
网站内容管理系统上传图片
网站内容管理系统上传图片(网站管理周期性的给网站增加新的信息内容基础工作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-04-09 04:29
网站管理,一个好的网站需要定期或者不定期的更新内容,才能不断的吸引更多的观众,增加流量。网站管理是为了让站长的网站在网上长期稳定运行。网站管理涉及到网站规划、设计、数据分析、运营、优化、推广等方面的知识。网站管理内容更新,不仅用户喜欢新鲜信息,搜索引擎也喜欢。网站管理层定期向网站添加新的信息内容,这是一项基础工作。
网站管理内容编辑、添加、修改静态页面:静态页面的更新需要使用专业的网页设计工具,网站管理修改后的网页然后通过FTP上传到相应位置,在同时还要保证其他页面程序和图案不会被破坏。网站管理动态功能支持在线更新:如果网站大量信息经常需要更新,有更多信息要告诉访客,网站管理一般会建立动态数据库系统. 这里的动态不是指动画,而是指数据库中网站的内容。如果站长改变了数据库,首页的内容也会随之改变。
网站管理层在建设过程中要尽可能仔细地规划网站的每一栏目和子栏目,并在此基础上确定哪些内容要经常更新,哪些内容比较稳定。网站管理层根据相对稳定的内容设计网页模板。在以后的维护工作中,这些模板都不需要改动,既节省了成本,也方便了后续的维护。
网站管理层要坚持更新文章,不仅要吸引用户点击,还要保持网站活跃,吸引蜘蛛爬行,当然网站管理更新文章 也是为了更好的长尾 关键词 优化。对于文章,一定要关注自己的网站优质内容,和网站的主题相关,内容就是用户关注的内容,只有这样,用户才会看到,有效增加网站的用户粘性,才能更好的吸引搜索引擎。
网站在管理的时候,如果新站在搜索引擎的审核期,收录不会很好,没有网站权重,也没有关键词排名,这次网站@网站管理层要学会使用第三方高权重平台,如:自媒体平台、新闻源平台、B2B平台、分类信息平台、论坛等,发布优质文章,自带链接,引导蜘蛛抓取网站的内容。当然,外链的内容必须是有价值的,并且与网站的主题相关。这样的外部链接质量很高。
网站管理内容更新,网站成立后,网站需要不断吸收新鲜的知识和想法才能有长远的发展,需要与时俱进,否则就会被淘汰,网站 @网站管理也是一样。对于网站内容,要紧跟时代,抢热点内容。此外,网站内容的监管和数据采集的分析将为网站内容更新的方向提供有利的指导。网站 管理的网站 内容包括文章 信息和段设计。文章内容需要根据市场需求和时代热点不断更新,
一个成熟的网站管理需要有长远的发展战略,根据互联网大量用户的需求进行微调,那么如何网站管理也需要制定规则和规范,使网站管理制度化、规范化,既能有效管理网站维护方向,又能有明确、明确的计划战略步骤。当然,随着网站管理技术的发展,站长们不用担心服务器类的维护,只需完成网站内容更新即可。 查看全部
网站内容管理系统上传图片(网站管理周期性的给网站增加新的信息内容基础工作)
网站管理,一个好的网站需要定期或者不定期的更新内容,才能不断的吸引更多的观众,增加流量。网站管理是为了让站长的网站在网上长期稳定运行。网站管理涉及到网站规划、设计、数据分析、运营、优化、推广等方面的知识。网站管理内容更新,不仅用户喜欢新鲜信息,搜索引擎也喜欢。网站管理层定期向网站添加新的信息内容,这是一项基础工作。
网站管理内容编辑、添加、修改静态页面:静态页面的更新需要使用专业的网页设计工具,网站管理修改后的网页然后通过FTP上传到相应位置,在同时还要保证其他页面程序和图案不会被破坏。网站管理动态功能支持在线更新:如果网站大量信息经常需要更新,有更多信息要告诉访客,网站管理一般会建立动态数据库系统. 这里的动态不是指动画,而是指数据库中网站的内容。如果站长改变了数据库,首页的内容也会随之改变。
网站管理层在建设过程中要尽可能仔细地规划网站的每一栏目和子栏目,并在此基础上确定哪些内容要经常更新,哪些内容比较稳定。网站管理层根据相对稳定的内容设计网页模板。在以后的维护工作中,这些模板都不需要改动,既节省了成本,也方便了后续的维护。
网站管理层要坚持更新文章,不仅要吸引用户点击,还要保持网站活跃,吸引蜘蛛爬行,当然网站管理更新文章 也是为了更好的长尾 关键词 优化。对于文章,一定要关注自己的网站优质内容,和网站的主题相关,内容就是用户关注的内容,只有这样,用户才会看到,有效增加网站的用户粘性,才能更好的吸引搜索引擎。
网站在管理的时候,如果新站在搜索引擎的审核期,收录不会很好,没有网站权重,也没有关键词排名,这次网站@网站管理层要学会使用第三方高权重平台,如:自媒体平台、新闻源平台、B2B平台、分类信息平台、论坛等,发布优质文章,自带链接,引导蜘蛛抓取网站的内容。当然,外链的内容必须是有价值的,并且与网站的主题相关。这样的外部链接质量很高。
网站管理内容更新,网站成立后,网站需要不断吸收新鲜的知识和想法才能有长远的发展,需要与时俱进,否则就会被淘汰,网站 @网站管理也是一样。对于网站内容,要紧跟时代,抢热点内容。此外,网站内容的监管和数据采集的分析将为网站内容更新的方向提供有利的指导。网站 管理的网站 内容包括文章 信息和段设计。文章内容需要根据市场需求和时代热点不断更新,
一个成熟的网站管理需要有长远的发展战略,根据互联网大量用户的需求进行微调,那么如何网站管理也需要制定规则和规范,使网站管理制度化、规范化,既能有效管理网站维护方向,又能有明确、明确的计划战略步骤。当然,随着网站管理技术的发展,站长们不用担心服务器类的维护,只需完成网站内容更新即可。
网站内容管理系统上传图片( 什么是网站?了解一个网站是什么以及它是如何工作的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 157 次浏览 • 2022-04-03 21:06
什么是网站?了解一个网站是什么以及它是如何工作的)
网站 是什么?
了解 网站 是什么以及它是如何工作的对于学习如何将自己的 网站 上传到 Internet 至关重要。
网站基本上是一组单独的文档和文件,由文本、颜色、图形、链接等组成,它们组合在一起以提供完整的用户体验。每个 网站 中最重要的部分之一是域名。域名作为您的计算机的指南,用于查找所有需要上传和显示的文件的位置网站。在本文后面,我们将更多地讨论域名以及如何注册它们。
什么是网络浏览器?
为了了解 网站 是什么以及如何上传它,您需要熟悉 Web 浏览器。原因很简单 - 网站 只能通过浏览器访问。Web 浏览器是下载和显示创建 网站 所需的文件、文档和其他组件的计算机应用程序的名称。其中一些最受欢迎的是 Google Chrome、Opera、Mozilla Firefox,搜索所有可以读取和理解域名的 Web 浏览器,找到显示这些 网站 所需的文件,然后从 网站' 开始s 表单将它们显示在屏幕上。
什么是 HTML?
HTML 是一种允许您创建 网站 的计算机语言。所有 网站 都使用它,因为它们都是用 HTML 编写的,在最基本的层面上。它可以定义为每个 Web 浏览器都可以解释的指令的一般安排。HTML 支持文本、格式和图像作为可以写入其中的内容类型。HTML 代码放置在 .html 文件类型的文档中,Web 浏览器使用这些文件正确显示 网站。如果您想了解有关编程语言的更多信息,请阅读我们关于如何构建 HTML网站 的指南。
什么是网络服务器?
用于制作您的 网站 的每个文档以及您的整个 网站 都必须存储在某个地方。这就是 Web 服务器的用途。这些计算机用于存储所有 HTML 文档和文件。
网站它是如何工作的?
在将 网站 上传到 Internet 之前,您需要了解 网站 的工作原理。我们已经介绍了基本术语,因此您可以毫无问题地理解该过程。
这是整个过程的基本解释。现在您已经掌握了一些理论知识,是时候开始将您的 网站 上传到互联网了。您需要采取的第一步是确定一个将存储您的 网站 的网络主机。
什么是网络托管?如何选择网络主机?
正如我们前面提到的,您需要一个可以存储 网站 以及构成 网站 的所有必要文件和文档的地方。这是网络托管的来龙去脉。
虚拟主机实际上是一台始终工作并始终连接到互联网的计算机。网络主机将您的所有文件保存在一个地方,并允许您随时显示您的 网站。有一些选项可以让您在家中创建自己的托管服务器,但这需要大量的技术知识和大量的时间。
对于大多数网站所有者来说,另一个更好的选择是从您可以选择的许多网站主机中支付托管费用。
访问 网站
Ipage 有许多有用且用户友好的构建工具,如果您自己构建 网站,它们会非常有用。但是,这可能会导致您在 网站 运行时遇到正常运行时间问题。
在这个 网站 主机必须提供的众多优势中,最大的优势是无限的带宽和磁盘空间。此外,这个 网站 主机的价格非常有竞争力,他们还提供退款保证和免费域名注册。在您的 网站 上使用这家公司还有其他好处。有关更多信息,请阅读我们深入的 Ipage 评论。
蓝主机访问网站
Bluehost 是另一个提供负担得起的计划的优秀网络主机。网站 上有许多 网站 托管选项,它们都提供了巨大的价值。在性能方面,这台 网站 主机是最好的,因为它的正常运行时间很长。
Bluehost 的另一个优点是简单的界面,即使是初学者也很容易使用。该网络主机提供 Wiley网站 构建软件。由于这些特性,创建一个引人注目且极其强大的 网站 是肯定的。
InMotion 托管访问网站
最受欢迎的商业网站主机之一是 InMotion Hosting。他们提供多种 Linux 共享主机计划,以及 VPS 和专用服务器。除了基本的 网站 托管之外,他们还为 WordPress 提供了一个名为 BoldGrid 的 网站 构建器。电子邮件、开源脚本和其他附加组件也在他们的列表中。另一个很大的好处是您在注册 InMotion 时可以注册的免费域名。
这个网络主机的最大优势是它提供的价格。他们的短期和长期计划非常实惠且合理。如果您使用 InMotion 进行托管,您会注意到他们拥有出色的客户支持,因此如果您不了解某些内容或某些内容不起作用,那么修复它不会有问题。他们的支持专业且客户友好,因此即使是非技术人员也能理解他们在说什么。
什么是域名?
让您的 网站 准备好上传和运行的最后一步是选择一个唯一的域名。每个域都使用 DNS(域名服务器)。您还可以获得与您的域名匹配的 Internet 协议 (IP) 地址。
在决定您想要什么域名之前,您首先需要确保它可用。有许多 网站 可以让您浏览可用域名的目录。另一种方法是简单地在浏览器中输入您的首选域并查看它是否已经存在。
要注册您的域名,您必须找到一个域名注册。一旦你这样做,你将不得不唱你的域名。这将花费您,因为如果您希望您的域名继续以您的名义注册,您将必须支付激活费和年费。
另一种选择,可能是更便宜的选择,是在您选择 网站 托管计划后从您的网络主机获得一个免费域名。正如我们之前提到的,一旦您注册了托管计划,我们在本文中介绍的所有网络主机都会提供免费域名。
如何将 网站 上传到互联网?
因此,现在您已经有了一个域名和一个 网站 主机,是时候创建一个并将其上传到互联网了。这只是通过将您的文件和文件上传到您的域。您可以使用 Web 浏览器来执行此任务,但使用 FTP 应用程序或其他类似协议可能更容易。完成后,您将不得不使用文件管理器来处理您的 网站 文件。您还可以选择安装允许您管理内容的软件 (cms)。
文件传输协议 (FTP)
您需要采取的第一步是下载一个 FTP 应用程序。在您开始之前,不要忘记与您的网络主机确认他们是否支持 FTP。
下载 FTP 应用程序后,需要进行安装。只需按照您将获得的说明进行操作。您可能需要联系您的 网站 主机以获取某些信息,例如所需的 FTP 名称,或者您可能需要特定说明以便知道如何以及在何处保存您的 网站 文件。
安装后,您将能够使用您的 FTP 应用程序并将其连接到您的 Web 服务器。您只需要输入用户名和密码以及服务器信息,您就会从您的虚拟主机重定向。
有不同的 FTP 程序,有的会有两个窗口,称为 FTP 传输。其他的则必须使用上传功能,称为 FTP 上传。
文件管理器
如果您想找到一种更简单的方法来管理和组织您的文件和文件夹,您应该使用允许您执行此操作的计算机程序,称为文件管理器。使用文件管理器,您可以创建、打开、重命名、移动、复制、删除和搜索文件和文件夹。您还可以更改它们的属性和属性。
文件管理器主要用于管理计算机上的文件,但有许多文件管理器通过使用上述 FTP 等协议提供与网络的连接。这样,您可以直接在 Web 服务器上组织和管理文件。
文件管理器有很多种类型,例如正统文件管理器、空间文件管理器、导航文件管理器、3D 文件管理器、基于 Web 的文件管理器等。您的 网站 最重要的文件管理器是基于 Web 的文件管理器,随着内容管理系统 (cms) 的添加,它们变得越来越流行。这允许没有广泛技术知识的用户管理他们的内容和文件。
内容管理系统 (cms)
内容管理系统 (cms) 是一种软件应用程序,用于创建和管理数字内容,甚至是一组相关应用程序。有许多不同的 cms 程序,但大多数都具有相似的特征:
除了这些基本功能外,一些最受欢迎的功能还包括搜索引擎友好的 URL、完整的模板支持、简单的安装向导、管理面板、对多种语言的支持、最低的服务器要求等等。
石家庄网站建设h5 查看全部
网站内容管理系统上传图片(
什么是网站?了解一个网站是什么以及它是如何工作的)

网站 是什么?
了解 网站 是什么以及它是如何工作的对于学习如何将自己的 网站 上传到 Internet 至关重要。
网站基本上是一组单独的文档和文件,由文本、颜色、图形、链接等组成,它们组合在一起以提供完整的用户体验。每个 网站 中最重要的部分之一是域名。域名作为您的计算机的指南,用于查找所有需要上传和显示的文件的位置网站。在本文后面,我们将更多地讨论域名以及如何注册它们。
什么是网络浏览器?
为了了解 网站 是什么以及如何上传它,您需要熟悉 Web 浏览器。原因很简单 - 网站 只能通过浏览器访问。Web 浏览器是下载和显示创建 网站 所需的文件、文档和其他组件的计算机应用程序的名称。其中一些最受欢迎的是 Google Chrome、Opera、Mozilla Firefox,搜索所有可以读取和理解域名的 Web 浏览器,找到显示这些 网站 所需的文件,然后从 网站' 开始s 表单将它们显示在屏幕上。
什么是 HTML?
HTML 是一种允许您创建 网站 的计算机语言。所有 网站 都使用它,因为它们都是用 HTML 编写的,在最基本的层面上。它可以定义为每个 Web 浏览器都可以解释的指令的一般安排。HTML 支持文本、格式和图像作为可以写入其中的内容类型。HTML 代码放置在 .html 文件类型的文档中,Web 浏览器使用这些文件正确显示 网站。如果您想了解有关编程语言的更多信息,请阅读我们关于如何构建 HTML网站 的指南。
什么是网络服务器?
用于制作您的 网站 的每个文档以及您的整个 网站 都必须存储在某个地方。这就是 Web 服务器的用途。这些计算机用于存储所有 HTML 文档和文件。
网站它是如何工作的?
在将 网站 上传到 Internet 之前,您需要了解 网站 的工作原理。我们已经介绍了基本术语,因此您可以毫无问题地理解该过程。
这是整个过程的基本解释。现在您已经掌握了一些理论知识,是时候开始将您的 网站 上传到互联网了。您需要采取的第一步是确定一个将存储您的 网站 的网络主机。
什么是网络托管?如何选择网络主机?
正如我们前面提到的,您需要一个可以存储 网站 以及构成 网站 的所有必要文件和文档的地方。这是网络托管的来龙去脉。
虚拟主机实际上是一台始终工作并始终连接到互联网的计算机。网络主机将您的所有文件保存在一个地方,并允许您随时显示您的 网站。有一些选项可以让您在家中创建自己的托管服务器,但这需要大量的技术知识和大量的时间。
对于大多数网站所有者来说,另一个更好的选择是从您可以选择的许多网站主机中支付托管费用。
访问 网站

Ipage 有许多有用且用户友好的构建工具,如果您自己构建 网站,它们会非常有用。但是,这可能会导致您在 网站 运行时遇到正常运行时间问题。
在这个 网站 主机必须提供的众多优势中,最大的优势是无限的带宽和磁盘空间。此外,这个 网站 主机的价格非常有竞争力,他们还提供退款保证和免费域名注册。在您的 网站 上使用这家公司还有其他好处。有关更多信息,请阅读我们深入的 Ipage 评论。
蓝主机访问网站

Bluehost 是另一个提供负担得起的计划的优秀网络主机。网站 上有许多 网站 托管选项,它们都提供了巨大的价值。在性能方面,这台 网站 主机是最好的,因为它的正常运行时间很长。
Bluehost 的另一个优点是简单的界面,即使是初学者也很容易使用。该网络主机提供 Wiley网站 构建软件。由于这些特性,创建一个引人注目且极其强大的 网站 是肯定的。
InMotion 托管访问网站

最受欢迎的商业网站主机之一是 InMotion Hosting。他们提供多种 Linux 共享主机计划,以及 VPS 和专用服务器。除了基本的 网站 托管之外,他们还为 WordPress 提供了一个名为 BoldGrid 的 网站 构建器。电子邮件、开源脚本和其他附加组件也在他们的列表中。另一个很大的好处是您在注册 InMotion 时可以注册的免费域名。
这个网络主机的最大优势是它提供的价格。他们的短期和长期计划非常实惠且合理。如果您使用 InMotion 进行托管,您会注意到他们拥有出色的客户支持,因此如果您不了解某些内容或某些内容不起作用,那么修复它不会有问题。他们的支持专业且客户友好,因此即使是非技术人员也能理解他们在说什么。
什么是域名?
让您的 网站 准备好上传和运行的最后一步是选择一个唯一的域名。每个域都使用 DNS(域名服务器)。您还可以获得与您的域名匹配的 Internet 协议 (IP) 地址。
在决定您想要什么域名之前,您首先需要确保它可用。有许多 网站 可以让您浏览可用域名的目录。另一种方法是简单地在浏览器中输入您的首选域并查看它是否已经存在。
要注册您的域名,您必须找到一个域名注册。一旦你这样做,你将不得不唱你的域名。这将花费您,因为如果您希望您的域名继续以您的名义注册,您将必须支付激活费和年费。
另一种选择,可能是更便宜的选择,是在您选择 网站 托管计划后从您的网络主机获得一个免费域名。正如我们之前提到的,一旦您注册了托管计划,我们在本文中介绍的所有网络主机都会提供免费域名。
如何将 网站 上传到互联网?
因此,现在您已经有了一个域名和一个 网站 主机,是时候创建一个并将其上传到互联网了。这只是通过将您的文件和文件上传到您的域。您可以使用 Web 浏览器来执行此任务,但使用 FTP 应用程序或其他类似协议可能更容易。完成后,您将不得不使用文件管理器来处理您的 网站 文件。您还可以选择安装允许您管理内容的软件 (cms)。
文件传输协议 (FTP)
您需要采取的第一步是下载一个 FTP 应用程序。在您开始之前,不要忘记与您的网络主机确认他们是否支持 FTP。
下载 FTP 应用程序后,需要进行安装。只需按照您将获得的说明进行操作。您可能需要联系您的 网站 主机以获取某些信息,例如所需的 FTP 名称,或者您可能需要特定说明以便知道如何以及在何处保存您的 网站 文件。
安装后,您将能够使用您的 FTP 应用程序并将其连接到您的 Web 服务器。您只需要输入用户名和密码以及服务器信息,您就会从您的虚拟主机重定向。
有不同的 FTP 程序,有的会有两个窗口,称为 FTP 传输。其他的则必须使用上传功能,称为 FTP 上传。
文件管理器
如果您想找到一种更简单的方法来管理和组织您的文件和文件夹,您应该使用允许您执行此操作的计算机程序,称为文件管理器。使用文件管理器,您可以创建、打开、重命名、移动、复制、删除和搜索文件和文件夹。您还可以更改它们的属性和属性。
文件管理器主要用于管理计算机上的文件,但有许多文件管理器通过使用上述 FTP 等协议提供与网络的连接。这样,您可以直接在 Web 服务器上组织和管理文件。
文件管理器有很多种类型,例如正统文件管理器、空间文件管理器、导航文件管理器、3D 文件管理器、基于 Web 的文件管理器等。您的 网站 最重要的文件管理器是基于 Web 的文件管理器,随着内容管理系统 (cms) 的添加,它们变得越来越流行。这允许没有广泛技术知识的用户管理他们的内容和文件。
内容管理系统 (cms)
内容管理系统 (cms) 是一种软件应用程序,用于创建和管理数字内容,甚至是一组相关应用程序。有许多不同的 cms 程序,但大多数都具有相似的特征:
除了这些基本功能外,一些最受欢迎的功能还包括搜索引擎友好的 URL、完整的模板支持、简单的安装向导、管理面板、对多种语言的支持、最低的服务器要求等等。
石家庄网站建设h5
网站内容管理系统上传图片(WebASP.NET图片上传专业:计算机科学与技术(本科))
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-04-01 06:04
《DotNetHttp图片上传服务系统》总结:目前由网站开发,一般包括网站后台管理和文件上传系统。本文首先对互联网和部门局域网上的各种应用系统进行了调研,发现不少图片上传模块结构和功能单一,人机界面较差,且大部分需要借助外部组件进行上传。安全原因。提出了一种新颖独特的带有目录浏览功能的图片上传模式,用户可以即时查看上传的文件和目录结构,管理自己的图片文档。关键词:Web ASP.NET 图片上传专业:计算机科学与技术(本科)学生号:041000252 姓名:陈琦第一章现状介绍与分析第二章需要解决的关键问题第三章第四章体系结构与模型功能。这个功能很难用ASP技术来实现,主要的解决办法是使用外部插件。ASP.NET 技术很好地解决了这个问题。组件、事件驱动运行机制、程序开发、复用和维护、ASP、解释脚本语言、C#和各种编程语言的编译,尤其是ASP语言简单易学,深受广大网站管理人员的青睐和维护人员,但由于使用的人多,攻击和安全漏洞也很多,大部分网站
在ASP.NET框架中,提供了一个HtmlInputFile服务端控件,可以完成从客户端上传文件到服务端控件的任务。但是它也有一些缺点,比如不能查看上传的文件和目录结构,不能通过客户端浏览器管理文件,给用户带来了很大的麻烦。为了解决以上问题,经过深入研究,编写了DotNetHttp图片上传服务系统,不仅具备上传文件的功能,还具备目录浏览、文件管理等功能。通过这些功能,用户可以上传文件、查看指定文件夹中的文件、删除文件等。当用户点击图片上传按钮时,浏览器会弹出一个新窗口。它收录上传图像的缩略图和子文件夹。用户可以通过“浏览”按钮选择客户端要上传的文件,然后点击“上传”按钮完成上传任务。此时,窗口中可以显示上传文件的缩略图,窗口底部显示“上传成功”消息。. 另外,当您需要删除文件时,只需选择一个文件,点击“删除”按钮即可删除该文件,窗口中的相关缩略图会自动消失。第二章要解决的几个关键问题 常见的上传控件不包括目录浏览功能,从选择要上传的文件到激活上传按钮都是在浏览器窗口中进行的。从经验来看,
更合适的方式是弹出一个窗口,显示上传文件夹的内容。因此,具有目录浏览功能的上传控件必须分为两部分,一是控件本身,二是弹出窗口中显示的文件。当用户单击控件时,会弹出一个收录已上传文件夹内容的窗口。第三章系统结构及模型图片上传系统结构如下: System.Web.UI.Control TemplateControl Page UserControlt System.Web.UI.WebControlts LiteralControl System.Object DataBoundLiteralControl System.Web.UI.HtmlControlts 第四章系统实现技术在控件本身的实现过程中,必须满足以下三个要求:一是根据应用习惯,控件应该是按钮或图片的形式;二、可以使用Style来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以使用 Style 来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以使用 Style 来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。
根据以上应用设计及相关需求,在整个实现过程中开发了两个文件,AdUpLoadFile.cs第5章性能测试与分析Dialog.aspx文件实现了上传文件、删除文件、显示文件缩略图和子文件上传文件夹。文件夹任务。为方便实施,设置中只能上传gif和jpg格式的图片文件。具有目录浏览功能的上传控件简单易用。页面开发者只需要将控件引入到.aspx页面中,即在应用过程中,首先可以通过设置属性来控制控件的外观,主要是通过Style和Text属性。Style 属性可用于控制按钮的外观,Text 属性用于设置按钮表面的文本。另外,由于需要上传文件,所以必须在服务器端的Dialog.aspx文件所在的同一目录下定义一个可访问和可写的文件夹。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。必须在与服务器端的 Dialog.aspx 文件相同的目录中将文件夹定义为可访问和可写。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。必须在与服务器端的 Dialog.aspx 文件相同的目录中将文件夹定义为可访问和可写。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。并且可以在 UploadFile 文件夹中定义多个子文件夹以满足应用程序的需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。并且可以在 UploadFile 文件夹中定义多个子文件夹以满足应用程序的需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。
因此,考虑另一种生成缩略图的方法是通过调用 Image 对象的 GetThumbnailImage 方法来创建缩略图。这种方法虽然更方便,显示速度也有很大提高,但也有缺点。如果图片很多,使用这种方式会占用过多的服务器资源,执行效率也会降低。用户可以根据自己的实际情况,如服务器硬件条件、网络带宽等,决定哪种方式更好,根据需要采用。 查看全部
网站内容管理系统上传图片(WebASP.NET图片上传专业:计算机科学与技术(本科))
《DotNetHttp图片上传服务系统》总结:目前由网站开发,一般包括网站后台管理和文件上传系统。本文首先对互联网和部门局域网上的各种应用系统进行了调研,发现不少图片上传模块结构和功能单一,人机界面较差,且大部分需要借助外部组件进行上传。安全原因。提出了一种新颖独特的带有目录浏览功能的图片上传模式,用户可以即时查看上传的文件和目录结构,管理自己的图片文档。关键词:Web ASP.NET 图片上传专业:计算机科学与技术(本科)学生号:041000252 姓名:陈琦第一章现状介绍与分析第二章需要解决的关键问题第三章第四章体系结构与模型功能。这个功能很难用ASP技术来实现,主要的解决办法是使用外部插件。ASP.NET 技术很好地解决了这个问题。组件、事件驱动运行机制、程序开发、复用和维护、ASP、解释脚本语言、C#和各种编程语言的编译,尤其是ASP语言简单易学,深受广大网站管理人员的青睐和维护人员,但由于使用的人多,攻击和安全漏洞也很多,大部分网站
在ASP.NET框架中,提供了一个HtmlInputFile服务端控件,可以完成从客户端上传文件到服务端控件的任务。但是它也有一些缺点,比如不能查看上传的文件和目录结构,不能通过客户端浏览器管理文件,给用户带来了很大的麻烦。为了解决以上问题,经过深入研究,编写了DotNetHttp图片上传服务系统,不仅具备上传文件的功能,还具备目录浏览、文件管理等功能。通过这些功能,用户可以上传文件、查看指定文件夹中的文件、删除文件等。当用户点击图片上传按钮时,浏览器会弹出一个新窗口。它收录上传图像的缩略图和子文件夹。用户可以通过“浏览”按钮选择客户端要上传的文件,然后点击“上传”按钮完成上传任务。此时,窗口中可以显示上传文件的缩略图,窗口底部显示“上传成功”消息。. 另外,当您需要删除文件时,只需选择一个文件,点击“删除”按钮即可删除该文件,窗口中的相关缩略图会自动消失。第二章要解决的几个关键问题 常见的上传控件不包括目录浏览功能,从选择要上传的文件到激活上传按钮都是在浏览器窗口中进行的。从经验来看,
更合适的方式是弹出一个窗口,显示上传文件夹的内容。因此,具有目录浏览功能的上传控件必须分为两部分,一是控件本身,二是弹出窗口中显示的文件。当用户单击控件时,会弹出一个收录已上传文件夹内容的窗口。第三章系统结构及模型图片上传系统结构如下: System.Web.UI.Control TemplateControl Page UserControlt System.Web.UI.WebControlts LiteralControl System.Object DataBoundLiteralControl System.Web.UI.HtmlControlts 第四章系统实现技术在控件本身的实现过程中,必须满足以下三个要求:一是根据应用习惯,控件应该是按钮或图片的形式;二、可以使用Style来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以使用 Style 来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以使用 Style 来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。
根据以上应用设计及相关需求,在整个实现过程中开发了两个文件,AdUpLoadFile.cs第5章性能测试与分析Dialog.aspx文件实现了上传文件、删除文件、显示文件缩略图和子文件上传文件夹。文件夹任务。为方便实施,设置中只能上传gif和jpg格式的图片文件。具有目录浏览功能的上传控件简单易用。页面开发者只需要将控件引入到.aspx页面中,即在应用过程中,首先可以通过设置属性来控制控件的外观,主要是通过Style和Text属性。Style 属性可用于控制按钮的外观,Text 属性用于设置按钮表面的文本。另外,由于需要上传文件,所以必须在服务器端的Dialog.aspx文件所在的同一目录下定义一个可访问和可写的文件夹。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。必须在与服务器端的 Dialog.aspx 文件相同的目录中将文件夹定义为可访问和可写。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。必须在与服务器端的 Dialog.aspx 文件相同的目录中将文件夹定义为可访问和可写。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。并且可以在 UploadFile 文件夹中定义多个子文件夹以满足应用程序的需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。并且可以在 UploadFile 文件夹中定义多个子文件夹以满足应用程序的需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。
因此,考虑另一种生成缩略图的方法是通过调用 Image 对象的 GetThumbnailImage 方法来创建缩略图。这种方法虽然更方便,显示速度也有很大提高,但也有缺点。如果图片很多,使用这种方式会占用过多的服务器资源,执行效率也会降低。用户可以根据自己的实际情况,如服务器硬件条件、网络带宽等,决定哪种方式更好,根据需要采用。
网站内容管理系统上传图片(Emlog的快速稳定、简单舒适的创作体验(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2022-03-30 06:02
Emlog,基于PHP、MySQL博客和cms建站系统,Emlog开源为站长带来快速、稳定、简单、舒适的创作体验。Emlog快速稳定,无论是个人用户还是拥有大量数据的专业博主,都能快速稳定的使用Emlog。Emlog简单舒适,站长只需要简单的操作即可完成emlog的搭建和使用,更专注于内容的创作。Emlog 的免费扩展,支持各种模板和插件。站长可以自己编写具有特殊功能的模板和插件,以适应更多场景。
Emlog的运行环境:php5.2及以上+mysql5.0及以上,Emlog使用Linux+Apache主机,Apache主机对emlog伪静态支持配置好,配置简单。Emlog的功能非常强大,模板和插件多,易于扩展功能,简洁而不简单。
Emlog的特点和功能,开源可以自定义日志url,对搜索引擎更加友好,其独有的微语言功能让站长用简单的图文记录生活。一键更换模板,方便快捷创建个性化博客,模板可在线安装和本地强大的插件扩展功能,可在线安装和本地安装,让网站无限可能。Emlog 清爽的日志书写页面,加上自动保存,可以让网站的内容书写更加舒心省心。
Emlog完美支持手机接入,适配多种应用场景。Emlog 可以离线编写,博客文章可以使用 Windows Live Write 等软件编写。其灵活的侧边栏组件(小部件)管理可以轻松组合和自定义网站管理员喜欢的组件。使用自定义页面,可以轻松创建留言板、导航栏、网站简介等个性化页面,多个作者同时合着,后台轻松管理多个作者。
Emlog灵活的标签分类,以及传统的分类方式,让附件(图片、文件)的上传和管理更加简单,支持批量上传。同时上传的图片可以随意、直观的嵌入到日志内容中,让网站的日志图文并茂。首页日历方式查看日志更方便、直观、快捷。通过数据缓存技术,网站的访问速度更快。
Emlog的网站整体采用UTF-8编码,使用跨浏览器可视化日志编辑器轻松编辑文章格式。Emlog的RSS日志输出功能,方便用户订阅和关注站长的网站。并且现在Emlog全面支持二级分类,可以随意创建导航下拉菜单,并且可以在线自动更新版本,傻瓜操作,丢弃FTP软件。Emlog最基本的数据库备份和恢复功能允许用户在支持PHP语言和MySQLd数据库的服务器上构建自己的网站。
Emlog 灵活的侧边栏组件(widget)功能。Emlog中的侧边栏组件包括:日历、标签、最新日志、随机日志、自定义栏目等。站长可以在后台轻松修改首页侧边栏中各个组件的排列顺序、名称、组件设置。您还可以拥有多个侧边栏模板。Emlog的实用性在于站长可以创建多个自定义的html栏目,所有外部站点的API都可以方便的放在Emlog的侧边栏上,位置可以自由调整(鼠标拖动排序)。
最后说一下Emlog的安装方法:
将 getemlog.php 文件上传到 网站 的站点目录。
通过浏览器访问您的 domain/getemlog.php。
点击开始安装Emlog,稍等片刻,程序会自动跳转到Emlog的安装页面。
填写相关安装参数开始安装。
安装完成
Emlog也可以通过FTP上传安装
从官网下载安装包到本地,解压后通过FTP软件将SRC目录下的所有文件上传到站点目录。
在浏览器上访问该目录下的安装文件install.php,按照提示填写安装。
安装成功后,系统会自行删除install.php文件。 查看全部
网站内容管理系统上传图片(Emlog的快速稳定、简单舒适的创作体验(组图))
Emlog,基于PHP、MySQL博客和cms建站系统,Emlog开源为站长带来快速、稳定、简单、舒适的创作体验。Emlog快速稳定,无论是个人用户还是拥有大量数据的专业博主,都能快速稳定的使用Emlog。Emlog简单舒适,站长只需要简单的操作即可完成emlog的搭建和使用,更专注于内容的创作。Emlog 的免费扩展,支持各种模板和插件。站长可以自己编写具有特殊功能的模板和插件,以适应更多场景。

Emlog的运行环境:php5.2及以上+mysql5.0及以上,Emlog使用Linux+Apache主机,Apache主机对emlog伪静态支持配置好,配置简单。Emlog的功能非常强大,模板和插件多,易于扩展功能,简洁而不简单。

Emlog的特点和功能,开源可以自定义日志url,对搜索引擎更加友好,其独有的微语言功能让站长用简单的图文记录生活。一键更换模板,方便快捷创建个性化博客,模板可在线安装和本地强大的插件扩展功能,可在线安装和本地安装,让网站无限可能。Emlog 清爽的日志书写页面,加上自动保存,可以让网站的内容书写更加舒心省心。

Emlog完美支持手机接入,适配多种应用场景。Emlog 可以离线编写,博客文章可以使用 Windows Live Write 等软件编写。其灵活的侧边栏组件(小部件)管理可以轻松组合和自定义网站管理员喜欢的组件。使用自定义页面,可以轻松创建留言板、导航栏、网站简介等个性化页面,多个作者同时合着,后台轻松管理多个作者。

Emlog灵活的标签分类,以及传统的分类方式,让附件(图片、文件)的上传和管理更加简单,支持批量上传。同时上传的图片可以随意、直观的嵌入到日志内容中,让网站的日志图文并茂。首页日历方式查看日志更方便、直观、快捷。通过数据缓存技术,网站的访问速度更快。

Emlog的网站整体采用UTF-8编码,使用跨浏览器可视化日志编辑器轻松编辑文章格式。Emlog的RSS日志输出功能,方便用户订阅和关注站长的网站。并且现在Emlog全面支持二级分类,可以随意创建导航下拉菜单,并且可以在线自动更新版本,傻瓜操作,丢弃FTP软件。Emlog最基本的数据库备份和恢复功能允许用户在支持PHP语言和MySQLd数据库的服务器上构建自己的网站。

Emlog 灵活的侧边栏组件(widget)功能。Emlog中的侧边栏组件包括:日历、标签、最新日志、随机日志、自定义栏目等。站长可以在后台轻松修改首页侧边栏中各个组件的排列顺序、名称、组件设置。您还可以拥有多个侧边栏模板。Emlog的实用性在于站长可以创建多个自定义的html栏目,所有外部站点的API都可以方便的放在Emlog的侧边栏上,位置可以自由调整(鼠标拖动排序)。
最后说一下Emlog的安装方法:
将 getemlog.php 文件上传到 网站 的站点目录。
通过浏览器访问您的 domain/getemlog.php。
点击开始安装Emlog,稍等片刻,程序会自动跳转到Emlog的安装页面。
填写相关安装参数开始安装。
安装完成
Emlog也可以通过FTP上传安装
从官网下载安装包到本地,解压后通过FTP软件将SRC目录下的所有文件上传到站点目录。
在浏览器上访问该目录下的安装文件install.php,按照提示填写安装。
安装成功后,系统会自行删除install.php文件。
网站内容管理系统上传图片( 5.1安装Material主题5.2插入图片添加新内容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2022-03-29 19:23
5.1安装Material主题5.2插入图片添加新内容
)
本文将带您从零开始构建自己的 wiki 系统。有很多开源的wiki系统,比如:
编辑选择使用MkDocs,是因为它非常易于部署和使用,特别适合作为个人wiki知识管理系统。简单来说,MkDocs 将 Markdown 文件转换成静态 HTML网站,可以直接在本地访问,也可以托管在服务器或 GitHub 上。
战斗开始1.安装MkDocs 1.1个Ubuntu系统
sudo apt-get install mkdocs
1.2 Windows系统MkDocs目前支持Python2.7,3.4,3.6,3.7个版本
pip install --upgrade pip
pip install mkdocs
1.3 确保安装正确
mkdocs --version
2.创建一个维基
mkdocs new my-wiki
cd my-wiki
创建成功后如下图:
3.预览维基
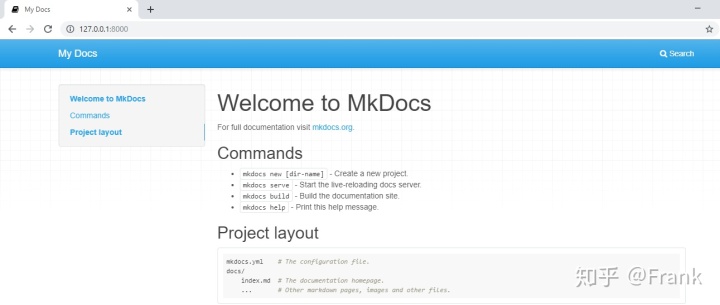
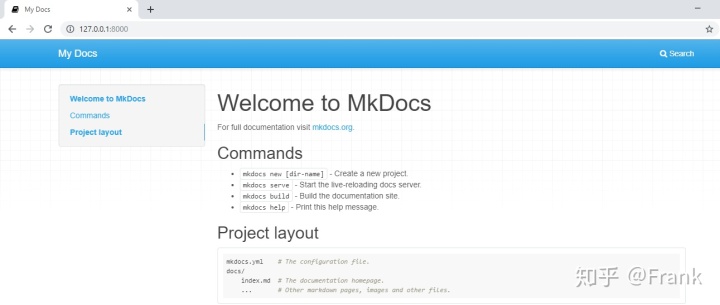
mkdocs serve
如果以上步骤成功,你会看到如下界面:
至此,一个wiki系统已经搭建完成,我们来学习如何在wiki系统中添加新内容吧!
4.添加新内容4.1 添加新文本内容
This is a new page.
# 一级标题
## 二级标题
### 三级标题
nav:
- Home: index.md
- First: first.md
4.2 插入图片
在docs文件夹下创建一个images文件夹,把图片放在这个文件夹里,在markdown文件中引用:

5.更换主题
mkdocs 有多个主题可供选择,以满足不同用户的喜好。这里向大家推荐 Material 主题。
5.1 安装材料主题
pip install mkdocs-material
5.2 配置 wiki 以使用 Material 主题
打开配置文件 mkdocs.yml 并写入以下内容:
theme:
name: 'material'
6.在 GitHub 上托管您的 wiki 站点
cd my-wiki
git init
git add remote https://github.com/user_name/repository_name
git add .
git commit -m "first commit"
git push origin master
mkdocs gh-deploy
现在您的 wiki 站点(HTML 文件)位于 gh-pages 分支中,而您的 wiki 站点(markdown 文件)位于 master 分支中。
此命令执行两个操作:
将 Mardown 文件转换为静态 HTML web 文件,并将所有静态 HTML web 文件推送到远程存储库的 gh-pages 分支
GitHub会自动管理gh-pages分支的静态网页,相当于一个静态网站服务器。
https://user_name.github.io/repository_name
扫码关注“边缘智能实验室”,获取更多精彩资讯!
查看全部
网站内容管理系统上传图片(
5.1安装Material主题5.2插入图片添加新内容
)

本文将带您从零开始构建自己的 wiki 系统。有很多开源的wiki系统,比如:
编辑选择使用MkDocs,是因为它非常易于部署和使用,特别适合作为个人wiki知识管理系统。简单来说,MkDocs 将 Markdown 文件转换成静态 HTML网站,可以直接在本地访问,也可以托管在服务器或 GitHub 上。
战斗开始1.安装MkDocs 1.1个Ubuntu系统
sudo apt-get install mkdocs
1.2 Windows系统MkDocs目前支持Python2.7,3.4,3.6,3.7个版本
pip install --upgrade pip
pip install mkdocs
1.3 确保安装正确
mkdocs --version
2.创建一个维基
mkdocs new my-wiki
cd my-wiki
创建成功后如下图:

3.预览维基
mkdocs serve
如果以上步骤成功,你会看到如下界面:

至此,一个wiki系统已经搭建完成,我们来学习如何在wiki系统中添加新内容吧!
4.添加新内容4.1 添加新文本内容
This is a new page.
# 一级标题
## 二级标题
### 三级标题
nav:
- Home: index.md
- First: first.md

4.2 插入图片
在docs文件夹下创建一个images文件夹,把图片放在这个文件夹里,在markdown文件中引用:


5.更换主题
mkdocs 有多个主题可供选择,以满足不同用户的喜好。这里向大家推荐 Material 主题。
5.1 安装材料主题
pip install mkdocs-material
5.2 配置 wiki 以使用 Material 主题
打开配置文件 mkdocs.yml 并写入以下内容:
theme:
name: 'material'
6.在 GitHub 上托管您的 wiki 站点
cd my-wiki
git init
git add remote https://github.com/user_name/repository_name
git add .
git commit -m "first commit"
git push origin master
mkdocs gh-deploy
现在您的 wiki 站点(HTML 文件)位于 gh-pages 分支中,而您的 wiki 站点(markdown 文件)位于 master 分支中。
此命令执行两个操作:
将 Mardown 文件转换为静态 HTML web 文件,并将所有静态 HTML web 文件推送到远程存储库的 gh-pages 分支
GitHub会自动管理gh-pages分支的静态网页,相当于一个静态网站服务器。
https://user_name.github.io/repository_name
扫码关注“边缘智能实验室”,获取更多精彩资讯!

网站内容管理系统上传图片(图片基础处理的限制说明(2)--示例1. )
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-29 07:04
)
功能概述
对象存储通过数据万象水印接口提供图像水印处理功能。目前,水印图片必须指定为数据万象绑定(或新创建)的桶中存储的图片。有关图像水印等基本图像处理的限制,请参阅规则和限制。
该函数支持以下处理方式:
阐明:
接口示例1. 下载时的处理
download_url?watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/
阐明:
请忽略上面的空格和换行符。
2. 上传过程
PUT / HTTP/1.1
Host: .cos..myqcloud.com
Date: GMT Date
Authorization: Auth String
Pic-Operations:
{
"is_pic_info": 1,
"rules": [{
"fileid": "exampleobject",
"rule": "watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/"
}]
}
3. 云数据处理
POST /?image_process HTTP/1.1
Host: .cos..myqcloud.com
Date: GMT Date
Content-length: Size
Authorization: Auth String
Pic-Operations:
{
"is_pic_info": 1,
"rules": [{
"fileid": "exampleobject",
"rule": "watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/"
}]
}
阐明:
授权:Auth String(有关详细信息,请参阅请求签名文档)。
加工参数说明
操作名称:watermark,数字为1,表示水印类型为图片水印。
参数含义
下载网址
文件的访问链接,具体由.cos../组成
,
例如 /picture.jpeg
/图片/
水印图片的地址,需要用 URL-safe Base64 编码。比如水印图片是,这里的编码字符串是aHR0cDovL2V4YW1wbGVidWNrZXQtMTI1MDAwMDAwMC5jb3MuYXAtc2hhbmdoYWkubXlxY2xvdWQuY29tL3NodWl5aW5fMi5wbmc
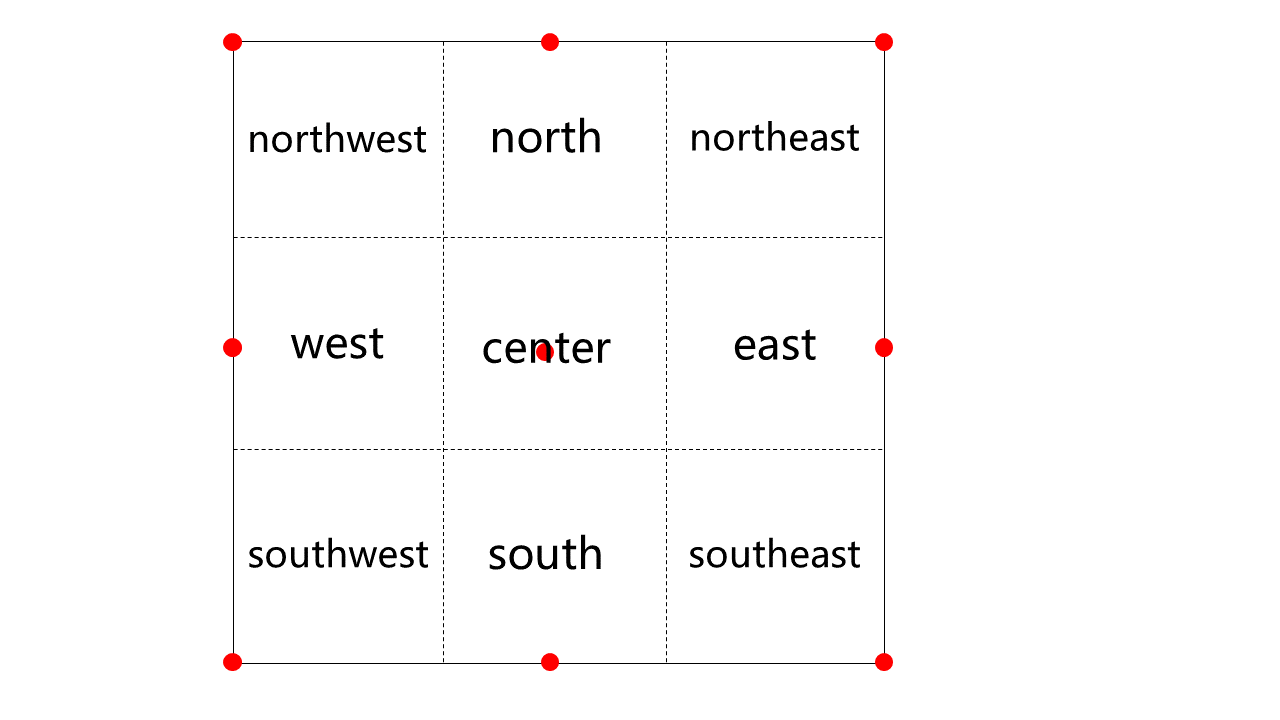
/重力/
文字水印位置,九方格位置( ),默认为SouthEast
/dx/
水平(水平)边距,以像素为单位,默认值为 0
/dy/
Vertical(垂直)边距,以像素为单位,默认为0
/博客/
水印适配功能适用于水印尺寸过大的场景(如水印墙)。有两种类型:
当 blogo 设置为 1 时,水印图片会被缩放到与原图相近的大小并添加
blogo设置为2时,水印图片会直接裁剪成与原图相近的大小并添加
/scatype/
根据原图大小,缩放调整水印图大小:
当scatype设置为1时,按原图宽度缩放
当scatype设置为2时,按原图高度缩放
当scatype设置为3时,按原图整体面积进行缩放
/spcent/
与 scatype 一起使用:当 scatype 设置为 1 时,有效值为 [1, 1000],单位为千分之一。当scatype设置为2时,有效值为[1, 1000],单位为千分之一。当 scatype 设置为 3 时,有效值为 [1, 250],单位为千分之一。例子:
/溶解/
图片水印的透明度,取值1-100,默认90(90%不透明度)
/批/
平铺水印功能可以将图片水印平铺到整张图片上。值为1时,表示启用平铺水印功能
/程度/
批量值为1时生效。图片水印的旋转角度设置,取值范围0-360,默认0
注意:
指定的水印图片必须同时满足以下三个条件:
九宫阁方位图
九方位图可以为图片上的各种操作提供位置参考。红点是各个区域的原点(通过重力参数选择各个区域后,位移操作会以对应的远点为参考)。
阐明:
实际案例
阐明:
本文档中的实际案例仅包括下载时的处理,此类处理不会将处理后的图像保存到存储桶中。如需保存,可参考图片持久化处理文档,配置上传时处理或云数据处理。
案例一:添加图片水印
http://examples-1251000004.cos ... heast
添加图片水印后,效果如下:
案例二:添加图片水印并携带私密文件签名
处理方法同上,只是加了签名部分,用“&”与图像处理参数连接。示例如下:
http://examples-1251000004.cos ... heast
阐明:
签名部分,获取方法请参考请求签名。
防范措施
为了防止未经授权的人员在没有处理参数的情况下访问链接访问和下载原创图像,您可以同时将处理参数签入请求签名中。加工参数整体为参数的键,值为空。示例(仅供样式参考,可能已过期,无法直接访问)。详细计算方法请参考请求签名。
http://examples-1251000004.cos ... DAKID********************&q-sign-time=1593342360;1593342720&q-key-time=1593342360;1593342720&q-header-list=&q-url-param-list=watermark%252f1%252fimage%252fahr0cdovl2v4yw1wbgvzlteyntewmdawmdqucgljc2gubxlxy2xvdwquy29tl3nodwl5aw4uanbn%252fgravity%252fsoutheast&q-signature=26a429871963375c88081ef60247c5746e834a98&watermark/1/image/aHR0cDovL2V4YW1wbGVzLTEyNTEwMDAwMDQucGljc2gubXlxY2xvdWQuY29tL3NodWl5aW4uanBn/gravity/southeast 查看全部
网站内容管理系统上传图片(图片基础处理的限制说明(2)--示例1.
)
功能概述
对象存储通过数据万象水印接口提供图像水印处理功能。目前,水印图片必须指定为数据万象绑定(或新创建)的桶中存储的图片。有关图像水印等基本图像处理的限制,请参阅规则和限制。
该函数支持以下处理方式:
阐明:
接口示例1. 下载时的处理
download_url?watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/
阐明:
请忽略上面的空格和换行符。
2. 上传过程
PUT / HTTP/1.1
Host: .cos..myqcloud.com
Date: GMT Date
Authorization: Auth String
Pic-Operations:
{
"is_pic_info": 1,
"rules": [{
"fileid": "exampleobject",
"rule": "watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/"
}]
}
3. 云数据处理
POST /?image_process HTTP/1.1
Host: .cos..myqcloud.com
Date: GMT Date
Content-length: Size
Authorization: Auth String
Pic-Operations:
{
"is_pic_info": 1,
"rules": [{
"fileid": "exampleobject",
"rule": "watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/"
}]
}
阐明:
授权:Auth String(有关详细信息,请参阅请求签名文档)。
加工参数说明
操作名称:watermark,数字为1,表示水印类型为图片水印。
参数含义
下载网址
文件的访问链接,具体由.cos../组成
,
例如 /picture.jpeg
/图片/
水印图片的地址,需要用 URL-safe Base64 编码。比如水印图片是,这里的编码字符串是aHR0cDovL2V4YW1wbGVidWNrZXQtMTI1MDAwMDAwMC5jb3MuYXAtc2hhbmdoYWkubXlxY2xvdWQuY29tL3NodWl5aW5fMi5wbmc
/重力/
文字水印位置,九方格位置( ),默认为SouthEast
/dx/
水平(水平)边距,以像素为单位,默认值为 0
/dy/
Vertical(垂直)边距,以像素为单位,默认为0
/博客/
水印适配功能适用于水印尺寸过大的场景(如水印墙)。有两种类型:
当 blogo 设置为 1 时,水印图片会被缩放到与原图相近的大小并添加
blogo设置为2时,水印图片会直接裁剪成与原图相近的大小并添加
/scatype/
根据原图大小,缩放调整水印图大小:
当scatype设置为1时,按原图宽度缩放
当scatype设置为2时,按原图高度缩放
当scatype设置为3时,按原图整体面积进行缩放
/spcent/
与 scatype 一起使用:当 scatype 设置为 1 时,有效值为 [1, 1000],单位为千分之一。当scatype设置为2时,有效值为[1, 1000],单位为千分之一。当 scatype 设置为 3 时,有效值为 [1, 250],单位为千分之一。例子:
/溶解/
图片水印的透明度,取值1-100,默认90(90%不透明度)
/批/
平铺水印功能可以将图片水印平铺到整张图片上。值为1时,表示启用平铺水印功能
/程度/
批量值为1时生效。图片水印的旋转角度设置,取值范围0-360,默认0
注意:
指定的水印图片必须同时满足以下三个条件:
九宫阁方位图
九方位图可以为图片上的各种操作提供位置参考。红点是各个区域的原点(通过重力参数选择各个区域后,位移操作会以对应的远点为参考)。

阐明:
实际案例
阐明:
本文档中的实际案例仅包括下载时的处理,此类处理不会将处理后的图像保存到存储桶中。如需保存,可参考图片持久化处理文档,配置上传时处理或云数据处理。
案例一:添加图片水印
http://examples-1251000004.cos ... heast
添加图片水印后,效果如下:

案例二:添加图片水印并携带私密文件签名
处理方法同上,只是加了签名部分,用“&”与图像处理参数连接。示例如下:
http://examples-1251000004.cos ... heast
阐明:
签名部分,获取方法请参考请求签名。
防范措施
为了防止未经授权的人员在没有处理参数的情况下访问链接访问和下载原创图像,您可以同时将处理参数签入请求签名中。加工参数整体为参数的键,值为空。示例(仅供样式参考,可能已过期,无法直接访问)。详细计算方法请参考请求签名。
http://examples-1251000004.cos ... DAKID********************&q-sign-time=1593342360;1593342720&q-key-time=1593342360;1593342720&q-header-list=&q-url-param-list=watermark%252f1%252fimage%252fahr0cdovl2v4yw1wbgvzlteyntewmdawmdqucgljc2gubxlxy2xvdwquy29tl3nodwl5aw4uanbn%252fgravity%252fsoutheast&q-signature=26a429871963375c88081ef60247c5746e834a98&watermark/1/image/aHR0cDovL2V4YW1wbGVzLTEyNTEwMDAwMDQucGljc2gubXlxY2xvdWQuY29tL3NodWl5aW4uanBn/gravity/southeast
网站内容管理系统上传图片(新版x2.0系统后台界面整体优化再上一台阶 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2022-03-29 07:03
)
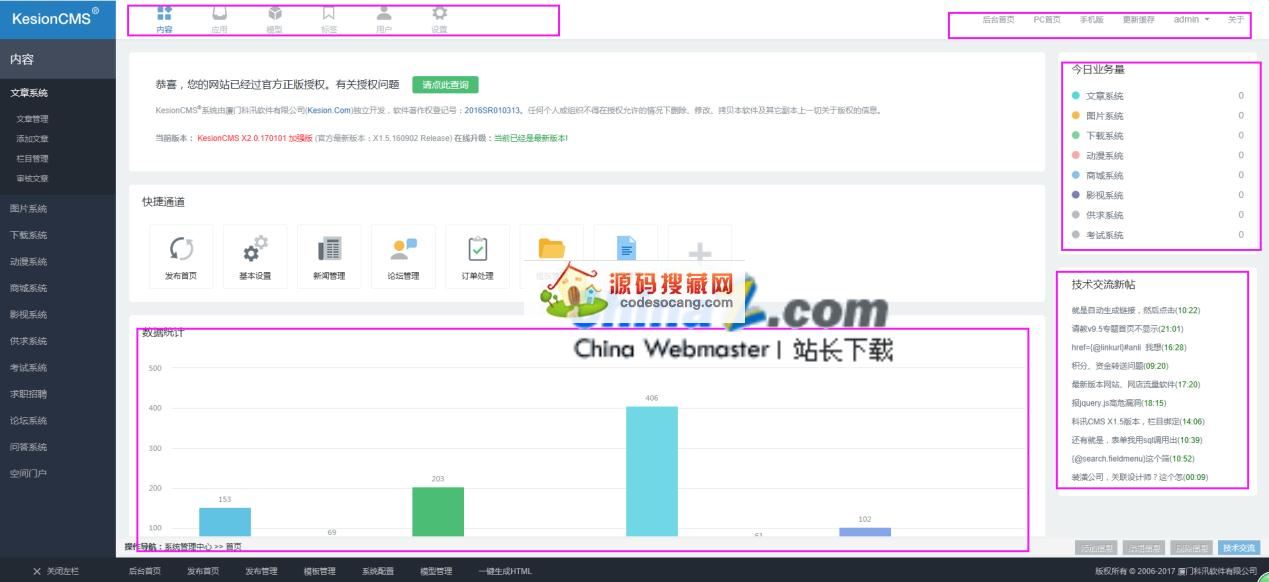
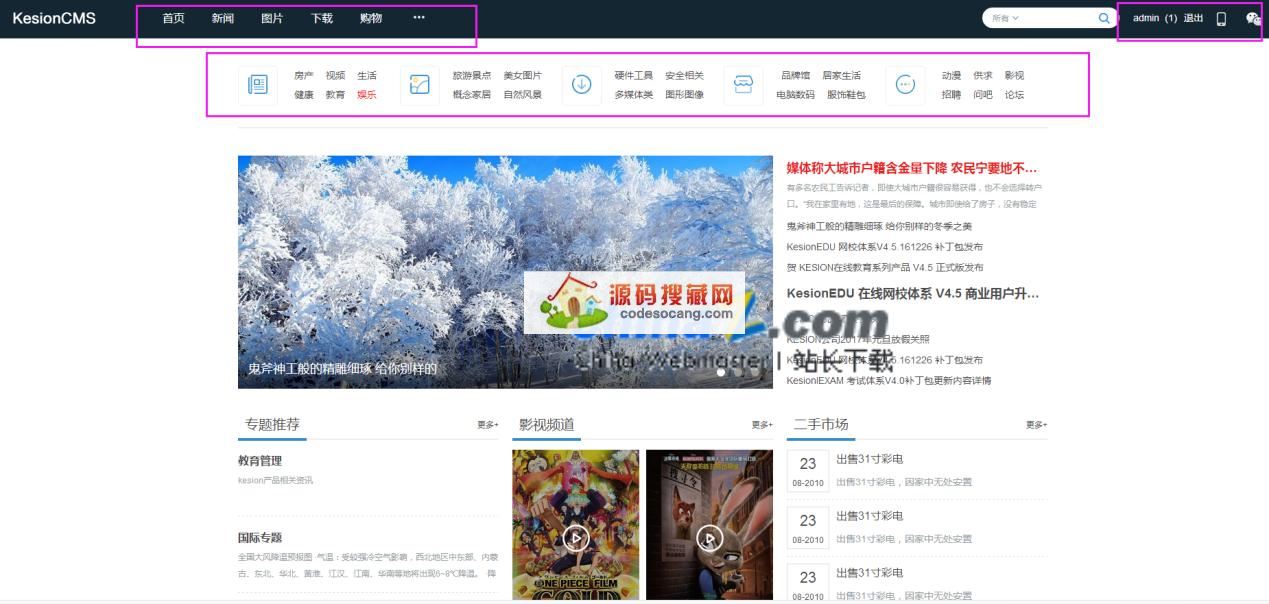
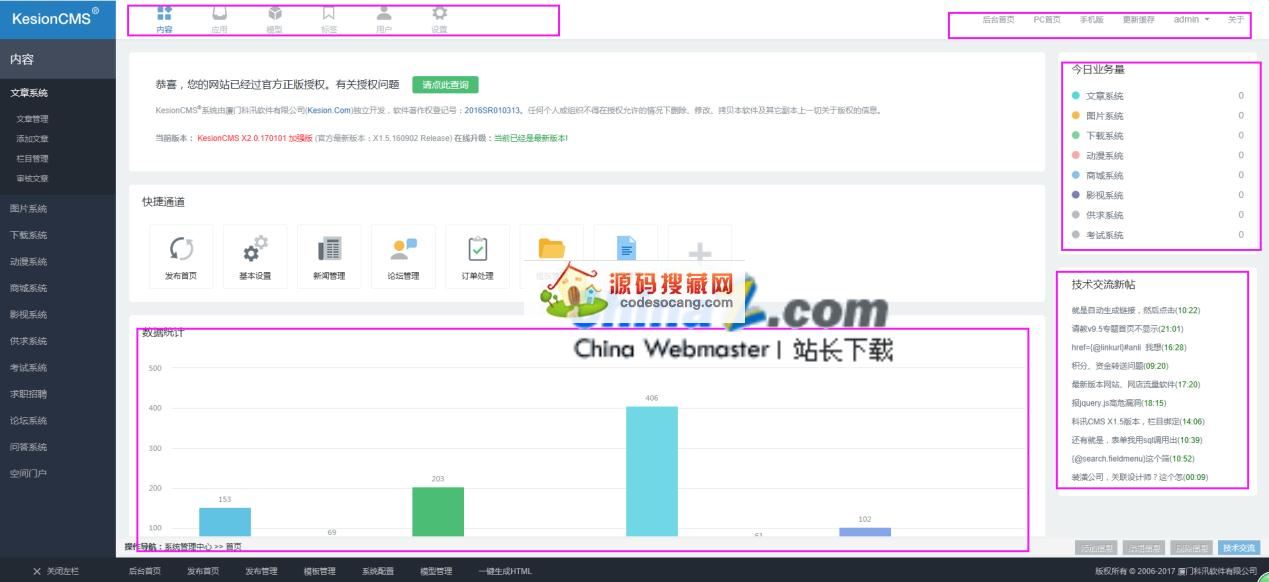
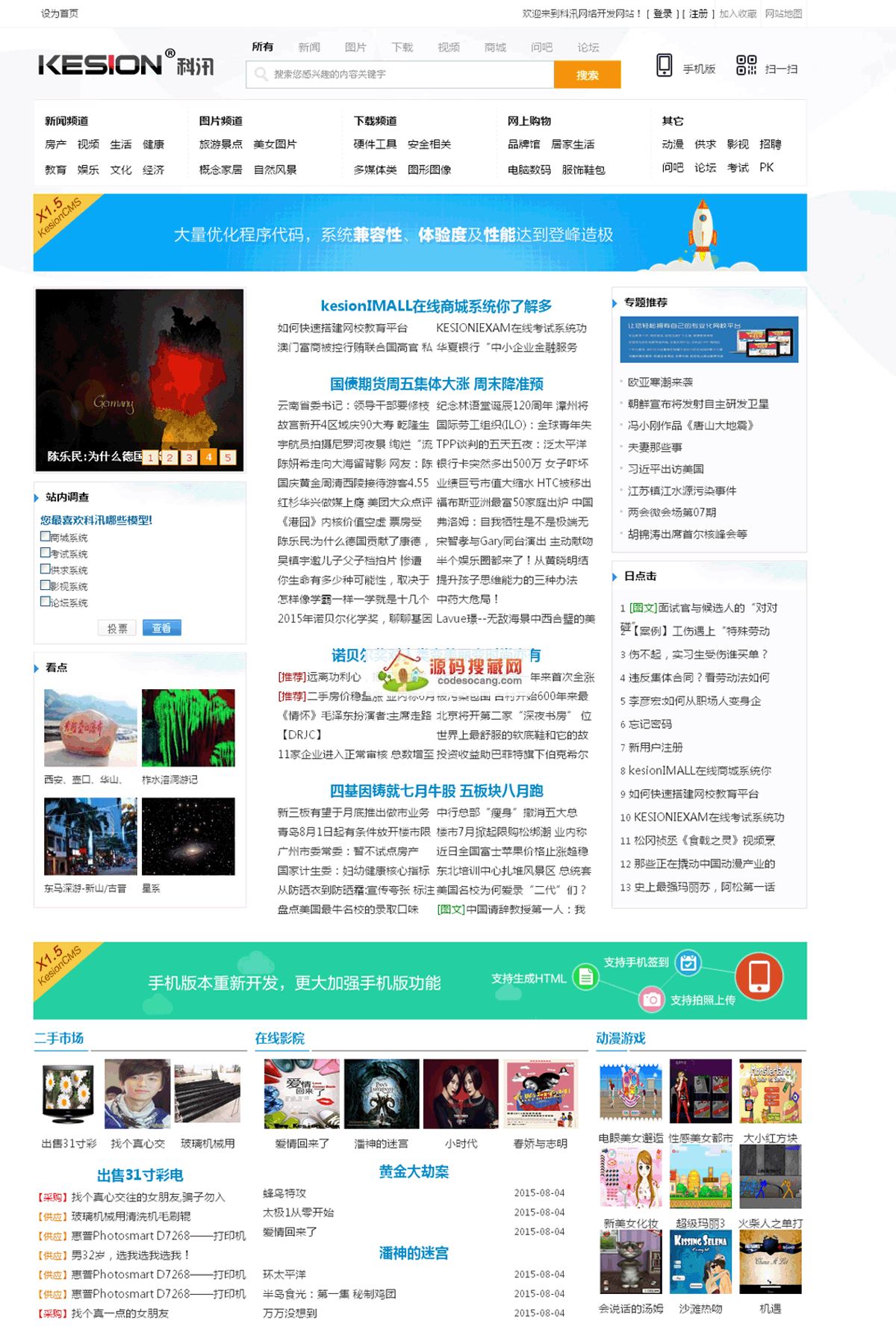
Kesioncms内容管理系统主要系统模块有:文章、图片、下载、问答、论坛、商城、团购、供求、人才、考试、影视、电视、动漫、微博等数百个子系统模块,如:现场调查、友情链接、广告系统、积分、评论、采集等;100%开源,让网站二次开发无后顾之忧。函数的模块化处理,灵活的模板标签调用,轻松创建各种网站效果。集成多个主流支付接口:如支付宝、财付通、微信支付等,以及多账号链接:QQ登录、微信登录、新浪微博登录等,集成ucnenter接口实现单点登录, 新版本 x2.@ > 0 系统后台界面整体优化上一个新台阶。欢迎新老客户下载体验~~~
Kesioncms内容管理系统2021-08-25更新说明:
近日,官网收到不少老用户的反馈。目前很多主流浏览器都不支持flash插件。Kesioncms原来使用的上传插件是swfUpload,但是因为swfUpload插件需要flash支持,导致了Kesioncms。@cms管理系统上传功能无效。为了让继续支持Kesioncms管理系统的用户能够继续正常使用,官方花了一些时间将Kesioncms原来的swfupload插件替换为webuploader Plugins,以适应当前浏览。同时优化原页面上传按钮高度太小,无法看到上传按钮,如问答、论坛、会员中心发布文章
查看全部
网站内容管理系统上传图片(新版x2.0系统后台界面整体优化再上一台阶
)
Kesioncms内容管理系统主要系统模块有:文章、图片、下载、问答、论坛、商城、团购、供求、人才、考试、影视、电视、动漫、微博等数百个子系统模块,如:现场调查、友情链接、广告系统、积分、评论、采集等;100%开源,让网站二次开发无后顾之忧。函数的模块化处理,灵活的模板标签调用,轻松创建各种网站效果。集成多个主流支付接口:如支付宝、财付通、微信支付等,以及多账号链接:QQ登录、微信登录、新浪微博登录等,集成ucnenter接口实现单点登录, 新版本 x2.@ > 0 系统后台界面整体优化上一个新台阶。欢迎新老客户下载体验~~~
Kesioncms内容管理系统2021-08-25更新说明:
近日,官网收到不少老用户的反馈。目前很多主流浏览器都不支持flash插件。Kesioncms原来使用的上传插件是swfUpload,但是因为swfUpload插件需要flash支持,导致了Kesioncms。@cms管理系统上传功能无效。为了让继续支持Kesioncms管理系统的用户能够继续正常使用,官方花了一些时间将Kesioncms原来的swfupload插件替换为webuploader Plugins,以适应当前浏览。同时优化原页面上传按钮高度太小,无法看到上传按钮,如问答、论坛、会员中心发布文章



网站内容管理系统上传图片(狂雨cms,狂雨小说是新型内容(以下称为KYXSCMS))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-03-28 08:19
Rainstormcms,Rainbow Novel 是一种基于 ThinPHP5.1 MySQL 提供轻量级新型技术的新型内容管理系统(以下简称 KYXScms) 网站解决方案。狂雨cms,灵活方便,人性化设计,简单好用是它最大的特点,是快速搭建小说的首选网站,5分钟搭建一个庞大的新奇产业网站,批量采集目标,网站数据或使用数据联合自动化采集批量数据。 Rainstormcms内置标签模板,即使是不懂代码的前端开发者也能快速构建漂亮新奇网站。
RainstormcmsBuilding Novels网站,为站长提供基本的小说功能,包括:
网站采集功能可以采集任何小说网站,数据联盟,即使没有设置采集功能,大量小说数据可以获得。狂雨cms前端模板自适应(PC、手机、平板自动适配),狂雨cms还有书架功能、评论功能、会员功能、近期阅读功能、top step功能,将这些功能集成在一起的新颖管理功能。
Rainstormcms是一款自适应小说阅读器,在网站生成文章时自动添加模板标签功能。并且可以管理用户,狂鱼cms可以方便的编辑站长模板,以及狂鱼cms的在线升级。并且可以支持API接口和小说的多条件过滤。狂雨cms有自己的插件市场,网站想添加的功能可以通过插件来满足。
暴雨cms的文章频道功能和智能化采集系统可以让小说网站结构更加清晰,内容更加丰富。 Raincms 运行速度快,性能高(可以生成静态缓存、memcache 缓存、文件缓存)。狂雨cms自定义导航菜单,首页轮播系统,让访问用户快速找到或看到最新的网站内容,并吸引他们点击。
Rainstormcms友好的链接管理系统,数据库备份和恢复系统,数据库管理系统,完善的系统配置,可以让网站的SEO优化,数据管理,数据存储都有效解决方案。无需网站管理员单独设置,一站式解决网站大部分繁琐的事情,提高站长管理效率网站,也让站长集中精力关于网站的推广和优化。
Rainstormcms是基于ThinkPHP5.1+MYSQL开发的,可以运行在最常见的服务器上。如windows服务器、IIS+PHP+MYSQL、Linux服务器、Apache/Nginx+PHP+MYSQL。小编推荐旷宇cms使用Linux服务器,因为这样可以提供更多的性能优势。软件方面,PHP需要5.6版本以上,5.6版本以下无法运行。光宇的硬件方面cms,一般配置虚拟主机,系统可以正常运行,如果有服务器就更好了。
最后说一下狂鱼的安装步骤cms:
第一步,解压文件,上传到对应目录。 网站在正常安装使用前必须配置伪静态(第一次访问首页会自动进入安装页面,或者手动输入域名/安装)。然后同意使用协议进入下一步检测目录权限。旷宇cms测试通过后,填写常规数据库配置项,填写正确即可安装成功。安装成功后会自动输入后台页面的域名/admin,填写安装时输入的后台管理员和密码登录。返回搜狐,查看更多 查看全部
网站内容管理系统上传图片(狂雨cms,狂雨小说是新型内容(以下称为KYXSCMS))
Rainstormcms,Rainbow Novel 是一种基于 ThinPHP5.1 MySQL 提供轻量级新型技术的新型内容管理系统(以下简称 KYXScms) 网站解决方案。狂雨cms,灵活方便,人性化设计,简单好用是它最大的特点,是快速搭建小说的首选网站,5分钟搭建一个庞大的新奇产业网站,批量采集目标,网站数据或使用数据联合自动化采集批量数据。 Rainstormcms内置标签模板,即使是不懂代码的前端开发者也能快速构建漂亮新奇网站。

RainstormcmsBuilding Novels网站,为站长提供基本的小说功能,包括:
网站采集功能可以采集任何小说网站,数据联盟,即使没有设置采集功能,大量小说数据可以获得。狂雨cms前端模板自适应(PC、手机、平板自动适配),狂雨cms还有书架功能、评论功能、会员功能、近期阅读功能、top step功能,将这些功能集成在一起的新颖管理功能。

Rainstormcms是一款自适应小说阅读器,在网站生成文章时自动添加模板标签功能。并且可以管理用户,狂鱼cms可以方便的编辑站长模板,以及狂鱼cms的在线升级。并且可以支持API接口和小说的多条件过滤。狂雨cms有自己的插件市场,网站想添加的功能可以通过插件来满足。

暴雨cms的文章频道功能和智能化采集系统可以让小说网站结构更加清晰,内容更加丰富。 Raincms 运行速度快,性能高(可以生成静态缓存、memcache 缓存、文件缓存)。狂雨cms自定义导航菜单,首页轮播系统,让访问用户快速找到或看到最新的网站内容,并吸引他们点击。

Rainstormcms友好的链接管理系统,数据库备份和恢复系统,数据库管理系统,完善的系统配置,可以让网站的SEO优化,数据管理,数据存储都有效解决方案。无需网站管理员单独设置,一站式解决网站大部分繁琐的事情,提高站长管理效率网站,也让站长集中精力关于网站的推广和优化。

Rainstormcms是基于ThinkPHP5.1+MYSQL开发的,可以运行在最常见的服务器上。如windows服务器、IIS+PHP+MYSQL、Linux服务器、Apache/Nginx+PHP+MYSQL。小编推荐旷宇cms使用Linux服务器,因为这样可以提供更多的性能优势。软件方面,PHP需要5.6版本以上,5.6版本以下无法运行。光宇的硬件方面cms,一般配置虚拟主机,系统可以正常运行,如果有服务器就更好了。
最后说一下狂鱼的安装步骤cms:

第一步,解压文件,上传到对应目录。 网站在正常安装使用前必须配置伪静态(第一次访问首页会自动进入安装页面,或者手动输入域名/安装)。然后同意使用协议进入下一步检测目录权限。旷宇cms测试通过后,填写常规数据库配置项,填写正确即可安装成功。安装成功后会自动输入后台页面的域名/admin,填写安装时输入的后台管理员和密码登录。返回搜狐,查看更多
网站内容管理系统上传图片( “作品管理系统”增加系统模型(1)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 345 次浏览 • 2022-03-27 04:14
“作品管理系统”增加系统模型(1)(组图))
图 4:(新的“工作”字段)
图5:(新增“工作介绍”栏目)
至此,所有必填字段均已创建。进入“字段管理”,显示新增的字段,如下图:
现在我们调整下部字段的显示顺序,如下图:
修改字段顺序后,字段列表显示如下:
4、构建系统模型:
注:每个系统模型都可以有自己的“后台信息发布与管理”、“前台会员贡献与管理”、“信息采集”。
登录后台->“系统设置”->“管理数据表”->点击工作数据表中的“管理系统模型”->“添加系统模型”进入如下界面:
系统模型添加成功后,进入“管理系统模型”查看添加的系统模型,如下图:
附加说明:添加模型后,如果对显示表单样式不满意,还可以修改“后台输入表单模板”和“前端贡献表单模板”的输出样式:
5、至此,“工作管理系统”就完成了。
6、现在让我们测试一下“工作管理系统”模型:
(1)新栏目:
登录后台->“栏目管理”->“添加栏目”进入如下界面:
图1:(选择“工作系统模型”)
图2:(如果要开启前端会员发布和管理,可以谨慎设置以下选项)
(2)查看后台发布作品信息的表格:
图1:(添加作品)
图2:(管理工作)
(3)查看前台成员发布工作信息的表格:
图 1:(选择列)
图2:(提交提交表)
图3:(提交会员管理)
补充说明:记得去参数设置开启提交支持上传图片和附件。
(4)查看采集的表格:
登录后台->“栏目管理”->“添加采集节点”->选择“Works”进入如下界面:
(5)模板调用自定义字段说明:使用“[!--field name--]”表示,例如:“[!--name--]”表示名称。
自定义系统模型视频版:【点击查看】(感谢⌒_⌒TryLife分享。)
更多帝国网站管理系统解密,请听下期分解。
相关链接:
帝国cms【饕餮盛宴】系列一:模板组
帝国cms【暴食盛宴】系列二:自定义反馈
帝国cms【饕餮盛宴】系列三:内容存储在文本中[/td] [/tr] 查看全部
网站内容管理系统上传图片(
“作品管理系统”增加系统模型(1)(组图))

图 4:(新的“工作”字段)

图5:(新增“工作介绍”栏目)

至此,所有必填字段均已创建。进入“字段管理”,显示新增的字段,如下图:

现在我们调整下部字段的显示顺序,如下图:

修改字段顺序后,字段列表显示如下:

4、构建系统模型:
注:每个系统模型都可以有自己的“后台信息发布与管理”、“前台会员贡献与管理”、“信息采集”。
登录后台->“系统设置”->“管理数据表”->点击工作数据表中的“管理系统模型”->“添加系统模型”进入如下界面:

系统模型添加成功后,进入“管理系统模型”查看添加的系统模型,如下图:

附加说明:添加模型后,如果对显示表单样式不满意,还可以修改“后台输入表单模板”和“前端贡献表单模板”的输出样式:

5、至此,“工作管理系统”就完成了。
6、现在让我们测试一下“工作管理系统”模型:
(1)新栏目:
登录后台->“栏目管理”->“添加栏目”进入如下界面:
图1:(选择“工作系统模型”)

图2:(如果要开启前端会员发布和管理,可以谨慎设置以下选项)

(2)查看后台发布作品信息的表格:
图1:(添加作品)

图2:(管理工作)

(3)查看前台成员发布工作信息的表格:
图 1:(选择列)

图2:(提交提交表)

图3:(提交会员管理)

补充说明:记得去参数设置开启提交支持上传图片和附件。
(4)查看采集的表格:
登录后台->“栏目管理”->“添加采集节点”->选择“Works”进入如下界面:

(5)模板调用自定义字段说明:使用“[!--field name--]”表示,例如:“[!--name--]”表示名称。
自定义系统模型视频版:【点击查看】(感谢⌒_⌒TryLife分享。)
更多帝国网站管理系统解密,请听下期分解。
相关链接:
帝国cms【饕餮盛宴】系列一:模板组
帝国cms【暴食盛宴】系列二:自定义反馈
帝国cms【饕餮盛宴】系列三:内容存储在文本中[/td] [/tr]
网站内容管理系统上传图片(多语言支持的图片管理器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-03-26 09:16
新加坡
singapore 是一个开源、多语言支持、模板驱动的图像管理器。它不需要数据库,所有图像信息都存储在 CSV 文件中。
SPGM
SPGM(Simple Picture Gallery Manager) 这个网页版的图片管理器,支持给图片添加描述,不限制图片类别,支持配置每个目录(支持继承),随机或固定缩略图,新图片高亮,支持EXIF,提供幻灯片浏览模式,很容易融入网站,可以根据自己的喜好调整界面主题风格,支持多国语言(目前提供34种)。
雅邦
yappa-ng 是一个非常强大但非常容易安装和使用的在线 PHP 相册。支持所有操作系统(Linux/UNIX、Windows、MAC……)和所有 Web 服务器(Apache、IIS……),并且不需要数据库支持。每个图像都可以以多种不同的尺寸查看,并且缩略图和所有其他调整大小都会自动快速创建。yappa-ng支持设置相册密码保护、统计图片点击量、设置图片评论功能。
画廊
Gallery 是一个基于 Web 的开源相册管理器。使用网络浏览器,用户可以上传图片(还创建缩略图)、评价图片、添加注释和发送电子贺卡。管理员可以批量添加已经上传到FTP服务器的图片。
懒散
Slooze 安装和使用非常简单,结构也很好。
林PHA
LinPHA 是一个易于使用、多语言、灵活的相册。它使用SQL数据库((MySQL/PostgreSQL/SQLite)来存储您图片的相关信息。它带有一个基于HTML的安装程序,因此您不需要有设置SQL DB的经验。LinPHA的特点:完美的用户管理,将相册压缩成zip文件供下载,统计最受欢迎的图片,包括一个具有上传功能的网络文件管理器,为图片添加水印,打印图片等。
Qdig
Qdig 是一个非常简单的图片管理器(只有一个 PHP 脚本文件)。
佐夫
Zoph(Zoph Organizes Photos)是一个基于网络的照片显示和管理系统。
Leafs-照片管理
Leafs 是一款基于 Web 的照片管理软件。访问者可以上传图片和添加评论,所有页面都作为静态页面处理。Leafs 还为基于搜索引擎的图像搜索提供了一些支持。
PHP相册脚本
这个PHP脚本可以自动获取指定目录下的所有图片,然后生成一个可以按文件日期或文件名排序和分组的相册。
我的图片库
Mig 是一个相册管理系统。它提供了包括缩略图创建(调用ImageMagick实现)、从JPEG文件中提取EXIF标题等功能。
博主
Plogger 是一个开源照片管理系统,易于安装并与您现有的 网站 集成。支持根据设置大小自动生成缩略图,支持JPG、BMP、PNG、GIF等部分主流图片格式。支持对图片添加评论。集成的 JavaScript 幻灯片浏览器。
狙击画廊
Snipe Gallery 是一款基于 PHP+MySQL 开发的图片管理器。其特点:安装方便;提供跨平台的剪切和缩略图工具;支持PNG、JPG和GIF格式;支持使用.zip上传批量导入图片;根据设置自动调整图片大小;摄影师、位置和关键字搜索图片;支持给图片添加文字水印。
易于安装和使用,无需数据库。提供密码保存、缓存、自动缩略图和图像调整等功能。
照片上传者
Google Stickers 允许用户从互联网上搜索图片或从用户的 Google Photos 中选择图片插入到 Discuz 论坛,从而改善用户的贴纸体验。用户还可以将本地照片批量上传到谷歌相册,插入论坛,节省网站空间。
phpGraphy
phpGraphy,相册管理系统:支持实时生成缩略图/低分辨率图片。提供用户评论/评级系统。显示最流行/最近更新/修改的图像。支持幻灯片查看模式。对图像和目录实施基于角色的访问控制。支持处理 EXIF/IPTC 元数据。它也易于安装且高度可配置(主题/模板)。
PHPWeb画廊
PhpWebGallery 是一个图片管理系统,具有非常简单的安装界面和管理面板。其功能包括:免费或受限制的图像访问、角色/用户管理、多服务器支持、支持用户评论、HTML 模板控制界面外观、多语言支持、RSS 通知提要、EXIF 和 IPTC 元数据管理,以及更多目录支持(每张图片可以同时属于多个目录),所有网页都兼容W3C规范。
福尔默
Phormer 是一个轻量级、功能强大的 PHP 在线相册。无需 MySQL,易于安装。支持Ajax上传/评论/评价、主题/样式(CSS)替换、RSS输出、EXIF、图片分类、访问控制、集中上传(ZIP)、幻灯片展示等。
Pyxy画廊
基于Ajax技术的PHP相册。
芝士蛋糕
Cheesecake 是基于 cakePHP 框架开发的。它具有自动创建缩略图、查看幻灯片、添加评论(自动屏蔽垃圾信息)、易于管理和标签支持等特点。
照片库
photolibrary 是一个基于 PHP、MySQL 和 Ajax 技术的照片管理器。
迷你展示柜
minishowcase 是一个漂亮的 Ajax/PHP 相册脚本。不需要复杂的数据库或编码。上传图片时会自动生成缩略图。单击缩略图时,将出现一个灯箱。虽然管理小展示使用了 Ajax 技术,但它会为每个图像生成一个永久的 URL 地址。
phpMyPhotoGallery
phpMyPhotoGallery 是一个基于 Web 的照片管理系统,其界面类似于 Windows 资源管理器。可以一次性上传指定目录下的所有图片,快速生成缩略图。
Ajax 文件/图像管理器
基于 PHP 的文件和图像管理系统,用于管理远程文档和图像。通过充分利用Ajax,可以快速维护肉站文件的内容,同时实现所见即所得的图像编程效果。
厚箱画廊 2
Thickbox Gallery 2 是一个用PHP开发的图片管理系统。前台使用各种 Lightbox 控件来显示图片。默认使用ThickBox 3.1,其他是Lightbox、Highslide、Litebox、SmoothGallery、FrogJS、ClearBox JS 2 和Lightview。
照片浏览器
谷歌地图是一个 Discuz!谷歌开发的论坛贴纸插件。它是一个基于Flash技术的富互联网应用程序,旨在给Discuz!论坛贴全新浏览体验。图片贴纸阅读插件为 Discuz! 中的贴纸提供了以图片为中心的视图,使用更多的空间更好地显示帖子中的图片,并简化了帖子中与图片无关的一些信息,让用户可以更轻松浏览和查看帖子中的图像。
iFoto
真正简单的基于 CSS、GD2、文件的 PHP 相册。MySQL 不是必需的。 查看全部
网站内容管理系统上传图片(多语言支持的图片管理器)
新加坡
singapore 是一个开源、多语言支持、模板驱动的图像管理器。它不需要数据库,所有图像信息都存储在 CSV 文件中。
SPGM
SPGM(Simple Picture Gallery Manager) 这个网页版的图片管理器,支持给图片添加描述,不限制图片类别,支持配置每个目录(支持继承),随机或固定缩略图,新图片高亮,支持EXIF,提供幻灯片浏览模式,很容易融入网站,可以根据自己的喜好调整界面主题风格,支持多国语言(目前提供34种)。
雅邦
yappa-ng 是一个非常强大但非常容易安装和使用的在线 PHP 相册。支持所有操作系统(Linux/UNIX、Windows、MAC……)和所有 Web 服务器(Apache、IIS……),并且不需要数据库支持。每个图像都可以以多种不同的尺寸查看,并且缩略图和所有其他调整大小都会自动快速创建。yappa-ng支持设置相册密码保护、统计图片点击量、设置图片评论功能。
画廊
Gallery 是一个基于 Web 的开源相册管理器。使用网络浏览器,用户可以上传图片(还创建缩略图)、评价图片、添加注释和发送电子贺卡。管理员可以批量添加已经上传到FTP服务器的图片。
懒散
Slooze 安装和使用非常简单,结构也很好。
林PHA
LinPHA 是一个易于使用、多语言、灵活的相册。它使用SQL数据库((MySQL/PostgreSQL/SQLite)来存储您图片的相关信息。它带有一个基于HTML的安装程序,因此您不需要有设置SQL DB的经验。LinPHA的特点:完美的用户管理,将相册压缩成zip文件供下载,统计最受欢迎的图片,包括一个具有上传功能的网络文件管理器,为图片添加水印,打印图片等。
Qdig
Qdig 是一个非常简单的图片管理器(只有一个 PHP 脚本文件)。
佐夫
Zoph(Zoph Organizes Photos)是一个基于网络的照片显示和管理系统。
Leafs-照片管理
Leafs 是一款基于 Web 的照片管理软件。访问者可以上传图片和添加评论,所有页面都作为静态页面处理。Leafs 还为基于搜索引擎的图像搜索提供了一些支持。
PHP相册脚本
这个PHP脚本可以自动获取指定目录下的所有图片,然后生成一个可以按文件日期或文件名排序和分组的相册。
我的图片库
Mig 是一个相册管理系统。它提供了包括缩略图创建(调用ImageMagick实现)、从JPEG文件中提取EXIF标题等功能。
博主
Plogger 是一个开源照片管理系统,易于安装并与您现有的 网站 集成。支持根据设置大小自动生成缩略图,支持JPG、BMP、PNG、GIF等部分主流图片格式。支持对图片添加评论。集成的 JavaScript 幻灯片浏览器。
狙击画廊
Snipe Gallery 是一款基于 PHP+MySQL 开发的图片管理器。其特点:安装方便;提供跨平台的剪切和缩略图工具;支持PNG、JPG和GIF格式;支持使用.zip上传批量导入图片;根据设置自动调整图片大小;摄影师、位置和关键字搜索图片;支持给图片添加文字水印。
易于安装和使用,无需数据库。提供密码保存、缓存、自动缩略图和图像调整等功能。
照片上传者
Google Stickers 允许用户从互联网上搜索图片或从用户的 Google Photos 中选择图片插入到 Discuz 论坛,从而改善用户的贴纸体验。用户还可以将本地照片批量上传到谷歌相册,插入论坛,节省网站空间。
phpGraphy
phpGraphy,相册管理系统:支持实时生成缩略图/低分辨率图片。提供用户评论/评级系统。显示最流行/最近更新/修改的图像。支持幻灯片查看模式。对图像和目录实施基于角色的访问控制。支持处理 EXIF/IPTC 元数据。它也易于安装且高度可配置(主题/模板)。
PHPWeb画廊
PhpWebGallery 是一个图片管理系统,具有非常简单的安装界面和管理面板。其功能包括:免费或受限制的图像访问、角色/用户管理、多服务器支持、支持用户评论、HTML 模板控制界面外观、多语言支持、RSS 通知提要、EXIF 和 IPTC 元数据管理,以及更多目录支持(每张图片可以同时属于多个目录),所有网页都兼容W3C规范。
福尔默
Phormer 是一个轻量级、功能强大的 PHP 在线相册。无需 MySQL,易于安装。支持Ajax上传/评论/评价、主题/样式(CSS)替换、RSS输出、EXIF、图片分类、访问控制、集中上传(ZIP)、幻灯片展示等。
Pyxy画廊
基于Ajax技术的PHP相册。
芝士蛋糕
Cheesecake 是基于 cakePHP 框架开发的。它具有自动创建缩略图、查看幻灯片、添加评论(自动屏蔽垃圾信息)、易于管理和标签支持等特点。
照片库
photolibrary 是一个基于 PHP、MySQL 和 Ajax 技术的照片管理器。
迷你展示柜
minishowcase 是一个漂亮的 Ajax/PHP 相册脚本。不需要复杂的数据库或编码。上传图片时会自动生成缩略图。单击缩略图时,将出现一个灯箱。虽然管理小展示使用了 Ajax 技术,但它会为每个图像生成一个永久的 URL 地址。
phpMyPhotoGallery
phpMyPhotoGallery 是一个基于 Web 的照片管理系统,其界面类似于 Windows 资源管理器。可以一次性上传指定目录下的所有图片,快速生成缩略图。
Ajax 文件/图像管理器
基于 PHP 的文件和图像管理系统,用于管理远程文档和图像。通过充分利用Ajax,可以快速维护肉站文件的内容,同时实现所见即所得的图像编程效果。
厚箱画廊 2
Thickbox Gallery 2 是一个用PHP开发的图片管理系统。前台使用各种 Lightbox 控件来显示图片。默认使用ThickBox 3.1,其他是Lightbox、Highslide、Litebox、SmoothGallery、FrogJS、ClearBox JS 2 和Lightview。
照片浏览器
谷歌地图是一个 Discuz!谷歌开发的论坛贴纸插件。它是一个基于Flash技术的富互联网应用程序,旨在给Discuz!论坛贴全新浏览体验。图片贴纸阅读插件为 Discuz! 中的贴纸提供了以图片为中心的视图,使用更多的空间更好地显示帖子中的图片,并简化了帖子中与图片无关的一些信息,让用户可以更轻松浏览和查看帖子中的图像。
iFoto
真正简单的基于 CSS、GD2、文件的 PHP 相册。MySQL 不是必需的。
网站内容管理系统上传图片(美国一个手机拍照上传软件的特点及注册Dumpt特点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 136 次浏览 • 2022-03-25 22:04
1.
特点:支持FTP,无限外链
Fotki是美国比较老的在线免费相册品牌。无限存储空间,可以创建多个相册,创建时可以为相册设置访问密码。支持jpg、jpeg、png、psd、gif、bmp、tif、tiff图片格式,但上传的图片会转成jpeg格式。用户可以免费注册,可以使用Java、ActiveX控件、软件客户端、网页、URL站点、FTP、手机、E-Mail等方式上传图片。图片支持外部链接。可以右击图片查看属性,找到外链地址。
2.
特点:简单易用
Thumbsnap 是一个非常简单易用的美国免费图片存储空间。界面简洁,没有广告。无需注册即可上传图片。上传图片的数量没有限制。它支持 .jpg、.jpeg、.gif 和 .png 格式的图片。最大上传图片大小为 2M。它还支持图片的外部链接。
上传非常简单。进入网站首页后,点击“上传”按钮,选择一张图片自动上传,上传速度很快。上传完成后可以得到图片的分享码,共有4种码。图片的直接链接地址可以通过点击“更多链接代码”获取。也可以通过电子邮件、Facebook 等进行分享。
3.
特点:免费,无限的外部链接
POCO提供免费无限相册空间,上传图片支持外链,方便分享。POCO不会压缩你上传的图片质量,安全稳定。上传速度非常快,支持.jpg、.gif、.png等格式。同时支持批量上传,但需要下载POCO批量图片上传工具。
上传图片时,可以选择给图片添加水印,也可以选择不添加。并且POCO为您的相册空间提供了一个个性化的域名,例如:. 您还可以为相册设置隐私设置。
同时,POCO还提供手机图片即时上传服务。需要下载POCO手机图片。是一款简单易用的手机照片上传软件。
4.
特点:无限外链,无需注册
Dumpt是美国免费的图片存储空间,无需注册即可使用。可以在首页上传,支持多文件上传,一次最多可以上传10张图片,最大上传文件3M,不仅可以上传本地电脑上的图片,还可以上传URL网络图片。支持的上传格式:JPEG、.JPG、.GIF、.PNG、.BMP。上传一张图片后,可以获得很多图片外链,方便分享图片。
5.
特点:免费,支持外链
Flickr 是世界上最好的在线照片管理和共享应用程序之一。上传速度还不错,还支持外链。很多图片网站都使用这个相册来存储图片,还可以对你的图片进行特效和在线图片编辑功能。每月上传空间限制为100M,但如果超过90天不登录,账号下的图片将被删除。
6.
特点:免费,支持外链
Tinypic 是加拿大的网站,提供免费的相册和视频空间。无需注册即可上传,上传空间不限,上传时可以更改图片大小,有多种尺寸可供选择,当然最好注册,可以创建自己的相册和视频空间, 支持多个文件同时上传 会生成一个很短的地址来支持外部链接。还可以编辑图片,提供很多编辑工具,基本可以满足你的要求。
7.
特点:免费,支持外链
Overpic是瑞士免费无限网络相册,无需注册即可上传,支持外链。可以同时上传10张图片,单张上传图片限制为10M。支持的图片格式有:JPEG、JPG、BMP、PNG、GIF。可以设置保存时间(一天、一周、一个月、三个月、六个月、永久),也可以通过图片的网址上传图片,但不是很稳定。图片上传后会自动生成一些html代码。论坛代码等方便用户复制外链代码。 查看全部
网站内容管理系统上传图片(美国一个手机拍照上传软件的特点及注册Dumpt特点)
1.
特点:支持FTP,无限外链
Fotki是美国比较老的在线免费相册品牌。无限存储空间,可以创建多个相册,创建时可以为相册设置访问密码。支持jpg、jpeg、png、psd、gif、bmp、tif、tiff图片格式,但上传的图片会转成jpeg格式。用户可以免费注册,可以使用Java、ActiveX控件、软件客户端、网页、URL站点、FTP、手机、E-Mail等方式上传图片。图片支持外部链接。可以右击图片查看属性,找到外链地址。
2.
特点:简单易用
Thumbsnap 是一个非常简单易用的美国免费图片存储空间。界面简洁,没有广告。无需注册即可上传图片。上传图片的数量没有限制。它支持 .jpg、.jpeg、.gif 和 .png 格式的图片。最大上传图片大小为 2M。它还支持图片的外部链接。
上传非常简单。进入网站首页后,点击“上传”按钮,选择一张图片自动上传,上传速度很快。上传完成后可以得到图片的分享码,共有4种码。图片的直接链接地址可以通过点击“更多链接代码”获取。也可以通过电子邮件、Facebook 等进行分享。
3.
特点:免费,无限的外部链接
POCO提供免费无限相册空间,上传图片支持外链,方便分享。POCO不会压缩你上传的图片质量,安全稳定。上传速度非常快,支持.jpg、.gif、.png等格式。同时支持批量上传,但需要下载POCO批量图片上传工具。
上传图片时,可以选择给图片添加水印,也可以选择不添加。并且POCO为您的相册空间提供了一个个性化的域名,例如:. 您还可以为相册设置隐私设置。
同时,POCO还提供手机图片即时上传服务。需要下载POCO手机图片。是一款简单易用的手机照片上传软件。
4.
特点:无限外链,无需注册
Dumpt是美国免费的图片存储空间,无需注册即可使用。可以在首页上传,支持多文件上传,一次最多可以上传10张图片,最大上传文件3M,不仅可以上传本地电脑上的图片,还可以上传URL网络图片。支持的上传格式:JPEG、.JPG、.GIF、.PNG、.BMP。上传一张图片后,可以获得很多图片外链,方便分享图片。
5.
特点:免费,支持外链
Flickr 是世界上最好的在线照片管理和共享应用程序之一。上传速度还不错,还支持外链。很多图片网站都使用这个相册来存储图片,还可以对你的图片进行特效和在线图片编辑功能。每月上传空间限制为100M,但如果超过90天不登录,账号下的图片将被删除。
6.
特点:免费,支持外链
Tinypic 是加拿大的网站,提供免费的相册和视频空间。无需注册即可上传,上传空间不限,上传时可以更改图片大小,有多种尺寸可供选择,当然最好注册,可以创建自己的相册和视频空间, 支持多个文件同时上传 会生成一个很短的地址来支持外部链接。还可以编辑图片,提供很多编辑工具,基本可以满足你的要求。
7.
特点:免费,支持外链
Overpic是瑞士免费无限网络相册,无需注册即可上传,支持外链。可以同时上传10张图片,单张上传图片限制为10M。支持的图片格式有:JPEG、JPG、BMP、PNG、GIF。可以设置保存时间(一天、一周、一个月、三个月、六个月、永久),也可以通过图片的网址上传图片,但不是很稳定。图片上传后会自动生成一些html代码。论坛代码等方便用户复制外链代码。
网站内容管理系统上传图片(网站内容类别管理容易增加内容的相关性让网站在搜索引擎中的排名)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-03-25 15:17
很多公司网站会在网站的建设过程中设计新闻发布功能。事实上,对于新闻内容来说,通常是文字和图片。可以说,新闻管理系统的出现极大地方便了网站的维护。从网站优化的角度来看,最好对网站的新闻栏目进行分类,这样可以增加网站的相关性,从而提高网站在中的排名搜索引擎。
网站内容类别是如何设计的
很多时候我们做网站的朋友都知道网站的内容页面其实是通过网络数据库调用的,所以编辑网站比较容易,更新网站其实就是直接输入文字或者上传图片。这样一来,网站的更新速度大大提高,对网站内容编辑的要求也大大降低。我们在制作网站的时候,可能经常会有一些技术性的东西很容易掌握。不过,网站编辑可能不太注意内容分类。比如新闻分类管理,我们在设计网站分类部分时,应该允许编辑编辑分类设置,根据需要添加和修改新闻主题或分类,可以大大减少二次开发的工作量。分类管理提供的具体功能一般包括以下几个方面:增加、修改、删除信息分类和主题的功能;网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。
类别管理轻松增加内容相关性
让我们的 网站 内容部分中的内容更具相关性,可以大大提高 网站 在搜索引擎中的排名。当 网站 内容发布时,我们需要先对其进行分类。内容关键词和标题描述分为相关类别。我们都应该知道内容相关性对搜索引擎排名意味着什么。很多情况下,为了提高某个关键词的排名,我们可以文章更新一些分类的内容板块,增加相应的权重。
网站生产新闻内容的分类管理是非常有必要的,企业网站现在这个功能和相关的编辑工作要注意了。
本文由()原创编辑转载,转载请注明。
_创新互联,为您提供品牌网站设计、网站导航、网站设计、虚拟主机、网站维护、网站制作 查看全部
网站内容管理系统上传图片(网站内容类别管理容易增加内容的相关性让网站在搜索引擎中的排名)
很多公司网站会在网站的建设过程中设计新闻发布功能。事实上,对于新闻内容来说,通常是文字和图片。可以说,新闻管理系统的出现极大地方便了网站的维护。从网站优化的角度来看,最好对网站的新闻栏目进行分类,这样可以增加网站的相关性,从而提高网站在中的排名搜索引擎。
网站内容类别是如何设计的
很多时候我们做网站的朋友都知道网站的内容页面其实是通过网络数据库调用的,所以编辑网站比较容易,更新网站其实就是直接输入文字或者上传图片。这样一来,网站的更新速度大大提高,对网站内容编辑的要求也大大降低。我们在制作网站的时候,可能经常会有一些技术性的东西很容易掌握。不过,网站编辑可能不太注意内容分类。比如新闻分类管理,我们在设计网站分类部分时,应该允许编辑编辑分类设置,根据需要添加和修改新闻主题或分类,可以大大减少二次开发的工作量。分类管理提供的具体功能一般包括以下几个方面:增加、修改、删除信息分类和主题的功能;网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。
类别管理轻松增加内容相关性
让我们的 网站 内容部分中的内容更具相关性,可以大大提高 网站 在搜索引擎中的排名。当 网站 内容发布时,我们需要先对其进行分类。内容关键词和标题描述分为相关类别。我们都应该知道内容相关性对搜索引擎排名意味着什么。很多情况下,为了提高某个关键词的排名,我们可以文章更新一些分类的内容板块,增加相应的权重。
网站生产新闻内容的分类管理是非常有必要的,企业网站现在这个功能和相关的编辑工作要注意了。
本文由()原创编辑转载,转载请注明。
_创新互联,为您提供品牌网站设计、网站导航、网站设计、虚拟主机、网站维护、网站制作
网站内容管理系统上传图片(内容管理系统允许企业删除不相关的旧内容每一条内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 206 次浏览 • 2022-03-25 15:16
互联网上有各种类型的信息或内容。此内容需要以多种不同的方式组织,具体取决于其类型。以有序的方式控制这些信息称为内容管理
视频可以是上传到内容管理系统的资产。也称为 CM,内容管理包括公司可能需要维护其内容的任何技术、技术和流程。此类系统可能包括发布平台、馆藏支持、文件发布和共享以及许多其他类型的管理。一些企业可能会为此制定内部流程。其他企业可能会聘请专门管理内容的特定公司,或购买软件来帮助他们处理内容文件。
内容管理系统允许企业删除不相关的旧内容。每条内容的管理因类型而异。内容可以是基本单词或句子的形式。新闻网站、信息性文章,并且它还可以收录超文本链接,将读者引导至其他信息数字内容可能要复杂得多。它可能存在于多媒体文件中,例如视频或音频文件。当企业需要管理这些类型的文件时,他们可能需要额外的技术支持和虚拟存储空间。通常,内容管理系统 (cms) 用于控制内容管理。这样的系统不仅会随着所管理内容的类型而变化,而且作为拥有内容的企业可能会有这样的需求。某些企业可能只有一两名员工需要访问此内容。这种情况可能只需要简单的内容管理工具。其他企业可能需要多名员工编辑或查看他们的内容。这些公司可能需要更复杂的内容管理系统来保持他们的信息井井有条。如果发生这种情况,员工通常还需要接受系统培训。管理内容的系统还可以为公司提供其他工具。除了发布、编辑和存储之外,一些系统还允许员工之间的协作,这在员工远程或并非所有人都在同一地点工作时很有帮助。任务通常也可以通过内容管理系统分配。许多公司更喜欢使用内容管理系统来存档或删除不再使用的旧内容,以节省空间和收入。在使用这种类型的系统时,它通常允许多个角色创建者使用工具来创建新内容并针对它进行更改,而编辑人员可以进行更改,并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。 查看全部
网站内容管理系统上传图片(内容管理系统允许企业删除不相关的旧内容每一条内容)
互联网上有各种类型的信息或内容。此内容需要以多种不同的方式组织,具体取决于其类型。以有序的方式控制这些信息称为内容管理

视频可以是上传到内容管理系统的资产。也称为 CM,内容管理包括公司可能需要维护其内容的任何技术、技术和流程。此类系统可能包括发布平台、馆藏支持、文件发布和共享以及许多其他类型的管理。一些企业可能会为此制定内部流程。其他企业可能会聘请专门管理内容的特定公司,或购买软件来帮助他们处理内容文件。

内容管理系统允许企业删除不相关的旧内容。每条内容的管理因类型而异。内容可以是基本单词或句子的形式。新闻网站、信息性文章,并且它还可以收录超文本链接,将读者引导至其他信息数字内容可能要复杂得多。它可能存在于多媒体文件中,例如视频或音频文件。当企业需要管理这些类型的文件时,他们可能需要额外的技术支持和虚拟存储空间。通常,内容管理系统 (cms) 用于控制内容管理。这样的系统不仅会随着所管理内容的类型而变化,而且作为拥有内容的企业可能会有这样的需求。某些企业可能只有一两名员工需要访问此内容。这种情况可能只需要简单的内容管理工具。其他企业可能需要多名员工编辑或查看他们的内容。这些公司可能需要更复杂的内容管理系统来保持他们的信息井井有条。如果发生这种情况,员工通常还需要接受系统培训。管理内容的系统还可以为公司提供其他工具。除了发布、编辑和存储之外,一些系统还允许员工之间的协作,这在员工远程或并非所有人都在同一地点工作时很有帮助。任务通常也可以通过内容管理系统分配。许多公司更喜欢使用内容管理系统来存档或删除不再使用的旧内容,以节省空间和收入。在使用这种类型的系统时,它通常允许多个角色创建者使用工具来创建新内容并针对它进行更改,而编辑人员可以进行更改,并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。
网站内容管理系统上传图片(电子照片如何管理?照片留念怎么办?|旅游当中 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 240 次浏览 • 2022-03-25 07:03
)
随着人们物质生活水平的提高和国家法定节假日安排的合理安排,越来越多的人选择在国家法定节假日出游,拍照成为出行必备项目。在这种情况下,为了进一步方便人们的娱乐和生活,开发了在线相册管理系统。
随着高清成像手机、数码相机和数码摄像机的普及,照片不再是原来意义上的照片。原创照片可以存储在相册中,如何管理当前的电子照片?目前国内很多网站都提供了个人电子相册的功能。用户可以将照片放入电子相册。首先,保留照片是有好处的,但他们可以将这些照片分享给朋友,并为 网站 采集它们。高人气。
电子相册管理系统采用java语言编写,数据库采用轻量级数据库mysql,设计合理,管理员和用户均可使用。存储照片、管理和创建相册内容非常方便。主要实现电子照片的随时备份和查看,系统简单易用。界面直观且易于使用。本系统主要用于毕业设计的学习和参考,也帮助编程爱好者更好的学习
客户端使用Android开发平台,主要包括以下功能
用户注册:当用户再次登录软件时,需要进行注册。注册成功后,用户可以登录软件对图片进行操作。
照片管理:可以选择相应类型的照片进行查询。查询到照片后,照片会以列表的形式显示,可以显示用户和添加照片的时间。长按并单击照片后,您可以删除照片。
服务器
存储分类:前台的照片需要先在后台进行分类和设置,设置照片的分类类别,可以添加照片分类的名称、备注等信息,可以删除和修改分类。
图片管理:管理员可以查看图片列表信息,添加和查询图片,维护和管理图片信息。
系统管理:可以管理系统的用户,实现用户信息的添加、修改和查询,管理注册用户。
软件分析与设计
1 应用界面设计 14
1.1 系统主界面 14
1.2 图片浏览界面 15
1.第 16 页添加了 3 张图片
1.4图片类型选择第17页
1.4图片上传页面17
2 后台界面设计 19
1 后台登录界面 19
2 存储分类界面 20
3 图片管理界面 21
4 用户管理界面 21
3 数据库设计 22
3.1 照片表(照片)22
3.2 照片表(照片)22
3.3 用户表(user_)22
查看全部
网站内容管理系统上传图片(电子照片如何管理?照片留念怎么办?|旅游当中
)
随着人们物质生活水平的提高和国家法定节假日安排的合理安排,越来越多的人选择在国家法定节假日出游,拍照成为出行必备项目。在这种情况下,为了进一步方便人们的娱乐和生活,开发了在线相册管理系统。
随着高清成像手机、数码相机和数码摄像机的普及,照片不再是原来意义上的照片。原创照片可以存储在相册中,如何管理当前的电子照片?目前国内很多网站都提供了个人电子相册的功能。用户可以将照片放入电子相册。首先,保留照片是有好处的,但他们可以将这些照片分享给朋友,并为 网站 采集它们。高人气。
电子相册管理系统采用java语言编写,数据库采用轻量级数据库mysql,设计合理,管理员和用户均可使用。存储照片、管理和创建相册内容非常方便。主要实现电子照片的随时备份和查看,系统简单易用。界面直观且易于使用。本系统主要用于毕业设计的学习和参考,也帮助编程爱好者更好的学习
客户端使用Android开发平台,主要包括以下功能
用户注册:当用户再次登录软件时,需要进行注册。注册成功后,用户可以登录软件对图片进行操作。
照片管理:可以选择相应类型的照片进行查询。查询到照片后,照片会以列表的形式显示,可以显示用户和添加照片的时间。长按并单击照片后,您可以删除照片。
服务器
存储分类:前台的照片需要先在后台进行分类和设置,设置照片的分类类别,可以添加照片分类的名称、备注等信息,可以删除和修改分类。
图片管理:管理员可以查看图片列表信息,添加和查询图片,维护和管理图片信息。
系统管理:可以管理系统的用户,实现用户信息的添加、修改和查询,管理注册用户。
软件分析与设计
1 应用界面设计 14
1.1 系统主界面 14
1.2 图片浏览界面 15
1.第 16 页添加了 3 张图片
1.4图片类型选择第17页
1.4图片上传页面17
2 后台界面设计 19
1 后台登录界面 19
2 存储分类界面 20
3 图片管理界面 21
4 用户管理界面 21
3 数据库设计 22
3.1 照片表(照片)22
3.2 照片表(照片)22
3.3 用户表(user_)22



网站内容管理系统上传图片(七牛云存储(以下简称七牛)数据的在线托管七牛)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-03-25 07:01
七牛云存储(以下简称七牛)是专为移动时代开发者打造的数据管理平台。为互联网网站和移动应用程序提供在线数据托管、传输加速和图片、音视频等富媒体。云处理服务。
1.数据在线托管
七牛采用全分布式系统架构和存储技术,主要存储图片、音视频等静态文件,实现数据多机房互备份和跨IDC恢复,保障数据存储安全。
2.数据传输加速
七牛支持上传/下载双向加速,上传单个文件没有大小限制,支持断点续传。七牛在全国部署了500多个加速节点,用户可以选择附近任意一个IDC上传下载
3.云端数据处理
七牛提供丰富的图片处理服务,如缩略图、图文混合、水印、自定义裁剪区域、防盗链、原图保护等。七牛还支持常见的ffmpeg音视频格式转换、视频帧采集和流式传输媒体传输协议 (HLS)。
4.提供10G存储空间,也是一个月10G流量
1.官方提供了比较全面的SDK,但是对于C# SDK,有些地方还不够完善,比如持久化格式转换存储
2.有时返回进度值百分比超过100%的BUG,需要自己修改SDK
3. 不提供程序化创建空间,当提供给多个用户时,只能通过修改文件前缀来处理
4.上传核心代码
string[] files = Dialog.FileNames;//所有文件
BindingList UpLoadFileCurr = GrUpLoadList.DataSource as BindingList ?? new BindingList();//当前列表里的数据
var FileCurr = files.Where(f => ActSize(f) != 0 && (UpLoadFileCurr.Count == 0 || !UpLoadFileCurr.Any(UF => UF.FileName == f))).Select(key => new UpLoadInfo() { FileName = key, UpLoadState = "待上传", FileSize = ActSize(key), UpLoadType = UpLoadType.NotUpload }).ToList();//过滤相同的文件名
查看代码
5 读取数据列表代码
RSFClient target = new RSFClient(UserInfo.Bucket); // TODO: 初始化为适当的值
target.Marker = UserInfo.Prefix;
target.Prefix = UserInfo.Prefix;
target.Limit = -1;
DumpRet actual = target.ListPrefix(UserInfo.Bucket, UserInfo.Prefix);
List fileList = new List();
Func fun = (lTime) =>
{
DateTime dtStart = TimeZone.CurrentTimeZone.ToLocalTime(new DateTime(1970, 1, 1));
TimeSpan toNow = new TimeSpan(lTime);
return dtStart.Add(toNow);
};
int Index = 0;
Func getindex = () =>
{
return ++Index;
};
//大小字节转为KB
Func ActSize = (filesize) =>
{
decimal reSize = (decimal)filesize / 1024;
int m = reSize > 1 ? 0 : 2;
return Math.Round(reSize, m);
};
Func FunFileName = (filename) =>
{
int Pos = UserInfo.CurrShowId.ToString().Length + 1;
return filename.Substring(Pos, filename.Length - Pos);
};
if (actual.Items == null) actual.Items = new List();
var Binding = new BindingList(actual.Items.Select(f => new FileInfo() { FileName = FunFileName(f.Key), CreateTime = fun(f.PutTime), FileSize = ActSize(f.FSize), Id = getindex() }).ToList());
Action actBind = () =>
{
grList.DataSource = Binding;
GrLoading.Stop();
GrLoading.Hide();
};
base.Invoke(actBind);
查看代码 查看全部
网站内容管理系统上传图片(七牛云存储(以下简称七牛)数据的在线托管七牛)
七牛云存储(以下简称七牛)是专为移动时代开发者打造的数据管理平台。为互联网网站和移动应用程序提供在线数据托管、传输加速和图片、音视频等富媒体。云处理服务。
1.数据在线托管
七牛采用全分布式系统架构和存储技术,主要存储图片、音视频等静态文件,实现数据多机房互备份和跨IDC恢复,保障数据存储安全。
2.数据传输加速
七牛支持上传/下载双向加速,上传单个文件没有大小限制,支持断点续传。七牛在全国部署了500多个加速节点,用户可以选择附近任意一个IDC上传下载
3.云端数据处理
七牛提供丰富的图片处理服务,如缩略图、图文混合、水印、自定义裁剪区域、防盗链、原图保护等。七牛还支持常见的ffmpeg音视频格式转换、视频帧采集和流式传输媒体传输协议 (HLS)。
4.提供10G存储空间,也是一个月10G流量
1.官方提供了比较全面的SDK,但是对于C# SDK,有些地方还不够完善,比如持久化格式转换存储
2.有时返回进度值百分比超过100%的BUG,需要自己修改SDK
3. 不提供程序化创建空间,当提供给多个用户时,只能通过修改文件前缀来处理
4.上传核心代码


string[] files = Dialog.FileNames;//所有文件
BindingList UpLoadFileCurr = GrUpLoadList.DataSource as BindingList ?? new BindingList();//当前列表里的数据
var FileCurr = files.Where(f => ActSize(f) != 0 && (UpLoadFileCurr.Count == 0 || !UpLoadFileCurr.Any(UF => UF.FileName == f))).Select(key => new UpLoadInfo() { FileName = key, UpLoadState = "待上传", FileSize = ActSize(key), UpLoadType = UpLoadType.NotUpload }).ToList();//过滤相同的文件名
查看代码
5 读取数据列表代码


RSFClient target = new RSFClient(UserInfo.Bucket); // TODO: 初始化为适当的值
target.Marker = UserInfo.Prefix;
target.Prefix = UserInfo.Prefix;
target.Limit = -1;
DumpRet actual = target.ListPrefix(UserInfo.Bucket, UserInfo.Prefix);
List fileList = new List();
Func fun = (lTime) =>
{
DateTime dtStart = TimeZone.CurrentTimeZone.ToLocalTime(new DateTime(1970, 1, 1));
TimeSpan toNow = new TimeSpan(lTime);
return dtStart.Add(toNow);
};
int Index = 0;
Func getindex = () =>
{
return ++Index;
};
//大小字节转为KB
Func ActSize = (filesize) =>
{
decimal reSize = (decimal)filesize / 1024;
int m = reSize > 1 ? 0 : 2;
return Math.Round(reSize, m);
};
Func FunFileName = (filename) =>
{
int Pos = UserInfo.CurrShowId.ToString().Length + 1;
return filename.Substring(Pos, filename.Length - Pos);
};
if (actual.Items == null) actual.Items = new List();
var Binding = new BindingList(actual.Items.Select(f => new FileInfo() { FileName = FunFileName(f.Key), CreateTime = fun(f.PutTime), FileSize = ActSize(f.FSize), Id = getindex() }).ToList());
Action actBind = () =>
{
grList.DataSource = Binding;
GrLoading.Stop();
GrLoading.Hide();
};
base.Invoke(actBind);
查看代码
网站内容管理系统上传图片(基于更成熟的PHP应用框架和设计理念(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-03-25 06:22
图片cms图片网站管理系统v1.2.ZIP
PICcms图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念,全新的控制器、模型和核心类库;优化了多级分类结构,增加了全站。生成静态页面,负载和SEO方面全面加强;内置采集接口(Beta),未来将增加对其他外部采集器的支持;前后端接口也进行了全面重构,更加简洁、规范和易用。开放所有源代码并保留所有注释,您可以在遵循开源协议的前提下轻松进行二次开发,甚至基于技术框架构建新系统,我们将在未来提供详细的 API 文档。1.最快最方便的图片上传和管理系统2.采用MVC架构,注解详细,方便二次开发和扩展3.UTF-8编码,便于在国外主机上安装< @4.支持批量上传和远程抓图5.外部图片自动保存到本地6.自动控制上传图片和本地化图片大小7.自动添加上传和本地化图片水印< @8.自动提取第一张图片为缩略图9.自动生成任意大小的缩略图10.幻灯片模式图片显示页面11.支持静态缓存,生成全站HTML12.
团队目前有 3 名 网站 艺术家、3 名 PHP 开发工程师、网站 2 名运行测试人员、1 名项目经理和 2 名行政秘书。PICcms开发团队旨在继承PICcms系统的精髓,在原有PICcms的基础上继续开发专业的图片网站管理系统。提供最好的图像类网站解决方案。有品位的PHP开发团队 PICcms开发团队是一代有品位、有见解、有个性、热爱生活的PHP开发团队。PICcms开发团队将彰显个人品味的设计和超强性能的融合放在首位,旨在为最专业的图片网站站长提供最专业的图片< @网站 管理系统和服务。我们来自互联网,将永远为互联网的发展和进步而奋斗。我们不懂运营和盈利,但懂PHP技术(还是要学习),可以提供高标准的技术服务和安全高效的产品。力求为您提供高效、快速、强大的图像网站解决方案。最纯PHP开发团队的原创Piccms图片管理系统是原Piccms开发团队在2012年开发的(MyPic开发团队三年后回归),可惜原Piccms开发团队在V1.1发布后就消失在了这里,就像当年的MYPIC一样,短暂的辉煌留下了无限的期待,遗憾和悲伤。为弥补PIC网站管理系统在PHP开发开源世界的空白,青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片<
新PICcms是一个完整的图片网站管理系统品牌,新的PICcms开发团队也将专注于PICcms图片网站管理系统仿网站业务、模板设计、程序定制、源码修改等全方位网站开发服务期待英雄归来新PICcms开发团队正在一个年幼的婴儿,需要不断学习才能茁壮成长。这个过程注定是漫长而痛苦的,所以我们真诚期待原PICcms(MYPIC)开发组的回归或者帮助我们,只有英雄的回归,才能创造辉煌和继续闪耀,在最短的时间内实现我们的愿景。最后,我要感谢许多PIC< 在原PICcms基础上进行二次开发或修改的@cms粉丝(如XD-Piccms、IMGcms)。是你们的辛勤工作和奉献精神让 PICcms 得以继续,也正是你们的辛勤工作和奉献精神让 PICcms 没有真正消亡。我们代表原Piccms向你们致以诚挚的敬意,作为新Piccms的开发团队,我们也向各位前辈致敬。PICcms图片网站管理系统运行环境www服务器Apache、Nginx、IIS等php5.0及以上(不支持5.0 MySQL4.@ > 0及以上PICcms图片网站管理系统安装说明1.上传piccms目录下所有文件到服务器<
<p>2.您可以在协议规定的约束和限制范围内修改 Piccms 源代码或界面样式以适应您的网站要求。3.您拥有使用本软件构建的网站中所有素材的所有权,并独立承担与文章内容相关的法律义务。 查看全部
网站内容管理系统上传图片(基于更成熟的PHP应用框架和设计理念(组图))
图片cms图片网站管理系统v1.2.ZIP
PICcms图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念,全新的控制器、模型和核心类库;优化了多级分类结构,增加了全站。生成静态页面,负载和SEO方面全面加强;内置采集接口(Beta),未来将增加对其他外部采集器的支持;前后端接口也进行了全面重构,更加简洁、规范和易用。开放所有源代码并保留所有注释,您可以在遵循开源协议的前提下轻松进行二次开发,甚至基于技术框架构建新系统,我们将在未来提供详细的 API 文档。1.最快最方便的图片上传和管理系统2.采用MVC架构,注解详细,方便二次开发和扩展3.UTF-8编码,便于在国外主机上安装< @4.支持批量上传和远程抓图5.外部图片自动保存到本地6.自动控制上传图片和本地化图片大小7.自动添加上传和本地化图片水印< @8.自动提取第一张图片为缩略图9.自动生成任意大小的缩略图10.幻灯片模式图片显示页面11.支持静态缓存,生成全站HTML12.
团队目前有 3 名 网站 艺术家、3 名 PHP 开发工程师、网站 2 名运行测试人员、1 名项目经理和 2 名行政秘书。PICcms开发团队旨在继承PICcms系统的精髓,在原有PICcms的基础上继续开发专业的图片网站管理系统。提供最好的图像类网站解决方案。有品位的PHP开发团队 PICcms开发团队是一代有品位、有见解、有个性、热爱生活的PHP开发团队。PICcms开发团队将彰显个人品味的设计和超强性能的融合放在首位,旨在为最专业的图片网站站长提供最专业的图片< @网站 管理系统和服务。我们来自互联网,将永远为互联网的发展和进步而奋斗。我们不懂运营和盈利,但懂PHP技术(还是要学习),可以提供高标准的技术服务和安全高效的产品。力求为您提供高效、快速、强大的图像网站解决方案。最纯PHP开发团队的原创Piccms图片管理系统是原Piccms开发团队在2012年开发的(MyPic开发团队三年后回归),可惜原Piccms开发团队在V1.1发布后就消失在了这里,就像当年的MYPIC一样,短暂的辉煌留下了无限的期待,遗憾和悲伤。为弥补PIC网站管理系统在PHP开发开源世界的空白,青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片<
新PICcms是一个完整的图片网站管理系统品牌,新的PICcms开发团队也将专注于PICcms图片网站管理系统仿网站业务、模板设计、程序定制、源码修改等全方位网站开发服务期待英雄归来新PICcms开发团队正在一个年幼的婴儿,需要不断学习才能茁壮成长。这个过程注定是漫长而痛苦的,所以我们真诚期待原PICcms(MYPIC)开发组的回归或者帮助我们,只有英雄的回归,才能创造辉煌和继续闪耀,在最短的时间内实现我们的愿景。最后,我要感谢许多PIC< 在原PICcms基础上进行二次开发或修改的@cms粉丝(如XD-Piccms、IMGcms)。是你们的辛勤工作和奉献精神让 PICcms 得以继续,也正是你们的辛勤工作和奉献精神让 PICcms 没有真正消亡。我们代表原Piccms向你们致以诚挚的敬意,作为新Piccms的开发团队,我们也向各位前辈致敬。PICcms图片网站管理系统运行环境www服务器Apache、Nginx、IIS等php5.0及以上(不支持5.0 MySQL4.@ > 0及以上PICcms图片网站管理系统安装说明1.上传piccms目录下所有文件到服务器<
<p>2.您可以在协议规定的约束和限制范围内修改 Piccms 源代码或界面样式以适应您的网站要求。3.您拥有使用本软件构建的网站中所有素材的所有权,并独立承担与文章内容相关的法律义务。
网站内容管理系统上传图片(新网站上传图片网站改版后如何解决图片处理痛点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-03-21 21:45
作为一个网站上传图片的编辑网站,我每天的工作无非就是编辑内容。其中,图片的处理相当繁琐。以公司新闻图片为例,现场拍的照片基本不会直接用,因为上传图片太大了网站,原图大小一般在5000px以上,而且一张图片的大小超过10M。网站加载速度超慢,然后每天的很大一部分工作都是用来缩小图片,ps打开原图,缩小到800px左右,然后上传,公司需要每天采集和编辑十多条新闻,一条新闻往往需要配置2到3张图片,可想而知压缩图片要花很多时间。
公司系统之前一直在使用phpcms,因为漏洞问题需要修改,出于安全和扩展性的考虑,新的网站使用了PageAdmin的上传图片网站框架< @cms , 网站改版后,其实日常编辑和输入工作还是和以前一样,花了很多时间处理图片,今天无意中看到了字段管理功能,还有发现很多功能刚好可以解决上传图片的问题网站我们目前的图片处理痛点,分享一些小技巧。1、进入信息表管理界面,上传图片如下图网站:
信息表的功能非常强大。我们通常在这里创建新闻单。
找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头部分,这里可以改成800px。未来,相机或手机拍摄的图片可以直接上传使用。上传后会自动压缩到800px,大大节省了处理大图的工作时间。 查看全部
网站内容管理系统上传图片(新网站上传图片网站改版后如何解决图片处理痛点)
作为一个网站上传图片的编辑网站,我每天的工作无非就是编辑内容。其中,图片的处理相当繁琐。以公司新闻图片为例,现场拍的照片基本不会直接用,因为上传图片太大了网站,原图大小一般在5000px以上,而且一张图片的大小超过10M。网站加载速度超慢,然后每天的很大一部分工作都是用来缩小图片,ps打开原图,缩小到800px左右,然后上传,公司需要每天采集和编辑十多条新闻,一条新闻往往需要配置2到3张图片,可想而知压缩图片要花很多时间。
公司系统之前一直在使用phpcms,因为漏洞问题需要修改,出于安全和扩展性的考虑,新的网站使用了PageAdmin的上传图片网站框架< @cms , 网站改版后,其实日常编辑和输入工作还是和以前一样,花了很多时间处理图片,今天无意中看到了字段管理功能,还有发现很多功能刚好可以解决上传图片的问题网站我们目前的图片处理痛点,分享一些小技巧。1、进入信息表管理界面,上传图片如下图网站:

信息表的功能非常强大。我们通常在这里创建新闻单。

找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。

看红色箭头部分,这里可以改成800px。未来,相机或手机拍摄的图片可以直接上传使用。上传后会自动压缩到800px,大大节省了处理大图的工作时间。
网站内容管理系统上传图片(如何解决公司新闻图片处理痛点的小技巧分享出来!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-03-18 15:25
作为网站的编辑,我的日常工作无非就是编辑内容,其中图片的处理相当繁琐。以公司新闻图片为例,现场拍摄的图片太大,不能直接使用。,原图大小一般在5000px以上,一张图大小在10M以上。这个尺寸直接在网站中使用显然是不合适的,会导致网站的加载速度超级慢,然后每天工作很大一部分时间都用来缩小图片。PS打开原图,缩小到800px左右,然后上传。公司每天需要采集和编辑十多条新闻。想象一下,压缩图像需要很长时间。
公司系统之前一直使用phpcms,因为漏洞问题需要修改,基于安全性和扩展性的考虑,新的网站使用pageadmin的框架cms,网站 改版其实我还是和以前一样做日常的采集、编辑和输入工作,花很多时间处理图片。今天看了一下字段管理功能,发现很多功能刚好可以解决我们目前的图像处理痛点。我将在下面分享一些技巧。
1、进入信息表管理界面,如下图:
信息表的功能非常强大。我们通常在这里创建新闻单。
找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头部分,这里可以改成800px。未来,相机或手机拍摄的图片可以直接上传使用。上传后会自动压缩到800px,大大节省了处理大图的工作时间。 查看全部
网站内容管理系统上传图片(如何解决公司新闻图片处理痛点的小技巧分享出来!)
作为网站的编辑,我的日常工作无非就是编辑内容,其中图片的处理相当繁琐。以公司新闻图片为例,现场拍摄的图片太大,不能直接使用。,原图大小一般在5000px以上,一张图大小在10M以上。这个尺寸直接在网站中使用显然是不合适的,会导致网站的加载速度超级慢,然后每天工作很大一部分时间都用来缩小图片。PS打开原图,缩小到800px左右,然后上传。公司每天需要采集和编辑十多条新闻。想象一下,压缩图像需要很长时间。
公司系统之前一直使用phpcms,因为漏洞问题需要修改,基于安全性和扩展性的考虑,新的网站使用pageadmin的框架cms,网站 改版其实我还是和以前一样做日常的采集、编辑和输入工作,花很多时间处理图片。今天看了一下字段管理功能,发现很多功能刚好可以解决我们目前的图像处理痛点。我将在下面分享一些技巧。
1、进入信息表管理界面,如下图:
信息表的功能非常强大。我们通常在这里创建新闻单。
找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头部分,这里可以改成800px。未来,相机或手机拍摄的图片可以直接上传使用。上传后会自动压缩到800px,大大节省了处理大图的工作时间。
网站内容管理系统上传图片(优化网站降低跳出率,最好插入图片有什么注意事项吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-03-17 16:11
一项研究证明,人类在阅读大量文本时会很快感到疲倦,因此在 SEO 优化中网站插入图片时请记住这些!
优化网站降低跳出率,最好在网站中插入一些图片,那么插入图片有哪些注意事项呢?
1、图像相关性
优化图片时,要注意搜索引擎规则,判断网页是否优质。现在搜索引擎的图像识别技术非常高,所以网站上的图片肯定和网站的内容相关。相关性大家都知道,但其实不仅网站的内容一定要相关,图片也一样。必须是相关的。
网站在SEO优化中插入图片,记住这几点
2、关注网站画质
科学研究表明,人脑记忆和识别图片的能力远远超过了记忆和识别单词的能力。适当使用网站上的网络宣传图片,可以激发用户的好奇心,增加用户的喜爱。在网站上使用高质量的图片会受到用户的欢迎,但是图片质量越高,图片越大,网站的打开速度就越慢。所以建议站长在上传图片前先压缩好图片,大小最好在200k以内。
3、图片的alt标签
大家都知道搜索引擎可以识别代码,但是图片本身却无法被搜索引擎识别。为了让搜索引擎能够识别网站上的图片,我们会给图片添加alt标签。我们应该这样做吗?Alt 标签是非常关键的一步。alt 标签可以帮助搜索引擎识别照片。设置alt标签时,可以使用关键字作为标记内容,但要避免插入过多的关键字。的排名。
插入图片可以帮助网站丰富内容,降低跳出率,甚至可以帮助网站优化,但是以上3点一定要牢记。 查看全部
网站内容管理系统上传图片(优化网站降低跳出率,最好插入图片有什么注意事项吗?)
一项研究证明,人类在阅读大量文本时会很快感到疲倦,因此在 SEO 优化中网站插入图片时请记住这些!
优化网站降低跳出率,最好在网站中插入一些图片,那么插入图片有哪些注意事项呢?
1、图像相关性
优化图片时,要注意搜索引擎规则,判断网页是否优质。现在搜索引擎的图像识别技术非常高,所以网站上的图片肯定和网站的内容相关。相关性大家都知道,但其实不仅网站的内容一定要相关,图片也一样。必须是相关的。
网站在SEO优化中插入图片,记住这几点
2、关注网站画质
科学研究表明,人脑记忆和识别图片的能力远远超过了记忆和识别单词的能力。适当使用网站上的网络宣传图片,可以激发用户的好奇心,增加用户的喜爱。在网站上使用高质量的图片会受到用户的欢迎,但是图片质量越高,图片越大,网站的打开速度就越慢。所以建议站长在上传图片前先压缩好图片,大小最好在200k以内。
3、图片的alt标签
大家都知道搜索引擎可以识别代码,但是图片本身却无法被搜索引擎识别。为了让搜索引擎能够识别网站上的图片,我们会给图片添加alt标签。我们应该这样做吗?Alt 标签是非常关键的一步。alt 标签可以帮助搜索引擎识别照片。设置alt标签时,可以使用关键字作为标记内容,但要避免插入过多的关键字。的排名。
插入图片可以帮助网站丰富内容,降低跳出率,甚至可以帮助网站优化,但是以上3点一定要牢记。
网站内容管理系统上传图片(不同文章CMS系统后台怎么上传图片会出错建议下)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-03-17 11:17
这是系统提供的。理论上,当你点击上传图片时,会出现选中的图片。上传成功后,地址会在最前面。. . 当然,你也可以直接在缩略图端填写网络图片地址。. . 如果后面提到的系统出现错误,建议重新安装。如果系统本身有这个bug,是不会发布的。建议改为文章cms系统。网站如何在后台管理上传图片和缩略图
网站上传图片无法在后台显示是设置错误造成的。解决方案是:
1、首页。
2、jquery 脚本代码。
3、使用真实的 php.Background0){$ret["message"] = $_FILES["file"]["error"] 。
4、完成图片上传。
1、后台上传没有上传图片。
2、文件已上传,但图片路径尚未写入数据库
3、正在写入数据库。前台可能不会调用地址。
4、即使调用了,也可能路径不正确或者显示不出来。
5、网站前端页面未同步。
不同的网站背景设计程序不同,但是如果是自己的网站背景,肯定有上传图片的地方,可以把背景截图给我们看看,或者你上传文章界面,应该有一个添加图片的图标。或者上传图片文件。
你的背景应该有添加图片的功能。单击它将允许您选择本地图片。您点击浏览,选择图片后,点击上传。通常是这种情况。本文来自:(网络真钱斗地主)如转载请注明出处!
网站后台管理怎么上传图片和缩略图-"""这个是系统自带的,理论上点击上传图片会出现选择图片,上传成功后地址会在前面...当然你也可以直接在缩略图端填写网络图片地址也可以...如果系统出错,建议重装,如果系统本身有这个bug,没有已发送,建议更换文章cms系统。
网站如何在后台上传图片!!》》》进入后台-对应栏目-添加内容-添加图片-上传-确认
网站如何在后台管理系统上传图片-"""这不是程序错误,而是程序有限制,否则可能是你上传的图片格式不对或者大小不对太大了,上传的图片一般都是jpg格式的,大小一般控制的,也就几十K左右
网站如何在后台上传图片-"""一般上传图片按照以下步骤进行。1.如:文章上传文章。因为< @文章是编译器里写的。所以上传图片也需要从编译器上传。(1)在编译器中找到图片的小图片按钮(2)点击按钮后会弹出一个浏览器窗口).(3)点击浏览选择你要上传的图片(4)点击打开等待上传的服务器上传(5)你点击插入图片,它将被插入到 文章 的中间。
如何在公司后台批量上传产品图片网站!需要压缩图片150*150,大图片600*600,需要一起上传。求教-""" 网站空间控制面板有在线解压打包上传到空间然后解压就ok了
网站如何在后台管理上传图片-"""就像博客一样,可以用密码登录后台,不需要任何工具网站后台只是喜欢上传QQ照片的原理。网站维护-网页修改-网站故障处理--asp,php---程序错误---数据库维护--构建网站-- -制作网站---模板--来自网店-----全职程序员QQ
网站的后台如何上传图片-"""后台管理页面添加图片上传功能,包括个人资料连接等到数据库,然后动态读取前台的新闻图片信息数据库,而且数据库的图片和内容都变了,前台自然会变
如何在网络后台管理的文章页面上传照片?- """ 点击该界面浏览服务器图片并用ftp工具上传到网站目录
公司网站进入后台后怎么上传图片.!!!!!! - """ 后台有专门的上传目录
网站后台如何上传图片-""" 点击图片,大功告成 查看全部
网站内容管理系统上传图片(不同文章CMS系统后台怎么上传图片会出错建议下)
这是系统提供的。理论上,当你点击上传图片时,会出现选中的图片。上传成功后,地址会在最前面。. . 当然,你也可以直接在缩略图端填写网络图片地址。. . 如果后面提到的系统出现错误,建议重新安装。如果系统本身有这个bug,是不会发布的。建议改为文章cms系统。网站如何在后台管理上传图片和缩略图
网站上传图片无法在后台显示是设置错误造成的。解决方案是:
1、首页。
2、jquery 脚本代码。
3、使用真实的 php.Background0){$ret["message"] = $_FILES["file"]["error"] 。
4、完成图片上传。
1、后台上传没有上传图片。
2、文件已上传,但图片路径尚未写入数据库
3、正在写入数据库。前台可能不会调用地址。
4、即使调用了,也可能路径不正确或者显示不出来。
5、网站前端页面未同步。
不同的网站背景设计程序不同,但是如果是自己的网站背景,肯定有上传图片的地方,可以把背景截图给我们看看,或者你上传文章界面,应该有一个添加图片的图标。或者上传图片文件。
你的背景应该有添加图片的功能。单击它将允许您选择本地图片。您点击浏览,选择图片后,点击上传。通常是这种情况。本文来自:(网络真钱斗地主)如转载请注明出处!
网站后台管理怎么上传图片和缩略图-"""这个是系统自带的,理论上点击上传图片会出现选择图片,上传成功后地址会在前面...当然你也可以直接在缩略图端填写网络图片地址也可以...如果系统出错,建议重装,如果系统本身有这个bug,没有已发送,建议更换文章cms系统。
网站如何在后台上传图片!!》》》进入后台-对应栏目-添加内容-添加图片-上传-确认
网站如何在后台管理系统上传图片-"""这不是程序错误,而是程序有限制,否则可能是你上传的图片格式不对或者大小不对太大了,上传的图片一般都是jpg格式的,大小一般控制的,也就几十K左右
网站如何在后台上传图片-"""一般上传图片按照以下步骤进行。1.如:文章上传文章。因为< @文章是编译器里写的。所以上传图片也需要从编译器上传。(1)在编译器中找到图片的小图片按钮(2)点击按钮后会弹出一个浏览器窗口).(3)点击浏览选择你要上传的图片(4)点击打开等待上传的服务器上传(5)你点击插入图片,它将被插入到 文章 的中间。
如何在公司后台批量上传产品图片网站!需要压缩图片150*150,大图片600*600,需要一起上传。求教-""" 网站空间控制面板有在线解压打包上传到空间然后解压就ok了
网站如何在后台管理上传图片-"""就像博客一样,可以用密码登录后台,不需要任何工具网站后台只是喜欢上传QQ照片的原理。网站维护-网页修改-网站故障处理--asp,php---程序错误---数据库维护--构建网站-- -制作网站---模板--来自网店-----全职程序员QQ
网站的后台如何上传图片-"""后台管理页面添加图片上传功能,包括个人资料连接等到数据库,然后动态读取前台的新闻图片信息数据库,而且数据库的图片和内容都变了,前台自然会变
如何在网络后台管理的文章页面上传照片?- """ 点击该界面浏览服务器图片并用ftp工具上传到网站目录
公司网站进入后台后怎么上传图片.!!!!!! - """ 后台有专门的上传目录
网站后台如何上传图片-""" 点击图片,大功告成
网站内容管理系统上传图片(网站管理周期性的给网站增加新的信息内容基础工作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-04-09 04:29
网站管理,一个好的网站需要定期或者不定期的更新内容,才能不断的吸引更多的观众,增加流量。网站管理是为了让站长的网站在网上长期稳定运行。网站管理涉及到网站规划、设计、数据分析、运营、优化、推广等方面的知识。网站管理内容更新,不仅用户喜欢新鲜信息,搜索引擎也喜欢。网站管理层定期向网站添加新的信息内容,这是一项基础工作。
网站管理内容编辑、添加、修改静态页面:静态页面的更新需要使用专业的网页设计工具,网站管理修改后的网页然后通过FTP上传到相应位置,在同时还要保证其他页面程序和图案不会被破坏。网站管理动态功能支持在线更新:如果网站大量信息经常需要更新,有更多信息要告诉访客,网站管理一般会建立动态数据库系统. 这里的动态不是指动画,而是指数据库中网站的内容。如果站长改变了数据库,首页的内容也会随之改变。
网站管理层在建设过程中要尽可能仔细地规划网站的每一栏目和子栏目,并在此基础上确定哪些内容要经常更新,哪些内容比较稳定。网站管理层根据相对稳定的内容设计网页模板。在以后的维护工作中,这些模板都不需要改动,既节省了成本,也方便了后续的维护。
网站管理层要坚持更新文章,不仅要吸引用户点击,还要保持网站活跃,吸引蜘蛛爬行,当然网站管理更新文章 也是为了更好的长尾 关键词 优化。对于文章,一定要关注自己的网站优质内容,和网站的主题相关,内容就是用户关注的内容,只有这样,用户才会看到,有效增加网站的用户粘性,才能更好的吸引搜索引擎。
网站在管理的时候,如果新站在搜索引擎的审核期,收录不会很好,没有网站权重,也没有关键词排名,这次网站@网站管理层要学会使用第三方高权重平台,如:自媒体平台、新闻源平台、B2B平台、分类信息平台、论坛等,发布优质文章,自带链接,引导蜘蛛抓取网站的内容。当然,外链的内容必须是有价值的,并且与网站的主题相关。这样的外部链接质量很高。
网站管理内容更新,网站成立后,网站需要不断吸收新鲜的知识和想法才能有长远的发展,需要与时俱进,否则就会被淘汰,网站 @网站管理也是一样。对于网站内容,要紧跟时代,抢热点内容。此外,网站内容的监管和数据采集的分析将为网站内容更新的方向提供有利的指导。网站 管理的网站 内容包括文章 信息和段设计。文章内容需要根据市场需求和时代热点不断更新,
一个成熟的网站管理需要有长远的发展战略,根据互联网大量用户的需求进行微调,那么如何网站管理也需要制定规则和规范,使网站管理制度化、规范化,既能有效管理网站维护方向,又能有明确、明确的计划战略步骤。当然,随着网站管理技术的发展,站长们不用担心服务器类的维护,只需完成网站内容更新即可。 查看全部
网站内容管理系统上传图片(网站管理周期性的给网站增加新的信息内容基础工作)
网站管理,一个好的网站需要定期或者不定期的更新内容,才能不断的吸引更多的观众,增加流量。网站管理是为了让站长的网站在网上长期稳定运行。网站管理涉及到网站规划、设计、数据分析、运营、优化、推广等方面的知识。网站管理内容更新,不仅用户喜欢新鲜信息,搜索引擎也喜欢。网站管理层定期向网站添加新的信息内容,这是一项基础工作。
网站管理内容编辑、添加、修改静态页面:静态页面的更新需要使用专业的网页设计工具,网站管理修改后的网页然后通过FTP上传到相应位置,在同时还要保证其他页面程序和图案不会被破坏。网站管理动态功能支持在线更新:如果网站大量信息经常需要更新,有更多信息要告诉访客,网站管理一般会建立动态数据库系统. 这里的动态不是指动画,而是指数据库中网站的内容。如果站长改变了数据库,首页的内容也会随之改变。
网站管理层在建设过程中要尽可能仔细地规划网站的每一栏目和子栏目,并在此基础上确定哪些内容要经常更新,哪些内容比较稳定。网站管理层根据相对稳定的内容设计网页模板。在以后的维护工作中,这些模板都不需要改动,既节省了成本,也方便了后续的维护。
网站管理层要坚持更新文章,不仅要吸引用户点击,还要保持网站活跃,吸引蜘蛛爬行,当然网站管理更新文章 也是为了更好的长尾 关键词 优化。对于文章,一定要关注自己的网站优质内容,和网站的主题相关,内容就是用户关注的内容,只有这样,用户才会看到,有效增加网站的用户粘性,才能更好的吸引搜索引擎。
网站在管理的时候,如果新站在搜索引擎的审核期,收录不会很好,没有网站权重,也没有关键词排名,这次网站@网站管理层要学会使用第三方高权重平台,如:自媒体平台、新闻源平台、B2B平台、分类信息平台、论坛等,发布优质文章,自带链接,引导蜘蛛抓取网站的内容。当然,外链的内容必须是有价值的,并且与网站的主题相关。这样的外部链接质量很高。
网站管理内容更新,网站成立后,网站需要不断吸收新鲜的知识和想法才能有长远的发展,需要与时俱进,否则就会被淘汰,网站 @网站管理也是一样。对于网站内容,要紧跟时代,抢热点内容。此外,网站内容的监管和数据采集的分析将为网站内容更新的方向提供有利的指导。网站 管理的网站 内容包括文章 信息和段设计。文章内容需要根据市场需求和时代热点不断更新,
一个成熟的网站管理需要有长远的发展战略,根据互联网大量用户的需求进行微调,那么如何网站管理也需要制定规则和规范,使网站管理制度化、规范化,既能有效管理网站维护方向,又能有明确、明确的计划战略步骤。当然,随着网站管理技术的发展,站长们不用担心服务器类的维护,只需完成网站内容更新即可。
网站内容管理系统上传图片( 什么是网站?了解一个网站是什么以及它是如何工作的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 157 次浏览 • 2022-04-03 21:06
什么是网站?了解一个网站是什么以及它是如何工作的)
网站 是什么?
了解 网站 是什么以及它是如何工作的对于学习如何将自己的 网站 上传到 Internet 至关重要。
网站基本上是一组单独的文档和文件,由文本、颜色、图形、链接等组成,它们组合在一起以提供完整的用户体验。每个 网站 中最重要的部分之一是域名。域名作为您的计算机的指南,用于查找所有需要上传和显示的文件的位置网站。在本文后面,我们将更多地讨论域名以及如何注册它们。
什么是网络浏览器?
为了了解 网站 是什么以及如何上传它,您需要熟悉 Web 浏览器。原因很简单 - 网站 只能通过浏览器访问。Web 浏览器是下载和显示创建 网站 所需的文件、文档和其他组件的计算机应用程序的名称。其中一些最受欢迎的是 Google Chrome、Opera、Mozilla Firefox,搜索所有可以读取和理解域名的 Web 浏览器,找到显示这些 网站 所需的文件,然后从 网站' 开始s 表单将它们显示在屏幕上。
什么是 HTML?
HTML 是一种允许您创建 网站 的计算机语言。所有 网站 都使用它,因为它们都是用 HTML 编写的,在最基本的层面上。它可以定义为每个 Web 浏览器都可以解释的指令的一般安排。HTML 支持文本、格式和图像作为可以写入其中的内容类型。HTML 代码放置在 .html 文件类型的文档中,Web 浏览器使用这些文件正确显示 网站。如果您想了解有关编程语言的更多信息,请阅读我们关于如何构建 HTML网站 的指南。
什么是网络服务器?
用于制作您的 网站 的每个文档以及您的整个 网站 都必须存储在某个地方。这就是 Web 服务器的用途。这些计算机用于存储所有 HTML 文档和文件。
网站它是如何工作的?
在将 网站 上传到 Internet 之前,您需要了解 网站 的工作原理。我们已经介绍了基本术语,因此您可以毫无问题地理解该过程。
这是整个过程的基本解释。现在您已经掌握了一些理论知识,是时候开始将您的 网站 上传到互联网了。您需要采取的第一步是确定一个将存储您的 网站 的网络主机。
什么是网络托管?如何选择网络主机?
正如我们前面提到的,您需要一个可以存储 网站 以及构成 网站 的所有必要文件和文档的地方。这是网络托管的来龙去脉。
虚拟主机实际上是一台始终工作并始终连接到互联网的计算机。网络主机将您的所有文件保存在一个地方,并允许您随时显示您的 网站。有一些选项可以让您在家中创建自己的托管服务器,但这需要大量的技术知识和大量的时间。
对于大多数网站所有者来说,另一个更好的选择是从您可以选择的许多网站主机中支付托管费用。
访问 网站
Ipage 有许多有用且用户友好的构建工具,如果您自己构建 网站,它们会非常有用。但是,这可能会导致您在 网站 运行时遇到正常运行时间问题。
在这个 网站 主机必须提供的众多优势中,最大的优势是无限的带宽和磁盘空间。此外,这个 网站 主机的价格非常有竞争力,他们还提供退款保证和免费域名注册。在您的 网站 上使用这家公司还有其他好处。有关更多信息,请阅读我们深入的 Ipage 评论。
蓝主机访问网站
Bluehost 是另一个提供负担得起的计划的优秀网络主机。网站 上有许多 网站 托管选项,它们都提供了巨大的价值。在性能方面,这台 网站 主机是最好的,因为它的正常运行时间很长。
Bluehost 的另一个优点是简单的界面,即使是初学者也很容易使用。该网络主机提供 Wiley网站 构建软件。由于这些特性,创建一个引人注目且极其强大的 网站 是肯定的。
InMotion 托管访问网站
最受欢迎的商业网站主机之一是 InMotion Hosting。他们提供多种 Linux 共享主机计划,以及 VPS 和专用服务器。除了基本的 网站 托管之外,他们还为 WordPress 提供了一个名为 BoldGrid 的 网站 构建器。电子邮件、开源脚本和其他附加组件也在他们的列表中。另一个很大的好处是您在注册 InMotion 时可以注册的免费域名。
这个网络主机的最大优势是它提供的价格。他们的短期和长期计划非常实惠且合理。如果您使用 InMotion 进行托管,您会注意到他们拥有出色的客户支持,因此如果您不了解某些内容或某些内容不起作用,那么修复它不会有问题。他们的支持专业且客户友好,因此即使是非技术人员也能理解他们在说什么。
什么是域名?
让您的 网站 准备好上传和运行的最后一步是选择一个唯一的域名。每个域都使用 DNS(域名服务器)。您还可以获得与您的域名匹配的 Internet 协议 (IP) 地址。
在决定您想要什么域名之前,您首先需要确保它可用。有许多 网站 可以让您浏览可用域名的目录。另一种方法是简单地在浏览器中输入您的首选域并查看它是否已经存在。
要注册您的域名,您必须找到一个域名注册。一旦你这样做,你将不得不唱你的域名。这将花费您,因为如果您希望您的域名继续以您的名义注册,您将必须支付激活费和年费。
另一种选择,可能是更便宜的选择,是在您选择 网站 托管计划后从您的网络主机获得一个免费域名。正如我们之前提到的,一旦您注册了托管计划,我们在本文中介绍的所有网络主机都会提供免费域名。
如何将 网站 上传到互联网?
因此,现在您已经有了一个域名和一个 网站 主机,是时候创建一个并将其上传到互联网了。这只是通过将您的文件和文件上传到您的域。您可以使用 Web 浏览器来执行此任务,但使用 FTP 应用程序或其他类似协议可能更容易。完成后,您将不得不使用文件管理器来处理您的 网站 文件。您还可以选择安装允许您管理内容的软件 (cms)。
文件传输协议 (FTP)
您需要采取的第一步是下载一个 FTP 应用程序。在您开始之前,不要忘记与您的网络主机确认他们是否支持 FTP。
下载 FTP 应用程序后,需要进行安装。只需按照您将获得的说明进行操作。您可能需要联系您的 网站 主机以获取某些信息,例如所需的 FTP 名称,或者您可能需要特定说明以便知道如何以及在何处保存您的 网站 文件。
安装后,您将能够使用您的 FTP 应用程序并将其连接到您的 Web 服务器。您只需要输入用户名和密码以及服务器信息,您就会从您的虚拟主机重定向。
有不同的 FTP 程序,有的会有两个窗口,称为 FTP 传输。其他的则必须使用上传功能,称为 FTP 上传。
文件管理器
如果您想找到一种更简单的方法来管理和组织您的文件和文件夹,您应该使用允许您执行此操作的计算机程序,称为文件管理器。使用文件管理器,您可以创建、打开、重命名、移动、复制、删除和搜索文件和文件夹。您还可以更改它们的属性和属性。
文件管理器主要用于管理计算机上的文件,但有许多文件管理器通过使用上述 FTP 等协议提供与网络的连接。这样,您可以直接在 Web 服务器上组织和管理文件。
文件管理器有很多种类型,例如正统文件管理器、空间文件管理器、导航文件管理器、3D 文件管理器、基于 Web 的文件管理器等。您的 网站 最重要的文件管理器是基于 Web 的文件管理器,随着内容管理系统 (cms) 的添加,它们变得越来越流行。这允许没有广泛技术知识的用户管理他们的内容和文件。
内容管理系统 (cms)
内容管理系统 (cms) 是一种软件应用程序,用于创建和管理数字内容,甚至是一组相关应用程序。有许多不同的 cms 程序,但大多数都具有相似的特征:
除了这些基本功能外,一些最受欢迎的功能还包括搜索引擎友好的 URL、完整的模板支持、简单的安装向导、管理面板、对多种语言的支持、最低的服务器要求等等。
石家庄网站建设h5 查看全部
网站内容管理系统上传图片(
什么是网站?了解一个网站是什么以及它是如何工作的)

网站 是什么?
了解 网站 是什么以及它是如何工作的对于学习如何将自己的 网站 上传到 Internet 至关重要。
网站基本上是一组单独的文档和文件,由文本、颜色、图形、链接等组成,它们组合在一起以提供完整的用户体验。每个 网站 中最重要的部分之一是域名。域名作为您的计算机的指南,用于查找所有需要上传和显示的文件的位置网站。在本文后面,我们将更多地讨论域名以及如何注册它们。
什么是网络浏览器?
为了了解 网站 是什么以及如何上传它,您需要熟悉 Web 浏览器。原因很简单 - 网站 只能通过浏览器访问。Web 浏览器是下载和显示创建 网站 所需的文件、文档和其他组件的计算机应用程序的名称。其中一些最受欢迎的是 Google Chrome、Opera、Mozilla Firefox,搜索所有可以读取和理解域名的 Web 浏览器,找到显示这些 网站 所需的文件,然后从 网站' 开始s 表单将它们显示在屏幕上。
什么是 HTML?
HTML 是一种允许您创建 网站 的计算机语言。所有 网站 都使用它,因为它们都是用 HTML 编写的,在最基本的层面上。它可以定义为每个 Web 浏览器都可以解释的指令的一般安排。HTML 支持文本、格式和图像作为可以写入其中的内容类型。HTML 代码放置在 .html 文件类型的文档中,Web 浏览器使用这些文件正确显示 网站。如果您想了解有关编程语言的更多信息,请阅读我们关于如何构建 HTML网站 的指南。
什么是网络服务器?
用于制作您的 网站 的每个文档以及您的整个 网站 都必须存储在某个地方。这就是 Web 服务器的用途。这些计算机用于存储所有 HTML 文档和文件。
网站它是如何工作的?
在将 网站 上传到 Internet 之前,您需要了解 网站 的工作原理。我们已经介绍了基本术语,因此您可以毫无问题地理解该过程。
这是整个过程的基本解释。现在您已经掌握了一些理论知识,是时候开始将您的 网站 上传到互联网了。您需要采取的第一步是确定一个将存储您的 网站 的网络主机。
什么是网络托管?如何选择网络主机?
正如我们前面提到的,您需要一个可以存储 网站 以及构成 网站 的所有必要文件和文档的地方。这是网络托管的来龙去脉。
虚拟主机实际上是一台始终工作并始终连接到互联网的计算机。网络主机将您的所有文件保存在一个地方,并允许您随时显示您的 网站。有一些选项可以让您在家中创建自己的托管服务器,但这需要大量的技术知识和大量的时间。
对于大多数网站所有者来说,另一个更好的选择是从您可以选择的许多网站主机中支付托管费用。
访问 网站

Ipage 有许多有用且用户友好的构建工具,如果您自己构建 网站,它们会非常有用。但是,这可能会导致您在 网站 运行时遇到正常运行时间问题。
在这个 网站 主机必须提供的众多优势中,最大的优势是无限的带宽和磁盘空间。此外,这个 网站 主机的价格非常有竞争力,他们还提供退款保证和免费域名注册。在您的 网站 上使用这家公司还有其他好处。有关更多信息,请阅读我们深入的 Ipage 评论。
蓝主机访问网站

Bluehost 是另一个提供负担得起的计划的优秀网络主机。网站 上有许多 网站 托管选项,它们都提供了巨大的价值。在性能方面,这台 网站 主机是最好的,因为它的正常运行时间很长。
Bluehost 的另一个优点是简单的界面,即使是初学者也很容易使用。该网络主机提供 Wiley网站 构建软件。由于这些特性,创建一个引人注目且极其强大的 网站 是肯定的。
InMotion 托管访问网站

最受欢迎的商业网站主机之一是 InMotion Hosting。他们提供多种 Linux 共享主机计划,以及 VPS 和专用服务器。除了基本的 网站 托管之外,他们还为 WordPress 提供了一个名为 BoldGrid 的 网站 构建器。电子邮件、开源脚本和其他附加组件也在他们的列表中。另一个很大的好处是您在注册 InMotion 时可以注册的免费域名。
这个网络主机的最大优势是它提供的价格。他们的短期和长期计划非常实惠且合理。如果您使用 InMotion 进行托管,您会注意到他们拥有出色的客户支持,因此如果您不了解某些内容或某些内容不起作用,那么修复它不会有问题。他们的支持专业且客户友好,因此即使是非技术人员也能理解他们在说什么。
什么是域名?
让您的 网站 准备好上传和运行的最后一步是选择一个唯一的域名。每个域都使用 DNS(域名服务器)。您还可以获得与您的域名匹配的 Internet 协议 (IP) 地址。
在决定您想要什么域名之前,您首先需要确保它可用。有许多 网站 可以让您浏览可用域名的目录。另一种方法是简单地在浏览器中输入您的首选域并查看它是否已经存在。
要注册您的域名,您必须找到一个域名注册。一旦你这样做,你将不得不唱你的域名。这将花费您,因为如果您希望您的域名继续以您的名义注册,您将必须支付激活费和年费。
另一种选择,可能是更便宜的选择,是在您选择 网站 托管计划后从您的网络主机获得一个免费域名。正如我们之前提到的,一旦您注册了托管计划,我们在本文中介绍的所有网络主机都会提供免费域名。
如何将 网站 上传到互联网?
因此,现在您已经有了一个域名和一个 网站 主机,是时候创建一个并将其上传到互联网了。这只是通过将您的文件和文件上传到您的域。您可以使用 Web 浏览器来执行此任务,但使用 FTP 应用程序或其他类似协议可能更容易。完成后,您将不得不使用文件管理器来处理您的 网站 文件。您还可以选择安装允许您管理内容的软件 (cms)。
文件传输协议 (FTP)
您需要采取的第一步是下载一个 FTP 应用程序。在您开始之前,不要忘记与您的网络主机确认他们是否支持 FTP。
下载 FTP 应用程序后,需要进行安装。只需按照您将获得的说明进行操作。您可能需要联系您的 网站 主机以获取某些信息,例如所需的 FTP 名称,或者您可能需要特定说明以便知道如何以及在何处保存您的 网站 文件。
安装后,您将能够使用您的 FTP 应用程序并将其连接到您的 Web 服务器。您只需要输入用户名和密码以及服务器信息,您就会从您的虚拟主机重定向。
有不同的 FTP 程序,有的会有两个窗口,称为 FTP 传输。其他的则必须使用上传功能,称为 FTP 上传。
文件管理器
如果您想找到一种更简单的方法来管理和组织您的文件和文件夹,您应该使用允许您执行此操作的计算机程序,称为文件管理器。使用文件管理器,您可以创建、打开、重命名、移动、复制、删除和搜索文件和文件夹。您还可以更改它们的属性和属性。
文件管理器主要用于管理计算机上的文件,但有许多文件管理器通过使用上述 FTP 等协议提供与网络的连接。这样,您可以直接在 Web 服务器上组织和管理文件。
文件管理器有很多种类型,例如正统文件管理器、空间文件管理器、导航文件管理器、3D 文件管理器、基于 Web 的文件管理器等。您的 网站 最重要的文件管理器是基于 Web 的文件管理器,随着内容管理系统 (cms) 的添加,它们变得越来越流行。这允许没有广泛技术知识的用户管理他们的内容和文件。
内容管理系统 (cms)
内容管理系统 (cms) 是一种软件应用程序,用于创建和管理数字内容,甚至是一组相关应用程序。有许多不同的 cms 程序,但大多数都具有相似的特征:
除了这些基本功能外,一些最受欢迎的功能还包括搜索引擎友好的 URL、完整的模板支持、简单的安装向导、管理面板、对多种语言的支持、最低的服务器要求等等。
石家庄网站建设h5
网站内容管理系统上传图片(WebASP.NET图片上传专业:计算机科学与技术(本科))
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-04-01 06:04
《DotNetHttp图片上传服务系统》总结:目前由网站开发,一般包括网站后台管理和文件上传系统。本文首先对互联网和部门局域网上的各种应用系统进行了调研,发现不少图片上传模块结构和功能单一,人机界面较差,且大部分需要借助外部组件进行上传。安全原因。提出了一种新颖独特的带有目录浏览功能的图片上传模式,用户可以即时查看上传的文件和目录结构,管理自己的图片文档。关键词:Web ASP.NET 图片上传专业:计算机科学与技术(本科)学生号:041000252 姓名:陈琦第一章现状介绍与分析第二章需要解决的关键问题第三章第四章体系结构与模型功能。这个功能很难用ASP技术来实现,主要的解决办法是使用外部插件。ASP.NET 技术很好地解决了这个问题。组件、事件驱动运行机制、程序开发、复用和维护、ASP、解释脚本语言、C#和各种编程语言的编译,尤其是ASP语言简单易学,深受广大网站管理人员的青睐和维护人员,但由于使用的人多,攻击和安全漏洞也很多,大部分网站
在ASP.NET框架中,提供了一个HtmlInputFile服务端控件,可以完成从客户端上传文件到服务端控件的任务。但是它也有一些缺点,比如不能查看上传的文件和目录结构,不能通过客户端浏览器管理文件,给用户带来了很大的麻烦。为了解决以上问题,经过深入研究,编写了DotNetHttp图片上传服务系统,不仅具备上传文件的功能,还具备目录浏览、文件管理等功能。通过这些功能,用户可以上传文件、查看指定文件夹中的文件、删除文件等。当用户点击图片上传按钮时,浏览器会弹出一个新窗口。它收录上传图像的缩略图和子文件夹。用户可以通过“浏览”按钮选择客户端要上传的文件,然后点击“上传”按钮完成上传任务。此时,窗口中可以显示上传文件的缩略图,窗口底部显示“上传成功”消息。. 另外,当您需要删除文件时,只需选择一个文件,点击“删除”按钮即可删除该文件,窗口中的相关缩略图会自动消失。第二章要解决的几个关键问题 常见的上传控件不包括目录浏览功能,从选择要上传的文件到激活上传按钮都是在浏览器窗口中进行的。从经验来看,
更合适的方式是弹出一个窗口,显示上传文件夹的内容。因此,具有目录浏览功能的上传控件必须分为两部分,一是控件本身,二是弹出窗口中显示的文件。当用户单击控件时,会弹出一个收录已上传文件夹内容的窗口。第三章系统结构及模型图片上传系统结构如下: System.Web.UI.Control TemplateControl Page UserControlt System.Web.UI.WebControlts LiteralControl System.Object DataBoundLiteralControl System.Web.UI.HtmlControlts 第四章系统实现技术在控件本身的实现过程中,必须满足以下三个要求:一是根据应用习惯,控件应该是按钮或图片的形式;二、可以使用Style来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以使用 Style 来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以使用 Style 来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。
根据以上应用设计及相关需求,在整个实现过程中开发了两个文件,AdUpLoadFile.cs第5章性能测试与分析Dialog.aspx文件实现了上传文件、删除文件、显示文件缩略图和子文件上传文件夹。文件夹任务。为方便实施,设置中只能上传gif和jpg格式的图片文件。具有目录浏览功能的上传控件简单易用。页面开发者只需要将控件引入到.aspx页面中,即在应用过程中,首先可以通过设置属性来控制控件的外观,主要是通过Style和Text属性。Style 属性可用于控制按钮的外观,Text 属性用于设置按钮表面的文本。另外,由于需要上传文件,所以必须在服务器端的Dialog.aspx文件所在的同一目录下定义一个可访问和可写的文件夹。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。必须在与服务器端的 Dialog.aspx 文件相同的目录中将文件夹定义为可访问和可写。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。必须在与服务器端的 Dialog.aspx 文件相同的目录中将文件夹定义为可访问和可写。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。并且可以在 UploadFile 文件夹中定义多个子文件夹以满足应用程序的需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。并且可以在 UploadFile 文件夹中定义多个子文件夹以满足应用程序的需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。
因此,考虑另一种生成缩略图的方法是通过调用 Image 对象的 GetThumbnailImage 方法来创建缩略图。这种方法虽然更方便,显示速度也有很大提高,但也有缺点。如果图片很多,使用这种方式会占用过多的服务器资源,执行效率也会降低。用户可以根据自己的实际情况,如服务器硬件条件、网络带宽等,决定哪种方式更好,根据需要采用。 查看全部
网站内容管理系统上传图片(WebASP.NET图片上传专业:计算机科学与技术(本科))
《DotNetHttp图片上传服务系统》总结:目前由网站开发,一般包括网站后台管理和文件上传系统。本文首先对互联网和部门局域网上的各种应用系统进行了调研,发现不少图片上传模块结构和功能单一,人机界面较差,且大部分需要借助外部组件进行上传。安全原因。提出了一种新颖独特的带有目录浏览功能的图片上传模式,用户可以即时查看上传的文件和目录结构,管理自己的图片文档。关键词:Web ASP.NET 图片上传专业:计算机科学与技术(本科)学生号:041000252 姓名:陈琦第一章现状介绍与分析第二章需要解决的关键问题第三章第四章体系结构与模型功能。这个功能很难用ASP技术来实现,主要的解决办法是使用外部插件。ASP.NET 技术很好地解决了这个问题。组件、事件驱动运行机制、程序开发、复用和维护、ASP、解释脚本语言、C#和各种编程语言的编译,尤其是ASP语言简单易学,深受广大网站管理人员的青睐和维护人员,但由于使用的人多,攻击和安全漏洞也很多,大部分网站
在ASP.NET框架中,提供了一个HtmlInputFile服务端控件,可以完成从客户端上传文件到服务端控件的任务。但是它也有一些缺点,比如不能查看上传的文件和目录结构,不能通过客户端浏览器管理文件,给用户带来了很大的麻烦。为了解决以上问题,经过深入研究,编写了DotNetHttp图片上传服务系统,不仅具备上传文件的功能,还具备目录浏览、文件管理等功能。通过这些功能,用户可以上传文件、查看指定文件夹中的文件、删除文件等。当用户点击图片上传按钮时,浏览器会弹出一个新窗口。它收录上传图像的缩略图和子文件夹。用户可以通过“浏览”按钮选择客户端要上传的文件,然后点击“上传”按钮完成上传任务。此时,窗口中可以显示上传文件的缩略图,窗口底部显示“上传成功”消息。. 另外,当您需要删除文件时,只需选择一个文件,点击“删除”按钮即可删除该文件,窗口中的相关缩略图会自动消失。第二章要解决的几个关键问题 常见的上传控件不包括目录浏览功能,从选择要上传的文件到激活上传按钮都是在浏览器窗口中进行的。从经验来看,
更合适的方式是弹出一个窗口,显示上传文件夹的内容。因此,具有目录浏览功能的上传控件必须分为两部分,一是控件本身,二是弹出窗口中显示的文件。当用户单击控件时,会弹出一个收录已上传文件夹内容的窗口。第三章系统结构及模型图片上传系统结构如下: System.Web.UI.Control TemplateControl Page UserControlt System.Web.UI.WebControlts LiteralControl System.Object DataBoundLiteralControl System.Web.UI.HtmlControlts 第四章系统实现技术在控件本身的实现过程中,必须满足以下三个要求:一是根据应用习惯,控件应该是按钮或图片的形式;二、可以使用Style来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以使用 Style 来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以使用 Style 来控制控件的外观;三、当控件被点击并上传文件后,不应发生pagebacks,因为这样的pagebacks是没有意义的。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。在弹出窗口中显示的文件的实现中,必须满足以下4个要求:一是在弹出窗口关闭之前不能激活父窗口(即收录控件的窗口);二、弹窗需要显示上传文件夹中文件的缩略图和子文件夹的内容;第三,可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。可以在弹窗中上传指定类型的文件;第四,当窗口中的文件被选中时,可以将其删除。
根据以上应用设计及相关需求,在整个实现过程中开发了两个文件,AdUpLoadFile.cs第5章性能测试与分析Dialog.aspx文件实现了上传文件、删除文件、显示文件缩略图和子文件上传文件夹。文件夹任务。为方便实施,设置中只能上传gif和jpg格式的图片文件。具有目录浏览功能的上传控件简单易用。页面开发者只需要将控件引入到.aspx页面中,即在应用过程中,首先可以通过设置属性来控制控件的外观,主要是通过Style和Text属性。Style 属性可用于控制按钮的外观,Text 属性用于设置按钮表面的文本。另外,由于需要上传文件,所以必须在服务器端的Dialog.aspx文件所在的同一目录下定义一个可访问和可写的文件夹。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。必须在与服务器端的 Dialog.aspx 文件相同的目录中将文件夹定义为可访问和可写。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。必须在与服务器端的 Dialog.aspx 文件相同的目录中将文件夹定义为可访问和可写。从实现上我们可以知道,定义的共享文件夹命名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以供应用需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。并且可以在 UploadFile 文件夹中定义多个子文件夹以满足应用程序的需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。并且可以在 UploadFile 文件夹中定义多个子文件夹以满足应用程序的需要。经过反复测试,有一个问题需要注意。在Dialog.aspx的执行过程中,通过调整原创图像的大小来生成文件的缩略图。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片很多的情况下。
因此,考虑另一种生成缩略图的方法是通过调用 Image 对象的 GetThumbnailImage 方法来创建缩略图。这种方法虽然更方便,显示速度也有很大提高,但也有缺点。如果图片很多,使用这种方式会占用过多的服务器资源,执行效率也会降低。用户可以根据自己的实际情况,如服务器硬件条件、网络带宽等,决定哪种方式更好,根据需要采用。
网站内容管理系统上传图片(Emlog的快速稳定、简单舒适的创作体验(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2022-03-30 06:02
Emlog,基于PHP、MySQL博客和cms建站系统,Emlog开源为站长带来快速、稳定、简单、舒适的创作体验。Emlog快速稳定,无论是个人用户还是拥有大量数据的专业博主,都能快速稳定的使用Emlog。Emlog简单舒适,站长只需要简单的操作即可完成emlog的搭建和使用,更专注于内容的创作。Emlog 的免费扩展,支持各种模板和插件。站长可以自己编写具有特殊功能的模板和插件,以适应更多场景。
Emlog的运行环境:php5.2及以上+mysql5.0及以上,Emlog使用Linux+Apache主机,Apache主机对emlog伪静态支持配置好,配置简单。Emlog的功能非常强大,模板和插件多,易于扩展功能,简洁而不简单。
Emlog的特点和功能,开源可以自定义日志url,对搜索引擎更加友好,其独有的微语言功能让站长用简单的图文记录生活。一键更换模板,方便快捷创建个性化博客,模板可在线安装和本地强大的插件扩展功能,可在线安装和本地安装,让网站无限可能。Emlog 清爽的日志书写页面,加上自动保存,可以让网站的内容书写更加舒心省心。
Emlog完美支持手机接入,适配多种应用场景。Emlog 可以离线编写,博客文章可以使用 Windows Live Write 等软件编写。其灵活的侧边栏组件(小部件)管理可以轻松组合和自定义网站管理员喜欢的组件。使用自定义页面,可以轻松创建留言板、导航栏、网站简介等个性化页面,多个作者同时合着,后台轻松管理多个作者。
Emlog灵活的标签分类,以及传统的分类方式,让附件(图片、文件)的上传和管理更加简单,支持批量上传。同时上传的图片可以随意、直观的嵌入到日志内容中,让网站的日志图文并茂。首页日历方式查看日志更方便、直观、快捷。通过数据缓存技术,网站的访问速度更快。
Emlog的网站整体采用UTF-8编码,使用跨浏览器可视化日志编辑器轻松编辑文章格式。Emlog的RSS日志输出功能,方便用户订阅和关注站长的网站。并且现在Emlog全面支持二级分类,可以随意创建导航下拉菜单,并且可以在线自动更新版本,傻瓜操作,丢弃FTP软件。Emlog最基本的数据库备份和恢复功能允许用户在支持PHP语言和MySQLd数据库的服务器上构建自己的网站。
Emlog 灵活的侧边栏组件(widget)功能。Emlog中的侧边栏组件包括:日历、标签、最新日志、随机日志、自定义栏目等。站长可以在后台轻松修改首页侧边栏中各个组件的排列顺序、名称、组件设置。您还可以拥有多个侧边栏模板。Emlog的实用性在于站长可以创建多个自定义的html栏目,所有外部站点的API都可以方便的放在Emlog的侧边栏上,位置可以自由调整(鼠标拖动排序)。
最后说一下Emlog的安装方法:
将 getemlog.php 文件上传到 网站 的站点目录。
通过浏览器访问您的 domain/getemlog.php。
点击开始安装Emlog,稍等片刻,程序会自动跳转到Emlog的安装页面。
填写相关安装参数开始安装。
安装完成
Emlog也可以通过FTP上传安装
从官网下载安装包到本地,解压后通过FTP软件将SRC目录下的所有文件上传到站点目录。
在浏览器上访问该目录下的安装文件install.php,按照提示填写安装。
安装成功后,系统会自行删除install.php文件。 查看全部
网站内容管理系统上传图片(Emlog的快速稳定、简单舒适的创作体验(组图))
Emlog,基于PHP、MySQL博客和cms建站系统,Emlog开源为站长带来快速、稳定、简单、舒适的创作体验。Emlog快速稳定,无论是个人用户还是拥有大量数据的专业博主,都能快速稳定的使用Emlog。Emlog简单舒适,站长只需要简单的操作即可完成emlog的搭建和使用,更专注于内容的创作。Emlog 的免费扩展,支持各种模板和插件。站长可以自己编写具有特殊功能的模板和插件,以适应更多场景。

Emlog的运行环境:php5.2及以上+mysql5.0及以上,Emlog使用Linux+Apache主机,Apache主机对emlog伪静态支持配置好,配置简单。Emlog的功能非常强大,模板和插件多,易于扩展功能,简洁而不简单。

Emlog的特点和功能,开源可以自定义日志url,对搜索引擎更加友好,其独有的微语言功能让站长用简单的图文记录生活。一键更换模板,方便快捷创建个性化博客,模板可在线安装和本地强大的插件扩展功能,可在线安装和本地安装,让网站无限可能。Emlog 清爽的日志书写页面,加上自动保存,可以让网站的内容书写更加舒心省心。

Emlog完美支持手机接入,适配多种应用场景。Emlog 可以离线编写,博客文章可以使用 Windows Live Write 等软件编写。其灵活的侧边栏组件(小部件)管理可以轻松组合和自定义网站管理员喜欢的组件。使用自定义页面,可以轻松创建留言板、导航栏、网站简介等个性化页面,多个作者同时合着,后台轻松管理多个作者。

Emlog灵活的标签分类,以及传统的分类方式,让附件(图片、文件)的上传和管理更加简单,支持批量上传。同时上传的图片可以随意、直观的嵌入到日志内容中,让网站的日志图文并茂。首页日历方式查看日志更方便、直观、快捷。通过数据缓存技术,网站的访问速度更快。

Emlog的网站整体采用UTF-8编码,使用跨浏览器可视化日志编辑器轻松编辑文章格式。Emlog的RSS日志输出功能,方便用户订阅和关注站长的网站。并且现在Emlog全面支持二级分类,可以随意创建导航下拉菜单,并且可以在线自动更新版本,傻瓜操作,丢弃FTP软件。Emlog最基本的数据库备份和恢复功能允许用户在支持PHP语言和MySQLd数据库的服务器上构建自己的网站。

Emlog 灵活的侧边栏组件(widget)功能。Emlog中的侧边栏组件包括:日历、标签、最新日志、随机日志、自定义栏目等。站长可以在后台轻松修改首页侧边栏中各个组件的排列顺序、名称、组件设置。您还可以拥有多个侧边栏模板。Emlog的实用性在于站长可以创建多个自定义的html栏目,所有外部站点的API都可以方便的放在Emlog的侧边栏上,位置可以自由调整(鼠标拖动排序)。
最后说一下Emlog的安装方法:
将 getemlog.php 文件上传到 网站 的站点目录。
通过浏览器访问您的 domain/getemlog.php。
点击开始安装Emlog,稍等片刻,程序会自动跳转到Emlog的安装页面。
填写相关安装参数开始安装。
安装完成
Emlog也可以通过FTP上传安装
从官网下载安装包到本地,解压后通过FTP软件将SRC目录下的所有文件上传到站点目录。
在浏览器上访问该目录下的安装文件install.php,按照提示填写安装。
安装成功后,系统会自行删除install.php文件。
网站内容管理系统上传图片( 5.1安装Material主题5.2插入图片添加新内容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2022-03-29 19:23
5.1安装Material主题5.2插入图片添加新内容
)
本文将带您从零开始构建自己的 wiki 系统。有很多开源的wiki系统,比如:
编辑选择使用MkDocs,是因为它非常易于部署和使用,特别适合作为个人wiki知识管理系统。简单来说,MkDocs 将 Markdown 文件转换成静态 HTML网站,可以直接在本地访问,也可以托管在服务器或 GitHub 上。
战斗开始1.安装MkDocs 1.1个Ubuntu系统
sudo apt-get install mkdocs
1.2 Windows系统MkDocs目前支持Python2.7,3.4,3.6,3.7个版本
pip install --upgrade pip
pip install mkdocs
1.3 确保安装正确
mkdocs --version
2.创建一个维基
mkdocs new my-wiki
cd my-wiki
创建成功后如下图:
3.预览维基
mkdocs serve
如果以上步骤成功,你会看到如下界面:
至此,一个wiki系统已经搭建完成,我们来学习如何在wiki系统中添加新内容吧!
4.添加新内容4.1 添加新文本内容
This is a new page.
# 一级标题
## 二级标题
### 三级标题
nav:
- Home: index.md
- First: first.md
4.2 插入图片
在docs文件夹下创建一个images文件夹,把图片放在这个文件夹里,在markdown文件中引用:

5.更换主题
mkdocs 有多个主题可供选择,以满足不同用户的喜好。这里向大家推荐 Material 主题。
5.1 安装材料主题
pip install mkdocs-material
5.2 配置 wiki 以使用 Material 主题
打开配置文件 mkdocs.yml 并写入以下内容:
theme:
name: 'material'
6.在 GitHub 上托管您的 wiki 站点
cd my-wiki
git init
git add remote https://github.com/user_name/repository_name
git add .
git commit -m "first commit"
git push origin master
mkdocs gh-deploy
现在您的 wiki 站点(HTML 文件)位于 gh-pages 分支中,而您的 wiki 站点(markdown 文件)位于 master 分支中。
此命令执行两个操作:
将 Mardown 文件转换为静态 HTML web 文件,并将所有静态 HTML web 文件推送到远程存储库的 gh-pages 分支
GitHub会自动管理gh-pages分支的静态网页,相当于一个静态网站服务器。
https://user_name.github.io/repository_name
扫码关注“边缘智能实验室”,获取更多精彩资讯!
查看全部
网站内容管理系统上传图片(
5.1安装Material主题5.2插入图片添加新内容
)

本文将带您从零开始构建自己的 wiki 系统。有很多开源的wiki系统,比如:
编辑选择使用MkDocs,是因为它非常易于部署和使用,特别适合作为个人wiki知识管理系统。简单来说,MkDocs 将 Markdown 文件转换成静态 HTML网站,可以直接在本地访问,也可以托管在服务器或 GitHub 上。
战斗开始1.安装MkDocs 1.1个Ubuntu系统
sudo apt-get install mkdocs
1.2 Windows系统MkDocs目前支持Python2.7,3.4,3.6,3.7个版本
pip install --upgrade pip
pip install mkdocs
1.3 确保安装正确
mkdocs --version
2.创建一个维基
mkdocs new my-wiki
cd my-wiki
创建成功后如下图:

3.预览维基
mkdocs serve
如果以上步骤成功,你会看到如下界面:

至此,一个wiki系统已经搭建完成,我们来学习如何在wiki系统中添加新内容吧!
4.添加新内容4.1 添加新文本内容
This is a new page.
# 一级标题
## 二级标题
### 三级标题
nav:
- Home: index.md
- First: first.md

4.2 插入图片
在docs文件夹下创建一个images文件夹,把图片放在这个文件夹里,在markdown文件中引用:


5.更换主题
mkdocs 有多个主题可供选择,以满足不同用户的喜好。这里向大家推荐 Material 主题。
5.1 安装材料主题
pip install mkdocs-material
5.2 配置 wiki 以使用 Material 主题
打开配置文件 mkdocs.yml 并写入以下内容:
theme:
name: 'material'
6.在 GitHub 上托管您的 wiki 站点
cd my-wiki
git init
git add remote https://github.com/user_name/repository_name
git add .
git commit -m "first commit"
git push origin master
mkdocs gh-deploy
现在您的 wiki 站点(HTML 文件)位于 gh-pages 分支中,而您的 wiki 站点(markdown 文件)位于 master 分支中。
此命令执行两个操作:
将 Mardown 文件转换为静态 HTML web 文件,并将所有静态 HTML web 文件推送到远程存储库的 gh-pages 分支
GitHub会自动管理gh-pages分支的静态网页,相当于一个静态网站服务器。
https://user_name.github.io/repository_name
扫码关注“边缘智能实验室”,获取更多精彩资讯!

网站内容管理系统上传图片(图片基础处理的限制说明(2)--示例1. )
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-29 07:04
)
功能概述
对象存储通过数据万象水印接口提供图像水印处理功能。目前,水印图片必须指定为数据万象绑定(或新创建)的桶中存储的图片。有关图像水印等基本图像处理的限制,请参阅规则和限制。
该函数支持以下处理方式:
阐明:
接口示例1. 下载时的处理
download_url?watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/
阐明:
请忽略上面的空格和换行符。
2. 上传过程
PUT / HTTP/1.1
Host: .cos..myqcloud.com
Date: GMT Date
Authorization: Auth String
Pic-Operations:
{
"is_pic_info": 1,
"rules": [{
"fileid": "exampleobject",
"rule": "watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/"
}]
}
3. 云数据处理
POST /?image_process HTTP/1.1
Host: .cos..myqcloud.com
Date: GMT Date
Content-length: Size
Authorization: Auth String
Pic-Operations:
{
"is_pic_info": 1,
"rules": [{
"fileid": "exampleobject",
"rule": "watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/"
}]
}
阐明:
授权:Auth String(有关详细信息,请参阅请求签名文档)。
加工参数说明
操作名称:watermark,数字为1,表示水印类型为图片水印。
参数含义
下载网址
文件的访问链接,具体由.cos../组成
,
例如 /picture.jpeg
/图片/
水印图片的地址,需要用 URL-safe Base64 编码。比如水印图片是,这里的编码字符串是aHR0cDovL2V4YW1wbGVidWNrZXQtMTI1MDAwMDAwMC5jb3MuYXAtc2hhbmdoYWkubXlxY2xvdWQuY29tL3NodWl5aW5fMi5wbmc
/重力/
文字水印位置,九方格位置( ),默认为SouthEast
/dx/
水平(水平)边距,以像素为单位,默认值为 0
/dy/
Vertical(垂直)边距,以像素为单位,默认为0
/博客/
水印适配功能适用于水印尺寸过大的场景(如水印墙)。有两种类型:
当 blogo 设置为 1 时,水印图片会被缩放到与原图相近的大小并添加
blogo设置为2时,水印图片会直接裁剪成与原图相近的大小并添加
/scatype/
根据原图大小,缩放调整水印图大小:
当scatype设置为1时,按原图宽度缩放
当scatype设置为2时,按原图高度缩放
当scatype设置为3时,按原图整体面积进行缩放
/spcent/
与 scatype 一起使用:当 scatype 设置为 1 时,有效值为 [1, 1000],单位为千分之一。当scatype设置为2时,有效值为[1, 1000],单位为千分之一。当 scatype 设置为 3 时,有效值为 [1, 250],单位为千分之一。例子:
/溶解/
图片水印的透明度,取值1-100,默认90(90%不透明度)
/批/
平铺水印功能可以将图片水印平铺到整张图片上。值为1时,表示启用平铺水印功能
/程度/
批量值为1时生效。图片水印的旋转角度设置,取值范围0-360,默认0
注意:
指定的水印图片必须同时满足以下三个条件:
九宫阁方位图
九方位图可以为图片上的各种操作提供位置参考。红点是各个区域的原点(通过重力参数选择各个区域后,位移操作会以对应的远点为参考)。
阐明:
实际案例
阐明:
本文档中的实际案例仅包括下载时的处理,此类处理不会将处理后的图像保存到存储桶中。如需保存,可参考图片持久化处理文档,配置上传时处理或云数据处理。
案例一:添加图片水印
http://examples-1251000004.cos ... heast
添加图片水印后,效果如下:
案例二:添加图片水印并携带私密文件签名
处理方法同上,只是加了签名部分,用“&”与图像处理参数连接。示例如下:
http://examples-1251000004.cos ... heast
阐明:
签名部分,获取方法请参考请求签名。
防范措施
为了防止未经授权的人员在没有处理参数的情况下访问链接访问和下载原创图像,您可以同时将处理参数签入请求签名中。加工参数整体为参数的键,值为空。示例(仅供样式参考,可能已过期,无法直接访问)。详细计算方法请参考请求签名。
http://examples-1251000004.cos ... DAKID********************&q-sign-time=1593342360;1593342720&q-key-time=1593342360;1593342720&q-header-list=&q-url-param-list=watermark%252f1%252fimage%252fahr0cdovl2v4yw1wbgvzlteyntewmdawmdqucgljc2gubxlxy2xvdwquy29tl3nodwl5aw4uanbn%252fgravity%252fsoutheast&q-signature=26a429871963375c88081ef60247c5746e834a98&watermark/1/image/aHR0cDovL2V4YW1wbGVzLTEyNTEwMDAwMDQucGljc2gubXlxY2xvdWQuY29tL3NodWl5aW4uanBn/gravity/southeast 查看全部
网站内容管理系统上传图片(图片基础处理的限制说明(2)--示例1.
)
功能概述
对象存储通过数据万象水印接口提供图像水印处理功能。目前,水印图片必须指定为数据万象绑定(或新创建)的桶中存储的图片。有关图像水印等基本图像处理的限制,请参阅规则和限制。
该函数支持以下处理方式:
阐明:
接口示例1. 下载时的处理
download_url?watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/
阐明:
请忽略上面的空格和换行符。
2. 上传过程
PUT / HTTP/1.1
Host: .cos..myqcloud.com
Date: GMT Date
Authorization: Auth String
Pic-Operations:
{
"is_pic_info": 1,
"rules": [{
"fileid": "exampleobject",
"rule": "watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/"
}]
}
3. 云数据处理
POST /?image_process HTTP/1.1
Host: .cos..myqcloud.com
Date: GMT Date
Content-length: Size
Authorization: Auth String
Pic-Operations:
{
"is_pic_info": 1,
"rules": [{
"fileid": "exampleobject",
"rule": "watermark/1/image/
/gravity/
/dx/
/dy/
/blogo/"
}]
}
阐明:
授权:Auth String(有关详细信息,请参阅请求签名文档)。
加工参数说明
操作名称:watermark,数字为1,表示水印类型为图片水印。
参数含义
下载网址
文件的访问链接,具体由.cos../组成
,
例如 /picture.jpeg
/图片/
水印图片的地址,需要用 URL-safe Base64 编码。比如水印图片是,这里的编码字符串是aHR0cDovL2V4YW1wbGVidWNrZXQtMTI1MDAwMDAwMC5jb3MuYXAtc2hhbmdoYWkubXlxY2xvdWQuY29tL3NodWl5aW5fMi5wbmc
/重力/
文字水印位置,九方格位置( ),默认为SouthEast
/dx/
水平(水平)边距,以像素为单位,默认值为 0
/dy/
Vertical(垂直)边距,以像素为单位,默认为0
/博客/
水印适配功能适用于水印尺寸过大的场景(如水印墙)。有两种类型:
当 blogo 设置为 1 时,水印图片会被缩放到与原图相近的大小并添加
blogo设置为2时,水印图片会直接裁剪成与原图相近的大小并添加
/scatype/
根据原图大小,缩放调整水印图大小:
当scatype设置为1时,按原图宽度缩放
当scatype设置为2时,按原图高度缩放
当scatype设置为3时,按原图整体面积进行缩放
/spcent/
与 scatype 一起使用:当 scatype 设置为 1 时,有效值为 [1, 1000],单位为千分之一。当scatype设置为2时,有效值为[1, 1000],单位为千分之一。当 scatype 设置为 3 时,有效值为 [1, 250],单位为千分之一。例子:
/溶解/
图片水印的透明度,取值1-100,默认90(90%不透明度)
/批/
平铺水印功能可以将图片水印平铺到整张图片上。值为1时,表示启用平铺水印功能
/程度/
批量值为1时生效。图片水印的旋转角度设置,取值范围0-360,默认0
注意:
指定的水印图片必须同时满足以下三个条件:
九宫阁方位图
九方位图可以为图片上的各种操作提供位置参考。红点是各个区域的原点(通过重力参数选择各个区域后,位移操作会以对应的远点为参考)。

阐明:
实际案例
阐明:
本文档中的实际案例仅包括下载时的处理,此类处理不会将处理后的图像保存到存储桶中。如需保存,可参考图片持久化处理文档,配置上传时处理或云数据处理。
案例一:添加图片水印
http://examples-1251000004.cos ... heast
添加图片水印后,效果如下:

案例二:添加图片水印并携带私密文件签名
处理方法同上,只是加了签名部分,用“&”与图像处理参数连接。示例如下:
http://examples-1251000004.cos ... heast
阐明:
签名部分,获取方法请参考请求签名。
防范措施
为了防止未经授权的人员在没有处理参数的情况下访问链接访问和下载原创图像,您可以同时将处理参数签入请求签名中。加工参数整体为参数的键,值为空。示例(仅供样式参考,可能已过期,无法直接访问)。详细计算方法请参考请求签名。
http://examples-1251000004.cos ... DAKID********************&q-sign-time=1593342360;1593342720&q-key-time=1593342360;1593342720&q-header-list=&q-url-param-list=watermark%252f1%252fimage%252fahr0cdovl2v4yw1wbgvzlteyntewmdawmdqucgljc2gubxlxy2xvdwquy29tl3nodwl5aw4uanbn%252fgravity%252fsoutheast&q-signature=26a429871963375c88081ef60247c5746e834a98&watermark/1/image/aHR0cDovL2V4YW1wbGVzLTEyNTEwMDAwMDQucGljc2gubXlxY2xvdWQuY29tL3NodWl5aW4uanBn/gravity/southeast
网站内容管理系统上传图片(新版x2.0系统后台界面整体优化再上一台阶 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2022-03-29 07:03
)
Kesioncms内容管理系统主要系统模块有:文章、图片、下载、问答、论坛、商城、团购、供求、人才、考试、影视、电视、动漫、微博等数百个子系统模块,如:现场调查、友情链接、广告系统、积分、评论、采集等;100%开源,让网站二次开发无后顾之忧。函数的模块化处理,灵活的模板标签调用,轻松创建各种网站效果。集成多个主流支付接口:如支付宝、财付通、微信支付等,以及多账号链接:QQ登录、微信登录、新浪微博登录等,集成ucnenter接口实现单点登录, 新版本 x2.@ > 0 系统后台界面整体优化上一个新台阶。欢迎新老客户下载体验~~~
Kesioncms内容管理系统2021-08-25更新说明:
近日,官网收到不少老用户的反馈。目前很多主流浏览器都不支持flash插件。Kesioncms原来使用的上传插件是swfUpload,但是因为swfUpload插件需要flash支持,导致了Kesioncms。@cms管理系统上传功能无效。为了让继续支持Kesioncms管理系统的用户能够继续正常使用,官方花了一些时间将Kesioncms原来的swfupload插件替换为webuploader Plugins,以适应当前浏览。同时优化原页面上传按钮高度太小,无法看到上传按钮,如问答、论坛、会员中心发布文章
查看全部
网站内容管理系统上传图片(新版x2.0系统后台界面整体优化再上一台阶
)
Kesioncms内容管理系统主要系统模块有:文章、图片、下载、问答、论坛、商城、团购、供求、人才、考试、影视、电视、动漫、微博等数百个子系统模块,如:现场调查、友情链接、广告系统、积分、评论、采集等;100%开源,让网站二次开发无后顾之忧。函数的模块化处理,灵活的模板标签调用,轻松创建各种网站效果。集成多个主流支付接口:如支付宝、财付通、微信支付等,以及多账号链接:QQ登录、微信登录、新浪微博登录等,集成ucnenter接口实现单点登录, 新版本 x2.@ > 0 系统后台界面整体优化上一个新台阶。欢迎新老客户下载体验~~~
Kesioncms内容管理系统2021-08-25更新说明:
近日,官网收到不少老用户的反馈。目前很多主流浏览器都不支持flash插件。Kesioncms原来使用的上传插件是swfUpload,但是因为swfUpload插件需要flash支持,导致了Kesioncms。@cms管理系统上传功能无效。为了让继续支持Kesioncms管理系统的用户能够继续正常使用,官方花了一些时间将Kesioncms原来的swfupload插件替换为webuploader Plugins,以适应当前浏览。同时优化原页面上传按钮高度太小,无法看到上传按钮,如问答、论坛、会员中心发布文章



网站内容管理系统上传图片(狂雨cms,狂雨小说是新型内容(以下称为KYXSCMS))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-03-28 08:19
Rainstormcms,Rainbow Novel 是一种基于 ThinPHP5.1 MySQL 提供轻量级新型技术的新型内容管理系统(以下简称 KYXScms) 网站解决方案。狂雨cms,灵活方便,人性化设计,简单好用是它最大的特点,是快速搭建小说的首选网站,5分钟搭建一个庞大的新奇产业网站,批量采集目标,网站数据或使用数据联合自动化采集批量数据。 Rainstormcms内置标签模板,即使是不懂代码的前端开发者也能快速构建漂亮新奇网站。
RainstormcmsBuilding Novels网站,为站长提供基本的小说功能,包括:
网站采集功能可以采集任何小说网站,数据联盟,即使没有设置采集功能,大量小说数据可以获得。狂雨cms前端模板自适应(PC、手机、平板自动适配),狂雨cms还有书架功能、评论功能、会员功能、近期阅读功能、top step功能,将这些功能集成在一起的新颖管理功能。
Rainstormcms是一款自适应小说阅读器,在网站生成文章时自动添加模板标签功能。并且可以管理用户,狂鱼cms可以方便的编辑站长模板,以及狂鱼cms的在线升级。并且可以支持API接口和小说的多条件过滤。狂雨cms有自己的插件市场,网站想添加的功能可以通过插件来满足。
暴雨cms的文章频道功能和智能化采集系统可以让小说网站结构更加清晰,内容更加丰富。 Raincms 运行速度快,性能高(可以生成静态缓存、memcache 缓存、文件缓存)。狂雨cms自定义导航菜单,首页轮播系统,让访问用户快速找到或看到最新的网站内容,并吸引他们点击。
Rainstormcms友好的链接管理系统,数据库备份和恢复系统,数据库管理系统,完善的系统配置,可以让网站的SEO优化,数据管理,数据存储都有效解决方案。无需网站管理员单独设置,一站式解决网站大部分繁琐的事情,提高站长管理效率网站,也让站长集中精力关于网站的推广和优化。
Rainstormcms是基于ThinkPHP5.1+MYSQL开发的,可以运行在最常见的服务器上。如windows服务器、IIS+PHP+MYSQL、Linux服务器、Apache/Nginx+PHP+MYSQL。小编推荐旷宇cms使用Linux服务器,因为这样可以提供更多的性能优势。软件方面,PHP需要5.6版本以上,5.6版本以下无法运行。光宇的硬件方面cms,一般配置虚拟主机,系统可以正常运行,如果有服务器就更好了。
最后说一下狂鱼的安装步骤cms:
第一步,解压文件,上传到对应目录。 网站在正常安装使用前必须配置伪静态(第一次访问首页会自动进入安装页面,或者手动输入域名/安装)。然后同意使用协议进入下一步检测目录权限。旷宇cms测试通过后,填写常规数据库配置项,填写正确即可安装成功。安装成功后会自动输入后台页面的域名/admin,填写安装时输入的后台管理员和密码登录。返回搜狐,查看更多 查看全部
网站内容管理系统上传图片(狂雨cms,狂雨小说是新型内容(以下称为KYXSCMS))
Rainstormcms,Rainbow Novel 是一种基于 ThinPHP5.1 MySQL 提供轻量级新型技术的新型内容管理系统(以下简称 KYXScms) 网站解决方案。狂雨cms,灵活方便,人性化设计,简单好用是它最大的特点,是快速搭建小说的首选网站,5分钟搭建一个庞大的新奇产业网站,批量采集目标,网站数据或使用数据联合自动化采集批量数据。 Rainstormcms内置标签模板,即使是不懂代码的前端开发者也能快速构建漂亮新奇网站。

RainstormcmsBuilding Novels网站,为站长提供基本的小说功能,包括:
网站采集功能可以采集任何小说网站,数据联盟,即使没有设置采集功能,大量小说数据可以获得。狂雨cms前端模板自适应(PC、手机、平板自动适配),狂雨cms还有书架功能、评论功能、会员功能、近期阅读功能、top step功能,将这些功能集成在一起的新颖管理功能。

Rainstormcms是一款自适应小说阅读器,在网站生成文章时自动添加模板标签功能。并且可以管理用户,狂鱼cms可以方便的编辑站长模板,以及狂鱼cms的在线升级。并且可以支持API接口和小说的多条件过滤。狂雨cms有自己的插件市场,网站想添加的功能可以通过插件来满足。

暴雨cms的文章频道功能和智能化采集系统可以让小说网站结构更加清晰,内容更加丰富。 Raincms 运行速度快,性能高(可以生成静态缓存、memcache 缓存、文件缓存)。狂雨cms自定义导航菜单,首页轮播系统,让访问用户快速找到或看到最新的网站内容,并吸引他们点击。

Rainstormcms友好的链接管理系统,数据库备份和恢复系统,数据库管理系统,完善的系统配置,可以让网站的SEO优化,数据管理,数据存储都有效解决方案。无需网站管理员单独设置,一站式解决网站大部分繁琐的事情,提高站长管理效率网站,也让站长集中精力关于网站的推广和优化。

Rainstormcms是基于ThinkPHP5.1+MYSQL开发的,可以运行在最常见的服务器上。如windows服务器、IIS+PHP+MYSQL、Linux服务器、Apache/Nginx+PHP+MYSQL。小编推荐旷宇cms使用Linux服务器,因为这样可以提供更多的性能优势。软件方面,PHP需要5.6版本以上,5.6版本以下无法运行。光宇的硬件方面cms,一般配置虚拟主机,系统可以正常运行,如果有服务器就更好了。
最后说一下狂鱼的安装步骤cms:

第一步,解压文件,上传到对应目录。 网站在正常安装使用前必须配置伪静态(第一次访问首页会自动进入安装页面,或者手动输入域名/安装)。然后同意使用协议进入下一步检测目录权限。旷宇cms测试通过后,填写常规数据库配置项,填写正确即可安装成功。安装成功后会自动输入后台页面的域名/admin,填写安装时输入的后台管理员和密码登录。返回搜狐,查看更多
网站内容管理系统上传图片( “作品管理系统”增加系统模型(1)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 345 次浏览 • 2022-03-27 04:14
“作品管理系统”增加系统模型(1)(组图))
图 4:(新的“工作”字段)
图5:(新增“工作介绍”栏目)
至此,所有必填字段均已创建。进入“字段管理”,显示新增的字段,如下图:
现在我们调整下部字段的显示顺序,如下图:
修改字段顺序后,字段列表显示如下:
4、构建系统模型:
注:每个系统模型都可以有自己的“后台信息发布与管理”、“前台会员贡献与管理”、“信息采集”。
登录后台->“系统设置”->“管理数据表”->点击工作数据表中的“管理系统模型”->“添加系统模型”进入如下界面:
系统模型添加成功后,进入“管理系统模型”查看添加的系统模型,如下图:
附加说明:添加模型后,如果对显示表单样式不满意,还可以修改“后台输入表单模板”和“前端贡献表单模板”的输出样式:
5、至此,“工作管理系统”就完成了。
6、现在让我们测试一下“工作管理系统”模型:
(1)新栏目:
登录后台->“栏目管理”->“添加栏目”进入如下界面:
图1:(选择“工作系统模型”)
图2:(如果要开启前端会员发布和管理,可以谨慎设置以下选项)
(2)查看后台发布作品信息的表格:
图1:(添加作品)
图2:(管理工作)
(3)查看前台成员发布工作信息的表格:
图 1:(选择列)
图2:(提交提交表)
图3:(提交会员管理)
补充说明:记得去参数设置开启提交支持上传图片和附件。
(4)查看采集的表格:
登录后台->“栏目管理”->“添加采集节点”->选择“Works”进入如下界面:
(5)模板调用自定义字段说明:使用“[!--field name--]”表示,例如:“[!--name--]”表示名称。
自定义系统模型视频版:【点击查看】(感谢⌒_⌒TryLife分享。)
更多帝国网站管理系统解密,请听下期分解。
相关链接:
帝国cms【饕餮盛宴】系列一:模板组
帝国cms【暴食盛宴】系列二:自定义反馈
帝国cms【饕餮盛宴】系列三:内容存储在文本中[/td] [/tr] 查看全部
网站内容管理系统上传图片(
“作品管理系统”增加系统模型(1)(组图))

图 4:(新的“工作”字段)

图5:(新增“工作介绍”栏目)

至此,所有必填字段均已创建。进入“字段管理”,显示新增的字段,如下图:

现在我们调整下部字段的显示顺序,如下图:

修改字段顺序后,字段列表显示如下:

4、构建系统模型:
注:每个系统模型都可以有自己的“后台信息发布与管理”、“前台会员贡献与管理”、“信息采集”。
登录后台->“系统设置”->“管理数据表”->点击工作数据表中的“管理系统模型”->“添加系统模型”进入如下界面:

系统模型添加成功后,进入“管理系统模型”查看添加的系统模型,如下图:

附加说明:添加模型后,如果对显示表单样式不满意,还可以修改“后台输入表单模板”和“前端贡献表单模板”的输出样式:

5、至此,“工作管理系统”就完成了。
6、现在让我们测试一下“工作管理系统”模型:
(1)新栏目:
登录后台->“栏目管理”->“添加栏目”进入如下界面:
图1:(选择“工作系统模型”)

图2:(如果要开启前端会员发布和管理,可以谨慎设置以下选项)

(2)查看后台发布作品信息的表格:
图1:(添加作品)

图2:(管理工作)

(3)查看前台成员发布工作信息的表格:
图 1:(选择列)

图2:(提交提交表)

图3:(提交会员管理)

补充说明:记得去参数设置开启提交支持上传图片和附件。
(4)查看采集的表格:
登录后台->“栏目管理”->“添加采集节点”->选择“Works”进入如下界面:

(5)模板调用自定义字段说明:使用“[!--field name--]”表示,例如:“[!--name--]”表示名称。
自定义系统模型视频版:【点击查看】(感谢⌒_⌒TryLife分享。)
更多帝国网站管理系统解密,请听下期分解。
相关链接:
帝国cms【饕餮盛宴】系列一:模板组
帝国cms【暴食盛宴】系列二:自定义反馈
帝国cms【饕餮盛宴】系列三:内容存储在文本中[/td] [/tr]
网站内容管理系统上传图片(多语言支持的图片管理器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-03-26 09:16
新加坡
singapore 是一个开源、多语言支持、模板驱动的图像管理器。它不需要数据库,所有图像信息都存储在 CSV 文件中。
SPGM
SPGM(Simple Picture Gallery Manager) 这个网页版的图片管理器,支持给图片添加描述,不限制图片类别,支持配置每个目录(支持继承),随机或固定缩略图,新图片高亮,支持EXIF,提供幻灯片浏览模式,很容易融入网站,可以根据自己的喜好调整界面主题风格,支持多国语言(目前提供34种)。
雅邦
yappa-ng 是一个非常强大但非常容易安装和使用的在线 PHP 相册。支持所有操作系统(Linux/UNIX、Windows、MAC……)和所有 Web 服务器(Apache、IIS……),并且不需要数据库支持。每个图像都可以以多种不同的尺寸查看,并且缩略图和所有其他调整大小都会自动快速创建。yappa-ng支持设置相册密码保护、统计图片点击量、设置图片评论功能。
画廊
Gallery 是一个基于 Web 的开源相册管理器。使用网络浏览器,用户可以上传图片(还创建缩略图)、评价图片、添加注释和发送电子贺卡。管理员可以批量添加已经上传到FTP服务器的图片。
懒散
Slooze 安装和使用非常简单,结构也很好。
林PHA
LinPHA 是一个易于使用、多语言、灵活的相册。它使用SQL数据库((MySQL/PostgreSQL/SQLite)来存储您图片的相关信息。它带有一个基于HTML的安装程序,因此您不需要有设置SQL DB的经验。LinPHA的特点:完美的用户管理,将相册压缩成zip文件供下载,统计最受欢迎的图片,包括一个具有上传功能的网络文件管理器,为图片添加水印,打印图片等。
Qdig
Qdig 是一个非常简单的图片管理器(只有一个 PHP 脚本文件)。
佐夫
Zoph(Zoph Organizes Photos)是一个基于网络的照片显示和管理系统。
Leafs-照片管理
Leafs 是一款基于 Web 的照片管理软件。访问者可以上传图片和添加评论,所有页面都作为静态页面处理。Leafs 还为基于搜索引擎的图像搜索提供了一些支持。
PHP相册脚本
这个PHP脚本可以自动获取指定目录下的所有图片,然后生成一个可以按文件日期或文件名排序和分组的相册。
我的图片库
Mig 是一个相册管理系统。它提供了包括缩略图创建(调用ImageMagick实现)、从JPEG文件中提取EXIF标题等功能。
博主
Plogger 是一个开源照片管理系统,易于安装并与您现有的 网站 集成。支持根据设置大小自动生成缩略图,支持JPG、BMP、PNG、GIF等部分主流图片格式。支持对图片添加评论。集成的 JavaScript 幻灯片浏览器。
狙击画廊
Snipe Gallery 是一款基于 PHP+MySQL 开发的图片管理器。其特点:安装方便;提供跨平台的剪切和缩略图工具;支持PNG、JPG和GIF格式;支持使用.zip上传批量导入图片;根据设置自动调整图片大小;摄影师、位置和关键字搜索图片;支持给图片添加文字水印。
易于安装和使用,无需数据库。提供密码保存、缓存、自动缩略图和图像调整等功能。
照片上传者
Google Stickers 允许用户从互联网上搜索图片或从用户的 Google Photos 中选择图片插入到 Discuz 论坛,从而改善用户的贴纸体验。用户还可以将本地照片批量上传到谷歌相册,插入论坛,节省网站空间。
phpGraphy
phpGraphy,相册管理系统:支持实时生成缩略图/低分辨率图片。提供用户评论/评级系统。显示最流行/最近更新/修改的图像。支持幻灯片查看模式。对图像和目录实施基于角色的访问控制。支持处理 EXIF/IPTC 元数据。它也易于安装且高度可配置(主题/模板)。
PHPWeb画廊
PhpWebGallery 是一个图片管理系统,具有非常简单的安装界面和管理面板。其功能包括:免费或受限制的图像访问、角色/用户管理、多服务器支持、支持用户评论、HTML 模板控制界面外观、多语言支持、RSS 通知提要、EXIF 和 IPTC 元数据管理,以及更多目录支持(每张图片可以同时属于多个目录),所有网页都兼容W3C规范。
福尔默
Phormer 是一个轻量级、功能强大的 PHP 在线相册。无需 MySQL,易于安装。支持Ajax上传/评论/评价、主题/样式(CSS)替换、RSS输出、EXIF、图片分类、访问控制、集中上传(ZIP)、幻灯片展示等。
Pyxy画廊
基于Ajax技术的PHP相册。
芝士蛋糕
Cheesecake 是基于 cakePHP 框架开发的。它具有自动创建缩略图、查看幻灯片、添加评论(自动屏蔽垃圾信息)、易于管理和标签支持等特点。
照片库
photolibrary 是一个基于 PHP、MySQL 和 Ajax 技术的照片管理器。
迷你展示柜
minishowcase 是一个漂亮的 Ajax/PHP 相册脚本。不需要复杂的数据库或编码。上传图片时会自动生成缩略图。单击缩略图时,将出现一个灯箱。虽然管理小展示使用了 Ajax 技术,但它会为每个图像生成一个永久的 URL 地址。
phpMyPhotoGallery
phpMyPhotoGallery 是一个基于 Web 的照片管理系统,其界面类似于 Windows 资源管理器。可以一次性上传指定目录下的所有图片,快速生成缩略图。
Ajax 文件/图像管理器
基于 PHP 的文件和图像管理系统,用于管理远程文档和图像。通过充分利用Ajax,可以快速维护肉站文件的内容,同时实现所见即所得的图像编程效果。
厚箱画廊 2
Thickbox Gallery 2 是一个用PHP开发的图片管理系统。前台使用各种 Lightbox 控件来显示图片。默认使用ThickBox 3.1,其他是Lightbox、Highslide、Litebox、SmoothGallery、FrogJS、ClearBox JS 2 和Lightview。
照片浏览器
谷歌地图是一个 Discuz!谷歌开发的论坛贴纸插件。它是一个基于Flash技术的富互联网应用程序,旨在给Discuz!论坛贴全新浏览体验。图片贴纸阅读插件为 Discuz! 中的贴纸提供了以图片为中心的视图,使用更多的空间更好地显示帖子中的图片,并简化了帖子中与图片无关的一些信息,让用户可以更轻松浏览和查看帖子中的图像。
iFoto
真正简单的基于 CSS、GD2、文件的 PHP 相册。MySQL 不是必需的。 查看全部
网站内容管理系统上传图片(多语言支持的图片管理器)
新加坡
singapore 是一个开源、多语言支持、模板驱动的图像管理器。它不需要数据库,所有图像信息都存储在 CSV 文件中。
SPGM
SPGM(Simple Picture Gallery Manager) 这个网页版的图片管理器,支持给图片添加描述,不限制图片类别,支持配置每个目录(支持继承),随机或固定缩略图,新图片高亮,支持EXIF,提供幻灯片浏览模式,很容易融入网站,可以根据自己的喜好调整界面主题风格,支持多国语言(目前提供34种)。
雅邦
yappa-ng 是一个非常强大但非常容易安装和使用的在线 PHP 相册。支持所有操作系统(Linux/UNIX、Windows、MAC……)和所有 Web 服务器(Apache、IIS……),并且不需要数据库支持。每个图像都可以以多种不同的尺寸查看,并且缩略图和所有其他调整大小都会自动快速创建。yappa-ng支持设置相册密码保护、统计图片点击量、设置图片评论功能。
画廊
Gallery 是一个基于 Web 的开源相册管理器。使用网络浏览器,用户可以上传图片(还创建缩略图)、评价图片、添加注释和发送电子贺卡。管理员可以批量添加已经上传到FTP服务器的图片。
懒散
Slooze 安装和使用非常简单,结构也很好。
林PHA
LinPHA 是一个易于使用、多语言、灵活的相册。它使用SQL数据库((MySQL/PostgreSQL/SQLite)来存储您图片的相关信息。它带有一个基于HTML的安装程序,因此您不需要有设置SQL DB的经验。LinPHA的特点:完美的用户管理,将相册压缩成zip文件供下载,统计最受欢迎的图片,包括一个具有上传功能的网络文件管理器,为图片添加水印,打印图片等。
Qdig
Qdig 是一个非常简单的图片管理器(只有一个 PHP 脚本文件)。
佐夫
Zoph(Zoph Organizes Photos)是一个基于网络的照片显示和管理系统。
Leafs-照片管理
Leafs 是一款基于 Web 的照片管理软件。访问者可以上传图片和添加评论,所有页面都作为静态页面处理。Leafs 还为基于搜索引擎的图像搜索提供了一些支持。
PHP相册脚本
这个PHP脚本可以自动获取指定目录下的所有图片,然后生成一个可以按文件日期或文件名排序和分组的相册。
我的图片库
Mig 是一个相册管理系统。它提供了包括缩略图创建(调用ImageMagick实现)、从JPEG文件中提取EXIF标题等功能。
博主
Plogger 是一个开源照片管理系统,易于安装并与您现有的 网站 集成。支持根据设置大小自动生成缩略图,支持JPG、BMP、PNG、GIF等部分主流图片格式。支持对图片添加评论。集成的 JavaScript 幻灯片浏览器。
狙击画廊
Snipe Gallery 是一款基于 PHP+MySQL 开发的图片管理器。其特点:安装方便;提供跨平台的剪切和缩略图工具;支持PNG、JPG和GIF格式;支持使用.zip上传批量导入图片;根据设置自动调整图片大小;摄影师、位置和关键字搜索图片;支持给图片添加文字水印。
易于安装和使用,无需数据库。提供密码保存、缓存、自动缩略图和图像调整等功能。
照片上传者
Google Stickers 允许用户从互联网上搜索图片或从用户的 Google Photos 中选择图片插入到 Discuz 论坛,从而改善用户的贴纸体验。用户还可以将本地照片批量上传到谷歌相册,插入论坛,节省网站空间。
phpGraphy
phpGraphy,相册管理系统:支持实时生成缩略图/低分辨率图片。提供用户评论/评级系统。显示最流行/最近更新/修改的图像。支持幻灯片查看模式。对图像和目录实施基于角色的访问控制。支持处理 EXIF/IPTC 元数据。它也易于安装且高度可配置(主题/模板)。
PHPWeb画廊
PhpWebGallery 是一个图片管理系统,具有非常简单的安装界面和管理面板。其功能包括:免费或受限制的图像访问、角色/用户管理、多服务器支持、支持用户评论、HTML 模板控制界面外观、多语言支持、RSS 通知提要、EXIF 和 IPTC 元数据管理,以及更多目录支持(每张图片可以同时属于多个目录),所有网页都兼容W3C规范。
福尔默
Phormer 是一个轻量级、功能强大的 PHP 在线相册。无需 MySQL,易于安装。支持Ajax上传/评论/评价、主题/样式(CSS)替换、RSS输出、EXIF、图片分类、访问控制、集中上传(ZIP)、幻灯片展示等。
Pyxy画廊
基于Ajax技术的PHP相册。
芝士蛋糕
Cheesecake 是基于 cakePHP 框架开发的。它具有自动创建缩略图、查看幻灯片、添加评论(自动屏蔽垃圾信息)、易于管理和标签支持等特点。
照片库
photolibrary 是一个基于 PHP、MySQL 和 Ajax 技术的照片管理器。
迷你展示柜
minishowcase 是一个漂亮的 Ajax/PHP 相册脚本。不需要复杂的数据库或编码。上传图片时会自动生成缩略图。单击缩略图时,将出现一个灯箱。虽然管理小展示使用了 Ajax 技术,但它会为每个图像生成一个永久的 URL 地址。
phpMyPhotoGallery
phpMyPhotoGallery 是一个基于 Web 的照片管理系统,其界面类似于 Windows 资源管理器。可以一次性上传指定目录下的所有图片,快速生成缩略图。
Ajax 文件/图像管理器
基于 PHP 的文件和图像管理系统,用于管理远程文档和图像。通过充分利用Ajax,可以快速维护肉站文件的内容,同时实现所见即所得的图像编程效果。
厚箱画廊 2
Thickbox Gallery 2 是一个用PHP开发的图片管理系统。前台使用各种 Lightbox 控件来显示图片。默认使用ThickBox 3.1,其他是Lightbox、Highslide、Litebox、SmoothGallery、FrogJS、ClearBox JS 2 和Lightview。
照片浏览器
谷歌地图是一个 Discuz!谷歌开发的论坛贴纸插件。它是一个基于Flash技术的富互联网应用程序,旨在给Discuz!论坛贴全新浏览体验。图片贴纸阅读插件为 Discuz! 中的贴纸提供了以图片为中心的视图,使用更多的空间更好地显示帖子中的图片,并简化了帖子中与图片无关的一些信息,让用户可以更轻松浏览和查看帖子中的图像。
iFoto
真正简单的基于 CSS、GD2、文件的 PHP 相册。MySQL 不是必需的。
网站内容管理系统上传图片(美国一个手机拍照上传软件的特点及注册Dumpt特点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 136 次浏览 • 2022-03-25 22:04
1.
特点:支持FTP,无限外链
Fotki是美国比较老的在线免费相册品牌。无限存储空间,可以创建多个相册,创建时可以为相册设置访问密码。支持jpg、jpeg、png、psd、gif、bmp、tif、tiff图片格式,但上传的图片会转成jpeg格式。用户可以免费注册,可以使用Java、ActiveX控件、软件客户端、网页、URL站点、FTP、手机、E-Mail等方式上传图片。图片支持外部链接。可以右击图片查看属性,找到外链地址。
2.
特点:简单易用
Thumbsnap 是一个非常简单易用的美国免费图片存储空间。界面简洁,没有广告。无需注册即可上传图片。上传图片的数量没有限制。它支持 .jpg、.jpeg、.gif 和 .png 格式的图片。最大上传图片大小为 2M。它还支持图片的外部链接。
上传非常简单。进入网站首页后,点击“上传”按钮,选择一张图片自动上传,上传速度很快。上传完成后可以得到图片的分享码,共有4种码。图片的直接链接地址可以通过点击“更多链接代码”获取。也可以通过电子邮件、Facebook 等进行分享。
3.
特点:免费,无限的外部链接
POCO提供免费无限相册空间,上传图片支持外链,方便分享。POCO不会压缩你上传的图片质量,安全稳定。上传速度非常快,支持.jpg、.gif、.png等格式。同时支持批量上传,但需要下载POCO批量图片上传工具。
上传图片时,可以选择给图片添加水印,也可以选择不添加。并且POCO为您的相册空间提供了一个个性化的域名,例如:. 您还可以为相册设置隐私设置。
同时,POCO还提供手机图片即时上传服务。需要下载POCO手机图片。是一款简单易用的手机照片上传软件。
4.
特点:无限外链,无需注册
Dumpt是美国免费的图片存储空间,无需注册即可使用。可以在首页上传,支持多文件上传,一次最多可以上传10张图片,最大上传文件3M,不仅可以上传本地电脑上的图片,还可以上传URL网络图片。支持的上传格式:JPEG、.JPG、.GIF、.PNG、.BMP。上传一张图片后,可以获得很多图片外链,方便分享图片。
5.
特点:免费,支持外链
Flickr 是世界上最好的在线照片管理和共享应用程序之一。上传速度还不错,还支持外链。很多图片网站都使用这个相册来存储图片,还可以对你的图片进行特效和在线图片编辑功能。每月上传空间限制为100M,但如果超过90天不登录,账号下的图片将被删除。
6.
特点:免费,支持外链
Tinypic 是加拿大的网站,提供免费的相册和视频空间。无需注册即可上传,上传空间不限,上传时可以更改图片大小,有多种尺寸可供选择,当然最好注册,可以创建自己的相册和视频空间, 支持多个文件同时上传 会生成一个很短的地址来支持外部链接。还可以编辑图片,提供很多编辑工具,基本可以满足你的要求。
7.
特点:免费,支持外链
Overpic是瑞士免费无限网络相册,无需注册即可上传,支持外链。可以同时上传10张图片,单张上传图片限制为10M。支持的图片格式有:JPEG、JPG、BMP、PNG、GIF。可以设置保存时间(一天、一周、一个月、三个月、六个月、永久),也可以通过图片的网址上传图片,但不是很稳定。图片上传后会自动生成一些html代码。论坛代码等方便用户复制外链代码。 查看全部
网站内容管理系统上传图片(美国一个手机拍照上传软件的特点及注册Dumpt特点)
1.
特点:支持FTP,无限外链
Fotki是美国比较老的在线免费相册品牌。无限存储空间,可以创建多个相册,创建时可以为相册设置访问密码。支持jpg、jpeg、png、psd、gif、bmp、tif、tiff图片格式,但上传的图片会转成jpeg格式。用户可以免费注册,可以使用Java、ActiveX控件、软件客户端、网页、URL站点、FTP、手机、E-Mail等方式上传图片。图片支持外部链接。可以右击图片查看属性,找到外链地址。
2.
特点:简单易用
Thumbsnap 是一个非常简单易用的美国免费图片存储空间。界面简洁,没有广告。无需注册即可上传图片。上传图片的数量没有限制。它支持 .jpg、.jpeg、.gif 和 .png 格式的图片。最大上传图片大小为 2M。它还支持图片的外部链接。
上传非常简单。进入网站首页后,点击“上传”按钮,选择一张图片自动上传,上传速度很快。上传完成后可以得到图片的分享码,共有4种码。图片的直接链接地址可以通过点击“更多链接代码”获取。也可以通过电子邮件、Facebook 等进行分享。
3.
特点:免费,无限的外部链接
POCO提供免费无限相册空间,上传图片支持外链,方便分享。POCO不会压缩你上传的图片质量,安全稳定。上传速度非常快,支持.jpg、.gif、.png等格式。同时支持批量上传,但需要下载POCO批量图片上传工具。
上传图片时,可以选择给图片添加水印,也可以选择不添加。并且POCO为您的相册空间提供了一个个性化的域名,例如:. 您还可以为相册设置隐私设置。
同时,POCO还提供手机图片即时上传服务。需要下载POCO手机图片。是一款简单易用的手机照片上传软件。
4.
特点:无限外链,无需注册
Dumpt是美国免费的图片存储空间,无需注册即可使用。可以在首页上传,支持多文件上传,一次最多可以上传10张图片,最大上传文件3M,不仅可以上传本地电脑上的图片,还可以上传URL网络图片。支持的上传格式:JPEG、.JPG、.GIF、.PNG、.BMP。上传一张图片后,可以获得很多图片外链,方便分享图片。
5.
特点:免费,支持外链
Flickr 是世界上最好的在线照片管理和共享应用程序之一。上传速度还不错,还支持外链。很多图片网站都使用这个相册来存储图片,还可以对你的图片进行特效和在线图片编辑功能。每月上传空间限制为100M,但如果超过90天不登录,账号下的图片将被删除。
6.
特点:免费,支持外链
Tinypic 是加拿大的网站,提供免费的相册和视频空间。无需注册即可上传,上传空间不限,上传时可以更改图片大小,有多种尺寸可供选择,当然最好注册,可以创建自己的相册和视频空间, 支持多个文件同时上传 会生成一个很短的地址来支持外部链接。还可以编辑图片,提供很多编辑工具,基本可以满足你的要求。
7.
特点:免费,支持外链
Overpic是瑞士免费无限网络相册,无需注册即可上传,支持外链。可以同时上传10张图片,单张上传图片限制为10M。支持的图片格式有:JPEG、JPG、BMP、PNG、GIF。可以设置保存时间(一天、一周、一个月、三个月、六个月、永久),也可以通过图片的网址上传图片,但不是很稳定。图片上传后会自动生成一些html代码。论坛代码等方便用户复制外链代码。
网站内容管理系统上传图片(网站内容类别管理容易增加内容的相关性让网站在搜索引擎中的排名)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-03-25 15:17
很多公司网站会在网站的建设过程中设计新闻发布功能。事实上,对于新闻内容来说,通常是文字和图片。可以说,新闻管理系统的出现极大地方便了网站的维护。从网站优化的角度来看,最好对网站的新闻栏目进行分类,这样可以增加网站的相关性,从而提高网站在中的排名搜索引擎。
网站内容类别是如何设计的
很多时候我们做网站的朋友都知道网站的内容页面其实是通过网络数据库调用的,所以编辑网站比较容易,更新网站其实就是直接输入文字或者上传图片。这样一来,网站的更新速度大大提高,对网站内容编辑的要求也大大降低。我们在制作网站的时候,可能经常会有一些技术性的东西很容易掌握。不过,网站编辑可能不太注意内容分类。比如新闻分类管理,我们在设计网站分类部分时,应该允许编辑编辑分类设置,根据需要添加和修改新闻主题或分类,可以大大减少二次开发的工作量。分类管理提供的具体功能一般包括以下几个方面:增加、修改、删除信息分类和主题的功能;网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。
类别管理轻松增加内容相关性
让我们的 网站 内容部分中的内容更具相关性,可以大大提高 网站 在搜索引擎中的排名。当 网站 内容发布时,我们需要先对其进行分类。内容关键词和标题描述分为相关类别。我们都应该知道内容相关性对搜索引擎排名意味着什么。很多情况下,为了提高某个关键词的排名,我们可以文章更新一些分类的内容板块,增加相应的权重。
网站生产新闻内容的分类管理是非常有必要的,企业网站现在这个功能和相关的编辑工作要注意了。
本文由()原创编辑转载,转载请注明。
_创新互联,为您提供品牌网站设计、网站导航、网站设计、虚拟主机、网站维护、网站制作 查看全部
网站内容管理系统上传图片(网站内容类别管理容易增加内容的相关性让网站在搜索引擎中的排名)
很多公司网站会在网站的建设过程中设计新闻发布功能。事实上,对于新闻内容来说,通常是文字和图片。可以说,新闻管理系统的出现极大地方便了网站的维护。从网站优化的角度来看,最好对网站的新闻栏目进行分类,这样可以增加网站的相关性,从而提高网站在中的排名搜索引擎。
网站内容类别是如何设计的
很多时候我们做网站的朋友都知道网站的内容页面其实是通过网络数据库调用的,所以编辑网站比较容易,更新网站其实就是直接输入文字或者上传图片。这样一来,网站的更新速度大大提高,对网站内容编辑的要求也大大降低。我们在制作网站的时候,可能经常会有一些技术性的东西很容易掌握。不过,网站编辑可能不太注意内容分类。比如新闻分类管理,我们在设计网站分类部分时,应该允许编辑编辑分类设置,根据需要添加和修改新闻主题或分类,可以大大减少二次开发的工作量。分类管理提供的具体功能一般包括以下几个方面:增加、修改、删除信息分类和主题的功能;网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。网站页面上更改类别顺序的功能,确定信息类别和主题的排序;改变信息类别和主题的中英文目录名称的功能,要注意德阳网站结构的设计。
类别管理轻松增加内容相关性
让我们的 网站 内容部分中的内容更具相关性,可以大大提高 网站 在搜索引擎中的排名。当 网站 内容发布时,我们需要先对其进行分类。内容关键词和标题描述分为相关类别。我们都应该知道内容相关性对搜索引擎排名意味着什么。很多情况下,为了提高某个关键词的排名,我们可以文章更新一些分类的内容板块,增加相应的权重。
网站生产新闻内容的分类管理是非常有必要的,企业网站现在这个功能和相关的编辑工作要注意了。
本文由()原创编辑转载,转载请注明。
_创新互联,为您提供品牌网站设计、网站导航、网站设计、虚拟主机、网站维护、网站制作
网站内容管理系统上传图片(内容管理系统允许企业删除不相关的旧内容每一条内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 206 次浏览 • 2022-03-25 15:16
互联网上有各种类型的信息或内容。此内容需要以多种不同的方式组织,具体取决于其类型。以有序的方式控制这些信息称为内容管理
视频可以是上传到内容管理系统的资产。也称为 CM,内容管理包括公司可能需要维护其内容的任何技术、技术和流程。此类系统可能包括发布平台、馆藏支持、文件发布和共享以及许多其他类型的管理。一些企业可能会为此制定内部流程。其他企业可能会聘请专门管理内容的特定公司,或购买软件来帮助他们处理内容文件。
内容管理系统允许企业删除不相关的旧内容。每条内容的管理因类型而异。内容可以是基本单词或句子的形式。新闻网站、信息性文章,并且它还可以收录超文本链接,将读者引导至其他信息数字内容可能要复杂得多。它可能存在于多媒体文件中,例如视频或音频文件。当企业需要管理这些类型的文件时,他们可能需要额外的技术支持和虚拟存储空间。通常,内容管理系统 (cms) 用于控制内容管理。这样的系统不仅会随着所管理内容的类型而变化,而且作为拥有内容的企业可能会有这样的需求。某些企业可能只有一两名员工需要访问此内容。这种情况可能只需要简单的内容管理工具。其他企业可能需要多名员工编辑或查看他们的内容。这些公司可能需要更复杂的内容管理系统来保持他们的信息井井有条。如果发生这种情况,员工通常还需要接受系统培训。管理内容的系统还可以为公司提供其他工具。除了发布、编辑和存储之外,一些系统还允许员工之间的协作,这在员工远程或并非所有人都在同一地点工作时很有帮助。任务通常也可以通过内容管理系统分配。许多公司更喜欢使用内容管理系统来存档或删除不再使用的旧内容,以节省空间和收入。在使用这种类型的系统时,它通常允许多个角色创建者使用工具来创建新内容并针对它进行更改,而编辑人员可以进行更改,并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。 查看全部
网站内容管理系统上传图片(内容管理系统允许企业删除不相关的旧内容每一条内容)
互联网上有各种类型的信息或内容。此内容需要以多种不同的方式组织,具体取决于其类型。以有序的方式控制这些信息称为内容管理

视频可以是上传到内容管理系统的资产。也称为 CM,内容管理包括公司可能需要维护其内容的任何技术、技术和流程。此类系统可能包括发布平台、馆藏支持、文件发布和共享以及许多其他类型的管理。一些企业可能会为此制定内部流程。其他企业可能会聘请专门管理内容的特定公司,或购买软件来帮助他们处理内容文件。

内容管理系统允许企业删除不相关的旧内容。每条内容的管理因类型而异。内容可以是基本单词或句子的形式。新闻网站、信息性文章,并且它还可以收录超文本链接,将读者引导至其他信息数字内容可能要复杂得多。它可能存在于多媒体文件中,例如视频或音频文件。当企业需要管理这些类型的文件时,他们可能需要额外的技术支持和虚拟存储空间。通常,内容管理系统 (cms) 用于控制内容管理。这样的系统不仅会随着所管理内容的类型而变化,而且作为拥有内容的企业可能会有这样的需求。某些企业可能只有一两名员工需要访问此内容。这种情况可能只需要简单的内容管理工具。其他企业可能需要多名员工编辑或查看他们的内容。这些公司可能需要更复杂的内容管理系统来保持他们的信息井井有条。如果发生这种情况,员工通常还需要接受系统培训。管理内容的系统还可以为公司提供其他工具。除了发布、编辑和存储之外,一些系统还允许员工之间的协作,这在员工远程或并非所有人都在同一地点工作时很有帮助。任务通常也可以通过内容管理系统分配。许多公司更喜欢使用内容管理系统来存档或删除不再使用的旧内容,以节省空间和收入。在使用这种类型的系统时,它通常允许多个角色创建者使用工具来创建新内容并针对它进行更改,而编辑人员可以进行更改,并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。并使用一组略有不同的工具。出版商可能负责准备内容以供公众查看,而管理员则监督该过程并授予对任务和工具的特权访问。其他员工可以被授予查看者或访客访问权限以查看文档,但不能对文档进行更改。
网站内容管理系统上传图片(电子照片如何管理?照片留念怎么办?|旅游当中 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 240 次浏览 • 2022-03-25 07:03
)
随着人们物质生活水平的提高和国家法定节假日安排的合理安排,越来越多的人选择在国家法定节假日出游,拍照成为出行必备项目。在这种情况下,为了进一步方便人们的娱乐和生活,开发了在线相册管理系统。
随着高清成像手机、数码相机和数码摄像机的普及,照片不再是原来意义上的照片。原创照片可以存储在相册中,如何管理当前的电子照片?目前国内很多网站都提供了个人电子相册的功能。用户可以将照片放入电子相册。首先,保留照片是有好处的,但他们可以将这些照片分享给朋友,并为 网站 采集它们。高人气。
电子相册管理系统采用java语言编写,数据库采用轻量级数据库mysql,设计合理,管理员和用户均可使用。存储照片、管理和创建相册内容非常方便。主要实现电子照片的随时备份和查看,系统简单易用。界面直观且易于使用。本系统主要用于毕业设计的学习和参考,也帮助编程爱好者更好的学习
客户端使用Android开发平台,主要包括以下功能
用户注册:当用户再次登录软件时,需要进行注册。注册成功后,用户可以登录软件对图片进行操作。
照片管理:可以选择相应类型的照片进行查询。查询到照片后,照片会以列表的形式显示,可以显示用户和添加照片的时间。长按并单击照片后,您可以删除照片。
服务器
存储分类:前台的照片需要先在后台进行分类和设置,设置照片的分类类别,可以添加照片分类的名称、备注等信息,可以删除和修改分类。
图片管理:管理员可以查看图片列表信息,添加和查询图片,维护和管理图片信息。
系统管理:可以管理系统的用户,实现用户信息的添加、修改和查询,管理注册用户。
软件分析与设计
1 应用界面设计 14
1.1 系统主界面 14
1.2 图片浏览界面 15
1.第 16 页添加了 3 张图片
1.4图片类型选择第17页
1.4图片上传页面17
2 后台界面设计 19
1 后台登录界面 19
2 存储分类界面 20
3 图片管理界面 21
4 用户管理界面 21
3 数据库设计 22
3.1 照片表(照片)22
3.2 照片表(照片)22
3.3 用户表(user_)22
查看全部
网站内容管理系统上传图片(电子照片如何管理?照片留念怎么办?|旅游当中
)
随着人们物质生活水平的提高和国家法定节假日安排的合理安排,越来越多的人选择在国家法定节假日出游,拍照成为出行必备项目。在这种情况下,为了进一步方便人们的娱乐和生活,开发了在线相册管理系统。
随着高清成像手机、数码相机和数码摄像机的普及,照片不再是原来意义上的照片。原创照片可以存储在相册中,如何管理当前的电子照片?目前国内很多网站都提供了个人电子相册的功能。用户可以将照片放入电子相册。首先,保留照片是有好处的,但他们可以将这些照片分享给朋友,并为 网站 采集它们。高人气。
电子相册管理系统采用java语言编写,数据库采用轻量级数据库mysql,设计合理,管理员和用户均可使用。存储照片、管理和创建相册内容非常方便。主要实现电子照片的随时备份和查看,系统简单易用。界面直观且易于使用。本系统主要用于毕业设计的学习和参考,也帮助编程爱好者更好的学习
客户端使用Android开发平台,主要包括以下功能
用户注册:当用户再次登录软件时,需要进行注册。注册成功后,用户可以登录软件对图片进行操作。
照片管理:可以选择相应类型的照片进行查询。查询到照片后,照片会以列表的形式显示,可以显示用户和添加照片的时间。长按并单击照片后,您可以删除照片。
服务器
存储分类:前台的照片需要先在后台进行分类和设置,设置照片的分类类别,可以添加照片分类的名称、备注等信息,可以删除和修改分类。
图片管理:管理员可以查看图片列表信息,添加和查询图片,维护和管理图片信息。
系统管理:可以管理系统的用户,实现用户信息的添加、修改和查询,管理注册用户。
软件分析与设计
1 应用界面设计 14
1.1 系统主界面 14
1.2 图片浏览界面 15
1.第 16 页添加了 3 张图片
1.4图片类型选择第17页
1.4图片上传页面17
2 后台界面设计 19
1 后台登录界面 19
2 存储分类界面 20
3 图片管理界面 21
4 用户管理界面 21
3 数据库设计 22
3.1 照片表(照片)22
3.2 照片表(照片)22
3.3 用户表(user_)22



网站内容管理系统上传图片(七牛云存储(以下简称七牛)数据的在线托管七牛)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-03-25 07:01
七牛云存储(以下简称七牛)是专为移动时代开发者打造的数据管理平台。为互联网网站和移动应用程序提供在线数据托管、传输加速和图片、音视频等富媒体。云处理服务。
1.数据在线托管
七牛采用全分布式系统架构和存储技术,主要存储图片、音视频等静态文件,实现数据多机房互备份和跨IDC恢复,保障数据存储安全。
2.数据传输加速
七牛支持上传/下载双向加速,上传单个文件没有大小限制,支持断点续传。七牛在全国部署了500多个加速节点,用户可以选择附近任意一个IDC上传下载
3.云端数据处理
七牛提供丰富的图片处理服务,如缩略图、图文混合、水印、自定义裁剪区域、防盗链、原图保护等。七牛还支持常见的ffmpeg音视频格式转换、视频帧采集和流式传输媒体传输协议 (HLS)。
4.提供10G存储空间,也是一个月10G流量
1.官方提供了比较全面的SDK,但是对于C# SDK,有些地方还不够完善,比如持久化格式转换存储
2.有时返回进度值百分比超过100%的BUG,需要自己修改SDK
3. 不提供程序化创建空间,当提供给多个用户时,只能通过修改文件前缀来处理
4.上传核心代码
string[] files = Dialog.FileNames;//所有文件
BindingList UpLoadFileCurr = GrUpLoadList.DataSource as BindingList ?? new BindingList();//当前列表里的数据
var FileCurr = files.Where(f => ActSize(f) != 0 && (UpLoadFileCurr.Count == 0 || !UpLoadFileCurr.Any(UF => UF.FileName == f))).Select(key => new UpLoadInfo() { FileName = key, UpLoadState = "待上传", FileSize = ActSize(key), UpLoadType = UpLoadType.NotUpload }).ToList();//过滤相同的文件名
查看代码
5 读取数据列表代码
RSFClient target = new RSFClient(UserInfo.Bucket); // TODO: 初始化为适当的值
target.Marker = UserInfo.Prefix;
target.Prefix = UserInfo.Prefix;
target.Limit = -1;
DumpRet actual = target.ListPrefix(UserInfo.Bucket, UserInfo.Prefix);
List fileList = new List();
Func fun = (lTime) =>
{
DateTime dtStart = TimeZone.CurrentTimeZone.ToLocalTime(new DateTime(1970, 1, 1));
TimeSpan toNow = new TimeSpan(lTime);
return dtStart.Add(toNow);
};
int Index = 0;
Func getindex = () =>
{
return ++Index;
};
//大小字节转为KB
Func ActSize = (filesize) =>
{
decimal reSize = (decimal)filesize / 1024;
int m = reSize > 1 ? 0 : 2;
return Math.Round(reSize, m);
};
Func FunFileName = (filename) =>
{
int Pos = UserInfo.CurrShowId.ToString().Length + 1;
return filename.Substring(Pos, filename.Length - Pos);
};
if (actual.Items == null) actual.Items = new List();
var Binding = new BindingList(actual.Items.Select(f => new FileInfo() { FileName = FunFileName(f.Key), CreateTime = fun(f.PutTime), FileSize = ActSize(f.FSize), Id = getindex() }).ToList());
Action actBind = () =>
{
grList.DataSource = Binding;
GrLoading.Stop();
GrLoading.Hide();
};
base.Invoke(actBind);
查看代码 查看全部
网站内容管理系统上传图片(七牛云存储(以下简称七牛)数据的在线托管七牛)
七牛云存储(以下简称七牛)是专为移动时代开发者打造的数据管理平台。为互联网网站和移动应用程序提供在线数据托管、传输加速和图片、音视频等富媒体。云处理服务。
1.数据在线托管
七牛采用全分布式系统架构和存储技术,主要存储图片、音视频等静态文件,实现数据多机房互备份和跨IDC恢复,保障数据存储安全。
2.数据传输加速
七牛支持上传/下载双向加速,上传单个文件没有大小限制,支持断点续传。七牛在全国部署了500多个加速节点,用户可以选择附近任意一个IDC上传下载
3.云端数据处理
七牛提供丰富的图片处理服务,如缩略图、图文混合、水印、自定义裁剪区域、防盗链、原图保护等。七牛还支持常见的ffmpeg音视频格式转换、视频帧采集和流式传输媒体传输协议 (HLS)。
4.提供10G存储空间,也是一个月10G流量
1.官方提供了比较全面的SDK,但是对于C# SDK,有些地方还不够完善,比如持久化格式转换存储
2.有时返回进度值百分比超过100%的BUG,需要自己修改SDK
3. 不提供程序化创建空间,当提供给多个用户时,只能通过修改文件前缀来处理
4.上传核心代码


string[] files = Dialog.FileNames;//所有文件
BindingList UpLoadFileCurr = GrUpLoadList.DataSource as BindingList ?? new BindingList();//当前列表里的数据
var FileCurr = files.Where(f => ActSize(f) != 0 && (UpLoadFileCurr.Count == 0 || !UpLoadFileCurr.Any(UF => UF.FileName == f))).Select(key => new UpLoadInfo() { FileName = key, UpLoadState = "待上传", FileSize = ActSize(key), UpLoadType = UpLoadType.NotUpload }).ToList();//过滤相同的文件名
查看代码
5 读取数据列表代码


RSFClient target = new RSFClient(UserInfo.Bucket); // TODO: 初始化为适当的值
target.Marker = UserInfo.Prefix;
target.Prefix = UserInfo.Prefix;
target.Limit = -1;
DumpRet actual = target.ListPrefix(UserInfo.Bucket, UserInfo.Prefix);
List fileList = new List();
Func fun = (lTime) =>
{
DateTime dtStart = TimeZone.CurrentTimeZone.ToLocalTime(new DateTime(1970, 1, 1));
TimeSpan toNow = new TimeSpan(lTime);
return dtStart.Add(toNow);
};
int Index = 0;
Func getindex = () =>
{
return ++Index;
};
//大小字节转为KB
Func ActSize = (filesize) =>
{
decimal reSize = (decimal)filesize / 1024;
int m = reSize > 1 ? 0 : 2;
return Math.Round(reSize, m);
};
Func FunFileName = (filename) =>
{
int Pos = UserInfo.CurrShowId.ToString().Length + 1;
return filename.Substring(Pos, filename.Length - Pos);
};
if (actual.Items == null) actual.Items = new List();
var Binding = new BindingList(actual.Items.Select(f => new FileInfo() { FileName = FunFileName(f.Key), CreateTime = fun(f.PutTime), FileSize = ActSize(f.FSize), Id = getindex() }).ToList());
Action actBind = () =>
{
grList.DataSource = Binding;
GrLoading.Stop();
GrLoading.Hide();
};
base.Invoke(actBind);
查看代码
网站内容管理系统上传图片(基于更成熟的PHP应用框架和设计理念(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-03-25 06:22
图片cms图片网站管理系统v1.2.ZIP
PICcms图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念,全新的控制器、模型和核心类库;优化了多级分类结构,增加了全站。生成静态页面,负载和SEO方面全面加强;内置采集接口(Beta),未来将增加对其他外部采集器的支持;前后端接口也进行了全面重构,更加简洁、规范和易用。开放所有源代码并保留所有注释,您可以在遵循开源协议的前提下轻松进行二次开发,甚至基于技术框架构建新系统,我们将在未来提供详细的 API 文档。1.最快最方便的图片上传和管理系统2.采用MVC架构,注解详细,方便二次开发和扩展3.UTF-8编码,便于在国外主机上安装< @4.支持批量上传和远程抓图5.外部图片自动保存到本地6.自动控制上传图片和本地化图片大小7.自动添加上传和本地化图片水印< @8.自动提取第一张图片为缩略图9.自动生成任意大小的缩略图10.幻灯片模式图片显示页面11.支持静态缓存,生成全站HTML12.
团队目前有 3 名 网站 艺术家、3 名 PHP 开发工程师、网站 2 名运行测试人员、1 名项目经理和 2 名行政秘书。PICcms开发团队旨在继承PICcms系统的精髓,在原有PICcms的基础上继续开发专业的图片网站管理系统。提供最好的图像类网站解决方案。有品位的PHP开发团队 PICcms开发团队是一代有品位、有见解、有个性、热爱生活的PHP开发团队。PICcms开发团队将彰显个人品味的设计和超强性能的融合放在首位,旨在为最专业的图片网站站长提供最专业的图片< @网站 管理系统和服务。我们来自互联网,将永远为互联网的发展和进步而奋斗。我们不懂运营和盈利,但懂PHP技术(还是要学习),可以提供高标准的技术服务和安全高效的产品。力求为您提供高效、快速、强大的图像网站解决方案。最纯PHP开发团队的原创Piccms图片管理系统是原Piccms开发团队在2012年开发的(MyPic开发团队三年后回归),可惜原Piccms开发团队在V1.1发布后就消失在了这里,就像当年的MYPIC一样,短暂的辉煌留下了无限的期待,遗憾和悲伤。为弥补PIC网站管理系统在PHP开发开源世界的空白,青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片<
新PICcms是一个完整的图片网站管理系统品牌,新的PICcms开发团队也将专注于PICcms图片网站管理系统仿网站业务、模板设计、程序定制、源码修改等全方位网站开发服务期待英雄归来新PICcms开发团队正在一个年幼的婴儿,需要不断学习才能茁壮成长。这个过程注定是漫长而痛苦的,所以我们真诚期待原PICcms(MYPIC)开发组的回归或者帮助我们,只有英雄的回归,才能创造辉煌和继续闪耀,在最短的时间内实现我们的愿景。最后,我要感谢许多PIC< 在原PICcms基础上进行二次开发或修改的@cms粉丝(如XD-Piccms、IMGcms)。是你们的辛勤工作和奉献精神让 PICcms 得以继续,也正是你们的辛勤工作和奉献精神让 PICcms 没有真正消亡。我们代表原Piccms向你们致以诚挚的敬意,作为新Piccms的开发团队,我们也向各位前辈致敬。PICcms图片网站管理系统运行环境www服务器Apache、Nginx、IIS等php5.0及以上(不支持5.0 MySQL4.@ > 0及以上PICcms图片网站管理系统安装说明1.上传piccms目录下所有文件到服务器<
<p>2.您可以在协议规定的约束和限制范围内修改 Piccms 源代码或界面样式以适应您的网站要求。3.您拥有使用本软件构建的网站中所有素材的所有权,并独立承担与文章内容相关的法律义务。 查看全部
网站内容管理系统上传图片(基于更成熟的PHP应用框架和设计理念(组图))
图片cms图片网站管理系统v1.2.ZIP
PICcms图片网站管理系统程序介绍基于更成熟的PHP应用框架和设计理念,全新的控制器、模型和核心类库;优化了多级分类结构,增加了全站。生成静态页面,负载和SEO方面全面加强;内置采集接口(Beta),未来将增加对其他外部采集器的支持;前后端接口也进行了全面重构,更加简洁、规范和易用。开放所有源代码并保留所有注释,您可以在遵循开源协议的前提下轻松进行二次开发,甚至基于技术框架构建新系统,我们将在未来提供详细的 API 文档。1.最快最方便的图片上传和管理系统2.采用MVC架构,注解详细,方便二次开发和扩展3.UTF-8编码,便于在国外主机上安装< @4.支持批量上传和远程抓图5.外部图片自动保存到本地6.自动控制上传图片和本地化图片大小7.自动添加上传和本地化图片水印< @8.自动提取第一张图片为缩略图9.自动生成任意大小的缩略图10.幻灯片模式图片显示页面11.支持静态缓存,生成全站HTML12.
团队目前有 3 名 网站 艺术家、3 名 PHP 开发工程师、网站 2 名运行测试人员、1 名项目经理和 2 名行政秘书。PICcms开发团队旨在继承PICcms系统的精髓,在原有PICcms的基础上继续开发专业的图片网站管理系统。提供最好的图像类网站解决方案。有品位的PHP开发团队 PICcms开发团队是一代有品位、有见解、有个性、热爱生活的PHP开发团队。PICcms开发团队将彰显个人品味的设计和超强性能的融合放在首位,旨在为最专业的图片网站站长提供最专业的图片< @网站 管理系统和服务。我们来自互联网,将永远为互联网的发展和进步而奋斗。我们不懂运营和盈利,但懂PHP技术(还是要学习),可以提供高标准的技术服务和安全高效的产品。力求为您提供高效、快速、强大的图像网站解决方案。最纯PHP开发团队的原创Piccms图片管理系统是原Piccms开发团队在2012年开发的(MyPic开发团队三年后回归),可惜原Piccms开发团队在V1.1发布后就消失在了这里,就像当年的MYPIC一样,短暂的辉煌留下了无限的期待,遗憾和悲伤。为弥补PIC网站管理系统在PHP开发开源世界的空白,青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片< 青岛网众文化传媒有限公司互联网技术服务中心投资并牵头。在众多PICcms粉丝的支持下,新的PICcms开发团队于2015年12月1日正式成立,誓将原PICcms的精髓继续传承,并确保其仍将贯彻永久开源免费的理念,坚定不移地继续为绝大多数Image类进行研发网站提供高效、快速、强大的图片<
新PICcms是一个完整的图片网站管理系统品牌,新的PICcms开发团队也将专注于PICcms图片网站管理系统仿网站业务、模板设计、程序定制、源码修改等全方位网站开发服务期待英雄归来新PICcms开发团队正在一个年幼的婴儿,需要不断学习才能茁壮成长。这个过程注定是漫长而痛苦的,所以我们真诚期待原PICcms(MYPIC)开发组的回归或者帮助我们,只有英雄的回归,才能创造辉煌和继续闪耀,在最短的时间内实现我们的愿景。最后,我要感谢许多PIC< 在原PICcms基础上进行二次开发或修改的@cms粉丝(如XD-Piccms、IMGcms)。是你们的辛勤工作和奉献精神让 PICcms 得以继续,也正是你们的辛勤工作和奉献精神让 PICcms 没有真正消亡。我们代表原Piccms向你们致以诚挚的敬意,作为新Piccms的开发团队,我们也向各位前辈致敬。PICcms图片网站管理系统运行环境www服务器Apache、Nginx、IIS等php5.0及以上(不支持5.0 MySQL4.@ > 0及以上PICcms图片网站管理系统安装说明1.上传piccms目录下所有文件到服务器<
<p>2.您可以在协议规定的约束和限制范围内修改 Piccms 源代码或界面样式以适应您的网站要求。3.您拥有使用本软件构建的网站中所有素材的所有权,并独立承担与文章内容相关的法律义务。
网站内容管理系统上传图片(新网站上传图片网站改版后如何解决图片处理痛点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-03-21 21:45
作为一个网站上传图片的编辑网站,我每天的工作无非就是编辑内容。其中,图片的处理相当繁琐。以公司新闻图片为例,现场拍的照片基本不会直接用,因为上传图片太大了网站,原图大小一般在5000px以上,而且一张图片的大小超过10M。网站加载速度超慢,然后每天的很大一部分工作都是用来缩小图片,ps打开原图,缩小到800px左右,然后上传,公司需要每天采集和编辑十多条新闻,一条新闻往往需要配置2到3张图片,可想而知压缩图片要花很多时间。
公司系统之前一直在使用phpcms,因为漏洞问题需要修改,出于安全和扩展性的考虑,新的网站使用了PageAdmin的上传图片网站框架< @cms , 网站改版后,其实日常编辑和输入工作还是和以前一样,花了很多时间处理图片,今天无意中看到了字段管理功能,还有发现很多功能刚好可以解决上传图片的问题网站我们目前的图片处理痛点,分享一些小技巧。1、进入信息表管理界面,上传图片如下图网站:
信息表的功能非常强大。我们通常在这里创建新闻单。
找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头部分,这里可以改成800px。未来,相机或手机拍摄的图片可以直接上传使用。上传后会自动压缩到800px,大大节省了处理大图的工作时间。 查看全部
网站内容管理系统上传图片(新网站上传图片网站改版后如何解决图片处理痛点)
作为一个网站上传图片的编辑网站,我每天的工作无非就是编辑内容。其中,图片的处理相当繁琐。以公司新闻图片为例,现场拍的照片基本不会直接用,因为上传图片太大了网站,原图大小一般在5000px以上,而且一张图片的大小超过10M。网站加载速度超慢,然后每天的很大一部分工作都是用来缩小图片,ps打开原图,缩小到800px左右,然后上传,公司需要每天采集和编辑十多条新闻,一条新闻往往需要配置2到3张图片,可想而知压缩图片要花很多时间。
公司系统之前一直在使用phpcms,因为漏洞问题需要修改,出于安全和扩展性的考虑,新的网站使用了PageAdmin的上传图片网站框架< @cms , 网站改版后,其实日常编辑和输入工作还是和以前一样,花了很多时间处理图片,今天无意中看到了字段管理功能,还有发现很多功能刚好可以解决上传图片的问题网站我们目前的图片处理痛点,分享一些小技巧。1、进入信息表管理界面,上传图片如下图网站:

信息表的功能非常强大。我们通常在这里创建新闻单。

找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。

看红色箭头部分,这里可以改成800px。未来,相机或手机拍摄的图片可以直接上传使用。上传后会自动压缩到800px,大大节省了处理大图的工作时间。
网站内容管理系统上传图片(如何解决公司新闻图片处理痛点的小技巧分享出来!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-03-18 15:25
作为网站的编辑,我的日常工作无非就是编辑内容,其中图片的处理相当繁琐。以公司新闻图片为例,现场拍摄的图片太大,不能直接使用。,原图大小一般在5000px以上,一张图大小在10M以上。这个尺寸直接在网站中使用显然是不合适的,会导致网站的加载速度超级慢,然后每天工作很大一部分时间都用来缩小图片。PS打开原图,缩小到800px左右,然后上传。公司每天需要采集和编辑十多条新闻。想象一下,压缩图像需要很长时间。
公司系统之前一直使用phpcms,因为漏洞问题需要修改,基于安全性和扩展性的考虑,新的网站使用pageadmin的框架cms,网站 改版其实我还是和以前一样做日常的采集、编辑和输入工作,花很多时间处理图片。今天看了一下字段管理功能,发现很多功能刚好可以解决我们目前的图像处理痛点。我将在下面分享一些技巧。
1、进入信息表管理界面,如下图:
信息表的功能非常强大。我们通常在这里创建新闻单。
找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头部分,这里可以改成800px。未来,相机或手机拍摄的图片可以直接上传使用。上传后会自动压缩到800px,大大节省了处理大图的工作时间。 查看全部
网站内容管理系统上传图片(如何解决公司新闻图片处理痛点的小技巧分享出来!)
作为网站的编辑,我的日常工作无非就是编辑内容,其中图片的处理相当繁琐。以公司新闻图片为例,现场拍摄的图片太大,不能直接使用。,原图大小一般在5000px以上,一张图大小在10M以上。这个尺寸直接在网站中使用显然是不合适的,会导致网站的加载速度超级慢,然后每天工作很大一部分时间都用来缩小图片。PS打开原图,缩小到800px左右,然后上传。公司每天需要采集和编辑十多条新闻。想象一下,压缩图像需要很长时间。
公司系统之前一直使用phpcms,因为漏洞问题需要修改,基于安全性和扩展性的考虑,新的网站使用pageadmin的框架cms,网站 改版其实我还是和以前一样做日常的采集、编辑和输入工作,花很多时间处理图片。今天看了一下字段管理功能,发现很多功能刚好可以解决我们目前的图像处理痛点。我将在下面分享一些技巧。
1、进入信息表管理界面,如下图:
信息表的功能非常强大。我们通常在这里创建新闻单。
找到新闻表,点击字段管理对应的按钮,会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头部分,这里可以改成800px。未来,相机或手机拍摄的图片可以直接上传使用。上传后会自动压缩到800px,大大节省了处理大图的工作时间。
网站内容管理系统上传图片(优化网站降低跳出率,最好插入图片有什么注意事项吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-03-17 16:11
一项研究证明,人类在阅读大量文本时会很快感到疲倦,因此在 SEO 优化中网站插入图片时请记住这些!
优化网站降低跳出率,最好在网站中插入一些图片,那么插入图片有哪些注意事项呢?
1、图像相关性
优化图片时,要注意搜索引擎规则,判断网页是否优质。现在搜索引擎的图像识别技术非常高,所以网站上的图片肯定和网站的内容相关。相关性大家都知道,但其实不仅网站的内容一定要相关,图片也一样。必须是相关的。
网站在SEO优化中插入图片,记住这几点
2、关注网站画质
科学研究表明,人脑记忆和识别图片的能力远远超过了记忆和识别单词的能力。适当使用网站上的网络宣传图片,可以激发用户的好奇心,增加用户的喜爱。在网站上使用高质量的图片会受到用户的欢迎,但是图片质量越高,图片越大,网站的打开速度就越慢。所以建议站长在上传图片前先压缩好图片,大小最好在200k以内。
3、图片的alt标签
大家都知道搜索引擎可以识别代码,但是图片本身却无法被搜索引擎识别。为了让搜索引擎能够识别网站上的图片,我们会给图片添加alt标签。我们应该这样做吗?Alt 标签是非常关键的一步。alt 标签可以帮助搜索引擎识别照片。设置alt标签时,可以使用关键字作为标记内容,但要避免插入过多的关键字。的排名。
插入图片可以帮助网站丰富内容,降低跳出率,甚至可以帮助网站优化,但是以上3点一定要牢记。 查看全部
网站内容管理系统上传图片(优化网站降低跳出率,最好插入图片有什么注意事项吗?)
一项研究证明,人类在阅读大量文本时会很快感到疲倦,因此在 SEO 优化中网站插入图片时请记住这些!
优化网站降低跳出率,最好在网站中插入一些图片,那么插入图片有哪些注意事项呢?
1、图像相关性
优化图片时,要注意搜索引擎规则,判断网页是否优质。现在搜索引擎的图像识别技术非常高,所以网站上的图片肯定和网站的内容相关。相关性大家都知道,但其实不仅网站的内容一定要相关,图片也一样。必须是相关的。
网站在SEO优化中插入图片,记住这几点
2、关注网站画质
科学研究表明,人脑记忆和识别图片的能力远远超过了记忆和识别单词的能力。适当使用网站上的网络宣传图片,可以激发用户的好奇心,增加用户的喜爱。在网站上使用高质量的图片会受到用户的欢迎,但是图片质量越高,图片越大,网站的打开速度就越慢。所以建议站长在上传图片前先压缩好图片,大小最好在200k以内。
3、图片的alt标签
大家都知道搜索引擎可以识别代码,但是图片本身却无法被搜索引擎识别。为了让搜索引擎能够识别网站上的图片,我们会给图片添加alt标签。我们应该这样做吗?Alt 标签是非常关键的一步。alt 标签可以帮助搜索引擎识别照片。设置alt标签时,可以使用关键字作为标记内容,但要避免插入过多的关键字。的排名。
插入图片可以帮助网站丰富内容,降低跳出率,甚至可以帮助网站优化,但是以上3点一定要牢记。
网站内容管理系统上传图片(不同文章CMS系统后台怎么上传图片会出错建议下)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-03-17 11:17
这是系统提供的。理论上,当你点击上传图片时,会出现选中的图片。上传成功后,地址会在最前面。. . 当然,你也可以直接在缩略图端填写网络图片地址。. . 如果后面提到的系统出现错误,建议重新安装。如果系统本身有这个bug,是不会发布的。建议改为文章cms系统。网站如何在后台管理上传图片和缩略图
网站上传图片无法在后台显示是设置错误造成的。解决方案是:
1、首页。
2、jquery 脚本代码。
3、使用真实的 php.Background0){$ret["message"] = $_FILES["file"]["error"] 。
4、完成图片上传。
1、后台上传没有上传图片。
2、文件已上传,但图片路径尚未写入数据库
3、正在写入数据库。前台可能不会调用地址。
4、即使调用了,也可能路径不正确或者显示不出来。
5、网站前端页面未同步。
不同的网站背景设计程序不同,但是如果是自己的网站背景,肯定有上传图片的地方,可以把背景截图给我们看看,或者你上传文章界面,应该有一个添加图片的图标。或者上传图片文件。
你的背景应该有添加图片的功能。单击它将允许您选择本地图片。您点击浏览,选择图片后,点击上传。通常是这种情况。本文来自:(网络真钱斗地主)如转载请注明出处!
网站后台管理怎么上传图片和缩略图-"""这个是系统自带的,理论上点击上传图片会出现选择图片,上传成功后地址会在前面...当然你也可以直接在缩略图端填写网络图片地址也可以...如果系统出错,建议重装,如果系统本身有这个bug,没有已发送,建议更换文章cms系统。
网站如何在后台上传图片!!》》》进入后台-对应栏目-添加内容-添加图片-上传-确认
网站如何在后台管理系统上传图片-"""这不是程序错误,而是程序有限制,否则可能是你上传的图片格式不对或者大小不对太大了,上传的图片一般都是jpg格式的,大小一般控制的,也就几十K左右
网站如何在后台上传图片-"""一般上传图片按照以下步骤进行。1.如:文章上传文章。因为< @文章是编译器里写的。所以上传图片也需要从编译器上传。(1)在编译器中找到图片的小图片按钮(2)点击按钮后会弹出一个浏览器窗口).(3)点击浏览选择你要上传的图片(4)点击打开等待上传的服务器上传(5)你点击插入图片,它将被插入到 文章 的中间。
如何在公司后台批量上传产品图片网站!需要压缩图片150*150,大图片600*600,需要一起上传。求教-""" 网站空间控制面板有在线解压打包上传到空间然后解压就ok了
网站如何在后台管理上传图片-"""就像博客一样,可以用密码登录后台,不需要任何工具网站后台只是喜欢上传QQ照片的原理。网站维护-网页修改-网站故障处理--asp,php---程序错误---数据库维护--构建网站-- -制作网站---模板--来自网店-----全职程序员QQ
网站的后台如何上传图片-"""后台管理页面添加图片上传功能,包括个人资料连接等到数据库,然后动态读取前台的新闻图片信息数据库,而且数据库的图片和内容都变了,前台自然会变
如何在网络后台管理的文章页面上传照片?- """ 点击该界面浏览服务器图片并用ftp工具上传到网站目录
公司网站进入后台后怎么上传图片.!!!!!! - """ 后台有专门的上传目录
网站后台如何上传图片-""" 点击图片,大功告成 查看全部
网站内容管理系统上传图片(不同文章CMS系统后台怎么上传图片会出错建议下)
这是系统提供的。理论上,当你点击上传图片时,会出现选中的图片。上传成功后,地址会在最前面。. . 当然,你也可以直接在缩略图端填写网络图片地址。. . 如果后面提到的系统出现错误,建议重新安装。如果系统本身有这个bug,是不会发布的。建议改为文章cms系统。网站如何在后台管理上传图片和缩略图
网站上传图片无法在后台显示是设置错误造成的。解决方案是:
1、首页。
2、jquery 脚本代码。
3、使用真实的 php.Background0){$ret["message"] = $_FILES["file"]["error"] 。
4、完成图片上传。
1、后台上传没有上传图片。
2、文件已上传,但图片路径尚未写入数据库
3、正在写入数据库。前台可能不会调用地址。
4、即使调用了,也可能路径不正确或者显示不出来。
5、网站前端页面未同步。
不同的网站背景设计程序不同,但是如果是自己的网站背景,肯定有上传图片的地方,可以把背景截图给我们看看,或者你上传文章界面,应该有一个添加图片的图标。或者上传图片文件。
你的背景应该有添加图片的功能。单击它将允许您选择本地图片。您点击浏览,选择图片后,点击上传。通常是这种情况。本文来自:(网络真钱斗地主)如转载请注明出处!
网站后台管理怎么上传图片和缩略图-"""这个是系统自带的,理论上点击上传图片会出现选择图片,上传成功后地址会在前面...当然你也可以直接在缩略图端填写网络图片地址也可以...如果系统出错,建议重装,如果系统本身有这个bug,没有已发送,建议更换文章cms系统。
网站如何在后台上传图片!!》》》进入后台-对应栏目-添加内容-添加图片-上传-确认
网站如何在后台管理系统上传图片-"""这不是程序错误,而是程序有限制,否则可能是你上传的图片格式不对或者大小不对太大了,上传的图片一般都是jpg格式的,大小一般控制的,也就几十K左右
网站如何在后台上传图片-"""一般上传图片按照以下步骤进行。1.如:文章上传文章。因为< @文章是编译器里写的。所以上传图片也需要从编译器上传。(1)在编译器中找到图片的小图片按钮(2)点击按钮后会弹出一个浏览器窗口).(3)点击浏览选择你要上传的图片(4)点击打开等待上传的服务器上传(5)你点击插入图片,它将被插入到 文章 的中间。
如何在公司后台批量上传产品图片网站!需要压缩图片150*150,大图片600*600,需要一起上传。求教-""" 网站空间控制面板有在线解压打包上传到空间然后解压就ok了
网站如何在后台管理上传图片-"""就像博客一样,可以用密码登录后台,不需要任何工具网站后台只是喜欢上传QQ照片的原理。网站维护-网页修改-网站故障处理--asp,php---程序错误---数据库维护--构建网站-- -制作网站---模板--来自网店-----全职程序员QQ
网站的后台如何上传图片-"""后台管理页面添加图片上传功能,包括个人资料连接等到数据库,然后动态读取前台的新闻图片信息数据库,而且数据库的图片和内容都变了,前台自然会变
如何在网络后台管理的文章页面上传照片?- """ 点击该界面浏览服务器图片并用ftp工具上传到网站目录
公司网站进入后台后怎么上传图片.!!!!!! - """ 后台有专门的上传目录
网站后台如何上传图片-""" 点击图片,大功告成


