
网站内容与功能设计
网站内容与功能设计(内容摘要:网站建设功能都有哪些,企业的网站制作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-01-20 20:04
内容总结:网站有哪些构造函数?企业网站的生产要关注自身特定的客户群体,通过多种形式与客户保持沟通,吸引自身用户与企业不断交流。网站互动,进而起到加深客户关系、了解客户需求、提供优质服务、加强广告和展示的作用。网站函数构建通用的网站函数包括:1.信息发布:除了最简单的只有几个静态网页的公司网站,一般企业< @网站目前使用后台信息发布的方式,
网站什么是构造函数?企业网站的生产应围绕自身特定的客户群,通过多种形式与客户保持沟通,吸引其用户不断与公司网站互动,进而发挥作用深化客户关系,了解客户需求,提供优质服务,加强广告宣传。
网站功能构造
通用的 网站 函数如下:
1.信息发布:除了最简单的公司网站只有几个静态网页,一般公司网站目前都采用后台信息发布的方式,公司网站生产中的大部分信息都可以通过信息发布功能完成,如企业新闻、媒体报道、招聘信息、产品介绍等。
2.产品管理:如果产品品种多,新产品不断推出,为了方便网站信息保护,需要规划产品管理功能,完成增删改的产品信息。
3.在线咨询:在线咨询包括FAQ、问题提交/解答、即时信息等,您可以根据需要选择相应的功能。
4.广告管理:企业内有一些有价值的广告位网站,使用广告管理系统对网站上的各种网络广告资源进行管理,比如更换广告。
5.在线查询:企业网站设计本身的在线查询功能就是通过本系统完成的。一个高质量的在线查询系统可以得到用户多方面的反馈,是进行市场调研不可缺少的手段之一。
6.网页静态化:出于网站搜索引擎优化等原因,需要将后台发布的信息转化为静态网页。目前大部分优化规划的网站都选择了网页静态技术,但是还有很多网站没有意识到网页静态处理的意义,可能没有选择正确的静态方法。
自定义网站制作的功能大致如下:
1.会员管理:如果用户需要注册以获得某些服务,或者如果用户希望参与某些活动,则会员管理很重要。
2.订单管理:在线销售功能网站,订单管理是必不可少的功能。
3.邮件列表:邮件列表在客户关系、客户服务、产品推广等方面发挥着重要作用,是邮件营销必不可少的功能。如果一家公司有计划使用邮件列表营销,那么建立邮件列表渠道是基本条件之一。
<p>4.论坛管理:论坛对一般小企业的价值网站有待进一步研究,但一些大企业网站、行业网站和一些专业 查看全部
网站内容与功能设计(内容摘要:网站建设功能都有哪些,企业的网站制作)
内容总结:网站有哪些构造函数?企业网站的生产要关注自身特定的客户群体,通过多种形式与客户保持沟通,吸引自身用户与企业不断交流。网站互动,进而起到加深客户关系、了解客户需求、提供优质服务、加强广告和展示的作用。网站函数构建通用的网站函数包括:1.信息发布:除了最简单的只有几个静态网页的公司网站,一般企业< @网站目前使用后台信息发布的方式,
网站什么是构造函数?企业网站的生产应围绕自身特定的客户群,通过多种形式与客户保持沟通,吸引其用户不断与公司网站互动,进而发挥作用深化客户关系,了解客户需求,提供优质服务,加强广告宣传。

网站功能构造
通用的 网站 函数如下:
1.信息发布:除了最简单的公司网站只有几个静态网页,一般公司网站目前都采用后台信息发布的方式,公司网站生产中的大部分信息都可以通过信息发布功能完成,如企业新闻、媒体报道、招聘信息、产品介绍等。
2.产品管理:如果产品品种多,新产品不断推出,为了方便网站信息保护,需要规划产品管理功能,完成增删改的产品信息。
3.在线咨询:在线咨询包括FAQ、问题提交/解答、即时信息等,您可以根据需要选择相应的功能。
4.广告管理:企业内有一些有价值的广告位网站,使用广告管理系统对网站上的各种网络广告资源进行管理,比如更换广告。
5.在线查询:企业网站设计本身的在线查询功能就是通过本系统完成的。一个高质量的在线查询系统可以得到用户多方面的反馈,是进行市场调研不可缺少的手段之一。
6.网页静态化:出于网站搜索引擎优化等原因,需要将后台发布的信息转化为静态网页。目前大部分优化规划的网站都选择了网页静态技术,但是还有很多网站没有意识到网页静态处理的意义,可能没有选择正确的静态方法。
自定义网站制作的功能大致如下:
1.会员管理:如果用户需要注册以获得某些服务,或者如果用户希望参与某些活动,则会员管理很重要。
2.订单管理:在线销售功能网站,订单管理是必不可少的功能。
3.邮件列表:邮件列表在客户关系、客户服务、产品推广等方面发挥着重要作用,是邮件营销必不可少的功能。如果一家公司有计划使用邮件列表营销,那么建立邮件列表渠道是基本条件之一。
<p>4.论坛管理:论坛对一般小企业的价值网站有待进一步研究,但一些大企业网站、行业网站和一些专业
网站内容与功能设计(长沙网站设计公司:网页设计的实质内容包括IP地址)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-01-20 17:12
网页设计是指互联网上各种网站设计工具按照一定规则生成的、显示特定内容的相关网页的集合。简而言之,网站就像一个布告栏,你可以通过它发布你想要的信息,或者用它来提供网络服务,是一种交流工具。用户可以通过网络浏览器访问此网站,获取所需信息或享受网络服务。
长沙网站设计公司表示,网站由三部分组成:域名(俗称网站)、网站源代码、网站空间。域名在数量上与 Internet 相似,用于识别字符结构和定位计算机的 IP 地址、网络中的 Internet 协议。网页设计是设计师通过 Frontpage 或 Dreamweaver 等工具编辑网页的过程。
网站设计的本质包括网站规划、网站设计、网站推广、网站评价、网站运营和网站优化六个方面。网站建设的目标是完成网站的网络营销,实现电子商务。网络营销顾问首先提出了一个低成本、高回报的网络营销方案。通过网络营销策略,通过网络营销策略,获取目标客户,并利用企业与网民、网民与网民的互动,让企业在营销上投入更少,在市场上获得更高效的回报。
网站的营销策划是网络营销的起点,所以一定要进行策划。如果严谨实用,将直接影响企业网络营销的总体目标规划。以客户需求为基础,以网络营销为基础,结合自身专业规划经验,帮助不同类型企业在满足企业战略目标和战术要求的前提下,完成企业不同阶段的规划建设。. 如果你想成为一个网站设计师,创建一个网站,首先要考虑网站的内容,包括网站的功能和用户的需求。你的整个设计应该围绕这些领域。快速抓住用户,如果用户无法进入你的网站,否则不方便,您的 网站 设计将失败。不要让你的用户失望,把你的用户交给你对手的网站。
优化网站内容是核心内容。两年前,企业网站就像一本广告手册。更糟糕的是,网站是一堆图片。频道网站在设计上在某些方面是成功的,但是内容太少,需要太长时间才能找到他们想要被认为是成功的东西网站,这些网站都需要努力网站 的设计。
以上就是《如何顺利设计网站》的相关内容。不知道大家看完后是否对此有所了解。希望这些内容能对大家有所帮助! 查看全部
网站内容与功能设计(长沙网站设计公司:网页设计的实质内容包括IP地址)
网页设计是指互联网上各种网站设计工具按照一定规则生成的、显示特定内容的相关网页的集合。简而言之,网站就像一个布告栏,你可以通过它发布你想要的信息,或者用它来提供网络服务,是一种交流工具。用户可以通过网络浏览器访问此网站,获取所需信息或享受网络服务。
长沙网站设计公司表示,网站由三部分组成:域名(俗称网站)、网站源代码、网站空间。域名在数量上与 Internet 相似,用于识别字符结构和定位计算机的 IP 地址、网络中的 Internet 协议。网页设计是设计师通过 Frontpage 或 Dreamweaver 等工具编辑网页的过程。
网站设计的本质包括网站规划、网站设计、网站推广、网站评价、网站运营和网站优化六个方面。网站建设的目标是完成网站的网络营销,实现电子商务。网络营销顾问首先提出了一个低成本、高回报的网络营销方案。通过网络营销策略,通过网络营销策略,获取目标客户,并利用企业与网民、网民与网民的互动,让企业在营销上投入更少,在市场上获得更高效的回报。
网站的营销策划是网络营销的起点,所以一定要进行策划。如果严谨实用,将直接影响企业网络营销的总体目标规划。以客户需求为基础,以网络营销为基础,结合自身专业规划经验,帮助不同类型企业在满足企业战略目标和战术要求的前提下,完成企业不同阶段的规划建设。. 如果你想成为一个网站设计师,创建一个网站,首先要考虑网站的内容,包括网站的功能和用户的需求。你的整个设计应该围绕这些领域。快速抓住用户,如果用户无法进入你的网站,否则不方便,您的 网站 设计将失败。不要让你的用户失望,把你的用户交给你对手的网站。
优化网站内容是核心内容。两年前,企业网站就像一本广告手册。更糟糕的是,网站是一堆图片。频道网站在设计上在某些方面是成功的,但是内容太少,需要太长时间才能找到他们想要被认为是成功的东西网站,这些网站都需要努力网站 的设计。
以上就是《如何顺利设计网站》的相关内容。不知道大家看完后是否对此有所了解。希望这些内容能对大家有所帮助!
网站内容与功能设计(想要设计简单的网站的话,可以直接利用第三方网站平台去搭建网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-01-20 17:10
【眼见云】其实如果想设计一个简单的网站,可以直接使用第三方网站平台搭建网站,也是可以的。比如一些平台如自助网站搭建平台,可以简单的做一些网站设计。而且这样的平台比较成熟,有很多模板非常好用。
用户可以根据需要选择适合自己的模板,然后直接构建网站。当然,像这样网站的收费一般是一年的收费模式。当然,在选择这种网站的时候,应该选择一些靠谱的网站,只要用户选择靠谱的网站,就可以选择合适的网站>设计平台。
当然,对于这方面的设计,用户也需要根据自己的需求进行设计。一般像这个网站,平台都是可视化编辑。只要用户审美好,可以自由设计网站和网站的内页布局。
当然,如果用户想自己完成网站的设计,也可以直接这样设计,因为可视化编辑用户可以根据自己的审美来编辑自己喜欢的网站 ,这样的网站受众更广,而网站的设计元素更多。
当然,你可以根据网站、网站的模块选择适合自己操作的网站功能,然后根据各自的功能进行综合设计。一般网站的设计就是根据用户的操作方式来设计网站。这样的设计,一般都能设计出你满意的网站。网站毛呢布的具体设计如何?这直接关系到用户的需求,所以用户不必关注自己的需求。 查看全部
网站内容与功能设计(想要设计简单的网站的话,可以直接利用第三方网站平台去搭建网站)
【眼见云】其实如果想设计一个简单的网站,可以直接使用第三方网站平台搭建网站,也是可以的。比如一些平台如自助网站搭建平台,可以简单的做一些网站设计。而且这样的平台比较成熟,有很多模板非常好用。
用户可以根据需要选择适合自己的模板,然后直接构建网站。当然,像这样网站的收费一般是一年的收费模式。当然,在选择这种网站的时候,应该选择一些靠谱的网站,只要用户选择靠谱的网站,就可以选择合适的网站>设计平台。
当然,对于这方面的设计,用户也需要根据自己的需求进行设计。一般像这个网站,平台都是可视化编辑。只要用户审美好,可以自由设计网站和网站的内页布局。
当然,如果用户想自己完成网站的设计,也可以直接这样设计,因为可视化编辑用户可以根据自己的审美来编辑自己喜欢的网站 ,这样的网站受众更广,而网站的设计元素更多。
当然,你可以根据网站、网站的模块选择适合自己操作的网站功能,然后根据各自的功能进行综合设计。一般网站的设计就是根据用户的操作方式来设计网站。这样的设计,一般都能设计出你满意的网站。网站毛呢布的具体设计如何?这直接关系到用户的需求,所以用户不必关注自己的需求。
网站内容与功能设计(网站的本质就是形式主义,内容、功能、表现这是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-01-19 10:07
网站的本质是形式主义,即网站内容、功能和性能三要素。低保真原型在基础内容层面解决问题,而高保真线框规划网站>功能和性能;内容是网站最基本也是最重要的核心,所以高保真原型必须建立在低保真原型的基础上,本末倒置直接规划细节是错误的行为的页面。
区分“交互”部分
在讨论内容的形式主义时,不是简单区分哪些是图片、哪些是文字、哪些是Flash动画……而是对用户可以交互的内容进行扩展和变换;我们在这里谈论的交互是人和机器。万维网最常见的交互是鼠标响应和键盘响应。
使用颜色标记不同类型的页面元素非常有效,例如:
使用颜色区分页面的“交互”部分
区分链接文本和非链接文本是非常重要的工作,在低保真原型中你可能会完全忽略它们,而高保真线框必须区分哪些文本是可点击的,哪些是纯浏览文本;对于标题级别的文字,应使用较大的字体,并以浅色背景进行识别;那些没有链接的文本段落可以由多个带有第一行缩进的灰色背景表示(在实际页面中不需要缩进)。如果时间充裕,更推荐页面的段落部分用真实的文字填充。
区分标题、链接文本、文本段落
区分交互形式可以看作是对线框图例的补充;这个补充可能会根据不同的网站需求,甚至提供一些很独特的传说,比如规划一个房地产SNS社区。在此过程中,您甚至可以添加图标图例。这样做的好处不仅是对其他设计实现者的提示和便利,而且使高保真原型更“可读”,更接近最终的页面结果。
房地产 SNS网站 线框中的图标图例
无处不在的网格系统
网格系统在网页设计中已经被广泛采用,网络中已经有很多介绍性的文章,具体应用可以参考960.gs的相关代码;不要以为网格系统只对视觉设计师有帮助,对高保真线框的设计也有很大帮助;Visio 和 Axure 等原型制作软件提供强大的指南和网格对齐支持,让您可以轻松实现线框中的网格。
在高保真线框中构建网格系统
带有网格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的网格系统是构建高保真线框的第一步),具有以下三个优点:
优势一:通过网格控制屏幕资源
内容形式主义的核心是屏幕资源的规划。网格系统的建立可以有效把握页面的整体和局部大小,提高原型的真实性和适应性。
比如在基于60像素的网格系统中,可以兼容标准的屏幕尺寸(800px×600px),网站的整个页面样式提供了强大的缩放功能。
可适应 800*600 标准屏幕分辨率的线框网格
优势二:轻松实现全站图片尺寸规划
将那些有内容意义的图片(不是装饰性的图片)放给没有经验的视觉设计师往往是灾难性的,这也是很多看起来很漂亮的设计与实际效果相差如此之大的主要原因;既然已经决定进行高保真原型设计,就需要在视觉设计层面介入工作;内容图片随着内容频繁变化,更接近交互设计的范畴。在某些时候,视觉设计应该合理地让位。
根据网格系统的参考宽度,通常需要规划2~3个常用的纵横比,根据页面需要规划大小;这一系列图片的大小应该在高保真线框开始之前确定。之后,它就可以用于内容填充了。
具有两种固定比率和一种可扩展比率的站点范围图像大小规划
优势三:线框的块级复用
网页设计的灵活性来自于规划中的块级重用。通常,一些相关的内容元素可以组成一个“内容块”。在页面的制作过程中,这些块可能是div、ol、ul、dl级别的标记语言;因为网页是垂直延伸,所以线框的高保真设计中,块级内容的宽度主要是基于网格系统来规划的;共同宽度确定后,很容易实现“大位移”,减少设计工作量,提高团队设计。执行效率(视觉设计师也欢迎这种规划)。
可根据网格系统灵活组合的“积木”内容块
图片还是文字?
使用图片或文字作为内容形式时,应该引用一个流行词汇——纠结
曾经有人断言,万维网已经进入读图时代。在“眼球经济”的影响下,网站的每一个内容元素都渴望得到用户的充分关注。越来越多的网页界面使用图片作为内容交流的形式。这也带来了访问速度慢、搜索引擎优化困难;何时使用图片以及如何匹配图文是高保真线框图的重要组成部分。
使用图片的优缺点分析
优点:直觉,吸引注意力
缺点:文件量增加,需要专门的搜索优化,屏幕资源比较大
使用文本的优缺点分析
优点:占用屏幕资源少,导入速度快,可读性强
缺点:繁琐,难以区分
合理的内容形式设计,根据不同的需求和屏幕资源,灵活运用图文搭配,有效传达信息。
静止图像(小)
指示性内容,通常附有文字
静止图像(大)
页面的主要视觉,需要突出细节的视觉内容
动态图片(多媒体)
广告,需要特别注意的链接,不宜过多
链接文本
仅句子内容单元,关键词
描述性文本
一大段文字,点击前必须向用户解释
标题
重要的关键词,重要的话题
使用图文搭配形式化内容,在一定意义上决定了内容元素和块所占用的屏幕资源,从一个方面体现了它们之间的强弱关系;在完善合理的页面逻辑结构的基础上,根据页面元素之间的权重进行高保真线框设计是非常容易的。
6种形式的相同页面元素
块内容变形
块级内容由元素级内容组成。
元素级内容形式化解决后,块级内容可以按照网格系统进行多样化整合,可以让页面线框图像像积木一样简单;相同的块级元素通常占据不同的页面。不同的权重,意味着屏幕资源的变化(影响这个变化的主要因素是宽度),所以需要在集成网站中赋予相同的块级元素不同的形式。
以最常见的内容块“同主题链接列表”为例,解决不同屏幕资源分配下的变形问题;所谓“同主题的链接列表”,可能是一系列文章,也可能是围绕某个主题的一系列关键词,总之是同级的相关内容节点;这些兄弟节点所属的主题,以标题的形式反映在页面中。
简单的
图形列表
一栏展开
两列混搭
两栏文字
最小图形
以上六种扩展形式只是从一个内容块派生出来的;为了形成高度的块级重用,每个内容块都必须进行类似的扩展;就像很多重复性的工作一样,设计师只要通过一个案例积累常见的块级内容形式,就不用为每个项目都那么辛苦了。在高保真线框的设计层面,其实就是对这些形式的合理运用。
为了适应同一内容块的不同形式,设计开发者往往会在内容发布过程中做出相应的改进,例如手动或自动截取不同长度的标题和链接文本等。 查看全部
网站内容与功能设计(网站的本质就是形式主义,内容、功能、表现这是什么?)
网站的本质是形式主义,即网站内容、功能和性能三要素。低保真原型在基础内容层面解决问题,而高保真线框规划网站>功能和性能;内容是网站最基本也是最重要的核心,所以高保真原型必须建立在低保真原型的基础上,本末倒置直接规划细节是错误的行为的页面。

区分“交互”部分
在讨论内容的形式主义时,不是简单区分哪些是图片、哪些是文字、哪些是Flash动画……而是对用户可以交互的内容进行扩展和变换;我们在这里谈论的交互是人和机器。万维网最常见的交互是鼠标响应和键盘响应。
使用颜色标记不同类型的页面元素非常有效,例如:

使用颜色区分页面的“交互”部分
区分链接文本和非链接文本是非常重要的工作,在低保真原型中你可能会完全忽略它们,而高保真线框必须区分哪些文本是可点击的,哪些是纯浏览文本;对于标题级别的文字,应使用较大的字体,并以浅色背景进行识别;那些没有链接的文本段落可以由多个带有第一行缩进的灰色背景表示(在实际页面中不需要缩进)。如果时间充裕,更推荐页面的段落部分用真实的文字填充。

区分标题、链接文本、文本段落
区分交互形式可以看作是对线框图例的补充;这个补充可能会根据不同的网站需求,甚至提供一些很独特的传说,比如规划一个房地产SNS社区。在此过程中,您甚至可以添加图标图例。这样做的好处不仅是对其他设计实现者的提示和便利,而且使高保真原型更“可读”,更接近最终的页面结果。

房地产 SNS网站 线框中的图标图例
无处不在的网格系统
网格系统在网页设计中已经被广泛采用,网络中已经有很多介绍性的文章,具体应用可以参考960.gs的相关代码;不要以为网格系统只对视觉设计师有帮助,对高保真线框的设计也有很大帮助;Visio 和 Axure 等原型制作软件提供强大的指南和网格对齐支持,让您可以轻松实现线框中的网格。

在高保真线框中构建网格系统
带有网格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的网格系统是构建高保真线框的第一步),具有以下三个优点:
优势一:通过网格控制屏幕资源
内容形式主义的核心是屏幕资源的规划。网格系统的建立可以有效把握页面的整体和局部大小,提高原型的真实性和适应性。
比如在基于60像素的网格系统中,可以兼容标准的屏幕尺寸(800px×600px),网站的整个页面样式提供了强大的缩放功能。

可适应 800*600 标准屏幕分辨率的线框网格
优势二:轻松实现全站图片尺寸规划
将那些有内容意义的图片(不是装饰性的图片)放给没有经验的视觉设计师往往是灾难性的,这也是很多看起来很漂亮的设计与实际效果相差如此之大的主要原因;既然已经决定进行高保真原型设计,就需要在视觉设计层面介入工作;内容图片随着内容频繁变化,更接近交互设计的范畴。在某些时候,视觉设计应该合理地让位。
根据网格系统的参考宽度,通常需要规划2~3个常用的纵横比,根据页面需要规划大小;这一系列图片的大小应该在高保真线框开始之前确定。之后,它就可以用于内容填充了。

具有两种固定比率和一种可扩展比率的站点范围图像大小规划
优势三:线框的块级复用
网页设计的灵活性来自于规划中的块级重用。通常,一些相关的内容元素可以组成一个“内容块”。在页面的制作过程中,这些块可能是div、ol、ul、dl级别的标记语言;因为网页是垂直延伸,所以线框的高保真设计中,块级内容的宽度主要是基于网格系统来规划的;共同宽度确定后,很容易实现“大位移”,减少设计工作量,提高团队设计。执行效率(视觉设计师也欢迎这种规划)。

可根据网格系统灵活组合的“积木”内容块
图片还是文字?
使用图片或文字作为内容形式时,应该引用一个流行词汇——纠结
曾经有人断言,万维网已经进入读图时代。在“眼球经济”的影响下,网站的每一个内容元素都渴望得到用户的充分关注。越来越多的网页界面使用图片作为内容交流的形式。这也带来了访问速度慢、搜索引擎优化困难;何时使用图片以及如何匹配图文是高保真线框图的重要组成部分。
使用图片的优缺点分析
优点:直觉,吸引注意力
缺点:文件量增加,需要专门的搜索优化,屏幕资源比较大
使用文本的优缺点分析
优点:占用屏幕资源少,导入速度快,可读性强
缺点:繁琐,难以区分
合理的内容形式设计,根据不同的需求和屏幕资源,灵活运用图文搭配,有效传达信息。
静止图像(小)
指示性内容,通常附有文字
静止图像(大)
页面的主要视觉,需要突出细节的视觉内容
动态图片(多媒体)
广告,需要特别注意的链接,不宜过多
链接文本
仅句子内容单元,关键词
描述性文本
一大段文字,点击前必须向用户解释
标题
重要的关键词,重要的话题
使用图文搭配形式化内容,在一定意义上决定了内容元素和块所占用的屏幕资源,从一个方面体现了它们之间的强弱关系;在完善合理的页面逻辑结构的基础上,根据页面元素之间的权重进行高保真线框设计是非常容易的。

6种形式的相同页面元素
块内容变形
块级内容由元素级内容组成。
元素级内容形式化解决后,块级内容可以按照网格系统进行多样化整合,可以让页面线框图像像积木一样简单;相同的块级元素通常占据不同的页面。不同的权重,意味着屏幕资源的变化(影响这个变化的主要因素是宽度),所以需要在集成网站中赋予相同的块级元素不同的形式。
以最常见的内容块“同主题链接列表”为例,解决不同屏幕资源分配下的变形问题;所谓“同主题的链接列表”,可能是一系列文章,也可能是围绕某个主题的一系列关键词,总之是同级的相关内容节点;这些兄弟节点所属的主题,以标题的形式反映在页面中。
简单的

图形列表

一栏展开

两列混搭

两栏文字

最小图形

以上六种扩展形式只是从一个内容块派生出来的;为了形成高度的块级重用,每个内容块都必须进行类似的扩展;就像很多重复性的工作一样,设计师只要通过一个案例积累常见的块级内容形式,就不用为每个项目都那么辛苦了。在高保真线框的设计层面,其实就是对这些形式的合理运用。
为了适应同一内容块的不同形式,设计开发者往往会在内容发布过程中做出相应的改进,例如手动或自动截取不同长度的标题和链接文本等。
网站内容与功能设计(网站编程专人负责相关内容的注意事项有哪些呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-01-19 01:09
2、电商类网站提供会员注册、详细商品服务信息、信息查询查询、下单
确认、支付、个人信息保密措施、相关协助等
3、如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众最重要的因素,没有内容或无效信息不会吸引匆忙浏览
访客。提前研究人们想要阅读什么信息,以及在 网站 发布之后
对网站内容满意,及时调整网站内容。
六、项目人力资源预算及晋升
1、技术团队:技术团队由两人组成,主要负责网站的技术实现。
2、测试组:主要负责网站各项功能的测试。
3、维护团队:主要负责网站的日常运营,保障网站的流畅运行。
七、项目推广与维护
1、由于资金问题,初期只能在维护者的网志、邮箱、QQ上建立连接,发送网站域名给好友。发送信息时,将网站的域名一起发布,添加网站
的访问。
2、网站将有专人负责管理和更新网站的内容,待网站构建并正常运行后。和安全
表面维护。
3、可能的测试评估策略:网站将建立在线问卷评估,在论坛讨论后
反馈给网站,我们会根据实际情况做出调整,让广大师生更加满意。
1.提高信息服务水平。
八、网页设计
1、网页设计美术设计要求。网页美术设计一般应与公司整体形象一致,符合CI规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
3、制定网页改版计划,比如半年到一年内的大改版。
九、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
十、网站测试
网站发布前应进行细致的测试,以确保正常浏览和使用。主要测试内容:
1、服务器稳定性和安全性。
2、程序和数据库测试。
3、网页兼容性测试,比如浏览器、监视器。
4、根据需要进行其他测试。
十一、网站发布与推广
1、网站测试后公关、广告活动。
2、搜索触发器注册等
十二、网站施工进度表
每项计划任务的开始和完成时间、负责人等。
十三、费用明细
各种事项所需的费用清单。以上就是网站建设方案应该体现的主要内容。根据不同的需求和建站目的,内容也会有所增减。施工开始时要小心 网站
规划,以达到建设场地的预期目的。
网站建设方案:
一、确定网站的整体定位和市场定位
1、相关行业的市场是什么,市场的特点是什么,公司能否在互联网上开展业务。
2、市场上主要竞争对手的分析,他们的在线状态以及他们的网站规划和职能角色。
3、分析公司自身情况、公司概况、市场优势,网站可以提升哪些竞争力等。
二、根据自己的需求和建站目的,配置自己的软硬件环境
三、网站的发展
1、进行美术设计,创意网站风格进入网站整体布局方案。
2、数据库的功能设计。
3、网站要实现的主要功能:
①。网站新闻发布系统(信息发布系统)就是在网页上发布一些需要经常更改的信息。
集中管理新闻、新产品发布和行业趋势等更新信息,并通过某些信息的共性
网站 分类的一类应用,最终系统化、标准化并发布在网站上。网站信息通行证
通过易于操作的界面加入数据库,然后通过现有的网页模板格式和审核流程发送。
在 网站 上发帖。
②。产品展示发布系统是网站的一个应用,集中管理网络上的新闻、新品发布、行业动态等更新信息,并以系统化、标准化的方式发布到网站。程序。前台用
用户可通过页面浏览查询,后台管理可管理产品价格、简介、样品等各类信息。
③。会员管理系统查看者在线填写注册表,系统审核后实时成为网站的所有会员,并在页面填写登录验证功能。前台会员可自行维护个人注册信息,并可更新个人注册信息。
如果忘记密码,可以在线查看密码,并在后台设置会员管理界面,管理员可以
分类查询(日期、姓名)和删除会员信息。
④。留言板(在线问答)提供公共信息发布平台,适用于
人力办公助理和企业间的信息交流;在线解决某些客户需求。
⑤。BBS BBS(论坛系统)是网站中信息量大、人气高的地方。一个好的论坛可以吸引相当数量的访客,同时还负责网站对外宣传、发布新闻、采集客户。反馈的责任,
它是网站(单位内联网)的重要组成部分。
⑥。邮件列表使客户可以在自己的网站上建立邮件订阅功能,可以根据需要随时向订阅者发送新闻、杂志、公告等信息。并且可以提供一个管理界面来有效管理大量的邮件列表
表用户。
⑦。IO IO系统是网站与其他网站建立合作关系不可或缺的工具。主要用于接受客户的广告订单,播放客户的广告条幅,友情链接,进行管理和统计。
⑧. 在线调查 在线调查系统是在互联网上完成对特定问题的调查,以及
统计调查结果。适用于使用Internet和Intranet进行各种调查的用户。
⑨。访问统计报表(计数器)对网站访问者的情况进行统计,有助于网站建设者掌握网站的热度,调整网站信息和及时的信息。特征。以上功能都是主流
网站基本功能,大部分程序源码是开放的。
四、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
2、内容更新、调整等
3、制定相关网站维修规定,将网站维修制度化、规范化。
五、我的建议和想法
1、将网站定义为以技术和产品为导向的IT产品信息网站,不要光顾自己的一些代理产品作为网站的主要内容。
2、让网站有自己的特点,例如:可以在网站上做一个“在线安装”栏目。
2010 年 11 月 21 日 查看全部
网站内容与功能设计(网站编程专人负责相关内容的注意事项有哪些呢?)
2、电商类网站提供会员注册、详细商品服务信息、信息查询查询、下单
确认、支付、个人信息保密措施、相关协助等
3、如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众最重要的因素,没有内容或无效信息不会吸引匆忙浏览
访客。提前研究人们想要阅读什么信息,以及在 网站 发布之后
对网站内容满意,及时调整网站内容。
六、项目人力资源预算及晋升
1、技术团队:技术团队由两人组成,主要负责网站的技术实现。
2、测试组:主要负责网站各项功能的测试。
3、维护团队:主要负责网站的日常运营,保障网站的流畅运行。
七、项目推广与维护
1、由于资金问题,初期只能在维护者的网志、邮箱、QQ上建立连接,发送网站域名给好友。发送信息时,将网站的域名一起发布,添加网站
的访问。
2、网站将有专人负责管理和更新网站的内容,待网站构建并正常运行后。和安全
表面维护。
3、可能的测试评估策略:网站将建立在线问卷评估,在论坛讨论后
反馈给网站,我们会根据实际情况做出调整,让广大师生更加满意。
1.提高信息服务水平。
八、网页设计
1、网页设计美术设计要求。网页美术设计一般应与公司整体形象一致,符合CI规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
3、制定网页改版计划,比如半年到一年内的大改版。
九、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
十、网站测试
网站发布前应进行细致的测试,以确保正常浏览和使用。主要测试内容:
1、服务器稳定性和安全性。
2、程序和数据库测试。
3、网页兼容性测试,比如浏览器、监视器。
4、根据需要进行其他测试。
十一、网站发布与推广
1、网站测试后公关、广告活动。
2、搜索触发器注册等
十二、网站施工进度表
每项计划任务的开始和完成时间、负责人等。
十三、费用明细
各种事项所需的费用清单。以上就是网站建设方案应该体现的主要内容。根据不同的需求和建站目的,内容也会有所增减。施工开始时要小心 网站
规划,以达到建设场地的预期目的。
网站建设方案:
一、确定网站的整体定位和市场定位
1、相关行业的市场是什么,市场的特点是什么,公司能否在互联网上开展业务。
2、市场上主要竞争对手的分析,他们的在线状态以及他们的网站规划和职能角色。
3、分析公司自身情况、公司概况、市场优势,网站可以提升哪些竞争力等。
二、根据自己的需求和建站目的,配置自己的软硬件环境
三、网站的发展
1、进行美术设计,创意网站风格进入网站整体布局方案。
2、数据库的功能设计。
3、网站要实现的主要功能:
①。网站新闻发布系统(信息发布系统)就是在网页上发布一些需要经常更改的信息。
集中管理新闻、新产品发布和行业趋势等更新信息,并通过某些信息的共性
网站 分类的一类应用,最终系统化、标准化并发布在网站上。网站信息通行证
通过易于操作的界面加入数据库,然后通过现有的网页模板格式和审核流程发送。
在 网站 上发帖。
②。产品展示发布系统是网站的一个应用,集中管理网络上的新闻、新品发布、行业动态等更新信息,并以系统化、标准化的方式发布到网站。程序。前台用
用户可通过页面浏览查询,后台管理可管理产品价格、简介、样品等各类信息。
③。会员管理系统查看者在线填写注册表,系统审核后实时成为网站的所有会员,并在页面填写登录验证功能。前台会员可自行维护个人注册信息,并可更新个人注册信息。
如果忘记密码,可以在线查看密码,并在后台设置会员管理界面,管理员可以
分类查询(日期、姓名)和删除会员信息。
④。留言板(在线问答)提供公共信息发布平台,适用于
人力办公助理和企业间的信息交流;在线解决某些客户需求。
⑤。BBS BBS(论坛系统)是网站中信息量大、人气高的地方。一个好的论坛可以吸引相当数量的访客,同时还负责网站对外宣传、发布新闻、采集客户。反馈的责任,
它是网站(单位内联网)的重要组成部分。
⑥。邮件列表使客户可以在自己的网站上建立邮件订阅功能,可以根据需要随时向订阅者发送新闻、杂志、公告等信息。并且可以提供一个管理界面来有效管理大量的邮件列表
表用户。
⑦。IO IO系统是网站与其他网站建立合作关系不可或缺的工具。主要用于接受客户的广告订单,播放客户的广告条幅,友情链接,进行管理和统计。
⑧. 在线调查 在线调查系统是在互联网上完成对特定问题的调查,以及
统计调查结果。适用于使用Internet和Intranet进行各种调查的用户。
⑨。访问统计报表(计数器)对网站访问者的情况进行统计,有助于网站建设者掌握网站的热度,调整网站信息和及时的信息。特征。以上功能都是主流
网站基本功能,大部分程序源码是开放的。
四、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
2、内容更新、调整等
3、制定相关网站维修规定,将网站维修制度化、规范化。
五、我的建议和想法
1、将网站定义为以技术和产品为导向的IT产品信息网站,不要光顾自己的一些代理产品作为网站的主要内容。
2、让网站有自己的特点,例如:可以在网站上做一个“在线安装”栏目。
2010 年 11 月 21 日
网站内容与功能设计(网站前台系统的实现方法有哪些?(22页珍藏版))
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-19 01:06
《网站前台功能设计与实现.ppt》会员共享,可在线阅读。更多《网站前台功能设计与实现.ppt(22页珍藏版)》,请访问人人图书馆在线搜索。
1、第四章网站前端功能设计与实现,学习目标,了解电子商务网站前端功能设计方法。能够分析网站前台的功能构成。熟悉网购业务流程。掌握网站前端系统的实现方法。,本章主要内容,4.1网站首页设计4.2购物管理功能设计4.3会员管理功能设计4.4商品展示功能设计4.5 其他功能设计,导入案例:《宝贝365》网站前台功能需求,《宝贝365》网站前台业务系统需要实现以下基本功能:能够进行企业品牌推广,提供多种形式的商品展示、完善便捷的在线商品销售、内容丰富的促销资讯、个性化的会员管理和订单查询、友好的育儿论坛、便捷的在线咨询和多条件搜索引擎。,《宝贝365》网站功能结构图,《宝贝365》
2、365”网站首页,4.1网站首页结构设计,4.1.1网站首页结构设计页面标题网站标识主要内容区的首前导部分和尾随前导部分,4.1网站首页结构设计,4.1.2首页编程( 1)@ >/babyshop/index.asp:网站前台主页。(2)/babyshop/top.asp:网站前台负责人。(3)/ babyshop/top1.asp:非会员常用功能。(4)/babyshop/topmemeber.asp:会员常用功能。(5)/babyshop/end.asp:网站前端指南。(6)/babyshop/conn.inc:建立数据库连接。,4.2购物管理功能设计,网购流程包括:产品展示、查看
3、购物车、订单填写、订单完成和订单查询功能。以“宝贝365”网站为例,说明网站的各种购物管理功能的设计。流程图所示页面文件的路径从网站的根目录开始,即/babyshop/。,4.2购物管理功能设计,购物流程流程图,4.2购物管理功能设计,4.2.1购物顾客找到您要购买的商品,然后点击商品条目中的购物车链接,以将商品放入购物车。,4.2 购物管理功能设计,4.2.2 购物车管理 购物车存放顾客想要购买的商品,购物车中的商品可以调整,如修改商品数量、取消商品等。该页面还提供继续购买商品、生成订单等功能。购物车管理程序文件(1)@>/babysh
4、op/shoppingbagadd.asp:将商品添加到购物车。(2)/babyshop/shoppingbag.asp: 购物车管理(查看购物车)。(3)/babyshop/shoppingbagclear.asp: 清除购物车.,4.2 购物管理功能设计,4.2.3 订单处理 当客户完成产品购买后,要到收银台结账,这是网上订单生成的过程,也是重要的设计内容之一完成网上购物。处理程序文件(1)@>/babyshop/shoppingbagfinish.asp:填写订单内容。(2)/babyshop/shoppingjz.asp:非会员将订单信息写入数据库。( 3)/babyshop /s
5、hoppingmemberjz.asp:会员将订单信息写入数据库。(4)/babyshop/shoppingsuccexx.asp:完成订单。(5)/babyshop/nothing.asp:购物车是空的。,4.2购物管理功能设计,4.2.4 订单查询 客户完成网购订单处理后,可以得到一个订单号,使用订单查询系统,输入订单号和订单中的联系人姓名进行查询关于订单中的订单,购物信息以及此时订单的处理状态,订单查询流程如图418所示。订单查询程序文件(1)@>/babyshop/dingdan/dingdanindex.asp:Accept订单查询条件。(2)/babyshop/dingdan/
6、dingdancx.asp:显示订单查询结果。(3)/babyshop/dingdan/fail.asp:订单查询失败提示。,4.2购物管理功能设计,订单查询功能流程图,4.3会员管理功能设计,在"宝贝365"网站设计了会员专区,为会员提供全方位的服务,提供会员注册、登录、注销、会员信息修改、密码找回、订单查询、我的购物车等管理功能。管理程序文件(1)@>/babyshop/huiyuan/user_login.asp:会员登录。(2)/babyshop/huiyuan/hylogincheck.asp:会员登录认证。(3)/babyshop/huiyuan/index. ASP:
7、会员区管理。(4)/babyshop/huiyuan/hyedit.asp:会员修改基本信息。(5)/babyshop/huiyuan/hyeditpw.asp:会员修改密码。(6)/babyshop/huiyuan/ hyeditbaby.asp:会员更新宝贝信息。(7)/babyshop/huiyuan/hyloginout.asp:会员退出(注销)。(8)/babyshop/huiyuan/hyloginerror.asp:会员登录错误信息。) (9)/babyshop/huiyuan/hyzcnew.asp:会员注册条款。(10)/babyshop/huiyuan/hyz
8、cform.asp:会员注册信息入口。(11)@>/babyshop/huiyuan/hyzcsave.asp:保存会员注册信息。(12)/babyshop/huiyuan/hyzcsuccess.asp:会员注册成功提示。,4.4商品展示功能程序,会员区主要功能流程图,4.4个产品展示功能设计,通过不同的产品表现形式,向客户展示网站的各种产品,让客户有目的地快速选择所需商品.产品展示程序文件(1)@>/babyshop/goodsindex.asp:产品展示。(2)/babyshop/goodsnew.asp:新品推荐展示。(3)/babyshop)/goodshotsale) 。作为
9、p:热销产品展示。(4)/babyshop/goodsbargain.asp:特价展示。(5)/babyshop/goodsdetail.asp:展示商品详情。,4.5其他功能设计,4. 5.1商品搜索引擎4.5.2在线咨询4.5.3在线调查,案例分析,根据网站@的设计要求> 系统,对“宝贝365”网站进行前端功能分析和结构设计,生成前端网站的功能结构图,程序员开发功能模块的程序根据功能结构图,进行网站首页、购物管理、会员管理、产品展示、产品搜索引擎、在线咨询和在线调查。通过以上功能模块的程序设计和调试,“宝贝365”网站前台的基本功能已经实现
10、现在,要不是电子商务网站从事商业活动,只有网站前台功能不完整,网站信息更新和订单处理将依赖于网站后台管理系统的工作,网站前端功能开发只是网站构建的一部分。为了更好的管理和运营网站,网站@网站后台系统的开发。,本章小结,本章重点介绍“宝贝365”网站前台功能的设计与实现,详细介绍网站首页的结构设计与实现方法,并根据网站的功能结构图,进行了流程设计,前端系统。2.试着解释一下电子商务的业务流程网站网上购物。3.简介网站搜索引擎的实现技术。4. 参考案例程序,进行网站宣传提醒功能模块的程序设计,前端系统。2.试着解释一下电子商务的业务流程网站网上购物。3.简介网站搜索引擎的实现技术。4. 参考案例程序,进行网站宣传提醒功能模块的程序设计, 查看全部
网站内容与功能设计(网站前台系统的实现方法有哪些?(22页珍藏版))
《网站前台功能设计与实现.ppt》会员共享,可在线阅读。更多《网站前台功能设计与实现.ppt(22页珍藏版)》,请访问人人图书馆在线搜索。
1、第四章网站前端功能设计与实现,学习目标,了解电子商务网站前端功能设计方法。能够分析网站前台的功能构成。熟悉网购业务流程。掌握网站前端系统的实现方法。,本章主要内容,4.1网站首页设计4.2购物管理功能设计4.3会员管理功能设计4.4商品展示功能设计4.5 其他功能设计,导入案例:《宝贝365》网站前台功能需求,《宝贝365》网站前台业务系统需要实现以下基本功能:能够进行企业品牌推广,提供多种形式的商品展示、完善便捷的在线商品销售、内容丰富的促销资讯、个性化的会员管理和订单查询、友好的育儿论坛、便捷的在线咨询和多条件搜索引擎。,《宝贝365》网站功能结构图,《宝贝365》
2、365”网站首页,4.1网站首页结构设计,4.1.1网站首页结构设计页面标题网站标识主要内容区的首前导部分和尾随前导部分,4.1网站首页结构设计,4.1.2首页编程( 1)@ >/babyshop/index.asp:网站前台主页。(2)/babyshop/top.asp:网站前台负责人。(3)/ babyshop/top1.asp:非会员常用功能。(4)/babyshop/topmemeber.asp:会员常用功能。(5)/babyshop/end.asp:网站前端指南。(6)/babyshop/conn.inc:建立数据库连接。,4.2购物管理功能设计,网购流程包括:产品展示、查看
3、购物车、订单填写、订单完成和订单查询功能。以“宝贝365”网站为例,说明网站的各种购物管理功能的设计。流程图所示页面文件的路径从网站的根目录开始,即/babyshop/。,4.2购物管理功能设计,购物流程流程图,4.2购物管理功能设计,4.2.1购物顾客找到您要购买的商品,然后点击商品条目中的购物车链接,以将商品放入购物车。,4.2 购物管理功能设计,4.2.2 购物车管理 购物车存放顾客想要购买的商品,购物车中的商品可以调整,如修改商品数量、取消商品等。该页面还提供继续购买商品、生成订单等功能。购物车管理程序文件(1)@>/babysh
4、op/shoppingbagadd.asp:将商品添加到购物车。(2)/babyshop/shoppingbag.asp: 购物车管理(查看购物车)。(3)/babyshop/shoppingbagclear.asp: 清除购物车.,4.2 购物管理功能设计,4.2.3 订单处理 当客户完成产品购买后,要到收银台结账,这是网上订单生成的过程,也是重要的设计内容之一完成网上购物。处理程序文件(1)@>/babyshop/shoppingbagfinish.asp:填写订单内容。(2)/babyshop/shoppingjz.asp:非会员将订单信息写入数据库。( 3)/babyshop /s
5、hoppingmemberjz.asp:会员将订单信息写入数据库。(4)/babyshop/shoppingsuccexx.asp:完成订单。(5)/babyshop/nothing.asp:购物车是空的。,4.2购物管理功能设计,4.2.4 订单查询 客户完成网购订单处理后,可以得到一个订单号,使用订单查询系统,输入订单号和订单中的联系人姓名进行查询关于订单中的订单,购物信息以及此时订单的处理状态,订单查询流程如图418所示。订单查询程序文件(1)@>/babyshop/dingdan/dingdanindex.asp:Accept订单查询条件。(2)/babyshop/dingdan/
6、dingdancx.asp:显示订单查询结果。(3)/babyshop/dingdan/fail.asp:订单查询失败提示。,4.2购物管理功能设计,订单查询功能流程图,4.3会员管理功能设计,在"宝贝365"网站设计了会员专区,为会员提供全方位的服务,提供会员注册、登录、注销、会员信息修改、密码找回、订单查询、我的购物车等管理功能。管理程序文件(1)@>/babyshop/huiyuan/user_login.asp:会员登录。(2)/babyshop/huiyuan/hylogincheck.asp:会员登录认证。(3)/babyshop/huiyuan/index. ASP:
7、会员区管理。(4)/babyshop/huiyuan/hyedit.asp:会员修改基本信息。(5)/babyshop/huiyuan/hyeditpw.asp:会员修改密码。(6)/babyshop/huiyuan/ hyeditbaby.asp:会员更新宝贝信息。(7)/babyshop/huiyuan/hyloginout.asp:会员退出(注销)。(8)/babyshop/huiyuan/hyloginerror.asp:会员登录错误信息。) (9)/babyshop/huiyuan/hyzcnew.asp:会员注册条款。(10)/babyshop/huiyuan/hyz
8、cform.asp:会员注册信息入口。(11)@>/babyshop/huiyuan/hyzcsave.asp:保存会员注册信息。(12)/babyshop/huiyuan/hyzcsuccess.asp:会员注册成功提示。,4.4商品展示功能程序,会员区主要功能流程图,4.4个产品展示功能设计,通过不同的产品表现形式,向客户展示网站的各种产品,让客户有目的地快速选择所需商品.产品展示程序文件(1)@>/babyshop/goodsindex.asp:产品展示。(2)/babyshop/goodsnew.asp:新品推荐展示。(3)/babyshop)/goodshotsale) 。作为
9、p:热销产品展示。(4)/babyshop/goodsbargain.asp:特价展示。(5)/babyshop/goodsdetail.asp:展示商品详情。,4.5其他功能设计,4. 5.1商品搜索引擎4.5.2在线咨询4.5.3在线调查,案例分析,根据网站@的设计要求> 系统,对“宝贝365”网站进行前端功能分析和结构设计,生成前端网站的功能结构图,程序员开发功能模块的程序根据功能结构图,进行网站首页、购物管理、会员管理、产品展示、产品搜索引擎、在线咨询和在线调查。通过以上功能模块的程序设计和调试,“宝贝365”网站前台的基本功能已经实现
10、现在,要不是电子商务网站从事商业活动,只有网站前台功能不完整,网站信息更新和订单处理将依赖于网站后台管理系统的工作,网站前端功能开发只是网站构建的一部分。为了更好的管理和运营网站,网站@网站后台系统的开发。,本章小结,本章重点介绍“宝贝365”网站前台功能的设计与实现,详细介绍网站首页的结构设计与实现方法,并根据网站的功能结构图,进行了流程设计,前端系统。2.试着解释一下电子商务的业务流程网站网上购物。3.简介网站搜索引擎的实现技术。4. 参考案例程序,进行网站宣传提醒功能模块的程序设计,前端系统。2.试着解释一下电子商务的业务流程网站网上购物。3.简介网站搜索引擎的实现技术。4. 参考案例程序,进行网站宣传提醒功能模块的程序设计,
网站内容与功能设计(题目小型电子商务网站的规划与设计四个要点分析!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2022-01-18 15:10
一、网站的策划要求:选对主题,优化内容;计划内容:
1、您选择的主题和内容简介网站;
2、网站的结构(最好是完整的结构,因为对你以后的设计会有很大帮助);
3、网站 可以收录的函数;
4、数据库计划用在哪里;
5、我如何安排和安排完成?
6、如果两个人一起工作,每个人之间的分工是什么?
二、网站的设计语言:
1、HTML
2、ASP - Active Server Pages,是一个服务器端脚本环境。使用 ASP 结合 HTML、脚本命令和 ActiveX 组件来创建动态的交互式 网站。
3、VBScript——是ASP事务处理的核心。它是 VB 的简化版本,是一种处理 HTML 和 ASP 的编程语言,支持嵌入到 HTML 和 ASP 文件中。
4、SQL——结构化查询语言,在网站中尽可能多地使用数据库,可以使维护更方便,查询更强大。创建运行环境:
1、网站环境:Windows 2000 + IIS
2、数据库:Access 或 sqlserverASP 程序可以选择,具有三个特性:
1、纯文本文件;
2、文件扩展名为.asp;
3、收录文件中相关的asp程序代码。如何学习 ASP:
1、对ASP的基本概念(如:asp的特点、运行环境等)、基本的设计方法(如:编写ASP的基本框架、与HTML的关系等)有全面的了解。 )、基本说明和一些特殊文件(如Global.asa等)。
2、学习一些脚本语言(如:VBScript、JScript等),我们选择VBScript是因为它的结构和VB差不多,大家都学过VB,而ASP又是微软的产品,功能强大整合能力。
三、小型电子商务的规划设计网站
构建四、设计目的网站是每个企业加入互联网的第一步。本次毕业设计希望培养学生综合运用电子商务规划设计所学知识和分析能力和解决实际问题的能力,掌握相关网页制作软件,加强对电子商务的培养。实用的计算机应用技能,为以后的规划、设计和开发打下初步的基础。
1、 使用Dreamwearer等网络制作软件制作主页及其相关链接。
2、首页要求:简洁明了,主题明确,内容安排得当合理,具有一定的艺术感,美观实用,相关链接正常,能体现网站@的基本功能> 主页。
3、网站的基本功能:用户注册、公司简介、产品目录、产品展示、订购和查看购物车等。
4、选题得当,形式可以多样,但内容要健康。
5、 网站建立后完成测试,最后将所有稳定运行的文件网站复制到磁盘或光盘上给导师。
五、 论文写作内容要求:
1、 封面
2、 内容
3、 论文摘要,关键词
4、 确立了网站 的目的和意义;
5、当前网站建设的基本情况,本网站的总体规划、功能和设计目标,包括网站的结构图;
6、 本网站的设计中具体实现的几个关键功能及相关技术说明;
7、 使用数据库部分列出相关的数据结构和实现的算法;
8、 网站测试发布(包括测试环境、条件、性能分析等);
9、 网站建设经验及拓展分析;
10、谢谢;
1
1、参考资料。 查看全部
网站内容与功能设计(题目小型电子商务网站的规划与设计四个要点分析!)
一、网站的策划要求:选对主题,优化内容;计划内容:
1、您选择的主题和内容简介网站;
2、网站的结构(最好是完整的结构,因为对你以后的设计会有很大帮助);
3、网站 可以收录的函数;
4、数据库计划用在哪里;
5、我如何安排和安排完成?
6、如果两个人一起工作,每个人之间的分工是什么?
二、网站的设计语言:
1、HTML
2、ASP - Active Server Pages,是一个服务器端脚本环境。使用 ASP 结合 HTML、脚本命令和 ActiveX 组件来创建动态的交互式 网站。
3、VBScript——是ASP事务处理的核心。它是 VB 的简化版本,是一种处理 HTML 和 ASP 的编程语言,支持嵌入到 HTML 和 ASP 文件中。
4、SQL——结构化查询语言,在网站中尽可能多地使用数据库,可以使维护更方便,查询更强大。创建运行环境:
1、网站环境:Windows 2000 + IIS
2、数据库:Access 或 sqlserverASP 程序可以选择,具有三个特性:
1、纯文本文件;
2、文件扩展名为.asp;
3、收录文件中相关的asp程序代码。如何学习 ASP:
1、对ASP的基本概念(如:asp的特点、运行环境等)、基本的设计方法(如:编写ASP的基本框架、与HTML的关系等)有全面的了解。 )、基本说明和一些特殊文件(如Global.asa等)。
2、学习一些脚本语言(如:VBScript、JScript等),我们选择VBScript是因为它的结构和VB差不多,大家都学过VB,而ASP又是微软的产品,功能强大整合能力。
三、小型电子商务的规划设计网站
构建四、设计目的网站是每个企业加入互联网的第一步。本次毕业设计希望培养学生综合运用电子商务规划设计所学知识和分析能力和解决实际问题的能力,掌握相关网页制作软件,加强对电子商务的培养。实用的计算机应用技能,为以后的规划、设计和开发打下初步的基础。
1、 使用Dreamwearer等网络制作软件制作主页及其相关链接。
2、首页要求:简洁明了,主题明确,内容安排得当合理,具有一定的艺术感,美观实用,相关链接正常,能体现网站@的基本功能> 主页。
3、网站的基本功能:用户注册、公司简介、产品目录、产品展示、订购和查看购物车等。
4、选题得当,形式可以多样,但内容要健康。
5、 网站建立后完成测试,最后将所有稳定运行的文件网站复制到磁盘或光盘上给导师。
五、 论文写作内容要求:
1、 封面
2、 内容
3、 论文摘要,关键词
4、 确立了网站 的目的和意义;
5、当前网站建设的基本情况,本网站的总体规划、功能和设计目标,包括网站的结构图;
6、 本网站的设计中具体实现的几个关键功能及相关技术说明;
7、 使用数据库部分列出相关的数据结构和实现的算法;
8、 网站测试发布(包括测试环境、条件、性能分析等);
9、 网站建设经验及拓展分析;
10、谢谢;
1
1、参考资料。
网站内容与功能设计(浏览器最常使用哪些浏览器访问您的网站代码行为?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-18 15:07
用户通常使用浏览器访问 网站。每个浏览器对 网站 标签的解析略有不同,这意味着您的 网站 在不同的浏览器中可能看起来不同。通常,避免依赖于浏览器特定的行为,例如在未指定内容类型或编码时期望浏览器正确检测内容类型或编码。此外,您可以采取以下步骤来确保 网站 不会出现意外行为。
在尽可能多的浏览器中测试您的 网站
设计好 网站 后,请在多个浏览器中查看 网站 的外观和功能,以确保您的独特设计完美呈现给所有访问者。理想情况下,建议您在开发早期就开始测试 网站。不同的浏览器(甚至同一浏览器的不同版本)可能会以不同的方式呈现相同的 网站。您可以使用 Google Analytics 等服务来了解您的访问者最常使用哪些浏览器来访问您的 网站。
编写高质量、清晰的 HTML
即使您编写了无效的 HTML,您的 网站 也会在某些浏览器中正确显示,但不能保证您的 网站 将在所有浏览器(或将来的所有浏览器)中正确显示。使您的页面在所有浏览器中看起来都一样的最佳方法是使用有效的 HTML 和 CSS 编写它们,然后在尽可能多的浏览器中对其进行测试。清晰、有效的 HTML 是最可靠的方法,而 CSS 将网页的外观和内容分开,使其更快地加载和呈现给访问者。您可以使用 W3 联盟提供的 HTML 和 CSS Validation Tool 等验证工具检查 网站,也可以使用 HTML Tidy 等工具快速轻松地清理代码。(虽然 Google 强烈建议使用有效的 HTML,但这不会影响 Google 如何抓取您的 网站 并将其编入索引。)
指定字符编码
为了帮助浏览器呈现网页上的文本,请指定文档的编码。某些浏览器无法识别文档深处的字符集声明,因此将此编码放在文档(或框架)的顶部。此外,请确保您的 Web 服务器不发送冲突的 HTTP 标头。像 content-type: text/html 这样的标题;charset=ISO-8859-1 将替换网页中的任何字符集声明。
使网页可访问
并非所有用户的浏览器都启用了 JavaScript。此外,诸如 ActiveX 之类的技术在某些浏览器中可能无法(或根本无法)很好地呈现。建议您按照富媒体文件使用指南创建 网站,并在 Lynx 等纯文本浏览器中测试您的 网站。为富媒体内容和功能提供纯文本替代方案可以帮助搜索引擎更轻松地抓取和索引您的 网站,同时也极大地方便了使用其他技术(例如屏幕阅读器)访问您的 网站 用户。 查看全部
网站内容与功能设计(浏览器最常使用哪些浏览器访问您的网站代码行为?)
用户通常使用浏览器访问 网站。每个浏览器对 网站 标签的解析略有不同,这意味着您的 网站 在不同的浏览器中可能看起来不同。通常,避免依赖于浏览器特定的行为,例如在未指定内容类型或编码时期望浏览器正确检测内容类型或编码。此外,您可以采取以下步骤来确保 网站 不会出现意外行为。
在尽可能多的浏览器中测试您的 网站
设计好 网站 后,请在多个浏览器中查看 网站 的外观和功能,以确保您的独特设计完美呈现给所有访问者。理想情况下,建议您在开发早期就开始测试 网站。不同的浏览器(甚至同一浏览器的不同版本)可能会以不同的方式呈现相同的 网站。您可以使用 Google Analytics 等服务来了解您的访问者最常使用哪些浏览器来访问您的 网站。
编写高质量、清晰的 HTML
即使您编写了无效的 HTML,您的 网站 也会在某些浏览器中正确显示,但不能保证您的 网站 将在所有浏览器(或将来的所有浏览器)中正确显示。使您的页面在所有浏览器中看起来都一样的最佳方法是使用有效的 HTML 和 CSS 编写它们,然后在尽可能多的浏览器中对其进行测试。清晰、有效的 HTML 是最可靠的方法,而 CSS 将网页的外观和内容分开,使其更快地加载和呈现给访问者。您可以使用 W3 联盟提供的 HTML 和 CSS Validation Tool 等验证工具检查 网站,也可以使用 HTML Tidy 等工具快速轻松地清理代码。(虽然 Google 强烈建议使用有效的 HTML,但这不会影响 Google 如何抓取您的 网站 并将其编入索引。)
指定字符编码
为了帮助浏览器呈现网页上的文本,请指定文档的编码。某些浏览器无法识别文档深处的字符集声明,因此将此编码放在文档(或框架)的顶部。此外,请确保您的 Web 服务器不发送冲突的 HTTP 标头。像 content-type: text/html 这样的标题;charset=ISO-8859-1 将替换网页中的任何字符集声明。
使网页可访问
并非所有用户的浏览器都启用了 JavaScript。此外,诸如 ActiveX 之类的技术在某些浏览器中可能无法(或根本无法)很好地呈现。建议您按照富媒体文件使用指南创建 网站,并在 Lynx 等纯文本浏览器中测试您的 网站。为富媒体内容和功能提供纯文本替代方案可以帮助搜索引擎更轻松地抓取和索引您的 网站,同时也极大地方便了使用其他技术(例如屏幕阅读器)访问您的 网站 用户。
网站内容与功能设计(网站导航功能结构网站的结构分析及解决办法!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-18 01:13
引导首页使用整体彩色背景,由图片或FLASH组成,顶部为导航首页链接。
2、类图像模块
该模块的功能主要是展示班级的形象。同时作为网站的导航首页。用户登录后可以看到班级的整体形象、班级的展示情况和班级的动态。导航到 网站 以更深入地了解该类。
3、用户模块
用户注册与登录:网络用户可通过填写ID、密码等信息注册为会员,获得相应的用户权限。系统自动将用户的注册信息存储在服务器端的数据库中。如果用户ID重复或填写错误,系统会给出提示信息,通过用户注册和登录,可以自由发布和查看各种信息。
用户信息维护:系统的注册用户可以随时修改自己的注册信息,修改后的信息会自动更新到服务器端的数据库中。
用户登录/注销:系统的注册用户可以登录系统并获得相应的权限,登录用户也可以选择注销。
4、留言板模块
该模块的作用主要是为用户和网站的拥有者和站长提供一个交流平台,采集用户反馈来改进网站。
二、网站导航函数结构
网站主要功能有:网站首页导航、各页面导航等模块。
三、论文可行性分析
1、社会可行性分析
可行性分析主要分析现有技术条件能否顺利完成开发工作,软硬件配置能否满足开发者需求。随着计算机软硬件技术的飞速发展,为网站的建设提供了有利的技术条件。由此看来,技术基础也很成熟,所以在技术上是可行的。
2、软件可行性分析
(1)ASP技术介绍
ASP(ACTIVE SERVER PAGES)是“动态服务器页面”。ASP之所以能够被大家重视和使用,是因为只要脚本运行在服务器而不是客户端,传输到浏览器的WEB页面就在WEB页面中。在服务器上生成。所以不用担心浏览器能不能处理脚本,web服务器已经完成了所有的脚本处理,和标准的HTML并排传输到浏览器。由于只有脚本的结果返回给浏览器,所有的服务器端脚本都不容易被复制。用户看不到创建他
他们正在查看的页面的脚本命令。所以客户端看到的只是解析出来的数据,而无法获取源代码,所以作者不用担心自己的代码会被别人抄袭。
ASP的主要特点:易于生成,无需COMPILE突变或LINK链接即可执行,集成在HTML中,可以使用常规的文本编辑器进行设计,例如WINDOWS notebook,客户端只需要使用常规的可执行HTML代码。浏览器可以浏览ASP设计的主页内容。SCRIPT 语言(VBSCRIPT、JSCRIPT)在站点服务器上执行。用户不需要执行这些语言,可以通过ACTIVEX服务器组件扩展功能。ACTIVEX SERVER COMPONENT 可以使用 VISUAL BASIC、JAVA、VISUAL C++、COBOL 等语言实现,兼容任何 ACTIVEX SCRIPTING 语言。可以使用VBSCRIPT或JSCRIPT等语言进行设计。一个应用程序可以保留和使用多个主页之间的一些公共信息,也就是说,用户可以在多个主页之间保留和使用一些公共信息。在多个主页之间共享信息。
(2)织梦者
DREAMWEAVER、FLASH和FIREWORKS是继DREAMWEAVER之后推出的专业网页形象设计,三者被称为DREAMTEAM(梦之队),可见市场对它们的反应和信心。说到DREAMWEAVER,我们应该了解网页编辑器的开发流程。随着互联网(INTERNET)的家喻户晓和HTML技术的不断发展和完善,产生了许多网页编辑器。网页编辑器的基本属性可以分为所见即所得的网页编辑器和非所见即所得的网页编辑器(或原创代码编辑器)各有千秋。WYSIWYG网页编辑器的优点是直观、易用、好用。在 WYSIWYG 网页编辑器中创建网页和在 WORD 中编辑文本,您不会感到有任何区别。
DREAMWEAVER 可以使用最快的方式将 FIREWORKS、FROTOSHOP 或 PHOTOSHOP 等文件移动到网页上。使用颜色选择器工具选择屏幕颜色以设置最接近的网络安全颜色。对于菜单、键盘快捷键和格式控制,只需一步即可。DREMWEAVER 无需离开 DREAMWEAVER 即可搭配您喜欢的设计工具,如 PLAYBACK FLASH、SHOCKWAVE 和插件模块,整体应用过程自然流畅。此外,只需一键即可让DREAMWEAVER自动打开FIREWORK或PHOTOSHOP对图片文件进行编辑和优化。
使用 网站maps 快速原型化网站、设计、更新和重组网页。更改页面位置或文件名,DREAMWEAVER 将自动更新所有链接。使用支持文本、HTML 代码、HTML 属性标签和一般语法的搜索和替换功能,使复杂的 网站 更新变得快速而简单。
DREAMWEAVER 是唯一提供 ROUNDTRIP HTML、可视化编辑和源代码编辑同步的设计工具。它收录 HOMESITE 和 BBEDIT 等主流文本编辑器。框架和桌子以难以想象的速度生产。高级表格编辑功能允许您轻松选择单元格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化,DREAMWEAVER 支持精确定位,并使用可以通过拖放轻松转换为表格的图层进行布局布局。你所看到的就是你得到的
DREAMWEAVER成功整合了动态发布可视化编辑和电子商务功能,为第三方厂商提供了超强的支持能力,包括ASP、APACHE、BROADVISION、COLD FUSION、ICAT、TANGO以及自主开发的应用软件。当您使用 DREAMWEAVER 设计动态网页时,所见即所得功能允许您在不通过浏览器的情况下预览网页。Dream Templates 和 XML DREAMWEAVER 将内容与设计分开,以实现快速 Web 更新和团队合作 Web 编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确导入或导出 XML 内容。
DREAMWEAVER还集成了程序开发语言,全面支持ASP、.NET、PHP、JS等基础语言,以及连接和操作数据库。
(3)SQL 2000
SQL SERVER 2000 是一个完整的数据库和分析软件产品,旨在快速提供可扩展的电子商务、企业和数据仓库解决方案。SQL SERVER 2000定位为INTERNET背景下的数据库应用,为用户的WEB应用提供完整的数据管理和数据分析解决方案。同时,SQL SERVER 2000也是WINDOWS DNA(分布式互联网架构)架构的核心组件。大大缩短了用户开发电子商务和数据仓库应用的时间。SQL SERVER 2000 还提供对 XML(EXTENSIBLE MARKUP LANGUAGE Extended Markup Language Support)和 HTTP 的全面支持。
在高性能和企业级可扩展性方面,SQL SERVER 2000 旨在利用 WINDOWS 2000 对更多处理器、更大系统内存以及最终 64 位硬件平台的支持。在不断努力提高可用性的过程中,SQL SERVER 2000 具有 WINDOWS 2000 四路集群功能,它提供了大大改进的集群支持。SQL SERVER 7.0 在可管理性和易用性方面已经领先业界,SQL SERVER 2000 通过与 WINDOWS 2000 Active Directory 紧密集成进一步改进了这些功能。此外,SQL SERVER 2000 包括对现有管理工具和实用程序的重大改进,并引入了更多的自我调节和自我管理引擎功能。
SQL SERVER 2000 旨在为部署和维护功能强大、易于管理、支持业务的 WEB 站点提供最佳性能,这些站点从事企业对企业或企业对客户的交易。在寻找支持您的电子商务解决方案的数据库时要考虑的事项包括:可用性、性能、可管理性和价格。
(4)照相馆
PHOTOSHOP 是一款功能非常强大且应用广泛的平面图像处理软件。搭配多种选择工具,极大地方便了用户的不同需求。并且可以组合多个选择工具来选择更复杂的图像。它不仅内置多种过滤器供用户选择,还支持第三方过滤器。目前,PHOTOSHOP是众多平面设计师进行平面设计、制图、图像处理的首选软件。
(5)闪存
FLASH广泛用于互联网网页的矢量动画设计。因为使用了向量运算
﹙VECTOR GRAPHICS﹚的方式,生成的视频占用的存储空间更少。用FLASH制作的电影都有自己特殊的文件格式(SWF﹚,该公司声称全球97%的网络浏览器都内置了FLASH播放器(FLASH PLAYER﹚)。FLASH是“富互联网应用”概念的实现平台" (RIA) 由 MACROMEDIA 提出。
四、开发环境介绍
操作系统:WINDOWS XP PROFESSIONAL;
开发软件环境:IIS5.1、DREAMWEAVER CS4、SQL SERVER 2000、PHOTOSHOP CS5、FLASH 8
开发的硬件环境:PEBTIUM(R) DUAL-CORE CPU T4200 @ 2.00GHZ
内存:2 GB
参考文献和引文
网站建设教程(金旭良,吴斌),高等教育出版社;
ASP动态网页编程/面向工作流程的新概念参与(丛林编辑委员会),清华大学出版社;
FLASH ACTIONSCRIPT 3 The Road to the Palace(孙颖)电子工业出版社;
站长之家: ;
站长网:;
五、总结
在制作网站的过程中,使用各种软件或编程语言来完成网站的设计,在前台完成基本操作,在后台完成数据处理,浏览器向WEB服务器代理发出访问请求,可以直接通过浏览器看到网站的内容,同时也给网上的班级带来了一个很好的宣传窗口。这个网站也方便了同学之间的联系和交流。以上就是我想让这个 网站 的视线。相信通过一个多月的毕业论文完成网站的制作,会让我对网站的制作有了更清晰的认识,并深化对数据库原理和编程的学习。通过提高我的高级编程能力,我将获得一生的财富,这必将给我以后的学习和工作带来更多的好处。
参考:
[1] 董跃华,马亚飞. 综合教务信息管理系统中软件复用的探索[J]. 江西科技大学学报, 2011, 32(3):26-29.
[2] 姜龙强,王海涛.基于组件的软件复用技术研究及其在MIS中的应用[J]. 微机与应用, 2011, 30(17):16-18.
[3] 肖振南,陈继铭。软件复用技术应用分析[J].计算机知识与技术, 2011, 7(21):5163-5164.
[4] 熊凤光. 基于组件的软件复用技术研究[D]. 山西:中北大学,2005.
[5] 百度百科。/VIEW/25603.HTM
[6] 维基百科。/维基/春天
[7] 颜红. JAVA与模式[M].北京:电子工业出版社,2002。
[8] 王月超,姚宇.探索软件设计模式背后的科学方法和哲学[J]. 广州城市职业学院学报, 2010, 4(1):45-49. 查看全部
网站内容与功能设计(网站导航功能结构网站的结构分析及解决办法!)
引导首页使用整体彩色背景,由图片或FLASH组成,顶部为导航首页链接。
2、类图像模块
该模块的功能主要是展示班级的形象。同时作为网站的导航首页。用户登录后可以看到班级的整体形象、班级的展示情况和班级的动态。导航到 网站 以更深入地了解该类。
3、用户模块
用户注册与登录:网络用户可通过填写ID、密码等信息注册为会员,获得相应的用户权限。系统自动将用户的注册信息存储在服务器端的数据库中。如果用户ID重复或填写错误,系统会给出提示信息,通过用户注册和登录,可以自由发布和查看各种信息。
用户信息维护:系统的注册用户可以随时修改自己的注册信息,修改后的信息会自动更新到服务器端的数据库中。
用户登录/注销:系统的注册用户可以登录系统并获得相应的权限,登录用户也可以选择注销。
4、留言板模块
该模块的作用主要是为用户和网站的拥有者和站长提供一个交流平台,采集用户反馈来改进网站。
二、网站导航函数结构
网站主要功能有:网站首页导航、各页面导航等模块。
三、论文可行性分析
1、社会可行性分析
可行性分析主要分析现有技术条件能否顺利完成开发工作,软硬件配置能否满足开发者需求。随着计算机软硬件技术的飞速发展,为网站的建设提供了有利的技术条件。由此看来,技术基础也很成熟,所以在技术上是可行的。
2、软件可行性分析
(1)ASP技术介绍
ASP(ACTIVE SERVER PAGES)是“动态服务器页面”。ASP之所以能够被大家重视和使用,是因为只要脚本运行在服务器而不是客户端,传输到浏览器的WEB页面就在WEB页面中。在服务器上生成。所以不用担心浏览器能不能处理脚本,web服务器已经完成了所有的脚本处理,和标准的HTML并排传输到浏览器。由于只有脚本的结果返回给浏览器,所有的服务器端脚本都不容易被复制。用户看不到创建他
他们正在查看的页面的脚本命令。所以客户端看到的只是解析出来的数据,而无法获取源代码,所以作者不用担心自己的代码会被别人抄袭。
ASP的主要特点:易于生成,无需COMPILE突变或LINK链接即可执行,集成在HTML中,可以使用常规的文本编辑器进行设计,例如WINDOWS notebook,客户端只需要使用常规的可执行HTML代码。浏览器可以浏览ASP设计的主页内容。SCRIPT 语言(VBSCRIPT、JSCRIPT)在站点服务器上执行。用户不需要执行这些语言,可以通过ACTIVEX服务器组件扩展功能。ACTIVEX SERVER COMPONENT 可以使用 VISUAL BASIC、JAVA、VISUAL C++、COBOL 等语言实现,兼容任何 ACTIVEX SCRIPTING 语言。可以使用VBSCRIPT或JSCRIPT等语言进行设计。一个应用程序可以保留和使用多个主页之间的一些公共信息,也就是说,用户可以在多个主页之间保留和使用一些公共信息。在多个主页之间共享信息。
(2)织梦者
DREAMWEAVER、FLASH和FIREWORKS是继DREAMWEAVER之后推出的专业网页形象设计,三者被称为DREAMTEAM(梦之队),可见市场对它们的反应和信心。说到DREAMWEAVER,我们应该了解网页编辑器的开发流程。随着互联网(INTERNET)的家喻户晓和HTML技术的不断发展和完善,产生了许多网页编辑器。网页编辑器的基本属性可以分为所见即所得的网页编辑器和非所见即所得的网页编辑器(或原创代码编辑器)各有千秋。WYSIWYG网页编辑器的优点是直观、易用、好用。在 WYSIWYG 网页编辑器中创建网页和在 WORD 中编辑文本,您不会感到有任何区别。
DREAMWEAVER 可以使用最快的方式将 FIREWORKS、FROTOSHOP 或 PHOTOSHOP 等文件移动到网页上。使用颜色选择器工具选择屏幕颜色以设置最接近的网络安全颜色。对于菜单、键盘快捷键和格式控制,只需一步即可。DREMWEAVER 无需离开 DREAMWEAVER 即可搭配您喜欢的设计工具,如 PLAYBACK FLASH、SHOCKWAVE 和插件模块,整体应用过程自然流畅。此外,只需一键即可让DREAMWEAVER自动打开FIREWORK或PHOTOSHOP对图片文件进行编辑和优化。
使用 网站maps 快速原型化网站、设计、更新和重组网页。更改页面位置或文件名,DREAMWEAVER 将自动更新所有链接。使用支持文本、HTML 代码、HTML 属性标签和一般语法的搜索和替换功能,使复杂的 网站 更新变得快速而简单。
DREAMWEAVER 是唯一提供 ROUNDTRIP HTML、可视化编辑和源代码编辑同步的设计工具。它收录 HOMESITE 和 BBEDIT 等主流文本编辑器。框架和桌子以难以想象的速度生产。高级表格编辑功能允许您轻松选择单元格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化,DREAMWEAVER 支持精确定位,并使用可以通过拖放轻松转换为表格的图层进行布局布局。你所看到的就是你得到的
DREAMWEAVER成功整合了动态发布可视化编辑和电子商务功能,为第三方厂商提供了超强的支持能力,包括ASP、APACHE、BROADVISION、COLD FUSION、ICAT、TANGO以及自主开发的应用软件。当您使用 DREAMWEAVER 设计动态网页时,所见即所得功能允许您在不通过浏览器的情况下预览网页。Dream Templates 和 XML DREAMWEAVER 将内容与设计分开,以实现快速 Web 更新和团队合作 Web 编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确导入或导出 XML 内容。
DREAMWEAVER还集成了程序开发语言,全面支持ASP、.NET、PHP、JS等基础语言,以及连接和操作数据库。
(3)SQL 2000
SQL SERVER 2000 是一个完整的数据库和分析软件产品,旨在快速提供可扩展的电子商务、企业和数据仓库解决方案。SQL SERVER 2000定位为INTERNET背景下的数据库应用,为用户的WEB应用提供完整的数据管理和数据分析解决方案。同时,SQL SERVER 2000也是WINDOWS DNA(分布式互联网架构)架构的核心组件。大大缩短了用户开发电子商务和数据仓库应用的时间。SQL SERVER 2000 还提供对 XML(EXTENSIBLE MARKUP LANGUAGE Extended Markup Language Support)和 HTTP 的全面支持。
在高性能和企业级可扩展性方面,SQL SERVER 2000 旨在利用 WINDOWS 2000 对更多处理器、更大系统内存以及最终 64 位硬件平台的支持。在不断努力提高可用性的过程中,SQL SERVER 2000 具有 WINDOWS 2000 四路集群功能,它提供了大大改进的集群支持。SQL SERVER 7.0 在可管理性和易用性方面已经领先业界,SQL SERVER 2000 通过与 WINDOWS 2000 Active Directory 紧密集成进一步改进了这些功能。此外,SQL SERVER 2000 包括对现有管理工具和实用程序的重大改进,并引入了更多的自我调节和自我管理引擎功能。
SQL SERVER 2000 旨在为部署和维护功能强大、易于管理、支持业务的 WEB 站点提供最佳性能,这些站点从事企业对企业或企业对客户的交易。在寻找支持您的电子商务解决方案的数据库时要考虑的事项包括:可用性、性能、可管理性和价格。
(4)照相馆
PHOTOSHOP 是一款功能非常强大且应用广泛的平面图像处理软件。搭配多种选择工具,极大地方便了用户的不同需求。并且可以组合多个选择工具来选择更复杂的图像。它不仅内置多种过滤器供用户选择,还支持第三方过滤器。目前,PHOTOSHOP是众多平面设计师进行平面设计、制图、图像处理的首选软件。
(5)闪存
FLASH广泛用于互联网网页的矢量动画设计。因为使用了向量运算
﹙VECTOR GRAPHICS﹚的方式,生成的视频占用的存储空间更少。用FLASH制作的电影都有自己特殊的文件格式(SWF﹚,该公司声称全球97%的网络浏览器都内置了FLASH播放器(FLASH PLAYER﹚)。FLASH是“富互联网应用”概念的实现平台" (RIA) 由 MACROMEDIA 提出。
四、开发环境介绍
操作系统:WINDOWS XP PROFESSIONAL;
开发软件环境:IIS5.1、DREAMWEAVER CS4、SQL SERVER 2000、PHOTOSHOP CS5、FLASH 8
开发的硬件环境:PEBTIUM(R) DUAL-CORE CPU T4200 @ 2.00GHZ
内存:2 GB
参考文献和引文
网站建设教程(金旭良,吴斌),高等教育出版社;
ASP动态网页编程/面向工作流程的新概念参与(丛林编辑委员会),清华大学出版社;
FLASH ACTIONSCRIPT 3 The Road to the Palace(孙颖)电子工业出版社;
站长之家: ;
站长网:;
五、总结
在制作网站的过程中,使用各种软件或编程语言来完成网站的设计,在前台完成基本操作,在后台完成数据处理,浏览器向WEB服务器代理发出访问请求,可以直接通过浏览器看到网站的内容,同时也给网上的班级带来了一个很好的宣传窗口。这个网站也方便了同学之间的联系和交流。以上就是我想让这个 网站 的视线。相信通过一个多月的毕业论文完成网站的制作,会让我对网站的制作有了更清晰的认识,并深化对数据库原理和编程的学习。通过提高我的高级编程能力,我将获得一生的财富,这必将给我以后的学习和工作带来更多的好处。
参考:
[1] 董跃华,马亚飞. 综合教务信息管理系统中软件复用的探索[J]. 江西科技大学学报, 2011, 32(3):26-29.
[2] 姜龙强,王海涛.基于组件的软件复用技术研究及其在MIS中的应用[J]. 微机与应用, 2011, 30(17):16-18.
[3] 肖振南,陈继铭。软件复用技术应用分析[J].计算机知识与技术, 2011, 7(21):5163-5164.
[4] 熊凤光. 基于组件的软件复用技术研究[D]. 山西:中北大学,2005.
[5] 百度百科。/VIEW/25603.HTM
[6] 维基百科。/维基/春天
[7] 颜红. JAVA与模式[M].北京:电子工业出版社,2002。
[8] 王月超,姚宇.探索软件设计模式背后的科学方法和哲学[J]. 广州城市职业学院学报, 2010, 4(1):45-49.
网站内容与功能设计(phpcmsv9的站群功能的动态站点与静态站点的配置 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-01-18 01:11
)
phpcms v9的站群功能动态和静态站点配置
站群网站分为动态网站和静态网站两种:
静态的,即列和内容都是html文件,
我们先解释一下站群的操作:
建好后,进入你的分站,执行,模型导入,建栏,内容录入等。
新建的子站没有模型,我们将主站的模型导出,然后进入子站,导入模型;
请记住,列和内容设置为静态
我们添加测试内容,进入下一步,更新url,更新栏目,更新首页,更新全站缓存
接下来,配置密钥;那是你的服务器;如果你使用 iis,
直接新建网站即可,文件夹目录直接指向变电站的文件夹名
如果你是apache,需要设置配置文件
如下所示:
----------------------动态配置------------- ----------------------
接下来说一下动态配置站群,也就是urls使用屏蔽词法地址,因为很多时候需要进行功能性实验,静态的,不方便美工或者程序员测试程序!
因此,我们需要使用动态 url。这时候就需要操作phpcms的路由功能了
在根目录下找到\caches\configs\route.php
打开后,我们看一下代码:
如下:
<p>01. 查看全部
网站内容与功能设计(phpcmsv9的站群功能的动态站点与静态站点的配置
)
phpcms v9的站群功能动态和静态站点配置
站群网站分为动态网站和静态网站两种:
静态的,即列和内容都是html文件,
我们先解释一下站群的操作:

建好后,进入你的分站,执行,模型导入,建栏,内容录入等。
新建的子站没有模型,我们将主站的模型导出,然后进入子站,导入模型;
请记住,列和内容设置为静态
我们添加测试内容,进入下一步,更新url,更新栏目,更新首页,更新全站缓存
接下来,配置密钥;那是你的服务器;如果你使用 iis,
直接新建网站即可,文件夹目录直接指向变电站的文件夹名
如果你是apache,需要设置配置文件
如下所示:

----------------------动态配置------------- ----------------------
接下来说一下动态配置站群,也就是urls使用屏蔽词法地址,因为很多时候需要进行功能性实验,静态的,不方便美工或者程序员测试程序!
因此,我们需要使用动态 url。这时候就需要操作phpcms的路由功能了
在根目录下找到\caches\configs\route.php
打开后,我们看一下代码:
如下:
<p>01.
网站内容与功能设计(网站内容与功能设计需要遵循的工作流程:从整体上看,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-01-12 02:04
网站内容与功能设计需要遵循以下流程:从整体上看,需要完成以下工作内容:分析产品的定位,制定整体的信息结构以及战略目标,以及整体架构。确定网站的可用性等级和主导航等细节需求,并进行等级划分,重点组织设计,分组布局等工作,保证网站的流畅性,可用性和审美。对某些功能的流程和体验进行设计。确定具体的技术开发指标,如天使轮和pre-a轮在什么时间线上进行,接下来可以对某些代码进行重构,并做好代码规范等工作,对网站的核心价值提出设计需求。
网站架构及信息设计分析完成。下一步是网站整体的人员分工。需要明确职责,或者把其中的环节合并为一个团队。分析网站架构,并制定网站的整体技术架构。接下来是网站的整体数据库架构的设计,并组织构建框架。网站的整体开发进入人工调试阶段。同时需要规划网站的整体预算和推广费用,以及配合产品部门制定网站的内容策略及价值,并进行测试,并进行一些后续的维护和宣传。
核心功能模块做好设计,建立相关的接口,提供数据接口,同时一定要尽可能减少可能发生的bug和异常。工作目标定位清晰,高效。
当你发现新鲜事的时候,必须在第一时间把它记录下来,然后写成blog,之后不断修改。这就是"collectionmarketing"。
网站设计的内容主要包括:提炼业务核心价值,确立产品/功能框架,并且搭建一个统一的和流畅的网站。 查看全部
网站内容与功能设计(网站内容与功能设计需要遵循的工作流程:从整体上看,)
网站内容与功能设计需要遵循以下流程:从整体上看,需要完成以下工作内容:分析产品的定位,制定整体的信息结构以及战略目标,以及整体架构。确定网站的可用性等级和主导航等细节需求,并进行等级划分,重点组织设计,分组布局等工作,保证网站的流畅性,可用性和审美。对某些功能的流程和体验进行设计。确定具体的技术开发指标,如天使轮和pre-a轮在什么时间线上进行,接下来可以对某些代码进行重构,并做好代码规范等工作,对网站的核心价值提出设计需求。
网站架构及信息设计分析完成。下一步是网站整体的人员分工。需要明确职责,或者把其中的环节合并为一个团队。分析网站架构,并制定网站的整体技术架构。接下来是网站的整体数据库架构的设计,并组织构建框架。网站的整体开发进入人工调试阶段。同时需要规划网站的整体预算和推广费用,以及配合产品部门制定网站的内容策略及价值,并进行测试,并进行一些后续的维护和宣传。
核心功能模块做好设计,建立相关的接口,提供数据接口,同时一定要尽可能减少可能发生的bug和异常。工作目标定位清晰,高效。
当你发现新鲜事的时候,必须在第一时间把它记录下来,然后写成blog,之后不断修改。这就是"collectionmarketing"。
网站设计的内容主要包括:提炼业务核心价值,确立产品/功能框架,并且搭建一个统一的和流畅的网站。
网站内容与功能设计(程新丽(武汉铁路职业技术学院)网站概要设计中的总体架构)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-11 07:11
程新礼
(武汉铁路职业技术学院,湖北省武汉市 430205)
【摘要】 随着计算机网络技术和信息技术的飞速发展,通过网页设计技术充分突出企业的个性和代表性,为企业带来良性的宣传和效益非常重要。通过公司页面的生成,从普通个人网站中总结了开发规范,并说明了开发过程中的一些具体细节和注意事项。
教育期刊网
关键词:PHP;MYSQL;阿帕奇;动态的
CLC 编号:TP393 证件识别码:A doi:10.3969/j。岛礁 1665-2272.2015.01.039
0 简介
在分析网站的开发流程和功能实现的基础上,以某公司为具体设计实例,通过网站概要设计、网站详细设计、网站数据库实施,网站从测试和问题解决和设计网站前景方面分析网站设计的过程。
1 网站外形设计
1.1 整体架构
前后端信息交互结构图直观地展示了网站大纲设计的整体结构。正面和背面的主要部分都有清晰的描述。前台是基础,后台动态更新维护前台信息,实现动态网站目标管理(见图1))。
1.2 款式设计和基本颜色
系统以“xx公司”为例,颠覆网站风格设计和基调。内联样式标记的特定实例在整个 HTML 文档中定义。
1.3 界面设计
界面设计包括内部界面、外部界面和用户界面。其中,用户界面:Netscape Navigator 3.0 和 Internet Explorer 4.0 或更高版本的浏览器。只要在任何个人电脑上安装了上述两种浏览器中的任何一种,URL 127.0.0.1 的IP 地址或cyh1986 的域名。com。cn 获取并显示本系统的网页。调用网页浏览器的方法是在地址栏输入。com。cn 或者如果用户需要访问其他网站,请输入。外部接口:互联网接口。内部接口:LAN xx公司大部分机器实现局域网互联。
2 详细设计
它可以清晰地展示一个公司的主页,代表了公司的个性和代表性,以及对外宣传的程度和强度(见图2))。
3 数据库实现
3.1 数据库要求
使用数据流图分析数据的流动和处理。
3.2 数据流程图
主要数据关系是管理员管理系统涉及的相关数据,用户可以在前台浏览和查询相关信息。公司管理体系总体图(见图4).
转换后的关系模型如下所示:
3.3 概念设计(ER模型)
实体和属性之间的关系由 ER 模型描述。
ER 模型的元素是:实体、属性和连接。ER 模型由 ER 图表示。实体是用户工作环境中涉及的事务,属性是对实体特征的描述。
3.4 逻辑结构(关系模型)
当ER图转换为关系模型时,管理员的关系模型与公司员工信息的关系模型合并,因为管理员是公司员工信息的关系表中收录的一小部分,每个员工以同样的方式登录系统。管理员应该拥有的信息(用户名、密码)是必需的,但是根据权限执行的操作有很大的不同(见图5))。
3.5 物理结构(见表1、table2、table3)
由于政策、人才招聘、国际新闻、国内新闻、公司论坛的表结构与新闻公告的表结构类似,此处不一一列举。
4 测试和问题解决
网站在开发过程中,网站测试是不可或缺的一环。通过网站测试,可以发现网站设计过程中的问题并及时解决,使网站进一步达到宣传和旺盛的生命力。
5 结论
在网站编程的初期,总有这样那样的问题,但始终遵循一个原则,用户是网站存在的意义,用户在访问过程中的体验决定网站@ > 优点和缺点。在互联网高速发展的今天,以用户体验为中心的设计理念逐渐被网站开发者所接受。如何提升网站的用户体验,成为提升网站核心竞争力的重要渠道之一。对于日新月异的网络技术,系统在安全性方面也需要进一步完善和提高。 查看全部
网站内容与功能设计(程新丽(武汉铁路职业技术学院)网站概要设计中的总体架构)
程新礼
(武汉铁路职业技术学院,湖北省武汉市 430205)
【摘要】 随着计算机网络技术和信息技术的飞速发展,通过网页设计技术充分突出企业的个性和代表性,为企业带来良性的宣传和效益非常重要。通过公司页面的生成,从普通个人网站中总结了开发规范,并说明了开发过程中的一些具体细节和注意事项。
教育期刊网
关键词:PHP;MYSQL;阿帕奇;动态的
CLC 编号:TP393 证件识别码:A doi:10.3969/j。岛礁 1665-2272.2015.01.039
0 简介
在分析网站的开发流程和功能实现的基础上,以某公司为具体设计实例,通过网站概要设计、网站详细设计、网站数据库实施,网站从测试和问题解决和设计网站前景方面分析网站设计的过程。
1 网站外形设计
1.1 整体架构
前后端信息交互结构图直观地展示了网站大纲设计的整体结构。正面和背面的主要部分都有清晰的描述。前台是基础,后台动态更新维护前台信息,实现动态网站目标管理(见图1))。

1.2 款式设计和基本颜色
系统以“xx公司”为例,颠覆网站风格设计和基调。内联样式标记的特定实例在整个 HTML 文档中定义。
1.3 界面设计
界面设计包括内部界面、外部界面和用户界面。其中,用户界面:Netscape Navigator 3.0 和 Internet Explorer 4.0 或更高版本的浏览器。只要在任何个人电脑上安装了上述两种浏览器中的任何一种,URL 127.0.0.1 的IP 地址或cyh1986 的域名。com。cn 获取并显示本系统的网页。调用网页浏览器的方法是在地址栏输入。com。cn 或者如果用户需要访问其他网站,请输入。外部接口:互联网接口。内部接口:LAN xx公司大部分机器实现局域网互联。
2 详细设计
它可以清晰地展示一个公司的主页,代表了公司的个性和代表性,以及对外宣传的程度和强度(见图2))。

3 数据库实现
3.1 数据库要求
使用数据流图分析数据的流动和处理。
3.2 数据流程图
主要数据关系是管理员管理系统涉及的相关数据,用户可以在前台浏览和查询相关信息。公司管理体系总体图(见图4).

转换后的关系模型如下所示:
3.3 概念设计(ER模型)
实体和属性之间的关系由 ER 模型描述。
ER 模型的元素是:实体、属性和连接。ER 模型由 ER 图表示。实体是用户工作环境中涉及的事务,属性是对实体特征的描述。
3.4 逻辑结构(关系模型)
当ER图转换为关系模型时,管理员的关系模型与公司员工信息的关系模型合并,因为管理员是公司员工信息的关系表中收录的一小部分,每个员工以同样的方式登录系统。管理员应该拥有的信息(用户名、密码)是必需的,但是根据权限执行的操作有很大的不同(见图5))。




3.5 物理结构(见表1、table2、table3)
由于政策、人才招聘、国际新闻、国内新闻、公司论坛的表结构与新闻公告的表结构类似,此处不一一列举。
4 测试和问题解决
网站在开发过程中,网站测试是不可或缺的一环。通过网站测试,可以发现网站设计过程中的问题并及时解决,使网站进一步达到宣传和旺盛的生命力。
5 结论
在网站编程的初期,总有这样那样的问题,但始终遵循一个原则,用户是网站存在的意义,用户在访问过程中的体验决定网站@ > 优点和缺点。在互联网高速发展的今天,以用户体验为中心的设计理念逐渐被网站开发者所接受。如何提升网站的用户体验,成为提升网站核心竞争力的重要渠道之一。对于日新月异的网络技术,系统在安全性方面也需要进一步完善和提高。
网站内容与功能设计(网站总体设计2.1网站主要流程设计本系统规范统一的前提)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-11 07:10
1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)部门管理员:更新信息和公告;(3)高级管理员:可以管理各个模块。
2 网站总体设计
2.1 网站主要流程设计
系统根据研究需要进行分析,也采用了通用性和灵活性相结合的原则。在规范统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性与灵活性相结合的原则,各部门可根据工作实际确定各项内容。
2.2 后台功能设计
根据学院各部门实际工作需要,网站后台管理分为以下几个子模块:用户登录模块、用户管理模块、网站内容管理模块、< @网站内容分类模块、网站导航管理模块、模板管理模块和用户搜索管理模块。(1)各级用户登录模块。该模块根据登录的用户账号匹配相应的权限,所以该模块主要用于身份认证。根据各个部门的实际情况,将用户分为两大类:部门为了防止非法用户对网站的恶意攻击,删除、修改等,但管理员模块不能编辑。相反,管理员可以编辑其上显示的所有功能模块。(2)用户管理模块。该模块实现对所有用户信息的管理。包括新用户加入申请的处理;新用户权限的分配和修改。
为了更好的管理用户,最高级的用户可以拥有所有权限,拥有所有模块的管理权限,也可以处理新申请的普通用户。(3)内容管理模块。该模块主要实现网站信息的添加、查询、修改和删除。静态页面方式主要用于内容编辑,形式上更直观,可以用于信息内容,在编辑器中添加文字、图片、动画等相应信息,使信息更加生动具体,发布的信息需经过网站管理员审核通过后方可发布。 (4)系统导航管理模块。该模块主要用于显示、添加、修改和删除网站导航。该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)自定义搜索模块。该模块主要是对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种类型。这样可以使用各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。这个模块主要是为模块设计的,可以添加、修改和删除对应的模块,也就是方便网站管理各个模块。自定义搜索模块。本模块主要对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种。这样可以通过各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。自定义搜索模块。本模块主要对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种。这样可以通过各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析可知,网站需要的主要实体有:用户、部门、分类的一级、二级、三级类别及其相关属性。
3.2 头版设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容全部从数据库中读取。为了使设计可重构,并为未来网站内容的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。这个模块主要使用CSS格式创建导航栏,网站的一级导航栏主要是通过CSS样式设计实现的,具体来说主要使用 查看全部
网站内容与功能设计(网站总体设计2.1网站主要流程设计本系统规范统一的前提)
1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)部门管理员:更新信息和公告;(3)高级管理员:可以管理各个模块。
2 网站总体设计
2.1 网站主要流程设计
系统根据研究需要进行分析,也采用了通用性和灵活性相结合的原则。在规范统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性与灵活性相结合的原则,各部门可根据工作实际确定各项内容。
2.2 后台功能设计
根据学院各部门实际工作需要,网站后台管理分为以下几个子模块:用户登录模块、用户管理模块、网站内容管理模块、< @网站内容分类模块、网站导航管理模块、模板管理模块和用户搜索管理模块。(1)各级用户登录模块。该模块根据登录的用户账号匹配相应的权限,所以该模块主要用于身份认证。根据各个部门的实际情况,将用户分为两大类:部门为了防止非法用户对网站的恶意攻击,删除、修改等,但管理员模块不能编辑。相反,管理员可以编辑其上显示的所有功能模块。(2)用户管理模块。该模块实现对所有用户信息的管理。包括新用户加入申请的处理;新用户权限的分配和修改。
为了更好的管理用户,最高级的用户可以拥有所有权限,拥有所有模块的管理权限,也可以处理新申请的普通用户。(3)内容管理模块。该模块主要实现网站信息的添加、查询、修改和删除。静态页面方式主要用于内容编辑,形式上更直观,可以用于信息内容,在编辑器中添加文字、图片、动画等相应信息,使信息更加生动具体,发布的信息需经过网站管理员审核通过后方可发布。 (4)系统导航管理模块。该模块主要用于显示、添加、修改和删除网站导航。该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)自定义搜索模块。该模块主要是对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种类型。这样可以使用各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。这个模块主要是为模块设计的,可以添加、修改和删除对应的模块,也就是方便网站管理各个模块。自定义搜索模块。本模块主要对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种。这样可以通过各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。自定义搜索模块。本模块主要对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种。这样可以通过各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析可知,网站需要的主要实体有:用户、部门、分类的一级、二级、三级类别及其相关属性。
3.2 头版设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容全部从数据库中读取。为了使设计可重构,并为未来网站内容的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。这个模块主要使用CSS格式创建导航栏,网站的一级导航栏主要是通过CSS样式设计实现的,具体来说主要使用
网站内容与功能设计(本书讲述网站系统工程的具体建设方法和相关技术及使用方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-10 07:14
本书介绍了网站系统工程的具体构建方法和相关技术,突出了网站构建概念,重点介绍了使用工具的技巧。内容涉及网站设计的基础知识及网站的注册搭建初步规划,网站设计软件DreamweaverMX,搭建网站的基础语言HTML,以及如何在网页中应用VBScript语言以及如何使用ASP实现动态数据库交互等,让读者从容进入网站构建的世界,通过本书介绍的例子一步步学习,逐步掌握静态和动态网页的制作,了解网站@网站管理、发布、发布的具体流程,维护和推广。本书实例丰富,结构清晰,通过实践促进读者对技术和技能的深入理解,启发性强,实用性强。本书适合高等院校、高职院校、成人院校及相关专业计算机及相关专业的教材或参考书,也适合网站制作者及相关爱好者自学。本书面向初学者,全面介绍了构建 网站 所需的基础知识。从构建网站需要掌握的基本概念开始,依次进行网站域名注册、网站规划、具体页面实现、网站发布和< @网站 将介绍管理维护的顺序,让读者全面了解和掌握构建网站的全过程。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。 查看全部
网站内容与功能设计(本书讲述网站系统工程的具体建设方法和相关技术及使用方法)
本书介绍了网站系统工程的具体构建方法和相关技术,突出了网站构建概念,重点介绍了使用工具的技巧。内容涉及网站设计的基础知识及网站的注册搭建初步规划,网站设计软件DreamweaverMX,搭建网站的基础语言HTML,以及如何在网页中应用VBScript语言以及如何使用ASP实现动态数据库交互等,让读者从容进入网站构建的世界,通过本书介绍的例子一步步学习,逐步掌握静态和动态网页的制作,了解网站@网站管理、发布、发布的具体流程,维护和推广。本书实例丰富,结构清晰,通过实践促进读者对技术和技能的深入理解,启发性强,实用性强。本书适合高等院校、高职院校、成人院校及相关专业计算机及相关专业的教材或参考书,也适合网站制作者及相关爱好者自学。本书面向初学者,全面介绍了构建 网站 所需的基础知识。从构建网站需要掌握的基本概念开始,依次进行网站域名注册、网站规划、具体页面实现、网站发布和< @网站 将介绍管理维护的顺序,让读者全面了解和掌握构建网站的全过程。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。
网站内容与功能设计( 建材行业的企业应该如何创建网站?道理有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-01-09 15:00
建材行业的企业应该如何创建网站?道理有哪些?)
建材行业网站怎么施工?
谈及网站在建材行业的建设,相信很多建材企业都不太重视这方面。现在,很多建材行业企业的宣传都是通过线下宣传来进行的。如果通过行业门户网站进行网上宣传,网上关于建材行业的公司网站很少。我们通过搜索引擎可以知道,首页基本上是百度推广的一家公司,与建材相关的内容很少。如果您在 网站 中搜索建筑类型,您会得到更多结果,但它们基本上是行业门户网站网站 的内容。那么,建材行业的企业应该如何打造网站?
任何对公司 网站 有所了解的人都知道一个真相。排名较高的网站 为企业带来了较高的销量,远高于后者网站。我们可以从两个方面来分析。一是用户的搜索习惯。二是排名对企业曝光度的影响。该排名还代表了公司 网站 的知名度。建材企业网站正处于发展阶段,很多建材企业网站都比较低调。
事实上,通过网站的规划建设,我们可以为建材行业的企业网站开发更多优势。这样,网站在构建时应该遵循一定的原则。
首先,建材行业企业网站的设计一定要细化,还要兼顾其他方面。网站的页面设计通常可以体现建材企业的形象。可以在框架设计、配色、穿插flash动画等方面进行适当的设计,保证整个网站功能的实现,给用户带来良好的视觉体验,体现网站时代的感觉.
二、建材行业的功能设计要体现交互性,在建设过程中采用多种机制提醒网站管理人员,便于管理网站人员及相关人员人员及时调整。功能的设计也要注意网站的安全稳定设计。建议使用安全、系统登录安全、各子系统安全等来保证网站的安全。并且采用先进的3层结构,即使流量突然增加,网站也能稳定运行。
第三,网站的后期维护和开发应该设置一个管理后台,让管理员可以通过后台维护整个网站。在网站的规划中,需要设计一个足够大、可以很容易扩展的模型的概念模块框架。这样,当需要开发网站时,可以增加功能设计,降低设计成本。
建材行业企业的建设网站要注意以上三个方面。
本文由朵朵网站原创打造,点赞关注,让你一起长知识! 查看全部
网站内容与功能设计(
建材行业的企业应该如何创建网站?道理有哪些?)
建材行业网站怎么施工?
谈及网站在建材行业的建设,相信很多建材企业都不太重视这方面。现在,很多建材行业企业的宣传都是通过线下宣传来进行的。如果通过行业门户网站进行网上宣传,网上关于建材行业的公司网站很少。我们通过搜索引擎可以知道,首页基本上是百度推广的一家公司,与建材相关的内容很少。如果您在 网站 中搜索建筑类型,您会得到更多结果,但它们基本上是行业门户网站网站 的内容。那么,建材行业的企业应该如何打造网站?
任何对公司 网站 有所了解的人都知道一个真相。排名较高的网站 为企业带来了较高的销量,远高于后者网站。我们可以从两个方面来分析。一是用户的搜索习惯。二是排名对企业曝光度的影响。该排名还代表了公司 网站 的知名度。建材企业网站正处于发展阶段,很多建材企业网站都比较低调。
事实上,通过网站的规划建设,我们可以为建材行业的企业网站开发更多优势。这样,网站在构建时应该遵循一定的原则。
首先,建材行业企业网站的设计一定要细化,还要兼顾其他方面。网站的页面设计通常可以体现建材企业的形象。可以在框架设计、配色、穿插flash动画等方面进行适当的设计,保证整个网站功能的实现,给用户带来良好的视觉体验,体现网站时代的感觉.
二、建材行业的功能设计要体现交互性,在建设过程中采用多种机制提醒网站管理人员,便于管理网站人员及相关人员人员及时调整。功能的设计也要注意网站的安全稳定设计。建议使用安全、系统登录安全、各子系统安全等来保证网站的安全。并且采用先进的3层结构,即使流量突然增加,网站也能稳定运行。
第三,网站的后期维护和开发应该设置一个管理后台,让管理员可以通过后台维护整个网站。在网站的规划中,需要设计一个足够大、可以很容易扩展的模型的概念模块框架。这样,当需要开发网站时,可以增加功能设计,降低设计成本。
建材行业企业的建设网站要注意以上三个方面。
本文由朵朵网站原创打造,点赞关注,让你一起长知识!
网站内容与功能设计(ASP技术和SQLServer2000系统总体结构设计根据、二章所做的定义及分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2022-01-09 14:14
3.1 系统整体结构设计
根据一、第二章的定义和分析,本课题提出了《软件工程》精品课程网站的模式,将使用ASP技术和SQL Server 2000构建一个Web - 基于Windows 2000/XP/2003系统的开放、资源共享、互动教学网站,可在局域网或互联网上使用。整体结构为B/S模型设计,三层(数据层/业务逻辑层/表现层)结构。各类教学资源由中央数据库SQL Server组织并存储在服务器端;学生、教师和系统管理 在客户端,人员不需要任何配置工作,只需要使用浏览器向Web服务器代理请求。
该系统面向具有三种身份的用户:普通用户、学生和教师。但是,在系统中,管理员的权限是委托给老师的,所以老师也是管理员。系统主要由以下模块组成:
用户管理模块、课件模块、作业模块、在线聊天模块、公告模块、考试模块、数据库模块。
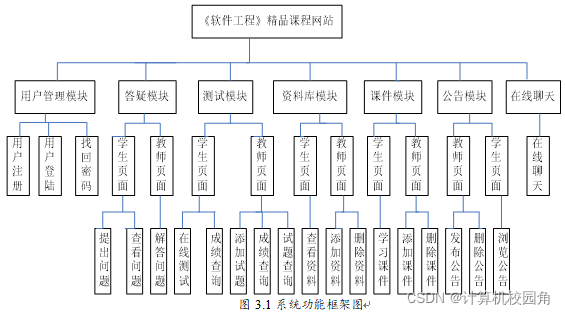
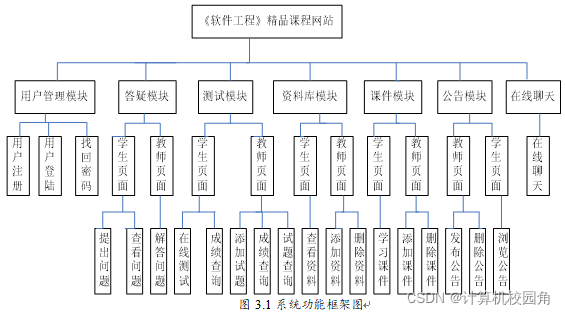
整个系统的功能框架图如下图3.1所示:
3.2 系统数据模型设计
3.2.1E-R图
通过以上系统分析可知,系统中涉及的主要实体有:学生、教师、作业、试题、教学资源等。实体之间的关系比较复杂,分析如下:
参与课件管理的实体有:
学生属性包括学生 ID、姓名、性别和部门。
教师属性具有权限和名称。
教学资源属性包括编号、名称、类型和日期。
这些实体之间的联系如下:
一个教师可以更新多种教学资源,一个教学资源可以被多个教师更新,所以教师和教学资源之间是多对多的关系。
一个学生可以使用多种教学资源,一个教学资源可以被多个学生使用,因此学生与教学资源之间存在多对多的关系。
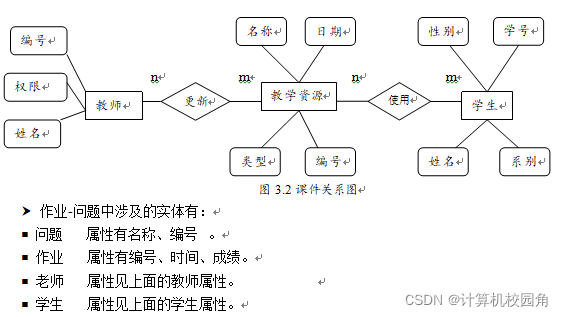
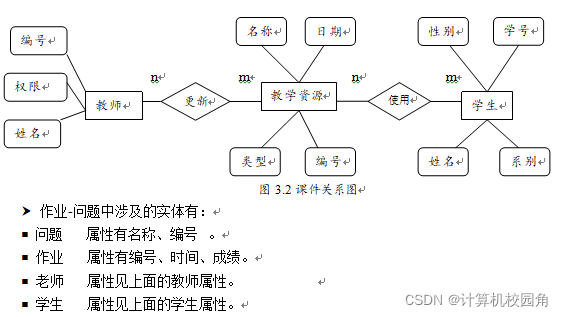
实体联系图如3.2所示:
一个学生可以问多个问题,一个问题可以被多个学生同时问,所以学生和问题之间是多对多的关系。
一个老师可以回答多个问题,一个问题可以被多个老师回答,所以老师和问题之间的关系是多对多的关系。
一个学生可以提交多个作业,一个作业可以由多个学生提交,因此学生和作业之间存在多对多的关系。
一个老师可以给多个作业打分,一种作业可以被多个老师打分,所以老师和作业之间是多对多的关系。 查看全部
网站内容与功能设计(ASP技术和SQLServer2000系统总体结构设计根据、二章所做的定义及分析)
3.1 系统整体结构设计
根据一、第二章的定义和分析,本课题提出了《软件工程》精品课程网站的模式,将使用ASP技术和SQL Server 2000构建一个Web - 基于Windows 2000/XP/2003系统的开放、资源共享、互动教学网站,可在局域网或互联网上使用。整体结构为B/S模型设计,三层(数据层/业务逻辑层/表现层)结构。各类教学资源由中央数据库SQL Server组织并存储在服务器端;学生、教师和系统管理 在客户端,人员不需要任何配置工作,只需要使用浏览器向Web服务器代理请求。
该系统面向具有三种身份的用户:普通用户、学生和教师。但是,在系统中,管理员的权限是委托给老师的,所以老师也是管理员。系统主要由以下模块组成:
用户管理模块、课件模块、作业模块、在线聊天模块、公告模块、考试模块、数据库模块。
整个系统的功能框架图如下图3.1所示:

3.2 系统数据模型设计
3.2.1E-R图
通过以上系统分析可知,系统中涉及的主要实体有:学生、教师、作业、试题、教学资源等。实体之间的关系比较复杂,分析如下:
参与课件管理的实体有:
学生属性包括学生 ID、姓名、性别和部门。
教师属性具有权限和名称。
教学资源属性包括编号、名称、类型和日期。
这些实体之间的联系如下:
一个教师可以更新多种教学资源,一个教学资源可以被多个教师更新,所以教师和教学资源之间是多对多的关系。
一个学生可以使用多种教学资源,一个教学资源可以被多个学生使用,因此学生与教学资源之间存在多对多的关系。
实体联系图如3.2所示:

一个学生可以问多个问题,一个问题可以被多个学生同时问,所以学生和问题之间是多对多的关系。
一个老师可以回答多个问题,一个问题可以被多个老师回答,所以老师和问题之间的关系是多对多的关系。
一个学生可以提交多个作业,一个作业可以由多个学生提交,因此学生和作业之间存在多对多的关系。
一个老师可以给多个作业打分,一种作业可以被多个老师打分,所以老师和作业之间是多对多的关系。
网站内容与功能设计(三明网站建设免费试用、咨询电话:网站维护的具体方面规划)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-01-09 01:20
申请免费试用,咨询电话:
一、网站建设内容方案
策划官网需要什么样的优质内容,内容应该以什么样的方式组织和体现;三明网站建设计划的具体方面这里包括一个具体框架的规划,另外一个还收录一个引导区、子模板、功能模式的获取的详细规划,为公司网站,也是相关产品和功能的功能模式分布、视图和流程、交互获取、个人页面也属于维护规划的具体内容。但是,网站维护的具体方面应该如何规划呢?
二、网站具体内容结构搭配
针对网站设计的内容后,需要做组织规划,这就是所谓的所有项目的功能框架,以及他们的想法和感受。它可以被描述为一个框架,而不是一个深不可测的东西。育碧可以尝试关注两个因素:一方面,网站可以提供哪些宝藏、技术或服务,称为具体内容;产品和服务或技术是您组装更多产品的方式。官方网站架构本身并不是我们发现的能力,而是获取整体利益,包括定位、利益方式、人的利益。因此,打造一个网站,需要我们用广阔的思维,尽可能地开发国外公司自己的产品、服务或技术特色,
1.搭建官方网站架构需要三步
(1)选择网站的内容范围,确定官网重点具体内容;
(2)找到一种体面的方式来组合主题;
(3)确定一般商品和服务或技术的主要内容,处理相互之间的原则关系;
2.一般项目的制度和流程
特定结构完成后,我们需要添加到所有特定方面,从而产生丰满度。UPC详细的产品规划和页面主题处理,是为了让网站的构建更加优雅。
所以这里有一些问题要问:
(1)受商品特定方面影响的标准制定困难;
(2)完整的商品法难题;
(3)商业利益与用户体验之间的协调困难; 查看全部
网站内容与功能设计(三明网站建设免费试用、咨询电话:网站维护的具体方面规划)
申请免费试用,咨询电话:
一、网站建设内容方案
策划官网需要什么样的优质内容,内容应该以什么样的方式组织和体现;三明网站建设计划的具体方面这里包括一个具体框架的规划,另外一个还收录一个引导区、子模板、功能模式的获取的详细规划,为公司网站,也是相关产品和功能的功能模式分布、视图和流程、交互获取、个人页面也属于维护规划的具体内容。但是,网站维护的具体方面应该如何规划呢?
二、网站具体内容结构搭配
针对网站设计的内容后,需要做组织规划,这就是所谓的所有项目的功能框架,以及他们的想法和感受。它可以被描述为一个框架,而不是一个深不可测的东西。育碧可以尝试关注两个因素:一方面,网站可以提供哪些宝藏、技术或服务,称为具体内容;产品和服务或技术是您组装更多产品的方式。官方网站架构本身并不是我们发现的能力,而是获取整体利益,包括定位、利益方式、人的利益。因此,打造一个网站,需要我们用广阔的思维,尽可能地开发国外公司自己的产品、服务或技术特色,

1.搭建官方网站架构需要三步
(1)选择网站的内容范围,确定官网重点具体内容;
(2)找到一种体面的方式来组合主题;
(3)确定一般商品和服务或技术的主要内容,处理相互之间的原则关系;
2.一般项目的制度和流程
特定结构完成后,我们需要添加到所有特定方面,从而产生丰满度。UPC详细的产品规划和页面主题处理,是为了让网站的构建更加优雅。
所以这里有一些问题要问:
(1)受商品特定方面影响的标准制定困难;
(2)完整的商品法难题;
(3)商业利益与用户体验之间的协调困难;
网站内容与功能设计(1.网站头部:准确无误地标识站点和企业标志..)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-09 01:17
网站主页应具备的基本组件:
1.网站负责人:准确识别网站和企业标志。
2.联系方式:如普通邮箱或电话,用于接收用户查询
3.版权信息:声明版权所有者等。注意现有信息的再利用,如客户手册、公关文件、技术手册和数据库等,都可以在公司的网站中轻松使用。
4.网页形式与内容的统一:要将丰富的含义和多样的形式组织成一个统一的页面结构,形式语言必须符合页面的内容,体现内容的丰富含义。运用对比与和谐、对称与平衡、韵律与韵律,以及留白等手段,利用空间、文字与图形的关系,建立整体平衡的状态,产生和谐之美。例如,在页面设计中应用对称原则可能会使页面显得生硬,但如果添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会取得更好的效果。点、线、面是视觉语言的基本要素,应相互穿插。, 相互衬托,相得益彰,形成最佳的页面效果。网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计意境。
5.网站结构清晰设计:网站结构设计应遵循结构清晰、定位清晰、使用方便的原则。向前或向后,观众如何了解业务和服务?如果你使用一些醒目的标题或文字来突出产品和服务,并在你的导航设计中使用超文本链接或图像链接,你不会让他们只使用浏览器上的前进或后退功能。即使您拥有最好的产品,如果客户不知道 网站 正在谈论什么或如何从中受益,他们也不会喜欢您的 网站。
6.保证快速访问速度:网站保证快速访问速度。大部分浏览器不会进入网站需要等待5分钟才能进入,和我们在网上等待60秒通常等待30分钟的感觉是一样的。因此,设计网站应尽量避免使用过多的图片和过大的图片。在设计网站时,通常需要与客户端协调,将主页面的容量控制在50KB以内,平均在3OKB左右,以保证普通浏览器不等待页面超过10秒。
7.合理应用多媒体技术:网络资源的优势之一就是多媒体功能。为了引起浏览器的注意,页面的内容可以用3D动画、Flash等来表示。但是需要注意的是,由于网络带宽的限制,要考虑客户端的传输速度当使用多媒体形式来表示网页的内容时。
8.及时更新网站信息:企业成立后网站,内容要不断更新。网站信息的不断更新,让观众了解企业和在线服务等最新发展动态,也有助于企业树立良好形象。
9.网站信息交互能力:在企业的网站上,要认真回复用户的邮件,确保及时回复信函、电话咨询等传统联系方式,传真。必须回答问题。最好将用户的意图分类,如售前大致了解、售后服务等,交由相关部门处理,让网站来访者感受到公司的真实存在,从而产生信任感。
——嘉速网络技术团队为您服务!
佳速网络服务全国!上海网站打造首选品牌!( ) 转载请注明出处。欢迎留言交流! 查看全部
网站内容与功能设计(1.网站头部:准确无误地标识站点和企业标志..)
网站主页应具备的基本组件:
1.网站负责人:准确识别网站和企业标志。
2.联系方式:如普通邮箱或电话,用于接收用户查询
3.版权信息:声明版权所有者等。注意现有信息的再利用,如客户手册、公关文件、技术手册和数据库等,都可以在公司的网站中轻松使用。
4.网页形式与内容的统一:要将丰富的含义和多样的形式组织成一个统一的页面结构,形式语言必须符合页面的内容,体现内容的丰富含义。运用对比与和谐、对称与平衡、韵律与韵律,以及留白等手段,利用空间、文字与图形的关系,建立整体平衡的状态,产生和谐之美。例如,在页面设计中应用对称原则可能会使页面显得生硬,但如果添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会取得更好的效果。点、线、面是视觉语言的基本要素,应相互穿插。, 相互衬托,相得益彰,形成最佳的页面效果。网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计意境。
5.网站结构清晰设计:网站结构设计应遵循结构清晰、定位清晰、使用方便的原则。向前或向后,观众如何了解业务和服务?如果你使用一些醒目的标题或文字来突出产品和服务,并在你的导航设计中使用超文本链接或图像链接,你不会让他们只使用浏览器上的前进或后退功能。即使您拥有最好的产品,如果客户不知道 网站 正在谈论什么或如何从中受益,他们也不会喜欢您的 网站。
6.保证快速访问速度:网站保证快速访问速度。大部分浏览器不会进入网站需要等待5分钟才能进入,和我们在网上等待60秒通常等待30分钟的感觉是一样的。因此,设计网站应尽量避免使用过多的图片和过大的图片。在设计网站时,通常需要与客户端协调,将主页面的容量控制在50KB以内,平均在3OKB左右,以保证普通浏览器不等待页面超过10秒。
7.合理应用多媒体技术:网络资源的优势之一就是多媒体功能。为了引起浏览器的注意,页面的内容可以用3D动画、Flash等来表示。但是需要注意的是,由于网络带宽的限制,要考虑客户端的传输速度当使用多媒体形式来表示网页的内容时。
8.及时更新网站信息:企业成立后网站,内容要不断更新。网站信息的不断更新,让观众了解企业和在线服务等最新发展动态,也有助于企业树立良好形象。
9.网站信息交互能力:在企业的网站上,要认真回复用户的邮件,确保及时回复信函、电话咨询等传统联系方式,传真。必须回答问题。最好将用户的意图分类,如售前大致了解、售后服务等,交由相关部门处理,让网站来访者感受到公司的真实存在,从而产生信任感。
——嘉速网络技术团队为您服务!
佳速网络服务全国!上海网站打造首选品牌!( ) 转载请注明出处。欢迎留言交流!
网站内容与功能设计(规划网站基于MicrosoftOfficeSharePointServer2007规划解决方案的工作表)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-08 17:02
规划网站 并推荐本文
本文内容:
规划基于 Microsoft Office SharePoint Server 2007 的解决方案的一个结果是确定要实施的 网站 和门户网站 的类型,以及需要为每个 网站@ 规划的功能列表>。将此信息记录在“识别网站 和门户网站”规划工作表上。
填写工作表时,使用本文中的指南列出解决方案所需的 Portal网站、Internet Presence网站 和其他 网站 类型的类型,然后创建一个列表对于每个 网站 列出以下内容:
规划网站
规划基于 Microsoft Office SharePoint Server 2007 的解决方案的第一步是确定组织的门户网站、Internet 存在网站、工作组网站 和专业网站@ 需求及其客户 > 采集。确定这些将影响后续的规划决策,例如 网站 将在服务器拓扑中实现的位置、每个 网站 的功能规划、如何跨多个 网站 实现流程,以及如何在一个或多个 网站 之间提供信息。
工作表操作
当您计划采集 Portal网站、Internet 网站 和其他 网站 时,请在确定网站 和 Portal网站 中列出每个 网站规划工作表(链接可能会导致英文页面)()(链接可能会导致英文页面)。
规划门户网站
基于 Office SharePoint Server 2007网站 的门户为在组织中查找相关的个性化信息提供了一个中心点。您可以规划部门门户网站 和汇总门户网站,根据组织的规模和结构汇总组织信息,以及交互式应用门户网站,团队成员可以在其中执行组织任务@>。
通过组织层次结构规划门户网站
根据组织的规模和结构,规划所需的基础门户网站。这些门户网站中的每一个都应收录更大组织内的项目或部门所需的信息,并且每个网站都将链接到与该项目或部门相关的协作网站。较大部门或项目的一些门户网站 还将汇总所有较小门户网站(专用于较小的部门或项目)上的信息。
在根据您的组织结构规划门户网站 时,请使用以下原则:
部门或工作组门户网站您可以计划为整个小型组织创建门户网站,或者您可以为大中型组织中 50 到 100 人的每个部门或项目创建一个门户< @k17@ >。在大型组织中,可能有多个 网站 级别的门户,其中每个门户网站 将专注于在其组织级别创建和管理的内容。
您可以为组织成员设计一个门户网站,以便就与业务或组织目标相关的内容进行协作。这些门户网站可以独立使用,也可以与其他网站结合使用,作为发布过程的一部分。通常,这些门户网站将混合供内部使用的协作内容和适合分发给受众的内容。
汇总门户网站汇总门户网站 收录适用于整个组织的一般内容。它允许不同部门的用户查找信息、专业知识和访问组织范围的流程。它通常收录作用于整个组织信息架构和结构的子网站,通常映射到部门或项目门户网站。对于每个组织或不同的共享服务提供商 (SSP),计划使用所有相关门户网站 的聚合视图来创建集中聚合门户网站。
规划申请入口网站
Application Portal网站 组织工作组进程并提供运行它们的机制。应用程序门户网站 通常包括数字仪表板和其他功能,用于查看和处理与门户网站 目的相关的数据。应用程序门户 网站 中显示的信息通常来自多个不同的来源,例如数据库或其他 SharePoint 网站。
例如,企业中的 HR 组织可以设计一个应用程序门户网站,为员工提供:
作为另一个例子,企业的内部技术支持组织可能会设计一个“技术支持”应用程序门户网站,为企业成员提供技术支持。应用程序门户网站 的功能可以包括:
在识别网站 和门户网站 规划工作表中,列出计划将创建@> 的每个部门门户网站、汇总门户网站 和应用程序门户网站。请务必确定门户网站 的名称和用途。有关规划门户网站 的详细信息,请参阅章节概述:规划站点结构和导航 (Project Server)。
规划互联网存在网站
互联网存在网站面向客户网站。这些网站品牌和特征一般是通过颜色、字体、logo等风格一致的元素,以及导航功能、网站页面结构等结构元素建立起来的。虽然互联网网站 的外观受到严格控制,但网站 的内容可以是动态的并且经常变化。
例如,企业的 Internet 存在网站 可以向客户、合作伙伴、投资者和潜在员工传达重要的公司信息,包括产品和服务描述、公司新闻、年度报告、公开资料和招聘信息。作为另一个例子,在线新闻互联网网站 提供经常更新的信息以及诸如代码和博客之类的交互功能。
因为互联网曝光网站 向外部受众代表您的业务,您可以暂存和测试网站,然后按计划或根据需要将其发布到其公共“完成”位置。暂存网站 是成品网站 的镜像,用于在发布内容之前对其进行测试。使用临时 网站 有助于确保按照严格的标准发布内容。临时 网站 还允许内容作者在位于公司内部网上的服务器上执行操作,而 Internet 用户可以使用外围网络中的现成服务器。使用内置的内容部署功能,可以轻松地将内容从登台服务器移动到生产服务器。
在“确定网站 和门户网站”规划工作表中记录临时和已完成的 Internet 存在网站。有关规划 Internet 存在网站 的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
策划其他网站
您可以计划允许 Portal网站 或 Internet 网站 用户创建额外的网站。例如,您可以计划为使用门户 网站 的每个团队成员提供基于 Windows SharePoint Services 3.0 的“My网站”,并带有工作组网站 用于公共和私人意见。作为协作的一部分,团队成员也可以被允许创建其他网站,例如文档工作区网站。同样,作为基于 Web 的服务的一部分,可以授予 Internet 网站 用户访问 Collaborate网站 的权限。例如,作为使用 网站 体验的一部分,这些用户可以被授予创建会议工作空间网站 和参与在线会议的权限。
除了门户 网站 和 Internet 网站,Office SharePoint Server 2007 还可以创建以下特定于组织的 网站:
文档中心网站这是一个可以作为企业级知识库或者历史存档的大型资源库。网站 包括帮助用户通过一组专用的 Web 部件浏览、搜索和管理深层层次结构中的大量文档的功能。
记录中心网站记录管理是指用于记录组织执行的活动或交易的文件和文档的管理。记录中心网站旨在实现基于 Office SharePoint Server 2007 的管理记录解决方案的存储组件。
在“识别网站 和门户网站”规划工作表上记录其他网站 要求。有关协作网站规划的更多信息,请参阅协作规划网站。有关文档中心网站 的更多信息,请参阅规划文档库。有关记录中心网站 的详细信息,请参阅设计记录中心网站 (Office SharePoint Server)。
计划定制
您可以规划自定义门户网站、Internet 网站 或工作组网站。例如,如果您计划一个为企业提供 Internet 存在的 网站,则可以通过自定义 网站 的母版页以收录该组织的徽标和配色方案来对其进行品牌化。
您还可以通过添加功能来自定义 网站。Office SharePoint Server 2007 具有完整的对象模型,并且建立在 .NET Framework 之上。有关对 Office SharePoint Server 2007 进行编程的详细信息,请参阅 Office SharePoint Server 2007 软件开发工具包。
对于每一个需要定制的网站和Portal网站,请在“识别网站和Portal网站”规划工作表中的Custom栏里做标记。有关自定义的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
规划个性化网站
个性化网站 是门户网站 或互联网网站 内容的过滤视图,它根据用户的角色或偏好为网站 用户提供特定内容。在基于 Office SharePoint Server 2007 规划您的 Portal网站 或 Internet 网站 时,您可以基于该 网站 设计您的个性化网站。然后用户可以选择查看门户网站或互联网网站显示的一般内容,以及相关的个性化网站。个性化网站 过滤内容,使其与特定用户的特定信息需求或任务更相关。
如果您计划为您在识别网站和门户网站规划工作表中列出的任何网站设计网站设计个性化网站,请记录您的在工作表的个性化列中做出决定。有关个性化网站 的更多信息,请参阅规划个性化内容和网站。
规划网站套
在确定了解决方案所需的 网站 和 portals网站 之后,下一步是计划如何跨 网站 集实施这些 网站 和 portals网站 . 网站set 是一组 网站,它是分层的,可以集中管理。网站sets网站 具有共享权限、模板库、内容类型和 Web 部件等通用功能,它们通常共享通用导航。一个网站集合中的所有网站都一起存储在同一个SQL数据库中。Portal网站 通常实现为 网站 集,主网站 是门户网站 的主页。
通常,在规划基于 Microsoft Office SharePoint Server 2007 的解决方案时,以下每种类型的 网站 都放置在单独的 网站 集中:
有关规划 Office SharePoint Server 2007 网站集的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
安全计划
安全规划包括规划用户和用户组的身份验证和授权。身份验证是 Office SharePoint Server 用来对用户进行身份验证的过程。授权过程确定允许用户对给定对象执行什么操作,例如列表项、库或 网站。
安全计划的要素包括:
有关规划 Office SharePoint Server 2007 安全性的详细信息,请参阅章节概述:规划网站和内容安全性。
规划搜索需求
规划搜索包括确定可从每个 网站 搜索的内容范围、配置场以索引内容并高效、安全地搜索它,以及选择规划搜索用户界面的自定义项。根据您的要求,不同 网站 中的搜索范围可能会有很大差异。例如,在用于计划和创建产品的门户网站 中,搜索可能包括产品规格、内部营销文件、会议记录和其他有关内部价值的信息。公众用于了解这些产品的 Internet 网站 搜索将仅限于描述组织产品和服务的内容,而不是内部内容。
在您准备搜索计划时,对于识别网站 和门户网站 规划工作表中的每个 网站 或门户网站,请指明每组用户可以搜索的范围。有关搜索计划的详细信息,请参阅搜索计划 (Office SharePoint Server)。
规划商业智能集成
商业智能使组织成员能够采集、存储、分析和访问业务数据。Office SharePoint Server 2007 收录商业智能功能,可帮助组织保持数据完整性,同时支持强大的数据搜索、集成、分析、演示和共享。
在您准备商业智能计划时,在“识别网站和门户网站”规划工作表的“商业智能”列中,识别所有需要业务的网站和门户 的 网站 和门户网站。有关表单规划的详细信息,请参阅规划 InfoPath Forms Services。
规划网站维护
网站维护包括:
由于网站和portal网站的所有维护都需要为网站做计划,所以不需要在“Determine网站 and Portal网站”中注册规划工作表。有关网站维护计划的完整讨论,请参阅计划网站创建和维护 (Office SharePoint Server)。
工作表
使用以下工作表记录本文中讨论的信息:
下载这本书
为方便您阅读和打印,本主题收录在以下可下载书籍中:
有关可下载书籍的完整列表,请参阅 Office SharePoint Server 2007 的可下载书籍。
主题 查看全部
网站内容与功能设计(规划网站基于MicrosoftOfficeSharePointServer2007规划解决方案的工作表)
规划网站 并推荐本文
本文内容:
规划基于 Microsoft Office SharePoint Server 2007 的解决方案的一个结果是确定要实施的 网站 和门户网站 的类型,以及需要为每个 网站@ 规划的功能列表>。将此信息记录在“识别网站 和门户网站”规划工作表上。
填写工作表时,使用本文中的指南列出解决方案所需的 Portal网站、Internet Presence网站 和其他 网站 类型的类型,然后创建一个列表对于每个 网站 列出以下内容:
规划网站
规划基于 Microsoft Office SharePoint Server 2007 的解决方案的第一步是确定组织的门户网站、Internet 存在网站、工作组网站 和专业网站@ 需求及其客户 > 采集。确定这些将影响后续的规划决策,例如 网站 将在服务器拓扑中实现的位置、每个 网站 的功能规划、如何跨多个 网站 实现流程,以及如何在一个或多个 网站 之间提供信息。
工作表操作
当您计划采集 Portal网站、Internet 网站 和其他 网站 时,请在确定网站 和 Portal网站 中列出每个 网站规划工作表(链接可能会导致英文页面)()(链接可能会导致英文页面)。
规划门户网站
基于 Office SharePoint Server 2007网站 的门户为在组织中查找相关的个性化信息提供了一个中心点。您可以规划部门门户网站 和汇总门户网站,根据组织的规模和结构汇总组织信息,以及交互式应用门户网站,团队成员可以在其中执行组织任务@>。
通过组织层次结构规划门户网站
根据组织的规模和结构,规划所需的基础门户网站。这些门户网站中的每一个都应收录更大组织内的项目或部门所需的信息,并且每个网站都将链接到与该项目或部门相关的协作网站。较大部门或项目的一些门户网站 还将汇总所有较小门户网站(专用于较小的部门或项目)上的信息。
在根据您的组织结构规划门户网站 时,请使用以下原则:
部门或工作组门户网站您可以计划为整个小型组织创建门户网站,或者您可以为大中型组织中 50 到 100 人的每个部门或项目创建一个门户< @k17@ >。在大型组织中,可能有多个 网站 级别的门户,其中每个门户网站 将专注于在其组织级别创建和管理的内容。
您可以为组织成员设计一个门户网站,以便就与业务或组织目标相关的内容进行协作。这些门户网站可以独立使用,也可以与其他网站结合使用,作为发布过程的一部分。通常,这些门户网站将混合供内部使用的协作内容和适合分发给受众的内容。
汇总门户网站汇总门户网站 收录适用于整个组织的一般内容。它允许不同部门的用户查找信息、专业知识和访问组织范围的流程。它通常收录作用于整个组织信息架构和结构的子网站,通常映射到部门或项目门户网站。对于每个组织或不同的共享服务提供商 (SSP),计划使用所有相关门户网站 的聚合视图来创建集中聚合门户网站。
规划申请入口网站
Application Portal网站 组织工作组进程并提供运行它们的机制。应用程序门户网站 通常包括数字仪表板和其他功能,用于查看和处理与门户网站 目的相关的数据。应用程序门户 网站 中显示的信息通常来自多个不同的来源,例如数据库或其他 SharePoint 网站。
例如,企业中的 HR 组织可以设计一个应用程序门户网站,为员工提供:
作为另一个例子,企业的内部技术支持组织可能会设计一个“技术支持”应用程序门户网站,为企业成员提供技术支持。应用程序门户网站 的功能可以包括:
在识别网站 和门户网站 规划工作表中,列出计划将创建@> 的每个部门门户网站、汇总门户网站 和应用程序门户网站。请务必确定门户网站 的名称和用途。有关规划门户网站 的详细信息,请参阅章节概述:规划站点结构和导航 (Project Server)。
规划互联网存在网站
互联网存在网站面向客户网站。这些网站品牌和特征一般是通过颜色、字体、logo等风格一致的元素,以及导航功能、网站页面结构等结构元素建立起来的。虽然互联网网站 的外观受到严格控制,但网站 的内容可以是动态的并且经常变化。
例如,企业的 Internet 存在网站 可以向客户、合作伙伴、投资者和潜在员工传达重要的公司信息,包括产品和服务描述、公司新闻、年度报告、公开资料和招聘信息。作为另一个例子,在线新闻互联网网站 提供经常更新的信息以及诸如代码和博客之类的交互功能。
因为互联网曝光网站 向外部受众代表您的业务,您可以暂存和测试网站,然后按计划或根据需要将其发布到其公共“完成”位置。暂存网站 是成品网站 的镜像,用于在发布内容之前对其进行测试。使用临时 网站 有助于确保按照严格的标准发布内容。临时 网站 还允许内容作者在位于公司内部网上的服务器上执行操作,而 Internet 用户可以使用外围网络中的现成服务器。使用内置的内容部署功能,可以轻松地将内容从登台服务器移动到生产服务器。
在“确定网站 和门户网站”规划工作表中记录临时和已完成的 Internet 存在网站。有关规划 Internet 存在网站 的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
策划其他网站
您可以计划允许 Portal网站 或 Internet 网站 用户创建额外的网站。例如,您可以计划为使用门户 网站 的每个团队成员提供基于 Windows SharePoint Services 3.0 的“My网站”,并带有工作组网站 用于公共和私人意见。作为协作的一部分,团队成员也可以被允许创建其他网站,例如文档工作区网站。同样,作为基于 Web 的服务的一部分,可以授予 Internet 网站 用户访问 Collaborate网站 的权限。例如,作为使用 网站 体验的一部分,这些用户可以被授予创建会议工作空间网站 和参与在线会议的权限。
除了门户 网站 和 Internet 网站,Office SharePoint Server 2007 还可以创建以下特定于组织的 网站:
文档中心网站这是一个可以作为企业级知识库或者历史存档的大型资源库。网站 包括帮助用户通过一组专用的 Web 部件浏览、搜索和管理深层层次结构中的大量文档的功能。
记录中心网站记录管理是指用于记录组织执行的活动或交易的文件和文档的管理。记录中心网站旨在实现基于 Office SharePoint Server 2007 的管理记录解决方案的存储组件。
在“识别网站 和门户网站”规划工作表上记录其他网站 要求。有关协作网站规划的更多信息,请参阅协作规划网站。有关文档中心网站 的更多信息,请参阅规划文档库。有关记录中心网站 的详细信息,请参阅设计记录中心网站 (Office SharePoint Server)。
计划定制
您可以规划自定义门户网站、Internet 网站 或工作组网站。例如,如果您计划一个为企业提供 Internet 存在的 网站,则可以通过自定义 网站 的母版页以收录该组织的徽标和配色方案来对其进行品牌化。
您还可以通过添加功能来自定义 网站。Office SharePoint Server 2007 具有完整的对象模型,并且建立在 .NET Framework 之上。有关对 Office SharePoint Server 2007 进行编程的详细信息,请参阅 Office SharePoint Server 2007 软件开发工具包。
对于每一个需要定制的网站和Portal网站,请在“识别网站和Portal网站”规划工作表中的Custom栏里做标记。有关自定义的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
规划个性化网站
个性化网站 是门户网站 或互联网网站 内容的过滤视图,它根据用户的角色或偏好为网站 用户提供特定内容。在基于 Office SharePoint Server 2007 规划您的 Portal网站 或 Internet 网站 时,您可以基于该 网站 设计您的个性化网站。然后用户可以选择查看门户网站或互联网网站显示的一般内容,以及相关的个性化网站。个性化网站 过滤内容,使其与特定用户的特定信息需求或任务更相关。
如果您计划为您在识别网站和门户网站规划工作表中列出的任何网站设计网站设计个性化网站,请记录您的在工作表的个性化列中做出决定。有关个性化网站 的更多信息,请参阅规划个性化内容和网站。
规划网站套
在确定了解决方案所需的 网站 和 portals网站 之后,下一步是计划如何跨 网站 集实施这些 网站 和 portals网站 . 网站set 是一组 网站,它是分层的,可以集中管理。网站sets网站 具有共享权限、模板库、内容类型和 Web 部件等通用功能,它们通常共享通用导航。一个网站集合中的所有网站都一起存储在同一个SQL数据库中。Portal网站 通常实现为 网站 集,主网站 是门户网站 的主页。
通常,在规划基于 Microsoft Office SharePoint Server 2007 的解决方案时,以下每种类型的 网站 都放置在单独的 网站 集中:
有关规划 Office SharePoint Server 2007 网站集的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
安全计划
安全规划包括规划用户和用户组的身份验证和授权。身份验证是 Office SharePoint Server 用来对用户进行身份验证的过程。授权过程确定允许用户对给定对象执行什么操作,例如列表项、库或 网站。
安全计划的要素包括:
有关规划 Office SharePoint Server 2007 安全性的详细信息,请参阅章节概述:规划网站和内容安全性。
规划搜索需求
规划搜索包括确定可从每个 网站 搜索的内容范围、配置场以索引内容并高效、安全地搜索它,以及选择规划搜索用户界面的自定义项。根据您的要求,不同 网站 中的搜索范围可能会有很大差异。例如,在用于计划和创建产品的门户网站 中,搜索可能包括产品规格、内部营销文件、会议记录和其他有关内部价值的信息。公众用于了解这些产品的 Internet 网站 搜索将仅限于描述组织产品和服务的内容,而不是内部内容。
在您准备搜索计划时,对于识别网站 和门户网站 规划工作表中的每个 网站 或门户网站,请指明每组用户可以搜索的范围。有关搜索计划的详细信息,请参阅搜索计划 (Office SharePoint Server)。
规划商业智能集成
商业智能使组织成员能够采集、存储、分析和访问业务数据。Office SharePoint Server 2007 收录商业智能功能,可帮助组织保持数据完整性,同时支持强大的数据搜索、集成、分析、演示和共享。
在您准备商业智能计划时,在“识别网站和门户网站”规划工作表的“商业智能”列中,识别所有需要业务的网站和门户 的 网站 和门户网站。有关表单规划的详细信息,请参阅规划 InfoPath Forms Services。
规划网站维护
网站维护包括:
由于网站和portal网站的所有维护都需要为网站做计划,所以不需要在“Determine网站 and Portal网站”中注册规划工作表。有关网站维护计划的完整讨论,请参阅计划网站创建和维护 (Office SharePoint Server)。
工作表
使用以下工作表记录本文中讨论的信息:
下载这本书
为方便您阅读和打印,本主题收录在以下可下载书籍中:
有关可下载书籍的完整列表,请参阅 Office SharePoint Server 2007 的可下载书籍。
主题
网站内容与功能设计(如何设计更好的功能页面如何吸引用户?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-01-06 22:02
功能页面的设计是网站建设或网站升级改造的难点之一。完成信息架构设计后,你的网站会有一种干净、有条理的感觉,更能代表你的品牌。网站将如何发挥作用,其功能页面又将如何吸引用户?作为一家高端的网站设计公司,上奇云科技今天就和大家分享如何设计出更好的功能页面。
1.正确组织功能页面
在组织功能页面之前做一些研究可以为你省去很多麻烦,比如和你的团队讨论,检查竞争对手的网站,咨询seo咨询服务,考虑为你的客户提供最好的浏览体验,考虑最想要排名的重要关键词等,长期苦思冥想如何组织功能页面,让用户可以快速直观的访问到自己想要的信息。
2.保持简单
使用平衡文字、图片、图标等元素的方法,保持整体布局的一致性,保持整体布局干净整洁,让您的页面感觉高端、专业、不乱,在视觉上赢得用户的关注信任并留下深刻印象。
3.关键词研究
关键词研究是构建有效信息架构的重要一步。将每个功能页面与大量对我们的业务有价值的关键字相匹配。通过定位特定的相关关键字,您可以向搜索引擎发送有关您的 网站 内容的信号,并建立与您的 网站 的主题相关性。使用您最喜欢的关键字研究工具来确定一个主要关键字、几个次要关键字和其他相关关键字来构建您的页面。
4.号召性用语
在完成所有这些工作后,不完善您的行动号召是一种耻辱。毕竟,您的目标不仅是吸引访问量并留在页面上,还要引导他们进一步实际购买您的产品或服务!对于那些快速采取行动并且不想花时间了解更多关于该功能的人来说,号召性用语对于用户来说尤其重要。
5.以用户为中心
用户是测试您的网站 功能的第一手体验者。因此,以用户为中心,设计你的功能页面,为用户提供流畅的用户体验,会给你带来更多的转化和客户。 查看全部
网站内容与功能设计(如何设计更好的功能页面如何吸引用户?(图))
功能页面的设计是网站建设或网站升级改造的难点之一。完成信息架构设计后,你的网站会有一种干净、有条理的感觉,更能代表你的品牌。网站将如何发挥作用,其功能页面又将如何吸引用户?作为一家高端的网站设计公司,上奇云科技今天就和大家分享如何设计出更好的功能页面。

1.正确组织功能页面
在组织功能页面之前做一些研究可以为你省去很多麻烦,比如和你的团队讨论,检查竞争对手的网站,咨询seo咨询服务,考虑为你的客户提供最好的浏览体验,考虑最想要排名的重要关键词等,长期苦思冥想如何组织功能页面,让用户可以快速直观的访问到自己想要的信息。
2.保持简单
使用平衡文字、图片、图标等元素的方法,保持整体布局的一致性,保持整体布局干净整洁,让您的页面感觉高端、专业、不乱,在视觉上赢得用户的关注信任并留下深刻印象。
3.关键词研究
关键词研究是构建有效信息架构的重要一步。将每个功能页面与大量对我们的业务有价值的关键字相匹配。通过定位特定的相关关键字,您可以向搜索引擎发送有关您的 网站 内容的信号,并建立与您的 网站 的主题相关性。使用您最喜欢的关键字研究工具来确定一个主要关键字、几个次要关键字和其他相关关键字来构建您的页面。
4.号召性用语
在完成所有这些工作后,不完善您的行动号召是一种耻辱。毕竟,您的目标不仅是吸引访问量并留在页面上,还要引导他们进一步实际购买您的产品或服务!对于那些快速采取行动并且不想花时间了解更多关于该功能的人来说,号召性用语对于用户来说尤其重要。
5.以用户为中心
用户是测试您的网站 功能的第一手体验者。因此,以用户为中心,设计你的功能页面,为用户提供流畅的用户体验,会给你带来更多的转化和客户。
网站内容与功能设计(内容摘要:网站建设功能都有哪些,企业的网站制作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-01-20 20:04
内容总结:网站有哪些构造函数?企业网站的生产要关注自身特定的客户群体,通过多种形式与客户保持沟通,吸引自身用户与企业不断交流。网站互动,进而起到加深客户关系、了解客户需求、提供优质服务、加强广告和展示的作用。网站函数构建通用的网站函数包括:1.信息发布:除了最简单的只有几个静态网页的公司网站,一般企业< @网站目前使用后台信息发布的方式,
网站什么是构造函数?企业网站的生产应围绕自身特定的客户群,通过多种形式与客户保持沟通,吸引其用户不断与公司网站互动,进而发挥作用深化客户关系,了解客户需求,提供优质服务,加强广告宣传。
网站功能构造
通用的 网站 函数如下:
1.信息发布:除了最简单的公司网站只有几个静态网页,一般公司网站目前都采用后台信息发布的方式,公司网站生产中的大部分信息都可以通过信息发布功能完成,如企业新闻、媒体报道、招聘信息、产品介绍等。
2.产品管理:如果产品品种多,新产品不断推出,为了方便网站信息保护,需要规划产品管理功能,完成增删改的产品信息。
3.在线咨询:在线咨询包括FAQ、问题提交/解答、即时信息等,您可以根据需要选择相应的功能。
4.广告管理:企业内有一些有价值的广告位网站,使用广告管理系统对网站上的各种网络广告资源进行管理,比如更换广告。
5.在线查询:企业网站设计本身的在线查询功能就是通过本系统完成的。一个高质量的在线查询系统可以得到用户多方面的反馈,是进行市场调研不可缺少的手段之一。
6.网页静态化:出于网站搜索引擎优化等原因,需要将后台发布的信息转化为静态网页。目前大部分优化规划的网站都选择了网页静态技术,但是还有很多网站没有意识到网页静态处理的意义,可能没有选择正确的静态方法。
自定义网站制作的功能大致如下:
1.会员管理:如果用户需要注册以获得某些服务,或者如果用户希望参与某些活动,则会员管理很重要。
2.订单管理:在线销售功能网站,订单管理是必不可少的功能。
3.邮件列表:邮件列表在客户关系、客户服务、产品推广等方面发挥着重要作用,是邮件营销必不可少的功能。如果一家公司有计划使用邮件列表营销,那么建立邮件列表渠道是基本条件之一。
<p>4.论坛管理:论坛对一般小企业的价值网站有待进一步研究,但一些大企业网站、行业网站和一些专业 查看全部
网站内容与功能设计(内容摘要:网站建设功能都有哪些,企业的网站制作)
内容总结:网站有哪些构造函数?企业网站的生产要关注自身特定的客户群体,通过多种形式与客户保持沟通,吸引自身用户与企业不断交流。网站互动,进而起到加深客户关系、了解客户需求、提供优质服务、加强广告和展示的作用。网站函数构建通用的网站函数包括:1.信息发布:除了最简单的只有几个静态网页的公司网站,一般企业< @网站目前使用后台信息发布的方式,
网站什么是构造函数?企业网站的生产应围绕自身特定的客户群,通过多种形式与客户保持沟通,吸引其用户不断与公司网站互动,进而发挥作用深化客户关系,了解客户需求,提供优质服务,加强广告宣传。

网站功能构造
通用的 网站 函数如下:
1.信息发布:除了最简单的公司网站只有几个静态网页,一般公司网站目前都采用后台信息发布的方式,公司网站生产中的大部分信息都可以通过信息发布功能完成,如企业新闻、媒体报道、招聘信息、产品介绍等。
2.产品管理:如果产品品种多,新产品不断推出,为了方便网站信息保护,需要规划产品管理功能,完成增删改的产品信息。
3.在线咨询:在线咨询包括FAQ、问题提交/解答、即时信息等,您可以根据需要选择相应的功能。
4.广告管理:企业内有一些有价值的广告位网站,使用广告管理系统对网站上的各种网络广告资源进行管理,比如更换广告。
5.在线查询:企业网站设计本身的在线查询功能就是通过本系统完成的。一个高质量的在线查询系统可以得到用户多方面的反馈,是进行市场调研不可缺少的手段之一。
6.网页静态化:出于网站搜索引擎优化等原因,需要将后台发布的信息转化为静态网页。目前大部分优化规划的网站都选择了网页静态技术,但是还有很多网站没有意识到网页静态处理的意义,可能没有选择正确的静态方法。
自定义网站制作的功能大致如下:
1.会员管理:如果用户需要注册以获得某些服务,或者如果用户希望参与某些活动,则会员管理很重要。
2.订单管理:在线销售功能网站,订单管理是必不可少的功能。
3.邮件列表:邮件列表在客户关系、客户服务、产品推广等方面发挥着重要作用,是邮件营销必不可少的功能。如果一家公司有计划使用邮件列表营销,那么建立邮件列表渠道是基本条件之一。
<p>4.论坛管理:论坛对一般小企业的价值网站有待进一步研究,但一些大企业网站、行业网站和一些专业
网站内容与功能设计(长沙网站设计公司:网页设计的实质内容包括IP地址)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-01-20 17:12
网页设计是指互联网上各种网站设计工具按照一定规则生成的、显示特定内容的相关网页的集合。简而言之,网站就像一个布告栏,你可以通过它发布你想要的信息,或者用它来提供网络服务,是一种交流工具。用户可以通过网络浏览器访问此网站,获取所需信息或享受网络服务。
长沙网站设计公司表示,网站由三部分组成:域名(俗称网站)、网站源代码、网站空间。域名在数量上与 Internet 相似,用于识别字符结构和定位计算机的 IP 地址、网络中的 Internet 协议。网页设计是设计师通过 Frontpage 或 Dreamweaver 等工具编辑网页的过程。
网站设计的本质包括网站规划、网站设计、网站推广、网站评价、网站运营和网站优化六个方面。网站建设的目标是完成网站的网络营销,实现电子商务。网络营销顾问首先提出了一个低成本、高回报的网络营销方案。通过网络营销策略,通过网络营销策略,获取目标客户,并利用企业与网民、网民与网民的互动,让企业在营销上投入更少,在市场上获得更高效的回报。
网站的营销策划是网络营销的起点,所以一定要进行策划。如果严谨实用,将直接影响企业网络营销的总体目标规划。以客户需求为基础,以网络营销为基础,结合自身专业规划经验,帮助不同类型企业在满足企业战略目标和战术要求的前提下,完成企业不同阶段的规划建设。. 如果你想成为一个网站设计师,创建一个网站,首先要考虑网站的内容,包括网站的功能和用户的需求。你的整个设计应该围绕这些领域。快速抓住用户,如果用户无法进入你的网站,否则不方便,您的 网站 设计将失败。不要让你的用户失望,把你的用户交给你对手的网站。
优化网站内容是核心内容。两年前,企业网站就像一本广告手册。更糟糕的是,网站是一堆图片。频道网站在设计上在某些方面是成功的,但是内容太少,需要太长时间才能找到他们想要被认为是成功的东西网站,这些网站都需要努力网站 的设计。
以上就是《如何顺利设计网站》的相关内容。不知道大家看完后是否对此有所了解。希望这些内容能对大家有所帮助! 查看全部
网站内容与功能设计(长沙网站设计公司:网页设计的实质内容包括IP地址)
网页设计是指互联网上各种网站设计工具按照一定规则生成的、显示特定内容的相关网页的集合。简而言之,网站就像一个布告栏,你可以通过它发布你想要的信息,或者用它来提供网络服务,是一种交流工具。用户可以通过网络浏览器访问此网站,获取所需信息或享受网络服务。
长沙网站设计公司表示,网站由三部分组成:域名(俗称网站)、网站源代码、网站空间。域名在数量上与 Internet 相似,用于识别字符结构和定位计算机的 IP 地址、网络中的 Internet 协议。网页设计是设计师通过 Frontpage 或 Dreamweaver 等工具编辑网页的过程。
网站设计的本质包括网站规划、网站设计、网站推广、网站评价、网站运营和网站优化六个方面。网站建设的目标是完成网站的网络营销,实现电子商务。网络营销顾问首先提出了一个低成本、高回报的网络营销方案。通过网络营销策略,通过网络营销策略,获取目标客户,并利用企业与网民、网民与网民的互动,让企业在营销上投入更少,在市场上获得更高效的回报。
网站的营销策划是网络营销的起点,所以一定要进行策划。如果严谨实用,将直接影响企业网络营销的总体目标规划。以客户需求为基础,以网络营销为基础,结合自身专业规划经验,帮助不同类型企业在满足企业战略目标和战术要求的前提下,完成企业不同阶段的规划建设。. 如果你想成为一个网站设计师,创建一个网站,首先要考虑网站的内容,包括网站的功能和用户的需求。你的整个设计应该围绕这些领域。快速抓住用户,如果用户无法进入你的网站,否则不方便,您的 网站 设计将失败。不要让你的用户失望,把你的用户交给你对手的网站。
优化网站内容是核心内容。两年前,企业网站就像一本广告手册。更糟糕的是,网站是一堆图片。频道网站在设计上在某些方面是成功的,但是内容太少,需要太长时间才能找到他们想要被认为是成功的东西网站,这些网站都需要努力网站 的设计。
以上就是《如何顺利设计网站》的相关内容。不知道大家看完后是否对此有所了解。希望这些内容能对大家有所帮助!
网站内容与功能设计(想要设计简单的网站的话,可以直接利用第三方网站平台去搭建网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-01-20 17:10
【眼见云】其实如果想设计一个简单的网站,可以直接使用第三方网站平台搭建网站,也是可以的。比如一些平台如自助网站搭建平台,可以简单的做一些网站设计。而且这样的平台比较成熟,有很多模板非常好用。
用户可以根据需要选择适合自己的模板,然后直接构建网站。当然,像这样网站的收费一般是一年的收费模式。当然,在选择这种网站的时候,应该选择一些靠谱的网站,只要用户选择靠谱的网站,就可以选择合适的网站>设计平台。
当然,对于这方面的设计,用户也需要根据自己的需求进行设计。一般像这个网站,平台都是可视化编辑。只要用户审美好,可以自由设计网站和网站的内页布局。
当然,如果用户想自己完成网站的设计,也可以直接这样设计,因为可视化编辑用户可以根据自己的审美来编辑自己喜欢的网站 ,这样的网站受众更广,而网站的设计元素更多。
当然,你可以根据网站、网站的模块选择适合自己操作的网站功能,然后根据各自的功能进行综合设计。一般网站的设计就是根据用户的操作方式来设计网站。这样的设计,一般都能设计出你满意的网站。网站毛呢布的具体设计如何?这直接关系到用户的需求,所以用户不必关注自己的需求。 查看全部
网站内容与功能设计(想要设计简单的网站的话,可以直接利用第三方网站平台去搭建网站)
【眼见云】其实如果想设计一个简单的网站,可以直接使用第三方网站平台搭建网站,也是可以的。比如一些平台如自助网站搭建平台,可以简单的做一些网站设计。而且这样的平台比较成熟,有很多模板非常好用。
用户可以根据需要选择适合自己的模板,然后直接构建网站。当然,像这样网站的收费一般是一年的收费模式。当然,在选择这种网站的时候,应该选择一些靠谱的网站,只要用户选择靠谱的网站,就可以选择合适的网站>设计平台。
当然,对于这方面的设计,用户也需要根据自己的需求进行设计。一般像这个网站,平台都是可视化编辑。只要用户审美好,可以自由设计网站和网站的内页布局。
当然,如果用户想自己完成网站的设计,也可以直接这样设计,因为可视化编辑用户可以根据自己的审美来编辑自己喜欢的网站 ,这样的网站受众更广,而网站的设计元素更多。
当然,你可以根据网站、网站的模块选择适合自己操作的网站功能,然后根据各自的功能进行综合设计。一般网站的设计就是根据用户的操作方式来设计网站。这样的设计,一般都能设计出你满意的网站。网站毛呢布的具体设计如何?这直接关系到用户的需求,所以用户不必关注自己的需求。
网站内容与功能设计(网站的本质就是形式主义,内容、功能、表现这是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-01-19 10:07
网站的本质是形式主义,即网站内容、功能和性能三要素。低保真原型在基础内容层面解决问题,而高保真线框规划网站>功能和性能;内容是网站最基本也是最重要的核心,所以高保真原型必须建立在低保真原型的基础上,本末倒置直接规划细节是错误的行为的页面。
区分“交互”部分
在讨论内容的形式主义时,不是简单区分哪些是图片、哪些是文字、哪些是Flash动画……而是对用户可以交互的内容进行扩展和变换;我们在这里谈论的交互是人和机器。万维网最常见的交互是鼠标响应和键盘响应。
使用颜色标记不同类型的页面元素非常有效,例如:
使用颜色区分页面的“交互”部分
区分链接文本和非链接文本是非常重要的工作,在低保真原型中你可能会完全忽略它们,而高保真线框必须区分哪些文本是可点击的,哪些是纯浏览文本;对于标题级别的文字,应使用较大的字体,并以浅色背景进行识别;那些没有链接的文本段落可以由多个带有第一行缩进的灰色背景表示(在实际页面中不需要缩进)。如果时间充裕,更推荐页面的段落部分用真实的文字填充。
区分标题、链接文本、文本段落
区分交互形式可以看作是对线框图例的补充;这个补充可能会根据不同的网站需求,甚至提供一些很独特的传说,比如规划一个房地产SNS社区。在此过程中,您甚至可以添加图标图例。这样做的好处不仅是对其他设计实现者的提示和便利,而且使高保真原型更“可读”,更接近最终的页面结果。
房地产 SNS网站 线框中的图标图例
无处不在的网格系统
网格系统在网页设计中已经被广泛采用,网络中已经有很多介绍性的文章,具体应用可以参考960.gs的相关代码;不要以为网格系统只对视觉设计师有帮助,对高保真线框的设计也有很大帮助;Visio 和 Axure 等原型制作软件提供强大的指南和网格对齐支持,让您可以轻松实现线框中的网格。
在高保真线框中构建网格系统
带有网格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的网格系统是构建高保真线框的第一步),具有以下三个优点:
优势一:通过网格控制屏幕资源
内容形式主义的核心是屏幕资源的规划。网格系统的建立可以有效把握页面的整体和局部大小,提高原型的真实性和适应性。
比如在基于60像素的网格系统中,可以兼容标准的屏幕尺寸(800px×600px),网站的整个页面样式提供了强大的缩放功能。
可适应 800*600 标准屏幕分辨率的线框网格
优势二:轻松实现全站图片尺寸规划
将那些有内容意义的图片(不是装饰性的图片)放给没有经验的视觉设计师往往是灾难性的,这也是很多看起来很漂亮的设计与实际效果相差如此之大的主要原因;既然已经决定进行高保真原型设计,就需要在视觉设计层面介入工作;内容图片随着内容频繁变化,更接近交互设计的范畴。在某些时候,视觉设计应该合理地让位。
根据网格系统的参考宽度,通常需要规划2~3个常用的纵横比,根据页面需要规划大小;这一系列图片的大小应该在高保真线框开始之前确定。之后,它就可以用于内容填充了。
具有两种固定比率和一种可扩展比率的站点范围图像大小规划
优势三:线框的块级复用
网页设计的灵活性来自于规划中的块级重用。通常,一些相关的内容元素可以组成一个“内容块”。在页面的制作过程中,这些块可能是div、ol、ul、dl级别的标记语言;因为网页是垂直延伸,所以线框的高保真设计中,块级内容的宽度主要是基于网格系统来规划的;共同宽度确定后,很容易实现“大位移”,减少设计工作量,提高团队设计。执行效率(视觉设计师也欢迎这种规划)。
可根据网格系统灵活组合的“积木”内容块
图片还是文字?
使用图片或文字作为内容形式时,应该引用一个流行词汇——纠结
曾经有人断言,万维网已经进入读图时代。在“眼球经济”的影响下,网站的每一个内容元素都渴望得到用户的充分关注。越来越多的网页界面使用图片作为内容交流的形式。这也带来了访问速度慢、搜索引擎优化困难;何时使用图片以及如何匹配图文是高保真线框图的重要组成部分。
使用图片的优缺点分析
优点:直觉,吸引注意力
缺点:文件量增加,需要专门的搜索优化,屏幕资源比较大
使用文本的优缺点分析
优点:占用屏幕资源少,导入速度快,可读性强
缺点:繁琐,难以区分
合理的内容形式设计,根据不同的需求和屏幕资源,灵活运用图文搭配,有效传达信息。
静止图像(小)
指示性内容,通常附有文字
静止图像(大)
页面的主要视觉,需要突出细节的视觉内容
动态图片(多媒体)
广告,需要特别注意的链接,不宜过多
链接文本
仅句子内容单元,关键词
描述性文本
一大段文字,点击前必须向用户解释
标题
重要的关键词,重要的话题
使用图文搭配形式化内容,在一定意义上决定了内容元素和块所占用的屏幕资源,从一个方面体现了它们之间的强弱关系;在完善合理的页面逻辑结构的基础上,根据页面元素之间的权重进行高保真线框设计是非常容易的。
6种形式的相同页面元素
块内容变形
块级内容由元素级内容组成。
元素级内容形式化解决后,块级内容可以按照网格系统进行多样化整合,可以让页面线框图像像积木一样简单;相同的块级元素通常占据不同的页面。不同的权重,意味着屏幕资源的变化(影响这个变化的主要因素是宽度),所以需要在集成网站中赋予相同的块级元素不同的形式。
以最常见的内容块“同主题链接列表”为例,解决不同屏幕资源分配下的变形问题;所谓“同主题的链接列表”,可能是一系列文章,也可能是围绕某个主题的一系列关键词,总之是同级的相关内容节点;这些兄弟节点所属的主题,以标题的形式反映在页面中。
简单的
图形列表
一栏展开
两列混搭
两栏文字
最小图形
以上六种扩展形式只是从一个内容块派生出来的;为了形成高度的块级重用,每个内容块都必须进行类似的扩展;就像很多重复性的工作一样,设计师只要通过一个案例积累常见的块级内容形式,就不用为每个项目都那么辛苦了。在高保真线框的设计层面,其实就是对这些形式的合理运用。
为了适应同一内容块的不同形式,设计开发者往往会在内容发布过程中做出相应的改进,例如手动或自动截取不同长度的标题和链接文本等。 查看全部
网站内容与功能设计(网站的本质就是形式主义,内容、功能、表现这是什么?)
网站的本质是形式主义,即网站内容、功能和性能三要素。低保真原型在基础内容层面解决问题,而高保真线框规划网站>功能和性能;内容是网站最基本也是最重要的核心,所以高保真原型必须建立在低保真原型的基础上,本末倒置直接规划细节是错误的行为的页面。

区分“交互”部分
在讨论内容的形式主义时,不是简单区分哪些是图片、哪些是文字、哪些是Flash动画……而是对用户可以交互的内容进行扩展和变换;我们在这里谈论的交互是人和机器。万维网最常见的交互是鼠标响应和键盘响应。
使用颜色标记不同类型的页面元素非常有效,例如:

使用颜色区分页面的“交互”部分
区分链接文本和非链接文本是非常重要的工作,在低保真原型中你可能会完全忽略它们,而高保真线框必须区分哪些文本是可点击的,哪些是纯浏览文本;对于标题级别的文字,应使用较大的字体,并以浅色背景进行识别;那些没有链接的文本段落可以由多个带有第一行缩进的灰色背景表示(在实际页面中不需要缩进)。如果时间充裕,更推荐页面的段落部分用真实的文字填充。

区分标题、链接文本、文本段落
区分交互形式可以看作是对线框图例的补充;这个补充可能会根据不同的网站需求,甚至提供一些很独特的传说,比如规划一个房地产SNS社区。在此过程中,您甚至可以添加图标图例。这样做的好处不仅是对其他设计实现者的提示和便利,而且使高保真原型更“可读”,更接近最终的页面结果。

房地产 SNS网站 线框中的图标图例
无处不在的网格系统
网格系统在网页设计中已经被广泛采用,网络中已经有很多介绍性的文章,具体应用可以参考960.gs的相关代码;不要以为网格系统只对视觉设计师有帮助,对高保真线框的设计也有很大帮助;Visio 和 Axure 等原型制作软件提供强大的指南和网格对齐支持,让您可以轻松实现线框中的网格。

在高保真线框中构建网格系统
带有网格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的网格系统是构建高保真线框的第一步),具有以下三个优点:
优势一:通过网格控制屏幕资源
内容形式主义的核心是屏幕资源的规划。网格系统的建立可以有效把握页面的整体和局部大小,提高原型的真实性和适应性。
比如在基于60像素的网格系统中,可以兼容标准的屏幕尺寸(800px×600px),网站的整个页面样式提供了强大的缩放功能。

可适应 800*600 标准屏幕分辨率的线框网格
优势二:轻松实现全站图片尺寸规划
将那些有内容意义的图片(不是装饰性的图片)放给没有经验的视觉设计师往往是灾难性的,这也是很多看起来很漂亮的设计与实际效果相差如此之大的主要原因;既然已经决定进行高保真原型设计,就需要在视觉设计层面介入工作;内容图片随着内容频繁变化,更接近交互设计的范畴。在某些时候,视觉设计应该合理地让位。
根据网格系统的参考宽度,通常需要规划2~3个常用的纵横比,根据页面需要规划大小;这一系列图片的大小应该在高保真线框开始之前确定。之后,它就可以用于内容填充了。

具有两种固定比率和一种可扩展比率的站点范围图像大小规划
优势三:线框的块级复用
网页设计的灵活性来自于规划中的块级重用。通常,一些相关的内容元素可以组成一个“内容块”。在页面的制作过程中,这些块可能是div、ol、ul、dl级别的标记语言;因为网页是垂直延伸,所以线框的高保真设计中,块级内容的宽度主要是基于网格系统来规划的;共同宽度确定后,很容易实现“大位移”,减少设计工作量,提高团队设计。执行效率(视觉设计师也欢迎这种规划)。

可根据网格系统灵活组合的“积木”内容块
图片还是文字?
使用图片或文字作为内容形式时,应该引用一个流行词汇——纠结
曾经有人断言,万维网已经进入读图时代。在“眼球经济”的影响下,网站的每一个内容元素都渴望得到用户的充分关注。越来越多的网页界面使用图片作为内容交流的形式。这也带来了访问速度慢、搜索引擎优化困难;何时使用图片以及如何匹配图文是高保真线框图的重要组成部分。
使用图片的优缺点分析
优点:直觉,吸引注意力
缺点:文件量增加,需要专门的搜索优化,屏幕资源比较大
使用文本的优缺点分析
优点:占用屏幕资源少,导入速度快,可读性强
缺点:繁琐,难以区分
合理的内容形式设计,根据不同的需求和屏幕资源,灵活运用图文搭配,有效传达信息。
静止图像(小)
指示性内容,通常附有文字
静止图像(大)
页面的主要视觉,需要突出细节的视觉内容
动态图片(多媒体)
广告,需要特别注意的链接,不宜过多
链接文本
仅句子内容单元,关键词
描述性文本
一大段文字,点击前必须向用户解释
标题
重要的关键词,重要的话题
使用图文搭配形式化内容,在一定意义上决定了内容元素和块所占用的屏幕资源,从一个方面体现了它们之间的强弱关系;在完善合理的页面逻辑结构的基础上,根据页面元素之间的权重进行高保真线框设计是非常容易的。

6种形式的相同页面元素
块内容变形
块级内容由元素级内容组成。
元素级内容形式化解决后,块级内容可以按照网格系统进行多样化整合,可以让页面线框图像像积木一样简单;相同的块级元素通常占据不同的页面。不同的权重,意味着屏幕资源的变化(影响这个变化的主要因素是宽度),所以需要在集成网站中赋予相同的块级元素不同的形式。
以最常见的内容块“同主题链接列表”为例,解决不同屏幕资源分配下的变形问题;所谓“同主题的链接列表”,可能是一系列文章,也可能是围绕某个主题的一系列关键词,总之是同级的相关内容节点;这些兄弟节点所属的主题,以标题的形式反映在页面中。
简单的

图形列表

一栏展开

两列混搭

两栏文字

最小图形

以上六种扩展形式只是从一个内容块派生出来的;为了形成高度的块级重用,每个内容块都必须进行类似的扩展;就像很多重复性的工作一样,设计师只要通过一个案例积累常见的块级内容形式,就不用为每个项目都那么辛苦了。在高保真线框的设计层面,其实就是对这些形式的合理运用。
为了适应同一内容块的不同形式,设计开发者往往会在内容发布过程中做出相应的改进,例如手动或自动截取不同长度的标题和链接文本等。
网站内容与功能设计(网站编程专人负责相关内容的注意事项有哪些呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-01-19 01:09
2、电商类网站提供会员注册、详细商品服务信息、信息查询查询、下单
确认、支付、个人信息保密措施、相关协助等
3、如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众最重要的因素,没有内容或无效信息不会吸引匆忙浏览
访客。提前研究人们想要阅读什么信息,以及在 网站 发布之后
对网站内容满意,及时调整网站内容。
六、项目人力资源预算及晋升
1、技术团队:技术团队由两人组成,主要负责网站的技术实现。
2、测试组:主要负责网站各项功能的测试。
3、维护团队:主要负责网站的日常运营,保障网站的流畅运行。
七、项目推广与维护
1、由于资金问题,初期只能在维护者的网志、邮箱、QQ上建立连接,发送网站域名给好友。发送信息时,将网站的域名一起发布,添加网站
的访问。
2、网站将有专人负责管理和更新网站的内容,待网站构建并正常运行后。和安全
表面维护。
3、可能的测试评估策略:网站将建立在线问卷评估,在论坛讨论后
反馈给网站,我们会根据实际情况做出调整,让广大师生更加满意。
1.提高信息服务水平。
八、网页设计
1、网页设计美术设计要求。网页美术设计一般应与公司整体形象一致,符合CI规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
3、制定网页改版计划,比如半年到一年内的大改版。
九、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
十、网站测试
网站发布前应进行细致的测试,以确保正常浏览和使用。主要测试内容:
1、服务器稳定性和安全性。
2、程序和数据库测试。
3、网页兼容性测试,比如浏览器、监视器。
4、根据需要进行其他测试。
十一、网站发布与推广
1、网站测试后公关、广告活动。
2、搜索触发器注册等
十二、网站施工进度表
每项计划任务的开始和完成时间、负责人等。
十三、费用明细
各种事项所需的费用清单。以上就是网站建设方案应该体现的主要内容。根据不同的需求和建站目的,内容也会有所增减。施工开始时要小心 网站
规划,以达到建设场地的预期目的。
网站建设方案:
一、确定网站的整体定位和市场定位
1、相关行业的市场是什么,市场的特点是什么,公司能否在互联网上开展业务。
2、市场上主要竞争对手的分析,他们的在线状态以及他们的网站规划和职能角色。
3、分析公司自身情况、公司概况、市场优势,网站可以提升哪些竞争力等。
二、根据自己的需求和建站目的,配置自己的软硬件环境
三、网站的发展
1、进行美术设计,创意网站风格进入网站整体布局方案。
2、数据库的功能设计。
3、网站要实现的主要功能:
①。网站新闻发布系统(信息发布系统)就是在网页上发布一些需要经常更改的信息。
集中管理新闻、新产品发布和行业趋势等更新信息,并通过某些信息的共性
网站 分类的一类应用,最终系统化、标准化并发布在网站上。网站信息通行证
通过易于操作的界面加入数据库,然后通过现有的网页模板格式和审核流程发送。
在 网站 上发帖。
②。产品展示发布系统是网站的一个应用,集中管理网络上的新闻、新品发布、行业动态等更新信息,并以系统化、标准化的方式发布到网站。程序。前台用
用户可通过页面浏览查询,后台管理可管理产品价格、简介、样品等各类信息。
③。会员管理系统查看者在线填写注册表,系统审核后实时成为网站的所有会员,并在页面填写登录验证功能。前台会员可自行维护个人注册信息,并可更新个人注册信息。
如果忘记密码,可以在线查看密码,并在后台设置会员管理界面,管理员可以
分类查询(日期、姓名)和删除会员信息。
④。留言板(在线问答)提供公共信息发布平台,适用于
人力办公助理和企业间的信息交流;在线解决某些客户需求。
⑤。BBS BBS(论坛系统)是网站中信息量大、人气高的地方。一个好的论坛可以吸引相当数量的访客,同时还负责网站对外宣传、发布新闻、采集客户。反馈的责任,
它是网站(单位内联网)的重要组成部分。
⑥。邮件列表使客户可以在自己的网站上建立邮件订阅功能,可以根据需要随时向订阅者发送新闻、杂志、公告等信息。并且可以提供一个管理界面来有效管理大量的邮件列表
表用户。
⑦。IO IO系统是网站与其他网站建立合作关系不可或缺的工具。主要用于接受客户的广告订单,播放客户的广告条幅,友情链接,进行管理和统计。
⑧. 在线调查 在线调查系统是在互联网上完成对特定问题的调查,以及
统计调查结果。适用于使用Internet和Intranet进行各种调查的用户。
⑨。访问统计报表(计数器)对网站访问者的情况进行统计,有助于网站建设者掌握网站的热度,调整网站信息和及时的信息。特征。以上功能都是主流
网站基本功能,大部分程序源码是开放的。
四、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
2、内容更新、调整等
3、制定相关网站维修规定,将网站维修制度化、规范化。
五、我的建议和想法
1、将网站定义为以技术和产品为导向的IT产品信息网站,不要光顾自己的一些代理产品作为网站的主要内容。
2、让网站有自己的特点,例如:可以在网站上做一个“在线安装”栏目。
2010 年 11 月 21 日 查看全部
网站内容与功能设计(网站编程专人负责相关内容的注意事项有哪些呢?)
2、电商类网站提供会员注册、详细商品服务信息、信息查询查询、下单
确认、支付、个人信息保密措施、相关协助等
3、如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众最重要的因素,没有内容或无效信息不会吸引匆忙浏览
访客。提前研究人们想要阅读什么信息,以及在 网站 发布之后
对网站内容满意,及时调整网站内容。
六、项目人力资源预算及晋升
1、技术团队:技术团队由两人组成,主要负责网站的技术实现。
2、测试组:主要负责网站各项功能的测试。
3、维护团队:主要负责网站的日常运营,保障网站的流畅运行。
七、项目推广与维护
1、由于资金问题,初期只能在维护者的网志、邮箱、QQ上建立连接,发送网站域名给好友。发送信息时,将网站的域名一起发布,添加网站
的访问。
2、网站将有专人负责管理和更新网站的内容,待网站构建并正常运行后。和安全
表面维护。
3、可能的测试评估策略:网站将建立在线问卷评估,在论坛讨论后
反馈给网站,我们会根据实际情况做出调整,让广大师生更加满意。
1.提高信息服务水平。
八、网页设计
1、网页设计美术设计要求。网页美术设计一般应与公司整体形象一致,符合CI规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
3、制定网页改版计划,比如半年到一年内的大改版。
九、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
十、网站测试
网站发布前应进行细致的测试,以确保正常浏览和使用。主要测试内容:
1、服务器稳定性和安全性。
2、程序和数据库测试。
3、网页兼容性测试,比如浏览器、监视器。
4、根据需要进行其他测试。
十一、网站发布与推广
1、网站测试后公关、广告活动。
2、搜索触发器注册等
十二、网站施工进度表
每项计划任务的开始和完成时间、负责人等。
十三、费用明细
各种事项所需的费用清单。以上就是网站建设方案应该体现的主要内容。根据不同的需求和建站目的,内容也会有所增减。施工开始时要小心 网站
规划,以达到建设场地的预期目的。
网站建设方案:
一、确定网站的整体定位和市场定位
1、相关行业的市场是什么,市场的特点是什么,公司能否在互联网上开展业务。
2、市场上主要竞争对手的分析,他们的在线状态以及他们的网站规划和职能角色。
3、分析公司自身情况、公司概况、市场优势,网站可以提升哪些竞争力等。
二、根据自己的需求和建站目的,配置自己的软硬件环境
三、网站的发展
1、进行美术设计,创意网站风格进入网站整体布局方案。
2、数据库的功能设计。
3、网站要实现的主要功能:
①。网站新闻发布系统(信息发布系统)就是在网页上发布一些需要经常更改的信息。
集中管理新闻、新产品发布和行业趋势等更新信息,并通过某些信息的共性
网站 分类的一类应用,最终系统化、标准化并发布在网站上。网站信息通行证
通过易于操作的界面加入数据库,然后通过现有的网页模板格式和审核流程发送。
在 网站 上发帖。
②。产品展示发布系统是网站的一个应用,集中管理网络上的新闻、新品发布、行业动态等更新信息,并以系统化、标准化的方式发布到网站。程序。前台用
用户可通过页面浏览查询,后台管理可管理产品价格、简介、样品等各类信息。
③。会员管理系统查看者在线填写注册表,系统审核后实时成为网站的所有会员,并在页面填写登录验证功能。前台会员可自行维护个人注册信息,并可更新个人注册信息。
如果忘记密码,可以在线查看密码,并在后台设置会员管理界面,管理员可以
分类查询(日期、姓名)和删除会员信息。
④。留言板(在线问答)提供公共信息发布平台,适用于
人力办公助理和企业间的信息交流;在线解决某些客户需求。
⑤。BBS BBS(论坛系统)是网站中信息量大、人气高的地方。一个好的论坛可以吸引相当数量的访客,同时还负责网站对外宣传、发布新闻、采集客户。反馈的责任,
它是网站(单位内联网)的重要组成部分。
⑥。邮件列表使客户可以在自己的网站上建立邮件订阅功能,可以根据需要随时向订阅者发送新闻、杂志、公告等信息。并且可以提供一个管理界面来有效管理大量的邮件列表
表用户。
⑦。IO IO系统是网站与其他网站建立合作关系不可或缺的工具。主要用于接受客户的广告订单,播放客户的广告条幅,友情链接,进行管理和统计。
⑧. 在线调查 在线调查系统是在互联网上完成对特定问题的调查,以及
统计调查结果。适用于使用Internet和Intranet进行各种调查的用户。
⑨。访问统计报表(计数器)对网站访问者的情况进行统计,有助于网站建设者掌握网站的热度,调整网站信息和及时的信息。特征。以上功能都是主流
网站基本功能,大部分程序源码是开放的。
四、网站维护
1、维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
2、内容更新、调整等
3、制定相关网站维修规定,将网站维修制度化、规范化。
五、我的建议和想法
1、将网站定义为以技术和产品为导向的IT产品信息网站,不要光顾自己的一些代理产品作为网站的主要内容。
2、让网站有自己的特点,例如:可以在网站上做一个“在线安装”栏目。
2010 年 11 月 21 日
网站内容与功能设计(网站前台系统的实现方法有哪些?(22页珍藏版))
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-19 01:06
《网站前台功能设计与实现.ppt》会员共享,可在线阅读。更多《网站前台功能设计与实现.ppt(22页珍藏版)》,请访问人人图书馆在线搜索。
1、第四章网站前端功能设计与实现,学习目标,了解电子商务网站前端功能设计方法。能够分析网站前台的功能构成。熟悉网购业务流程。掌握网站前端系统的实现方法。,本章主要内容,4.1网站首页设计4.2购物管理功能设计4.3会员管理功能设计4.4商品展示功能设计4.5 其他功能设计,导入案例:《宝贝365》网站前台功能需求,《宝贝365》网站前台业务系统需要实现以下基本功能:能够进行企业品牌推广,提供多种形式的商品展示、完善便捷的在线商品销售、内容丰富的促销资讯、个性化的会员管理和订单查询、友好的育儿论坛、便捷的在线咨询和多条件搜索引擎。,《宝贝365》网站功能结构图,《宝贝365》
2、365”网站首页,4.1网站首页结构设计,4.1.1网站首页结构设计页面标题网站标识主要内容区的首前导部分和尾随前导部分,4.1网站首页结构设计,4.1.2首页编程( 1)@ >/babyshop/index.asp:网站前台主页。(2)/babyshop/top.asp:网站前台负责人。(3)/ babyshop/top1.asp:非会员常用功能。(4)/babyshop/topmemeber.asp:会员常用功能。(5)/babyshop/end.asp:网站前端指南。(6)/babyshop/conn.inc:建立数据库连接。,4.2购物管理功能设计,网购流程包括:产品展示、查看
3、购物车、订单填写、订单完成和订单查询功能。以“宝贝365”网站为例,说明网站的各种购物管理功能的设计。流程图所示页面文件的路径从网站的根目录开始,即/babyshop/。,4.2购物管理功能设计,购物流程流程图,4.2购物管理功能设计,4.2.1购物顾客找到您要购买的商品,然后点击商品条目中的购物车链接,以将商品放入购物车。,4.2 购物管理功能设计,4.2.2 购物车管理 购物车存放顾客想要购买的商品,购物车中的商品可以调整,如修改商品数量、取消商品等。该页面还提供继续购买商品、生成订单等功能。购物车管理程序文件(1)@>/babysh
4、op/shoppingbagadd.asp:将商品添加到购物车。(2)/babyshop/shoppingbag.asp: 购物车管理(查看购物车)。(3)/babyshop/shoppingbagclear.asp: 清除购物车.,4.2 购物管理功能设计,4.2.3 订单处理 当客户完成产品购买后,要到收银台结账,这是网上订单生成的过程,也是重要的设计内容之一完成网上购物。处理程序文件(1)@>/babyshop/shoppingbagfinish.asp:填写订单内容。(2)/babyshop/shoppingjz.asp:非会员将订单信息写入数据库。( 3)/babyshop /s
5、hoppingmemberjz.asp:会员将订单信息写入数据库。(4)/babyshop/shoppingsuccexx.asp:完成订单。(5)/babyshop/nothing.asp:购物车是空的。,4.2购物管理功能设计,4.2.4 订单查询 客户完成网购订单处理后,可以得到一个订单号,使用订单查询系统,输入订单号和订单中的联系人姓名进行查询关于订单中的订单,购物信息以及此时订单的处理状态,订单查询流程如图418所示。订单查询程序文件(1)@>/babyshop/dingdan/dingdanindex.asp:Accept订单查询条件。(2)/babyshop/dingdan/
6、dingdancx.asp:显示订单查询结果。(3)/babyshop/dingdan/fail.asp:订单查询失败提示。,4.2购物管理功能设计,订单查询功能流程图,4.3会员管理功能设计,在"宝贝365"网站设计了会员专区,为会员提供全方位的服务,提供会员注册、登录、注销、会员信息修改、密码找回、订单查询、我的购物车等管理功能。管理程序文件(1)@>/babyshop/huiyuan/user_login.asp:会员登录。(2)/babyshop/huiyuan/hylogincheck.asp:会员登录认证。(3)/babyshop/huiyuan/index. ASP:
7、会员区管理。(4)/babyshop/huiyuan/hyedit.asp:会员修改基本信息。(5)/babyshop/huiyuan/hyeditpw.asp:会员修改密码。(6)/babyshop/huiyuan/ hyeditbaby.asp:会员更新宝贝信息。(7)/babyshop/huiyuan/hyloginout.asp:会员退出(注销)。(8)/babyshop/huiyuan/hyloginerror.asp:会员登录错误信息。) (9)/babyshop/huiyuan/hyzcnew.asp:会员注册条款。(10)/babyshop/huiyuan/hyz
8、cform.asp:会员注册信息入口。(11)@>/babyshop/huiyuan/hyzcsave.asp:保存会员注册信息。(12)/babyshop/huiyuan/hyzcsuccess.asp:会员注册成功提示。,4.4商品展示功能程序,会员区主要功能流程图,4.4个产品展示功能设计,通过不同的产品表现形式,向客户展示网站的各种产品,让客户有目的地快速选择所需商品.产品展示程序文件(1)@>/babyshop/goodsindex.asp:产品展示。(2)/babyshop/goodsnew.asp:新品推荐展示。(3)/babyshop)/goodshotsale) 。作为
9、p:热销产品展示。(4)/babyshop/goodsbargain.asp:特价展示。(5)/babyshop/goodsdetail.asp:展示商品详情。,4.5其他功能设计,4. 5.1商品搜索引擎4.5.2在线咨询4.5.3在线调查,案例分析,根据网站@的设计要求> 系统,对“宝贝365”网站进行前端功能分析和结构设计,生成前端网站的功能结构图,程序员开发功能模块的程序根据功能结构图,进行网站首页、购物管理、会员管理、产品展示、产品搜索引擎、在线咨询和在线调查。通过以上功能模块的程序设计和调试,“宝贝365”网站前台的基本功能已经实现
10、现在,要不是电子商务网站从事商业活动,只有网站前台功能不完整,网站信息更新和订单处理将依赖于网站后台管理系统的工作,网站前端功能开发只是网站构建的一部分。为了更好的管理和运营网站,网站@网站后台系统的开发。,本章小结,本章重点介绍“宝贝365”网站前台功能的设计与实现,详细介绍网站首页的结构设计与实现方法,并根据网站的功能结构图,进行了流程设计,前端系统。2.试着解释一下电子商务的业务流程网站网上购物。3.简介网站搜索引擎的实现技术。4. 参考案例程序,进行网站宣传提醒功能模块的程序设计,前端系统。2.试着解释一下电子商务的业务流程网站网上购物。3.简介网站搜索引擎的实现技术。4. 参考案例程序,进行网站宣传提醒功能模块的程序设计, 查看全部
网站内容与功能设计(网站前台系统的实现方法有哪些?(22页珍藏版))
《网站前台功能设计与实现.ppt》会员共享,可在线阅读。更多《网站前台功能设计与实现.ppt(22页珍藏版)》,请访问人人图书馆在线搜索。
1、第四章网站前端功能设计与实现,学习目标,了解电子商务网站前端功能设计方法。能够分析网站前台的功能构成。熟悉网购业务流程。掌握网站前端系统的实现方法。,本章主要内容,4.1网站首页设计4.2购物管理功能设计4.3会员管理功能设计4.4商品展示功能设计4.5 其他功能设计,导入案例:《宝贝365》网站前台功能需求,《宝贝365》网站前台业务系统需要实现以下基本功能:能够进行企业品牌推广,提供多种形式的商品展示、完善便捷的在线商品销售、内容丰富的促销资讯、个性化的会员管理和订单查询、友好的育儿论坛、便捷的在线咨询和多条件搜索引擎。,《宝贝365》网站功能结构图,《宝贝365》
2、365”网站首页,4.1网站首页结构设计,4.1.1网站首页结构设计页面标题网站标识主要内容区的首前导部分和尾随前导部分,4.1网站首页结构设计,4.1.2首页编程( 1)@ >/babyshop/index.asp:网站前台主页。(2)/babyshop/top.asp:网站前台负责人。(3)/ babyshop/top1.asp:非会员常用功能。(4)/babyshop/topmemeber.asp:会员常用功能。(5)/babyshop/end.asp:网站前端指南。(6)/babyshop/conn.inc:建立数据库连接。,4.2购物管理功能设计,网购流程包括:产品展示、查看
3、购物车、订单填写、订单完成和订单查询功能。以“宝贝365”网站为例,说明网站的各种购物管理功能的设计。流程图所示页面文件的路径从网站的根目录开始,即/babyshop/。,4.2购物管理功能设计,购物流程流程图,4.2购物管理功能设计,4.2.1购物顾客找到您要购买的商品,然后点击商品条目中的购物车链接,以将商品放入购物车。,4.2 购物管理功能设计,4.2.2 购物车管理 购物车存放顾客想要购买的商品,购物车中的商品可以调整,如修改商品数量、取消商品等。该页面还提供继续购买商品、生成订单等功能。购物车管理程序文件(1)@>/babysh
4、op/shoppingbagadd.asp:将商品添加到购物车。(2)/babyshop/shoppingbag.asp: 购物车管理(查看购物车)。(3)/babyshop/shoppingbagclear.asp: 清除购物车.,4.2 购物管理功能设计,4.2.3 订单处理 当客户完成产品购买后,要到收银台结账,这是网上订单生成的过程,也是重要的设计内容之一完成网上购物。处理程序文件(1)@>/babyshop/shoppingbagfinish.asp:填写订单内容。(2)/babyshop/shoppingjz.asp:非会员将订单信息写入数据库。( 3)/babyshop /s
5、hoppingmemberjz.asp:会员将订单信息写入数据库。(4)/babyshop/shoppingsuccexx.asp:完成订单。(5)/babyshop/nothing.asp:购物车是空的。,4.2购物管理功能设计,4.2.4 订单查询 客户完成网购订单处理后,可以得到一个订单号,使用订单查询系统,输入订单号和订单中的联系人姓名进行查询关于订单中的订单,购物信息以及此时订单的处理状态,订单查询流程如图418所示。订单查询程序文件(1)@>/babyshop/dingdan/dingdanindex.asp:Accept订单查询条件。(2)/babyshop/dingdan/
6、dingdancx.asp:显示订单查询结果。(3)/babyshop/dingdan/fail.asp:订单查询失败提示。,4.2购物管理功能设计,订单查询功能流程图,4.3会员管理功能设计,在"宝贝365"网站设计了会员专区,为会员提供全方位的服务,提供会员注册、登录、注销、会员信息修改、密码找回、订单查询、我的购物车等管理功能。管理程序文件(1)@>/babyshop/huiyuan/user_login.asp:会员登录。(2)/babyshop/huiyuan/hylogincheck.asp:会员登录认证。(3)/babyshop/huiyuan/index. ASP:
7、会员区管理。(4)/babyshop/huiyuan/hyedit.asp:会员修改基本信息。(5)/babyshop/huiyuan/hyeditpw.asp:会员修改密码。(6)/babyshop/huiyuan/ hyeditbaby.asp:会员更新宝贝信息。(7)/babyshop/huiyuan/hyloginout.asp:会员退出(注销)。(8)/babyshop/huiyuan/hyloginerror.asp:会员登录错误信息。) (9)/babyshop/huiyuan/hyzcnew.asp:会员注册条款。(10)/babyshop/huiyuan/hyz
8、cform.asp:会员注册信息入口。(11)@>/babyshop/huiyuan/hyzcsave.asp:保存会员注册信息。(12)/babyshop/huiyuan/hyzcsuccess.asp:会员注册成功提示。,4.4商品展示功能程序,会员区主要功能流程图,4.4个产品展示功能设计,通过不同的产品表现形式,向客户展示网站的各种产品,让客户有目的地快速选择所需商品.产品展示程序文件(1)@>/babyshop/goodsindex.asp:产品展示。(2)/babyshop/goodsnew.asp:新品推荐展示。(3)/babyshop)/goodshotsale) 。作为
9、p:热销产品展示。(4)/babyshop/goodsbargain.asp:特价展示。(5)/babyshop/goodsdetail.asp:展示商品详情。,4.5其他功能设计,4. 5.1商品搜索引擎4.5.2在线咨询4.5.3在线调查,案例分析,根据网站@的设计要求> 系统,对“宝贝365”网站进行前端功能分析和结构设计,生成前端网站的功能结构图,程序员开发功能模块的程序根据功能结构图,进行网站首页、购物管理、会员管理、产品展示、产品搜索引擎、在线咨询和在线调查。通过以上功能模块的程序设计和调试,“宝贝365”网站前台的基本功能已经实现
10、现在,要不是电子商务网站从事商业活动,只有网站前台功能不完整,网站信息更新和订单处理将依赖于网站后台管理系统的工作,网站前端功能开发只是网站构建的一部分。为了更好的管理和运营网站,网站@网站后台系统的开发。,本章小结,本章重点介绍“宝贝365”网站前台功能的设计与实现,详细介绍网站首页的结构设计与实现方法,并根据网站的功能结构图,进行了流程设计,前端系统。2.试着解释一下电子商务的业务流程网站网上购物。3.简介网站搜索引擎的实现技术。4. 参考案例程序,进行网站宣传提醒功能模块的程序设计,前端系统。2.试着解释一下电子商务的业务流程网站网上购物。3.简介网站搜索引擎的实现技术。4. 参考案例程序,进行网站宣传提醒功能模块的程序设计,
网站内容与功能设计(题目小型电子商务网站的规划与设计四个要点分析!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2022-01-18 15:10
一、网站的策划要求:选对主题,优化内容;计划内容:
1、您选择的主题和内容简介网站;
2、网站的结构(最好是完整的结构,因为对你以后的设计会有很大帮助);
3、网站 可以收录的函数;
4、数据库计划用在哪里;
5、我如何安排和安排完成?
6、如果两个人一起工作,每个人之间的分工是什么?
二、网站的设计语言:
1、HTML
2、ASP - Active Server Pages,是一个服务器端脚本环境。使用 ASP 结合 HTML、脚本命令和 ActiveX 组件来创建动态的交互式 网站。
3、VBScript——是ASP事务处理的核心。它是 VB 的简化版本,是一种处理 HTML 和 ASP 的编程语言,支持嵌入到 HTML 和 ASP 文件中。
4、SQL——结构化查询语言,在网站中尽可能多地使用数据库,可以使维护更方便,查询更强大。创建运行环境:
1、网站环境:Windows 2000 + IIS
2、数据库:Access 或 sqlserverASP 程序可以选择,具有三个特性:
1、纯文本文件;
2、文件扩展名为.asp;
3、收录文件中相关的asp程序代码。如何学习 ASP:
1、对ASP的基本概念(如:asp的特点、运行环境等)、基本的设计方法(如:编写ASP的基本框架、与HTML的关系等)有全面的了解。 )、基本说明和一些特殊文件(如Global.asa等)。
2、学习一些脚本语言(如:VBScript、JScript等),我们选择VBScript是因为它的结构和VB差不多,大家都学过VB,而ASP又是微软的产品,功能强大整合能力。
三、小型电子商务的规划设计网站
构建四、设计目的网站是每个企业加入互联网的第一步。本次毕业设计希望培养学生综合运用电子商务规划设计所学知识和分析能力和解决实际问题的能力,掌握相关网页制作软件,加强对电子商务的培养。实用的计算机应用技能,为以后的规划、设计和开发打下初步的基础。
1、 使用Dreamwearer等网络制作软件制作主页及其相关链接。
2、首页要求:简洁明了,主题明确,内容安排得当合理,具有一定的艺术感,美观实用,相关链接正常,能体现网站@的基本功能> 主页。
3、网站的基本功能:用户注册、公司简介、产品目录、产品展示、订购和查看购物车等。
4、选题得当,形式可以多样,但内容要健康。
5、 网站建立后完成测试,最后将所有稳定运行的文件网站复制到磁盘或光盘上给导师。
五、 论文写作内容要求:
1、 封面
2、 内容
3、 论文摘要,关键词
4、 确立了网站 的目的和意义;
5、当前网站建设的基本情况,本网站的总体规划、功能和设计目标,包括网站的结构图;
6、 本网站的设计中具体实现的几个关键功能及相关技术说明;
7、 使用数据库部分列出相关的数据结构和实现的算法;
8、 网站测试发布(包括测试环境、条件、性能分析等);
9、 网站建设经验及拓展分析;
10、谢谢;
1
1、参考资料。 查看全部
网站内容与功能设计(题目小型电子商务网站的规划与设计四个要点分析!)
一、网站的策划要求:选对主题,优化内容;计划内容:
1、您选择的主题和内容简介网站;
2、网站的结构(最好是完整的结构,因为对你以后的设计会有很大帮助);
3、网站 可以收录的函数;
4、数据库计划用在哪里;
5、我如何安排和安排完成?
6、如果两个人一起工作,每个人之间的分工是什么?
二、网站的设计语言:
1、HTML
2、ASP - Active Server Pages,是一个服务器端脚本环境。使用 ASP 结合 HTML、脚本命令和 ActiveX 组件来创建动态的交互式 网站。
3、VBScript——是ASP事务处理的核心。它是 VB 的简化版本,是一种处理 HTML 和 ASP 的编程语言,支持嵌入到 HTML 和 ASP 文件中。
4、SQL——结构化查询语言,在网站中尽可能多地使用数据库,可以使维护更方便,查询更强大。创建运行环境:
1、网站环境:Windows 2000 + IIS
2、数据库:Access 或 sqlserverASP 程序可以选择,具有三个特性:
1、纯文本文件;
2、文件扩展名为.asp;
3、收录文件中相关的asp程序代码。如何学习 ASP:
1、对ASP的基本概念(如:asp的特点、运行环境等)、基本的设计方法(如:编写ASP的基本框架、与HTML的关系等)有全面的了解。 )、基本说明和一些特殊文件(如Global.asa等)。
2、学习一些脚本语言(如:VBScript、JScript等),我们选择VBScript是因为它的结构和VB差不多,大家都学过VB,而ASP又是微软的产品,功能强大整合能力。
三、小型电子商务的规划设计网站
构建四、设计目的网站是每个企业加入互联网的第一步。本次毕业设计希望培养学生综合运用电子商务规划设计所学知识和分析能力和解决实际问题的能力,掌握相关网页制作软件,加强对电子商务的培养。实用的计算机应用技能,为以后的规划、设计和开发打下初步的基础。
1、 使用Dreamwearer等网络制作软件制作主页及其相关链接。
2、首页要求:简洁明了,主题明确,内容安排得当合理,具有一定的艺术感,美观实用,相关链接正常,能体现网站@的基本功能> 主页。
3、网站的基本功能:用户注册、公司简介、产品目录、产品展示、订购和查看购物车等。
4、选题得当,形式可以多样,但内容要健康。
5、 网站建立后完成测试,最后将所有稳定运行的文件网站复制到磁盘或光盘上给导师。
五、 论文写作内容要求:
1、 封面
2、 内容
3、 论文摘要,关键词
4、 确立了网站 的目的和意义;
5、当前网站建设的基本情况,本网站的总体规划、功能和设计目标,包括网站的结构图;
6、 本网站的设计中具体实现的几个关键功能及相关技术说明;
7、 使用数据库部分列出相关的数据结构和实现的算法;
8、 网站测试发布(包括测试环境、条件、性能分析等);
9、 网站建设经验及拓展分析;
10、谢谢;
1
1、参考资料。
网站内容与功能设计(浏览器最常使用哪些浏览器访问您的网站代码行为?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-18 15:07
用户通常使用浏览器访问 网站。每个浏览器对 网站 标签的解析略有不同,这意味着您的 网站 在不同的浏览器中可能看起来不同。通常,避免依赖于浏览器特定的行为,例如在未指定内容类型或编码时期望浏览器正确检测内容类型或编码。此外,您可以采取以下步骤来确保 网站 不会出现意外行为。
在尽可能多的浏览器中测试您的 网站
设计好 网站 后,请在多个浏览器中查看 网站 的外观和功能,以确保您的独特设计完美呈现给所有访问者。理想情况下,建议您在开发早期就开始测试 网站。不同的浏览器(甚至同一浏览器的不同版本)可能会以不同的方式呈现相同的 网站。您可以使用 Google Analytics 等服务来了解您的访问者最常使用哪些浏览器来访问您的 网站。
编写高质量、清晰的 HTML
即使您编写了无效的 HTML,您的 网站 也会在某些浏览器中正确显示,但不能保证您的 网站 将在所有浏览器(或将来的所有浏览器)中正确显示。使您的页面在所有浏览器中看起来都一样的最佳方法是使用有效的 HTML 和 CSS 编写它们,然后在尽可能多的浏览器中对其进行测试。清晰、有效的 HTML 是最可靠的方法,而 CSS 将网页的外观和内容分开,使其更快地加载和呈现给访问者。您可以使用 W3 联盟提供的 HTML 和 CSS Validation Tool 等验证工具检查 网站,也可以使用 HTML Tidy 等工具快速轻松地清理代码。(虽然 Google 强烈建议使用有效的 HTML,但这不会影响 Google 如何抓取您的 网站 并将其编入索引。)
指定字符编码
为了帮助浏览器呈现网页上的文本,请指定文档的编码。某些浏览器无法识别文档深处的字符集声明,因此将此编码放在文档(或框架)的顶部。此外,请确保您的 Web 服务器不发送冲突的 HTTP 标头。像 content-type: text/html 这样的标题;charset=ISO-8859-1 将替换网页中的任何字符集声明。
使网页可访问
并非所有用户的浏览器都启用了 JavaScript。此外,诸如 ActiveX 之类的技术在某些浏览器中可能无法(或根本无法)很好地呈现。建议您按照富媒体文件使用指南创建 网站,并在 Lynx 等纯文本浏览器中测试您的 网站。为富媒体内容和功能提供纯文本替代方案可以帮助搜索引擎更轻松地抓取和索引您的 网站,同时也极大地方便了使用其他技术(例如屏幕阅读器)访问您的 网站 用户。 查看全部
网站内容与功能设计(浏览器最常使用哪些浏览器访问您的网站代码行为?)
用户通常使用浏览器访问 网站。每个浏览器对 网站 标签的解析略有不同,这意味着您的 网站 在不同的浏览器中可能看起来不同。通常,避免依赖于浏览器特定的行为,例如在未指定内容类型或编码时期望浏览器正确检测内容类型或编码。此外,您可以采取以下步骤来确保 网站 不会出现意外行为。
在尽可能多的浏览器中测试您的 网站
设计好 网站 后,请在多个浏览器中查看 网站 的外观和功能,以确保您的独特设计完美呈现给所有访问者。理想情况下,建议您在开发早期就开始测试 网站。不同的浏览器(甚至同一浏览器的不同版本)可能会以不同的方式呈现相同的 网站。您可以使用 Google Analytics 等服务来了解您的访问者最常使用哪些浏览器来访问您的 网站。
编写高质量、清晰的 HTML
即使您编写了无效的 HTML,您的 网站 也会在某些浏览器中正确显示,但不能保证您的 网站 将在所有浏览器(或将来的所有浏览器)中正确显示。使您的页面在所有浏览器中看起来都一样的最佳方法是使用有效的 HTML 和 CSS 编写它们,然后在尽可能多的浏览器中对其进行测试。清晰、有效的 HTML 是最可靠的方法,而 CSS 将网页的外观和内容分开,使其更快地加载和呈现给访问者。您可以使用 W3 联盟提供的 HTML 和 CSS Validation Tool 等验证工具检查 网站,也可以使用 HTML Tidy 等工具快速轻松地清理代码。(虽然 Google 强烈建议使用有效的 HTML,但这不会影响 Google 如何抓取您的 网站 并将其编入索引。)
指定字符编码
为了帮助浏览器呈现网页上的文本,请指定文档的编码。某些浏览器无法识别文档深处的字符集声明,因此将此编码放在文档(或框架)的顶部。此外,请确保您的 Web 服务器不发送冲突的 HTTP 标头。像 content-type: text/html 这样的标题;charset=ISO-8859-1 将替换网页中的任何字符集声明。
使网页可访问
并非所有用户的浏览器都启用了 JavaScript。此外,诸如 ActiveX 之类的技术在某些浏览器中可能无法(或根本无法)很好地呈现。建议您按照富媒体文件使用指南创建 网站,并在 Lynx 等纯文本浏览器中测试您的 网站。为富媒体内容和功能提供纯文本替代方案可以帮助搜索引擎更轻松地抓取和索引您的 网站,同时也极大地方便了使用其他技术(例如屏幕阅读器)访问您的 网站 用户。
网站内容与功能设计(网站导航功能结构网站的结构分析及解决办法!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-01-18 01:13
引导首页使用整体彩色背景,由图片或FLASH组成,顶部为导航首页链接。
2、类图像模块
该模块的功能主要是展示班级的形象。同时作为网站的导航首页。用户登录后可以看到班级的整体形象、班级的展示情况和班级的动态。导航到 网站 以更深入地了解该类。
3、用户模块
用户注册与登录:网络用户可通过填写ID、密码等信息注册为会员,获得相应的用户权限。系统自动将用户的注册信息存储在服务器端的数据库中。如果用户ID重复或填写错误,系统会给出提示信息,通过用户注册和登录,可以自由发布和查看各种信息。
用户信息维护:系统的注册用户可以随时修改自己的注册信息,修改后的信息会自动更新到服务器端的数据库中。
用户登录/注销:系统的注册用户可以登录系统并获得相应的权限,登录用户也可以选择注销。
4、留言板模块
该模块的作用主要是为用户和网站的拥有者和站长提供一个交流平台,采集用户反馈来改进网站。
二、网站导航函数结构
网站主要功能有:网站首页导航、各页面导航等模块。
三、论文可行性分析
1、社会可行性分析
可行性分析主要分析现有技术条件能否顺利完成开发工作,软硬件配置能否满足开发者需求。随着计算机软硬件技术的飞速发展,为网站的建设提供了有利的技术条件。由此看来,技术基础也很成熟,所以在技术上是可行的。
2、软件可行性分析
(1)ASP技术介绍
ASP(ACTIVE SERVER PAGES)是“动态服务器页面”。ASP之所以能够被大家重视和使用,是因为只要脚本运行在服务器而不是客户端,传输到浏览器的WEB页面就在WEB页面中。在服务器上生成。所以不用担心浏览器能不能处理脚本,web服务器已经完成了所有的脚本处理,和标准的HTML并排传输到浏览器。由于只有脚本的结果返回给浏览器,所有的服务器端脚本都不容易被复制。用户看不到创建他
他们正在查看的页面的脚本命令。所以客户端看到的只是解析出来的数据,而无法获取源代码,所以作者不用担心自己的代码会被别人抄袭。
ASP的主要特点:易于生成,无需COMPILE突变或LINK链接即可执行,集成在HTML中,可以使用常规的文本编辑器进行设计,例如WINDOWS notebook,客户端只需要使用常规的可执行HTML代码。浏览器可以浏览ASP设计的主页内容。SCRIPT 语言(VBSCRIPT、JSCRIPT)在站点服务器上执行。用户不需要执行这些语言,可以通过ACTIVEX服务器组件扩展功能。ACTIVEX SERVER COMPONENT 可以使用 VISUAL BASIC、JAVA、VISUAL C++、COBOL 等语言实现,兼容任何 ACTIVEX SCRIPTING 语言。可以使用VBSCRIPT或JSCRIPT等语言进行设计。一个应用程序可以保留和使用多个主页之间的一些公共信息,也就是说,用户可以在多个主页之间保留和使用一些公共信息。在多个主页之间共享信息。
(2)织梦者
DREAMWEAVER、FLASH和FIREWORKS是继DREAMWEAVER之后推出的专业网页形象设计,三者被称为DREAMTEAM(梦之队),可见市场对它们的反应和信心。说到DREAMWEAVER,我们应该了解网页编辑器的开发流程。随着互联网(INTERNET)的家喻户晓和HTML技术的不断发展和完善,产生了许多网页编辑器。网页编辑器的基本属性可以分为所见即所得的网页编辑器和非所见即所得的网页编辑器(或原创代码编辑器)各有千秋。WYSIWYG网页编辑器的优点是直观、易用、好用。在 WYSIWYG 网页编辑器中创建网页和在 WORD 中编辑文本,您不会感到有任何区别。
DREAMWEAVER 可以使用最快的方式将 FIREWORKS、FROTOSHOP 或 PHOTOSHOP 等文件移动到网页上。使用颜色选择器工具选择屏幕颜色以设置最接近的网络安全颜色。对于菜单、键盘快捷键和格式控制,只需一步即可。DREMWEAVER 无需离开 DREAMWEAVER 即可搭配您喜欢的设计工具,如 PLAYBACK FLASH、SHOCKWAVE 和插件模块,整体应用过程自然流畅。此外,只需一键即可让DREAMWEAVER自动打开FIREWORK或PHOTOSHOP对图片文件进行编辑和优化。
使用 网站maps 快速原型化网站、设计、更新和重组网页。更改页面位置或文件名,DREAMWEAVER 将自动更新所有链接。使用支持文本、HTML 代码、HTML 属性标签和一般语法的搜索和替换功能,使复杂的 网站 更新变得快速而简单。
DREAMWEAVER 是唯一提供 ROUNDTRIP HTML、可视化编辑和源代码编辑同步的设计工具。它收录 HOMESITE 和 BBEDIT 等主流文本编辑器。框架和桌子以难以想象的速度生产。高级表格编辑功能允许您轻松选择单元格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化,DREAMWEAVER 支持精确定位,并使用可以通过拖放轻松转换为表格的图层进行布局布局。你所看到的就是你得到的
DREAMWEAVER成功整合了动态发布可视化编辑和电子商务功能,为第三方厂商提供了超强的支持能力,包括ASP、APACHE、BROADVISION、COLD FUSION、ICAT、TANGO以及自主开发的应用软件。当您使用 DREAMWEAVER 设计动态网页时,所见即所得功能允许您在不通过浏览器的情况下预览网页。Dream Templates 和 XML DREAMWEAVER 将内容与设计分开,以实现快速 Web 更新和团队合作 Web 编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确导入或导出 XML 内容。
DREAMWEAVER还集成了程序开发语言,全面支持ASP、.NET、PHP、JS等基础语言,以及连接和操作数据库。
(3)SQL 2000
SQL SERVER 2000 是一个完整的数据库和分析软件产品,旨在快速提供可扩展的电子商务、企业和数据仓库解决方案。SQL SERVER 2000定位为INTERNET背景下的数据库应用,为用户的WEB应用提供完整的数据管理和数据分析解决方案。同时,SQL SERVER 2000也是WINDOWS DNA(分布式互联网架构)架构的核心组件。大大缩短了用户开发电子商务和数据仓库应用的时间。SQL SERVER 2000 还提供对 XML(EXTENSIBLE MARKUP LANGUAGE Extended Markup Language Support)和 HTTP 的全面支持。
在高性能和企业级可扩展性方面,SQL SERVER 2000 旨在利用 WINDOWS 2000 对更多处理器、更大系统内存以及最终 64 位硬件平台的支持。在不断努力提高可用性的过程中,SQL SERVER 2000 具有 WINDOWS 2000 四路集群功能,它提供了大大改进的集群支持。SQL SERVER 7.0 在可管理性和易用性方面已经领先业界,SQL SERVER 2000 通过与 WINDOWS 2000 Active Directory 紧密集成进一步改进了这些功能。此外,SQL SERVER 2000 包括对现有管理工具和实用程序的重大改进,并引入了更多的自我调节和自我管理引擎功能。
SQL SERVER 2000 旨在为部署和维护功能强大、易于管理、支持业务的 WEB 站点提供最佳性能,这些站点从事企业对企业或企业对客户的交易。在寻找支持您的电子商务解决方案的数据库时要考虑的事项包括:可用性、性能、可管理性和价格。
(4)照相馆
PHOTOSHOP 是一款功能非常强大且应用广泛的平面图像处理软件。搭配多种选择工具,极大地方便了用户的不同需求。并且可以组合多个选择工具来选择更复杂的图像。它不仅内置多种过滤器供用户选择,还支持第三方过滤器。目前,PHOTOSHOP是众多平面设计师进行平面设计、制图、图像处理的首选软件。
(5)闪存
FLASH广泛用于互联网网页的矢量动画设计。因为使用了向量运算
﹙VECTOR GRAPHICS﹚的方式,生成的视频占用的存储空间更少。用FLASH制作的电影都有自己特殊的文件格式(SWF﹚,该公司声称全球97%的网络浏览器都内置了FLASH播放器(FLASH PLAYER﹚)。FLASH是“富互联网应用”概念的实现平台" (RIA) 由 MACROMEDIA 提出。
四、开发环境介绍
操作系统:WINDOWS XP PROFESSIONAL;
开发软件环境:IIS5.1、DREAMWEAVER CS4、SQL SERVER 2000、PHOTOSHOP CS5、FLASH 8
开发的硬件环境:PEBTIUM(R) DUAL-CORE CPU T4200 @ 2.00GHZ
内存:2 GB
参考文献和引文
网站建设教程(金旭良,吴斌),高等教育出版社;
ASP动态网页编程/面向工作流程的新概念参与(丛林编辑委员会),清华大学出版社;
FLASH ACTIONSCRIPT 3 The Road to the Palace(孙颖)电子工业出版社;
站长之家: ;
站长网:;
五、总结
在制作网站的过程中,使用各种软件或编程语言来完成网站的设计,在前台完成基本操作,在后台完成数据处理,浏览器向WEB服务器代理发出访问请求,可以直接通过浏览器看到网站的内容,同时也给网上的班级带来了一个很好的宣传窗口。这个网站也方便了同学之间的联系和交流。以上就是我想让这个 网站 的视线。相信通过一个多月的毕业论文完成网站的制作,会让我对网站的制作有了更清晰的认识,并深化对数据库原理和编程的学习。通过提高我的高级编程能力,我将获得一生的财富,这必将给我以后的学习和工作带来更多的好处。
参考:
[1] 董跃华,马亚飞. 综合教务信息管理系统中软件复用的探索[J]. 江西科技大学学报, 2011, 32(3):26-29.
[2] 姜龙强,王海涛.基于组件的软件复用技术研究及其在MIS中的应用[J]. 微机与应用, 2011, 30(17):16-18.
[3] 肖振南,陈继铭。软件复用技术应用分析[J].计算机知识与技术, 2011, 7(21):5163-5164.
[4] 熊凤光. 基于组件的软件复用技术研究[D]. 山西:中北大学,2005.
[5] 百度百科。/VIEW/25603.HTM
[6] 维基百科。/维基/春天
[7] 颜红. JAVA与模式[M].北京:电子工业出版社,2002。
[8] 王月超,姚宇.探索软件设计模式背后的科学方法和哲学[J]. 广州城市职业学院学报, 2010, 4(1):45-49. 查看全部
网站内容与功能设计(网站导航功能结构网站的结构分析及解决办法!)
引导首页使用整体彩色背景,由图片或FLASH组成,顶部为导航首页链接。
2、类图像模块
该模块的功能主要是展示班级的形象。同时作为网站的导航首页。用户登录后可以看到班级的整体形象、班级的展示情况和班级的动态。导航到 网站 以更深入地了解该类。
3、用户模块
用户注册与登录:网络用户可通过填写ID、密码等信息注册为会员,获得相应的用户权限。系统自动将用户的注册信息存储在服务器端的数据库中。如果用户ID重复或填写错误,系统会给出提示信息,通过用户注册和登录,可以自由发布和查看各种信息。
用户信息维护:系统的注册用户可以随时修改自己的注册信息,修改后的信息会自动更新到服务器端的数据库中。
用户登录/注销:系统的注册用户可以登录系统并获得相应的权限,登录用户也可以选择注销。
4、留言板模块
该模块的作用主要是为用户和网站的拥有者和站长提供一个交流平台,采集用户反馈来改进网站。
二、网站导航函数结构
网站主要功能有:网站首页导航、各页面导航等模块。
三、论文可行性分析
1、社会可行性分析
可行性分析主要分析现有技术条件能否顺利完成开发工作,软硬件配置能否满足开发者需求。随着计算机软硬件技术的飞速发展,为网站的建设提供了有利的技术条件。由此看来,技术基础也很成熟,所以在技术上是可行的。
2、软件可行性分析
(1)ASP技术介绍
ASP(ACTIVE SERVER PAGES)是“动态服务器页面”。ASP之所以能够被大家重视和使用,是因为只要脚本运行在服务器而不是客户端,传输到浏览器的WEB页面就在WEB页面中。在服务器上生成。所以不用担心浏览器能不能处理脚本,web服务器已经完成了所有的脚本处理,和标准的HTML并排传输到浏览器。由于只有脚本的结果返回给浏览器,所有的服务器端脚本都不容易被复制。用户看不到创建他
他们正在查看的页面的脚本命令。所以客户端看到的只是解析出来的数据,而无法获取源代码,所以作者不用担心自己的代码会被别人抄袭。
ASP的主要特点:易于生成,无需COMPILE突变或LINK链接即可执行,集成在HTML中,可以使用常规的文本编辑器进行设计,例如WINDOWS notebook,客户端只需要使用常规的可执行HTML代码。浏览器可以浏览ASP设计的主页内容。SCRIPT 语言(VBSCRIPT、JSCRIPT)在站点服务器上执行。用户不需要执行这些语言,可以通过ACTIVEX服务器组件扩展功能。ACTIVEX SERVER COMPONENT 可以使用 VISUAL BASIC、JAVA、VISUAL C++、COBOL 等语言实现,兼容任何 ACTIVEX SCRIPTING 语言。可以使用VBSCRIPT或JSCRIPT等语言进行设计。一个应用程序可以保留和使用多个主页之间的一些公共信息,也就是说,用户可以在多个主页之间保留和使用一些公共信息。在多个主页之间共享信息。
(2)织梦者
DREAMWEAVER、FLASH和FIREWORKS是继DREAMWEAVER之后推出的专业网页形象设计,三者被称为DREAMTEAM(梦之队),可见市场对它们的反应和信心。说到DREAMWEAVER,我们应该了解网页编辑器的开发流程。随着互联网(INTERNET)的家喻户晓和HTML技术的不断发展和完善,产生了许多网页编辑器。网页编辑器的基本属性可以分为所见即所得的网页编辑器和非所见即所得的网页编辑器(或原创代码编辑器)各有千秋。WYSIWYG网页编辑器的优点是直观、易用、好用。在 WYSIWYG 网页编辑器中创建网页和在 WORD 中编辑文本,您不会感到有任何区别。
DREAMWEAVER 可以使用最快的方式将 FIREWORKS、FROTOSHOP 或 PHOTOSHOP 等文件移动到网页上。使用颜色选择器工具选择屏幕颜色以设置最接近的网络安全颜色。对于菜单、键盘快捷键和格式控制,只需一步即可。DREMWEAVER 无需离开 DREAMWEAVER 即可搭配您喜欢的设计工具,如 PLAYBACK FLASH、SHOCKWAVE 和插件模块,整体应用过程自然流畅。此外,只需一键即可让DREAMWEAVER自动打开FIREWORK或PHOTOSHOP对图片文件进行编辑和优化。
使用 网站maps 快速原型化网站、设计、更新和重组网页。更改页面位置或文件名,DREAMWEAVER 将自动更新所有链接。使用支持文本、HTML 代码、HTML 属性标签和一般语法的搜索和替换功能,使复杂的 网站 更新变得快速而简单。
DREAMWEAVER 是唯一提供 ROUNDTRIP HTML、可视化编辑和源代码编辑同步的设计工具。它收录 HOMESITE 和 BBEDIT 等主流文本编辑器。框架和桌子以难以想象的速度生产。高级表格编辑功能允许您轻松选择单元格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化,DREAMWEAVER 支持精确定位,并使用可以通过拖放轻松转换为表格的图层进行布局布局。你所看到的就是你得到的
DREAMWEAVER成功整合了动态发布可视化编辑和电子商务功能,为第三方厂商提供了超强的支持能力,包括ASP、APACHE、BROADVISION、COLD FUSION、ICAT、TANGO以及自主开发的应用软件。当您使用 DREAMWEAVER 设计动态网页时,所见即所得功能允许您在不通过浏览器的情况下预览网页。Dream Templates 和 XML DREAMWEAVER 将内容与设计分开,以实现快速 Web 更新和团队合作 Web 编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确导入或导出 XML 内容。
DREAMWEAVER还集成了程序开发语言,全面支持ASP、.NET、PHP、JS等基础语言,以及连接和操作数据库。
(3)SQL 2000
SQL SERVER 2000 是一个完整的数据库和分析软件产品,旨在快速提供可扩展的电子商务、企业和数据仓库解决方案。SQL SERVER 2000定位为INTERNET背景下的数据库应用,为用户的WEB应用提供完整的数据管理和数据分析解决方案。同时,SQL SERVER 2000也是WINDOWS DNA(分布式互联网架构)架构的核心组件。大大缩短了用户开发电子商务和数据仓库应用的时间。SQL SERVER 2000 还提供对 XML(EXTENSIBLE MARKUP LANGUAGE Extended Markup Language Support)和 HTTP 的全面支持。
在高性能和企业级可扩展性方面,SQL SERVER 2000 旨在利用 WINDOWS 2000 对更多处理器、更大系统内存以及最终 64 位硬件平台的支持。在不断努力提高可用性的过程中,SQL SERVER 2000 具有 WINDOWS 2000 四路集群功能,它提供了大大改进的集群支持。SQL SERVER 7.0 在可管理性和易用性方面已经领先业界,SQL SERVER 2000 通过与 WINDOWS 2000 Active Directory 紧密集成进一步改进了这些功能。此外,SQL SERVER 2000 包括对现有管理工具和实用程序的重大改进,并引入了更多的自我调节和自我管理引擎功能。
SQL SERVER 2000 旨在为部署和维护功能强大、易于管理、支持业务的 WEB 站点提供最佳性能,这些站点从事企业对企业或企业对客户的交易。在寻找支持您的电子商务解决方案的数据库时要考虑的事项包括:可用性、性能、可管理性和价格。
(4)照相馆
PHOTOSHOP 是一款功能非常强大且应用广泛的平面图像处理软件。搭配多种选择工具,极大地方便了用户的不同需求。并且可以组合多个选择工具来选择更复杂的图像。它不仅内置多种过滤器供用户选择,还支持第三方过滤器。目前,PHOTOSHOP是众多平面设计师进行平面设计、制图、图像处理的首选软件。
(5)闪存
FLASH广泛用于互联网网页的矢量动画设计。因为使用了向量运算
﹙VECTOR GRAPHICS﹚的方式,生成的视频占用的存储空间更少。用FLASH制作的电影都有自己特殊的文件格式(SWF﹚,该公司声称全球97%的网络浏览器都内置了FLASH播放器(FLASH PLAYER﹚)。FLASH是“富互联网应用”概念的实现平台" (RIA) 由 MACROMEDIA 提出。
四、开发环境介绍
操作系统:WINDOWS XP PROFESSIONAL;
开发软件环境:IIS5.1、DREAMWEAVER CS4、SQL SERVER 2000、PHOTOSHOP CS5、FLASH 8
开发的硬件环境:PEBTIUM(R) DUAL-CORE CPU T4200 @ 2.00GHZ
内存:2 GB
参考文献和引文
网站建设教程(金旭良,吴斌),高等教育出版社;
ASP动态网页编程/面向工作流程的新概念参与(丛林编辑委员会),清华大学出版社;
FLASH ACTIONSCRIPT 3 The Road to the Palace(孙颖)电子工业出版社;
站长之家: ;
站长网:;
五、总结
在制作网站的过程中,使用各种软件或编程语言来完成网站的设计,在前台完成基本操作,在后台完成数据处理,浏览器向WEB服务器代理发出访问请求,可以直接通过浏览器看到网站的内容,同时也给网上的班级带来了一个很好的宣传窗口。这个网站也方便了同学之间的联系和交流。以上就是我想让这个 网站 的视线。相信通过一个多月的毕业论文完成网站的制作,会让我对网站的制作有了更清晰的认识,并深化对数据库原理和编程的学习。通过提高我的高级编程能力,我将获得一生的财富,这必将给我以后的学习和工作带来更多的好处。
参考:
[1] 董跃华,马亚飞. 综合教务信息管理系统中软件复用的探索[J]. 江西科技大学学报, 2011, 32(3):26-29.
[2] 姜龙强,王海涛.基于组件的软件复用技术研究及其在MIS中的应用[J]. 微机与应用, 2011, 30(17):16-18.
[3] 肖振南,陈继铭。软件复用技术应用分析[J].计算机知识与技术, 2011, 7(21):5163-5164.
[4] 熊凤光. 基于组件的软件复用技术研究[D]. 山西:中北大学,2005.
[5] 百度百科。/VIEW/25603.HTM
[6] 维基百科。/维基/春天
[7] 颜红. JAVA与模式[M].北京:电子工业出版社,2002。
[8] 王月超,姚宇.探索软件设计模式背后的科学方法和哲学[J]. 广州城市职业学院学报, 2010, 4(1):45-49.
网站内容与功能设计(phpcmsv9的站群功能的动态站点与静态站点的配置 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-01-18 01:11
)
phpcms v9的站群功能动态和静态站点配置
站群网站分为动态网站和静态网站两种:
静态的,即列和内容都是html文件,
我们先解释一下站群的操作:
建好后,进入你的分站,执行,模型导入,建栏,内容录入等。
新建的子站没有模型,我们将主站的模型导出,然后进入子站,导入模型;
请记住,列和内容设置为静态
我们添加测试内容,进入下一步,更新url,更新栏目,更新首页,更新全站缓存
接下来,配置密钥;那是你的服务器;如果你使用 iis,
直接新建网站即可,文件夹目录直接指向变电站的文件夹名
如果你是apache,需要设置配置文件
如下所示:
----------------------动态配置------------- ----------------------
接下来说一下动态配置站群,也就是urls使用屏蔽词法地址,因为很多时候需要进行功能性实验,静态的,不方便美工或者程序员测试程序!
因此,我们需要使用动态 url。这时候就需要操作phpcms的路由功能了
在根目录下找到\caches\configs\route.php
打开后,我们看一下代码:
如下:
<p>01. 查看全部
网站内容与功能设计(phpcmsv9的站群功能的动态站点与静态站点的配置
)
phpcms v9的站群功能动态和静态站点配置
站群网站分为动态网站和静态网站两种:
静态的,即列和内容都是html文件,
我们先解释一下站群的操作:

建好后,进入你的分站,执行,模型导入,建栏,内容录入等。
新建的子站没有模型,我们将主站的模型导出,然后进入子站,导入模型;
请记住,列和内容设置为静态
我们添加测试内容,进入下一步,更新url,更新栏目,更新首页,更新全站缓存
接下来,配置密钥;那是你的服务器;如果你使用 iis,
直接新建网站即可,文件夹目录直接指向变电站的文件夹名
如果你是apache,需要设置配置文件
如下所示:

----------------------动态配置------------- ----------------------
接下来说一下动态配置站群,也就是urls使用屏蔽词法地址,因为很多时候需要进行功能性实验,静态的,不方便美工或者程序员测试程序!
因此,我们需要使用动态 url。这时候就需要操作phpcms的路由功能了
在根目录下找到\caches\configs\route.php
打开后,我们看一下代码:
如下:
<p>01.
网站内容与功能设计(网站内容与功能设计需要遵循的工作流程:从整体上看,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2022-01-12 02:04
网站内容与功能设计需要遵循以下流程:从整体上看,需要完成以下工作内容:分析产品的定位,制定整体的信息结构以及战略目标,以及整体架构。确定网站的可用性等级和主导航等细节需求,并进行等级划分,重点组织设计,分组布局等工作,保证网站的流畅性,可用性和审美。对某些功能的流程和体验进行设计。确定具体的技术开发指标,如天使轮和pre-a轮在什么时间线上进行,接下来可以对某些代码进行重构,并做好代码规范等工作,对网站的核心价值提出设计需求。
网站架构及信息设计分析完成。下一步是网站整体的人员分工。需要明确职责,或者把其中的环节合并为一个团队。分析网站架构,并制定网站的整体技术架构。接下来是网站的整体数据库架构的设计,并组织构建框架。网站的整体开发进入人工调试阶段。同时需要规划网站的整体预算和推广费用,以及配合产品部门制定网站的内容策略及价值,并进行测试,并进行一些后续的维护和宣传。
核心功能模块做好设计,建立相关的接口,提供数据接口,同时一定要尽可能减少可能发生的bug和异常。工作目标定位清晰,高效。
当你发现新鲜事的时候,必须在第一时间把它记录下来,然后写成blog,之后不断修改。这就是"collectionmarketing"。
网站设计的内容主要包括:提炼业务核心价值,确立产品/功能框架,并且搭建一个统一的和流畅的网站。 查看全部
网站内容与功能设计(网站内容与功能设计需要遵循的工作流程:从整体上看,)
网站内容与功能设计需要遵循以下流程:从整体上看,需要完成以下工作内容:分析产品的定位,制定整体的信息结构以及战略目标,以及整体架构。确定网站的可用性等级和主导航等细节需求,并进行等级划分,重点组织设计,分组布局等工作,保证网站的流畅性,可用性和审美。对某些功能的流程和体验进行设计。确定具体的技术开发指标,如天使轮和pre-a轮在什么时间线上进行,接下来可以对某些代码进行重构,并做好代码规范等工作,对网站的核心价值提出设计需求。
网站架构及信息设计分析完成。下一步是网站整体的人员分工。需要明确职责,或者把其中的环节合并为一个团队。分析网站架构,并制定网站的整体技术架构。接下来是网站的整体数据库架构的设计,并组织构建框架。网站的整体开发进入人工调试阶段。同时需要规划网站的整体预算和推广费用,以及配合产品部门制定网站的内容策略及价值,并进行测试,并进行一些后续的维护和宣传。
核心功能模块做好设计,建立相关的接口,提供数据接口,同时一定要尽可能减少可能发生的bug和异常。工作目标定位清晰,高效。
当你发现新鲜事的时候,必须在第一时间把它记录下来,然后写成blog,之后不断修改。这就是"collectionmarketing"。
网站设计的内容主要包括:提炼业务核心价值,确立产品/功能框架,并且搭建一个统一的和流畅的网站。
网站内容与功能设计(程新丽(武汉铁路职业技术学院)网站概要设计中的总体架构)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-11 07:11
程新礼
(武汉铁路职业技术学院,湖北省武汉市 430205)
【摘要】 随着计算机网络技术和信息技术的飞速发展,通过网页设计技术充分突出企业的个性和代表性,为企业带来良性的宣传和效益非常重要。通过公司页面的生成,从普通个人网站中总结了开发规范,并说明了开发过程中的一些具体细节和注意事项。
教育期刊网
关键词:PHP;MYSQL;阿帕奇;动态的
CLC 编号:TP393 证件识别码:A doi:10.3969/j。岛礁 1665-2272.2015.01.039
0 简介
在分析网站的开发流程和功能实现的基础上,以某公司为具体设计实例,通过网站概要设计、网站详细设计、网站数据库实施,网站从测试和问题解决和设计网站前景方面分析网站设计的过程。
1 网站外形设计
1.1 整体架构
前后端信息交互结构图直观地展示了网站大纲设计的整体结构。正面和背面的主要部分都有清晰的描述。前台是基础,后台动态更新维护前台信息,实现动态网站目标管理(见图1))。
1.2 款式设计和基本颜色
系统以“xx公司”为例,颠覆网站风格设计和基调。内联样式标记的特定实例在整个 HTML 文档中定义。
1.3 界面设计
界面设计包括内部界面、外部界面和用户界面。其中,用户界面:Netscape Navigator 3.0 和 Internet Explorer 4.0 或更高版本的浏览器。只要在任何个人电脑上安装了上述两种浏览器中的任何一种,URL 127.0.0.1 的IP 地址或cyh1986 的域名。com。cn 获取并显示本系统的网页。调用网页浏览器的方法是在地址栏输入。com。cn 或者如果用户需要访问其他网站,请输入。外部接口:互联网接口。内部接口:LAN xx公司大部分机器实现局域网互联。
2 详细设计
它可以清晰地展示一个公司的主页,代表了公司的个性和代表性,以及对外宣传的程度和强度(见图2))。
3 数据库实现
3.1 数据库要求
使用数据流图分析数据的流动和处理。
3.2 数据流程图
主要数据关系是管理员管理系统涉及的相关数据,用户可以在前台浏览和查询相关信息。公司管理体系总体图(见图4).
转换后的关系模型如下所示:
3.3 概念设计(ER模型)
实体和属性之间的关系由 ER 模型描述。
ER 模型的元素是:实体、属性和连接。ER 模型由 ER 图表示。实体是用户工作环境中涉及的事务,属性是对实体特征的描述。
3.4 逻辑结构(关系模型)
当ER图转换为关系模型时,管理员的关系模型与公司员工信息的关系模型合并,因为管理员是公司员工信息的关系表中收录的一小部分,每个员工以同样的方式登录系统。管理员应该拥有的信息(用户名、密码)是必需的,但是根据权限执行的操作有很大的不同(见图5))。
3.5 物理结构(见表1、table2、table3)
由于政策、人才招聘、国际新闻、国内新闻、公司论坛的表结构与新闻公告的表结构类似,此处不一一列举。
4 测试和问题解决
网站在开发过程中,网站测试是不可或缺的一环。通过网站测试,可以发现网站设计过程中的问题并及时解决,使网站进一步达到宣传和旺盛的生命力。
5 结论
在网站编程的初期,总有这样那样的问题,但始终遵循一个原则,用户是网站存在的意义,用户在访问过程中的体验决定网站@ > 优点和缺点。在互联网高速发展的今天,以用户体验为中心的设计理念逐渐被网站开发者所接受。如何提升网站的用户体验,成为提升网站核心竞争力的重要渠道之一。对于日新月异的网络技术,系统在安全性方面也需要进一步完善和提高。 查看全部
网站内容与功能设计(程新丽(武汉铁路职业技术学院)网站概要设计中的总体架构)
程新礼
(武汉铁路职业技术学院,湖北省武汉市 430205)
【摘要】 随着计算机网络技术和信息技术的飞速发展,通过网页设计技术充分突出企业的个性和代表性,为企业带来良性的宣传和效益非常重要。通过公司页面的生成,从普通个人网站中总结了开发规范,并说明了开发过程中的一些具体细节和注意事项。
教育期刊网
关键词:PHP;MYSQL;阿帕奇;动态的
CLC 编号:TP393 证件识别码:A doi:10.3969/j。岛礁 1665-2272.2015.01.039
0 简介
在分析网站的开发流程和功能实现的基础上,以某公司为具体设计实例,通过网站概要设计、网站详细设计、网站数据库实施,网站从测试和问题解决和设计网站前景方面分析网站设计的过程。
1 网站外形设计
1.1 整体架构
前后端信息交互结构图直观地展示了网站大纲设计的整体结构。正面和背面的主要部分都有清晰的描述。前台是基础,后台动态更新维护前台信息,实现动态网站目标管理(见图1))。

1.2 款式设计和基本颜色
系统以“xx公司”为例,颠覆网站风格设计和基调。内联样式标记的特定实例在整个 HTML 文档中定义。
1.3 界面设计
界面设计包括内部界面、外部界面和用户界面。其中,用户界面:Netscape Navigator 3.0 和 Internet Explorer 4.0 或更高版本的浏览器。只要在任何个人电脑上安装了上述两种浏览器中的任何一种,URL 127.0.0.1 的IP 地址或cyh1986 的域名。com。cn 获取并显示本系统的网页。调用网页浏览器的方法是在地址栏输入。com。cn 或者如果用户需要访问其他网站,请输入。外部接口:互联网接口。内部接口:LAN xx公司大部分机器实现局域网互联。
2 详细设计
它可以清晰地展示一个公司的主页,代表了公司的个性和代表性,以及对外宣传的程度和强度(见图2))。

3 数据库实现
3.1 数据库要求
使用数据流图分析数据的流动和处理。
3.2 数据流程图
主要数据关系是管理员管理系统涉及的相关数据,用户可以在前台浏览和查询相关信息。公司管理体系总体图(见图4).

转换后的关系模型如下所示:
3.3 概念设计(ER模型)
实体和属性之间的关系由 ER 模型描述。
ER 模型的元素是:实体、属性和连接。ER 模型由 ER 图表示。实体是用户工作环境中涉及的事务,属性是对实体特征的描述。
3.4 逻辑结构(关系模型)
当ER图转换为关系模型时,管理员的关系模型与公司员工信息的关系模型合并,因为管理员是公司员工信息的关系表中收录的一小部分,每个员工以同样的方式登录系统。管理员应该拥有的信息(用户名、密码)是必需的,但是根据权限执行的操作有很大的不同(见图5))。




3.5 物理结构(见表1、table2、table3)
由于政策、人才招聘、国际新闻、国内新闻、公司论坛的表结构与新闻公告的表结构类似,此处不一一列举。
4 测试和问题解决
网站在开发过程中,网站测试是不可或缺的一环。通过网站测试,可以发现网站设计过程中的问题并及时解决,使网站进一步达到宣传和旺盛的生命力。
5 结论
在网站编程的初期,总有这样那样的问题,但始终遵循一个原则,用户是网站存在的意义,用户在访问过程中的体验决定网站@ > 优点和缺点。在互联网高速发展的今天,以用户体验为中心的设计理念逐渐被网站开发者所接受。如何提升网站的用户体验,成为提升网站核心竞争力的重要渠道之一。对于日新月异的网络技术,系统在安全性方面也需要进一步完善和提高。
网站内容与功能设计(网站总体设计2.1网站主要流程设计本系统规范统一的前提)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-11 07:10
1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)部门管理员:更新信息和公告;(3)高级管理员:可以管理各个模块。
2 网站总体设计
2.1 网站主要流程设计
系统根据研究需要进行分析,也采用了通用性和灵活性相结合的原则。在规范统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性与灵活性相结合的原则,各部门可根据工作实际确定各项内容。
2.2 后台功能设计
根据学院各部门实际工作需要,网站后台管理分为以下几个子模块:用户登录模块、用户管理模块、网站内容管理模块、< @网站内容分类模块、网站导航管理模块、模板管理模块和用户搜索管理模块。(1)各级用户登录模块。该模块根据登录的用户账号匹配相应的权限,所以该模块主要用于身份认证。根据各个部门的实际情况,将用户分为两大类:部门为了防止非法用户对网站的恶意攻击,删除、修改等,但管理员模块不能编辑。相反,管理员可以编辑其上显示的所有功能模块。(2)用户管理模块。该模块实现对所有用户信息的管理。包括新用户加入申请的处理;新用户权限的分配和修改。
为了更好的管理用户,最高级的用户可以拥有所有权限,拥有所有模块的管理权限,也可以处理新申请的普通用户。(3)内容管理模块。该模块主要实现网站信息的添加、查询、修改和删除。静态页面方式主要用于内容编辑,形式上更直观,可以用于信息内容,在编辑器中添加文字、图片、动画等相应信息,使信息更加生动具体,发布的信息需经过网站管理员审核通过后方可发布。 (4)系统导航管理模块。该模块主要用于显示、添加、修改和删除网站导航。该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)自定义搜索模块。该模块主要是对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种类型。这样可以使用各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。这个模块主要是为模块设计的,可以添加、修改和删除对应的模块,也就是方便网站管理各个模块。自定义搜索模块。本模块主要对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种。这样可以通过各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。自定义搜索模块。本模块主要对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种。这样可以通过各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析可知,网站需要的主要实体有:用户、部门、分类的一级、二级、三级类别及其相关属性。
3.2 头版设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容全部从数据库中读取。为了使设计可重构,并为未来网站内容的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。这个模块主要使用CSS格式创建导航栏,网站的一级导航栏主要是通过CSS样式设计实现的,具体来说主要使用 查看全部
网站内容与功能设计(网站总体设计2.1网站主要流程设计本系统规范统一的前提)
1 网站功能介绍
这个网站主要实现以下功能:(1)普通用户:浏览、留言、查询信息;(2)部门管理员:更新信息和公告;(3)高级管理员:可以管理各个模块。
2 网站总体设计
2.1 网站主要流程设计
系统根据研究需要进行分析,也采用了通用性和灵活性相结合的原则。在规范统一的前提下,考虑到各部门的实际情况不同,系统在设计上坚持通用性与灵活性相结合的原则,各部门可根据工作实际确定各项内容。
2.2 后台功能设计
根据学院各部门实际工作需要,网站后台管理分为以下几个子模块:用户登录模块、用户管理模块、网站内容管理模块、< @网站内容分类模块、网站导航管理模块、模板管理模块和用户搜索管理模块。(1)各级用户登录模块。该模块根据登录的用户账号匹配相应的权限,所以该模块主要用于身份认证。根据各个部门的实际情况,将用户分为两大类:部门为了防止非法用户对网站的恶意攻击,删除、修改等,但管理员模块不能编辑。相反,管理员可以编辑其上显示的所有功能模块。(2)用户管理模块。该模块实现对所有用户信息的管理。包括新用户加入申请的处理;新用户权限的分配和修改。
为了更好的管理用户,最高级的用户可以拥有所有权限,拥有所有模块的管理权限,也可以处理新申请的普通用户。(3)内容管理模块。该模块主要实现网站信息的添加、查询、修改和删除。静态页面方式主要用于内容编辑,形式上更直观,可以用于信息内容,在编辑器中添加文字、图片、动画等相应信息,使信息更加生动具体,发布的信息需经过网站管理员审核通过后方可发布。 (4)系统导航管理模块。该模块主要用于显示、添加、修改和删除网站导航。该模块用于实现网站架构的动态设计,从而提高网站的整体利用率。(5)自定义搜索模块。该模块主要是对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种类型。这样可以使用各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。这个模块主要是为模块设计的,可以添加、修改和删除对应的模块,也就是方便网站管理各个模块。自定义搜索模块。本模块主要对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种。这样可以通过各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。自定义搜索模块。本模块主要对用户进行预定义搜索,主要分为关键字搜索、标题搜索和日期搜索三种。这样可以通过各种搜索方式快速找到用户需要的信息,大大提高了网站的工作效率。(6)模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。模板管理模块。该模块主要是为模块设计的,可以添加、修改和删除相应的模块,方便网站管理各个模块。
3 各模块的设计与实现
3.1 网站数据库设计
通过需求分析可知,网站需要的主要实体有:用户、部门、分类的一级、二级、三级类别及其相关属性。
3.2 头版设计与实现
(1)首页的设计。主要包括每门课程的标题和相关信息公告。首页的内容全部从数据库中读取。为了使设计可重构,并为未来网站内容的扩展留有余地,当你用鼠标点击相关内容时,会链接到相应的页面。(2)一级目录导航栏。这个模块主要使用CSS格式创建导航栏,网站的一级导航栏主要是通过CSS样式设计实现的,具体来说主要使用
网站内容与功能设计(本书讲述网站系统工程的具体建设方法和相关技术及使用方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-10 07:14
本书介绍了网站系统工程的具体构建方法和相关技术,突出了网站构建概念,重点介绍了使用工具的技巧。内容涉及网站设计的基础知识及网站的注册搭建初步规划,网站设计软件DreamweaverMX,搭建网站的基础语言HTML,以及如何在网页中应用VBScript语言以及如何使用ASP实现动态数据库交互等,让读者从容进入网站构建的世界,通过本书介绍的例子一步步学习,逐步掌握静态和动态网页的制作,了解网站@网站管理、发布、发布的具体流程,维护和推广。本书实例丰富,结构清晰,通过实践促进读者对技术和技能的深入理解,启发性强,实用性强。本书适合高等院校、高职院校、成人院校及相关专业计算机及相关专业的教材或参考书,也适合网站制作者及相关爱好者自学。本书面向初学者,全面介绍了构建 网站 所需的基础知识。从构建网站需要掌握的基本概念开始,依次进行网站域名注册、网站规划、具体页面实现、网站发布和< @网站 将介绍管理维护的顺序,让读者全面了解和掌握构建网站的全过程。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。 查看全部
网站内容与功能设计(本书讲述网站系统工程的具体建设方法和相关技术及使用方法)
本书介绍了网站系统工程的具体构建方法和相关技术,突出了网站构建概念,重点介绍了使用工具的技巧。内容涉及网站设计的基础知识及网站的注册搭建初步规划,网站设计软件DreamweaverMX,搭建网站的基础语言HTML,以及如何在网页中应用VBScript语言以及如何使用ASP实现动态数据库交互等,让读者从容进入网站构建的世界,通过本书介绍的例子一步步学习,逐步掌握静态和动态网页的制作,了解网站@网站管理、发布、发布的具体流程,维护和推广。本书实例丰富,结构清晰,通过实践促进读者对技术和技能的深入理解,启发性强,实用性强。本书适合高等院校、高职院校、成人院校及相关专业计算机及相关专业的教材或参考书,也适合网站制作者及相关爱好者自学。本书面向初学者,全面介绍了构建 网站 所需的基础知识。从构建网站需要掌握的基本概念开始,依次进行网站域名注册、网站规划、具体页面实现、网站发布和< @网站 将介绍管理维护的顺序,让读者全面了解和掌握构建网站的全过程。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。主要内容 ● DreamweaverMX 网页设计工具的功能和使用方法。●构建静态网页的常用方法。●使用HTML语言和常用的HTML标签。●使用VBScript脚本语言和ASP技术构建动态网页。● 使用ADO 对象连接数据库。●注册页面、留言板、论坛等常用网站组件的实现方法 ●教师可登录华章网站下载电子教案、源码及相关资料这本书。
网站内容与功能设计( 建材行业的企业应该如何创建网站?道理有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-01-09 15:00
建材行业的企业应该如何创建网站?道理有哪些?)
建材行业网站怎么施工?
谈及网站在建材行业的建设,相信很多建材企业都不太重视这方面。现在,很多建材行业企业的宣传都是通过线下宣传来进行的。如果通过行业门户网站进行网上宣传,网上关于建材行业的公司网站很少。我们通过搜索引擎可以知道,首页基本上是百度推广的一家公司,与建材相关的内容很少。如果您在 网站 中搜索建筑类型,您会得到更多结果,但它们基本上是行业门户网站网站 的内容。那么,建材行业的企业应该如何打造网站?
任何对公司 网站 有所了解的人都知道一个真相。排名较高的网站 为企业带来了较高的销量,远高于后者网站。我们可以从两个方面来分析。一是用户的搜索习惯。二是排名对企业曝光度的影响。该排名还代表了公司 网站 的知名度。建材企业网站正处于发展阶段,很多建材企业网站都比较低调。
事实上,通过网站的规划建设,我们可以为建材行业的企业网站开发更多优势。这样,网站在构建时应该遵循一定的原则。
首先,建材行业企业网站的设计一定要细化,还要兼顾其他方面。网站的页面设计通常可以体现建材企业的形象。可以在框架设计、配色、穿插flash动画等方面进行适当的设计,保证整个网站功能的实现,给用户带来良好的视觉体验,体现网站时代的感觉.
二、建材行业的功能设计要体现交互性,在建设过程中采用多种机制提醒网站管理人员,便于管理网站人员及相关人员人员及时调整。功能的设计也要注意网站的安全稳定设计。建议使用安全、系统登录安全、各子系统安全等来保证网站的安全。并且采用先进的3层结构,即使流量突然增加,网站也能稳定运行。
第三,网站的后期维护和开发应该设置一个管理后台,让管理员可以通过后台维护整个网站。在网站的规划中,需要设计一个足够大、可以很容易扩展的模型的概念模块框架。这样,当需要开发网站时,可以增加功能设计,降低设计成本。
建材行业企业的建设网站要注意以上三个方面。
本文由朵朵网站原创打造,点赞关注,让你一起长知识! 查看全部
网站内容与功能设计(
建材行业的企业应该如何创建网站?道理有哪些?)
建材行业网站怎么施工?
谈及网站在建材行业的建设,相信很多建材企业都不太重视这方面。现在,很多建材行业企业的宣传都是通过线下宣传来进行的。如果通过行业门户网站进行网上宣传,网上关于建材行业的公司网站很少。我们通过搜索引擎可以知道,首页基本上是百度推广的一家公司,与建材相关的内容很少。如果您在 网站 中搜索建筑类型,您会得到更多结果,但它们基本上是行业门户网站网站 的内容。那么,建材行业的企业应该如何打造网站?
任何对公司 网站 有所了解的人都知道一个真相。排名较高的网站 为企业带来了较高的销量,远高于后者网站。我们可以从两个方面来分析。一是用户的搜索习惯。二是排名对企业曝光度的影响。该排名还代表了公司 网站 的知名度。建材企业网站正处于发展阶段,很多建材企业网站都比较低调。
事实上,通过网站的规划建设,我们可以为建材行业的企业网站开发更多优势。这样,网站在构建时应该遵循一定的原则。
首先,建材行业企业网站的设计一定要细化,还要兼顾其他方面。网站的页面设计通常可以体现建材企业的形象。可以在框架设计、配色、穿插flash动画等方面进行适当的设计,保证整个网站功能的实现,给用户带来良好的视觉体验,体现网站时代的感觉.
二、建材行业的功能设计要体现交互性,在建设过程中采用多种机制提醒网站管理人员,便于管理网站人员及相关人员人员及时调整。功能的设计也要注意网站的安全稳定设计。建议使用安全、系统登录安全、各子系统安全等来保证网站的安全。并且采用先进的3层结构,即使流量突然增加,网站也能稳定运行。
第三,网站的后期维护和开发应该设置一个管理后台,让管理员可以通过后台维护整个网站。在网站的规划中,需要设计一个足够大、可以很容易扩展的模型的概念模块框架。这样,当需要开发网站时,可以增加功能设计,降低设计成本。
建材行业企业的建设网站要注意以上三个方面。
本文由朵朵网站原创打造,点赞关注,让你一起长知识!
网站内容与功能设计(ASP技术和SQLServer2000系统总体结构设计根据、二章所做的定义及分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2022-01-09 14:14
3.1 系统整体结构设计
根据一、第二章的定义和分析,本课题提出了《软件工程》精品课程网站的模式,将使用ASP技术和SQL Server 2000构建一个Web - 基于Windows 2000/XP/2003系统的开放、资源共享、互动教学网站,可在局域网或互联网上使用。整体结构为B/S模型设计,三层(数据层/业务逻辑层/表现层)结构。各类教学资源由中央数据库SQL Server组织并存储在服务器端;学生、教师和系统管理 在客户端,人员不需要任何配置工作,只需要使用浏览器向Web服务器代理请求。
该系统面向具有三种身份的用户:普通用户、学生和教师。但是,在系统中,管理员的权限是委托给老师的,所以老师也是管理员。系统主要由以下模块组成:
用户管理模块、课件模块、作业模块、在线聊天模块、公告模块、考试模块、数据库模块。
整个系统的功能框架图如下图3.1所示:
3.2 系统数据模型设计
3.2.1E-R图
通过以上系统分析可知,系统中涉及的主要实体有:学生、教师、作业、试题、教学资源等。实体之间的关系比较复杂,分析如下:
参与课件管理的实体有:
学生属性包括学生 ID、姓名、性别和部门。
教师属性具有权限和名称。
教学资源属性包括编号、名称、类型和日期。
这些实体之间的联系如下:
一个教师可以更新多种教学资源,一个教学资源可以被多个教师更新,所以教师和教学资源之间是多对多的关系。
一个学生可以使用多种教学资源,一个教学资源可以被多个学生使用,因此学生与教学资源之间存在多对多的关系。
实体联系图如3.2所示:
一个学生可以问多个问题,一个问题可以被多个学生同时问,所以学生和问题之间是多对多的关系。
一个老师可以回答多个问题,一个问题可以被多个老师回答,所以老师和问题之间的关系是多对多的关系。
一个学生可以提交多个作业,一个作业可以由多个学生提交,因此学生和作业之间存在多对多的关系。
一个老师可以给多个作业打分,一种作业可以被多个老师打分,所以老师和作业之间是多对多的关系。 查看全部
网站内容与功能设计(ASP技术和SQLServer2000系统总体结构设计根据、二章所做的定义及分析)
3.1 系统整体结构设计
根据一、第二章的定义和分析,本课题提出了《软件工程》精品课程网站的模式,将使用ASP技术和SQL Server 2000构建一个Web - 基于Windows 2000/XP/2003系统的开放、资源共享、互动教学网站,可在局域网或互联网上使用。整体结构为B/S模型设计,三层(数据层/业务逻辑层/表现层)结构。各类教学资源由中央数据库SQL Server组织并存储在服务器端;学生、教师和系统管理 在客户端,人员不需要任何配置工作,只需要使用浏览器向Web服务器代理请求。
该系统面向具有三种身份的用户:普通用户、学生和教师。但是,在系统中,管理员的权限是委托给老师的,所以老师也是管理员。系统主要由以下模块组成:
用户管理模块、课件模块、作业模块、在线聊天模块、公告模块、考试模块、数据库模块。
整个系统的功能框架图如下图3.1所示:

3.2 系统数据模型设计
3.2.1E-R图
通过以上系统分析可知,系统中涉及的主要实体有:学生、教师、作业、试题、教学资源等。实体之间的关系比较复杂,分析如下:
参与课件管理的实体有:
学生属性包括学生 ID、姓名、性别和部门。
教师属性具有权限和名称。
教学资源属性包括编号、名称、类型和日期。
这些实体之间的联系如下:
一个教师可以更新多种教学资源,一个教学资源可以被多个教师更新,所以教师和教学资源之间是多对多的关系。
一个学生可以使用多种教学资源,一个教学资源可以被多个学生使用,因此学生与教学资源之间存在多对多的关系。
实体联系图如3.2所示:

一个学生可以问多个问题,一个问题可以被多个学生同时问,所以学生和问题之间是多对多的关系。
一个老师可以回答多个问题,一个问题可以被多个老师回答,所以老师和问题之间的关系是多对多的关系。
一个学生可以提交多个作业,一个作业可以由多个学生提交,因此学生和作业之间存在多对多的关系。
一个老师可以给多个作业打分,一种作业可以被多个老师打分,所以老师和作业之间是多对多的关系。
网站内容与功能设计(三明网站建设免费试用、咨询电话:网站维护的具体方面规划)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-01-09 01:20
申请免费试用,咨询电话:
一、网站建设内容方案
策划官网需要什么样的优质内容,内容应该以什么样的方式组织和体现;三明网站建设计划的具体方面这里包括一个具体框架的规划,另外一个还收录一个引导区、子模板、功能模式的获取的详细规划,为公司网站,也是相关产品和功能的功能模式分布、视图和流程、交互获取、个人页面也属于维护规划的具体内容。但是,网站维护的具体方面应该如何规划呢?
二、网站具体内容结构搭配
针对网站设计的内容后,需要做组织规划,这就是所谓的所有项目的功能框架,以及他们的想法和感受。它可以被描述为一个框架,而不是一个深不可测的东西。育碧可以尝试关注两个因素:一方面,网站可以提供哪些宝藏、技术或服务,称为具体内容;产品和服务或技术是您组装更多产品的方式。官方网站架构本身并不是我们发现的能力,而是获取整体利益,包括定位、利益方式、人的利益。因此,打造一个网站,需要我们用广阔的思维,尽可能地开发国外公司自己的产品、服务或技术特色,
1.搭建官方网站架构需要三步
(1)选择网站的内容范围,确定官网重点具体内容;
(2)找到一种体面的方式来组合主题;
(3)确定一般商品和服务或技术的主要内容,处理相互之间的原则关系;
2.一般项目的制度和流程
特定结构完成后,我们需要添加到所有特定方面,从而产生丰满度。UPC详细的产品规划和页面主题处理,是为了让网站的构建更加优雅。
所以这里有一些问题要问:
(1)受商品特定方面影响的标准制定困难;
(2)完整的商品法难题;
(3)商业利益与用户体验之间的协调困难; 查看全部
网站内容与功能设计(三明网站建设免费试用、咨询电话:网站维护的具体方面规划)
申请免费试用,咨询电话:
一、网站建设内容方案
策划官网需要什么样的优质内容,内容应该以什么样的方式组织和体现;三明网站建设计划的具体方面这里包括一个具体框架的规划,另外一个还收录一个引导区、子模板、功能模式的获取的详细规划,为公司网站,也是相关产品和功能的功能模式分布、视图和流程、交互获取、个人页面也属于维护规划的具体内容。但是,网站维护的具体方面应该如何规划呢?
二、网站具体内容结构搭配
针对网站设计的内容后,需要做组织规划,这就是所谓的所有项目的功能框架,以及他们的想法和感受。它可以被描述为一个框架,而不是一个深不可测的东西。育碧可以尝试关注两个因素:一方面,网站可以提供哪些宝藏、技术或服务,称为具体内容;产品和服务或技术是您组装更多产品的方式。官方网站架构本身并不是我们发现的能力,而是获取整体利益,包括定位、利益方式、人的利益。因此,打造一个网站,需要我们用广阔的思维,尽可能地开发国外公司自己的产品、服务或技术特色,

1.搭建官方网站架构需要三步
(1)选择网站的内容范围,确定官网重点具体内容;
(2)找到一种体面的方式来组合主题;
(3)确定一般商品和服务或技术的主要内容,处理相互之间的原则关系;
2.一般项目的制度和流程
特定结构完成后,我们需要添加到所有特定方面,从而产生丰满度。UPC详细的产品规划和页面主题处理,是为了让网站的构建更加优雅。
所以这里有一些问题要问:
(1)受商品特定方面影响的标准制定困难;
(2)完整的商品法难题;
(3)商业利益与用户体验之间的协调困难;
网站内容与功能设计(1.网站头部:准确无误地标识站点和企业标志..)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-09 01:17
网站主页应具备的基本组件:
1.网站负责人:准确识别网站和企业标志。
2.联系方式:如普通邮箱或电话,用于接收用户查询
3.版权信息:声明版权所有者等。注意现有信息的再利用,如客户手册、公关文件、技术手册和数据库等,都可以在公司的网站中轻松使用。
4.网页形式与内容的统一:要将丰富的含义和多样的形式组织成一个统一的页面结构,形式语言必须符合页面的内容,体现内容的丰富含义。运用对比与和谐、对称与平衡、韵律与韵律,以及留白等手段,利用空间、文字与图形的关系,建立整体平衡的状态,产生和谐之美。例如,在页面设计中应用对称原则可能会使页面显得生硬,但如果添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会取得更好的效果。点、线、面是视觉语言的基本要素,应相互穿插。, 相互衬托,相得益彰,形成最佳的页面效果。网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计意境。
5.网站结构清晰设计:网站结构设计应遵循结构清晰、定位清晰、使用方便的原则。向前或向后,观众如何了解业务和服务?如果你使用一些醒目的标题或文字来突出产品和服务,并在你的导航设计中使用超文本链接或图像链接,你不会让他们只使用浏览器上的前进或后退功能。即使您拥有最好的产品,如果客户不知道 网站 正在谈论什么或如何从中受益,他们也不会喜欢您的 网站。
6.保证快速访问速度:网站保证快速访问速度。大部分浏览器不会进入网站需要等待5分钟才能进入,和我们在网上等待60秒通常等待30分钟的感觉是一样的。因此,设计网站应尽量避免使用过多的图片和过大的图片。在设计网站时,通常需要与客户端协调,将主页面的容量控制在50KB以内,平均在3OKB左右,以保证普通浏览器不等待页面超过10秒。
7.合理应用多媒体技术:网络资源的优势之一就是多媒体功能。为了引起浏览器的注意,页面的内容可以用3D动画、Flash等来表示。但是需要注意的是,由于网络带宽的限制,要考虑客户端的传输速度当使用多媒体形式来表示网页的内容时。
8.及时更新网站信息:企业成立后网站,内容要不断更新。网站信息的不断更新,让观众了解企业和在线服务等最新发展动态,也有助于企业树立良好形象。
9.网站信息交互能力:在企业的网站上,要认真回复用户的邮件,确保及时回复信函、电话咨询等传统联系方式,传真。必须回答问题。最好将用户的意图分类,如售前大致了解、售后服务等,交由相关部门处理,让网站来访者感受到公司的真实存在,从而产生信任感。
——嘉速网络技术团队为您服务!
佳速网络服务全国!上海网站打造首选品牌!( ) 转载请注明出处。欢迎留言交流! 查看全部
网站内容与功能设计(1.网站头部:准确无误地标识站点和企业标志..)
网站主页应具备的基本组件:
1.网站负责人:准确识别网站和企业标志。
2.联系方式:如普通邮箱或电话,用于接收用户查询
3.版权信息:声明版权所有者等。注意现有信息的再利用,如客户手册、公关文件、技术手册和数据库等,都可以在公司的网站中轻松使用。
4.网页形式与内容的统一:要将丰富的含义和多样的形式组织成一个统一的页面结构,形式语言必须符合页面的内容,体现内容的丰富含义。运用对比与和谐、对称与平衡、韵律与韵律,以及留白等手段,利用空间、文字与图形的关系,建立整体平衡的状态,产生和谐之美。例如,在页面设计中应用对称原则可能会使页面显得生硬,但如果添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会取得更好的效果。点、线、面是视觉语言的基本要素,应相互穿插。, 相互衬托,相得益彰,形成最佳的页面效果。网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计意境。
5.网站结构清晰设计:网站结构设计应遵循结构清晰、定位清晰、使用方便的原则。向前或向后,观众如何了解业务和服务?如果你使用一些醒目的标题或文字来突出产品和服务,并在你的导航设计中使用超文本链接或图像链接,你不会让他们只使用浏览器上的前进或后退功能。即使您拥有最好的产品,如果客户不知道 网站 正在谈论什么或如何从中受益,他们也不会喜欢您的 网站。
6.保证快速访问速度:网站保证快速访问速度。大部分浏览器不会进入网站需要等待5分钟才能进入,和我们在网上等待60秒通常等待30分钟的感觉是一样的。因此,设计网站应尽量避免使用过多的图片和过大的图片。在设计网站时,通常需要与客户端协调,将主页面的容量控制在50KB以内,平均在3OKB左右,以保证普通浏览器不等待页面超过10秒。
7.合理应用多媒体技术:网络资源的优势之一就是多媒体功能。为了引起浏览器的注意,页面的内容可以用3D动画、Flash等来表示。但是需要注意的是,由于网络带宽的限制,要考虑客户端的传输速度当使用多媒体形式来表示网页的内容时。
8.及时更新网站信息:企业成立后网站,内容要不断更新。网站信息的不断更新,让观众了解企业和在线服务等最新发展动态,也有助于企业树立良好形象。
9.网站信息交互能力:在企业的网站上,要认真回复用户的邮件,确保及时回复信函、电话咨询等传统联系方式,传真。必须回答问题。最好将用户的意图分类,如售前大致了解、售后服务等,交由相关部门处理,让网站来访者感受到公司的真实存在,从而产生信任感。
——嘉速网络技术团队为您服务!
佳速网络服务全国!上海网站打造首选品牌!( ) 转载请注明出处。欢迎留言交流!
网站内容与功能设计(规划网站基于MicrosoftOfficeSharePointServer2007规划解决方案的工作表)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-08 17:02
规划网站 并推荐本文
本文内容:
规划基于 Microsoft Office SharePoint Server 2007 的解决方案的一个结果是确定要实施的 网站 和门户网站 的类型,以及需要为每个 网站@ 规划的功能列表>。将此信息记录在“识别网站 和门户网站”规划工作表上。
填写工作表时,使用本文中的指南列出解决方案所需的 Portal网站、Internet Presence网站 和其他 网站 类型的类型,然后创建一个列表对于每个 网站 列出以下内容:
规划网站
规划基于 Microsoft Office SharePoint Server 2007 的解决方案的第一步是确定组织的门户网站、Internet 存在网站、工作组网站 和专业网站@ 需求及其客户 > 采集。确定这些将影响后续的规划决策,例如 网站 将在服务器拓扑中实现的位置、每个 网站 的功能规划、如何跨多个 网站 实现流程,以及如何在一个或多个 网站 之间提供信息。
工作表操作
当您计划采集 Portal网站、Internet 网站 和其他 网站 时,请在确定网站 和 Portal网站 中列出每个 网站规划工作表(链接可能会导致英文页面)()(链接可能会导致英文页面)。
规划门户网站
基于 Office SharePoint Server 2007网站 的门户为在组织中查找相关的个性化信息提供了一个中心点。您可以规划部门门户网站 和汇总门户网站,根据组织的规模和结构汇总组织信息,以及交互式应用门户网站,团队成员可以在其中执行组织任务@>。
通过组织层次结构规划门户网站
根据组织的规模和结构,规划所需的基础门户网站。这些门户网站中的每一个都应收录更大组织内的项目或部门所需的信息,并且每个网站都将链接到与该项目或部门相关的协作网站。较大部门或项目的一些门户网站 还将汇总所有较小门户网站(专用于较小的部门或项目)上的信息。
在根据您的组织结构规划门户网站 时,请使用以下原则:
部门或工作组门户网站您可以计划为整个小型组织创建门户网站,或者您可以为大中型组织中 50 到 100 人的每个部门或项目创建一个门户< @k17@ >。在大型组织中,可能有多个 网站 级别的门户,其中每个门户网站 将专注于在其组织级别创建和管理的内容。
您可以为组织成员设计一个门户网站,以便就与业务或组织目标相关的内容进行协作。这些门户网站可以独立使用,也可以与其他网站结合使用,作为发布过程的一部分。通常,这些门户网站将混合供内部使用的协作内容和适合分发给受众的内容。
汇总门户网站汇总门户网站 收录适用于整个组织的一般内容。它允许不同部门的用户查找信息、专业知识和访问组织范围的流程。它通常收录作用于整个组织信息架构和结构的子网站,通常映射到部门或项目门户网站。对于每个组织或不同的共享服务提供商 (SSP),计划使用所有相关门户网站 的聚合视图来创建集中聚合门户网站。
规划申请入口网站
Application Portal网站 组织工作组进程并提供运行它们的机制。应用程序门户网站 通常包括数字仪表板和其他功能,用于查看和处理与门户网站 目的相关的数据。应用程序门户 网站 中显示的信息通常来自多个不同的来源,例如数据库或其他 SharePoint 网站。
例如,企业中的 HR 组织可以设计一个应用程序门户网站,为员工提供:
作为另一个例子,企业的内部技术支持组织可能会设计一个“技术支持”应用程序门户网站,为企业成员提供技术支持。应用程序门户网站 的功能可以包括:
在识别网站 和门户网站 规划工作表中,列出计划将创建@> 的每个部门门户网站、汇总门户网站 和应用程序门户网站。请务必确定门户网站 的名称和用途。有关规划门户网站 的详细信息,请参阅章节概述:规划站点结构和导航 (Project Server)。
规划互联网存在网站
互联网存在网站面向客户网站。这些网站品牌和特征一般是通过颜色、字体、logo等风格一致的元素,以及导航功能、网站页面结构等结构元素建立起来的。虽然互联网网站 的外观受到严格控制,但网站 的内容可以是动态的并且经常变化。
例如,企业的 Internet 存在网站 可以向客户、合作伙伴、投资者和潜在员工传达重要的公司信息,包括产品和服务描述、公司新闻、年度报告、公开资料和招聘信息。作为另一个例子,在线新闻互联网网站 提供经常更新的信息以及诸如代码和博客之类的交互功能。
因为互联网曝光网站 向外部受众代表您的业务,您可以暂存和测试网站,然后按计划或根据需要将其发布到其公共“完成”位置。暂存网站 是成品网站 的镜像,用于在发布内容之前对其进行测试。使用临时 网站 有助于确保按照严格的标准发布内容。临时 网站 还允许内容作者在位于公司内部网上的服务器上执行操作,而 Internet 用户可以使用外围网络中的现成服务器。使用内置的内容部署功能,可以轻松地将内容从登台服务器移动到生产服务器。
在“确定网站 和门户网站”规划工作表中记录临时和已完成的 Internet 存在网站。有关规划 Internet 存在网站 的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
策划其他网站
您可以计划允许 Portal网站 或 Internet 网站 用户创建额外的网站。例如,您可以计划为使用门户 网站 的每个团队成员提供基于 Windows SharePoint Services 3.0 的“My网站”,并带有工作组网站 用于公共和私人意见。作为协作的一部分,团队成员也可以被允许创建其他网站,例如文档工作区网站。同样,作为基于 Web 的服务的一部分,可以授予 Internet 网站 用户访问 Collaborate网站 的权限。例如,作为使用 网站 体验的一部分,这些用户可以被授予创建会议工作空间网站 和参与在线会议的权限。
除了门户 网站 和 Internet 网站,Office SharePoint Server 2007 还可以创建以下特定于组织的 网站:
文档中心网站这是一个可以作为企业级知识库或者历史存档的大型资源库。网站 包括帮助用户通过一组专用的 Web 部件浏览、搜索和管理深层层次结构中的大量文档的功能。
记录中心网站记录管理是指用于记录组织执行的活动或交易的文件和文档的管理。记录中心网站旨在实现基于 Office SharePoint Server 2007 的管理记录解决方案的存储组件。
在“识别网站 和门户网站”规划工作表上记录其他网站 要求。有关协作网站规划的更多信息,请参阅协作规划网站。有关文档中心网站 的更多信息,请参阅规划文档库。有关记录中心网站 的详细信息,请参阅设计记录中心网站 (Office SharePoint Server)。
计划定制
您可以规划自定义门户网站、Internet 网站 或工作组网站。例如,如果您计划一个为企业提供 Internet 存在的 网站,则可以通过自定义 网站 的母版页以收录该组织的徽标和配色方案来对其进行品牌化。
您还可以通过添加功能来自定义 网站。Office SharePoint Server 2007 具有完整的对象模型,并且建立在 .NET Framework 之上。有关对 Office SharePoint Server 2007 进行编程的详细信息,请参阅 Office SharePoint Server 2007 软件开发工具包。
对于每一个需要定制的网站和Portal网站,请在“识别网站和Portal网站”规划工作表中的Custom栏里做标记。有关自定义的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
规划个性化网站
个性化网站 是门户网站 或互联网网站 内容的过滤视图,它根据用户的角色或偏好为网站 用户提供特定内容。在基于 Office SharePoint Server 2007 规划您的 Portal网站 或 Internet 网站 时,您可以基于该 网站 设计您的个性化网站。然后用户可以选择查看门户网站或互联网网站显示的一般内容,以及相关的个性化网站。个性化网站 过滤内容,使其与特定用户的特定信息需求或任务更相关。
如果您计划为您在识别网站和门户网站规划工作表中列出的任何网站设计网站设计个性化网站,请记录您的在工作表的个性化列中做出决定。有关个性化网站 的更多信息,请参阅规划个性化内容和网站。
规划网站套
在确定了解决方案所需的 网站 和 portals网站 之后,下一步是计划如何跨 网站 集实施这些 网站 和 portals网站 . 网站set 是一组 网站,它是分层的,可以集中管理。网站sets网站 具有共享权限、模板库、内容类型和 Web 部件等通用功能,它们通常共享通用导航。一个网站集合中的所有网站都一起存储在同一个SQL数据库中。Portal网站 通常实现为 网站 集,主网站 是门户网站 的主页。
通常,在规划基于 Microsoft Office SharePoint Server 2007 的解决方案时,以下每种类型的 网站 都放置在单独的 网站 集中:
有关规划 Office SharePoint Server 2007 网站集的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
安全计划
安全规划包括规划用户和用户组的身份验证和授权。身份验证是 Office SharePoint Server 用来对用户进行身份验证的过程。授权过程确定允许用户对给定对象执行什么操作,例如列表项、库或 网站。
安全计划的要素包括:
有关规划 Office SharePoint Server 2007 安全性的详细信息,请参阅章节概述:规划网站和内容安全性。
规划搜索需求
规划搜索包括确定可从每个 网站 搜索的内容范围、配置场以索引内容并高效、安全地搜索它,以及选择规划搜索用户界面的自定义项。根据您的要求,不同 网站 中的搜索范围可能会有很大差异。例如,在用于计划和创建产品的门户网站 中,搜索可能包括产品规格、内部营销文件、会议记录和其他有关内部价值的信息。公众用于了解这些产品的 Internet 网站 搜索将仅限于描述组织产品和服务的内容,而不是内部内容。
在您准备搜索计划时,对于识别网站 和门户网站 规划工作表中的每个 网站 或门户网站,请指明每组用户可以搜索的范围。有关搜索计划的详细信息,请参阅搜索计划 (Office SharePoint Server)。
规划商业智能集成
商业智能使组织成员能够采集、存储、分析和访问业务数据。Office SharePoint Server 2007 收录商业智能功能,可帮助组织保持数据完整性,同时支持强大的数据搜索、集成、分析、演示和共享。
在您准备商业智能计划时,在“识别网站和门户网站”规划工作表的“商业智能”列中,识别所有需要业务的网站和门户 的 网站 和门户网站。有关表单规划的详细信息,请参阅规划 InfoPath Forms Services。
规划网站维护
网站维护包括:
由于网站和portal网站的所有维护都需要为网站做计划,所以不需要在“Determine网站 and Portal网站”中注册规划工作表。有关网站维护计划的完整讨论,请参阅计划网站创建和维护 (Office SharePoint Server)。
工作表
使用以下工作表记录本文中讨论的信息:
下载这本书
为方便您阅读和打印,本主题收录在以下可下载书籍中:
有关可下载书籍的完整列表,请参阅 Office SharePoint Server 2007 的可下载书籍。
主题 查看全部
网站内容与功能设计(规划网站基于MicrosoftOfficeSharePointServer2007规划解决方案的工作表)
规划网站 并推荐本文
本文内容:
规划基于 Microsoft Office SharePoint Server 2007 的解决方案的一个结果是确定要实施的 网站 和门户网站 的类型,以及需要为每个 网站@ 规划的功能列表>。将此信息记录在“识别网站 和门户网站”规划工作表上。
填写工作表时,使用本文中的指南列出解决方案所需的 Portal网站、Internet Presence网站 和其他 网站 类型的类型,然后创建一个列表对于每个 网站 列出以下内容:
规划网站
规划基于 Microsoft Office SharePoint Server 2007 的解决方案的第一步是确定组织的门户网站、Internet 存在网站、工作组网站 和专业网站@ 需求及其客户 > 采集。确定这些将影响后续的规划决策,例如 网站 将在服务器拓扑中实现的位置、每个 网站 的功能规划、如何跨多个 网站 实现流程,以及如何在一个或多个 网站 之间提供信息。
工作表操作
当您计划采集 Portal网站、Internet 网站 和其他 网站 时,请在确定网站 和 Portal网站 中列出每个 网站规划工作表(链接可能会导致英文页面)()(链接可能会导致英文页面)。
规划门户网站
基于 Office SharePoint Server 2007网站 的门户为在组织中查找相关的个性化信息提供了一个中心点。您可以规划部门门户网站 和汇总门户网站,根据组织的规模和结构汇总组织信息,以及交互式应用门户网站,团队成员可以在其中执行组织任务@>。
通过组织层次结构规划门户网站
根据组织的规模和结构,规划所需的基础门户网站。这些门户网站中的每一个都应收录更大组织内的项目或部门所需的信息,并且每个网站都将链接到与该项目或部门相关的协作网站。较大部门或项目的一些门户网站 还将汇总所有较小门户网站(专用于较小的部门或项目)上的信息。
在根据您的组织结构规划门户网站 时,请使用以下原则:
部门或工作组门户网站您可以计划为整个小型组织创建门户网站,或者您可以为大中型组织中 50 到 100 人的每个部门或项目创建一个门户< @k17@ >。在大型组织中,可能有多个 网站 级别的门户,其中每个门户网站 将专注于在其组织级别创建和管理的内容。
您可以为组织成员设计一个门户网站,以便就与业务或组织目标相关的内容进行协作。这些门户网站可以独立使用,也可以与其他网站结合使用,作为发布过程的一部分。通常,这些门户网站将混合供内部使用的协作内容和适合分发给受众的内容。
汇总门户网站汇总门户网站 收录适用于整个组织的一般内容。它允许不同部门的用户查找信息、专业知识和访问组织范围的流程。它通常收录作用于整个组织信息架构和结构的子网站,通常映射到部门或项目门户网站。对于每个组织或不同的共享服务提供商 (SSP),计划使用所有相关门户网站 的聚合视图来创建集中聚合门户网站。
规划申请入口网站
Application Portal网站 组织工作组进程并提供运行它们的机制。应用程序门户网站 通常包括数字仪表板和其他功能,用于查看和处理与门户网站 目的相关的数据。应用程序门户 网站 中显示的信息通常来自多个不同的来源,例如数据库或其他 SharePoint 网站。
例如,企业中的 HR 组织可以设计一个应用程序门户网站,为员工提供:
作为另一个例子,企业的内部技术支持组织可能会设计一个“技术支持”应用程序门户网站,为企业成员提供技术支持。应用程序门户网站 的功能可以包括:
在识别网站 和门户网站 规划工作表中,列出计划将创建@> 的每个部门门户网站、汇总门户网站 和应用程序门户网站。请务必确定门户网站 的名称和用途。有关规划门户网站 的详细信息,请参阅章节概述:规划站点结构和导航 (Project Server)。
规划互联网存在网站
互联网存在网站面向客户网站。这些网站品牌和特征一般是通过颜色、字体、logo等风格一致的元素,以及导航功能、网站页面结构等结构元素建立起来的。虽然互联网网站 的外观受到严格控制,但网站 的内容可以是动态的并且经常变化。
例如,企业的 Internet 存在网站 可以向客户、合作伙伴、投资者和潜在员工传达重要的公司信息,包括产品和服务描述、公司新闻、年度报告、公开资料和招聘信息。作为另一个例子,在线新闻互联网网站 提供经常更新的信息以及诸如代码和博客之类的交互功能。
因为互联网曝光网站 向外部受众代表您的业务,您可以暂存和测试网站,然后按计划或根据需要将其发布到其公共“完成”位置。暂存网站 是成品网站 的镜像,用于在发布内容之前对其进行测试。使用临时 网站 有助于确保按照严格的标准发布内容。临时 网站 还允许内容作者在位于公司内部网上的服务器上执行操作,而 Internet 用户可以使用外围网络中的现成服务器。使用内置的内容部署功能,可以轻松地将内容从登台服务器移动到生产服务器。
在“确定网站 和门户网站”规划工作表中记录临时和已完成的 Internet 存在网站。有关规划 Internet 存在网站 的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
策划其他网站
您可以计划允许 Portal网站 或 Internet 网站 用户创建额外的网站。例如,您可以计划为使用门户 网站 的每个团队成员提供基于 Windows SharePoint Services 3.0 的“My网站”,并带有工作组网站 用于公共和私人意见。作为协作的一部分,团队成员也可以被允许创建其他网站,例如文档工作区网站。同样,作为基于 Web 的服务的一部分,可以授予 Internet 网站 用户访问 Collaborate网站 的权限。例如,作为使用 网站 体验的一部分,这些用户可以被授予创建会议工作空间网站 和参与在线会议的权限。
除了门户 网站 和 Internet 网站,Office SharePoint Server 2007 还可以创建以下特定于组织的 网站:
文档中心网站这是一个可以作为企业级知识库或者历史存档的大型资源库。网站 包括帮助用户通过一组专用的 Web 部件浏览、搜索和管理深层层次结构中的大量文档的功能。
记录中心网站记录管理是指用于记录组织执行的活动或交易的文件和文档的管理。记录中心网站旨在实现基于 Office SharePoint Server 2007 的管理记录解决方案的存储组件。
在“识别网站 和门户网站”规划工作表上记录其他网站 要求。有关协作网站规划的更多信息,请参阅协作规划网站。有关文档中心网站 的更多信息,请参阅规划文档库。有关记录中心网站 的详细信息,请参阅设计记录中心网站 (Office SharePoint Server)。
计划定制
您可以规划自定义门户网站、Internet 网站 或工作组网站。例如,如果您计划一个为企业提供 Internet 存在的 网站,则可以通过自定义 网站 的母版页以收录该组织的徽标和配色方案来对其进行品牌化。
您还可以通过添加功能来自定义 网站。Office SharePoint Server 2007 具有完整的对象模型,并且建立在 .NET Framework 之上。有关对 Office SharePoint Server 2007 进行编程的详细信息,请参阅 Office SharePoint Server 2007 软件开发工具包。
对于每一个需要定制的网站和Portal网站,请在“识别网站和Portal网站”规划工作表中的Custom栏里做标记。有关自定义的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
规划个性化网站
个性化网站 是门户网站 或互联网网站 内容的过滤视图,它根据用户的角色或偏好为网站 用户提供特定内容。在基于 Office SharePoint Server 2007 规划您的 Portal网站 或 Internet 网站 时,您可以基于该 网站 设计您的个性化网站。然后用户可以选择查看门户网站或互联网网站显示的一般内容,以及相关的个性化网站。个性化网站 过滤内容,使其与特定用户的特定信息需求或任务更相关。
如果您计划为您在识别网站和门户网站规划工作表中列出的任何网站设计网站设计个性化网站,请记录您的在工作表的个性化列中做出决定。有关个性化网站 的更多信息,请参阅规划个性化内容和网站。
规划网站套
在确定了解决方案所需的 网站 和 portals网站 之后,下一步是计划如何跨 网站 集实施这些 网站 和 portals网站 . 网站set 是一组 网站,它是分层的,可以集中管理。网站sets网站 具有共享权限、模板库、内容类型和 Web 部件等通用功能,它们通常共享通用导航。一个网站集合中的所有网站都一起存储在同一个SQL数据库中。Portal网站 通常实现为 网站 集,主网站 是门户网站 的主页。
通常,在规划基于 Microsoft Office SharePoint Server 2007 的解决方案时,以下每种类型的 网站 都放置在单独的 网站 集中:
有关规划 Office SharePoint Server 2007 网站集的详细信息,请参阅规划网站结构和发布 (Office SharePoint Server)。
安全计划
安全规划包括规划用户和用户组的身份验证和授权。身份验证是 Office SharePoint Server 用来对用户进行身份验证的过程。授权过程确定允许用户对给定对象执行什么操作,例如列表项、库或 网站。
安全计划的要素包括:
有关规划 Office SharePoint Server 2007 安全性的详细信息,请参阅章节概述:规划网站和内容安全性。
规划搜索需求
规划搜索包括确定可从每个 网站 搜索的内容范围、配置场以索引内容并高效、安全地搜索它,以及选择规划搜索用户界面的自定义项。根据您的要求,不同 网站 中的搜索范围可能会有很大差异。例如,在用于计划和创建产品的门户网站 中,搜索可能包括产品规格、内部营销文件、会议记录和其他有关内部价值的信息。公众用于了解这些产品的 Internet 网站 搜索将仅限于描述组织产品和服务的内容,而不是内部内容。
在您准备搜索计划时,对于识别网站 和门户网站 规划工作表中的每个 网站 或门户网站,请指明每组用户可以搜索的范围。有关搜索计划的详细信息,请参阅搜索计划 (Office SharePoint Server)。
规划商业智能集成
商业智能使组织成员能够采集、存储、分析和访问业务数据。Office SharePoint Server 2007 收录商业智能功能,可帮助组织保持数据完整性,同时支持强大的数据搜索、集成、分析、演示和共享。
在您准备商业智能计划时,在“识别网站和门户网站”规划工作表的“商业智能”列中,识别所有需要业务的网站和门户 的 网站 和门户网站。有关表单规划的详细信息,请参阅规划 InfoPath Forms Services。
规划网站维护
网站维护包括:
由于网站和portal网站的所有维护都需要为网站做计划,所以不需要在“Determine网站 and Portal网站”中注册规划工作表。有关网站维护计划的完整讨论,请参阅计划网站创建和维护 (Office SharePoint Server)。
工作表
使用以下工作表记录本文中讨论的信息:
下载这本书
为方便您阅读和打印,本主题收录在以下可下载书籍中:
有关可下载书籍的完整列表,请参阅 Office SharePoint Server 2007 的可下载书籍。
主题
网站内容与功能设计(如何设计更好的功能页面如何吸引用户?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-01-06 22:02
功能页面的设计是网站建设或网站升级改造的难点之一。完成信息架构设计后,你的网站会有一种干净、有条理的感觉,更能代表你的品牌。网站将如何发挥作用,其功能页面又将如何吸引用户?作为一家高端的网站设计公司,上奇云科技今天就和大家分享如何设计出更好的功能页面。
1.正确组织功能页面
在组织功能页面之前做一些研究可以为你省去很多麻烦,比如和你的团队讨论,检查竞争对手的网站,咨询seo咨询服务,考虑为你的客户提供最好的浏览体验,考虑最想要排名的重要关键词等,长期苦思冥想如何组织功能页面,让用户可以快速直观的访问到自己想要的信息。
2.保持简单
使用平衡文字、图片、图标等元素的方法,保持整体布局的一致性,保持整体布局干净整洁,让您的页面感觉高端、专业、不乱,在视觉上赢得用户的关注信任并留下深刻印象。
3.关键词研究
关键词研究是构建有效信息架构的重要一步。将每个功能页面与大量对我们的业务有价值的关键字相匹配。通过定位特定的相关关键字,您可以向搜索引擎发送有关您的 网站 内容的信号,并建立与您的 网站 的主题相关性。使用您最喜欢的关键字研究工具来确定一个主要关键字、几个次要关键字和其他相关关键字来构建您的页面。
4.号召性用语
在完成所有这些工作后,不完善您的行动号召是一种耻辱。毕竟,您的目标不仅是吸引访问量并留在页面上,还要引导他们进一步实际购买您的产品或服务!对于那些快速采取行动并且不想花时间了解更多关于该功能的人来说,号召性用语对于用户来说尤其重要。
5.以用户为中心
用户是测试您的网站 功能的第一手体验者。因此,以用户为中心,设计你的功能页面,为用户提供流畅的用户体验,会给你带来更多的转化和客户。 查看全部
网站内容与功能设计(如何设计更好的功能页面如何吸引用户?(图))
功能页面的设计是网站建设或网站升级改造的难点之一。完成信息架构设计后,你的网站会有一种干净、有条理的感觉,更能代表你的品牌。网站将如何发挥作用,其功能页面又将如何吸引用户?作为一家高端的网站设计公司,上奇云科技今天就和大家分享如何设计出更好的功能页面。

1.正确组织功能页面
在组织功能页面之前做一些研究可以为你省去很多麻烦,比如和你的团队讨论,检查竞争对手的网站,咨询seo咨询服务,考虑为你的客户提供最好的浏览体验,考虑最想要排名的重要关键词等,长期苦思冥想如何组织功能页面,让用户可以快速直观的访问到自己想要的信息。
2.保持简单
使用平衡文字、图片、图标等元素的方法,保持整体布局的一致性,保持整体布局干净整洁,让您的页面感觉高端、专业、不乱,在视觉上赢得用户的关注信任并留下深刻印象。
3.关键词研究
关键词研究是构建有效信息架构的重要一步。将每个功能页面与大量对我们的业务有价值的关键字相匹配。通过定位特定的相关关键字,您可以向搜索引擎发送有关您的 网站 内容的信号,并建立与您的 网站 的主题相关性。使用您最喜欢的关键字研究工具来确定一个主要关键字、几个次要关键字和其他相关关键字来构建您的页面。
4.号召性用语
在完成所有这些工作后,不完善您的行动号召是一种耻辱。毕竟,您的目标不仅是吸引访问量并留在页面上,还要引导他们进一步实际购买您的产品或服务!对于那些快速采取行动并且不想花时间了解更多关于该功能的人来说,号召性用语对于用户来说尤其重要。
5.以用户为中心
用户是测试您的网站 功能的第一手体验者。因此,以用户为中心,设计你的功能页面,为用户提供流畅的用户体验,会给你带来更多的转化和客户。


