网站内容管理系统后台 设计( 一个通用的功能和需求设计模版)
优采云 发布时间: 2021-12-24 06:04网站内容管理系统后台 设计(
一个通用的功能和需求设计模版)
网上很多系统参考的多是业务中台,太业务化了。我做了三四个后台管理系统,从中总结了一个常用的功能和需求设计模板,供大家参考。本文适合0-2岁产品经理做基础功能设计,通俗易懂,放心食用。
后台管理系统主要是对系统产生的数据进行各种操作,或者对移动终端的内容进行配置。因此,数据的操作逃不过“增删改查”。在此基础上,扩展了“排序导出”等功能。
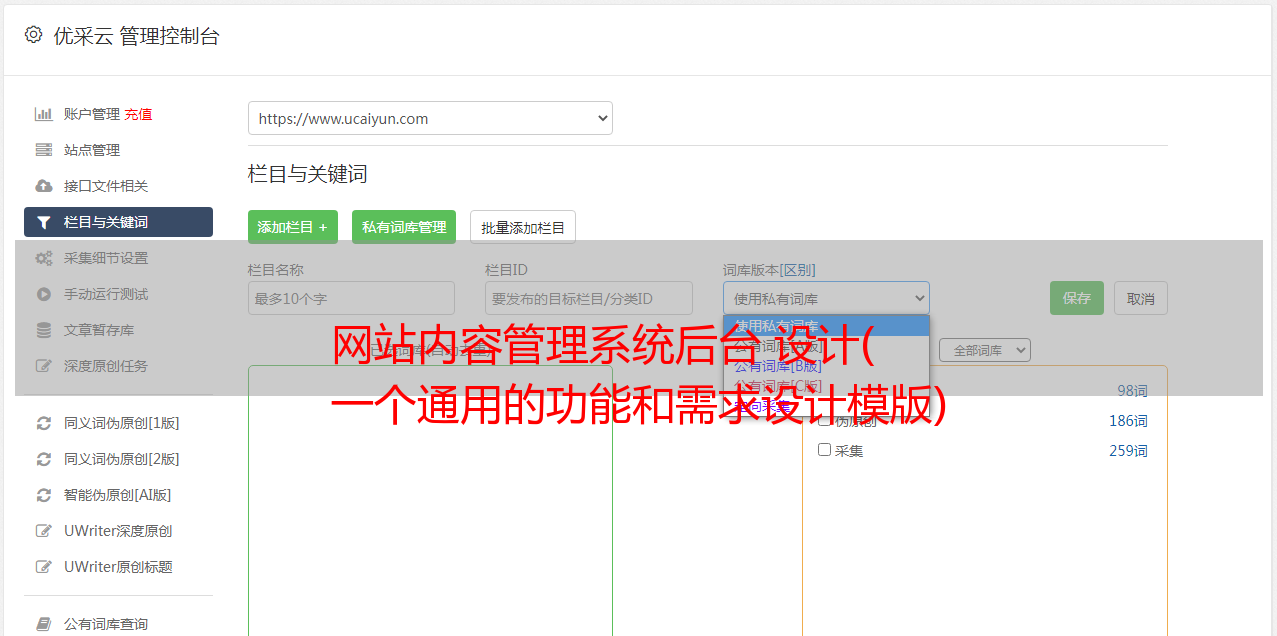
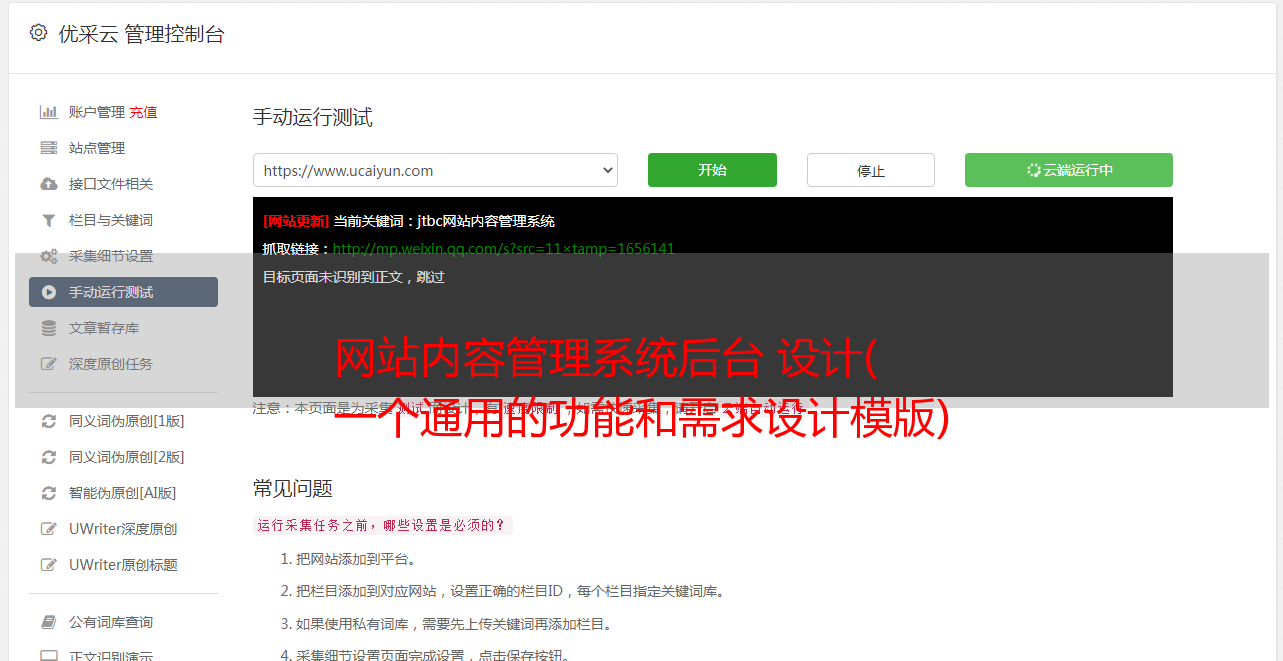
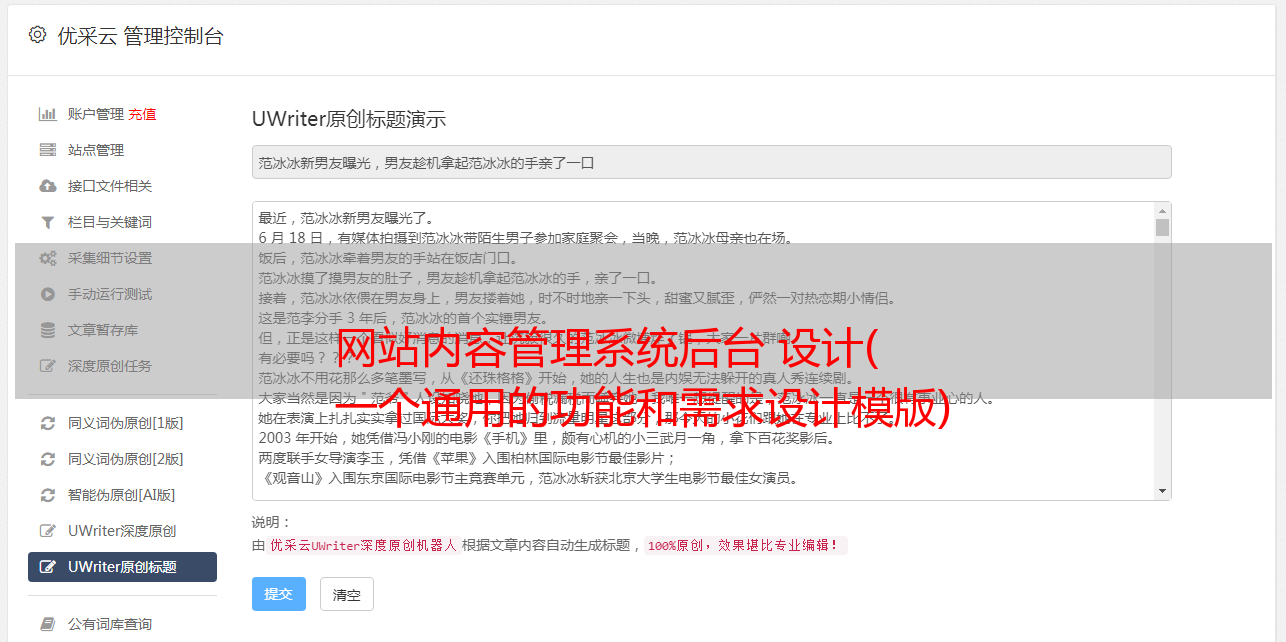
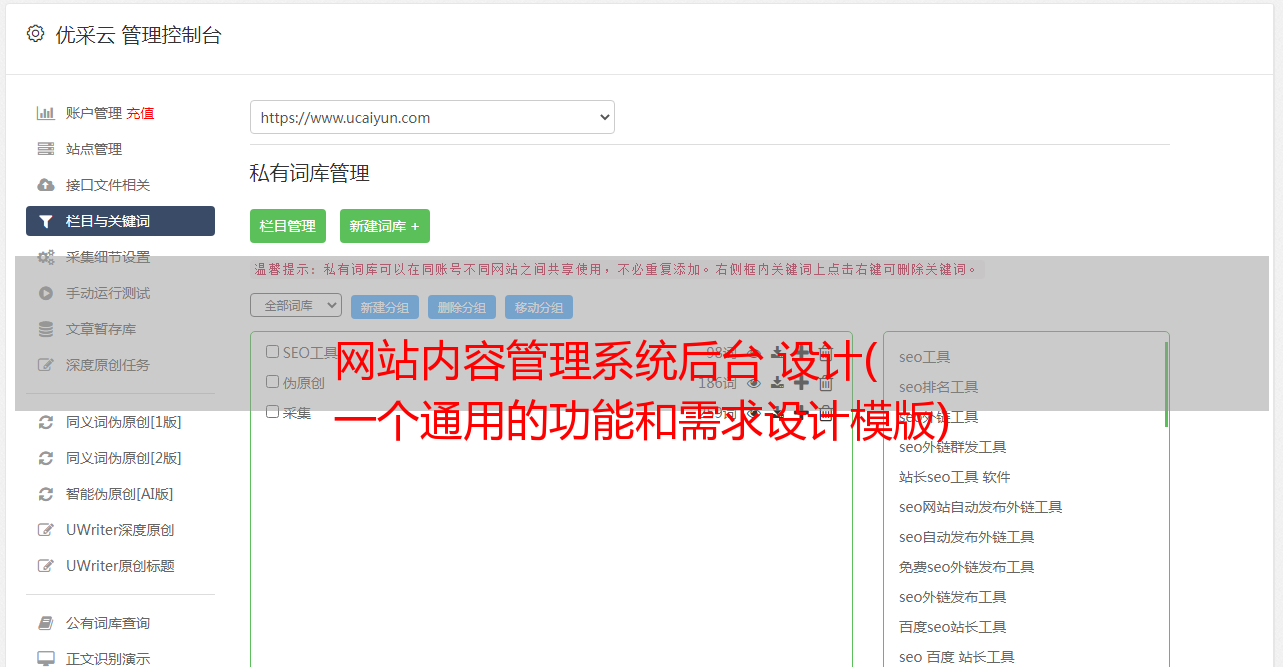
一、页面整体框架
可以根据前端技术选择选择对应的UI框架组件库。目前常见的UI框架有element、iview、ant-design等,这些组件库,网上有很多付费的优质资源,可以直接加载到axure中使用。我选择了一个常见的镜框样式来给大家讲解。
在该框架中,头部为功能模块,左侧为一级菜单和二级菜单,右侧为功能页面。这适用于业务越来越复杂的后端。右上角是系统设置、个人账户管理等基本功能。
二、列表
列表功能设计的要点如下:
您可以根据下表对说明进行整理,并附在原型图的右侧。
三、添加
新增功能设计要点如下:
您可以根据下表对说明进行整理,并附在原型图的右侧。
四、编辑
在定义编辑功能时,需要注意以下几点。
五、删除
删除操作属于敏感操作,注意事项与编辑类似。哪个角色有删除数据的权限需要操作记录,需要根据具体业务设置删除限制。
例如:删除一个销售员,前提是该销售名下没有关联客户,这里会扩展一个客户转移功能。
六、查询
后端查询比前端业务搜索查询简单得多。您只需要列出查询的字段和类型,然后明确交互。
查询字段名称是否需要模糊搜索,列出下拉列表选择的枚举值。交互方面是输入后是否可以查询,或者需要点击查询按钮。
七、导出八、 原型设计(极易使用的组件)