
网站内容管理系统上传图片
网站内容管理系统上传图片(免费开源的企业建站系统——CMSZERO测试了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-02-21 01:04
今天给大家介绍一个免费开源的企业建站系统——cmsZERO。我在本地测试了一下,感觉这个企业建站系统挺强大的。可以说是比较适合的企业网站。cms,我们来看看这个系统。
首先打开的是后台登录界面,非常清爽简洁!
列管理
cmsZERO的栏目可以设置英文别名,这在cms中是很少见的,做中英文结合导航的时候比较方便。
内容图片批量上传
这个功能非常实用。当产品内容图片较多时,可以大大节省选择图片上传的时间。
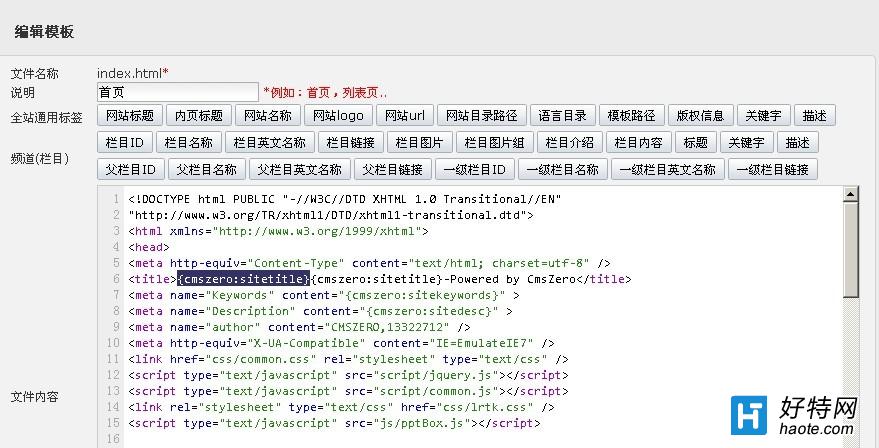
模板管理功能
在模板添加和编辑中有插入标签的功能。制作网站模板时,无需对比标签描述,直接在后台插入,非常适合新手。
生成静态函数
可根据多种条件生成内容,节省生成时间!
网站参数设置
在后台系统设置中,有添加和修改内容时生成的联动操作功能。在许多情况下,添加内容并忘记生成内容。添加后,您不再害怕忘记生成更新。非常人性化!
幻灯片选项卡
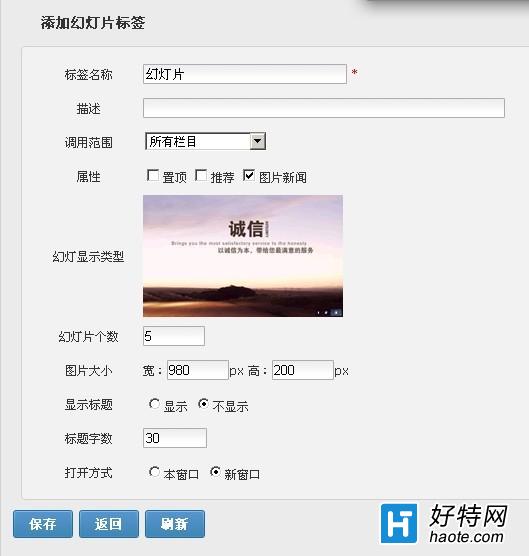
“标签管理”中有一个“幻灯片标签”,非常强大。可以设置多个幻灯片调用,直接调用内容为幻灯片内容,简单设置即可。
作为一个企业建站系统cmsZERO的功能真的很强大,可以满足各种企业建站的需求,做个新闻站学校没问题网站! 查看全部
网站内容管理系统上传图片(免费开源的企业建站系统——CMSZERO测试了)
今天给大家介绍一个免费开源的企业建站系统——cmsZERO。我在本地测试了一下,感觉这个企业建站系统挺强大的。可以说是比较适合的企业网站。cms,我们来看看这个系统。
首先打开的是后台登录界面,非常清爽简洁!

列管理
cmsZERO的栏目可以设置英文别名,这在cms中是很少见的,做中英文结合导航的时候比较方便。

内容图片批量上传
这个功能非常实用。当产品内容图片较多时,可以大大节省选择图片上传的时间。

模板管理功能
在模板添加和编辑中有插入标签的功能。制作网站模板时,无需对比标签描述,直接在后台插入,非常适合新手。

生成静态函数
可根据多种条件生成内容,节省生成时间!

网站参数设置
在后台系统设置中,有添加和修改内容时生成的联动操作功能。在许多情况下,添加内容并忘记生成内容。添加后,您不再害怕忘记生成更新。非常人性化!

幻灯片选项卡
“标签管理”中有一个“幻灯片标签”,非常强大。可以设置多个幻灯片调用,直接调用内容为幻灯片内容,简单设置即可。

作为一个企业建站系统cmsZERO的功能真的很强大,可以满足各种企业建站的需求,做个新闻站学校没问题网站!
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2022-02-20 13:04
PageAdmin cms网站内容管理系统,作为国内用户最多的管理系统网站,具有非常强大的扩展性。让我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种类型。这些字段可以自定义上传格式和大小,图片类可以设置是否生成缩略图草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。一些系统表、所有信息表和分类表可以有自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
下面是一个修改新闻信息表(news)的缩略图字段的例子:
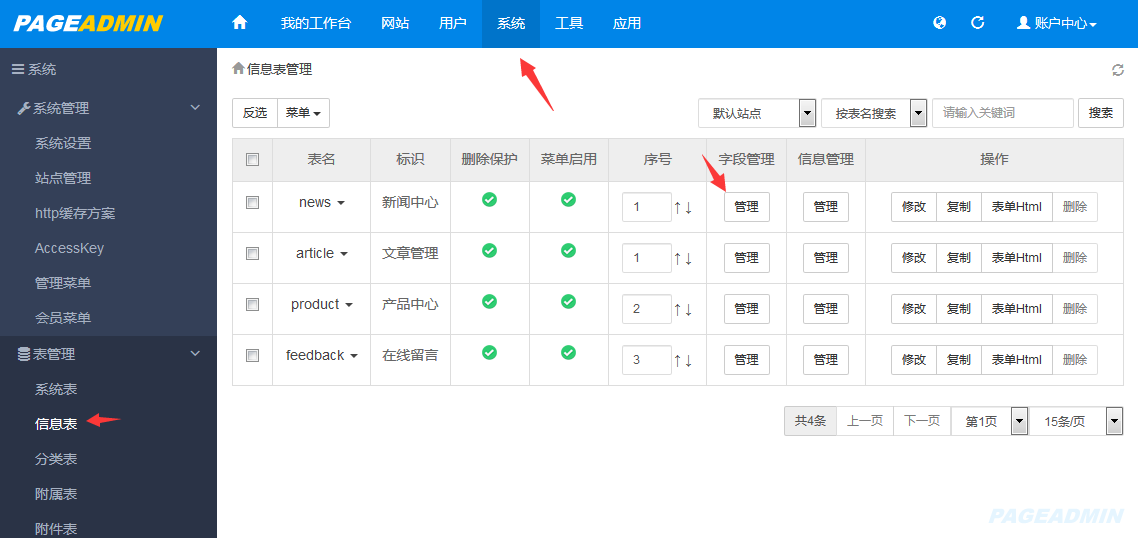
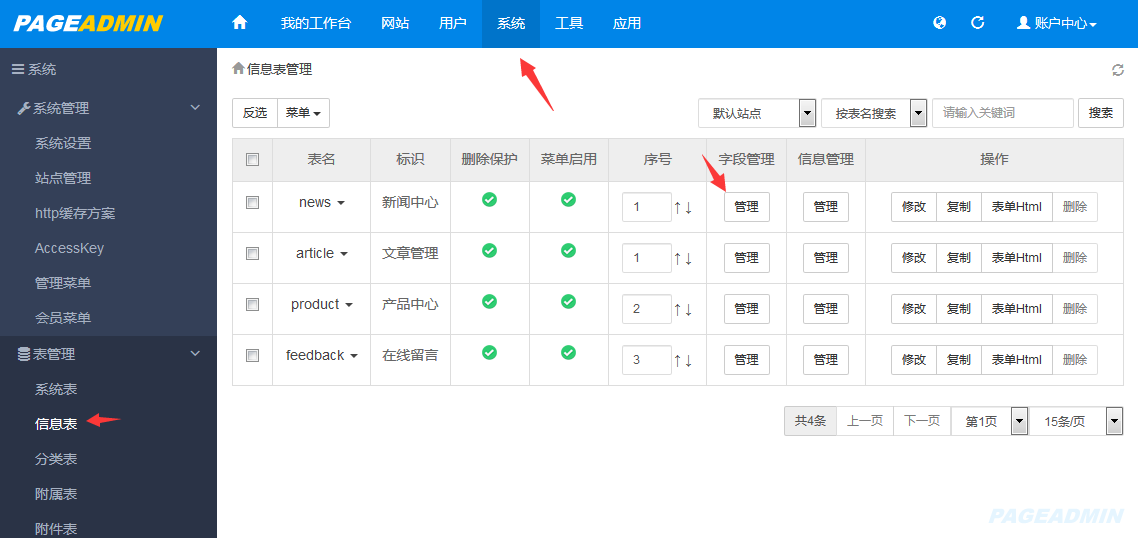
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
3、找到要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
在这里您可以自定义上传格式、大小、缩略图和水印。 查看全部
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
PageAdmin cms网站内容管理系统,作为国内用户最多的管理系统网站,具有非常强大的扩展性。让我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种类型。这些字段可以自定义上传格式和大小,图片类可以设置是否生成缩略图草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。一些系统表、所有信息表和分类表可以有自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
下面是一个修改新闻信息表(news)的缩略图字段的例子:
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

3、找到要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

在这里您可以自定义上传格式、大小、缩略图和水印。
网站内容管理系统上传图片(网络技术计算机与网络创新生活(山东科技大学济南校区图书馆))
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-02-20 13:02
图书馆建设中内容管理系统的妙用网站网络技术计算机与网络创新生活图书馆建设中的内容管理系统网站 1) 【摘要】与一般简单的比较文献发布类型网站,图书馆网站的建设难度要大得多,要面对图书馆内各种格式和类型的电子资源,在网站上发布每个人都可以使用。本文通过引入内容管理系统作为网站建设中的资源管理后台,找到了一种合理组织图书馆各种数字资源的实用简便的方法。[关键词]图书馆网站内容管理系统,数字资源发布,音像库、光盘库信息化已经渗透到社会的各个角落。对于图书馆工作的信息化,图书网站图书馆的建设是不可或缺的重要组成部分,网站是图书馆宣传的渠道。也是为读者提供服务的重要渠道。很难想象一个图书馆如果离开了网站,网络和电脑会是什么样子。library网站是资源类型网站,“资源”二字就是library网站和其他种类的网站的根本区别也是构建一个难点图书馆网站。图书馆有各种电子资源、各种商业数据库、图书光盘、期刊光盘、电子课件、视频资料、
作为图书馆网站的网络管理员,与网站的其他网络管理员相比,难度要大得多。在这里,就是寻求一种简单易行的方法,克服复杂性,适应一切变化,将管理员从数据堆中解放出来,消除技术壁垒,实现信息和数据发布的便捷和愚蠢,让所有工作人员在post可以轻松参与网站资源建设的工作。作为网站管理员的通用简单网站网站建设方法。每个人都经历过,也是必备的基本功,那就是创建网页。每次添加一条信息,都必须创建一个网页,然后链接到网站。这种方法效率低下,要处理的内容有限。它' 辛苦了,这里我们可以称之为网站施工的手作坊式阶段。大多数网站构建都是静态网页网站。这个阶段需要学习很多工具,比如Frontpage、Photoshop、Macr0mediaDreamweaver、Macrome~aFlash、Mac-rome~aFireworks4avascript等建站工具。大型复杂的网站基于内容管理系统的建站方式,利用内容管理系统开发网站,让我们的工作站站在巨人的肩膀上。这份工作还是一样的工作。但高度不是原来的高度。终稿日期:2o07-o3-1O 在这个方法中,我们需要做的是利用网页的各种技术制作首页模板,各种内容页面模板,并设置在网站
完成后各种素材发布时会自动调用相应的模板,将信息人员发布素材时填写的表格内容嵌套到模板中,自动生成网页并发布到网站,同时将Data注入后端数据库。这使得信息发布成为一种填表工作,每个人都可以随时随地进行。与之前的方法相比,可以说网站资源构建进入了流水线阶段。网站内容管理系统介绍内容管理系统是通过动态网页技术结合数据库技术开发的网站应用系统。动态网页开发工具包括 Asp、Aspx、php或其他传统的VB、VC等编程工具,数据库系统可以使用MYSQL、MicrosoRsqlserver等。对于小型应用系统,只要有这方面的技术基础,都可以开发,但对于高校图书馆,不适合自己开发的原因有以下几点: 缺乏技术人员。此外,还有很多网站管理、网络和计算机维护工作要做。真的很难出去;开发者一旦离职,后续人员就很难继续在原有系统上工作,给日后的升级和维护带来极大的困难;市面上有各种性能齐全的内容管理系统,升级方便,价格便宜,而且很多都是免费的。由于这三个原因,我们不能不选择市场上的产品。内容管理系统对我们来说可能比较陌生,但其实我们已经享受了很久了。我们熟悉的任何大型 网站 都使用内容管理系统来控制后台的所有内容。
但在几年前,内容管理系统的品种很少,而且大多是国外的产品,价格昂贵,对一些中小用户来说难以使用。近两年来,国内开发此类产品的商家越来越多,激烈的竞争导致部分开发者为了扩大产品的使用范围,提供免费版本供大家使用。因此,今天的内容管理系统已经走进了寻常百姓家。2007 网络技术规划机与网络创新生活淖瑞ll1。jI Lili rc 市场上有许多内容管理系统,性能各异。可以做如下简单区分:(1)纪录片内容可以根据需要分为几类,然后< @文章 按功能有的只能管理文档和图片性质的内容,适合基于中心创建多通道文档资源。在各个频道,根据需要,产生新闻网站,产品推广类型网站,比较典型的是iwms管理系统需要创建相应的子栏目。信息人员在发布材料时,会选择特定的频率系统。除了发布文件和图片,有的还提供软件下载功能。此类频道和特定栏目填写下表并发布。系统功能全面,更适合综合网站使用。(2)光盘资料。后台管理系统,基于下载中心,根据使用情况创建一个后台数据库,有直接使用ACCESS作为后者的多个CD库通道,如带书的CD库,带杂志的CD库,其他CD库,并行数据库,本系统安装配置方便,上手最简单,但只适合根据实际需要进行设置。多个小节。
<p>数据工作者在制作光盘资料时可以分为三类:小型网站或个人网站。有些使用 MYSQL 和 MSSQL 作为后端。第一步是对光盘进行加工,您可以使用虚拟光盘软件将光盘加工成数据库。这种系统配置比较复杂,需要将数据库管理系统转换成ISO文件而不是I50文件。如果您熟悉 CD 的内容,很容易配置成功。这样的系统适合中大型网站使用。使用文件压缩工具直接压缩成包文件。第二步,根据开发工具上传ISO文件,有ASP系统,ASPX系统,PHP系统到FTP服务器,并记下下载地址供后续填表,第三步,选择系统,前两个熟悉的人比较多,用起来比较方便。PHP系统为对应CD库的对应栏位填写表格发布CD。对大部分人来说比较陌生,有的在UNIX系列操作上进行操作(3)音视频数据。分三步进行。第一步是使用 查看全部
网站内容管理系统上传图片(网络技术计算机与网络创新生活(山东科技大学济南校区图书馆))
图书馆建设中内容管理系统的妙用网站网络技术计算机与网络创新生活图书馆建设中的内容管理系统网站 1) 【摘要】与一般简单的比较文献发布类型网站,图书馆网站的建设难度要大得多,要面对图书馆内各种格式和类型的电子资源,在网站上发布每个人都可以使用。本文通过引入内容管理系统作为网站建设中的资源管理后台,找到了一种合理组织图书馆各种数字资源的实用简便的方法。[关键词]图书馆网站内容管理系统,数字资源发布,音像库、光盘库信息化已经渗透到社会的各个角落。对于图书馆工作的信息化,图书网站图书馆的建设是不可或缺的重要组成部分,网站是图书馆宣传的渠道。也是为读者提供服务的重要渠道。很难想象一个图书馆如果离开了网站,网络和电脑会是什么样子。library网站是资源类型网站,“资源”二字就是library网站和其他种类的网站的根本区别也是构建一个难点图书馆网站。图书馆有各种电子资源、各种商业数据库、图书光盘、期刊光盘、电子课件、视频资料、
作为图书馆网站的网络管理员,与网站的其他网络管理员相比,难度要大得多。在这里,就是寻求一种简单易行的方法,克服复杂性,适应一切变化,将管理员从数据堆中解放出来,消除技术壁垒,实现信息和数据发布的便捷和愚蠢,让所有工作人员在post可以轻松参与网站资源建设的工作。作为网站管理员的通用简单网站网站建设方法。每个人都经历过,也是必备的基本功,那就是创建网页。每次添加一条信息,都必须创建一个网页,然后链接到网站。这种方法效率低下,要处理的内容有限。它' 辛苦了,这里我们可以称之为网站施工的手作坊式阶段。大多数网站构建都是静态网页网站。这个阶段需要学习很多工具,比如Frontpage、Photoshop、Macr0mediaDreamweaver、Macrome~aFlash、Mac-rome~aFireworks4avascript等建站工具。大型复杂的网站基于内容管理系统的建站方式,利用内容管理系统开发网站,让我们的工作站站在巨人的肩膀上。这份工作还是一样的工作。但高度不是原来的高度。终稿日期:2o07-o3-1O 在这个方法中,我们需要做的是利用网页的各种技术制作首页模板,各种内容页面模板,并设置在网站
完成后各种素材发布时会自动调用相应的模板,将信息人员发布素材时填写的表格内容嵌套到模板中,自动生成网页并发布到网站,同时将Data注入后端数据库。这使得信息发布成为一种填表工作,每个人都可以随时随地进行。与之前的方法相比,可以说网站资源构建进入了流水线阶段。网站内容管理系统介绍内容管理系统是通过动态网页技术结合数据库技术开发的网站应用系统。动态网页开发工具包括 Asp、Aspx、php或其他传统的VB、VC等编程工具,数据库系统可以使用MYSQL、MicrosoRsqlserver等。对于小型应用系统,只要有这方面的技术基础,都可以开发,但对于高校图书馆,不适合自己开发的原因有以下几点: 缺乏技术人员。此外,还有很多网站管理、网络和计算机维护工作要做。真的很难出去;开发者一旦离职,后续人员就很难继续在原有系统上工作,给日后的升级和维护带来极大的困难;市面上有各种性能齐全的内容管理系统,升级方便,价格便宜,而且很多都是免费的。由于这三个原因,我们不能不选择市场上的产品。内容管理系统对我们来说可能比较陌生,但其实我们已经享受了很久了。我们熟悉的任何大型 网站 都使用内容管理系统来控制后台的所有内容。
但在几年前,内容管理系统的品种很少,而且大多是国外的产品,价格昂贵,对一些中小用户来说难以使用。近两年来,国内开发此类产品的商家越来越多,激烈的竞争导致部分开发者为了扩大产品的使用范围,提供免费版本供大家使用。因此,今天的内容管理系统已经走进了寻常百姓家。2007 网络技术规划机与网络创新生活淖瑞ll1。jI Lili rc 市场上有许多内容管理系统,性能各异。可以做如下简单区分:(1)纪录片内容可以根据需要分为几类,然后< @文章 按功能有的只能管理文档和图片性质的内容,适合基于中心创建多通道文档资源。在各个频道,根据需要,产生新闻网站,产品推广类型网站,比较典型的是iwms管理系统需要创建相应的子栏目。信息人员在发布材料时,会选择特定的频率系统。除了发布文件和图片,有的还提供软件下载功能。此类频道和特定栏目填写下表并发布。系统功能全面,更适合综合网站使用。(2)光盘资料。后台管理系统,基于下载中心,根据使用情况创建一个后台数据库,有直接使用ACCESS作为后者的多个CD库通道,如带书的CD库,带杂志的CD库,其他CD库,并行数据库,本系统安装配置方便,上手最简单,但只适合根据实际需要进行设置。多个小节。
<p>数据工作者在制作光盘资料时可以分为三类:小型网站或个人网站。有些使用 MYSQL 和 MSSQL 作为后端。第一步是对光盘进行加工,您可以使用虚拟光盘软件将光盘加工成数据库。这种系统配置比较复杂,需要将数据库管理系统转换成ISO文件而不是I50文件。如果您熟悉 CD 的内容,很容易配置成功。这样的系统适合中大型网站使用。使用文件压缩工具直接压缩成包文件。第二步,根据开发工具上传ISO文件,有ASP系统,ASPX系统,PHP系统到FTP服务器,并记下下载地址供后续填表,第三步,选择系统,前两个熟悉的人比较多,用起来比较方便。PHP系统为对应CD库的对应栏位填写表格发布CD。对大部分人来说比较陌生,有的在UNIX系列操作上进行操作(3)音视频数据。分三步进行。第一步是使用
网站内容管理系统上传图片(电子商务网站群管理内容管理系统功能列表及报价功能描述)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-02-18 06:17
<p>文档介绍:电子商务网站群管理内容管理系统功能列表及报价单.docE-commerce网站群管理内容管理系统功能列表及报价功能模块功能说明报价单网站群内容管理系统主模块功能网站群组内容管理系统可以帮助用户在线编辑网站的所有页面,无需编写程序或HTML代码,轻松创建个性化门户网站。并在系统稳定性、安全性、可扩展性方面给予最大支持。主要功能有:零代码建站、鼠标拖拽、右键菜单、内容与页面样式分离、网站集群、自定义表单、自定义模板、自定义流程、信息共享。50000. 群相关统计、女嘴:统计子站上传信息量、子站访问量排名等站点搜索引擎优化、端口J到设置、站点关键词、介绍 查看全部
网站内容管理系统上传图片(电子商务网站群管理内容管理系统功能列表及报价功能描述)
<p>文档介绍:电子商务网站群管理内容管理系统功能列表及报价单.docE-commerce网站群管理内容管理系统功能列表及报价功能模块功能说明报价单网站群内容管理系统主模块功能网站群组内容管理系统可以帮助用户在线编辑网站的所有页面,无需编写程序或HTML代码,轻松创建个性化门户网站。并在系统稳定性、安全性、可扩展性方面给予最大支持。主要功能有:零代码建站、鼠标拖拽、右键菜单、内容与页面样式分离、网站集群、自定义表单、自定义模板、自定义流程、信息共享。50000. 群相关统计、女嘴:统计子站上传信息量、子站访问量排名等站点搜索引擎优化、端口J到设置、站点关键词、介绍
网站内容管理系统上传图片(:五个章节对本系统的设计与实现详细介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-17 07:11
cms内容管理系统总结 本文介绍了使用mysql数据库、tomcat服务器和开发工具MyEclipse和Dreamwear制作的网站内容管理系统(cms)。本系统基于JDK平台,采用jsp、java开发语言,B/S模式。整体采用MVC框架,实现整个系统的快速开发,提高稳定性和可维护性。M层采用DAO模式,C层采用servlet,V层采用HTML、JSP、jstl标签等。系统分为前端显示模块和后端管理模块。两个模块都采用MVC架构,通过数据库链接。后端通过对数据库的一系列操作,达到控制前端显示内容的目的。可以通过从系统中提取数据来获得要显示的内容。前台的个别模块,如用户登录、投票系统、文章评论等,也可以实现交互效果。通过使用本系统,可以达到快速建站的目的。用户可以通过本系统达到搭建网站的目的,方便、快捷、易懂。以下五章将详细介绍本系统的设计与实现。第一部分简要介绍了相关背景和JSP技术。第二部分是需求分析。第三部分介绍数据库设计。第四部分为详细设计。第五部分是测试关键词:cms;jsp;B/S;MVC;网站内容管理系统;cms内容管理系统摘要:本文介绍Mysql的使用、tomcat、MyEclipse、Dreamwear等软件工具创建内容管理系统流程。系统基于JDK平台,语言为JAVA,采用B/S模式。
随着互联网的飞速发展,信息化的发展也越来越强劲,内容管理也越来越重要。国内外信息化建设虽然发展迅速,但仍存在不少问题:建设困难、信息更新不及时、管理不到位、功能不完善等,有时甚至需要对网站进行改造重复同样的工作,费时费力,成本高,效率低,影响工作。网站内容管理系统(cms)的出现解决了上述很多问题。用户无需专业知识即可使用网站内容管理系统创建网站,构建网站后,他们也可以在没有专业知识的情况下自行管理,例如添加、删除和修改内容。、模块变更、内容扩展等。这样用户就不必重复建站的过程,可以将精力集中在内容管理上,降低成本,提高效率,并且可以动态管理和扩展以满足用户的不同需求。简单来说,使用网站内容管理系统,无需学习建站技术、编程语言、HTML语言等,即可搭建风格统一、功能强大的网站。1.1.2 cms发展随着人们对信息技术需求的不断提高,cms系统从2000年开始成为重要的应用领域,cms 该系统可以为企业带来价值,通过企业信息化管理,提升企业自身形象,增强同行业竞争力。1、新闻管理功能早期的cms系统只能简单的发布信息新闻。如果你想管理它,你必须删除它并发布它,这很麻烦。
今天的cms系统可以删除和修改新闻信息,管理功能非常强大。2、管理界面最早的管理界面简单,布局凌乱。现在界面已经开始注重美观,管理功能的布局也非常人性化。3、商业模式cms系统首创商业模式。但是,它在早期还不是很成熟。目前的cms系统业务模式主要包括与主机商集成、提供预装cms虚拟主机、提供模板定制服务和提供功能定制开发服务。. 4、cms模板早期的cms模板只有几个默认的,所有这些都是单一且不具特色的,只是改变了颜色。今天的cms模板都是经典,有不同的类型,cms模板适合商业、行业、企业。5、不同类型的cms系统早期的cms系统具有统一的风格和统一的管理功能。今天的 cms 系统既专业化又通用化。向泛化的方向发展,即不断完善和扩展当前朴素的内容管理系统的功能;向专业化方向发展,即出现新的专用cms系统。cms系统现在已经一起成长了。随着商业模式的不断发展和进步,cms 系统将变得更加智能,一个优秀的cms系统可以为企业创造繁荣。HTML(HyperText Mark-up Language)是超文本标记语言或超文本链接标记语言。它是 Internet 上使用最广泛的语言,也是构成 Web 文档的主要语言。
HTML 文件是由 HTML 命令组成的描述性文本,可以描述文本、图形、动画、声音、表格、链接等。HTML文件的结构包括两部分:头部(Head)和正文(Body)。头部描述了浏览器需要的信息,主体收录了需要解释的具体内容。层叠样式表(Cascading Style Sheet)简称“CSS”,通常也称为“样式表(Style Sheet)”,它用于网页样式设计。例如,如果您希望链接词在未单击时为蓝色,然后在鼠标向上移动时为红色并加下划线,这就是一种样式。通过设置样式表,可以统一控制HTML中各个标记的显示属性。层叠样式表可以让人们更好地控制网页的外观。使用层叠样式表,您可以扩展精确指定网页元素的位置和外观以及创建特殊效果的能力。2 系统需求分析2.1 需求分析本系统的开发分为前台和后台两部分 前台:主要实现用户浏览文章、查询、资源浏览、查询、下载和附加选项投票、链接、注册用户、文章评论等背景:使用Mysql进行数据存储和管理,主要功能有:系统的基本配置主要是设置1 本系统经过测试 本系统的测试:在实施过程中,采用了动态和静态的测试方法,首先编写一个程序。检查程序是否有错误,然后运行程序查找错误,如果有错误,返回检查程序错误的来源并修改。其中,SQL语句的测试在MySql中进行测试,业务逻辑层在MyEclipse编写的测试类中测试正确,然后在控制层中使用。完成系统后,使用预先设计的用例进行测试,并将其发布在局域网上,供学生浏览,查找系统的不足之处。文章2@>2 测试用例 (cms) 测试用例项目名称 网站内容管理系统版本 V1.0 功能模块名称 功能特性 用户用例编号 1 常晓雪 相关用例002于2013年1月21日编译。测试目的是输入正确的用户名和密码才能正确登录。前提条件已进入登录界面。文章2@>2. 2 测试结果操作步骤 输入数据操作说明 预期结果 测试结果状态 1 用户名为空 点击登录 提示:对不起!用户名信息不能为空用户名不能为空一致输入正确的用户名,密码为空点击登录提示:对不起!密码不能为空 抱歉!密码不能为空点击登录提示:验证码错误!验证码错误,请重新输入。 4.输入用户名,其他都正确。点击登录提示:对不起!, 登录失败 对不起!,登录失败,密码输入错误,其他各项都正确。点击登录提示:对不起!密码错误,登录失败 抱歉!密码错误,登录失败 一致输入正确的用户名,正确密码,点击登录提示正确: 登录成功进入主界面 登录成功进入主界面 用户名、密码、身份证、手机一致全部为空点击登录提示:对不起!登录失败,请填写信息 对不起!登录失败,请填写信息并输入正确的用户名,正确的密码,点击取消正确两者均为空,焦点返回用户名文本框 Consistent Tester Developer 2010-7 [6] Musciano, C., Kennedy, B.. The Definitive Guide to HTML与XHTML(第五版)[M]:清华大学出版社,2004-6[7](英文)巴德.精通 CSS:高级 Web 标准解决方案 [M]:人民邮电出版社,2003[8] E.Reed Doke.John W.Satzinger:Java 面向对象应用程序开发 [M]:清华大学出版社,2003 用户添加日期用户权限 登录密码 回答密码 问题状态 登录密码 真实姓名 电话 EmialQQ文章类型 列类型 列 添加日期 列创建者 列名 列号 上级列ID 状态 上级列名 模块文章文章来源< @文章 查看全部
网站内容管理系统上传图片(:五个章节对本系统的设计与实现详细介绍)
cms内容管理系统总结 本文介绍了使用mysql数据库、tomcat服务器和开发工具MyEclipse和Dreamwear制作的网站内容管理系统(cms)。本系统基于JDK平台,采用jsp、java开发语言,B/S模式。整体采用MVC框架,实现整个系统的快速开发,提高稳定性和可维护性。M层采用DAO模式,C层采用servlet,V层采用HTML、JSP、jstl标签等。系统分为前端显示模块和后端管理模块。两个模块都采用MVC架构,通过数据库链接。后端通过对数据库的一系列操作,达到控制前端显示内容的目的。可以通过从系统中提取数据来获得要显示的内容。前台的个别模块,如用户登录、投票系统、文章评论等,也可以实现交互效果。通过使用本系统,可以达到快速建站的目的。用户可以通过本系统达到搭建网站的目的,方便、快捷、易懂。以下五章将详细介绍本系统的设计与实现。第一部分简要介绍了相关背景和JSP技术。第二部分是需求分析。第三部分介绍数据库设计。第四部分为详细设计。第五部分是测试关键词:cms;jsp;B/S;MVC;网站内容管理系统;cms内容管理系统摘要:本文介绍Mysql的使用、tomcat、MyEclipse、Dreamwear等软件工具创建内容管理系统流程。系统基于JDK平台,语言为JAVA,采用B/S模式。
随着互联网的飞速发展,信息化的发展也越来越强劲,内容管理也越来越重要。国内外信息化建设虽然发展迅速,但仍存在不少问题:建设困难、信息更新不及时、管理不到位、功能不完善等,有时甚至需要对网站进行改造重复同样的工作,费时费力,成本高,效率低,影响工作。网站内容管理系统(cms)的出现解决了上述很多问题。用户无需专业知识即可使用网站内容管理系统创建网站,构建网站后,他们也可以在没有专业知识的情况下自行管理,例如添加、删除和修改内容。、模块变更、内容扩展等。这样用户就不必重复建站的过程,可以将精力集中在内容管理上,降低成本,提高效率,并且可以动态管理和扩展以满足用户的不同需求。简单来说,使用网站内容管理系统,无需学习建站技术、编程语言、HTML语言等,即可搭建风格统一、功能强大的网站。1.1.2 cms发展随着人们对信息技术需求的不断提高,cms系统从2000年开始成为重要的应用领域,cms 该系统可以为企业带来价值,通过企业信息化管理,提升企业自身形象,增强同行业竞争力。1、新闻管理功能早期的cms系统只能简单的发布信息新闻。如果你想管理它,你必须删除它并发布它,这很麻烦。
今天的cms系统可以删除和修改新闻信息,管理功能非常强大。2、管理界面最早的管理界面简单,布局凌乱。现在界面已经开始注重美观,管理功能的布局也非常人性化。3、商业模式cms系统首创商业模式。但是,它在早期还不是很成熟。目前的cms系统业务模式主要包括与主机商集成、提供预装cms虚拟主机、提供模板定制服务和提供功能定制开发服务。. 4、cms模板早期的cms模板只有几个默认的,所有这些都是单一且不具特色的,只是改变了颜色。今天的cms模板都是经典,有不同的类型,cms模板适合商业、行业、企业。5、不同类型的cms系统早期的cms系统具有统一的风格和统一的管理功能。今天的 cms 系统既专业化又通用化。向泛化的方向发展,即不断完善和扩展当前朴素的内容管理系统的功能;向专业化方向发展,即出现新的专用cms系统。cms系统现在已经一起成长了。随着商业模式的不断发展和进步,cms 系统将变得更加智能,一个优秀的cms系统可以为企业创造繁荣。HTML(HyperText Mark-up Language)是超文本标记语言或超文本链接标记语言。它是 Internet 上使用最广泛的语言,也是构成 Web 文档的主要语言。
HTML 文件是由 HTML 命令组成的描述性文本,可以描述文本、图形、动画、声音、表格、链接等。HTML文件的结构包括两部分:头部(Head)和正文(Body)。头部描述了浏览器需要的信息,主体收录了需要解释的具体内容。层叠样式表(Cascading Style Sheet)简称“CSS”,通常也称为“样式表(Style Sheet)”,它用于网页样式设计。例如,如果您希望链接词在未单击时为蓝色,然后在鼠标向上移动时为红色并加下划线,这就是一种样式。通过设置样式表,可以统一控制HTML中各个标记的显示属性。层叠样式表可以让人们更好地控制网页的外观。使用层叠样式表,您可以扩展精确指定网页元素的位置和外观以及创建特殊效果的能力。2 系统需求分析2.1 需求分析本系统的开发分为前台和后台两部分 前台:主要实现用户浏览文章、查询、资源浏览、查询、下载和附加选项投票、链接、注册用户、文章评论等背景:使用Mysql进行数据存储和管理,主要功能有:系统的基本配置主要是设置1 本系统经过测试 本系统的测试:在实施过程中,采用了动态和静态的测试方法,首先编写一个程序。检查程序是否有错误,然后运行程序查找错误,如果有错误,返回检查程序错误的来源并修改。其中,SQL语句的测试在MySql中进行测试,业务逻辑层在MyEclipse编写的测试类中测试正确,然后在控制层中使用。完成系统后,使用预先设计的用例进行测试,并将其发布在局域网上,供学生浏览,查找系统的不足之处。文章2@>2 测试用例 (cms) 测试用例项目名称 网站内容管理系统版本 V1.0 功能模块名称 功能特性 用户用例编号 1 常晓雪 相关用例002于2013年1月21日编译。测试目的是输入正确的用户名和密码才能正确登录。前提条件已进入登录界面。文章2@>2. 2 测试结果操作步骤 输入数据操作说明 预期结果 测试结果状态 1 用户名为空 点击登录 提示:对不起!用户名信息不能为空用户名不能为空一致输入正确的用户名,密码为空点击登录提示:对不起!密码不能为空 抱歉!密码不能为空点击登录提示:验证码错误!验证码错误,请重新输入。 4.输入用户名,其他都正确。点击登录提示:对不起!, 登录失败 对不起!,登录失败,密码输入错误,其他各项都正确。点击登录提示:对不起!密码错误,登录失败 抱歉!密码错误,登录失败 一致输入正确的用户名,正确密码,点击登录提示正确: 登录成功进入主界面 登录成功进入主界面 用户名、密码、身份证、手机一致全部为空点击登录提示:对不起!登录失败,请填写信息 对不起!登录失败,请填写信息并输入正确的用户名,正确的密码,点击取消正确两者均为空,焦点返回用户名文本框 Consistent Tester Developer 2010-7 [6] Musciano, C., Kennedy, B.. The Definitive Guide to HTML与XHTML(第五版)[M]:清华大学出版社,2004-6[7](英文)巴德.精通 CSS:高级 Web 标准解决方案 [M]:人民邮电出版社,2003[8] E.Reed Doke.John W.Satzinger:Java 面向对象应用程序开发 [M]:清华大学出版社,2003 用户添加日期用户权限 登录密码 回答密码 问题状态 登录密码 真实姓名 电话 EmialQQ文章类型 列类型 列 添加日期 列创建者 列名 列号 上级列ID 状态 上级列名 模块文章文章来源< @文章
网站内容管理系统上传图片(网站内容管理系统上传图片的注意事项有哪些呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-02-15 23:02
网站内容管理系统上传图片
1、图片尽量要多,
2、图片质量尽量都比较高清,
3、可以选择一些配色精美的图片,
1、在图片压缩处理时,图片的像素数量是有一定限制的,我们必须先把图片像素数量设置好,以避免同一像素的图片上传多张,
2、上传完图片后,可以先对图片进行调整,
3、如果你的系统中有自动调整大小功能,
4、可以通过自动调整大小功能对多张图片进行裁剪、叠加等操作;
5、如果相册类的文件比较多,在上传时,可以进行压缩来减少上传文件中图片的大小。图片要选择合适的格式上传图片到网站内容管理系统后,如果图片过大,显示过多像素,同时容易造成图片相似度的降低,给用户带来一定的安全隐患。
1、在图片选择过程中,
八、边缘不清晰的图片;
2、尽量选择高清图片,有一些不知名的小网站,
3、图片放在一个相册中时,图片不宜放置太多,
4、图片要多选一些,如果需要上传多张图片时,可以使用jpg格式, 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片的注意事项有哪些呢?)
网站内容管理系统上传图片
1、图片尽量要多,
2、图片质量尽量都比较高清,
3、可以选择一些配色精美的图片,
1、在图片压缩处理时,图片的像素数量是有一定限制的,我们必须先把图片像素数量设置好,以避免同一像素的图片上传多张,
2、上传完图片后,可以先对图片进行调整,
3、如果你的系统中有自动调整大小功能,
4、可以通过自动调整大小功能对多张图片进行裁剪、叠加等操作;
5、如果相册类的文件比较多,在上传时,可以进行压缩来减少上传文件中图片的大小。图片要选择合适的格式上传图片到网站内容管理系统后,如果图片过大,显示过多像素,同时容易造成图片相似度的降低,给用户带来一定的安全隐患。
1、在图片选择过程中,
八、边缘不清晰的图片;
2、尽量选择高清图片,有一些不知名的小网站,
3、图片放在一个相册中时,图片不宜放置太多,
4、图片要多选一些,如果需要上传多张图片时,可以使用jpg格式,
网站内容管理系统上传图片(共同成长,智慧同行,平台开发培训(49页珍藏版))
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2022-02-14 06:15
《cms内容管理系统》由会员共享,可在线阅读。更多相关《cms内容管理系统(49页珍藏版)》,请在线搜索人人图书馆。
1、一起成长,一起智慧,平台开发培训,第6章,cms,内容管理系统,1,2020/3/25,四、网站一代,三、效果展示,二、系统特性,一、概述,技术为根,服务为本,五、网站管理,七、系统部署, 六、内容管理,目录,一起成长,智慧同行,概览,概览,内容管理系统,内容管理,网站管理,集合,集群,站,点,管理,管理,子,站,点,管理,管理,模板,板,管理,管理,样式,样本,管理,管理,图表,图标,管理,管理,列,项目,管理,管理,用户,用户,授权,权限,讨论,论坛,管理,管理,参数,编号,设置,设置,备份,备份,恢复,原创,列,项目,文章,章节,下载,下载,附加,文件,在线,上,调查,检查,离开,评论,板,资源,来源, 文件, 文件, 内容, 内容, 维护, 维护, 内容, 内容, 审查, 验证, 内容, 内容, 发布, 出版物, 讨论, 论坛, 文章, 章节, 友谊, 爱, 链接, 链接
2、,3,2020/3/25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术是root,面向服务,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,智慧同行,系统特性,系统特性,是网站显示模板与内容分离,提供采集、编辑、分发的全流程,提供网站的数据备份和恢复功能,并采用先进的内存缓冲技术加速网站提供论坛、留言板、在线调查等功能,提供虚拟主机、SAAS、部署,支持网站集群功能,提供网站内容编辑,支持网站群建,与PORTAL系统有机融合,支持任意风格创建动态网站,支持多语言网站,提供网站全文检索,功能强大安全系统,用于网站防渗透、SQL、注入、防攻击
3、提供大量对策,已通过第三方权威安全测试。,5,2020/3/25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术为根,服务is Ben,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,一起智慧,中文主页, 7, 2020/3/ 25,一起成长,与智慧同行,中文一级页,8,2020/3/25,一起成长,与智慧同行,中文二级页面,9,2020/3/25,一起成长,与智慧同行, 中文三级页, 10, 2020/3/25, 一起成长, 与智慧同行, 英文主页, 11, 2020/3/25, 一起成长, 与智慧同行, 英文副页, 12, 2020/3 /25,一起成长,
智慧同行,子站生成,子站管理,子-网站是指应用下通过相对路径访问的子级网站。,Sub网站主要用于部门网站、个人网站、团队网站、特殊
5、主题网站建设、设计、相对访问、主站地址,必须以,/,开头,通过该路径访问主站,设置子站,管理员, 子站点 站点的模板信息会保存在根目录下,以子站点编号命名的文件夹下,其中css, imags, image, page, face独立于主站点,point, 17, 2020/3 /25, 四、网站代,三、效果展示,二、系统功能,一、概览,技术为根,服务-面向,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,一起智慧,网站管理,网站管理,网站代,分站管理,模板管理 样式管理 图标管理 栏目管理 用户授权 参数管理 论坛管理 备份恢复 19 2020/3/25 一起成长 智慧同行 模板管理 模板管理 模板管理
6、提供网站动态模板的创建、修改、删除等操作,通过模板管理将静态网页转换为动态网页。模板管理支持模板导入导出等功能,20、2020/3/25、一起成长、与智慧同行、模板管理、新建网页、新建网页、网页类型:主页、主页面、二级页面、三级页面、其他页面等,文件名必须以.html或.htm结尾,语言支持中英文,英文主页默认为,enindex.html,上传预制静态和动态页面, 21, 2020/3/25, 一起成长, 与智慧同行, 模板管理页面类型, 页面类型, 主页, 主页是第一个进入某个页面网站或子<
7、的所有子栏目都是分开显示的页面,一级页面链接的样式,.level2title_word:,标题文字,.level2page_table,:表格样式,.level2page_word:,表格文字,.level2page_control a :link,: 链接样式, .level2page_control a:hover, 二级页面,在某一列下提供文章列表的页面,每页显示20条记录,可通过翻页检索控制。文章,三级页面,专门用来展示某一个文章的详细内容,22,2020/3/25,一起成长,与智慧同行,模板管理自定义页面,自定义页面,工具栏介绍,General,Toolbar,Dynamic,Toolbar,用来切换页面,内容
8、附源码,用于复制内容from,word等,复制,对齐,编辑或插入,添加超链接,上传图片,动态工具栏,与各列绑定,Set,23 , 2020/3/25, 一起成长, 与智慧同行, 栏目管理自定义页面, 自定义页面, 动态标签工具栏, 文章, 列表, 专题, 主题, 栏目, 动态, 文章, 图片,新闻, 滚动, 信息, 登录, 标签, 附件, 资源, 在线, 调查, 网站, 检索, 当前, 时间, 一个月, 行事历, 列, 检索, 友谊, 链接, 弹出, 页面, 浮动, 广告, 访问, count, primary, page, secondary, page, tertiary, page, navigation, menu, portlet, 选择列, 设置宽度, 设置高度, 显示行数, 选择, 次要页面, 24, 2020/3 /25, 一起增长,与智慧同行,模板管理自定义页面,
9、自定义页面、动态标签工具、选择栏目、设置滚动方式、选择当前系统、medium、portlet、25、2020/3/25、共同成长、智慧同行、模板管理页面定制、页面定制、将不同类型的栏目通过拖拽的方式连接到页面的显示上,点击源码可以看到对应的代码。点击保存时,会动态将静态、html、文件转jsp,26、2020/3/25、一起成长、与智慧同行、模板管理删除、模板导入导出、删除、删除未使用的网页模板文件,模板导入,将备份的模板文件导入系统,直接覆盖已有模板及其附件。,覆盖网站中已有的列;对于 网站 中的列
10、将站内所有模板导出到客户端。导出的内容包括模板中收录的图片文件、FLASH、文件、CSS、文件等。所有导出和内容都按照标准模板目录结构排列。模板导出还会导出网站、item、27、2020/3/25的所有栏目,一起成长,一起去智慧,风格管理,风格管理,风格管理提供所有动态标签来管理整个网站对应,CSS,样式文件,,,,默认样式名,chxnet.css,28,2020/3/25,一起成长,智慧同行,图标管理,图标管理,图标管理动态到网站 标签中列表(, li, label)的小图标由模块管理。这样的小图标存放在 网站 下的 ,image, 目录中 小路。通过替换特定图标完成图标管理功能,29, 2020/3/2
11、5、一起成长、一起智慧、栏目管理、栏目管理,当网站创建时,系统会自动创建一些内置栏目,包括:,RESOURCE.,下载区:专用存储附件资源栏;LINK.,友情链接:专门存放友情链接的栏目;,VOTE.,在线调查:专门存放在线调查的栏目;,普通栏目:用于存放网站文章的栏目;用户可根据需要自定义,30、2020/3/25、一起成长、与智慧同行、用户授权、用户授权,用户授权模块为用户提供授权功能,授权工作由网站执行@> 管理员来了,完成。网站日常管理中设计的角色包括,内容管理员,
12、批人员、内容发布者、信息发布者在授权发布栏目下发布全部批准文章, 31, 2020/3/25, 共同成长, 智慧同行, 论坛管理, 论坛管理,论坛是按类别创建的,先创建论坛类别,再在论坛类别下创建论坛。点击左边的论坛分类树节点,系统在右边显示分类,第一个分类或论坛,管理员可以对右边的分类进行添加、删除、修改、排序,或者直接在其下创建一个论坛。32 ,2020/3/25, 一起成长, 智慧同行, 参数设置, 参数设置, 可设置的参数有: 是否审核, 三级页面标题, 最大图片大小, , 最大附件大小, 设置最大图片, 大小, 如果没有,
13、默认,默认值,默认值,默认值,2MB,33,2020/3/25,一起成长,与智慧同行,备份恢复,备份恢复,备份恢复模块提供支持网站 内容被备份和恢复。点击网站、站点管理、备份与恢复进入该模块。主要功能包括: 数据备份:备份某个日期之前的数据。备份数据包括:文章、列、、网站 备份完成后直接下载图片到客户端保存。,数据恢复:恢复备份的数据文件。还原时,先删除某个日期之前的数据,再还原列,再还原文章和图片。,数据删除:删除某个日期之前的所有文章。,34,2020/3/25,四、网站一代,
14、内容管理、目录、共同成长、智慧同行、内容管理、内容管理、内容维护、资源文件、留言板、内容审核、内容发布、论坛文章、在线调查、友好链接,下载附件,专栏文章,36,2020/3/25,一起成长,与智慧同行,内容管理网站资源文件,网站资源文件,选择上传目录,选择file ,将文件上传到 网站 目录。如果要一次上传多个文件,可以将要上传的文件打包成.zip格式,然后上传到系统,系统会自动解压.zip文件。使用批量上传功能,如果文件已经存在,会覆盖已有文件。,可管理的目录包括:,
15、mp,:网站模板存放目录, 37, 2020/3/25, 共同成长, 与智慧同行, 内容管理留言板管理, 留言板管理, 留言板管理提供留言板内容管理。您可以对消息进行回复、删除、隐藏等操作。为避免出现不良信息,任何游客的留言均需经管理员审核后方可发布。内容管理下载区,下载区,下载区是一个专门用于管理网站附件资源的栏目。通过创建子栏目,您可以管理下载区域的分类。单击添加以在下载区域下添加一个新的。友情链接、友情链接、友情链接提供系统下拉框中友情链接内容的维护和管理。朋友们,
16、运行时,会通过下拉框列出友情链接列表。,当一个链接被选中时,系统会自动弹出一个新窗口,地址栏指向地址,点击管理进行管理,当前分类下的链接,名称和链接地址,40, 2020/3/ 25、一起成长,与智慧同行,内容管理在线调查,在线调查,在线调查模块用于设置在线调查问题和在线调查选项的选项,您可以在页面或页面中查看每个调查选项的投票和投票内容管理, 41, 2020/3/25 , 共同成长, 与智慧同行, 内容管理栏目文章管理, 栏目文章管理, 是栏目文章管理提供管理文章 在每列下。内容管理器在列出的可管理列树列表中选择适当的列,以输入和发布 文章。网站管理层可以查看栏目下的所有文章,其他人员只能查看,自己的
17、由文章 编辑。,1.,点击栏目,物品树节点,2.,点击采集,编辑,编辑,文章,42,2020/3/25,一起成长,智行,内容管理content Review,内容审核,审核者会根据文章对内容进行审核,或者在审核过程中直接修改文章的内容。审稿完成后,可在Reviewed文章栏内查询已审阅的文章,点击review,提交待审,文章到待发表文章,第43章,2020/3/25,一起成长,与智慧同行,内容管理,内容发布,内容发布,发布人员会根据需要发布文章,如果文章不能发布,点击否,使用链接,不要发布当前文章。文章
18、25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术为根,服务-面向,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,智慧一起,系统部署,系统部署,单网站部署,集群部署,系统配置,46,2020/3/25,一起成长,一起智慧,部署单机网站,部署单机网站,部署单机网站@ > 通过,WEB,应用部署,一个应用只支持一个主网站和几个子网站,主网站通过根路径访问。单个网站的部署,与应用部署完全相同。网站的部署是随应用进行的,部署的内容包括:统一的用户管理系统和信息门户管理系统。,网站部署时,必须创建一个与网站对应的组织。如果只部署了一个网站,则使用根组织作为网站的组织。网站 并列
19、指定组织对应,ou-,sysconfig.xml中的默认组织项。配置网站对应的组织后,还必须创建master(root)网站。,在网站的部署中,网站访问的地址一定要校对,设置,context-path,作为root,根据不同的应用服务器,看,WEB-INF,目录下, jboss-web .xml 或 weblogic.xml 文件。, main网站和sub网站部署在应用服务器上,作为应用部署,但是访问的相对路径不一致。每个网站之间的模板和数据都是相对独立的,可以独立授权。, 47, 2020/3/25, 一起成长, 一起智慧, 集群部署, 集群部署, 集群部署是指网站groups使用IDC方法的部署方式。网站组指的是,在一个
20、在服务器上部署多个master网站系统的网站部署方式形成一、多个网站应用部署方式。网站组的部署必须使用虚拟主机的方式来实现。在不同的应用服务器上,部署方式不同。创建一个新的组织,在OU中创建一个独立的组织,每个master都必须创建一个组织并以独立的方式部署。创建新组织时,需要将门户系统的所有角色分配给新创建的组织,使该组织具有网站管理功能。与 网站 相关的角色包括:网站管理员、内容管理员、内容管理员和信息发布者。, 部署应用程序, 在应用服务器上开辟一个专门的目录来存放虚拟主机的应用程序,在部署应用程序之前,将应用程序的访问目录设置为root。部署应用时,ou-、sysconfig.xml文件中的默认组织编号必须是新创建的组织编号。, 部署虚拟主机, 48, 2020/3/25, 一起成长, 与智慧同行, 系统配置, 系统配置, 内容管理系统的配置文件是, website-config.xml, 文件。其关键配置项包括:、网站附件存储目录、附件路径、项目、图片新闻、FLASH、描述文字长度、汉字个数、整?氭氭业瑧带渭渭渭渭渭渭渭渭渭渭渭渭渭渭瑧纵氭缡?,是否为最新版本,文章display,new,icon,/,reform?,49, 查看全部
网站内容管理系统上传图片(共同成长,智慧同行,平台开发培训(49页珍藏版))
《cms内容管理系统》由会员共享,可在线阅读。更多相关《cms内容管理系统(49页珍藏版)》,请在线搜索人人图书馆。
1、一起成长,一起智慧,平台开发培训,第6章,cms,内容管理系统,1,2020/3/25,四、网站一代,三、效果展示,二、系统特性,一、概述,技术为根,服务为本,五、网站管理,七、系统部署, 六、内容管理,目录,一起成长,智慧同行,概览,概览,内容管理系统,内容管理,网站管理,集合,集群,站,点,管理,管理,子,站,点,管理,管理,模板,板,管理,管理,样式,样本,管理,管理,图表,图标,管理,管理,列,项目,管理,管理,用户,用户,授权,权限,讨论,论坛,管理,管理,参数,编号,设置,设置,备份,备份,恢复,原创,列,项目,文章,章节,下载,下载,附加,文件,在线,上,调查,检查,离开,评论,板,资源,来源, 文件, 文件, 内容, 内容, 维护, 维护, 内容, 内容, 审查, 验证, 内容, 内容, 发布, 出版物, 讨论, 论坛, 文章, 章节, 友谊, 爱, 链接, 链接
2、,3,2020/3/25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术是root,面向服务,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,智慧同行,系统特性,系统特性,是网站显示模板与内容分离,提供采集、编辑、分发的全流程,提供网站的数据备份和恢复功能,并采用先进的内存缓冲技术加速网站提供论坛、留言板、在线调查等功能,提供虚拟主机、SAAS、部署,支持网站集群功能,提供网站内容编辑,支持网站群建,与PORTAL系统有机融合,支持任意风格创建动态网站,支持多语言网站,提供网站全文检索,功能强大安全系统,用于网站防渗透、SQL、注入、防攻击
3、提供大量对策,已通过第三方权威安全测试。,5,2020/3/25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术为根,服务is Ben,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,一起智慧,中文主页, 7, 2020/3/ 25,一起成长,与智慧同行,中文一级页,8,2020/3/25,一起成长,与智慧同行,中文二级页面,9,2020/3/25,一起成长,与智慧同行, 中文三级页, 10, 2020/3/25, 一起成长, 与智慧同行, 英文主页, 11, 2020/3/25, 一起成长, 与智慧同行, 英文副页, 12, 2020/3 /25,一起成长,
智慧同行,子站生成,子站管理,子-网站是指应用下通过相对路径访问的子级网站。,Sub网站主要用于部门网站、个人网站、团队网站、特殊
5、主题网站建设、设计、相对访问、主站地址,必须以,/,开头,通过该路径访问主站,设置子站,管理员, 子站点 站点的模板信息会保存在根目录下,以子站点编号命名的文件夹下,其中css, imags, image, page, face独立于主站点,point, 17, 2020/3 /25, 四、网站代,三、效果展示,二、系统功能,一、概览,技术为根,服务-面向,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,一起智慧,网站管理,网站管理,网站代,分站管理,模板管理 样式管理 图标管理 栏目管理 用户授权 参数管理 论坛管理 备份恢复 19 2020/3/25 一起成长 智慧同行 模板管理 模板管理 模板管理
6、提供网站动态模板的创建、修改、删除等操作,通过模板管理将静态网页转换为动态网页。模板管理支持模板导入导出等功能,20、2020/3/25、一起成长、与智慧同行、模板管理、新建网页、新建网页、网页类型:主页、主页面、二级页面、三级页面、其他页面等,文件名必须以.html或.htm结尾,语言支持中英文,英文主页默认为,enindex.html,上传预制静态和动态页面, 21, 2020/3/25, 一起成长, 与智慧同行, 模板管理页面类型, 页面类型, 主页, 主页是第一个进入某个页面网站或子<
7、的所有子栏目都是分开显示的页面,一级页面链接的样式,.level2title_word:,标题文字,.level2page_table,:表格样式,.level2page_word:,表格文字,.level2page_control a :link,: 链接样式, .level2page_control a:hover, 二级页面,在某一列下提供文章列表的页面,每页显示20条记录,可通过翻页检索控制。文章,三级页面,专门用来展示某一个文章的详细内容,22,2020/3/25,一起成长,与智慧同行,模板管理自定义页面,自定义页面,工具栏介绍,General,Toolbar,Dynamic,Toolbar,用来切换页面,内容
8、附源码,用于复制内容from,word等,复制,对齐,编辑或插入,添加超链接,上传图片,动态工具栏,与各列绑定,Set,23 , 2020/3/25, 一起成长, 与智慧同行, 栏目管理自定义页面, 自定义页面, 动态标签工具栏, 文章, 列表, 专题, 主题, 栏目, 动态, 文章, 图片,新闻, 滚动, 信息, 登录, 标签, 附件, 资源, 在线, 调查, 网站, 检索, 当前, 时间, 一个月, 行事历, 列, 检索, 友谊, 链接, 弹出, 页面, 浮动, 广告, 访问, count, primary, page, secondary, page, tertiary, page, navigation, menu, portlet, 选择列, 设置宽度, 设置高度, 显示行数, 选择, 次要页面, 24, 2020/3 /25, 一起增长,与智慧同行,模板管理自定义页面,
9、自定义页面、动态标签工具、选择栏目、设置滚动方式、选择当前系统、medium、portlet、25、2020/3/25、共同成长、智慧同行、模板管理页面定制、页面定制、将不同类型的栏目通过拖拽的方式连接到页面的显示上,点击源码可以看到对应的代码。点击保存时,会动态将静态、html、文件转jsp,26、2020/3/25、一起成长、与智慧同行、模板管理删除、模板导入导出、删除、删除未使用的网页模板文件,模板导入,将备份的模板文件导入系统,直接覆盖已有模板及其附件。,覆盖网站中已有的列;对于 网站 中的列
10、将站内所有模板导出到客户端。导出的内容包括模板中收录的图片文件、FLASH、文件、CSS、文件等。所有导出和内容都按照标准模板目录结构排列。模板导出还会导出网站、item、27、2020/3/25的所有栏目,一起成长,一起去智慧,风格管理,风格管理,风格管理提供所有动态标签来管理整个网站对应,CSS,样式文件,,,,默认样式名,chxnet.css,28,2020/3/25,一起成长,智慧同行,图标管理,图标管理,图标管理动态到网站 标签中列表(, li, label)的小图标由模块管理。这样的小图标存放在 网站 下的 ,image, 目录中 小路。通过替换特定图标完成图标管理功能,29, 2020/3/2
11、5、一起成长、一起智慧、栏目管理、栏目管理,当网站创建时,系统会自动创建一些内置栏目,包括:,RESOURCE.,下载区:专用存储附件资源栏;LINK.,友情链接:专门存放友情链接的栏目;,VOTE.,在线调查:专门存放在线调查的栏目;,普通栏目:用于存放网站文章的栏目;用户可根据需要自定义,30、2020/3/25、一起成长、与智慧同行、用户授权、用户授权,用户授权模块为用户提供授权功能,授权工作由网站执行@> 管理员来了,完成。网站日常管理中设计的角色包括,内容管理员,
12、批人员、内容发布者、信息发布者在授权发布栏目下发布全部批准文章, 31, 2020/3/25, 共同成长, 智慧同行, 论坛管理, 论坛管理,论坛是按类别创建的,先创建论坛类别,再在论坛类别下创建论坛。点击左边的论坛分类树节点,系统在右边显示分类,第一个分类或论坛,管理员可以对右边的分类进行添加、删除、修改、排序,或者直接在其下创建一个论坛。32 ,2020/3/25, 一起成长, 智慧同行, 参数设置, 参数设置, 可设置的参数有: 是否审核, 三级页面标题, 最大图片大小, , 最大附件大小, 设置最大图片, 大小, 如果没有,
13、默认,默认值,默认值,默认值,2MB,33,2020/3/25,一起成长,与智慧同行,备份恢复,备份恢复,备份恢复模块提供支持网站 内容被备份和恢复。点击网站、站点管理、备份与恢复进入该模块。主要功能包括: 数据备份:备份某个日期之前的数据。备份数据包括:文章、列、、网站 备份完成后直接下载图片到客户端保存。,数据恢复:恢复备份的数据文件。还原时,先删除某个日期之前的数据,再还原列,再还原文章和图片。,数据删除:删除某个日期之前的所有文章。,34,2020/3/25,四、网站一代,
14、内容管理、目录、共同成长、智慧同行、内容管理、内容管理、内容维护、资源文件、留言板、内容审核、内容发布、论坛文章、在线调查、友好链接,下载附件,专栏文章,36,2020/3/25,一起成长,与智慧同行,内容管理网站资源文件,网站资源文件,选择上传目录,选择file ,将文件上传到 网站 目录。如果要一次上传多个文件,可以将要上传的文件打包成.zip格式,然后上传到系统,系统会自动解压.zip文件。使用批量上传功能,如果文件已经存在,会覆盖已有文件。,可管理的目录包括:,
15、mp,:网站模板存放目录, 37, 2020/3/25, 共同成长, 与智慧同行, 内容管理留言板管理, 留言板管理, 留言板管理提供留言板内容管理。您可以对消息进行回复、删除、隐藏等操作。为避免出现不良信息,任何游客的留言均需经管理员审核后方可发布。内容管理下载区,下载区,下载区是一个专门用于管理网站附件资源的栏目。通过创建子栏目,您可以管理下载区域的分类。单击添加以在下载区域下添加一个新的。友情链接、友情链接、友情链接提供系统下拉框中友情链接内容的维护和管理。朋友们,
16、运行时,会通过下拉框列出友情链接列表。,当一个链接被选中时,系统会自动弹出一个新窗口,地址栏指向地址,点击管理进行管理,当前分类下的链接,名称和链接地址,40, 2020/3/ 25、一起成长,与智慧同行,内容管理在线调查,在线调查,在线调查模块用于设置在线调查问题和在线调查选项的选项,您可以在页面或页面中查看每个调查选项的投票和投票内容管理, 41, 2020/3/25 , 共同成长, 与智慧同行, 内容管理栏目文章管理, 栏目文章管理, 是栏目文章管理提供管理文章 在每列下。内容管理器在列出的可管理列树列表中选择适当的列,以输入和发布 文章。网站管理层可以查看栏目下的所有文章,其他人员只能查看,自己的
17、由文章 编辑。,1.,点击栏目,物品树节点,2.,点击采集,编辑,编辑,文章,42,2020/3/25,一起成长,智行,内容管理content Review,内容审核,审核者会根据文章对内容进行审核,或者在审核过程中直接修改文章的内容。审稿完成后,可在Reviewed文章栏内查询已审阅的文章,点击review,提交待审,文章到待发表文章,第43章,2020/3/25,一起成长,与智慧同行,内容管理,内容发布,内容发布,发布人员会根据需要发布文章,如果文章不能发布,点击否,使用链接,不要发布当前文章。文章
18、25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术为根,服务-面向,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,智慧一起,系统部署,系统部署,单网站部署,集群部署,系统配置,46,2020/3/25,一起成长,一起智慧,部署单机网站,部署单机网站,部署单机网站@ > 通过,WEB,应用部署,一个应用只支持一个主网站和几个子网站,主网站通过根路径访问。单个网站的部署,与应用部署完全相同。网站的部署是随应用进行的,部署的内容包括:统一的用户管理系统和信息门户管理系统。,网站部署时,必须创建一个与网站对应的组织。如果只部署了一个网站,则使用根组织作为网站的组织。网站 并列
19、指定组织对应,ou-,sysconfig.xml中的默认组织项。配置网站对应的组织后,还必须创建master(root)网站。,在网站的部署中,网站访问的地址一定要校对,设置,context-path,作为root,根据不同的应用服务器,看,WEB-INF,目录下, jboss-web .xml 或 weblogic.xml 文件。, main网站和sub网站部署在应用服务器上,作为应用部署,但是访问的相对路径不一致。每个网站之间的模板和数据都是相对独立的,可以独立授权。, 47, 2020/3/25, 一起成长, 一起智慧, 集群部署, 集群部署, 集群部署是指网站groups使用IDC方法的部署方式。网站组指的是,在一个
20、在服务器上部署多个master网站系统的网站部署方式形成一、多个网站应用部署方式。网站组的部署必须使用虚拟主机的方式来实现。在不同的应用服务器上,部署方式不同。创建一个新的组织,在OU中创建一个独立的组织,每个master都必须创建一个组织并以独立的方式部署。创建新组织时,需要将门户系统的所有角色分配给新创建的组织,使该组织具有网站管理功能。与 网站 相关的角色包括:网站管理员、内容管理员、内容管理员和信息发布者。, 部署应用程序, 在应用服务器上开辟一个专门的目录来存放虚拟主机的应用程序,在部署应用程序之前,将应用程序的访问目录设置为root。部署应用时,ou-、sysconfig.xml文件中的默认组织编号必须是新创建的组织编号。, 部署虚拟主机, 48, 2020/3/25, 一起成长, 与智慧同行, 系统配置, 系统配置, 内容管理系统的配置文件是, website-config.xml, 文件。其关键配置项包括:、网站附件存储目录、附件路径、项目、图片新闻、FLASH、描述文字长度、汉字个数、整?氭氭业瑧带渭渭渭渭渭渭渭渭渭渭渭渭渭渭瑧纵氭缡?,是否为最新版本,文章display,new,icon,/,reform?,49,
网站内容管理系统上传图片(【CMS内容管理系统】GBCMS内容简介内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-02-14 06:11
cms内容管理系统简介cms内容管理系统简介cms内容管理系统简介国标cms内容管理系统一、系统简介佳邦内容管理系统(简称as GBcms)是一套针对J2EE网站开发的内容管理软件,集内容策划、创作、写作、审阅、发布等功能于一体,提供交互组件、可视化主题、内容采集、内容检索、采访统计等扩展功能。通过简单易用的WEB界面,实现网站的快速更新。GBcms特点:可视化书写模式,让非技术人员工作更轻松;鉴于读者的管理方式,智能手机和平板电脑等触控设备具有自适应 UI 管理界面;数字资产管理 写作与管理,包括文章、图片、视频、音频、附件、专题、报纸、杂志等;静态与动态页面结合,高性能模板系统,创造性地实现模板的动态功能。业务自动化,包括工作流程和自动化日程管理;丰富的功能组件,包括标注分类、统计分析、SEO搜索等;全面的安全系统,防止非法文件上传,防止未经授权的访问。优秀的扩展性和二次开发可以让软件有更好的未来成长性;二、 主要功能介绍 1. 内置内容类型cms 内置丰富的内容类型: 图片内容类型:支持bmp、jpg、gif、png、tif等常用图片格式。视频内容类型用于视频封面展示和视频在线播放。
支持上传mp4、 3gp、mpg、avi、wmv、flv、rmvb、mkv等常见视频文件格式。附件内容类主要用于文件下载。智能内容组织站点:代表单独的 URL 导入。每个站点都有自己独立的文件夹,收录自己的一套模板文件和资源文件,有自己独立的内容结构和各种配置项。列:每个站点可以区分多个列。栏目是网站策划过程中根据读者习惯和内容属性分类的结果。配置项:SEO配置、准时任务设置、图片水印设置、交互功能模板设置、会员模板设置、广告配置、巡检配置、消息配置、讨论配置、采访统计配置等3.集成文档工作台文章写作:提供全屏编辑器,可以方便地以类似Word的方式书写文章。工作流程和审核:可以将不同的部分设置为不同的审核工作流程。丰富的功能组件广告:以横幅、多媒体动画、文本链接等形式出现在页面的显眼位置。评论和评论:提供一致的评论功能,可以通过留言功能提供反馈和建议。检查民意调查:针对网站经理采集用户的回答生成民意调查或检查在线问卷。统计分析:通过统计分析结果,可以更好的掌握网站的运行状态,
可扩展权限系统组织:代表一个分支机构或业务部门,可根据组织的区域或职能授予不同的权限项;role:代表一个职位,为了方便相同工作职责的用户的一致性,通过设置权限来设置。用户:用户的权限是用户拥有的所有角色的权限的集合,加上单独授予该用户的权限。全面的安全系统跨站脚本检查:经过严格的参数检查系统,XSS(Cross Site Scripting 攻击)得到了严密防范。防止非法文件上传:仅允许将扩展名在指定扩展名列表中的文件上传到服务器。防止未经授权的访问: 查看全部
网站内容管理系统上传图片(【CMS内容管理系统】GBCMS内容简介内容)
cms内容管理系统简介cms内容管理系统简介cms内容管理系统简介国标cms内容管理系统一、系统简介佳邦内容管理系统(简称as GBcms)是一套针对J2EE网站开发的内容管理软件,集内容策划、创作、写作、审阅、发布等功能于一体,提供交互组件、可视化主题、内容采集、内容检索、采访统计等扩展功能。通过简单易用的WEB界面,实现网站的快速更新。GBcms特点:可视化书写模式,让非技术人员工作更轻松;鉴于读者的管理方式,智能手机和平板电脑等触控设备具有自适应 UI 管理界面;数字资产管理 写作与管理,包括文章、图片、视频、音频、附件、专题、报纸、杂志等;静态与动态页面结合,高性能模板系统,创造性地实现模板的动态功能。业务自动化,包括工作流程和自动化日程管理;丰富的功能组件,包括标注分类、统计分析、SEO搜索等;全面的安全系统,防止非法文件上传,防止未经授权的访问。优秀的扩展性和二次开发可以让软件有更好的未来成长性;二、 主要功能介绍 1. 内置内容类型cms 内置丰富的内容类型: 图片内容类型:支持bmp、jpg、gif、png、tif等常用图片格式。视频内容类型用于视频封面展示和视频在线播放。
支持上传mp4、 3gp、mpg、avi、wmv、flv、rmvb、mkv等常见视频文件格式。附件内容类主要用于文件下载。智能内容组织站点:代表单独的 URL 导入。每个站点都有自己独立的文件夹,收录自己的一套模板文件和资源文件,有自己独立的内容结构和各种配置项。列:每个站点可以区分多个列。栏目是网站策划过程中根据读者习惯和内容属性分类的结果。配置项:SEO配置、准时任务设置、图片水印设置、交互功能模板设置、会员模板设置、广告配置、巡检配置、消息配置、讨论配置、采访统计配置等3.集成文档工作台文章写作:提供全屏编辑器,可以方便地以类似Word的方式书写文章。工作流程和审核:可以将不同的部分设置为不同的审核工作流程。丰富的功能组件广告:以横幅、多媒体动画、文本链接等形式出现在页面的显眼位置。评论和评论:提供一致的评论功能,可以通过留言功能提供反馈和建议。检查民意调查:针对网站经理采集用户的回答生成民意调查或检查在线问卷。统计分析:通过统计分析结果,可以更好的掌握网站的运行状态,
可扩展权限系统组织:代表一个分支机构或业务部门,可根据组织的区域或职能授予不同的权限项;role:代表一个职位,为了方便相同工作职责的用户的一致性,通过设置权限来设置。用户:用户的权限是用户拥有的所有角色的权限的集合,加上单独授予该用户的权限。全面的安全系统跨站脚本检查:经过严格的参数检查系统,XSS(Cross Site Scripting 攻击)得到了严密防范。防止非法文件上传:仅允许将扩展名在指定扩展名列表中的文件上传到服务器。防止未经授权的访问:
网站内容管理系统上传图片(eBayApp中如何为物品刊登添加添加图片的主要图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2022-02-13 22:33
在 eBay 上列出待售商品时,它必须收录至少一张图片。您添加的第一张图片,称为“窗口”图片,出现在搜索结果中的商品标题旁边,是商品信息的主要图片。您最多可以添加 12 张图片。
我们将在 eBay 上保存图像的副本,并将其在已关闭列表中保存最多 90 天。要重新发布商品或为类似商品创建新商品,请重复使用。
如何将图像添加到列表中
要在您的列表中收录图片,请使用我们列表表单中的图片上传器。有时也称为“eBay 图像管理工具”。
从您的计算机上传图像:
在列表表单中,选择添加图像。浏览以查找您需要的图像 - 每张图像不应超过 7 MB。要选择多个文件,请按住 Ctrl 键 (Windows) 或 Command 键 (Mac)。您可以在订单上传后重新安排订单。使用上传器预览中的图标来裁剪、旋转和调整图像的亮度和对比度,然后选择保存。
从 URL 复制图像:
在列表表单中,选择添加图像。选择从 URL 复制图像。输入图像的 URL。您可以选择添加以添加更多项目。添加所需的所有 URL 后,选择导入将它们复制到您的列表中。如何管理和更改图片
您可以前往“我的eBay”或“卖家专区”修改商品数据、调整或更换图片。
对于长期在线列表 - 如果您的替换图片不符合我们的图片要求,请务必在将图片上传到 网站 后使用新 URL 更新您的列表。如果您的列表中的 URL 未更改,我们的系统将无法找到您更新的图像。如果您不使用新 URL 修改列表,您的列表可能会被取消。
在 eBay 应用程序中使用背景移除
在 eBay 应用程序中创建或编辑列表时,您可以使用背景去除功能轻松修饰图像。以下是具体操作:
点击图片进行编辑。单击垃圾桶旁边的删除背景图标。裁剪图片并按继续删除背景。如果需要,可以使用画笔和橡皮擦图标手动绘制或擦除背景。选择保存(适用于 Android)/应用(适用于 iOS),然后选择完成。使用 eBay 图片的提示
以下是一些提示,可确保您的图片最适合买家:
请记住,如果您列出二手物品,则不能使用目录或库存图片。
访问卖家中心了解如何拍摄出色的图片 - 在新窗口或标签中打开
尖端
在某些类别中,图像质量对于销售和其他项目并不重要。车辆配件、汽车、自行车、船只、书籍和门票可能不符合某些图像要求。
添加图片时出现问题
如果您在添加图像时遇到问题,请确保您使用的是可接受的文件格式(JPEG、PNG、GIF、TIFF 或 BMP)。还要检查每个文件的大小是否不超过 7 MB。如果从 URL 复制,图像的大小可以是 12 MB。
其他可能有帮助的提示: 查看全部
网站内容管理系统上传图片(eBayApp中如何为物品刊登添加添加图片的主要图片)
在 eBay 上列出待售商品时,它必须收录至少一张图片。您添加的第一张图片,称为“窗口”图片,出现在搜索结果中的商品标题旁边,是商品信息的主要图片。您最多可以添加 12 张图片。
我们将在 eBay 上保存图像的副本,并将其在已关闭列表中保存最多 90 天。要重新发布商品或为类似商品创建新商品,请重复使用。
如何将图像添加到列表中
要在您的列表中收录图片,请使用我们列表表单中的图片上传器。有时也称为“eBay 图像管理工具”。
从您的计算机上传图像:
在列表表单中,选择添加图像。浏览以查找您需要的图像 - 每张图像不应超过 7 MB。要选择多个文件,请按住 Ctrl 键 (Windows) 或 Command 键 (Mac)。您可以在订单上传后重新安排订单。使用上传器预览中的图标来裁剪、旋转和调整图像的亮度和对比度,然后选择保存。
从 URL 复制图像:
在列表表单中,选择添加图像。选择从 URL 复制图像。输入图像的 URL。您可以选择添加以添加更多项目。添加所需的所有 URL 后,选择导入将它们复制到您的列表中。如何管理和更改图片
您可以前往“我的eBay”或“卖家专区”修改商品数据、调整或更换图片。
对于长期在线列表 - 如果您的替换图片不符合我们的图片要求,请务必在将图片上传到 网站 后使用新 URL 更新您的列表。如果您的列表中的 URL 未更改,我们的系统将无法找到您更新的图像。如果您不使用新 URL 修改列表,您的列表可能会被取消。
在 eBay 应用程序中使用背景移除
在 eBay 应用程序中创建或编辑列表时,您可以使用背景去除功能轻松修饰图像。以下是具体操作:
点击图片进行编辑。单击垃圾桶旁边的删除背景图标。裁剪图片并按继续删除背景。如果需要,可以使用画笔和橡皮擦图标手动绘制或擦除背景。选择保存(适用于 Android)/应用(适用于 iOS),然后选择完成。使用 eBay 图片的提示
以下是一些提示,可确保您的图片最适合买家:
请记住,如果您列出二手物品,则不能使用目录或库存图片。
访问卖家中心了解如何拍摄出色的图片 - 在新窗口或标签中打开
尖端
在某些类别中,图像质量对于销售和其他项目并不重要。车辆配件、汽车、自行车、船只、书籍和门票可能不符合某些图像要求。
添加图片时出现问题
如果您在添加图像时遇到问题,请确保您使用的是可接受的文件格式(JPEG、PNG、GIF、TIFF 或 BMP)。还要检查每个文件的大小是否不超过 7 MB。如果从 URL 复制,图像的大小可以是 12 MB。
其他可能有帮助的提示:
网站内容管理系统上传图片(免费下载或者VIP会员资源能否直接商用?浏览器下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-02-13 11:29
免费下载或者VIP会员资源可以直接商业化吗?
本站所有资源版权归原作者所有。此处提供的资源仅供参考和学习使用,请勿直接用于商业用途。如因商业用途发生版权纠纷,一切责任由用户承担。更多信息请参考VIP介绍。
提示下载完成但无法解压或打开?
最常见的情况是下载不完整:可以将下载的压缩包与网盘容量进行对比。如果小于网盘指示的容量,就是这个原因。这是浏览器下载bug,建议使用百度网盘软件或迅雷下载。如果排除了这种情况,可以在对应资源底部留言,或者联系我们。
在资产介绍文章 中找不到示例图片?
对于会员制、全站源代码、程序插件、网站模板、网页模板等各类素材,文章中用于介绍的图片通常不收录在相应的下载中材料包。这些相关的商业图片需要单独购买,本站不负责(也没有办法)找到来源。某些字体文件也是如此,但某些资产在资产包中会有字体下载链接列表。
付款后无法显示下载地址或无法查看内容?
如果您已经支付成功但网站没有弹出成功提示,请联系站长提供支付信息供您处理
购买此资源后可以退款吗?
源材料是一种虚拟商品,可复制和传播。一经批准,将不接受任何形式的退款或换货请求。购买前请确认您需要的资源 查看全部
网站内容管理系统上传图片(免费下载或者VIP会员资源能否直接商用?浏览器下载)
免费下载或者VIP会员资源可以直接商业化吗?
本站所有资源版权归原作者所有。此处提供的资源仅供参考和学习使用,请勿直接用于商业用途。如因商业用途发生版权纠纷,一切责任由用户承担。更多信息请参考VIP介绍。
提示下载完成但无法解压或打开?
最常见的情况是下载不完整:可以将下载的压缩包与网盘容量进行对比。如果小于网盘指示的容量,就是这个原因。这是浏览器下载bug,建议使用百度网盘软件或迅雷下载。如果排除了这种情况,可以在对应资源底部留言,或者联系我们。
在资产介绍文章 中找不到示例图片?
对于会员制、全站源代码、程序插件、网站模板、网页模板等各类素材,文章中用于介绍的图片通常不收录在相应的下载中材料包。这些相关的商业图片需要单独购买,本站不负责(也没有办法)找到来源。某些字体文件也是如此,但某些资产在资产包中会有字体下载链接列表。
付款后无法显示下载地址或无法查看内容?
如果您已经支付成功但网站没有弹出成功提示,请联系站长提供支付信息供您处理
购买此资源后可以退款吗?
源材料是一种虚拟商品,可复制和传播。一经批准,将不接受任何形式的退款或换货请求。购买前请确认您需要的资源
网站内容管理系统上传图片(WODECMS开源内容管理系统v1.1更新日志|开源)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-02-12 16:02
WODEcms开源内容管理系统v1.1.zip
WODEcms开源内容管理系统简介 Mycms(前身TCcms)是基于自主研发的PHP开发框架开发的内容管理系统。其开发框架设计思想借鉴了java的struts和hibernate框架的一些思想,开发了一套ORM PHP开发框架。具有高效、安全、简单的特点。我的cms设计尽量简单,不是为了追求一些“高级”的技术方案而无计划的采用和叠加,而只是为了简单和适用。作为开发者,进入门槛低,系统扩展性好;已广泛应用于移动开发、电商平台、微信公众平台等领域。功能齐全,满足大中型平台站点的需求。其中,cms只起到吸引新想法的作用。基于这个框架和我的cms系统,可以解决手机APP后台服务、多媒体信息、O2O、电商平台、配送系统、企业办公系统等。、音乐播放、教育软件等领域的发展。. . . WODEcms开源内容管理系统v1. 1 更改日志后台菜单 4 新增微信菜单管理和更新功能 5 优化插件安装流程 6 修复后台上传附件无权限提示 7 优化权限批量生成缓存不更新问题 8 修复问题新闻发布编辑默认栏目选择WODEcms开源内容管理系统的主要特点是多站点和子站点站群支持,模块化;支持多站点,多站点只需要将域名绑定到根目录,一台虚拟主机可以建立N个站点,只要空间足够大。
多语言支持系统自带简体中文、繁体中文和英文,扩展其他语言非常方便。插件功能用于扩展小功能模块,防止繁荣,安装必要的功能,如消息、网站地图、rss订阅等大中型应用的多模块功能,可以通过模块实现,也可以自由安装和卸载。会员资料共享,如论坛模块、房产模块、交友模块等。智能分页只需要调用基类getList方法,直接调用模板中的pagenav对象显示分页,智能URL路由管理类动态、伪静态、纯HTML三种方式在后台切换,后台一键切换,模板或后台智能获取各模块对应内容页或列表页的URL地址。DB读写分离切换读写频繁,容易阻塞需求,可以使用主从库读写分离,mysql类switchDB方式自由切换。高性能扩展可以继承memcache、redis等内存缓存,使用大量数据不用担心数据量足够大时系统无法运行。WODEcms轻巧灵活,修改少许代码即可继续支持业务。功能插件的需求以官方插件为基础,用户可自行开发插件。安全所有数据有严格过滤,支持黑名单系统,并通过Email主动通知被攻击系统。高效WODEcms开源内容管理系统首页WODEcms开源内容管理系统后台管理后台路径:域名/admin.php用户名密码:admin admin123(安装可设置)后台页面相关阅读 类似推荐:站长常用源码
现在下载 查看全部
网站内容管理系统上传图片(WODECMS开源内容管理系统v1.1更新日志|开源)
WODEcms开源内容管理系统v1.1.zip
WODEcms开源内容管理系统简介 Mycms(前身TCcms)是基于自主研发的PHP开发框架开发的内容管理系统。其开发框架设计思想借鉴了java的struts和hibernate框架的一些思想,开发了一套ORM PHP开发框架。具有高效、安全、简单的特点。我的cms设计尽量简单,不是为了追求一些“高级”的技术方案而无计划的采用和叠加,而只是为了简单和适用。作为开发者,进入门槛低,系统扩展性好;已广泛应用于移动开发、电商平台、微信公众平台等领域。功能齐全,满足大中型平台站点的需求。其中,cms只起到吸引新想法的作用。基于这个框架和我的cms系统,可以解决手机APP后台服务、多媒体信息、O2O、电商平台、配送系统、企业办公系统等。、音乐播放、教育软件等领域的发展。. . . WODEcms开源内容管理系统v1. 1 更改日志后台菜单 4 新增微信菜单管理和更新功能 5 优化插件安装流程 6 修复后台上传附件无权限提示 7 优化权限批量生成缓存不更新问题 8 修复问题新闻发布编辑默认栏目选择WODEcms开源内容管理系统的主要特点是多站点和子站点站群支持,模块化;支持多站点,多站点只需要将域名绑定到根目录,一台虚拟主机可以建立N个站点,只要空间足够大。
多语言支持系统自带简体中文、繁体中文和英文,扩展其他语言非常方便。插件功能用于扩展小功能模块,防止繁荣,安装必要的功能,如消息、网站地图、rss订阅等大中型应用的多模块功能,可以通过模块实现,也可以自由安装和卸载。会员资料共享,如论坛模块、房产模块、交友模块等。智能分页只需要调用基类getList方法,直接调用模板中的pagenav对象显示分页,智能URL路由管理类动态、伪静态、纯HTML三种方式在后台切换,后台一键切换,模板或后台智能获取各模块对应内容页或列表页的URL地址。DB读写分离切换读写频繁,容易阻塞需求,可以使用主从库读写分离,mysql类switchDB方式自由切换。高性能扩展可以继承memcache、redis等内存缓存,使用大量数据不用担心数据量足够大时系统无法运行。WODEcms轻巧灵活,修改少许代码即可继续支持业务。功能插件的需求以官方插件为基础,用户可自行开发插件。安全所有数据有严格过滤,支持黑名单系统,并通过Email主动通知被攻击系统。高效WODEcms开源内容管理系统首页WODEcms开源内容管理系统后台管理后台路径:域名/admin.php用户名密码:admin admin123(安装可设置)后台页面相关阅读 类似推荐:站长常用源码
现在下载
网站内容管理系统上传图片(网站后台怎么批量上传、管理物料的便捷功能吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-02-11 21:00
不久前,有用户回复我们的回访:“你们LTD的系统后台真的好用,但是每次都要大批量上传素材,实际操作太费时间了,你们做不开发批量处理功能?
相信很多使用过LTD营销中心的用户都有过类似的想法。这个内容上传和素材管理功能使用方便,但是每个素材都需要手动上传。一旦数量增加,将非常浪费时间。
对于大多数运营商来说,手动逐个上传材料是一个耗时的过程。这些上传任务其实都是一些“机械化”的操作,那我们为什么不“批量化”呢?
别告诉我,LTD营销中心真的有批量上传和管理资料的便捷功能!
网站如何在后台批量上传文章等内容?
批量上传材料有两种方式:
首先是绑定微信公众号,将公众号设置为公众号。公众号同步文章后,系统后台可以将更新后的文章批量上传到官方微信中心。在系统中。
第二种方法是使用模板表单批量上传。首先,我们打开待上传内容的上传界面。以文章为例,点击“内容-文章”,然后点击“批量上传”,下载上传模板。
然后我们需要根据模板表格的要求填写相应的内容。如果为空,则表示可选,可以不填直接上传;
填写好后保存文件,然后在官方微中心选择对应文件上传即可。
注意:如果文章的数量很大,系统后台会占用一定的时间,我们可以耐心等待。
上传完成后,官方微中心右上角会自动弹出完成信息,方便我们确认任务进度。
除了上传文章,其他内容素材也可以批量处理。
那么素材库中的图片和视频太多了,如何批量管理,快速筛选出目标文件呢?
对此,我们可以通过素材库中图片和视频的“分组”功能来实现批量管理。以图片素材为例:
首先,我们可以根据自己的实际需要创建常用的图片组;
之后,我们记得每次上传前在上传前选择对应的分组,这样上传的图片就会自动归类到对应的分组中;
然后,当我们需要找到具体的素材调用素材库时,可以直接按组进行搜索,无需逐个查看。
此外,分组功能还支持批量添加、移动和删除,方便操作者进行内容批量操作,进一步提高效率。
批量添加
批量搬家
批量删除
熟练使用LTD官方微中心的物料批处理功能,至少可以让工作效率翻倍!快点打开自己的官方微中心试试吧! 查看全部
网站内容管理系统上传图片(网站后台怎么批量上传、管理物料的便捷功能吗?)
不久前,有用户回复我们的回访:“你们LTD的系统后台真的好用,但是每次都要大批量上传素材,实际操作太费时间了,你们做不开发批量处理功能?
相信很多使用过LTD营销中心的用户都有过类似的想法。这个内容上传和素材管理功能使用方便,但是每个素材都需要手动上传。一旦数量增加,将非常浪费时间。
对于大多数运营商来说,手动逐个上传材料是一个耗时的过程。这些上传任务其实都是一些“机械化”的操作,那我们为什么不“批量化”呢?
别告诉我,LTD营销中心真的有批量上传和管理资料的便捷功能!
网站如何在后台批量上传文章等内容?
批量上传材料有两种方式:
首先是绑定微信公众号,将公众号设置为公众号。公众号同步文章后,系统后台可以将更新后的文章批量上传到官方微信中心。在系统中。

第二种方法是使用模板表单批量上传。首先,我们打开待上传内容的上传界面。以文章为例,点击“内容-文章”,然后点击“批量上传”,下载上传模板。

然后我们需要根据模板表格的要求填写相应的内容。如果为空,则表示可选,可以不填直接上传;

填写好后保存文件,然后在官方微中心选择对应文件上传即可。

注意:如果文章的数量很大,系统后台会占用一定的时间,我们可以耐心等待。

上传完成后,官方微中心右上角会自动弹出完成信息,方便我们确认任务进度。
除了上传文章,其他内容素材也可以批量处理。
那么素材库中的图片和视频太多了,如何批量管理,快速筛选出目标文件呢?
对此,我们可以通过素材库中图片和视频的“分组”功能来实现批量管理。以图片素材为例:
首先,我们可以根据自己的实际需要创建常用的图片组;

之后,我们记得每次上传前在上传前选择对应的分组,这样上传的图片就会自动归类到对应的分组中;

然后,当我们需要找到具体的素材调用素材库时,可以直接按组进行搜索,无需逐个查看。

此外,分组功能还支持批量添加、移动和删除,方便操作者进行内容批量操作,进一步提高效率。

批量添加

批量搬家

批量删除
熟练使用LTD官方微中心的物料批处理功能,至少可以让工作效率翻倍!快点打开自己的官方微中心试试吧!
网站内容管理系统上传图片( 从零实现一款图片/文件上传组件以及扩展出更强大的上传方案)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-02-11 08:14
从零实现一款图片/文件上传组件以及扩展出更强大的上传方案)
前言
图片/文件上传组是企业项目开发中不可缺少的环节之一。任何涉及用户模块的东西都会有图像/文件上传要求。也是很多第三方组件库(ant design、element ui)中的基础组件。一.接下来,笔者将带大家从零开始实现一个图片/文件上传组件,扩展一个更强大的上传组件。
你会得到文字
作为前端工程师,解决项目问题是我们的基本职责之一。我们可以利用我们所掌握的知识来解决项目开发中的问题和需求。这也是我们职业生涯要经历的第一个阶段,即——适应期。想要继续晋级,就需要不断的打怪升级,掌握各种技能,这样以后遇到问题的时候,才能用最好的办法高效的解决问题,也就是第二阶段——发展期。
为了更快地进入发展期,我们需要不断提高我们技术的深度和广度,可以纵向横向考虑问题的性质,提出多种解决问题的方案,最终选择一个最优的解决方案来实现。为此,我们需要对问题进行深入思考和回顾。接下来,笔者将介绍几种常用的图片上传方案,以扩大大家的视野。
1. 常用图片上传方案
从web1.0时代开始,最常用的上传方案就是form表单。我们只需要在表单中编写各种输入(输入元素),并定义上传服务器地址(action)即可,表单可以类似如下:
在 XHR 技术还没有普及的时候,我们大多数人都会选择上面的方案。唯一的缺点是提交后页面会刷新,用户体验不是很好,可能会造成部分数据丢失,不过还是有解决办法的,就是form+iframe技术。
1.1表单+iframe解决方案
form+iframe方案的基本思想是我们的提交动作是在父页面触发的,但是form表单指向一个iframe,可以实现部分刷新。现在有些场景还在使用这个方案,具体原理如下:
以上两种方案都可以实现传统表单提交下的局部刷新功能,但是第一种方案需要单独维护iframe表单,所以我一般使用第二种方案,兼容性可以达到IE9(虽然是现在兼容IE浏览器的不多,但还是需要了解)
1.2 ajax + formData 方案
在 XHR 盛行之后,我们可以很方便地使用 ajax 来实现异步请求。对于文件上传,我们也可以更加灵活的使用ajax和formData,逐步摆脱对原生form的依赖。
FormData 对象用于将数据编译成键值对,以便使用 XMLHttpRequest 发送数据。它主要用于发送表单数据,但也可用于发送键控数据,与表单无关。如果表单的enctype属性设置为multipart/form-data,则使用表单的submit()方法发送数据,使发送的数据具有相同的表单。
我们先来看一个使用formData上传文件的简单例子:
let formData = new FormData();
// HTML 文件类型input,由用户选择
formData.append("userfile", fileInputElement.files[0]);
let request = new XMLHttpRequest();
request.open("POST", "http://http://io.nainor.com/h5/form");
request.send(formData);
以上仅5行代码就实现了通过formData将文件上传到服务器。不是很简单吗?作者以前的文章。
实现多文件上传也很简单。这里我们以 axios 为例。具体实现如下:
const formData = new FormData()
for(let i=0; i< files.length; i++) {
formData.append(`file_${i+1}`, files[i].file)
}
axios({
method: 'post',
url: '/files/upload/tx',
data: formData,
headers: {
'Content-Type': 'multipart/form-data'
}
});
这里需要注意的是,对于多文件上传,必须在请求的http头中将Content-Type设置为multipart/form-data。当然,您也可以基于以上原则,实现更符合您业务需求的文件上传组件,如预览、限流等。
1.3 第三方组件实现
为了更高效快速的开展业务,有时我们可以选择第三方比较成熟的方案,比如antd的上传组件,比如element ui的上传组件,这里笔者总结了几个比较实用强大的解决方案,你可以感受一下:
antd/element 的上传组件
FilePond 可以上传任何内容,并且能够优化图像以加快上传速度,同时提供流畅的用户体验
Web Uploader 百度WebFE(FEX)团队开发了一个基于HTML5并辅以FLASH的简单现代文件上传组件
vue-simple-uploader 一个强大漂亮的基于vue的文件上传组件
我们可以通过上面提供的第三方组件库,结合自己服务器的配置,轻松实现一个强大的上传组件。
2. 将裁剪功能集成到图片上传组件中
对于图片上传组件,我们往往无法确定用户上传的是什么,所以需要提前进行限制,比如限制图片大小、图片格式、图片比例等,以满足我们的业务标准。图片大小和图片格式的限制很容易实现,但是对于图片比例,我们不能指望用户来处理这个,因为这会大大增加用户使用网站的负担,所以我们可以提供一个函数允许用户在线剪切图像。如下所示:
以上截图来自H5-Dooring在线编辑器的图片上传组件。用户上传后,我们会出现图片裁剪界面。我们将指定图像的比例并允许用户自由裁剪。笔者将使用基于antd的上传组件配合antd-img-crop带你实现在线图片裁剪功能。具体代码实现如下:
import React, { useState } from 'react';
import { Upload } from 'antd';
import ImgCrop from 'antd-img-crop';
const Demo = () => {
const [fileList, setFileList] = useState([
{
uid: '-1',
name: 'image.png',
status: 'done',
url: 'https://zos.alipayobjects.com/ ... 39%3B,
},
]);
const onChange = ({ fileList: newFileList }) => {
setFileList(newFileList);
};
const onPreview = async file => {
let src = file.url;
if (!src) {
src = await new Promise(resolve => {
const reader = new FileReader();
reader.readAsDataURL(file.originFileObj);
reader.onload = () => resolve(reader.result);
});
}
const image = new Image();
image.src = src;
const imgWindow = window.open(src);
imgWindow.document.write(image.outerHTML);
};
return (
{fileList.length < 5 && '+ Upload'}
);
};
ReactDOM.render(, mountNode);
以上只是裁剪和上传图片的一个基本示例。当然,antd-img-crop 也提供了更灵活的配置,方便我们设计更灵活、更强大的裁剪效果。当然,我们也可以使用 react-cropper 来实现,它提供了更灵活的裁剪控制和实时裁剪预览功能,如下图所示:
3. 内容平台/可视化平台下的图像自治
对于内容平台或可视化平台来说,单纯的上传图片并不能满足用户的需求,因为内容/可视化平台更注重图片的选择和使用,对图片的要求很高。用户对内容发布或视觉设计的需求,此类平台往往提供图片素材库功能。用户可以在素材库中搜索海量图片来满足自己的需求,往往这样更能留住用户,增加用户粘性。
基于以上场景,产品经理经常会提出以下需求:能否提供可选方案,让用户自行上传图片或使用我们提供的图片库资源?这时候,有经验的前端经常会说:安排!
在设计这个功能之前,我们经常会参考其他现有的实现。这里我们举几个例子,如下图所示:
在上述情况下,我们可以发现用户上传图片的时候有两个可选的选项,一个是本地上传,一个是直接从图片库中选择,所以我们的方案类似,可以打包图片库统一上传到文件中。作为组件中的通用功能,也可以组合封装,每个可以单独使用,也可以组合使用。
对于H5-Dooring对图片库的封装,是作为通用服务实现的,即每当使用上传组件时,都会有一个可选择的图片库选择按钮。实现方案也很简单,就是在上传组件中间扩展一层,使用Modal+Tab做图片选择界面,选择完成后手动设置图片的地址给上传组件. 代码如下:
handleImgSelected= () => {
const fileList = [
{
uid: uuid(8, 16),
name: 'h5-dooring图片库',
status: 'done',
url: this.state.curSelectedImg,
},
];
this.props.onChange && this.props.onChange(fileList);
this.setState({ fileList, wallModalVisible: false });
};
这里使用antd的表单组件的受控方式。
4. 图片上传组件扩展
上述方案对于基本的使用场景来说已经足够了,但是如果是内容网站或者可视化搭建平台,由于我们的配置随时可能下发到公网,这就涉及到内容安全问题。一旦用户配置非法图片信息,平台可能会受到牵连,因此我们还需要提供完善的审核机制。例如,用户配置或发布内容后,需要经过审核才能正式上线发布。,但是完全依靠人工审核效率相对较低,所以这时候我们需要寻找机器自动化审核的解决方案。比如阿里云和腾讯云提供了图像识别等服务,我们可以将这些服务集成到我们的组件中。,实现真正的业务自治,
另一个需求是用户对上传的图片有编辑需求,我们也可以提供图片在线编辑功能,类似如下方案:
我们可以赋予用户设计水印的能力,并为他们选择的图片添加水印。这不是更有趣吗?
5. 总结
上述教程的作者已经集成到H5-Dooring中。对于一些比较复杂的交互功能,也可以通过合理的设计来实现,大家可以自行探索研究。
github地址:H5在线编辑器H5-Dooring
最后
如果想学习更多的前端知识和实战如H5游戏、webpack、node、gulp、css3、javascript、nodeJS、canvas数据可视化等,欢迎大家在“趣前端- end”,一起探索前端的边界。 查看全部
网站内容管理系统上传图片(
从零实现一款图片/文件上传组件以及扩展出更强大的上传方案)
前言
图片/文件上传组是企业项目开发中不可缺少的环节之一。任何涉及用户模块的东西都会有图像/文件上传要求。也是很多第三方组件库(ant design、element ui)中的基础组件。一.接下来,笔者将带大家从零开始实现一个图片/文件上传组件,扩展一个更强大的上传组件。
你会得到文字
作为前端工程师,解决项目问题是我们的基本职责之一。我们可以利用我们所掌握的知识来解决项目开发中的问题和需求。这也是我们职业生涯要经历的第一个阶段,即——适应期。想要继续晋级,就需要不断的打怪升级,掌握各种技能,这样以后遇到问题的时候,才能用最好的办法高效的解决问题,也就是第二阶段——发展期。
为了更快地进入发展期,我们需要不断提高我们技术的深度和广度,可以纵向横向考虑问题的性质,提出多种解决问题的方案,最终选择一个最优的解决方案来实现。为此,我们需要对问题进行深入思考和回顾。接下来,笔者将介绍几种常用的图片上传方案,以扩大大家的视野。
1. 常用图片上传方案
从web1.0时代开始,最常用的上传方案就是form表单。我们只需要在表单中编写各种输入(输入元素),并定义上传服务器地址(action)即可,表单可以类似如下:
在 XHR 技术还没有普及的时候,我们大多数人都会选择上面的方案。唯一的缺点是提交后页面会刷新,用户体验不是很好,可能会造成部分数据丢失,不过还是有解决办法的,就是form+iframe技术。
1.1表单+iframe解决方案
form+iframe方案的基本思想是我们的提交动作是在父页面触发的,但是form表单指向一个iframe,可以实现部分刷新。现在有些场景还在使用这个方案,具体原理如下:
以上两种方案都可以实现传统表单提交下的局部刷新功能,但是第一种方案需要单独维护iframe表单,所以我一般使用第二种方案,兼容性可以达到IE9(虽然是现在兼容IE浏览器的不多,但还是需要了解)
1.2 ajax + formData 方案
在 XHR 盛行之后,我们可以很方便地使用 ajax 来实现异步请求。对于文件上传,我们也可以更加灵活的使用ajax和formData,逐步摆脱对原生form的依赖。
FormData 对象用于将数据编译成键值对,以便使用 XMLHttpRequest 发送数据。它主要用于发送表单数据,但也可用于发送键控数据,与表单无关。如果表单的enctype属性设置为multipart/form-data,则使用表单的submit()方法发送数据,使发送的数据具有相同的表单。
我们先来看一个使用formData上传文件的简单例子:
let formData = new FormData();
// HTML 文件类型input,由用户选择
formData.append("userfile", fileInputElement.files[0]);
let request = new XMLHttpRequest();
request.open("POST", "http://http://io.nainor.com/h5/form";);
request.send(formData);
以上仅5行代码就实现了通过formData将文件上传到服务器。不是很简单吗?作者以前的文章。
实现多文件上传也很简单。这里我们以 axios 为例。具体实现如下:
const formData = new FormData()
for(let i=0; i< files.length; i++) {
formData.append(`file_${i+1}`, files[i].file)
}
axios({
method: 'post',
url: '/files/upload/tx',
data: formData,
headers: {
'Content-Type': 'multipart/form-data'
}
});
这里需要注意的是,对于多文件上传,必须在请求的http头中将Content-Type设置为multipart/form-data。当然,您也可以基于以上原则,实现更符合您业务需求的文件上传组件,如预览、限流等。
1.3 第三方组件实现
为了更高效快速的开展业务,有时我们可以选择第三方比较成熟的方案,比如antd的上传组件,比如element ui的上传组件,这里笔者总结了几个比较实用强大的解决方案,你可以感受一下:
antd/element 的上传组件
FilePond 可以上传任何内容,并且能够优化图像以加快上传速度,同时提供流畅的用户体验
Web Uploader 百度WebFE(FEX)团队开发了一个基于HTML5并辅以FLASH的简单现代文件上传组件
vue-simple-uploader 一个强大漂亮的基于vue的文件上传组件
我们可以通过上面提供的第三方组件库,结合自己服务器的配置,轻松实现一个强大的上传组件。
2. 将裁剪功能集成到图片上传组件中
对于图片上传组件,我们往往无法确定用户上传的是什么,所以需要提前进行限制,比如限制图片大小、图片格式、图片比例等,以满足我们的业务标准。图片大小和图片格式的限制很容易实现,但是对于图片比例,我们不能指望用户来处理这个,因为这会大大增加用户使用网站的负担,所以我们可以提供一个函数允许用户在线剪切图像。如下所示:
以上截图来自H5-Dooring在线编辑器的图片上传组件。用户上传后,我们会出现图片裁剪界面。我们将指定图像的比例并允许用户自由裁剪。笔者将使用基于antd的上传组件配合antd-img-crop带你实现在线图片裁剪功能。具体代码实现如下:
import React, { useState } from 'react';
import { Upload } from 'antd';
import ImgCrop from 'antd-img-crop';
const Demo = () => {
const [fileList, setFileList] = useState([
{
uid: '-1',
name: 'image.png',
status: 'done',
url: 'https://zos.alipayobjects.com/ ... 39%3B,
},
]);
const onChange = ({ fileList: newFileList }) => {
setFileList(newFileList);
};
const onPreview = async file => {
let src = file.url;
if (!src) {
src = await new Promise(resolve => {
const reader = new FileReader();
reader.readAsDataURL(file.originFileObj);
reader.onload = () => resolve(reader.result);
});
}
const image = new Image();
image.src = src;
const imgWindow = window.open(src);
imgWindow.document.write(image.outerHTML);
};
return (
{fileList.length < 5 && '+ Upload'}
);
};
ReactDOM.render(, mountNode);
以上只是裁剪和上传图片的一个基本示例。当然,antd-img-crop 也提供了更灵活的配置,方便我们设计更灵活、更强大的裁剪效果。当然,我们也可以使用 react-cropper 来实现,它提供了更灵活的裁剪控制和实时裁剪预览功能,如下图所示:
3. 内容平台/可视化平台下的图像自治
对于内容平台或可视化平台来说,单纯的上传图片并不能满足用户的需求,因为内容/可视化平台更注重图片的选择和使用,对图片的要求很高。用户对内容发布或视觉设计的需求,此类平台往往提供图片素材库功能。用户可以在素材库中搜索海量图片来满足自己的需求,往往这样更能留住用户,增加用户粘性。
基于以上场景,产品经理经常会提出以下需求:能否提供可选方案,让用户自行上传图片或使用我们提供的图片库资源?这时候,有经验的前端经常会说:安排!
在设计这个功能之前,我们经常会参考其他现有的实现。这里我们举几个例子,如下图所示:
在上述情况下,我们可以发现用户上传图片的时候有两个可选的选项,一个是本地上传,一个是直接从图片库中选择,所以我们的方案类似,可以打包图片库统一上传到文件中。作为组件中的通用功能,也可以组合封装,每个可以单独使用,也可以组合使用。
对于H5-Dooring对图片库的封装,是作为通用服务实现的,即每当使用上传组件时,都会有一个可选择的图片库选择按钮。实现方案也很简单,就是在上传组件中间扩展一层,使用Modal+Tab做图片选择界面,选择完成后手动设置图片的地址给上传组件. 代码如下:
handleImgSelected= () => {
const fileList = [
{
uid: uuid(8, 16),
name: 'h5-dooring图片库',
status: 'done',
url: this.state.curSelectedImg,
},
];
this.props.onChange && this.props.onChange(fileList);
this.setState({ fileList, wallModalVisible: false });
};
这里使用antd的表单组件的受控方式。
4. 图片上传组件扩展
上述方案对于基本的使用场景来说已经足够了,但是如果是内容网站或者可视化搭建平台,由于我们的配置随时可能下发到公网,这就涉及到内容安全问题。一旦用户配置非法图片信息,平台可能会受到牵连,因此我们还需要提供完善的审核机制。例如,用户配置或发布内容后,需要经过审核才能正式上线发布。,但是完全依靠人工审核效率相对较低,所以这时候我们需要寻找机器自动化审核的解决方案。比如阿里云和腾讯云提供了图像识别等服务,我们可以将这些服务集成到我们的组件中。,实现真正的业务自治,
另一个需求是用户对上传的图片有编辑需求,我们也可以提供图片在线编辑功能,类似如下方案:
我们可以赋予用户设计水印的能力,并为他们选择的图片添加水印。这不是更有趣吗?
5. 总结
上述教程的作者已经集成到H5-Dooring中。对于一些比较复杂的交互功能,也可以通过合理的设计来实现,大家可以自行探索研究。
github地址:H5在线编辑器H5-Dooring
最后
如果想学习更多的前端知识和实战如H5游戏、webpack、node、gulp、css3、javascript、nodeJS、canvas数据可视化等,欢迎大家在“趣前端- end”,一起探索前端的边界。
网站内容管理系统上传图片( 您可以从Shopify中的文件页面上传、管理并删除文件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 230 次浏览 • 2022-02-11 00:22
您可以从Shopify中的文件页面上传、管理并删除文件)
您可以从 Shopify 的文件页面上传、管理和删除文件。
将文件上传到 Shopify 的原因包括:
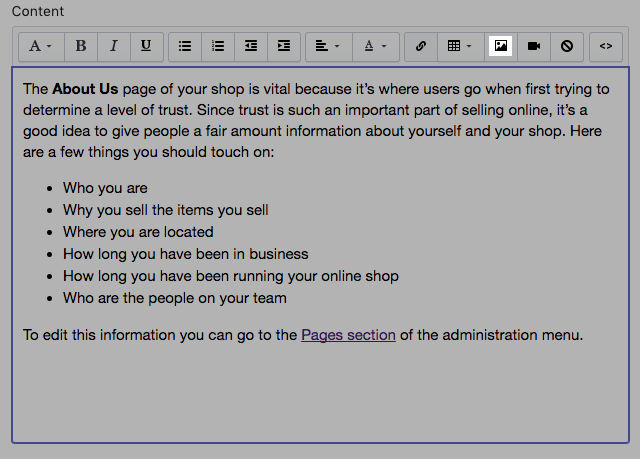
您想将图像添加到您的网页、博客文章、产品页面或采集页面的内容中。
您想通过添加图片或徽标来自定义模板。
您希望提供客户可以下载的文件。
在大多数情况下,将内容添加到网页、博客文章、产品页面或采集页面时,直接上传图像文件会更容易。另外,自定义主题时可以直接上传图片。
上传图片后,您可以从文件页面复制其 URL。如果您希望文件可供下载,您需要将文件上传到 Shopify 中的文件页面,然后在页面内容或在线商店的 网站 地图中添加指向该文件的链接。
提示:添加或编辑产品或集合时,您可以添加产品的图像或集合的图像。直接从产品或产品系列详情页面上传的图片不会出现在文件中。
文件要求和类型
Shopify 接受 .jpg、.png 和 .gif 图像文件类型,以及所有主要的视频文件类型(例如 .mp4 和 .mov)。如果您上传 .svg 图像文件,它们将被转换为 .png。产品图片、页面和博客文章 的最佳文件类型是 .jpg。徽标、边框和装饰的最佳文件类型是 .png。
使用试用会员时无法上传视频文件。
每个文件需要小于 20 MB 才能上传到 Shopify。
在文件页面上传文件
您可以在文件页面上将文件上传到 Shopify。
如果您希望客户能够下载文件,您需要将文件上传到 Shopify 的文件页面,然后在页面内容或在线商店的 网站 地图中添加指向该文件的链接。
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击上传文件。
选择一个或多个要上传的文件。单击打开。
注意:您不需要将任何文件上传到站点的根文件夹。如果您想使用第三方服务(例如 Google Search Console)验证您的 网站,请改用元标记方法。
将图像文件上传到您的在线商店内容
如果您使用富文本编辑器上传图片,图片将显示在产品或集合描述中,在网页或博客的页面内容中文章。例如,您可以将特定供应商的徽标上传到产品描述中。使用富文本编辑器上传图片时,您可以在 Shopify 的文件页面上管理图片。
您还可以将上传的产品图片或图片文件添加到页面内容中。
提示:添加或编辑产品或集合时,您可以添加产品的图像或集合的图像。
步:
在您的 Shopify 后台中,单击您要向其添加图片的产品、产品系列、网页或博客文章。
在富文本编辑器中,将光标放在您希望图像出现在内容中的位置。
点击插入图片:
单击上传文件。
选择您的图像,然后选择图像尺寸。
可选:添加图像替代文本有助于 SEO。
单击插入图片可在内容中的光标位置添加图片。
将图像添加到产品或产品系列描述、网页或博客后,您可以使用富文本编辑器将其移动到内容中的其他位置。此外,您可以更改图像的大小、文本环绕和对齐方式、编辑图像 URL,或者添加或编辑图像替代文本。了解有关富文本编辑器的更多信息。
搜索文件
您可以从文件页面搜索文件。除了搜索文件名之外,您还可以搜索某种类型的文件,例如 .jpg 或 .pdf。
步:
在您的 Shopify 后台中,转到设置 > 文件。
在搜索栏中,输入全部或部分文件名,或输入您要查找的文件扩展名(例如,.jpg 或 .pdf)。符合搜索条件的文件按字母数字顺序显示。
如果要保存搜索结果,请单击保存此搜索。
按大小过滤文件
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击过滤文件下拉菜单。
在第一个下拉菜单中,选择 MB。
在第二个和第三个过滤器字段中,选择大于或小于,然后输入一个值。
单击添加过滤器以显示所有符合过滤器的文件。
更改文件列表的排序顺序
默认情况下,最近创建的文件首先显示,最旧的文件最后显示。
如果要更改排序顺序,可以按字母顺序或大小对文件进行排序。
步:
在您的 Shopify 后台中,转到设置 > 文件。
选择一个排序选项:
- 单击文件以按名称按字母顺序从 A 到 Z 过滤文件。- 单击大小按文件大小排序(从大到小)。
如果要反转排序顺序,请再次单击文件或大小。
编辑文件
如果您需要对图片或文档进行更改,请使用文档编辑软件重新上传文件。
删除文件
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击要删除的文件旁边的垃圾桶。
单击删除以确认。
注意:您可以使用批量操作一次删除多个文件。(来源:Shopify) 查看全部
网站内容管理系统上传图片(
您可以从Shopify中的文件页面上传、管理并删除文件)

您可以从 Shopify 的文件页面上传、管理和删除文件。
将文件上传到 Shopify 的原因包括:
您想将图像添加到您的网页、博客文章、产品页面或采集页面的内容中。
您想通过添加图片或徽标来自定义模板。
您希望提供客户可以下载的文件。
在大多数情况下,将内容添加到网页、博客文章、产品页面或采集页面时,直接上传图像文件会更容易。另外,自定义主题时可以直接上传图片。
上传图片后,您可以从文件页面复制其 URL。如果您希望文件可供下载,您需要将文件上传到 Shopify 中的文件页面,然后在页面内容或在线商店的 网站 地图中添加指向该文件的链接。
提示:添加或编辑产品或集合时,您可以添加产品的图像或集合的图像。直接从产品或产品系列详情页面上传的图片不会出现在文件中。
文件要求和类型
Shopify 接受 .jpg、.png 和 .gif 图像文件类型,以及所有主要的视频文件类型(例如 .mp4 和 .mov)。如果您上传 .svg 图像文件,它们将被转换为 .png。产品图片、页面和博客文章 的最佳文件类型是 .jpg。徽标、边框和装饰的最佳文件类型是 .png。
使用试用会员时无法上传视频文件。
每个文件需要小于 20 MB 才能上传到 Shopify。
在文件页面上传文件
您可以在文件页面上将文件上传到 Shopify。
如果您希望客户能够下载文件,您需要将文件上传到 Shopify 的文件页面,然后在页面内容或在线商店的 网站 地图中添加指向该文件的链接。
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击上传文件。
选择一个或多个要上传的文件。单击打开。
注意:您不需要将任何文件上传到站点的根文件夹。如果您想使用第三方服务(例如 Google Search Console)验证您的 网站,请改用元标记方法。
将图像文件上传到您的在线商店内容
如果您使用富文本编辑器上传图片,图片将显示在产品或集合描述中,在网页或博客的页面内容中文章。例如,您可以将特定供应商的徽标上传到产品描述中。使用富文本编辑器上传图片时,您可以在 Shopify 的文件页面上管理图片。
您还可以将上传的产品图片或图片文件添加到页面内容中。
提示:添加或编辑产品或集合时,您可以添加产品的图像或集合的图像。
步:
在您的 Shopify 后台中,单击您要向其添加图片的产品、产品系列、网页或博客文章。
在富文本编辑器中,将光标放在您希望图像出现在内容中的位置。
点击插入图片:

单击上传文件。
选择您的图像,然后选择图像尺寸。
可选:添加图像替代文本有助于 SEO。
单击插入图片可在内容中的光标位置添加图片。
将图像添加到产品或产品系列描述、网页或博客后,您可以使用富文本编辑器将其移动到内容中的其他位置。此外,您可以更改图像的大小、文本环绕和对齐方式、编辑图像 URL,或者添加或编辑图像替代文本。了解有关富文本编辑器的更多信息。
搜索文件
您可以从文件页面搜索文件。除了搜索文件名之外,您还可以搜索某种类型的文件,例如 .jpg 或 .pdf。
步:
在您的 Shopify 后台中,转到设置 > 文件。
在搜索栏中,输入全部或部分文件名,或输入您要查找的文件扩展名(例如,.jpg 或 .pdf)。符合搜索条件的文件按字母数字顺序显示。
如果要保存搜索结果,请单击保存此搜索。
按大小过滤文件
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击过滤文件下拉菜单。
在第一个下拉菜单中,选择 MB。
在第二个和第三个过滤器字段中,选择大于或小于,然后输入一个值。
单击添加过滤器以显示所有符合过滤器的文件。
更改文件列表的排序顺序
默认情况下,最近创建的文件首先显示,最旧的文件最后显示。
如果要更改排序顺序,可以按字母顺序或大小对文件进行排序。
步:
在您的 Shopify 后台中,转到设置 > 文件。
选择一个排序选项:
- 单击文件以按名称按字母顺序从 A 到 Z 过滤文件。- 单击大小按文件大小排序(从大到小)。
如果要反转排序顺序,请再次单击文件或大小。
编辑文件
如果您需要对图片或文档进行更改,请使用文档编辑软件重新上传文件。
删除文件
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击要删除的文件旁边的垃圾桶。
单击删除以确认。
注意:您可以使用批量操作一次删除多个文件。(来源:Shopify)
网站内容管理系统上传图片(24.支持文章的发布时间修改功能,以便应对不同的工作环境需求)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-09 08:05
24.支持文章的发布时间修改功能,满足不同工作环境的需求。
25.系统和默认模板都集成了二维码分享功能。点击分享图标,弹出二维码窗口,手机扫码查看当前页面内容,如首页、栏目页、文章等。采用响应式布局,页面自动适应手机和PC。
26.★具有深度访问记录和统计功能。站点、每个栏目、每个文章都有独立的访问IP记录节点模块,可以完成站点开通以来各节点的年、季、月、周、日、小时统计和报表功能. 可获取站点、各栏目、各文章的访问IP量和阅读量,并可生成独立报表。
27.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键词检索、全文检索、组合检索等,使关键词在搜索结果中突出显示。文章发布后会产生相应的文件请求,避免查询数据库过多导致服务器阻塞。
28.首页、栏目页面和文章页面均采用HTML静态措施。静态文件是真正的静态方法。文章审核通过时会自动生成html文件,取消审核状态后会自动删除html文件。自动检测文章编辑者的用户权限,以便编辑后及时更改审阅状态,自动为审核通过的文章生成HTML文件。所有生成的静态文件都可以重新生成。
29.★具有相册功能。可以使用相册功能做专题、个人主页、工作室、博客等。
30.专辑有追随和粉丝功能。
31.★专辑可以多人开发设计。
32.★相册中的文章具有历史操作记录功能。如果您对修改后的 文章 不满意,可以回退到历史记录中的 文章 内容状态。可以实时对比文章在线当前内容和历史记录的差异。
33.支持最高权限后台登录的限制登录IP功能。IP或IP范围可以灵活设置,可以同时设置多个IP和IP范围的任意组合。
34.★忘记后台登录密码时,支持临时配置文件获取用户名密码登录方式。
35.拥有完善的模板管理系统。您可以自由导入、下载和修改模板文件。可以有多个模板,可以一键切换网站使用的模板。
36.★具备云模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己发布的模板设置为收费状态,通过其他平台收费后发送一次性密钥给需要下载的用户。
37.★充分保护模板创作者的版权。只有在上传的服务器上,才能操作云端对应的模板。
38.★用户上传下载模板均为一键操作,静音传输。无需通过浏览器选择模板和上传资源文件,也无需通过浏览器的下载功能获取模板再导入。用户确认上传后,网站后台会将用户的模板和使用过的资源文件(包括图片、js文件、css文件等)打包压缩,静默上传。当用户在模板市场中获取模板时,也是静默下载的。完成后网站后台会自动解压到指定位置,自动导入网站系统。用户下载后只需点击设置为默认模板即可。而已。
39.模板编辑模块采用新型智能标签,大大提高了容错率和可读性。
40.★具有网站状态监控功能。可以在后台查看服务器的状态,可以查看Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。网站 可以在后台重新启动。您可以通过时间表流量计查看当天、昨天和平均数据。
41.★您可以通过管理后台生成的二维码打开一个加密的网站情境手机界面。除了以上信息,您还可以获得最新发布列表、最新访问、最热门文章信息和最近评论内容。
42.后台可以查看或删除操作日志。
43.可以在后台查看和修改相关资源文件。
变更日志
Lerx 开源 网站内容管理系统(cms) v6.5 bulid0626 更新日志:
1.配置文件config.properties中添加highest.level.of.security项,取值为0或1,为1时勾选非后台帐号,但需要在浏览器中输入,这是保护后台地址的重要参数。
2.修改列后,页面刷新进行智能判断,加快列缓存的刷新速度。
3.在列列表页面添加了刷新缓存图标按钮。
4.修复了特定列模板无效的问题。
5.在列中选择模板时添加“下级强制”。如果必须,从属列也使用此列的模板。
6.修复了修改列后自动刷新没有效果的问题。
7.文章增加了文章历史ID搜索功能
8.专辑背景文章列表页增加关键词搜索功能
9.修复登录框第三方认证点击无效的问题。
10.相册添加外链管理。专辑主页也添加了支持。
11.修复部分表单提交后返回登录页面的问题。
12.修复后台相册列表页码跳转错误的问题
13.相册分类新增“锁定名称”功能。开启此功能后,用户将无法修改专辑名称。
14.文章在发布页面添加栏目验证。
15.修复了修改发布时间文章时需要重新生成静态html才能正确显示的问题。
16.修复了专辑搜索中显示所有专辑文章的搜索结果的问题。
17.在后台专辑频道(类别)页面,添加列表中每个频道的专辑数量统计。
18.专辑频道新增文章修改控件。如果允许,相册所有者和编辑者可以修改,如果不允许,系统管理员或频道管理员可以修改。
19.增加管理员和专辑频道管理员对文章的编辑权限。
20.修复修改文章后相册发布成员文章变为当前操作员的问题。
21.将mail.server.config.success添加到config.properties,如果为true,则进行相应操作后发送邮件。
22.增加选择用户组查看用户列表的功能
23.修复后台管理员和前端用户同名时无法登录的问题。
24.修复使用exclusive时模板neutron loop无效的问题。
25.用户组新增静音功能。
26.修复tag:addTime@format的发布时间标签出现在非最后一位时无法解析的问题。
27.在个人相册后台文章列表,添加查看和投票详情。
28.角色组增加checkComple字段,控制登录用户信息的完整性检查。
29.文章输入特殊符号的标题以强制取消转义。 查看全部
网站内容管理系统上传图片(24.支持文章的发布时间修改功能,以便应对不同的工作环境需求)
24.支持文章的发布时间修改功能,满足不同工作环境的需求。
25.系统和默认模板都集成了二维码分享功能。点击分享图标,弹出二维码窗口,手机扫码查看当前页面内容,如首页、栏目页、文章等。采用响应式布局,页面自动适应手机和PC。
26.★具有深度访问记录和统计功能。站点、每个栏目、每个文章都有独立的访问IP记录节点模块,可以完成站点开通以来各节点的年、季、月、周、日、小时统计和报表功能. 可获取站点、各栏目、各文章的访问IP量和阅读量,并可生成独立报表。
27.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键词检索、全文检索、组合检索等,使关键词在搜索结果中突出显示。文章发布后会产生相应的文件请求,避免查询数据库过多导致服务器阻塞。
28.首页、栏目页面和文章页面均采用HTML静态措施。静态文件是真正的静态方法。文章审核通过时会自动生成html文件,取消审核状态后会自动删除html文件。自动检测文章编辑者的用户权限,以便编辑后及时更改审阅状态,自动为审核通过的文章生成HTML文件。所有生成的静态文件都可以重新生成。
29.★具有相册功能。可以使用相册功能做专题、个人主页、工作室、博客等。
30.专辑有追随和粉丝功能。
31.★专辑可以多人开发设计。
32.★相册中的文章具有历史操作记录功能。如果您对修改后的 文章 不满意,可以回退到历史记录中的 文章 内容状态。可以实时对比文章在线当前内容和历史记录的差异。
33.支持最高权限后台登录的限制登录IP功能。IP或IP范围可以灵活设置,可以同时设置多个IP和IP范围的任意组合。
34.★忘记后台登录密码时,支持临时配置文件获取用户名密码登录方式。
35.拥有完善的模板管理系统。您可以自由导入、下载和修改模板文件。可以有多个模板,可以一键切换网站使用的模板。
36.★具备云模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己发布的模板设置为收费状态,通过其他平台收费后发送一次性密钥给需要下载的用户。
37.★充分保护模板创作者的版权。只有在上传的服务器上,才能操作云端对应的模板。
38.★用户上传下载模板均为一键操作,静音传输。无需通过浏览器选择模板和上传资源文件,也无需通过浏览器的下载功能获取模板再导入。用户确认上传后,网站后台会将用户的模板和使用过的资源文件(包括图片、js文件、css文件等)打包压缩,静默上传。当用户在模板市场中获取模板时,也是静默下载的。完成后网站后台会自动解压到指定位置,自动导入网站系统。用户下载后只需点击设置为默认模板即可。而已。
39.模板编辑模块采用新型智能标签,大大提高了容错率和可读性。
40.★具有网站状态监控功能。可以在后台查看服务器的状态,可以查看Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。网站 可以在后台重新启动。您可以通过时间表流量计查看当天、昨天和平均数据。
41.★您可以通过管理后台生成的二维码打开一个加密的网站情境手机界面。除了以上信息,您还可以获得最新发布列表、最新访问、最热门文章信息和最近评论内容。
42.后台可以查看或删除操作日志。
43.可以在后台查看和修改相关资源文件。
变更日志
Lerx 开源 网站内容管理系统(cms) v6.5 bulid0626 更新日志:
1.配置文件config.properties中添加highest.level.of.security项,取值为0或1,为1时勾选非后台帐号,但需要在浏览器中输入,这是保护后台地址的重要参数。
2.修改列后,页面刷新进行智能判断,加快列缓存的刷新速度。
3.在列列表页面添加了刷新缓存图标按钮。
4.修复了特定列模板无效的问题。
5.在列中选择模板时添加“下级强制”。如果必须,从属列也使用此列的模板。
6.修复了修改列后自动刷新没有效果的问题。
7.文章增加了文章历史ID搜索功能
8.专辑背景文章列表页增加关键词搜索功能
9.修复登录框第三方认证点击无效的问题。
10.相册添加外链管理。专辑主页也添加了支持。
11.修复部分表单提交后返回登录页面的问题。
12.修复后台相册列表页码跳转错误的问题
13.相册分类新增“锁定名称”功能。开启此功能后,用户将无法修改专辑名称。
14.文章在发布页面添加栏目验证。
15.修复了修改发布时间文章时需要重新生成静态html才能正确显示的问题。
16.修复了专辑搜索中显示所有专辑文章的搜索结果的问题。
17.在后台专辑频道(类别)页面,添加列表中每个频道的专辑数量统计。
18.专辑频道新增文章修改控件。如果允许,相册所有者和编辑者可以修改,如果不允许,系统管理员或频道管理员可以修改。
19.增加管理员和专辑频道管理员对文章的编辑权限。
20.修复修改文章后相册发布成员文章变为当前操作员的问题。
21.将mail.server.config.success添加到config.properties,如果为true,则进行相应操作后发送邮件。
22.增加选择用户组查看用户列表的功能
23.修复后台管理员和前端用户同名时无法登录的问题。
24.修复使用exclusive时模板neutron loop无效的问题。
25.用户组新增静音功能。
26.修复tag:addTime@format的发布时间标签出现在非最后一位时无法解析的问题。
27.在个人相册后台文章列表,添加查看和投票详情。
28.角色组增加checkComple字段,控制登录用户信息的完整性检查。
29.文章输入特殊符号的标题以强制取消转义。
网站内容管理系统上传图片(Flask-Admin后台管理-admin扩展访问)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-09 05:23
Flask-Admin后台管理
Flask-Admin 是一个易于使用的 Flask 扩展,可让您轻松快速地向 Flask 应用程序添加管理界面。
开始
先用 pip 安装 flask-admin 扩展
pip install flask-admin
初始化
from flask import Flask
from flask_admin import Admin, BaseView, expose
app = Flask(__name__)
admin = Admin(app[,name=u'后台管理系统'])
app.run()
访问:5000/admin/可以看到一个简单的首页,其中name是自定义的系统名称,会显示在导航栏上
背景
添加视图
添加到之前的代码
class MyView(BaseView):
#这里类似于app.route(),处理url请求
@expose('/')
def index(self):
return self.render('index.html')
admin.add_view(MyView(name=u'Hello'))
在templates下编写模板文件index.html
{% extends 'admin/master.html' %} #为了保持一致,继承admin/master.html模板
{% block body %}
欢迎来到后台管理系统!
{% endblock %}
这里使用的模板语言是Jinjia2,见Jinjia2文档
添加数据库模型视图
这是 Flask-Admin 的一个非常方便的部分。它只需要少量的代码来实现数据库模型的管理视图。这里使用 Flask-SQLAlchemy 作为 ORM 后端
from flask_admin.contrib.sqla import ModelView
# 在这里初始化Flask Flask-SQLAlchemy Flask-Admin
admin.add_view(ModelView(User, db.session))
模型视图示例
注意:右上角添加管理员登录
但网页默认显示为英文,需要中文处理。 Flask-Admin自带国际化,所以中文显示也很方便
使用 Flask-BabelEx 进行国际化
from flask_babelex import Babel
app = Flask(__name__)
babel = Babel(app)
app.config['BABEL_DEFAULT_LOCALE'] = 'zh_CN'
然后运行,中文显示很方便,换成其他语言也很方便
中文显示
自定义数据库模型视图
class UserView(ModelView):
#这三个变量定义管理员是否可以增删改,默认为True
can_delete = False
can_edit = False
can_create = False
#这里是为了自定义显示的column名字
column_labels = dict(
username=u'用户名',
)
#如果不想显示某些字段,可以重载这个变量
column_exclude_list = (
'password_hash',
)
# 只需把自己写的处理模型的视图加进去就行了,category是可选的目录
admin.add_view(UserView(User, db.session, name=u'信息', category=u'用户'))
查看 flask_admin.model 文档了解更多可定制选项
使用 Flask-Login 进行身份验证
管理员系统无法打开,需要进行身份验证。我在这里使用 Flask-Login 进行身份验证
这个有点复杂,首先要自定义templates下的模板文件index.html
使用带有 CSRF 令牌的安全表单实现管理员登录
{% extends 'admin/master.html' %}
{% block body %}
{{ super() }}
{% if current_user.is_authenticated %}
欢迎来到后台管理系统!
{% else %}
{{ form.hidden_tag() if form.hidden_tag }}
{% for f in form if f.type != 'CSRFTokenField' %}
{{ f.label }}
{{ f }}
{% if f.errors %}
{% for e in f.errors %}
{{ e }}
{% endfor %}
{% endif %}
{% endfor %}
登陆
{{ link | safe }}
{% endif %}
{% endblock body %}
处理管理员登录
#这里的fields和validators是用的Flask-WTForm
from wtforms import fields, validators
class LoginForm(FlaskForm):
login = fields.StringField(label=u'管理员账号', validators=[validators.required()])
password = fields.PasswordField(label=u'密码', validators=[validators.required()])
def validate_login(self, field):
user = self.get_user()
if user is None:
raise validators.ValidationError(u'账号不存在')
#这里密码不能明文存储,我用sha256_crypt加密
if not sha256_crypt.verify(self.password.data, user.password):
raise validators.ValidationError(u'密码错误')
def get_user(self):
#AdminUser是存储管理员用户密码的表
return db.session.query(AdminUser).filter_by(login=self.login.data).first()
安装烧瓶登录
pip install flask-login
初始化,只需调用init_login()函数
from flask_login import current_user, login_user, logout_user, LoginManager
def init_login():
login_manager = LoginManager()
login_manager.init_app(app)
@login_manager.user_loader
def load_user(user_id):
return db.session.query(AdminUser).get(user_id)
然后在需要管理员权限才能查看的视图中添加代码
#决定身份验证可见
def is_accessible(self):
return current_user.is_authenticated
管理上传的文件和图片
要上传文件,只需调用 FileAdmin
from flask_admin.contrib.fileadmin import FileAdmin
import os.path as op
file_path = op.join(op.dirname(__file__), 'static')
admin.add_view(FileAdmin(file_path, '/static/', name='文件'))
图片上传
#假设pics为需要上传图片的字段
form_extra_fields = {
'pics': upload.ImageUploadField(label=u图片',
base_path=file_path),
}
上传图片
参考
Flask-Admin 文档快速入门
Flask-Admin中文教程 查看全部
网站内容管理系统上传图片(Flask-Admin后台管理-admin扩展访问)
Flask-Admin后台管理
Flask-Admin 是一个易于使用的 Flask 扩展,可让您轻松快速地向 Flask 应用程序添加管理界面。
开始
先用 pip 安装 flask-admin 扩展
pip install flask-admin
初始化
from flask import Flask
from flask_admin import Admin, BaseView, expose
app = Flask(__name__)
admin = Admin(app[,name=u'后台管理系统'])
app.run()
访问:5000/admin/可以看到一个简单的首页,其中name是自定义的系统名称,会显示在导航栏上

背景
添加视图
添加到之前的代码
class MyView(BaseView):
#这里类似于app.route(),处理url请求
@expose('/')
def index(self):
return self.render('index.html')
admin.add_view(MyView(name=u'Hello'))
在templates下编写模板文件index.html
{% extends 'admin/master.html' %} #为了保持一致,继承admin/master.html模板
{% block body %}
欢迎来到后台管理系统!
{% endblock %}
这里使用的模板语言是Jinjia2,见Jinjia2文档
添加数据库模型视图
这是 Flask-Admin 的一个非常方便的部分。它只需要少量的代码来实现数据库模型的管理视图。这里使用 Flask-SQLAlchemy 作为 ORM 后端
from flask_admin.contrib.sqla import ModelView
# 在这里初始化Flask Flask-SQLAlchemy Flask-Admin
admin.add_view(ModelView(User, db.session))

模型视图示例
注意:右上角添加管理员登录
但网页默认显示为英文,需要中文处理。 Flask-Admin自带国际化,所以中文显示也很方便
使用 Flask-BabelEx 进行国际化
from flask_babelex import Babel
app = Flask(__name__)
babel = Babel(app)
app.config['BABEL_DEFAULT_LOCALE'] = 'zh_CN'
然后运行,中文显示很方便,换成其他语言也很方便

中文显示
自定义数据库模型视图
class UserView(ModelView):
#这三个变量定义管理员是否可以增删改,默认为True
can_delete = False
can_edit = False
can_create = False
#这里是为了自定义显示的column名字
column_labels = dict(
username=u'用户名',
)
#如果不想显示某些字段,可以重载这个变量
column_exclude_list = (
'password_hash',
)
# 只需把自己写的处理模型的视图加进去就行了,category是可选的目录
admin.add_view(UserView(User, db.session, name=u'信息', category=u'用户'))
查看 flask_admin.model 文档了解更多可定制选项
使用 Flask-Login 进行身份验证
管理员系统无法打开,需要进行身份验证。我在这里使用 Flask-Login 进行身份验证
这个有点复杂,首先要自定义templates下的模板文件index.html
使用带有 CSRF 令牌的安全表单实现管理员登录
{% extends 'admin/master.html' %}
{% block body %}
{{ super() }}
{% if current_user.is_authenticated %}
欢迎来到后台管理系统!
{% else %}
{{ form.hidden_tag() if form.hidden_tag }}
{% for f in form if f.type != 'CSRFTokenField' %}
{{ f.label }}
{{ f }}
{% if f.errors %}
{% for e in f.errors %}
{{ e }}
{% endfor %}
{% endif %}
{% endfor %}
登陆
{{ link | safe }}
{% endif %}
{% endblock body %}
处理管理员登录
#这里的fields和validators是用的Flask-WTForm
from wtforms import fields, validators
class LoginForm(FlaskForm):
login = fields.StringField(label=u'管理员账号', validators=[validators.required()])
password = fields.PasswordField(label=u'密码', validators=[validators.required()])
def validate_login(self, field):
user = self.get_user()
if user is None:
raise validators.ValidationError(u'账号不存在')
#这里密码不能明文存储,我用sha256_crypt加密
if not sha256_crypt.verify(self.password.data, user.password):
raise validators.ValidationError(u'密码错误')
def get_user(self):
#AdminUser是存储管理员用户密码的表
return db.session.query(AdminUser).filter_by(login=self.login.data).first()
安装烧瓶登录
pip install flask-login
初始化,只需调用init_login()函数
from flask_login import current_user, login_user, logout_user, LoginManager
def init_login():
login_manager = LoginManager()
login_manager.init_app(app)
@login_manager.user_loader
def load_user(user_id):
return db.session.query(AdminUser).get(user_id)
然后在需要管理员权限才能查看的视图中添加代码
#决定身份验证可见
def is_accessible(self):
return current_user.is_authenticated
管理上传的文件和图片
要上传文件,只需调用 FileAdmin
from flask_admin.contrib.fileadmin import FileAdmin
import os.path as op
file_path = op.join(op.dirname(__file__), 'static')
admin.add_view(FileAdmin(file_path, '/static/', name='文件'))
图片上传
#假设pics为需要上传图片的字段
form_extra_fields = {
'pics': upload.ImageUploadField(label=u图片',
base_path=file_path),
}

上传图片
参考
Flask-Admin 文档快速入门
Flask-Admin中文教程
网站内容管理系统上传图片(基于更成熟的PHP应用框架和设计理念(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-02-09 03:05
PICcms图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念,全新的控制器、模型和核心类库;优化了多级分类结构,增加了全站。生成静态页面,负载和SEO方面全面加强;内置采集接口(Beta),未来将增加对其他外部采集器的支持;前后端接口也进行了全面重构,更加简洁、规范和易用。开放所有源代码并保留所有注释,您可以在遵循开源协议的前提下轻松进行二次开发,甚至基于技术框架构建新系统,我们将在未来提供详细的 API 文档。1.最快最方便的图片上传和管理系统2.采用MVC架构,注解详细,方便二次开发和扩展3.UTF-8编码,方便在国外主机上安装< @4.支持批量上传和远程抓图5.外部图片自动保存到本地6.自动控制上传图片和本地化图片大小7.自动添加上传和本地化图片水印< @8.自动提取第一张图片为缩略图9.自动生成任意大小的缩略图10.幻灯片模式图片显示页面11.支持静态缓存生成全站HTML12.
团队目前有 3 名 网站 艺术家、3 名 PHP 开发工程师、网站 2 名运行测试人员、1 名项目经理和 2 名行政秘书。PICcms开发团队旨在继承PICcms系统的精髓,在原有PICcms的基础上继续开发专业的图片网站管理系统。提供最好的图像类网站解决方案。有品位的PHP开发团队 PICcms开发团队是一代有品位、有见解、有个性、热爱生活的PHP开发团队。PICcms开发团队将彰显个人品味的设计和超强性能的融合放在首位,旨在为最专业的图片网站站长提供最专业的图片< @网站 管理系统和服务。我们来自互联网,将永远为互联网的发展和进步而奋斗。我们不懂运营和盈利,但懂PHP技术(还是要学习),可以提供高标准的技术服务和安全高效的产品。力求为您提供高效、快速、强大的图像网站解决方案。最纯PHP开发团队的原创Piccms图片管理系统是原Piccms开发团队在2012年开发的(MyPic开发团队三年后回归),可惜原Piccms开发团队在V1.1发布后就消失在了这里,就像当年的MYPIC一样,短暂的辉煌留下了无限的期待,遗憾和悲伤。为弥补PHP开发开源世界PIC网站管理系统的空白,青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片<
新PICcms是一个完整的图片网站管理系统品牌,新的PICcms开发团队也将专注于PICcms图片网站管理系统仿网站业务、模板设计、程序定制、源码修改等全方位网站开发服务期待英雄归来新PICcms开发团队正在一个年幼的婴儿,需要不断学习才能茁壮成长。这个过程注定是非常漫长和痛苦的,所以我们衷心期待原PICcms(MYPIC)开发组的回归或者帮助我们,只有英雄的回归,才能创造辉煌和继续闪耀,在最短的时间内实现我们的愿景。最后,我要感谢许多PIC< 在原PICcms基础上进行二次开发或修改的@cms粉丝(如XD-Piccms、IMGcms)。是你们的辛勤工作和奉献精神让 PICcms 得以继续,也正是你们的辛勤工作和奉献精神让 PICcms 没有真正消亡。我们代表原Piccms向你们致以诚挚的敬意,作为新Piccms的开发团队,我们也向各位前辈致敬。PICcms图片网站管理系统运行环境www服务器Apache、Nginx、IIS等php5.0及以上(不支持5.0 MySQL4.@ > 0及以上PICcms图片网站管理系统安装说明1.上传piccms目录下所有文件到服务器<
<p>2.您可以在协议规定的约束和限制范围内修改 Piccms 源代码或界面样式以适应您的网站要求。3.您拥有使用本软件构建的网站中所有素材的所有权,并独立承担与文章内容相关的法律义务。 查看全部
网站内容管理系统上传图片(基于更成熟的PHP应用框架和设计理念(组图))
PICcms图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念,全新的控制器、模型和核心类库;优化了多级分类结构,增加了全站。生成静态页面,负载和SEO方面全面加强;内置采集接口(Beta),未来将增加对其他外部采集器的支持;前后端接口也进行了全面重构,更加简洁、规范和易用。开放所有源代码并保留所有注释,您可以在遵循开源协议的前提下轻松进行二次开发,甚至基于技术框架构建新系统,我们将在未来提供详细的 API 文档。1.最快最方便的图片上传和管理系统2.采用MVC架构,注解详细,方便二次开发和扩展3.UTF-8编码,方便在国外主机上安装< @4.支持批量上传和远程抓图5.外部图片自动保存到本地6.自动控制上传图片和本地化图片大小7.自动添加上传和本地化图片水印< @8.自动提取第一张图片为缩略图9.自动生成任意大小的缩略图10.幻灯片模式图片显示页面11.支持静态缓存生成全站HTML12.
团队目前有 3 名 网站 艺术家、3 名 PHP 开发工程师、网站 2 名运行测试人员、1 名项目经理和 2 名行政秘书。PICcms开发团队旨在继承PICcms系统的精髓,在原有PICcms的基础上继续开发专业的图片网站管理系统。提供最好的图像类网站解决方案。有品位的PHP开发团队 PICcms开发团队是一代有品位、有见解、有个性、热爱生活的PHP开发团队。PICcms开发团队将彰显个人品味的设计和超强性能的融合放在首位,旨在为最专业的图片网站站长提供最专业的图片< @网站 管理系统和服务。我们来自互联网,将永远为互联网的发展和进步而奋斗。我们不懂运营和盈利,但懂PHP技术(还是要学习),可以提供高标准的技术服务和安全高效的产品。力求为您提供高效、快速、强大的图像网站解决方案。最纯PHP开发团队的原创Piccms图片管理系统是原Piccms开发团队在2012年开发的(MyPic开发团队三年后回归),可惜原Piccms开发团队在V1.1发布后就消失在了这里,就像当年的MYPIC一样,短暂的辉煌留下了无限的期待,遗憾和悲伤。为弥补PHP开发开源世界PIC网站管理系统的空白,青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片<
新PICcms是一个完整的图片网站管理系统品牌,新的PICcms开发团队也将专注于PICcms图片网站管理系统仿网站业务、模板设计、程序定制、源码修改等全方位网站开发服务期待英雄归来新PICcms开发团队正在一个年幼的婴儿,需要不断学习才能茁壮成长。这个过程注定是非常漫长和痛苦的,所以我们衷心期待原PICcms(MYPIC)开发组的回归或者帮助我们,只有英雄的回归,才能创造辉煌和继续闪耀,在最短的时间内实现我们的愿景。最后,我要感谢许多PIC< 在原PICcms基础上进行二次开发或修改的@cms粉丝(如XD-Piccms、IMGcms)。是你们的辛勤工作和奉献精神让 PICcms 得以继续,也正是你们的辛勤工作和奉献精神让 PICcms 没有真正消亡。我们代表原Piccms向你们致以诚挚的敬意,作为新Piccms的开发团队,我们也向各位前辈致敬。PICcms图片网站管理系统运行环境www服务器Apache、Nginx、IIS等php5.0及以上(不支持5.0 MySQL4.@ > 0及以上PICcms图片网站管理系统安装说明1.上传piccms目录下所有文件到服务器<
<p>2.您可以在协议规定的约束和限制范围内修改 Piccms 源代码或界面样式以适应您的网站要求。3.您拥有使用本软件构建的网站中所有素材的所有权,并独立承担与文章内容相关的法律义务。
网站内容管理系统上传图片(智能管理系统的系统概述和安装环境软件环境、安装1.21)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-02-09 03:03
《网站智能管理系统》会员共享,可在线阅读。更多《网站智能管理系统(十页珍藏版)》,请在线搜索人人图书馆。
1、网站智能管理系统网站智能管理系统1.1 系统概述智能管理是一种系统等),外部系统中的数据(事件、邮件、等),并将采集、编辑和分发的内容数据灵活地展示在前端网络平台上。它可以帮助组织和个人借助信息技术创造、存储、共享、应用和更新内容,并在企业、个人、组织、业务、战略等各个方面产生价值。智能管理系统是可以支持内容管理的工具或工具平台。旨在实现电子商务信息内网门户、外网门户和系统,解决信息创建、采集、编辑、审查、发布、分类、存储、分发、控制和个性化。1.2 软件安装1.21 安装环境 软件环境 操作系统:Windows XP/W
2、indows 2000/Windows2019运行环境:IIS6.0 MS SQL Server 2000硬件环境CPU:2.4G以上内存:1024M以上硬盘:80G以上1.@ >22 软件环境 如果操作系统中没有安装IIS服务器,可以打开“控制面板”,然后点击启动“添加/删除程序”,在弹出的窗口中选择“添加/删除Windows组件”对话框,并在 Windows 组件向导对话框中选择“Internet 信息服务 (IIS)”,然后单击“下一步”并按照向导说明完成 IIS 的安装。本专题相关图片如下: 图1windows组件向导1 本专题相关图片如下: 图2windows组件向导2b。
3、net Information Services(IIS)Internet Information Services简称IIS,点击Windows开始菜单-所有程序-管理工具-Internet Information Services(IIS)管理器,即可启动“Internet Information Services”管理工具(如图3)本主题相关图片如下: 图3 Internet Information Services (IIS) Manager c、配置IIS IIS安装完成后,系统会自动创建一个默认网站,首页站点目录默认为C:Inetpub,右击“默认网站”,在弹出的快捷菜单中选择“属性”,此时可以打开站点属性设置对话框,(如图如图4)在这个对话框中,可以完成站点的All配置。本主题相关图片如下: 图4 默认网站
主页文件是在浏览器中键入网站域名,而不是在制定要访问的网页文件时,系统默认访问页面文件。常见的首页文件名有index.htm、index.html、index.asp、index.php、index.jap、
5、default.htm default.html、default.asp等IIS默认首页文件只有default.htm和default.asp,根据需要,使用“添加”和“删除”按钮,即可解析用于站点设置的主页文档。启动和停止 IIS 服务 Internet 信息服务的工具栏提供了启动和停止服务的功能。点击启动IIS服务器;单击以停止 IIS 服务器。1.3 数据库安装和设置1.1.1 1.3.1 数据库安装 1. 打开 MS SQL Server 2000 安装程序并选择“安装 SQL Server2000组件” 2、选择“安装数据库服务器” 3、单击“下一步” 4、单击“下一步” 5
6、,单击“下一步”6,单击“下一步”7,单击“是”8,单击“下一步”9,单击“下一步”10,单击“下一步”11,选择“使用”本地系统帐户“ ,点击“下一步” 12.选择“混合模式”,输入sa的密码,点击“下一步” 注意:这里一定要选择“混合模式” 13、点击“下一步”“14. 输入购买的许可证方式和数量 15. 点击“完成” 16 1.2 1 新建数据库 一、 用查询分析器创建数据库 17. 第一步创建数据库,运行“企业管理” ” 第二步,在“企业管理器”中点击“新建数据库”,如图第三步,设置名称为“花狗”,点击“确定”
7、选择新建的“花狗”数据库,点击工具-SQL查询分析器,进入“SQL查询分析器”第二步,点击“查询分析器”中的文件打开第三步,在打开的目录下,选择“Huagou.sql”,然后点击“打开”,如下图第四步,点击查询1执行或按“F5”执行查询分析,完成数据库表结构的创建。注意:花狗.sql文件及安装 烧录程序和安装盘一样二、用附加数据库的方法创建数据库。如需重装系统,为保留原有数据,请按以下方法操作。
8、显示的界面如下图所示 20.点击“,”按钮,选择您复制的“huagou_Data.MDF”文件,然后点击“确定”, 21.然后返回“附加数据库”界面,然后点击确定,数据库附加成功,原创数据保留。下注1:安装并配置数据库后,需要更改以下设置。具体操作如下图例1、进入“企业管理器”,如图2所示。进入“企业管理器”后,选择花狗数据库,右键选择“属性”。3.点击“属性”后,会进入“花狗属性”界面,点击“选项”选项卡,
9、 个副本,已经可以满足数据恢复的要求。如果选择“全量”或“大容量日志”,则会将大量冗余数据写入日志,从而减慢程序对数据库的操作,甚至无法操作。写入或读取数据。注2:随着时间的增长,数据库的数据文件会越来越大。当数据文件超过300M时,软件对数据的操作(插入、更新等)效率会越来越低,所以需要做以下工作 1.进入企业管理器,如注11所示。 2 . 如下图右击“花狗”,准备进入“缩库” 3、4、进入“缩库-花狗”界面后,选择“根据此调度收缩数据库”后,点击“更改”按钮,进入“编辑调度”界面。在“编辑计划”界面中,选择“重复”选项,
10、再次点击“更改”按钮,进入“编辑循环作业调度”界面,如下图6所示。在“Edit recurring job schedule”界面中,“Frequency”选择“Daily”,右边的“Daily”子项中可以定义发生间隔的天数,推荐3天;在“每日频率”中选择“Once in”,最好在清晨;其他选项可以默认,如下图2所示。使用说明< @2.1 网站管理介绍 为智能管理系统提供系统级管理。主要功能包括站点管理、栏目管理、模板管理、方案管理、主题定制、框架模板、UI组件定制、
11、客户端,需要配置FTP选项)。站点名称:输入站点名称,该名称将显示在网站首页的“Web Title”中。网站地址:输入站点的URL(HTTP地址),后跟“/”,如http://。安装地址:设置同“网站地址”。附件地址:设置站点生成的附件存储地址,后跟“/”,如:。管理员邮箱:设置站点管理员的联系邮箱。首页文件扩展名:可以选择 .html 、 .htm 、 .xml 、 .shtml 、 .php ,也可以自己设置。会员注册:选择网站是否允许新会员注册。有两种形式:打开和关闭。注册会员 默认会员组:新会员
12、会员注册后会拥有相应的权限,取决于他们所属的默认会员组级别。注册奖励积分:新会员注册时给予的奖励积分值,0表示无奖励积分。投稿功能:表示网站是否允许注册会员投稿,分为开放和关闭两种形式。会员空间:表示是否允许注册会员使用会员空间功能,分为开放和关闭两种形式。后台登录验证码:系统默认关闭后台登录验证码;如果选择打开,后台登录界面会显示验证码窗口,需要输入验证码才能登录。会员登录验证码:如果选择开启该功能,可以在一定程度上防止注册机等营销软件的自动注册。PHP 超时设置:该设置仅在 PHP 以 CGI 模式安装时有效;如果安装在其他模式下,需要在php.ini中更改PHP超时设置。远程保存忽略地址:在此列表中
13、网站/address 不会在本地远程保存文件。前台允许提交的来源地址:设置前台允许投稿或评论等URL来源。2. 控制面板设置后台登录次数限制:登录系统后台时允许输入错误密码的次数。重新登录时间间隔:当登录后台输入错误密码的次数大于系统设置的次数时,系统将锁定登录并设置重新登录的时间间隔(分钟)。登录超时限制:登录后台无操作时自动退出后台的时间间隔(分钟)。注册用户名限制:前端注册用户名长度限制(字节)。注册密码限制:前端注册用户密码的长度限制(字节)。查看会员信息的权限:允许查看网站会员信息的最低会员级别。3、文件设置附件存储目录:选择三种形式的附件存储目录。一列目录是 d/file/
14、 列目录;d/file/p 目录;d/file 目录存放。有关附件的说明,请参阅本教程的附件管理一章。后台上传附件大小:通过后台上传附件时,最大允许上传大小(KB)。后台上传文件扩展名:通过后台上传文件时,允许上传的文件扩展名类型。前端提交附件设置:前端提交,是否允许上传图片/附件,允许上传的大小和扩展名。前端反馈附件设置:前端反馈,是否允许上传附件,允许上传的大小和扩展名。会员表格附件设置:是否允许上传图片/附件,以及会员表格的大小和扩展名(参见“用户面板”会员管理“管理会员表格”)。文件生成权限:一般选择不设置,但有些空间需要0777权限,根据空间要求选择。广告JS文件前缀:如
15、 /d/js/acmsd/thea2.js 中的西娅。数据备份存储目录:设置备份数据的存储目录,位于e/admin/ebak/下。压缩包存放目录:设置备份压缩包的存放目录,位于e/admin/ebak/backup只选择当前数据库。系统自动识别并备份当前数据库。如果不选择,备份时系统会要求备份人员选择要备份的数据库。支持MYSQL查询方式:是否选择取决于空间需求,因为MYSQ查询有些空间限制。如果选择支持,效率会更高。4、文件设置附件存储目录:选择三种形式的附件存储目录:一栏目录,即d/file/栏目录;d/
16、文件/p目录;d/file 目录存放。有关附件的说明,请参阅本教程的附件管理一章。后台上传附件大小:通过后台上传附件时,最大允许上传大小(KB)。后台上传文件扩展名:通过后台上传文件时,允许上传的文件扩展名类型。前端提交附件设置:前端提交,是否允许上传图片/附件,允许上传的大小和扩展名。前端反馈附件设置:前端反馈,是否允许上传附件,以及允许上传和扩展会员表格的大小附件设置:是否允许上传会员表格中的图片/附件(见“
西娅在 17、/thea2.js。数据备份存储目录:设置备份数据的存储目录,位于e/admin/ebak/下。压缩包存放目录:设置备份压缩包存放目录,位于e/admin/ebak/下。只选择当前数据库进行备份。如果选择“是”,执行备份操作时系统会自动识别并备份当前数据库(参见“系统设置”-“备份数据”)。如果不选择,备份时系统会要求备份人员选择要备份的数据库。支持MYSQL查询方式:是否选择取决于空间需求,因为MYSQLg查询有些空间限制。如果选择支持,效率会更高。5.JS设置 6. 搜索设置 搜索用户组:允许使用搜索功能的最低用户组级别。搜索关键字:搜索关键字的数量是有限的。
18、搜索时间间隔:为系统设置合理的搜索时间间隔,避免恶意搜索大量消耗系统资源,单位为秒。页面显示:显示每页的搜索记录数,以及显示的最大分页链接数。支持公共模板变量:搜索结果页面是否支持公共模板变量。如果不支持,则不能在搜索模板和信息动态列表模板中使用公共模板变量。搜索表格表格颜色:颜色以#cccccc 等十六进制值表示。搜索页面扩展名:可以选择 .html 、 .htm 、 .xml 、 .shtml 、 .php ,也可以自己设置。7、信息设置导航分隔符:如“首页>新闻”中的“>”。信息介绍截取:添加/修改信息时,参数“内容介绍”截取“新闻文本”中的字符数。相关链接作者:相关链接
19、链接基础。评论内容限制:评论内容的字符数有限制。评论功能介绍见本教程的评论管理部分。评论间隔:连续发表评论之间的间隔。评论验证码:有效防止恶意发布。重复消息/投票时间限制:消息和投票功能的介绍请参考本教程的插件管理部分。模板支持程序代码:如果启用,模板支持代码。阻止采集:是否开启阻止采集的功能,开启则可以有效阻止采集。内容防复制:是否开启内容防复制功能。点击计数:如果未选中,不计算栏目和内容页面的访问次数。列表分页功能(下拉/列表):自定义列表分页显示功能。内容分页功能:自定义内容分页显示功能。RSS/XML 设置:设置要显示的最新记录的数量和配置文件截取的数量。信息外链设置:要显示原链接,点击外链地址
20、不显示统计信息。8 .FTP/Mail 设置 9 .2 网站频道管理 10 21 频道管理 频道是网站结构的基础。它是一个运行在其他小节之上的容器。主要包括对频道子栏目的统一管理。11 22 栏目管理 父栏目:就是所谓的大栏目。每个父列可以收录几个子列和最终列。您不能直接在父列下添加信息 (文章)。终极栏:指没有子栏的栏,信息(文章)只能在终极栏下添加。非最终列:父列及其子列统称为非最终列。父列与最终列的关系示意图:父列和最终列可以在网站的根目录下是平行关系,或者最终列可以从属于父列(或父列下的子列)。列节点的层次和数量不受应用系统的限制,完全由关系决定
21、由数据库本身的特性决定。可视化的树形结构可以用来管理网站channels和columns的相关属性。可以在列之间调整显示顺序。并且可以转移列。更改列位置。1. 添加父栏2. 添加最后一栏3. 栏目设置说明2.3 广告管理模块 广告管理模块 点击“插件管理”菜单广告系统“管理广告”子菜单,进入管理广告界面:广告编辑中添加图片/FLASH广告、文字广告、HTML广告、弹窗广告的操作界面不同。您可以根据需要选择添加的广告模式。添加图片/FLASH广告:广告名称、展示类型、图片/FLASH地址、展示高度、广告链接地址和过期时间设置。添加文字广告:广告名称、展示类型、广告文字、文字效果、广告链接地址和网站智能管理系统软件
22、V1.0 31 过期时间设置。添加 HTML 广告:广告名称、显示类型、显示高度、广告 HTML 代码和过期时间设置。添加弹窗广告:广告名称、展示类型、弹窗地址、展示高度和过期时间设置。设置好广告参数后,点击页面底部的“提交”按钮,完成广告设置。添加广告后,广告的JS调用地址(通过JS调用广告时使用)和广告ID(通过标签调用广告时使用)将显示在管理广告界面中。右对齐、居中、增加缩进、减少缩进、编号、项目符号、插入图片、插入表格、预览、剪切、粘贴、图片右换行、图片左换行、图片包括、 查看全部
网站内容管理系统上传图片(智能管理系统的系统概述和安装环境软件环境、安装1.21)
《网站智能管理系统》会员共享,可在线阅读。更多《网站智能管理系统(十页珍藏版)》,请在线搜索人人图书馆。
1、网站智能管理系统网站智能管理系统1.1 系统概述智能管理是一种系统等),外部系统中的数据(事件、邮件、等),并将采集、编辑和分发的内容数据灵活地展示在前端网络平台上。它可以帮助组织和个人借助信息技术创造、存储、共享、应用和更新内容,并在企业、个人、组织、业务、战略等各个方面产生价值。智能管理系统是可以支持内容管理的工具或工具平台。旨在实现电子商务信息内网门户、外网门户和系统,解决信息创建、采集、编辑、审查、发布、分类、存储、分发、控制和个性化。1.2 软件安装1.21 安装环境 软件环境 操作系统:Windows XP/W
2、indows 2000/Windows2019运行环境:IIS6.0 MS SQL Server 2000硬件环境CPU:2.4G以上内存:1024M以上硬盘:80G以上1.@ >22 软件环境 如果操作系统中没有安装IIS服务器,可以打开“控制面板”,然后点击启动“添加/删除程序”,在弹出的窗口中选择“添加/删除Windows组件”对话框,并在 Windows 组件向导对话框中选择“Internet 信息服务 (IIS)”,然后单击“下一步”并按照向导说明完成 IIS 的安装。本专题相关图片如下: 图1windows组件向导1 本专题相关图片如下: 图2windows组件向导2b。
3、net Information Services(IIS)Internet Information Services简称IIS,点击Windows开始菜单-所有程序-管理工具-Internet Information Services(IIS)管理器,即可启动“Internet Information Services”管理工具(如图3)本主题相关图片如下: 图3 Internet Information Services (IIS) Manager c、配置IIS IIS安装完成后,系统会自动创建一个默认网站,首页站点目录默认为C:Inetpub,右击“默认网站”,在弹出的快捷菜单中选择“属性”,此时可以打开站点属性设置对话框,(如图如图4)在这个对话框中,可以完成站点的All配置。本主题相关图片如下: 图4 默认网站
主页文件是在浏览器中键入网站域名,而不是在制定要访问的网页文件时,系统默认访问页面文件。常见的首页文件名有index.htm、index.html、index.asp、index.php、index.jap、
5、default.htm default.html、default.asp等IIS默认首页文件只有default.htm和default.asp,根据需要,使用“添加”和“删除”按钮,即可解析用于站点设置的主页文档。启动和停止 IIS 服务 Internet 信息服务的工具栏提供了启动和停止服务的功能。点击启动IIS服务器;单击以停止 IIS 服务器。1.3 数据库安装和设置1.1.1 1.3.1 数据库安装 1. 打开 MS SQL Server 2000 安装程序并选择“安装 SQL Server2000组件” 2、选择“安装数据库服务器” 3、单击“下一步” 4、单击“下一步” 5
6、,单击“下一步”6,单击“下一步”7,单击“是”8,单击“下一步”9,单击“下一步”10,单击“下一步”11,选择“使用”本地系统帐户“ ,点击“下一步” 12.选择“混合模式”,输入sa的密码,点击“下一步” 注意:这里一定要选择“混合模式” 13、点击“下一步”“14. 输入购买的许可证方式和数量 15. 点击“完成” 16 1.2 1 新建数据库 一、 用查询分析器创建数据库 17. 第一步创建数据库,运行“企业管理” ” 第二步,在“企业管理器”中点击“新建数据库”,如图第三步,设置名称为“花狗”,点击“确定”
7、选择新建的“花狗”数据库,点击工具-SQL查询分析器,进入“SQL查询分析器”第二步,点击“查询分析器”中的文件打开第三步,在打开的目录下,选择“Huagou.sql”,然后点击“打开”,如下图第四步,点击查询1执行或按“F5”执行查询分析,完成数据库表结构的创建。注意:花狗.sql文件及安装 烧录程序和安装盘一样二、用附加数据库的方法创建数据库。如需重装系统,为保留原有数据,请按以下方法操作。
8、显示的界面如下图所示 20.点击“,”按钮,选择您复制的“huagou_Data.MDF”文件,然后点击“确定”, 21.然后返回“附加数据库”界面,然后点击确定,数据库附加成功,原创数据保留。下注1:安装并配置数据库后,需要更改以下设置。具体操作如下图例1、进入“企业管理器”,如图2所示。进入“企业管理器”后,选择花狗数据库,右键选择“属性”。3.点击“属性”后,会进入“花狗属性”界面,点击“选项”选项卡,
9、 个副本,已经可以满足数据恢复的要求。如果选择“全量”或“大容量日志”,则会将大量冗余数据写入日志,从而减慢程序对数据库的操作,甚至无法操作。写入或读取数据。注2:随着时间的增长,数据库的数据文件会越来越大。当数据文件超过300M时,软件对数据的操作(插入、更新等)效率会越来越低,所以需要做以下工作 1.进入企业管理器,如注11所示。 2 . 如下图右击“花狗”,准备进入“缩库” 3、4、进入“缩库-花狗”界面后,选择“根据此调度收缩数据库”后,点击“更改”按钮,进入“编辑调度”界面。在“编辑计划”界面中,选择“重复”选项,
10、再次点击“更改”按钮,进入“编辑循环作业调度”界面,如下图6所示。在“Edit recurring job schedule”界面中,“Frequency”选择“Daily”,右边的“Daily”子项中可以定义发生间隔的天数,推荐3天;在“每日频率”中选择“Once in”,最好在清晨;其他选项可以默认,如下图2所示。使用说明< @2.1 网站管理介绍 为智能管理系统提供系统级管理。主要功能包括站点管理、栏目管理、模板管理、方案管理、主题定制、框架模板、UI组件定制、
11、客户端,需要配置FTP选项)。站点名称:输入站点名称,该名称将显示在网站首页的“Web Title”中。网站地址:输入站点的URL(HTTP地址),后跟“/”,如http://。安装地址:设置同“网站地址”。附件地址:设置站点生成的附件存储地址,后跟“/”,如:。管理员邮箱:设置站点管理员的联系邮箱。首页文件扩展名:可以选择 .html 、 .htm 、 .xml 、 .shtml 、 .php ,也可以自己设置。会员注册:选择网站是否允许新会员注册。有两种形式:打开和关闭。注册会员 默认会员组:新会员
12、会员注册后会拥有相应的权限,取决于他们所属的默认会员组级别。注册奖励积分:新会员注册时给予的奖励积分值,0表示无奖励积分。投稿功能:表示网站是否允许注册会员投稿,分为开放和关闭两种形式。会员空间:表示是否允许注册会员使用会员空间功能,分为开放和关闭两种形式。后台登录验证码:系统默认关闭后台登录验证码;如果选择打开,后台登录界面会显示验证码窗口,需要输入验证码才能登录。会员登录验证码:如果选择开启该功能,可以在一定程度上防止注册机等营销软件的自动注册。PHP 超时设置:该设置仅在 PHP 以 CGI 模式安装时有效;如果安装在其他模式下,需要在php.ini中更改PHP超时设置。远程保存忽略地址:在此列表中
13、网站/address 不会在本地远程保存文件。前台允许提交的来源地址:设置前台允许投稿或评论等URL来源。2. 控制面板设置后台登录次数限制:登录系统后台时允许输入错误密码的次数。重新登录时间间隔:当登录后台输入错误密码的次数大于系统设置的次数时,系统将锁定登录并设置重新登录的时间间隔(分钟)。登录超时限制:登录后台无操作时自动退出后台的时间间隔(分钟)。注册用户名限制:前端注册用户名长度限制(字节)。注册密码限制:前端注册用户密码的长度限制(字节)。查看会员信息的权限:允许查看网站会员信息的最低会员级别。3、文件设置附件存储目录:选择三种形式的附件存储目录。一列目录是 d/file/
14、 列目录;d/file/p 目录;d/file 目录存放。有关附件的说明,请参阅本教程的附件管理一章。后台上传附件大小:通过后台上传附件时,最大允许上传大小(KB)。后台上传文件扩展名:通过后台上传文件时,允许上传的文件扩展名类型。前端提交附件设置:前端提交,是否允许上传图片/附件,允许上传的大小和扩展名。前端反馈附件设置:前端反馈,是否允许上传附件,允许上传的大小和扩展名。会员表格附件设置:是否允许上传图片/附件,以及会员表格的大小和扩展名(参见“用户面板”会员管理“管理会员表格”)。文件生成权限:一般选择不设置,但有些空间需要0777权限,根据空间要求选择。广告JS文件前缀:如
15、 /d/js/acmsd/thea2.js 中的西娅。数据备份存储目录:设置备份数据的存储目录,位于e/admin/ebak/下。压缩包存放目录:设置备份压缩包的存放目录,位于e/admin/ebak/backup只选择当前数据库。系统自动识别并备份当前数据库。如果不选择,备份时系统会要求备份人员选择要备份的数据库。支持MYSQL查询方式:是否选择取决于空间需求,因为MYSQ查询有些空间限制。如果选择支持,效率会更高。4、文件设置附件存储目录:选择三种形式的附件存储目录:一栏目录,即d/file/栏目录;d/
16、文件/p目录;d/file 目录存放。有关附件的说明,请参阅本教程的附件管理一章。后台上传附件大小:通过后台上传附件时,最大允许上传大小(KB)。后台上传文件扩展名:通过后台上传文件时,允许上传的文件扩展名类型。前端提交附件设置:前端提交,是否允许上传图片/附件,允许上传的大小和扩展名。前端反馈附件设置:前端反馈,是否允许上传附件,以及允许上传和扩展会员表格的大小附件设置:是否允许上传会员表格中的图片/附件(见“
西娅在 17、/thea2.js。数据备份存储目录:设置备份数据的存储目录,位于e/admin/ebak/下。压缩包存放目录:设置备份压缩包存放目录,位于e/admin/ebak/下。只选择当前数据库进行备份。如果选择“是”,执行备份操作时系统会自动识别并备份当前数据库(参见“系统设置”-“备份数据”)。如果不选择,备份时系统会要求备份人员选择要备份的数据库。支持MYSQL查询方式:是否选择取决于空间需求,因为MYSQLg查询有些空间限制。如果选择支持,效率会更高。5.JS设置 6. 搜索设置 搜索用户组:允许使用搜索功能的最低用户组级别。搜索关键字:搜索关键字的数量是有限的。
18、搜索时间间隔:为系统设置合理的搜索时间间隔,避免恶意搜索大量消耗系统资源,单位为秒。页面显示:显示每页的搜索记录数,以及显示的最大分页链接数。支持公共模板变量:搜索结果页面是否支持公共模板变量。如果不支持,则不能在搜索模板和信息动态列表模板中使用公共模板变量。搜索表格表格颜色:颜色以#cccccc 等十六进制值表示。搜索页面扩展名:可以选择 .html 、 .htm 、 .xml 、 .shtml 、 .php ,也可以自己设置。7、信息设置导航分隔符:如“首页>新闻”中的“>”。信息介绍截取:添加/修改信息时,参数“内容介绍”截取“新闻文本”中的字符数。相关链接作者:相关链接
19、链接基础。评论内容限制:评论内容的字符数有限制。评论功能介绍见本教程的评论管理部分。评论间隔:连续发表评论之间的间隔。评论验证码:有效防止恶意发布。重复消息/投票时间限制:消息和投票功能的介绍请参考本教程的插件管理部分。模板支持程序代码:如果启用,模板支持代码。阻止采集:是否开启阻止采集的功能,开启则可以有效阻止采集。内容防复制:是否开启内容防复制功能。点击计数:如果未选中,不计算栏目和内容页面的访问次数。列表分页功能(下拉/列表):自定义列表分页显示功能。内容分页功能:自定义内容分页显示功能。RSS/XML 设置:设置要显示的最新记录的数量和配置文件截取的数量。信息外链设置:要显示原链接,点击外链地址
20、不显示统计信息。8 .FTP/Mail 设置 9 .2 网站频道管理 10 21 频道管理 频道是网站结构的基础。它是一个运行在其他小节之上的容器。主要包括对频道子栏目的统一管理。11 22 栏目管理 父栏目:就是所谓的大栏目。每个父列可以收录几个子列和最终列。您不能直接在父列下添加信息 (文章)。终极栏:指没有子栏的栏,信息(文章)只能在终极栏下添加。非最终列:父列及其子列统称为非最终列。父列与最终列的关系示意图:父列和最终列可以在网站的根目录下是平行关系,或者最终列可以从属于父列(或父列下的子列)。列节点的层次和数量不受应用系统的限制,完全由关系决定
21、由数据库本身的特性决定。可视化的树形结构可以用来管理网站channels和columns的相关属性。可以在列之间调整显示顺序。并且可以转移列。更改列位置。1. 添加父栏2. 添加最后一栏3. 栏目设置说明2.3 广告管理模块 广告管理模块 点击“插件管理”菜单广告系统“管理广告”子菜单,进入管理广告界面:广告编辑中添加图片/FLASH广告、文字广告、HTML广告、弹窗广告的操作界面不同。您可以根据需要选择添加的广告模式。添加图片/FLASH广告:广告名称、展示类型、图片/FLASH地址、展示高度、广告链接地址和过期时间设置。添加文字广告:广告名称、展示类型、广告文字、文字效果、广告链接地址和网站智能管理系统软件
22、V1.0 31 过期时间设置。添加 HTML 广告:广告名称、显示类型、显示高度、广告 HTML 代码和过期时间设置。添加弹窗广告:广告名称、展示类型、弹窗地址、展示高度和过期时间设置。设置好广告参数后,点击页面底部的“提交”按钮,完成广告设置。添加广告后,广告的JS调用地址(通过JS调用广告时使用)和广告ID(通过标签调用广告时使用)将显示在管理广告界面中。右对齐、居中、增加缩进、减少缩进、编号、项目符号、插入图片、插入表格、预览、剪切、粘贴、图片右换行、图片左换行、图片包括、
网站内容管理系统上传图片(建站技术网为你收集整理的全部内容,全部内容统一方案!(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-02-08 16:20
帝国cms图片站已经默认集成了帝国多图上传插件,但是有些客户会遇到各种问题,比如上传失败,或者上传图片后点击弹出的图片但是无法点击下一页跳转。转让等问题。现在给一个统一的方案!
多图模式上传应如下图所示:
点击后会出现下图(选择多图上传按钮):
点击下图后:
这就是批量上传!
以下是需要注意的事项(非常重要):
首先是关于使用的浏览器:推荐使用谷歌浏览器或者360极速模式,帝国后台管理其他常规模式cms。请勿使用特殊浏览器或各种浏览器的兼容模式。.
上传的第二张图片不应该连接。连接好后,在前台点击图片不会“下一页”,而是直接打开图片!处理方法如下:
打开文件\e\admin\ecmseditor\tranmore\template\EditorMorepicTemp.txt!
将其更改为以下代码:
行!重新传上图,就这样!
EmpirecmsPicture Station 批量上传多张图片时需要注意.docPS。由于前期组织文章中缺少格式化信息处理,造成包括代码修改在内的一些信息,格式混乱不清。. 如果您发现任何此类问题,请在下面发表评论!谢谢您的合作
总结:以上是帝国cms图片站批量上传多图时需要注意的全部内容,由建站技术网为您采集整理。希望文章能帮您解决帝国cms图片站使用程序开发中遇到的多图批量上传问题时的注意事项。如果你觉得网站网站的内容还不错,欢迎向你的程序员朋友推荐网站网站。
报酬 查看全部
网站内容管理系统上传图片(建站技术网为你收集整理的全部内容,全部内容统一方案!(组图))
帝国cms图片站已经默认集成了帝国多图上传插件,但是有些客户会遇到各种问题,比如上传失败,或者上传图片后点击弹出的图片但是无法点击下一页跳转。转让等问题。现在给一个统一的方案!
多图模式上传应如下图所示:

点击后会出现下图(选择多图上传按钮):

点击下图后:

这就是批量上传!
以下是需要注意的事项(非常重要):
首先是关于使用的浏览器:推荐使用谷歌浏览器或者360极速模式,帝国后台管理其他常规模式cms。请勿使用特殊浏览器或各种浏览器的兼容模式。.
上传的第二张图片不应该连接。连接好后,在前台点击图片不会“下一页”,而是直接打开图片!处理方法如下:
打开文件\e\admin\ecmseditor\tranmore\template\EditorMorepicTemp.txt!
将其更改为以下代码:
行!重新传上图,就这样!
EmpirecmsPicture Station 批量上传多张图片时需要注意.docPS。由于前期组织文章中缺少格式化信息处理,造成包括代码修改在内的一些信息,格式混乱不清。. 如果您发现任何此类问题,请在下面发表评论!谢谢您的合作
总结:以上是帝国cms图片站批量上传多图时需要注意的全部内容,由建站技术网为您采集整理。希望文章能帮您解决帝国cms图片站使用程序开发中遇到的多图批量上传问题时的注意事项。如果你觉得网站网站的内容还不错,欢迎向你的程序员朋友推荐网站网站。
报酬
网站内容管理系统上传图片(系统部署完毕后输入域名,没有出现安装页面怎么回事?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-02-08 02:13
系统部署完成后,输入域名,不会出现安装页面。发生了什么?
一般情况下,在你的系统部署时,直接输入你访问的域名就可以自动进入安装界面。您只需要按照提示一步步安装系统即可。如果没有出现安装界面,根据实际情况有以下几种原因:
1、你的web运行环境不满足最低系统要求,系统需要正常运行
PHP版本≥5.4.0;
PDO PHP 扩展;
MBstring PHP 扩展;
卷曲 PHP 扩展。
请检查并配置您的 Web 环境以满足要求。
2、如果您使用的是linux操作系统,那么请检查您的文件和文件夹的权限是否为读写权限。请确保上传到服务器的所有文件和文件夹(包括子目录下的所有文件和文件夹)的读写权限设置为755或777。
3、如果您使用的是阿里云的虚拟主机(或其他云服务器),由于其服务器配置的一些限制,您需要手动调整(如果不是,请联系服务器提供商的客服),那么请检查虚拟主机的 PHP.ini 设置中是否启用了输出缓冲区数据块。
4、如果你使用 Nginx 作为你的 web 服务器,请检查 pathinfo 是否已经被支持。
为什么访问路径中有index.php?
访问路径中有index.php,是没有开启伪静态造成的。启用伪静态需要 Web 环境的支持。具体开启方式请参考相关资料。如果你使用的web服务器不是Apache,需要开启伪静态后进入后台->系统设置->网站信息,然后在里面找到“启用短地址”,勾选即可保存。
安装过程已成功完成。为什么安装后访问会出错?
出现这种情况是因为您在安装系统时没有正确填写数据库的相关信息。请仔细检查数据库信息并重新安装系统。
如何升级系统?
如需升级系统,请下载升级包进行升级。升级包请到官网->下载->系统下载页面找到升级包链接。
为什么文章中的图片不能自适应屏幕?
官方提供的所有主题和图片都可以适配屏幕。原因是你在写文章的内容的时候,直接把其他地方的图片链接复制到了文本编辑框中,所以访问文章的时候,图片其实是来自其他地方的通过了。正确的做法是使用编辑框中的图片上传按钮,将图片上传到你的服务器,让图片适应屏幕。
本机安装系统后,为什么其他电脑访问页面变得乱七八糟?
出现这种情况是因为安装时使用的域名与访问时使用的域名不一致。请确保使用将用于将来访问的域名安装系统。
为什么系统升级后系统无法访问?
这是因为老版本系统有缓存,升级到新版本系统后仍然调用老版本系统的缓存。解决方法是在升级前进入系统后台删除缓存,然后使用升级包升级系统。
Apache下如何设置伪静态规则?
默认情况下,使用 Apache 服务器不需要设置伪静态规则,因为鲶鱼系统自带伪静态规则。此规则文件是“.htaccess”文件。打开这个文件,可以看到如下代码:
Options +FollowSymlinks -Multiviews
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
由于服务器环境,特别是在一些集成环境中,有时上面的规则可能不适合你使用的环境,所以你可以尝试将上面的规则改成如下:
Options +FollowSymlinks -Multiviews
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
即在“index.php”后面加一个问号。在某些环境中,需要此设置。您可以根据实际情况决定是否需要修改规则。
Nginx下如何设置伪静态?
if (!-e $request_filename) {
最后重写 ^(.*)$ /index.php?s=/$1;
休息;
}
上面的代码放在“location/{}”里面,也就是大括号里面
IIS下如何设置伪静态?
将以上代码保存为web.config文件,上传到web根目录。
系统如何移动?
首先将程序文件和数据库数据传输到新的服务器,然后将数据库配置文件“application/database.php”中的数据库信息修改为新的数据库信息。
使用 Nginx 作为 Web 服务器时如何解决无限循环重定向?
这是一个 Nginx 配置问题。首先确保Nginx支持pathinfo,在配置Nginx服务器时,请注意单独配置location=/。
网站无需手动配置数据库文件的移动方法
1、首先在你的新服务器上安装一个全新的catfish系统,安装时表前缀必须和原网站表前缀一致(需要和原系统一致,即,原来是cms系统,那么搬家也需要是cms系统,本来用的是Blog系统,那么搬家后也需要Blog系统);
2、进入新站的数据库,安装后删除所有数据库表;
3、将原数据库中的所有表导出并导入到新站的数据库中(请注意导入数据库的权限);
4、将原网站数据目录及其下的所有文件和文件夹复制到新的网站(覆盖新站点中的数据目录);
5、如果您也修改了域名,请登录系统后台,在“系统设置->网站信息”中将域名修改为新域名。
数据库信息更改后该怎么办?
修改数据库信息,如数据库密码后,不要忘记将数据库配置文件“application/database.php”中的数据库信息更改为新的数据库信息。
MySQL8如何安装catfish系统?
由于 MySQL8 的默认认证方式已经改变,而 PHP 仍然使用原来的方式,所以 PHP 在链接 MySQL8 数据库时会出现错误。一个解决办法是把MySQL8的认证方式改成原来的,如下:
第一步:登录 MySQL:
>mysql -u root -p password
第二步:执行以下命令进行修改:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
上述命令中的密码“password”请使用您的实际密码,此处的“password”仅用于演示。
执行上述命令后,再次安装catfish系统。
关闭登录和注册后如何进入后台?
经常有小伙伴在后台系统设置中关闭了登录和注册,忘记了登录页面地址。当他们再次尝试登录后台时,发现不知道如何进入登录页面。登录页面的地址是:域名/login.html。如果你的网站伪静态没有配置,那么登录页面的地址应该输入如下:域名/index.php/login.html 查看全部
网站内容管理系统上传图片(系统部署完毕后输入域名,没有出现安装页面怎么回事?)
系统部署完成后,输入域名,不会出现安装页面。发生了什么?
一般情况下,在你的系统部署时,直接输入你访问的域名就可以自动进入安装界面。您只需要按照提示一步步安装系统即可。如果没有出现安装界面,根据实际情况有以下几种原因:
1、你的web运行环境不满足最低系统要求,系统需要正常运行
PHP版本≥5.4.0;
PDO PHP 扩展;
MBstring PHP 扩展;
卷曲 PHP 扩展。
请检查并配置您的 Web 环境以满足要求。
2、如果您使用的是linux操作系统,那么请检查您的文件和文件夹的权限是否为读写权限。请确保上传到服务器的所有文件和文件夹(包括子目录下的所有文件和文件夹)的读写权限设置为755或777。
3、如果您使用的是阿里云的虚拟主机(或其他云服务器),由于其服务器配置的一些限制,您需要手动调整(如果不是,请联系服务器提供商的客服),那么请检查虚拟主机的 PHP.ini 设置中是否启用了输出缓冲区数据块。
4、如果你使用 Nginx 作为你的 web 服务器,请检查 pathinfo 是否已经被支持。
为什么访问路径中有index.php?
访问路径中有index.php,是没有开启伪静态造成的。启用伪静态需要 Web 环境的支持。具体开启方式请参考相关资料。如果你使用的web服务器不是Apache,需要开启伪静态后进入后台->系统设置->网站信息,然后在里面找到“启用短地址”,勾选即可保存。
安装过程已成功完成。为什么安装后访问会出错?
出现这种情况是因为您在安装系统时没有正确填写数据库的相关信息。请仔细检查数据库信息并重新安装系统。
如何升级系统?
如需升级系统,请下载升级包进行升级。升级包请到官网->下载->系统下载页面找到升级包链接。
为什么文章中的图片不能自适应屏幕?
官方提供的所有主题和图片都可以适配屏幕。原因是你在写文章的内容的时候,直接把其他地方的图片链接复制到了文本编辑框中,所以访问文章的时候,图片其实是来自其他地方的通过了。正确的做法是使用编辑框中的图片上传按钮,将图片上传到你的服务器,让图片适应屏幕。
本机安装系统后,为什么其他电脑访问页面变得乱七八糟?
出现这种情况是因为安装时使用的域名与访问时使用的域名不一致。请确保使用将用于将来访问的域名安装系统。
为什么系统升级后系统无法访问?
这是因为老版本系统有缓存,升级到新版本系统后仍然调用老版本系统的缓存。解决方法是在升级前进入系统后台删除缓存,然后使用升级包升级系统。
Apache下如何设置伪静态规则?
默认情况下,使用 Apache 服务器不需要设置伪静态规则,因为鲶鱼系统自带伪静态规则。此规则文件是“.htaccess”文件。打开这个文件,可以看到如下代码:
Options +FollowSymlinks -Multiviews
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
由于服务器环境,特别是在一些集成环境中,有时上面的规则可能不适合你使用的环境,所以你可以尝试将上面的规则改成如下:
Options +FollowSymlinks -Multiviews
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
即在“index.php”后面加一个问号。在某些环境中,需要此设置。您可以根据实际情况决定是否需要修改规则。
Nginx下如何设置伪静态?
if (!-e $request_filename) {
最后重写 ^(.*)$ /index.php?s=/$1;
休息;
}
上面的代码放在“location/{}”里面,也就是大括号里面
IIS下如何设置伪静态?
将以上代码保存为web.config文件,上传到web根目录。
系统如何移动?
首先将程序文件和数据库数据传输到新的服务器,然后将数据库配置文件“application/database.php”中的数据库信息修改为新的数据库信息。
使用 Nginx 作为 Web 服务器时如何解决无限循环重定向?
这是一个 Nginx 配置问题。首先确保Nginx支持pathinfo,在配置Nginx服务器时,请注意单独配置location=/。
网站无需手动配置数据库文件的移动方法
1、首先在你的新服务器上安装一个全新的catfish系统,安装时表前缀必须和原网站表前缀一致(需要和原系统一致,即,原来是cms系统,那么搬家也需要是cms系统,本来用的是Blog系统,那么搬家后也需要Blog系统);
2、进入新站的数据库,安装后删除所有数据库表;
3、将原数据库中的所有表导出并导入到新站的数据库中(请注意导入数据库的权限);
4、将原网站数据目录及其下的所有文件和文件夹复制到新的网站(覆盖新站点中的数据目录);
5、如果您也修改了域名,请登录系统后台,在“系统设置->网站信息”中将域名修改为新域名。
数据库信息更改后该怎么办?
修改数据库信息,如数据库密码后,不要忘记将数据库配置文件“application/database.php”中的数据库信息更改为新的数据库信息。
MySQL8如何安装catfish系统?
由于 MySQL8 的默认认证方式已经改变,而 PHP 仍然使用原来的方式,所以 PHP 在链接 MySQL8 数据库时会出现错误。一个解决办法是把MySQL8的认证方式改成原来的,如下:
第一步:登录 MySQL:
>mysql -u root -p password
第二步:执行以下命令进行修改:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
上述命令中的密码“password”请使用您的实际密码,此处的“password”仅用于演示。
执行上述命令后,再次安装catfish系统。
关闭登录和注册后如何进入后台?
经常有小伙伴在后台系统设置中关闭了登录和注册,忘记了登录页面地址。当他们再次尝试登录后台时,发现不知道如何进入登录页面。登录页面的地址是:域名/login.html。如果你的网站伪静态没有配置,那么登录页面的地址应该输入如下:域名/index.php/login.html
网站内容管理系统上传图片(免费开源的企业建站系统——CMSZERO测试了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-02-21 01:04
今天给大家介绍一个免费开源的企业建站系统——cmsZERO。我在本地测试了一下,感觉这个企业建站系统挺强大的。可以说是比较适合的企业网站。cms,我们来看看这个系统。
首先打开的是后台登录界面,非常清爽简洁!
列管理
cmsZERO的栏目可以设置英文别名,这在cms中是很少见的,做中英文结合导航的时候比较方便。
内容图片批量上传
这个功能非常实用。当产品内容图片较多时,可以大大节省选择图片上传的时间。
模板管理功能
在模板添加和编辑中有插入标签的功能。制作网站模板时,无需对比标签描述,直接在后台插入,非常适合新手。
生成静态函数
可根据多种条件生成内容,节省生成时间!
网站参数设置
在后台系统设置中,有添加和修改内容时生成的联动操作功能。在许多情况下,添加内容并忘记生成内容。添加后,您不再害怕忘记生成更新。非常人性化!
幻灯片选项卡
“标签管理”中有一个“幻灯片标签”,非常强大。可以设置多个幻灯片调用,直接调用内容为幻灯片内容,简单设置即可。
作为一个企业建站系统cmsZERO的功能真的很强大,可以满足各种企业建站的需求,做个新闻站学校没问题网站! 查看全部
网站内容管理系统上传图片(免费开源的企业建站系统——CMSZERO测试了)
今天给大家介绍一个免费开源的企业建站系统——cmsZERO。我在本地测试了一下,感觉这个企业建站系统挺强大的。可以说是比较适合的企业网站。cms,我们来看看这个系统。
首先打开的是后台登录界面,非常清爽简洁!

列管理
cmsZERO的栏目可以设置英文别名,这在cms中是很少见的,做中英文结合导航的时候比较方便。

内容图片批量上传
这个功能非常实用。当产品内容图片较多时,可以大大节省选择图片上传的时间。

模板管理功能
在模板添加和编辑中有插入标签的功能。制作网站模板时,无需对比标签描述,直接在后台插入,非常适合新手。

生成静态函数
可根据多种条件生成内容,节省生成时间!

网站参数设置
在后台系统设置中,有添加和修改内容时生成的联动操作功能。在许多情况下,添加内容并忘记生成内容。添加后,您不再害怕忘记生成更新。非常人性化!

幻灯片选项卡
“标签管理”中有一个“幻灯片标签”,非常强大。可以设置多个幻灯片调用,直接调用内容为幻灯片内容,简单设置即可。

作为一个企业建站系统cmsZERO的功能真的很强大,可以满足各种企业建站的需求,做个新闻站学校没问题网站!
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2022-02-20 13:04
PageAdmin cms网站内容管理系统,作为国内用户最多的管理系统网站,具有非常强大的扩展性。让我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种类型。这些字段可以自定义上传格式和大小,图片类可以设置是否生成缩略图草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。一些系统表、所有信息表和分类表可以有自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
下面是一个修改新闻信息表(news)的缩略图字段的例子:
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
3、找到要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
在这里您可以自定义上传格式、大小、缩略图和水印。 查看全部
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
PageAdmin cms网站内容管理系统,作为国内用户最多的管理系统网站,具有非常强大的扩展性。让我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种类型。这些字段可以自定义上传格式和大小,图片类可以设置是否生成缩略图草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。一些系统表、所有信息表和分类表可以有自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
下面是一个修改新闻信息表(news)的缩略图字段的例子:
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

3、找到要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

在这里您可以自定义上传格式、大小、缩略图和水印。
网站内容管理系统上传图片(网络技术计算机与网络创新生活(山东科技大学济南校区图书馆))
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-02-20 13:02
图书馆建设中内容管理系统的妙用网站网络技术计算机与网络创新生活图书馆建设中的内容管理系统网站 1) 【摘要】与一般简单的比较文献发布类型网站,图书馆网站的建设难度要大得多,要面对图书馆内各种格式和类型的电子资源,在网站上发布每个人都可以使用。本文通过引入内容管理系统作为网站建设中的资源管理后台,找到了一种合理组织图书馆各种数字资源的实用简便的方法。[关键词]图书馆网站内容管理系统,数字资源发布,音像库、光盘库信息化已经渗透到社会的各个角落。对于图书馆工作的信息化,图书网站图书馆的建设是不可或缺的重要组成部分,网站是图书馆宣传的渠道。也是为读者提供服务的重要渠道。很难想象一个图书馆如果离开了网站,网络和电脑会是什么样子。library网站是资源类型网站,“资源”二字就是library网站和其他种类的网站的根本区别也是构建一个难点图书馆网站。图书馆有各种电子资源、各种商业数据库、图书光盘、期刊光盘、电子课件、视频资料、
作为图书馆网站的网络管理员,与网站的其他网络管理员相比,难度要大得多。在这里,就是寻求一种简单易行的方法,克服复杂性,适应一切变化,将管理员从数据堆中解放出来,消除技术壁垒,实现信息和数据发布的便捷和愚蠢,让所有工作人员在post可以轻松参与网站资源建设的工作。作为网站管理员的通用简单网站网站建设方法。每个人都经历过,也是必备的基本功,那就是创建网页。每次添加一条信息,都必须创建一个网页,然后链接到网站。这种方法效率低下,要处理的内容有限。它' 辛苦了,这里我们可以称之为网站施工的手作坊式阶段。大多数网站构建都是静态网页网站。这个阶段需要学习很多工具,比如Frontpage、Photoshop、Macr0mediaDreamweaver、Macrome~aFlash、Mac-rome~aFireworks4avascript等建站工具。大型复杂的网站基于内容管理系统的建站方式,利用内容管理系统开发网站,让我们的工作站站在巨人的肩膀上。这份工作还是一样的工作。但高度不是原来的高度。终稿日期:2o07-o3-1O 在这个方法中,我们需要做的是利用网页的各种技术制作首页模板,各种内容页面模板,并设置在网站
完成后各种素材发布时会自动调用相应的模板,将信息人员发布素材时填写的表格内容嵌套到模板中,自动生成网页并发布到网站,同时将Data注入后端数据库。这使得信息发布成为一种填表工作,每个人都可以随时随地进行。与之前的方法相比,可以说网站资源构建进入了流水线阶段。网站内容管理系统介绍内容管理系统是通过动态网页技术结合数据库技术开发的网站应用系统。动态网页开发工具包括 Asp、Aspx、php或其他传统的VB、VC等编程工具,数据库系统可以使用MYSQL、MicrosoRsqlserver等。对于小型应用系统,只要有这方面的技术基础,都可以开发,但对于高校图书馆,不适合自己开发的原因有以下几点: 缺乏技术人员。此外,还有很多网站管理、网络和计算机维护工作要做。真的很难出去;开发者一旦离职,后续人员就很难继续在原有系统上工作,给日后的升级和维护带来极大的困难;市面上有各种性能齐全的内容管理系统,升级方便,价格便宜,而且很多都是免费的。由于这三个原因,我们不能不选择市场上的产品。内容管理系统对我们来说可能比较陌生,但其实我们已经享受了很久了。我们熟悉的任何大型 网站 都使用内容管理系统来控制后台的所有内容。
但在几年前,内容管理系统的品种很少,而且大多是国外的产品,价格昂贵,对一些中小用户来说难以使用。近两年来,国内开发此类产品的商家越来越多,激烈的竞争导致部分开发者为了扩大产品的使用范围,提供免费版本供大家使用。因此,今天的内容管理系统已经走进了寻常百姓家。2007 网络技术规划机与网络创新生活淖瑞ll1。jI Lili rc 市场上有许多内容管理系统,性能各异。可以做如下简单区分:(1)纪录片内容可以根据需要分为几类,然后< @文章 按功能有的只能管理文档和图片性质的内容,适合基于中心创建多通道文档资源。在各个频道,根据需要,产生新闻网站,产品推广类型网站,比较典型的是iwms管理系统需要创建相应的子栏目。信息人员在发布材料时,会选择特定的频率系统。除了发布文件和图片,有的还提供软件下载功能。此类频道和特定栏目填写下表并发布。系统功能全面,更适合综合网站使用。(2)光盘资料。后台管理系统,基于下载中心,根据使用情况创建一个后台数据库,有直接使用ACCESS作为后者的多个CD库通道,如带书的CD库,带杂志的CD库,其他CD库,并行数据库,本系统安装配置方便,上手最简单,但只适合根据实际需要进行设置。多个小节。
<p>数据工作者在制作光盘资料时可以分为三类:小型网站或个人网站。有些使用 MYSQL 和 MSSQL 作为后端。第一步是对光盘进行加工,您可以使用虚拟光盘软件将光盘加工成数据库。这种系统配置比较复杂,需要将数据库管理系统转换成ISO文件而不是I50文件。如果您熟悉 CD 的内容,很容易配置成功。这样的系统适合中大型网站使用。使用文件压缩工具直接压缩成包文件。第二步,根据开发工具上传ISO文件,有ASP系统,ASPX系统,PHP系统到FTP服务器,并记下下载地址供后续填表,第三步,选择系统,前两个熟悉的人比较多,用起来比较方便。PHP系统为对应CD库的对应栏位填写表格发布CD。对大部分人来说比较陌生,有的在UNIX系列操作上进行操作(3)音视频数据。分三步进行。第一步是使用 查看全部
网站内容管理系统上传图片(网络技术计算机与网络创新生活(山东科技大学济南校区图书馆))
图书馆建设中内容管理系统的妙用网站网络技术计算机与网络创新生活图书馆建设中的内容管理系统网站 1) 【摘要】与一般简单的比较文献发布类型网站,图书馆网站的建设难度要大得多,要面对图书馆内各种格式和类型的电子资源,在网站上发布每个人都可以使用。本文通过引入内容管理系统作为网站建设中的资源管理后台,找到了一种合理组织图书馆各种数字资源的实用简便的方法。[关键词]图书馆网站内容管理系统,数字资源发布,音像库、光盘库信息化已经渗透到社会的各个角落。对于图书馆工作的信息化,图书网站图书馆的建设是不可或缺的重要组成部分,网站是图书馆宣传的渠道。也是为读者提供服务的重要渠道。很难想象一个图书馆如果离开了网站,网络和电脑会是什么样子。library网站是资源类型网站,“资源”二字就是library网站和其他种类的网站的根本区别也是构建一个难点图书馆网站。图书馆有各种电子资源、各种商业数据库、图书光盘、期刊光盘、电子课件、视频资料、
作为图书馆网站的网络管理员,与网站的其他网络管理员相比,难度要大得多。在这里,就是寻求一种简单易行的方法,克服复杂性,适应一切变化,将管理员从数据堆中解放出来,消除技术壁垒,实现信息和数据发布的便捷和愚蠢,让所有工作人员在post可以轻松参与网站资源建设的工作。作为网站管理员的通用简单网站网站建设方法。每个人都经历过,也是必备的基本功,那就是创建网页。每次添加一条信息,都必须创建一个网页,然后链接到网站。这种方法效率低下,要处理的内容有限。它' 辛苦了,这里我们可以称之为网站施工的手作坊式阶段。大多数网站构建都是静态网页网站。这个阶段需要学习很多工具,比如Frontpage、Photoshop、Macr0mediaDreamweaver、Macrome~aFlash、Mac-rome~aFireworks4avascript等建站工具。大型复杂的网站基于内容管理系统的建站方式,利用内容管理系统开发网站,让我们的工作站站在巨人的肩膀上。这份工作还是一样的工作。但高度不是原来的高度。终稿日期:2o07-o3-1O 在这个方法中,我们需要做的是利用网页的各种技术制作首页模板,各种内容页面模板,并设置在网站
完成后各种素材发布时会自动调用相应的模板,将信息人员发布素材时填写的表格内容嵌套到模板中,自动生成网页并发布到网站,同时将Data注入后端数据库。这使得信息发布成为一种填表工作,每个人都可以随时随地进行。与之前的方法相比,可以说网站资源构建进入了流水线阶段。网站内容管理系统介绍内容管理系统是通过动态网页技术结合数据库技术开发的网站应用系统。动态网页开发工具包括 Asp、Aspx、php或其他传统的VB、VC等编程工具,数据库系统可以使用MYSQL、MicrosoRsqlserver等。对于小型应用系统,只要有这方面的技术基础,都可以开发,但对于高校图书馆,不适合自己开发的原因有以下几点: 缺乏技术人员。此外,还有很多网站管理、网络和计算机维护工作要做。真的很难出去;开发者一旦离职,后续人员就很难继续在原有系统上工作,给日后的升级和维护带来极大的困难;市面上有各种性能齐全的内容管理系统,升级方便,价格便宜,而且很多都是免费的。由于这三个原因,我们不能不选择市场上的产品。内容管理系统对我们来说可能比较陌生,但其实我们已经享受了很久了。我们熟悉的任何大型 网站 都使用内容管理系统来控制后台的所有内容。
但在几年前,内容管理系统的品种很少,而且大多是国外的产品,价格昂贵,对一些中小用户来说难以使用。近两年来,国内开发此类产品的商家越来越多,激烈的竞争导致部分开发者为了扩大产品的使用范围,提供免费版本供大家使用。因此,今天的内容管理系统已经走进了寻常百姓家。2007 网络技术规划机与网络创新生活淖瑞ll1。jI Lili rc 市场上有许多内容管理系统,性能各异。可以做如下简单区分:(1)纪录片内容可以根据需要分为几类,然后< @文章 按功能有的只能管理文档和图片性质的内容,适合基于中心创建多通道文档资源。在各个频道,根据需要,产生新闻网站,产品推广类型网站,比较典型的是iwms管理系统需要创建相应的子栏目。信息人员在发布材料时,会选择特定的频率系统。除了发布文件和图片,有的还提供软件下载功能。此类频道和特定栏目填写下表并发布。系统功能全面,更适合综合网站使用。(2)光盘资料。后台管理系统,基于下载中心,根据使用情况创建一个后台数据库,有直接使用ACCESS作为后者的多个CD库通道,如带书的CD库,带杂志的CD库,其他CD库,并行数据库,本系统安装配置方便,上手最简单,但只适合根据实际需要进行设置。多个小节。
<p>数据工作者在制作光盘资料时可以分为三类:小型网站或个人网站。有些使用 MYSQL 和 MSSQL 作为后端。第一步是对光盘进行加工,您可以使用虚拟光盘软件将光盘加工成数据库。这种系统配置比较复杂,需要将数据库管理系统转换成ISO文件而不是I50文件。如果您熟悉 CD 的内容,很容易配置成功。这样的系统适合中大型网站使用。使用文件压缩工具直接压缩成包文件。第二步,根据开发工具上传ISO文件,有ASP系统,ASPX系统,PHP系统到FTP服务器,并记下下载地址供后续填表,第三步,选择系统,前两个熟悉的人比较多,用起来比较方便。PHP系统为对应CD库的对应栏位填写表格发布CD。对大部分人来说比较陌生,有的在UNIX系列操作上进行操作(3)音视频数据。分三步进行。第一步是使用
网站内容管理系统上传图片(电子商务网站群管理内容管理系统功能列表及报价功能描述)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-02-18 06:17
<p>文档介绍:电子商务网站群管理内容管理系统功能列表及报价单.docE-commerce网站群管理内容管理系统功能列表及报价功能模块功能说明报价单网站群内容管理系统主模块功能网站群组内容管理系统可以帮助用户在线编辑网站的所有页面,无需编写程序或HTML代码,轻松创建个性化门户网站。并在系统稳定性、安全性、可扩展性方面给予最大支持。主要功能有:零代码建站、鼠标拖拽、右键菜单、内容与页面样式分离、网站集群、自定义表单、自定义模板、自定义流程、信息共享。50000. 群相关统计、女嘴:统计子站上传信息量、子站访问量排名等站点搜索引擎优化、端口J到设置、站点关键词、介绍 查看全部
网站内容管理系统上传图片(电子商务网站群管理内容管理系统功能列表及报价功能描述)
<p>文档介绍:电子商务网站群管理内容管理系统功能列表及报价单.docE-commerce网站群管理内容管理系统功能列表及报价功能模块功能说明报价单网站群内容管理系统主模块功能网站群组内容管理系统可以帮助用户在线编辑网站的所有页面,无需编写程序或HTML代码,轻松创建个性化门户网站。并在系统稳定性、安全性、可扩展性方面给予最大支持。主要功能有:零代码建站、鼠标拖拽、右键菜单、内容与页面样式分离、网站集群、自定义表单、自定义模板、自定义流程、信息共享。50000. 群相关统计、女嘴:统计子站上传信息量、子站访问量排名等站点搜索引擎优化、端口J到设置、站点关键词、介绍
网站内容管理系统上传图片(:五个章节对本系统的设计与实现详细介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-17 07:11
cms内容管理系统总结 本文介绍了使用mysql数据库、tomcat服务器和开发工具MyEclipse和Dreamwear制作的网站内容管理系统(cms)。本系统基于JDK平台,采用jsp、java开发语言,B/S模式。整体采用MVC框架,实现整个系统的快速开发,提高稳定性和可维护性。M层采用DAO模式,C层采用servlet,V层采用HTML、JSP、jstl标签等。系统分为前端显示模块和后端管理模块。两个模块都采用MVC架构,通过数据库链接。后端通过对数据库的一系列操作,达到控制前端显示内容的目的。可以通过从系统中提取数据来获得要显示的内容。前台的个别模块,如用户登录、投票系统、文章评论等,也可以实现交互效果。通过使用本系统,可以达到快速建站的目的。用户可以通过本系统达到搭建网站的目的,方便、快捷、易懂。以下五章将详细介绍本系统的设计与实现。第一部分简要介绍了相关背景和JSP技术。第二部分是需求分析。第三部分介绍数据库设计。第四部分为详细设计。第五部分是测试关键词:cms;jsp;B/S;MVC;网站内容管理系统;cms内容管理系统摘要:本文介绍Mysql的使用、tomcat、MyEclipse、Dreamwear等软件工具创建内容管理系统流程。系统基于JDK平台,语言为JAVA,采用B/S模式。
随着互联网的飞速发展,信息化的发展也越来越强劲,内容管理也越来越重要。国内外信息化建设虽然发展迅速,但仍存在不少问题:建设困难、信息更新不及时、管理不到位、功能不完善等,有时甚至需要对网站进行改造重复同样的工作,费时费力,成本高,效率低,影响工作。网站内容管理系统(cms)的出现解决了上述很多问题。用户无需专业知识即可使用网站内容管理系统创建网站,构建网站后,他们也可以在没有专业知识的情况下自行管理,例如添加、删除和修改内容。、模块变更、内容扩展等。这样用户就不必重复建站的过程,可以将精力集中在内容管理上,降低成本,提高效率,并且可以动态管理和扩展以满足用户的不同需求。简单来说,使用网站内容管理系统,无需学习建站技术、编程语言、HTML语言等,即可搭建风格统一、功能强大的网站。1.1.2 cms发展随着人们对信息技术需求的不断提高,cms系统从2000年开始成为重要的应用领域,cms 该系统可以为企业带来价值,通过企业信息化管理,提升企业自身形象,增强同行业竞争力。1、新闻管理功能早期的cms系统只能简单的发布信息新闻。如果你想管理它,你必须删除它并发布它,这很麻烦。
今天的cms系统可以删除和修改新闻信息,管理功能非常强大。2、管理界面最早的管理界面简单,布局凌乱。现在界面已经开始注重美观,管理功能的布局也非常人性化。3、商业模式cms系统首创商业模式。但是,它在早期还不是很成熟。目前的cms系统业务模式主要包括与主机商集成、提供预装cms虚拟主机、提供模板定制服务和提供功能定制开发服务。. 4、cms模板早期的cms模板只有几个默认的,所有这些都是单一且不具特色的,只是改变了颜色。今天的cms模板都是经典,有不同的类型,cms模板适合商业、行业、企业。5、不同类型的cms系统早期的cms系统具有统一的风格和统一的管理功能。今天的 cms 系统既专业化又通用化。向泛化的方向发展,即不断完善和扩展当前朴素的内容管理系统的功能;向专业化方向发展,即出现新的专用cms系统。cms系统现在已经一起成长了。随着商业模式的不断发展和进步,cms 系统将变得更加智能,一个优秀的cms系统可以为企业创造繁荣。HTML(HyperText Mark-up Language)是超文本标记语言或超文本链接标记语言。它是 Internet 上使用最广泛的语言,也是构成 Web 文档的主要语言。
HTML 文件是由 HTML 命令组成的描述性文本,可以描述文本、图形、动画、声音、表格、链接等。HTML文件的结构包括两部分:头部(Head)和正文(Body)。头部描述了浏览器需要的信息,主体收录了需要解释的具体内容。层叠样式表(Cascading Style Sheet)简称“CSS”,通常也称为“样式表(Style Sheet)”,它用于网页样式设计。例如,如果您希望链接词在未单击时为蓝色,然后在鼠标向上移动时为红色并加下划线,这就是一种样式。通过设置样式表,可以统一控制HTML中各个标记的显示属性。层叠样式表可以让人们更好地控制网页的外观。使用层叠样式表,您可以扩展精确指定网页元素的位置和外观以及创建特殊效果的能力。2 系统需求分析2.1 需求分析本系统的开发分为前台和后台两部分 前台:主要实现用户浏览文章、查询、资源浏览、查询、下载和附加选项投票、链接、注册用户、文章评论等背景:使用Mysql进行数据存储和管理,主要功能有:系统的基本配置主要是设置1 本系统经过测试 本系统的测试:在实施过程中,采用了动态和静态的测试方法,首先编写一个程序。检查程序是否有错误,然后运行程序查找错误,如果有错误,返回检查程序错误的来源并修改。其中,SQL语句的测试在MySql中进行测试,业务逻辑层在MyEclipse编写的测试类中测试正确,然后在控制层中使用。完成系统后,使用预先设计的用例进行测试,并将其发布在局域网上,供学生浏览,查找系统的不足之处。文章2@>2 测试用例 (cms) 测试用例项目名称 网站内容管理系统版本 V1.0 功能模块名称 功能特性 用户用例编号 1 常晓雪 相关用例002于2013年1月21日编译。测试目的是输入正确的用户名和密码才能正确登录。前提条件已进入登录界面。文章2@>2. 2 测试结果操作步骤 输入数据操作说明 预期结果 测试结果状态 1 用户名为空 点击登录 提示:对不起!用户名信息不能为空用户名不能为空一致输入正确的用户名,密码为空点击登录提示:对不起!密码不能为空 抱歉!密码不能为空点击登录提示:验证码错误!验证码错误,请重新输入。 4.输入用户名,其他都正确。点击登录提示:对不起!, 登录失败 对不起!,登录失败,密码输入错误,其他各项都正确。点击登录提示:对不起!密码错误,登录失败 抱歉!密码错误,登录失败 一致输入正确的用户名,正确密码,点击登录提示正确: 登录成功进入主界面 登录成功进入主界面 用户名、密码、身份证、手机一致全部为空点击登录提示:对不起!登录失败,请填写信息 对不起!登录失败,请填写信息并输入正确的用户名,正确的密码,点击取消正确两者均为空,焦点返回用户名文本框 Consistent Tester Developer 2010-7 [6] Musciano, C., Kennedy, B.. The Definitive Guide to HTML与XHTML(第五版)[M]:清华大学出版社,2004-6[7](英文)巴德.精通 CSS:高级 Web 标准解决方案 [M]:人民邮电出版社,2003[8] E.Reed Doke.John W.Satzinger:Java 面向对象应用程序开发 [M]:清华大学出版社,2003 用户添加日期用户权限 登录密码 回答密码 问题状态 登录密码 真实姓名 电话 EmialQQ文章类型 列类型 列 添加日期 列创建者 列名 列号 上级列ID 状态 上级列名 模块文章文章来源< @文章 查看全部
网站内容管理系统上传图片(:五个章节对本系统的设计与实现详细介绍)
cms内容管理系统总结 本文介绍了使用mysql数据库、tomcat服务器和开发工具MyEclipse和Dreamwear制作的网站内容管理系统(cms)。本系统基于JDK平台,采用jsp、java开发语言,B/S模式。整体采用MVC框架,实现整个系统的快速开发,提高稳定性和可维护性。M层采用DAO模式,C层采用servlet,V层采用HTML、JSP、jstl标签等。系统分为前端显示模块和后端管理模块。两个模块都采用MVC架构,通过数据库链接。后端通过对数据库的一系列操作,达到控制前端显示内容的目的。可以通过从系统中提取数据来获得要显示的内容。前台的个别模块,如用户登录、投票系统、文章评论等,也可以实现交互效果。通过使用本系统,可以达到快速建站的目的。用户可以通过本系统达到搭建网站的目的,方便、快捷、易懂。以下五章将详细介绍本系统的设计与实现。第一部分简要介绍了相关背景和JSP技术。第二部分是需求分析。第三部分介绍数据库设计。第四部分为详细设计。第五部分是测试关键词:cms;jsp;B/S;MVC;网站内容管理系统;cms内容管理系统摘要:本文介绍Mysql的使用、tomcat、MyEclipse、Dreamwear等软件工具创建内容管理系统流程。系统基于JDK平台,语言为JAVA,采用B/S模式。
随着互联网的飞速发展,信息化的发展也越来越强劲,内容管理也越来越重要。国内外信息化建设虽然发展迅速,但仍存在不少问题:建设困难、信息更新不及时、管理不到位、功能不完善等,有时甚至需要对网站进行改造重复同样的工作,费时费力,成本高,效率低,影响工作。网站内容管理系统(cms)的出现解决了上述很多问题。用户无需专业知识即可使用网站内容管理系统创建网站,构建网站后,他们也可以在没有专业知识的情况下自行管理,例如添加、删除和修改内容。、模块变更、内容扩展等。这样用户就不必重复建站的过程,可以将精力集中在内容管理上,降低成本,提高效率,并且可以动态管理和扩展以满足用户的不同需求。简单来说,使用网站内容管理系统,无需学习建站技术、编程语言、HTML语言等,即可搭建风格统一、功能强大的网站。1.1.2 cms发展随着人们对信息技术需求的不断提高,cms系统从2000年开始成为重要的应用领域,cms 该系统可以为企业带来价值,通过企业信息化管理,提升企业自身形象,增强同行业竞争力。1、新闻管理功能早期的cms系统只能简单的发布信息新闻。如果你想管理它,你必须删除它并发布它,这很麻烦。
今天的cms系统可以删除和修改新闻信息,管理功能非常强大。2、管理界面最早的管理界面简单,布局凌乱。现在界面已经开始注重美观,管理功能的布局也非常人性化。3、商业模式cms系统首创商业模式。但是,它在早期还不是很成熟。目前的cms系统业务模式主要包括与主机商集成、提供预装cms虚拟主机、提供模板定制服务和提供功能定制开发服务。. 4、cms模板早期的cms模板只有几个默认的,所有这些都是单一且不具特色的,只是改变了颜色。今天的cms模板都是经典,有不同的类型,cms模板适合商业、行业、企业。5、不同类型的cms系统早期的cms系统具有统一的风格和统一的管理功能。今天的 cms 系统既专业化又通用化。向泛化的方向发展,即不断完善和扩展当前朴素的内容管理系统的功能;向专业化方向发展,即出现新的专用cms系统。cms系统现在已经一起成长了。随着商业模式的不断发展和进步,cms 系统将变得更加智能,一个优秀的cms系统可以为企业创造繁荣。HTML(HyperText Mark-up Language)是超文本标记语言或超文本链接标记语言。它是 Internet 上使用最广泛的语言,也是构成 Web 文档的主要语言。
HTML 文件是由 HTML 命令组成的描述性文本,可以描述文本、图形、动画、声音、表格、链接等。HTML文件的结构包括两部分:头部(Head)和正文(Body)。头部描述了浏览器需要的信息,主体收录了需要解释的具体内容。层叠样式表(Cascading Style Sheet)简称“CSS”,通常也称为“样式表(Style Sheet)”,它用于网页样式设计。例如,如果您希望链接词在未单击时为蓝色,然后在鼠标向上移动时为红色并加下划线,这就是一种样式。通过设置样式表,可以统一控制HTML中各个标记的显示属性。层叠样式表可以让人们更好地控制网页的外观。使用层叠样式表,您可以扩展精确指定网页元素的位置和外观以及创建特殊效果的能力。2 系统需求分析2.1 需求分析本系统的开发分为前台和后台两部分 前台:主要实现用户浏览文章、查询、资源浏览、查询、下载和附加选项投票、链接、注册用户、文章评论等背景:使用Mysql进行数据存储和管理,主要功能有:系统的基本配置主要是设置1 本系统经过测试 本系统的测试:在实施过程中,采用了动态和静态的测试方法,首先编写一个程序。检查程序是否有错误,然后运行程序查找错误,如果有错误,返回检查程序错误的来源并修改。其中,SQL语句的测试在MySql中进行测试,业务逻辑层在MyEclipse编写的测试类中测试正确,然后在控制层中使用。完成系统后,使用预先设计的用例进行测试,并将其发布在局域网上,供学生浏览,查找系统的不足之处。文章2@>2 测试用例 (cms) 测试用例项目名称 网站内容管理系统版本 V1.0 功能模块名称 功能特性 用户用例编号 1 常晓雪 相关用例002于2013年1月21日编译。测试目的是输入正确的用户名和密码才能正确登录。前提条件已进入登录界面。文章2@>2. 2 测试结果操作步骤 输入数据操作说明 预期结果 测试结果状态 1 用户名为空 点击登录 提示:对不起!用户名信息不能为空用户名不能为空一致输入正确的用户名,密码为空点击登录提示:对不起!密码不能为空 抱歉!密码不能为空点击登录提示:验证码错误!验证码错误,请重新输入。 4.输入用户名,其他都正确。点击登录提示:对不起!, 登录失败 对不起!,登录失败,密码输入错误,其他各项都正确。点击登录提示:对不起!密码错误,登录失败 抱歉!密码错误,登录失败 一致输入正确的用户名,正确密码,点击登录提示正确: 登录成功进入主界面 登录成功进入主界面 用户名、密码、身份证、手机一致全部为空点击登录提示:对不起!登录失败,请填写信息 对不起!登录失败,请填写信息并输入正确的用户名,正确的密码,点击取消正确两者均为空,焦点返回用户名文本框 Consistent Tester Developer 2010-7 [6] Musciano, C., Kennedy, B.. The Definitive Guide to HTML与XHTML(第五版)[M]:清华大学出版社,2004-6[7](英文)巴德.精通 CSS:高级 Web 标准解决方案 [M]:人民邮电出版社,2003[8] E.Reed Doke.John W.Satzinger:Java 面向对象应用程序开发 [M]:清华大学出版社,2003 用户添加日期用户权限 登录密码 回答密码 问题状态 登录密码 真实姓名 电话 EmialQQ文章类型 列类型 列 添加日期 列创建者 列名 列号 上级列ID 状态 上级列名 模块文章文章来源< @文章
网站内容管理系统上传图片(网站内容管理系统上传图片的注意事项有哪些呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-02-15 23:02
网站内容管理系统上传图片
1、图片尽量要多,
2、图片质量尽量都比较高清,
3、可以选择一些配色精美的图片,
1、在图片压缩处理时,图片的像素数量是有一定限制的,我们必须先把图片像素数量设置好,以避免同一像素的图片上传多张,
2、上传完图片后,可以先对图片进行调整,
3、如果你的系统中有自动调整大小功能,
4、可以通过自动调整大小功能对多张图片进行裁剪、叠加等操作;
5、如果相册类的文件比较多,在上传时,可以进行压缩来减少上传文件中图片的大小。图片要选择合适的格式上传图片到网站内容管理系统后,如果图片过大,显示过多像素,同时容易造成图片相似度的降低,给用户带来一定的安全隐患。
1、在图片选择过程中,
八、边缘不清晰的图片;
2、尽量选择高清图片,有一些不知名的小网站,
3、图片放在一个相册中时,图片不宜放置太多,
4、图片要多选一些,如果需要上传多张图片时,可以使用jpg格式, 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片的注意事项有哪些呢?)
网站内容管理系统上传图片
1、图片尽量要多,
2、图片质量尽量都比较高清,
3、可以选择一些配色精美的图片,
1、在图片压缩处理时,图片的像素数量是有一定限制的,我们必须先把图片像素数量设置好,以避免同一像素的图片上传多张,
2、上传完图片后,可以先对图片进行调整,
3、如果你的系统中有自动调整大小功能,
4、可以通过自动调整大小功能对多张图片进行裁剪、叠加等操作;
5、如果相册类的文件比较多,在上传时,可以进行压缩来减少上传文件中图片的大小。图片要选择合适的格式上传图片到网站内容管理系统后,如果图片过大,显示过多像素,同时容易造成图片相似度的降低,给用户带来一定的安全隐患。
1、在图片选择过程中,
八、边缘不清晰的图片;
2、尽量选择高清图片,有一些不知名的小网站,
3、图片放在一个相册中时,图片不宜放置太多,
4、图片要多选一些,如果需要上传多张图片时,可以使用jpg格式,
网站内容管理系统上传图片(共同成长,智慧同行,平台开发培训(49页珍藏版))
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2022-02-14 06:15
《cms内容管理系统》由会员共享,可在线阅读。更多相关《cms内容管理系统(49页珍藏版)》,请在线搜索人人图书馆。
1、一起成长,一起智慧,平台开发培训,第6章,cms,内容管理系统,1,2020/3/25,四、网站一代,三、效果展示,二、系统特性,一、概述,技术为根,服务为本,五、网站管理,七、系统部署, 六、内容管理,目录,一起成长,智慧同行,概览,概览,内容管理系统,内容管理,网站管理,集合,集群,站,点,管理,管理,子,站,点,管理,管理,模板,板,管理,管理,样式,样本,管理,管理,图表,图标,管理,管理,列,项目,管理,管理,用户,用户,授权,权限,讨论,论坛,管理,管理,参数,编号,设置,设置,备份,备份,恢复,原创,列,项目,文章,章节,下载,下载,附加,文件,在线,上,调查,检查,离开,评论,板,资源,来源, 文件, 文件, 内容, 内容, 维护, 维护, 内容, 内容, 审查, 验证, 内容, 内容, 发布, 出版物, 讨论, 论坛, 文章, 章节, 友谊, 爱, 链接, 链接
2、,3,2020/3/25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术是root,面向服务,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,智慧同行,系统特性,系统特性,是网站显示模板与内容分离,提供采集、编辑、分发的全流程,提供网站的数据备份和恢复功能,并采用先进的内存缓冲技术加速网站提供论坛、留言板、在线调查等功能,提供虚拟主机、SAAS、部署,支持网站集群功能,提供网站内容编辑,支持网站群建,与PORTAL系统有机融合,支持任意风格创建动态网站,支持多语言网站,提供网站全文检索,功能强大安全系统,用于网站防渗透、SQL、注入、防攻击
3、提供大量对策,已通过第三方权威安全测试。,5,2020/3/25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术为根,服务is Ben,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,一起智慧,中文主页, 7, 2020/3/ 25,一起成长,与智慧同行,中文一级页,8,2020/3/25,一起成长,与智慧同行,中文二级页面,9,2020/3/25,一起成长,与智慧同行, 中文三级页, 10, 2020/3/25, 一起成长, 与智慧同行, 英文主页, 11, 2020/3/25, 一起成长, 与智慧同行, 英文副页, 12, 2020/3 /25,一起成长,
智慧同行,子站生成,子站管理,子-网站是指应用下通过相对路径访问的子级网站。,Sub网站主要用于部门网站、个人网站、团队网站、特殊
5、主题网站建设、设计、相对访问、主站地址,必须以,/,开头,通过该路径访问主站,设置子站,管理员, 子站点 站点的模板信息会保存在根目录下,以子站点编号命名的文件夹下,其中css, imags, image, page, face独立于主站点,point, 17, 2020/3 /25, 四、网站代,三、效果展示,二、系统功能,一、概览,技术为根,服务-面向,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,一起智慧,网站管理,网站管理,网站代,分站管理,模板管理 样式管理 图标管理 栏目管理 用户授权 参数管理 论坛管理 备份恢复 19 2020/3/25 一起成长 智慧同行 模板管理 模板管理 模板管理
6、提供网站动态模板的创建、修改、删除等操作,通过模板管理将静态网页转换为动态网页。模板管理支持模板导入导出等功能,20、2020/3/25、一起成长、与智慧同行、模板管理、新建网页、新建网页、网页类型:主页、主页面、二级页面、三级页面、其他页面等,文件名必须以.html或.htm结尾,语言支持中英文,英文主页默认为,enindex.html,上传预制静态和动态页面, 21, 2020/3/25, 一起成长, 与智慧同行, 模板管理页面类型, 页面类型, 主页, 主页是第一个进入某个页面网站或子<
7、的所有子栏目都是分开显示的页面,一级页面链接的样式,.level2title_word:,标题文字,.level2page_table,:表格样式,.level2page_word:,表格文字,.level2page_control a :link,: 链接样式, .level2page_control a:hover, 二级页面,在某一列下提供文章列表的页面,每页显示20条记录,可通过翻页检索控制。文章,三级页面,专门用来展示某一个文章的详细内容,22,2020/3/25,一起成长,与智慧同行,模板管理自定义页面,自定义页面,工具栏介绍,General,Toolbar,Dynamic,Toolbar,用来切换页面,内容
8、附源码,用于复制内容from,word等,复制,对齐,编辑或插入,添加超链接,上传图片,动态工具栏,与各列绑定,Set,23 , 2020/3/25, 一起成长, 与智慧同行, 栏目管理自定义页面, 自定义页面, 动态标签工具栏, 文章, 列表, 专题, 主题, 栏目, 动态, 文章, 图片,新闻, 滚动, 信息, 登录, 标签, 附件, 资源, 在线, 调查, 网站, 检索, 当前, 时间, 一个月, 行事历, 列, 检索, 友谊, 链接, 弹出, 页面, 浮动, 广告, 访问, count, primary, page, secondary, page, tertiary, page, navigation, menu, portlet, 选择列, 设置宽度, 设置高度, 显示行数, 选择, 次要页面, 24, 2020/3 /25, 一起增长,与智慧同行,模板管理自定义页面,
9、自定义页面、动态标签工具、选择栏目、设置滚动方式、选择当前系统、medium、portlet、25、2020/3/25、共同成长、智慧同行、模板管理页面定制、页面定制、将不同类型的栏目通过拖拽的方式连接到页面的显示上,点击源码可以看到对应的代码。点击保存时,会动态将静态、html、文件转jsp,26、2020/3/25、一起成长、与智慧同行、模板管理删除、模板导入导出、删除、删除未使用的网页模板文件,模板导入,将备份的模板文件导入系统,直接覆盖已有模板及其附件。,覆盖网站中已有的列;对于 网站 中的列
10、将站内所有模板导出到客户端。导出的内容包括模板中收录的图片文件、FLASH、文件、CSS、文件等。所有导出和内容都按照标准模板目录结构排列。模板导出还会导出网站、item、27、2020/3/25的所有栏目,一起成长,一起去智慧,风格管理,风格管理,风格管理提供所有动态标签来管理整个网站对应,CSS,样式文件,,,,默认样式名,chxnet.css,28,2020/3/25,一起成长,智慧同行,图标管理,图标管理,图标管理动态到网站 标签中列表(, li, label)的小图标由模块管理。这样的小图标存放在 网站 下的 ,image, 目录中 小路。通过替换特定图标完成图标管理功能,29, 2020/3/2
11、5、一起成长、一起智慧、栏目管理、栏目管理,当网站创建时,系统会自动创建一些内置栏目,包括:,RESOURCE.,下载区:专用存储附件资源栏;LINK.,友情链接:专门存放友情链接的栏目;,VOTE.,在线调查:专门存放在线调查的栏目;,普通栏目:用于存放网站文章的栏目;用户可根据需要自定义,30、2020/3/25、一起成长、与智慧同行、用户授权、用户授权,用户授权模块为用户提供授权功能,授权工作由网站执行@> 管理员来了,完成。网站日常管理中设计的角色包括,内容管理员,
12、批人员、内容发布者、信息发布者在授权发布栏目下发布全部批准文章, 31, 2020/3/25, 共同成长, 智慧同行, 论坛管理, 论坛管理,论坛是按类别创建的,先创建论坛类别,再在论坛类别下创建论坛。点击左边的论坛分类树节点,系统在右边显示分类,第一个分类或论坛,管理员可以对右边的分类进行添加、删除、修改、排序,或者直接在其下创建一个论坛。32 ,2020/3/25, 一起成长, 智慧同行, 参数设置, 参数设置, 可设置的参数有: 是否审核, 三级页面标题, 最大图片大小, , 最大附件大小, 设置最大图片, 大小, 如果没有,
13、默认,默认值,默认值,默认值,2MB,33,2020/3/25,一起成长,与智慧同行,备份恢复,备份恢复,备份恢复模块提供支持网站 内容被备份和恢复。点击网站、站点管理、备份与恢复进入该模块。主要功能包括: 数据备份:备份某个日期之前的数据。备份数据包括:文章、列、、网站 备份完成后直接下载图片到客户端保存。,数据恢复:恢复备份的数据文件。还原时,先删除某个日期之前的数据,再还原列,再还原文章和图片。,数据删除:删除某个日期之前的所有文章。,34,2020/3/25,四、网站一代,
14、内容管理、目录、共同成长、智慧同行、内容管理、内容管理、内容维护、资源文件、留言板、内容审核、内容发布、论坛文章、在线调查、友好链接,下载附件,专栏文章,36,2020/3/25,一起成长,与智慧同行,内容管理网站资源文件,网站资源文件,选择上传目录,选择file ,将文件上传到 网站 目录。如果要一次上传多个文件,可以将要上传的文件打包成.zip格式,然后上传到系统,系统会自动解压.zip文件。使用批量上传功能,如果文件已经存在,会覆盖已有文件。,可管理的目录包括:,
15、mp,:网站模板存放目录, 37, 2020/3/25, 共同成长, 与智慧同行, 内容管理留言板管理, 留言板管理, 留言板管理提供留言板内容管理。您可以对消息进行回复、删除、隐藏等操作。为避免出现不良信息,任何游客的留言均需经管理员审核后方可发布。内容管理下载区,下载区,下载区是一个专门用于管理网站附件资源的栏目。通过创建子栏目,您可以管理下载区域的分类。单击添加以在下载区域下添加一个新的。友情链接、友情链接、友情链接提供系统下拉框中友情链接内容的维护和管理。朋友们,
16、运行时,会通过下拉框列出友情链接列表。,当一个链接被选中时,系统会自动弹出一个新窗口,地址栏指向地址,点击管理进行管理,当前分类下的链接,名称和链接地址,40, 2020/3/ 25、一起成长,与智慧同行,内容管理在线调查,在线调查,在线调查模块用于设置在线调查问题和在线调查选项的选项,您可以在页面或页面中查看每个调查选项的投票和投票内容管理, 41, 2020/3/25 , 共同成长, 与智慧同行, 内容管理栏目文章管理, 栏目文章管理, 是栏目文章管理提供管理文章 在每列下。内容管理器在列出的可管理列树列表中选择适当的列,以输入和发布 文章。网站管理层可以查看栏目下的所有文章,其他人员只能查看,自己的
17、由文章 编辑。,1.,点击栏目,物品树节点,2.,点击采集,编辑,编辑,文章,42,2020/3/25,一起成长,智行,内容管理content Review,内容审核,审核者会根据文章对内容进行审核,或者在审核过程中直接修改文章的内容。审稿完成后,可在Reviewed文章栏内查询已审阅的文章,点击review,提交待审,文章到待发表文章,第43章,2020/3/25,一起成长,与智慧同行,内容管理,内容发布,内容发布,发布人员会根据需要发布文章,如果文章不能发布,点击否,使用链接,不要发布当前文章。文章
18、25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术为根,服务-面向,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,智慧一起,系统部署,系统部署,单网站部署,集群部署,系统配置,46,2020/3/25,一起成长,一起智慧,部署单机网站,部署单机网站,部署单机网站@ > 通过,WEB,应用部署,一个应用只支持一个主网站和几个子网站,主网站通过根路径访问。单个网站的部署,与应用部署完全相同。网站的部署是随应用进行的,部署的内容包括:统一的用户管理系统和信息门户管理系统。,网站部署时,必须创建一个与网站对应的组织。如果只部署了一个网站,则使用根组织作为网站的组织。网站 并列
19、指定组织对应,ou-,sysconfig.xml中的默认组织项。配置网站对应的组织后,还必须创建master(root)网站。,在网站的部署中,网站访问的地址一定要校对,设置,context-path,作为root,根据不同的应用服务器,看,WEB-INF,目录下, jboss-web .xml 或 weblogic.xml 文件。, main网站和sub网站部署在应用服务器上,作为应用部署,但是访问的相对路径不一致。每个网站之间的模板和数据都是相对独立的,可以独立授权。, 47, 2020/3/25, 一起成长, 一起智慧, 集群部署, 集群部署, 集群部署是指网站groups使用IDC方法的部署方式。网站组指的是,在一个
20、在服务器上部署多个master网站系统的网站部署方式形成一、多个网站应用部署方式。网站组的部署必须使用虚拟主机的方式来实现。在不同的应用服务器上,部署方式不同。创建一个新的组织,在OU中创建一个独立的组织,每个master都必须创建一个组织并以独立的方式部署。创建新组织时,需要将门户系统的所有角色分配给新创建的组织,使该组织具有网站管理功能。与 网站 相关的角色包括:网站管理员、内容管理员、内容管理员和信息发布者。, 部署应用程序, 在应用服务器上开辟一个专门的目录来存放虚拟主机的应用程序,在部署应用程序之前,将应用程序的访问目录设置为root。部署应用时,ou-、sysconfig.xml文件中的默认组织编号必须是新创建的组织编号。, 部署虚拟主机, 48, 2020/3/25, 一起成长, 与智慧同行, 系统配置, 系统配置, 内容管理系统的配置文件是, website-config.xml, 文件。其关键配置项包括:、网站附件存储目录、附件路径、项目、图片新闻、FLASH、描述文字长度、汉字个数、整?氭氭业瑧带渭渭渭渭渭渭渭渭渭渭渭渭渭渭瑧纵氭缡?,是否为最新版本,文章display,new,icon,/,reform?,49, 查看全部
网站内容管理系统上传图片(共同成长,智慧同行,平台开发培训(49页珍藏版))
《cms内容管理系统》由会员共享,可在线阅读。更多相关《cms内容管理系统(49页珍藏版)》,请在线搜索人人图书馆。
1、一起成长,一起智慧,平台开发培训,第6章,cms,内容管理系统,1,2020/3/25,四、网站一代,三、效果展示,二、系统特性,一、概述,技术为根,服务为本,五、网站管理,七、系统部署, 六、内容管理,目录,一起成长,智慧同行,概览,概览,内容管理系统,内容管理,网站管理,集合,集群,站,点,管理,管理,子,站,点,管理,管理,模板,板,管理,管理,样式,样本,管理,管理,图表,图标,管理,管理,列,项目,管理,管理,用户,用户,授权,权限,讨论,论坛,管理,管理,参数,编号,设置,设置,备份,备份,恢复,原创,列,项目,文章,章节,下载,下载,附加,文件,在线,上,调查,检查,离开,评论,板,资源,来源, 文件, 文件, 内容, 内容, 维护, 维护, 内容, 内容, 审查, 验证, 内容, 内容, 发布, 出版物, 讨论, 论坛, 文章, 章节, 友谊, 爱, 链接, 链接
2、,3,2020/3/25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术是root,面向服务,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,智慧同行,系统特性,系统特性,是网站显示模板与内容分离,提供采集、编辑、分发的全流程,提供网站的数据备份和恢复功能,并采用先进的内存缓冲技术加速网站提供论坛、留言板、在线调查等功能,提供虚拟主机、SAAS、部署,支持网站集群功能,提供网站内容编辑,支持网站群建,与PORTAL系统有机融合,支持任意风格创建动态网站,支持多语言网站,提供网站全文检索,功能强大安全系统,用于网站防渗透、SQL、注入、防攻击
3、提供大量对策,已通过第三方权威安全测试。,5,2020/3/25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术为根,服务is Ben,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,一起智慧,中文主页, 7, 2020/3/ 25,一起成长,与智慧同行,中文一级页,8,2020/3/25,一起成长,与智慧同行,中文二级页面,9,2020/3/25,一起成长,与智慧同行, 中文三级页, 10, 2020/3/25, 一起成长, 与智慧同行, 英文主页, 11, 2020/3/25, 一起成长, 与智慧同行, 英文副页, 12, 2020/3 /25,一起成长,
智慧同行,子站生成,子站管理,子-网站是指应用下通过相对路径访问的子级网站。,Sub网站主要用于部门网站、个人网站、团队网站、特殊
5、主题网站建设、设计、相对访问、主站地址,必须以,/,开头,通过该路径访问主站,设置子站,管理员, 子站点 站点的模板信息会保存在根目录下,以子站点编号命名的文件夹下,其中css, imags, image, page, face独立于主站点,point, 17, 2020/3 /25, 四、网站代,三、效果展示,二、系统功能,一、概览,技术为根,服务-面向,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,一起智慧,网站管理,网站管理,网站代,分站管理,模板管理 样式管理 图标管理 栏目管理 用户授权 参数管理 论坛管理 备份恢复 19 2020/3/25 一起成长 智慧同行 模板管理 模板管理 模板管理
6、提供网站动态模板的创建、修改、删除等操作,通过模板管理将静态网页转换为动态网页。模板管理支持模板导入导出等功能,20、2020/3/25、一起成长、与智慧同行、模板管理、新建网页、新建网页、网页类型:主页、主页面、二级页面、三级页面、其他页面等,文件名必须以.html或.htm结尾,语言支持中英文,英文主页默认为,enindex.html,上传预制静态和动态页面, 21, 2020/3/25, 一起成长, 与智慧同行, 模板管理页面类型, 页面类型, 主页, 主页是第一个进入某个页面网站或子<
7、的所有子栏目都是分开显示的页面,一级页面链接的样式,.level2title_word:,标题文字,.level2page_table,:表格样式,.level2page_word:,表格文字,.level2page_control a :link,: 链接样式, .level2page_control a:hover, 二级页面,在某一列下提供文章列表的页面,每页显示20条记录,可通过翻页检索控制。文章,三级页面,专门用来展示某一个文章的详细内容,22,2020/3/25,一起成长,与智慧同行,模板管理自定义页面,自定义页面,工具栏介绍,General,Toolbar,Dynamic,Toolbar,用来切换页面,内容
8、附源码,用于复制内容from,word等,复制,对齐,编辑或插入,添加超链接,上传图片,动态工具栏,与各列绑定,Set,23 , 2020/3/25, 一起成长, 与智慧同行, 栏目管理自定义页面, 自定义页面, 动态标签工具栏, 文章, 列表, 专题, 主题, 栏目, 动态, 文章, 图片,新闻, 滚动, 信息, 登录, 标签, 附件, 资源, 在线, 调查, 网站, 检索, 当前, 时间, 一个月, 行事历, 列, 检索, 友谊, 链接, 弹出, 页面, 浮动, 广告, 访问, count, primary, page, secondary, page, tertiary, page, navigation, menu, portlet, 选择列, 设置宽度, 设置高度, 显示行数, 选择, 次要页面, 24, 2020/3 /25, 一起增长,与智慧同行,模板管理自定义页面,
9、自定义页面、动态标签工具、选择栏目、设置滚动方式、选择当前系统、medium、portlet、25、2020/3/25、共同成长、智慧同行、模板管理页面定制、页面定制、将不同类型的栏目通过拖拽的方式连接到页面的显示上,点击源码可以看到对应的代码。点击保存时,会动态将静态、html、文件转jsp,26、2020/3/25、一起成长、与智慧同行、模板管理删除、模板导入导出、删除、删除未使用的网页模板文件,模板导入,将备份的模板文件导入系统,直接覆盖已有模板及其附件。,覆盖网站中已有的列;对于 网站 中的列
10、将站内所有模板导出到客户端。导出的内容包括模板中收录的图片文件、FLASH、文件、CSS、文件等。所有导出和内容都按照标准模板目录结构排列。模板导出还会导出网站、item、27、2020/3/25的所有栏目,一起成长,一起去智慧,风格管理,风格管理,风格管理提供所有动态标签来管理整个网站对应,CSS,样式文件,,,,默认样式名,chxnet.css,28,2020/3/25,一起成长,智慧同行,图标管理,图标管理,图标管理动态到网站 标签中列表(, li, label)的小图标由模块管理。这样的小图标存放在 网站 下的 ,image, 目录中 小路。通过替换特定图标完成图标管理功能,29, 2020/3/2
11、5、一起成长、一起智慧、栏目管理、栏目管理,当网站创建时,系统会自动创建一些内置栏目,包括:,RESOURCE.,下载区:专用存储附件资源栏;LINK.,友情链接:专门存放友情链接的栏目;,VOTE.,在线调查:专门存放在线调查的栏目;,普通栏目:用于存放网站文章的栏目;用户可根据需要自定义,30、2020/3/25、一起成长、与智慧同行、用户授权、用户授权,用户授权模块为用户提供授权功能,授权工作由网站执行@> 管理员来了,完成。网站日常管理中设计的角色包括,内容管理员,
12、批人员、内容发布者、信息发布者在授权发布栏目下发布全部批准文章, 31, 2020/3/25, 共同成长, 智慧同行, 论坛管理, 论坛管理,论坛是按类别创建的,先创建论坛类别,再在论坛类别下创建论坛。点击左边的论坛分类树节点,系统在右边显示分类,第一个分类或论坛,管理员可以对右边的分类进行添加、删除、修改、排序,或者直接在其下创建一个论坛。32 ,2020/3/25, 一起成长, 智慧同行, 参数设置, 参数设置, 可设置的参数有: 是否审核, 三级页面标题, 最大图片大小, , 最大附件大小, 设置最大图片, 大小, 如果没有,
13、默认,默认值,默认值,默认值,2MB,33,2020/3/25,一起成长,与智慧同行,备份恢复,备份恢复,备份恢复模块提供支持网站 内容被备份和恢复。点击网站、站点管理、备份与恢复进入该模块。主要功能包括: 数据备份:备份某个日期之前的数据。备份数据包括:文章、列、、网站 备份完成后直接下载图片到客户端保存。,数据恢复:恢复备份的数据文件。还原时,先删除某个日期之前的数据,再还原列,再还原文章和图片。,数据删除:删除某个日期之前的所有文章。,34,2020/3/25,四、网站一代,
14、内容管理、目录、共同成长、智慧同行、内容管理、内容管理、内容维护、资源文件、留言板、内容审核、内容发布、论坛文章、在线调查、友好链接,下载附件,专栏文章,36,2020/3/25,一起成长,与智慧同行,内容管理网站资源文件,网站资源文件,选择上传目录,选择file ,将文件上传到 网站 目录。如果要一次上传多个文件,可以将要上传的文件打包成.zip格式,然后上传到系统,系统会自动解压.zip文件。使用批量上传功能,如果文件已经存在,会覆盖已有文件。,可管理的目录包括:,
15、mp,:网站模板存放目录, 37, 2020/3/25, 共同成长, 与智慧同行, 内容管理留言板管理, 留言板管理, 留言板管理提供留言板内容管理。您可以对消息进行回复、删除、隐藏等操作。为避免出现不良信息,任何游客的留言均需经管理员审核后方可发布。内容管理下载区,下载区,下载区是一个专门用于管理网站附件资源的栏目。通过创建子栏目,您可以管理下载区域的分类。单击添加以在下载区域下添加一个新的。友情链接、友情链接、友情链接提供系统下拉框中友情链接内容的维护和管理。朋友们,
16、运行时,会通过下拉框列出友情链接列表。,当一个链接被选中时,系统会自动弹出一个新窗口,地址栏指向地址,点击管理进行管理,当前分类下的链接,名称和链接地址,40, 2020/3/ 25、一起成长,与智慧同行,内容管理在线调查,在线调查,在线调查模块用于设置在线调查问题和在线调查选项的选项,您可以在页面或页面中查看每个调查选项的投票和投票内容管理, 41, 2020/3/25 , 共同成长, 与智慧同行, 内容管理栏目文章管理, 栏目文章管理, 是栏目文章管理提供管理文章 在每列下。内容管理器在列出的可管理列树列表中选择适当的列,以输入和发布 文章。网站管理层可以查看栏目下的所有文章,其他人员只能查看,自己的
17、由文章 编辑。,1.,点击栏目,物品树节点,2.,点击采集,编辑,编辑,文章,42,2020/3/25,一起成长,智行,内容管理content Review,内容审核,审核者会根据文章对内容进行审核,或者在审核过程中直接修改文章的内容。审稿完成后,可在Reviewed文章栏内查询已审阅的文章,点击review,提交待审,文章到待发表文章,第43章,2020/3/25,一起成长,与智慧同行,内容管理,内容发布,内容发布,发布人员会根据需要发布文章,如果文章不能发布,点击否,使用链接,不要发布当前文章。文章
18、25,四、网站世代,三、效果展示,二、系统特点,一、概述,技术为根,服务-面向,五、网站管理,七、系统部署,六、内容管理,目录,一起成长,智慧一起,系统部署,系统部署,单网站部署,集群部署,系统配置,46,2020/3/25,一起成长,一起智慧,部署单机网站,部署单机网站,部署单机网站@ > 通过,WEB,应用部署,一个应用只支持一个主网站和几个子网站,主网站通过根路径访问。单个网站的部署,与应用部署完全相同。网站的部署是随应用进行的,部署的内容包括:统一的用户管理系统和信息门户管理系统。,网站部署时,必须创建一个与网站对应的组织。如果只部署了一个网站,则使用根组织作为网站的组织。网站 并列
19、指定组织对应,ou-,sysconfig.xml中的默认组织项。配置网站对应的组织后,还必须创建master(root)网站。,在网站的部署中,网站访问的地址一定要校对,设置,context-path,作为root,根据不同的应用服务器,看,WEB-INF,目录下, jboss-web .xml 或 weblogic.xml 文件。, main网站和sub网站部署在应用服务器上,作为应用部署,但是访问的相对路径不一致。每个网站之间的模板和数据都是相对独立的,可以独立授权。, 47, 2020/3/25, 一起成长, 一起智慧, 集群部署, 集群部署, 集群部署是指网站groups使用IDC方法的部署方式。网站组指的是,在一个
20、在服务器上部署多个master网站系统的网站部署方式形成一、多个网站应用部署方式。网站组的部署必须使用虚拟主机的方式来实现。在不同的应用服务器上,部署方式不同。创建一个新的组织,在OU中创建一个独立的组织,每个master都必须创建一个组织并以独立的方式部署。创建新组织时,需要将门户系统的所有角色分配给新创建的组织,使该组织具有网站管理功能。与 网站 相关的角色包括:网站管理员、内容管理员、内容管理员和信息发布者。, 部署应用程序, 在应用服务器上开辟一个专门的目录来存放虚拟主机的应用程序,在部署应用程序之前,将应用程序的访问目录设置为root。部署应用时,ou-、sysconfig.xml文件中的默认组织编号必须是新创建的组织编号。, 部署虚拟主机, 48, 2020/3/25, 一起成长, 与智慧同行, 系统配置, 系统配置, 内容管理系统的配置文件是, website-config.xml, 文件。其关键配置项包括:、网站附件存储目录、附件路径、项目、图片新闻、FLASH、描述文字长度、汉字个数、整?氭氭业瑧带渭渭渭渭渭渭渭渭渭渭渭渭渭渭瑧纵氭缡?,是否为最新版本,文章display,new,icon,/,reform?,49,
网站内容管理系统上传图片(【CMS内容管理系统】GBCMS内容简介内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-02-14 06:11
cms内容管理系统简介cms内容管理系统简介cms内容管理系统简介国标cms内容管理系统一、系统简介佳邦内容管理系统(简称as GBcms)是一套针对J2EE网站开发的内容管理软件,集内容策划、创作、写作、审阅、发布等功能于一体,提供交互组件、可视化主题、内容采集、内容检索、采访统计等扩展功能。通过简单易用的WEB界面,实现网站的快速更新。GBcms特点:可视化书写模式,让非技术人员工作更轻松;鉴于读者的管理方式,智能手机和平板电脑等触控设备具有自适应 UI 管理界面;数字资产管理 写作与管理,包括文章、图片、视频、音频、附件、专题、报纸、杂志等;静态与动态页面结合,高性能模板系统,创造性地实现模板的动态功能。业务自动化,包括工作流程和自动化日程管理;丰富的功能组件,包括标注分类、统计分析、SEO搜索等;全面的安全系统,防止非法文件上传,防止未经授权的访问。优秀的扩展性和二次开发可以让软件有更好的未来成长性;二、 主要功能介绍 1. 内置内容类型cms 内置丰富的内容类型: 图片内容类型:支持bmp、jpg、gif、png、tif等常用图片格式。视频内容类型用于视频封面展示和视频在线播放。
支持上传mp4、 3gp、mpg、avi、wmv、flv、rmvb、mkv等常见视频文件格式。附件内容类主要用于文件下载。智能内容组织站点:代表单独的 URL 导入。每个站点都有自己独立的文件夹,收录自己的一套模板文件和资源文件,有自己独立的内容结构和各种配置项。列:每个站点可以区分多个列。栏目是网站策划过程中根据读者习惯和内容属性分类的结果。配置项:SEO配置、准时任务设置、图片水印设置、交互功能模板设置、会员模板设置、广告配置、巡检配置、消息配置、讨论配置、采访统计配置等3.集成文档工作台文章写作:提供全屏编辑器,可以方便地以类似Word的方式书写文章。工作流程和审核:可以将不同的部分设置为不同的审核工作流程。丰富的功能组件广告:以横幅、多媒体动画、文本链接等形式出现在页面的显眼位置。评论和评论:提供一致的评论功能,可以通过留言功能提供反馈和建议。检查民意调查:针对网站经理采集用户的回答生成民意调查或检查在线问卷。统计分析:通过统计分析结果,可以更好的掌握网站的运行状态,
可扩展权限系统组织:代表一个分支机构或业务部门,可根据组织的区域或职能授予不同的权限项;role:代表一个职位,为了方便相同工作职责的用户的一致性,通过设置权限来设置。用户:用户的权限是用户拥有的所有角色的权限的集合,加上单独授予该用户的权限。全面的安全系统跨站脚本检查:经过严格的参数检查系统,XSS(Cross Site Scripting 攻击)得到了严密防范。防止非法文件上传:仅允许将扩展名在指定扩展名列表中的文件上传到服务器。防止未经授权的访问: 查看全部
网站内容管理系统上传图片(【CMS内容管理系统】GBCMS内容简介内容)
cms内容管理系统简介cms内容管理系统简介cms内容管理系统简介国标cms内容管理系统一、系统简介佳邦内容管理系统(简称as GBcms)是一套针对J2EE网站开发的内容管理软件,集内容策划、创作、写作、审阅、发布等功能于一体,提供交互组件、可视化主题、内容采集、内容检索、采访统计等扩展功能。通过简单易用的WEB界面,实现网站的快速更新。GBcms特点:可视化书写模式,让非技术人员工作更轻松;鉴于读者的管理方式,智能手机和平板电脑等触控设备具有自适应 UI 管理界面;数字资产管理 写作与管理,包括文章、图片、视频、音频、附件、专题、报纸、杂志等;静态与动态页面结合,高性能模板系统,创造性地实现模板的动态功能。业务自动化,包括工作流程和自动化日程管理;丰富的功能组件,包括标注分类、统计分析、SEO搜索等;全面的安全系统,防止非法文件上传,防止未经授权的访问。优秀的扩展性和二次开发可以让软件有更好的未来成长性;二、 主要功能介绍 1. 内置内容类型cms 内置丰富的内容类型: 图片内容类型:支持bmp、jpg、gif、png、tif等常用图片格式。视频内容类型用于视频封面展示和视频在线播放。
支持上传mp4、 3gp、mpg、avi、wmv、flv、rmvb、mkv等常见视频文件格式。附件内容类主要用于文件下载。智能内容组织站点:代表单独的 URL 导入。每个站点都有自己独立的文件夹,收录自己的一套模板文件和资源文件,有自己独立的内容结构和各种配置项。列:每个站点可以区分多个列。栏目是网站策划过程中根据读者习惯和内容属性分类的结果。配置项:SEO配置、准时任务设置、图片水印设置、交互功能模板设置、会员模板设置、广告配置、巡检配置、消息配置、讨论配置、采访统计配置等3.集成文档工作台文章写作:提供全屏编辑器,可以方便地以类似Word的方式书写文章。工作流程和审核:可以将不同的部分设置为不同的审核工作流程。丰富的功能组件广告:以横幅、多媒体动画、文本链接等形式出现在页面的显眼位置。评论和评论:提供一致的评论功能,可以通过留言功能提供反馈和建议。检查民意调查:针对网站经理采集用户的回答生成民意调查或检查在线问卷。统计分析:通过统计分析结果,可以更好的掌握网站的运行状态,
可扩展权限系统组织:代表一个分支机构或业务部门,可根据组织的区域或职能授予不同的权限项;role:代表一个职位,为了方便相同工作职责的用户的一致性,通过设置权限来设置。用户:用户的权限是用户拥有的所有角色的权限的集合,加上单独授予该用户的权限。全面的安全系统跨站脚本检查:经过严格的参数检查系统,XSS(Cross Site Scripting 攻击)得到了严密防范。防止非法文件上传:仅允许将扩展名在指定扩展名列表中的文件上传到服务器。防止未经授权的访问:
网站内容管理系统上传图片(eBayApp中如何为物品刊登添加添加图片的主要图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2022-02-13 22:33
在 eBay 上列出待售商品时,它必须收录至少一张图片。您添加的第一张图片,称为“窗口”图片,出现在搜索结果中的商品标题旁边,是商品信息的主要图片。您最多可以添加 12 张图片。
我们将在 eBay 上保存图像的副本,并将其在已关闭列表中保存最多 90 天。要重新发布商品或为类似商品创建新商品,请重复使用。
如何将图像添加到列表中
要在您的列表中收录图片,请使用我们列表表单中的图片上传器。有时也称为“eBay 图像管理工具”。
从您的计算机上传图像:
在列表表单中,选择添加图像。浏览以查找您需要的图像 - 每张图像不应超过 7 MB。要选择多个文件,请按住 Ctrl 键 (Windows) 或 Command 键 (Mac)。您可以在订单上传后重新安排订单。使用上传器预览中的图标来裁剪、旋转和调整图像的亮度和对比度,然后选择保存。
从 URL 复制图像:
在列表表单中,选择添加图像。选择从 URL 复制图像。输入图像的 URL。您可以选择添加以添加更多项目。添加所需的所有 URL 后,选择导入将它们复制到您的列表中。如何管理和更改图片
您可以前往“我的eBay”或“卖家专区”修改商品数据、调整或更换图片。
对于长期在线列表 - 如果您的替换图片不符合我们的图片要求,请务必在将图片上传到 网站 后使用新 URL 更新您的列表。如果您的列表中的 URL 未更改,我们的系统将无法找到您更新的图像。如果您不使用新 URL 修改列表,您的列表可能会被取消。
在 eBay 应用程序中使用背景移除
在 eBay 应用程序中创建或编辑列表时,您可以使用背景去除功能轻松修饰图像。以下是具体操作:
点击图片进行编辑。单击垃圾桶旁边的删除背景图标。裁剪图片并按继续删除背景。如果需要,可以使用画笔和橡皮擦图标手动绘制或擦除背景。选择保存(适用于 Android)/应用(适用于 iOS),然后选择完成。使用 eBay 图片的提示
以下是一些提示,可确保您的图片最适合买家:
请记住,如果您列出二手物品,则不能使用目录或库存图片。
访问卖家中心了解如何拍摄出色的图片 - 在新窗口或标签中打开
尖端
在某些类别中,图像质量对于销售和其他项目并不重要。车辆配件、汽车、自行车、船只、书籍和门票可能不符合某些图像要求。
添加图片时出现问题
如果您在添加图像时遇到问题,请确保您使用的是可接受的文件格式(JPEG、PNG、GIF、TIFF 或 BMP)。还要检查每个文件的大小是否不超过 7 MB。如果从 URL 复制,图像的大小可以是 12 MB。
其他可能有帮助的提示: 查看全部
网站内容管理系统上传图片(eBayApp中如何为物品刊登添加添加图片的主要图片)
在 eBay 上列出待售商品时,它必须收录至少一张图片。您添加的第一张图片,称为“窗口”图片,出现在搜索结果中的商品标题旁边,是商品信息的主要图片。您最多可以添加 12 张图片。
我们将在 eBay 上保存图像的副本,并将其在已关闭列表中保存最多 90 天。要重新发布商品或为类似商品创建新商品,请重复使用。
如何将图像添加到列表中
要在您的列表中收录图片,请使用我们列表表单中的图片上传器。有时也称为“eBay 图像管理工具”。
从您的计算机上传图像:
在列表表单中,选择添加图像。浏览以查找您需要的图像 - 每张图像不应超过 7 MB。要选择多个文件,请按住 Ctrl 键 (Windows) 或 Command 键 (Mac)。您可以在订单上传后重新安排订单。使用上传器预览中的图标来裁剪、旋转和调整图像的亮度和对比度,然后选择保存。
从 URL 复制图像:
在列表表单中,选择添加图像。选择从 URL 复制图像。输入图像的 URL。您可以选择添加以添加更多项目。添加所需的所有 URL 后,选择导入将它们复制到您的列表中。如何管理和更改图片
您可以前往“我的eBay”或“卖家专区”修改商品数据、调整或更换图片。
对于长期在线列表 - 如果您的替换图片不符合我们的图片要求,请务必在将图片上传到 网站 后使用新 URL 更新您的列表。如果您的列表中的 URL 未更改,我们的系统将无法找到您更新的图像。如果您不使用新 URL 修改列表,您的列表可能会被取消。
在 eBay 应用程序中使用背景移除
在 eBay 应用程序中创建或编辑列表时,您可以使用背景去除功能轻松修饰图像。以下是具体操作:
点击图片进行编辑。单击垃圾桶旁边的删除背景图标。裁剪图片并按继续删除背景。如果需要,可以使用画笔和橡皮擦图标手动绘制或擦除背景。选择保存(适用于 Android)/应用(适用于 iOS),然后选择完成。使用 eBay 图片的提示
以下是一些提示,可确保您的图片最适合买家:
请记住,如果您列出二手物品,则不能使用目录或库存图片。
访问卖家中心了解如何拍摄出色的图片 - 在新窗口或标签中打开
尖端
在某些类别中,图像质量对于销售和其他项目并不重要。车辆配件、汽车、自行车、船只、书籍和门票可能不符合某些图像要求。
添加图片时出现问题
如果您在添加图像时遇到问题,请确保您使用的是可接受的文件格式(JPEG、PNG、GIF、TIFF 或 BMP)。还要检查每个文件的大小是否不超过 7 MB。如果从 URL 复制,图像的大小可以是 12 MB。
其他可能有帮助的提示:
网站内容管理系统上传图片(免费下载或者VIP会员资源能否直接商用?浏览器下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-02-13 11:29
免费下载或者VIP会员资源可以直接商业化吗?
本站所有资源版权归原作者所有。此处提供的资源仅供参考和学习使用,请勿直接用于商业用途。如因商业用途发生版权纠纷,一切责任由用户承担。更多信息请参考VIP介绍。
提示下载完成但无法解压或打开?
最常见的情况是下载不完整:可以将下载的压缩包与网盘容量进行对比。如果小于网盘指示的容量,就是这个原因。这是浏览器下载bug,建议使用百度网盘软件或迅雷下载。如果排除了这种情况,可以在对应资源底部留言,或者联系我们。
在资产介绍文章 中找不到示例图片?
对于会员制、全站源代码、程序插件、网站模板、网页模板等各类素材,文章中用于介绍的图片通常不收录在相应的下载中材料包。这些相关的商业图片需要单独购买,本站不负责(也没有办法)找到来源。某些字体文件也是如此,但某些资产在资产包中会有字体下载链接列表。
付款后无法显示下载地址或无法查看内容?
如果您已经支付成功但网站没有弹出成功提示,请联系站长提供支付信息供您处理
购买此资源后可以退款吗?
源材料是一种虚拟商品,可复制和传播。一经批准,将不接受任何形式的退款或换货请求。购买前请确认您需要的资源 查看全部
网站内容管理系统上传图片(免费下载或者VIP会员资源能否直接商用?浏览器下载)
免费下载或者VIP会员资源可以直接商业化吗?
本站所有资源版权归原作者所有。此处提供的资源仅供参考和学习使用,请勿直接用于商业用途。如因商业用途发生版权纠纷,一切责任由用户承担。更多信息请参考VIP介绍。
提示下载完成但无法解压或打开?
最常见的情况是下载不完整:可以将下载的压缩包与网盘容量进行对比。如果小于网盘指示的容量,就是这个原因。这是浏览器下载bug,建议使用百度网盘软件或迅雷下载。如果排除了这种情况,可以在对应资源底部留言,或者联系我们。
在资产介绍文章 中找不到示例图片?
对于会员制、全站源代码、程序插件、网站模板、网页模板等各类素材,文章中用于介绍的图片通常不收录在相应的下载中材料包。这些相关的商业图片需要单独购买,本站不负责(也没有办法)找到来源。某些字体文件也是如此,但某些资产在资产包中会有字体下载链接列表。
付款后无法显示下载地址或无法查看内容?
如果您已经支付成功但网站没有弹出成功提示,请联系站长提供支付信息供您处理
购买此资源后可以退款吗?
源材料是一种虚拟商品,可复制和传播。一经批准,将不接受任何形式的退款或换货请求。购买前请确认您需要的资源
网站内容管理系统上传图片(WODECMS开源内容管理系统v1.1更新日志|开源)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-02-12 16:02
WODEcms开源内容管理系统v1.1.zip
WODEcms开源内容管理系统简介 Mycms(前身TCcms)是基于自主研发的PHP开发框架开发的内容管理系统。其开发框架设计思想借鉴了java的struts和hibernate框架的一些思想,开发了一套ORM PHP开发框架。具有高效、安全、简单的特点。我的cms设计尽量简单,不是为了追求一些“高级”的技术方案而无计划的采用和叠加,而只是为了简单和适用。作为开发者,进入门槛低,系统扩展性好;已广泛应用于移动开发、电商平台、微信公众平台等领域。功能齐全,满足大中型平台站点的需求。其中,cms只起到吸引新想法的作用。基于这个框架和我的cms系统,可以解决手机APP后台服务、多媒体信息、O2O、电商平台、配送系统、企业办公系统等。、音乐播放、教育软件等领域的发展。. . . WODEcms开源内容管理系统v1. 1 更改日志后台菜单 4 新增微信菜单管理和更新功能 5 优化插件安装流程 6 修复后台上传附件无权限提示 7 优化权限批量生成缓存不更新问题 8 修复问题新闻发布编辑默认栏目选择WODEcms开源内容管理系统的主要特点是多站点和子站点站群支持,模块化;支持多站点,多站点只需要将域名绑定到根目录,一台虚拟主机可以建立N个站点,只要空间足够大。
多语言支持系统自带简体中文、繁体中文和英文,扩展其他语言非常方便。插件功能用于扩展小功能模块,防止繁荣,安装必要的功能,如消息、网站地图、rss订阅等大中型应用的多模块功能,可以通过模块实现,也可以自由安装和卸载。会员资料共享,如论坛模块、房产模块、交友模块等。智能分页只需要调用基类getList方法,直接调用模板中的pagenav对象显示分页,智能URL路由管理类动态、伪静态、纯HTML三种方式在后台切换,后台一键切换,模板或后台智能获取各模块对应内容页或列表页的URL地址。DB读写分离切换读写频繁,容易阻塞需求,可以使用主从库读写分离,mysql类switchDB方式自由切换。高性能扩展可以继承memcache、redis等内存缓存,使用大量数据不用担心数据量足够大时系统无法运行。WODEcms轻巧灵活,修改少许代码即可继续支持业务。功能插件的需求以官方插件为基础,用户可自行开发插件。安全所有数据有严格过滤,支持黑名单系统,并通过Email主动通知被攻击系统。高效WODEcms开源内容管理系统首页WODEcms开源内容管理系统后台管理后台路径:域名/admin.php用户名密码:admin admin123(安装可设置)后台页面相关阅读 类似推荐:站长常用源码
现在下载 查看全部
网站内容管理系统上传图片(WODECMS开源内容管理系统v1.1更新日志|开源)
WODEcms开源内容管理系统v1.1.zip
WODEcms开源内容管理系统简介 Mycms(前身TCcms)是基于自主研发的PHP开发框架开发的内容管理系统。其开发框架设计思想借鉴了java的struts和hibernate框架的一些思想,开发了一套ORM PHP开发框架。具有高效、安全、简单的特点。我的cms设计尽量简单,不是为了追求一些“高级”的技术方案而无计划的采用和叠加,而只是为了简单和适用。作为开发者,进入门槛低,系统扩展性好;已广泛应用于移动开发、电商平台、微信公众平台等领域。功能齐全,满足大中型平台站点的需求。其中,cms只起到吸引新想法的作用。基于这个框架和我的cms系统,可以解决手机APP后台服务、多媒体信息、O2O、电商平台、配送系统、企业办公系统等。、音乐播放、教育软件等领域的发展。. . . WODEcms开源内容管理系统v1. 1 更改日志后台菜单 4 新增微信菜单管理和更新功能 5 优化插件安装流程 6 修复后台上传附件无权限提示 7 优化权限批量生成缓存不更新问题 8 修复问题新闻发布编辑默认栏目选择WODEcms开源内容管理系统的主要特点是多站点和子站点站群支持,模块化;支持多站点,多站点只需要将域名绑定到根目录,一台虚拟主机可以建立N个站点,只要空间足够大。
多语言支持系统自带简体中文、繁体中文和英文,扩展其他语言非常方便。插件功能用于扩展小功能模块,防止繁荣,安装必要的功能,如消息、网站地图、rss订阅等大中型应用的多模块功能,可以通过模块实现,也可以自由安装和卸载。会员资料共享,如论坛模块、房产模块、交友模块等。智能分页只需要调用基类getList方法,直接调用模板中的pagenav对象显示分页,智能URL路由管理类动态、伪静态、纯HTML三种方式在后台切换,后台一键切换,模板或后台智能获取各模块对应内容页或列表页的URL地址。DB读写分离切换读写频繁,容易阻塞需求,可以使用主从库读写分离,mysql类switchDB方式自由切换。高性能扩展可以继承memcache、redis等内存缓存,使用大量数据不用担心数据量足够大时系统无法运行。WODEcms轻巧灵活,修改少许代码即可继续支持业务。功能插件的需求以官方插件为基础,用户可自行开发插件。安全所有数据有严格过滤,支持黑名单系统,并通过Email主动通知被攻击系统。高效WODEcms开源内容管理系统首页WODEcms开源内容管理系统后台管理后台路径:域名/admin.php用户名密码:admin admin123(安装可设置)后台页面相关阅读 类似推荐:站长常用源码
现在下载
网站内容管理系统上传图片(网站后台怎么批量上传、管理物料的便捷功能吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-02-11 21:00
不久前,有用户回复我们的回访:“你们LTD的系统后台真的好用,但是每次都要大批量上传素材,实际操作太费时间了,你们做不开发批量处理功能?
相信很多使用过LTD营销中心的用户都有过类似的想法。这个内容上传和素材管理功能使用方便,但是每个素材都需要手动上传。一旦数量增加,将非常浪费时间。
对于大多数运营商来说,手动逐个上传材料是一个耗时的过程。这些上传任务其实都是一些“机械化”的操作,那我们为什么不“批量化”呢?
别告诉我,LTD营销中心真的有批量上传和管理资料的便捷功能!
网站如何在后台批量上传文章等内容?
批量上传材料有两种方式:
首先是绑定微信公众号,将公众号设置为公众号。公众号同步文章后,系统后台可以将更新后的文章批量上传到官方微信中心。在系统中。
第二种方法是使用模板表单批量上传。首先,我们打开待上传内容的上传界面。以文章为例,点击“内容-文章”,然后点击“批量上传”,下载上传模板。
然后我们需要根据模板表格的要求填写相应的内容。如果为空,则表示可选,可以不填直接上传;
填写好后保存文件,然后在官方微中心选择对应文件上传即可。
注意:如果文章的数量很大,系统后台会占用一定的时间,我们可以耐心等待。
上传完成后,官方微中心右上角会自动弹出完成信息,方便我们确认任务进度。
除了上传文章,其他内容素材也可以批量处理。
那么素材库中的图片和视频太多了,如何批量管理,快速筛选出目标文件呢?
对此,我们可以通过素材库中图片和视频的“分组”功能来实现批量管理。以图片素材为例:
首先,我们可以根据自己的实际需要创建常用的图片组;
之后,我们记得每次上传前在上传前选择对应的分组,这样上传的图片就会自动归类到对应的分组中;
然后,当我们需要找到具体的素材调用素材库时,可以直接按组进行搜索,无需逐个查看。
此外,分组功能还支持批量添加、移动和删除,方便操作者进行内容批量操作,进一步提高效率。
批量添加
批量搬家
批量删除
熟练使用LTD官方微中心的物料批处理功能,至少可以让工作效率翻倍!快点打开自己的官方微中心试试吧! 查看全部
网站内容管理系统上传图片(网站后台怎么批量上传、管理物料的便捷功能吗?)
不久前,有用户回复我们的回访:“你们LTD的系统后台真的好用,但是每次都要大批量上传素材,实际操作太费时间了,你们做不开发批量处理功能?
相信很多使用过LTD营销中心的用户都有过类似的想法。这个内容上传和素材管理功能使用方便,但是每个素材都需要手动上传。一旦数量增加,将非常浪费时间。
对于大多数运营商来说,手动逐个上传材料是一个耗时的过程。这些上传任务其实都是一些“机械化”的操作,那我们为什么不“批量化”呢?
别告诉我,LTD营销中心真的有批量上传和管理资料的便捷功能!
网站如何在后台批量上传文章等内容?
批量上传材料有两种方式:
首先是绑定微信公众号,将公众号设置为公众号。公众号同步文章后,系统后台可以将更新后的文章批量上传到官方微信中心。在系统中。

第二种方法是使用模板表单批量上传。首先,我们打开待上传内容的上传界面。以文章为例,点击“内容-文章”,然后点击“批量上传”,下载上传模板。

然后我们需要根据模板表格的要求填写相应的内容。如果为空,则表示可选,可以不填直接上传;

填写好后保存文件,然后在官方微中心选择对应文件上传即可。

注意:如果文章的数量很大,系统后台会占用一定的时间,我们可以耐心等待。

上传完成后,官方微中心右上角会自动弹出完成信息,方便我们确认任务进度。
除了上传文章,其他内容素材也可以批量处理。
那么素材库中的图片和视频太多了,如何批量管理,快速筛选出目标文件呢?
对此,我们可以通过素材库中图片和视频的“分组”功能来实现批量管理。以图片素材为例:
首先,我们可以根据自己的实际需要创建常用的图片组;

之后,我们记得每次上传前在上传前选择对应的分组,这样上传的图片就会自动归类到对应的分组中;

然后,当我们需要找到具体的素材调用素材库时,可以直接按组进行搜索,无需逐个查看。

此外,分组功能还支持批量添加、移动和删除,方便操作者进行内容批量操作,进一步提高效率。

批量添加

批量搬家

批量删除
熟练使用LTD官方微中心的物料批处理功能,至少可以让工作效率翻倍!快点打开自己的官方微中心试试吧!
网站内容管理系统上传图片( 从零实现一款图片/文件上传组件以及扩展出更强大的上传方案)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-02-11 08:14
从零实现一款图片/文件上传组件以及扩展出更强大的上传方案)
前言
图片/文件上传组是企业项目开发中不可缺少的环节之一。任何涉及用户模块的东西都会有图像/文件上传要求。也是很多第三方组件库(ant design、element ui)中的基础组件。一.接下来,笔者将带大家从零开始实现一个图片/文件上传组件,扩展一个更强大的上传组件。
你会得到文字
作为前端工程师,解决项目问题是我们的基本职责之一。我们可以利用我们所掌握的知识来解决项目开发中的问题和需求。这也是我们职业生涯要经历的第一个阶段,即——适应期。想要继续晋级,就需要不断的打怪升级,掌握各种技能,这样以后遇到问题的时候,才能用最好的办法高效的解决问题,也就是第二阶段——发展期。
为了更快地进入发展期,我们需要不断提高我们技术的深度和广度,可以纵向横向考虑问题的性质,提出多种解决问题的方案,最终选择一个最优的解决方案来实现。为此,我们需要对问题进行深入思考和回顾。接下来,笔者将介绍几种常用的图片上传方案,以扩大大家的视野。
1. 常用图片上传方案
从web1.0时代开始,最常用的上传方案就是form表单。我们只需要在表单中编写各种输入(输入元素),并定义上传服务器地址(action)即可,表单可以类似如下:
在 XHR 技术还没有普及的时候,我们大多数人都会选择上面的方案。唯一的缺点是提交后页面会刷新,用户体验不是很好,可能会造成部分数据丢失,不过还是有解决办法的,就是form+iframe技术。
1.1表单+iframe解决方案
form+iframe方案的基本思想是我们的提交动作是在父页面触发的,但是form表单指向一个iframe,可以实现部分刷新。现在有些场景还在使用这个方案,具体原理如下:
以上两种方案都可以实现传统表单提交下的局部刷新功能,但是第一种方案需要单独维护iframe表单,所以我一般使用第二种方案,兼容性可以达到IE9(虽然是现在兼容IE浏览器的不多,但还是需要了解)
1.2 ajax + formData 方案
在 XHR 盛行之后,我们可以很方便地使用 ajax 来实现异步请求。对于文件上传,我们也可以更加灵活的使用ajax和formData,逐步摆脱对原生form的依赖。
FormData 对象用于将数据编译成键值对,以便使用 XMLHttpRequest 发送数据。它主要用于发送表单数据,但也可用于发送键控数据,与表单无关。如果表单的enctype属性设置为multipart/form-data,则使用表单的submit()方法发送数据,使发送的数据具有相同的表单。
我们先来看一个使用formData上传文件的简单例子:
let formData = new FormData();
// HTML 文件类型input,由用户选择
formData.append("userfile", fileInputElement.files[0]);
let request = new XMLHttpRequest();
request.open("POST", "http://http://io.nainor.com/h5/form");
request.send(formData);
以上仅5行代码就实现了通过formData将文件上传到服务器。不是很简单吗?作者以前的文章。
实现多文件上传也很简单。这里我们以 axios 为例。具体实现如下:
const formData = new FormData()
for(let i=0; i< files.length; i++) {
formData.append(`file_${i+1}`, files[i].file)
}
axios({
method: 'post',
url: '/files/upload/tx',
data: formData,
headers: {
'Content-Type': 'multipart/form-data'
}
});
这里需要注意的是,对于多文件上传,必须在请求的http头中将Content-Type设置为multipart/form-data。当然,您也可以基于以上原则,实现更符合您业务需求的文件上传组件,如预览、限流等。
1.3 第三方组件实现
为了更高效快速的开展业务,有时我们可以选择第三方比较成熟的方案,比如antd的上传组件,比如element ui的上传组件,这里笔者总结了几个比较实用强大的解决方案,你可以感受一下:
antd/element 的上传组件
FilePond 可以上传任何内容,并且能够优化图像以加快上传速度,同时提供流畅的用户体验
Web Uploader 百度WebFE(FEX)团队开发了一个基于HTML5并辅以FLASH的简单现代文件上传组件
vue-simple-uploader 一个强大漂亮的基于vue的文件上传组件
我们可以通过上面提供的第三方组件库,结合自己服务器的配置,轻松实现一个强大的上传组件。
2. 将裁剪功能集成到图片上传组件中
对于图片上传组件,我们往往无法确定用户上传的是什么,所以需要提前进行限制,比如限制图片大小、图片格式、图片比例等,以满足我们的业务标准。图片大小和图片格式的限制很容易实现,但是对于图片比例,我们不能指望用户来处理这个,因为这会大大增加用户使用网站的负担,所以我们可以提供一个函数允许用户在线剪切图像。如下所示:
以上截图来自H5-Dooring在线编辑器的图片上传组件。用户上传后,我们会出现图片裁剪界面。我们将指定图像的比例并允许用户自由裁剪。笔者将使用基于antd的上传组件配合antd-img-crop带你实现在线图片裁剪功能。具体代码实现如下:
import React, { useState } from 'react';
import { Upload } from 'antd';
import ImgCrop from 'antd-img-crop';
const Demo = () => {
const [fileList, setFileList] = useState([
{
uid: '-1',
name: 'image.png',
status: 'done',
url: 'https://zos.alipayobjects.com/ ... 39%3B,
},
]);
const onChange = ({ fileList: newFileList }) => {
setFileList(newFileList);
};
const onPreview = async file => {
let src = file.url;
if (!src) {
src = await new Promise(resolve => {
const reader = new FileReader();
reader.readAsDataURL(file.originFileObj);
reader.onload = () => resolve(reader.result);
});
}
const image = new Image();
image.src = src;
const imgWindow = window.open(src);
imgWindow.document.write(image.outerHTML);
};
return (
{fileList.length < 5 && '+ Upload'}
);
};
ReactDOM.render(, mountNode);
以上只是裁剪和上传图片的一个基本示例。当然,antd-img-crop 也提供了更灵活的配置,方便我们设计更灵活、更强大的裁剪效果。当然,我们也可以使用 react-cropper 来实现,它提供了更灵活的裁剪控制和实时裁剪预览功能,如下图所示:
3. 内容平台/可视化平台下的图像自治
对于内容平台或可视化平台来说,单纯的上传图片并不能满足用户的需求,因为内容/可视化平台更注重图片的选择和使用,对图片的要求很高。用户对内容发布或视觉设计的需求,此类平台往往提供图片素材库功能。用户可以在素材库中搜索海量图片来满足自己的需求,往往这样更能留住用户,增加用户粘性。
基于以上场景,产品经理经常会提出以下需求:能否提供可选方案,让用户自行上传图片或使用我们提供的图片库资源?这时候,有经验的前端经常会说:安排!
在设计这个功能之前,我们经常会参考其他现有的实现。这里我们举几个例子,如下图所示:
在上述情况下,我们可以发现用户上传图片的时候有两个可选的选项,一个是本地上传,一个是直接从图片库中选择,所以我们的方案类似,可以打包图片库统一上传到文件中。作为组件中的通用功能,也可以组合封装,每个可以单独使用,也可以组合使用。
对于H5-Dooring对图片库的封装,是作为通用服务实现的,即每当使用上传组件时,都会有一个可选择的图片库选择按钮。实现方案也很简单,就是在上传组件中间扩展一层,使用Modal+Tab做图片选择界面,选择完成后手动设置图片的地址给上传组件. 代码如下:
handleImgSelected= () => {
const fileList = [
{
uid: uuid(8, 16),
name: 'h5-dooring图片库',
status: 'done',
url: this.state.curSelectedImg,
},
];
this.props.onChange && this.props.onChange(fileList);
this.setState({ fileList, wallModalVisible: false });
};
这里使用antd的表单组件的受控方式。
4. 图片上传组件扩展
上述方案对于基本的使用场景来说已经足够了,但是如果是内容网站或者可视化搭建平台,由于我们的配置随时可能下发到公网,这就涉及到内容安全问题。一旦用户配置非法图片信息,平台可能会受到牵连,因此我们还需要提供完善的审核机制。例如,用户配置或发布内容后,需要经过审核才能正式上线发布。,但是完全依靠人工审核效率相对较低,所以这时候我们需要寻找机器自动化审核的解决方案。比如阿里云和腾讯云提供了图像识别等服务,我们可以将这些服务集成到我们的组件中。,实现真正的业务自治,
另一个需求是用户对上传的图片有编辑需求,我们也可以提供图片在线编辑功能,类似如下方案:
我们可以赋予用户设计水印的能力,并为他们选择的图片添加水印。这不是更有趣吗?
5. 总结
上述教程的作者已经集成到H5-Dooring中。对于一些比较复杂的交互功能,也可以通过合理的设计来实现,大家可以自行探索研究。
github地址:H5在线编辑器H5-Dooring
最后
如果想学习更多的前端知识和实战如H5游戏、webpack、node、gulp、css3、javascript、nodeJS、canvas数据可视化等,欢迎大家在“趣前端- end”,一起探索前端的边界。 查看全部
网站内容管理系统上传图片(
从零实现一款图片/文件上传组件以及扩展出更强大的上传方案)
前言
图片/文件上传组是企业项目开发中不可缺少的环节之一。任何涉及用户模块的东西都会有图像/文件上传要求。也是很多第三方组件库(ant design、element ui)中的基础组件。一.接下来,笔者将带大家从零开始实现一个图片/文件上传组件,扩展一个更强大的上传组件。
你会得到文字
作为前端工程师,解决项目问题是我们的基本职责之一。我们可以利用我们所掌握的知识来解决项目开发中的问题和需求。这也是我们职业生涯要经历的第一个阶段,即——适应期。想要继续晋级,就需要不断的打怪升级,掌握各种技能,这样以后遇到问题的时候,才能用最好的办法高效的解决问题,也就是第二阶段——发展期。
为了更快地进入发展期,我们需要不断提高我们技术的深度和广度,可以纵向横向考虑问题的性质,提出多种解决问题的方案,最终选择一个最优的解决方案来实现。为此,我们需要对问题进行深入思考和回顾。接下来,笔者将介绍几种常用的图片上传方案,以扩大大家的视野。
1. 常用图片上传方案
从web1.0时代开始,最常用的上传方案就是form表单。我们只需要在表单中编写各种输入(输入元素),并定义上传服务器地址(action)即可,表单可以类似如下:
在 XHR 技术还没有普及的时候,我们大多数人都会选择上面的方案。唯一的缺点是提交后页面会刷新,用户体验不是很好,可能会造成部分数据丢失,不过还是有解决办法的,就是form+iframe技术。
1.1表单+iframe解决方案
form+iframe方案的基本思想是我们的提交动作是在父页面触发的,但是form表单指向一个iframe,可以实现部分刷新。现在有些场景还在使用这个方案,具体原理如下:
以上两种方案都可以实现传统表单提交下的局部刷新功能,但是第一种方案需要单独维护iframe表单,所以我一般使用第二种方案,兼容性可以达到IE9(虽然是现在兼容IE浏览器的不多,但还是需要了解)
1.2 ajax + formData 方案
在 XHR 盛行之后,我们可以很方便地使用 ajax 来实现异步请求。对于文件上传,我们也可以更加灵活的使用ajax和formData,逐步摆脱对原生form的依赖。
FormData 对象用于将数据编译成键值对,以便使用 XMLHttpRequest 发送数据。它主要用于发送表单数据,但也可用于发送键控数据,与表单无关。如果表单的enctype属性设置为multipart/form-data,则使用表单的submit()方法发送数据,使发送的数据具有相同的表单。
我们先来看一个使用formData上传文件的简单例子:
let formData = new FormData();
// HTML 文件类型input,由用户选择
formData.append("userfile", fileInputElement.files[0]);
let request = new XMLHttpRequest();
request.open("POST", "http://http://io.nainor.com/h5/form";);
request.send(formData);
以上仅5行代码就实现了通过formData将文件上传到服务器。不是很简单吗?作者以前的文章。
实现多文件上传也很简单。这里我们以 axios 为例。具体实现如下:
const formData = new FormData()
for(let i=0; i< files.length; i++) {
formData.append(`file_${i+1}`, files[i].file)
}
axios({
method: 'post',
url: '/files/upload/tx',
data: formData,
headers: {
'Content-Type': 'multipart/form-data'
}
});
这里需要注意的是,对于多文件上传,必须在请求的http头中将Content-Type设置为multipart/form-data。当然,您也可以基于以上原则,实现更符合您业务需求的文件上传组件,如预览、限流等。
1.3 第三方组件实现
为了更高效快速的开展业务,有时我们可以选择第三方比较成熟的方案,比如antd的上传组件,比如element ui的上传组件,这里笔者总结了几个比较实用强大的解决方案,你可以感受一下:
antd/element 的上传组件
FilePond 可以上传任何内容,并且能够优化图像以加快上传速度,同时提供流畅的用户体验
Web Uploader 百度WebFE(FEX)团队开发了一个基于HTML5并辅以FLASH的简单现代文件上传组件
vue-simple-uploader 一个强大漂亮的基于vue的文件上传组件
我们可以通过上面提供的第三方组件库,结合自己服务器的配置,轻松实现一个强大的上传组件。
2. 将裁剪功能集成到图片上传组件中
对于图片上传组件,我们往往无法确定用户上传的是什么,所以需要提前进行限制,比如限制图片大小、图片格式、图片比例等,以满足我们的业务标准。图片大小和图片格式的限制很容易实现,但是对于图片比例,我们不能指望用户来处理这个,因为这会大大增加用户使用网站的负担,所以我们可以提供一个函数允许用户在线剪切图像。如下所示:
以上截图来自H5-Dooring在线编辑器的图片上传组件。用户上传后,我们会出现图片裁剪界面。我们将指定图像的比例并允许用户自由裁剪。笔者将使用基于antd的上传组件配合antd-img-crop带你实现在线图片裁剪功能。具体代码实现如下:
import React, { useState } from 'react';
import { Upload } from 'antd';
import ImgCrop from 'antd-img-crop';
const Demo = () => {
const [fileList, setFileList] = useState([
{
uid: '-1',
name: 'image.png',
status: 'done',
url: 'https://zos.alipayobjects.com/ ... 39%3B,
},
]);
const onChange = ({ fileList: newFileList }) => {
setFileList(newFileList);
};
const onPreview = async file => {
let src = file.url;
if (!src) {
src = await new Promise(resolve => {
const reader = new FileReader();
reader.readAsDataURL(file.originFileObj);
reader.onload = () => resolve(reader.result);
});
}
const image = new Image();
image.src = src;
const imgWindow = window.open(src);
imgWindow.document.write(image.outerHTML);
};
return (
{fileList.length < 5 && '+ Upload'}
);
};
ReactDOM.render(, mountNode);
以上只是裁剪和上传图片的一个基本示例。当然,antd-img-crop 也提供了更灵活的配置,方便我们设计更灵活、更强大的裁剪效果。当然,我们也可以使用 react-cropper 来实现,它提供了更灵活的裁剪控制和实时裁剪预览功能,如下图所示:
3. 内容平台/可视化平台下的图像自治
对于内容平台或可视化平台来说,单纯的上传图片并不能满足用户的需求,因为内容/可视化平台更注重图片的选择和使用,对图片的要求很高。用户对内容发布或视觉设计的需求,此类平台往往提供图片素材库功能。用户可以在素材库中搜索海量图片来满足自己的需求,往往这样更能留住用户,增加用户粘性。
基于以上场景,产品经理经常会提出以下需求:能否提供可选方案,让用户自行上传图片或使用我们提供的图片库资源?这时候,有经验的前端经常会说:安排!
在设计这个功能之前,我们经常会参考其他现有的实现。这里我们举几个例子,如下图所示:
在上述情况下,我们可以发现用户上传图片的时候有两个可选的选项,一个是本地上传,一个是直接从图片库中选择,所以我们的方案类似,可以打包图片库统一上传到文件中。作为组件中的通用功能,也可以组合封装,每个可以单独使用,也可以组合使用。
对于H5-Dooring对图片库的封装,是作为通用服务实现的,即每当使用上传组件时,都会有一个可选择的图片库选择按钮。实现方案也很简单,就是在上传组件中间扩展一层,使用Modal+Tab做图片选择界面,选择完成后手动设置图片的地址给上传组件. 代码如下:
handleImgSelected= () => {
const fileList = [
{
uid: uuid(8, 16),
name: 'h5-dooring图片库',
status: 'done',
url: this.state.curSelectedImg,
},
];
this.props.onChange && this.props.onChange(fileList);
this.setState({ fileList, wallModalVisible: false });
};
这里使用antd的表单组件的受控方式。
4. 图片上传组件扩展
上述方案对于基本的使用场景来说已经足够了,但是如果是内容网站或者可视化搭建平台,由于我们的配置随时可能下发到公网,这就涉及到内容安全问题。一旦用户配置非法图片信息,平台可能会受到牵连,因此我们还需要提供完善的审核机制。例如,用户配置或发布内容后,需要经过审核才能正式上线发布。,但是完全依靠人工审核效率相对较低,所以这时候我们需要寻找机器自动化审核的解决方案。比如阿里云和腾讯云提供了图像识别等服务,我们可以将这些服务集成到我们的组件中。,实现真正的业务自治,
另一个需求是用户对上传的图片有编辑需求,我们也可以提供图片在线编辑功能,类似如下方案:
我们可以赋予用户设计水印的能力,并为他们选择的图片添加水印。这不是更有趣吗?
5. 总结
上述教程的作者已经集成到H5-Dooring中。对于一些比较复杂的交互功能,也可以通过合理的设计来实现,大家可以自行探索研究。
github地址:H5在线编辑器H5-Dooring
最后
如果想学习更多的前端知识和实战如H5游戏、webpack、node、gulp、css3、javascript、nodeJS、canvas数据可视化等,欢迎大家在“趣前端- end”,一起探索前端的边界。
网站内容管理系统上传图片( 您可以从Shopify中的文件页面上传、管理并删除文件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 230 次浏览 • 2022-02-11 00:22
您可以从Shopify中的文件页面上传、管理并删除文件)
您可以从 Shopify 的文件页面上传、管理和删除文件。
将文件上传到 Shopify 的原因包括:
您想将图像添加到您的网页、博客文章、产品页面或采集页面的内容中。
您想通过添加图片或徽标来自定义模板。
您希望提供客户可以下载的文件。
在大多数情况下,将内容添加到网页、博客文章、产品页面或采集页面时,直接上传图像文件会更容易。另外,自定义主题时可以直接上传图片。
上传图片后,您可以从文件页面复制其 URL。如果您希望文件可供下载,您需要将文件上传到 Shopify 中的文件页面,然后在页面内容或在线商店的 网站 地图中添加指向该文件的链接。
提示:添加或编辑产品或集合时,您可以添加产品的图像或集合的图像。直接从产品或产品系列详情页面上传的图片不会出现在文件中。
文件要求和类型
Shopify 接受 .jpg、.png 和 .gif 图像文件类型,以及所有主要的视频文件类型(例如 .mp4 和 .mov)。如果您上传 .svg 图像文件,它们将被转换为 .png。产品图片、页面和博客文章 的最佳文件类型是 .jpg。徽标、边框和装饰的最佳文件类型是 .png。
使用试用会员时无法上传视频文件。
每个文件需要小于 20 MB 才能上传到 Shopify。
在文件页面上传文件
您可以在文件页面上将文件上传到 Shopify。
如果您希望客户能够下载文件,您需要将文件上传到 Shopify 的文件页面,然后在页面内容或在线商店的 网站 地图中添加指向该文件的链接。
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击上传文件。
选择一个或多个要上传的文件。单击打开。
注意:您不需要将任何文件上传到站点的根文件夹。如果您想使用第三方服务(例如 Google Search Console)验证您的 网站,请改用元标记方法。
将图像文件上传到您的在线商店内容
如果您使用富文本编辑器上传图片,图片将显示在产品或集合描述中,在网页或博客的页面内容中文章。例如,您可以将特定供应商的徽标上传到产品描述中。使用富文本编辑器上传图片时,您可以在 Shopify 的文件页面上管理图片。
您还可以将上传的产品图片或图片文件添加到页面内容中。
提示:添加或编辑产品或集合时,您可以添加产品的图像或集合的图像。
步:
在您的 Shopify 后台中,单击您要向其添加图片的产品、产品系列、网页或博客文章。
在富文本编辑器中,将光标放在您希望图像出现在内容中的位置。
点击插入图片:
单击上传文件。
选择您的图像,然后选择图像尺寸。
可选:添加图像替代文本有助于 SEO。
单击插入图片可在内容中的光标位置添加图片。
将图像添加到产品或产品系列描述、网页或博客后,您可以使用富文本编辑器将其移动到内容中的其他位置。此外,您可以更改图像的大小、文本环绕和对齐方式、编辑图像 URL,或者添加或编辑图像替代文本。了解有关富文本编辑器的更多信息。
搜索文件
您可以从文件页面搜索文件。除了搜索文件名之外,您还可以搜索某种类型的文件,例如 .jpg 或 .pdf。
步:
在您的 Shopify 后台中,转到设置 > 文件。
在搜索栏中,输入全部或部分文件名,或输入您要查找的文件扩展名(例如,.jpg 或 .pdf)。符合搜索条件的文件按字母数字顺序显示。
如果要保存搜索结果,请单击保存此搜索。
按大小过滤文件
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击过滤文件下拉菜单。
在第一个下拉菜单中,选择 MB。
在第二个和第三个过滤器字段中,选择大于或小于,然后输入一个值。
单击添加过滤器以显示所有符合过滤器的文件。
更改文件列表的排序顺序
默认情况下,最近创建的文件首先显示,最旧的文件最后显示。
如果要更改排序顺序,可以按字母顺序或大小对文件进行排序。
步:
在您的 Shopify 后台中,转到设置 > 文件。
选择一个排序选项:
- 单击文件以按名称按字母顺序从 A 到 Z 过滤文件。- 单击大小按文件大小排序(从大到小)。
如果要反转排序顺序,请再次单击文件或大小。
编辑文件
如果您需要对图片或文档进行更改,请使用文档编辑软件重新上传文件。
删除文件
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击要删除的文件旁边的垃圾桶。
单击删除以确认。
注意:您可以使用批量操作一次删除多个文件。(来源:Shopify) 查看全部
网站内容管理系统上传图片(
您可以从Shopify中的文件页面上传、管理并删除文件)

您可以从 Shopify 的文件页面上传、管理和删除文件。
将文件上传到 Shopify 的原因包括:
您想将图像添加到您的网页、博客文章、产品页面或采集页面的内容中。
您想通过添加图片或徽标来自定义模板。
您希望提供客户可以下载的文件。
在大多数情况下,将内容添加到网页、博客文章、产品页面或采集页面时,直接上传图像文件会更容易。另外,自定义主题时可以直接上传图片。
上传图片后,您可以从文件页面复制其 URL。如果您希望文件可供下载,您需要将文件上传到 Shopify 中的文件页面,然后在页面内容或在线商店的 网站 地图中添加指向该文件的链接。
提示:添加或编辑产品或集合时,您可以添加产品的图像或集合的图像。直接从产品或产品系列详情页面上传的图片不会出现在文件中。
文件要求和类型
Shopify 接受 .jpg、.png 和 .gif 图像文件类型,以及所有主要的视频文件类型(例如 .mp4 和 .mov)。如果您上传 .svg 图像文件,它们将被转换为 .png。产品图片、页面和博客文章 的最佳文件类型是 .jpg。徽标、边框和装饰的最佳文件类型是 .png。
使用试用会员时无法上传视频文件。
每个文件需要小于 20 MB 才能上传到 Shopify。
在文件页面上传文件
您可以在文件页面上将文件上传到 Shopify。
如果您希望客户能够下载文件,您需要将文件上传到 Shopify 的文件页面,然后在页面内容或在线商店的 网站 地图中添加指向该文件的链接。
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击上传文件。
选择一个或多个要上传的文件。单击打开。
注意:您不需要将任何文件上传到站点的根文件夹。如果您想使用第三方服务(例如 Google Search Console)验证您的 网站,请改用元标记方法。
将图像文件上传到您的在线商店内容
如果您使用富文本编辑器上传图片,图片将显示在产品或集合描述中,在网页或博客的页面内容中文章。例如,您可以将特定供应商的徽标上传到产品描述中。使用富文本编辑器上传图片时,您可以在 Shopify 的文件页面上管理图片。
您还可以将上传的产品图片或图片文件添加到页面内容中。
提示:添加或编辑产品或集合时,您可以添加产品的图像或集合的图像。
步:
在您的 Shopify 后台中,单击您要向其添加图片的产品、产品系列、网页或博客文章。
在富文本编辑器中,将光标放在您希望图像出现在内容中的位置。
点击插入图片:

单击上传文件。
选择您的图像,然后选择图像尺寸。
可选:添加图像替代文本有助于 SEO。
单击插入图片可在内容中的光标位置添加图片。
将图像添加到产品或产品系列描述、网页或博客后,您可以使用富文本编辑器将其移动到内容中的其他位置。此外,您可以更改图像的大小、文本环绕和对齐方式、编辑图像 URL,或者添加或编辑图像替代文本。了解有关富文本编辑器的更多信息。
搜索文件
您可以从文件页面搜索文件。除了搜索文件名之外,您还可以搜索某种类型的文件,例如 .jpg 或 .pdf。
步:
在您的 Shopify 后台中,转到设置 > 文件。
在搜索栏中,输入全部或部分文件名,或输入您要查找的文件扩展名(例如,.jpg 或 .pdf)。符合搜索条件的文件按字母数字顺序显示。
如果要保存搜索结果,请单击保存此搜索。
按大小过滤文件
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击过滤文件下拉菜单。
在第一个下拉菜单中,选择 MB。
在第二个和第三个过滤器字段中,选择大于或小于,然后输入一个值。
单击添加过滤器以显示所有符合过滤器的文件。
更改文件列表的排序顺序
默认情况下,最近创建的文件首先显示,最旧的文件最后显示。
如果要更改排序顺序,可以按字母顺序或大小对文件进行排序。
步:
在您的 Shopify 后台中,转到设置 > 文件。
选择一个排序选项:
- 单击文件以按名称按字母顺序从 A 到 Z 过滤文件。- 单击大小按文件大小排序(从大到小)。
如果要反转排序顺序,请再次单击文件或大小。
编辑文件
如果您需要对图片或文档进行更改,请使用文档编辑软件重新上传文件。
删除文件
步:
在您的 Shopify 后台中,转到设置 > 文件。
单击要删除的文件旁边的垃圾桶。
单击删除以确认。
注意:您可以使用批量操作一次删除多个文件。(来源:Shopify)
网站内容管理系统上传图片(24.支持文章的发布时间修改功能,以便应对不同的工作环境需求)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-09 08:05
24.支持文章的发布时间修改功能,满足不同工作环境的需求。
25.系统和默认模板都集成了二维码分享功能。点击分享图标,弹出二维码窗口,手机扫码查看当前页面内容,如首页、栏目页、文章等。采用响应式布局,页面自动适应手机和PC。
26.★具有深度访问记录和统计功能。站点、每个栏目、每个文章都有独立的访问IP记录节点模块,可以完成站点开通以来各节点的年、季、月、周、日、小时统计和报表功能. 可获取站点、各栏目、各文章的访问IP量和阅读量,并可生成独立报表。
27.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键词检索、全文检索、组合检索等,使关键词在搜索结果中突出显示。文章发布后会产生相应的文件请求,避免查询数据库过多导致服务器阻塞。
28.首页、栏目页面和文章页面均采用HTML静态措施。静态文件是真正的静态方法。文章审核通过时会自动生成html文件,取消审核状态后会自动删除html文件。自动检测文章编辑者的用户权限,以便编辑后及时更改审阅状态,自动为审核通过的文章生成HTML文件。所有生成的静态文件都可以重新生成。
29.★具有相册功能。可以使用相册功能做专题、个人主页、工作室、博客等。
30.专辑有追随和粉丝功能。
31.★专辑可以多人开发设计。
32.★相册中的文章具有历史操作记录功能。如果您对修改后的 文章 不满意,可以回退到历史记录中的 文章 内容状态。可以实时对比文章在线当前内容和历史记录的差异。
33.支持最高权限后台登录的限制登录IP功能。IP或IP范围可以灵活设置,可以同时设置多个IP和IP范围的任意组合。
34.★忘记后台登录密码时,支持临时配置文件获取用户名密码登录方式。
35.拥有完善的模板管理系统。您可以自由导入、下载和修改模板文件。可以有多个模板,可以一键切换网站使用的模板。
36.★具备云模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己发布的模板设置为收费状态,通过其他平台收费后发送一次性密钥给需要下载的用户。
37.★充分保护模板创作者的版权。只有在上传的服务器上,才能操作云端对应的模板。
38.★用户上传下载模板均为一键操作,静音传输。无需通过浏览器选择模板和上传资源文件,也无需通过浏览器的下载功能获取模板再导入。用户确认上传后,网站后台会将用户的模板和使用过的资源文件(包括图片、js文件、css文件等)打包压缩,静默上传。当用户在模板市场中获取模板时,也是静默下载的。完成后网站后台会自动解压到指定位置,自动导入网站系统。用户下载后只需点击设置为默认模板即可。而已。
39.模板编辑模块采用新型智能标签,大大提高了容错率和可读性。
40.★具有网站状态监控功能。可以在后台查看服务器的状态,可以查看Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。网站 可以在后台重新启动。您可以通过时间表流量计查看当天、昨天和平均数据。
41.★您可以通过管理后台生成的二维码打开一个加密的网站情境手机界面。除了以上信息,您还可以获得最新发布列表、最新访问、最热门文章信息和最近评论内容。
42.后台可以查看或删除操作日志。
43.可以在后台查看和修改相关资源文件。
变更日志
Lerx 开源 网站内容管理系统(cms) v6.5 bulid0626 更新日志:
1.配置文件config.properties中添加highest.level.of.security项,取值为0或1,为1时勾选非后台帐号,但需要在浏览器中输入,这是保护后台地址的重要参数。
2.修改列后,页面刷新进行智能判断,加快列缓存的刷新速度。
3.在列列表页面添加了刷新缓存图标按钮。
4.修复了特定列模板无效的问题。
5.在列中选择模板时添加“下级强制”。如果必须,从属列也使用此列的模板。
6.修复了修改列后自动刷新没有效果的问题。
7.文章增加了文章历史ID搜索功能
8.专辑背景文章列表页增加关键词搜索功能
9.修复登录框第三方认证点击无效的问题。
10.相册添加外链管理。专辑主页也添加了支持。
11.修复部分表单提交后返回登录页面的问题。
12.修复后台相册列表页码跳转错误的问题
13.相册分类新增“锁定名称”功能。开启此功能后,用户将无法修改专辑名称。
14.文章在发布页面添加栏目验证。
15.修复了修改发布时间文章时需要重新生成静态html才能正确显示的问题。
16.修复了专辑搜索中显示所有专辑文章的搜索结果的问题。
17.在后台专辑频道(类别)页面,添加列表中每个频道的专辑数量统计。
18.专辑频道新增文章修改控件。如果允许,相册所有者和编辑者可以修改,如果不允许,系统管理员或频道管理员可以修改。
19.增加管理员和专辑频道管理员对文章的编辑权限。
20.修复修改文章后相册发布成员文章变为当前操作员的问题。
21.将mail.server.config.success添加到config.properties,如果为true,则进行相应操作后发送邮件。
22.增加选择用户组查看用户列表的功能
23.修复后台管理员和前端用户同名时无法登录的问题。
24.修复使用exclusive时模板neutron loop无效的问题。
25.用户组新增静音功能。
26.修复tag:addTime@format的发布时间标签出现在非最后一位时无法解析的问题。
27.在个人相册后台文章列表,添加查看和投票详情。
28.角色组增加checkComple字段,控制登录用户信息的完整性检查。
29.文章输入特殊符号的标题以强制取消转义。 查看全部
网站内容管理系统上传图片(24.支持文章的发布时间修改功能,以便应对不同的工作环境需求)
24.支持文章的发布时间修改功能,满足不同工作环境的需求。
25.系统和默认模板都集成了二维码分享功能。点击分享图标,弹出二维码窗口,手机扫码查看当前页面内容,如首页、栏目页、文章等。采用响应式布局,页面自动适应手机和PC。
26.★具有深度访问记录和统计功能。站点、每个栏目、每个文章都有独立的访问IP记录节点模块,可以完成站点开通以来各节点的年、季、月、周、日、小时统计和报表功能. 可获取站点、各栏目、各文章的访问IP量和阅读量,并可生成独立报表。
27.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键词检索、全文检索、组合检索等,使关键词在搜索结果中突出显示。文章发布后会产生相应的文件请求,避免查询数据库过多导致服务器阻塞。
28.首页、栏目页面和文章页面均采用HTML静态措施。静态文件是真正的静态方法。文章审核通过时会自动生成html文件,取消审核状态后会自动删除html文件。自动检测文章编辑者的用户权限,以便编辑后及时更改审阅状态,自动为审核通过的文章生成HTML文件。所有生成的静态文件都可以重新生成。
29.★具有相册功能。可以使用相册功能做专题、个人主页、工作室、博客等。
30.专辑有追随和粉丝功能。
31.★专辑可以多人开发设计。
32.★相册中的文章具有历史操作记录功能。如果您对修改后的 文章 不满意,可以回退到历史记录中的 文章 内容状态。可以实时对比文章在线当前内容和历史记录的差异。
33.支持最高权限后台登录的限制登录IP功能。IP或IP范围可以灵活设置,可以同时设置多个IP和IP范围的任意组合。
34.★忘记后台登录密码时,支持临时配置文件获取用户名密码登录方式。
35.拥有完善的模板管理系统。您可以自由导入、下载和修改模板文件。可以有多个模板,可以一键切换网站使用的模板。
36.★具备云模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己发布的模板设置为收费状态,通过其他平台收费后发送一次性密钥给需要下载的用户。
37.★充分保护模板创作者的版权。只有在上传的服务器上,才能操作云端对应的模板。
38.★用户上传下载模板均为一键操作,静音传输。无需通过浏览器选择模板和上传资源文件,也无需通过浏览器的下载功能获取模板再导入。用户确认上传后,网站后台会将用户的模板和使用过的资源文件(包括图片、js文件、css文件等)打包压缩,静默上传。当用户在模板市场中获取模板时,也是静默下载的。完成后网站后台会自动解压到指定位置,自动导入网站系统。用户下载后只需点击设置为默认模板即可。而已。
39.模板编辑模块采用新型智能标签,大大提高了容错率和可读性。
40.★具有网站状态监控功能。可以在后台查看服务器的状态,可以查看Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。网站 可以在后台重新启动。您可以通过时间表流量计查看当天、昨天和平均数据。
41.★您可以通过管理后台生成的二维码打开一个加密的网站情境手机界面。除了以上信息,您还可以获得最新发布列表、最新访问、最热门文章信息和最近评论内容。
42.后台可以查看或删除操作日志。
43.可以在后台查看和修改相关资源文件。
变更日志
Lerx 开源 网站内容管理系统(cms) v6.5 bulid0626 更新日志:
1.配置文件config.properties中添加highest.level.of.security项,取值为0或1,为1时勾选非后台帐号,但需要在浏览器中输入,这是保护后台地址的重要参数。
2.修改列后,页面刷新进行智能判断,加快列缓存的刷新速度。
3.在列列表页面添加了刷新缓存图标按钮。
4.修复了特定列模板无效的问题。
5.在列中选择模板时添加“下级强制”。如果必须,从属列也使用此列的模板。
6.修复了修改列后自动刷新没有效果的问题。
7.文章增加了文章历史ID搜索功能
8.专辑背景文章列表页增加关键词搜索功能
9.修复登录框第三方认证点击无效的问题。
10.相册添加外链管理。专辑主页也添加了支持。
11.修复部分表单提交后返回登录页面的问题。
12.修复后台相册列表页码跳转错误的问题
13.相册分类新增“锁定名称”功能。开启此功能后,用户将无法修改专辑名称。
14.文章在发布页面添加栏目验证。
15.修复了修改发布时间文章时需要重新生成静态html才能正确显示的问题。
16.修复了专辑搜索中显示所有专辑文章的搜索结果的问题。
17.在后台专辑频道(类别)页面,添加列表中每个频道的专辑数量统计。
18.专辑频道新增文章修改控件。如果允许,相册所有者和编辑者可以修改,如果不允许,系统管理员或频道管理员可以修改。
19.增加管理员和专辑频道管理员对文章的编辑权限。
20.修复修改文章后相册发布成员文章变为当前操作员的问题。
21.将mail.server.config.success添加到config.properties,如果为true,则进行相应操作后发送邮件。
22.增加选择用户组查看用户列表的功能
23.修复后台管理员和前端用户同名时无法登录的问题。
24.修复使用exclusive时模板neutron loop无效的问题。
25.用户组新增静音功能。
26.修复tag:addTime@format的发布时间标签出现在非最后一位时无法解析的问题。
27.在个人相册后台文章列表,添加查看和投票详情。
28.角色组增加checkComple字段,控制登录用户信息的完整性检查。
29.文章输入特殊符号的标题以强制取消转义。
网站内容管理系统上传图片(Flask-Admin后台管理-admin扩展访问)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-09 05:23
Flask-Admin后台管理
Flask-Admin 是一个易于使用的 Flask 扩展,可让您轻松快速地向 Flask 应用程序添加管理界面。
开始
先用 pip 安装 flask-admin 扩展
pip install flask-admin
初始化
from flask import Flask
from flask_admin import Admin, BaseView, expose
app = Flask(__name__)
admin = Admin(app[,name=u'后台管理系统'])
app.run()
访问:5000/admin/可以看到一个简单的首页,其中name是自定义的系统名称,会显示在导航栏上
背景
添加视图
添加到之前的代码
class MyView(BaseView):
#这里类似于app.route(),处理url请求
@expose('/')
def index(self):
return self.render('index.html')
admin.add_view(MyView(name=u'Hello'))
在templates下编写模板文件index.html
{% extends 'admin/master.html' %} #为了保持一致,继承admin/master.html模板
{% block body %}
欢迎来到后台管理系统!
{% endblock %}
这里使用的模板语言是Jinjia2,见Jinjia2文档
添加数据库模型视图
这是 Flask-Admin 的一个非常方便的部分。它只需要少量的代码来实现数据库模型的管理视图。这里使用 Flask-SQLAlchemy 作为 ORM 后端
from flask_admin.contrib.sqla import ModelView
# 在这里初始化Flask Flask-SQLAlchemy Flask-Admin
admin.add_view(ModelView(User, db.session))
模型视图示例
注意:右上角添加管理员登录
但网页默认显示为英文,需要中文处理。 Flask-Admin自带国际化,所以中文显示也很方便
使用 Flask-BabelEx 进行国际化
from flask_babelex import Babel
app = Flask(__name__)
babel = Babel(app)
app.config['BABEL_DEFAULT_LOCALE'] = 'zh_CN'
然后运行,中文显示很方便,换成其他语言也很方便
中文显示
自定义数据库模型视图
class UserView(ModelView):
#这三个变量定义管理员是否可以增删改,默认为True
can_delete = False
can_edit = False
can_create = False
#这里是为了自定义显示的column名字
column_labels = dict(
username=u'用户名',
)
#如果不想显示某些字段,可以重载这个变量
column_exclude_list = (
'password_hash',
)
# 只需把自己写的处理模型的视图加进去就行了,category是可选的目录
admin.add_view(UserView(User, db.session, name=u'信息', category=u'用户'))
查看 flask_admin.model 文档了解更多可定制选项
使用 Flask-Login 进行身份验证
管理员系统无法打开,需要进行身份验证。我在这里使用 Flask-Login 进行身份验证
这个有点复杂,首先要自定义templates下的模板文件index.html
使用带有 CSRF 令牌的安全表单实现管理员登录
{% extends 'admin/master.html' %}
{% block body %}
{{ super() }}
{% if current_user.is_authenticated %}
欢迎来到后台管理系统!
{% else %}
{{ form.hidden_tag() if form.hidden_tag }}
{% for f in form if f.type != 'CSRFTokenField' %}
{{ f.label }}
{{ f }}
{% if f.errors %}
{% for e in f.errors %}
{{ e }}
{% endfor %}
{% endif %}
{% endfor %}
登陆
{{ link | safe }}
{% endif %}
{% endblock body %}
处理管理员登录
#这里的fields和validators是用的Flask-WTForm
from wtforms import fields, validators
class LoginForm(FlaskForm):
login = fields.StringField(label=u'管理员账号', validators=[validators.required()])
password = fields.PasswordField(label=u'密码', validators=[validators.required()])
def validate_login(self, field):
user = self.get_user()
if user is None:
raise validators.ValidationError(u'账号不存在')
#这里密码不能明文存储,我用sha256_crypt加密
if not sha256_crypt.verify(self.password.data, user.password):
raise validators.ValidationError(u'密码错误')
def get_user(self):
#AdminUser是存储管理员用户密码的表
return db.session.query(AdminUser).filter_by(login=self.login.data).first()
安装烧瓶登录
pip install flask-login
初始化,只需调用init_login()函数
from flask_login import current_user, login_user, logout_user, LoginManager
def init_login():
login_manager = LoginManager()
login_manager.init_app(app)
@login_manager.user_loader
def load_user(user_id):
return db.session.query(AdminUser).get(user_id)
然后在需要管理员权限才能查看的视图中添加代码
#决定身份验证可见
def is_accessible(self):
return current_user.is_authenticated
管理上传的文件和图片
要上传文件,只需调用 FileAdmin
from flask_admin.contrib.fileadmin import FileAdmin
import os.path as op
file_path = op.join(op.dirname(__file__), 'static')
admin.add_view(FileAdmin(file_path, '/static/', name='文件'))
图片上传
#假设pics为需要上传图片的字段
form_extra_fields = {
'pics': upload.ImageUploadField(label=u图片',
base_path=file_path),
}
上传图片
参考
Flask-Admin 文档快速入门
Flask-Admin中文教程 查看全部
网站内容管理系统上传图片(Flask-Admin后台管理-admin扩展访问)
Flask-Admin后台管理
Flask-Admin 是一个易于使用的 Flask 扩展,可让您轻松快速地向 Flask 应用程序添加管理界面。
开始
先用 pip 安装 flask-admin 扩展
pip install flask-admin
初始化
from flask import Flask
from flask_admin import Admin, BaseView, expose
app = Flask(__name__)
admin = Admin(app[,name=u'后台管理系统'])
app.run()
访问:5000/admin/可以看到一个简单的首页,其中name是自定义的系统名称,会显示在导航栏上

背景
添加视图
添加到之前的代码
class MyView(BaseView):
#这里类似于app.route(),处理url请求
@expose('/')
def index(self):
return self.render('index.html')
admin.add_view(MyView(name=u'Hello'))
在templates下编写模板文件index.html
{% extends 'admin/master.html' %} #为了保持一致,继承admin/master.html模板
{% block body %}
欢迎来到后台管理系统!
{% endblock %}
这里使用的模板语言是Jinjia2,见Jinjia2文档
添加数据库模型视图
这是 Flask-Admin 的一个非常方便的部分。它只需要少量的代码来实现数据库模型的管理视图。这里使用 Flask-SQLAlchemy 作为 ORM 后端
from flask_admin.contrib.sqla import ModelView
# 在这里初始化Flask Flask-SQLAlchemy Flask-Admin
admin.add_view(ModelView(User, db.session))

模型视图示例
注意:右上角添加管理员登录
但网页默认显示为英文,需要中文处理。 Flask-Admin自带国际化,所以中文显示也很方便
使用 Flask-BabelEx 进行国际化
from flask_babelex import Babel
app = Flask(__name__)
babel = Babel(app)
app.config['BABEL_DEFAULT_LOCALE'] = 'zh_CN'
然后运行,中文显示很方便,换成其他语言也很方便

中文显示
自定义数据库模型视图
class UserView(ModelView):
#这三个变量定义管理员是否可以增删改,默认为True
can_delete = False
can_edit = False
can_create = False
#这里是为了自定义显示的column名字
column_labels = dict(
username=u'用户名',
)
#如果不想显示某些字段,可以重载这个变量
column_exclude_list = (
'password_hash',
)
# 只需把自己写的处理模型的视图加进去就行了,category是可选的目录
admin.add_view(UserView(User, db.session, name=u'信息', category=u'用户'))
查看 flask_admin.model 文档了解更多可定制选项
使用 Flask-Login 进行身份验证
管理员系统无法打开,需要进行身份验证。我在这里使用 Flask-Login 进行身份验证
这个有点复杂,首先要自定义templates下的模板文件index.html
使用带有 CSRF 令牌的安全表单实现管理员登录
{% extends 'admin/master.html' %}
{% block body %}
{{ super() }}
{% if current_user.is_authenticated %}
欢迎来到后台管理系统!
{% else %}
{{ form.hidden_tag() if form.hidden_tag }}
{% for f in form if f.type != 'CSRFTokenField' %}
{{ f.label }}
{{ f }}
{% if f.errors %}
{% for e in f.errors %}
{{ e }}
{% endfor %}
{% endif %}
{% endfor %}
登陆
{{ link | safe }}
{% endif %}
{% endblock body %}
处理管理员登录
#这里的fields和validators是用的Flask-WTForm
from wtforms import fields, validators
class LoginForm(FlaskForm):
login = fields.StringField(label=u'管理员账号', validators=[validators.required()])
password = fields.PasswordField(label=u'密码', validators=[validators.required()])
def validate_login(self, field):
user = self.get_user()
if user is None:
raise validators.ValidationError(u'账号不存在')
#这里密码不能明文存储,我用sha256_crypt加密
if not sha256_crypt.verify(self.password.data, user.password):
raise validators.ValidationError(u'密码错误')
def get_user(self):
#AdminUser是存储管理员用户密码的表
return db.session.query(AdminUser).filter_by(login=self.login.data).first()
安装烧瓶登录
pip install flask-login
初始化,只需调用init_login()函数
from flask_login import current_user, login_user, logout_user, LoginManager
def init_login():
login_manager = LoginManager()
login_manager.init_app(app)
@login_manager.user_loader
def load_user(user_id):
return db.session.query(AdminUser).get(user_id)
然后在需要管理员权限才能查看的视图中添加代码
#决定身份验证可见
def is_accessible(self):
return current_user.is_authenticated
管理上传的文件和图片
要上传文件,只需调用 FileAdmin
from flask_admin.contrib.fileadmin import FileAdmin
import os.path as op
file_path = op.join(op.dirname(__file__), 'static')
admin.add_view(FileAdmin(file_path, '/static/', name='文件'))
图片上传
#假设pics为需要上传图片的字段
form_extra_fields = {
'pics': upload.ImageUploadField(label=u图片',
base_path=file_path),
}

上传图片
参考
Flask-Admin 文档快速入门
Flask-Admin中文教程
网站内容管理系统上传图片(基于更成熟的PHP应用框架和设计理念(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-02-09 03:05
PICcms图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念,全新的控制器、模型和核心类库;优化了多级分类结构,增加了全站。生成静态页面,负载和SEO方面全面加强;内置采集接口(Beta),未来将增加对其他外部采集器的支持;前后端接口也进行了全面重构,更加简洁、规范和易用。开放所有源代码并保留所有注释,您可以在遵循开源协议的前提下轻松进行二次开发,甚至基于技术框架构建新系统,我们将在未来提供详细的 API 文档。1.最快最方便的图片上传和管理系统2.采用MVC架构,注解详细,方便二次开发和扩展3.UTF-8编码,方便在国外主机上安装< @4.支持批量上传和远程抓图5.外部图片自动保存到本地6.自动控制上传图片和本地化图片大小7.自动添加上传和本地化图片水印< @8.自动提取第一张图片为缩略图9.自动生成任意大小的缩略图10.幻灯片模式图片显示页面11.支持静态缓存生成全站HTML12.
团队目前有 3 名 网站 艺术家、3 名 PHP 开发工程师、网站 2 名运行测试人员、1 名项目经理和 2 名行政秘书。PICcms开发团队旨在继承PICcms系统的精髓,在原有PICcms的基础上继续开发专业的图片网站管理系统。提供最好的图像类网站解决方案。有品位的PHP开发团队 PICcms开发团队是一代有品位、有见解、有个性、热爱生活的PHP开发团队。PICcms开发团队将彰显个人品味的设计和超强性能的融合放在首位,旨在为最专业的图片网站站长提供最专业的图片< @网站 管理系统和服务。我们来自互联网,将永远为互联网的发展和进步而奋斗。我们不懂运营和盈利,但懂PHP技术(还是要学习),可以提供高标准的技术服务和安全高效的产品。力求为您提供高效、快速、强大的图像网站解决方案。最纯PHP开发团队的原创Piccms图片管理系统是原Piccms开发团队在2012年开发的(MyPic开发团队三年后回归),可惜原Piccms开发团队在V1.1发布后就消失在了这里,就像当年的MYPIC一样,短暂的辉煌留下了无限的期待,遗憾和悲伤。为弥补PHP开发开源世界PIC网站管理系统的空白,青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片<
新PICcms是一个完整的图片网站管理系统品牌,新的PICcms开发团队也将专注于PICcms图片网站管理系统仿网站业务、模板设计、程序定制、源码修改等全方位网站开发服务期待英雄归来新PICcms开发团队正在一个年幼的婴儿,需要不断学习才能茁壮成长。这个过程注定是非常漫长和痛苦的,所以我们衷心期待原PICcms(MYPIC)开发组的回归或者帮助我们,只有英雄的回归,才能创造辉煌和继续闪耀,在最短的时间内实现我们的愿景。最后,我要感谢许多PIC< 在原PICcms基础上进行二次开发或修改的@cms粉丝(如XD-Piccms、IMGcms)。是你们的辛勤工作和奉献精神让 PICcms 得以继续,也正是你们的辛勤工作和奉献精神让 PICcms 没有真正消亡。我们代表原Piccms向你们致以诚挚的敬意,作为新Piccms的开发团队,我们也向各位前辈致敬。PICcms图片网站管理系统运行环境www服务器Apache、Nginx、IIS等php5.0及以上(不支持5.0 MySQL4.@ > 0及以上PICcms图片网站管理系统安装说明1.上传piccms目录下所有文件到服务器<
<p>2.您可以在协议规定的约束和限制范围内修改 Piccms 源代码或界面样式以适应您的网站要求。3.您拥有使用本软件构建的网站中所有素材的所有权,并独立承担与文章内容相关的法律义务。 查看全部
网站内容管理系统上传图片(基于更成熟的PHP应用框架和设计理念(组图))
PICcms图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念,全新的控制器、模型和核心类库;优化了多级分类结构,增加了全站。生成静态页面,负载和SEO方面全面加强;内置采集接口(Beta),未来将增加对其他外部采集器的支持;前后端接口也进行了全面重构,更加简洁、规范和易用。开放所有源代码并保留所有注释,您可以在遵循开源协议的前提下轻松进行二次开发,甚至基于技术框架构建新系统,我们将在未来提供详细的 API 文档。1.最快最方便的图片上传和管理系统2.采用MVC架构,注解详细,方便二次开发和扩展3.UTF-8编码,方便在国外主机上安装< @4.支持批量上传和远程抓图5.外部图片自动保存到本地6.自动控制上传图片和本地化图片大小7.自动添加上传和本地化图片水印< @8.自动提取第一张图片为缩略图9.自动生成任意大小的缩略图10.幻灯片模式图片显示页面11.支持静态缓存生成全站HTML12.
团队目前有 3 名 网站 艺术家、3 名 PHP 开发工程师、网站 2 名运行测试人员、1 名项目经理和 2 名行政秘书。PICcms开发团队旨在继承PICcms系统的精髓,在原有PICcms的基础上继续开发专业的图片网站管理系统。提供最好的图像类网站解决方案。有品位的PHP开发团队 PICcms开发团队是一代有品位、有见解、有个性、热爱生活的PHP开发团队。PICcms开发团队将彰显个人品味的设计和超强性能的融合放在首位,旨在为最专业的图片网站站长提供最专业的图片< @网站 管理系统和服务。我们来自互联网,将永远为互联网的发展和进步而奋斗。我们不懂运营和盈利,但懂PHP技术(还是要学习),可以提供高标准的技术服务和安全高效的产品。力求为您提供高效、快速、强大的图像网站解决方案。最纯PHP开发团队的原创Piccms图片管理系统是原Piccms开发团队在2012年开发的(MyPic开发团队三年后回归),可惜原Piccms开发团队在V1.1发布后就消失在了这里,就像当年的MYPIC一样,短暂的辉煌留下了无限的期待,遗憾和悲伤。为弥补PHP开发开源世界PIC网站管理系统的空白,青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片<
新PICcms是一个完整的图片网站管理系统品牌,新的PICcms开发团队也将专注于PICcms图片网站管理系统仿网站业务、模板设计、程序定制、源码修改等全方位网站开发服务期待英雄归来新PICcms开发团队正在一个年幼的婴儿,需要不断学习才能茁壮成长。这个过程注定是非常漫长和痛苦的,所以我们衷心期待原PICcms(MYPIC)开发组的回归或者帮助我们,只有英雄的回归,才能创造辉煌和继续闪耀,在最短的时间内实现我们的愿景。最后,我要感谢许多PIC< 在原PICcms基础上进行二次开发或修改的@cms粉丝(如XD-Piccms、IMGcms)。是你们的辛勤工作和奉献精神让 PICcms 得以继续,也正是你们的辛勤工作和奉献精神让 PICcms 没有真正消亡。我们代表原Piccms向你们致以诚挚的敬意,作为新Piccms的开发团队,我们也向各位前辈致敬。PICcms图片网站管理系统运行环境www服务器Apache、Nginx、IIS等php5.0及以上(不支持5.0 MySQL4.@ > 0及以上PICcms图片网站管理系统安装说明1.上传piccms目录下所有文件到服务器<
<p>2.您可以在协议规定的约束和限制范围内修改 Piccms 源代码或界面样式以适应您的网站要求。3.您拥有使用本软件构建的网站中所有素材的所有权,并独立承担与文章内容相关的法律义务。
网站内容管理系统上传图片(智能管理系统的系统概述和安装环境软件环境、安装1.21)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-02-09 03:03
《网站智能管理系统》会员共享,可在线阅读。更多《网站智能管理系统(十页珍藏版)》,请在线搜索人人图书馆。
1、网站智能管理系统网站智能管理系统1.1 系统概述智能管理是一种系统等),外部系统中的数据(事件、邮件、等),并将采集、编辑和分发的内容数据灵活地展示在前端网络平台上。它可以帮助组织和个人借助信息技术创造、存储、共享、应用和更新内容,并在企业、个人、组织、业务、战略等各个方面产生价值。智能管理系统是可以支持内容管理的工具或工具平台。旨在实现电子商务信息内网门户、外网门户和系统,解决信息创建、采集、编辑、审查、发布、分类、存储、分发、控制和个性化。1.2 软件安装1.21 安装环境 软件环境 操作系统:Windows XP/W
2、indows 2000/Windows2019运行环境:IIS6.0 MS SQL Server 2000硬件环境CPU:2.4G以上内存:1024M以上硬盘:80G以上1.@ >22 软件环境 如果操作系统中没有安装IIS服务器,可以打开“控制面板”,然后点击启动“添加/删除程序”,在弹出的窗口中选择“添加/删除Windows组件”对话框,并在 Windows 组件向导对话框中选择“Internet 信息服务 (IIS)”,然后单击“下一步”并按照向导说明完成 IIS 的安装。本专题相关图片如下: 图1windows组件向导1 本专题相关图片如下: 图2windows组件向导2b。
3、net Information Services(IIS)Internet Information Services简称IIS,点击Windows开始菜单-所有程序-管理工具-Internet Information Services(IIS)管理器,即可启动“Internet Information Services”管理工具(如图3)本主题相关图片如下: 图3 Internet Information Services (IIS) Manager c、配置IIS IIS安装完成后,系统会自动创建一个默认网站,首页站点目录默认为C:Inetpub,右击“默认网站”,在弹出的快捷菜单中选择“属性”,此时可以打开站点属性设置对话框,(如图如图4)在这个对话框中,可以完成站点的All配置。本主题相关图片如下: 图4 默认网站
主页文件是在浏览器中键入网站域名,而不是在制定要访问的网页文件时,系统默认访问页面文件。常见的首页文件名有index.htm、index.html、index.asp、index.php、index.jap、
5、default.htm default.html、default.asp等IIS默认首页文件只有default.htm和default.asp,根据需要,使用“添加”和“删除”按钮,即可解析用于站点设置的主页文档。启动和停止 IIS 服务 Internet 信息服务的工具栏提供了启动和停止服务的功能。点击启动IIS服务器;单击以停止 IIS 服务器。1.3 数据库安装和设置1.1.1 1.3.1 数据库安装 1. 打开 MS SQL Server 2000 安装程序并选择“安装 SQL Server2000组件” 2、选择“安装数据库服务器” 3、单击“下一步” 4、单击“下一步” 5
6、,单击“下一步”6,单击“下一步”7,单击“是”8,单击“下一步”9,单击“下一步”10,单击“下一步”11,选择“使用”本地系统帐户“ ,点击“下一步” 12.选择“混合模式”,输入sa的密码,点击“下一步” 注意:这里一定要选择“混合模式” 13、点击“下一步”“14. 输入购买的许可证方式和数量 15. 点击“完成” 16 1.2 1 新建数据库 一、 用查询分析器创建数据库 17. 第一步创建数据库,运行“企业管理” ” 第二步,在“企业管理器”中点击“新建数据库”,如图第三步,设置名称为“花狗”,点击“确定”
7、选择新建的“花狗”数据库,点击工具-SQL查询分析器,进入“SQL查询分析器”第二步,点击“查询分析器”中的文件打开第三步,在打开的目录下,选择“Huagou.sql”,然后点击“打开”,如下图第四步,点击查询1执行或按“F5”执行查询分析,完成数据库表结构的创建。注意:花狗.sql文件及安装 烧录程序和安装盘一样二、用附加数据库的方法创建数据库。如需重装系统,为保留原有数据,请按以下方法操作。
8、显示的界面如下图所示 20.点击“,”按钮,选择您复制的“huagou_Data.MDF”文件,然后点击“确定”, 21.然后返回“附加数据库”界面,然后点击确定,数据库附加成功,原创数据保留。下注1:安装并配置数据库后,需要更改以下设置。具体操作如下图例1、进入“企业管理器”,如图2所示。进入“企业管理器”后,选择花狗数据库,右键选择“属性”。3.点击“属性”后,会进入“花狗属性”界面,点击“选项”选项卡,
9、 个副本,已经可以满足数据恢复的要求。如果选择“全量”或“大容量日志”,则会将大量冗余数据写入日志,从而减慢程序对数据库的操作,甚至无法操作。写入或读取数据。注2:随着时间的增长,数据库的数据文件会越来越大。当数据文件超过300M时,软件对数据的操作(插入、更新等)效率会越来越低,所以需要做以下工作 1.进入企业管理器,如注11所示。 2 . 如下图右击“花狗”,准备进入“缩库” 3、4、进入“缩库-花狗”界面后,选择“根据此调度收缩数据库”后,点击“更改”按钮,进入“编辑调度”界面。在“编辑计划”界面中,选择“重复”选项,
10、再次点击“更改”按钮,进入“编辑循环作业调度”界面,如下图6所示。在“Edit recurring job schedule”界面中,“Frequency”选择“Daily”,右边的“Daily”子项中可以定义发生间隔的天数,推荐3天;在“每日频率”中选择“Once in”,最好在清晨;其他选项可以默认,如下图2所示。使用说明< @2.1 网站管理介绍 为智能管理系统提供系统级管理。主要功能包括站点管理、栏目管理、模板管理、方案管理、主题定制、框架模板、UI组件定制、
11、客户端,需要配置FTP选项)。站点名称:输入站点名称,该名称将显示在网站首页的“Web Title”中。网站地址:输入站点的URL(HTTP地址),后跟“/”,如http://。安装地址:设置同“网站地址”。附件地址:设置站点生成的附件存储地址,后跟“/”,如:。管理员邮箱:设置站点管理员的联系邮箱。首页文件扩展名:可以选择 .html 、 .htm 、 .xml 、 .shtml 、 .php ,也可以自己设置。会员注册:选择网站是否允许新会员注册。有两种形式:打开和关闭。注册会员 默认会员组:新会员
12、会员注册后会拥有相应的权限,取决于他们所属的默认会员组级别。注册奖励积分:新会员注册时给予的奖励积分值,0表示无奖励积分。投稿功能:表示网站是否允许注册会员投稿,分为开放和关闭两种形式。会员空间:表示是否允许注册会员使用会员空间功能,分为开放和关闭两种形式。后台登录验证码:系统默认关闭后台登录验证码;如果选择打开,后台登录界面会显示验证码窗口,需要输入验证码才能登录。会员登录验证码:如果选择开启该功能,可以在一定程度上防止注册机等营销软件的自动注册。PHP 超时设置:该设置仅在 PHP 以 CGI 模式安装时有效;如果安装在其他模式下,需要在php.ini中更改PHP超时设置。远程保存忽略地址:在此列表中
13、网站/address 不会在本地远程保存文件。前台允许提交的来源地址:设置前台允许投稿或评论等URL来源。2. 控制面板设置后台登录次数限制:登录系统后台时允许输入错误密码的次数。重新登录时间间隔:当登录后台输入错误密码的次数大于系统设置的次数时,系统将锁定登录并设置重新登录的时间间隔(分钟)。登录超时限制:登录后台无操作时自动退出后台的时间间隔(分钟)。注册用户名限制:前端注册用户名长度限制(字节)。注册密码限制:前端注册用户密码的长度限制(字节)。查看会员信息的权限:允许查看网站会员信息的最低会员级别。3、文件设置附件存储目录:选择三种形式的附件存储目录。一列目录是 d/file/
14、 列目录;d/file/p 目录;d/file 目录存放。有关附件的说明,请参阅本教程的附件管理一章。后台上传附件大小:通过后台上传附件时,最大允许上传大小(KB)。后台上传文件扩展名:通过后台上传文件时,允许上传的文件扩展名类型。前端提交附件设置:前端提交,是否允许上传图片/附件,允许上传的大小和扩展名。前端反馈附件设置:前端反馈,是否允许上传附件,允许上传的大小和扩展名。会员表格附件设置:是否允许上传图片/附件,以及会员表格的大小和扩展名(参见“用户面板”会员管理“管理会员表格”)。文件生成权限:一般选择不设置,但有些空间需要0777权限,根据空间要求选择。广告JS文件前缀:如
15、 /d/js/acmsd/thea2.js 中的西娅。数据备份存储目录:设置备份数据的存储目录,位于e/admin/ebak/下。压缩包存放目录:设置备份压缩包的存放目录,位于e/admin/ebak/backup只选择当前数据库。系统自动识别并备份当前数据库。如果不选择,备份时系统会要求备份人员选择要备份的数据库。支持MYSQL查询方式:是否选择取决于空间需求,因为MYSQ查询有些空间限制。如果选择支持,效率会更高。4、文件设置附件存储目录:选择三种形式的附件存储目录:一栏目录,即d/file/栏目录;d/
16、文件/p目录;d/file 目录存放。有关附件的说明,请参阅本教程的附件管理一章。后台上传附件大小:通过后台上传附件时,最大允许上传大小(KB)。后台上传文件扩展名:通过后台上传文件时,允许上传的文件扩展名类型。前端提交附件设置:前端提交,是否允许上传图片/附件,允许上传的大小和扩展名。前端反馈附件设置:前端反馈,是否允许上传附件,以及允许上传和扩展会员表格的大小附件设置:是否允许上传会员表格中的图片/附件(见“
西娅在 17、/thea2.js。数据备份存储目录:设置备份数据的存储目录,位于e/admin/ebak/下。压缩包存放目录:设置备份压缩包存放目录,位于e/admin/ebak/下。只选择当前数据库进行备份。如果选择“是”,执行备份操作时系统会自动识别并备份当前数据库(参见“系统设置”-“备份数据”)。如果不选择,备份时系统会要求备份人员选择要备份的数据库。支持MYSQL查询方式:是否选择取决于空间需求,因为MYSQLg查询有些空间限制。如果选择支持,效率会更高。5.JS设置 6. 搜索设置 搜索用户组:允许使用搜索功能的最低用户组级别。搜索关键字:搜索关键字的数量是有限的。
18、搜索时间间隔:为系统设置合理的搜索时间间隔,避免恶意搜索大量消耗系统资源,单位为秒。页面显示:显示每页的搜索记录数,以及显示的最大分页链接数。支持公共模板变量:搜索结果页面是否支持公共模板变量。如果不支持,则不能在搜索模板和信息动态列表模板中使用公共模板变量。搜索表格表格颜色:颜色以#cccccc 等十六进制值表示。搜索页面扩展名:可以选择 .html 、 .htm 、 .xml 、 .shtml 、 .php ,也可以自己设置。7、信息设置导航分隔符:如“首页>新闻”中的“>”。信息介绍截取:添加/修改信息时,参数“内容介绍”截取“新闻文本”中的字符数。相关链接作者:相关链接
19、链接基础。评论内容限制:评论内容的字符数有限制。评论功能介绍见本教程的评论管理部分。评论间隔:连续发表评论之间的间隔。评论验证码:有效防止恶意发布。重复消息/投票时间限制:消息和投票功能的介绍请参考本教程的插件管理部分。模板支持程序代码:如果启用,模板支持代码。阻止采集:是否开启阻止采集的功能,开启则可以有效阻止采集。内容防复制:是否开启内容防复制功能。点击计数:如果未选中,不计算栏目和内容页面的访问次数。列表分页功能(下拉/列表):自定义列表分页显示功能。内容分页功能:自定义内容分页显示功能。RSS/XML 设置:设置要显示的最新记录的数量和配置文件截取的数量。信息外链设置:要显示原链接,点击外链地址
20、不显示统计信息。8 .FTP/Mail 设置 9 .2 网站频道管理 10 21 频道管理 频道是网站结构的基础。它是一个运行在其他小节之上的容器。主要包括对频道子栏目的统一管理。11 22 栏目管理 父栏目:就是所谓的大栏目。每个父列可以收录几个子列和最终列。您不能直接在父列下添加信息 (文章)。终极栏:指没有子栏的栏,信息(文章)只能在终极栏下添加。非最终列:父列及其子列统称为非最终列。父列与最终列的关系示意图:父列和最终列可以在网站的根目录下是平行关系,或者最终列可以从属于父列(或父列下的子列)。列节点的层次和数量不受应用系统的限制,完全由关系决定
21、由数据库本身的特性决定。可视化的树形结构可以用来管理网站channels和columns的相关属性。可以在列之间调整显示顺序。并且可以转移列。更改列位置。1. 添加父栏2. 添加最后一栏3. 栏目设置说明2.3 广告管理模块 广告管理模块 点击“插件管理”菜单广告系统“管理广告”子菜单,进入管理广告界面:广告编辑中添加图片/FLASH广告、文字广告、HTML广告、弹窗广告的操作界面不同。您可以根据需要选择添加的广告模式。添加图片/FLASH广告:广告名称、展示类型、图片/FLASH地址、展示高度、广告链接地址和过期时间设置。添加文字广告:广告名称、展示类型、广告文字、文字效果、广告链接地址和网站智能管理系统软件
22、V1.0 31 过期时间设置。添加 HTML 广告:广告名称、显示类型、显示高度、广告 HTML 代码和过期时间设置。添加弹窗广告:广告名称、展示类型、弹窗地址、展示高度和过期时间设置。设置好广告参数后,点击页面底部的“提交”按钮,完成广告设置。添加广告后,广告的JS调用地址(通过JS调用广告时使用)和广告ID(通过标签调用广告时使用)将显示在管理广告界面中。右对齐、居中、增加缩进、减少缩进、编号、项目符号、插入图片、插入表格、预览、剪切、粘贴、图片右换行、图片左换行、图片包括、 查看全部
网站内容管理系统上传图片(智能管理系统的系统概述和安装环境软件环境、安装1.21)
《网站智能管理系统》会员共享,可在线阅读。更多《网站智能管理系统(十页珍藏版)》,请在线搜索人人图书馆。
1、网站智能管理系统网站智能管理系统1.1 系统概述智能管理是一种系统等),外部系统中的数据(事件、邮件、等),并将采集、编辑和分发的内容数据灵活地展示在前端网络平台上。它可以帮助组织和个人借助信息技术创造、存储、共享、应用和更新内容,并在企业、个人、组织、业务、战略等各个方面产生价值。智能管理系统是可以支持内容管理的工具或工具平台。旨在实现电子商务信息内网门户、外网门户和系统,解决信息创建、采集、编辑、审查、发布、分类、存储、分发、控制和个性化。1.2 软件安装1.21 安装环境 软件环境 操作系统:Windows XP/W
2、indows 2000/Windows2019运行环境:IIS6.0 MS SQL Server 2000硬件环境CPU:2.4G以上内存:1024M以上硬盘:80G以上1.@ >22 软件环境 如果操作系统中没有安装IIS服务器,可以打开“控制面板”,然后点击启动“添加/删除程序”,在弹出的窗口中选择“添加/删除Windows组件”对话框,并在 Windows 组件向导对话框中选择“Internet 信息服务 (IIS)”,然后单击“下一步”并按照向导说明完成 IIS 的安装。本专题相关图片如下: 图1windows组件向导1 本专题相关图片如下: 图2windows组件向导2b。
3、net Information Services(IIS)Internet Information Services简称IIS,点击Windows开始菜单-所有程序-管理工具-Internet Information Services(IIS)管理器,即可启动“Internet Information Services”管理工具(如图3)本主题相关图片如下: 图3 Internet Information Services (IIS) Manager c、配置IIS IIS安装完成后,系统会自动创建一个默认网站,首页站点目录默认为C:Inetpub,右击“默认网站”,在弹出的快捷菜单中选择“属性”,此时可以打开站点属性设置对话框,(如图如图4)在这个对话框中,可以完成站点的All配置。本主题相关图片如下: 图4 默认网站
主页文件是在浏览器中键入网站域名,而不是在制定要访问的网页文件时,系统默认访问页面文件。常见的首页文件名有index.htm、index.html、index.asp、index.php、index.jap、
5、default.htm default.html、default.asp等IIS默认首页文件只有default.htm和default.asp,根据需要,使用“添加”和“删除”按钮,即可解析用于站点设置的主页文档。启动和停止 IIS 服务 Internet 信息服务的工具栏提供了启动和停止服务的功能。点击启动IIS服务器;单击以停止 IIS 服务器。1.3 数据库安装和设置1.1.1 1.3.1 数据库安装 1. 打开 MS SQL Server 2000 安装程序并选择“安装 SQL Server2000组件” 2、选择“安装数据库服务器” 3、单击“下一步” 4、单击“下一步” 5
6、,单击“下一步”6,单击“下一步”7,单击“是”8,单击“下一步”9,单击“下一步”10,单击“下一步”11,选择“使用”本地系统帐户“ ,点击“下一步” 12.选择“混合模式”,输入sa的密码,点击“下一步” 注意:这里一定要选择“混合模式” 13、点击“下一步”“14. 输入购买的许可证方式和数量 15. 点击“完成” 16 1.2 1 新建数据库 一、 用查询分析器创建数据库 17. 第一步创建数据库,运行“企业管理” ” 第二步,在“企业管理器”中点击“新建数据库”,如图第三步,设置名称为“花狗”,点击“确定”
7、选择新建的“花狗”数据库,点击工具-SQL查询分析器,进入“SQL查询分析器”第二步,点击“查询分析器”中的文件打开第三步,在打开的目录下,选择“Huagou.sql”,然后点击“打开”,如下图第四步,点击查询1执行或按“F5”执行查询分析,完成数据库表结构的创建。注意:花狗.sql文件及安装 烧录程序和安装盘一样二、用附加数据库的方法创建数据库。如需重装系统,为保留原有数据,请按以下方法操作。
8、显示的界面如下图所示 20.点击“,”按钮,选择您复制的“huagou_Data.MDF”文件,然后点击“确定”, 21.然后返回“附加数据库”界面,然后点击确定,数据库附加成功,原创数据保留。下注1:安装并配置数据库后,需要更改以下设置。具体操作如下图例1、进入“企业管理器”,如图2所示。进入“企业管理器”后,选择花狗数据库,右键选择“属性”。3.点击“属性”后,会进入“花狗属性”界面,点击“选项”选项卡,
9、 个副本,已经可以满足数据恢复的要求。如果选择“全量”或“大容量日志”,则会将大量冗余数据写入日志,从而减慢程序对数据库的操作,甚至无法操作。写入或读取数据。注2:随着时间的增长,数据库的数据文件会越来越大。当数据文件超过300M时,软件对数据的操作(插入、更新等)效率会越来越低,所以需要做以下工作 1.进入企业管理器,如注11所示。 2 . 如下图右击“花狗”,准备进入“缩库” 3、4、进入“缩库-花狗”界面后,选择“根据此调度收缩数据库”后,点击“更改”按钮,进入“编辑调度”界面。在“编辑计划”界面中,选择“重复”选项,
10、再次点击“更改”按钮,进入“编辑循环作业调度”界面,如下图6所示。在“Edit recurring job schedule”界面中,“Frequency”选择“Daily”,右边的“Daily”子项中可以定义发生间隔的天数,推荐3天;在“每日频率”中选择“Once in”,最好在清晨;其他选项可以默认,如下图2所示。使用说明< @2.1 网站管理介绍 为智能管理系统提供系统级管理。主要功能包括站点管理、栏目管理、模板管理、方案管理、主题定制、框架模板、UI组件定制、
11、客户端,需要配置FTP选项)。站点名称:输入站点名称,该名称将显示在网站首页的“Web Title”中。网站地址:输入站点的URL(HTTP地址),后跟“/”,如http://。安装地址:设置同“网站地址”。附件地址:设置站点生成的附件存储地址,后跟“/”,如:。管理员邮箱:设置站点管理员的联系邮箱。首页文件扩展名:可以选择 .html 、 .htm 、 .xml 、 .shtml 、 .php ,也可以自己设置。会员注册:选择网站是否允许新会员注册。有两种形式:打开和关闭。注册会员 默认会员组:新会员
12、会员注册后会拥有相应的权限,取决于他们所属的默认会员组级别。注册奖励积分:新会员注册时给予的奖励积分值,0表示无奖励积分。投稿功能:表示网站是否允许注册会员投稿,分为开放和关闭两种形式。会员空间:表示是否允许注册会员使用会员空间功能,分为开放和关闭两种形式。后台登录验证码:系统默认关闭后台登录验证码;如果选择打开,后台登录界面会显示验证码窗口,需要输入验证码才能登录。会员登录验证码:如果选择开启该功能,可以在一定程度上防止注册机等营销软件的自动注册。PHP 超时设置:该设置仅在 PHP 以 CGI 模式安装时有效;如果安装在其他模式下,需要在php.ini中更改PHP超时设置。远程保存忽略地址:在此列表中
13、网站/address 不会在本地远程保存文件。前台允许提交的来源地址:设置前台允许投稿或评论等URL来源。2. 控制面板设置后台登录次数限制:登录系统后台时允许输入错误密码的次数。重新登录时间间隔:当登录后台输入错误密码的次数大于系统设置的次数时,系统将锁定登录并设置重新登录的时间间隔(分钟)。登录超时限制:登录后台无操作时自动退出后台的时间间隔(分钟)。注册用户名限制:前端注册用户名长度限制(字节)。注册密码限制:前端注册用户密码的长度限制(字节)。查看会员信息的权限:允许查看网站会员信息的最低会员级别。3、文件设置附件存储目录:选择三种形式的附件存储目录。一列目录是 d/file/
14、 列目录;d/file/p 目录;d/file 目录存放。有关附件的说明,请参阅本教程的附件管理一章。后台上传附件大小:通过后台上传附件时,最大允许上传大小(KB)。后台上传文件扩展名:通过后台上传文件时,允许上传的文件扩展名类型。前端提交附件设置:前端提交,是否允许上传图片/附件,允许上传的大小和扩展名。前端反馈附件设置:前端反馈,是否允许上传附件,允许上传的大小和扩展名。会员表格附件设置:是否允许上传图片/附件,以及会员表格的大小和扩展名(参见“用户面板”会员管理“管理会员表格”)。文件生成权限:一般选择不设置,但有些空间需要0777权限,根据空间要求选择。广告JS文件前缀:如
15、 /d/js/acmsd/thea2.js 中的西娅。数据备份存储目录:设置备份数据的存储目录,位于e/admin/ebak/下。压缩包存放目录:设置备份压缩包的存放目录,位于e/admin/ebak/backup只选择当前数据库。系统自动识别并备份当前数据库。如果不选择,备份时系统会要求备份人员选择要备份的数据库。支持MYSQL查询方式:是否选择取决于空间需求,因为MYSQ查询有些空间限制。如果选择支持,效率会更高。4、文件设置附件存储目录:选择三种形式的附件存储目录:一栏目录,即d/file/栏目录;d/
16、文件/p目录;d/file 目录存放。有关附件的说明,请参阅本教程的附件管理一章。后台上传附件大小:通过后台上传附件时,最大允许上传大小(KB)。后台上传文件扩展名:通过后台上传文件时,允许上传的文件扩展名类型。前端提交附件设置:前端提交,是否允许上传图片/附件,允许上传的大小和扩展名。前端反馈附件设置:前端反馈,是否允许上传附件,以及允许上传和扩展会员表格的大小附件设置:是否允许上传会员表格中的图片/附件(见“
西娅在 17、/thea2.js。数据备份存储目录:设置备份数据的存储目录,位于e/admin/ebak/下。压缩包存放目录:设置备份压缩包存放目录,位于e/admin/ebak/下。只选择当前数据库进行备份。如果选择“是”,执行备份操作时系统会自动识别并备份当前数据库(参见“系统设置”-“备份数据”)。如果不选择,备份时系统会要求备份人员选择要备份的数据库。支持MYSQL查询方式:是否选择取决于空间需求,因为MYSQLg查询有些空间限制。如果选择支持,效率会更高。5.JS设置 6. 搜索设置 搜索用户组:允许使用搜索功能的最低用户组级别。搜索关键字:搜索关键字的数量是有限的。
18、搜索时间间隔:为系统设置合理的搜索时间间隔,避免恶意搜索大量消耗系统资源,单位为秒。页面显示:显示每页的搜索记录数,以及显示的最大分页链接数。支持公共模板变量:搜索结果页面是否支持公共模板变量。如果不支持,则不能在搜索模板和信息动态列表模板中使用公共模板变量。搜索表格表格颜色:颜色以#cccccc 等十六进制值表示。搜索页面扩展名:可以选择 .html 、 .htm 、 .xml 、 .shtml 、 .php ,也可以自己设置。7、信息设置导航分隔符:如“首页>新闻”中的“>”。信息介绍截取:添加/修改信息时,参数“内容介绍”截取“新闻文本”中的字符数。相关链接作者:相关链接
19、链接基础。评论内容限制:评论内容的字符数有限制。评论功能介绍见本教程的评论管理部分。评论间隔:连续发表评论之间的间隔。评论验证码:有效防止恶意发布。重复消息/投票时间限制:消息和投票功能的介绍请参考本教程的插件管理部分。模板支持程序代码:如果启用,模板支持代码。阻止采集:是否开启阻止采集的功能,开启则可以有效阻止采集。内容防复制:是否开启内容防复制功能。点击计数:如果未选中,不计算栏目和内容页面的访问次数。列表分页功能(下拉/列表):自定义列表分页显示功能。内容分页功能:自定义内容分页显示功能。RSS/XML 设置:设置要显示的最新记录的数量和配置文件截取的数量。信息外链设置:要显示原链接,点击外链地址
20、不显示统计信息。8 .FTP/Mail 设置 9 .2 网站频道管理 10 21 频道管理 频道是网站结构的基础。它是一个运行在其他小节之上的容器。主要包括对频道子栏目的统一管理。11 22 栏目管理 父栏目:就是所谓的大栏目。每个父列可以收录几个子列和最终列。您不能直接在父列下添加信息 (文章)。终极栏:指没有子栏的栏,信息(文章)只能在终极栏下添加。非最终列:父列及其子列统称为非最终列。父列与最终列的关系示意图:父列和最终列可以在网站的根目录下是平行关系,或者最终列可以从属于父列(或父列下的子列)。列节点的层次和数量不受应用系统的限制,完全由关系决定
21、由数据库本身的特性决定。可视化的树形结构可以用来管理网站channels和columns的相关属性。可以在列之间调整显示顺序。并且可以转移列。更改列位置。1. 添加父栏2. 添加最后一栏3. 栏目设置说明2.3 广告管理模块 广告管理模块 点击“插件管理”菜单广告系统“管理广告”子菜单,进入管理广告界面:广告编辑中添加图片/FLASH广告、文字广告、HTML广告、弹窗广告的操作界面不同。您可以根据需要选择添加的广告模式。添加图片/FLASH广告:广告名称、展示类型、图片/FLASH地址、展示高度、广告链接地址和过期时间设置。添加文字广告:广告名称、展示类型、广告文字、文字效果、广告链接地址和网站智能管理系统软件
22、V1.0 31 过期时间设置。添加 HTML 广告:广告名称、显示类型、显示高度、广告 HTML 代码和过期时间设置。添加弹窗广告:广告名称、展示类型、弹窗地址、展示高度和过期时间设置。设置好广告参数后,点击页面底部的“提交”按钮,完成广告设置。添加广告后,广告的JS调用地址(通过JS调用广告时使用)和广告ID(通过标签调用广告时使用)将显示在管理广告界面中。右对齐、居中、增加缩进、减少缩进、编号、项目符号、插入图片、插入表格、预览、剪切、粘贴、图片右换行、图片左换行、图片包括、
网站内容管理系统上传图片(建站技术网为你收集整理的全部内容,全部内容统一方案!(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-02-08 16:20
帝国cms图片站已经默认集成了帝国多图上传插件,但是有些客户会遇到各种问题,比如上传失败,或者上传图片后点击弹出的图片但是无法点击下一页跳转。转让等问题。现在给一个统一的方案!
多图模式上传应如下图所示:
点击后会出现下图(选择多图上传按钮):
点击下图后:
这就是批量上传!
以下是需要注意的事项(非常重要):
首先是关于使用的浏览器:推荐使用谷歌浏览器或者360极速模式,帝国后台管理其他常规模式cms。请勿使用特殊浏览器或各种浏览器的兼容模式。.
上传的第二张图片不应该连接。连接好后,在前台点击图片不会“下一页”,而是直接打开图片!处理方法如下:
打开文件\e\admin\ecmseditor\tranmore\template\EditorMorepicTemp.txt!
将其更改为以下代码:
行!重新传上图,就这样!
EmpirecmsPicture Station 批量上传多张图片时需要注意.docPS。由于前期组织文章中缺少格式化信息处理,造成包括代码修改在内的一些信息,格式混乱不清。. 如果您发现任何此类问题,请在下面发表评论!谢谢您的合作
总结:以上是帝国cms图片站批量上传多图时需要注意的全部内容,由建站技术网为您采集整理。希望文章能帮您解决帝国cms图片站使用程序开发中遇到的多图批量上传问题时的注意事项。如果你觉得网站网站的内容还不错,欢迎向你的程序员朋友推荐网站网站。
报酬 查看全部
网站内容管理系统上传图片(建站技术网为你收集整理的全部内容,全部内容统一方案!(组图))
帝国cms图片站已经默认集成了帝国多图上传插件,但是有些客户会遇到各种问题,比如上传失败,或者上传图片后点击弹出的图片但是无法点击下一页跳转。转让等问题。现在给一个统一的方案!
多图模式上传应如下图所示:

点击后会出现下图(选择多图上传按钮):

点击下图后:

这就是批量上传!
以下是需要注意的事项(非常重要):
首先是关于使用的浏览器:推荐使用谷歌浏览器或者360极速模式,帝国后台管理其他常规模式cms。请勿使用特殊浏览器或各种浏览器的兼容模式。.
上传的第二张图片不应该连接。连接好后,在前台点击图片不会“下一页”,而是直接打开图片!处理方法如下:
打开文件\e\admin\ecmseditor\tranmore\template\EditorMorepicTemp.txt!
将其更改为以下代码:
行!重新传上图,就这样!
EmpirecmsPicture Station 批量上传多张图片时需要注意.docPS。由于前期组织文章中缺少格式化信息处理,造成包括代码修改在内的一些信息,格式混乱不清。. 如果您发现任何此类问题,请在下面发表评论!谢谢您的合作
总结:以上是帝国cms图片站批量上传多图时需要注意的全部内容,由建站技术网为您采集整理。希望文章能帮您解决帝国cms图片站使用程序开发中遇到的多图批量上传问题时的注意事项。如果你觉得网站网站的内容还不错,欢迎向你的程序员朋友推荐网站网站。
报酬
网站内容管理系统上传图片(系统部署完毕后输入域名,没有出现安装页面怎么回事?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-02-08 02:13
系统部署完成后,输入域名,不会出现安装页面。发生了什么?
一般情况下,在你的系统部署时,直接输入你访问的域名就可以自动进入安装界面。您只需要按照提示一步步安装系统即可。如果没有出现安装界面,根据实际情况有以下几种原因:
1、你的web运行环境不满足最低系统要求,系统需要正常运行
PHP版本≥5.4.0;
PDO PHP 扩展;
MBstring PHP 扩展;
卷曲 PHP 扩展。
请检查并配置您的 Web 环境以满足要求。
2、如果您使用的是linux操作系统,那么请检查您的文件和文件夹的权限是否为读写权限。请确保上传到服务器的所有文件和文件夹(包括子目录下的所有文件和文件夹)的读写权限设置为755或777。
3、如果您使用的是阿里云的虚拟主机(或其他云服务器),由于其服务器配置的一些限制,您需要手动调整(如果不是,请联系服务器提供商的客服),那么请检查虚拟主机的 PHP.ini 设置中是否启用了输出缓冲区数据块。
4、如果你使用 Nginx 作为你的 web 服务器,请检查 pathinfo 是否已经被支持。
为什么访问路径中有index.php?
访问路径中有index.php,是没有开启伪静态造成的。启用伪静态需要 Web 环境的支持。具体开启方式请参考相关资料。如果你使用的web服务器不是Apache,需要开启伪静态后进入后台->系统设置->网站信息,然后在里面找到“启用短地址”,勾选即可保存。
安装过程已成功完成。为什么安装后访问会出错?
出现这种情况是因为您在安装系统时没有正确填写数据库的相关信息。请仔细检查数据库信息并重新安装系统。
如何升级系统?
如需升级系统,请下载升级包进行升级。升级包请到官网->下载->系统下载页面找到升级包链接。
为什么文章中的图片不能自适应屏幕?
官方提供的所有主题和图片都可以适配屏幕。原因是你在写文章的内容的时候,直接把其他地方的图片链接复制到了文本编辑框中,所以访问文章的时候,图片其实是来自其他地方的通过了。正确的做法是使用编辑框中的图片上传按钮,将图片上传到你的服务器,让图片适应屏幕。
本机安装系统后,为什么其他电脑访问页面变得乱七八糟?
出现这种情况是因为安装时使用的域名与访问时使用的域名不一致。请确保使用将用于将来访问的域名安装系统。
为什么系统升级后系统无法访问?
这是因为老版本系统有缓存,升级到新版本系统后仍然调用老版本系统的缓存。解决方法是在升级前进入系统后台删除缓存,然后使用升级包升级系统。
Apache下如何设置伪静态规则?
默认情况下,使用 Apache 服务器不需要设置伪静态规则,因为鲶鱼系统自带伪静态规则。此规则文件是“.htaccess”文件。打开这个文件,可以看到如下代码:
Options +FollowSymlinks -Multiviews
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
由于服务器环境,特别是在一些集成环境中,有时上面的规则可能不适合你使用的环境,所以你可以尝试将上面的规则改成如下:
Options +FollowSymlinks -Multiviews
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
即在“index.php”后面加一个问号。在某些环境中,需要此设置。您可以根据实际情况决定是否需要修改规则。
Nginx下如何设置伪静态?
if (!-e $request_filename) {
最后重写 ^(.*)$ /index.php?s=/$1;
休息;
}
上面的代码放在“location/{}”里面,也就是大括号里面
IIS下如何设置伪静态?
将以上代码保存为web.config文件,上传到web根目录。
系统如何移动?
首先将程序文件和数据库数据传输到新的服务器,然后将数据库配置文件“application/database.php”中的数据库信息修改为新的数据库信息。
使用 Nginx 作为 Web 服务器时如何解决无限循环重定向?
这是一个 Nginx 配置问题。首先确保Nginx支持pathinfo,在配置Nginx服务器时,请注意单独配置location=/。
网站无需手动配置数据库文件的移动方法
1、首先在你的新服务器上安装一个全新的catfish系统,安装时表前缀必须和原网站表前缀一致(需要和原系统一致,即,原来是cms系统,那么搬家也需要是cms系统,本来用的是Blog系统,那么搬家后也需要Blog系统);
2、进入新站的数据库,安装后删除所有数据库表;
3、将原数据库中的所有表导出并导入到新站的数据库中(请注意导入数据库的权限);
4、将原网站数据目录及其下的所有文件和文件夹复制到新的网站(覆盖新站点中的数据目录);
5、如果您也修改了域名,请登录系统后台,在“系统设置->网站信息”中将域名修改为新域名。
数据库信息更改后该怎么办?
修改数据库信息,如数据库密码后,不要忘记将数据库配置文件“application/database.php”中的数据库信息更改为新的数据库信息。
MySQL8如何安装catfish系统?
由于 MySQL8 的默认认证方式已经改变,而 PHP 仍然使用原来的方式,所以 PHP 在链接 MySQL8 数据库时会出现错误。一个解决办法是把MySQL8的认证方式改成原来的,如下:
第一步:登录 MySQL:
>mysql -u root -p password
第二步:执行以下命令进行修改:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
上述命令中的密码“password”请使用您的实际密码,此处的“password”仅用于演示。
执行上述命令后,再次安装catfish系统。
关闭登录和注册后如何进入后台?
经常有小伙伴在后台系统设置中关闭了登录和注册,忘记了登录页面地址。当他们再次尝试登录后台时,发现不知道如何进入登录页面。登录页面的地址是:域名/login.html。如果你的网站伪静态没有配置,那么登录页面的地址应该输入如下:域名/index.php/login.html 查看全部
网站内容管理系统上传图片(系统部署完毕后输入域名,没有出现安装页面怎么回事?)
系统部署完成后,输入域名,不会出现安装页面。发生了什么?
一般情况下,在你的系统部署时,直接输入你访问的域名就可以自动进入安装界面。您只需要按照提示一步步安装系统即可。如果没有出现安装界面,根据实际情况有以下几种原因:
1、你的web运行环境不满足最低系统要求,系统需要正常运行
PHP版本≥5.4.0;
PDO PHP 扩展;
MBstring PHP 扩展;
卷曲 PHP 扩展。
请检查并配置您的 Web 环境以满足要求。
2、如果您使用的是linux操作系统,那么请检查您的文件和文件夹的权限是否为读写权限。请确保上传到服务器的所有文件和文件夹(包括子目录下的所有文件和文件夹)的读写权限设置为755或777。
3、如果您使用的是阿里云的虚拟主机(或其他云服务器),由于其服务器配置的一些限制,您需要手动调整(如果不是,请联系服务器提供商的客服),那么请检查虚拟主机的 PHP.ini 设置中是否启用了输出缓冲区数据块。
4、如果你使用 Nginx 作为你的 web 服务器,请检查 pathinfo 是否已经被支持。
为什么访问路径中有index.php?
访问路径中有index.php,是没有开启伪静态造成的。启用伪静态需要 Web 环境的支持。具体开启方式请参考相关资料。如果你使用的web服务器不是Apache,需要开启伪静态后进入后台->系统设置->网站信息,然后在里面找到“启用短地址”,勾选即可保存。
安装过程已成功完成。为什么安装后访问会出错?
出现这种情况是因为您在安装系统时没有正确填写数据库的相关信息。请仔细检查数据库信息并重新安装系统。
如何升级系统?
如需升级系统,请下载升级包进行升级。升级包请到官网->下载->系统下载页面找到升级包链接。
为什么文章中的图片不能自适应屏幕?
官方提供的所有主题和图片都可以适配屏幕。原因是你在写文章的内容的时候,直接把其他地方的图片链接复制到了文本编辑框中,所以访问文章的时候,图片其实是来自其他地方的通过了。正确的做法是使用编辑框中的图片上传按钮,将图片上传到你的服务器,让图片适应屏幕。
本机安装系统后,为什么其他电脑访问页面变得乱七八糟?
出现这种情况是因为安装时使用的域名与访问时使用的域名不一致。请确保使用将用于将来访问的域名安装系统。
为什么系统升级后系统无法访问?
这是因为老版本系统有缓存,升级到新版本系统后仍然调用老版本系统的缓存。解决方法是在升级前进入系统后台删除缓存,然后使用升级包升级系统。
Apache下如何设置伪静态规则?
默认情况下,使用 Apache 服务器不需要设置伪静态规则,因为鲶鱼系统自带伪静态规则。此规则文件是“.htaccess”文件。打开这个文件,可以看到如下代码:
Options +FollowSymlinks -Multiviews
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L]
由于服务器环境,特别是在一些集成环境中,有时上面的规则可能不适合你使用的环境,所以你可以尝试将上面的规则改成如下:
Options +FollowSymlinks -Multiviews
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
即在“index.php”后面加一个问号。在某些环境中,需要此设置。您可以根据实际情况决定是否需要修改规则。
Nginx下如何设置伪静态?
if (!-e $request_filename) {
最后重写 ^(.*)$ /index.php?s=/$1;
休息;
}
上面的代码放在“location/{}”里面,也就是大括号里面
IIS下如何设置伪静态?
将以上代码保存为web.config文件,上传到web根目录。
系统如何移动?
首先将程序文件和数据库数据传输到新的服务器,然后将数据库配置文件“application/database.php”中的数据库信息修改为新的数据库信息。
使用 Nginx 作为 Web 服务器时如何解决无限循环重定向?
这是一个 Nginx 配置问题。首先确保Nginx支持pathinfo,在配置Nginx服务器时,请注意单独配置location=/。
网站无需手动配置数据库文件的移动方法
1、首先在你的新服务器上安装一个全新的catfish系统,安装时表前缀必须和原网站表前缀一致(需要和原系统一致,即,原来是cms系统,那么搬家也需要是cms系统,本来用的是Blog系统,那么搬家后也需要Blog系统);
2、进入新站的数据库,安装后删除所有数据库表;
3、将原数据库中的所有表导出并导入到新站的数据库中(请注意导入数据库的权限);
4、将原网站数据目录及其下的所有文件和文件夹复制到新的网站(覆盖新站点中的数据目录);
5、如果您也修改了域名,请登录系统后台,在“系统设置->网站信息”中将域名修改为新域名。
数据库信息更改后该怎么办?
修改数据库信息,如数据库密码后,不要忘记将数据库配置文件“application/database.php”中的数据库信息更改为新的数据库信息。
MySQL8如何安装catfish系统?
由于 MySQL8 的默认认证方式已经改变,而 PHP 仍然使用原来的方式,所以 PHP 在链接 MySQL8 数据库时会出现错误。一个解决办法是把MySQL8的认证方式改成原来的,如下:
第一步:登录 MySQL:
>mysql -u root -p password
第二步:执行以下命令进行修改:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
上述命令中的密码“password”请使用您的实际密码,此处的“password”仅用于演示。
执行上述命令后,再次安装catfish系统。
关闭登录和注册后如何进入后台?
经常有小伙伴在后台系统设置中关闭了登录和注册,忘记了登录页面地址。当他们再次尝试登录后台时,发现不知道如何进入登录页面。登录页面的地址是:域名/login.html。如果你的网站伪静态没有配置,那么登录页面的地址应该输入如下:域名/index.php/login.html


