
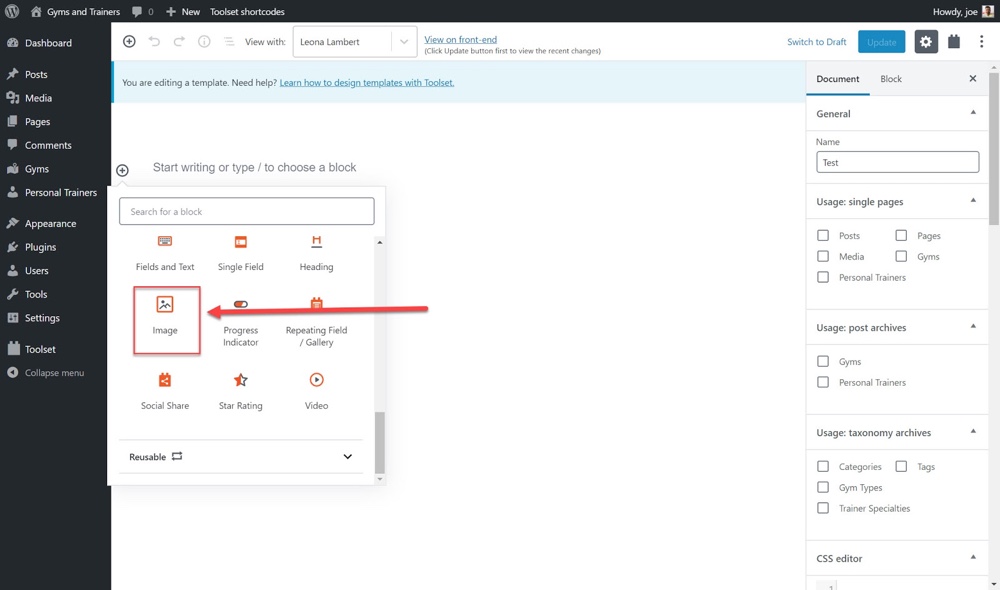
网站内容设计
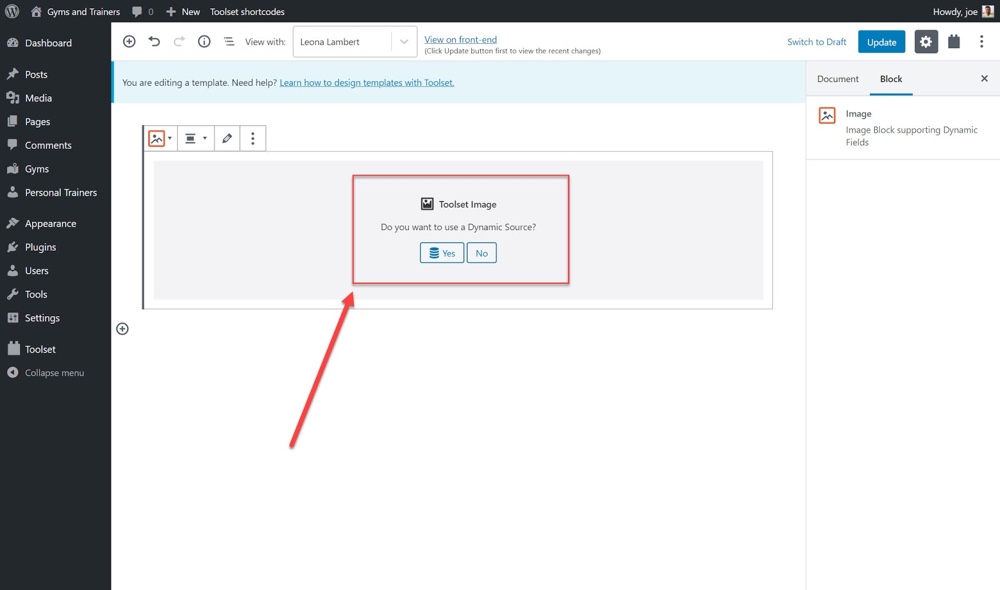
网站内容设计(电子商务网站内容设计的原则、组成与流程(组图))
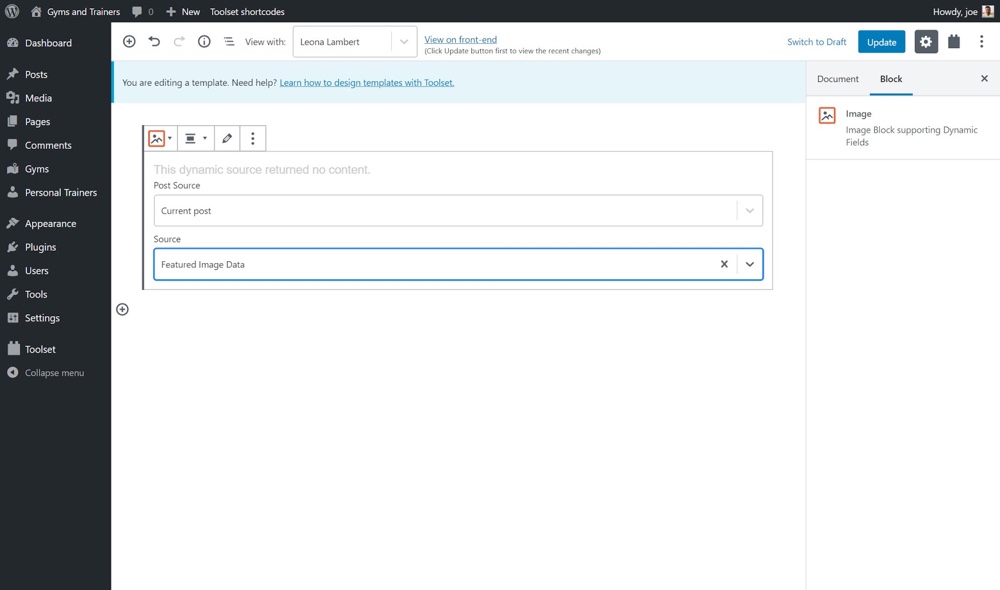
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-09-12 22:03
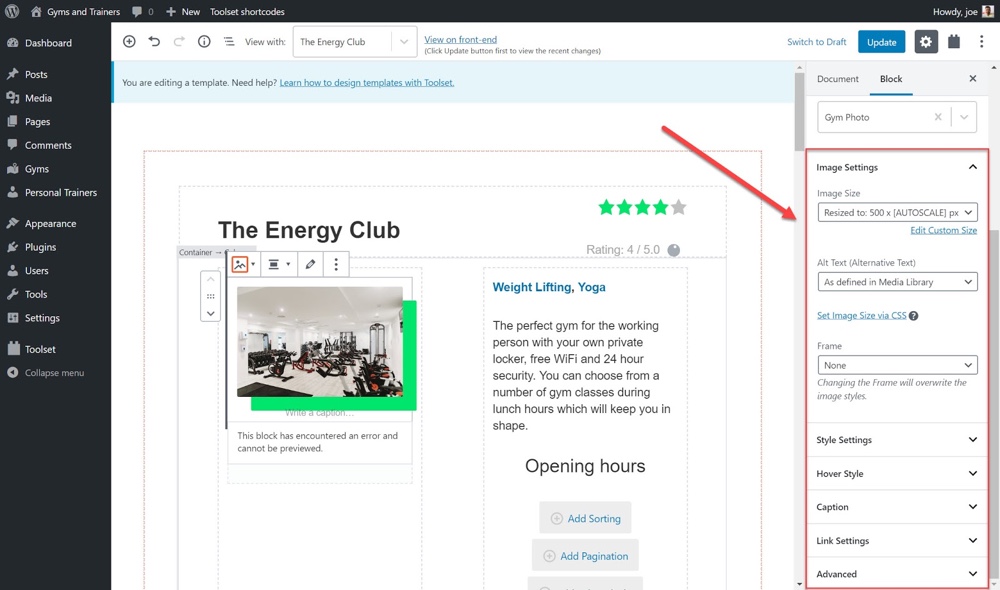
电子商务网站内容设计原则、组成和流程 e-commerce网站内容设计原则、组成和流程3.1.1 3.1.1 e-commerce网站内容设计电子商务的原则网站内容设计原则在内容设计过程中,我们必须遵循以下基本原则: 在内容设计过程中,我们必须遵循以下基本原则: 11、信息内容应该是新颖、准确、精致、专业、与众不同。 , 信息内容应新颖、准确、简洁、专业、有特色。 22、快速安全的访问。 , 快速安全的访问。 1)提高访问者的速度。 ) 提高访问者的速度。 ((22)必须有一个安全且运行良好的软硬件环境)必须有一个安全且运行良好的软硬件环境3)遵循“三击”原则)遵循“三击”原则3 3、提供交互性,方便用户访问和购买。 ,提供交互性,方便用户访问和购买。 ((11)提供交互)提供交互2)完整的检索和信息交互能力)完整的检索和信息交互能力3)方便用户访问和购买)方便用户访问和购买3.1.2 3.1.2确定公司确定企业网站的内容和功能网站的内容和功能11、网站的静态内容,动态内容,网站的静态内容,动态content网站'S 静态内容指的是一些相对不变、变化频繁的静态内容网站指的是一些相对不变、变化不频繁的信息。
例如公司介绍、员工信息、低销售率信息。例如公司介绍、员工信息、销售网络、交易规则、售后服务信息等。 网络、交易规则、售后服务信息等。动态内容是需要经常更新的数据,动态页面动态内容是需要经常更新的数据。动态页面由数据库和相应的应用程序组成。例如,关于表面是由一个数据库和相应的应用程序组成的。例如,有关于产品的信息、关于在线销售的信息以及其他服务。示例包括产品信息、在线销售信息和其他服务。例如当当书店网站(如图33-11所示当当书店网站)。图 3-1 当当网网站homepage 22. 企业.企业网站应收录的内容 网站应收录的内容 企业网站是以企业为主体构建的网站,企业内部网站是以企业为主体构建的网站企业为主体,其内容除了标准网站的内容外,还应强调信息提供。信息提供除了标准网站的内容外,还应重点提供企业信息、产品信息、技术信息和服务信息。 Point 提供有关公司、产品、技术和服务的信息。我们以海尔网站为例,介绍一下企业网站应该收录哪些内容。我们以海尔网站为例,介绍一下enterprise网站应该收录哪些内容。内容。 ((11)企业背景介绍。(图)企业背景介绍。
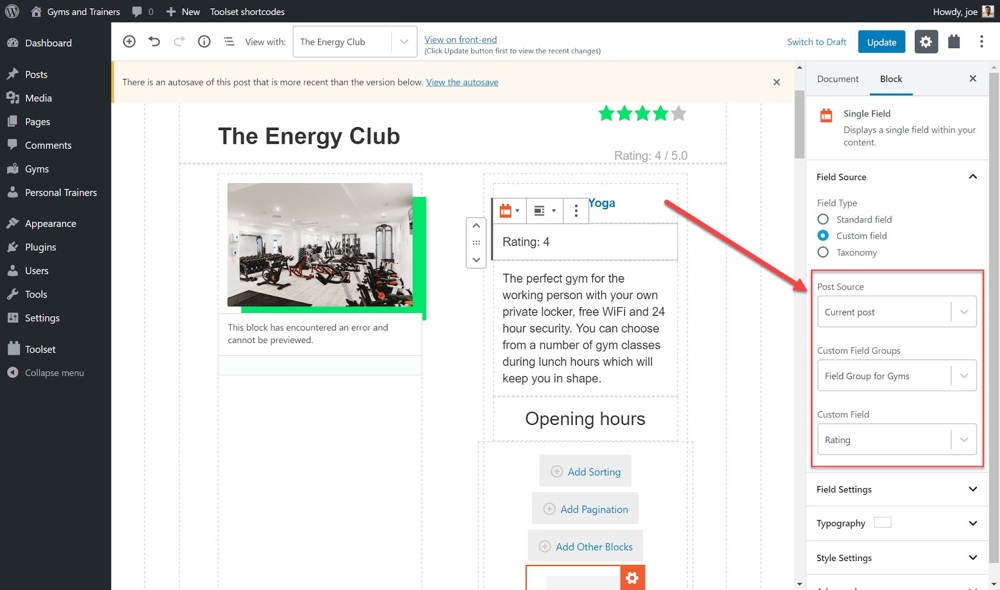
(如图33-22所示)((22)详细产品信息或服务介绍。(图)详细产品信息或服务介绍。(图33--33)显示)(3 3)技术支持信息。(图)技术支持信息。(图33-44)展示)((44)企业营销网络。(图)企业营销网络。(如图33-55)如图) )(55)金融报告。(如图)财务报告。(如图33-66)如图)((66)采集客户反馈。)采集客户反馈。((77)辅助信息。(图)辅助信息。(图33-77)如图)(88)增值服务。(举例)图)增值服务。(如图33-88)图3-2 Haier网站企业介绍页面 图3-3 Haier网站海尔行业页面 图3-4 Haier网站海尔服务渠道页面 图3-5 Haier网站订购指南页面 图3-6 Haier网站的股市公告页面 图3-7 Haier@k 17@的海尔新闻页面 图3-8 Haier网站的海尔俱乐部页面 e-commerce网站content design process e-commerce网站content design process 通常,电子商务网站的内容设计流程需要下列。通常,e-commerce网站的内容设计过程需要经过以下几个步骤: 经过以下步骤:((11)采集网站content主题相关的关键信息。
) 采集与网站content 主题相关的关键信息。 ((22)设计网站信息结构。) 设计网站信息结构。((33)Select网站operating environment.)Select 网站operating environment. ((44) for web视觉设计与制作。)网页可视化设计与制作。((55)网站测试与发布。)网站测试与发布。((66)网站维护与管理。)网站维护和管理 33.2 e-commerce网站内容结构设计 e-commerce网站内容结构设计 33.2.2.1 e-commerce网站目录结构设计 e-commerce网站目录结构设计电子商务网站目录结构应考虑以下因素: 电子商务网站目录结构的设计应考虑以下因素: 11.不要将所有文件都存放在根目录中 不要存放所有文件 都存在在根目录下 22.根据列的内容创建子目录 根据列的内容创建子目录 33.创建独立目录在每个主目录下。在每个主目录下创建一个独立的Images Images目录 44. Directory 目录的层次不要太深。目录的层次不要太深 55.其他注意事项。其他注意事项 33.2.2.2 网站link 结构设计与导航设计 网站link 结构设计与导航设计 11. 网站Link 结构设计.网站Link 结构设计 一般来说,链接结构有两种基本方式网站:一般来说网站的链接结构有两种基本方式:((11)Tree链接结构(一对一))树链接结构(一对一)((2 2)星形链接结构(一对多)) 星形链接结构(一对多) 22.网站导航设计。网站网站导航设计@导航设计是网站的链接结构设计@.
网站Navigation design 是网站链接结构的设计。 ((11)Navigation bar.) Navigation bar. ((22)Drop-down menu navigation. (Figure) 下拉菜单导航. (如图33-99) 如图) ((33)使用分类列表导航。)使用分类列表导航。((44)使用图片或小动画导航。(图)使用图片或小动画导航。(如图33-10 10)如图) 图3-9 海尔集团网站下拉菜单导航 图3-10 麦当劳网站第33页。3 电商风格、创意和形象设计网站电商风格网站,创意及形象设计33.33.1 网站整体风格设计网站整体风格设计网站整体风格包括网站的主题风格和装修风格。网站的整体风格包括@主题风格和网站的装修风格。 11.网站的主题风格。网站的主题风格可以分为以下几个步骤: 可以分为以下几个步骤:((11)theme style is建立在有价值的内容的基础上。)主题风格是基于有价值的内容。 ((22)Clear 网站应该给浏览者留下什么样的印象。)明确网站应该给浏览者留下什么样的印象。(33)进一步找出其中最有特色的素材,即最有能力)进一步找出其中最有特色的素材,也就是最能体现网站风格的素材,并将其作为网站的一个特征来体现网站的风格@素材,作为网站的一个特色,重点加强和突出宣传。
注重加强和突出宣传。二十二。 网站的装饰风格. 网站的装饰风格常用如下: 常用的有以下几种:((11)organizational装饰风格。)组织装饰风格。((22)functional装饰风格。)function性装饰(33)visibility 装饰风格。)可见性装饰风格。网站创意的产网站创意的一代根据美国广告教授詹姆斯的研究,创意思维是基于美国广告教授詹姆斯的研究和创造性思维过程分为五个阶段: 过程分为五个阶段:((11)备期。研究所采集的信息,基于旧经验,齐)准备期。研究所采集的信息基于老经验,启发新思想;孵化新思想;((22)孵化期。咀嚼消化数据,让意识自由发展,)孵化期。咀嚼消化数据,让意识自由发展,任意组合;任意组合y; ((33)启蒙期。意识发展和结合产生创造力;) 启蒙期。意识发展和结合产生创造力;((44)验证期。讨论和修正产生的想法;)验证期.将由此产生的创意讨论和修正;((55)形成期。设计制作网页,将创意具体化)形成期。设计制作网页,将创意具体化..网站网站CI CI形象设计形象设计所谓所谓CI CI((Corporate Identity Corporate Identity),意为由远见而来),就是通过远见来统一企业的形象。
统一企业形象。以下提供网站image策划的一些经验: 以下提供网站image策划的一些经验: 11.设计公司自己的网站标志(.设计公司自己的网站标志(logo标志)。22.确定网站的主色。确定网站的主色。33.突出@的标准网站字体..突出网站的标准字体. 44.设计一个朗朗上口的slogan..设计一个朗朗上口的slogan. 33.4 电子商务页面设计网站电子商务网站页面设计33.4.44.1页面设计原则 页面设计原则 设计网页时应遵循以下基本原则: 设计网页时应遵循以下基本原则: 11. 网页命名要简洁、规则 网页的命名要简洁、规则22. 确保页面导航良好 确保页面导航良好 33. 主页的设计要一目了然 主页的设计要一目了然 44. 网页应该易于阅读。网页应易于阅读。效果。视觉效果设计合理 6 6.页面下载正常快速。正常和快速的页面下载 33. 44.2 页面的视觉表现 页面的视觉表现 11. 网页的视觉构成。网页的视觉构图((11)Visual 流程。应遵循以下构图原则:) 视觉流程。应遵循以下构图原则:使主题元素更加突出。
使主题元素更加突出。内容和形式表现要统一一、有订单。内容和形式表现要统一一、有订单。在视觉上强调网页吸引力的重点。从视觉上强调网页吸引力的重点。网页设计中的空白应妥善处理。网页设计中的空白应妥善处理。使网页具有一定的节奏感。使网页具有一定的节奏感。提高网页内容的可见性。提高网页内容的可见性。 ((22)点线面知识)点线面知识点线面是构成视觉空间的基本要素是点线面构成视觉空间的表达视觉空间。基本元素是表达视觉形象的基本设计语言。视觉形象的基本设计语言。在网页中,一个单一的小图像可以称为一个点。在网页中,一个单一的和小图像可以称为一个点(示例如图33--12所示)。线是分页的主要元素之一。线是分页的主要元素之一。它决定了分页的现象页面,决定页面的基本现象。元素。(示例显示在基本元素中。(示例如图33-13 13))Surfaces 表面重复平行排列的线或重复线和面的轨迹平行排列或线的线(考试ple 如图所示。 (示例如图 33-14 所示)。图3-12 电影《醉画仙子》的网站 图3-13 NESTEA Drink Korea 网站 图3-14 IBM网站 22. 网页视觉传达设计。网页视觉传达设计在网页设计中,视觉导向成为网页设计的构成在网页设计中,视觉导向成为网页设计构成的重点,合理灵活的使用将提高向受众传达信息的关键点,并合理灵活地使用它,将提高向受众传达信息的准确性和有效性。
因此,在网页设计中必须使用灵活性的准确性和有效性。因此,在网页设计上要有弹性。让它活着。首先,视觉过程的逻辑性要强。首先,视觉过程的逻辑性要强。其次,视觉过程必须更具可读性。其次,视觉过程必须更具可读性。第三,视觉规划的战略性。第三,视觉规划的战略性。 33.. 44.. 3 网页版面设计网页版面版面设计就是将图片和文字以最适合浏览的方式排列。布局就是将图片和文字以最适合浏览的方式排列在页面的不同位置。在页面上的不同位置。 11、页面布局设计的基本步骤。页面布局设计的基本步骤((11)Establish a Draft.) 创建草稿. ((22)粗略布局.) 粗略布局. ((33)定案.) 定案. 22.常见的布局形式 . 常见的布局形式((11)"T"结构布局。(如图33-15 15)结构布局。)((22)"口"型布局。(如图)“嘴”布局。(图33-16 16))((33)“三”布局。)“三”布局。((44)对称对比布局。)对称(55)) POP POP 布局. 布局如图33--17. 如图3-15 首信EasyPay网站“T”型网页布局3-16 中国国际软件和信息服务交易中心网站的“嘴巴”网页布局 图3-17 ELLE网站的POP布局 33. 布局过程中遵循的基本原则和技巧 布局过程中遵循的基本原则和技巧在版面设计中,通过文字和图像的空间组合表达和谐与美感。
在设计网页布局时要遵循一些美感和美感。设计网页布局时要遵循的一些原则: 原则:((11)normal balance.) Normal balance. ((22)Abnormal balance.) Abnormal balance. (33)contrast.) 比较((4 4)serial-view.) 凝视. ((55)blank.) 空白. (66) 尝试用图片解释.) 尝试用图片解释. 33.44.4. 4 网页色彩设计 网页色彩设计11.颜色相关知识.颜色相关知识.色相(Hue Hue.Hue识别是指颜色的出现,也就是区分颜色)。Hue识别是指颜色的出现,是区分种类的名称颜色。例如:红色、橙色、黄色、绿色、青色、蓝色和颜色类别名称。例如:红色、橙色、黄色、绿色、青色、蓝色、紫色等颜色。紫色等颜色。亮度( Value Value). 颜色明度 是指颜色的明暗程度, ). 颜色明度是指颜色的明暗程度,反映了颜色的深浅。颜色。它反映了颜色的深度。纯度(Chroma Chroma。颜色的纯度称为饱和度,即颜色)。色彩纯度称为饱和度,即色彩的鲜艳度和浊度。颜色的鲜艳程度和混浊程度。 22. 消色差和彩色的应用。无彩色和彩色的应用可以有冷暖色的倾向。冷暖色调。如图所示,颜色可能有冷色或暖色的倾向。
冷暖色如图33-18所示。显示。图 3-18 色环中的冷、暖、中性色 33. 网页配色原理.网页配色原则 在网页配色时,必须遵循以下基本原则。网页配色时,必须遵循以下基本原则((11)特色。)有特色。(22)合理搭配。)合理搭配。((33)色彩适合。)颜色适宜性。((44)色的藏性。)颜色联想。(55)注意艺术性。)注意艺术性。44.配色注意事项。配色注意事项( (11)使用单色。)使用单色。((22)同色系颜色。)同色系颜色((33)使用对比色或互补色。)使用对比色或互补色。((4 4)黑的用.) 黑色使用. ((55)Background color use.) Background color Use. ((66)色的量。) 颜色的数量. ((77)Due to不同的国家和种族、宗教信仰和生活)由于不同的国家和种族、宗教信仰和生活的地理、位置和文化修养等不同,地理位置和文化不同人群的修养,不同人群的好恶程度有很大差异。对颜色的好恶程度有很大的不同。 ((8@8)颜色记忆。
) 颜色的记忆。 ((99)Color association.) 颜色联想. 33.44.5 网页图片和文字的设计. 网页图片和文字的设计. 11. 网页上的图片. 网页上的图片在网页上. 请注意以下几点使用图片:在网页中使用图片时注意以下几点:((11)图片采集和选择。)图片采集和选择。(22)图片格式。)图片格式。((33)图片处理和存储。)图片处理和存储。((44)网页背景图片应用。)网页背景图片应用。((55)慎用动画。)慎用动画。22.设计文字的设计。文字的设计((11)文字的四种基本形式的布局。)文字的四种基本的布局形式。((22)字体的使用。)字体的使用。33。44.6的设计网站Home 网站首页的设计首页也叫首页,就是网站的图片页。是网站 图片页面 11. 主页类型。主页类型 22、主页功能模块。主页功能模块 33. 主页设计布局。主页 33.. 44.7 的设计布局。其他页面的设计。其他页面的设计。规划 11. 规划其他页面的原则。规划其他页面的原则((11)style 一致性。)样式一致性。((22)special 元素一致性。
) 特殊元素的一致性。 ((33)必要链接按钮。)必要链接按钮。((44)共享信息的一致性。)共享信息的一致性。((55)尽量为访问者和网上购物者提供便利。)尝试22. 产品页面制作. 产品页面制作 33. 新闻页面设计. 新闻页面设计 本章小结 本章小结 本章详细介绍电子商务网站 内容设计的主要内容本章详细介绍了电商网站内容设计的主要内容和制作方法,电商网站内容设计包括网站内容和制作方法,电商网站内容设计包括网站原则内容设计、主要内容与功能、内容设计内容设计原则、主要内容与功能、内容设计流程;电子商务网站内容结构设计包括目录流;电子商务网站内容结构设计包括目录结构,l墨水结构,导航设计; 网站 样式、图像和结构、链接结构、导航设计; 网站风格、形象和创意设计是网站内容设计的重要组成部分;第一个创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多设计技巧,页面和其他页面的制作使用了很多设计技巧和制作方法。通过网站信息的组织和设计,我们的制作方法。通过网站信息的组织和设计,我们将设计一个完美的电子商务网站。
将设计一个完美的电子商务网站。复习题 复习题 11.电商网站内容设计的原则是什么? 电商网站内容设计的原则是什么?二十二。企业。企业网站应该包括哪些内容?网站应该包括什么? 33.网站的风格是什么?如何建立网站的主题风格? . 网站的风格是什么?如何建立网站的主题风格? 44.网站创造力的阶段是什么? . 网站创造力的阶段是什么? 55. 举例说明网站 是什么。举例说明什么是网站CI CI形象设计?形象设计? 66、页面设计应该遵循哪些基本原则? 页面设计应该遵循哪些基本原则? 77. 简述网页设计应遵循哪些视觉构图原则? 简述网页设计应遵循哪些视觉构图原则? 88. 页面布局设计的基本步骤是什么? 页面布局设计的基本步骤是什么? 99、网页配色的原则是什么? 网页配色的原则是什么? 10 10.首页和其他页面的规划原则是什么? 首页和其他页面的规划原则是什么? 查看全部
网站内容设计(电子商务网站内容设计的原则、组成与流程(组图))
电子商务网站内容设计原则、组成和流程 e-commerce网站内容设计原则、组成和流程3.1.1 3.1.1 e-commerce网站内容设计电子商务的原则网站内容设计原则在内容设计过程中,我们必须遵循以下基本原则: 在内容设计过程中,我们必须遵循以下基本原则: 11、信息内容应该是新颖、准确、精致、专业、与众不同。 , 信息内容应新颖、准确、简洁、专业、有特色。 22、快速安全的访问。 , 快速安全的访问。 1)提高访问者的速度。 ) 提高访问者的速度。 ((22)必须有一个安全且运行良好的软硬件环境)必须有一个安全且运行良好的软硬件环境3)遵循“三击”原则)遵循“三击”原则3 3、提供交互性,方便用户访问和购买。 ,提供交互性,方便用户访问和购买。 ((11)提供交互)提供交互2)完整的检索和信息交互能力)完整的检索和信息交互能力3)方便用户访问和购买)方便用户访问和购买3.1.2 3.1.2确定公司确定企业网站的内容和功能网站的内容和功能11、网站的静态内容,动态内容,网站的静态内容,动态content网站'S 静态内容指的是一些相对不变、变化频繁的静态内容网站指的是一些相对不变、变化不频繁的信息。
例如公司介绍、员工信息、低销售率信息。例如公司介绍、员工信息、销售网络、交易规则、售后服务信息等。 网络、交易规则、售后服务信息等。动态内容是需要经常更新的数据,动态页面动态内容是需要经常更新的数据。动态页面由数据库和相应的应用程序组成。例如,关于表面是由一个数据库和相应的应用程序组成的。例如,有关于产品的信息、关于在线销售的信息以及其他服务。示例包括产品信息、在线销售信息和其他服务。例如当当书店网站(如图33-11所示当当书店网站)。图 3-1 当当网网站homepage 22. 企业.企业网站应收录的内容 网站应收录的内容 企业网站是以企业为主体构建的网站,企业内部网站是以企业为主体构建的网站企业为主体,其内容除了标准网站的内容外,还应强调信息提供。信息提供除了标准网站的内容外,还应重点提供企业信息、产品信息、技术信息和服务信息。 Point 提供有关公司、产品、技术和服务的信息。我们以海尔网站为例,介绍一下企业网站应该收录哪些内容。我们以海尔网站为例,介绍一下enterprise网站应该收录哪些内容。内容。 ((11)企业背景介绍。(图)企业背景介绍。
(如图33-22所示)((22)详细产品信息或服务介绍。(图)详细产品信息或服务介绍。(图33--33)显示)(3 3)技术支持信息。(图)技术支持信息。(图33-44)展示)((44)企业营销网络。(图)企业营销网络。(如图33-55)如图) )(55)金融报告。(如图)财务报告。(如图33-66)如图)((66)采集客户反馈。)采集客户反馈。((77)辅助信息。(图)辅助信息。(图33-77)如图)(88)增值服务。(举例)图)增值服务。(如图33-88)图3-2 Haier网站企业介绍页面 图3-3 Haier网站海尔行业页面 图3-4 Haier网站海尔服务渠道页面 图3-5 Haier网站订购指南页面 图3-6 Haier网站的股市公告页面 图3-7 Haier@k 17@的海尔新闻页面 图3-8 Haier网站的海尔俱乐部页面 e-commerce网站content design process e-commerce网站content design process 通常,电子商务网站的内容设计流程需要下列。通常,e-commerce网站的内容设计过程需要经过以下几个步骤: 经过以下步骤:((11)采集网站content主题相关的关键信息。
) 采集与网站content 主题相关的关键信息。 ((22)设计网站信息结构。) 设计网站信息结构。((33)Select网站operating environment.)Select 网站operating environment. ((44) for web视觉设计与制作。)网页可视化设计与制作。((55)网站测试与发布。)网站测试与发布。((66)网站维护与管理。)网站维护和管理 33.2 e-commerce网站内容结构设计 e-commerce网站内容结构设计 33.2.2.1 e-commerce网站目录结构设计 e-commerce网站目录结构设计电子商务网站目录结构应考虑以下因素: 电子商务网站目录结构的设计应考虑以下因素: 11.不要将所有文件都存放在根目录中 不要存放所有文件 都存在在根目录下 22.根据列的内容创建子目录 根据列的内容创建子目录 33.创建独立目录在每个主目录下。在每个主目录下创建一个独立的Images Images目录 44. Directory 目录的层次不要太深。目录的层次不要太深 55.其他注意事项。其他注意事项 33.2.2.2 网站link 结构设计与导航设计 网站link 结构设计与导航设计 11. 网站Link 结构设计.网站Link 结构设计 一般来说,链接结构有两种基本方式网站:一般来说网站的链接结构有两种基本方式:((11)Tree链接结构(一对一))树链接结构(一对一)((2 2)星形链接结构(一对多)) 星形链接结构(一对多) 22.网站导航设计。网站网站导航设计@导航设计是网站的链接结构设计@.
网站Navigation design 是网站链接结构的设计。 ((11)Navigation bar.) Navigation bar. ((22)Drop-down menu navigation. (Figure) 下拉菜单导航. (如图33-99) 如图) ((33)使用分类列表导航。)使用分类列表导航。((44)使用图片或小动画导航。(图)使用图片或小动画导航。(如图33-10 10)如图) 图3-9 海尔集团网站下拉菜单导航 图3-10 麦当劳网站第33页。3 电商风格、创意和形象设计网站电商风格网站,创意及形象设计33.33.1 网站整体风格设计网站整体风格设计网站整体风格包括网站的主题风格和装修风格。网站的整体风格包括@主题风格和网站的装修风格。 11.网站的主题风格。网站的主题风格可以分为以下几个步骤: 可以分为以下几个步骤:((11)theme style is建立在有价值的内容的基础上。)主题风格是基于有价值的内容。 ((22)Clear 网站应该给浏览者留下什么样的印象。)明确网站应该给浏览者留下什么样的印象。(33)进一步找出其中最有特色的素材,即最有能力)进一步找出其中最有特色的素材,也就是最能体现网站风格的素材,并将其作为网站的一个特征来体现网站的风格@素材,作为网站的一个特色,重点加强和突出宣传。
注重加强和突出宣传。二十二。 网站的装饰风格. 网站的装饰风格常用如下: 常用的有以下几种:((11)organizational装饰风格。)组织装饰风格。((22)functional装饰风格。)function性装饰(33)visibility 装饰风格。)可见性装饰风格。网站创意的产网站创意的一代根据美国广告教授詹姆斯的研究,创意思维是基于美国广告教授詹姆斯的研究和创造性思维过程分为五个阶段: 过程分为五个阶段:((11)备期。研究所采集的信息,基于旧经验,齐)准备期。研究所采集的信息基于老经验,启发新思想;孵化新思想;((22)孵化期。咀嚼消化数据,让意识自由发展,)孵化期。咀嚼消化数据,让意识自由发展,任意组合;任意组合y; ((33)启蒙期。意识发展和结合产生创造力;) 启蒙期。意识发展和结合产生创造力;((44)验证期。讨论和修正产生的想法;)验证期.将由此产生的创意讨论和修正;((55)形成期。设计制作网页,将创意具体化)形成期。设计制作网页,将创意具体化..网站网站CI CI形象设计形象设计所谓所谓CI CI((Corporate Identity Corporate Identity),意为由远见而来),就是通过远见来统一企业的形象。
统一企业形象。以下提供网站image策划的一些经验: 以下提供网站image策划的一些经验: 11.设计公司自己的网站标志(.设计公司自己的网站标志(logo标志)。22.确定网站的主色。确定网站的主色。33.突出@的标准网站字体..突出网站的标准字体. 44.设计一个朗朗上口的slogan..设计一个朗朗上口的slogan. 33.4 电子商务页面设计网站电子商务网站页面设计33.4.44.1页面设计原则 页面设计原则 设计网页时应遵循以下基本原则: 设计网页时应遵循以下基本原则: 11. 网页命名要简洁、规则 网页的命名要简洁、规则22. 确保页面导航良好 确保页面导航良好 33. 主页的设计要一目了然 主页的设计要一目了然 44. 网页应该易于阅读。网页应易于阅读。效果。视觉效果设计合理 6 6.页面下载正常快速。正常和快速的页面下载 33. 44.2 页面的视觉表现 页面的视觉表现 11. 网页的视觉构成。网页的视觉构图((11)Visual 流程。应遵循以下构图原则:) 视觉流程。应遵循以下构图原则:使主题元素更加突出。
使主题元素更加突出。内容和形式表现要统一一、有订单。内容和形式表现要统一一、有订单。在视觉上强调网页吸引力的重点。从视觉上强调网页吸引力的重点。网页设计中的空白应妥善处理。网页设计中的空白应妥善处理。使网页具有一定的节奏感。使网页具有一定的节奏感。提高网页内容的可见性。提高网页内容的可见性。 ((22)点线面知识)点线面知识点线面是构成视觉空间的基本要素是点线面构成视觉空间的表达视觉空间。基本元素是表达视觉形象的基本设计语言。视觉形象的基本设计语言。在网页中,一个单一的小图像可以称为一个点。在网页中,一个单一的和小图像可以称为一个点(示例如图33--12所示)。线是分页的主要元素之一。线是分页的主要元素之一。它决定了分页的现象页面,决定页面的基本现象。元素。(示例显示在基本元素中。(示例如图33-13 13))Surfaces 表面重复平行排列的线或重复线和面的轨迹平行排列或线的线(考试ple 如图所示。 (示例如图 33-14 所示)。图3-12 电影《醉画仙子》的网站 图3-13 NESTEA Drink Korea 网站 图3-14 IBM网站 22. 网页视觉传达设计。网页视觉传达设计在网页设计中,视觉导向成为网页设计的构成在网页设计中,视觉导向成为网页设计构成的重点,合理灵活的使用将提高向受众传达信息的关键点,并合理灵活地使用它,将提高向受众传达信息的准确性和有效性。
因此,在网页设计中必须使用灵活性的准确性和有效性。因此,在网页设计上要有弹性。让它活着。首先,视觉过程的逻辑性要强。首先,视觉过程的逻辑性要强。其次,视觉过程必须更具可读性。其次,视觉过程必须更具可读性。第三,视觉规划的战略性。第三,视觉规划的战略性。 33.. 44.. 3 网页版面设计网页版面版面设计就是将图片和文字以最适合浏览的方式排列。布局就是将图片和文字以最适合浏览的方式排列在页面的不同位置。在页面上的不同位置。 11、页面布局设计的基本步骤。页面布局设计的基本步骤((11)Establish a Draft.) 创建草稿. ((22)粗略布局.) 粗略布局. ((33)定案.) 定案. 22.常见的布局形式 . 常见的布局形式((11)"T"结构布局。(如图33-15 15)结构布局。)((22)"口"型布局。(如图)“嘴”布局。(图33-16 16))((33)“三”布局。)“三”布局。((44)对称对比布局。)对称(55)) POP POP 布局. 布局如图33--17. 如图3-15 首信EasyPay网站“T”型网页布局3-16 中国国际软件和信息服务交易中心网站的“嘴巴”网页布局 图3-17 ELLE网站的POP布局 33. 布局过程中遵循的基本原则和技巧 布局过程中遵循的基本原则和技巧在版面设计中,通过文字和图像的空间组合表达和谐与美感。
在设计网页布局时要遵循一些美感和美感。设计网页布局时要遵循的一些原则: 原则:((11)normal balance.) Normal balance. ((22)Abnormal balance.) Abnormal balance. (33)contrast.) 比较((4 4)serial-view.) 凝视. ((55)blank.) 空白. (66) 尝试用图片解释.) 尝试用图片解释. 33.44.4. 4 网页色彩设计 网页色彩设计11.颜色相关知识.颜色相关知识.色相(Hue Hue.Hue识别是指颜色的出现,也就是区分颜色)。Hue识别是指颜色的出现,是区分种类的名称颜色。例如:红色、橙色、黄色、绿色、青色、蓝色和颜色类别名称。例如:红色、橙色、黄色、绿色、青色、蓝色、紫色等颜色。紫色等颜色。亮度( Value Value). 颜色明度 是指颜色的明暗程度, ). 颜色明度是指颜色的明暗程度,反映了颜色的深浅。颜色。它反映了颜色的深度。纯度(Chroma Chroma。颜色的纯度称为饱和度,即颜色)。色彩纯度称为饱和度,即色彩的鲜艳度和浊度。颜色的鲜艳程度和混浊程度。 22. 消色差和彩色的应用。无彩色和彩色的应用可以有冷暖色的倾向。冷暖色调。如图所示,颜色可能有冷色或暖色的倾向。
冷暖色如图33-18所示。显示。图 3-18 色环中的冷、暖、中性色 33. 网页配色原理.网页配色原则 在网页配色时,必须遵循以下基本原则。网页配色时,必须遵循以下基本原则((11)特色。)有特色。(22)合理搭配。)合理搭配。((33)色彩适合。)颜色适宜性。((44)色的藏性。)颜色联想。(55)注意艺术性。)注意艺术性。44.配色注意事项。配色注意事项( (11)使用单色。)使用单色。((22)同色系颜色。)同色系颜色((33)使用对比色或互补色。)使用对比色或互补色。((4 4)黑的用.) 黑色使用. ((55)Background color use.) Background color Use. ((66)色的量。) 颜色的数量. ((77)Due to不同的国家和种族、宗教信仰和生活)由于不同的国家和种族、宗教信仰和生活的地理、位置和文化修养等不同,地理位置和文化不同人群的修养,不同人群的好恶程度有很大差异。对颜色的好恶程度有很大的不同。 ((8@8)颜色记忆。
) 颜色的记忆。 ((99)Color association.) 颜色联想. 33.44.5 网页图片和文字的设计. 网页图片和文字的设计. 11. 网页上的图片. 网页上的图片在网页上. 请注意以下几点使用图片:在网页中使用图片时注意以下几点:((11)图片采集和选择。)图片采集和选择。(22)图片格式。)图片格式。((33)图片处理和存储。)图片处理和存储。((44)网页背景图片应用。)网页背景图片应用。((55)慎用动画。)慎用动画。22.设计文字的设计。文字的设计((11)文字的四种基本形式的布局。)文字的四种基本的布局形式。((22)字体的使用。)字体的使用。33。44.6的设计网站Home 网站首页的设计首页也叫首页,就是网站的图片页。是网站 图片页面 11. 主页类型。主页类型 22、主页功能模块。主页功能模块 33. 主页设计布局。主页 33.. 44.7 的设计布局。其他页面的设计。其他页面的设计。规划 11. 规划其他页面的原则。规划其他页面的原则((11)style 一致性。)样式一致性。((22)special 元素一致性。
) 特殊元素的一致性。 ((33)必要链接按钮。)必要链接按钮。((44)共享信息的一致性。)共享信息的一致性。((55)尽量为访问者和网上购物者提供便利。)尝试22. 产品页面制作. 产品页面制作 33. 新闻页面设计. 新闻页面设计 本章小结 本章小结 本章详细介绍电子商务网站 内容设计的主要内容本章详细介绍了电商网站内容设计的主要内容和制作方法,电商网站内容设计包括网站内容和制作方法,电商网站内容设计包括网站原则内容设计、主要内容与功能、内容设计内容设计原则、主要内容与功能、内容设计流程;电子商务网站内容结构设计包括目录流;电子商务网站内容结构设计包括目录结构,l墨水结构,导航设计; 网站 样式、图像和结构、链接结构、导航设计; 网站风格、形象和创意设计是网站内容设计的重要组成部分;第一个创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多设计技巧,页面和其他页面的制作使用了很多设计技巧和制作方法。通过网站信息的组织和设计,我们的制作方法。通过网站信息的组织和设计,我们将设计一个完美的电子商务网站。
将设计一个完美的电子商务网站。复习题 复习题 11.电商网站内容设计的原则是什么? 电商网站内容设计的原则是什么?二十二。企业。企业网站应该包括哪些内容?网站应该包括什么? 33.网站的风格是什么?如何建立网站的主题风格? . 网站的风格是什么?如何建立网站的主题风格? 44.网站创造力的阶段是什么? . 网站创造力的阶段是什么? 55. 举例说明网站 是什么。举例说明什么是网站CI CI形象设计?形象设计? 66、页面设计应该遵循哪些基本原则? 页面设计应该遵循哪些基本原则? 77. 简述网页设计应遵循哪些视觉构图原则? 简述网页设计应遵循哪些视觉构图原则? 88. 页面布局设计的基本步骤是什么? 页面布局设计的基本步骤是什么? 99、网页配色的原则是什么? 网页配色的原则是什么? 10 10.首页和其他页面的规划原则是什么? 首页和其他页面的规划原则是什么?
网站内容设计(网站用户的思维方式和基本的行为模式做一个分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-09-12 19:14
为了更好的理解和应用我要讲的原理,我们先来分析一下用户与网站的交互过程,用户的思维方式和基本的行为模式。
网站用户怎么看?
简单来说,网站用户的思维方式与购物者在商店买东西的思维方式没有太大区别。打开一个新网页后,用户会快速浏览一下,然后点击一个吸引他们注意力的链接或与他们正在寻找的目标相匹配的内容。事实上,网页中的很大一部分内容并没有被用户阅读。
大多数用户都在寻找他们感兴趣(或对他们有用)并且可以打开的内容。一旦他们遇到此类内容,他们会立即点击。如果新打开的网页不符合用户的期望,他们会点击“返回”按钮继续浏览和搜索的过程。
• 用户最看重网站 内容的质量和可信度。如果一个网站可以为用户提供非常优质的内容,那么用户就愿意在网页上的广告和网站的设计缺陷之间做出妥协。这就是为什么许多设计不佳的网站 拥有巨大的流量。在用户眼中,网站内容往往比内容的载体(设计)更重要。
• 用户不阅读,只浏览。
当用户打开网页时,他们倾向于搜索某些特定内容或查看可以引导他们浏览网页内容的关键信息点。
• 网站Users 缺乏耐心,往往会立即获得结果。这是一个很简单的事实:如果一个网站未能达到用户的期望,就意味着网站设计师的工作还没有到位,公司将要承担经济损失。 网站设定的认知过程越复杂,导航能力越差,用户放弃使用网站而寻求替代网站的可能性就越大。
• 用户很难做出最佳选择。
在寻找目标内容时,用户的搜索方法往往效率低下。他们也很少扫描网页每个部分的内容以找到最有用的内容。相反,用户通常会选择他们感兴趣的第一个内容。当用户看到符合他们期望的内容链接时,他们立即点击查看它的机会非常高。最优选择需要更多时间,用户不愿意忍受这个困难。随机选择要简单得多。
• 用户的行为很直观。对于设计师提供的信息,大多数用户的反应不是细读,而是忽略。根据史蒂夫克鲁格的说法,用户这样做的原因是因为他们不关心设计师。 “如果我们认为某个东西有用,我们就会使用它。至于它是如何工作的,我们不在乎,只要我们认为它有用。如果用户认为你在设计一个广告牌,那就把广告放在卡片设计上更好。”
• 用户乐于控制网络。用户倾向于控制他们的浏览过程,并且倾向于识别具有高度内容一致性的网站。例如,他们不喜欢看到一个在没有警告的情况下打开的新窗口。当他们单击“返回”按钮时,他们要求能够实际返回到他们刚刚查看的页面:因此,如果可能,尽量不要设置“在新窗口中”。 “在窗口中打开”选项。
1.不要让用户担心
根据克鲁格网站usability 的“第一原则”,一个好的网页应该是“一目了然,不言而喻”。设计师在设计网页时,他的工作应该是消除问号——即需要用户自己思考、权衡、选择和决定的项目。
如果一个网站导航和网站结构设置不合理,网站的可用性不高,那么就会留下很多问号,用户在使用时很容易被网站跑掉。路很乱,连从A点到B点都成问题。清晰的网站结构、简洁的视觉引导、高辨识度的导航链接,都为用户搜索目标内容提供了极大的帮助。
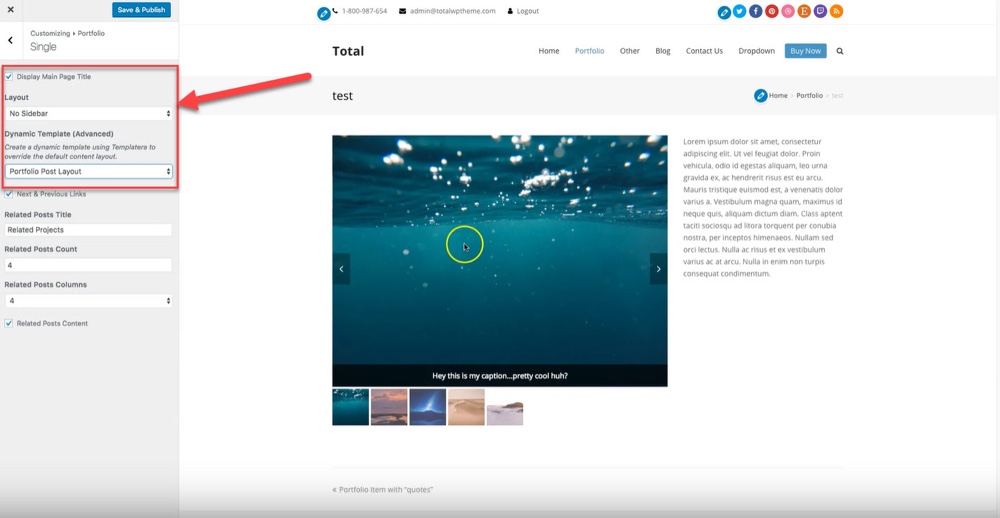
让我们看一个例子。 Beyondis.co.uk 声称他们“超越了渠道、产品和销售”。但他们想说什么?由于用户倾向于以“F”形模式浏览网站,这三个句子很可能是用户在网页完全打开后注意到的第一个网页元素。
虽然这个网站本身简单好用,但是用户要想理解这三个句子,还得进一步搜索信息。这种情况是一个不必要的问号。网页设计师的任务之一是将问号的数量减少到0.。对于这三句话的含义,网站在首页右侧以视图的形式给出了解释。如果两部分可以互换,可用性会大大提高。
ExpressionEngine网站的布局与Beyondi非常接近,但没有留下“不必要的问号”。而这个网页的宣传文字也有它的作用:当用户试用网站服务或下载免费版本时,这些文字为他们提供了相应的选择。
降低网站的认知难度,让用户更好地理解网站的使用方法。如果您能做到这一点,用户将能够欣赏您设计的网站 的易用性和便利性。如果一个网站让用户觉得很迷茫,用户自然不会用。
2.不要考验用户的耐心
如果您想在任何设计项目中为用户提供服务或工具,请尽量减少对用户的要求。测试或服务要求用户提供的条件越少,用户使用它的可能性就越大。对于新用户来说尤其如此。他们通常只想体验您提供的服务,而不是填写一系列表格以获得他们可能永远不需要的帐户。尽量让用户自己浏览和了解你的服务,不要强迫他们提供个人信息。用户为了体验网站的服务,必须留下邮箱地址,这是不合理的。
正如 37Signals 团队的程序员 Ryan Singerstates 所说,如果用户在使用您提供的服务后要求他们提供电子邮件地址,他们可能会积极配合,因为用户已经我了解并期待得到更多反馈.
Stikkit网站的用户体验非常好,几乎不需要用户提供任何信息,给用户一种轻松愉快的感觉。这不正是网页设计师希望用户体验的感觉吗?
当然,设计师也想从用户那里获取信息。所以网站用户可以在30秒内完成注册——注册步骤并行进行,用户甚至不需要下拉页面。
理想的网页应该没有任何障碍。不会强制用户订阅或注册后才能体验网站的服务。即使只是注册也足以让用户感到不便,这会降低他们对网页的兴趣,从而减少网站的浏览量。
3. 调动用户注意力
通常,网站 的内容是静态的或动态的。一些交互元素比其他元素更能吸引用户的注意力。我们都知道,图片比文字更抢眼,就像在文字中,粗黑字体比普通字体更抢眼。
人眼观察世界的方式是高度非线性的,这就是为什么网页上的线条、图案和动态图片可以立即被用户注意到的原因。页面上的动态广告如此烦人,分散注意力也是一个道理,但从营销的角度来看,视频弹窗确实是一种非常有效的吸引用户注意力的手段。
网站 几乎完美地使用了注意力法则。这个页面上唯一能立即被用户看到的内容是大字“FREE”,它以一种迷人而美丽的方式呈现,但它本身也是一个非常有用的信息。以下文字提供了用户如何获得“免费”产品的足够详细的描述。
网页中简洁的视觉元素的巧妙运用,可以有效地将用户的注意力引导到网页的特定区域,用户的注意力会从A点转到B点,甚至可能没有注意到。羊毛布。用户心中的问号越少,他们对网站的认可度就越高,对网页上宣传的公司的信任度就越高。换句话说:用户越容易识别网站的内容,用户体验就越好,而用户体验是网站可用性的第一要素。 查看全部
网站内容设计(网站用户的思维方式和基本的行为模式做一个分析)
为了更好的理解和应用我要讲的原理,我们先来分析一下用户与网站的交互过程,用户的思维方式和基本的行为模式。
网站用户怎么看?
简单来说,网站用户的思维方式与购物者在商店买东西的思维方式没有太大区别。打开一个新网页后,用户会快速浏览一下,然后点击一个吸引他们注意力的链接或与他们正在寻找的目标相匹配的内容。事实上,网页中的很大一部分内容并没有被用户阅读。
大多数用户都在寻找他们感兴趣(或对他们有用)并且可以打开的内容。一旦他们遇到此类内容,他们会立即点击。如果新打开的网页不符合用户的期望,他们会点击“返回”按钮继续浏览和搜索的过程。
• 用户最看重网站 内容的质量和可信度。如果一个网站可以为用户提供非常优质的内容,那么用户就愿意在网页上的广告和网站的设计缺陷之间做出妥协。这就是为什么许多设计不佳的网站 拥有巨大的流量。在用户眼中,网站内容往往比内容的载体(设计)更重要。
• 用户不阅读,只浏览。
当用户打开网页时,他们倾向于搜索某些特定内容或查看可以引导他们浏览网页内容的关键信息点。
• 网站Users 缺乏耐心,往往会立即获得结果。这是一个很简单的事实:如果一个网站未能达到用户的期望,就意味着网站设计师的工作还没有到位,公司将要承担经济损失。 网站设定的认知过程越复杂,导航能力越差,用户放弃使用网站而寻求替代网站的可能性就越大。
• 用户很难做出最佳选择。
在寻找目标内容时,用户的搜索方法往往效率低下。他们也很少扫描网页每个部分的内容以找到最有用的内容。相反,用户通常会选择他们感兴趣的第一个内容。当用户看到符合他们期望的内容链接时,他们立即点击查看它的机会非常高。最优选择需要更多时间,用户不愿意忍受这个困难。随机选择要简单得多。
• 用户的行为很直观。对于设计师提供的信息,大多数用户的反应不是细读,而是忽略。根据史蒂夫克鲁格的说法,用户这样做的原因是因为他们不关心设计师。 “如果我们认为某个东西有用,我们就会使用它。至于它是如何工作的,我们不在乎,只要我们认为它有用。如果用户认为你在设计一个广告牌,那就把广告放在卡片设计上更好。”
• 用户乐于控制网络。用户倾向于控制他们的浏览过程,并且倾向于识别具有高度内容一致性的网站。例如,他们不喜欢看到一个在没有警告的情况下打开的新窗口。当他们单击“返回”按钮时,他们要求能够实际返回到他们刚刚查看的页面:因此,如果可能,尽量不要设置“在新窗口中”。 “在窗口中打开”选项。
1.不要让用户担心
根据克鲁格网站usability 的“第一原则”,一个好的网页应该是“一目了然,不言而喻”。设计师在设计网页时,他的工作应该是消除问号——即需要用户自己思考、权衡、选择和决定的项目。
如果一个网站导航和网站结构设置不合理,网站的可用性不高,那么就会留下很多问号,用户在使用时很容易被网站跑掉。路很乱,连从A点到B点都成问题。清晰的网站结构、简洁的视觉引导、高辨识度的导航链接,都为用户搜索目标内容提供了极大的帮助。
让我们看一个例子。 Beyondis.co.uk 声称他们“超越了渠道、产品和销售”。但他们想说什么?由于用户倾向于以“F”形模式浏览网站,这三个句子很可能是用户在网页完全打开后注意到的第一个网页元素。
虽然这个网站本身简单好用,但是用户要想理解这三个句子,还得进一步搜索信息。这种情况是一个不必要的问号。网页设计师的任务之一是将问号的数量减少到0.。对于这三句话的含义,网站在首页右侧以视图的形式给出了解释。如果两部分可以互换,可用性会大大提高。
ExpressionEngine网站的布局与Beyondi非常接近,但没有留下“不必要的问号”。而这个网页的宣传文字也有它的作用:当用户试用网站服务或下载免费版本时,这些文字为他们提供了相应的选择。
降低网站的认知难度,让用户更好地理解网站的使用方法。如果您能做到这一点,用户将能够欣赏您设计的网站 的易用性和便利性。如果一个网站让用户觉得很迷茫,用户自然不会用。
2.不要考验用户的耐心
如果您想在任何设计项目中为用户提供服务或工具,请尽量减少对用户的要求。测试或服务要求用户提供的条件越少,用户使用它的可能性就越大。对于新用户来说尤其如此。他们通常只想体验您提供的服务,而不是填写一系列表格以获得他们可能永远不需要的帐户。尽量让用户自己浏览和了解你的服务,不要强迫他们提供个人信息。用户为了体验网站的服务,必须留下邮箱地址,这是不合理的。
正如 37Signals 团队的程序员 Ryan Singerstates 所说,如果用户在使用您提供的服务后要求他们提供电子邮件地址,他们可能会积极配合,因为用户已经我了解并期待得到更多反馈.
Stikkit网站的用户体验非常好,几乎不需要用户提供任何信息,给用户一种轻松愉快的感觉。这不正是网页设计师希望用户体验的感觉吗?
当然,设计师也想从用户那里获取信息。所以网站用户可以在30秒内完成注册——注册步骤并行进行,用户甚至不需要下拉页面。
理想的网页应该没有任何障碍。不会强制用户订阅或注册后才能体验网站的服务。即使只是注册也足以让用户感到不便,这会降低他们对网页的兴趣,从而减少网站的浏览量。
3. 调动用户注意力
通常,网站 的内容是静态的或动态的。一些交互元素比其他元素更能吸引用户的注意力。我们都知道,图片比文字更抢眼,就像在文字中,粗黑字体比普通字体更抢眼。
人眼观察世界的方式是高度非线性的,这就是为什么网页上的线条、图案和动态图片可以立即被用户注意到的原因。页面上的动态广告如此烦人,分散注意力也是一个道理,但从营销的角度来看,视频弹窗确实是一种非常有效的吸引用户注意力的手段。
网站 几乎完美地使用了注意力法则。这个页面上唯一能立即被用户看到的内容是大字“FREE”,它以一种迷人而美丽的方式呈现,但它本身也是一个非常有用的信息。以下文字提供了用户如何获得“免费”产品的足够详细的描述。
网页中简洁的视觉元素的巧妙运用,可以有效地将用户的注意力引导到网页的特定区域,用户的注意力会从A点转到B点,甚至可能没有注意到。羊毛布。用户心中的问号越少,他们对网站的认可度就越高,对网页上宣传的公司的信任度就越高。换句话说:用户越容易识别网站的内容,用户体验就越好,而用户体验是网站可用性的第一要素。
网站内容设计(网站主题网站建设主题就是你建立的网站所要包含的主要内容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-09-12 19:07
)
一、OK网站topic
网站construction 主题是你要构建网站的主要内容,一个网站必须有一个明确的主题。尤其是个人网站,不能像网站一样内容全面,包罗万象。你没有能力和精力,所以一定要找到自己最感兴趣的内容,深入透彻,发挥自己的特色,才能给用户留下深刻的印象。 网站的主题不固定,只要你感兴趣,任何内容都可以,但主题要清晰,内容要大、全、精、深在你的主题范围内.
二、采集资料
明确网站创建的主题后,就应该开始围绕主题采集素材了。俗话说:“巧妇难为无米之炊”。如果你想让你的网站有血有肉,吸引用户,就必须尽可能多的采集素材。采集的资料越多,以后做网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从网络上采集,采集到的资料可以作为自己制作网页的素材。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,布局,文字和图片的使用等等,你可以只有在制作网页之前考虑这些方面,才能熟悉制作和熟悉。只有这样制作的网页才有个性、特色和吸引力。
四、选择合适的制作工具
虽然您选择的工具不会影响您网页设计的质量,但一款功能强大且易于使用的软件往往可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大多数网友选择所见即所得的编辑工具。当然,最好的还是呵呵。如果您是初学者,它是首选。此外,还有图像编辑工具,例如,等等;动画制作工具,如Flash、Cool 3d、Gif Animator等;还有网页特效工具,如声音、色彩等,网上有很多这方面的软件。需要灵活使用。
五、制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单后复杂,就是先设计简单的内容,再设计复杂的内容,以便出现问题时可以方便的修改。在创建网页时更灵活地使用模板,可以大大提高生产效率。
六、上传测试
网页创建后,必须发布到网络服务器上,才能被全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,您可以方便地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐页测试,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。
七、Promotions
网页制作完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和热度。推广的方式有很多种,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、Maintenance Update网站 请注意经常维护和更新内容,保持内容新鲜,不要一做完就留在那里,只有不断添加新内容才能吸引浏览 浙企微网专注网站建设,欢迎联系
查看全部
网站内容设计(网站主题网站建设主题就是你建立的网站所要包含的主要内容
)
一、OK网站topic
网站construction 主题是你要构建网站的主要内容,一个网站必须有一个明确的主题。尤其是个人网站,不能像网站一样内容全面,包罗万象。你没有能力和精力,所以一定要找到自己最感兴趣的内容,深入透彻,发挥自己的特色,才能给用户留下深刻的印象。 网站的主题不固定,只要你感兴趣,任何内容都可以,但主题要清晰,内容要大、全、精、深在你的主题范围内.
二、采集资料
明确网站创建的主题后,就应该开始围绕主题采集素材了。俗话说:“巧妇难为无米之炊”。如果你想让你的网站有血有肉,吸引用户,就必须尽可能多的采集素材。采集的资料越多,以后做网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从网络上采集,采集到的资料可以作为自己制作网页的素材。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,布局,文字和图片的使用等等,你可以只有在制作网页之前考虑这些方面,才能熟悉制作和熟悉。只有这样制作的网页才有个性、特色和吸引力。

四、选择合适的制作工具
虽然您选择的工具不会影响您网页设计的质量,但一款功能强大且易于使用的软件往往可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大多数网友选择所见即所得的编辑工具。当然,最好的还是呵呵。如果您是初学者,它是首选。此外,还有图像编辑工具,例如,等等;动画制作工具,如Flash、Cool 3d、Gif Animator等;还有网页特效工具,如声音、色彩等,网上有很多这方面的软件。需要灵活使用。
五、制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单后复杂,就是先设计简单的内容,再设计复杂的内容,以便出现问题时可以方便的修改。在创建网页时更灵活地使用模板,可以大大提高生产效率。
六、上传测试
网页创建后,必须发布到网络服务器上,才能被全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,您可以方便地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐页测试,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。
七、Promotions
网页制作完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和热度。推广的方式有很多种,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、Maintenance Update网站 请注意经常维护和更新内容,保持内容新鲜,不要一做完就留在那里,只有不断添加新内容才能吸引浏览 浙企微网专注网站建设,欢迎联系

网站内容设计(网站内容设计的专业性是怎么做的?的网站设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-09-11 19:12
其实网站content 设计的专业性是很复杂的。我们需要为客户建立更完善的服务项目。比如部分网站需要提供多语言支持,包括网站数据安全、内容及时备份等。由于网络攻击和病毒的风险较高,这个在后期。也将成为维护内容的一部分,要求客户分担部分维护费用,对于网站的正常访问非常值得。
1、企业品牌设计
一个好的企业品牌需要围绕公司的主营业务进行包装。设计元素由设计团队或公司设计师提供,用于塑造网络企业的无形资产。
2、营销型的网站设计客户
包括频道展示、方向展示、视频展示、手机上网、电脑端网站建设、以上项目或个别内容提供及策划建设。
3、新媒体网站
主要内容包括移动互联网客户端或网站微信。现在大部分网民都把注意力集中在手机上,所以他们往往有更多的流量。但是网站的构建与计算机的构建不同。需要根据屏幕、分辨率以及系统的相应机制进行调整。微信部分包括公众号、服务号等业务平台。
4、纯展示网站
主要用于广告,建设快,投资内容快,这种方式比最低价低,但是品牌会很快得到关注。
有些细节也需要特别注意,包括网站使用了哪个加速引擎,可以大大提高用户浏览过程中的图片加载速度,包括图片在浏览过程中如何变成合适的屏幕尺寸,这需要团队和客户之间的谈判建立了良好的沟通,所有细节必须在后期敲定。因此,寻找可靠的网站设计公司可以满足所有需求,将业务扩展到网络,并获得更大的客户群。 查看全部
网站内容设计(网站内容设计的专业性是怎么做的?的网站设计)
其实网站content 设计的专业性是很复杂的。我们需要为客户建立更完善的服务项目。比如部分网站需要提供多语言支持,包括网站数据安全、内容及时备份等。由于网络攻击和病毒的风险较高,这个在后期。也将成为维护内容的一部分,要求客户分担部分维护费用,对于网站的正常访问非常值得。
1、企业品牌设计
一个好的企业品牌需要围绕公司的主营业务进行包装。设计元素由设计团队或公司设计师提供,用于塑造网络企业的无形资产。
2、营销型的网站设计客户
包括频道展示、方向展示、视频展示、手机上网、电脑端网站建设、以上项目或个别内容提供及策划建设。
3、新媒体网站
主要内容包括移动互联网客户端或网站微信。现在大部分网民都把注意力集中在手机上,所以他们往往有更多的流量。但是网站的构建与计算机的构建不同。需要根据屏幕、分辨率以及系统的相应机制进行调整。微信部分包括公众号、服务号等业务平台。
4、纯展示网站
主要用于广告,建设快,投资内容快,这种方式比最低价低,但是品牌会很快得到关注。
有些细节也需要特别注意,包括网站使用了哪个加速引擎,可以大大提高用户浏览过程中的图片加载速度,包括图片在浏览过程中如何变成合适的屏幕尺寸,这需要团队和客户之间的谈判建立了良好的沟通,所有细节必须在后期敲定。因此,寻找可靠的网站设计公司可以满足所有需求,将业务扩展到网络,并获得更大的客户群。
网站内容设计(网站建设的时候我们就不免要权衡,究竟是美观重要还是内容更加重要?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-09-09 10:16
随着网站构建技术越来越成熟,越来越多的公司开始了自己的网站构建。模板网站因其建设成本低,操作简单,成为众多中小企业的首选。 原创设计网站比较复杂。从URL选择到前端美术设计工作,都需要一一考虑。所以在设计的时候,我们难免要权衡,到底是美还是内容更重要?
无论是实用性还是美学,都是为了提升用户体验服务,那么我们将从用户的角度来分析美学和实用性的重要性。
当用户浏览网站时,他首先注意到的是网站的布局和设计。只有设计精美的网站才能吸引访客继续浏览。可见网站的漂亮设计是吸引用户的第一步。
用户观察网站的结构和设计后,接下来要关注的是网站的内容和操作实用性。作为网站的设计师,他在思考如何将自己的产品呈现给用户。但是用户输入一个网站,这个网站能给我提供什么考虑?这样一来,难免网站硬性推广内容过多,降低用户浏览体验,导致用户流失。其实对于网站,在设计网站内容的时候,首先应该考虑如何提升访问者的体验,建立访问者的信任,完成互利合作。所以网站的内容是完成客户转化的关键。
可见网站美化是用户对我们的第一印象,网站内容是建立用户信任的关键,网站的美观性和实用性缺一不可,在我们的设计中@在网站 ,需要在两者之间取得平衡。不仅网站的设计必须独特美观,而且网站内容丰富,易于操作和使用。 网站Building最重要的是留住用户,让用户信任我们。这是建立网站的真正成功。
拥有18年网站建设经验,致力于网站建设、服务器托管、租用、域名服务、虚拟主机、企业邮箱、网络推广、微信营销。为客户提供企业网站、手机网站、微网站、门户网站等网站建设类型,注重用户体验,让搜索引擎更喜欢,客户满意后付费,7x24及时有效的方式。 查看全部
网站内容设计(网站建设的时候我们就不免要权衡,究竟是美观重要还是内容更加重要?)
随着网站构建技术越来越成熟,越来越多的公司开始了自己的网站构建。模板网站因其建设成本低,操作简单,成为众多中小企业的首选。 原创设计网站比较复杂。从URL选择到前端美术设计工作,都需要一一考虑。所以在设计的时候,我们难免要权衡,到底是美还是内容更重要?

无论是实用性还是美学,都是为了提升用户体验服务,那么我们将从用户的角度来分析美学和实用性的重要性。
当用户浏览网站时,他首先注意到的是网站的布局和设计。只有设计精美的网站才能吸引访客继续浏览。可见网站的漂亮设计是吸引用户的第一步。
用户观察网站的结构和设计后,接下来要关注的是网站的内容和操作实用性。作为网站的设计师,他在思考如何将自己的产品呈现给用户。但是用户输入一个网站,这个网站能给我提供什么考虑?这样一来,难免网站硬性推广内容过多,降低用户浏览体验,导致用户流失。其实对于网站,在设计网站内容的时候,首先应该考虑如何提升访问者的体验,建立访问者的信任,完成互利合作。所以网站的内容是完成客户转化的关键。
可见网站美化是用户对我们的第一印象,网站内容是建立用户信任的关键,网站的美观性和实用性缺一不可,在我们的设计中@在网站 ,需要在两者之间取得平衡。不仅网站的设计必须独特美观,而且网站内容丰富,易于操作和使用。 网站Building最重要的是留住用户,让用户信任我们。这是建立网站的真正成功。
拥有18年网站建设经验,致力于网站建设、服务器托管、租用、域名服务、虚拟主机、企业邮箱、网络推广、微信营销。为客户提供企业网站、手机网站、微网站、门户网站等网站建设类型,注重用户体验,让搜索引擎更喜欢,客户满意后付费,7x24及时有效的方式。
网站内容设计(实验目的和要求掌握网站制作的技巧-苏州安嘉)
网站优化 • 优采云 发表了文章 • 0 个评论 • 211 次浏览 • 2021-09-09 10:14
掌握网站制作技能的实验目的和要求。具体如下:掌握HTML语言的语法规则和文本、链接、列表、表格、表格、图像、多媒体、框架元素标签和属性,可以设计多窗口网页、动态网页; CSS和DIV设计与应用,可熟练使用Dreamweaver进行网站导入、规划、管理、发布相关技术及网页制作操作技巧;掌握JSP脚本语言的基本语法规则,能维护、管理和设计WEB应用程序;可以独立设计WEB站点。实验内容为一组(5人),设计一个简单的电商网站并提交实验报告(课程结束时提交)。每个人都要写自己的贡献,重要的代码(包括注释文档)。报告内容包括:场地规划、场地设计和材料准备网站的大纲设计和详细设计(包括数据库的表格结构和使用的主要类文件的描述)。我做了主要代码来展示网页的设计和制作。截图展示了WEB服务器配置站点的测试、上传和发布 问题1:网上超市系统开发的具体要求:1、analysis网站的组件和技术方案,分析所有环节和流程用户在线购买,分析在线产品信息的构成和表现形式,分析管理人员在线输入和维护产品信息的所有环节和流程; 2、确认网站的技术方案,设计在线产品信息的数据组织和存储文件,设计在线产品信息查询和搜索功能,设计购物车功能,设计产品信息在线录入和维护功能。
3、 基于以上设计,选择相应的软件开发工具和语言,在电脑上调试网站开发的所有程序。主题2:留言板系统开发具体要求1、分析留言板工作全过程,分析用户注册过程,分析不同权限用户查看和使用留言板的过程,分析审核过程经理的发言,分析留言信息的构成和表达,分析经理对留言板历史记录的管理功能; 2、设计用户注册和登录功能,设计用户留言功能,设计用户回复留言功能,设计留言信息数据组织和存储文件,设计经理审核留言功能,设计经理维护留言历史功能。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试构成系统的所有程序。主题3:在线评分系统开发的具体要求1、分析观众用户、评委和系统管理员查看和使用在线评分系统的权限,分析观众用户查看在线评分系统的需求,分析流程评委使用在线评分系统。分析评分信息的构成和表达,分析经理在评分系统上的管理功能; 2、设计评委和经理的登录功能,设计观众查看评分结果功能,设计评委评分功能,设计评分信息的数据组织和存储文件,设计管理人员进行管理和维护评分系统的功能。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试构成系统的所有程序。
选题四:news网站系统开发具体要求1、analysis网站的组件和技术方案,分析用户搜索和查看新闻的过程,分析在线新闻信息的构成和表达,分析管理人员编辑和管理新闻的过程; 2、确定网站的技术方案,设计在线新闻信息的数据组织和存储文件,设计管理人员的登录功能,设计新闻的在线输入和维护功能,设计用户可以搜索和查看新闻。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试网站开发的所有程序。课题5:网上订票系统开发具体要求1、分析网站组件及技术方案,分析用户网上订票全过程,分析网上订票信息的构成和表现形式,分析管理人员在线 输入和维护票务信息的全过程; 2、确认网站的技术方案,设计在线票务信息 查看全部
网站内容设计(实验目的和要求掌握网站制作的技巧-苏州安嘉)
掌握网站制作技能的实验目的和要求。具体如下:掌握HTML语言的语法规则和文本、链接、列表、表格、表格、图像、多媒体、框架元素标签和属性,可以设计多窗口网页、动态网页; CSS和DIV设计与应用,可熟练使用Dreamweaver进行网站导入、规划、管理、发布相关技术及网页制作操作技巧;掌握JSP脚本语言的基本语法规则,能维护、管理和设计WEB应用程序;可以独立设计WEB站点。实验内容为一组(5人),设计一个简单的电商网站并提交实验报告(课程结束时提交)。每个人都要写自己的贡献,重要的代码(包括注释文档)。报告内容包括:场地规划、场地设计和材料准备网站的大纲设计和详细设计(包括数据库的表格结构和使用的主要类文件的描述)。我做了主要代码来展示网页的设计和制作。截图展示了WEB服务器配置站点的测试、上传和发布 问题1:网上超市系统开发的具体要求:1、analysis网站的组件和技术方案,分析所有环节和流程用户在线购买,分析在线产品信息的构成和表现形式,分析管理人员在线输入和维护产品信息的所有环节和流程; 2、确认网站的技术方案,设计在线产品信息的数据组织和存储文件,设计在线产品信息查询和搜索功能,设计购物车功能,设计产品信息在线录入和维护功能。
3、 基于以上设计,选择相应的软件开发工具和语言,在电脑上调试网站开发的所有程序。主题2:留言板系统开发具体要求1、分析留言板工作全过程,分析用户注册过程,分析不同权限用户查看和使用留言板的过程,分析审核过程经理的发言,分析留言信息的构成和表达,分析经理对留言板历史记录的管理功能; 2、设计用户注册和登录功能,设计用户留言功能,设计用户回复留言功能,设计留言信息数据组织和存储文件,设计经理审核留言功能,设计经理维护留言历史功能。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试构成系统的所有程序。主题3:在线评分系统开发的具体要求1、分析观众用户、评委和系统管理员查看和使用在线评分系统的权限,分析观众用户查看在线评分系统的需求,分析流程评委使用在线评分系统。分析评分信息的构成和表达,分析经理在评分系统上的管理功能; 2、设计评委和经理的登录功能,设计观众查看评分结果功能,设计评委评分功能,设计评分信息的数据组织和存储文件,设计管理人员进行管理和维护评分系统的功能。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试构成系统的所有程序。
选题四:news网站系统开发具体要求1、analysis网站的组件和技术方案,分析用户搜索和查看新闻的过程,分析在线新闻信息的构成和表达,分析管理人员编辑和管理新闻的过程; 2、确定网站的技术方案,设计在线新闻信息的数据组织和存储文件,设计管理人员的登录功能,设计新闻的在线输入和维护功能,设计用户可以搜索和查看新闻。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试网站开发的所有程序。课题5:网上订票系统开发具体要求1、分析网站组件及技术方案,分析用户网上订票全过程,分析网上订票信息的构成和表现形式,分析管理人员在线 输入和维护票务信息的全过程; 2、确认网站的技术方案,设计在线票务信息
网站内容设计(如何将战略性的内容策略融入进网页设计中(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-09-08 12:01
如何将战略内容策略融入网页设计
对于网页设计师来说,如何组织和规划内容可以说是一个非常关键和麻烦的问题。本文从管理者的角度,从内容规划、开发和维护三个阶段,告诉读者如何采用和实施正确的内容策略。同时提供了Basecamp、Trello、GatherContent等很多实用的方法和内容策划工具。
让我们承认,内容开发仍然是一个巨大而令人沮丧的过程。客户一下子就向你扔了一份200页的word文档,有时还有一张满是散落图片的CD,而且只对过程达成了部分协议。您可以花多少时间通过电子邮件发送校对 Word 文档?
基于管理和运营一个 14 人工作室的经验,基于三个不同的内容开发阶段,我想分享一些技巧来帮助您驯服这个令人头疼的过程:
•内容规划:提出正确的问题,获取第一手需求,并创建信息图表信息架构。
•内容开发:从客户那里获取内容并密切关注要求和认证过程的变化。
•内容维护:使创建的信息图更加生动,并进行审核以确保内容的实时性和准确性。
以上 3 个步骤帮助我们简化了计划、管理和发布内容的方式,并使我们与客户的关系更加融洽。
{一、内容策划}
内容策划是整个过程中最重要的部分,绝对值得投入尽可能多的时间和人力。
此时投入的时间越多,以后花费的时间就越少。在早期阶段将尽可能多的人力投入到这一步将减少混乱和混乱,帮助您设定正确的期望,并帮助整个团队更好地了解您的内容策略。
在进行内容规划时,有几点需要注意。现在让我们详细谈谈这几点。
发现
发现是关于使用已知的客户信息来找出他们需要的内容。
让客户参与“发现”可以为您提供有关他们需要什么内容的宝贵见解——他们认为应该如何组织他们的内容?为什么要以这种方式组织它们?
永远不要忘记,我们的客户比我们更了解他们的客户。
尝试以下方法:
• 思维导图:用于头脑风暴您需要什么样的内容以及为什么需要它。
• 卡片方法:一种非常有趣的测试用户和客户可用性的方法。定义内容的分类和组织方式。
• 白板草图:帮助您更详细地检查网站 的结构。
这些内容组织工具和技术非常适合找出您需要的内容以及如何组织这些内容。他们还允许用户看到他们的网站content 的重要性。让客户购买它的重要性不言而喻,这鼓励发现内容如何与其商业价值相关联。这样他们就会更仔细地考虑提供给您的内容,并更准时地提供信息。
要求
发现阶段的一个重要结果是您应该获得对内容的明确要求。鉴于这些要求是几乎所有设计服务的基础,这些发现越早记录越好。让团队中的每个人都知道这可以防止将来走弯路。
您可以考虑不同类型的需求:
• 法律要求:例如,在英国,商品和服务交易的描述必须清晰准确。
• 企业形象/品牌要求:一些公司有关于如何使用其商标的特殊指导方针和规定。
• 技术要求:以网站为例,最大图片尺寸为550像素。
当然,保持每个要求的精简很重要,即使您有很多不同的要求,也不要担心。
通过尽早添加严格的规则,您会遇到尽可能少的延迟,因为项目已经在此过程中取得进展。
内容地图
既然您对网站 的业务目标有了清晰的了解,您就知道实现目标需要哪些内容,并且您对这些内容有了一套基本规则。
在这个阶段,你应该对网站的基本结构和每个页面的内容有一个大致的轮廓。
但是在你开始制作网页布局的交互式草稿之前,甚至在确认网站Map之前,(网站Map通常最后会变成一个单独的网页,比如苹果的网站Map)我建议您花点时间创建一个内容地图。
内容地图可以帮你制作更好的网站地图,比如上图中苹果的网站Map
创建内容地图应该只需要几分钟,这对网站map 来说是一个很好的指南。
除了内部网页之外,您的内容地图还应包括电子邮件和简报等内容,当然也应包括外部博客和视频。这将提供基于您的 网站 的内容流的整体视图。
您可以使用 MindMeister 创建内容地图
展示您的发现
现在您对内容的布局有了深入的了解,您可以开始将这些映射到网站 的布局。准确地说,您可以开始设计了。
向设计师展示您的研究结果,他们就可以开始建造一个真正针对您的内容进行优化的家。
采集和编辑内容
在安排大家的任务时,我发现鼓励合作,让大家讨论和贡献是非常有用的。为此,您需要一个基于内容的在线平台,供所有人讨论。
我相信您或多或少听说过以下工具:
• 大本营
• Trello
• GatherContent(原作者创建的工具)
使用这些工具可以让每个人看到完整的路线图并明确他们应该做什么。
如果路线图上有可能造成延误并影响整个项目进度的地方,相关负责人会提前通知并主动规避这些风险
{二、开发内容}
也许你会认为“内容开发”阶段是这样的,每个人都必须回到座位上并完成他们的个人交付。
您需要计划的只是为每个人设定目标,现在剩下的就是等待事情完成。根据我的经验,情况并非如此。
即使有详细的内容要求、风格指南、内容地图、网站maps、框架、截止日期,还有令人惊讶的cms(网站内容管理系统),如果你想让这一切成为可能那就太疯狂了自然结合。这就像期待两个设计师在相同的网格结构、配色和图像采集下创建两个完全免费的页面。
考虑到这一点,我会鼓励尽可能持续的沟通、检查和讨论,并将这些环节贯穿到实际生产过程中。
一些建议:
• 持续沟通:通过早期的详细讨论以保持一致
• 每个人都参与:用户、内容策略师、设计师、开发人员等;
• 定期技术评论:避免打扰,或做一些尴尬的事情;
让用户参与定期的技术评审,同时开放灵活的思路,找到敏捷、持续的内容开发方法;当你和他们讨论维护和更新内容的过程时,事情会更方便。
{三、Maintain content}
网站上线了,消费者可以正常使用,一切都在按计划进行。这个时候,我可以考虑回家开一瓶冰镇啤酒放松一下吗?
我认为现在还不是喘口气的时候,至少现在还没有。
内容永不过时的项目极为罕见。更新和维护 网站 内容的策略(和资金)对于保持项目的新鲜度、相关性以及满足您和您客户的兴趣极为重要。
制定内容维护策略非常简单,可以包括以下要素:
保持内容可编辑
你不想在完成一个网站项目后突然被切断所有内容。通过保持内容的开放性和组织性,可以更轻松地定位和更新各个模块。
打开存储库的方式可能不同。如果你不希望你的内容提供者直接访问你的cms,你应该考虑Perch(Perch是一个简单、轻量级、灵活的cms,具体可以点击Perch网站:)、GatherContent()、甚至是一个简单的、可共享的 Dropbox 文件夹 (Dropbox:)
设置编辑日历
不用说,最重要的是您的用户和团队成员可以理解他们的期望(并且他们可以预留足够的时间来交付)
指导双方审查
内容审查(有时称为内容摘要)是维持内容策略良好运作的关键,也被认为是一项艰巨的任务。
有一个工具可以帮助您查看流程,Page Trawler(),它可以自动检查您的大部分链接。
最重要的是,您不仅要测试面向用户的内容,还需要关注幕后隐藏的内容,例如测试您的SEO(搜索引擎优化)、内容标签和链接的可靠性。
其他常见问题包括日期和价格不准确、服务器可用性以及网站 相关人员详细信息。
分析和实验
在维护和优化内容时,最后要考虑的是如何分析和测试质量、效率,并在实验中得到有用的启示。
牢记常见的分析方法,例如 A/B 测试。通过对网页布局的分析和实验,您可以提高网页内容的效率。 (可以参考谷歌A/B测试的内容分析这里。尝试获得帮助:)
{摘要}
在我们看来,内容开发的三个阶段是:
• 内容规划:研究内容要求,包括用户研究,并帮助用户了解其网站 或商业内容的重要性;
• 内容开发:做好工作并与他人合作,遵循路线图,激发每个人持续工作的热情。抓住定期讨论,让人们意识到他们对网站content 的更大目标。
• 内容维护:引入严格的编辑日历以保持内容新鲜。在进行内容审核时,还要考虑技术背景的内容。
这些步骤可能看起来很多,但好处是显而易见的:通过将内容策略重新纳入您的网页设计过程,您可以构建更好的网站,因此压力较小,您可以将时间花在更重要的事情上.
内容本身并不复杂,它的延迟和缺乏只是缺乏规划(和指导原则)。
【网页设计作品内容】相关文章:
1.网页设计和艺术作品内容
2.网页设计师的工作内容
3.网页设计作品内容说明
4.美工工作内容
5.老师工作内容
6.商标作品内容
7.工作内容和职责
8.ui 工作内容 查看全部
网站内容设计(如何将战略性的内容策略融入进网页设计中(组图))
如何将战略内容策略融入网页设计
对于网页设计师来说,如何组织和规划内容可以说是一个非常关键和麻烦的问题。本文从管理者的角度,从内容规划、开发和维护三个阶段,告诉读者如何采用和实施正确的内容策略。同时提供了Basecamp、Trello、GatherContent等很多实用的方法和内容策划工具。
让我们承认,内容开发仍然是一个巨大而令人沮丧的过程。客户一下子就向你扔了一份200页的word文档,有时还有一张满是散落图片的CD,而且只对过程达成了部分协议。您可以花多少时间通过电子邮件发送校对 Word 文档?
基于管理和运营一个 14 人工作室的经验,基于三个不同的内容开发阶段,我想分享一些技巧来帮助您驯服这个令人头疼的过程:
•内容规划:提出正确的问题,获取第一手需求,并创建信息图表信息架构。
•内容开发:从客户那里获取内容并密切关注要求和认证过程的变化。
•内容维护:使创建的信息图更加生动,并进行审核以确保内容的实时性和准确性。
以上 3 个步骤帮助我们简化了计划、管理和发布内容的方式,并使我们与客户的关系更加融洽。
{一、内容策划}
内容策划是整个过程中最重要的部分,绝对值得投入尽可能多的时间和人力。
此时投入的时间越多,以后花费的时间就越少。在早期阶段将尽可能多的人力投入到这一步将减少混乱和混乱,帮助您设定正确的期望,并帮助整个团队更好地了解您的内容策略。
在进行内容规划时,有几点需要注意。现在让我们详细谈谈这几点。
发现
发现是关于使用已知的客户信息来找出他们需要的内容。
让客户参与“发现”可以为您提供有关他们需要什么内容的宝贵见解——他们认为应该如何组织他们的内容?为什么要以这种方式组织它们?
永远不要忘记,我们的客户比我们更了解他们的客户。
尝试以下方法:
• 思维导图:用于头脑风暴您需要什么样的内容以及为什么需要它。
• 卡片方法:一种非常有趣的测试用户和客户可用性的方法。定义内容的分类和组织方式。
• 白板草图:帮助您更详细地检查网站 的结构。
这些内容组织工具和技术非常适合找出您需要的内容以及如何组织这些内容。他们还允许用户看到他们的网站content 的重要性。让客户购买它的重要性不言而喻,这鼓励发现内容如何与其商业价值相关联。这样他们就会更仔细地考虑提供给您的内容,并更准时地提供信息。
要求
发现阶段的一个重要结果是您应该获得对内容的明确要求。鉴于这些要求是几乎所有设计服务的基础,这些发现越早记录越好。让团队中的每个人都知道这可以防止将来走弯路。
您可以考虑不同类型的需求:
• 法律要求:例如,在英国,商品和服务交易的描述必须清晰准确。
• 企业形象/品牌要求:一些公司有关于如何使用其商标的特殊指导方针和规定。
• 技术要求:以网站为例,最大图片尺寸为550像素。
当然,保持每个要求的精简很重要,即使您有很多不同的要求,也不要担心。
通过尽早添加严格的规则,您会遇到尽可能少的延迟,因为项目已经在此过程中取得进展。
内容地图
既然您对网站 的业务目标有了清晰的了解,您就知道实现目标需要哪些内容,并且您对这些内容有了一套基本规则。
在这个阶段,你应该对网站的基本结构和每个页面的内容有一个大致的轮廓。
但是在你开始制作网页布局的交互式草稿之前,甚至在确认网站Map之前,(网站Map通常最后会变成一个单独的网页,比如苹果的网站Map)我建议您花点时间创建一个内容地图。
内容地图可以帮你制作更好的网站地图,比如上图中苹果的网站Map
创建内容地图应该只需要几分钟,这对网站map 来说是一个很好的指南。
除了内部网页之外,您的内容地图还应包括电子邮件和简报等内容,当然也应包括外部博客和视频。这将提供基于您的 网站 的内容流的整体视图。
您可以使用 MindMeister 创建内容地图
展示您的发现
现在您对内容的布局有了深入的了解,您可以开始将这些映射到网站 的布局。准确地说,您可以开始设计了。
向设计师展示您的研究结果,他们就可以开始建造一个真正针对您的内容进行优化的家。
采集和编辑内容
在安排大家的任务时,我发现鼓励合作,让大家讨论和贡献是非常有用的。为此,您需要一个基于内容的在线平台,供所有人讨论。
我相信您或多或少听说过以下工具:
• 大本营
• Trello
• GatherContent(原作者创建的工具)
使用这些工具可以让每个人看到完整的路线图并明确他们应该做什么。
如果路线图上有可能造成延误并影响整个项目进度的地方,相关负责人会提前通知并主动规避这些风险
{二、开发内容}
也许你会认为“内容开发”阶段是这样的,每个人都必须回到座位上并完成他们的个人交付。
您需要计划的只是为每个人设定目标,现在剩下的就是等待事情完成。根据我的经验,情况并非如此。
即使有详细的内容要求、风格指南、内容地图、网站maps、框架、截止日期,还有令人惊讶的cms(网站内容管理系统),如果你想让这一切成为可能那就太疯狂了自然结合。这就像期待两个设计师在相同的网格结构、配色和图像采集下创建两个完全免费的页面。
考虑到这一点,我会鼓励尽可能持续的沟通、检查和讨论,并将这些环节贯穿到实际生产过程中。
一些建议:
• 持续沟通:通过早期的详细讨论以保持一致
• 每个人都参与:用户、内容策略师、设计师、开发人员等;
• 定期技术评论:避免打扰,或做一些尴尬的事情;
让用户参与定期的技术评审,同时开放灵活的思路,找到敏捷、持续的内容开发方法;当你和他们讨论维护和更新内容的过程时,事情会更方便。
{三、Maintain content}
网站上线了,消费者可以正常使用,一切都在按计划进行。这个时候,我可以考虑回家开一瓶冰镇啤酒放松一下吗?
我认为现在还不是喘口气的时候,至少现在还没有。
内容永不过时的项目极为罕见。更新和维护 网站 内容的策略(和资金)对于保持项目的新鲜度、相关性以及满足您和您客户的兴趣极为重要。
制定内容维护策略非常简单,可以包括以下要素:
保持内容可编辑
你不想在完成一个网站项目后突然被切断所有内容。通过保持内容的开放性和组织性,可以更轻松地定位和更新各个模块。
打开存储库的方式可能不同。如果你不希望你的内容提供者直接访问你的cms,你应该考虑Perch(Perch是一个简单、轻量级、灵活的cms,具体可以点击Perch网站:)、GatherContent()、甚至是一个简单的、可共享的 Dropbox 文件夹 (Dropbox:)
设置编辑日历
不用说,最重要的是您的用户和团队成员可以理解他们的期望(并且他们可以预留足够的时间来交付)
指导双方审查
内容审查(有时称为内容摘要)是维持内容策略良好运作的关键,也被认为是一项艰巨的任务。
有一个工具可以帮助您查看流程,Page Trawler(),它可以自动检查您的大部分链接。
最重要的是,您不仅要测试面向用户的内容,还需要关注幕后隐藏的内容,例如测试您的SEO(搜索引擎优化)、内容标签和链接的可靠性。
其他常见问题包括日期和价格不准确、服务器可用性以及网站 相关人员详细信息。
分析和实验
在维护和优化内容时,最后要考虑的是如何分析和测试质量、效率,并在实验中得到有用的启示。
牢记常见的分析方法,例如 A/B 测试。通过对网页布局的分析和实验,您可以提高网页内容的效率。 (可以参考谷歌A/B测试的内容分析这里。尝试获得帮助:)
{摘要}
在我们看来,内容开发的三个阶段是:
• 内容规划:研究内容要求,包括用户研究,并帮助用户了解其网站 或商业内容的重要性;
• 内容开发:做好工作并与他人合作,遵循路线图,激发每个人持续工作的热情。抓住定期讨论,让人们意识到他们对网站content 的更大目标。
• 内容维护:引入严格的编辑日历以保持内容新鲜。在进行内容审核时,还要考虑技术背景的内容。
这些步骤可能看起来很多,但好处是显而易见的:通过将内容策略重新纳入您的网页设计过程,您可以构建更好的网站,因此压力较小,您可以将时间花在更重要的事情上.
内容本身并不复杂,它的延迟和缺乏只是缺乏规划(和指导原则)。
【网页设计作品内容】相关文章:
1.网页设计和艺术作品内容
2.网页设计师的工作内容
3.网页设计作品内容说明
4.美工工作内容
5.老师工作内容
6.商标作品内容
7.工作内容和职责
8.ui 工作内容
网站内容设计(高端网页设计使用空白空间来营造平静而专业的氛围)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-09-06 19:07
网站 高端网页设计始于专业、独特的外观,但并不止于此。一个成功的网站 有以下五个组成部分。
1.加强品牌设计
您的网站 是您品牌的在线形象。根据您的品牌打造专业外观是提高公司在市场上的影响力的一种方式。
网站 的设计是第一印象。网民不仅会访问网站,还会体验它们。在访问过程中,他们可以仅根据外观来确定站点和业务的观点。
您需要让访问者感到舒适的高端网页设计。您想展示您的品牌,让访问者觉得您的公司是可信的、值得信赖的,并且在行业中处于领先地位。高端网页设计可以实现这一目标。
虽然高端网页设计风格不同,但它们通常有几个共同的元素。
空白是设计不佳的网站 和高端网页设计之间非常明显的区别之一。充满内容和视觉元素的设计没有适当的留白,让参观者感到焦虑和不知所措。
留白提供了必要的呼吸空间,营造出平静而专业的氛围。高端网页设计使用留白营造干净现代的外观。
2. 正确的 HTML、CSS 和其他代码
开发高端网页设计需要专业人士。除了富有创意的网站 设计师之外,还需要熟练的程序员来确保您的高端网站 设计在所有平台和所有浏览器更新中始终保持清晰的外观。
即使对于没有交互组件(表单、搜索功能等)的网站,程序员在网站的编码阶段仍然非常重要。随着网站标准的不断发展,你的网站需要正确编码才能保持网站的高端网页设计。未编码为符合新标准的网站 将无法在新浏览器中正确显示。随着移动端普及率的提高,高端网页设计变得尤为关键,这就需要用户随时随地访问网站。
3.很多有价值的内容
您的网站 内容需要与高端网页设计相匹配。有语法错误或风格引人入胜的文字会导致高端网页设计和公司信誉的贬值。
专业撰稿人可以通过撰写引人入胜、有趣且专业的文本,将网站 内容与高端网页设计相匹配。访问者不仅会对您的高端网页设计印象深刻,而且他们更有可能阅读您的内容并采取行动。拥有高端网站 设计和丰富内容的公司拥有成功吸引客户和推动转化的秘诀。
4.正确的营销策略和优化
没有任何访问者的高端网页设计对您的公司毫无价值。在推出令人惊叹的全新高端网页设计后,您希望目标受众能够访问它。
绝大多数互联网用户通过搜索引擎找到网站。高端网页设计之所以名列前茅,是因为高端网站等搜索引擎给用户带来了积极的体验。找一家专门从事网站营销的公司,使用搜索引擎优化、点击付费或其他方式,可以让你的高端网页设计成功。
5.持续维护和网站updates
一旦你的高端网页设计投入使用,项目不会结束,而是会改变重点。现在需要解决定期维护的问题。
随着时间的推移,您需要更新文本、添加新内容并更改照片。使您的网站 保持最新状态将鼓励您的访问者经常回来查看最新消息。停滞不前的网站,即使采用高端网页设计,也不会吸引回头客。
网站维护的另一个重要考虑因素是功能。随着浏览器和技术的不断发展,您需要确保高端网页设计始终走在前列。过时的功能或网站无残不全都会削弱公司的品牌,削弱高端网页设计对访问者的积极影响。
您的高端网页设计应定期检查功能并随着趋势的变化进行更新。所有参与高端网络开发的最佳公司都密切关注搜索引擎和在线交互即将发生的变化。 查看全部
网站内容设计(高端网页设计使用空白空间来营造平静而专业的氛围)
网站 高端网页设计始于专业、独特的外观,但并不止于此。一个成功的网站 有以下五个组成部分。
1.加强品牌设计
您的网站 是您品牌的在线形象。根据您的品牌打造专业外观是提高公司在市场上的影响力的一种方式。
网站 的设计是第一印象。网民不仅会访问网站,还会体验它们。在访问过程中,他们可以仅根据外观来确定站点和业务的观点。
您需要让访问者感到舒适的高端网页设计。您想展示您的品牌,让访问者觉得您的公司是可信的、值得信赖的,并且在行业中处于领先地位。高端网页设计可以实现这一目标。
虽然高端网页设计风格不同,但它们通常有几个共同的元素。
空白是设计不佳的网站 和高端网页设计之间非常明显的区别之一。充满内容和视觉元素的设计没有适当的留白,让参观者感到焦虑和不知所措。
留白提供了必要的呼吸空间,营造出平静而专业的氛围。高端网页设计使用留白营造干净现代的外观。
2. 正确的 HTML、CSS 和其他代码
开发高端网页设计需要专业人士。除了富有创意的网站 设计师之外,还需要熟练的程序员来确保您的高端网站 设计在所有平台和所有浏览器更新中始终保持清晰的外观。
即使对于没有交互组件(表单、搜索功能等)的网站,程序员在网站的编码阶段仍然非常重要。随着网站标准的不断发展,你的网站需要正确编码才能保持网站的高端网页设计。未编码为符合新标准的网站 将无法在新浏览器中正确显示。随着移动端普及率的提高,高端网页设计变得尤为关键,这就需要用户随时随地访问网站。
3.很多有价值的内容
您的网站 内容需要与高端网页设计相匹配。有语法错误或风格引人入胜的文字会导致高端网页设计和公司信誉的贬值。
专业撰稿人可以通过撰写引人入胜、有趣且专业的文本,将网站 内容与高端网页设计相匹配。访问者不仅会对您的高端网页设计印象深刻,而且他们更有可能阅读您的内容并采取行动。拥有高端网站 设计和丰富内容的公司拥有成功吸引客户和推动转化的秘诀。
4.正确的营销策略和优化
没有任何访问者的高端网页设计对您的公司毫无价值。在推出令人惊叹的全新高端网页设计后,您希望目标受众能够访问它。
绝大多数互联网用户通过搜索引擎找到网站。高端网页设计之所以名列前茅,是因为高端网站等搜索引擎给用户带来了积极的体验。找一家专门从事网站营销的公司,使用搜索引擎优化、点击付费或其他方式,可以让你的高端网页设计成功。
5.持续维护和网站updates
一旦你的高端网页设计投入使用,项目不会结束,而是会改变重点。现在需要解决定期维护的问题。
随着时间的推移,您需要更新文本、添加新内容并更改照片。使您的网站 保持最新状态将鼓励您的访问者经常回来查看最新消息。停滞不前的网站,即使采用高端网页设计,也不会吸引回头客。
网站维护的另一个重要考虑因素是功能。随着浏览器和技术的不断发展,您需要确保高端网页设计始终走在前列。过时的功能或网站无残不全都会削弱公司的品牌,削弱高端网页设计对访问者的积极影响。
您的高端网页设计应定期检查功能并随着趋势的变化进行更新。所有参与高端网络开发的最佳公司都密切关注搜索引擎和在线交互即将发生的变化。
网站内容设计(为什么了解网页布局很重要?、卡片式、网格布局)
网站优化 • 优采云 发表了文章 • 0 个评论 • 139 次浏览 • 2021-09-06 16:06
为什么了解网页布局很重要?网页的布局很大程度上决定了网站的访问者与网页内容的互动方式。
这里会介绍一些常见的网页布局形式,比如卡片式布局、分屏布局、网格布局……一起来看看吧!
基于卡片的页面布局
卡片布局被网站如Pinterest、Facebook和Twitter使用。非常适合news网站和博客,因为卡片版式可以在页面上放很多内容,同时保持每个部分的内容各不相同。
卡片布局有两种主要形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如Dribbble的网页布局;
使用不同大小的卡片组成页面布局,卡片之间没有固定的顺序,比如Pinterest的页面布局和花瓣。
分屏布局
当两个元素在页面上具有相同的权重时,分屏布局是一种流行的设计选择,通常用于需要突出显示文本和图像的设计。
分屏设计特别适合电商网站上的产品页面。产品图片需要在页面上突出显示,但价格、规格和购物车按钮等信息也必须显示。
标题
随着移动端设计的盛行,标题布局变得流行起来。大字体在标题中特别受欢迎,在一些网站 文本中也可以看到。
较大的文本更具可读性,并且可以改善体验。此外,它还提供了强大的视觉效果,因此这种布局在极简设计中尤为流行。
个性化推荐
个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展使得算法更易于使用,可以准确分析用户偏好。
根据用户以往的订阅习惯,Netflix 可以亲自推荐他们最有可能观看的电影。
网站like Medium 会根据用户阅读和喜欢的内容向用户展示许多相同类型的文章。
网格布局
网格为设计提供了视觉上的平静和秩序感,以平衡和有组织的方式呈现内容,使内容更易于人们使用。
在网格设计中使用不同大小的内容可以在保持内容井井有条的同时增加视觉吸引力。
杂志布局
杂志和期刊的版式会影响在线杂志的版式。这些网页布局非常适合内容较多的网站,尤其是需要每天更新内容的网站。
单页布局
单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还会使用视差滚动效果。
对于内容稀疏的网站,单页布局是一个不错的解决方案。同时,它也是内容叙述的完美选择,例如互动儿童读物。
F 型和 Z 型布局
F 形和 Z 形布局是指用户的视线在页面上的移动方式,即用户浏览内容的方式。 F型布局具有非常清晰的视觉层次,适合内容较多的页面。
Z 形布局将视线绘制到顶部,然后对角向下延伸到底部,然后再次延伸。
不对称布局
在设计中,不对称会产生动态的视觉冲击。大多数情况下,不对称是由于无法平衡图像和文本造成的。
因为不对称创造了一种充满活力和活力的视觉印象,对于想要传达这种形象的品牌来说非常有用。
简洁的布局
这种布局的优势在于它完全专注于内容,没有视觉混乱。
干净简洁的布局几乎适用于任何类型的网站。很多优雅的网站,无论收录什么设计形式,都可以说是“简洁”的。
导航标签
导航标签适合收录几个项目的菜单,否则导航会显得混乱。
轮播
轮播内容收录图片和文字,通常出现在网站顶部以突出显示内容。
总结
好的网页设计具有很强的适应性,并且对用户始终友好。
遵循网页布局的最佳实践可以带来全新的数字体验,灵活调整瞬息万变的技术和设计趋势,进一步实现品牌目标。 查看全部
网站内容设计(为什么了解网页布局很重要?、卡片式、网格布局)
为什么了解网页布局很重要?网页的布局很大程度上决定了网站的访问者与网页内容的互动方式。
这里会介绍一些常见的网页布局形式,比如卡片式布局、分屏布局、网格布局……一起来看看吧!
基于卡片的页面布局
卡片布局被网站如Pinterest、Facebook和Twitter使用。非常适合news网站和博客,因为卡片版式可以在页面上放很多内容,同时保持每个部分的内容各不相同。
卡片布局有两种主要形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如Dribbble的网页布局;

使用不同大小的卡片组成页面布局,卡片之间没有固定的顺序,比如Pinterest的页面布局和花瓣。

分屏布局
当两个元素在页面上具有相同的权重时,分屏布局是一种流行的设计选择,通常用于需要突出显示文本和图像的设计。
分屏设计特别适合电商网站上的产品页面。产品图片需要在页面上突出显示,但价格、规格和购物车按钮等信息也必须显示。

标题
随着移动端设计的盛行,标题布局变得流行起来。大字体在标题中特别受欢迎,在一些网站 文本中也可以看到。

较大的文本更具可读性,并且可以改善体验。此外,它还提供了强大的视觉效果,因此这种布局在极简设计中尤为流行。

个性化推荐
个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展使得算法更易于使用,可以准确分析用户偏好。
根据用户以往的订阅习惯,Netflix 可以亲自推荐他们最有可能观看的电影。

网站like Medium 会根据用户阅读和喜欢的内容向用户展示许多相同类型的文章。

网格布局
网格为设计提供了视觉上的平静和秩序感,以平衡和有组织的方式呈现内容,使内容更易于人们使用。

在网格设计中使用不同大小的内容可以在保持内容井井有条的同时增加视觉吸引力。

杂志布局
杂志和期刊的版式会影响在线杂志的版式。这些网页布局非常适合内容较多的网站,尤其是需要每天更新内容的网站。

单页布局
单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还会使用视差滚动效果。

对于内容稀疏的网站,单页布局是一个不错的解决方案。同时,它也是内容叙述的完美选择,例如互动儿童读物。

F 型和 Z 型布局
F 形和 Z 形布局是指用户的视线在页面上的移动方式,即用户浏览内容的方式。 F型布局具有非常清晰的视觉层次,适合内容较多的页面。

Z 形布局将视线绘制到顶部,然后对角向下延伸到底部,然后再次延伸。

不对称布局
在设计中,不对称会产生动态的视觉冲击。大多数情况下,不对称是由于无法平衡图像和文本造成的。

因为不对称创造了一种充满活力和活力的视觉印象,对于想要传达这种形象的品牌来说非常有用。

简洁的布局
这种布局的优势在于它完全专注于内容,没有视觉混乱。
干净简洁的布局几乎适用于任何类型的网站。很多优雅的网站,无论收录什么设计形式,都可以说是“简洁”的。

导航标签
导航标签适合收录几个项目的菜单,否则导航会显得混乱。

轮播
轮播内容收录图片和文字,通常出现在网站顶部以突出显示内容。

总结
好的网页设计具有很强的适应性,并且对用户始终友好。
遵循网页布局的最佳实践可以带来全新的数字体验,灵活调整瞬息万变的技术和设计趋势,进一步实现品牌目标。
网站内容设计(开题报告是毕业论文写作过程中不可忽略的常识问题概括)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-09-06 15:17
网站毕业设计提案报告示例
开学报告是毕业论文写作过程中不可忽视的常识性问题。总之,开幕报告是对现有文献的评论。下面我将与大家分享网站Graduation Design Opening Report,欢迎借鉴!
一、选题依据和意义
在互联网“大一统”的时代,各类信息爆炸式增长。许多信息使人类变得比文本信息更加复杂和冗长。图片正在成为互联网和移动互联网上越来越重要的内容和应用。但是,传统的图片上传技术还不够完善。 2011年,新创建的Pinterest网站依靠独特的“视觉+兴趣+瀑布流”的社交渠道走红,网站用户增长赶上了五年前的Facebook。在此基础上,我们可以更好地借鉴Pinterest模式,催生中国基于兴趣的图片采集社交网站。它也应该继续发展。有必要为更多需要图片的用户创建一个平台。
1.传统的图片采集功能不完善,不方便用户查找。传统的浏览方式,往往会导致用户在PC的图片采集夹中存储了大量图片,但在找图片的时候,又要慢慢搜索,用U盘复制图片,同时又要忍受长时间的等待。上传图片的时间。如今,社交网络的兴起,让我们更自由地分享文字和言论。在图像采集和分享的细分领域,我们需要更加细分。在图片格式方面,国内的图片采集如花花网网站带原网页链接,这样在需要的时候可以通过图片链接返回原网页,使得采集和存储图片更方便,浏览体验快速流畅,巧妙避免版权问题。
2.传统浏览方式单一,不新颖时尚。如今,独特的“视觉+兴趣+瀑布流布局”的图片浏览社交渠道非常火爆。这种模式可以很好地吸引用户,视觉冲击带来更多时尚刺激。
3. 这是一种基于强烈兴趣的弱社交模式。通过注册网站用户,您可以上传和发布自己的作品。通过点赞和私信功能,您可以实现较弱的社交关系,但更注重相互的兴趣交流。
希望我也能设计一个网站,为众多摄影、绘画爱好者和艺术设计师提供一个灵感和交流经验的平台,并通过精美的界面设计和详细的内容继续吸引更多优秀的爱好加入和一起建设。
二、国内外研究现状及发展趋势(含文献综述)
国外,以Pinterest为例。 Pinterest的名称由Pin(图钉)+兴趣(interest)组成。 网站旨在让用户不断发现和分享新图片。 Pinterest最方便的就是在页面底部自动加载,无需翻页,为用户提供视觉艺术图片的在线采集和分享。她是基于视觉分享和兴趣社交网络的网站。是个人酷猎的实用工具。用户可以将自己感兴趣的图片放到网上,通过顶板(PinBoard)的图钉进行分类采集,分享给朋友。每个图钉背后都有一个独特的“故事”。
Pinterest 打破以往的图片浏览模式,如列表或字段网格,采用瀑布流显示格式,让信息更加随意,其模型用户可以随意随意获取信息。更适合大量信息的随机访问;用户获取信息相对容易,只要觉得好看就可以留下(采集)。省去传统图片网站来回浏览的麻烦。 Pinterest 以其高质量和极具视觉冲击力的图片的复杂组合吸引了大量观众。女性是视觉动物,往往是感性的。因此,Pinterest 图片尤其能引起女性的情感共鸣。
基于兴趣,通过瀑布流展示图片的形式也使其在艺术中迅速流行起来。成为仅次于 Twitter 和 Facebook 的第三大社交媒体。与此同时,国内不少网站也纷纷崛起,步其后尘。比如蘑菇街和美丽聊就用瀑布电商网站占领女性市场。作为图片网站,中国有微博、空间、微信等社交网络也支持上传和编辑图片。
因此,利用兴趣图作为社交网络,在中国占据头把交椅仍然存在局限性。但是和知美网一样,花瓣网相当于完全继承了Pinterest的网页布局和图片采集板功能。这种网站更像是爱好者的栖息地,不是纯粹的商业网站,不仅如此,它的界面设计简直大方、美观、舒适,深受设计师、摄影师、动画画等的喜爱。人们喜欢。
三、本课题研究内容
本课题前端研究旨在通过JavaScript编程语言完成前后端开发,实现用户注册、登录、安全设置、图片上传、在线采集、分类等功能。完成网站整体功能模块设计,完成网站的测试。
这个网站的设计和开发是基于目前的图片社交网站如花花网和Pinterest。不删减本站功能,优化前端界面设计,加强后台图片采集,上传图片。功能。
四、 本课题研究计划
网站前端和后端均使用JavaScript编程语言,遵循CommonJS模块化规范实现,配合MongoDB键值数据库、Gulp.js等组件工具完成用户系统和更新,上传和采集图像。 、点赞等功能。前端采用了外挂式和唤醒式设计。后端采用Koa.js框架,运行在基于Google V8引擎的Node.js平台上。采用整体MVC架构。数据与代码分离,方便开发维护。
五、 研究目标、主要特点和工作进展
本主题的目标是使用 JavaScript 编程语言来实现 Popliu 布局的用户界面、用户注册、登录、安全设置以及图片上传、采集、更新和点赞。
主要收录用户系统和图片系统的大量组件。具体功能有:用户登录、注册、安全设置和图片上传、采集、更新、点赞。
主要特点是:为众多摄影、绘画爱好者和艺术设计师提供一个启发和交流经验的平台。通过精美的界面设计和详尽的内容,将继续吸引更多优秀的爱好者加入,共建。
六、工作进展
1.毕业设计选题。 20xx.12.01-20xx.12.02
2.数据采集和排序。 20xx.12.02-20xx.12.07
3.系统可行性分析,填写需求分析。 20xx.12.07-20xx.12.15
4.毕业设计是开放的。 20xx.12.15-20xx.12.xx
5.具体设计,前端页面设计,模块设计,图片处理与修正,后端数据库设计,前端与后端数据库的连接。代码编写和单元测试,系统综合测试。 20xx.12.xx-20xx.12.30
6.编写技术报告和功能手册,准备防御材料。 20xx.1.02-20xx.1.15
7.开展毕业设计答辩。 20xx.5.2-20xx.5.7
七、References
[1] 刘英。 Pinterest引发的图片门户网站的思考--“电子测试”2013年第18期。
[2] 基于MySQL数据库的优化--《电子科技》2013-09
[3] 基于JavaScript的瀑布式网页布局设计与实现。萍乡大学学报2015年3月
[4] 温晓楠。基于兴趣的共享社交网络的发展。 《吉林大学》2013
[5] 罗婷婷,于宪容。 MYSQL数据库在科研管理系统中的应用--《消费电子》,2013年第2期
[6] 钟强。 Node.js平台下Web前端架构研究。华中科技大学,2013
[7] 蔡柳青。基于MongoDB的云监控设计与应用[D].北京交通大学.2011
[8] 曹刘洋 WebAp和HTML5给Web前端带来的变化《程序员》,2013
[9] 孙超云,孙向科,沙爱民基于MVC架构的网络教学管理系统设计与开发《计算机工程与设计》,2009
[10] 应金航基于MVC架构的公安部网站内容管理系统的设计与实现《电子科技大学》,2013
[11] 张晓翔 JavaScrip Web 开发 清华大学出版社,2004
[网站Graduation Design Proposal Report Sample] 相关文章:
1.网站毕业设计开学报告
2.网站毕业设计开学报告
3.毕业设计提案报告示例
4.毕业设计提案报告示例
5.毕业设计提案报告示例
6.网站毕业设计开场报告
7.土木毕业设计提案报告示例
8.科技硕士毕业设计提案报告范例 查看全部
网站内容设计(开题报告是毕业论文写作过程中不可忽略的常识问题概括)
网站毕业设计提案报告示例
开学报告是毕业论文写作过程中不可忽视的常识性问题。总之,开幕报告是对现有文献的评论。下面我将与大家分享网站Graduation Design Opening Report,欢迎借鉴!

一、选题依据和意义
在互联网“大一统”的时代,各类信息爆炸式增长。许多信息使人类变得比文本信息更加复杂和冗长。图片正在成为互联网和移动互联网上越来越重要的内容和应用。但是,传统的图片上传技术还不够完善。 2011年,新创建的Pinterest网站依靠独特的“视觉+兴趣+瀑布流”的社交渠道走红,网站用户增长赶上了五年前的Facebook。在此基础上,我们可以更好地借鉴Pinterest模式,催生中国基于兴趣的图片采集社交网站。它也应该继续发展。有必要为更多需要图片的用户创建一个平台。
1.传统的图片采集功能不完善,不方便用户查找。传统的浏览方式,往往会导致用户在PC的图片采集夹中存储了大量图片,但在找图片的时候,又要慢慢搜索,用U盘复制图片,同时又要忍受长时间的等待。上传图片的时间。如今,社交网络的兴起,让我们更自由地分享文字和言论。在图像采集和分享的细分领域,我们需要更加细分。在图片格式方面,国内的图片采集如花花网网站带原网页链接,这样在需要的时候可以通过图片链接返回原网页,使得采集和存储图片更方便,浏览体验快速流畅,巧妙避免版权问题。
2.传统浏览方式单一,不新颖时尚。如今,独特的“视觉+兴趣+瀑布流布局”的图片浏览社交渠道非常火爆。这种模式可以很好地吸引用户,视觉冲击带来更多时尚刺激。
3. 这是一种基于强烈兴趣的弱社交模式。通过注册网站用户,您可以上传和发布自己的作品。通过点赞和私信功能,您可以实现较弱的社交关系,但更注重相互的兴趣交流。
希望我也能设计一个网站,为众多摄影、绘画爱好者和艺术设计师提供一个灵感和交流经验的平台,并通过精美的界面设计和详细的内容继续吸引更多优秀的爱好加入和一起建设。
二、国内外研究现状及发展趋势(含文献综述)
国外,以Pinterest为例。 Pinterest的名称由Pin(图钉)+兴趣(interest)组成。 网站旨在让用户不断发现和分享新图片。 Pinterest最方便的就是在页面底部自动加载,无需翻页,为用户提供视觉艺术图片的在线采集和分享。她是基于视觉分享和兴趣社交网络的网站。是个人酷猎的实用工具。用户可以将自己感兴趣的图片放到网上,通过顶板(PinBoard)的图钉进行分类采集,分享给朋友。每个图钉背后都有一个独特的“故事”。
Pinterest 打破以往的图片浏览模式,如列表或字段网格,采用瀑布流显示格式,让信息更加随意,其模型用户可以随意随意获取信息。更适合大量信息的随机访问;用户获取信息相对容易,只要觉得好看就可以留下(采集)。省去传统图片网站来回浏览的麻烦。 Pinterest 以其高质量和极具视觉冲击力的图片的复杂组合吸引了大量观众。女性是视觉动物,往往是感性的。因此,Pinterest 图片尤其能引起女性的情感共鸣。
基于兴趣,通过瀑布流展示图片的形式也使其在艺术中迅速流行起来。成为仅次于 Twitter 和 Facebook 的第三大社交媒体。与此同时,国内不少网站也纷纷崛起,步其后尘。比如蘑菇街和美丽聊就用瀑布电商网站占领女性市场。作为图片网站,中国有微博、空间、微信等社交网络也支持上传和编辑图片。
因此,利用兴趣图作为社交网络,在中国占据头把交椅仍然存在局限性。但是和知美网一样,花瓣网相当于完全继承了Pinterest的网页布局和图片采集板功能。这种网站更像是爱好者的栖息地,不是纯粹的商业网站,不仅如此,它的界面设计简直大方、美观、舒适,深受设计师、摄影师、动画画等的喜爱。人们喜欢。
三、本课题研究内容
本课题前端研究旨在通过JavaScript编程语言完成前后端开发,实现用户注册、登录、安全设置、图片上传、在线采集、分类等功能。完成网站整体功能模块设计,完成网站的测试。
这个网站的设计和开发是基于目前的图片社交网站如花花网和Pinterest。不删减本站功能,优化前端界面设计,加强后台图片采集,上传图片。功能。
四、 本课题研究计划
网站前端和后端均使用JavaScript编程语言,遵循CommonJS模块化规范实现,配合MongoDB键值数据库、Gulp.js等组件工具完成用户系统和更新,上传和采集图像。 、点赞等功能。前端采用了外挂式和唤醒式设计。后端采用Koa.js框架,运行在基于Google V8引擎的Node.js平台上。采用整体MVC架构。数据与代码分离,方便开发维护。
五、 研究目标、主要特点和工作进展
本主题的目标是使用 JavaScript 编程语言来实现 Popliu 布局的用户界面、用户注册、登录、安全设置以及图片上传、采集、更新和点赞。
主要收录用户系统和图片系统的大量组件。具体功能有:用户登录、注册、安全设置和图片上传、采集、更新、点赞。
主要特点是:为众多摄影、绘画爱好者和艺术设计师提供一个启发和交流经验的平台。通过精美的界面设计和详尽的内容,将继续吸引更多优秀的爱好者加入,共建。
六、工作进展
1.毕业设计选题。 20xx.12.01-20xx.12.02
2.数据采集和排序。 20xx.12.02-20xx.12.07
3.系统可行性分析,填写需求分析。 20xx.12.07-20xx.12.15
4.毕业设计是开放的。 20xx.12.15-20xx.12.xx
5.具体设计,前端页面设计,模块设计,图片处理与修正,后端数据库设计,前端与后端数据库的连接。代码编写和单元测试,系统综合测试。 20xx.12.xx-20xx.12.30
6.编写技术报告和功能手册,准备防御材料。 20xx.1.02-20xx.1.15
7.开展毕业设计答辩。 20xx.5.2-20xx.5.7
七、References
[1] 刘英。 Pinterest引发的图片门户网站的思考--“电子测试”2013年第18期。
[2] 基于MySQL数据库的优化--《电子科技》2013-09
[3] 基于JavaScript的瀑布式网页布局设计与实现。萍乡大学学报2015年3月
[4] 温晓楠。基于兴趣的共享社交网络的发展。 《吉林大学》2013
[5] 罗婷婷,于宪容。 MYSQL数据库在科研管理系统中的应用--《消费电子》,2013年第2期
[6] 钟强。 Node.js平台下Web前端架构研究。华中科技大学,2013
[7] 蔡柳青。基于MongoDB的云监控设计与应用[D].北京交通大学.2011
[8] 曹刘洋 WebAp和HTML5给Web前端带来的变化《程序员》,2013
[9] 孙超云,孙向科,沙爱民基于MVC架构的网络教学管理系统设计与开发《计算机工程与设计》,2009
[10] 应金航基于MVC架构的公安部网站内容管理系统的设计与实现《电子科技大学》,2013
[11] 张晓翔 JavaScrip Web 开发 清华大学出版社,2004
[网站Graduation Design Proposal Report Sample] 相关文章:
1.网站毕业设计开学报告
2.网站毕业设计开学报告
3.毕业设计提案报告示例
4.毕业设计提案报告示例
5.毕业设计提案报告示例
6.网站毕业设计开场报告
7.土木毕业设计提案报告示例
8.科技硕士毕业设计提案报告范例
网站内容设计(优秀的网站需要从网页内容、界面、交互等多方面进行综合评价)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-09-04 10:33
优秀的网站需要在网页内容、界面、交互等方面进行综合评价。接下来康诗诗推荐几款供大家参考:
1.
图一
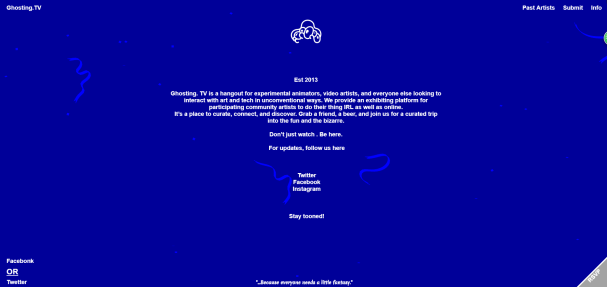
网站Content:网站营造了一种幽灵风格的视觉感,他好像在宣传一些皮影艺人,或者一些地下艺人,这些人可以在这个平台上传他们的作品,网站被使用作为一个让有兴趣的用户探索前卫艺术的媒体平台,目的也是很纯粹的Grab a Friend, Share an Art。
网页界面:首页以网站主题为中心,深蓝色背景,有一些浮动的线条和点,简单而有设计感。如果同学们以图片的方式展示视觉网页设计,可以参考网站这种形式。
网页交互:网页的点击逻辑很清晰,鼠标悬停在选中区域上,文字部分会有下划线(图片1),图片部分会有特别艺术家的名字(图片2).交互风格和界面风格)一样简洁。
图二
/
网站Content:网站主要是游戏引擎中材质着色器的集合,也是各个美术师独立上传的,每周更新不同,为大量的游戏提供了丰富的游戏游戏开发商 物质可能性。可以看作是部分函数式网站。
网站Interface:网站界面肯定不漂亮,但五脏俱全,内容更直观,可点击,风格偏向信息流的网页设计风格,例如 WordPress、Tumblr、Medium 博客类型 网站。如果同学的网站中有很多信息需要输出,可以参考这个比较正规的网页界面设计。
网站Interaction:这个网站属于资源信息内容分享类型网站,所以大家会看到它有很多类似Github的代码。和 Openprocessing 一样,它可以进行实时修改并生成视觉反馈。 网站工程师非常擅长编写Js代码。
3.aidn.jp/contents/
网站Content:这个网站是一组网络实验小游戏,有一些有趣的音效,整个网页使用过程非常舒服。他是一个喜欢游戏和娱乐的网站。
网站Interface:界面是非常直观的卡片内容类型,风格统一。由于图片封面很有趣,用户也有使用它的动力。同学们如果想做游戏娱乐网站可以参考这个格式。
网站Interaction:这种网站interaction就是游戏的交互方式。学生设计时,只需根据游戏的设计思路进行分配即可。
4.ro.me/
网站Content:这部网站是谷歌制作的互动视频纪录片网站,以非常浪漫的方式带用户漫游罗马,并实验性地加入互动元素。
网站interface:这个界面很有项目风格,因为网站的主题是漫步罗马,所以整个界面的基调是浪漫的;如果主题是恐怖环境,画面风格就完全不同了。所以这也提醒同学们不要拘泥于特色风格,将设计风格与项目主题紧密结合,不要盲目模仿。
网站Interaction:主要是通过鼠标点击来让屏幕改变元素,实时交互的效果非常有创意。话不多说,让我们进入网站,自己感受一下。 网站是视频+游戏的完美结合。
网站Content:网站 是维基类型的知识百科全书网站。 网站 可以想象一些令人困惑的问题。与wikipeida相比,专业性较差,可读性更强。
网站界面:插画风格,这种网站是为了让用户快速了解网页内容,偏向于知识快速科普网站。如果同学们想把知识和科学可视化网站,可以参考这个插画风格的内容输出。
网站Interaction:网站的交互形式有一个特别之处,就是信息检索的布局非常明显。以首页为例,用户可以选择语言和浏览类别,轻松找到对应的内容。
6.kepler.gl
网站Content:这是一个地图可视化网站,可以在地图上可视化各种可以还原的事件数据。例如,城市人的通勤时间分布图、汽车拥堵时间分布图、地震幅度区域分布图等。
网站interface:整个界面风格偏向科技视觉网站,交互的专业定义也是艺术与科技的结合,所以这种网站类型识别将成为未来的发展趋势网站interface 供同学参考。
网站Interaction:交互主要是基于数据模型自动生成的,一切都偏向于智能应用。每一步都有一定的指导原则,通俗易懂。
以上七种网站类型涉及信息引流型、数据代码型、电影互动型、游戏娱乐型、知识普及型、数据可视化型。您可以根据自己的需要制作不同形式的参考。
更多相关内容拓展阅读:
希望能有所启发。
———————————————————— 查看全部
网站内容设计(优秀的网站需要从网页内容、界面、交互等多方面进行综合评价)
优秀的网站需要在网页内容、界面、交互等方面进行综合评价。接下来康诗诗推荐几款供大家参考:
1.

图一
网站Content:网站营造了一种幽灵风格的视觉感,他好像在宣传一些皮影艺人,或者一些地下艺人,这些人可以在这个平台上传他们的作品,网站被使用作为一个让有兴趣的用户探索前卫艺术的媒体平台,目的也是很纯粹的Grab a Friend, Share an Art。
网页界面:首页以网站主题为中心,深蓝色背景,有一些浮动的线条和点,简单而有设计感。如果同学们以图片的方式展示视觉网页设计,可以参考网站这种形式。
网页交互:网页的点击逻辑很清晰,鼠标悬停在选中区域上,文字部分会有下划线(图片1),图片部分会有特别艺术家的名字(图片2).交互风格和界面风格)一样简洁。

图二
/

网站Content:网站主要是游戏引擎中材质着色器的集合,也是各个美术师独立上传的,每周更新不同,为大量的游戏提供了丰富的游戏游戏开发商 物质可能性。可以看作是部分函数式网站。
网站Interface:网站界面肯定不漂亮,但五脏俱全,内容更直观,可点击,风格偏向信息流的网页设计风格,例如 WordPress、Tumblr、Medium 博客类型 网站。如果同学的网站中有很多信息需要输出,可以参考这个比较正规的网页界面设计。
网站Interaction:这个网站属于资源信息内容分享类型网站,所以大家会看到它有很多类似Github的代码。和 Openprocessing 一样,它可以进行实时修改并生成视觉反馈。 网站工程师非常擅长编写Js代码。

3.aidn.jp/contents/

网站Content:这个网站是一组网络实验小游戏,有一些有趣的音效,整个网页使用过程非常舒服。他是一个喜欢游戏和娱乐的网站。
网站Interface:界面是非常直观的卡片内容类型,风格统一。由于图片封面很有趣,用户也有使用它的动力。同学们如果想做游戏娱乐网站可以参考这个格式。
网站Interaction:这种网站interaction就是游戏的交互方式。学生设计时,只需根据游戏的设计思路进行分配即可。


4.ro.me/

网站Content:这部网站是谷歌制作的互动视频纪录片网站,以非常浪漫的方式带用户漫游罗马,并实验性地加入互动元素。
网站interface:这个界面很有项目风格,因为网站的主题是漫步罗马,所以整个界面的基调是浪漫的;如果主题是恐怖环境,画面风格就完全不同了。所以这也提醒同学们不要拘泥于特色风格,将设计风格与项目主题紧密结合,不要盲目模仿。
网站Interaction:主要是通过鼠标点击来让屏幕改变元素,实时交互的效果非常有创意。话不多说,让我们进入网站,自己感受一下。 网站是视频+游戏的完美结合。



网站Content:网站 是维基类型的知识百科全书网站。 网站 可以想象一些令人困惑的问题。与wikipeida相比,专业性较差,可读性更强。
网站界面:插画风格,这种网站是为了让用户快速了解网页内容,偏向于知识快速科普网站。如果同学们想把知识和科学可视化网站,可以参考这个插画风格的内容输出。
网站Interaction:网站的交互形式有一个特别之处,就是信息检索的布局非常明显。以首页为例,用户可以选择语言和浏览类别,轻松找到对应的内容。


6.kepler.gl

网站Content:这是一个地图可视化网站,可以在地图上可视化各种可以还原的事件数据。例如,城市人的通勤时间分布图、汽车拥堵时间分布图、地震幅度区域分布图等。
网站interface:整个界面风格偏向科技视觉网站,交互的专业定义也是艺术与科技的结合,所以这种网站类型识别将成为未来的发展趋势网站interface 供同学参考。
网站Interaction:交互主要是基于数据模型自动生成的,一切都偏向于智能应用。每一步都有一定的指导原则,通俗易懂。


以上七种网站类型涉及信息引流型、数据代码型、电影互动型、游戏娱乐型、知识普及型、数据可视化型。您可以根据自己的需要制作不同形式的参考。
更多相关内容拓展阅读:
希望能有所启发。
————————————————————
网站内容设计(内容页是网站的重要组成部分吗?如何设计网站内容页面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-09-04 09:02
内容页是网站的重要组成部分,它可以让我们的网站主页变成网站的结构。内容页是这样一个构建系统的本质,它自然会影响整个网站的质量,以及所有网站搜索引擎的排名和权重,那么网站的内容如何设计成为大多数企业需要考虑的问题。在网站的制作中如何设计网站上的内容页?一起来看看吧!
很多网站builder 往往只关注网站的首页,而忽略了内容页。他们在主页上做得很好,但在创建内容页面时,他们经常互相打补丁。其实这样的网站的位置是不准确的。高度重视内容页,努力打造全方位的内容页。
内容页面的文件名应收录页面的关键字。这就是网站优化的目标和方法,比如关键词SEO的封面,然后我们可以用收录SEO的字母来命名文件名。当然,如果文件名中不能收录关键字,则不需要使用收录关键字的文件名。内容页的标题应该用流畅的文字描述页面的内容和表现,标题中应该收录所有可能以部门为中心的关键词,提高页面排名,权重非常合适。
页面应该收录“关键字”标签中的所有关键词,但描述标签标题应该是基本的,基于该页面的内容和性能描述,并收录尽可能多的关键词。因为描述标签中的信号可能会出现在搜索引擎的搜索结果中,关键字出现在描述标签中,页面排名就是福音。
页面栏目结构清晰明了,画面清晰准确,侵扰适中,不大声的客人也能感受到神,页面色彩准确自然,重点内容部门应该根据更大的空间来突出页面的内容。内容要有正空间,文字量不能太少,否则页面将不会因为内容不清晰而被搜索引擎收录。
网站内容部自己写原创文章。 文章应该包括所有的关键词,关键词应该是实时的,强标签内容突出关键词也应该是3倍,尽管关键词数量多。内容要简洁,关键词的出现要自然。此页面还应收录网站 内的链接。链接应包括主页、老板讨论和同事的链接。这样的链接创建了一个Web链接,不仅可以帮助搜索引擎抓取页面内容,还可以抓取每个页面。转移重量。 查看全部
网站内容设计(内容页是网站的重要组成部分吗?如何设计网站内容页面)
内容页是网站的重要组成部分,它可以让我们的网站主页变成网站的结构。内容页是这样一个构建系统的本质,它自然会影响整个网站的质量,以及所有网站搜索引擎的排名和权重,那么网站的内容如何设计成为大多数企业需要考虑的问题。在网站的制作中如何设计网站上的内容页?一起来看看吧!
很多网站builder 往往只关注网站的首页,而忽略了内容页。他们在主页上做得很好,但在创建内容页面时,他们经常互相打补丁。其实这样的网站的位置是不准确的。高度重视内容页,努力打造全方位的内容页。

内容页面的文件名应收录页面的关键字。这就是网站优化的目标和方法,比如关键词SEO的封面,然后我们可以用收录SEO的字母来命名文件名。当然,如果文件名中不能收录关键字,则不需要使用收录关键字的文件名。内容页的标题应该用流畅的文字描述页面的内容和表现,标题中应该收录所有可能以部门为中心的关键词,提高页面排名,权重非常合适。
页面应该收录“关键字”标签中的所有关键词,但描述标签标题应该是基本的,基于该页面的内容和性能描述,并收录尽可能多的关键词。因为描述标签中的信号可能会出现在搜索引擎的搜索结果中,关键字出现在描述标签中,页面排名就是福音。

页面栏目结构清晰明了,画面清晰准确,侵扰适中,不大声的客人也能感受到神,页面色彩准确自然,重点内容部门应该根据更大的空间来突出页面的内容。内容要有正空间,文字量不能太少,否则页面将不会因为内容不清晰而被搜索引擎收录。
网站内容部自己写原创文章。 文章应该包括所有的关键词,关键词应该是实时的,强标签内容突出关键词也应该是3倍,尽管关键词数量多。内容要简洁,关键词的出现要自然。此页面还应收录网站 内的链接。链接应包括主页、老板讨论和同事的链接。这样的链接创建了一个Web链接,不仅可以帮助搜索引擎抓取页面内容,还可以抓取每个页面。转移重量。
网站内容设计(公司网站设计中哪些内容是不能忽视的呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-09-03 15:07
在互联网飞速发展的时代,越来越多的商家和商家会在互联网上建立自己的公司网站,在互联网上进行营销推广。公司网站的设计质量直接影响公司。 , 商家在线营销推广的效果直接影响到公司的利益,所以商家和商家都会选择专业的网站designers来打造一个高端的公司网站,那么,网站design在公司里的内容是什么什么不能忽视?
一、使用首页上下滚动
如果想让公司网站的设计更人性化,更符合浏览者的习惯,最好让浏览者在网站的首页上下滚动。有些人更担心他们的网页设计会更长,会出现不好的结果。这种担心是不必要的。因为访问者在首页滚动,所以符合访问者的习惯。
二、不要害怕空格
网站中空间是必不可少的设计元素。空格可以有效帮助网站分解页面,提高可读性。空白也称为负空间,指的是页面上的元素。它是空的,缺乏相关内容,或者是一个视觉区域。虽然有很多额外的空间,但他实际上负责可读性,或者内容优先,所以空间在网站的设计过程中的作用以及网站design元素的定位是非常重要的。如果我们知道某些页面缺少空白,那么我们应该查看这些页面并删除页面上不必要的元素或内容。我们必须有效地保证这部分内容有正确的分组,这样用户才能区分他们和他们在页面上的位置。
三、optimization mobile网站
公司网站Design 不要忘记优化移动网站。现在80%的网民都在用智能手机,而且都用智能手机浏览网站。谷歌表示,61% 的用户不会对愿意访问移动页面的网站 有困难,40% 的用户会直接访问竞争对手的网站。如果你的网站有这样的问题,那你真的应该认真对待。移动网站 对公司至关重要。不要把你的客户或潜在客户推到对方的网站。
所以,在设计公司网站时,一定要注意以上几个方面,这样才能设计出优秀的网站,帮助公司更好的发展。 查看全部
网站内容设计(公司网站设计中哪些内容是不能忽视的呢?)
在互联网飞速发展的时代,越来越多的商家和商家会在互联网上建立自己的公司网站,在互联网上进行营销推广。公司网站的设计质量直接影响公司。 , 商家在线营销推广的效果直接影响到公司的利益,所以商家和商家都会选择专业的网站designers来打造一个高端的公司网站,那么,网站design在公司里的内容是什么什么不能忽视?

一、使用首页上下滚动
如果想让公司网站的设计更人性化,更符合浏览者的习惯,最好让浏览者在网站的首页上下滚动。有些人更担心他们的网页设计会更长,会出现不好的结果。这种担心是不必要的。因为访问者在首页滚动,所以符合访问者的习惯。
二、不要害怕空格
网站中空间是必不可少的设计元素。空格可以有效帮助网站分解页面,提高可读性。空白也称为负空间,指的是页面上的元素。它是空的,缺乏相关内容,或者是一个视觉区域。虽然有很多额外的空间,但他实际上负责可读性,或者内容优先,所以空间在网站的设计过程中的作用以及网站design元素的定位是非常重要的。如果我们知道某些页面缺少空白,那么我们应该查看这些页面并删除页面上不必要的元素或内容。我们必须有效地保证这部分内容有正确的分组,这样用户才能区分他们和他们在页面上的位置。
三、optimization mobile网站
公司网站Design 不要忘记优化移动网站。现在80%的网民都在用智能手机,而且都用智能手机浏览网站。谷歌表示,61% 的用户不会对愿意访问移动页面的网站 有困难,40% 的用户会直接访问竞争对手的网站。如果你的网站有这样的问题,那你真的应该认真对待。移动网站 对公司至关重要。不要把你的客户或潜在客户推到对方的网站。
所以,在设计公司网站时,一定要注意以上几个方面,这样才能设计出优秀的网站,帮助公司更好的发展。
网站内容设计(如何使我的网站看起来专业?()选项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-09-03 07:22
我怎样才能让我的网站 看起来很专业?许多有抱负的网站builders 在规划项目时会问自己一个问题。显而易见的答案将包括改进设计或添加许多漂亮的功能。
但实际上,添加动态内容确实可以增强基本的网站,使其成为专业定制网站的最有效方式之一。动态内容将使您的用户在您的网站 上获得更充实的体验。
什么是动态内容?
动态内容是指根据时间、地点和用户而变化的交互式网络内容。当用户浏览动态网站时,WordPress会根据用户所在的页面从数据库中提取正确的信息显示给用户。
对于静态内容,您在前端看到的内容不会改变。事实上,如果您想对其进行任何更改,您很可能需要开发人员的帮助。但是,通过动态内容,网站 所有者可以立即在后端编辑所有内容,无需编码。这意味着可以根据用户正在查看的内容更改信息,从而提供更具交互性的体验。
为了说明问题,如果您在健身房网站,您可能需要检查其他可用的健身房。当然,每个体育场都会有不同的信息,例如自己的名称、地址和设施列表。因此,当您点击每个健身房时,您会看到与其相关的不同内容,这是您在其他页面上找不到的。
动态内容的优势
动态内容给你的网站带来很多静态内容无法提供的优势。
我们建议您通过两种方式创建动态内容。下面,我们将向您展示这两个选项以及如何同时创建两个网站。
1.使用工具包块和古腾堡创建动态内容
Toolkit Blocks 的推出提供了一种使用其块编辑器 Gutenberg 在 WordPress 上创建动态内容的新方法。
自一年前推出以来,Gutenberg 进行了重大改进,为您提供了一种简单直观的方式来设计和实施 网站。最棒的是,非编码人员现在可以使用 Gutenberg 和集成插件轻松轻松地构建他们想要的东西。
它收录动态内容,这要归功于 网站builders 在 Gutenberg 的帮助下创建的工具集块。
工具集块如何工作?
Toolset Blocks 是一个新插件,可以通过两种方式使用:
创建自定义的高级功能,例如内容模板、档案和视图。支持区块的动态来源,让您的自定义字段和分类可以在页面上显示。
因此,您可以使用工具集块轻松地将动态内容添加到任何帖子、页面或模板,而无需任何编码。
下面,我为体育场演示网站创建了一个内容模板示例,确保每个体育场帖子具有相同的设计,但由于动态内容而具有不同的内容。
如何使用工具集块创建收录动态内容的内容模板
让我们为网站 上的健身房自定义帖子类型创建一个模板。
您需要安装工具集块。在开始之前,请确保您了解使用古腾堡编辑器的基础知识。
您可以使用工具集块从两个主要来源绘制动态内容。您可以使用当前帖子中的来源或自定义字段中的来源。下面,我们将介绍两个选项,以显示您何时需要使用它们。
显示当前帖子中的动态内容
转到“工具”>“仪表板”,然后单击要为其创建内容模板的帖子类型旁边的“创建内容模板”选项。
现在,我们可以开始添加块来创建内容模板。假设我想添加一张图片。首先,选择左上角的 + 选项以添加块。
向下滚动直到找到Toolset的块列表,然后添加Image块。
现在,您将看到一个问题,询问您是否要使用动态源。点击是。
选择图像的来源。这决定了 WordPress 将根据您选择的选项提取哪些内容。我想显示街区内每个体育场的特色图片,所以我会选择“特色图片数据”选项。
例如,如果您想更改动态内容的来源或设置图片的样式,您可以在右侧工具栏上进一步调整图片。
显示自定义字段中的动态内容
我们可以使用与以前相同的内容模板来创建收录来自自定义字段的动态内容的块。这一次,我将添加一个自定义字段作为每个体育场的得分的动态内容。
转到工具集块列表并添加单字段块。
在右侧的“字段来源”下,选择“自定义字段”字段类型。
在“自定义字段组”下拉列表中,选择“健身房”帖子类型。请注意,这将是您要从中提取自定义字段的任何自定义帖子类型。
在“自定义字段”下拉菜单下,选择要显示的自定义字段。我选择了评分选项。
如果您在前端的不同健身房帖子之间切换,您会看到由于动态内容,每个帖子都会显示该健身房的正确价格。请注意,我们根本不需要使用任何编码来创建动态内容。
我在内容模板中添加了一些其他具有动态内容的块。查看前端的外观。
2.共创建动态内容
另一种创建动态内容的等效方法是使用总主题创建一个内置的动态帖子模板。
道达尔提供哪些功能?
Total 是 WordPress 上最受欢迎的主题之一。它有很多功能,您可以轻松设置这些功能,而无需下载多个插件来执行这些任务。
当然,您可以使用 Total 来创建动态内容。让我们说明如何通过使简单的投资组合项目动态化来实现目标。
如何使用 Total 创建动态内容模板
转到 Visual Composer> 模板并单击添加。接下来,为您的模板命名。
首先,我将添加 Post Media 元素,该元素将显示您添加到帖子中的任何媒体。对于作品集,可以选择图片、画廊、视频等。
接下来,我将收录“发布内容”模块,该模块将在编辑器中显示添加到帖子中的所有内容。
使用“总计”,您可以在动态模板中收录许多发布元素。添加帖子标题、元数据、相关项目、标签、社交链接等。完成后,点击发布。
现在,我们需要将动态模板分配给投资组合自定义帖子类型。为此,请导航到 WordPress 定制器,然后转到投资组合,然后在“动态模板(高级)”下选择您刚刚创建的模板。
现在,您可以看到正在运行的媒体。点击“保存并发布”,您的动态内容应该就准备好了。
如果要为客户搭建网站,创建动态模板是一个特别好的选择。通过使用它们,您可以一次创建一个模板并将其一次分配给所有投资组合项目。不仅如此,如果您需要更改布局,您只需编辑模板,所有作品集项目也会随之更新。
告诉我们您在创建动态内容方面的经验!现在,您有两种方法可以创建动态内容。您可以下载工具集块或总主题并立即开始使用,将您的网站 从基本更改为自定义。
你有没有用过这两个工具给网站添加动态内容?请在下面的评论中告诉我们如何为您解决问题!
原创文章,作者:WPJIAN,如转载请注明出处: 查看全部
网站内容设计(如何使我的网站看起来专业?()选项)
我怎样才能让我的网站 看起来很专业?许多有抱负的网站builders 在规划项目时会问自己一个问题。显而易见的答案将包括改进设计或添加许多漂亮的功能。
但实际上,添加动态内容确实可以增强基本的网站,使其成为专业定制网站的最有效方式之一。动态内容将使您的用户在您的网站 上获得更充实的体验。

什么是动态内容?
动态内容是指根据时间、地点和用户而变化的交互式网络内容。当用户浏览动态网站时,WordPress会根据用户所在的页面从数据库中提取正确的信息显示给用户。
对于静态内容,您在前端看到的内容不会改变。事实上,如果您想对其进行任何更改,您很可能需要开发人员的帮助。但是,通过动态内容,网站 所有者可以立即在后端编辑所有内容,无需编码。这意味着可以根据用户正在查看的内容更改信息,从而提供更具交互性的体验。
为了说明问题,如果您在健身房网站,您可能需要检查其他可用的健身房。当然,每个体育场都会有不同的信息,例如自己的名称、地址和设施列表。因此,当您点击每个健身房时,您会看到与其相关的不同内容,这是您在其他页面上找不到的。


动态内容的优势
动态内容给你的网站带来很多静态内容无法提供的优势。
我们建议您通过两种方式创建动态内容。下面,我们将向您展示这两个选项以及如何同时创建两个网站。
1.使用工具包块和古腾堡创建动态内容

Toolkit Blocks 的推出提供了一种使用其块编辑器 Gutenberg 在 WordPress 上创建动态内容的新方法。
自一年前推出以来,Gutenberg 进行了重大改进,为您提供了一种简单直观的方式来设计和实施 网站。最棒的是,非编码人员现在可以使用 Gutenberg 和集成插件轻松轻松地构建他们想要的东西。
它收录动态内容,这要归功于 网站builders 在 Gutenberg 的帮助下创建的工具集块。
工具集块如何工作?
Toolset Blocks 是一个新插件,可以通过两种方式使用:
创建自定义的高级功能,例如内容模板、档案和视图。支持区块的动态来源,让您的自定义字段和分类可以在页面上显示。
因此,您可以使用工具集块轻松地将动态内容添加到任何帖子、页面或模板,而无需任何编码。
下面,我为体育场演示网站创建了一个内容模板示例,确保每个体育场帖子具有相同的设计,但由于动态内容而具有不同的内容。

如何使用工具集块创建收录动态内容的内容模板
让我们为网站 上的健身房自定义帖子类型创建一个模板。
您需要安装工具集块。在开始之前,请确保您了解使用古腾堡编辑器的基础知识。
您可以使用工具集块从两个主要来源绘制动态内容。您可以使用当前帖子中的来源或自定义字段中的来源。下面,我们将介绍两个选项,以显示您何时需要使用它们。
显示当前帖子中的动态内容
转到“工具”>“仪表板”,然后单击要为其创建内容模板的帖子类型旁边的“创建内容模板”选项。

现在,我们可以开始添加块来创建内容模板。假设我想添加一张图片。首先,选择左上角的 + 选项以添加块。

向下滚动直到找到Toolset的块列表,然后添加Image块。

现在,您将看到一个问题,询问您是否要使用动态源。点击是。

选择图像的来源。这决定了 WordPress 将根据您选择的选项提取哪些内容。我想显示街区内每个体育场的特色图片,所以我会选择“特色图片数据”选项。

例如,如果您想更改动态内容的来源或设置图片的样式,您可以在右侧工具栏上进一步调整图片。

显示自定义字段中的动态内容
我们可以使用与以前相同的内容模板来创建收录来自自定义字段的动态内容的块。这一次,我将添加一个自定义字段作为每个体育场的得分的动态内容。
转到工具集块列表并添加单字段块。

在右侧的“字段来源”下,选择“自定义字段”字段类型。
在“自定义字段组”下拉列表中,选择“健身房”帖子类型。请注意,这将是您要从中提取自定义字段的任何自定义帖子类型。
在“自定义字段”下拉菜单下,选择要显示的自定义字段。我选择了评分选项。

如果您在前端的不同健身房帖子之间切换,您会看到由于动态内容,每个帖子都会显示该健身房的正确价格。请注意,我们根本不需要使用任何编码来创建动态内容。
我在内容模板中添加了一些其他具有动态内容的块。查看前端的外观。

2.共创建动态内容
另一种创建动态内容的等效方法是使用总主题创建一个内置的动态帖子模板。
道达尔提供哪些功能?
Total 是 WordPress 上最受欢迎的主题之一。它有很多功能,您可以轻松设置这些功能,而无需下载多个插件来执行这些任务。
当然,您可以使用 Total 来创建动态内容。让我们说明如何通过使简单的投资组合项目动态化来实现目标。
如何使用 Total 创建动态内容模板
转到 Visual Composer> 模板并单击添加。接下来,为您的模板命名。

首先,我将添加 Post Media 元素,该元素将显示您添加到帖子中的任何媒体。对于作品集,可以选择图片、画廊、视频等。
接下来,我将收录“发布内容”模块,该模块将在编辑器中显示添加到帖子中的所有内容。

使用“总计”,您可以在动态模板中收录许多发布元素。添加帖子标题、元数据、相关项目、标签、社交链接等。完成后,点击发布。
现在,我们需要将动态模板分配给投资组合自定义帖子类型。为此,请导航到 WordPress 定制器,然后转到投资组合,然后在“动态模板(高级)”下选择您刚刚创建的模板。

现在,您可以看到正在运行的媒体。点击“保存并发布”,您的动态内容应该就准备好了。

如果要为客户搭建网站,创建动态模板是一个特别好的选择。通过使用它们,您可以一次创建一个模板并将其一次分配给所有投资组合项目。不仅如此,如果您需要更改布局,您只需编辑模板,所有作品集项目也会随之更新。
告诉我们您在创建动态内容方面的经验!现在,您有两种方法可以创建动态内容。您可以下载工具集块或总主题并立即开始使用,将您的网站 从基本更改为自定义。
你有没有用过这两个工具给网站添加动态内容?请在下面的评论中告诉我们如何为您解决问题!
原创文章,作者:WPJIAN,如转载请注明出处:
网站内容设计(网站的设计内容排版和SEO优化有何关系?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-09-02 15:08
网站的设计内容布局和SEO优化有什么关系?不是很专业的人可能不太了解。今天牛商网就给大家科普一下网站设计内容排版对SEO优化的影响。以后做网站的时候可以借鉴一下。
网站内页的布局优化对网站的整体优化有非常大的提升。很多刚开始做SEO的朋友觉得首页的标题和关键词应该是设置好了,更新一下就好了。即使可以下载文章,网站构建的内部页面优化对首页的排名影响也很大。那么有哪些需要注意的细节呢?今天连拍分享给大家。
1、善用各种工具,伪原创应该善用网上的一些工具。比如我在优化深圳网站的建设时,会使用百度智来伪原创文章,我的网站有一个“最新消息”版块,每次在百度智来搜索诸如此类的问题“深圳网站设计”,会有很多答案。选择一个进行编辑。作为文章文章,伪原创的度数很高,一般搜索引擎会很快收录。
2、310的合理使用前面已经提到过,就是:如果一个页面可以通过多种方式访问,那么最好设置一个301重定向,其他所有表单都应该301重定向到一个表单避免重量分散。事实上,即使robots.txt中禁止其他形式,不确定的百度很可能是收录。当然,更重要的是,当百度收录有几个相同的网页时,每个人的权重都会是集体的。谢绝,连你的网站作品都会面临被k的危险。所以,做好301,不要让内页的权重蔓延开来。当然,这一般仅限于伪静态网站,因为一般生成的静态文章页面只能以一种形式访问。我不会在这里详细介绍。您可以详细了解301转向方法的实现。
3、Inner 页面详情设置,文章页面图片的alt属性不应贯穿始终,但必须有针对性和相关性;对于产品页面上产品图片的alt属性,尽量使用产品品牌、型号等,设置基本的产品属性,但不要花太长时间专注于alt属性设置。其他主要产品信息,建议在产品图片下方适当显示锚文本。
4、网站 为了优化设计和布局,我需要把服务项放在页面的顶部,以便用户在查看时可以快速知道我们网站有哪些服务。另外,您可以在首页制作一个热门列表,即一些点击率最高的文章,以便用户在浏览我们的网站时找到重点,提高用户体验。
最后是网站的原创性。 原创文章在网站的权重中起着非常重要的作用。搜索引擎非常重视这一点。 原创的内容是最吸引人的 在他们的搜索中,另外网站内页的链接也需要合理的做。比如联派科技网站的内容,往往会有一些网站建设和网页设计的链接。
网站完成后,如何优化是个大问题。但是,如果你很好地通过了以上几点,优化就会容易得多。如果还是不明白,也可以到牛商网,我们会耐心帮你解决问题。点击在线咨询 查看全部
网站内容设计(网站的设计内容排版和SEO优化有何关系?(图))
网站的设计内容布局和SEO优化有什么关系?不是很专业的人可能不太了解。今天牛商网就给大家科普一下网站设计内容排版对SEO优化的影响。以后做网站的时候可以借鉴一下。
网站内页的布局优化对网站的整体优化有非常大的提升。很多刚开始做SEO的朋友觉得首页的标题和关键词应该是设置好了,更新一下就好了。即使可以下载文章,网站构建的内部页面优化对首页的排名影响也很大。那么有哪些需要注意的细节呢?今天连拍分享给大家。
1、善用各种工具,伪原创应该善用网上的一些工具。比如我在优化深圳网站的建设时,会使用百度智来伪原创文章,我的网站有一个“最新消息”版块,每次在百度智来搜索诸如此类的问题“深圳网站设计”,会有很多答案。选择一个进行编辑。作为文章文章,伪原创的度数很高,一般搜索引擎会很快收录。
2、310的合理使用前面已经提到过,就是:如果一个页面可以通过多种方式访问,那么最好设置一个301重定向,其他所有表单都应该301重定向到一个表单避免重量分散。事实上,即使robots.txt中禁止其他形式,不确定的百度很可能是收录。当然,更重要的是,当百度收录有几个相同的网页时,每个人的权重都会是集体的。谢绝,连你的网站作品都会面临被k的危险。所以,做好301,不要让内页的权重蔓延开来。当然,这一般仅限于伪静态网站,因为一般生成的静态文章页面只能以一种形式访问。我不会在这里详细介绍。您可以详细了解301转向方法的实现。
3、Inner 页面详情设置,文章页面图片的alt属性不应贯穿始终,但必须有针对性和相关性;对于产品页面上产品图片的alt属性,尽量使用产品品牌、型号等,设置基本的产品属性,但不要花太长时间专注于alt属性设置。其他主要产品信息,建议在产品图片下方适当显示锚文本。
4、网站 为了优化设计和布局,我需要把服务项放在页面的顶部,以便用户在查看时可以快速知道我们网站有哪些服务。另外,您可以在首页制作一个热门列表,即一些点击率最高的文章,以便用户在浏览我们的网站时找到重点,提高用户体验。
最后是网站的原创性。 原创文章在网站的权重中起着非常重要的作用。搜索引擎非常重视这一点。 原创的内容是最吸引人的 在他们的搜索中,另外网站内页的链接也需要合理的做。比如联派科技网站的内容,往往会有一些网站建设和网页设计的链接。
网站完成后,如何优化是个大问题。但是,如果你很好地通过了以上几点,优化就会容易得多。如果还是不明白,也可以到牛商网,我们会耐心帮你解决问题。点击在线咨询
网站内容设计( 扁平化设计的内容是哪些,希望对你有帮助)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-09-01 22:14
扁平化设计的内容是哪些,希望对你有帮助)
说说网站design的内容
现在人们谈论的扁平化设计,无疑成为了这四个词的背书,也为之前似乎离开了人们视野的艺术设计带来了新的思考。我们发现很多设计方法还是很经典的。那么,看看下面YJBYS编辑采集的网站design的内容是什么,希望对你有帮助!
网站的制作需要严谨的思考和周密的计划。
最重要的是了解您的受众(用户)。
用户都是观众
如果您认为普通用户会完整地阅读您的网页,那您就错了。
无论您在网页上发布多么有用的信息,访问者在决定是否继续阅读之前只会花几秒钟的时间浏览。
如果您希望用户阅读您的文字,请确保在页面段落的第一句中陈述您的观点。此外,您需要在整个页面中使用简短的段落和有趣的标题。
少即是多
使所有句子尽可能短。保持所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。充满长文本的页面会赶走您的用户。
不要在单个页面上放置太多内容。如果真的需要传达很多信息,请尽量把内容分成小块,放在不同的页面上。不要指望每个访问者都滚动浏览数千字的页面直到最后。
网站Navigation
尝试创建一个网站中所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接随意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或网站的导航菜单中。
下载速度
最常见的错误是由网站developers 使用的开发环境引起的,例如使用本地机器开发站点,或使用高速互联网连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果网页的下载时间超过 7 秒,大多数访问者会选择离开。
在发布任何大量内容之前,请确保这些页面已在低速调制解调器连接上进行测试。如果您的网页需要大量时间下载,您可以考虑删除一些图片或多媒体内容。
【关于网站design的内容】相关文章:
1.谈营销风格网站设计要点
2.谈口碑营销内容的设计
3.谈网站的安全设计论文
4.秋季SEO网站内容更新有哪些技巧
5.谈B2C网站的信息化设计
6.网站搜索引擎优化内容营销
7.谈大学校园网站设计系统需求
8.网站设计论文 查看全部
网站内容设计(
扁平化设计的内容是哪些,希望对你有帮助)
说说网站design的内容
现在人们谈论的扁平化设计,无疑成为了这四个词的背书,也为之前似乎离开了人们视野的艺术设计带来了新的思考。我们发现很多设计方法还是很经典的。那么,看看下面YJBYS编辑采集的网站design的内容是什么,希望对你有帮助!
网站的制作需要严谨的思考和周密的计划。
最重要的是了解您的受众(用户)。
用户都是观众
如果您认为普通用户会完整地阅读您的网页,那您就错了。
无论您在网页上发布多么有用的信息,访问者在决定是否继续阅读之前只会花几秒钟的时间浏览。
如果您希望用户阅读您的文字,请确保在页面段落的第一句中陈述您的观点。此外,您需要在整个页面中使用简短的段落和有趣的标题。
少即是多
使所有句子尽可能短。保持所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。充满长文本的页面会赶走您的用户。
不要在单个页面上放置太多内容。如果真的需要传达很多信息,请尽量把内容分成小块,放在不同的页面上。不要指望每个访问者都滚动浏览数千字的页面直到最后。
网站Navigation
尝试创建一个网站中所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接随意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或网站的导航菜单中。
下载速度
最常见的错误是由网站developers 使用的开发环境引起的,例如使用本地机器开发站点,或使用高速互联网连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果网页的下载时间超过 7 秒,大多数访问者会选择离开。
在发布任何大量内容之前,请确保这些页面已在低速调制解调器连接上进行测试。如果您的网页需要大量时间下载,您可以考虑删除一些图片或多媒体内容。
【关于网站design的内容】相关文章:
1.谈营销风格网站设计要点
2.谈口碑营销内容的设计
3.谈网站的安全设计论文
4.秋季SEO网站内容更新有哪些技巧
5.谈B2C网站的信息化设计
6.网站搜索引擎优化内容营销
7.谈大学校园网站设计系统需求
8.网站设计论文
网站内容设计(百度SEO建议,蝙蝠侠IT,将通过如下内容阐述)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-09-01 22:09
其实不同的关键词研究工具,选择的关键词库是完全不同的。尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题。这很容易我们的网站 内容设计带来了不确定性和遗漏。
那么,网站content design,构建优质内容池的4种方法是什么?
根据之前的百度SEO推荐,蝙蝠侠IT将详细阐述如下内容:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①网站搜索框推荐的垂直电商类网站关键词。
②相关行业网站下拉搜索框。
③目标网站中站搜索框的搜索结果也可以作为参考。
2、目标同行业站点
这里我们重点关注同行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台最热门的话题标签,你可能会发现存在大量可用的关键词,在这种情况下,你只需要:
①整理所有相关标签
②导出相关标签下的所有内容标题,并进行有效的过滤合并。 (操作简单,EXCEL即可完成)
③常规策略整合全站关键词多目标网站集合,去除重复。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站运营长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,当 SEO 团队创建内容时,请尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,如:
①已出版书籍的目录,如SEO书籍的书名
②专业网站给出的纵向专题目录
③与知名教育机构和学校相关的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件进行扫描避免对方恶意侵权的内容。 .
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业中寻找优质的关键词库,以上内容仅供参考! 查看全部
网站内容设计(百度SEO建议,蝙蝠侠IT,将通过如下内容阐述)
其实不同的关键词研究工具,选择的关键词库是完全不同的。尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题。这很容易我们的网站 内容设计带来了不确定性和遗漏。
那么,网站content design,构建优质内容池的4种方法是什么?
根据之前的百度SEO推荐,蝙蝠侠IT将详细阐述如下内容:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①网站搜索框推荐的垂直电商类网站关键词。
②相关行业网站下拉搜索框。
③目标网站中站搜索框的搜索结果也可以作为参考。
2、目标同行业站点
这里我们重点关注同行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台最热门的话题标签,你可能会发现存在大量可用的关键词,在这种情况下,你只需要:
①整理所有相关标签
②导出相关标签下的所有内容标题,并进行有效的过滤合并。 (操作简单,EXCEL即可完成)
③常规策略整合全站关键词多目标网站集合,去除重复。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站运营长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,当 SEO 团队创建内容时,请尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,如:
①已出版书籍的目录,如SEO书籍的书名
②专业网站给出的纵向专题目录
③与知名教育机构和学校相关的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件进行扫描避免对方恶意侵权的内容。 .
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业中寻找优质的关键词库,以上内容仅供参考!
网站内容设计(网站结构设计的重要组成部分问题确定问题已经确定!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 179 次浏览 • 2021-09-01 22:08
网站结构设计是网站设计的重要组成部分。内容设计完成后,网站的目标和内容主题等相关问题已经确定。
1、物理结构
网站物理结构是指网站目录的真实位置和其中收录的文件所代表的结构。物理结构一般包括两种不同的表现形式:扁平物理结构和树状物理结构。
对于一个小的网站,所有的网页都存放在网站根目录下,这个结构是一个扁平的物理结构。 网站 具有扁平的物理结构。
这种扁平的物理结构非常适合搜索引擎,因为只需一次访问即可遍历所有页面。但是,如果网站页面太多,根目录下放置太多web文件,查找和维护会相当麻烦。因此,扁平化的物理结构一般适用于只有几页的小型和微型网站。
对于更大规模的网站,往往需要两到三层甚至更多层的子目录来保证网页的正常存储。这种多级目录也称为树形物理结构:即在根目录下细分。创建多个频道或目录,然后将属于该目录的最终内容网页存放在每个目录下。
使用树状物理结构的好处是易于维护,但会比较难被搜索引擎抓取。目前网上的网站内容普遍比较丰富,所以大多采用树状的物理结构。
2、逻辑结构
不同于网站的物理结构,网站的逻辑结构也变成了链接结构,主要是指网页内部链接所形成的逻辑结构,或者叫链接结构。逻辑结构和物理结构的区别在于逻辑结构是由网站页的互连关系决定的,而物理结构是由网站页的物理存储地址决定的。
网站的逻辑结构中,通常使用“链接深度”来描述页面之间的逻辑关系。 “链接深度”是指从源页面到目标页面的路径数。比如一个网站的网页A,有一个到目标网页B的链接,从网页A到网页B的链接深度为1。
与物理结构类似,网站的逻辑结构也可以分为扁平和树两种:
——扁平逻辑结构:网站采用扁平逻辑结构,实际上网站中的任意两个页面都可以相互连接,即网站中的任意页面收录其他所有之间的链接深度pages是1。在目前的网络上,很少有网站简单地使用平面逻辑结构作为整体站点结构。
——树状逻辑结构:指的是网站结构,使用类别、频道、其他页面等属性相似的页面的链接地址组织起来。在树形逻辑结构网站中,链接深度大多大于1。
3、网站结构对SEO的影响
网站结构对网站的搜索引擎友好度和用户体验有着非常重要的影响。
1.网站结构会影响网站内页的重要性
网站 结构在决定网站 内部页面的重要性方面起着关键作用。例如,合理的内链策略可以突出重要页面。
2.网站结构是衡量网站用户体验质量的重要指标
清晰的网站结构可以帮助用户快速获取所需信息;相反,如果网站结构混乱,用户在访问时就像走进了迷宫,很难找到想要的信息,只能离开。
3.网站结构会直接影响收录搜索引擎对页面的查看
合理的网站结构可以引导搜索引擎抓取越来越多有价值的网页。但是如果网站结构混乱,往往会导致搜索引擎陷入死循环,无法抓取页面。
是一家以战略、创意、设计、技术、服务为核心的互联网公司。自主研发核心技术,多位网页设计行业知名设计师,12年发展,与数百家上市公司成功合作经验,数万家企业自信选择服务商,让我们成长成互联网精英公司-深圳网站建筑公司,集规划思维、设计执行、服务意识于一体。
联亚的产品,一定要出精品,是我们的核心理念。
联亚愿与客户共同成长,携手前行。咨询热线:0755-82940957 查看全部
网站内容设计(网站结构设计的重要组成部分问题确定问题已经确定!)
网站结构设计是网站设计的重要组成部分。内容设计完成后,网站的目标和内容主题等相关问题已经确定。
1、物理结构
网站物理结构是指网站目录的真实位置和其中收录的文件所代表的结构。物理结构一般包括两种不同的表现形式:扁平物理结构和树状物理结构。
对于一个小的网站,所有的网页都存放在网站根目录下,这个结构是一个扁平的物理结构。 网站 具有扁平的物理结构。
这种扁平的物理结构非常适合搜索引擎,因为只需一次访问即可遍历所有页面。但是,如果网站页面太多,根目录下放置太多web文件,查找和维护会相当麻烦。因此,扁平化的物理结构一般适用于只有几页的小型和微型网站。
对于更大规模的网站,往往需要两到三层甚至更多层的子目录来保证网页的正常存储。这种多级目录也称为树形物理结构:即在根目录下细分。创建多个频道或目录,然后将属于该目录的最终内容网页存放在每个目录下。
使用树状物理结构的好处是易于维护,但会比较难被搜索引擎抓取。目前网上的网站内容普遍比较丰富,所以大多采用树状的物理结构。
2、逻辑结构
不同于网站的物理结构,网站的逻辑结构也变成了链接结构,主要是指网页内部链接所形成的逻辑结构,或者叫链接结构。逻辑结构和物理结构的区别在于逻辑结构是由网站页的互连关系决定的,而物理结构是由网站页的物理存储地址决定的。
网站的逻辑结构中,通常使用“链接深度”来描述页面之间的逻辑关系。 “链接深度”是指从源页面到目标页面的路径数。比如一个网站的网页A,有一个到目标网页B的链接,从网页A到网页B的链接深度为1。
与物理结构类似,网站的逻辑结构也可以分为扁平和树两种:
——扁平逻辑结构:网站采用扁平逻辑结构,实际上网站中的任意两个页面都可以相互连接,即网站中的任意页面收录其他所有之间的链接深度pages是1。在目前的网络上,很少有网站简单地使用平面逻辑结构作为整体站点结构。
——树状逻辑结构:指的是网站结构,使用类别、频道、其他页面等属性相似的页面的链接地址组织起来。在树形逻辑结构网站中,链接深度大多大于1。
3、网站结构对SEO的影响
网站结构对网站的搜索引擎友好度和用户体验有着非常重要的影响。
1.网站结构会影响网站内页的重要性
网站 结构在决定网站 内部页面的重要性方面起着关键作用。例如,合理的内链策略可以突出重要页面。
2.网站结构是衡量网站用户体验质量的重要指标
清晰的网站结构可以帮助用户快速获取所需信息;相反,如果网站结构混乱,用户在访问时就像走进了迷宫,很难找到想要的信息,只能离开。
3.网站结构会直接影响收录搜索引擎对页面的查看
合理的网站结构可以引导搜索引擎抓取越来越多有价值的网页。但是如果网站结构混乱,往往会导致搜索引擎陷入死循环,无法抓取页面。
是一家以战略、创意、设计、技术、服务为核心的互联网公司。自主研发核心技术,多位网页设计行业知名设计师,12年发展,与数百家上市公司成功合作经验,数万家企业自信选择服务商,让我们成长成互联网精英公司-深圳网站建筑公司,集规划思维、设计执行、服务意识于一体。
联亚的产品,一定要出精品,是我们的核心理念。
联亚愿与客户共同成长,携手前行。咨询热线:0755-82940957
网站内容设计(关于百度和谷歌这两个搜索引擎规则的不同之处)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-09-01 14:09
对于一个新的网站,填充的内容很重要,网站的结构也很重要。毕竟通过外链或者百度引流介绍客户后,自己的网站有一个合理的结构供客户浏览,才能真正达到网站的目的,而且网站的内容必须能够真正吸引客户,并提供一些有用的信息,使网站 优化真正的功能和效果。那么在做网站的过程中,嘉兴网站建是如何设计网站内容和网站结构的呢?
首先,一个新的网站最好建一个扁平的网站,不要设计过于复杂的结构,网站设计的过程中最好不要超过三层,扁平化设计可以让观众更容易浏览网站的内容,找到自己想要的信息。
其次,一个新的网站在构建网站内容的过程中一定要注意网站内容的质量。最好采纳原创的稿子,因为百度蜘蛛很关心原创的稿子我很喜欢,有利于网站ranking和网站draining。现在,相信很多人在新建网站的过程中已经知道如何构造网站content和网站结构了。希望大家能做好百度蜘蛛喜欢的网站。
从各种优秀的网站SEO案例来看,只要用心+技巧+时间,就能取得成功。对于最基础的网站构建,需要了解搜索引擎的规则才能一步步优化。今天就来说说百度和谷歌两大搜索引擎规则的区别。
1、收录 懂网站construction的seoer都知道,百度对于一个网站的观察期很长。如果是在观察期内,网站不能有丰富的原创色情内容,那么获得排名的难度可想而知;但是新的网站被谷歌收录轻而易举,只要做几个高质量的外链就可以了。但是,要在 Google 上获得最高排名并不容易。
2、网站Home 在百度上搜索关键词,点击最多的是网站首页,可见百度对首页的重视。然而,谷歌让首页和内页“平起平坐”,具有同样的优势。
3、外链百度的外链排名不断走弱。一些低权重的网站外链甚至会影响网站的发展,网站建外链会变得选择性;谷歌相反,只有外部链接多的网站才会受到谷歌的关注,而不管外部链接的质量和网站的发布情况。
4、ranking algorithm 百度为了打击各种作弊的SEO网站,不断改变其排名算法。这也导致网站construction的排名起伏不定;谷歌排名是循序渐进的,只有长期优化网站才有可能在谷歌排名中获得优势。综上所述,在构建网站时,首先要了解自己的优化是否能够满足搜索引擎的胃口。只有努力工作,才能确定自己可以做出正确的决定。
随着越来越多的现代企业从这个网站获得人气和销售业绩,没有自己公司网站的单位也开始了网站建设。为了让大家对网站充满热情,在此从事网站建设的公司工作人员表示,不同业务运营的性质决定了企业网站建设的目的。那么,常见的网站 构建目的是什么?今天就来简单介绍一下。
首先宣传公司,让更多的人了解每个公司都希望成长,让更多的客户了解公司的专有文化、组织架构、服务和产品,以及公司的最新动态。最好的方法是宣传,网络宣传无疑是最有效的方法之一。
然后,提高公司的竞争力。客户了解公司基本情况,让客户了解公司的竞争优势,通过宣传提升公司的行业形象和竞争力,从而带来更大的知名度。最后,提供电子商务平台的现代社会是网络购物和电子商务的社会。
企业网站的建设质量直接影响企业的管理水平和工作职能,也有利于企业利用网络平台提高工作效率,改进销售模式。因此,在建设企业网站时,为了实现业务目标,最好根据不同的目的选择不同的企业网站建设模式。
关键词只需要出现在标题中。其实,关键词的表现不仅仅在标题。内容呈现的方向和布局一致,分布需求合理自然,这一点很重要。随意布局或添加关键词!想要出众,可以使用逻辑语言,包括网页底部的关键词,重要和有害的句子使用不同的字体。
支配地位最基本的要素是数量、数量和质量。包括这两个要素。高质量、海量的内容往往有助于在搜索引擎中获得排名,也可以带来更多的潜在客户。了解企业信息。其实白屏是为了吸引用户点击。就像是在山上到处散布广告。在这个一切都在寻求权力的时代,几乎没有用户愿意使用搜索网址的方式找到网站,当然,百度这样的人除外。记忆深刻的东西网站。
八平的广告方式没有SEM的局限性。这一切都依赖于技能的撤出。八屏的作用取决于SEO技巧的退出。它还取决于实施和 SEO 规划的及时性。再好,如果跟不上,执行也是徒劳的。因此,实施和优化必须在完美的配合下完成。只要这是真正完成霸业的必由之路!
互联网行业是一个烧钱的职业。营销根本停不下来。无论是搜索引擎还是其他营销方式,任何一种营销方式一旦为你产生了效果,你停止它,就等于把公司推倒了。推入火坑。每天做一家公司,每天都要推广。只是推广的方式不同。 查看全部
网站内容设计(关于百度和谷歌这两个搜索引擎规则的不同之处)
对于一个新的网站,填充的内容很重要,网站的结构也很重要。毕竟通过外链或者百度引流介绍客户后,自己的网站有一个合理的结构供客户浏览,才能真正达到网站的目的,而且网站的内容必须能够真正吸引客户,并提供一些有用的信息,使网站 优化真正的功能和效果。那么在做网站的过程中,嘉兴网站建是如何设计网站内容和网站结构的呢?
首先,一个新的网站最好建一个扁平的网站,不要设计过于复杂的结构,网站设计的过程中最好不要超过三层,扁平化设计可以让观众更容易浏览网站的内容,找到自己想要的信息。
其次,一个新的网站在构建网站内容的过程中一定要注意网站内容的质量。最好采纳原创的稿子,因为百度蜘蛛很关心原创的稿子我很喜欢,有利于网站ranking和网站draining。现在,相信很多人在新建网站的过程中已经知道如何构造网站content和网站结构了。希望大家能做好百度蜘蛛喜欢的网站。
从各种优秀的网站SEO案例来看,只要用心+技巧+时间,就能取得成功。对于最基础的网站构建,需要了解搜索引擎的规则才能一步步优化。今天就来说说百度和谷歌两大搜索引擎规则的区别。
1、收录 懂网站construction的seoer都知道,百度对于一个网站的观察期很长。如果是在观察期内,网站不能有丰富的原创色情内容,那么获得排名的难度可想而知;但是新的网站被谷歌收录轻而易举,只要做几个高质量的外链就可以了。但是,要在 Google 上获得最高排名并不容易。
2、网站Home 在百度上搜索关键词,点击最多的是网站首页,可见百度对首页的重视。然而,谷歌让首页和内页“平起平坐”,具有同样的优势。
3、外链百度的外链排名不断走弱。一些低权重的网站外链甚至会影响网站的发展,网站建外链会变得选择性;谷歌相反,只有外部链接多的网站才会受到谷歌的关注,而不管外部链接的质量和网站的发布情况。
4、ranking algorithm 百度为了打击各种作弊的SEO网站,不断改变其排名算法。这也导致网站construction的排名起伏不定;谷歌排名是循序渐进的,只有长期优化网站才有可能在谷歌排名中获得优势。综上所述,在构建网站时,首先要了解自己的优化是否能够满足搜索引擎的胃口。只有努力工作,才能确定自己可以做出正确的决定。
随着越来越多的现代企业从这个网站获得人气和销售业绩,没有自己公司网站的单位也开始了网站建设。为了让大家对网站充满热情,在此从事网站建设的公司工作人员表示,不同业务运营的性质决定了企业网站建设的目的。那么,常见的网站 构建目的是什么?今天就来简单介绍一下。
首先宣传公司,让更多的人了解每个公司都希望成长,让更多的客户了解公司的专有文化、组织架构、服务和产品,以及公司的最新动态。最好的方法是宣传,网络宣传无疑是最有效的方法之一。
然后,提高公司的竞争力。客户了解公司基本情况,让客户了解公司的竞争优势,通过宣传提升公司的行业形象和竞争力,从而带来更大的知名度。最后,提供电子商务平台的现代社会是网络购物和电子商务的社会。
企业网站的建设质量直接影响企业的管理水平和工作职能,也有利于企业利用网络平台提高工作效率,改进销售模式。因此,在建设企业网站时,为了实现业务目标,最好根据不同的目的选择不同的企业网站建设模式。
关键词只需要出现在标题中。其实,关键词的表现不仅仅在标题。内容呈现的方向和布局一致,分布需求合理自然,这一点很重要。随意布局或添加关键词!想要出众,可以使用逻辑语言,包括网页底部的关键词,重要和有害的句子使用不同的字体。
支配地位最基本的要素是数量、数量和质量。包括这两个要素。高质量、海量的内容往往有助于在搜索引擎中获得排名,也可以带来更多的潜在客户。了解企业信息。其实白屏是为了吸引用户点击。就像是在山上到处散布广告。在这个一切都在寻求权力的时代,几乎没有用户愿意使用搜索网址的方式找到网站,当然,百度这样的人除外。记忆深刻的东西网站。
八平的广告方式没有SEM的局限性。这一切都依赖于技能的撤出。八屏的作用取决于SEO技巧的退出。它还取决于实施和 SEO 规划的及时性。再好,如果跟不上,执行也是徒劳的。因此,实施和优化必须在完美的配合下完成。只要这是真正完成霸业的必由之路!
互联网行业是一个烧钱的职业。营销根本停不下来。无论是搜索引擎还是其他营销方式,任何一种营销方式一旦为你产生了效果,你停止它,就等于把公司推倒了。推入火坑。每天做一家公司,每天都要推广。只是推广的方式不同。
网站内容设计(关键词研究工具的关键词库完全不确定性的遗漏)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-09-01 14:05
其实不同的关键词研究工具,选择的关键词库是完全不同的。尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题。这很容易我们的网站 内容设计带来了不确定性和遗漏。
那么,网站content design,构建优质内容池的4种方法是什么?
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①网站搜索框推荐的垂直电商类网站关键词。
②相关行业网站下拉搜索框。
③目标网站中站搜索框的搜索结果也可以作为参考。
2、目标同行业站点
这里我们重点关注同行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台最热门的话题标签,你可能会发现存在大量可用的关键词,在这种情况下,你只需要:
①整理所有相关标签
②导出相关标签下的所有内容标题,并进行有效的过滤合并。 (操作简单,EXCEL即可完成)
③常规策略整合全站关键词多目标网站集合,去除重复。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站运营长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,当 SEO 团队创建内容时,请尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,如:
①已出版书籍的目录,如SEO书籍的书名
②专业网站给出的纵向专题目录
③与知名教育机构和学校相关的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件进行扫描避免对方恶意侵权的内容。 .
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业中寻找优质的关键词库,以上内容仅供参考! 查看全部
网站内容设计(关键词研究工具的关键词库完全不确定性的遗漏)
其实不同的关键词研究工具,选择的关键词库是完全不同的。尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题。这很容易我们的网站 内容设计带来了不确定性和遗漏。

那么,网站content design,构建优质内容池的4种方法是什么?
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①网站搜索框推荐的垂直电商类网站关键词。
②相关行业网站下拉搜索框。
③目标网站中站搜索框的搜索结果也可以作为参考。
2、目标同行业站点
这里我们重点关注同行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台最热门的话题标签,你可能会发现存在大量可用的关键词,在这种情况下,你只需要:
①整理所有相关标签
②导出相关标签下的所有内容标题,并进行有效的过滤合并。 (操作简单,EXCEL即可完成)
③常规策略整合全站关键词多目标网站集合,去除重复。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站运营长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,当 SEO 团队创建内容时,请尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,如:
①已出版书籍的目录,如SEO书籍的书名
②专业网站给出的纵向专题目录
③与知名教育机构和学校相关的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件进行扫描避免对方恶意侵权的内容。 .
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业中寻找优质的关键词库,以上内容仅供参考!
网站内容设计(电子商务网站内容设计的原则、组成与流程(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-09-12 22:03
电子商务网站内容设计原则、组成和流程 e-commerce网站内容设计原则、组成和流程3.1.1 3.1.1 e-commerce网站内容设计电子商务的原则网站内容设计原则在内容设计过程中,我们必须遵循以下基本原则: 在内容设计过程中,我们必须遵循以下基本原则: 11、信息内容应该是新颖、准确、精致、专业、与众不同。 , 信息内容应新颖、准确、简洁、专业、有特色。 22、快速安全的访问。 , 快速安全的访问。 1)提高访问者的速度。 ) 提高访问者的速度。 ((22)必须有一个安全且运行良好的软硬件环境)必须有一个安全且运行良好的软硬件环境3)遵循“三击”原则)遵循“三击”原则3 3、提供交互性,方便用户访问和购买。 ,提供交互性,方便用户访问和购买。 ((11)提供交互)提供交互2)完整的检索和信息交互能力)完整的检索和信息交互能力3)方便用户访问和购买)方便用户访问和购买3.1.2 3.1.2确定公司确定企业网站的内容和功能网站的内容和功能11、网站的静态内容,动态内容,网站的静态内容,动态content网站'S 静态内容指的是一些相对不变、变化频繁的静态内容网站指的是一些相对不变、变化不频繁的信息。
例如公司介绍、员工信息、低销售率信息。例如公司介绍、员工信息、销售网络、交易规则、售后服务信息等。 网络、交易规则、售后服务信息等。动态内容是需要经常更新的数据,动态页面动态内容是需要经常更新的数据。动态页面由数据库和相应的应用程序组成。例如,关于表面是由一个数据库和相应的应用程序组成的。例如,有关于产品的信息、关于在线销售的信息以及其他服务。示例包括产品信息、在线销售信息和其他服务。例如当当书店网站(如图33-11所示当当书店网站)。图 3-1 当当网网站homepage 22. 企业.企业网站应收录的内容 网站应收录的内容 企业网站是以企业为主体构建的网站,企业内部网站是以企业为主体构建的网站企业为主体,其内容除了标准网站的内容外,还应强调信息提供。信息提供除了标准网站的内容外,还应重点提供企业信息、产品信息、技术信息和服务信息。 Point 提供有关公司、产品、技术和服务的信息。我们以海尔网站为例,介绍一下企业网站应该收录哪些内容。我们以海尔网站为例,介绍一下enterprise网站应该收录哪些内容。内容。 ((11)企业背景介绍。(图)企业背景介绍。
(如图33-22所示)((22)详细产品信息或服务介绍。(图)详细产品信息或服务介绍。(图33--33)显示)(3 3)技术支持信息。(图)技术支持信息。(图33-44)展示)((44)企业营销网络。(图)企业营销网络。(如图33-55)如图) )(55)金融报告。(如图)财务报告。(如图33-66)如图)((66)采集客户反馈。)采集客户反馈。((77)辅助信息。(图)辅助信息。(图33-77)如图)(88)增值服务。(举例)图)增值服务。(如图33-88)图3-2 Haier网站企业介绍页面 图3-3 Haier网站海尔行业页面 图3-4 Haier网站海尔服务渠道页面 图3-5 Haier网站订购指南页面 图3-6 Haier网站的股市公告页面 图3-7 Haier@k 17@的海尔新闻页面 图3-8 Haier网站的海尔俱乐部页面 e-commerce网站content design process e-commerce网站content design process 通常,电子商务网站的内容设计流程需要下列。通常,e-commerce网站的内容设计过程需要经过以下几个步骤: 经过以下步骤:((11)采集网站content主题相关的关键信息。
) 采集与网站content 主题相关的关键信息。 ((22)设计网站信息结构。) 设计网站信息结构。((33)Select网站operating environment.)Select 网站operating environment. ((44) for web视觉设计与制作。)网页可视化设计与制作。((55)网站测试与发布。)网站测试与发布。((66)网站维护与管理。)网站维护和管理 33.2 e-commerce网站内容结构设计 e-commerce网站内容结构设计 33.2.2.1 e-commerce网站目录结构设计 e-commerce网站目录结构设计电子商务网站目录结构应考虑以下因素: 电子商务网站目录结构的设计应考虑以下因素: 11.不要将所有文件都存放在根目录中 不要存放所有文件 都存在在根目录下 22.根据列的内容创建子目录 根据列的内容创建子目录 33.创建独立目录在每个主目录下。在每个主目录下创建一个独立的Images Images目录 44. Directory 目录的层次不要太深。目录的层次不要太深 55.其他注意事项。其他注意事项 33.2.2.2 网站link 结构设计与导航设计 网站link 结构设计与导航设计 11. 网站Link 结构设计.网站Link 结构设计 一般来说,链接结构有两种基本方式网站:一般来说网站的链接结构有两种基本方式:((11)Tree链接结构(一对一))树链接结构(一对一)((2 2)星形链接结构(一对多)) 星形链接结构(一对多) 22.网站导航设计。网站网站导航设计@导航设计是网站的链接结构设计@.
网站Navigation design 是网站链接结构的设计。 ((11)Navigation bar.) Navigation bar. ((22)Drop-down menu navigation. (Figure) 下拉菜单导航. (如图33-99) 如图) ((33)使用分类列表导航。)使用分类列表导航。((44)使用图片或小动画导航。(图)使用图片或小动画导航。(如图33-10 10)如图) 图3-9 海尔集团网站下拉菜单导航 图3-10 麦当劳网站第33页。3 电商风格、创意和形象设计网站电商风格网站,创意及形象设计33.33.1 网站整体风格设计网站整体风格设计网站整体风格包括网站的主题风格和装修风格。网站的整体风格包括@主题风格和网站的装修风格。 11.网站的主题风格。网站的主题风格可以分为以下几个步骤: 可以分为以下几个步骤:((11)theme style is建立在有价值的内容的基础上。)主题风格是基于有价值的内容。 ((22)Clear 网站应该给浏览者留下什么样的印象。)明确网站应该给浏览者留下什么样的印象。(33)进一步找出其中最有特色的素材,即最有能力)进一步找出其中最有特色的素材,也就是最能体现网站风格的素材,并将其作为网站的一个特征来体现网站的风格@素材,作为网站的一个特色,重点加强和突出宣传。
注重加强和突出宣传。二十二。 网站的装饰风格. 网站的装饰风格常用如下: 常用的有以下几种:((11)organizational装饰风格。)组织装饰风格。((22)functional装饰风格。)function性装饰(33)visibility 装饰风格。)可见性装饰风格。网站创意的产网站创意的一代根据美国广告教授詹姆斯的研究,创意思维是基于美国广告教授詹姆斯的研究和创造性思维过程分为五个阶段: 过程分为五个阶段:((11)备期。研究所采集的信息,基于旧经验,齐)准备期。研究所采集的信息基于老经验,启发新思想;孵化新思想;((22)孵化期。咀嚼消化数据,让意识自由发展,)孵化期。咀嚼消化数据,让意识自由发展,任意组合;任意组合y; ((33)启蒙期。意识发展和结合产生创造力;) 启蒙期。意识发展和结合产生创造力;((44)验证期。讨论和修正产生的想法;)验证期.将由此产生的创意讨论和修正;((55)形成期。设计制作网页,将创意具体化)形成期。设计制作网页,将创意具体化..网站网站CI CI形象设计形象设计所谓所谓CI CI((Corporate Identity Corporate Identity),意为由远见而来),就是通过远见来统一企业的形象。
统一企业形象。以下提供网站image策划的一些经验: 以下提供网站image策划的一些经验: 11.设计公司自己的网站标志(.设计公司自己的网站标志(logo标志)。22.确定网站的主色。确定网站的主色。33.突出@的标准网站字体..突出网站的标准字体. 44.设计一个朗朗上口的slogan..设计一个朗朗上口的slogan. 33.4 电子商务页面设计网站电子商务网站页面设计33.4.44.1页面设计原则 页面设计原则 设计网页时应遵循以下基本原则: 设计网页时应遵循以下基本原则: 11. 网页命名要简洁、规则 网页的命名要简洁、规则22. 确保页面导航良好 确保页面导航良好 33. 主页的设计要一目了然 主页的设计要一目了然 44. 网页应该易于阅读。网页应易于阅读。效果。视觉效果设计合理 6 6.页面下载正常快速。正常和快速的页面下载 33. 44.2 页面的视觉表现 页面的视觉表现 11. 网页的视觉构成。网页的视觉构图((11)Visual 流程。应遵循以下构图原则:) 视觉流程。应遵循以下构图原则:使主题元素更加突出。
使主题元素更加突出。内容和形式表现要统一一、有订单。内容和形式表现要统一一、有订单。在视觉上强调网页吸引力的重点。从视觉上强调网页吸引力的重点。网页设计中的空白应妥善处理。网页设计中的空白应妥善处理。使网页具有一定的节奏感。使网页具有一定的节奏感。提高网页内容的可见性。提高网页内容的可见性。 ((22)点线面知识)点线面知识点线面是构成视觉空间的基本要素是点线面构成视觉空间的表达视觉空间。基本元素是表达视觉形象的基本设计语言。视觉形象的基本设计语言。在网页中,一个单一的小图像可以称为一个点。在网页中,一个单一的和小图像可以称为一个点(示例如图33--12所示)。线是分页的主要元素之一。线是分页的主要元素之一。它决定了分页的现象页面,决定页面的基本现象。元素。(示例显示在基本元素中。(示例如图33-13 13))Surfaces 表面重复平行排列的线或重复线和面的轨迹平行排列或线的线(考试ple 如图所示。 (示例如图 33-14 所示)。图3-12 电影《醉画仙子》的网站 图3-13 NESTEA Drink Korea 网站 图3-14 IBM网站 22. 网页视觉传达设计。网页视觉传达设计在网页设计中,视觉导向成为网页设计的构成在网页设计中,视觉导向成为网页设计构成的重点,合理灵活的使用将提高向受众传达信息的关键点,并合理灵活地使用它,将提高向受众传达信息的准确性和有效性。
因此,在网页设计中必须使用灵活性的准确性和有效性。因此,在网页设计上要有弹性。让它活着。首先,视觉过程的逻辑性要强。首先,视觉过程的逻辑性要强。其次,视觉过程必须更具可读性。其次,视觉过程必须更具可读性。第三,视觉规划的战略性。第三,视觉规划的战略性。 33.. 44.. 3 网页版面设计网页版面版面设计就是将图片和文字以最适合浏览的方式排列。布局就是将图片和文字以最适合浏览的方式排列在页面的不同位置。在页面上的不同位置。 11、页面布局设计的基本步骤。页面布局设计的基本步骤((11)Establish a Draft.) 创建草稿. ((22)粗略布局.) 粗略布局. ((33)定案.) 定案. 22.常见的布局形式 . 常见的布局形式((11)"T"结构布局。(如图33-15 15)结构布局。)((22)"口"型布局。(如图)“嘴”布局。(图33-16 16))((33)“三”布局。)“三”布局。((44)对称对比布局。)对称(55)) POP POP 布局. 布局如图33--17. 如图3-15 首信EasyPay网站“T”型网页布局3-16 中国国际软件和信息服务交易中心网站的“嘴巴”网页布局 图3-17 ELLE网站的POP布局 33. 布局过程中遵循的基本原则和技巧 布局过程中遵循的基本原则和技巧在版面设计中,通过文字和图像的空间组合表达和谐与美感。
在设计网页布局时要遵循一些美感和美感。设计网页布局时要遵循的一些原则: 原则:((11)normal balance.) Normal balance. ((22)Abnormal balance.) Abnormal balance. (33)contrast.) 比较((4 4)serial-view.) 凝视. ((55)blank.) 空白. (66) 尝试用图片解释.) 尝试用图片解释. 33.44.4. 4 网页色彩设计 网页色彩设计11.颜色相关知识.颜色相关知识.色相(Hue Hue.Hue识别是指颜色的出现,也就是区分颜色)。Hue识别是指颜色的出现,是区分种类的名称颜色。例如:红色、橙色、黄色、绿色、青色、蓝色和颜色类别名称。例如:红色、橙色、黄色、绿色、青色、蓝色、紫色等颜色。紫色等颜色。亮度( Value Value). 颜色明度 是指颜色的明暗程度, ). 颜色明度是指颜色的明暗程度,反映了颜色的深浅。颜色。它反映了颜色的深度。纯度(Chroma Chroma。颜色的纯度称为饱和度,即颜色)。色彩纯度称为饱和度,即色彩的鲜艳度和浊度。颜色的鲜艳程度和混浊程度。 22. 消色差和彩色的应用。无彩色和彩色的应用可以有冷暖色的倾向。冷暖色调。如图所示,颜色可能有冷色或暖色的倾向。
冷暖色如图33-18所示。显示。图 3-18 色环中的冷、暖、中性色 33. 网页配色原理.网页配色原则 在网页配色时,必须遵循以下基本原则。网页配色时,必须遵循以下基本原则((11)特色。)有特色。(22)合理搭配。)合理搭配。((33)色彩适合。)颜色适宜性。((44)色的藏性。)颜色联想。(55)注意艺术性。)注意艺术性。44.配色注意事项。配色注意事项( (11)使用单色。)使用单色。((22)同色系颜色。)同色系颜色((33)使用对比色或互补色。)使用对比色或互补色。((4 4)黑的用.) 黑色使用. ((55)Background color use.) Background color Use. ((66)色的量。) 颜色的数量. ((77)Due to不同的国家和种族、宗教信仰和生活)由于不同的国家和种族、宗教信仰和生活的地理、位置和文化修养等不同,地理位置和文化不同人群的修养,不同人群的好恶程度有很大差异。对颜色的好恶程度有很大的不同。 ((8@8)颜色记忆。
) 颜色的记忆。 ((99)Color association.) 颜色联想. 33.44.5 网页图片和文字的设计. 网页图片和文字的设计. 11. 网页上的图片. 网页上的图片在网页上. 请注意以下几点使用图片:在网页中使用图片时注意以下几点:((11)图片采集和选择。)图片采集和选择。(22)图片格式。)图片格式。((33)图片处理和存储。)图片处理和存储。((44)网页背景图片应用。)网页背景图片应用。((55)慎用动画。)慎用动画。22.设计文字的设计。文字的设计((11)文字的四种基本形式的布局。)文字的四种基本的布局形式。((22)字体的使用。)字体的使用。33。44.6的设计网站Home 网站首页的设计首页也叫首页,就是网站的图片页。是网站 图片页面 11. 主页类型。主页类型 22、主页功能模块。主页功能模块 33. 主页设计布局。主页 33.. 44.7 的设计布局。其他页面的设计。其他页面的设计。规划 11. 规划其他页面的原则。规划其他页面的原则((11)style 一致性。)样式一致性。((22)special 元素一致性。
) 特殊元素的一致性。 ((33)必要链接按钮。)必要链接按钮。((44)共享信息的一致性。)共享信息的一致性。((55)尽量为访问者和网上购物者提供便利。)尝试22. 产品页面制作. 产品页面制作 33. 新闻页面设计. 新闻页面设计 本章小结 本章小结 本章详细介绍电子商务网站 内容设计的主要内容本章详细介绍了电商网站内容设计的主要内容和制作方法,电商网站内容设计包括网站内容和制作方法,电商网站内容设计包括网站原则内容设计、主要内容与功能、内容设计内容设计原则、主要内容与功能、内容设计流程;电子商务网站内容结构设计包括目录流;电子商务网站内容结构设计包括目录结构,l墨水结构,导航设计; 网站 样式、图像和结构、链接结构、导航设计; 网站风格、形象和创意设计是网站内容设计的重要组成部分;第一个创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多设计技巧,页面和其他页面的制作使用了很多设计技巧和制作方法。通过网站信息的组织和设计,我们的制作方法。通过网站信息的组织和设计,我们将设计一个完美的电子商务网站。
将设计一个完美的电子商务网站。复习题 复习题 11.电商网站内容设计的原则是什么? 电商网站内容设计的原则是什么?二十二。企业。企业网站应该包括哪些内容?网站应该包括什么? 33.网站的风格是什么?如何建立网站的主题风格? . 网站的风格是什么?如何建立网站的主题风格? 44.网站创造力的阶段是什么? . 网站创造力的阶段是什么? 55. 举例说明网站 是什么。举例说明什么是网站CI CI形象设计?形象设计? 66、页面设计应该遵循哪些基本原则? 页面设计应该遵循哪些基本原则? 77. 简述网页设计应遵循哪些视觉构图原则? 简述网页设计应遵循哪些视觉构图原则? 88. 页面布局设计的基本步骤是什么? 页面布局设计的基本步骤是什么? 99、网页配色的原则是什么? 网页配色的原则是什么? 10 10.首页和其他页面的规划原则是什么? 首页和其他页面的规划原则是什么? 查看全部
网站内容设计(电子商务网站内容设计的原则、组成与流程(组图))
电子商务网站内容设计原则、组成和流程 e-commerce网站内容设计原则、组成和流程3.1.1 3.1.1 e-commerce网站内容设计电子商务的原则网站内容设计原则在内容设计过程中,我们必须遵循以下基本原则: 在内容设计过程中,我们必须遵循以下基本原则: 11、信息内容应该是新颖、准确、精致、专业、与众不同。 , 信息内容应新颖、准确、简洁、专业、有特色。 22、快速安全的访问。 , 快速安全的访问。 1)提高访问者的速度。 ) 提高访问者的速度。 ((22)必须有一个安全且运行良好的软硬件环境)必须有一个安全且运行良好的软硬件环境3)遵循“三击”原则)遵循“三击”原则3 3、提供交互性,方便用户访问和购买。 ,提供交互性,方便用户访问和购买。 ((11)提供交互)提供交互2)完整的检索和信息交互能力)完整的检索和信息交互能力3)方便用户访问和购买)方便用户访问和购买3.1.2 3.1.2确定公司确定企业网站的内容和功能网站的内容和功能11、网站的静态内容,动态内容,网站的静态内容,动态content网站'S 静态内容指的是一些相对不变、变化频繁的静态内容网站指的是一些相对不变、变化不频繁的信息。
例如公司介绍、员工信息、低销售率信息。例如公司介绍、员工信息、销售网络、交易规则、售后服务信息等。 网络、交易规则、售后服务信息等。动态内容是需要经常更新的数据,动态页面动态内容是需要经常更新的数据。动态页面由数据库和相应的应用程序组成。例如,关于表面是由一个数据库和相应的应用程序组成的。例如,有关于产品的信息、关于在线销售的信息以及其他服务。示例包括产品信息、在线销售信息和其他服务。例如当当书店网站(如图33-11所示当当书店网站)。图 3-1 当当网网站homepage 22. 企业.企业网站应收录的内容 网站应收录的内容 企业网站是以企业为主体构建的网站,企业内部网站是以企业为主体构建的网站企业为主体,其内容除了标准网站的内容外,还应强调信息提供。信息提供除了标准网站的内容外,还应重点提供企业信息、产品信息、技术信息和服务信息。 Point 提供有关公司、产品、技术和服务的信息。我们以海尔网站为例,介绍一下企业网站应该收录哪些内容。我们以海尔网站为例,介绍一下enterprise网站应该收录哪些内容。内容。 ((11)企业背景介绍。(图)企业背景介绍。
(如图33-22所示)((22)详细产品信息或服务介绍。(图)详细产品信息或服务介绍。(图33--33)显示)(3 3)技术支持信息。(图)技术支持信息。(图33-44)展示)((44)企业营销网络。(图)企业营销网络。(如图33-55)如图) )(55)金融报告。(如图)财务报告。(如图33-66)如图)((66)采集客户反馈。)采集客户反馈。((77)辅助信息。(图)辅助信息。(图33-77)如图)(88)增值服务。(举例)图)增值服务。(如图33-88)图3-2 Haier网站企业介绍页面 图3-3 Haier网站海尔行业页面 图3-4 Haier网站海尔服务渠道页面 图3-5 Haier网站订购指南页面 图3-6 Haier网站的股市公告页面 图3-7 Haier@k 17@的海尔新闻页面 图3-8 Haier网站的海尔俱乐部页面 e-commerce网站content design process e-commerce网站content design process 通常,电子商务网站的内容设计流程需要下列。通常,e-commerce网站的内容设计过程需要经过以下几个步骤: 经过以下步骤:((11)采集网站content主题相关的关键信息。
) 采集与网站content 主题相关的关键信息。 ((22)设计网站信息结构。) 设计网站信息结构。((33)Select网站operating environment.)Select 网站operating environment. ((44) for web视觉设计与制作。)网页可视化设计与制作。((55)网站测试与发布。)网站测试与发布。((66)网站维护与管理。)网站维护和管理 33.2 e-commerce网站内容结构设计 e-commerce网站内容结构设计 33.2.2.1 e-commerce网站目录结构设计 e-commerce网站目录结构设计电子商务网站目录结构应考虑以下因素: 电子商务网站目录结构的设计应考虑以下因素: 11.不要将所有文件都存放在根目录中 不要存放所有文件 都存在在根目录下 22.根据列的内容创建子目录 根据列的内容创建子目录 33.创建独立目录在每个主目录下。在每个主目录下创建一个独立的Images Images目录 44. Directory 目录的层次不要太深。目录的层次不要太深 55.其他注意事项。其他注意事项 33.2.2.2 网站link 结构设计与导航设计 网站link 结构设计与导航设计 11. 网站Link 结构设计.网站Link 结构设计 一般来说,链接结构有两种基本方式网站:一般来说网站的链接结构有两种基本方式:((11)Tree链接结构(一对一))树链接结构(一对一)((2 2)星形链接结构(一对多)) 星形链接结构(一对多) 22.网站导航设计。网站网站导航设计@导航设计是网站的链接结构设计@.
网站Navigation design 是网站链接结构的设计。 ((11)Navigation bar.) Navigation bar. ((22)Drop-down menu navigation. (Figure) 下拉菜单导航. (如图33-99) 如图) ((33)使用分类列表导航。)使用分类列表导航。((44)使用图片或小动画导航。(图)使用图片或小动画导航。(如图33-10 10)如图) 图3-9 海尔集团网站下拉菜单导航 图3-10 麦当劳网站第33页。3 电商风格、创意和形象设计网站电商风格网站,创意及形象设计33.33.1 网站整体风格设计网站整体风格设计网站整体风格包括网站的主题风格和装修风格。网站的整体风格包括@主题风格和网站的装修风格。 11.网站的主题风格。网站的主题风格可以分为以下几个步骤: 可以分为以下几个步骤:((11)theme style is建立在有价值的内容的基础上。)主题风格是基于有价值的内容。 ((22)Clear 网站应该给浏览者留下什么样的印象。)明确网站应该给浏览者留下什么样的印象。(33)进一步找出其中最有特色的素材,即最有能力)进一步找出其中最有特色的素材,也就是最能体现网站风格的素材,并将其作为网站的一个特征来体现网站的风格@素材,作为网站的一个特色,重点加强和突出宣传。
注重加强和突出宣传。二十二。 网站的装饰风格. 网站的装饰风格常用如下: 常用的有以下几种:((11)organizational装饰风格。)组织装饰风格。((22)functional装饰风格。)function性装饰(33)visibility 装饰风格。)可见性装饰风格。网站创意的产网站创意的一代根据美国广告教授詹姆斯的研究,创意思维是基于美国广告教授詹姆斯的研究和创造性思维过程分为五个阶段: 过程分为五个阶段:((11)备期。研究所采集的信息,基于旧经验,齐)准备期。研究所采集的信息基于老经验,启发新思想;孵化新思想;((22)孵化期。咀嚼消化数据,让意识自由发展,)孵化期。咀嚼消化数据,让意识自由发展,任意组合;任意组合y; ((33)启蒙期。意识发展和结合产生创造力;) 启蒙期。意识发展和结合产生创造力;((44)验证期。讨论和修正产生的想法;)验证期.将由此产生的创意讨论和修正;((55)形成期。设计制作网页,将创意具体化)形成期。设计制作网页,将创意具体化..网站网站CI CI形象设计形象设计所谓所谓CI CI((Corporate Identity Corporate Identity),意为由远见而来),就是通过远见来统一企业的形象。
统一企业形象。以下提供网站image策划的一些经验: 以下提供网站image策划的一些经验: 11.设计公司自己的网站标志(.设计公司自己的网站标志(logo标志)。22.确定网站的主色。确定网站的主色。33.突出@的标准网站字体..突出网站的标准字体. 44.设计一个朗朗上口的slogan..设计一个朗朗上口的slogan. 33.4 电子商务页面设计网站电子商务网站页面设计33.4.44.1页面设计原则 页面设计原则 设计网页时应遵循以下基本原则: 设计网页时应遵循以下基本原则: 11. 网页命名要简洁、规则 网页的命名要简洁、规则22. 确保页面导航良好 确保页面导航良好 33. 主页的设计要一目了然 主页的设计要一目了然 44. 网页应该易于阅读。网页应易于阅读。效果。视觉效果设计合理 6 6.页面下载正常快速。正常和快速的页面下载 33. 44.2 页面的视觉表现 页面的视觉表现 11. 网页的视觉构成。网页的视觉构图((11)Visual 流程。应遵循以下构图原则:) 视觉流程。应遵循以下构图原则:使主题元素更加突出。
使主题元素更加突出。内容和形式表现要统一一、有订单。内容和形式表现要统一一、有订单。在视觉上强调网页吸引力的重点。从视觉上强调网页吸引力的重点。网页设计中的空白应妥善处理。网页设计中的空白应妥善处理。使网页具有一定的节奏感。使网页具有一定的节奏感。提高网页内容的可见性。提高网页内容的可见性。 ((22)点线面知识)点线面知识点线面是构成视觉空间的基本要素是点线面构成视觉空间的表达视觉空间。基本元素是表达视觉形象的基本设计语言。视觉形象的基本设计语言。在网页中,一个单一的小图像可以称为一个点。在网页中,一个单一的和小图像可以称为一个点(示例如图33--12所示)。线是分页的主要元素之一。线是分页的主要元素之一。它决定了分页的现象页面,决定页面的基本现象。元素。(示例显示在基本元素中。(示例如图33-13 13))Surfaces 表面重复平行排列的线或重复线和面的轨迹平行排列或线的线(考试ple 如图所示。 (示例如图 33-14 所示)。图3-12 电影《醉画仙子》的网站 图3-13 NESTEA Drink Korea 网站 图3-14 IBM网站 22. 网页视觉传达设计。网页视觉传达设计在网页设计中,视觉导向成为网页设计的构成在网页设计中,视觉导向成为网页设计构成的重点,合理灵活的使用将提高向受众传达信息的关键点,并合理灵活地使用它,将提高向受众传达信息的准确性和有效性。
因此,在网页设计中必须使用灵活性的准确性和有效性。因此,在网页设计上要有弹性。让它活着。首先,视觉过程的逻辑性要强。首先,视觉过程的逻辑性要强。其次,视觉过程必须更具可读性。其次,视觉过程必须更具可读性。第三,视觉规划的战略性。第三,视觉规划的战略性。 33.. 44.. 3 网页版面设计网页版面版面设计就是将图片和文字以最适合浏览的方式排列。布局就是将图片和文字以最适合浏览的方式排列在页面的不同位置。在页面上的不同位置。 11、页面布局设计的基本步骤。页面布局设计的基本步骤((11)Establish a Draft.) 创建草稿. ((22)粗略布局.) 粗略布局. ((33)定案.) 定案. 22.常见的布局形式 . 常见的布局形式((11)"T"结构布局。(如图33-15 15)结构布局。)((22)"口"型布局。(如图)“嘴”布局。(图33-16 16))((33)“三”布局。)“三”布局。((44)对称对比布局。)对称(55)) POP POP 布局. 布局如图33--17. 如图3-15 首信EasyPay网站“T”型网页布局3-16 中国国际软件和信息服务交易中心网站的“嘴巴”网页布局 图3-17 ELLE网站的POP布局 33. 布局过程中遵循的基本原则和技巧 布局过程中遵循的基本原则和技巧在版面设计中,通过文字和图像的空间组合表达和谐与美感。
在设计网页布局时要遵循一些美感和美感。设计网页布局时要遵循的一些原则: 原则:((11)normal balance.) Normal balance. ((22)Abnormal balance.) Abnormal balance. (33)contrast.) 比较((4 4)serial-view.) 凝视. ((55)blank.) 空白. (66) 尝试用图片解释.) 尝试用图片解释. 33.44.4. 4 网页色彩设计 网页色彩设计11.颜色相关知识.颜色相关知识.色相(Hue Hue.Hue识别是指颜色的出现,也就是区分颜色)。Hue识别是指颜色的出现,是区分种类的名称颜色。例如:红色、橙色、黄色、绿色、青色、蓝色和颜色类别名称。例如:红色、橙色、黄色、绿色、青色、蓝色、紫色等颜色。紫色等颜色。亮度( Value Value). 颜色明度 是指颜色的明暗程度, ). 颜色明度是指颜色的明暗程度,反映了颜色的深浅。颜色。它反映了颜色的深度。纯度(Chroma Chroma。颜色的纯度称为饱和度,即颜色)。色彩纯度称为饱和度,即色彩的鲜艳度和浊度。颜色的鲜艳程度和混浊程度。 22. 消色差和彩色的应用。无彩色和彩色的应用可以有冷暖色的倾向。冷暖色调。如图所示,颜色可能有冷色或暖色的倾向。
冷暖色如图33-18所示。显示。图 3-18 色环中的冷、暖、中性色 33. 网页配色原理.网页配色原则 在网页配色时,必须遵循以下基本原则。网页配色时,必须遵循以下基本原则((11)特色。)有特色。(22)合理搭配。)合理搭配。((33)色彩适合。)颜色适宜性。((44)色的藏性。)颜色联想。(55)注意艺术性。)注意艺术性。44.配色注意事项。配色注意事项( (11)使用单色。)使用单色。((22)同色系颜色。)同色系颜色((33)使用对比色或互补色。)使用对比色或互补色。((4 4)黑的用.) 黑色使用. ((55)Background color use.) Background color Use. ((66)色的量。) 颜色的数量. ((77)Due to不同的国家和种族、宗教信仰和生活)由于不同的国家和种族、宗教信仰和生活的地理、位置和文化修养等不同,地理位置和文化不同人群的修养,不同人群的好恶程度有很大差异。对颜色的好恶程度有很大的不同。 ((8@8)颜色记忆。
) 颜色的记忆。 ((99)Color association.) 颜色联想. 33.44.5 网页图片和文字的设计. 网页图片和文字的设计. 11. 网页上的图片. 网页上的图片在网页上. 请注意以下几点使用图片:在网页中使用图片时注意以下几点:((11)图片采集和选择。)图片采集和选择。(22)图片格式。)图片格式。((33)图片处理和存储。)图片处理和存储。((44)网页背景图片应用。)网页背景图片应用。((55)慎用动画。)慎用动画。22.设计文字的设计。文字的设计((11)文字的四种基本形式的布局。)文字的四种基本的布局形式。((22)字体的使用。)字体的使用。33。44.6的设计网站Home 网站首页的设计首页也叫首页,就是网站的图片页。是网站 图片页面 11. 主页类型。主页类型 22、主页功能模块。主页功能模块 33. 主页设计布局。主页 33.. 44.7 的设计布局。其他页面的设计。其他页面的设计。规划 11. 规划其他页面的原则。规划其他页面的原则((11)style 一致性。)样式一致性。((22)special 元素一致性。
) 特殊元素的一致性。 ((33)必要链接按钮。)必要链接按钮。((44)共享信息的一致性。)共享信息的一致性。((55)尽量为访问者和网上购物者提供便利。)尝试22. 产品页面制作. 产品页面制作 33. 新闻页面设计. 新闻页面设计 本章小结 本章小结 本章详细介绍电子商务网站 内容设计的主要内容本章详细介绍了电商网站内容设计的主要内容和制作方法,电商网站内容设计包括网站内容和制作方法,电商网站内容设计包括网站原则内容设计、主要内容与功能、内容设计内容设计原则、主要内容与功能、内容设计流程;电子商务网站内容结构设计包括目录流;电子商务网站内容结构设计包括目录结构,l墨水结构,导航设计; 网站 样式、图像和结构、链接结构、导航设计; 网站风格、形象和创意设计是网站内容设计的重要组成部分;第一个创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多设计技巧,页面和其他页面的制作使用了很多设计技巧和制作方法。通过网站信息的组织和设计,我们的制作方法。通过网站信息的组织和设计,我们将设计一个完美的电子商务网站。
将设计一个完美的电子商务网站。复习题 复习题 11.电商网站内容设计的原则是什么? 电商网站内容设计的原则是什么?二十二。企业。企业网站应该包括哪些内容?网站应该包括什么? 33.网站的风格是什么?如何建立网站的主题风格? . 网站的风格是什么?如何建立网站的主题风格? 44.网站创造力的阶段是什么? . 网站创造力的阶段是什么? 55. 举例说明网站 是什么。举例说明什么是网站CI CI形象设计?形象设计? 66、页面设计应该遵循哪些基本原则? 页面设计应该遵循哪些基本原则? 77. 简述网页设计应遵循哪些视觉构图原则? 简述网页设计应遵循哪些视觉构图原则? 88. 页面布局设计的基本步骤是什么? 页面布局设计的基本步骤是什么? 99、网页配色的原则是什么? 网页配色的原则是什么? 10 10.首页和其他页面的规划原则是什么? 首页和其他页面的规划原则是什么?
网站内容设计(网站用户的思维方式和基本的行为模式做一个分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-09-12 19:14
为了更好的理解和应用我要讲的原理,我们先来分析一下用户与网站的交互过程,用户的思维方式和基本的行为模式。
网站用户怎么看?
简单来说,网站用户的思维方式与购物者在商店买东西的思维方式没有太大区别。打开一个新网页后,用户会快速浏览一下,然后点击一个吸引他们注意力的链接或与他们正在寻找的目标相匹配的内容。事实上,网页中的很大一部分内容并没有被用户阅读。
大多数用户都在寻找他们感兴趣(或对他们有用)并且可以打开的内容。一旦他们遇到此类内容,他们会立即点击。如果新打开的网页不符合用户的期望,他们会点击“返回”按钮继续浏览和搜索的过程。
• 用户最看重网站 内容的质量和可信度。如果一个网站可以为用户提供非常优质的内容,那么用户就愿意在网页上的广告和网站的设计缺陷之间做出妥协。这就是为什么许多设计不佳的网站 拥有巨大的流量。在用户眼中,网站内容往往比内容的载体(设计)更重要。
• 用户不阅读,只浏览。
当用户打开网页时,他们倾向于搜索某些特定内容或查看可以引导他们浏览网页内容的关键信息点。
• 网站Users 缺乏耐心,往往会立即获得结果。这是一个很简单的事实:如果一个网站未能达到用户的期望,就意味着网站设计师的工作还没有到位,公司将要承担经济损失。 网站设定的认知过程越复杂,导航能力越差,用户放弃使用网站而寻求替代网站的可能性就越大。
• 用户很难做出最佳选择。
在寻找目标内容时,用户的搜索方法往往效率低下。他们也很少扫描网页每个部分的内容以找到最有用的内容。相反,用户通常会选择他们感兴趣的第一个内容。当用户看到符合他们期望的内容链接时,他们立即点击查看它的机会非常高。最优选择需要更多时间,用户不愿意忍受这个困难。随机选择要简单得多。
• 用户的行为很直观。对于设计师提供的信息,大多数用户的反应不是细读,而是忽略。根据史蒂夫克鲁格的说法,用户这样做的原因是因为他们不关心设计师。 “如果我们认为某个东西有用,我们就会使用它。至于它是如何工作的,我们不在乎,只要我们认为它有用。如果用户认为你在设计一个广告牌,那就把广告放在卡片设计上更好。”
• 用户乐于控制网络。用户倾向于控制他们的浏览过程,并且倾向于识别具有高度内容一致性的网站。例如,他们不喜欢看到一个在没有警告的情况下打开的新窗口。当他们单击“返回”按钮时,他们要求能够实际返回到他们刚刚查看的页面:因此,如果可能,尽量不要设置“在新窗口中”。 “在窗口中打开”选项。
1.不要让用户担心
根据克鲁格网站usability 的“第一原则”,一个好的网页应该是“一目了然,不言而喻”。设计师在设计网页时,他的工作应该是消除问号——即需要用户自己思考、权衡、选择和决定的项目。
如果一个网站导航和网站结构设置不合理,网站的可用性不高,那么就会留下很多问号,用户在使用时很容易被网站跑掉。路很乱,连从A点到B点都成问题。清晰的网站结构、简洁的视觉引导、高辨识度的导航链接,都为用户搜索目标内容提供了极大的帮助。
让我们看一个例子。 Beyondis.co.uk 声称他们“超越了渠道、产品和销售”。但他们想说什么?由于用户倾向于以“F”形模式浏览网站,这三个句子很可能是用户在网页完全打开后注意到的第一个网页元素。
虽然这个网站本身简单好用,但是用户要想理解这三个句子,还得进一步搜索信息。这种情况是一个不必要的问号。网页设计师的任务之一是将问号的数量减少到0.。对于这三句话的含义,网站在首页右侧以视图的形式给出了解释。如果两部分可以互换,可用性会大大提高。
ExpressionEngine网站的布局与Beyondi非常接近,但没有留下“不必要的问号”。而这个网页的宣传文字也有它的作用:当用户试用网站服务或下载免费版本时,这些文字为他们提供了相应的选择。
降低网站的认知难度,让用户更好地理解网站的使用方法。如果您能做到这一点,用户将能够欣赏您设计的网站 的易用性和便利性。如果一个网站让用户觉得很迷茫,用户自然不会用。
2.不要考验用户的耐心
如果您想在任何设计项目中为用户提供服务或工具,请尽量减少对用户的要求。测试或服务要求用户提供的条件越少,用户使用它的可能性就越大。对于新用户来说尤其如此。他们通常只想体验您提供的服务,而不是填写一系列表格以获得他们可能永远不需要的帐户。尽量让用户自己浏览和了解你的服务,不要强迫他们提供个人信息。用户为了体验网站的服务,必须留下邮箱地址,这是不合理的。
正如 37Signals 团队的程序员 Ryan Singerstates 所说,如果用户在使用您提供的服务后要求他们提供电子邮件地址,他们可能会积极配合,因为用户已经我了解并期待得到更多反馈.
Stikkit网站的用户体验非常好,几乎不需要用户提供任何信息,给用户一种轻松愉快的感觉。这不正是网页设计师希望用户体验的感觉吗?
当然,设计师也想从用户那里获取信息。所以网站用户可以在30秒内完成注册——注册步骤并行进行,用户甚至不需要下拉页面。
理想的网页应该没有任何障碍。不会强制用户订阅或注册后才能体验网站的服务。即使只是注册也足以让用户感到不便,这会降低他们对网页的兴趣,从而减少网站的浏览量。
3. 调动用户注意力
通常,网站 的内容是静态的或动态的。一些交互元素比其他元素更能吸引用户的注意力。我们都知道,图片比文字更抢眼,就像在文字中,粗黑字体比普通字体更抢眼。
人眼观察世界的方式是高度非线性的,这就是为什么网页上的线条、图案和动态图片可以立即被用户注意到的原因。页面上的动态广告如此烦人,分散注意力也是一个道理,但从营销的角度来看,视频弹窗确实是一种非常有效的吸引用户注意力的手段。
网站 几乎完美地使用了注意力法则。这个页面上唯一能立即被用户看到的内容是大字“FREE”,它以一种迷人而美丽的方式呈现,但它本身也是一个非常有用的信息。以下文字提供了用户如何获得“免费”产品的足够详细的描述。
网页中简洁的视觉元素的巧妙运用,可以有效地将用户的注意力引导到网页的特定区域,用户的注意力会从A点转到B点,甚至可能没有注意到。羊毛布。用户心中的问号越少,他们对网站的认可度就越高,对网页上宣传的公司的信任度就越高。换句话说:用户越容易识别网站的内容,用户体验就越好,而用户体验是网站可用性的第一要素。 查看全部
网站内容设计(网站用户的思维方式和基本的行为模式做一个分析)
为了更好的理解和应用我要讲的原理,我们先来分析一下用户与网站的交互过程,用户的思维方式和基本的行为模式。
网站用户怎么看?
简单来说,网站用户的思维方式与购物者在商店买东西的思维方式没有太大区别。打开一个新网页后,用户会快速浏览一下,然后点击一个吸引他们注意力的链接或与他们正在寻找的目标相匹配的内容。事实上,网页中的很大一部分内容并没有被用户阅读。
大多数用户都在寻找他们感兴趣(或对他们有用)并且可以打开的内容。一旦他们遇到此类内容,他们会立即点击。如果新打开的网页不符合用户的期望,他们会点击“返回”按钮继续浏览和搜索的过程。
• 用户最看重网站 内容的质量和可信度。如果一个网站可以为用户提供非常优质的内容,那么用户就愿意在网页上的广告和网站的设计缺陷之间做出妥协。这就是为什么许多设计不佳的网站 拥有巨大的流量。在用户眼中,网站内容往往比内容的载体(设计)更重要。
• 用户不阅读,只浏览。
当用户打开网页时,他们倾向于搜索某些特定内容或查看可以引导他们浏览网页内容的关键信息点。
• 网站Users 缺乏耐心,往往会立即获得结果。这是一个很简单的事实:如果一个网站未能达到用户的期望,就意味着网站设计师的工作还没有到位,公司将要承担经济损失。 网站设定的认知过程越复杂,导航能力越差,用户放弃使用网站而寻求替代网站的可能性就越大。
• 用户很难做出最佳选择。
在寻找目标内容时,用户的搜索方法往往效率低下。他们也很少扫描网页每个部分的内容以找到最有用的内容。相反,用户通常会选择他们感兴趣的第一个内容。当用户看到符合他们期望的内容链接时,他们立即点击查看它的机会非常高。最优选择需要更多时间,用户不愿意忍受这个困难。随机选择要简单得多。
• 用户的行为很直观。对于设计师提供的信息,大多数用户的反应不是细读,而是忽略。根据史蒂夫克鲁格的说法,用户这样做的原因是因为他们不关心设计师。 “如果我们认为某个东西有用,我们就会使用它。至于它是如何工作的,我们不在乎,只要我们认为它有用。如果用户认为你在设计一个广告牌,那就把广告放在卡片设计上更好。”
• 用户乐于控制网络。用户倾向于控制他们的浏览过程,并且倾向于识别具有高度内容一致性的网站。例如,他们不喜欢看到一个在没有警告的情况下打开的新窗口。当他们单击“返回”按钮时,他们要求能够实际返回到他们刚刚查看的页面:因此,如果可能,尽量不要设置“在新窗口中”。 “在窗口中打开”选项。
1.不要让用户担心
根据克鲁格网站usability 的“第一原则”,一个好的网页应该是“一目了然,不言而喻”。设计师在设计网页时,他的工作应该是消除问号——即需要用户自己思考、权衡、选择和决定的项目。
如果一个网站导航和网站结构设置不合理,网站的可用性不高,那么就会留下很多问号,用户在使用时很容易被网站跑掉。路很乱,连从A点到B点都成问题。清晰的网站结构、简洁的视觉引导、高辨识度的导航链接,都为用户搜索目标内容提供了极大的帮助。
让我们看一个例子。 Beyondis.co.uk 声称他们“超越了渠道、产品和销售”。但他们想说什么?由于用户倾向于以“F”形模式浏览网站,这三个句子很可能是用户在网页完全打开后注意到的第一个网页元素。
虽然这个网站本身简单好用,但是用户要想理解这三个句子,还得进一步搜索信息。这种情况是一个不必要的问号。网页设计师的任务之一是将问号的数量减少到0.。对于这三句话的含义,网站在首页右侧以视图的形式给出了解释。如果两部分可以互换,可用性会大大提高。
ExpressionEngine网站的布局与Beyondi非常接近,但没有留下“不必要的问号”。而这个网页的宣传文字也有它的作用:当用户试用网站服务或下载免费版本时,这些文字为他们提供了相应的选择。
降低网站的认知难度,让用户更好地理解网站的使用方法。如果您能做到这一点,用户将能够欣赏您设计的网站 的易用性和便利性。如果一个网站让用户觉得很迷茫,用户自然不会用。
2.不要考验用户的耐心
如果您想在任何设计项目中为用户提供服务或工具,请尽量减少对用户的要求。测试或服务要求用户提供的条件越少,用户使用它的可能性就越大。对于新用户来说尤其如此。他们通常只想体验您提供的服务,而不是填写一系列表格以获得他们可能永远不需要的帐户。尽量让用户自己浏览和了解你的服务,不要强迫他们提供个人信息。用户为了体验网站的服务,必须留下邮箱地址,这是不合理的。
正如 37Signals 团队的程序员 Ryan Singerstates 所说,如果用户在使用您提供的服务后要求他们提供电子邮件地址,他们可能会积极配合,因为用户已经我了解并期待得到更多反馈.
Stikkit网站的用户体验非常好,几乎不需要用户提供任何信息,给用户一种轻松愉快的感觉。这不正是网页设计师希望用户体验的感觉吗?
当然,设计师也想从用户那里获取信息。所以网站用户可以在30秒内完成注册——注册步骤并行进行,用户甚至不需要下拉页面。
理想的网页应该没有任何障碍。不会强制用户订阅或注册后才能体验网站的服务。即使只是注册也足以让用户感到不便,这会降低他们对网页的兴趣,从而减少网站的浏览量。
3. 调动用户注意力
通常,网站 的内容是静态的或动态的。一些交互元素比其他元素更能吸引用户的注意力。我们都知道,图片比文字更抢眼,就像在文字中,粗黑字体比普通字体更抢眼。
人眼观察世界的方式是高度非线性的,这就是为什么网页上的线条、图案和动态图片可以立即被用户注意到的原因。页面上的动态广告如此烦人,分散注意力也是一个道理,但从营销的角度来看,视频弹窗确实是一种非常有效的吸引用户注意力的手段。
网站 几乎完美地使用了注意力法则。这个页面上唯一能立即被用户看到的内容是大字“FREE”,它以一种迷人而美丽的方式呈现,但它本身也是一个非常有用的信息。以下文字提供了用户如何获得“免费”产品的足够详细的描述。
网页中简洁的视觉元素的巧妙运用,可以有效地将用户的注意力引导到网页的特定区域,用户的注意力会从A点转到B点,甚至可能没有注意到。羊毛布。用户心中的问号越少,他们对网站的认可度就越高,对网页上宣传的公司的信任度就越高。换句话说:用户越容易识别网站的内容,用户体验就越好,而用户体验是网站可用性的第一要素。
网站内容设计(网站主题网站建设主题就是你建立的网站所要包含的主要内容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-09-12 19:07
)
一、OK网站topic
网站construction 主题是你要构建网站的主要内容,一个网站必须有一个明确的主题。尤其是个人网站,不能像网站一样内容全面,包罗万象。你没有能力和精力,所以一定要找到自己最感兴趣的内容,深入透彻,发挥自己的特色,才能给用户留下深刻的印象。 网站的主题不固定,只要你感兴趣,任何内容都可以,但主题要清晰,内容要大、全、精、深在你的主题范围内.
二、采集资料
明确网站创建的主题后,就应该开始围绕主题采集素材了。俗话说:“巧妇难为无米之炊”。如果你想让你的网站有血有肉,吸引用户,就必须尽可能多的采集素材。采集的资料越多,以后做网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从网络上采集,采集到的资料可以作为自己制作网页的素材。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,布局,文字和图片的使用等等,你可以只有在制作网页之前考虑这些方面,才能熟悉制作和熟悉。只有这样制作的网页才有个性、特色和吸引力。
四、选择合适的制作工具
虽然您选择的工具不会影响您网页设计的质量,但一款功能强大且易于使用的软件往往可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大多数网友选择所见即所得的编辑工具。当然,最好的还是呵呵。如果您是初学者,它是首选。此外,还有图像编辑工具,例如,等等;动画制作工具,如Flash、Cool 3d、Gif Animator等;还有网页特效工具,如声音、色彩等,网上有很多这方面的软件。需要灵活使用。
五、制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单后复杂,就是先设计简单的内容,再设计复杂的内容,以便出现问题时可以方便的修改。在创建网页时更灵活地使用模板,可以大大提高生产效率。
六、上传测试
网页创建后,必须发布到网络服务器上,才能被全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,您可以方便地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐页测试,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。
七、Promotions
网页制作完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和热度。推广的方式有很多种,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、Maintenance Update网站 请注意经常维护和更新内容,保持内容新鲜,不要一做完就留在那里,只有不断添加新内容才能吸引浏览 浙企微网专注网站建设,欢迎联系
查看全部
网站内容设计(网站主题网站建设主题就是你建立的网站所要包含的主要内容
)
一、OK网站topic
网站construction 主题是你要构建网站的主要内容,一个网站必须有一个明确的主题。尤其是个人网站,不能像网站一样内容全面,包罗万象。你没有能力和精力,所以一定要找到自己最感兴趣的内容,深入透彻,发挥自己的特色,才能给用户留下深刻的印象。 网站的主题不固定,只要你感兴趣,任何内容都可以,但主题要清晰,内容要大、全、精、深在你的主题范围内.
二、采集资料
明确网站创建的主题后,就应该开始围绕主题采集素材了。俗话说:“巧妇难为无米之炊”。如果你想让你的网站有血有肉,吸引用户,就必须尽可能多的采集素材。采集的资料越多,以后做网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从网络上采集,采集到的资料可以作为自己制作网页的素材。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计建筑物。只有设计好图纸,才能建造出美丽的建筑。 网站planning 收录了很多内容,比如网站的结构,栏目的设置,网站的风格,配色,布局,文字和图片的使用等等,你可以只有在制作网页之前考虑这些方面,才能熟悉制作和熟悉。只有这样制作的网页才有个性、特色和吸引力。

四、选择合适的制作工具
虽然您选择的工具不会影响您网页设计的质量,但一款功能强大且易于使用的软件往往可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大多数网友选择所见即所得的编辑工具。当然,最好的还是呵呵。如果您是初学者,它是首选。此外,还有图像编辑工具,例如,等等;动画制作工具,如Flash、Cool 3d、Gif Animator等;还有网页特效工具,如声音、色彩等,网上有很多这方面的软件。需要灵活使用。
五、制作网页
材料齐备,工具选好。接下来,您需要按照计划将您的想法一步步变为现实。这是一个复杂而细致的过程。必须先大后小,先简单。制作复杂。所谓先大后小,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单后复杂,就是先设计简单的内容,再设计复杂的内容,以便出现问题时可以方便的修改。在创建网页时更灵活地使用模板,可以大大提高生产效率。
六、上传测试
网页创建后,必须发布到网络服务器上,才能被全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,您可以方便地将网站发布到您申请的主页存储服务器上。 网站上传后,你要在浏览器中打开你的网站,逐页测试,发现问题,及时修改,然后上传测试。完成所有测试后,您可以将您的网站告诉您的朋友,让他们浏览。
七、Promotions
网页制作完成后,一定要继续推广,让更多的朋友知道,增加网站的访问率和热度。推广的方式有很多种,比如在搜索引擎上注册、与其他网站交换链接、加入广告链等。
八、Maintenance Update网站 请注意经常维护和更新内容,保持内容新鲜,不要一做完就留在那里,只有不断添加新内容才能吸引浏览 浙企微网专注网站建设,欢迎联系

网站内容设计(网站内容设计的专业性是怎么做的?的网站设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-09-11 19:12
其实网站content 设计的专业性是很复杂的。我们需要为客户建立更完善的服务项目。比如部分网站需要提供多语言支持,包括网站数据安全、内容及时备份等。由于网络攻击和病毒的风险较高,这个在后期。也将成为维护内容的一部分,要求客户分担部分维护费用,对于网站的正常访问非常值得。
1、企业品牌设计
一个好的企业品牌需要围绕公司的主营业务进行包装。设计元素由设计团队或公司设计师提供,用于塑造网络企业的无形资产。
2、营销型的网站设计客户
包括频道展示、方向展示、视频展示、手机上网、电脑端网站建设、以上项目或个别内容提供及策划建设。
3、新媒体网站
主要内容包括移动互联网客户端或网站微信。现在大部分网民都把注意力集中在手机上,所以他们往往有更多的流量。但是网站的构建与计算机的构建不同。需要根据屏幕、分辨率以及系统的相应机制进行调整。微信部分包括公众号、服务号等业务平台。
4、纯展示网站
主要用于广告,建设快,投资内容快,这种方式比最低价低,但是品牌会很快得到关注。
有些细节也需要特别注意,包括网站使用了哪个加速引擎,可以大大提高用户浏览过程中的图片加载速度,包括图片在浏览过程中如何变成合适的屏幕尺寸,这需要团队和客户之间的谈判建立了良好的沟通,所有细节必须在后期敲定。因此,寻找可靠的网站设计公司可以满足所有需求,将业务扩展到网络,并获得更大的客户群。 查看全部
网站内容设计(网站内容设计的专业性是怎么做的?的网站设计)
其实网站content 设计的专业性是很复杂的。我们需要为客户建立更完善的服务项目。比如部分网站需要提供多语言支持,包括网站数据安全、内容及时备份等。由于网络攻击和病毒的风险较高,这个在后期。也将成为维护内容的一部分,要求客户分担部分维护费用,对于网站的正常访问非常值得。
1、企业品牌设计
一个好的企业品牌需要围绕公司的主营业务进行包装。设计元素由设计团队或公司设计师提供,用于塑造网络企业的无形资产。
2、营销型的网站设计客户
包括频道展示、方向展示、视频展示、手机上网、电脑端网站建设、以上项目或个别内容提供及策划建设。
3、新媒体网站
主要内容包括移动互联网客户端或网站微信。现在大部分网民都把注意力集中在手机上,所以他们往往有更多的流量。但是网站的构建与计算机的构建不同。需要根据屏幕、分辨率以及系统的相应机制进行调整。微信部分包括公众号、服务号等业务平台。
4、纯展示网站
主要用于广告,建设快,投资内容快,这种方式比最低价低,但是品牌会很快得到关注。
有些细节也需要特别注意,包括网站使用了哪个加速引擎,可以大大提高用户浏览过程中的图片加载速度,包括图片在浏览过程中如何变成合适的屏幕尺寸,这需要团队和客户之间的谈判建立了良好的沟通,所有细节必须在后期敲定。因此,寻找可靠的网站设计公司可以满足所有需求,将业务扩展到网络,并获得更大的客户群。
网站内容设计(网站建设的时候我们就不免要权衡,究竟是美观重要还是内容更加重要?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-09-09 10:16
随着网站构建技术越来越成熟,越来越多的公司开始了自己的网站构建。模板网站因其建设成本低,操作简单,成为众多中小企业的首选。 原创设计网站比较复杂。从URL选择到前端美术设计工作,都需要一一考虑。所以在设计的时候,我们难免要权衡,到底是美还是内容更重要?
无论是实用性还是美学,都是为了提升用户体验服务,那么我们将从用户的角度来分析美学和实用性的重要性。
当用户浏览网站时,他首先注意到的是网站的布局和设计。只有设计精美的网站才能吸引访客继续浏览。可见网站的漂亮设计是吸引用户的第一步。
用户观察网站的结构和设计后,接下来要关注的是网站的内容和操作实用性。作为网站的设计师,他在思考如何将自己的产品呈现给用户。但是用户输入一个网站,这个网站能给我提供什么考虑?这样一来,难免网站硬性推广内容过多,降低用户浏览体验,导致用户流失。其实对于网站,在设计网站内容的时候,首先应该考虑如何提升访问者的体验,建立访问者的信任,完成互利合作。所以网站的内容是完成客户转化的关键。
可见网站美化是用户对我们的第一印象,网站内容是建立用户信任的关键,网站的美观性和实用性缺一不可,在我们的设计中@在网站 ,需要在两者之间取得平衡。不仅网站的设计必须独特美观,而且网站内容丰富,易于操作和使用。 网站Building最重要的是留住用户,让用户信任我们。这是建立网站的真正成功。
拥有18年网站建设经验,致力于网站建设、服务器托管、租用、域名服务、虚拟主机、企业邮箱、网络推广、微信营销。为客户提供企业网站、手机网站、微网站、门户网站等网站建设类型,注重用户体验,让搜索引擎更喜欢,客户满意后付费,7x24及时有效的方式。 查看全部
网站内容设计(网站建设的时候我们就不免要权衡,究竟是美观重要还是内容更加重要?)
随着网站构建技术越来越成熟,越来越多的公司开始了自己的网站构建。模板网站因其建设成本低,操作简单,成为众多中小企业的首选。 原创设计网站比较复杂。从URL选择到前端美术设计工作,都需要一一考虑。所以在设计的时候,我们难免要权衡,到底是美还是内容更重要?

无论是实用性还是美学,都是为了提升用户体验服务,那么我们将从用户的角度来分析美学和实用性的重要性。
当用户浏览网站时,他首先注意到的是网站的布局和设计。只有设计精美的网站才能吸引访客继续浏览。可见网站的漂亮设计是吸引用户的第一步。
用户观察网站的结构和设计后,接下来要关注的是网站的内容和操作实用性。作为网站的设计师,他在思考如何将自己的产品呈现给用户。但是用户输入一个网站,这个网站能给我提供什么考虑?这样一来,难免网站硬性推广内容过多,降低用户浏览体验,导致用户流失。其实对于网站,在设计网站内容的时候,首先应该考虑如何提升访问者的体验,建立访问者的信任,完成互利合作。所以网站的内容是完成客户转化的关键。
可见网站美化是用户对我们的第一印象,网站内容是建立用户信任的关键,网站的美观性和实用性缺一不可,在我们的设计中@在网站 ,需要在两者之间取得平衡。不仅网站的设计必须独特美观,而且网站内容丰富,易于操作和使用。 网站Building最重要的是留住用户,让用户信任我们。这是建立网站的真正成功。
拥有18年网站建设经验,致力于网站建设、服务器托管、租用、域名服务、虚拟主机、企业邮箱、网络推广、微信营销。为客户提供企业网站、手机网站、微网站、门户网站等网站建设类型,注重用户体验,让搜索引擎更喜欢,客户满意后付费,7x24及时有效的方式。
网站内容设计(实验目的和要求掌握网站制作的技巧-苏州安嘉)
网站优化 • 优采云 发表了文章 • 0 个评论 • 211 次浏览 • 2021-09-09 10:14
掌握网站制作技能的实验目的和要求。具体如下:掌握HTML语言的语法规则和文本、链接、列表、表格、表格、图像、多媒体、框架元素标签和属性,可以设计多窗口网页、动态网页; CSS和DIV设计与应用,可熟练使用Dreamweaver进行网站导入、规划、管理、发布相关技术及网页制作操作技巧;掌握JSP脚本语言的基本语法规则,能维护、管理和设计WEB应用程序;可以独立设计WEB站点。实验内容为一组(5人),设计一个简单的电商网站并提交实验报告(课程结束时提交)。每个人都要写自己的贡献,重要的代码(包括注释文档)。报告内容包括:场地规划、场地设计和材料准备网站的大纲设计和详细设计(包括数据库的表格结构和使用的主要类文件的描述)。我做了主要代码来展示网页的设计和制作。截图展示了WEB服务器配置站点的测试、上传和发布 问题1:网上超市系统开发的具体要求:1、analysis网站的组件和技术方案,分析所有环节和流程用户在线购买,分析在线产品信息的构成和表现形式,分析管理人员在线输入和维护产品信息的所有环节和流程; 2、确认网站的技术方案,设计在线产品信息的数据组织和存储文件,设计在线产品信息查询和搜索功能,设计购物车功能,设计产品信息在线录入和维护功能。
3、 基于以上设计,选择相应的软件开发工具和语言,在电脑上调试网站开发的所有程序。主题2:留言板系统开发具体要求1、分析留言板工作全过程,分析用户注册过程,分析不同权限用户查看和使用留言板的过程,分析审核过程经理的发言,分析留言信息的构成和表达,分析经理对留言板历史记录的管理功能; 2、设计用户注册和登录功能,设计用户留言功能,设计用户回复留言功能,设计留言信息数据组织和存储文件,设计经理审核留言功能,设计经理维护留言历史功能。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试构成系统的所有程序。主题3:在线评分系统开发的具体要求1、分析观众用户、评委和系统管理员查看和使用在线评分系统的权限,分析观众用户查看在线评分系统的需求,分析流程评委使用在线评分系统。分析评分信息的构成和表达,分析经理在评分系统上的管理功能; 2、设计评委和经理的登录功能,设计观众查看评分结果功能,设计评委评分功能,设计评分信息的数据组织和存储文件,设计管理人员进行管理和维护评分系统的功能。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试构成系统的所有程序。
选题四:news网站系统开发具体要求1、analysis网站的组件和技术方案,分析用户搜索和查看新闻的过程,分析在线新闻信息的构成和表达,分析管理人员编辑和管理新闻的过程; 2、确定网站的技术方案,设计在线新闻信息的数据组织和存储文件,设计管理人员的登录功能,设计新闻的在线输入和维护功能,设计用户可以搜索和查看新闻。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试网站开发的所有程序。课题5:网上订票系统开发具体要求1、分析网站组件及技术方案,分析用户网上订票全过程,分析网上订票信息的构成和表现形式,分析管理人员在线 输入和维护票务信息的全过程; 2、确认网站的技术方案,设计在线票务信息 查看全部
网站内容设计(实验目的和要求掌握网站制作的技巧-苏州安嘉)
掌握网站制作技能的实验目的和要求。具体如下:掌握HTML语言的语法规则和文本、链接、列表、表格、表格、图像、多媒体、框架元素标签和属性,可以设计多窗口网页、动态网页; CSS和DIV设计与应用,可熟练使用Dreamweaver进行网站导入、规划、管理、发布相关技术及网页制作操作技巧;掌握JSP脚本语言的基本语法规则,能维护、管理和设计WEB应用程序;可以独立设计WEB站点。实验内容为一组(5人),设计一个简单的电商网站并提交实验报告(课程结束时提交)。每个人都要写自己的贡献,重要的代码(包括注释文档)。报告内容包括:场地规划、场地设计和材料准备网站的大纲设计和详细设计(包括数据库的表格结构和使用的主要类文件的描述)。我做了主要代码来展示网页的设计和制作。截图展示了WEB服务器配置站点的测试、上传和发布 问题1:网上超市系统开发的具体要求:1、analysis网站的组件和技术方案,分析所有环节和流程用户在线购买,分析在线产品信息的构成和表现形式,分析管理人员在线输入和维护产品信息的所有环节和流程; 2、确认网站的技术方案,设计在线产品信息的数据组织和存储文件,设计在线产品信息查询和搜索功能,设计购物车功能,设计产品信息在线录入和维护功能。
3、 基于以上设计,选择相应的软件开发工具和语言,在电脑上调试网站开发的所有程序。主题2:留言板系统开发具体要求1、分析留言板工作全过程,分析用户注册过程,分析不同权限用户查看和使用留言板的过程,分析审核过程经理的发言,分析留言信息的构成和表达,分析经理对留言板历史记录的管理功能; 2、设计用户注册和登录功能,设计用户留言功能,设计用户回复留言功能,设计留言信息数据组织和存储文件,设计经理审核留言功能,设计经理维护留言历史功能。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试构成系统的所有程序。主题3:在线评分系统开发的具体要求1、分析观众用户、评委和系统管理员查看和使用在线评分系统的权限,分析观众用户查看在线评分系统的需求,分析流程评委使用在线评分系统。分析评分信息的构成和表达,分析经理在评分系统上的管理功能; 2、设计评委和经理的登录功能,设计观众查看评分结果功能,设计评委评分功能,设计评分信息的数据组织和存储文件,设计管理人员进行管理和维护评分系统的功能。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试构成系统的所有程序。
选题四:news网站系统开发具体要求1、analysis网站的组件和技术方案,分析用户搜索和查看新闻的过程,分析在线新闻信息的构成和表达,分析管理人员编辑和管理新闻的过程; 2、确定网站的技术方案,设计在线新闻信息的数据组织和存储文件,设计管理人员的登录功能,设计新闻的在线输入和维护功能,设计用户可以搜索和查看新闻。 3、基于以上设计,选择相应的软件开发工具和语言,在电脑上调试网站开发的所有程序。课题5:网上订票系统开发具体要求1、分析网站组件及技术方案,分析用户网上订票全过程,分析网上订票信息的构成和表现形式,分析管理人员在线 输入和维护票务信息的全过程; 2、确认网站的技术方案,设计在线票务信息
网站内容设计(如何将战略性的内容策略融入进网页设计中(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-09-08 12:01
如何将战略内容策略融入网页设计
对于网页设计师来说,如何组织和规划内容可以说是一个非常关键和麻烦的问题。本文从管理者的角度,从内容规划、开发和维护三个阶段,告诉读者如何采用和实施正确的内容策略。同时提供了Basecamp、Trello、GatherContent等很多实用的方法和内容策划工具。
让我们承认,内容开发仍然是一个巨大而令人沮丧的过程。客户一下子就向你扔了一份200页的word文档,有时还有一张满是散落图片的CD,而且只对过程达成了部分协议。您可以花多少时间通过电子邮件发送校对 Word 文档?
基于管理和运营一个 14 人工作室的经验,基于三个不同的内容开发阶段,我想分享一些技巧来帮助您驯服这个令人头疼的过程:
•内容规划:提出正确的问题,获取第一手需求,并创建信息图表信息架构。
•内容开发:从客户那里获取内容并密切关注要求和认证过程的变化。
•内容维护:使创建的信息图更加生动,并进行审核以确保内容的实时性和准确性。
以上 3 个步骤帮助我们简化了计划、管理和发布内容的方式,并使我们与客户的关系更加融洽。
{一、内容策划}
内容策划是整个过程中最重要的部分,绝对值得投入尽可能多的时间和人力。
此时投入的时间越多,以后花费的时间就越少。在早期阶段将尽可能多的人力投入到这一步将减少混乱和混乱,帮助您设定正确的期望,并帮助整个团队更好地了解您的内容策略。
在进行内容规划时,有几点需要注意。现在让我们详细谈谈这几点。
发现
发现是关于使用已知的客户信息来找出他们需要的内容。
让客户参与“发现”可以为您提供有关他们需要什么内容的宝贵见解——他们认为应该如何组织他们的内容?为什么要以这种方式组织它们?
永远不要忘记,我们的客户比我们更了解他们的客户。
尝试以下方法:
• 思维导图:用于头脑风暴您需要什么样的内容以及为什么需要它。
• 卡片方法:一种非常有趣的测试用户和客户可用性的方法。定义内容的分类和组织方式。
• 白板草图:帮助您更详细地检查网站 的结构。
这些内容组织工具和技术非常适合找出您需要的内容以及如何组织这些内容。他们还允许用户看到他们的网站content 的重要性。让客户购买它的重要性不言而喻,这鼓励发现内容如何与其商业价值相关联。这样他们就会更仔细地考虑提供给您的内容,并更准时地提供信息。
要求
发现阶段的一个重要结果是您应该获得对内容的明确要求。鉴于这些要求是几乎所有设计服务的基础,这些发现越早记录越好。让团队中的每个人都知道这可以防止将来走弯路。
您可以考虑不同类型的需求:
• 法律要求:例如,在英国,商品和服务交易的描述必须清晰准确。
• 企业形象/品牌要求:一些公司有关于如何使用其商标的特殊指导方针和规定。
• 技术要求:以网站为例,最大图片尺寸为550像素。
当然,保持每个要求的精简很重要,即使您有很多不同的要求,也不要担心。
通过尽早添加严格的规则,您会遇到尽可能少的延迟,因为项目已经在此过程中取得进展。
内容地图
既然您对网站 的业务目标有了清晰的了解,您就知道实现目标需要哪些内容,并且您对这些内容有了一套基本规则。
在这个阶段,你应该对网站的基本结构和每个页面的内容有一个大致的轮廓。
但是在你开始制作网页布局的交互式草稿之前,甚至在确认网站Map之前,(网站Map通常最后会变成一个单独的网页,比如苹果的网站Map)我建议您花点时间创建一个内容地图。
内容地图可以帮你制作更好的网站地图,比如上图中苹果的网站Map
创建内容地图应该只需要几分钟,这对网站map 来说是一个很好的指南。
除了内部网页之外,您的内容地图还应包括电子邮件和简报等内容,当然也应包括外部博客和视频。这将提供基于您的 网站 的内容流的整体视图。
您可以使用 MindMeister 创建内容地图
展示您的发现
现在您对内容的布局有了深入的了解,您可以开始将这些映射到网站 的布局。准确地说,您可以开始设计了。
向设计师展示您的研究结果,他们就可以开始建造一个真正针对您的内容进行优化的家。
采集和编辑内容
在安排大家的任务时,我发现鼓励合作,让大家讨论和贡献是非常有用的。为此,您需要一个基于内容的在线平台,供所有人讨论。
我相信您或多或少听说过以下工具:
• 大本营
• Trello
• GatherContent(原作者创建的工具)
使用这些工具可以让每个人看到完整的路线图并明确他们应该做什么。
如果路线图上有可能造成延误并影响整个项目进度的地方,相关负责人会提前通知并主动规避这些风险
{二、开发内容}
也许你会认为“内容开发”阶段是这样的,每个人都必须回到座位上并完成他们的个人交付。
您需要计划的只是为每个人设定目标,现在剩下的就是等待事情完成。根据我的经验,情况并非如此。
即使有详细的内容要求、风格指南、内容地图、网站maps、框架、截止日期,还有令人惊讶的cms(网站内容管理系统),如果你想让这一切成为可能那就太疯狂了自然结合。这就像期待两个设计师在相同的网格结构、配色和图像采集下创建两个完全免费的页面。
考虑到这一点,我会鼓励尽可能持续的沟通、检查和讨论,并将这些环节贯穿到实际生产过程中。
一些建议:
• 持续沟通:通过早期的详细讨论以保持一致
• 每个人都参与:用户、内容策略师、设计师、开发人员等;
• 定期技术评论:避免打扰,或做一些尴尬的事情;
让用户参与定期的技术评审,同时开放灵活的思路,找到敏捷、持续的内容开发方法;当你和他们讨论维护和更新内容的过程时,事情会更方便。
{三、Maintain content}
网站上线了,消费者可以正常使用,一切都在按计划进行。这个时候,我可以考虑回家开一瓶冰镇啤酒放松一下吗?
我认为现在还不是喘口气的时候,至少现在还没有。
内容永不过时的项目极为罕见。更新和维护 网站 内容的策略(和资金)对于保持项目的新鲜度、相关性以及满足您和您客户的兴趣极为重要。
制定内容维护策略非常简单,可以包括以下要素:
保持内容可编辑
你不想在完成一个网站项目后突然被切断所有内容。通过保持内容的开放性和组织性,可以更轻松地定位和更新各个模块。
打开存储库的方式可能不同。如果你不希望你的内容提供者直接访问你的cms,你应该考虑Perch(Perch是一个简单、轻量级、灵活的cms,具体可以点击Perch网站:)、GatherContent()、甚至是一个简单的、可共享的 Dropbox 文件夹 (Dropbox:)
设置编辑日历
不用说,最重要的是您的用户和团队成员可以理解他们的期望(并且他们可以预留足够的时间来交付)
指导双方审查
内容审查(有时称为内容摘要)是维持内容策略良好运作的关键,也被认为是一项艰巨的任务。
有一个工具可以帮助您查看流程,Page Trawler(),它可以自动检查您的大部分链接。
最重要的是,您不仅要测试面向用户的内容,还需要关注幕后隐藏的内容,例如测试您的SEO(搜索引擎优化)、内容标签和链接的可靠性。
其他常见问题包括日期和价格不准确、服务器可用性以及网站 相关人员详细信息。
分析和实验
在维护和优化内容时,最后要考虑的是如何分析和测试质量、效率,并在实验中得到有用的启示。
牢记常见的分析方法,例如 A/B 测试。通过对网页布局的分析和实验,您可以提高网页内容的效率。 (可以参考谷歌A/B测试的内容分析这里。尝试获得帮助:)
{摘要}
在我们看来,内容开发的三个阶段是:
• 内容规划:研究内容要求,包括用户研究,并帮助用户了解其网站 或商业内容的重要性;
• 内容开发:做好工作并与他人合作,遵循路线图,激发每个人持续工作的热情。抓住定期讨论,让人们意识到他们对网站content 的更大目标。
• 内容维护:引入严格的编辑日历以保持内容新鲜。在进行内容审核时,还要考虑技术背景的内容。
这些步骤可能看起来很多,但好处是显而易见的:通过将内容策略重新纳入您的网页设计过程,您可以构建更好的网站,因此压力较小,您可以将时间花在更重要的事情上.
内容本身并不复杂,它的延迟和缺乏只是缺乏规划(和指导原则)。
【网页设计作品内容】相关文章:
1.网页设计和艺术作品内容
2.网页设计师的工作内容
3.网页设计作品内容说明
4.美工工作内容
5.老师工作内容
6.商标作品内容
7.工作内容和职责
8.ui 工作内容 查看全部
网站内容设计(如何将战略性的内容策略融入进网页设计中(组图))
如何将战略内容策略融入网页设计
对于网页设计师来说,如何组织和规划内容可以说是一个非常关键和麻烦的问题。本文从管理者的角度,从内容规划、开发和维护三个阶段,告诉读者如何采用和实施正确的内容策略。同时提供了Basecamp、Trello、GatherContent等很多实用的方法和内容策划工具。
让我们承认,内容开发仍然是一个巨大而令人沮丧的过程。客户一下子就向你扔了一份200页的word文档,有时还有一张满是散落图片的CD,而且只对过程达成了部分协议。您可以花多少时间通过电子邮件发送校对 Word 文档?
基于管理和运营一个 14 人工作室的经验,基于三个不同的内容开发阶段,我想分享一些技巧来帮助您驯服这个令人头疼的过程:
•内容规划:提出正确的问题,获取第一手需求,并创建信息图表信息架构。
•内容开发:从客户那里获取内容并密切关注要求和认证过程的变化。
•内容维护:使创建的信息图更加生动,并进行审核以确保内容的实时性和准确性。
以上 3 个步骤帮助我们简化了计划、管理和发布内容的方式,并使我们与客户的关系更加融洽。
{一、内容策划}
内容策划是整个过程中最重要的部分,绝对值得投入尽可能多的时间和人力。
此时投入的时间越多,以后花费的时间就越少。在早期阶段将尽可能多的人力投入到这一步将减少混乱和混乱,帮助您设定正确的期望,并帮助整个团队更好地了解您的内容策略。
在进行内容规划时,有几点需要注意。现在让我们详细谈谈这几点。
发现
发现是关于使用已知的客户信息来找出他们需要的内容。
让客户参与“发现”可以为您提供有关他们需要什么内容的宝贵见解——他们认为应该如何组织他们的内容?为什么要以这种方式组织它们?
永远不要忘记,我们的客户比我们更了解他们的客户。
尝试以下方法:
• 思维导图:用于头脑风暴您需要什么样的内容以及为什么需要它。
• 卡片方法:一种非常有趣的测试用户和客户可用性的方法。定义内容的分类和组织方式。
• 白板草图:帮助您更详细地检查网站 的结构。
这些内容组织工具和技术非常适合找出您需要的内容以及如何组织这些内容。他们还允许用户看到他们的网站content 的重要性。让客户购买它的重要性不言而喻,这鼓励发现内容如何与其商业价值相关联。这样他们就会更仔细地考虑提供给您的内容,并更准时地提供信息。
要求
发现阶段的一个重要结果是您应该获得对内容的明确要求。鉴于这些要求是几乎所有设计服务的基础,这些发现越早记录越好。让团队中的每个人都知道这可以防止将来走弯路。
您可以考虑不同类型的需求:
• 法律要求:例如,在英国,商品和服务交易的描述必须清晰准确。
• 企业形象/品牌要求:一些公司有关于如何使用其商标的特殊指导方针和规定。
• 技术要求:以网站为例,最大图片尺寸为550像素。
当然,保持每个要求的精简很重要,即使您有很多不同的要求,也不要担心。
通过尽早添加严格的规则,您会遇到尽可能少的延迟,因为项目已经在此过程中取得进展。
内容地图
既然您对网站 的业务目标有了清晰的了解,您就知道实现目标需要哪些内容,并且您对这些内容有了一套基本规则。
在这个阶段,你应该对网站的基本结构和每个页面的内容有一个大致的轮廓。
但是在你开始制作网页布局的交互式草稿之前,甚至在确认网站Map之前,(网站Map通常最后会变成一个单独的网页,比如苹果的网站Map)我建议您花点时间创建一个内容地图。
内容地图可以帮你制作更好的网站地图,比如上图中苹果的网站Map
创建内容地图应该只需要几分钟,这对网站map 来说是一个很好的指南。
除了内部网页之外,您的内容地图还应包括电子邮件和简报等内容,当然也应包括外部博客和视频。这将提供基于您的 网站 的内容流的整体视图。
您可以使用 MindMeister 创建内容地图
展示您的发现
现在您对内容的布局有了深入的了解,您可以开始将这些映射到网站 的布局。准确地说,您可以开始设计了。
向设计师展示您的研究结果,他们就可以开始建造一个真正针对您的内容进行优化的家。
采集和编辑内容
在安排大家的任务时,我发现鼓励合作,让大家讨论和贡献是非常有用的。为此,您需要一个基于内容的在线平台,供所有人讨论。
我相信您或多或少听说过以下工具:
• 大本营
• Trello
• GatherContent(原作者创建的工具)
使用这些工具可以让每个人看到完整的路线图并明确他们应该做什么。
如果路线图上有可能造成延误并影响整个项目进度的地方,相关负责人会提前通知并主动规避这些风险
{二、开发内容}
也许你会认为“内容开发”阶段是这样的,每个人都必须回到座位上并完成他们的个人交付。
您需要计划的只是为每个人设定目标,现在剩下的就是等待事情完成。根据我的经验,情况并非如此。
即使有详细的内容要求、风格指南、内容地图、网站maps、框架、截止日期,还有令人惊讶的cms(网站内容管理系统),如果你想让这一切成为可能那就太疯狂了自然结合。这就像期待两个设计师在相同的网格结构、配色和图像采集下创建两个完全免费的页面。
考虑到这一点,我会鼓励尽可能持续的沟通、检查和讨论,并将这些环节贯穿到实际生产过程中。
一些建议:
• 持续沟通:通过早期的详细讨论以保持一致
• 每个人都参与:用户、内容策略师、设计师、开发人员等;
• 定期技术评论:避免打扰,或做一些尴尬的事情;
让用户参与定期的技术评审,同时开放灵活的思路,找到敏捷、持续的内容开发方法;当你和他们讨论维护和更新内容的过程时,事情会更方便。
{三、Maintain content}
网站上线了,消费者可以正常使用,一切都在按计划进行。这个时候,我可以考虑回家开一瓶冰镇啤酒放松一下吗?
我认为现在还不是喘口气的时候,至少现在还没有。
内容永不过时的项目极为罕见。更新和维护 网站 内容的策略(和资金)对于保持项目的新鲜度、相关性以及满足您和您客户的兴趣极为重要。
制定内容维护策略非常简单,可以包括以下要素:
保持内容可编辑
你不想在完成一个网站项目后突然被切断所有内容。通过保持内容的开放性和组织性,可以更轻松地定位和更新各个模块。
打开存储库的方式可能不同。如果你不希望你的内容提供者直接访问你的cms,你应该考虑Perch(Perch是一个简单、轻量级、灵活的cms,具体可以点击Perch网站:)、GatherContent()、甚至是一个简单的、可共享的 Dropbox 文件夹 (Dropbox:)
设置编辑日历
不用说,最重要的是您的用户和团队成员可以理解他们的期望(并且他们可以预留足够的时间来交付)
指导双方审查
内容审查(有时称为内容摘要)是维持内容策略良好运作的关键,也被认为是一项艰巨的任务。
有一个工具可以帮助您查看流程,Page Trawler(),它可以自动检查您的大部分链接。
最重要的是,您不仅要测试面向用户的内容,还需要关注幕后隐藏的内容,例如测试您的SEO(搜索引擎优化)、内容标签和链接的可靠性。
其他常见问题包括日期和价格不准确、服务器可用性以及网站 相关人员详细信息。
分析和实验
在维护和优化内容时,最后要考虑的是如何分析和测试质量、效率,并在实验中得到有用的启示。
牢记常见的分析方法,例如 A/B 测试。通过对网页布局的分析和实验,您可以提高网页内容的效率。 (可以参考谷歌A/B测试的内容分析这里。尝试获得帮助:)
{摘要}
在我们看来,内容开发的三个阶段是:
• 内容规划:研究内容要求,包括用户研究,并帮助用户了解其网站 或商业内容的重要性;
• 内容开发:做好工作并与他人合作,遵循路线图,激发每个人持续工作的热情。抓住定期讨论,让人们意识到他们对网站content 的更大目标。
• 内容维护:引入严格的编辑日历以保持内容新鲜。在进行内容审核时,还要考虑技术背景的内容。
这些步骤可能看起来很多,但好处是显而易见的:通过将内容策略重新纳入您的网页设计过程,您可以构建更好的网站,因此压力较小,您可以将时间花在更重要的事情上.
内容本身并不复杂,它的延迟和缺乏只是缺乏规划(和指导原则)。
【网页设计作品内容】相关文章:
1.网页设计和艺术作品内容
2.网页设计师的工作内容
3.网页设计作品内容说明
4.美工工作内容
5.老师工作内容
6.商标作品内容
7.工作内容和职责
8.ui 工作内容
网站内容设计(高端网页设计使用空白空间来营造平静而专业的氛围)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-09-06 19:07
网站 高端网页设计始于专业、独特的外观,但并不止于此。一个成功的网站 有以下五个组成部分。
1.加强品牌设计
您的网站 是您品牌的在线形象。根据您的品牌打造专业外观是提高公司在市场上的影响力的一种方式。
网站 的设计是第一印象。网民不仅会访问网站,还会体验它们。在访问过程中,他们可以仅根据外观来确定站点和业务的观点。
您需要让访问者感到舒适的高端网页设计。您想展示您的品牌,让访问者觉得您的公司是可信的、值得信赖的,并且在行业中处于领先地位。高端网页设计可以实现这一目标。
虽然高端网页设计风格不同,但它们通常有几个共同的元素。
空白是设计不佳的网站 和高端网页设计之间非常明显的区别之一。充满内容和视觉元素的设计没有适当的留白,让参观者感到焦虑和不知所措。
留白提供了必要的呼吸空间,营造出平静而专业的氛围。高端网页设计使用留白营造干净现代的外观。
2. 正确的 HTML、CSS 和其他代码
开发高端网页设计需要专业人士。除了富有创意的网站 设计师之外,还需要熟练的程序员来确保您的高端网站 设计在所有平台和所有浏览器更新中始终保持清晰的外观。
即使对于没有交互组件(表单、搜索功能等)的网站,程序员在网站的编码阶段仍然非常重要。随着网站标准的不断发展,你的网站需要正确编码才能保持网站的高端网页设计。未编码为符合新标准的网站 将无法在新浏览器中正确显示。随着移动端普及率的提高,高端网页设计变得尤为关键,这就需要用户随时随地访问网站。
3.很多有价值的内容
您的网站 内容需要与高端网页设计相匹配。有语法错误或风格引人入胜的文字会导致高端网页设计和公司信誉的贬值。
专业撰稿人可以通过撰写引人入胜、有趣且专业的文本,将网站 内容与高端网页设计相匹配。访问者不仅会对您的高端网页设计印象深刻,而且他们更有可能阅读您的内容并采取行动。拥有高端网站 设计和丰富内容的公司拥有成功吸引客户和推动转化的秘诀。
4.正确的营销策略和优化
没有任何访问者的高端网页设计对您的公司毫无价值。在推出令人惊叹的全新高端网页设计后,您希望目标受众能够访问它。
绝大多数互联网用户通过搜索引擎找到网站。高端网页设计之所以名列前茅,是因为高端网站等搜索引擎给用户带来了积极的体验。找一家专门从事网站营销的公司,使用搜索引擎优化、点击付费或其他方式,可以让你的高端网页设计成功。
5.持续维护和网站updates
一旦你的高端网页设计投入使用,项目不会结束,而是会改变重点。现在需要解决定期维护的问题。
随着时间的推移,您需要更新文本、添加新内容并更改照片。使您的网站 保持最新状态将鼓励您的访问者经常回来查看最新消息。停滞不前的网站,即使采用高端网页设计,也不会吸引回头客。
网站维护的另一个重要考虑因素是功能。随着浏览器和技术的不断发展,您需要确保高端网页设计始终走在前列。过时的功能或网站无残不全都会削弱公司的品牌,削弱高端网页设计对访问者的积极影响。
您的高端网页设计应定期检查功能并随着趋势的变化进行更新。所有参与高端网络开发的最佳公司都密切关注搜索引擎和在线交互即将发生的变化。 查看全部
网站内容设计(高端网页设计使用空白空间来营造平静而专业的氛围)
网站 高端网页设计始于专业、独特的外观,但并不止于此。一个成功的网站 有以下五个组成部分。
1.加强品牌设计
您的网站 是您品牌的在线形象。根据您的品牌打造专业外观是提高公司在市场上的影响力的一种方式。
网站 的设计是第一印象。网民不仅会访问网站,还会体验它们。在访问过程中,他们可以仅根据外观来确定站点和业务的观点。
您需要让访问者感到舒适的高端网页设计。您想展示您的品牌,让访问者觉得您的公司是可信的、值得信赖的,并且在行业中处于领先地位。高端网页设计可以实现这一目标。
虽然高端网页设计风格不同,但它们通常有几个共同的元素。
空白是设计不佳的网站 和高端网页设计之间非常明显的区别之一。充满内容和视觉元素的设计没有适当的留白,让参观者感到焦虑和不知所措。
留白提供了必要的呼吸空间,营造出平静而专业的氛围。高端网页设计使用留白营造干净现代的外观。
2. 正确的 HTML、CSS 和其他代码
开发高端网页设计需要专业人士。除了富有创意的网站 设计师之外,还需要熟练的程序员来确保您的高端网站 设计在所有平台和所有浏览器更新中始终保持清晰的外观。
即使对于没有交互组件(表单、搜索功能等)的网站,程序员在网站的编码阶段仍然非常重要。随着网站标准的不断发展,你的网站需要正确编码才能保持网站的高端网页设计。未编码为符合新标准的网站 将无法在新浏览器中正确显示。随着移动端普及率的提高,高端网页设计变得尤为关键,这就需要用户随时随地访问网站。
3.很多有价值的内容
您的网站 内容需要与高端网页设计相匹配。有语法错误或风格引人入胜的文字会导致高端网页设计和公司信誉的贬值。
专业撰稿人可以通过撰写引人入胜、有趣且专业的文本,将网站 内容与高端网页设计相匹配。访问者不仅会对您的高端网页设计印象深刻,而且他们更有可能阅读您的内容并采取行动。拥有高端网站 设计和丰富内容的公司拥有成功吸引客户和推动转化的秘诀。
4.正确的营销策略和优化
没有任何访问者的高端网页设计对您的公司毫无价值。在推出令人惊叹的全新高端网页设计后,您希望目标受众能够访问它。
绝大多数互联网用户通过搜索引擎找到网站。高端网页设计之所以名列前茅,是因为高端网站等搜索引擎给用户带来了积极的体验。找一家专门从事网站营销的公司,使用搜索引擎优化、点击付费或其他方式,可以让你的高端网页设计成功。
5.持续维护和网站updates
一旦你的高端网页设计投入使用,项目不会结束,而是会改变重点。现在需要解决定期维护的问题。
随着时间的推移,您需要更新文本、添加新内容并更改照片。使您的网站 保持最新状态将鼓励您的访问者经常回来查看最新消息。停滞不前的网站,即使采用高端网页设计,也不会吸引回头客。
网站维护的另一个重要考虑因素是功能。随着浏览器和技术的不断发展,您需要确保高端网页设计始终走在前列。过时的功能或网站无残不全都会削弱公司的品牌,削弱高端网页设计对访问者的积极影响。
您的高端网页设计应定期检查功能并随着趋势的变化进行更新。所有参与高端网络开发的最佳公司都密切关注搜索引擎和在线交互即将发生的变化。
网站内容设计(为什么了解网页布局很重要?、卡片式、网格布局)
网站优化 • 优采云 发表了文章 • 0 个评论 • 139 次浏览 • 2021-09-06 16:06
为什么了解网页布局很重要?网页的布局很大程度上决定了网站的访问者与网页内容的互动方式。
这里会介绍一些常见的网页布局形式,比如卡片式布局、分屏布局、网格布局……一起来看看吧!
基于卡片的页面布局
卡片布局被网站如Pinterest、Facebook和Twitter使用。非常适合news网站和博客,因为卡片版式可以在页面上放很多内容,同时保持每个部分的内容各不相同。
卡片布局有两种主要形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如Dribbble的网页布局;
使用不同大小的卡片组成页面布局,卡片之间没有固定的顺序,比如Pinterest的页面布局和花瓣。
分屏布局
当两个元素在页面上具有相同的权重时,分屏布局是一种流行的设计选择,通常用于需要突出显示文本和图像的设计。
分屏设计特别适合电商网站上的产品页面。产品图片需要在页面上突出显示,但价格、规格和购物车按钮等信息也必须显示。
标题
随着移动端设计的盛行,标题布局变得流行起来。大字体在标题中特别受欢迎,在一些网站 文本中也可以看到。
较大的文本更具可读性,并且可以改善体验。此外,它还提供了强大的视觉效果,因此这种布局在极简设计中尤为流行。
个性化推荐
个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展使得算法更易于使用,可以准确分析用户偏好。
根据用户以往的订阅习惯,Netflix 可以亲自推荐他们最有可能观看的电影。
网站like Medium 会根据用户阅读和喜欢的内容向用户展示许多相同类型的文章。
网格布局
网格为设计提供了视觉上的平静和秩序感,以平衡和有组织的方式呈现内容,使内容更易于人们使用。
在网格设计中使用不同大小的内容可以在保持内容井井有条的同时增加视觉吸引力。
杂志布局
杂志和期刊的版式会影响在线杂志的版式。这些网页布局非常适合内容较多的网站,尤其是需要每天更新内容的网站。
单页布局
单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还会使用视差滚动效果。
对于内容稀疏的网站,单页布局是一个不错的解决方案。同时,它也是内容叙述的完美选择,例如互动儿童读物。
F 型和 Z 型布局
F 形和 Z 形布局是指用户的视线在页面上的移动方式,即用户浏览内容的方式。 F型布局具有非常清晰的视觉层次,适合内容较多的页面。
Z 形布局将视线绘制到顶部,然后对角向下延伸到底部,然后再次延伸。
不对称布局
在设计中,不对称会产生动态的视觉冲击。大多数情况下,不对称是由于无法平衡图像和文本造成的。
因为不对称创造了一种充满活力和活力的视觉印象,对于想要传达这种形象的品牌来说非常有用。
简洁的布局
这种布局的优势在于它完全专注于内容,没有视觉混乱。
干净简洁的布局几乎适用于任何类型的网站。很多优雅的网站,无论收录什么设计形式,都可以说是“简洁”的。
导航标签
导航标签适合收录几个项目的菜单,否则导航会显得混乱。
轮播
轮播内容收录图片和文字,通常出现在网站顶部以突出显示内容。
总结
好的网页设计具有很强的适应性,并且对用户始终友好。
遵循网页布局的最佳实践可以带来全新的数字体验,灵活调整瞬息万变的技术和设计趋势,进一步实现品牌目标。 查看全部
网站内容设计(为什么了解网页布局很重要?、卡片式、网格布局)
为什么了解网页布局很重要?网页的布局很大程度上决定了网站的访问者与网页内容的互动方式。
这里会介绍一些常见的网页布局形式,比如卡片式布局、分屏布局、网格布局……一起来看看吧!
基于卡片的页面布局
卡片布局被网站如Pinterest、Facebook和Twitter使用。非常适合news网站和博客,因为卡片版式可以在页面上放很多内容,同时保持每个部分的内容各不相同。
卡片布局有两种主要形式:
网页中每张卡片的大小都是一样的,卡片的排列非常规范,比如Dribbble的网页布局;

使用不同大小的卡片组成页面布局,卡片之间没有固定的顺序,比如Pinterest的页面布局和花瓣。

分屏布局
当两个元素在页面上具有相同的权重时,分屏布局是一种流行的设计选择,通常用于需要突出显示文本和图像的设计。
分屏设计特别适合电商网站上的产品页面。产品图片需要在页面上突出显示,但价格、规格和购物车按钮等信息也必须显示。

标题
随着移动端设计的盛行,标题布局变得流行起来。大字体在标题中特别受欢迎,在一些网站 文本中也可以看到。

较大的文本更具可读性,并且可以改善体验。此外,它还提供了强大的视觉效果,因此这种布局在极简设计中尤为流行。

个性化推荐
个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展使得算法更易于使用,可以准确分析用户偏好。
根据用户以往的订阅习惯,Netflix 可以亲自推荐他们最有可能观看的电影。

网站like Medium 会根据用户阅读和喜欢的内容向用户展示许多相同类型的文章。

网格布局
网格为设计提供了视觉上的平静和秩序感,以平衡和有组织的方式呈现内容,使内容更易于人们使用。

在网格设计中使用不同大小的内容可以在保持内容井井有条的同时增加视觉吸引力。

杂志布局
杂志和期刊的版式会影响在线杂志的版式。这些网页布局非常适合内容较多的网站,尤其是需要每天更新内容的网站。

单页布局
单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还会使用视差滚动效果。

对于内容稀疏的网站,单页布局是一个不错的解决方案。同时,它也是内容叙述的完美选择,例如互动儿童读物。

F 型和 Z 型布局
F 形和 Z 形布局是指用户的视线在页面上的移动方式,即用户浏览内容的方式。 F型布局具有非常清晰的视觉层次,适合内容较多的页面。

Z 形布局将视线绘制到顶部,然后对角向下延伸到底部,然后再次延伸。

不对称布局
在设计中,不对称会产生动态的视觉冲击。大多数情况下,不对称是由于无法平衡图像和文本造成的。

因为不对称创造了一种充满活力和活力的视觉印象,对于想要传达这种形象的品牌来说非常有用。

简洁的布局
这种布局的优势在于它完全专注于内容,没有视觉混乱。
干净简洁的布局几乎适用于任何类型的网站。很多优雅的网站,无论收录什么设计形式,都可以说是“简洁”的。

导航标签
导航标签适合收录几个项目的菜单,否则导航会显得混乱。

轮播
轮播内容收录图片和文字,通常出现在网站顶部以突出显示内容。

总结
好的网页设计具有很强的适应性,并且对用户始终友好。
遵循网页布局的最佳实践可以带来全新的数字体验,灵活调整瞬息万变的技术和设计趋势,进一步实现品牌目标。
网站内容设计(开题报告是毕业论文写作过程中不可忽略的常识问题概括)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-09-06 15:17
网站毕业设计提案报告示例
开学报告是毕业论文写作过程中不可忽视的常识性问题。总之,开幕报告是对现有文献的评论。下面我将与大家分享网站Graduation Design Opening Report,欢迎借鉴!
一、选题依据和意义
在互联网“大一统”的时代,各类信息爆炸式增长。许多信息使人类变得比文本信息更加复杂和冗长。图片正在成为互联网和移动互联网上越来越重要的内容和应用。但是,传统的图片上传技术还不够完善。 2011年,新创建的Pinterest网站依靠独特的“视觉+兴趣+瀑布流”的社交渠道走红,网站用户增长赶上了五年前的Facebook。在此基础上,我们可以更好地借鉴Pinterest模式,催生中国基于兴趣的图片采集社交网站。它也应该继续发展。有必要为更多需要图片的用户创建一个平台。
1.传统的图片采集功能不完善,不方便用户查找。传统的浏览方式,往往会导致用户在PC的图片采集夹中存储了大量图片,但在找图片的时候,又要慢慢搜索,用U盘复制图片,同时又要忍受长时间的等待。上传图片的时间。如今,社交网络的兴起,让我们更自由地分享文字和言论。在图像采集和分享的细分领域,我们需要更加细分。在图片格式方面,国内的图片采集如花花网网站带原网页链接,这样在需要的时候可以通过图片链接返回原网页,使得采集和存储图片更方便,浏览体验快速流畅,巧妙避免版权问题。
2.传统浏览方式单一,不新颖时尚。如今,独特的“视觉+兴趣+瀑布流布局”的图片浏览社交渠道非常火爆。这种模式可以很好地吸引用户,视觉冲击带来更多时尚刺激。
3. 这是一种基于强烈兴趣的弱社交模式。通过注册网站用户,您可以上传和发布自己的作品。通过点赞和私信功能,您可以实现较弱的社交关系,但更注重相互的兴趣交流。
希望我也能设计一个网站,为众多摄影、绘画爱好者和艺术设计师提供一个灵感和交流经验的平台,并通过精美的界面设计和详细的内容继续吸引更多优秀的爱好加入和一起建设。
二、国内外研究现状及发展趋势(含文献综述)
国外,以Pinterest为例。 Pinterest的名称由Pin(图钉)+兴趣(interest)组成。 网站旨在让用户不断发现和分享新图片。 Pinterest最方便的就是在页面底部自动加载,无需翻页,为用户提供视觉艺术图片的在线采集和分享。她是基于视觉分享和兴趣社交网络的网站。是个人酷猎的实用工具。用户可以将自己感兴趣的图片放到网上,通过顶板(PinBoard)的图钉进行分类采集,分享给朋友。每个图钉背后都有一个独特的“故事”。
Pinterest 打破以往的图片浏览模式,如列表或字段网格,采用瀑布流显示格式,让信息更加随意,其模型用户可以随意随意获取信息。更适合大量信息的随机访问;用户获取信息相对容易,只要觉得好看就可以留下(采集)。省去传统图片网站来回浏览的麻烦。 Pinterest 以其高质量和极具视觉冲击力的图片的复杂组合吸引了大量观众。女性是视觉动物,往往是感性的。因此,Pinterest 图片尤其能引起女性的情感共鸣。
基于兴趣,通过瀑布流展示图片的形式也使其在艺术中迅速流行起来。成为仅次于 Twitter 和 Facebook 的第三大社交媒体。与此同时,国内不少网站也纷纷崛起,步其后尘。比如蘑菇街和美丽聊就用瀑布电商网站占领女性市场。作为图片网站,中国有微博、空间、微信等社交网络也支持上传和编辑图片。
因此,利用兴趣图作为社交网络,在中国占据头把交椅仍然存在局限性。但是和知美网一样,花瓣网相当于完全继承了Pinterest的网页布局和图片采集板功能。这种网站更像是爱好者的栖息地,不是纯粹的商业网站,不仅如此,它的界面设计简直大方、美观、舒适,深受设计师、摄影师、动画画等的喜爱。人们喜欢。
三、本课题研究内容
本课题前端研究旨在通过JavaScript编程语言完成前后端开发,实现用户注册、登录、安全设置、图片上传、在线采集、分类等功能。完成网站整体功能模块设计,完成网站的测试。
这个网站的设计和开发是基于目前的图片社交网站如花花网和Pinterest。不删减本站功能,优化前端界面设计,加强后台图片采集,上传图片。功能。
四、 本课题研究计划
网站前端和后端均使用JavaScript编程语言,遵循CommonJS模块化规范实现,配合MongoDB键值数据库、Gulp.js等组件工具完成用户系统和更新,上传和采集图像。 、点赞等功能。前端采用了外挂式和唤醒式设计。后端采用Koa.js框架,运行在基于Google V8引擎的Node.js平台上。采用整体MVC架构。数据与代码分离,方便开发维护。
五、 研究目标、主要特点和工作进展
本主题的目标是使用 JavaScript 编程语言来实现 Popliu 布局的用户界面、用户注册、登录、安全设置以及图片上传、采集、更新和点赞。
主要收录用户系统和图片系统的大量组件。具体功能有:用户登录、注册、安全设置和图片上传、采集、更新、点赞。
主要特点是:为众多摄影、绘画爱好者和艺术设计师提供一个启发和交流经验的平台。通过精美的界面设计和详尽的内容,将继续吸引更多优秀的爱好者加入,共建。
六、工作进展
1.毕业设计选题。 20xx.12.01-20xx.12.02
2.数据采集和排序。 20xx.12.02-20xx.12.07
3.系统可行性分析,填写需求分析。 20xx.12.07-20xx.12.15
4.毕业设计是开放的。 20xx.12.15-20xx.12.xx
5.具体设计,前端页面设计,模块设计,图片处理与修正,后端数据库设计,前端与后端数据库的连接。代码编写和单元测试,系统综合测试。 20xx.12.xx-20xx.12.30
6.编写技术报告和功能手册,准备防御材料。 20xx.1.02-20xx.1.15
7.开展毕业设计答辩。 20xx.5.2-20xx.5.7
七、References
[1] 刘英。 Pinterest引发的图片门户网站的思考--“电子测试”2013年第18期。
[2] 基于MySQL数据库的优化--《电子科技》2013-09
[3] 基于JavaScript的瀑布式网页布局设计与实现。萍乡大学学报2015年3月
[4] 温晓楠。基于兴趣的共享社交网络的发展。 《吉林大学》2013
[5] 罗婷婷,于宪容。 MYSQL数据库在科研管理系统中的应用--《消费电子》,2013年第2期
[6] 钟强。 Node.js平台下Web前端架构研究。华中科技大学,2013
[7] 蔡柳青。基于MongoDB的云监控设计与应用[D].北京交通大学.2011
[8] 曹刘洋 WebAp和HTML5给Web前端带来的变化《程序员》,2013
[9] 孙超云,孙向科,沙爱民基于MVC架构的网络教学管理系统设计与开发《计算机工程与设计》,2009
[10] 应金航基于MVC架构的公安部网站内容管理系统的设计与实现《电子科技大学》,2013
[11] 张晓翔 JavaScrip Web 开发 清华大学出版社,2004
[网站Graduation Design Proposal Report Sample] 相关文章:
1.网站毕业设计开学报告
2.网站毕业设计开学报告
3.毕业设计提案报告示例
4.毕业设计提案报告示例
5.毕业设计提案报告示例
6.网站毕业设计开场报告
7.土木毕业设计提案报告示例
8.科技硕士毕业设计提案报告范例 查看全部
网站内容设计(开题报告是毕业论文写作过程中不可忽略的常识问题概括)
网站毕业设计提案报告示例
开学报告是毕业论文写作过程中不可忽视的常识性问题。总之,开幕报告是对现有文献的评论。下面我将与大家分享网站Graduation Design Opening Report,欢迎借鉴!

一、选题依据和意义
在互联网“大一统”的时代,各类信息爆炸式增长。许多信息使人类变得比文本信息更加复杂和冗长。图片正在成为互联网和移动互联网上越来越重要的内容和应用。但是,传统的图片上传技术还不够完善。 2011年,新创建的Pinterest网站依靠独特的“视觉+兴趣+瀑布流”的社交渠道走红,网站用户增长赶上了五年前的Facebook。在此基础上,我们可以更好地借鉴Pinterest模式,催生中国基于兴趣的图片采集社交网站。它也应该继续发展。有必要为更多需要图片的用户创建一个平台。
1.传统的图片采集功能不完善,不方便用户查找。传统的浏览方式,往往会导致用户在PC的图片采集夹中存储了大量图片,但在找图片的时候,又要慢慢搜索,用U盘复制图片,同时又要忍受长时间的等待。上传图片的时间。如今,社交网络的兴起,让我们更自由地分享文字和言论。在图像采集和分享的细分领域,我们需要更加细分。在图片格式方面,国内的图片采集如花花网网站带原网页链接,这样在需要的时候可以通过图片链接返回原网页,使得采集和存储图片更方便,浏览体验快速流畅,巧妙避免版权问题。
2.传统浏览方式单一,不新颖时尚。如今,独特的“视觉+兴趣+瀑布流布局”的图片浏览社交渠道非常火爆。这种模式可以很好地吸引用户,视觉冲击带来更多时尚刺激。
3. 这是一种基于强烈兴趣的弱社交模式。通过注册网站用户,您可以上传和发布自己的作品。通过点赞和私信功能,您可以实现较弱的社交关系,但更注重相互的兴趣交流。
希望我也能设计一个网站,为众多摄影、绘画爱好者和艺术设计师提供一个灵感和交流经验的平台,并通过精美的界面设计和详细的内容继续吸引更多优秀的爱好加入和一起建设。
二、国内外研究现状及发展趋势(含文献综述)
国外,以Pinterest为例。 Pinterest的名称由Pin(图钉)+兴趣(interest)组成。 网站旨在让用户不断发现和分享新图片。 Pinterest最方便的就是在页面底部自动加载,无需翻页,为用户提供视觉艺术图片的在线采集和分享。她是基于视觉分享和兴趣社交网络的网站。是个人酷猎的实用工具。用户可以将自己感兴趣的图片放到网上,通过顶板(PinBoard)的图钉进行分类采集,分享给朋友。每个图钉背后都有一个独特的“故事”。
Pinterest 打破以往的图片浏览模式,如列表或字段网格,采用瀑布流显示格式,让信息更加随意,其模型用户可以随意随意获取信息。更适合大量信息的随机访问;用户获取信息相对容易,只要觉得好看就可以留下(采集)。省去传统图片网站来回浏览的麻烦。 Pinterest 以其高质量和极具视觉冲击力的图片的复杂组合吸引了大量观众。女性是视觉动物,往往是感性的。因此,Pinterest 图片尤其能引起女性的情感共鸣。
基于兴趣,通过瀑布流展示图片的形式也使其在艺术中迅速流行起来。成为仅次于 Twitter 和 Facebook 的第三大社交媒体。与此同时,国内不少网站也纷纷崛起,步其后尘。比如蘑菇街和美丽聊就用瀑布电商网站占领女性市场。作为图片网站,中国有微博、空间、微信等社交网络也支持上传和编辑图片。
因此,利用兴趣图作为社交网络,在中国占据头把交椅仍然存在局限性。但是和知美网一样,花瓣网相当于完全继承了Pinterest的网页布局和图片采集板功能。这种网站更像是爱好者的栖息地,不是纯粹的商业网站,不仅如此,它的界面设计简直大方、美观、舒适,深受设计师、摄影师、动画画等的喜爱。人们喜欢。
三、本课题研究内容
本课题前端研究旨在通过JavaScript编程语言完成前后端开发,实现用户注册、登录、安全设置、图片上传、在线采集、分类等功能。完成网站整体功能模块设计,完成网站的测试。
这个网站的设计和开发是基于目前的图片社交网站如花花网和Pinterest。不删减本站功能,优化前端界面设计,加强后台图片采集,上传图片。功能。
四、 本课题研究计划
网站前端和后端均使用JavaScript编程语言,遵循CommonJS模块化规范实现,配合MongoDB键值数据库、Gulp.js等组件工具完成用户系统和更新,上传和采集图像。 、点赞等功能。前端采用了外挂式和唤醒式设计。后端采用Koa.js框架,运行在基于Google V8引擎的Node.js平台上。采用整体MVC架构。数据与代码分离,方便开发维护。
五、 研究目标、主要特点和工作进展
本主题的目标是使用 JavaScript 编程语言来实现 Popliu 布局的用户界面、用户注册、登录、安全设置以及图片上传、采集、更新和点赞。
主要收录用户系统和图片系统的大量组件。具体功能有:用户登录、注册、安全设置和图片上传、采集、更新、点赞。
主要特点是:为众多摄影、绘画爱好者和艺术设计师提供一个启发和交流经验的平台。通过精美的界面设计和详尽的内容,将继续吸引更多优秀的爱好者加入,共建。
六、工作进展
1.毕业设计选题。 20xx.12.01-20xx.12.02
2.数据采集和排序。 20xx.12.02-20xx.12.07
3.系统可行性分析,填写需求分析。 20xx.12.07-20xx.12.15
4.毕业设计是开放的。 20xx.12.15-20xx.12.xx
5.具体设计,前端页面设计,模块设计,图片处理与修正,后端数据库设计,前端与后端数据库的连接。代码编写和单元测试,系统综合测试。 20xx.12.xx-20xx.12.30
6.编写技术报告和功能手册,准备防御材料。 20xx.1.02-20xx.1.15
7.开展毕业设计答辩。 20xx.5.2-20xx.5.7
七、References
[1] 刘英。 Pinterest引发的图片门户网站的思考--“电子测试”2013年第18期。
[2] 基于MySQL数据库的优化--《电子科技》2013-09
[3] 基于JavaScript的瀑布式网页布局设计与实现。萍乡大学学报2015年3月
[4] 温晓楠。基于兴趣的共享社交网络的发展。 《吉林大学》2013
[5] 罗婷婷,于宪容。 MYSQL数据库在科研管理系统中的应用--《消费电子》,2013年第2期
[6] 钟强。 Node.js平台下Web前端架构研究。华中科技大学,2013
[7] 蔡柳青。基于MongoDB的云监控设计与应用[D].北京交通大学.2011
[8] 曹刘洋 WebAp和HTML5给Web前端带来的变化《程序员》,2013
[9] 孙超云,孙向科,沙爱民基于MVC架构的网络教学管理系统设计与开发《计算机工程与设计》,2009
[10] 应金航基于MVC架构的公安部网站内容管理系统的设计与实现《电子科技大学》,2013
[11] 张晓翔 JavaScrip Web 开发 清华大学出版社,2004
[网站Graduation Design Proposal Report Sample] 相关文章:
1.网站毕业设计开学报告
2.网站毕业设计开学报告
3.毕业设计提案报告示例
4.毕业设计提案报告示例
5.毕业设计提案报告示例
6.网站毕业设计开场报告
7.土木毕业设计提案报告示例
8.科技硕士毕业设计提案报告范例
网站内容设计(优秀的网站需要从网页内容、界面、交互等多方面进行综合评价)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-09-04 10:33
优秀的网站需要在网页内容、界面、交互等方面进行综合评价。接下来康诗诗推荐几款供大家参考:
1.
图一
网站Content:网站营造了一种幽灵风格的视觉感,他好像在宣传一些皮影艺人,或者一些地下艺人,这些人可以在这个平台上传他们的作品,网站被使用作为一个让有兴趣的用户探索前卫艺术的媒体平台,目的也是很纯粹的Grab a Friend, Share an Art。
网页界面:首页以网站主题为中心,深蓝色背景,有一些浮动的线条和点,简单而有设计感。如果同学们以图片的方式展示视觉网页设计,可以参考网站这种形式。
网页交互:网页的点击逻辑很清晰,鼠标悬停在选中区域上,文字部分会有下划线(图片1),图片部分会有特别艺术家的名字(图片2).交互风格和界面风格)一样简洁。
图二
/
网站Content:网站主要是游戏引擎中材质着色器的集合,也是各个美术师独立上传的,每周更新不同,为大量的游戏提供了丰富的游戏游戏开发商 物质可能性。可以看作是部分函数式网站。
网站Interface:网站界面肯定不漂亮,但五脏俱全,内容更直观,可点击,风格偏向信息流的网页设计风格,例如 WordPress、Tumblr、Medium 博客类型 网站。如果同学的网站中有很多信息需要输出,可以参考这个比较正规的网页界面设计。
网站Interaction:这个网站属于资源信息内容分享类型网站,所以大家会看到它有很多类似Github的代码。和 Openprocessing 一样,它可以进行实时修改并生成视觉反馈。 网站工程师非常擅长编写Js代码。
3.aidn.jp/contents/
网站Content:这个网站是一组网络实验小游戏,有一些有趣的音效,整个网页使用过程非常舒服。他是一个喜欢游戏和娱乐的网站。
网站Interface:界面是非常直观的卡片内容类型,风格统一。由于图片封面很有趣,用户也有使用它的动力。同学们如果想做游戏娱乐网站可以参考这个格式。
网站Interaction:这种网站interaction就是游戏的交互方式。学生设计时,只需根据游戏的设计思路进行分配即可。
4.ro.me/
网站Content:这部网站是谷歌制作的互动视频纪录片网站,以非常浪漫的方式带用户漫游罗马,并实验性地加入互动元素。
网站interface:这个界面很有项目风格,因为网站的主题是漫步罗马,所以整个界面的基调是浪漫的;如果主题是恐怖环境,画面风格就完全不同了。所以这也提醒同学们不要拘泥于特色风格,将设计风格与项目主题紧密结合,不要盲目模仿。
网站Interaction:主要是通过鼠标点击来让屏幕改变元素,实时交互的效果非常有创意。话不多说,让我们进入网站,自己感受一下。 网站是视频+游戏的完美结合。
网站Content:网站 是维基类型的知识百科全书网站。 网站 可以想象一些令人困惑的问题。与wikipeida相比,专业性较差,可读性更强。
网站界面:插画风格,这种网站是为了让用户快速了解网页内容,偏向于知识快速科普网站。如果同学们想把知识和科学可视化网站,可以参考这个插画风格的内容输出。
网站Interaction:网站的交互形式有一个特别之处,就是信息检索的布局非常明显。以首页为例,用户可以选择语言和浏览类别,轻松找到对应的内容。
6.kepler.gl
网站Content:这是一个地图可视化网站,可以在地图上可视化各种可以还原的事件数据。例如,城市人的通勤时间分布图、汽车拥堵时间分布图、地震幅度区域分布图等。
网站interface:整个界面风格偏向科技视觉网站,交互的专业定义也是艺术与科技的结合,所以这种网站类型识别将成为未来的发展趋势网站interface 供同学参考。
网站Interaction:交互主要是基于数据模型自动生成的,一切都偏向于智能应用。每一步都有一定的指导原则,通俗易懂。
以上七种网站类型涉及信息引流型、数据代码型、电影互动型、游戏娱乐型、知识普及型、数据可视化型。您可以根据自己的需要制作不同形式的参考。
更多相关内容拓展阅读:
希望能有所启发。
———————————————————— 查看全部
网站内容设计(优秀的网站需要从网页内容、界面、交互等多方面进行综合评价)
优秀的网站需要在网页内容、界面、交互等方面进行综合评价。接下来康诗诗推荐几款供大家参考:
1.

图一
网站Content:网站营造了一种幽灵风格的视觉感,他好像在宣传一些皮影艺人,或者一些地下艺人,这些人可以在这个平台上传他们的作品,网站被使用作为一个让有兴趣的用户探索前卫艺术的媒体平台,目的也是很纯粹的Grab a Friend, Share an Art。
网页界面:首页以网站主题为中心,深蓝色背景,有一些浮动的线条和点,简单而有设计感。如果同学们以图片的方式展示视觉网页设计,可以参考网站这种形式。
网页交互:网页的点击逻辑很清晰,鼠标悬停在选中区域上,文字部分会有下划线(图片1),图片部分会有特别艺术家的名字(图片2).交互风格和界面风格)一样简洁。

图二
/

网站Content:网站主要是游戏引擎中材质着色器的集合,也是各个美术师独立上传的,每周更新不同,为大量的游戏提供了丰富的游戏游戏开发商 物质可能性。可以看作是部分函数式网站。
网站Interface:网站界面肯定不漂亮,但五脏俱全,内容更直观,可点击,风格偏向信息流的网页设计风格,例如 WordPress、Tumblr、Medium 博客类型 网站。如果同学的网站中有很多信息需要输出,可以参考这个比较正规的网页界面设计。
网站Interaction:这个网站属于资源信息内容分享类型网站,所以大家会看到它有很多类似Github的代码。和 Openprocessing 一样,它可以进行实时修改并生成视觉反馈。 网站工程师非常擅长编写Js代码。

3.aidn.jp/contents/

网站Content:这个网站是一组网络实验小游戏,有一些有趣的音效,整个网页使用过程非常舒服。他是一个喜欢游戏和娱乐的网站。
网站Interface:界面是非常直观的卡片内容类型,风格统一。由于图片封面很有趣,用户也有使用它的动力。同学们如果想做游戏娱乐网站可以参考这个格式。
网站Interaction:这种网站interaction就是游戏的交互方式。学生设计时,只需根据游戏的设计思路进行分配即可。


4.ro.me/

网站Content:这部网站是谷歌制作的互动视频纪录片网站,以非常浪漫的方式带用户漫游罗马,并实验性地加入互动元素。
网站interface:这个界面很有项目风格,因为网站的主题是漫步罗马,所以整个界面的基调是浪漫的;如果主题是恐怖环境,画面风格就完全不同了。所以这也提醒同学们不要拘泥于特色风格,将设计风格与项目主题紧密结合,不要盲目模仿。
网站Interaction:主要是通过鼠标点击来让屏幕改变元素,实时交互的效果非常有创意。话不多说,让我们进入网站,自己感受一下。 网站是视频+游戏的完美结合。



网站Content:网站 是维基类型的知识百科全书网站。 网站 可以想象一些令人困惑的问题。与wikipeida相比,专业性较差,可读性更强。
网站界面:插画风格,这种网站是为了让用户快速了解网页内容,偏向于知识快速科普网站。如果同学们想把知识和科学可视化网站,可以参考这个插画风格的内容输出。
网站Interaction:网站的交互形式有一个特别之处,就是信息检索的布局非常明显。以首页为例,用户可以选择语言和浏览类别,轻松找到对应的内容。


6.kepler.gl

网站Content:这是一个地图可视化网站,可以在地图上可视化各种可以还原的事件数据。例如,城市人的通勤时间分布图、汽车拥堵时间分布图、地震幅度区域分布图等。
网站interface:整个界面风格偏向科技视觉网站,交互的专业定义也是艺术与科技的结合,所以这种网站类型识别将成为未来的发展趋势网站interface 供同学参考。
网站Interaction:交互主要是基于数据模型自动生成的,一切都偏向于智能应用。每一步都有一定的指导原则,通俗易懂。


以上七种网站类型涉及信息引流型、数据代码型、电影互动型、游戏娱乐型、知识普及型、数据可视化型。您可以根据自己的需要制作不同形式的参考。
更多相关内容拓展阅读:
希望能有所启发。
————————————————————
网站内容设计(内容页是网站的重要组成部分吗?如何设计网站内容页面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-09-04 09:02
内容页是网站的重要组成部分,它可以让我们的网站主页变成网站的结构。内容页是这样一个构建系统的本质,它自然会影响整个网站的质量,以及所有网站搜索引擎的排名和权重,那么网站的内容如何设计成为大多数企业需要考虑的问题。在网站的制作中如何设计网站上的内容页?一起来看看吧!
很多网站builder 往往只关注网站的首页,而忽略了内容页。他们在主页上做得很好,但在创建内容页面时,他们经常互相打补丁。其实这样的网站的位置是不准确的。高度重视内容页,努力打造全方位的内容页。
内容页面的文件名应收录页面的关键字。这就是网站优化的目标和方法,比如关键词SEO的封面,然后我们可以用收录SEO的字母来命名文件名。当然,如果文件名中不能收录关键字,则不需要使用收录关键字的文件名。内容页的标题应该用流畅的文字描述页面的内容和表现,标题中应该收录所有可能以部门为中心的关键词,提高页面排名,权重非常合适。
页面应该收录“关键字”标签中的所有关键词,但描述标签标题应该是基本的,基于该页面的内容和性能描述,并收录尽可能多的关键词。因为描述标签中的信号可能会出现在搜索引擎的搜索结果中,关键字出现在描述标签中,页面排名就是福音。
页面栏目结构清晰明了,画面清晰准确,侵扰适中,不大声的客人也能感受到神,页面色彩准确自然,重点内容部门应该根据更大的空间来突出页面的内容。内容要有正空间,文字量不能太少,否则页面将不会因为内容不清晰而被搜索引擎收录。
网站内容部自己写原创文章。 文章应该包括所有的关键词,关键词应该是实时的,强标签内容突出关键词也应该是3倍,尽管关键词数量多。内容要简洁,关键词的出现要自然。此页面还应收录网站 内的链接。链接应包括主页、老板讨论和同事的链接。这样的链接创建了一个Web链接,不仅可以帮助搜索引擎抓取页面内容,还可以抓取每个页面。转移重量。 查看全部
网站内容设计(内容页是网站的重要组成部分吗?如何设计网站内容页面)
内容页是网站的重要组成部分,它可以让我们的网站主页变成网站的结构。内容页是这样一个构建系统的本质,它自然会影响整个网站的质量,以及所有网站搜索引擎的排名和权重,那么网站的内容如何设计成为大多数企业需要考虑的问题。在网站的制作中如何设计网站上的内容页?一起来看看吧!
很多网站builder 往往只关注网站的首页,而忽略了内容页。他们在主页上做得很好,但在创建内容页面时,他们经常互相打补丁。其实这样的网站的位置是不准确的。高度重视内容页,努力打造全方位的内容页。

内容页面的文件名应收录页面的关键字。这就是网站优化的目标和方法,比如关键词SEO的封面,然后我们可以用收录SEO的字母来命名文件名。当然,如果文件名中不能收录关键字,则不需要使用收录关键字的文件名。内容页的标题应该用流畅的文字描述页面的内容和表现,标题中应该收录所有可能以部门为中心的关键词,提高页面排名,权重非常合适。
页面应该收录“关键字”标签中的所有关键词,但描述标签标题应该是基本的,基于该页面的内容和性能描述,并收录尽可能多的关键词。因为描述标签中的信号可能会出现在搜索引擎的搜索结果中,关键字出现在描述标签中,页面排名就是福音。

页面栏目结构清晰明了,画面清晰准确,侵扰适中,不大声的客人也能感受到神,页面色彩准确自然,重点内容部门应该根据更大的空间来突出页面的内容。内容要有正空间,文字量不能太少,否则页面将不会因为内容不清晰而被搜索引擎收录。
网站内容部自己写原创文章。 文章应该包括所有的关键词,关键词应该是实时的,强标签内容突出关键词也应该是3倍,尽管关键词数量多。内容要简洁,关键词的出现要自然。此页面还应收录网站 内的链接。链接应包括主页、老板讨论和同事的链接。这样的链接创建了一个Web链接,不仅可以帮助搜索引擎抓取页面内容,还可以抓取每个页面。转移重量。
网站内容设计(公司网站设计中哪些内容是不能忽视的呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-09-03 15:07
在互联网飞速发展的时代,越来越多的商家和商家会在互联网上建立自己的公司网站,在互联网上进行营销推广。公司网站的设计质量直接影响公司。 , 商家在线营销推广的效果直接影响到公司的利益,所以商家和商家都会选择专业的网站designers来打造一个高端的公司网站,那么,网站design在公司里的内容是什么什么不能忽视?
一、使用首页上下滚动
如果想让公司网站的设计更人性化,更符合浏览者的习惯,最好让浏览者在网站的首页上下滚动。有些人更担心他们的网页设计会更长,会出现不好的结果。这种担心是不必要的。因为访问者在首页滚动,所以符合访问者的习惯。
二、不要害怕空格
网站中空间是必不可少的设计元素。空格可以有效帮助网站分解页面,提高可读性。空白也称为负空间,指的是页面上的元素。它是空的,缺乏相关内容,或者是一个视觉区域。虽然有很多额外的空间,但他实际上负责可读性,或者内容优先,所以空间在网站的设计过程中的作用以及网站design元素的定位是非常重要的。如果我们知道某些页面缺少空白,那么我们应该查看这些页面并删除页面上不必要的元素或内容。我们必须有效地保证这部分内容有正确的分组,这样用户才能区分他们和他们在页面上的位置。
三、optimization mobile网站
公司网站Design 不要忘记优化移动网站。现在80%的网民都在用智能手机,而且都用智能手机浏览网站。谷歌表示,61% 的用户不会对愿意访问移动页面的网站 有困难,40% 的用户会直接访问竞争对手的网站。如果你的网站有这样的问题,那你真的应该认真对待。移动网站 对公司至关重要。不要把你的客户或潜在客户推到对方的网站。
所以,在设计公司网站时,一定要注意以上几个方面,这样才能设计出优秀的网站,帮助公司更好的发展。 查看全部
网站内容设计(公司网站设计中哪些内容是不能忽视的呢?)
在互联网飞速发展的时代,越来越多的商家和商家会在互联网上建立自己的公司网站,在互联网上进行营销推广。公司网站的设计质量直接影响公司。 , 商家在线营销推广的效果直接影响到公司的利益,所以商家和商家都会选择专业的网站designers来打造一个高端的公司网站,那么,网站design在公司里的内容是什么什么不能忽视?

一、使用首页上下滚动
如果想让公司网站的设计更人性化,更符合浏览者的习惯,最好让浏览者在网站的首页上下滚动。有些人更担心他们的网页设计会更长,会出现不好的结果。这种担心是不必要的。因为访问者在首页滚动,所以符合访问者的习惯。
二、不要害怕空格
网站中空间是必不可少的设计元素。空格可以有效帮助网站分解页面,提高可读性。空白也称为负空间,指的是页面上的元素。它是空的,缺乏相关内容,或者是一个视觉区域。虽然有很多额外的空间,但他实际上负责可读性,或者内容优先,所以空间在网站的设计过程中的作用以及网站design元素的定位是非常重要的。如果我们知道某些页面缺少空白,那么我们应该查看这些页面并删除页面上不必要的元素或内容。我们必须有效地保证这部分内容有正确的分组,这样用户才能区分他们和他们在页面上的位置。
三、optimization mobile网站
公司网站Design 不要忘记优化移动网站。现在80%的网民都在用智能手机,而且都用智能手机浏览网站。谷歌表示,61% 的用户不会对愿意访问移动页面的网站 有困难,40% 的用户会直接访问竞争对手的网站。如果你的网站有这样的问题,那你真的应该认真对待。移动网站 对公司至关重要。不要把你的客户或潜在客户推到对方的网站。
所以,在设计公司网站时,一定要注意以上几个方面,这样才能设计出优秀的网站,帮助公司更好的发展。
网站内容设计(如何使我的网站看起来专业?()选项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-09-03 07:22
我怎样才能让我的网站 看起来很专业?许多有抱负的网站builders 在规划项目时会问自己一个问题。显而易见的答案将包括改进设计或添加许多漂亮的功能。
但实际上,添加动态内容确实可以增强基本的网站,使其成为专业定制网站的最有效方式之一。动态内容将使您的用户在您的网站 上获得更充实的体验。
什么是动态内容?
动态内容是指根据时间、地点和用户而变化的交互式网络内容。当用户浏览动态网站时,WordPress会根据用户所在的页面从数据库中提取正确的信息显示给用户。
对于静态内容,您在前端看到的内容不会改变。事实上,如果您想对其进行任何更改,您很可能需要开发人员的帮助。但是,通过动态内容,网站 所有者可以立即在后端编辑所有内容,无需编码。这意味着可以根据用户正在查看的内容更改信息,从而提供更具交互性的体验。
为了说明问题,如果您在健身房网站,您可能需要检查其他可用的健身房。当然,每个体育场都会有不同的信息,例如自己的名称、地址和设施列表。因此,当您点击每个健身房时,您会看到与其相关的不同内容,这是您在其他页面上找不到的。
动态内容的优势
动态内容给你的网站带来很多静态内容无法提供的优势。
我们建议您通过两种方式创建动态内容。下面,我们将向您展示这两个选项以及如何同时创建两个网站。
1.使用工具包块和古腾堡创建动态内容
Toolkit Blocks 的推出提供了一种使用其块编辑器 Gutenberg 在 WordPress 上创建动态内容的新方法。
自一年前推出以来,Gutenberg 进行了重大改进,为您提供了一种简单直观的方式来设计和实施 网站。最棒的是,非编码人员现在可以使用 Gutenberg 和集成插件轻松轻松地构建他们想要的东西。
它收录动态内容,这要归功于 网站builders 在 Gutenberg 的帮助下创建的工具集块。
工具集块如何工作?
Toolset Blocks 是一个新插件,可以通过两种方式使用:
创建自定义的高级功能,例如内容模板、档案和视图。支持区块的动态来源,让您的自定义字段和分类可以在页面上显示。
因此,您可以使用工具集块轻松地将动态内容添加到任何帖子、页面或模板,而无需任何编码。
下面,我为体育场演示网站创建了一个内容模板示例,确保每个体育场帖子具有相同的设计,但由于动态内容而具有不同的内容。
如何使用工具集块创建收录动态内容的内容模板
让我们为网站 上的健身房自定义帖子类型创建一个模板。
您需要安装工具集块。在开始之前,请确保您了解使用古腾堡编辑器的基础知识。
您可以使用工具集块从两个主要来源绘制动态内容。您可以使用当前帖子中的来源或自定义字段中的来源。下面,我们将介绍两个选项,以显示您何时需要使用它们。
显示当前帖子中的动态内容
转到“工具”>“仪表板”,然后单击要为其创建内容模板的帖子类型旁边的“创建内容模板”选项。
现在,我们可以开始添加块来创建内容模板。假设我想添加一张图片。首先,选择左上角的 + 选项以添加块。
向下滚动直到找到Toolset的块列表,然后添加Image块。
现在,您将看到一个问题,询问您是否要使用动态源。点击是。
选择图像的来源。这决定了 WordPress 将根据您选择的选项提取哪些内容。我想显示街区内每个体育场的特色图片,所以我会选择“特色图片数据”选项。
例如,如果您想更改动态内容的来源或设置图片的样式,您可以在右侧工具栏上进一步调整图片。
显示自定义字段中的动态内容
我们可以使用与以前相同的内容模板来创建收录来自自定义字段的动态内容的块。这一次,我将添加一个自定义字段作为每个体育场的得分的动态内容。
转到工具集块列表并添加单字段块。
在右侧的“字段来源”下,选择“自定义字段”字段类型。
在“自定义字段组”下拉列表中,选择“健身房”帖子类型。请注意,这将是您要从中提取自定义字段的任何自定义帖子类型。
在“自定义字段”下拉菜单下,选择要显示的自定义字段。我选择了评分选项。
如果您在前端的不同健身房帖子之间切换,您会看到由于动态内容,每个帖子都会显示该健身房的正确价格。请注意,我们根本不需要使用任何编码来创建动态内容。
我在内容模板中添加了一些其他具有动态内容的块。查看前端的外观。
2.共创建动态内容
另一种创建动态内容的等效方法是使用总主题创建一个内置的动态帖子模板。
道达尔提供哪些功能?
Total 是 WordPress 上最受欢迎的主题之一。它有很多功能,您可以轻松设置这些功能,而无需下载多个插件来执行这些任务。
当然,您可以使用 Total 来创建动态内容。让我们说明如何通过使简单的投资组合项目动态化来实现目标。
如何使用 Total 创建动态内容模板
转到 Visual Composer> 模板并单击添加。接下来,为您的模板命名。
首先,我将添加 Post Media 元素,该元素将显示您添加到帖子中的任何媒体。对于作品集,可以选择图片、画廊、视频等。
接下来,我将收录“发布内容”模块,该模块将在编辑器中显示添加到帖子中的所有内容。
使用“总计”,您可以在动态模板中收录许多发布元素。添加帖子标题、元数据、相关项目、标签、社交链接等。完成后,点击发布。
现在,我们需要将动态模板分配给投资组合自定义帖子类型。为此,请导航到 WordPress 定制器,然后转到投资组合,然后在“动态模板(高级)”下选择您刚刚创建的模板。
现在,您可以看到正在运行的媒体。点击“保存并发布”,您的动态内容应该就准备好了。
如果要为客户搭建网站,创建动态模板是一个特别好的选择。通过使用它们,您可以一次创建一个模板并将其一次分配给所有投资组合项目。不仅如此,如果您需要更改布局,您只需编辑模板,所有作品集项目也会随之更新。
告诉我们您在创建动态内容方面的经验!现在,您有两种方法可以创建动态内容。您可以下载工具集块或总主题并立即开始使用,将您的网站 从基本更改为自定义。
你有没有用过这两个工具给网站添加动态内容?请在下面的评论中告诉我们如何为您解决问题!
原创文章,作者:WPJIAN,如转载请注明出处: 查看全部
网站内容设计(如何使我的网站看起来专业?()选项)
我怎样才能让我的网站 看起来很专业?许多有抱负的网站builders 在规划项目时会问自己一个问题。显而易见的答案将包括改进设计或添加许多漂亮的功能。
但实际上,添加动态内容确实可以增强基本的网站,使其成为专业定制网站的最有效方式之一。动态内容将使您的用户在您的网站 上获得更充实的体验。

什么是动态内容?
动态内容是指根据时间、地点和用户而变化的交互式网络内容。当用户浏览动态网站时,WordPress会根据用户所在的页面从数据库中提取正确的信息显示给用户。
对于静态内容,您在前端看到的内容不会改变。事实上,如果您想对其进行任何更改,您很可能需要开发人员的帮助。但是,通过动态内容,网站 所有者可以立即在后端编辑所有内容,无需编码。这意味着可以根据用户正在查看的内容更改信息,从而提供更具交互性的体验。
为了说明问题,如果您在健身房网站,您可能需要检查其他可用的健身房。当然,每个体育场都会有不同的信息,例如自己的名称、地址和设施列表。因此,当您点击每个健身房时,您会看到与其相关的不同内容,这是您在其他页面上找不到的。


动态内容的优势
动态内容给你的网站带来很多静态内容无法提供的优势。
我们建议您通过两种方式创建动态内容。下面,我们将向您展示这两个选项以及如何同时创建两个网站。
1.使用工具包块和古腾堡创建动态内容

Toolkit Blocks 的推出提供了一种使用其块编辑器 Gutenberg 在 WordPress 上创建动态内容的新方法。
自一年前推出以来,Gutenberg 进行了重大改进,为您提供了一种简单直观的方式来设计和实施 网站。最棒的是,非编码人员现在可以使用 Gutenberg 和集成插件轻松轻松地构建他们想要的东西。
它收录动态内容,这要归功于 网站builders 在 Gutenberg 的帮助下创建的工具集块。
工具集块如何工作?
Toolset Blocks 是一个新插件,可以通过两种方式使用:
创建自定义的高级功能,例如内容模板、档案和视图。支持区块的动态来源,让您的自定义字段和分类可以在页面上显示。
因此,您可以使用工具集块轻松地将动态内容添加到任何帖子、页面或模板,而无需任何编码。
下面,我为体育场演示网站创建了一个内容模板示例,确保每个体育场帖子具有相同的设计,但由于动态内容而具有不同的内容。

如何使用工具集块创建收录动态内容的内容模板
让我们为网站 上的健身房自定义帖子类型创建一个模板。
您需要安装工具集块。在开始之前,请确保您了解使用古腾堡编辑器的基础知识。
您可以使用工具集块从两个主要来源绘制动态内容。您可以使用当前帖子中的来源或自定义字段中的来源。下面,我们将介绍两个选项,以显示您何时需要使用它们。
显示当前帖子中的动态内容
转到“工具”>“仪表板”,然后单击要为其创建内容模板的帖子类型旁边的“创建内容模板”选项。

现在,我们可以开始添加块来创建内容模板。假设我想添加一张图片。首先,选择左上角的 + 选项以添加块。

向下滚动直到找到Toolset的块列表,然后添加Image块。

现在,您将看到一个问题,询问您是否要使用动态源。点击是。

选择图像的来源。这决定了 WordPress 将根据您选择的选项提取哪些内容。我想显示街区内每个体育场的特色图片,所以我会选择“特色图片数据”选项。

例如,如果您想更改动态内容的来源或设置图片的样式,您可以在右侧工具栏上进一步调整图片。

显示自定义字段中的动态内容
我们可以使用与以前相同的内容模板来创建收录来自自定义字段的动态内容的块。这一次,我将添加一个自定义字段作为每个体育场的得分的动态内容。
转到工具集块列表并添加单字段块。

在右侧的“字段来源”下,选择“自定义字段”字段类型。
在“自定义字段组”下拉列表中,选择“健身房”帖子类型。请注意,这将是您要从中提取自定义字段的任何自定义帖子类型。
在“自定义字段”下拉菜单下,选择要显示的自定义字段。我选择了评分选项。

如果您在前端的不同健身房帖子之间切换,您会看到由于动态内容,每个帖子都会显示该健身房的正确价格。请注意,我们根本不需要使用任何编码来创建动态内容。
我在内容模板中添加了一些其他具有动态内容的块。查看前端的外观。

2.共创建动态内容
另一种创建动态内容的等效方法是使用总主题创建一个内置的动态帖子模板。
道达尔提供哪些功能?
Total 是 WordPress 上最受欢迎的主题之一。它有很多功能,您可以轻松设置这些功能,而无需下载多个插件来执行这些任务。
当然,您可以使用 Total 来创建动态内容。让我们说明如何通过使简单的投资组合项目动态化来实现目标。
如何使用 Total 创建动态内容模板
转到 Visual Composer> 模板并单击添加。接下来,为您的模板命名。

首先,我将添加 Post Media 元素,该元素将显示您添加到帖子中的任何媒体。对于作品集,可以选择图片、画廊、视频等。
接下来,我将收录“发布内容”模块,该模块将在编辑器中显示添加到帖子中的所有内容。

使用“总计”,您可以在动态模板中收录许多发布元素。添加帖子标题、元数据、相关项目、标签、社交链接等。完成后,点击发布。
现在,我们需要将动态模板分配给投资组合自定义帖子类型。为此,请导航到 WordPress 定制器,然后转到投资组合,然后在“动态模板(高级)”下选择您刚刚创建的模板。

现在,您可以看到正在运行的媒体。点击“保存并发布”,您的动态内容应该就准备好了。

如果要为客户搭建网站,创建动态模板是一个特别好的选择。通过使用它们,您可以一次创建一个模板并将其一次分配给所有投资组合项目。不仅如此,如果您需要更改布局,您只需编辑模板,所有作品集项目也会随之更新。
告诉我们您在创建动态内容方面的经验!现在,您有两种方法可以创建动态内容。您可以下载工具集块或总主题并立即开始使用,将您的网站 从基本更改为自定义。
你有没有用过这两个工具给网站添加动态内容?请在下面的评论中告诉我们如何为您解决问题!
原创文章,作者:WPJIAN,如转载请注明出处:
网站内容设计(网站的设计内容排版和SEO优化有何关系?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-09-02 15:08
网站的设计内容布局和SEO优化有什么关系?不是很专业的人可能不太了解。今天牛商网就给大家科普一下网站设计内容排版对SEO优化的影响。以后做网站的时候可以借鉴一下。
网站内页的布局优化对网站的整体优化有非常大的提升。很多刚开始做SEO的朋友觉得首页的标题和关键词应该是设置好了,更新一下就好了。即使可以下载文章,网站构建的内部页面优化对首页的排名影响也很大。那么有哪些需要注意的细节呢?今天连拍分享给大家。
1、善用各种工具,伪原创应该善用网上的一些工具。比如我在优化深圳网站的建设时,会使用百度智来伪原创文章,我的网站有一个“最新消息”版块,每次在百度智来搜索诸如此类的问题“深圳网站设计”,会有很多答案。选择一个进行编辑。作为文章文章,伪原创的度数很高,一般搜索引擎会很快收录。
2、310的合理使用前面已经提到过,就是:如果一个页面可以通过多种方式访问,那么最好设置一个301重定向,其他所有表单都应该301重定向到一个表单避免重量分散。事实上,即使robots.txt中禁止其他形式,不确定的百度很可能是收录。当然,更重要的是,当百度收录有几个相同的网页时,每个人的权重都会是集体的。谢绝,连你的网站作品都会面临被k的危险。所以,做好301,不要让内页的权重蔓延开来。当然,这一般仅限于伪静态网站,因为一般生成的静态文章页面只能以一种形式访问。我不会在这里详细介绍。您可以详细了解301转向方法的实现。
3、Inner 页面详情设置,文章页面图片的alt属性不应贯穿始终,但必须有针对性和相关性;对于产品页面上产品图片的alt属性,尽量使用产品品牌、型号等,设置基本的产品属性,但不要花太长时间专注于alt属性设置。其他主要产品信息,建议在产品图片下方适当显示锚文本。
4、网站 为了优化设计和布局,我需要把服务项放在页面的顶部,以便用户在查看时可以快速知道我们网站有哪些服务。另外,您可以在首页制作一个热门列表,即一些点击率最高的文章,以便用户在浏览我们的网站时找到重点,提高用户体验。
最后是网站的原创性。 原创文章在网站的权重中起着非常重要的作用。搜索引擎非常重视这一点。 原创的内容是最吸引人的 在他们的搜索中,另外网站内页的链接也需要合理的做。比如联派科技网站的内容,往往会有一些网站建设和网页设计的链接。
网站完成后,如何优化是个大问题。但是,如果你很好地通过了以上几点,优化就会容易得多。如果还是不明白,也可以到牛商网,我们会耐心帮你解决问题。点击在线咨询 查看全部
网站内容设计(网站的设计内容排版和SEO优化有何关系?(图))
网站的设计内容布局和SEO优化有什么关系?不是很专业的人可能不太了解。今天牛商网就给大家科普一下网站设计内容排版对SEO优化的影响。以后做网站的时候可以借鉴一下。
网站内页的布局优化对网站的整体优化有非常大的提升。很多刚开始做SEO的朋友觉得首页的标题和关键词应该是设置好了,更新一下就好了。即使可以下载文章,网站构建的内部页面优化对首页的排名影响也很大。那么有哪些需要注意的细节呢?今天连拍分享给大家。
1、善用各种工具,伪原创应该善用网上的一些工具。比如我在优化深圳网站的建设时,会使用百度智来伪原创文章,我的网站有一个“最新消息”版块,每次在百度智来搜索诸如此类的问题“深圳网站设计”,会有很多答案。选择一个进行编辑。作为文章文章,伪原创的度数很高,一般搜索引擎会很快收录。
2、310的合理使用前面已经提到过,就是:如果一个页面可以通过多种方式访问,那么最好设置一个301重定向,其他所有表单都应该301重定向到一个表单避免重量分散。事实上,即使robots.txt中禁止其他形式,不确定的百度很可能是收录。当然,更重要的是,当百度收录有几个相同的网页时,每个人的权重都会是集体的。谢绝,连你的网站作品都会面临被k的危险。所以,做好301,不要让内页的权重蔓延开来。当然,这一般仅限于伪静态网站,因为一般生成的静态文章页面只能以一种形式访问。我不会在这里详细介绍。您可以详细了解301转向方法的实现。
3、Inner 页面详情设置,文章页面图片的alt属性不应贯穿始终,但必须有针对性和相关性;对于产品页面上产品图片的alt属性,尽量使用产品品牌、型号等,设置基本的产品属性,但不要花太长时间专注于alt属性设置。其他主要产品信息,建议在产品图片下方适当显示锚文本。
4、网站 为了优化设计和布局,我需要把服务项放在页面的顶部,以便用户在查看时可以快速知道我们网站有哪些服务。另外,您可以在首页制作一个热门列表,即一些点击率最高的文章,以便用户在浏览我们的网站时找到重点,提高用户体验。
最后是网站的原创性。 原创文章在网站的权重中起着非常重要的作用。搜索引擎非常重视这一点。 原创的内容是最吸引人的 在他们的搜索中,另外网站内页的链接也需要合理的做。比如联派科技网站的内容,往往会有一些网站建设和网页设计的链接。
网站完成后,如何优化是个大问题。但是,如果你很好地通过了以上几点,优化就会容易得多。如果还是不明白,也可以到牛商网,我们会耐心帮你解决问题。点击在线咨询
网站内容设计( 扁平化设计的内容是哪些,希望对你有帮助)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-09-01 22:14
扁平化设计的内容是哪些,希望对你有帮助)
说说网站design的内容
现在人们谈论的扁平化设计,无疑成为了这四个词的背书,也为之前似乎离开了人们视野的艺术设计带来了新的思考。我们发现很多设计方法还是很经典的。那么,看看下面YJBYS编辑采集的网站design的内容是什么,希望对你有帮助!
网站的制作需要严谨的思考和周密的计划。
最重要的是了解您的受众(用户)。
用户都是观众
如果您认为普通用户会完整地阅读您的网页,那您就错了。
无论您在网页上发布多么有用的信息,访问者在决定是否继续阅读之前只会花几秒钟的时间浏览。
如果您希望用户阅读您的文字,请确保在页面段落的第一句中陈述您的观点。此外,您需要在整个页面中使用简短的段落和有趣的标题。
少即是多
使所有句子尽可能短。保持所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。充满长文本的页面会赶走您的用户。
不要在单个页面上放置太多内容。如果真的需要传达很多信息,请尽量把内容分成小块,放在不同的页面上。不要指望每个访问者都滚动浏览数千字的页面直到最后。
网站Navigation
尝试创建一个网站中所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接随意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或网站的导航菜单中。
下载速度
最常见的错误是由网站developers 使用的开发环境引起的,例如使用本地机器开发站点,或使用高速互联网连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果网页的下载时间超过 7 秒,大多数访问者会选择离开。
在发布任何大量内容之前,请确保这些页面已在低速调制解调器连接上进行测试。如果您的网页需要大量时间下载,您可以考虑删除一些图片或多媒体内容。
【关于网站design的内容】相关文章:
1.谈营销风格网站设计要点
2.谈口碑营销内容的设计
3.谈网站的安全设计论文
4.秋季SEO网站内容更新有哪些技巧
5.谈B2C网站的信息化设计
6.网站搜索引擎优化内容营销
7.谈大学校园网站设计系统需求
8.网站设计论文 查看全部
网站内容设计(
扁平化设计的内容是哪些,希望对你有帮助)
说说网站design的内容
现在人们谈论的扁平化设计,无疑成为了这四个词的背书,也为之前似乎离开了人们视野的艺术设计带来了新的思考。我们发现很多设计方法还是很经典的。那么,看看下面YJBYS编辑采集的网站design的内容是什么,希望对你有帮助!
网站的制作需要严谨的思考和周密的计划。
最重要的是了解您的受众(用户)。
用户都是观众
如果您认为普通用户会完整地阅读您的网页,那您就错了。
无论您在网页上发布多么有用的信息,访问者在决定是否继续阅读之前只会花几秒钟的时间浏览。
如果您希望用户阅读您的文字,请确保在页面段落的第一句中陈述您的观点。此外,您需要在整个页面中使用简短的段落和有趣的标题。
少即是多
使所有句子尽可能短。保持所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。充满长文本的页面会赶走您的用户。
不要在单个页面上放置太多内容。如果真的需要传达很多信息,请尽量把内容分成小块,放在不同的页面上。不要指望每个访问者都滚动浏览数千字的页面直到最后。
网站Navigation
尝试创建一个网站中所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接随意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或网站的导航菜单中。
下载速度
最常见的错误是由网站developers 使用的开发环境引起的,例如使用本地机器开发站点,或使用高速互联网连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果网页的下载时间超过 7 秒,大多数访问者会选择离开。
在发布任何大量内容之前,请确保这些页面已在低速调制解调器连接上进行测试。如果您的网页需要大量时间下载,您可以考虑删除一些图片或多媒体内容。
【关于网站design的内容】相关文章:
1.谈营销风格网站设计要点
2.谈口碑营销内容的设计
3.谈网站的安全设计论文
4.秋季SEO网站内容更新有哪些技巧
5.谈B2C网站的信息化设计
6.网站搜索引擎优化内容营销
7.谈大学校园网站设计系统需求
8.网站设计论文
网站内容设计(百度SEO建议,蝙蝠侠IT,将通过如下内容阐述)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2021-09-01 22:09
其实不同的关键词研究工具,选择的关键词库是完全不同的。尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题。这很容易我们的网站 内容设计带来了不确定性和遗漏。
那么,网站content design,构建优质内容池的4种方法是什么?
根据之前的百度SEO推荐,蝙蝠侠IT将详细阐述如下内容:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①网站搜索框推荐的垂直电商类网站关键词。
②相关行业网站下拉搜索框。
③目标网站中站搜索框的搜索结果也可以作为参考。
2、目标同行业站点
这里我们重点关注同行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台最热门的话题标签,你可能会发现存在大量可用的关键词,在这种情况下,你只需要:
①整理所有相关标签
②导出相关标签下的所有内容标题,并进行有效的过滤合并。 (操作简单,EXCEL即可完成)
③常规策略整合全站关键词多目标网站集合,去除重复。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站运营长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,当 SEO 团队创建内容时,请尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,如:
①已出版书籍的目录,如SEO书籍的书名
②专业网站给出的纵向专题目录
③与知名教育机构和学校相关的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件进行扫描避免对方恶意侵权的内容。 .
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业中寻找优质的关键词库,以上内容仅供参考! 查看全部
网站内容设计(百度SEO建议,蝙蝠侠IT,将通过如下内容阐述)
其实不同的关键词研究工具,选择的关键词库是完全不同的。尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题。这很容易我们的网站 内容设计带来了不确定性和遗漏。
那么,网站content design,构建优质内容池的4种方法是什么?
根据之前的百度SEO推荐,蝙蝠侠IT将详细阐述如下内容:
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①网站搜索框推荐的垂直电商类网站关键词。
②相关行业网站下拉搜索框。
③目标网站中站搜索框的搜索结果也可以作为参考。
2、目标同行业站点
这里我们重点关注同行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台最热门的话题标签,你可能会发现存在大量可用的关键词,在这种情况下,你只需要:
①整理所有相关标签
②导出相关标签下的所有内容标题,并进行有效的过滤合并。 (操作简单,EXCEL即可完成)
③常规策略整合全站关键词多目标网站集合,去除重复。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站运营长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,当 SEO 团队创建内容时,请尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,如:
①已出版书籍的目录,如SEO书籍的书名
②专业网站给出的纵向专题目录
③与知名教育机构和学校相关的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件进行扫描避免对方恶意侵权的内容。 .
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业中寻找优质的关键词库,以上内容仅供参考!
网站内容设计(网站结构设计的重要组成部分问题确定问题已经确定!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 179 次浏览 • 2021-09-01 22:08
网站结构设计是网站设计的重要组成部分。内容设计完成后,网站的目标和内容主题等相关问题已经确定。
1、物理结构
网站物理结构是指网站目录的真实位置和其中收录的文件所代表的结构。物理结构一般包括两种不同的表现形式:扁平物理结构和树状物理结构。
对于一个小的网站,所有的网页都存放在网站根目录下,这个结构是一个扁平的物理结构。 网站 具有扁平的物理结构。
这种扁平的物理结构非常适合搜索引擎,因为只需一次访问即可遍历所有页面。但是,如果网站页面太多,根目录下放置太多web文件,查找和维护会相当麻烦。因此,扁平化的物理结构一般适用于只有几页的小型和微型网站。
对于更大规模的网站,往往需要两到三层甚至更多层的子目录来保证网页的正常存储。这种多级目录也称为树形物理结构:即在根目录下细分。创建多个频道或目录,然后将属于该目录的最终内容网页存放在每个目录下。
使用树状物理结构的好处是易于维护,但会比较难被搜索引擎抓取。目前网上的网站内容普遍比较丰富,所以大多采用树状的物理结构。
2、逻辑结构
不同于网站的物理结构,网站的逻辑结构也变成了链接结构,主要是指网页内部链接所形成的逻辑结构,或者叫链接结构。逻辑结构和物理结构的区别在于逻辑结构是由网站页的互连关系决定的,而物理结构是由网站页的物理存储地址决定的。
网站的逻辑结构中,通常使用“链接深度”来描述页面之间的逻辑关系。 “链接深度”是指从源页面到目标页面的路径数。比如一个网站的网页A,有一个到目标网页B的链接,从网页A到网页B的链接深度为1。
与物理结构类似,网站的逻辑结构也可以分为扁平和树两种:
——扁平逻辑结构:网站采用扁平逻辑结构,实际上网站中的任意两个页面都可以相互连接,即网站中的任意页面收录其他所有之间的链接深度pages是1。在目前的网络上,很少有网站简单地使用平面逻辑结构作为整体站点结构。
——树状逻辑结构:指的是网站结构,使用类别、频道、其他页面等属性相似的页面的链接地址组织起来。在树形逻辑结构网站中,链接深度大多大于1。
3、网站结构对SEO的影响
网站结构对网站的搜索引擎友好度和用户体验有着非常重要的影响。
1.网站结构会影响网站内页的重要性
网站 结构在决定网站 内部页面的重要性方面起着关键作用。例如,合理的内链策略可以突出重要页面。
2.网站结构是衡量网站用户体验质量的重要指标
清晰的网站结构可以帮助用户快速获取所需信息;相反,如果网站结构混乱,用户在访问时就像走进了迷宫,很难找到想要的信息,只能离开。
3.网站结构会直接影响收录搜索引擎对页面的查看
合理的网站结构可以引导搜索引擎抓取越来越多有价值的网页。但是如果网站结构混乱,往往会导致搜索引擎陷入死循环,无法抓取页面。
是一家以战略、创意、设计、技术、服务为核心的互联网公司。自主研发核心技术,多位网页设计行业知名设计师,12年发展,与数百家上市公司成功合作经验,数万家企业自信选择服务商,让我们成长成互联网精英公司-深圳网站建筑公司,集规划思维、设计执行、服务意识于一体。
联亚的产品,一定要出精品,是我们的核心理念。
联亚愿与客户共同成长,携手前行。咨询热线:0755-82940957 查看全部
网站内容设计(网站结构设计的重要组成部分问题确定问题已经确定!)
网站结构设计是网站设计的重要组成部分。内容设计完成后,网站的目标和内容主题等相关问题已经确定。
1、物理结构
网站物理结构是指网站目录的真实位置和其中收录的文件所代表的结构。物理结构一般包括两种不同的表现形式:扁平物理结构和树状物理结构。
对于一个小的网站,所有的网页都存放在网站根目录下,这个结构是一个扁平的物理结构。 网站 具有扁平的物理结构。
这种扁平的物理结构非常适合搜索引擎,因为只需一次访问即可遍历所有页面。但是,如果网站页面太多,根目录下放置太多web文件,查找和维护会相当麻烦。因此,扁平化的物理结构一般适用于只有几页的小型和微型网站。
对于更大规模的网站,往往需要两到三层甚至更多层的子目录来保证网页的正常存储。这种多级目录也称为树形物理结构:即在根目录下细分。创建多个频道或目录,然后将属于该目录的最终内容网页存放在每个目录下。
使用树状物理结构的好处是易于维护,但会比较难被搜索引擎抓取。目前网上的网站内容普遍比较丰富,所以大多采用树状的物理结构。
2、逻辑结构
不同于网站的物理结构,网站的逻辑结构也变成了链接结构,主要是指网页内部链接所形成的逻辑结构,或者叫链接结构。逻辑结构和物理结构的区别在于逻辑结构是由网站页的互连关系决定的,而物理结构是由网站页的物理存储地址决定的。
网站的逻辑结构中,通常使用“链接深度”来描述页面之间的逻辑关系。 “链接深度”是指从源页面到目标页面的路径数。比如一个网站的网页A,有一个到目标网页B的链接,从网页A到网页B的链接深度为1。
与物理结构类似,网站的逻辑结构也可以分为扁平和树两种:
——扁平逻辑结构:网站采用扁平逻辑结构,实际上网站中的任意两个页面都可以相互连接,即网站中的任意页面收录其他所有之间的链接深度pages是1。在目前的网络上,很少有网站简单地使用平面逻辑结构作为整体站点结构。
——树状逻辑结构:指的是网站结构,使用类别、频道、其他页面等属性相似的页面的链接地址组织起来。在树形逻辑结构网站中,链接深度大多大于1。
3、网站结构对SEO的影响
网站结构对网站的搜索引擎友好度和用户体验有着非常重要的影响。
1.网站结构会影响网站内页的重要性
网站 结构在决定网站 内部页面的重要性方面起着关键作用。例如,合理的内链策略可以突出重要页面。
2.网站结构是衡量网站用户体验质量的重要指标
清晰的网站结构可以帮助用户快速获取所需信息;相反,如果网站结构混乱,用户在访问时就像走进了迷宫,很难找到想要的信息,只能离开。
3.网站结构会直接影响收录搜索引擎对页面的查看
合理的网站结构可以引导搜索引擎抓取越来越多有价值的网页。但是如果网站结构混乱,往往会导致搜索引擎陷入死循环,无法抓取页面。
是一家以战略、创意、设计、技术、服务为核心的互联网公司。自主研发核心技术,多位网页设计行业知名设计师,12年发展,与数百家上市公司成功合作经验,数万家企业自信选择服务商,让我们成长成互联网精英公司-深圳网站建筑公司,集规划思维、设计执行、服务意识于一体。
联亚的产品,一定要出精品,是我们的核心理念。
联亚愿与客户共同成长,携手前行。咨询热线:0755-82940957
网站内容设计(关于百度和谷歌这两个搜索引擎规则的不同之处)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-09-01 14:09
对于一个新的网站,填充的内容很重要,网站的结构也很重要。毕竟通过外链或者百度引流介绍客户后,自己的网站有一个合理的结构供客户浏览,才能真正达到网站的目的,而且网站的内容必须能够真正吸引客户,并提供一些有用的信息,使网站 优化真正的功能和效果。那么在做网站的过程中,嘉兴网站建是如何设计网站内容和网站结构的呢?
首先,一个新的网站最好建一个扁平的网站,不要设计过于复杂的结构,网站设计的过程中最好不要超过三层,扁平化设计可以让观众更容易浏览网站的内容,找到自己想要的信息。
其次,一个新的网站在构建网站内容的过程中一定要注意网站内容的质量。最好采纳原创的稿子,因为百度蜘蛛很关心原创的稿子我很喜欢,有利于网站ranking和网站draining。现在,相信很多人在新建网站的过程中已经知道如何构造网站content和网站结构了。希望大家能做好百度蜘蛛喜欢的网站。
从各种优秀的网站SEO案例来看,只要用心+技巧+时间,就能取得成功。对于最基础的网站构建,需要了解搜索引擎的规则才能一步步优化。今天就来说说百度和谷歌两大搜索引擎规则的区别。
1、收录 懂网站construction的seoer都知道,百度对于一个网站的观察期很长。如果是在观察期内,网站不能有丰富的原创色情内容,那么获得排名的难度可想而知;但是新的网站被谷歌收录轻而易举,只要做几个高质量的外链就可以了。但是,要在 Google 上获得最高排名并不容易。
2、网站Home 在百度上搜索关键词,点击最多的是网站首页,可见百度对首页的重视。然而,谷歌让首页和内页“平起平坐”,具有同样的优势。
3、外链百度的外链排名不断走弱。一些低权重的网站外链甚至会影响网站的发展,网站建外链会变得选择性;谷歌相反,只有外部链接多的网站才会受到谷歌的关注,而不管外部链接的质量和网站的发布情况。
4、ranking algorithm 百度为了打击各种作弊的SEO网站,不断改变其排名算法。这也导致网站construction的排名起伏不定;谷歌排名是循序渐进的,只有长期优化网站才有可能在谷歌排名中获得优势。综上所述,在构建网站时,首先要了解自己的优化是否能够满足搜索引擎的胃口。只有努力工作,才能确定自己可以做出正确的决定。
随着越来越多的现代企业从这个网站获得人气和销售业绩,没有自己公司网站的单位也开始了网站建设。为了让大家对网站充满热情,在此从事网站建设的公司工作人员表示,不同业务运营的性质决定了企业网站建设的目的。那么,常见的网站 构建目的是什么?今天就来简单介绍一下。
首先宣传公司,让更多的人了解每个公司都希望成长,让更多的客户了解公司的专有文化、组织架构、服务和产品,以及公司的最新动态。最好的方法是宣传,网络宣传无疑是最有效的方法之一。
然后,提高公司的竞争力。客户了解公司基本情况,让客户了解公司的竞争优势,通过宣传提升公司的行业形象和竞争力,从而带来更大的知名度。最后,提供电子商务平台的现代社会是网络购物和电子商务的社会。
企业网站的建设质量直接影响企业的管理水平和工作职能,也有利于企业利用网络平台提高工作效率,改进销售模式。因此,在建设企业网站时,为了实现业务目标,最好根据不同的目的选择不同的企业网站建设模式。
关键词只需要出现在标题中。其实,关键词的表现不仅仅在标题。内容呈现的方向和布局一致,分布需求合理自然,这一点很重要。随意布局或添加关键词!想要出众,可以使用逻辑语言,包括网页底部的关键词,重要和有害的句子使用不同的字体。
支配地位最基本的要素是数量、数量和质量。包括这两个要素。高质量、海量的内容往往有助于在搜索引擎中获得排名,也可以带来更多的潜在客户。了解企业信息。其实白屏是为了吸引用户点击。就像是在山上到处散布广告。在这个一切都在寻求权力的时代,几乎没有用户愿意使用搜索网址的方式找到网站,当然,百度这样的人除外。记忆深刻的东西网站。
八平的广告方式没有SEM的局限性。这一切都依赖于技能的撤出。八屏的作用取决于SEO技巧的退出。它还取决于实施和 SEO 规划的及时性。再好,如果跟不上,执行也是徒劳的。因此,实施和优化必须在完美的配合下完成。只要这是真正完成霸业的必由之路!
互联网行业是一个烧钱的职业。营销根本停不下来。无论是搜索引擎还是其他营销方式,任何一种营销方式一旦为你产生了效果,你停止它,就等于把公司推倒了。推入火坑。每天做一家公司,每天都要推广。只是推广的方式不同。 查看全部
网站内容设计(关于百度和谷歌这两个搜索引擎规则的不同之处)
对于一个新的网站,填充的内容很重要,网站的结构也很重要。毕竟通过外链或者百度引流介绍客户后,自己的网站有一个合理的结构供客户浏览,才能真正达到网站的目的,而且网站的内容必须能够真正吸引客户,并提供一些有用的信息,使网站 优化真正的功能和效果。那么在做网站的过程中,嘉兴网站建是如何设计网站内容和网站结构的呢?
首先,一个新的网站最好建一个扁平的网站,不要设计过于复杂的结构,网站设计的过程中最好不要超过三层,扁平化设计可以让观众更容易浏览网站的内容,找到自己想要的信息。
其次,一个新的网站在构建网站内容的过程中一定要注意网站内容的质量。最好采纳原创的稿子,因为百度蜘蛛很关心原创的稿子我很喜欢,有利于网站ranking和网站draining。现在,相信很多人在新建网站的过程中已经知道如何构造网站content和网站结构了。希望大家能做好百度蜘蛛喜欢的网站。
从各种优秀的网站SEO案例来看,只要用心+技巧+时间,就能取得成功。对于最基础的网站构建,需要了解搜索引擎的规则才能一步步优化。今天就来说说百度和谷歌两大搜索引擎规则的区别。
1、收录 懂网站construction的seoer都知道,百度对于一个网站的观察期很长。如果是在观察期内,网站不能有丰富的原创色情内容,那么获得排名的难度可想而知;但是新的网站被谷歌收录轻而易举,只要做几个高质量的外链就可以了。但是,要在 Google 上获得最高排名并不容易。
2、网站Home 在百度上搜索关键词,点击最多的是网站首页,可见百度对首页的重视。然而,谷歌让首页和内页“平起平坐”,具有同样的优势。
3、外链百度的外链排名不断走弱。一些低权重的网站外链甚至会影响网站的发展,网站建外链会变得选择性;谷歌相反,只有外部链接多的网站才会受到谷歌的关注,而不管外部链接的质量和网站的发布情况。
4、ranking algorithm 百度为了打击各种作弊的SEO网站,不断改变其排名算法。这也导致网站construction的排名起伏不定;谷歌排名是循序渐进的,只有长期优化网站才有可能在谷歌排名中获得优势。综上所述,在构建网站时,首先要了解自己的优化是否能够满足搜索引擎的胃口。只有努力工作,才能确定自己可以做出正确的决定。
随着越来越多的现代企业从这个网站获得人气和销售业绩,没有自己公司网站的单位也开始了网站建设。为了让大家对网站充满热情,在此从事网站建设的公司工作人员表示,不同业务运营的性质决定了企业网站建设的目的。那么,常见的网站 构建目的是什么?今天就来简单介绍一下。
首先宣传公司,让更多的人了解每个公司都希望成长,让更多的客户了解公司的专有文化、组织架构、服务和产品,以及公司的最新动态。最好的方法是宣传,网络宣传无疑是最有效的方法之一。
然后,提高公司的竞争力。客户了解公司基本情况,让客户了解公司的竞争优势,通过宣传提升公司的行业形象和竞争力,从而带来更大的知名度。最后,提供电子商务平台的现代社会是网络购物和电子商务的社会。
企业网站的建设质量直接影响企业的管理水平和工作职能,也有利于企业利用网络平台提高工作效率,改进销售模式。因此,在建设企业网站时,为了实现业务目标,最好根据不同的目的选择不同的企业网站建设模式。
关键词只需要出现在标题中。其实,关键词的表现不仅仅在标题。内容呈现的方向和布局一致,分布需求合理自然,这一点很重要。随意布局或添加关键词!想要出众,可以使用逻辑语言,包括网页底部的关键词,重要和有害的句子使用不同的字体。
支配地位最基本的要素是数量、数量和质量。包括这两个要素。高质量、海量的内容往往有助于在搜索引擎中获得排名,也可以带来更多的潜在客户。了解企业信息。其实白屏是为了吸引用户点击。就像是在山上到处散布广告。在这个一切都在寻求权力的时代,几乎没有用户愿意使用搜索网址的方式找到网站,当然,百度这样的人除外。记忆深刻的东西网站。
八平的广告方式没有SEM的局限性。这一切都依赖于技能的撤出。八屏的作用取决于SEO技巧的退出。它还取决于实施和 SEO 规划的及时性。再好,如果跟不上,执行也是徒劳的。因此,实施和优化必须在完美的配合下完成。只要这是真正完成霸业的必由之路!
互联网行业是一个烧钱的职业。营销根本停不下来。无论是搜索引擎还是其他营销方式,任何一种营销方式一旦为你产生了效果,你停止它,就等于把公司推倒了。推入火坑。每天做一家公司,每天都要推广。只是推广的方式不同。
网站内容设计(关键词研究工具的关键词库完全不确定性的遗漏)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-09-01 14:05
其实不同的关键词研究工具,选择的关键词库是完全不同的。尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题。这很容易我们的网站 内容设计带来了不确定性和遗漏。
那么,网站content design,构建优质内容池的4种方法是什么?
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①网站搜索框推荐的垂直电商类网站关键词。
②相关行业网站下拉搜索框。
③目标网站中站搜索框的搜索结果也可以作为参考。
2、目标同行业站点
这里我们重点关注同行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台最热门的话题标签,你可能会发现存在大量可用的关键词,在这种情况下,你只需要:
①整理所有相关标签
②导出相关标签下的所有内容标题,并进行有效的过滤合并。 (操作简单,EXCEL即可完成)
③常规策略整合全站关键词多目标网站集合,去除重复。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站运营长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,当 SEO 团队创建内容时,请尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,如:
①已出版书籍的目录,如SEO书籍的书名
②专业网站给出的纵向专题目录
③与知名教育机构和学校相关的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件进行扫描避免对方恶意侵权的内容。 .
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业中寻找优质的关键词库,以上内容仅供参考! 查看全部
网站内容设计(关键词研究工具的关键词库完全不确定性的遗漏)
其实不同的关键词研究工具,选择的关键词库是完全不同的。尤其是在一些SEO培训课程中,很少提到词库多渠道整合的问题。这很容易我们的网站 内容设计带来了不确定性和遗漏。

那么,网站content design,构建优质内容池的4种方法是什么?
1、工业站搜索框
我们在做关键词扩展的时候,经常会参考百度下拉搜索框。同时,我们也很容易忽略一些行业网站的下拉搜索框,比如:
①网站搜索框推荐的垂直电商类网站关键词。
②相关行业网站下拉搜索框。
③目标网站中站搜索框的搜索结果也可以作为参考。
2、目标同行业站点
这里我们重点关注同行业网站主要包括:论坛,问答平台,进入行业最热门的论坛,浏览最热门话题的标签,尤其是问答平台最热门的话题标签,你可能会发现存在大量可用的关键词,在这种情况下,你只需要:
①整理所有相关标签
②导出相关标签下的所有内容标题,并进行有效的过滤合并。 (操作简单,EXCEL即可完成)
③常规策略整合全站关键词多目标网站集合,去除重复。
3、销售团队客服反馈
理论上,一般企业网站是以用户产品转化为目的,但实际上,你的内容创作有时是为销售团队服务的。最明显的现象之一是:企业售后部门有大量的用户需求调研和反馈。
对于这部分内容,可能没有具体的关键词核心索引,但往往是网站运营长尾流量来源的重要部分,尤其是对目标产品的转化。
因此,当 SEO 团队创建内容时,请尝试与销售团队积极沟通。
4、行业培训课程目录
如果想制作一批更专业的内容,可以参考行业内更专业的教程目录,如:
①已出版书籍的目录,如SEO书籍的书名
②专业网站给出的纵向专题目录
③与知名教育机构和学校相关的讲义目录
您可能需要花费一定的时间来整理这些目录中的标题,然后进行有效的总结,并酌情过滤去除重复的内容,但我们不建议您使用OCR软件进行扫描避免对方恶意侵权的内容。 .
总结:对于网站内容设计,想要打造优质的内容,需要在潜力行业中寻找优质的关键词库,以上内容仅供参考!


