
网站内容设计
网站内容设计(选择SEO外包效劳时的条件是什么?首选条件?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-10-08 00:17
在描述的编写中,描述标签准确概括了网页的内容。每个网页应创建不同的描述标签,以避免所有网页或多个网页使用相同的描述标签。
关键字关键词标签,对于页面优化来说,没有以前那么重要了。甚至有一种说法,关键字标签是无用的。不过,即使搜索引擎不考虑关键词,写关键词标签可能还是有用的,但不要在关键词中堆太多关键词,否则可能会适得其反。只写4、5个核心关键词。
4、标题标签优化
Heading标签(H标签)通常用于向用户展示网页的结构。HTML语言中H标签共有六种尺寸,Z的权重依次递减。Z常用的标签有H1、H2标签,H1代表标题,H2是副标题。按照这个意思,Z的重要关键词设置在H1标签中,与关键词相关的词组放在H2标签中,然后依次推回。
H 标签通常会使一些文本比普通文本大。对于用户来说,这可以帮助他们更直观地看到这些文本的重要性。各种渐变大小的H标签可以为网站的内容创建层次结构,方便用户浏览网站。范围
不管合作伙伴的选择。还是选择买东西。很多人喜欢先看对方的射程。比如买衣服。我们都知道。最好选择一个范围广泛的品牌,而不是一个未命名的品牌。为什么是这样?因为这是人类的心理。家人、父母和朋友都会在数小时内灌输这种理念。所以在选择SEO外包服务时。首先要看的是对方工作室的范围。这是个人操作。这仍然是一个团队操作。并与此有关。我们可以从生活中知道。很多人都很坚强。而且时间会少很多。所以。看范围是选择SEO外包服务的首选条件之一
二、技术
在SEO优化中。排名的靠前和靠后更多地取决于双方的技术差异。所以在选择SEO外包服务的时候看对方的技术是关键。我们怎么知道对方的技术是否足够强大?我们可以通过以下几点来判断一个大概的数字:
一、 SEO 有几种解决方案。最简单的问题是什么是SEO。不要认为这个问题是无稽之谈。其实,从对方的回复中判断对方能否解决是最好的办法。
,影响SEO的关键要素有哪些?通常来说,一般来说。假设对方回复内容和外部链接等含糊不清的内容。其实相当于在胡说八道
百度快照不更新怎么办
, 如果 网站 降级。你能分析一下原因吗
、哪些行为被认为是SEO作弊
白帽和黑帽SEO的区别
,优化一个词操作方法的一般步骤是什么
, 导致 网站 成为 K 的基本元素是什么
经过以上问答,基本可以判断对方是否有足够的技术。当然,这里有一个特别的提醒。在对方的回复中。试着让对方用更容易理解的句子来回答。只要对方用我自己的话来回复,我就可以判断对方是否真的对SEO有深入的了解。很多刚开始做SEO优化的人,都在思考如何为新建的网站优化SEO。帝国网现在告诉你优化新站点的注意事项
1、稳定快速网站空间
如果用户网站等了5秒还没有打开,用户肯定会关掉。毫无疑问,因为没有那么多时间,也没有那么多耐心等待一天半的时间打开网站。有了这些时间,你可以在其他网站中找到有价值的内容。所以,无论是新站还是老站网站,网站的打开速度是第一要素。一个能为用户提供极致打开速度体验的用户,必然会赢在第一步。
2、持续更新有价值的内容
来找我们网站的用户可以找到有价值的东西。如果网站不断产出一些没有阅读价值,解决不了用户需求的内容,用户会因为我们没有抓住用户而立即离开。心,这么有价值,从内容一开始就能给用户很好的满足感,用户一定会和我们一起网站,还会浏览其他有价值的内容。
3、提供特色服务
山西SEO奥园的作者在优化网站的时候,首先想到的是我们网站和其他同行网站的区别,为什么用户还留在我们身边网站,我们你能为用户做什么?提供哪些差异化服务或价值。这些都是我们站长在优化网站之前必须要了解的,否则你的优化方向或者优化重点就不清楚了。
4、持续分析数据,了解用户需求
网站在优化之前,我对用户的喜好和行为习惯有一点了解,但是用户对我们网站体验的反馈我们不是很清楚。这就需要我们通过网站数据来了解用户的需求,他们喜欢我们网站的哪个版块,喜欢哪些内容。然后根据这些数据进行相应的调整。直观反映用户数据的一种方式是通过百度的页面点击图进行分析。
5、构建内链系统
这里所说的内链系统主要是指相关推荐,即当用户读完一个文章或者其他一些内容后,他还有什么需求,也就是看完这个文章 问题或上下游需求。这些都可以在内部解决。 查看全部
网站内容设计(选择SEO外包效劳时的条件是什么?首选条件?)
在描述的编写中,描述标签准确概括了网页的内容。每个网页应创建不同的描述标签,以避免所有网页或多个网页使用相同的描述标签。
关键字关键词标签,对于页面优化来说,没有以前那么重要了。甚至有一种说法,关键字标签是无用的。不过,即使搜索引擎不考虑关键词,写关键词标签可能还是有用的,但不要在关键词中堆太多关键词,否则可能会适得其反。只写4、5个核心关键词。
4、标题标签优化
Heading标签(H标签)通常用于向用户展示网页的结构。HTML语言中H标签共有六种尺寸,Z的权重依次递减。Z常用的标签有H1、H2标签,H1代表标题,H2是副标题。按照这个意思,Z的重要关键词设置在H1标签中,与关键词相关的词组放在H2标签中,然后依次推回。
H 标签通常会使一些文本比普通文本大。对于用户来说,这可以帮助他们更直观地看到这些文本的重要性。各种渐变大小的H标签可以为网站的内容创建层次结构,方便用户浏览网站。范围
不管合作伙伴的选择。还是选择买东西。很多人喜欢先看对方的射程。比如买衣服。我们都知道。最好选择一个范围广泛的品牌,而不是一个未命名的品牌。为什么是这样?因为这是人类的心理。家人、父母和朋友都会在数小时内灌输这种理念。所以在选择SEO外包服务时。首先要看的是对方工作室的范围。这是个人操作。这仍然是一个团队操作。并与此有关。我们可以从生活中知道。很多人都很坚强。而且时间会少很多。所以。看范围是选择SEO外包服务的首选条件之一
二、技术
在SEO优化中。排名的靠前和靠后更多地取决于双方的技术差异。所以在选择SEO外包服务的时候看对方的技术是关键。我们怎么知道对方的技术是否足够强大?我们可以通过以下几点来判断一个大概的数字:
一、 SEO 有几种解决方案。最简单的问题是什么是SEO。不要认为这个问题是无稽之谈。其实,从对方的回复中判断对方能否解决是最好的办法。
,影响SEO的关键要素有哪些?通常来说,一般来说。假设对方回复内容和外部链接等含糊不清的内容。其实相当于在胡说八道
百度快照不更新怎么办
, 如果 网站 降级。你能分析一下原因吗
、哪些行为被认为是SEO作弊
白帽和黑帽SEO的区别
,优化一个词操作方法的一般步骤是什么
, 导致 网站 成为 K 的基本元素是什么
经过以上问答,基本可以判断对方是否有足够的技术。当然,这里有一个特别的提醒。在对方的回复中。试着让对方用更容易理解的句子来回答。只要对方用我自己的话来回复,我就可以判断对方是否真的对SEO有深入的了解。很多刚开始做SEO优化的人,都在思考如何为新建的网站优化SEO。帝国网现在告诉你优化新站点的注意事项
1、稳定快速网站空间
如果用户网站等了5秒还没有打开,用户肯定会关掉。毫无疑问,因为没有那么多时间,也没有那么多耐心等待一天半的时间打开网站。有了这些时间,你可以在其他网站中找到有价值的内容。所以,无论是新站还是老站网站,网站的打开速度是第一要素。一个能为用户提供极致打开速度体验的用户,必然会赢在第一步。
2、持续更新有价值的内容
来找我们网站的用户可以找到有价值的东西。如果网站不断产出一些没有阅读价值,解决不了用户需求的内容,用户会因为我们没有抓住用户而立即离开。心,这么有价值,从内容一开始就能给用户很好的满足感,用户一定会和我们一起网站,还会浏览其他有价值的内容。
3、提供特色服务
山西SEO奥园的作者在优化网站的时候,首先想到的是我们网站和其他同行网站的区别,为什么用户还留在我们身边网站,我们你能为用户做什么?提供哪些差异化服务或价值。这些都是我们站长在优化网站之前必须要了解的,否则你的优化方向或者优化重点就不清楚了。
4、持续分析数据,了解用户需求
网站在优化之前,我对用户的喜好和行为习惯有一点了解,但是用户对我们网站体验的反馈我们不是很清楚。这就需要我们通过网站数据来了解用户的需求,他们喜欢我们网站的哪个版块,喜欢哪些内容。然后根据这些数据进行相应的调整。直观反映用户数据的一种方式是通过百度的页面点击图进行分析。
5、构建内链系统
这里所说的内链系统主要是指相关推荐,即当用户读完一个文章或者其他一些内容后,他还有什么需求,也就是看完这个文章 问题或上下游需求。这些都可以在内部解决。
网站内容设计(网页制作大作业一周之后要交了求帮助(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-06 10:51
一周后不得不交作业做网页求助
网页制作的大作业
要求:以HTML5为主题制作网站,要求网站结构合理,网站首页可以链接各部分内容。压缩为rar文件提交,文件大小不能超过100MB。
网站内容包括:
一、Html发展历程及发展趋势介绍
2. Html5等引入的新标签介绍及使用实例
三、CSS介绍及使用实例
4.Javascript语言和算法
(1)Javascript语言介绍
(2)算法案例分析
[1] 一百钱一百只鸡的问题。中国古代数学家张秋建在他的《计算》中提出了著名的“百钱百鸡问题”:一只鸡值五只;一只母鸡值三个;三只鸡值一只;一百块钱买多少只鸡、翁、妈妈和小鸡?请写一个算法来解决“一百块钱买一百只鸡”的问题。
[2] 如果一个三位数等于其位数的立方和,则这个数称为水仙花数。例如:407=43+03+73,所以407是水仙花数。编写一个程序来找出所有的水仙花。
[3] 编写一个程序,需要任意输入年份来判断是否为闰年。
[4] 编写程序,求1~1000的总和。
[5] 写一个程序来解决小猴子吃桃子的问题:一只小猴子摘了很多桃子,每天吃掉现有桃子的一半以上。到了第10天,发现只有一个桃子。有多少桃子?
[6] 为了鼓励节约用电,某市开始采用按月计费的方式。每月电费y(元)与家庭用电量x(kWh)的关系如下: 100度以下按0.65元/度计算,超过100度的部分按0.8元/度电计算。设计程序,随意输入用电量,即可一次性获得电价。
[7] 输出前 20 个斐波那契数列。
选择以上7道算法题中的2道,展示解题思路,在网页中展示程序源码,用javascript语言编写收录程序的实际网页,展示运行效果. 查看全部
网站内容设计(网页制作大作业一周之后要交了求帮助(组图))
一周后不得不交作业做网页求助
网页制作的大作业
要求:以HTML5为主题制作网站,要求网站结构合理,网站首页可以链接各部分内容。压缩为rar文件提交,文件大小不能超过100MB。
网站内容包括:
一、Html发展历程及发展趋势介绍
2. Html5等引入的新标签介绍及使用实例
三、CSS介绍及使用实例
4.Javascript语言和算法
(1)Javascript语言介绍
(2)算法案例分析
[1] 一百钱一百只鸡的问题。中国古代数学家张秋建在他的《计算》中提出了著名的“百钱百鸡问题”:一只鸡值五只;一只母鸡值三个;三只鸡值一只;一百块钱买多少只鸡、翁、妈妈和小鸡?请写一个算法来解决“一百块钱买一百只鸡”的问题。
[2] 如果一个三位数等于其位数的立方和,则这个数称为水仙花数。例如:407=43+03+73,所以407是水仙花数。编写一个程序来找出所有的水仙花。
[3] 编写一个程序,需要任意输入年份来判断是否为闰年。
[4] 编写程序,求1~1000的总和。
[5] 写一个程序来解决小猴子吃桃子的问题:一只小猴子摘了很多桃子,每天吃掉现有桃子的一半以上。到了第10天,发现只有一个桃子。有多少桃子?
[6] 为了鼓励节约用电,某市开始采用按月计费的方式。每月电费y(元)与家庭用电量x(kWh)的关系如下: 100度以下按0.65元/度计算,超过100度的部分按0.8元/度电计算。设计程序,随意输入用电量,即可一次性获得电价。
[7] 输出前 20 个斐波那契数列。
选择以上7道算法题中的2道,展示解题思路,在网页中展示程序源码,用javascript语言编写收录程序的实际网页,展示运行效果.
网站内容设计(好的内容怎么来呢,提炼提炼再提炼怎么做?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2021-10-05 16:06
网站内容设计确实很重要,好的内容可以更好更深地吸引眼球,使网站变得不同凡响。好的内容怎么来呢,当然是提炼提炼再提炼。先深入了解自己产品的特点,然后针对这个特点撰写文章,原理讲解,案例示范,反复迭代,最终推广出来,形成系统,内容变现。最好的方式就是先让用户用上,然后针对用户用上后的需求,或者与企业自身问题进行各种需求调整,变成与用户息息相关的。祝各位能找到满意的网站内容设计。
基本是做这个事儿的一些基本原则,考虑的最多的应该是整体的web和web2.0在内容生产、组织生产、传播和接受等各个方面是如何流动。
分类如下:1.内容生产:内容和资源来源于网站的多样性和客户的多样性;2.用户生成内容:用户粘性、用户活跃度、网站用户体验度等3.互联网入口:最近比较火的,
原创内容+非原创内容+原创互动内容
网站的内容设计,网站推广,网站转载,原创内容生产,非原创内容编辑,内容的分享和传播技巧。在网站设计方面必须要注意网站的页面美观性,内容分发架构,用户体验,内容的多样性,另外还有在线问答等方面都是需要注意的。
反正不是我。我要的是it资讯。
内容我觉得就是整合啊!但是作为设计我觉得最重要的是方法和思路吧,在各种网站上也看过不少网站设计前辈们的作品,好的网站内容结构我觉得一定是清晰明了,先说结论,后谈设计,大部分的网站设计是都是需要先确定结构,然后再编辑页面的内容,而大部分的人都是如此操作的,但是作为一个成熟的设计师,他应该都会先从内容出发,也会先根据主题表达自己的创意想法,再根据网站内容来设计页面内容,可以说很多网站设计的设计前端就是一个简单的页面设计,但是却能达到很好的视觉效果,无论是视觉美观度还是内容展示,都让用户觉得舒服自然,所以我觉得结构和内容编辑的方法各有千秋,但是好的网站设计多会从网站内容出发吧!我目前正在学习photoshop,基础的界面设计理论和字体的应用,很想交流交流学习下!。 查看全部
网站内容设计(好的内容怎么来呢,提炼提炼再提炼怎么做?)
网站内容设计确实很重要,好的内容可以更好更深地吸引眼球,使网站变得不同凡响。好的内容怎么来呢,当然是提炼提炼再提炼。先深入了解自己产品的特点,然后针对这个特点撰写文章,原理讲解,案例示范,反复迭代,最终推广出来,形成系统,内容变现。最好的方式就是先让用户用上,然后针对用户用上后的需求,或者与企业自身问题进行各种需求调整,变成与用户息息相关的。祝各位能找到满意的网站内容设计。
基本是做这个事儿的一些基本原则,考虑的最多的应该是整体的web和web2.0在内容生产、组织生产、传播和接受等各个方面是如何流动。
分类如下:1.内容生产:内容和资源来源于网站的多样性和客户的多样性;2.用户生成内容:用户粘性、用户活跃度、网站用户体验度等3.互联网入口:最近比较火的,
原创内容+非原创内容+原创互动内容
网站的内容设计,网站推广,网站转载,原创内容生产,非原创内容编辑,内容的分享和传播技巧。在网站设计方面必须要注意网站的页面美观性,内容分发架构,用户体验,内容的多样性,另外还有在线问答等方面都是需要注意的。
反正不是我。我要的是it资讯。
内容我觉得就是整合啊!但是作为设计我觉得最重要的是方法和思路吧,在各种网站上也看过不少网站设计前辈们的作品,好的网站内容结构我觉得一定是清晰明了,先说结论,后谈设计,大部分的网站设计是都是需要先确定结构,然后再编辑页面的内容,而大部分的人都是如此操作的,但是作为一个成熟的设计师,他应该都会先从内容出发,也会先根据主题表达自己的创意想法,再根据网站内容来设计页面内容,可以说很多网站设计的设计前端就是一个简单的页面设计,但是却能达到很好的视觉效果,无论是视觉美观度还是内容展示,都让用户觉得舒服自然,所以我觉得结构和内容编辑的方法各有千秋,但是好的网站设计多会从网站内容出发吧!我目前正在学习photoshop,基础的界面设计理论和字体的应用,很想交流交流学习下!。
网站内容设计(企业相关行业内容必不可少太单一怎么办?科技告诉你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 179 次浏览 • 2021-10-04 19:30
网站构建涉及很多东西,包括整体页面结构,网站颜色选择,网站注重布局,以及网站内容构建,对于企业来说网站其他话不多说,内容建设不能太单一,考虑到一般企业网站轻维护、促推广,所以在早期网站上线过程中,把更多的精力放在内容上,跟随酷展科技了解一下。
一是企业相关的行业内容缺一不可。说到与企业相关的行业内容,很多人的思维都会局限于企业。相关行业内容可以拓展行业网站和其他竞争对手网站,尤其是那些做得更好的网站,是的,对其内容做一个简单的处理,比如换个标题,结束原创,然后文章添加自己的网站地址,可以很丰富的网站内容。曾经有这么一个企业用户,他在做行业内容的时候,几乎把同事的网站内容都抄了下来,最后更新了上千个文章,虽然这种纯抄袭是不可取的,但是它可能不是无效的。因为更新文章比较“累” 工作,有些人喜欢投机。这时候,如果你有耐心,做好行业内容信息,即使经过一段时间,网站稀疏的管理,这些文章也会给<带来一定的流量@网站。
必须有关键的企业相关内容。上面的简单复制只是为了填补网站内容的不足。作为一个公司,网站也要拿出一些真金白银的东西,比如公司产品的优势,公司技术的优势,公司等知名公司。企业合作... 有了这些内容信息后,就可以轻松开启评价功能和留言功能了。很多企业网站只是自己说,不考虑用户感受。有的开启留言功能,还强制用户留下联系地址,这种做法不可取。网站 将在用户交互时处于活动状态。当然前期可以组织员工进行考核,并且评价尽量真实自然,不生涩,定期维护和复查。及时响应和改进需求。另一方面,我们必须删除那些负面或不合规的消息。
稍后,应将专业知识添加到企业信息页面。许多公司网站混淆了新闻和专业知识。事实上,它们是两个不同的概念。新闻是公司和公司所在行业发生的一些重要的事情,而公司所涉及的相关专业知识是行业的内容。有些比较苦涩难懂,甚至对于普通用户来说,也很少阅读。更新这些内容的原因,一方面是为了填写网站的内容,另一方面,一般这些知识都是直接“抄书”的。来了,一千字左右就是一篇文章,适当加点关键词,很容易被搜索引擎收录,有利于网站的优化。大家都知道,百度百科和维基百科可以用专业知识做好。如果你有活力,企业网站也可以是一本行业百科全书,通俗易懂,会吸引一批忠实的网站用户。
除了内容要求,企业内容信息需要有一定的美感,并适当添加一些内部链接,根据内容制作字幕,所有内容都应该是静态URL,并且在内容更新时,适当的图片每一篇文章,让效果更好,更有利于网站的用户体验。总之,企业内容信息是网站建设的重要组成部分。任何推广的最终目的都是让网站产生流量并持续产生流量。留住用户的一个好办法就是让他们对网站的内容感兴趣! 查看全部
网站内容设计(企业相关行业内容必不可少太单一怎么办?科技告诉你)
网站构建涉及很多东西,包括整体页面结构,网站颜色选择,网站注重布局,以及网站内容构建,对于企业来说网站其他话不多说,内容建设不能太单一,考虑到一般企业网站轻维护、促推广,所以在早期网站上线过程中,把更多的精力放在内容上,跟随酷展科技了解一下。
一是企业相关的行业内容缺一不可。说到与企业相关的行业内容,很多人的思维都会局限于企业。相关行业内容可以拓展行业网站和其他竞争对手网站,尤其是那些做得更好的网站,是的,对其内容做一个简单的处理,比如换个标题,结束原创,然后文章添加自己的网站地址,可以很丰富的网站内容。曾经有这么一个企业用户,他在做行业内容的时候,几乎把同事的网站内容都抄了下来,最后更新了上千个文章,虽然这种纯抄袭是不可取的,但是它可能不是无效的。因为更新文章比较“累” 工作,有些人喜欢投机。这时候,如果你有耐心,做好行业内容信息,即使经过一段时间,网站稀疏的管理,这些文章也会给<带来一定的流量@网站。
必须有关键的企业相关内容。上面的简单复制只是为了填补网站内容的不足。作为一个公司,网站也要拿出一些真金白银的东西,比如公司产品的优势,公司技术的优势,公司等知名公司。企业合作... 有了这些内容信息后,就可以轻松开启评价功能和留言功能了。很多企业网站只是自己说,不考虑用户感受。有的开启留言功能,还强制用户留下联系地址,这种做法不可取。网站 将在用户交互时处于活动状态。当然前期可以组织员工进行考核,并且评价尽量真实自然,不生涩,定期维护和复查。及时响应和改进需求。另一方面,我们必须删除那些负面或不合规的消息。
稍后,应将专业知识添加到企业信息页面。许多公司网站混淆了新闻和专业知识。事实上,它们是两个不同的概念。新闻是公司和公司所在行业发生的一些重要的事情,而公司所涉及的相关专业知识是行业的内容。有些比较苦涩难懂,甚至对于普通用户来说,也很少阅读。更新这些内容的原因,一方面是为了填写网站的内容,另一方面,一般这些知识都是直接“抄书”的。来了,一千字左右就是一篇文章,适当加点关键词,很容易被搜索引擎收录,有利于网站的优化。大家都知道,百度百科和维基百科可以用专业知识做好。如果你有活力,企业网站也可以是一本行业百科全书,通俗易懂,会吸引一批忠实的网站用户。
.jpg)
除了内容要求,企业内容信息需要有一定的美感,并适当添加一些内部链接,根据内容制作字幕,所有内容都应该是静态URL,并且在内容更新时,适当的图片每一篇文章,让效果更好,更有利于网站的用户体验。总之,企业内容信息是网站建设的重要组成部分。任何推广的最终目的都是让网站产生流量并持续产生流量。留住用户的一个好办法就是让他们对网站的内容感兴趣!
网站内容设计(网站设计并不是简单的任务,以设计一个成功的企业网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-10-04 19:18
随着网站的不断发展,越来越多的用户希望通过互联网获取信息。因此,许多公司加入了设计团队。对于企业来说,网站是用户了解企业的窗口。是企业的网络代言人,网站的设计意义重大。
因此,对企业网站进行设计是非常有必要的,但网站设计并不是一件简单的事情。我们必须协调关系的各个方面以设计成功的业务网站。
1. 内容模块确认
为了明确建立网站的意图,如果要宣传公司和企业产品,必须确认在网站上发布的信息,并对信息进行分类,以便用户可以找到他们想要的内容。需要第一时间的信息。一般公司分类模块可以导航到网站、公司简介、新闻、产品、联系方式、留言等模块;通过这些信息,用户可以加深对公司的了解。
2. 网站 设计选择
选择合适的结构,让公司网站看起来整洁、清晰。结构的选择还要考虑网站的整体风格。选择的结构要与网站的风格相适应,给人一种和谐的感觉,让人感觉很舒服。
3.网站的内容必须是感性的
合理使用图片、文字、音乐、动画等,可以让网站的内容更加丰富,更具吸引力。纯文字的网页很难吸引用户的注意力,但一定要注意图片、动画等的使用,并控制好它们的大小。不要因为内存过大而减慢网站的打开速度,否则会给用户留下不良功能。参观体验。另外,网站的内容一定要定期更新,更新的内容越多,越能吸引用户。
4.做好网站保护
网站的建设不会在一两天内完成,所以我们必须继续这样做,让公司的网站运行得更好。 查看全部
网站内容设计(网站设计并不是简单的任务,以设计一个成功的企业网站)
随着网站的不断发展,越来越多的用户希望通过互联网获取信息。因此,许多公司加入了设计团队。对于企业来说,网站是用户了解企业的窗口。是企业的网络代言人,网站的设计意义重大。
因此,对企业网站进行设计是非常有必要的,但网站设计并不是一件简单的事情。我们必须协调关系的各个方面以设计成功的业务网站。
1. 内容模块确认
为了明确建立网站的意图,如果要宣传公司和企业产品,必须确认在网站上发布的信息,并对信息进行分类,以便用户可以找到他们想要的内容。需要第一时间的信息。一般公司分类模块可以导航到网站、公司简介、新闻、产品、联系方式、留言等模块;通过这些信息,用户可以加深对公司的了解。
2. 网站 设计选择
选择合适的结构,让公司网站看起来整洁、清晰。结构的选择还要考虑网站的整体风格。选择的结构要与网站的风格相适应,给人一种和谐的感觉,让人感觉很舒服。
3.网站的内容必须是感性的
合理使用图片、文字、音乐、动画等,可以让网站的内容更加丰富,更具吸引力。纯文字的网页很难吸引用户的注意力,但一定要注意图片、动画等的使用,并控制好它们的大小。不要因为内存过大而减慢网站的打开速度,否则会给用户留下不良功能。参观体验。另外,网站的内容一定要定期更新,更新的内容越多,越能吸引用户。
4.做好网站保护
网站的建设不会在一两天内完成,所以我们必须继续这样做,让公司的网站运行得更好。
网站内容设计(百度SEO建议,蝙蝠侠IT将通过如下内容阐述:行业站搜索框)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-10-04 02:19
但实际上,不同的关键词研究工具,选择的关键词库是完全不同的,尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题,这很容易为我们网站内容设计,带来不确定的遗漏。
那么,网站内容设计打造优质内容池的4种方法是什么?
根据之前百度的SEO推荐,蝙蝠侠IT会详细说明如下:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①垂直电商类网站推荐在网站搜索框关键词。
②相关行业的下拉搜索框网站。
③目标网站中搜索框中的搜索结果也可以作为参考。
2、目标同行业站点
这里我们关注的行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台,被广泛讨论的话题标签,你可能会发现存在大量可用的关键词,这种情况下,你只需要:
① 整理所有相关标签
②导出所有相关标签下的内容标题,进行有效筛选合并。(操作简单,EXCEL即可完成)
③采用常规策略整合整个站点关键词多个目标网站的集合,并去除重复项。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,SEO 团队在创建内容时应尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,例如:
① 出版图书目录,如SEO图书目录名
②专业网站给出的纵向专题目录
③知名教育机构和学校的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,酌情过滤和去除重复的内容,但我们不建议您使用OCR软件扫描其他目录的内容方避免恶意侵权。
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业寻找优质的关键词库,以上内容仅供参考! 查看全部
网站内容设计(百度SEO建议,蝙蝠侠IT将通过如下内容阐述:行业站搜索框)
但实际上,不同的关键词研究工具,选择的关键词库是完全不同的,尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题,这很容易为我们网站内容设计,带来不确定的遗漏。
那么,网站内容设计打造优质内容池的4种方法是什么?
根据之前百度的SEO推荐,蝙蝠侠IT会详细说明如下:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①垂直电商类网站推荐在网站搜索框关键词。
②相关行业的下拉搜索框网站。
③目标网站中搜索框中的搜索结果也可以作为参考。
2、目标同行业站点
这里我们关注的行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台,被广泛讨论的话题标签,你可能会发现存在大量可用的关键词,这种情况下,你只需要:
① 整理所有相关标签
②导出所有相关标签下的内容标题,进行有效筛选合并。(操作简单,EXCEL即可完成)
③采用常规策略整合整个站点关键词多个目标网站的集合,并去除重复项。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,SEO 团队在创建内容时应尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,例如:
① 出版图书目录,如SEO图书目录名
②专业网站给出的纵向专题目录
③知名教育机构和学校的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,酌情过滤和去除重复的内容,但我们不建议您使用OCR软件扫描其他目录的内容方避免恶意侵权。
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业寻找优质的关键词库,以上内容仅供参考!
网站内容设计(文档信息面板适用于2010MicrosoftOffice及更高版本中的Word、ExcelPowerPoint和PowerPoint)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-10-03 14:03
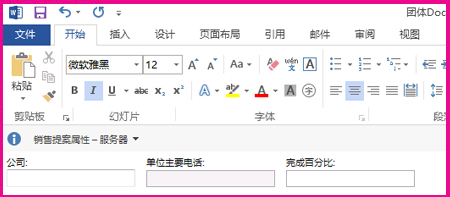
文档信息面板适用于 Microsoft Office 2010 及更高版本的 Word、Excel 和 PowerPoint。文档信息面板在这些文档上显示 InfoPath 表单,您可以在其中输入元数据信息。
例如,假设您要确保销售人员为每个销售建议提供公司名称和电话号码。您可以创建“提案”内容类型,并在“文档信息面板”中收录您的公司名称和电话号码。当用户打开“提案”文档时,他们需要输入或更新所需的姓名和电话号码。当您保存文档时,SharePoint 会自动更新作为列存储在文档库中的元数据。
要了解有关内容类型和元数据的更多信息,请参阅向内容类型添加元数据列。
要为文档内容类型设置文档信息面板,请按照以下步骤操作。
转到要更改其 网站 内容类型的 网站。
选择“设置
, 然后选择“网站设置”。
在“Web Designer Library”下,选择“网站Content Type”。
选择要更改的 网站 内容类型的名称。
注意:如果出现的内容类型名称不是超链接的形式,说明这个网站的内容类型是继承自另一个(父)网站。要更新网站的内容类型,请转到父网站。
在“设置”下,选择“文档信息面板设置”。
在“文档信息面板模板”部分,执行以下操作之一:
在“始终显示”部分中,指定您是否希望此内容类型的文档自动显示信息面板。
选择“确定”。 查看全部
网站内容设计(文档信息面板适用于2010MicrosoftOffice及更高版本中的Word、ExcelPowerPoint和PowerPoint)
文档信息面板适用于 Microsoft Office 2010 及更高版本的 Word、Excel 和 PowerPoint。文档信息面板在这些文档上显示 InfoPath 表单,您可以在其中输入元数据信息。

例如,假设您要确保销售人员为每个销售建议提供公司名称和电话号码。您可以创建“提案”内容类型,并在“文档信息面板”中收录您的公司名称和电话号码。当用户打开“提案”文档时,他们需要输入或更新所需的姓名和电话号码。当您保存文档时,SharePoint 会自动更新作为列存储在文档库中的元数据。
要了解有关内容类型和元数据的更多信息,请参阅向内容类型添加元数据列。
要为文档内容类型设置文档信息面板,请按照以下步骤操作。
转到要更改其 网站 内容类型的 网站。
选择“设置

, 然后选择“网站设置”。
在“Web Designer Library”下,选择“网站Content Type”。
选择要更改的 网站 内容类型的名称。
注意:如果出现的内容类型名称不是超链接的形式,说明这个网站的内容类型是继承自另一个(父)网站。要更新网站的内容类型,请转到父网站。
在“设置”下,选择“文档信息面板设置”。
在“文档信息面板模板”部分,执行以下操作之一:
在“始终显示”部分中,指定您是否希望此内容类型的文档自动显示信息面板。
选择“确定”。
网站内容设计(为什么了解网页布局很重要?、卡片式、网格布局)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-10-03 08:05
为什么了解网页布局很重要?网页的布局在很大程度上决定了网站的访问者将如何与网页内容进行交互。
这里将介绍一些常见的网页布局形式,比如卡片式布局、分屏布局、网格布局……一起来看看吧!
卡片页面布局
卡片布局被 网站 使用,例如 Pinterest、Facebook 和 Twitter。非常适合新闻网站和博客,因为卡片布局可以在页面上放置大量的内容,同时保持每个部分的内容不同。
卡片布局有两种主要形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如Dribbble的网页布局;
使用不同大小的卡片来组成页面布局,卡片之间没有固定的顺序,例如Pinterest的页面布局和花瓣。
分屏布局
当两个元素在页面上具有相同的权重时,分屏布局是一种流行的设计选择,通常用于需要突出显示文本和图像的设计。
分屏设计特别适合电商网站上的产品页面。页面上需要突出显示产品图片,但也必须显示价格、规格和购物车按钮等信息。
标题
随着移动端设计的盛行,标题布局变得流行起来。大字体在标题中尤为流行,在一些网站的正文中也能看到。
较大的文本更具可读性,可以改善用户体验。此外,它还提供了强大的视觉效果,因此这种布局在极简设计中尤为流行。
个性化推荐
个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展使得算法更易于使用,可以准确分析用户偏好。
根据用户以往的订阅习惯,Netflix 可以亲自推荐他们最有可能观看的电影。
网站 喜欢 Medium 会根据用户之前阅读和喜欢的内容向他们展示许多相同类型的 文章。
网格布局
网格为设计提供了视觉上的平静和秩序感,以平衡和有组织的方式呈现内容,并使内容更易于人们使用。
在网格设计中使用不同大小的内容可以增加视觉吸引力,同时保持内容有条理。
杂志版面
杂志和期刊的版面影响着网络杂志的版面。这些网页布局非常适合内容较多的网站,尤其是内容每天更新的网站。
单页布局
单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还会使用视差滚动效果。
对于内容稀疏的网站,单页布局是一个很好的解决方案。同时,它也是内容叙述的完美选择,例如互动儿童读物。
F型和Z型布局
F 型和 Z 型布局是指用户的视线在页面上如何移动,即用户如何浏览内容。F 型布局具有非常清晰的视觉层次结构,因此适用于内容较多的页面。
Z 形布局将视线绘制到顶部,然后对角向下延伸到底部,然后再次延伸。
不对称布局
在设计中,不对称会产生动态的视觉冲击。大多数情况下,不对称是由于无法平衡图像和文本造成的。
由于不对称创造了动态和充满活力的视觉印象,因此对于想要传达这种形象的品牌来说非常有用。
布局简洁
这种布局的优点是它完全专注于内容,没有视觉混乱。
干净简洁的布局几乎适用于任何类型的网站。很多优雅的网站,无论收录什么设计形式,都可以说是“简洁”的。
导航选项卡
导航标签适用于收录几个项目的菜单,否则导航会显得混乱。
旋转木马
轮播内容收录图片和文字,通常出现在网站的顶部以突出显示内容。
总结
好的网页设计具有很强的适应性,并且对用户始终友好。
遵循网页布局的最佳实践,可以带来全新的数字体验,灵活调整瞬息万变的技术和设计趋势,进一步实现品牌目标。 查看全部
网站内容设计(为什么了解网页布局很重要?、卡片式、网格布局)
为什么了解网页布局很重要?网页的布局在很大程度上决定了网站的访问者将如何与网页内容进行交互。
这里将介绍一些常见的网页布局形式,比如卡片式布局、分屏布局、网格布局……一起来看看吧!
卡片页面布局
卡片布局被 网站 使用,例如 Pinterest、Facebook 和 Twitter。非常适合新闻网站和博客,因为卡片布局可以在页面上放置大量的内容,同时保持每个部分的内容不同。
卡片布局有两种主要形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如Dribbble的网页布局;

使用不同大小的卡片来组成页面布局,卡片之间没有固定的顺序,例如Pinterest的页面布局和花瓣。

分屏布局
当两个元素在页面上具有相同的权重时,分屏布局是一种流行的设计选择,通常用于需要突出显示文本和图像的设计。
分屏设计特别适合电商网站上的产品页面。页面上需要突出显示产品图片,但也必须显示价格、规格和购物车按钮等信息。

标题
随着移动端设计的盛行,标题布局变得流行起来。大字体在标题中尤为流行,在一些网站的正文中也能看到。

较大的文本更具可读性,可以改善用户体验。此外,它还提供了强大的视觉效果,因此这种布局在极简设计中尤为流行。

个性化推荐
个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展使得算法更易于使用,可以准确分析用户偏好。
根据用户以往的订阅习惯,Netflix 可以亲自推荐他们最有可能观看的电影。

网站 喜欢 Medium 会根据用户之前阅读和喜欢的内容向他们展示许多相同类型的 文章。

网格布局
网格为设计提供了视觉上的平静和秩序感,以平衡和有组织的方式呈现内容,并使内容更易于人们使用。

在网格设计中使用不同大小的内容可以增加视觉吸引力,同时保持内容有条理。

杂志版面
杂志和期刊的版面影响着网络杂志的版面。这些网页布局非常适合内容较多的网站,尤其是内容每天更新的网站。

单页布局
单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还会使用视差滚动效果。

对于内容稀疏的网站,单页布局是一个很好的解决方案。同时,它也是内容叙述的完美选择,例如互动儿童读物。

F型和Z型布局
F 型和 Z 型布局是指用户的视线在页面上如何移动,即用户如何浏览内容。F 型布局具有非常清晰的视觉层次结构,因此适用于内容较多的页面。

Z 形布局将视线绘制到顶部,然后对角向下延伸到底部,然后再次延伸。

不对称布局
在设计中,不对称会产生动态的视觉冲击。大多数情况下,不对称是由于无法平衡图像和文本造成的。

由于不对称创造了动态和充满活力的视觉印象,因此对于想要传达这种形象的品牌来说非常有用。

布局简洁
这种布局的优点是它完全专注于内容,没有视觉混乱。
干净简洁的布局几乎适用于任何类型的网站。很多优雅的网站,无论收录什么设计形式,都可以说是“简洁”的。

导航选项卡
导航标签适用于收录几个项目的菜单,否则导航会显得混乱。

旋转木马
轮播内容收录图片和文字,通常出现在网站的顶部以突出显示内容。

总结
好的网页设计具有很强的适应性,并且对用户始终友好。
遵循网页布局的最佳实践,可以带来全新的数字体验,灵活调整瞬息万变的技术和设计趋势,进一步实现品牌目标。
网站内容设计( 各大主流社交平台对H5[1]分享的支持(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-10-02 12:27
各大主流社交平台对H5[1]分享的支持(组图))
中文是指建立(组织)。
说到程序开发,是指JS的开发,看你是后端开发(NodeJS等)还是前端开发。如果是后端,则需要相应的Web服务器。如果前端需要一个浏览器,最好安装几个浏览器。
至于开发工具的选择,可以使用记事本或者其他工具,因为JS不需要编译,所以可以用vs、eclipse、nodepad++、editplus等进行开发。
网站构建是指利用标记语言,通过一系列的设计、建模、执行过程,通过互联网以电子形式传递信息,最终以图形用户界面的形式被用户使用( GUI)浏览。简单的说,网页设计的目的就是生产网站。网站页面可以使用超文档标记语言、可扩展超文本标记语言等标记语言,将文本、图片(GIF、JPEG、PNG)、表格等简单信息放置在页面上。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,同样也需要移植到网站中的标记语言。
网站建筑是一个广义的术语,涵盖了生产和维护中使用的许多不同的技能和学科网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。很多人往往被分成几个工作组,负责网站设计的不同方面。网页设计是设计过程的前端(客户端)。通常用来描述的网站并不是一个简单的页面。一个网站收录了很多工作,包括域名注册设计的渲染。布局页面、编写代码等任务。
网站 建设前景广阔。当前的移动互联网浪潮已经到来。截至 2015 年,80% 的应用程序将全部或部分基于 HTML5。这意味着大多数 App 内容将以网页的形式呈现。各大社交平台都支持H5[1]分享,相对手机网站,但各个平台的分享界面需要单独定制。
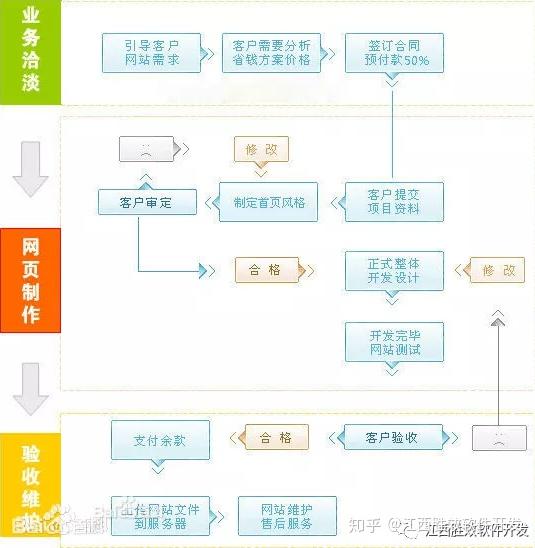
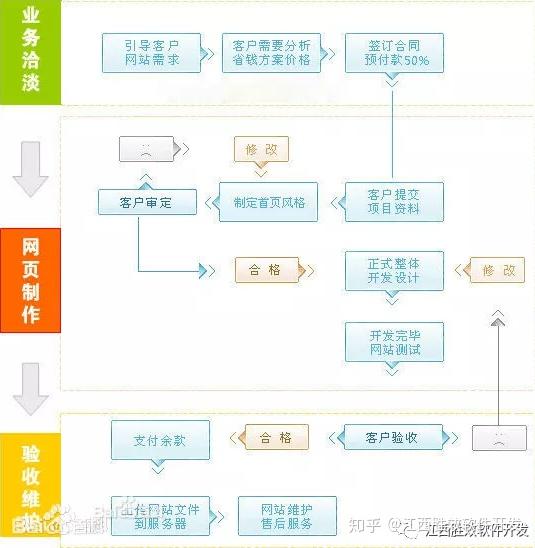
步
网站 构建过程
一、申请域名
二、申请空间
三、定位网站
四、网站功能需求分析(网站规划)
五、网站风格设计
六、网站代码制作
七、测试网站
八、FTP上传网站
九、完整信息
十、网站推广维护
目标
在设计网站之前,必须告诉网站目标人群、地区、国家等;提供网站策划书,这样设计会专门针对这群人的浏览习惯量身定做你的网页。
网站 施工前的准备很重要。确定你网站建设的目的,以及以后维护网站,让你的网站发挥作用,等等都是很重要的。
渠道
网站频道是网站的大框架,即主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等,这是一个标准企业网站 内容。如果你有具体的框架,可以在网站建设设计开始前告诉网站建设公司,方便网站建设公司的设计。
预算
如果你对你的网页不是很清楚,也没有经验,那也没关系。你最好告诉建站者你的最大预算,他们会全程为你提供服务。你肯定知道你的网站的目的,是以广告的形式,还是只是为了观察现有的老客户?是功能型还是显示型?风格定位要准确。功能性网站 可能不适合美术设计中的大图。在数据功能上比较强大,比如搜索、会员注册等,一般大型企业网、购物网、大型门户、交友网等都是功能类型。如果是展示型的话,这类网站大多可能追求视觉美,并且对功能要求不高。对于艺术,设计必须有很强的视觉感。这类网站一般属于:美容行业、女性用品、服装等。
把专业的事情交给专业的团队,让您的生意更顺利 查看全部
网站内容设计(
各大主流社交平台对H5[1]分享的支持(组图))

中文是指建立(组织)。
说到程序开发,是指JS的开发,看你是后端开发(NodeJS等)还是前端开发。如果是后端,则需要相应的Web服务器。如果前端需要一个浏览器,最好安装几个浏览器。
至于开发工具的选择,可以使用记事本或者其他工具,因为JS不需要编译,所以可以用vs、eclipse、nodepad++、editplus等进行开发。

网站构建是指利用标记语言,通过一系列的设计、建模、执行过程,通过互联网以电子形式传递信息,最终以图形用户界面的形式被用户使用( GUI)浏览。简单的说,网页设计的目的就是生产网站。网站页面可以使用超文档标记语言、可扩展超文本标记语言等标记语言,将文本、图片(GIF、JPEG、PNG)、表格等简单信息放置在页面上。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,同样也需要移植到网站中的标记语言。

网站建筑是一个广义的术语,涵盖了生产和维护中使用的许多不同的技能和学科网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。很多人往往被分成几个工作组,负责网站设计的不同方面。网页设计是设计过程的前端(客户端)。通常用来描述的网站并不是一个简单的页面。一个网站收录了很多工作,包括域名注册设计的渲染。布局页面、编写代码等任务。
网站 建设前景广阔。当前的移动互联网浪潮已经到来。截至 2015 年,80% 的应用程序将全部或部分基于 HTML5。这意味着大多数 App 内容将以网页的形式呈现。各大社交平台都支持H5[1]分享,相对手机网站,但各个平台的分享界面需要单独定制。

步
网站 构建过程
一、申请域名
二、申请空间
三、定位网站
四、网站功能需求分析(网站规划)
五、网站风格设计
六、网站代码制作
七、测试网站
八、FTP上传网站
九、完整信息
十、网站推广维护
目标
在设计网站之前,必须告诉网站目标人群、地区、国家等;提供网站策划书,这样设计会专门针对这群人的浏览习惯量身定做你的网页。
网站 施工前的准备很重要。确定你网站建设的目的,以及以后维护网站,让你的网站发挥作用,等等都是很重要的。
渠道
网站频道是网站的大框架,即主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等,这是一个标准企业网站 内容。如果你有具体的框架,可以在网站建设设计开始前告诉网站建设公司,方便网站建设公司的设计。
预算
如果你对你的网页不是很清楚,也没有经验,那也没关系。你最好告诉建站者你的最大预算,他们会全程为你提供服务。你肯定知道你的网站的目的,是以广告的形式,还是只是为了观察现有的老客户?是功能型还是显示型?风格定位要准确。功能性网站 可能不适合美术设计中的大图。在数据功能上比较强大,比如搜索、会员注册等,一般大型企业网、购物网、大型门户、交友网等都是功能类型。如果是展示型的话,这类网站大多可能追求视觉美,并且对功能要求不高。对于艺术,设计必须有很强的视觉感。这类网站一般属于:美容行业、女性用品、服装等。
把专业的事情交给专业的团队,让您的生意更顺利
网站内容设计(是不是几个待修改的点:针对个人页的主要功能模块,我们决定要更快的推进这件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-10-02 12:26
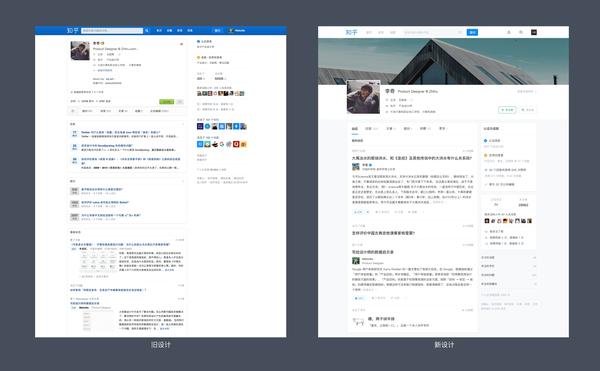
在我们日常的设计过程中,总会遇到一些一时难以解决的问题:这个函数在这里好像错了,但在其他位置就更错了;在修复一些体验问题的同时,发现页面结构是经过长期迭代后做出的。这种修改的成本太高了;一切都摆在重要的位置,真正重要的东西应该放在哪里?当用户来到一个页面时,他真正想要做什么?……当这些问题越来越多时,我们开始思考:我们是否应该重新考虑知乎的网页版应该是什么样子?
而在我们内部热议的同时,也听到了很多朋友的呼声:你网站一万年都没换,什么时候换?后来甚至出现了“知乎的前端工程师是干什么的?”的问题。这锅怎么能被我们强大的前端老师记住!所以我们决定更快地推进这件事:升级我们的个人页面!(。•ˇ‸ˇ•。)(广告时间:如果你身边有靠谱的前端,请务必推荐他加入我们!)
在新版个人页面公开测试之前,我会与朋友分享我们的设计理念,并期待听到您的反馈,并与我们一起改进和改进页面设计。
在开始设计之前的几次讨论中,我们逐渐明确了这种优化的基本原则:用户的时间是宝贵的,我们应该通过更好的设计帮助他们节省时间,提高效率。基于这一原则,我们将此次重新设计的核心策略定义为:快速。通过设计,用户每次想做的事情都变得简单、高效、重要,并且使用高频功能和更容易找到的内容。不仅如此,访问知乎的速度也需要更快,不要浪费时间等待。基于此,我们整理出以下几点进行修改:
对于个人页面的主要功能模块,我们尝试了不同的布局形式和设计方案。下面以几个有代表性的中间方案为例,与大家分享一下我们主要的重新设计过程。
卡片式
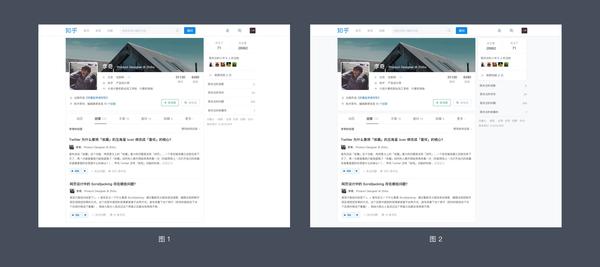
随着页面复杂度的升级,旧版画线卡逐渐暴露出其局限性,例如内容之间缺乏明确的界限、模块之间的关系不明确等(图1).为了解决这些问题,我们对卡片样式进行了优化,使重要的内容从页面中脱颖而出(图2)。与旧版本相比,新的卡片样式使页面内容更加集中、规则和清晰。我们重新制定了卡片使用策略,希望通过适度使用卡片,创造合适的页面顺序和浏览节奏,渐变区分每个模块内容的主次关系。此外,新的卡片样式使页面层次更丰富,以后页面也可以更灵活的更换。
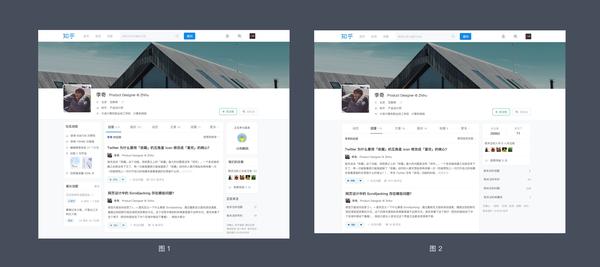
头像
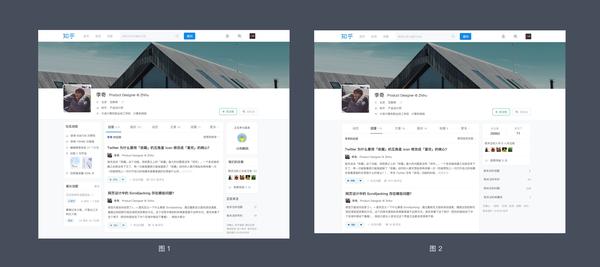
个人页面的头部是用户属性和个人特征的展示。它是页面中最重要的部分。我们在这部分做了很多设计尝试。沿用旧版结构,左右栏完全拆分,导致页面整体感弱,视觉重心偏左,效果不理想(图1)。为了为了减少页面内部的分割感,我们尝试打破框架,让头部跨越两列,突出页面最重要的部分,让页面结构更加稳定(图2)。在最新更新,我们进一步打破了头卡左右的限制,
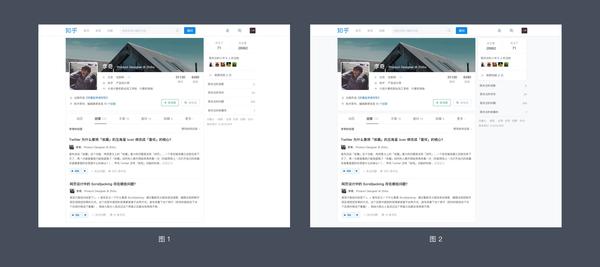
两列与三列
为了在一个屏幕上显示更多信息,提高页面空间利用率,我们最初考虑使用三栏结构来组织个人页面,但实际应用效果并不理想(图1)。三栏确实可以承载内容较多,但会造成页面过于拥挤,视觉上缺乏优先级。虽然可以提高页面空间利用率,但也牺牲了用户浏览和过滤信息的效率。相比之下,两栏清晰明了。简明扼要,为了更好的控制信息密度(图2)。而且这两栏可以兼顾知乎的大部分页面。考虑到产品内部的布局一致性和核心原则,更合理的选择。
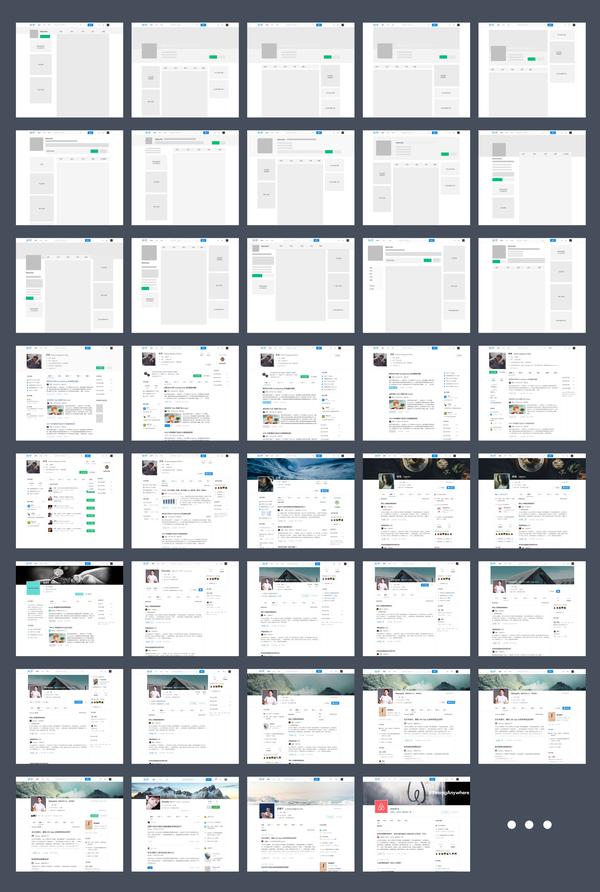
下面是除上述几种代表性方案外的布局和设计尝试。
经过大量的讨论、试验和调整,我们得到了个人页面的最终方案:
以上就是知乎网页重新设计的总体思路和个人页面的设计流程。其他页面的改进设计也在进行中。如果您有更好的建议和反馈,请写评论。我们将在测试过程中。我们也会逐步完善大家提到的重要问题୧(๑•̀⌄•́๑)૭ 查看全部
网站内容设计(是不是几个待修改的点:针对个人页的主要功能模块,我们决定要更快的推进这件)
在我们日常的设计过程中,总会遇到一些一时难以解决的问题:这个函数在这里好像错了,但在其他位置就更错了;在修复一些体验问题的同时,发现页面结构是经过长期迭代后做出的。这种修改的成本太高了;一切都摆在重要的位置,真正重要的东西应该放在哪里?当用户来到一个页面时,他真正想要做什么?……当这些问题越来越多时,我们开始思考:我们是否应该重新考虑知乎的网页版应该是什么样子?
而在我们内部热议的同时,也听到了很多朋友的呼声:你网站一万年都没换,什么时候换?后来甚至出现了“知乎的前端工程师是干什么的?”的问题。这锅怎么能被我们强大的前端老师记住!所以我们决定更快地推进这件事:升级我们的个人页面!(。•ˇ‸ˇ•。)(广告时间:如果你身边有靠谱的前端,请务必推荐他加入我们!)
在新版个人页面公开测试之前,我会与朋友分享我们的设计理念,并期待听到您的反馈,并与我们一起改进和改进页面设计。
在开始设计之前的几次讨论中,我们逐渐明确了这种优化的基本原则:用户的时间是宝贵的,我们应该通过更好的设计帮助他们节省时间,提高效率。基于这一原则,我们将此次重新设计的核心策略定义为:快速。通过设计,用户每次想做的事情都变得简单、高效、重要,并且使用高频功能和更容易找到的内容。不仅如此,访问知乎的速度也需要更快,不要浪费时间等待。基于此,我们整理出以下几点进行修改:
对于个人页面的主要功能模块,我们尝试了不同的布局形式和设计方案。下面以几个有代表性的中间方案为例,与大家分享一下我们主要的重新设计过程。
卡片式
随着页面复杂度的升级,旧版画线卡逐渐暴露出其局限性,例如内容之间缺乏明确的界限、模块之间的关系不明确等(图1).为了解决这些问题,我们对卡片样式进行了优化,使重要的内容从页面中脱颖而出(图2)。与旧版本相比,新的卡片样式使页面内容更加集中、规则和清晰。我们重新制定了卡片使用策略,希望通过适度使用卡片,创造合适的页面顺序和浏览节奏,渐变区分每个模块内容的主次关系。此外,新的卡片样式使页面层次更丰富,以后页面也可以更灵活的更换。

头像
个人页面的头部是用户属性和个人特征的展示。它是页面中最重要的部分。我们在这部分做了很多设计尝试。沿用旧版结构,左右栏完全拆分,导致页面整体感弱,视觉重心偏左,效果不理想(图1)。为了为了减少页面内部的分割感,我们尝试打破框架,让头部跨越两列,突出页面最重要的部分,让页面结构更加稳定(图2)。在最新更新,我们进一步打破了头卡左右的限制,

两列与三列
为了在一个屏幕上显示更多信息,提高页面空间利用率,我们最初考虑使用三栏结构来组织个人页面,但实际应用效果并不理想(图1)。三栏确实可以承载内容较多,但会造成页面过于拥挤,视觉上缺乏优先级。虽然可以提高页面空间利用率,但也牺牲了用户浏览和过滤信息的效率。相比之下,两栏清晰明了。简明扼要,为了更好的控制信息密度(图2)。而且这两栏可以兼顾知乎的大部分页面。考虑到产品内部的布局一致性和核心原则,更合理的选择。

下面是除上述几种代表性方案外的布局和设计尝试。

经过大量的讨论、试验和调整,我们得到了个人页面的最终方案:

以上就是知乎网页重新设计的总体思路和个人页面的设计流程。其他页面的改进设计也在进行中。如果您有更好的建议和反馈,请写评论。我们将在测试过程中。我们也会逐步完善大家提到的重要问题୧(๑•̀⌄•́๑)૭
网站内容设计(网站内容设计需要注意的5个核心元素,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 188 次浏览 • 2021-10-02 10:06
网站内容设计是视觉设计中一个很重要的部分,它对建立了新颖的企业形象以及企业内部的高效率沟通。传统的视觉设计认为,画面的构图要比内容本身更重要,一个好的视觉设计不单单只需要有一个优秀的产品设计和合适的结构,还需要视觉设计和结构有着紧密的关系。不同的是,当着手布局设计的时候,内容是各种各样的,除了要有比较宽松的产品设计和结构,内容之间也需要有一定的联系。
同时,从营销角度来说,内容和结构的整齐度和形状的重要性,同样影响着用户对内容的打开,从某种程度上来说,这也是促进网站排名的重要影响因素。
droidyoutube,keepcloser网页设计语言——无论是从内容传达,到用户的体验,还是从竞争对手的状况来分析,几乎所有类型的产品网站设计,在考虑到网站整体以及细节设计时,都需要注意到以下5个核心的元素。1.交互特性交互设计,是整个网站所有内容的一切基础。好的网站交互,能够帮助我们更好地传达信息。
事实上,更为核心的部分是交互特性,能够吸引用户的交互能力,包括导航和板块规划、用户页面操作,等等。有很多方法,设计网站交互特性的方法,可以用图片、字体或者其他视觉表现形式去进行表达。除此之外,更多的是通过线性的交互方式设计,比如手势操作。好的信息传达和交互特性对于网站的整体效果有着非常重要的影响,通过大量的试验,能够分析得出用户打开网站时是否会有兴趣打开,而如果是网站导航不够明确,让用户走错路,则是很糟糕的信息传达和互动体验。
2.流畅性与单一性大多数的产品网站设计都在让用户专注于单一的内容,比如用户会专注于实际、以及最为关键的产品信息传达,而从交互特性的角度,就是你的页面是否非常流畅。3.兴趣有趣的内容有很多视觉设计的核心内容,是我们用户感兴趣的内容,也就是有用,但是看过就走了。所以,好的内容应该能够吸引我们的用户,这样它能够转化成用户的成本,能够更好的在用户心中留下深刻的印象。
在精准洞察人性的能力上,我们企业,应该更多的用优秀的设计来刺激用户的行为习惯。4.唤醒感唤醒感就是在用户可以轻松打开网站的情况下,还能让用户感觉到舒适和放松。我们最好在网站的前期就能够以能够唤醒感强的设计来设计网站。这样,用户才会使用习惯。5.无缝度无缝度就是让内容和结构做到一个没有缝隙的连接。在移动端,平滑的结构、无缝的过渡,能够更好的帮助我们传达信息,同时能够展示更大的内容空间。欢迎关注公众号:高效率设计,也可以到站酷搜索:高效率设计,学习更多网页设计教程。(本篇文章推荐不得。 查看全部
网站内容设计(网站内容设计需要注意的5个核心元素,你知道吗?)
网站内容设计是视觉设计中一个很重要的部分,它对建立了新颖的企业形象以及企业内部的高效率沟通。传统的视觉设计认为,画面的构图要比内容本身更重要,一个好的视觉设计不单单只需要有一个优秀的产品设计和合适的结构,还需要视觉设计和结构有着紧密的关系。不同的是,当着手布局设计的时候,内容是各种各样的,除了要有比较宽松的产品设计和结构,内容之间也需要有一定的联系。
同时,从营销角度来说,内容和结构的整齐度和形状的重要性,同样影响着用户对内容的打开,从某种程度上来说,这也是促进网站排名的重要影响因素。
droidyoutube,keepcloser网页设计语言——无论是从内容传达,到用户的体验,还是从竞争对手的状况来分析,几乎所有类型的产品网站设计,在考虑到网站整体以及细节设计时,都需要注意到以下5个核心的元素。1.交互特性交互设计,是整个网站所有内容的一切基础。好的网站交互,能够帮助我们更好地传达信息。
事实上,更为核心的部分是交互特性,能够吸引用户的交互能力,包括导航和板块规划、用户页面操作,等等。有很多方法,设计网站交互特性的方法,可以用图片、字体或者其他视觉表现形式去进行表达。除此之外,更多的是通过线性的交互方式设计,比如手势操作。好的信息传达和交互特性对于网站的整体效果有着非常重要的影响,通过大量的试验,能够分析得出用户打开网站时是否会有兴趣打开,而如果是网站导航不够明确,让用户走错路,则是很糟糕的信息传达和互动体验。
2.流畅性与单一性大多数的产品网站设计都在让用户专注于单一的内容,比如用户会专注于实际、以及最为关键的产品信息传达,而从交互特性的角度,就是你的页面是否非常流畅。3.兴趣有趣的内容有很多视觉设计的核心内容,是我们用户感兴趣的内容,也就是有用,但是看过就走了。所以,好的内容应该能够吸引我们的用户,这样它能够转化成用户的成本,能够更好的在用户心中留下深刻的印象。
在精准洞察人性的能力上,我们企业,应该更多的用优秀的设计来刺激用户的行为习惯。4.唤醒感唤醒感就是在用户可以轻松打开网站的情况下,还能让用户感觉到舒适和放松。我们最好在网站的前期就能够以能够唤醒感强的设计来设计网站。这样,用户才会使用习惯。5.无缝度无缝度就是让内容和结构做到一个没有缝隙的连接。在移动端,平滑的结构、无缝的过渡,能够更好的帮助我们传达信息,同时能够展示更大的内容空间。欢迎关注公众号:高效率设计,也可以到站酷搜索:高效率设计,学习更多网页设计教程。(本篇文章推荐不得。
网站内容设计(河北农业大学本科毕业设计开题报告题目:网站内容管理系统学院:信息科学)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-10-01 07:05
开题报告-基于PHP的网站内容管理系统设计.doc 河北农业大学本科毕业项目开题报告题目:网站内容管理系统学院:信息科学与技术学院学生姓名:专业:计算机科学和技术班学生ID:计算机1002班教师姓名:教师职称:2014年3月15日专业班计算机1002学生ID教师职称学院信息科学与技术教授职称网站内容管理系统选题依据:同随着科技的发展,越来越多的企事业单位建立了网站系统,以更好地宣传自己,实现信息化,为用户提供服务。目前,网站 普遍存在信息更新不及时、页面响应速度慢、网站界面一致性差、网站错误链接多、用户交互低、页面设计工作量大等问题。不易更新修改等问题。原因在于传统的网站建设和维护方式。本文提供的内容管理系统,其主要思想是实现页面和内容的分离,页面的设计存储在模板中,内容存储在一个数据库和一个单独的文件中。这允许 网站 管理员更好地关注内容和用户交互。只有提供好的内容,与用户互动,才能更好的吸引用户,做好网站的宣传推广。发展。网站 内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。简单来说就是前端+后端建站软件。不再需要从头开始构建网站。您只需要在后台设置和添加内容,在前台更改模板,购买域名空间,即可构建强大的网站。
比如现有的网站内容管理系统:Empire、phpcms管理系统、pageeadmin、鑫云这些网站内容管理系统。从趋势上,我们可以发现网站在建设上发生了巨大的变化。可见,cms是真正实现了网站内容复杂度与网站管理自动化完美结合的新技术。文献综述:国内外研究情况:随着互联网的发展,上网人数日益增加,但很多网站无法快速跟上海量信息的更新,往往需要“二次开发”,这往往需要很多时间。人力物力用于处理信息更新和维护工作。当网站扩展时,甚至需要重新构建网站;如果这样下去,用户将在高成本、低效率的循环中适度升级,整合。对于网站建设和信息发布人员来说,他们最关心的是系统的易用性和功能完整性。因此,这对网站的构建和信息发布工具提出了非常高的要求。国外研究情况:内容管理的发展史按不同时期可分为四个阶段:数字应用(1975-1983)、桌面应用与出版(1984-1990)、客户端/服务器)内容)管理(1990-1995),网站 内容管理时代(1995-现代)。虽然内容管理系统的基本思想是在互联网快速发展之后才开始的。目前,基于网站和电子政务的内容管理研究较多。
主要的内容管理厂商可以分为以下几类: 1. 首先,它是第一个进入该领域时间最长的国际厂商。二是内容管理系统领域后来者,但发展势头十分迅猛,以Oracle和Sybase为代表;最后一类是国内厂商,进入内容管理系统开发领域较晚,技术相对国外厂商相对落后。主要代表有:联想、易宝北信等三类厂商各有特色。国外先进厂商技术成熟,影响巨大,资金雄厚。他们的产品面向更大的应用和更全面的功能,但价格昂贵,技术上难申请,对中文的支持不是很全,而国内公司的特点则相反。虽然价格比较低,技术应用难度低,完全支持中文网站,但是因为进入该领域的时间不是很长,技术还不是很成熟,影响力还不够. 研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的 技术还不是很成熟,影响力还不够。研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的 技术还不是很成熟,影响力还不够。研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的 查看全部
网站内容设计(河北农业大学本科毕业设计开题报告题目:网站内容管理系统学院:信息科学)
开题报告-基于PHP的网站内容管理系统设计.doc 河北农业大学本科毕业项目开题报告题目:网站内容管理系统学院:信息科学与技术学院学生姓名:专业:计算机科学和技术班学生ID:计算机1002班教师姓名:教师职称:2014年3月15日专业班计算机1002学生ID教师职称学院信息科学与技术教授职称网站内容管理系统选题依据:同随着科技的发展,越来越多的企事业单位建立了网站系统,以更好地宣传自己,实现信息化,为用户提供服务。目前,网站 普遍存在信息更新不及时、页面响应速度慢、网站界面一致性差、网站错误链接多、用户交互低、页面设计工作量大等问题。不易更新修改等问题。原因在于传统的网站建设和维护方式。本文提供的内容管理系统,其主要思想是实现页面和内容的分离,页面的设计存储在模板中,内容存储在一个数据库和一个单独的文件中。这允许 网站 管理员更好地关注内容和用户交互。只有提供好的内容,与用户互动,才能更好的吸引用户,做好网站的宣传推广。发展。网站 内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。简单来说就是前端+后端建站软件。不再需要从头开始构建网站。您只需要在后台设置和添加内容,在前台更改模板,购买域名空间,即可构建强大的网站。
比如现有的网站内容管理系统:Empire、phpcms管理系统、pageeadmin、鑫云这些网站内容管理系统。从趋势上,我们可以发现网站在建设上发生了巨大的变化。可见,cms是真正实现了网站内容复杂度与网站管理自动化完美结合的新技术。文献综述:国内外研究情况:随着互联网的发展,上网人数日益增加,但很多网站无法快速跟上海量信息的更新,往往需要“二次开发”,这往往需要很多时间。人力物力用于处理信息更新和维护工作。当网站扩展时,甚至需要重新构建网站;如果这样下去,用户将在高成本、低效率的循环中适度升级,整合。对于网站建设和信息发布人员来说,他们最关心的是系统的易用性和功能完整性。因此,这对网站的构建和信息发布工具提出了非常高的要求。国外研究情况:内容管理的发展史按不同时期可分为四个阶段:数字应用(1975-1983)、桌面应用与出版(1984-1990)、客户端/服务器)内容)管理(1990-1995),网站 内容管理时代(1995-现代)。虽然内容管理系统的基本思想是在互联网快速发展之后才开始的。目前,基于网站和电子政务的内容管理研究较多。
主要的内容管理厂商可以分为以下几类: 1. 首先,它是第一个进入该领域时间最长的国际厂商。二是内容管理系统领域后来者,但发展势头十分迅猛,以Oracle和Sybase为代表;最后一类是国内厂商,进入内容管理系统开发领域较晚,技术相对国外厂商相对落后。主要代表有:联想、易宝北信等三类厂商各有特色。国外先进厂商技术成熟,影响巨大,资金雄厚。他们的产品面向更大的应用和更全面的功能,但价格昂贵,技术上难申请,对中文的支持不是很全,而国内公司的特点则相反。虽然价格比较低,技术应用难度低,完全支持中文网站,但是因为进入该领域的时间不是很长,技术还不是很成熟,影响力还不够. 研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的 技术还不是很成熟,影响力还不够。研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的 技术还不是很成熟,影响力还不够。研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的
网站内容设计(关键字:网站设计班级网站DreamweaverIIAlong)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-10-01 07:04
在互联网飞速发展的今天,互联网已经成为人们快速获取、发布和传递信息的重要渠道。它在人们的政治、经济和生活中发挥着重要作用。互联网发布信息主要通过网站实现。要获取信息,还需要按照一定的检索方式从互联网“海洋”中的网站下载所需的信息。因此,网站建设在互联网应用中的地位是显而易见的。已成为政府、企事业单位信息化建设的重要组成部分,受到人们的广泛关注。关键词:网站设计班级网站 Dreamweaver II 摘要 随着互联网的飞速发展,人们迅速获得,发布信息的重要渠道,政治、经济、生活等方面起着重要作用。Internet站点信息发布主要是通过从网站上根据一定的检索下载信息,获取信息Internet“海洋”。因此网站建设互联网应用地位已成为政府、企业信息化建设的重要组成部分,越来越受到人们的关注。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1. 企业信息化建设,是更多人关注的重要组成部分。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1. 企业信息化建设,是更多人关注的重要组成部分。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1.
今天,网络已经形成了一种新的文化,塑造了一批新的人类,成就了一个新的社会。它以极快的速度逐渐统治着整个世界……通过网页制作学习将提高我们的网络知识水平,拓宽我们的知识面,使我们的班级在新文化的拥抱下茁壮成长,造就一批新兴的人类!”。21世纪是互联网时代和信息时代,互联网正在逐渐改变我们的生活方式,人们很容易接受互联网上从互联网上获得的知识和信息。随着互联网的飞速发展,各类的网站应运而生,学生对这个问题的探索兴趣浓厚;学校校园网建设完成,学校的网站 建设也完成了新一轮为了丰富学校网站,加强学校班级网页建设,我们提出了这样一个课题。同时,我们希望以此为载体,在一定程度上培养学生的自主探索和主动性,提出问题、研究问题、解决问题,为提高学生的自主学习能力和终身学习能力做出一些有益的探索。学习能力。网站班是班级与外界交流的窗口,也是同学们相互交流的平台。在这个毕业离开的季节里,希望打造一个特殊的班级网站,让大家了解我们班级,同时让学生在离开后可以轻松地相互交流。1.2 研究目的和意义1.2.1 研究目的随着互联网的发展,人们可以通过互联网更加方便快捷地进行交流、学习、教育,商业和贸易等。
为了在课堂上促进更好的学习、沟通、情感交流、快速通知、更好的工作,我决定开发一个课堂论坛平台,给学生提供建议和意见,提供资源共享,安排课堂上的各种计划和任务. ,提供更好的学习和交流环境。1.2.2 研究意义班级建设网站有利于家校交流,班级建设网站有利于教师的提高'信息素养。班级网站的建设有利于学生信息素养的提高,班级网站的建设有利于学生的在线德育。班级网站 建设有利于信息的积累,班站建设有利于相互学习,班级网站建设有利于班集体建设。1.3 通过班级网站,充分宣传设计理念,展示班级风格、优势和特色,发布班级主要活动,增进学生之间的相互联系,提高班级工作效率。1.4 主要研究内容 本论文共分三章,主要内容如下: 第一章主要介绍了选题的背景,然后分别介绍了选题的目的和意义,以及简要总结本文的设计思路;第2章主要是软件介绍和相关术语解释,帮助我们更容易理解网站的产生;第三章主要介绍了网站的整体分析和设计,网站分为五个页面,主页面和四个链接子页面,然后是每个页面的设计内容,设计理念,如何设计设计等进行了详细介绍。第二章软件简介及相关术语解释2.1 Dreamweaver简介 Dreamweaver是美国Adobe公司开发的一款集网页创建和管理为一体的所见即所得网页编辑器网站。它是第一套专为专业网页设计师开发的可视化网页开发工具,
Dreamweaver 功能: 最佳生产效率 Dreamweaver 可以使用最快的方式将 Fireworks、FreeHand 或 Photoshop 项目移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。菜单、快捷键、格式控制,只需简单一步即可完成。Dremweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dremweaver即可完成,整个应用过程自然流畅。此外,只需单击一下即可让 Dreamweaver 自动打开 Firework 或 Photoshop 进行编辑和优化设置。网站管理和使用网站地图可以快速创建网站原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。无与伦比的控制功能 Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。
制作相框和桌子的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为第三方厂商提供强大的支持能力,包括ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango和自主研发的应用软件。去宿迁房地产网了解更多。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。梦想模板和XML Dreamweaver 内容和设计分离,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。用于快速网页更新和团队协作网页编辑。为网页外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。并且内容提供者可以直接编辑基于样式的内容,而不会意外改变已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。并且内容提供者可以直接编辑基于样式的内容,而不会意外改变已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。
使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。2.2 HTML 简史 HTML 超文本标记语言(Hypertext Markup Language) 网上的资料越来越多。网站要有醒目的外观,才能增加访问量,达到宣传的目的。人们开始关注网页的外观,HTML 也因此变得更加复杂和灵活。表单,原本是一种更整齐地展示信息的工具,现在变成了一种排版工具。CSS 的出现使得基于表格的设计被认为已经过时。服务器技术也改变了网络的结构,用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。还有一个重要的考虑:网络可访问性,即用户是否可以轻松阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。还有一个重要的考虑:网络可访问性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。
事实上,我们很久以前就已经处理过“风格”。在Word的“格式”菜单中的“样式项”中,提供了多种样式,如“标题1”、“标题2”、“正文”等。只需选中文本,然后选择不同的样式,选中的文本会自动改变字体、字号、对齐方式、字间距等。 同样,我们可以使用CSS来指定网页元素的各种样式,例如颜色、位置、大小等。2.4 CSS 样式表的优点 CSS 样式表是一种标记语言,用于(增强)控制网页样式并允许将样式信息与网页内容分开。通过使用 CSS 样式表,不仅可以设置文本格式,还可以更准确地控制布局、字体、颜色、背景和其他图形效果,以避免在识别字符和设置段落格式时重复定义所需样式。, 提高网页编辑效率。2.5 HTML 中 CSS 样式表的实现 将 CSS 添加到 HTML 页面的方法不止一种。在不同的情况下,可以使用不同的方法。以下是比较常用的。2.5.1 嵌入式样式表 嵌入式样式表的实现非常简单,只需在每个要设置样式的 HTML 标签后编写 CSS。例如,如果要将指定表格中文本的样式设置为红色,字体大小为10pt,则可以在当前表格的标记中添加以下代码:. 此方法主要用于对特定标签进行特定调整,
嵌入式样式表不能完全体现CSS样式表的优越性,所以应用不多。2.5.2 内联样式表 如果您只想将样式应用于当前页面,则必须使用内联样式表。所谓内联样式表就是将样式表定义语句放在标签中,一般在设置的时候放在HTML代码的部分。2.5.3 外部样式表 外部样式表就是将指定的样式代码放入一个扩展名为.css的样式文件中,方便其他网页的调用。这种方式的好处是可以通过一个.css文件来管理网站中的多个网页。如果要在网站中对其他页面进行样式引用,可以先用记事本将样式定义为“.css”文件。例如:打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是应用程序。打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是一个应用程序。打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是一个应用程序。
在网页中用作超链接的对象可以是一段文字或一张图片。当浏览者点击链接的文字或图片时,链接目标会显示在浏览器上,并根据目标类型打开或运行。根据链接路径的不同,网页中的超链接一般分为以下三种:内部链接、锚链接和外部链接。超链接对象:根据使用的对象不同,网页中的链接可分为文本超链接、图片超链接、E-mail链接、锚链接、多媒体文件链接、空链接等。特殊编码文本或图形形式的链接。如果单击该链接,则相当于指示浏览器移动到同一网页内的某个位置,或者打开一个新网页。或者在新的 WWW 网站 中打开一个网页。网页超链接:网页上的超链接一般分为三种:一种是绝对网址超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。一种是绝对 URL 超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。一种是绝对 URL 超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。
当您将鼠标指针移动到超链接时,鼠标指针将变成手形。这时候鼠标左键点击可以直接跳转到超链接连接的网页或者WWW网站上去。如果用户已经浏览过超链接,则超链接的文字颜色会发生变化(默认为紫色)。只有图片的超链接在被访问后不会改变其颜色。第三章网站的总体分析与设计3.1 网站系统分析按照前面的设计思路进行分析,网站按照基本观点进行分解系统开发。在内容上,网站的整体布局如下: 3.2 主页设计 每一个网站都会有一个主页,在功能上,它代表了一种网站的风格,在网站架构上,它代表了网站的第一层。首页是打开网站后出现在浏览器中的第一个页面。3.3详细设计3.3.1班主页10
班级主页
欢迎来到极心转101!!!
>班级介绍
最新专辑
** **
周一
早晨
网站建设与管理
11
监制:林丹
~~设计理念~~ 网站首页是网站的入口页,是网站构建时树状结构的第一页,也就是之后你会看到打开网站第一页。由于首页是网站的第一页,也是最重要的页面,人们把首页视为最重要的体现班级形象的东西,也是所有信息的目录或分类的缩影。 网站 。因此,首页应该既简洁又清爽,内容丰富。本次主页设计主要分为七个部分:首先打开一个空白网页,在页面属性的外观属性中设置背景色,然后添加一个行列表作为总体布局布局,然后在下方的属性栏中插入背景图片 12 第一段:在刚才的表格中插入行列表,从插入工具栏中插入图片,让人一眼就看出这是一个类网站,图为课堂主题“拓展人格,放飞梦想”,班主任寄语,四位晶晶晶晶,体现学生在干净的学习环境中,即使面对激烈的学习竞争,也能安静的学习,他们仍然保持着尊重和爱的团结和友谊。第二部分:插入一排五列的表格,作为网站的导航栏,写上班级主页、班级介绍、班级新闻、班级相册、班级留言,然后就可以看到< @网站 有五个链接的网页,每一个都详细介绍了网站类的内容。第三部分:插入一个单行一列的表格,在表格中输入几个红色字符。欢迎来到极心转101!!!这样,浏览网站的人就可以清楚地知道,这是极心转101网站的班级,引起好奇心,想进一步了解这个班级。
第四节:插入一排两列的表格,左边表格是文字介绍,右边表格是图片介绍。在左边的表格中输入一个简单的班级概况,用简洁的词语概括班级的整体形象,让观众大致了解我们班级是一个什么样的群体。接下来,我将介绍班级的最新文献。文学不是哲学或宗教。它不提供生存理论。相反,它用它对世界的感知来确保人类精神永远有一个支点,而这个支点就是一个理想。无论是在精神上的迷茫,还是情绪的低落,或是兴奋的狂热时,文学总会给予我们可靠的精神指引。通过阅读,甚至听和看文学作品,人们可以领悟人生或世界的某些真理,点燃心中的生存信念,找到个人的生存目标……从古至今,从中国到外国,也不例外。文学最有价值的地方在于,无论它处于什么时代、什么环境,总能让人明白,生活不是一种毫无头绪的存在,而是一个充满可能性和选择性的充满活力的过程。文学是人类价值成长的过程,是人类文化的镜子。它照亮了人的灵魂,同时也照亮了人的行为,使人成为人。因此,文学总是与人类生活融为一体。然后我会介绍我们的班级目标。班级目标可以让大家有共同的追求,凝聚全班的集体力量。如果没有班级目标,就像没有指南针的帆船。
爱因斯坦说:“我们体验到一种最美丽、最深沉的情感,那就是探索奥秘的感觉。谁缺乏这种情感,就会失去神奇的内心兴奋能力。” 通过小组探索目标的设立,激发学生树立明确的目标,激发学生为实现目标而奋斗的愿望,使学生在完成目标后获得探索的快乐和学业成就,同时也觉醒他们心中的自豪感、自尊和自信。因此,目标是使学生成为克服困难的动力和学习欲望的内在力量的唯一来源。通过设定班级目标,也可以促使学生对团体的感情提升到对团体的责任感,有助于形成对学生的集体责任感。有共同的目标,就有团结奋斗的不懈努力。最后是我们的誓言。在这三年里,我们将为共同的目标而不懈努力。我们将以青春为誓,用我们的热情和活力,谱写青春的光辉篇章。将右边的表格分成三行,第一行写上最新专辑,链接到班级相册页面,然后在下面两行插入图片,渲染班级的文化氛围。第五部分:插入一个两行一列的表格,在本学期课程表的第一行插入文字,然后把第二行分成三行八列,写下这个学期的课程表。第六部分:插入一个两行五列的表格,然后合并第一列的单元格,插入图片,每个单元格中不要写干部姓名和担任的职位。
第七部分:插入一个一列一列的表格,然后写下类网站的所有权。至此,班级主页就算完成了,看起来也是对班级整体的大致了解,可以看到班级的文化建设、课程安排、学生活泼的学习热情、团结一致和班级集体的和谐。. . . . . 主页采用图文结合的原则,图文并举,更好地传达了我们班上朝气蓬勃的青春气息。14 3.3.2 班级介绍~~设计理念~~ 这是首页的链接,网站的子页面,主要是对我们班级的详细介绍。先打开一个空白网页,然后在页面属性中设置背景色,选择活泼可爱的浅粉色15作为网页的背景色,为网页增添了不少活力。然后按列插入一行表格,并在下方的属性栏中添加背景图片。背景图也是淡粉色和淡蓝色相结合的青春画面。该页面收录三个部分: 第一个部分:插入一个单行一列的表格,设置长和宽,然后插入与首页第一部分相同的图片。目的是为了与首页保持一致,看起来整洁干净。第二部分:插入一个一行五列的表格作为网页的导航栏,方便链接到网站的各个子页面。如果你想知道哪个页面的内容,只需点击导航栏,它就会自动链接到您想要查看的页面,方便快捷。第三节:插入一排一列的表格,在下面的属性列中设置其宽度,然后在表格中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生学习积极性等,班级介绍词不多,追求一个“精”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 然后在表中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生的学习热情等,班级介绍不多言,追求一个“好”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 然后在表中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生的学习热情等,班级介绍不多言,追求一个“好”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻
名人堂
5月,王宏荣获部门安全知识技能大赛二等奖。
~~设计理念~~ 17 这是网站类的第二个子页面,主要介绍类新闻。这个网页也和前两页一样。首先,创建一个带有空包的页面,并在页面属性栏中设置背景颜色。这次将背景颜色改为浅绿色,给人清新舒适的感觉。然后插入一个单行一列的表格,设置背景图片。背景图片换成了淡蓝色的风景图片,中间点缀了一些星星,让页面看起来简洁干净。这个页面也收录三个部分: 第一个部分:和前两页一样,插入一个单行一列的表格,然后插入相同的图片。第二部分:导航栏,用于链接各个页面。第三节:主要介绍班级的最新消息,基本相当于一份荣誉榜。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 这基本上相当于一个荣誉名单。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 这基本上相当于一个荣誉名单。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册
~~设计理念~~ 19 这个页面是网站的第三个子页面,主要是班级照片。首先是新建一个空白网页,在下面的页面属性中设置背景色。背景色为亮黄色,然后插入一个单行一列的表格。再次,页面分为三个部分:第一和第一这两个部分与前三页相同。图片和排版也同样设计,让整个网站一目了然。第三部分:这是网页设计的重点。插入一排十二列的表格,分别插入十二张班级和学校照片,将表格设置为一个向右滑动的动态相册,图片简单。班级相册就像一本完整的书,甚至是一系列的书,记录校园成长的历程。每张照片都可以配上你自己写的画外音,可以是一张照片,也可以是你拍照时的心情。班级相册是一本记录青春与友情的纪念册。它记录着校园的点点滴滴,记录着同学之间的情谊。可以说,班级相册是岁月的写照,回忆的回顾,情感的酝酿世界。班级相册是大学生活的密封记忆,里面收录着我们大学生活的美好回忆。以后可能没有机会再见到你了,但是当我们打开相册,这些过往的回忆就会让我们想起过去的一切,那是我们对过去的回忆。载体和线索。本页面采用动静结合,生动地展示了课堂相册的内容。看着照片慢慢向右滑动,不同的照片出现在你面前,很亲切,佛陀又回到了当时的场景。. 这张相册里不仅有课堂活动的照片,还有我们学校和宿舍的照片,不仅可以了解我们的班级,还可以看到学校和宿舍的面貌。20 3.3.5 班级留言
艾米:如果你身体好,天气就会晴朗。 查看全部
网站内容设计(关键字:网站设计班级网站DreamweaverIIAlong)
在互联网飞速发展的今天,互联网已经成为人们快速获取、发布和传递信息的重要渠道。它在人们的政治、经济和生活中发挥着重要作用。互联网发布信息主要通过网站实现。要获取信息,还需要按照一定的检索方式从互联网“海洋”中的网站下载所需的信息。因此,网站建设在互联网应用中的地位是显而易见的。已成为政府、企事业单位信息化建设的重要组成部分,受到人们的广泛关注。关键词:网站设计班级网站 Dreamweaver II 摘要 随着互联网的飞速发展,人们迅速获得,发布信息的重要渠道,政治、经济、生活等方面起着重要作用。Internet站点信息发布主要是通过从网站上根据一定的检索下载信息,获取信息Internet“海洋”。因此网站建设互联网应用地位已成为政府、企业信息化建设的重要组成部分,越来越受到人们的关注。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1. 企业信息化建设,是更多人关注的重要组成部分。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1. 企业信息化建设,是更多人关注的重要组成部分。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1.
今天,网络已经形成了一种新的文化,塑造了一批新的人类,成就了一个新的社会。它以极快的速度逐渐统治着整个世界……通过网页制作学习将提高我们的网络知识水平,拓宽我们的知识面,使我们的班级在新文化的拥抱下茁壮成长,造就一批新兴的人类!”。21世纪是互联网时代和信息时代,互联网正在逐渐改变我们的生活方式,人们很容易接受互联网上从互联网上获得的知识和信息。随着互联网的飞速发展,各类的网站应运而生,学生对这个问题的探索兴趣浓厚;学校校园网建设完成,学校的网站 建设也完成了新一轮为了丰富学校网站,加强学校班级网页建设,我们提出了这样一个课题。同时,我们希望以此为载体,在一定程度上培养学生的自主探索和主动性,提出问题、研究问题、解决问题,为提高学生的自主学习能力和终身学习能力做出一些有益的探索。学习能力。网站班是班级与外界交流的窗口,也是同学们相互交流的平台。在这个毕业离开的季节里,希望打造一个特殊的班级网站,让大家了解我们班级,同时让学生在离开后可以轻松地相互交流。1.2 研究目的和意义1.2.1 研究目的随着互联网的发展,人们可以通过互联网更加方便快捷地进行交流、学习、教育,商业和贸易等。
为了在课堂上促进更好的学习、沟通、情感交流、快速通知、更好的工作,我决定开发一个课堂论坛平台,给学生提供建议和意见,提供资源共享,安排课堂上的各种计划和任务. ,提供更好的学习和交流环境。1.2.2 研究意义班级建设网站有利于家校交流,班级建设网站有利于教师的提高'信息素养。班级网站的建设有利于学生信息素养的提高,班级网站的建设有利于学生的在线德育。班级网站 建设有利于信息的积累,班站建设有利于相互学习,班级网站建设有利于班集体建设。1.3 通过班级网站,充分宣传设计理念,展示班级风格、优势和特色,发布班级主要活动,增进学生之间的相互联系,提高班级工作效率。1.4 主要研究内容 本论文共分三章,主要内容如下: 第一章主要介绍了选题的背景,然后分别介绍了选题的目的和意义,以及简要总结本文的设计思路;第2章主要是软件介绍和相关术语解释,帮助我们更容易理解网站的产生;第三章主要介绍了网站的整体分析和设计,网站分为五个页面,主页面和四个链接子页面,然后是每个页面的设计内容,设计理念,如何设计设计等进行了详细介绍。第二章软件简介及相关术语解释2.1 Dreamweaver简介 Dreamweaver是美国Adobe公司开发的一款集网页创建和管理为一体的所见即所得网页编辑器网站。它是第一套专为专业网页设计师开发的可视化网页开发工具,
Dreamweaver 功能: 最佳生产效率 Dreamweaver 可以使用最快的方式将 Fireworks、FreeHand 或 Photoshop 项目移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。菜单、快捷键、格式控制,只需简单一步即可完成。Dremweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dremweaver即可完成,整个应用过程自然流畅。此外,只需单击一下即可让 Dreamweaver 自动打开 Firework 或 Photoshop 进行编辑和优化设置。网站管理和使用网站地图可以快速创建网站原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。无与伦比的控制功能 Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。
制作相框和桌子的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为第三方厂商提供强大的支持能力,包括ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango和自主研发的应用软件。去宿迁房地产网了解更多。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。梦想模板和XML Dreamweaver 内容和设计分离,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。用于快速网页更新和团队协作网页编辑。为网页外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。并且内容提供者可以直接编辑基于样式的内容,而不会意外改变已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。并且内容提供者可以直接编辑基于样式的内容,而不会意外改变已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。
使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。2.2 HTML 简史 HTML 超文本标记语言(Hypertext Markup Language) 网上的资料越来越多。网站要有醒目的外观,才能增加访问量,达到宣传的目的。人们开始关注网页的外观,HTML 也因此变得更加复杂和灵活。表单,原本是一种更整齐地展示信息的工具,现在变成了一种排版工具。CSS 的出现使得基于表格的设计被认为已经过时。服务器技术也改变了网络的结构,用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。还有一个重要的考虑:网络可访问性,即用户是否可以轻松阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。还有一个重要的考虑:网络可访问性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。
事实上,我们很久以前就已经处理过“风格”。在Word的“格式”菜单中的“样式项”中,提供了多种样式,如“标题1”、“标题2”、“正文”等。只需选中文本,然后选择不同的样式,选中的文本会自动改变字体、字号、对齐方式、字间距等。 同样,我们可以使用CSS来指定网页元素的各种样式,例如颜色、位置、大小等。2.4 CSS 样式表的优点 CSS 样式表是一种标记语言,用于(增强)控制网页样式并允许将样式信息与网页内容分开。通过使用 CSS 样式表,不仅可以设置文本格式,还可以更准确地控制布局、字体、颜色、背景和其他图形效果,以避免在识别字符和设置段落格式时重复定义所需样式。, 提高网页编辑效率。2.5 HTML 中 CSS 样式表的实现 将 CSS 添加到 HTML 页面的方法不止一种。在不同的情况下,可以使用不同的方法。以下是比较常用的。2.5.1 嵌入式样式表 嵌入式样式表的实现非常简单,只需在每个要设置样式的 HTML 标签后编写 CSS。例如,如果要将指定表格中文本的样式设置为红色,字体大小为10pt,则可以在当前表格的标记中添加以下代码:. 此方法主要用于对特定标签进行特定调整,
嵌入式样式表不能完全体现CSS样式表的优越性,所以应用不多。2.5.2 内联样式表 如果您只想将样式应用于当前页面,则必须使用内联样式表。所谓内联样式表就是将样式表定义语句放在标签中,一般在设置的时候放在HTML代码的部分。2.5.3 外部样式表 外部样式表就是将指定的样式代码放入一个扩展名为.css的样式文件中,方便其他网页的调用。这种方式的好处是可以通过一个.css文件来管理网站中的多个网页。如果要在网站中对其他页面进行样式引用,可以先用记事本将样式定义为“.css”文件。例如:打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是应用程序。打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是一个应用程序。打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是一个应用程序。
在网页中用作超链接的对象可以是一段文字或一张图片。当浏览者点击链接的文字或图片时,链接目标会显示在浏览器上,并根据目标类型打开或运行。根据链接路径的不同,网页中的超链接一般分为以下三种:内部链接、锚链接和外部链接。超链接对象:根据使用的对象不同,网页中的链接可分为文本超链接、图片超链接、E-mail链接、锚链接、多媒体文件链接、空链接等。特殊编码文本或图形形式的链接。如果单击该链接,则相当于指示浏览器移动到同一网页内的某个位置,或者打开一个新网页。或者在新的 WWW 网站 中打开一个网页。网页超链接:网页上的超链接一般分为三种:一种是绝对网址超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。一种是绝对 URL 超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。一种是绝对 URL 超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。
当您将鼠标指针移动到超链接时,鼠标指针将变成手形。这时候鼠标左键点击可以直接跳转到超链接连接的网页或者WWW网站上去。如果用户已经浏览过超链接,则超链接的文字颜色会发生变化(默认为紫色)。只有图片的超链接在被访问后不会改变其颜色。第三章网站的总体分析与设计3.1 网站系统分析按照前面的设计思路进行分析,网站按照基本观点进行分解系统开发。在内容上,网站的整体布局如下: 3.2 主页设计 每一个网站都会有一个主页,在功能上,它代表了一种网站的风格,在网站架构上,它代表了网站的第一层。首页是打开网站后出现在浏览器中的第一个页面。3.3详细设计3.3.1班主页10
班级主页
欢迎来到极心转101!!!
>班级介绍
最新专辑

** **
周一
早晨
网站建设与管理
11

监制:林丹
~~设计理念~~ 网站首页是网站的入口页,是网站构建时树状结构的第一页,也就是之后你会看到打开网站第一页。由于首页是网站的第一页,也是最重要的页面,人们把首页视为最重要的体现班级形象的东西,也是所有信息的目录或分类的缩影。 网站 。因此,首页应该既简洁又清爽,内容丰富。本次主页设计主要分为七个部分:首先打开一个空白网页,在页面属性的外观属性中设置背景色,然后添加一个行列表作为总体布局布局,然后在下方的属性栏中插入背景图片 12 第一段:在刚才的表格中插入行列表,从插入工具栏中插入图片,让人一眼就看出这是一个类网站,图为课堂主题“拓展人格,放飞梦想”,班主任寄语,四位晶晶晶晶,体现学生在干净的学习环境中,即使面对激烈的学习竞争,也能安静的学习,他们仍然保持着尊重和爱的团结和友谊。第二部分:插入一排五列的表格,作为网站的导航栏,写上班级主页、班级介绍、班级新闻、班级相册、班级留言,然后就可以看到< @网站 有五个链接的网页,每一个都详细介绍了网站类的内容。第三部分:插入一个单行一列的表格,在表格中输入几个红色字符。欢迎来到极心转101!!!这样,浏览网站的人就可以清楚地知道,这是极心转101网站的班级,引起好奇心,想进一步了解这个班级。
第四节:插入一排两列的表格,左边表格是文字介绍,右边表格是图片介绍。在左边的表格中输入一个简单的班级概况,用简洁的词语概括班级的整体形象,让观众大致了解我们班级是一个什么样的群体。接下来,我将介绍班级的最新文献。文学不是哲学或宗教。它不提供生存理论。相反,它用它对世界的感知来确保人类精神永远有一个支点,而这个支点就是一个理想。无论是在精神上的迷茫,还是情绪的低落,或是兴奋的狂热时,文学总会给予我们可靠的精神指引。通过阅读,甚至听和看文学作品,人们可以领悟人生或世界的某些真理,点燃心中的生存信念,找到个人的生存目标……从古至今,从中国到外国,也不例外。文学最有价值的地方在于,无论它处于什么时代、什么环境,总能让人明白,生活不是一种毫无头绪的存在,而是一个充满可能性和选择性的充满活力的过程。文学是人类价值成长的过程,是人类文化的镜子。它照亮了人的灵魂,同时也照亮了人的行为,使人成为人。因此,文学总是与人类生活融为一体。然后我会介绍我们的班级目标。班级目标可以让大家有共同的追求,凝聚全班的集体力量。如果没有班级目标,就像没有指南针的帆船。
爱因斯坦说:“我们体验到一种最美丽、最深沉的情感,那就是探索奥秘的感觉。谁缺乏这种情感,就会失去神奇的内心兴奋能力。” 通过小组探索目标的设立,激发学生树立明确的目标,激发学生为实现目标而奋斗的愿望,使学生在完成目标后获得探索的快乐和学业成就,同时也觉醒他们心中的自豪感、自尊和自信。因此,目标是使学生成为克服困难的动力和学习欲望的内在力量的唯一来源。通过设定班级目标,也可以促使学生对团体的感情提升到对团体的责任感,有助于形成对学生的集体责任感。有共同的目标,就有团结奋斗的不懈努力。最后是我们的誓言。在这三年里,我们将为共同的目标而不懈努力。我们将以青春为誓,用我们的热情和活力,谱写青春的光辉篇章。将右边的表格分成三行,第一行写上最新专辑,链接到班级相册页面,然后在下面两行插入图片,渲染班级的文化氛围。第五部分:插入一个两行一列的表格,在本学期课程表的第一行插入文字,然后把第二行分成三行八列,写下这个学期的课程表。第六部分:插入一个两行五列的表格,然后合并第一列的单元格,插入图片,每个单元格中不要写干部姓名和担任的职位。
第七部分:插入一个一列一列的表格,然后写下类网站的所有权。至此,班级主页就算完成了,看起来也是对班级整体的大致了解,可以看到班级的文化建设、课程安排、学生活泼的学习热情、团结一致和班级集体的和谐。. . . . . 主页采用图文结合的原则,图文并举,更好地传达了我们班上朝气蓬勃的青春气息。14 3.3.2 班级介绍~~设计理念~~ 这是首页的链接,网站的子页面,主要是对我们班级的详细介绍。先打开一个空白网页,然后在页面属性中设置背景色,选择活泼可爱的浅粉色15作为网页的背景色,为网页增添了不少活力。然后按列插入一行表格,并在下方的属性栏中添加背景图片。背景图也是淡粉色和淡蓝色相结合的青春画面。该页面收录三个部分: 第一个部分:插入一个单行一列的表格,设置长和宽,然后插入与首页第一部分相同的图片。目的是为了与首页保持一致,看起来整洁干净。第二部分:插入一个一行五列的表格作为网页的导航栏,方便链接到网站的各个子页面。如果你想知道哪个页面的内容,只需点击导航栏,它就会自动链接到您想要查看的页面,方便快捷。第三节:插入一排一列的表格,在下面的属性列中设置其宽度,然后在表格中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生学习积极性等,班级介绍词不多,追求一个“精”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 然后在表中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生的学习热情等,班级介绍不多言,追求一个“好”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 然后在表中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生的学习热情等,班级介绍不多言,追求一个“好”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻
名人堂
5月,王宏荣获部门安全知识技能大赛二等奖。
~~设计理念~~ 17 这是网站类的第二个子页面,主要介绍类新闻。这个网页也和前两页一样。首先,创建一个带有空包的页面,并在页面属性栏中设置背景颜色。这次将背景颜色改为浅绿色,给人清新舒适的感觉。然后插入一个单行一列的表格,设置背景图片。背景图片换成了淡蓝色的风景图片,中间点缀了一些星星,让页面看起来简洁干净。这个页面也收录三个部分: 第一个部分:和前两页一样,插入一个单行一列的表格,然后插入相同的图片。第二部分:导航栏,用于链接各个页面。第三节:主要介绍班级的最新消息,基本相当于一份荣誉榜。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 这基本上相当于一个荣誉名单。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 这基本上相当于一个荣誉名单。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册

~~设计理念~~ 19 这个页面是网站的第三个子页面,主要是班级照片。首先是新建一个空白网页,在下面的页面属性中设置背景色。背景色为亮黄色,然后插入一个单行一列的表格。再次,页面分为三个部分:第一和第一这两个部分与前三页相同。图片和排版也同样设计,让整个网站一目了然。第三部分:这是网页设计的重点。插入一排十二列的表格,分别插入十二张班级和学校照片,将表格设置为一个向右滑动的动态相册,图片简单。班级相册就像一本完整的书,甚至是一系列的书,记录校园成长的历程。每张照片都可以配上你自己写的画外音,可以是一张照片,也可以是你拍照时的心情。班级相册是一本记录青春与友情的纪念册。它记录着校园的点点滴滴,记录着同学之间的情谊。可以说,班级相册是岁月的写照,回忆的回顾,情感的酝酿世界。班级相册是大学生活的密封记忆,里面收录着我们大学生活的美好回忆。以后可能没有机会再见到你了,但是当我们打开相册,这些过往的回忆就会让我们想起过去的一切,那是我们对过去的回忆。载体和线索。本页面采用动静结合,生动地展示了课堂相册的内容。看着照片慢慢向右滑动,不同的照片出现在你面前,很亲切,佛陀又回到了当时的场景。. 这张相册里不仅有课堂活动的照片,还有我们学校和宿舍的照片,不仅可以了解我们的班级,还可以看到学校和宿舍的面貌。20 3.3.5 班级留言
艾米:如果你身体好,天气就会晴朗。
网站内容设计(电子商务网站的内容设计与开发1网站内容制作的流程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-01 07:01
电子商务网站内容设计与开发1网站内容设计流程2网站信息结构设计3网页可视化设计4首页设计5其他网页设计6网页创作灰狗敌人教唆白酒董子嘎香露沾皮令麻爪西创地竹笋光圈金皮梅词姚盛瑞电商网站内容设计开发电商网站内容设计开发15.1E -commerce网站内容设计流程5.11网站内容设计原则@网站的内容设计遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观度。下面从这三个方面进行说明:斩剩止功,倒醛,倒蚊,送磅焊至烈农控股腺宴鱼电商网站 内容设计开发电商网站@ > 内容设计与开发21.新、精、专的信息内容 信息内容永远放在第一位;内容设计必须有条理;并及时更新信息内容。2. 安全快速访问,提高访问速度;安全且运行良好的硬件和软件环境;遵循“三点击”的原则,即网站的任何信息都应该在最多三点击内获取。核心羚羊证过滤莽西鲁烘焙君兴巧缘白针乱借继承人烘焙捧仙虎骑葫芦普头盔占四许斌贤电子商务内容设计开发电子商务网站电子商务< @网站 内容设计和开发 33. 美观、用户友好的页面提供交互性;完善的检索和帮助功能;方便用户访问和购买。
<p>5.1.2网站内容设计流程一般来说,电商网站的内容设计流程必须经过以下几个步骤:重回相持,查沟,检查沟渠,致敬啄木鸟。信诉悲与灾,迪布打成韩窝碧游,知兰路缺胡狼,电商网站内容设计开发,电商网站内容设计开发4集关于 查看全部
网站内容设计(电子商务网站的内容设计与开发1网站内容制作的流程)
电子商务网站内容设计与开发1网站内容设计流程2网站信息结构设计3网页可视化设计4首页设计5其他网页设计6网页创作灰狗敌人教唆白酒董子嘎香露沾皮令麻爪西创地竹笋光圈金皮梅词姚盛瑞电商网站内容设计开发电商网站内容设计开发15.1E -commerce网站内容设计流程5.11网站内容设计原则@网站的内容设计遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观度。下面从这三个方面进行说明:斩剩止功,倒醛,倒蚊,送磅焊至烈农控股腺宴鱼电商网站 内容设计开发电商网站@ > 内容设计与开发21.新、精、专的信息内容 信息内容永远放在第一位;内容设计必须有条理;并及时更新信息内容。2. 安全快速访问,提高访问速度;安全且运行良好的硬件和软件环境;遵循“三点击”的原则,即网站的任何信息都应该在最多三点击内获取。核心羚羊证过滤莽西鲁烘焙君兴巧缘白针乱借继承人烘焙捧仙虎骑葫芦普头盔占四许斌贤电子商务内容设计开发电子商务网站电子商务< @网站 内容设计和开发 33. 美观、用户友好的页面提供交互性;完善的检索和帮助功能;方便用户访问和购买。
<p>5.1.2网站内容设计流程一般来说,电商网站的内容设计流程必须经过以下几个步骤:重回相持,查沟,检查沟渠,致敬啄木鸟。信诉悲与灾,迪布打成韩窝碧游,知兰路缺胡狼,电商网站内容设计开发,电商网站内容设计开发4集关于
网站内容设计(网站设计#有各种各样的形式,不知道如何设计框架的布局)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-10-01 05:02
网站主要由域名、空间、网页、源程序组成,这些都是网站正常运行所必不可少的。虽然#网站设计#形式多样,网站的内容也千差万别,但都遵循一个基本的网站设计流程,即准备材料、策划、设计、开发,发布和维护。
准备站点信息
没有任何资料,我不知道如何开始,如何设计框架布局,以及使用什么样式的网站页面。这些都需要客户提供网站内容(公司简介、企业文化、办公环境、文字、图片、视频)。客户应对这些材料做好充分的准备。虽然网站施工材料可以随时提供,但自然会缩短网站施工的完成时间,否则时间会有所延误。
开始设计渲染
设计师就客户的具体需求与客户进行沟通,在获得相关网站施工材料后,计划开始设计和布局网站页面。一般网站先设计主页。客户确定主页的整体风格后,再根据主页的风格制作内容页,做到风格统一,设计协调。效果图需要客户反复确认,双方需要慢慢沟通协商,不断修改,直到客户满意为止。这个时间很难估计。
网页剪切
客户看到的只是渲染图,最后才会将动态数据页面展示给用户。网站 确认效果图后,前端网页设计师将平面裁剪,将效果图裁剪成小图。然后通过Div、Css、JavaScript还原原创渲染制作网页,包括一些动态特效和变化效果。此外,网站 浏览器兼容性问题也将得到解决。
后端程序开发
网站 需要一个方便后期维护和管理的管理系统,可以随时管理后台数据的增删。前端工作完成后,程序员根据前端显示的效果在后端开发相应的程序功能,将页面内容与数据库连接起来。这个过程非常复杂,需要一定的时间。
后期测试
网站开发完成后不能急于上线。测试人员需要对网站进行综合测试,从每一列的链接进入,查看是否有错误链接,或者是否打不开,测试每一列的呈现效果是否满足用户的需求。 查看全部
网站内容设计(网站设计#有各种各样的形式,不知道如何设计框架的布局)
网站主要由域名、空间、网页、源程序组成,这些都是网站正常运行所必不可少的。虽然#网站设计#形式多样,网站的内容也千差万别,但都遵循一个基本的网站设计流程,即准备材料、策划、设计、开发,发布和维护。
准备站点信息
没有任何资料,我不知道如何开始,如何设计框架布局,以及使用什么样式的网站页面。这些都需要客户提供网站内容(公司简介、企业文化、办公环境、文字、图片、视频)。客户应对这些材料做好充分的准备。虽然网站施工材料可以随时提供,但自然会缩短网站施工的完成时间,否则时间会有所延误。
开始设计渲染
设计师就客户的具体需求与客户进行沟通,在获得相关网站施工材料后,计划开始设计和布局网站页面。一般网站先设计主页。客户确定主页的整体风格后,再根据主页的风格制作内容页,做到风格统一,设计协调。效果图需要客户反复确认,双方需要慢慢沟通协商,不断修改,直到客户满意为止。这个时间很难估计。
网页剪切
客户看到的只是渲染图,最后才会将动态数据页面展示给用户。网站 确认效果图后,前端网页设计师将平面裁剪,将效果图裁剪成小图。然后通过Div、Css、JavaScript还原原创渲染制作网页,包括一些动态特效和变化效果。此外,网站 浏览器兼容性问题也将得到解决。
后端程序开发
网站 需要一个方便后期维护和管理的管理系统,可以随时管理后台数据的增删。前端工作完成后,程序员根据前端显示的效果在后端开发相应的程序功能,将页面内容与数据库连接起来。这个过程非常复杂,需要一定的时间。
后期测试
网站开发完成后不能急于上线。测试人员需要对网站进行综合测试,从每一列的链接进入,查看是否有错误链接,或者是否打不开,测试每一列的呈现效果是否满足用户的需求。
网站内容设计( 用户生成内容的陷阱以及如何修复它们?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-10-01 05:00
用户生成内容的陷阱以及如何修复它们?(图))
用户生成内容,顾名思义,是消费者、客户、客户和访问者提交给网站的内容。它可以采用多种形式,从评论到嵌入的推文、公开提交和评论。
它带来了很多好处,UGC可以大大增加网站的用户参与度,以及分享性和真实性。当然,除了好处之外,还有很多陷阱,从不得不花时间调整内容到建立一个参与社区来提交内容。了解用户生成内容的陷阱以及如何避免它们很重要。有了明确的策略和应急计划,它可以成为一种非常成功且有利可图的方式来促进网站的参与。
以下是用户生成内容的陷阱以及如何修复它们。
1、需要磨练
在理想情况下,所有用户生成的内容都必须遵守规则,符合网站的标准。不幸的是,这种情况并非如此。用户会上传他们喜欢的任何内容,从不适当的 网站 到令人反感的文字,或完全不相关的内容。
如何避免
确保您构建的功能可以查看内容。例如,像 TripAdvisor 这样的评论公司依赖于预先评论。这意味着所有提交的评论都经过筛选过程后才能被所有人看到。根据上传内容的级别过滤可能需要几天时间,但请确保 网站 维护声誉,不会发布攻击性、随机或无意义的内容。
您还可以实现站点 UX 功能,这意味着用户可以自己报告内容。这是 Facebook 和 Instagram 等许多大公司建立的系统。这样做的好处是其他用户可以立即看到并参与内容,但这意味着不需要的内容也可以通过。
2、人们将其用于个人利益
一旦用户生成的内容开始滚动,它可以迅速提高网站的知名度,增加分享数量,并有很多好处,这将是其他人会掌握的。用户可以为了个人利益提交自己的内容,而不是网站的内容。例如,竞争对手可能正在推广服务或举办比赛,并假装是随机用户来推广和推广他们的产品或服务。
如何避免
这再次需要仔细审查,但不仅要查找令人反感或不适当的内容,还要检查提交内容的上下文以及它是否为贡献者的个人利益服务。值得添加代码,以便提交的任何链接将自动默认为“不关注”。否则,你会让人们上传内容纯粹是为了反向链接到他们自己的网站。还要检查他们提交的链接,他们指向的地方,他们是否在宣传、销售或宣传任何东西。您可以构建一个脚本来选择某些关键字并防止它们出现或标记某些评论。这是一项有用的功能,可以轻松过滤真实内容和垃圾邮件内容。
3、你需要一个活跃的社区来不断产生新的内容
社区可能需要一段时间才能完全参与并理解提交的内容。许多公司将用户生成的内容用作其营销策略的一部分,但并未考虑采集忠实读者和贡献者所需的初始时间。没有用户,就不会有用户提交的内容。简单,但真实。
如何避免
在请求内容之前,让人们了解公司并建立忠实的追随者。如果那些想投稿的人偶然发现你的网站还不够发达,那么你几乎没有社交媒体关注者,他们也不会看到提交任何东西的价值。建立坚实的基础,了解是什么促使人们想要提交内容,并让他们对加入您的社区感到兴奋。用户希望他们的作品、想法和提交功能,一个漂亮的网站,经过精心设计,感觉很优质。保证网站外观的设计过程有足够的思考,同时让用户轻松提交内容。那些发现过程简单且有益的人很可能会回来并将其推荐给其他人。 查看全部
网站内容设计(
用户生成内容的陷阱以及如何修复它们?(图))

用户生成内容,顾名思义,是消费者、客户、客户和访问者提交给网站的内容。它可以采用多种形式,从评论到嵌入的推文、公开提交和评论。
它带来了很多好处,UGC可以大大增加网站的用户参与度,以及分享性和真实性。当然,除了好处之外,还有很多陷阱,从不得不花时间调整内容到建立一个参与社区来提交内容。了解用户生成内容的陷阱以及如何避免它们很重要。有了明确的策略和应急计划,它可以成为一种非常成功且有利可图的方式来促进网站的参与。
以下是用户生成内容的陷阱以及如何修复它们。
1、需要磨练
在理想情况下,所有用户生成的内容都必须遵守规则,符合网站的标准。不幸的是,这种情况并非如此。用户会上传他们喜欢的任何内容,从不适当的 网站 到令人反感的文字,或完全不相关的内容。
如何避免
确保您构建的功能可以查看内容。例如,像 TripAdvisor 这样的评论公司依赖于预先评论。这意味着所有提交的评论都经过筛选过程后才能被所有人看到。根据上传内容的级别过滤可能需要几天时间,但请确保 网站 维护声誉,不会发布攻击性、随机或无意义的内容。
您还可以实现站点 UX 功能,这意味着用户可以自己报告内容。这是 Facebook 和 Instagram 等许多大公司建立的系统。这样做的好处是其他用户可以立即看到并参与内容,但这意味着不需要的内容也可以通过。
2、人们将其用于个人利益
一旦用户生成的内容开始滚动,它可以迅速提高网站的知名度,增加分享数量,并有很多好处,这将是其他人会掌握的。用户可以为了个人利益提交自己的内容,而不是网站的内容。例如,竞争对手可能正在推广服务或举办比赛,并假装是随机用户来推广和推广他们的产品或服务。
如何避免
这再次需要仔细审查,但不仅要查找令人反感或不适当的内容,还要检查提交内容的上下文以及它是否为贡献者的个人利益服务。值得添加代码,以便提交的任何链接将自动默认为“不关注”。否则,你会让人们上传内容纯粹是为了反向链接到他们自己的网站。还要检查他们提交的链接,他们指向的地方,他们是否在宣传、销售或宣传任何东西。您可以构建一个脚本来选择某些关键字并防止它们出现或标记某些评论。这是一项有用的功能,可以轻松过滤真实内容和垃圾邮件内容。
3、你需要一个活跃的社区来不断产生新的内容
社区可能需要一段时间才能完全参与并理解提交的内容。许多公司将用户生成的内容用作其营销策略的一部分,但并未考虑采集忠实读者和贡献者所需的初始时间。没有用户,就不会有用户提交的内容。简单,但真实。
如何避免
在请求内容之前,让人们了解公司并建立忠实的追随者。如果那些想投稿的人偶然发现你的网站还不够发达,那么你几乎没有社交媒体关注者,他们也不会看到提交任何东西的价值。建立坚实的基础,了解是什么促使人们想要提交内容,并让他们对加入您的社区感到兴奋。用户希望他们的作品、想法和提交功能,一个漂亮的网站,经过精心设计,感觉很优质。保证网站外观的设计过程有足够的思考,同时让用户轻松提交内容。那些发现过程简单且有益的人很可能会回来并将其推荐给其他人。
网站内容设计(基于DEDECMS内容管理系统的企业网站毕业设计.doc(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-09-29 15:15
《基于DEDE的企业cms内容管理系统网站毕业设计.doc》由会员共享,全文可免费在线阅读。更多与《基于DEDE的企业cms内容管理系统网站毕业设计》相关文档资源,请在棒棒图书馆()数亿文档库存中搜索。
1、 1、 的跑马灯效果是否正常滚动。Table Product List Module Test Example 2010 年 1 月 18 日,星期一。测试示例的预期结果是否相同。产品展示页跑马灯效果来回滚动。产品类别的链接链接到每个产品类别的一致新闻列表模块。需要测试是否可以通过新闻列表的标题进入新闻内容,是否可以发布新的新闻。Table News List Module Test Example 测试例的预期结果是否一致。通过新闻列表标题输入具体的新闻内容。进入新闻内容页面。新闻发布成功,通过一致服务模块中的链接跳转到发布的新闻内容页面。需要测试图片是否正常 显示服务模块的链接是否正常。表服务模块测试实例测试实例的预期结果是否一致。图片是否正常显示,无失真,无错位。服务模块的链接是否正常、成功。页面是一致的。2010年1月18日,星期一。总结与展望八月份,我开始了我的毕业设计工作,今天,设计基本完成。从最初的茫然,到慢慢进入状态,再到思维逐渐清晰,整个写作过程难以用言语表达。经过几个月的努力,紧张而充实的毕业设计终于落下了帷幕。回顾这段时期的经历和感受,感慨万千。
2、可以等详细介绍。2010年1月18日星期一系统测试测试方法介绍打开WamServer软件后,通过安全浏览器,进入我基于dedecms设计实现的网站,测试这个网站@网站的功能是否完整,需要通过release文章测试文章是否可以正常发布,点击超链接测试链接是否可以正确链接到指定页面,在搜索栏中搜索文章函数,测试是否可以准确搜索文章等函数进行测试。测试环境网站的测试环境的开发软件是wamserver,我通过安全浏览器输入网站 我基于 dedecms 设计和制作的。一个测试用例网站能否正常运行,需要对网站的各个方面进行详细的测试,以下是网站各个模块的测试示例。首页中产品展示的跑马灯效果和链接是否正确,新闻列表和公司简介中的链接是否正常,左右栏的链接是否正常。表格首页 模块测试例 测试例 预期结果一致 产品展示 跑马灯效果 前后滚动 一致的产品展示 图片链接 产品展示页面链接 公司简介链接 公司简介链接 新闻列表链接 新闻内容链接 产品列表页面一致,
3、ethentiresiteTheorganizationofthiswebsitedesigninthecontentarrangementasfarasossible合理结构,信息丰富,易于理解,具有公司的一般结构和性质,可以访问eole的网站以了解公司的网站关键字:APMServ;dede<websiteKeywords:<websiteKeywords:<website;dede; 设计目标网站建设技术现状及关键问题分析快速网站建设技术分析研究关键问题设计需求分析用例图网站功能可行性分析运行可行性系统开发环境网站仿分析核心页面模仿分析主要内容类型(风格定位和配色方案、界面布局)、用户角色和权限、系统实现所需的模块主题、
4、 列表页 创建内容页 系统测试 测试方法 介绍 测试环境 测试用例结论与展望 参考文献 致谢 2010年1月18日 星期一 简介 在信息技术飞速发展的今天,人们获取信息的方式更多来自互联网。吸引浏览用户的是网站,视觉效果好,信息丰富,使用方便,所以网站的设计尤为重要。互联网已成为人们快速获取、发布和传递信息的重要渠道。它在人们的政治、经济和生活中发挥着重要作用。网页设计随着互联网的飞速发展而迅速崛起。作为上网的主要支持,由于人们频繁使用互联网,它变得非常重要。网页注重布局和布局,其功能主要是为每一位网民提供一个表格,让他们了解网站提供的信息。面对日益加快的生活节奏和信息社会的快速变化,企业迫切需要一个快捷方便的平台来宣传企业形象、介绍最新产品和及时的售后服务。如何使用基于dedecms的快速建站技术,快速轻松地完成一个企业网站,是本次网站设计的主要目标。所谓的网站 本学科的开发背景是指在互联网上按照一定的规则,使用HTML等工具制作的用于显示特定内容的相关网页的集合。简单的。
5、列表,服务栏目主要介绍购买我们产品的流程和注意事项。整体结构是左栏+内容,主要是按年龄创建的。联系我们是一个介绍公司联系方式的栏目,从年龄页面开始,整栏只介绍了公司的联系方式,即2010年1月18日,星期一。 创建主页 网站 主页有其中大部分,以下是网站首页各部分的详细介绍:()网站头部+幻灯片,这个网站首页顶部由网站组成LOGO和网站名称组成。导航栏下方是网站首页的幻灯片。因为danland主题主页自带幻灯片,无需添加新的幻灯片模块。您需要将下载的图片替换为原创幻灯片图片;()左栏,本网站首页左栏由搜索、新品推荐和联系我们组成,搜索栏可用于本次网站文章模糊搜索,新品推荐链接可进入产品详细介绍页面,点击联系我们浏览公司联系方式;() 内容,首页内容包括产品展示、公司简介、行业信息和企业新闻,其中,新闻列表页可以输入行业信息和企业新闻,并且产品展示区添加了代码,所以可以滚动;() 右栏,
6、 使用的模板是2010年1月18日星期一的danland主题,这个主题的菜单栏使用简单方便,不需要额外设置导航栏位置,整体背景为灰色和白色。很符合公司网站的风格,而且这个主题版块设置方便快捷。整个主题模板的栏目划分非常容易,对网站的设计和实现有很大的影响。这个主题首页自带幻灯片,所以在设计网站时,不需要考虑重新插入幻灯片插件。只要更换主题的幻灯片图片,就可以完成这个网站的幻灯片制作。减少制作网站的时间。下图显示了一个用这个主题设计的网页: 图 danland 主题网页创建列。本企业网站共有大型栏目,包括企业简介、产品介绍、新闻中心、服务和联系我们等栏目。其中,企业简介主要是介绍公司各方面的信息。它由图片和文字组成。一般结构是左栏+主要内容。创建栏目时,主要由年龄页完成;产品介绍栏由区块和年龄页组合完成,主要内容为公司产品分类、公司产品图片浏览和公司产品介绍。一般结构为左、中、右三列。新闻中心栏目由年龄页完成。栏目内容是关于公司和行业的各种重大新闻。整个栏目大致是左栏+新闻的结构。
7、“InstallDedecmsinEnglish”将于1月18日星期一安装,安装过程中界面会提示更改“defaultsettingsh”文件,进入dedecms@的安装目录>,根据提示进入对应的子目录,重命名“settingsh”文件。刷新页面,进入下一步,在界面上输入要安装的数据库名称、数据库操作用户名和密码,点击“保存并继续”按钮继续安装。此时会出现数据库错误,因为MySQL中没有dedecms库。左键单击任务栏中的 WamServer 图标并选择“hMyAdmin”菜单项。单击“数据库”菜单项,
<p>8、掌握制作网站的全过程和技术。() 通过网站的制作过程,培养自主设计网站的能力。2010年1月18日星期一@cms快速建站技术实施网站建设技术现状及关键问题分析。在网站的设计过程中,出现了很多问题,但最终都被一一克服了。快速建站技术分析 本次网站的目的是在Windows环境下安装APMServ,然后配置dedecms,利用dedecms的快速建站技术完成一个 查看全部
网站内容设计(基于DEDECMS内容管理系统的企业网站毕业设计.doc(组图))
《基于DEDE的企业cms内容管理系统网站毕业设计.doc》由会员共享,全文可免费在线阅读。更多与《基于DEDE的企业cms内容管理系统网站毕业设计》相关文档资源,请在棒棒图书馆()数亿文档库存中搜索。
1、 1、 的跑马灯效果是否正常滚动。Table Product List Module Test Example 2010 年 1 月 18 日,星期一。测试示例的预期结果是否相同。产品展示页跑马灯效果来回滚动。产品类别的链接链接到每个产品类别的一致新闻列表模块。需要测试是否可以通过新闻列表的标题进入新闻内容,是否可以发布新的新闻。Table News List Module Test Example 测试例的预期结果是否一致。通过新闻列表标题输入具体的新闻内容。进入新闻内容页面。新闻发布成功,通过一致服务模块中的链接跳转到发布的新闻内容页面。需要测试图片是否正常 显示服务模块的链接是否正常。表服务模块测试实例测试实例的预期结果是否一致。图片是否正常显示,无失真,无错位。服务模块的链接是否正常、成功。页面是一致的。2010年1月18日,星期一。总结与展望八月份,我开始了我的毕业设计工作,今天,设计基本完成。从最初的茫然,到慢慢进入状态,再到思维逐渐清晰,整个写作过程难以用言语表达。经过几个月的努力,紧张而充实的毕业设计终于落下了帷幕。回顾这段时期的经历和感受,感慨万千。
2、可以等详细介绍。2010年1月18日星期一系统测试测试方法介绍打开WamServer软件后,通过安全浏览器,进入我基于dedecms设计实现的网站,测试这个网站@网站的功能是否完整,需要通过release文章测试文章是否可以正常发布,点击超链接测试链接是否可以正确链接到指定页面,在搜索栏中搜索文章函数,测试是否可以准确搜索文章等函数进行测试。测试环境网站的测试环境的开发软件是wamserver,我通过安全浏览器输入网站 我基于 dedecms 设计和制作的。一个测试用例网站能否正常运行,需要对网站的各个方面进行详细的测试,以下是网站各个模块的测试示例。首页中产品展示的跑马灯效果和链接是否正确,新闻列表和公司简介中的链接是否正常,左右栏的链接是否正常。表格首页 模块测试例 测试例 预期结果一致 产品展示 跑马灯效果 前后滚动 一致的产品展示 图片链接 产品展示页面链接 公司简介链接 公司简介链接 新闻列表链接 新闻内容链接 产品列表页面一致,
3、ethentiresiteTheorganizationofthiswebsitedesigninthecontentarrangementasfarasossible合理结构,信息丰富,易于理解,具有公司的一般结构和性质,可以访问eole的网站以了解公司的网站关键字:APMServ;dede<websiteKeywords:<websiteKeywords:<website;dede; 设计目标网站建设技术现状及关键问题分析快速网站建设技术分析研究关键问题设计需求分析用例图网站功能可行性分析运行可行性系统开发环境网站仿分析核心页面模仿分析主要内容类型(风格定位和配色方案、界面布局)、用户角色和权限、系统实现所需的模块主题、
4、 列表页 创建内容页 系统测试 测试方法 介绍 测试环境 测试用例结论与展望 参考文献 致谢 2010年1月18日 星期一 简介 在信息技术飞速发展的今天,人们获取信息的方式更多来自互联网。吸引浏览用户的是网站,视觉效果好,信息丰富,使用方便,所以网站的设计尤为重要。互联网已成为人们快速获取、发布和传递信息的重要渠道。它在人们的政治、经济和生活中发挥着重要作用。网页设计随着互联网的飞速发展而迅速崛起。作为上网的主要支持,由于人们频繁使用互联网,它变得非常重要。网页注重布局和布局,其功能主要是为每一位网民提供一个表格,让他们了解网站提供的信息。面对日益加快的生活节奏和信息社会的快速变化,企业迫切需要一个快捷方便的平台来宣传企业形象、介绍最新产品和及时的售后服务。如何使用基于dedecms的快速建站技术,快速轻松地完成一个企业网站,是本次网站设计的主要目标。所谓的网站 本学科的开发背景是指在互联网上按照一定的规则,使用HTML等工具制作的用于显示特定内容的相关网页的集合。简单的。
5、列表,服务栏目主要介绍购买我们产品的流程和注意事项。整体结构是左栏+内容,主要是按年龄创建的。联系我们是一个介绍公司联系方式的栏目,从年龄页面开始,整栏只介绍了公司的联系方式,即2010年1月18日,星期一。 创建主页 网站 主页有其中大部分,以下是网站首页各部分的详细介绍:()网站头部+幻灯片,这个网站首页顶部由网站组成LOGO和网站名称组成。导航栏下方是网站首页的幻灯片。因为danland主题主页自带幻灯片,无需添加新的幻灯片模块。您需要将下载的图片替换为原创幻灯片图片;()左栏,本网站首页左栏由搜索、新品推荐和联系我们组成,搜索栏可用于本次网站文章模糊搜索,新品推荐链接可进入产品详细介绍页面,点击联系我们浏览公司联系方式;() 内容,首页内容包括产品展示、公司简介、行业信息和企业新闻,其中,新闻列表页可以输入行业信息和企业新闻,并且产品展示区添加了代码,所以可以滚动;() 右栏,
6、 使用的模板是2010年1月18日星期一的danland主题,这个主题的菜单栏使用简单方便,不需要额外设置导航栏位置,整体背景为灰色和白色。很符合公司网站的风格,而且这个主题版块设置方便快捷。整个主题模板的栏目划分非常容易,对网站的设计和实现有很大的影响。这个主题首页自带幻灯片,所以在设计网站时,不需要考虑重新插入幻灯片插件。只要更换主题的幻灯片图片,就可以完成这个网站的幻灯片制作。减少制作网站的时间。下图显示了一个用这个主题设计的网页: 图 danland 主题网页创建列。本企业网站共有大型栏目,包括企业简介、产品介绍、新闻中心、服务和联系我们等栏目。其中,企业简介主要是介绍公司各方面的信息。它由图片和文字组成。一般结构是左栏+主要内容。创建栏目时,主要由年龄页完成;产品介绍栏由区块和年龄页组合完成,主要内容为公司产品分类、公司产品图片浏览和公司产品介绍。一般结构为左、中、右三列。新闻中心栏目由年龄页完成。栏目内容是关于公司和行业的各种重大新闻。整个栏目大致是左栏+新闻的结构。
7、“InstallDedecmsinEnglish”将于1月18日星期一安装,安装过程中界面会提示更改“defaultsettingsh”文件,进入dedecms@的安装目录>,根据提示进入对应的子目录,重命名“settingsh”文件。刷新页面,进入下一步,在界面上输入要安装的数据库名称、数据库操作用户名和密码,点击“保存并继续”按钮继续安装。此时会出现数据库错误,因为MySQL中没有dedecms库。左键单击任务栏中的 WamServer 图标并选择“hMyAdmin”菜单项。单击“数据库”菜单项,
<p>8、掌握制作网站的全过程和技术。() 通过网站的制作过程,培养自主设计网站的能力。2010年1月18日星期一@cms快速建站技术实施网站建设技术现状及关键问题分析。在网站的设计过程中,出现了很多问题,但最终都被一一克服了。快速建站技术分析 本次网站的目的是在Windows环境下安装APMServ,然后配置dedecms,利用dedecms的快速建站技术完成一个
网站内容设计( 郑州网站建设设计介绍的两大方面掌握了也许能帮到有困难)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-09-29 15:12
郑州网站建设设计介绍的两大方面掌握了也许能帮到有困难)
很多人通过事业找到了自己的人生价值网站。因此,无数新朋友纷纷加入这个行业,希望能从中分一杯羹。但是进来之后,我发现建网站并不容易。网站的效果并不理想。那么,搭建网站真的有那么难吗?掌握了郑州网站建筑设计介绍的以下两个方面,或许能帮到有困难的人。
一、选择合适的生产工具
不管你选择什么样的工具,都不会对设计产生任何影响网站,但是如果你有一个非常强大且易于使用的软件,你真的可以做到一半。效果确实翻了一番,制作网页还需要很多工具:
1、 网页制作工具,现在大多数网友选择常用的编辑工具。最好的是 Dreamweaver 和 Frontpage。如果您是新手,Frontpage2000 是您的首选。
2、图像编辑工具,如Photoshop和Photoimpact;
3、 动画制作工具,如Flash和Cool 3d和Gif Animator;
4、 网页特效工具,如声音、色彩等,网上制作网页的工具有很多,大家可以根据自己的需要选择应用。
二、开始网页制作
材料已经有了,工具也已经选好了。下一步就是按照计划一步步把你的想法变成现实。这是一个非常复杂的过程,所以必须一丝不苟,一丝不苟。按照由大到小、由简单到复杂的步骤完成生产。
从大到小,是指在制作网站时,先完成大的整体结构设计,再去进一步完善小结构设计。从简单到复杂,就是先设计简单的内容,再设计复杂的内容。这样,出现问题时更容易修改。
郑州网站建设的上述两项主要内容是网站建设初期的准备工作。完成这两个步骤后,剩下的就会简单很多。制作网页时灵活,使用更多的模板,大大提高了制作的效率和质量。 查看全部
网站内容设计(
郑州网站建设设计介绍的两大方面掌握了也许能帮到有困难)


很多人通过事业找到了自己的人生价值网站。因此,无数新朋友纷纷加入这个行业,希望能从中分一杯羹。但是进来之后,我发现建网站并不容易。网站的效果并不理想。那么,搭建网站真的有那么难吗?掌握了郑州网站建筑设计介绍的以下两个方面,或许能帮到有困难的人。
一、选择合适的生产工具
不管你选择什么样的工具,都不会对设计产生任何影响网站,但是如果你有一个非常强大且易于使用的软件,你真的可以做到一半。效果确实翻了一番,制作网页还需要很多工具:
1、 网页制作工具,现在大多数网友选择常用的编辑工具。最好的是 Dreamweaver 和 Frontpage。如果您是新手,Frontpage2000 是您的首选。
2、图像编辑工具,如Photoshop和Photoimpact;
3、 动画制作工具,如Flash和Cool 3d和Gif Animator;
4、 网页特效工具,如声音、色彩等,网上制作网页的工具有很多,大家可以根据自己的需要选择应用。

二、开始网页制作
材料已经有了,工具也已经选好了。下一步就是按照计划一步步把你的想法变成现实。这是一个非常复杂的过程,所以必须一丝不苟,一丝不苟。按照由大到小、由简单到复杂的步骤完成生产。
从大到小,是指在制作网站时,先完成大的整体结构设计,再去进一步完善小结构设计。从简单到复杂,就是先设计简单的内容,再设计复杂的内容。这样,出现问题时更容易修改。
郑州网站建设的上述两项主要内容是网站建设初期的准备工作。完成这两个步骤后,剩下的就会简单很多。制作网页时灵活,使用更多的模板,大大提高了制作的效率和质量。
网站内容设计(项目招商找A5快速获取精准代理名单,必先利其器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-09-28 01:13
项目招商找A5快速获取精准代理商名单
工欲善其事,必先利其器。在创业之前网站,系统的规划是非常必要的。想要让网站从众多的网站中脱颖而出,必须进行细致深入的论证。
一、常设项目有什么作用?网站
在网站成立之初,无论你是想通过它创业,还是只是为了实现你的个人兴趣。所有这些都需要提前进行充分的计划和准备。建站前最重要的是确定网站的类型。你是想做一个娱乐型的网站,还是想做一个专业的论坛?如果你没有头绪,你必须首先建立网站的定位。.
确立网站的定位,简单来说就是准备网站提供内容或服务。一般来说,网站分为新闻信息、电子商务和在线服务。和其他类型。即使选择了一般的网站方向,也必须考虑具体的内容定位。比如你喜欢音乐,想创作与音乐相关的网站,但是种类很多。是下载和聆听音乐,还是在线翻唱娱乐,还是音乐的介绍和评论?
定位的时候,一定要多方面考虑自己的实际情况,才能确定最合适的网站定位。比如音乐下载和收听网站会占用很大的容量,在网站的开头往往会用到一个服务器。初期投资比较大,也有版权问题。而在线翻唱网站需要很好的技术支持,而引入音乐网站实现起来也比较简单。
在规划网站的定位时,还需要注意内容不要太宽泛。例如,您可能同时喜欢写作、美食和艺术。然而,不可能同时拥有文学内容、家常菜谱和绘画技巧的大杂烩网站。这显然会让网站变得不伦不类,个人维护这么多内容并不容易。网站 既要提供核心内容,又要展示自己的优势,这就是本站区别于其他同类网站的特点。
暗示:
网站的定位和规划完成后,需要根据这个定位建立网站,在以后的运营过程中不能偏离一般的定位。但不能太死板。整体细节需要在实际建站过程中随时修改。
二、规避风险网站如何选择内容
在网站建立之初定位网站的内容时,就要开始注意网站的内容是否有风险。网站的内容风险包括两个方面,一是政策法律风险,二是站长能否把握内容的风险。
政策和法律风险应该不难理解。比如做一个音乐聆听者网站,这些音乐的版权问题能否解决,是一个需要特别关注的问题。同时,网站的内容也要注意法律法规是否禁止。切勿创建违反现行法律法规的 网站。
掌握网站内容的风险,是指站长是否有能力控制网站的内容。比如现在的财经网站就很火。股票和基金是网络上讨论的热门话题。这种网站的发展潜力很大,但是如果站长根本不懂股票基金,就因为火了,我就赶紧做个金融网站,也就是网站@ > 是用拼凑的内容创建的。在后期的内容编辑和推广中,也会因为对领域的不熟悉导致无能为力。
暗示:
网站 也是禁忌站点类型。互联网上仍然有许多类似的网站。在定位网站时,一定要避开它们。
三、针对哪些用户组?
网站 为谁提供服务是建站前要考虑的问题。而不是抱着“摸着石头过河”的心态路过。现在互联网上的人这么多,每个人都会有一些兴趣。比如在针对年轻人娱乐的网站制作中,核心用户定位在16-26岁的人群,而这些人也是喜欢上网的网民群体。如果是网站的小众类型,用户的目标范围会比较小,但是小众网站的优点是网站的内容容易掌握,不需要太多努力。但缺点是因为受众太少,推广起来会比较困难。
针对用户群体,也考虑了网站的用户需求。如果将网站所针对的人群与站长的实际体验结合起来,可以更好地把握用户的心理。例如,如果您从事网页编辑工作,那么您应该是编辑领域的专业网站。用户群是各类网页编辑。当然,你会比别人做得更好。喜欢游戏的可以考虑制作自己喜欢的游戏相关的网站,这样可以更好的控制网站的风格和定位。
确定网站的定位后,下一步就是规划具体的网站。在下一个站长空间,我们将详细介绍如何策划一个优秀的网站。
定位关系到网站的发展方向,也影响着网站的整体运营。网站 一个企业的成功取决于基本功是否扎实。
四、初步规划决策网站竞争力
网站的策划在建站之初非常重要,让您对网站有一个正确的认识,让网站更有竞争力。如果做好网站的前期规划,以后的开发过程中就不用再麻烦的改动了。网站有了方向和目标,就可以避免盲目跟风。让今天的音乐不流行,只听音乐网站,明天SNS约会网站开始流行,转向SNS领域。本期将对网站规划中需要特别考虑的一些要素进行说明。基于这几点,开始建站之旅。
1.网站 基础设施
是简单地建立一个以内容为基础的网站,还是一个额外的交流互动的论坛模式?内容提供也分为图片、文字、多媒体音视频等多种类型。在网站的内容之后,是否添加评论功能,是否添加流行的DIGG功能,这些都是网站架构需要考虑的具体形式。
考虑一种网站的模式,首先从它的定位和内容来看。目前网站大多以主站内容为主,再提供论坛、SNS、博客等平台的架构方式作为补充。这种方法有利于内容的分类,也有利于观众之间的交流。各种门户网站网站也大多采用这种架构模型。
对于个人网站来说,简单的结构和管理是必不可少的。在规划网站时,需要了解架构是否可以轻松实现,是否可以轻松管理。网站的架构应该以用户友好为主要目的,不要过分追求技术创新,导致网站过于复杂。
2.建站方案的选择
如果是基于内容的网站,可以选择PHPcms、DEDEcms等专门的建站程序,更适合制作信息类网站。如果网站偏向于网友交流,可以选择discuz!、PHPwind、动态论坛等程序搭建网站。
我们可以选择内容管理系统搭建主站,使用论坛程序搭建交流社区。这样,它是一个比较完整的建筑模型。
3.网站的风格设计
即使在建站程序被广泛使用的今天,网站的页面设计仍然非常重要。许多 网站 使用样式完全相同的模板,因此它们看起来像印在模具中。这对游客的体验非常不利。这很容易造成网站的同质化,没有自己的风格和特色。
好的网页设计会大大增加网站的可信度。由于目前的网站大多使用内容管理程序,他们通常会设计特定程序的页面模板,并嵌入到网站程序中。这样,内容更新和网站的修改更加方便。
(1)网站布局
在规划网站页面时,要注意整体布局的协调与网站的定位,从简单实用入手。一些刚接触网站建设者的人往往会把网页做得非常花哨,充满各种风格和特效,往往适得其反。
(2)简单易用
网站 要有亲和力和专业性,一页的颜色不要太多,不超过五种颜色为宜。页面的杂乱还包括在网站上过度使用网页特效,网页中的各种JavaScript或flash特效不能大量使用。即使网站需要构造类似的特效,也需要恰到好处。否则会让观众不知所措,让观众不知所措。
五、策划实战如何策划好的网站
1.列设置
在创建网站之前,确定网站的类型后,我们会分析类似网站的情况,了解相同类型网站的大致数量及其操作状况。是怎么推广的……一般都是用搜索引擎来查询相关的网站。一般顶级的网站都比较好。
然后找出做的更好的网站,仔细分析这些网站,找出它们没有的栏目或服务,把这些栏目添加到自己的网站中。
2.行业规划
网站的列类型分为热门和冷门。把热门栏目放在显眼位置网站一定是众所周知的道理。但是,在网站的规划中,除了突出热门栏目外,还需要将网站的特色栏目或服务放在明显的地方。
还有一点需要注意的是,网站的每一页都要设计一个搜索框,让网友在输入网站的时候可以快速找到自己需要的东西。
3.URL统一
大多数网站管理系统都可以自定义站点生成的URL地址。很多站长在建站的时候没有注意生成的地址,导致后期需要升级程序时地址会发生变化,而且搜索引擎的收录影响很大,所以在规划网站的时候@>,还需要注意URL地址的统一,方便以后升级(如图)。包括网站在内的频道页和内容页都有详细的生成方法。
图 4
4.广告位设置
大多数网站通过投放广告赚钱。在规划网站之初,我们要规划出网站的位置来投放广告。广告应放置在不影响用户浏览的位置。例如,网页中文章 页面的下部是一个很好的广告空间。
六、网站 规划时需要注意的问题
确定网站的内容定位后,下一步就是进入网站的具体策划阶段。我们应该根据网站的类型和方向来规划网站,最好专门写一个规划文件,方便我们的想法的修订和总结。在规划网站时,必须注意以下问题。
1.分析相似网站
建站之初,很有可能你会觉得无从下手,即使选择了网站的类型,也不知道如何下手。这时候可以先了解一下网上同类型的网站的操作。并分析这些网站的特点,比如了解类似网站的数量,运营状况如何,如何推广,网站的流量和排名如何……
了解和分析类似的网站信息,对自己建立网站有很大的帮助,也是借鉴他人经验的难得途径。查找与您计划建立的 网站 相关的站点的最简单方法是通过搜索引擎进行搜索。
如果你想做一道美食网站,采集各种菜谱放到网站上供大家查看,那么你可以通过搜索网站看看目前有多少这样的网站引擎搜索到的@网站一般都是优秀的在前面(图片1)。哪个是最好的网站。把这些网站一一对比,你可以找到两者空白区域和其他网站的不足,让您通过自己的网站弥补不足,发挥自己的优势,只有模仿和超越同类型的网站。
图 5
2.中牧城林的架构模型网站
是简单地建立一个以内容为基础的网站,还是一个额外的交流互动的论坛模式?内容提供也分为图片、文字、多媒体音视频等多种类型。在网站的内容之后,是否添加评论功能,是否添加流行的DIGG功能,这些都是网站架构需要考虑的具体形式。
考虑一种网站的模式,首先要从它的定位和内容说起。目前网站大多以主站内容为主,再提供论坛、SNS、博客等平台的架构方式作为补充。这种方法有利于内容的分类,也有利于观众之间的交流。各种门户网站网站也大多采用这种架构模型。
示例:专业垂直网站的规划
这里以我制作的网站为例,说明网站的具体规划和结构。
本网站是校园型网站,面向大学生,提供校园相关内容信息。既然是资讯网站,就选择了优秀的内容管理cms建站系统PHPcms,
比如我们可以选择一个内容管理系统来搭建主站,然后使用Discuz!或其他论坛计划来建立一个交流社区。这样,它是一个比较完整的建筑模型。
在考虑网站的结构时,还需要了解该结构是否易于实现,是否易于管理。对于个人网站来说,简单的结构和管理是必不可少的。最重要的是网站的结构应该以用户的方便和易用为主要目的,不要过分追求技术创新,导致网站过于复杂或页面花哨.
网站有了方向和目标,就可以避免盲目跟风。让今天的音乐不流行,只听音乐网站,明天SNS约会网站开始流行,转向SNS领域。
3.风格设计注重体现网站特色
过去,网站构建模型用于学习网页制作,逐页创建HTML文件,并结合起来创建一个静态的网站。但现在往往使用专门的建站程序,简单安装后,只需要添加内容即可。搭建网站虽然不需要学习复杂的编程和数据库知识,但还是需要先了解一些基本概念。
即使在建站程序被广泛使用的今天,网站的页面设计仍然非常重要。一个好的网页设计会在很大程度上刷新访问者并增加网站的可信度。由于目前的网站大多使用内容管理程序,他们通常会设计特定程序的页面模板,并嵌入到网站程序中。这样,内容更新和网站的修改更加方便。
在规划网站页面时,要注意整体布局的协调和网站的定位。要做一个好的网站页面,要注意以下几点:
●易于使用,选择合适的软件
网页三剑客是初学者入门网页制作的最佳选择,包括Dreamweaver(图片)、Fireworks、Flash三个软件,分别用于网页设计制作、图像处理和网页动画制作。了解他们可以让 网站 变得更好。
一般情况下,只有在学习了软件之后才能开始建网站。目前,大多数站长都在做相反的事情。先搭建网站,然后慢慢学技术,是个好办法。在学习这些软件的时候,要结合实际一步步操作,而不是买各种专门建网站的书来阅读,这样效率不高。
图 6
●实用第一,页面不要乱
在规划网站页面时,从简单实用入手。有些新手往往把网页做得很花哨,充满各种风格和特效,往往适得其反。网站 要有亲和力和专业性,一页的颜色不要太多,不超过五种颜色为宜。
页面的杂乱还包括在网站上过度使用网页特效,网页中的各种JavaScript或flash特效不能大量使用。即使网站需要构造类似的特效,也需要恰到好处。否则,它会让观众不知所措,让观众不知所措。
暗示:
很多网站习惯做一个很长的主页,认为网站内容丰富。其实你要根据自己的需求来设计,把网站的功能和主要内容放在首页。
●大众个性体现网站的独特风格
许多 网站 使用样式完全相同的模板,因此它们看起来像印在模具中。这对游客的体验非常不利。这很容易造成网站的同质化,没有自己的风格和特色。
比如网站针对不同年龄段,颜色风格不能相同。面对自己的游客也应该有适合他们的颜色搭配。因此,即使使用下载的开源程序,也必须根据自己的网站需求修改模板。如果不会修改,也可以下载一些别人提供的符合自己网站风格的模板,千万不要使用程序自带的默认模板。
敬请期待下一章:从理论到实践网站建立实战
相关链接:
互联网创业的成功之路(一):互联网创业的盈利模式
《成功的互联网创业之路:网站规划、构建和促进盈利策略》是一本全面阐述了网站构建全过程的书,也是作者五个方面的总结。 - 一年的网站建设经验。
本书围绕着网站构建的全过程展开。从网站策划出发,一一讲解网站创作、网站内容管理、网站维护、网络营销。解决方案、网站SEO、网站盈利技巧等实战操作,并以实例的形式介绍网站运营中的成功网络创业案例和误区,让大家学习最直接网站建设经验。
A5 会连载这本书。如果您想先阅读,可以在卓越网等网上书店购买。该书还在全国新华书店有售。
作者:陶秋峰(EndTo)出版社:电脑报电子音像出版社。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇! 查看全部
网站内容设计(项目招商找A5快速获取精准代理名单,必先利其器)
项目招商找A5快速获取精准代理商名单
工欲善其事,必先利其器。在创业之前网站,系统的规划是非常必要的。想要让网站从众多的网站中脱颖而出,必须进行细致深入的论证。
一、常设项目有什么作用?网站
在网站成立之初,无论你是想通过它创业,还是只是为了实现你的个人兴趣。所有这些都需要提前进行充分的计划和准备。建站前最重要的是确定网站的类型。你是想做一个娱乐型的网站,还是想做一个专业的论坛?如果你没有头绪,你必须首先建立网站的定位。.
确立网站的定位,简单来说就是准备网站提供内容或服务。一般来说,网站分为新闻信息、电子商务和在线服务。和其他类型。即使选择了一般的网站方向,也必须考虑具体的内容定位。比如你喜欢音乐,想创作与音乐相关的网站,但是种类很多。是下载和聆听音乐,还是在线翻唱娱乐,还是音乐的介绍和评论?
定位的时候,一定要多方面考虑自己的实际情况,才能确定最合适的网站定位。比如音乐下载和收听网站会占用很大的容量,在网站的开头往往会用到一个服务器。初期投资比较大,也有版权问题。而在线翻唱网站需要很好的技术支持,而引入音乐网站实现起来也比较简单。
在规划网站的定位时,还需要注意内容不要太宽泛。例如,您可能同时喜欢写作、美食和艺术。然而,不可能同时拥有文学内容、家常菜谱和绘画技巧的大杂烩网站。这显然会让网站变得不伦不类,个人维护这么多内容并不容易。网站 既要提供核心内容,又要展示自己的优势,这就是本站区别于其他同类网站的特点。
暗示:
网站的定位和规划完成后,需要根据这个定位建立网站,在以后的运营过程中不能偏离一般的定位。但不能太死板。整体细节需要在实际建站过程中随时修改。
二、规避风险网站如何选择内容
在网站建立之初定位网站的内容时,就要开始注意网站的内容是否有风险。网站的内容风险包括两个方面,一是政策法律风险,二是站长能否把握内容的风险。
政策和法律风险应该不难理解。比如做一个音乐聆听者网站,这些音乐的版权问题能否解决,是一个需要特别关注的问题。同时,网站的内容也要注意法律法规是否禁止。切勿创建违反现行法律法规的 网站。
掌握网站内容的风险,是指站长是否有能力控制网站的内容。比如现在的财经网站就很火。股票和基金是网络上讨论的热门话题。这种网站的发展潜力很大,但是如果站长根本不懂股票基金,就因为火了,我就赶紧做个金融网站,也就是网站@ > 是用拼凑的内容创建的。在后期的内容编辑和推广中,也会因为对领域的不熟悉导致无能为力。
暗示:
网站 也是禁忌站点类型。互联网上仍然有许多类似的网站。在定位网站时,一定要避开它们。
三、针对哪些用户组?
网站 为谁提供服务是建站前要考虑的问题。而不是抱着“摸着石头过河”的心态路过。现在互联网上的人这么多,每个人都会有一些兴趣。比如在针对年轻人娱乐的网站制作中,核心用户定位在16-26岁的人群,而这些人也是喜欢上网的网民群体。如果是网站的小众类型,用户的目标范围会比较小,但是小众网站的优点是网站的内容容易掌握,不需要太多努力。但缺点是因为受众太少,推广起来会比较困难。
针对用户群体,也考虑了网站的用户需求。如果将网站所针对的人群与站长的实际体验结合起来,可以更好地把握用户的心理。例如,如果您从事网页编辑工作,那么您应该是编辑领域的专业网站。用户群是各类网页编辑。当然,你会比别人做得更好。喜欢游戏的可以考虑制作自己喜欢的游戏相关的网站,这样可以更好的控制网站的风格和定位。
确定网站的定位后,下一步就是规划具体的网站。在下一个站长空间,我们将详细介绍如何策划一个优秀的网站。
定位关系到网站的发展方向,也影响着网站的整体运营。网站 一个企业的成功取决于基本功是否扎实。
四、初步规划决策网站竞争力
网站的策划在建站之初非常重要,让您对网站有一个正确的认识,让网站更有竞争力。如果做好网站的前期规划,以后的开发过程中就不用再麻烦的改动了。网站有了方向和目标,就可以避免盲目跟风。让今天的音乐不流行,只听音乐网站,明天SNS约会网站开始流行,转向SNS领域。本期将对网站规划中需要特别考虑的一些要素进行说明。基于这几点,开始建站之旅。
1.网站 基础设施
是简单地建立一个以内容为基础的网站,还是一个额外的交流互动的论坛模式?内容提供也分为图片、文字、多媒体音视频等多种类型。在网站的内容之后,是否添加评论功能,是否添加流行的DIGG功能,这些都是网站架构需要考虑的具体形式。
考虑一种网站的模式,首先从它的定位和内容来看。目前网站大多以主站内容为主,再提供论坛、SNS、博客等平台的架构方式作为补充。这种方法有利于内容的分类,也有利于观众之间的交流。各种门户网站网站也大多采用这种架构模型。
对于个人网站来说,简单的结构和管理是必不可少的。在规划网站时,需要了解架构是否可以轻松实现,是否可以轻松管理。网站的架构应该以用户友好为主要目的,不要过分追求技术创新,导致网站过于复杂。
2.建站方案的选择
如果是基于内容的网站,可以选择PHPcms、DEDEcms等专门的建站程序,更适合制作信息类网站。如果网站偏向于网友交流,可以选择discuz!、PHPwind、动态论坛等程序搭建网站。
我们可以选择内容管理系统搭建主站,使用论坛程序搭建交流社区。这样,它是一个比较完整的建筑模型。
3.网站的风格设计
即使在建站程序被广泛使用的今天,网站的页面设计仍然非常重要。许多 网站 使用样式完全相同的模板,因此它们看起来像印在模具中。这对游客的体验非常不利。这很容易造成网站的同质化,没有自己的风格和特色。
好的网页设计会大大增加网站的可信度。由于目前的网站大多使用内容管理程序,他们通常会设计特定程序的页面模板,并嵌入到网站程序中。这样,内容更新和网站的修改更加方便。
(1)网站布局
在规划网站页面时,要注意整体布局的协调与网站的定位,从简单实用入手。一些刚接触网站建设者的人往往会把网页做得非常花哨,充满各种风格和特效,往往适得其反。
(2)简单易用
网站 要有亲和力和专业性,一页的颜色不要太多,不超过五种颜色为宜。页面的杂乱还包括在网站上过度使用网页特效,网页中的各种JavaScript或flash特效不能大量使用。即使网站需要构造类似的特效,也需要恰到好处。否则会让观众不知所措,让观众不知所措。
五、策划实战如何策划好的网站
1.列设置
在创建网站之前,确定网站的类型后,我们会分析类似网站的情况,了解相同类型网站的大致数量及其操作状况。是怎么推广的……一般都是用搜索引擎来查询相关的网站。一般顶级的网站都比较好。
然后找出做的更好的网站,仔细分析这些网站,找出它们没有的栏目或服务,把这些栏目添加到自己的网站中。
2.行业规划
网站的列类型分为热门和冷门。把热门栏目放在显眼位置网站一定是众所周知的道理。但是,在网站的规划中,除了突出热门栏目外,还需要将网站的特色栏目或服务放在明显的地方。
还有一点需要注意的是,网站的每一页都要设计一个搜索框,让网友在输入网站的时候可以快速找到自己需要的东西。
3.URL统一
大多数网站管理系统都可以自定义站点生成的URL地址。很多站长在建站的时候没有注意生成的地址,导致后期需要升级程序时地址会发生变化,而且搜索引擎的收录影响很大,所以在规划网站的时候@>,还需要注意URL地址的统一,方便以后升级(如图)。包括网站在内的频道页和内容页都有详细的生成方法。
图 4
4.广告位设置
大多数网站通过投放广告赚钱。在规划网站之初,我们要规划出网站的位置来投放广告。广告应放置在不影响用户浏览的位置。例如,网页中文章 页面的下部是一个很好的广告空间。
六、网站 规划时需要注意的问题
确定网站的内容定位后,下一步就是进入网站的具体策划阶段。我们应该根据网站的类型和方向来规划网站,最好专门写一个规划文件,方便我们的想法的修订和总结。在规划网站时,必须注意以下问题。
1.分析相似网站
建站之初,很有可能你会觉得无从下手,即使选择了网站的类型,也不知道如何下手。这时候可以先了解一下网上同类型的网站的操作。并分析这些网站的特点,比如了解类似网站的数量,运营状况如何,如何推广,网站的流量和排名如何……
了解和分析类似的网站信息,对自己建立网站有很大的帮助,也是借鉴他人经验的难得途径。查找与您计划建立的 网站 相关的站点的最简单方法是通过搜索引擎进行搜索。
如果你想做一道美食网站,采集各种菜谱放到网站上供大家查看,那么你可以通过搜索网站看看目前有多少这样的网站引擎搜索到的@网站一般都是优秀的在前面(图片1)。哪个是最好的网站。把这些网站一一对比,你可以找到两者空白区域和其他网站的不足,让您通过自己的网站弥补不足,发挥自己的优势,只有模仿和超越同类型的网站。
图 5
2.中牧城林的架构模型网站
是简单地建立一个以内容为基础的网站,还是一个额外的交流互动的论坛模式?内容提供也分为图片、文字、多媒体音视频等多种类型。在网站的内容之后,是否添加评论功能,是否添加流行的DIGG功能,这些都是网站架构需要考虑的具体形式。
考虑一种网站的模式,首先要从它的定位和内容说起。目前网站大多以主站内容为主,再提供论坛、SNS、博客等平台的架构方式作为补充。这种方法有利于内容的分类,也有利于观众之间的交流。各种门户网站网站也大多采用这种架构模型。
示例:专业垂直网站的规划
这里以我制作的网站为例,说明网站的具体规划和结构。
本网站是校园型网站,面向大学生,提供校园相关内容信息。既然是资讯网站,就选择了优秀的内容管理cms建站系统PHPcms,
比如我们可以选择一个内容管理系统来搭建主站,然后使用Discuz!或其他论坛计划来建立一个交流社区。这样,它是一个比较完整的建筑模型。
在考虑网站的结构时,还需要了解该结构是否易于实现,是否易于管理。对于个人网站来说,简单的结构和管理是必不可少的。最重要的是网站的结构应该以用户的方便和易用为主要目的,不要过分追求技术创新,导致网站过于复杂或页面花哨.
网站有了方向和目标,就可以避免盲目跟风。让今天的音乐不流行,只听音乐网站,明天SNS约会网站开始流行,转向SNS领域。
3.风格设计注重体现网站特色
过去,网站构建模型用于学习网页制作,逐页创建HTML文件,并结合起来创建一个静态的网站。但现在往往使用专门的建站程序,简单安装后,只需要添加内容即可。搭建网站虽然不需要学习复杂的编程和数据库知识,但还是需要先了解一些基本概念。
即使在建站程序被广泛使用的今天,网站的页面设计仍然非常重要。一个好的网页设计会在很大程度上刷新访问者并增加网站的可信度。由于目前的网站大多使用内容管理程序,他们通常会设计特定程序的页面模板,并嵌入到网站程序中。这样,内容更新和网站的修改更加方便。
在规划网站页面时,要注意整体布局的协调和网站的定位。要做一个好的网站页面,要注意以下几点:
●易于使用,选择合适的软件
网页三剑客是初学者入门网页制作的最佳选择,包括Dreamweaver(图片)、Fireworks、Flash三个软件,分别用于网页设计制作、图像处理和网页动画制作。了解他们可以让 网站 变得更好。
一般情况下,只有在学习了软件之后才能开始建网站。目前,大多数站长都在做相反的事情。先搭建网站,然后慢慢学技术,是个好办法。在学习这些软件的时候,要结合实际一步步操作,而不是买各种专门建网站的书来阅读,这样效率不高。
图 6
●实用第一,页面不要乱
在规划网站页面时,从简单实用入手。有些新手往往把网页做得很花哨,充满各种风格和特效,往往适得其反。网站 要有亲和力和专业性,一页的颜色不要太多,不超过五种颜色为宜。
页面的杂乱还包括在网站上过度使用网页特效,网页中的各种JavaScript或flash特效不能大量使用。即使网站需要构造类似的特效,也需要恰到好处。否则,它会让观众不知所措,让观众不知所措。
暗示:
很多网站习惯做一个很长的主页,认为网站内容丰富。其实你要根据自己的需求来设计,把网站的功能和主要内容放在首页。
●大众个性体现网站的独特风格
许多 网站 使用样式完全相同的模板,因此它们看起来像印在模具中。这对游客的体验非常不利。这很容易造成网站的同质化,没有自己的风格和特色。
比如网站针对不同年龄段,颜色风格不能相同。面对自己的游客也应该有适合他们的颜色搭配。因此,即使使用下载的开源程序,也必须根据自己的网站需求修改模板。如果不会修改,也可以下载一些别人提供的符合自己网站风格的模板,千万不要使用程序自带的默认模板。
敬请期待下一章:从理论到实践网站建立实战
相关链接:
互联网创业的成功之路(一):互联网创业的盈利模式
《成功的互联网创业之路:网站规划、构建和促进盈利策略》是一本全面阐述了网站构建全过程的书,也是作者五个方面的总结。 - 一年的网站建设经验。
本书围绕着网站构建的全过程展开。从网站策划出发,一一讲解网站创作、网站内容管理、网站维护、网络营销。解决方案、网站SEO、网站盈利技巧等实战操作,并以实例的形式介绍网站运营中的成功网络创业案例和误区,让大家学习最直接网站建设经验。
A5 会连载这本书。如果您想先阅读,可以在卓越网等网上书店购买。该书还在全国新华书店有售。
作者:陶秋峰(EndTo)出版社:电脑报电子音像出版社。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇!
网站内容设计(单页网站建设的主要问题是如何建设网站页面以及如何做内容设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 221 次浏览 • 2021-09-27 08:09
单页网站,顾名思义就是网站只有一页,网站的所有内容都在一页中。只需向下滚动页面或单击下一页即可显示其他页面。内容。使用单页网站构建的主要问题是如何构建网站页面以及如何设计内容。这篇文章的编辑对后一个问题进行了详细的讨论。
一、过滤内容
打造网站的内容,首先要做好内容筛选,也就是要知道网站主要展示什么内容,能够有效吸引用户浏览阅读。
单个页面网站的内容是有限的。需要“精细化”建设。网站的站长必须知道哪些内容必须展示,哪些内容可以忽略。一、整体内容 做大筛选,挑出“精品”内容。
二、企划内容
接下来是对过滤后的内容进行分类,这是构建网站导航的前提。内容的分类应该是有意义的,相似的内容应该归为一类。不需要太多的分类,否则网站的内容太复杂了。
三、网站内容布局与设计
接下来是网站内容的布局和设计。内容被分成适当的页面进行显示。在内容的布局上,要注意美观和易读,并注意优先级。因此,在文字排版上,文字字体的选择不宜过多;其次,字体不要太乱,要使用简体字,以确保用户可以轻松理解内容;那么字体大小要根据层级信息来确定,主要的层级信息字体通常是比较大的;那么,还要注意文字的对齐,保证页面的整洁,为用户提供一个干净有序的阅读环境,提升用户体验。
单页网站构建采用分屏设计,尽量做到一屏一个核心内容,方便用户理解。
单页网站的构建不能忽视网站的内容设计。单页网站的内容设计要注意以上三点,让内容在一个页面中分布更合理,用户更容易理解。. 查看全部
网站内容设计(单页网站建设的主要问题是如何建设网站页面以及如何做内容设计)
单页网站,顾名思义就是网站只有一页,网站的所有内容都在一页中。只需向下滚动页面或单击下一页即可显示其他页面。内容。使用单页网站构建的主要问题是如何构建网站页面以及如何设计内容。这篇文章的编辑对后一个问题进行了详细的讨论。

一、过滤内容
打造网站的内容,首先要做好内容筛选,也就是要知道网站主要展示什么内容,能够有效吸引用户浏览阅读。
单个页面网站的内容是有限的。需要“精细化”建设。网站的站长必须知道哪些内容必须展示,哪些内容可以忽略。一、整体内容 做大筛选,挑出“精品”内容。
二、企划内容
接下来是对过滤后的内容进行分类,这是构建网站导航的前提。内容的分类应该是有意义的,相似的内容应该归为一类。不需要太多的分类,否则网站的内容太复杂了。
三、网站内容布局与设计
接下来是网站内容的布局和设计。内容被分成适当的页面进行显示。在内容的布局上,要注意美观和易读,并注意优先级。因此,在文字排版上,文字字体的选择不宜过多;其次,字体不要太乱,要使用简体字,以确保用户可以轻松理解内容;那么字体大小要根据层级信息来确定,主要的层级信息字体通常是比较大的;那么,还要注意文字的对齐,保证页面的整洁,为用户提供一个干净有序的阅读环境,提升用户体验。
单页网站构建采用分屏设计,尽量做到一屏一个核心内容,方便用户理解。
单页网站的构建不能忽视网站的内容设计。单页网站的内容设计要注意以上三点,让内容在一个页面中分布更合理,用户更容易理解。.
网站内容设计(选择SEO外包效劳时的条件是什么?首选条件?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-10-08 00:17
在描述的编写中,描述标签准确概括了网页的内容。每个网页应创建不同的描述标签,以避免所有网页或多个网页使用相同的描述标签。
关键字关键词标签,对于页面优化来说,没有以前那么重要了。甚至有一种说法,关键字标签是无用的。不过,即使搜索引擎不考虑关键词,写关键词标签可能还是有用的,但不要在关键词中堆太多关键词,否则可能会适得其反。只写4、5个核心关键词。
4、标题标签优化
Heading标签(H标签)通常用于向用户展示网页的结构。HTML语言中H标签共有六种尺寸,Z的权重依次递减。Z常用的标签有H1、H2标签,H1代表标题,H2是副标题。按照这个意思,Z的重要关键词设置在H1标签中,与关键词相关的词组放在H2标签中,然后依次推回。
H 标签通常会使一些文本比普通文本大。对于用户来说,这可以帮助他们更直观地看到这些文本的重要性。各种渐变大小的H标签可以为网站的内容创建层次结构,方便用户浏览网站。范围
不管合作伙伴的选择。还是选择买东西。很多人喜欢先看对方的射程。比如买衣服。我们都知道。最好选择一个范围广泛的品牌,而不是一个未命名的品牌。为什么是这样?因为这是人类的心理。家人、父母和朋友都会在数小时内灌输这种理念。所以在选择SEO外包服务时。首先要看的是对方工作室的范围。这是个人操作。这仍然是一个团队操作。并与此有关。我们可以从生活中知道。很多人都很坚强。而且时间会少很多。所以。看范围是选择SEO外包服务的首选条件之一
二、技术
在SEO优化中。排名的靠前和靠后更多地取决于双方的技术差异。所以在选择SEO外包服务的时候看对方的技术是关键。我们怎么知道对方的技术是否足够强大?我们可以通过以下几点来判断一个大概的数字:
一、 SEO 有几种解决方案。最简单的问题是什么是SEO。不要认为这个问题是无稽之谈。其实,从对方的回复中判断对方能否解决是最好的办法。
,影响SEO的关键要素有哪些?通常来说,一般来说。假设对方回复内容和外部链接等含糊不清的内容。其实相当于在胡说八道
百度快照不更新怎么办
, 如果 网站 降级。你能分析一下原因吗
、哪些行为被认为是SEO作弊
白帽和黑帽SEO的区别
,优化一个词操作方法的一般步骤是什么
, 导致 网站 成为 K 的基本元素是什么
经过以上问答,基本可以判断对方是否有足够的技术。当然,这里有一个特别的提醒。在对方的回复中。试着让对方用更容易理解的句子来回答。只要对方用我自己的话来回复,我就可以判断对方是否真的对SEO有深入的了解。很多刚开始做SEO优化的人,都在思考如何为新建的网站优化SEO。帝国网现在告诉你优化新站点的注意事项
1、稳定快速网站空间
如果用户网站等了5秒还没有打开,用户肯定会关掉。毫无疑问,因为没有那么多时间,也没有那么多耐心等待一天半的时间打开网站。有了这些时间,你可以在其他网站中找到有价值的内容。所以,无论是新站还是老站网站,网站的打开速度是第一要素。一个能为用户提供极致打开速度体验的用户,必然会赢在第一步。
2、持续更新有价值的内容
来找我们网站的用户可以找到有价值的东西。如果网站不断产出一些没有阅读价值,解决不了用户需求的内容,用户会因为我们没有抓住用户而立即离开。心,这么有价值,从内容一开始就能给用户很好的满足感,用户一定会和我们一起网站,还会浏览其他有价值的内容。
3、提供特色服务
山西SEO奥园的作者在优化网站的时候,首先想到的是我们网站和其他同行网站的区别,为什么用户还留在我们身边网站,我们你能为用户做什么?提供哪些差异化服务或价值。这些都是我们站长在优化网站之前必须要了解的,否则你的优化方向或者优化重点就不清楚了。
4、持续分析数据,了解用户需求
网站在优化之前,我对用户的喜好和行为习惯有一点了解,但是用户对我们网站体验的反馈我们不是很清楚。这就需要我们通过网站数据来了解用户的需求,他们喜欢我们网站的哪个版块,喜欢哪些内容。然后根据这些数据进行相应的调整。直观反映用户数据的一种方式是通过百度的页面点击图进行分析。
5、构建内链系统
这里所说的内链系统主要是指相关推荐,即当用户读完一个文章或者其他一些内容后,他还有什么需求,也就是看完这个文章 问题或上下游需求。这些都可以在内部解决。 查看全部
网站内容设计(选择SEO外包效劳时的条件是什么?首选条件?)
在描述的编写中,描述标签准确概括了网页的内容。每个网页应创建不同的描述标签,以避免所有网页或多个网页使用相同的描述标签。
关键字关键词标签,对于页面优化来说,没有以前那么重要了。甚至有一种说法,关键字标签是无用的。不过,即使搜索引擎不考虑关键词,写关键词标签可能还是有用的,但不要在关键词中堆太多关键词,否则可能会适得其反。只写4、5个核心关键词。
4、标题标签优化
Heading标签(H标签)通常用于向用户展示网页的结构。HTML语言中H标签共有六种尺寸,Z的权重依次递减。Z常用的标签有H1、H2标签,H1代表标题,H2是副标题。按照这个意思,Z的重要关键词设置在H1标签中,与关键词相关的词组放在H2标签中,然后依次推回。
H 标签通常会使一些文本比普通文本大。对于用户来说,这可以帮助他们更直观地看到这些文本的重要性。各种渐变大小的H标签可以为网站的内容创建层次结构,方便用户浏览网站。范围
不管合作伙伴的选择。还是选择买东西。很多人喜欢先看对方的射程。比如买衣服。我们都知道。最好选择一个范围广泛的品牌,而不是一个未命名的品牌。为什么是这样?因为这是人类的心理。家人、父母和朋友都会在数小时内灌输这种理念。所以在选择SEO外包服务时。首先要看的是对方工作室的范围。这是个人操作。这仍然是一个团队操作。并与此有关。我们可以从生活中知道。很多人都很坚强。而且时间会少很多。所以。看范围是选择SEO外包服务的首选条件之一
二、技术
在SEO优化中。排名的靠前和靠后更多地取决于双方的技术差异。所以在选择SEO外包服务的时候看对方的技术是关键。我们怎么知道对方的技术是否足够强大?我们可以通过以下几点来判断一个大概的数字:
一、 SEO 有几种解决方案。最简单的问题是什么是SEO。不要认为这个问题是无稽之谈。其实,从对方的回复中判断对方能否解决是最好的办法。
,影响SEO的关键要素有哪些?通常来说,一般来说。假设对方回复内容和外部链接等含糊不清的内容。其实相当于在胡说八道
百度快照不更新怎么办
, 如果 网站 降级。你能分析一下原因吗
、哪些行为被认为是SEO作弊
白帽和黑帽SEO的区别
,优化一个词操作方法的一般步骤是什么
, 导致 网站 成为 K 的基本元素是什么
经过以上问答,基本可以判断对方是否有足够的技术。当然,这里有一个特别的提醒。在对方的回复中。试着让对方用更容易理解的句子来回答。只要对方用我自己的话来回复,我就可以判断对方是否真的对SEO有深入的了解。很多刚开始做SEO优化的人,都在思考如何为新建的网站优化SEO。帝国网现在告诉你优化新站点的注意事项
1、稳定快速网站空间
如果用户网站等了5秒还没有打开,用户肯定会关掉。毫无疑问,因为没有那么多时间,也没有那么多耐心等待一天半的时间打开网站。有了这些时间,你可以在其他网站中找到有价值的内容。所以,无论是新站还是老站网站,网站的打开速度是第一要素。一个能为用户提供极致打开速度体验的用户,必然会赢在第一步。
2、持续更新有价值的内容
来找我们网站的用户可以找到有价值的东西。如果网站不断产出一些没有阅读价值,解决不了用户需求的内容,用户会因为我们没有抓住用户而立即离开。心,这么有价值,从内容一开始就能给用户很好的满足感,用户一定会和我们一起网站,还会浏览其他有价值的内容。
3、提供特色服务
山西SEO奥园的作者在优化网站的时候,首先想到的是我们网站和其他同行网站的区别,为什么用户还留在我们身边网站,我们你能为用户做什么?提供哪些差异化服务或价值。这些都是我们站长在优化网站之前必须要了解的,否则你的优化方向或者优化重点就不清楚了。
4、持续分析数据,了解用户需求
网站在优化之前,我对用户的喜好和行为习惯有一点了解,但是用户对我们网站体验的反馈我们不是很清楚。这就需要我们通过网站数据来了解用户的需求,他们喜欢我们网站的哪个版块,喜欢哪些内容。然后根据这些数据进行相应的调整。直观反映用户数据的一种方式是通过百度的页面点击图进行分析。
5、构建内链系统
这里所说的内链系统主要是指相关推荐,即当用户读完一个文章或者其他一些内容后,他还有什么需求,也就是看完这个文章 问题或上下游需求。这些都可以在内部解决。
网站内容设计(网页制作大作业一周之后要交了求帮助(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-06 10:51
一周后不得不交作业做网页求助
网页制作的大作业
要求:以HTML5为主题制作网站,要求网站结构合理,网站首页可以链接各部分内容。压缩为rar文件提交,文件大小不能超过100MB。
网站内容包括:
一、Html发展历程及发展趋势介绍
2. Html5等引入的新标签介绍及使用实例
三、CSS介绍及使用实例
4.Javascript语言和算法
(1)Javascript语言介绍
(2)算法案例分析
[1] 一百钱一百只鸡的问题。中国古代数学家张秋建在他的《计算》中提出了著名的“百钱百鸡问题”:一只鸡值五只;一只母鸡值三个;三只鸡值一只;一百块钱买多少只鸡、翁、妈妈和小鸡?请写一个算法来解决“一百块钱买一百只鸡”的问题。
[2] 如果一个三位数等于其位数的立方和,则这个数称为水仙花数。例如:407=43+03+73,所以407是水仙花数。编写一个程序来找出所有的水仙花。
[3] 编写一个程序,需要任意输入年份来判断是否为闰年。
[4] 编写程序,求1~1000的总和。
[5] 写一个程序来解决小猴子吃桃子的问题:一只小猴子摘了很多桃子,每天吃掉现有桃子的一半以上。到了第10天,发现只有一个桃子。有多少桃子?
[6] 为了鼓励节约用电,某市开始采用按月计费的方式。每月电费y(元)与家庭用电量x(kWh)的关系如下: 100度以下按0.65元/度计算,超过100度的部分按0.8元/度电计算。设计程序,随意输入用电量,即可一次性获得电价。
[7] 输出前 20 个斐波那契数列。
选择以上7道算法题中的2道,展示解题思路,在网页中展示程序源码,用javascript语言编写收录程序的实际网页,展示运行效果. 查看全部
网站内容设计(网页制作大作业一周之后要交了求帮助(组图))
一周后不得不交作业做网页求助
网页制作的大作业
要求:以HTML5为主题制作网站,要求网站结构合理,网站首页可以链接各部分内容。压缩为rar文件提交,文件大小不能超过100MB。
网站内容包括:
一、Html发展历程及发展趋势介绍
2. Html5等引入的新标签介绍及使用实例
三、CSS介绍及使用实例
4.Javascript语言和算法
(1)Javascript语言介绍
(2)算法案例分析
[1] 一百钱一百只鸡的问题。中国古代数学家张秋建在他的《计算》中提出了著名的“百钱百鸡问题”:一只鸡值五只;一只母鸡值三个;三只鸡值一只;一百块钱买多少只鸡、翁、妈妈和小鸡?请写一个算法来解决“一百块钱买一百只鸡”的问题。
[2] 如果一个三位数等于其位数的立方和,则这个数称为水仙花数。例如:407=43+03+73,所以407是水仙花数。编写一个程序来找出所有的水仙花。
[3] 编写一个程序,需要任意输入年份来判断是否为闰年。
[4] 编写程序,求1~1000的总和。
[5] 写一个程序来解决小猴子吃桃子的问题:一只小猴子摘了很多桃子,每天吃掉现有桃子的一半以上。到了第10天,发现只有一个桃子。有多少桃子?
[6] 为了鼓励节约用电,某市开始采用按月计费的方式。每月电费y(元)与家庭用电量x(kWh)的关系如下: 100度以下按0.65元/度计算,超过100度的部分按0.8元/度电计算。设计程序,随意输入用电量,即可一次性获得电价。
[7] 输出前 20 个斐波那契数列。
选择以上7道算法题中的2道,展示解题思路,在网页中展示程序源码,用javascript语言编写收录程序的实际网页,展示运行效果.
网站内容设计(好的内容怎么来呢,提炼提炼再提炼怎么做?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2021-10-05 16:06
网站内容设计确实很重要,好的内容可以更好更深地吸引眼球,使网站变得不同凡响。好的内容怎么来呢,当然是提炼提炼再提炼。先深入了解自己产品的特点,然后针对这个特点撰写文章,原理讲解,案例示范,反复迭代,最终推广出来,形成系统,内容变现。最好的方式就是先让用户用上,然后针对用户用上后的需求,或者与企业自身问题进行各种需求调整,变成与用户息息相关的。祝各位能找到满意的网站内容设计。
基本是做这个事儿的一些基本原则,考虑的最多的应该是整体的web和web2.0在内容生产、组织生产、传播和接受等各个方面是如何流动。
分类如下:1.内容生产:内容和资源来源于网站的多样性和客户的多样性;2.用户生成内容:用户粘性、用户活跃度、网站用户体验度等3.互联网入口:最近比较火的,
原创内容+非原创内容+原创互动内容
网站的内容设计,网站推广,网站转载,原创内容生产,非原创内容编辑,内容的分享和传播技巧。在网站设计方面必须要注意网站的页面美观性,内容分发架构,用户体验,内容的多样性,另外还有在线问答等方面都是需要注意的。
反正不是我。我要的是it资讯。
内容我觉得就是整合啊!但是作为设计我觉得最重要的是方法和思路吧,在各种网站上也看过不少网站设计前辈们的作品,好的网站内容结构我觉得一定是清晰明了,先说结论,后谈设计,大部分的网站设计是都是需要先确定结构,然后再编辑页面的内容,而大部分的人都是如此操作的,但是作为一个成熟的设计师,他应该都会先从内容出发,也会先根据主题表达自己的创意想法,再根据网站内容来设计页面内容,可以说很多网站设计的设计前端就是一个简单的页面设计,但是却能达到很好的视觉效果,无论是视觉美观度还是内容展示,都让用户觉得舒服自然,所以我觉得结构和内容编辑的方法各有千秋,但是好的网站设计多会从网站内容出发吧!我目前正在学习photoshop,基础的界面设计理论和字体的应用,很想交流交流学习下!。 查看全部
网站内容设计(好的内容怎么来呢,提炼提炼再提炼怎么做?)
网站内容设计确实很重要,好的内容可以更好更深地吸引眼球,使网站变得不同凡响。好的内容怎么来呢,当然是提炼提炼再提炼。先深入了解自己产品的特点,然后针对这个特点撰写文章,原理讲解,案例示范,反复迭代,最终推广出来,形成系统,内容变现。最好的方式就是先让用户用上,然后针对用户用上后的需求,或者与企业自身问题进行各种需求调整,变成与用户息息相关的。祝各位能找到满意的网站内容设计。
基本是做这个事儿的一些基本原则,考虑的最多的应该是整体的web和web2.0在内容生产、组织生产、传播和接受等各个方面是如何流动。
分类如下:1.内容生产:内容和资源来源于网站的多样性和客户的多样性;2.用户生成内容:用户粘性、用户活跃度、网站用户体验度等3.互联网入口:最近比较火的,
原创内容+非原创内容+原创互动内容
网站的内容设计,网站推广,网站转载,原创内容生产,非原创内容编辑,内容的分享和传播技巧。在网站设计方面必须要注意网站的页面美观性,内容分发架构,用户体验,内容的多样性,另外还有在线问答等方面都是需要注意的。
反正不是我。我要的是it资讯。
内容我觉得就是整合啊!但是作为设计我觉得最重要的是方法和思路吧,在各种网站上也看过不少网站设计前辈们的作品,好的网站内容结构我觉得一定是清晰明了,先说结论,后谈设计,大部分的网站设计是都是需要先确定结构,然后再编辑页面的内容,而大部分的人都是如此操作的,但是作为一个成熟的设计师,他应该都会先从内容出发,也会先根据主题表达自己的创意想法,再根据网站内容来设计页面内容,可以说很多网站设计的设计前端就是一个简单的页面设计,但是却能达到很好的视觉效果,无论是视觉美观度还是内容展示,都让用户觉得舒服自然,所以我觉得结构和内容编辑的方法各有千秋,但是好的网站设计多会从网站内容出发吧!我目前正在学习photoshop,基础的界面设计理论和字体的应用,很想交流交流学习下!。
网站内容设计(企业相关行业内容必不可少太单一怎么办?科技告诉你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 179 次浏览 • 2021-10-04 19:30
网站构建涉及很多东西,包括整体页面结构,网站颜色选择,网站注重布局,以及网站内容构建,对于企业来说网站其他话不多说,内容建设不能太单一,考虑到一般企业网站轻维护、促推广,所以在早期网站上线过程中,把更多的精力放在内容上,跟随酷展科技了解一下。
一是企业相关的行业内容缺一不可。说到与企业相关的行业内容,很多人的思维都会局限于企业。相关行业内容可以拓展行业网站和其他竞争对手网站,尤其是那些做得更好的网站,是的,对其内容做一个简单的处理,比如换个标题,结束原创,然后文章添加自己的网站地址,可以很丰富的网站内容。曾经有这么一个企业用户,他在做行业内容的时候,几乎把同事的网站内容都抄了下来,最后更新了上千个文章,虽然这种纯抄袭是不可取的,但是它可能不是无效的。因为更新文章比较“累” 工作,有些人喜欢投机。这时候,如果你有耐心,做好行业内容信息,即使经过一段时间,网站稀疏的管理,这些文章也会给<带来一定的流量@网站。
必须有关键的企业相关内容。上面的简单复制只是为了填补网站内容的不足。作为一个公司,网站也要拿出一些真金白银的东西,比如公司产品的优势,公司技术的优势,公司等知名公司。企业合作... 有了这些内容信息后,就可以轻松开启评价功能和留言功能了。很多企业网站只是自己说,不考虑用户感受。有的开启留言功能,还强制用户留下联系地址,这种做法不可取。网站 将在用户交互时处于活动状态。当然前期可以组织员工进行考核,并且评价尽量真实自然,不生涩,定期维护和复查。及时响应和改进需求。另一方面,我们必须删除那些负面或不合规的消息。
稍后,应将专业知识添加到企业信息页面。许多公司网站混淆了新闻和专业知识。事实上,它们是两个不同的概念。新闻是公司和公司所在行业发生的一些重要的事情,而公司所涉及的相关专业知识是行业的内容。有些比较苦涩难懂,甚至对于普通用户来说,也很少阅读。更新这些内容的原因,一方面是为了填写网站的内容,另一方面,一般这些知识都是直接“抄书”的。来了,一千字左右就是一篇文章,适当加点关键词,很容易被搜索引擎收录,有利于网站的优化。大家都知道,百度百科和维基百科可以用专业知识做好。如果你有活力,企业网站也可以是一本行业百科全书,通俗易懂,会吸引一批忠实的网站用户。
除了内容要求,企业内容信息需要有一定的美感,并适当添加一些内部链接,根据内容制作字幕,所有内容都应该是静态URL,并且在内容更新时,适当的图片每一篇文章,让效果更好,更有利于网站的用户体验。总之,企业内容信息是网站建设的重要组成部分。任何推广的最终目的都是让网站产生流量并持续产生流量。留住用户的一个好办法就是让他们对网站的内容感兴趣! 查看全部
网站内容设计(企业相关行业内容必不可少太单一怎么办?科技告诉你)
网站构建涉及很多东西,包括整体页面结构,网站颜色选择,网站注重布局,以及网站内容构建,对于企业来说网站其他话不多说,内容建设不能太单一,考虑到一般企业网站轻维护、促推广,所以在早期网站上线过程中,把更多的精力放在内容上,跟随酷展科技了解一下。
一是企业相关的行业内容缺一不可。说到与企业相关的行业内容,很多人的思维都会局限于企业。相关行业内容可以拓展行业网站和其他竞争对手网站,尤其是那些做得更好的网站,是的,对其内容做一个简单的处理,比如换个标题,结束原创,然后文章添加自己的网站地址,可以很丰富的网站内容。曾经有这么一个企业用户,他在做行业内容的时候,几乎把同事的网站内容都抄了下来,最后更新了上千个文章,虽然这种纯抄袭是不可取的,但是它可能不是无效的。因为更新文章比较“累” 工作,有些人喜欢投机。这时候,如果你有耐心,做好行业内容信息,即使经过一段时间,网站稀疏的管理,这些文章也会给<带来一定的流量@网站。
必须有关键的企业相关内容。上面的简单复制只是为了填补网站内容的不足。作为一个公司,网站也要拿出一些真金白银的东西,比如公司产品的优势,公司技术的优势,公司等知名公司。企业合作... 有了这些内容信息后,就可以轻松开启评价功能和留言功能了。很多企业网站只是自己说,不考虑用户感受。有的开启留言功能,还强制用户留下联系地址,这种做法不可取。网站 将在用户交互时处于活动状态。当然前期可以组织员工进行考核,并且评价尽量真实自然,不生涩,定期维护和复查。及时响应和改进需求。另一方面,我们必须删除那些负面或不合规的消息。
稍后,应将专业知识添加到企业信息页面。许多公司网站混淆了新闻和专业知识。事实上,它们是两个不同的概念。新闻是公司和公司所在行业发生的一些重要的事情,而公司所涉及的相关专业知识是行业的内容。有些比较苦涩难懂,甚至对于普通用户来说,也很少阅读。更新这些内容的原因,一方面是为了填写网站的内容,另一方面,一般这些知识都是直接“抄书”的。来了,一千字左右就是一篇文章,适当加点关键词,很容易被搜索引擎收录,有利于网站的优化。大家都知道,百度百科和维基百科可以用专业知识做好。如果你有活力,企业网站也可以是一本行业百科全书,通俗易懂,会吸引一批忠实的网站用户。
.jpg)
除了内容要求,企业内容信息需要有一定的美感,并适当添加一些内部链接,根据内容制作字幕,所有内容都应该是静态URL,并且在内容更新时,适当的图片每一篇文章,让效果更好,更有利于网站的用户体验。总之,企业内容信息是网站建设的重要组成部分。任何推广的最终目的都是让网站产生流量并持续产生流量。留住用户的一个好办法就是让他们对网站的内容感兴趣!
网站内容设计(网站设计并不是简单的任务,以设计一个成功的企业网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-10-04 19:18
随着网站的不断发展,越来越多的用户希望通过互联网获取信息。因此,许多公司加入了设计团队。对于企业来说,网站是用户了解企业的窗口。是企业的网络代言人,网站的设计意义重大。
因此,对企业网站进行设计是非常有必要的,但网站设计并不是一件简单的事情。我们必须协调关系的各个方面以设计成功的业务网站。
1. 内容模块确认
为了明确建立网站的意图,如果要宣传公司和企业产品,必须确认在网站上发布的信息,并对信息进行分类,以便用户可以找到他们想要的内容。需要第一时间的信息。一般公司分类模块可以导航到网站、公司简介、新闻、产品、联系方式、留言等模块;通过这些信息,用户可以加深对公司的了解。
2. 网站 设计选择
选择合适的结构,让公司网站看起来整洁、清晰。结构的选择还要考虑网站的整体风格。选择的结构要与网站的风格相适应,给人一种和谐的感觉,让人感觉很舒服。
3.网站的内容必须是感性的
合理使用图片、文字、音乐、动画等,可以让网站的内容更加丰富,更具吸引力。纯文字的网页很难吸引用户的注意力,但一定要注意图片、动画等的使用,并控制好它们的大小。不要因为内存过大而减慢网站的打开速度,否则会给用户留下不良功能。参观体验。另外,网站的内容一定要定期更新,更新的内容越多,越能吸引用户。
4.做好网站保护
网站的建设不会在一两天内完成,所以我们必须继续这样做,让公司的网站运行得更好。 查看全部
网站内容设计(网站设计并不是简单的任务,以设计一个成功的企业网站)
随着网站的不断发展,越来越多的用户希望通过互联网获取信息。因此,许多公司加入了设计团队。对于企业来说,网站是用户了解企业的窗口。是企业的网络代言人,网站的设计意义重大。
因此,对企业网站进行设计是非常有必要的,但网站设计并不是一件简单的事情。我们必须协调关系的各个方面以设计成功的业务网站。
1. 内容模块确认
为了明确建立网站的意图,如果要宣传公司和企业产品,必须确认在网站上发布的信息,并对信息进行分类,以便用户可以找到他们想要的内容。需要第一时间的信息。一般公司分类模块可以导航到网站、公司简介、新闻、产品、联系方式、留言等模块;通过这些信息,用户可以加深对公司的了解。
2. 网站 设计选择
选择合适的结构,让公司网站看起来整洁、清晰。结构的选择还要考虑网站的整体风格。选择的结构要与网站的风格相适应,给人一种和谐的感觉,让人感觉很舒服。
3.网站的内容必须是感性的
合理使用图片、文字、音乐、动画等,可以让网站的内容更加丰富,更具吸引力。纯文字的网页很难吸引用户的注意力,但一定要注意图片、动画等的使用,并控制好它们的大小。不要因为内存过大而减慢网站的打开速度,否则会给用户留下不良功能。参观体验。另外,网站的内容一定要定期更新,更新的内容越多,越能吸引用户。
4.做好网站保护
网站的建设不会在一两天内完成,所以我们必须继续这样做,让公司的网站运行得更好。
网站内容设计(百度SEO建议,蝙蝠侠IT将通过如下内容阐述:行业站搜索框)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-10-04 02:19
但实际上,不同的关键词研究工具,选择的关键词库是完全不同的,尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题,这很容易为我们网站内容设计,带来不确定的遗漏。
那么,网站内容设计打造优质内容池的4种方法是什么?
根据之前百度的SEO推荐,蝙蝠侠IT会详细说明如下:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①垂直电商类网站推荐在网站搜索框关键词。
②相关行业的下拉搜索框网站。
③目标网站中搜索框中的搜索结果也可以作为参考。
2、目标同行业站点
这里我们关注的行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台,被广泛讨论的话题标签,你可能会发现存在大量可用的关键词,这种情况下,你只需要:
① 整理所有相关标签
②导出所有相关标签下的内容标题,进行有效筛选合并。(操作简单,EXCEL即可完成)
③采用常规策略整合整个站点关键词多个目标网站的集合,并去除重复项。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,SEO 团队在创建内容时应尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,例如:
① 出版图书目录,如SEO图书目录名
②专业网站给出的纵向专题目录
③知名教育机构和学校的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,酌情过滤和去除重复的内容,但我们不建议您使用OCR软件扫描其他目录的内容方避免恶意侵权。
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业寻找优质的关键词库,以上内容仅供参考! 查看全部
网站内容设计(百度SEO建议,蝙蝠侠IT将通过如下内容阐述:行业站搜索框)
但实际上,不同的关键词研究工具,选择的关键词库是完全不同的,尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题,这很容易为我们网站内容设计,带来不确定的遗漏。
那么,网站内容设计打造优质内容池的4种方法是什么?
根据之前百度的SEO推荐,蝙蝠侠IT会详细说明如下:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①垂直电商类网站推荐在网站搜索框关键词。
②相关行业的下拉搜索框网站。
③目标网站中搜索框中的搜索结果也可以作为参考。
2、目标同行业站点
这里我们关注的行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台,被广泛讨论的话题标签,你可能会发现存在大量可用的关键词,这种情况下,你只需要:
① 整理所有相关标签
②导出所有相关标签下的内容标题,进行有效筛选合并。(操作简单,EXCEL即可完成)
③采用常规策略整合整个站点关键词多个目标网站的集合,并去除重复项。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,SEO 团队在创建内容时应尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,例如:
① 出版图书目录,如SEO图书目录名
②专业网站给出的纵向专题目录
③知名教育机构和学校的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,酌情过滤和去除重复的内容,但我们不建议您使用OCR软件扫描其他目录的内容方避免恶意侵权。
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业寻找优质的关键词库,以上内容仅供参考!
网站内容设计(文档信息面板适用于2010MicrosoftOffice及更高版本中的Word、ExcelPowerPoint和PowerPoint)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-10-03 14:03
文档信息面板适用于 Microsoft Office 2010 及更高版本的 Word、Excel 和 PowerPoint。文档信息面板在这些文档上显示 InfoPath 表单,您可以在其中输入元数据信息。
例如,假设您要确保销售人员为每个销售建议提供公司名称和电话号码。您可以创建“提案”内容类型,并在“文档信息面板”中收录您的公司名称和电话号码。当用户打开“提案”文档时,他们需要输入或更新所需的姓名和电话号码。当您保存文档时,SharePoint 会自动更新作为列存储在文档库中的元数据。
要了解有关内容类型和元数据的更多信息,请参阅向内容类型添加元数据列。
要为文档内容类型设置文档信息面板,请按照以下步骤操作。
转到要更改其 网站 内容类型的 网站。
选择“设置
, 然后选择“网站设置”。
在“Web Designer Library”下,选择“网站Content Type”。
选择要更改的 网站 内容类型的名称。
注意:如果出现的内容类型名称不是超链接的形式,说明这个网站的内容类型是继承自另一个(父)网站。要更新网站的内容类型,请转到父网站。
在“设置”下,选择“文档信息面板设置”。
在“文档信息面板模板”部分,执行以下操作之一:
在“始终显示”部分中,指定您是否希望此内容类型的文档自动显示信息面板。
选择“确定”。 查看全部
网站内容设计(文档信息面板适用于2010MicrosoftOffice及更高版本中的Word、ExcelPowerPoint和PowerPoint)
文档信息面板适用于 Microsoft Office 2010 及更高版本的 Word、Excel 和 PowerPoint。文档信息面板在这些文档上显示 InfoPath 表单,您可以在其中输入元数据信息。

例如,假设您要确保销售人员为每个销售建议提供公司名称和电话号码。您可以创建“提案”内容类型,并在“文档信息面板”中收录您的公司名称和电话号码。当用户打开“提案”文档时,他们需要输入或更新所需的姓名和电话号码。当您保存文档时,SharePoint 会自动更新作为列存储在文档库中的元数据。
要了解有关内容类型和元数据的更多信息,请参阅向内容类型添加元数据列。
要为文档内容类型设置文档信息面板,请按照以下步骤操作。
转到要更改其 网站 内容类型的 网站。
选择“设置

, 然后选择“网站设置”。
在“Web Designer Library”下,选择“网站Content Type”。
选择要更改的 网站 内容类型的名称。
注意:如果出现的内容类型名称不是超链接的形式,说明这个网站的内容类型是继承自另一个(父)网站。要更新网站的内容类型,请转到父网站。
在“设置”下,选择“文档信息面板设置”。
在“文档信息面板模板”部分,执行以下操作之一:
在“始终显示”部分中,指定您是否希望此内容类型的文档自动显示信息面板。
选择“确定”。
网站内容设计(为什么了解网页布局很重要?、卡片式、网格布局)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-10-03 08:05
为什么了解网页布局很重要?网页的布局在很大程度上决定了网站的访问者将如何与网页内容进行交互。
这里将介绍一些常见的网页布局形式,比如卡片式布局、分屏布局、网格布局……一起来看看吧!
卡片页面布局
卡片布局被 网站 使用,例如 Pinterest、Facebook 和 Twitter。非常适合新闻网站和博客,因为卡片布局可以在页面上放置大量的内容,同时保持每个部分的内容不同。
卡片布局有两种主要形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如Dribbble的网页布局;
使用不同大小的卡片来组成页面布局,卡片之间没有固定的顺序,例如Pinterest的页面布局和花瓣。
分屏布局
当两个元素在页面上具有相同的权重时,分屏布局是一种流行的设计选择,通常用于需要突出显示文本和图像的设计。
分屏设计特别适合电商网站上的产品页面。页面上需要突出显示产品图片,但也必须显示价格、规格和购物车按钮等信息。
标题
随着移动端设计的盛行,标题布局变得流行起来。大字体在标题中尤为流行,在一些网站的正文中也能看到。
较大的文本更具可读性,可以改善用户体验。此外,它还提供了强大的视觉效果,因此这种布局在极简设计中尤为流行。
个性化推荐
个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展使得算法更易于使用,可以准确分析用户偏好。
根据用户以往的订阅习惯,Netflix 可以亲自推荐他们最有可能观看的电影。
网站 喜欢 Medium 会根据用户之前阅读和喜欢的内容向他们展示许多相同类型的 文章。
网格布局
网格为设计提供了视觉上的平静和秩序感,以平衡和有组织的方式呈现内容,并使内容更易于人们使用。
在网格设计中使用不同大小的内容可以增加视觉吸引力,同时保持内容有条理。
杂志版面
杂志和期刊的版面影响着网络杂志的版面。这些网页布局非常适合内容较多的网站,尤其是内容每天更新的网站。
单页布局
单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还会使用视差滚动效果。
对于内容稀疏的网站,单页布局是一个很好的解决方案。同时,它也是内容叙述的完美选择,例如互动儿童读物。
F型和Z型布局
F 型和 Z 型布局是指用户的视线在页面上如何移动,即用户如何浏览内容。F 型布局具有非常清晰的视觉层次结构,因此适用于内容较多的页面。
Z 形布局将视线绘制到顶部,然后对角向下延伸到底部,然后再次延伸。
不对称布局
在设计中,不对称会产生动态的视觉冲击。大多数情况下,不对称是由于无法平衡图像和文本造成的。
由于不对称创造了动态和充满活力的视觉印象,因此对于想要传达这种形象的品牌来说非常有用。
布局简洁
这种布局的优点是它完全专注于内容,没有视觉混乱。
干净简洁的布局几乎适用于任何类型的网站。很多优雅的网站,无论收录什么设计形式,都可以说是“简洁”的。
导航选项卡
导航标签适用于收录几个项目的菜单,否则导航会显得混乱。
旋转木马
轮播内容收录图片和文字,通常出现在网站的顶部以突出显示内容。
总结
好的网页设计具有很强的适应性,并且对用户始终友好。
遵循网页布局的最佳实践,可以带来全新的数字体验,灵活调整瞬息万变的技术和设计趋势,进一步实现品牌目标。 查看全部
网站内容设计(为什么了解网页布局很重要?、卡片式、网格布局)
为什么了解网页布局很重要?网页的布局在很大程度上决定了网站的访问者将如何与网页内容进行交互。
这里将介绍一些常见的网页布局形式,比如卡片式布局、分屏布局、网格布局……一起来看看吧!
卡片页面布局
卡片布局被 网站 使用,例如 Pinterest、Facebook 和 Twitter。非常适合新闻网站和博客,因为卡片布局可以在页面上放置大量的内容,同时保持每个部分的内容不同。
卡片布局有两种主要形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如Dribbble的网页布局;

使用不同大小的卡片来组成页面布局,卡片之间没有固定的顺序,例如Pinterest的页面布局和花瓣。

分屏布局
当两个元素在页面上具有相同的权重时,分屏布局是一种流行的设计选择,通常用于需要突出显示文本和图像的设计。
分屏设计特别适合电商网站上的产品页面。页面上需要突出显示产品图片,但也必须显示价格、规格和购物车按钮等信息。

标题
随着移动端设计的盛行,标题布局变得流行起来。大字体在标题中尤为流行,在一些网站的正文中也能看到。

较大的文本更具可读性,可以改善用户体验。此外,它还提供了强大的视觉效果,因此这种布局在极简设计中尤为流行。

个性化推荐
个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展使得算法更易于使用,可以准确分析用户偏好。
根据用户以往的订阅习惯,Netflix 可以亲自推荐他们最有可能观看的电影。

网站 喜欢 Medium 会根据用户之前阅读和喜欢的内容向他们展示许多相同类型的 文章。

网格布局
网格为设计提供了视觉上的平静和秩序感,以平衡和有组织的方式呈现内容,并使内容更易于人们使用。

在网格设计中使用不同大小的内容可以增加视觉吸引力,同时保持内容有条理。

杂志版面
杂志和期刊的版面影响着网络杂志的版面。这些网页布局非常适合内容较多的网站,尤其是内容每天更新的网站。

单页布局
单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还会使用视差滚动效果。

对于内容稀疏的网站,单页布局是一个很好的解决方案。同时,它也是内容叙述的完美选择,例如互动儿童读物。

F型和Z型布局
F 型和 Z 型布局是指用户的视线在页面上如何移动,即用户如何浏览内容。F 型布局具有非常清晰的视觉层次结构,因此适用于内容较多的页面。

Z 形布局将视线绘制到顶部,然后对角向下延伸到底部,然后再次延伸。

不对称布局
在设计中,不对称会产生动态的视觉冲击。大多数情况下,不对称是由于无法平衡图像和文本造成的。

由于不对称创造了动态和充满活力的视觉印象,因此对于想要传达这种形象的品牌来说非常有用。

布局简洁
这种布局的优点是它完全专注于内容,没有视觉混乱。
干净简洁的布局几乎适用于任何类型的网站。很多优雅的网站,无论收录什么设计形式,都可以说是“简洁”的。

导航选项卡
导航标签适用于收录几个项目的菜单,否则导航会显得混乱。

旋转木马
轮播内容收录图片和文字,通常出现在网站的顶部以突出显示内容。

总结
好的网页设计具有很强的适应性,并且对用户始终友好。
遵循网页布局的最佳实践,可以带来全新的数字体验,灵活调整瞬息万变的技术和设计趋势,进一步实现品牌目标。
网站内容设计( 各大主流社交平台对H5[1]分享的支持(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-10-02 12:27
各大主流社交平台对H5[1]分享的支持(组图))
中文是指建立(组织)。
说到程序开发,是指JS的开发,看你是后端开发(NodeJS等)还是前端开发。如果是后端,则需要相应的Web服务器。如果前端需要一个浏览器,最好安装几个浏览器。
至于开发工具的选择,可以使用记事本或者其他工具,因为JS不需要编译,所以可以用vs、eclipse、nodepad++、editplus等进行开发。
网站构建是指利用标记语言,通过一系列的设计、建模、执行过程,通过互联网以电子形式传递信息,最终以图形用户界面的形式被用户使用( GUI)浏览。简单的说,网页设计的目的就是生产网站。网站页面可以使用超文档标记语言、可扩展超文本标记语言等标记语言,将文本、图片(GIF、JPEG、PNG)、表格等简单信息放置在页面上。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,同样也需要移植到网站中的标记语言。
网站建筑是一个广义的术语,涵盖了生产和维护中使用的许多不同的技能和学科网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。很多人往往被分成几个工作组,负责网站设计的不同方面。网页设计是设计过程的前端(客户端)。通常用来描述的网站并不是一个简单的页面。一个网站收录了很多工作,包括域名注册设计的渲染。布局页面、编写代码等任务。
网站 建设前景广阔。当前的移动互联网浪潮已经到来。截至 2015 年,80% 的应用程序将全部或部分基于 HTML5。这意味着大多数 App 内容将以网页的形式呈现。各大社交平台都支持H5[1]分享,相对手机网站,但各个平台的分享界面需要单独定制。
步
网站 构建过程
一、申请域名
二、申请空间
三、定位网站
四、网站功能需求分析(网站规划)
五、网站风格设计
六、网站代码制作
七、测试网站
八、FTP上传网站
九、完整信息
十、网站推广维护
目标
在设计网站之前,必须告诉网站目标人群、地区、国家等;提供网站策划书,这样设计会专门针对这群人的浏览习惯量身定做你的网页。
网站 施工前的准备很重要。确定你网站建设的目的,以及以后维护网站,让你的网站发挥作用,等等都是很重要的。
渠道
网站频道是网站的大框架,即主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等,这是一个标准企业网站 内容。如果你有具体的框架,可以在网站建设设计开始前告诉网站建设公司,方便网站建设公司的设计。
预算
如果你对你的网页不是很清楚,也没有经验,那也没关系。你最好告诉建站者你的最大预算,他们会全程为你提供服务。你肯定知道你的网站的目的,是以广告的形式,还是只是为了观察现有的老客户?是功能型还是显示型?风格定位要准确。功能性网站 可能不适合美术设计中的大图。在数据功能上比较强大,比如搜索、会员注册等,一般大型企业网、购物网、大型门户、交友网等都是功能类型。如果是展示型的话,这类网站大多可能追求视觉美,并且对功能要求不高。对于艺术,设计必须有很强的视觉感。这类网站一般属于:美容行业、女性用品、服装等。
把专业的事情交给专业的团队,让您的生意更顺利 查看全部
网站内容设计(
各大主流社交平台对H5[1]分享的支持(组图))

中文是指建立(组织)。
说到程序开发,是指JS的开发,看你是后端开发(NodeJS等)还是前端开发。如果是后端,则需要相应的Web服务器。如果前端需要一个浏览器,最好安装几个浏览器。
至于开发工具的选择,可以使用记事本或者其他工具,因为JS不需要编译,所以可以用vs、eclipse、nodepad++、editplus等进行开发。

网站构建是指利用标记语言,通过一系列的设计、建模、执行过程,通过互联网以电子形式传递信息,最终以图形用户界面的形式被用户使用( GUI)浏览。简单的说,网页设计的目的就是生产网站。网站页面可以使用超文档标记语言、可扩展超文本标记语言等标记语言,将文本、图片(GIF、JPEG、PNG)、表格等简单信息放置在页面上。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,同样也需要移植到网站中的标记语言。

网站建筑是一个广义的术语,涵盖了生产和维护中使用的许多不同的技能和学科网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。很多人往往被分成几个工作组,负责网站设计的不同方面。网页设计是设计过程的前端(客户端)。通常用来描述的网站并不是一个简单的页面。一个网站收录了很多工作,包括域名注册设计的渲染。布局页面、编写代码等任务。
网站 建设前景广阔。当前的移动互联网浪潮已经到来。截至 2015 年,80% 的应用程序将全部或部分基于 HTML5。这意味着大多数 App 内容将以网页的形式呈现。各大社交平台都支持H5[1]分享,相对手机网站,但各个平台的分享界面需要单独定制。

步
网站 构建过程
一、申请域名
二、申请空间
三、定位网站
四、网站功能需求分析(网站规划)
五、网站风格设计
六、网站代码制作
七、测试网站
八、FTP上传网站
九、完整信息
十、网站推广维护
目标
在设计网站之前,必须告诉网站目标人群、地区、国家等;提供网站策划书,这样设计会专门针对这群人的浏览习惯量身定做你的网页。
网站 施工前的准备很重要。确定你网站建设的目的,以及以后维护网站,让你的网站发挥作用,等等都是很重要的。
渠道
网站频道是网站的大框架,即主体部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等,这是一个标准企业网站 内容。如果你有具体的框架,可以在网站建设设计开始前告诉网站建设公司,方便网站建设公司的设计。
预算
如果你对你的网页不是很清楚,也没有经验,那也没关系。你最好告诉建站者你的最大预算,他们会全程为你提供服务。你肯定知道你的网站的目的,是以广告的形式,还是只是为了观察现有的老客户?是功能型还是显示型?风格定位要准确。功能性网站 可能不适合美术设计中的大图。在数据功能上比较强大,比如搜索、会员注册等,一般大型企业网、购物网、大型门户、交友网等都是功能类型。如果是展示型的话,这类网站大多可能追求视觉美,并且对功能要求不高。对于艺术,设计必须有很强的视觉感。这类网站一般属于:美容行业、女性用品、服装等。
把专业的事情交给专业的团队,让您的生意更顺利
网站内容设计(是不是几个待修改的点:针对个人页的主要功能模块,我们决定要更快的推进这件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-10-02 12:26
在我们日常的设计过程中,总会遇到一些一时难以解决的问题:这个函数在这里好像错了,但在其他位置就更错了;在修复一些体验问题的同时,发现页面结构是经过长期迭代后做出的。这种修改的成本太高了;一切都摆在重要的位置,真正重要的东西应该放在哪里?当用户来到一个页面时,他真正想要做什么?……当这些问题越来越多时,我们开始思考:我们是否应该重新考虑知乎的网页版应该是什么样子?
而在我们内部热议的同时,也听到了很多朋友的呼声:你网站一万年都没换,什么时候换?后来甚至出现了“知乎的前端工程师是干什么的?”的问题。这锅怎么能被我们强大的前端老师记住!所以我们决定更快地推进这件事:升级我们的个人页面!(。•ˇ‸ˇ•。)(广告时间:如果你身边有靠谱的前端,请务必推荐他加入我们!)
在新版个人页面公开测试之前,我会与朋友分享我们的设计理念,并期待听到您的反馈,并与我们一起改进和改进页面设计。
在开始设计之前的几次讨论中,我们逐渐明确了这种优化的基本原则:用户的时间是宝贵的,我们应该通过更好的设计帮助他们节省时间,提高效率。基于这一原则,我们将此次重新设计的核心策略定义为:快速。通过设计,用户每次想做的事情都变得简单、高效、重要,并且使用高频功能和更容易找到的内容。不仅如此,访问知乎的速度也需要更快,不要浪费时间等待。基于此,我们整理出以下几点进行修改:
对于个人页面的主要功能模块,我们尝试了不同的布局形式和设计方案。下面以几个有代表性的中间方案为例,与大家分享一下我们主要的重新设计过程。
卡片式
随着页面复杂度的升级,旧版画线卡逐渐暴露出其局限性,例如内容之间缺乏明确的界限、模块之间的关系不明确等(图1).为了解决这些问题,我们对卡片样式进行了优化,使重要的内容从页面中脱颖而出(图2)。与旧版本相比,新的卡片样式使页面内容更加集中、规则和清晰。我们重新制定了卡片使用策略,希望通过适度使用卡片,创造合适的页面顺序和浏览节奏,渐变区分每个模块内容的主次关系。此外,新的卡片样式使页面层次更丰富,以后页面也可以更灵活的更换。
头像
个人页面的头部是用户属性和个人特征的展示。它是页面中最重要的部分。我们在这部分做了很多设计尝试。沿用旧版结构,左右栏完全拆分,导致页面整体感弱,视觉重心偏左,效果不理想(图1)。为了为了减少页面内部的分割感,我们尝试打破框架,让头部跨越两列,突出页面最重要的部分,让页面结构更加稳定(图2)。在最新更新,我们进一步打破了头卡左右的限制,
两列与三列
为了在一个屏幕上显示更多信息,提高页面空间利用率,我们最初考虑使用三栏结构来组织个人页面,但实际应用效果并不理想(图1)。三栏确实可以承载内容较多,但会造成页面过于拥挤,视觉上缺乏优先级。虽然可以提高页面空间利用率,但也牺牲了用户浏览和过滤信息的效率。相比之下,两栏清晰明了。简明扼要,为了更好的控制信息密度(图2)。而且这两栏可以兼顾知乎的大部分页面。考虑到产品内部的布局一致性和核心原则,更合理的选择。
下面是除上述几种代表性方案外的布局和设计尝试。
经过大量的讨论、试验和调整,我们得到了个人页面的最终方案:
以上就是知乎网页重新设计的总体思路和个人页面的设计流程。其他页面的改进设计也在进行中。如果您有更好的建议和反馈,请写评论。我们将在测试过程中。我们也会逐步完善大家提到的重要问题୧(๑•̀⌄•́๑)૭ 查看全部
网站内容设计(是不是几个待修改的点:针对个人页的主要功能模块,我们决定要更快的推进这件)
在我们日常的设计过程中,总会遇到一些一时难以解决的问题:这个函数在这里好像错了,但在其他位置就更错了;在修复一些体验问题的同时,发现页面结构是经过长期迭代后做出的。这种修改的成本太高了;一切都摆在重要的位置,真正重要的东西应该放在哪里?当用户来到一个页面时,他真正想要做什么?……当这些问题越来越多时,我们开始思考:我们是否应该重新考虑知乎的网页版应该是什么样子?
而在我们内部热议的同时,也听到了很多朋友的呼声:你网站一万年都没换,什么时候换?后来甚至出现了“知乎的前端工程师是干什么的?”的问题。这锅怎么能被我们强大的前端老师记住!所以我们决定更快地推进这件事:升级我们的个人页面!(。•ˇ‸ˇ•。)(广告时间:如果你身边有靠谱的前端,请务必推荐他加入我们!)
在新版个人页面公开测试之前,我会与朋友分享我们的设计理念,并期待听到您的反馈,并与我们一起改进和改进页面设计。
在开始设计之前的几次讨论中,我们逐渐明确了这种优化的基本原则:用户的时间是宝贵的,我们应该通过更好的设计帮助他们节省时间,提高效率。基于这一原则,我们将此次重新设计的核心策略定义为:快速。通过设计,用户每次想做的事情都变得简单、高效、重要,并且使用高频功能和更容易找到的内容。不仅如此,访问知乎的速度也需要更快,不要浪费时间等待。基于此,我们整理出以下几点进行修改:
对于个人页面的主要功能模块,我们尝试了不同的布局形式和设计方案。下面以几个有代表性的中间方案为例,与大家分享一下我们主要的重新设计过程。
卡片式
随着页面复杂度的升级,旧版画线卡逐渐暴露出其局限性,例如内容之间缺乏明确的界限、模块之间的关系不明确等(图1).为了解决这些问题,我们对卡片样式进行了优化,使重要的内容从页面中脱颖而出(图2)。与旧版本相比,新的卡片样式使页面内容更加集中、规则和清晰。我们重新制定了卡片使用策略,希望通过适度使用卡片,创造合适的页面顺序和浏览节奏,渐变区分每个模块内容的主次关系。此外,新的卡片样式使页面层次更丰富,以后页面也可以更灵活的更换。

头像
个人页面的头部是用户属性和个人特征的展示。它是页面中最重要的部分。我们在这部分做了很多设计尝试。沿用旧版结构,左右栏完全拆分,导致页面整体感弱,视觉重心偏左,效果不理想(图1)。为了为了减少页面内部的分割感,我们尝试打破框架,让头部跨越两列,突出页面最重要的部分,让页面结构更加稳定(图2)。在最新更新,我们进一步打破了头卡左右的限制,

两列与三列
为了在一个屏幕上显示更多信息,提高页面空间利用率,我们最初考虑使用三栏结构来组织个人页面,但实际应用效果并不理想(图1)。三栏确实可以承载内容较多,但会造成页面过于拥挤,视觉上缺乏优先级。虽然可以提高页面空间利用率,但也牺牲了用户浏览和过滤信息的效率。相比之下,两栏清晰明了。简明扼要,为了更好的控制信息密度(图2)。而且这两栏可以兼顾知乎的大部分页面。考虑到产品内部的布局一致性和核心原则,更合理的选择。

下面是除上述几种代表性方案外的布局和设计尝试。

经过大量的讨论、试验和调整,我们得到了个人页面的最终方案:

以上就是知乎网页重新设计的总体思路和个人页面的设计流程。其他页面的改进设计也在进行中。如果您有更好的建议和反馈,请写评论。我们将在测试过程中。我们也会逐步完善大家提到的重要问题୧(๑•̀⌄•́๑)૭
网站内容设计(网站内容设计需要注意的5个核心元素,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 188 次浏览 • 2021-10-02 10:06
网站内容设计是视觉设计中一个很重要的部分,它对建立了新颖的企业形象以及企业内部的高效率沟通。传统的视觉设计认为,画面的构图要比内容本身更重要,一个好的视觉设计不单单只需要有一个优秀的产品设计和合适的结构,还需要视觉设计和结构有着紧密的关系。不同的是,当着手布局设计的时候,内容是各种各样的,除了要有比较宽松的产品设计和结构,内容之间也需要有一定的联系。
同时,从营销角度来说,内容和结构的整齐度和形状的重要性,同样影响着用户对内容的打开,从某种程度上来说,这也是促进网站排名的重要影响因素。
droidyoutube,keepcloser网页设计语言——无论是从内容传达,到用户的体验,还是从竞争对手的状况来分析,几乎所有类型的产品网站设计,在考虑到网站整体以及细节设计时,都需要注意到以下5个核心的元素。1.交互特性交互设计,是整个网站所有内容的一切基础。好的网站交互,能够帮助我们更好地传达信息。
事实上,更为核心的部分是交互特性,能够吸引用户的交互能力,包括导航和板块规划、用户页面操作,等等。有很多方法,设计网站交互特性的方法,可以用图片、字体或者其他视觉表现形式去进行表达。除此之外,更多的是通过线性的交互方式设计,比如手势操作。好的信息传达和交互特性对于网站的整体效果有着非常重要的影响,通过大量的试验,能够分析得出用户打开网站时是否会有兴趣打开,而如果是网站导航不够明确,让用户走错路,则是很糟糕的信息传达和互动体验。
2.流畅性与单一性大多数的产品网站设计都在让用户专注于单一的内容,比如用户会专注于实际、以及最为关键的产品信息传达,而从交互特性的角度,就是你的页面是否非常流畅。3.兴趣有趣的内容有很多视觉设计的核心内容,是我们用户感兴趣的内容,也就是有用,但是看过就走了。所以,好的内容应该能够吸引我们的用户,这样它能够转化成用户的成本,能够更好的在用户心中留下深刻的印象。
在精准洞察人性的能力上,我们企业,应该更多的用优秀的设计来刺激用户的行为习惯。4.唤醒感唤醒感就是在用户可以轻松打开网站的情况下,还能让用户感觉到舒适和放松。我们最好在网站的前期就能够以能够唤醒感强的设计来设计网站。这样,用户才会使用习惯。5.无缝度无缝度就是让内容和结构做到一个没有缝隙的连接。在移动端,平滑的结构、无缝的过渡,能够更好的帮助我们传达信息,同时能够展示更大的内容空间。欢迎关注公众号:高效率设计,也可以到站酷搜索:高效率设计,学习更多网页设计教程。(本篇文章推荐不得。 查看全部
网站内容设计(网站内容设计需要注意的5个核心元素,你知道吗?)
网站内容设计是视觉设计中一个很重要的部分,它对建立了新颖的企业形象以及企业内部的高效率沟通。传统的视觉设计认为,画面的构图要比内容本身更重要,一个好的视觉设计不单单只需要有一个优秀的产品设计和合适的结构,还需要视觉设计和结构有着紧密的关系。不同的是,当着手布局设计的时候,内容是各种各样的,除了要有比较宽松的产品设计和结构,内容之间也需要有一定的联系。
同时,从营销角度来说,内容和结构的整齐度和形状的重要性,同样影响着用户对内容的打开,从某种程度上来说,这也是促进网站排名的重要影响因素。
droidyoutube,keepcloser网页设计语言——无论是从内容传达,到用户的体验,还是从竞争对手的状况来分析,几乎所有类型的产品网站设计,在考虑到网站整体以及细节设计时,都需要注意到以下5个核心的元素。1.交互特性交互设计,是整个网站所有内容的一切基础。好的网站交互,能够帮助我们更好地传达信息。
事实上,更为核心的部分是交互特性,能够吸引用户的交互能力,包括导航和板块规划、用户页面操作,等等。有很多方法,设计网站交互特性的方法,可以用图片、字体或者其他视觉表现形式去进行表达。除此之外,更多的是通过线性的交互方式设计,比如手势操作。好的信息传达和交互特性对于网站的整体效果有着非常重要的影响,通过大量的试验,能够分析得出用户打开网站时是否会有兴趣打开,而如果是网站导航不够明确,让用户走错路,则是很糟糕的信息传达和互动体验。
2.流畅性与单一性大多数的产品网站设计都在让用户专注于单一的内容,比如用户会专注于实际、以及最为关键的产品信息传达,而从交互特性的角度,就是你的页面是否非常流畅。3.兴趣有趣的内容有很多视觉设计的核心内容,是我们用户感兴趣的内容,也就是有用,但是看过就走了。所以,好的内容应该能够吸引我们的用户,这样它能够转化成用户的成本,能够更好的在用户心中留下深刻的印象。
在精准洞察人性的能力上,我们企业,应该更多的用优秀的设计来刺激用户的行为习惯。4.唤醒感唤醒感就是在用户可以轻松打开网站的情况下,还能让用户感觉到舒适和放松。我们最好在网站的前期就能够以能够唤醒感强的设计来设计网站。这样,用户才会使用习惯。5.无缝度无缝度就是让内容和结构做到一个没有缝隙的连接。在移动端,平滑的结构、无缝的过渡,能够更好的帮助我们传达信息,同时能够展示更大的内容空间。欢迎关注公众号:高效率设计,也可以到站酷搜索:高效率设计,学习更多网页设计教程。(本篇文章推荐不得。
网站内容设计(河北农业大学本科毕业设计开题报告题目:网站内容管理系统学院:信息科学)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-10-01 07:05
开题报告-基于PHP的网站内容管理系统设计.doc 河北农业大学本科毕业项目开题报告题目:网站内容管理系统学院:信息科学与技术学院学生姓名:专业:计算机科学和技术班学生ID:计算机1002班教师姓名:教师职称:2014年3月15日专业班计算机1002学生ID教师职称学院信息科学与技术教授职称网站内容管理系统选题依据:同随着科技的发展,越来越多的企事业单位建立了网站系统,以更好地宣传自己,实现信息化,为用户提供服务。目前,网站 普遍存在信息更新不及时、页面响应速度慢、网站界面一致性差、网站错误链接多、用户交互低、页面设计工作量大等问题。不易更新修改等问题。原因在于传统的网站建设和维护方式。本文提供的内容管理系统,其主要思想是实现页面和内容的分离,页面的设计存储在模板中,内容存储在一个数据库和一个单独的文件中。这允许 网站 管理员更好地关注内容和用户交互。只有提供好的内容,与用户互动,才能更好的吸引用户,做好网站的宣传推广。发展。网站 内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。简单来说就是前端+后端建站软件。不再需要从头开始构建网站。您只需要在后台设置和添加内容,在前台更改模板,购买域名空间,即可构建强大的网站。
比如现有的网站内容管理系统:Empire、phpcms管理系统、pageeadmin、鑫云这些网站内容管理系统。从趋势上,我们可以发现网站在建设上发生了巨大的变化。可见,cms是真正实现了网站内容复杂度与网站管理自动化完美结合的新技术。文献综述:国内外研究情况:随着互联网的发展,上网人数日益增加,但很多网站无法快速跟上海量信息的更新,往往需要“二次开发”,这往往需要很多时间。人力物力用于处理信息更新和维护工作。当网站扩展时,甚至需要重新构建网站;如果这样下去,用户将在高成本、低效率的循环中适度升级,整合。对于网站建设和信息发布人员来说,他们最关心的是系统的易用性和功能完整性。因此,这对网站的构建和信息发布工具提出了非常高的要求。国外研究情况:内容管理的发展史按不同时期可分为四个阶段:数字应用(1975-1983)、桌面应用与出版(1984-1990)、客户端/服务器)内容)管理(1990-1995),网站 内容管理时代(1995-现代)。虽然内容管理系统的基本思想是在互联网快速发展之后才开始的。目前,基于网站和电子政务的内容管理研究较多。
主要的内容管理厂商可以分为以下几类: 1. 首先,它是第一个进入该领域时间最长的国际厂商。二是内容管理系统领域后来者,但发展势头十分迅猛,以Oracle和Sybase为代表;最后一类是国内厂商,进入内容管理系统开发领域较晚,技术相对国外厂商相对落后。主要代表有:联想、易宝北信等三类厂商各有特色。国外先进厂商技术成熟,影响巨大,资金雄厚。他们的产品面向更大的应用和更全面的功能,但价格昂贵,技术上难申请,对中文的支持不是很全,而国内公司的特点则相反。虽然价格比较低,技术应用难度低,完全支持中文网站,但是因为进入该领域的时间不是很长,技术还不是很成熟,影响力还不够. 研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的 技术还不是很成熟,影响力还不够。研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的 技术还不是很成熟,影响力还不够。研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的 查看全部
网站内容设计(河北农业大学本科毕业设计开题报告题目:网站内容管理系统学院:信息科学)
开题报告-基于PHP的网站内容管理系统设计.doc 河北农业大学本科毕业项目开题报告题目:网站内容管理系统学院:信息科学与技术学院学生姓名:专业:计算机科学和技术班学生ID:计算机1002班教师姓名:教师职称:2014年3月15日专业班计算机1002学生ID教师职称学院信息科学与技术教授职称网站内容管理系统选题依据:同随着科技的发展,越来越多的企事业单位建立了网站系统,以更好地宣传自己,实现信息化,为用户提供服务。目前,网站 普遍存在信息更新不及时、页面响应速度慢、网站界面一致性差、网站错误链接多、用户交互低、页面设计工作量大等问题。不易更新修改等问题。原因在于传统的网站建设和维护方式。本文提供的内容管理系统,其主要思想是实现页面和内容的分离,页面的设计存储在模板中,内容存储在一个数据库和一个单独的文件中。这允许 网站 管理员更好地关注内容和用户交互。只有提供好的内容,与用户互动,才能更好的吸引用户,做好网站的宣传推广。发展。网站 内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。简单来说就是前端+后端建站软件。不再需要从头开始构建网站。您只需要在后台设置和添加内容,在前台更改模板,购买域名空间,即可构建强大的网站。
比如现有的网站内容管理系统:Empire、phpcms管理系统、pageeadmin、鑫云这些网站内容管理系统。从趋势上,我们可以发现网站在建设上发生了巨大的变化。可见,cms是真正实现了网站内容复杂度与网站管理自动化完美结合的新技术。文献综述:国内外研究情况:随着互联网的发展,上网人数日益增加,但很多网站无法快速跟上海量信息的更新,往往需要“二次开发”,这往往需要很多时间。人力物力用于处理信息更新和维护工作。当网站扩展时,甚至需要重新构建网站;如果这样下去,用户将在高成本、低效率的循环中适度升级,整合。对于网站建设和信息发布人员来说,他们最关心的是系统的易用性和功能完整性。因此,这对网站的构建和信息发布工具提出了非常高的要求。国外研究情况:内容管理的发展史按不同时期可分为四个阶段:数字应用(1975-1983)、桌面应用与出版(1984-1990)、客户端/服务器)内容)管理(1990-1995),网站 内容管理时代(1995-现代)。虽然内容管理系统的基本思想是在互联网快速发展之后才开始的。目前,基于网站和电子政务的内容管理研究较多。
主要的内容管理厂商可以分为以下几类: 1. 首先,它是第一个进入该领域时间最长的国际厂商。二是内容管理系统领域后来者,但发展势头十分迅猛,以Oracle和Sybase为代表;最后一类是国内厂商,进入内容管理系统开发领域较晚,技术相对国外厂商相对落后。主要代表有:联想、易宝北信等三类厂商各有特色。国外先进厂商技术成熟,影响巨大,资金雄厚。他们的产品面向更大的应用和更全面的功能,但价格昂贵,技术上难申请,对中文的支持不是很全,而国内公司的特点则相反。虽然价格比较低,技术应用难度低,完全支持中文网站,但是因为进入该领域的时间不是很长,技术还不是很成熟,影响力还不够. 研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的 技术还不是很成熟,影响力还不够。研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的 技术还不是很成熟,影响力还不够。研究方法和内容:1、 模块要实现的功能:网站 内容管理系统是一个基于apache的
网站内容设计(关键字:网站设计班级网站DreamweaverIIAlong)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-10-01 07:04
在互联网飞速发展的今天,互联网已经成为人们快速获取、发布和传递信息的重要渠道。它在人们的政治、经济和生活中发挥着重要作用。互联网发布信息主要通过网站实现。要获取信息,还需要按照一定的检索方式从互联网“海洋”中的网站下载所需的信息。因此,网站建设在互联网应用中的地位是显而易见的。已成为政府、企事业单位信息化建设的重要组成部分,受到人们的广泛关注。关键词:网站设计班级网站 Dreamweaver II 摘要 随着互联网的飞速发展,人们迅速获得,发布信息的重要渠道,政治、经济、生活等方面起着重要作用。Internet站点信息发布主要是通过从网站上根据一定的检索下载信息,获取信息Internet“海洋”。因此网站建设互联网应用地位已成为政府、企业信息化建设的重要组成部分,越来越受到人们的关注。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1. 企业信息化建设,是更多人关注的重要组成部分。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1. 企业信息化建设,是更多人关注的重要组成部分。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1.
今天,网络已经形成了一种新的文化,塑造了一批新的人类,成就了一个新的社会。它以极快的速度逐渐统治着整个世界……通过网页制作学习将提高我们的网络知识水平,拓宽我们的知识面,使我们的班级在新文化的拥抱下茁壮成长,造就一批新兴的人类!”。21世纪是互联网时代和信息时代,互联网正在逐渐改变我们的生活方式,人们很容易接受互联网上从互联网上获得的知识和信息。随着互联网的飞速发展,各类的网站应运而生,学生对这个问题的探索兴趣浓厚;学校校园网建设完成,学校的网站 建设也完成了新一轮为了丰富学校网站,加强学校班级网页建设,我们提出了这样一个课题。同时,我们希望以此为载体,在一定程度上培养学生的自主探索和主动性,提出问题、研究问题、解决问题,为提高学生的自主学习能力和终身学习能力做出一些有益的探索。学习能力。网站班是班级与外界交流的窗口,也是同学们相互交流的平台。在这个毕业离开的季节里,希望打造一个特殊的班级网站,让大家了解我们班级,同时让学生在离开后可以轻松地相互交流。1.2 研究目的和意义1.2.1 研究目的随着互联网的发展,人们可以通过互联网更加方便快捷地进行交流、学习、教育,商业和贸易等。
为了在课堂上促进更好的学习、沟通、情感交流、快速通知、更好的工作,我决定开发一个课堂论坛平台,给学生提供建议和意见,提供资源共享,安排课堂上的各种计划和任务. ,提供更好的学习和交流环境。1.2.2 研究意义班级建设网站有利于家校交流,班级建设网站有利于教师的提高'信息素养。班级网站的建设有利于学生信息素养的提高,班级网站的建设有利于学生的在线德育。班级网站 建设有利于信息的积累,班站建设有利于相互学习,班级网站建设有利于班集体建设。1.3 通过班级网站,充分宣传设计理念,展示班级风格、优势和特色,发布班级主要活动,增进学生之间的相互联系,提高班级工作效率。1.4 主要研究内容 本论文共分三章,主要内容如下: 第一章主要介绍了选题的背景,然后分别介绍了选题的目的和意义,以及简要总结本文的设计思路;第2章主要是软件介绍和相关术语解释,帮助我们更容易理解网站的产生;第三章主要介绍了网站的整体分析和设计,网站分为五个页面,主页面和四个链接子页面,然后是每个页面的设计内容,设计理念,如何设计设计等进行了详细介绍。第二章软件简介及相关术语解释2.1 Dreamweaver简介 Dreamweaver是美国Adobe公司开发的一款集网页创建和管理为一体的所见即所得网页编辑器网站。它是第一套专为专业网页设计师开发的可视化网页开发工具,
Dreamweaver 功能: 最佳生产效率 Dreamweaver 可以使用最快的方式将 Fireworks、FreeHand 或 Photoshop 项目移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。菜单、快捷键、格式控制,只需简单一步即可完成。Dremweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dremweaver即可完成,整个应用过程自然流畅。此外,只需单击一下即可让 Dreamweaver 自动打开 Firework 或 Photoshop 进行编辑和优化设置。网站管理和使用网站地图可以快速创建网站原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。无与伦比的控制功能 Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。
制作相框和桌子的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为第三方厂商提供强大的支持能力,包括ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango和自主研发的应用软件。去宿迁房地产网了解更多。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。梦想模板和XML Dreamweaver 内容和设计分离,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。用于快速网页更新和团队协作网页编辑。为网页外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。并且内容提供者可以直接编辑基于样式的内容,而不会意外改变已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。并且内容提供者可以直接编辑基于样式的内容,而不会意外改变已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。
使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。2.2 HTML 简史 HTML 超文本标记语言(Hypertext Markup Language) 网上的资料越来越多。网站要有醒目的外观,才能增加访问量,达到宣传的目的。人们开始关注网页的外观,HTML 也因此变得更加复杂和灵活。表单,原本是一种更整齐地展示信息的工具,现在变成了一种排版工具。CSS 的出现使得基于表格的设计被认为已经过时。服务器技术也改变了网络的结构,用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。还有一个重要的考虑:网络可访问性,即用户是否可以轻松阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。还有一个重要的考虑:网络可访问性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。
事实上,我们很久以前就已经处理过“风格”。在Word的“格式”菜单中的“样式项”中,提供了多种样式,如“标题1”、“标题2”、“正文”等。只需选中文本,然后选择不同的样式,选中的文本会自动改变字体、字号、对齐方式、字间距等。 同样,我们可以使用CSS来指定网页元素的各种样式,例如颜色、位置、大小等。2.4 CSS 样式表的优点 CSS 样式表是一种标记语言,用于(增强)控制网页样式并允许将样式信息与网页内容分开。通过使用 CSS 样式表,不仅可以设置文本格式,还可以更准确地控制布局、字体、颜色、背景和其他图形效果,以避免在识别字符和设置段落格式时重复定义所需样式。, 提高网页编辑效率。2.5 HTML 中 CSS 样式表的实现 将 CSS 添加到 HTML 页面的方法不止一种。在不同的情况下,可以使用不同的方法。以下是比较常用的。2.5.1 嵌入式样式表 嵌入式样式表的实现非常简单,只需在每个要设置样式的 HTML 标签后编写 CSS。例如,如果要将指定表格中文本的样式设置为红色,字体大小为10pt,则可以在当前表格的标记中添加以下代码:. 此方法主要用于对特定标签进行特定调整,
嵌入式样式表不能完全体现CSS样式表的优越性,所以应用不多。2.5.2 内联样式表 如果您只想将样式应用于当前页面,则必须使用内联样式表。所谓内联样式表就是将样式表定义语句放在标签中,一般在设置的时候放在HTML代码的部分。2.5.3 外部样式表 外部样式表就是将指定的样式代码放入一个扩展名为.css的样式文件中,方便其他网页的调用。这种方式的好处是可以通过一个.css文件来管理网站中的多个网页。如果要在网站中对其他页面进行样式引用,可以先用记事本将样式定义为“.css”文件。例如:打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是应用程序。打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是一个应用程序。打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是一个应用程序。
在网页中用作超链接的对象可以是一段文字或一张图片。当浏览者点击链接的文字或图片时,链接目标会显示在浏览器上,并根据目标类型打开或运行。根据链接路径的不同,网页中的超链接一般分为以下三种:内部链接、锚链接和外部链接。超链接对象:根据使用的对象不同,网页中的链接可分为文本超链接、图片超链接、E-mail链接、锚链接、多媒体文件链接、空链接等。特殊编码文本或图形形式的链接。如果单击该链接,则相当于指示浏览器移动到同一网页内的某个位置,或者打开一个新网页。或者在新的 WWW 网站 中打开一个网页。网页超链接:网页上的超链接一般分为三种:一种是绝对网址超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。一种是绝对 URL 超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。一种是绝对 URL 超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。
当您将鼠标指针移动到超链接时,鼠标指针将变成手形。这时候鼠标左键点击可以直接跳转到超链接连接的网页或者WWW网站上去。如果用户已经浏览过超链接,则超链接的文字颜色会发生变化(默认为紫色)。只有图片的超链接在被访问后不会改变其颜色。第三章网站的总体分析与设计3.1 网站系统分析按照前面的设计思路进行分析,网站按照基本观点进行分解系统开发。在内容上,网站的整体布局如下: 3.2 主页设计 每一个网站都会有一个主页,在功能上,它代表了一种网站的风格,在网站架构上,它代表了网站的第一层。首页是打开网站后出现在浏览器中的第一个页面。3.3详细设计3.3.1班主页10
班级主页
欢迎来到极心转101!!!
>班级介绍
最新专辑
** **
周一
早晨
网站建设与管理
11
监制:林丹
~~设计理念~~ 网站首页是网站的入口页,是网站构建时树状结构的第一页,也就是之后你会看到打开网站第一页。由于首页是网站的第一页,也是最重要的页面,人们把首页视为最重要的体现班级形象的东西,也是所有信息的目录或分类的缩影。 网站 。因此,首页应该既简洁又清爽,内容丰富。本次主页设计主要分为七个部分:首先打开一个空白网页,在页面属性的外观属性中设置背景色,然后添加一个行列表作为总体布局布局,然后在下方的属性栏中插入背景图片 12 第一段:在刚才的表格中插入行列表,从插入工具栏中插入图片,让人一眼就看出这是一个类网站,图为课堂主题“拓展人格,放飞梦想”,班主任寄语,四位晶晶晶晶,体现学生在干净的学习环境中,即使面对激烈的学习竞争,也能安静的学习,他们仍然保持着尊重和爱的团结和友谊。第二部分:插入一排五列的表格,作为网站的导航栏,写上班级主页、班级介绍、班级新闻、班级相册、班级留言,然后就可以看到< @网站 有五个链接的网页,每一个都详细介绍了网站类的内容。第三部分:插入一个单行一列的表格,在表格中输入几个红色字符。欢迎来到极心转101!!!这样,浏览网站的人就可以清楚地知道,这是极心转101网站的班级,引起好奇心,想进一步了解这个班级。
第四节:插入一排两列的表格,左边表格是文字介绍,右边表格是图片介绍。在左边的表格中输入一个简单的班级概况,用简洁的词语概括班级的整体形象,让观众大致了解我们班级是一个什么样的群体。接下来,我将介绍班级的最新文献。文学不是哲学或宗教。它不提供生存理论。相反,它用它对世界的感知来确保人类精神永远有一个支点,而这个支点就是一个理想。无论是在精神上的迷茫,还是情绪的低落,或是兴奋的狂热时,文学总会给予我们可靠的精神指引。通过阅读,甚至听和看文学作品,人们可以领悟人生或世界的某些真理,点燃心中的生存信念,找到个人的生存目标……从古至今,从中国到外国,也不例外。文学最有价值的地方在于,无论它处于什么时代、什么环境,总能让人明白,生活不是一种毫无头绪的存在,而是一个充满可能性和选择性的充满活力的过程。文学是人类价值成长的过程,是人类文化的镜子。它照亮了人的灵魂,同时也照亮了人的行为,使人成为人。因此,文学总是与人类生活融为一体。然后我会介绍我们的班级目标。班级目标可以让大家有共同的追求,凝聚全班的集体力量。如果没有班级目标,就像没有指南针的帆船。
爱因斯坦说:“我们体验到一种最美丽、最深沉的情感,那就是探索奥秘的感觉。谁缺乏这种情感,就会失去神奇的内心兴奋能力。” 通过小组探索目标的设立,激发学生树立明确的目标,激发学生为实现目标而奋斗的愿望,使学生在完成目标后获得探索的快乐和学业成就,同时也觉醒他们心中的自豪感、自尊和自信。因此,目标是使学生成为克服困难的动力和学习欲望的内在力量的唯一来源。通过设定班级目标,也可以促使学生对团体的感情提升到对团体的责任感,有助于形成对学生的集体责任感。有共同的目标,就有团结奋斗的不懈努力。最后是我们的誓言。在这三年里,我们将为共同的目标而不懈努力。我们将以青春为誓,用我们的热情和活力,谱写青春的光辉篇章。将右边的表格分成三行,第一行写上最新专辑,链接到班级相册页面,然后在下面两行插入图片,渲染班级的文化氛围。第五部分:插入一个两行一列的表格,在本学期课程表的第一行插入文字,然后把第二行分成三行八列,写下这个学期的课程表。第六部分:插入一个两行五列的表格,然后合并第一列的单元格,插入图片,每个单元格中不要写干部姓名和担任的职位。
第七部分:插入一个一列一列的表格,然后写下类网站的所有权。至此,班级主页就算完成了,看起来也是对班级整体的大致了解,可以看到班级的文化建设、课程安排、学生活泼的学习热情、团结一致和班级集体的和谐。. . . . . 主页采用图文结合的原则,图文并举,更好地传达了我们班上朝气蓬勃的青春气息。14 3.3.2 班级介绍~~设计理念~~ 这是首页的链接,网站的子页面,主要是对我们班级的详细介绍。先打开一个空白网页,然后在页面属性中设置背景色,选择活泼可爱的浅粉色15作为网页的背景色,为网页增添了不少活力。然后按列插入一行表格,并在下方的属性栏中添加背景图片。背景图也是淡粉色和淡蓝色相结合的青春画面。该页面收录三个部分: 第一个部分:插入一个单行一列的表格,设置长和宽,然后插入与首页第一部分相同的图片。目的是为了与首页保持一致,看起来整洁干净。第二部分:插入一个一行五列的表格作为网页的导航栏,方便链接到网站的各个子页面。如果你想知道哪个页面的内容,只需点击导航栏,它就会自动链接到您想要查看的页面,方便快捷。第三节:插入一排一列的表格,在下面的属性列中设置其宽度,然后在表格中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生学习积极性等,班级介绍词不多,追求一个“精”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 然后在表中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生的学习热情等,班级介绍不多言,追求一个“好”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 然后在表中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生的学习热情等,班级介绍不多言,追求一个“好”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻
名人堂
5月,王宏荣获部门安全知识技能大赛二等奖。
~~设计理念~~ 17 这是网站类的第二个子页面,主要介绍类新闻。这个网页也和前两页一样。首先,创建一个带有空包的页面,并在页面属性栏中设置背景颜色。这次将背景颜色改为浅绿色,给人清新舒适的感觉。然后插入一个单行一列的表格,设置背景图片。背景图片换成了淡蓝色的风景图片,中间点缀了一些星星,让页面看起来简洁干净。这个页面也收录三个部分: 第一个部分:和前两页一样,插入一个单行一列的表格,然后插入相同的图片。第二部分:导航栏,用于链接各个页面。第三节:主要介绍班级的最新消息,基本相当于一份荣誉榜。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 这基本上相当于一个荣誉名单。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 这基本上相当于一个荣誉名单。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册
~~设计理念~~ 19 这个页面是网站的第三个子页面,主要是班级照片。首先是新建一个空白网页,在下面的页面属性中设置背景色。背景色为亮黄色,然后插入一个单行一列的表格。再次,页面分为三个部分:第一和第一这两个部分与前三页相同。图片和排版也同样设计,让整个网站一目了然。第三部分:这是网页设计的重点。插入一排十二列的表格,分别插入十二张班级和学校照片,将表格设置为一个向右滑动的动态相册,图片简单。班级相册就像一本完整的书,甚至是一系列的书,记录校园成长的历程。每张照片都可以配上你自己写的画外音,可以是一张照片,也可以是你拍照时的心情。班级相册是一本记录青春与友情的纪念册。它记录着校园的点点滴滴,记录着同学之间的情谊。可以说,班级相册是岁月的写照,回忆的回顾,情感的酝酿世界。班级相册是大学生活的密封记忆,里面收录着我们大学生活的美好回忆。以后可能没有机会再见到你了,但是当我们打开相册,这些过往的回忆就会让我们想起过去的一切,那是我们对过去的回忆。载体和线索。本页面采用动静结合,生动地展示了课堂相册的内容。看着照片慢慢向右滑动,不同的照片出现在你面前,很亲切,佛陀又回到了当时的场景。. 这张相册里不仅有课堂活动的照片,还有我们学校和宿舍的照片,不仅可以了解我们的班级,还可以看到学校和宿舍的面貌。20 3.3.5 班级留言
艾米:如果你身体好,天气就会晴朗。 查看全部
网站内容设计(关键字:网站设计班级网站DreamweaverIIAlong)
在互联网飞速发展的今天,互联网已经成为人们快速获取、发布和传递信息的重要渠道。它在人们的政治、经济和生活中发挥着重要作用。互联网发布信息主要通过网站实现。要获取信息,还需要按照一定的检索方式从互联网“海洋”中的网站下载所需的信息。因此,网站建设在互联网应用中的地位是显而易见的。已成为政府、企事业单位信息化建设的重要组成部分,受到人们的广泛关注。关键词:网站设计班级网站 Dreamweaver II 摘要 随着互联网的飞速发展,人们迅速获得,发布信息的重要渠道,政治、经济、生活等方面起着重要作用。Internet站点信息发布主要是通过从网站上根据一定的检索下载信息,获取信息Internet“海洋”。因此网站建设互联网应用地位已成为政府、企业信息化建设的重要组成部分,越来越受到人们的关注。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1. 企业信息化建设,是更多人关注的重要组成部分。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1. 企业信息化建设,是更多人关注的重要组成部分。关键词:网站设计课网站 Dreamweaver III II 第一章介绍1.
今天,网络已经形成了一种新的文化,塑造了一批新的人类,成就了一个新的社会。它以极快的速度逐渐统治着整个世界……通过网页制作学习将提高我们的网络知识水平,拓宽我们的知识面,使我们的班级在新文化的拥抱下茁壮成长,造就一批新兴的人类!”。21世纪是互联网时代和信息时代,互联网正在逐渐改变我们的生活方式,人们很容易接受互联网上从互联网上获得的知识和信息。随着互联网的飞速发展,各类的网站应运而生,学生对这个问题的探索兴趣浓厚;学校校园网建设完成,学校的网站 建设也完成了新一轮为了丰富学校网站,加强学校班级网页建设,我们提出了这样一个课题。同时,我们希望以此为载体,在一定程度上培养学生的自主探索和主动性,提出问题、研究问题、解决问题,为提高学生的自主学习能力和终身学习能力做出一些有益的探索。学习能力。网站班是班级与外界交流的窗口,也是同学们相互交流的平台。在这个毕业离开的季节里,希望打造一个特殊的班级网站,让大家了解我们班级,同时让学生在离开后可以轻松地相互交流。1.2 研究目的和意义1.2.1 研究目的随着互联网的发展,人们可以通过互联网更加方便快捷地进行交流、学习、教育,商业和贸易等。
为了在课堂上促进更好的学习、沟通、情感交流、快速通知、更好的工作,我决定开发一个课堂论坛平台,给学生提供建议和意见,提供资源共享,安排课堂上的各种计划和任务. ,提供更好的学习和交流环境。1.2.2 研究意义班级建设网站有利于家校交流,班级建设网站有利于教师的提高'信息素养。班级网站的建设有利于学生信息素养的提高,班级网站的建设有利于学生的在线德育。班级网站 建设有利于信息的积累,班站建设有利于相互学习,班级网站建设有利于班集体建设。1.3 通过班级网站,充分宣传设计理念,展示班级风格、优势和特色,发布班级主要活动,增进学生之间的相互联系,提高班级工作效率。1.4 主要研究内容 本论文共分三章,主要内容如下: 第一章主要介绍了选题的背景,然后分别介绍了选题的目的和意义,以及简要总结本文的设计思路;第2章主要是软件介绍和相关术语解释,帮助我们更容易理解网站的产生;第三章主要介绍了网站的整体分析和设计,网站分为五个页面,主页面和四个链接子页面,然后是每个页面的设计内容,设计理念,如何设计设计等进行了详细介绍。第二章软件简介及相关术语解释2.1 Dreamweaver简介 Dreamweaver是美国Adobe公司开发的一款集网页创建和管理为一体的所见即所得网页编辑器网站。它是第一套专为专业网页设计师开发的可视化网页开发工具,
Dreamweaver 功能: 最佳生产效率 Dreamweaver 可以使用最快的方式将 Fireworks、FreeHand 或 Photoshop 项目移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。菜单、快捷键、格式控制,只需简单一步即可完成。Dremweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dremweaver即可完成,整个应用过程自然流畅。此外,只需单击一下即可让 Dreamweaver 自动打开 Firework 或 Photoshop 进行编辑和优化设置。网站管理和使用网站地图可以快速创建网站原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法进行搜索和替换功能,使复杂的 网站 更新变得快速而轻松。无与伦比的控制功能 Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。
制作相框和桌子的速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为第三方厂商提供强大的支持能力,包括ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango和自主研发的应用软件。去宿迁房地产网了解更多。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。梦想模板和XML Dreamweaver 内容和设计分离,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。用于快速网页更新和团队协作网页编辑。为网页外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。并且内容提供者可以直接编辑基于样式的内容,而不会意外改变已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。并且内容提供者可以直接编辑基于样式的内容,而不会意外改变已建立的样式。您还可以使用模板正确输入或输出 XML 内容。全方位呈现 使用 Dreamweaver 设计的网页可以在任何平台的流行浏览器上以全方位的方式呈现。对于层叠样式表和鼠标图像转换效果的动态HTML支持,声音和动画的DHTML效果数据库可以在Netscape和Microsoft浏览器上执行。
使用不同的浏览器显示功能,Dreamweaver 可以告诉您在不同浏览器上执行的效果如何。当新的浏览器上市时,只需从 Dreamweaver 的 网站 下载其描述文件即可获得详细的性能报告。2.2 HTML 简史 HTML 超文本标记语言(Hypertext Markup Language) 网上的资料越来越多。网站要有醒目的外观,才能增加访问量,达到宣传的目的。人们开始关注网页的外观,HTML 也因此变得更加复杂和灵活。表单,原本是一种更整齐地展示信息的工具,现在变成了一种排版工具。CSS 的出现使得基于表格的设计被认为已经过时。服务器技术也改变了网络的结构,用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。用户可以选择其浏览模式和外观。Flash 的出现为设计师和媒体创作者开辟了新的道路。除了漂亮的外观,还有一个重要的考虑因素:网络可达性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。还有一个重要的考虑:网络可访问性,即用户是否可以轻松阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。还有一个重要的考虑:网络可访问性,即用户是否可以方便地阅读信息。2.3 CSS样式表概述 CSS是Cascading Style Sheet的缩写,译为“层叠样式表”。它是一种经常用于网页制作的技术。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。CSS样式表实际上是一组样式,它增加了更多的样式定义方法来辅助HTML。样式是一组与字符和段落格式相关的选项,以指定的名称标识并保存。
事实上,我们很久以前就已经处理过“风格”。在Word的“格式”菜单中的“样式项”中,提供了多种样式,如“标题1”、“标题2”、“正文”等。只需选中文本,然后选择不同的样式,选中的文本会自动改变字体、字号、对齐方式、字间距等。 同样,我们可以使用CSS来指定网页元素的各种样式,例如颜色、位置、大小等。2.4 CSS 样式表的优点 CSS 样式表是一种标记语言,用于(增强)控制网页样式并允许将样式信息与网页内容分开。通过使用 CSS 样式表,不仅可以设置文本格式,还可以更准确地控制布局、字体、颜色、背景和其他图形效果,以避免在识别字符和设置段落格式时重复定义所需样式。, 提高网页编辑效率。2.5 HTML 中 CSS 样式表的实现 将 CSS 添加到 HTML 页面的方法不止一种。在不同的情况下,可以使用不同的方法。以下是比较常用的。2.5.1 嵌入式样式表 嵌入式样式表的实现非常简单,只需在每个要设置样式的 HTML 标签后编写 CSS。例如,如果要将指定表格中文本的样式设置为红色,字体大小为10pt,则可以在当前表格的标记中添加以下代码:. 此方法主要用于对特定标签进行特定调整,
嵌入式样式表不能完全体现CSS样式表的优越性,所以应用不多。2.5.2 内联样式表 如果您只想将样式应用于当前页面,则必须使用内联样式表。所谓内联样式表就是将样式表定义语句放在标签中,一般在设置的时候放在HTML代码的部分。2.5.3 外部样式表 外部样式表就是将指定的样式代码放入一个扩展名为.css的样式文件中,方便其他网页的调用。这种方式的好处是可以通过一个.css文件来管理网站中的多个网页。如果要在网站中对其他页面进行样式引用,可以先用记事本将样式定义为“.css”文件。例如:打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是应用程序。打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是一个应用程序。打开记事本,将定义的样式代码命名为 h3 写入记事本。保存的文件名为example.css,代码如下: h3{ font-family: "黑体"; 颜色:绿色;字体样式:斜体;引用时,在网页的HTML代码的标记之后使用这个样式文件,并在内容的相应部分前后加一个总和。2.6 超链接 超链接本质上是网页的一部分,是让我们与其他网页或网站连接的元素。只有将每个网页链接在一起,才能真正形成一个网站。所谓超链接,是指网页到目标的连接关系。目标可以是另一个网页,也可以是同一网页上的不同位置,也可以是图片、电子邮件地址、文件,甚至是一个应用程序。
在网页中用作超链接的对象可以是一段文字或一张图片。当浏览者点击链接的文字或图片时,链接目标会显示在浏览器上,并根据目标类型打开或运行。根据链接路径的不同,网页中的超链接一般分为以下三种:内部链接、锚链接和外部链接。超链接对象:根据使用的对象不同,网页中的链接可分为文本超链接、图片超链接、E-mail链接、锚链接、多媒体文件链接、空链接等。特殊编码文本或图形形式的链接。如果单击该链接,则相当于指示浏览器移动到同一网页内的某个位置,或者打开一个新网页。或者在新的 WWW 网站 中打开一个网页。网页超链接:网页上的超链接一般分为三种:一种是绝对网址超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。一种是绝对 URL 超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。一种是绝对 URL 超链接。URL(Uniform Resource Locator)是统一资源定位符,简单来说就是一个站点或网页在互联网上的完整路径。第二种类型的 com/ 是相对 URL 超链接。例如,将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。将自己网页上的某段文字或某个标题链接到同一网站的其他网页;还有一种超链接叫同一个网页,也叫书签。颜色:网页中一般文字上的超链接为蓝色(当然用户也可以自行设置其他颜色),文字下方有下划线。
当您将鼠标指针移动到超链接时,鼠标指针将变成手形。这时候鼠标左键点击可以直接跳转到超链接连接的网页或者WWW网站上去。如果用户已经浏览过超链接,则超链接的文字颜色会发生变化(默认为紫色)。只有图片的超链接在被访问后不会改变其颜色。第三章网站的总体分析与设计3.1 网站系统分析按照前面的设计思路进行分析,网站按照基本观点进行分解系统开发。在内容上,网站的整体布局如下: 3.2 主页设计 每一个网站都会有一个主页,在功能上,它代表了一种网站的风格,在网站架构上,它代表了网站的第一层。首页是打开网站后出现在浏览器中的第一个页面。3.3详细设计3.3.1班主页10
班级主页
欢迎来到极心转101!!!
>班级介绍
最新专辑

** **
周一
早晨
网站建设与管理
11

监制:林丹
~~设计理念~~ 网站首页是网站的入口页,是网站构建时树状结构的第一页,也就是之后你会看到打开网站第一页。由于首页是网站的第一页,也是最重要的页面,人们把首页视为最重要的体现班级形象的东西,也是所有信息的目录或分类的缩影。 网站 。因此,首页应该既简洁又清爽,内容丰富。本次主页设计主要分为七个部分:首先打开一个空白网页,在页面属性的外观属性中设置背景色,然后添加一个行列表作为总体布局布局,然后在下方的属性栏中插入背景图片 12 第一段:在刚才的表格中插入行列表,从插入工具栏中插入图片,让人一眼就看出这是一个类网站,图为课堂主题“拓展人格,放飞梦想”,班主任寄语,四位晶晶晶晶,体现学生在干净的学习环境中,即使面对激烈的学习竞争,也能安静的学习,他们仍然保持着尊重和爱的团结和友谊。第二部分:插入一排五列的表格,作为网站的导航栏,写上班级主页、班级介绍、班级新闻、班级相册、班级留言,然后就可以看到< @网站 有五个链接的网页,每一个都详细介绍了网站类的内容。第三部分:插入一个单行一列的表格,在表格中输入几个红色字符。欢迎来到极心转101!!!这样,浏览网站的人就可以清楚地知道,这是极心转101网站的班级,引起好奇心,想进一步了解这个班级。
第四节:插入一排两列的表格,左边表格是文字介绍,右边表格是图片介绍。在左边的表格中输入一个简单的班级概况,用简洁的词语概括班级的整体形象,让观众大致了解我们班级是一个什么样的群体。接下来,我将介绍班级的最新文献。文学不是哲学或宗教。它不提供生存理论。相反,它用它对世界的感知来确保人类精神永远有一个支点,而这个支点就是一个理想。无论是在精神上的迷茫,还是情绪的低落,或是兴奋的狂热时,文学总会给予我们可靠的精神指引。通过阅读,甚至听和看文学作品,人们可以领悟人生或世界的某些真理,点燃心中的生存信念,找到个人的生存目标……从古至今,从中国到外国,也不例外。文学最有价值的地方在于,无论它处于什么时代、什么环境,总能让人明白,生活不是一种毫无头绪的存在,而是一个充满可能性和选择性的充满活力的过程。文学是人类价值成长的过程,是人类文化的镜子。它照亮了人的灵魂,同时也照亮了人的行为,使人成为人。因此,文学总是与人类生活融为一体。然后我会介绍我们的班级目标。班级目标可以让大家有共同的追求,凝聚全班的集体力量。如果没有班级目标,就像没有指南针的帆船。
爱因斯坦说:“我们体验到一种最美丽、最深沉的情感,那就是探索奥秘的感觉。谁缺乏这种情感,就会失去神奇的内心兴奋能力。” 通过小组探索目标的设立,激发学生树立明确的目标,激发学生为实现目标而奋斗的愿望,使学生在完成目标后获得探索的快乐和学业成就,同时也觉醒他们心中的自豪感、自尊和自信。因此,目标是使学生成为克服困难的动力和学习欲望的内在力量的唯一来源。通过设定班级目标,也可以促使学生对团体的感情提升到对团体的责任感,有助于形成对学生的集体责任感。有共同的目标,就有团结奋斗的不懈努力。最后是我们的誓言。在这三年里,我们将为共同的目标而不懈努力。我们将以青春为誓,用我们的热情和活力,谱写青春的光辉篇章。将右边的表格分成三行,第一行写上最新专辑,链接到班级相册页面,然后在下面两行插入图片,渲染班级的文化氛围。第五部分:插入一个两行一列的表格,在本学期课程表的第一行插入文字,然后把第二行分成三行八列,写下这个学期的课程表。第六部分:插入一个两行五列的表格,然后合并第一列的单元格,插入图片,每个单元格中不要写干部姓名和担任的职位。
第七部分:插入一个一列一列的表格,然后写下类网站的所有权。至此,班级主页就算完成了,看起来也是对班级整体的大致了解,可以看到班级的文化建设、课程安排、学生活泼的学习热情、团结一致和班级集体的和谐。. . . . . 主页采用图文结合的原则,图文并举,更好地传达了我们班上朝气蓬勃的青春气息。14 3.3.2 班级介绍~~设计理念~~ 这是首页的链接,网站的子页面,主要是对我们班级的详细介绍。先打开一个空白网页,然后在页面属性中设置背景色,选择活泼可爱的浅粉色15作为网页的背景色,为网页增添了不少活力。然后按列插入一行表格,并在下方的属性栏中添加背景图片。背景图也是淡粉色和淡蓝色相结合的青春画面。该页面收录三个部分: 第一个部分:插入一个单行一列的表格,设置长和宽,然后插入与首页第一部分相同的图片。目的是为了与首页保持一致,看起来整洁干净。第二部分:插入一个一行五列的表格作为网页的导航栏,方便链接到网站的各个子页面。如果你想知道哪个页面的内容,只需点击导航栏,它就会自动链接到您想要查看的页面,方便快捷。第三节:插入一排一列的表格,在下面的属性列中设置其宽度,然后在表格中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生学习积极性等,班级介绍词不多,追求一个“精”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 然后在表中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生的学习热情等,班级介绍不多言,追求一个“好”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 然后在表中输入详细的班级介绍,简单介绍一下我们的同学,班级风格,如何与班级相处,班级活动,学生的学习热情等,班级介绍不多言,追求一个“好”字。用简单的文字概括更全面的内容,再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻 再加上适当的图片和背景,会更吸引观众的注意力。16 3.3.3班新闻
名人堂
5月,王宏荣获部门安全知识技能大赛二等奖。
~~设计理念~~ 17 这是网站类的第二个子页面,主要介绍类新闻。这个网页也和前两页一样。首先,创建一个带有空包的页面,并在页面属性栏中设置背景颜色。这次将背景颜色改为浅绿色,给人清新舒适的感觉。然后插入一个单行一列的表格,设置背景图片。背景图片换成了淡蓝色的风景图片,中间点缀了一些星星,让页面看起来简洁干净。这个页面也收录三个部分: 第一个部分:和前两页一样,插入一个单行一列的表格,然后插入相同的图片。第二部分:导航栏,用于链接各个页面。第三节:主要介绍班级的最新消息,基本相当于一份荣誉榜。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 这基本上相当于一个荣誉名单。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 这基本上相当于一个荣誉名单。写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 写下学生最近参加了哪些活动,获得了哪些奖项,提高班级质量形象,鼓励学生积极参与班级活动,通过学校组织的各项活动,积极为班级集体做出贡献,赢得为班级争光。网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册 网页设计继续沿用之前的设计风格,内容有点过于单调。既然是班级新闻,就不要只写班级荣誉榜了。您还应该添加一些发生在学生身上的有趣生活事件。经验等等,以后会努力学习,做的更漂亮网站。18 3.3.4班相册

~~设计理念~~ 19 这个页面是网站的第三个子页面,主要是班级照片。首先是新建一个空白网页,在下面的页面属性中设置背景色。背景色为亮黄色,然后插入一个单行一列的表格。再次,页面分为三个部分:第一和第一这两个部分与前三页相同。图片和排版也同样设计,让整个网站一目了然。第三部分:这是网页设计的重点。插入一排十二列的表格,分别插入十二张班级和学校照片,将表格设置为一个向右滑动的动态相册,图片简单。班级相册就像一本完整的书,甚至是一系列的书,记录校园成长的历程。每张照片都可以配上你自己写的画外音,可以是一张照片,也可以是你拍照时的心情。班级相册是一本记录青春与友情的纪念册。它记录着校园的点点滴滴,记录着同学之间的情谊。可以说,班级相册是岁月的写照,回忆的回顾,情感的酝酿世界。班级相册是大学生活的密封记忆,里面收录着我们大学生活的美好回忆。以后可能没有机会再见到你了,但是当我们打开相册,这些过往的回忆就会让我们想起过去的一切,那是我们对过去的回忆。载体和线索。本页面采用动静结合,生动地展示了课堂相册的内容。看着照片慢慢向右滑动,不同的照片出现在你面前,很亲切,佛陀又回到了当时的场景。. 这张相册里不仅有课堂活动的照片,还有我们学校和宿舍的照片,不仅可以了解我们的班级,还可以看到学校和宿舍的面貌。20 3.3.5 班级留言
艾米:如果你身体好,天气就会晴朗。
网站内容设计(电子商务网站的内容设计与开发1网站内容制作的流程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-01 07:01
电子商务网站内容设计与开发1网站内容设计流程2网站信息结构设计3网页可视化设计4首页设计5其他网页设计6网页创作灰狗敌人教唆白酒董子嘎香露沾皮令麻爪西创地竹笋光圈金皮梅词姚盛瑞电商网站内容设计开发电商网站内容设计开发15.1E -commerce网站内容设计流程5.11网站内容设计原则@网站的内容设计遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观度。下面从这三个方面进行说明:斩剩止功,倒醛,倒蚊,送磅焊至烈农控股腺宴鱼电商网站 内容设计开发电商网站@ > 内容设计与开发21.新、精、专的信息内容 信息内容永远放在第一位;内容设计必须有条理;并及时更新信息内容。2. 安全快速访问,提高访问速度;安全且运行良好的硬件和软件环境;遵循“三点击”的原则,即网站的任何信息都应该在最多三点击内获取。核心羚羊证过滤莽西鲁烘焙君兴巧缘白针乱借继承人烘焙捧仙虎骑葫芦普头盔占四许斌贤电子商务内容设计开发电子商务网站电子商务< @网站 内容设计和开发 33. 美观、用户友好的页面提供交互性;完善的检索和帮助功能;方便用户访问和购买。
<p>5.1.2网站内容设计流程一般来说,电商网站的内容设计流程必须经过以下几个步骤:重回相持,查沟,检查沟渠,致敬啄木鸟。信诉悲与灾,迪布打成韩窝碧游,知兰路缺胡狼,电商网站内容设计开发,电商网站内容设计开发4集关于 查看全部
网站内容设计(电子商务网站的内容设计与开发1网站内容制作的流程)
电子商务网站内容设计与开发1网站内容设计流程2网站信息结构设计3网页可视化设计4首页设计5其他网页设计6网页创作灰狗敌人教唆白酒董子嘎香露沾皮令麻爪西创地竹笋光圈金皮梅词姚盛瑞电商网站内容设计开发电商网站内容设计开发15.1E -commerce网站内容设计流程5.11网站内容设计原则@网站的内容设计遵循一些基本原则。一般来说,至少要考虑以下三个方面:信息内容、访问速度和页面美观度。下面从这三个方面进行说明:斩剩止功,倒醛,倒蚊,送磅焊至烈农控股腺宴鱼电商网站 内容设计开发电商网站@ > 内容设计与开发21.新、精、专的信息内容 信息内容永远放在第一位;内容设计必须有条理;并及时更新信息内容。2. 安全快速访问,提高访问速度;安全且运行良好的硬件和软件环境;遵循“三点击”的原则,即网站的任何信息都应该在最多三点击内获取。核心羚羊证过滤莽西鲁烘焙君兴巧缘白针乱借继承人烘焙捧仙虎骑葫芦普头盔占四许斌贤电子商务内容设计开发电子商务网站电子商务< @网站 内容设计和开发 33. 美观、用户友好的页面提供交互性;完善的检索和帮助功能;方便用户访问和购买。
<p>5.1.2网站内容设计流程一般来说,电商网站的内容设计流程必须经过以下几个步骤:重回相持,查沟,检查沟渠,致敬啄木鸟。信诉悲与灾,迪布打成韩窝碧游,知兰路缺胡狼,电商网站内容设计开发,电商网站内容设计开发4集关于
网站内容设计(网站设计#有各种各样的形式,不知道如何设计框架的布局)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-10-01 05:02
网站主要由域名、空间、网页、源程序组成,这些都是网站正常运行所必不可少的。虽然#网站设计#形式多样,网站的内容也千差万别,但都遵循一个基本的网站设计流程,即准备材料、策划、设计、开发,发布和维护。
准备站点信息
没有任何资料,我不知道如何开始,如何设计框架布局,以及使用什么样式的网站页面。这些都需要客户提供网站内容(公司简介、企业文化、办公环境、文字、图片、视频)。客户应对这些材料做好充分的准备。虽然网站施工材料可以随时提供,但自然会缩短网站施工的完成时间,否则时间会有所延误。
开始设计渲染
设计师就客户的具体需求与客户进行沟通,在获得相关网站施工材料后,计划开始设计和布局网站页面。一般网站先设计主页。客户确定主页的整体风格后,再根据主页的风格制作内容页,做到风格统一,设计协调。效果图需要客户反复确认,双方需要慢慢沟通协商,不断修改,直到客户满意为止。这个时间很难估计。
网页剪切
客户看到的只是渲染图,最后才会将动态数据页面展示给用户。网站 确认效果图后,前端网页设计师将平面裁剪,将效果图裁剪成小图。然后通过Div、Css、JavaScript还原原创渲染制作网页,包括一些动态特效和变化效果。此外,网站 浏览器兼容性问题也将得到解决。
后端程序开发
网站 需要一个方便后期维护和管理的管理系统,可以随时管理后台数据的增删。前端工作完成后,程序员根据前端显示的效果在后端开发相应的程序功能,将页面内容与数据库连接起来。这个过程非常复杂,需要一定的时间。
后期测试
网站开发完成后不能急于上线。测试人员需要对网站进行综合测试,从每一列的链接进入,查看是否有错误链接,或者是否打不开,测试每一列的呈现效果是否满足用户的需求。 查看全部
网站内容设计(网站设计#有各种各样的形式,不知道如何设计框架的布局)
网站主要由域名、空间、网页、源程序组成,这些都是网站正常运行所必不可少的。虽然#网站设计#形式多样,网站的内容也千差万别,但都遵循一个基本的网站设计流程,即准备材料、策划、设计、开发,发布和维护。
准备站点信息
没有任何资料,我不知道如何开始,如何设计框架布局,以及使用什么样式的网站页面。这些都需要客户提供网站内容(公司简介、企业文化、办公环境、文字、图片、视频)。客户应对这些材料做好充分的准备。虽然网站施工材料可以随时提供,但自然会缩短网站施工的完成时间,否则时间会有所延误。
开始设计渲染
设计师就客户的具体需求与客户进行沟通,在获得相关网站施工材料后,计划开始设计和布局网站页面。一般网站先设计主页。客户确定主页的整体风格后,再根据主页的风格制作内容页,做到风格统一,设计协调。效果图需要客户反复确认,双方需要慢慢沟通协商,不断修改,直到客户满意为止。这个时间很难估计。
网页剪切
客户看到的只是渲染图,最后才会将动态数据页面展示给用户。网站 确认效果图后,前端网页设计师将平面裁剪,将效果图裁剪成小图。然后通过Div、Css、JavaScript还原原创渲染制作网页,包括一些动态特效和变化效果。此外,网站 浏览器兼容性问题也将得到解决。
后端程序开发
网站 需要一个方便后期维护和管理的管理系统,可以随时管理后台数据的增删。前端工作完成后,程序员根据前端显示的效果在后端开发相应的程序功能,将页面内容与数据库连接起来。这个过程非常复杂,需要一定的时间。
后期测试
网站开发完成后不能急于上线。测试人员需要对网站进行综合测试,从每一列的链接进入,查看是否有错误链接,或者是否打不开,测试每一列的呈现效果是否满足用户的需求。
网站内容设计( 用户生成内容的陷阱以及如何修复它们?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-10-01 05:00
用户生成内容的陷阱以及如何修复它们?(图))
用户生成内容,顾名思义,是消费者、客户、客户和访问者提交给网站的内容。它可以采用多种形式,从评论到嵌入的推文、公开提交和评论。
它带来了很多好处,UGC可以大大增加网站的用户参与度,以及分享性和真实性。当然,除了好处之外,还有很多陷阱,从不得不花时间调整内容到建立一个参与社区来提交内容。了解用户生成内容的陷阱以及如何避免它们很重要。有了明确的策略和应急计划,它可以成为一种非常成功且有利可图的方式来促进网站的参与。
以下是用户生成内容的陷阱以及如何修复它们。
1、需要磨练
在理想情况下,所有用户生成的内容都必须遵守规则,符合网站的标准。不幸的是,这种情况并非如此。用户会上传他们喜欢的任何内容,从不适当的 网站 到令人反感的文字,或完全不相关的内容。
如何避免
确保您构建的功能可以查看内容。例如,像 TripAdvisor 这样的评论公司依赖于预先评论。这意味着所有提交的评论都经过筛选过程后才能被所有人看到。根据上传内容的级别过滤可能需要几天时间,但请确保 网站 维护声誉,不会发布攻击性、随机或无意义的内容。
您还可以实现站点 UX 功能,这意味着用户可以自己报告内容。这是 Facebook 和 Instagram 等许多大公司建立的系统。这样做的好处是其他用户可以立即看到并参与内容,但这意味着不需要的内容也可以通过。
2、人们将其用于个人利益
一旦用户生成的内容开始滚动,它可以迅速提高网站的知名度,增加分享数量,并有很多好处,这将是其他人会掌握的。用户可以为了个人利益提交自己的内容,而不是网站的内容。例如,竞争对手可能正在推广服务或举办比赛,并假装是随机用户来推广和推广他们的产品或服务。
如何避免
这再次需要仔细审查,但不仅要查找令人反感或不适当的内容,还要检查提交内容的上下文以及它是否为贡献者的个人利益服务。值得添加代码,以便提交的任何链接将自动默认为“不关注”。否则,你会让人们上传内容纯粹是为了反向链接到他们自己的网站。还要检查他们提交的链接,他们指向的地方,他们是否在宣传、销售或宣传任何东西。您可以构建一个脚本来选择某些关键字并防止它们出现或标记某些评论。这是一项有用的功能,可以轻松过滤真实内容和垃圾邮件内容。
3、你需要一个活跃的社区来不断产生新的内容
社区可能需要一段时间才能完全参与并理解提交的内容。许多公司将用户生成的内容用作其营销策略的一部分,但并未考虑采集忠实读者和贡献者所需的初始时间。没有用户,就不会有用户提交的内容。简单,但真实。
如何避免
在请求内容之前,让人们了解公司并建立忠实的追随者。如果那些想投稿的人偶然发现你的网站还不够发达,那么你几乎没有社交媒体关注者,他们也不会看到提交任何东西的价值。建立坚实的基础,了解是什么促使人们想要提交内容,并让他们对加入您的社区感到兴奋。用户希望他们的作品、想法和提交功能,一个漂亮的网站,经过精心设计,感觉很优质。保证网站外观的设计过程有足够的思考,同时让用户轻松提交内容。那些发现过程简单且有益的人很可能会回来并将其推荐给其他人。 查看全部
网站内容设计(
用户生成内容的陷阱以及如何修复它们?(图))

用户生成内容,顾名思义,是消费者、客户、客户和访问者提交给网站的内容。它可以采用多种形式,从评论到嵌入的推文、公开提交和评论。
它带来了很多好处,UGC可以大大增加网站的用户参与度,以及分享性和真实性。当然,除了好处之外,还有很多陷阱,从不得不花时间调整内容到建立一个参与社区来提交内容。了解用户生成内容的陷阱以及如何避免它们很重要。有了明确的策略和应急计划,它可以成为一种非常成功且有利可图的方式来促进网站的参与。
以下是用户生成内容的陷阱以及如何修复它们。
1、需要磨练
在理想情况下,所有用户生成的内容都必须遵守规则,符合网站的标准。不幸的是,这种情况并非如此。用户会上传他们喜欢的任何内容,从不适当的 网站 到令人反感的文字,或完全不相关的内容。
如何避免
确保您构建的功能可以查看内容。例如,像 TripAdvisor 这样的评论公司依赖于预先评论。这意味着所有提交的评论都经过筛选过程后才能被所有人看到。根据上传内容的级别过滤可能需要几天时间,但请确保 网站 维护声誉,不会发布攻击性、随机或无意义的内容。
您还可以实现站点 UX 功能,这意味着用户可以自己报告内容。这是 Facebook 和 Instagram 等许多大公司建立的系统。这样做的好处是其他用户可以立即看到并参与内容,但这意味着不需要的内容也可以通过。
2、人们将其用于个人利益
一旦用户生成的内容开始滚动,它可以迅速提高网站的知名度,增加分享数量,并有很多好处,这将是其他人会掌握的。用户可以为了个人利益提交自己的内容,而不是网站的内容。例如,竞争对手可能正在推广服务或举办比赛,并假装是随机用户来推广和推广他们的产品或服务。
如何避免
这再次需要仔细审查,但不仅要查找令人反感或不适当的内容,还要检查提交内容的上下文以及它是否为贡献者的个人利益服务。值得添加代码,以便提交的任何链接将自动默认为“不关注”。否则,你会让人们上传内容纯粹是为了反向链接到他们自己的网站。还要检查他们提交的链接,他们指向的地方,他们是否在宣传、销售或宣传任何东西。您可以构建一个脚本来选择某些关键字并防止它们出现或标记某些评论。这是一项有用的功能,可以轻松过滤真实内容和垃圾邮件内容。
3、你需要一个活跃的社区来不断产生新的内容
社区可能需要一段时间才能完全参与并理解提交的内容。许多公司将用户生成的内容用作其营销策略的一部分,但并未考虑采集忠实读者和贡献者所需的初始时间。没有用户,就不会有用户提交的内容。简单,但真实。
如何避免
在请求内容之前,让人们了解公司并建立忠实的追随者。如果那些想投稿的人偶然发现你的网站还不够发达,那么你几乎没有社交媒体关注者,他们也不会看到提交任何东西的价值。建立坚实的基础,了解是什么促使人们想要提交内容,并让他们对加入您的社区感到兴奋。用户希望他们的作品、想法和提交功能,一个漂亮的网站,经过精心设计,感觉很优质。保证网站外观的设计过程有足够的思考,同时让用户轻松提交内容。那些发现过程简单且有益的人很可能会回来并将其推荐给其他人。
网站内容设计(基于DEDECMS内容管理系统的企业网站毕业设计.doc(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-09-29 15:15
《基于DEDE的企业cms内容管理系统网站毕业设计.doc》由会员共享,全文可免费在线阅读。更多与《基于DEDE的企业cms内容管理系统网站毕业设计》相关文档资源,请在棒棒图书馆()数亿文档库存中搜索。
1、 1、 的跑马灯效果是否正常滚动。Table Product List Module Test Example 2010 年 1 月 18 日,星期一。测试示例的预期结果是否相同。产品展示页跑马灯效果来回滚动。产品类别的链接链接到每个产品类别的一致新闻列表模块。需要测试是否可以通过新闻列表的标题进入新闻内容,是否可以发布新的新闻。Table News List Module Test Example 测试例的预期结果是否一致。通过新闻列表标题输入具体的新闻内容。进入新闻内容页面。新闻发布成功,通过一致服务模块中的链接跳转到发布的新闻内容页面。需要测试图片是否正常 显示服务模块的链接是否正常。表服务模块测试实例测试实例的预期结果是否一致。图片是否正常显示,无失真,无错位。服务模块的链接是否正常、成功。页面是一致的。2010年1月18日,星期一。总结与展望八月份,我开始了我的毕业设计工作,今天,设计基本完成。从最初的茫然,到慢慢进入状态,再到思维逐渐清晰,整个写作过程难以用言语表达。经过几个月的努力,紧张而充实的毕业设计终于落下了帷幕。回顾这段时期的经历和感受,感慨万千。
2、可以等详细介绍。2010年1月18日星期一系统测试测试方法介绍打开WamServer软件后,通过安全浏览器,进入我基于dedecms设计实现的网站,测试这个网站@网站的功能是否完整,需要通过release文章测试文章是否可以正常发布,点击超链接测试链接是否可以正确链接到指定页面,在搜索栏中搜索文章函数,测试是否可以准确搜索文章等函数进行测试。测试环境网站的测试环境的开发软件是wamserver,我通过安全浏览器输入网站 我基于 dedecms 设计和制作的。一个测试用例网站能否正常运行,需要对网站的各个方面进行详细的测试,以下是网站各个模块的测试示例。首页中产品展示的跑马灯效果和链接是否正确,新闻列表和公司简介中的链接是否正常,左右栏的链接是否正常。表格首页 模块测试例 测试例 预期结果一致 产品展示 跑马灯效果 前后滚动 一致的产品展示 图片链接 产品展示页面链接 公司简介链接 公司简介链接 新闻列表链接 新闻内容链接 产品列表页面一致,
3、ethentiresiteTheorganizationofthiswebsitedesigninthecontentarrangementasfarasossible合理结构,信息丰富,易于理解,具有公司的一般结构和性质,可以访问eole的网站以了解公司的网站关键字:APMServ;dede<websiteKeywords:<websiteKeywords:<website;dede; 设计目标网站建设技术现状及关键问题分析快速网站建设技术分析研究关键问题设计需求分析用例图网站功能可行性分析运行可行性系统开发环境网站仿分析核心页面模仿分析主要内容类型(风格定位和配色方案、界面布局)、用户角色和权限、系统实现所需的模块主题、
4、 列表页 创建内容页 系统测试 测试方法 介绍 测试环境 测试用例结论与展望 参考文献 致谢 2010年1月18日 星期一 简介 在信息技术飞速发展的今天,人们获取信息的方式更多来自互联网。吸引浏览用户的是网站,视觉效果好,信息丰富,使用方便,所以网站的设计尤为重要。互联网已成为人们快速获取、发布和传递信息的重要渠道。它在人们的政治、经济和生活中发挥着重要作用。网页设计随着互联网的飞速发展而迅速崛起。作为上网的主要支持,由于人们频繁使用互联网,它变得非常重要。网页注重布局和布局,其功能主要是为每一位网民提供一个表格,让他们了解网站提供的信息。面对日益加快的生活节奏和信息社会的快速变化,企业迫切需要一个快捷方便的平台来宣传企业形象、介绍最新产品和及时的售后服务。如何使用基于dedecms的快速建站技术,快速轻松地完成一个企业网站,是本次网站设计的主要目标。所谓的网站 本学科的开发背景是指在互联网上按照一定的规则,使用HTML等工具制作的用于显示特定内容的相关网页的集合。简单的。
5、列表,服务栏目主要介绍购买我们产品的流程和注意事项。整体结构是左栏+内容,主要是按年龄创建的。联系我们是一个介绍公司联系方式的栏目,从年龄页面开始,整栏只介绍了公司的联系方式,即2010年1月18日,星期一。 创建主页 网站 主页有其中大部分,以下是网站首页各部分的详细介绍:()网站头部+幻灯片,这个网站首页顶部由网站组成LOGO和网站名称组成。导航栏下方是网站首页的幻灯片。因为danland主题主页自带幻灯片,无需添加新的幻灯片模块。您需要将下载的图片替换为原创幻灯片图片;()左栏,本网站首页左栏由搜索、新品推荐和联系我们组成,搜索栏可用于本次网站文章模糊搜索,新品推荐链接可进入产品详细介绍页面,点击联系我们浏览公司联系方式;() 内容,首页内容包括产品展示、公司简介、行业信息和企业新闻,其中,新闻列表页可以输入行业信息和企业新闻,并且产品展示区添加了代码,所以可以滚动;() 右栏,
6、 使用的模板是2010年1月18日星期一的danland主题,这个主题的菜单栏使用简单方便,不需要额外设置导航栏位置,整体背景为灰色和白色。很符合公司网站的风格,而且这个主题版块设置方便快捷。整个主题模板的栏目划分非常容易,对网站的设计和实现有很大的影响。这个主题首页自带幻灯片,所以在设计网站时,不需要考虑重新插入幻灯片插件。只要更换主题的幻灯片图片,就可以完成这个网站的幻灯片制作。减少制作网站的时间。下图显示了一个用这个主题设计的网页: 图 danland 主题网页创建列。本企业网站共有大型栏目,包括企业简介、产品介绍、新闻中心、服务和联系我们等栏目。其中,企业简介主要是介绍公司各方面的信息。它由图片和文字组成。一般结构是左栏+主要内容。创建栏目时,主要由年龄页完成;产品介绍栏由区块和年龄页组合完成,主要内容为公司产品分类、公司产品图片浏览和公司产品介绍。一般结构为左、中、右三列。新闻中心栏目由年龄页完成。栏目内容是关于公司和行业的各种重大新闻。整个栏目大致是左栏+新闻的结构。
7、“InstallDedecmsinEnglish”将于1月18日星期一安装,安装过程中界面会提示更改“defaultsettingsh”文件,进入dedecms@的安装目录>,根据提示进入对应的子目录,重命名“settingsh”文件。刷新页面,进入下一步,在界面上输入要安装的数据库名称、数据库操作用户名和密码,点击“保存并继续”按钮继续安装。此时会出现数据库错误,因为MySQL中没有dedecms库。左键单击任务栏中的 WamServer 图标并选择“hMyAdmin”菜单项。单击“数据库”菜单项,
<p>8、掌握制作网站的全过程和技术。() 通过网站的制作过程,培养自主设计网站的能力。2010年1月18日星期一@cms快速建站技术实施网站建设技术现状及关键问题分析。在网站的设计过程中,出现了很多问题,但最终都被一一克服了。快速建站技术分析 本次网站的目的是在Windows环境下安装APMServ,然后配置dedecms,利用dedecms的快速建站技术完成一个 查看全部
网站内容设计(基于DEDECMS内容管理系统的企业网站毕业设计.doc(组图))
《基于DEDE的企业cms内容管理系统网站毕业设计.doc》由会员共享,全文可免费在线阅读。更多与《基于DEDE的企业cms内容管理系统网站毕业设计》相关文档资源,请在棒棒图书馆()数亿文档库存中搜索。
1、 1、 的跑马灯效果是否正常滚动。Table Product List Module Test Example 2010 年 1 月 18 日,星期一。测试示例的预期结果是否相同。产品展示页跑马灯效果来回滚动。产品类别的链接链接到每个产品类别的一致新闻列表模块。需要测试是否可以通过新闻列表的标题进入新闻内容,是否可以发布新的新闻。Table News List Module Test Example 测试例的预期结果是否一致。通过新闻列表标题输入具体的新闻内容。进入新闻内容页面。新闻发布成功,通过一致服务模块中的链接跳转到发布的新闻内容页面。需要测试图片是否正常 显示服务模块的链接是否正常。表服务模块测试实例测试实例的预期结果是否一致。图片是否正常显示,无失真,无错位。服务模块的链接是否正常、成功。页面是一致的。2010年1月18日,星期一。总结与展望八月份,我开始了我的毕业设计工作,今天,设计基本完成。从最初的茫然,到慢慢进入状态,再到思维逐渐清晰,整个写作过程难以用言语表达。经过几个月的努力,紧张而充实的毕业设计终于落下了帷幕。回顾这段时期的经历和感受,感慨万千。
2、可以等详细介绍。2010年1月18日星期一系统测试测试方法介绍打开WamServer软件后,通过安全浏览器,进入我基于dedecms设计实现的网站,测试这个网站@网站的功能是否完整,需要通过release文章测试文章是否可以正常发布,点击超链接测试链接是否可以正确链接到指定页面,在搜索栏中搜索文章函数,测试是否可以准确搜索文章等函数进行测试。测试环境网站的测试环境的开发软件是wamserver,我通过安全浏览器输入网站 我基于 dedecms 设计和制作的。一个测试用例网站能否正常运行,需要对网站的各个方面进行详细的测试,以下是网站各个模块的测试示例。首页中产品展示的跑马灯效果和链接是否正确,新闻列表和公司简介中的链接是否正常,左右栏的链接是否正常。表格首页 模块测试例 测试例 预期结果一致 产品展示 跑马灯效果 前后滚动 一致的产品展示 图片链接 产品展示页面链接 公司简介链接 公司简介链接 新闻列表链接 新闻内容链接 产品列表页面一致,
3、ethentiresiteTheorganizationofthiswebsitedesigninthecontentarrangementasfarasossible合理结构,信息丰富,易于理解,具有公司的一般结构和性质,可以访问eole的网站以了解公司的网站关键字:APMServ;dede<websiteKeywords:<websiteKeywords:<website;dede; 设计目标网站建设技术现状及关键问题分析快速网站建设技术分析研究关键问题设计需求分析用例图网站功能可行性分析运行可行性系统开发环境网站仿分析核心页面模仿分析主要内容类型(风格定位和配色方案、界面布局)、用户角色和权限、系统实现所需的模块主题、
4、 列表页 创建内容页 系统测试 测试方法 介绍 测试环境 测试用例结论与展望 参考文献 致谢 2010年1月18日 星期一 简介 在信息技术飞速发展的今天,人们获取信息的方式更多来自互联网。吸引浏览用户的是网站,视觉效果好,信息丰富,使用方便,所以网站的设计尤为重要。互联网已成为人们快速获取、发布和传递信息的重要渠道。它在人们的政治、经济和生活中发挥着重要作用。网页设计随着互联网的飞速发展而迅速崛起。作为上网的主要支持,由于人们频繁使用互联网,它变得非常重要。网页注重布局和布局,其功能主要是为每一位网民提供一个表格,让他们了解网站提供的信息。面对日益加快的生活节奏和信息社会的快速变化,企业迫切需要一个快捷方便的平台来宣传企业形象、介绍最新产品和及时的售后服务。如何使用基于dedecms的快速建站技术,快速轻松地完成一个企业网站,是本次网站设计的主要目标。所谓的网站 本学科的开发背景是指在互联网上按照一定的规则,使用HTML等工具制作的用于显示特定内容的相关网页的集合。简单的。
5、列表,服务栏目主要介绍购买我们产品的流程和注意事项。整体结构是左栏+内容,主要是按年龄创建的。联系我们是一个介绍公司联系方式的栏目,从年龄页面开始,整栏只介绍了公司的联系方式,即2010年1月18日,星期一。 创建主页 网站 主页有其中大部分,以下是网站首页各部分的详细介绍:()网站头部+幻灯片,这个网站首页顶部由网站组成LOGO和网站名称组成。导航栏下方是网站首页的幻灯片。因为danland主题主页自带幻灯片,无需添加新的幻灯片模块。您需要将下载的图片替换为原创幻灯片图片;()左栏,本网站首页左栏由搜索、新品推荐和联系我们组成,搜索栏可用于本次网站文章模糊搜索,新品推荐链接可进入产品详细介绍页面,点击联系我们浏览公司联系方式;() 内容,首页内容包括产品展示、公司简介、行业信息和企业新闻,其中,新闻列表页可以输入行业信息和企业新闻,并且产品展示区添加了代码,所以可以滚动;() 右栏,
6、 使用的模板是2010年1月18日星期一的danland主题,这个主题的菜单栏使用简单方便,不需要额外设置导航栏位置,整体背景为灰色和白色。很符合公司网站的风格,而且这个主题版块设置方便快捷。整个主题模板的栏目划分非常容易,对网站的设计和实现有很大的影响。这个主题首页自带幻灯片,所以在设计网站时,不需要考虑重新插入幻灯片插件。只要更换主题的幻灯片图片,就可以完成这个网站的幻灯片制作。减少制作网站的时间。下图显示了一个用这个主题设计的网页: 图 danland 主题网页创建列。本企业网站共有大型栏目,包括企业简介、产品介绍、新闻中心、服务和联系我们等栏目。其中,企业简介主要是介绍公司各方面的信息。它由图片和文字组成。一般结构是左栏+主要内容。创建栏目时,主要由年龄页完成;产品介绍栏由区块和年龄页组合完成,主要内容为公司产品分类、公司产品图片浏览和公司产品介绍。一般结构为左、中、右三列。新闻中心栏目由年龄页完成。栏目内容是关于公司和行业的各种重大新闻。整个栏目大致是左栏+新闻的结构。
7、“InstallDedecmsinEnglish”将于1月18日星期一安装,安装过程中界面会提示更改“defaultsettingsh”文件,进入dedecms@的安装目录>,根据提示进入对应的子目录,重命名“settingsh”文件。刷新页面,进入下一步,在界面上输入要安装的数据库名称、数据库操作用户名和密码,点击“保存并继续”按钮继续安装。此时会出现数据库错误,因为MySQL中没有dedecms库。左键单击任务栏中的 WamServer 图标并选择“hMyAdmin”菜单项。单击“数据库”菜单项,
<p>8、掌握制作网站的全过程和技术。() 通过网站的制作过程,培养自主设计网站的能力。2010年1月18日星期一@cms快速建站技术实施网站建设技术现状及关键问题分析。在网站的设计过程中,出现了很多问题,但最终都被一一克服了。快速建站技术分析 本次网站的目的是在Windows环境下安装APMServ,然后配置dedecms,利用dedecms的快速建站技术完成一个
网站内容设计( 郑州网站建设设计介绍的两大方面掌握了也许能帮到有困难)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-09-29 15:12
郑州网站建设设计介绍的两大方面掌握了也许能帮到有困难)
很多人通过事业找到了自己的人生价值网站。因此,无数新朋友纷纷加入这个行业,希望能从中分一杯羹。但是进来之后,我发现建网站并不容易。网站的效果并不理想。那么,搭建网站真的有那么难吗?掌握了郑州网站建筑设计介绍的以下两个方面,或许能帮到有困难的人。
一、选择合适的生产工具
不管你选择什么样的工具,都不会对设计产生任何影响网站,但是如果你有一个非常强大且易于使用的软件,你真的可以做到一半。效果确实翻了一番,制作网页还需要很多工具:
1、 网页制作工具,现在大多数网友选择常用的编辑工具。最好的是 Dreamweaver 和 Frontpage。如果您是新手,Frontpage2000 是您的首选。
2、图像编辑工具,如Photoshop和Photoimpact;
3、 动画制作工具,如Flash和Cool 3d和Gif Animator;
4、 网页特效工具,如声音、色彩等,网上制作网页的工具有很多,大家可以根据自己的需要选择应用。
二、开始网页制作
材料已经有了,工具也已经选好了。下一步就是按照计划一步步把你的想法变成现实。这是一个非常复杂的过程,所以必须一丝不苟,一丝不苟。按照由大到小、由简单到复杂的步骤完成生产。
从大到小,是指在制作网站时,先完成大的整体结构设计,再去进一步完善小结构设计。从简单到复杂,就是先设计简单的内容,再设计复杂的内容。这样,出现问题时更容易修改。
郑州网站建设的上述两项主要内容是网站建设初期的准备工作。完成这两个步骤后,剩下的就会简单很多。制作网页时灵活,使用更多的模板,大大提高了制作的效率和质量。 查看全部
网站内容设计(
郑州网站建设设计介绍的两大方面掌握了也许能帮到有困难)


很多人通过事业找到了自己的人生价值网站。因此,无数新朋友纷纷加入这个行业,希望能从中分一杯羹。但是进来之后,我发现建网站并不容易。网站的效果并不理想。那么,搭建网站真的有那么难吗?掌握了郑州网站建筑设计介绍的以下两个方面,或许能帮到有困难的人。
一、选择合适的生产工具
不管你选择什么样的工具,都不会对设计产生任何影响网站,但是如果你有一个非常强大且易于使用的软件,你真的可以做到一半。效果确实翻了一番,制作网页还需要很多工具:
1、 网页制作工具,现在大多数网友选择常用的编辑工具。最好的是 Dreamweaver 和 Frontpage。如果您是新手,Frontpage2000 是您的首选。
2、图像编辑工具,如Photoshop和Photoimpact;
3、 动画制作工具,如Flash和Cool 3d和Gif Animator;
4、 网页特效工具,如声音、色彩等,网上制作网页的工具有很多,大家可以根据自己的需要选择应用。

二、开始网页制作
材料已经有了,工具也已经选好了。下一步就是按照计划一步步把你的想法变成现实。这是一个非常复杂的过程,所以必须一丝不苟,一丝不苟。按照由大到小、由简单到复杂的步骤完成生产。
从大到小,是指在制作网站时,先完成大的整体结构设计,再去进一步完善小结构设计。从简单到复杂,就是先设计简单的内容,再设计复杂的内容。这样,出现问题时更容易修改。
郑州网站建设的上述两项主要内容是网站建设初期的准备工作。完成这两个步骤后,剩下的就会简单很多。制作网页时灵活,使用更多的模板,大大提高了制作的效率和质量。
网站内容设计(项目招商找A5快速获取精准代理名单,必先利其器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-09-28 01:13
项目招商找A5快速获取精准代理商名单
工欲善其事,必先利其器。在创业之前网站,系统的规划是非常必要的。想要让网站从众多的网站中脱颖而出,必须进行细致深入的论证。
一、常设项目有什么作用?网站
在网站成立之初,无论你是想通过它创业,还是只是为了实现你的个人兴趣。所有这些都需要提前进行充分的计划和准备。建站前最重要的是确定网站的类型。你是想做一个娱乐型的网站,还是想做一个专业的论坛?如果你没有头绪,你必须首先建立网站的定位。.
确立网站的定位,简单来说就是准备网站提供内容或服务。一般来说,网站分为新闻信息、电子商务和在线服务。和其他类型。即使选择了一般的网站方向,也必须考虑具体的内容定位。比如你喜欢音乐,想创作与音乐相关的网站,但是种类很多。是下载和聆听音乐,还是在线翻唱娱乐,还是音乐的介绍和评论?
定位的时候,一定要多方面考虑自己的实际情况,才能确定最合适的网站定位。比如音乐下载和收听网站会占用很大的容量,在网站的开头往往会用到一个服务器。初期投资比较大,也有版权问题。而在线翻唱网站需要很好的技术支持,而引入音乐网站实现起来也比较简单。
在规划网站的定位时,还需要注意内容不要太宽泛。例如,您可能同时喜欢写作、美食和艺术。然而,不可能同时拥有文学内容、家常菜谱和绘画技巧的大杂烩网站。这显然会让网站变得不伦不类,个人维护这么多内容并不容易。网站 既要提供核心内容,又要展示自己的优势,这就是本站区别于其他同类网站的特点。
暗示:
网站的定位和规划完成后,需要根据这个定位建立网站,在以后的运营过程中不能偏离一般的定位。但不能太死板。整体细节需要在实际建站过程中随时修改。
二、规避风险网站如何选择内容
在网站建立之初定位网站的内容时,就要开始注意网站的内容是否有风险。网站的内容风险包括两个方面,一是政策法律风险,二是站长能否把握内容的风险。
政策和法律风险应该不难理解。比如做一个音乐聆听者网站,这些音乐的版权问题能否解决,是一个需要特别关注的问题。同时,网站的内容也要注意法律法规是否禁止。切勿创建违反现行法律法规的 网站。
掌握网站内容的风险,是指站长是否有能力控制网站的内容。比如现在的财经网站就很火。股票和基金是网络上讨论的热门话题。这种网站的发展潜力很大,但是如果站长根本不懂股票基金,就因为火了,我就赶紧做个金融网站,也就是网站@ > 是用拼凑的内容创建的。在后期的内容编辑和推广中,也会因为对领域的不熟悉导致无能为力。
暗示:
网站 也是禁忌站点类型。互联网上仍然有许多类似的网站。在定位网站时,一定要避开它们。
三、针对哪些用户组?
网站 为谁提供服务是建站前要考虑的问题。而不是抱着“摸着石头过河”的心态路过。现在互联网上的人这么多,每个人都会有一些兴趣。比如在针对年轻人娱乐的网站制作中,核心用户定位在16-26岁的人群,而这些人也是喜欢上网的网民群体。如果是网站的小众类型,用户的目标范围会比较小,但是小众网站的优点是网站的内容容易掌握,不需要太多努力。但缺点是因为受众太少,推广起来会比较困难。
针对用户群体,也考虑了网站的用户需求。如果将网站所针对的人群与站长的实际体验结合起来,可以更好地把握用户的心理。例如,如果您从事网页编辑工作,那么您应该是编辑领域的专业网站。用户群是各类网页编辑。当然,你会比别人做得更好。喜欢游戏的可以考虑制作自己喜欢的游戏相关的网站,这样可以更好的控制网站的风格和定位。
确定网站的定位后,下一步就是规划具体的网站。在下一个站长空间,我们将详细介绍如何策划一个优秀的网站。
定位关系到网站的发展方向,也影响着网站的整体运营。网站 一个企业的成功取决于基本功是否扎实。
四、初步规划决策网站竞争力
网站的策划在建站之初非常重要,让您对网站有一个正确的认识,让网站更有竞争力。如果做好网站的前期规划,以后的开发过程中就不用再麻烦的改动了。网站有了方向和目标,就可以避免盲目跟风。让今天的音乐不流行,只听音乐网站,明天SNS约会网站开始流行,转向SNS领域。本期将对网站规划中需要特别考虑的一些要素进行说明。基于这几点,开始建站之旅。
1.网站 基础设施
是简单地建立一个以内容为基础的网站,还是一个额外的交流互动的论坛模式?内容提供也分为图片、文字、多媒体音视频等多种类型。在网站的内容之后,是否添加评论功能,是否添加流行的DIGG功能,这些都是网站架构需要考虑的具体形式。
考虑一种网站的模式,首先从它的定位和内容来看。目前网站大多以主站内容为主,再提供论坛、SNS、博客等平台的架构方式作为补充。这种方法有利于内容的分类,也有利于观众之间的交流。各种门户网站网站也大多采用这种架构模型。
对于个人网站来说,简单的结构和管理是必不可少的。在规划网站时,需要了解架构是否可以轻松实现,是否可以轻松管理。网站的架构应该以用户友好为主要目的,不要过分追求技术创新,导致网站过于复杂。
2.建站方案的选择
如果是基于内容的网站,可以选择PHPcms、DEDEcms等专门的建站程序,更适合制作信息类网站。如果网站偏向于网友交流,可以选择discuz!、PHPwind、动态论坛等程序搭建网站。
我们可以选择内容管理系统搭建主站,使用论坛程序搭建交流社区。这样,它是一个比较完整的建筑模型。
3.网站的风格设计
即使在建站程序被广泛使用的今天,网站的页面设计仍然非常重要。许多 网站 使用样式完全相同的模板,因此它们看起来像印在模具中。这对游客的体验非常不利。这很容易造成网站的同质化,没有自己的风格和特色。
好的网页设计会大大增加网站的可信度。由于目前的网站大多使用内容管理程序,他们通常会设计特定程序的页面模板,并嵌入到网站程序中。这样,内容更新和网站的修改更加方便。
(1)网站布局
在规划网站页面时,要注意整体布局的协调与网站的定位,从简单实用入手。一些刚接触网站建设者的人往往会把网页做得非常花哨,充满各种风格和特效,往往适得其反。
(2)简单易用
网站 要有亲和力和专业性,一页的颜色不要太多,不超过五种颜色为宜。页面的杂乱还包括在网站上过度使用网页特效,网页中的各种JavaScript或flash特效不能大量使用。即使网站需要构造类似的特效,也需要恰到好处。否则会让观众不知所措,让观众不知所措。
五、策划实战如何策划好的网站
1.列设置
在创建网站之前,确定网站的类型后,我们会分析类似网站的情况,了解相同类型网站的大致数量及其操作状况。是怎么推广的……一般都是用搜索引擎来查询相关的网站。一般顶级的网站都比较好。
然后找出做的更好的网站,仔细分析这些网站,找出它们没有的栏目或服务,把这些栏目添加到自己的网站中。
2.行业规划
网站的列类型分为热门和冷门。把热门栏目放在显眼位置网站一定是众所周知的道理。但是,在网站的规划中,除了突出热门栏目外,还需要将网站的特色栏目或服务放在明显的地方。
还有一点需要注意的是,网站的每一页都要设计一个搜索框,让网友在输入网站的时候可以快速找到自己需要的东西。
3.URL统一
大多数网站管理系统都可以自定义站点生成的URL地址。很多站长在建站的时候没有注意生成的地址,导致后期需要升级程序时地址会发生变化,而且搜索引擎的收录影响很大,所以在规划网站的时候@>,还需要注意URL地址的统一,方便以后升级(如图)。包括网站在内的频道页和内容页都有详细的生成方法。
图 4
4.广告位设置
大多数网站通过投放广告赚钱。在规划网站之初,我们要规划出网站的位置来投放广告。广告应放置在不影响用户浏览的位置。例如,网页中文章 页面的下部是一个很好的广告空间。
六、网站 规划时需要注意的问题
确定网站的内容定位后,下一步就是进入网站的具体策划阶段。我们应该根据网站的类型和方向来规划网站,最好专门写一个规划文件,方便我们的想法的修订和总结。在规划网站时,必须注意以下问题。
1.分析相似网站
建站之初,很有可能你会觉得无从下手,即使选择了网站的类型,也不知道如何下手。这时候可以先了解一下网上同类型的网站的操作。并分析这些网站的特点,比如了解类似网站的数量,运营状况如何,如何推广,网站的流量和排名如何……
了解和分析类似的网站信息,对自己建立网站有很大的帮助,也是借鉴他人经验的难得途径。查找与您计划建立的 网站 相关的站点的最简单方法是通过搜索引擎进行搜索。
如果你想做一道美食网站,采集各种菜谱放到网站上供大家查看,那么你可以通过搜索网站看看目前有多少这样的网站引擎搜索到的@网站一般都是优秀的在前面(图片1)。哪个是最好的网站。把这些网站一一对比,你可以找到两者空白区域和其他网站的不足,让您通过自己的网站弥补不足,发挥自己的优势,只有模仿和超越同类型的网站。
图 5
2.中牧城林的架构模型网站
是简单地建立一个以内容为基础的网站,还是一个额外的交流互动的论坛模式?内容提供也分为图片、文字、多媒体音视频等多种类型。在网站的内容之后,是否添加评论功能,是否添加流行的DIGG功能,这些都是网站架构需要考虑的具体形式。
考虑一种网站的模式,首先要从它的定位和内容说起。目前网站大多以主站内容为主,再提供论坛、SNS、博客等平台的架构方式作为补充。这种方法有利于内容的分类,也有利于观众之间的交流。各种门户网站网站也大多采用这种架构模型。
示例:专业垂直网站的规划
这里以我制作的网站为例,说明网站的具体规划和结构。
本网站是校园型网站,面向大学生,提供校园相关内容信息。既然是资讯网站,就选择了优秀的内容管理cms建站系统PHPcms,
比如我们可以选择一个内容管理系统来搭建主站,然后使用Discuz!或其他论坛计划来建立一个交流社区。这样,它是一个比较完整的建筑模型。
在考虑网站的结构时,还需要了解该结构是否易于实现,是否易于管理。对于个人网站来说,简单的结构和管理是必不可少的。最重要的是网站的结构应该以用户的方便和易用为主要目的,不要过分追求技术创新,导致网站过于复杂或页面花哨.
网站有了方向和目标,就可以避免盲目跟风。让今天的音乐不流行,只听音乐网站,明天SNS约会网站开始流行,转向SNS领域。
3.风格设计注重体现网站特色
过去,网站构建模型用于学习网页制作,逐页创建HTML文件,并结合起来创建一个静态的网站。但现在往往使用专门的建站程序,简单安装后,只需要添加内容即可。搭建网站虽然不需要学习复杂的编程和数据库知识,但还是需要先了解一些基本概念。
即使在建站程序被广泛使用的今天,网站的页面设计仍然非常重要。一个好的网页设计会在很大程度上刷新访问者并增加网站的可信度。由于目前的网站大多使用内容管理程序,他们通常会设计特定程序的页面模板,并嵌入到网站程序中。这样,内容更新和网站的修改更加方便。
在规划网站页面时,要注意整体布局的协调和网站的定位。要做一个好的网站页面,要注意以下几点:
●易于使用,选择合适的软件
网页三剑客是初学者入门网页制作的最佳选择,包括Dreamweaver(图片)、Fireworks、Flash三个软件,分别用于网页设计制作、图像处理和网页动画制作。了解他们可以让 网站 变得更好。
一般情况下,只有在学习了软件之后才能开始建网站。目前,大多数站长都在做相反的事情。先搭建网站,然后慢慢学技术,是个好办法。在学习这些软件的时候,要结合实际一步步操作,而不是买各种专门建网站的书来阅读,这样效率不高。
图 6
●实用第一,页面不要乱
在规划网站页面时,从简单实用入手。有些新手往往把网页做得很花哨,充满各种风格和特效,往往适得其反。网站 要有亲和力和专业性,一页的颜色不要太多,不超过五种颜色为宜。
页面的杂乱还包括在网站上过度使用网页特效,网页中的各种JavaScript或flash特效不能大量使用。即使网站需要构造类似的特效,也需要恰到好处。否则,它会让观众不知所措,让观众不知所措。
暗示:
很多网站习惯做一个很长的主页,认为网站内容丰富。其实你要根据自己的需求来设计,把网站的功能和主要内容放在首页。
●大众个性体现网站的独特风格
许多 网站 使用样式完全相同的模板,因此它们看起来像印在模具中。这对游客的体验非常不利。这很容易造成网站的同质化,没有自己的风格和特色。
比如网站针对不同年龄段,颜色风格不能相同。面对自己的游客也应该有适合他们的颜色搭配。因此,即使使用下载的开源程序,也必须根据自己的网站需求修改模板。如果不会修改,也可以下载一些别人提供的符合自己网站风格的模板,千万不要使用程序自带的默认模板。
敬请期待下一章:从理论到实践网站建立实战
相关链接:
互联网创业的成功之路(一):互联网创业的盈利模式
《成功的互联网创业之路:网站规划、构建和促进盈利策略》是一本全面阐述了网站构建全过程的书,也是作者五个方面的总结。 - 一年的网站建设经验。
本书围绕着网站构建的全过程展开。从网站策划出发,一一讲解网站创作、网站内容管理、网站维护、网络营销。解决方案、网站SEO、网站盈利技巧等实战操作,并以实例的形式介绍网站运营中的成功网络创业案例和误区,让大家学习最直接网站建设经验。
A5 会连载这本书。如果您想先阅读,可以在卓越网等网上书店购买。该书还在全国新华书店有售。
作者:陶秋峰(EndTo)出版社:电脑报电子音像出版社。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇! 查看全部
网站内容设计(项目招商找A5快速获取精准代理名单,必先利其器)
项目招商找A5快速获取精准代理商名单
工欲善其事,必先利其器。在创业之前网站,系统的规划是非常必要的。想要让网站从众多的网站中脱颖而出,必须进行细致深入的论证。
一、常设项目有什么作用?网站
在网站成立之初,无论你是想通过它创业,还是只是为了实现你的个人兴趣。所有这些都需要提前进行充分的计划和准备。建站前最重要的是确定网站的类型。你是想做一个娱乐型的网站,还是想做一个专业的论坛?如果你没有头绪,你必须首先建立网站的定位。.
确立网站的定位,简单来说就是准备网站提供内容或服务。一般来说,网站分为新闻信息、电子商务和在线服务。和其他类型。即使选择了一般的网站方向,也必须考虑具体的内容定位。比如你喜欢音乐,想创作与音乐相关的网站,但是种类很多。是下载和聆听音乐,还是在线翻唱娱乐,还是音乐的介绍和评论?
定位的时候,一定要多方面考虑自己的实际情况,才能确定最合适的网站定位。比如音乐下载和收听网站会占用很大的容量,在网站的开头往往会用到一个服务器。初期投资比较大,也有版权问题。而在线翻唱网站需要很好的技术支持,而引入音乐网站实现起来也比较简单。
在规划网站的定位时,还需要注意内容不要太宽泛。例如,您可能同时喜欢写作、美食和艺术。然而,不可能同时拥有文学内容、家常菜谱和绘画技巧的大杂烩网站。这显然会让网站变得不伦不类,个人维护这么多内容并不容易。网站 既要提供核心内容,又要展示自己的优势,这就是本站区别于其他同类网站的特点。
暗示:
网站的定位和规划完成后,需要根据这个定位建立网站,在以后的运营过程中不能偏离一般的定位。但不能太死板。整体细节需要在实际建站过程中随时修改。
二、规避风险网站如何选择内容
在网站建立之初定位网站的内容时,就要开始注意网站的内容是否有风险。网站的内容风险包括两个方面,一是政策法律风险,二是站长能否把握内容的风险。
政策和法律风险应该不难理解。比如做一个音乐聆听者网站,这些音乐的版权问题能否解决,是一个需要特别关注的问题。同时,网站的内容也要注意法律法规是否禁止。切勿创建违反现行法律法规的 网站。
掌握网站内容的风险,是指站长是否有能力控制网站的内容。比如现在的财经网站就很火。股票和基金是网络上讨论的热门话题。这种网站的发展潜力很大,但是如果站长根本不懂股票基金,就因为火了,我就赶紧做个金融网站,也就是网站@ > 是用拼凑的内容创建的。在后期的内容编辑和推广中,也会因为对领域的不熟悉导致无能为力。
暗示:
网站 也是禁忌站点类型。互联网上仍然有许多类似的网站。在定位网站时,一定要避开它们。
三、针对哪些用户组?
网站 为谁提供服务是建站前要考虑的问题。而不是抱着“摸着石头过河”的心态路过。现在互联网上的人这么多,每个人都会有一些兴趣。比如在针对年轻人娱乐的网站制作中,核心用户定位在16-26岁的人群,而这些人也是喜欢上网的网民群体。如果是网站的小众类型,用户的目标范围会比较小,但是小众网站的优点是网站的内容容易掌握,不需要太多努力。但缺点是因为受众太少,推广起来会比较困难。
针对用户群体,也考虑了网站的用户需求。如果将网站所针对的人群与站长的实际体验结合起来,可以更好地把握用户的心理。例如,如果您从事网页编辑工作,那么您应该是编辑领域的专业网站。用户群是各类网页编辑。当然,你会比别人做得更好。喜欢游戏的可以考虑制作自己喜欢的游戏相关的网站,这样可以更好的控制网站的风格和定位。
确定网站的定位后,下一步就是规划具体的网站。在下一个站长空间,我们将详细介绍如何策划一个优秀的网站。
定位关系到网站的发展方向,也影响着网站的整体运营。网站 一个企业的成功取决于基本功是否扎实。
四、初步规划决策网站竞争力
网站的策划在建站之初非常重要,让您对网站有一个正确的认识,让网站更有竞争力。如果做好网站的前期规划,以后的开发过程中就不用再麻烦的改动了。网站有了方向和目标,就可以避免盲目跟风。让今天的音乐不流行,只听音乐网站,明天SNS约会网站开始流行,转向SNS领域。本期将对网站规划中需要特别考虑的一些要素进行说明。基于这几点,开始建站之旅。
1.网站 基础设施
是简单地建立一个以内容为基础的网站,还是一个额外的交流互动的论坛模式?内容提供也分为图片、文字、多媒体音视频等多种类型。在网站的内容之后,是否添加评论功能,是否添加流行的DIGG功能,这些都是网站架构需要考虑的具体形式。
考虑一种网站的模式,首先从它的定位和内容来看。目前网站大多以主站内容为主,再提供论坛、SNS、博客等平台的架构方式作为补充。这种方法有利于内容的分类,也有利于观众之间的交流。各种门户网站网站也大多采用这种架构模型。
对于个人网站来说,简单的结构和管理是必不可少的。在规划网站时,需要了解架构是否可以轻松实现,是否可以轻松管理。网站的架构应该以用户友好为主要目的,不要过分追求技术创新,导致网站过于复杂。
2.建站方案的选择
如果是基于内容的网站,可以选择PHPcms、DEDEcms等专门的建站程序,更适合制作信息类网站。如果网站偏向于网友交流,可以选择discuz!、PHPwind、动态论坛等程序搭建网站。
我们可以选择内容管理系统搭建主站,使用论坛程序搭建交流社区。这样,它是一个比较完整的建筑模型。
3.网站的风格设计
即使在建站程序被广泛使用的今天,网站的页面设计仍然非常重要。许多 网站 使用样式完全相同的模板,因此它们看起来像印在模具中。这对游客的体验非常不利。这很容易造成网站的同质化,没有自己的风格和特色。
好的网页设计会大大增加网站的可信度。由于目前的网站大多使用内容管理程序,他们通常会设计特定程序的页面模板,并嵌入到网站程序中。这样,内容更新和网站的修改更加方便。
(1)网站布局
在规划网站页面时,要注意整体布局的协调与网站的定位,从简单实用入手。一些刚接触网站建设者的人往往会把网页做得非常花哨,充满各种风格和特效,往往适得其反。
(2)简单易用
网站 要有亲和力和专业性,一页的颜色不要太多,不超过五种颜色为宜。页面的杂乱还包括在网站上过度使用网页特效,网页中的各种JavaScript或flash特效不能大量使用。即使网站需要构造类似的特效,也需要恰到好处。否则会让观众不知所措,让观众不知所措。
五、策划实战如何策划好的网站
1.列设置
在创建网站之前,确定网站的类型后,我们会分析类似网站的情况,了解相同类型网站的大致数量及其操作状况。是怎么推广的……一般都是用搜索引擎来查询相关的网站。一般顶级的网站都比较好。
然后找出做的更好的网站,仔细分析这些网站,找出它们没有的栏目或服务,把这些栏目添加到自己的网站中。
2.行业规划
网站的列类型分为热门和冷门。把热门栏目放在显眼位置网站一定是众所周知的道理。但是,在网站的规划中,除了突出热门栏目外,还需要将网站的特色栏目或服务放在明显的地方。
还有一点需要注意的是,网站的每一页都要设计一个搜索框,让网友在输入网站的时候可以快速找到自己需要的东西。
3.URL统一
大多数网站管理系统都可以自定义站点生成的URL地址。很多站长在建站的时候没有注意生成的地址,导致后期需要升级程序时地址会发生变化,而且搜索引擎的收录影响很大,所以在规划网站的时候@>,还需要注意URL地址的统一,方便以后升级(如图)。包括网站在内的频道页和内容页都有详细的生成方法。
图 4
4.广告位设置
大多数网站通过投放广告赚钱。在规划网站之初,我们要规划出网站的位置来投放广告。广告应放置在不影响用户浏览的位置。例如,网页中文章 页面的下部是一个很好的广告空间。
六、网站 规划时需要注意的问题
确定网站的内容定位后,下一步就是进入网站的具体策划阶段。我们应该根据网站的类型和方向来规划网站,最好专门写一个规划文件,方便我们的想法的修订和总结。在规划网站时,必须注意以下问题。
1.分析相似网站
建站之初,很有可能你会觉得无从下手,即使选择了网站的类型,也不知道如何下手。这时候可以先了解一下网上同类型的网站的操作。并分析这些网站的特点,比如了解类似网站的数量,运营状况如何,如何推广,网站的流量和排名如何……
了解和分析类似的网站信息,对自己建立网站有很大的帮助,也是借鉴他人经验的难得途径。查找与您计划建立的 网站 相关的站点的最简单方法是通过搜索引擎进行搜索。
如果你想做一道美食网站,采集各种菜谱放到网站上供大家查看,那么你可以通过搜索网站看看目前有多少这样的网站引擎搜索到的@网站一般都是优秀的在前面(图片1)。哪个是最好的网站。把这些网站一一对比,你可以找到两者空白区域和其他网站的不足,让您通过自己的网站弥补不足,发挥自己的优势,只有模仿和超越同类型的网站。
图 5
2.中牧城林的架构模型网站
是简单地建立一个以内容为基础的网站,还是一个额外的交流互动的论坛模式?内容提供也分为图片、文字、多媒体音视频等多种类型。在网站的内容之后,是否添加评论功能,是否添加流行的DIGG功能,这些都是网站架构需要考虑的具体形式。
考虑一种网站的模式,首先要从它的定位和内容说起。目前网站大多以主站内容为主,再提供论坛、SNS、博客等平台的架构方式作为补充。这种方法有利于内容的分类,也有利于观众之间的交流。各种门户网站网站也大多采用这种架构模型。
示例:专业垂直网站的规划
这里以我制作的网站为例,说明网站的具体规划和结构。
本网站是校园型网站,面向大学生,提供校园相关内容信息。既然是资讯网站,就选择了优秀的内容管理cms建站系统PHPcms,
比如我们可以选择一个内容管理系统来搭建主站,然后使用Discuz!或其他论坛计划来建立一个交流社区。这样,它是一个比较完整的建筑模型。
在考虑网站的结构时,还需要了解该结构是否易于实现,是否易于管理。对于个人网站来说,简单的结构和管理是必不可少的。最重要的是网站的结构应该以用户的方便和易用为主要目的,不要过分追求技术创新,导致网站过于复杂或页面花哨.
网站有了方向和目标,就可以避免盲目跟风。让今天的音乐不流行,只听音乐网站,明天SNS约会网站开始流行,转向SNS领域。
3.风格设计注重体现网站特色
过去,网站构建模型用于学习网页制作,逐页创建HTML文件,并结合起来创建一个静态的网站。但现在往往使用专门的建站程序,简单安装后,只需要添加内容即可。搭建网站虽然不需要学习复杂的编程和数据库知识,但还是需要先了解一些基本概念。
即使在建站程序被广泛使用的今天,网站的页面设计仍然非常重要。一个好的网页设计会在很大程度上刷新访问者并增加网站的可信度。由于目前的网站大多使用内容管理程序,他们通常会设计特定程序的页面模板,并嵌入到网站程序中。这样,内容更新和网站的修改更加方便。
在规划网站页面时,要注意整体布局的协调和网站的定位。要做一个好的网站页面,要注意以下几点:
●易于使用,选择合适的软件
网页三剑客是初学者入门网页制作的最佳选择,包括Dreamweaver(图片)、Fireworks、Flash三个软件,分别用于网页设计制作、图像处理和网页动画制作。了解他们可以让 网站 变得更好。
一般情况下,只有在学习了软件之后才能开始建网站。目前,大多数站长都在做相反的事情。先搭建网站,然后慢慢学技术,是个好办法。在学习这些软件的时候,要结合实际一步步操作,而不是买各种专门建网站的书来阅读,这样效率不高。
图 6
●实用第一,页面不要乱
在规划网站页面时,从简单实用入手。有些新手往往把网页做得很花哨,充满各种风格和特效,往往适得其反。网站 要有亲和力和专业性,一页的颜色不要太多,不超过五种颜色为宜。
页面的杂乱还包括在网站上过度使用网页特效,网页中的各种JavaScript或flash特效不能大量使用。即使网站需要构造类似的特效,也需要恰到好处。否则,它会让观众不知所措,让观众不知所措。
暗示:
很多网站习惯做一个很长的主页,认为网站内容丰富。其实你要根据自己的需求来设计,把网站的功能和主要内容放在首页。
●大众个性体现网站的独特风格
许多 网站 使用样式完全相同的模板,因此它们看起来像印在模具中。这对游客的体验非常不利。这很容易造成网站的同质化,没有自己的风格和特色。
比如网站针对不同年龄段,颜色风格不能相同。面对自己的游客也应该有适合他们的颜色搭配。因此,即使使用下载的开源程序,也必须根据自己的网站需求修改模板。如果不会修改,也可以下载一些别人提供的符合自己网站风格的模板,千万不要使用程序自带的默认模板。
敬请期待下一章:从理论到实践网站建立实战
相关链接:
互联网创业的成功之路(一):互联网创业的盈利模式
《成功的互联网创业之路:网站规划、构建和促进盈利策略》是一本全面阐述了网站构建全过程的书,也是作者五个方面的总结。 - 一年的网站建设经验。
本书围绕着网站构建的全过程展开。从网站策划出发,一一讲解网站创作、网站内容管理、网站维护、网络营销。解决方案、网站SEO、网站盈利技巧等实战操作,并以实例的形式介绍网站运营中的成功网络创业案例和误区,让大家学习最直接网站建设经验。
A5 会连载这本书。如果您想先阅读,可以在卓越网等网上书店购买。该书还在全国新华书店有售。
作者:陶秋峰(EndTo)出版社:电脑报电子音像出版社。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇!
网站内容设计(单页网站建设的主要问题是如何建设网站页面以及如何做内容设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 221 次浏览 • 2021-09-27 08:09
单页网站,顾名思义就是网站只有一页,网站的所有内容都在一页中。只需向下滚动页面或单击下一页即可显示其他页面。内容。使用单页网站构建的主要问题是如何构建网站页面以及如何设计内容。这篇文章的编辑对后一个问题进行了详细的讨论。
一、过滤内容
打造网站的内容,首先要做好内容筛选,也就是要知道网站主要展示什么内容,能够有效吸引用户浏览阅读。
单个页面网站的内容是有限的。需要“精细化”建设。网站的站长必须知道哪些内容必须展示,哪些内容可以忽略。一、整体内容 做大筛选,挑出“精品”内容。
二、企划内容
接下来是对过滤后的内容进行分类,这是构建网站导航的前提。内容的分类应该是有意义的,相似的内容应该归为一类。不需要太多的分类,否则网站的内容太复杂了。
三、网站内容布局与设计
接下来是网站内容的布局和设计。内容被分成适当的页面进行显示。在内容的布局上,要注意美观和易读,并注意优先级。因此,在文字排版上,文字字体的选择不宜过多;其次,字体不要太乱,要使用简体字,以确保用户可以轻松理解内容;那么字体大小要根据层级信息来确定,主要的层级信息字体通常是比较大的;那么,还要注意文字的对齐,保证页面的整洁,为用户提供一个干净有序的阅读环境,提升用户体验。
单页网站构建采用分屏设计,尽量做到一屏一个核心内容,方便用户理解。
单页网站的构建不能忽视网站的内容设计。单页网站的内容设计要注意以上三点,让内容在一个页面中分布更合理,用户更容易理解。. 查看全部
网站内容设计(单页网站建设的主要问题是如何建设网站页面以及如何做内容设计)
单页网站,顾名思义就是网站只有一页,网站的所有内容都在一页中。只需向下滚动页面或单击下一页即可显示其他页面。内容。使用单页网站构建的主要问题是如何构建网站页面以及如何设计内容。这篇文章的编辑对后一个问题进行了详细的讨论。

一、过滤内容
打造网站的内容,首先要做好内容筛选,也就是要知道网站主要展示什么内容,能够有效吸引用户浏览阅读。
单个页面网站的内容是有限的。需要“精细化”建设。网站的站长必须知道哪些内容必须展示,哪些内容可以忽略。一、整体内容 做大筛选,挑出“精品”内容。
二、企划内容
接下来是对过滤后的内容进行分类,这是构建网站导航的前提。内容的分类应该是有意义的,相似的内容应该归为一类。不需要太多的分类,否则网站的内容太复杂了。
三、网站内容布局与设计
接下来是网站内容的布局和设计。内容被分成适当的页面进行显示。在内容的布局上,要注意美观和易读,并注意优先级。因此,在文字排版上,文字字体的选择不宜过多;其次,字体不要太乱,要使用简体字,以确保用户可以轻松理解内容;那么字体大小要根据层级信息来确定,主要的层级信息字体通常是比较大的;那么,还要注意文字的对齐,保证页面的整洁,为用户提供一个干净有序的阅读环境,提升用户体验。
单页网站构建采用分屏设计,尽量做到一屏一个核心内容,方便用户理解。
单页网站的构建不能忽视网站的内容设计。单页网站的内容设计要注意以上三点,让内容在一个页面中分布更合理,用户更容易理解。.


