
网站内容与功能设计
网站内容与功能设计(网站内容与功能设计的比例关系一般是5:1左右)
网站优化 • 优采云 发表了文章 • 0 个评论 • 242 次浏览 • 2022-03-12 09:05
网站内容与功能设计的比例关系一般是5:1左右,即基本上网站的内容就是各类列表页、新闻页等,建议把产品、app、微信公众号等页面类型的内容和功能进行拆分,单独做较小版块,占网站总内容量的2-3%左右,这样设计较清晰美观,有利于用户切换功能之后也能快速调入下一个页面内容。对于网站一级页面中内容较多的情况,由于其页面的复杂性使整个站点里同一类型的内容过多,例如有很多分类,分类下又有具体的目录页,这些内容的设计在制作时必须要考虑:1.根据字段大小、占内容版面等情况自行规划,不要和列表页设计起来太复杂;2.能直接显示的内容尽量直接显示,不能直接显示的用小图标或颜色过浅的图标强调展示。
使用图片的设计原则:1.首先需要确定图片风格要与各个页面风格统一。例如,在目录页及分类页应使用简约、有文字说明、符合内容文档格式的图片;2.适当的尺寸也会带来成本上的节省,在选择图片时建议尺寸以或1.6m为佳,不宜太大。对于长图,由于大多数是宽高比为1:1的图片,也不太适合进行整图显示,除非是海报风格的界面;3.不同图片类型建议选择不同比例的可切换的尺寸,例如目录页一般图片尺寸控制在500-3000dpx,app图片一般控制在1500dpx-3000dpx之间;4.尽量避免使用图片粗劣、低清的图片,通常情况下建议使用900dpx以上的图片;5.无论内容是使用什么样的图片,均要将图片分级展示,从1级图片可以预见至3级图片,也可以从2级图片直接预见到4级图片。
至于图片的来源,不同网站尽量使用不同的图片,或者根据目录页、分类页、app页面的要求制作同一尺寸的图片,以提升内容感受度;6.选择高清图片可能会为网站内容增加一些辨识度。关于网站app目录页推荐素材参考我以前的答案:网首页目录页有什么特别的内容可以强调出来?-m-mpa的回答-知乎,或者你还有什么问题?-question-37339208。 查看全部
网站内容与功能设计(网站内容与功能设计的比例关系一般是5:1左右)
网站内容与功能设计的比例关系一般是5:1左右,即基本上网站的内容就是各类列表页、新闻页等,建议把产品、app、微信公众号等页面类型的内容和功能进行拆分,单独做较小版块,占网站总内容量的2-3%左右,这样设计较清晰美观,有利于用户切换功能之后也能快速调入下一个页面内容。对于网站一级页面中内容较多的情况,由于其页面的复杂性使整个站点里同一类型的内容过多,例如有很多分类,分类下又有具体的目录页,这些内容的设计在制作时必须要考虑:1.根据字段大小、占内容版面等情况自行规划,不要和列表页设计起来太复杂;2.能直接显示的内容尽量直接显示,不能直接显示的用小图标或颜色过浅的图标强调展示。
使用图片的设计原则:1.首先需要确定图片风格要与各个页面风格统一。例如,在目录页及分类页应使用简约、有文字说明、符合内容文档格式的图片;2.适当的尺寸也会带来成本上的节省,在选择图片时建议尺寸以或1.6m为佳,不宜太大。对于长图,由于大多数是宽高比为1:1的图片,也不太适合进行整图显示,除非是海报风格的界面;3.不同图片类型建议选择不同比例的可切换的尺寸,例如目录页一般图片尺寸控制在500-3000dpx,app图片一般控制在1500dpx-3000dpx之间;4.尽量避免使用图片粗劣、低清的图片,通常情况下建议使用900dpx以上的图片;5.无论内容是使用什么样的图片,均要将图片分级展示,从1级图片可以预见至3级图片,也可以从2级图片直接预见到4级图片。
至于图片的来源,不同网站尽量使用不同的图片,或者根据目录页、分类页、app页面的要求制作同一尺寸的图片,以提升内容感受度;6.选择高清图片可能会为网站内容增加一些辨识度。关于网站app目录页推荐素材参考我以前的答案:网首页目录页有什么特别的内容可以强调出来?-m-mpa的回答-知乎,或者你还有什么问题?-question-37339208。
网站内容与功能设计(多店反向代理并替换内容模块设计反思UI的设计思路 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-03-11 23:23
)
2018 年 14 月 5 日 09:07:48
以下是部分产品的review模块设计对比,包括机制、优缺点。
模块化高效重构
15/6/2012 11:43:00
说到模块化,或许我们在编程中首先想到的就是模块设计,程序设计是以功能块为单位进行的,最后通过模块的选择和组合形成最终的产品。将这种思维应用于页面构建并不是什么新鲜事。
Nginx 反向代理和替换内容模块 ngx_http_substitutions_filter_modu
2018 年 4 月 3 日 01:07:57
摘要:本教程分为三部分:Nginx配合ngx_http_substitutions_filter_module模块搭建反向代理服务器,替换目标站内容[1] Nginx配合ngx_http_substitutions_filter_module模块搭建反向代理服务器,替换目标站站内内容[2] Nginx反向代理和替换内容模块ngx_http_substitutions_filter_module的说明
多店商城系统功能模块
13/10/202012:00:42
随着互联网的飞速发展,人们的购物和消费习惯发生了很大的变化,这也带动了电子商务的发展。多店商城系统也是电商市场的热门选择。如何选择多店商城系统呢?主要还是
poscms独立模块URL规则
2018 年 4 月 3 日 01:09:14
2.8以下版本安装的模块统称为老模块。2.8以上版本可以在模块管理中查看是否为独立模块一、设置方法在模块管理中,选择独立模块Module,点击“站点管理”;然后选择您要设置的站点,并选择一个 URL 规则;选择完成后,更新缓存,然后进入模块菜单,内容维护菜单,选择更新URL。二、规则说明1、模块首页(如果模块绑定域名,子规则无效) 可以写任意名称
从“免费试用”模块设计重新思考UI设计思路
23/2/2018 08:48:00
在大版app的迭代中,免费试用作为一个小模块,交互逻辑保持不变,只优化了视觉层面。但在视觉优化的过程中,免费试用的体验问题浮出水面,此时的免费试用设计从表层进入了比较深的层次。设计过程也引发了景文对视觉设计师角色的思考。
从“免费试用”模块设计重新思考UI设计思路
23/2/2018 08:48:00
在大版app的迭代中,免费试用作为一个小模块,交互逻辑保持不变,只优化了视觉层面。但在视觉优化的过程中,免费试用的体验问题浮出水面,此时的免费试用设计从表层进入了比较深的层次。设计过程也引发了景文对视觉设计师角色的思考。
典型网站及app设置模块详解
2018 年 8 月 31 日 17:08:16
设置该模块是每个产品的必备模块,它不是独立于其他功能而存在,而是作为其他功能的补充。对于设置模块,应尽可能简化其操作过程,更多地体现其功能性。
查看全部
网站内容与功能设计(多店反向代理并替换内容模块设计反思UI的设计思路
)
2018 年 14 月 5 日 09:07:48
以下是部分产品的review模块设计对比,包括机制、优缺点。

模块化高效重构
15/6/2012 11:43:00
说到模块化,或许我们在编程中首先想到的就是模块设计,程序设计是以功能块为单位进行的,最后通过模块的选择和组合形成最终的产品。将这种思维应用于页面构建并不是什么新鲜事。

Nginx 反向代理和替换内容模块 ngx_http_substitutions_filter_modu
2018 年 4 月 3 日 01:07:57
摘要:本教程分为三部分:Nginx配合ngx_http_substitutions_filter_module模块搭建反向代理服务器,替换目标站内容[1] Nginx配合ngx_http_substitutions_filter_module模块搭建反向代理服务器,替换目标站站内内容[2] Nginx反向代理和替换内容模块ngx_http_substitutions_filter_module的说明

多店商城系统功能模块
13/10/202012:00:42
随着互联网的飞速发展,人们的购物和消费习惯发生了很大的变化,这也带动了电子商务的发展。多店商城系统也是电商市场的热门选择。如何选择多店商城系统呢?主要还是

poscms独立模块URL规则
2018 年 4 月 3 日 01:09:14
2.8以下版本安装的模块统称为老模块。2.8以上版本可以在模块管理中查看是否为独立模块一、设置方法在模块管理中,选择独立模块Module,点击“站点管理”;然后选择您要设置的站点,并选择一个 URL 规则;选择完成后,更新缓存,然后进入模块菜单,内容维护菜单,选择更新URL。二、规则说明1、模块首页(如果模块绑定域名,子规则无效) 可以写任意名称

从“免费试用”模块设计重新思考UI设计思路
23/2/2018 08:48:00
在大版app的迭代中,免费试用作为一个小模块,交互逻辑保持不变,只优化了视觉层面。但在视觉优化的过程中,免费试用的体验问题浮出水面,此时的免费试用设计从表层进入了比较深的层次。设计过程也引发了景文对视觉设计师角色的思考。

从“免费试用”模块设计重新思考UI设计思路
23/2/2018 08:48:00
在大版app的迭代中,免费试用作为一个小模块,交互逻辑保持不变,只优化了视觉层面。但在视觉优化的过程中,免费试用的体验问题浮出水面,此时的免费试用设计从表层进入了比较深的层次。设计过程也引发了景文对视觉设计师角色的思考。

典型网站及app设置模块详解
2018 年 8 月 31 日 17:08:16
设置该模块是每个产品的必备模块,它不是独立于其他功能而存在,而是作为其他功能的补充。对于设置模块,应尽可能简化其操作过程,更多地体现其功能性。

网站内容与功能设计(网站的本质就是形式主义,内容、功能、表现这是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2022-03-11 23:22
网站的本质是形式主义,即网站内容、功能和性能三要素。低保真原型在基础内容层面解决问题,而高保真线框规划网站>功能和性能;内容是网站最基本也是最重要的核心,所以高保真原型必须建立在低保真原型的基础上,本末倒置直接规划细节是错误的行为的页面。
区分“交互”部分
在讨论内容的形式主义时,不是简单区分哪些是图片、哪些是文字、哪些是flash动画……而是对用户可以交互的内容进行扩展和变换;我们在这里谈论的交互是人和机器。万维网最常见的交互是鼠标响应和键盘响应。
使用颜色标记不同类型的页面元素非常有效,例如:
使用颜色区分页面的“交互”部分
区分链接文本和非链接文本是非常重要的工作,在低保真原型中你可能会完全忽略它们,而高保真线框必须区分哪些文本是可点击的,哪些是纯浏览文本;对于标题级别的文字,应使用较大的字体,并以浅色背景进行识别;那些没有链接的文本段落可以由多个带有第一行缩进的灰色背景表示(在实际页面中不需要缩进)。如果时间充裕,更推荐页面的段落部分用真实的文字填充。
区分标题、链接文本、文本段落
区分交互形式可以看作是对线框图例的补充;这个补充可能会根据不同的网站需求,甚至提供一些非常独特的传说,比如在规划一个房地产sns社区的时候。在此过程中,您甚至可以添加图标图例。这样做的好处不仅是对其他设计和实现人员的提示和便利,还可以使高保真原型更“可读”,更接近最终的页面结果。
房地产 sns网站 线框中的图标图例
无处不在的网格系统
网格系统在网页设计中已经被广泛采用,网络中已经有很多介绍性的文章,具体应用可以参考960.gs的相关代码;不要以为网格系统只对视觉设计师有帮助,对高保真线框的设计也能有很大的帮助;visio、axure等原型制作软件提供强大的指引线和网格对齐支持,让您轻松实现线框网格。
在高保真线框中构建网格系统
带有网格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的网格系统是构建高保真线框的第一步),具有以下三个优点:
优势一:通过网格控制屏幕资源
内容形式主义的核心是屏幕资源的规划。网格系统的建立可以有效把握页面的整体和局部大小,提高原型的真实性和适应性。
比如在基于60像素的网格系统中,可以兼容标准的屏幕尺寸(800px×600px),网站的整个页面样式提供了强大的缩放功能。
可适应 800*600 标准屏幕分辨率的线框网格
优势二:轻松实现全站图片尺寸规划
将那些有内容意义的图片(不是装饰性的图片)放给没有经验的视觉设计师往往是灾难性的,这也是很多看起来很漂亮的设计与实际效果相差如此之大的主要原因;既然已经决定进行高保真原型设计,就需要在视觉设计层面介入工作;内容图片随着内容频繁变化,更接近交互设计的范畴。在某些时候,视觉设计应该合理地让位。
根据网格系统的参考宽度,通常需要规划2~3个常用的纵横比,根据页面需要规划大小;这一系列图片的大小应该在高保真线框开始之前确定。之后,它就可以用于内容填充了。
具有两种固定比率和一种可扩展比率的站点范围图像大小规划
优势三:线框的块级复用
网页设计的灵活性来自于规划中的块级重用。通常,一些相关的内容元素可以组成一个“内容块”。在页面的制作过程中,这些块可能是div、ol、ul、dl级别的标记语言;因为网页是垂直延伸的,所以线框的高保真设计中,块级内容的宽度主要是按照网格系统来规划的;共同宽度确定后,很容易实现“大位移”,减少设计工作量,提高团队设计。执行效率(视觉设计师也欢迎这种规划)。
可根据网格系统灵活组合的“积木”内容块
图片还是文字?
使用图片或文字作为内容形式时,应该引用一个流行词汇——纠结
曾经有人断言,万维网已经进入读图时代。在“眼球经济”的影响下,网站的每一个内容元素都渴望得到用户的充分关注。越来越多的网页界面使用图片作为内容交流的形式。这也带来了访问速度慢和搜索引擎优化困难;何时使用图片以及如何匹配图文是高保真线框图的重要组成部分。
使用图片的优缺点分析
优点:直觉,吸引注意力
缺点:文件量增加,需要专门的搜索优化,屏幕资源比较大
使用文本的优缺点分析
优点:占用屏幕资源少,导入速度快,可读性强
缺点:繁琐,难以区分
合理的内容形式设计,根据不同的需求和屏幕资源,灵活运用图文搭配,有效传达信息。
静止图像(小)
指示性内容,通常附有文字
静止图像(大)
页面的主要视觉,需要突出细节的视觉内容
动态图片(多媒体)
广告,需要特别注意的链接,不宜过多
链接文本
仅句子内容单元,关键词
描述性文本
一大段文字,点击前必须向用户解释
标题
重要的关键词,重要的话题
使用图文搭配形式化内容,在一定意义上决定了内容元素和块所占用的屏幕资源,从一个方面体现了它们之间的强弱关系;在完善合理的页面逻辑结构的基础上,根据页面元素之间的权重进行高保真线框设计是非常容易的。
6种形式的相同页面元素
块内容变形
块级内容由元素级内容组成。
元素级内容形式化解决后,块级内容可以按照网格系统进行多样化整合,可以让页面线框图像像积木一样简单;相同的块级元素通常占据不同的页面。不同的权重,意味着屏幕资源的变化(影响这个变化的主要因素是宽度),所以需要在集成网站中赋予相同的块级元素不同的形式。
以最常见的内容块“同主题链接列表”为例,解决不同屏幕资源分配下的变形问题;所谓“同主题的链接列表”,可能是一系列文章,也可能是围绕某个主题的一系列关键词,总之,是同层次的相关内容节点;这些兄弟节点所属的主题以页面标题的形式反映。
简单的
图形列表
一栏展开
两列混搭
两栏文字
最小图形
以上六种扩展形式只是从一个内容块派生出来的;为了形成高度的块级重用,每个内容块都必须进行类似的扩展;就像很多重复性的工作一样,设计师只要通过一个案例积累常见的块级内容形式,就不用为每个项目都那么辛苦了。在高保真线框的设计层面,其实就是对这些形式的合理运用。
为了适应同一内容块的不同形式,设计开发者往往会在内容发布过程中做出相应的改进,例如手动或自动截取不同长度的标题和链接文本等。 查看全部
网站内容与功能设计(网站的本质就是形式主义,内容、功能、表现这是什么?)
网站的本质是形式主义,即网站内容、功能和性能三要素。低保真原型在基础内容层面解决问题,而高保真线框规划网站>功能和性能;内容是网站最基本也是最重要的核心,所以高保真原型必须建立在低保真原型的基础上,本末倒置直接规划细节是错误的行为的页面。

区分“交互”部分
在讨论内容的形式主义时,不是简单区分哪些是图片、哪些是文字、哪些是flash动画……而是对用户可以交互的内容进行扩展和变换;我们在这里谈论的交互是人和机器。万维网最常见的交互是鼠标响应和键盘响应。
使用颜色标记不同类型的页面元素非常有效,例如:

使用颜色区分页面的“交互”部分
区分链接文本和非链接文本是非常重要的工作,在低保真原型中你可能会完全忽略它们,而高保真线框必须区分哪些文本是可点击的,哪些是纯浏览文本;对于标题级别的文字,应使用较大的字体,并以浅色背景进行识别;那些没有链接的文本段落可以由多个带有第一行缩进的灰色背景表示(在实际页面中不需要缩进)。如果时间充裕,更推荐页面的段落部分用真实的文字填充。

区分标题、链接文本、文本段落
区分交互形式可以看作是对线框图例的补充;这个补充可能会根据不同的网站需求,甚至提供一些非常独特的传说,比如在规划一个房地产sns社区的时候。在此过程中,您甚至可以添加图标图例。这样做的好处不仅是对其他设计和实现人员的提示和便利,还可以使高保真原型更“可读”,更接近最终的页面结果。

房地产 sns网站 线框中的图标图例
无处不在的网格系统
网格系统在网页设计中已经被广泛采用,网络中已经有很多介绍性的文章,具体应用可以参考960.gs的相关代码;不要以为网格系统只对视觉设计师有帮助,对高保真线框的设计也能有很大的帮助;visio、axure等原型制作软件提供强大的指引线和网格对齐支持,让您轻松实现线框网格。

在高保真线框中构建网格系统
带有网格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的网格系统是构建高保真线框的第一步),具有以下三个优点:
优势一:通过网格控制屏幕资源
内容形式主义的核心是屏幕资源的规划。网格系统的建立可以有效把握页面的整体和局部大小,提高原型的真实性和适应性。
比如在基于60像素的网格系统中,可以兼容标准的屏幕尺寸(800px×600px),网站的整个页面样式提供了强大的缩放功能。

可适应 800*600 标准屏幕分辨率的线框网格
优势二:轻松实现全站图片尺寸规划
将那些有内容意义的图片(不是装饰性的图片)放给没有经验的视觉设计师往往是灾难性的,这也是很多看起来很漂亮的设计与实际效果相差如此之大的主要原因;既然已经决定进行高保真原型设计,就需要在视觉设计层面介入工作;内容图片随着内容频繁变化,更接近交互设计的范畴。在某些时候,视觉设计应该合理地让位。
根据网格系统的参考宽度,通常需要规划2~3个常用的纵横比,根据页面需要规划大小;这一系列图片的大小应该在高保真线框开始之前确定。之后,它就可以用于内容填充了。

具有两种固定比率和一种可扩展比率的站点范围图像大小规划
优势三:线框的块级复用
网页设计的灵活性来自于规划中的块级重用。通常,一些相关的内容元素可以组成一个“内容块”。在页面的制作过程中,这些块可能是div、ol、ul、dl级别的标记语言;因为网页是垂直延伸的,所以线框的高保真设计中,块级内容的宽度主要是按照网格系统来规划的;共同宽度确定后,很容易实现“大位移”,减少设计工作量,提高团队设计。执行效率(视觉设计师也欢迎这种规划)。

可根据网格系统灵活组合的“积木”内容块
图片还是文字?
使用图片或文字作为内容形式时,应该引用一个流行词汇——纠结
曾经有人断言,万维网已经进入读图时代。在“眼球经济”的影响下,网站的每一个内容元素都渴望得到用户的充分关注。越来越多的网页界面使用图片作为内容交流的形式。这也带来了访问速度慢和搜索引擎优化困难;何时使用图片以及如何匹配图文是高保真线框图的重要组成部分。
使用图片的优缺点分析
优点:直觉,吸引注意力
缺点:文件量增加,需要专门的搜索优化,屏幕资源比较大
使用文本的优缺点分析
优点:占用屏幕资源少,导入速度快,可读性强
缺点:繁琐,难以区分
合理的内容形式设计,根据不同的需求和屏幕资源,灵活运用图文搭配,有效传达信息。
静止图像(小)
指示性内容,通常附有文字
静止图像(大)
页面的主要视觉,需要突出细节的视觉内容
动态图片(多媒体)
广告,需要特别注意的链接,不宜过多
链接文本
仅句子内容单元,关键词
描述性文本
一大段文字,点击前必须向用户解释
标题
重要的关键词,重要的话题
使用图文搭配形式化内容,在一定意义上决定了内容元素和块所占用的屏幕资源,从一个方面体现了它们之间的强弱关系;在完善合理的页面逻辑结构的基础上,根据页面元素之间的权重进行高保真线框设计是非常容易的。

6种形式的相同页面元素
块内容变形
块级内容由元素级内容组成。
元素级内容形式化解决后,块级内容可以按照网格系统进行多样化整合,可以让页面线框图像像积木一样简单;相同的块级元素通常占据不同的页面。不同的权重,意味着屏幕资源的变化(影响这个变化的主要因素是宽度),所以需要在集成网站中赋予相同的块级元素不同的形式。
以最常见的内容块“同主题链接列表”为例,解决不同屏幕资源分配下的变形问题;所谓“同主题的链接列表”,可能是一系列文章,也可能是围绕某个主题的一系列关键词,总之,是同层次的相关内容节点;这些兄弟节点所属的主题以页面标题的形式反映。
简单的

图形列表

一栏展开

两列混搭

两栏文字

最小图形

以上六种扩展形式只是从一个内容块派生出来的;为了形成高度的块级重用,每个内容块都必须进行类似的扩展;就像很多重复性的工作一样,设计师只要通过一个案例积累常见的块级内容形式,就不用为每个项目都那么辛苦了。在高保真线框的设计层面,其实就是对这些形式的合理运用。
为了适应同一内容块的不同形式,设计开发者往往会在内容发布过程中做出相应的改进,例如手动或自动截取不同长度的标题和链接文本等。
网站内容与功能设计(技术支持资料企业营销网络财务报告步骤-上海怡健医学)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-03-09 01:04
Step 1 遵循信息新颖、准确、简洁、专业、鲜明的原则。步骤 3 遵循为用户访问和购买提供交互性和便利性的原则。Step 1 遵循信息新颖、准确、简洁、专业、鲜明的原则。Step 1 遵循信息内容新颖、准确、简洁、专业、鲜明的原则,一致性、易用性、高效性、公开性、完整性、可扩展性、安全性、稳定性、可移植性、强访问统计 模块化的内容和美观的风格柜子是一致的。技术二,方便客户以多种方式进行各种角度的宣传。Step 2. 遵循快速安全访问的原则,提高速度、安全性和良好的软硬件环境。3.
静态内容的作用是保持整个网站的风格,为访问者提供一个熟悉的环境。公司介绍、员工信息、销售网络、交易规则、支付方式、配送方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文字互动、网络购物(购物车、订单、购物历史)、在每个主目录下创建一个独立的图片目录;如果图片不是太多,在根目录下单独创建一个图片目录第一步可以使用图片目录。设计网站的目录结构目录层次不要太深,不要太深超过三层。目录命名方式:不要使用中文;不会太长;明确的意思。Step 2 设计网站的链接结构 树状链接结构(一对一) 优点:组织清晰 缺点:浏览率低 星形链接结构(一对多) 优点:易于浏览缺点:首页容易迷路 一级页面采用星型链接结构,一级和二级页面之间采用树状链接结构。链接结构不仅限于方便快捷的浏览,更注重个性化和相关性。链接示例首页 财经新闻 娱乐新闻 体育新闻 科技新闻 国内外影视 Step 3 Design 网站 导航栏栏的导航结构不用一行,有的时候可以用多行许多列。
导航栏 Step 3 设计网站 的导航结构 下拉菜单导航 不可隐藏的下拉菜单 水平和垂直 可隐藏的下拉菜单 水平和垂直 Step 3 设计 网站 的导航结构 最左边的位置是横向和纵向分类列表导航步骤三设计网站Flash动画导航步骤三的导航结构能力。因此,我们要勤读、博读。古人云:“书中有金屋。” 通过阅读科技书籍,可以丰富自己的知识,培养逻辑思维能力;通过阅读文学作品,可以提高文学鉴赏水平,培养文学兴趣。; 通过阅读报纸,我们可以增加我们的知识和扩展我们的知识。有很多书也能滋养我们的道德,给我们很大的精神力量,激励我们前进。 查看全部
网站内容与功能设计(技术支持资料企业营销网络财务报告步骤-上海怡健医学)
Step 1 遵循信息新颖、准确、简洁、专业、鲜明的原则。步骤 3 遵循为用户访问和购买提供交互性和便利性的原则。Step 1 遵循信息新颖、准确、简洁、专业、鲜明的原则。Step 1 遵循信息内容新颖、准确、简洁、专业、鲜明的原则,一致性、易用性、高效性、公开性、完整性、可扩展性、安全性、稳定性、可移植性、强访问统计 模块化的内容和美观的风格柜子是一致的。技术二,方便客户以多种方式进行各种角度的宣传。Step 2. 遵循快速安全访问的原则,提高速度、安全性和良好的软硬件环境。3.
静态内容的作用是保持整个网站的风格,为访问者提供一个熟悉的环境。公司介绍、员工信息、销售网络、交易规则、支付方式、配送方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文字互动、网络购物(购物车、订单、购物历史)、在每个主目录下创建一个独立的图片目录;如果图片不是太多,在根目录下单独创建一个图片目录第一步可以使用图片目录。设计网站的目录结构目录层次不要太深,不要太深超过三层。目录命名方式:不要使用中文;不会太长;明确的意思。Step 2 设计网站的链接结构 树状链接结构(一对一) 优点:组织清晰 缺点:浏览率低 星形链接结构(一对多) 优点:易于浏览缺点:首页容易迷路 一级页面采用星型链接结构,一级和二级页面之间采用树状链接结构。链接结构不仅限于方便快捷的浏览,更注重个性化和相关性。链接示例首页 财经新闻 娱乐新闻 体育新闻 科技新闻 国内外影视 Step 3 Design 网站 导航栏栏的导航结构不用一行,有的时候可以用多行许多列。
导航栏 Step 3 设计网站 的导航结构 下拉菜单导航 不可隐藏的下拉菜单 水平和垂直 可隐藏的下拉菜单 水平和垂直 Step 3 设计 网站 的导航结构 最左边的位置是横向和纵向分类列表导航步骤三设计网站Flash动画导航步骤三的导航结构能力。因此,我们要勤读、博读。古人云:“书中有金屋。” 通过阅读科技书籍,可以丰富自己的知识,培养逻辑思维能力;通过阅读文学作品,可以提高文学鉴赏水平,培养文学兴趣。; 通过阅读报纸,我们可以增加我们的知识和扩展我们的知识。有很多书也能滋养我们的道德,给我们很大的精神力量,激励我们前进。
网站内容与功能设计( 网站测试到底应该怎么做呢?卓码测评小编进行简单分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2022-03-08 16:04
网站测试到底应该怎么做呢?卓码测评小编进行简单分析)
随风起舞
03-08 02:15 阅读3 网站SEO优化
专注于
网站测试内容有哪些,如何提高网站测试质量?
网站测试是指对网站进行系统特定的测试,通过执行测试过程来发现网站中的缺陷,提高网站@的质量和用户体验>。当一个网站刚上线的时候,可能会出现网站页面加载慢,表单提交不成功,这些都和网站测试有关。
当然网站测试也分为很多测试内容,比如网站功能测试、性能测试、压力测试等等。那么网站测试应该怎么做呢?有哪些方法可以提高网站测试质量和优化网站?卓代码评测编辑器对此做了一个简单的分析,供大家参考。
一、网站测试内容是什么?
一般网站测试的内容分为以下几点:
1、网站性能测试
主要测试网站处理事务的响应速度,如上网速度、网站处理用户请求的速度,同时也测试网站在不同并发用户量下的承载能力。不同的网站有不同的性能测试要求和强度。比如政府部门网站有大量的浏览用户数据,峰值负载时间也是确定的。更需要做好网站的性能测试。
更多性能测试内容:
2、网站功能测试
主要是验证网站的各种功能,比如字符处理,添加删除修改功能,按钮检查,界面测试等,可以在表格中逐项测试网站的功能列出功能测试点。.
更多网站功能测试内容:
3、网站稳定性测试
网站测试网站在不同负载条件下的稳定性,通过故障模拟测试提高系统稳定性。
4、兼容性测试
主要是测试网站在不同浏览器版本和不同网络环境下的兼容性。更多兼容性测试内容:
5、安全测试
网站安全测试主要可以从网站安全防护、数据备份与恢复、用户认证与加密、防病毒系统等方面进行。
二、网站测试是怎么做的?
1、需求分析;第一步是全面分析网站的测试需求,确定测试范围,以及如何做好网站测试策略。
2、设计测试用例;针对测试用例,分析测试功能点,设计测试用例,开发测试脚本,搭建测试场景等。
3、执行测试工作;执行测试用例,分析网站存在的问题并做记录。
4、做好bug管理,总结分析;
三、提高测试质量的方法网站
1、制定详细的测试用例和测试计划;
详细的测试用例涵盖网站所有代码情况,详细的测试用例计划让测试人员能够高质量地完成测试工作;
2、建立完整的测试管理流程;
测试管理流程不仅是对测试进度的控制,也是对测试人员的管理。完善的测试管理流程可以有效降低沟通成本。
3、做网站通过第三方检测机构检测
如果企业检测资源不足,需要加强检测人员的技术能力,可以通过第三方检测机构进行网站检测。比如标准化、专业化的测试服务机构,拥有完善的测试平台环境和专业的测试团队,可以客观地为企业分析网站存在的问题。
四、情况
现在网站测试外包也是互联网行业常见的分工。关于网站测试的收费,还是要看测试的需要。内容不同。有的网站测试按测试功能点收费,有的按整体套餐收费。详情请咨询卓玛软件评测。
原版的: 查看全部
网站内容与功能设计(
网站测试到底应该怎么做呢?卓码测评小编进行简单分析)
随风起舞
03-08 02:15 阅读3 网站SEO优化
专注于
网站测试内容有哪些,如何提高网站测试质量?

网站测试是指对网站进行系统特定的测试,通过执行测试过程来发现网站中的缺陷,提高网站@的质量和用户体验>。当一个网站刚上线的时候,可能会出现网站页面加载慢,表单提交不成功,这些都和网站测试有关。
当然网站测试也分为很多测试内容,比如网站功能测试、性能测试、压力测试等等。那么网站测试应该怎么做呢?有哪些方法可以提高网站测试质量和优化网站?卓代码评测编辑器对此做了一个简单的分析,供大家参考。
一、网站测试内容是什么?
一般网站测试的内容分为以下几点:
1、网站性能测试
主要测试网站处理事务的响应速度,如上网速度、网站处理用户请求的速度,同时也测试网站在不同并发用户量下的承载能力。不同的网站有不同的性能测试要求和强度。比如政府部门网站有大量的浏览用户数据,峰值负载时间也是确定的。更需要做好网站的性能测试。
更多性能测试内容:
2、网站功能测试
主要是验证网站的各种功能,比如字符处理,添加删除修改功能,按钮检查,界面测试等,可以在表格中逐项测试网站的功能列出功能测试点。.
更多网站功能测试内容:
3、网站稳定性测试
网站测试网站在不同负载条件下的稳定性,通过故障模拟测试提高系统稳定性。
4、兼容性测试
主要是测试网站在不同浏览器版本和不同网络环境下的兼容性。更多兼容性测试内容:
5、安全测试
网站安全测试主要可以从网站安全防护、数据备份与恢复、用户认证与加密、防病毒系统等方面进行。
二、网站测试是怎么做的?
1、需求分析;第一步是全面分析网站的测试需求,确定测试范围,以及如何做好网站测试策略。
2、设计测试用例;针对测试用例,分析测试功能点,设计测试用例,开发测试脚本,搭建测试场景等。
3、执行测试工作;执行测试用例,分析网站存在的问题并做记录。
4、做好bug管理,总结分析;
三、提高测试质量的方法网站
1、制定详细的测试用例和测试计划;
详细的测试用例涵盖网站所有代码情况,详细的测试用例计划让测试人员能够高质量地完成测试工作;
2、建立完整的测试管理流程;
测试管理流程不仅是对测试进度的控制,也是对测试人员的管理。完善的测试管理流程可以有效降低沟通成本。
3、做网站通过第三方检测机构检测
如果企业检测资源不足,需要加强检测人员的技术能力,可以通过第三方检测机构进行网站检测。比如标准化、专业化的测试服务机构,拥有完善的测试平台环境和专业的测试团队,可以客观地为企业分析网站存在的问题。
四、情况
现在网站测试外包也是互联网行业常见的分工。关于网站测试的收费,还是要看测试的需要。内容不同。有的网站测试按测试功能点收费,有的按整体套餐收费。详情请咨询卓玛软件评测。
原版的:
网站内容与功能设计(江阴电子商务网站设计中应遵循的原则-江阴网站建设 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-07 04:01
)
电子商务设计应遵循的原则网站。1.明确网站的目的和目标群体。网站设计是展示企业形象江阴电子商务网站设计、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确网站设计的目的和目标群体,从而制定切实可行的设计方案。要根据消费者需求、市场情况、企业自身情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。
正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。
在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。
要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划. 在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。
1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。
正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。
许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。
因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。
随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。
对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。
查看全部
网站内容与功能设计(江阴电子商务网站设计中应遵循的原则-江阴网站建设
)
电子商务设计应遵循的原则网站。1.明确网站的目的和目标群体。网站设计是展示企业形象江阴电子商务网站设计、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确网站设计的目的和目标群体,从而制定切实可行的设计方案。要根据消费者需求、市场情况、企业自身情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。
正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。
在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。
要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划. 在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。
1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。
正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。
许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。
因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。
随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。
对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。

网站内容与功能设计(4.商品宣传网站创建促销网站的要点及注意事项!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-03-03 02:09
接触。
2.登陆页面
这些是带有申请表的单页;它们可能很短或很长。它们广泛用于促销、特别优惠或 1-4 种产品/服务。
首先,这些网站的设计简单方便。这些 网站 是轻量级的,因此加载速度非常快。
另一个值得注意的功能 - 这些 网站 回答了潜在客户可能遇到的所有问题。登陆页面提供了有关客户为什么必须进行购买或执行有针对性的操作(例如,订阅新闻通讯)的关键信息。
优势、限时促销、高质量照片、号召性用语——这些都是构成登陆页面的要点。
3.企业版网站
这是一个为公司提供新闻、文章、职位空缺、投资组合、目录和价目表的复杂门户。网站 公司的一个显着特点是针对客户、合作伙伴和常客的不同部分,以及针对不同员工群体的部分。
业务网站可以提供客户和公司之间的在线交流机制,例如,可以有一个在线顾问模块或者来自网站的电话。
在为此类项目创建设计时,对文本内容和文本图像的平衡提出了最严格的要求。
您不应该忘记公司的颜色或标志——它们必须渗透到 网站 设计中。应仔细考虑网站结构,导航应尽可能清晰、简洁和简单。
4.商品促销网站
促销 网站 是为了促销一个或一组商品和服务而创建的。这种类型的 网站 大小为 3-10 页(关于公司、服务、产品、联系人等)。
设计应该是明亮和独特的,并且在文本上还具有视觉信息。体积图形、独家设计概念和 Flash 动画在这些 网站 的创作中被广泛使用。
5.教育网站
像这样设计 网站 时,您需要了解具有良好可读字体的单一文本设计样式是这里最可接受的选择。
网站 的所有部分都应该共享一个共同的设计理念。网站 的配色方案和动画应该选择正确,它们必须令人愉悦。它们不应收录可能令人讨厌的非常明亮或闪烁的图像。
教育的要素 网站 应该经过深思熟虑。比如banner、widget、widget的数量,这里应该严格限制,以免妨碍信息的感知。
6.电子商务网站
除了电子商务支付系统,网站还应该有一个方便的购物车和一个买家的个人账户来跟踪他的订单状态。通常,有选择送货方式、促销代码或折扣券等功能。
在线商店界面首先应该是用户友好的,并且导航对于任何用户都应该简单直观。网站 应该允许访问者不仅浏览 网站 的各个部分,而且还希望进行购买。
因此,漂亮的外观和出色的设计理念并不是这些网站的主要内容。
然而,许多图像被用来填充它,不仅是为了说明所提供的产品,也是为了方便浏览网站。
7.博客或视频博客
博客可以专注于一个狭窄的主题或具有不同的主题部分。通常,每个帖子下都有一个评论部分。此外,博客可以独立存在,也可以成为网站(宣传册、作品集、电子目录或电子商务网站)的一部分。
博客内容主要是文本,因此您需要确保访问者能够舒适地阅读和感知信息。
由于博客有大量的 文章,您需要考虑导航元素,以使用户更容易找到必要的信息。访问者应该可以使用经典的标题菜单立即转到 网站 的其他部分。此外,应该有过滤器来帮助读者找到必要的文章。
侧边栏在博客中扮演着特殊的角色:各种横幅、号召性用语按钮和导航元素、主题列表和按标签搜索通常都放置在此处。
你现在知道所有这些知识了吗? 查看全部
网站内容与功能设计(4.商品宣传网站创建促销网站的要点及注意事项!)
接触。
2.登陆页面

这些是带有申请表的单页;它们可能很短或很长。它们广泛用于促销、特别优惠或 1-4 种产品/服务。
首先,这些网站的设计简单方便。这些 网站 是轻量级的,因此加载速度非常快。
另一个值得注意的功能 - 这些 网站 回答了潜在客户可能遇到的所有问题。登陆页面提供了有关客户为什么必须进行购买或执行有针对性的操作(例如,订阅新闻通讯)的关键信息。
优势、限时促销、高质量照片、号召性用语——这些都是构成登陆页面的要点。
3.企业版网站

这是一个为公司提供新闻、文章、职位空缺、投资组合、目录和价目表的复杂门户。网站 公司的一个显着特点是针对客户、合作伙伴和常客的不同部分,以及针对不同员工群体的部分。
业务网站可以提供客户和公司之间的在线交流机制,例如,可以有一个在线顾问模块或者来自网站的电话。
在为此类项目创建设计时,对文本内容和文本图像的平衡提出了最严格的要求。
您不应该忘记公司的颜色或标志——它们必须渗透到 网站 设计中。应仔细考虑网站结构,导航应尽可能清晰、简洁和简单。
4.商品促销网站

促销 网站 是为了促销一个或一组商品和服务而创建的。这种类型的 网站 大小为 3-10 页(关于公司、服务、产品、联系人等)。
设计应该是明亮和独特的,并且在文本上还具有视觉信息。体积图形、独家设计概念和 Flash 动画在这些 网站 的创作中被广泛使用。
5.教育网站

像这样设计 网站 时,您需要了解具有良好可读字体的单一文本设计样式是这里最可接受的选择。
网站 的所有部分都应该共享一个共同的设计理念。网站 的配色方案和动画应该选择正确,它们必须令人愉悦。它们不应收录可能令人讨厌的非常明亮或闪烁的图像。
教育的要素 网站 应该经过深思熟虑。比如banner、widget、widget的数量,这里应该严格限制,以免妨碍信息的感知。
6.电子商务网站

除了电子商务支付系统,网站还应该有一个方便的购物车和一个买家的个人账户来跟踪他的订单状态。通常,有选择送货方式、促销代码或折扣券等功能。
在线商店界面首先应该是用户友好的,并且导航对于任何用户都应该简单直观。网站 应该允许访问者不仅浏览 网站 的各个部分,而且还希望进行购买。
因此,漂亮的外观和出色的设计理念并不是这些网站的主要内容。
然而,许多图像被用来填充它,不仅是为了说明所提供的产品,也是为了方便浏览网站。
7.博客或视频博客

博客可以专注于一个狭窄的主题或具有不同的主题部分。通常,每个帖子下都有一个评论部分。此外,博客可以独立存在,也可以成为网站(宣传册、作品集、电子目录或电子商务网站)的一部分。
博客内容主要是文本,因此您需要确保访问者能够舒适地阅读和感知信息。
由于博客有大量的 文章,您需要考虑导航元素,以使用户更容易找到必要的信息。访问者应该可以使用经典的标题菜单立即转到 网站 的其他部分。此外,应该有过滤器来帮助读者找到必要的文章。
侧边栏在博客中扮演着特殊的角色:各种横幅、号召性用语按钮和导航元素、主题列表和按标签搜索通常都放置在此处。
你现在知道所有这些知识了吗?
网站内容与功能设计(SSH就是流行的基于J2EE的架构方案SSH)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-03-02 14:14
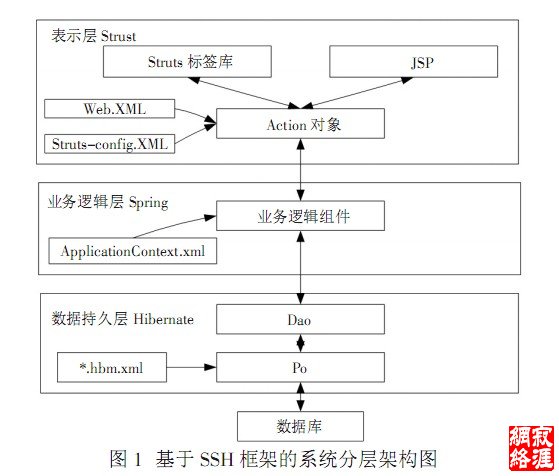
SSH 是流行的基于 J2EE 的架构解决方案之一。
J2EE项目中代表了三个框架,即Spring+Struts+Hibernate
1SSH框架技术
Struts 是最早的 Java 开源框架之一,它基于 Model
2 架构,即基于MVC模式的框架技术是免费的
一个开源的Web层应用框架,具有高可配置性和
不断增长的功能列表一个前端控制组件,一系列动作类,
动作映射、用于处理 XML 的实用程序类、服务器端 JavaBeans
自动填充、经过验证的 Web 表单、国际化支持、HTML 生成、
实现表示逻辑和模板是 Struts 的灵魂
Spring 是为简化企业系统开发而创建的开源框架
轻量级解决方案,专注于J2EE应用各层的解决方案,
不仅仅专注于某一层的解决方案,可以说Spring是一个企业级应用开发
一站式选择
Hibernate 是一个优秀的持久化框架,负责简化对象的数量
用于将数据保存到数据库或从数据库中读取数据并将其封装到对象中的工具
它是一个程序代码,可以通过简单的配置和编码来代替繁琐的 JDBC 锁。
换句话说,它是Java应用程序和关系数据库之间的桥梁,负责
Java 对象和关系数据之间的映射 Hibernate 内部封装了
JDBC访问数据库的操作为上层应用提供了面向对象的数据
访问接口
SSH是Struts+Spring+Hibernate,网站是基于MVC模式
J2EE架构实现B/S多层Web应用,即分为表现形式
层 业务逻辑层 数据持久层和数据库层 应用程序中的每一层
Spring、Hibernate、Struts 合理配置组的顺序有明确的职责
它使分层灵活清晰,增强了系统的可重用性和可维护性。
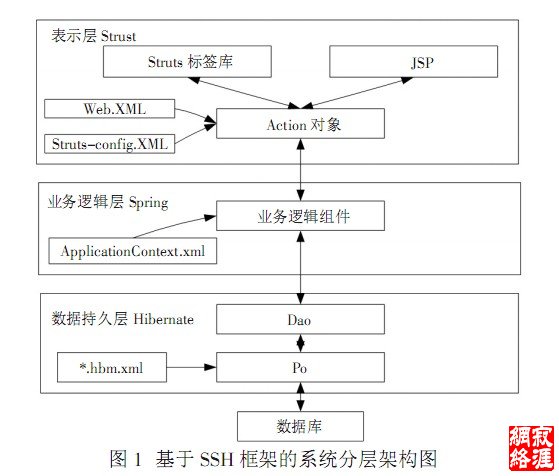
如图1
2 开发工具选择
MyEclipse,Deamweare,选择SQLServer2005作为后端
数据库,选择 Java JSP JavaScript HTML 作为应用程序打开器
开发工具,采用Tomcat服务器技术,整个系统完全基于B/S
(浏览器/服务器)模式设计
Tomcat 是比较流行的 Web 服务器之一,Tomcat 是
一个免费开源的Serlvet容器,应用部署非常简单,只需要
将WAR放到Tomcat的WebAPP目录下,Tomcat会自动检测
到这个文件并解压它以在浏览器中访问这个应用程序的 JSP
,通常第一次会很慢,因为Tomcat需要将JSP转换成Servlet文件,然后编译编译,访问会很快
Tomcat 还充当传统的 Web 服务器:处理 HTML 页面
但与 Apache 相比,它处理静态 HTML 的能力不如 Apache
Apache 可以将 Tomcat 和 Apache 集成在一起,允许 Apache
Tomcat 处理静态 HTML,而 Tomcat 处理 JSP 和 servlet。Tomcat是一个
很棒的工具,不仅因为它免费且强大,还因为它是开放的
性,越来越受到重视
B/S架构管理软件降低B/S模式开发成本和维护成本
软件只安装在服务器端(Server),即应用部署和升级。
维护时只需要在服务器端进行配置即可。
管理员只需要管理服务器,用户界面的主要事务逻辑在
服务器(Server)端完全是通过WWW浏览器实现的,很少的东西是
业务逻辑在前端(浏览器)实现,所有客户端只有浏览器,
网络管理员只需要做安全性能好的硬件维护,防火墙
技术可以保证后台数据库的安全所有的配置工作都是集中的
在服务器端,所有客户端请求都通过 DBMS 访问数据库,
这大大降低了直接数据暴露的风险
3 整体设计
3.1个功能模块
注册登录模块:该模块实现用户注册和登录验证功能
网站首页模块:根据网站设计要求设计内容,如:企业
文化模块 商铺模块 站内新闻模块 企业机构模块
友情链接模块 查看留言模块等
后台管理模块:后台管理模块用于实现管理员对主页的控制和
相关信息动态管理
对于以上模块,管理员可以在首页添加或修改内容,
包括内容更新、新增项目和消息管理等,从而实现
需要维护和管理的信息
3.2 代码实现
基于Struts架构的表示层实现:表示层由Struts实现,
基于 XML 的配置文件 Struts-config.xml 控制模型视图
它将从页面接收到的请求链接到 FormBean 格式
封装成一个Form对象,根据业务流程的逻辑确定合适的位置。
该方法实现业务流程的转向,将处理后的数据返回给控制器,控制 查看全部
网站内容与功能设计(SSH就是流行的基于J2EE的架构方案SSH)
SSH 是流行的基于 J2EE 的架构解决方案之一。
J2EE项目中代表了三个框架,即Spring+Struts+Hibernate
1SSH框架技术
Struts 是最早的 Java 开源框架之一,它基于 Model
2 架构,即基于MVC模式的框架技术是免费的
一个开源的Web层应用框架,具有高可配置性和
不断增长的功能列表一个前端控制组件,一系列动作类,
动作映射、用于处理 XML 的实用程序类、服务器端 JavaBeans
自动填充、经过验证的 Web 表单、国际化支持、HTML 生成、
实现表示逻辑和模板是 Struts 的灵魂
Spring 是为简化企业系统开发而创建的开源框架
轻量级解决方案,专注于J2EE应用各层的解决方案,
不仅仅专注于某一层的解决方案,可以说Spring是一个企业级应用开发
一站式选择
Hibernate 是一个优秀的持久化框架,负责简化对象的数量
用于将数据保存到数据库或从数据库中读取数据并将其封装到对象中的工具
它是一个程序代码,可以通过简单的配置和编码来代替繁琐的 JDBC 锁。
换句话说,它是Java应用程序和关系数据库之间的桥梁,负责
Java 对象和关系数据之间的映射 Hibernate 内部封装了
JDBC访问数据库的操作为上层应用提供了面向对象的数据
访问接口
SSH是Struts+Spring+Hibernate,网站是基于MVC模式
J2EE架构实现B/S多层Web应用,即分为表现形式
层 业务逻辑层 数据持久层和数据库层 应用程序中的每一层
Spring、Hibernate、Struts 合理配置组的顺序有明确的职责
它使分层灵活清晰,增强了系统的可重用性和可维护性。
如图1
2 开发工具选择

MyEclipse,Deamweare,选择SQLServer2005作为后端
数据库,选择 Java JSP JavaScript HTML 作为应用程序打开器
开发工具,采用Tomcat服务器技术,整个系统完全基于B/S
(浏览器/服务器)模式设计
Tomcat 是比较流行的 Web 服务器之一,Tomcat 是
一个免费开源的Serlvet容器,应用部署非常简单,只需要
将WAR放到Tomcat的WebAPP目录下,Tomcat会自动检测
到这个文件并解压它以在浏览器中访问这个应用程序的 JSP
,通常第一次会很慢,因为Tomcat需要将JSP转换成Servlet文件,然后编译编译,访问会很快
Tomcat 还充当传统的 Web 服务器:处理 HTML 页面
但与 Apache 相比,它处理静态 HTML 的能力不如 Apache
Apache 可以将 Tomcat 和 Apache 集成在一起,允许 Apache
Tomcat 处理静态 HTML,而 Tomcat 处理 JSP 和 servlet。Tomcat是一个
很棒的工具,不仅因为它免费且强大,还因为它是开放的
性,越来越受到重视
B/S架构管理软件降低B/S模式开发成本和维护成本
软件只安装在服务器端(Server),即应用部署和升级。
维护时只需要在服务器端进行配置即可。
管理员只需要管理服务器,用户界面的主要事务逻辑在
服务器(Server)端完全是通过WWW浏览器实现的,很少的东西是
业务逻辑在前端(浏览器)实现,所有客户端只有浏览器,
网络管理员只需要做安全性能好的硬件维护,防火墙
技术可以保证后台数据库的安全所有的配置工作都是集中的
在服务器端,所有客户端请求都通过 DBMS 访问数据库,
这大大降低了直接数据暴露的风险
3 整体设计
3.1个功能模块
注册登录模块:该模块实现用户注册和登录验证功能
网站首页模块:根据网站设计要求设计内容,如:企业
文化模块 商铺模块 站内新闻模块 企业机构模块
友情链接模块 查看留言模块等
后台管理模块:后台管理模块用于实现管理员对主页的控制和
相关信息动态管理
对于以上模块,管理员可以在首页添加或修改内容,
包括内容更新、新增项目和消息管理等,从而实现
需要维护和管理的信息
3.2 代码实现
基于Struts架构的表示层实现:表示层由Struts实现,
基于 XML 的配置文件 Struts-config.xml 控制模型视图
它将从页面接收到的请求链接到 FormBean 格式
封装成一个Form对象,根据业务流程的逻辑确定合适的位置。
该方法实现业务流程的转向,将处理后的数据返回给控制器,控制
网站内容与功能设计(自主开发新的统一网站内容管理系统系统开发过程为研究对象)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-03-02 14:13
随着网络应用的丰富和发展,很多网站往往无法快速跟上大量信息衍生和商业模式变化的步伐,往往需要大量的时间、人力、物力来完成内容管理和维护工作。以某集团公司为例,随着公司业务的不断发展,公司在网站内容管理上遇到了很多问题,其中网站平台不统一,不支持多个网站统一管理,网站之间无法实现内容共享,内容编辑效率低等。通过对国内外集团公司内容管理系统实施方案的对比分析,本文总结了国内外企业内容管理系统实施方案的差异和各自特点。同时,我们发现目前国内外的产品都无法完全解决企业的内容关系问题。因此,我们决定独立开发新的统一网站内容管理系统,统一有机地管理群下的多个网站。在保证单个网站独立的基础上,还可以很好的实现各个网站之间的信息交流和共享,以及信息的快速发布。本文以系统的开发过程为研究对象,旨在解决企业内容管理的问题。首先,提出了论文的研究目标和研究内容,阐述了系统的分析、设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。描述了系统的设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。描述了系统的设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。系统的功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。系统的功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。 查看全部
网站内容与功能设计(自主开发新的统一网站内容管理系统系统开发过程为研究对象)
随着网络应用的丰富和发展,很多网站往往无法快速跟上大量信息衍生和商业模式变化的步伐,往往需要大量的时间、人力、物力来完成内容管理和维护工作。以某集团公司为例,随着公司业务的不断发展,公司在网站内容管理上遇到了很多问题,其中网站平台不统一,不支持多个网站统一管理,网站之间无法实现内容共享,内容编辑效率低等。通过对国内外集团公司内容管理系统实施方案的对比分析,本文总结了国内外企业内容管理系统实施方案的差异和各自特点。同时,我们发现目前国内外的产品都无法完全解决企业的内容关系问题。因此,我们决定独立开发新的统一网站内容管理系统,统一有机地管理群下的多个网站。在保证单个网站独立的基础上,还可以很好的实现各个网站之间的信息交流和共享,以及信息的快速发布。本文以系统的开发过程为研究对象,旨在解决企业内容管理的问题。首先,提出了论文的研究目标和研究内容,阐述了系统的分析、设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。描述了系统的设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。描述了系统的设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。系统的功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。系统的功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。
网站内容与功能设计(企业网站制作需要具备的基本功能有哪些呢?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-03-02 14:11
“互联网+”的概念很火,互联网行业也很兴奋。毕竟这是互联网行业提出的概念,也是互联网成功的标志。互联网加入传统行业,意味着互联网将有更大的发展机遇。如今,市场竞争越来越激烈,上网的人也越来越多。现在不仅电脑可以上网,手机上网的人也越来越多,网上购物的人也越来越多。企业网站建设将成为时代主流。那么我们企业网站需要具备哪些基本功能呢?
1、系统核心功能
网站的参数可以通过系统进行设置,如公司logo更换、网站标题、关键词设计、网站描述等。 SEO优化,是SEO优化的基础。
2、在线客服实时沟通
制作网站时与在线客服沟通的方式有很多,比如客服电话,把号码放在网站上,让用户主动打电话沟通咨询,这种方式可以直观而简单地与客户交流。交流,但交流的内容有限;还有即时通讯:和百度上桥一样是网页版工具,需要结合其他通讯方式进行营销改造,否则一旦客户关闭对话,所有努力都将付诸东流;客户可以直接咨询和留言,通过在线表格的形式,感兴趣的客户留下姓名、电话、需求等信息,然后客服人员收到通知后会及时联系客户。将以上三种客服风格整合并放在网站上,让用户根据自己的需求进行选择是一种比较理想的做法。
3、栏目管理功能
可以通过后台添加、删除、修改列,包括列名、属性等,完全个性化处理。由于初期规划不完善或随着公司的发展,栏目发生变化是很常见的。
4、新闻发布功能
新闻系统管理后台可以自由发布公司新闻、最新活动、促销信息。最好按点击次数排序。同时也可以在后台手动修改,从而可以调整一些有重要信息的页面。
5、产品发布功能
产品发布系统客户端展示产品分类、排序、各系列产品(图片、文字)、浏览最新产品等。管理后台可在线添加分类、添加产品、上传图片、修改和删除。
6、网站权限管理
指定内部人员授权网站编辑权限,确保网站内容的安全。
网站建设、网络推广公司-创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站制作、企业网站制作等。 查看全部
网站内容与功能设计(企业网站制作需要具备的基本功能有哪些呢?(组图))
“互联网+”的概念很火,互联网行业也很兴奋。毕竟这是互联网行业提出的概念,也是互联网成功的标志。互联网加入传统行业,意味着互联网将有更大的发展机遇。如今,市场竞争越来越激烈,上网的人也越来越多。现在不仅电脑可以上网,手机上网的人也越来越多,网上购物的人也越来越多。企业网站建设将成为时代主流。那么我们企业网站需要具备哪些基本功能呢?
1、系统核心功能
网站的参数可以通过系统进行设置,如公司logo更换、网站标题、关键词设计、网站描述等。 SEO优化,是SEO优化的基础。
2、在线客服实时沟通
制作网站时与在线客服沟通的方式有很多,比如客服电话,把号码放在网站上,让用户主动打电话沟通咨询,这种方式可以直观而简单地与客户交流。交流,但交流的内容有限;还有即时通讯:和百度上桥一样是网页版工具,需要结合其他通讯方式进行营销改造,否则一旦客户关闭对话,所有努力都将付诸东流;客户可以直接咨询和留言,通过在线表格的形式,感兴趣的客户留下姓名、电话、需求等信息,然后客服人员收到通知后会及时联系客户。将以上三种客服风格整合并放在网站上,让用户根据自己的需求进行选择是一种比较理想的做法。
3、栏目管理功能
可以通过后台添加、删除、修改列,包括列名、属性等,完全个性化处理。由于初期规划不完善或随着公司的发展,栏目发生变化是很常见的。
4、新闻发布功能
新闻系统管理后台可以自由发布公司新闻、最新活动、促销信息。最好按点击次数排序。同时也可以在后台手动修改,从而可以调整一些有重要信息的页面。
5、产品发布功能
产品发布系统客户端展示产品分类、排序、各系列产品(图片、文字)、浏览最新产品等。管理后台可在线添加分类、添加产品、上传图片、修改和删除。
6、网站权限管理
指定内部人员授权网站编辑权限,确保网站内容的安全。
网站建设、网络推广公司-创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站制作、企业网站制作等。
网站内容与功能设计(网站页面设计时,需注意什么问题?简单做一下分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-03-01 11:13
今天,网站建设已经成为现代企业日常运营的必要条件。在网络建设中,网站页面设计是一项非常重要的工作。比如在网站的构建中,如何设计好页面?反过来,你能帮助 网站 优化,或者更受用户欢迎吗?网站设计页面需要注意什么?做一个分析。
一、 需要注意的文字
在设计网站页面时,要确保网站中的文字清晰、不言自明,同时确保内容没有语法错误。虽然这些都是一些小细节,但是在页面设计中,都是非常重要的。还要做好文字排版和设计,这将对网站设计的效果产生非常重要的影响。
二、网站导航
在导航设计方面,尤其是在页面建设方面,这是一个非常重要的内容。网站导航的设计需要非常合理。每个 网站 都需要有一个导航元素。导航设计需要注意什么?最重要的保证是每个链接都需要有效,甚至是开放的。导航的作用是帮助用户快速找到自己需要的内容,在导航设计上要多加注意。
三、结合用户习惯
网站在设计页面的时候,不能忽视用户的习惯,因为网站是针对目标用户,某类用户。一般来说,用户会有自己的习惯。因此,在建网的时候,要关注用户的使用习惯,关注用户更关注哪些内容。
四、网站内的搜索功能设计
搜索功能在网络建设中起着非常重要的作用,对用户体验的提升有很大的帮助,尤其是大网站。但是很多公司在构建网站的时候并没有太在意,所以有的公司网站没有搜索功能,用户体验不好。在设计网站页面的时候,最好在设计内部搜索功能的时候考虑内部搜索功能,这样才能设计出让企业满意的功能。
以上几个方面是站长在设计网站页面时需要注意的一些小细节。毕竟这些小细节的存在可以帮助企业更好地解决一些网站问题的问题。 查看全部
网站内容与功能设计(网站页面设计时,需注意什么问题?简单做一下分析)
今天,网站建设已经成为现代企业日常运营的必要条件。在网络建设中,网站页面设计是一项非常重要的工作。比如在网站的构建中,如何设计好页面?反过来,你能帮助 网站 优化,或者更受用户欢迎吗?网站设计页面需要注意什么?做一个分析。

一、 需要注意的文字
在设计网站页面时,要确保网站中的文字清晰、不言自明,同时确保内容没有语法错误。虽然这些都是一些小细节,但是在页面设计中,都是非常重要的。还要做好文字排版和设计,这将对网站设计的效果产生非常重要的影响。
二、网站导航
在导航设计方面,尤其是在页面建设方面,这是一个非常重要的内容。网站导航的设计需要非常合理。每个 网站 都需要有一个导航元素。导航设计需要注意什么?最重要的保证是每个链接都需要有效,甚至是开放的。导航的作用是帮助用户快速找到自己需要的内容,在导航设计上要多加注意。
三、结合用户习惯
网站在设计页面的时候,不能忽视用户的习惯,因为网站是针对目标用户,某类用户。一般来说,用户会有自己的习惯。因此,在建网的时候,要关注用户的使用习惯,关注用户更关注哪些内容。
四、网站内的搜索功能设计
搜索功能在网络建设中起着非常重要的作用,对用户体验的提升有很大的帮助,尤其是大网站。但是很多公司在构建网站的时候并没有太在意,所以有的公司网站没有搜索功能,用户体验不好。在设计网站页面的时候,最好在设计内部搜索功能的时候考虑内部搜索功能,这样才能设计出让企业满意的功能。
以上几个方面是站长在设计网站页面时需要注意的一些小细节。毕竟这些小细节的存在可以帮助企业更好地解决一些网站问题的问题。
网站内容与功能设计( B端产品的首页不仅仅拓展你的设计思路吧!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-03-01 08:07
B端产品的首页不仅仅拓展你的设计思路吧!)
在风中弹跳
02-27 02:32 阅读6网站SEO优化
关注
分析网站后台设计(简述后台设计的步骤)
简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后,首先看到的是系统首页,然后可以看到其他系统功能,但是在很多产品中很容易忽略,尤其是内部使用的后端产品。
其实B端产品的首页设计难度更大,因为很多情况下并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。 B端产品用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但不是所有系统都会区分领导和员工的主页,比如OA、财务报销系统、舆情预警系统,主页不会区分领导和普通员工,大家看到的主页都是一样的。
2. 按系统类型
根据后台系统的类型可以分为:
文末展示了这些系统的部分原型。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析其业务重点和痛点,了解客户对产品每个角色的期望。
1)结合业务和功能架构
主页和导航共同构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)价值和效率驱动
从访问重要信息的角度,首页可以展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务结构来看,首页可以作为导航栏的补充;从产品工作效率来看,首页可以作为工作台使用。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择功能和数据后,开始设计内容的布局样式。 B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于对各类内容进行排列组合。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快速工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,也是业务中最核心的数据。
用户登录系统,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
对业务趋势的分析使我们能够看到公司业务的连续性。通常是查看一段时间内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示格式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接通过变化率或变化量来显示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。专注于改善薄弱业务。
常见的显示形式有条形图和条形图:
业务占比统计:
业务占比及以上业务分布,以检查现有业务布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
常见的显示格式是饼图:
区域分布统计:
通过区域数据分析,可以对区域分布进行宏观了解:一是了解现有业务的实际数据,二是有助于战略布局。
通常有地域分布需求,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
常见的表示是地图:
业务转化:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的显示格式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的显示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,这些内容一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是简化版的重要功能角色。设计目标是让用户快速访问功能和服务,提高用户的使用效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待处理内容。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计,更适合图标的形式。
个人信息:作为一小段信息,用于显示登录账户信息,或账户主题信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息板块。
三、后台首页展示1.客户管理2.电商管理3.会员管理4.充值系统5.商户系统类< @四、总结
首页是这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:日常生活中可以多关注一些设计类网站,积累设计素材,拓展设计思路。 查看全部
网站内容与功能设计(
B端产品的首页不仅仅拓展你的设计思路吧!)
在风中弹跳
02-27 02:32 阅读6网站SEO优化
关注
分析网站后台设计(简述后台设计的步骤)

简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后,首先看到的是系统首页,然后可以看到其他系统功能,但是在很多产品中很容易忽略,尤其是内部使用的后端产品。
其实B端产品的首页设计难度更大,因为很多情况下并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。 B端产品用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但不是所有系统都会区分领导和员工的主页,比如OA、财务报销系统、舆情预警系统,主页不会区分领导和普通员工,大家看到的主页都是一样的。
2. 按系统类型
根据后台系统的类型可以分为:
文末展示了这些系统的部分原型。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析其业务重点和痛点,了解客户对产品每个角色的期望。
1)结合业务和功能架构
主页和导航共同构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)价值和效率驱动
从访问重要信息的角度,首页可以展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务结构来看,首页可以作为导航栏的补充;从产品工作效率来看,首页可以作为工作台使用。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择功能和数据后,开始设计内容的布局样式。 B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于对各类内容进行排列组合。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快速工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,也是业务中最核心的数据。
用户登录系统,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
对业务趋势的分析使我们能够看到公司业务的连续性。通常是查看一段时间内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示格式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接通过变化率或变化量来显示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。专注于改善薄弱业务。
常见的显示形式有条形图和条形图:
业务占比统计:
业务占比及以上业务分布,以检查现有业务布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
常见的显示格式是饼图:
区域分布统计:
通过区域数据分析,可以对区域分布进行宏观了解:一是了解现有业务的实际数据,二是有助于战略布局。
通常有地域分布需求,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
常见的表示是地图:
业务转化:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的显示格式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的显示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,这些内容一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是简化版的重要功能角色。设计目标是让用户快速访问功能和服务,提高用户的使用效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待处理内容。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计,更适合图标的形式。
个人信息:作为一小段信息,用于显示登录账户信息,或账户主题信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息板块。
三、后台首页展示1.客户管理2.电商管理3.会员管理4.充值系统5.商户系统类< @四、总结
首页是这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:日常生活中可以多关注一些设计类网站,积累设计素材,拓展设计思路。
网站内容与功能设计(一下网站的内容以及功能建设的建设清单【】)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-01 01:08
网站 的构造主要由内容和功能两部分组成。这两部分是构建网站的重要部分。既然如此重要,那么应该如何设计呢?今天给大家分享一下网站的内容以及函数构建的过程。
前面,网站构造内容和函数构造列表。其实需要做两个列表,第一个是网站内容的列表,第二个是网站函数构造的列表。网站的内容主要包括内容页面有哪些。函数列表主要是网站构造中对应的函数。网站 的内容包括静态和动态。静态的网站内容包括版权信息、少量声明、会员等。网站的主要功能有:会员登录、邮件通讯登录页面以及其他所有需要处理的事件表单。每个参与构建网站的人都必须建立自己的列表,然后将所有列表合并在一起,然后根据重要程度确定和排列每一项的重要性。功能是内容的具体形式,什么样的内容才会有相应的功能。
二、 部分分析和标记 网站 的内容。上面总结的列表有点混乱,所以这一步是重新排列列表。对列表中的每个项目进行分组。您可以尝试以尽可能多的方式进行分组以获得合适的分组,然后为每个组命名。每个人对列表进行分组,然后对每个人的分组进行分组。逐渐细化列表以允许直接 网站 构造。
内容和功能的规划对企业建设工作的发展有着非常重要的影响。推荐阅读《网页构建的布局内容如何表现? 查看全部
网站内容与功能设计(一下网站的内容以及功能建设的建设清单【】)
网站 的构造主要由内容和功能两部分组成。这两部分是构建网站的重要部分。既然如此重要,那么应该如何设计呢?今天给大家分享一下网站的内容以及函数构建的过程。
前面,网站构造内容和函数构造列表。其实需要做两个列表,第一个是网站内容的列表,第二个是网站函数构造的列表。网站的内容主要包括内容页面有哪些。函数列表主要是网站构造中对应的函数。网站 的内容包括静态和动态。静态的网站内容包括版权信息、少量声明、会员等。网站的主要功能有:会员登录、邮件通讯登录页面以及其他所有需要处理的事件表单。每个参与构建网站的人都必须建立自己的列表,然后将所有列表合并在一起,然后根据重要程度确定和排列每一项的重要性。功能是内容的具体形式,什么样的内容才会有相应的功能。
二、 部分分析和标记 网站 的内容。上面总结的列表有点混乱,所以这一步是重新排列列表。对列表中的每个项目进行分组。您可以尝试以尽可能多的方式进行分组以获得合适的分组,然后为每个组命名。每个人对列表进行分组,然后对每个人的分组进行分组。逐渐细化列表以允许直接 网站 构造。
内容和功能的规划对企业建设工作的发展有着非常重要的影响。推荐阅读《网页构建的布局内容如何表现?
网站内容与功能设计(修改标题会被降权的SEO认为的证据,排名下降)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-02-26 07:18
也许建议更改标题会被降级的SEO的第一个证据是他更改了标题,然后页面排名下降。这似乎是一个很好的理由,但事实并非如此。修改称号再掉排名,并不代表修改称号本身就导致实力下降。大概是因为他把一个比较好的称号改成了一个差的称号。当然,这里提到的标题的修改是正常的修改,都是围绕着页面的主题,但也只是为了吸引用户点击,或者收录更多的关键词组合等等。 . 把标题从“SEO排名优化”改成“奶粉哪个牌子好”,这不是修改标题,这是创建新站,
隐藏的文字和链接;隐藏文字和链接:利用隐藏的方式在网页上放置大量文字和链接,浏览器看不到隐藏文字,但搜索引擎可以抓取,从而欺骗搜索引擎到网页的关键词。法官。其中包括:将文本和链接的颜色设置为与背景相同,将文本堆叠在图像后面,使用 CSS 隐藏文本,例如将字体大小设置为 0、 通过 CSS 隐藏链接,例如链接的像素是 1、 隐藏小字符链接等 如果你的网站因为这个错误被搜索引擎K掉线了,清理掉隐藏文字和链接后,重新提交网址给搜索引擎,你应该能够在一段时间后重新获得 收录 和排名。对于 Google,您可以通过注册和使用 Google网站 获得帮助
其次,对于搜索引擎来说,还是要注意对相关内容的严格审核。例如,搜索引擎想要得到某个答案,但此时却呈现了不同的答案。那么这种体验对于搜索者来说是很不好的,这就需要搜索引擎管理者对相关内容进行严格把关,最好在搜索引擎中梳理出一些内容。 查看全部
网站内容与功能设计(修改标题会被降权的SEO认为的证据,排名下降)
也许建议更改标题会被降级的SEO的第一个证据是他更改了标题,然后页面排名下降。这似乎是一个很好的理由,但事实并非如此。修改称号再掉排名,并不代表修改称号本身就导致实力下降。大概是因为他把一个比较好的称号改成了一个差的称号。当然,这里提到的标题的修改是正常的修改,都是围绕着页面的主题,但也只是为了吸引用户点击,或者收录更多的关键词组合等等。 . 把标题从“SEO排名优化”改成“奶粉哪个牌子好”,这不是修改标题,这是创建新站,

隐藏的文字和链接;隐藏文字和链接:利用隐藏的方式在网页上放置大量文字和链接,浏览器看不到隐藏文字,但搜索引擎可以抓取,从而欺骗搜索引擎到网页的关键词。法官。其中包括:将文本和链接的颜色设置为与背景相同,将文本堆叠在图像后面,使用 CSS 隐藏文本,例如将字体大小设置为 0、 通过 CSS 隐藏链接,例如链接的像素是 1、 隐藏小字符链接等 如果你的网站因为这个错误被搜索引擎K掉线了,清理掉隐藏文字和链接后,重新提交网址给搜索引擎,你应该能够在一段时间后重新获得 收录 和排名。对于 Google,您可以通过注册和使用 Google网站 获得帮助

其次,对于搜索引擎来说,还是要注意对相关内容的严格审核。例如,搜索引擎想要得到某个答案,但此时却呈现了不同的答案。那么这种体验对于搜索者来说是很不好的,这就需要搜索引擎管理者对相关内容进行严格把关,最好在搜索引擎中梳理出一些内容。
网站内容与功能设计(导航系统的作用:告诉你在哪里,可以去哪里?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-26 07:16
导航系统的作用:告诉你你在哪里,你可以去哪里,这里有什么,附近有什么,并指导你接下来的步骤。
导航系统分类:全站仪、区域导航、情景导航、辅助导航。
浏览器导航功能
考虑到浏览器环境,其实浏览器已经具备后退、前进、采集、设为首页等功能,但有时最好将这些功能放在页面本身的浏览上下文中,比如浏览一个文章文章,最后可以看到【采集】、【关闭】、【返回】等功能,方便很多用户看完后有其他意图的操作。还有有无链接的文本样式,以及是否浏览过文本的样式(这些其实都属于编写CSS样式的范围)。
制造局面
最典型的例子是用户随机从谷歌搜索一个网页,当他点击进入该页面时,甚至进入了一个情境。上下文是否应该告诉用户这是在哪里?(我在哪里,这是什么网站),这里是什么(页内标题),用户接下来可以做什么(可以观看,下载,购买),还能去哪里(列,这个 上面点类似于“don't make me think”中内页的6个基本元素:1.site id、2.page name、3.column Next level columns、4.页面导航,5.“你在这里”指示器,6.搜索。
提高灵活性
网站中各栏之间的内容可能是垂直排列的,但是用户在访问内容时要考虑到可以随时跳转到其他栏的二级和三级页面,保持水平和垂直方向。导航,注意不要导航辅助功能设置。提供增强的上下文和灵活性,以弥补分层系统的不足。
全站仪导航系统
全站导航系统是一种导航系统,会在网站的每个页面上显示,直接链接到重要的区域和功能,无论用户处于什么级别。全站导航是一致的,经过精心设计并在考虑到密集和重复用户的情况下进行测试。
值得一提:上下文全球导航系统,不仅可以告诉您这里有什么内容,还可以告诉您用户在哪里。(图1)
图1
区域导航系统
当用户进入某个栏目时,该栏目可以分成很多子栏目,将这些子栏目一一列出,以便用户立即浏览内容。有的网站会将整个站点导航和区域导航集成到一个一致且统一的系统中,例如下拉菜单。与站点范围的导航一样,它们最好在同一站点中保持一致和一致。
上下文导航
进入目标页面后,会有一些内容指向特定的网页、文件或对象。比如网站上的“相关文章”、“喜欢这个产品的用户也会喜欢”、“类似top 10”,需要注意的是【上下文全球导航系统】主要描述的是location,【上下文导航】就是在这个页面的内容的上下文中解释,可以告诉哪些相关的内容并提供给用户的链接(称为外部上下文导航链接,播放概念:)。例如,如果你在joyo购买了《Mastering CSS》这本书,在介绍本书的页面中总会有一些与CSS相关的其他书籍的链接。另一种是将链接放在文章叙述的文本中(称为内联上下文导航链接,玩概念:)。
练习嵌入式导航
认识到站点范围、区域和上下文区域导航元素在大多数网页上共存,以及如何将它们集成到 网站 中。不过这个问题可能涉及到:网站的列数、页面结构的复杂程度、实现一些效果的js程序、交互过程。
辅助导航系统
包括网站地图、索引、指南。确保大型 网站 可用性和可查找性的关键。
网站地图:1. 加强信息的层次结构,让用户熟悉内容的组织方式。2.对于了解网站目的的用户来说,方便他们快速直接访问内容。3.避免过多的信息给用户带来负担,为用户提供帮助。网站地图加强了层次感和探索感。网站地图有一个真正的好处,当你在搜索引擎中找到一个网站,它可以直接带你到相关的部分。(图2)
图 2
网站索引:由网站的内容与关键词、词汇、标签按一定顺序(字母、笔画)排列而成。内容之间可能没有层次关系。查找已知项很方便,比如歌手中的“Zeng Yike”,只要能找到开头的拼音“z”即可。
小网站可以根据你对内容的了解来决定引入哪些链接来创建索引。
对于大型 网站 用户,首先从索引中选择一个术语,然后从由该术语索引的文档列表中选择所需的术语。
指南:网站 的初学者指南。设计指南 原则1.指南应该简短。2.用户可以随时离开指南。3.允许用户在指南中自由地前后移动。4.指南旨在回答问题。5.截图要清晰,有放大关键特征的效果。6.如果指南有几页,请索取目录。
Wizard and Configurator:主要是辅助用户选择和配置产品详情(图3)
图 3
高级导航方法
个性化和定制:个性化(猜测用户想要什么。在特定环境中运行良好,但在用户体验方面失败)是提供适合个人行为、需求和偏好的网页。用户。比如在网上买书的时候,会有“同类推荐书”,可能还有一些你已经买过读过的推荐书。定制(用户告诉我们我们想要什么。但有时用户自己不知道他们想要什么)让用户可以直接控制对演示格式、导航和内容选项的组合进行调整。比如谷歌阅读器。
可视化:让用户以可视化的方式浏览groxis成为可能。(在网上浏览博物馆网站就像在现实生活中参观博物馆一样。我觉得Google Music的[Pick Song]栏目可能更类似于这个概念)
社交导航:通过观察其他用户的行为,可以推断出用户对互联网的需求和兴趣。比如有些人上论坛和微博,只是看看最近的网络话题,关注一些热门的标签和标题;而这些标签和主题主要是通过搜索日志、使用统计、客户数据库和其他站长统计软件采集的。得到。(其实这也是上下文导航,不过作者通过这种导航的生成方式来总结一下:这种导航的内容是通过用户行为统计生成的,变成了【社交导航】) 查看全部
网站内容与功能设计(导航系统的作用:告诉你在哪里,可以去哪里?)
导航系统的作用:告诉你你在哪里,你可以去哪里,这里有什么,附近有什么,并指导你接下来的步骤。
导航系统分类:全站仪、区域导航、情景导航、辅助导航。
浏览器导航功能
考虑到浏览器环境,其实浏览器已经具备后退、前进、采集、设为首页等功能,但有时最好将这些功能放在页面本身的浏览上下文中,比如浏览一个文章文章,最后可以看到【采集】、【关闭】、【返回】等功能,方便很多用户看完后有其他意图的操作。还有有无链接的文本样式,以及是否浏览过文本的样式(这些其实都属于编写CSS样式的范围)。
制造局面
最典型的例子是用户随机从谷歌搜索一个网页,当他点击进入该页面时,甚至进入了一个情境。上下文是否应该告诉用户这是在哪里?(我在哪里,这是什么网站),这里是什么(页内标题),用户接下来可以做什么(可以观看,下载,购买),还能去哪里(列,这个 上面点类似于“don't make me think”中内页的6个基本元素:1.site id、2.page name、3.column Next level columns、4.页面导航,5.“你在这里”指示器,6.搜索。
提高灵活性
网站中各栏之间的内容可能是垂直排列的,但是用户在访问内容时要考虑到可以随时跳转到其他栏的二级和三级页面,保持水平和垂直方向。导航,注意不要导航辅助功能设置。提供增强的上下文和灵活性,以弥补分层系统的不足。
全站仪导航系统
全站导航系统是一种导航系统,会在网站的每个页面上显示,直接链接到重要的区域和功能,无论用户处于什么级别。全站导航是一致的,经过精心设计并在考虑到密集和重复用户的情况下进行测试。
值得一提:上下文全球导航系统,不仅可以告诉您这里有什么内容,还可以告诉您用户在哪里。(图1)

图1
区域导航系统
当用户进入某个栏目时,该栏目可以分成很多子栏目,将这些子栏目一一列出,以便用户立即浏览内容。有的网站会将整个站点导航和区域导航集成到一个一致且统一的系统中,例如下拉菜单。与站点范围的导航一样,它们最好在同一站点中保持一致和一致。
上下文导航
进入目标页面后,会有一些内容指向特定的网页、文件或对象。比如网站上的“相关文章”、“喜欢这个产品的用户也会喜欢”、“类似top 10”,需要注意的是【上下文全球导航系统】主要描述的是location,【上下文导航】就是在这个页面的内容的上下文中解释,可以告诉哪些相关的内容并提供给用户的链接(称为外部上下文导航链接,播放概念:)。例如,如果你在joyo购买了《Mastering CSS》这本书,在介绍本书的页面中总会有一些与CSS相关的其他书籍的链接。另一种是将链接放在文章叙述的文本中(称为内联上下文导航链接,玩概念:)。
练习嵌入式导航
认识到站点范围、区域和上下文区域导航元素在大多数网页上共存,以及如何将它们集成到 网站 中。不过这个问题可能涉及到:网站的列数、页面结构的复杂程度、实现一些效果的js程序、交互过程。
辅助导航系统
包括网站地图、索引、指南。确保大型 网站 可用性和可查找性的关键。
网站地图:1. 加强信息的层次结构,让用户熟悉内容的组织方式。2.对于了解网站目的的用户来说,方便他们快速直接访问内容。3.避免过多的信息给用户带来负担,为用户提供帮助。网站地图加强了层次感和探索感。网站地图有一个真正的好处,当你在搜索引擎中找到一个网站,它可以直接带你到相关的部分。(图2)

图 2
网站索引:由网站的内容与关键词、词汇、标签按一定顺序(字母、笔画)排列而成。内容之间可能没有层次关系。查找已知项很方便,比如歌手中的“Zeng Yike”,只要能找到开头的拼音“z”即可。
小网站可以根据你对内容的了解来决定引入哪些链接来创建索引。
对于大型 网站 用户,首先从索引中选择一个术语,然后从由该术语索引的文档列表中选择所需的术语。
指南:网站 的初学者指南。设计指南 原则1.指南应该简短。2.用户可以随时离开指南。3.允许用户在指南中自由地前后移动。4.指南旨在回答问题。5.截图要清晰,有放大关键特征的效果。6.如果指南有几页,请索取目录。
Wizard and Configurator:主要是辅助用户选择和配置产品详情(图3)

图 3
高级导航方法
个性化和定制:个性化(猜测用户想要什么。在特定环境中运行良好,但在用户体验方面失败)是提供适合个人行为、需求和偏好的网页。用户。比如在网上买书的时候,会有“同类推荐书”,可能还有一些你已经买过读过的推荐书。定制(用户告诉我们我们想要什么。但有时用户自己不知道他们想要什么)让用户可以直接控制对演示格式、导航和内容选项的组合进行调整。比如谷歌阅读器。
可视化:让用户以可视化的方式浏览groxis成为可能。(在网上浏览博物馆网站就像在现实生活中参观博物馆一样。我觉得Google Music的[Pick Song]栏目可能更类似于这个概念)
社交导航:通过观察其他用户的行为,可以推断出用户对互联网的需求和兴趣。比如有些人上论坛和微博,只是看看最近的网络话题,关注一些热门的标签和标题;而这些标签和主题主要是通过搜索日志、使用统计、客户数据库和其他站长统计软件采集的。得到。(其实这也是上下文导航,不过作者通过这种导航的生成方式来总结一下:这种导航的内容是通过用户行为统计生成的,变成了【社交导航】)
网站内容与功能设计( 深圳企业网站设计建设如何体现网站的功能性企业(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-02-23 17:24
深圳企业网站设计建设如何体现网站的功能性企业(组图))
企业网站的设计和建设如何体现网站的功能性
企业的设计和建设如何体现网站的功能来源:尚品中国|类型:网站建设|网站的功能需要通过其他网络营销方式来体现。
深企网站建筑公司, 深企网站, 深企网站生产, 深企网站设计
总结:深企网站建设公司、深圳创企网站、深企网站生产、深企网站设计
企业在设计时需要解决哪些问题网站
企业网站设计时需要解决什么问题 来源:尚品中国|类型:网站建设|经营企业是有风险的。要想成功,就必须让公司发挥自己的作用
企业网站建设是选择价格还是功能
企业网站施工是选择价格还是功能来源:尚品中国|类型:网站施工|很多企业和经营者想做网站的时候,会联系很多网站建筑公司
企业 网站为清晰而设计 - 如何设计网站
企业 网站 清晰设计 - 如何设计 网站 来源:尚品中国 | 类型:网站 构造 | 一个网站的成功,跟网站之前的完成策划很重要
浅谈企业视觉设计应注意的要点网站
企业网站的视觉设计以互联网为载体,以互联网技术和数字交互技术为基础。它根据客户和消费者的需求设计有关商业目的的宣传,同时遵循艺术设计的规律来实现商业目的和功能。Unity是一项融合商业功能和视觉艺术的活动。企业的视觉设计网站不仅仅是网页的装饰设计,更体现了企业的形象和文化。
一个合格的企业网站应该包括哪些特征
企业主页是企业在互联网上展示企业形象的门户。设计和制作一个优秀的网站是建立网站成功进入互联网的重要一步。那么一个合格的企业网站应该具备哪些基本功能呢?
企业网站设计好不容易,如何打造不一样的企业网站?
说到企业的网站设计,其实很多时候我们都是跟着感觉走的,“我觉得这个不错!” 经常听到这种话。对于企业网站的建设,这种主观态度有很多弊端,很容易让网站设计成个人作品。显然,在追求营销导向的网站的今天,这种网站的设计并不符合互联网发展的特点!企业在做网站的时候,往往对价格特别敏感,但他们忽略的最重要的一点是
企业施工过程中的精美设计细节网站
企业施工过程中的精美设计细节网站来源:尚品中国|类型:网站施工|网站设计是根据一些企业的说法,为他们展示浏览人群
企业网站构建完美设计与前端创意
企业网站施工完美设计及前端创意来源:尚品中国|类型:网站施工|企业网站施工非常简单。事实是,伟大的事业网站并不简单。
企业网站注重配色设计,可以提高网站流量成交率
企业网站注重配色设计,可以提高网站流量成交率 来源:尚品中国 | 类型:网站 构造 | 配色是网站设计中非常重要的一环。统计数据
企业网站如何设计高端
不管是什么类型的网站,都必须有自己的特色和风格。对于公司官网的设计尤其如此。官网的设计都是为了美观和高端。那么,公司官网的设计如何才能更高端呢?想做高端企业网站,可以从以下几点入手
企业初始设计应该考虑什么网站
“每天要在网站上写工作总结真的很烦人!” 一位在公司工作的朋友抱怨他自己的公司网站。这位朋友说他们公司网站只是摆设,只有少数人可以登录访问。现在QQ和微信这么方便,为什么还在用网站?很多公司网站上线一开始就考虑了网站的办公功能,但这其实只体现了网站的一个小功能
公司 网站 设计方案中应收录哪些内容?
公司 网站 设计方案中应收录哪些内容?来源:尚品中国|类型:网站建筑|我相信每个企业都想打造一个高水平、有特色的网站,但网站建筑
谈一个合格的企业网站应该包括哪些功能
企业主页是企业在互联网上展示企业形象的门户。设计和制作一个优秀的网站是建立网站成功进入互联网的重要一步。那么一个合格的企业网站应该具备哪些基本功能呢? 查看全部
网站内容与功能设计(
深圳企业网站设计建设如何体现网站的功能性企业(组图))

企业网站的设计和建设如何体现网站的功能性
企业的设计和建设如何体现网站的功能来源:尚品中国|类型:网站建设|网站的功能需要通过其他网络营销方式来体现。

深企网站建筑公司, 深企网站, 深企网站生产, 深企网站设计
总结:深企网站建设公司、深圳创企网站、深企网站生产、深企网站设计

企业在设计时需要解决哪些问题网站
企业网站设计时需要解决什么问题 来源:尚品中国|类型:网站建设|经营企业是有风险的。要想成功,就必须让公司发挥自己的作用

企业网站建设是选择价格还是功能
企业网站施工是选择价格还是功能来源:尚品中国|类型:网站施工|很多企业和经营者想做网站的时候,会联系很多网站建筑公司

企业 网站为清晰而设计 - 如何设计网站
企业 网站 清晰设计 - 如何设计 网站 来源:尚品中国 | 类型:网站 构造 | 一个网站的成功,跟网站之前的完成策划很重要

浅谈企业视觉设计应注意的要点网站
企业网站的视觉设计以互联网为载体,以互联网技术和数字交互技术为基础。它根据客户和消费者的需求设计有关商业目的的宣传,同时遵循艺术设计的规律来实现商业目的和功能。Unity是一项融合商业功能和视觉艺术的活动。企业的视觉设计网站不仅仅是网页的装饰设计,更体现了企业的形象和文化。

一个合格的企业网站应该包括哪些特征
企业主页是企业在互联网上展示企业形象的门户。设计和制作一个优秀的网站是建立网站成功进入互联网的重要一步。那么一个合格的企业网站应该具备哪些基本功能呢?

企业网站设计好不容易,如何打造不一样的企业网站?
说到企业的网站设计,其实很多时候我们都是跟着感觉走的,“我觉得这个不错!” 经常听到这种话。对于企业网站的建设,这种主观态度有很多弊端,很容易让网站设计成个人作品。显然,在追求营销导向的网站的今天,这种网站的设计并不符合互联网发展的特点!企业在做网站的时候,往往对价格特别敏感,但他们忽略的最重要的一点是

企业施工过程中的精美设计细节网站
企业施工过程中的精美设计细节网站来源:尚品中国|类型:网站施工|网站设计是根据一些企业的说法,为他们展示浏览人群

企业网站构建完美设计与前端创意
企业网站施工完美设计及前端创意来源:尚品中国|类型:网站施工|企业网站施工非常简单。事实是,伟大的事业网站并不简单。

企业网站注重配色设计,可以提高网站流量成交率
企业网站注重配色设计,可以提高网站流量成交率 来源:尚品中国 | 类型:网站 构造 | 配色是网站设计中非常重要的一环。统计数据

企业网站如何设计高端
不管是什么类型的网站,都必须有自己的特色和风格。对于公司官网的设计尤其如此。官网的设计都是为了美观和高端。那么,公司官网的设计如何才能更高端呢?想做高端企业网站,可以从以下几点入手

企业初始设计应该考虑什么网站
“每天要在网站上写工作总结真的很烦人!” 一位在公司工作的朋友抱怨他自己的公司网站。这位朋友说他们公司网站只是摆设,只有少数人可以登录访问。现在QQ和微信这么方便,为什么还在用网站?很多公司网站上线一开始就考虑了网站的办公功能,但这其实只体现了网站的一个小功能

公司 网站 设计方案中应收录哪些内容?
公司 网站 设计方案中应收录哪些内容?来源:尚品中国|类型:网站建筑|我相信每个企业都想打造一个高水平、有特色的网站,但网站建筑

谈一个合格的企业网站应该包括哪些功能
企业主页是企业在互联网上展示企业形象的门户。设计和制作一个优秀的网站是建立网站成功进入互联网的重要一步。那么一个合格的企业网站应该具备哪些基本功能呢?
网站内容与功能设计( 网站设计中的基本原则标准实际就是为浏览网页的网络用户提供便捷优质服务)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-02-21 19:13
网站设计中的基本原则标准实际就是为浏览网页的网络用户提供便捷优质服务)
一个成功的网站是通过精心设计和多方面的努力完成的,但在观众面前,这些就像一个黑匣子。浏览者最关心的是网站的内容是否吸引他,网站@网站中显示的网页是否美观、观看舒适。网站设计中的基本原则和标准,其实是为了给浏览网页的网民提供便捷、优质的服务。
一、网站设计原则:
网页风格的统一主要包括两层含义。一是网页整体风格的统一。每个网页在外观和栏目设计上都有相似之处。当然也有个别的一、两个特色页面,为了起到突出的作用,脱离整体风格,有时起到吸引观众的作用。但是这个突出部分必须精心设计,如果失败,会给网络用户留下网页质量差的印象。二是网页美化风格要与主体统一。比如京剧的美化风格适合古韵古香,用一些摇滚、重金属图片等素材进行美化是一种不统一的应用。
一个漂亮的网页能吸引网络用户的第一印象,并能被用户长期使用。长期浏览是网站用户不断更新的主要内容。所以在制作网站之前,一定要准确定位。网站 的方向是什么?是提供丰富信息资源的门户网站,还是专注于某项专业的论坛,又或者是互动平台等等。定位后,需要对素材进行采集和分类,提供用户感兴趣的栏目。
被网民关注已久的网站大部分都不看中。这是有原因的。吸引大量网民,长期关注和浏览,难免会出现视觉疲劳的问题。如果颜色太鲜艳,设计太花哨,很早就会出现视觉疲劳,从而失去很多观众。
二、网站、常用网页设计工具介绍
对于简单的静态网页,三剑客是完成网页设计最方便、最高效的工具。网站在设计过程中,经常会用到图片,而常用的图片详细设计软件无疑是首选,photoshop,其CS版还专门推出了网页制作功能,为网页提供便捷服务页面创建。但是目前静态网页已经不能满足网站的需求。任何网站都应该实现数据交互的功能,所以后台数据库管理系统是必不可少的。
三、网站主要模块设计
网站设计从功能的角度出发,要了解用户的需求,实现网站平台的主要功能,实现网页的基本框架。需要通过高级语言或脚本语言实现前端设计,配合数据库进行数据存储和互联,后期进行美化处理,让网页更美观,易于浏览,给用户一种舒适感。构建 网站 所需的服务器。
四、网站设计中的技术和算法
网站设计要通过编码来实现,不同功能的网站要用相应的算法来实现,算法要通过代码设计完成网站提供的功能。比如一个在线评测系统,需要评测网站平台有一个合理的出纸策略模块,我们可能需要使用遗传算法来控制试卷的难度,覆盖试题的范围。
浏览器兼容性技术问题:流式浏览器主要有Firefox、Opera、chrome、IE、safari等,不同的浏览器使用不同的浏览器内核,导致不同浏览器对网页的解析不一致,导致网页显示不一样,比如排版不正确、字体大小不一致、图片显示的差异等,都称为“浏览器兼容性”,因此网站开发者不断研究web标准,让用户可以用任何浏览器浏览相同的页面,达到同样的效果。浏览器解析具有小数值的像素不一致。每个浏览器在解析具有小数值的像素时都有不一致的地方。 查看全部
网站内容与功能设计(
网站设计中的基本原则标准实际就是为浏览网页的网络用户提供便捷优质服务)

一个成功的网站是通过精心设计和多方面的努力完成的,但在观众面前,这些就像一个黑匣子。浏览者最关心的是网站的内容是否吸引他,网站@网站中显示的网页是否美观、观看舒适。网站设计中的基本原则和标准,其实是为了给浏览网页的网民提供便捷、优质的服务。
一、网站设计原则:
网页风格的统一主要包括两层含义。一是网页整体风格的统一。每个网页在外观和栏目设计上都有相似之处。当然也有个别的一、两个特色页面,为了起到突出的作用,脱离整体风格,有时起到吸引观众的作用。但是这个突出部分必须精心设计,如果失败,会给网络用户留下网页质量差的印象。二是网页美化风格要与主体统一。比如京剧的美化风格适合古韵古香,用一些摇滚、重金属图片等素材进行美化是一种不统一的应用。
一个漂亮的网页能吸引网络用户的第一印象,并能被用户长期使用。长期浏览是网站用户不断更新的主要内容。所以在制作网站之前,一定要准确定位。网站 的方向是什么?是提供丰富信息资源的门户网站,还是专注于某项专业的论坛,又或者是互动平台等等。定位后,需要对素材进行采集和分类,提供用户感兴趣的栏目。
被网民关注已久的网站大部分都不看中。这是有原因的。吸引大量网民,长期关注和浏览,难免会出现视觉疲劳的问题。如果颜色太鲜艳,设计太花哨,很早就会出现视觉疲劳,从而失去很多观众。
二、网站、常用网页设计工具介绍
对于简单的静态网页,三剑客是完成网页设计最方便、最高效的工具。网站在设计过程中,经常会用到图片,而常用的图片详细设计软件无疑是首选,photoshop,其CS版还专门推出了网页制作功能,为网页提供便捷服务页面创建。但是目前静态网页已经不能满足网站的需求。任何网站都应该实现数据交互的功能,所以后台数据库管理系统是必不可少的。
三、网站主要模块设计
网站设计从功能的角度出发,要了解用户的需求,实现网站平台的主要功能,实现网页的基本框架。需要通过高级语言或脚本语言实现前端设计,配合数据库进行数据存储和互联,后期进行美化处理,让网页更美观,易于浏览,给用户一种舒适感。构建 网站 所需的服务器。
四、网站设计中的技术和算法
网站设计要通过编码来实现,不同功能的网站要用相应的算法来实现,算法要通过代码设计完成网站提供的功能。比如一个在线评测系统,需要评测网站平台有一个合理的出纸策略模块,我们可能需要使用遗传算法来控制试卷的难度,覆盖试题的范围。
浏览器兼容性技术问题:流式浏览器主要有Firefox、Opera、chrome、IE、safari等,不同的浏览器使用不同的浏览器内核,导致不同浏览器对网页的解析不一致,导致网页显示不一样,比如排版不正确、字体大小不一致、图片显示的差异等,都称为“浏览器兼容性”,因此网站开发者不断研究web标准,让用户可以用任何浏览器浏览相同的页面,达到同样的效果。浏览器解析具有小数值的像素不一致。每个浏览器在解析具有小数值的像素时都有不一致的地方。
网站内容与功能设计( 网站设计流程是怎样的?品牌网站提案有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-02-21 00:22
网站设计流程是怎样的?品牌网站提案有哪些?)
设计一个品牌网站不是一件简单的事情,要了解的东西很多,那么,网站的设计流程是怎样的呢?网站 品牌的设计方案是什么?带着这些疑问,接下来就跟着小编一起来了解一下吧。
网站设计流程
场地定位:确定网站的功能和定位。这是为了确定我们到底在做什么,我们要做什么网站;网站主题,风格,叫什么,节目的主要内容。
设置栏目:栏目的本质是网站的大纲索引,主要指标应该被网站清晰的展示出来。准备材料:采集和整理相关资料
界面设计:根据访问对象提供信息,使其成为最适合的网页结构和网页布局
网页测试和发布:包括功能测试和完整性测试。所谓功能测试,就是保证网页内容组织的可用性,达到最初的设计目标,执行规定的功能,读者可以方便快捷地找到需要的内容。完整性测试是为了确保页面内容正确显示、连接正确、无错误和表达。如果错误发生在测试期间
发现、修改、准确,并可在互联网上正式发布。网页设计不错,要发到网上,不然网站图片还是不显示,做必要的局部调整。
推广与维护:网站没有推广,很容易成为信息孤岛。久而久之光顾的人不多,渐渐失去了成立的意义。网页标题简洁明了要注意2个问题。将图像插入到尽可能小的网页中。
(图片来自网络)
品牌网站设计方案包括什么?
一、品牌的设计感网站
品牌网站对用户的第一印象尤为重要,比如如何利用好女性给互联网创业者带来的商机。一般网站会以企业形象和产品为主,设计上需要稍加注意。网站形象设计、视觉设计、创意设计、交互设计都是设计内容。这些设计的目的是一致的,就是为了衬托企业的品牌形象和品牌特色。首先,企业品牌网站的设计风格要与企业形象保持一致。例如,网站 颜色、排版、视觉元素和 网站 标志的使用在风格上应保持一致。一个企业品牌网站可以有个性,主要是通过颜色的使用,排版和线条。品牌网站建设也可以使用媒体来展示品牌,相关视频可以放在网站上。
二、品牌网站亲和力
企业品牌网站是品牌形象和个性的体现,但更应该关注网站亲和力的表现。亲和力可以让用户对网站产生好感,增加网站的粘性。网站亲和力体现在网站结构和布局,以及网站优化。
网站结构要合理,让用户在短时间内找到自己需要的信息。灯,这些都是要考虑的事情。网站布局也很重要,主要体现在网站的风格上。页面设计要简洁大方,色彩搭配要和谐,网站标志和导航栏要一致,内部链接文字格式要一致。讲道理。
然后是网站优化。网站优化是构建网站的一个重要的基本要求。现场优化也为用户服务。搜索引擎和用户的偏好一致,比如图片设置中的网站,最好给图片加上描述和标题,加上ATL属性;关键词可以分布在网站的内容中,文字语言要通俗易懂,网站还包括详细的联系方式,相信企业也应该很了解。
(图片来自网络)
三、品牌网站的功能
网站 最突出的功能也是网站 构建的核心部分。并不是网站的功能越多越好。必须从网站的规模和需求来分析。品牌网站的功能一般是宣传品牌,提升企业形象,所以网站最好能有用户反馈功能,产品和图片展示等功能,多媒体播放和客服管理系统等。这些都是品牌网站所需要的功能。
四、品牌网站体验
网站的用户体验直接影响到用户对网站的第一印象,也可以说明网站的构建是否成功。网站只有良好的用户体验,才能增加品牌信任,加快品牌传播。用户体验包括视觉体验、交互体验、内容体验、产品体验、功能体验和服务体验等诸多方面。
(图片来自网络)
网站 品牌的设计方案是什么?今天小编就讲到这里,大家应该都知道了,希望这个文章可以对有需要的朋友有所帮助。 查看全部
网站内容与功能设计(
网站设计流程是怎样的?品牌网站提案有哪些?)

设计一个品牌网站不是一件简单的事情,要了解的东西很多,那么,网站的设计流程是怎样的呢?网站 品牌的设计方案是什么?带着这些疑问,接下来就跟着小编一起来了解一下吧。
网站设计流程
场地定位:确定网站的功能和定位。这是为了确定我们到底在做什么,我们要做什么网站;网站主题,风格,叫什么,节目的主要内容。
设置栏目:栏目的本质是网站的大纲索引,主要指标应该被网站清晰的展示出来。准备材料:采集和整理相关资料
界面设计:根据访问对象提供信息,使其成为最适合的网页结构和网页布局
网页测试和发布:包括功能测试和完整性测试。所谓功能测试,就是保证网页内容组织的可用性,达到最初的设计目标,执行规定的功能,读者可以方便快捷地找到需要的内容。完整性测试是为了确保页面内容正确显示、连接正确、无错误和表达。如果错误发生在测试期间
发现、修改、准确,并可在互联网上正式发布。网页设计不错,要发到网上,不然网站图片还是不显示,做必要的局部调整。
推广与维护:网站没有推广,很容易成为信息孤岛。久而久之光顾的人不多,渐渐失去了成立的意义。网页标题简洁明了要注意2个问题。将图像插入到尽可能小的网页中。

(图片来自网络)
品牌网站设计方案包括什么?
一、品牌的设计感网站
品牌网站对用户的第一印象尤为重要,比如如何利用好女性给互联网创业者带来的商机。一般网站会以企业形象和产品为主,设计上需要稍加注意。网站形象设计、视觉设计、创意设计、交互设计都是设计内容。这些设计的目的是一致的,就是为了衬托企业的品牌形象和品牌特色。首先,企业品牌网站的设计风格要与企业形象保持一致。例如,网站 颜色、排版、视觉元素和 网站 标志的使用在风格上应保持一致。一个企业品牌网站可以有个性,主要是通过颜色的使用,排版和线条。品牌网站建设也可以使用媒体来展示品牌,相关视频可以放在网站上。
二、品牌网站亲和力
企业品牌网站是品牌形象和个性的体现,但更应该关注网站亲和力的表现。亲和力可以让用户对网站产生好感,增加网站的粘性。网站亲和力体现在网站结构和布局,以及网站优化。
网站结构要合理,让用户在短时间内找到自己需要的信息。灯,这些都是要考虑的事情。网站布局也很重要,主要体现在网站的风格上。页面设计要简洁大方,色彩搭配要和谐,网站标志和导航栏要一致,内部链接文字格式要一致。讲道理。
然后是网站优化。网站优化是构建网站的一个重要的基本要求。现场优化也为用户服务。搜索引擎和用户的偏好一致,比如图片设置中的网站,最好给图片加上描述和标题,加上ATL属性;关键词可以分布在网站的内容中,文字语言要通俗易懂,网站还包括详细的联系方式,相信企业也应该很了解。

(图片来自网络)
三、品牌网站的功能
网站 最突出的功能也是网站 构建的核心部分。并不是网站的功能越多越好。必须从网站的规模和需求来分析。品牌网站的功能一般是宣传品牌,提升企业形象,所以网站最好能有用户反馈功能,产品和图片展示等功能,多媒体播放和客服管理系统等。这些都是品牌网站所需要的功能。
四、品牌网站体验
网站的用户体验直接影响到用户对网站的第一印象,也可以说明网站的构建是否成功。网站只有良好的用户体验,才能增加品牌信任,加快品牌传播。用户体验包括视觉体验、交互体验、内容体验、产品体验、功能体验和服务体验等诸多方面。

(图片来自网络)
网站 品牌的设计方案是什么?今天小编就讲到这里,大家应该都知道了,希望这个文章可以对有需要的朋友有所帮助。
网站内容与功能设计(企业在进行网站建设时需要遵循的基本原则有哪些)
网站优化 • 优采云 发表了文章 • 0 个评论 • 371 次浏览 • 2022-02-19 21:16
目前很多公司成立网站的主要作用是利用网站让目标客户找到自己,带来生意。但是,企业在构建网站的过程中,往往过于注重网站的设计,忽视网站的内容和功能,而网站的内容丰富,导致网站开通慢,忽略网站的优化和普及,导致网站没有流量等问题。那么,企业在构建网站时需要遵循哪些基本原则呢?让我们逆时针介绍它们。
网站必须简洁高效
这可以主要从用户体验的角度来看,访问网站的访问者的感觉非常重要。网站 简洁、干净,可以快速有效地找到您需要的内容,与混乱的 网站 相比,访问者的成功率要高得多。
网站建设要有全局观
对于企业网站的建设,在规划网站建设方案时,企业和网站建设公司要通力合作,一般要制定一个明确的方案来解决出现的问题。 网站 构造过程。过错。逆时针方向应全面了解相关行业的企业结构、文化等基本信息和特点。企业要系统地把握相关行业的利润转化目标、竞争、产品和服务,以便网站从较高的位置进行建设。
企业网站建设要有一定的适应性
互联网时代正在迅速变化,今天非常有用的信息可能会随着时间的推移变得无用。因此,对于一个企业来说,通过网站所展示的功能、信息、产品和服务都需要进一步改变。只有这样,才能不被用户抛弃,顺应时代发展,才有长久的生命力,网站才能实现效益的转化。企业网站的作用不可小觑,当然也不否认传统宣传方式的作用。将两者结合起来可以将公司的宣传和营销工具提升到一个新的水平。
网站统一风格
这里所说的网站风格,其实是指当网站的整体形象呈现给用户时,可以给用户一个全面的整体感觉。这种感觉很抽象。当用户看到它时,眼睛是明亮的,风格是不同的。这就是优秀的 网站 风格。因此,在整体设计中,文字结构排列、色调、内容标识、交互等都要设计完整。
网站内容信息要完整丰富
在之前的文章中,也多次强调了网站内容信息的作用。企业进行网站建设,必须为用户提供完整、丰富、有价值的内容信息(如企业产品和服务),这有利于增加访问者的兴趣,而这些内容也是访客,这将有助于网站兴趣的转化。
网站打开更快
虽然不能保证所有页面都会快速打开,但请确保主页打开速度足够快。如果 网站 打开超过 25 秒,很多用户会选择放弃对 网站 的访问。动态页面可以吸引用户的注意力,但大部分用户希望通过网站获得更多有价值的文字信息。因此,必须考虑速度问题。当然,在开启网站期间,后期需要不断优化、不断更新、不断完善才能达到更快的目标,但在初期,一定要坚持最少的原则链接数量,让用户可以快速感受最佳浏览。
网站我会介绍这么多建设需要遵守的基本原则。希望能够让网站的建设更加顺利。如果有需要,一定要逆时针找专业正规的,这样才能保证网站的质量。 查看全部
网站内容与功能设计(企业在进行网站建设时需要遵循的基本原则有哪些)
目前很多公司成立网站的主要作用是利用网站让目标客户找到自己,带来生意。但是,企业在构建网站的过程中,往往过于注重网站的设计,忽视网站的内容和功能,而网站的内容丰富,导致网站开通慢,忽略网站的优化和普及,导致网站没有流量等问题。那么,企业在构建网站时需要遵循哪些基本原则呢?让我们逆时针介绍它们。
网站必须简洁高效
这可以主要从用户体验的角度来看,访问网站的访问者的感觉非常重要。网站 简洁、干净,可以快速有效地找到您需要的内容,与混乱的 网站 相比,访问者的成功率要高得多。
网站建设要有全局观
对于企业网站的建设,在规划网站建设方案时,企业和网站建设公司要通力合作,一般要制定一个明确的方案来解决出现的问题。 网站 构造过程。过错。逆时针方向应全面了解相关行业的企业结构、文化等基本信息和特点。企业要系统地把握相关行业的利润转化目标、竞争、产品和服务,以便网站从较高的位置进行建设。

企业网站建设要有一定的适应性
互联网时代正在迅速变化,今天非常有用的信息可能会随着时间的推移变得无用。因此,对于一个企业来说,通过网站所展示的功能、信息、产品和服务都需要进一步改变。只有这样,才能不被用户抛弃,顺应时代发展,才有长久的生命力,网站才能实现效益的转化。企业网站的作用不可小觑,当然也不否认传统宣传方式的作用。将两者结合起来可以将公司的宣传和营销工具提升到一个新的水平。
网站统一风格
这里所说的网站风格,其实是指当网站的整体形象呈现给用户时,可以给用户一个全面的整体感觉。这种感觉很抽象。当用户看到它时,眼睛是明亮的,风格是不同的。这就是优秀的 网站 风格。因此,在整体设计中,文字结构排列、色调、内容标识、交互等都要设计完整。
网站内容信息要完整丰富
在之前的文章中,也多次强调了网站内容信息的作用。企业进行网站建设,必须为用户提供完整、丰富、有价值的内容信息(如企业产品和服务),这有利于增加访问者的兴趣,而这些内容也是访客,这将有助于网站兴趣的转化。
网站打开更快
虽然不能保证所有页面都会快速打开,但请确保主页打开速度足够快。如果 网站 打开超过 25 秒,很多用户会选择放弃对 网站 的访问。动态页面可以吸引用户的注意力,但大部分用户希望通过网站获得更多有价值的文字信息。因此,必须考虑速度问题。当然,在开启网站期间,后期需要不断优化、不断更新、不断完善才能达到更快的目标,但在初期,一定要坚持最少的原则链接数量,让用户可以快速感受最佳浏览。
网站我会介绍这么多建设需要遵守的基本原则。希望能够让网站的建设更加顺利。如果有需要,一定要逆时针找专业正规的,这样才能保证网站的质量。
网站内容与功能设计(网页设计中使用图标来支持内容的漂亮的例子和最佳做法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-02-19 03:26
简介:在这篇文章 文章 中,我们展示了在网页设计中使用图标来支持内容的漂亮示例和最佳实践。
为什么要使用图标?设计是为了交流:你分享的信息是否不能留住访问者并不重要,无论它多么重要或令人兴奋。当大多数用户最初浏览 网站 时,他们会扫描页面以寻找视觉上有趣的内容,并且只有在某些东西引起他们的注意时才开始阅读。图标是吸引用户查看您的 网站 内容的一种简单而有效的方式。
图标和断句具有相同的心理效果:它们在视觉上将内容分开。具有格式良好的内容的页面,允许文本形成段落和焦点的图标,以便易于阅读且视觉上有趣,足以长时间吸引用户的注意力。
在这篇文章 文章 中,我们展示了在网页设计中使用图标来支持内容的漂亮示例和最佳实践。
1.如何使用图标
使用图标的主要目的是帮助用户更有效地注意和处理信息。一种常见的做法是使用许多空白且不会分散注意力的图标来增强效果。即使是最小的内容也可以用图标丰富。无需更多语言即可进行有效沟通。图标应该用来引起人们对你的内容的注意,而不是减少或取代它。
突出显示的功能列表
演示服务是有效营销的实用且必要的部分。但是这个列表本身是乏味和乏味的。图标与您的功能列表相结合将使它们更具吸引力。
280张幻灯片
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
在 Web 应用程序中,提醒注意新功能
图标是一种视觉邀请,鼓励用户在您的 Web 应用程序中尝试最新和最强大的功能。图标应该吸引用户的注意力并将他们引导至新功能。一旦你抓住了他们的注意力,就告诉他们新功能有多棒。
结尾
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
列出不同的应用和产品
在这种情况下,将图标视为徽标,请记住:徽标的目的是在产品和特定图像之间建立心理联系。图标应该是独特而简单的:大多数图标都是128*128px,使用一个小而能传达更多含义的简单抽象。
隐翅虫
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
文章共7页:[1] [2] [3] [4] [5] [6] [7]
更多网页设计中图标与网页内容的组合设计,请访问论坛:
【双击滚动】【评论】【 】【 】【 】来源:网络 日期:2009-8-12 查看全部
网站内容与功能设计(网页设计中使用图标来支持内容的漂亮的例子和最佳做法)
简介:在这篇文章 文章 中,我们展示了在网页设计中使用图标来支持内容的漂亮示例和最佳实践。
为什么要使用图标?设计是为了交流:你分享的信息是否不能留住访问者并不重要,无论它多么重要或令人兴奋。当大多数用户最初浏览 网站 时,他们会扫描页面以寻找视觉上有趣的内容,并且只有在某些东西引起他们的注意时才开始阅读。图标是吸引用户查看您的 网站 内容的一种简单而有效的方式。
图标和断句具有相同的心理效果:它们在视觉上将内容分开。具有格式良好的内容的页面,允许文本形成段落和焦点的图标,以便易于阅读且视觉上有趣,足以长时间吸引用户的注意力。
在这篇文章 文章 中,我们展示了在网页设计中使用图标来支持内容的漂亮示例和最佳实践。
1.如何使用图标
使用图标的主要目的是帮助用户更有效地注意和处理信息。一种常见的做法是使用许多空白且不会分散注意力的图标来增强效果。即使是最小的内容也可以用图标丰富。无需更多语言即可进行有效沟通。图标应该用来引起人们对你的内容的注意,而不是减少或取代它。
突出显示的功能列表
演示服务是有效营销的实用且必要的部分。但是这个列表本身是乏味和乏味的。图标与您的功能列表相结合将使它们更具吸引力。
280张幻灯片
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
在 Web 应用程序中,提醒注意新功能
图标是一种视觉邀请,鼓励用户在您的 Web 应用程序中尝试最新和最强大的功能。图标应该吸引用户的注意力并将他们引导至新功能。一旦你抓住了他们的注意力,就告诉他们新功能有多棒。
结尾
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
列出不同的应用和产品
在这种情况下,将图标视为徽标,请记住:徽标的目的是在产品和特定图像之间建立心理联系。图标应该是独特而简单的:大多数图标都是128*128px,使用一个小而能传达更多含义的简单抽象。
隐翅虫
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
文章共7页:[1] [2] [3] [4] [5] [6] [7]

更多网页设计中图标与网页内容的组合设计,请访问论坛:
【双击滚动】【评论】【 】【 】【 】来源:网络 日期:2009-8-12
网站内容与功能设计(网站内容与功能设计的比例关系一般是5:1左右)
网站优化 • 优采云 发表了文章 • 0 个评论 • 242 次浏览 • 2022-03-12 09:05
网站内容与功能设计的比例关系一般是5:1左右,即基本上网站的内容就是各类列表页、新闻页等,建议把产品、app、微信公众号等页面类型的内容和功能进行拆分,单独做较小版块,占网站总内容量的2-3%左右,这样设计较清晰美观,有利于用户切换功能之后也能快速调入下一个页面内容。对于网站一级页面中内容较多的情况,由于其页面的复杂性使整个站点里同一类型的内容过多,例如有很多分类,分类下又有具体的目录页,这些内容的设计在制作时必须要考虑:1.根据字段大小、占内容版面等情况自行规划,不要和列表页设计起来太复杂;2.能直接显示的内容尽量直接显示,不能直接显示的用小图标或颜色过浅的图标强调展示。
使用图片的设计原则:1.首先需要确定图片风格要与各个页面风格统一。例如,在目录页及分类页应使用简约、有文字说明、符合内容文档格式的图片;2.适当的尺寸也会带来成本上的节省,在选择图片时建议尺寸以或1.6m为佳,不宜太大。对于长图,由于大多数是宽高比为1:1的图片,也不太适合进行整图显示,除非是海报风格的界面;3.不同图片类型建议选择不同比例的可切换的尺寸,例如目录页一般图片尺寸控制在500-3000dpx,app图片一般控制在1500dpx-3000dpx之间;4.尽量避免使用图片粗劣、低清的图片,通常情况下建议使用900dpx以上的图片;5.无论内容是使用什么样的图片,均要将图片分级展示,从1级图片可以预见至3级图片,也可以从2级图片直接预见到4级图片。
至于图片的来源,不同网站尽量使用不同的图片,或者根据目录页、分类页、app页面的要求制作同一尺寸的图片,以提升内容感受度;6.选择高清图片可能会为网站内容增加一些辨识度。关于网站app目录页推荐素材参考我以前的答案:网首页目录页有什么特别的内容可以强调出来?-m-mpa的回答-知乎,或者你还有什么问题?-question-37339208。 查看全部
网站内容与功能设计(网站内容与功能设计的比例关系一般是5:1左右)
网站内容与功能设计的比例关系一般是5:1左右,即基本上网站的内容就是各类列表页、新闻页等,建议把产品、app、微信公众号等页面类型的内容和功能进行拆分,单独做较小版块,占网站总内容量的2-3%左右,这样设计较清晰美观,有利于用户切换功能之后也能快速调入下一个页面内容。对于网站一级页面中内容较多的情况,由于其页面的复杂性使整个站点里同一类型的内容过多,例如有很多分类,分类下又有具体的目录页,这些内容的设计在制作时必须要考虑:1.根据字段大小、占内容版面等情况自行规划,不要和列表页设计起来太复杂;2.能直接显示的内容尽量直接显示,不能直接显示的用小图标或颜色过浅的图标强调展示。
使用图片的设计原则:1.首先需要确定图片风格要与各个页面风格统一。例如,在目录页及分类页应使用简约、有文字说明、符合内容文档格式的图片;2.适当的尺寸也会带来成本上的节省,在选择图片时建议尺寸以或1.6m为佳,不宜太大。对于长图,由于大多数是宽高比为1:1的图片,也不太适合进行整图显示,除非是海报风格的界面;3.不同图片类型建议选择不同比例的可切换的尺寸,例如目录页一般图片尺寸控制在500-3000dpx,app图片一般控制在1500dpx-3000dpx之间;4.尽量避免使用图片粗劣、低清的图片,通常情况下建议使用900dpx以上的图片;5.无论内容是使用什么样的图片,均要将图片分级展示,从1级图片可以预见至3级图片,也可以从2级图片直接预见到4级图片。
至于图片的来源,不同网站尽量使用不同的图片,或者根据目录页、分类页、app页面的要求制作同一尺寸的图片,以提升内容感受度;6.选择高清图片可能会为网站内容增加一些辨识度。关于网站app目录页推荐素材参考我以前的答案:网首页目录页有什么特别的内容可以强调出来?-m-mpa的回答-知乎,或者你还有什么问题?-question-37339208。
网站内容与功能设计(多店反向代理并替换内容模块设计反思UI的设计思路 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-03-11 23:23
)
2018 年 14 月 5 日 09:07:48
以下是部分产品的review模块设计对比,包括机制、优缺点。
模块化高效重构
15/6/2012 11:43:00
说到模块化,或许我们在编程中首先想到的就是模块设计,程序设计是以功能块为单位进行的,最后通过模块的选择和组合形成最终的产品。将这种思维应用于页面构建并不是什么新鲜事。
Nginx 反向代理和替换内容模块 ngx_http_substitutions_filter_modu
2018 年 4 月 3 日 01:07:57
摘要:本教程分为三部分:Nginx配合ngx_http_substitutions_filter_module模块搭建反向代理服务器,替换目标站内容[1] Nginx配合ngx_http_substitutions_filter_module模块搭建反向代理服务器,替换目标站站内内容[2] Nginx反向代理和替换内容模块ngx_http_substitutions_filter_module的说明
多店商城系统功能模块
13/10/202012:00:42
随着互联网的飞速发展,人们的购物和消费习惯发生了很大的变化,这也带动了电子商务的发展。多店商城系统也是电商市场的热门选择。如何选择多店商城系统呢?主要还是
poscms独立模块URL规则
2018 年 4 月 3 日 01:09:14
2.8以下版本安装的模块统称为老模块。2.8以上版本可以在模块管理中查看是否为独立模块一、设置方法在模块管理中,选择独立模块Module,点击“站点管理”;然后选择您要设置的站点,并选择一个 URL 规则;选择完成后,更新缓存,然后进入模块菜单,内容维护菜单,选择更新URL。二、规则说明1、模块首页(如果模块绑定域名,子规则无效) 可以写任意名称
从“免费试用”模块设计重新思考UI设计思路
23/2/2018 08:48:00
在大版app的迭代中,免费试用作为一个小模块,交互逻辑保持不变,只优化了视觉层面。但在视觉优化的过程中,免费试用的体验问题浮出水面,此时的免费试用设计从表层进入了比较深的层次。设计过程也引发了景文对视觉设计师角色的思考。
从“免费试用”模块设计重新思考UI设计思路
23/2/2018 08:48:00
在大版app的迭代中,免费试用作为一个小模块,交互逻辑保持不变,只优化了视觉层面。但在视觉优化的过程中,免费试用的体验问题浮出水面,此时的免费试用设计从表层进入了比较深的层次。设计过程也引发了景文对视觉设计师角色的思考。
典型网站及app设置模块详解
2018 年 8 月 31 日 17:08:16
设置该模块是每个产品的必备模块,它不是独立于其他功能而存在,而是作为其他功能的补充。对于设置模块,应尽可能简化其操作过程,更多地体现其功能性。
查看全部
网站内容与功能设计(多店反向代理并替换内容模块设计反思UI的设计思路
)
2018 年 14 月 5 日 09:07:48
以下是部分产品的review模块设计对比,包括机制、优缺点。

模块化高效重构
15/6/2012 11:43:00
说到模块化,或许我们在编程中首先想到的就是模块设计,程序设计是以功能块为单位进行的,最后通过模块的选择和组合形成最终的产品。将这种思维应用于页面构建并不是什么新鲜事。

Nginx 反向代理和替换内容模块 ngx_http_substitutions_filter_modu
2018 年 4 月 3 日 01:07:57
摘要:本教程分为三部分:Nginx配合ngx_http_substitutions_filter_module模块搭建反向代理服务器,替换目标站内容[1] Nginx配合ngx_http_substitutions_filter_module模块搭建反向代理服务器,替换目标站站内内容[2] Nginx反向代理和替换内容模块ngx_http_substitutions_filter_module的说明

多店商城系统功能模块
13/10/202012:00:42
随着互联网的飞速发展,人们的购物和消费习惯发生了很大的变化,这也带动了电子商务的发展。多店商城系统也是电商市场的热门选择。如何选择多店商城系统呢?主要还是

poscms独立模块URL规则
2018 年 4 月 3 日 01:09:14
2.8以下版本安装的模块统称为老模块。2.8以上版本可以在模块管理中查看是否为独立模块一、设置方法在模块管理中,选择独立模块Module,点击“站点管理”;然后选择您要设置的站点,并选择一个 URL 规则;选择完成后,更新缓存,然后进入模块菜单,内容维护菜单,选择更新URL。二、规则说明1、模块首页(如果模块绑定域名,子规则无效) 可以写任意名称

从“免费试用”模块设计重新思考UI设计思路
23/2/2018 08:48:00
在大版app的迭代中,免费试用作为一个小模块,交互逻辑保持不变,只优化了视觉层面。但在视觉优化的过程中,免费试用的体验问题浮出水面,此时的免费试用设计从表层进入了比较深的层次。设计过程也引发了景文对视觉设计师角色的思考。

从“免费试用”模块设计重新思考UI设计思路
23/2/2018 08:48:00
在大版app的迭代中,免费试用作为一个小模块,交互逻辑保持不变,只优化了视觉层面。但在视觉优化的过程中,免费试用的体验问题浮出水面,此时的免费试用设计从表层进入了比较深的层次。设计过程也引发了景文对视觉设计师角色的思考。

典型网站及app设置模块详解
2018 年 8 月 31 日 17:08:16
设置该模块是每个产品的必备模块,它不是独立于其他功能而存在,而是作为其他功能的补充。对于设置模块,应尽可能简化其操作过程,更多地体现其功能性。

网站内容与功能设计(网站的本质就是形式主义,内容、功能、表现这是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2022-03-11 23:22
网站的本质是形式主义,即网站内容、功能和性能三要素。低保真原型在基础内容层面解决问题,而高保真线框规划网站>功能和性能;内容是网站最基本也是最重要的核心,所以高保真原型必须建立在低保真原型的基础上,本末倒置直接规划细节是错误的行为的页面。
区分“交互”部分
在讨论内容的形式主义时,不是简单区分哪些是图片、哪些是文字、哪些是flash动画……而是对用户可以交互的内容进行扩展和变换;我们在这里谈论的交互是人和机器。万维网最常见的交互是鼠标响应和键盘响应。
使用颜色标记不同类型的页面元素非常有效,例如:
使用颜色区分页面的“交互”部分
区分链接文本和非链接文本是非常重要的工作,在低保真原型中你可能会完全忽略它们,而高保真线框必须区分哪些文本是可点击的,哪些是纯浏览文本;对于标题级别的文字,应使用较大的字体,并以浅色背景进行识别;那些没有链接的文本段落可以由多个带有第一行缩进的灰色背景表示(在实际页面中不需要缩进)。如果时间充裕,更推荐页面的段落部分用真实的文字填充。
区分标题、链接文本、文本段落
区分交互形式可以看作是对线框图例的补充;这个补充可能会根据不同的网站需求,甚至提供一些非常独特的传说,比如在规划一个房地产sns社区的时候。在此过程中,您甚至可以添加图标图例。这样做的好处不仅是对其他设计和实现人员的提示和便利,还可以使高保真原型更“可读”,更接近最终的页面结果。
房地产 sns网站 线框中的图标图例
无处不在的网格系统
网格系统在网页设计中已经被广泛采用,网络中已经有很多介绍性的文章,具体应用可以参考960.gs的相关代码;不要以为网格系统只对视觉设计师有帮助,对高保真线框的设计也能有很大的帮助;visio、axure等原型制作软件提供强大的指引线和网格对齐支持,让您轻松实现线框网格。
在高保真线框中构建网格系统
带有网格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的网格系统是构建高保真线框的第一步),具有以下三个优点:
优势一:通过网格控制屏幕资源
内容形式主义的核心是屏幕资源的规划。网格系统的建立可以有效把握页面的整体和局部大小,提高原型的真实性和适应性。
比如在基于60像素的网格系统中,可以兼容标准的屏幕尺寸(800px×600px),网站的整个页面样式提供了强大的缩放功能。
可适应 800*600 标准屏幕分辨率的线框网格
优势二:轻松实现全站图片尺寸规划
将那些有内容意义的图片(不是装饰性的图片)放给没有经验的视觉设计师往往是灾难性的,这也是很多看起来很漂亮的设计与实际效果相差如此之大的主要原因;既然已经决定进行高保真原型设计,就需要在视觉设计层面介入工作;内容图片随着内容频繁变化,更接近交互设计的范畴。在某些时候,视觉设计应该合理地让位。
根据网格系统的参考宽度,通常需要规划2~3个常用的纵横比,根据页面需要规划大小;这一系列图片的大小应该在高保真线框开始之前确定。之后,它就可以用于内容填充了。
具有两种固定比率和一种可扩展比率的站点范围图像大小规划
优势三:线框的块级复用
网页设计的灵活性来自于规划中的块级重用。通常,一些相关的内容元素可以组成一个“内容块”。在页面的制作过程中,这些块可能是div、ol、ul、dl级别的标记语言;因为网页是垂直延伸的,所以线框的高保真设计中,块级内容的宽度主要是按照网格系统来规划的;共同宽度确定后,很容易实现“大位移”,减少设计工作量,提高团队设计。执行效率(视觉设计师也欢迎这种规划)。
可根据网格系统灵活组合的“积木”内容块
图片还是文字?
使用图片或文字作为内容形式时,应该引用一个流行词汇——纠结
曾经有人断言,万维网已经进入读图时代。在“眼球经济”的影响下,网站的每一个内容元素都渴望得到用户的充分关注。越来越多的网页界面使用图片作为内容交流的形式。这也带来了访问速度慢和搜索引擎优化困难;何时使用图片以及如何匹配图文是高保真线框图的重要组成部分。
使用图片的优缺点分析
优点:直觉,吸引注意力
缺点:文件量增加,需要专门的搜索优化,屏幕资源比较大
使用文本的优缺点分析
优点:占用屏幕资源少,导入速度快,可读性强
缺点:繁琐,难以区分
合理的内容形式设计,根据不同的需求和屏幕资源,灵活运用图文搭配,有效传达信息。
静止图像(小)
指示性内容,通常附有文字
静止图像(大)
页面的主要视觉,需要突出细节的视觉内容
动态图片(多媒体)
广告,需要特别注意的链接,不宜过多
链接文本
仅句子内容单元,关键词
描述性文本
一大段文字,点击前必须向用户解释
标题
重要的关键词,重要的话题
使用图文搭配形式化内容,在一定意义上决定了内容元素和块所占用的屏幕资源,从一个方面体现了它们之间的强弱关系;在完善合理的页面逻辑结构的基础上,根据页面元素之间的权重进行高保真线框设计是非常容易的。
6种形式的相同页面元素
块内容变形
块级内容由元素级内容组成。
元素级内容形式化解决后,块级内容可以按照网格系统进行多样化整合,可以让页面线框图像像积木一样简单;相同的块级元素通常占据不同的页面。不同的权重,意味着屏幕资源的变化(影响这个变化的主要因素是宽度),所以需要在集成网站中赋予相同的块级元素不同的形式。
以最常见的内容块“同主题链接列表”为例,解决不同屏幕资源分配下的变形问题;所谓“同主题的链接列表”,可能是一系列文章,也可能是围绕某个主题的一系列关键词,总之,是同层次的相关内容节点;这些兄弟节点所属的主题以页面标题的形式反映。
简单的
图形列表
一栏展开
两列混搭
两栏文字
最小图形
以上六种扩展形式只是从一个内容块派生出来的;为了形成高度的块级重用,每个内容块都必须进行类似的扩展;就像很多重复性的工作一样,设计师只要通过一个案例积累常见的块级内容形式,就不用为每个项目都那么辛苦了。在高保真线框的设计层面,其实就是对这些形式的合理运用。
为了适应同一内容块的不同形式,设计开发者往往会在内容发布过程中做出相应的改进,例如手动或自动截取不同长度的标题和链接文本等。 查看全部
网站内容与功能设计(网站的本质就是形式主义,内容、功能、表现这是什么?)
网站的本质是形式主义,即网站内容、功能和性能三要素。低保真原型在基础内容层面解决问题,而高保真线框规划网站>功能和性能;内容是网站最基本也是最重要的核心,所以高保真原型必须建立在低保真原型的基础上,本末倒置直接规划细节是错误的行为的页面。

区分“交互”部分
在讨论内容的形式主义时,不是简单区分哪些是图片、哪些是文字、哪些是flash动画……而是对用户可以交互的内容进行扩展和变换;我们在这里谈论的交互是人和机器。万维网最常见的交互是鼠标响应和键盘响应。
使用颜色标记不同类型的页面元素非常有效,例如:

使用颜色区分页面的“交互”部分
区分链接文本和非链接文本是非常重要的工作,在低保真原型中你可能会完全忽略它们,而高保真线框必须区分哪些文本是可点击的,哪些是纯浏览文本;对于标题级别的文字,应使用较大的字体,并以浅色背景进行识别;那些没有链接的文本段落可以由多个带有第一行缩进的灰色背景表示(在实际页面中不需要缩进)。如果时间充裕,更推荐页面的段落部分用真实的文字填充。

区分标题、链接文本、文本段落
区分交互形式可以看作是对线框图例的补充;这个补充可能会根据不同的网站需求,甚至提供一些非常独特的传说,比如在规划一个房地产sns社区的时候。在此过程中,您甚至可以添加图标图例。这样做的好处不仅是对其他设计和实现人员的提示和便利,还可以使高保真原型更“可读”,更接近最终的页面结果。

房地产 sns网站 线框中的图标图例
无处不在的网格系统
网格系统在网页设计中已经被广泛采用,网络中已经有很多介绍性的文章,具体应用可以参考960.gs的相关代码;不要以为网格系统只对视觉设计师有帮助,对高保真线框的设计也能有很大的帮助;visio、axure等原型制作软件提供强大的指引线和网格对齐支持,让您轻松实现线框网格。

在高保真线框中构建网格系统
带有网格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的网格系统是构建高保真线框的第一步),具有以下三个优点:
优势一:通过网格控制屏幕资源
内容形式主义的核心是屏幕资源的规划。网格系统的建立可以有效把握页面的整体和局部大小,提高原型的真实性和适应性。
比如在基于60像素的网格系统中,可以兼容标准的屏幕尺寸(800px×600px),网站的整个页面样式提供了强大的缩放功能。

可适应 800*600 标准屏幕分辨率的线框网格
优势二:轻松实现全站图片尺寸规划
将那些有内容意义的图片(不是装饰性的图片)放给没有经验的视觉设计师往往是灾难性的,这也是很多看起来很漂亮的设计与实际效果相差如此之大的主要原因;既然已经决定进行高保真原型设计,就需要在视觉设计层面介入工作;内容图片随着内容频繁变化,更接近交互设计的范畴。在某些时候,视觉设计应该合理地让位。
根据网格系统的参考宽度,通常需要规划2~3个常用的纵横比,根据页面需要规划大小;这一系列图片的大小应该在高保真线框开始之前确定。之后,它就可以用于内容填充了。

具有两种固定比率和一种可扩展比率的站点范围图像大小规划
优势三:线框的块级复用
网页设计的灵活性来自于规划中的块级重用。通常,一些相关的内容元素可以组成一个“内容块”。在页面的制作过程中,这些块可能是div、ol、ul、dl级别的标记语言;因为网页是垂直延伸的,所以线框的高保真设计中,块级内容的宽度主要是按照网格系统来规划的;共同宽度确定后,很容易实现“大位移”,减少设计工作量,提高团队设计。执行效率(视觉设计师也欢迎这种规划)。

可根据网格系统灵活组合的“积木”内容块
图片还是文字?
使用图片或文字作为内容形式时,应该引用一个流行词汇——纠结
曾经有人断言,万维网已经进入读图时代。在“眼球经济”的影响下,网站的每一个内容元素都渴望得到用户的充分关注。越来越多的网页界面使用图片作为内容交流的形式。这也带来了访问速度慢和搜索引擎优化困难;何时使用图片以及如何匹配图文是高保真线框图的重要组成部分。
使用图片的优缺点分析
优点:直觉,吸引注意力
缺点:文件量增加,需要专门的搜索优化,屏幕资源比较大
使用文本的优缺点分析
优点:占用屏幕资源少,导入速度快,可读性强
缺点:繁琐,难以区分
合理的内容形式设计,根据不同的需求和屏幕资源,灵活运用图文搭配,有效传达信息。
静止图像(小)
指示性内容,通常附有文字
静止图像(大)
页面的主要视觉,需要突出细节的视觉内容
动态图片(多媒体)
广告,需要特别注意的链接,不宜过多
链接文本
仅句子内容单元,关键词
描述性文本
一大段文字,点击前必须向用户解释
标题
重要的关键词,重要的话题
使用图文搭配形式化内容,在一定意义上决定了内容元素和块所占用的屏幕资源,从一个方面体现了它们之间的强弱关系;在完善合理的页面逻辑结构的基础上,根据页面元素之间的权重进行高保真线框设计是非常容易的。

6种形式的相同页面元素
块内容变形
块级内容由元素级内容组成。
元素级内容形式化解决后,块级内容可以按照网格系统进行多样化整合,可以让页面线框图像像积木一样简单;相同的块级元素通常占据不同的页面。不同的权重,意味着屏幕资源的变化(影响这个变化的主要因素是宽度),所以需要在集成网站中赋予相同的块级元素不同的形式。
以最常见的内容块“同主题链接列表”为例,解决不同屏幕资源分配下的变形问题;所谓“同主题的链接列表”,可能是一系列文章,也可能是围绕某个主题的一系列关键词,总之,是同层次的相关内容节点;这些兄弟节点所属的主题以页面标题的形式反映。
简单的

图形列表

一栏展开

两列混搭

两栏文字

最小图形

以上六种扩展形式只是从一个内容块派生出来的;为了形成高度的块级重用,每个内容块都必须进行类似的扩展;就像很多重复性的工作一样,设计师只要通过一个案例积累常见的块级内容形式,就不用为每个项目都那么辛苦了。在高保真线框的设计层面,其实就是对这些形式的合理运用。
为了适应同一内容块的不同形式,设计开发者往往会在内容发布过程中做出相应的改进,例如手动或自动截取不同长度的标题和链接文本等。
网站内容与功能设计(技术支持资料企业营销网络财务报告步骤-上海怡健医学)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-03-09 01:04
Step 1 遵循信息新颖、准确、简洁、专业、鲜明的原则。步骤 3 遵循为用户访问和购买提供交互性和便利性的原则。Step 1 遵循信息新颖、准确、简洁、专业、鲜明的原则。Step 1 遵循信息内容新颖、准确、简洁、专业、鲜明的原则,一致性、易用性、高效性、公开性、完整性、可扩展性、安全性、稳定性、可移植性、强访问统计 模块化的内容和美观的风格柜子是一致的。技术二,方便客户以多种方式进行各种角度的宣传。Step 2. 遵循快速安全访问的原则,提高速度、安全性和良好的软硬件环境。3.
静态内容的作用是保持整个网站的风格,为访问者提供一个熟悉的环境。公司介绍、员工信息、销售网络、交易规则、支付方式、配送方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文字互动、网络购物(购物车、订单、购物历史)、在每个主目录下创建一个独立的图片目录;如果图片不是太多,在根目录下单独创建一个图片目录第一步可以使用图片目录。设计网站的目录结构目录层次不要太深,不要太深超过三层。目录命名方式:不要使用中文;不会太长;明确的意思。Step 2 设计网站的链接结构 树状链接结构(一对一) 优点:组织清晰 缺点:浏览率低 星形链接结构(一对多) 优点:易于浏览缺点:首页容易迷路 一级页面采用星型链接结构,一级和二级页面之间采用树状链接结构。链接结构不仅限于方便快捷的浏览,更注重个性化和相关性。链接示例首页 财经新闻 娱乐新闻 体育新闻 科技新闻 国内外影视 Step 3 Design 网站 导航栏栏的导航结构不用一行,有的时候可以用多行许多列。
导航栏 Step 3 设计网站 的导航结构 下拉菜单导航 不可隐藏的下拉菜单 水平和垂直 可隐藏的下拉菜单 水平和垂直 Step 3 设计 网站 的导航结构 最左边的位置是横向和纵向分类列表导航步骤三设计网站Flash动画导航步骤三的导航结构能力。因此,我们要勤读、博读。古人云:“书中有金屋。” 通过阅读科技书籍,可以丰富自己的知识,培养逻辑思维能力;通过阅读文学作品,可以提高文学鉴赏水平,培养文学兴趣。; 通过阅读报纸,我们可以增加我们的知识和扩展我们的知识。有很多书也能滋养我们的道德,给我们很大的精神力量,激励我们前进。 查看全部
网站内容与功能设计(技术支持资料企业营销网络财务报告步骤-上海怡健医学)
Step 1 遵循信息新颖、准确、简洁、专业、鲜明的原则。步骤 3 遵循为用户访问和购买提供交互性和便利性的原则。Step 1 遵循信息新颖、准确、简洁、专业、鲜明的原则。Step 1 遵循信息内容新颖、准确、简洁、专业、鲜明的原则,一致性、易用性、高效性、公开性、完整性、可扩展性、安全性、稳定性、可移植性、强访问统计 模块化的内容和美观的风格柜子是一致的。技术二,方便客户以多种方式进行各种角度的宣传。Step 2. 遵循快速安全访问的原则,提高速度、安全性和良好的软硬件环境。3.
静态内容的作用是保持整个网站的风格,为访问者提供一个熟悉的环境。公司介绍、员工信息、销售网络、交易规则、支付方式、配送方式、售后服务信息。动态内容是需要经常更新的数据,由数据库和应用程序组成。产品展示、产品搜索、会员管理系统、广告位动态轮播、企业与客户或客户与客户的文字互动、网络购物(购物车、订单、购物历史)、在每个主目录下创建一个独立的图片目录;如果图片不是太多,在根目录下单独创建一个图片目录第一步可以使用图片目录。设计网站的目录结构目录层次不要太深,不要太深超过三层。目录命名方式:不要使用中文;不会太长;明确的意思。Step 2 设计网站的链接结构 树状链接结构(一对一) 优点:组织清晰 缺点:浏览率低 星形链接结构(一对多) 优点:易于浏览缺点:首页容易迷路 一级页面采用星型链接结构,一级和二级页面之间采用树状链接结构。链接结构不仅限于方便快捷的浏览,更注重个性化和相关性。链接示例首页 财经新闻 娱乐新闻 体育新闻 科技新闻 国内外影视 Step 3 Design 网站 导航栏栏的导航结构不用一行,有的时候可以用多行许多列。
导航栏 Step 3 设计网站 的导航结构 下拉菜单导航 不可隐藏的下拉菜单 水平和垂直 可隐藏的下拉菜单 水平和垂直 Step 3 设计 网站 的导航结构 最左边的位置是横向和纵向分类列表导航步骤三设计网站Flash动画导航步骤三的导航结构能力。因此,我们要勤读、博读。古人云:“书中有金屋。” 通过阅读科技书籍,可以丰富自己的知识,培养逻辑思维能力;通过阅读文学作品,可以提高文学鉴赏水平,培养文学兴趣。; 通过阅读报纸,我们可以增加我们的知识和扩展我们的知识。有很多书也能滋养我们的道德,给我们很大的精神力量,激励我们前进。
网站内容与功能设计( 网站测试到底应该怎么做呢?卓码测评小编进行简单分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2022-03-08 16:04
网站测试到底应该怎么做呢?卓码测评小编进行简单分析)
随风起舞
03-08 02:15 阅读3 网站SEO优化
专注于
网站测试内容有哪些,如何提高网站测试质量?
网站测试是指对网站进行系统特定的测试,通过执行测试过程来发现网站中的缺陷,提高网站@的质量和用户体验>。当一个网站刚上线的时候,可能会出现网站页面加载慢,表单提交不成功,这些都和网站测试有关。
当然网站测试也分为很多测试内容,比如网站功能测试、性能测试、压力测试等等。那么网站测试应该怎么做呢?有哪些方法可以提高网站测试质量和优化网站?卓代码评测编辑器对此做了一个简单的分析,供大家参考。
一、网站测试内容是什么?
一般网站测试的内容分为以下几点:
1、网站性能测试
主要测试网站处理事务的响应速度,如上网速度、网站处理用户请求的速度,同时也测试网站在不同并发用户量下的承载能力。不同的网站有不同的性能测试要求和强度。比如政府部门网站有大量的浏览用户数据,峰值负载时间也是确定的。更需要做好网站的性能测试。
更多性能测试内容:
2、网站功能测试
主要是验证网站的各种功能,比如字符处理,添加删除修改功能,按钮检查,界面测试等,可以在表格中逐项测试网站的功能列出功能测试点。.
更多网站功能测试内容:
3、网站稳定性测试
网站测试网站在不同负载条件下的稳定性,通过故障模拟测试提高系统稳定性。
4、兼容性测试
主要是测试网站在不同浏览器版本和不同网络环境下的兼容性。更多兼容性测试内容:
5、安全测试
网站安全测试主要可以从网站安全防护、数据备份与恢复、用户认证与加密、防病毒系统等方面进行。
二、网站测试是怎么做的?
1、需求分析;第一步是全面分析网站的测试需求,确定测试范围,以及如何做好网站测试策略。
2、设计测试用例;针对测试用例,分析测试功能点,设计测试用例,开发测试脚本,搭建测试场景等。
3、执行测试工作;执行测试用例,分析网站存在的问题并做记录。
4、做好bug管理,总结分析;
三、提高测试质量的方法网站
1、制定详细的测试用例和测试计划;
详细的测试用例涵盖网站所有代码情况,详细的测试用例计划让测试人员能够高质量地完成测试工作;
2、建立完整的测试管理流程;
测试管理流程不仅是对测试进度的控制,也是对测试人员的管理。完善的测试管理流程可以有效降低沟通成本。
3、做网站通过第三方检测机构检测
如果企业检测资源不足,需要加强检测人员的技术能力,可以通过第三方检测机构进行网站检测。比如标准化、专业化的测试服务机构,拥有完善的测试平台环境和专业的测试团队,可以客观地为企业分析网站存在的问题。
四、情况
现在网站测试外包也是互联网行业常见的分工。关于网站测试的收费,还是要看测试的需要。内容不同。有的网站测试按测试功能点收费,有的按整体套餐收费。详情请咨询卓玛软件评测。
原版的: 查看全部
网站内容与功能设计(
网站测试到底应该怎么做呢?卓码测评小编进行简单分析)
随风起舞
03-08 02:15 阅读3 网站SEO优化
专注于
网站测试内容有哪些,如何提高网站测试质量?

网站测试是指对网站进行系统特定的测试,通过执行测试过程来发现网站中的缺陷,提高网站@的质量和用户体验>。当一个网站刚上线的时候,可能会出现网站页面加载慢,表单提交不成功,这些都和网站测试有关。
当然网站测试也分为很多测试内容,比如网站功能测试、性能测试、压力测试等等。那么网站测试应该怎么做呢?有哪些方法可以提高网站测试质量和优化网站?卓代码评测编辑器对此做了一个简单的分析,供大家参考。
一、网站测试内容是什么?
一般网站测试的内容分为以下几点:
1、网站性能测试
主要测试网站处理事务的响应速度,如上网速度、网站处理用户请求的速度,同时也测试网站在不同并发用户量下的承载能力。不同的网站有不同的性能测试要求和强度。比如政府部门网站有大量的浏览用户数据,峰值负载时间也是确定的。更需要做好网站的性能测试。
更多性能测试内容:
2、网站功能测试
主要是验证网站的各种功能,比如字符处理,添加删除修改功能,按钮检查,界面测试等,可以在表格中逐项测试网站的功能列出功能测试点。.
更多网站功能测试内容:
3、网站稳定性测试
网站测试网站在不同负载条件下的稳定性,通过故障模拟测试提高系统稳定性。
4、兼容性测试
主要是测试网站在不同浏览器版本和不同网络环境下的兼容性。更多兼容性测试内容:
5、安全测试
网站安全测试主要可以从网站安全防护、数据备份与恢复、用户认证与加密、防病毒系统等方面进行。
二、网站测试是怎么做的?
1、需求分析;第一步是全面分析网站的测试需求,确定测试范围,以及如何做好网站测试策略。
2、设计测试用例;针对测试用例,分析测试功能点,设计测试用例,开发测试脚本,搭建测试场景等。
3、执行测试工作;执行测试用例,分析网站存在的问题并做记录。
4、做好bug管理,总结分析;
三、提高测试质量的方法网站
1、制定详细的测试用例和测试计划;
详细的测试用例涵盖网站所有代码情况,详细的测试用例计划让测试人员能够高质量地完成测试工作;
2、建立完整的测试管理流程;
测试管理流程不仅是对测试进度的控制,也是对测试人员的管理。完善的测试管理流程可以有效降低沟通成本。
3、做网站通过第三方检测机构检测
如果企业检测资源不足,需要加强检测人员的技术能力,可以通过第三方检测机构进行网站检测。比如标准化、专业化的测试服务机构,拥有完善的测试平台环境和专业的测试团队,可以客观地为企业分析网站存在的问题。
四、情况
现在网站测试外包也是互联网行业常见的分工。关于网站测试的收费,还是要看测试的需要。内容不同。有的网站测试按测试功能点收费,有的按整体套餐收费。详情请咨询卓玛软件评测。
原版的:
网站内容与功能设计(江阴电子商务网站设计中应遵循的原则-江阴网站建设 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-07 04:01
)
电子商务设计应遵循的原则网站。1.明确网站的目的和目标群体。网站设计是展示企业形象江阴电子商务网站设计、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确网站设计的目的和目标群体,从而制定切实可行的设计方案。要根据消费者需求、市场情况、企业自身情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。
正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。
在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。
要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划. 在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。
1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。
正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。
许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。
因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。
随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。
对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。
查看全部
网站内容与功能设计(江阴电子商务网站设计中应遵循的原则-江阴网站建设
)
电子商务设计应遵循的原则网站。1.明确网站的目的和目标群体。网站设计是展示企业形象江阴电子商务网站设计、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确网站设计的目的和目标群体,从而制定切实可行的设计方案。要根据消费者需求、市场情况、企业自身情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。
正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。
在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。
要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划. 在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。
1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务?网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务?网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
网站建设的方方面面,包括类型的选择、内容功能的准备、界面设计等,都直接受到目的的影响,目的是一切原则的基础。2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特点,规划网站的组织架构。
网站应该针对它们所服务的不同对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要明确,用简单明了的语言和图片来体现网站的主题。
3、网站的版面设计要表达和谐与美感。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为达到最佳的视觉表现,应注意整体布局的合理性,让观者有流畅的视觉体验。4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的色彩组合搭配,形成漂亮的页面,并根据色彩对人心理的影响,合理使用。
根据颜色的记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5、网页的形式和内容统一。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
例如,在对称原则的页面设计中,它的平衡有时会让页面看起来很生硬,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7. 注意网站的层次和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,应尽量将所需步骤控制在3-5个步骤之内,当需要更多步骤时,应有明确提示。网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:
8、内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望. 在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
站点信息的不断更新,让参观者了解企业的发展,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。
正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。
许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统的响应速度。正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。
因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。但是,作为一个电子商务网站,在很多场合都需要图形或多媒体的呈现,因此不得不适当降低系统的响应速度。
随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。10.合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。
对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站。

网站内容与功能设计(4.商品宣传网站创建促销网站的要点及注意事项!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-03-03 02:09
接触。
2.登陆页面
这些是带有申请表的单页;它们可能很短或很长。它们广泛用于促销、特别优惠或 1-4 种产品/服务。
首先,这些网站的设计简单方便。这些 网站 是轻量级的,因此加载速度非常快。
另一个值得注意的功能 - 这些 网站 回答了潜在客户可能遇到的所有问题。登陆页面提供了有关客户为什么必须进行购买或执行有针对性的操作(例如,订阅新闻通讯)的关键信息。
优势、限时促销、高质量照片、号召性用语——这些都是构成登陆页面的要点。
3.企业版网站
这是一个为公司提供新闻、文章、职位空缺、投资组合、目录和价目表的复杂门户。网站 公司的一个显着特点是针对客户、合作伙伴和常客的不同部分,以及针对不同员工群体的部分。
业务网站可以提供客户和公司之间的在线交流机制,例如,可以有一个在线顾问模块或者来自网站的电话。
在为此类项目创建设计时,对文本内容和文本图像的平衡提出了最严格的要求。
您不应该忘记公司的颜色或标志——它们必须渗透到 网站 设计中。应仔细考虑网站结构,导航应尽可能清晰、简洁和简单。
4.商品促销网站
促销 网站 是为了促销一个或一组商品和服务而创建的。这种类型的 网站 大小为 3-10 页(关于公司、服务、产品、联系人等)。
设计应该是明亮和独特的,并且在文本上还具有视觉信息。体积图形、独家设计概念和 Flash 动画在这些 网站 的创作中被广泛使用。
5.教育网站
像这样设计 网站 时,您需要了解具有良好可读字体的单一文本设计样式是这里最可接受的选择。
网站 的所有部分都应该共享一个共同的设计理念。网站 的配色方案和动画应该选择正确,它们必须令人愉悦。它们不应收录可能令人讨厌的非常明亮或闪烁的图像。
教育的要素 网站 应该经过深思熟虑。比如banner、widget、widget的数量,这里应该严格限制,以免妨碍信息的感知。
6.电子商务网站
除了电子商务支付系统,网站还应该有一个方便的购物车和一个买家的个人账户来跟踪他的订单状态。通常,有选择送货方式、促销代码或折扣券等功能。
在线商店界面首先应该是用户友好的,并且导航对于任何用户都应该简单直观。网站 应该允许访问者不仅浏览 网站 的各个部分,而且还希望进行购买。
因此,漂亮的外观和出色的设计理念并不是这些网站的主要内容。
然而,许多图像被用来填充它,不仅是为了说明所提供的产品,也是为了方便浏览网站。
7.博客或视频博客
博客可以专注于一个狭窄的主题或具有不同的主题部分。通常,每个帖子下都有一个评论部分。此外,博客可以独立存在,也可以成为网站(宣传册、作品集、电子目录或电子商务网站)的一部分。
博客内容主要是文本,因此您需要确保访问者能够舒适地阅读和感知信息。
由于博客有大量的 文章,您需要考虑导航元素,以使用户更容易找到必要的信息。访问者应该可以使用经典的标题菜单立即转到 网站 的其他部分。此外,应该有过滤器来帮助读者找到必要的文章。
侧边栏在博客中扮演着特殊的角色:各种横幅、号召性用语按钮和导航元素、主题列表和按标签搜索通常都放置在此处。
你现在知道所有这些知识了吗? 查看全部
网站内容与功能设计(4.商品宣传网站创建促销网站的要点及注意事项!)
接触。
2.登陆页面

这些是带有申请表的单页;它们可能很短或很长。它们广泛用于促销、特别优惠或 1-4 种产品/服务。
首先,这些网站的设计简单方便。这些 网站 是轻量级的,因此加载速度非常快。
另一个值得注意的功能 - 这些 网站 回答了潜在客户可能遇到的所有问题。登陆页面提供了有关客户为什么必须进行购买或执行有针对性的操作(例如,订阅新闻通讯)的关键信息。
优势、限时促销、高质量照片、号召性用语——这些都是构成登陆页面的要点。
3.企业版网站

这是一个为公司提供新闻、文章、职位空缺、投资组合、目录和价目表的复杂门户。网站 公司的一个显着特点是针对客户、合作伙伴和常客的不同部分,以及针对不同员工群体的部分。
业务网站可以提供客户和公司之间的在线交流机制,例如,可以有一个在线顾问模块或者来自网站的电话。
在为此类项目创建设计时,对文本内容和文本图像的平衡提出了最严格的要求。
您不应该忘记公司的颜色或标志——它们必须渗透到 网站 设计中。应仔细考虑网站结构,导航应尽可能清晰、简洁和简单。
4.商品促销网站

促销 网站 是为了促销一个或一组商品和服务而创建的。这种类型的 网站 大小为 3-10 页(关于公司、服务、产品、联系人等)。
设计应该是明亮和独特的,并且在文本上还具有视觉信息。体积图形、独家设计概念和 Flash 动画在这些 网站 的创作中被广泛使用。
5.教育网站

像这样设计 网站 时,您需要了解具有良好可读字体的单一文本设计样式是这里最可接受的选择。
网站 的所有部分都应该共享一个共同的设计理念。网站 的配色方案和动画应该选择正确,它们必须令人愉悦。它们不应收录可能令人讨厌的非常明亮或闪烁的图像。
教育的要素 网站 应该经过深思熟虑。比如banner、widget、widget的数量,这里应该严格限制,以免妨碍信息的感知。
6.电子商务网站

除了电子商务支付系统,网站还应该有一个方便的购物车和一个买家的个人账户来跟踪他的订单状态。通常,有选择送货方式、促销代码或折扣券等功能。
在线商店界面首先应该是用户友好的,并且导航对于任何用户都应该简单直观。网站 应该允许访问者不仅浏览 网站 的各个部分,而且还希望进行购买。
因此,漂亮的外观和出色的设计理念并不是这些网站的主要内容。
然而,许多图像被用来填充它,不仅是为了说明所提供的产品,也是为了方便浏览网站。
7.博客或视频博客

博客可以专注于一个狭窄的主题或具有不同的主题部分。通常,每个帖子下都有一个评论部分。此外,博客可以独立存在,也可以成为网站(宣传册、作品集、电子目录或电子商务网站)的一部分。
博客内容主要是文本,因此您需要确保访问者能够舒适地阅读和感知信息。
由于博客有大量的 文章,您需要考虑导航元素,以使用户更容易找到必要的信息。访问者应该可以使用经典的标题菜单立即转到 网站 的其他部分。此外,应该有过滤器来帮助读者找到必要的文章。
侧边栏在博客中扮演着特殊的角色:各种横幅、号召性用语按钮和导航元素、主题列表和按标签搜索通常都放置在此处。
你现在知道所有这些知识了吗?
网站内容与功能设计(SSH就是流行的基于J2EE的架构方案SSH)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-03-02 14:14
SSH 是流行的基于 J2EE 的架构解决方案之一。
J2EE项目中代表了三个框架,即Spring+Struts+Hibernate
1SSH框架技术
Struts 是最早的 Java 开源框架之一,它基于 Model
2 架构,即基于MVC模式的框架技术是免费的
一个开源的Web层应用框架,具有高可配置性和
不断增长的功能列表一个前端控制组件,一系列动作类,
动作映射、用于处理 XML 的实用程序类、服务器端 JavaBeans
自动填充、经过验证的 Web 表单、国际化支持、HTML 生成、
实现表示逻辑和模板是 Struts 的灵魂
Spring 是为简化企业系统开发而创建的开源框架
轻量级解决方案,专注于J2EE应用各层的解决方案,
不仅仅专注于某一层的解决方案,可以说Spring是一个企业级应用开发
一站式选择
Hibernate 是一个优秀的持久化框架,负责简化对象的数量
用于将数据保存到数据库或从数据库中读取数据并将其封装到对象中的工具
它是一个程序代码,可以通过简单的配置和编码来代替繁琐的 JDBC 锁。
换句话说,它是Java应用程序和关系数据库之间的桥梁,负责
Java 对象和关系数据之间的映射 Hibernate 内部封装了
JDBC访问数据库的操作为上层应用提供了面向对象的数据
访问接口
SSH是Struts+Spring+Hibernate,网站是基于MVC模式
J2EE架构实现B/S多层Web应用,即分为表现形式
层 业务逻辑层 数据持久层和数据库层 应用程序中的每一层
Spring、Hibernate、Struts 合理配置组的顺序有明确的职责
它使分层灵活清晰,增强了系统的可重用性和可维护性。
如图1
2 开发工具选择
MyEclipse,Deamweare,选择SQLServer2005作为后端
数据库,选择 Java JSP JavaScript HTML 作为应用程序打开器
开发工具,采用Tomcat服务器技术,整个系统完全基于B/S
(浏览器/服务器)模式设计
Tomcat 是比较流行的 Web 服务器之一,Tomcat 是
一个免费开源的Serlvet容器,应用部署非常简单,只需要
将WAR放到Tomcat的WebAPP目录下,Tomcat会自动检测
到这个文件并解压它以在浏览器中访问这个应用程序的 JSP
,通常第一次会很慢,因为Tomcat需要将JSP转换成Servlet文件,然后编译编译,访问会很快
Tomcat 还充当传统的 Web 服务器:处理 HTML 页面
但与 Apache 相比,它处理静态 HTML 的能力不如 Apache
Apache 可以将 Tomcat 和 Apache 集成在一起,允许 Apache
Tomcat 处理静态 HTML,而 Tomcat 处理 JSP 和 servlet。Tomcat是一个
很棒的工具,不仅因为它免费且强大,还因为它是开放的
性,越来越受到重视
B/S架构管理软件降低B/S模式开发成本和维护成本
软件只安装在服务器端(Server),即应用部署和升级。
维护时只需要在服务器端进行配置即可。
管理员只需要管理服务器,用户界面的主要事务逻辑在
服务器(Server)端完全是通过WWW浏览器实现的,很少的东西是
业务逻辑在前端(浏览器)实现,所有客户端只有浏览器,
网络管理员只需要做安全性能好的硬件维护,防火墙
技术可以保证后台数据库的安全所有的配置工作都是集中的
在服务器端,所有客户端请求都通过 DBMS 访问数据库,
这大大降低了直接数据暴露的风险
3 整体设计
3.1个功能模块
注册登录模块:该模块实现用户注册和登录验证功能
网站首页模块:根据网站设计要求设计内容,如:企业
文化模块 商铺模块 站内新闻模块 企业机构模块
友情链接模块 查看留言模块等
后台管理模块:后台管理模块用于实现管理员对主页的控制和
相关信息动态管理
对于以上模块,管理员可以在首页添加或修改内容,
包括内容更新、新增项目和消息管理等,从而实现
需要维护和管理的信息
3.2 代码实现
基于Struts架构的表示层实现:表示层由Struts实现,
基于 XML 的配置文件 Struts-config.xml 控制模型视图
它将从页面接收到的请求链接到 FormBean 格式
封装成一个Form对象,根据业务流程的逻辑确定合适的位置。
该方法实现业务流程的转向,将处理后的数据返回给控制器,控制 查看全部
网站内容与功能设计(SSH就是流行的基于J2EE的架构方案SSH)
SSH 是流行的基于 J2EE 的架构解决方案之一。
J2EE项目中代表了三个框架,即Spring+Struts+Hibernate
1SSH框架技术
Struts 是最早的 Java 开源框架之一,它基于 Model
2 架构,即基于MVC模式的框架技术是免费的
一个开源的Web层应用框架,具有高可配置性和
不断增长的功能列表一个前端控制组件,一系列动作类,
动作映射、用于处理 XML 的实用程序类、服务器端 JavaBeans
自动填充、经过验证的 Web 表单、国际化支持、HTML 生成、
实现表示逻辑和模板是 Struts 的灵魂
Spring 是为简化企业系统开发而创建的开源框架
轻量级解决方案,专注于J2EE应用各层的解决方案,
不仅仅专注于某一层的解决方案,可以说Spring是一个企业级应用开发
一站式选择
Hibernate 是一个优秀的持久化框架,负责简化对象的数量
用于将数据保存到数据库或从数据库中读取数据并将其封装到对象中的工具
它是一个程序代码,可以通过简单的配置和编码来代替繁琐的 JDBC 锁。
换句话说,它是Java应用程序和关系数据库之间的桥梁,负责
Java 对象和关系数据之间的映射 Hibernate 内部封装了
JDBC访问数据库的操作为上层应用提供了面向对象的数据
访问接口
SSH是Struts+Spring+Hibernate,网站是基于MVC模式
J2EE架构实现B/S多层Web应用,即分为表现形式
层 业务逻辑层 数据持久层和数据库层 应用程序中的每一层
Spring、Hibernate、Struts 合理配置组的顺序有明确的职责
它使分层灵活清晰,增强了系统的可重用性和可维护性。
如图1
2 开发工具选择

MyEclipse,Deamweare,选择SQLServer2005作为后端
数据库,选择 Java JSP JavaScript HTML 作为应用程序打开器
开发工具,采用Tomcat服务器技术,整个系统完全基于B/S
(浏览器/服务器)模式设计
Tomcat 是比较流行的 Web 服务器之一,Tomcat 是
一个免费开源的Serlvet容器,应用部署非常简单,只需要
将WAR放到Tomcat的WebAPP目录下,Tomcat会自动检测
到这个文件并解压它以在浏览器中访问这个应用程序的 JSP
,通常第一次会很慢,因为Tomcat需要将JSP转换成Servlet文件,然后编译编译,访问会很快
Tomcat 还充当传统的 Web 服务器:处理 HTML 页面
但与 Apache 相比,它处理静态 HTML 的能力不如 Apache
Apache 可以将 Tomcat 和 Apache 集成在一起,允许 Apache
Tomcat 处理静态 HTML,而 Tomcat 处理 JSP 和 servlet。Tomcat是一个
很棒的工具,不仅因为它免费且强大,还因为它是开放的
性,越来越受到重视
B/S架构管理软件降低B/S模式开发成本和维护成本
软件只安装在服务器端(Server),即应用部署和升级。
维护时只需要在服务器端进行配置即可。
管理员只需要管理服务器,用户界面的主要事务逻辑在
服务器(Server)端完全是通过WWW浏览器实现的,很少的东西是
业务逻辑在前端(浏览器)实现,所有客户端只有浏览器,
网络管理员只需要做安全性能好的硬件维护,防火墙
技术可以保证后台数据库的安全所有的配置工作都是集中的
在服务器端,所有客户端请求都通过 DBMS 访问数据库,
这大大降低了直接数据暴露的风险
3 整体设计
3.1个功能模块
注册登录模块:该模块实现用户注册和登录验证功能
网站首页模块:根据网站设计要求设计内容,如:企业
文化模块 商铺模块 站内新闻模块 企业机构模块
友情链接模块 查看留言模块等
后台管理模块:后台管理模块用于实现管理员对主页的控制和
相关信息动态管理
对于以上模块,管理员可以在首页添加或修改内容,
包括内容更新、新增项目和消息管理等,从而实现
需要维护和管理的信息
3.2 代码实现
基于Struts架构的表示层实现:表示层由Struts实现,
基于 XML 的配置文件 Struts-config.xml 控制模型视图
它将从页面接收到的请求链接到 FormBean 格式
封装成一个Form对象,根据业务流程的逻辑确定合适的位置。
该方法实现业务流程的转向,将处理后的数据返回给控制器,控制
网站内容与功能设计(自主开发新的统一网站内容管理系统系统开发过程为研究对象)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-03-02 14:13
随着网络应用的丰富和发展,很多网站往往无法快速跟上大量信息衍生和商业模式变化的步伐,往往需要大量的时间、人力、物力来完成内容管理和维护工作。以某集团公司为例,随着公司业务的不断发展,公司在网站内容管理上遇到了很多问题,其中网站平台不统一,不支持多个网站统一管理,网站之间无法实现内容共享,内容编辑效率低等。通过对国内外集团公司内容管理系统实施方案的对比分析,本文总结了国内外企业内容管理系统实施方案的差异和各自特点。同时,我们发现目前国内外的产品都无法完全解决企业的内容关系问题。因此,我们决定独立开发新的统一网站内容管理系统,统一有机地管理群下的多个网站。在保证单个网站独立的基础上,还可以很好的实现各个网站之间的信息交流和共享,以及信息的快速发布。本文以系统的开发过程为研究对象,旨在解决企业内容管理的问题。首先,提出了论文的研究目标和研究内容,阐述了系统的分析、设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。描述了系统的设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。描述了系统的设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。系统的功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。系统的功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。 查看全部
网站内容与功能设计(自主开发新的统一网站内容管理系统系统开发过程为研究对象)
随着网络应用的丰富和发展,很多网站往往无法快速跟上大量信息衍生和商业模式变化的步伐,往往需要大量的时间、人力、物力来完成内容管理和维护工作。以某集团公司为例,随着公司业务的不断发展,公司在网站内容管理上遇到了很多问题,其中网站平台不统一,不支持多个网站统一管理,网站之间无法实现内容共享,内容编辑效率低等。通过对国内外集团公司内容管理系统实施方案的对比分析,本文总结了国内外企业内容管理系统实施方案的差异和各自特点。同时,我们发现目前国内外的产品都无法完全解决企业的内容关系问题。因此,我们决定独立开发新的统一网站内容管理系统,统一有机地管理群下的多个网站。在保证单个网站独立的基础上,还可以很好的实现各个网站之间的信息交流和共享,以及信息的快速发布。本文以系统的开发过程为研究对象,旨在解决企业内容管理的问题。首先,提出了论文的研究目标和研究内容,阐述了系统的分析、设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。描述了系统的设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。描述了系统的设计和实现过程。梳理并优化了企业的业务流程,实现了用户的关键需求,设计并实现了系统的逻辑架构、功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。系统的功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。系统的功能架构和物理拓扑。通过对系统测试的研究,得到了适合本课题的测试方法和测试流程。通过对关键技术的研究,得到相应的解决方案。最终提高企业内容管理的效率和质量,挖掘和提升企业内容的潜在价值。
网站内容与功能设计(企业网站制作需要具备的基本功能有哪些呢?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-03-02 14:11
“互联网+”的概念很火,互联网行业也很兴奋。毕竟这是互联网行业提出的概念,也是互联网成功的标志。互联网加入传统行业,意味着互联网将有更大的发展机遇。如今,市场竞争越来越激烈,上网的人也越来越多。现在不仅电脑可以上网,手机上网的人也越来越多,网上购物的人也越来越多。企业网站建设将成为时代主流。那么我们企业网站需要具备哪些基本功能呢?
1、系统核心功能
网站的参数可以通过系统进行设置,如公司logo更换、网站标题、关键词设计、网站描述等。 SEO优化,是SEO优化的基础。
2、在线客服实时沟通
制作网站时与在线客服沟通的方式有很多,比如客服电话,把号码放在网站上,让用户主动打电话沟通咨询,这种方式可以直观而简单地与客户交流。交流,但交流的内容有限;还有即时通讯:和百度上桥一样是网页版工具,需要结合其他通讯方式进行营销改造,否则一旦客户关闭对话,所有努力都将付诸东流;客户可以直接咨询和留言,通过在线表格的形式,感兴趣的客户留下姓名、电话、需求等信息,然后客服人员收到通知后会及时联系客户。将以上三种客服风格整合并放在网站上,让用户根据自己的需求进行选择是一种比较理想的做法。
3、栏目管理功能
可以通过后台添加、删除、修改列,包括列名、属性等,完全个性化处理。由于初期规划不完善或随着公司的发展,栏目发生变化是很常见的。
4、新闻发布功能
新闻系统管理后台可以自由发布公司新闻、最新活动、促销信息。最好按点击次数排序。同时也可以在后台手动修改,从而可以调整一些有重要信息的页面。
5、产品发布功能
产品发布系统客户端展示产品分类、排序、各系列产品(图片、文字)、浏览最新产品等。管理后台可在线添加分类、添加产品、上传图片、修改和删除。
6、网站权限管理
指定内部人员授权网站编辑权限,确保网站内容的安全。
网站建设、网络推广公司-创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站制作、企业网站制作等。 查看全部
网站内容与功能设计(企业网站制作需要具备的基本功能有哪些呢?(组图))
“互联网+”的概念很火,互联网行业也很兴奋。毕竟这是互联网行业提出的概念,也是互联网成功的标志。互联网加入传统行业,意味着互联网将有更大的发展机遇。如今,市场竞争越来越激烈,上网的人也越来越多。现在不仅电脑可以上网,手机上网的人也越来越多,网上购物的人也越来越多。企业网站建设将成为时代主流。那么我们企业网站需要具备哪些基本功能呢?
1、系统核心功能
网站的参数可以通过系统进行设置,如公司logo更换、网站标题、关键词设计、网站描述等。 SEO优化,是SEO优化的基础。
2、在线客服实时沟通
制作网站时与在线客服沟通的方式有很多,比如客服电话,把号码放在网站上,让用户主动打电话沟通咨询,这种方式可以直观而简单地与客户交流。交流,但交流的内容有限;还有即时通讯:和百度上桥一样是网页版工具,需要结合其他通讯方式进行营销改造,否则一旦客户关闭对话,所有努力都将付诸东流;客户可以直接咨询和留言,通过在线表格的形式,感兴趣的客户留下姓名、电话、需求等信息,然后客服人员收到通知后会及时联系客户。将以上三种客服风格整合并放在网站上,让用户根据自己的需求进行选择是一种比较理想的做法。
3、栏目管理功能
可以通过后台添加、删除、修改列,包括列名、属性等,完全个性化处理。由于初期规划不完善或随着公司的发展,栏目发生变化是很常见的。
4、新闻发布功能
新闻系统管理后台可以自由发布公司新闻、最新活动、促销信息。最好按点击次数排序。同时也可以在后台手动修改,从而可以调整一些有重要信息的页面。
5、产品发布功能
产品发布系统客户端展示产品分类、排序、各系列产品(图片、文字)、浏览最新产品等。管理后台可在线添加分类、添加产品、上传图片、修改和删除。
6、网站权限管理
指定内部人员授权网站编辑权限,确保网站内容的安全。
网站建设、网络推广公司-创新互联,是一家网站专注品牌和效果的生产、网络营销seo公司;服务项目包括网站制作、企业网站制作等。
网站内容与功能设计(网站页面设计时,需注意什么问题?简单做一下分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-03-01 11:13
今天,网站建设已经成为现代企业日常运营的必要条件。在网络建设中,网站页面设计是一项非常重要的工作。比如在网站的构建中,如何设计好页面?反过来,你能帮助 网站 优化,或者更受用户欢迎吗?网站设计页面需要注意什么?做一个分析。
一、 需要注意的文字
在设计网站页面时,要确保网站中的文字清晰、不言自明,同时确保内容没有语法错误。虽然这些都是一些小细节,但是在页面设计中,都是非常重要的。还要做好文字排版和设计,这将对网站设计的效果产生非常重要的影响。
二、网站导航
在导航设计方面,尤其是在页面建设方面,这是一个非常重要的内容。网站导航的设计需要非常合理。每个 网站 都需要有一个导航元素。导航设计需要注意什么?最重要的保证是每个链接都需要有效,甚至是开放的。导航的作用是帮助用户快速找到自己需要的内容,在导航设计上要多加注意。
三、结合用户习惯
网站在设计页面的时候,不能忽视用户的习惯,因为网站是针对目标用户,某类用户。一般来说,用户会有自己的习惯。因此,在建网的时候,要关注用户的使用习惯,关注用户更关注哪些内容。
四、网站内的搜索功能设计
搜索功能在网络建设中起着非常重要的作用,对用户体验的提升有很大的帮助,尤其是大网站。但是很多公司在构建网站的时候并没有太在意,所以有的公司网站没有搜索功能,用户体验不好。在设计网站页面的时候,最好在设计内部搜索功能的时候考虑内部搜索功能,这样才能设计出让企业满意的功能。
以上几个方面是站长在设计网站页面时需要注意的一些小细节。毕竟这些小细节的存在可以帮助企业更好地解决一些网站问题的问题。 查看全部
网站内容与功能设计(网站页面设计时,需注意什么问题?简单做一下分析)
今天,网站建设已经成为现代企业日常运营的必要条件。在网络建设中,网站页面设计是一项非常重要的工作。比如在网站的构建中,如何设计好页面?反过来,你能帮助 网站 优化,或者更受用户欢迎吗?网站设计页面需要注意什么?做一个分析。

一、 需要注意的文字
在设计网站页面时,要确保网站中的文字清晰、不言自明,同时确保内容没有语法错误。虽然这些都是一些小细节,但是在页面设计中,都是非常重要的。还要做好文字排版和设计,这将对网站设计的效果产生非常重要的影响。
二、网站导航
在导航设计方面,尤其是在页面建设方面,这是一个非常重要的内容。网站导航的设计需要非常合理。每个 网站 都需要有一个导航元素。导航设计需要注意什么?最重要的保证是每个链接都需要有效,甚至是开放的。导航的作用是帮助用户快速找到自己需要的内容,在导航设计上要多加注意。
三、结合用户习惯
网站在设计页面的时候,不能忽视用户的习惯,因为网站是针对目标用户,某类用户。一般来说,用户会有自己的习惯。因此,在建网的时候,要关注用户的使用习惯,关注用户更关注哪些内容。
四、网站内的搜索功能设计
搜索功能在网络建设中起着非常重要的作用,对用户体验的提升有很大的帮助,尤其是大网站。但是很多公司在构建网站的时候并没有太在意,所以有的公司网站没有搜索功能,用户体验不好。在设计网站页面的时候,最好在设计内部搜索功能的时候考虑内部搜索功能,这样才能设计出让企业满意的功能。
以上几个方面是站长在设计网站页面时需要注意的一些小细节。毕竟这些小细节的存在可以帮助企业更好地解决一些网站问题的问题。
网站内容与功能设计( B端产品的首页不仅仅拓展你的设计思路吧!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-03-01 08:07
B端产品的首页不仅仅拓展你的设计思路吧!)
在风中弹跳
02-27 02:32 阅读6网站SEO优化
关注
分析网站后台设计(简述后台设计的步骤)
简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后,首先看到的是系统首页,然后可以看到其他系统功能,但是在很多产品中很容易忽略,尤其是内部使用的后端产品。
其实B端产品的首页设计难度更大,因为很多情况下并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。 B端产品用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但不是所有系统都会区分领导和员工的主页,比如OA、财务报销系统、舆情预警系统,主页不会区分领导和普通员工,大家看到的主页都是一样的。
2. 按系统类型
根据后台系统的类型可以分为:
文末展示了这些系统的部分原型。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析其业务重点和痛点,了解客户对产品每个角色的期望。
1)结合业务和功能架构
主页和导航共同构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)价值和效率驱动
从访问重要信息的角度,首页可以展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务结构来看,首页可以作为导航栏的补充;从产品工作效率来看,首页可以作为工作台使用。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择功能和数据后,开始设计内容的布局样式。 B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于对各类内容进行排列组合。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快速工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,也是业务中最核心的数据。
用户登录系统,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
对业务趋势的分析使我们能够看到公司业务的连续性。通常是查看一段时间内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示格式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接通过变化率或变化量来显示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。专注于改善薄弱业务。
常见的显示形式有条形图和条形图:
业务占比统计:
业务占比及以上业务分布,以检查现有业务布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
常见的显示格式是饼图:
区域分布统计:
通过区域数据分析,可以对区域分布进行宏观了解:一是了解现有业务的实际数据,二是有助于战略布局。
通常有地域分布需求,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
常见的表示是地图:
业务转化:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的显示格式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的显示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,这些内容一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是简化版的重要功能角色。设计目标是让用户快速访问功能和服务,提高用户的使用效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待处理内容。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计,更适合图标的形式。
个人信息:作为一小段信息,用于显示登录账户信息,或账户主题信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息板块。
三、后台首页展示1.客户管理2.电商管理3.会员管理4.充值系统5.商户系统类< @四、总结
首页是这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:日常生活中可以多关注一些设计类网站,积累设计素材,拓展设计思路。 查看全部
网站内容与功能设计(
B端产品的首页不仅仅拓展你的设计思路吧!)
在风中弹跳
02-27 02:32 阅读6网站SEO优化
关注
分析网站后台设计(简述后台设计的步骤)

简介:B端产品首页不仅是展示产品价值和导航,更有助于提升效率,快速触达各个角色的业务。在这篇文章文章中,作者与我们分享了他对后台首页设计的一些看法。快来扩展您的设计理念。
在后台产品中,首页其实是一个很重要的功能。系统主页相当于产品的面子。用户登录后,首先看到的是系统首页,然后可以看到其他系统功能,但是在很多产品中很容易忽略,尤其是内部使用的后端产品。
其实B端产品的首页设计难度更大,因为很多情况下并没有要求说明首页是做什么的。更多的时候,需要产品经理自己根据产品和业务的价值来判断首页应该有哪些内容,而B端产品和C端产品的首页设计有很大的不同。
C端产品可以利用数据来验证和优化首页的设计。 B端产品用户少,不适合。
一、后台首页分类1.按使用对象分类
对于业务系统,首页一般会展示两种角色,即领导者和普通员工。领导对公司、部门、业务的整体情况有一个全面的了解。员工主要看自己部门的工作和业务情况。
在设计首页时,领导和普通员工的显示界面会有一些差异。
但不是所有系统都会区分领导和员工的主页,比如OA、财务报销系统、舆情预警系统,主页不会区分领导和普通员工,大家看到的主页都是一样的。
2. 按系统类型
根据后台系统的类型可以分为:
文末展示了这些系统的部分原型。
二、后台首页设计1.设计原则
在设计之前,尽可能进行用户访谈,深入每个角色的场景,分析其业务重点和痛点,了解客户对产品每个角色的期望。
1)结合业务和功能架构
主页和导航共同构成了产品的外观。在设计首页之前,需要完成业务和功能的架构设计,以及导航栏的设计,并根据整个产品的架构明确首页的核心需求。
2)价值和效率驱动
从访问重要信息的角度,首页可以展示一些重要的内容信息;从产品立面价值来看,首页可以作为一些数据的展示;从产品业务结构来看,首页可以作为导航栏的补充;从产品工作效率来看,首页可以作为工作台使用。
3)专注于业务本身
在设计产品首页时,首先需要结合角色和业务,最终确定首页的展示内容。
优先考虑所有角色的共性重要内容,选择角色高度关注的数据,关注角色高度关注的业务,细化角色常用的功能,设计快速的功能区域。
4)常规布局设计
选择功能和数据后,开始设计内容的布局样式。 B端产品的首页通常采用卡片式布局。卡片式布局的优点是易于对各类内容进行排列组合。
2. 设计理念
在设计首页时,需要以合理的方式呈现各种展示内容,这考验着一个人从不同角度分析和组合信息内容的能力。
通过以上分析,在后台首页中,首页一般由以下几类模块组成,根据实际业务情况进行选择组合。数据、内容模块、快速工作台、功能导航、个人信息。
1)数据模块
数据模块可以从整体指标、业务变化、业务分布、业务转型等维度分析提炼核心指标:
所谓核心指标,是指每个用户最关心的数据,也是业务中最核心的数据。
用户登录系统,需要第一时间查看核心指标。通过数据分析,统筹安排后续工作。因此,核心指标既要及时又要协调。
一种常见的显示格式是统计卡片:
业务变化和趋势
对业务趋势的分析使我们能够看到公司业务的连续性。通常是查看一段时间内的业务变化趋势。
通过直观的数据趋势,我们可以有针对性地发现问题并分析对策。通过对节点变化的观察,结合行业趋势和公司实际经营状况,找出业务增长的规律,找出业务减少的原因,为后续业务的发展提供方向。
一种常见的显示格式是折线图和从折线图派生的相关图形:
另外,核心数据指标的变化通常直接通过变化率或变化量来显示:
业务分布
业务分布统计:
通过业务分布分析,可以了解公司业务分布情况。
通常可以根据渠道、业务线、来源等维度进行分析。通过分析各个业务的分布情况,可以发现业务的优势和劣势。继续保持优势业务。专注于改善薄弱业务。
常见的显示形式有条形图和条形图:
业务占比统计:
业务占比及以上业务分布,以检查现有业务布局。
当然,两者的侧重点不同:业务分布,主要是为未来布局做准备;业务比重,主要是分析现有业务情况。因此,我们在进行数据分析时,需要将分布和比例这两种方法结合起来,才能得到全面的内容。
常见的显示格式是饼图:
区域分布统计:
通过区域数据分析,可以对区域分布进行宏观了解:一是了解现有业务的实际数据,二是有助于战略布局。
通常有地域分布需求,需要考虑战略布局。所以我们在设计的时候,一般考虑的指标就是销售额、人数、销售额。
常见的表示是地图:
业务转化:
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
例如在CRM系统中,会进行会员生命周期分析。在互联网行业,进行客户路径分析。业务转化图可以很直观的了解哪个环节出了问题,从而提出更有针对性的优化建议。
一种常见的显示格式是漏斗图:
排行榜等其他数据:排行榜显示排名靠前的对象,如TOP10产品销量/发货量等,TOP5舆情新闻。
排行榜的显示形式一般为表格:
2)内容模块
内容是指信息、通知消息、公告等,这些内容一般以列表的形式显示在首页。信息一般用作协调布局,其价值非常有限。通知消息、公告等重要信息更适合设计在导航栏上。
如果你需要展示内容的细节,你只会考虑在首页设计。
Quick Workbench:它是简化版的重要功能角色。设计目标是让用户快速访问功能和服务,提高用户的使用效率。这个功能区需要根据角色的业务来设计。在这个功能区,不容易设计过于复杂的功能,应尽量简化设计。
快速工作台的功能应该是角色经常使用或者日常使用的功能,比如CRM系统的今日退货服务,OA的待处理内容。主要类型有待办事项、流程进度等。
功能导航:如果系统功能比较多,可以考虑在首页展示一些重要或者经常使用的导航功能,作为导航栏的补充。设计,更适合图标的形式。
个人信息:作为一小段信息,用于显示登录账户信息,或账户主题信息。当导航栏没有留出用于识别当前登录账号信息或主题信息的空间,但用户需要通过这些信息来区分角色时,可以在首页设计个人信息板块。
三、后台首页展示1.客户管理2.电商管理3.会员管理4.充值系统5.商户系统类< @四、总结
首页是这个产品的面子,后台产品也不例外。后端产品首页的设计,考验的是产品经理的总结能力和专注提炼能力。它要求产品经理对产品价值和业务有深入的了解并做出决策判断。
注意:日常生活中可以多关注一些设计类网站,积累设计素材,拓展设计思路。
网站内容与功能设计(一下网站的内容以及功能建设的建设清单【】)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-01 01:08
网站 的构造主要由内容和功能两部分组成。这两部分是构建网站的重要部分。既然如此重要,那么应该如何设计呢?今天给大家分享一下网站的内容以及函数构建的过程。
前面,网站构造内容和函数构造列表。其实需要做两个列表,第一个是网站内容的列表,第二个是网站函数构造的列表。网站的内容主要包括内容页面有哪些。函数列表主要是网站构造中对应的函数。网站 的内容包括静态和动态。静态的网站内容包括版权信息、少量声明、会员等。网站的主要功能有:会员登录、邮件通讯登录页面以及其他所有需要处理的事件表单。每个参与构建网站的人都必须建立自己的列表,然后将所有列表合并在一起,然后根据重要程度确定和排列每一项的重要性。功能是内容的具体形式,什么样的内容才会有相应的功能。
二、 部分分析和标记 网站 的内容。上面总结的列表有点混乱,所以这一步是重新排列列表。对列表中的每个项目进行分组。您可以尝试以尽可能多的方式进行分组以获得合适的分组,然后为每个组命名。每个人对列表进行分组,然后对每个人的分组进行分组。逐渐细化列表以允许直接 网站 构造。
内容和功能的规划对企业建设工作的发展有着非常重要的影响。推荐阅读《网页构建的布局内容如何表现? 查看全部
网站内容与功能设计(一下网站的内容以及功能建设的建设清单【】)
网站 的构造主要由内容和功能两部分组成。这两部分是构建网站的重要部分。既然如此重要,那么应该如何设计呢?今天给大家分享一下网站的内容以及函数构建的过程。
前面,网站构造内容和函数构造列表。其实需要做两个列表,第一个是网站内容的列表,第二个是网站函数构造的列表。网站的内容主要包括内容页面有哪些。函数列表主要是网站构造中对应的函数。网站 的内容包括静态和动态。静态的网站内容包括版权信息、少量声明、会员等。网站的主要功能有:会员登录、邮件通讯登录页面以及其他所有需要处理的事件表单。每个参与构建网站的人都必须建立自己的列表,然后将所有列表合并在一起,然后根据重要程度确定和排列每一项的重要性。功能是内容的具体形式,什么样的内容才会有相应的功能。
二、 部分分析和标记 网站 的内容。上面总结的列表有点混乱,所以这一步是重新排列列表。对列表中的每个项目进行分组。您可以尝试以尽可能多的方式进行分组以获得合适的分组,然后为每个组命名。每个人对列表进行分组,然后对每个人的分组进行分组。逐渐细化列表以允许直接 网站 构造。
内容和功能的规划对企业建设工作的发展有着非常重要的影响。推荐阅读《网页构建的布局内容如何表现?
网站内容与功能设计(修改标题会被降权的SEO认为的证据,排名下降)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-02-26 07:18
也许建议更改标题会被降级的SEO的第一个证据是他更改了标题,然后页面排名下降。这似乎是一个很好的理由,但事实并非如此。修改称号再掉排名,并不代表修改称号本身就导致实力下降。大概是因为他把一个比较好的称号改成了一个差的称号。当然,这里提到的标题的修改是正常的修改,都是围绕着页面的主题,但也只是为了吸引用户点击,或者收录更多的关键词组合等等。 . 把标题从“SEO排名优化”改成“奶粉哪个牌子好”,这不是修改标题,这是创建新站,
隐藏的文字和链接;隐藏文字和链接:利用隐藏的方式在网页上放置大量文字和链接,浏览器看不到隐藏文字,但搜索引擎可以抓取,从而欺骗搜索引擎到网页的关键词。法官。其中包括:将文本和链接的颜色设置为与背景相同,将文本堆叠在图像后面,使用 CSS 隐藏文本,例如将字体大小设置为 0、 通过 CSS 隐藏链接,例如链接的像素是 1、 隐藏小字符链接等 如果你的网站因为这个错误被搜索引擎K掉线了,清理掉隐藏文字和链接后,重新提交网址给搜索引擎,你应该能够在一段时间后重新获得 收录 和排名。对于 Google,您可以通过注册和使用 Google网站 获得帮助
其次,对于搜索引擎来说,还是要注意对相关内容的严格审核。例如,搜索引擎想要得到某个答案,但此时却呈现了不同的答案。那么这种体验对于搜索者来说是很不好的,这就需要搜索引擎管理者对相关内容进行严格把关,最好在搜索引擎中梳理出一些内容。 查看全部
网站内容与功能设计(修改标题会被降权的SEO认为的证据,排名下降)
也许建议更改标题会被降级的SEO的第一个证据是他更改了标题,然后页面排名下降。这似乎是一个很好的理由,但事实并非如此。修改称号再掉排名,并不代表修改称号本身就导致实力下降。大概是因为他把一个比较好的称号改成了一个差的称号。当然,这里提到的标题的修改是正常的修改,都是围绕着页面的主题,但也只是为了吸引用户点击,或者收录更多的关键词组合等等。 . 把标题从“SEO排名优化”改成“奶粉哪个牌子好”,这不是修改标题,这是创建新站,

隐藏的文字和链接;隐藏文字和链接:利用隐藏的方式在网页上放置大量文字和链接,浏览器看不到隐藏文字,但搜索引擎可以抓取,从而欺骗搜索引擎到网页的关键词。法官。其中包括:将文本和链接的颜色设置为与背景相同,将文本堆叠在图像后面,使用 CSS 隐藏文本,例如将字体大小设置为 0、 通过 CSS 隐藏链接,例如链接的像素是 1、 隐藏小字符链接等 如果你的网站因为这个错误被搜索引擎K掉线了,清理掉隐藏文字和链接后,重新提交网址给搜索引擎,你应该能够在一段时间后重新获得 收录 和排名。对于 Google,您可以通过注册和使用 Google网站 获得帮助

其次,对于搜索引擎来说,还是要注意对相关内容的严格审核。例如,搜索引擎想要得到某个答案,但此时却呈现了不同的答案。那么这种体验对于搜索者来说是很不好的,这就需要搜索引擎管理者对相关内容进行严格把关,最好在搜索引擎中梳理出一些内容。
网站内容与功能设计(导航系统的作用:告诉你在哪里,可以去哪里?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-26 07:16
导航系统的作用:告诉你你在哪里,你可以去哪里,这里有什么,附近有什么,并指导你接下来的步骤。
导航系统分类:全站仪、区域导航、情景导航、辅助导航。
浏览器导航功能
考虑到浏览器环境,其实浏览器已经具备后退、前进、采集、设为首页等功能,但有时最好将这些功能放在页面本身的浏览上下文中,比如浏览一个文章文章,最后可以看到【采集】、【关闭】、【返回】等功能,方便很多用户看完后有其他意图的操作。还有有无链接的文本样式,以及是否浏览过文本的样式(这些其实都属于编写CSS样式的范围)。
制造局面
最典型的例子是用户随机从谷歌搜索一个网页,当他点击进入该页面时,甚至进入了一个情境。上下文是否应该告诉用户这是在哪里?(我在哪里,这是什么网站),这里是什么(页内标题),用户接下来可以做什么(可以观看,下载,购买),还能去哪里(列,这个 上面点类似于“don't make me think”中内页的6个基本元素:1.site id、2.page name、3.column Next level columns、4.页面导航,5.“你在这里”指示器,6.搜索。
提高灵活性
网站中各栏之间的内容可能是垂直排列的,但是用户在访问内容时要考虑到可以随时跳转到其他栏的二级和三级页面,保持水平和垂直方向。导航,注意不要导航辅助功能设置。提供增强的上下文和灵活性,以弥补分层系统的不足。
全站仪导航系统
全站导航系统是一种导航系统,会在网站的每个页面上显示,直接链接到重要的区域和功能,无论用户处于什么级别。全站导航是一致的,经过精心设计并在考虑到密集和重复用户的情况下进行测试。
值得一提:上下文全球导航系统,不仅可以告诉您这里有什么内容,还可以告诉您用户在哪里。(图1)
图1
区域导航系统
当用户进入某个栏目时,该栏目可以分成很多子栏目,将这些子栏目一一列出,以便用户立即浏览内容。有的网站会将整个站点导航和区域导航集成到一个一致且统一的系统中,例如下拉菜单。与站点范围的导航一样,它们最好在同一站点中保持一致和一致。
上下文导航
进入目标页面后,会有一些内容指向特定的网页、文件或对象。比如网站上的“相关文章”、“喜欢这个产品的用户也会喜欢”、“类似top 10”,需要注意的是【上下文全球导航系统】主要描述的是location,【上下文导航】就是在这个页面的内容的上下文中解释,可以告诉哪些相关的内容并提供给用户的链接(称为外部上下文导航链接,播放概念:)。例如,如果你在joyo购买了《Mastering CSS》这本书,在介绍本书的页面中总会有一些与CSS相关的其他书籍的链接。另一种是将链接放在文章叙述的文本中(称为内联上下文导航链接,玩概念:)。
练习嵌入式导航
认识到站点范围、区域和上下文区域导航元素在大多数网页上共存,以及如何将它们集成到 网站 中。不过这个问题可能涉及到:网站的列数、页面结构的复杂程度、实现一些效果的js程序、交互过程。
辅助导航系统
包括网站地图、索引、指南。确保大型 网站 可用性和可查找性的关键。
网站地图:1. 加强信息的层次结构,让用户熟悉内容的组织方式。2.对于了解网站目的的用户来说,方便他们快速直接访问内容。3.避免过多的信息给用户带来负担,为用户提供帮助。网站地图加强了层次感和探索感。网站地图有一个真正的好处,当你在搜索引擎中找到一个网站,它可以直接带你到相关的部分。(图2)
图 2
网站索引:由网站的内容与关键词、词汇、标签按一定顺序(字母、笔画)排列而成。内容之间可能没有层次关系。查找已知项很方便,比如歌手中的“Zeng Yike”,只要能找到开头的拼音“z”即可。
小网站可以根据你对内容的了解来决定引入哪些链接来创建索引。
对于大型 网站 用户,首先从索引中选择一个术语,然后从由该术语索引的文档列表中选择所需的术语。
指南:网站 的初学者指南。设计指南 原则1.指南应该简短。2.用户可以随时离开指南。3.允许用户在指南中自由地前后移动。4.指南旨在回答问题。5.截图要清晰,有放大关键特征的效果。6.如果指南有几页,请索取目录。
Wizard and Configurator:主要是辅助用户选择和配置产品详情(图3)
图 3
高级导航方法
个性化和定制:个性化(猜测用户想要什么。在特定环境中运行良好,但在用户体验方面失败)是提供适合个人行为、需求和偏好的网页。用户。比如在网上买书的时候,会有“同类推荐书”,可能还有一些你已经买过读过的推荐书。定制(用户告诉我们我们想要什么。但有时用户自己不知道他们想要什么)让用户可以直接控制对演示格式、导航和内容选项的组合进行调整。比如谷歌阅读器。
可视化:让用户以可视化的方式浏览groxis成为可能。(在网上浏览博物馆网站就像在现实生活中参观博物馆一样。我觉得Google Music的[Pick Song]栏目可能更类似于这个概念)
社交导航:通过观察其他用户的行为,可以推断出用户对互联网的需求和兴趣。比如有些人上论坛和微博,只是看看最近的网络话题,关注一些热门的标签和标题;而这些标签和主题主要是通过搜索日志、使用统计、客户数据库和其他站长统计软件采集的。得到。(其实这也是上下文导航,不过作者通过这种导航的生成方式来总结一下:这种导航的内容是通过用户行为统计生成的,变成了【社交导航】) 查看全部
网站内容与功能设计(导航系统的作用:告诉你在哪里,可以去哪里?)
导航系统的作用:告诉你你在哪里,你可以去哪里,这里有什么,附近有什么,并指导你接下来的步骤。
导航系统分类:全站仪、区域导航、情景导航、辅助导航。
浏览器导航功能
考虑到浏览器环境,其实浏览器已经具备后退、前进、采集、设为首页等功能,但有时最好将这些功能放在页面本身的浏览上下文中,比如浏览一个文章文章,最后可以看到【采集】、【关闭】、【返回】等功能,方便很多用户看完后有其他意图的操作。还有有无链接的文本样式,以及是否浏览过文本的样式(这些其实都属于编写CSS样式的范围)。
制造局面
最典型的例子是用户随机从谷歌搜索一个网页,当他点击进入该页面时,甚至进入了一个情境。上下文是否应该告诉用户这是在哪里?(我在哪里,这是什么网站),这里是什么(页内标题),用户接下来可以做什么(可以观看,下载,购买),还能去哪里(列,这个 上面点类似于“don't make me think”中内页的6个基本元素:1.site id、2.page name、3.column Next level columns、4.页面导航,5.“你在这里”指示器,6.搜索。
提高灵活性
网站中各栏之间的内容可能是垂直排列的,但是用户在访问内容时要考虑到可以随时跳转到其他栏的二级和三级页面,保持水平和垂直方向。导航,注意不要导航辅助功能设置。提供增强的上下文和灵活性,以弥补分层系统的不足。
全站仪导航系统
全站导航系统是一种导航系统,会在网站的每个页面上显示,直接链接到重要的区域和功能,无论用户处于什么级别。全站导航是一致的,经过精心设计并在考虑到密集和重复用户的情况下进行测试。
值得一提:上下文全球导航系统,不仅可以告诉您这里有什么内容,还可以告诉您用户在哪里。(图1)

图1
区域导航系统
当用户进入某个栏目时,该栏目可以分成很多子栏目,将这些子栏目一一列出,以便用户立即浏览内容。有的网站会将整个站点导航和区域导航集成到一个一致且统一的系统中,例如下拉菜单。与站点范围的导航一样,它们最好在同一站点中保持一致和一致。
上下文导航
进入目标页面后,会有一些内容指向特定的网页、文件或对象。比如网站上的“相关文章”、“喜欢这个产品的用户也会喜欢”、“类似top 10”,需要注意的是【上下文全球导航系统】主要描述的是location,【上下文导航】就是在这个页面的内容的上下文中解释,可以告诉哪些相关的内容并提供给用户的链接(称为外部上下文导航链接,播放概念:)。例如,如果你在joyo购买了《Mastering CSS》这本书,在介绍本书的页面中总会有一些与CSS相关的其他书籍的链接。另一种是将链接放在文章叙述的文本中(称为内联上下文导航链接,玩概念:)。
练习嵌入式导航
认识到站点范围、区域和上下文区域导航元素在大多数网页上共存,以及如何将它们集成到 网站 中。不过这个问题可能涉及到:网站的列数、页面结构的复杂程度、实现一些效果的js程序、交互过程。
辅助导航系统
包括网站地图、索引、指南。确保大型 网站 可用性和可查找性的关键。
网站地图:1. 加强信息的层次结构,让用户熟悉内容的组织方式。2.对于了解网站目的的用户来说,方便他们快速直接访问内容。3.避免过多的信息给用户带来负担,为用户提供帮助。网站地图加强了层次感和探索感。网站地图有一个真正的好处,当你在搜索引擎中找到一个网站,它可以直接带你到相关的部分。(图2)

图 2
网站索引:由网站的内容与关键词、词汇、标签按一定顺序(字母、笔画)排列而成。内容之间可能没有层次关系。查找已知项很方便,比如歌手中的“Zeng Yike”,只要能找到开头的拼音“z”即可。
小网站可以根据你对内容的了解来决定引入哪些链接来创建索引。
对于大型 网站 用户,首先从索引中选择一个术语,然后从由该术语索引的文档列表中选择所需的术语。
指南:网站 的初学者指南。设计指南 原则1.指南应该简短。2.用户可以随时离开指南。3.允许用户在指南中自由地前后移动。4.指南旨在回答问题。5.截图要清晰,有放大关键特征的效果。6.如果指南有几页,请索取目录。
Wizard and Configurator:主要是辅助用户选择和配置产品详情(图3)

图 3
高级导航方法
个性化和定制:个性化(猜测用户想要什么。在特定环境中运行良好,但在用户体验方面失败)是提供适合个人行为、需求和偏好的网页。用户。比如在网上买书的时候,会有“同类推荐书”,可能还有一些你已经买过读过的推荐书。定制(用户告诉我们我们想要什么。但有时用户自己不知道他们想要什么)让用户可以直接控制对演示格式、导航和内容选项的组合进行调整。比如谷歌阅读器。
可视化:让用户以可视化的方式浏览groxis成为可能。(在网上浏览博物馆网站就像在现实生活中参观博物馆一样。我觉得Google Music的[Pick Song]栏目可能更类似于这个概念)
社交导航:通过观察其他用户的行为,可以推断出用户对互联网的需求和兴趣。比如有些人上论坛和微博,只是看看最近的网络话题,关注一些热门的标签和标题;而这些标签和主题主要是通过搜索日志、使用统计、客户数据库和其他站长统计软件采集的。得到。(其实这也是上下文导航,不过作者通过这种导航的生成方式来总结一下:这种导航的内容是通过用户行为统计生成的,变成了【社交导航】)
网站内容与功能设计( 深圳企业网站设计建设如何体现网站的功能性企业(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-02-23 17:24
深圳企业网站设计建设如何体现网站的功能性企业(组图))
企业网站的设计和建设如何体现网站的功能性
企业的设计和建设如何体现网站的功能来源:尚品中国|类型:网站建设|网站的功能需要通过其他网络营销方式来体现。
深企网站建筑公司, 深企网站, 深企网站生产, 深企网站设计
总结:深企网站建设公司、深圳创企网站、深企网站生产、深企网站设计
企业在设计时需要解决哪些问题网站
企业网站设计时需要解决什么问题 来源:尚品中国|类型:网站建设|经营企业是有风险的。要想成功,就必须让公司发挥自己的作用
企业网站建设是选择价格还是功能
企业网站施工是选择价格还是功能来源:尚品中国|类型:网站施工|很多企业和经营者想做网站的时候,会联系很多网站建筑公司
企业 网站为清晰而设计 - 如何设计网站
企业 网站 清晰设计 - 如何设计 网站 来源:尚品中国 | 类型:网站 构造 | 一个网站的成功,跟网站之前的完成策划很重要
浅谈企业视觉设计应注意的要点网站
企业网站的视觉设计以互联网为载体,以互联网技术和数字交互技术为基础。它根据客户和消费者的需求设计有关商业目的的宣传,同时遵循艺术设计的规律来实现商业目的和功能。Unity是一项融合商业功能和视觉艺术的活动。企业的视觉设计网站不仅仅是网页的装饰设计,更体现了企业的形象和文化。
一个合格的企业网站应该包括哪些特征
企业主页是企业在互联网上展示企业形象的门户。设计和制作一个优秀的网站是建立网站成功进入互联网的重要一步。那么一个合格的企业网站应该具备哪些基本功能呢?
企业网站设计好不容易,如何打造不一样的企业网站?
说到企业的网站设计,其实很多时候我们都是跟着感觉走的,“我觉得这个不错!” 经常听到这种话。对于企业网站的建设,这种主观态度有很多弊端,很容易让网站设计成个人作品。显然,在追求营销导向的网站的今天,这种网站的设计并不符合互联网发展的特点!企业在做网站的时候,往往对价格特别敏感,但他们忽略的最重要的一点是
企业施工过程中的精美设计细节网站
企业施工过程中的精美设计细节网站来源:尚品中国|类型:网站施工|网站设计是根据一些企业的说法,为他们展示浏览人群
企业网站构建完美设计与前端创意
企业网站施工完美设计及前端创意来源:尚品中国|类型:网站施工|企业网站施工非常简单。事实是,伟大的事业网站并不简单。
企业网站注重配色设计,可以提高网站流量成交率
企业网站注重配色设计,可以提高网站流量成交率 来源:尚品中国 | 类型:网站 构造 | 配色是网站设计中非常重要的一环。统计数据
企业网站如何设计高端
不管是什么类型的网站,都必须有自己的特色和风格。对于公司官网的设计尤其如此。官网的设计都是为了美观和高端。那么,公司官网的设计如何才能更高端呢?想做高端企业网站,可以从以下几点入手
企业初始设计应该考虑什么网站
“每天要在网站上写工作总结真的很烦人!” 一位在公司工作的朋友抱怨他自己的公司网站。这位朋友说他们公司网站只是摆设,只有少数人可以登录访问。现在QQ和微信这么方便,为什么还在用网站?很多公司网站上线一开始就考虑了网站的办公功能,但这其实只体现了网站的一个小功能
公司 网站 设计方案中应收录哪些内容?
公司 网站 设计方案中应收录哪些内容?来源:尚品中国|类型:网站建筑|我相信每个企业都想打造一个高水平、有特色的网站,但网站建筑
谈一个合格的企业网站应该包括哪些功能
企业主页是企业在互联网上展示企业形象的门户。设计和制作一个优秀的网站是建立网站成功进入互联网的重要一步。那么一个合格的企业网站应该具备哪些基本功能呢? 查看全部
网站内容与功能设计(
深圳企业网站设计建设如何体现网站的功能性企业(组图))

企业网站的设计和建设如何体现网站的功能性
企业的设计和建设如何体现网站的功能来源:尚品中国|类型:网站建设|网站的功能需要通过其他网络营销方式来体现。

深企网站建筑公司, 深企网站, 深企网站生产, 深企网站设计
总结:深企网站建设公司、深圳创企网站、深企网站生产、深企网站设计

企业在设计时需要解决哪些问题网站
企业网站设计时需要解决什么问题 来源:尚品中国|类型:网站建设|经营企业是有风险的。要想成功,就必须让公司发挥自己的作用

企业网站建设是选择价格还是功能
企业网站施工是选择价格还是功能来源:尚品中国|类型:网站施工|很多企业和经营者想做网站的时候,会联系很多网站建筑公司

企业 网站为清晰而设计 - 如何设计网站
企业 网站 清晰设计 - 如何设计 网站 来源:尚品中国 | 类型:网站 构造 | 一个网站的成功,跟网站之前的完成策划很重要

浅谈企业视觉设计应注意的要点网站
企业网站的视觉设计以互联网为载体,以互联网技术和数字交互技术为基础。它根据客户和消费者的需求设计有关商业目的的宣传,同时遵循艺术设计的规律来实现商业目的和功能。Unity是一项融合商业功能和视觉艺术的活动。企业的视觉设计网站不仅仅是网页的装饰设计,更体现了企业的形象和文化。

一个合格的企业网站应该包括哪些特征
企业主页是企业在互联网上展示企业形象的门户。设计和制作一个优秀的网站是建立网站成功进入互联网的重要一步。那么一个合格的企业网站应该具备哪些基本功能呢?

企业网站设计好不容易,如何打造不一样的企业网站?
说到企业的网站设计,其实很多时候我们都是跟着感觉走的,“我觉得这个不错!” 经常听到这种话。对于企业网站的建设,这种主观态度有很多弊端,很容易让网站设计成个人作品。显然,在追求营销导向的网站的今天,这种网站的设计并不符合互联网发展的特点!企业在做网站的时候,往往对价格特别敏感,但他们忽略的最重要的一点是

企业施工过程中的精美设计细节网站
企业施工过程中的精美设计细节网站来源:尚品中国|类型:网站施工|网站设计是根据一些企业的说法,为他们展示浏览人群

企业网站构建完美设计与前端创意
企业网站施工完美设计及前端创意来源:尚品中国|类型:网站施工|企业网站施工非常简单。事实是,伟大的事业网站并不简单。

企业网站注重配色设计,可以提高网站流量成交率
企业网站注重配色设计,可以提高网站流量成交率 来源:尚品中国 | 类型:网站 构造 | 配色是网站设计中非常重要的一环。统计数据

企业网站如何设计高端
不管是什么类型的网站,都必须有自己的特色和风格。对于公司官网的设计尤其如此。官网的设计都是为了美观和高端。那么,公司官网的设计如何才能更高端呢?想做高端企业网站,可以从以下几点入手

企业初始设计应该考虑什么网站
“每天要在网站上写工作总结真的很烦人!” 一位在公司工作的朋友抱怨他自己的公司网站。这位朋友说他们公司网站只是摆设,只有少数人可以登录访问。现在QQ和微信这么方便,为什么还在用网站?很多公司网站上线一开始就考虑了网站的办公功能,但这其实只体现了网站的一个小功能

公司 网站 设计方案中应收录哪些内容?
公司 网站 设计方案中应收录哪些内容?来源:尚品中国|类型:网站建筑|我相信每个企业都想打造一个高水平、有特色的网站,但网站建筑

谈一个合格的企业网站应该包括哪些功能
企业主页是企业在互联网上展示企业形象的门户。设计和制作一个优秀的网站是建立网站成功进入互联网的重要一步。那么一个合格的企业网站应该具备哪些基本功能呢?
网站内容与功能设计( 网站设计中的基本原则标准实际就是为浏览网页的网络用户提供便捷优质服务)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-02-21 19:13
网站设计中的基本原则标准实际就是为浏览网页的网络用户提供便捷优质服务)
一个成功的网站是通过精心设计和多方面的努力完成的,但在观众面前,这些就像一个黑匣子。浏览者最关心的是网站的内容是否吸引他,网站@网站中显示的网页是否美观、观看舒适。网站设计中的基本原则和标准,其实是为了给浏览网页的网民提供便捷、优质的服务。
一、网站设计原则:
网页风格的统一主要包括两层含义。一是网页整体风格的统一。每个网页在外观和栏目设计上都有相似之处。当然也有个别的一、两个特色页面,为了起到突出的作用,脱离整体风格,有时起到吸引观众的作用。但是这个突出部分必须精心设计,如果失败,会给网络用户留下网页质量差的印象。二是网页美化风格要与主体统一。比如京剧的美化风格适合古韵古香,用一些摇滚、重金属图片等素材进行美化是一种不统一的应用。
一个漂亮的网页能吸引网络用户的第一印象,并能被用户长期使用。长期浏览是网站用户不断更新的主要内容。所以在制作网站之前,一定要准确定位。网站 的方向是什么?是提供丰富信息资源的门户网站,还是专注于某项专业的论坛,又或者是互动平台等等。定位后,需要对素材进行采集和分类,提供用户感兴趣的栏目。
被网民关注已久的网站大部分都不看中。这是有原因的。吸引大量网民,长期关注和浏览,难免会出现视觉疲劳的问题。如果颜色太鲜艳,设计太花哨,很早就会出现视觉疲劳,从而失去很多观众。
二、网站、常用网页设计工具介绍
对于简单的静态网页,三剑客是完成网页设计最方便、最高效的工具。网站在设计过程中,经常会用到图片,而常用的图片详细设计软件无疑是首选,photoshop,其CS版还专门推出了网页制作功能,为网页提供便捷服务页面创建。但是目前静态网页已经不能满足网站的需求。任何网站都应该实现数据交互的功能,所以后台数据库管理系统是必不可少的。
三、网站主要模块设计
网站设计从功能的角度出发,要了解用户的需求,实现网站平台的主要功能,实现网页的基本框架。需要通过高级语言或脚本语言实现前端设计,配合数据库进行数据存储和互联,后期进行美化处理,让网页更美观,易于浏览,给用户一种舒适感。构建 网站 所需的服务器。
四、网站设计中的技术和算法
网站设计要通过编码来实现,不同功能的网站要用相应的算法来实现,算法要通过代码设计完成网站提供的功能。比如一个在线评测系统,需要评测网站平台有一个合理的出纸策略模块,我们可能需要使用遗传算法来控制试卷的难度,覆盖试题的范围。
浏览器兼容性技术问题:流式浏览器主要有Firefox、Opera、chrome、IE、safari等,不同的浏览器使用不同的浏览器内核,导致不同浏览器对网页的解析不一致,导致网页显示不一样,比如排版不正确、字体大小不一致、图片显示的差异等,都称为“浏览器兼容性”,因此网站开发者不断研究web标准,让用户可以用任何浏览器浏览相同的页面,达到同样的效果。浏览器解析具有小数值的像素不一致。每个浏览器在解析具有小数值的像素时都有不一致的地方。 查看全部
网站内容与功能设计(
网站设计中的基本原则标准实际就是为浏览网页的网络用户提供便捷优质服务)

一个成功的网站是通过精心设计和多方面的努力完成的,但在观众面前,这些就像一个黑匣子。浏览者最关心的是网站的内容是否吸引他,网站@网站中显示的网页是否美观、观看舒适。网站设计中的基本原则和标准,其实是为了给浏览网页的网民提供便捷、优质的服务。
一、网站设计原则:
网页风格的统一主要包括两层含义。一是网页整体风格的统一。每个网页在外观和栏目设计上都有相似之处。当然也有个别的一、两个特色页面,为了起到突出的作用,脱离整体风格,有时起到吸引观众的作用。但是这个突出部分必须精心设计,如果失败,会给网络用户留下网页质量差的印象。二是网页美化风格要与主体统一。比如京剧的美化风格适合古韵古香,用一些摇滚、重金属图片等素材进行美化是一种不统一的应用。
一个漂亮的网页能吸引网络用户的第一印象,并能被用户长期使用。长期浏览是网站用户不断更新的主要内容。所以在制作网站之前,一定要准确定位。网站 的方向是什么?是提供丰富信息资源的门户网站,还是专注于某项专业的论坛,又或者是互动平台等等。定位后,需要对素材进行采集和分类,提供用户感兴趣的栏目。
被网民关注已久的网站大部分都不看中。这是有原因的。吸引大量网民,长期关注和浏览,难免会出现视觉疲劳的问题。如果颜色太鲜艳,设计太花哨,很早就会出现视觉疲劳,从而失去很多观众。
二、网站、常用网页设计工具介绍
对于简单的静态网页,三剑客是完成网页设计最方便、最高效的工具。网站在设计过程中,经常会用到图片,而常用的图片详细设计软件无疑是首选,photoshop,其CS版还专门推出了网页制作功能,为网页提供便捷服务页面创建。但是目前静态网页已经不能满足网站的需求。任何网站都应该实现数据交互的功能,所以后台数据库管理系统是必不可少的。
三、网站主要模块设计
网站设计从功能的角度出发,要了解用户的需求,实现网站平台的主要功能,实现网页的基本框架。需要通过高级语言或脚本语言实现前端设计,配合数据库进行数据存储和互联,后期进行美化处理,让网页更美观,易于浏览,给用户一种舒适感。构建 网站 所需的服务器。
四、网站设计中的技术和算法
网站设计要通过编码来实现,不同功能的网站要用相应的算法来实现,算法要通过代码设计完成网站提供的功能。比如一个在线评测系统,需要评测网站平台有一个合理的出纸策略模块,我们可能需要使用遗传算法来控制试卷的难度,覆盖试题的范围。
浏览器兼容性技术问题:流式浏览器主要有Firefox、Opera、chrome、IE、safari等,不同的浏览器使用不同的浏览器内核,导致不同浏览器对网页的解析不一致,导致网页显示不一样,比如排版不正确、字体大小不一致、图片显示的差异等,都称为“浏览器兼容性”,因此网站开发者不断研究web标准,让用户可以用任何浏览器浏览相同的页面,达到同样的效果。浏览器解析具有小数值的像素不一致。每个浏览器在解析具有小数值的像素时都有不一致的地方。
网站内容与功能设计( 网站设计流程是怎样的?品牌网站提案有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-02-21 00:22
网站设计流程是怎样的?品牌网站提案有哪些?)
设计一个品牌网站不是一件简单的事情,要了解的东西很多,那么,网站的设计流程是怎样的呢?网站 品牌的设计方案是什么?带着这些疑问,接下来就跟着小编一起来了解一下吧。
网站设计流程
场地定位:确定网站的功能和定位。这是为了确定我们到底在做什么,我们要做什么网站;网站主题,风格,叫什么,节目的主要内容。
设置栏目:栏目的本质是网站的大纲索引,主要指标应该被网站清晰的展示出来。准备材料:采集和整理相关资料
界面设计:根据访问对象提供信息,使其成为最适合的网页结构和网页布局
网页测试和发布:包括功能测试和完整性测试。所谓功能测试,就是保证网页内容组织的可用性,达到最初的设计目标,执行规定的功能,读者可以方便快捷地找到需要的内容。完整性测试是为了确保页面内容正确显示、连接正确、无错误和表达。如果错误发生在测试期间
发现、修改、准确,并可在互联网上正式发布。网页设计不错,要发到网上,不然网站图片还是不显示,做必要的局部调整。
推广与维护:网站没有推广,很容易成为信息孤岛。久而久之光顾的人不多,渐渐失去了成立的意义。网页标题简洁明了要注意2个问题。将图像插入到尽可能小的网页中。
(图片来自网络)
品牌网站设计方案包括什么?
一、品牌的设计感网站
品牌网站对用户的第一印象尤为重要,比如如何利用好女性给互联网创业者带来的商机。一般网站会以企业形象和产品为主,设计上需要稍加注意。网站形象设计、视觉设计、创意设计、交互设计都是设计内容。这些设计的目的是一致的,就是为了衬托企业的品牌形象和品牌特色。首先,企业品牌网站的设计风格要与企业形象保持一致。例如,网站 颜色、排版、视觉元素和 网站 标志的使用在风格上应保持一致。一个企业品牌网站可以有个性,主要是通过颜色的使用,排版和线条。品牌网站建设也可以使用媒体来展示品牌,相关视频可以放在网站上。
二、品牌网站亲和力
企业品牌网站是品牌形象和个性的体现,但更应该关注网站亲和力的表现。亲和力可以让用户对网站产生好感,增加网站的粘性。网站亲和力体现在网站结构和布局,以及网站优化。
网站结构要合理,让用户在短时间内找到自己需要的信息。灯,这些都是要考虑的事情。网站布局也很重要,主要体现在网站的风格上。页面设计要简洁大方,色彩搭配要和谐,网站标志和导航栏要一致,内部链接文字格式要一致。讲道理。
然后是网站优化。网站优化是构建网站的一个重要的基本要求。现场优化也为用户服务。搜索引擎和用户的偏好一致,比如图片设置中的网站,最好给图片加上描述和标题,加上ATL属性;关键词可以分布在网站的内容中,文字语言要通俗易懂,网站还包括详细的联系方式,相信企业也应该很了解。
(图片来自网络)
三、品牌网站的功能
网站 最突出的功能也是网站 构建的核心部分。并不是网站的功能越多越好。必须从网站的规模和需求来分析。品牌网站的功能一般是宣传品牌,提升企业形象,所以网站最好能有用户反馈功能,产品和图片展示等功能,多媒体播放和客服管理系统等。这些都是品牌网站所需要的功能。
四、品牌网站体验
网站的用户体验直接影响到用户对网站的第一印象,也可以说明网站的构建是否成功。网站只有良好的用户体验,才能增加品牌信任,加快品牌传播。用户体验包括视觉体验、交互体验、内容体验、产品体验、功能体验和服务体验等诸多方面。
(图片来自网络)
网站 品牌的设计方案是什么?今天小编就讲到这里,大家应该都知道了,希望这个文章可以对有需要的朋友有所帮助。 查看全部
网站内容与功能设计(
网站设计流程是怎样的?品牌网站提案有哪些?)

设计一个品牌网站不是一件简单的事情,要了解的东西很多,那么,网站的设计流程是怎样的呢?网站 品牌的设计方案是什么?带着这些疑问,接下来就跟着小编一起来了解一下吧。
网站设计流程
场地定位:确定网站的功能和定位。这是为了确定我们到底在做什么,我们要做什么网站;网站主题,风格,叫什么,节目的主要内容。
设置栏目:栏目的本质是网站的大纲索引,主要指标应该被网站清晰的展示出来。准备材料:采集和整理相关资料
界面设计:根据访问对象提供信息,使其成为最适合的网页结构和网页布局
网页测试和发布:包括功能测试和完整性测试。所谓功能测试,就是保证网页内容组织的可用性,达到最初的设计目标,执行规定的功能,读者可以方便快捷地找到需要的内容。完整性测试是为了确保页面内容正确显示、连接正确、无错误和表达。如果错误发生在测试期间
发现、修改、准确,并可在互联网上正式发布。网页设计不错,要发到网上,不然网站图片还是不显示,做必要的局部调整。
推广与维护:网站没有推广,很容易成为信息孤岛。久而久之光顾的人不多,渐渐失去了成立的意义。网页标题简洁明了要注意2个问题。将图像插入到尽可能小的网页中。

(图片来自网络)
品牌网站设计方案包括什么?
一、品牌的设计感网站
品牌网站对用户的第一印象尤为重要,比如如何利用好女性给互联网创业者带来的商机。一般网站会以企业形象和产品为主,设计上需要稍加注意。网站形象设计、视觉设计、创意设计、交互设计都是设计内容。这些设计的目的是一致的,就是为了衬托企业的品牌形象和品牌特色。首先,企业品牌网站的设计风格要与企业形象保持一致。例如,网站 颜色、排版、视觉元素和 网站 标志的使用在风格上应保持一致。一个企业品牌网站可以有个性,主要是通过颜色的使用,排版和线条。品牌网站建设也可以使用媒体来展示品牌,相关视频可以放在网站上。
二、品牌网站亲和力
企业品牌网站是品牌形象和个性的体现,但更应该关注网站亲和力的表现。亲和力可以让用户对网站产生好感,增加网站的粘性。网站亲和力体现在网站结构和布局,以及网站优化。
网站结构要合理,让用户在短时间内找到自己需要的信息。灯,这些都是要考虑的事情。网站布局也很重要,主要体现在网站的风格上。页面设计要简洁大方,色彩搭配要和谐,网站标志和导航栏要一致,内部链接文字格式要一致。讲道理。
然后是网站优化。网站优化是构建网站的一个重要的基本要求。现场优化也为用户服务。搜索引擎和用户的偏好一致,比如图片设置中的网站,最好给图片加上描述和标题,加上ATL属性;关键词可以分布在网站的内容中,文字语言要通俗易懂,网站还包括详细的联系方式,相信企业也应该很了解。

(图片来自网络)
三、品牌网站的功能
网站 最突出的功能也是网站 构建的核心部分。并不是网站的功能越多越好。必须从网站的规模和需求来分析。品牌网站的功能一般是宣传品牌,提升企业形象,所以网站最好能有用户反馈功能,产品和图片展示等功能,多媒体播放和客服管理系统等。这些都是品牌网站所需要的功能。
四、品牌网站体验
网站的用户体验直接影响到用户对网站的第一印象,也可以说明网站的构建是否成功。网站只有良好的用户体验,才能增加品牌信任,加快品牌传播。用户体验包括视觉体验、交互体验、内容体验、产品体验、功能体验和服务体验等诸多方面。

(图片来自网络)
网站 品牌的设计方案是什么?今天小编就讲到这里,大家应该都知道了,希望这个文章可以对有需要的朋友有所帮助。
网站内容与功能设计(企业在进行网站建设时需要遵循的基本原则有哪些)
网站优化 • 优采云 发表了文章 • 0 个评论 • 371 次浏览 • 2022-02-19 21:16
目前很多公司成立网站的主要作用是利用网站让目标客户找到自己,带来生意。但是,企业在构建网站的过程中,往往过于注重网站的设计,忽视网站的内容和功能,而网站的内容丰富,导致网站开通慢,忽略网站的优化和普及,导致网站没有流量等问题。那么,企业在构建网站时需要遵循哪些基本原则呢?让我们逆时针介绍它们。
网站必须简洁高效
这可以主要从用户体验的角度来看,访问网站的访问者的感觉非常重要。网站 简洁、干净,可以快速有效地找到您需要的内容,与混乱的 网站 相比,访问者的成功率要高得多。
网站建设要有全局观
对于企业网站的建设,在规划网站建设方案时,企业和网站建设公司要通力合作,一般要制定一个明确的方案来解决出现的问题。 网站 构造过程。过错。逆时针方向应全面了解相关行业的企业结构、文化等基本信息和特点。企业要系统地把握相关行业的利润转化目标、竞争、产品和服务,以便网站从较高的位置进行建设。
企业网站建设要有一定的适应性
互联网时代正在迅速变化,今天非常有用的信息可能会随着时间的推移变得无用。因此,对于一个企业来说,通过网站所展示的功能、信息、产品和服务都需要进一步改变。只有这样,才能不被用户抛弃,顺应时代发展,才有长久的生命力,网站才能实现效益的转化。企业网站的作用不可小觑,当然也不否认传统宣传方式的作用。将两者结合起来可以将公司的宣传和营销工具提升到一个新的水平。
网站统一风格
这里所说的网站风格,其实是指当网站的整体形象呈现给用户时,可以给用户一个全面的整体感觉。这种感觉很抽象。当用户看到它时,眼睛是明亮的,风格是不同的。这就是优秀的 网站 风格。因此,在整体设计中,文字结构排列、色调、内容标识、交互等都要设计完整。
网站内容信息要完整丰富
在之前的文章中,也多次强调了网站内容信息的作用。企业进行网站建设,必须为用户提供完整、丰富、有价值的内容信息(如企业产品和服务),这有利于增加访问者的兴趣,而这些内容也是访客,这将有助于网站兴趣的转化。
网站打开更快
虽然不能保证所有页面都会快速打开,但请确保主页打开速度足够快。如果 网站 打开超过 25 秒,很多用户会选择放弃对 网站 的访问。动态页面可以吸引用户的注意力,但大部分用户希望通过网站获得更多有价值的文字信息。因此,必须考虑速度问题。当然,在开启网站期间,后期需要不断优化、不断更新、不断完善才能达到更快的目标,但在初期,一定要坚持最少的原则链接数量,让用户可以快速感受最佳浏览。
网站我会介绍这么多建设需要遵守的基本原则。希望能够让网站的建设更加顺利。如果有需要,一定要逆时针找专业正规的,这样才能保证网站的质量。 查看全部
网站内容与功能设计(企业在进行网站建设时需要遵循的基本原则有哪些)
目前很多公司成立网站的主要作用是利用网站让目标客户找到自己,带来生意。但是,企业在构建网站的过程中,往往过于注重网站的设计,忽视网站的内容和功能,而网站的内容丰富,导致网站开通慢,忽略网站的优化和普及,导致网站没有流量等问题。那么,企业在构建网站时需要遵循哪些基本原则呢?让我们逆时针介绍它们。
网站必须简洁高效
这可以主要从用户体验的角度来看,访问网站的访问者的感觉非常重要。网站 简洁、干净,可以快速有效地找到您需要的内容,与混乱的 网站 相比,访问者的成功率要高得多。
网站建设要有全局观
对于企业网站的建设,在规划网站建设方案时,企业和网站建设公司要通力合作,一般要制定一个明确的方案来解决出现的问题。 网站 构造过程。过错。逆时针方向应全面了解相关行业的企业结构、文化等基本信息和特点。企业要系统地把握相关行业的利润转化目标、竞争、产品和服务,以便网站从较高的位置进行建设。

企业网站建设要有一定的适应性
互联网时代正在迅速变化,今天非常有用的信息可能会随着时间的推移变得无用。因此,对于一个企业来说,通过网站所展示的功能、信息、产品和服务都需要进一步改变。只有这样,才能不被用户抛弃,顺应时代发展,才有长久的生命力,网站才能实现效益的转化。企业网站的作用不可小觑,当然也不否认传统宣传方式的作用。将两者结合起来可以将公司的宣传和营销工具提升到一个新的水平。
网站统一风格
这里所说的网站风格,其实是指当网站的整体形象呈现给用户时,可以给用户一个全面的整体感觉。这种感觉很抽象。当用户看到它时,眼睛是明亮的,风格是不同的。这就是优秀的 网站 风格。因此,在整体设计中,文字结构排列、色调、内容标识、交互等都要设计完整。
网站内容信息要完整丰富
在之前的文章中,也多次强调了网站内容信息的作用。企业进行网站建设,必须为用户提供完整、丰富、有价值的内容信息(如企业产品和服务),这有利于增加访问者的兴趣,而这些内容也是访客,这将有助于网站兴趣的转化。
网站打开更快
虽然不能保证所有页面都会快速打开,但请确保主页打开速度足够快。如果 网站 打开超过 25 秒,很多用户会选择放弃对 网站 的访问。动态页面可以吸引用户的注意力,但大部分用户希望通过网站获得更多有价值的文字信息。因此,必须考虑速度问题。当然,在开启网站期间,后期需要不断优化、不断更新、不断完善才能达到更快的目标,但在初期,一定要坚持最少的原则链接数量,让用户可以快速感受最佳浏览。
网站我会介绍这么多建设需要遵守的基本原则。希望能够让网站的建设更加顺利。如果有需要,一定要逆时针找专业正规的,这样才能保证网站的质量。
网站内容与功能设计(网页设计中使用图标来支持内容的漂亮的例子和最佳做法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-02-19 03:26
简介:在这篇文章 文章 中,我们展示了在网页设计中使用图标来支持内容的漂亮示例和最佳实践。
为什么要使用图标?设计是为了交流:你分享的信息是否不能留住访问者并不重要,无论它多么重要或令人兴奋。当大多数用户最初浏览 网站 时,他们会扫描页面以寻找视觉上有趣的内容,并且只有在某些东西引起他们的注意时才开始阅读。图标是吸引用户查看您的 网站 内容的一种简单而有效的方式。
图标和断句具有相同的心理效果:它们在视觉上将内容分开。具有格式良好的内容的页面,允许文本形成段落和焦点的图标,以便易于阅读且视觉上有趣,足以长时间吸引用户的注意力。
在这篇文章 文章 中,我们展示了在网页设计中使用图标来支持内容的漂亮示例和最佳实践。
1.如何使用图标
使用图标的主要目的是帮助用户更有效地注意和处理信息。一种常见的做法是使用许多空白且不会分散注意力的图标来增强效果。即使是最小的内容也可以用图标丰富。无需更多语言即可进行有效沟通。图标应该用来引起人们对你的内容的注意,而不是减少或取代它。
突出显示的功能列表
演示服务是有效营销的实用且必要的部分。但是这个列表本身是乏味和乏味的。图标与您的功能列表相结合将使它们更具吸引力。
280张幻灯片
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
在 Web 应用程序中,提醒注意新功能
图标是一种视觉邀请,鼓励用户在您的 Web 应用程序中尝试最新和最强大的功能。图标应该吸引用户的注意力并将他们引导至新功能。一旦你抓住了他们的注意力,就告诉他们新功能有多棒。
结尾
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
列出不同的应用和产品
在这种情况下,将图标视为徽标,请记住:徽标的目的是在产品和特定图像之间建立心理联系。图标应该是独特而简单的:大多数图标都是128*128px,使用一个小而能传达更多含义的简单抽象。
隐翅虫
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
文章共7页:[1] [2] [3] [4] [5] [6] [7]
更多网页设计中图标与网页内容的组合设计,请访问论坛:
【双击滚动】【评论】【 】【 】【 】来源:网络 日期:2009-8-12 查看全部
网站内容与功能设计(网页设计中使用图标来支持内容的漂亮的例子和最佳做法)
简介:在这篇文章 文章 中,我们展示了在网页设计中使用图标来支持内容的漂亮示例和最佳实践。
为什么要使用图标?设计是为了交流:你分享的信息是否不能留住访问者并不重要,无论它多么重要或令人兴奋。当大多数用户最初浏览 网站 时,他们会扫描页面以寻找视觉上有趣的内容,并且只有在某些东西引起他们的注意时才开始阅读。图标是吸引用户查看您的 网站 内容的一种简单而有效的方式。
图标和断句具有相同的心理效果:它们在视觉上将内容分开。具有格式良好的内容的页面,允许文本形成段落和焦点的图标,以便易于阅读且视觉上有趣,足以长时间吸引用户的注意力。
在这篇文章 文章 中,我们展示了在网页设计中使用图标来支持内容的漂亮示例和最佳实践。
1.如何使用图标
使用图标的主要目的是帮助用户更有效地注意和处理信息。一种常见的做法是使用许多空白且不会分散注意力的图标来增强效果。即使是最小的内容也可以用图标丰富。无需更多语言即可进行有效沟通。图标应该用来引起人们对你的内容的注意,而不是减少或取代它。
突出显示的功能列表
演示服务是有效营销的实用且必要的部分。但是这个列表本身是乏味和乏味的。图标与您的功能列表相结合将使它们更具吸引力。
280张幻灯片
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
在 Web 应用程序中,提醒注意新功能
图标是一种视觉邀请,鼓励用户在您的 Web 应用程序中尝试最新和最强大的功能。图标应该吸引用户的注意力并将他们引导至新功能。一旦你抓住了他们的注意力,就告诉他们新功能有多棒。
结尾
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
列出不同的应用和产品
在这种情况下,将图标视为徽标,请记住:徽标的目的是在产品和特定图像之间建立心理联系。图标应该是独特而简单的:大多数图标都是128*128px,使用一个小而能传达更多含义的简单抽象。
隐翅虫
<IMG alt="" src="http://www.webjx.com/files/all ... gt%3B
文章共7页:[1] [2] [3] [4] [5] [6] [7]

更多网页设计中图标与网页内容的组合设计,请访问论坛:
【双击滚动】【评论】【 】【 】【 】来源:网络 日期:2009-8-12


