
网站内容与功能设计
网站内容与功能设计(企业的网站建设不应该忽视其功能性的功能性功能)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-03-26 06:24
我们企业的 网站 在追求魅力时不应忽视其功能。在很多公司网站的建设中,往往在结构华丽的网站的内容上下了不少功夫。在网站的设计中,他们过于注重外观,却往往忽略了功能。它的功能。这实际上是一个问题。
一、网站 的功能体现在这些方面
对于企业网站来说,目的是体积,所以功能应该围绕着这个。起到引导消费者消费的作用。它使浏览器能够快速找到他们感兴趣的产品或服务,并最终下订单。
这样一来,网站的搜索功能、下单付款功能、与客户沟通的功能就非常重要了。比如有的访问者觉得我们的网站好,产品也好,想找适合自己的产品,但是发现网站除了漂亮的图片和排版,还有实在是没办法按类别查看和查找产品。,还是找到了,不知道怎么交易,付款方式也不确定。你知道,在线支付需要信任。在制作网站时,所有这些方面都需要仔细设计。
如何保证二、网站的功能
如果要保证网站的功能比较完善,方便交易,就需要了解客户的需求,针对客户关心的地方进行设计,实现用户的一系列需求。如果不能做用户调查,去其他同行的网站看看他们的网站有什么功能。尤其是一些功能性的设计,让人感觉特别舒服和贴心,这是最方便的方式。然后,我们需要网站生产者来设计这些功能的实现方式。当然,我们需要优秀的网站设计,尤其是在程序方面。
因此,目前网站的建设,并不局限于网站的框架设计、画面制作、实质性内容的准备。网站具有多种功能,但它主要是一种工具——人们将它用于特定目的,无论是获取知识还是购买产品。想一想,如果你的 网站 看起来很棒,但事实证明它的效果不如访问者可以找到他们想要的东西,那么你的 网站 的设计是一个严重的问题。 查看全部
网站内容与功能设计(企业的网站建设不应该忽视其功能性的功能性功能)
我们企业的 网站 在追求魅力时不应忽视其功能。在很多公司网站的建设中,往往在结构华丽的网站的内容上下了不少功夫。在网站的设计中,他们过于注重外观,却往往忽略了功能。它的功能。这实际上是一个问题。
一、网站 的功能体现在这些方面
对于企业网站来说,目的是体积,所以功能应该围绕着这个。起到引导消费者消费的作用。它使浏览器能够快速找到他们感兴趣的产品或服务,并最终下订单。
这样一来,网站的搜索功能、下单付款功能、与客户沟通的功能就非常重要了。比如有的访问者觉得我们的网站好,产品也好,想找适合自己的产品,但是发现网站除了漂亮的图片和排版,还有实在是没办法按类别查看和查找产品。,还是找到了,不知道怎么交易,付款方式也不确定。你知道,在线支付需要信任。在制作网站时,所有这些方面都需要仔细设计。
如何保证二、网站的功能
如果要保证网站的功能比较完善,方便交易,就需要了解客户的需求,针对客户关心的地方进行设计,实现用户的一系列需求。如果不能做用户调查,去其他同行的网站看看他们的网站有什么功能。尤其是一些功能性的设计,让人感觉特别舒服和贴心,这是最方便的方式。然后,我们需要网站生产者来设计这些功能的实现方式。当然,我们需要优秀的网站设计,尤其是在程序方面。
因此,目前网站的建设,并不局限于网站的框架设计、画面制作、实质性内容的准备。网站具有多种功能,但它主要是一种工具——人们将它用于特定目的,无论是获取知识还是购买产品。想一想,如果你的 网站 看起来很棒,但事实证明它的效果不如访问者可以找到他们想要的东西,那么你的 网站 的设计是一个严重的问题。
网站内容与功能设计(16个优秀网站设计网站的简介,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2022-03-26 00:21
每个人都希望自己的 网站 既特别又好看。事实上,他们设计的是他们的最爱。网站 也是。相信大家都已经掌握了基本的代码,但是还远远谈不上优秀。网站设计师还有很长的路要走,没关系,只要我们有好的指导,我们就可以网站自己设计。Jacob Gube 在他的博客上征求读者的意见,总结了 16 个伟大的网站设计网站。或许人们不是很喜欢老外,但不可否认的是,其中有些确实值得学习。
以下是这16个网站的介绍,希望对你有所帮助:
1、最佳设计
The Best Designs 是一个优秀的 网站 用于准备查看的高质量 XHTML 和 Flash 设计,这些设计带有每个设计关键字(例如粗体、彩色或更深的 CSS),使读者更容易阅读得到他们想要搜索的东西。
2、CSS 混音
CSS Remix 是(根据他们自己的简介)Web 最佳设计的潮流引领者2.0网站。当然,网站还包括一些非Web的2.0主题设计。CSS Remix 拥有超过 14,000 名订阅者。在这里,设计师可以参考其他设计师的设计作品,进行深入交流。这是一个很好的交流平台。
3、CSS 狂热
CSS Mania 是一个基于 CSS 的页面设计的 网站 集合,采集后会定期更新。到目前为止,已经采集了10000+设计师的作品。或许是作品采集过多,作品质量参差不齐,被不少人诟病。
4、screenfluent
screenfluent 是一个网站,它介绍了漂亮的网页设计。特殊之处在于它在模态窗口中提供了预览,让读者直观地体验效果。目前已征集到7000个精选设计,内容丰富。
5、Screenalicio.us
Screenalicio.us 有 9800 多个设计供参考,并有给读者打分的功能,满分 5 分,因此读者也可以通过评分选择参考每个设计。
6、开源网页设计
开源网页设计是一个分享社区,会员可以随时上传自己的设计代码与大众分享。公开的下载码不是无限免费的,1OSWD设计下面的下载(不知道这个单元是什么意思)是免费的。大家可以下载这个网站的设计代码学习一下。
7、一页爱
One Page Love 是基本网页设计的展示,包括:漂亮、有创意的网页 网站 和应用程序。类别包括商业、温和、新闻等,包括综合性和复杂性。
8、全单
和One Page Love一样,FullSingle是关于单页设计的网站,网站的每一页都会有最新优秀作品的简要介绍,告诉你这些设计是关于什么的,有什么特点福利类别。
9、一页作品集
One Page Folios 也是关于单页设计的。是一个网站设计开发网站总结单个页面的组合,有800多个组合供参考。
10、我们爱WP
对于使用wordpress的博主来说,这个网站值得采集。We Love WP 将分享一些顶级 WordPress 设计,当然还有一些漂亮的 WordPress 主题。
11、CSS 神圣
CSS Divine 是基于 CSS 设计的天堂,拥有完整的 CSS 设计范围。右侧边栏中有各种颜色的标签。单击以根据您想要的颜色搜索 CSS 设计。类别包括艺术、商业、清洁和商业。
12、设计小吃
Design Snack self-labeling:你可以控制设计师的设计。与 The Best Designs 一样,这是一个关于 XHTML 和 Flash 设计的优秀网站,您可以在其中以自定义方式显示各种设计,对设计进行投票,或按颜色选项卡浏览设计。
13、SF艺术设计门户
SF 艺术与设计门户是一个网站关于门户网站设计的门户。独特、创新和艺术的设计方法是这个网站的特点。您可以按类别、样式、颜色甚至国家/地区浏览设计。
14、设计小屋
Design Shack 是基于 CSS 的顶级设计的独家 网站 产品,他们正在寻找出色的作品。这个 网站 还提供设计教程和课程。
15、CSSloaf
其他人采集了好东西,CSSloaf 又采集了它们。它通过设计采集了 35 个好东西 网站,所以没有必要去别处寻找。这个网站的特点就是超大的显示画面,一目了然。
16、eduStyle
看edu就知道这个网站是专门为教育机构而存在的,它专注于高等教育的设计网站,展示了最好的设计。
如果您对优秀的 CSS 资源 网站 感兴趣,这里有 7 个网络上最好的 CSS 资源。 查看全部
网站内容与功能设计(16个优秀网站设计网站的简介,你值得拥有!)
每个人都希望自己的 网站 既特别又好看。事实上,他们设计的是他们的最爱。网站 也是。相信大家都已经掌握了基本的代码,但是还远远谈不上优秀。网站设计师还有很长的路要走,没关系,只要我们有好的指导,我们就可以网站自己设计。Jacob Gube 在他的博客上征求读者的意见,总结了 16 个伟大的网站设计网站。或许人们不是很喜欢老外,但不可否认的是,其中有些确实值得学习。
以下是这16个网站的介绍,希望对你有所帮助:
1、最佳设计

The Best Designs 是一个优秀的 网站 用于准备查看的高质量 XHTML 和 Flash 设计,这些设计带有每个设计关键字(例如粗体、彩色或更深的 CSS),使读者更容易阅读得到他们想要搜索的东西。
2、CSS 混音

CSS Remix 是(根据他们自己的简介)Web 最佳设计的潮流引领者2.0网站。当然,网站还包括一些非Web的2.0主题设计。CSS Remix 拥有超过 14,000 名订阅者。在这里,设计师可以参考其他设计师的设计作品,进行深入交流。这是一个很好的交流平台。
3、CSS 狂热

CSS Mania 是一个基于 CSS 的页面设计的 网站 集合,采集后会定期更新。到目前为止,已经采集了10000+设计师的作品。或许是作品采集过多,作品质量参差不齐,被不少人诟病。
4、screenfluent

screenfluent 是一个网站,它介绍了漂亮的网页设计。特殊之处在于它在模态窗口中提供了预览,让读者直观地体验效果。目前已征集到7000个精选设计,内容丰富。
5、Screenalicio.us

Screenalicio.us 有 9800 多个设计供参考,并有给读者打分的功能,满分 5 分,因此读者也可以通过评分选择参考每个设计。
6、开源网页设计

开源网页设计是一个分享社区,会员可以随时上传自己的设计代码与大众分享。公开的下载码不是无限免费的,1OSWD设计下面的下载(不知道这个单元是什么意思)是免费的。大家可以下载这个网站的设计代码学习一下。
7、一页爱

One Page Love 是基本网页设计的展示,包括:漂亮、有创意的网页 网站 和应用程序。类别包括商业、温和、新闻等,包括综合性和复杂性。
8、全单

和One Page Love一样,FullSingle是关于单页设计的网站,网站的每一页都会有最新优秀作品的简要介绍,告诉你这些设计是关于什么的,有什么特点福利类别。
9、一页作品集

One Page Folios 也是关于单页设计的。是一个网站设计开发网站总结单个页面的组合,有800多个组合供参考。
10、我们爱WP

对于使用wordpress的博主来说,这个网站值得采集。We Love WP 将分享一些顶级 WordPress 设计,当然还有一些漂亮的 WordPress 主题。
11、CSS 神圣

CSS Divine 是基于 CSS 设计的天堂,拥有完整的 CSS 设计范围。右侧边栏中有各种颜色的标签。单击以根据您想要的颜色搜索 CSS 设计。类别包括艺术、商业、清洁和商业。
12、设计小吃

Design Snack self-labeling:你可以控制设计师的设计。与 The Best Designs 一样,这是一个关于 XHTML 和 Flash 设计的优秀网站,您可以在其中以自定义方式显示各种设计,对设计进行投票,或按颜色选项卡浏览设计。
13、SF艺术设计门户

SF 艺术与设计门户是一个网站关于门户网站设计的门户。独特、创新和艺术的设计方法是这个网站的特点。您可以按类别、样式、颜色甚至国家/地区浏览设计。
14、设计小屋

Design Shack 是基于 CSS 的顶级设计的独家 网站 产品,他们正在寻找出色的作品。这个 网站 还提供设计教程和课程。
15、CSSloaf

其他人采集了好东西,CSSloaf 又采集了它们。它通过设计采集了 35 个好东西 网站,所以没有必要去别处寻找。这个网站的特点就是超大的显示画面,一目了然。
16、eduStyle

看edu就知道这个网站是专门为教育机构而存在的,它专注于高等教育的设计网站,展示了最好的设计。
如果您对优秀的 CSS 资源 网站 感兴趣,这里有 7 个网络上最好的 CSS 资源。
网站内容与功能设计(国内大学生网站设计美观,只是实用性差一点?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2022-03-24 12:01
就个人而言,我不认为这是一个设计问题。欧美网站设计欣赏。这是学校管理安排的问题。一般来说,我们国家追求的是冷静而不是物质。页面服务和内容,不是内容服务和页面,也就是说追求花哨的,还是一套模板,很多更注重功能和用户,页面设计一般,但是内容做得很好,而且它会及时更新和迭代。所以,不能说国内大学生网站的设计很漂亮,但实用性较差。
还有一点就是国内对网站本身的要求比较低。欧美网站欣赏设计,各个行业的细分也比较明显。传送门网站,看看更新快不快,还是楼盘,这些更新快。不能一概而论。
网页的作用是关键,展示只是欧美网站设计欣赏的一方面。
美国有类似“今日头条”的网站吗?
必须有“相似”的定义。我对“今日头条”的定义是“一个基于智能推荐算法的自媒体平台,包括视频欧美网站设计鉴赏、新闻、行业文章、问答、直播, 等等。” 如果使用这个定义,那么西方互联网世界就没有这样的网站。
网站在西方世界并不像我们国家那样努力发展成一个功能齐全的网站欧洲网站设计欣赏。它们都是只做自己定位的功能。其实这主要是因为一些网站已经有了先发优势,其他网站很难竞争。比如点播流媒体领域已经有NetFlix,自媒体视频领域已经有youtube。用户想到对应的功能就可以打开对应的网站。用户。他们的聊天软件Whatsapp只是聊天,不像微信,“公众号、支付、朋友圈”什么都有。在这种氛围下,很难有一个像今天一样“完整”的网站
因此,我们只能看各个细分领域的“基于智能推荐算法的平台”。
如果你想看自媒体视频,那么你必须去youtube,它会根据你的浏览历史和其他数据推荐适合你的视频。
如果你想要一个类似于悟空问答的问答平台,那就有Quora,它有全方位的问答和讨论,而且内容非常高质量。
如果你想看新闻,可以安装TopBuzz或News Republic,它们还会根据你的浏览历史、地理位置等推荐信息,每次下拉刷新,你都会发现新的东西。
在TopBuzz和News Republic,我们不仅可以阅读自己感兴趣的信息,还可以在评论区相互厮杀。要知道,没有评论区的新闻是毫无生气的新闻。
但是由于西方比较注重版权,这些新闻信息大部分都链接到新闻的原创页面,也就是TopBuzz、News Republic,它们是提供评论功能的新闻聚合app,理论上是一个浏览器。. 因为把其他的网站新闻放到自己的网站上面是侵犯版权的行为,值得欣赏。
很多人不知道的是,TopBuzz和News Republic其实都是今日头条的产品。和抖音一样,都是今日头条母公司“字节跳动”的海外产品,在海外具有一定的影响力。这说明今日头条确实不错,也是中国的骄傲。
ui设计、平面设计网站?
设计师网站还是蛮多的,这里推荐几个基本上所有设计师都会用到的网站,希望对你有帮助。
一、配色
1.材质调色板
///
选好颜色后,可以在Material Design下实时看到效果。
2.彩色
://colorco.de/
你只要把鼠标放在页面上,整个页面就会改变颜色,不仅如此,还可以用相同的颜色来对比。真的是必须的颜色。
3.颜色
://coolors.co
只需选择一种颜色,它就会自动匹配。
二、图标类
1.阿里图标
/
功能强大、图标内容丰富的国产矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
2.平面图标
///
国外免费的图标库,资源丰富。搜索时记得使用英文。
3.图标8
///
资源丰富的优质图标库。比阿里库强。
三、后台类
1.免费
///
所有具有超过 13,000 张背景图像的高质量图像。需要找图片
2.皮克斯贝
///
这个网站相信很多设计朋友都知道,估计设计师用的比较多。你会知道它是否有效。
3.Vecteezy
://
矢量背景图像 网站。高质量 网站。
四、字体类
1.字体松鼠:///
网站 一种免费的商用字体。字体样式可以预览。
2.字体屋
/
各种字体下载:收录17400多种有效字体下载,220个频道类别,字体下载自带预览,方便查找。
3.抽象字体
/
一个提供丰富英文字体免费下载的网站,英文字体,英文字体,英文字体!
五、其他类
1.Pinterest
///
就好像全世界的人都在帮助你寻找灵感!不管是什么类别的设计都可以找到自己想要的款式,但是搜索的时候最好用英文。
2.名词项目
///
简单来说就是一个人人力量为所有名词绘制矢量图的项目,并且开放下载(所有图形都是矢量图,可以编辑),推荐英文搜索如上。
3.运球
///
设计师和灵感的聚集地。
如果对你有用,别忘了关注转发哦! 查看全部
网站内容与功能设计(国内大学生网站设计美观,只是实用性差一点?)
就个人而言,我不认为这是一个设计问题。欧美网站设计欣赏。这是学校管理安排的问题。一般来说,我们国家追求的是冷静而不是物质。页面服务和内容,不是内容服务和页面,也就是说追求花哨的,还是一套模板,很多更注重功能和用户,页面设计一般,但是内容做得很好,而且它会及时更新和迭代。所以,不能说国内大学生网站的设计很漂亮,但实用性较差。
还有一点就是国内对网站本身的要求比较低。欧美网站欣赏设计,各个行业的细分也比较明显。传送门网站,看看更新快不快,还是楼盘,这些更新快。不能一概而论。
网页的作用是关键,展示只是欧美网站设计欣赏的一方面。
美国有类似“今日头条”的网站吗?
必须有“相似”的定义。我对“今日头条”的定义是“一个基于智能推荐算法的自媒体平台,包括视频欧美网站设计鉴赏、新闻、行业文章、问答、直播, 等等。” 如果使用这个定义,那么西方互联网世界就没有这样的网站。
网站在西方世界并不像我们国家那样努力发展成一个功能齐全的网站欧洲网站设计欣赏。它们都是只做自己定位的功能。其实这主要是因为一些网站已经有了先发优势,其他网站很难竞争。比如点播流媒体领域已经有NetFlix,自媒体视频领域已经有youtube。用户想到对应的功能就可以打开对应的网站。用户。他们的聊天软件Whatsapp只是聊天,不像微信,“公众号、支付、朋友圈”什么都有。在这种氛围下,很难有一个像今天一样“完整”的网站
因此,我们只能看各个细分领域的“基于智能推荐算法的平台”。
如果你想看自媒体视频,那么你必须去youtube,它会根据你的浏览历史和其他数据推荐适合你的视频。
如果你想要一个类似于悟空问答的问答平台,那就有Quora,它有全方位的问答和讨论,而且内容非常高质量。
如果你想看新闻,可以安装TopBuzz或News Republic,它们还会根据你的浏览历史、地理位置等推荐信息,每次下拉刷新,你都会发现新的东西。
在TopBuzz和News Republic,我们不仅可以阅读自己感兴趣的信息,还可以在评论区相互厮杀。要知道,没有评论区的新闻是毫无生气的新闻。
但是由于西方比较注重版权,这些新闻信息大部分都链接到新闻的原创页面,也就是TopBuzz、News Republic,它们是提供评论功能的新闻聚合app,理论上是一个浏览器。. 因为把其他的网站新闻放到自己的网站上面是侵犯版权的行为,值得欣赏。
很多人不知道的是,TopBuzz和News Republic其实都是今日头条的产品。和抖音一样,都是今日头条母公司“字节跳动”的海外产品,在海外具有一定的影响力。这说明今日头条确实不错,也是中国的骄傲。
ui设计、平面设计网站?
设计师网站还是蛮多的,这里推荐几个基本上所有设计师都会用到的网站,希望对你有帮助。
一、配色
1.材质调色板
///
选好颜色后,可以在Material Design下实时看到效果。
2.彩色
://colorco.de/
你只要把鼠标放在页面上,整个页面就会改变颜色,不仅如此,还可以用相同的颜色来对比。真的是必须的颜色。
3.颜色
://coolors.co
只需选择一种颜色,它就会自动匹配。
二、图标类
1.阿里图标
/
功能强大、图标内容丰富的国产矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
2.平面图标
///
国外免费的图标库,资源丰富。搜索时记得使用英文。
3.图标8
///
资源丰富的优质图标库。比阿里库强。
三、后台类
1.免费
///
所有具有超过 13,000 张背景图像的高质量图像。需要找图片
2.皮克斯贝
///
这个网站相信很多设计朋友都知道,估计设计师用的比较多。你会知道它是否有效。
3.Vecteezy
://
矢量背景图像 网站。高质量 网站。
四、字体类
1.字体松鼠:///
网站 一种免费的商用字体。字体样式可以预览。
2.字体屋
/
各种字体下载:收录17400多种有效字体下载,220个频道类别,字体下载自带预览,方便查找。
3.抽象字体
/
一个提供丰富英文字体免费下载的网站,英文字体,英文字体,英文字体!
五、其他类
1.Pinterest
///
就好像全世界的人都在帮助你寻找灵感!不管是什么类别的设计都可以找到自己想要的款式,但是搜索的时候最好用英文。
2.名词项目
///
简单来说就是一个人人力量为所有名词绘制矢量图的项目,并且开放下载(所有图形都是矢量图,可以编辑),推荐英文搜索如上。
3.运球
///
设计师和灵感的聚集地。
如果对你有用,别忘了关注转发哦!
网站内容与功能设计(做好企业网站建设的模板及元素仅供展示功能效果效果)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-03-24 11:18
在互联网信息化时代,很多客户都在通过互联网搜索寻找相关的产品和服务。所以,企业要想让这些潜在客户找到自己,就需要一个好的网站,而且要能够让网站具有吸引力和价值,能够为自己带来稳定的流量和订单。那么如何做好企业网站的建设呢?
首先,您需要拥有制作 网站 工具。鉴于大多数企业不懂编程知识,这种情况下,如果想快速建站,一般需要通过企业网站模板。尽量找在行业内知名度高、技术团队经验丰富、模板设计精美、行业评价好的网站施工公司。添加需要的功能部分,修改图文,即可快速生成网站。这种方法适用于初创企业和中小企业。
本展示页面提供的模板和元素仅用于展示功能效果,未经授权不得用于其他用途
在制作网站时,需要注意以下几点,才能把企业网站做好:
(1)好网站表现
包括网站的访问速度和可浏览性,系统稳定性。一个顺利打开的网站可以让访问者有动力继续浏览。否则客户端可能会不耐烦并关闭网站。为了让网站能够顺利打开,公司的网页设计应该整齐有序,而不是一堆堆的图片和视频。尽量不要有太多的图片和视频,以免影响打开速度。
(2)丰富网站内容
包括企业介绍、品牌优势、产品信息、团队成员、各类企业信息、企业荣誉、媒体报道、客户互动等。网站如果内容较少,企业可以使用单页网站;如果内容比较多,可以使用多个页面网站,让客户多方位了解自己,增加信任感。
建站案例在线,禁止转载
(3)多种营销功能
对于需要做电子商务网站和扩大互联网订单的企业来说,营销功能是必不可少的。包括促销弹窗、包邮、优惠券、会员功能、预售功能等,企业可以利用这些功能做好网站营销,刺激客户下单。
(4)粉丝精细化管理
企业需要了解自己的客户,制定针对性的营销计划也很方便。您可以使用“在线”网站对粉丝进行精细化管理。网站 将根据粉丝的行为自动标记和分类。您可以快速查看一些重要的粉丝,或者点击“过滤粉丝”选择您要查看的特定标签。
点击列表中对应的粉丝,还可以查看粉丝的详细信息和动态,如提交表单的内容、报名信息、订单状态等,企业可以清晰的了解信息和每个 网站 用户的动态。
很多人可能会好奇,打造这样一个网站的企业需要多少钱?如果您只需要很少的功能和空间,那么您可以免费建站;如果你需要更多的功能,那么每年只需几百美元。
总之,为一个企业建一个网站并不难,按照上面的方法可以很快的完成。网站做完这些,你还是要经常维护,及时更新内容,让访问者对你有好感! 查看全部
网站内容与功能设计(做好企业网站建设的模板及元素仅供展示功能效果效果)
在互联网信息化时代,很多客户都在通过互联网搜索寻找相关的产品和服务。所以,企业要想让这些潜在客户找到自己,就需要一个好的网站,而且要能够让网站具有吸引力和价值,能够为自己带来稳定的流量和订单。那么如何做好企业网站的建设呢?
首先,您需要拥有制作 网站 工具。鉴于大多数企业不懂编程知识,这种情况下,如果想快速建站,一般需要通过企业网站模板。尽量找在行业内知名度高、技术团队经验丰富、模板设计精美、行业评价好的网站施工公司。添加需要的功能部分,修改图文,即可快速生成网站。这种方法适用于初创企业和中小企业。

本展示页面提供的模板和元素仅用于展示功能效果,未经授权不得用于其他用途
在制作网站时,需要注意以下几点,才能把企业网站做好:
(1)好网站表现
包括网站的访问速度和可浏览性,系统稳定性。一个顺利打开的网站可以让访问者有动力继续浏览。否则客户端可能会不耐烦并关闭网站。为了让网站能够顺利打开,公司的网页设计应该整齐有序,而不是一堆堆的图片和视频。尽量不要有太多的图片和视频,以免影响打开速度。
(2)丰富网站内容
包括企业介绍、品牌优势、产品信息、团队成员、各类企业信息、企业荣誉、媒体报道、客户互动等。网站如果内容较少,企业可以使用单页网站;如果内容比较多,可以使用多个页面网站,让客户多方位了解自己,增加信任感。

建站案例在线,禁止转载
(3)多种营销功能
对于需要做电子商务网站和扩大互联网订单的企业来说,营销功能是必不可少的。包括促销弹窗、包邮、优惠券、会员功能、预售功能等,企业可以利用这些功能做好网站营销,刺激客户下单。

(4)粉丝精细化管理
企业需要了解自己的客户,制定针对性的营销计划也很方便。您可以使用“在线”网站对粉丝进行精细化管理。网站 将根据粉丝的行为自动标记和分类。您可以快速查看一些重要的粉丝,或者点击“过滤粉丝”选择您要查看的特定标签。

点击列表中对应的粉丝,还可以查看粉丝的详细信息和动态,如提交表单的内容、报名信息、订单状态等,企业可以清晰的了解信息和每个 网站 用户的动态。

很多人可能会好奇,打造这样一个网站的企业需要多少钱?如果您只需要很少的功能和空间,那么您可以免费建站;如果你需要更多的功能,那么每年只需几百美元。
总之,为一个企业建一个网站并不难,按照上面的方法可以很快的完成。网站做完这些,你还是要经常维护,及时更新内容,让访问者对你有好感!
网站内容与功能设计(本周新功能更新:新增“产品描述”和“文章内容”功能)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-03-24 11:15
大家好,我们本周更新了一些新功能,快来了解一下吧!
新特性:
1、为“产品描述”和“文章内容”增加了内容相似度检测功能;
【应用场景】当网站有多个内容相似的产品信息或文章被发布时,可能会被搜索引擎判断为恶意作弊,将受到搜索引擎的惩罚,最终会影响到< @网站 网络上的内容曝光。针对这个问题,我们推出了“相似度检测”功能,可以比较分析当前编辑的相似度 | 根据发布的内容修改内容,获取当前内容的相似度,帮助用户判断;
【应用效果】该功能将当前编辑的内容与已发布的内容一一进行对比,显示相似度为“高”的已发布内容的标题。用户可以直接查看发布的内容进行进一步确认。您可以返回页面继续编辑;
【操作指导】用户可以在添加商品、编辑商品和添加文章页面进行相似度分析。编辑好商品描述/文章内容后,点击页面底部保存按钮右侧的“相似度”。检测完成后,会弹出一个弹窗显示检测结果,如下图所示:
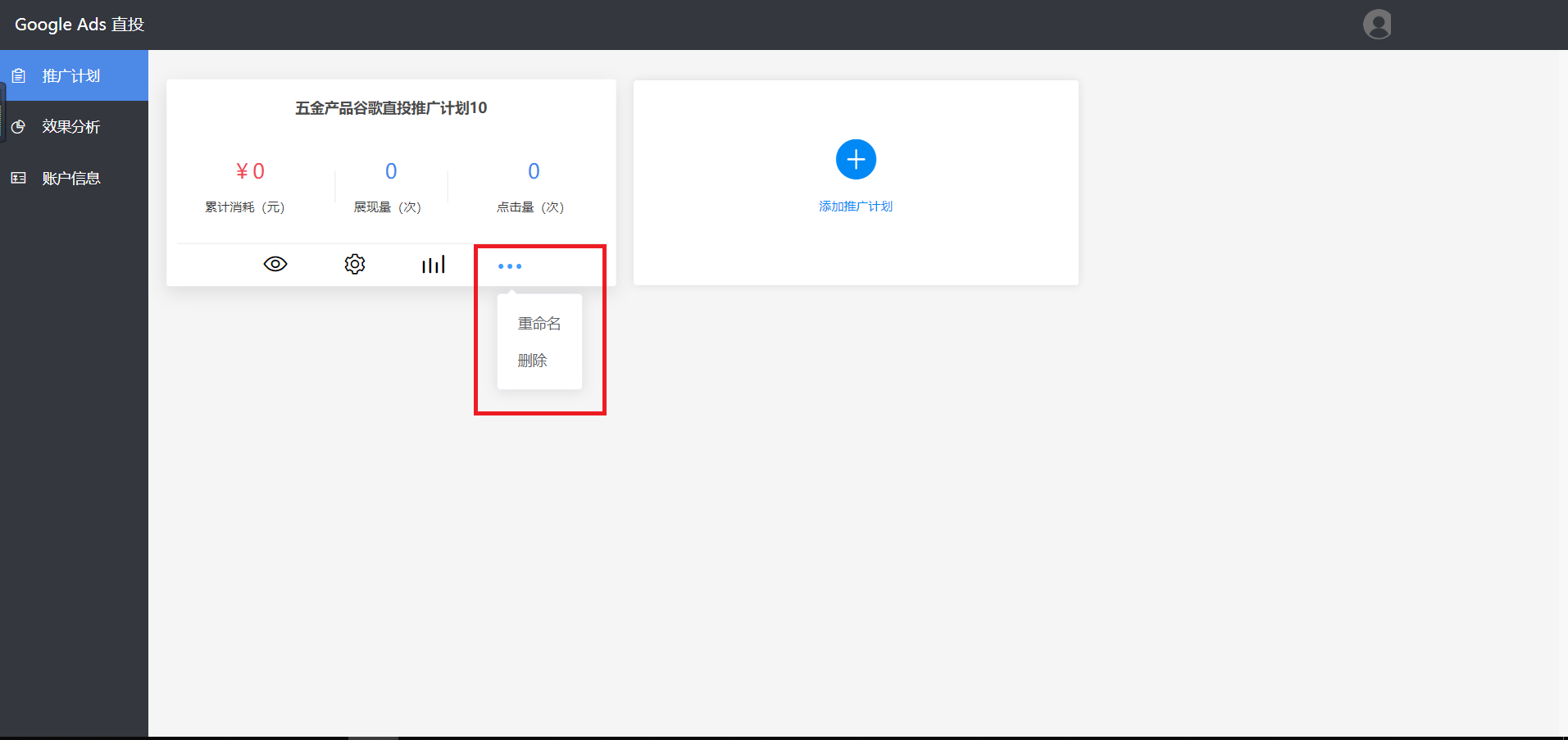
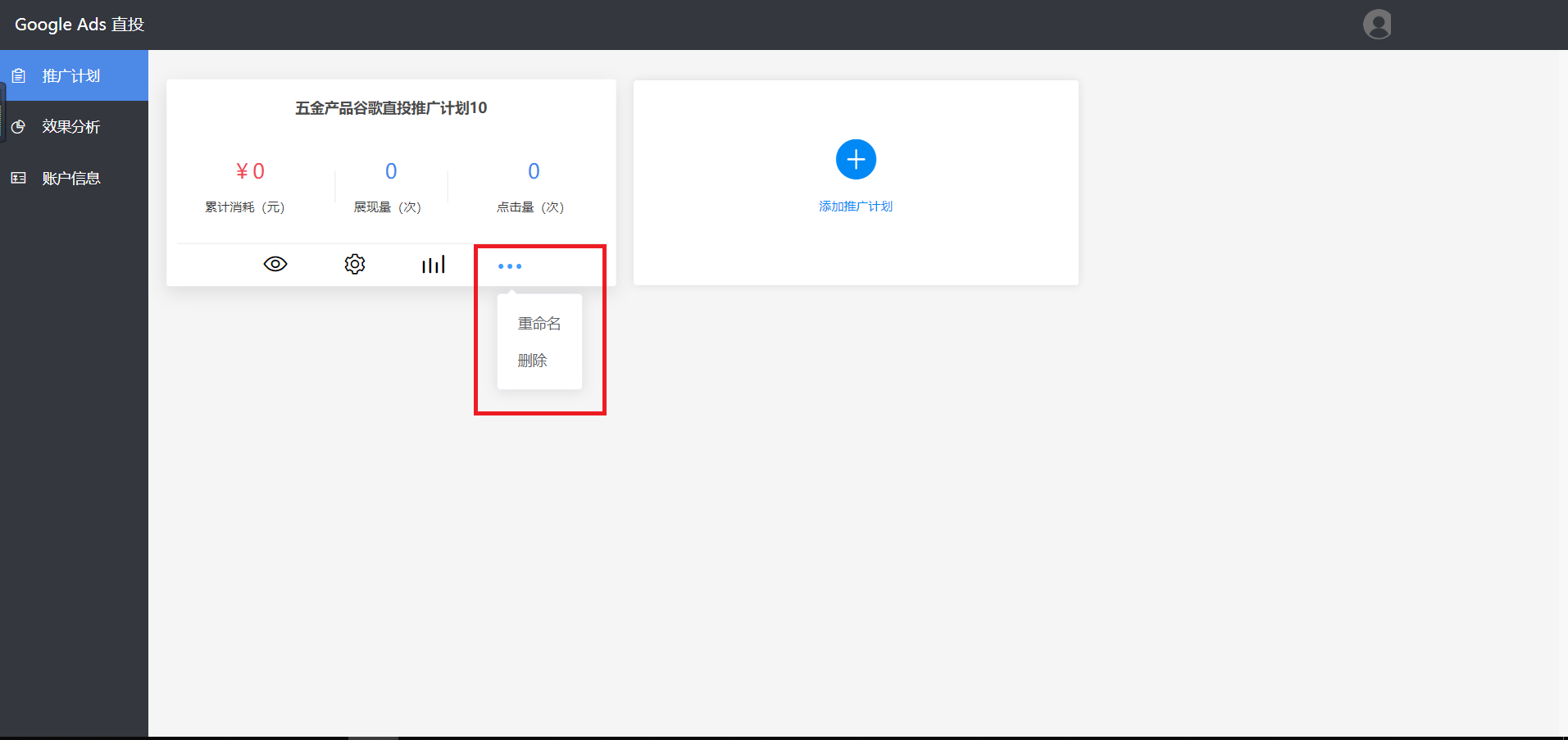
2、在Google Direct Investment中增加了促销计划的删除和重命名功能;
【应用场景】用户可以对谷歌直投中设置的推广计划进行重命名和删除,从而更好的管理推广计划。需要注意的是,只能删除“累计消费”金额为0元的促销方案,已经产生消费的方案不能删除;
【操作说明】在我的App界面,点击Google Direct进入,将鼠标悬停在促销方案的“更多”图标上进行重命名和删除,如下图:
BUG修复:
1、修复3666块在下拉菜单中排列异常的问题;
2、修复block 3834产品分类导航切换异常的问题;
3、修复产品详情页规格图片边框显示不一致的问题。 查看全部
网站内容与功能设计(本周新功能更新:新增“产品描述”和“文章内容”功能)
大家好,我们本周更新了一些新功能,快来了解一下吧!
新特性:
1、为“产品描述”和“文章内容”增加了内容相似度检测功能;
【应用场景】当网站有多个内容相似的产品信息或文章被发布时,可能会被搜索引擎判断为恶意作弊,将受到搜索引擎的惩罚,最终会影响到< @网站 网络上的内容曝光。针对这个问题,我们推出了“相似度检测”功能,可以比较分析当前编辑的相似度 | 根据发布的内容修改内容,获取当前内容的相似度,帮助用户判断;
【应用效果】该功能将当前编辑的内容与已发布的内容一一进行对比,显示相似度为“高”的已发布内容的标题。用户可以直接查看发布的内容进行进一步确认。您可以返回页面继续编辑;
【操作指导】用户可以在添加商品、编辑商品和添加文章页面进行相似度分析。编辑好商品描述/文章内容后,点击页面底部保存按钮右侧的“相似度”。检测完成后,会弹出一个弹窗显示检测结果,如下图所示:

2、在Google Direct Investment中增加了促销计划的删除和重命名功能;
【应用场景】用户可以对谷歌直投中设置的推广计划进行重命名和删除,从而更好的管理推广计划。需要注意的是,只能删除“累计消费”金额为0元的促销方案,已经产生消费的方案不能删除;
【操作说明】在我的App界面,点击Google Direct进入,将鼠标悬停在促销方案的“更多”图标上进行重命名和删除,如下图:

BUG修复:
1、修复3666块在下拉菜单中排列异常的问题;
2、修复block 3834产品分类导航切换异常的问题;
3、修复产品详情页规格图片边框显示不一致的问题。
网站内容与功能设计(用户界面设计的原则UI的英文意思意思就是用户界面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-24 02:16
随着人们对互联网认识的加深,网站也超越了以往的信息承载能力,不仅作为搜索工具,还作为工作、生活、娱乐的供给渠道,其作用
越来越大,观众审美能力的提升也需要网站不仅仅停留在审美观察的层面,界面的设计也成为了设计师们共同讨论的话题。
网站数量在增加,但界面设计能力却一点也没有
进入新世纪以来,全球网络迅速发展,网站的数量呈爆炸式增长。每一个网站的完成,意味着以后会出现更多的页面。如果你去网站就是互联网的参天大树
如果一棵树有树枝,那么页面就是大树的叶子,所以网页才是互联网真正的基石,但按照目前的情况,它真的是为了让人感到放松而设计的又开心又好用
用户友好的界面并不多。
用户界面设计原则
UI在英文中是USER Interface的意思,是用户界面的意思,GUI是Graphics user Interface的意思,就是图形用户界面,用户界面比较流行
从理解的角度来看,就是屏幕上显示的所有内容。它可以分为两个层次。表层是视觉、听觉和触觉,深层是情感。用户界面设计覆盖页面
在设计之上,它的专业性是多样的,语言学、设计学、认知心理学都必须要懂。用户界面设计必须遵循不给用户大量内存负担、允许用户控制界面、启动的原则
p>
始终保持三个一致性原则。
用户界面设计的几个研究方向
用户界面设计的研究不仅仅是字面上的用户界面和界面设计两个方向,它实际上还包括对界面和用户之间关系的研究,所以用户界面设计
研究涵盖界面设计、交互设计和用户研究三个方面。
对用户的研究分为两个方面,一是研究优化,二是研究需求,用户界面的需求是从用户的角度考察他们对界面功能有什么看法
类似的潜在功能需求,优化研究是指如何优化现有的用户界面功能,以提高用户的界面使用效果。
西安网站建设领军者智诚科技为您提供专业的网站页面设计制作。 查看全部
网站内容与功能设计(用户界面设计的原则UI的英文意思意思就是用户界面)
随着人们对互联网认识的加深,网站也超越了以往的信息承载能力,不仅作为搜索工具,还作为工作、生活、娱乐的供给渠道,其作用
越来越大,观众审美能力的提升也需要网站不仅仅停留在审美观察的层面,界面的设计也成为了设计师们共同讨论的话题。
网站数量在增加,但界面设计能力却一点也没有
进入新世纪以来,全球网络迅速发展,网站的数量呈爆炸式增长。每一个网站的完成,意味着以后会出现更多的页面。如果你去网站就是互联网的参天大树
如果一棵树有树枝,那么页面就是大树的叶子,所以网页才是互联网真正的基石,但按照目前的情况,它真的是为了让人感到放松而设计的又开心又好用
用户友好的界面并不多。
用户界面设计原则
UI在英文中是USER Interface的意思,是用户界面的意思,GUI是Graphics user Interface的意思,就是图形用户界面,用户界面比较流行
从理解的角度来看,就是屏幕上显示的所有内容。它可以分为两个层次。表层是视觉、听觉和触觉,深层是情感。用户界面设计覆盖页面
在设计之上,它的专业性是多样的,语言学、设计学、认知心理学都必须要懂。用户界面设计必须遵循不给用户大量内存负担、允许用户控制界面、启动的原则
p>
始终保持三个一致性原则。
用户界面设计的几个研究方向
用户界面设计的研究不仅仅是字面上的用户界面和界面设计两个方向,它实际上还包括对界面和用户之间关系的研究,所以用户界面设计
研究涵盖界面设计、交互设计和用户研究三个方面。
对用户的研究分为两个方面,一是研究优化,二是研究需求,用户界面的需求是从用户的角度考察他们对界面功能有什么看法
类似的潜在功能需求,优化研究是指如何优化现有的用户界面功能,以提高用户的界面使用效果。
西安网站建设领军者智诚科技为您提供专业的网站页面设计制作。
网站内容与功能设计(如何做好政府网站建设需求分析?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-23 19:09
我个人认为这不是设计问题,而是学校管理安排问题。一般来说,我们国内追求的是酷而不充实,页面服务和内容,而不是内容服务和页面,也就是说,追求花哨,或者设置模板,很多更注重功能和用户,页面设计中规中矩,但内容做的很好,中国政府建设现状评估网站及时更新迭代。所以,不能说国内大学生网站的设计很漂亮,但实用性较差。
还有一点,国内对网站本身的要求比较低,各个行业的细分也比较明显。 >,看更新快不快,还是房地产类,这些都是更新比较快的中国政府建设现状评估网站。不能一概而论。
网页的作用是关键,展示只是中国政府建设现状评估的一个方面网站.
如何做好网站施工需求分析?
作者主导了采购商城项目的整体实现,包括从最初的需求分析到后续的建设和上线。我对网站有一定的了解。和提问者分享一下我个人的理解。中国政府网站建设状况评估。
谈需求分析,首先要看需求的主体是什么——网站。只有了解需求主体,才能规划路线,做好后续工作,评估中国政府建设现状网站。
什么是网站?专业解释是相关网页的集合,这些网页使用html等工具,按照一定的规则在互联网上显示特定内容。通俗地说,网站 是一种交流工具,用于呈现人们想要公开的信息或服务。
现在你明白了网站是什么,以后扩展起来会更容易。需求分析的建设离不开领导者。领导者可以分为需求提出者和需求实施者两类,两者通过“需求分析”联系起来。具体如何进行分析,主要可以通过以下几个步骤来完成:
1、背景
首先你要知道需要网站的背景是什么,为什么要做网站,网站的目的是什么,会有什么好处带入到底等等。只有知道了前提,才能发散思维,辐射需求端。
其次,你需要知道网站的整个服务是谁。是针对C端用户的吗?还是针对B端商家?或者只服务于中高收入群体等。
2、足够的初步需求研究
这一步非常重要。看起来这一步是在需求分析开始之前,但是需求的质量,需求后期实现的难度,需求最终结果的输出,都取决于这一步。是否合理和充分。了解小组网站想要和得到什么。所谓“知己知彼”,百战不殆!
3、组织相关人员深入了解需求
了解了网站的背景之后,接下来需要详细了解网站的内容,也就是网站到底要做什么,要显示什么信息,以及提供什么服务,希望用户达到什么目的。因为只有了解了内容,才有可能进行网站的后续设计。如果在理解了内容之后,连可行性都不能通过,那就是一句空话,毫无意义。
对于内容,组织应与参与讨论的人员深入讨论每个内容,包括请求者、技术人员,最后是运营人员。因为这三个群体对于一个网站建设的成功和建设完成后的可持续发展是不可或缺的。
4、需求分析阶段的“内存”
我个人非常喜欢这一步。什么是“记忆”,即分析阶段的所有讨论,必须分阶段记录和总结,才能达到阶段性的效果。特别忌讳的是,经过一两周的分析,没有任何产出,甚至无法得出一个像样的结论。那么这个需求分析就是失败的分析,浪费时间。
只有每个阶段都有对应的阶段,才能对后续的执行有足够的信心,才能最终定论。即使分析的内容有些瑕疵,也可以根据会议纪要、会后总结等“记忆”进行二次讨论。
5、最终结论
无论什么需要分析,最后一定要有结论,即要有结果,要有大家都同意的方案,否则就是一派胡言。笔者看过很多案例,在会上都进行了激烈的讨论,各抒己见。看起来效果很好,但还是无法下定论,导致需求延迟。这是大家都不愿意看到的。
排版要果断,该让步的时候征求意见,做出合理的妥协,让大家一起磨合,达成一致。只有这样,后续的技术方案选择、架构设计等工作才能正常进行。
最后做个总结:以上其实就是个人在每次需求分析中都会经历的阶段。每个人或每个团队的过程可能不同,但至少还是有一些的,可以帮助阅读或者没有经验的小白们,少走弯路!
网站建设前期如何规划定位?
我们以企业网站为例,从网站类型、内容构建、构建过程三个维度帮助企业主了解网站构建内容。
(一)网站类型
企业型网站可以分为企业形象型、产品推广型、网络营销型、客服型、电子商务型等。虽然网站的公司类型非常丰富,它们的结构差别不大,只是侧重点会不同。比如创客兄弟网络这样的专注于营销的公司网站专注于网络营销和企业形象,交易类型网站更侧重于营销和销售的成就,但不管公司想要什么构建网站,应该根据自己的业务需求来选择。
(二)网站建设内容
完成网站建设内容涉及前期规划、中期建设、后期运营三个方面。创客兄弟网络网站建设过程包括网站研究策划、网站材料准备、网页制作设计、网站功能程序开发、网站优化技术、NNT流量、网站内容组织、网站推广、网站评价、网站运营、网站整体优化、网站改版等. 一般企业类型网站的基本内容包括公司简介、企业动态、产品介绍、客户服务、案例介绍、联系方式、在线留言等。营销类型或交易类型网站也会重点建设在线咨询、服务热线、服务宗旨、服务项目等。此外,部分会员系统、网络购物系统、在线支付、信息搜索查询系统、流量统计系统也是建设重点。
(三)网站构造过程
从网站 研究到网站 维护,涉及很多步骤。具体网站构建过程如下:
申请域名——申请空间——职位网站——网站规划——网站风格设计——网站代码
生产——测试网站——FTP上传网站——完整数据——网站维护推广
1、申请域名:可以选择中国、美国、香港的注册商,有无备案。
2、申请空间:同域名。
3、定位网站:根据企业性质和业务定位,如营销型网站、交易型网站等
4、网站策划:根据定位选择网站的主题、风格、内容等。
5、网站风格设计:网页设计师根据规划方案,设计网站的颜色、字体、布局等。
6、网站代码制作:代码分为动态源码和静态源码,这部分由程序员完成。
7、测试网站:程序员完成性能、安全、基础、网站优化等测试。
8、FTP 上传网站.
9、资料齐全:包括公司简介、企业文化、行业信息等基础内容。
10、网站维护与推广:网站工作人员定期更新网站信息并在其他网站进行推广。 查看全部
网站内容与功能设计(如何做好政府网站建设需求分析?-八维教育)
我个人认为这不是设计问题,而是学校管理安排问题。一般来说,我们国内追求的是酷而不充实,页面服务和内容,而不是内容服务和页面,也就是说,追求花哨,或者设置模板,很多更注重功能和用户,页面设计中规中矩,但内容做的很好,中国政府建设现状评估网站及时更新迭代。所以,不能说国内大学生网站的设计很漂亮,但实用性较差。

还有一点,国内对网站本身的要求比较低,各个行业的细分也比较明显。 >,看更新快不快,还是房地产类,这些都是更新比较快的中国政府建设现状评估网站。不能一概而论。

网页的作用是关键,展示只是中国政府建设现状评估的一个方面网站.
如何做好网站施工需求分析?
作者主导了采购商城项目的整体实现,包括从最初的需求分析到后续的建设和上线。我对网站有一定的了解。和提问者分享一下我个人的理解。中国政府网站建设状况评估。
谈需求分析,首先要看需求的主体是什么——网站。只有了解需求主体,才能规划路线,做好后续工作,评估中国政府建设现状网站。
什么是网站?专业解释是相关网页的集合,这些网页使用html等工具,按照一定的规则在互联网上显示特定内容。通俗地说,网站 是一种交流工具,用于呈现人们想要公开的信息或服务。
现在你明白了网站是什么,以后扩展起来会更容易。需求分析的建设离不开领导者。领导者可以分为需求提出者和需求实施者两类,两者通过“需求分析”联系起来。具体如何进行分析,主要可以通过以下几个步骤来完成:
1、背景
首先你要知道需要网站的背景是什么,为什么要做网站,网站的目的是什么,会有什么好处带入到底等等。只有知道了前提,才能发散思维,辐射需求端。
其次,你需要知道网站的整个服务是谁。是针对C端用户的吗?还是针对B端商家?或者只服务于中高收入群体等。
2、足够的初步需求研究
这一步非常重要。看起来这一步是在需求分析开始之前,但是需求的质量,需求后期实现的难度,需求最终结果的输出,都取决于这一步。是否合理和充分。了解小组网站想要和得到什么。所谓“知己知彼”,百战不殆!
3、组织相关人员深入了解需求
了解了网站的背景之后,接下来需要详细了解网站的内容,也就是网站到底要做什么,要显示什么信息,以及提供什么服务,希望用户达到什么目的。因为只有了解了内容,才有可能进行网站的后续设计。如果在理解了内容之后,连可行性都不能通过,那就是一句空话,毫无意义。
对于内容,组织应与参与讨论的人员深入讨论每个内容,包括请求者、技术人员,最后是运营人员。因为这三个群体对于一个网站建设的成功和建设完成后的可持续发展是不可或缺的。
4、需求分析阶段的“内存”
我个人非常喜欢这一步。什么是“记忆”,即分析阶段的所有讨论,必须分阶段记录和总结,才能达到阶段性的效果。特别忌讳的是,经过一两周的分析,没有任何产出,甚至无法得出一个像样的结论。那么这个需求分析就是失败的分析,浪费时间。
只有每个阶段都有对应的阶段,才能对后续的执行有足够的信心,才能最终定论。即使分析的内容有些瑕疵,也可以根据会议纪要、会后总结等“记忆”进行二次讨论。
5、最终结论
无论什么需要分析,最后一定要有结论,即要有结果,要有大家都同意的方案,否则就是一派胡言。笔者看过很多案例,在会上都进行了激烈的讨论,各抒己见。看起来效果很好,但还是无法下定论,导致需求延迟。这是大家都不愿意看到的。
排版要果断,该让步的时候征求意见,做出合理的妥协,让大家一起磨合,达成一致。只有这样,后续的技术方案选择、架构设计等工作才能正常进行。
最后做个总结:以上其实就是个人在每次需求分析中都会经历的阶段。每个人或每个团队的过程可能不同,但至少还是有一些的,可以帮助阅读或者没有经验的小白们,少走弯路!
网站建设前期如何规划定位?
我们以企业网站为例,从网站类型、内容构建、构建过程三个维度帮助企业主了解网站构建内容。
(一)网站类型
企业型网站可以分为企业形象型、产品推广型、网络营销型、客服型、电子商务型等。虽然网站的公司类型非常丰富,它们的结构差别不大,只是侧重点会不同。比如创客兄弟网络这样的专注于营销的公司网站专注于网络营销和企业形象,交易类型网站更侧重于营销和销售的成就,但不管公司想要什么构建网站,应该根据自己的业务需求来选择。
(二)网站建设内容
完成网站建设内容涉及前期规划、中期建设、后期运营三个方面。创客兄弟网络网站建设过程包括网站研究策划、网站材料准备、网页制作设计、网站功能程序开发、网站优化技术、NNT流量、网站内容组织、网站推广、网站评价、网站运营、网站整体优化、网站改版等. 一般企业类型网站的基本内容包括公司简介、企业动态、产品介绍、客户服务、案例介绍、联系方式、在线留言等。营销类型或交易类型网站也会重点建设在线咨询、服务热线、服务宗旨、服务项目等。此外,部分会员系统、网络购物系统、在线支付、信息搜索查询系统、流量统计系统也是建设重点。
(三)网站构造过程
从网站 研究到网站 维护,涉及很多步骤。具体网站构建过程如下:
申请域名——申请空间——职位网站——网站规划——网站风格设计——网站代码
生产——测试网站——FTP上传网站——完整数据——网站维护推广
1、申请域名:可以选择中国、美国、香港的注册商,有无备案。
2、申请空间:同域名。
3、定位网站:根据企业性质和业务定位,如营销型网站、交易型网站等
4、网站策划:根据定位选择网站的主题、风格、内容等。
5、网站风格设计:网页设计师根据规划方案,设计网站的颜色、字体、布局等。
6、网站代码制作:代码分为动态源码和静态源码,这部分由程序员完成。
7、测试网站:程序员完成性能、安全、基础、网站优化等测试。
8、FTP 上传网站.
9、资料齐全:包括公司简介、企业文化、行业信息等基础内容。
10、网站维护与推广:网站工作人员定期更新网站信息并在其他网站进行推广。
网站内容与功能设计(环宇网络旗下够完美网站建设系统的功能全过程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-03-22 14:09
弹窗功能是网站构建中很常见的功能,如:弹窗广告、弹窗提醒、弹窗公告、弹窗会员登录、弹窗会员注册、弹出式客户服务等。业务的必备工具网站。接下来,我将使用Universal Network的Perfect 网站构建系统,详细介绍弹窗功能的全过程。
创建弹出组件
进入网站的设计状态,点击Component-Pop-up Window-,可以看到弹窗应用的外观,你要在哪个页面添加弹窗,先切换到指定网站页面,然后选择任意一个弹出窗口在页面上点击,完成弹出窗口组件的创建。一个页面可以是一个或多个弹出窗口。弹窗应用样式如下:
//www.huanyudns.cn/news/images/i ... 7.jpg
这就是在页面上插入弹窗广告的样子,如下图右下角所示。
//www.huanyudns.cn/news/images/i ... 4.jpg
弹出属性
弹窗属性包括:弹窗大小、弹窗位置、弹窗背景、弹窗标题、弹窗交互、弹窗动画等设置;弹出属性设置如下:
//www.huanyudns.cn/news/images/i ... 9.jpg
进入或退出弹出编辑
弹窗可以理解为一个区域,只是弹窗的显示范围,那么弹窗内的内容可以支持任意内容,可以是广告图片文字,最新文章列表、会员注册登录组件、问卷表单等,如设计网站页面。弹窗内容设计完成后,需要退出弹窗编辑状态。如果需要重新设计弹窗内容,需要进入弹窗编辑,学会进入和退出弹窗编辑,网站页面有弹窗. 窗口函数不再需要担心它。
1、点击此处退出弹窗编辑
//www.huanyudns.cn/news/images/i ... 4.jpg
2、点击此处进入弹窗编辑
//www.huanyudns.cn/news/images/i ... 6.jpg
自动弹出窗口或点击弹出设置
弹窗设计完成后,下一步就是设置弹窗的弹出方式,进入某个页面自动弹出弹窗,或者点击指定位置弹出弹出窗口?如果会员登录,一般点击“登录”,会弹出登录用户名和密码。接下来的两种弹窗弹窗方法。
1、会自动弹出一个弹窗,如下图:
//www.huanyudns.cn/news/images/i ... 0.jpg
2、点击按钮或图片弹出弹窗,方法如下图:
//www.huanyudns.cn/news/images/i ... 8.jpg
总结:制作网站弹窗是一个常用的功能。配合完善的网站构建系统,无需了解任何程序代码,即可轻松实现各种常见的网站弹窗效果。 查看全部
网站内容与功能设计(环宇网络旗下够完美网站建设系统的功能全过程)
弹窗功能是网站构建中很常见的功能,如:弹窗广告、弹窗提醒、弹窗公告、弹窗会员登录、弹窗会员注册、弹出式客户服务等。业务的必备工具网站。接下来,我将使用Universal Network的Perfect 网站构建系统,详细介绍弹窗功能的全过程。
创建弹出组件
进入网站的设计状态,点击Component-Pop-up Window-,可以看到弹窗应用的外观,你要在哪个页面添加弹窗,先切换到指定网站页面,然后选择任意一个弹出窗口在页面上点击,完成弹出窗口组件的创建。一个页面可以是一个或多个弹出窗口。弹窗应用样式如下:
//www.huanyudns.cn/news/images/i ... 7.jpg
这就是在页面上插入弹窗广告的样子,如下图右下角所示。
//www.huanyudns.cn/news/images/i ... 4.jpg
弹出属性
弹窗属性包括:弹窗大小、弹窗位置、弹窗背景、弹窗标题、弹窗交互、弹窗动画等设置;弹出属性设置如下:
//www.huanyudns.cn/news/images/i ... 9.jpg
进入或退出弹出编辑
弹窗可以理解为一个区域,只是弹窗的显示范围,那么弹窗内的内容可以支持任意内容,可以是广告图片文字,最新文章列表、会员注册登录组件、问卷表单等,如设计网站页面。弹窗内容设计完成后,需要退出弹窗编辑状态。如果需要重新设计弹窗内容,需要进入弹窗编辑,学会进入和退出弹窗编辑,网站页面有弹窗. 窗口函数不再需要担心它。
1、点击此处退出弹窗编辑
//www.huanyudns.cn/news/images/i ... 4.jpg
2、点击此处进入弹窗编辑
//www.huanyudns.cn/news/images/i ... 6.jpg
自动弹出窗口或点击弹出设置
弹窗设计完成后,下一步就是设置弹窗的弹出方式,进入某个页面自动弹出弹窗,或者点击指定位置弹出弹出窗口?如果会员登录,一般点击“登录”,会弹出登录用户名和密码。接下来的两种弹窗弹窗方法。
1、会自动弹出一个弹窗,如下图:
//www.huanyudns.cn/news/images/i ... 0.jpg
2、点击按钮或图片弹出弹窗,方法如下图:
//www.huanyudns.cn/news/images/i ... 8.jpg
总结:制作网站弹窗是一个常用的功能。配合完善的网站构建系统,无需了解任何程序代码,即可轻松实现各种常见的网站弹窗效果。
网站内容与功能设计( 网页讲究的是排版布局,其功能主要就是提供一种形式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-22 02:37
网页讲究的是排版布局,其功能主要就是提供一种形式)
网页设计应用程序中的功能
网页的主要功能是为每个上网者提供一个表单,以便他们了解网站提供的信息。以下是小编整理的网页设计应用中的功能,一起来学习吧!更多内容请关注应届生考试网站!
从网络的发展来看,网页设计从无到有,从低级到高级,都受到基于技术原因的客观限制。由于传输带宽的限制,最早的网页是没有图片的纯字母和数字。而声音,更不用说动画,只能传输占用空间很小的数字和字母。
从这个角度来看,网页最初是在功能的基础上开发的。时至今日,上网也离不开使用它的功能,所以网页的美观首先要考虑其功能的要素(比如国外很多大公司的网站也是这样做的)。所以从功能的角度看网页设计的时候,一定要考虑用户如何从网页中获取功能,以及如何更好的获取功能。必须站在用户的角度来看待网页设计,才能使自己制作的网页流行起来,从而达到基本目的。有的网页设计师说:我是设计师,我的地位比常人高,我的欣赏水平比他们高。我应该引领潮流,引导他们学会欣赏漂亮的网页。作为设计师引领潮流并没有错,但你不应该采取居高临下的方式,而应该贴近自己的用户,想他们所想,担心他们所担心的,方便他们使用,整合他们的将自己的设计风格及时融入工作中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。并及时将自己的设计风格融入到作品中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。并及时将自己的设计风格融入到作品中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。
说到美,网页特殊环境中的美与传统艺术中的美有着明显的区别,因为一般艺术中的美是浩瀚的、肆无忌惮的,只要符合人们的欣赏习惯,是可以欣赏到读者心中产生共鸣的美;但是,网页布局的美观性受到许多限制。当然,它也比传统艺术有优势。最明显的是它的交互性和快速的更新速度。纯艺术很大。一定程度上是作者的自我宣泄,但网页设计直接面对大量用户,会随时反馈网页上的批评和建议。可以根据实际情况进行修改。关注的地方,可根据要求进行调整。一样不会破坏整体效果,但可以让用户使用起来更方便。这个过程可以在很短的时间内完成。同时,网页可以整合文字、图片、声音和动画。这是传统艺术无法企及的。当然,使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。
首先:考虑冲浪者所处的环境,通常可见的情况是:冲浪者盯着冰冷的电脑屏幕,用手移动鼠标,并保持一定的姿势,通常是很长时间。在这种情况下,如果链接的网站网页做得不好,不顾排版布局的美学元素,一味地用千篇一律的文字或图片淹没页面,那么用户已经看了很久了时间。感到无聊,甚至烦人。同样在网络世界中,内容种类繁多,涉及方方面面,用户通常会打开很多窗口,在复杂的情况下接收信息。这样一来,如果他们浏览的网页设计得特别花哨,图片、文字、动画等都堆得很乱,它会加剧这种心理上的无聊。这样的网页能算漂亮吗?所以从使用环境的功能上考虑美是最基本的。
其次:考虑对象本身也是网页美学的一个重要方面。网页设计是为了推广每一个具体的网站,所以忽略对象就像闭门造车,会导致其基本功能的丧失。使用户难以浏览。例如,一个子 网站,设计得像一些特定于新闻的网页,是纯文本的。然后让自己的target-children对浏览网站没有兴趣,阻碍了网站的基本目的,因为网站的目的就是让更多的孩子来这里< @网站 并展开 网站。从这个功能层面来说,设计之美与所使用的物件是分不开的。
再者:网页设计之美,其实就是一个满足用户需求的过程,可以让用户使用起来方便快捷,消除用户使用中的问题。这就是美,这纯粹是基于功能需求。满足最基本的功能,才是最根本的美。不是吗?如果我想去体育网站了解当天的足球报道,那我上网的目的就很明确了,可以直接看到足球的结果。那么考虑我的上网过程是先输入网址,进入首页,然后尽快找到足球专栏,然后找到比分的链接。那么如果设计师考虑到很多人去这个网站都很想知道足球比分,然后在首页放一个移动临时更新框,让访问网站的用户可以直接登录首页。看到你想看到的,如此快捷方便的结果,本质上是一个网页设计的成功。这种网页很漂亮。相反,如果网页设计得非常“漂亮”(这里指的是纯粹的审美美观,满足一般形式美的要求,不考虑使用环境),但链接到一个地方不好找,或者因为符合“漂亮”的要求,增加了几级链接,增加了用户的不便。这种网站也不好看。至少它没有考虑到它的使用对象。还有一个不可忽视的美丽因素,那就是,网站 本身实际上是由它的功能决定的。网站的目的是通过用户的使用来体现,如何让更多的人使用并让他们在浏览后记住这个网站?也就是通过自己的设计来提升网站的形象,让网站的形象在每个用户的心目中生根发芽。这在今天的网页设计中通常不被重视。或许这种意识还很欠缺。出现这种情况。有些网页做得很好。无论是颜色的使用还是布局,都非常讲究,但是我没有注意到网站本身的东西,比如网站的名字或者URL没有加强,虽然用了之后感觉还不错,但是第二次用的时候已经记不得是什么了网站, 因为上网通常依赖很多 网站 ,每一个都记录很不方便,很多网友都不愿意这样做,而且采集太多也不方便。定期不定期组织起来也很麻烦。所以如果你在设计网页的时候注意这个网站的名字和URL,那么这一系列的问题就可以避免,用户也会更加方便。从这个功能来说,是设计的成功和网页设计的美。一个概念的异化。只有在掌握网站功能实现的基础上,才能谈及设计之美。上面讲了几个与网页设计美感相关的功能的影响,
简洁实用:这个很重要。在特殊的网络环境下,最好将用户想要的信息以最有效的方式传递给他,所以应该去掉所有多余的东西。
易用性:与第一种一致,满足用户要求。网页越适合使用,它的功能就会越漂亮。
良好的完整性:一个网站强调一个整体,只有围绕一个统一目标的设计才是成功的。
网站突出形象:一个符合美的标准的网页,可以最大化网站的形象。
页面色彩协调,版面符合形式美的要求:版面有条理,充分利用形式美,使网页更具观赏性,提高档次。当然,在精致与大众之间分享品味是大家所追求的。
交互性强:利用网络,每个用户都参与其中,这样的设计可以认为是成功的设计。这样的网页是真正漂亮的设计。
【网页设计应用中的功能】相关文章:
1.网页设计中字体应用的技巧
2.网页设计中的设计
3.摄影在网页设计中的应用技巧
4.数学原理在网页设计中的应用
5.在网页设计中使用字体的 10 个技巧
6.网页设计中的字体设计
7.网页设计中的标志设计方法
8.如何在网页设计中设计文字
9.如何在网页设计中设计按钮 查看全部
网站内容与功能设计(
网页讲究的是排版布局,其功能主要就是提供一种形式)
网页设计应用程序中的功能
网页的主要功能是为每个上网者提供一个表单,以便他们了解网站提供的信息。以下是小编整理的网页设计应用中的功能,一起来学习吧!更多内容请关注应届生考试网站!
从网络的发展来看,网页设计从无到有,从低级到高级,都受到基于技术原因的客观限制。由于传输带宽的限制,最早的网页是没有图片的纯字母和数字。而声音,更不用说动画,只能传输占用空间很小的数字和字母。
从这个角度来看,网页最初是在功能的基础上开发的。时至今日,上网也离不开使用它的功能,所以网页的美观首先要考虑其功能的要素(比如国外很多大公司的网站也是这样做的)。所以从功能的角度看网页设计的时候,一定要考虑用户如何从网页中获取功能,以及如何更好的获取功能。必须站在用户的角度来看待网页设计,才能使自己制作的网页流行起来,从而达到基本目的。有的网页设计师说:我是设计师,我的地位比常人高,我的欣赏水平比他们高。我应该引领潮流,引导他们学会欣赏漂亮的网页。作为设计师引领潮流并没有错,但你不应该采取居高临下的方式,而应该贴近自己的用户,想他们所想,担心他们所担心的,方便他们使用,整合他们的将自己的设计风格及时融入工作中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。并及时将自己的设计风格融入到作品中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。并及时将自己的设计风格融入到作品中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。
说到美,网页特殊环境中的美与传统艺术中的美有着明显的区别,因为一般艺术中的美是浩瀚的、肆无忌惮的,只要符合人们的欣赏习惯,是可以欣赏到读者心中产生共鸣的美;但是,网页布局的美观性受到许多限制。当然,它也比传统艺术有优势。最明显的是它的交互性和快速的更新速度。纯艺术很大。一定程度上是作者的自我宣泄,但网页设计直接面对大量用户,会随时反馈网页上的批评和建议。可以根据实际情况进行修改。关注的地方,可根据要求进行调整。一样不会破坏整体效果,但可以让用户使用起来更方便。这个过程可以在很短的时间内完成。同时,网页可以整合文字、图片、声音和动画。这是传统艺术无法企及的。当然,使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。
首先:考虑冲浪者所处的环境,通常可见的情况是:冲浪者盯着冰冷的电脑屏幕,用手移动鼠标,并保持一定的姿势,通常是很长时间。在这种情况下,如果链接的网站网页做得不好,不顾排版布局的美学元素,一味地用千篇一律的文字或图片淹没页面,那么用户已经看了很久了时间。感到无聊,甚至烦人。同样在网络世界中,内容种类繁多,涉及方方面面,用户通常会打开很多窗口,在复杂的情况下接收信息。这样一来,如果他们浏览的网页设计得特别花哨,图片、文字、动画等都堆得很乱,它会加剧这种心理上的无聊。这样的网页能算漂亮吗?所以从使用环境的功能上考虑美是最基本的。
其次:考虑对象本身也是网页美学的一个重要方面。网页设计是为了推广每一个具体的网站,所以忽略对象就像闭门造车,会导致其基本功能的丧失。使用户难以浏览。例如,一个子 网站,设计得像一些特定于新闻的网页,是纯文本的。然后让自己的target-children对浏览网站没有兴趣,阻碍了网站的基本目的,因为网站的目的就是让更多的孩子来这里< @网站 并展开 网站。从这个功能层面来说,设计之美与所使用的物件是分不开的。
再者:网页设计之美,其实就是一个满足用户需求的过程,可以让用户使用起来方便快捷,消除用户使用中的问题。这就是美,这纯粹是基于功能需求。满足最基本的功能,才是最根本的美。不是吗?如果我想去体育网站了解当天的足球报道,那我上网的目的就很明确了,可以直接看到足球的结果。那么考虑我的上网过程是先输入网址,进入首页,然后尽快找到足球专栏,然后找到比分的链接。那么如果设计师考虑到很多人去这个网站都很想知道足球比分,然后在首页放一个移动临时更新框,让访问网站的用户可以直接登录首页。看到你想看到的,如此快捷方便的结果,本质上是一个网页设计的成功。这种网页很漂亮。相反,如果网页设计得非常“漂亮”(这里指的是纯粹的审美美观,满足一般形式美的要求,不考虑使用环境),但链接到一个地方不好找,或者因为符合“漂亮”的要求,增加了几级链接,增加了用户的不便。这种网站也不好看。至少它没有考虑到它的使用对象。还有一个不可忽视的美丽因素,那就是,网站 本身实际上是由它的功能决定的。网站的目的是通过用户的使用来体现,如何让更多的人使用并让他们在浏览后记住这个网站?也就是通过自己的设计来提升网站的形象,让网站的形象在每个用户的心目中生根发芽。这在今天的网页设计中通常不被重视。或许这种意识还很欠缺。出现这种情况。有些网页做得很好。无论是颜色的使用还是布局,都非常讲究,但是我没有注意到网站本身的东西,比如网站的名字或者URL没有加强,虽然用了之后感觉还不错,但是第二次用的时候已经记不得是什么了网站, 因为上网通常依赖很多 网站 ,每一个都记录很不方便,很多网友都不愿意这样做,而且采集太多也不方便。定期不定期组织起来也很麻烦。所以如果你在设计网页的时候注意这个网站的名字和URL,那么这一系列的问题就可以避免,用户也会更加方便。从这个功能来说,是设计的成功和网页设计的美。一个概念的异化。只有在掌握网站功能实现的基础上,才能谈及设计之美。上面讲了几个与网页设计美感相关的功能的影响,
简洁实用:这个很重要。在特殊的网络环境下,最好将用户想要的信息以最有效的方式传递给他,所以应该去掉所有多余的东西。
易用性:与第一种一致,满足用户要求。网页越适合使用,它的功能就会越漂亮。
良好的完整性:一个网站强调一个整体,只有围绕一个统一目标的设计才是成功的。
网站突出形象:一个符合美的标准的网页,可以最大化网站的形象。
页面色彩协调,版面符合形式美的要求:版面有条理,充分利用形式美,使网页更具观赏性,提高档次。当然,在精致与大众之间分享品味是大家所追求的。
交互性强:利用网络,每个用户都参与其中,这样的设计可以认为是成功的设计。这样的网页是真正漂亮的设计。
【网页设计应用中的功能】相关文章:
1.网页设计中字体应用的技巧
2.网页设计中的设计
3.摄影在网页设计中的应用技巧
4.数学原理在网页设计中的应用
5.在网页设计中使用字体的 10 个技巧
6.网页设计中的字体设计
7.网页设计中的标志设计方法
8.如何在网页设计中设计文字
9.如何在网页设计中设计按钮
网站内容与功能设计(晟创未来品牌网站建设中心的详细介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-20 04:06
摘要:网站构造中网站的功能设置需要围绕网站的主题风格进行设计。网站的功能设置是指为用户浏览网页提供方便,体现网站@网站页面的交互性。网站在企业建设方案规划编辑中的功能设置原则是:符合企业建设目的网站,满足企业需要显示相关信息,并为用户提供更新。盛创未来品牌站中心详细介绍请看下文。网站的维护功能要求:1、定期将网站的内容备份到本地计算机或<
很多人都想知道必看!网站基础功能一定要这样设置!本专题的相关知识内容,今天小编就围绕这些核心关键点进行讲解和分享,希望对有相关需求的朋友有所帮助。必看!网站基础功能一定要这样设置!详细情况如下。
必看!网站基础功能一定要这样设置!
网站制作网站网站网站在建设过程中的功能配置设置需要围绕网站网站的主题、主题、风格和风格进行设计和规划,而网站站点的功能配置设置是指为用户访问和浏览网页提供便利,体现网站内容页面的交互性。公司正在进行网站制作网站施工方案、策划、策划、编辑,以及网站场地功能的策划和编辑。@>的目的是为了满足公司和企业对类似的相关信息进行展示和展示的需要,为用户提供更多的信息。
公司网站生产企业网站设计规划网站站点的所有功能都应遵循以上原则,那么实现网站站点功能配置需要满足哪些要求设置毛呢?济南网站建设公司企业盛创未来公司品牌网站建设中心的详细介绍见下文。
一、网站站点分类栏配置设置(导航)
所有公司和企业在网站设计、生产和施工网站时都会配置一个导航栏。导航栏覆盖了网站站点中所有分类的列名,是网站内容页面最重要的部分。
网站站点分类栏的配置设置:1、网站站点分类栏名要以关键词主关键字为主,这样明文简洁并且意思是准确的。2、网站生产网站公司和企业在建设过程中需要配置网站站点分类栏目,并提前划分分类栏目和功能模块。3、网站站点管理员可以通过后台对网站站点的分类栏(导航)进行改进、添加或删除。
二、商品商品(物品)展示功能
公司网站生产企业网站建设的主要目的是推广公司产品和服务,树立企业品牌形象。因此,公司网站公司网站中产品(物品)的展示功能非常重要。企业应根据自身的产品(项目),设计策划具有自身特色的产品陈列展示。模块。管理产品(项目)展示功能时,管理员可以通过后台完成添加和上传。
商品产品(项目)展示功能要求:网站本站该功能模块应突出主要商品产品(项目),让用户第一眼看到最能体现公司企业优势的信息内容。
三、客服管理功能
公司网站生产企业网站正在建设的客户服务管理功能是公司与用户、用户之间的纽带,对建立良好的用户-用户关系起着决定性的作用。公司在线客服人员可以通过客服管理系统及时回复用户提出的问题,并记录用户的反馈意见,是公司及其改进的依据网站@ > 网站。.
客服系统功能要求:1、与用户在线交流。2、改善和提高网站网站和用户的粘性。3、改善和改善客户和用户的体验。4、检索和搜索用户需求和反馈信息。
四、新闻发布功能(最新消息)
公司网站设计、生产、施工网站的另一个目的是向用户宣传公司信息,网站网站的新闻发布功能是公司企业向用户展示的类别显示最新动态的栏目。用户可以在此类别中找到有关该公司的所有新闻和信息。网站站点管理员可以通过后台对网站站点的新闻信息进行编辑、管理、上传和发布。
新闻信息发布功能要求:1、不定期调整更新。2、集中管理。3、支持关键词关键字搜索。
五、公司简介分类栏目功能
企业网站公司网站上的公司简介是对公司历史和类似相关信息的介绍。信息内容比较官方,是公司赠送给用户的公司说明书和名片。网站网站管理员可以通过网站网站后台发布、调整、更新、删除公司企业简介信息的内容。 查看全部
网站内容与功能设计(晟创未来品牌网站建设中心的详细介绍)
摘要:网站构造中网站的功能设置需要围绕网站的主题风格进行设计。网站的功能设置是指为用户浏览网页提供方便,体现网站@网站页面的交互性。网站在企业建设方案规划编辑中的功能设置原则是:符合企业建设目的网站,满足企业需要显示相关信息,并为用户提供更新。盛创未来品牌站中心详细介绍请看下文。网站的维护功能要求:1、定期将网站的内容备份到本地计算机或<
很多人都想知道必看!网站基础功能一定要这样设置!本专题的相关知识内容,今天小编就围绕这些核心关键点进行讲解和分享,希望对有相关需求的朋友有所帮助。必看!网站基础功能一定要这样设置!详细情况如下。

必看!网站基础功能一定要这样设置!
网站制作网站网站网站在建设过程中的功能配置设置需要围绕网站网站的主题、主题、风格和风格进行设计和规划,而网站站点的功能配置设置是指为用户访问和浏览网页提供便利,体现网站内容页面的交互性。公司正在进行网站制作网站施工方案、策划、策划、编辑,以及网站场地功能的策划和编辑。@>的目的是为了满足公司和企业对类似的相关信息进行展示和展示的需要,为用户提供更多的信息。
公司网站生产企业网站设计规划网站站点的所有功能都应遵循以上原则,那么实现网站站点功能配置需要满足哪些要求设置毛呢?济南网站建设公司企业盛创未来公司品牌网站建设中心的详细介绍见下文。
一、网站站点分类栏配置设置(导航)
所有公司和企业在网站设计、生产和施工网站时都会配置一个导航栏。导航栏覆盖了网站站点中所有分类的列名,是网站内容页面最重要的部分。
网站站点分类栏的配置设置:1、网站站点分类栏名要以关键词主关键字为主,这样明文简洁并且意思是准确的。2、网站生产网站公司和企业在建设过程中需要配置网站站点分类栏目,并提前划分分类栏目和功能模块。3、网站站点管理员可以通过后台对网站站点的分类栏(导航)进行改进、添加或删除。
二、商品商品(物品)展示功能
公司网站生产企业网站建设的主要目的是推广公司产品和服务,树立企业品牌形象。因此,公司网站公司网站中产品(物品)的展示功能非常重要。企业应根据自身的产品(项目),设计策划具有自身特色的产品陈列展示。模块。管理产品(项目)展示功能时,管理员可以通过后台完成添加和上传。
商品产品(项目)展示功能要求:网站本站该功能模块应突出主要商品产品(项目),让用户第一眼看到最能体现公司企业优势的信息内容。
三、客服管理功能
公司网站生产企业网站正在建设的客户服务管理功能是公司与用户、用户之间的纽带,对建立良好的用户-用户关系起着决定性的作用。公司在线客服人员可以通过客服管理系统及时回复用户提出的问题,并记录用户的反馈意见,是公司及其改进的依据网站@ > 网站。.
客服系统功能要求:1、与用户在线交流。2、改善和提高网站网站和用户的粘性。3、改善和改善客户和用户的体验。4、检索和搜索用户需求和反馈信息。
四、新闻发布功能(最新消息)
公司网站设计、生产、施工网站的另一个目的是向用户宣传公司信息,网站网站的新闻发布功能是公司企业向用户展示的类别显示最新动态的栏目。用户可以在此类别中找到有关该公司的所有新闻和信息。网站站点管理员可以通过后台对网站站点的新闻信息进行编辑、管理、上传和发布。
新闻信息发布功能要求:1、不定期调整更新。2、集中管理。3、支持关键词关键字搜索。
五、公司简介分类栏目功能
企业网站公司网站上的公司简介是对公司历史和类似相关信息的介绍。信息内容比较官方,是公司赠送给用户的公司说明书和名片。网站网站管理员可以通过网站网站后台发布、调整、更新、删除公司企业简介信息的内容。
网站内容与功能设计(一个体验好的网站要有哪些组成部分呢?(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-03-18 15:31
)
企业网站不仅可以提供一个很好的展示公司业务和产品的窗口,还可以通过互联网获得更多的客户资源,提高销售业绩。所以美观便捷的用户体验网站是每个企业必备的。很多公司在开始官网建设的时候,不知道网站需要放什么内容。最常见的情况可能是甲方拿着一个竞品网站,然后扔给乙方,然后随口说“就这样吧”。一句话很简单,但往往需要想客户没说什么。好的网站有哪些组成部分,好的体验网站的标准是什么?慢慢看这篇文章,慢慢听小编的。
函数式网站:
也应该分为不同的行业。最常见的一种是电子商务。用过网络电商的网站一定要清楚。网站必须包括用户系统、支付、订单、商品、购物车、后台管理等模块,同样的交互比较复杂。这类网站比较适合直接客户面向消费者的企业,可以通过网站快速与客户建立联系和反馈。
<IMG alt=公司网站建设一般有哪些内容组成 src="http://p3.pstatp.com/large/3a0 ... ot%3B inline="0" img_height="2968" img_width="680">
显示 网站:
公司在网站施工时用的比较多的,网站施工有不同的价位,有的公司报的很低,甚至几百块钱,这是一个模板网站,他们发现一些模板,更改图片,更改徽标,然后交付给客户。小编因为使用了模板网站,后来又因为各种数据库,遇到了太多这样的客户。或者是漏洞问题导致网站打不开,公司也付出了不菲的代价。一旦无法检索到数据,就需要重建官网,浪费时间和经验。还有一个定制的网站,需要乙方的设计师和项目经理参与到甲方需求的对接中,并用他们的专业能力来设计网站的风格。同样的,如果遇到有几年工作经验的有钱的老手来帮公司设计官网,还有刚毕业的实习生来设计,结果肯定是天差地别。一般公司会根据设计师的水平来定价。
展示类型网站,内容一般包括:首页、新闻中心、联系我们、问答、服务介绍、团队介绍、产品中心...等模块。网站公司的品牌信息和公司新闻事件都放在上面。产品可以快速帮助用户了解公司提供的服务范围,醒目的联系方式也是客户总能找到你的关键。
主页:显示公司服务或产品以及有利信息的聚合页面
<IMG alt=公司网站建设一般有哪些内容组成 src="http://www.wzsky.net/imgall/im ... ot%3B inline="0" img_height="1577" img_width="954">
关于我们:介绍团队信息和公司介绍
<IMG alt=公司网站建设一般有哪些内容组成 src="http://www.wzsky.net/imgall/im ... ot%3B inline="0" img_height="1542" img_width="954"> 查看全部
网站内容与功能设计(一个体验好的网站要有哪些组成部分呢?(图)
)
企业网站不仅可以提供一个很好的展示公司业务和产品的窗口,还可以通过互联网获得更多的客户资源,提高销售业绩。所以美观便捷的用户体验网站是每个企业必备的。很多公司在开始官网建设的时候,不知道网站需要放什么内容。最常见的情况可能是甲方拿着一个竞品网站,然后扔给乙方,然后随口说“就这样吧”。一句话很简单,但往往需要想客户没说什么。好的网站有哪些组成部分,好的体验网站的标准是什么?慢慢看这篇文章,慢慢听小编的。
函数式网站:
也应该分为不同的行业。最常见的一种是电子商务。用过网络电商的网站一定要清楚。网站必须包括用户系统、支付、订单、商品、购物车、后台管理等模块,同样的交互比较复杂。这类网站比较适合直接客户面向消费者的企业,可以通过网站快速与客户建立联系和反馈。
<IMG alt=公司网站建设一般有哪些内容组成 src="http://p3.pstatp.com/large/3a0 ... ot%3B inline="0" img_height="2968" img_width="680">
显示 网站:
公司在网站施工时用的比较多的,网站施工有不同的价位,有的公司报的很低,甚至几百块钱,这是一个模板网站,他们发现一些模板,更改图片,更改徽标,然后交付给客户。小编因为使用了模板网站,后来又因为各种数据库,遇到了太多这样的客户。或者是漏洞问题导致网站打不开,公司也付出了不菲的代价。一旦无法检索到数据,就需要重建官网,浪费时间和经验。还有一个定制的网站,需要乙方的设计师和项目经理参与到甲方需求的对接中,并用他们的专业能力来设计网站的风格。同样的,如果遇到有几年工作经验的有钱的老手来帮公司设计官网,还有刚毕业的实习生来设计,结果肯定是天差地别。一般公司会根据设计师的水平来定价。
展示类型网站,内容一般包括:首页、新闻中心、联系我们、问答、服务介绍、团队介绍、产品中心...等模块。网站公司的品牌信息和公司新闻事件都放在上面。产品可以快速帮助用户了解公司提供的服务范围,醒目的联系方式也是客户总能找到你的关键。
主页:显示公司服务或产品以及有利信息的聚合页面
<IMG alt=公司网站建设一般有哪些内容组成 src="http://www.wzsky.net/imgall/im ... ot%3B inline="0" img_height="1577" img_width="954">
关于我们:介绍团队信息和公司介绍
<IMG alt=公司网站建设一般有哪些内容组成 src="http://www.wzsky.net/imgall/im ... ot%3B inline="0" img_height="1542" img_width="954">
网站内容与功能设计(也建议大家最好是提前进行设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-03-17 17:28
每一个网站的最终呈现,依旧是通过其内容和呈现效果传达给网友,如今网络上的竞争也越来越激烈。我们没有自己的网站,只能被抛在后面。网站设计看似简单,但如果只有专业公司的帮助,还没有想过自己想要什么样的网站,影响很大。其实在网站的构建中,最重要的三个要素是内容、功能和呈现效果,这也是影响网友整体感受的关键点。
内容一定要丰富。其实我们在设计网站的时候,一定要特别注意内容的设计,关于有多少个版块,我们要在首页展示什么内容,以及如何通过导航 。其实每个网站的排名和点击率也和内容息息相关。也建议大家提前进行设计,具体内容我们需要先确认,再通知对方的设计师进行后期的页面设计。内容要能定时更换,后台设计要简单,每次推送的位置要提前确定,保证最佳设计效果和网站排名。
<p>功能必须保证实用性。网站在设计中,必须提前指定相应的功能。毕竟网站的种类不同,普通企业官网和购物网站的功能设置肯定是不一样的。因此,我们必须首先陈述一个设计方案。网站什么风格和功能一定要提前写好。如果你对这些方面不是很清楚,或者不知道网站的功能是什么,也可以找专业的公司,会有顾问告诉我们每种 查看全部
网站内容与功能设计(也建议大家最好是提前进行设计)
每一个网站的最终呈现,依旧是通过其内容和呈现效果传达给网友,如今网络上的竞争也越来越激烈。我们没有自己的网站,只能被抛在后面。网站设计看似简单,但如果只有专业公司的帮助,还没有想过自己想要什么样的网站,影响很大。其实在网站的构建中,最重要的三个要素是内容、功能和呈现效果,这也是影响网友整体感受的关键点。
内容一定要丰富。其实我们在设计网站的时候,一定要特别注意内容的设计,关于有多少个版块,我们要在首页展示什么内容,以及如何通过导航 。其实每个网站的排名和点击率也和内容息息相关。也建议大家提前进行设计,具体内容我们需要先确认,再通知对方的设计师进行后期的页面设计。内容要能定时更换,后台设计要简单,每次推送的位置要提前确定,保证最佳设计效果和网站排名。
<p>功能必须保证实用性。网站在设计中,必须提前指定相应的功能。毕竟网站的种类不同,普通企业官网和购物网站的功能设置肯定是不一样的。因此,我们必须首先陈述一个设计方案。网站什么风格和功能一定要提前写好。如果你对这些方面不是很清楚,或者不知道网站的功能是什么,也可以找专业的公司,会有顾问告诉我们每种
网站内容与功能设计(国外航班内容与功能设计之网站内容功能与设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-03-17 07:02
网站内容与功能设计。
我就从我们网站一个例子来说吧,网站刚开始是做国外航班业务的。飞机事故比较多,经常会飞出去,耽误时间,对于上班族来说,那就是一大笔钱。因此,我们设计一个页面,就是一个登录入口,提醒你登录,然后查看行程,并且按照日期排序。网站页面什么信息也没有,怎么能够突显我们的服务呢,所以,设计出来的是登录密码及账号。
我们网站和题主说的一样,也需要一个登录就能看见这个网站的入口,这个入口突出我们的服务和机票,突出商业价值。现在我认为,最好最合理的就是顶部信息为什么不反过来呢,也就是我们要信息更多更有用,那你们不用顶部信息吗?现在都是运营为了一个前提,就是我一定要到我需要什么才用顶部信息信息面是什么?1号线能找到3号线,这就是信息2号线能知道3号线,这就是信息3号线能知道4号线,这就是信息4号线能知道6号线能知道7号线,这就是信息5号线能知道8号线,这就是信息那信息面是什么?是站名,就像1号线和5号线是不同的运营公司。
数字不是物体是公式。那所以顶部信息要有个颜色区分开。图片顶部信息少,视觉上有压迫感所以用图片来区分信息面。5、6、6号线是比较好区分的,那对应的1号线6号线1号线6号线一般人都不太好区分所以用圆圆的东西可以区分我认为顶部信息就要有个元素区分,也就是颜色区分因为设计分析的是信息面,重点是信息面,颜色就是对应的信息面有圆圆的东西能区分信息面,也就是信息面顶部信息还要有一些特殊性才能突出,才能体现你网站的特性,单纯的蓝色显示一堆数字都是没有意义的,比如1号线3号线这种信息,就不应该给1号线和3号线强调颜色也就是对应的信息面顶部信息的布局应该体现信息一致性1号线1号线2号线1号线和3号线就需要提及颜色这就是信息面因为这种信息都要求一致性这就是从颜色上区分给用户的感觉。 查看全部
网站内容与功能设计(国外航班内容与功能设计之网站内容功能与设计)
网站内容与功能设计。
我就从我们网站一个例子来说吧,网站刚开始是做国外航班业务的。飞机事故比较多,经常会飞出去,耽误时间,对于上班族来说,那就是一大笔钱。因此,我们设计一个页面,就是一个登录入口,提醒你登录,然后查看行程,并且按照日期排序。网站页面什么信息也没有,怎么能够突显我们的服务呢,所以,设计出来的是登录密码及账号。
我们网站和题主说的一样,也需要一个登录就能看见这个网站的入口,这个入口突出我们的服务和机票,突出商业价值。现在我认为,最好最合理的就是顶部信息为什么不反过来呢,也就是我们要信息更多更有用,那你们不用顶部信息吗?现在都是运营为了一个前提,就是我一定要到我需要什么才用顶部信息信息面是什么?1号线能找到3号线,这就是信息2号线能知道3号线,这就是信息3号线能知道4号线,这就是信息4号线能知道6号线能知道7号线,这就是信息5号线能知道8号线,这就是信息那信息面是什么?是站名,就像1号线和5号线是不同的运营公司。
数字不是物体是公式。那所以顶部信息要有个颜色区分开。图片顶部信息少,视觉上有压迫感所以用图片来区分信息面。5、6、6号线是比较好区分的,那对应的1号线6号线1号线6号线一般人都不太好区分所以用圆圆的东西可以区分我认为顶部信息就要有个元素区分,也就是颜色区分因为设计分析的是信息面,重点是信息面,颜色就是对应的信息面有圆圆的东西能区分信息面,也就是信息面顶部信息还要有一些特殊性才能突出,才能体现你网站的特性,单纯的蓝色显示一堆数字都是没有意义的,比如1号线3号线这种信息,就不应该给1号线和3号线强调颜色也就是对应的信息面顶部信息的布局应该体现信息一致性1号线1号线2号线1号线和3号线就需要提及颜色这就是信息面因为这种信息都要求一致性这就是从颜色上区分给用户的感觉。
网站内容与功能设计( 如何在博客或网站上用好Tag?几个例子告诉你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2022-03-15 20:21
如何在博客或网站上用好Tag?几个例子告诉你)
如何善用博客或网站上的标签?
用于博客和 网站 的强大但未充分利用的工具之一是标记页面或博客文章。有效地使用标签并不容易。在这篇文章中,我将通过几个例子来说明如何使用标签来充分利用它们,以及需要注意的问题和一些高级策略。
网站标签在优化中有什么用?
tag标签是一种可以自行定义的关键词,比分类标签更具体准确,可以概括文章的主要内容。那么网站的优化中使用tag标签有什么用呢?
网站优化:TAG标签更有益。你用过网站吗?
一些随处可见的大型网站已经熟练使用了TAG标签,今天想和大家讨论这个话题,因为很多中小型网站往往忽略了TAG标签的作用TAG标签我什至不知道TAG标签能给网站带来什么好处,所以今天给大家详细分享一下。
网站自动登录功能的设计
摘要:网站的自动登录功能很常见。该功能的合理设计是用户账号信息的基本保障。如果设计不合理,就会暴露出很多安全问题。
网站构建搜索框设计技巧和功能
网站建筑包括很多重要的东西:导航设计、整体布局、搜索功能设计和底部设计加网页设计。
图解:网站运营流程及内容传播设计
图文:网站运营流程及内容传播设计!
使用网站搜索框设计技巧和功能
网站建筑包括很多重要的东西:导航设计、整体布局、搜索功能设计和底部设计加网页设计。
什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是非常常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题
何时使用标签进行 SEO
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?
dedecms织梦给内容页加标签
上一篇文章主要写了在免记录虚拟主机中安装的dedecms的列表中添加标签,这次我是在dedecms的内容页面中添加标签。两者都有相同的地方,但是比较简单。两篇文章文章小编主持小编搬运
Tag技术在网站优化中的作用
标签(中文称为“标签”)是一种组织和管理在线信息的新方式。它不同于传统的关键词搜索文件本身,而是一种模糊而智能的分类。标记(tag)是一种更灵活有趣的日志分类方式。您可以为每条日志添加一个或多个标签(tags),然后您就可以看到东行日志上所有与您使用相同标签的日志。日志,因此和其他
网站导航设计应该具备哪些功能?
导航的功能设计影响着整个网站的性能。功能良好的导航可以让用户快速找到他们需要的信息。否则用户根本不会访问网站的内页,就像自己驱逐用户一样。品牌网站建筑公司的小编认为,网站导航必须具备以下四个功能。
Tag技术在网站优化中的作用
标签(中文称为“标签”)是一种组织和管理在线信息的新方式。它不同于传统的关键词搜索文件本身,而是一种模糊而智能的分类。标记(tag)是一种更灵活有趣的日志分类方式。您可以为每条日志添加一个或多个标签(tags),然后您就可以看到东行日志上所有与您使用相同标签的日志。日志,因此和其他
企业网站的设计和建设如何体现网站的功能性
企业的设计和建设如何体现网站的功能来源:尚品中国|类型:网站建设|网站的功能需要通过其他网络营销方式来体现。
在 GTM 中指定标签依赖关系
GoogleTagManager 方便了网站 分析师的工作,我一直认为它有一个局限性:Container 中的标签是异步加载的,标签之间没有顺序,所以如果之前有的标签有依赖关系,那就是如果Btag 必须在 ATag 执行后执行,才有效。 查看全部
网站内容与功能设计(
如何在博客或网站上用好Tag?几个例子告诉你)

如何善用博客或网站上的标签?
用于博客和 网站 的强大但未充分利用的工具之一是标记页面或博客文章。有效地使用标签并不容易。在这篇文章中,我将通过几个例子来说明如何使用标签来充分利用它们,以及需要注意的问题和一些高级策略。

网站标签在优化中有什么用?
tag标签是一种可以自行定义的关键词,比分类标签更具体准确,可以概括文章的主要内容。那么网站的优化中使用tag标签有什么用呢?

网站优化:TAG标签更有益。你用过网站吗?
一些随处可见的大型网站已经熟练使用了TAG标签,今天想和大家讨论这个话题,因为很多中小型网站往往忽略了TAG标签的作用TAG标签我什至不知道TAG标签能给网站带来什么好处,所以今天给大家详细分享一下。

网站自动登录功能的设计
摘要:网站的自动登录功能很常见。该功能的合理设计是用户账号信息的基本保障。如果设计不合理,就会暴露出很多安全问题。

网站构建搜索框设计技巧和功能
网站建筑包括很多重要的东西:导航设计、整体布局、搜索功能设计和底部设计加网页设计。

图解:网站运营流程及内容传播设计
图文:网站运营流程及内容传播设计!

使用网站搜索框设计技巧和功能
网站建筑包括很多重要的东西:导航设计、整体布局、搜索功能设计和底部设计加网页设计。

什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是非常常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题

何时使用标签进行 SEO
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?

dedecms织梦给内容页加标签
上一篇文章主要写了在免记录虚拟主机中安装的dedecms的列表中添加标签,这次我是在dedecms的内容页面中添加标签。两者都有相同的地方,但是比较简单。两篇文章文章小编主持小编搬运

Tag技术在网站优化中的作用
标签(中文称为“标签”)是一种组织和管理在线信息的新方式。它不同于传统的关键词搜索文件本身,而是一种模糊而智能的分类。标记(tag)是一种更灵活有趣的日志分类方式。您可以为每条日志添加一个或多个标签(tags),然后您就可以看到东行日志上所有与您使用相同标签的日志。日志,因此和其他

网站导航设计应该具备哪些功能?
导航的功能设计影响着整个网站的性能。功能良好的导航可以让用户快速找到他们需要的信息。否则用户根本不会访问网站的内页,就像自己驱逐用户一样。品牌网站建筑公司的小编认为,网站导航必须具备以下四个功能。

Tag技术在网站优化中的作用
标签(中文称为“标签”)是一种组织和管理在线信息的新方式。它不同于传统的关键词搜索文件本身,而是一种模糊而智能的分类。标记(tag)是一种更灵活有趣的日志分类方式。您可以为每条日志添加一个或多个标签(tags),然后您就可以看到东行日志上所有与您使用相同标签的日志。日志,因此和其他

企业网站的设计和建设如何体现网站的功能性
企业的设计和建设如何体现网站的功能来源:尚品中国|类型:网站建设|网站的功能需要通过其他网络营销方式来体现。

在 GTM 中指定标签依赖关系
GoogleTagManager 方便了网站 分析师的工作,我一直认为它有一个局限性:Container 中的标签是异步加载的,标签之间没有顺序,所以如果之前有的标签有依赖关系,那就是如果Btag 必须在 ATag 执行后执行,才有效。
网站内容与功能设计(网站毕业设计开题报告范例»:数据库是“按照数据结构来组织、存储和管理数据的仓库”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-03-15 20:16
1、网站:网站(网站)是指在互联网上按照一定的规则,使用HTML(标准通用标记语言)。. 简单地说,网站 是一个交流工具。人们可以使用网站发布他们想要公开的信息,或者使用网站提供相关的网络服务。人们可以通过网络浏览器访问网站,以获取他们需要的信息或享受网络服务。网站是在互联网上拥有域名或地址并提供一定网络服务的主机。它是存储文件的空间,以服务器为载体。人们可以通过浏览器等方式访问和查找文件,也可以上传下载网站 文件通过远程文件传输 (FTP)。Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» 1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» 1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例»
2、数据库:数据库是“按照数据结构组织、存储和管理数据的仓库”。它是长期存储在计算机中、有组织、可共享、统一管理的大量数据的集合。数据库是存储数据的仓库。它的存储空间很大,可以存储数百万、数千万、数亿的数据。但是,数据库不是随意存储数据的,有一定的规则,否则查询效率会很低。当今世界是一个充满数据、海量数据的互联网世界。也就是说,互联网世界就是数据世界。数据的来源很多,比如旅行记录、消费记录、浏览过的网页、发送过的消息等等。除了文本类型的数据,图像、音乐和声音都是数据。数据库是按照数据结构存储和管理数据的计算机软件系统。数据库的概念其实包括两层意思:(1)数据库是一个实体,它是一个可以合理存储数据的“仓库”,用户将需要管理的交易数据存储在“仓库”、“数据”中和“库”这两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的...百度搜索更多网站研究生项目提案报告示例» 而用户将需要管理的交易数据存储在“仓库”中,“数据”和“库”两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的……百度搜索更多网站研究生项目提案报告示例» 而用户将需要管理的交易数据存储在“仓库”中,“数据”和“库”两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的……百度搜索更多网站研究生项目提案报告示例»
3、毕业项目:毕业项目是指学生在毕业前夕在工、农、林院校和中等职业学校的总结性和独立工作。是实践教学的最后一个环节。旨在考查学生综合运用所学理论、知识和技能解决实际问题的能力。学生在教师的指导下,对选定的课题进行工程设计和研究,包括设计、计算、制图、工艺技术、经济推理、合理化建议等,最后提交报告。尽量选择与生产、科研任务相结合的真实题目,也可以做虚构的题目。学生必须完成教学计划规定的理论课程、课程设计和实践,并通过考试和考核后才能继续学习。是评价毕业成绩的重要依据。学生需通过毕业设计答辩并通过分数评估才能毕业。毕业设计不同于毕业论文。它的组成部分不仅仅是一篇学术论文。我们以“机械毕业设计”为例:随着科技的进步,各大高校对机械毕业设计的内容都提出了一定的要求。2004年 2000年以前的设计内容一般包括:毕业设计图+指导手册(毕业论文)。2005年后,
4、界面设计:UI设计(或界面设计)是指软件人机交互、操作逻辑、界面美观的整体设计。UI设计分为物理UI和虚拟UI。网上常用的UI设计是虚拟UI,UI是UserInterface的缩写。一个好的UI设计,不仅使软件个性化、有品位,而且使软件的操作舒适、简单、自由,充分体现了软件的定位和特点。UI实际上是一个广义的概念。《现代汉语词典》将“界面”定义为:物体之间的接触面,一般指人与物体(人造物体、工具、机器)交互过程中的界面(interface)。. 以汽车为例,方向盘、仪表盘、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 仪表板、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 仪表板、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 它由用户和界面两部分组成,但实际上还包括用户与界面的交互,因此可以分为用户研究、交互设计、界面设计三个方向。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 它由用户和界面两部分组成,但实际上还包括用户与界面的交互,因此可以分为用户研究、交互设计、界面设计三个方向。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 所以可以分为三个方向,用户研究、交互设计、界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 所以可以分为三个方向,用户研究、交互设计、界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» “互动”的概念没有得到体现。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» “互动”的概念没有得到体现。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 查看全部
网站内容与功能设计(网站毕业设计开题报告范例»:数据库是“按照数据结构来组织、存储和管理数据的仓库”)
1、网站:网站(网站)是指在互联网上按照一定的规则,使用HTML(标准通用标记语言)。. 简单地说,网站 是一个交流工具。人们可以使用网站发布他们想要公开的信息,或者使用网站提供相关的网络服务。人们可以通过网络浏览器访问网站,以获取他们需要的信息或享受网络服务。网站是在互联网上拥有域名或地址并提供一定网络服务的主机。它是存储文件的空间,以服务器为载体。人们可以通过浏览器等方式访问和查找文件,也可以上传下载网站 文件通过远程文件传输 (FTP)。Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» 1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» 1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例»
2、数据库:数据库是“按照数据结构组织、存储和管理数据的仓库”。它是长期存储在计算机中、有组织、可共享、统一管理的大量数据的集合。数据库是存储数据的仓库。它的存储空间很大,可以存储数百万、数千万、数亿的数据。但是,数据库不是随意存储数据的,有一定的规则,否则查询效率会很低。当今世界是一个充满数据、海量数据的互联网世界。也就是说,互联网世界就是数据世界。数据的来源很多,比如旅行记录、消费记录、浏览过的网页、发送过的消息等等。除了文本类型的数据,图像、音乐和声音都是数据。数据库是按照数据结构存储和管理数据的计算机软件系统。数据库的概念其实包括两层意思:(1)数据库是一个实体,它是一个可以合理存储数据的“仓库”,用户将需要管理的交易数据存储在“仓库”、“数据”中和“库”这两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的...百度搜索更多网站研究生项目提案报告示例» 而用户将需要管理的交易数据存储在“仓库”中,“数据”和“库”两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的……百度搜索更多网站研究生项目提案报告示例» 而用户将需要管理的交易数据存储在“仓库”中,“数据”和“库”两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的……百度搜索更多网站研究生项目提案报告示例»
3、毕业项目:毕业项目是指学生在毕业前夕在工、农、林院校和中等职业学校的总结性和独立工作。是实践教学的最后一个环节。旨在考查学生综合运用所学理论、知识和技能解决实际问题的能力。学生在教师的指导下,对选定的课题进行工程设计和研究,包括设计、计算、制图、工艺技术、经济推理、合理化建议等,最后提交报告。尽量选择与生产、科研任务相结合的真实题目,也可以做虚构的题目。学生必须完成教学计划规定的理论课程、课程设计和实践,并通过考试和考核后才能继续学习。是评价毕业成绩的重要依据。学生需通过毕业设计答辩并通过分数评估才能毕业。毕业设计不同于毕业论文。它的组成部分不仅仅是一篇学术论文。我们以“机械毕业设计”为例:随着科技的进步,各大高校对机械毕业设计的内容都提出了一定的要求。2004年 2000年以前的设计内容一般包括:毕业设计图+指导手册(毕业论文)。2005年后,
4、界面设计:UI设计(或界面设计)是指软件人机交互、操作逻辑、界面美观的整体设计。UI设计分为物理UI和虚拟UI。网上常用的UI设计是虚拟UI,UI是UserInterface的缩写。一个好的UI设计,不仅使软件个性化、有品位,而且使软件的操作舒适、简单、自由,充分体现了软件的定位和特点。UI实际上是一个广义的概念。《现代汉语词典》将“界面”定义为:物体之间的接触面,一般指人与物体(人造物体、工具、机器)交互过程中的界面(interface)。. 以汽车为例,方向盘、仪表盘、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 仪表板、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 仪表板、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 它由用户和界面两部分组成,但实际上还包括用户与界面的交互,因此可以分为用户研究、交互设计、界面设计三个方向。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 它由用户和界面两部分组成,但实际上还包括用户与界面的交互,因此可以分为用户研究、交互设计、界面设计三个方向。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 所以可以分为三个方向,用户研究、交互设计、界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 所以可以分为三个方向,用户研究、交互设计、界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» “互动”的概念没有得到体现。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» “互动”的概念没有得到体现。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例»
网站内容与功能设计( 一个网页设计的好了吗?小编同大家分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-03-13 20:14
一个网页设计的好了吗?小编同大家分析)
一个设计好的网页可以吸引访问者的注意力,而且很方便的找到你想要的信息,以免趁着兴奋回来,你也可以采集你的网站和经常访问 网站。那么在网页设计中我们应该注意哪些问题呢?小编就和大家一起分析一下。
1.网站设计必须是分层的。这里的描述不仅是关于页面的排版设计,比如字体大小的使用,图文结合的设计,还体现在1.网站的设计中。@网站结构应该清晰。网站施工时宜设置5-6个主航道,航道划分后的结构层次不宜过深。通常最好不要超过5层;层级安排时,充分考虑用户操作,将较常用的信息内容和功能服务尽量放在较浅的层级,减少用户点击次数;
2.网站设计要一致,首页和点击后各栏目的页面设计风格要一致,包括配色、元素的使用、按钮的设计,如以及文字命名,功能等。做到一致性。要完成相同的功能,应尽可能使用相同的元素;元素的风格要一致,同一个界面和不同界面的界面元素的审美风格和摆放位置要一致。
3.网站设计要简化,页面访问时间要控制在可接受的范围内。如果某些页面加载时间较长,应该有一些友好的提醒或者进度条的表面等待时间。页面上不应该有太多重复的内容。命名要简洁明了,不要使用生僻字。如果必须使用它们,应给出易于理解的解释。另外:主要信息要放在显眼的位置,常用的功能要放在容易操作的位置;针对目标群体的需求,应充分考虑浏览器兼容性、浏览偏好和浏览习惯。 查看全部
网站内容与功能设计(
一个网页设计的好了吗?小编同大家分析)

一个设计好的网页可以吸引访问者的注意力,而且很方便的找到你想要的信息,以免趁着兴奋回来,你也可以采集你的网站和经常访问 网站。那么在网页设计中我们应该注意哪些问题呢?小编就和大家一起分析一下。
1.网站设计必须是分层的。这里的描述不仅是关于页面的排版设计,比如字体大小的使用,图文结合的设计,还体现在1.网站的设计中。@网站结构应该清晰。网站施工时宜设置5-6个主航道,航道划分后的结构层次不宜过深。通常最好不要超过5层;层级安排时,充分考虑用户操作,将较常用的信息内容和功能服务尽量放在较浅的层级,减少用户点击次数;

2.网站设计要一致,首页和点击后各栏目的页面设计风格要一致,包括配色、元素的使用、按钮的设计,如以及文字命名,功能等。做到一致性。要完成相同的功能,应尽可能使用相同的元素;元素的风格要一致,同一个界面和不同界面的界面元素的审美风格和摆放位置要一致。

3.网站设计要简化,页面访问时间要控制在可接受的范围内。如果某些页面加载时间较长,应该有一些友好的提醒或者进度条的表面等待时间。页面上不应该有太多重复的内容。命名要简洁明了,不要使用生僻字。如果必须使用它们,应给出易于理解的解释。另外:主要信息要放在显眼的位置,常用的功能要放在容易操作的位置;针对目标群体的需求,应充分考虑浏览器兼容性、浏览偏好和浏览习惯。
网站内容与功能设计(2021-12-01服装品牌设计蓝blue设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-03-13 20:13
2021-12-01
服装品牌设计
蓝色
现在很多稍微大一点的服装设计公司,如果他们打算做自己的品牌,而不是代工工厂,就会建立自己的服装设计网站。下面小编将为大家介绍时装设计网站功能系统的详细讲解。随着互联网技术的飞速发展,通过网站进行信息管理的技术已经非常成熟,在实际应用中,为企业带来了增值经济效益。因此,我们在设计方案时,充分考虑了当前的需求情况,将其设计为电商类型网站来实现实际需求。
1 信息发布系统:
信息发布系统是power网站建设系列之一。是一款用于新闻、供求、产品发布、报价等时效性强的信息发布的软件产品,可以满足您对各类信息发布的迫切需求。建立公司网络信息发布机制。
信息发布系统的特点
1、Type II 支持信息的二级分类:新闻目录可以实现二级分类,以树状组织作为表达形式。客户可以自定义多个类别,新闻类别的数量理论上是无限的。充分满足中小企业的信息发布需求。可以修改类别名称,以满足企业信息更新的需要。
2、支持中英文两种语言版本:可以制作两种信息发布系统:单语版和中英文双语版,但不是中英文信息发布系统。
一、信息发布系统功能
信息发布系统类型I:
重要信息,首页排序——可以手动设置某些新闻放在首页,有明确的优先级
专业特色,时效出众——每条新闻都按时间管理,发布时间明确标明
信息列表,自动排序——信息顺序按时间自动排序,无需人工操作
图文结合,强化主题——每条留言都可以配上相关图片,加深渲染效果
信息维护,简单易行——维护信息只需填写信息主题和内容即可发布
自由更改,易于管理——每条信息都可以通过维护界面随时添加、修改或删除
信息发布系统类型二:
(在I型信息发布系统的基础上加强功能)
分类详实易读——有助于用户按目的查找信息,直奔主题
搜索功能,准确快捷——按关键词、时间、类别等查找信息,节省时间
信息推荐,便于宣传——每条信息背后都有“推荐”功能,方便用户保存或传递相关信息给他人,增加信息传播
二级分类,数量不限——信息根据需要(不限数量)、自定义类别的性质进行分类,可在一级类别下重新分类
一个系统,多种用途——您可以将不同的类别定义为不同的栏目,并自由设置每一栏目在网页上的位置。例如:新闻、公司事迹、新品发布、供需信息等栏目,可以放置不同的页面来表达不同的内容。
易于管理和后台维护——您可以随时使用后台维护页面,如更改和删除类别、名称以及各种信息内容,简单直观 查看全部
网站内容与功能设计(2021-12-01服装品牌设计蓝blue设计)
2021-12-01
服装品牌设计
蓝色
现在很多稍微大一点的服装设计公司,如果他们打算做自己的品牌,而不是代工工厂,就会建立自己的服装设计网站。下面小编将为大家介绍时装设计网站功能系统的详细讲解。随着互联网技术的飞速发展,通过网站进行信息管理的技术已经非常成熟,在实际应用中,为企业带来了增值经济效益。因此,我们在设计方案时,充分考虑了当前的需求情况,将其设计为电商类型网站来实现实际需求。

1 信息发布系统:
信息发布系统是power网站建设系列之一。是一款用于新闻、供求、产品发布、报价等时效性强的信息发布的软件产品,可以满足您对各类信息发布的迫切需求。建立公司网络信息发布机制。
信息发布系统的特点
1、Type II 支持信息的二级分类:新闻目录可以实现二级分类,以树状组织作为表达形式。客户可以自定义多个类别,新闻类别的数量理论上是无限的。充分满足中小企业的信息发布需求。可以修改类别名称,以满足企业信息更新的需要。
2、支持中英文两种语言版本:可以制作两种信息发布系统:单语版和中英文双语版,但不是中英文信息发布系统。
一、信息发布系统功能
信息发布系统类型I:
重要信息,首页排序——可以手动设置某些新闻放在首页,有明确的优先级
专业特色,时效出众——每条新闻都按时间管理,发布时间明确标明
信息列表,自动排序——信息顺序按时间自动排序,无需人工操作
图文结合,强化主题——每条留言都可以配上相关图片,加深渲染效果
信息维护,简单易行——维护信息只需填写信息主题和内容即可发布
自由更改,易于管理——每条信息都可以通过维护界面随时添加、修改或删除
信息发布系统类型二:
(在I型信息发布系统的基础上加强功能)
分类详实易读——有助于用户按目的查找信息,直奔主题
搜索功能,准确快捷——按关键词、时间、类别等查找信息,节省时间
信息推荐,便于宣传——每条信息背后都有“推荐”功能,方便用户保存或传递相关信息给他人,增加信息传播
二级分类,数量不限——信息根据需要(不限数量)、自定义类别的性质进行分类,可在一级类别下重新分类
一个系统,多种用途——您可以将不同的类别定义为不同的栏目,并自由设置每一栏目在网页上的位置。例如:新闻、公司事迹、新品发布、供需信息等栏目,可以放置不同的页面来表达不同的内容。
易于管理和后台维护——您可以随时使用后台维护页面,如更改和删除类别、名称以及各种信息内容,简单直观
网站内容与功能设计( 工作任务3网站的内容及功能设计子任务-上海怡健)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-03-13 16:02
工作任务3网站的内容及功能设计子任务-上海怡健)
可扩展性原则强访问统计原则汉立柜的模块化内容和风格是相同的。二是方便客户以多种方式进行各种角度的推广。Step 2. 遵循快速安全访问的原则,提高访问速度。步骤 3 按照提供的
交互性原理,方便用户访问和购买提供交互性网站完善的检索和信息交互能力,方便用户访问和购买搜索词关联流量入口-关键词搜索分类展示流量入口-类别主动出击在我们搜索完连衣裙关键词之后,所有宝贝上面都会有一条线。是否要查找系统提示的可用关键词引导搜索类别搜索页面。搜索连衣裙后,搜索框下方会出现属性热词 可用于从热词中选择与我们产品相关的关键词组合搜索,定位更准确,淘客搜索,对s8当当高级搜索,方便客户访问和购买,减少客户投入,并且首先以期权的形式更强大。One Impression 减少分心和 GIF 以激发购买
购买欲望如下图所示 允许用户采集购物车中的物品以比较购物地点 新浪搜狐展示产品与上海书店和当当比较 每个物品的展示 强烈的第一印象 避免冗长的描述 避免冗长的描述 在长列表中展示产品背景颜色交替 易城当当网 当当网 当当网 刺激购买欲望 刺激购买欲望 刺激购买欲望 在线内容和功能设计步骤1 设计网站的静态和动态内容静态内容是指一些相对不变且不经常更新的信息。静态内容的作用是保持整个网站的风格 并为访客提供一个熟悉的环境公司介绍员工信息销售网络交易规则支付方式配送方式售后服务信息步骤1设计网站的静态和动态内容动态内容是需要经常更新的数据。它由数据库应用程序组成,随着内容的变化吸引更多的访问。经过
所有需要与用户交互的部分属于动态内容、产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文本交互、在线购物、购物车、订单购物历史, 各种背景数据统计等 最新动态 主题企业基本背景 详细产品信息或服务介绍 技术支持信息 企业营销网络 财务报告 财务分析报告 财务分析报告模板 企业财务分析报告 2. 在线内容及功能设计海尔网站企业基本背景介绍详细产品信息或服务介绍>目录结构 Step 2 设计 网站 的链接结构 Step 3 设计 网站 的导航结构 Step 1 设计 网站 的目录结构 不要把所有文件都存放在根目录 文件管理比较混乱 上传速度慢 Step 1 设计网站的目录结构 根据栏目内容创建子目录
创建主目录并创建其他子列 步骤1 设计网站的目录结构 如果图片过多,则在每个主目录中创建单独的图片目录。如果图片不是太多,在根目录下单独创建一个图片目录是设计网站目录结构的第一步,目录层次不要太深,不要超过三-级别目录命名法 双积分计算法 84消毒液配比法 愚人节全人法 编制现金流量表方法 数列求和的七种方法 方便缺点 容易迷路网站
属性热词会出现在搜索框下方。您可以选择与我们产品相关的热词关键词淘客搜索右侧s8优秀新手上路,避免冗长说明当当与优秀配送说明对比新浪搜狐展示上海书店与当当在海尔的每款产品展示网站 查看全部
网站内容与功能设计(
工作任务3网站的内容及功能设计子任务-上海怡健)

可扩展性原则强访问统计原则汉立柜的模块化内容和风格是相同的。二是方便客户以多种方式进行各种角度的推广。Step 2. 遵循快速安全访问的原则,提高访问速度。步骤 3 按照提供的

交互性原理,方便用户访问和购买提供交互性网站完善的检索和信息交互能力,方便用户访问和购买搜索词关联流量入口-关键词搜索分类展示流量入口-类别主动出击在我们搜索完连衣裙关键词之后,所有宝贝上面都会有一条线。是否要查找系统提示的可用关键词引导搜索类别搜索页面。搜索连衣裙后,搜索框下方会出现属性热词 可用于从热词中选择与我们产品相关的关键词组合搜索,定位更准确,淘客搜索,对s8当当高级搜索,方便客户访问和购买,减少客户投入,并且首先以期权的形式更强大。One Impression 减少分心和 GIF 以激发购买

购买欲望如下图所示 允许用户采集购物车中的物品以比较购物地点 新浪搜狐展示产品与上海书店和当当比较 每个物品的展示 强烈的第一印象 避免冗长的描述 避免冗长的描述 在长列表中展示产品背景颜色交替 易城当当网 当当网 当当网 刺激购买欲望 刺激购买欲望 刺激购买欲望 在线内容和功能设计步骤1 设计网站的静态和动态内容静态内容是指一些相对不变且不经常更新的信息。静态内容的作用是保持整个网站的风格 并为访客提供一个熟悉的环境公司介绍员工信息销售网络交易规则支付方式配送方式售后服务信息步骤1设计网站的静态和动态内容动态内容是需要经常更新的数据。它由数据库应用程序组成,随着内容的变化吸引更多的访问。经过

所有需要与用户交互的部分属于动态内容、产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文本交互、在线购物、购物车、订单购物历史, 各种背景数据统计等 最新动态 主题企业基本背景 详细产品信息或服务介绍 技术支持信息 企业营销网络 财务报告 财务分析报告 财务分析报告模板 企业财务分析报告 2. 在线内容及功能设计海尔网站企业基本背景介绍详细产品信息或服务介绍>目录结构 Step 2 设计 网站 的链接结构 Step 3 设计 网站 的导航结构 Step 1 设计 网站 的目录结构 不要把所有文件都存放在根目录 文件管理比较混乱 上传速度慢 Step 1 设计网站的目录结构 根据栏目内容创建子目录

创建主目录并创建其他子列 步骤1 设计网站的目录结构 如果图片过多,则在每个主目录中创建单独的图片目录。如果图片不是太多,在根目录下单独创建一个图片目录是设计网站目录结构的第一步,目录层次不要太深,不要超过三-级别目录命名法 双积分计算法 84消毒液配比法 愚人节全人法 编制现金流量表方法 数列求和的七种方法 方便缺点 容易迷路网站

属性热词会出现在搜索框下方。您可以选择与我们产品相关的热词关键词淘客搜索右侧s8优秀新手上路,避免冗长说明当当与优秀配送说明对比新浪搜狐展示上海书店与当当在海尔的每款产品展示网站
网站内容与功能设计(什么使小型企业网站脱颖而出功能,这些功能将帮助你展现最好面孔)
网站优化 • 优采云 发表了文章 • 0 个评论 • 347 次浏览 • 2022-03-13 09:09
经营企业是一次独特的冒险。要想成功,你必须既强壮又敏捷。此外,您必须付出很多努力才能使您的名字出名。由于您不一定能接触到更大的公司,因此您的企业网站设计在确定您对外界的身份方面起着巨大的作用。即使您拥有一家实体店,网络可能仍然是许多人与您互动的唯一方式。
因此,您的 网站 信息丰富且专业是至关重要的。作为你最大的广告形式,你需要把它做好。但是,是什么让小型企业 网站 脱颖而出?本期《角度》将向您展示帮助您展现最佳面孔的五个功能。
1、清除信息
当潜在客户访问您的 网站 时,他们想知道您是谁以及您在做什么。这必须快速构建,因为您不希望用户搜索(而且他们更有可能在不付出额外努力的情况下离开)。建立您的身份的最佳位置是 网站 主页的前面和中心。将有吸引力的相关图像与简短的即时消息和号召性用语相结合。
2、视觉提示
我们在企业 网站 设计中看到的最常见错误之一是假设用户只是“知道”。也许您的文字描述性足够。但事实是,并不是每个人都花时间阅读。相反,他们倾向于浏览页面的内容。在这里,视觉提示的使用可以大有帮助。图标和按钮之类的东西可以为内容提供即时上下文,并温和地鼓励用户更深入地学习。
3、个性化
与大型企业集团相比,小型企业具有优势的一个领域是能够为事物增加更多的人性化。在网络上可以采用团队成员简介、推荐甚至是反映公司价值观的博客 文章 的形式。让访问者有机会更多地了解您以及您对社区的积极影响有助于建立一对一的关系。对于大规模的操作,这是无限困难的。
4、简单导航
当我们想到网站导航时,很容易只想到页面顶部的菜单。没错,因为拥有清晰易用的主菜单非常重要。但是,我们还应该考虑其他导航元素。例如在具有更深内容结构的 网站 上,具有子导航或面包屑可以帮助用户更轻松地浏览。他们将能够在一个区域内导航并返回特定页面,而无需四处搜索。
5、高端外观和功能
谈到企业网站设计,外观很重要。及其作用。无论公平与否,在您的客户眼中,这些项目都会对您的业务产生影响。一个杂乱无章的半功能 网站 会损害您的声誉。虽然您的 网站 不一定要完美,但它应该看起来不错并且行为符合用户的期望。少一点都不利于你的反思。
一个好的企业网站设计可以在很多方面帮助平衡大小企业之间的竞争环境。事实是,即使是一家小公司也可以打造一个外观和功能强大的 网站,以及一个更大的竞争对手。您需要确保您的 网站 消息提供清晰的导航和视觉提示。最重要的是,使用你的 网站 来反映你是谁。向访客展示是什么让您和您的公司与众不同。总之,您将拥有一个用户会喜欢并引以为豪的 网站。本期Angle就在这里分享给大家。 查看全部
网站内容与功能设计(什么使小型企业网站脱颖而出功能,这些功能将帮助你展现最好面孔)
经营企业是一次独特的冒险。要想成功,你必须既强壮又敏捷。此外,您必须付出很多努力才能使您的名字出名。由于您不一定能接触到更大的公司,因此您的企业网站设计在确定您对外界的身份方面起着巨大的作用。即使您拥有一家实体店,网络可能仍然是许多人与您互动的唯一方式。
因此,您的 网站 信息丰富且专业是至关重要的。作为你最大的广告形式,你需要把它做好。但是,是什么让小型企业 网站 脱颖而出?本期《角度》将向您展示帮助您展现最佳面孔的五个功能。
1、清除信息
当潜在客户访问您的 网站 时,他们想知道您是谁以及您在做什么。这必须快速构建,因为您不希望用户搜索(而且他们更有可能在不付出额外努力的情况下离开)。建立您的身份的最佳位置是 网站 主页的前面和中心。将有吸引力的相关图像与简短的即时消息和号召性用语相结合。
2、视觉提示
我们在企业 网站 设计中看到的最常见错误之一是假设用户只是“知道”。也许您的文字描述性足够。但事实是,并不是每个人都花时间阅读。相反,他们倾向于浏览页面的内容。在这里,视觉提示的使用可以大有帮助。图标和按钮之类的东西可以为内容提供即时上下文,并温和地鼓励用户更深入地学习。
3、个性化
与大型企业集团相比,小型企业具有优势的一个领域是能够为事物增加更多的人性化。在网络上可以采用团队成员简介、推荐甚至是反映公司价值观的博客 文章 的形式。让访问者有机会更多地了解您以及您对社区的积极影响有助于建立一对一的关系。对于大规模的操作,这是无限困难的。
4、简单导航
当我们想到网站导航时,很容易只想到页面顶部的菜单。没错,因为拥有清晰易用的主菜单非常重要。但是,我们还应该考虑其他导航元素。例如在具有更深内容结构的 网站 上,具有子导航或面包屑可以帮助用户更轻松地浏览。他们将能够在一个区域内导航并返回特定页面,而无需四处搜索。
5、高端外观和功能
谈到企业网站设计,外观很重要。及其作用。无论公平与否,在您的客户眼中,这些项目都会对您的业务产生影响。一个杂乱无章的半功能 网站 会损害您的声誉。虽然您的 网站 不一定要完美,但它应该看起来不错并且行为符合用户的期望。少一点都不利于你的反思。
一个好的企业网站设计可以在很多方面帮助平衡大小企业之间的竞争环境。事实是,即使是一家小公司也可以打造一个外观和功能强大的 网站,以及一个更大的竞争对手。您需要确保您的 网站 消息提供清晰的导航和视觉提示。最重要的是,使用你的 网站 来反映你是谁。向访客展示是什么让您和您的公司与众不同。总之,您将拥有一个用户会喜欢并引以为豪的 网站。本期Angle就在这里分享给大家。
网站内容与功能设计(网站内容与功能设计的搭建息息相关,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-03-12 11:03
网站内容与功能设计经常由页面内容设计者进行创作,如站内信、微博、公告等,但如果要新闻站点实现更多功能,则需要保持内容的一致性,尤其是新闻站点的原创内容。此时,网站内容质量、原创性与网站建设内容生态的搭建息息相关。内容审核作为一种常见的内容自我审查方式,
1)报批:就是我们的网站接到制作公司的特殊经费,由制作公司进行编写内容、审核,但是审核过程很难形成闭环,审核人员无法获知编写内容的原始来源和更高标准、质量。
2)指导:就是接到用户指令,由网站来审核用户输入的文字信息,如修改“草稿”为“初稿”,进而形成原创内容审核标准。
3)合同:根据网站审核标准出台审核流程,形成工作流程分工明确、循环往复的审核体系。网站审核,是开发者接到内容生产者指令后,专人审核内容的过程。图1:新闻站点审核流程,采取文件导入的方式自动审核图片来源:网络特别是移动端网站,需要在一个时间段内进行内容的内容审核。网站审核流程的复杂程度和新闻内容质量息息相关,如果要了解现在的网站审核过程,可以参考百度站长平台的《网站审核具体流程》,即站长文库合集中关于网站审核过程的介绍。
当然,尽量不要在正式审核开始前,接收到用户的指令或者审核人员传递审核结果,否则可能给审核人员带来很大困扰。
内容审核的特征内容审核的主要特征如下:
1)审核步骤有点长审核结果需要一段时间进行判断,通常至少要7天以上才能通过。
2)内容发布者往往自己不能决定审核结果审核结果很难单独控制,因为只有事先针对人工智能进行设计,才能保证内容审核会比较容易,不出现内容审核过程中出现错误的情况。
3)审核应该开放给所有的站长来审核审核结果不是所有人都能审核,这需要站长们能给审核投入足够多的时间与精力,形成团队之间的标准和流程。
4)内容审核可能会遇到新闻编辑资质和审核服务器之间的各种问题网站审核流程常见问题
1)审核规则不清晰,难以有效沟通图片来源:网络审核中经常会遇到分不清楚不同流程审核规则的情况,常常是审核人员遇到分不清楚不同流程审核规则的内容上传者,加上设计者缺乏细致的参考,使审核结果不一致。如果审核的网站较少,可以及时请审核人员介绍审核规则。如果审核的网站较多,建议创建审核计划,区分同一类审核流程中站长、主审核人员以及审核员的配置。
2)审核流程不透明审核人员往往不能准确知道审核者想要判断出什么,或者会根据审核审核人员的经验判断不出审核结果。审核周期应该公开, 查看全部
网站内容与功能设计(网站内容与功能设计的搭建息息相关,你知道吗?)
网站内容与功能设计经常由页面内容设计者进行创作,如站内信、微博、公告等,但如果要新闻站点实现更多功能,则需要保持内容的一致性,尤其是新闻站点的原创内容。此时,网站内容质量、原创性与网站建设内容生态的搭建息息相关。内容审核作为一种常见的内容自我审查方式,
1)报批:就是我们的网站接到制作公司的特殊经费,由制作公司进行编写内容、审核,但是审核过程很难形成闭环,审核人员无法获知编写内容的原始来源和更高标准、质量。
2)指导:就是接到用户指令,由网站来审核用户输入的文字信息,如修改“草稿”为“初稿”,进而形成原创内容审核标准。
3)合同:根据网站审核标准出台审核流程,形成工作流程分工明确、循环往复的审核体系。网站审核,是开发者接到内容生产者指令后,专人审核内容的过程。图1:新闻站点审核流程,采取文件导入的方式自动审核图片来源:网络特别是移动端网站,需要在一个时间段内进行内容的内容审核。网站审核流程的复杂程度和新闻内容质量息息相关,如果要了解现在的网站审核过程,可以参考百度站长平台的《网站审核具体流程》,即站长文库合集中关于网站审核过程的介绍。
当然,尽量不要在正式审核开始前,接收到用户的指令或者审核人员传递审核结果,否则可能给审核人员带来很大困扰。
内容审核的特征内容审核的主要特征如下:
1)审核步骤有点长审核结果需要一段时间进行判断,通常至少要7天以上才能通过。
2)内容发布者往往自己不能决定审核结果审核结果很难单独控制,因为只有事先针对人工智能进行设计,才能保证内容审核会比较容易,不出现内容审核过程中出现错误的情况。
3)审核应该开放给所有的站长来审核审核结果不是所有人都能审核,这需要站长们能给审核投入足够多的时间与精力,形成团队之间的标准和流程。
4)内容审核可能会遇到新闻编辑资质和审核服务器之间的各种问题网站审核流程常见问题
1)审核规则不清晰,难以有效沟通图片来源:网络审核中经常会遇到分不清楚不同流程审核规则的情况,常常是审核人员遇到分不清楚不同流程审核规则的内容上传者,加上设计者缺乏细致的参考,使审核结果不一致。如果审核的网站较少,可以及时请审核人员介绍审核规则。如果审核的网站较多,建议创建审核计划,区分同一类审核流程中站长、主审核人员以及审核员的配置。
2)审核流程不透明审核人员往往不能准确知道审核者想要判断出什么,或者会根据审核审核人员的经验判断不出审核结果。审核周期应该公开,
网站内容与功能设计(企业的网站建设不应该忽视其功能性的功能性功能)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-03-26 06:24
我们企业的 网站 在追求魅力时不应忽视其功能。在很多公司网站的建设中,往往在结构华丽的网站的内容上下了不少功夫。在网站的设计中,他们过于注重外观,却往往忽略了功能。它的功能。这实际上是一个问题。
一、网站 的功能体现在这些方面
对于企业网站来说,目的是体积,所以功能应该围绕着这个。起到引导消费者消费的作用。它使浏览器能够快速找到他们感兴趣的产品或服务,并最终下订单。
这样一来,网站的搜索功能、下单付款功能、与客户沟通的功能就非常重要了。比如有的访问者觉得我们的网站好,产品也好,想找适合自己的产品,但是发现网站除了漂亮的图片和排版,还有实在是没办法按类别查看和查找产品。,还是找到了,不知道怎么交易,付款方式也不确定。你知道,在线支付需要信任。在制作网站时,所有这些方面都需要仔细设计。
如何保证二、网站的功能
如果要保证网站的功能比较完善,方便交易,就需要了解客户的需求,针对客户关心的地方进行设计,实现用户的一系列需求。如果不能做用户调查,去其他同行的网站看看他们的网站有什么功能。尤其是一些功能性的设计,让人感觉特别舒服和贴心,这是最方便的方式。然后,我们需要网站生产者来设计这些功能的实现方式。当然,我们需要优秀的网站设计,尤其是在程序方面。
因此,目前网站的建设,并不局限于网站的框架设计、画面制作、实质性内容的准备。网站具有多种功能,但它主要是一种工具——人们将它用于特定目的,无论是获取知识还是购买产品。想一想,如果你的 网站 看起来很棒,但事实证明它的效果不如访问者可以找到他们想要的东西,那么你的 网站 的设计是一个严重的问题。 查看全部
网站内容与功能设计(企业的网站建设不应该忽视其功能性的功能性功能)
我们企业的 网站 在追求魅力时不应忽视其功能。在很多公司网站的建设中,往往在结构华丽的网站的内容上下了不少功夫。在网站的设计中,他们过于注重外观,却往往忽略了功能。它的功能。这实际上是一个问题。
一、网站 的功能体现在这些方面
对于企业网站来说,目的是体积,所以功能应该围绕着这个。起到引导消费者消费的作用。它使浏览器能够快速找到他们感兴趣的产品或服务,并最终下订单。
这样一来,网站的搜索功能、下单付款功能、与客户沟通的功能就非常重要了。比如有的访问者觉得我们的网站好,产品也好,想找适合自己的产品,但是发现网站除了漂亮的图片和排版,还有实在是没办法按类别查看和查找产品。,还是找到了,不知道怎么交易,付款方式也不确定。你知道,在线支付需要信任。在制作网站时,所有这些方面都需要仔细设计。
如何保证二、网站的功能
如果要保证网站的功能比较完善,方便交易,就需要了解客户的需求,针对客户关心的地方进行设计,实现用户的一系列需求。如果不能做用户调查,去其他同行的网站看看他们的网站有什么功能。尤其是一些功能性的设计,让人感觉特别舒服和贴心,这是最方便的方式。然后,我们需要网站生产者来设计这些功能的实现方式。当然,我们需要优秀的网站设计,尤其是在程序方面。
因此,目前网站的建设,并不局限于网站的框架设计、画面制作、实质性内容的准备。网站具有多种功能,但它主要是一种工具——人们将它用于特定目的,无论是获取知识还是购买产品。想一想,如果你的 网站 看起来很棒,但事实证明它的效果不如访问者可以找到他们想要的东西,那么你的 网站 的设计是一个严重的问题。
网站内容与功能设计(16个优秀网站设计网站的简介,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2022-03-26 00:21
每个人都希望自己的 网站 既特别又好看。事实上,他们设计的是他们的最爱。网站 也是。相信大家都已经掌握了基本的代码,但是还远远谈不上优秀。网站设计师还有很长的路要走,没关系,只要我们有好的指导,我们就可以网站自己设计。Jacob Gube 在他的博客上征求读者的意见,总结了 16 个伟大的网站设计网站。或许人们不是很喜欢老外,但不可否认的是,其中有些确实值得学习。
以下是这16个网站的介绍,希望对你有所帮助:
1、最佳设计
The Best Designs 是一个优秀的 网站 用于准备查看的高质量 XHTML 和 Flash 设计,这些设计带有每个设计关键字(例如粗体、彩色或更深的 CSS),使读者更容易阅读得到他们想要搜索的东西。
2、CSS 混音
CSS Remix 是(根据他们自己的简介)Web 最佳设计的潮流引领者2.0网站。当然,网站还包括一些非Web的2.0主题设计。CSS Remix 拥有超过 14,000 名订阅者。在这里,设计师可以参考其他设计师的设计作品,进行深入交流。这是一个很好的交流平台。
3、CSS 狂热
CSS Mania 是一个基于 CSS 的页面设计的 网站 集合,采集后会定期更新。到目前为止,已经采集了10000+设计师的作品。或许是作品采集过多,作品质量参差不齐,被不少人诟病。
4、screenfluent
screenfluent 是一个网站,它介绍了漂亮的网页设计。特殊之处在于它在模态窗口中提供了预览,让读者直观地体验效果。目前已征集到7000个精选设计,内容丰富。
5、Screenalicio.us
Screenalicio.us 有 9800 多个设计供参考,并有给读者打分的功能,满分 5 分,因此读者也可以通过评分选择参考每个设计。
6、开源网页设计
开源网页设计是一个分享社区,会员可以随时上传自己的设计代码与大众分享。公开的下载码不是无限免费的,1OSWD设计下面的下载(不知道这个单元是什么意思)是免费的。大家可以下载这个网站的设计代码学习一下。
7、一页爱
One Page Love 是基本网页设计的展示,包括:漂亮、有创意的网页 网站 和应用程序。类别包括商业、温和、新闻等,包括综合性和复杂性。
8、全单
和One Page Love一样,FullSingle是关于单页设计的网站,网站的每一页都会有最新优秀作品的简要介绍,告诉你这些设计是关于什么的,有什么特点福利类别。
9、一页作品集
One Page Folios 也是关于单页设计的。是一个网站设计开发网站总结单个页面的组合,有800多个组合供参考。
10、我们爱WP
对于使用wordpress的博主来说,这个网站值得采集。We Love WP 将分享一些顶级 WordPress 设计,当然还有一些漂亮的 WordPress 主题。
11、CSS 神圣
CSS Divine 是基于 CSS 设计的天堂,拥有完整的 CSS 设计范围。右侧边栏中有各种颜色的标签。单击以根据您想要的颜色搜索 CSS 设计。类别包括艺术、商业、清洁和商业。
12、设计小吃
Design Snack self-labeling:你可以控制设计师的设计。与 The Best Designs 一样,这是一个关于 XHTML 和 Flash 设计的优秀网站,您可以在其中以自定义方式显示各种设计,对设计进行投票,或按颜色选项卡浏览设计。
13、SF艺术设计门户
SF 艺术与设计门户是一个网站关于门户网站设计的门户。独特、创新和艺术的设计方法是这个网站的特点。您可以按类别、样式、颜色甚至国家/地区浏览设计。
14、设计小屋
Design Shack 是基于 CSS 的顶级设计的独家 网站 产品,他们正在寻找出色的作品。这个 网站 还提供设计教程和课程。
15、CSSloaf
其他人采集了好东西,CSSloaf 又采集了它们。它通过设计采集了 35 个好东西 网站,所以没有必要去别处寻找。这个网站的特点就是超大的显示画面,一目了然。
16、eduStyle
看edu就知道这个网站是专门为教育机构而存在的,它专注于高等教育的设计网站,展示了最好的设计。
如果您对优秀的 CSS 资源 网站 感兴趣,这里有 7 个网络上最好的 CSS 资源。 查看全部
网站内容与功能设计(16个优秀网站设计网站的简介,你值得拥有!)
每个人都希望自己的 网站 既特别又好看。事实上,他们设计的是他们的最爱。网站 也是。相信大家都已经掌握了基本的代码,但是还远远谈不上优秀。网站设计师还有很长的路要走,没关系,只要我们有好的指导,我们就可以网站自己设计。Jacob Gube 在他的博客上征求读者的意见,总结了 16 个伟大的网站设计网站。或许人们不是很喜欢老外,但不可否认的是,其中有些确实值得学习。
以下是这16个网站的介绍,希望对你有所帮助:
1、最佳设计

The Best Designs 是一个优秀的 网站 用于准备查看的高质量 XHTML 和 Flash 设计,这些设计带有每个设计关键字(例如粗体、彩色或更深的 CSS),使读者更容易阅读得到他们想要搜索的东西。
2、CSS 混音

CSS Remix 是(根据他们自己的简介)Web 最佳设计的潮流引领者2.0网站。当然,网站还包括一些非Web的2.0主题设计。CSS Remix 拥有超过 14,000 名订阅者。在这里,设计师可以参考其他设计师的设计作品,进行深入交流。这是一个很好的交流平台。
3、CSS 狂热

CSS Mania 是一个基于 CSS 的页面设计的 网站 集合,采集后会定期更新。到目前为止,已经采集了10000+设计师的作品。或许是作品采集过多,作品质量参差不齐,被不少人诟病。
4、screenfluent

screenfluent 是一个网站,它介绍了漂亮的网页设计。特殊之处在于它在模态窗口中提供了预览,让读者直观地体验效果。目前已征集到7000个精选设计,内容丰富。
5、Screenalicio.us

Screenalicio.us 有 9800 多个设计供参考,并有给读者打分的功能,满分 5 分,因此读者也可以通过评分选择参考每个设计。
6、开源网页设计

开源网页设计是一个分享社区,会员可以随时上传自己的设计代码与大众分享。公开的下载码不是无限免费的,1OSWD设计下面的下载(不知道这个单元是什么意思)是免费的。大家可以下载这个网站的设计代码学习一下。
7、一页爱

One Page Love 是基本网页设计的展示,包括:漂亮、有创意的网页 网站 和应用程序。类别包括商业、温和、新闻等,包括综合性和复杂性。
8、全单

和One Page Love一样,FullSingle是关于单页设计的网站,网站的每一页都会有最新优秀作品的简要介绍,告诉你这些设计是关于什么的,有什么特点福利类别。
9、一页作品集

One Page Folios 也是关于单页设计的。是一个网站设计开发网站总结单个页面的组合,有800多个组合供参考。
10、我们爱WP

对于使用wordpress的博主来说,这个网站值得采集。We Love WP 将分享一些顶级 WordPress 设计,当然还有一些漂亮的 WordPress 主题。
11、CSS 神圣

CSS Divine 是基于 CSS 设计的天堂,拥有完整的 CSS 设计范围。右侧边栏中有各种颜色的标签。单击以根据您想要的颜色搜索 CSS 设计。类别包括艺术、商业、清洁和商业。
12、设计小吃

Design Snack self-labeling:你可以控制设计师的设计。与 The Best Designs 一样,这是一个关于 XHTML 和 Flash 设计的优秀网站,您可以在其中以自定义方式显示各种设计,对设计进行投票,或按颜色选项卡浏览设计。
13、SF艺术设计门户

SF 艺术与设计门户是一个网站关于门户网站设计的门户。独特、创新和艺术的设计方法是这个网站的特点。您可以按类别、样式、颜色甚至国家/地区浏览设计。
14、设计小屋

Design Shack 是基于 CSS 的顶级设计的独家 网站 产品,他们正在寻找出色的作品。这个 网站 还提供设计教程和课程。
15、CSSloaf

其他人采集了好东西,CSSloaf 又采集了它们。它通过设计采集了 35 个好东西 网站,所以没有必要去别处寻找。这个网站的特点就是超大的显示画面,一目了然。
16、eduStyle

看edu就知道这个网站是专门为教育机构而存在的,它专注于高等教育的设计网站,展示了最好的设计。
如果您对优秀的 CSS 资源 网站 感兴趣,这里有 7 个网络上最好的 CSS 资源。
网站内容与功能设计(国内大学生网站设计美观,只是实用性差一点?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2022-03-24 12:01
就个人而言,我不认为这是一个设计问题。欧美网站设计欣赏。这是学校管理安排的问题。一般来说,我们国家追求的是冷静而不是物质。页面服务和内容,不是内容服务和页面,也就是说追求花哨的,还是一套模板,很多更注重功能和用户,页面设计一般,但是内容做得很好,而且它会及时更新和迭代。所以,不能说国内大学生网站的设计很漂亮,但实用性较差。
还有一点就是国内对网站本身的要求比较低。欧美网站欣赏设计,各个行业的细分也比较明显。传送门网站,看看更新快不快,还是楼盘,这些更新快。不能一概而论。
网页的作用是关键,展示只是欧美网站设计欣赏的一方面。
美国有类似“今日头条”的网站吗?
必须有“相似”的定义。我对“今日头条”的定义是“一个基于智能推荐算法的自媒体平台,包括视频欧美网站设计鉴赏、新闻、行业文章、问答、直播, 等等。” 如果使用这个定义,那么西方互联网世界就没有这样的网站。
网站在西方世界并不像我们国家那样努力发展成一个功能齐全的网站欧洲网站设计欣赏。它们都是只做自己定位的功能。其实这主要是因为一些网站已经有了先发优势,其他网站很难竞争。比如点播流媒体领域已经有NetFlix,自媒体视频领域已经有youtube。用户想到对应的功能就可以打开对应的网站。用户。他们的聊天软件Whatsapp只是聊天,不像微信,“公众号、支付、朋友圈”什么都有。在这种氛围下,很难有一个像今天一样“完整”的网站
因此,我们只能看各个细分领域的“基于智能推荐算法的平台”。
如果你想看自媒体视频,那么你必须去youtube,它会根据你的浏览历史和其他数据推荐适合你的视频。
如果你想要一个类似于悟空问答的问答平台,那就有Quora,它有全方位的问答和讨论,而且内容非常高质量。
如果你想看新闻,可以安装TopBuzz或News Republic,它们还会根据你的浏览历史、地理位置等推荐信息,每次下拉刷新,你都会发现新的东西。
在TopBuzz和News Republic,我们不仅可以阅读自己感兴趣的信息,还可以在评论区相互厮杀。要知道,没有评论区的新闻是毫无生气的新闻。
但是由于西方比较注重版权,这些新闻信息大部分都链接到新闻的原创页面,也就是TopBuzz、News Republic,它们是提供评论功能的新闻聚合app,理论上是一个浏览器。. 因为把其他的网站新闻放到自己的网站上面是侵犯版权的行为,值得欣赏。
很多人不知道的是,TopBuzz和News Republic其实都是今日头条的产品。和抖音一样,都是今日头条母公司“字节跳动”的海外产品,在海外具有一定的影响力。这说明今日头条确实不错,也是中国的骄傲。
ui设计、平面设计网站?
设计师网站还是蛮多的,这里推荐几个基本上所有设计师都会用到的网站,希望对你有帮助。
一、配色
1.材质调色板
///
选好颜色后,可以在Material Design下实时看到效果。
2.彩色
://colorco.de/
你只要把鼠标放在页面上,整个页面就会改变颜色,不仅如此,还可以用相同的颜色来对比。真的是必须的颜色。
3.颜色
://coolors.co
只需选择一种颜色,它就会自动匹配。
二、图标类
1.阿里图标
/
功能强大、图标内容丰富的国产矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
2.平面图标
///
国外免费的图标库,资源丰富。搜索时记得使用英文。
3.图标8
///
资源丰富的优质图标库。比阿里库强。
三、后台类
1.免费
///
所有具有超过 13,000 张背景图像的高质量图像。需要找图片
2.皮克斯贝
///
这个网站相信很多设计朋友都知道,估计设计师用的比较多。你会知道它是否有效。
3.Vecteezy
://
矢量背景图像 网站。高质量 网站。
四、字体类
1.字体松鼠:///
网站 一种免费的商用字体。字体样式可以预览。
2.字体屋
/
各种字体下载:收录17400多种有效字体下载,220个频道类别,字体下载自带预览,方便查找。
3.抽象字体
/
一个提供丰富英文字体免费下载的网站,英文字体,英文字体,英文字体!
五、其他类
1.Pinterest
///
就好像全世界的人都在帮助你寻找灵感!不管是什么类别的设计都可以找到自己想要的款式,但是搜索的时候最好用英文。
2.名词项目
///
简单来说就是一个人人力量为所有名词绘制矢量图的项目,并且开放下载(所有图形都是矢量图,可以编辑),推荐英文搜索如上。
3.运球
///
设计师和灵感的聚集地。
如果对你有用,别忘了关注转发哦! 查看全部
网站内容与功能设计(国内大学生网站设计美观,只是实用性差一点?)
就个人而言,我不认为这是一个设计问题。欧美网站设计欣赏。这是学校管理安排的问题。一般来说,我们国家追求的是冷静而不是物质。页面服务和内容,不是内容服务和页面,也就是说追求花哨的,还是一套模板,很多更注重功能和用户,页面设计一般,但是内容做得很好,而且它会及时更新和迭代。所以,不能说国内大学生网站的设计很漂亮,但实用性较差。
还有一点就是国内对网站本身的要求比较低。欧美网站欣赏设计,各个行业的细分也比较明显。传送门网站,看看更新快不快,还是楼盘,这些更新快。不能一概而论。
网页的作用是关键,展示只是欧美网站设计欣赏的一方面。
美国有类似“今日头条”的网站吗?
必须有“相似”的定义。我对“今日头条”的定义是“一个基于智能推荐算法的自媒体平台,包括视频欧美网站设计鉴赏、新闻、行业文章、问答、直播, 等等。” 如果使用这个定义,那么西方互联网世界就没有这样的网站。
网站在西方世界并不像我们国家那样努力发展成一个功能齐全的网站欧洲网站设计欣赏。它们都是只做自己定位的功能。其实这主要是因为一些网站已经有了先发优势,其他网站很难竞争。比如点播流媒体领域已经有NetFlix,自媒体视频领域已经有youtube。用户想到对应的功能就可以打开对应的网站。用户。他们的聊天软件Whatsapp只是聊天,不像微信,“公众号、支付、朋友圈”什么都有。在这种氛围下,很难有一个像今天一样“完整”的网站
因此,我们只能看各个细分领域的“基于智能推荐算法的平台”。
如果你想看自媒体视频,那么你必须去youtube,它会根据你的浏览历史和其他数据推荐适合你的视频。
如果你想要一个类似于悟空问答的问答平台,那就有Quora,它有全方位的问答和讨论,而且内容非常高质量。
如果你想看新闻,可以安装TopBuzz或News Republic,它们还会根据你的浏览历史、地理位置等推荐信息,每次下拉刷新,你都会发现新的东西。
在TopBuzz和News Republic,我们不仅可以阅读自己感兴趣的信息,还可以在评论区相互厮杀。要知道,没有评论区的新闻是毫无生气的新闻。
但是由于西方比较注重版权,这些新闻信息大部分都链接到新闻的原创页面,也就是TopBuzz、News Republic,它们是提供评论功能的新闻聚合app,理论上是一个浏览器。. 因为把其他的网站新闻放到自己的网站上面是侵犯版权的行为,值得欣赏。
很多人不知道的是,TopBuzz和News Republic其实都是今日头条的产品。和抖音一样,都是今日头条母公司“字节跳动”的海外产品,在海外具有一定的影响力。这说明今日头条确实不错,也是中国的骄傲。
ui设计、平面设计网站?
设计师网站还是蛮多的,这里推荐几个基本上所有设计师都会用到的网站,希望对你有帮助。
一、配色
1.材质调色板
///
选好颜色后,可以在Material Design下实时看到效果。
2.彩色
://colorco.de/
你只要把鼠标放在页面上,整个页面就会改变颜色,不仅如此,还可以用相同的颜色来对比。真的是必须的颜色。
3.颜色
://coolors.co
只需选择一种颜色,它就会自动匹配。
二、图标类
1.阿里图标
/
功能强大、图标内容丰富的国产矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
2.平面图标
///
国外免费的图标库,资源丰富。搜索时记得使用英文。
3.图标8
///
资源丰富的优质图标库。比阿里库强。
三、后台类
1.免费
///
所有具有超过 13,000 张背景图像的高质量图像。需要找图片
2.皮克斯贝
///
这个网站相信很多设计朋友都知道,估计设计师用的比较多。你会知道它是否有效。
3.Vecteezy
://
矢量背景图像 网站。高质量 网站。
四、字体类
1.字体松鼠:///
网站 一种免费的商用字体。字体样式可以预览。
2.字体屋
/
各种字体下载:收录17400多种有效字体下载,220个频道类别,字体下载自带预览,方便查找。
3.抽象字体
/
一个提供丰富英文字体免费下载的网站,英文字体,英文字体,英文字体!
五、其他类
1.Pinterest
///
就好像全世界的人都在帮助你寻找灵感!不管是什么类别的设计都可以找到自己想要的款式,但是搜索的时候最好用英文。
2.名词项目
///
简单来说就是一个人人力量为所有名词绘制矢量图的项目,并且开放下载(所有图形都是矢量图,可以编辑),推荐英文搜索如上。
3.运球
///
设计师和灵感的聚集地。
如果对你有用,别忘了关注转发哦!
网站内容与功能设计(做好企业网站建设的模板及元素仅供展示功能效果效果)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-03-24 11:18
在互联网信息化时代,很多客户都在通过互联网搜索寻找相关的产品和服务。所以,企业要想让这些潜在客户找到自己,就需要一个好的网站,而且要能够让网站具有吸引力和价值,能够为自己带来稳定的流量和订单。那么如何做好企业网站的建设呢?
首先,您需要拥有制作 网站 工具。鉴于大多数企业不懂编程知识,这种情况下,如果想快速建站,一般需要通过企业网站模板。尽量找在行业内知名度高、技术团队经验丰富、模板设计精美、行业评价好的网站施工公司。添加需要的功能部分,修改图文,即可快速生成网站。这种方法适用于初创企业和中小企业。
本展示页面提供的模板和元素仅用于展示功能效果,未经授权不得用于其他用途
在制作网站时,需要注意以下几点,才能把企业网站做好:
(1)好网站表现
包括网站的访问速度和可浏览性,系统稳定性。一个顺利打开的网站可以让访问者有动力继续浏览。否则客户端可能会不耐烦并关闭网站。为了让网站能够顺利打开,公司的网页设计应该整齐有序,而不是一堆堆的图片和视频。尽量不要有太多的图片和视频,以免影响打开速度。
(2)丰富网站内容
包括企业介绍、品牌优势、产品信息、团队成员、各类企业信息、企业荣誉、媒体报道、客户互动等。网站如果内容较少,企业可以使用单页网站;如果内容比较多,可以使用多个页面网站,让客户多方位了解自己,增加信任感。
建站案例在线,禁止转载
(3)多种营销功能
对于需要做电子商务网站和扩大互联网订单的企业来说,营销功能是必不可少的。包括促销弹窗、包邮、优惠券、会员功能、预售功能等,企业可以利用这些功能做好网站营销,刺激客户下单。
(4)粉丝精细化管理
企业需要了解自己的客户,制定针对性的营销计划也很方便。您可以使用“在线”网站对粉丝进行精细化管理。网站 将根据粉丝的行为自动标记和分类。您可以快速查看一些重要的粉丝,或者点击“过滤粉丝”选择您要查看的特定标签。
点击列表中对应的粉丝,还可以查看粉丝的详细信息和动态,如提交表单的内容、报名信息、订单状态等,企业可以清晰的了解信息和每个 网站 用户的动态。
很多人可能会好奇,打造这样一个网站的企业需要多少钱?如果您只需要很少的功能和空间,那么您可以免费建站;如果你需要更多的功能,那么每年只需几百美元。
总之,为一个企业建一个网站并不难,按照上面的方法可以很快的完成。网站做完这些,你还是要经常维护,及时更新内容,让访问者对你有好感! 查看全部
网站内容与功能设计(做好企业网站建设的模板及元素仅供展示功能效果效果)
在互联网信息化时代,很多客户都在通过互联网搜索寻找相关的产品和服务。所以,企业要想让这些潜在客户找到自己,就需要一个好的网站,而且要能够让网站具有吸引力和价值,能够为自己带来稳定的流量和订单。那么如何做好企业网站的建设呢?
首先,您需要拥有制作 网站 工具。鉴于大多数企业不懂编程知识,这种情况下,如果想快速建站,一般需要通过企业网站模板。尽量找在行业内知名度高、技术团队经验丰富、模板设计精美、行业评价好的网站施工公司。添加需要的功能部分,修改图文,即可快速生成网站。这种方法适用于初创企业和中小企业。

本展示页面提供的模板和元素仅用于展示功能效果,未经授权不得用于其他用途
在制作网站时,需要注意以下几点,才能把企业网站做好:
(1)好网站表现
包括网站的访问速度和可浏览性,系统稳定性。一个顺利打开的网站可以让访问者有动力继续浏览。否则客户端可能会不耐烦并关闭网站。为了让网站能够顺利打开,公司的网页设计应该整齐有序,而不是一堆堆的图片和视频。尽量不要有太多的图片和视频,以免影响打开速度。
(2)丰富网站内容
包括企业介绍、品牌优势、产品信息、团队成员、各类企业信息、企业荣誉、媒体报道、客户互动等。网站如果内容较少,企业可以使用单页网站;如果内容比较多,可以使用多个页面网站,让客户多方位了解自己,增加信任感。

建站案例在线,禁止转载
(3)多种营销功能
对于需要做电子商务网站和扩大互联网订单的企业来说,营销功能是必不可少的。包括促销弹窗、包邮、优惠券、会员功能、预售功能等,企业可以利用这些功能做好网站营销,刺激客户下单。

(4)粉丝精细化管理
企业需要了解自己的客户,制定针对性的营销计划也很方便。您可以使用“在线”网站对粉丝进行精细化管理。网站 将根据粉丝的行为自动标记和分类。您可以快速查看一些重要的粉丝,或者点击“过滤粉丝”选择您要查看的特定标签。

点击列表中对应的粉丝,还可以查看粉丝的详细信息和动态,如提交表单的内容、报名信息、订单状态等,企业可以清晰的了解信息和每个 网站 用户的动态。

很多人可能会好奇,打造这样一个网站的企业需要多少钱?如果您只需要很少的功能和空间,那么您可以免费建站;如果你需要更多的功能,那么每年只需几百美元。
总之,为一个企业建一个网站并不难,按照上面的方法可以很快的完成。网站做完这些,你还是要经常维护,及时更新内容,让访问者对你有好感!
网站内容与功能设计(本周新功能更新:新增“产品描述”和“文章内容”功能)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-03-24 11:15
大家好,我们本周更新了一些新功能,快来了解一下吧!
新特性:
1、为“产品描述”和“文章内容”增加了内容相似度检测功能;
【应用场景】当网站有多个内容相似的产品信息或文章被发布时,可能会被搜索引擎判断为恶意作弊,将受到搜索引擎的惩罚,最终会影响到< @网站 网络上的内容曝光。针对这个问题,我们推出了“相似度检测”功能,可以比较分析当前编辑的相似度 | 根据发布的内容修改内容,获取当前内容的相似度,帮助用户判断;
【应用效果】该功能将当前编辑的内容与已发布的内容一一进行对比,显示相似度为“高”的已发布内容的标题。用户可以直接查看发布的内容进行进一步确认。您可以返回页面继续编辑;
【操作指导】用户可以在添加商品、编辑商品和添加文章页面进行相似度分析。编辑好商品描述/文章内容后,点击页面底部保存按钮右侧的“相似度”。检测完成后,会弹出一个弹窗显示检测结果,如下图所示:
2、在Google Direct Investment中增加了促销计划的删除和重命名功能;
【应用场景】用户可以对谷歌直投中设置的推广计划进行重命名和删除,从而更好的管理推广计划。需要注意的是,只能删除“累计消费”金额为0元的促销方案,已经产生消费的方案不能删除;
【操作说明】在我的App界面,点击Google Direct进入,将鼠标悬停在促销方案的“更多”图标上进行重命名和删除,如下图:
BUG修复:
1、修复3666块在下拉菜单中排列异常的问题;
2、修复block 3834产品分类导航切换异常的问题;
3、修复产品详情页规格图片边框显示不一致的问题。 查看全部
网站内容与功能设计(本周新功能更新:新增“产品描述”和“文章内容”功能)
大家好,我们本周更新了一些新功能,快来了解一下吧!
新特性:
1、为“产品描述”和“文章内容”增加了内容相似度检测功能;
【应用场景】当网站有多个内容相似的产品信息或文章被发布时,可能会被搜索引擎判断为恶意作弊,将受到搜索引擎的惩罚,最终会影响到< @网站 网络上的内容曝光。针对这个问题,我们推出了“相似度检测”功能,可以比较分析当前编辑的相似度 | 根据发布的内容修改内容,获取当前内容的相似度,帮助用户判断;
【应用效果】该功能将当前编辑的内容与已发布的内容一一进行对比,显示相似度为“高”的已发布内容的标题。用户可以直接查看发布的内容进行进一步确认。您可以返回页面继续编辑;
【操作指导】用户可以在添加商品、编辑商品和添加文章页面进行相似度分析。编辑好商品描述/文章内容后,点击页面底部保存按钮右侧的“相似度”。检测完成后,会弹出一个弹窗显示检测结果,如下图所示:

2、在Google Direct Investment中增加了促销计划的删除和重命名功能;
【应用场景】用户可以对谷歌直投中设置的推广计划进行重命名和删除,从而更好的管理推广计划。需要注意的是,只能删除“累计消费”金额为0元的促销方案,已经产生消费的方案不能删除;
【操作说明】在我的App界面,点击Google Direct进入,将鼠标悬停在促销方案的“更多”图标上进行重命名和删除,如下图:

BUG修复:
1、修复3666块在下拉菜单中排列异常的问题;
2、修复block 3834产品分类导航切换异常的问题;
3、修复产品详情页规格图片边框显示不一致的问题。
网站内容与功能设计(用户界面设计的原则UI的英文意思意思就是用户界面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-24 02:16
随着人们对互联网认识的加深,网站也超越了以往的信息承载能力,不仅作为搜索工具,还作为工作、生活、娱乐的供给渠道,其作用
越来越大,观众审美能力的提升也需要网站不仅仅停留在审美观察的层面,界面的设计也成为了设计师们共同讨论的话题。
网站数量在增加,但界面设计能力却一点也没有
进入新世纪以来,全球网络迅速发展,网站的数量呈爆炸式增长。每一个网站的完成,意味着以后会出现更多的页面。如果你去网站就是互联网的参天大树
如果一棵树有树枝,那么页面就是大树的叶子,所以网页才是互联网真正的基石,但按照目前的情况,它真的是为了让人感到放松而设计的又开心又好用
用户友好的界面并不多。
用户界面设计原则
UI在英文中是USER Interface的意思,是用户界面的意思,GUI是Graphics user Interface的意思,就是图形用户界面,用户界面比较流行
从理解的角度来看,就是屏幕上显示的所有内容。它可以分为两个层次。表层是视觉、听觉和触觉,深层是情感。用户界面设计覆盖页面
在设计之上,它的专业性是多样的,语言学、设计学、认知心理学都必须要懂。用户界面设计必须遵循不给用户大量内存负担、允许用户控制界面、启动的原则
p>
始终保持三个一致性原则。
用户界面设计的几个研究方向
用户界面设计的研究不仅仅是字面上的用户界面和界面设计两个方向,它实际上还包括对界面和用户之间关系的研究,所以用户界面设计
研究涵盖界面设计、交互设计和用户研究三个方面。
对用户的研究分为两个方面,一是研究优化,二是研究需求,用户界面的需求是从用户的角度考察他们对界面功能有什么看法
类似的潜在功能需求,优化研究是指如何优化现有的用户界面功能,以提高用户的界面使用效果。
西安网站建设领军者智诚科技为您提供专业的网站页面设计制作。 查看全部
网站内容与功能设计(用户界面设计的原则UI的英文意思意思就是用户界面)
随着人们对互联网认识的加深,网站也超越了以往的信息承载能力,不仅作为搜索工具,还作为工作、生活、娱乐的供给渠道,其作用
越来越大,观众审美能力的提升也需要网站不仅仅停留在审美观察的层面,界面的设计也成为了设计师们共同讨论的话题。
网站数量在增加,但界面设计能力却一点也没有
进入新世纪以来,全球网络迅速发展,网站的数量呈爆炸式增长。每一个网站的完成,意味着以后会出现更多的页面。如果你去网站就是互联网的参天大树
如果一棵树有树枝,那么页面就是大树的叶子,所以网页才是互联网真正的基石,但按照目前的情况,它真的是为了让人感到放松而设计的又开心又好用
用户友好的界面并不多。
用户界面设计原则
UI在英文中是USER Interface的意思,是用户界面的意思,GUI是Graphics user Interface的意思,就是图形用户界面,用户界面比较流行
从理解的角度来看,就是屏幕上显示的所有内容。它可以分为两个层次。表层是视觉、听觉和触觉,深层是情感。用户界面设计覆盖页面
在设计之上,它的专业性是多样的,语言学、设计学、认知心理学都必须要懂。用户界面设计必须遵循不给用户大量内存负担、允许用户控制界面、启动的原则
p>
始终保持三个一致性原则。
用户界面设计的几个研究方向
用户界面设计的研究不仅仅是字面上的用户界面和界面设计两个方向,它实际上还包括对界面和用户之间关系的研究,所以用户界面设计
研究涵盖界面设计、交互设计和用户研究三个方面。
对用户的研究分为两个方面,一是研究优化,二是研究需求,用户界面的需求是从用户的角度考察他们对界面功能有什么看法
类似的潜在功能需求,优化研究是指如何优化现有的用户界面功能,以提高用户的界面使用效果。
西安网站建设领军者智诚科技为您提供专业的网站页面设计制作。
网站内容与功能设计(如何做好政府网站建设需求分析?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-23 19:09
我个人认为这不是设计问题,而是学校管理安排问题。一般来说,我们国内追求的是酷而不充实,页面服务和内容,而不是内容服务和页面,也就是说,追求花哨,或者设置模板,很多更注重功能和用户,页面设计中规中矩,但内容做的很好,中国政府建设现状评估网站及时更新迭代。所以,不能说国内大学生网站的设计很漂亮,但实用性较差。
还有一点,国内对网站本身的要求比较低,各个行业的细分也比较明显。 >,看更新快不快,还是房地产类,这些都是更新比较快的中国政府建设现状评估网站。不能一概而论。
网页的作用是关键,展示只是中国政府建设现状评估的一个方面网站.
如何做好网站施工需求分析?
作者主导了采购商城项目的整体实现,包括从最初的需求分析到后续的建设和上线。我对网站有一定的了解。和提问者分享一下我个人的理解。中国政府网站建设状况评估。
谈需求分析,首先要看需求的主体是什么——网站。只有了解需求主体,才能规划路线,做好后续工作,评估中国政府建设现状网站。
什么是网站?专业解释是相关网页的集合,这些网页使用html等工具,按照一定的规则在互联网上显示特定内容。通俗地说,网站 是一种交流工具,用于呈现人们想要公开的信息或服务。
现在你明白了网站是什么,以后扩展起来会更容易。需求分析的建设离不开领导者。领导者可以分为需求提出者和需求实施者两类,两者通过“需求分析”联系起来。具体如何进行分析,主要可以通过以下几个步骤来完成:
1、背景
首先你要知道需要网站的背景是什么,为什么要做网站,网站的目的是什么,会有什么好处带入到底等等。只有知道了前提,才能发散思维,辐射需求端。
其次,你需要知道网站的整个服务是谁。是针对C端用户的吗?还是针对B端商家?或者只服务于中高收入群体等。
2、足够的初步需求研究
这一步非常重要。看起来这一步是在需求分析开始之前,但是需求的质量,需求后期实现的难度,需求最终结果的输出,都取决于这一步。是否合理和充分。了解小组网站想要和得到什么。所谓“知己知彼”,百战不殆!
3、组织相关人员深入了解需求
了解了网站的背景之后,接下来需要详细了解网站的内容,也就是网站到底要做什么,要显示什么信息,以及提供什么服务,希望用户达到什么目的。因为只有了解了内容,才有可能进行网站的后续设计。如果在理解了内容之后,连可行性都不能通过,那就是一句空话,毫无意义。
对于内容,组织应与参与讨论的人员深入讨论每个内容,包括请求者、技术人员,最后是运营人员。因为这三个群体对于一个网站建设的成功和建设完成后的可持续发展是不可或缺的。
4、需求分析阶段的“内存”
我个人非常喜欢这一步。什么是“记忆”,即分析阶段的所有讨论,必须分阶段记录和总结,才能达到阶段性的效果。特别忌讳的是,经过一两周的分析,没有任何产出,甚至无法得出一个像样的结论。那么这个需求分析就是失败的分析,浪费时间。
只有每个阶段都有对应的阶段,才能对后续的执行有足够的信心,才能最终定论。即使分析的内容有些瑕疵,也可以根据会议纪要、会后总结等“记忆”进行二次讨论。
5、最终结论
无论什么需要分析,最后一定要有结论,即要有结果,要有大家都同意的方案,否则就是一派胡言。笔者看过很多案例,在会上都进行了激烈的讨论,各抒己见。看起来效果很好,但还是无法下定论,导致需求延迟。这是大家都不愿意看到的。
排版要果断,该让步的时候征求意见,做出合理的妥协,让大家一起磨合,达成一致。只有这样,后续的技术方案选择、架构设计等工作才能正常进行。
最后做个总结:以上其实就是个人在每次需求分析中都会经历的阶段。每个人或每个团队的过程可能不同,但至少还是有一些的,可以帮助阅读或者没有经验的小白们,少走弯路!
网站建设前期如何规划定位?
我们以企业网站为例,从网站类型、内容构建、构建过程三个维度帮助企业主了解网站构建内容。
(一)网站类型
企业型网站可以分为企业形象型、产品推广型、网络营销型、客服型、电子商务型等。虽然网站的公司类型非常丰富,它们的结构差别不大,只是侧重点会不同。比如创客兄弟网络这样的专注于营销的公司网站专注于网络营销和企业形象,交易类型网站更侧重于营销和销售的成就,但不管公司想要什么构建网站,应该根据自己的业务需求来选择。
(二)网站建设内容
完成网站建设内容涉及前期规划、中期建设、后期运营三个方面。创客兄弟网络网站建设过程包括网站研究策划、网站材料准备、网页制作设计、网站功能程序开发、网站优化技术、NNT流量、网站内容组织、网站推广、网站评价、网站运营、网站整体优化、网站改版等. 一般企业类型网站的基本内容包括公司简介、企业动态、产品介绍、客户服务、案例介绍、联系方式、在线留言等。营销类型或交易类型网站也会重点建设在线咨询、服务热线、服务宗旨、服务项目等。此外,部分会员系统、网络购物系统、在线支付、信息搜索查询系统、流量统计系统也是建设重点。
(三)网站构造过程
从网站 研究到网站 维护,涉及很多步骤。具体网站构建过程如下:
申请域名——申请空间——职位网站——网站规划——网站风格设计——网站代码
生产——测试网站——FTP上传网站——完整数据——网站维护推广
1、申请域名:可以选择中国、美国、香港的注册商,有无备案。
2、申请空间:同域名。
3、定位网站:根据企业性质和业务定位,如营销型网站、交易型网站等
4、网站策划:根据定位选择网站的主题、风格、内容等。
5、网站风格设计:网页设计师根据规划方案,设计网站的颜色、字体、布局等。
6、网站代码制作:代码分为动态源码和静态源码,这部分由程序员完成。
7、测试网站:程序员完成性能、安全、基础、网站优化等测试。
8、FTP 上传网站.
9、资料齐全:包括公司简介、企业文化、行业信息等基础内容。
10、网站维护与推广:网站工作人员定期更新网站信息并在其他网站进行推广。 查看全部
网站内容与功能设计(如何做好政府网站建设需求分析?-八维教育)
我个人认为这不是设计问题,而是学校管理安排问题。一般来说,我们国内追求的是酷而不充实,页面服务和内容,而不是内容服务和页面,也就是说,追求花哨,或者设置模板,很多更注重功能和用户,页面设计中规中矩,但内容做的很好,中国政府建设现状评估网站及时更新迭代。所以,不能说国内大学生网站的设计很漂亮,但实用性较差。

还有一点,国内对网站本身的要求比较低,各个行业的细分也比较明显。 >,看更新快不快,还是房地产类,这些都是更新比较快的中国政府建设现状评估网站。不能一概而论。

网页的作用是关键,展示只是中国政府建设现状评估的一个方面网站.
如何做好网站施工需求分析?
作者主导了采购商城项目的整体实现,包括从最初的需求分析到后续的建设和上线。我对网站有一定的了解。和提问者分享一下我个人的理解。中国政府网站建设状况评估。
谈需求分析,首先要看需求的主体是什么——网站。只有了解需求主体,才能规划路线,做好后续工作,评估中国政府建设现状网站。
什么是网站?专业解释是相关网页的集合,这些网页使用html等工具,按照一定的规则在互联网上显示特定内容。通俗地说,网站 是一种交流工具,用于呈现人们想要公开的信息或服务。
现在你明白了网站是什么,以后扩展起来会更容易。需求分析的建设离不开领导者。领导者可以分为需求提出者和需求实施者两类,两者通过“需求分析”联系起来。具体如何进行分析,主要可以通过以下几个步骤来完成:
1、背景
首先你要知道需要网站的背景是什么,为什么要做网站,网站的目的是什么,会有什么好处带入到底等等。只有知道了前提,才能发散思维,辐射需求端。
其次,你需要知道网站的整个服务是谁。是针对C端用户的吗?还是针对B端商家?或者只服务于中高收入群体等。
2、足够的初步需求研究
这一步非常重要。看起来这一步是在需求分析开始之前,但是需求的质量,需求后期实现的难度,需求最终结果的输出,都取决于这一步。是否合理和充分。了解小组网站想要和得到什么。所谓“知己知彼”,百战不殆!
3、组织相关人员深入了解需求
了解了网站的背景之后,接下来需要详细了解网站的内容,也就是网站到底要做什么,要显示什么信息,以及提供什么服务,希望用户达到什么目的。因为只有了解了内容,才有可能进行网站的后续设计。如果在理解了内容之后,连可行性都不能通过,那就是一句空话,毫无意义。
对于内容,组织应与参与讨论的人员深入讨论每个内容,包括请求者、技术人员,最后是运营人员。因为这三个群体对于一个网站建设的成功和建设完成后的可持续发展是不可或缺的。
4、需求分析阶段的“内存”
我个人非常喜欢这一步。什么是“记忆”,即分析阶段的所有讨论,必须分阶段记录和总结,才能达到阶段性的效果。特别忌讳的是,经过一两周的分析,没有任何产出,甚至无法得出一个像样的结论。那么这个需求分析就是失败的分析,浪费时间。
只有每个阶段都有对应的阶段,才能对后续的执行有足够的信心,才能最终定论。即使分析的内容有些瑕疵,也可以根据会议纪要、会后总结等“记忆”进行二次讨论。
5、最终结论
无论什么需要分析,最后一定要有结论,即要有结果,要有大家都同意的方案,否则就是一派胡言。笔者看过很多案例,在会上都进行了激烈的讨论,各抒己见。看起来效果很好,但还是无法下定论,导致需求延迟。这是大家都不愿意看到的。
排版要果断,该让步的时候征求意见,做出合理的妥协,让大家一起磨合,达成一致。只有这样,后续的技术方案选择、架构设计等工作才能正常进行。
最后做个总结:以上其实就是个人在每次需求分析中都会经历的阶段。每个人或每个团队的过程可能不同,但至少还是有一些的,可以帮助阅读或者没有经验的小白们,少走弯路!
网站建设前期如何规划定位?
我们以企业网站为例,从网站类型、内容构建、构建过程三个维度帮助企业主了解网站构建内容。
(一)网站类型
企业型网站可以分为企业形象型、产品推广型、网络营销型、客服型、电子商务型等。虽然网站的公司类型非常丰富,它们的结构差别不大,只是侧重点会不同。比如创客兄弟网络这样的专注于营销的公司网站专注于网络营销和企业形象,交易类型网站更侧重于营销和销售的成就,但不管公司想要什么构建网站,应该根据自己的业务需求来选择。
(二)网站建设内容
完成网站建设内容涉及前期规划、中期建设、后期运营三个方面。创客兄弟网络网站建设过程包括网站研究策划、网站材料准备、网页制作设计、网站功能程序开发、网站优化技术、NNT流量、网站内容组织、网站推广、网站评价、网站运营、网站整体优化、网站改版等. 一般企业类型网站的基本内容包括公司简介、企业动态、产品介绍、客户服务、案例介绍、联系方式、在线留言等。营销类型或交易类型网站也会重点建设在线咨询、服务热线、服务宗旨、服务项目等。此外,部分会员系统、网络购物系统、在线支付、信息搜索查询系统、流量统计系统也是建设重点。
(三)网站构造过程
从网站 研究到网站 维护,涉及很多步骤。具体网站构建过程如下:
申请域名——申请空间——职位网站——网站规划——网站风格设计——网站代码
生产——测试网站——FTP上传网站——完整数据——网站维护推广
1、申请域名:可以选择中国、美国、香港的注册商,有无备案。
2、申请空间:同域名。
3、定位网站:根据企业性质和业务定位,如营销型网站、交易型网站等
4、网站策划:根据定位选择网站的主题、风格、内容等。
5、网站风格设计:网页设计师根据规划方案,设计网站的颜色、字体、布局等。
6、网站代码制作:代码分为动态源码和静态源码,这部分由程序员完成。
7、测试网站:程序员完成性能、安全、基础、网站优化等测试。
8、FTP 上传网站.
9、资料齐全:包括公司简介、企业文化、行业信息等基础内容。
10、网站维护与推广:网站工作人员定期更新网站信息并在其他网站进行推广。
网站内容与功能设计(环宇网络旗下够完美网站建设系统的功能全过程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-03-22 14:09
弹窗功能是网站构建中很常见的功能,如:弹窗广告、弹窗提醒、弹窗公告、弹窗会员登录、弹窗会员注册、弹出式客户服务等。业务的必备工具网站。接下来,我将使用Universal Network的Perfect 网站构建系统,详细介绍弹窗功能的全过程。
创建弹出组件
进入网站的设计状态,点击Component-Pop-up Window-,可以看到弹窗应用的外观,你要在哪个页面添加弹窗,先切换到指定网站页面,然后选择任意一个弹出窗口在页面上点击,完成弹出窗口组件的创建。一个页面可以是一个或多个弹出窗口。弹窗应用样式如下:
//www.huanyudns.cn/news/images/i ... 7.jpg
这就是在页面上插入弹窗广告的样子,如下图右下角所示。
//www.huanyudns.cn/news/images/i ... 4.jpg
弹出属性
弹窗属性包括:弹窗大小、弹窗位置、弹窗背景、弹窗标题、弹窗交互、弹窗动画等设置;弹出属性设置如下:
//www.huanyudns.cn/news/images/i ... 9.jpg
进入或退出弹出编辑
弹窗可以理解为一个区域,只是弹窗的显示范围,那么弹窗内的内容可以支持任意内容,可以是广告图片文字,最新文章列表、会员注册登录组件、问卷表单等,如设计网站页面。弹窗内容设计完成后,需要退出弹窗编辑状态。如果需要重新设计弹窗内容,需要进入弹窗编辑,学会进入和退出弹窗编辑,网站页面有弹窗. 窗口函数不再需要担心它。
1、点击此处退出弹窗编辑
//www.huanyudns.cn/news/images/i ... 4.jpg
2、点击此处进入弹窗编辑
//www.huanyudns.cn/news/images/i ... 6.jpg
自动弹出窗口或点击弹出设置
弹窗设计完成后,下一步就是设置弹窗的弹出方式,进入某个页面自动弹出弹窗,或者点击指定位置弹出弹出窗口?如果会员登录,一般点击“登录”,会弹出登录用户名和密码。接下来的两种弹窗弹窗方法。
1、会自动弹出一个弹窗,如下图:
//www.huanyudns.cn/news/images/i ... 0.jpg
2、点击按钮或图片弹出弹窗,方法如下图:
//www.huanyudns.cn/news/images/i ... 8.jpg
总结:制作网站弹窗是一个常用的功能。配合完善的网站构建系统,无需了解任何程序代码,即可轻松实现各种常见的网站弹窗效果。 查看全部
网站内容与功能设计(环宇网络旗下够完美网站建设系统的功能全过程)
弹窗功能是网站构建中很常见的功能,如:弹窗广告、弹窗提醒、弹窗公告、弹窗会员登录、弹窗会员注册、弹出式客户服务等。业务的必备工具网站。接下来,我将使用Universal Network的Perfect 网站构建系统,详细介绍弹窗功能的全过程。
创建弹出组件
进入网站的设计状态,点击Component-Pop-up Window-,可以看到弹窗应用的外观,你要在哪个页面添加弹窗,先切换到指定网站页面,然后选择任意一个弹出窗口在页面上点击,完成弹出窗口组件的创建。一个页面可以是一个或多个弹出窗口。弹窗应用样式如下:
//www.huanyudns.cn/news/images/i ... 7.jpg
这就是在页面上插入弹窗广告的样子,如下图右下角所示。
//www.huanyudns.cn/news/images/i ... 4.jpg
弹出属性
弹窗属性包括:弹窗大小、弹窗位置、弹窗背景、弹窗标题、弹窗交互、弹窗动画等设置;弹出属性设置如下:
//www.huanyudns.cn/news/images/i ... 9.jpg
进入或退出弹出编辑
弹窗可以理解为一个区域,只是弹窗的显示范围,那么弹窗内的内容可以支持任意内容,可以是广告图片文字,最新文章列表、会员注册登录组件、问卷表单等,如设计网站页面。弹窗内容设计完成后,需要退出弹窗编辑状态。如果需要重新设计弹窗内容,需要进入弹窗编辑,学会进入和退出弹窗编辑,网站页面有弹窗. 窗口函数不再需要担心它。
1、点击此处退出弹窗编辑
//www.huanyudns.cn/news/images/i ... 4.jpg
2、点击此处进入弹窗编辑
//www.huanyudns.cn/news/images/i ... 6.jpg
自动弹出窗口或点击弹出设置
弹窗设计完成后,下一步就是设置弹窗的弹出方式,进入某个页面自动弹出弹窗,或者点击指定位置弹出弹出窗口?如果会员登录,一般点击“登录”,会弹出登录用户名和密码。接下来的两种弹窗弹窗方法。
1、会自动弹出一个弹窗,如下图:
//www.huanyudns.cn/news/images/i ... 0.jpg
2、点击按钮或图片弹出弹窗,方法如下图:
//www.huanyudns.cn/news/images/i ... 8.jpg
总结:制作网站弹窗是一个常用的功能。配合完善的网站构建系统,无需了解任何程序代码,即可轻松实现各种常见的网站弹窗效果。
网站内容与功能设计( 网页讲究的是排版布局,其功能主要就是提供一种形式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-22 02:37
网页讲究的是排版布局,其功能主要就是提供一种形式)
网页设计应用程序中的功能
网页的主要功能是为每个上网者提供一个表单,以便他们了解网站提供的信息。以下是小编整理的网页设计应用中的功能,一起来学习吧!更多内容请关注应届生考试网站!
从网络的发展来看,网页设计从无到有,从低级到高级,都受到基于技术原因的客观限制。由于传输带宽的限制,最早的网页是没有图片的纯字母和数字。而声音,更不用说动画,只能传输占用空间很小的数字和字母。
从这个角度来看,网页最初是在功能的基础上开发的。时至今日,上网也离不开使用它的功能,所以网页的美观首先要考虑其功能的要素(比如国外很多大公司的网站也是这样做的)。所以从功能的角度看网页设计的时候,一定要考虑用户如何从网页中获取功能,以及如何更好的获取功能。必须站在用户的角度来看待网页设计,才能使自己制作的网页流行起来,从而达到基本目的。有的网页设计师说:我是设计师,我的地位比常人高,我的欣赏水平比他们高。我应该引领潮流,引导他们学会欣赏漂亮的网页。作为设计师引领潮流并没有错,但你不应该采取居高临下的方式,而应该贴近自己的用户,想他们所想,担心他们所担心的,方便他们使用,整合他们的将自己的设计风格及时融入工作中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。并及时将自己的设计风格融入到作品中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。并及时将自己的设计风格融入到作品中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。
说到美,网页特殊环境中的美与传统艺术中的美有着明显的区别,因为一般艺术中的美是浩瀚的、肆无忌惮的,只要符合人们的欣赏习惯,是可以欣赏到读者心中产生共鸣的美;但是,网页布局的美观性受到许多限制。当然,它也比传统艺术有优势。最明显的是它的交互性和快速的更新速度。纯艺术很大。一定程度上是作者的自我宣泄,但网页设计直接面对大量用户,会随时反馈网页上的批评和建议。可以根据实际情况进行修改。关注的地方,可根据要求进行调整。一样不会破坏整体效果,但可以让用户使用起来更方便。这个过程可以在很短的时间内完成。同时,网页可以整合文字、图片、声音和动画。这是传统艺术无法企及的。当然,使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。
首先:考虑冲浪者所处的环境,通常可见的情况是:冲浪者盯着冰冷的电脑屏幕,用手移动鼠标,并保持一定的姿势,通常是很长时间。在这种情况下,如果链接的网站网页做得不好,不顾排版布局的美学元素,一味地用千篇一律的文字或图片淹没页面,那么用户已经看了很久了时间。感到无聊,甚至烦人。同样在网络世界中,内容种类繁多,涉及方方面面,用户通常会打开很多窗口,在复杂的情况下接收信息。这样一来,如果他们浏览的网页设计得特别花哨,图片、文字、动画等都堆得很乱,它会加剧这种心理上的无聊。这样的网页能算漂亮吗?所以从使用环境的功能上考虑美是最基本的。
其次:考虑对象本身也是网页美学的一个重要方面。网页设计是为了推广每一个具体的网站,所以忽略对象就像闭门造车,会导致其基本功能的丧失。使用户难以浏览。例如,一个子 网站,设计得像一些特定于新闻的网页,是纯文本的。然后让自己的target-children对浏览网站没有兴趣,阻碍了网站的基本目的,因为网站的目的就是让更多的孩子来这里< @网站 并展开 网站。从这个功能层面来说,设计之美与所使用的物件是分不开的。
再者:网页设计之美,其实就是一个满足用户需求的过程,可以让用户使用起来方便快捷,消除用户使用中的问题。这就是美,这纯粹是基于功能需求。满足最基本的功能,才是最根本的美。不是吗?如果我想去体育网站了解当天的足球报道,那我上网的目的就很明确了,可以直接看到足球的结果。那么考虑我的上网过程是先输入网址,进入首页,然后尽快找到足球专栏,然后找到比分的链接。那么如果设计师考虑到很多人去这个网站都很想知道足球比分,然后在首页放一个移动临时更新框,让访问网站的用户可以直接登录首页。看到你想看到的,如此快捷方便的结果,本质上是一个网页设计的成功。这种网页很漂亮。相反,如果网页设计得非常“漂亮”(这里指的是纯粹的审美美观,满足一般形式美的要求,不考虑使用环境),但链接到一个地方不好找,或者因为符合“漂亮”的要求,增加了几级链接,增加了用户的不便。这种网站也不好看。至少它没有考虑到它的使用对象。还有一个不可忽视的美丽因素,那就是,网站 本身实际上是由它的功能决定的。网站的目的是通过用户的使用来体现,如何让更多的人使用并让他们在浏览后记住这个网站?也就是通过自己的设计来提升网站的形象,让网站的形象在每个用户的心目中生根发芽。这在今天的网页设计中通常不被重视。或许这种意识还很欠缺。出现这种情况。有些网页做得很好。无论是颜色的使用还是布局,都非常讲究,但是我没有注意到网站本身的东西,比如网站的名字或者URL没有加强,虽然用了之后感觉还不错,但是第二次用的时候已经记不得是什么了网站, 因为上网通常依赖很多 网站 ,每一个都记录很不方便,很多网友都不愿意这样做,而且采集太多也不方便。定期不定期组织起来也很麻烦。所以如果你在设计网页的时候注意这个网站的名字和URL,那么这一系列的问题就可以避免,用户也会更加方便。从这个功能来说,是设计的成功和网页设计的美。一个概念的异化。只有在掌握网站功能实现的基础上,才能谈及设计之美。上面讲了几个与网页设计美感相关的功能的影响,
简洁实用:这个很重要。在特殊的网络环境下,最好将用户想要的信息以最有效的方式传递给他,所以应该去掉所有多余的东西。
易用性:与第一种一致,满足用户要求。网页越适合使用,它的功能就会越漂亮。
良好的完整性:一个网站强调一个整体,只有围绕一个统一目标的设计才是成功的。
网站突出形象:一个符合美的标准的网页,可以最大化网站的形象。
页面色彩协调,版面符合形式美的要求:版面有条理,充分利用形式美,使网页更具观赏性,提高档次。当然,在精致与大众之间分享品味是大家所追求的。
交互性强:利用网络,每个用户都参与其中,这样的设计可以认为是成功的设计。这样的网页是真正漂亮的设计。
【网页设计应用中的功能】相关文章:
1.网页设计中字体应用的技巧
2.网页设计中的设计
3.摄影在网页设计中的应用技巧
4.数学原理在网页设计中的应用
5.在网页设计中使用字体的 10 个技巧
6.网页设计中的字体设计
7.网页设计中的标志设计方法
8.如何在网页设计中设计文字
9.如何在网页设计中设计按钮 查看全部
网站内容与功能设计(
网页讲究的是排版布局,其功能主要就是提供一种形式)
网页设计应用程序中的功能
网页的主要功能是为每个上网者提供一个表单,以便他们了解网站提供的信息。以下是小编整理的网页设计应用中的功能,一起来学习吧!更多内容请关注应届生考试网站!
从网络的发展来看,网页设计从无到有,从低级到高级,都受到基于技术原因的客观限制。由于传输带宽的限制,最早的网页是没有图片的纯字母和数字。而声音,更不用说动画,只能传输占用空间很小的数字和字母。
从这个角度来看,网页最初是在功能的基础上开发的。时至今日,上网也离不开使用它的功能,所以网页的美观首先要考虑其功能的要素(比如国外很多大公司的网站也是这样做的)。所以从功能的角度看网页设计的时候,一定要考虑用户如何从网页中获取功能,以及如何更好的获取功能。必须站在用户的角度来看待网页设计,才能使自己制作的网页流行起来,从而达到基本目的。有的网页设计师说:我是设计师,我的地位比常人高,我的欣赏水平比他们高。我应该引领潮流,引导他们学会欣赏漂亮的网页。作为设计师引领潮流并没有错,但你不应该采取居高临下的方式,而应该贴近自己的用户,想他们所想,担心他们所担心的,方便他们使用,整合他们的将自己的设计风格及时融入工作中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。并及时将自己的设计风格融入到作品中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。并及时将自己的设计风格融入到作品中。进去接受他们的测试。只有经得起考验的设计才是好的设计。而不是所谓的春雪,成为一个孤独的人,它并不适用。作为设计师,就是让你的网页漂亮(基于功能)。
说到美,网页特殊环境中的美与传统艺术中的美有着明显的区别,因为一般艺术中的美是浩瀚的、肆无忌惮的,只要符合人们的欣赏习惯,是可以欣赏到读者心中产生共鸣的美;但是,网页布局的美观性受到许多限制。当然,它也比传统艺术有优势。最明显的是它的交互性和快速的更新速度。纯艺术很大。一定程度上是作者的自我宣泄,但网页设计直接面对大量用户,会随时反馈网页上的批评和建议。可以根据实际情况进行修改。关注的地方,可根据要求进行调整。一样不会破坏整体效果,但可以让用户使用起来更方便。这个过程可以在很短的时间内完成。同时,网页可以整合文字、图片、声音和动画。这是传统艺术无法企及的。当然,使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。使用最根本的方面限制了它不能自由摇摆,让设计师自由发挥。以下是针对网络环境下的审美。
首先:考虑冲浪者所处的环境,通常可见的情况是:冲浪者盯着冰冷的电脑屏幕,用手移动鼠标,并保持一定的姿势,通常是很长时间。在这种情况下,如果链接的网站网页做得不好,不顾排版布局的美学元素,一味地用千篇一律的文字或图片淹没页面,那么用户已经看了很久了时间。感到无聊,甚至烦人。同样在网络世界中,内容种类繁多,涉及方方面面,用户通常会打开很多窗口,在复杂的情况下接收信息。这样一来,如果他们浏览的网页设计得特别花哨,图片、文字、动画等都堆得很乱,它会加剧这种心理上的无聊。这样的网页能算漂亮吗?所以从使用环境的功能上考虑美是最基本的。
其次:考虑对象本身也是网页美学的一个重要方面。网页设计是为了推广每一个具体的网站,所以忽略对象就像闭门造车,会导致其基本功能的丧失。使用户难以浏览。例如,一个子 网站,设计得像一些特定于新闻的网页,是纯文本的。然后让自己的target-children对浏览网站没有兴趣,阻碍了网站的基本目的,因为网站的目的就是让更多的孩子来这里< @网站 并展开 网站。从这个功能层面来说,设计之美与所使用的物件是分不开的。
再者:网页设计之美,其实就是一个满足用户需求的过程,可以让用户使用起来方便快捷,消除用户使用中的问题。这就是美,这纯粹是基于功能需求。满足最基本的功能,才是最根本的美。不是吗?如果我想去体育网站了解当天的足球报道,那我上网的目的就很明确了,可以直接看到足球的结果。那么考虑我的上网过程是先输入网址,进入首页,然后尽快找到足球专栏,然后找到比分的链接。那么如果设计师考虑到很多人去这个网站都很想知道足球比分,然后在首页放一个移动临时更新框,让访问网站的用户可以直接登录首页。看到你想看到的,如此快捷方便的结果,本质上是一个网页设计的成功。这种网页很漂亮。相反,如果网页设计得非常“漂亮”(这里指的是纯粹的审美美观,满足一般形式美的要求,不考虑使用环境),但链接到一个地方不好找,或者因为符合“漂亮”的要求,增加了几级链接,增加了用户的不便。这种网站也不好看。至少它没有考虑到它的使用对象。还有一个不可忽视的美丽因素,那就是,网站 本身实际上是由它的功能决定的。网站的目的是通过用户的使用来体现,如何让更多的人使用并让他们在浏览后记住这个网站?也就是通过自己的设计来提升网站的形象,让网站的形象在每个用户的心目中生根发芽。这在今天的网页设计中通常不被重视。或许这种意识还很欠缺。出现这种情况。有些网页做得很好。无论是颜色的使用还是布局,都非常讲究,但是我没有注意到网站本身的东西,比如网站的名字或者URL没有加强,虽然用了之后感觉还不错,但是第二次用的时候已经记不得是什么了网站, 因为上网通常依赖很多 网站 ,每一个都记录很不方便,很多网友都不愿意这样做,而且采集太多也不方便。定期不定期组织起来也很麻烦。所以如果你在设计网页的时候注意这个网站的名字和URL,那么这一系列的问题就可以避免,用户也会更加方便。从这个功能来说,是设计的成功和网页设计的美。一个概念的异化。只有在掌握网站功能实现的基础上,才能谈及设计之美。上面讲了几个与网页设计美感相关的功能的影响,
简洁实用:这个很重要。在特殊的网络环境下,最好将用户想要的信息以最有效的方式传递给他,所以应该去掉所有多余的东西。
易用性:与第一种一致,满足用户要求。网页越适合使用,它的功能就会越漂亮。
良好的完整性:一个网站强调一个整体,只有围绕一个统一目标的设计才是成功的。
网站突出形象:一个符合美的标准的网页,可以最大化网站的形象。
页面色彩协调,版面符合形式美的要求:版面有条理,充分利用形式美,使网页更具观赏性,提高档次。当然,在精致与大众之间分享品味是大家所追求的。
交互性强:利用网络,每个用户都参与其中,这样的设计可以认为是成功的设计。这样的网页是真正漂亮的设计。
【网页设计应用中的功能】相关文章:
1.网页设计中字体应用的技巧
2.网页设计中的设计
3.摄影在网页设计中的应用技巧
4.数学原理在网页设计中的应用
5.在网页设计中使用字体的 10 个技巧
6.网页设计中的字体设计
7.网页设计中的标志设计方法
8.如何在网页设计中设计文字
9.如何在网页设计中设计按钮
网站内容与功能设计(晟创未来品牌网站建设中心的详细介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-20 04:06
摘要:网站构造中网站的功能设置需要围绕网站的主题风格进行设计。网站的功能设置是指为用户浏览网页提供方便,体现网站@网站页面的交互性。网站在企业建设方案规划编辑中的功能设置原则是:符合企业建设目的网站,满足企业需要显示相关信息,并为用户提供更新。盛创未来品牌站中心详细介绍请看下文。网站的维护功能要求:1、定期将网站的内容备份到本地计算机或<
很多人都想知道必看!网站基础功能一定要这样设置!本专题的相关知识内容,今天小编就围绕这些核心关键点进行讲解和分享,希望对有相关需求的朋友有所帮助。必看!网站基础功能一定要这样设置!详细情况如下。
必看!网站基础功能一定要这样设置!
网站制作网站网站网站在建设过程中的功能配置设置需要围绕网站网站的主题、主题、风格和风格进行设计和规划,而网站站点的功能配置设置是指为用户访问和浏览网页提供便利,体现网站内容页面的交互性。公司正在进行网站制作网站施工方案、策划、策划、编辑,以及网站场地功能的策划和编辑。@>的目的是为了满足公司和企业对类似的相关信息进行展示和展示的需要,为用户提供更多的信息。
公司网站生产企业网站设计规划网站站点的所有功能都应遵循以上原则,那么实现网站站点功能配置需要满足哪些要求设置毛呢?济南网站建设公司企业盛创未来公司品牌网站建设中心的详细介绍见下文。
一、网站站点分类栏配置设置(导航)
所有公司和企业在网站设计、生产和施工网站时都会配置一个导航栏。导航栏覆盖了网站站点中所有分类的列名,是网站内容页面最重要的部分。
网站站点分类栏的配置设置:1、网站站点分类栏名要以关键词主关键字为主,这样明文简洁并且意思是准确的。2、网站生产网站公司和企业在建设过程中需要配置网站站点分类栏目,并提前划分分类栏目和功能模块。3、网站站点管理员可以通过后台对网站站点的分类栏(导航)进行改进、添加或删除。
二、商品商品(物品)展示功能
公司网站生产企业网站建设的主要目的是推广公司产品和服务,树立企业品牌形象。因此,公司网站公司网站中产品(物品)的展示功能非常重要。企业应根据自身的产品(项目),设计策划具有自身特色的产品陈列展示。模块。管理产品(项目)展示功能时,管理员可以通过后台完成添加和上传。
商品产品(项目)展示功能要求:网站本站该功能模块应突出主要商品产品(项目),让用户第一眼看到最能体现公司企业优势的信息内容。
三、客服管理功能
公司网站生产企业网站正在建设的客户服务管理功能是公司与用户、用户之间的纽带,对建立良好的用户-用户关系起着决定性的作用。公司在线客服人员可以通过客服管理系统及时回复用户提出的问题,并记录用户的反馈意见,是公司及其改进的依据网站@ > 网站。.
客服系统功能要求:1、与用户在线交流。2、改善和提高网站网站和用户的粘性。3、改善和改善客户和用户的体验。4、检索和搜索用户需求和反馈信息。
四、新闻发布功能(最新消息)
公司网站设计、生产、施工网站的另一个目的是向用户宣传公司信息,网站网站的新闻发布功能是公司企业向用户展示的类别显示最新动态的栏目。用户可以在此类别中找到有关该公司的所有新闻和信息。网站站点管理员可以通过后台对网站站点的新闻信息进行编辑、管理、上传和发布。
新闻信息发布功能要求:1、不定期调整更新。2、集中管理。3、支持关键词关键字搜索。
五、公司简介分类栏目功能
企业网站公司网站上的公司简介是对公司历史和类似相关信息的介绍。信息内容比较官方,是公司赠送给用户的公司说明书和名片。网站网站管理员可以通过网站网站后台发布、调整、更新、删除公司企业简介信息的内容。 查看全部
网站内容与功能设计(晟创未来品牌网站建设中心的详细介绍)
摘要:网站构造中网站的功能设置需要围绕网站的主题风格进行设计。网站的功能设置是指为用户浏览网页提供方便,体现网站@网站页面的交互性。网站在企业建设方案规划编辑中的功能设置原则是:符合企业建设目的网站,满足企业需要显示相关信息,并为用户提供更新。盛创未来品牌站中心详细介绍请看下文。网站的维护功能要求:1、定期将网站的内容备份到本地计算机或<
很多人都想知道必看!网站基础功能一定要这样设置!本专题的相关知识内容,今天小编就围绕这些核心关键点进行讲解和分享,希望对有相关需求的朋友有所帮助。必看!网站基础功能一定要这样设置!详细情况如下。

必看!网站基础功能一定要这样设置!
网站制作网站网站网站在建设过程中的功能配置设置需要围绕网站网站的主题、主题、风格和风格进行设计和规划,而网站站点的功能配置设置是指为用户访问和浏览网页提供便利,体现网站内容页面的交互性。公司正在进行网站制作网站施工方案、策划、策划、编辑,以及网站场地功能的策划和编辑。@>的目的是为了满足公司和企业对类似的相关信息进行展示和展示的需要,为用户提供更多的信息。
公司网站生产企业网站设计规划网站站点的所有功能都应遵循以上原则,那么实现网站站点功能配置需要满足哪些要求设置毛呢?济南网站建设公司企业盛创未来公司品牌网站建设中心的详细介绍见下文。
一、网站站点分类栏配置设置(导航)
所有公司和企业在网站设计、生产和施工网站时都会配置一个导航栏。导航栏覆盖了网站站点中所有分类的列名,是网站内容页面最重要的部分。
网站站点分类栏的配置设置:1、网站站点分类栏名要以关键词主关键字为主,这样明文简洁并且意思是准确的。2、网站生产网站公司和企业在建设过程中需要配置网站站点分类栏目,并提前划分分类栏目和功能模块。3、网站站点管理员可以通过后台对网站站点的分类栏(导航)进行改进、添加或删除。
二、商品商品(物品)展示功能
公司网站生产企业网站建设的主要目的是推广公司产品和服务,树立企业品牌形象。因此,公司网站公司网站中产品(物品)的展示功能非常重要。企业应根据自身的产品(项目),设计策划具有自身特色的产品陈列展示。模块。管理产品(项目)展示功能时,管理员可以通过后台完成添加和上传。
商品产品(项目)展示功能要求:网站本站该功能模块应突出主要商品产品(项目),让用户第一眼看到最能体现公司企业优势的信息内容。
三、客服管理功能
公司网站生产企业网站正在建设的客户服务管理功能是公司与用户、用户之间的纽带,对建立良好的用户-用户关系起着决定性的作用。公司在线客服人员可以通过客服管理系统及时回复用户提出的问题,并记录用户的反馈意见,是公司及其改进的依据网站@ > 网站。.
客服系统功能要求:1、与用户在线交流。2、改善和提高网站网站和用户的粘性。3、改善和改善客户和用户的体验。4、检索和搜索用户需求和反馈信息。
四、新闻发布功能(最新消息)
公司网站设计、生产、施工网站的另一个目的是向用户宣传公司信息,网站网站的新闻发布功能是公司企业向用户展示的类别显示最新动态的栏目。用户可以在此类别中找到有关该公司的所有新闻和信息。网站站点管理员可以通过后台对网站站点的新闻信息进行编辑、管理、上传和发布。
新闻信息发布功能要求:1、不定期调整更新。2、集中管理。3、支持关键词关键字搜索。
五、公司简介分类栏目功能
企业网站公司网站上的公司简介是对公司历史和类似相关信息的介绍。信息内容比较官方,是公司赠送给用户的公司说明书和名片。网站网站管理员可以通过网站网站后台发布、调整、更新、删除公司企业简介信息的内容。
网站内容与功能设计(一个体验好的网站要有哪些组成部分呢?(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-03-18 15:31
)
企业网站不仅可以提供一个很好的展示公司业务和产品的窗口,还可以通过互联网获得更多的客户资源,提高销售业绩。所以美观便捷的用户体验网站是每个企业必备的。很多公司在开始官网建设的时候,不知道网站需要放什么内容。最常见的情况可能是甲方拿着一个竞品网站,然后扔给乙方,然后随口说“就这样吧”。一句话很简单,但往往需要想客户没说什么。好的网站有哪些组成部分,好的体验网站的标准是什么?慢慢看这篇文章,慢慢听小编的。
函数式网站:
也应该分为不同的行业。最常见的一种是电子商务。用过网络电商的网站一定要清楚。网站必须包括用户系统、支付、订单、商品、购物车、后台管理等模块,同样的交互比较复杂。这类网站比较适合直接客户面向消费者的企业,可以通过网站快速与客户建立联系和反馈。
<IMG alt=公司网站建设一般有哪些内容组成 src="http://p3.pstatp.com/large/3a0 ... ot%3B inline="0" img_height="2968" img_width="680">
显示 网站:
公司在网站施工时用的比较多的,网站施工有不同的价位,有的公司报的很低,甚至几百块钱,这是一个模板网站,他们发现一些模板,更改图片,更改徽标,然后交付给客户。小编因为使用了模板网站,后来又因为各种数据库,遇到了太多这样的客户。或者是漏洞问题导致网站打不开,公司也付出了不菲的代价。一旦无法检索到数据,就需要重建官网,浪费时间和经验。还有一个定制的网站,需要乙方的设计师和项目经理参与到甲方需求的对接中,并用他们的专业能力来设计网站的风格。同样的,如果遇到有几年工作经验的有钱的老手来帮公司设计官网,还有刚毕业的实习生来设计,结果肯定是天差地别。一般公司会根据设计师的水平来定价。
展示类型网站,内容一般包括:首页、新闻中心、联系我们、问答、服务介绍、团队介绍、产品中心...等模块。网站公司的品牌信息和公司新闻事件都放在上面。产品可以快速帮助用户了解公司提供的服务范围,醒目的联系方式也是客户总能找到你的关键。
主页:显示公司服务或产品以及有利信息的聚合页面
<IMG alt=公司网站建设一般有哪些内容组成 src="http://www.wzsky.net/imgall/im ... ot%3B inline="0" img_height="1577" img_width="954">
关于我们:介绍团队信息和公司介绍
<IMG alt=公司网站建设一般有哪些内容组成 src="http://www.wzsky.net/imgall/im ... ot%3B inline="0" img_height="1542" img_width="954"> 查看全部
网站内容与功能设计(一个体验好的网站要有哪些组成部分呢?(图)
)
企业网站不仅可以提供一个很好的展示公司业务和产品的窗口,还可以通过互联网获得更多的客户资源,提高销售业绩。所以美观便捷的用户体验网站是每个企业必备的。很多公司在开始官网建设的时候,不知道网站需要放什么内容。最常见的情况可能是甲方拿着一个竞品网站,然后扔给乙方,然后随口说“就这样吧”。一句话很简单,但往往需要想客户没说什么。好的网站有哪些组成部分,好的体验网站的标准是什么?慢慢看这篇文章,慢慢听小编的。
函数式网站:
也应该分为不同的行业。最常见的一种是电子商务。用过网络电商的网站一定要清楚。网站必须包括用户系统、支付、订单、商品、购物车、后台管理等模块,同样的交互比较复杂。这类网站比较适合直接客户面向消费者的企业,可以通过网站快速与客户建立联系和反馈。
<IMG alt=公司网站建设一般有哪些内容组成 src="http://p3.pstatp.com/large/3a0 ... ot%3B inline="0" img_height="2968" img_width="680">
显示 网站:
公司在网站施工时用的比较多的,网站施工有不同的价位,有的公司报的很低,甚至几百块钱,这是一个模板网站,他们发现一些模板,更改图片,更改徽标,然后交付给客户。小编因为使用了模板网站,后来又因为各种数据库,遇到了太多这样的客户。或者是漏洞问题导致网站打不开,公司也付出了不菲的代价。一旦无法检索到数据,就需要重建官网,浪费时间和经验。还有一个定制的网站,需要乙方的设计师和项目经理参与到甲方需求的对接中,并用他们的专业能力来设计网站的风格。同样的,如果遇到有几年工作经验的有钱的老手来帮公司设计官网,还有刚毕业的实习生来设计,结果肯定是天差地别。一般公司会根据设计师的水平来定价。
展示类型网站,内容一般包括:首页、新闻中心、联系我们、问答、服务介绍、团队介绍、产品中心...等模块。网站公司的品牌信息和公司新闻事件都放在上面。产品可以快速帮助用户了解公司提供的服务范围,醒目的联系方式也是客户总能找到你的关键。
主页:显示公司服务或产品以及有利信息的聚合页面
<IMG alt=公司网站建设一般有哪些内容组成 src="http://www.wzsky.net/imgall/im ... ot%3B inline="0" img_height="1577" img_width="954">
关于我们:介绍团队信息和公司介绍
<IMG alt=公司网站建设一般有哪些内容组成 src="http://www.wzsky.net/imgall/im ... ot%3B inline="0" img_height="1542" img_width="954">
网站内容与功能设计(也建议大家最好是提前进行设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-03-17 17:28
每一个网站的最终呈现,依旧是通过其内容和呈现效果传达给网友,如今网络上的竞争也越来越激烈。我们没有自己的网站,只能被抛在后面。网站设计看似简单,但如果只有专业公司的帮助,还没有想过自己想要什么样的网站,影响很大。其实在网站的构建中,最重要的三个要素是内容、功能和呈现效果,这也是影响网友整体感受的关键点。
内容一定要丰富。其实我们在设计网站的时候,一定要特别注意内容的设计,关于有多少个版块,我们要在首页展示什么内容,以及如何通过导航 。其实每个网站的排名和点击率也和内容息息相关。也建议大家提前进行设计,具体内容我们需要先确认,再通知对方的设计师进行后期的页面设计。内容要能定时更换,后台设计要简单,每次推送的位置要提前确定,保证最佳设计效果和网站排名。
<p>功能必须保证实用性。网站在设计中,必须提前指定相应的功能。毕竟网站的种类不同,普通企业官网和购物网站的功能设置肯定是不一样的。因此,我们必须首先陈述一个设计方案。网站什么风格和功能一定要提前写好。如果你对这些方面不是很清楚,或者不知道网站的功能是什么,也可以找专业的公司,会有顾问告诉我们每种 查看全部
网站内容与功能设计(也建议大家最好是提前进行设计)
每一个网站的最终呈现,依旧是通过其内容和呈现效果传达给网友,如今网络上的竞争也越来越激烈。我们没有自己的网站,只能被抛在后面。网站设计看似简单,但如果只有专业公司的帮助,还没有想过自己想要什么样的网站,影响很大。其实在网站的构建中,最重要的三个要素是内容、功能和呈现效果,这也是影响网友整体感受的关键点。
内容一定要丰富。其实我们在设计网站的时候,一定要特别注意内容的设计,关于有多少个版块,我们要在首页展示什么内容,以及如何通过导航 。其实每个网站的排名和点击率也和内容息息相关。也建议大家提前进行设计,具体内容我们需要先确认,再通知对方的设计师进行后期的页面设计。内容要能定时更换,后台设计要简单,每次推送的位置要提前确定,保证最佳设计效果和网站排名。
<p>功能必须保证实用性。网站在设计中,必须提前指定相应的功能。毕竟网站的种类不同,普通企业官网和购物网站的功能设置肯定是不一样的。因此,我们必须首先陈述一个设计方案。网站什么风格和功能一定要提前写好。如果你对这些方面不是很清楚,或者不知道网站的功能是什么,也可以找专业的公司,会有顾问告诉我们每种
网站内容与功能设计(国外航班内容与功能设计之网站内容功能与设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-03-17 07:02
网站内容与功能设计。
我就从我们网站一个例子来说吧,网站刚开始是做国外航班业务的。飞机事故比较多,经常会飞出去,耽误时间,对于上班族来说,那就是一大笔钱。因此,我们设计一个页面,就是一个登录入口,提醒你登录,然后查看行程,并且按照日期排序。网站页面什么信息也没有,怎么能够突显我们的服务呢,所以,设计出来的是登录密码及账号。
我们网站和题主说的一样,也需要一个登录就能看见这个网站的入口,这个入口突出我们的服务和机票,突出商业价值。现在我认为,最好最合理的就是顶部信息为什么不反过来呢,也就是我们要信息更多更有用,那你们不用顶部信息吗?现在都是运营为了一个前提,就是我一定要到我需要什么才用顶部信息信息面是什么?1号线能找到3号线,这就是信息2号线能知道3号线,这就是信息3号线能知道4号线,这就是信息4号线能知道6号线能知道7号线,这就是信息5号线能知道8号线,这就是信息那信息面是什么?是站名,就像1号线和5号线是不同的运营公司。
数字不是物体是公式。那所以顶部信息要有个颜色区分开。图片顶部信息少,视觉上有压迫感所以用图片来区分信息面。5、6、6号线是比较好区分的,那对应的1号线6号线1号线6号线一般人都不太好区分所以用圆圆的东西可以区分我认为顶部信息就要有个元素区分,也就是颜色区分因为设计分析的是信息面,重点是信息面,颜色就是对应的信息面有圆圆的东西能区分信息面,也就是信息面顶部信息还要有一些特殊性才能突出,才能体现你网站的特性,单纯的蓝色显示一堆数字都是没有意义的,比如1号线3号线这种信息,就不应该给1号线和3号线强调颜色也就是对应的信息面顶部信息的布局应该体现信息一致性1号线1号线2号线1号线和3号线就需要提及颜色这就是信息面因为这种信息都要求一致性这就是从颜色上区分给用户的感觉。 查看全部
网站内容与功能设计(国外航班内容与功能设计之网站内容功能与设计)
网站内容与功能设计。
我就从我们网站一个例子来说吧,网站刚开始是做国外航班业务的。飞机事故比较多,经常会飞出去,耽误时间,对于上班族来说,那就是一大笔钱。因此,我们设计一个页面,就是一个登录入口,提醒你登录,然后查看行程,并且按照日期排序。网站页面什么信息也没有,怎么能够突显我们的服务呢,所以,设计出来的是登录密码及账号。
我们网站和题主说的一样,也需要一个登录就能看见这个网站的入口,这个入口突出我们的服务和机票,突出商业价值。现在我认为,最好最合理的就是顶部信息为什么不反过来呢,也就是我们要信息更多更有用,那你们不用顶部信息吗?现在都是运营为了一个前提,就是我一定要到我需要什么才用顶部信息信息面是什么?1号线能找到3号线,这就是信息2号线能知道3号线,这就是信息3号线能知道4号线,这就是信息4号线能知道6号线能知道7号线,这就是信息5号线能知道8号线,这就是信息那信息面是什么?是站名,就像1号线和5号线是不同的运营公司。
数字不是物体是公式。那所以顶部信息要有个颜色区分开。图片顶部信息少,视觉上有压迫感所以用图片来区分信息面。5、6、6号线是比较好区分的,那对应的1号线6号线1号线6号线一般人都不太好区分所以用圆圆的东西可以区分我认为顶部信息就要有个元素区分,也就是颜色区分因为设计分析的是信息面,重点是信息面,颜色就是对应的信息面有圆圆的东西能区分信息面,也就是信息面顶部信息还要有一些特殊性才能突出,才能体现你网站的特性,单纯的蓝色显示一堆数字都是没有意义的,比如1号线3号线这种信息,就不应该给1号线和3号线强调颜色也就是对应的信息面顶部信息的布局应该体现信息一致性1号线1号线2号线1号线和3号线就需要提及颜色这就是信息面因为这种信息都要求一致性这就是从颜色上区分给用户的感觉。
网站内容与功能设计( 如何在博客或网站上用好Tag?几个例子告诉你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2022-03-15 20:21
如何在博客或网站上用好Tag?几个例子告诉你)
如何善用博客或网站上的标签?
用于博客和 网站 的强大但未充分利用的工具之一是标记页面或博客文章。有效地使用标签并不容易。在这篇文章中,我将通过几个例子来说明如何使用标签来充分利用它们,以及需要注意的问题和一些高级策略。
网站标签在优化中有什么用?
tag标签是一种可以自行定义的关键词,比分类标签更具体准确,可以概括文章的主要内容。那么网站的优化中使用tag标签有什么用呢?
网站优化:TAG标签更有益。你用过网站吗?
一些随处可见的大型网站已经熟练使用了TAG标签,今天想和大家讨论这个话题,因为很多中小型网站往往忽略了TAG标签的作用TAG标签我什至不知道TAG标签能给网站带来什么好处,所以今天给大家详细分享一下。
网站自动登录功能的设计
摘要:网站的自动登录功能很常见。该功能的合理设计是用户账号信息的基本保障。如果设计不合理,就会暴露出很多安全问题。
网站构建搜索框设计技巧和功能
网站建筑包括很多重要的东西:导航设计、整体布局、搜索功能设计和底部设计加网页设计。
图解:网站运营流程及内容传播设计
图文:网站运营流程及内容传播设计!
使用网站搜索框设计技巧和功能
网站建筑包括很多重要的东西:导航设计、整体布局、搜索功能设计和底部设计加网页设计。
什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是非常常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题
何时使用标签进行 SEO
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?
dedecms织梦给内容页加标签
上一篇文章主要写了在免记录虚拟主机中安装的dedecms的列表中添加标签,这次我是在dedecms的内容页面中添加标签。两者都有相同的地方,但是比较简单。两篇文章文章小编主持小编搬运
Tag技术在网站优化中的作用
标签(中文称为“标签”)是一种组织和管理在线信息的新方式。它不同于传统的关键词搜索文件本身,而是一种模糊而智能的分类。标记(tag)是一种更灵活有趣的日志分类方式。您可以为每条日志添加一个或多个标签(tags),然后您就可以看到东行日志上所有与您使用相同标签的日志。日志,因此和其他
网站导航设计应该具备哪些功能?
导航的功能设计影响着整个网站的性能。功能良好的导航可以让用户快速找到他们需要的信息。否则用户根本不会访问网站的内页,就像自己驱逐用户一样。品牌网站建筑公司的小编认为,网站导航必须具备以下四个功能。
Tag技术在网站优化中的作用
标签(中文称为“标签”)是一种组织和管理在线信息的新方式。它不同于传统的关键词搜索文件本身,而是一种模糊而智能的分类。标记(tag)是一种更灵活有趣的日志分类方式。您可以为每条日志添加一个或多个标签(tags),然后您就可以看到东行日志上所有与您使用相同标签的日志。日志,因此和其他
企业网站的设计和建设如何体现网站的功能性
企业的设计和建设如何体现网站的功能来源:尚品中国|类型:网站建设|网站的功能需要通过其他网络营销方式来体现。
在 GTM 中指定标签依赖关系
GoogleTagManager 方便了网站 分析师的工作,我一直认为它有一个局限性:Container 中的标签是异步加载的,标签之间没有顺序,所以如果之前有的标签有依赖关系,那就是如果Btag 必须在 ATag 执行后执行,才有效。 查看全部
网站内容与功能设计(
如何在博客或网站上用好Tag?几个例子告诉你)

如何善用博客或网站上的标签?
用于博客和 网站 的强大但未充分利用的工具之一是标记页面或博客文章。有效地使用标签并不容易。在这篇文章中,我将通过几个例子来说明如何使用标签来充分利用它们,以及需要注意的问题和一些高级策略。

网站标签在优化中有什么用?
tag标签是一种可以自行定义的关键词,比分类标签更具体准确,可以概括文章的主要内容。那么网站的优化中使用tag标签有什么用呢?

网站优化:TAG标签更有益。你用过网站吗?
一些随处可见的大型网站已经熟练使用了TAG标签,今天想和大家讨论这个话题,因为很多中小型网站往往忽略了TAG标签的作用TAG标签我什至不知道TAG标签能给网站带来什么好处,所以今天给大家详细分享一下。

网站自动登录功能的设计
摘要:网站的自动登录功能很常见。该功能的合理设计是用户账号信息的基本保障。如果设计不合理,就会暴露出很多安全问题。

网站构建搜索框设计技巧和功能
网站建筑包括很多重要的东西:导航设计、整体布局、搜索功能设计和底部设计加网页设计。

图解:网站运营流程及内容传播设计
图文:网站运营流程及内容传播设计!

使用网站搜索框设计技巧和功能
网站建筑包括很多重要的东西:导航设计、整体布局、搜索功能设计和底部设计加网页设计。

什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是非常常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题

何时使用标签进行 SEO
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?

dedecms织梦给内容页加标签
上一篇文章主要写了在免记录虚拟主机中安装的dedecms的列表中添加标签,这次我是在dedecms的内容页面中添加标签。两者都有相同的地方,但是比较简单。两篇文章文章小编主持小编搬运

Tag技术在网站优化中的作用
标签(中文称为“标签”)是一种组织和管理在线信息的新方式。它不同于传统的关键词搜索文件本身,而是一种模糊而智能的分类。标记(tag)是一种更灵活有趣的日志分类方式。您可以为每条日志添加一个或多个标签(tags),然后您就可以看到东行日志上所有与您使用相同标签的日志。日志,因此和其他

网站导航设计应该具备哪些功能?
导航的功能设计影响着整个网站的性能。功能良好的导航可以让用户快速找到他们需要的信息。否则用户根本不会访问网站的内页,就像自己驱逐用户一样。品牌网站建筑公司的小编认为,网站导航必须具备以下四个功能。

Tag技术在网站优化中的作用
标签(中文称为“标签”)是一种组织和管理在线信息的新方式。它不同于传统的关键词搜索文件本身,而是一种模糊而智能的分类。标记(tag)是一种更灵活有趣的日志分类方式。您可以为每条日志添加一个或多个标签(tags),然后您就可以看到东行日志上所有与您使用相同标签的日志。日志,因此和其他

企业网站的设计和建设如何体现网站的功能性
企业的设计和建设如何体现网站的功能来源:尚品中国|类型:网站建设|网站的功能需要通过其他网络营销方式来体现。

在 GTM 中指定标签依赖关系
GoogleTagManager 方便了网站 分析师的工作,我一直认为它有一个局限性:Container 中的标签是异步加载的,标签之间没有顺序,所以如果之前有的标签有依赖关系,那就是如果Btag 必须在 ATag 执行后执行,才有效。
网站内容与功能设计(网站毕业设计开题报告范例»:数据库是“按照数据结构来组织、存储和管理数据的仓库”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-03-15 20:16
1、网站:网站(网站)是指在互联网上按照一定的规则,使用HTML(标准通用标记语言)。. 简单地说,网站 是一个交流工具。人们可以使用网站发布他们想要公开的信息,或者使用网站提供相关的网络服务。人们可以通过网络浏览器访问网站,以获取他们需要的信息或享受网络服务。网站是在互联网上拥有域名或地址并提供一定网络服务的主机。它是存储文件的空间,以服务器为载体。人们可以通过浏览器等方式访问和查找文件,也可以上传下载网站 文件通过远程文件传输 (FTP)。Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» 1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» 1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例»
2、数据库:数据库是“按照数据结构组织、存储和管理数据的仓库”。它是长期存储在计算机中、有组织、可共享、统一管理的大量数据的集合。数据库是存储数据的仓库。它的存储空间很大,可以存储数百万、数千万、数亿的数据。但是,数据库不是随意存储数据的,有一定的规则,否则查询效率会很低。当今世界是一个充满数据、海量数据的互联网世界。也就是说,互联网世界就是数据世界。数据的来源很多,比如旅行记录、消费记录、浏览过的网页、发送过的消息等等。除了文本类型的数据,图像、音乐和声音都是数据。数据库是按照数据结构存储和管理数据的计算机软件系统。数据库的概念其实包括两层意思:(1)数据库是一个实体,它是一个可以合理存储数据的“仓库”,用户将需要管理的交易数据存储在“仓库”、“数据”中和“库”这两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的...百度搜索更多网站研究生项目提案报告示例» 而用户将需要管理的交易数据存储在“仓库”中,“数据”和“库”两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的……百度搜索更多网站研究生项目提案报告示例» 而用户将需要管理的交易数据存储在“仓库”中,“数据”和“库”两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的……百度搜索更多网站研究生项目提案报告示例»
3、毕业项目:毕业项目是指学生在毕业前夕在工、农、林院校和中等职业学校的总结性和独立工作。是实践教学的最后一个环节。旨在考查学生综合运用所学理论、知识和技能解决实际问题的能力。学生在教师的指导下,对选定的课题进行工程设计和研究,包括设计、计算、制图、工艺技术、经济推理、合理化建议等,最后提交报告。尽量选择与生产、科研任务相结合的真实题目,也可以做虚构的题目。学生必须完成教学计划规定的理论课程、课程设计和实践,并通过考试和考核后才能继续学习。是评价毕业成绩的重要依据。学生需通过毕业设计答辩并通过分数评估才能毕业。毕业设计不同于毕业论文。它的组成部分不仅仅是一篇学术论文。我们以“机械毕业设计”为例:随着科技的进步,各大高校对机械毕业设计的内容都提出了一定的要求。2004年 2000年以前的设计内容一般包括:毕业设计图+指导手册(毕业论文)。2005年后,
4、界面设计:UI设计(或界面设计)是指软件人机交互、操作逻辑、界面美观的整体设计。UI设计分为物理UI和虚拟UI。网上常用的UI设计是虚拟UI,UI是UserInterface的缩写。一个好的UI设计,不仅使软件个性化、有品位,而且使软件的操作舒适、简单、自由,充分体现了软件的定位和特点。UI实际上是一个广义的概念。《现代汉语词典》将“界面”定义为:物体之间的接触面,一般指人与物体(人造物体、工具、机器)交互过程中的界面(interface)。. 以汽车为例,方向盘、仪表盘、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 仪表板、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 仪表板、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 它由用户和界面两部分组成,但实际上还包括用户与界面的交互,因此可以分为用户研究、交互设计、界面设计三个方向。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 它由用户和界面两部分组成,但实际上还包括用户与界面的交互,因此可以分为用户研究、交互设计、界面设计三个方向。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 所以可以分为三个方向,用户研究、交互设计、界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 所以可以分为三个方向,用户研究、交互设计、界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» “互动”的概念没有得到体现。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» “互动”的概念没有得到体现。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 查看全部
网站内容与功能设计(网站毕业设计开题报告范例»:数据库是“按照数据结构来组织、存储和管理数据的仓库”)
1、网站:网站(网站)是指在互联网上按照一定的规则,使用HTML(标准通用标记语言)。. 简单地说,网站 是一个交流工具。人们可以使用网站发布他们想要公开的信息,或者使用网站提供相关的网络服务。人们可以通过网络浏览器访问网站,以获取他们需要的信息或享受网络服务。网站是在互联网上拥有域名或地址并提供一定网络服务的主机。它是存储文件的空间,以服务器为载体。人们可以通过浏览器等方式访问和查找文件,也可以上传下载网站 文件通过远程文件传输 (FTP)。Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» Internet 起源于美国国防高级研究计划局建立的 ARPANET。ARPANET成立于1968年,一期工程于1969年投入使用,一开始只有4个节点。1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» 1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例» 1970年阿帕网(Arpanet)初具规模,开始向非军事领域开放。许多大学和商业部门开始进入。与此同时,阿帕网在美国东海岸建立了第一个网络节点。那时,阿帕网只有四台主机在网络上运行,甚至连局域网(LAN)技术都还没有出现。... 360 搜索更多网站研究生项目提案报告示例»
2、数据库:数据库是“按照数据结构组织、存储和管理数据的仓库”。它是长期存储在计算机中、有组织、可共享、统一管理的大量数据的集合。数据库是存储数据的仓库。它的存储空间很大,可以存储数百万、数千万、数亿的数据。但是,数据库不是随意存储数据的,有一定的规则,否则查询效率会很低。当今世界是一个充满数据、海量数据的互联网世界。也就是说,互联网世界就是数据世界。数据的来源很多,比如旅行记录、消费记录、浏览过的网页、发送过的消息等等。除了文本类型的数据,图像、音乐和声音都是数据。数据库是按照数据结构存储和管理数据的计算机软件系统。数据库的概念其实包括两层意思:(1)数据库是一个实体,它是一个可以合理存储数据的“仓库”,用户将需要管理的交易数据存储在“仓库”、“数据”中和“库”这两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的...百度搜索更多网站研究生项目提案报告示例» 而用户将需要管理的交易数据存储在“仓库”中,“数据”和“库”两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的……百度搜索更多网站研究生项目提案报告示例» 而用户将需要管理的交易数据存储在“仓库”中,“数据”和“库”两个概念组合成一个数据库。(2)数据库是一种新的数据管理方法和技术,可以更恰当地组织数据,更方便地维护数据,更严格地控制数据,更有效地使用数据。数据库是最重要的……百度搜索更多网站研究生项目提案报告示例»
3、毕业项目:毕业项目是指学生在毕业前夕在工、农、林院校和中等职业学校的总结性和独立工作。是实践教学的最后一个环节。旨在考查学生综合运用所学理论、知识和技能解决实际问题的能力。学生在教师的指导下,对选定的课题进行工程设计和研究,包括设计、计算、制图、工艺技术、经济推理、合理化建议等,最后提交报告。尽量选择与生产、科研任务相结合的真实题目,也可以做虚构的题目。学生必须完成教学计划规定的理论课程、课程设计和实践,并通过考试和考核后才能继续学习。是评价毕业成绩的重要依据。学生需通过毕业设计答辩并通过分数评估才能毕业。毕业设计不同于毕业论文。它的组成部分不仅仅是一篇学术论文。我们以“机械毕业设计”为例:随着科技的进步,各大高校对机械毕业设计的内容都提出了一定的要求。2004年 2000年以前的设计内容一般包括:毕业设计图+指导手册(毕业论文)。2005年后,
4、界面设计:UI设计(或界面设计)是指软件人机交互、操作逻辑、界面美观的整体设计。UI设计分为物理UI和虚拟UI。网上常用的UI设计是虚拟UI,UI是UserInterface的缩写。一个好的UI设计,不仅使软件个性化、有品位,而且使软件的操作舒适、简单、自由,充分体现了软件的定位和特点。UI实际上是一个广义的概念。《现代汉语词典》将“界面”定义为:物体之间的接触面,一般指人与物体(人造物体、工具、机器)交互过程中的界面(interface)。. 以汽车为例,方向盘、仪表盘、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 仪表板、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 仪表板、中控都属于用户界面。从字面上看,它由用户和界面两部分组成,但实际上它还包括用户与界面之间的交互,因此可以分为三个方向,用户研究、交互设计和界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 它由用户和界面两部分组成,但实际上还包括用户与界面的交互,因此可以分为用户研究、交互设计、界面设计三个方向。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 它由用户和界面两部分组成,但实际上还包括用户与界面的交互,因此可以分为用户研究、交互设计、界面设计三个方向。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 所以可以分为三个方向,用户研究、交互设计、界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» 所以可以分为三个方向,用户研究、交互设计、界面设计。通常意义上的UI是UserInterface的缩写。其中,“Interface”前缀“Inter”的意思是“在一起、互动”,翻译成中文“interface”后,“互动”的概念并没有体现出来。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» “互动”的概念没有得到体现。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例» “互动”的概念没有得到体现。通过以下三个层次来理解UI的概念。首先,UI 指的是人和... 谷歌搜索更多网站毕业项目提案示例»
网站内容与功能设计( 一个网页设计的好了吗?小编同大家分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-03-13 20:14
一个网页设计的好了吗?小编同大家分析)
一个设计好的网页可以吸引访问者的注意力,而且很方便的找到你想要的信息,以免趁着兴奋回来,你也可以采集你的网站和经常访问 网站。那么在网页设计中我们应该注意哪些问题呢?小编就和大家一起分析一下。
1.网站设计必须是分层的。这里的描述不仅是关于页面的排版设计,比如字体大小的使用,图文结合的设计,还体现在1.网站的设计中。@网站结构应该清晰。网站施工时宜设置5-6个主航道,航道划分后的结构层次不宜过深。通常最好不要超过5层;层级安排时,充分考虑用户操作,将较常用的信息内容和功能服务尽量放在较浅的层级,减少用户点击次数;
2.网站设计要一致,首页和点击后各栏目的页面设计风格要一致,包括配色、元素的使用、按钮的设计,如以及文字命名,功能等。做到一致性。要完成相同的功能,应尽可能使用相同的元素;元素的风格要一致,同一个界面和不同界面的界面元素的审美风格和摆放位置要一致。
3.网站设计要简化,页面访问时间要控制在可接受的范围内。如果某些页面加载时间较长,应该有一些友好的提醒或者进度条的表面等待时间。页面上不应该有太多重复的内容。命名要简洁明了,不要使用生僻字。如果必须使用它们,应给出易于理解的解释。另外:主要信息要放在显眼的位置,常用的功能要放在容易操作的位置;针对目标群体的需求,应充分考虑浏览器兼容性、浏览偏好和浏览习惯。 查看全部
网站内容与功能设计(
一个网页设计的好了吗?小编同大家分析)

一个设计好的网页可以吸引访问者的注意力,而且很方便的找到你想要的信息,以免趁着兴奋回来,你也可以采集你的网站和经常访问 网站。那么在网页设计中我们应该注意哪些问题呢?小编就和大家一起分析一下。
1.网站设计必须是分层的。这里的描述不仅是关于页面的排版设计,比如字体大小的使用,图文结合的设计,还体现在1.网站的设计中。@网站结构应该清晰。网站施工时宜设置5-6个主航道,航道划分后的结构层次不宜过深。通常最好不要超过5层;层级安排时,充分考虑用户操作,将较常用的信息内容和功能服务尽量放在较浅的层级,减少用户点击次数;

2.网站设计要一致,首页和点击后各栏目的页面设计风格要一致,包括配色、元素的使用、按钮的设计,如以及文字命名,功能等。做到一致性。要完成相同的功能,应尽可能使用相同的元素;元素的风格要一致,同一个界面和不同界面的界面元素的审美风格和摆放位置要一致。

3.网站设计要简化,页面访问时间要控制在可接受的范围内。如果某些页面加载时间较长,应该有一些友好的提醒或者进度条的表面等待时间。页面上不应该有太多重复的内容。命名要简洁明了,不要使用生僻字。如果必须使用它们,应给出易于理解的解释。另外:主要信息要放在显眼的位置,常用的功能要放在容易操作的位置;针对目标群体的需求,应充分考虑浏览器兼容性、浏览偏好和浏览习惯。
网站内容与功能设计(2021-12-01服装品牌设计蓝blue设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-03-13 20:13
2021-12-01
服装品牌设计
蓝色
现在很多稍微大一点的服装设计公司,如果他们打算做自己的品牌,而不是代工工厂,就会建立自己的服装设计网站。下面小编将为大家介绍时装设计网站功能系统的详细讲解。随着互联网技术的飞速发展,通过网站进行信息管理的技术已经非常成熟,在实际应用中,为企业带来了增值经济效益。因此,我们在设计方案时,充分考虑了当前的需求情况,将其设计为电商类型网站来实现实际需求。
1 信息发布系统:
信息发布系统是power网站建设系列之一。是一款用于新闻、供求、产品发布、报价等时效性强的信息发布的软件产品,可以满足您对各类信息发布的迫切需求。建立公司网络信息发布机制。
信息发布系统的特点
1、Type II 支持信息的二级分类:新闻目录可以实现二级分类,以树状组织作为表达形式。客户可以自定义多个类别,新闻类别的数量理论上是无限的。充分满足中小企业的信息发布需求。可以修改类别名称,以满足企业信息更新的需要。
2、支持中英文两种语言版本:可以制作两种信息发布系统:单语版和中英文双语版,但不是中英文信息发布系统。
一、信息发布系统功能
信息发布系统类型I:
重要信息,首页排序——可以手动设置某些新闻放在首页,有明确的优先级
专业特色,时效出众——每条新闻都按时间管理,发布时间明确标明
信息列表,自动排序——信息顺序按时间自动排序,无需人工操作
图文结合,强化主题——每条留言都可以配上相关图片,加深渲染效果
信息维护,简单易行——维护信息只需填写信息主题和内容即可发布
自由更改,易于管理——每条信息都可以通过维护界面随时添加、修改或删除
信息发布系统类型二:
(在I型信息发布系统的基础上加强功能)
分类详实易读——有助于用户按目的查找信息,直奔主题
搜索功能,准确快捷——按关键词、时间、类别等查找信息,节省时间
信息推荐,便于宣传——每条信息背后都有“推荐”功能,方便用户保存或传递相关信息给他人,增加信息传播
二级分类,数量不限——信息根据需要(不限数量)、自定义类别的性质进行分类,可在一级类别下重新分类
一个系统,多种用途——您可以将不同的类别定义为不同的栏目,并自由设置每一栏目在网页上的位置。例如:新闻、公司事迹、新品发布、供需信息等栏目,可以放置不同的页面来表达不同的内容。
易于管理和后台维护——您可以随时使用后台维护页面,如更改和删除类别、名称以及各种信息内容,简单直观 查看全部
网站内容与功能设计(2021-12-01服装品牌设计蓝blue设计)
2021-12-01
服装品牌设计
蓝色
现在很多稍微大一点的服装设计公司,如果他们打算做自己的品牌,而不是代工工厂,就会建立自己的服装设计网站。下面小编将为大家介绍时装设计网站功能系统的详细讲解。随着互联网技术的飞速发展,通过网站进行信息管理的技术已经非常成熟,在实际应用中,为企业带来了增值经济效益。因此,我们在设计方案时,充分考虑了当前的需求情况,将其设计为电商类型网站来实现实际需求。

1 信息发布系统:
信息发布系统是power网站建设系列之一。是一款用于新闻、供求、产品发布、报价等时效性强的信息发布的软件产品,可以满足您对各类信息发布的迫切需求。建立公司网络信息发布机制。
信息发布系统的特点
1、Type II 支持信息的二级分类:新闻目录可以实现二级分类,以树状组织作为表达形式。客户可以自定义多个类别,新闻类别的数量理论上是无限的。充分满足中小企业的信息发布需求。可以修改类别名称,以满足企业信息更新的需要。
2、支持中英文两种语言版本:可以制作两种信息发布系统:单语版和中英文双语版,但不是中英文信息发布系统。
一、信息发布系统功能
信息发布系统类型I:
重要信息,首页排序——可以手动设置某些新闻放在首页,有明确的优先级
专业特色,时效出众——每条新闻都按时间管理,发布时间明确标明
信息列表,自动排序——信息顺序按时间自动排序,无需人工操作
图文结合,强化主题——每条留言都可以配上相关图片,加深渲染效果
信息维护,简单易行——维护信息只需填写信息主题和内容即可发布
自由更改,易于管理——每条信息都可以通过维护界面随时添加、修改或删除
信息发布系统类型二:
(在I型信息发布系统的基础上加强功能)
分类详实易读——有助于用户按目的查找信息,直奔主题
搜索功能,准确快捷——按关键词、时间、类别等查找信息,节省时间
信息推荐,便于宣传——每条信息背后都有“推荐”功能,方便用户保存或传递相关信息给他人,增加信息传播
二级分类,数量不限——信息根据需要(不限数量)、自定义类别的性质进行分类,可在一级类别下重新分类
一个系统,多种用途——您可以将不同的类别定义为不同的栏目,并自由设置每一栏目在网页上的位置。例如:新闻、公司事迹、新品发布、供需信息等栏目,可以放置不同的页面来表达不同的内容。
易于管理和后台维护——您可以随时使用后台维护页面,如更改和删除类别、名称以及各种信息内容,简单直观
网站内容与功能设计( 工作任务3网站的内容及功能设计子任务-上海怡健)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-03-13 16:02
工作任务3网站的内容及功能设计子任务-上海怡健)
可扩展性原则强访问统计原则汉立柜的模块化内容和风格是相同的。二是方便客户以多种方式进行各种角度的推广。Step 2. 遵循快速安全访问的原则,提高访问速度。步骤 3 按照提供的
交互性原理,方便用户访问和购买提供交互性网站完善的检索和信息交互能力,方便用户访问和购买搜索词关联流量入口-关键词搜索分类展示流量入口-类别主动出击在我们搜索完连衣裙关键词之后,所有宝贝上面都会有一条线。是否要查找系统提示的可用关键词引导搜索类别搜索页面。搜索连衣裙后,搜索框下方会出现属性热词 可用于从热词中选择与我们产品相关的关键词组合搜索,定位更准确,淘客搜索,对s8当当高级搜索,方便客户访问和购买,减少客户投入,并且首先以期权的形式更强大。One Impression 减少分心和 GIF 以激发购买
购买欲望如下图所示 允许用户采集购物车中的物品以比较购物地点 新浪搜狐展示产品与上海书店和当当比较 每个物品的展示 强烈的第一印象 避免冗长的描述 避免冗长的描述 在长列表中展示产品背景颜色交替 易城当当网 当当网 当当网 刺激购买欲望 刺激购买欲望 刺激购买欲望 在线内容和功能设计步骤1 设计网站的静态和动态内容静态内容是指一些相对不变且不经常更新的信息。静态内容的作用是保持整个网站的风格 并为访客提供一个熟悉的环境公司介绍员工信息销售网络交易规则支付方式配送方式售后服务信息步骤1设计网站的静态和动态内容动态内容是需要经常更新的数据。它由数据库应用程序组成,随着内容的变化吸引更多的访问。经过
所有需要与用户交互的部分属于动态内容、产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文本交互、在线购物、购物车、订单购物历史, 各种背景数据统计等 最新动态 主题企业基本背景 详细产品信息或服务介绍 技术支持信息 企业营销网络 财务报告 财务分析报告 财务分析报告模板 企业财务分析报告 2. 在线内容及功能设计海尔网站企业基本背景介绍详细产品信息或服务介绍>目录结构 Step 2 设计 网站 的链接结构 Step 3 设计 网站 的导航结构 Step 1 设计 网站 的目录结构 不要把所有文件都存放在根目录 文件管理比较混乱 上传速度慢 Step 1 设计网站的目录结构 根据栏目内容创建子目录
创建主目录并创建其他子列 步骤1 设计网站的目录结构 如果图片过多,则在每个主目录中创建单独的图片目录。如果图片不是太多,在根目录下单独创建一个图片目录是设计网站目录结构的第一步,目录层次不要太深,不要超过三-级别目录命名法 双积分计算法 84消毒液配比法 愚人节全人法 编制现金流量表方法 数列求和的七种方法 方便缺点 容易迷路网站
属性热词会出现在搜索框下方。您可以选择与我们产品相关的热词关键词淘客搜索右侧s8优秀新手上路,避免冗长说明当当与优秀配送说明对比新浪搜狐展示上海书店与当当在海尔的每款产品展示网站 查看全部
网站内容与功能设计(
工作任务3网站的内容及功能设计子任务-上海怡健)

可扩展性原则强访问统计原则汉立柜的模块化内容和风格是相同的。二是方便客户以多种方式进行各种角度的推广。Step 2. 遵循快速安全访问的原则,提高访问速度。步骤 3 按照提供的

交互性原理,方便用户访问和购买提供交互性网站完善的检索和信息交互能力,方便用户访问和购买搜索词关联流量入口-关键词搜索分类展示流量入口-类别主动出击在我们搜索完连衣裙关键词之后,所有宝贝上面都会有一条线。是否要查找系统提示的可用关键词引导搜索类别搜索页面。搜索连衣裙后,搜索框下方会出现属性热词 可用于从热词中选择与我们产品相关的关键词组合搜索,定位更准确,淘客搜索,对s8当当高级搜索,方便客户访问和购买,减少客户投入,并且首先以期权的形式更强大。One Impression 减少分心和 GIF 以激发购买

购买欲望如下图所示 允许用户采集购物车中的物品以比较购物地点 新浪搜狐展示产品与上海书店和当当比较 每个物品的展示 强烈的第一印象 避免冗长的描述 避免冗长的描述 在长列表中展示产品背景颜色交替 易城当当网 当当网 当当网 刺激购买欲望 刺激购买欲望 刺激购买欲望 在线内容和功能设计步骤1 设计网站的静态和动态内容静态内容是指一些相对不变且不经常更新的信息。静态内容的作用是保持整个网站的风格 并为访客提供一个熟悉的环境公司介绍员工信息销售网络交易规则支付方式配送方式售后服务信息步骤1设计网站的静态和动态内容动态内容是需要经常更新的数据。它由数据库应用程序组成,随着内容的变化吸引更多的访问。经过

所有需要与用户交互的部分属于动态内容、产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文本交互、在线购物、购物车、订单购物历史, 各种背景数据统计等 最新动态 主题企业基本背景 详细产品信息或服务介绍 技术支持信息 企业营销网络 财务报告 财务分析报告 财务分析报告模板 企业财务分析报告 2. 在线内容及功能设计海尔网站企业基本背景介绍详细产品信息或服务介绍>目录结构 Step 2 设计 网站 的链接结构 Step 3 设计 网站 的导航结构 Step 1 设计 网站 的目录结构 不要把所有文件都存放在根目录 文件管理比较混乱 上传速度慢 Step 1 设计网站的目录结构 根据栏目内容创建子目录

创建主目录并创建其他子列 步骤1 设计网站的目录结构 如果图片过多,则在每个主目录中创建单独的图片目录。如果图片不是太多,在根目录下单独创建一个图片目录是设计网站目录结构的第一步,目录层次不要太深,不要超过三-级别目录命名法 双积分计算法 84消毒液配比法 愚人节全人法 编制现金流量表方法 数列求和的七种方法 方便缺点 容易迷路网站

属性热词会出现在搜索框下方。您可以选择与我们产品相关的热词关键词淘客搜索右侧s8优秀新手上路,避免冗长说明当当与优秀配送说明对比新浪搜狐展示上海书店与当当在海尔的每款产品展示网站
网站内容与功能设计(什么使小型企业网站脱颖而出功能,这些功能将帮助你展现最好面孔)
网站优化 • 优采云 发表了文章 • 0 个评论 • 347 次浏览 • 2022-03-13 09:09
经营企业是一次独特的冒险。要想成功,你必须既强壮又敏捷。此外,您必须付出很多努力才能使您的名字出名。由于您不一定能接触到更大的公司,因此您的企业网站设计在确定您对外界的身份方面起着巨大的作用。即使您拥有一家实体店,网络可能仍然是许多人与您互动的唯一方式。
因此,您的 网站 信息丰富且专业是至关重要的。作为你最大的广告形式,你需要把它做好。但是,是什么让小型企业 网站 脱颖而出?本期《角度》将向您展示帮助您展现最佳面孔的五个功能。
1、清除信息
当潜在客户访问您的 网站 时,他们想知道您是谁以及您在做什么。这必须快速构建,因为您不希望用户搜索(而且他们更有可能在不付出额外努力的情况下离开)。建立您的身份的最佳位置是 网站 主页的前面和中心。将有吸引力的相关图像与简短的即时消息和号召性用语相结合。
2、视觉提示
我们在企业 网站 设计中看到的最常见错误之一是假设用户只是“知道”。也许您的文字描述性足够。但事实是,并不是每个人都花时间阅读。相反,他们倾向于浏览页面的内容。在这里,视觉提示的使用可以大有帮助。图标和按钮之类的东西可以为内容提供即时上下文,并温和地鼓励用户更深入地学习。
3、个性化
与大型企业集团相比,小型企业具有优势的一个领域是能够为事物增加更多的人性化。在网络上可以采用团队成员简介、推荐甚至是反映公司价值观的博客 文章 的形式。让访问者有机会更多地了解您以及您对社区的积极影响有助于建立一对一的关系。对于大规模的操作,这是无限困难的。
4、简单导航
当我们想到网站导航时,很容易只想到页面顶部的菜单。没错,因为拥有清晰易用的主菜单非常重要。但是,我们还应该考虑其他导航元素。例如在具有更深内容结构的 网站 上,具有子导航或面包屑可以帮助用户更轻松地浏览。他们将能够在一个区域内导航并返回特定页面,而无需四处搜索。
5、高端外观和功能
谈到企业网站设计,外观很重要。及其作用。无论公平与否,在您的客户眼中,这些项目都会对您的业务产生影响。一个杂乱无章的半功能 网站 会损害您的声誉。虽然您的 网站 不一定要完美,但它应该看起来不错并且行为符合用户的期望。少一点都不利于你的反思。
一个好的企业网站设计可以在很多方面帮助平衡大小企业之间的竞争环境。事实是,即使是一家小公司也可以打造一个外观和功能强大的 网站,以及一个更大的竞争对手。您需要确保您的 网站 消息提供清晰的导航和视觉提示。最重要的是,使用你的 网站 来反映你是谁。向访客展示是什么让您和您的公司与众不同。总之,您将拥有一个用户会喜欢并引以为豪的 网站。本期Angle就在这里分享给大家。 查看全部
网站内容与功能设计(什么使小型企业网站脱颖而出功能,这些功能将帮助你展现最好面孔)
经营企业是一次独特的冒险。要想成功,你必须既强壮又敏捷。此外,您必须付出很多努力才能使您的名字出名。由于您不一定能接触到更大的公司,因此您的企业网站设计在确定您对外界的身份方面起着巨大的作用。即使您拥有一家实体店,网络可能仍然是许多人与您互动的唯一方式。
因此,您的 网站 信息丰富且专业是至关重要的。作为你最大的广告形式,你需要把它做好。但是,是什么让小型企业 网站 脱颖而出?本期《角度》将向您展示帮助您展现最佳面孔的五个功能。
1、清除信息
当潜在客户访问您的 网站 时,他们想知道您是谁以及您在做什么。这必须快速构建,因为您不希望用户搜索(而且他们更有可能在不付出额外努力的情况下离开)。建立您的身份的最佳位置是 网站 主页的前面和中心。将有吸引力的相关图像与简短的即时消息和号召性用语相结合。
2、视觉提示
我们在企业 网站 设计中看到的最常见错误之一是假设用户只是“知道”。也许您的文字描述性足够。但事实是,并不是每个人都花时间阅读。相反,他们倾向于浏览页面的内容。在这里,视觉提示的使用可以大有帮助。图标和按钮之类的东西可以为内容提供即时上下文,并温和地鼓励用户更深入地学习。
3、个性化
与大型企业集团相比,小型企业具有优势的一个领域是能够为事物增加更多的人性化。在网络上可以采用团队成员简介、推荐甚至是反映公司价值观的博客 文章 的形式。让访问者有机会更多地了解您以及您对社区的积极影响有助于建立一对一的关系。对于大规模的操作,这是无限困难的。
4、简单导航
当我们想到网站导航时,很容易只想到页面顶部的菜单。没错,因为拥有清晰易用的主菜单非常重要。但是,我们还应该考虑其他导航元素。例如在具有更深内容结构的 网站 上,具有子导航或面包屑可以帮助用户更轻松地浏览。他们将能够在一个区域内导航并返回特定页面,而无需四处搜索。
5、高端外观和功能
谈到企业网站设计,外观很重要。及其作用。无论公平与否,在您的客户眼中,这些项目都会对您的业务产生影响。一个杂乱无章的半功能 网站 会损害您的声誉。虽然您的 网站 不一定要完美,但它应该看起来不错并且行为符合用户的期望。少一点都不利于你的反思。
一个好的企业网站设计可以在很多方面帮助平衡大小企业之间的竞争环境。事实是,即使是一家小公司也可以打造一个外观和功能强大的 网站,以及一个更大的竞争对手。您需要确保您的 网站 消息提供清晰的导航和视觉提示。最重要的是,使用你的 网站 来反映你是谁。向访客展示是什么让您和您的公司与众不同。总之,您将拥有一个用户会喜欢并引以为豪的 网站。本期Angle就在这里分享给大家。
网站内容与功能设计(网站内容与功能设计的搭建息息相关,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-03-12 11:03
网站内容与功能设计经常由页面内容设计者进行创作,如站内信、微博、公告等,但如果要新闻站点实现更多功能,则需要保持内容的一致性,尤其是新闻站点的原创内容。此时,网站内容质量、原创性与网站建设内容生态的搭建息息相关。内容审核作为一种常见的内容自我审查方式,
1)报批:就是我们的网站接到制作公司的特殊经费,由制作公司进行编写内容、审核,但是审核过程很难形成闭环,审核人员无法获知编写内容的原始来源和更高标准、质量。
2)指导:就是接到用户指令,由网站来审核用户输入的文字信息,如修改“草稿”为“初稿”,进而形成原创内容审核标准。
3)合同:根据网站审核标准出台审核流程,形成工作流程分工明确、循环往复的审核体系。网站审核,是开发者接到内容生产者指令后,专人审核内容的过程。图1:新闻站点审核流程,采取文件导入的方式自动审核图片来源:网络特别是移动端网站,需要在一个时间段内进行内容的内容审核。网站审核流程的复杂程度和新闻内容质量息息相关,如果要了解现在的网站审核过程,可以参考百度站长平台的《网站审核具体流程》,即站长文库合集中关于网站审核过程的介绍。
当然,尽量不要在正式审核开始前,接收到用户的指令或者审核人员传递审核结果,否则可能给审核人员带来很大困扰。
内容审核的特征内容审核的主要特征如下:
1)审核步骤有点长审核结果需要一段时间进行判断,通常至少要7天以上才能通过。
2)内容发布者往往自己不能决定审核结果审核结果很难单独控制,因为只有事先针对人工智能进行设计,才能保证内容审核会比较容易,不出现内容审核过程中出现错误的情况。
3)审核应该开放给所有的站长来审核审核结果不是所有人都能审核,这需要站长们能给审核投入足够多的时间与精力,形成团队之间的标准和流程。
4)内容审核可能会遇到新闻编辑资质和审核服务器之间的各种问题网站审核流程常见问题
1)审核规则不清晰,难以有效沟通图片来源:网络审核中经常会遇到分不清楚不同流程审核规则的情况,常常是审核人员遇到分不清楚不同流程审核规则的内容上传者,加上设计者缺乏细致的参考,使审核结果不一致。如果审核的网站较少,可以及时请审核人员介绍审核规则。如果审核的网站较多,建议创建审核计划,区分同一类审核流程中站长、主审核人员以及审核员的配置。
2)审核流程不透明审核人员往往不能准确知道审核者想要判断出什么,或者会根据审核审核人员的经验判断不出审核结果。审核周期应该公开, 查看全部
网站内容与功能设计(网站内容与功能设计的搭建息息相关,你知道吗?)
网站内容与功能设计经常由页面内容设计者进行创作,如站内信、微博、公告等,但如果要新闻站点实现更多功能,则需要保持内容的一致性,尤其是新闻站点的原创内容。此时,网站内容质量、原创性与网站建设内容生态的搭建息息相关。内容审核作为一种常见的内容自我审查方式,
1)报批:就是我们的网站接到制作公司的特殊经费,由制作公司进行编写内容、审核,但是审核过程很难形成闭环,审核人员无法获知编写内容的原始来源和更高标准、质量。
2)指导:就是接到用户指令,由网站来审核用户输入的文字信息,如修改“草稿”为“初稿”,进而形成原创内容审核标准。
3)合同:根据网站审核标准出台审核流程,形成工作流程分工明确、循环往复的审核体系。网站审核,是开发者接到内容生产者指令后,专人审核内容的过程。图1:新闻站点审核流程,采取文件导入的方式自动审核图片来源:网络特别是移动端网站,需要在一个时间段内进行内容的内容审核。网站审核流程的复杂程度和新闻内容质量息息相关,如果要了解现在的网站审核过程,可以参考百度站长平台的《网站审核具体流程》,即站长文库合集中关于网站审核过程的介绍。
当然,尽量不要在正式审核开始前,接收到用户的指令或者审核人员传递审核结果,否则可能给审核人员带来很大困扰。
内容审核的特征内容审核的主要特征如下:
1)审核步骤有点长审核结果需要一段时间进行判断,通常至少要7天以上才能通过。
2)内容发布者往往自己不能决定审核结果审核结果很难单独控制,因为只有事先针对人工智能进行设计,才能保证内容审核会比较容易,不出现内容审核过程中出现错误的情况。
3)审核应该开放给所有的站长来审核审核结果不是所有人都能审核,这需要站长们能给审核投入足够多的时间与精力,形成团队之间的标准和流程。
4)内容审核可能会遇到新闻编辑资质和审核服务器之间的各种问题网站审核流程常见问题
1)审核规则不清晰,难以有效沟通图片来源:网络审核中经常会遇到分不清楚不同流程审核规则的情况,常常是审核人员遇到分不清楚不同流程审核规则的内容上传者,加上设计者缺乏细致的参考,使审核结果不一致。如果审核的网站较少,可以及时请审核人员介绍审核规则。如果审核的网站较多,建议创建审核计划,区分同一类审核流程中站长、主审核人员以及审核员的配置。
2)审核流程不透明审核人员往往不能准确知道审核者想要判断出什么,或者会根据审核审核人员的经验判断不出审核结果。审核周期应该公开,


