址由用户采集提供。本功能仅对采集其他网站的数据负责,不提供数据发布)
公司信息维护
公司信息维护——对地图上的公司信息进行操作,可以自定义公司基本信息的增删改查,包括:公司名称、LOGO、传真、电话、联系人、邮政编码、地址、网址、备注场地。
地图信息维护
设置地图中心点的位置和默认缩放系数
广告内容维护
广告内容维护——对广告内容进行维护,可以定义添加、修改、批量删除、排序、设置是否启用。可提供背投广告、图片广告、对联广告、浮动广告、文字广告等。
反馈内容维护
反馈内容设置-维护在线反馈内容,可自定义批量删除,使用网站设置的邮箱信息通过邮件回复反馈信息
链接内容维护
友情链接内容维护-网站管理员后台维护友情链接内容,可自定义批量添加、修改、删除、排序。
链接应用维护
友情链接申请维护——维护前台提交的友情链接申请内容,可以设置是否审核、批量删除、回复申请信息,使用网站设置的邮箱信息。
--会员类别设置
会员类别设置——维护、自定义、添加、修改和删除会员类型。这里可以设置默认注册时是否需要审核会员类型,以及设置会员类型的权限。
--会员管理
会员管理设置-管理网站会员、修改会员信息、批量删除会员、查看会员状态。
在线支付端口
用户自行申请在线支付端口,服务提供商(支付宝、银联、快钱)向我们提供接口代码,我们将产品下单后的数据传输至提供商的系统,实现在线支付。
会员管理-网站访问者可以通过填写并提交申请表来注册成为会员并获得用户ID进入论坛区,会员可以显示电子签名文件。
论坛分类——支持多用户多主题模式,分类不限,采用版主继承系统。进入论坛后,您可以选择不同话题的讨论区,然后您可以浏览他人的文章并回复他人的文章与我自己文章的帖子。
权限管理——不同级别的成员拥有不同的权限。管理员可以修复和推广帖子,并审查帖子。有一个单独的批量审核页面。版主、管理员和授权用户可以直接发帖,无需审核。粘贴。
附件上传-发布可以支持上传附件。
1. 采用会员制、身份验证、可信度指标等一系列措施来保证交易的成功率。
2.强大的查询功能,快速找到您感兴趣的产品。
3.会员购物流程:浏览,将商品放入购物车,前往收银台。每个会员都有自己的专属购物车,可以随时订购自己喜欢的商品。
4.完善的会员服务功能:您可以随时查看账户详情和订单详情。
5. 产品销量排名根据销量列出了一些最受欢迎的产品。
6.会员分为普通会员和商户会员。商户会员拥有自己的网店: A. 编辑个人信息;B. 更改他们店铺首页的LOGO(可以是图片也可以是Flash,但图片Flash和Flash的高度和宽度必须与店铺首页放置logo的地方的高度和宽度一致)。
网站内容管理系统上传图片(网站内容管理系统上传图片时候的文件体积过大,导致大大影响)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-10-15 08:02
网站内容管理系统上传图片时候,经常会出现flickr或者googleartcenter这种大尺寸图片管理不及时,上传失败,或者在上传文件的时候,图片的文件体积过大,导致大大影响网站展示,网站浏览时间。1.首先要纠正一个误区:图片超大以后,会自动压缩,网站直接会打开一个叫upload/feed的模块,如果网站一开始没有支持upload/feed,会启动新模块。
开始的时候,会有n多feed模块等待加载,要等待上千条图片信息。这个也不是所有网站都会出现这个问题,但是所有网站都是会出现的,尤其是商业网站,大规模上传图片,都是无法避免的,这只能说明,图片上传,实在是太大了,大规模的上传,不管是google还是百度,估计是后来设计思路上出现偏差,和对网站体验极大的影响。
2.接下来才是最关键的一步。当图片数量超过多少,或者图片上传太大了,要从几百张图片上传到几千上万张,基本上等于等于无限制加载,基本不会超过一秒钟。但是如果只有几百张图片,实际上你在传送图片的时候,图片已经在以很慢的速度进行加载了,除非再加一个alimamabaidubing等等,大量图片加载。这个时候网站代码已经被全部加载到内存,无论你传送多少的文件,都会被内存分配,全部等于100%加载,如果你的代码代码逻辑严密,实现代码的人无法想象你这么快传送图片。
这个时候最好处理的办法就是,在图片上传正常期间,先去其他的网站批量上传图片,这样做可以节省大量的传送成本。然后等图片批量上传完毕后,传送图片,大部分上传图片的用户会有大量的数据完整性问题,无法上传文件,甚至上传成功,但是无法打开文件。最后,可以采用配置cdn的方式去处理服务器的问题。是时候上传图片了,但是大概500以内的file已经全部上传完毕,图片已经被压缩无法再次编辑了,可以转码成jpg,如果有视频是可以合并成mp4的。
3.30多兆的图片,超过24mbps的网速,基本上要放弃,一个点就是图片数量太多,一个20多m的图片在30秒的网速的传送下,是可以完成这么长图片文件上传的。实际上,这个上传图片的速度还要计算每秒传送图片文件的数量。如果每秒15k的传送,需要300个10m的文件去传送。那么,就不符合300以内的要求了。
假设每秒传送500个10m的文件去传送,就会有1m,10m,100m,200m等等n多网站可以同时显示,速度无法计算。至于为什么实际上1m的图片文件,每秒可以传送的速度低于20m的速度,目前没有一个比较完整的说法,也无法统计具体的数值,不得而知。大概3.8-4.1m的图片可以传送的到5m之内,原因就。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片时候的文件体积过大,导致大大影响)
网站内容管理系统上传图片时候,经常会出现flickr或者googleartcenter这种大尺寸图片管理不及时,上传失败,或者在上传文件的时候,图片的文件体积过大,导致大大影响网站展示,网站浏览时间。1.首先要纠正一个误区:图片超大以后,会自动压缩,网站直接会打开一个叫upload/feed的模块,如果网站一开始没有支持upload/feed,会启动新模块。
开始的时候,会有n多feed模块等待加载,要等待上千条图片信息。这个也不是所有网站都会出现这个问题,但是所有网站都是会出现的,尤其是商业网站,大规模上传图片,都是无法避免的,这只能说明,图片上传,实在是太大了,大规模的上传,不管是google还是百度,估计是后来设计思路上出现偏差,和对网站体验极大的影响。
2.接下来才是最关键的一步。当图片数量超过多少,或者图片上传太大了,要从几百张图片上传到几千上万张,基本上等于等于无限制加载,基本不会超过一秒钟。但是如果只有几百张图片,实际上你在传送图片的时候,图片已经在以很慢的速度进行加载了,除非再加一个alimamabaidubing等等,大量图片加载。这个时候网站代码已经被全部加载到内存,无论你传送多少的文件,都会被内存分配,全部等于100%加载,如果你的代码代码逻辑严密,实现代码的人无法想象你这么快传送图片。
这个时候最好处理的办法就是,在图片上传正常期间,先去其他的网站批量上传图片,这样做可以节省大量的传送成本。然后等图片批量上传完毕后,传送图片,大部分上传图片的用户会有大量的数据完整性问题,无法上传文件,甚至上传成功,但是无法打开文件。最后,可以采用配置cdn的方式去处理服务器的问题。是时候上传图片了,但是大概500以内的file已经全部上传完毕,图片已经被压缩无法再次编辑了,可以转码成jpg,如果有视频是可以合并成mp4的。
3.30多兆的图片,超过24mbps的网速,基本上要放弃,一个点就是图片数量太多,一个20多m的图片在30秒的网速的传送下,是可以完成这么长图片文件上传的。实际上,这个上传图片的速度还要计算每秒传送图片文件的数量。如果每秒15k的传送,需要300个10m的文件去传送。那么,就不符合300以内的要求了。
假设每秒传送500个10m的文件去传送,就会有1m,10m,100m,200m等等n多网站可以同时显示,速度无法计算。至于为什么实际上1m的图片文件,每秒可以传送的速度低于20m的速度,目前没有一个比较完整的说法,也无法统计具体的数值,不得而知。大概3.8-4.1m的图片可以传送的到5m之内,原因就。
网站内容管理系统上传图片(奈何半路学php,能力不足,一直到现在才弄出来)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-10-12 16:47
之前一直想用这个功能,但是中途没有足够的能力去学php,直到现在也没动手。让我和你分享一点。如果有更好的写法,我期待您的建议。
1、后台模型字段添加“多张图片”字段类型,上传多张图片
2、在home/controller/Common.php文件中加入如下代码:
16日上午,发现由于报错,无法打开主页。检查后发现是$str中的if判断有问题,或者是数据表名设置的老老实实。
如果只有一个地方调用多张图片,去掉判断
//后台多图片上传,前台调用图片,原理是用explode把字符串转为数组
//判断是列表的详情页还是单页面,表名自行设置
if(input('id') != ''){
$str = Db::name('article')->where("id",input('id'))->find();
}else{
$str = Db::name('page')->where("id",input('catId'))->find();
}
$arr = explode(';',$str['pics']);//多图上传后,图片地址之间是用;隔开的,如果是其他符号请修改
$arr2 = array();
foreach($arr as $k=>$v){
$arr = explode(';',$v);
$arr2[$k] = $arr[0];
}
$this->assign("arr2",$arr2);
3、前台页面代码:
{volist name="arr2" id="vo"}
<img src=span class="hljs-string"span class="hljs-string""{$vo}"/span/span/>
{/volist}
3步完成后,可以在首页调用多张图片。
最近想学习的内容有3个。谁能告诉我在哪里可以找到这方面的详细信息?你可以给我网址。我在网站中发现的很多东西都是片面的,我还有半桶水。看不懂
1、 表单提交数据的安全过滤(比如textarea进入远程脚本路径,如何自动过滤删除?)
2、XSS 防御
3、SQL注入预防 查看全部
网站内容管理系统上传图片(奈何半路学php,能力不足,一直到现在才弄出来)
之前一直想用这个功能,但是中途没有足够的能力去学php,直到现在也没动手。让我和你分享一点。如果有更好的写法,我期待您的建议。
1、后台模型字段添加“多张图片”字段类型,上传多张图片
2、在home/controller/Common.php文件中加入如下代码:
16日上午,发现由于报错,无法打开主页。检查后发现是$str中的if判断有问题,或者是数据表名设置的老老实实。

如果只有一个地方调用多张图片,去掉判断
//后台多图片上传,前台调用图片,原理是用explode把字符串转为数组
//判断是列表的详情页还是单页面,表名自行设置
if(input('id') != ''){
$str = Db::name('article')->where("id",input('id'))->find();
}else{
$str = Db::name('page')->where("id",input('catId'))->find();
}
$arr = explode(';',$str['pics']);//多图上传后,图片地址之间是用;隔开的,如果是其他符号请修改
$arr2 = array();
foreach($arr as $k=>$v){
$arr = explode(';',$v);
$arr2[$k] = $arr[0];
}
$this->assign("arr2",$arr2);
3、前台页面代码:
{volist name="arr2" id="vo"}
<img src=span class="hljs-string"span class="hljs-string""{$vo}"/span/span/>
{/volist}
3步完成后,可以在首页调用多张图片。
最近想学习的内容有3个。谁能告诉我在哪里可以找到这方面的详细信息?你可以给我网址。我在网站中发现的很多东西都是片面的,我还有半桶水。看不懂

1、 表单提交数据的安全过滤(比如textarea进入远程脚本路径,如何自动过滤删除?)
2、XSS 防御
3、SQL注入预防
网站内容管理系统上传图片( 网站建设中图片上传失败、PDF下载、压缩包等问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-10-12 16:43
网站建设中图片上传失败、PDF下载、压缩包等问题)
客户网站的搭建完成,在线操作过程中,有些客户在使用后台内容管理系统更新网站的信息时,总会遇到一些大大小小的问题。我们售后客服经常会接到客户的一些询问:图片上传失败、视频上传失败、PDF下载、压缩包上传失败等等。一般情况下,文件上传失败。客户可能不太理解。我们来简单分析一下。,网站内容管理后台上传文件失败的几种情况及原因。
这种情况可以分为两大类:
一、网站程序开发问题
有时上传失败或在客户操作后台无法操作。可能是网站程序有问题。可以联系施工公司售后客服反馈并解决。建议网站在构建完成后完成。,测试工作不能马虎。网站施工公司要做好内测,确保交付给客户的网站没有任何bug,客户在验收时不要掉以轻心,认为网站建筑公司已经测试过了,不用再测试了。事实上,这对贵公司是不负责任的。客户应该再仔细测试一下,看看网站
二、客户后台操作有误
基本上,上面的情况是不容易出现的。作为一家负责任的网站建设公司,网站的程序很少出现如此明显的bug。在我们网站建设网站后台操作上传失败等问题,大部分都是客户操作错误导致上传失败,无法更改。具体原因如下:
1、 上传的图文、视频、类型格式不正确
当我们向客户交付网站背景时,我们有培训操作。一般在后台会有备注。我们的客户经理也提醒客户在上传资料时注意格式是否正确。如果图片格式不正确可能无法上传,视频格式不正确,即使上传成功也不会播放等异常情况,客户需要严格按照后端标注上传和更新数据的要求,如不明白可联系售后客服咨询。
2、 上传的图片、视频、分辨率内存过大
之前有客户说:“我上传的图片格式是正确的,经过特殊处理,为什么上传失败?是因为你的程序有问题。” 售后客服看了看,结果是图片的分辨率和内存都太大了,因为考虑到网站上线后的用户体验,保证网站的打开速度@网站,技术人员限制了网站后台上传数据的内存大小。目前我们根据客户对服务器上传文件到内存大小的具体要求也在网站后台备注了,客户可以根据要求处理后上传。如果视频太大无法压缩,
3、上传时,本地网速太慢,失败
另一个例子是一些特殊情况。如果客户本地网速慢,上传过程会卡顿,等待时间直接终止。需要查看本地网络问题,然后重新上传,耐心等待。快速恢复后,即可上传成功。
本文由高端网站打造专业品牌领航博景原创编辑。任何修改禁止转载,必须注明出处。
本文网址: 查看全部
网站内容管理系统上传图片(
网站建设中图片上传失败、PDF下载、压缩包等问题)

客户网站的搭建完成,在线操作过程中,有些客户在使用后台内容管理系统更新网站的信息时,总会遇到一些大大小小的问题。我们售后客服经常会接到客户的一些询问:图片上传失败、视频上传失败、PDF下载、压缩包上传失败等等。一般情况下,文件上传失败。客户可能不太理解。我们来简单分析一下。,网站内容管理后台上传文件失败的几种情况及原因。
这种情况可以分为两大类:
一、网站程序开发问题
有时上传失败或在客户操作后台无法操作。可能是网站程序有问题。可以联系施工公司售后客服反馈并解决。建议网站在构建完成后完成。,测试工作不能马虎。网站施工公司要做好内测,确保交付给客户的网站没有任何bug,客户在验收时不要掉以轻心,认为网站建筑公司已经测试过了,不用再测试了。事实上,这对贵公司是不负责任的。客户应该再仔细测试一下,看看网站
二、客户后台操作有误
基本上,上面的情况是不容易出现的。作为一家负责任的网站建设公司,网站的程序很少出现如此明显的bug。在我们网站建设网站后台操作上传失败等问题,大部分都是客户操作错误导致上传失败,无法更改。具体原因如下:
1、 上传的图文、视频、类型格式不正确
当我们向客户交付网站背景时,我们有培训操作。一般在后台会有备注。我们的客户经理也提醒客户在上传资料时注意格式是否正确。如果图片格式不正确可能无法上传,视频格式不正确,即使上传成功也不会播放等异常情况,客户需要严格按照后端标注上传和更新数据的要求,如不明白可联系售后客服咨询。
2、 上传的图片、视频、分辨率内存过大
之前有客户说:“我上传的图片格式是正确的,经过特殊处理,为什么上传失败?是因为你的程序有问题。” 售后客服看了看,结果是图片的分辨率和内存都太大了,因为考虑到网站上线后的用户体验,保证网站的打开速度@网站,技术人员限制了网站后台上传数据的内存大小。目前我们根据客户对服务器上传文件到内存大小的具体要求也在网站后台备注了,客户可以根据要求处理后上传。如果视频太大无法压缩,
3、上传时,本地网速太慢,失败
另一个例子是一些特殊情况。如果客户本地网速慢,上传过程会卡顿,等待时间直接终止。需要查看本地网络问题,然后重新上传,耐心等待。快速恢复后,即可上传成功。
本文由高端网站打造专业品牌领航博景原创编辑。任何修改禁止转载,必须注明出处。
本文网址:
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-10-12 02:19
PageAdmin cms网站 作为国内用户最多的网站管理系统,PageAdmin的扩展性很强。下面我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种。这些字段可以自定义上传格式和大小。图片类别可设置是否生成收缩。草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。部分系统表、所有信息表和分类表可以自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
以下是修改新闻信息表(news)缩略图字段的示例:
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
3、找到需要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
在这里您可以自定义上传格式、大小、缩略图和水印。 查看全部
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
PageAdmin cms网站 作为国内用户最多的网站管理系统,PageAdmin的扩展性很强。下面我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种。这些字段可以自定义上传格式和大小。图片类别可设置是否生成收缩。草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。部分系统表、所有信息表和分类表可以自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
以下是修改新闻信息表(news)缩略图字段的示例:
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

3、找到需要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

在这里您可以自定义上传格式、大小、缩略图和水印。
网站内容管理系统上传图片(发布信息内容的评论功能,可以设置可否对某内容进行评论)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-10-11 18:28
1、提供对已发布信息内容的评论功能,可以设置是否对某个内容进行评论;
2、 网友评论可以设置是否登录评论;
3、 网友评论只有通过审核才能显示;
内容模型
1、 可以针对不同类型的栏目定义不同的内容模型,满足不同类型栏目的需求,如新闻栏目、图片栏目、互动传播、公开政务等;
2、添加内容,可以自定义内容的字段,不同的栏目可以设置不同的字段;
3、 可以自由添加、修改和删除字段;
4、 可设置实场和虚场两种;
5、可以设置联动字段;
6、 可以添加各种其他类型的内容模型,以满足未使用的列的需求;
内容回收站
1、删除的内容暂时存放在回收站;
2、 您可以完全删除和恢复回收站中的内容;
站点统计
1、可以统计每个管理员的工作量,统计管理员添加的文章数量;
2、可以统计每个用户的贡献;
3、 可统计内容点击次数;
4、 可以统计附件下载量;
模板管理
1、提供模板自建功能,满足不同栏目样式的功能需求,支持页面样式更改和静态发布;
2、支持站点和栏目分层模板管理,易于维护,方便浏览不同栏目下的模板;
3、您可以通过模板修改和匹配,自由改变网站所有页面的显示样式;
4、提供完整的模板操作功能按钮,方便用户操作选择,包括模板的添加、删除、修改、备份、恢复;
5、支持不同栏目匹配不同模板,模板可以快速复制;
6、 支持基于DreamWeaver的模板插件,对模板进行可视化编辑;
7、 支持多种模板格式,模板格式可定义为htm、html、shtml、asp、jsp、xml等格式;
8、 支持首页模板、栏目页模板、内容页模板、单页模板等;
9、 制作模板无需编程,简单易学;
站点配置
1、支持直接修改站点名称;
2、支持静态和动态访问方式;
3、支持多语言编码,用于选择符合本站的编码规则;
4、 支持自定义后台内容列表中每页显示的默认数量;
5、是否统计内容点击次数;
内容管理配置
1、 支持打开和关闭内容组;
2、 支持标签的打开和关闭;
3、 支持自动保存外部图片到本站,或者不保存;
4、 支持选择内容自动或手动分页,支持自定义每页字数分页;
5、设置内容审核,默认和多级审核;
6、 方便支持后台栏目和内容列表的评论链接是否在后台显示;
7、支持图片内容模型预览图片的自定义尺寸;
上传图片配置
1、支持自定义上传文件夹;
2、支持不同的入金方式,按年、月、年、月、日在各自的目录中入金;
3、 上传的文件是否自动重命名;
4、 上传图片类型和图片大小;上传媒体类型、媒体大小等可自定义;
图片水印配置
1、支持水印以九方格的形式显示在图片上;
2、支持水印透明度定制;
3、水印分为图片型和文字型;
4、图片类型支持自定义上传图片大小;
提交表单插件
1、可以创建多种表单,表单字段和显示样式可以自定义;
2、您可以使用表单管理进行问卷调查、咨询等;
3、 表单可设置是否审核、是否回复;
4、 提交的表单结果可以导出到Excel;
投票插件
1、 支持创建多个投票活动,每个投票可以配置不同的规则;
2、投票支持多种形式的文字、图形、链接等;
3、投票选择支持是否启用验证码,是否登录后投票,是否允许同一个IP(或同一个注册用户)重复投票(如果允许,是否有时间间隔),以及投票结果是否允许在前台查看和投票 设置相应的开始和结束时间等参数,投票前或投票后是否必须留下某些信息;
4、 支持以图表形式查看投票结果,包括投票汇总结果(计算单选和多选子项的比例)和投票明细;同时在excel中导出投票汇总结果和明细;
问卷插件
1、 支持多个问卷调查,每个问卷调查可以配置不同的规则;
2、 问卷调查支持单选、多选、下拉、文本等多种形式;
3、问卷支持登录后是否参与,是否允许同一个IP(或同一个注册用户)重复参与(如果允许的话有时间间隔),问卷的开始和结束时间,以及是否必须留下某些信息(姓名、电话、学校等)以及其他相应的参数设置;
4、支持以图表形式查看问卷结果,包括问卷汇总结果(计算单选和多选子项的比例)和明细;同时可以将汇总结果和明细以excel的形式导出;
信息采集插件
1、可以按照网页的链接规则和页面的内容采集网页内容,采集的内容可以设置审核后是否发布;
2、可以通过匹配数据库表中的字段直接采集数据库中的数据;
3、可以采集一个网页上的所有数据,如CSS、图片、页面代码等,将页面变成Html静态页面采集;
广告软件
1、可以管理网站上的浮动广告位。广告分为:浮动广告、全屏下推、弹窗;
2、您可以在网站上创建一个固定的广告位。广告位可设置为:html、JS代码、文字、图片、flash;
搜索引擎优化插件
1、 页面元数据,可以为页面添加Title、关键字、描述等数据,方便搜索引擎收录到网站;
2、站点地图分为谷歌和百度。可以在根目录下创建一个xml文件,方便百度和谷歌收录到网站;
流量统计插件
1、统计汇总,可以显示网站访问过的基本信息;
2、 网站流量统计,分为栏目流量统计、内容流量统计、内容流量排名。可分别统计栏目访问次数、内容访问次数和内容流量排名;
3、分时统计,分为最近访问统计、24小时统计、日统计、月统计、年度统计;
4、来源统计,分为被调查页面统计和访问网站统计;
5、 客户端统计,分为操作系统统计和访问网站统计;
站点链接插件
1、添加关键词和链接,这样系统在内容页诞生时,只要内容中有关键字,就可以自行生成链接;
2、 站点链接设置,设置站点链接生成的样式;
敏感词管理插件
1、敏感词可以一个个添加,也可以批量导入;
2、每个敏感词都可以设置替换内容和敏感级别,不同级别对应不同的操作;
3、 内容发布时,会提醒编辑内容收录敏感词并高亮显示,编辑可以选择编辑或继续发布;
4、 可以设置是否开启敏感词自动检测;
数据库备份恢复插件
1、数据备份分为4种备份。它们是显示模板、列和内容、文件以及整个站点。用户可根据需要进行备份;
2、数据恢复,用户可以根据需要恢复数据;
3、管理备份文件,用户可以删除以前备份的文件;
日志管理插件
1、 为所有使用系统的用户的所有操作提供完整的日志记录功能。当操作出现错误时,方便用户查看错误或警告的原因和来源;
2、 可以根据多种条件检索日志信息;
3、可以删除日志;
模板管理
1、提供模板自建功能,满足不同栏目样式的功能需求,支持页面样式更改和静态发布;
2、支持站点和栏目分层模板管理,易于维护,方便浏览不同栏目下的模板;
3、您可以通过模板修改和匹配,自由改变网站所有页面的显示样式;
4、提供完整的模板操作功能按钮,方便用户操作选择,包括模板的添加、删除、修改、备份、恢复;
5、支持不同栏目匹配不同模板,模板可以快速复制;
6、 支持基于DreamWeaver的模板插件,对模板进行可视化编辑;
7、 支持多种模板格式,模板格式可定义为htm、html、shtml、asp、jsp、xml等格式;
8、 支持首页模板、栏目页模板、内容页模板、单页模板等;
9、 制作模板无需编程,简单易学;
用户中心插件
1、系统支持网站会员注册登录;
2、 后台可以添加新用户,管理员可以搜索和管理成员;
3、管理员可以给注册会员发送邮件和短信;
4、会员可在会员中心管理员指定的网站栏目投稿,投稿审核后发表;
5、 注册会员是分组管理的,不同的会员组拥有不同的网站访问权限;
开源代码下载官网和文档 查看全部
网站内容管理系统上传图片(发布信息内容的评论功能,可以设置可否对某内容进行评论)
1、提供对已发布信息内容的评论功能,可以设置是否对某个内容进行评论;
2、 网友评论可以设置是否登录评论;
3、 网友评论只有通过审核才能显示;
内容模型
1、 可以针对不同类型的栏目定义不同的内容模型,满足不同类型栏目的需求,如新闻栏目、图片栏目、互动传播、公开政务等;
2、添加内容,可以自定义内容的字段,不同的栏目可以设置不同的字段;
3、 可以自由添加、修改和删除字段;
4、 可设置实场和虚场两种;
5、可以设置联动字段;
6、 可以添加各种其他类型的内容模型,以满足未使用的列的需求;
内容回收站
1、删除的内容暂时存放在回收站;
2、 您可以完全删除和恢复回收站中的内容;
站点统计
1、可以统计每个管理员的工作量,统计管理员添加的文章数量;
2、可以统计每个用户的贡献;
3、 可统计内容点击次数;
4、 可以统计附件下载量;
模板管理
1、提供模板自建功能,满足不同栏目样式的功能需求,支持页面样式更改和静态发布;
2、支持站点和栏目分层模板管理,易于维护,方便浏览不同栏目下的模板;
3、您可以通过模板修改和匹配,自由改变网站所有页面的显示样式;
4、提供完整的模板操作功能按钮,方便用户操作选择,包括模板的添加、删除、修改、备份、恢复;
5、支持不同栏目匹配不同模板,模板可以快速复制;
6、 支持基于DreamWeaver的模板插件,对模板进行可视化编辑;
7、 支持多种模板格式,模板格式可定义为htm、html、shtml、asp、jsp、xml等格式;
8、 支持首页模板、栏目页模板、内容页模板、单页模板等;
9、 制作模板无需编程,简单易学;
站点配置
1、支持直接修改站点名称;
2、支持静态和动态访问方式;
3、支持多语言编码,用于选择符合本站的编码规则;
4、 支持自定义后台内容列表中每页显示的默认数量;
5、是否统计内容点击次数;
内容管理配置
1、 支持打开和关闭内容组;
2、 支持标签的打开和关闭;
3、 支持自动保存外部图片到本站,或者不保存;
4、 支持选择内容自动或手动分页,支持自定义每页字数分页;
5、设置内容审核,默认和多级审核;
6、 方便支持后台栏目和内容列表的评论链接是否在后台显示;
7、支持图片内容模型预览图片的自定义尺寸;
上传图片配置
1、支持自定义上传文件夹;
2、支持不同的入金方式,按年、月、年、月、日在各自的目录中入金;
3、 上传的文件是否自动重命名;
4、 上传图片类型和图片大小;上传媒体类型、媒体大小等可自定义;
图片水印配置
1、支持水印以九方格的形式显示在图片上;
2、支持水印透明度定制;
3、水印分为图片型和文字型;
4、图片类型支持自定义上传图片大小;
提交表单插件
1、可以创建多种表单,表单字段和显示样式可以自定义;
2、您可以使用表单管理进行问卷调查、咨询等;
3、 表单可设置是否审核、是否回复;
4、 提交的表单结果可以导出到Excel;
投票插件
1、 支持创建多个投票活动,每个投票可以配置不同的规则;
2、投票支持多种形式的文字、图形、链接等;
3、投票选择支持是否启用验证码,是否登录后投票,是否允许同一个IP(或同一个注册用户)重复投票(如果允许,是否有时间间隔),以及投票结果是否允许在前台查看和投票 设置相应的开始和结束时间等参数,投票前或投票后是否必须留下某些信息;
4、 支持以图表形式查看投票结果,包括投票汇总结果(计算单选和多选子项的比例)和投票明细;同时在excel中导出投票汇总结果和明细;
问卷插件
1、 支持多个问卷调查,每个问卷调查可以配置不同的规则;
2、 问卷调查支持单选、多选、下拉、文本等多种形式;
3、问卷支持登录后是否参与,是否允许同一个IP(或同一个注册用户)重复参与(如果允许的话有时间间隔),问卷的开始和结束时间,以及是否必须留下某些信息(姓名、电话、学校等)以及其他相应的参数设置;
4、支持以图表形式查看问卷结果,包括问卷汇总结果(计算单选和多选子项的比例)和明细;同时可以将汇总结果和明细以excel的形式导出;
信息采集插件
1、可以按照网页的链接规则和页面的内容采集网页内容,采集的内容可以设置审核后是否发布;
2、可以通过匹配数据库表中的字段直接采集数据库中的数据;
3、可以采集一个网页上的所有数据,如CSS、图片、页面代码等,将页面变成Html静态页面采集;
广告软件
1、可以管理网站上的浮动广告位。广告分为:浮动广告、全屏下推、弹窗;
2、您可以在网站上创建一个固定的广告位。广告位可设置为:html、JS代码、文字、图片、flash;
搜索引擎优化插件
1、 页面元数据,可以为页面添加Title、关键字、描述等数据,方便搜索引擎收录到网站;
2、站点地图分为谷歌和百度。可以在根目录下创建一个xml文件,方便百度和谷歌收录到网站;
流量统计插件
1、统计汇总,可以显示网站访问过的基本信息;
2、 网站流量统计,分为栏目流量统计、内容流量统计、内容流量排名。可分别统计栏目访问次数、内容访问次数和内容流量排名;
3、分时统计,分为最近访问统计、24小时统计、日统计、月统计、年度统计;
4、来源统计,分为被调查页面统计和访问网站统计;
5、 客户端统计,分为操作系统统计和访问网站统计;
站点链接插件
1、添加关键词和链接,这样系统在内容页诞生时,只要内容中有关键字,就可以自行生成链接;
2、 站点链接设置,设置站点链接生成的样式;
敏感词管理插件
1、敏感词可以一个个添加,也可以批量导入;
2、每个敏感词都可以设置替换内容和敏感级别,不同级别对应不同的操作;
3、 内容发布时,会提醒编辑内容收录敏感词并高亮显示,编辑可以选择编辑或继续发布;
4、 可以设置是否开启敏感词自动检测;
数据库备份恢复插件
1、数据备份分为4种备份。它们是显示模板、列和内容、文件以及整个站点。用户可根据需要进行备份;
2、数据恢复,用户可以根据需要恢复数据;
3、管理备份文件,用户可以删除以前备份的文件;
日志管理插件
1、 为所有使用系统的用户的所有操作提供完整的日志记录功能。当操作出现错误时,方便用户查看错误或警告的原因和来源;
2、 可以根据多种条件检索日志信息;
3、可以删除日志;
模板管理
1、提供模板自建功能,满足不同栏目样式的功能需求,支持页面样式更改和静态发布;
2、支持站点和栏目分层模板管理,易于维护,方便浏览不同栏目下的模板;
3、您可以通过模板修改和匹配,自由改变网站所有页面的显示样式;
4、提供完整的模板操作功能按钮,方便用户操作选择,包括模板的添加、删除、修改、备份、恢复;
5、支持不同栏目匹配不同模板,模板可以快速复制;
6、 支持基于DreamWeaver的模板插件,对模板进行可视化编辑;
7、 支持多种模板格式,模板格式可定义为htm、html、shtml、asp、jsp、xml等格式;
8、 支持首页模板、栏目页模板、内容页模板、单页模板等;
9、 制作模板无需编程,简单易学;
用户中心插件
1、系统支持网站会员注册登录;
2、 后台可以添加新用户,管理员可以搜索和管理成员;
3、管理员可以给注册会员发送邮件和短信;
4、会员可在会员中心管理员指定的网站栏目投稿,投稿审核后发表;
5、 注册会员是分组管理的,不同的会员组拥有不同的网站访问权限;
开源代码下载官网和文档
网站内容管理系统上传图片(smtp怎么设置详解2021年08月10日CMS722鲶鱼系统 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-10-11 18:24
)
如何详细设置smtp 2021年8月10日鲶鱼cms722
Catfish系统可以使用密码恢复功能,但是在启用密码恢复功能之前,我们必须进行一个设置,也就是SMTP设置。在本文中,我们将详细介绍如何设置 SMTP。首先我们用管理员账号登录后台,然后在后台的“系统设置”下找到“SMTP设置”,点击打开设置页面,如下图: 上图, 是设置 SMTP 的页面。这个...
Jsnpp 框架介绍 2021 年 7 月 19 日 Catfish cms914
现代程序开发大多使用框架来编写应用程序,因为框架可以事半功倍。PHP 程序也是如此。虽然PHP本身的开发效率非常高,但是如果你用框架来开发,会显着提高你的工作效率。在实际的开发工作中,选择一个合适且易于使用的框架是非常重要的。在本文中,我们将介绍一个非常合适的框架:Jsnpp 框架。简...
鲶鱼系统如何添加附件以及如何在首页显示 2020年8月31日鲶鱼cms4690
Catfishcms系统5.2.版本0和Catfish博客系统3.2.0版本在编辑文章页面增加了上传附件功能,系统直接提供附件上传,以后再也不用通过编辑器上传附件了,方便一些资源下载站的朋友。在本文中,我们将介绍如何实现附件上传功能。上传附件的操作非常简单,只需点击上传按钮上传附件,...
Catfish cms和Catfish Blog自制注册页面代码实现 2020年07月08日 Catfish cms6658
在《如何自定义Catfishcms和Catfish博客的注册页面》一文中,我们介绍了如何通过制作主题文件来实现自定义注册页面。本文将具体介绍如何实现这个自制的注册页面代码。我们先来看下面的代码:
关闭提交消息
查看全部
网站内容管理系统上传图片(smtp怎么设置详解2021年08月10日CMS722鲶鱼系统
)
如何详细设置smtp 2021年8月10日鲶鱼cms722
Catfish系统可以使用密码恢复功能,但是在启用密码恢复功能之前,我们必须进行一个设置,也就是SMTP设置。在本文中,我们将详细介绍如何设置 SMTP。首先我们用管理员账号登录后台,然后在后台的“系统设置”下找到“SMTP设置”,点击打开设置页面,如下图: 上图, 是设置 SMTP 的页面。这个...
Jsnpp 框架介绍 2021 年 7 月 19 日 Catfish cms914
现代程序开发大多使用框架来编写应用程序,因为框架可以事半功倍。PHP 程序也是如此。虽然PHP本身的开发效率非常高,但是如果你用框架来开发,会显着提高你的工作效率。在实际的开发工作中,选择一个合适且易于使用的框架是非常重要的。在本文中,我们将介绍一个非常合适的框架:Jsnpp 框架。简...
鲶鱼系统如何添加附件以及如何在首页显示 2020年8月31日鲶鱼cms4690
Catfishcms系统5.2.版本0和Catfish博客系统3.2.0版本在编辑文章页面增加了上传附件功能,系统直接提供附件上传,以后再也不用通过编辑器上传附件了,方便一些资源下载站的朋友。在本文中,我们将介绍如何实现附件上传功能。上传附件的操作非常简单,只需点击上传按钮上传附件,...
Catfish cms和Catfish Blog自制注册页面代码实现 2020年07月08日 Catfish cms6658
在《如何自定义Catfishcms和Catfish博客的注册页面》一文中,我们介绍了如何通过制作主题文件来实现自定义注册页面。本文将具体介绍如何实现这个自制的注册页面代码。我们先来看下面的代码:
关闭提交消息

网站内容管理系统上传图片(网站内容管理系统上传图片的三种方法自己开发做这个)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-10-11 15:55
网站内容管理系统上传图片的三种方法
自己开发做这个网站可以从服务器找回文件
可以到【沃服网】上面找他们买的,
可以在沃服网上面找回
1.没有照片的2.根据地址找出来的
可以找个ps的对话框直接画出来,
可以去找联想官方找回
我朋友介绍我了解了他们公司回来是不是我这类,
可以去找邮件,
连这么一个问题都无人问津,百度都不回答你懂的!在国内,
可以tb你可以找个靠谱的ps找回或者找美工帮你找回ps
可以pdf兼容链接图片找回
,找回文件没问题。另外也可以试试,希望能有效果吧。
;id=338470962
沃服网,
可以找letvcheckout的客服,
匿名说一下自己的事儿,因为一些原因(觉得每个人都会回答的,但不一定很新)所以大约十天前我就回不了这个问题了,很抱歉答主,但我还是打电话问了一下techweb回答,
问techweb他们一直很专业
去掉线上流程的那些内容,自己把网站的需求说详细点儿。还有,应该不会有人给你写。分享下我自己的经历。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片的三种方法自己开发做这个)
网站内容管理系统上传图片的三种方法
自己开发做这个网站可以从服务器找回文件
可以到【沃服网】上面找他们买的,
可以在沃服网上面找回
1.没有照片的2.根据地址找出来的
可以找个ps的对话框直接画出来,
可以去找联想官方找回
我朋友介绍我了解了他们公司回来是不是我这类,
可以去找邮件,
连这么一个问题都无人问津,百度都不回答你懂的!在国内,
可以tb你可以找个靠谱的ps找回或者找美工帮你找回ps
可以pdf兼容链接图片找回
,找回文件没问题。另外也可以试试,希望能有效果吧。
;id=338470962
沃服网,
可以找letvcheckout的客服,
匿名说一下自己的事儿,因为一些原因(觉得每个人都会回答的,但不一定很新)所以大约十天前我就回不了这个问题了,很抱歉答主,但我还是打电话问了一下techweb回答,
问techweb他们一直很专业
去掉线上流程的那些内容,自己把网站的需求说详细点儿。还有,应该不会有人给你写。分享下我自己的经历。
网站内容管理系统上传图片(公司新闻图片处理痛点的功能正好解决我们的采编录入工作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-10-10 06:29
作为网站的编辑,每天的工作无非就是编辑内容。处理图片相当麻烦。以公司新闻图片为例。现场拍的照片太大,不能直接使用。原创图片大小一般在5000px以上,一张图片大小在10M以上。这个大小对于网站来说显然是不合适的,会导致网站加载很慢,这是日常工作的很大一部分。时间花在缩小图片上。PS打开原图,缩小到800px左右上传。公司每天需要编辑十多条新闻。一条新闻往往需要2到3张图片。这是可以想象的。压缩图片需要很多时间。
公司以前的系统一直使用phpcms。由于存在漏洞,需要对其进行修改。出于安全性和扩展性的考虑,新版网站采用了pageadmincms的框架,以及网站的改版,其实我还是像以前一样做日常的编辑和录入工作,而且花了很多时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。
1、进入信息表管理界面,如下图:
信息表非常强大。我们通常发送新闻的表格是在这里创建的。
找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头部分,这里可以改为800px。以后相机或手机拍摄的照片可以直接上传使用。上传后会自动压缩为800px,为处理大图节省了大量的工作时间。返回搜狐查看更多 查看全部
网站内容管理系统上传图片(公司新闻图片处理痛点的功能正好解决我们的采编录入工作)
作为网站的编辑,每天的工作无非就是编辑内容。处理图片相当麻烦。以公司新闻图片为例。现场拍的照片太大,不能直接使用。原创图片大小一般在5000px以上,一张图片大小在10M以上。这个大小对于网站来说显然是不合适的,会导致网站加载很慢,这是日常工作的很大一部分。时间花在缩小图片上。PS打开原图,缩小到800px左右上传。公司每天需要编辑十多条新闻。一条新闻往往需要2到3张图片。这是可以想象的。压缩图片需要很多时间。
公司以前的系统一直使用phpcms。由于存在漏洞,需要对其进行修改。出于安全性和扩展性的考虑,新版网站采用了pageadmincms的框架,以及网站的改版,其实我还是像以前一样做日常的编辑和录入工作,而且花了很多时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。
1、进入信息表管理界面,如下图:

信息表非常强大。我们通常发送新闻的表格是在这里创建的。

找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:

主要是更改内容字段,点击修改按钮,上传图片有最大宽度。

看红色箭头部分,这里可以改为800px。以后相机或手机拍摄的照片可以直接上传使用。上传后会自动压缩为800px,为处理大图节省了大量的工作时间。返回搜狐查看更多


