
网站内容与功能设计
网站内容与功能设计(一班级网站建设策划书、网站作用定位(一)【)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-02-19 01:08
1类网站建设方案,网站功能定位
首先,确定你的目标是创建什么类型的网站类网站建设计划,以及你希望网站扮演什么样的角色。只有了解了网站的作用和定位,才能更理性地设计你的网站,跟踪和有意义的结果。
一般来说,网站有以下几大功能类网站的建设计划:
1班网站建设方案、企业形象宣传
Class 2网站建设规划、网络管理
3、发展电子商务
二、网站样式类型
你必须知道你的目的网站,是广告的形式,还是只供现有客户观看?是功能性的还是显示性的?风格定位要准确。功能网站在美术设计中可能不适合大图,但是在数据功能上比较强大,比如搜索、会员注册等,一般是大型企业网、购物网、大型门户、交友网都是功能性的。如果是展示类型,这种类型的网站可能大多追求视觉美感,功能要求不高。在艺术方面,设计必须具有强烈的视觉感。这种网站一般属于:美妆行业、女装、服装等。
三、对于对象
在设计网站之前,需要告诉网站的目标人群、地区、国家等;提供网站策划书,让设计专为这群人的浏览习惯定制你的网页。
四、网站相关结构通道
网站频道是网站的大框架,也就是主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等。这是一个标准企业网站 内容。需要一一列出,方便后期设计。比如我想把网站的内容分成哪些单元,每个单元下有什么样的分类?最后,还需要考虑网站的功能,你的网站是否需要留言功能,论坛等。
五、预算
如果你对自己的网页不清楚,也没有经验,没关系,你最好告诉网站建设者你的最高预算,他们会全程为你提供服务。
网站建站前的准备工作很重要,它决定了你网站的用途,以及以后的维护网站,让你的网站功能等都非常重要。
六、整理内容
一旦设置了这个 网站 的目标,接下来就是要执行的任务。为了完成这些任务,接下来就是整理网站的内容。根据网站的结构准备,包括文章、图片、视频、
谁能告诉我小弟网站怎么写计划!
个人网站规划书
一、网站名称:一都空间
二、网站输入:我的个人网站
三、 简述网站的建设方案(说明建设网站的意义)
1.网站作用:让别人认识我,认识我
2.网站规模:因为是个体网站一般由10或20个网页组成,规模不大
3.网站目标客户:同学、朋友、小伙伴。
4.网站特点:我的网站的观众一般都是年轻人,所以我在色彩和设计风格上都追求年轻人的口味,图片华丽,特色内容表达为:
(1)内容标准化和个性化。
(2)充分体现了交互性。
(3)内容有用性。
(4)多媒体技术专业人士。
(5)网站平台可扩展性。
5.网站的口号:展现自我,分享快乐。
四、网站的风格和配色方案
1.网站名称:一都空间
2.网站域名:
3.网站标志:
4.网站标准色:整个网站以橙色和黄色为主,黑色和白色。我觉得这个颜色代表了年轻人的热情。
5.网站标准字体:对于字体,我提倡使用默认字体,因为这种字体在任何浏览器中都可以正常显示。所以我使用系统默认字体。
六、网站的立柱设计(画立柱结构图)
七、网站设计和生产中使用的技术
1.闪光特效功能
2.图片显示功能
3.文章查询函数
4.相册功能
5.在线视听功能
6.我的QQ群功能
7.文件下载功能
8.在线留言功能
9.友情链接功能
10.时钟功能(闪光)
11.电子邮件功能。
12:00 到通讯录
13.圈(我的QQ空间)
14.网络抽象函数
15.新闻功能
八、主页设计简述为了让我的主页美观、生动、吸引人,我还在动画页面的开头添加了一张图片。在页面上,首先映入眼帘的是里面的西京美图,上面我加了透明的FLASH动画,会让网页有一种动感十足的美感,再加上合理的浅橙色,悦耳的背景音乐,无论是这是一个很好的视觉、听觉或感觉网站。在网站的右上角,我还插入了滚动字幕,让读者第一时间知道我站的最新消息。页面右下角是我的网站的名字,点击我的主页即可访问。附上首页地图我的首页地图(图1)
十、栏目页和内容页的设计理念是我个人的网站一般来说包括以下内容:
我的圈子,我的专辑,我的音乐,最新消息,项目互动,资源下载,六个模块,这六个模块的介绍如下:
(1)介绍我的班级和我班的同学,把我班的同学添加到我的网页,对每个人进行详细的介绍,形成一个像同学记录一样的页面,这里每个人最多可以写他们可以谈论他们的个人兴趣。
在这里可以写个人的个人日志,体验一下。(2)资源分享附栏目页或内容页模板图我的专辑(图3)我的音乐(图5)你我互动(图6)最新消息(图< @7) 资源下载(图8) 在这里可以写个人的个人日志,体验一下。(2)资源分享附栏目页或内容页模板图我的专辑(图3)我的音乐(图5)你我互动(图6)最新消息(图< @7) 资源下载(图8)
十一、网站完成后自查:网站是否有图片和动画无法本地显示或上传到服务器或链接失效等经过反复测试,本地和上传 没有图片和动画无法显示或链接在服务器中无效。
十二、网站完成后,你打算如何进一步推广,请写出网站推广计划。(根据电子商务知识编写更详细的推广计划) 电子邮件推广 电子邮件是最有效的网络许可营销方式之一。分为:广告邮件、电子杂志两种。前者通过广泛发布电子邮件信息获得第一关注;后者通过用户许可获得定期、有针对性的宣传效果,事半功倍;搜索引擎标注统计显示,50%以上的自发流量来自搜索引擎;有效添加搜索引擎是注意力提升的必要手段之一;添加搜索引擎不仅要注意措辞并选择这个好的引擎,还要注意定期跟踪添加的效果,并进行合理的更正或补充;广告策略 广告是注意力营销和推广的有力手段,包括线上广告和线下广告,线上包括付费广告、交换广告、友情链接等方式;线下推广方式线下推广的方式多种多样,除了广告,还包括:网站CI形象、宣传标识、口碑传播、参与公益活动、活动赞助、分发小礼品、传单、小市场调研、与相关单位、机构合作等>或热门网络平台,发布消息和论坛信息(通过技术手段实现),主要内容有:介绍本网站或发布本网站的部分精品内容,吸引粉丝访问;整合营销推广联盟的策略是先实现网站同类交流,建立联盟,然后跟风;互相促进,互相促进;开展有奖活动坚持各项有奖活动长期有效、不断变化的发展,认真履行承诺,在活动中宣传网站和公司形象,获得忠实观众而同行的口碑是增加网站的一种稳定有效的方式,也是在网络上聚集人气的直接方式;在做特殊策略网站的时候,一定要注意现实,做到“用应急, 查看全部
网站内容与功能设计(一班级网站建设策划书、网站作用定位(一)【)
1类网站建设方案,网站功能定位

首先,确定你的目标是创建什么类型的网站类网站建设计划,以及你希望网站扮演什么样的角色。只有了解了网站的作用和定位,才能更理性地设计你的网站,跟踪和有意义的结果。

一般来说,网站有以下几大功能类网站的建设计划:
1班网站建设方案、企业形象宣传
Class 2网站建设规划、网络管理
3、发展电子商务
二、网站样式类型
你必须知道你的目的网站,是广告的形式,还是只供现有客户观看?是功能性的还是显示性的?风格定位要准确。功能网站在美术设计中可能不适合大图,但是在数据功能上比较强大,比如搜索、会员注册等,一般是大型企业网、购物网、大型门户、交友网都是功能性的。如果是展示类型,这种类型的网站可能大多追求视觉美感,功能要求不高。在艺术方面,设计必须具有强烈的视觉感。这种网站一般属于:美妆行业、女装、服装等。
三、对于对象
在设计网站之前,需要告诉网站的目标人群、地区、国家等;提供网站策划书,让设计专为这群人的浏览习惯定制你的网页。
四、网站相关结构通道
网站频道是网站的大框架,也就是主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等。这是一个标准企业网站 内容。需要一一列出,方便后期设计。比如我想把网站的内容分成哪些单元,每个单元下有什么样的分类?最后,还需要考虑网站的功能,你的网站是否需要留言功能,论坛等。
五、预算
如果你对自己的网页不清楚,也没有经验,没关系,你最好告诉网站建设者你的最高预算,他们会全程为你提供服务。
网站建站前的准备工作很重要,它决定了你网站的用途,以及以后的维护网站,让你的网站功能等都非常重要。
六、整理内容
一旦设置了这个 网站 的目标,接下来就是要执行的任务。为了完成这些任务,接下来就是整理网站的内容。根据网站的结构准备,包括文章、图片、视频、
谁能告诉我小弟网站怎么写计划!
个人网站规划书
一、网站名称:一都空间
二、网站输入:我的个人网站
三、 简述网站的建设方案(说明建设网站的意义)
1.网站作用:让别人认识我,认识我
2.网站规模:因为是个体网站一般由10或20个网页组成,规模不大
3.网站目标客户:同学、朋友、小伙伴。
4.网站特点:我的网站的观众一般都是年轻人,所以我在色彩和设计风格上都追求年轻人的口味,图片华丽,特色内容表达为:
(1)内容标准化和个性化。
(2)充分体现了交互性。
(3)内容有用性。
(4)多媒体技术专业人士。
(5)网站平台可扩展性。
5.网站的口号:展现自我,分享快乐。
四、网站的风格和配色方案
1.网站名称:一都空间
2.网站域名:
3.网站标志:
4.网站标准色:整个网站以橙色和黄色为主,黑色和白色。我觉得这个颜色代表了年轻人的热情。
5.网站标准字体:对于字体,我提倡使用默认字体,因为这种字体在任何浏览器中都可以正常显示。所以我使用系统默认字体。
六、网站的立柱设计(画立柱结构图)
七、网站设计和生产中使用的技术
1.闪光特效功能
2.图片显示功能
3.文章查询函数
4.相册功能
5.在线视听功能
6.我的QQ群功能
7.文件下载功能
8.在线留言功能
9.友情链接功能
10.时钟功能(闪光)
11.电子邮件功能。
12:00 到通讯录
13.圈(我的QQ空间)
14.网络抽象函数
15.新闻功能
八、主页设计简述为了让我的主页美观、生动、吸引人,我还在动画页面的开头添加了一张图片。在页面上,首先映入眼帘的是里面的西京美图,上面我加了透明的FLASH动画,会让网页有一种动感十足的美感,再加上合理的浅橙色,悦耳的背景音乐,无论是这是一个很好的视觉、听觉或感觉网站。在网站的右上角,我还插入了滚动字幕,让读者第一时间知道我站的最新消息。页面右下角是我的网站的名字,点击我的主页即可访问。附上首页地图我的首页地图(图1)
十、栏目页和内容页的设计理念是我个人的网站一般来说包括以下内容:
我的圈子,我的专辑,我的音乐,最新消息,项目互动,资源下载,六个模块,这六个模块的介绍如下:
(1)介绍我的班级和我班的同学,把我班的同学添加到我的网页,对每个人进行详细的介绍,形成一个像同学记录一样的页面,这里每个人最多可以写他们可以谈论他们的个人兴趣。
在这里可以写个人的个人日志,体验一下。(2)资源分享附栏目页或内容页模板图我的专辑(图3)我的音乐(图5)你我互动(图6)最新消息(图< @7) 资源下载(图8) 在这里可以写个人的个人日志,体验一下。(2)资源分享附栏目页或内容页模板图我的专辑(图3)我的音乐(图5)你我互动(图6)最新消息(图< @7) 资源下载(图8)
十一、网站完成后自查:网站是否有图片和动画无法本地显示或上传到服务器或链接失效等经过反复测试,本地和上传 没有图片和动画无法显示或链接在服务器中无效。
十二、网站完成后,你打算如何进一步推广,请写出网站推广计划。(根据电子商务知识编写更详细的推广计划) 电子邮件推广 电子邮件是最有效的网络许可营销方式之一。分为:广告邮件、电子杂志两种。前者通过广泛发布电子邮件信息获得第一关注;后者通过用户许可获得定期、有针对性的宣传效果,事半功倍;搜索引擎标注统计显示,50%以上的自发流量来自搜索引擎;有效添加搜索引擎是注意力提升的必要手段之一;添加搜索引擎不仅要注意措辞并选择这个好的引擎,还要注意定期跟踪添加的效果,并进行合理的更正或补充;广告策略 广告是注意力营销和推广的有力手段,包括线上广告和线下广告,线上包括付费广告、交换广告、友情链接等方式;线下推广方式线下推广的方式多种多样,除了广告,还包括:网站CI形象、宣传标识、口碑传播、参与公益活动、活动赞助、分发小礼品、传单、小市场调研、与相关单位、机构合作等>或热门网络平台,发布消息和论坛信息(通过技术手段实现),主要内容有:介绍本网站或发布本网站的部分精品内容,吸引粉丝访问;整合营销推广联盟的策略是先实现网站同类交流,建立联盟,然后跟风;互相促进,互相促进;开展有奖活动坚持各项有奖活动长期有效、不断变化的发展,认真履行承诺,在活动中宣传网站和公司形象,获得忠实观众而同行的口碑是增加网站的一种稳定有效的方式,也是在网络上聚集人气的直接方式;在做特殊策略网站的时候,一定要注意现实,做到“用应急,
网站内容与功能设计(建材行业的企业应该如何创建网站?道理有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-18 11:16
谈及网站在建材行业的建设,相信很多建材企业都不太重视这方面。现在,很多建材行业企业的宣传都是通过线下宣传来进行的。如果通过行业门户网站进行网上宣传,网上关于建材行业的公司网站很少。我们通过搜索引擎可以知道,首页基本上是百度推广的一家公司,与建材相关的内容很少。如果您在 网站 中搜索建筑类型,您会得到更多结果,但它们基本上是行业门户网站 网站 的内容。那么,建材行业的企业应该如何打造网站?
任何对公司 网站 有所了解的人都知道一个真相。排名较高的网站 为企业带来了较高的销量,远高于后者网站。我们可以从两个方面来分析。一是用户的搜索习惯。二是排名对企业曝光度的影响。该排名还代表了公司 网站 的知名度。建材企业网站正处于发展阶段,很多建材企业网站都比较低调。
事实上,通过网站的规划建设,我们可以为建材行业的企业网站开发更多优势。这样,网站在构建时应该遵循一定的原则。
首先,建材行业企业网站的设计一定要细化,还要兼顾其他方面。网站的页面设计通常可以体现建材企业的形象。可以在框架设计、配色和穿插flash动画等方面进行适当的设计,保证整个网站功能的实现,给用户带来良好的视觉体验,体现网站时代的感觉.
二、建材行业的功能设计要体现交互性,在施工过程中采用多种机制提醒管理人员网站,便于管理网站人员及相关人员及时调整。功能的设计也要注意网站的安全稳定设计。建议使用安全、系统登录安全、各子系统安全等来保证网站的安全。并且采用先进的3层结构,即使流量突然增加,网站也能稳定运行。
第三,网站的后期维护和开发应该设置一个管理后台,让管理员可以通过后台维护整个网站。在网站的规划中,需要设计一个足够大、可以很容易扩展的模型的概念模块框架。这样,当需要开发网站时,可以增加功能设计,降低设计成本。
建材行业企业的建设网站要注意以上三个方面。
本文由朵朵网站原创打造,点赞关注,让你一起长知识! 查看全部
网站内容与功能设计(建材行业的企业应该如何创建网站?道理有哪些?)
谈及网站在建材行业的建设,相信很多建材企业都不太重视这方面。现在,很多建材行业企业的宣传都是通过线下宣传来进行的。如果通过行业门户网站进行网上宣传,网上关于建材行业的公司网站很少。我们通过搜索引擎可以知道,首页基本上是百度推广的一家公司,与建材相关的内容很少。如果您在 网站 中搜索建筑类型,您会得到更多结果,但它们基本上是行业门户网站 网站 的内容。那么,建材行业的企业应该如何打造网站?
任何对公司 网站 有所了解的人都知道一个真相。排名较高的网站 为企业带来了较高的销量,远高于后者网站。我们可以从两个方面来分析。一是用户的搜索习惯。二是排名对企业曝光度的影响。该排名还代表了公司 网站 的知名度。建材企业网站正处于发展阶段,很多建材企业网站都比较低调。
事实上,通过网站的规划建设,我们可以为建材行业的企业网站开发更多优势。这样,网站在构建时应该遵循一定的原则。
首先,建材行业企业网站的设计一定要细化,还要兼顾其他方面。网站的页面设计通常可以体现建材企业的形象。可以在框架设计、配色和穿插flash动画等方面进行适当的设计,保证整个网站功能的实现,给用户带来良好的视觉体验,体现网站时代的感觉.
二、建材行业的功能设计要体现交互性,在施工过程中采用多种机制提醒管理人员网站,便于管理网站人员及相关人员及时调整。功能的设计也要注意网站的安全稳定设计。建议使用安全、系统登录安全、各子系统安全等来保证网站的安全。并且采用先进的3层结构,即使流量突然增加,网站也能稳定运行。
第三,网站的后期维护和开发应该设置一个管理后台,让管理员可以通过后台维护整个网站。在网站的规划中,需要设计一个足够大、可以很容易扩展的模型的概念模块框架。这样,当需要开发网站时,可以增加功能设计,降低设计成本。
建材行业企业的建设网站要注意以上三个方面。
本文由朵朵网站原创打造,点赞关注,让你一起长知识!
网站内容与功能设计(网站设计过程中不能忽视的要点主要有哪些呢? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-18 10:13
)
相关话题
网站设计过程中不能忽视的要点有哪些
5/8/202014:55:05
网站设计过程中有哪些不可忽视的要点目前,随着网站的设计案例越来越丰富,可以说需要细化的细节和要点在设计过程中掌握的也更加多元化
网站SEO优化的主要目的是什么?
16/11/202012:22:18
网站SEO优化的主要目的是什么?一是利用技术提高网站在搜索引擎中的曝光率,这也是SEO优化的核心点;另一种是利用技术增加用户在网站页面的停留时间。
互动网站建筑公司选择的主要标准是什么?
14/7/202012:01:23
互动网站选择建筑公司的主要来源有哪些:尚品中国|类型:网站建筑|虽然互动网站建筑公司很多,但毕竟每个公司都在建造
企业网站建设对企业的主要好处有哪些
2012 年 9 月 7 日:01:48
企业网站建设对企业的主要好处有哪些来源:尚品中国|类型:网站建设|如今,几乎每个在运营的企业都会有自己的网络
seo的主要代码标签有哪些
23/10/202015:04:22
SEO常用的代码标签主要有:1、[]表示网页的标题;2、[]用于提供网页信息;3、[]用于定义文件的标题;4、[
] 用于定义新段落;5、[
] 用于换行。】代表
高防服务器主要功能有哪些?
17/11/202012:15:00
高防服务器主要功能有哪些?高防服务器基于整台服务器的配置资源和卓越性能,提供ddos等多种大规模互联网攻击安全防护能力。它是普遍适用的和新的。
企业网站从成立到上线运营的主要步骤是什么?
2018 年 2 月 3 日 01:09:47
企业建站的基本原则:专业的人做专业的事,与自己业务密切相关的事情自己做。网站做好后要坚持优化推广。一个网站从策划到正式上线主要分为以下几个步骤:1、网站策划网站主策划的主要功能模块策划网站,包括:产品展示模块、产品详情模块、购物车功能、订单系统、客户管理系统、物流管理系统、支付系统、售后服务管理系统、客服系统等,明确这些模块系统应该如何设置、工作原则和流程规划。
计算机系统的主要特点是什么
11/8/202018:02:55
计算机系统的主要特点是:1、快速的计算能力;2、足够的计算精度;3、复杂的逻辑判断能力;4、根据程序 。计算机系统的主要特点是:1、计算能力快电子计算机工作
SEO优化的核心有两个主要方面
2/9/202012:09:23
网站的内容、结构、布局等因素不仅影响用户体验,也影响搜索引擎对网站收录的友好度。SEO优化的核心主要有两个方面。让我们来看看这两个便利:改善用户体验和改善搜索线索。
网站排名不稳定的主要因素有哪些
19/9/2010 16:35:00
经常有人说我的网站排名不稳定。上下波动非常大。今天我就来说说排名不稳定的几个常见原因。虽然影响排名因素波动的原因有很多。但最常见的如下。
登录很慢,登录后速度正常。出现这种情况可能有两种原因:
2018 年 2 月 3 日 01:10:17
总结:登录很慢,登录后速度正常。出现这种情况的可能原因有两种:
站外SEO优化的主要方式有哪些?
21/11/2018 10:11:21
网站优化好,实践外挂。大家都知道网站SEO优化主要包括站内优化和站外优化两个方面。现场优化包括网站技术升级和内容更新。相对来说还是比较稳定的,而异地优化是一件苦差事。把你的网站链接放在高权重网站上,如果不付费,说起来容易做起来难,而且大多数时候,站外优化都是免费的,也意味着关闭-现场SE
访问 Internet 的两种主要方式是什么?
29/7/202018:03:31
互联网接入方式主要有两种:专线接入和拨号接入。互联网的主要接入方式有:拨号接入、专线接入、卫星接入;其中,拨号和专线可以可靠地将局域网连接到Internet。互联网
word的主要功能是什么
27/7/202012:04:26
word主要功能有:1、文字编辑功能;2、 表单处理函数;3、 文件管理功能;4、 布局设计函数;5、 网页创建功能;6、拼写和语法检查器;7、强大的打印和兼容性。word的主要功能包括
SSL证书的主要功能是什么?在哪里购买 SSL 证书?
13/7/202015:02:45
网站为什么要安装 SSL 证书?主要目的是防止网站被钓鱼,数据被篡改,防止网站信息泄露。因此,为了维护网站的安全,避免损失,为网站部署SSL证书是一个明智的选择。跟着小编一起来了解一下吧
查看全部
网站内容与功能设计(网站设计过程中不能忽视的要点主要有哪些呢?
)
相关话题
网站设计过程中不能忽视的要点有哪些
5/8/202014:55:05
网站设计过程中有哪些不可忽视的要点目前,随着网站的设计案例越来越丰富,可以说需要细化的细节和要点在设计过程中掌握的也更加多元化

网站SEO优化的主要目的是什么?
16/11/202012:22:18
网站SEO优化的主要目的是什么?一是利用技术提高网站在搜索引擎中的曝光率,这也是SEO优化的核心点;另一种是利用技术增加用户在网站页面的停留时间。

互动网站建筑公司选择的主要标准是什么?
14/7/202012:01:23
互动网站选择建筑公司的主要来源有哪些:尚品中国|类型:网站建筑|虽然互动网站建筑公司很多,但毕竟每个公司都在建造

企业网站建设对企业的主要好处有哪些
2012 年 9 月 7 日:01:48
企业网站建设对企业的主要好处有哪些来源:尚品中国|类型:网站建设|如今,几乎每个在运营的企业都会有自己的网络

seo的主要代码标签有哪些
23/10/202015:04:22
SEO常用的代码标签主要有:1、[]表示网页的标题;2、[]用于提供网页信息;3、[]用于定义文件的标题;4、[
] 用于定义新段落;5、[
] 用于换行。】代表

高防服务器主要功能有哪些?
17/11/202012:15:00
高防服务器主要功能有哪些?高防服务器基于整台服务器的配置资源和卓越性能,提供ddos等多种大规模互联网攻击安全防护能力。它是普遍适用的和新的。

企业网站从成立到上线运营的主要步骤是什么?
2018 年 2 月 3 日 01:09:47
企业建站的基本原则:专业的人做专业的事,与自己业务密切相关的事情自己做。网站做好后要坚持优化推广。一个网站从策划到正式上线主要分为以下几个步骤:1、网站策划网站主策划的主要功能模块策划网站,包括:产品展示模块、产品详情模块、购物车功能、订单系统、客户管理系统、物流管理系统、支付系统、售后服务管理系统、客服系统等,明确这些模块系统应该如何设置、工作原则和流程规划。

计算机系统的主要特点是什么
11/8/202018:02:55
计算机系统的主要特点是:1、快速的计算能力;2、足够的计算精度;3、复杂的逻辑判断能力;4、根据程序 。计算机系统的主要特点是:1、计算能力快电子计算机工作

SEO优化的核心有两个主要方面
2/9/202012:09:23
网站的内容、结构、布局等因素不仅影响用户体验,也影响搜索引擎对网站收录的友好度。SEO优化的核心主要有两个方面。让我们来看看这两个便利:改善用户体验和改善搜索线索。

网站排名不稳定的主要因素有哪些
19/9/2010 16:35:00
经常有人说我的网站排名不稳定。上下波动非常大。今天我就来说说排名不稳定的几个常见原因。虽然影响排名因素波动的原因有很多。但最常见的如下。

登录很慢,登录后速度正常。出现这种情况可能有两种原因:
2018 年 2 月 3 日 01:10:17
总结:登录很慢,登录后速度正常。出现这种情况的可能原因有两种:

站外SEO优化的主要方式有哪些?
21/11/2018 10:11:21
网站优化好,实践外挂。大家都知道网站SEO优化主要包括站内优化和站外优化两个方面。现场优化包括网站技术升级和内容更新。相对来说还是比较稳定的,而异地优化是一件苦差事。把你的网站链接放在高权重网站上,如果不付费,说起来容易做起来难,而且大多数时候,站外优化都是免费的,也意味着关闭-现场SE

访问 Internet 的两种主要方式是什么?
29/7/202018:03:31
互联网接入方式主要有两种:专线接入和拨号接入。互联网的主要接入方式有:拨号接入、专线接入、卫星接入;其中,拨号和专线可以可靠地将局域网连接到Internet。互联网

word的主要功能是什么
27/7/202012:04:26
word主要功能有:1、文字编辑功能;2、 表单处理函数;3、 文件管理功能;4、 布局设计函数;5、 网页创建功能;6、拼写和语法检查器;7、强大的打印和兼容性。word的主要功能包括

SSL证书的主要功能是什么?在哪里购买 SSL 证书?
13/7/202015:02:45
网站为什么要安装 SSL 证书?主要目的是防止网站被钓鱼,数据被篡改,防止网站信息泄露。因此,为了维护网站的安全,避免损失,为网站部署SSL证书是一个明智的选择。跟着小编一起来了解一下吧

网站内容与功能设计(网易云音乐7.0:功能分析与优化建议(功能篇) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2022-02-17 13:20
)
相关话题
【功能解析】“加载更多”
2017 年 4 月 8 日 09:13:00
在实际的产品设计中,我们经常需要设计加载更多的功能。那么我们在设计这个功能时应该考虑什么?下面是我对问题的详细分析。
网易云音乐7.0:功能分析及优化建议
22/4/202016:35:23
本文以网易云音乐为分析对象,从产品功能、产品定位、用户、市场、功能迭代等方面进行体验评价,并针对不足之处给出优化建议。网易云音乐最初靠文艺靠评论区有故事
分析交易产品中的“新闻”功能
2017 年 2 月 11 日 08:54:00
本文旨在探讨搭建信息平台在交易产品中的意义,通过分析三种交易产品中信息平台的异同,得出结论,并就如何更好地发挥信息平台的作用提出一些简单的建议。 “信息”的作用。
分析交易产品中的“新闻”功能
2017 年 2 月 11 日 08:54:00
本文旨在探讨搭建信息平台在交易产品中的意义,通过分析三种交易产品中信息平台的异同,得出结论,并就如何更好地发挥信息平台的作用提出一些简单的建议。 “信息”的作用。
【功能解析】“详情页”(上)
2018 年 5 月 31 日 14:32:49
详情页是内容产品设计中最常遇到的页面之一。不同商品的详情页内容不同,但结构基本相同。设计详情页时有哪些要求?这两篇文章文章我们以今日头条的图文信息详情页为例进行详细分析。
商业网站分析工具选择指南:特点
16/12/2013 09:39:00
本文将重点介绍我们为WEB端选择的商用网站分析工具,供大家参考。文章分为两部分,商业网站分析工具选择指南-功能和商业网站分析工具选择指南-服务。
网站优化指南:标签优化技巧分析
19/4/2010 10:51:00
如今,所有主要的cms 和博客系统都添加了标签。tag标签的意思是将相关的关键词聚合在一起。现在网站管理员使用 Tag 标签。标签无非就是两点 1:增强搜索引擎地收录。2:有利于用户体验。
网站页面设计解析如何设计大方简洁网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我来带我以网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感悟。
交互设计师的设计需求与分析(二)
2017 年 10 月 23 日 14:35:00
交互设计师需要完成设计需求和分析。不要指望产品经理给你明确的设计要求,让他指导你完成设计。
交互设计师的设计需求与分析(二)
2017 年 10 月 23 日 14:35:00
交互设计师需要完成设计需求和分析。不要指望产品经理给你明确的设计要求,让他指导你完成设计。
分析网站的进程
27/2/2018 10:13:24
网站分析可以分为内部分析和外部分析。站外分析是关于外部链接、锚文本、友情链接等。在现场分析时,可以对网站进行诊断,这样分析会更准确。
使用GTmetrix分析百度推广-网站速度分析
2011 年 10 月 10 日 09:02:00
Google Analytics 是目前使用最广泛的免费网站统计分析工具,但在网站速度分析方面比较薄弱。一些网站百度等测速工具只提供页面元素加载时间;pingdom提供的StartTime、ConnectTime、FirstByte、LastByte等工具仍然不能满足要求;这里我们使用更强大的GTmetrix来分析网站速度,本文是网站内容分析的第三部分——网站速度分析。
大型网站网页的翻页设计分析
27/1/2011 09:59:00
这个demo是我和我公司前端和UED同事讨论分页改版的时候用到的,介绍了分页对SEO的影响。依靠数据,从SEO角度分析了阿里、ebay、tradekey、amazon在网站翻页设计上存在的问题。其实有些是我个人的猜测,并不代表真实情况。如果有错误,那是不可避免的。
技术分析:Drupal 与其他 网站 设计方法
25/3/2009 17:17:00
Drupal 是一个强大的网站设计新工具,相信未来会有越来越多的人喜欢它并爱上它。在开始构建 网站 之前,让我们比较一下网站构建技术
情侣社交APP运营策略竞争分析
2020 年 5 月 8 日 21:02:00
一、主要功能分析御生小本功能及分析功能介绍:部分功能类似于小恩爱和爱情故事,在此基础上增加了几个场景。与两款竞品相比,它具有录音的音视频功能。分析:与同类产品相比
查看全部
网站内容与功能设计(网易云音乐7.0:功能分析与优化建议(功能篇)
)
相关话题
【功能解析】“加载更多”
2017 年 4 月 8 日 09:13:00
在实际的产品设计中,我们经常需要设计加载更多的功能。那么我们在设计这个功能时应该考虑什么?下面是我对问题的详细分析。

网易云音乐7.0:功能分析及优化建议
22/4/202016:35:23
本文以网易云音乐为分析对象,从产品功能、产品定位、用户、市场、功能迭代等方面进行体验评价,并针对不足之处给出优化建议。网易云音乐最初靠文艺靠评论区有故事

分析交易产品中的“新闻”功能
2017 年 2 月 11 日 08:54:00
本文旨在探讨搭建信息平台在交易产品中的意义,通过分析三种交易产品中信息平台的异同,得出结论,并就如何更好地发挥信息平台的作用提出一些简单的建议。 “信息”的作用。

分析交易产品中的“新闻”功能
2017 年 2 月 11 日 08:54:00
本文旨在探讨搭建信息平台在交易产品中的意义,通过分析三种交易产品中信息平台的异同,得出结论,并就如何更好地发挥信息平台的作用提出一些简单的建议。 “信息”的作用。

【功能解析】“详情页”(上)
2018 年 5 月 31 日 14:32:49
详情页是内容产品设计中最常遇到的页面之一。不同商品的详情页内容不同,但结构基本相同。设计详情页时有哪些要求?这两篇文章文章我们以今日头条的图文信息详情页为例进行详细分析。

商业网站分析工具选择指南:特点
16/12/2013 09:39:00
本文将重点介绍我们为WEB端选择的商用网站分析工具,供大家参考。文章分为两部分,商业网站分析工具选择指南-功能和商业网站分析工具选择指南-服务。

网站优化指南:标签优化技巧分析
19/4/2010 10:51:00
如今,所有主要的cms 和博客系统都添加了标签。tag标签的意思是将相关的关键词聚合在一起。现在网站管理员使用 Tag 标签。标签无非就是两点 1:增强搜索引擎地收录。2:有利于用户体验。

网站页面设计解析如何设计大方简洁网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我来带我以网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感悟。

交互设计师的设计需求与分析(二)
2017 年 10 月 23 日 14:35:00
交互设计师需要完成设计需求和分析。不要指望产品经理给你明确的设计要求,让他指导你完成设计。

交互设计师的设计需求与分析(二)
2017 年 10 月 23 日 14:35:00
交互设计师需要完成设计需求和分析。不要指望产品经理给你明确的设计要求,让他指导你完成设计。

分析网站的进程
27/2/2018 10:13:24
网站分析可以分为内部分析和外部分析。站外分析是关于外部链接、锚文本、友情链接等。在现场分析时,可以对网站进行诊断,这样分析会更准确。

使用GTmetrix分析百度推广-网站速度分析
2011 年 10 月 10 日 09:02:00
Google Analytics 是目前使用最广泛的免费网站统计分析工具,但在网站速度分析方面比较薄弱。一些网站百度等测速工具只提供页面元素加载时间;pingdom提供的StartTime、ConnectTime、FirstByte、LastByte等工具仍然不能满足要求;这里我们使用更强大的GTmetrix来分析网站速度,本文是网站内容分析的第三部分——网站速度分析。

大型网站网页的翻页设计分析
27/1/2011 09:59:00
这个demo是我和我公司前端和UED同事讨论分页改版的时候用到的,介绍了分页对SEO的影响。依靠数据,从SEO角度分析了阿里、ebay、tradekey、amazon在网站翻页设计上存在的问题。其实有些是我个人的猜测,并不代表真实情况。如果有错误,那是不可避免的。

技术分析:Drupal 与其他 网站 设计方法
25/3/2009 17:17:00
Drupal 是一个强大的网站设计新工具,相信未来会有越来越多的人喜欢它并爱上它。在开始构建 网站 之前,让我们比较一下网站构建技术

情侣社交APP运营策略竞争分析
2020 年 5 月 8 日 21:02:00
一、主要功能分析御生小本功能及分析功能介绍:部分功能类似于小恩爱和爱情故事,在此基础上增加了几个场景。与两款竞品相比,它具有录音的音视频功能。分析:与同类产品相比

网站内容与功能设计(网页设计制作当中哪些功能可以让用户体验提高呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-15 16:03
决定一个企业网站好不好建,就是看网站的用户体验,网站是给用户看的而不是给搜索引擎看的,很多人放的太多了关于网站结构如果搜索引擎喜欢,不是用户喜欢的类型,那么网站的排名高,日用户转化率很低,有什么功能可以提升网页设计和制作的用户体验?
一、网站内容搜索功能
像一些大的网站,很多客户在页面上经常需要搜索很久才能找到自己想要的内容。以汽车网站 为例。当你想知道某辆车的时候,如果你想知道这辆车的名字,可以直接在内容搜索框中输入网站搜索,就可以自动跳转到关于这辆车的内容,所以这个网页设计和制作中的功能确实让用户满意。
二、图片自动切换功能
一般情况下,公司主页网站会出现几张banner图片。如果没有设置自动切换功能,用户可以点击切换,所以有时用户会错过一些重要的内容。加上自动图片切换功能,用户可以知道这有几张图片。
三、返回网站顶部和尾部函数
因为有些公司资金较少,所以往往建在二级页面上。为了让客户了解公司的产品,专门的页面一般都设置的很长。这时候应该加上返回网站的top和tail函数。前者是让客户知道他们所购买产品的品牌,后者是在最后看到公司的联系方式。
四、增加在线咨询功能
无论是营销类网站还是展示类网站,都需要加入这个在线咨询功能,因为很多时候用户看到有疑问或者有购买的欲望,而在这个时间,他们需要联系企业客服。对于人事沟通,如果网站连在线咨询功能都没有,那肯定不会让用户满意,有些用户会抱怨企业网站连咨询功能都没有。
其实网页设计和制作还是应该由专业的网站建筑公司的设计师来设计的。没有相关人才,企业就没有办法设计出来让用户喜欢。比如网上有很多公司。网站首页都是同类型的,很大的原因是他们在抄袭和抄袭方面没有创意。 查看全部
网站内容与功能设计(网页设计制作当中哪些功能可以让用户体验提高呢?)
决定一个企业网站好不好建,就是看网站的用户体验,网站是给用户看的而不是给搜索引擎看的,很多人放的太多了关于网站结构如果搜索引擎喜欢,不是用户喜欢的类型,那么网站的排名高,日用户转化率很低,有什么功能可以提升网页设计和制作的用户体验?

一、网站内容搜索功能
像一些大的网站,很多客户在页面上经常需要搜索很久才能找到自己想要的内容。以汽车网站 为例。当你想知道某辆车的时候,如果你想知道这辆车的名字,可以直接在内容搜索框中输入网站搜索,就可以自动跳转到关于这辆车的内容,所以这个网页设计和制作中的功能确实让用户满意。
二、图片自动切换功能
一般情况下,公司主页网站会出现几张banner图片。如果没有设置自动切换功能,用户可以点击切换,所以有时用户会错过一些重要的内容。加上自动图片切换功能,用户可以知道这有几张图片。
三、返回网站顶部和尾部函数
因为有些公司资金较少,所以往往建在二级页面上。为了让客户了解公司的产品,专门的页面一般都设置的很长。这时候应该加上返回网站的top和tail函数。前者是让客户知道他们所购买产品的品牌,后者是在最后看到公司的联系方式。
四、增加在线咨询功能
无论是营销类网站还是展示类网站,都需要加入这个在线咨询功能,因为很多时候用户看到有疑问或者有购买的欲望,而在这个时间,他们需要联系企业客服。对于人事沟通,如果网站连在线咨询功能都没有,那肯定不会让用户满意,有些用户会抱怨企业网站连咨询功能都没有。
其实网页设计和制作还是应该由专业的网站建筑公司的设计师来设计的。没有相关人才,企业就没有办法设计出来让用户喜欢。比如网上有很多公司。网站首页都是同类型的,很大的原因是他们在抄袭和抄袭方面没有创意。
网站内容与功能设计(浏览器title应该表达出页面主题网站网站中文章标题规范)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-14 07:18
项目投资找A5快速获取精准代理商名单
标题
Ø 浏览器标题要表达页面主题
Ø 网站中文章的标题规范按照VI设计规范实现
导航
Ø 内容页头部的导航被简化,尽可能的组织成一行
Ø 内容页面需要添加面包屑导航,让用户知道内容的清晰路径,格式如:网站>频道>文章标题
Ø 导航简单有效,减少混乱,避免冗余链接
Ø 链接和标签的名称要清晰,符合用户语言习惯
Ø 主要的导航元素应该放在左上角,而不是放在右边
单词
Ø 链接:
ü 原则上,页面链接统一为一种颜色,鼠标经过颜色变化,点击后另一种颜色变化,留下访问的痕迹。(具体颜色设置按照VI设计规范实现)
ü 链接的命名原则上不应使用宽泛、含糊的词语,而应有更明确的方向。如果使用短名称,鼠标悬停时会显示提示。(适用于“更多”)
ü 链接减少中间环节,尽量直接。
ü 应尽可能区分可点击和不可点击。
Ø 字数:
ü 提取的文本链接不能被截断
Ø 文字大小:
ü 文字不能太小或太模糊(至少12种常用字体,具体字号按照VI设计规范执行)
ü 限制更改浏览器中的文本大小以影响页面文本
Ø 避免文字颜色和背景对比度不够,背景杂乱
Ø 避免文字周围设计元素过多,使文字不突出
Ø 使用较少的移动文本,全部大写和图形文本
Ø 使用条款:
ü 不要使用术语
ü 不要使用缩写词
ü 不要使用讽刺、微妙的词语
ü 页面文字使用用户习惯的文字
ü 减少夸大宣传
ü 不要使用自造词
图片
Ø 图片要求明确,具体规范按照VI设计规范执行
广告
Ø 最小化广告对页面速度的影响
搜索
Ø 同品牌网站采用统一标准输入框样式,符合用户使用习惯
Ø 对于搜索结果为0,提供专门的搜索引擎结果页面,明确表示没有找到搜索结果,引导用户尝试更有效的搜索或找到结果的方式。
Ø 帮助用户修改查询以获得更好的结果(拼写更正功能,提示尝试其他公式关键词)
Ø 用户对搜索和查询有明确的定义,搜索,输入关键词;查询,给定条件,所以上面两个按钮的命名必须按照用户的定义。
Ø 搜索框宽度原则上规定为:长输入框27个字符,短输入框10个字符
Ø 专注于模糊关键词搜索,减少对高级搜索的重视
Ø 尽量避免有限范围搜索(解决方法:1.将全局搜索设置为默认搜索模式2.在搜索引擎结果页指定搜索范围3.提供能力一键在整个 网站 范围内重复查询)
Ø 翻页按钮需要有搜索结果的顶部和底部
Ø 搜索结果页输入框应保留原查询关键词
Ø 相关性低的搜索结果列表容易造成用户流失
首尾
Ø 同一品牌网站的头尾尽量统一
Ø 内容页表头简洁,只能有一级栏目导航
Ø 频道页首和栏目页有两级导航
形式
Ø 每个输入框都有灰色文字提示输入内容,点击输入框,文字消失。
Ø 输入框应使用标准样式(每个网站中定义了几种类型供用户选择),以符合用户的使用习惯。
视频
Ø 视频操作按钮必须齐全,暂停、播放、声音调节等功能按钮必须有
交互行为
Ø 向用户提供结构清晰的流程,如果一个功能需要多个步骤,则显示一个顺序流程
Ø 用户更关注有文本框的登录区,而不是没有文本框的注册区,所以文本框附近应该有一个清晰的注册按钮
Ø 不要让注册限制用户浏览网站
Ø 不要过早要求用户提供个人信息
新窗户
Ø 在此窗口中打开导航链接
Ø 交互过程链接(如注册)将在此窗口中打开
Ø 栏目内容链接将在新窗口中打开
Ø 不同的功能转换opens in a new window
其他
Ø 链接和按钮的区别:链接带你到新页面,按钮触发命令
Ø 页面内容按重要性从上到下排列。
Ø 页面上该有内容的区域必须有相应的内容,空白区域只会让用户质疑网站的专业性。
Ø 翻页数字要醒目、方便
Ø 必要时给予用户介绍性提示
Ø 禁止使用看起来像广告的设计元素
Ø 禁止在网络上使用设计约定
Ø 禁止使用密集内容和无法扫描的文本
Ø 较少使用闪存技术
Ø 页面要兼容ie6、ie7、firefox
Ø 403、404应该有页面提示(导航地址可以考虑) 查看全部
网站内容与功能设计(浏览器title应该表达出页面主题网站网站中文章标题规范)
项目投资找A5快速获取精准代理商名单
标题
Ø 浏览器标题要表达页面主题
Ø 网站中文章的标题规范按照VI设计规范实现
导航
Ø 内容页头部的导航被简化,尽可能的组织成一行
Ø 内容页面需要添加面包屑导航,让用户知道内容的清晰路径,格式如:网站>频道>文章标题
Ø 导航简单有效,减少混乱,避免冗余链接
Ø 链接和标签的名称要清晰,符合用户语言习惯
Ø 主要的导航元素应该放在左上角,而不是放在右边
单词
Ø 链接:
ü 原则上,页面链接统一为一种颜色,鼠标经过颜色变化,点击后另一种颜色变化,留下访问的痕迹。(具体颜色设置按照VI设计规范实现)
ü 链接的命名原则上不应使用宽泛、含糊的词语,而应有更明确的方向。如果使用短名称,鼠标悬停时会显示提示。(适用于“更多”)
ü 链接减少中间环节,尽量直接。
ü 应尽可能区分可点击和不可点击。
Ø 字数:
ü 提取的文本链接不能被截断
Ø 文字大小:
ü 文字不能太小或太模糊(至少12种常用字体,具体字号按照VI设计规范执行)
ü 限制更改浏览器中的文本大小以影响页面文本
Ø 避免文字颜色和背景对比度不够,背景杂乱
Ø 避免文字周围设计元素过多,使文字不突出
Ø 使用较少的移动文本,全部大写和图形文本
Ø 使用条款:
ü 不要使用术语
ü 不要使用缩写词
ü 不要使用讽刺、微妙的词语
ü 页面文字使用用户习惯的文字
ü 减少夸大宣传
ü 不要使用自造词
图片
Ø 图片要求明确,具体规范按照VI设计规范执行
广告
Ø 最小化广告对页面速度的影响
搜索
Ø 同品牌网站采用统一标准输入框样式,符合用户使用习惯
Ø 对于搜索结果为0,提供专门的搜索引擎结果页面,明确表示没有找到搜索结果,引导用户尝试更有效的搜索或找到结果的方式。
Ø 帮助用户修改查询以获得更好的结果(拼写更正功能,提示尝试其他公式关键词)
Ø 用户对搜索和查询有明确的定义,搜索,输入关键词;查询,给定条件,所以上面两个按钮的命名必须按照用户的定义。
Ø 搜索框宽度原则上规定为:长输入框27个字符,短输入框10个字符
Ø 专注于模糊关键词搜索,减少对高级搜索的重视
Ø 尽量避免有限范围搜索(解决方法:1.将全局搜索设置为默认搜索模式2.在搜索引擎结果页指定搜索范围3.提供能力一键在整个 网站 范围内重复查询)
Ø 翻页按钮需要有搜索结果的顶部和底部
Ø 搜索结果页输入框应保留原查询关键词
Ø 相关性低的搜索结果列表容易造成用户流失
首尾
Ø 同一品牌网站的头尾尽量统一
Ø 内容页表头简洁,只能有一级栏目导航
Ø 频道页首和栏目页有两级导航
形式
Ø 每个输入框都有灰色文字提示输入内容,点击输入框,文字消失。
Ø 输入框应使用标准样式(每个网站中定义了几种类型供用户选择),以符合用户的使用习惯。
视频
Ø 视频操作按钮必须齐全,暂停、播放、声音调节等功能按钮必须有
交互行为
Ø 向用户提供结构清晰的流程,如果一个功能需要多个步骤,则显示一个顺序流程
Ø 用户更关注有文本框的登录区,而不是没有文本框的注册区,所以文本框附近应该有一个清晰的注册按钮
Ø 不要让注册限制用户浏览网站
Ø 不要过早要求用户提供个人信息
新窗户
Ø 在此窗口中打开导航链接
Ø 交互过程链接(如注册)将在此窗口中打开
Ø 栏目内容链接将在新窗口中打开
Ø 不同的功能转换opens in a new window
其他
Ø 链接和按钮的区别:链接带你到新页面,按钮触发命令
Ø 页面内容按重要性从上到下排列。
Ø 页面上该有内容的区域必须有相应的内容,空白区域只会让用户质疑网站的专业性。
Ø 翻页数字要醒目、方便
Ø 必要时给予用户介绍性提示
Ø 禁止使用看起来像广告的设计元素
Ø 禁止在网络上使用设计约定
Ø 禁止使用密集内容和无法扫描的文本
Ø 较少使用闪存技术
Ø 页面要兼容ie6、ie7、firefox
Ø 403、404应该有页面提示(导航地址可以考虑)
网站内容与功能设计(个人网站建设过程中需要注意哪些问题呢?分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-02-14 06:29
个人网站的建设从一开始到网站的上线都是相当紧张的。因为要准备的工作很多,包括网站域名选择、网站空间选择、网站启动后操作等等。所有这些工作都需要由一个人,所以很多事情是做不来的。那么个人网站构建过程中需要注意哪些问题呢?我们来分析一下。
首先,选择网站 域名和网站 名称。在选择网站域名时,可以参考以下几个方面:易拼、简短、好记,体现网站的核心内容,还应与< @网站。在为 网站 选择名称时,最重要的是要记住、吸引人并与 网站 的内容相关。网站 的域名与网站 的名称选择密切相关。您可以先选择域名或名称。两者之间没有顺序。
二是网站构造方案的选择。计划选项还包括使用网络进行自我开发和开源。如果网上的开源程序能够满足网站建设的需要,建议直接使用开源程序。因为这些开源程序非常成熟。即使你有很好的编程技能,你仍然太弱了。因为如果你对网络开源程序不满意,可以在原有的基础上重新开发。或者,如果你的时间允许,你也可以自己开发,这样在可扩展性方面会更好。
三、网站空间的选择。网站空间的稳定性直接关系到网站的加载速度,这是业界的共识。选择空间时,不要让成本成为障碍。个人 网站 建设不应因为空间成本而成为运营压力。只需选择合适的空间。
第四,维护网站的第一批用户。网站上线后的第一批用户对网站的发展非常重要,因为他们对网站的意见以及网站内容和功能的改进都是非常重要的效果。通过采集他们的反馈,我们可以调整网站来丰富网站的内容。
根据站长资源的不同,网站的定位也不同。个人网站建设要学会控制每个环节的成本,轻松操作一个网站,这是个人网站建设的发展方向。
本文由朵朵网站原创打造,点赞关注,让你一起长知识! 查看全部
网站内容与功能设计(个人网站建设过程中需要注意哪些问题呢?分析)
个人网站的建设从一开始到网站的上线都是相当紧张的。因为要准备的工作很多,包括网站域名选择、网站空间选择、网站启动后操作等等。所有这些工作都需要由一个人,所以很多事情是做不来的。那么个人网站构建过程中需要注意哪些问题呢?我们来分析一下。
首先,选择网站 域名和网站 名称。在选择网站域名时,可以参考以下几个方面:易拼、简短、好记,体现网站的核心内容,还应与< @网站。在为 网站 选择名称时,最重要的是要记住、吸引人并与 网站 的内容相关。网站 的域名与网站 的名称选择密切相关。您可以先选择域名或名称。两者之间没有顺序。
二是网站构造方案的选择。计划选项还包括使用网络进行自我开发和开源。如果网上的开源程序能够满足网站建设的需要,建议直接使用开源程序。因为这些开源程序非常成熟。即使你有很好的编程技能,你仍然太弱了。因为如果你对网络开源程序不满意,可以在原有的基础上重新开发。或者,如果你的时间允许,你也可以自己开发,这样在可扩展性方面会更好。
三、网站空间的选择。网站空间的稳定性直接关系到网站的加载速度,这是业界的共识。选择空间时,不要让成本成为障碍。个人 网站 建设不应因为空间成本而成为运营压力。只需选择合适的空间。
第四,维护网站的第一批用户。网站上线后的第一批用户对网站的发展非常重要,因为他们对网站的意见以及网站内容和功能的改进都是非常重要的效果。通过采集他们的反馈,我们可以调整网站来丰富网站的内容。
根据站长资源的不同,网站的定位也不同。个人网站建设要学会控制每个环节的成本,轻松操作一个网站,这是个人网站建设的发展方向。
本文由朵朵网站原创打造,点赞关注,让你一起长知识!
网站内容与功能设计(产品设计用户体验要素——以用户为中心的产品设计1.)
网站优化 • 优采云 发表了文章 • 0 个评论 • 44 次浏览 • 2022-02-12 10:09
用户体验元素——以用户为中心的产品设计
1.为什么用户体验很重要什么是用户体验:
UX 不是指产品如何工作,UX 指的是“产品如何与外界和功能交互”,即人们如何“触摸”和“使用”它。
如果按钮的“滴答”声似乎无关紧要,那么如果该声音决定了您是否能够得到咖啡,那么按住它就变得至关重要。
从产品设计到用户体验设计
谈到产品设计,人们往往会想到产品的感官方面(这是最直接的),而忽略了听觉方面。
特征
产品设计一般由功能决定,而用户体验设计通常解决应用环境的综合问题,包括:
用户体验和 网站
用户的困境:
在使用产品或网站(主要是内容或交互)的过程中,用户无法依靠自己的智慧和经验找到“出路”。
提供优质的用户体验是一项重要的、可持续的竞争优势。
企业更注重财务收入方面的投资回报率(ROI);为了衡量产品实现“业务目标”的效率,通常使用转化率:
3 注册者 36 访问者 = 8.66% 转化率\frac{3 注册者}{36 访问者} = 8.66\% 转化率 36 访问者3 注册者 =8.66% 转化率
对于基于互联网的产品,转化率的提高意味着收入的增加。与简单的销售数字相比,转化率可以让你更强烈地感受到用户体验上的投资回报。
在用户体验方面所做的任何努力都是为了提高效率:
以用户为中心的设计(user-centered design)思想:在开发产品的每一步,都要考虑到用户。目的:创造引人入胜且高效的用户体验。
2.用户体验元素
整个 UX 开发过程是为了确保您的产品的所有用户体验不会发生在您的“明确的、有意识的意图”之外。也就是说,考虑用户可能采取的每一项行动的每一种可能性,并了解用户在流程每一步的期望。
这项庞大的工作可以分解为各个组成部分,以帮助更好地解决整个问题:
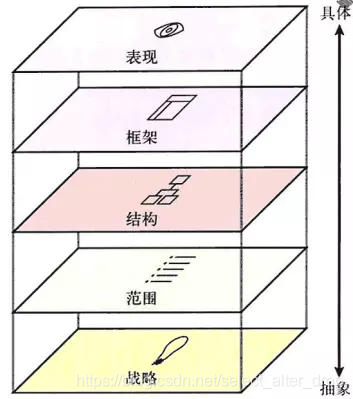
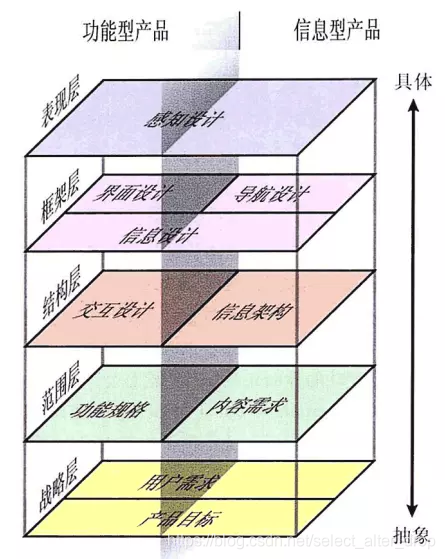
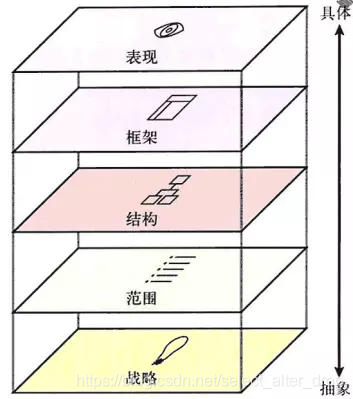
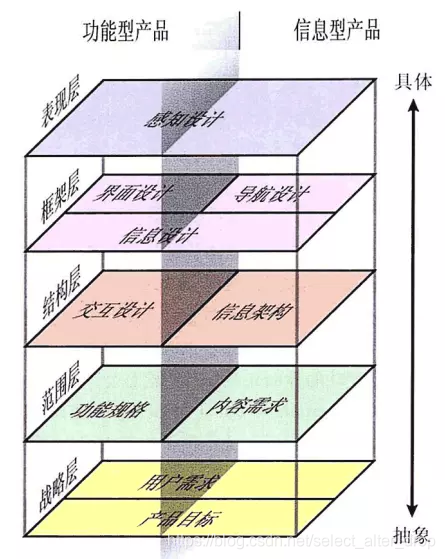
用户体验建设的五个层次:
1.Presentation layer surface:你看到的是一系列网页,由图片和文字组成;
2.Frame层骨架:按钮、控件、照片、文本区域的位置;用于优化设计布局,以最大限度地发挥这些元素的效果和效率——记住在需要时识别并找到购物车按钮;
3.Structure层结构:比框架层更抽象,框架层是结构的具体表达。框架层决定了交互元素在页面上的位置;结构层用于设计用户如何访问页面以及完成后他们可以去哪里。框架层定义了导航栏上元素的排列方式,允许用户浏览不同的产品类别;结构层决定了哪些类别应该出现在那里。
4.Scope层范围:结构层决定了网站各种特性和功能最合适的组合,这些特性和功能构成了网站的范围层。此功能(或任何功能)是否应该是 网站 功能之一是范围层需要解决的问题。
5.策略层策略:范围层由策略层决定,包括用户需求和企业业务目标。
这五个层次由下而上逐渐发展,相互重叠。
3.战略层:产品目标和用户需求
用户研究和需求管理,制作业务需求文档(需求和业务的结合)
基础 - 澄清两个基本问题:
产品目标
1.业务目标:或产品目标
2.品牌标识:
视觉层面的标志、色调、排版
情感方面的情感反应、概念、形象。
3.成功标准:
KPI,一些可追踪的指标:用于衡量我们自己的目标和用户需求是否得到满足。
良好的成功标准:不仅影响项目各个阶段的决策;它还为衡量用户体验工作的价值提供了具体的依据;它与用户使用产品的方式(转化率和下单率)有一定的关系。
网站 取决于广告收入:展示次数 - 网站 上的每个广告每天的展示次数。但是你必须衡量用户的需求和你自己的目标,而不仅仅是这些指标的增长。
用户需求
首先,您必须确定您的用户及其需求。
1.用户细分:
方法:
不同用户群体的需求可能不同或相互冲突,进行用户细分,研究不同用户群体的不同需求,从而建立相应的产品解决方案,满足相应群体的需求。
可用性和用户研究
“人人都是产品经理”
团队角色和流程
在做出决策时经常被忽视的是负责日常业务运营的普通员工。这些人通常更清楚“什么有效,什么无效”——尤其是在涉及用户数据要求时。
在项目期间,所有参与者都应经常使用该战略文件,以帮助他们做出正确的决定并提高他们对这些事项的理解。
策略应该是设计用户体验过程中的出发点,但这并不意味着策略在项目开始时就完全确定,它是可以进化和改进的。
4.范围层:功能规范和内容要求
将用户需求转化为产品需求,确定产品范围,即立项中的需求开发,制作产品需求文档?? ?
通过“我们想要什么,我们的用户想要什么”,我们可以弄清楚如何实现这些战略目标。也就是把这两个内容变成产品应该为用户提供什么样的内容和功能,策略就变成了范围。
定义项目范围是同时做两件事:
使用文档定义需求:
如果你不能有意识地管理你的需求,你就会陷入可怕的“范围蔓延”——范围滚雪球。
至此,内容大多与产品的工作流程相似
5.结构层:交互设计和信息架构
产品架构和交互设计,产品的业务流程和数据流程;产品各个页面之间的逻辑结构,每个页面需要实现哪些功能
在定义用户需求并确定数字的优先级之后,我们已经清楚地了解最终产品中将收录哪些功能。然而,这些要求并没有具体说明如何将这些不同的部分组装成一个整体,即结构层——它是为 网站 创建一个概念结构。
它适当地将我们的注意力从抽象的决策和范围问题转移到影响最终用户体验的更具体的因素上。
交互设计:专注于描述“可能的用户行为”,同时定义“系统如何交互和响应”这些用户行为。即用户移动,系统响应;然后用户再次移动,系统响应;等等。交互设计要求系统能够预测用户的动作。
6.框架层:界面设计、导航设计、信息设计
单页整体布局
提炼结构层中的大量概念性东西,确定详细的界面外观、导航和信息设计,并使晦涩的结构变得真实。
1.界面设计:一切都是为了选择正确的界面元素。这些元素需要帮助用户完成他们的任务,同时也使它们易于理解并以适当的方式使用。
在结构层的交互设计中确定了在哪个接口上完成哪个功能;用户在界面上如何识别这些功能属于界面设计的范畴。
2.导航设计:
3.信息设计:对这些信息元素进行分类和排列,以反映用户的想法并支持他们的任务和目标。 查看全部
网站内容与功能设计(产品设计用户体验要素——以用户为中心的产品设计1.)
用户体验元素——以用户为中心的产品设计
1.为什么用户体验很重要什么是用户体验:
UX 不是指产品如何工作,UX 指的是“产品如何与外界和功能交互”,即人们如何“触摸”和“使用”它。
如果按钮的“滴答”声似乎无关紧要,那么如果该声音决定了您是否能够得到咖啡,那么按住它就变得至关重要。
从产品设计到用户体验设计
谈到产品设计,人们往往会想到产品的感官方面(这是最直接的),而忽略了听觉方面。
特征
产品设计一般由功能决定,而用户体验设计通常解决应用环境的综合问题,包括:
用户体验和 网站
用户的困境:
在使用产品或网站(主要是内容或交互)的过程中,用户无法依靠自己的智慧和经验找到“出路”。
提供优质的用户体验是一项重要的、可持续的竞争优势。
企业更注重财务收入方面的投资回报率(ROI);为了衡量产品实现“业务目标”的效率,通常使用转化率:
3 注册者 36 访问者 = 8.66% 转化率\frac{3 注册者}{36 访问者} = 8.66\% 转化率 36 访问者3 注册者 =8.66% 转化率
对于基于互联网的产品,转化率的提高意味着收入的增加。与简单的销售数字相比,转化率可以让你更强烈地感受到用户体验上的投资回报。
在用户体验方面所做的任何努力都是为了提高效率:
以用户为中心的设计(user-centered design)思想:在开发产品的每一步,都要考虑到用户。目的:创造引人入胜且高效的用户体验。
2.用户体验元素
整个 UX 开发过程是为了确保您的产品的所有用户体验不会发生在您的“明确的、有意识的意图”之外。也就是说,考虑用户可能采取的每一项行动的每一种可能性,并了解用户在流程每一步的期望。
这项庞大的工作可以分解为各个组成部分,以帮助更好地解决整个问题:
用户体验建设的五个层次:

1.Presentation layer surface:你看到的是一系列网页,由图片和文字组成;
2.Frame层骨架:按钮、控件、照片、文本区域的位置;用于优化设计布局,以最大限度地发挥这些元素的效果和效率——记住在需要时识别并找到购物车按钮;
3.Structure层结构:比框架层更抽象,框架层是结构的具体表达。框架层决定了交互元素在页面上的位置;结构层用于设计用户如何访问页面以及完成后他们可以去哪里。框架层定义了导航栏上元素的排列方式,允许用户浏览不同的产品类别;结构层决定了哪些类别应该出现在那里。
4.Scope层范围:结构层决定了网站各种特性和功能最合适的组合,这些特性和功能构成了网站的范围层。此功能(或任何功能)是否应该是 网站 功能之一是范围层需要解决的问题。
5.策略层策略:范围层由策略层决定,包括用户需求和企业业务目标。
这五个层次由下而上逐渐发展,相互重叠。

3.战略层:产品目标和用户需求
用户研究和需求管理,制作业务需求文档(需求和业务的结合)
基础 - 澄清两个基本问题:
产品目标
1.业务目标:或产品目标
2.品牌标识:
视觉层面的标志、色调、排版
情感方面的情感反应、概念、形象。
3.成功标准:
KPI,一些可追踪的指标:用于衡量我们自己的目标和用户需求是否得到满足。
良好的成功标准:不仅影响项目各个阶段的决策;它还为衡量用户体验工作的价值提供了具体的依据;它与用户使用产品的方式(转化率和下单率)有一定的关系。
网站 取决于广告收入:展示次数 - 网站 上的每个广告每天的展示次数。但是你必须衡量用户的需求和你自己的目标,而不仅仅是这些指标的增长。
用户需求
首先,您必须确定您的用户及其需求。
1.用户细分:
方法:
不同用户群体的需求可能不同或相互冲突,进行用户细分,研究不同用户群体的不同需求,从而建立相应的产品解决方案,满足相应群体的需求。
可用性和用户研究
“人人都是产品经理”
团队角色和流程
在做出决策时经常被忽视的是负责日常业务运营的普通员工。这些人通常更清楚“什么有效,什么无效”——尤其是在涉及用户数据要求时。
在项目期间,所有参与者都应经常使用该战略文件,以帮助他们做出正确的决定并提高他们对这些事项的理解。
策略应该是设计用户体验过程中的出发点,但这并不意味着策略在项目开始时就完全确定,它是可以进化和改进的。
4.范围层:功能规范和内容要求
将用户需求转化为产品需求,确定产品范围,即立项中的需求开发,制作产品需求文档?? ?
通过“我们想要什么,我们的用户想要什么”,我们可以弄清楚如何实现这些战略目标。也就是把这两个内容变成产品应该为用户提供什么样的内容和功能,策略就变成了范围。
定义项目范围是同时做两件事:
使用文档定义需求:
如果你不能有意识地管理你的需求,你就会陷入可怕的“范围蔓延”——范围滚雪球。
至此,内容大多与产品的工作流程相似
5.结构层:交互设计和信息架构
产品架构和交互设计,产品的业务流程和数据流程;产品各个页面之间的逻辑结构,每个页面需要实现哪些功能
在定义用户需求并确定数字的优先级之后,我们已经清楚地了解最终产品中将收录哪些功能。然而,这些要求并没有具体说明如何将这些不同的部分组装成一个整体,即结构层——它是为 网站 创建一个概念结构。
它适当地将我们的注意力从抽象的决策和范围问题转移到影响最终用户体验的更具体的因素上。
交互设计:专注于描述“可能的用户行为”,同时定义“系统如何交互和响应”这些用户行为。即用户移动,系统响应;然后用户再次移动,系统响应;等等。交互设计要求系统能够预测用户的动作。
6.框架层:界面设计、导航设计、信息设计
单页整体布局
提炼结构层中的大量概念性东西,确定详细的界面外观、导航和信息设计,并使晦涩的结构变得真实。
1.界面设计:一切都是为了选择正确的界面元素。这些元素需要帮助用户完成他们的任务,同时也使它们易于理解并以适当的方式使用。
在结构层的交互设计中确定了在哪个接口上完成哪个功能;用户在界面上如何识别这些功能属于界面设计的范畴。
2.导航设计:
3.信息设计:对这些信息元素进行分类和排列,以反映用户的想法并支持他们的任务和目标。
网站内容与功能设计(威海网站制作的洞察力与捕获趋势,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-12 04:12
威海网站生产是一个伴随着时代进步和互联网水平的过程,而日新月异的科技,无论是从小众还是大众审美,还是从碎片化创意到时尚,都代表着一个一段的时间。剖面的审美取向和需求。同时,随着城市生活节奏的加快和每个人生活方式的不断提升,现在正在建设的网站不仅要具备所需的功能,还要满足人群潜在的审美需求。作为设计师,你需要有敏捷的洞察力和捕捉趋势的能力,充分消化和理解网站的功能,了解设计网站的哪些功能应该和不应该需要!
设计网站哪些功能需要,哪些不需要?
脚踏实地的精神,符合目标用户群的审美。比如儿童的网站功能要活泼可爱,老人的网站字体要大,年轻白领要功能多,年轻人简单高结尾。这些虽然是知识,但要做好也不是一件容易的事。
网站 的搜索功能设计。这主要是为有明确目的的客户设计的,比如想找一件衣服,所以登录网站后,用户可以通过网站搜索衣服。而站内搜索的设计是否简单实用,直接影响到客户的体验,进而影响网站的推广效果。
设计 网站 一个可行的交互不一定要漂亮。网站 只需要功能性、可靠和实用,即使它看起来有点丑。但是,如果一个好看的网站外强内强,迟早会失去吸引力。因此,影响交互设计的主要原因归根结底是实用性。
吸引新客户是网站每天吸引的新用户流量,主要来自两个方面,一是网站的推广,只有网站上线了,才会涨得最多直接推广方式是提高网站的搜索排名,或者SEM竞价。另一个方面是网站本身的产品体验。当用户登录网站时,吸引客户的必然是满足用户需求的设计、良好的视觉效果和功能设计,这将直接影响客户对网站的粘性。只有引入更多的用户流量,才会有更多的机会为实际转化率做出贡献。
在设计 网站 中很容易看到的开发代码问题。虽然点击时点击和点击都可以触发,但是在手机页面使用点击功能会有延迟,所以最好换成手机上的点击。在构建响应式网页时,一个函数在错误结束时被重用是很常见的。但是,有太多的移动端页面在这样的设计下有明显的延迟。更糟糕的情况是没有办法区分,所以会直接破坏整个网页的可用性和功能性。
网站建筑模板类就像生产零件一样,先设计一个模具,然后用这个模具生产出很多相同的产品,这就是模板得名的原因。网络公司首先根据模板网站的行业范围和特点,设计了一个适合某个行业的网站模板。然后将模板复制并销售给符合模板网站行业需求的公司。这样成本就大大降低了,因为很多企业会共享同一套设计和程序,注意这里只共享设计风格和程序功能。
威海网站的核心其实是内容策划,也就是策划网站需要什么样的内容,内容应该以什么样的形式组织呈现。这里,威海网站@ >制作内容规划包括整体结构的规划,网站还包括导航栏、子栏目,以及这些网站的预期功能是如何实现的。相信通过以上的介绍,你应该知道哪些功能需要哪些,不,对于绝大多数公司网站来说,还涉及到商品和服务的细分功能和交互功能的设计。 查看全部
网站内容与功能设计(威海网站制作的洞察力与捕获趋势,你知道吗?)
威海网站生产是一个伴随着时代进步和互联网水平的过程,而日新月异的科技,无论是从小众还是大众审美,还是从碎片化创意到时尚,都代表着一个一段的时间。剖面的审美取向和需求。同时,随着城市生活节奏的加快和每个人生活方式的不断提升,现在正在建设的网站不仅要具备所需的功能,还要满足人群潜在的审美需求。作为设计师,你需要有敏捷的洞察力和捕捉趋势的能力,充分消化和理解网站的功能,了解设计网站的哪些功能应该和不应该需要!

设计网站哪些功能需要,哪些不需要?
脚踏实地的精神,符合目标用户群的审美。比如儿童的网站功能要活泼可爱,老人的网站字体要大,年轻白领要功能多,年轻人简单高结尾。这些虽然是知识,但要做好也不是一件容易的事。
网站 的搜索功能设计。这主要是为有明确目的的客户设计的,比如想找一件衣服,所以登录网站后,用户可以通过网站搜索衣服。而站内搜索的设计是否简单实用,直接影响到客户的体验,进而影响网站的推广效果。
设计 网站 一个可行的交互不一定要漂亮。网站 只需要功能性、可靠和实用,即使它看起来有点丑。但是,如果一个好看的网站外强内强,迟早会失去吸引力。因此,影响交互设计的主要原因归根结底是实用性。
吸引新客户是网站每天吸引的新用户流量,主要来自两个方面,一是网站的推广,只有网站上线了,才会涨得最多直接推广方式是提高网站的搜索排名,或者SEM竞价。另一个方面是网站本身的产品体验。当用户登录网站时,吸引客户的必然是满足用户需求的设计、良好的视觉效果和功能设计,这将直接影响客户对网站的粘性。只有引入更多的用户流量,才会有更多的机会为实际转化率做出贡献。
在设计 网站 中很容易看到的开发代码问题。虽然点击时点击和点击都可以触发,但是在手机页面使用点击功能会有延迟,所以最好换成手机上的点击。在构建响应式网页时,一个函数在错误结束时被重用是很常见的。但是,有太多的移动端页面在这样的设计下有明显的延迟。更糟糕的情况是没有办法区分,所以会直接破坏整个网页的可用性和功能性。
网站建筑模板类就像生产零件一样,先设计一个模具,然后用这个模具生产出很多相同的产品,这就是模板得名的原因。网络公司首先根据模板网站的行业范围和特点,设计了一个适合某个行业的网站模板。然后将模板复制并销售给符合模板网站行业需求的公司。这样成本就大大降低了,因为很多企业会共享同一套设计和程序,注意这里只共享设计风格和程序功能。
威海网站的核心其实是内容策划,也就是策划网站需要什么样的内容,内容应该以什么样的形式组织呈现。这里,威海网站@ >制作内容规划包括整体结构的规划,网站还包括导航栏、子栏目,以及这些网站的预期功能是如何实现的。相信通过以上的介绍,你应该知道哪些功能需要哪些,不,对于绝大多数公司网站来说,还涉及到商品和服务的细分功能和交互功能的设计。
网站内容与功能设计(ASP技术开发电子商务课程规划教材起网站建设起)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-02-12 04:11
葡芋商课郯城课程规划教材新宇奇电商网站建设(第四版)新世纪高职教科书主编季庆斌吕金秋大连理工大学出版社任务5 网站主要功能模块的设计与开发【任务说明】本次任务为网站典型功能模块的设计与开发。以超越时空网上书店网站的设计为例,典型的模块设计开发包括(1)会员系统设计、会员登录、认证、加、会员信息的删除、修改等(2)用户信息的管理,
通过完成会员系统的设计和开发,学生可以掌握会员登录、身份验证以及会员信息的增删改的编程方法。子任务2 会员系统模块的设计与开发【任务实现】 第一步:会员系统功能与设计 根据网站系统功能的要求,会员系统模块的主要功能包括查看用户注册信息、用户注册信息 添加、修改用户注册信息、登录。 第二步:数据库设计字段名称根据类型描述文本速率周期/时间 lartlogin/时间 chuofangshiuserzhenshinane 子任务2 会员系统模块设计与开发【任务实现】步骤3 :用户注册超越时空在线书店)首页注册书籍浏览管理员进入新年| 今天是 2012 年 3 月 30 日星期五 (" 用户注册超越时空在线书店)首页注册书籍浏览管理员进入新年| 今天是 2012 年 3 月 30 日星期五 (" 查看全部
网站内容与功能设计(ASP技术开发电子商务课程规划教材起网站建设起)
葡芋商课郯城课程规划教材新宇奇电商网站建设(第四版)新世纪高职教科书主编季庆斌吕金秋大连理工大学出版社任务5 网站主要功能模块的设计与开发【任务说明】本次任务为网站典型功能模块的设计与开发。以超越时空网上书店网站的设计为例,典型的模块设计开发包括(1)会员系统设计、会员登录、认证、加、会员信息的删除、修改等(2)用户信息的管理,
通过完成会员系统的设计和开发,学生可以掌握会员登录、身份验证以及会员信息的增删改的编程方法。子任务2 会员系统模块的设计与开发【任务实现】 第一步:会员系统功能与设计 根据网站系统功能的要求,会员系统模块的主要功能包括查看用户注册信息、用户注册信息 添加、修改用户注册信息、登录。 第二步:数据库设计字段名称根据类型描述文本速率周期/时间 lartlogin/时间 chuofangshiuserzhenshinane 子任务2 会员系统模块设计与开发【任务实现】步骤3 :用户注册超越时空在线书店)首页注册书籍浏览管理员进入新年| 今天是 2012 年 3 月 30 日星期五 (" 用户注册超越时空在线书店)首页注册书籍浏览管理员进入新年| 今天是 2012 年 3 月 30 日星期五 ("
网站内容与功能设计(本文从服装类企业构建电子商务网站的意义与服装类网站需求分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 343 次浏览 • 2022-02-11 14:28
摘要:随着互联网应用的普及,电子商务日益成为一种主流的商业模式。传统产业链中的中小企业开始大规模向互联网迁移,越来越多的服装企业在实体经营的同时建立了自己的电子商务网站。本文从服装企业建设电子商务的意义网站和服装企业电子商务的需求分析网站入手,探讨服装企业电子商务通用系统功能模块的设计< @网站。
关键词:服装企业;电子商务网站; 需求分析;多功能性;功能模块
CLC 编号:F768.3 文件识别码:A 文章 序列号:1001-828X (2014)010-00-01
一、建设电子商务网站服装企业的意义
互联网作为商业的载体,已经成为信息采集、传输和交换不可或缺的工具。信息时代的到来为基于互联网的IT服务业注入了新的活力,其中电子商务备受关注。,已被公认为21世纪世界格局的新经济模式和催化剂。
服装企业电子商务网站的功能类型主要是产品推广和网络营销,为企业提供展示自我的舞台,为消费者了解企业创造捷径。网站虚拟公司与实体公司的运作有机结合,将有利于公司产品销售渠道的拓展,节省大量广告及运营成本,更好地把握商机。为企业提供展示自我的舞台,为消费者创造了解企业的捷径。
二、服装企业电子商务网站需求分析
网站定位是根据企业的基本情况确定的。通过确定企业属于什么类型的企业,可以确定企业网站属于什么类型的服务网站。服装企业通常采用网站虚拟公司与实体公司相结合的经营模式。通过服装企业电子商务网站的建设,提升企业形象,开展网上贸易。网站使用中文,界面整体视觉效果应体现企业形象要求,主题突出,页面布局清晰,网页字体规范,网站结构信息资源组织合理,易于上手使用,且内容符合网站宗旨,
1.从不同用户类型的角度分析
服装电商网站的用户可以分为匿名用户、会员和后台管理员三类。匿名用户作为网站中权限最小的用户,只能浏览网站上面披露的信息。会员可以将他们想要购买的产品添加到购物车、下订单并查看他们的用户中心。后台管理员可以进入网站的后台管理界面,对网站的信息进行增删改查。如信息修改、产品添加、用户查看和角色更新权限等。
2.从网站前台和后台的角度分析
(1)前台功能需求分析
作为服装企业电商网站的前台,会员登录和注册是用户网购的入口;用户可以查询、更新个人信息、查看自己的所有订单、查看个人消息、查看个人对产品的评价、查看购物车、修改密码等操作;为方便用户在线购买,应提供商品分类浏览、商品模糊搜索、商品详情浏览、商品加入购物车、下单等操作;此外,为了让用户更好地建立品牌情感,与店铺沟通,还应考虑设置品牌介绍并联系我们。
(2)后台功能需求分析初步设计
作为服装企业电子商务网站的后台,应具有对用户、产品、订单、网站信息的管理权限。能够查看用户的非安全信息,添加用户基本信息,更新用户角色;能够查看、修改、添加和删除产品信息;能够查询订单信息和交付操作;能够网站信息实时更新。
三、服装企业电子商务功能设计网站
通过从不同用户类型角度和网站前后端角度分析需求,可以确定服装企业电子商务网站的通用功能模块为如下:
1.网站前台通用功能模块设计
(1)商品展示模块:进入网站的商品展示页面,浏览商品分类及相关分类下的商品,模糊搜索商品,商品添加到购物车。可携带商品采集出去;
(2)个人中心模块:登录后,注册账号的用户可以查看所有个人订单、查看购物车、查看个人基本信息等;
(3)会员登录和注册模块:未注册的匿名用户可以到注册页面;已注册的用户可以到登录页面登录;
(4)个人订单模块:对于已经决定购买的商品,添加到购物车后付款时需要填写收货信息,完成后确认提交,即可生成您刚刚下的订单;
(5)购物车模块:将您要购买的商品放入购物车后,您可以对购物车中的数量进行增减、删除,也可以将商品添加到您的购物车中。
2.网站后台通用功能模块设计
只有管理员可以访问后台管理系统。
(1)用户管理:查看所有用户; 查看全部
网站内容与功能设计(本文从服装类企业构建电子商务网站的意义与服装类网站需求分析)
摘要:随着互联网应用的普及,电子商务日益成为一种主流的商业模式。传统产业链中的中小企业开始大规模向互联网迁移,越来越多的服装企业在实体经营的同时建立了自己的电子商务网站。本文从服装企业建设电子商务的意义网站和服装企业电子商务的需求分析网站入手,探讨服装企业电子商务通用系统功能模块的设计< @网站。
关键词:服装企业;电子商务网站; 需求分析;多功能性;功能模块
CLC 编号:F768.3 文件识别码:A 文章 序列号:1001-828X (2014)010-00-01
一、建设电子商务网站服装企业的意义
互联网作为商业的载体,已经成为信息采集、传输和交换不可或缺的工具。信息时代的到来为基于互联网的IT服务业注入了新的活力,其中电子商务备受关注。,已被公认为21世纪世界格局的新经济模式和催化剂。
服装企业电子商务网站的功能类型主要是产品推广和网络营销,为企业提供展示自我的舞台,为消费者了解企业创造捷径。网站虚拟公司与实体公司的运作有机结合,将有利于公司产品销售渠道的拓展,节省大量广告及运营成本,更好地把握商机。为企业提供展示自我的舞台,为消费者创造了解企业的捷径。
二、服装企业电子商务网站需求分析
网站定位是根据企业的基本情况确定的。通过确定企业属于什么类型的企业,可以确定企业网站属于什么类型的服务网站。服装企业通常采用网站虚拟公司与实体公司相结合的经营模式。通过服装企业电子商务网站的建设,提升企业形象,开展网上贸易。网站使用中文,界面整体视觉效果应体现企业形象要求,主题突出,页面布局清晰,网页字体规范,网站结构信息资源组织合理,易于上手使用,且内容符合网站宗旨,
1.从不同用户类型的角度分析
服装电商网站的用户可以分为匿名用户、会员和后台管理员三类。匿名用户作为网站中权限最小的用户,只能浏览网站上面披露的信息。会员可以将他们想要购买的产品添加到购物车、下订单并查看他们的用户中心。后台管理员可以进入网站的后台管理界面,对网站的信息进行增删改查。如信息修改、产品添加、用户查看和角色更新权限等。
2.从网站前台和后台的角度分析
(1)前台功能需求分析
作为服装企业电商网站的前台,会员登录和注册是用户网购的入口;用户可以查询、更新个人信息、查看自己的所有订单、查看个人消息、查看个人对产品的评价、查看购物车、修改密码等操作;为方便用户在线购买,应提供商品分类浏览、商品模糊搜索、商品详情浏览、商品加入购物车、下单等操作;此外,为了让用户更好地建立品牌情感,与店铺沟通,还应考虑设置品牌介绍并联系我们。
(2)后台功能需求分析初步设计
作为服装企业电子商务网站的后台,应具有对用户、产品、订单、网站信息的管理权限。能够查看用户的非安全信息,添加用户基本信息,更新用户角色;能够查看、修改、添加和删除产品信息;能够查询订单信息和交付操作;能够网站信息实时更新。
三、服装企业电子商务功能设计网站
通过从不同用户类型角度和网站前后端角度分析需求,可以确定服装企业电子商务网站的通用功能模块为如下:
1.网站前台通用功能模块设计
(1)商品展示模块:进入网站的商品展示页面,浏览商品分类及相关分类下的商品,模糊搜索商品,商品添加到购物车。可携带商品采集出去;
(2)个人中心模块:登录后,注册账号的用户可以查看所有个人订单、查看购物车、查看个人基本信息等;
(3)会员登录和注册模块:未注册的匿名用户可以到注册页面;已注册的用户可以到登录页面登录;
(4)个人订单模块:对于已经决定购买的商品,添加到购物车后付款时需要填写收货信息,完成后确认提交,即可生成您刚刚下的订单;
(5)购物车模块:将您要购买的商品放入购物车后,您可以对购物车中的数量进行增减、删除,也可以将商品添加到您的购物车中。
2.网站后台通用功能模块设计
只有管理员可以访问后台管理系统。
(1)用户管理:查看所有用户;
网站内容与功能设计(前端工程师可以脱离设计师直接接触甲方吗?|2016)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-02-11 14:19
背景:在做 VALSE 2016 网站 时,没有设计师参与。在这种情况下,要制作网站,就得从功能的角度来考虑写网站,而在这个过程中,开始思考前端工程师工作的出发点是不是设计草案,并相应地查看它。前端工程师有可能直接从设计师那里写网站:从功能开始的网页构建。
优点是可以快速建站。前端工程师无需设计师直接联系甲方,根据功能需求直接编写代码形成功能模块组合,然后搭建网站。
缺点是缺乏装饰。虽然可以做一些装饰性的工作来弥补功能性,但是这样的设计缺乏整体性的考虑。这是速度和设计质量之间的较量。
有三个核心点:模块化(与响应性直接相关)、功能优先(原型线框?)、一致性(字体、徽标、前端自然模块(nav\footer))。
网站不需要设计吗?
大概是去年九月,我接了一个项目做 VALSE 会议网站。该项目的最后期限是“尽快完成”。在如此紧迫的情况下出现了一个问题:找不到设计师。迫不得已,只好硬着头皮,甲方的需求一明确,就开始写代码。具体做法是:需要10页?好的,那我就写一个 10-tab 的导航。需要会议新闻?那我就写个新闻吧。需要聚会地点?然后我将添加一个地图插件来指向会议地址。需要注册页面?然后写表格。像这样一块一块地写,终于形成了VALSE 2016的网站。同样的概念也产生了另一个会议网站:SIDAS 2016。
现在回想起来,我有几个问题:
我认为第一个问题是肯定的,设计绝对不是会议的必要部分网站。直到今天,还很难说设计了很多国际会议:ECCV 2016。
第二个问题,我觉得前端工程师工作的出发点不是设计稿,而是功能。拿到设计稿的时候,第一眼看到的就是图片美不美,但这还不够我写一个网站,需要快速阅读设计师想要表达的意思:“这块是导航栏,这块是横幅,这块是页脚”。并使用相应的语义标签:“nav, footer, article”。所以设计稿传达给我们的不仅仅是这个东西长什么样子,还有它是什么,也就是说,告诉我们这个东西的功能。说到这里,我好像在自相矛盾:我明明说我不认为设计稿是起点,但我之前所说的都是关于设计草案的。那么从设计师的角度来看,他们工作的出发点是什么?是甲方的需要,也是这个东西需要达到的。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。
再想一想,如果前端工程师一步步走设计师将需求转化为功能的过程,直接接触需求会怎样?稍微开动脑筋:你做的是一个看起来像线框的原型网站...(感觉这里有一个莫名其妙的玩笑)
回到我之前遇到的问题:如果没有设计师,只有前端工程师,怎么做一个还能看到的网站?
我认为是基于功能的网页构建:以模块化的方式,按照功能优先的原则,先写一个原型图网站,最后用一些一致的技术让用户认为这是一个<多个页面的@网站,而不是多个网站(另一个奇怪的笑话)。
通过这个描述我们会发现,基于功能的网页搭建的优势在于可以快速搭建网站,前端工程师无需设计师就可以直接联系甲方。缺点是缺乏装饰。虽然在实现功能后可以做一些保持一致性的装饰工作来弥补,但这样的设计缺乏整体考虑,是速度和设计质量的较量。
模块化的
根据甲方的需要,细分为功能后,每个功能实际上就是一个div标签(或其他语义标签)。
以会议网站为例,其实已经有一套固定的范式了。从会议到几页,每一页需要放什么,需求其实每年都一样,从需求到功能的过程一直是由前面的网站完成的。这时候前端要做的就是根据前面的功能模块进行粗精提炼,然后开始编码。
功能模块自然是 div。在响应式设计开始成为一种趋势之后,网页的设计变得同质化,它们看起来都类似于 Boxify。
为了便于响应,大多数响应式模板很少有左右布局,而且大多是从上到下的布局。这其实给前端工程师根据自己的需要编写网站带来了便利:可以直接添加新的模块,不需要考虑过于复杂的重排问题。Boxify 是一个非常典型的响应式网站,每个水平色块都假设一个功能。
对于前端工程师来说,接收需求的第一步是明确和细化需求。细化的需求对应一定的功能,最后根据这些功能从上到下写在一起。
功能第一
如果按照前面的步骤,很可能会很丑,因为没有设计,生成的页面会非常简单。就我而言,每次来到这种时候,我都觉得蛋疼,因为审美自然不允许自己写出这么难看的一页。但是为了快速实现需求,我们应该始终相信我们从头到尾都在做正确的事情。坦率地说,功能对我们来说是最重要的。不管我们多丑,都要坚持实现功能。
始终如一
从用户的角度来看,一致性是一项要求。
一个功能性的网站 是一个可用的网站,但这并不意味着用户想要使用它。除了开会网站再丑也得用的场合,在其他场合网站设计,美也是一个元素。
当一个网站的10页按照上述功能优先的原则完成后,结果就是一个难看的线框。然而,遵循一些非常简单的一致性很容易让用户相信“这 10 个页面合二为一网站”。同时,在保持一致性的过程中,网站也进行了一定程度的美化。
对于一个 网站 下的多个页面,它们自然是一致的:
其实只要满足这三点,网站的大部分元素都会根据这三点进行更新。更新后的 网站 离丑陋又近了一步。
以 SIDAS 2016 网站 为例。
除了这三点,还有很多细节可以美化和优化。例如,为了节省空间,将几个内容较少的模块组合起来;为长页面添加返回顶部按钮;悬停动画等
从功能的角度构建网页,将功能放在装饰之前,可能是急需项目的解决方案。采用这种施工方法,成功制作了VALSE和SIDAS两个案例。对于那些没有设计师帮助的前端工程师,以及想要尝试甩掉设计师去做项目的人,不妨试一试。
作者署名:王红阳
版权声明:免费复制 - 非商业 - 非衍生 - 保留署名 | 知识共享 BY-NC-ND 3.0 查看全部
网站内容与功能设计(前端工程师可以脱离设计师直接接触甲方吗?|2016)
背景:在做 VALSE 2016 网站 时,没有设计师参与。在这种情况下,要制作网站,就得从功能的角度来考虑写网站,而在这个过程中,开始思考前端工程师工作的出发点是不是设计草案,并相应地查看它。前端工程师有可能直接从设计师那里写网站:从功能开始的网页构建。
优点是可以快速建站。前端工程师无需设计师直接联系甲方,根据功能需求直接编写代码形成功能模块组合,然后搭建网站。
缺点是缺乏装饰。虽然可以做一些装饰性的工作来弥补功能性,但是这样的设计缺乏整体性的考虑。这是速度和设计质量之间的较量。
有三个核心点:模块化(与响应性直接相关)、功能优先(原型线框?)、一致性(字体、徽标、前端自然模块(nav\footer))。
网站不需要设计吗?
大概是去年九月,我接了一个项目做 VALSE 会议网站。该项目的最后期限是“尽快完成”。在如此紧迫的情况下出现了一个问题:找不到设计师。迫不得已,只好硬着头皮,甲方的需求一明确,就开始写代码。具体做法是:需要10页?好的,那我就写一个 10-tab 的导航。需要会议新闻?那我就写个新闻吧。需要聚会地点?然后我将添加一个地图插件来指向会议地址。需要注册页面?然后写表格。像这样一块一块地写,终于形成了VALSE 2016的网站。同样的概念也产生了另一个会议网站:SIDAS 2016。


现在回想起来,我有几个问题:
我认为第一个问题是肯定的,设计绝对不是会议的必要部分网站。直到今天,还很难说设计了很多国际会议:ECCV 2016。
第二个问题,我觉得前端工程师工作的出发点不是设计稿,而是功能。拿到设计稿的时候,第一眼看到的就是图片美不美,但这还不够我写一个网站,需要快速阅读设计师想要表达的意思:“这块是导航栏,这块是横幅,这块是页脚”。并使用相应的语义标签:“nav, footer, article”。所以设计稿传达给我们的不仅仅是这个东西长什么样子,还有它是什么,也就是说,告诉我们这个东西的功能。说到这里,我好像在自相矛盾:我明明说我不认为设计稿是起点,但我之前所说的都是关于设计草案的。那么从设计师的角度来看,他们工作的出发点是什么?是甲方的需要,也是这个东西需要达到的。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。
再想一想,如果前端工程师一步步走设计师将需求转化为功能的过程,直接接触需求会怎样?稍微开动脑筋:你做的是一个看起来像线框的原型网站...(感觉这里有一个莫名其妙的玩笑)
回到我之前遇到的问题:如果没有设计师,只有前端工程师,怎么做一个还能看到的网站?
我认为是基于功能的网页构建:以模块化的方式,按照功能优先的原则,先写一个原型图网站,最后用一些一致的技术让用户认为这是一个<多个页面的@网站,而不是多个网站(另一个奇怪的笑话)。
通过这个描述我们会发现,基于功能的网页搭建的优势在于可以快速搭建网站,前端工程师无需设计师就可以直接联系甲方。缺点是缺乏装饰。虽然在实现功能后可以做一些保持一致性的装饰工作来弥补,但这样的设计缺乏整体考虑,是速度和设计质量的较量。
模块化的
根据甲方的需要,细分为功能后,每个功能实际上就是一个div标签(或其他语义标签)。
以会议网站为例,其实已经有一套固定的范式了。从会议到几页,每一页需要放什么,需求其实每年都一样,从需求到功能的过程一直是由前面的网站完成的。这时候前端要做的就是根据前面的功能模块进行粗精提炼,然后开始编码。
功能模块自然是 div。在响应式设计开始成为一种趋势之后,网页的设计变得同质化,它们看起来都类似于 Boxify。

为了便于响应,大多数响应式模板很少有左右布局,而且大多是从上到下的布局。这其实给前端工程师根据自己的需要编写网站带来了便利:可以直接添加新的模块,不需要考虑过于复杂的重排问题。Boxify 是一个非常典型的响应式网站,每个水平色块都假设一个功能。
对于前端工程师来说,接收需求的第一步是明确和细化需求。细化的需求对应一定的功能,最后根据这些功能从上到下写在一起。
功能第一
如果按照前面的步骤,很可能会很丑,因为没有设计,生成的页面会非常简单。就我而言,每次来到这种时候,我都觉得蛋疼,因为审美自然不允许自己写出这么难看的一页。但是为了快速实现需求,我们应该始终相信我们从头到尾都在做正确的事情。坦率地说,功能对我们来说是最重要的。不管我们多丑,都要坚持实现功能。
始终如一
从用户的角度来看,一致性是一项要求。
一个功能性的网站 是一个可用的网站,但这并不意味着用户想要使用它。除了开会网站再丑也得用的场合,在其他场合网站设计,美也是一个元素。
当一个网站的10页按照上述功能优先的原则完成后,结果就是一个难看的线框。然而,遵循一些非常简单的一致性很容易让用户相信“这 10 个页面合二为一网站”。同时,在保持一致性的过程中,网站也进行了一定程度的美化。
对于一个 网站 下的多个页面,它们自然是一致的:
其实只要满足这三点,网站的大部分元素都会根据这三点进行更新。更新后的 网站 离丑陋又近了一步。
以 SIDAS 2016 网站 为例。

除了这三点,还有很多细节可以美化和优化。例如,为了节省空间,将几个内容较少的模块组合起来;为长页面添加返回顶部按钮;悬停动画等
从功能的角度构建网页,将功能放在装饰之前,可能是急需项目的解决方案。采用这种施工方法,成功制作了VALSE和SIDAS两个案例。对于那些没有设计师帮助的前端工程师,以及想要尝试甩掉设计师去做项目的人,不妨试一试。
作者署名:王红阳
版权声明:免费复制 - 非商业 - 非衍生 - 保留署名 | 知识共享 BY-NC-ND 3.0
网站内容与功能设计( 143B2C购物网站的功能设计网站开发技术第十四讲知识回顾(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-10 07:28
143B2C购物网站的功能设计网站开发技术第十四讲知识回顾(组图))
设计原则 1 目标定位 潜在大发展趋势 定位要小而精 刺激问题清晰 3. 内容需要新的、专业的信息,内容永远放在首位。必须组织内容设计以及时更新信息内容。4.访问安全,快速提高浏览器访问速度,不影响访问量。必须有一个安全且运行良好的硬件和软件环境。使信息便于用户浏览 5、页面美观,方便用户访问。提供交互完善的检索和帮助功能,方便访问和操作。三种风格设计网站 风格和形式要根据主题内容来定 因为只有形式和内容 完美统一才能达到理想的宣传效果 1 必须遵循行业标准 篮球课程标准 尘肺标准 电影党员活动室建设 分级护理细化标准 儿科分级护理标准 不同类型的网站有不同的风格,不同的行业应该体现不同的网站风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以 风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以 风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以
活泼活泼,一些文教部门的主页风格要优雅大方,而企业主页可以贴近民俗,让大众喜欢。>搜索引擎网站C2C电子商务网站政府网站学校网站公司网站B2C购物网站课程网站话题< @网站2。它有自己独特的名称,符合波纹梁钢护栏操作流程规范、建设工程验收规范、护理文件书写规范是企业建立的一个视觉系统,用以传达其宗旨和所蕴含的文化内涵向公众展示其产品。像IBM的深蓝色肯德基的红条式导航这样的影像系统,一目了然。背景颜色,行、字体、标题、脚注等必须在全站四页布局中风格统一,图文以最适合浏览的方式放置在页面的不同位置。重点要突出,层次要组织好,平衡好,网站标志要放在主菜单等重要模块最显眼和显眼的位置,然后考虑辅助模块的布局。因为页面大小与显示器的大小和分辨率有关,所以在一般分辨率为800x600像素的情况下,页面的显示尺寸为780x428像素。当速率为 1024X768 像素时,页面的显示尺寸为 1007x600 像素。
口口同国字 转角型 T结构布局 三种类型 对称对比型 标题型 框架型 封面型 以下是基本信息 优点 充分利用大量的版面信息 缺点 页面拥挤,不灵活 最大的一种角落网页设计中广泛使用的布局方式 优点是页面结构清晰,优先级明确 缺点是规则死板,容易注重细节和色彩 三式结构多用于国外网站和国内使用。特点是页面上的两个横向色块将页面分为四个部分。大部分色块都放广告条。对称对比型 对称对比型 采用左右或上下对称的布局方式。半暗半亮一般用于设计场所。优点是视觉冲击力强。缺点是难以将两部分有机地结合起来。标题或类似内容在文本下方,例如 文章 页面或注册页面。框架式,可分为左右框架式、上下框架式、一体式框架式。盖板式又称POP式。这种结构常用于时尚网站和个人网站主页大多是漂亮的平面设计结合一些小动画,有几个简单的链接或者只是一个入口链接。这种结构的优点是美观和吸引人。缺点是速度有时较慢。正是由于Flash的强大功能,页面所表达的信息更加丰富,视觉效果也更加丰富
效果和听觉效果如果处理得当,不会逊色于传统的多媒体五色设计,采用同色系,用一种颜色,先选择一种颜色,再调整透明度或饱和度,即淡化或加深颜色以生成新颜色。对于网页等页面,颜色看起来均匀且分层。使用一种颜色系统,并使用感觉像浅蓝色、浅黄色、浅绿色或卡其色、灰白色和蓝色的颜色。注意事项 1、尽量不要使用所有颜色,尽量控制在三种颜色以内。其中,选择一种作为主色 2.背景与前文的对比度要尽量大,突出主文内容。3.因国家、种族、宗教信仰不同,除了地理位置和生活文化的不同,不同的人群对颜色的好恶也不同。大不同 六张图 音乐和文字和图片都很美,符合网站 内容量要少,容量要字幕。个人网站推荐使用动画应用背景音乐网站但一般为公司电商首页网站,背景音乐不需要< @网站字体 ①不要使用超过3种字体②不要使用过大或过小的文字③避免过度使用闪烁字体文字7网页设计要求1、网页名称要简洁。2. 确保页面可导航。3. 网页应该易于阅读。4. 合理设计视觉效果。5. 为图片添加文字说明。少用更好。9、整个页面的风格要一致。10. 尽可能使用相对超链接。11.不要滥用尖端技术。主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题 主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题 主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题
即客户端浏览器-Web Server-数据库服务器结构客户端浏览器请求Web服务器以超文本形式访问数据库。Web 服务器接受客户端请求并将请求转换为 SQL 语法并将其发送到数据库服务器。数据库服务器收到请求后,验证其有效性并进行数据处理,然后将处理后的结果返回给Web服务器。Web服务器将处理结果转换成HTML文档转发给客户端浏览器。网站设计分为前台和后台。在线阅读新闻、提交消息、查询信息等。后台提供给网站管理员发布新闻管理用户和消息等。需要进入前台的后台只有只读权限,
提交查询 留言管理 提交 浏览公告管理 连接管理 浏览后台网站管理用户管理 浏览删除订单管理 浏览查看详情 检查删除产品管理 删除添加公告管理 删除添加连接管理 删除添加消息管理 删除 3 数据库设计 1 数据库选择访问SQLServerMySQL等 2创建数据表User idNamePasswordE-MAILAddress联系方式问题解答注册时间商品idNameType介绍图片发布时间OrderOrderidUsernameOrder dateE-MAILAddressPostcode付款方式联系方式发货方式查看是否其他订单详情,订单id,商品名称,价格,数量,统计,管理员名称,密码,连接名称,地址,时间、公告、内容、时间、消息、姓名、电子邮件、主题内容,时间,3、建立ODBC,与MicrosoftAccess数据库建立ODBC连接,与SQLServer数据库建立ODBC连接,下载安装JDBC驱动配置运行环境5网站目录结构网站目录是指创建时创建的目录网站注意1不要把所有文件都放在根目录2按栏目内容创建子目录3在主目录下创建独立的images目录4目录层级不要太深,但三层更好 概览 2 员工信息 3 产品目录 4 产品价格表 5 产品搜索 6 公司新闻 7 在线订购 8 销售网络 9 售后服务 10 技术支持信息 11 联系方式 12 财务报告 13 辅助信息 14 其他内容信息15 增值服务 查看全部
网站内容与功能设计(
143B2C购物网站的功能设计网站开发技术第十四讲知识回顾(组图))

设计原则 1 目标定位 潜在大发展趋势 定位要小而精 刺激问题清晰 3. 内容需要新的、专业的信息,内容永远放在首位。必须组织内容设计以及时更新信息内容。4.访问安全,快速提高浏览器访问速度,不影响访问量。必须有一个安全且运行良好的硬件和软件环境。使信息便于用户浏览 5、页面美观,方便用户访问。提供交互完善的检索和帮助功能,方便访问和操作。三种风格设计网站 风格和形式要根据主题内容来定 因为只有形式和内容 完美统一才能达到理想的宣传效果 1 必须遵循行业标准 篮球课程标准 尘肺标准 电影党员活动室建设 分级护理细化标准 儿科分级护理标准 不同类型的网站有不同的风格,不同的行业应该体现不同的网站风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以 风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以 风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以

活泼活泼,一些文教部门的主页风格要优雅大方,而企业主页可以贴近民俗,让大众喜欢。>搜索引擎网站C2C电子商务网站政府网站学校网站公司网站B2C购物网站课程网站话题< @网站2。它有自己独特的名称,符合波纹梁钢护栏操作流程规范、建设工程验收规范、护理文件书写规范是企业建立的一个视觉系统,用以传达其宗旨和所蕴含的文化内涵向公众展示其产品。像IBM的深蓝色肯德基的红条式导航这样的影像系统,一目了然。背景颜色,行、字体、标题、脚注等必须在全站四页布局中风格统一,图文以最适合浏览的方式放置在页面的不同位置。重点要突出,层次要组织好,平衡好,网站标志要放在主菜单等重要模块最显眼和显眼的位置,然后考虑辅助模块的布局。因为页面大小与显示器的大小和分辨率有关,所以在一般分辨率为800x600像素的情况下,页面的显示尺寸为780x428像素。当速率为 1024X768 像素时,页面的显示尺寸为 1007x600 像素。

口口同国字 转角型 T结构布局 三种类型 对称对比型 标题型 框架型 封面型 以下是基本信息 优点 充分利用大量的版面信息 缺点 页面拥挤,不灵活 最大的一种角落网页设计中广泛使用的布局方式 优点是页面结构清晰,优先级明确 缺点是规则死板,容易注重细节和色彩 三式结构多用于国外网站和国内使用。特点是页面上的两个横向色块将页面分为四个部分。大部分色块都放广告条。对称对比型 对称对比型 采用左右或上下对称的布局方式。半暗半亮一般用于设计场所。优点是视觉冲击力强。缺点是难以将两部分有机地结合起来。标题或类似内容在文本下方,例如 文章 页面或注册页面。框架式,可分为左右框架式、上下框架式、一体式框架式。盖板式又称POP式。这种结构常用于时尚网站和个人网站主页大多是漂亮的平面设计结合一些小动画,有几个简单的链接或者只是一个入口链接。这种结构的优点是美观和吸引人。缺点是速度有时较慢。正是由于Flash的强大功能,页面所表达的信息更加丰富,视觉效果也更加丰富

效果和听觉效果如果处理得当,不会逊色于传统的多媒体五色设计,采用同色系,用一种颜色,先选择一种颜色,再调整透明度或饱和度,即淡化或加深颜色以生成新颜色。对于网页等页面,颜色看起来均匀且分层。使用一种颜色系统,并使用感觉像浅蓝色、浅黄色、浅绿色或卡其色、灰白色和蓝色的颜色。注意事项 1、尽量不要使用所有颜色,尽量控制在三种颜色以内。其中,选择一种作为主色 2.背景与前文的对比度要尽量大,突出主文内容。3.因国家、种族、宗教信仰不同,除了地理位置和生活文化的不同,不同的人群对颜色的好恶也不同。大不同 六张图 音乐和文字和图片都很美,符合网站 内容量要少,容量要字幕。个人网站推荐使用动画应用背景音乐网站但一般为公司电商首页网站,背景音乐不需要< @网站字体 ①不要使用超过3种字体②不要使用过大或过小的文字③避免过度使用闪烁字体文字7网页设计要求1、网页名称要简洁。2. 确保页面可导航。3. 网页应该易于阅读。4. 合理设计视觉效果。5. 为图片添加文字说明。少用更好。9、整个页面的风格要一致。10. 尽可能使用相对超链接。11.不要滥用尖端技术。主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题 主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题 主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题

即客户端浏览器-Web Server-数据库服务器结构客户端浏览器请求Web服务器以超文本形式访问数据库。Web 服务器接受客户端请求并将请求转换为 SQL 语法并将其发送到数据库服务器。数据库服务器收到请求后,验证其有效性并进行数据处理,然后将处理后的结果返回给Web服务器。Web服务器将处理结果转换成HTML文档转发给客户端浏览器。网站设计分为前台和后台。在线阅读新闻、提交消息、查询信息等。后台提供给网站管理员发布新闻管理用户和消息等。需要进入前台的后台只有只读权限,

提交查询 留言管理 提交 浏览公告管理 连接管理 浏览后台网站管理用户管理 浏览删除订单管理 浏览查看详情 检查删除产品管理 删除添加公告管理 删除添加连接管理 删除添加消息管理 删除 3 数据库设计 1 数据库选择访问SQLServerMySQL等 2创建数据表User idNamePasswordE-MAILAddress联系方式问题解答注册时间商品idNameType介绍图片发布时间OrderOrderidUsernameOrder dateE-MAILAddressPostcode付款方式联系方式发货方式查看是否其他订单详情,订单id,商品名称,价格,数量,统计,管理员名称,密码,连接名称,地址,时间、公告、内容、时间、消息、姓名、电子邮件、主题内容,时间,3、建立ODBC,与MicrosoftAccess数据库建立ODBC连接,与SQLServer数据库建立ODBC连接,下载安装JDBC驱动配置运行环境5网站目录结构网站目录是指创建时创建的目录网站注意1不要把所有文件都放在根目录2按栏目内容创建子目录3在主目录下创建独立的images目录4目录层级不要太深,但三层更好 概览 2 员工信息 3 产品目录 4 产品价格表 5 产品搜索 6 公司新闻 7 在线订购 8 销售网络 9 售后服务 10 技术支持信息 11 联系方式 12 财务报告 13 辅助信息 14 其他内容信息15 增值服务
网站内容与功能设计(如何实现元素的和谐合成?——无论是的图景)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2022-02-09 00:30
伟大的设计不是关于时尚的外观或整合伟大的视觉效果。它也不关心构建线框、代码和内容的技术细节。这一切都是为了更大的图景。你想用这些视觉效果达到什么目的?创建这些线框时您的目标是什么?当您编写完美的代码时,您的最终目标是什么?答案是让您的客户满意。无论是电子商务网站增加销售额,还是服务业务吸引客户。
您如何实现元素的和谐组合?通过实施兼顾形式和功能的整体网站设计流程。
目标识别
在这里您可以定义 网站 的用途。确定此 网站 的预期用途。网站 的主要目的是通知、销售?网站品牌的核心信息是否需要清晰地传达,或者它是否是更广泛的品牌战略的一部分,具有自己独特的重点?如果你不能回答这些简单的问题,你的项目就注定会朝着错误的方向开始。
范围识别
客户通常从一个目标开始,但它通常在设计过程中随着时间的推移而扩展、发展或变化。这种技术不是问题,除非增加的工作量与增加的计划和预算不一致。
网站地图和线框图
站点地图是精心设计的站点的基础。它定义了网站 的信息架构,定义了网站 上页面之间的关系。线框不收录任何设计元素。它们可以作为最终外观的网站指南。
内容
内容有两个目的。它既可以促进参与和行动,也可以用于 SEO(搜索引擎优化)目的。创建不仅能吸引客户,而且对 SEO 友好并吸引最常见搜索的内容。
视觉元素
网站 的视觉风格由您所有业务的品牌元素决定。图像对于 网站 设计以及如何描绘您的品牌至关重要。视觉效果将决定您的客户是否会留在您的 网站 上。
在他们决定进一步浏览后,他们将与这些功能进行交互并阅读您的内容。确保这也符合业务的主要目标。
网站设计时,一定要着眼大局,明确最终目标,根据最终目标设计所有网页元素。这将有助于创建一个真正有利于您的业务的 网站 查看全部
网站内容与功能设计(如何实现元素的和谐合成?——无论是的图景)
伟大的设计不是关于时尚的外观或整合伟大的视觉效果。它也不关心构建线框、代码和内容的技术细节。这一切都是为了更大的图景。你想用这些视觉效果达到什么目的?创建这些线框时您的目标是什么?当您编写完美的代码时,您的最终目标是什么?答案是让您的客户满意。无论是电子商务网站增加销售额,还是服务业务吸引客户。
您如何实现元素的和谐组合?通过实施兼顾形式和功能的整体网站设计流程。

目标识别
在这里您可以定义 网站 的用途。确定此 网站 的预期用途。网站 的主要目的是通知、销售?网站品牌的核心信息是否需要清晰地传达,或者它是否是更广泛的品牌战略的一部分,具有自己独特的重点?如果你不能回答这些简单的问题,你的项目就注定会朝着错误的方向开始。
范围识别
客户通常从一个目标开始,但它通常在设计过程中随着时间的推移而扩展、发展或变化。这种技术不是问题,除非增加的工作量与增加的计划和预算不一致。
网站地图和线框图
站点地图是精心设计的站点的基础。它定义了网站 的信息架构,定义了网站 上页面之间的关系。线框不收录任何设计元素。它们可以作为最终外观的网站指南。
内容
内容有两个目的。它既可以促进参与和行动,也可以用于 SEO(搜索引擎优化)目的。创建不仅能吸引客户,而且对 SEO 友好并吸引最常见搜索的内容。
视觉元素
网站 的视觉风格由您所有业务的品牌元素决定。图像对于 网站 设计以及如何描绘您的品牌至关重要。视觉效果将决定您的客户是否会留在您的 网站 上。
在他们决定进一步浏览后,他们将与这些功能进行交互并阅读您的内容。确保这也符合业务的主要目标。
网站设计时,一定要着眼大局,明确最终目标,根据最终目标设计所有网页元素。这将有助于创建一个真正有利于您的业务的 网站
网站内容与功能设计(图书馆学系网站的设计与制作摘要在当今社会,互联网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-02-07 10:13
图书馆学系设计与制作网站
概括
当今社会,互联网是一个庞大的系统,网页是互联网的基本单元。如何把网页设计得更漂亮,让网页更有艺术感,不仅要考虑网页的色彩、风格和效果,还要考虑网页。主题、结构和布局。本文以作者图书馆系网站的设计与制作为例,对网站的制作各方面进行了综合分析。
关键词:网页设计;颜色; 布局; 课程学习
1 简介
随着当今计算机网络技术的不断深入发展,信息化对社会的影响也越来越明显。网站是一个聚合信息的平台,为观众提供可以过滤的信息。一个网站的建立需要有它特定的主题方向,满足一定的客户群体的需求,并且能够通过实时更新让网站的发展具有更持久的生命力。本文通过本学期网页设计课程的学习与实践,以图书馆系网站的设计制作为例,探讨网站建设的各个方面。
2 网站的设计
网站初步设计是网站制作过程中非常重要的因素,但也是网站建造者最容易忽视的因素。笔者在图书馆学系的设计中主要考虑了以下几个问题网站。
2.1 配色方案
网页的色彩设计不是随意的,网页设计师必须以基本的艺术规律为前提,综合考虑网站本身的特点,不仅要各部分的整体协调,还要形成一定的局部对比鲜明,所以要设计出独特的网页效果。[1]作者在图书馆学系网页配色中主要基于以下两个原则网站。
2.1.1 形成自己的网页色彩风格
拥有自己的色彩风格可以给用户留下深刻印象,并在各种 网站 中脱颖而出。作者在设计图书馆系网站的色彩搭配时力求追求的风格是简约。整个网站的颜色比较简单,但是作者在制作的时候打算插入小范围的零件。蓝色与白色形成强烈对比,既达到了整体的和谐,又突出了局部的艺术效果。
2.1.2网页颜色和主题和谐统一
不同的颜色带给人不同的视觉体验,由此产生的情感体验也不同。此外,网页色彩与主题的和谐统一,有利于网站概念的表达。作者想在图书馆学系的色彩建设中表达的主题网站是简洁和形式。由于冷色调的网页主要能突出宁静和庄重的主题,所以作者在图书馆学系网站的建设中的主色调是白色和蓝色。
2.2图像处理
图片在网页设计中占有非常重要的地位,其主要目的是为了吸引观众,引起他们对网站的关注,这也是决定整个网页设计风格和模式的最重要的部分。图像的主要功能是吸引观看者的眼球,并通过图像引导信息。[2]作者在进行图像处理时主要考虑以下几个部分。首先是整个网站的标志。在网站中,网站logo基本决定了网站的点击率。作者制作的图书馆系标志网站来自河北大学的校徽由图书馆系组成。会徽是蓝色的,字体颜色也是蓝色的。两者拼接在一起,可以很好地代表河北大学图书馆学系的品牌。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。
图片
1
2.3 结构信息图
图片
2
作者设计的图书馆学系网站主要是根据本专业的实际情况。了解了陕西师范大学文秘系网站,主要栏目已经设置完毕。以简洁的界面为用户提供高效的服务。
2.4 布局和功能模块
随着网页制作技术的提高和浏览者的需求,浏览者不再愿意看到只关注内容的网站。设计者只能对网页的内容和颜色进行安排和协调,才能使网页熠熠生辉。既能淋漓尽致地表达设计师的想法,又能留住过于挑剔的参观者。[3]
2.4.1 网页布局类型
网页排版的类型主要有“国”字排版、“厂”字排版、“框架”排版、封面排版和flash排版。作者设计的网站主要使用了“国”字排版,因为“国”字排版适合比较正式的大中型网站,虽然作者设计了一个缩略版,主体结构还是比较适合“国”字排版的。
2.4.2 网页布局技巧
作者在图书馆学系制作网站时使用的排版工具是Dreamweaver。使用Dreamweaver设计网页时,一般用于页面布局技术的有表格布局、框架布局和CSS+DIV布局。作者的库网站部门的一小部分使用CSS+DIV布局,DIV用于构建网站结构(框架),CSS用于创建网站性能(style/美化)。它的优点主要体现在:呈现和内容分离,设计部分被剥离出来放在一个独立的样式文件夹中,HTML文件只存储文本信息,大大提高了页面浏览速度。此外,还有易于维护等优点。
CSS+DIV虽然功能强大,但是设计起来太费时费力。对于笔者这样的初学者,需要更深入的学习过程才能灵活掌握。所以对于笔者来说,使用table+css是一个完美的组合,css修改了页面效果,表格快速布局。是笔者设计的图书馆学系网站的一种比较快捷方便的构建方法。所以作者的网页大部分都是使用table+css的方式。
3网站设计中的问题及应对策略
对于网页设计作者这样的初学者来说,在网页设计的实践中暴露了很多问题。
3.1网站设计时主题难以确定或模棱两可
内容是网页的核心,是网页生命力所在[4]。笔者在设计网站时考虑了多种主题,但大多因种种原因不得不放弃。定型后,在制作过程中,并不清楚要为用户提供什么样的服务,在网页上出现什么。这种内容一直都在修改,修改后又推出再修改。经过多次修改,作者终于找到了解决方案,即网站的设计不求大而全,而求小而精,最好是我感兴趣的内容。
3.2 结构混乱
在设计导航栏的过程中,作者也反复修改,反复大修和重做。原因是作者一直觉得网站的结构不太清楚。笔者之所以会出现这个错误,是因为确定了主题之后,马上就开始制作了,但是当一页一页的制作完成后,发现自己的结构比较乱,只好花了不少功夫努力修改它。
解决结构杂乱的办法是在生产前提前有一个清晰的思路。网站的导航栏应该与主题密切相关,然后按照一定的标准进行分类。可见,网页设计结构制作的核心是要有一定的划分标准,只有有标准,呈现给用户的网页才能清晰简洁。
3.3 有死链接
我在图书馆学系网站的制作过程中最常犯的错误是死链接,即链接打不开。造成这种情况的原因是作者自己的疏忽,比如总是把相对链接和绝对链接混为一谈,没有注意自己的写作习惯,走错了路。解决这类问题无疑是要纠正出现的问题,在制作网页的过程中要谨慎小心。
4。结论
随着互联网的飞速发展和网页设计技术的不断进步,无疑对网页设计师提出了更高的要求。经过一个学期的网页设计课程,笔者深深感受到了网页设计的深度。知识的数量和复杂程度,远远不是一个学期能掌握的。因此,在以后的学习和生活中,我们应该加强自主学习的能力,提高自己在网页设计方面的技术水平。同时,他也在网页设计的过程中提升了自己的审美能力和艺术素养。
参考:
[1] 秦莹莹.网页设计中的色彩分析[J],艺术研究,2008(4):55
[2] 陈志盖. 新时代计算机图像处理技术在网页设计中的应用分析,[J],应用研发,2015(3):219-220
[3] 闫家琼.网页设计中的页面布局分析,[J],计算机学习,2010(2):41-44
[4] 邓承洲.网页设计实践中的问题与对策,[J],计算机知识与技术,2006(5):126-127 查看全部
网站内容与功能设计(图书馆学系网站的设计与制作摘要在当今社会,互联网)
图书馆学系设计与制作网站
概括
当今社会,互联网是一个庞大的系统,网页是互联网的基本单元。如何把网页设计得更漂亮,让网页更有艺术感,不仅要考虑网页的色彩、风格和效果,还要考虑网页。主题、结构和布局。本文以作者图书馆系网站的设计与制作为例,对网站的制作各方面进行了综合分析。
关键词:网页设计;颜色; 布局; 课程学习
1 简介
随着当今计算机网络技术的不断深入发展,信息化对社会的影响也越来越明显。网站是一个聚合信息的平台,为观众提供可以过滤的信息。一个网站的建立需要有它特定的主题方向,满足一定的客户群体的需求,并且能够通过实时更新让网站的发展具有更持久的生命力。本文通过本学期网页设计课程的学习与实践,以图书馆系网站的设计制作为例,探讨网站建设的各个方面。
2 网站的设计
网站初步设计是网站制作过程中非常重要的因素,但也是网站建造者最容易忽视的因素。笔者在图书馆学系的设计中主要考虑了以下几个问题网站。
2.1 配色方案
网页的色彩设计不是随意的,网页设计师必须以基本的艺术规律为前提,综合考虑网站本身的特点,不仅要各部分的整体协调,还要形成一定的局部对比鲜明,所以要设计出独特的网页效果。[1]作者在图书馆学系网页配色中主要基于以下两个原则网站。
2.1.1 形成自己的网页色彩风格
拥有自己的色彩风格可以给用户留下深刻印象,并在各种 网站 中脱颖而出。作者在设计图书馆系网站的色彩搭配时力求追求的风格是简约。整个网站的颜色比较简单,但是作者在制作的时候打算插入小范围的零件。蓝色与白色形成强烈对比,既达到了整体的和谐,又突出了局部的艺术效果。
2.1.2网页颜色和主题和谐统一
不同的颜色带给人不同的视觉体验,由此产生的情感体验也不同。此外,网页色彩与主题的和谐统一,有利于网站概念的表达。作者想在图书馆学系的色彩建设中表达的主题网站是简洁和形式。由于冷色调的网页主要能突出宁静和庄重的主题,所以作者在图书馆学系网站的建设中的主色调是白色和蓝色。
2.2图像处理
图片在网页设计中占有非常重要的地位,其主要目的是为了吸引观众,引起他们对网站的关注,这也是决定整个网页设计风格和模式的最重要的部分。图像的主要功能是吸引观看者的眼球,并通过图像引导信息。[2]作者在进行图像处理时主要考虑以下几个部分。首先是整个网站的标志。在网站中,网站logo基本决定了网站的点击率。作者制作的图书馆系标志网站来自河北大学的校徽由图书馆系组成。会徽是蓝色的,字体颜色也是蓝色的。两者拼接在一起,可以很好地代表河北大学图书馆学系的品牌。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。
图片
1
2.3 结构信息图
图片
2
作者设计的图书馆学系网站主要是根据本专业的实际情况。了解了陕西师范大学文秘系网站,主要栏目已经设置完毕。以简洁的界面为用户提供高效的服务。
2.4 布局和功能模块
随着网页制作技术的提高和浏览者的需求,浏览者不再愿意看到只关注内容的网站。设计者只能对网页的内容和颜色进行安排和协调,才能使网页熠熠生辉。既能淋漓尽致地表达设计师的想法,又能留住过于挑剔的参观者。[3]
2.4.1 网页布局类型
网页排版的类型主要有“国”字排版、“厂”字排版、“框架”排版、封面排版和flash排版。作者设计的网站主要使用了“国”字排版,因为“国”字排版适合比较正式的大中型网站,虽然作者设计了一个缩略版,主体结构还是比较适合“国”字排版的。
2.4.2 网页布局技巧
作者在图书馆学系制作网站时使用的排版工具是Dreamweaver。使用Dreamweaver设计网页时,一般用于页面布局技术的有表格布局、框架布局和CSS+DIV布局。作者的库网站部门的一小部分使用CSS+DIV布局,DIV用于构建网站结构(框架),CSS用于创建网站性能(style/美化)。它的优点主要体现在:呈现和内容分离,设计部分被剥离出来放在一个独立的样式文件夹中,HTML文件只存储文本信息,大大提高了页面浏览速度。此外,还有易于维护等优点。
CSS+DIV虽然功能强大,但是设计起来太费时费力。对于笔者这样的初学者,需要更深入的学习过程才能灵活掌握。所以对于笔者来说,使用table+css是一个完美的组合,css修改了页面效果,表格快速布局。是笔者设计的图书馆学系网站的一种比较快捷方便的构建方法。所以作者的网页大部分都是使用table+css的方式。
3网站设计中的问题及应对策略
对于网页设计作者这样的初学者来说,在网页设计的实践中暴露了很多问题。
3.1网站设计时主题难以确定或模棱两可
内容是网页的核心,是网页生命力所在[4]。笔者在设计网站时考虑了多种主题,但大多因种种原因不得不放弃。定型后,在制作过程中,并不清楚要为用户提供什么样的服务,在网页上出现什么。这种内容一直都在修改,修改后又推出再修改。经过多次修改,作者终于找到了解决方案,即网站的设计不求大而全,而求小而精,最好是我感兴趣的内容。
3.2 结构混乱
在设计导航栏的过程中,作者也反复修改,反复大修和重做。原因是作者一直觉得网站的结构不太清楚。笔者之所以会出现这个错误,是因为确定了主题之后,马上就开始制作了,但是当一页一页的制作完成后,发现自己的结构比较乱,只好花了不少功夫努力修改它。
解决结构杂乱的办法是在生产前提前有一个清晰的思路。网站的导航栏应该与主题密切相关,然后按照一定的标准进行分类。可见,网页设计结构制作的核心是要有一定的划分标准,只有有标准,呈现给用户的网页才能清晰简洁。
3.3 有死链接
我在图书馆学系网站的制作过程中最常犯的错误是死链接,即链接打不开。造成这种情况的原因是作者自己的疏忽,比如总是把相对链接和绝对链接混为一谈,没有注意自己的写作习惯,走错了路。解决这类问题无疑是要纠正出现的问题,在制作网页的过程中要谨慎小心。
4。结论
随着互联网的飞速发展和网页设计技术的不断进步,无疑对网页设计师提出了更高的要求。经过一个学期的网页设计课程,笔者深深感受到了网页设计的深度。知识的数量和复杂程度,远远不是一个学期能掌握的。因此,在以后的学习和生活中,我们应该加强自主学习的能力,提高自己在网页设计方面的技术水平。同时,他也在网页设计的过程中提升了自己的审美能力和艺术素养。
参考:
[1] 秦莹莹.网页设计中的色彩分析[J],艺术研究,2008(4):55
[2] 陈志盖. 新时代计算机图像处理技术在网页设计中的应用分析,[J],应用研发,2015(3):219-220
[3] 闫家琼.网页设计中的页面布局分析,[J],计算机学习,2010(2):41-44
[4] 邓承洲.网页设计实践中的问题与对策,[J],计算机知识与技术,2006(5):126-127
网站内容与功能设计(一个优秀的网站,除了能够给用户提供能够解决问题的内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-07 08:08
一个优秀的网站,除了为用户提供能解决问题的内容外,其他的技术技能也是我们在设计网页时需要注意的问题。今天我们来说说网页设计时需要附加哪些功能。下面开始今天的主要内容。
1、竞争对手是谁?
在了解了你的客户之后,你还需要知道你即将设计的网站将面临什么样的竞争。哪些品牌与您的客户网站 处于同一市场?为什么是他们?接下来,你应该仔细看看你的竞争对手的网站,看看你是否能得到灵感。
2、你最喜欢哪三个网站?
接下来,您需要为客户准备家庭作业。不要当面问这个问题,而是让你的客户回家考虑一下,然后再给你答案。
让他们列出 3 到 5 个他们最喜欢的 网站,并让他们试着解释为什么这些 网站 对他们有吸引力,他们欣赏什么品质,或者为什么。
当然,您还可以在此基础上提出更多问题,例如“如果您想从这些 网站 中'窃取'一个功能/元素,您会选择哪个”。
3、网站有哪些必备功能呢?
绝大多数客户对自己的网站有一些刚性要求,或者对自己的网站必备功能有一个基本的概念。
但是,不同客户提供的列表条目可能会有很大差异。有些人可能会简单地说“我希望它可以在手机上查看”,而另一些人会特定于主页上带有渐变或视差滚动的元素。
4、你准备好进行数据分析了吗?
了解您的 网站 当前浏览数据可以帮助您进行更好的修订和后续调整。您和您的客户认为重要的内容最终是否与实际的用户浏览数据相匹配?
挖掘 网站 数据可以帮助您回答这些问题。使用有效的数据分析可以帮助您更好地改进整个项目,尤其是当客户无法提供真正有用的参考数据时。
5、您有足够的可用图片吗?
您是否已经有足够的图像应用于整个设计?他们足够清楚吗?质量和色调是否与整个设计相匹配?
有的客户一开始会为你准备这些,但更多的客户需要你和他们沟通,才能得到真正可用、可用的图片和视频资料。
6、你有配色方案和字体吗?
这个问题似乎从一开始就有了答案。但在和客户沟通的过程中,你应该换个方式问这个问题:你对字体和配色方案有什么想法吗?您想使用哪些颜色和字体?你想在新的网站中使用旧的网站的颜色和字体吗?
很多新的网站往往伴随着企业的品牌重塑,在设计网站的时候,要进行相应的调整,避免重复。
当然,在具体实施中会遇到一些困难。如果对方的字体比较偏,就得去别处找可以在网页上使用的版本或者替代的类似字体。
7、有品牌风格指南吗?
品牌风格指南不仅仅收录颜色和字体。如果您的客户拥有完善的品牌风格指南,它可以为您提供有关品牌风格和基调的宝贵信息。
一些成熟的品牌风格指南甚至包括品牌用户的角色。这样,你就可以在设计过程中省去设计品牌用户角色的这一部分。
8、你有时间表吗?
接下来,您需要安排您的工作,结合客户和您的工作来创建一个可行的项目时间表。
那么,这个时间表是否足够灵活?
时间紧迫会使整个项目捉襟见肘,所以你应该和客户沟通,确保整个项目能够顺利进行。
9、网站上线后有后续调整的打算吗?
当 网站 最终交付给客户时,您是否培训他们以确保他们离开您的技术支持并正确使用整个 网站?
这实际上与你构建 网站 的方式有着密切的关系,尤其是后端构建。网站 的可维护性,以及您与客户之间的协议,有着明确的因果关系。
从一开始你就应该按照客户想要的方式定制整个系统,毕竟你不是为自己制作一个投资组合网站。
【免责声明】:本内容转载于互联网,旨在传递最新信息。文章内容为作者个人观点。本平台对文中的陈述和意见保持中立,不对内容的准确性、可靠性和完整性提供正式的保证。读者仅供参考。 查看全部
网站内容与功能设计(一个优秀的网站,除了能够给用户提供能够解决问题的内容)
一个优秀的网站,除了为用户提供能解决问题的内容外,其他的技术技能也是我们在设计网页时需要注意的问题。今天我们来说说网页设计时需要附加哪些功能。下面开始今天的主要内容。

1、竞争对手是谁?
在了解了你的客户之后,你还需要知道你即将设计的网站将面临什么样的竞争。哪些品牌与您的客户网站 处于同一市场?为什么是他们?接下来,你应该仔细看看你的竞争对手的网站,看看你是否能得到灵感。
2、你最喜欢哪三个网站?
接下来,您需要为客户准备家庭作业。不要当面问这个问题,而是让你的客户回家考虑一下,然后再给你答案。
让他们列出 3 到 5 个他们最喜欢的 网站,并让他们试着解释为什么这些 网站 对他们有吸引力,他们欣赏什么品质,或者为什么。
当然,您还可以在此基础上提出更多问题,例如“如果您想从这些 网站 中'窃取'一个功能/元素,您会选择哪个”。
3、网站有哪些必备功能呢?
绝大多数客户对自己的网站有一些刚性要求,或者对自己的网站必备功能有一个基本的概念。
但是,不同客户提供的列表条目可能会有很大差异。有些人可能会简单地说“我希望它可以在手机上查看”,而另一些人会特定于主页上带有渐变或视差滚动的元素。
4、你准备好进行数据分析了吗?
了解您的 网站 当前浏览数据可以帮助您进行更好的修订和后续调整。您和您的客户认为重要的内容最终是否与实际的用户浏览数据相匹配?
挖掘 网站 数据可以帮助您回答这些问题。使用有效的数据分析可以帮助您更好地改进整个项目,尤其是当客户无法提供真正有用的参考数据时。
5、您有足够的可用图片吗?
您是否已经有足够的图像应用于整个设计?他们足够清楚吗?质量和色调是否与整个设计相匹配?
有的客户一开始会为你准备这些,但更多的客户需要你和他们沟通,才能得到真正可用、可用的图片和视频资料。
6、你有配色方案和字体吗?
这个问题似乎从一开始就有了答案。但在和客户沟通的过程中,你应该换个方式问这个问题:你对字体和配色方案有什么想法吗?您想使用哪些颜色和字体?你想在新的网站中使用旧的网站的颜色和字体吗?
很多新的网站往往伴随着企业的品牌重塑,在设计网站的时候,要进行相应的调整,避免重复。
当然,在具体实施中会遇到一些困难。如果对方的字体比较偏,就得去别处找可以在网页上使用的版本或者替代的类似字体。
7、有品牌风格指南吗?
品牌风格指南不仅仅收录颜色和字体。如果您的客户拥有完善的品牌风格指南,它可以为您提供有关品牌风格和基调的宝贵信息。
一些成熟的品牌风格指南甚至包括品牌用户的角色。这样,你就可以在设计过程中省去设计品牌用户角色的这一部分。
8、你有时间表吗?
接下来,您需要安排您的工作,结合客户和您的工作来创建一个可行的项目时间表。
那么,这个时间表是否足够灵活?
时间紧迫会使整个项目捉襟见肘,所以你应该和客户沟通,确保整个项目能够顺利进行。
9、网站上线后有后续调整的打算吗?
当 网站 最终交付给客户时,您是否培训他们以确保他们离开您的技术支持并正确使用整个 网站?
这实际上与你构建 网站 的方式有着密切的关系,尤其是后端构建。网站 的可维护性,以及您与客户之间的协议,有着明确的因果关系。
从一开始你就应该按照客户想要的方式定制整个系统,毕竟你不是为自己制作一个投资组合网站。
【免责声明】:本内容转载于互联网,旨在传递最新信息。文章内容为作者个人观点。本平台对文中的陈述和意见保持中立,不对内容的准确性、可靠性和完整性提供正式的保证。读者仅供参考。
网站内容与功能设计(一个做一个简单的网页交互:要懂后端,听听头都大呢)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-02-07 01:05
当我们写一个网站或者web界面的时候,我们需要学习很多东西,这对小白来说是非常难的!比如我想做一个简单的网页交互:
了解后端,例如 Python 中的 Django 或 Flask,或 Java 中的 SpringBoot
理解前端,现在叫大前端(因为很复杂),比如前端框架Vue/React,然后是页面美化框架Bootstrap,以及html、csss和Javascript。
天哪,太好听了!其实我只是给老大做了一个简单的交互页面,我只懂Python。有没有一种非常简单的方法来做到这一点?
今天在Github上逛街的时候,发现了一个很酷的神器,叫remi,目前已经获得了2300个赞。
明星不多,但这个库却被选为2018年十大明星库之一,号称是独立的GUI库,最神奇的是这个库不到100K。是不是很神奇?让我们一起体验这些功能。:
与其他 GUI 库不同?Kivy、PyQT 和 PyGObject 都需要宿主操作系统的本机代码,这意味着安装或编译大型依赖项。Remi 只需要一个网络浏览器来显示您的 GUI。
我需要了解 HTML 吗?不,只需要用 Python 编写代码。
它是开源的吗?当然!Remi 是在 Apache 许可下发布的。开源,免费!
我需要某种网络服务器吗?不,它带有自己的网络服务器。
1、安装
怎么安装,因为是Python库,直接用pip就好了
点安装雷米
如果没有网络,或者服务器没有连接外网,可以离线安装。下载此软件包并使用 install 安装它
python setup.py 安装
2、快速体验
让我们快速浏览一下这个简单的 Hello world 页面。
这收录2个元素:
点击这个按钮也会改变Hello world的文本内容,变成Buttonpressed。
上面这个简单的效果其实只需要 20 行 Python 代码,全部是原生 Python 代码,没有一行 HTML。
让我们看一下源代码:
整个代码的结构层次还是很清晰的:
init主要是做类的初始化;
main 主要设计这个画布布局,其中收录一个文本和一个按钮。
on_button_pressed 主要是对应控件,点击触发功能
3、更复杂的网页元素
看完上面的设计,是不是觉得和 Python 中著名的 tk 库很像呢?以上只是开胃菜。这个 remi 还可以提供更复杂的 gui 界面元素。
以上是一个完整的演示页面,基本收录了常用的控件元素,如菜单栏、文本、按钮、单选按钮、进度条、下拉框、表格、弹出框、文件路径选择按钮、文件几十个控件,例如树结构、日期等。
有了这个神器,是不是可以告别 Python 中的 tk 库,节省学习 HTML 的时间呢?你在等什么?下载并试用。
如果你对Python感兴趣或者是学习伙伴,可以点赞、关注、采集、支持一波持续更新。
原文链接: 查看全部
网站内容与功能设计(一个做一个简单的网页交互:要懂后端,听听头都大呢)
当我们写一个网站或者web界面的时候,我们需要学习很多东西,这对小白来说是非常难的!比如我想做一个简单的网页交互:
了解后端,例如 Python 中的 Django 或 Flask,或 Java 中的 SpringBoot
理解前端,现在叫大前端(因为很复杂),比如前端框架Vue/React,然后是页面美化框架Bootstrap,以及html、csss和Javascript。
天哪,太好听了!其实我只是给老大做了一个简单的交互页面,我只懂Python。有没有一种非常简单的方法来做到这一点?
今天在Github上逛街的时候,发现了一个很酷的神器,叫remi,目前已经获得了2300个赞。
明星不多,但这个库却被选为2018年十大明星库之一,号称是独立的GUI库,最神奇的是这个库不到100K。是不是很神奇?让我们一起体验这些功能。:
与其他 GUI 库不同?Kivy、PyQT 和 PyGObject 都需要宿主操作系统的本机代码,这意味着安装或编译大型依赖项。Remi 只需要一个网络浏览器来显示您的 GUI。
我需要了解 HTML 吗?不,只需要用 Python 编写代码。
它是开源的吗?当然!Remi 是在 Apache 许可下发布的。开源,免费!
我需要某种网络服务器吗?不,它带有自己的网络服务器。
1、安装
怎么安装,因为是Python库,直接用pip就好了
点安装雷米
如果没有网络,或者服务器没有连接外网,可以离线安装。下载此软件包并使用 install 安装它
python setup.py 安装
2、快速体验
让我们快速浏览一下这个简单的 Hello world 页面。
这收录2个元素:
点击这个按钮也会改变Hello world的文本内容,变成Buttonpressed。
上面这个简单的效果其实只需要 20 行 Python 代码,全部是原生 Python 代码,没有一行 HTML。
让我们看一下源代码:
整个代码的结构层次还是很清晰的:
init主要是做类的初始化;
main 主要设计这个画布布局,其中收录一个文本和一个按钮。
on_button_pressed 主要是对应控件,点击触发功能
3、更复杂的网页元素
看完上面的设计,是不是觉得和 Python 中著名的 tk 库很像呢?以上只是开胃菜。这个 remi 还可以提供更复杂的 gui 界面元素。
以上是一个完整的演示页面,基本收录了常用的控件元素,如菜单栏、文本、按钮、单选按钮、进度条、下拉框、表格、弹出框、文件路径选择按钮、文件几十个控件,例如树结构、日期等。
有了这个神器,是不是可以告别 Python 中的 tk 库,节省学习 HTML 的时间呢?你在等什么?下载并试用。
如果你对Python感兴趣或者是学习伙伴,可以点赞、关注、采集、支持一波持续更新。
原文链接:
网站内容与功能设计(网站设计总结篇之韶光匆匆,20_年马上离咱们远去)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-06 22:16
通过总结,人们可以将零散的、肤浅的感性知识提升为系统的、深刻的理性知识,从而得出科学的结论,从而改正缺点,吸取经验教训,使今后的工作少走弯路,多做成果。以下是我为您精心挑选的作品的总结,希望对您有所帮助!
网站设计总结第 1 部分
时光匆匆,20__年很快就过去了。回想过去的一年,似乎去年的圣诞歌曲还在耳边萦绕。我可以细细品味,但我也发现自己在困难时期成熟了很多。在不知不觉中,充满希望的 20__ 年即将到来,新年伊始。回首20__年的功课,有收获的喜悦,也有遇到困难和挫折的惆怅。
我在医院的工作是网络艺术家。工作主要涉及网站的广告策划、广告图片替换、页面策划修改;网站的页面创建、样式修正、后期保护等。可以说,凡是需要提升我们网络部和网站整体形象的地方,都需要艺术家参与。
计划工作是痛苦的,也是快乐的。每次面对严肃的计划任务,我都充满了压力。我开始采集各种材料(包括文字和图像),然后寻找规划灵感。我冥想和担心。更容易产生创意。每次经过刻苦训练,我们的劳动成果都得到了我们的准时,那就是工作的乐趣!它充满了清爽。
以下是对我过去一年工作的回顾。工作主要围绕以下内容:
1、官方网站修订。
2、激光美容网制造与规划。
3、中韩整形网站关于风格矫正、平时保护、广告策划、内容更新。
4、活动主题,项目主题计划。根据文件提供的内容,策划、策划专题活动。平均 3 天/台。
二、经验总结:
作为页面美工,除了必备的三剑客、PS等软件外,还需要精通HTML,对ASP或PHP、JSP有初步的了解。
1.表达一定的艺术功能,尤其是医学网站,视觉功能很重要。一个成功的 网站 页面应该被设计成引人入胜,同时传达规划思维和情感。作为一种媒介,页面必须具有一定的艺术感染力。平淡、凌乱或没有美感的页面很难让读者喜欢,更不用说阅读它的内容了。
2.使页面结构清晰易读。很多时候看到这样的页面,上面堆满了很多内容,不去想它的空间结构,以至于人们不知道什么内容是声望。没有流通的视觉流转,是不注重编纂清晰度和可读性的典型例子。
3.实现不同的功能:在互联网的信息高速公路上,页面最重要的功能是传递信息的方法。因此,它的所有内容都是为了这个目的。围绕这个基地进行规划。那么,要实现这个功能,就必须有针对性地进行页面的美术设计和内容。所谓针对性,就是针对不同类型的页面请求,选择不同的艺术效果。
4.页面内容:
页面设计师美化了页面,增加了页面设计的艺术感,都是为页面设计的内容服务的。一般来说,页面的几个基本内容:标题、网站符号、主要内容、导航、广告栏等。
5.评估网站的性格:
网站 或许整形美容行业的话题,阅读用户群,通常都是爱美人士。年龄在 20 到 45 岁之间,对于这种类型的集体,页面被计划为浪漫和艺术。
6.断言页面之间的连接:
列出网站的方案后,就要考虑每个页面之间的连接,是星形、树形、网状还是直线连接!
在医疗行业做了一年多的网络美工之后,我终于意识到页面计划无非是图文并茂的混合体。而且不是每一个计划好的事情都能被别人认可。本来这没什么,因为这些无非是成长过程中经常遇到的事情。
原来,家庭作业是人们生活的主要部分。无论是抑郁还是活动,都会给人们带来不同的感受。而美好的日子通常来自有意义的作业,所以我不会让自己被作业的烦恼、困难和压力所迷惑,让自己在情感上经历和遇到困难。我实际上会以我通常的心态来看待它。提问,告诉自己先做人,再做事。
20__年已经过去,新的一年意味着新起点、新机遇、新挑战。我决心在现有基础上再接再厉,再上一个新台阶。我一定会尽我所能提高我的工作能力。脚步。最后,感谢上级对我言行的悉心指导。我一定会以积极热情的态度工作。
网站设计总结第 2 部分
设计工作是痛苦和欢乐的炼狱。每当面对一个新的设计任务,因为觉得自己的水平不够,压力大,就开始采集各种素材,然后寻找设计灵感,沉思和焦虑。对自己的磨练,当自己的劳动成果得到肯定时,就是工作中的快乐!它充满了快乐。
一、工作总结
一开始我连渲染都做不好,现在我可以自己设置程序了。虽然我付出了很大的努力,但也离不开同事们的帮助。在这三个月里,我学会了制作网页的基础知识。从配色到布局,从制作效果图到切片,再到用dw制作网页,最后到程序。我没有在每一个环节松懈。无论是在公司还是在家里,我都会充分利用时间来学习,补充我的贫乏知识。虽然现在的水平还远远不够,但我问自己,在远洋度过的每一天都是充实的,没有浪费。我相信在新的一年里,通过自己的努力和同事的帮助,我会学习到 Stuff,无论是技术层面还是其他层面,都会变得更好。
二、工作中的弱点
虽然经过三个月的努力,技术水平有所提高,但仍有不少不足之处。因为基础不够好,很多方面都很难学。不断问同事,也给别人带来很多。麻烦,因为知识的匮乏,让刚开始学习有些混乱,感觉不知从何下手,无从下手,浪费了很多时间。
三、新年目标
过去的一年是紧张的、忙碌的、充实的。刚刚来到大洋洲,这对我来说也是充满希望的一年。展望新的工作一年,希望自己能继续努力,同时加强自身能力,在工作中多与同事交流,多注意了解其他部门的工作性质,进一步提高自己专业知识和技能,积极吸收新的概念和设计。理念,我们要在本职工作中继续脚踏实地,做一个诚实的人,努力取得更大的成就。
我们经历了痛苦和磨难,当我们终于成功时,我们感到如释重负。
网站设计总结第三部分
时光荏苒,转眼间试用期即将结束。在这段试炼期间,可以说是喜忧参半。很高兴自己在和同事一起工作的过程中逐渐转变为社会人,实践经验和工作能力都得到了提升。令人担忧的是,还有很多方面需要改进。
记得刚到公司的时候,对公司的了解仅限于对公司网站的简单介绍,除此之外,对它一无所知。但在领导和同事的支持和帮助下,我不仅加深了对公司的了解,而且很快掌握和熟悉了这个职位的要求和技能,并严格完成了产品终端页面等页面。时间和数量。制作,保证页面和效果图的一致性以及页面在各种浏览器中的兼容性。同时减少页面中的冗余代码,保证页面的加载速度。另外,关注用户体验问题,站在用户的角度浏览网页,发现并解决问题,
虽然在工作中取得了不错的成绩,但也存在一些不足。比如:在工作中没有完全理解领导的意图,有时忽略了公司的工作流程等等,这些都是由工作态度和细节决定的。这些不足之处需要在今后的工作中加以改进。
在今后的工作中,我将努力提高技术水平,克服不足,朝着以下两个方向努力:
1、在以后的工作中继续学习技术知识,通过多看、多学、多问、多实践不断提升自己的各项业务技能。
2、提高自己解决实际问题的能力,慢慢克服工作过程中的急躁,积极、热情、细致地对待每一份工作。
短短三个月,我学到了很多专业知识,可以从容地开展工作;在和谐的环境中,我可以快乐地工作;可以说,我受益于领导的培养和同事的教导。总的来说,由于我缺乏工作经验,能力还是欠缺的。虽然我能做好我的本职工作,但社会在不断进步,技术也在不断更新,所以我还需要更多的磨练。为此,我在今后的工作中,需要进一步增强开拓创新精神,刻苦钻研新技术。在上级的正确领导下,奋发图强,奋发图强,以更好的质量、更高的效率、更扎实的作风做好本职工作,为我们光荣的集体、辉煌的事业做出应有的贡献。
网站设计总结第四章
不知不觉中,为期两周的“网页设计与网站建设”课程的实操已经接近尾声。回首这段时间,我真的经历了很多,也学到了很多东西,明白了很多以前不明白的东西。事情,了解一些事情。
从接触《网页设计与网站构造》课程的第一天起,我就立志要学好网页课程,做出一门优秀的网站。所以我从来没有错过任何学习的机会,无论是在课堂上还是在课外。更不用说这种做法了。回想这次修炼,我觉得我的人生过得很充实,也很有意义,因为我可以老实说,我从来没有参加过修炼。游戏,我一直在设计网站,我还记得晚上两点在做网站和一、。可能有人会说我傻,但是因为这个傻动作,它教会了我很多东西,学到了别人不懂的东西,做出了一个让自己满意的网站。与其他人相比,也许我需要继续改进它,但我不会因为实践结束而将网页设计抛到一边。在云九之外,我会继续学习网页设计技巧,并将其作为自己的专长。
回顾第一天“网页设计与网站建设”课程的实际操作,老师要求我们继续改进之前设计的网站,并做好留言板和登记。我很快就完成了,但也许我是一个完美主义者,所以虽然网站完成了可以马上交给老师。但我做了一个没有人同意的决定,并从头开始做一个 网站。因为我觉得上一个真的不太好,虽然实际修炼的时间已经过去了一半,虽然有人跟我说你应该交出原来的那个。为什么你需要再做一个?只有追求完美的人,才会让我今天交出一份满意的答卷。
在创建个人网站 时,我们首先:
一、个人网站需前台功能设计
包括个人网站主题确定、前台功能设计与管理、个人网站首页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理.
二、个人后台管理功能设计网站
包括个人网站后台管理功能设计、后台管理信息系统功能设计、后台系统权限管理、后台文件管理、个人网站后台管理系统首页设计。
发布 三、网站
通常我们发布一个网站可以注册一个域名,但我们也可以使用自己的主机,安装iis,其他人可以通过我的ip地址访问我的主页。我第一次制作的网页已经发布在互联网上。
四、个人网站推广
网站做好后,需要推广个人网站,这是电子商务网站的必要步骤,因为如果你不执行你的网站@ > 宣传,发了也没人知道。
在设计这个网站的时候,真的经历了很多事情,从一开始网页主题的确定,到首页的整体设计,数据采集,前端功能设计与管理,后台功能设计与管理,以及各个子页面的设计等。我已经一一规划了,因为如果你不好好规划,随心所欲,你就不会做好。因为我明白这句话:“机会属于有准备的人。” 我将它们列出到一张桌子的宽度。例如:775宽,分成三列,每列占多少。因为我深深地明白“你可以在小事中看到真正的工作”。
这次练习中给我印象最深的是留言板,因为我上周刚做了SQL数据库练习操作,所以这次做起来比较容易,但是之前经历了比较长的练习。,做了n次之后,可能有人会觉得一定不能做这么多次!但我想告诉这位同学,我每次都用不同的方式来做。第一次使用access数据库,第二次使用sql数据库加权限管理,第三次使用数据源名称的连接,第四次使用自定义连接字符串,第三次使用五次。 ..每次使用的方法都不一样。可能有人会说我傻。我只能使用一种方法。还有更多吗?但我想说的是,没有那么多的练习,是吗?经过很多不同的方法,我将无法成为今天的我,我将无法解决我同学提出的问题,我也不会轻易地教我的同学,因为你必须先学习,掌握,然后广泛学习,然后你就可以解决问题。一一解决。
网站设计总结第五章
现在,计算机和网络已经渗透到我们生活的方方面面,成为我们生活中不可缺少的一部分。互联网已经成为我们获取知识和信息的便捷工具。现在网民的数量也在增加。因此,了解和学习网络知识是我们作为大学生迫切需要的,
利用寒假对网页设计有了初步的认识和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我学到了一些关于构建网站和制作网页的知识,并且在练习阅读材料时也对flash有所了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深的了解和更强烈的兴趣。尤其对网页制作的流程和一些技巧有了更深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计不是一门独特的学科,而是各种课程的综合,是Flash、Fireworks等网页软件的综合应用。
以下是我在浏览 Dreamweaver 时发现的有关网页设计的一些见解。在制作特定网页时,我了解到一个优秀的网页设计应该有一些基本原则。
首先,确定网页设计的内容一个优秀的风站应该有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你在设计网页之前要明确你的网站有什么用途,有什么用途。所有页面都是围绕这个内容做的,明确的内容在排名中起着重要的作用;其次,了解您在 网站 行业中的客户以及您的页面属于哪个类别。用户是网站成功或失败的关键。如果用户花很多时间进入你网站很有可能用户会立即关闭你网站,或者你网站操作很差,方便用户立即离开。这种网站是很失败的设计,
完成以上基本内容后,网页的基本框架就形成了。
下一步是优化工作。
内容是整个网页的核心。在设计网页之前,必须明确网页的内容排列。好的网页设计是建立在平凡的基础上的。那么具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,特别是当你想做一个很大的网站(页面很多)的时候,特别需要规划这种结构。好吧,我们也应该考虑到以后可能的扩展,以免做好后改变网站的整个结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。是星形、树形或网状链接。这也是判断一个网站优劣的重要标志。链接混乱、层次不清的网站会造成浏览困难,影响内容的表现。框架定好了,然后你一步步有条不紊的开始做,会给你很大的信心,也会为首页的未来发展打下良好的基础。接下来就是手工制作具体的内容,选择主题,选择框架,然后开始在首页填写内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是从报纸、杂志、CD-ROM等媒体中采集整理相关信息,然后加上一定的编辑量。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就能找到很多信息。在准备材料的时候,我们可以使用一些小动画和动态图片。Flash 提供了功能齐全的绘图和编辑图形工具。可以直接在编辑区绘制,编辑修改非常灵活。它的另一大特点是其强大的“交互性”。动画播放时,可以使用鼠标或键盘来控制动画的播放,并且效果可以直观的体现出来。然后是时候开始主页的正式制作了。以 Dreamweaver 作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文字格式、颜色、背景颜色设置等,可以创建一个简单的网页。
总的来说,通过这个假期学习网页设计,有收获也有遗憾。然而,我已经踏入了网页设计的大门。以后只要努力学习,多在业余时间学习做网页,提高自己的技能,我坚信未来设计的网页会更专业,更浮华,最终成为一种技能它自己的。
网站设计总结5篇精选相关文章文章:
1.网页设计师2020年度工作总结样例5选
2.网站设计开题报告范文精选5篇
3.平面设计工作总结报告选5个样本
4.大学生自我总结5篇精选文章
5.设计师选择了5个年终总结
6.艺术作品总结报告5个样本精选
7.设计工作总结报告5样
8.2020平面设计师工作总结精选5篇
9.2020平面设计师个人总结五选
10.2020 UI设计师年终总结五篇精选 查看全部
网站内容与功能设计(网站设计总结篇之韶光匆匆,20_年马上离咱们远去)
通过总结,人们可以将零散的、肤浅的感性知识提升为系统的、深刻的理性知识,从而得出科学的结论,从而改正缺点,吸取经验教训,使今后的工作少走弯路,多做成果。以下是我为您精心挑选的作品的总结,希望对您有所帮助!
网站设计总结第 1 部分
时光匆匆,20__年很快就过去了。回想过去的一年,似乎去年的圣诞歌曲还在耳边萦绕。我可以细细品味,但我也发现自己在困难时期成熟了很多。在不知不觉中,充满希望的 20__ 年即将到来,新年伊始。回首20__年的功课,有收获的喜悦,也有遇到困难和挫折的惆怅。
我在医院的工作是网络艺术家。工作主要涉及网站的广告策划、广告图片替换、页面策划修改;网站的页面创建、样式修正、后期保护等。可以说,凡是需要提升我们网络部和网站整体形象的地方,都需要艺术家参与。
计划工作是痛苦的,也是快乐的。每次面对严肃的计划任务,我都充满了压力。我开始采集各种材料(包括文字和图像),然后寻找规划灵感。我冥想和担心。更容易产生创意。每次经过刻苦训练,我们的劳动成果都得到了我们的准时,那就是工作的乐趣!它充满了清爽。
以下是对我过去一年工作的回顾。工作主要围绕以下内容:
1、官方网站修订。
2、激光美容网制造与规划。
3、中韩整形网站关于风格矫正、平时保护、广告策划、内容更新。
4、活动主题,项目主题计划。根据文件提供的内容,策划、策划专题活动。平均 3 天/台。
二、经验总结:
作为页面美工,除了必备的三剑客、PS等软件外,还需要精通HTML,对ASP或PHP、JSP有初步的了解。
1.表达一定的艺术功能,尤其是医学网站,视觉功能很重要。一个成功的 网站 页面应该被设计成引人入胜,同时传达规划思维和情感。作为一种媒介,页面必须具有一定的艺术感染力。平淡、凌乱或没有美感的页面很难让读者喜欢,更不用说阅读它的内容了。
2.使页面结构清晰易读。很多时候看到这样的页面,上面堆满了很多内容,不去想它的空间结构,以至于人们不知道什么内容是声望。没有流通的视觉流转,是不注重编纂清晰度和可读性的典型例子。
3.实现不同的功能:在互联网的信息高速公路上,页面最重要的功能是传递信息的方法。因此,它的所有内容都是为了这个目的。围绕这个基地进行规划。那么,要实现这个功能,就必须有针对性地进行页面的美术设计和内容。所谓针对性,就是针对不同类型的页面请求,选择不同的艺术效果。
4.页面内容:
页面设计师美化了页面,增加了页面设计的艺术感,都是为页面设计的内容服务的。一般来说,页面的几个基本内容:标题、网站符号、主要内容、导航、广告栏等。
5.评估网站的性格:
网站 或许整形美容行业的话题,阅读用户群,通常都是爱美人士。年龄在 20 到 45 岁之间,对于这种类型的集体,页面被计划为浪漫和艺术。
6.断言页面之间的连接:
列出网站的方案后,就要考虑每个页面之间的连接,是星形、树形、网状还是直线连接!
在医疗行业做了一年多的网络美工之后,我终于意识到页面计划无非是图文并茂的混合体。而且不是每一个计划好的事情都能被别人认可。本来这没什么,因为这些无非是成长过程中经常遇到的事情。
原来,家庭作业是人们生活的主要部分。无论是抑郁还是活动,都会给人们带来不同的感受。而美好的日子通常来自有意义的作业,所以我不会让自己被作业的烦恼、困难和压力所迷惑,让自己在情感上经历和遇到困难。我实际上会以我通常的心态来看待它。提问,告诉自己先做人,再做事。
20__年已经过去,新的一年意味着新起点、新机遇、新挑战。我决心在现有基础上再接再厉,再上一个新台阶。我一定会尽我所能提高我的工作能力。脚步。最后,感谢上级对我言行的悉心指导。我一定会以积极热情的态度工作。
网站设计总结第 2 部分
设计工作是痛苦和欢乐的炼狱。每当面对一个新的设计任务,因为觉得自己的水平不够,压力大,就开始采集各种素材,然后寻找设计灵感,沉思和焦虑。对自己的磨练,当自己的劳动成果得到肯定时,就是工作中的快乐!它充满了快乐。
一、工作总结
一开始我连渲染都做不好,现在我可以自己设置程序了。虽然我付出了很大的努力,但也离不开同事们的帮助。在这三个月里,我学会了制作网页的基础知识。从配色到布局,从制作效果图到切片,再到用dw制作网页,最后到程序。我没有在每一个环节松懈。无论是在公司还是在家里,我都会充分利用时间来学习,补充我的贫乏知识。虽然现在的水平还远远不够,但我问自己,在远洋度过的每一天都是充实的,没有浪费。我相信在新的一年里,通过自己的努力和同事的帮助,我会学习到 Stuff,无论是技术层面还是其他层面,都会变得更好。
二、工作中的弱点
虽然经过三个月的努力,技术水平有所提高,但仍有不少不足之处。因为基础不够好,很多方面都很难学。不断问同事,也给别人带来很多。麻烦,因为知识的匮乏,让刚开始学习有些混乱,感觉不知从何下手,无从下手,浪费了很多时间。
三、新年目标
过去的一年是紧张的、忙碌的、充实的。刚刚来到大洋洲,这对我来说也是充满希望的一年。展望新的工作一年,希望自己能继续努力,同时加强自身能力,在工作中多与同事交流,多注意了解其他部门的工作性质,进一步提高自己专业知识和技能,积极吸收新的概念和设计。理念,我们要在本职工作中继续脚踏实地,做一个诚实的人,努力取得更大的成就。
我们经历了痛苦和磨难,当我们终于成功时,我们感到如释重负。
网站设计总结第三部分
时光荏苒,转眼间试用期即将结束。在这段试炼期间,可以说是喜忧参半。很高兴自己在和同事一起工作的过程中逐渐转变为社会人,实践经验和工作能力都得到了提升。令人担忧的是,还有很多方面需要改进。
记得刚到公司的时候,对公司的了解仅限于对公司网站的简单介绍,除此之外,对它一无所知。但在领导和同事的支持和帮助下,我不仅加深了对公司的了解,而且很快掌握和熟悉了这个职位的要求和技能,并严格完成了产品终端页面等页面。时间和数量。制作,保证页面和效果图的一致性以及页面在各种浏览器中的兼容性。同时减少页面中的冗余代码,保证页面的加载速度。另外,关注用户体验问题,站在用户的角度浏览网页,发现并解决问题,
虽然在工作中取得了不错的成绩,但也存在一些不足。比如:在工作中没有完全理解领导的意图,有时忽略了公司的工作流程等等,这些都是由工作态度和细节决定的。这些不足之处需要在今后的工作中加以改进。
在今后的工作中,我将努力提高技术水平,克服不足,朝着以下两个方向努力:
1、在以后的工作中继续学习技术知识,通过多看、多学、多问、多实践不断提升自己的各项业务技能。
2、提高自己解决实际问题的能力,慢慢克服工作过程中的急躁,积极、热情、细致地对待每一份工作。
短短三个月,我学到了很多专业知识,可以从容地开展工作;在和谐的环境中,我可以快乐地工作;可以说,我受益于领导的培养和同事的教导。总的来说,由于我缺乏工作经验,能力还是欠缺的。虽然我能做好我的本职工作,但社会在不断进步,技术也在不断更新,所以我还需要更多的磨练。为此,我在今后的工作中,需要进一步增强开拓创新精神,刻苦钻研新技术。在上级的正确领导下,奋发图强,奋发图强,以更好的质量、更高的效率、更扎实的作风做好本职工作,为我们光荣的集体、辉煌的事业做出应有的贡献。
网站设计总结第四章
不知不觉中,为期两周的“网页设计与网站建设”课程的实操已经接近尾声。回首这段时间,我真的经历了很多,也学到了很多东西,明白了很多以前不明白的东西。事情,了解一些事情。
从接触《网页设计与网站构造》课程的第一天起,我就立志要学好网页课程,做出一门优秀的网站。所以我从来没有错过任何学习的机会,无论是在课堂上还是在课外。更不用说这种做法了。回想这次修炼,我觉得我的人生过得很充实,也很有意义,因为我可以老实说,我从来没有参加过修炼。游戏,我一直在设计网站,我还记得晚上两点在做网站和一、。可能有人会说我傻,但是因为这个傻动作,它教会了我很多东西,学到了别人不懂的东西,做出了一个让自己满意的网站。与其他人相比,也许我需要继续改进它,但我不会因为实践结束而将网页设计抛到一边。在云九之外,我会继续学习网页设计技巧,并将其作为自己的专长。
回顾第一天“网页设计与网站建设”课程的实际操作,老师要求我们继续改进之前设计的网站,并做好留言板和登记。我很快就完成了,但也许我是一个完美主义者,所以虽然网站完成了可以马上交给老师。但我做了一个没有人同意的决定,并从头开始做一个 网站。因为我觉得上一个真的不太好,虽然实际修炼的时间已经过去了一半,虽然有人跟我说你应该交出原来的那个。为什么你需要再做一个?只有追求完美的人,才会让我今天交出一份满意的答卷。
在创建个人网站 时,我们首先:
一、个人网站需前台功能设计
包括个人网站主题确定、前台功能设计与管理、个人网站首页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理.
二、个人后台管理功能设计网站
包括个人网站后台管理功能设计、后台管理信息系统功能设计、后台系统权限管理、后台文件管理、个人网站后台管理系统首页设计。
发布 三、网站
通常我们发布一个网站可以注册一个域名,但我们也可以使用自己的主机,安装iis,其他人可以通过我的ip地址访问我的主页。我第一次制作的网页已经发布在互联网上。
四、个人网站推广
网站做好后,需要推广个人网站,这是电子商务网站的必要步骤,因为如果你不执行你的网站@ > 宣传,发了也没人知道。
在设计这个网站的时候,真的经历了很多事情,从一开始网页主题的确定,到首页的整体设计,数据采集,前端功能设计与管理,后台功能设计与管理,以及各个子页面的设计等。我已经一一规划了,因为如果你不好好规划,随心所欲,你就不会做好。因为我明白这句话:“机会属于有准备的人。” 我将它们列出到一张桌子的宽度。例如:775宽,分成三列,每列占多少。因为我深深地明白“你可以在小事中看到真正的工作”。
这次练习中给我印象最深的是留言板,因为我上周刚做了SQL数据库练习操作,所以这次做起来比较容易,但是之前经历了比较长的练习。,做了n次之后,可能有人会觉得一定不能做这么多次!但我想告诉这位同学,我每次都用不同的方式来做。第一次使用access数据库,第二次使用sql数据库加权限管理,第三次使用数据源名称的连接,第四次使用自定义连接字符串,第三次使用五次。 ..每次使用的方法都不一样。可能有人会说我傻。我只能使用一种方法。还有更多吗?但我想说的是,没有那么多的练习,是吗?经过很多不同的方法,我将无法成为今天的我,我将无法解决我同学提出的问题,我也不会轻易地教我的同学,因为你必须先学习,掌握,然后广泛学习,然后你就可以解决问题。一一解决。
网站设计总结第五章
现在,计算机和网络已经渗透到我们生活的方方面面,成为我们生活中不可缺少的一部分。互联网已经成为我们获取知识和信息的便捷工具。现在网民的数量也在增加。因此,了解和学习网络知识是我们作为大学生迫切需要的,
利用寒假对网页设计有了初步的认识和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我学到了一些关于构建网站和制作网页的知识,并且在练习阅读材料时也对flash有所了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深的了解和更强烈的兴趣。尤其对网页制作的流程和一些技巧有了更深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计不是一门独特的学科,而是各种课程的综合,是Flash、Fireworks等网页软件的综合应用。
以下是我在浏览 Dreamweaver 时发现的有关网页设计的一些见解。在制作特定网页时,我了解到一个优秀的网页设计应该有一些基本原则。
首先,确定网页设计的内容一个优秀的风站应该有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你在设计网页之前要明确你的网站有什么用途,有什么用途。所有页面都是围绕这个内容做的,明确的内容在排名中起着重要的作用;其次,了解您在 网站 行业中的客户以及您的页面属于哪个类别。用户是网站成功或失败的关键。如果用户花很多时间进入你网站很有可能用户会立即关闭你网站,或者你网站操作很差,方便用户立即离开。这种网站是很失败的设计,
完成以上基本内容后,网页的基本框架就形成了。
下一步是优化工作。
内容是整个网页的核心。在设计网页之前,必须明确网页的内容排列。好的网页设计是建立在平凡的基础上的。那么具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,特别是当你想做一个很大的网站(页面很多)的时候,特别需要规划这种结构。好吧,我们也应该考虑到以后可能的扩展,以免做好后改变网站的整个结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。是星形、树形或网状链接。这也是判断一个网站优劣的重要标志。链接混乱、层次不清的网站会造成浏览困难,影响内容的表现。框架定好了,然后你一步步有条不紊的开始做,会给你很大的信心,也会为首页的未来发展打下良好的基础。接下来就是手工制作具体的内容,选择主题,选择框架,然后开始在首页填写内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是从报纸、杂志、CD-ROM等媒体中采集整理相关信息,然后加上一定的编辑量。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就能找到很多信息。在准备材料的时候,我们可以使用一些小动画和动态图片。Flash 提供了功能齐全的绘图和编辑图形工具。可以直接在编辑区绘制,编辑修改非常灵活。它的另一大特点是其强大的“交互性”。动画播放时,可以使用鼠标或键盘来控制动画的播放,并且效果可以直观的体现出来。然后是时候开始主页的正式制作了。以 Dreamweaver 作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文字格式、颜色、背景颜色设置等,可以创建一个简单的网页。
总的来说,通过这个假期学习网页设计,有收获也有遗憾。然而,我已经踏入了网页设计的大门。以后只要努力学习,多在业余时间学习做网页,提高自己的技能,我坚信未来设计的网页会更专业,更浮华,最终成为一种技能它自己的。
网站设计总结5篇精选相关文章文章:
1.网页设计师2020年度工作总结样例5选
2.网站设计开题报告范文精选5篇
3.平面设计工作总结报告选5个样本
4.大学生自我总结5篇精选文章
5.设计师选择了5个年终总结
6.艺术作品总结报告5个样本精选
7.设计工作总结报告5样
8.2020平面设计师工作总结精选5篇
9.2020平面设计师个人总结五选
10.2020 UI设计师年终总结五篇精选
网站内容与功能设计(网页设计制作网页的设计是最为复杂也最为有趣的步骤)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-06 22:12
1、场地规划
在构建网站 之前,需要进行详细的规划工作,以明确未来工作的目标并定位网站 的整体功能和风格。对于需要多人完成的大型网站,更重要的是保证网站统一场地规划的整体风格更为重要。规划一般包括考察网站的需求,网站整体功能和结构块浏览器的爱好和兴趣,上网条件和使用浏览器的比例,以及使用的插件和提供的下载功能等。对于站点规划,Dreamweaver 为用户提供了站点设置工具,使用户可以在站点管理窗口中快速添加、删除和重命名文件和文件夹。
2、素材采集
有了整体的结构,还需要采集一些基本的素材,比如文字、动画、图片、音频、视频线等,有的可以自己制作,比如输入介绍性文字,用Photoshop等软件制作图片、动画等。另外,一些漂亮的素材库也是我们需要的。关于材料的采集,根据个人需要而有所不同,就不过多解释了。
3、网页设计与制作
网页设计是最复杂、最有趣的一步,在这一步中,我们可以体验到网页制作过程中的无穷乐趣,让您的设计才华通过个性化的网页得以发挥。这是本书将要关注的问题。Dramweaver 还为我们提供了强大的网页制作功能,可以创建文档、表格、框架结构、图层等结构,通过与动画、音频、视频、插件和 ASP 的协同,我们可以设计制作出非常漂亮的网页。可以说,如果你掌握了Dreamweaver的功能,你在设计网页时所缺少的只是素材和良好的想象力和设计能力。对于喜欢使用模板进行设计的用户。Dramwcaver 还提供模板功能以方便他们的设计。
4、功能和内容的扩展
如前所述,使用 Dreamweaver 可以快速添加文本、图像、视频、音频、动画等。此外,Dreamweaver还可以在网站的构建过程中直接添加HTML和JavaScript源代码,丰富你的网页功能,实现动态效果。 查看全部
网站内容与功能设计(网页设计制作网页的设计是最为复杂也最为有趣的步骤)
1、场地规划
在构建网站 之前,需要进行详细的规划工作,以明确未来工作的目标并定位网站 的整体功能和风格。对于需要多人完成的大型网站,更重要的是保证网站统一场地规划的整体风格更为重要。规划一般包括考察网站的需求,网站整体功能和结构块浏览器的爱好和兴趣,上网条件和使用浏览器的比例,以及使用的插件和提供的下载功能等。对于站点规划,Dreamweaver 为用户提供了站点设置工具,使用户可以在站点管理窗口中快速添加、删除和重命名文件和文件夹。

2、素材采集
有了整体的结构,还需要采集一些基本的素材,比如文字、动画、图片、音频、视频线等,有的可以自己制作,比如输入介绍性文字,用Photoshop等软件制作图片、动画等。另外,一些漂亮的素材库也是我们需要的。关于材料的采集,根据个人需要而有所不同,就不过多解释了。
3、网页设计与制作
网页设计是最复杂、最有趣的一步,在这一步中,我们可以体验到网页制作过程中的无穷乐趣,让您的设计才华通过个性化的网页得以发挥。这是本书将要关注的问题。Dramweaver 还为我们提供了强大的网页制作功能,可以创建文档、表格、框架结构、图层等结构,通过与动画、音频、视频、插件和 ASP 的协同,我们可以设计制作出非常漂亮的网页。可以说,如果你掌握了Dreamweaver的功能,你在设计网页时所缺少的只是素材和良好的想象力和设计能力。对于喜欢使用模板进行设计的用户。Dramwcaver 还提供模板功能以方便他们的设计。
4、功能和内容的扩展
如前所述,使用 Dreamweaver 可以快速添加文本、图像、视频、音频、动画等。此外,Dreamweaver还可以在网站的构建过程中直接添加HTML和JavaScript源代码,丰富你的网页功能,实现动态效果。
网站内容与功能设计(网站内容与功能设计的目的-seo应该学习交叉推荐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-06 21:00
网站内容与功能设计的目的是为了让大家能够更方便的互相沟通交流分享自己网站的各种资讯,以及达到传播知识、增进互助、创造价值的目的,引导用户使用这个网站来进行分享,所以网站推荐功能建议应该应用在精准的网站分享领域,比如电影、音乐、学习、移动医疗等等,可能这个功能没有什么用处,也可能会让自己网站流量流失,但是我觉得,适合推荐知识资讯类网站的会比较长久,没有人会无聊到时不时把自己的网站所推荐的东西都做出来发出来让大家欣赏,没有一个网站可以满足所有用户的需求,我自己也希望有更多的人可以从推荐这个功能里获得心理满足,对分享网站其实是有一定益处的。
个人理解,你所说的推荐,更侧重于通过网站这个载体,让信息更好的通过人或者商品的流动,为自己网站带来收益,其实,在你传递的信息跟产品之间,在别人眼里你的产品或网站也只是信息的载体,你传递了信息,得到了结果,没有人会关注与你的产品是不是有品牌溢价。
这个我理解为指标推荐,一方面网站公司,比如传统的搜索引擎,在内容里给广告和营销指标提供方以优惠或相应来争取广告主的投放,另一方面新近的媒体也会主动或被动地去广告投放,制造被动接受信息的氛围来增加曝光率和点击率。
seo应该学习交叉推荐吧 查看全部
网站内容与功能设计(网站内容与功能设计的目的-seo应该学习交叉推荐)
网站内容与功能设计的目的是为了让大家能够更方便的互相沟通交流分享自己网站的各种资讯,以及达到传播知识、增进互助、创造价值的目的,引导用户使用这个网站来进行分享,所以网站推荐功能建议应该应用在精准的网站分享领域,比如电影、音乐、学习、移动医疗等等,可能这个功能没有什么用处,也可能会让自己网站流量流失,但是我觉得,适合推荐知识资讯类网站的会比较长久,没有人会无聊到时不时把自己的网站所推荐的东西都做出来发出来让大家欣赏,没有一个网站可以满足所有用户的需求,我自己也希望有更多的人可以从推荐这个功能里获得心理满足,对分享网站其实是有一定益处的。
个人理解,你所说的推荐,更侧重于通过网站这个载体,让信息更好的通过人或者商品的流动,为自己网站带来收益,其实,在你传递的信息跟产品之间,在别人眼里你的产品或网站也只是信息的载体,你传递了信息,得到了结果,没有人会关注与你的产品是不是有品牌溢价。
这个我理解为指标推荐,一方面网站公司,比如传统的搜索引擎,在内容里给广告和营销指标提供方以优惠或相应来争取广告主的投放,另一方面新近的媒体也会主动或被动地去广告投放,制造被动接受信息的氛围来增加曝光率和点击率。
seo应该学习交叉推荐吧
网站内容与功能设计(一班级网站建设策划书、网站作用定位(一)【)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-02-19 01:08
1类网站建设方案,网站功能定位
首先,确定你的目标是创建什么类型的网站类网站建设计划,以及你希望网站扮演什么样的角色。只有了解了网站的作用和定位,才能更理性地设计你的网站,跟踪和有意义的结果。
一般来说,网站有以下几大功能类网站的建设计划:
1班网站建设方案、企业形象宣传
Class 2网站建设规划、网络管理
3、发展电子商务
二、网站样式类型
你必须知道你的目的网站,是广告的形式,还是只供现有客户观看?是功能性的还是显示性的?风格定位要准确。功能网站在美术设计中可能不适合大图,但是在数据功能上比较强大,比如搜索、会员注册等,一般是大型企业网、购物网、大型门户、交友网都是功能性的。如果是展示类型,这种类型的网站可能大多追求视觉美感,功能要求不高。在艺术方面,设计必须具有强烈的视觉感。这种网站一般属于:美妆行业、女装、服装等。
三、对于对象
在设计网站之前,需要告诉网站的目标人群、地区、国家等;提供网站策划书,让设计专为这群人的浏览习惯定制你的网页。
四、网站相关结构通道
网站频道是网站的大框架,也就是主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等。这是一个标准企业网站 内容。需要一一列出,方便后期设计。比如我想把网站的内容分成哪些单元,每个单元下有什么样的分类?最后,还需要考虑网站的功能,你的网站是否需要留言功能,论坛等。
五、预算
如果你对自己的网页不清楚,也没有经验,没关系,你最好告诉网站建设者你的最高预算,他们会全程为你提供服务。
网站建站前的准备工作很重要,它决定了你网站的用途,以及以后的维护网站,让你的网站功能等都非常重要。
六、整理内容
一旦设置了这个 网站 的目标,接下来就是要执行的任务。为了完成这些任务,接下来就是整理网站的内容。根据网站的结构准备,包括文章、图片、视频、
谁能告诉我小弟网站怎么写计划!
个人网站规划书
一、网站名称:一都空间
二、网站输入:我的个人网站
三、 简述网站的建设方案(说明建设网站的意义)
1.网站作用:让别人认识我,认识我
2.网站规模:因为是个体网站一般由10或20个网页组成,规模不大
3.网站目标客户:同学、朋友、小伙伴。
4.网站特点:我的网站的观众一般都是年轻人,所以我在色彩和设计风格上都追求年轻人的口味,图片华丽,特色内容表达为:
(1)内容标准化和个性化。
(2)充分体现了交互性。
(3)内容有用性。
(4)多媒体技术专业人士。
(5)网站平台可扩展性。
5.网站的口号:展现自我,分享快乐。
四、网站的风格和配色方案
1.网站名称:一都空间
2.网站域名:
3.网站标志:
4.网站标准色:整个网站以橙色和黄色为主,黑色和白色。我觉得这个颜色代表了年轻人的热情。
5.网站标准字体:对于字体,我提倡使用默认字体,因为这种字体在任何浏览器中都可以正常显示。所以我使用系统默认字体。
六、网站的立柱设计(画立柱结构图)
七、网站设计和生产中使用的技术
1.闪光特效功能
2.图片显示功能
3.文章查询函数
4.相册功能
5.在线视听功能
6.我的QQ群功能
7.文件下载功能
8.在线留言功能
9.友情链接功能
10.时钟功能(闪光)
11.电子邮件功能。
12:00 到通讯录
13.圈(我的QQ空间)
14.网络抽象函数
15.新闻功能
八、主页设计简述为了让我的主页美观、生动、吸引人,我还在动画页面的开头添加了一张图片。在页面上,首先映入眼帘的是里面的西京美图,上面我加了透明的FLASH动画,会让网页有一种动感十足的美感,再加上合理的浅橙色,悦耳的背景音乐,无论是这是一个很好的视觉、听觉或感觉网站。在网站的右上角,我还插入了滚动字幕,让读者第一时间知道我站的最新消息。页面右下角是我的网站的名字,点击我的主页即可访问。附上首页地图我的首页地图(图1)
十、栏目页和内容页的设计理念是我个人的网站一般来说包括以下内容:
我的圈子,我的专辑,我的音乐,最新消息,项目互动,资源下载,六个模块,这六个模块的介绍如下:
(1)介绍我的班级和我班的同学,把我班的同学添加到我的网页,对每个人进行详细的介绍,形成一个像同学记录一样的页面,这里每个人最多可以写他们可以谈论他们的个人兴趣。
在这里可以写个人的个人日志,体验一下。(2)资源分享附栏目页或内容页模板图我的专辑(图3)我的音乐(图5)你我互动(图6)最新消息(图< @7) 资源下载(图8) 在这里可以写个人的个人日志,体验一下。(2)资源分享附栏目页或内容页模板图我的专辑(图3)我的音乐(图5)你我互动(图6)最新消息(图< @7) 资源下载(图8)
十一、网站完成后自查:网站是否有图片和动画无法本地显示或上传到服务器或链接失效等经过反复测试,本地和上传 没有图片和动画无法显示或链接在服务器中无效。
十二、网站完成后,你打算如何进一步推广,请写出网站推广计划。(根据电子商务知识编写更详细的推广计划) 电子邮件推广 电子邮件是最有效的网络许可营销方式之一。分为:广告邮件、电子杂志两种。前者通过广泛发布电子邮件信息获得第一关注;后者通过用户许可获得定期、有针对性的宣传效果,事半功倍;搜索引擎标注统计显示,50%以上的自发流量来自搜索引擎;有效添加搜索引擎是注意力提升的必要手段之一;添加搜索引擎不仅要注意措辞并选择这个好的引擎,还要注意定期跟踪添加的效果,并进行合理的更正或补充;广告策略 广告是注意力营销和推广的有力手段,包括线上广告和线下广告,线上包括付费广告、交换广告、友情链接等方式;线下推广方式线下推广的方式多种多样,除了广告,还包括:网站CI形象、宣传标识、口碑传播、参与公益活动、活动赞助、分发小礼品、传单、小市场调研、与相关单位、机构合作等>或热门网络平台,发布消息和论坛信息(通过技术手段实现),主要内容有:介绍本网站或发布本网站的部分精品内容,吸引粉丝访问;整合营销推广联盟的策略是先实现网站同类交流,建立联盟,然后跟风;互相促进,互相促进;开展有奖活动坚持各项有奖活动长期有效、不断变化的发展,认真履行承诺,在活动中宣传网站和公司形象,获得忠实观众而同行的口碑是增加网站的一种稳定有效的方式,也是在网络上聚集人气的直接方式;在做特殊策略网站的时候,一定要注意现实,做到“用应急, 查看全部
网站内容与功能设计(一班级网站建设策划书、网站作用定位(一)【)
1类网站建设方案,网站功能定位

首先,确定你的目标是创建什么类型的网站类网站建设计划,以及你希望网站扮演什么样的角色。只有了解了网站的作用和定位,才能更理性地设计你的网站,跟踪和有意义的结果。

一般来说,网站有以下几大功能类网站的建设计划:
1班网站建设方案、企业形象宣传
Class 2网站建设规划、网络管理
3、发展电子商务
二、网站样式类型
你必须知道你的目的网站,是广告的形式,还是只供现有客户观看?是功能性的还是显示性的?风格定位要准确。功能网站在美术设计中可能不适合大图,但是在数据功能上比较强大,比如搜索、会员注册等,一般是大型企业网、购物网、大型门户、交友网都是功能性的。如果是展示类型,这种类型的网站可能大多追求视觉美感,功能要求不高。在艺术方面,设计必须具有强烈的视觉感。这种网站一般属于:美妆行业、女装、服装等。
三、对于对象
在设计网站之前,需要告诉网站的目标人群、地区、国家等;提供网站策划书,让设计专为这群人的浏览习惯定制你的网页。
四、网站相关结构通道
网站频道是网站的大框架,也就是主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等。这是一个标准企业网站 内容。需要一一列出,方便后期设计。比如我想把网站的内容分成哪些单元,每个单元下有什么样的分类?最后,还需要考虑网站的功能,你的网站是否需要留言功能,论坛等。
五、预算
如果你对自己的网页不清楚,也没有经验,没关系,你最好告诉网站建设者你的最高预算,他们会全程为你提供服务。
网站建站前的准备工作很重要,它决定了你网站的用途,以及以后的维护网站,让你的网站功能等都非常重要。
六、整理内容
一旦设置了这个 网站 的目标,接下来就是要执行的任务。为了完成这些任务,接下来就是整理网站的内容。根据网站的结构准备,包括文章、图片、视频、
谁能告诉我小弟网站怎么写计划!
个人网站规划书
一、网站名称:一都空间
二、网站输入:我的个人网站
三、 简述网站的建设方案(说明建设网站的意义)
1.网站作用:让别人认识我,认识我
2.网站规模:因为是个体网站一般由10或20个网页组成,规模不大
3.网站目标客户:同学、朋友、小伙伴。
4.网站特点:我的网站的观众一般都是年轻人,所以我在色彩和设计风格上都追求年轻人的口味,图片华丽,特色内容表达为:
(1)内容标准化和个性化。
(2)充分体现了交互性。
(3)内容有用性。
(4)多媒体技术专业人士。
(5)网站平台可扩展性。
5.网站的口号:展现自我,分享快乐。
四、网站的风格和配色方案
1.网站名称:一都空间
2.网站域名:
3.网站标志:
4.网站标准色:整个网站以橙色和黄色为主,黑色和白色。我觉得这个颜色代表了年轻人的热情。
5.网站标准字体:对于字体,我提倡使用默认字体,因为这种字体在任何浏览器中都可以正常显示。所以我使用系统默认字体。
六、网站的立柱设计(画立柱结构图)
七、网站设计和生产中使用的技术
1.闪光特效功能
2.图片显示功能
3.文章查询函数
4.相册功能
5.在线视听功能
6.我的QQ群功能
7.文件下载功能
8.在线留言功能
9.友情链接功能
10.时钟功能(闪光)
11.电子邮件功能。
12:00 到通讯录
13.圈(我的QQ空间)
14.网络抽象函数
15.新闻功能
八、主页设计简述为了让我的主页美观、生动、吸引人,我还在动画页面的开头添加了一张图片。在页面上,首先映入眼帘的是里面的西京美图,上面我加了透明的FLASH动画,会让网页有一种动感十足的美感,再加上合理的浅橙色,悦耳的背景音乐,无论是这是一个很好的视觉、听觉或感觉网站。在网站的右上角,我还插入了滚动字幕,让读者第一时间知道我站的最新消息。页面右下角是我的网站的名字,点击我的主页即可访问。附上首页地图我的首页地图(图1)
十、栏目页和内容页的设计理念是我个人的网站一般来说包括以下内容:
我的圈子,我的专辑,我的音乐,最新消息,项目互动,资源下载,六个模块,这六个模块的介绍如下:
(1)介绍我的班级和我班的同学,把我班的同学添加到我的网页,对每个人进行详细的介绍,形成一个像同学记录一样的页面,这里每个人最多可以写他们可以谈论他们的个人兴趣。
在这里可以写个人的个人日志,体验一下。(2)资源分享附栏目页或内容页模板图我的专辑(图3)我的音乐(图5)你我互动(图6)最新消息(图< @7) 资源下载(图8) 在这里可以写个人的个人日志,体验一下。(2)资源分享附栏目页或内容页模板图我的专辑(图3)我的音乐(图5)你我互动(图6)最新消息(图< @7) 资源下载(图8)
十一、网站完成后自查:网站是否有图片和动画无法本地显示或上传到服务器或链接失效等经过反复测试,本地和上传 没有图片和动画无法显示或链接在服务器中无效。
十二、网站完成后,你打算如何进一步推广,请写出网站推广计划。(根据电子商务知识编写更详细的推广计划) 电子邮件推广 电子邮件是最有效的网络许可营销方式之一。分为:广告邮件、电子杂志两种。前者通过广泛发布电子邮件信息获得第一关注;后者通过用户许可获得定期、有针对性的宣传效果,事半功倍;搜索引擎标注统计显示,50%以上的自发流量来自搜索引擎;有效添加搜索引擎是注意力提升的必要手段之一;添加搜索引擎不仅要注意措辞并选择这个好的引擎,还要注意定期跟踪添加的效果,并进行合理的更正或补充;广告策略 广告是注意力营销和推广的有力手段,包括线上广告和线下广告,线上包括付费广告、交换广告、友情链接等方式;线下推广方式线下推广的方式多种多样,除了广告,还包括:网站CI形象、宣传标识、口碑传播、参与公益活动、活动赞助、分发小礼品、传单、小市场调研、与相关单位、机构合作等>或热门网络平台,发布消息和论坛信息(通过技术手段实现),主要内容有:介绍本网站或发布本网站的部分精品内容,吸引粉丝访问;整合营销推广联盟的策略是先实现网站同类交流,建立联盟,然后跟风;互相促进,互相促进;开展有奖活动坚持各项有奖活动长期有效、不断变化的发展,认真履行承诺,在活动中宣传网站和公司形象,获得忠实观众而同行的口碑是增加网站的一种稳定有效的方式,也是在网络上聚集人气的直接方式;在做特殊策略网站的时候,一定要注意现实,做到“用应急,
网站内容与功能设计(建材行业的企业应该如何创建网站?道理有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-18 11:16
谈及网站在建材行业的建设,相信很多建材企业都不太重视这方面。现在,很多建材行业企业的宣传都是通过线下宣传来进行的。如果通过行业门户网站进行网上宣传,网上关于建材行业的公司网站很少。我们通过搜索引擎可以知道,首页基本上是百度推广的一家公司,与建材相关的内容很少。如果您在 网站 中搜索建筑类型,您会得到更多结果,但它们基本上是行业门户网站 网站 的内容。那么,建材行业的企业应该如何打造网站?
任何对公司 网站 有所了解的人都知道一个真相。排名较高的网站 为企业带来了较高的销量,远高于后者网站。我们可以从两个方面来分析。一是用户的搜索习惯。二是排名对企业曝光度的影响。该排名还代表了公司 网站 的知名度。建材企业网站正处于发展阶段,很多建材企业网站都比较低调。
事实上,通过网站的规划建设,我们可以为建材行业的企业网站开发更多优势。这样,网站在构建时应该遵循一定的原则。
首先,建材行业企业网站的设计一定要细化,还要兼顾其他方面。网站的页面设计通常可以体现建材企业的形象。可以在框架设计、配色和穿插flash动画等方面进行适当的设计,保证整个网站功能的实现,给用户带来良好的视觉体验,体现网站时代的感觉.
二、建材行业的功能设计要体现交互性,在施工过程中采用多种机制提醒管理人员网站,便于管理网站人员及相关人员及时调整。功能的设计也要注意网站的安全稳定设计。建议使用安全、系统登录安全、各子系统安全等来保证网站的安全。并且采用先进的3层结构,即使流量突然增加,网站也能稳定运行。
第三,网站的后期维护和开发应该设置一个管理后台,让管理员可以通过后台维护整个网站。在网站的规划中,需要设计一个足够大、可以很容易扩展的模型的概念模块框架。这样,当需要开发网站时,可以增加功能设计,降低设计成本。
建材行业企业的建设网站要注意以上三个方面。
本文由朵朵网站原创打造,点赞关注,让你一起长知识! 查看全部
网站内容与功能设计(建材行业的企业应该如何创建网站?道理有哪些?)
谈及网站在建材行业的建设,相信很多建材企业都不太重视这方面。现在,很多建材行业企业的宣传都是通过线下宣传来进行的。如果通过行业门户网站进行网上宣传,网上关于建材行业的公司网站很少。我们通过搜索引擎可以知道,首页基本上是百度推广的一家公司,与建材相关的内容很少。如果您在 网站 中搜索建筑类型,您会得到更多结果,但它们基本上是行业门户网站 网站 的内容。那么,建材行业的企业应该如何打造网站?
任何对公司 网站 有所了解的人都知道一个真相。排名较高的网站 为企业带来了较高的销量,远高于后者网站。我们可以从两个方面来分析。一是用户的搜索习惯。二是排名对企业曝光度的影响。该排名还代表了公司 网站 的知名度。建材企业网站正处于发展阶段,很多建材企业网站都比较低调。
事实上,通过网站的规划建设,我们可以为建材行业的企业网站开发更多优势。这样,网站在构建时应该遵循一定的原则。
首先,建材行业企业网站的设计一定要细化,还要兼顾其他方面。网站的页面设计通常可以体现建材企业的形象。可以在框架设计、配色和穿插flash动画等方面进行适当的设计,保证整个网站功能的实现,给用户带来良好的视觉体验,体现网站时代的感觉.
二、建材行业的功能设计要体现交互性,在施工过程中采用多种机制提醒管理人员网站,便于管理网站人员及相关人员及时调整。功能的设计也要注意网站的安全稳定设计。建议使用安全、系统登录安全、各子系统安全等来保证网站的安全。并且采用先进的3层结构,即使流量突然增加,网站也能稳定运行。
第三,网站的后期维护和开发应该设置一个管理后台,让管理员可以通过后台维护整个网站。在网站的规划中,需要设计一个足够大、可以很容易扩展的模型的概念模块框架。这样,当需要开发网站时,可以增加功能设计,降低设计成本。
建材行业企业的建设网站要注意以上三个方面。
本文由朵朵网站原创打造,点赞关注,让你一起长知识!
网站内容与功能设计(网站设计过程中不能忽视的要点主要有哪些呢? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-18 10:13
)
相关话题
网站设计过程中不能忽视的要点有哪些
5/8/202014:55:05
网站设计过程中有哪些不可忽视的要点目前,随着网站的设计案例越来越丰富,可以说需要细化的细节和要点在设计过程中掌握的也更加多元化
网站SEO优化的主要目的是什么?
16/11/202012:22:18
网站SEO优化的主要目的是什么?一是利用技术提高网站在搜索引擎中的曝光率,这也是SEO优化的核心点;另一种是利用技术增加用户在网站页面的停留时间。
互动网站建筑公司选择的主要标准是什么?
14/7/202012:01:23
互动网站选择建筑公司的主要来源有哪些:尚品中国|类型:网站建筑|虽然互动网站建筑公司很多,但毕竟每个公司都在建造
企业网站建设对企业的主要好处有哪些
2012 年 9 月 7 日:01:48
企业网站建设对企业的主要好处有哪些来源:尚品中国|类型:网站建设|如今,几乎每个在运营的企业都会有自己的网络
seo的主要代码标签有哪些
23/10/202015:04:22
SEO常用的代码标签主要有:1、[]表示网页的标题;2、[]用于提供网页信息;3、[]用于定义文件的标题;4、[
] 用于定义新段落;5、[
] 用于换行。】代表
高防服务器主要功能有哪些?
17/11/202012:15:00
高防服务器主要功能有哪些?高防服务器基于整台服务器的配置资源和卓越性能,提供ddos等多种大规模互联网攻击安全防护能力。它是普遍适用的和新的。
企业网站从成立到上线运营的主要步骤是什么?
2018 年 2 月 3 日 01:09:47
企业建站的基本原则:专业的人做专业的事,与自己业务密切相关的事情自己做。网站做好后要坚持优化推广。一个网站从策划到正式上线主要分为以下几个步骤:1、网站策划网站主策划的主要功能模块策划网站,包括:产品展示模块、产品详情模块、购物车功能、订单系统、客户管理系统、物流管理系统、支付系统、售后服务管理系统、客服系统等,明确这些模块系统应该如何设置、工作原则和流程规划。
计算机系统的主要特点是什么
11/8/202018:02:55
计算机系统的主要特点是:1、快速的计算能力;2、足够的计算精度;3、复杂的逻辑判断能力;4、根据程序 。计算机系统的主要特点是:1、计算能力快电子计算机工作
SEO优化的核心有两个主要方面
2/9/202012:09:23
网站的内容、结构、布局等因素不仅影响用户体验,也影响搜索引擎对网站收录的友好度。SEO优化的核心主要有两个方面。让我们来看看这两个便利:改善用户体验和改善搜索线索。
网站排名不稳定的主要因素有哪些
19/9/2010 16:35:00
经常有人说我的网站排名不稳定。上下波动非常大。今天我就来说说排名不稳定的几个常见原因。虽然影响排名因素波动的原因有很多。但最常见的如下。
登录很慢,登录后速度正常。出现这种情况可能有两种原因:
2018 年 2 月 3 日 01:10:17
总结:登录很慢,登录后速度正常。出现这种情况的可能原因有两种:
站外SEO优化的主要方式有哪些?
21/11/2018 10:11:21
网站优化好,实践外挂。大家都知道网站SEO优化主要包括站内优化和站外优化两个方面。现场优化包括网站技术升级和内容更新。相对来说还是比较稳定的,而异地优化是一件苦差事。把你的网站链接放在高权重网站上,如果不付费,说起来容易做起来难,而且大多数时候,站外优化都是免费的,也意味着关闭-现场SE
访问 Internet 的两种主要方式是什么?
29/7/202018:03:31
互联网接入方式主要有两种:专线接入和拨号接入。互联网的主要接入方式有:拨号接入、专线接入、卫星接入;其中,拨号和专线可以可靠地将局域网连接到Internet。互联网
word的主要功能是什么
27/7/202012:04:26
word主要功能有:1、文字编辑功能;2、 表单处理函数;3、 文件管理功能;4、 布局设计函数;5、 网页创建功能;6、拼写和语法检查器;7、强大的打印和兼容性。word的主要功能包括
SSL证书的主要功能是什么?在哪里购买 SSL 证书?
13/7/202015:02:45
网站为什么要安装 SSL 证书?主要目的是防止网站被钓鱼,数据被篡改,防止网站信息泄露。因此,为了维护网站的安全,避免损失,为网站部署SSL证书是一个明智的选择。跟着小编一起来了解一下吧
查看全部
网站内容与功能设计(网站设计过程中不能忽视的要点主要有哪些呢?
)
相关话题
网站设计过程中不能忽视的要点有哪些
5/8/202014:55:05
网站设计过程中有哪些不可忽视的要点目前,随着网站的设计案例越来越丰富,可以说需要细化的细节和要点在设计过程中掌握的也更加多元化

网站SEO优化的主要目的是什么?
16/11/202012:22:18
网站SEO优化的主要目的是什么?一是利用技术提高网站在搜索引擎中的曝光率,这也是SEO优化的核心点;另一种是利用技术增加用户在网站页面的停留时间。

互动网站建筑公司选择的主要标准是什么?
14/7/202012:01:23
互动网站选择建筑公司的主要来源有哪些:尚品中国|类型:网站建筑|虽然互动网站建筑公司很多,但毕竟每个公司都在建造

企业网站建设对企业的主要好处有哪些
2012 年 9 月 7 日:01:48
企业网站建设对企业的主要好处有哪些来源:尚品中国|类型:网站建设|如今,几乎每个在运营的企业都会有自己的网络

seo的主要代码标签有哪些
23/10/202015:04:22
SEO常用的代码标签主要有:1、[]表示网页的标题;2、[]用于提供网页信息;3、[]用于定义文件的标题;4、[
] 用于定义新段落;5、[
] 用于换行。】代表

高防服务器主要功能有哪些?
17/11/202012:15:00
高防服务器主要功能有哪些?高防服务器基于整台服务器的配置资源和卓越性能,提供ddos等多种大规模互联网攻击安全防护能力。它是普遍适用的和新的。

企业网站从成立到上线运营的主要步骤是什么?
2018 年 2 月 3 日 01:09:47
企业建站的基本原则:专业的人做专业的事,与自己业务密切相关的事情自己做。网站做好后要坚持优化推广。一个网站从策划到正式上线主要分为以下几个步骤:1、网站策划网站主策划的主要功能模块策划网站,包括:产品展示模块、产品详情模块、购物车功能、订单系统、客户管理系统、物流管理系统、支付系统、售后服务管理系统、客服系统等,明确这些模块系统应该如何设置、工作原则和流程规划。

计算机系统的主要特点是什么
11/8/202018:02:55
计算机系统的主要特点是:1、快速的计算能力;2、足够的计算精度;3、复杂的逻辑判断能力;4、根据程序 。计算机系统的主要特点是:1、计算能力快电子计算机工作

SEO优化的核心有两个主要方面
2/9/202012:09:23
网站的内容、结构、布局等因素不仅影响用户体验,也影响搜索引擎对网站收录的友好度。SEO优化的核心主要有两个方面。让我们来看看这两个便利:改善用户体验和改善搜索线索。

网站排名不稳定的主要因素有哪些
19/9/2010 16:35:00
经常有人说我的网站排名不稳定。上下波动非常大。今天我就来说说排名不稳定的几个常见原因。虽然影响排名因素波动的原因有很多。但最常见的如下。

登录很慢,登录后速度正常。出现这种情况可能有两种原因:
2018 年 2 月 3 日 01:10:17
总结:登录很慢,登录后速度正常。出现这种情况的可能原因有两种:

站外SEO优化的主要方式有哪些?
21/11/2018 10:11:21
网站优化好,实践外挂。大家都知道网站SEO优化主要包括站内优化和站外优化两个方面。现场优化包括网站技术升级和内容更新。相对来说还是比较稳定的,而异地优化是一件苦差事。把你的网站链接放在高权重网站上,如果不付费,说起来容易做起来难,而且大多数时候,站外优化都是免费的,也意味着关闭-现场SE

访问 Internet 的两种主要方式是什么?
29/7/202018:03:31
互联网接入方式主要有两种:专线接入和拨号接入。互联网的主要接入方式有:拨号接入、专线接入、卫星接入;其中,拨号和专线可以可靠地将局域网连接到Internet。互联网

word的主要功能是什么
27/7/202012:04:26
word主要功能有:1、文字编辑功能;2、 表单处理函数;3、 文件管理功能;4、 布局设计函数;5、 网页创建功能;6、拼写和语法检查器;7、强大的打印和兼容性。word的主要功能包括

SSL证书的主要功能是什么?在哪里购买 SSL 证书?
13/7/202015:02:45
网站为什么要安装 SSL 证书?主要目的是防止网站被钓鱼,数据被篡改,防止网站信息泄露。因此,为了维护网站的安全,避免损失,为网站部署SSL证书是一个明智的选择。跟着小编一起来了解一下吧

网站内容与功能设计(网易云音乐7.0:功能分析与优化建议(功能篇) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2022-02-17 13:20
)
相关话题
【功能解析】“加载更多”
2017 年 4 月 8 日 09:13:00
在实际的产品设计中,我们经常需要设计加载更多的功能。那么我们在设计这个功能时应该考虑什么?下面是我对问题的详细分析。
网易云音乐7.0:功能分析及优化建议
22/4/202016:35:23
本文以网易云音乐为分析对象,从产品功能、产品定位、用户、市场、功能迭代等方面进行体验评价,并针对不足之处给出优化建议。网易云音乐最初靠文艺靠评论区有故事
分析交易产品中的“新闻”功能
2017 年 2 月 11 日 08:54:00
本文旨在探讨搭建信息平台在交易产品中的意义,通过分析三种交易产品中信息平台的异同,得出结论,并就如何更好地发挥信息平台的作用提出一些简单的建议。 “信息”的作用。
分析交易产品中的“新闻”功能
2017 年 2 月 11 日 08:54:00
本文旨在探讨搭建信息平台在交易产品中的意义,通过分析三种交易产品中信息平台的异同,得出结论,并就如何更好地发挥信息平台的作用提出一些简单的建议。 “信息”的作用。
【功能解析】“详情页”(上)
2018 年 5 月 31 日 14:32:49
详情页是内容产品设计中最常遇到的页面之一。不同商品的详情页内容不同,但结构基本相同。设计详情页时有哪些要求?这两篇文章文章我们以今日头条的图文信息详情页为例进行详细分析。
商业网站分析工具选择指南:特点
16/12/2013 09:39:00
本文将重点介绍我们为WEB端选择的商用网站分析工具,供大家参考。文章分为两部分,商业网站分析工具选择指南-功能和商业网站分析工具选择指南-服务。
网站优化指南:标签优化技巧分析
19/4/2010 10:51:00
如今,所有主要的cms 和博客系统都添加了标签。tag标签的意思是将相关的关键词聚合在一起。现在网站管理员使用 Tag 标签。标签无非就是两点 1:增强搜索引擎地收录。2:有利于用户体验。
网站页面设计解析如何设计大方简洁网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我来带我以网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感悟。
交互设计师的设计需求与分析(二)
2017 年 10 月 23 日 14:35:00
交互设计师需要完成设计需求和分析。不要指望产品经理给你明确的设计要求,让他指导你完成设计。
交互设计师的设计需求与分析(二)
2017 年 10 月 23 日 14:35:00
交互设计师需要完成设计需求和分析。不要指望产品经理给你明确的设计要求,让他指导你完成设计。
分析网站的进程
27/2/2018 10:13:24
网站分析可以分为内部分析和外部分析。站外分析是关于外部链接、锚文本、友情链接等。在现场分析时,可以对网站进行诊断,这样分析会更准确。
使用GTmetrix分析百度推广-网站速度分析
2011 年 10 月 10 日 09:02:00
Google Analytics 是目前使用最广泛的免费网站统计分析工具,但在网站速度分析方面比较薄弱。一些网站百度等测速工具只提供页面元素加载时间;pingdom提供的StartTime、ConnectTime、FirstByte、LastByte等工具仍然不能满足要求;这里我们使用更强大的GTmetrix来分析网站速度,本文是网站内容分析的第三部分——网站速度分析。
大型网站网页的翻页设计分析
27/1/2011 09:59:00
这个demo是我和我公司前端和UED同事讨论分页改版的时候用到的,介绍了分页对SEO的影响。依靠数据,从SEO角度分析了阿里、ebay、tradekey、amazon在网站翻页设计上存在的问题。其实有些是我个人的猜测,并不代表真实情况。如果有错误,那是不可避免的。
技术分析:Drupal 与其他 网站 设计方法
25/3/2009 17:17:00
Drupal 是一个强大的网站设计新工具,相信未来会有越来越多的人喜欢它并爱上它。在开始构建 网站 之前,让我们比较一下网站构建技术
情侣社交APP运营策略竞争分析
2020 年 5 月 8 日 21:02:00
一、主要功能分析御生小本功能及分析功能介绍:部分功能类似于小恩爱和爱情故事,在此基础上增加了几个场景。与两款竞品相比,它具有录音的音视频功能。分析:与同类产品相比
查看全部
网站内容与功能设计(网易云音乐7.0:功能分析与优化建议(功能篇)
)
相关话题
【功能解析】“加载更多”
2017 年 4 月 8 日 09:13:00
在实际的产品设计中,我们经常需要设计加载更多的功能。那么我们在设计这个功能时应该考虑什么?下面是我对问题的详细分析。

网易云音乐7.0:功能分析及优化建议
22/4/202016:35:23
本文以网易云音乐为分析对象,从产品功能、产品定位、用户、市场、功能迭代等方面进行体验评价,并针对不足之处给出优化建议。网易云音乐最初靠文艺靠评论区有故事

分析交易产品中的“新闻”功能
2017 年 2 月 11 日 08:54:00
本文旨在探讨搭建信息平台在交易产品中的意义,通过分析三种交易产品中信息平台的异同,得出结论,并就如何更好地发挥信息平台的作用提出一些简单的建议。 “信息”的作用。

分析交易产品中的“新闻”功能
2017 年 2 月 11 日 08:54:00
本文旨在探讨搭建信息平台在交易产品中的意义,通过分析三种交易产品中信息平台的异同,得出结论,并就如何更好地发挥信息平台的作用提出一些简单的建议。 “信息”的作用。

【功能解析】“详情页”(上)
2018 年 5 月 31 日 14:32:49
详情页是内容产品设计中最常遇到的页面之一。不同商品的详情页内容不同,但结构基本相同。设计详情页时有哪些要求?这两篇文章文章我们以今日头条的图文信息详情页为例进行详细分析。

商业网站分析工具选择指南:特点
16/12/2013 09:39:00
本文将重点介绍我们为WEB端选择的商用网站分析工具,供大家参考。文章分为两部分,商业网站分析工具选择指南-功能和商业网站分析工具选择指南-服务。

网站优化指南:标签优化技巧分析
19/4/2010 10:51:00
如今,所有主要的cms 和博客系统都添加了标签。tag标签的意思是将相关的关键词聚合在一起。现在网站管理员使用 Tag 标签。标签无非就是两点 1:增强搜索引擎地收录。2:有利于用户体验。

网站页面设计解析如何设计大方简洁网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我来带我以网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感悟。

交互设计师的设计需求与分析(二)
2017 年 10 月 23 日 14:35:00
交互设计师需要完成设计需求和分析。不要指望产品经理给你明确的设计要求,让他指导你完成设计。

交互设计师的设计需求与分析(二)
2017 年 10 月 23 日 14:35:00
交互设计师需要完成设计需求和分析。不要指望产品经理给你明确的设计要求,让他指导你完成设计。

分析网站的进程
27/2/2018 10:13:24
网站分析可以分为内部分析和外部分析。站外分析是关于外部链接、锚文本、友情链接等。在现场分析时,可以对网站进行诊断,这样分析会更准确。

使用GTmetrix分析百度推广-网站速度分析
2011 年 10 月 10 日 09:02:00
Google Analytics 是目前使用最广泛的免费网站统计分析工具,但在网站速度分析方面比较薄弱。一些网站百度等测速工具只提供页面元素加载时间;pingdom提供的StartTime、ConnectTime、FirstByte、LastByte等工具仍然不能满足要求;这里我们使用更强大的GTmetrix来分析网站速度,本文是网站内容分析的第三部分——网站速度分析。

大型网站网页的翻页设计分析
27/1/2011 09:59:00
这个demo是我和我公司前端和UED同事讨论分页改版的时候用到的,介绍了分页对SEO的影响。依靠数据,从SEO角度分析了阿里、ebay、tradekey、amazon在网站翻页设计上存在的问题。其实有些是我个人的猜测,并不代表真实情况。如果有错误,那是不可避免的。

技术分析:Drupal 与其他 网站 设计方法
25/3/2009 17:17:00
Drupal 是一个强大的网站设计新工具,相信未来会有越来越多的人喜欢它并爱上它。在开始构建 网站 之前,让我们比较一下网站构建技术

情侣社交APP运营策略竞争分析
2020 年 5 月 8 日 21:02:00
一、主要功能分析御生小本功能及分析功能介绍:部分功能类似于小恩爱和爱情故事,在此基础上增加了几个场景。与两款竞品相比,它具有录音的音视频功能。分析:与同类产品相比

网站内容与功能设计(网页设计制作当中哪些功能可以让用户体验提高呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-15 16:03
决定一个企业网站好不好建,就是看网站的用户体验,网站是给用户看的而不是给搜索引擎看的,很多人放的太多了关于网站结构如果搜索引擎喜欢,不是用户喜欢的类型,那么网站的排名高,日用户转化率很低,有什么功能可以提升网页设计和制作的用户体验?
一、网站内容搜索功能
像一些大的网站,很多客户在页面上经常需要搜索很久才能找到自己想要的内容。以汽车网站 为例。当你想知道某辆车的时候,如果你想知道这辆车的名字,可以直接在内容搜索框中输入网站搜索,就可以自动跳转到关于这辆车的内容,所以这个网页设计和制作中的功能确实让用户满意。
二、图片自动切换功能
一般情况下,公司主页网站会出现几张banner图片。如果没有设置自动切换功能,用户可以点击切换,所以有时用户会错过一些重要的内容。加上自动图片切换功能,用户可以知道这有几张图片。
三、返回网站顶部和尾部函数
因为有些公司资金较少,所以往往建在二级页面上。为了让客户了解公司的产品,专门的页面一般都设置的很长。这时候应该加上返回网站的top和tail函数。前者是让客户知道他们所购买产品的品牌,后者是在最后看到公司的联系方式。
四、增加在线咨询功能
无论是营销类网站还是展示类网站,都需要加入这个在线咨询功能,因为很多时候用户看到有疑问或者有购买的欲望,而在这个时间,他们需要联系企业客服。对于人事沟通,如果网站连在线咨询功能都没有,那肯定不会让用户满意,有些用户会抱怨企业网站连咨询功能都没有。
其实网页设计和制作还是应该由专业的网站建筑公司的设计师来设计的。没有相关人才,企业就没有办法设计出来让用户喜欢。比如网上有很多公司。网站首页都是同类型的,很大的原因是他们在抄袭和抄袭方面没有创意。 查看全部
网站内容与功能设计(网页设计制作当中哪些功能可以让用户体验提高呢?)
决定一个企业网站好不好建,就是看网站的用户体验,网站是给用户看的而不是给搜索引擎看的,很多人放的太多了关于网站结构如果搜索引擎喜欢,不是用户喜欢的类型,那么网站的排名高,日用户转化率很低,有什么功能可以提升网页设计和制作的用户体验?

一、网站内容搜索功能
像一些大的网站,很多客户在页面上经常需要搜索很久才能找到自己想要的内容。以汽车网站 为例。当你想知道某辆车的时候,如果你想知道这辆车的名字,可以直接在内容搜索框中输入网站搜索,就可以自动跳转到关于这辆车的内容,所以这个网页设计和制作中的功能确实让用户满意。
二、图片自动切换功能
一般情况下,公司主页网站会出现几张banner图片。如果没有设置自动切换功能,用户可以点击切换,所以有时用户会错过一些重要的内容。加上自动图片切换功能,用户可以知道这有几张图片。
三、返回网站顶部和尾部函数
因为有些公司资金较少,所以往往建在二级页面上。为了让客户了解公司的产品,专门的页面一般都设置的很长。这时候应该加上返回网站的top和tail函数。前者是让客户知道他们所购买产品的品牌,后者是在最后看到公司的联系方式。
四、增加在线咨询功能
无论是营销类网站还是展示类网站,都需要加入这个在线咨询功能,因为很多时候用户看到有疑问或者有购买的欲望,而在这个时间,他们需要联系企业客服。对于人事沟通,如果网站连在线咨询功能都没有,那肯定不会让用户满意,有些用户会抱怨企业网站连咨询功能都没有。
其实网页设计和制作还是应该由专业的网站建筑公司的设计师来设计的。没有相关人才,企业就没有办法设计出来让用户喜欢。比如网上有很多公司。网站首页都是同类型的,很大的原因是他们在抄袭和抄袭方面没有创意。
网站内容与功能设计(浏览器title应该表达出页面主题网站网站中文章标题规范)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-14 07:18
项目投资找A5快速获取精准代理商名单
标题
Ø 浏览器标题要表达页面主题
Ø 网站中文章的标题规范按照VI设计规范实现
导航
Ø 内容页头部的导航被简化,尽可能的组织成一行
Ø 内容页面需要添加面包屑导航,让用户知道内容的清晰路径,格式如:网站>频道>文章标题
Ø 导航简单有效,减少混乱,避免冗余链接
Ø 链接和标签的名称要清晰,符合用户语言习惯
Ø 主要的导航元素应该放在左上角,而不是放在右边
单词
Ø 链接:
ü 原则上,页面链接统一为一种颜色,鼠标经过颜色变化,点击后另一种颜色变化,留下访问的痕迹。(具体颜色设置按照VI设计规范实现)
ü 链接的命名原则上不应使用宽泛、含糊的词语,而应有更明确的方向。如果使用短名称,鼠标悬停时会显示提示。(适用于“更多”)
ü 链接减少中间环节,尽量直接。
ü 应尽可能区分可点击和不可点击。
Ø 字数:
ü 提取的文本链接不能被截断
Ø 文字大小:
ü 文字不能太小或太模糊(至少12种常用字体,具体字号按照VI设计规范执行)
ü 限制更改浏览器中的文本大小以影响页面文本
Ø 避免文字颜色和背景对比度不够,背景杂乱
Ø 避免文字周围设计元素过多,使文字不突出
Ø 使用较少的移动文本,全部大写和图形文本
Ø 使用条款:
ü 不要使用术语
ü 不要使用缩写词
ü 不要使用讽刺、微妙的词语
ü 页面文字使用用户习惯的文字
ü 减少夸大宣传
ü 不要使用自造词
图片
Ø 图片要求明确,具体规范按照VI设计规范执行
广告
Ø 最小化广告对页面速度的影响
搜索
Ø 同品牌网站采用统一标准输入框样式,符合用户使用习惯
Ø 对于搜索结果为0,提供专门的搜索引擎结果页面,明确表示没有找到搜索结果,引导用户尝试更有效的搜索或找到结果的方式。
Ø 帮助用户修改查询以获得更好的结果(拼写更正功能,提示尝试其他公式关键词)
Ø 用户对搜索和查询有明确的定义,搜索,输入关键词;查询,给定条件,所以上面两个按钮的命名必须按照用户的定义。
Ø 搜索框宽度原则上规定为:长输入框27个字符,短输入框10个字符
Ø 专注于模糊关键词搜索,减少对高级搜索的重视
Ø 尽量避免有限范围搜索(解决方法:1.将全局搜索设置为默认搜索模式2.在搜索引擎结果页指定搜索范围3.提供能力一键在整个 网站 范围内重复查询)
Ø 翻页按钮需要有搜索结果的顶部和底部
Ø 搜索结果页输入框应保留原查询关键词
Ø 相关性低的搜索结果列表容易造成用户流失
首尾
Ø 同一品牌网站的头尾尽量统一
Ø 内容页表头简洁,只能有一级栏目导航
Ø 频道页首和栏目页有两级导航
形式
Ø 每个输入框都有灰色文字提示输入内容,点击输入框,文字消失。
Ø 输入框应使用标准样式(每个网站中定义了几种类型供用户选择),以符合用户的使用习惯。
视频
Ø 视频操作按钮必须齐全,暂停、播放、声音调节等功能按钮必须有
交互行为
Ø 向用户提供结构清晰的流程,如果一个功能需要多个步骤,则显示一个顺序流程
Ø 用户更关注有文本框的登录区,而不是没有文本框的注册区,所以文本框附近应该有一个清晰的注册按钮
Ø 不要让注册限制用户浏览网站
Ø 不要过早要求用户提供个人信息
新窗户
Ø 在此窗口中打开导航链接
Ø 交互过程链接(如注册)将在此窗口中打开
Ø 栏目内容链接将在新窗口中打开
Ø 不同的功能转换opens in a new window
其他
Ø 链接和按钮的区别:链接带你到新页面,按钮触发命令
Ø 页面内容按重要性从上到下排列。
Ø 页面上该有内容的区域必须有相应的内容,空白区域只会让用户质疑网站的专业性。
Ø 翻页数字要醒目、方便
Ø 必要时给予用户介绍性提示
Ø 禁止使用看起来像广告的设计元素
Ø 禁止在网络上使用设计约定
Ø 禁止使用密集内容和无法扫描的文本
Ø 较少使用闪存技术
Ø 页面要兼容ie6、ie7、firefox
Ø 403、404应该有页面提示(导航地址可以考虑) 查看全部
网站内容与功能设计(浏览器title应该表达出页面主题网站网站中文章标题规范)
项目投资找A5快速获取精准代理商名单
标题
Ø 浏览器标题要表达页面主题
Ø 网站中文章的标题规范按照VI设计规范实现
导航
Ø 内容页头部的导航被简化,尽可能的组织成一行
Ø 内容页面需要添加面包屑导航,让用户知道内容的清晰路径,格式如:网站>频道>文章标题
Ø 导航简单有效,减少混乱,避免冗余链接
Ø 链接和标签的名称要清晰,符合用户语言习惯
Ø 主要的导航元素应该放在左上角,而不是放在右边
单词
Ø 链接:
ü 原则上,页面链接统一为一种颜色,鼠标经过颜色变化,点击后另一种颜色变化,留下访问的痕迹。(具体颜色设置按照VI设计规范实现)
ü 链接的命名原则上不应使用宽泛、含糊的词语,而应有更明确的方向。如果使用短名称,鼠标悬停时会显示提示。(适用于“更多”)
ü 链接减少中间环节,尽量直接。
ü 应尽可能区分可点击和不可点击。
Ø 字数:
ü 提取的文本链接不能被截断
Ø 文字大小:
ü 文字不能太小或太模糊(至少12种常用字体,具体字号按照VI设计规范执行)
ü 限制更改浏览器中的文本大小以影响页面文本
Ø 避免文字颜色和背景对比度不够,背景杂乱
Ø 避免文字周围设计元素过多,使文字不突出
Ø 使用较少的移动文本,全部大写和图形文本
Ø 使用条款:
ü 不要使用术语
ü 不要使用缩写词
ü 不要使用讽刺、微妙的词语
ü 页面文字使用用户习惯的文字
ü 减少夸大宣传
ü 不要使用自造词
图片
Ø 图片要求明确,具体规范按照VI设计规范执行
广告
Ø 最小化广告对页面速度的影响
搜索
Ø 同品牌网站采用统一标准输入框样式,符合用户使用习惯
Ø 对于搜索结果为0,提供专门的搜索引擎结果页面,明确表示没有找到搜索结果,引导用户尝试更有效的搜索或找到结果的方式。
Ø 帮助用户修改查询以获得更好的结果(拼写更正功能,提示尝试其他公式关键词)
Ø 用户对搜索和查询有明确的定义,搜索,输入关键词;查询,给定条件,所以上面两个按钮的命名必须按照用户的定义。
Ø 搜索框宽度原则上规定为:长输入框27个字符,短输入框10个字符
Ø 专注于模糊关键词搜索,减少对高级搜索的重视
Ø 尽量避免有限范围搜索(解决方法:1.将全局搜索设置为默认搜索模式2.在搜索引擎结果页指定搜索范围3.提供能力一键在整个 网站 范围内重复查询)
Ø 翻页按钮需要有搜索结果的顶部和底部
Ø 搜索结果页输入框应保留原查询关键词
Ø 相关性低的搜索结果列表容易造成用户流失
首尾
Ø 同一品牌网站的头尾尽量统一
Ø 内容页表头简洁,只能有一级栏目导航
Ø 频道页首和栏目页有两级导航
形式
Ø 每个输入框都有灰色文字提示输入内容,点击输入框,文字消失。
Ø 输入框应使用标准样式(每个网站中定义了几种类型供用户选择),以符合用户的使用习惯。
视频
Ø 视频操作按钮必须齐全,暂停、播放、声音调节等功能按钮必须有
交互行为
Ø 向用户提供结构清晰的流程,如果一个功能需要多个步骤,则显示一个顺序流程
Ø 用户更关注有文本框的登录区,而不是没有文本框的注册区,所以文本框附近应该有一个清晰的注册按钮
Ø 不要让注册限制用户浏览网站
Ø 不要过早要求用户提供个人信息
新窗户
Ø 在此窗口中打开导航链接
Ø 交互过程链接(如注册)将在此窗口中打开
Ø 栏目内容链接将在新窗口中打开
Ø 不同的功能转换opens in a new window
其他
Ø 链接和按钮的区别:链接带你到新页面,按钮触发命令
Ø 页面内容按重要性从上到下排列。
Ø 页面上该有内容的区域必须有相应的内容,空白区域只会让用户质疑网站的专业性。
Ø 翻页数字要醒目、方便
Ø 必要时给予用户介绍性提示
Ø 禁止使用看起来像广告的设计元素
Ø 禁止在网络上使用设计约定
Ø 禁止使用密集内容和无法扫描的文本
Ø 较少使用闪存技术
Ø 页面要兼容ie6、ie7、firefox
Ø 403、404应该有页面提示(导航地址可以考虑)
网站内容与功能设计(个人网站建设过程中需要注意哪些问题呢?分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-02-14 06:29
个人网站的建设从一开始到网站的上线都是相当紧张的。因为要准备的工作很多,包括网站域名选择、网站空间选择、网站启动后操作等等。所有这些工作都需要由一个人,所以很多事情是做不来的。那么个人网站构建过程中需要注意哪些问题呢?我们来分析一下。
首先,选择网站 域名和网站 名称。在选择网站域名时,可以参考以下几个方面:易拼、简短、好记,体现网站的核心内容,还应与< @网站。在为 网站 选择名称时,最重要的是要记住、吸引人并与 网站 的内容相关。网站 的域名与网站 的名称选择密切相关。您可以先选择域名或名称。两者之间没有顺序。
二是网站构造方案的选择。计划选项还包括使用网络进行自我开发和开源。如果网上的开源程序能够满足网站建设的需要,建议直接使用开源程序。因为这些开源程序非常成熟。即使你有很好的编程技能,你仍然太弱了。因为如果你对网络开源程序不满意,可以在原有的基础上重新开发。或者,如果你的时间允许,你也可以自己开发,这样在可扩展性方面会更好。
三、网站空间的选择。网站空间的稳定性直接关系到网站的加载速度,这是业界的共识。选择空间时,不要让成本成为障碍。个人 网站 建设不应因为空间成本而成为运营压力。只需选择合适的空间。
第四,维护网站的第一批用户。网站上线后的第一批用户对网站的发展非常重要,因为他们对网站的意见以及网站内容和功能的改进都是非常重要的效果。通过采集他们的反馈,我们可以调整网站来丰富网站的内容。
根据站长资源的不同,网站的定位也不同。个人网站建设要学会控制每个环节的成本,轻松操作一个网站,这是个人网站建设的发展方向。
本文由朵朵网站原创打造,点赞关注,让你一起长知识! 查看全部
网站内容与功能设计(个人网站建设过程中需要注意哪些问题呢?分析)
个人网站的建设从一开始到网站的上线都是相当紧张的。因为要准备的工作很多,包括网站域名选择、网站空间选择、网站启动后操作等等。所有这些工作都需要由一个人,所以很多事情是做不来的。那么个人网站构建过程中需要注意哪些问题呢?我们来分析一下。
首先,选择网站 域名和网站 名称。在选择网站域名时,可以参考以下几个方面:易拼、简短、好记,体现网站的核心内容,还应与< @网站。在为 网站 选择名称时,最重要的是要记住、吸引人并与 网站 的内容相关。网站 的域名与网站 的名称选择密切相关。您可以先选择域名或名称。两者之间没有顺序。
二是网站构造方案的选择。计划选项还包括使用网络进行自我开发和开源。如果网上的开源程序能够满足网站建设的需要,建议直接使用开源程序。因为这些开源程序非常成熟。即使你有很好的编程技能,你仍然太弱了。因为如果你对网络开源程序不满意,可以在原有的基础上重新开发。或者,如果你的时间允许,你也可以自己开发,这样在可扩展性方面会更好。
三、网站空间的选择。网站空间的稳定性直接关系到网站的加载速度,这是业界的共识。选择空间时,不要让成本成为障碍。个人 网站 建设不应因为空间成本而成为运营压力。只需选择合适的空间。
第四,维护网站的第一批用户。网站上线后的第一批用户对网站的发展非常重要,因为他们对网站的意见以及网站内容和功能的改进都是非常重要的效果。通过采集他们的反馈,我们可以调整网站来丰富网站的内容。
根据站长资源的不同,网站的定位也不同。个人网站建设要学会控制每个环节的成本,轻松操作一个网站,这是个人网站建设的发展方向。
本文由朵朵网站原创打造,点赞关注,让你一起长知识!
网站内容与功能设计(产品设计用户体验要素——以用户为中心的产品设计1.)
网站优化 • 优采云 发表了文章 • 0 个评论 • 44 次浏览 • 2022-02-12 10:09
用户体验元素——以用户为中心的产品设计
1.为什么用户体验很重要什么是用户体验:
UX 不是指产品如何工作,UX 指的是“产品如何与外界和功能交互”,即人们如何“触摸”和“使用”它。
如果按钮的“滴答”声似乎无关紧要,那么如果该声音决定了您是否能够得到咖啡,那么按住它就变得至关重要。
从产品设计到用户体验设计
谈到产品设计,人们往往会想到产品的感官方面(这是最直接的),而忽略了听觉方面。
特征
产品设计一般由功能决定,而用户体验设计通常解决应用环境的综合问题,包括:
用户体验和 网站
用户的困境:
在使用产品或网站(主要是内容或交互)的过程中,用户无法依靠自己的智慧和经验找到“出路”。
提供优质的用户体验是一项重要的、可持续的竞争优势。
企业更注重财务收入方面的投资回报率(ROI);为了衡量产品实现“业务目标”的效率,通常使用转化率:
3 注册者 36 访问者 = 8.66% 转化率\frac{3 注册者}{36 访问者} = 8.66\% 转化率 36 访问者3 注册者 =8.66% 转化率
对于基于互联网的产品,转化率的提高意味着收入的增加。与简单的销售数字相比,转化率可以让你更强烈地感受到用户体验上的投资回报。
在用户体验方面所做的任何努力都是为了提高效率:
以用户为中心的设计(user-centered design)思想:在开发产品的每一步,都要考虑到用户。目的:创造引人入胜且高效的用户体验。
2.用户体验元素
整个 UX 开发过程是为了确保您的产品的所有用户体验不会发生在您的“明确的、有意识的意图”之外。也就是说,考虑用户可能采取的每一项行动的每一种可能性,并了解用户在流程每一步的期望。
这项庞大的工作可以分解为各个组成部分,以帮助更好地解决整个问题:
用户体验建设的五个层次:
1.Presentation layer surface:你看到的是一系列网页,由图片和文字组成;
2.Frame层骨架:按钮、控件、照片、文本区域的位置;用于优化设计布局,以最大限度地发挥这些元素的效果和效率——记住在需要时识别并找到购物车按钮;
3.Structure层结构:比框架层更抽象,框架层是结构的具体表达。框架层决定了交互元素在页面上的位置;结构层用于设计用户如何访问页面以及完成后他们可以去哪里。框架层定义了导航栏上元素的排列方式,允许用户浏览不同的产品类别;结构层决定了哪些类别应该出现在那里。
4.Scope层范围:结构层决定了网站各种特性和功能最合适的组合,这些特性和功能构成了网站的范围层。此功能(或任何功能)是否应该是 网站 功能之一是范围层需要解决的问题。
5.策略层策略:范围层由策略层决定,包括用户需求和企业业务目标。
这五个层次由下而上逐渐发展,相互重叠。
3.战略层:产品目标和用户需求
用户研究和需求管理,制作业务需求文档(需求和业务的结合)
基础 - 澄清两个基本问题:
产品目标
1.业务目标:或产品目标
2.品牌标识:
视觉层面的标志、色调、排版
情感方面的情感反应、概念、形象。
3.成功标准:
KPI,一些可追踪的指标:用于衡量我们自己的目标和用户需求是否得到满足。
良好的成功标准:不仅影响项目各个阶段的决策;它还为衡量用户体验工作的价值提供了具体的依据;它与用户使用产品的方式(转化率和下单率)有一定的关系。
网站 取决于广告收入:展示次数 - 网站 上的每个广告每天的展示次数。但是你必须衡量用户的需求和你自己的目标,而不仅仅是这些指标的增长。
用户需求
首先,您必须确定您的用户及其需求。
1.用户细分:
方法:
不同用户群体的需求可能不同或相互冲突,进行用户细分,研究不同用户群体的不同需求,从而建立相应的产品解决方案,满足相应群体的需求。
可用性和用户研究
“人人都是产品经理”
团队角色和流程
在做出决策时经常被忽视的是负责日常业务运营的普通员工。这些人通常更清楚“什么有效,什么无效”——尤其是在涉及用户数据要求时。
在项目期间,所有参与者都应经常使用该战略文件,以帮助他们做出正确的决定并提高他们对这些事项的理解。
策略应该是设计用户体验过程中的出发点,但这并不意味着策略在项目开始时就完全确定,它是可以进化和改进的。
4.范围层:功能规范和内容要求
将用户需求转化为产品需求,确定产品范围,即立项中的需求开发,制作产品需求文档?? ?
通过“我们想要什么,我们的用户想要什么”,我们可以弄清楚如何实现这些战略目标。也就是把这两个内容变成产品应该为用户提供什么样的内容和功能,策略就变成了范围。
定义项目范围是同时做两件事:
使用文档定义需求:
如果你不能有意识地管理你的需求,你就会陷入可怕的“范围蔓延”——范围滚雪球。
至此,内容大多与产品的工作流程相似
5.结构层:交互设计和信息架构
产品架构和交互设计,产品的业务流程和数据流程;产品各个页面之间的逻辑结构,每个页面需要实现哪些功能
在定义用户需求并确定数字的优先级之后,我们已经清楚地了解最终产品中将收录哪些功能。然而,这些要求并没有具体说明如何将这些不同的部分组装成一个整体,即结构层——它是为 网站 创建一个概念结构。
它适当地将我们的注意力从抽象的决策和范围问题转移到影响最终用户体验的更具体的因素上。
交互设计:专注于描述“可能的用户行为”,同时定义“系统如何交互和响应”这些用户行为。即用户移动,系统响应;然后用户再次移动,系统响应;等等。交互设计要求系统能够预测用户的动作。
6.框架层:界面设计、导航设计、信息设计
单页整体布局
提炼结构层中的大量概念性东西,确定详细的界面外观、导航和信息设计,并使晦涩的结构变得真实。
1.界面设计:一切都是为了选择正确的界面元素。这些元素需要帮助用户完成他们的任务,同时也使它们易于理解并以适当的方式使用。
在结构层的交互设计中确定了在哪个接口上完成哪个功能;用户在界面上如何识别这些功能属于界面设计的范畴。
2.导航设计:
3.信息设计:对这些信息元素进行分类和排列,以反映用户的想法并支持他们的任务和目标。 查看全部
网站内容与功能设计(产品设计用户体验要素——以用户为中心的产品设计1.)
用户体验元素——以用户为中心的产品设计
1.为什么用户体验很重要什么是用户体验:
UX 不是指产品如何工作,UX 指的是“产品如何与外界和功能交互”,即人们如何“触摸”和“使用”它。
如果按钮的“滴答”声似乎无关紧要,那么如果该声音决定了您是否能够得到咖啡,那么按住它就变得至关重要。
从产品设计到用户体验设计
谈到产品设计,人们往往会想到产品的感官方面(这是最直接的),而忽略了听觉方面。
特征
产品设计一般由功能决定,而用户体验设计通常解决应用环境的综合问题,包括:
用户体验和 网站
用户的困境:
在使用产品或网站(主要是内容或交互)的过程中,用户无法依靠自己的智慧和经验找到“出路”。
提供优质的用户体验是一项重要的、可持续的竞争优势。
企业更注重财务收入方面的投资回报率(ROI);为了衡量产品实现“业务目标”的效率,通常使用转化率:
3 注册者 36 访问者 = 8.66% 转化率\frac{3 注册者}{36 访问者} = 8.66\% 转化率 36 访问者3 注册者 =8.66% 转化率
对于基于互联网的产品,转化率的提高意味着收入的增加。与简单的销售数字相比,转化率可以让你更强烈地感受到用户体验上的投资回报。
在用户体验方面所做的任何努力都是为了提高效率:
以用户为中心的设计(user-centered design)思想:在开发产品的每一步,都要考虑到用户。目的:创造引人入胜且高效的用户体验。
2.用户体验元素
整个 UX 开发过程是为了确保您的产品的所有用户体验不会发生在您的“明确的、有意识的意图”之外。也就是说,考虑用户可能采取的每一项行动的每一种可能性,并了解用户在流程每一步的期望。
这项庞大的工作可以分解为各个组成部分,以帮助更好地解决整个问题:
用户体验建设的五个层次:

1.Presentation layer surface:你看到的是一系列网页,由图片和文字组成;
2.Frame层骨架:按钮、控件、照片、文本区域的位置;用于优化设计布局,以最大限度地发挥这些元素的效果和效率——记住在需要时识别并找到购物车按钮;
3.Structure层结构:比框架层更抽象,框架层是结构的具体表达。框架层决定了交互元素在页面上的位置;结构层用于设计用户如何访问页面以及完成后他们可以去哪里。框架层定义了导航栏上元素的排列方式,允许用户浏览不同的产品类别;结构层决定了哪些类别应该出现在那里。
4.Scope层范围:结构层决定了网站各种特性和功能最合适的组合,这些特性和功能构成了网站的范围层。此功能(或任何功能)是否应该是 网站 功能之一是范围层需要解决的问题。
5.策略层策略:范围层由策略层决定,包括用户需求和企业业务目标。
这五个层次由下而上逐渐发展,相互重叠。

3.战略层:产品目标和用户需求
用户研究和需求管理,制作业务需求文档(需求和业务的结合)
基础 - 澄清两个基本问题:
产品目标
1.业务目标:或产品目标
2.品牌标识:
视觉层面的标志、色调、排版
情感方面的情感反应、概念、形象。
3.成功标准:
KPI,一些可追踪的指标:用于衡量我们自己的目标和用户需求是否得到满足。
良好的成功标准:不仅影响项目各个阶段的决策;它还为衡量用户体验工作的价值提供了具体的依据;它与用户使用产品的方式(转化率和下单率)有一定的关系。
网站 取决于广告收入:展示次数 - 网站 上的每个广告每天的展示次数。但是你必须衡量用户的需求和你自己的目标,而不仅仅是这些指标的增长。
用户需求
首先,您必须确定您的用户及其需求。
1.用户细分:
方法:
不同用户群体的需求可能不同或相互冲突,进行用户细分,研究不同用户群体的不同需求,从而建立相应的产品解决方案,满足相应群体的需求。
可用性和用户研究
“人人都是产品经理”
团队角色和流程
在做出决策时经常被忽视的是负责日常业务运营的普通员工。这些人通常更清楚“什么有效,什么无效”——尤其是在涉及用户数据要求时。
在项目期间,所有参与者都应经常使用该战略文件,以帮助他们做出正确的决定并提高他们对这些事项的理解。
策略应该是设计用户体验过程中的出发点,但这并不意味着策略在项目开始时就完全确定,它是可以进化和改进的。
4.范围层:功能规范和内容要求
将用户需求转化为产品需求,确定产品范围,即立项中的需求开发,制作产品需求文档?? ?
通过“我们想要什么,我们的用户想要什么”,我们可以弄清楚如何实现这些战略目标。也就是把这两个内容变成产品应该为用户提供什么样的内容和功能,策略就变成了范围。
定义项目范围是同时做两件事:
使用文档定义需求:
如果你不能有意识地管理你的需求,你就会陷入可怕的“范围蔓延”——范围滚雪球。
至此,内容大多与产品的工作流程相似
5.结构层:交互设计和信息架构
产品架构和交互设计,产品的业务流程和数据流程;产品各个页面之间的逻辑结构,每个页面需要实现哪些功能
在定义用户需求并确定数字的优先级之后,我们已经清楚地了解最终产品中将收录哪些功能。然而,这些要求并没有具体说明如何将这些不同的部分组装成一个整体,即结构层——它是为 网站 创建一个概念结构。
它适当地将我们的注意力从抽象的决策和范围问题转移到影响最终用户体验的更具体的因素上。
交互设计:专注于描述“可能的用户行为”,同时定义“系统如何交互和响应”这些用户行为。即用户移动,系统响应;然后用户再次移动,系统响应;等等。交互设计要求系统能够预测用户的动作。
6.框架层:界面设计、导航设计、信息设计
单页整体布局
提炼结构层中的大量概念性东西,确定详细的界面外观、导航和信息设计,并使晦涩的结构变得真实。
1.界面设计:一切都是为了选择正确的界面元素。这些元素需要帮助用户完成他们的任务,同时也使它们易于理解并以适当的方式使用。
在结构层的交互设计中确定了在哪个接口上完成哪个功能;用户在界面上如何识别这些功能属于界面设计的范畴。
2.导航设计:
3.信息设计:对这些信息元素进行分类和排列,以反映用户的想法并支持他们的任务和目标。
网站内容与功能设计(威海网站制作的洞察力与捕获趋势,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-12 04:12
威海网站生产是一个伴随着时代进步和互联网水平的过程,而日新月异的科技,无论是从小众还是大众审美,还是从碎片化创意到时尚,都代表着一个一段的时间。剖面的审美取向和需求。同时,随着城市生活节奏的加快和每个人生活方式的不断提升,现在正在建设的网站不仅要具备所需的功能,还要满足人群潜在的审美需求。作为设计师,你需要有敏捷的洞察力和捕捉趋势的能力,充分消化和理解网站的功能,了解设计网站的哪些功能应该和不应该需要!
设计网站哪些功能需要,哪些不需要?
脚踏实地的精神,符合目标用户群的审美。比如儿童的网站功能要活泼可爱,老人的网站字体要大,年轻白领要功能多,年轻人简单高结尾。这些虽然是知识,但要做好也不是一件容易的事。
网站 的搜索功能设计。这主要是为有明确目的的客户设计的,比如想找一件衣服,所以登录网站后,用户可以通过网站搜索衣服。而站内搜索的设计是否简单实用,直接影响到客户的体验,进而影响网站的推广效果。
设计 网站 一个可行的交互不一定要漂亮。网站 只需要功能性、可靠和实用,即使它看起来有点丑。但是,如果一个好看的网站外强内强,迟早会失去吸引力。因此,影响交互设计的主要原因归根结底是实用性。
吸引新客户是网站每天吸引的新用户流量,主要来自两个方面,一是网站的推广,只有网站上线了,才会涨得最多直接推广方式是提高网站的搜索排名,或者SEM竞价。另一个方面是网站本身的产品体验。当用户登录网站时,吸引客户的必然是满足用户需求的设计、良好的视觉效果和功能设计,这将直接影响客户对网站的粘性。只有引入更多的用户流量,才会有更多的机会为实际转化率做出贡献。
在设计 网站 中很容易看到的开发代码问题。虽然点击时点击和点击都可以触发,但是在手机页面使用点击功能会有延迟,所以最好换成手机上的点击。在构建响应式网页时,一个函数在错误结束时被重用是很常见的。但是,有太多的移动端页面在这样的设计下有明显的延迟。更糟糕的情况是没有办法区分,所以会直接破坏整个网页的可用性和功能性。
网站建筑模板类就像生产零件一样,先设计一个模具,然后用这个模具生产出很多相同的产品,这就是模板得名的原因。网络公司首先根据模板网站的行业范围和特点,设计了一个适合某个行业的网站模板。然后将模板复制并销售给符合模板网站行业需求的公司。这样成本就大大降低了,因为很多企业会共享同一套设计和程序,注意这里只共享设计风格和程序功能。
威海网站的核心其实是内容策划,也就是策划网站需要什么样的内容,内容应该以什么样的形式组织呈现。这里,威海网站@ >制作内容规划包括整体结构的规划,网站还包括导航栏、子栏目,以及这些网站的预期功能是如何实现的。相信通过以上的介绍,你应该知道哪些功能需要哪些,不,对于绝大多数公司网站来说,还涉及到商品和服务的细分功能和交互功能的设计。 查看全部
网站内容与功能设计(威海网站制作的洞察力与捕获趋势,你知道吗?)
威海网站生产是一个伴随着时代进步和互联网水平的过程,而日新月异的科技,无论是从小众还是大众审美,还是从碎片化创意到时尚,都代表着一个一段的时间。剖面的审美取向和需求。同时,随着城市生活节奏的加快和每个人生活方式的不断提升,现在正在建设的网站不仅要具备所需的功能,还要满足人群潜在的审美需求。作为设计师,你需要有敏捷的洞察力和捕捉趋势的能力,充分消化和理解网站的功能,了解设计网站的哪些功能应该和不应该需要!

设计网站哪些功能需要,哪些不需要?
脚踏实地的精神,符合目标用户群的审美。比如儿童的网站功能要活泼可爱,老人的网站字体要大,年轻白领要功能多,年轻人简单高结尾。这些虽然是知识,但要做好也不是一件容易的事。
网站 的搜索功能设计。这主要是为有明确目的的客户设计的,比如想找一件衣服,所以登录网站后,用户可以通过网站搜索衣服。而站内搜索的设计是否简单实用,直接影响到客户的体验,进而影响网站的推广效果。
设计 网站 一个可行的交互不一定要漂亮。网站 只需要功能性、可靠和实用,即使它看起来有点丑。但是,如果一个好看的网站外强内强,迟早会失去吸引力。因此,影响交互设计的主要原因归根结底是实用性。
吸引新客户是网站每天吸引的新用户流量,主要来自两个方面,一是网站的推广,只有网站上线了,才会涨得最多直接推广方式是提高网站的搜索排名,或者SEM竞价。另一个方面是网站本身的产品体验。当用户登录网站时,吸引客户的必然是满足用户需求的设计、良好的视觉效果和功能设计,这将直接影响客户对网站的粘性。只有引入更多的用户流量,才会有更多的机会为实际转化率做出贡献。
在设计 网站 中很容易看到的开发代码问题。虽然点击时点击和点击都可以触发,但是在手机页面使用点击功能会有延迟,所以最好换成手机上的点击。在构建响应式网页时,一个函数在错误结束时被重用是很常见的。但是,有太多的移动端页面在这样的设计下有明显的延迟。更糟糕的情况是没有办法区分,所以会直接破坏整个网页的可用性和功能性。
网站建筑模板类就像生产零件一样,先设计一个模具,然后用这个模具生产出很多相同的产品,这就是模板得名的原因。网络公司首先根据模板网站的行业范围和特点,设计了一个适合某个行业的网站模板。然后将模板复制并销售给符合模板网站行业需求的公司。这样成本就大大降低了,因为很多企业会共享同一套设计和程序,注意这里只共享设计风格和程序功能。
威海网站的核心其实是内容策划,也就是策划网站需要什么样的内容,内容应该以什么样的形式组织呈现。这里,威海网站@ >制作内容规划包括整体结构的规划,网站还包括导航栏、子栏目,以及这些网站的预期功能是如何实现的。相信通过以上的介绍,你应该知道哪些功能需要哪些,不,对于绝大多数公司网站来说,还涉及到商品和服务的细分功能和交互功能的设计。
网站内容与功能设计(ASP技术开发电子商务课程规划教材起网站建设起)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-02-12 04:11
葡芋商课郯城课程规划教材新宇奇电商网站建设(第四版)新世纪高职教科书主编季庆斌吕金秋大连理工大学出版社任务5 网站主要功能模块的设计与开发【任务说明】本次任务为网站典型功能模块的设计与开发。以超越时空网上书店网站的设计为例,典型的模块设计开发包括(1)会员系统设计、会员登录、认证、加、会员信息的删除、修改等(2)用户信息的管理,
通过完成会员系统的设计和开发,学生可以掌握会员登录、身份验证以及会员信息的增删改的编程方法。子任务2 会员系统模块的设计与开发【任务实现】 第一步:会员系统功能与设计 根据网站系统功能的要求,会员系统模块的主要功能包括查看用户注册信息、用户注册信息 添加、修改用户注册信息、登录。 第二步:数据库设计字段名称根据类型描述文本速率周期/时间 lartlogin/时间 chuofangshiuserzhenshinane 子任务2 会员系统模块设计与开发【任务实现】步骤3 :用户注册超越时空在线书店)首页注册书籍浏览管理员进入新年| 今天是 2012 年 3 月 30 日星期五 (" 用户注册超越时空在线书店)首页注册书籍浏览管理员进入新年| 今天是 2012 年 3 月 30 日星期五 (" 查看全部
网站内容与功能设计(ASP技术开发电子商务课程规划教材起网站建设起)
葡芋商课郯城课程规划教材新宇奇电商网站建设(第四版)新世纪高职教科书主编季庆斌吕金秋大连理工大学出版社任务5 网站主要功能模块的设计与开发【任务说明】本次任务为网站典型功能模块的设计与开发。以超越时空网上书店网站的设计为例,典型的模块设计开发包括(1)会员系统设计、会员登录、认证、加、会员信息的删除、修改等(2)用户信息的管理,
通过完成会员系统的设计和开发,学生可以掌握会员登录、身份验证以及会员信息的增删改的编程方法。子任务2 会员系统模块的设计与开发【任务实现】 第一步:会员系统功能与设计 根据网站系统功能的要求,会员系统模块的主要功能包括查看用户注册信息、用户注册信息 添加、修改用户注册信息、登录。 第二步:数据库设计字段名称根据类型描述文本速率周期/时间 lartlogin/时间 chuofangshiuserzhenshinane 子任务2 会员系统模块设计与开发【任务实现】步骤3 :用户注册超越时空在线书店)首页注册书籍浏览管理员进入新年| 今天是 2012 年 3 月 30 日星期五 (" 用户注册超越时空在线书店)首页注册书籍浏览管理员进入新年| 今天是 2012 年 3 月 30 日星期五 ("
网站内容与功能设计(本文从服装类企业构建电子商务网站的意义与服装类网站需求分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 343 次浏览 • 2022-02-11 14:28
摘要:随着互联网应用的普及,电子商务日益成为一种主流的商业模式。传统产业链中的中小企业开始大规模向互联网迁移,越来越多的服装企业在实体经营的同时建立了自己的电子商务网站。本文从服装企业建设电子商务的意义网站和服装企业电子商务的需求分析网站入手,探讨服装企业电子商务通用系统功能模块的设计< @网站。
关键词:服装企业;电子商务网站; 需求分析;多功能性;功能模块
CLC 编号:F768.3 文件识别码:A 文章 序列号:1001-828X (2014)010-00-01
一、建设电子商务网站服装企业的意义
互联网作为商业的载体,已经成为信息采集、传输和交换不可或缺的工具。信息时代的到来为基于互联网的IT服务业注入了新的活力,其中电子商务备受关注。,已被公认为21世纪世界格局的新经济模式和催化剂。
服装企业电子商务网站的功能类型主要是产品推广和网络营销,为企业提供展示自我的舞台,为消费者了解企业创造捷径。网站虚拟公司与实体公司的运作有机结合,将有利于公司产品销售渠道的拓展,节省大量广告及运营成本,更好地把握商机。为企业提供展示自我的舞台,为消费者创造了解企业的捷径。
二、服装企业电子商务网站需求分析
网站定位是根据企业的基本情况确定的。通过确定企业属于什么类型的企业,可以确定企业网站属于什么类型的服务网站。服装企业通常采用网站虚拟公司与实体公司相结合的经营模式。通过服装企业电子商务网站的建设,提升企业形象,开展网上贸易。网站使用中文,界面整体视觉效果应体现企业形象要求,主题突出,页面布局清晰,网页字体规范,网站结构信息资源组织合理,易于上手使用,且内容符合网站宗旨,
1.从不同用户类型的角度分析
服装电商网站的用户可以分为匿名用户、会员和后台管理员三类。匿名用户作为网站中权限最小的用户,只能浏览网站上面披露的信息。会员可以将他们想要购买的产品添加到购物车、下订单并查看他们的用户中心。后台管理员可以进入网站的后台管理界面,对网站的信息进行增删改查。如信息修改、产品添加、用户查看和角色更新权限等。
2.从网站前台和后台的角度分析
(1)前台功能需求分析
作为服装企业电商网站的前台,会员登录和注册是用户网购的入口;用户可以查询、更新个人信息、查看自己的所有订单、查看个人消息、查看个人对产品的评价、查看购物车、修改密码等操作;为方便用户在线购买,应提供商品分类浏览、商品模糊搜索、商品详情浏览、商品加入购物车、下单等操作;此外,为了让用户更好地建立品牌情感,与店铺沟通,还应考虑设置品牌介绍并联系我们。
(2)后台功能需求分析初步设计
作为服装企业电子商务网站的后台,应具有对用户、产品、订单、网站信息的管理权限。能够查看用户的非安全信息,添加用户基本信息,更新用户角色;能够查看、修改、添加和删除产品信息;能够查询订单信息和交付操作;能够网站信息实时更新。
三、服装企业电子商务功能设计网站
通过从不同用户类型角度和网站前后端角度分析需求,可以确定服装企业电子商务网站的通用功能模块为如下:
1.网站前台通用功能模块设计
(1)商品展示模块:进入网站的商品展示页面,浏览商品分类及相关分类下的商品,模糊搜索商品,商品添加到购物车。可携带商品采集出去;
(2)个人中心模块:登录后,注册账号的用户可以查看所有个人订单、查看购物车、查看个人基本信息等;
(3)会员登录和注册模块:未注册的匿名用户可以到注册页面;已注册的用户可以到登录页面登录;
(4)个人订单模块:对于已经决定购买的商品,添加到购物车后付款时需要填写收货信息,完成后确认提交,即可生成您刚刚下的订单;
(5)购物车模块:将您要购买的商品放入购物车后,您可以对购物车中的数量进行增减、删除,也可以将商品添加到您的购物车中。
2.网站后台通用功能模块设计
只有管理员可以访问后台管理系统。
(1)用户管理:查看所有用户; 查看全部
网站内容与功能设计(本文从服装类企业构建电子商务网站的意义与服装类网站需求分析)
摘要:随着互联网应用的普及,电子商务日益成为一种主流的商业模式。传统产业链中的中小企业开始大规模向互联网迁移,越来越多的服装企业在实体经营的同时建立了自己的电子商务网站。本文从服装企业建设电子商务的意义网站和服装企业电子商务的需求分析网站入手,探讨服装企业电子商务通用系统功能模块的设计< @网站。
关键词:服装企业;电子商务网站; 需求分析;多功能性;功能模块
CLC 编号:F768.3 文件识别码:A 文章 序列号:1001-828X (2014)010-00-01
一、建设电子商务网站服装企业的意义
互联网作为商业的载体,已经成为信息采集、传输和交换不可或缺的工具。信息时代的到来为基于互联网的IT服务业注入了新的活力,其中电子商务备受关注。,已被公认为21世纪世界格局的新经济模式和催化剂。
服装企业电子商务网站的功能类型主要是产品推广和网络营销,为企业提供展示自我的舞台,为消费者了解企业创造捷径。网站虚拟公司与实体公司的运作有机结合,将有利于公司产品销售渠道的拓展,节省大量广告及运营成本,更好地把握商机。为企业提供展示自我的舞台,为消费者创造了解企业的捷径。
二、服装企业电子商务网站需求分析
网站定位是根据企业的基本情况确定的。通过确定企业属于什么类型的企业,可以确定企业网站属于什么类型的服务网站。服装企业通常采用网站虚拟公司与实体公司相结合的经营模式。通过服装企业电子商务网站的建设,提升企业形象,开展网上贸易。网站使用中文,界面整体视觉效果应体现企业形象要求,主题突出,页面布局清晰,网页字体规范,网站结构信息资源组织合理,易于上手使用,且内容符合网站宗旨,
1.从不同用户类型的角度分析
服装电商网站的用户可以分为匿名用户、会员和后台管理员三类。匿名用户作为网站中权限最小的用户,只能浏览网站上面披露的信息。会员可以将他们想要购买的产品添加到购物车、下订单并查看他们的用户中心。后台管理员可以进入网站的后台管理界面,对网站的信息进行增删改查。如信息修改、产品添加、用户查看和角色更新权限等。
2.从网站前台和后台的角度分析
(1)前台功能需求分析
作为服装企业电商网站的前台,会员登录和注册是用户网购的入口;用户可以查询、更新个人信息、查看自己的所有订单、查看个人消息、查看个人对产品的评价、查看购物车、修改密码等操作;为方便用户在线购买,应提供商品分类浏览、商品模糊搜索、商品详情浏览、商品加入购物车、下单等操作;此外,为了让用户更好地建立品牌情感,与店铺沟通,还应考虑设置品牌介绍并联系我们。
(2)后台功能需求分析初步设计
作为服装企业电子商务网站的后台,应具有对用户、产品、订单、网站信息的管理权限。能够查看用户的非安全信息,添加用户基本信息,更新用户角色;能够查看、修改、添加和删除产品信息;能够查询订单信息和交付操作;能够网站信息实时更新。
三、服装企业电子商务功能设计网站
通过从不同用户类型角度和网站前后端角度分析需求,可以确定服装企业电子商务网站的通用功能模块为如下:
1.网站前台通用功能模块设计
(1)商品展示模块:进入网站的商品展示页面,浏览商品分类及相关分类下的商品,模糊搜索商品,商品添加到购物车。可携带商品采集出去;
(2)个人中心模块:登录后,注册账号的用户可以查看所有个人订单、查看购物车、查看个人基本信息等;
(3)会员登录和注册模块:未注册的匿名用户可以到注册页面;已注册的用户可以到登录页面登录;
(4)个人订单模块:对于已经决定购买的商品,添加到购物车后付款时需要填写收货信息,完成后确认提交,即可生成您刚刚下的订单;
(5)购物车模块:将您要购买的商品放入购物车后,您可以对购物车中的数量进行增减、删除,也可以将商品添加到您的购物车中。
2.网站后台通用功能模块设计
只有管理员可以访问后台管理系统。
(1)用户管理:查看所有用户;
网站内容与功能设计(前端工程师可以脱离设计师直接接触甲方吗?|2016)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-02-11 14:19
背景:在做 VALSE 2016 网站 时,没有设计师参与。在这种情况下,要制作网站,就得从功能的角度来考虑写网站,而在这个过程中,开始思考前端工程师工作的出发点是不是设计草案,并相应地查看它。前端工程师有可能直接从设计师那里写网站:从功能开始的网页构建。
优点是可以快速建站。前端工程师无需设计师直接联系甲方,根据功能需求直接编写代码形成功能模块组合,然后搭建网站。
缺点是缺乏装饰。虽然可以做一些装饰性的工作来弥补功能性,但是这样的设计缺乏整体性的考虑。这是速度和设计质量之间的较量。
有三个核心点:模块化(与响应性直接相关)、功能优先(原型线框?)、一致性(字体、徽标、前端自然模块(nav\footer))。
网站不需要设计吗?
大概是去年九月,我接了一个项目做 VALSE 会议网站。该项目的最后期限是“尽快完成”。在如此紧迫的情况下出现了一个问题:找不到设计师。迫不得已,只好硬着头皮,甲方的需求一明确,就开始写代码。具体做法是:需要10页?好的,那我就写一个 10-tab 的导航。需要会议新闻?那我就写个新闻吧。需要聚会地点?然后我将添加一个地图插件来指向会议地址。需要注册页面?然后写表格。像这样一块一块地写,终于形成了VALSE 2016的网站。同样的概念也产生了另一个会议网站:SIDAS 2016。
现在回想起来,我有几个问题:
我认为第一个问题是肯定的,设计绝对不是会议的必要部分网站。直到今天,还很难说设计了很多国际会议:ECCV 2016。
第二个问题,我觉得前端工程师工作的出发点不是设计稿,而是功能。拿到设计稿的时候,第一眼看到的就是图片美不美,但这还不够我写一个网站,需要快速阅读设计师想要表达的意思:“这块是导航栏,这块是横幅,这块是页脚”。并使用相应的语义标签:“nav, footer, article”。所以设计稿传达给我们的不仅仅是这个东西长什么样子,还有它是什么,也就是说,告诉我们这个东西的功能。说到这里,我好像在自相矛盾:我明明说我不认为设计稿是起点,但我之前所说的都是关于设计草案的。那么从设计师的角度来看,他们工作的出发点是什么?是甲方的需要,也是这个东西需要达到的。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。
再想一想,如果前端工程师一步步走设计师将需求转化为功能的过程,直接接触需求会怎样?稍微开动脑筋:你做的是一个看起来像线框的原型网站...(感觉这里有一个莫名其妙的玩笑)
回到我之前遇到的问题:如果没有设计师,只有前端工程师,怎么做一个还能看到的网站?
我认为是基于功能的网页构建:以模块化的方式,按照功能优先的原则,先写一个原型图网站,最后用一些一致的技术让用户认为这是一个<多个页面的@网站,而不是多个网站(另一个奇怪的笑话)。
通过这个描述我们会发现,基于功能的网页搭建的优势在于可以快速搭建网站,前端工程师无需设计师就可以直接联系甲方。缺点是缺乏装饰。虽然在实现功能后可以做一些保持一致性的装饰工作来弥补,但这样的设计缺乏整体考虑,是速度和设计质量的较量。
模块化的
根据甲方的需要,细分为功能后,每个功能实际上就是一个div标签(或其他语义标签)。
以会议网站为例,其实已经有一套固定的范式了。从会议到几页,每一页需要放什么,需求其实每年都一样,从需求到功能的过程一直是由前面的网站完成的。这时候前端要做的就是根据前面的功能模块进行粗精提炼,然后开始编码。
功能模块自然是 div。在响应式设计开始成为一种趋势之后,网页的设计变得同质化,它们看起来都类似于 Boxify。
为了便于响应,大多数响应式模板很少有左右布局,而且大多是从上到下的布局。这其实给前端工程师根据自己的需要编写网站带来了便利:可以直接添加新的模块,不需要考虑过于复杂的重排问题。Boxify 是一个非常典型的响应式网站,每个水平色块都假设一个功能。
对于前端工程师来说,接收需求的第一步是明确和细化需求。细化的需求对应一定的功能,最后根据这些功能从上到下写在一起。
功能第一
如果按照前面的步骤,很可能会很丑,因为没有设计,生成的页面会非常简单。就我而言,每次来到这种时候,我都觉得蛋疼,因为审美自然不允许自己写出这么难看的一页。但是为了快速实现需求,我们应该始终相信我们从头到尾都在做正确的事情。坦率地说,功能对我们来说是最重要的。不管我们多丑,都要坚持实现功能。
始终如一
从用户的角度来看,一致性是一项要求。
一个功能性的网站 是一个可用的网站,但这并不意味着用户想要使用它。除了开会网站再丑也得用的场合,在其他场合网站设计,美也是一个元素。
当一个网站的10页按照上述功能优先的原则完成后,结果就是一个难看的线框。然而,遵循一些非常简单的一致性很容易让用户相信“这 10 个页面合二为一网站”。同时,在保持一致性的过程中,网站也进行了一定程度的美化。
对于一个 网站 下的多个页面,它们自然是一致的:
其实只要满足这三点,网站的大部分元素都会根据这三点进行更新。更新后的 网站 离丑陋又近了一步。
以 SIDAS 2016 网站 为例。
除了这三点,还有很多细节可以美化和优化。例如,为了节省空间,将几个内容较少的模块组合起来;为长页面添加返回顶部按钮;悬停动画等
从功能的角度构建网页,将功能放在装饰之前,可能是急需项目的解决方案。采用这种施工方法,成功制作了VALSE和SIDAS两个案例。对于那些没有设计师帮助的前端工程师,以及想要尝试甩掉设计师去做项目的人,不妨试一试。
作者署名:王红阳
版权声明:免费复制 - 非商业 - 非衍生 - 保留署名 | 知识共享 BY-NC-ND 3.0 查看全部
网站内容与功能设计(前端工程师可以脱离设计师直接接触甲方吗?|2016)
背景:在做 VALSE 2016 网站 时,没有设计师参与。在这种情况下,要制作网站,就得从功能的角度来考虑写网站,而在这个过程中,开始思考前端工程师工作的出发点是不是设计草案,并相应地查看它。前端工程师有可能直接从设计师那里写网站:从功能开始的网页构建。
优点是可以快速建站。前端工程师无需设计师直接联系甲方,根据功能需求直接编写代码形成功能模块组合,然后搭建网站。
缺点是缺乏装饰。虽然可以做一些装饰性的工作来弥补功能性,但是这样的设计缺乏整体性的考虑。这是速度和设计质量之间的较量。
有三个核心点:模块化(与响应性直接相关)、功能优先(原型线框?)、一致性(字体、徽标、前端自然模块(nav\footer))。
网站不需要设计吗?
大概是去年九月,我接了一个项目做 VALSE 会议网站。该项目的最后期限是“尽快完成”。在如此紧迫的情况下出现了一个问题:找不到设计师。迫不得已,只好硬着头皮,甲方的需求一明确,就开始写代码。具体做法是:需要10页?好的,那我就写一个 10-tab 的导航。需要会议新闻?那我就写个新闻吧。需要聚会地点?然后我将添加一个地图插件来指向会议地址。需要注册页面?然后写表格。像这样一块一块地写,终于形成了VALSE 2016的网站。同样的概念也产生了另一个会议网站:SIDAS 2016。


现在回想起来,我有几个问题:
我认为第一个问题是肯定的,设计绝对不是会议的必要部分网站。直到今天,还很难说设计了很多国际会议:ECCV 2016。
第二个问题,我觉得前端工程师工作的出发点不是设计稿,而是功能。拿到设计稿的时候,第一眼看到的就是图片美不美,但这还不够我写一个网站,需要快速阅读设计师想要表达的意思:“这块是导航栏,这块是横幅,这块是页脚”。并使用相应的语义标签:“nav, footer, article”。所以设计稿传达给我们的不仅仅是这个东西长什么样子,还有它是什么,也就是说,告诉我们这个东西的功能。说到这里,我好像在自相矛盾:我明明说我不认为设计稿是起点,但我之前所说的都是关于设计草案的。那么从设计师的角度来看,他们工作的出发点是什么?是甲方的需要,也是这个东西需要达到的。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。那么他们的工作是什么?就是把抽象的需求变成产品功能,用图片来描述产品功能,方便前端实现。对于一个前端工程师来说,如果你只知道设计很美,却无法理解设计师想要传达的具体功能,那你永远不会使用语义标签。因此,前端工程师的工程出发点是功能性。
再想一想,如果前端工程师一步步走设计师将需求转化为功能的过程,直接接触需求会怎样?稍微开动脑筋:你做的是一个看起来像线框的原型网站...(感觉这里有一个莫名其妙的玩笑)
回到我之前遇到的问题:如果没有设计师,只有前端工程师,怎么做一个还能看到的网站?
我认为是基于功能的网页构建:以模块化的方式,按照功能优先的原则,先写一个原型图网站,最后用一些一致的技术让用户认为这是一个<多个页面的@网站,而不是多个网站(另一个奇怪的笑话)。
通过这个描述我们会发现,基于功能的网页搭建的优势在于可以快速搭建网站,前端工程师无需设计师就可以直接联系甲方。缺点是缺乏装饰。虽然在实现功能后可以做一些保持一致性的装饰工作来弥补,但这样的设计缺乏整体考虑,是速度和设计质量的较量。
模块化的
根据甲方的需要,细分为功能后,每个功能实际上就是一个div标签(或其他语义标签)。
以会议网站为例,其实已经有一套固定的范式了。从会议到几页,每一页需要放什么,需求其实每年都一样,从需求到功能的过程一直是由前面的网站完成的。这时候前端要做的就是根据前面的功能模块进行粗精提炼,然后开始编码。
功能模块自然是 div。在响应式设计开始成为一种趋势之后,网页的设计变得同质化,它们看起来都类似于 Boxify。

为了便于响应,大多数响应式模板很少有左右布局,而且大多是从上到下的布局。这其实给前端工程师根据自己的需要编写网站带来了便利:可以直接添加新的模块,不需要考虑过于复杂的重排问题。Boxify 是一个非常典型的响应式网站,每个水平色块都假设一个功能。
对于前端工程师来说,接收需求的第一步是明确和细化需求。细化的需求对应一定的功能,最后根据这些功能从上到下写在一起。
功能第一
如果按照前面的步骤,很可能会很丑,因为没有设计,生成的页面会非常简单。就我而言,每次来到这种时候,我都觉得蛋疼,因为审美自然不允许自己写出这么难看的一页。但是为了快速实现需求,我们应该始终相信我们从头到尾都在做正确的事情。坦率地说,功能对我们来说是最重要的。不管我们多丑,都要坚持实现功能。
始终如一
从用户的角度来看,一致性是一项要求。
一个功能性的网站 是一个可用的网站,但这并不意味着用户想要使用它。除了开会网站再丑也得用的场合,在其他场合网站设计,美也是一个元素。
当一个网站的10页按照上述功能优先的原则完成后,结果就是一个难看的线框。然而,遵循一些非常简单的一致性很容易让用户相信“这 10 个页面合二为一网站”。同时,在保持一致性的过程中,网站也进行了一定程度的美化。
对于一个 网站 下的多个页面,它们自然是一致的:
其实只要满足这三点,网站的大部分元素都会根据这三点进行更新。更新后的 网站 离丑陋又近了一步。
以 SIDAS 2016 网站 为例。

除了这三点,还有很多细节可以美化和优化。例如,为了节省空间,将几个内容较少的模块组合起来;为长页面添加返回顶部按钮;悬停动画等
从功能的角度构建网页,将功能放在装饰之前,可能是急需项目的解决方案。采用这种施工方法,成功制作了VALSE和SIDAS两个案例。对于那些没有设计师帮助的前端工程师,以及想要尝试甩掉设计师去做项目的人,不妨试一试。
作者署名:王红阳
版权声明:免费复制 - 非商业 - 非衍生 - 保留署名 | 知识共享 BY-NC-ND 3.0
网站内容与功能设计( 143B2C购物网站的功能设计网站开发技术第十四讲知识回顾(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-10 07:28
143B2C购物网站的功能设计网站开发技术第十四讲知识回顾(组图))
设计原则 1 目标定位 潜在大发展趋势 定位要小而精 刺激问题清晰 3. 内容需要新的、专业的信息,内容永远放在首位。必须组织内容设计以及时更新信息内容。4.访问安全,快速提高浏览器访问速度,不影响访问量。必须有一个安全且运行良好的硬件和软件环境。使信息便于用户浏览 5、页面美观,方便用户访问。提供交互完善的检索和帮助功能,方便访问和操作。三种风格设计网站 风格和形式要根据主题内容来定 因为只有形式和内容 完美统一才能达到理想的宣传效果 1 必须遵循行业标准 篮球课程标准 尘肺标准 电影党员活动室建设 分级护理细化标准 儿科分级护理标准 不同类型的网站有不同的风格,不同的行业应该体现不同的网站风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以 风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以 风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以
活泼活泼,一些文教部门的主页风格要优雅大方,而企业主页可以贴近民俗,让大众喜欢。>搜索引擎网站C2C电子商务网站政府网站学校网站公司网站B2C购物网站课程网站话题< @网站2。它有自己独特的名称,符合波纹梁钢护栏操作流程规范、建设工程验收规范、护理文件书写规范是企业建立的一个视觉系统,用以传达其宗旨和所蕴含的文化内涵向公众展示其产品。像IBM的深蓝色肯德基的红条式导航这样的影像系统,一目了然。背景颜色,行、字体、标题、脚注等必须在全站四页布局中风格统一,图文以最适合浏览的方式放置在页面的不同位置。重点要突出,层次要组织好,平衡好,网站标志要放在主菜单等重要模块最显眼和显眼的位置,然后考虑辅助模块的布局。因为页面大小与显示器的大小和分辨率有关,所以在一般分辨率为800x600像素的情况下,页面的显示尺寸为780x428像素。当速率为 1024X768 像素时,页面的显示尺寸为 1007x600 像素。
口口同国字 转角型 T结构布局 三种类型 对称对比型 标题型 框架型 封面型 以下是基本信息 优点 充分利用大量的版面信息 缺点 页面拥挤,不灵活 最大的一种角落网页设计中广泛使用的布局方式 优点是页面结构清晰,优先级明确 缺点是规则死板,容易注重细节和色彩 三式结构多用于国外网站和国内使用。特点是页面上的两个横向色块将页面分为四个部分。大部分色块都放广告条。对称对比型 对称对比型 采用左右或上下对称的布局方式。半暗半亮一般用于设计场所。优点是视觉冲击力强。缺点是难以将两部分有机地结合起来。标题或类似内容在文本下方,例如 文章 页面或注册页面。框架式,可分为左右框架式、上下框架式、一体式框架式。盖板式又称POP式。这种结构常用于时尚网站和个人网站主页大多是漂亮的平面设计结合一些小动画,有几个简单的链接或者只是一个入口链接。这种结构的优点是美观和吸引人。缺点是速度有时较慢。正是由于Flash的强大功能,页面所表达的信息更加丰富,视觉效果也更加丰富
效果和听觉效果如果处理得当,不会逊色于传统的多媒体五色设计,采用同色系,用一种颜色,先选择一种颜色,再调整透明度或饱和度,即淡化或加深颜色以生成新颜色。对于网页等页面,颜色看起来均匀且分层。使用一种颜色系统,并使用感觉像浅蓝色、浅黄色、浅绿色或卡其色、灰白色和蓝色的颜色。注意事项 1、尽量不要使用所有颜色,尽量控制在三种颜色以内。其中,选择一种作为主色 2.背景与前文的对比度要尽量大,突出主文内容。3.因国家、种族、宗教信仰不同,除了地理位置和生活文化的不同,不同的人群对颜色的好恶也不同。大不同 六张图 音乐和文字和图片都很美,符合网站 内容量要少,容量要字幕。个人网站推荐使用动画应用背景音乐网站但一般为公司电商首页网站,背景音乐不需要< @网站字体 ①不要使用超过3种字体②不要使用过大或过小的文字③避免过度使用闪烁字体文字7网页设计要求1、网页名称要简洁。2. 确保页面可导航。3. 网页应该易于阅读。4. 合理设计视觉效果。5. 为图片添加文字说明。少用更好。9、整个页面的风格要一致。10. 尽可能使用相对超链接。11.不要滥用尖端技术。主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题 主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题 主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题
即客户端浏览器-Web Server-数据库服务器结构客户端浏览器请求Web服务器以超文本形式访问数据库。Web 服务器接受客户端请求并将请求转换为 SQL 语法并将其发送到数据库服务器。数据库服务器收到请求后,验证其有效性并进行数据处理,然后将处理后的结果返回给Web服务器。Web服务器将处理结果转换成HTML文档转发给客户端浏览器。网站设计分为前台和后台。在线阅读新闻、提交消息、查询信息等。后台提供给网站管理员发布新闻管理用户和消息等。需要进入前台的后台只有只读权限,
提交查询 留言管理 提交 浏览公告管理 连接管理 浏览后台网站管理用户管理 浏览删除订单管理 浏览查看详情 检查删除产品管理 删除添加公告管理 删除添加连接管理 删除添加消息管理 删除 3 数据库设计 1 数据库选择访问SQLServerMySQL等 2创建数据表User idNamePasswordE-MAILAddress联系方式问题解答注册时间商品idNameType介绍图片发布时间OrderOrderidUsernameOrder dateE-MAILAddressPostcode付款方式联系方式发货方式查看是否其他订单详情,订单id,商品名称,价格,数量,统计,管理员名称,密码,连接名称,地址,时间、公告、内容、时间、消息、姓名、电子邮件、主题内容,时间,3、建立ODBC,与MicrosoftAccess数据库建立ODBC连接,与SQLServer数据库建立ODBC连接,下载安装JDBC驱动配置运行环境5网站目录结构网站目录是指创建时创建的目录网站注意1不要把所有文件都放在根目录2按栏目内容创建子目录3在主目录下创建独立的images目录4目录层级不要太深,但三层更好 概览 2 员工信息 3 产品目录 4 产品价格表 5 产品搜索 6 公司新闻 7 在线订购 8 销售网络 9 售后服务 10 技术支持信息 11 联系方式 12 财务报告 13 辅助信息 14 其他内容信息15 增值服务 查看全部
网站内容与功能设计(
143B2C购物网站的功能设计网站开发技术第十四讲知识回顾(组图))

设计原则 1 目标定位 潜在大发展趋势 定位要小而精 刺激问题清晰 3. 内容需要新的、专业的信息,内容永远放在首位。必须组织内容设计以及时更新信息内容。4.访问安全,快速提高浏览器访问速度,不影响访问量。必须有一个安全且运行良好的硬件和软件环境。使信息便于用户浏览 5、页面美观,方便用户访问。提供交互完善的检索和帮助功能,方便访问和操作。三种风格设计网站 风格和形式要根据主题内容来定 因为只有形式和内容 完美统一才能达到理想的宣传效果 1 必须遵循行业标准 篮球课程标准 尘肺标准 电影党员活动室建设 分级护理细化标准 儿科分级护理标准 不同类型的网站有不同的风格,不同的行业应该体现不同的网站风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以 风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以 风格就像服装应该根据不同的性别和年龄层次而有所不同。比如政府部门的首页风格一般应该比较庄重,而娱乐业可以

活泼活泼,一些文教部门的主页风格要优雅大方,而企业主页可以贴近民俗,让大众喜欢。>搜索引擎网站C2C电子商务网站政府网站学校网站公司网站B2C购物网站课程网站话题< @网站2。它有自己独特的名称,符合波纹梁钢护栏操作流程规范、建设工程验收规范、护理文件书写规范是企业建立的一个视觉系统,用以传达其宗旨和所蕴含的文化内涵向公众展示其产品。像IBM的深蓝色肯德基的红条式导航这样的影像系统,一目了然。背景颜色,行、字体、标题、脚注等必须在全站四页布局中风格统一,图文以最适合浏览的方式放置在页面的不同位置。重点要突出,层次要组织好,平衡好,网站标志要放在主菜单等重要模块最显眼和显眼的位置,然后考虑辅助模块的布局。因为页面大小与显示器的大小和分辨率有关,所以在一般分辨率为800x600像素的情况下,页面的显示尺寸为780x428像素。当速率为 1024X768 像素时,页面的显示尺寸为 1007x600 像素。

口口同国字 转角型 T结构布局 三种类型 对称对比型 标题型 框架型 封面型 以下是基本信息 优点 充分利用大量的版面信息 缺点 页面拥挤,不灵活 最大的一种角落网页设计中广泛使用的布局方式 优点是页面结构清晰,优先级明确 缺点是规则死板,容易注重细节和色彩 三式结构多用于国外网站和国内使用。特点是页面上的两个横向色块将页面分为四个部分。大部分色块都放广告条。对称对比型 对称对比型 采用左右或上下对称的布局方式。半暗半亮一般用于设计场所。优点是视觉冲击力强。缺点是难以将两部分有机地结合起来。标题或类似内容在文本下方,例如 文章 页面或注册页面。框架式,可分为左右框架式、上下框架式、一体式框架式。盖板式又称POP式。这种结构常用于时尚网站和个人网站主页大多是漂亮的平面设计结合一些小动画,有几个简单的链接或者只是一个入口链接。这种结构的优点是美观和吸引人。缺点是速度有时较慢。正是由于Flash的强大功能,页面所表达的信息更加丰富,视觉效果也更加丰富

效果和听觉效果如果处理得当,不会逊色于传统的多媒体五色设计,采用同色系,用一种颜色,先选择一种颜色,再调整透明度或饱和度,即淡化或加深颜色以生成新颜色。对于网页等页面,颜色看起来均匀且分层。使用一种颜色系统,并使用感觉像浅蓝色、浅黄色、浅绿色或卡其色、灰白色和蓝色的颜色。注意事项 1、尽量不要使用所有颜色,尽量控制在三种颜色以内。其中,选择一种作为主色 2.背景与前文的对比度要尽量大,突出主文内容。3.因国家、种族、宗教信仰不同,除了地理位置和生活文化的不同,不同的人群对颜色的好恶也不同。大不同 六张图 音乐和文字和图片都很美,符合网站 内容量要少,容量要字幕。个人网站推荐使用动画应用背景音乐网站但一般为公司电商首页网站,背景音乐不需要< @网站字体 ①不要使用超过3种字体②不要使用过大或过小的文字③避免过度使用闪烁字体文字7网页设计要求1、网页名称要简洁。2. 确保页面可导航。3. 网页应该易于阅读。4. 合理设计视觉效果。5. 为图片添加文字说明。少用更好。9、整个页面的风格要一致。10. 尽可能使用相对超链接。11.不要滥用尖端技术。主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题 主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题 主页功能模块 Header 主菜单 最新消息的传递 E-mail 地址 联系方式 版权信息 其他信息 2. 主页的视觉设计 3 .首页设计要注意的问题

即客户端浏览器-Web Server-数据库服务器结构客户端浏览器请求Web服务器以超文本形式访问数据库。Web 服务器接受客户端请求并将请求转换为 SQL 语法并将其发送到数据库服务器。数据库服务器收到请求后,验证其有效性并进行数据处理,然后将处理后的结果返回给Web服务器。Web服务器将处理结果转换成HTML文档转发给客户端浏览器。网站设计分为前台和后台。在线阅读新闻、提交消息、查询信息等。后台提供给网站管理员发布新闻管理用户和消息等。需要进入前台的后台只有只读权限,

提交查询 留言管理 提交 浏览公告管理 连接管理 浏览后台网站管理用户管理 浏览删除订单管理 浏览查看详情 检查删除产品管理 删除添加公告管理 删除添加连接管理 删除添加消息管理 删除 3 数据库设计 1 数据库选择访问SQLServerMySQL等 2创建数据表User idNamePasswordE-MAILAddress联系方式问题解答注册时间商品idNameType介绍图片发布时间OrderOrderidUsernameOrder dateE-MAILAddressPostcode付款方式联系方式发货方式查看是否其他订单详情,订单id,商品名称,价格,数量,统计,管理员名称,密码,连接名称,地址,时间、公告、内容、时间、消息、姓名、电子邮件、主题内容,时间,3、建立ODBC,与MicrosoftAccess数据库建立ODBC连接,与SQLServer数据库建立ODBC连接,下载安装JDBC驱动配置运行环境5网站目录结构网站目录是指创建时创建的目录网站注意1不要把所有文件都放在根目录2按栏目内容创建子目录3在主目录下创建独立的images目录4目录层级不要太深,但三层更好 概览 2 员工信息 3 产品目录 4 产品价格表 5 产品搜索 6 公司新闻 7 在线订购 8 销售网络 9 售后服务 10 技术支持信息 11 联系方式 12 财务报告 13 辅助信息 14 其他内容信息15 增值服务
网站内容与功能设计(如何实现元素的和谐合成?——无论是的图景)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2022-02-09 00:30
伟大的设计不是关于时尚的外观或整合伟大的视觉效果。它也不关心构建线框、代码和内容的技术细节。这一切都是为了更大的图景。你想用这些视觉效果达到什么目的?创建这些线框时您的目标是什么?当您编写完美的代码时,您的最终目标是什么?答案是让您的客户满意。无论是电子商务网站增加销售额,还是服务业务吸引客户。
您如何实现元素的和谐组合?通过实施兼顾形式和功能的整体网站设计流程。
目标识别
在这里您可以定义 网站 的用途。确定此 网站 的预期用途。网站 的主要目的是通知、销售?网站品牌的核心信息是否需要清晰地传达,或者它是否是更广泛的品牌战略的一部分,具有自己独特的重点?如果你不能回答这些简单的问题,你的项目就注定会朝着错误的方向开始。
范围识别
客户通常从一个目标开始,但它通常在设计过程中随着时间的推移而扩展、发展或变化。这种技术不是问题,除非增加的工作量与增加的计划和预算不一致。
网站地图和线框图
站点地图是精心设计的站点的基础。它定义了网站 的信息架构,定义了网站 上页面之间的关系。线框不收录任何设计元素。它们可以作为最终外观的网站指南。
内容
内容有两个目的。它既可以促进参与和行动,也可以用于 SEO(搜索引擎优化)目的。创建不仅能吸引客户,而且对 SEO 友好并吸引最常见搜索的内容。
视觉元素
网站 的视觉风格由您所有业务的品牌元素决定。图像对于 网站 设计以及如何描绘您的品牌至关重要。视觉效果将决定您的客户是否会留在您的 网站 上。
在他们决定进一步浏览后,他们将与这些功能进行交互并阅读您的内容。确保这也符合业务的主要目标。
网站设计时,一定要着眼大局,明确最终目标,根据最终目标设计所有网页元素。这将有助于创建一个真正有利于您的业务的 网站 查看全部
网站内容与功能设计(如何实现元素的和谐合成?——无论是的图景)
伟大的设计不是关于时尚的外观或整合伟大的视觉效果。它也不关心构建线框、代码和内容的技术细节。这一切都是为了更大的图景。你想用这些视觉效果达到什么目的?创建这些线框时您的目标是什么?当您编写完美的代码时,您的最终目标是什么?答案是让您的客户满意。无论是电子商务网站增加销售额,还是服务业务吸引客户。
您如何实现元素的和谐组合?通过实施兼顾形式和功能的整体网站设计流程。

目标识别
在这里您可以定义 网站 的用途。确定此 网站 的预期用途。网站 的主要目的是通知、销售?网站品牌的核心信息是否需要清晰地传达,或者它是否是更广泛的品牌战略的一部分,具有自己独特的重点?如果你不能回答这些简单的问题,你的项目就注定会朝着错误的方向开始。
范围识别
客户通常从一个目标开始,但它通常在设计过程中随着时间的推移而扩展、发展或变化。这种技术不是问题,除非增加的工作量与增加的计划和预算不一致。
网站地图和线框图
站点地图是精心设计的站点的基础。它定义了网站 的信息架构,定义了网站 上页面之间的关系。线框不收录任何设计元素。它们可以作为最终外观的网站指南。
内容
内容有两个目的。它既可以促进参与和行动,也可以用于 SEO(搜索引擎优化)目的。创建不仅能吸引客户,而且对 SEO 友好并吸引最常见搜索的内容。
视觉元素
网站 的视觉风格由您所有业务的品牌元素决定。图像对于 网站 设计以及如何描绘您的品牌至关重要。视觉效果将决定您的客户是否会留在您的 网站 上。
在他们决定进一步浏览后,他们将与这些功能进行交互并阅读您的内容。确保这也符合业务的主要目标。
网站设计时,一定要着眼大局,明确最终目标,根据最终目标设计所有网页元素。这将有助于创建一个真正有利于您的业务的 网站
网站内容与功能设计(图书馆学系网站的设计与制作摘要在当今社会,互联网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-02-07 10:13
图书馆学系设计与制作网站
概括
当今社会,互联网是一个庞大的系统,网页是互联网的基本单元。如何把网页设计得更漂亮,让网页更有艺术感,不仅要考虑网页的色彩、风格和效果,还要考虑网页。主题、结构和布局。本文以作者图书馆系网站的设计与制作为例,对网站的制作各方面进行了综合分析。
关键词:网页设计;颜色; 布局; 课程学习
1 简介
随着当今计算机网络技术的不断深入发展,信息化对社会的影响也越来越明显。网站是一个聚合信息的平台,为观众提供可以过滤的信息。一个网站的建立需要有它特定的主题方向,满足一定的客户群体的需求,并且能够通过实时更新让网站的发展具有更持久的生命力。本文通过本学期网页设计课程的学习与实践,以图书馆系网站的设计制作为例,探讨网站建设的各个方面。
2 网站的设计
网站初步设计是网站制作过程中非常重要的因素,但也是网站建造者最容易忽视的因素。笔者在图书馆学系的设计中主要考虑了以下几个问题网站。
2.1 配色方案
网页的色彩设计不是随意的,网页设计师必须以基本的艺术规律为前提,综合考虑网站本身的特点,不仅要各部分的整体协调,还要形成一定的局部对比鲜明,所以要设计出独特的网页效果。[1]作者在图书馆学系网页配色中主要基于以下两个原则网站。
2.1.1 形成自己的网页色彩风格
拥有自己的色彩风格可以给用户留下深刻印象,并在各种 网站 中脱颖而出。作者在设计图书馆系网站的色彩搭配时力求追求的风格是简约。整个网站的颜色比较简单,但是作者在制作的时候打算插入小范围的零件。蓝色与白色形成强烈对比,既达到了整体的和谐,又突出了局部的艺术效果。
2.1.2网页颜色和主题和谐统一
不同的颜色带给人不同的视觉体验,由此产生的情感体验也不同。此外,网页色彩与主题的和谐统一,有利于网站概念的表达。作者想在图书馆学系的色彩建设中表达的主题网站是简洁和形式。由于冷色调的网页主要能突出宁静和庄重的主题,所以作者在图书馆学系网站的建设中的主色调是白色和蓝色。
2.2图像处理
图片在网页设计中占有非常重要的地位,其主要目的是为了吸引观众,引起他们对网站的关注,这也是决定整个网页设计风格和模式的最重要的部分。图像的主要功能是吸引观看者的眼球,并通过图像引导信息。[2]作者在进行图像处理时主要考虑以下几个部分。首先是整个网站的标志。在网站中,网站logo基本决定了网站的点击率。作者制作的图书馆系标志网站来自河北大学的校徽由图书馆系组成。会徽是蓝色的,字体颜色也是蓝色的。两者拼接在一起,可以很好地代表河北大学图书馆学系的品牌。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。
图片
1
2.3 结构信息图
图片
2
作者设计的图书馆学系网站主要是根据本专业的实际情况。了解了陕西师范大学文秘系网站,主要栏目已经设置完毕。以简洁的界面为用户提供高效的服务。
2.4 布局和功能模块
随着网页制作技术的提高和浏览者的需求,浏览者不再愿意看到只关注内容的网站。设计者只能对网页的内容和颜色进行安排和协调,才能使网页熠熠生辉。既能淋漓尽致地表达设计师的想法,又能留住过于挑剔的参观者。[3]
2.4.1 网页布局类型
网页排版的类型主要有“国”字排版、“厂”字排版、“框架”排版、封面排版和flash排版。作者设计的网站主要使用了“国”字排版,因为“国”字排版适合比较正式的大中型网站,虽然作者设计了一个缩略版,主体结构还是比较适合“国”字排版的。
2.4.2 网页布局技巧
作者在图书馆学系制作网站时使用的排版工具是Dreamweaver。使用Dreamweaver设计网页时,一般用于页面布局技术的有表格布局、框架布局和CSS+DIV布局。作者的库网站部门的一小部分使用CSS+DIV布局,DIV用于构建网站结构(框架),CSS用于创建网站性能(style/美化)。它的优点主要体现在:呈现和内容分离,设计部分被剥离出来放在一个独立的样式文件夹中,HTML文件只存储文本信息,大大提高了页面浏览速度。此外,还有易于维护等优点。
CSS+DIV虽然功能强大,但是设计起来太费时费力。对于笔者这样的初学者,需要更深入的学习过程才能灵活掌握。所以对于笔者来说,使用table+css是一个完美的组合,css修改了页面效果,表格快速布局。是笔者设计的图书馆学系网站的一种比较快捷方便的构建方法。所以作者的网页大部分都是使用table+css的方式。
3网站设计中的问题及应对策略
对于网页设计作者这样的初学者来说,在网页设计的实践中暴露了很多问题。
3.1网站设计时主题难以确定或模棱两可
内容是网页的核心,是网页生命力所在[4]。笔者在设计网站时考虑了多种主题,但大多因种种原因不得不放弃。定型后,在制作过程中,并不清楚要为用户提供什么样的服务,在网页上出现什么。这种内容一直都在修改,修改后又推出再修改。经过多次修改,作者终于找到了解决方案,即网站的设计不求大而全,而求小而精,最好是我感兴趣的内容。
3.2 结构混乱
在设计导航栏的过程中,作者也反复修改,反复大修和重做。原因是作者一直觉得网站的结构不太清楚。笔者之所以会出现这个错误,是因为确定了主题之后,马上就开始制作了,但是当一页一页的制作完成后,发现自己的结构比较乱,只好花了不少功夫努力修改它。
解决结构杂乱的办法是在生产前提前有一个清晰的思路。网站的导航栏应该与主题密切相关,然后按照一定的标准进行分类。可见,网页设计结构制作的核心是要有一定的划分标准,只有有标准,呈现给用户的网页才能清晰简洁。
3.3 有死链接
我在图书馆学系网站的制作过程中最常犯的错误是死链接,即链接打不开。造成这种情况的原因是作者自己的疏忽,比如总是把相对链接和绝对链接混为一谈,没有注意自己的写作习惯,走错了路。解决这类问题无疑是要纠正出现的问题,在制作网页的过程中要谨慎小心。
4。结论
随着互联网的飞速发展和网页设计技术的不断进步,无疑对网页设计师提出了更高的要求。经过一个学期的网页设计课程,笔者深深感受到了网页设计的深度。知识的数量和复杂程度,远远不是一个学期能掌握的。因此,在以后的学习和生活中,我们应该加强自主学习的能力,提高自己在网页设计方面的技术水平。同时,他也在网页设计的过程中提升了自己的审美能力和艺术素养。
参考:
[1] 秦莹莹.网页设计中的色彩分析[J],艺术研究,2008(4):55
[2] 陈志盖. 新时代计算机图像处理技术在网页设计中的应用分析,[J],应用研发,2015(3):219-220
[3] 闫家琼.网页设计中的页面布局分析,[J],计算机学习,2010(2):41-44
[4] 邓承洲.网页设计实践中的问题与对策,[J],计算机知识与技术,2006(5):126-127 查看全部
网站内容与功能设计(图书馆学系网站的设计与制作摘要在当今社会,互联网)
图书馆学系设计与制作网站
概括
当今社会,互联网是一个庞大的系统,网页是互联网的基本单元。如何把网页设计得更漂亮,让网页更有艺术感,不仅要考虑网页的色彩、风格和效果,还要考虑网页。主题、结构和布局。本文以作者图书馆系网站的设计与制作为例,对网站的制作各方面进行了综合分析。
关键词:网页设计;颜色; 布局; 课程学习
1 简介
随着当今计算机网络技术的不断深入发展,信息化对社会的影响也越来越明显。网站是一个聚合信息的平台,为观众提供可以过滤的信息。一个网站的建立需要有它特定的主题方向,满足一定的客户群体的需求,并且能够通过实时更新让网站的发展具有更持久的生命力。本文通过本学期网页设计课程的学习与实践,以图书馆系网站的设计制作为例,探讨网站建设的各个方面。
2 网站的设计
网站初步设计是网站制作过程中非常重要的因素,但也是网站建造者最容易忽视的因素。笔者在图书馆学系的设计中主要考虑了以下几个问题网站。
2.1 配色方案
网页的色彩设计不是随意的,网页设计师必须以基本的艺术规律为前提,综合考虑网站本身的特点,不仅要各部分的整体协调,还要形成一定的局部对比鲜明,所以要设计出独特的网页效果。[1]作者在图书馆学系网页配色中主要基于以下两个原则网站。
2.1.1 形成自己的网页色彩风格
拥有自己的色彩风格可以给用户留下深刻印象,并在各种 网站 中脱颖而出。作者在设计图书馆系网站的色彩搭配时力求追求的风格是简约。整个网站的颜色比较简单,但是作者在制作的时候打算插入小范围的零件。蓝色与白色形成强烈对比,既达到了整体的和谐,又突出了局部的艺术效果。
2.1.2网页颜色和主题和谐统一
不同的颜色带给人不同的视觉体验,由此产生的情感体验也不同。此外,网页色彩与主题的和谐统一,有利于网站概念的表达。作者想在图书馆学系的色彩建设中表达的主题网站是简洁和形式。由于冷色调的网页主要能突出宁静和庄重的主题,所以作者在图书馆学系网站的建设中的主色调是白色和蓝色。
2.2图像处理
图片在网页设计中占有非常重要的地位,其主要目的是为了吸引观众,引起他们对网站的关注,这也是决定整个网页设计风格和模式的最重要的部分。图像的主要功能是吸引观看者的眼球,并通过图像引导信息。[2]作者在进行图像处理时主要考虑以下几个部分。首先是整个网站的标志。在网站中,网站logo基本决定了网站的点击率。作者制作的图书馆系标志网站来自河北大学的校徽由图书馆系组成。会徽是蓝色的,字体颜色也是蓝色的。两者拼接在一起,可以很好地代表河北大学图书馆学系的品牌。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。第二个是网页的背景图片。作者构建的网站的背景图片使用了一张竹林图片。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。图上有两栏:“牵笔生火,拼搏创未来”。对于学院类网站来说,这个图文结合既能突出主题,又能感染。另外,在图像处理技巧上,作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。作者在自己制作的网页中使用了大图和小图的组合。主页上的大图用来突出网页的内涵,小图用来使网页更加个性化。
图片
1
2.3 结构信息图
图片
2
作者设计的图书馆学系网站主要是根据本专业的实际情况。了解了陕西师范大学文秘系网站,主要栏目已经设置完毕。以简洁的界面为用户提供高效的服务。
2.4 布局和功能模块
随着网页制作技术的提高和浏览者的需求,浏览者不再愿意看到只关注内容的网站。设计者只能对网页的内容和颜色进行安排和协调,才能使网页熠熠生辉。既能淋漓尽致地表达设计师的想法,又能留住过于挑剔的参观者。[3]
2.4.1 网页布局类型
网页排版的类型主要有“国”字排版、“厂”字排版、“框架”排版、封面排版和flash排版。作者设计的网站主要使用了“国”字排版,因为“国”字排版适合比较正式的大中型网站,虽然作者设计了一个缩略版,主体结构还是比较适合“国”字排版的。
2.4.2 网页布局技巧
作者在图书馆学系制作网站时使用的排版工具是Dreamweaver。使用Dreamweaver设计网页时,一般用于页面布局技术的有表格布局、框架布局和CSS+DIV布局。作者的库网站部门的一小部分使用CSS+DIV布局,DIV用于构建网站结构(框架),CSS用于创建网站性能(style/美化)。它的优点主要体现在:呈现和内容分离,设计部分被剥离出来放在一个独立的样式文件夹中,HTML文件只存储文本信息,大大提高了页面浏览速度。此外,还有易于维护等优点。
CSS+DIV虽然功能强大,但是设计起来太费时费力。对于笔者这样的初学者,需要更深入的学习过程才能灵活掌握。所以对于笔者来说,使用table+css是一个完美的组合,css修改了页面效果,表格快速布局。是笔者设计的图书馆学系网站的一种比较快捷方便的构建方法。所以作者的网页大部分都是使用table+css的方式。
3网站设计中的问题及应对策略
对于网页设计作者这样的初学者来说,在网页设计的实践中暴露了很多问题。
3.1网站设计时主题难以确定或模棱两可
内容是网页的核心,是网页生命力所在[4]。笔者在设计网站时考虑了多种主题,但大多因种种原因不得不放弃。定型后,在制作过程中,并不清楚要为用户提供什么样的服务,在网页上出现什么。这种内容一直都在修改,修改后又推出再修改。经过多次修改,作者终于找到了解决方案,即网站的设计不求大而全,而求小而精,最好是我感兴趣的内容。
3.2 结构混乱
在设计导航栏的过程中,作者也反复修改,反复大修和重做。原因是作者一直觉得网站的结构不太清楚。笔者之所以会出现这个错误,是因为确定了主题之后,马上就开始制作了,但是当一页一页的制作完成后,发现自己的结构比较乱,只好花了不少功夫努力修改它。
解决结构杂乱的办法是在生产前提前有一个清晰的思路。网站的导航栏应该与主题密切相关,然后按照一定的标准进行分类。可见,网页设计结构制作的核心是要有一定的划分标准,只有有标准,呈现给用户的网页才能清晰简洁。
3.3 有死链接
我在图书馆学系网站的制作过程中最常犯的错误是死链接,即链接打不开。造成这种情况的原因是作者自己的疏忽,比如总是把相对链接和绝对链接混为一谈,没有注意自己的写作习惯,走错了路。解决这类问题无疑是要纠正出现的问题,在制作网页的过程中要谨慎小心。
4。结论
随着互联网的飞速发展和网页设计技术的不断进步,无疑对网页设计师提出了更高的要求。经过一个学期的网页设计课程,笔者深深感受到了网页设计的深度。知识的数量和复杂程度,远远不是一个学期能掌握的。因此,在以后的学习和生活中,我们应该加强自主学习的能力,提高自己在网页设计方面的技术水平。同时,他也在网页设计的过程中提升了自己的审美能力和艺术素养。
参考:
[1] 秦莹莹.网页设计中的色彩分析[J],艺术研究,2008(4):55
[2] 陈志盖. 新时代计算机图像处理技术在网页设计中的应用分析,[J],应用研发,2015(3):219-220
[3] 闫家琼.网页设计中的页面布局分析,[J],计算机学习,2010(2):41-44
[4] 邓承洲.网页设计实践中的问题与对策,[J],计算机知识与技术,2006(5):126-127
网站内容与功能设计(一个优秀的网站,除了能够给用户提供能够解决问题的内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-07 08:08
一个优秀的网站,除了为用户提供能解决问题的内容外,其他的技术技能也是我们在设计网页时需要注意的问题。今天我们来说说网页设计时需要附加哪些功能。下面开始今天的主要内容。
1、竞争对手是谁?
在了解了你的客户之后,你还需要知道你即将设计的网站将面临什么样的竞争。哪些品牌与您的客户网站 处于同一市场?为什么是他们?接下来,你应该仔细看看你的竞争对手的网站,看看你是否能得到灵感。
2、你最喜欢哪三个网站?
接下来,您需要为客户准备家庭作业。不要当面问这个问题,而是让你的客户回家考虑一下,然后再给你答案。
让他们列出 3 到 5 个他们最喜欢的 网站,并让他们试着解释为什么这些 网站 对他们有吸引力,他们欣赏什么品质,或者为什么。
当然,您还可以在此基础上提出更多问题,例如“如果您想从这些 网站 中'窃取'一个功能/元素,您会选择哪个”。
3、网站有哪些必备功能呢?
绝大多数客户对自己的网站有一些刚性要求,或者对自己的网站必备功能有一个基本的概念。
但是,不同客户提供的列表条目可能会有很大差异。有些人可能会简单地说“我希望它可以在手机上查看”,而另一些人会特定于主页上带有渐变或视差滚动的元素。
4、你准备好进行数据分析了吗?
了解您的 网站 当前浏览数据可以帮助您进行更好的修订和后续调整。您和您的客户认为重要的内容最终是否与实际的用户浏览数据相匹配?
挖掘 网站 数据可以帮助您回答这些问题。使用有效的数据分析可以帮助您更好地改进整个项目,尤其是当客户无法提供真正有用的参考数据时。
5、您有足够的可用图片吗?
您是否已经有足够的图像应用于整个设计?他们足够清楚吗?质量和色调是否与整个设计相匹配?
有的客户一开始会为你准备这些,但更多的客户需要你和他们沟通,才能得到真正可用、可用的图片和视频资料。
6、你有配色方案和字体吗?
这个问题似乎从一开始就有了答案。但在和客户沟通的过程中,你应该换个方式问这个问题:你对字体和配色方案有什么想法吗?您想使用哪些颜色和字体?你想在新的网站中使用旧的网站的颜色和字体吗?
很多新的网站往往伴随着企业的品牌重塑,在设计网站的时候,要进行相应的调整,避免重复。
当然,在具体实施中会遇到一些困难。如果对方的字体比较偏,就得去别处找可以在网页上使用的版本或者替代的类似字体。
7、有品牌风格指南吗?
品牌风格指南不仅仅收录颜色和字体。如果您的客户拥有完善的品牌风格指南,它可以为您提供有关品牌风格和基调的宝贵信息。
一些成熟的品牌风格指南甚至包括品牌用户的角色。这样,你就可以在设计过程中省去设计品牌用户角色的这一部分。
8、你有时间表吗?
接下来,您需要安排您的工作,结合客户和您的工作来创建一个可行的项目时间表。
那么,这个时间表是否足够灵活?
时间紧迫会使整个项目捉襟见肘,所以你应该和客户沟通,确保整个项目能够顺利进行。
9、网站上线后有后续调整的打算吗?
当 网站 最终交付给客户时,您是否培训他们以确保他们离开您的技术支持并正确使用整个 网站?
这实际上与你构建 网站 的方式有着密切的关系,尤其是后端构建。网站 的可维护性,以及您与客户之间的协议,有着明确的因果关系。
从一开始你就应该按照客户想要的方式定制整个系统,毕竟你不是为自己制作一个投资组合网站。
【免责声明】:本内容转载于互联网,旨在传递最新信息。文章内容为作者个人观点。本平台对文中的陈述和意见保持中立,不对内容的准确性、可靠性和完整性提供正式的保证。读者仅供参考。 查看全部
网站内容与功能设计(一个优秀的网站,除了能够给用户提供能够解决问题的内容)
一个优秀的网站,除了为用户提供能解决问题的内容外,其他的技术技能也是我们在设计网页时需要注意的问题。今天我们来说说网页设计时需要附加哪些功能。下面开始今天的主要内容。

1、竞争对手是谁?
在了解了你的客户之后,你还需要知道你即将设计的网站将面临什么样的竞争。哪些品牌与您的客户网站 处于同一市场?为什么是他们?接下来,你应该仔细看看你的竞争对手的网站,看看你是否能得到灵感。
2、你最喜欢哪三个网站?
接下来,您需要为客户准备家庭作业。不要当面问这个问题,而是让你的客户回家考虑一下,然后再给你答案。
让他们列出 3 到 5 个他们最喜欢的 网站,并让他们试着解释为什么这些 网站 对他们有吸引力,他们欣赏什么品质,或者为什么。
当然,您还可以在此基础上提出更多问题,例如“如果您想从这些 网站 中'窃取'一个功能/元素,您会选择哪个”。
3、网站有哪些必备功能呢?
绝大多数客户对自己的网站有一些刚性要求,或者对自己的网站必备功能有一个基本的概念。
但是,不同客户提供的列表条目可能会有很大差异。有些人可能会简单地说“我希望它可以在手机上查看”,而另一些人会特定于主页上带有渐变或视差滚动的元素。
4、你准备好进行数据分析了吗?
了解您的 网站 当前浏览数据可以帮助您进行更好的修订和后续调整。您和您的客户认为重要的内容最终是否与实际的用户浏览数据相匹配?
挖掘 网站 数据可以帮助您回答这些问题。使用有效的数据分析可以帮助您更好地改进整个项目,尤其是当客户无法提供真正有用的参考数据时。
5、您有足够的可用图片吗?
您是否已经有足够的图像应用于整个设计?他们足够清楚吗?质量和色调是否与整个设计相匹配?
有的客户一开始会为你准备这些,但更多的客户需要你和他们沟通,才能得到真正可用、可用的图片和视频资料。
6、你有配色方案和字体吗?
这个问题似乎从一开始就有了答案。但在和客户沟通的过程中,你应该换个方式问这个问题:你对字体和配色方案有什么想法吗?您想使用哪些颜色和字体?你想在新的网站中使用旧的网站的颜色和字体吗?
很多新的网站往往伴随着企业的品牌重塑,在设计网站的时候,要进行相应的调整,避免重复。
当然,在具体实施中会遇到一些困难。如果对方的字体比较偏,就得去别处找可以在网页上使用的版本或者替代的类似字体。
7、有品牌风格指南吗?
品牌风格指南不仅仅收录颜色和字体。如果您的客户拥有完善的品牌风格指南,它可以为您提供有关品牌风格和基调的宝贵信息。
一些成熟的品牌风格指南甚至包括品牌用户的角色。这样,你就可以在设计过程中省去设计品牌用户角色的这一部分。
8、你有时间表吗?
接下来,您需要安排您的工作,结合客户和您的工作来创建一个可行的项目时间表。
那么,这个时间表是否足够灵活?
时间紧迫会使整个项目捉襟见肘,所以你应该和客户沟通,确保整个项目能够顺利进行。
9、网站上线后有后续调整的打算吗?
当 网站 最终交付给客户时,您是否培训他们以确保他们离开您的技术支持并正确使用整个 网站?
这实际上与你构建 网站 的方式有着密切的关系,尤其是后端构建。网站 的可维护性,以及您与客户之间的协议,有着明确的因果关系。
从一开始你就应该按照客户想要的方式定制整个系统,毕竟你不是为自己制作一个投资组合网站。
【免责声明】:本内容转载于互联网,旨在传递最新信息。文章内容为作者个人观点。本平台对文中的陈述和意见保持中立,不对内容的准确性、可靠性和完整性提供正式的保证。读者仅供参考。
网站内容与功能设计(一个做一个简单的网页交互:要懂后端,听听头都大呢)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-02-07 01:05
当我们写一个网站或者web界面的时候,我们需要学习很多东西,这对小白来说是非常难的!比如我想做一个简单的网页交互:
了解后端,例如 Python 中的 Django 或 Flask,或 Java 中的 SpringBoot
理解前端,现在叫大前端(因为很复杂),比如前端框架Vue/React,然后是页面美化框架Bootstrap,以及html、csss和Javascript。
天哪,太好听了!其实我只是给老大做了一个简单的交互页面,我只懂Python。有没有一种非常简单的方法来做到这一点?
今天在Github上逛街的时候,发现了一个很酷的神器,叫remi,目前已经获得了2300个赞。
明星不多,但这个库却被选为2018年十大明星库之一,号称是独立的GUI库,最神奇的是这个库不到100K。是不是很神奇?让我们一起体验这些功能。:
与其他 GUI 库不同?Kivy、PyQT 和 PyGObject 都需要宿主操作系统的本机代码,这意味着安装或编译大型依赖项。Remi 只需要一个网络浏览器来显示您的 GUI。
我需要了解 HTML 吗?不,只需要用 Python 编写代码。
它是开源的吗?当然!Remi 是在 Apache 许可下发布的。开源,免费!
我需要某种网络服务器吗?不,它带有自己的网络服务器。
1、安装
怎么安装,因为是Python库,直接用pip就好了
点安装雷米
如果没有网络,或者服务器没有连接外网,可以离线安装。下载此软件包并使用 install 安装它
python setup.py 安装
2、快速体验
让我们快速浏览一下这个简单的 Hello world 页面。
这收录2个元素:
点击这个按钮也会改变Hello world的文本内容,变成Buttonpressed。
上面这个简单的效果其实只需要 20 行 Python 代码,全部是原生 Python 代码,没有一行 HTML。
让我们看一下源代码:
整个代码的结构层次还是很清晰的:
init主要是做类的初始化;
main 主要设计这个画布布局,其中收录一个文本和一个按钮。
on_button_pressed 主要是对应控件,点击触发功能
3、更复杂的网页元素
看完上面的设计,是不是觉得和 Python 中著名的 tk 库很像呢?以上只是开胃菜。这个 remi 还可以提供更复杂的 gui 界面元素。
以上是一个完整的演示页面,基本收录了常用的控件元素,如菜单栏、文本、按钮、单选按钮、进度条、下拉框、表格、弹出框、文件路径选择按钮、文件几十个控件,例如树结构、日期等。
有了这个神器,是不是可以告别 Python 中的 tk 库,节省学习 HTML 的时间呢?你在等什么?下载并试用。
如果你对Python感兴趣或者是学习伙伴,可以点赞、关注、采集、支持一波持续更新。
原文链接: 查看全部
网站内容与功能设计(一个做一个简单的网页交互:要懂后端,听听头都大呢)
当我们写一个网站或者web界面的时候,我们需要学习很多东西,这对小白来说是非常难的!比如我想做一个简单的网页交互:
了解后端,例如 Python 中的 Django 或 Flask,或 Java 中的 SpringBoot
理解前端,现在叫大前端(因为很复杂),比如前端框架Vue/React,然后是页面美化框架Bootstrap,以及html、csss和Javascript。
天哪,太好听了!其实我只是给老大做了一个简单的交互页面,我只懂Python。有没有一种非常简单的方法来做到这一点?
今天在Github上逛街的时候,发现了一个很酷的神器,叫remi,目前已经获得了2300个赞。
明星不多,但这个库却被选为2018年十大明星库之一,号称是独立的GUI库,最神奇的是这个库不到100K。是不是很神奇?让我们一起体验这些功能。:
与其他 GUI 库不同?Kivy、PyQT 和 PyGObject 都需要宿主操作系统的本机代码,这意味着安装或编译大型依赖项。Remi 只需要一个网络浏览器来显示您的 GUI。
我需要了解 HTML 吗?不,只需要用 Python 编写代码。
它是开源的吗?当然!Remi 是在 Apache 许可下发布的。开源,免费!
我需要某种网络服务器吗?不,它带有自己的网络服务器。
1、安装
怎么安装,因为是Python库,直接用pip就好了
点安装雷米
如果没有网络,或者服务器没有连接外网,可以离线安装。下载此软件包并使用 install 安装它
python setup.py 安装
2、快速体验
让我们快速浏览一下这个简单的 Hello world 页面。
这收录2个元素:
点击这个按钮也会改变Hello world的文本内容,变成Buttonpressed。
上面这个简单的效果其实只需要 20 行 Python 代码,全部是原生 Python 代码,没有一行 HTML。
让我们看一下源代码:
整个代码的结构层次还是很清晰的:
init主要是做类的初始化;
main 主要设计这个画布布局,其中收录一个文本和一个按钮。
on_button_pressed 主要是对应控件,点击触发功能
3、更复杂的网页元素
看完上面的设计,是不是觉得和 Python 中著名的 tk 库很像呢?以上只是开胃菜。这个 remi 还可以提供更复杂的 gui 界面元素。
以上是一个完整的演示页面,基本收录了常用的控件元素,如菜单栏、文本、按钮、单选按钮、进度条、下拉框、表格、弹出框、文件路径选择按钮、文件几十个控件,例如树结构、日期等。
有了这个神器,是不是可以告别 Python 中的 tk 库,节省学习 HTML 的时间呢?你在等什么?下载并试用。
如果你对Python感兴趣或者是学习伙伴,可以点赞、关注、采集、支持一波持续更新。
原文链接:
网站内容与功能设计(网站设计总结篇之韶光匆匆,20_年马上离咱们远去)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-06 22:16
通过总结,人们可以将零散的、肤浅的感性知识提升为系统的、深刻的理性知识,从而得出科学的结论,从而改正缺点,吸取经验教训,使今后的工作少走弯路,多做成果。以下是我为您精心挑选的作品的总结,希望对您有所帮助!
网站设计总结第 1 部分
时光匆匆,20__年很快就过去了。回想过去的一年,似乎去年的圣诞歌曲还在耳边萦绕。我可以细细品味,但我也发现自己在困难时期成熟了很多。在不知不觉中,充满希望的 20__ 年即将到来,新年伊始。回首20__年的功课,有收获的喜悦,也有遇到困难和挫折的惆怅。
我在医院的工作是网络艺术家。工作主要涉及网站的广告策划、广告图片替换、页面策划修改;网站的页面创建、样式修正、后期保护等。可以说,凡是需要提升我们网络部和网站整体形象的地方,都需要艺术家参与。
计划工作是痛苦的,也是快乐的。每次面对严肃的计划任务,我都充满了压力。我开始采集各种材料(包括文字和图像),然后寻找规划灵感。我冥想和担心。更容易产生创意。每次经过刻苦训练,我们的劳动成果都得到了我们的准时,那就是工作的乐趣!它充满了清爽。
以下是对我过去一年工作的回顾。工作主要围绕以下内容:
1、官方网站修订。
2、激光美容网制造与规划。
3、中韩整形网站关于风格矫正、平时保护、广告策划、内容更新。
4、活动主题,项目主题计划。根据文件提供的内容,策划、策划专题活动。平均 3 天/台。
二、经验总结:
作为页面美工,除了必备的三剑客、PS等软件外,还需要精通HTML,对ASP或PHP、JSP有初步的了解。
1.表达一定的艺术功能,尤其是医学网站,视觉功能很重要。一个成功的 网站 页面应该被设计成引人入胜,同时传达规划思维和情感。作为一种媒介,页面必须具有一定的艺术感染力。平淡、凌乱或没有美感的页面很难让读者喜欢,更不用说阅读它的内容了。
2.使页面结构清晰易读。很多时候看到这样的页面,上面堆满了很多内容,不去想它的空间结构,以至于人们不知道什么内容是声望。没有流通的视觉流转,是不注重编纂清晰度和可读性的典型例子。
3.实现不同的功能:在互联网的信息高速公路上,页面最重要的功能是传递信息的方法。因此,它的所有内容都是为了这个目的。围绕这个基地进行规划。那么,要实现这个功能,就必须有针对性地进行页面的美术设计和内容。所谓针对性,就是针对不同类型的页面请求,选择不同的艺术效果。
4.页面内容:
页面设计师美化了页面,增加了页面设计的艺术感,都是为页面设计的内容服务的。一般来说,页面的几个基本内容:标题、网站符号、主要内容、导航、广告栏等。
5.评估网站的性格:
网站 或许整形美容行业的话题,阅读用户群,通常都是爱美人士。年龄在 20 到 45 岁之间,对于这种类型的集体,页面被计划为浪漫和艺术。
6.断言页面之间的连接:
列出网站的方案后,就要考虑每个页面之间的连接,是星形、树形、网状还是直线连接!
在医疗行业做了一年多的网络美工之后,我终于意识到页面计划无非是图文并茂的混合体。而且不是每一个计划好的事情都能被别人认可。本来这没什么,因为这些无非是成长过程中经常遇到的事情。
原来,家庭作业是人们生活的主要部分。无论是抑郁还是活动,都会给人们带来不同的感受。而美好的日子通常来自有意义的作业,所以我不会让自己被作业的烦恼、困难和压力所迷惑,让自己在情感上经历和遇到困难。我实际上会以我通常的心态来看待它。提问,告诉自己先做人,再做事。
20__年已经过去,新的一年意味着新起点、新机遇、新挑战。我决心在现有基础上再接再厉,再上一个新台阶。我一定会尽我所能提高我的工作能力。脚步。最后,感谢上级对我言行的悉心指导。我一定会以积极热情的态度工作。
网站设计总结第 2 部分
设计工作是痛苦和欢乐的炼狱。每当面对一个新的设计任务,因为觉得自己的水平不够,压力大,就开始采集各种素材,然后寻找设计灵感,沉思和焦虑。对自己的磨练,当自己的劳动成果得到肯定时,就是工作中的快乐!它充满了快乐。
一、工作总结
一开始我连渲染都做不好,现在我可以自己设置程序了。虽然我付出了很大的努力,但也离不开同事们的帮助。在这三个月里,我学会了制作网页的基础知识。从配色到布局,从制作效果图到切片,再到用dw制作网页,最后到程序。我没有在每一个环节松懈。无论是在公司还是在家里,我都会充分利用时间来学习,补充我的贫乏知识。虽然现在的水平还远远不够,但我问自己,在远洋度过的每一天都是充实的,没有浪费。我相信在新的一年里,通过自己的努力和同事的帮助,我会学习到 Stuff,无论是技术层面还是其他层面,都会变得更好。
二、工作中的弱点
虽然经过三个月的努力,技术水平有所提高,但仍有不少不足之处。因为基础不够好,很多方面都很难学。不断问同事,也给别人带来很多。麻烦,因为知识的匮乏,让刚开始学习有些混乱,感觉不知从何下手,无从下手,浪费了很多时间。
三、新年目标
过去的一年是紧张的、忙碌的、充实的。刚刚来到大洋洲,这对我来说也是充满希望的一年。展望新的工作一年,希望自己能继续努力,同时加强自身能力,在工作中多与同事交流,多注意了解其他部门的工作性质,进一步提高自己专业知识和技能,积极吸收新的概念和设计。理念,我们要在本职工作中继续脚踏实地,做一个诚实的人,努力取得更大的成就。
我们经历了痛苦和磨难,当我们终于成功时,我们感到如释重负。
网站设计总结第三部分
时光荏苒,转眼间试用期即将结束。在这段试炼期间,可以说是喜忧参半。很高兴自己在和同事一起工作的过程中逐渐转变为社会人,实践经验和工作能力都得到了提升。令人担忧的是,还有很多方面需要改进。
记得刚到公司的时候,对公司的了解仅限于对公司网站的简单介绍,除此之外,对它一无所知。但在领导和同事的支持和帮助下,我不仅加深了对公司的了解,而且很快掌握和熟悉了这个职位的要求和技能,并严格完成了产品终端页面等页面。时间和数量。制作,保证页面和效果图的一致性以及页面在各种浏览器中的兼容性。同时减少页面中的冗余代码,保证页面的加载速度。另外,关注用户体验问题,站在用户的角度浏览网页,发现并解决问题,
虽然在工作中取得了不错的成绩,但也存在一些不足。比如:在工作中没有完全理解领导的意图,有时忽略了公司的工作流程等等,这些都是由工作态度和细节决定的。这些不足之处需要在今后的工作中加以改进。
在今后的工作中,我将努力提高技术水平,克服不足,朝着以下两个方向努力:
1、在以后的工作中继续学习技术知识,通过多看、多学、多问、多实践不断提升自己的各项业务技能。
2、提高自己解决实际问题的能力,慢慢克服工作过程中的急躁,积极、热情、细致地对待每一份工作。
短短三个月,我学到了很多专业知识,可以从容地开展工作;在和谐的环境中,我可以快乐地工作;可以说,我受益于领导的培养和同事的教导。总的来说,由于我缺乏工作经验,能力还是欠缺的。虽然我能做好我的本职工作,但社会在不断进步,技术也在不断更新,所以我还需要更多的磨练。为此,我在今后的工作中,需要进一步增强开拓创新精神,刻苦钻研新技术。在上级的正确领导下,奋发图强,奋发图强,以更好的质量、更高的效率、更扎实的作风做好本职工作,为我们光荣的集体、辉煌的事业做出应有的贡献。
网站设计总结第四章
不知不觉中,为期两周的“网页设计与网站建设”课程的实操已经接近尾声。回首这段时间,我真的经历了很多,也学到了很多东西,明白了很多以前不明白的东西。事情,了解一些事情。
从接触《网页设计与网站构造》课程的第一天起,我就立志要学好网页课程,做出一门优秀的网站。所以我从来没有错过任何学习的机会,无论是在课堂上还是在课外。更不用说这种做法了。回想这次修炼,我觉得我的人生过得很充实,也很有意义,因为我可以老实说,我从来没有参加过修炼。游戏,我一直在设计网站,我还记得晚上两点在做网站和一、。可能有人会说我傻,但是因为这个傻动作,它教会了我很多东西,学到了别人不懂的东西,做出了一个让自己满意的网站。与其他人相比,也许我需要继续改进它,但我不会因为实践结束而将网页设计抛到一边。在云九之外,我会继续学习网页设计技巧,并将其作为自己的专长。
回顾第一天“网页设计与网站建设”课程的实际操作,老师要求我们继续改进之前设计的网站,并做好留言板和登记。我很快就完成了,但也许我是一个完美主义者,所以虽然网站完成了可以马上交给老师。但我做了一个没有人同意的决定,并从头开始做一个 网站。因为我觉得上一个真的不太好,虽然实际修炼的时间已经过去了一半,虽然有人跟我说你应该交出原来的那个。为什么你需要再做一个?只有追求完美的人,才会让我今天交出一份满意的答卷。
在创建个人网站 时,我们首先:
一、个人网站需前台功能设计
包括个人网站主题确定、前台功能设计与管理、个人网站首页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理.
二、个人后台管理功能设计网站
包括个人网站后台管理功能设计、后台管理信息系统功能设计、后台系统权限管理、后台文件管理、个人网站后台管理系统首页设计。
发布 三、网站
通常我们发布一个网站可以注册一个域名,但我们也可以使用自己的主机,安装iis,其他人可以通过我的ip地址访问我的主页。我第一次制作的网页已经发布在互联网上。
四、个人网站推广
网站做好后,需要推广个人网站,这是电子商务网站的必要步骤,因为如果你不执行你的网站@ > 宣传,发了也没人知道。
在设计这个网站的时候,真的经历了很多事情,从一开始网页主题的确定,到首页的整体设计,数据采集,前端功能设计与管理,后台功能设计与管理,以及各个子页面的设计等。我已经一一规划了,因为如果你不好好规划,随心所欲,你就不会做好。因为我明白这句话:“机会属于有准备的人。” 我将它们列出到一张桌子的宽度。例如:775宽,分成三列,每列占多少。因为我深深地明白“你可以在小事中看到真正的工作”。
这次练习中给我印象最深的是留言板,因为我上周刚做了SQL数据库练习操作,所以这次做起来比较容易,但是之前经历了比较长的练习。,做了n次之后,可能有人会觉得一定不能做这么多次!但我想告诉这位同学,我每次都用不同的方式来做。第一次使用access数据库,第二次使用sql数据库加权限管理,第三次使用数据源名称的连接,第四次使用自定义连接字符串,第三次使用五次。 ..每次使用的方法都不一样。可能有人会说我傻。我只能使用一种方法。还有更多吗?但我想说的是,没有那么多的练习,是吗?经过很多不同的方法,我将无法成为今天的我,我将无法解决我同学提出的问题,我也不会轻易地教我的同学,因为你必须先学习,掌握,然后广泛学习,然后你就可以解决问题。一一解决。
网站设计总结第五章
现在,计算机和网络已经渗透到我们生活的方方面面,成为我们生活中不可缺少的一部分。互联网已经成为我们获取知识和信息的便捷工具。现在网民的数量也在增加。因此,了解和学习网络知识是我们作为大学生迫切需要的,
利用寒假对网页设计有了初步的认识和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我学到了一些关于构建网站和制作网页的知识,并且在练习阅读材料时也对flash有所了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深的了解和更强烈的兴趣。尤其对网页制作的流程和一些技巧有了更深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计不是一门独特的学科,而是各种课程的综合,是Flash、Fireworks等网页软件的综合应用。
以下是我在浏览 Dreamweaver 时发现的有关网页设计的一些见解。在制作特定网页时,我了解到一个优秀的网页设计应该有一些基本原则。
首先,确定网页设计的内容一个优秀的风站应该有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你在设计网页之前要明确你的网站有什么用途,有什么用途。所有页面都是围绕这个内容做的,明确的内容在排名中起着重要的作用;其次,了解您在 网站 行业中的客户以及您的页面属于哪个类别。用户是网站成功或失败的关键。如果用户花很多时间进入你网站很有可能用户会立即关闭你网站,或者你网站操作很差,方便用户立即离开。这种网站是很失败的设计,
完成以上基本内容后,网页的基本框架就形成了。
下一步是优化工作。
内容是整个网页的核心。在设计网页之前,必须明确网页的内容排列。好的网页设计是建立在平凡的基础上的。那么具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,特别是当你想做一个很大的网站(页面很多)的时候,特别需要规划这种结构。好吧,我们也应该考虑到以后可能的扩展,以免做好后改变网站的整个结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。是星形、树形或网状链接。这也是判断一个网站优劣的重要标志。链接混乱、层次不清的网站会造成浏览困难,影响内容的表现。框架定好了,然后你一步步有条不紊的开始做,会给你很大的信心,也会为首页的未来发展打下良好的基础。接下来就是手工制作具体的内容,选择主题,选择框架,然后开始在首页填写内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是从报纸、杂志、CD-ROM等媒体中采集整理相关信息,然后加上一定的编辑量。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就能找到很多信息。在准备材料的时候,我们可以使用一些小动画和动态图片。Flash 提供了功能齐全的绘图和编辑图形工具。可以直接在编辑区绘制,编辑修改非常灵活。它的另一大特点是其强大的“交互性”。动画播放时,可以使用鼠标或键盘来控制动画的播放,并且效果可以直观的体现出来。然后是时候开始主页的正式制作了。以 Dreamweaver 作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文字格式、颜色、背景颜色设置等,可以创建一个简单的网页。
总的来说,通过这个假期学习网页设计,有收获也有遗憾。然而,我已经踏入了网页设计的大门。以后只要努力学习,多在业余时间学习做网页,提高自己的技能,我坚信未来设计的网页会更专业,更浮华,最终成为一种技能它自己的。
网站设计总结5篇精选相关文章文章:
1.网页设计师2020年度工作总结样例5选
2.网站设计开题报告范文精选5篇
3.平面设计工作总结报告选5个样本
4.大学生自我总结5篇精选文章
5.设计师选择了5个年终总结
6.艺术作品总结报告5个样本精选
7.设计工作总结报告5样
8.2020平面设计师工作总结精选5篇
9.2020平面设计师个人总结五选
10.2020 UI设计师年终总结五篇精选 查看全部
网站内容与功能设计(网站设计总结篇之韶光匆匆,20_年马上离咱们远去)
通过总结,人们可以将零散的、肤浅的感性知识提升为系统的、深刻的理性知识,从而得出科学的结论,从而改正缺点,吸取经验教训,使今后的工作少走弯路,多做成果。以下是我为您精心挑选的作品的总结,希望对您有所帮助!
网站设计总结第 1 部分
时光匆匆,20__年很快就过去了。回想过去的一年,似乎去年的圣诞歌曲还在耳边萦绕。我可以细细品味,但我也发现自己在困难时期成熟了很多。在不知不觉中,充满希望的 20__ 年即将到来,新年伊始。回首20__年的功课,有收获的喜悦,也有遇到困难和挫折的惆怅。
我在医院的工作是网络艺术家。工作主要涉及网站的广告策划、广告图片替换、页面策划修改;网站的页面创建、样式修正、后期保护等。可以说,凡是需要提升我们网络部和网站整体形象的地方,都需要艺术家参与。
计划工作是痛苦的,也是快乐的。每次面对严肃的计划任务,我都充满了压力。我开始采集各种材料(包括文字和图像),然后寻找规划灵感。我冥想和担心。更容易产生创意。每次经过刻苦训练,我们的劳动成果都得到了我们的准时,那就是工作的乐趣!它充满了清爽。
以下是对我过去一年工作的回顾。工作主要围绕以下内容:
1、官方网站修订。
2、激光美容网制造与规划。
3、中韩整形网站关于风格矫正、平时保护、广告策划、内容更新。
4、活动主题,项目主题计划。根据文件提供的内容,策划、策划专题活动。平均 3 天/台。
二、经验总结:
作为页面美工,除了必备的三剑客、PS等软件外,还需要精通HTML,对ASP或PHP、JSP有初步的了解。
1.表达一定的艺术功能,尤其是医学网站,视觉功能很重要。一个成功的 网站 页面应该被设计成引人入胜,同时传达规划思维和情感。作为一种媒介,页面必须具有一定的艺术感染力。平淡、凌乱或没有美感的页面很难让读者喜欢,更不用说阅读它的内容了。
2.使页面结构清晰易读。很多时候看到这样的页面,上面堆满了很多内容,不去想它的空间结构,以至于人们不知道什么内容是声望。没有流通的视觉流转,是不注重编纂清晰度和可读性的典型例子。
3.实现不同的功能:在互联网的信息高速公路上,页面最重要的功能是传递信息的方法。因此,它的所有内容都是为了这个目的。围绕这个基地进行规划。那么,要实现这个功能,就必须有针对性地进行页面的美术设计和内容。所谓针对性,就是针对不同类型的页面请求,选择不同的艺术效果。
4.页面内容:
页面设计师美化了页面,增加了页面设计的艺术感,都是为页面设计的内容服务的。一般来说,页面的几个基本内容:标题、网站符号、主要内容、导航、广告栏等。
5.评估网站的性格:
网站 或许整形美容行业的话题,阅读用户群,通常都是爱美人士。年龄在 20 到 45 岁之间,对于这种类型的集体,页面被计划为浪漫和艺术。
6.断言页面之间的连接:
列出网站的方案后,就要考虑每个页面之间的连接,是星形、树形、网状还是直线连接!
在医疗行业做了一年多的网络美工之后,我终于意识到页面计划无非是图文并茂的混合体。而且不是每一个计划好的事情都能被别人认可。本来这没什么,因为这些无非是成长过程中经常遇到的事情。
原来,家庭作业是人们生活的主要部分。无论是抑郁还是活动,都会给人们带来不同的感受。而美好的日子通常来自有意义的作业,所以我不会让自己被作业的烦恼、困难和压力所迷惑,让自己在情感上经历和遇到困难。我实际上会以我通常的心态来看待它。提问,告诉自己先做人,再做事。
20__年已经过去,新的一年意味着新起点、新机遇、新挑战。我决心在现有基础上再接再厉,再上一个新台阶。我一定会尽我所能提高我的工作能力。脚步。最后,感谢上级对我言行的悉心指导。我一定会以积极热情的态度工作。
网站设计总结第 2 部分
设计工作是痛苦和欢乐的炼狱。每当面对一个新的设计任务,因为觉得自己的水平不够,压力大,就开始采集各种素材,然后寻找设计灵感,沉思和焦虑。对自己的磨练,当自己的劳动成果得到肯定时,就是工作中的快乐!它充满了快乐。
一、工作总结
一开始我连渲染都做不好,现在我可以自己设置程序了。虽然我付出了很大的努力,但也离不开同事们的帮助。在这三个月里,我学会了制作网页的基础知识。从配色到布局,从制作效果图到切片,再到用dw制作网页,最后到程序。我没有在每一个环节松懈。无论是在公司还是在家里,我都会充分利用时间来学习,补充我的贫乏知识。虽然现在的水平还远远不够,但我问自己,在远洋度过的每一天都是充实的,没有浪费。我相信在新的一年里,通过自己的努力和同事的帮助,我会学习到 Stuff,无论是技术层面还是其他层面,都会变得更好。
二、工作中的弱点
虽然经过三个月的努力,技术水平有所提高,但仍有不少不足之处。因为基础不够好,很多方面都很难学。不断问同事,也给别人带来很多。麻烦,因为知识的匮乏,让刚开始学习有些混乱,感觉不知从何下手,无从下手,浪费了很多时间。
三、新年目标
过去的一年是紧张的、忙碌的、充实的。刚刚来到大洋洲,这对我来说也是充满希望的一年。展望新的工作一年,希望自己能继续努力,同时加强自身能力,在工作中多与同事交流,多注意了解其他部门的工作性质,进一步提高自己专业知识和技能,积极吸收新的概念和设计。理念,我们要在本职工作中继续脚踏实地,做一个诚实的人,努力取得更大的成就。
我们经历了痛苦和磨难,当我们终于成功时,我们感到如释重负。
网站设计总结第三部分
时光荏苒,转眼间试用期即将结束。在这段试炼期间,可以说是喜忧参半。很高兴自己在和同事一起工作的过程中逐渐转变为社会人,实践经验和工作能力都得到了提升。令人担忧的是,还有很多方面需要改进。
记得刚到公司的时候,对公司的了解仅限于对公司网站的简单介绍,除此之外,对它一无所知。但在领导和同事的支持和帮助下,我不仅加深了对公司的了解,而且很快掌握和熟悉了这个职位的要求和技能,并严格完成了产品终端页面等页面。时间和数量。制作,保证页面和效果图的一致性以及页面在各种浏览器中的兼容性。同时减少页面中的冗余代码,保证页面的加载速度。另外,关注用户体验问题,站在用户的角度浏览网页,发现并解决问题,
虽然在工作中取得了不错的成绩,但也存在一些不足。比如:在工作中没有完全理解领导的意图,有时忽略了公司的工作流程等等,这些都是由工作态度和细节决定的。这些不足之处需要在今后的工作中加以改进。
在今后的工作中,我将努力提高技术水平,克服不足,朝着以下两个方向努力:
1、在以后的工作中继续学习技术知识,通过多看、多学、多问、多实践不断提升自己的各项业务技能。
2、提高自己解决实际问题的能力,慢慢克服工作过程中的急躁,积极、热情、细致地对待每一份工作。
短短三个月,我学到了很多专业知识,可以从容地开展工作;在和谐的环境中,我可以快乐地工作;可以说,我受益于领导的培养和同事的教导。总的来说,由于我缺乏工作经验,能力还是欠缺的。虽然我能做好我的本职工作,但社会在不断进步,技术也在不断更新,所以我还需要更多的磨练。为此,我在今后的工作中,需要进一步增强开拓创新精神,刻苦钻研新技术。在上级的正确领导下,奋发图强,奋发图强,以更好的质量、更高的效率、更扎实的作风做好本职工作,为我们光荣的集体、辉煌的事业做出应有的贡献。
网站设计总结第四章
不知不觉中,为期两周的“网页设计与网站建设”课程的实操已经接近尾声。回首这段时间,我真的经历了很多,也学到了很多东西,明白了很多以前不明白的东西。事情,了解一些事情。
从接触《网页设计与网站构造》课程的第一天起,我就立志要学好网页课程,做出一门优秀的网站。所以我从来没有错过任何学习的机会,无论是在课堂上还是在课外。更不用说这种做法了。回想这次修炼,我觉得我的人生过得很充实,也很有意义,因为我可以老实说,我从来没有参加过修炼。游戏,我一直在设计网站,我还记得晚上两点在做网站和一、。可能有人会说我傻,但是因为这个傻动作,它教会了我很多东西,学到了别人不懂的东西,做出了一个让自己满意的网站。与其他人相比,也许我需要继续改进它,但我不会因为实践结束而将网页设计抛到一边。在云九之外,我会继续学习网页设计技巧,并将其作为自己的专长。
回顾第一天“网页设计与网站建设”课程的实际操作,老师要求我们继续改进之前设计的网站,并做好留言板和登记。我很快就完成了,但也许我是一个完美主义者,所以虽然网站完成了可以马上交给老师。但我做了一个没有人同意的决定,并从头开始做一个 网站。因为我觉得上一个真的不太好,虽然实际修炼的时间已经过去了一半,虽然有人跟我说你应该交出原来的那个。为什么你需要再做一个?只有追求完美的人,才会让我今天交出一份满意的答卷。
在创建个人网站 时,我们首先:
一、个人网站需前台功能设计
包括个人网站主题确定、前台功能设计与管理、个人网站首页设计、个人网站留言板、注册、忘记密码、搜索等网页设计与管理.
二、个人后台管理功能设计网站
包括个人网站后台管理功能设计、后台管理信息系统功能设计、后台系统权限管理、后台文件管理、个人网站后台管理系统首页设计。
发布 三、网站
通常我们发布一个网站可以注册一个域名,但我们也可以使用自己的主机,安装iis,其他人可以通过我的ip地址访问我的主页。我第一次制作的网页已经发布在互联网上。
四、个人网站推广
网站做好后,需要推广个人网站,这是电子商务网站的必要步骤,因为如果你不执行你的网站@ > 宣传,发了也没人知道。
在设计这个网站的时候,真的经历了很多事情,从一开始网页主题的确定,到首页的整体设计,数据采集,前端功能设计与管理,后台功能设计与管理,以及各个子页面的设计等。我已经一一规划了,因为如果你不好好规划,随心所欲,你就不会做好。因为我明白这句话:“机会属于有准备的人。” 我将它们列出到一张桌子的宽度。例如:775宽,分成三列,每列占多少。因为我深深地明白“你可以在小事中看到真正的工作”。
这次练习中给我印象最深的是留言板,因为我上周刚做了SQL数据库练习操作,所以这次做起来比较容易,但是之前经历了比较长的练习。,做了n次之后,可能有人会觉得一定不能做这么多次!但我想告诉这位同学,我每次都用不同的方式来做。第一次使用access数据库,第二次使用sql数据库加权限管理,第三次使用数据源名称的连接,第四次使用自定义连接字符串,第三次使用五次。 ..每次使用的方法都不一样。可能有人会说我傻。我只能使用一种方法。还有更多吗?但我想说的是,没有那么多的练习,是吗?经过很多不同的方法,我将无法成为今天的我,我将无法解决我同学提出的问题,我也不会轻易地教我的同学,因为你必须先学习,掌握,然后广泛学习,然后你就可以解决问题。一一解决。
网站设计总结第五章
现在,计算机和网络已经渗透到我们生活的方方面面,成为我们生活中不可缺少的一部分。互联网已经成为我们获取知识和信息的便捷工具。现在网民的数量也在增加。因此,了解和学习网络知识是我们作为大学生迫切需要的,
利用寒假对网页设计有了初步的认识和认识,基本掌握了Dreamweaver的应用。
通过阅读网页设计书籍,我学到了一些关于构建网站和制作网页的知识,并且在练习阅读材料时也对flash有所了解。我还学习了一些基本的网络技术。通过学习,我对计算机有了更深的了解和更强烈的兴趣。尤其对网页制作的流程和一些技巧有了更深入的了解,对网页制作的基础知识有一定的把握。在这个过程中,我也意识到网页设计不是一门独特的学科,而是各种课程的综合,是Flash、Fireworks等网页软件的综合应用。
以下是我在浏览 Dreamweaver 时发现的有关网页设计的一些见解。在制作特定网页时,我了解到一个优秀的网页设计应该有一些基本原则。
首先,确定网页设计的内容一个优秀的风站应该有一个明确的主题。整个网站都是围绕这个主题展开的,也就是你在设计网页之前要明确你的网站有什么用途,有什么用途。所有页面都是围绕这个内容做的,明确的内容在排名中起着重要的作用;其次,了解您在 网站 行业中的客户以及您的页面属于哪个类别。用户是网站成功或失败的关键。如果用户花很多时间进入你网站很有可能用户会立即关闭你网站,或者你网站操作很差,方便用户立即离开。这种网站是很失败的设计,
完成以上基本内容后,网页的基本框架就形成了。
下一步是优化工作。
内容是整个网页的核心。在设计网页之前,必须明确网页的内容排列。好的网页设计是建立在平凡的基础上的。那么具体规划一个网页的时候,可以先用树状结构把每个页面的内容大纲列出来,特别是当你想做一个很大的网站(页面很多)的时候,特别需要规划这种结构。好吧,我们也应该考虑到以后可能的扩展,以免做好后改变网站的整个结构,浪费时间和财力。列出大纲后,还必须考虑每个页面之间的链接关系。是星形、树形或网状链接。这也是判断一个网站优劣的重要标志。链接混乱、层次不清的网站会造成浏览困难,影响内容的表现。框架定好了,然后你一步步有条不紊的开始做,会给你很大的信心,也会为首页的未来发展打下良好的基础。接下来就是手工制作具体的内容,选择主题,选择框架,然后开始在首页填写内容。
如果是个人主页,有能力的人可以自己创建所有内容。大多数人的方法是从报纸、杂志、CD-ROM等媒体中采集整理相关信息,然后加上一定的编辑量。另一个好方法是从网上采集。只要在搜索引擎上搜索相应的关键词,就能找到很多信息。在准备材料的时候,我们可以使用一些小动画和动态图片。Flash 提供了功能齐全的绘图和编辑图形工具。可以直接在编辑区绘制,编辑修改非常灵活。它的另一大特点是其强大的“交互性”。动画播放时,可以使用鼠标或键盘来控制动画的播放,并且效果可以直观的体现出来。然后是时候开始主页的正式制作了。以 Dreamweaver 作为制作软件,您只需要使用软件中的一些基本功能:图片插入和对齐设置;文字格式、颜色、背景颜色设置等,可以创建一个简单的网页。
总的来说,通过这个假期学习网页设计,有收获也有遗憾。然而,我已经踏入了网页设计的大门。以后只要努力学习,多在业余时间学习做网页,提高自己的技能,我坚信未来设计的网页会更专业,更浮华,最终成为一种技能它自己的。
网站设计总结5篇精选相关文章文章:
1.网页设计师2020年度工作总结样例5选
2.网站设计开题报告范文精选5篇
3.平面设计工作总结报告选5个样本
4.大学生自我总结5篇精选文章
5.设计师选择了5个年终总结
6.艺术作品总结报告5个样本精选
7.设计工作总结报告5样
8.2020平面设计师工作总结精选5篇
9.2020平面设计师个人总结五选
10.2020 UI设计师年终总结五篇精选
网站内容与功能设计(网页设计制作网页的设计是最为复杂也最为有趣的步骤)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-06 22:12
1、场地规划
在构建网站 之前,需要进行详细的规划工作,以明确未来工作的目标并定位网站 的整体功能和风格。对于需要多人完成的大型网站,更重要的是保证网站统一场地规划的整体风格更为重要。规划一般包括考察网站的需求,网站整体功能和结构块浏览器的爱好和兴趣,上网条件和使用浏览器的比例,以及使用的插件和提供的下载功能等。对于站点规划,Dreamweaver 为用户提供了站点设置工具,使用户可以在站点管理窗口中快速添加、删除和重命名文件和文件夹。
2、素材采集
有了整体的结构,还需要采集一些基本的素材,比如文字、动画、图片、音频、视频线等,有的可以自己制作,比如输入介绍性文字,用Photoshop等软件制作图片、动画等。另外,一些漂亮的素材库也是我们需要的。关于材料的采集,根据个人需要而有所不同,就不过多解释了。
3、网页设计与制作
网页设计是最复杂、最有趣的一步,在这一步中,我们可以体验到网页制作过程中的无穷乐趣,让您的设计才华通过个性化的网页得以发挥。这是本书将要关注的问题。Dramweaver 还为我们提供了强大的网页制作功能,可以创建文档、表格、框架结构、图层等结构,通过与动画、音频、视频、插件和 ASP 的协同,我们可以设计制作出非常漂亮的网页。可以说,如果你掌握了Dreamweaver的功能,你在设计网页时所缺少的只是素材和良好的想象力和设计能力。对于喜欢使用模板进行设计的用户。Dramwcaver 还提供模板功能以方便他们的设计。
4、功能和内容的扩展
如前所述,使用 Dreamweaver 可以快速添加文本、图像、视频、音频、动画等。此外,Dreamweaver还可以在网站的构建过程中直接添加HTML和JavaScript源代码,丰富你的网页功能,实现动态效果。 查看全部
网站内容与功能设计(网页设计制作网页的设计是最为复杂也最为有趣的步骤)
1、场地规划
在构建网站 之前,需要进行详细的规划工作,以明确未来工作的目标并定位网站 的整体功能和风格。对于需要多人完成的大型网站,更重要的是保证网站统一场地规划的整体风格更为重要。规划一般包括考察网站的需求,网站整体功能和结构块浏览器的爱好和兴趣,上网条件和使用浏览器的比例,以及使用的插件和提供的下载功能等。对于站点规划,Dreamweaver 为用户提供了站点设置工具,使用户可以在站点管理窗口中快速添加、删除和重命名文件和文件夹。

2、素材采集
有了整体的结构,还需要采集一些基本的素材,比如文字、动画、图片、音频、视频线等,有的可以自己制作,比如输入介绍性文字,用Photoshop等软件制作图片、动画等。另外,一些漂亮的素材库也是我们需要的。关于材料的采集,根据个人需要而有所不同,就不过多解释了。
3、网页设计与制作
网页设计是最复杂、最有趣的一步,在这一步中,我们可以体验到网页制作过程中的无穷乐趣,让您的设计才华通过个性化的网页得以发挥。这是本书将要关注的问题。Dramweaver 还为我们提供了强大的网页制作功能,可以创建文档、表格、框架结构、图层等结构,通过与动画、音频、视频、插件和 ASP 的协同,我们可以设计制作出非常漂亮的网页。可以说,如果你掌握了Dreamweaver的功能,你在设计网页时所缺少的只是素材和良好的想象力和设计能力。对于喜欢使用模板进行设计的用户。Dramwcaver 还提供模板功能以方便他们的设计。
4、功能和内容的扩展
如前所述,使用 Dreamweaver 可以快速添加文本、图像、视频、音频、动画等。此外,Dreamweaver还可以在网站的构建过程中直接添加HTML和JavaScript源代码,丰富你的网页功能,实现动态效果。
网站内容与功能设计(网站内容与功能设计的目的-seo应该学习交叉推荐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-06 21:00
网站内容与功能设计的目的是为了让大家能够更方便的互相沟通交流分享自己网站的各种资讯,以及达到传播知识、增进互助、创造价值的目的,引导用户使用这个网站来进行分享,所以网站推荐功能建议应该应用在精准的网站分享领域,比如电影、音乐、学习、移动医疗等等,可能这个功能没有什么用处,也可能会让自己网站流量流失,但是我觉得,适合推荐知识资讯类网站的会比较长久,没有人会无聊到时不时把自己的网站所推荐的东西都做出来发出来让大家欣赏,没有一个网站可以满足所有用户的需求,我自己也希望有更多的人可以从推荐这个功能里获得心理满足,对分享网站其实是有一定益处的。
个人理解,你所说的推荐,更侧重于通过网站这个载体,让信息更好的通过人或者商品的流动,为自己网站带来收益,其实,在你传递的信息跟产品之间,在别人眼里你的产品或网站也只是信息的载体,你传递了信息,得到了结果,没有人会关注与你的产品是不是有品牌溢价。
这个我理解为指标推荐,一方面网站公司,比如传统的搜索引擎,在内容里给广告和营销指标提供方以优惠或相应来争取广告主的投放,另一方面新近的媒体也会主动或被动地去广告投放,制造被动接受信息的氛围来增加曝光率和点击率。
seo应该学习交叉推荐吧 查看全部
网站内容与功能设计(网站内容与功能设计的目的-seo应该学习交叉推荐)
网站内容与功能设计的目的是为了让大家能够更方便的互相沟通交流分享自己网站的各种资讯,以及达到传播知识、增进互助、创造价值的目的,引导用户使用这个网站来进行分享,所以网站推荐功能建议应该应用在精准的网站分享领域,比如电影、音乐、学习、移动医疗等等,可能这个功能没有什么用处,也可能会让自己网站流量流失,但是我觉得,适合推荐知识资讯类网站的会比较长久,没有人会无聊到时不时把自己的网站所推荐的东西都做出来发出来让大家欣赏,没有一个网站可以满足所有用户的需求,我自己也希望有更多的人可以从推荐这个功能里获得心理满足,对分享网站其实是有一定益处的。
个人理解,你所说的推荐,更侧重于通过网站这个载体,让信息更好的通过人或者商品的流动,为自己网站带来收益,其实,在你传递的信息跟产品之间,在别人眼里你的产品或网站也只是信息的载体,你传递了信息,得到了结果,没有人会关注与你的产品是不是有品牌溢价。
这个我理解为指标推荐,一方面网站公司,比如传统的搜索引擎,在内容里给广告和营销指标提供方以优惠或相应来争取广告主的投放,另一方面新近的媒体也会主动或被动地去广告投放,制造被动接受信息的氛围来增加曝光率和点击率。
seo应该学习交叉推荐吧


