网站内容管理系统后台 设计(文章对系统管理和菜单管理的设计过程以及业务逻辑展开了讲解)
优采云 发布时间: 2022-01-06 03:06网站内容管理系统后台 设计(文章对系统管理和菜单管理的设计过程以及业务逻辑展开了讲解)
文章阐述了系统管理和菜单管理的设计过程以及其中的业务逻辑。主要适合互联网产品设计、技术研发、产品运营人员的学习。
对于大多数后端管理系统,功能管理应该是其重点。系统涉及的功能模块众多,清晰的结构分工无疑会提高员工的工作效率。如下所示:
01 功能分析
在设计一个功能之前,最重要的还是需求。清楚地了解所需的功能使设计变得更加容易。导航的常用功能如下:
02 场功能
通过以上对菜单功能的分析,可以梳理出以下必填字段:
03 样机设计
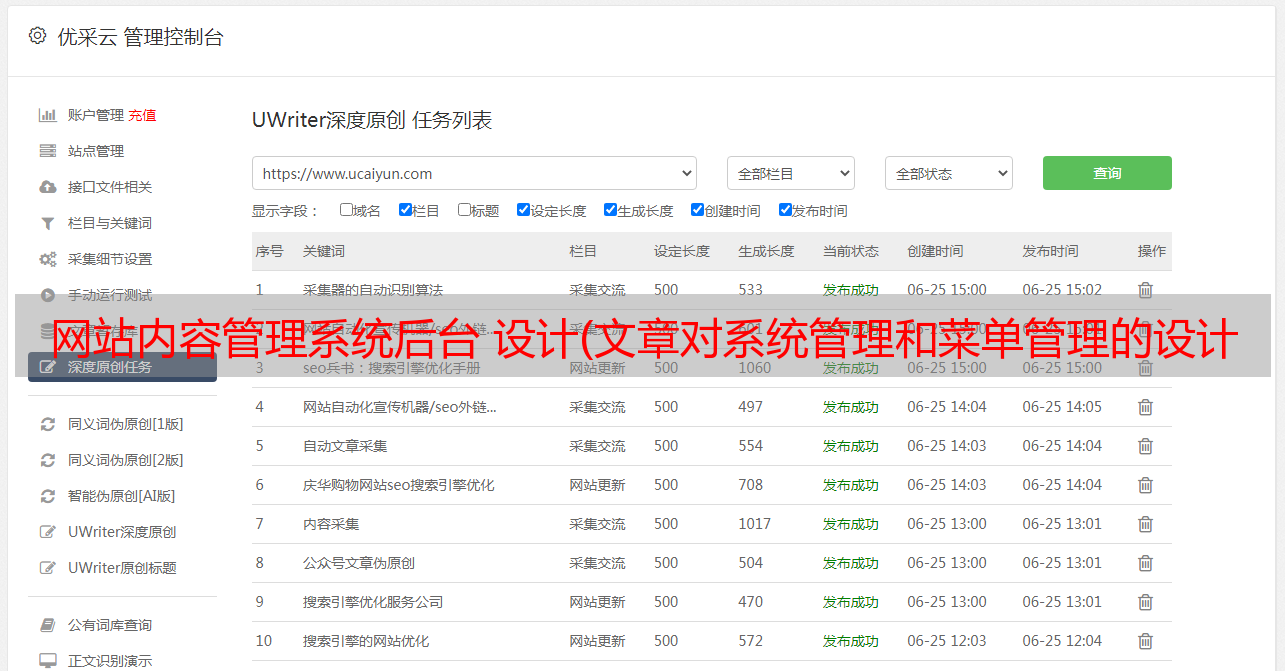
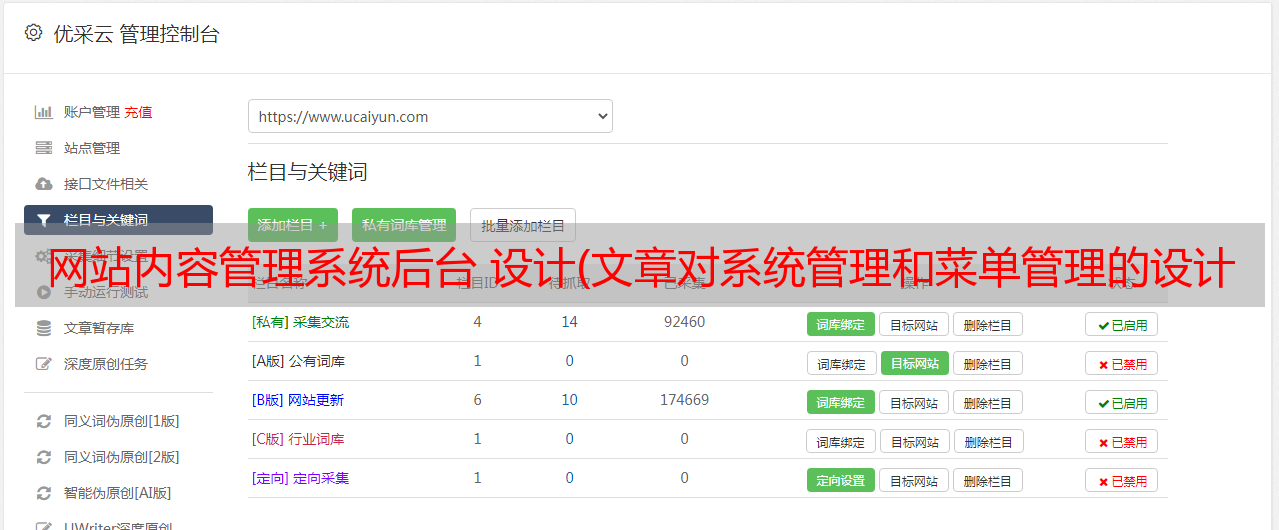
列表页面原型:
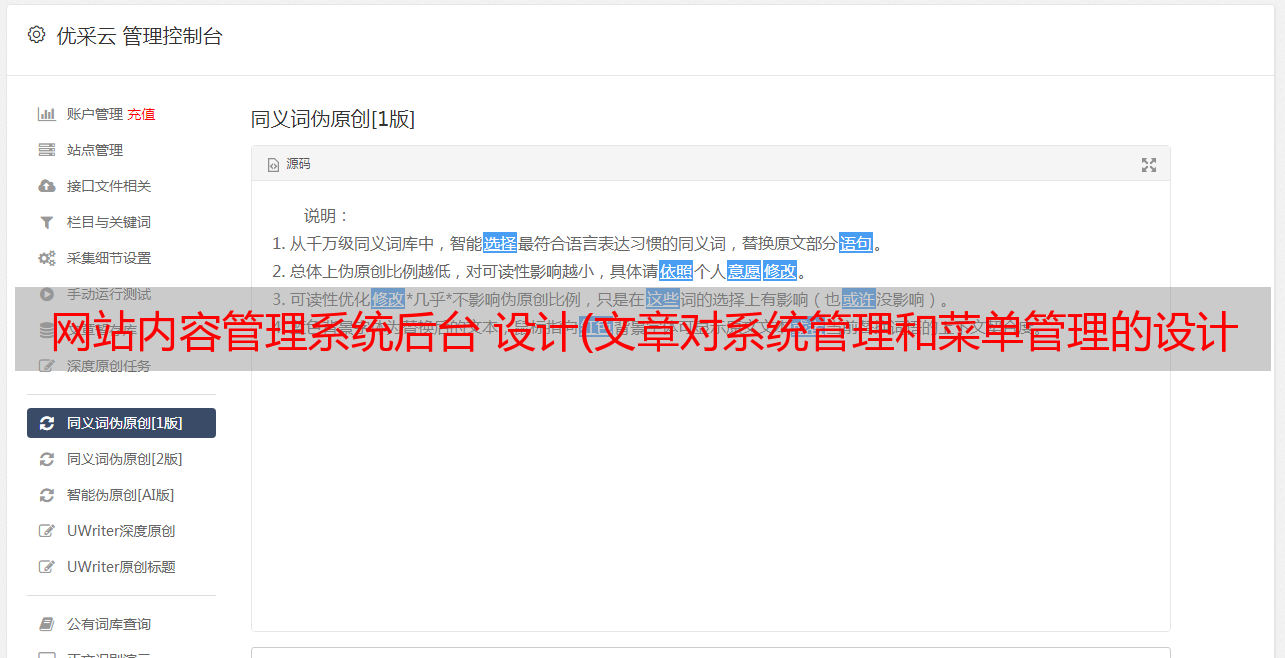
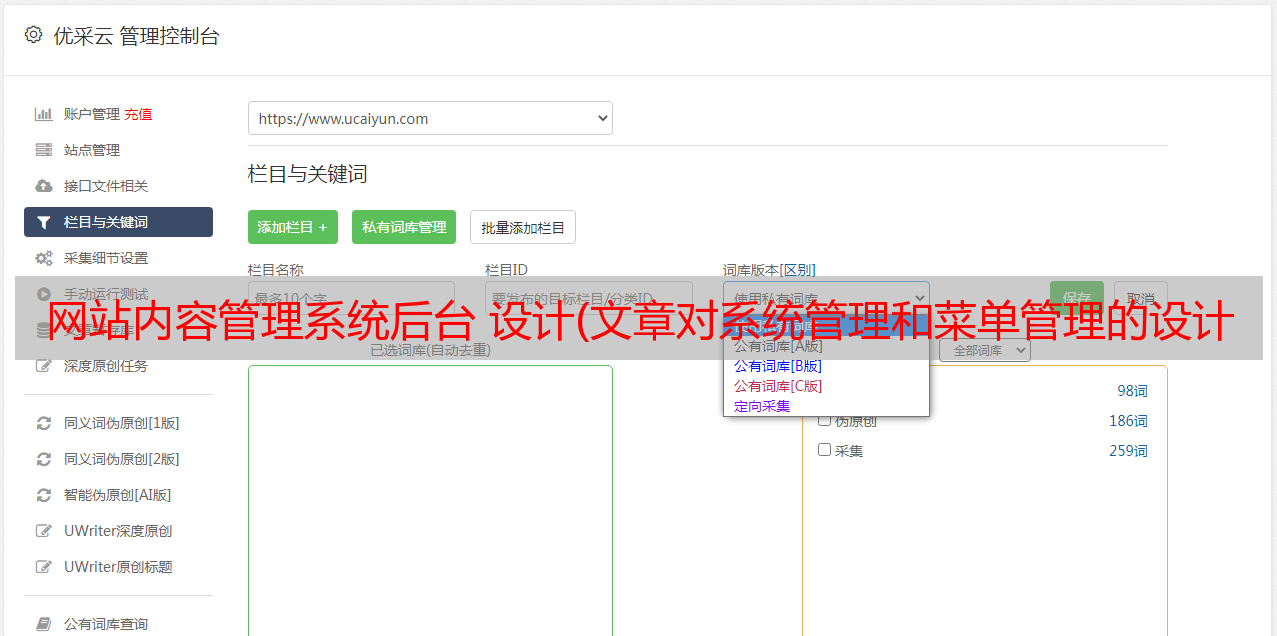
表单页面原型:
以上对【页面操作】的设计说明:
上面我们分析了页面操作也会参与到权限的判断中。代码不会写汉字进行逻辑判断,所以功能按钮也需要设计相应的识别码。一个页面有多个操作按钮,只有在功能页面特定时才能知道。例如,大多数页面都会具有查看、详述、添加、编辑和删除的功能。产品管理页面也可能有上架和下架的功能,财务相关的页面也会有审计功能,所以这个功能需要动态管理。04 小贴士
1. 跳转:页面跳转是通过标签实现的。如果a标签中的路径设置为相对路径,点击跳转时,系统会自动在相对路径前添加当前系统的域名。如果路径设置为域名的绝对路径。点击跳转时,会直接跳转到对应的地址。当后台有多个业务系统时,或者跳转到
2. 标识码:当后台程序将数据放入数据库时,数据库会自动分配一个唯一的ID。后期我们会通过在代码中写入ID值来获取指定的数据进行具体判断。但这会导致问题。开发过程中的测试数据库经常会出现人为的数据删除,而生成环境的数据库是有规律的,所以会产生看似一样的数据但是数据库ID值不同,写死了。代码中的ID值为参考测试库的ID,最终导致该功能上线后不可用。因此,通常的解决方案是添加一个可维护的识别码,通过在代码中写入识别码来获取具体的数据信息。
3. 识别码编码:不同的人对系统的各种功能码有不同的习惯或要求。我个人对菜单的编码是给每个级别的菜单一个两位数的数字。如果级别不够,三个级别用零填充。; 并且页面功能按钮按照字面意思翻译成英文,如:
系统管理[100000]
| – 菜单管理【100100】查看【get】添加【add】编辑【edit】详细信息【detail】删除【drop】
| – 组织结构 [100200]
留言管理[110000]
|- 订购讯息 [110100]
|-....
4. 页面权限判断:当用户进入对应页面时,会先通过菜单识别码(识别码写在代码中)请求后台数据获取页面功能权限列表,然后根据到页面中的匹配功能识别码显示对应的操作按钮。例如:用户进入[系统管理->菜单管理[100100]],界面通过100100请求权限界面返回页面功能权限列表,如:[get,detail],页面显示查看和详情功能纽扣。