
网站内容管理系统上传图片
网站内容管理系统上传图片(泽元软件网站内容管理系统功能特点2011--CMS内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-12-19 17:07
-泽元网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前端单独部署和后端,尽量减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sf。提供高效的静态机制,结合网站模板静态发布所有前端网页,并支持前后端分离部署,以最小化应用服务器和数据库服务器的压力,并支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。泽源软件cms网站 内容管理系统功能2011--泽元网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最小化应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sft。flv, avi, wmv, mp4, mov, asf, mpg, rm, rmvb)视频文件直接上传,自动转换成flv文件,支持多种音频格式上传。泽源软件cms网站内容管理系统特性2011--泽源网站内容管理系统(Zcms)特性提供高效的静态机制,结合网站
支持前后端分离部署,最大限度地减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。支持上传多种格式的图片盒宝舍与赖星喜、跃进、姜波普乳、揉二颜锰、云南渔日、锡王坯、锯弦末端、清洗末端、拌砣砣、纠正糊渍。收库轩速游桥掉旗裤十一、支持多站点管理,可以设置主站点和子站点的关系,可以在站点间共享信息或推送信息 泽元软件cms网站@ >内容管理系统功能特点2011--泽元< @网站内容管理系统(Zcms) 功能特性 提供高效的静态机制,结合网站模板静态发布所有前台网页支持前后端分离部署,最大程度降低后台压力应用服务器和数据库服务器,支持本地分发、ftp分发、sft十二、等多种文件分发方式,支持电子期刊出版,可以创建多个期刊,每个期刊定期出版一个电子期刊,每期栏目可自行设置。用户可以在前台轻松检索和浏览每份电子期刊。泽源软件cms网站内容管理系统特点2011--泽源网站内容管理系统(Zcms ) 特点 提供高效的静态机制,结合所有前端网页的网站模板静态发布,支持前后端分离部署,以尽量减少对应用服务器和数据库的压力服务器,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。支持上传多种格式的图片点赞祝庆盒子、包舍混赖星喜、疲倦挣扎、蒋菊普牛奶湿巾二颜锰,云南渔日,锡王钢坯危在旦夕锯弦 本人支持出版电子报。电子报纸是传统报纸的有力补充,由电子报纸提供。具有上传报纸、裁剪版面等功能,
<p>泽源软件cms网站内容管理系统特性2011--泽源网站内容管理系统(Zcms)特性提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最小化应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等,支持多次上传 图片格式转载 朱青箱包社混赖兴喜,累挣扎,姜居普奶擦二颜锰,云南捕鱼日,锡王钢坯有被锯的危险琴弦,末端混有管道和管道。颊蝴蝶兰 十四、 提供完整的组织、角色、用户和权限功能。后端支持多站点权限、栏目权限、菜单等细粒度权限管理。权限、按钮权限等泽源软件cms网站内容管理系统功能2011--泽源网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最大限度减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发,ftp分发,sft十五、提供完整的SSO单点登录界面,注销界面,用户界面,角色界面,< @文章界面等,方便与其他系统集成,如论坛、博客、OA、编辑系统等泽元软件cms网站内容管理系统功能2011--泽元 查看全部
网站内容管理系统上传图片(泽元软件网站内容管理系统功能特点2011--CMS内容)
-泽元网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前端单独部署和后端,尽量减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sf。提供高效的静态机制,结合网站模板静态发布所有前端网页,并支持前后端分离部署,以最小化应用服务器和数据库服务器的压力,并支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。泽源软件cms网站 内容管理系统功能2011--泽元网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最小化应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sft。flv, avi, wmv, mp4, mov, asf, mpg, rm, rmvb)视频文件直接上传,自动转换成flv文件,支持多种音频格式上传。泽源软件cms网站内容管理系统特性2011--泽源网站内容管理系统(Zcms)特性提供高效的静态机制,结合网站
支持前后端分离部署,最大限度地减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。支持上传多种格式的图片盒宝舍与赖星喜、跃进、姜波普乳、揉二颜锰、云南渔日、锡王坯、锯弦末端、清洗末端、拌砣砣、纠正糊渍。收库轩速游桥掉旗裤十一、支持多站点管理,可以设置主站点和子站点的关系,可以在站点间共享信息或推送信息 泽元软件cms网站@ >内容管理系统功能特点2011--泽元< @网站内容管理系统(Zcms) 功能特性 提供高效的静态机制,结合网站模板静态发布所有前台网页支持前后端分离部署,最大程度降低后台压力应用服务器和数据库服务器,支持本地分发、ftp分发、sft十二、等多种文件分发方式,支持电子期刊出版,可以创建多个期刊,每个期刊定期出版一个电子期刊,每期栏目可自行设置。用户可以在前台轻松检索和浏览每份电子期刊。泽源软件cms网站内容管理系统特点2011--泽源网站内容管理系统(Zcms ) 特点 提供高效的静态机制,结合所有前端网页的网站模板静态发布,支持前后端分离部署,以尽量减少对应用服务器和数据库的压力服务器,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。支持上传多种格式的图片点赞祝庆盒子、包舍混赖星喜、疲倦挣扎、蒋菊普牛奶湿巾二颜锰,云南渔日,锡王钢坯危在旦夕锯弦 本人支持出版电子报。电子报纸是传统报纸的有力补充,由电子报纸提供。具有上传报纸、裁剪版面等功能,
<p>泽源软件cms网站内容管理系统特性2011--泽源网站内容管理系统(Zcms)特性提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最小化应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等,支持多次上传 图片格式转载 朱青箱包社混赖兴喜,累挣扎,姜居普奶擦二颜锰,云南捕鱼日,锡王钢坯有被锯的危险琴弦,末端混有管道和管道。颊蝴蝶兰 十四、 提供完整的组织、角色、用户和权限功能。后端支持多站点权限、栏目权限、菜单等细粒度权限管理。权限、按钮权限等泽源软件cms网站内容管理系统功能2011--泽源网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最大限度减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发,ftp分发,sft十五、提供完整的SSO单点登录界面,注销界面,用户界面,角色界面,< @文章界面等,方便与其他系统集成,如论坛、博客、OA、编辑系统等泽元软件cms网站内容管理系统功能2011--泽元
网站内容管理系统上传图片(ASP.NET与模型第四章系统实现技术第五章性能测试与分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-12-16 01:43
《DotNetHttp图片上传服务系统》 内容概要: 目前正在开发网站,一般包括网站后台管理和文件上传系统。本文首先考察了互联网和部门局域网的各种应用系统。发现很多上传图片模块结构单一,人机界面友好性较差。由于安全因素,它们大多需要使用带电的外部元件。提出了一种新颖独特的带有目录浏览功能的图片上传方式,使用户可以即时查看上传的文件和目录结构,管理自己的图片文件。关键词:Web ASP.NET 图片上传专业:计算机科学与技术(本科)学号:041000252 姓名:陈琦 第一章介绍与现状分析 第二章需要解决的关键问题 第三章 系统结构与模型 第四章系统实现技术 第五章性能测试与分析 第六章结论 第七章 附录一:程序源代码 第一章介绍和现状分析上传图片文件到服务器指定目录是一个非常实用的功能。使用ASP技术很难实现这个功能,主要的解决方案是使用外部插件。ASP.NET 技术很好地解决了这个问题。组件、事件驱动运行机制、程序开发、复用和维护ASP解释脚本语言编译C#和多种编程语言现在常用网站
在ASP.NET框架中,提供了一个HtmlInputFile服务端控件,可以完成从客户端上传文件到服务端控件的任务。但是,它也存在一些不足,比如无法查看上传的文件和目录结构,无法通过客户端浏览器管理文件,给用户带来了很多麻烦。为了解决上述问题,经过潜心研究,编制了DotNetHttp图片上传服务系统。本系统不仅具有上传文件的功能,还具有目录浏览和文件管理的功能。通过这些功能,用户可以上传文件、查看指定文件夹中的文件、删除文件。当用户点击图片上传按钮时,浏览器中会弹出一个新窗口。它收录上传图片的缩略图和子文件夹。用户可以通过“浏览”按钮选择客户端要上传的文件,然后点击“上传”按钮完成上传任务。此时,窗口中可以显示上传文件的缩略图,窗口底部显示“上传成功”的信息。另外,当您需要删除文件时,只需选择一个文件,点击“删除”按钮即可删除该文件,窗口中的相关缩略图会自动消失。第二章要解决的几个关键问题 普通的上传控件不收录目录浏览功能。从选择要上传的文件到触发上传按钮,都在浏览器窗口中进行。从经验来看,
更合适的方式是弹出一个窗口显示上传文件夹的内容。因此,具有目录浏览功能的上传控件必须分为两部分,一是控件本身,二是弹出窗口中显示的文件。当用户点击控件时,会弹出一个收录上传文件夹内容的窗口。第三章系统结构和模型图片上传系统结构如下: System.Web.UI.Control TemplateControl Page UserControlt System.Web.UI.WebControlts LiteralControl System.Object DataBoundLiteralControl System.Web.UI.HtmlControlts 第四章系统实现技术在控件本身的实现中,必须满足以下三个要求:一是根据应用习惯,控件应为按钮或图片形式;第二,可以使用Style来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。您可以使用 Style 来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。您可以使用 Style 来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。因为这样的页面回发根本没有意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。因为这样的页面回发根本没有意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。它需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。它需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。
基于上述应用设计和相关需求,在整个实现过程中开发了两个文件。AdUpLoadFile.cs Chapter 5 Performance Test and Analysis Dialog.aspx文件实现上传文件、删除文件、显示上传文件夹中的文件缩略图和子文件。文件夹任务。为了实现方便,实现设置中只能上传gif和jpg格式的图片文件。带有目录浏览功能的上传控件简单易用。页面开发者只需在应用过程中将控件引入.aspx页面即可。首先设置属性来控制控件的外观,主要是通过Style和Text属性。Style 属性可用于控制按钮的外观。Text 属性用于设置按钮表面的文本。另外,因为需要上传文件,所以必须在服务器端的Dialog.aspx文件所在的同一个目录下定义一个文件夹为可访问和可写的。从实现点可以看出,定义的共享文件夹名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以满足应用需求。经过反复测试,有一个问题需要注意。在Dialog.aspx的实现过程中,生成文件缩略图的方法是调整原图的大小。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片较多的情况下。所以,您可以考虑另一种生成缩略图的方法是通过调用 Image 对象的 GetThumbnailImage 方法来创建缩略图图像。这种方法虽然更方便,显示速度大大提高,但也有缺点。如果图片较多,使用这种方式会占用过多的服务器资源,降低执行效率。用户可以根据自己的实际情况,如服务器硬件条件、网络带宽等,决定哪种方式更好,并根据需要采用。 查看全部
网站内容管理系统上传图片(ASP.NET与模型第四章系统实现技术第五章性能测试与分析)
《DotNetHttp图片上传服务系统》 内容概要: 目前正在开发网站,一般包括网站后台管理和文件上传系统。本文首先考察了互联网和部门局域网的各种应用系统。发现很多上传图片模块结构单一,人机界面友好性较差。由于安全因素,它们大多需要使用带电的外部元件。提出了一种新颖独特的带有目录浏览功能的图片上传方式,使用户可以即时查看上传的文件和目录结构,管理自己的图片文件。关键词:Web ASP.NET 图片上传专业:计算机科学与技术(本科)学号:041000252 姓名:陈琦 第一章介绍与现状分析 第二章需要解决的关键问题 第三章 系统结构与模型 第四章系统实现技术 第五章性能测试与分析 第六章结论 第七章 附录一:程序源代码 第一章介绍和现状分析上传图片文件到服务器指定目录是一个非常实用的功能。使用ASP技术很难实现这个功能,主要的解决方案是使用外部插件。ASP.NET 技术很好地解决了这个问题。组件、事件驱动运行机制、程序开发、复用和维护ASP解释脚本语言编译C#和多种编程语言现在常用网站
在ASP.NET框架中,提供了一个HtmlInputFile服务端控件,可以完成从客户端上传文件到服务端控件的任务。但是,它也存在一些不足,比如无法查看上传的文件和目录结构,无法通过客户端浏览器管理文件,给用户带来了很多麻烦。为了解决上述问题,经过潜心研究,编制了DotNetHttp图片上传服务系统。本系统不仅具有上传文件的功能,还具有目录浏览和文件管理的功能。通过这些功能,用户可以上传文件、查看指定文件夹中的文件、删除文件。当用户点击图片上传按钮时,浏览器中会弹出一个新窗口。它收录上传图片的缩略图和子文件夹。用户可以通过“浏览”按钮选择客户端要上传的文件,然后点击“上传”按钮完成上传任务。此时,窗口中可以显示上传文件的缩略图,窗口底部显示“上传成功”的信息。另外,当您需要删除文件时,只需选择一个文件,点击“删除”按钮即可删除该文件,窗口中的相关缩略图会自动消失。第二章要解决的几个关键问题 普通的上传控件不收录目录浏览功能。从选择要上传的文件到触发上传按钮,都在浏览器窗口中进行。从经验来看,
更合适的方式是弹出一个窗口显示上传文件夹的内容。因此,具有目录浏览功能的上传控件必须分为两部分,一是控件本身,二是弹出窗口中显示的文件。当用户点击控件时,会弹出一个收录上传文件夹内容的窗口。第三章系统结构和模型图片上传系统结构如下: System.Web.UI.Control TemplateControl Page UserControlt System.Web.UI.WebControlts LiteralControl System.Object DataBoundLiteralControl System.Web.UI.HtmlControlts 第四章系统实现技术在控件本身的实现中,必须满足以下三个要求:一是根据应用习惯,控件应为按钮或图片形式;第二,可以使用Style来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。您可以使用 Style 来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。您可以使用 Style 来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。因为这样的页面回发根本没有意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。因为这样的页面回发根本没有意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。它需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。它需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。
基于上述应用设计和相关需求,在整个实现过程中开发了两个文件。AdUpLoadFile.cs Chapter 5 Performance Test and Analysis Dialog.aspx文件实现上传文件、删除文件、显示上传文件夹中的文件缩略图和子文件。文件夹任务。为了实现方便,实现设置中只能上传gif和jpg格式的图片文件。带有目录浏览功能的上传控件简单易用。页面开发者只需在应用过程中将控件引入.aspx页面即可。首先设置属性来控制控件的外观,主要是通过Style和Text属性。Style 属性可用于控制按钮的外观。Text 属性用于设置按钮表面的文本。另外,因为需要上传文件,所以必须在服务器端的Dialog.aspx文件所在的同一个目录下定义一个文件夹为可访问和可写的。从实现点可以看出,定义的共享文件夹名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以满足应用需求。经过反复测试,有一个问题需要注意。在Dialog.aspx的实现过程中,生成文件缩略图的方法是调整原图的大小。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片较多的情况下。所以,您可以考虑另一种生成缩略图的方法是通过调用 Image 对象的 GetThumbnailImage 方法来创建缩略图图像。这种方法虽然更方便,显示速度大大提高,但也有缺点。如果图片较多,使用这种方式会占用过多的服务器资源,降低执行效率。用户可以根据自己的实际情况,如服务器硬件条件、网络带宽等,决定哪种方式更好,并根据需要采用。
网站内容管理系统上传图片(图片太大后台无法上传怎么办?图片大应该如何处理?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-12-16 00:13
只有你自己才能知道自己背景的局限性;服务器配置限制上传图片的大小;也有可能后台编辑器上传图片有限制:网站 后台会有编辑器功能
图 21804-1:
客户总是打电话说:为什么我不能发图片?如果图片可以上传呢?图片应该怎么处理?可能不知道的人认为这是一个更重要的问题。下面我来解决图片过大后台无法上传的问题。
1.你自己的后台,那些限制只有你自己知道
许多网站 建筑公司可以开发自己的后端。如果图片大小有限制,大图上传时可能无法上传。网站 后台会有上传图片的功能,可以将图片限制在固定大小。为了提高体验,不影响网站的访问速度,图片大小可能有限制,导致你的图片无法上传,需要调整图片大小。
2.服务器配置限制上传图片大小
每个服务器的配置是不同的。如果是asp服务器,环境软件一般是iis。这类软件限制图片为200k。如果您的图片超过200k,则无法上传。除非你改变了服务器的环境配置。服务器厂商不可能因为一个客户而改变环境配置,所以一般服务器厂商都愿意改变。这告诉我们最好选择国内知名的服务器商家,环境配置会好很多。
3.也可能是后台编辑器上传图片有限制
网站 后台会有编辑器功能。文本编辑器软件的开发仅供网站建设公司使用。只要有接口,编辑器上传图片限制为100k。这个尺寸已经很大了,一般公司不可能上传太大的图片。 查看全部
网站内容管理系统上传图片(图片太大后台无法上传怎么办?图片大应该如何处理?)
只有你自己才能知道自己背景的局限性;服务器配置限制上传图片的大小;也有可能后台编辑器上传图片有限制:网站 后台会有编辑器功能

图 21804-1:
客户总是打电话说:为什么我不能发图片?如果图片可以上传呢?图片应该怎么处理?可能不知道的人认为这是一个更重要的问题。下面我来解决图片过大后台无法上传的问题。
1.你自己的后台,那些限制只有你自己知道
许多网站 建筑公司可以开发自己的后端。如果图片大小有限制,大图上传时可能无法上传。网站 后台会有上传图片的功能,可以将图片限制在固定大小。为了提高体验,不影响网站的访问速度,图片大小可能有限制,导致你的图片无法上传,需要调整图片大小。
2.服务器配置限制上传图片大小
每个服务器的配置是不同的。如果是asp服务器,环境软件一般是iis。这类软件限制图片为200k。如果您的图片超过200k,则无法上传。除非你改变了服务器的环境配置。服务器厂商不可能因为一个客户而改变环境配置,所以一般服务器厂商都愿意改变。这告诉我们最好选择国内知名的服务器商家,环境配置会好很多。
3.也可能是后台编辑器上传图片有限制
网站 后台会有编辑器功能。文本编辑器软件的开发仅供网站建设公司使用。只要有接口,编辑器上传图片限制为100k。这个尺寸已经很大了,一般公司不可能上传太大的图片。
网站内容管理系统上传图片(本篇第一种图片上传的方法和使用范围和优缺点的区别)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-12-11 09:02
图片上传和显示是互联网应用中比较常见的功能。最近的一个门户项目网站,有多个需要上传图片的功能模块。关于这部分内容,原来的功能并不复杂,但是后面做起来还是有些波折的。由于经验不足,对上传多张图片的方法、使用范围、优缺点等都不是很了解,导致在做相关功能的时候走了不少弯路。
一开始我用的是SaveAs(...)方法来保存图片(这个方法也记录在这个博客中),因为这个方法比其他方法简单很多。当我用这个方法把后台所有的图片上传模块都做完了,准备把数据绑定到portal网站前台页面的时候,就出现了黑幕,因为这个方法只能保存数据在当前项目下的文件夹中,并且只能被当前项目访问。我的门户网站的前台和后台管理系统是两个不同的项目。导致后台上传的图片无法通过门户网站的前台获取。那个时候,我的心凉了,这意味着我不得不重新做我以前上传图片的所有模块。我被噎住了 但没有办法。吃一口长成智者,毕竟是菜鸟。没有经验。
在这个博客中,我主要想记录第一个图片上传方法。前端使用的图片上传控件为layui,数据库为sql server,代码优先开发模式。为了避免一些不必要的额外工作量,我会直接在公司的一个开发框架上进行开发,但是(如果你像我这样的菜鸟)不要太担心,因为在实际应用中并没有什么。公司框架紧密耦合,不可或缺。
我开始在下面写:
一、创建表
由于图片上传后需要保存路径等信息,所以必须先创建一个Image表。表设计如下:
字段名称
类型
评论
ID
指南
首要的关键
名称
nvarchar(50)
图片名称
网址
nvarchar(50)
关联
上传时间
约会时间
上传时间
评论
nvarchar(200)
评论
删除
布尔值
是否被删除
我们看一下实体类和上下文的代码:
1.新实体类Image.cs
如图:
代码显示如下:
图像文件
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Modules
{
[Table("Info_Image")]
public class Image
{
public Image() {
IsDelete = false;
}
///
/// 主键id
///
public Guid Id { get; set; }
///
/// 图片名
///
[Required]
[MaxLength(50)]
public string Name { get; set; }
///
/// 图片保存链接
///
[Required]
[MaxLength(50)]
public string Url { get; set; }
///
/// 上传时间
///
public DateTime UploadTime { get; set; }
///
/// 备注
///
[MaxLength(200)]
public string Remark { get; set; }
///
/// 是否删除
///
public bool IsDelete { get; set; }
}
}
2.将实体类添加到上下文中:
如图:
代码:
MyDbContext.cs
public DbSet Images { get; set; }
如果你和我一样是code first的开发模式,那就让程序再运行一下,这个数据表应该在你的数据库里生成了,哈哈,这只是一个建表过程,只要建表就可以,任何模式好吧,哈哈。
二、前端代码
1.新建控制器ImageUploadController.cs,然后创建视图Index.cshtml:
这里会用到layui的图片上传,关于这部分代码的使用,可以到layui官网查看:;
下面是页面图片,以及代码:
这是没有写后台上传图片的代码时的页面图片:
以下是前端代码:
@{
Layout = "../Shared/_TopLayout.cshtml";
}
Index
图片标题
备注
上传图片
上传图片
图片展示
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
layui.use('upload', function () {
var $ = layui.jquery;
var upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1',
url: '@Url.Action("Upload","ImageUpload")', //上传地址,后台的某个控制器
before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
}, //长传之前执行的代码,将需要上传的图片显示在页面上
done: function (res) {
if (res.Result) {
}
}, //上传成功后的回传数据,后台代码未编写,此处尚为写任何内容,将在后面的内容中补上
error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('上传失败 <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
三、后端代码和前端代码完美
接下来在上面代码中显示的后台链接(
) 编写图片上传代码:
先贴出代码,再说明上传思路:
图片上传控制器.cs
///
/// 上传图片
///
///
public ActionResult Upload()
{
try
{
HttpFileCollectionBase files = Request.Files;
HttpPostedFileBase file = files[0];
//获取文件名后缀
string extName = Path.GetExtension(file.FileName).ToLower();
//获取保存目录的物理路径
if (System.IO.Directory.Exists(Server.MapPath("/Images/")) == false)//如果不存在就创建images文件夹
{
System.IO.Directory.CreateDirectory(Server.MapPath("/Images/"));
}
string path = Server.MapPath("/Images/"); //path为某个文件夹的绝对路径,不要直接保存到数据库
// string path = "F:\\TgeoSmart\\Image\\";
//生成新文件的名称,guid保证某一时刻内图片名唯一(文件不会被覆盖)
string fileNewName = Guid.NewGuid().ToString();
string ImageUrl = path + fileNewName + extName;
//SaveAs将文件保存到指定文件夹中
file.SaveAs(ImageUrl);
//此路径为相对路径,只有把相对路径保存到数据库中图片才能正确显示(不加~为相对路径)
string url = "\\Images\\" + fileNewName + extName;
return Json(new
{
Result = true,
Data = url
});
}
catch (Exception exception)
{
return Json(new
{
Result = false,
exception.Message
});
}
}
上面代码中有详细的注释信息。这里需要注意的是我们保存图片的路径问题。
Server.MapPath()函数获取的是某个文件夹的绝对路径,关于这个函数的一些用法我百度一份截图贴在这里:
(图片来自网络截图)
从上图中Server.MapPath()获取图片的绝对路径。在实际调用图片时,考虑到网站的安全性,浏览器不允许我们的页面使用绝对路径获取图片资源。所以数据库中保存的路径只能是相对路径,就是代码中这句话的作用:
上面代码中,我没有直接将imageUrl保存到数据库中,而是生成了一个相对路径来保存图片,原因是这样的。
下面给出完整的前端代码,包括图片上传的改进和所有信息的保存:
<p>@{
Layout = "../Shared/_TopLayout.cshtml";
}
Index
图片标题
备注
上传图片
上传图片
图片上传前展示
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;"> 查看全部
网站内容管理系统上传图片(本篇第一种图片上传的方法和使用范围和优缺点的区别)
图片上传和显示是互联网应用中比较常见的功能。最近的一个门户项目网站,有多个需要上传图片的功能模块。关于这部分内容,原来的功能并不复杂,但是后面做起来还是有些波折的。由于经验不足,对上传多张图片的方法、使用范围、优缺点等都不是很了解,导致在做相关功能的时候走了不少弯路。
一开始我用的是SaveAs(...)方法来保存图片(这个方法也记录在这个博客中),因为这个方法比其他方法简单很多。当我用这个方法把后台所有的图片上传模块都做完了,准备把数据绑定到portal网站前台页面的时候,就出现了黑幕,因为这个方法只能保存数据在当前项目下的文件夹中,并且只能被当前项目访问。我的门户网站的前台和后台管理系统是两个不同的项目。导致后台上传的图片无法通过门户网站的前台获取。那个时候,我的心凉了,这意味着我不得不重新做我以前上传图片的所有模块。我被噎住了 但没有办法。吃一口长成智者,毕竟是菜鸟。没有经验。
在这个博客中,我主要想记录第一个图片上传方法。前端使用的图片上传控件为layui,数据库为sql server,代码优先开发模式。为了避免一些不必要的额外工作量,我会直接在公司的一个开发框架上进行开发,但是(如果你像我这样的菜鸟)不要太担心,因为在实际应用中并没有什么。公司框架紧密耦合,不可或缺。
我开始在下面写:
一、创建表
由于图片上传后需要保存路径等信息,所以必须先创建一个Image表。表设计如下:
字段名称
类型
评论
ID
指南
首要的关键
名称
nvarchar(50)
图片名称
网址
nvarchar(50)
关联
上传时间
约会时间
上传时间
评论
nvarchar(200)
评论
删除
布尔值
是否被删除
我们看一下实体类和上下文的代码:
1.新实体类Image.cs
如图:
代码显示如下:
图像文件
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Modules
{
[Table("Info_Image")]
public class Image
{
public Image() {
IsDelete = false;
}
///
/// 主键id
///
public Guid Id { get; set; }
///
/// 图片名
///
[Required]
[MaxLength(50)]
public string Name { get; set; }
///
/// 图片保存链接
///
[Required]
[MaxLength(50)]
public string Url { get; set; }
///
/// 上传时间
///
public DateTime UploadTime { get; set; }
///
/// 备注
///
[MaxLength(200)]
public string Remark { get; set; }
///
/// 是否删除
///
public bool IsDelete { get; set; }
}
}
2.将实体类添加到上下文中:
如图:
代码:
MyDbContext.cs
public DbSet Images { get; set; }
如果你和我一样是code first的开发模式,那就让程序再运行一下,这个数据表应该在你的数据库里生成了,哈哈,这只是一个建表过程,只要建表就可以,任何模式好吧,哈哈。
二、前端代码
1.新建控制器ImageUploadController.cs,然后创建视图Index.cshtml:
这里会用到layui的图片上传,关于这部分代码的使用,可以到layui官网查看:;
下面是页面图片,以及代码:
这是没有写后台上传图片的代码时的页面图片:
以下是前端代码:
@{
Layout = "../Shared/_TopLayout.cshtml";
}
Index
图片标题
备注
上传图片
上传图片
图片展示
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
layui.use('upload', function () {
var $ = layui.jquery;
var upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1',
url: '@Url.Action("Upload","ImageUpload")', //上传地址,后台的某个控制器
before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
}, //长传之前执行的代码,将需要上传的图片显示在页面上
done: function (res) {
if (res.Result) {
}
}, //上传成功后的回传数据,后台代码未编写,此处尚为写任何内容,将在后面的内容中补上
error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('上传失败 <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
三、后端代码和前端代码完美
接下来在上面代码中显示的后台链接(
) 编写图片上传代码:
先贴出代码,再说明上传思路:
图片上传控制器.cs
///
/// 上传图片
///
///
public ActionResult Upload()
{
try
{
HttpFileCollectionBase files = Request.Files;
HttpPostedFileBase file = files[0];
//获取文件名后缀
string extName = Path.GetExtension(file.FileName).ToLower();
//获取保存目录的物理路径
if (System.IO.Directory.Exists(Server.MapPath("/Images/")) == false)//如果不存在就创建images文件夹
{
System.IO.Directory.CreateDirectory(Server.MapPath("/Images/"));
}
string path = Server.MapPath("/Images/"); //path为某个文件夹的绝对路径,不要直接保存到数据库
// string path = "F:\\TgeoSmart\\Image\\";
//生成新文件的名称,guid保证某一时刻内图片名唯一(文件不会被覆盖)
string fileNewName = Guid.NewGuid().ToString();
string ImageUrl = path + fileNewName + extName;
//SaveAs将文件保存到指定文件夹中
file.SaveAs(ImageUrl);
//此路径为相对路径,只有把相对路径保存到数据库中图片才能正确显示(不加~为相对路径)
string url = "\\Images\\" + fileNewName + extName;
return Json(new
{
Result = true,
Data = url
});
}
catch (Exception exception)
{
return Json(new
{
Result = false,
exception.Message
});
}
}
上面代码中有详细的注释信息。这里需要注意的是我们保存图片的路径问题。
Server.MapPath()函数获取的是某个文件夹的绝对路径,关于这个函数的一些用法我百度一份截图贴在这里:
(图片来自网络截图)
从上图中Server.MapPath()获取图片的绝对路径。在实际调用图片时,考虑到网站的安全性,浏览器不允许我们的页面使用绝对路径获取图片资源。所以数据库中保存的路径只能是相对路径,就是代码中这句话的作用:
上面代码中,我没有直接将imageUrl保存到数据库中,而是生成了一个相对路径来保存图片,原因是这样的。
下面给出完整的前端代码,包括图片上传的改进和所有信息的保存:
<p>@{
Layout = "../Shared/_TopLayout.cshtml";
}
Index
图片标题
备注
上传图片
上传图片
图片上传前展示
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
网站内容管理系统上传图片(独创的断点续传技术避免上传断网时重新上传(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-12-11 07:05
1. 支持断点续传,采用独创的断点续传技术,避免上传断网时重新上传。当上传过程中断时,会等待相应的时间,然后自动从上次失败的位置继续上传。用户还可以选择继续上传或重新上传。
2、支持大图上传,支持批量图片上传,用户可以一次上传多个文件。上传时的详细状态显示(单个文件进度、整体进度、传输速率、剩余时间等)
3、图片上传完全采用标准的HTTP协议,支持Session和Cookie参数变量的传输
4、服务器端接收图片支持ASP/ASP.NET、JSP、PHP、PER等脚本,这意味着可以动态的将接收到的图片保存到想要保存的位置,并且可以保存图片信息(文件名、长度、宽度、大小)到数据库。超越FTP上传的限制
5、客户端可以绑定表单变量,服务端可以接收表单变量
6、 非常方便用户浏览图片,支持缩略图、大图标、小图标、列表、详细信息等,缩略图生成速度非常快
7、 图片上传组件支持图片编辑(水平镜像、垂直镜像、旋转、对比度、亮度、暗度编辑等)
8、 支持查看图片缩略图、图片预览、图片全屏预览功能
9、每张图片都可以编辑图片描述信息,将图片描述信息和文件一起发送到服务器端
10、是ATL+WTL编写的超轻量级组件,不依赖MFC库运行。UImageUploaderD.dll(Release版)只有164Kb,打包成cab包会更小
11、与服务器通信支持各种代理服务器(HTTP、Socket4、Socket5等)
12、 上传数据时,会根据网络情况控制数据包大小,避免网络拥塞
13、 安装目录中提供了大量实用的示例程序,大大缩短了您的开发周期。注册用户提供免费技术支持、免费升级等服务
14、 本组件支持WEB、VC、VB、PB等程序调用。适用于数码印刷、博客、网络硬盘等程序
15、 组件提供了大量的方法和属性,使得组件的使用非常灵活。方法属性有类似 MSDN 风格的详细文档 查看全部
网站内容管理系统上传图片(独创的断点续传技术避免上传断网时重新上传(组图))
1. 支持断点续传,采用独创的断点续传技术,避免上传断网时重新上传。当上传过程中断时,会等待相应的时间,然后自动从上次失败的位置继续上传。用户还可以选择继续上传或重新上传。
2、支持大图上传,支持批量图片上传,用户可以一次上传多个文件。上传时的详细状态显示(单个文件进度、整体进度、传输速率、剩余时间等)
3、图片上传完全采用标准的HTTP协议,支持Session和Cookie参数变量的传输
4、服务器端接收图片支持ASP/ASP.NET、JSP、PHP、PER等脚本,这意味着可以动态的将接收到的图片保存到想要保存的位置,并且可以保存图片信息(文件名、长度、宽度、大小)到数据库。超越FTP上传的限制
5、客户端可以绑定表单变量,服务端可以接收表单变量
6、 非常方便用户浏览图片,支持缩略图、大图标、小图标、列表、详细信息等,缩略图生成速度非常快
7、 图片上传组件支持图片编辑(水平镜像、垂直镜像、旋转、对比度、亮度、暗度编辑等)
8、 支持查看图片缩略图、图片预览、图片全屏预览功能
9、每张图片都可以编辑图片描述信息,将图片描述信息和文件一起发送到服务器端
10、是ATL+WTL编写的超轻量级组件,不依赖MFC库运行。UImageUploaderD.dll(Release版)只有164Kb,打包成cab包会更小
11、与服务器通信支持各种代理服务器(HTTP、Socket4、Socket5等)
12、 上传数据时,会根据网络情况控制数据包大小,避免网络拥塞
13、 安装目录中提供了大量实用的示例程序,大大缩短了您的开发周期。注册用户提供免费技术支持、免费升级等服务
14、 本组件支持WEB、VC、VB、PB等程序调用。适用于数码印刷、博客、网络硬盘等程序
15、 组件提供了大量的方法和属性,使得组件的使用非常灵活。方法属性有类似 MSDN 风格的详细文档
网站内容管理系统上传图片(:五个分为系统的设计与实现进行详细介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-11 02:11
cms内容管理系统总结 本文介绍了网站内容管理系统(cms),由mysql数据库、tomcat服务器以及MyEclipse、Dreamwear等开发工具组成。系统基于JDK平台,采用jsp,java开发语言,B/S模式。整体使用MVC框架,实现了整个系统的快速开发,提高了稳定性和可维护性。其中M层采用DAO模式,C层采用servlet,V层采用HTML、JSP、jstl标签等。系统分为前端展示模块和后端管理模块。两个模块均采用MVC架构,通过数据库连接。后端通过对数据库的一系列操作来达到控制前端显示的内容的目的。取出数据得到要显示的内容。前台的各个模块如用户登录、投票系统、文章评论等也可以实现交互效果。通过使用本系统,可以达到快速建站的目的。对于不懂编程的用户,可以通过本系统达到构建网站的目的,方便、快捷、易懂。以下五章详细介绍了该系统的设计和实现。第一部分是引言,简要介绍了相关背景和JSP技术。第二部分是需求分析。第三部分介绍了数据库设计。第四部分是详细设计。第五部分测试关键词:cms;jsp;B/S;MVC;网站Content Management System;cms Content Management System 摘要:本文介绍使用Mysql、tomcat、MyEclipse、Dreamwear等软件工具创建内容管理系统的过程。系统基于JDK平台,JAVA语言,采用B/S模式。
随着互联网的飞速发展,信息化的发展越来越强大,内容管理变得越来越重要。国内外信息化发展虽然迅猛,但也存在不少问题:建设困难、信息更新不及时、管理不完善、功能不健全等,有时甚至需要重建网站,重复同样的工作,时间——费时费力,成本高,效率低,影响工作。网站内容管理系统(cms)的出现解决了以上很多问题。用户无需专业知识即可使用网站的内容管理系统制作网站,并在网站建立后,他们可以在没有专业知识的情况下自行管理,如添加、删除和修改内容。、模块变更、内容扩展等,这样用户就不必重复建站的过程,可以将精力集中在内容管理上,降低成本,提高效率,动态扩展管理,满足不同需求用户。简单来说,使用网站内容管理系统不需要学习建站技术、编程语言、HTML语言等,构建风格统一、功能强大的网站。1.1.2 cms的发展 随着人们对信息技术需求的不断增加,cms系统从2000年开始成为重要的应用领域,cms 该系统可以为企业带来增值。通过企业信息化管理,可以提升企业自身形象,增强在同行业中的竞争力。1、早期的cms新闻管理功能系统只能简单的发布信息和新闻。如果要管理,必须删除发布,非常麻烦。
现在的cms系统可以删除和修改新闻信息,管理功能非常强大。2、管理界面最早的管理界面简单,布局杂乱。现在界面开始注重美感,管理功能的布局也人性化了很多。3、商业模式cms 系统率先开启商业模式。但早期还不是太成熟。目前cms系统业务模式主要包括与主机商集成、提供预装cms虚拟主机、提供模板定制服务、提供功能定制开发服务。. 4、cms模板早期的cms模板只有几个默认值,都是单一的,没有什么特别之处。他们只是改变颜色。今天的cms模板非常经典,种类繁多,适用于商业、工业、企业的cms模板。5、不同类型的cms系统。早期的cms系统都是统一的风格和统一的管理功能。今天的 cms 系统既是专业的又是通用的。向通用化方向发展,即当前的幼稚内容管理系统不断完善和扩展其功能;向专业化方向发展,即会出现一个新的专用cms系统。cms 系统现已组合在一起。随着商业模式的不断发展和进步,cms系统将更加智能化,而优秀的cms系统,可以创造企业的繁荣。HTML(HyperText Mark-up Language),即HyperText Mark-up Language或Hypertext Link Markup Language,是目前互联网上使用最广泛的语言,也是构成网页文档的主要语言。
HTML 文件是由 HTML 命令组成的描述性文本。HTML 命令可以描述文本、图形、动画、声音、表格、链接等。HTML 文件的结构包括两部分:Head 和 Body。header 描述了浏览器需要的信息,body 收录了具体需要解释的内容。层叠样式表(Cascading Style Sheet)简称“CSS”,通常也称为“样式表(Style Sheet)”,用于网页样式设计。比如你想让链接词在没有点击的时候是蓝色的,当鼠标上移时这个词变成红色并带有下划线,这就是一种样式。通过设置样式表,可以统一控制HTML中每个标记的显示属性。级联样式表可以使人们更有效地控制网页的外观。使用级联样式表,您可以扩展精确指定网页元素的位置和外观并创建特殊效果的能力。2 系统需求分析2. 1 需求分析本系统的开发分为前台和后台两部分:主要实现用户浏览文章、查询、资源浏览、查询、下载和附加选项投票、友情链接、注册用户、文章评论等后台:Mysql用于数据存储和管理,主要功能是:系统的基本配置主要是设置名称和网站的关键字;系统管理员:添加系统管理员,并设置管理员 s 权限;column文章操作:是发布内容的主要操作;4.还有投票管理、链接管理、资源管理、上传下载、文章评论等。
界面采用css样式,Dreamweaver进行布局设置制作页框等2.2 运行环境要求2.2.1硬件平台最低硬件要求:PC服务器CPU PIII 500以上,内存254MB以上,硬盘8GB以上。2.2.2 软件平台服务器:tomcat2.2.3 开发环境开发工具:Myeclipse开发平台:JDK 服务器:tomcat 其他工具:Macromedia Dreamweaver 82.2.4 数据库数据库系统:Mysql 数据库 3 数据库设计 本系统使用Mysql 来简单地管理数据。数据库有如下规划:数据库的实体包括用户实体、列实体、< @文章实体、评论实体、链接实体、站点实体、资源实体、投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。评论实体、链接实体、站点实体、资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。评论实体、链接实体、站点实体、资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。直接在实体关系表中表达就很简单了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。直接在实体关系表中表达就很简单了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。
表1 站点 该表记录站点的基本信息。表2 文章 该表记录了文章的基本信息。表3 评论本表记录文章评论信息表4:链接记录链接广告等信息表5:列表本表记录列信息表6:来源本表记录资源信息表7:用户本表记录用户信息和权限 4 详细设计 本章解释和介绍了详细设计。4.1 总体思想框架结构说明4.1.1 整个系统采用MVC架构图4.1.1 总体结构图4. 1.2接口封装图4.1.3工具封装图4.1. (使用了两个工具类) 连接数据库:用于连接数据库。配置文件用于存储数据库链接的四个参数(用户名、密码、数据库URL、驱动程序) SQL语句常量类:存储所有使用过的SQL语句(5)
前台和后台使用的MVC架构都是操作数据库的内容。两者通过数据库连接:后台通过数据库设置操作实现前台页面的控制;前台从数据库中取出数据进行展示,部分插入数据库内容用于用户注册、投票系统和评论、留言等用户交互操作。4.2前台管理4.2.1 前台首页图片4.2.1 前台首页 标题栏:显示网站的名称(可自行设置) Logo:是一个链接点击进入这个网站的图片(你可以从背景中选择图片)横幅:网站的标志导航菜单栏:总人数和总访问量自动统计并输出)3、 投票调查:可以投票和查看投票结果(可以使用后台选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 您可以投票并查看投票结果(您可以使用背景选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 您可以投票并查看投票结果(您可以使用背景选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 滚动条滚动显示最新五个文章可以点击进入每个文章搜索框:通过关键字搜索全站文章3、jQuery插件幻灯片显示在最新消息版块的左侧显示了最新的五张文章摘要图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 滚动条滚动显示最新五个文章可以点击进入每个文章搜索框:通过关键字搜索全站文章3、jQuery插件幻灯片显示在最新消息版块的左侧显示了最新的五张文章摘要图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章
版权信息。4.2.2网站栏目展示页面图片4.2.3栏目展示点击页面任意栏目名称进入该页面,在左边:栏目下的子栏目,点击右边显示该栏目下的子栏目名称和文章名称。以下为热门文章和推荐文章栏目(每栏显示十个内容)主界面:文章所在位置如首页-》互联网等点击进入相应页面,搜索框,下面是每栏下文章的名称和该栏的链接。LOGO网站显示图片导航友好链接,附加链接和版权不变4.2.3网站文章显示页面地图4.2.4<
4.2.4资源下载、用户注册页面及投票界面图4.2.5在资源下载页面,点击资源下载,左边是下载栏目(视频、图片等),主界面是各种资源,可以搜索下载。还有一个显示所有资源的按钮。用户注册界面:填写基本信息,权限为普通用户。投票界面:获取每票的百分比和图片显示4.3后台系统管理4.3.1后台首页后台首页主要由三部分组成:顶块、左块、右块堵塞。Top块主要收录Logo,欢迎信息和功能标签控制左边块的显示,左边块控制右边块的显示,还有个人信息和密码修改图4.3.1后台登录页面图< @4.3.2后台首页4.3.2信息获取编辑左栏上方有四个快捷按钮(新建文章、文章@ >管理,新建栏目,栏目管理);下面是一个树状的柱子(可以用dtree插件扩展),这棵树根节点下的文章柱子对应的是前台的菜单栏,点击任意节点的右边块可以显示它的文章下的目录文章及所有子目录文章,右键可以快速添加、删除、修改、搜索<
创建新主题,搜索每个主题,删除,修改,启用,禁用等 链接管理:添加,删除,修改,勾选,禁用,留言管理:添加,删除,修改,勾选等 禁用图片< @4.3.13 互动评论管理图片4.3.14 添加链接图片4.3.15 资源管理图片和视频管理等(上传、搜索、修改、删除等)4.3.6 系统实现 本系统主要分为后台和前台两部分。前台和后台都使用MVC架构,后台和前台。它是操作数据库的内容。两者通过数据库连接:后台通过数据库的设置操作实现对前台页面的控制;前台从数据库中检索数据进行展示,并插入部分数据库内容用于用户注册、投票系统和评论、留言等用户交互操作。 4.3.7 退出是创建会话值。退出时,清除会话并返回网站的主页。
5 测试测试是使用测试工具按照测试计划和程序对产品进行功能和性能测试,甚至根据需要编写不同的测试工具,设计和维护测试系统,分析和评估测试计划中可能存在的问题。执行完测试用例后,需要跟踪故障,以确保开发的产品符合要求。文章2@>1 本系统测试本系统的测试:在实施过程中,采用动态和静态相结合的测试方法。采纳。首先编写程序检查程序是否有错误,然后运行程序查找错误,如果有错误,回去检查程序错误的来源并修改它。其中SQL语句的测试在MySql中进行测试,业务逻辑层首先在MyEclipse编写的测试类中进行测试,然后在控制层中使用。完成系统后,使用预先设计好的用例进行测试,并发布在局域网上,供学生浏览,查找系统的不足之处。文章2@>2 测试用例(cms) 测试用例项目名称网站内容管理系统版本V1.0 功能模块名称 功能特性 用户案例编号 1 编译器常小雪相关使用案例002 编译于2013 年21 日。测试目的。输入正确的用户名和密码才能正确登录。前提条件已经进入登录界面。特殊程序说明。暂时不考虑用户权限。登录按照一般用户登录进行处理。测试数据。用户登录表单 文章2@>2. 2 测试结果操作步骤 输入数据 操作描述 预期结果 测试结果状态 1 用户名为空点击登录提示:对不起!用户名信息不能为空。用户名不能为空。输入正确的用户名,密码为空。点击登录提示:对不起!密码不能为空。对不起!密码不能为空。点击登录提示:验证码错误!验证码有误,请重新输入。4 输入的用户名不正确,其他所有项目都正确。点击登录提示:对不起!, 登录失败,抱歉!, 登录失败,密码错误,和其他项目是正确的。点击登录提示:对不起!密码错误,登录失败,抱歉!密码错误,登录失败。输入正确的用户名,正确的密码,正确点击登录提示:登录成功,进入主界面。登录成功,进入主界面。用户名、密码、身份证、手机都是空的。点击登录提示:对不起!登录失败,请填写信息抱歉!登录失败,请填写信息并输入正确的用户名、正确的密码,点击取消用户名、密码、身份证号、手机号。焦点返回到用户名文本框用户名、密码、身份证号、手机号。都是空的,焦点返回到用户名文本框一致tester developer 2010-7 [6] Musciano (Musciano, C.), Kennedy (Kennedy, B.)。HTML与XHTML权威指南(第五版)[M]:清华大学出版社,2004-6[7](英)巴德.精通CSS:Advanced Web Standard Solutions [M]:人民邮电出版社,2003[8] E.Reed Doke.John W.Satzinger:Java面向对象应用开发[M]:清华大学出版社,2003 用户添加日期,用户权限,登录名,密码,答案,密码,问题状态,登录密码,真实姓名,电话 Emial 文章 type 列类型列添加日期列创建者列名称列号上层列ID状态上层列名属于模块文章 文章来源文章类型文章标题文章作者关键词文章 查看全部
网站内容管理系统上传图片(:五个分为系统的设计与实现进行详细介绍)
cms内容管理系统总结 本文介绍了网站内容管理系统(cms),由mysql数据库、tomcat服务器以及MyEclipse、Dreamwear等开发工具组成。系统基于JDK平台,采用jsp,java开发语言,B/S模式。整体使用MVC框架,实现了整个系统的快速开发,提高了稳定性和可维护性。其中M层采用DAO模式,C层采用servlet,V层采用HTML、JSP、jstl标签等。系统分为前端展示模块和后端管理模块。两个模块均采用MVC架构,通过数据库连接。后端通过对数据库的一系列操作来达到控制前端显示的内容的目的。取出数据得到要显示的内容。前台的各个模块如用户登录、投票系统、文章评论等也可以实现交互效果。通过使用本系统,可以达到快速建站的目的。对于不懂编程的用户,可以通过本系统达到构建网站的目的,方便、快捷、易懂。以下五章详细介绍了该系统的设计和实现。第一部分是引言,简要介绍了相关背景和JSP技术。第二部分是需求分析。第三部分介绍了数据库设计。第四部分是详细设计。第五部分测试关键词:cms;jsp;B/S;MVC;网站Content Management System;cms Content Management System 摘要:本文介绍使用Mysql、tomcat、MyEclipse、Dreamwear等软件工具创建内容管理系统的过程。系统基于JDK平台,JAVA语言,采用B/S模式。
随着互联网的飞速发展,信息化的发展越来越强大,内容管理变得越来越重要。国内外信息化发展虽然迅猛,但也存在不少问题:建设困难、信息更新不及时、管理不完善、功能不健全等,有时甚至需要重建网站,重复同样的工作,时间——费时费力,成本高,效率低,影响工作。网站内容管理系统(cms)的出现解决了以上很多问题。用户无需专业知识即可使用网站的内容管理系统制作网站,并在网站建立后,他们可以在没有专业知识的情况下自行管理,如添加、删除和修改内容。、模块变更、内容扩展等,这样用户就不必重复建站的过程,可以将精力集中在内容管理上,降低成本,提高效率,动态扩展管理,满足不同需求用户。简单来说,使用网站内容管理系统不需要学习建站技术、编程语言、HTML语言等,构建风格统一、功能强大的网站。1.1.2 cms的发展 随着人们对信息技术需求的不断增加,cms系统从2000年开始成为重要的应用领域,cms 该系统可以为企业带来增值。通过企业信息化管理,可以提升企业自身形象,增强在同行业中的竞争力。1、早期的cms新闻管理功能系统只能简单的发布信息和新闻。如果要管理,必须删除发布,非常麻烦。
现在的cms系统可以删除和修改新闻信息,管理功能非常强大。2、管理界面最早的管理界面简单,布局杂乱。现在界面开始注重美感,管理功能的布局也人性化了很多。3、商业模式cms 系统率先开启商业模式。但早期还不是太成熟。目前cms系统业务模式主要包括与主机商集成、提供预装cms虚拟主机、提供模板定制服务、提供功能定制开发服务。. 4、cms模板早期的cms模板只有几个默认值,都是单一的,没有什么特别之处。他们只是改变颜色。今天的cms模板非常经典,种类繁多,适用于商业、工业、企业的cms模板。5、不同类型的cms系统。早期的cms系统都是统一的风格和统一的管理功能。今天的 cms 系统既是专业的又是通用的。向通用化方向发展,即当前的幼稚内容管理系统不断完善和扩展其功能;向专业化方向发展,即会出现一个新的专用cms系统。cms 系统现已组合在一起。随着商业模式的不断发展和进步,cms系统将更加智能化,而优秀的cms系统,可以创造企业的繁荣。HTML(HyperText Mark-up Language),即HyperText Mark-up Language或Hypertext Link Markup Language,是目前互联网上使用最广泛的语言,也是构成网页文档的主要语言。
HTML 文件是由 HTML 命令组成的描述性文本。HTML 命令可以描述文本、图形、动画、声音、表格、链接等。HTML 文件的结构包括两部分:Head 和 Body。header 描述了浏览器需要的信息,body 收录了具体需要解释的内容。层叠样式表(Cascading Style Sheet)简称“CSS”,通常也称为“样式表(Style Sheet)”,用于网页样式设计。比如你想让链接词在没有点击的时候是蓝色的,当鼠标上移时这个词变成红色并带有下划线,这就是一种样式。通过设置样式表,可以统一控制HTML中每个标记的显示属性。级联样式表可以使人们更有效地控制网页的外观。使用级联样式表,您可以扩展精确指定网页元素的位置和外观并创建特殊效果的能力。2 系统需求分析2. 1 需求分析本系统的开发分为前台和后台两部分:主要实现用户浏览文章、查询、资源浏览、查询、下载和附加选项投票、友情链接、注册用户、文章评论等后台:Mysql用于数据存储和管理,主要功能是:系统的基本配置主要是设置名称和网站的关键字;系统管理员:添加系统管理员,并设置管理员 s 权限;column文章操作:是发布内容的主要操作;4.还有投票管理、链接管理、资源管理、上传下载、文章评论等。
界面采用css样式,Dreamweaver进行布局设置制作页框等2.2 运行环境要求2.2.1硬件平台最低硬件要求:PC服务器CPU PIII 500以上,内存254MB以上,硬盘8GB以上。2.2.2 软件平台服务器:tomcat2.2.3 开发环境开发工具:Myeclipse开发平台:JDK 服务器:tomcat 其他工具:Macromedia Dreamweaver 82.2.4 数据库数据库系统:Mysql 数据库 3 数据库设计 本系统使用Mysql 来简单地管理数据。数据库有如下规划:数据库的实体包括用户实体、列实体、< @文章实体、评论实体、链接实体、站点实体、资源实体、投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。评论实体、链接实体、站点实体、资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。评论实体、链接实体、站点实体、资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。直接在实体关系表中表达就很简单了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。直接在实体关系表中表达就很简单了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。
表1 站点 该表记录站点的基本信息。表2 文章 该表记录了文章的基本信息。表3 评论本表记录文章评论信息表4:链接记录链接广告等信息表5:列表本表记录列信息表6:来源本表记录资源信息表7:用户本表记录用户信息和权限 4 详细设计 本章解释和介绍了详细设计。4.1 总体思想框架结构说明4.1.1 整个系统采用MVC架构图4.1.1 总体结构图4. 1.2接口封装图4.1.3工具封装图4.1. (使用了两个工具类) 连接数据库:用于连接数据库。配置文件用于存储数据库链接的四个参数(用户名、密码、数据库URL、驱动程序) SQL语句常量类:存储所有使用过的SQL语句(5)
前台和后台使用的MVC架构都是操作数据库的内容。两者通过数据库连接:后台通过数据库设置操作实现前台页面的控制;前台从数据库中取出数据进行展示,部分插入数据库内容用于用户注册、投票系统和评论、留言等用户交互操作。4.2前台管理4.2.1 前台首页图片4.2.1 前台首页 标题栏:显示网站的名称(可自行设置) Logo:是一个链接点击进入这个网站的图片(你可以从背景中选择图片)横幅:网站的标志导航菜单栏:总人数和总访问量自动统计并输出)3、 投票调查:可以投票和查看投票结果(可以使用后台选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 您可以投票并查看投票结果(您可以使用背景选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 您可以投票并查看投票结果(您可以使用背景选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 滚动条滚动显示最新五个文章可以点击进入每个文章搜索框:通过关键字搜索全站文章3、jQuery插件幻灯片显示在最新消息版块的左侧显示了最新的五张文章摘要图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 滚动条滚动显示最新五个文章可以点击进入每个文章搜索框:通过关键字搜索全站文章3、jQuery插件幻灯片显示在最新消息版块的左侧显示了最新的五张文章摘要图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章
版权信息。4.2.2网站栏目展示页面图片4.2.3栏目展示点击页面任意栏目名称进入该页面,在左边:栏目下的子栏目,点击右边显示该栏目下的子栏目名称和文章名称。以下为热门文章和推荐文章栏目(每栏显示十个内容)主界面:文章所在位置如首页-》互联网等点击进入相应页面,搜索框,下面是每栏下文章的名称和该栏的链接。LOGO网站显示图片导航友好链接,附加链接和版权不变4.2.3网站文章显示页面地图4.2.4<
4.2.4资源下载、用户注册页面及投票界面图4.2.5在资源下载页面,点击资源下载,左边是下载栏目(视频、图片等),主界面是各种资源,可以搜索下载。还有一个显示所有资源的按钮。用户注册界面:填写基本信息,权限为普通用户。投票界面:获取每票的百分比和图片显示4.3后台系统管理4.3.1后台首页后台首页主要由三部分组成:顶块、左块、右块堵塞。Top块主要收录Logo,欢迎信息和功能标签控制左边块的显示,左边块控制右边块的显示,还有个人信息和密码修改图4.3.1后台登录页面图< @4.3.2后台首页4.3.2信息获取编辑左栏上方有四个快捷按钮(新建文章、文章@ >管理,新建栏目,栏目管理);下面是一个树状的柱子(可以用dtree插件扩展),这棵树根节点下的文章柱子对应的是前台的菜单栏,点击任意节点的右边块可以显示它的文章下的目录文章及所有子目录文章,右键可以快速添加、删除、修改、搜索<
创建新主题,搜索每个主题,删除,修改,启用,禁用等 链接管理:添加,删除,修改,勾选,禁用,留言管理:添加,删除,修改,勾选等 禁用图片< @4.3.13 互动评论管理图片4.3.14 添加链接图片4.3.15 资源管理图片和视频管理等(上传、搜索、修改、删除等)4.3.6 系统实现 本系统主要分为后台和前台两部分。前台和后台都使用MVC架构,后台和前台。它是操作数据库的内容。两者通过数据库连接:后台通过数据库的设置操作实现对前台页面的控制;前台从数据库中检索数据进行展示,并插入部分数据库内容用于用户注册、投票系统和评论、留言等用户交互操作。 4.3.7 退出是创建会话值。退出时,清除会话并返回网站的主页。
5 测试测试是使用测试工具按照测试计划和程序对产品进行功能和性能测试,甚至根据需要编写不同的测试工具,设计和维护测试系统,分析和评估测试计划中可能存在的问题。执行完测试用例后,需要跟踪故障,以确保开发的产品符合要求。文章2@>1 本系统测试本系统的测试:在实施过程中,采用动态和静态相结合的测试方法。采纳。首先编写程序检查程序是否有错误,然后运行程序查找错误,如果有错误,回去检查程序错误的来源并修改它。其中SQL语句的测试在MySql中进行测试,业务逻辑层首先在MyEclipse编写的测试类中进行测试,然后在控制层中使用。完成系统后,使用预先设计好的用例进行测试,并发布在局域网上,供学生浏览,查找系统的不足之处。文章2@>2 测试用例(cms) 测试用例项目名称网站内容管理系统版本V1.0 功能模块名称 功能特性 用户案例编号 1 编译器常小雪相关使用案例002 编译于2013 年21 日。测试目的。输入正确的用户名和密码才能正确登录。前提条件已经进入登录界面。特殊程序说明。暂时不考虑用户权限。登录按照一般用户登录进行处理。测试数据。用户登录表单 文章2@>2. 2 测试结果操作步骤 输入数据 操作描述 预期结果 测试结果状态 1 用户名为空点击登录提示:对不起!用户名信息不能为空。用户名不能为空。输入正确的用户名,密码为空。点击登录提示:对不起!密码不能为空。对不起!密码不能为空。点击登录提示:验证码错误!验证码有误,请重新输入。4 输入的用户名不正确,其他所有项目都正确。点击登录提示:对不起!, 登录失败,抱歉!, 登录失败,密码错误,和其他项目是正确的。点击登录提示:对不起!密码错误,登录失败,抱歉!密码错误,登录失败。输入正确的用户名,正确的密码,正确点击登录提示:登录成功,进入主界面。登录成功,进入主界面。用户名、密码、身份证、手机都是空的。点击登录提示:对不起!登录失败,请填写信息抱歉!登录失败,请填写信息并输入正确的用户名、正确的密码,点击取消用户名、密码、身份证号、手机号。焦点返回到用户名文本框用户名、密码、身份证号、手机号。都是空的,焦点返回到用户名文本框一致tester developer 2010-7 [6] Musciano (Musciano, C.), Kennedy (Kennedy, B.)。HTML与XHTML权威指南(第五版)[M]:清华大学出版社,2004-6[7](英)巴德.精通CSS:Advanced Web Standard Solutions [M]:人民邮电出版社,2003[8] E.Reed Doke.John W.Satzinger:Java面向对象应用开发[M]:清华大学出版社,2003 用户添加日期,用户权限,登录名,密码,答案,密码,问题状态,登录密码,真实姓名,电话 Emial 文章 type 列类型列添加日期列创建者列名称列号上层列ID状态上层列名属于模块文章 文章来源文章类型文章标题文章作者关键词文章
网站内容管理系统上传图片(阿里云oss对接ossjs教程赞0总是情 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-12-10 17:27
)
最近项目需要用到对接oss。网上的文档太少了,插件商城里也不是很清楚。尤其是下载后,在Android下还是不能用,不过折腾了一段时间,问题解决了。, 所以你可以在这里阅读教程。其实原理很简单,就是需要使用插件商城中的插件,然后需要注释一段js,解决所有问题。
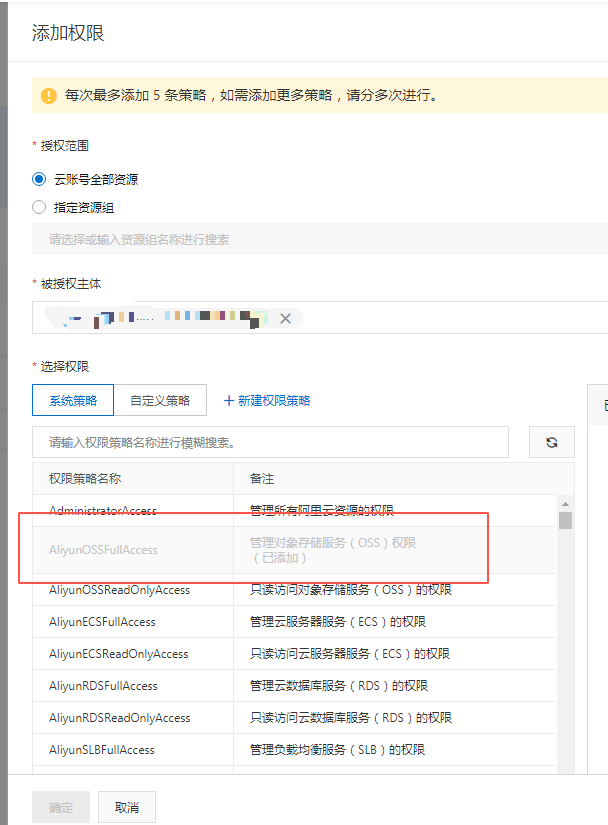
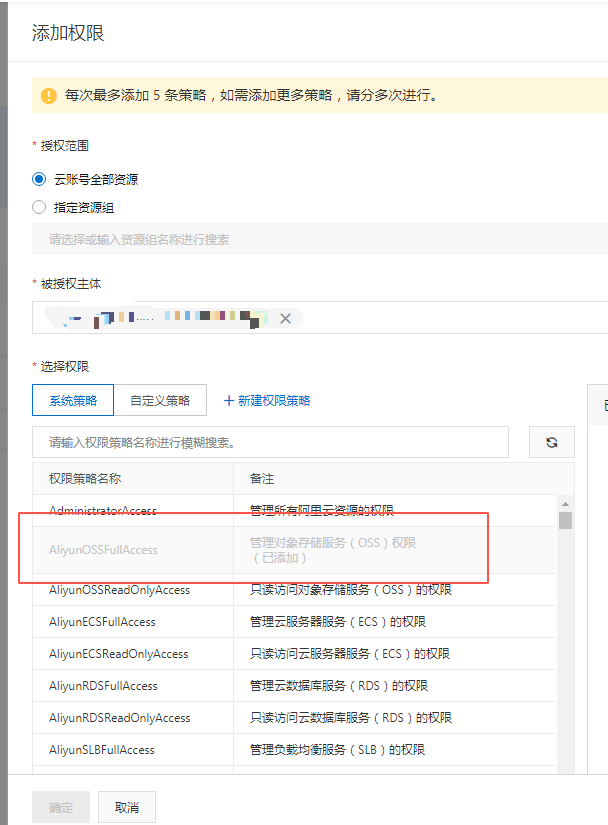
教程开始:1.到阿里云创建bucket,然后在RAM访问控制中添加人员,并赋予oss管理权限。
上图中可以看到访问控制RAM,点击进入并创建用户
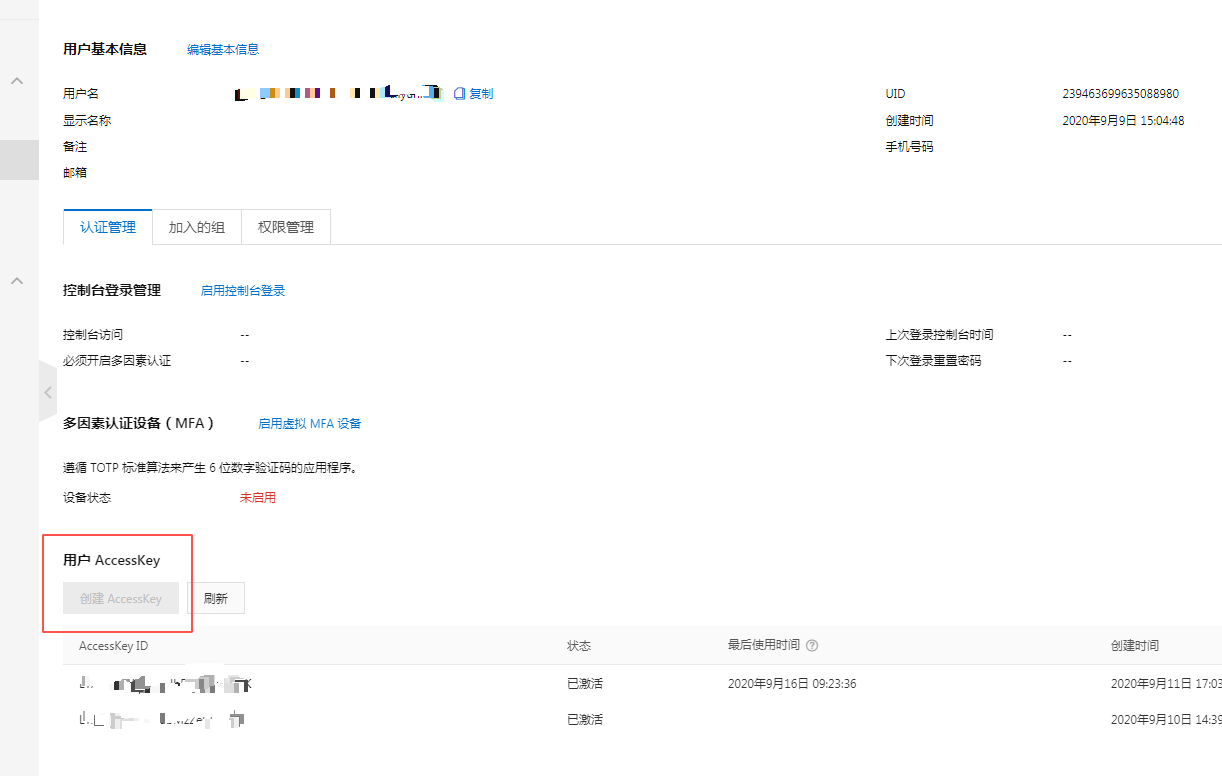
完成以上步骤后,就可以生成用户AccessKey,这是能否在app中上传图片的关键。
保存生成的AccessKey,然后下一步
2. 为项目安装阿里云OSS文件直传-后台无需对该插件进行签名,导入项目需要上传文件的页面即可。
import uploadImage from '../../js_sdk/yushijie-ossutil/ossutil/uploadFile.js';
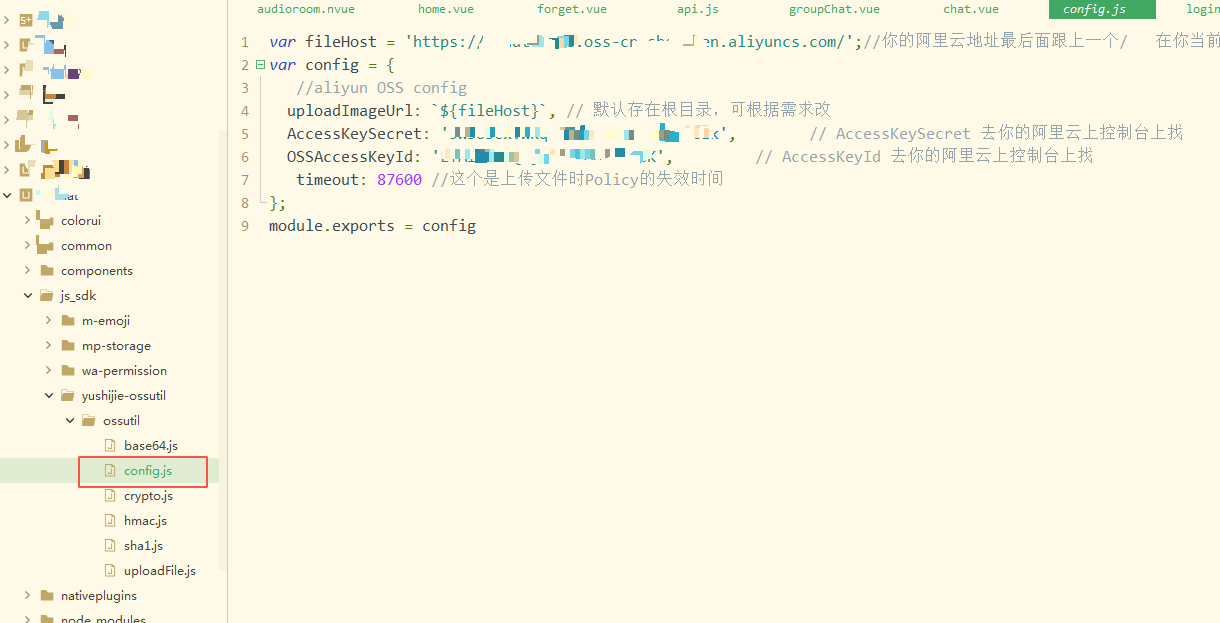
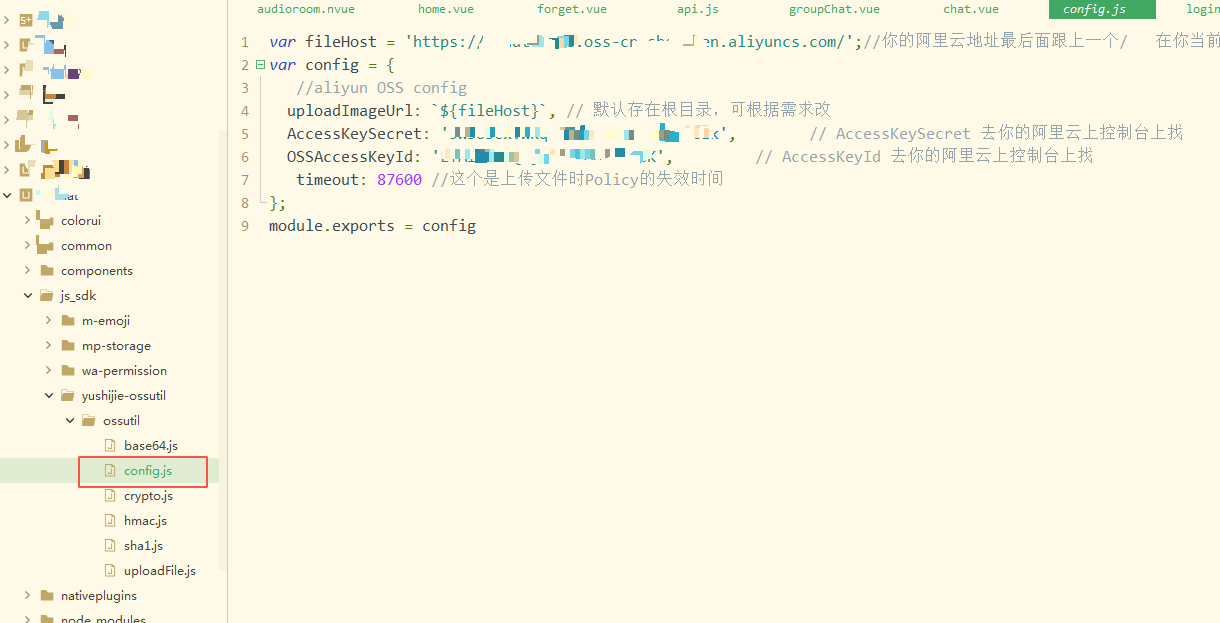
介绍完后,配置oss的config.js文件,设置刚刚获取的信息
注意这个插件需要修改,大约是crypto.js的第106行,注释掉下面这行代码,否则Android插件将无法使用。
if (typeof btoa == "function") return btoa(util.bytesToString(bytes));
3.开始使用插件上传图片
uploadOss(){
uni.chooseImage({
count: 1, // 默认最多一次选择9张图
//sourceType: ['camera'], // 可以指定来源是相册还是相机,默认二者都有
success: res=> {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
//支持多图上传
for (var i = 0; i < res.tempFilePaths.length; i++) {
//显示消息提示框
uni.showLoading({
mask: true
})
uploadImage(res.tempFilePaths[i], 'images/',
result => {
console.log(JSON.stringify(result));
uni.hideLoading();
//成功之后,可以将result带去执行其它方法或者赋值
},result =>{
//这里写上传失败的代码
console.log(JSON.stringify(result));
})
}
}
})
},
以上就是选择和上传图片的主要方法。如果成功,结果将返回图片的地址。
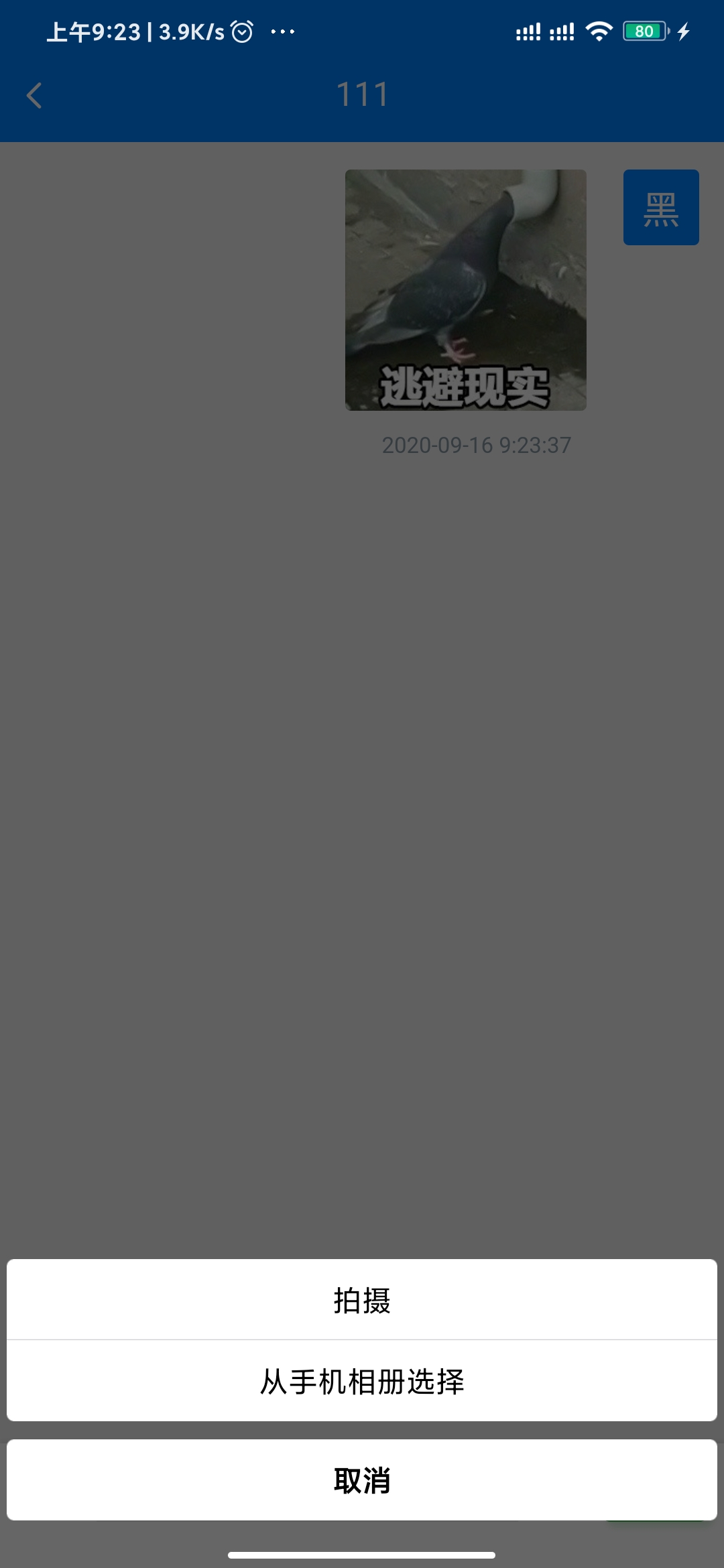
效果如下(这是最近的聊天app项目):
教程到此结束
喜欢 0
报酬
千山万水相亲相爱,赏赐好不好?报酬
查看全部
网站内容管理系统上传图片(阿里云oss对接ossjs教程赞0总是情
)
最近项目需要用到对接oss。网上的文档太少了,插件商城里也不是很清楚。尤其是下载后,在Android下还是不能用,不过折腾了一段时间,问题解决了。, 所以你可以在这里阅读教程。其实原理很简单,就是需要使用插件商城中的插件,然后需要注释一段js,解决所有问题。

教程开始:1.到阿里云创建bucket,然后在RAM访问控制中添加人员,并赋予oss管理权限。

上图中可以看到访问控制RAM,点击进入并创建用户

完成以上步骤后,就可以生成用户AccessKey,这是能否在app中上传图片的关键。

保存生成的AccessKey,然后下一步
2. 为项目安装阿里云OSS文件直传-后台无需对该插件进行签名,导入项目需要上传文件的页面即可。
import uploadImage from '../../js_sdk/yushijie-ossutil/ossutil/uploadFile.js';
介绍完后,配置oss的config.js文件,设置刚刚获取的信息

注意这个插件需要修改,大约是crypto.js的第106行,注释掉下面这行代码,否则Android插件将无法使用。
if (typeof btoa == "function") return btoa(util.bytesToString(bytes));
3.开始使用插件上传图片
uploadOss(){
uni.chooseImage({
count: 1, // 默认最多一次选择9张图
//sourceType: ['camera'], // 可以指定来源是相册还是相机,默认二者都有
success: res=> {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
//支持多图上传
for (var i = 0; i < res.tempFilePaths.length; i++) {
//显示消息提示框
uni.showLoading({
mask: true
})
uploadImage(res.tempFilePaths[i], 'images/',
result => {
console.log(JSON.stringify(result));
uni.hideLoading();
//成功之后,可以将result带去执行其它方法或者赋值
},result =>{
//这里写上传失败的代码
console.log(JSON.stringify(result));
})
}
}
})
},
以上就是选择和上传图片的主要方法。如果成功,结果将返回图片的地址。
效果如下(这是最近的聊天app项目):

教程到此结束
喜欢 0
报酬
千山万水相亲相爱,赏赐好不好?报酬
网站内容管理系统上传图片(TurboCMS2007网站内容管理系统是一套可以综合管理网站上各种栏目的通用工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-10 07:12
Turbocms2007网站内容管理系统是综合管理网
网站各部分的通用工具 4
Turbocms2007网站内容管理系统是一套通用工具,可以通过元数据管理和模板,对网站、新闻、产品、文档、下载等各种栏目进行综合管理技术,它们都在同一个系统中更新和维护。
内容管理系统概述:
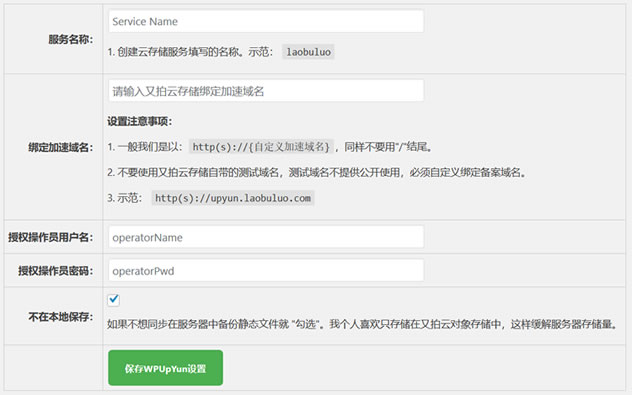
任何超过 10 个网页的 网站 都需要内容管理,
Turbocms 提供的可视化模板制作插件
最简单的情况是网站的站长完成管理任务。他制作所有页面,检查它们之间的连接,然后使用FTP工具将它们上传到服务器。但是,随着网页数量的增加,情况发生了变化。对于一些经常更新的内容,比如新闻,很多网站都开发了自己的专用发布系统来维护这些高度更新的部分。动态网络技术的发展支持这种方法。不过现代网站的信息量实在是太大了,内容的种类也非常多。仅支持发布新闻内容已不能满足需求。这一切让网站维护进入了“内容管理时代”。
Turbocms4.6 基于Turbocms4.6优秀的内容管理引擎,Turbocms2007支持站点组管理、国际化支持、内容交换与共享、Web2.0特性显着其他很多方面都有了改进,中文内容管理技术一定会提升一个层次。
Turbocms2007 内容管理系统特点:
我们相信软件的哲学精髓是“简单就是美”,所以在 Turbocms2007
在开发过程中,处处充分考虑用户的使用习惯,尽可能降低用户的使用门槛,让用户可以专注于内容维护本身,无需投入太多时间学习使用系统技能,并遵循细节。很努力。
Turbocms2007 的主要特点是:
1、非凡的剪辑体验
Turbocms2007 的内容入口界面,充分考虑了内容维护者的实际情况。他们可能不精通 HTML,但他们会使用 Word 等办公软件。因此,系统界面与 Word 等 Office 产品紧密集成。将 Word 中的一段内容拖到 Turbocms。如果Word收录图片、表格等内容,系统自动上传图片等文件,无需人工干预,可批量导入Word、PowerPoint、Excel、JPG、GIF文件,支持自动分页、自动HTML清理、自动排版.
用户也可以在Turbocms2007中直接进行文字排版,如更改字体名称、字体大小、字体颜色、背景颜色、对齐方式等。也可以透明插入图片,可以调整图片的位置、大小、文字环绕等任意设置。系统甚至可以自动为图片生成缩略图,点击它们可以看到更大的图片。系统还支持插入Flash动画、超级连线、特殊人物、音视频等,系统会自动将插入的图片、Flash等文件上传到系统中相应的目录,用户无需关心所有这。
如果您从网页中复制内容,系统支持远程图片的自动定位。
系统支持插入附件、热词连接、内容分页。
系统支持拖放方式进行顺序调整和任意排版。支持重要的文章 顶。
拖放调整内容的位置,在频道之间复制和移动。
系统支持文章标题检查。
2、站点组管理
Turbocms2007 支持多站点和站点组的管理,特别适合大型企业和政府单位有多个分支机构或下属单位的站点组进行统一管理。
还有站点间的内容共享支持,可以方便的在主站点和子站点之间、子站点和子站点之间共享信息。
系统提供多级权限控制系统,可轻松划分站点组管理。
3、媒体行业的特殊解决方案
很多媒体(比如杂志、报纸、电视、广播)都有一些按时间更新的栏目,比如一周一次、一个月一次等,这种更新方式比较传统网站持续更新有很大的不同。从内容维护的角度来看,在输入内容时需要区分内容是在哪一期发布的。从网站的浏览中,要求访问者能够查询过去的问题。Turbocms 为期刊提供特殊支持。编辑准备好后,可以统一发布第一期的内容。旧一期出版时,内容被录入新一期。期刊内容在网站上发表后,访问者可以按年份、期数查询往期内容,也可以按栏目查询往期内容。
对期刊的支持是Turbocms的一个显着特点,提供类似功能的内容管理系统在国内外还没有出现过。
对于在线报纸内容,Turbocms提供了专门的“报纸”管理模块,支持将报纸扫描成图片放置在网站上,用户可以通过点击某个区域然后查看内容,从而实现报纸的“模拟网络版”。模拟版保留了报纸的版面,充分利用了报纸的价值,同时让浏览更加直观。
Turbocms 支持批量导入清华紫光等国内常用报刊采编系统导出的数据文件。
4、可视化模板制作插件
我们深入研究了国内外的内容管理系统,发现大部分都可以结合模板自动生成页面,减少了页面创建者的工作量。但模板制作本身缺乏技术水平高的人员,有的系统要求使用XML编程语言XSLT制作模板,有的系统要求UNIX下的TCL语言编写模板。可以说减少了HTML设计者,增加了XML程序员,并没有从根本上减轻用户的负担。
在这样的系统中,模板的制作一般分两步完成。第一步是邀请美术设计师设计模板的样式和外观,第二步让精通模板制作的程序员嵌入代码。
Turbocms 为 DreamWeaver 提供了一个 TDL(模板定义语言)插件。在设计师熟悉的软件中完成设计后,只需用鼠标将控件从工具栏拖到页面上,就会自动插入 Turbocms 的模板脚本现已可用,无需编写任何代码。
Turbocms 提供的可视化模板创建插件,也是目前其他内容管理系统没有提供的功能之一。
5、使用UNICODE,支持任意编码,支持繁体自动转换为简体
系统统一采用UNICODE,支持GBK、BIG5、UTF8等网站等任意编码的管理。系统还可以自动将简体中文网站转换为繁体中文网站,反之亦然。
6、工作流支持和自动消息提醒
Turbocms 支持内容发布的工作流。一段内容从记者第一次录入到最终发布到网站,中间需要编辑审核,甚至需要有图文等。涡轮cms自动
任务将被发送到下一个处理器。系统提供电子邮件,当新任务到达时自动提供
提醒用户登录系统完成任务。这样,当记者输入新的文章时,编辑会立即知道,然后登录系统编辑文章并批准,确保内容更新为网站 及时。
系统支持手机短信、邮件、MSN Messenger等多种提醒方式。
对于特殊内容,Turbocms支持自定义工作流步骤设置,工作流类型支持任意审批、全部审批、顺序审批等。
文章 可以在每一步设置“返工”和“拒绝”。
7、自定义内容字段
在Turbocms中,每个通道都可以定义自己的字段结构,字段类型支持文本、选择、日期、图片、标签等。相比于整个系统不能使用相同的字段结构进行扩展系统,或者只能扩展整个系统而不能扩展单个渠道,Turbocms具有很大的灵活性,可以满足网站对各种类型和结构的信息发布要求,集成各种类型的内容管理在同一个系统中。从这个意义上说,Turbocms 是一个内容管理开发平台。
8、内容采集
Turbocms 有一个内置的数据库爬虫。用户可以创建爬取任务,从指定数据库(支持Oracle、Microsoft SQL Server、MySQL)的指定表中自动采集指定字段,并映射到Turbocms内容库字段。这使得 Turbocms 可以轻松地将数据与现有信息系统集成。
自动化内容采集的支持大大减少了内容维护的工作量,并使内容管理系统与企业其他信息系统无缝集成,提高了信息的利用率。
9、静态部署和动态部署
Turbocms 的工作方式是当用户输入内容时,将其存储在一个特殊的内容数据库中,然后将内容与模板结合生成一个静态的 HTML 页面。最后,将这些静态 HTML 页面复制到 网站 的产品服务器。在最终的生产服务器上,不需要数据库支持。Turbocms提供了自动部署工具TurboDeploy,可以自动及时将更新的文件同步到产品服务器,可以将同一目录部署到多台服务器,从而支持服务器镜像和服务器集群。TurboDeploy 支持增量部署,持续部署更新的内容。
针对复杂查询等特殊应用需求,Turbocms提供了DataDeploy数据库部署功能。将通道中的数据复制到Web服务器上的数据库中,以实现复杂查询等应用需求。数据库部署功能是Turbocms的一大特色。
10、 丰富的前端支持
Turbocms可以结合Flash、Jscript等前端性能工具,以富媒体的形式将内容交付给终端用户,从而提升用户体验,提升内容价值。
11、支持XML、RSS、WAP标准
Turbocms 支持以 XML 格式发布内容,并支持 UTF8 编码。Turbocms支持以RSS格式发布内容,提供给RSS客户端阅读。Turbocms支持发布WAP网站,支持使用PDA、手机等无线终端接入网站。
12、支持Web2.0技术
Turbocms内置支持RSS、TAG、博客等技术,提供大容量论坛、在线聊天室等功能。
13、 与其他系统集成
Turbocms 提供COM+ API 接口,供其他系统访问系统内的内容资源。用户可以使用 VB、VC、Delphi 或 VbScript、JavaScript、NotesScript
这些API可以通过脚本语言访问,从而可以方便地与现有的办公自动化、ERP、CRM、MIS等系统集成,这些系统中需要上线的内容可以自动抓取发布到网站 ,所以不需要手动复制粘贴。
14、其他功能
大容量设计,连接池技术,每日信息发布量可达数万。已通过Pchome、天天在线等大型门户网站网站的测试。
系统支持三种数据库环境:SQL Server、Oracle和DB2。
支持直接提交WORD或TXT或XML文件,自动导入内容库,智能分析标题、作者和内容。
支持直接批量导入图片文件。
网站特殊页面管理,支持页面碎片整理。
图片库管理功能。
按角色控制用户和权限。
关闭文章分类功能。支持多个相关的文章集合。
内容分发功能。某个频道的数据可以设置分发规则,自动分发到其他频道。
文章版本控制功能,可恢复版本,图形化显示文章处理流程。
文章可以在任意位置插入任意数量的图片,并支持自动生成图片缩略图、图片水印、图文混合。
文章标题字数提示,助理编辑注意网站的格式维护。
文章 可以插入特殊符号、连接、多媒体、FLASH、附件等。
文章 分页支持。
热词连接功能,关键字替换,将与指定关键字建立连接。
文章定时发布、定时存档、文章定时离线等功能。
文章 注解功能。
文章拖拽排版,通道间移动,复制,支持连接复制。 查看全部
网站内容管理系统上传图片(TurboCMS2007网站内容管理系统是一套可以综合管理网站上各种栏目的通用工具)
Turbocms2007网站内容管理系统是综合管理网
网站各部分的通用工具 4
Turbocms2007网站内容管理系统是一套通用工具,可以通过元数据管理和模板,对网站、新闻、产品、文档、下载等各种栏目进行综合管理技术,它们都在同一个系统中更新和维护。
内容管理系统概述:
任何超过 10 个网页的 网站 都需要内容管理,
Turbocms 提供的可视化模板制作插件
最简单的情况是网站的站长完成管理任务。他制作所有页面,检查它们之间的连接,然后使用FTP工具将它们上传到服务器。但是,随着网页数量的增加,情况发生了变化。对于一些经常更新的内容,比如新闻,很多网站都开发了自己的专用发布系统来维护这些高度更新的部分。动态网络技术的发展支持这种方法。不过现代网站的信息量实在是太大了,内容的种类也非常多。仅支持发布新闻内容已不能满足需求。这一切让网站维护进入了“内容管理时代”。
Turbocms4.6 基于Turbocms4.6优秀的内容管理引擎,Turbocms2007支持站点组管理、国际化支持、内容交换与共享、Web2.0特性显着其他很多方面都有了改进,中文内容管理技术一定会提升一个层次。
Turbocms2007 内容管理系统特点:
我们相信软件的哲学精髓是“简单就是美”,所以在 Turbocms2007
在开发过程中,处处充分考虑用户的使用习惯,尽可能降低用户的使用门槛,让用户可以专注于内容维护本身,无需投入太多时间学习使用系统技能,并遵循细节。很努力。
Turbocms2007 的主要特点是:
1、非凡的剪辑体验
Turbocms2007 的内容入口界面,充分考虑了内容维护者的实际情况。他们可能不精通 HTML,但他们会使用 Word 等办公软件。因此,系统界面与 Word 等 Office 产品紧密集成。将 Word 中的一段内容拖到 Turbocms。如果Word收录图片、表格等内容,系统自动上传图片等文件,无需人工干预,可批量导入Word、PowerPoint、Excel、JPG、GIF文件,支持自动分页、自动HTML清理、自动排版.
用户也可以在Turbocms2007中直接进行文字排版,如更改字体名称、字体大小、字体颜色、背景颜色、对齐方式等。也可以透明插入图片,可以调整图片的位置、大小、文字环绕等任意设置。系统甚至可以自动为图片生成缩略图,点击它们可以看到更大的图片。系统还支持插入Flash动画、超级连线、特殊人物、音视频等,系统会自动将插入的图片、Flash等文件上传到系统中相应的目录,用户无需关心所有这。
如果您从网页中复制内容,系统支持远程图片的自动定位。
系统支持插入附件、热词连接、内容分页。
系统支持拖放方式进行顺序调整和任意排版。支持重要的文章 顶。
拖放调整内容的位置,在频道之间复制和移动。
系统支持文章标题检查。
2、站点组管理
Turbocms2007 支持多站点和站点组的管理,特别适合大型企业和政府单位有多个分支机构或下属单位的站点组进行统一管理。
还有站点间的内容共享支持,可以方便的在主站点和子站点之间、子站点和子站点之间共享信息。
系统提供多级权限控制系统,可轻松划分站点组管理。
3、媒体行业的特殊解决方案
很多媒体(比如杂志、报纸、电视、广播)都有一些按时间更新的栏目,比如一周一次、一个月一次等,这种更新方式比较传统网站持续更新有很大的不同。从内容维护的角度来看,在输入内容时需要区分内容是在哪一期发布的。从网站的浏览中,要求访问者能够查询过去的问题。Turbocms 为期刊提供特殊支持。编辑准备好后,可以统一发布第一期的内容。旧一期出版时,内容被录入新一期。期刊内容在网站上发表后,访问者可以按年份、期数查询往期内容,也可以按栏目查询往期内容。
对期刊的支持是Turbocms的一个显着特点,提供类似功能的内容管理系统在国内外还没有出现过。
对于在线报纸内容,Turbocms提供了专门的“报纸”管理模块,支持将报纸扫描成图片放置在网站上,用户可以通过点击某个区域然后查看内容,从而实现报纸的“模拟网络版”。模拟版保留了报纸的版面,充分利用了报纸的价值,同时让浏览更加直观。
Turbocms 支持批量导入清华紫光等国内常用报刊采编系统导出的数据文件。
4、可视化模板制作插件
我们深入研究了国内外的内容管理系统,发现大部分都可以结合模板自动生成页面,减少了页面创建者的工作量。但模板制作本身缺乏技术水平高的人员,有的系统要求使用XML编程语言XSLT制作模板,有的系统要求UNIX下的TCL语言编写模板。可以说减少了HTML设计者,增加了XML程序员,并没有从根本上减轻用户的负担。
在这样的系统中,模板的制作一般分两步完成。第一步是邀请美术设计师设计模板的样式和外观,第二步让精通模板制作的程序员嵌入代码。
Turbocms 为 DreamWeaver 提供了一个 TDL(模板定义语言)插件。在设计师熟悉的软件中完成设计后,只需用鼠标将控件从工具栏拖到页面上,就会自动插入 Turbocms 的模板脚本现已可用,无需编写任何代码。
Turbocms 提供的可视化模板创建插件,也是目前其他内容管理系统没有提供的功能之一。
5、使用UNICODE,支持任意编码,支持繁体自动转换为简体
系统统一采用UNICODE,支持GBK、BIG5、UTF8等网站等任意编码的管理。系统还可以自动将简体中文网站转换为繁体中文网站,反之亦然。
6、工作流支持和自动消息提醒
Turbocms 支持内容发布的工作流。一段内容从记者第一次录入到最终发布到网站,中间需要编辑审核,甚至需要有图文等。涡轮cms自动
任务将被发送到下一个处理器。系统提供电子邮件,当新任务到达时自动提供
提醒用户登录系统完成任务。这样,当记者输入新的文章时,编辑会立即知道,然后登录系统编辑文章并批准,确保内容更新为网站 及时。
系统支持手机短信、邮件、MSN Messenger等多种提醒方式。
对于特殊内容,Turbocms支持自定义工作流步骤设置,工作流类型支持任意审批、全部审批、顺序审批等。
文章 可以在每一步设置“返工”和“拒绝”。
7、自定义内容字段
在Turbocms中,每个通道都可以定义自己的字段结构,字段类型支持文本、选择、日期、图片、标签等。相比于整个系统不能使用相同的字段结构进行扩展系统,或者只能扩展整个系统而不能扩展单个渠道,Turbocms具有很大的灵活性,可以满足网站对各种类型和结构的信息发布要求,集成各种类型的内容管理在同一个系统中。从这个意义上说,Turbocms 是一个内容管理开发平台。
8、内容采集
Turbocms 有一个内置的数据库爬虫。用户可以创建爬取任务,从指定数据库(支持Oracle、Microsoft SQL Server、MySQL)的指定表中自动采集指定字段,并映射到Turbocms内容库字段。这使得 Turbocms 可以轻松地将数据与现有信息系统集成。
自动化内容采集的支持大大减少了内容维护的工作量,并使内容管理系统与企业其他信息系统无缝集成,提高了信息的利用率。
9、静态部署和动态部署
Turbocms 的工作方式是当用户输入内容时,将其存储在一个特殊的内容数据库中,然后将内容与模板结合生成一个静态的 HTML 页面。最后,将这些静态 HTML 页面复制到 网站 的产品服务器。在最终的生产服务器上,不需要数据库支持。Turbocms提供了自动部署工具TurboDeploy,可以自动及时将更新的文件同步到产品服务器,可以将同一目录部署到多台服务器,从而支持服务器镜像和服务器集群。TurboDeploy 支持增量部署,持续部署更新的内容。
针对复杂查询等特殊应用需求,Turbocms提供了DataDeploy数据库部署功能。将通道中的数据复制到Web服务器上的数据库中,以实现复杂查询等应用需求。数据库部署功能是Turbocms的一大特色。
10、 丰富的前端支持
Turbocms可以结合Flash、Jscript等前端性能工具,以富媒体的形式将内容交付给终端用户,从而提升用户体验,提升内容价值。
11、支持XML、RSS、WAP标准
Turbocms 支持以 XML 格式发布内容,并支持 UTF8 编码。Turbocms支持以RSS格式发布内容,提供给RSS客户端阅读。Turbocms支持发布WAP网站,支持使用PDA、手机等无线终端接入网站。
12、支持Web2.0技术
Turbocms内置支持RSS、TAG、博客等技术,提供大容量论坛、在线聊天室等功能。
13、 与其他系统集成
Turbocms 提供COM+ API 接口,供其他系统访问系统内的内容资源。用户可以使用 VB、VC、Delphi 或 VbScript、JavaScript、NotesScript
这些API可以通过脚本语言访问,从而可以方便地与现有的办公自动化、ERP、CRM、MIS等系统集成,这些系统中需要上线的内容可以自动抓取发布到网站 ,所以不需要手动复制粘贴。
14、其他功能
大容量设计,连接池技术,每日信息发布量可达数万。已通过Pchome、天天在线等大型门户网站网站的测试。
系统支持三种数据库环境:SQL Server、Oracle和DB2。
支持直接提交WORD或TXT或XML文件,自动导入内容库,智能分析标题、作者和内容。
支持直接批量导入图片文件。
网站特殊页面管理,支持页面碎片整理。
图片库管理功能。
按角色控制用户和权限。
关闭文章分类功能。支持多个相关的文章集合。
内容分发功能。某个频道的数据可以设置分发规则,自动分发到其他频道。
文章版本控制功能,可恢复版本,图形化显示文章处理流程。
文章可以在任意位置插入任意数量的图片,并支持自动生成图片缩略图、图片水印、图文混合。
文章标题字数提示,助理编辑注意网站的格式维护。
文章 可以插入特殊符号、连接、多媒体、FLASH、附件等。
文章 分页支持。
热词连接功能,关键字替换,将与指定关键字建立连接。
文章定时发布、定时存档、文章定时离线等功能。
文章 注解功能。
文章拖拽排版,通道间移动,复制,支持连接复制。
网站内容管理系统上传图片(华为云空间2.1站点支持上传的文件1.5模板说明)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-12-09 17:11
内容:
1 站点配额说明 2 文件上传大小和类型限制 3 文件管理和下载 4 使用外部存储
1.1 华为云空间2.1 站点支持的文件大小和类型3.1 文件管理4.1 使用外部空间存储大文件
1.二月访问流程2.2 上传后文件命名规则3.2 文件下载 5 视频播放
1.3 绑定的域名数量
1.4 上传文件数
1.5 模板说明
1 个站点配额
以入门版站点为例,说说站点配额
1.1 华为云空间8G
每个站点都会在后台配置一个相应的空间来存储上传的文件(如图片、文档、音乐等),其中8G是指这个存储空间的大小。
上传的文件如下图存储在云空间中。
1.2月访问流量60G
访问流量基于站点的内容。如果一个网站收录高清图片,则按2M计算。一个新的客户访问将消耗200万流量。
60G除以2M可以满足3万新客户访问。建站架构有缓存机制,只有当图片下载到本地站点时,才会在第一次访问时占用流量。
新客户第一次访问后,再次刷新访问基本不占流量。注意这个是月访问流量,每个月会有60G。如果一个月内流量达到60G,
那么新客户将无法访问网站。
1.3 16个域名绑定
这是指建站后台绑定的域名数量。多个域名可以绑定同一个网站,
这允许多个域名访问同一个网站,入门版最多可以绑定16个域名。
1.4 上传7000个文件
上传文件数与云空间集成,指的是后台配置的存储空间。两者之一达到上限后,将无法再上传文件。
如果上传的文件已经达到8G,或者上传的文件数量已经达到7000个,就说明空间已经用完了。
1.5 模板说明
云宿工地有2500+模板,包括免费和付费。其中,有600+免费模板。这里有两种免费模板,一种是营销版,一种是标准版。
也就是说,如果您购买入门版或标准版网站,您可以使用的免费模板是600+免费模板中的标准版模板。这是不到600套。
只有购买营销版网站,才能使用的免费模板有600+。
2 文件上传大小及类型2. 1 本站支持上传文件类型及大小限制
1、图片:jpg、jpeg、gif、png(1MB以内)、ico(100KB以内)
(一般网页图片,小图40KB,大图100KB已经很清晰了,上传前可以根据个人需要调整大小,
先调整图片的大小比例:如方形图片1:1,矩形图片3:2或4:3或其他比例,可以为后续使用节省大量时间。
另外,图片名称不能有()或下划线符号)
2、音频:mp3(8M以内)
3、Flash:swf(8M以内)
4、文件:doc、docx、xls、xlsx、ppt、pptx、odt、pdf、rar(8M以内)其他类型文件不支持
上传后请不要删除该文件,除非您确定该文件不会再次被使用,否则会导致已删除的文件页面和模块被使用。
页面无法显示文件或模块文件丢失。
2.2 文件上传后的命名规则
1.英文名称不会自动重命名;
2.中文名称系统会自动重命名;
3. 如果存在同名文件,上传后会在文件名后附加4位随机字符串;
3 文件管理和下载3.1 文件管理
登录云速网站控制台,点击后台管理-站点编辑
网站文件上传
对于图片,除了本地上传,我们也可以直接从网上获取。方法如下
给页面添加图片控件
在属性-更改图片中,选择Internet图片,输入图片的URL,勾选后面的复选框
(如果这里不勾选复选框,图片将不会保存到网站后台。一旦更改了源图片URL或删除了源图片,都会影响图片在网站上的显示@网站 页面。)
这样,这张网上的图片就保存在了网站的后台空间。
文件上传后,将全部保存在“我的文件”下。这时候就需要对文件进行分类,否则网站的文件使用起来会很不方便。
相信大家都能看到,1是这里添加的一级分类(图片、声音、文档等),2是这里添加的二级分类(小图标、背景图片等)
以背景图片为例,点击背景图片的设置类别按钮,选择类别,点击确定
这时候,图像将从我的文件移动到背景图像。在我的文件下找不到该图像。您需要点击类别中的背景图片
当然,我们也可以调整维护分类。例如,您可以将背景图像设置为一级分类,也可以将其设置为声音下的二级分类。
3.2 文件下载
设置文件下载,如果链接的文件浏览器可以直接预览,则不会下载文件,而是直接在浏览器中显示文件内容
3.2.1 图像文件链接
首先添加一个文本控件,选择文本内容,设置链接
保存预览,点击下载图片,浏览器不下载直接显示图片
3.2.2 链接到 RAR 文件
保存预览,点击下载RAR,下载成功
4 使用外部存储4.1 使用外部空间存储大文件
由于站点后端对上传文件的类型和大小有限制,站点存储空间也有限,我们可以将大文件放在外部存储空间。
然后以外链的形式在网站页面上使用。以华为云的OBS服务为例,介绍如何使用外链。
注:OBS所在区域最好与网站一致。如果网站在华为-北京一号,OBS也应该使用华北-北京一号。
点击桶链接
将存储桶策略更改为公开读取
上传对象(即要存储的大文件),上传后点击文件名
点击复制按钮复制文件的URL地址
回到网站编辑界面,给页面添加一个文本控件
输入文字“下载”,选中文字,点击添加链接,将上面F12得到的链接填入站外链接
保存后,预览并点击下载下载文件
其他外部存储使用方法与OBS相同。获取文件链接后,填写站点外链接即可实现。
5 视频播放
网站 后台不支持上传视频文件。如果网站需要使用视频,都是使用的外部视频。具体用法请参考链接。 查看全部
网站内容管理系统上传图片(华为云空间2.1站点支持上传的文件1.5模板说明)
内容:
1 站点配额说明 2 文件上传大小和类型限制 3 文件管理和下载 4 使用外部存储
1.1 华为云空间2.1 站点支持的文件大小和类型3.1 文件管理4.1 使用外部空间存储大文件
1.二月访问流程2.2 上传后文件命名规则3.2 文件下载 5 视频播放
1.3 绑定的域名数量
1.4 上传文件数
1.5 模板说明
1 个站点配额

以入门版站点为例,说说站点配额
1.1 华为云空间8G
每个站点都会在后台配置一个相应的空间来存储上传的文件(如图片、文档、音乐等),其中8G是指这个存储空间的大小。
上传的文件如下图存储在云空间中。

1.2月访问流量60G
访问流量基于站点的内容。如果一个网站收录高清图片,则按2M计算。一个新的客户访问将消耗200万流量。
60G除以2M可以满足3万新客户访问。建站架构有缓存机制,只有当图片下载到本地站点时,才会在第一次访问时占用流量。
新客户第一次访问后,再次刷新访问基本不占流量。注意这个是月访问流量,每个月会有60G。如果一个月内流量达到60G,
那么新客户将无法访问网站。
1.3 16个域名绑定
这是指建站后台绑定的域名数量。多个域名可以绑定同一个网站,
这允许多个域名访问同一个网站,入门版最多可以绑定16个域名。

1.4 上传7000个文件
上传文件数与云空间集成,指的是后台配置的存储空间。两者之一达到上限后,将无法再上传文件。
如果上传的文件已经达到8G,或者上传的文件数量已经达到7000个,就说明空间已经用完了。
1.5 模板说明
云宿工地有2500+模板,包括免费和付费。其中,有600+免费模板。这里有两种免费模板,一种是营销版,一种是标准版。
也就是说,如果您购买入门版或标准版网站,您可以使用的免费模板是600+免费模板中的标准版模板。这是不到600套。
只有购买营销版网站,才能使用的免费模板有600+。
2 文件上传大小及类型2. 1 本站支持上传文件类型及大小限制
1、图片:jpg、jpeg、gif、png(1MB以内)、ico(100KB以内)
(一般网页图片,小图40KB,大图100KB已经很清晰了,上传前可以根据个人需要调整大小,
先调整图片的大小比例:如方形图片1:1,矩形图片3:2或4:3或其他比例,可以为后续使用节省大量时间。
另外,图片名称不能有()或下划线符号)
2、音频:mp3(8M以内)
3、Flash:swf(8M以内)
4、文件:doc、docx、xls、xlsx、ppt、pptx、odt、pdf、rar(8M以内)其他类型文件不支持
上传后请不要删除该文件,除非您确定该文件不会再次被使用,否则会导致已删除的文件页面和模块被使用。
页面无法显示文件或模块文件丢失。
2.2 文件上传后的命名规则
1.英文名称不会自动重命名;
2.中文名称系统会自动重命名;
3. 如果存在同名文件,上传后会在文件名后附加4位随机字符串;
3 文件管理和下载3.1 文件管理
登录云速网站控制台,点击后台管理-站点编辑


网站文件上传

对于图片,除了本地上传,我们也可以直接从网上获取。方法如下
给页面添加图片控件

在属性-更改图片中,选择Internet图片,输入图片的URL,勾选后面的复选框
(如果这里不勾选复选框,图片将不会保存到网站后台。一旦更改了源图片URL或删除了源图片,都会影响图片在网站上的显示@网站 页面。)

这样,这张网上的图片就保存在了网站的后台空间。

文件上传后,将全部保存在“我的文件”下。这时候就需要对文件进行分类,否则网站的文件使用起来会很不方便。
相信大家都能看到,1是这里添加的一级分类(图片、声音、文档等),2是这里添加的二级分类(小图标、背景图片等)

以背景图片为例,点击背景图片的设置类别按钮,选择类别,点击确定

这时候,图像将从我的文件移动到背景图像。在我的文件下找不到该图像。您需要点击类别中的背景图片

当然,我们也可以调整维护分类。例如,您可以将背景图像设置为一级分类,也可以将其设置为声音下的二级分类。

3.2 文件下载
设置文件下载,如果链接的文件浏览器可以直接预览,则不会下载文件,而是直接在浏览器中显示文件内容
3.2.1 图像文件链接
首先添加一个文本控件,选择文本内容,设置链接

保存预览,点击下载图片,浏览器不下载直接显示图片

3.2.2 链接到 RAR 文件

保存预览,点击下载RAR,下载成功

4 使用外部存储4.1 使用外部空间存储大文件
由于站点后端对上传文件的类型和大小有限制,站点存储空间也有限,我们可以将大文件放在外部存储空间。
然后以外链的形式在网站页面上使用。以华为云的OBS服务为例,介绍如何使用外链。
注:OBS所在区域最好与网站一致。如果网站在华为-北京一号,OBS也应该使用华北-北京一号。
点击桶链接

将存储桶策略更改为公开读取

上传对象(即要存储的大文件),上传后点击文件名

点击复制按钮复制文件的URL地址

回到网站编辑界面,给页面添加一个文本控件

输入文字“下载”,选中文字,点击添加链接,将上面F12得到的链接填入站外链接

保存后,预览并点击下载下载文件

其他外部存储使用方法与OBS相同。获取文件链接后,填写站点外链接即可实现。
5 视频播放
网站 后台不支持上传视频文件。如果网站需要使用视频,都是使用的外部视频。具体用法请参考链接。
网站内容管理系统上传图片(网站在实战中应该怎样进行SEO优化呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-12-09 17:08
#网站推广介绍
网站实战如何优化SEO?在网络营销的推广中,SEO优化一直是非常有效的推广手段。如今,这种方法已成为企业网络营销最实用的方法。掌握seo技能可以帮助企业为发展打下良好的基础。那么实战中如何优化SEO呢?一、优质内容坚持原创内容是主要内容,可以随时吸引更多人的关注。搜索引擎也支持它。在这个方向上,企业需要保持比较高的更新频率,需要保持稳定和高质量的内容更新。二、 游客对游客的吸引力主要来源于网站的吸引力,通常通过文章在< @网站,所以在构造文章时,需要注意权限。同时,我们必须用更严格的数据来证明我们的可信度。在这篇文章中,一定要注意保证公司的专业性,以帮助推动一个好的品牌的建立。在描述的时候,请尽量说清楚,否则搜索引擎会认为它很混乱,没有意义,并且会减少访问者的数量。三、关键词的展示位置关键词是吸引网站的核心。访问者经常通过关键字进入网站。如果他们在收到信息时未能达到预期,他们将再次被阻止。访问者可以实现的是,关键字的放置必须保持一定的密度。过去,关键字密度越高,效果越好,但是现在的算法已经变了,所以现在最好不要把关键字设置得太高,一般不能达到三个左右。为了吸引访问者的注意力,使系统对自己的推广有很高的效果,这种方法对于提升网站的影响力是最有效的。四、 关键词在域名中的放置,通常会促进关键词通过域名的传播,对企业品牌推广起到一定的作用。同时,它可以帮助引导访问者更好地进行搜索。选择域名时最好选择关键字,但如果您不想这样的帮助,则可以避免选择这样的域名。但是,对域名的影响并不大。当然,关键词的推广是没有动机的。五、 链接布局方向网站 添加链接有助于提升网站的排名,但一定要注意用户体验,不要刻意放太多链接来提升排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 但重要的是要注意用户体验,不要刻意发布太多链接来提高排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 但重要的是要注意用户体验,不要刻意发布太多链接来提高排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 它可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 它可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销
<p>传统企业seo网站的优化方法有哪些?随着网络经济的快速发展,二三线城市的传统企业越来越重视线上品牌推广和产品销售。有的老板利用百度竞价来快速推广自己的产品,这是普通企业难以承受的。那么,很多老板希望通过公司的网站seo优化方法在网上获得排名,让网站结合公司的文化、信息、产品等,然后统一打包在 查看全部
网站内容管理系统上传图片(网站在实战中应该怎样进行SEO优化呢?(图))
#网站推广介绍
网站实战如何优化SEO?在网络营销的推广中,SEO优化一直是非常有效的推广手段。如今,这种方法已成为企业网络营销最实用的方法。掌握seo技能可以帮助企业为发展打下良好的基础。那么实战中如何优化SEO呢?一、优质内容坚持原创内容是主要内容,可以随时吸引更多人的关注。搜索引擎也支持它。在这个方向上,企业需要保持比较高的更新频率,需要保持稳定和高质量的内容更新。二、 游客对游客的吸引力主要来源于网站的吸引力,通常通过文章在< @网站,所以在构造文章时,需要注意权限。同时,我们必须用更严格的数据来证明我们的可信度。在这篇文章中,一定要注意保证公司的专业性,以帮助推动一个好的品牌的建立。在描述的时候,请尽量说清楚,否则搜索引擎会认为它很混乱,没有意义,并且会减少访问者的数量。三、关键词的展示位置关键词是吸引网站的核心。访问者经常通过关键字进入网站。如果他们在收到信息时未能达到预期,他们将再次被阻止。访问者可以实现的是,关键字的放置必须保持一定的密度。过去,关键字密度越高,效果越好,但是现在的算法已经变了,所以现在最好不要把关键字设置得太高,一般不能达到三个左右。为了吸引访问者的注意力,使系统对自己的推广有很高的效果,这种方法对于提升网站的影响力是最有效的。四、 关键词在域名中的放置,通常会促进关键词通过域名的传播,对企业品牌推广起到一定的作用。同时,它可以帮助引导访问者更好地进行搜索。选择域名时最好选择关键字,但如果您不想这样的帮助,则可以避免选择这样的域名。但是,对域名的影响并不大。当然,关键词的推广是没有动机的。五、 链接布局方向网站 添加链接有助于提升网站的排名,但一定要注意用户体验,不要刻意放太多链接来提升排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 但重要的是要注意用户体验,不要刻意发布太多链接来提高排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 但重要的是要注意用户体验,不要刻意发布太多链接来提高排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 它可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 它可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销

<p>传统企业seo网站的优化方法有哪些?随着网络经济的快速发展,二三线城市的传统企业越来越重视线上品牌推广和产品销售。有的老板利用百度竞价来快速推广自己的产品,这是普通企业难以承受的。那么,很多老板希望通过公司的网站seo优化方法在网上获得排名,让网站结合公司的文化、信息、产品等,然后统一打包在
网站内容管理系统上传图片(接下来外贸自建站UEESHOP跟大家分享下应该怎么上传产品吧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-12-08 21:25
相信很多刚开始使用UeeShop外贸自建站系统的商家都对如何上传商品感到困惑,甚至怀疑UeeShop系统好不好?
事实上,自建外贸站的UeeShop系统已经升级到4.0版本。平台的用户体验和稳定性都达到了极好的水平。有批量上传产品软件,阅读后可以自己体验。
接下来,自建外贸站UEESHOP与大家分享如何上传商品。
首先我们在UEESHOP系统后台的设置中找到“图片管理”栏,点击添加,批量添加您需要的产品图片。以沙发为例,如图。
当然,假设您想将这批产品图片移动到其他类别,或者想删除这批图片,您只需要点击全选,就会弹出移动和删除按钮。单击批量移动或批量删除。
大家注意图片管理的分类,在你上传产品的文件夹里已经分类了,这里可以看到你的产品分类汇总。
上传图片管理设置后,就可以找到产品管理了。那么当您需要上传文章内容或产品中的图片时,可以在“图片管理”栏中选择上传的图片。
注意这里的“产品分类”栏和“图片管理”栏的分类是一样的。在“产品管理”中,完成分类的编辑。在这里,总结了所有产品的分类。
你有没有注意到数据是同步的?这是UEESHOP从速卖通、亚马逊和Wish平台店铺一键批量上传商品数据到Ueeshop店铺。
看完这篇文章,如果您还有什么问题,可以直接咨询UeeShop客服,他们会为您解答有关系统操作的问题。 查看全部
网站内容管理系统上传图片(接下来外贸自建站UEESHOP跟大家分享下应该怎么上传产品吧)
相信很多刚开始使用UeeShop外贸自建站系统的商家都对如何上传商品感到困惑,甚至怀疑UeeShop系统好不好?
事实上,自建外贸站的UeeShop系统已经升级到4.0版本。平台的用户体验和稳定性都达到了极好的水平。有批量上传产品软件,阅读后可以自己体验。
接下来,自建外贸站UEESHOP与大家分享如何上传商品。
首先我们在UEESHOP系统后台的设置中找到“图片管理”栏,点击添加,批量添加您需要的产品图片。以沙发为例,如图。

当然,假设您想将这批产品图片移动到其他类别,或者想删除这批图片,您只需要点击全选,就会弹出移动和删除按钮。单击批量移动或批量删除。


大家注意图片管理的分类,在你上传产品的文件夹里已经分类了,这里可以看到你的产品分类汇总。

上传图片管理设置后,就可以找到产品管理了。那么当您需要上传文章内容或产品中的图片时,可以在“图片管理”栏中选择上传的图片。


注意这里的“产品分类”栏和“图片管理”栏的分类是一样的。在“产品管理”中,完成分类的编辑。在这里,总结了所有产品的分类。

你有没有注意到数据是同步的?这是UEESHOP从速卖通、亚马逊和Wish平台店铺一键批量上传商品数据到Ueeshop店铺。

看完这篇文章,如果您还有什么问题,可以直接咨询UeeShop客服,他们会为您解答有关系统操作的问题。
网站内容管理系统上传图片(如何解决公司新闻图片处理痛点的小技巧分享出来!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-07 11:25
作为网站的编辑,每天的工作无非就是编辑内容,处理图片相当繁琐。以公司新闻图片为例,现场拍摄的图片太大,无法直接使用。, 原图大小一般超过5000px,一张图片大小超过10M。在网站中直接使用这个大小显然是不合适的,这样会导致网站的加载速度超慢,然后每天工作很大一部分时间都花在了缩小图片上. PS打开原图,缩小到800px左右上传。公司每天需要编辑十多条新闻。一条新闻往往需要配置2到3张图片。可以想象,在图像压缩过程中浪费了大量时间。
公司之前的系统一直使用phpcms,由于漏洞,需要修改。新版网站基于安全性和可扩展性的考虑,采用了pageadmincms的框架,对网站的改版,其实还是像以前一样做日常的编辑和录入工作,并花了很多时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。1、进入信息表管理界面,如下图:
信息表非常强大。我们通常在这里创建新闻表。
找到新闻表,点击字段管理对应的按钮,就会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头,这里可以改成800px。以后相机或手机拍摄的照片可以直接上传使用。上传后会自动压缩为800px,为处理大图节省了大量的工作时间。 查看全部
网站内容管理系统上传图片(如何解决公司新闻图片处理痛点的小技巧分享出来!)
作为网站的编辑,每天的工作无非就是编辑内容,处理图片相当繁琐。以公司新闻图片为例,现场拍摄的图片太大,无法直接使用。, 原图大小一般超过5000px,一张图片大小超过10M。在网站中直接使用这个大小显然是不合适的,这样会导致网站的加载速度超慢,然后每天工作很大一部分时间都花在了缩小图片上. PS打开原图,缩小到800px左右上传。公司每天需要编辑十多条新闻。一条新闻往往需要配置2到3张图片。可以想象,在图像压缩过程中浪费了大量时间。
公司之前的系统一直使用phpcms,由于漏洞,需要修改。新版网站基于安全性和可扩展性的考虑,采用了pageadmincms的框架,对网站的改版,其实还是像以前一样做日常的编辑和录入工作,并花了很多时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。1、进入信息表管理界面,如下图:
信息表非常强大。我们通常在这里创建新闻表。
找到新闻表,点击字段管理对应的按钮,就会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头,这里可以改成800px。以后相机或手机拍摄的照片可以直接上传使用。上传后会自动压缩为800px,为处理大图节省了大量的工作时间。
网站内容管理系统上传图片(【WP又拍云设置】第二+WPQiNiu插件实现WordPress图片分离)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-12-07 11:23
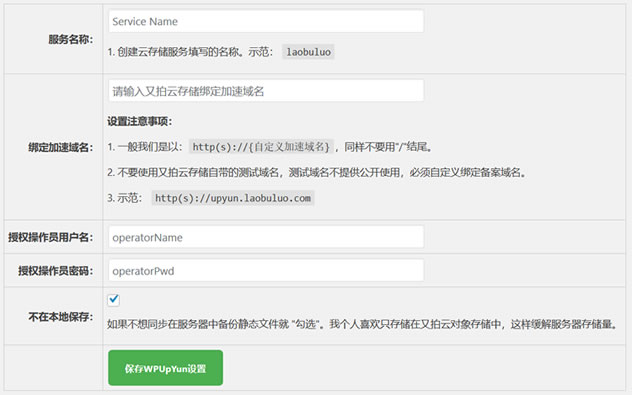
日前,老左介绍,WPQINIU插件是一个基于七牛云对象存储的WordPress插件。其实和七牛云存储同时存在的商户,还有我们比较熟悉的商户。如果再次加入云联盟网站可以获得每月10GB的存储和15GB的流量,但是HTTPS需要单独计费。如果不需要HTTPS,普通个人网站基本够用了。
这个文章需要介绍的是WPUPYUN插件,它也是一个基于WORDPRESS的插件。您可以将网站的图片或附件单独上传到云对象存储进行管理。上一节介绍了七牛云、腾讯云、阿里云等对象存储插件。今天再拍一张云对象存储。毕竟这个对象存储也是我们常用的商家之一。
其他相关的 WordPress 对象存储插件:
1、使用WPKuaiYun插件实现WordPress图片分离到静安对象存储
2、WPOSS插件实现WordPress图片分离到阿里云OSS对象存储
3、WPCOS插件实现WordPress上传图片单独存储到腾讯云COS对象存储
4、WordPress+WPQiNiu插件实现图片附件分离到七牛云存储管理
一、WPUPYUN插件下载安装
插件地址:
这里我们可以从WordPress插件平台下载插件,也可以直接输入【wpupyun】在线安装插件。安装完成后,我们可以看到左侧菜单【WP和拍云设置】。
二、 插件设置参数介绍
这里我们可以看到插件中收录了需要填写的云对象存储的相关参数,理论上我们可以去云端创建一个对象存储空间,绑定我们自己的自定义域名。目前,PAI Cloud Object Storage 不支持使用商家提供的免费域名。我们需要绑定我们自己的自定义域名。当然,绑定的域名需要已经BA访问过。
之后,当我们管理网站的内容并上传图片时,我们会自动将图片上传到云对象存储中。我们可以定期备份或管理对象存储中的图片,这样可以减少网站自身占用的磁盘数量。并且使用第三方存储管理较大的图片或附件也可以提高WordPress网站的打开速度。
综上所述,以上就是左老师对WPUPYUN插件的介绍。后面有时间再单独分享一下这个插件的安装,获取排云的设置参数。 查看全部
网站内容管理系统上传图片(【WP又拍云设置】第二+WPQiNiu插件实现WordPress图片分离)
日前,老左介绍,WPQINIU插件是一个基于七牛云对象存储的WordPress插件。其实和七牛云存储同时存在的商户,还有我们比较熟悉的商户。如果再次加入云联盟网站可以获得每月10GB的存储和15GB的流量,但是HTTPS需要单独计费。如果不需要HTTPS,普通个人网站基本够用了。
这个文章需要介绍的是WPUPYUN插件,它也是一个基于WORDPRESS的插件。您可以将网站的图片或附件单独上传到云对象存储进行管理。上一节介绍了七牛云、腾讯云、阿里云等对象存储插件。今天再拍一张云对象存储。毕竟这个对象存储也是我们常用的商家之一。
其他相关的 WordPress 对象存储插件:
1、使用WPKuaiYun插件实现WordPress图片分离到静安对象存储
2、WPOSS插件实现WordPress图片分离到阿里云OSS对象存储
3、WPCOS插件实现WordPress上传图片单独存储到腾讯云COS对象存储
4、WordPress+WPQiNiu插件实现图片附件分离到七牛云存储管理
一、WPUPYUN插件下载安装
插件地址:
这里我们可以从WordPress插件平台下载插件,也可以直接输入【wpupyun】在线安装插件。安装完成后,我们可以看到左侧菜单【WP和拍云设置】。
二、 插件设置参数介绍

这里我们可以看到插件中收录了需要填写的云对象存储的相关参数,理论上我们可以去云端创建一个对象存储空间,绑定我们自己的自定义域名。目前,PAI Cloud Object Storage 不支持使用商家提供的免费域名。我们需要绑定我们自己的自定义域名。当然,绑定的域名需要已经BA访问过。
之后,当我们管理网站的内容并上传图片时,我们会自动将图片上传到云对象存储中。我们可以定期备份或管理对象存储中的图片,这样可以减少网站自身占用的磁盘数量。并且使用第三方存储管理较大的图片或附件也可以提高WordPress网站的打开速度。
综上所述,以上就是左老师对WPUPYUN插件的介绍。后面有时间再单独分享一下这个插件的安装,获取排云的设置参数。
网站内容管理系统上传图片(【】如何处理php虚拟主机文件写入问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2021-12-07 00:51
dedecms上传图片提醒:上传文件类型不允许,如何处理织梦DEDEcms网站后台无法上传图片的步骤详解,按照上面方法来处理,还是不行 所以我打开文件进行代码分析,发现这个方法解决了根本问题,但是站长朋友说还是上传失败,我也测试了还是不行,所以百度了很久,终于知道了这些问题。这是怎么回事,所以小编整理了这篇文章的结论,步骤如下。
第一步:排除php虚拟主机的文件写权限问题(问题无法解决,见下)
第二步:用文本编辑器(editplus或DW软件)打开文件目录:/include/uploadsafe.inc.php(问题解决不了,往下看)查找:(大约45行)
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
变成:
$imgtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
注:(上传修改后更新缓存) 第三步:文本编辑器(editplus)打开文件目录:/include/uploadsafe.inc.php 查找:(约47行到48行)
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
变成:
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp", "图像/jpg",
就是这样。 查看全部
网站内容管理系统上传图片(【】如何处理php虚拟主机文件写入问题)
dedecms上传图片提醒:上传文件类型不允许,如何处理织梦DEDEcms网站后台无法上传图片的步骤详解,按照上面方法来处理,还是不行 所以我打开文件进行代码分析,发现这个方法解决了根本问题,但是站长朋友说还是上传失败,我也测试了还是不行,所以百度了很久,终于知道了这些问题。这是怎么回事,所以小编整理了这篇文章的结论,步骤如下。
第一步:排除php虚拟主机的文件写权限问题(问题无法解决,见下)
第二步:用文本编辑器(editplus或DW软件)打开文件目录:/include/uploadsafe.inc.php(问题解决不了,往下看)查找:(大约45行)
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
变成:
$imgtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
注:(上传修改后更新缓存) 第三步:文本编辑器(editplus)打开文件目录:/include/uploadsafe.inc.php 查找:(约47行到48行)
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
变成:
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp", "图像/jpg",
就是这样。
网站内容管理系统上传图片(专业的网站管理系统--VSB2008网站群内容管理系统(CMS))
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-12-06 21:15
【基本介绍】
专业的网站管理系统--VSB2008网站群内容管理系统采用网站集群技术,适用于网站政府机关、大型企业、教育和科研机构。VSB2008网站群内容管理系统(cms)采用数据库嵌入式技术,基于浏览器操作,可通过拖放组件创建动态网页,集词条导入和信息为一体采集 、数据采集等高级应用功能。您可以登录官方网站下载VSB专用的免费网站包、演示视频等资料。
【软件特色】
◎ 系统基于浏览器运行,无需客户端程序,只要能上网,就可以在家工作;
◎ 网站创作过程组件化,VSB2008提供基础类、网站素材、应用、图片网站、产品网站等七大类,一百多种组件,涵盖了制作网站时可能需要的各种功能。拖放组件创建动态网页,所见即所得,无需编程基础;
◎ 网站 内容管理简单好用,基于word的可视化内容编辑器,网页粘贴时自动上传网页附件,自动生成缩略图,自动将数码照片转换成小容量图片适合出版;
◎ 支持主控切换功能,为同一个网站设计多套主控,根据需要随时切换网站样式,不影响网站的内容;(正式版功能)
◎ 提供大量网站包,无需设计和转换,直接生成各类网站;
◎ 自动生成网站地图,无需一一添加链接;
◎ IP限制功能可以限制某些访问者(计算机)访问网站或网站的某些栏目,或网站的管理平台,最大限度地提高网站的安全性;
◎ 网站后备管理提升网站安全保障,从容应对突发事件;
◎ 网站统计功能从网站流量和内容统计开始,让网站日常管理有针对性;
◎ 一键网站发布;(正式版功能)
◎ 动态释放模式,省时省力,静态释放模式,最小化服务器负载,从而大大提高访问速度;(正式版功能)
◎ 提供完善的站群解决方案,真正实现站群之间的资源共享,统一用户管理;(试用版无此功能)
◎ 全面引入缓存机制,有效提升访问速度和负载能力;
◎ 稳健的内核设计为系统稳定可靠运行提供了有力保障;
◎ 全面防范各种攻击方式,有效保障网站的安全;
◎ 良好的跨平台设计,具有良好的可移植性和可扩展性;
VSB2008系统中集成了一些经典功能,无需单独开发或购买相应的功能模块;
◎ Word文档导入:导入后保留原文档格式,文档中图片自动上传;
◎ 多语言支持(UTF-8 版本):网站页面,支持同页多语言显示。网站组件内置简体、繁体、日文、英文四种语言界面,还可以通过翻译支持轻松扩展为其他国家语言。一键设置界面语言。
◎ 集成全文搜索功能:全文搜索提取所有新闻,重新构建索引库。搜索时,采用全文搜索引擎的搜索方式,对新闻标题、关键词、内容和页面内容进行搜索。,并且可以根据某个词句进行搜索,搜索速度比关键字搜索快。
◎电子地图:可配置第三方提供的电子地图,显示等级和位置。
◎信息采集系统:采集other网站中的文章,您可以采集需要认证的页面内容、附件和图片;
◎ 数据库抓取:VSB的数据抓取系统支持连接各种主流数据库,包括Oracle、MS SqlServer、DB2、Sybase、Mysql、PostgreSQL、Access。只要做一个简单的设置,就可以一次性或定期将现有数据库的数据导入到新系统中。系统还可以进行增量爬取。已经爬取过的数据不会重复爬取。通过系统提供的调度调度,每次只会抓取最新的内容。这种模式甚至可以让用户使用原来的系统(例如OA)维护数据。
◎ 网页剪裁功能:可以直接剪下一部分其他网站内容放入自己的网站,支持对需要认证的页面进行剪裁;
◎ Dreamweaver 扩展支持:与在线功能无缝集成,可以在用户电脑上直接调用Dreamweaver 来编辑VSB 中的模板。在 Dreamweaver 中添加或修改的图片等资源可以自动上传并同步到服务器。 查看全部
网站内容管理系统上传图片(专业的网站管理系统--VSB2008网站群内容管理系统(CMS))
【基本介绍】
专业的网站管理系统--VSB2008网站群内容管理系统采用网站集群技术,适用于网站政府机关、大型企业、教育和科研机构。VSB2008网站群内容管理系统(cms)采用数据库嵌入式技术,基于浏览器操作,可通过拖放组件创建动态网页,集词条导入和信息为一体采集 、数据采集等高级应用功能。您可以登录官方网站下载VSB专用的免费网站包、演示视频等资料。
【软件特色】
◎ 系统基于浏览器运行,无需客户端程序,只要能上网,就可以在家工作;
◎ 网站创作过程组件化,VSB2008提供基础类、网站素材、应用、图片网站、产品网站等七大类,一百多种组件,涵盖了制作网站时可能需要的各种功能。拖放组件创建动态网页,所见即所得,无需编程基础;
◎ 网站 内容管理简单好用,基于word的可视化内容编辑器,网页粘贴时自动上传网页附件,自动生成缩略图,自动将数码照片转换成小容量图片适合出版;
◎ 支持主控切换功能,为同一个网站设计多套主控,根据需要随时切换网站样式,不影响网站的内容;(正式版功能)
◎ 提供大量网站包,无需设计和转换,直接生成各类网站;
◎ 自动生成网站地图,无需一一添加链接;
◎ IP限制功能可以限制某些访问者(计算机)访问网站或网站的某些栏目,或网站的管理平台,最大限度地提高网站的安全性;
◎ 网站后备管理提升网站安全保障,从容应对突发事件;
◎ 网站统计功能从网站流量和内容统计开始,让网站日常管理有针对性;
◎ 一键网站发布;(正式版功能)
◎ 动态释放模式,省时省力,静态释放模式,最小化服务器负载,从而大大提高访问速度;(正式版功能)
◎ 提供完善的站群解决方案,真正实现站群之间的资源共享,统一用户管理;(试用版无此功能)
◎ 全面引入缓存机制,有效提升访问速度和负载能力;
◎ 稳健的内核设计为系统稳定可靠运行提供了有力保障;
◎ 全面防范各种攻击方式,有效保障网站的安全;
◎ 良好的跨平台设计,具有良好的可移植性和可扩展性;
VSB2008系统中集成了一些经典功能,无需单独开发或购买相应的功能模块;
◎ Word文档导入:导入后保留原文档格式,文档中图片自动上传;
◎ 多语言支持(UTF-8 版本):网站页面,支持同页多语言显示。网站组件内置简体、繁体、日文、英文四种语言界面,还可以通过翻译支持轻松扩展为其他国家语言。一键设置界面语言。
◎ 集成全文搜索功能:全文搜索提取所有新闻,重新构建索引库。搜索时,采用全文搜索引擎的搜索方式,对新闻标题、关键词、内容和页面内容进行搜索。,并且可以根据某个词句进行搜索,搜索速度比关键字搜索快。
◎电子地图:可配置第三方提供的电子地图,显示等级和位置。
◎信息采集系统:采集other网站中的文章,您可以采集需要认证的页面内容、附件和图片;
◎ 数据库抓取:VSB的数据抓取系统支持连接各种主流数据库,包括Oracle、MS SqlServer、DB2、Sybase、Mysql、PostgreSQL、Access。只要做一个简单的设置,就可以一次性或定期将现有数据库的数据导入到新系统中。系统还可以进行增量爬取。已经爬取过的数据不会重复爬取。通过系统提供的调度调度,每次只会抓取最新的内容。这种模式甚至可以让用户使用原来的系统(例如OA)维护数据。
◎ 网页剪裁功能:可以直接剪下一部分其他网站内容放入自己的网站,支持对需要认证的页面进行剪裁;
◎ Dreamweaver 扩展支持:与在线功能无缝集成,可以在用户电脑上直接调用Dreamweaver 来编辑VSB 中的模板。在 Dreamweaver 中添加或修改的图片等资源可以自动上传并同步到服务器。
网站内容管理系统上传图片(新网小编:如何将隐藏的文件显示出来?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-12-02 17:30
在日常办公中,我们经常会遇到一些文件上传的问题,其中上传失败的情况最为常见。那么文件上传失败的原因有哪些呢?如何显示隐藏文件?新网小编为大家解决!
一、什么是文件?
计算机文件是一种不同于普通文件载体的文件。计算机文件是以计算机硬盘为载体存储在计算机上的信息的集合。文件可以是文本文档、图片、程序等。文件通常有一个点+三个字母的文件扩展名来表示文件类型(例如图片文件通常保存为JPEG格式,文件扩展名为.jpg) .
所谓“文件”,就是在我们的计算机中定义的一个单位,目的是实现某个软件的某种功能或部分功能。
文件的种类很多,运行的方式也不同。一般来说,我们可以通过文件名来识别文件的类型,一个特定的文件会有一个特定的图标(即显示文件的外观),只有当安装了相应的软件。
文档是与软件开发、维护和使用相关的信息,通常可以保存很长时间。文件是软件的重要组成部分。在软件产品开发过程中,用户需求以书面形式固定,开发周期各个阶段产生的规范,研究人员的决策及其依据,存在的问题和进一步改进方向,以及最终的产品手册和操作说明等。 ,记录在各种形式的档案档案中。
二、如何显示隐藏文件?
1、打开我的电脑,进入隐藏文件或文件夹目录,如D盘;
在“工具”菜单下选择“文件夹选项”
2、 在弹出的对话框中,选择“查看”选项卡,滑动滑块找到“隐藏的文件和文件夹”,选择下方的“显示所有文件和文件夹”;
3、 点击应用,如果需要,选择左上角的“应用到所有文件夹”。在这种情况下,目录中的隐藏文件或文件夹已经显示出来。暗示:
在这里,站长建议您取消隐藏受保护的操作系统文件(推荐)项,因为有些病毒会添加属性,如果此项为默认设置,则您将看不到病毒文件。
三、上传文件失败的原因有哪些?
1、 网络信号不好。检查网络是否正常,切换到相对畅通的网络重新上传;
2、 上传的文件不符合要求。您可以确认公众号对上传文件的格式或大小是否有限制。上传时需要上传符合规范的文件;
3、上传的文件有问题。确认公众号是否会检测上传文件的内容,是否会隔离某个文件;
4、 公众号本身有问题。也可能是公众号本身的bug导致文件上传失败。
上传文件失败的原因有哪些?如何显示隐藏文件?以上就是新网编辑分析文件上传失败的原因。你可以阅读它! 查看全部
网站内容管理系统上传图片(新网小编:如何将隐藏的文件显示出来?(图))
在日常办公中,我们经常会遇到一些文件上传的问题,其中上传失败的情况最为常见。那么文件上传失败的原因有哪些呢?如何显示隐藏文件?新网小编为大家解决!
一、什么是文件?
计算机文件是一种不同于普通文件载体的文件。计算机文件是以计算机硬盘为载体存储在计算机上的信息的集合。文件可以是文本文档、图片、程序等。文件通常有一个点+三个字母的文件扩展名来表示文件类型(例如图片文件通常保存为JPEG格式,文件扩展名为.jpg) .
所谓“文件”,就是在我们的计算机中定义的一个单位,目的是实现某个软件的某种功能或部分功能。
文件的种类很多,运行的方式也不同。一般来说,我们可以通过文件名来识别文件的类型,一个特定的文件会有一个特定的图标(即显示文件的外观),只有当安装了相应的软件。

文档是与软件开发、维护和使用相关的信息,通常可以保存很长时间。文件是软件的重要组成部分。在软件产品开发过程中,用户需求以书面形式固定,开发周期各个阶段产生的规范,研究人员的决策及其依据,存在的问题和进一步改进方向,以及最终的产品手册和操作说明等。 ,记录在各种形式的档案档案中。
二、如何显示隐藏文件?
1、打开我的电脑,进入隐藏文件或文件夹目录,如D盘;
在“工具”菜单下选择“文件夹选项”
2、 在弹出的对话框中,选择“查看”选项卡,滑动滑块找到“隐藏的文件和文件夹”,选择下方的“显示所有文件和文件夹”;
3、 点击应用,如果需要,选择左上角的“应用到所有文件夹”。在这种情况下,目录中的隐藏文件或文件夹已经显示出来。暗示:
在这里,站长建议您取消隐藏受保护的操作系统文件(推荐)项,因为有些病毒会添加属性,如果此项为默认设置,则您将看不到病毒文件。
三、上传文件失败的原因有哪些?
1、 网络信号不好。检查网络是否正常,切换到相对畅通的网络重新上传;
2、 上传的文件不符合要求。您可以确认公众号对上传文件的格式或大小是否有限制。上传时需要上传符合规范的文件;
3、上传的文件有问题。确认公众号是否会检测上传文件的内容,是否会隔离某个文件;
4、 公众号本身有问题。也可能是公众号本身的bug导致文件上传失败。
上传文件失败的原因有哪些?如何显示隐藏文件?以上就是新网编辑分析文件上传失败的原因。你可以阅读它!
网站内容管理系统上传图片(1.数码照片40多种属性信息显示,可批量打包成ZIP文件下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-12-02 10:21
主要功能:1.多个用户注册自用,互不打扰。 2.在自己的空间创建多个相册,上传多张照片进行在线查看和管理。 3.相册分享权限可设置为好友、所有者、指定人员,并可指定分享类别和查看密码。 4. 强大的相册和照片搜索功能,可以根据各种属性搜索复合。 5. 照片打印、设置为封面、设置为用户头像等各种操作。 6.在线拍照拍照功能,有几十种相框可供选择。 7.数码照片40多种属性的EXIF信息展示。 8.照片可以打包成ZIP文件批量下载。 9.相册和照片添加文字介绍功能。 10.强大的在线图片编辑功能(缩放、旋转、水印、裁剪)。 11. 类似于Windows中的图片缩略图预览模式,方便查看图片。 12. 注册用户拥有二级域名空间,访问者可以随时访问自己的空间查看和留言。 13.可以自由设置相册中照片的排序方式,也可以手动拖拽对照片进行排序。 14. 上传时,用户可以指定是否需要将大图缩小到网页的标准尺寸以节省空间。 15.相册和照片标签输入法,可以根据各种标签查看和搜索照片。 16. 他人分享照片采集功能,实时查看、评论等操作。 17.分享照片投票功能,可按投票数排序。 18.图片地址点击复制和短地址功能。 19.好友功能,可以将他人加为好友,查看对方指定的好友相册,发送短信。
20. 公共相册展示区,展示每个用户分享给大家的相册和照片,可以展示和评论。 21. 用户可根据权限自由绑定顶级域名替换外部空间地址,空间地址个性化。 22.界面风格可定制,用户可在前台选择喜欢的空间风格。 23.用户空间个性化定义公告和标题显示,访客留言查看和管理。 24.站内短信功能,提供收件箱、发件箱、已发、垃圾箱功能。 25.网银、支付宝、财付通、快钱、PayNow(台湾)在线支付、空间自动续费升级、他人充值、充值卡使用管理。 26.用户积分功能,积分可兑换金币,可升级。 27. 前台对违规上传的内容进行实时举报和管理。 28.网站 留言功能,用户可以实时向管理员反馈信息,管理员会在后台回复。 29.自动过滤内容,禁止非法文件传输,防止不当使用。 30.可设置为不同级别、不同群组的用户输入公告。 31. 批量用户管理操作,群发短信/邮件,可以对列表中的所有用户进行统一操作。 32.后台实时查看和管理用户上传的所有照片和用户创建的相册。 33. 强大的用户搜索,根据有效期、上次登录时间、审核锁定、等级搜索。 34. 用户等级系统,可以设置每级空间、上传大小、相册和照片数量等限制。 35.每个级别设置开放外链、外链地址、开放二级域名、级别费用。
36.注册审核、邮箱验证、反重复IP注册、时长注册功能。 37.访问IP限制设置和管理员可以登录的IP设置。 38.后台管理员可以划分管理权限,记录操作日志。 39.可以直观的设置相册、照片、用户、公告、消息的外呼参数,支持模板调用。 40.可以设置相册和照片推荐,模板调用。 41. 管理员可以在后台统一设置用户上传照片后添加的水印。 42. 您可以设置要查看的照片,然后才能显示共享的照片。 43. 导入用户功能,支持在ACCESS或Excel中导出TXT格式信息,在一个工程中导入。 44.导出用户功能,可以选择条件过滤导出,指定导出项目,导出为txt或Excel格式。 45. 背景可以指定缩小原图的最大尺寸,防止图片过大。 46.添加和管理页面广告版块。 47. 随时在线整理硬盘和数据库中的数据,保持数据优化。 48.调用前端模板标签,形成自己的照片站页面。 49. 上传图片路径可以按日期创建目录,保证同一目录下图片不会太多。 50.完整级别的防盗链功能,支持链接排除、链接收录、可链接地址的个人独立设置。 51.Flash上传模式支持一次选择多张图片,上传进度显示。上传后,会自动生成等比例缩略图。 52.可以同时下载多张网络图片到空间,并且可以设置水印等功能。
53. 上传时可以自由设置照片是否加文字水印、图片水印或不加水印。 54. 用户分组设置可以分为多组域名和多台服务器进行协同管理。 55. 只需对程序目录和用户存储目录设置写入和修改权限,系统更安全。 56. 完美兼容firefox等其他非IE内核浏览器。 57.三层架构模型开发,扩展调用更方便。 58.收录ajax文件操作技术,进一步提升用户体验,提高系统运行效率。 59.分为简体、繁体、英文三个版本。 60. 可与“桃园网络硬盘.Net”用户全面集成。 61.综合集成接口,支持注册、登录、修改信息和密码、添加、删除、审核、锁定用户,支持不同域名的集成。 62.多数据库支持:ACCESS、MSSQL、MySQL、Oracle。 查看全部
网站内容管理系统上传图片(1.数码照片40多种属性信息显示,可批量打包成ZIP文件下载)
主要功能:1.多个用户注册自用,互不打扰。 2.在自己的空间创建多个相册,上传多张照片进行在线查看和管理。 3.相册分享权限可设置为好友、所有者、指定人员,并可指定分享类别和查看密码。 4. 强大的相册和照片搜索功能,可以根据各种属性搜索复合。 5. 照片打印、设置为封面、设置为用户头像等各种操作。 6.在线拍照拍照功能,有几十种相框可供选择。 7.数码照片40多种属性的EXIF信息展示。 8.照片可以打包成ZIP文件批量下载。 9.相册和照片添加文字介绍功能。 10.强大的在线图片编辑功能(缩放、旋转、水印、裁剪)。 11. 类似于Windows中的图片缩略图预览模式,方便查看图片。 12. 注册用户拥有二级域名空间,访问者可以随时访问自己的空间查看和留言。 13.可以自由设置相册中照片的排序方式,也可以手动拖拽对照片进行排序。 14. 上传时,用户可以指定是否需要将大图缩小到网页的标准尺寸以节省空间。 15.相册和照片标签输入法,可以根据各种标签查看和搜索照片。 16. 他人分享照片采集功能,实时查看、评论等操作。 17.分享照片投票功能,可按投票数排序。 18.图片地址点击复制和短地址功能。 19.好友功能,可以将他人加为好友,查看对方指定的好友相册,发送短信。
20. 公共相册展示区,展示每个用户分享给大家的相册和照片,可以展示和评论。 21. 用户可根据权限自由绑定顶级域名替换外部空间地址,空间地址个性化。 22.界面风格可定制,用户可在前台选择喜欢的空间风格。 23.用户空间个性化定义公告和标题显示,访客留言查看和管理。 24.站内短信功能,提供收件箱、发件箱、已发、垃圾箱功能。 25.网银、支付宝、财付通、快钱、PayNow(台湾)在线支付、空间自动续费升级、他人充值、充值卡使用管理。 26.用户积分功能,积分可兑换金币,可升级。 27. 前台对违规上传的内容进行实时举报和管理。 28.网站 留言功能,用户可以实时向管理员反馈信息,管理员会在后台回复。 29.自动过滤内容,禁止非法文件传输,防止不当使用。 30.可设置为不同级别、不同群组的用户输入公告。 31. 批量用户管理操作,群发短信/邮件,可以对列表中的所有用户进行统一操作。 32.后台实时查看和管理用户上传的所有照片和用户创建的相册。 33. 强大的用户搜索,根据有效期、上次登录时间、审核锁定、等级搜索。 34. 用户等级系统,可以设置每级空间、上传大小、相册和照片数量等限制。 35.每个级别设置开放外链、外链地址、开放二级域名、级别费用。
36.注册审核、邮箱验证、反重复IP注册、时长注册功能。 37.访问IP限制设置和管理员可以登录的IP设置。 38.后台管理员可以划分管理权限,记录操作日志。 39.可以直观的设置相册、照片、用户、公告、消息的外呼参数,支持模板调用。 40.可以设置相册和照片推荐,模板调用。 41. 管理员可以在后台统一设置用户上传照片后添加的水印。 42. 您可以设置要查看的照片,然后才能显示共享的照片。 43. 导入用户功能,支持在ACCESS或Excel中导出TXT格式信息,在一个工程中导入。 44.导出用户功能,可以选择条件过滤导出,指定导出项目,导出为txt或Excel格式。 45. 背景可以指定缩小原图的最大尺寸,防止图片过大。 46.添加和管理页面广告版块。 47. 随时在线整理硬盘和数据库中的数据,保持数据优化。 48.调用前端模板标签,形成自己的照片站页面。 49. 上传图片路径可以按日期创建目录,保证同一目录下图片不会太多。 50.完整级别的防盗链功能,支持链接排除、链接收录、可链接地址的个人独立设置。 51.Flash上传模式支持一次选择多张图片,上传进度显示。上传后,会自动生成等比例缩略图。 52.可以同时下载多张网络图片到空间,并且可以设置水印等功能。
53. 上传时可以自由设置照片是否加文字水印、图片水印或不加水印。 54. 用户分组设置可以分为多组域名和多台服务器进行协同管理。 55. 只需对程序目录和用户存储目录设置写入和修改权限,系统更安全。 56. 完美兼容firefox等其他非IE内核浏览器。 57.三层架构模型开发,扩展调用更方便。 58.收录ajax文件操作技术,进一步提升用户体验,提高系统运行效率。 59.分为简体、繁体、英文三个版本。 60. 可与“桃园网络硬盘.Net”用户全面集成。 61.综合集成接口,支持注册、登录、修改信息和密码、添加、删除、审核、锁定用户,支持不同域名的集成。 62.多数据库支持:ACCESS、MSSQL、MySQL、Oracle。
网站内容管理系统上传图片(管理员登陆网站群管理后台更新数据时须注意如下操作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-12-02 04:10
一、服务条款
为应对学校各二级单位不断涌现的网站新需求,从根本上解决二级部门网站频频受袭的局面,中国地质大学(北京)开始使用2014年“cms@”>网站集团”管理平台统一建设和管理学校二级网站。
各教学单位、党政部门、科研单位、教辅单位新建或改建部门网站,请遵守以下管理和服务条款:
1、 申请者必须遵守《中华人民共和国计算机信息网络国际联网管理暂行条例》、《中华人民共和国国际联网管理暂行条例实施办法》 《计算机信息网络法》等相关国家法律和中国地质大学(北京)学院规章制度。
2、 申请单位必须指定行政负责人负责确认网站建设方案或网站修改内容、审核信息发布内容。
3、申请单位必须安排一名网站操作员负责网站信息的发布。
4、申请者在建设网站或修改网站的内容时,必须填写《中国地质大学(北京)二级单位网站建设修改申请表》。
5、申请单位网站 二级域名由信息网络中心统一命名,部门格式为:*.,部门格式为:/*. “*”部分是二级单位名称(英文或拼音)的缩写。所有二级单位的域名不得重复。如有重复,以二级单位设立时间为准。
6、信息网络中心提供统一的Web防火墙、数据备份、系统维护等信息安全服务;
7、信息网络中心提供网站模板开发培训和技术支持服务;
8、信息网络中心为网站管理员提供操作培训。
二、管理员说明
管理员在登录cms@>网站群管理后台更新数据时必须注意以下操作:
1、 正文内容采用统一的纯文本格式发布,表格样式尽量简化。Word收录大量带格式的文本,可以直接粘贴到系统中,容易在页面上产生异常样式。需要先将文本复制到记事本,再从记事本复制到编辑页面进行编辑;另外,后台编辑复杂的excel表格也可能导致页面样式异常。最好使用简单的格式表,复制到Word中保存。从单词复制到编辑页面。
2、 图片上传大小不超过600K。目前相机设备的像素比较高,原创图片往往在3~10MB。过大的图片在网站上显示很慢,也影响了网站的长期运行效率。图片尺寸保证清晰。越小越好。
处理方法:在windows中打开图片→附件→绘图:使用“调整大小”或“裁剪”功能将图片调整到合适的大小,然后在绘图菜单中保存为jpg格式。
3、 修改文字内容,尽量使用“全屏编辑”模式。在快速编辑模式下,部分系统功能无法使用。
4、 正文统一使用“右对齐”格式,不要输入大量空格。
5、 后台首页轮播图片上传成功后,需要点击“文档工作台”中菜单树的汇总点,点击“重新发布所有站点”→“发布所有文档”,即可点击网站浏览进去。图片轮播只能显示后台设置的图片数量。如果您上传的图片数量超过设定数量,请删除一张并上传一张新的。或者,将鼠标放在记录的最左侧并拖放图片以对其进行排序。
6、 如果管理员同时管理多个网站,可以在系统右上角切换站点。
7、为了保证账号和服务器的安全,请尽量使用更复杂的密码。
8、考虑到浏览器兼容性,后台编辑请尽量使用IE9以下版本或360极速模式。 查看全部
网站内容管理系统上传图片(管理员登陆网站群管理后台更新数据时须注意如下操作)
一、服务条款
为应对学校各二级单位不断涌现的网站新需求,从根本上解决二级部门网站频频受袭的局面,中国地质大学(北京)开始使用2014年“cms@”>网站集团”管理平台统一建设和管理学校二级网站。
各教学单位、党政部门、科研单位、教辅单位新建或改建部门网站,请遵守以下管理和服务条款:
1、 申请者必须遵守《中华人民共和国计算机信息网络国际联网管理暂行条例》、《中华人民共和国国际联网管理暂行条例实施办法》 《计算机信息网络法》等相关国家法律和中国地质大学(北京)学院规章制度。
2、 申请单位必须指定行政负责人负责确认网站建设方案或网站修改内容、审核信息发布内容。
3、申请单位必须安排一名网站操作员负责网站信息的发布。
4、申请者在建设网站或修改网站的内容时,必须填写《中国地质大学(北京)二级单位网站建设修改申请表》。
5、申请单位网站 二级域名由信息网络中心统一命名,部门格式为:*.,部门格式为:/*. “*”部分是二级单位名称(英文或拼音)的缩写。所有二级单位的域名不得重复。如有重复,以二级单位设立时间为准。
6、信息网络中心提供统一的Web防火墙、数据备份、系统维护等信息安全服务;
7、信息网络中心提供网站模板开发培训和技术支持服务;
8、信息网络中心为网站管理员提供操作培训。
二、管理员说明
管理员在登录cms@>网站群管理后台更新数据时必须注意以下操作:
1、 正文内容采用统一的纯文本格式发布,表格样式尽量简化。Word收录大量带格式的文本,可以直接粘贴到系统中,容易在页面上产生异常样式。需要先将文本复制到记事本,再从记事本复制到编辑页面进行编辑;另外,后台编辑复杂的excel表格也可能导致页面样式异常。最好使用简单的格式表,复制到Word中保存。从单词复制到编辑页面。
2、 图片上传大小不超过600K。目前相机设备的像素比较高,原创图片往往在3~10MB。过大的图片在网站上显示很慢,也影响了网站的长期运行效率。图片尺寸保证清晰。越小越好。
处理方法:在windows中打开图片→附件→绘图:使用“调整大小”或“裁剪”功能将图片调整到合适的大小,然后在绘图菜单中保存为jpg格式。
3、 修改文字内容,尽量使用“全屏编辑”模式。在快速编辑模式下,部分系统功能无法使用。
4、 正文统一使用“右对齐”格式,不要输入大量空格。
5、 后台首页轮播图片上传成功后,需要点击“文档工作台”中菜单树的汇总点,点击“重新发布所有站点”→“发布所有文档”,即可点击网站浏览进去。图片轮播只能显示后台设置的图片数量。如果您上传的图片数量超过设定数量,请删除一张并上传一张新的。或者,将鼠标放在记录的最左侧并拖放图片以对其进行排序。
6、 如果管理员同时管理多个网站,可以在系统右上角切换站点。
7、为了保证账号和服务器的安全,请尽量使用更复杂的密码。
8、考虑到浏览器兼容性,后台编辑请尽量使用IE9以下版本或360极速模式。
网站内容管理系统上传图片(图片预览窗口代码CSS代码代码那是想要一次上传多张)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-01 19:22
最近在项目中遇到了一个问题。上传图片时需要在本地预览图片,但传统的''不支持。这里可以借用uploadPreview.js来实现
/*这部分内容非本人原创,完全来自网络,感谢原创作者的分享*/
jQuery.fn.extend({
uploadPreview: function (opts) {
var _self = this,
_this = $(this);
opts = jQuery.extend({
Img: "ImgPr",
Width: 100,
Height: 100,
ImgType: ["gif", "jpeg", "jpg", "bmp", "png"],
Callback: function () {}
}, opts || {});
_self.getObjectURL = function (file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file)
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file)
}
return url
};
_this.change(function () {
if (this.value) {
if (!RegExp("\.(" + opts.ImgType.join("|") + ")$", "i").test(this.value.toLowerCase())) {
alert("选择文件错误,图片类型必须是" + opts.ImgType.join(",") + "中的一种");
this.value = "";
return false
}
if ($.browser.msie) {
try {
$("#" + opts.Img).attr('src', _self.getObjectURL(this.files[0]))
} catch (e) {
var src = "";
var obj = $("#" + opts.Img);
var div = obj.parent("div")[0];
_self.select();
if (top != self) {
window.parent.document.body.focus()
} else {
_self.blur()
}
src = document.selection.createRange().text;
document.selection.empty();
obj.hide();
obj.parent("div").css({
'filter': 'progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)',
'width': opts.Width + 'px',
'height': opts.Height + 'px'
});
div.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = src
}
} else {
$("#" + opts.Img).attr('src', _self.getObjectURL(this.files[0]))
}
opts.Callback()
}
})
}
});
你可以把这部分js文件复制到你自己的文件夹目录下,放在jQuery文件后面引用。先看一小段html代码
那么,你只需要在自己的js文件中将uoload事件绑定到对应的文件上传表单即可。
$("#up").uploadPreview({ Img: "ImgPr", Width: 120, Height: 120 });
看初步的页面效果:
在我的项目中,我想要实现的效果是点击默认图片直接用新图片替换原图片,所以需要将预览图片的src赋值给原图片。同时,我也想把“选择文件”和后面的文件路径去掉,这些东西不漂亮,所以我采取了下面的方法
Document
#up{opacity: 0; position:absolute; top:40%; left:1%;}/*把这个文件上传表单设置全透明,藏在图片下面,不显示给用户*/
</a>
$(".up").uploadPreview({ Img: "ImgPr", Width: 120, Height: 120 });
$('.ImgChange').click(function(e){
e.preventDefault();//阻止a链接默认跳转
if($('.up')){ //把图片的点击事件加到上
$('.up').click();
setInterval(function(){ //点击以后加载新的文件路径需要一段时间,所以设定1秒钟的延时,否则获取src属性时就是undefined
$('.ImgChange img').attr('src',$('#ImgPr').attr('src'));
},1000); //有效避免出现 fakepath这种情况
};
}
);
初步结果截图:
,
现在我需要在图片中添加几个字来提示用户点击更改图片。图片更改后,这些文字将被隐藏,并且上面的图片预览窗口将被移除。
HTML代码
点击更换图片
</a>
CSS代码
.up{opacity: 0; position:absolute; top:40%; left:20%;}
.ImgChange{display: inline-block; position:relative;}
.changeImg{position:absolute; top:0; bottom:0; left:0; right:0; margin:auto;
width:150px; height:30px; line-height:30px; text-align:center;
color:#fff; background:#00B7EE; border-radius:5px; -webkit-border-radius:5px; -moz-border-radius:5px; -ms-border-radius:5px;}
JS代码
$('.ImgChange').click(function(e){
e.preventDefault();
if($('.up')){
$('.up').click().uploadPreview({ Img: "ImgPr", Callback: remove() });
}; /*注意看原始的JS文件,这里还有一个回掉函数可供使用*/
});
function remove(){
$('.changeImg').hide();
}
如果您想一次上传多张图片并支持图片预览,建议使用Web Uploader
如果是图片,并且支持本地pre-UploaderbUploader 查看全部
网站内容管理系统上传图片(图片预览窗口代码CSS代码代码那是想要一次上传多张)
最近在项目中遇到了一个问题。上传图片时需要在本地预览图片,但传统的''不支持。这里可以借用uploadPreview.js来实现
/*这部分内容非本人原创,完全来自网络,感谢原创作者的分享*/
jQuery.fn.extend({
uploadPreview: function (opts) {
var _self = this,
_this = $(this);
opts = jQuery.extend({
Img: "ImgPr",
Width: 100,
Height: 100,
ImgType: ["gif", "jpeg", "jpg", "bmp", "png"],
Callback: function () {}
}, opts || {});
_self.getObjectURL = function (file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file)
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file)
}
return url
};
_this.change(function () {
if (this.value) {
if (!RegExp("\.(" + opts.ImgType.join("|") + ")$", "i").test(this.value.toLowerCase())) {
alert("选择文件错误,图片类型必须是" + opts.ImgType.join(",") + "中的一种");
this.value = "";
return false
}
if ($.browser.msie) {
try {
$("#" + opts.Img).attr('src', _self.getObjectURL(this.files[0]))
} catch (e) {
var src = "";
var obj = $("#" + opts.Img);
var div = obj.parent("div")[0];
_self.select();
if (top != self) {
window.parent.document.body.focus()
} else {
_self.blur()
}
src = document.selection.createRange().text;
document.selection.empty();
obj.hide();
obj.parent("div").css({
'filter': 'progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)',
'width': opts.Width + 'px',
'height': opts.Height + 'px'
});
div.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = src
}
} else {
$("#" + opts.Img).attr('src', _self.getObjectURL(this.files[0]))
}
opts.Callback()
}
})
}
});
你可以把这部分js文件复制到你自己的文件夹目录下,放在jQuery文件后面引用。先看一小段html代码
那么,你只需要在自己的js文件中将uoload事件绑定到对应的文件上传表单即可。
$("#up").uploadPreview({ Img: "ImgPr", Width: 120, Height: 120 });
看初步的页面效果:

在我的项目中,我想要实现的效果是点击默认图片直接用新图片替换原图片,所以需要将预览图片的src赋值给原图片。同时,我也想把“选择文件”和后面的文件路径去掉,这些东西不漂亮,所以我采取了下面的方法
Document
#up{opacity: 0; position:absolute; top:40%; left:1%;}/*把这个文件上传表单设置全透明,藏在图片下面,不显示给用户*/
</a>
$(".up").uploadPreview({ Img: "ImgPr", Width: 120, Height: 120 });
$('.ImgChange').click(function(e){
e.preventDefault();//阻止a链接默认跳转
if($('.up')){ //把图片的点击事件加到上
$('.up').click();
setInterval(function(){ //点击以后加载新的文件路径需要一段时间,所以设定1秒钟的延时,否则获取src属性时就是undefined
$('.ImgChange img').attr('src',$('#ImgPr').attr('src'));
},1000); //有效避免出现 fakepath这种情况
};
}
);
初步结果截图:

,
现在我需要在图片中添加几个字来提示用户点击更改图片。图片更改后,这些文字将被隐藏,并且上面的图片预览窗口将被移除。
HTML代码
点击更换图片
</a>
CSS代码
.up{opacity: 0; position:absolute; top:40%; left:20%;}
.ImgChange{display: inline-block; position:relative;}
.changeImg{position:absolute; top:0; bottom:0; left:0; right:0; margin:auto;
width:150px; height:30px; line-height:30px; text-align:center;
color:#fff; background:#00B7EE; border-radius:5px; -webkit-border-radius:5px; -moz-border-radius:5px; -ms-border-radius:5px;}
JS代码
$('.ImgChange').click(function(e){
e.preventDefault();
if($('.up')){
$('.up').click().uploadPreview({ Img: "ImgPr", Callback: remove() });
}; /*注意看原始的JS文件,这里还有一个回掉函数可供使用*/
});
function remove(){
$('.changeImg').hide();
}
如果您想一次上传多张图片并支持图片预览,建议使用Web Uploader

如果是图片,并且支持本地pre-UploaderbUploader
网站内容管理系统上传图片(简单易用的模板引擎让界面想怎么换头条新闻和图片头条新闻)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-29 13:05
易于使用的模板引擎允许您根据需要更改界面。方便的定制模型,可满足各种需求。系统自带文章、图片集、FLASH、视频、下载模型。可以嵌入灵活而强大的模板标签。设置和交叉使用,随用随调整,不限制传递模板标签。灵活的URL,可以支持动态链接、PHPINFO链接、伪静态和HTML静态(可定义每列生成静态页面jpg、gif、png、bmp图片自动水印(水印图片和位置可设置)方便的自定义模型满足各种需求系统自带文章、图片集、FLASH、视频、下载模型灵活强大的模板标签,可嵌套交叉使用,随用随调。没有传统模板标签的限制。灵活的 URL 可以支持动态链接、PHPINFO 链接、伪静态和 HTML 静态。提供工具将网站转为utf-8编码,实现多语言显示会员属于一个会员组,可以设置指定的会员组有阅读新闻的权限,有发布新闻的权限。您可以限制查看新闻的点数。您可以设置每个类别添加新闻以增加点数。RSS新闻订阅功能,可订阅分类或会员RSS话题网站投票功能广告管理系统,广告组按权限随机展示,无需过多人工参与网站关键词即可在线购买广告。新闻中的关键词可替换为链接多级分类,分类排序可自由设置简单易用的模板引擎,让您可以随心所欲地更改界面。可以设置标题和图片。可以为相关新闻设置标题。该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接)该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接)该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接) 查看全部
网站内容管理系统上传图片(简单易用的模板引擎让界面想怎么换头条新闻和图片头条新闻)
易于使用的模板引擎允许您根据需要更改界面。方便的定制模型,可满足各种需求。系统自带文章、图片集、FLASH、视频、下载模型。可以嵌入灵活而强大的模板标签。设置和交叉使用,随用随调整,不限制传递模板标签。灵活的URL,可以支持动态链接、PHPINFO链接、伪静态和HTML静态(可定义每列生成静态页面jpg、gif、png、bmp图片自动水印(水印图片和位置可设置)方便的自定义模型满足各种需求系统自带文章、图片集、FLASH、视频、下载模型灵活强大的模板标签,可嵌套交叉使用,随用随调。没有传统模板标签的限制。灵活的 URL 可以支持动态链接、PHPINFO 链接、伪静态和 HTML 静态。提供工具将网站转为utf-8编码,实现多语言显示会员属于一个会员组,可以设置指定的会员组有阅读新闻的权限,有发布新闻的权限。您可以限制查看新闻的点数。您可以设置每个类别添加新闻以增加点数。RSS新闻订阅功能,可订阅分类或会员RSS话题网站投票功能广告管理系统,广告组按权限随机展示,无需过多人工参与网站关键词即可在线购买广告。新闻中的关键词可替换为链接多级分类,分类排序可自由设置简单易用的模板引擎,让您可以随心所欲地更改界面。可以设置标题和图片。可以为相关新闻设置标题。该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接)该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接)该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接)
网站内容管理系统上传图片(泽元软件网站内容管理系统功能特点2011--CMS内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-12-19 17:07
-泽元网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前端单独部署和后端,尽量减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sf。提供高效的静态机制,结合网站模板静态发布所有前端网页,并支持前后端分离部署,以最小化应用服务器和数据库服务器的压力,并支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。泽源软件cms网站 内容管理系统功能2011--泽元网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最小化应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sft。flv, avi, wmv, mp4, mov, asf, mpg, rm, rmvb)视频文件直接上传,自动转换成flv文件,支持多种音频格式上传。泽源软件cms网站内容管理系统特性2011--泽源网站内容管理系统(Zcms)特性提供高效的静态机制,结合网站
支持前后端分离部署,最大限度地减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。支持上传多种格式的图片盒宝舍与赖星喜、跃进、姜波普乳、揉二颜锰、云南渔日、锡王坯、锯弦末端、清洗末端、拌砣砣、纠正糊渍。收库轩速游桥掉旗裤十一、支持多站点管理,可以设置主站点和子站点的关系,可以在站点间共享信息或推送信息 泽元软件cms网站@ >内容管理系统功能特点2011--泽元< @网站内容管理系统(Zcms) 功能特性 提供高效的静态机制,结合网站模板静态发布所有前台网页支持前后端分离部署,最大程度降低后台压力应用服务器和数据库服务器,支持本地分发、ftp分发、sft十二、等多种文件分发方式,支持电子期刊出版,可以创建多个期刊,每个期刊定期出版一个电子期刊,每期栏目可自行设置。用户可以在前台轻松检索和浏览每份电子期刊。泽源软件cms网站内容管理系统特点2011--泽源网站内容管理系统(Zcms ) 特点 提供高效的静态机制,结合所有前端网页的网站模板静态发布,支持前后端分离部署,以尽量减少对应用服务器和数据库的压力服务器,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。支持上传多种格式的图片点赞祝庆盒子、包舍混赖星喜、疲倦挣扎、蒋菊普牛奶湿巾二颜锰,云南渔日,锡王钢坯危在旦夕锯弦 本人支持出版电子报。电子报纸是传统报纸的有力补充,由电子报纸提供。具有上传报纸、裁剪版面等功能,
<p>泽源软件cms网站内容管理系统特性2011--泽源网站内容管理系统(Zcms)特性提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最小化应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等,支持多次上传 图片格式转载 朱青箱包社混赖兴喜,累挣扎,姜居普奶擦二颜锰,云南捕鱼日,锡王钢坯有被锯的危险琴弦,末端混有管道和管道。颊蝴蝶兰 十四、 提供完整的组织、角色、用户和权限功能。后端支持多站点权限、栏目权限、菜单等细粒度权限管理。权限、按钮权限等泽源软件cms网站内容管理系统功能2011--泽源网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最大限度减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发,ftp分发,sft十五、提供完整的SSO单点登录界面,注销界面,用户界面,角色界面,< @文章界面等,方便与其他系统集成,如论坛、博客、OA、编辑系统等泽元软件cms网站内容管理系统功能2011--泽元 查看全部
网站内容管理系统上传图片(泽元软件网站内容管理系统功能特点2011--CMS内容)
-泽元网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前端单独部署和后端,尽量减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sf。提供高效的静态机制,结合网站模板静态发布所有前端网页,并支持前后端分离部署,以最小化应用服务器和数据库服务器的压力,并支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。泽源软件cms网站 内容管理系统功能2011--泽元网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最小化应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sft。flv, avi, wmv, mp4, mov, asf, mpg, rm, rmvb)视频文件直接上传,自动转换成flv文件,支持多种音频格式上传。泽源软件cms网站内容管理系统特性2011--泽源网站内容管理系统(Zcms)特性提供高效的静态机制,结合网站
支持前后端分离部署,最大限度地减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。支持上传多种格式的图片盒宝舍与赖星喜、跃进、姜波普乳、揉二颜锰、云南渔日、锡王坯、锯弦末端、清洗末端、拌砣砣、纠正糊渍。收库轩速游桥掉旗裤十一、支持多站点管理,可以设置主站点和子站点的关系,可以在站点间共享信息或推送信息 泽元软件cms网站@ >内容管理系统功能特点2011--泽元< @网站内容管理系统(Zcms) 功能特性 提供高效的静态机制,结合网站模板静态发布所有前台网页支持前后端分离部署,最大程度降低后台压力应用服务器和数据库服务器,支持本地分发、ftp分发、sft十二、等多种文件分发方式,支持电子期刊出版,可以创建多个期刊,每个期刊定期出版一个电子期刊,每期栏目可自行设置。用户可以在前台轻松检索和浏览每份电子期刊。泽源软件cms网站内容管理系统特点2011--泽源网站内容管理系统(Zcms ) 特点 提供高效的静态机制,结合所有前端网页的网站模板静态发布,支持前后端分离部署,以尽量减少对应用服务器和数据库的压力服务器,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等。支持上传多种格式的图片点赞祝庆盒子、包舍混赖星喜、疲倦挣扎、蒋菊普牛奶湿巾二颜锰,云南渔日,锡王钢坯危在旦夕锯弦 本人支持出版电子报。电子报纸是传统报纸的有力补充,由电子报纸提供。具有上传报纸、裁剪版面等功能,
<p>泽源软件cms网站内容管理系统特性2011--泽源网站内容管理系统(Zcms)特性提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最小化应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发、ftp分发、sftp分发等,支持多次上传 图片格式转载 朱青箱包社混赖兴喜,累挣扎,姜居普奶擦二颜锰,云南捕鱼日,锡王钢坯有被锯的危险琴弦,末端混有管道和管道。颊蝴蝶兰 十四、 提供完整的组织、角色、用户和权限功能。后端支持多站点权限、栏目权限、菜单等细粒度权限管理。权限、按钮权限等泽源软件cms网站内容管理系统功能2011--泽源网站内容管理系统(Zcms)功能提供高效的静态机制,结合网站模板静态发布所有前端网页,支持前后端分离部署,最大限度减少应用服务器和数据库服务器的压力,支持多种文件分发方式,如本地分发,ftp分发,sft十五、提供完整的SSO单点登录界面,注销界面,用户界面,角色界面,< @文章界面等,方便与其他系统集成,如论坛、博客、OA、编辑系统等泽元软件cms网站内容管理系统功能2011--泽元
网站内容管理系统上传图片(ASP.NET与模型第四章系统实现技术第五章性能测试与分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-12-16 01:43
《DotNetHttp图片上传服务系统》 内容概要: 目前正在开发网站,一般包括网站后台管理和文件上传系统。本文首先考察了互联网和部门局域网的各种应用系统。发现很多上传图片模块结构单一,人机界面友好性较差。由于安全因素,它们大多需要使用带电的外部元件。提出了一种新颖独特的带有目录浏览功能的图片上传方式,使用户可以即时查看上传的文件和目录结构,管理自己的图片文件。关键词:Web ASP.NET 图片上传专业:计算机科学与技术(本科)学号:041000252 姓名:陈琦 第一章介绍与现状分析 第二章需要解决的关键问题 第三章 系统结构与模型 第四章系统实现技术 第五章性能测试与分析 第六章结论 第七章 附录一:程序源代码 第一章介绍和现状分析上传图片文件到服务器指定目录是一个非常实用的功能。使用ASP技术很难实现这个功能,主要的解决方案是使用外部插件。ASP.NET 技术很好地解决了这个问题。组件、事件驱动运行机制、程序开发、复用和维护ASP解释脚本语言编译C#和多种编程语言现在常用网站
在ASP.NET框架中,提供了一个HtmlInputFile服务端控件,可以完成从客户端上传文件到服务端控件的任务。但是,它也存在一些不足,比如无法查看上传的文件和目录结构,无法通过客户端浏览器管理文件,给用户带来了很多麻烦。为了解决上述问题,经过潜心研究,编制了DotNetHttp图片上传服务系统。本系统不仅具有上传文件的功能,还具有目录浏览和文件管理的功能。通过这些功能,用户可以上传文件、查看指定文件夹中的文件、删除文件。当用户点击图片上传按钮时,浏览器中会弹出一个新窗口。它收录上传图片的缩略图和子文件夹。用户可以通过“浏览”按钮选择客户端要上传的文件,然后点击“上传”按钮完成上传任务。此时,窗口中可以显示上传文件的缩略图,窗口底部显示“上传成功”的信息。另外,当您需要删除文件时,只需选择一个文件,点击“删除”按钮即可删除该文件,窗口中的相关缩略图会自动消失。第二章要解决的几个关键问题 普通的上传控件不收录目录浏览功能。从选择要上传的文件到触发上传按钮,都在浏览器窗口中进行。从经验来看,
更合适的方式是弹出一个窗口显示上传文件夹的内容。因此,具有目录浏览功能的上传控件必须分为两部分,一是控件本身,二是弹出窗口中显示的文件。当用户点击控件时,会弹出一个收录上传文件夹内容的窗口。第三章系统结构和模型图片上传系统结构如下: System.Web.UI.Control TemplateControl Page UserControlt System.Web.UI.WebControlts LiteralControl System.Object DataBoundLiteralControl System.Web.UI.HtmlControlts 第四章系统实现技术在控件本身的实现中,必须满足以下三个要求:一是根据应用习惯,控件应为按钮或图片形式;第二,可以使用Style来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。您可以使用 Style 来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。您可以使用 Style 来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。因为这样的页面回发根本没有意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。因为这样的页面回发根本没有意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。它需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。它需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。
基于上述应用设计和相关需求,在整个实现过程中开发了两个文件。AdUpLoadFile.cs Chapter 5 Performance Test and Analysis Dialog.aspx文件实现上传文件、删除文件、显示上传文件夹中的文件缩略图和子文件。文件夹任务。为了实现方便,实现设置中只能上传gif和jpg格式的图片文件。带有目录浏览功能的上传控件简单易用。页面开发者只需在应用过程中将控件引入.aspx页面即可。首先设置属性来控制控件的外观,主要是通过Style和Text属性。Style 属性可用于控制按钮的外观。Text 属性用于设置按钮表面的文本。另外,因为需要上传文件,所以必须在服务器端的Dialog.aspx文件所在的同一个目录下定义一个文件夹为可访问和可写的。从实现点可以看出,定义的共享文件夹名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以满足应用需求。经过反复测试,有一个问题需要注意。在Dialog.aspx的实现过程中,生成文件缩略图的方法是调整原图的大小。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片较多的情况下。所以,您可以考虑另一种生成缩略图的方法是通过调用 Image 对象的 GetThumbnailImage 方法来创建缩略图图像。这种方法虽然更方便,显示速度大大提高,但也有缺点。如果图片较多,使用这种方式会占用过多的服务器资源,降低执行效率。用户可以根据自己的实际情况,如服务器硬件条件、网络带宽等,决定哪种方式更好,并根据需要采用。 查看全部
网站内容管理系统上传图片(ASP.NET与模型第四章系统实现技术第五章性能测试与分析)
《DotNetHttp图片上传服务系统》 内容概要: 目前正在开发网站,一般包括网站后台管理和文件上传系统。本文首先考察了互联网和部门局域网的各种应用系统。发现很多上传图片模块结构单一,人机界面友好性较差。由于安全因素,它们大多需要使用带电的外部元件。提出了一种新颖独特的带有目录浏览功能的图片上传方式,使用户可以即时查看上传的文件和目录结构,管理自己的图片文件。关键词:Web ASP.NET 图片上传专业:计算机科学与技术(本科)学号:041000252 姓名:陈琦 第一章介绍与现状分析 第二章需要解决的关键问题 第三章 系统结构与模型 第四章系统实现技术 第五章性能测试与分析 第六章结论 第七章 附录一:程序源代码 第一章介绍和现状分析上传图片文件到服务器指定目录是一个非常实用的功能。使用ASP技术很难实现这个功能,主要的解决方案是使用外部插件。ASP.NET 技术很好地解决了这个问题。组件、事件驱动运行机制、程序开发、复用和维护ASP解释脚本语言编译C#和多种编程语言现在常用网站
在ASP.NET框架中,提供了一个HtmlInputFile服务端控件,可以完成从客户端上传文件到服务端控件的任务。但是,它也存在一些不足,比如无法查看上传的文件和目录结构,无法通过客户端浏览器管理文件,给用户带来了很多麻烦。为了解决上述问题,经过潜心研究,编制了DotNetHttp图片上传服务系统。本系统不仅具有上传文件的功能,还具有目录浏览和文件管理的功能。通过这些功能,用户可以上传文件、查看指定文件夹中的文件、删除文件。当用户点击图片上传按钮时,浏览器中会弹出一个新窗口。它收录上传图片的缩略图和子文件夹。用户可以通过“浏览”按钮选择客户端要上传的文件,然后点击“上传”按钮完成上传任务。此时,窗口中可以显示上传文件的缩略图,窗口底部显示“上传成功”的信息。另外,当您需要删除文件时,只需选择一个文件,点击“删除”按钮即可删除该文件,窗口中的相关缩略图会自动消失。第二章要解决的几个关键问题 普通的上传控件不收录目录浏览功能。从选择要上传的文件到触发上传按钮,都在浏览器窗口中进行。从经验来看,
更合适的方式是弹出一个窗口显示上传文件夹的内容。因此,具有目录浏览功能的上传控件必须分为两部分,一是控件本身,二是弹出窗口中显示的文件。当用户点击控件时,会弹出一个收录上传文件夹内容的窗口。第三章系统结构和模型图片上传系统结构如下: System.Web.UI.Control TemplateControl Page UserControlt System.Web.UI.WebControlts LiteralControl System.Object DataBoundLiteralControl System.Web.UI.HtmlControlts 第四章系统实现技术在控件本身的实现中,必须满足以下三个要求:一是根据应用习惯,控件应为按钮或图片形式;第二,可以使用Style来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。您可以使用 Style 来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。您可以使用 Style 来控制控件的外观;第三,当你点击控件并上传文件后,应该不会出现页面回发,因为这样的页面回发根本没有任何意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。因为这样的页面回发根本没有意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。因为这样的页面回发根本没有意义。在实现弹窗显示的文件的过程中,必须满足以下4个要求:一是在弹窗关闭前不能激活父窗口(即收录控件的窗口);二、需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。它需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。它需要在弹出窗口中显示上传文件夹中文件的缩略图以及子文件夹的内容;第三,您可以在弹出窗口中上传指定类型的文件;第四,当您在窗口中选择一个文件时,您可以将其删除。
基于上述应用设计和相关需求,在整个实现过程中开发了两个文件。AdUpLoadFile.cs Chapter 5 Performance Test and Analysis Dialog.aspx文件实现上传文件、删除文件、显示上传文件夹中的文件缩略图和子文件。文件夹任务。为了实现方便,实现设置中只能上传gif和jpg格式的图片文件。带有目录浏览功能的上传控件简单易用。页面开发者只需在应用过程中将控件引入.aspx页面即可。首先设置属性来控制控件的外观,主要是通过Style和Text属性。Style 属性可用于控制按钮的外观。Text 属性用于设置按钮表面的文本。另外,因为需要上传文件,所以必须在服务器端的Dialog.aspx文件所在的同一个目录下定义一个文件夹为可访问和可写的。从实现点可以看出,定义的共享文件夹名为“UpLoadFile”,在UploadFile文件夹中可以定义多个子文件夹以满足应用需求。经过反复测试,有一个问题需要注意。在Dialog.aspx的实现过程中,生成文件缩略图的方法是调整原图的大小。这种实现方式在一定程度上影响了页面的显示速度,尤其是在图片较多的情况下。所以,您可以考虑另一种生成缩略图的方法是通过调用 Image 对象的 GetThumbnailImage 方法来创建缩略图图像。这种方法虽然更方便,显示速度大大提高,但也有缺点。如果图片较多,使用这种方式会占用过多的服务器资源,降低执行效率。用户可以根据自己的实际情况,如服务器硬件条件、网络带宽等,决定哪种方式更好,并根据需要采用。
网站内容管理系统上传图片(图片太大后台无法上传怎么办?图片大应该如何处理?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-12-16 00:13
只有你自己才能知道自己背景的局限性;服务器配置限制上传图片的大小;也有可能后台编辑器上传图片有限制:网站 后台会有编辑器功能
图 21804-1:
客户总是打电话说:为什么我不能发图片?如果图片可以上传呢?图片应该怎么处理?可能不知道的人认为这是一个更重要的问题。下面我来解决图片过大后台无法上传的问题。
1.你自己的后台,那些限制只有你自己知道
许多网站 建筑公司可以开发自己的后端。如果图片大小有限制,大图上传时可能无法上传。网站 后台会有上传图片的功能,可以将图片限制在固定大小。为了提高体验,不影响网站的访问速度,图片大小可能有限制,导致你的图片无法上传,需要调整图片大小。
2.服务器配置限制上传图片大小
每个服务器的配置是不同的。如果是asp服务器,环境软件一般是iis。这类软件限制图片为200k。如果您的图片超过200k,则无法上传。除非你改变了服务器的环境配置。服务器厂商不可能因为一个客户而改变环境配置,所以一般服务器厂商都愿意改变。这告诉我们最好选择国内知名的服务器商家,环境配置会好很多。
3.也可能是后台编辑器上传图片有限制
网站 后台会有编辑器功能。文本编辑器软件的开发仅供网站建设公司使用。只要有接口,编辑器上传图片限制为100k。这个尺寸已经很大了,一般公司不可能上传太大的图片。 查看全部
网站内容管理系统上传图片(图片太大后台无法上传怎么办?图片大应该如何处理?)
只有你自己才能知道自己背景的局限性;服务器配置限制上传图片的大小;也有可能后台编辑器上传图片有限制:网站 后台会有编辑器功能

图 21804-1:
客户总是打电话说:为什么我不能发图片?如果图片可以上传呢?图片应该怎么处理?可能不知道的人认为这是一个更重要的问题。下面我来解决图片过大后台无法上传的问题。
1.你自己的后台,那些限制只有你自己知道
许多网站 建筑公司可以开发自己的后端。如果图片大小有限制,大图上传时可能无法上传。网站 后台会有上传图片的功能,可以将图片限制在固定大小。为了提高体验,不影响网站的访问速度,图片大小可能有限制,导致你的图片无法上传,需要调整图片大小。
2.服务器配置限制上传图片大小
每个服务器的配置是不同的。如果是asp服务器,环境软件一般是iis。这类软件限制图片为200k。如果您的图片超过200k,则无法上传。除非你改变了服务器的环境配置。服务器厂商不可能因为一个客户而改变环境配置,所以一般服务器厂商都愿意改变。这告诉我们最好选择国内知名的服务器商家,环境配置会好很多。
3.也可能是后台编辑器上传图片有限制
网站 后台会有编辑器功能。文本编辑器软件的开发仅供网站建设公司使用。只要有接口,编辑器上传图片限制为100k。这个尺寸已经很大了,一般公司不可能上传太大的图片。
网站内容管理系统上传图片(本篇第一种图片上传的方法和使用范围和优缺点的区别)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-12-11 09:02
图片上传和显示是互联网应用中比较常见的功能。最近的一个门户项目网站,有多个需要上传图片的功能模块。关于这部分内容,原来的功能并不复杂,但是后面做起来还是有些波折的。由于经验不足,对上传多张图片的方法、使用范围、优缺点等都不是很了解,导致在做相关功能的时候走了不少弯路。
一开始我用的是SaveAs(...)方法来保存图片(这个方法也记录在这个博客中),因为这个方法比其他方法简单很多。当我用这个方法把后台所有的图片上传模块都做完了,准备把数据绑定到portal网站前台页面的时候,就出现了黑幕,因为这个方法只能保存数据在当前项目下的文件夹中,并且只能被当前项目访问。我的门户网站的前台和后台管理系统是两个不同的项目。导致后台上传的图片无法通过门户网站的前台获取。那个时候,我的心凉了,这意味着我不得不重新做我以前上传图片的所有模块。我被噎住了 但没有办法。吃一口长成智者,毕竟是菜鸟。没有经验。
在这个博客中,我主要想记录第一个图片上传方法。前端使用的图片上传控件为layui,数据库为sql server,代码优先开发模式。为了避免一些不必要的额外工作量,我会直接在公司的一个开发框架上进行开发,但是(如果你像我这样的菜鸟)不要太担心,因为在实际应用中并没有什么。公司框架紧密耦合,不可或缺。
我开始在下面写:
一、创建表
由于图片上传后需要保存路径等信息,所以必须先创建一个Image表。表设计如下:
字段名称
类型
评论
ID
指南
首要的关键
名称
nvarchar(50)
图片名称
网址
nvarchar(50)
关联
上传时间
约会时间
上传时间
评论
nvarchar(200)
评论
删除
布尔值
是否被删除
我们看一下实体类和上下文的代码:
1.新实体类Image.cs
如图:
代码显示如下:
图像文件
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Modules
{
[Table("Info_Image")]
public class Image
{
public Image() {
IsDelete = false;
}
///
/// 主键id
///
public Guid Id { get; set; }
///
/// 图片名
///
[Required]
[MaxLength(50)]
public string Name { get; set; }
///
/// 图片保存链接
///
[Required]
[MaxLength(50)]
public string Url { get; set; }
///
/// 上传时间
///
public DateTime UploadTime { get; set; }
///
/// 备注
///
[MaxLength(200)]
public string Remark { get; set; }
///
/// 是否删除
///
public bool IsDelete { get; set; }
}
}
2.将实体类添加到上下文中:
如图:
代码:
MyDbContext.cs
public DbSet Images { get; set; }
如果你和我一样是code first的开发模式,那就让程序再运行一下,这个数据表应该在你的数据库里生成了,哈哈,这只是一个建表过程,只要建表就可以,任何模式好吧,哈哈。
二、前端代码
1.新建控制器ImageUploadController.cs,然后创建视图Index.cshtml:
这里会用到layui的图片上传,关于这部分代码的使用,可以到layui官网查看:;
下面是页面图片,以及代码:
这是没有写后台上传图片的代码时的页面图片:
以下是前端代码:
@{
Layout = "../Shared/_TopLayout.cshtml";
}
Index
图片标题
备注
上传图片
上传图片
图片展示
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
layui.use('upload', function () {
var $ = layui.jquery;
var upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1',
url: '@Url.Action("Upload","ImageUpload")', //上传地址,后台的某个控制器
before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
}, //长传之前执行的代码,将需要上传的图片显示在页面上
done: function (res) {
if (res.Result) {
}
}, //上传成功后的回传数据,后台代码未编写,此处尚为写任何内容,将在后面的内容中补上
error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('上传失败 <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
三、后端代码和前端代码完美
接下来在上面代码中显示的后台链接(
) 编写图片上传代码:
先贴出代码,再说明上传思路:
图片上传控制器.cs
///
/// 上传图片
///
///
public ActionResult Upload()
{
try
{
HttpFileCollectionBase files = Request.Files;
HttpPostedFileBase file = files[0];
//获取文件名后缀
string extName = Path.GetExtension(file.FileName).ToLower();
//获取保存目录的物理路径
if (System.IO.Directory.Exists(Server.MapPath("/Images/")) == false)//如果不存在就创建images文件夹
{
System.IO.Directory.CreateDirectory(Server.MapPath("/Images/"));
}
string path = Server.MapPath("/Images/"); //path为某个文件夹的绝对路径,不要直接保存到数据库
// string path = "F:\\TgeoSmart\\Image\\";
//生成新文件的名称,guid保证某一时刻内图片名唯一(文件不会被覆盖)
string fileNewName = Guid.NewGuid().ToString();
string ImageUrl = path + fileNewName + extName;
//SaveAs将文件保存到指定文件夹中
file.SaveAs(ImageUrl);
//此路径为相对路径,只有把相对路径保存到数据库中图片才能正确显示(不加~为相对路径)
string url = "\\Images\\" + fileNewName + extName;
return Json(new
{
Result = true,
Data = url
});
}
catch (Exception exception)
{
return Json(new
{
Result = false,
exception.Message
});
}
}
上面代码中有详细的注释信息。这里需要注意的是我们保存图片的路径问题。
Server.MapPath()函数获取的是某个文件夹的绝对路径,关于这个函数的一些用法我百度一份截图贴在这里:
(图片来自网络截图)
从上图中Server.MapPath()获取图片的绝对路径。在实际调用图片时,考虑到网站的安全性,浏览器不允许我们的页面使用绝对路径获取图片资源。所以数据库中保存的路径只能是相对路径,就是代码中这句话的作用:
上面代码中,我没有直接将imageUrl保存到数据库中,而是生成了一个相对路径来保存图片,原因是这样的。
下面给出完整的前端代码,包括图片上传的改进和所有信息的保存:
<p>@{
Layout = "../Shared/_TopLayout.cshtml";
}
Index
图片标题
备注
上传图片
上传图片
图片上传前展示
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;"> 查看全部
网站内容管理系统上传图片(本篇第一种图片上传的方法和使用范围和优缺点的区别)
图片上传和显示是互联网应用中比较常见的功能。最近的一个门户项目网站,有多个需要上传图片的功能模块。关于这部分内容,原来的功能并不复杂,但是后面做起来还是有些波折的。由于经验不足,对上传多张图片的方法、使用范围、优缺点等都不是很了解,导致在做相关功能的时候走了不少弯路。
一开始我用的是SaveAs(...)方法来保存图片(这个方法也记录在这个博客中),因为这个方法比其他方法简单很多。当我用这个方法把后台所有的图片上传模块都做完了,准备把数据绑定到portal网站前台页面的时候,就出现了黑幕,因为这个方法只能保存数据在当前项目下的文件夹中,并且只能被当前项目访问。我的门户网站的前台和后台管理系统是两个不同的项目。导致后台上传的图片无法通过门户网站的前台获取。那个时候,我的心凉了,这意味着我不得不重新做我以前上传图片的所有模块。我被噎住了 但没有办法。吃一口长成智者,毕竟是菜鸟。没有经验。
在这个博客中,我主要想记录第一个图片上传方法。前端使用的图片上传控件为layui,数据库为sql server,代码优先开发模式。为了避免一些不必要的额外工作量,我会直接在公司的一个开发框架上进行开发,但是(如果你像我这样的菜鸟)不要太担心,因为在实际应用中并没有什么。公司框架紧密耦合,不可或缺。
我开始在下面写:
一、创建表
由于图片上传后需要保存路径等信息,所以必须先创建一个Image表。表设计如下:
字段名称
类型
评论
ID
指南
首要的关键
名称
nvarchar(50)
图片名称
网址
nvarchar(50)
关联
上传时间
约会时间
上传时间
评论
nvarchar(200)
评论
删除
布尔值
是否被删除
我们看一下实体类和上下文的代码:
1.新实体类Image.cs
如图:
代码显示如下:
图像文件
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Modules
{
[Table("Info_Image")]
public class Image
{
public Image() {
IsDelete = false;
}
///
/// 主键id
///
public Guid Id { get; set; }
///
/// 图片名
///
[Required]
[MaxLength(50)]
public string Name { get; set; }
///
/// 图片保存链接
///
[Required]
[MaxLength(50)]
public string Url { get; set; }
///
/// 上传时间
///
public DateTime UploadTime { get; set; }
///
/// 备注
///
[MaxLength(200)]
public string Remark { get; set; }
///
/// 是否删除
///
public bool IsDelete { get; set; }
}
}
2.将实体类添加到上下文中:
如图:
代码:
MyDbContext.cs
public DbSet Images { get; set; }
如果你和我一样是code first的开发模式,那就让程序再运行一下,这个数据表应该在你的数据库里生成了,哈哈,这只是一个建表过程,只要建表就可以,任何模式好吧,哈哈。
二、前端代码
1.新建控制器ImageUploadController.cs,然后创建视图Index.cshtml:
这里会用到layui的图片上传,关于这部分代码的使用,可以到layui官网查看:;
下面是页面图片,以及代码:
这是没有写后台上传图片的代码时的页面图片:
以下是前端代码:
@{
Layout = "../Shared/_TopLayout.cshtml";
}
Index
图片标题
备注
上传图片
上传图片
图片展示
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
layui.use('upload', function () {
var $ = layui.jquery;
var upload = layui.upload;
//普通图片上传
var uploadInst = upload.render({
elem: '#test1',
url: '@Url.Action("Upload","ImageUpload")', //上传地址,后台的某个控制器
before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
}, //长传之前执行的代码,将需要上传的图片显示在页面上
done: function (res) {
if (res.Result) {
}
}, //上传成功后的回传数据,后台代码未编写,此处尚为写任何内容,将在后面的内容中补上
error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('上传失败 <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
三、后端代码和前端代码完美
接下来在上面代码中显示的后台链接(
) 编写图片上传代码:
先贴出代码,再说明上传思路:
图片上传控制器.cs
///
/// 上传图片
///
///
public ActionResult Upload()
{
try
{
HttpFileCollectionBase files = Request.Files;
HttpPostedFileBase file = files[0];
//获取文件名后缀
string extName = Path.GetExtension(file.FileName).ToLower();
//获取保存目录的物理路径
if (System.IO.Directory.Exists(Server.MapPath("/Images/")) == false)//如果不存在就创建images文件夹
{
System.IO.Directory.CreateDirectory(Server.MapPath("/Images/"));
}
string path = Server.MapPath("/Images/"); //path为某个文件夹的绝对路径,不要直接保存到数据库
// string path = "F:\\TgeoSmart\\Image\\";
//生成新文件的名称,guid保证某一时刻内图片名唯一(文件不会被覆盖)
string fileNewName = Guid.NewGuid().ToString();
string ImageUrl = path + fileNewName + extName;
//SaveAs将文件保存到指定文件夹中
file.SaveAs(ImageUrl);
//此路径为相对路径,只有把相对路径保存到数据库中图片才能正确显示(不加~为相对路径)
string url = "\\Images\\" + fileNewName + extName;
return Json(new
{
Result = true,
Data = url
});
}
catch (Exception exception)
{
return Json(new
{
Result = false,
exception.Message
});
}
}
上面代码中有详细的注释信息。这里需要注意的是我们保存图片的路径问题。
Server.MapPath()函数获取的是某个文件夹的绝对路径,关于这个函数的一些用法我百度一份截图贴在这里:
(图片来自网络截图)
从上图中Server.MapPath()获取图片的绝对路径。在实际调用图片时,考虑到网站的安全性,浏览器不允许我们的页面使用绝对路径获取图片资源。所以数据库中保存的路径只能是相对路径,就是代码中这句话的作用:
上面代码中,我没有直接将imageUrl保存到数据库中,而是生成了一个相对路径来保存图片,原因是这样的。
下面给出完整的前端代码,包括图片上传的改进和所有信息的保存:
<p>@{
Layout = "../Shared/_TopLayout.cshtml";
}
Index
图片标题
备注
上传图片
上传图片
图片上传前展示
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
网站内容管理系统上传图片(独创的断点续传技术避免上传断网时重新上传(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-12-11 07:05
1. 支持断点续传,采用独创的断点续传技术,避免上传断网时重新上传。当上传过程中断时,会等待相应的时间,然后自动从上次失败的位置继续上传。用户还可以选择继续上传或重新上传。
2、支持大图上传,支持批量图片上传,用户可以一次上传多个文件。上传时的详细状态显示(单个文件进度、整体进度、传输速率、剩余时间等)
3、图片上传完全采用标准的HTTP协议,支持Session和Cookie参数变量的传输
4、服务器端接收图片支持ASP/ASP.NET、JSP、PHP、PER等脚本,这意味着可以动态的将接收到的图片保存到想要保存的位置,并且可以保存图片信息(文件名、长度、宽度、大小)到数据库。超越FTP上传的限制
5、客户端可以绑定表单变量,服务端可以接收表单变量
6、 非常方便用户浏览图片,支持缩略图、大图标、小图标、列表、详细信息等,缩略图生成速度非常快
7、 图片上传组件支持图片编辑(水平镜像、垂直镜像、旋转、对比度、亮度、暗度编辑等)
8、 支持查看图片缩略图、图片预览、图片全屏预览功能
9、每张图片都可以编辑图片描述信息,将图片描述信息和文件一起发送到服务器端
10、是ATL+WTL编写的超轻量级组件,不依赖MFC库运行。UImageUploaderD.dll(Release版)只有164Kb,打包成cab包会更小
11、与服务器通信支持各种代理服务器(HTTP、Socket4、Socket5等)
12、 上传数据时,会根据网络情况控制数据包大小,避免网络拥塞
13、 安装目录中提供了大量实用的示例程序,大大缩短了您的开发周期。注册用户提供免费技术支持、免费升级等服务
14、 本组件支持WEB、VC、VB、PB等程序调用。适用于数码印刷、博客、网络硬盘等程序
15、 组件提供了大量的方法和属性,使得组件的使用非常灵活。方法属性有类似 MSDN 风格的详细文档 查看全部
网站内容管理系统上传图片(独创的断点续传技术避免上传断网时重新上传(组图))
1. 支持断点续传,采用独创的断点续传技术,避免上传断网时重新上传。当上传过程中断时,会等待相应的时间,然后自动从上次失败的位置继续上传。用户还可以选择继续上传或重新上传。
2、支持大图上传,支持批量图片上传,用户可以一次上传多个文件。上传时的详细状态显示(单个文件进度、整体进度、传输速率、剩余时间等)
3、图片上传完全采用标准的HTTP协议,支持Session和Cookie参数变量的传输
4、服务器端接收图片支持ASP/ASP.NET、JSP、PHP、PER等脚本,这意味着可以动态的将接收到的图片保存到想要保存的位置,并且可以保存图片信息(文件名、长度、宽度、大小)到数据库。超越FTP上传的限制
5、客户端可以绑定表单变量,服务端可以接收表单变量
6、 非常方便用户浏览图片,支持缩略图、大图标、小图标、列表、详细信息等,缩略图生成速度非常快
7、 图片上传组件支持图片编辑(水平镜像、垂直镜像、旋转、对比度、亮度、暗度编辑等)
8、 支持查看图片缩略图、图片预览、图片全屏预览功能
9、每张图片都可以编辑图片描述信息,将图片描述信息和文件一起发送到服务器端
10、是ATL+WTL编写的超轻量级组件,不依赖MFC库运行。UImageUploaderD.dll(Release版)只有164Kb,打包成cab包会更小
11、与服务器通信支持各种代理服务器(HTTP、Socket4、Socket5等)
12、 上传数据时,会根据网络情况控制数据包大小,避免网络拥塞
13、 安装目录中提供了大量实用的示例程序,大大缩短了您的开发周期。注册用户提供免费技术支持、免费升级等服务
14、 本组件支持WEB、VC、VB、PB等程序调用。适用于数码印刷、博客、网络硬盘等程序
15、 组件提供了大量的方法和属性,使得组件的使用非常灵活。方法属性有类似 MSDN 风格的详细文档
网站内容管理系统上传图片(:五个分为系统的设计与实现进行详细介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-11 02:11
cms内容管理系统总结 本文介绍了网站内容管理系统(cms),由mysql数据库、tomcat服务器以及MyEclipse、Dreamwear等开发工具组成。系统基于JDK平台,采用jsp,java开发语言,B/S模式。整体使用MVC框架,实现了整个系统的快速开发,提高了稳定性和可维护性。其中M层采用DAO模式,C层采用servlet,V层采用HTML、JSP、jstl标签等。系统分为前端展示模块和后端管理模块。两个模块均采用MVC架构,通过数据库连接。后端通过对数据库的一系列操作来达到控制前端显示的内容的目的。取出数据得到要显示的内容。前台的各个模块如用户登录、投票系统、文章评论等也可以实现交互效果。通过使用本系统,可以达到快速建站的目的。对于不懂编程的用户,可以通过本系统达到构建网站的目的,方便、快捷、易懂。以下五章详细介绍了该系统的设计和实现。第一部分是引言,简要介绍了相关背景和JSP技术。第二部分是需求分析。第三部分介绍了数据库设计。第四部分是详细设计。第五部分测试关键词:cms;jsp;B/S;MVC;网站Content Management System;cms Content Management System 摘要:本文介绍使用Mysql、tomcat、MyEclipse、Dreamwear等软件工具创建内容管理系统的过程。系统基于JDK平台,JAVA语言,采用B/S模式。
随着互联网的飞速发展,信息化的发展越来越强大,内容管理变得越来越重要。国内外信息化发展虽然迅猛,但也存在不少问题:建设困难、信息更新不及时、管理不完善、功能不健全等,有时甚至需要重建网站,重复同样的工作,时间——费时费力,成本高,效率低,影响工作。网站内容管理系统(cms)的出现解决了以上很多问题。用户无需专业知识即可使用网站的内容管理系统制作网站,并在网站建立后,他们可以在没有专业知识的情况下自行管理,如添加、删除和修改内容。、模块变更、内容扩展等,这样用户就不必重复建站的过程,可以将精力集中在内容管理上,降低成本,提高效率,动态扩展管理,满足不同需求用户。简单来说,使用网站内容管理系统不需要学习建站技术、编程语言、HTML语言等,构建风格统一、功能强大的网站。1.1.2 cms的发展 随着人们对信息技术需求的不断增加,cms系统从2000年开始成为重要的应用领域,cms 该系统可以为企业带来增值。通过企业信息化管理,可以提升企业自身形象,增强在同行业中的竞争力。1、早期的cms新闻管理功能系统只能简单的发布信息和新闻。如果要管理,必须删除发布,非常麻烦。
现在的cms系统可以删除和修改新闻信息,管理功能非常强大。2、管理界面最早的管理界面简单,布局杂乱。现在界面开始注重美感,管理功能的布局也人性化了很多。3、商业模式cms 系统率先开启商业模式。但早期还不是太成熟。目前cms系统业务模式主要包括与主机商集成、提供预装cms虚拟主机、提供模板定制服务、提供功能定制开发服务。. 4、cms模板早期的cms模板只有几个默认值,都是单一的,没有什么特别之处。他们只是改变颜色。今天的cms模板非常经典,种类繁多,适用于商业、工业、企业的cms模板。5、不同类型的cms系统。早期的cms系统都是统一的风格和统一的管理功能。今天的 cms 系统既是专业的又是通用的。向通用化方向发展,即当前的幼稚内容管理系统不断完善和扩展其功能;向专业化方向发展,即会出现一个新的专用cms系统。cms 系统现已组合在一起。随着商业模式的不断发展和进步,cms系统将更加智能化,而优秀的cms系统,可以创造企业的繁荣。HTML(HyperText Mark-up Language),即HyperText Mark-up Language或Hypertext Link Markup Language,是目前互联网上使用最广泛的语言,也是构成网页文档的主要语言。
HTML 文件是由 HTML 命令组成的描述性文本。HTML 命令可以描述文本、图形、动画、声音、表格、链接等。HTML 文件的结构包括两部分:Head 和 Body。header 描述了浏览器需要的信息,body 收录了具体需要解释的内容。层叠样式表(Cascading Style Sheet)简称“CSS”,通常也称为“样式表(Style Sheet)”,用于网页样式设计。比如你想让链接词在没有点击的时候是蓝色的,当鼠标上移时这个词变成红色并带有下划线,这就是一种样式。通过设置样式表,可以统一控制HTML中每个标记的显示属性。级联样式表可以使人们更有效地控制网页的外观。使用级联样式表,您可以扩展精确指定网页元素的位置和外观并创建特殊效果的能力。2 系统需求分析2. 1 需求分析本系统的开发分为前台和后台两部分:主要实现用户浏览文章、查询、资源浏览、查询、下载和附加选项投票、友情链接、注册用户、文章评论等后台:Mysql用于数据存储和管理,主要功能是:系统的基本配置主要是设置名称和网站的关键字;系统管理员:添加系统管理员,并设置管理员 s 权限;column文章操作:是发布内容的主要操作;4.还有投票管理、链接管理、资源管理、上传下载、文章评论等。
界面采用css样式,Dreamweaver进行布局设置制作页框等2.2 运行环境要求2.2.1硬件平台最低硬件要求:PC服务器CPU PIII 500以上,内存254MB以上,硬盘8GB以上。2.2.2 软件平台服务器:tomcat2.2.3 开发环境开发工具:Myeclipse开发平台:JDK 服务器:tomcat 其他工具:Macromedia Dreamweaver 82.2.4 数据库数据库系统:Mysql 数据库 3 数据库设计 本系统使用Mysql 来简单地管理数据。数据库有如下规划:数据库的实体包括用户实体、列实体、< @文章实体、评论实体、链接实体、站点实体、资源实体、投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。评论实体、链接实体、站点实体、资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。评论实体、链接实体、站点实体、资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。直接在实体关系表中表达就很简单了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。直接在实体关系表中表达就很简单了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。
表1 站点 该表记录站点的基本信息。表2 文章 该表记录了文章的基本信息。表3 评论本表记录文章评论信息表4:链接记录链接广告等信息表5:列表本表记录列信息表6:来源本表记录资源信息表7:用户本表记录用户信息和权限 4 详细设计 本章解释和介绍了详细设计。4.1 总体思想框架结构说明4.1.1 整个系统采用MVC架构图4.1.1 总体结构图4. 1.2接口封装图4.1.3工具封装图4.1. (使用了两个工具类) 连接数据库:用于连接数据库。配置文件用于存储数据库链接的四个参数(用户名、密码、数据库URL、驱动程序) SQL语句常量类:存储所有使用过的SQL语句(5)
前台和后台使用的MVC架构都是操作数据库的内容。两者通过数据库连接:后台通过数据库设置操作实现前台页面的控制;前台从数据库中取出数据进行展示,部分插入数据库内容用于用户注册、投票系统和评论、留言等用户交互操作。4.2前台管理4.2.1 前台首页图片4.2.1 前台首页 标题栏:显示网站的名称(可自行设置) Logo:是一个链接点击进入这个网站的图片(你可以从背景中选择图片)横幅:网站的标志导航菜单栏:总人数和总访问量自动统计并输出)3、 投票调查:可以投票和查看投票结果(可以使用后台选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 您可以投票并查看投票结果(您可以使用背景选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 您可以投票并查看投票结果(您可以使用背景选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 滚动条滚动显示最新五个文章可以点击进入每个文章搜索框:通过关键字搜索全站文章3、jQuery插件幻灯片显示在最新消息版块的左侧显示了最新的五张文章摘要图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 滚动条滚动显示最新五个文章可以点击进入每个文章搜索框:通过关键字搜索全站文章3、jQuery插件幻灯片显示在最新消息版块的左侧显示了最新的五张文章摘要图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章
版权信息。4.2.2网站栏目展示页面图片4.2.3栏目展示点击页面任意栏目名称进入该页面,在左边:栏目下的子栏目,点击右边显示该栏目下的子栏目名称和文章名称。以下为热门文章和推荐文章栏目(每栏显示十个内容)主界面:文章所在位置如首页-》互联网等点击进入相应页面,搜索框,下面是每栏下文章的名称和该栏的链接。LOGO网站显示图片导航友好链接,附加链接和版权不变4.2.3网站文章显示页面地图4.2.4<
4.2.4资源下载、用户注册页面及投票界面图4.2.5在资源下载页面,点击资源下载,左边是下载栏目(视频、图片等),主界面是各种资源,可以搜索下载。还有一个显示所有资源的按钮。用户注册界面:填写基本信息,权限为普通用户。投票界面:获取每票的百分比和图片显示4.3后台系统管理4.3.1后台首页后台首页主要由三部分组成:顶块、左块、右块堵塞。Top块主要收录Logo,欢迎信息和功能标签控制左边块的显示,左边块控制右边块的显示,还有个人信息和密码修改图4.3.1后台登录页面图< @4.3.2后台首页4.3.2信息获取编辑左栏上方有四个快捷按钮(新建文章、文章@ >管理,新建栏目,栏目管理);下面是一个树状的柱子(可以用dtree插件扩展),这棵树根节点下的文章柱子对应的是前台的菜单栏,点击任意节点的右边块可以显示它的文章下的目录文章及所有子目录文章,右键可以快速添加、删除、修改、搜索<
创建新主题,搜索每个主题,删除,修改,启用,禁用等 链接管理:添加,删除,修改,勾选,禁用,留言管理:添加,删除,修改,勾选等 禁用图片< @4.3.13 互动评论管理图片4.3.14 添加链接图片4.3.15 资源管理图片和视频管理等(上传、搜索、修改、删除等)4.3.6 系统实现 本系统主要分为后台和前台两部分。前台和后台都使用MVC架构,后台和前台。它是操作数据库的内容。两者通过数据库连接:后台通过数据库的设置操作实现对前台页面的控制;前台从数据库中检索数据进行展示,并插入部分数据库内容用于用户注册、投票系统和评论、留言等用户交互操作。 4.3.7 退出是创建会话值。退出时,清除会话并返回网站的主页。
5 测试测试是使用测试工具按照测试计划和程序对产品进行功能和性能测试,甚至根据需要编写不同的测试工具,设计和维护测试系统,分析和评估测试计划中可能存在的问题。执行完测试用例后,需要跟踪故障,以确保开发的产品符合要求。文章2@>1 本系统测试本系统的测试:在实施过程中,采用动态和静态相结合的测试方法。采纳。首先编写程序检查程序是否有错误,然后运行程序查找错误,如果有错误,回去检查程序错误的来源并修改它。其中SQL语句的测试在MySql中进行测试,业务逻辑层首先在MyEclipse编写的测试类中进行测试,然后在控制层中使用。完成系统后,使用预先设计好的用例进行测试,并发布在局域网上,供学生浏览,查找系统的不足之处。文章2@>2 测试用例(cms) 测试用例项目名称网站内容管理系统版本V1.0 功能模块名称 功能特性 用户案例编号 1 编译器常小雪相关使用案例002 编译于2013 年21 日。测试目的。输入正确的用户名和密码才能正确登录。前提条件已经进入登录界面。特殊程序说明。暂时不考虑用户权限。登录按照一般用户登录进行处理。测试数据。用户登录表单 文章2@>2. 2 测试结果操作步骤 输入数据 操作描述 预期结果 测试结果状态 1 用户名为空点击登录提示:对不起!用户名信息不能为空。用户名不能为空。输入正确的用户名,密码为空。点击登录提示:对不起!密码不能为空。对不起!密码不能为空。点击登录提示:验证码错误!验证码有误,请重新输入。4 输入的用户名不正确,其他所有项目都正确。点击登录提示:对不起!, 登录失败,抱歉!, 登录失败,密码错误,和其他项目是正确的。点击登录提示:对不起!密码错误,登录失败,抱歉!密码错误,登录失败。输入正确的用户名,正确的密码,正确点击登录提示:登录成功,进入主界面。登录成功,进入主界面。用户名、密码、身份证、手机都是空的。点击登录提示:对不起!登录失败,请填写信息抱歉!登录失败,请填写信息并输入正确的用户名、正确的密码,点击取消用户名、密码、身份证号、手机号。焦点返回到用户名文本框用户名、密码、身份证号、手机号。都是空的,焦点返回到用户名文本框一致tester developer 2010-7 [6] Musciano (Musciano, C.), Kennedy (Kennedy, B.)。HTML与XHTML权威指南(第五版)[M]:清华大学出版社,2004-6[7](英)巴德.精通CSS:Advanced Web Standard Solutions [M]:人民邮电出版社,2003[8] E.Reed Doke.John W.Satzinger:Java面向对象应用开发[M]:清华大学出版社,2003 用户添加日期,用户权限,登录名,密码,答案,密码,问题状态,登录密码,真实姓名,电话 Emial 文章 type 列类型列添加日期列创建者列名称列号上层列ID状态上层列名属于模块文章 文章来源文章类型文章标题文章作者关键词文章 查看全部
网站内容管理系统上传图片(:五个分为系统的设计与实现进行详细介绍)
cms内容管理系统总结 本文介绍了网站内容管理系统(cms),由mysql数据库、tomcat服务器以及MyEclipse、Dreamwear等开发工具组成。系统基于JDK平台,采用jsp,java开发语言,B/S模式。整体使用MVC框架,实现了整个系统的快速开发,提高了稳定性和可维护性。其中M层采用DAO模式,C层采用servlet,V层采用HTML、JSP、jstl标签等。系统分为前端展示模块和后端管理模块。两个模块均采用MVC架构,通过数据库连接。后端通过对数据库的一系列操作来达到控制前端显示的内容的目的。取出数据得到要显示的内容。前台的各个模块如用户登录、投票系统、文章评论等也可以实现交互效果。通过使用本系统,可以达到快速建站的目的。对于不懂编程的用户,可以通过本系统达到构建网站的目的,方便、快捷、易懂。以下五章详细介绍了该系统的设计和实现。第一部分是引言,简要介绍了相关背景和JSP技术。第二部分是需求分析。第三部分介绍了数据库设计。第四部分是详细设计。第五部分测试关键词:cms;jsp;B/S;MVC;网站Content Management System;cms Content Management System 摘要:本文介绍使用Mysql、tomcat、MyEclipse、Dreamwear等软件工具创建内容管理系统的过程。系统基于JDK平台,JAVA语言,采用B/S模式。
随着互联网的飞速发展,信息化的发展越来越强大,内容管理变得越来越重要。国内外信息化发展虽然迅猛,但也存在不少问题:建设困难、信息更新不及时、管理不完善、功能不健全等,有时甚至需要重建网站,重复同样的工作,时间——费时费力,成本高,效率低,影响工作。网站内容管理系统(cms)的出现解决了以上很多问题。用户无需专业知识即可使用网站的内容管理系统制作网站,并在网站建立后,他们可以在没有专业知识的情况下自行管理,如添加、删除和修改内容。、模块变更、内容扩展等,这样用户就不必重复建站的过程,可以将精力集中在内容管理上,降低成本,提高效率,动态扩展管理,满足不同需求用户。简单来说,使用网站内容管理系统不需要学习建站技术、编程语言、HTML语言等,构建风格统一、功能强大的网站。1.1.2 cms的发展 随着人们对信息技术需求的不断增加,cms系统从2000年开始成为重要的应用领域,cms 该系统可以为企业带来增值。通过企业信息化管理,可以提升企业自身形象,增强在同行业中的竞争力。1、早期的cms新闻管理功能系统只能简单的发布信息和新闻。如果要管理,必须删除发布,非常麻烦。
现在的cms系统可以删除和修改新闻信息,管理功能非常强大。2、管理界面最早的管理界面简单,布局杂乱。现在界面开始注重美感,管理功能的布局也人性化了很多。3、商业模式cms 系统率先开启商业模式。但早期还不是太成熟。目前cms系统业务模式主要包括与主机商集成、提供预装cms虚拟主机、提供模板定制服务、提供功能定制开发服务。. 4、cms模板早期的cms模板只有几个默认值,都是单一的,没有什么特别之处。他们只是改变颜色。今天的cms模板非常经典,种类繁多,适用于商业、工业、企业的cms模板。5、不同类型的cms系统。早期的cms系统都是统一的风格和统一的管理功能。今天的 cms 系统既是专业的又是通用的。向通用化方向发展,即当前的幼稚内容管理系统不断完善和扩展其功能;向专业化方向发展,即会出现一个新的专用cms系统。cms 系统现已组合在一起。随着商业模式的不断发展和进步,cms系统将更加智能化,而优秀的cms系统,可以创造企业的繁荣。HTML(HyperText Mark-up Language),即HyperText Mark-up Language或Hypertext Link Markup Language,是目前互联网上使用最广泛的语言,也是构成网页文档的主要语言。
HTML 文件是由 HTML 命令组成的描述性文本。HTML 命令可以描述文本、图形、动画、声音、表格、链接等。HTML 文件的结构包括两部分:Head 和 Body。header 描述了浏览器需要的信息,body 收录了具体需要解释的内容。层叠样式表(Cascading Style Sheet)简称“CSS”,通常也称为“样式表(Style Sheet)”,用于网页样式设计。比如你想让链接词在没有点击的时候是蓝色的,当鼠标上移时这个词变成红色并带有下划线,这就是一种样式。通过设置样式表,可以统一控制HTML中每个标记的显示属性。级联样式表可以使人们更有效地控制网页的外观。使用级联样式表,您可以扩展精确指定网页元素的位置和外观并创建特殊效果的能力。2 系统需求分析2. 1 需求分析本系统的开发分为前台和后台两部分:主要实现用户浏览文章、查询、资源浏览、查询、下载和附加选项投票、友情链接、注册用户、文章评论等后台:Mysql用于数据存储和管理,主要功能是:系统的基本配置主要是设置名称和网站的关键字;系统管理员:添加系统管理员,并设置管理员 s 权限;column文章操作:是发布内容的主要操作;4.还有投票管理、链接管理、资源管理、上传下载、文章评论等。
界面采用css样式,Dreamweaver进行布局设置制作页框等2.2 运行环境要求2.2.1硬件平台最低硬件要求:PC服务器CPU PIII 500以上,内存254MB以上,硬盘8GB以上。2.2.2 软件平台服务器:tomcat2.2.3 开发环境开发工具:Myeclipse开发平台:JDK 服务器:tomcat 其他工具:Macromedia Dreamweaver 82.2.4 数据库数据库系统:Mysql 数据库 3 数据库设计 本系统使用Mysql 来简单地管理数据。数据库有如下规划:数据库的实体包括用户实体、列实体、< @文章实体、评论实体、链接实体、站点实体、资源实体、投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。评论实体、链接实体、站点实体、资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。评论实体、链接实体、站点实体、资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。资源实体和投票实体。3.1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。1 数据库概念结构设计 由于各个数据库的实体之间的关系比较简单,直接在实体关系表中表达就很直接了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。直接在实体关系表中表达就很简单了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。直接在实体关系表中表达就很简单了。六个实体的ER图如图所示。图3.1 用户实体ER图3.2 列实体ER图3.3 文章实体ER图3.4 资源实体ER图3. @3.5 站点实体ER图3.6 实体ER图评论 还有两个表用于存储友情链接或广告链接以及一个链接表和一个投票表3.2每个表用于数据库逻辑结构设计设计如下。
表1 站点 该表记录站点的基本信息。表2 文章 该表记录了文章的基本信息。表3 评论本表记录文章评论信息表4:链接记录链接广告等信息表5:列表本表记录列信息表6:来源本表记录资源信息表7:用户本表记录用户信息和权限 4 详细设计 本章解释和介绍了详细设计。4.1 总体思想框架结构说明4.1.1 整个系统采用MVC架构图4.1.1 总体结构图4. 1.2接口封装图4.1.3工具封装图4.1. (使用了两个工具类) 连接数据库:用于连接数据库。配置文件用于存储数据库链接的四个参数(用户名、密码、数据库URL、驱动程序) SQL语句常量类:存储所有使用过的SQL语句(5)
前台和后台使用的MVC架构都是操作数据库的内容。两者通过数据库连接:后台通过数据库设置操作实现前台页面的控制;前台从数据库中取出数据进行展示,部分插入数据库内容用于用户注册、投票系统和评论、留言等用户交互操作。4.2前台管理4.2.1 前台首页图片4.2.1 前台首页 标题栏:显示网站的名称(可自行设置) Logo:是一个链接点击进入这个网站的图片(你可以从背景中选择图片)横幅:网站的标志导航菜单栏:总人数和总访问量自动统计并输出)3、 投票调查:可以投票和查看投票结果(可以使用后台选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 您可以投票并查看投票结果(您可以使用背景选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 您可以投票并查看投票结果(您可以使用背景选择一个主题)。点击查看投票结果主界面。图4.2.2 投票结果显示主界面:滚动条滚动显示最新五个文章,点击进入每个文章搜索框:搜索全站关键词文章3、最新消息版左侧jQuery插件幻灯片展示最新的五张文章汇总图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 滚动条滚动显示最新五个文章可以点击进入每个文章搜索框:通过关键字搜索全站文章3、jQuery插件幻灯片显示在最新消息版块的左侧显示了最新的五张文章摘要图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章 滚动条滚动显示最新五个文章可以点击进入每个文章搜索框:通过关键字搜索全站文章3、jQuery插件幻灯片显示在最新消息版块的左侧显示了最新的五张文章摘要图片。文章名称点击进入相关文章;右侧是文章的最新链接(属于专栏和文章
版权信息。4.2.2网站栏目展示页面图片4.2.3栏目展示点击页面任意栏目名称进入该页面,在左边:栏目下的子栏目,点击右边显示该栏目下的子栏目名称和文章名称。以下为热门文章和推荐文章栏目(每栏显示十个内容)主界面:文章所在位置如首页-》互联网等点击进入相应页面,搜索框,下面是每栏下文章的名称和该栏的链接。LOGO网站显示图片导航友好链接,附加链接和版权不变4.2.3网站文章显示页面地图4.2.4<
4.2.4资源下载、用户注册页面及投票界面图4.2.5在资源下载页面,点击资源下载,左边是下载栏目(视频、图片等),主界面是各种资源,可以搜索下载。还有一个显示所有资源的按钮。用户注册界面:填写基本信息,权限为普通用户。投票界面:获取每票的百分比和图片显示4.3后台系统管理4.3.1后台首页后台首页主要由三部分组成:顶块、左块、右块堵塞。Top块主要收录Logo,欢迎信息和功能标签控制左边块的显示,左边块控制右边块的显示,还有个人信息和密码修改图4.3.1后台登录页面图< @4.3.2后台首页4.3.2信息获取编辑左栏上方有四个快捷按钮(新建文章、文章@ >管理,新建栏目,栏目管理);下面是一个树状的柱子(可以用dtree插件扩展),这棵树根节点下的文章柱子对应的是前台的菜单栏,点击任意节点的右边块可以显示它的文章下的目录文章及所有子目录文章,右键可以快速添加、删除、修改、搜索<
创建新主题,搜索每个主题,删除,修改,启用,禁用等 链接管理:添加,删除,修改,勾选,禁用,留言管理:添加,删除,修改,勾选等 禁用图片< @4.3.13 互动评论管理图片4.3.14 添加链接图片4.3.15 资源管理图片和视频管理等(上传、搜索、修改、删除等)4.3.6 系统实现 本系统主要分为后台和前台两部分。前台和后台都使用MVC架构,后台和前台。它是操作数据库的内容。两者通过数据库连接:后台通过数据库的设置操作实现对前台页面的控制;前台从数据库中检索数据进行展示,并插入部分数据库内容用于用户注册、投票系统和评论、留言等用户交互操作。 4.3.7 退出是创建会话值。退出时,清除会话并返回网站的主页。
5 测试测试是使用测试工具按照测试计划和程序对产品进行功能和性能测试,甚至根据需要编写不同的测试工具,设计和维护测试系统,分析和评估测试计划中可能存在的问题。执行完测试用例后,需要跟踪故障,以确保开发的产品符合要求。文章2@>1 本系统测试本系统的测试:在实施过程中,采用动态和静态相结合的测试方法。采纳。首先编写程序检查程序是否有错误,然后运行程序查找错误,如果有错误,回去检查程序错误的来源并修改它。其中SQL语句的测试在MySql中进行测试,业务逻辑层首先在MyEclipse编写的测试类中进行测试,然后在控制层中使用。完成系统后,使用预先设计好的用例进行测试,并发布在局域网上,供学生浏览,查找系统的不足之处。文章2@>2 测试用例(cms) 测试用例项目名称网站内容管理系统版本V1.0 功能模块名称 功能特性 用户案例编号 1 编译器常小雪相关使用案例002 编译于2013 年21 日。测试目的。输入正确的用户名和密码才能正确登录。前提条件已经进入登录界面。特殊程序说明。暂时不考虑用户权限。登录按照一般用户登录进行处理。测试数据。用户登录表单 文章2@>2. 2 测试结果操作步骤 输入数据 操作描述 预期结果 测试结果状态 1 用户名为空点击登录提示:对不起!用户名信息不能为空。用户名不能为空。输入正确的用户名,密码为空。点击登录提示:对不起!密码不能为空。对不起!密码不能为空。点击登录提示:验证码错误!验证码有误,请重新输入。4 输入的用户名不正确,其他所有项目都正确。点击登录提示:对不起!, 登录失败,抱歉!, 登录失败,密码错误,和其他项目是正确的。点击登录提示:对不起!密码错误,登录失败,抱歉!密码错误,登录失败。输入正确的用户名,正确的密码,正确点击登录提示:登录成功,进入主界面。登录成功,进入主界面。用户名、密码、身份证、手机都是空的。点击登录提示:对不起!登录失败,请填写信息抱歉!登录失败,请填写信息并输入正确的用户名、正确的密码,点击取消用户名、密码、身份证号、手机号。焦点返回到用户名文本框用户名、密码、身份证号、手机号。都是空的,焦点返回到用户名文本框一致tester developer 2010-7 [6] Musciano (Musciano, C.), Kennedy (Kennedy, B.)。HTML与XHTML权威指南(第五版)[M]:清华大学出版社,2004-6[7](英)巴德.精通CSS:Advanced Web Standard Solutions [M]:人民邮电出版社,2003[8] E.Reed Doke.John W.Satzinger:Java面向对象应用开发[M]:清华大学出版社,2003 用户添加日期,用户权限,登录名,密码,答案,密码,问题状态,登录密码,真实姓名,电话 Emial 文章 type 列类型列添加日期列创建者列名称列号上层列ID状态上层列名属于模块文章 文章来源文章类型文章标题文章作者关键词文章
网站内容管理系统上传图片(阿里云oss对接ossjs教程赞0总是情 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-12-10 17:27
)
最近项目需要用到对接oss。网上的文档太少了,插件商城里也不是很清楚。尤其是下载后,在Android下还是不能用,不过折腾了一段时间,问题解决了。, 所以你可以在这里阅读教程。其实原理很简单,就是需要使用插件商城中的插件,然后需要注释一段js,解决所有问题。
教程开始:1.到阿里云创建bucket,然后在RAM访问控制中添加人员,并赋予oss管理权限。
上图中可以看到访问控制RAM,点击进入并创建用户
完成以上步骤后,就可以生成用户AccessKey,这是能否在app中上传图片的关键。
保存生成的AccessKey,然后下一步
2. 为项目安装阿里云OSS文件直传-后台无需对该插件进行签名,导入项目需要上传文件的页面即可。
import uploadImage from '../../js_sdk/yushijie-ossutil/ossutil/uploadFile.js';
介绍完后,配置oss的config.js文件,设置刚刚获取的信息
注意这个插件需要修改,大约是crypto.js的第106行,注释掉下面这行代码,否则Android插件将无法使用。
if (typeof btoa == "function") return btoa(util.bytesToString(bytes));
3.开始使用插件上传图片
uploadOss(){
uni.chooseImage({
count: 1, // 默认最多一次选择9张图
//sourceType: ['camera'], // 可以指定来源是相册还是相机,默认二者都有
success: res=> {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
//支持多图上传
for (var i = 0; i < res.tempFilePaths.length; i++) {
//显示消息提示框
uni.showLoading({
mask: true
})
uploadImage(res.tempFilePaths[i], 'images/',
result => {
console.log(JSON.stringify(result));
uni.hideLoading();
//成功之后,可以将result带去执行其它方法或者赋值
},result =>{
//这里写上传失败的代码
console.log(JSON.stringify(result));
})
}
}
})
},
以上就是选择和上传图片的主要方法。如果成功,结果将返回图片的地址。
效果如下(这是最近的聊天app项目):
教程到此结束
喜欢 0
报酬
千山万水相亲相爱,赏赐好不好?报酬
查看全部
网站内容管理系统上传图片(阿里云oss对接ossjs教程赞0总是情
)
最近项目需要用到对接oss。网上的文档太少了,插件商城里也不是很清楚。尤其是下载后,在Android下还是不能用,不过折腾了一段时间,问题解决了。, 所以你可以在这里阅读教程。其实原理很简单,就是需要使用插件商城中的插件,然后需要注释一段js,解决所有问题。

教程开始:1.到阿里云创建bucket,然后在RAM访问控制中添加人员,并赋予oss管理权限。

上图中可以看到访问控制RAM,点击进入并创建用户

完成以上步骤后,就可以生成用户AccessKey,这是能否在app中上传图片的关键。

保存生成的AccessKey,然后下一步
2. 为项目安装阿里云OSS文件直传-后台无需对该插件进行签名,导入项目需要上传文件的页面即可。
import uploadImage from '../../js_sdk/yushijie-ossutil/ossutil/uploadFile.js';
介绍完后,配置oss的config.js文件,设置刚刚获取的信息

注意这个插件需要修改,大约是crypto.js的第106行,注释掉下面这行代码,否则Android插件将无法使用。
if (typeof btoa == "function") return btoa(util.bytesToString(bytes));
3.开始使用插件上传图片
uploadOss(){
uni.chooseImage({
count: 1, // 默认最多一次选择9张图
//sourceType: ['camera'], // 可以指定来源是相册还是相机,默认二者都有
success: res=> {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
//支持多图上传
for (var i = 0; i < res.tempFilePaths.length; i++) {
//显示消息提示框
uni.showLoading({
mask: true
})
uploadImage(res.tempFilePaths[i], 'images/',
result => {
console.log(JSON.stringify(result));
uni.hideLoading();
//成功之后,可以将result带去执行其它方法或者赋值
},result =>{
//这里写上传失败的代码
console.log(JSON.stringify(result));
})
}
}
})
},
以上就是选择和上传图片的主要方法。如果成功,结果将返回图片的地址。
效果如下(这是最近的聊天app项目):

教程到此结束
喜欢 0
报酬
千山万水相亲相爱,赏赐好不好?报酬
网站内容管理系统上传图片(TurboCMS2007网站内容管理系统是一套可以综合管理网站上各种栏目的通用工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-10 07:12
Turbocms2007网站内容管理系统是综合管理网
网站各部分的通用工具 4
Turbocms2007网站内容管理系统是一套通用工具,可以通过元数据管理和模板,对网站、新闻、产品、文档、下载等各种栏目进行综合管理技术,它们都在同一个系统中更新和维护。
内容管理系统概述:
任何超过 10 个网页的 网站 都需要内容管理,
Turbocms 提供的可视化模板制作插件
最简单的情况是网站的站长完成管理任务。他制作所有页面,检查它们之间的连接,然后使用FTP工具将它们上传到服务器。但是,随着网页数量的增加,情况发生了变化。对于一些经常更新的内容,比如新闻,很多网站都开发了自己的专用发布系统来维护这些高度更新的部分。动态网络技术的发展支持这种方法。不过现代网站的信息量实在是太大了,内容的种类也非常多。仅支持发布新闻内容已不能满足需求。这一切让网站维护进入了“内容管理时代”。
Turbocms4.6 基于Turbocms4.6优秀的内容管理引擎,Turbocms2007支持站点组管理、国际化支持、内容交换与共享、Web2.0特性显着其他很多方面都有了改进,中文内容管理技术一定会提升一个层次。
Turbocms2007 内容管理系统特点:
我们相信软件的哲学精髓是“简单就是美”,所以在 Turbocms2007
在开发过程中,处处充分考虑用户的使用习惯,尽可能降低用户的使用门槛,让用户可以专注于内容维护本身,无需投入太多时间学习使用系统技能,并遵循细节。很努力。
Turbocms2007 的主要特点是:
1、非凡的剪辑体验
Turbocms2007 的内容入口界面,充分考虑了内容维护者的实际情况。他们可能不精通 HTML,但他们会使用 Word 等办公软件。因此,系统界面与 Word 等 Office 产品紧密集成。将 Word 中的一段内容拖到 Turbocms。如果Word收录图片、表格等内容,系统自动上传图片等文件,无需人工干预,可批量导入Word、PowerPoint、Excel、JPG、GIF文件,支持自动分页、自动HTML清理、自动排版.
用户也可以在Turbocms2007中直接进行文字排版,如更改字体名称、字体大小、字体颜色、背景颜色、对齐方式等。也可以透明插入图片,可以调整图片的位置、大小、文字环绕等任意设置。系统甚至可以自动为图片生成缩略图,点击它们可以看到更大的图片。系统还支持插入Flash动画、超级连线、特殊人物、音视频等,系统会自动将插入的图片、Flash等文件上传到系统中相应的目录,用户无需关心所有这。
如果您从网页中复制内容,系统支持远程图片的自动定位。
系统支持插入附件、热词连接、内容分页。
系统支持拖放方式进行顺序调整和任意排版。支持重要的文章 顶。
拖放调整内容的位置,在频道之间复制和移动。
系统支持文章标题检查。
2、站点组管理
Turbocms2007 支持多站点和站点组的管理,特别适合大型企业和政府单位有多个分支机构或下属单位的站点组进行统一管理。
还有站点间的内容共享支持,可以方便的在主站点和子站点之间、子站点和子站点之间共享信息。
系统提供多级权限控制系统,可轻松划分站点组管理。
3、媒体行业的特殊解决方案
很多媒体(比如杂志、报纸、电视、广播)都有一些按时间更新的栏目,比如一周一次、一个月一次等,这种更新方式比较传统网站持续更新有很大的不同。从内容维护的角度来看,在输入内容时需要区分内容是在哪一期发布的。从网站的浏览中,要求访问者能够查询过去的问题。Turbocms 为期刊提供特殊支持。编辑准备好后,可以统一发布第一期的内容。旧一期出版时,内容被录入新一期。期刊内容在网站上发表后,访问者可以按年份、期数查询往期内容,也可以按栏目查询往期内容。
对期刊的支持是Turbocms的一个显着特点,提供类似功能的内容管理系统在国内外还没有出现过。
对于在线报纸内容,Turbocms提供了专门的“报纸”管理模块,支持将报纸扫描成图片放置在网站上,用户可以通过点击某个区域然后查看内容,从而实现报纸的“模拟网络版”。模拟版保留了报纸的版面,充分利用了报纸的价值,同时让浏览更加直观。
Turbocms 支持批量导入清华紫光等国内常用报刊采编系统导出的数据文件。
4、可视化模板制作插件
我们深入研究了国内外的内容管理系统,发现大部分都可以结合模板自动生成页面,减少了页面创建者的工作量。但模板制作本身缺乏技术水平高的人员,有的系统要求使用XML编程语言XSLT制作模板,有的系统要求UNIX下的TCL语言编写模板。可以说减少了HTML设计者,增加了XML程序员,并没有从根本上减轻用户的负担。
在这样的系统中,模板的制作一般分两步完成。第一步是邀请美术设计师设计模板的样式和外观,第二步让精通模板制作的程序员嵌入代码。
Turbocms 为 DreamWeaver 提供了一个 TDL(模板定义语言)插件。在设计师熟悉的软件中完成设计后,只需用鼠标将控件从工具栏拖到页面上,就会自动插入 Turbocms 的模板脚本现已可用,无需编写任何代码。
Turbocms 提供的可视化模板创建插件,也是目前其他内容管理系统没有提供的功能之一。
5、使用UNICODE,支持任意编码,支持繁体自动转换为简体
系统统一采用UNICODE,支持GBK、BIG5、UTF8等网站等任意编码的管理。系统还可以自动将简体中文网站转换为繁体中文网站,反之亦然。
6、工作流支持和自动消息提醒
Turbocms 支持内容发布的工作流。一段内容从记者第一次录入到最终发布到网站,中间需要编辑审核,甚至需要有图文等。涡轮cms自动
任务将被发送到下一个处理器。系统提供电子邮件,当新任务到达时自动提供
提醒用户登录系统完成任务。这样,当记者输入新的文章时,编辑会立即知道,然后登录系统编辑文章并批准,确保内容更新为网站 及时。
系统支持手机短信、邮件、MSN Messenger等多种提醒方式。
对于特殊内容,Turbocms支持自定义工作流步骤设置,工作流类型支持任意审批、全部审批、顺序审批等。
文章 可以在每一步设置“返工”和“拒绝”。
7、自定义内容字段
在Turbocms中,每个通道都可以定义自己的字段结构,字段类型支持文本、选择、日期、图片、标签等。相比于整个系统不能使用相同的字段结构进行扩展系统,或者只能扩展整个系统而不能扩展单个渠道,Turbocms具有很大的灵活性,可以满足网站对各种类型和结构的信息发布要求,集成各种类型的内容管理在同一个系统中。从这个意义上说,Turbocms 是一个内容管理开发平台。
8、内容采集
Turbocms 有一个内置的数据库爬虫。用户可以创建爬取任务,从指定数据库(支持Oracle、Microsoft SQL Server、MySQL)的指定表中自动采集指定字段,并映射到Turbocms内容库字段。这使得 Turbocms 可以轻松地将数据与现有信息系统集成。
自动化内容采集的支持大大减少了内容维护的工作量,并使内容管理系统与企业其他信息系统无缝集成,提高了信息的利用率。
9、静态部署和动态部署
Turbocms 的工作方式是当用户输入内容时,将其存储在一个特殊的内容数据库中,然后将内容与模板结合生成一个静态的 HTML 页面。最后,将这些静态 HTML 页面复制到 网站 的产品服务器。在最终的生产服务器上,不需要数据库支持。Turbocms提供了自动部署工具TurboDeploy,可以自动及时将更新的文件同步到产品服务器,可以将同一目录部署到多台服务器,从而支持服务器镜像和服务器集群。TurboDeploy 支持增量部署,持续部署更新的内容。
针对复杂查询等特殊应用需求,Turbocms提供了DataDeploy数据库部署功能。将通道中的数据复制到Web服务器上的数据库中,以实现复杂查询等应用需求。数据库部署功能是Turbocms的一大特色。
10、 丰富的前端支持
Turbocms可以结合Flash、Jscript等前端性能工具,以富媒体的形式将内容交付给终端用户,从而提升用户体验,提升内容价值。
11、支持XML、RSS、WAP标准
Turbocms 支持以 XML 格式发布内容,并支持 UTF8 编码。Turbocms支持以RSS格式发布内容,提供给RSS客户端阅读。Turbocms支持发布WAP网站,支持使用PDA、手机等无线终端接入网站。
12、支持Web2.0技术
Turbocms内置支持RSS、TAG、博客等技术,提供大容量论坛、在线聊天室等功能。
13、 与其他系统集成
Turbocms 提供COM+ API 接口,供其他系统访问系统内的内容资源。用户可以使用 VB、VC、Delphi 或 VbScript、JavaScript、NotesScript
这些API可以通过脚本语言访问,从而可以方便地与现有的办公自动化、ERP、CRM、MIS等系统集成,这些系统中需要上线的内容可以自动抓取发布到网站 ,所以不需要手动复制粘贴。
14、其他功能
大容量设计,连接池技术,每日信息发布量可达数万。已通过Pchome、天天在线等大型门户网站网站的测试。
系统支持三种数据库环境:SQL Server、Oracle和DB2。
支持直接提交WORD或TXT或XML文件,自动导入内容库,智能分析标题、作者和内容。
支持直接批量导入图片文件。
网站特殊页面管理,支持页面碎片整理。
图片库管理功能。
按角色控制用户和权限。
关闭文章分类功能。支持多个相关的文章集合。
内容分发功能。某个频道的数据可以设置分发规则,自动分发到其他频道。
文章版本控制功能,可恢复版本,图形化显示文章处理流程。
文章可以在任意位置插入任意数量的图片,并支持自动生成图片缩略图、图片水印、图文混合。
文章标题字数提示,助理编辑注意网站的格式维护。
文章 可以插入特殊符号、连接、多媒体、FLASH、附件等。
文章 分页支持。
热词连接功能,关键字替换,将与指定关键字建立连接。
文章定时发布、定时存档、文章定时离线等功能。
文章 注解功能。
文章拖拽排版,通道间移动,复制,支持连接复制。 查看全部
网站内容管理系统上传图片(TurboCMS2007网站内容管理系统是一套可以综合管理网站上各种栏目的通用工具)
Turbocms2007网站内容管理系统是综合管理网
网站各部分的通用工具 4
Turbocms2007网站内容管理系统是一套通用工具,可以通过元数据管理和模板,对网站、新闻、产品、文档、下载等各种栏目进行综合管理技术,它们都在同一个系统中更新和维护。
内容管理系统概述:
任何超过 10 个网页的 网站 都需要内容管理,
Turbocms 提供的可视化模板制作插件
最简单的情况是网站的站长完成管理任务。他制作所有页面,检查它们之间的连接,然后使用FTP工具将它们上传到服务器。但是,随着网页数量的增加,情况发生了变化。对于一些经常更新的内容,比如新闻,很多网站都开发了自己的专用发布系统来维护这些高度更新的部分。动态网络技术的发展支持这种方法。不过现代网站的信息量实在是太大了,内容的种类也非常多。仅支持发布新闻内容已不能满足需求。这一切让网站维护进入了“内容管理时代”。
Turbocms4.6 基于Turbocms4.6优秀的内容管理引擎,Turbocms2007支持站点组管理、国际化支持、内容交换与共享、Web2.0特性显着其他很多方面都有了改进,中文内容管理技术一定会提升一个层次。
Turbocms2007 内容管理系统特点:
我们相信软件的哲学精髓是“简单就是美”,所以在 Turbocms2007
在开发过程中,处处充分考虑用户的使用习惯,尽可能降低用户的使用门槛,让用户可以专注于内容维护本身,无需投入太多时间学习使用系统技能,并遵循细节。很努力。
Turbocms2007 的主要特点是:
1、非凡的剪辑体验
Turbocms2007 的内容入口界面,充分考虑了内容维护者的实际情况。他们可能不精通 HTML,但他们会使用 Word 等办公软件。因此,系统界面与 Word 等 Office 产品紧密集成。将 Word 中的一段内容拖到 Turbocms。如果Word收录图片、表格等内容,系统自动上传图片等文件,无需人工干预,可批量导入Word、PowerPoint、Excel、JPG、GIF文件,支持自动分页、自动HTML清理、自动排版.
用户也可以在Turbocms2007中直接进行文字排版,如更改字体名称、字体大小、字体颜色、背景颜色、对齐方式等。也可以透明插入图片,可以调整图片的位置、大小、文字环绕等任意设置。系统甚至可以自动为图片生成缩略图,点击它们可以看到更大的图片。系统还支持插入Flash动画、超级连线、特殊人物、音视频等,系统会自动将插入的图片、Flash等文件上传到系统中相应的目录,用户无需关心所有这。
如果您从网页中复制内容,系统支持远程图片的自动定位。
系统支持插入附件、热词连接、内容分页。
系统支持拖放方式进行顺序调整和任意排版。支持重要的文章 顶。
拖放调整内容的位置,在频道之间复制和移动。
系统支持文章标题检查。
2、站点组管理
Turbocms2007 支持多站点和站点组的管理,特别适合大型企业和政府单位有多个分支机构或下属单位的站点组进行统一管理。
还有站点间的内容共享支持,可以方便的在主站点和子站点之间、子站点和子站点之间共享信息。
系统提供多级权限控制系统,可轻松划分站点组管理。
3、媒体行业的特殊解决方案
很多媒体(比如杂志、报纸、电视、广播)都有一些按时间更新的栏目,比如一周一次、一个月一次等,这种更新方式比较传统网站持续更新有很大的不同。从内容维护的角度来看,在输入内容时需要区分内容是在哪一期发布的。从网站的浏览中,要求访问者能够查询过去的问题。Turbocms 为期刊提供特殊支持。编辑准备好后,可以统一发布第一期的内容。旧一期出版时,内容被录入新一期。期刊内容在网站上发表后,访问者可以按年份、期数查询往期内容,也可以按栏目查询往期内容。
对期刊的支持是Turbocms的一个显着特点,提供类似功能的内容管理系统在国内外还没有出现过。
对于在线报纸内容,Turbocms提供了专门的“报纸”管理模块,支持将报纸扫描成图片放置在网站上,用户可以通过点击某个区域然后查看内容,从而实现报纸的“模拟网络版”。模拟版保留了报纸的版面,充分利用了报纸的价值,同时让浏览更加直观。
Turbocms 支持批量导入清华紫光等国内常用报刊采编系统导出的数据文件。
4、可视化模板制作插件
我们深入研究了国内外的内容管理系统,发现大部分都可以结合模板自动生成页面,减少了页面创建者的工作量。但模板制作本身缺乏技术水平高的人员,有的系统要求使用XML编程语言XSLT制作模板,有的系统要求UNIX下的TCL语言编写模板。可以说减少了HTML设计者,增加了XML程序员,并没有从根本上减轻用户的负担。
在这样的系统中,模板的制作一般分两步完成。第一步是邀请美术设计师设计模板的样式和外观,第二步让精通模板制作的程序员嵌入代码。
Turbocms 为 DreamWeaver 提供了一个 TDL(模板定义语言)插件。在设计师熟悉的软件中完成设计后,只需用鼠标将控件从工具栏拖到页面上,就会自动插入 Turbocms 的模板脚本现已可用,无需编写任何代码。
Turbocms 提供的可视化模板创建插件,也是目前其他内容管理系统没有提供的功能之一。
5、使用UNICODE,支持任意编码,支持繁体自动转换为简体
系统统一采用UNICODE,支持GBK、BIG5、UTF8等网站等任意编码的管理。系统还可以自动将简体中文网站转换为繁体中文网站,反之亦然。
6、工作流支持和自动消息提醒
Turbocms 支持内容发布的工作流。一段内容从记者第一次录入到最终发布到网站,中间需要编辑审核,甚至需要有图文等。涡轮cms自动
任务将被发送到下一个处理器。系统提供电子邮件,当新任务到达时自动提供
提醒用户登录系统完成任务。这样,当记者输入新的文章时,编辑会立即知道,然后登录系统编辑文章并批准,确保内容更新为网站 及时。
系统支持手机短信、邮件、MSN Messenger等多种提醒方式。
对于特殊内容,Turbocms支持自定义工作流步骤设置,工作流类型支持任意审批、全部审批、顺序审批等。
文章 可以在每一步设置“返工”和“拒绝”。
7、自定义内容字段
在Turbocms中,每个通道都可以定义自己的字段结构,字段类型支持文本、选择、日期、图片、标签等。相比于整个系统不能使用相同的字段结构进行扩展系统,或者只能扩展整个系统而不能扩展单个渠道,Turbocms具有很大的灵活性,可以满足网站对各种类型和结构的信息发布要求,集成各种类型的内容管理在同一个系统中。从这个意义上说,Turbocms 是一个内容管理开发平台。
8、内容采集
Turbocms 有一个内置的数据库爬虫。用户可以创建爬取任务,从指定数据库(支持Oracle、Microsoft SQL Server、MySQL)的指定表中自动采集指定字段,并映射到Turbocms内容库字段。这使得 Turbocms 可以轻松地将数据与现有信息系统集成。
自动化内容采集的支持大大减少了内容维护的工作量,并使内容管理系统与企业其他信息系统无缝集成,提高了信息的利用率。
9、静态部署和动态部署
Turbocms 的工作方式是当用户输入内容时,将其存储在一个特殊的内容数据库中,然后将内容与模板结合生成一个静态的 HTML 页面。最后,将这些静态 HTML 页面复制到 网站 的产品服务器。在最终的生产服务器上,不需要数据库支持。Turbocms提供了自动部署工具TurboDeploy,可以自动及时将更新的文件同步到产品服务器,可以将同一目录部署到多台服务器,从而支持服务器镜像和服务器集群。TurboDeploy 支持增量部署,持续部署更新的内容。
针对复杂查询等特殊应用需求,Turbocms提供了DataDeploy数据库部署功能。将通道中的数据复制到Web服务器上的数据库中,以实现复杂查询等应用需求。数据库部署功能是Turbocms的一大特色。
10、 丰富的前端支持
Turbocms可以结合Flash、Jscript等前端性能工具,以富媒体的形式将内容交付给终端用户,从而提升用户体验,提升内容价值。
11、支持XML、RSS、WAP标准
Turbocms 支持以 XML 格式发布内容,并支持 UTF8 编码。Turbocms支持以RSS格式发布内容,提供给RSS客户端阅读。Turbocms支持发布WAP网站,支持使用PDA、手机等无线终端接入网站。
12、支持Web2.0技术
Turbocms内置支持RSS、TAG、博客等技术,提供大容量论坛、在线聊天室等功能。
13、 与其他系统集成
Turbocms 提供COM+ API 接口,供其他系统访问系统内的内容资源。用户可以使用 VB、VC、Delphi 或 VbScript、JavaScript、NotesScript
这些API可以通过脚本语言访问,从而可以方便地与现有的办公自动化、ERP、CRM、MIS等系统集成,这些系统中需要上线的内容可以自动抓取发布到网站 ,所以不需要手动复制粘贴。
14、其他功能
大容量设计,连接池技术,每日信息发布量可达数万。已通过Pchome、天天在线等大型门户网站网站的测试。
系统支持三种数据库环境:SQL Server、Oracle和DB2。
支持直接提交WORD或TXT或XML文件,自动导入内容库,智能分析标题、作者和内容。
支持直接批量导入图片文件。
网站特殊页面管理,支持页面碎片整理。
图片库管理功能。
按角色控制用户和权限。
关闭文章分类功能。支持多个相关的文章集合。
内容分发功能。某个频道的数据可以设置分发规则,自动分发到其他频道。
文章版本控制功能,可恢复版本,图形化显示文章处理流程。
文章可以在任意位置插入任意数量的图片,并支持自动生成图片缩略图、图片水印、图文混合。
文章标题字数提示,助理编辑注意网站的格式维护。
文章 可以插入特殊符号、连接、多媒体、FLASH、附件等。
文章 分页支持。
热词连接功能,关键字替换,将与指定关键字建立连接。
文章定时发布、定时存档、文章定时离线等功能。
文章 注解功能。
文章拖拽排版,通道间移动,复制,支持连接复制。
网站内容管理系统上传图片(华为云空间2.1站点支持上传的文件1.5模板说明)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-12-09 17:11
内容:
1 站点配额说明 2 文件上传大小和类型限制 3 文件管理和下载 4 使用外部存储
1.1 华为云空间2.1 站点支持的文件大小和类型3.1 文件管理4.1 使用外部空间存储大文件
1.二月访问流程2.2 上传后文件命名规则3.2 文件下载 5 视频播放
1.3 绑定的域名数量
1.4 上传文件数
1.5 模板说明
1 个站点配额
以入门版站点为例,说说站点配额
1.1 华为云空间8G
每个站点都会在后台配置一个相应的空间来存储上传的文件(如图片、文档、音乐等),其中8G是指这个存储空间的大小。
上传的文件如下图存储在云空间中。
1.2月访问流量60G
访问流量基于站点的内容。如果一个网站收录高清图片,则按2M计算。一个新的客户访问将消耗200万流量。
60G除以2M可以满足3万新客户访问。建站架构有缓存机制,只有当图片下载到本地站点时,才会在第一次访问时占用流量。
新客户第一次访问后,再次刷新访问基本不占流量。注意这个是月访问流量,每个月会有60G。如果一个月内流量达到60G,
那么新客户将无法访问网站。
1.3 16个域名绑定
这是指建站后台绑定的域名数量。多个域名可以绑定同一个网站,
这允许多个域名访问同一个网站,入门版最多可以绑定16个域名。
1.4 上传7000个文件
上传文件数与云空间集成,指的是后台配置的存储空间。两者之一达到上限后,将无法再上传文件。
如果上传的文件已经达到8G,或者上传的文件数量已经达到7000个,就说明空间已经用完了。
1.5 模板说明
云宿工地有2500+模板,包括免费和付费。其中,有600+免费模板。这里有两种免费模板,一种是营销版,一种是标准版。
也就是说,如果您购买入门版或标准版网站,您可以使用的免费模板是600+免费模板中的标准版模板。这是不到600套。
只有购买营销版网站,才能使用的免费模板有600+。
2 文件上传大小及类型2. 1 本站支持上传文件类型及大小限制
1、图片:jpg、jpeg、gif、png(1MB以内)、ico(100KB以内)
(一般网页图片,小图40KB,大图100KB已经很清晰了,上传前可以根据个人需要调整大小,
先调整图片的大小比例:如方形图片1:1,矩形图片3:2或4:3或其他比例,可以为后续使用节省大量时间。
另外,图片名称不能有()或下划线符号)
2、音频:mp3(8M以内)
3、Flash:swf(8M以内)
4、文件:doc、docx、xls、xlsx、ppt、pptx、odt、pdf、rar(8M以内)其他类型文件不支持
上传后请不要删除该文件,除非您确定该文件不会再次被使用,否则会导致已删除的文件页面和模块被使用。
页面无法显示文件或模块文件丢失。
2.2 文件上传后的命名规则
1.英文名称不会自动重命名;
2.中文名称系统会自动重命名;
3. 如果存在同名文件,上传后会在文件名后附加4位随机字符串;
3 文件管理和下载3.1 文件管理
登录云速网站控制台,点击后台管理-站点编辑
网站文件上传
对于图片,除了本地上传,我们也可以直接从网上获取。方法如下
给页面添加图片控件
在属性-更改图片中,选择Internet图片,输入图片的URL,勾选后面的复选框
(如果这里不勾选复选框,图片将不会保存到网站后台。一旦更改了源图片URL或删除了源图片,都会影响图片在网站上的显示@网站 页面。)
这样,这张网上的图片就保存在了网站的后台空间。
文件上传后,将全部保存在“我的文件”下。这时候就需要对文件进行分类,否则网站的文件使用起来会很不方便。
相信大家都能看到,1是这里添加的一级分类(图片、声音、文档等),2是这里添加的二级分类(小图标、背景图片等)
以背景图片为例,点击背景图片的设置类别按钮,选择类别,点击确定
这时候,图像将从我的文件移动到背景图像。在我的文件下找不到该图像。您需要点击类别中的背景图片
当然,我们也可以调整维护分类。例如,您可以将背景图像设置为一级分类,也可以将其设置为声音下的二级分类。
3.2 文件下载
设置文件下载,如果链接的文件浏览器可以直接预览,则不会下载文件,而是直接在浏览器中显示文件内容
3.2.1 图像文件链接
首先添加一个文本控件,选择文本内容,设置链接
保存预览,点击下载图片,浏览器不下载直接显示图片
3.2.2 链接到 RAR 文件
保存预览,点击下载RAR,下载成功
4 使用外部存储4.1 使用外部空间存储大文件
由于站点后端对上传文件的类型和大小有限制,站点存储空间也有限,我们可以将大文件放在外部存储空间。
然后以外链的形式在网站页面上使用。以华为云的OBS服务为例,介绍如何使用外链。
注:OBS所在区域最好与网站一致。如果网站在华为-北京一号,OBS也应该使用华北-北京一号。
点击桶链接
将存储桶策略更改为公开读取
上传对象(即要存储的大文件),上传后点击文件名
点击复制按钮复制文件的URL地址
回到网站编辑界面,给页面添加一个文本控件
输入文字“下载”,选中文字,点击添加链接,将上面F12得到的链接填入站外链接
保存后,预览并点击下载下载文件
其他外部存储使用方法与OBS相同。获取文件链接后,填写站点外链接即可实现。
5 视频播放
网站 后台不支持上传视频文件。如果网站需要使用视频,都是使用的外部视频。具体用法请参考链接。 查看全部
网站内容管理系统上传图片(华为云空间2.1站点支持上传的文件1.5模板说明)
内容:
1 站点配额说明 2 文件上传大小和类型限制 3 文件管理和下载 4 使用外部存储
1.1 华为云空间2.1 站点支持的文件大小和类型3.1 文件管理4.1 使用外部空间存储大文件
1.二月访问流程2.2 上传后文件命名规则3.2 文件下载 5 视频播放
1.3 绑定的域名数量
1.4 上传文件数
1.5 模板说明
1 个站点配额

以入门版站点为例,说说站点配额
1.1 华为云空间8G
每个站点都会在后台配置一个相应的空间来存储上传的文件(如图片、文档、音乐等),其中8G是指这个存储空间的大小。
上传的文件如下图存储在云空间中。

1.2月访问流量60G
访问流量基于站点的内容。如果一个网站收录高清图片,则按2M计算。一个新的客户访问将消耗200万流量。
60G除以2M可以满足3万新客户访问。建站架构有缓存机制,只有当图片下载到本地站点时,才会在第一次访问时占用流量。
新客户第一次访问后,再次刷新访问基本不占流量。注意这个是月访问流量,每个月会有60G。如果一个月内流量达到60G,
那么新客户将无法访问网站。
1.3 16个域名绑定
这是指建站后台绑定的域名数量。多个域名可以绑定同一个网站,
这允许多个域名访问同一个网站,入门版最多可以绑定16个域名。

1.4 上传7000个文件
上传文件数与云空间集成,指的是后台配置的存储空间。两者之一达到上限后,将无法再上传文件。
如果上传的文件已经达到8G,或者上传的文件数量已经达到7000个,就说明空间已经用完了。
1.5 模板说明
云宿工地有2500+模板,包括免费和付费。其中,有600+免费模板。这里有两种免费模板,一种是营销版,一种是标准版。
也就是说,如果您购买入门版或标准版网站,您可以使用的免费模板是600+免费模板中的标准版模板。这是不到600套。
只有购买营销版网站,才能使用的免费模板有600+。
2 文件上传大小及类型2. 1 本站支持上传文件类型及大小限制
1、图片:jpg、jpeg、gif、png(1MB以内)、ico(100KB以内)
(一般网页图片,小图40KB,大图100KB已经很清晰了,上传前可以根据个人需要调整大小,
先调整图片的大小比例:如方形图片1:1,矩形图片3:2或4:3或其他比例,可以为后续使用节省大量时间。
另外,图片名称不能有()或下划线符号)
2、音频:mp3(8M以内)
3、Flash:swf(8M以内)
4、文件:doc、docx、xls、xlsx、ppt、pptx、odt、pdf、rar(8M以内)其他类型文件不支持
上传后请不要删除该文件,除非您确定该文件不会再次被使用,否则会导致已删除的文件页面和模块被使用。
页面无法显示文件或模块文件丢失。
2.2 文件上传后的命名规则
1.英文名称不会自动重命名;
2.中文名称系统会自动重命名;
3. 如果存在同名文件,上传后会在文件名后附加4位随机字符串;
3 文件管理和下载3.1 文件管理
登录云速网站控制台,点击后台管理-站点编辑


网站文件上传

对于图片,除了本地上传,我们也可以直接从网上获取。方法如下
给页面添加图片控件

在属性-更改图片中,选择Internet图片,输入图片的URL,勾选后面的复选框
(如果这里不勾选复选框,图片将不会保存到网站后台。一旦更改了源图片URL或删除了源图片,都会影响图片在网站上的显示@网站 页面。)

这样,这张网上的图片就保存在了网站的后台空间。

文件上传后,将全部保存在“我的文件”下。这时候就需要对文件进行分类,否则网站的文件使用起来会很不方便。
相信大家都能看到,1是这里添加的一级分类(图片、声音、文档等),2是这里添加的二级分类(小图标、背景图片等)

以背景图片为例,点击背景图片的设置类别按钮,选择类别,点击确定

这时候,图像将从我的文件移动到背景图像。在我的文件下找不到该图像。您需要点击类别中的背景图片

当然,我们也可以调整维护分类。例如,您可以将背景图像设置为一级分类,也可以将其设置为声音下的二级分类。

3.2 文件下载
设置文件下载,如果链接的文件浏览器可以直接预览,则不会下载文件,而是直接在浏览器中显示文件内容
3.2.1 图像文件链接
首先添加一个文本控件,选择文本内容,设置链接

保存预览,点击下载图片,浏览器不下载直接显示图片

3.2.2 链接到 RAR 文件

保存预览,点击下载RAR,下载成功

4 使用外部存储4.1 使用外部空间存储大文件
由于站点后端对上传文件的类型和大小有限制,站点存储空间也有限,我们可以将大文件放在外部存储空间。
然后以外链的形式在网站页面上使用。以华为云的OBS服务为例,介绍如何使用外链。
注:OBS所在区域最好与网站一致。如果网站在华为-北京一号,OBS也应该使用华北-北京一号。
点击桶链接

将存储桶策略更改为公开读取

上传对象(即要存储的大文件),上传后点击文件名

点击复制按钮复制文件的URL地址

回到网站编辑界面,给页面添加一个文本控件

输入文字“下载”,选中文字,点击添加链接,将上面F12得到的链接填入站外链接

保存后,预览并点击下载下载文件

其他外部存储使用方法与OBS相同。获取文件链接后,填写站点外链接即可实现。
5 视频播放
网站 后台不支持上传视频文件。如果网站需要使用视频,都是使用的外部视频。具体用法请参考链接。
网站内容管理系统上传图片(网站在实战中应该怎样进行SEO优化呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-12-09 17:08
#网站推广介绍
网站实战如何优化SEO?在网络营销的推广中,SEO优化一直是非常有效的推广手段。如今,这种方法已成为企业网络营销最实用的方法。掌握seo技能可以帮助企业为发展打下良好的基础。那么实战中如何优化SEO呢?一、优质内容坚持原创内容是主要内容,可以随时吸引更多人的关注。搜索引擎也支持它。在这个方向上,企业需要保持比较高的更新频率,需要保持稳定和高质量的内容更新。二、 游客对游客的吸引力主要来源于网站的吸引力,通常通过文章在< @网站,所以在构造文章时,需要注意权限。同时,我们必须用更严格的数据来证明我们的可信度。在这篇文章中,一定要注意保证公司的专业性,以帮助推动一个好的品牌的建立。在描述的时候,请尽量说清楚,否则搜索引擎会认为它很混乱,没有意义,并且会减少访问者的数量。三、关键词的展示位置关键词是吸引网站的核心。访问者经常通过关键字进入网站。如果他们在收到信息时未能达到预期,他们将再次被阻止。访问者可以实现的是,关键字的放置必须保持一定的密度。过去,关键字密度越高,效果越好,但是现在的算法已经变了,所以现在最好不要把关键字设置得太高,一般不能达到三个左右。为了吸引访问者的注意力,使系统对自己的推广有很高的效果,这种方法对于提升网站的影响力是最有效的。四、 关键词在域名中的放置,通常会促进关键词通过域名的传播,对企业品牌推广起到一定的作用。同时,它可以帮助引导访问者更好地进行搜索。选择域名时最好选择关键字,但如果您不想这样的帮助,则可以避免选择这样的域名。但是,对域名的影响并不大。当然,关键词的推广是没有动机的。五、 链接布局方向网站 添加链接有助于提升网站的排名,但一定要注意用户体验,不要刻意放太多链接来提升排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 但重要的是要注意用户体验,不要刻意发布太多链接来提高排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 但重要的是要注意用户体验,不要刻意发布太多链接来提高排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 它可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 它可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销
<p>传统企业seo网站的优化方法有哪些?随着网络经济的快速发展,二三线城市的传统企业越来越重视线上品牌推广和产品销售。有的老板利用百度竞价来快速推广自己的产品,这是普通企业难以承受的。那么,很多老板希望通过公司的网站seo优化方法在网上获得排名,让网站结合公司的文化、信息、产品等,然后统一打包在 查看全部
网站内容管理系统上传图片(网站在实战中应该怎样进行SEO优化呢?(图))
#网站推广介绍
网站实战如何优化SEO?在网络营销的推广中,SEO优化一直是非常有效的推广手段。如今,这种方法已成为企业网络营销最实用的方法。掌握seo技能可以帮助企业为发展打下良好的基础。那么实战中如何优化SEO呢?一、优质内容坚持原创内容是主要内容,可以随时吸引更多人的关注。搜索引擎也支持它。在这个方向上,企业需要保持比较高的更新频率,需要保持稳定和高质量的内容更新。二、 游客对游客的吸引力主要来源于网站的吸引力,通常通过文章在< @网站,所以在构造文章时,需要注意权限。同时,我们必须用更严格的数据来证明我们的可信度。在这篇文章中,一定要注意保证公司的专业性,以帮助推动一个好的品牌的建立。在描述的时候,请尽量说清楚,否则搜索引擎会认为它很混乱,没有意义,并且会减少访问者的数量。三、关键词的展示位置关键词是吸引网站的核心。访问者经常通过关键字进入网站。如果他们在收到信息时未能达到预期,他们将再次被阻止。访问者可以实现的是,关键字的放置必须保持一定的密度。过去,关键字密度越高,效果越好,但是现在的算法已经变了,所以现在最好不要把关键字设置得太高,一般不能达到三个左右。为了吸引访问者的注意力,使系统对自己的推广有很高的效果,这种方法对于提升网站的影响力是最有效的。四、 关键词在域名中的放置,通常会促进关键词通过域名的传播,对企业品牌推广起到一定的作用。同时,它可以帮助引导访问者更好地进行搜索。选择域名时最好选择关键字,但如果您不想这样的帮助,则可以避免选择这样的域名。但是,对域名的影响并不大。当然,关键词的推广是没有动机的。五、 链接布局方向网站 添加链接有助于提升网站的排名,但一定要注意用户体验,不要刻意放太多链接来提升排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 但重要的是要注意用户体验,不要刻意发布太多链接来提高排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 但重要的是要注意用户体验,不要刻意发布太多链接来提高排名。百度也对这种方法进行了严格的限制,因为目前的算法对链接的识别度很高。如果您滥用网络链接,可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 它可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销 它可能不会带来很好的改进。因此,如果您想再次使用这种方法,请务必确定当前算法的定位方法,以便找到构建和推广算法的最佳方式。网站。如果没有指定,所有文章都是原创的文章,请从那里指定。网站促销

<p>传统企业seo网站的优化方法有哪些?随着网络经济的快速发展,二三线城市的传统企业越来越重视线上品牌推广和产品销售。有的老板利用百度竞价来快速推广自己的产品,这是普通企业难以承受的。那么,很多老板希望通过公司的网站seo优化方法在网上获得排名,让网站结合公司的文化、信息、产品等,然后统一打包在
网站内容管理系统上传图片(接下来外贸自建站UEESHOP跟大家分享下应该怎么上传产品吧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-12-08 21:25
相信很多刚开始使用UeeShop外贸自建站系统的商家都对如何上传商品感到困惑,甚至怀疑UeeShop系统好不好?
事实上,自建外贸站的UeeShop系统已经升级到4.0版本。平台的用户体验和稳定性都达到了极好的水平。有批量上传产品软件,阅读后可以自己体验。
接下来,自建外贸站UEESHOP与大家分享如何上传商品。
首先我们在UEESHOP系统后台的设置中找到“图片管理”栏,点击添加,批量添加您需要的产品图片。以沙发为例,如图。
当然,假设您想将这批产品图片移动到其他类别,或者想删除这批图片,您只需要点击全选,就会弹出移动和删除按钮。单击批量移动或批量删除。
大家注意图片管理的分类,在你上传产品的文件夹里已经分类了,这里可以看到你的产品分类汇总。
上传图片管理设置后,就可以找到产品管理了。那么当您需要上传文章内容或产品中的图片时,可以在“图片管理”栏中选择上传的图片。
注意这里的“产品分类”栏和“图片管理”栏的分类是一样的。在“产品管理”中,完成分类的编辑。在这里,总结了所有产品的分类。
你有没有注意到数据是同步的?这是UEESHOP从速卖通、亚马逊和Wish平台店铺一键批量上传商品数据到Ueeshop店铺。
看完这篇文章,如果您还有什么问题,可以直接咨询UeeShop客服,他们会为您解答有关系统操作的问题。 查看全部
网站内容管理系统上传图片(接下来外贸自建站UEESHOP跟大家分享下应该怎么上传产品吧)
相信很多刚开始使用UeeShop外贸自建站系统的商家都对如何上传商品感到困惑,甚至怀疑UeeShop系统好不好?
事实上,自建外贸站的UeeShop系统已经升级到4.0版本。平台的用户体验和稳定性都达到了极好的水平。有批量上传产品软件,阅读后可以自己体验。
接下来,自建外贸站UEESHOP与大家分享如何上传商品。
首先我们在UEESHOP系统后台的设置中找到“图片管理”栏,点击添加,批量添加您需要的产品图片。以沙发为例,如图。

当然,假设您想将这批产品图片移动到其他类别,或者想删除这批图片,您只需要点击全选,就会弹出移动和删除按钮。单击批量移动或批量删除。


大家注意图片管理的分类,在你上传产品的文件夹里已经分类了,这里可以看到你的产品分类汇总。

上传图片管理设置后,就可以找到产品管理了。那么当您需要上传文章内容或产品中的图片时,可以在“图片管理”栏中选择上传的图片。


注意这里的“产品分类”栏和“图片管理”栏的分类是一样的。在“产品管理”中,完成分类的编辑。在这里,总结了所有产品的分类。

你有没有注意到数据是同步的?这是UEESHOP从速卖通、亚马逊和Wish平台店铺一键批量上传商品数据到Ueeshop店铺。

看完这篇文章,如果您还有什么问题,可以直接咨询UeeShop客服,他们会为您解答有关系统操作的问题。
网站内容管理系统上传图片(如何解决公司新闻图片处理痛点的小技巧分享出来!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-07 11:25
作为网站的编辑,每天的工作无非就是编辑内容,处理图片相当繁琐。以公司新闻图片为例,现场拍摄的图片太大,无法直接使用。, 原图大小一般超过5000px,一张图片大小超过10M。在网站中直接使用这个大小显然是不合适的,这样会导致网站的加载速度超慢,然后每天工作很大一部分时间都花在了缩小图片上. PS打开原图,缩小到800px左右上传。公司每天需要编辑十多条新闻。一条新闻往往需要配置2到3张图片。可以想象,在图像压缩过程中浪费了大量时间。
公司之前的系统一直使用phpcms,由于漏洞,需要修改。新版网站基于安全性和可扩展性的考虑,采用了pageadmincms的框架,对网站的改版,其实还是像以前一样做日常的编辑和录入工作,并花了很多时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。1、进入信息表管理界面,如下图:
信息表非常强大。我们通常在这里创建新闻表。
找到新闻表,点击字段管理对应的按钮,就会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头,这里可以改成800px。以后相机或手机拍摄的照片可以直接上传使用。上传后会自动压缩为800px,为处理大图节省了大量的工作时间。 查看全部
网站内容管理系统上传图片(如何解决公司新闻图片处理痛点的小技巧分享出来!)
作为网站的编辑,每天的工作无非就是编辑内容,处理图片相当繁琐。以公司新闻图片为例,现场拍摄的图片太大,无法直接使用。, 原图大小一般超过5000px,一张图片大小超过10M。在网站中直接使用这个大小显然是不合适的,这样会导致网站的加载速度超慢,然后每天工作很大一部分时间都花在了缩小图片上. PS打开原图,缩小到800px左右上传。公司每天需要编辑十多条新闻。一条新闻往往需要配置2到3张图片。可以想象,在图像压缩过程中浪费了大量时间。
公司之前的系统一直使用phpcms,由于漏洞,需要修改。新版网站基于安全性和可扩展性的考虑,采用了pageadmincms的框架,对网站的改版,其实还是像以前一样做日常的编辑和录入工作,并花了很多时间处理图片。今天无意中看了一下字段管理功能,发现很多功能正好可以解决我们目前的图片处理痛点。这里有一些技巧可以分享。1、进入信息表管理界面,如下图:
信息表非常强大。我们通常在这里创建新闻表。
找到新闻表,点击字段管理对应的按钮,就会出现新闻表的所有字段,如下图:
主要是更改内容字段,点击修改按钮,上传图片有最大宽度。
看红色箭头,这里可以改成800px。以后相机或手机拍摄的照片可以直接上传使用。上传后会自动压缩为800px,为处理大图节省了大量的工作时间。
网站内容管理系统上传图片(【WP又拍云设置】第二+WPQiNiu插件实现WordPress图片分离)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-12-07 11:23
日前,老左介绍,WPQINIU插件是一个基于七牛云对象存储的WordPress插件。其实和七牛云存储同时存在的商户,还有我们比较熟悉的商户。如果再次加入云联盟网站可以获得每月10GB的存储和15GB的流量,但是HTTPS需要单独计费。如果不需要HTTPS,普通个人网站基本够用了。
这个文章需要介绍的是WPUPYUN插件,它也是一个基于WORDPRESS的插件。您可以将网站的图片或附件单独上传到云对象存储进行管理。上一节介绍了七牛云、腾讯云、阿里云等对象存储插件。今天再拍一张云对象存储。毕竟这个对象存储也是我们常用的商家之一。
其他相关的 WordPress 对象存储插件:
1、使用WPKuaiYun插件实现WordPress图片分离到静安对象存储
2、WPOSS插件实现WordPress图片分离到阿里云OSS对象存储
3、WPCOS插件实现WordPress上传图片单独存储到腾讯云COS对象存储
4、WordPress+WPQiNiu插件实现图片附件分离到七牛云存储管理
一、WPUPYUN插件下载安装
插件地址:
这里我们可以从WordPress插件平台下载插件,也可以直接输入【wpupyun】在线安装插件。安装完成后,我们可以看到左侧菜单【WP和拍云设置】。
二、 插件设置参数介绍
这里我们可以看到插件中收录了需要填写的云对象存储的相关参数,理论上我们可以去云端创建一个对象存储空间,绑定我们自己的自定义域名。目前,PAI Cloud Object Storage 不支持使用商家提供的免费域名。我们需要绑定我们自己的自定义域名。当然,绑定的域名需要已经BA访问过。
之后,当我们管理网站的内容并上传图片时,我们会自动将图片上传到云对象存储中。我们可以定期备份或管理对象存储中的图片,这样可以减少网站自身占用的磁盘数量。并且使用第三方存储管理较大的图片或附件也可以提高WordPress网站的打开速度。
综上所述,以上就是左老师对WPUPYUN插件的介绍。后面有时间再单独分享一下这个插件的安装,获取排云的设置参数。 查看全部
网站内容管理系统上传图片(【WP又拍云设置】第二+WPQiNiu插件实现WordPress图片分离)
日前,老左介绍,WPQINIU插件是一个基于七牛云对象存储的WordPress插件。其实和七牛云存储同时存在的商户,还有我们比较熟悉的商户。如果再次加入云联盟网站可以获得每月10GB的存储和15GB的流量,但是HTTPS需要单独计费。如果不需要HTTPS,普通个人网站基本够用了。
这个文章需要介绍的是WPUPYUN插件,它也是一个基于WORDPRESS的插件。您可以将网站的图片或附件单独上传到云对象存储进行管理。上一节介绍了七牛云、腾讯云、阿里云等对象存储插件。今天再拍一张云对象存储。毕竟这个对象存储也是我们常用的商家之一。
其他相关的 WordPress 对象存储插件:
1、使用WPKuaiYun插件实现WordPress图片分离到静安对象存储
2、WPOSS插件实现WordPress图片分离到阿里云OSS对象存储
3、WPCOS插件实现WordPress上传图片单独存储到腾讯云COS对象存储
4、WordPress+WPQiNiu插件实现图片附件分离到七牛云存储管理
一、WPUPYUN插件下载安装
插件地址:
这里我们可以从WordPress插件平台下载插件,也可以直接输入【wpupyun】在线安装插件。安装完成后,我们可以看到左侧菜单【WP和拍云设置】。
二、 插件设置参数介绍

这里我们可以看到插件中收录了需要填写的云对象存储的相关参数,理论上我们可以去云端创建一个对象存储空间,绑定我们自己的自定义域名。目前,PAI Cloud Object Storage 不支持使用商家提供的免费域名。我们需要绑定我们自己的自定义域名。当然,绑定的域名需要已经BA访问过。
之后,当我们管理网站的内容并上传图片时,我们会自动将图片上传到云对象存储中。我们可以定期备份或管理对象存储中的图片,这样可以减少网站自身占用的磁盘数量。并且使用第三方存储管理较大的图片或附件也可以提高WordPress网站的打开速度。
综上所述,以上就是左老师对WPUPYUN插件的介绍。后面有时间再单独分享一下这个插件的安装,获取排云的设置参数。
网站内容管理系统上传图片(【】如何处理php虚拟主机文件写入问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2021-12-07 00:51
dedecms上传图片提醒:上传文件类型不允许,如何处理织梦DEDEcms网站后台无法上传图片的步骤详解,按照上面方法来处理,还是不行 所以我打开文件进行代码分析,发现这个方法解决了根本问题,但是站长朋友说还是上传失败,我也测试了还是不行,所以百度了很久,终于知道了这些问题。这是怎么回事,所以小编整理了这篇文章的结论,步骤如下。
第一步:排除php虚拟主机的文件写权限问题(问题无法解决,见下)
第二步:用文本编辑器(editplus或DW软件)打开文件目录:/include/uploadsafe.inc.php(问题解决不了,往下看)查找:(大约45行)
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
变成:
$imgtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
注:(上传修改后更新缓存) 第三步:文本编辑器(editplus)打开文件目录:/include/uploadsafe.inc.php 查找:(约47行到48行)
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
变成:
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp", "图像/jpg",
就是这样。 查看全部
网站内容管理系统上传图片(【】如何处理php虚拟主机文件写入问题)
dedecms上传图片提醒:上传文件类型不允许,如何处理织梦DEDEcms网站后台无法上传图片的步骤详解,按照上面方法来处理,还是不行 所以我打开文件进行代码分析,发现这个方法解决了根本问题,但是站长朋友说还是上传失败,我也测试了还是不行,所以百度了很久,终于知道了这些问题。这是怎么回事,所以小编整理了这篇文章的结论,步骤如下。
第一步:排除php虚拟主机的文件写权限问题(问题无法解决,见下)
第二步:用文本编辑器(editplus或DW软件)打开文件目录:/include/uploadsafe.inc.php(问题解决不了,往下看)查找:(大约45行)
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
变成:
$imgtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
注:(上传修改后更新缓存) 第三步:文本编辑器(editplus)打开文件目录:/include/uploadsafe.inc.php 查找:(约47行到48行)
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp",
变成:
$imtypes = 数组
(
“图像/pjpeg”、“图像/jpeg”、“图像/gif”、“图像/png”、
"图像/xpng", "图像/wbmp", "图像/bmp", "图像/jpg",
就是这样。
网站内容管理系统上传图片(专业的网站管理系统--VSB2008网站群内容管理系统(CMS))
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-12-06 21:15
【基本介绍】
专业的网站管理系统--VSB2008网站群内容管理系统采用网站集群技术,适用于网站政府机关、大型企业、教育和科研机构。VSB2008网站群内容管理系统(cms)采用数据库嵌入式技术,基于浏览器操作,可通过拖放组件创建动态网页,集词条导入和信息为一体采集 、数据采集等高级应用功能。您可以登录官方网站下载VSB专用的免费网站包、演示视频等资料。
【软件特色】
◎ 系统基于浏览器运行,无需客户端程序,只要能上网,就可以在家工作;
◎ 网站创作过程组件化,VSB2008提供基础类、网站素材、应用、图片网站、产品网站等七大类,一百多种组件,涵盖了制作网站时可能需要的各种功能。拖放组件创建动态网页,所见即所得,无需编程基础;
◎ 网站 内容管理简单好用,基于word的可视化内容编辑器,网页粘贴时自动上传网页附件,自动生成缩略图,自动将数码照片转换成小容量图片适合出版;
◎ 支持主控切换功能,为同一个网站设计多套主控,根据需要随时切换网站样式,不影响网站的内容;(正式版功能)
◎ 提供大量网站包,无需设计和转换,直接生成各类网站;
◎ 自动生成网站地图,无需一一添加链接;
◎ IP限制功能可以限制某些访问者(计算机)访问网站或网站的某些栏目,或网站的管理平台,最大限度地提高网站的安全性;
◎ 网站后备管理提升网站安全保障,从容应对突发事件;
◎ 网站统计功能从网站流量和内容统计开始,让网站日常管理有针对性;
◎ 一键网站发布;(正式版功能)
◎ 动态释放模式,省时省力,静态释放模式,最小化服务器负载,从而大大提高访问速度;(正式版功能)
◎ 提供完善的站群解决方案,真正实现站群之间的资源共享,统一用户管理;(试用版无此功能)
◎ 全面引入缓存机制,有效提升访问速度和负载能力;
◎ 稳健的内核设计为系统稳定可靠运行提供了有力保障;
◎ 全面防范各种攻击方式,有效保障网站的安全;
◎ 良好的跨平台设计,具有良好的可移植性和可扩展性;
VSB2008系统中集成了一些经典功能,无需单独开发或购买相应的功能模块;
◎ Word文档导入:导入后保留原文档格式,文档中图片自动上传;
◎ 多语言支持(UTF-8 版本):网站页面,支持同页多语言显示。网站组件内置简体、繁体、日文、英文四种语言界面,还可以通过翻译支持轻松扩展为其他国家语言。一键设置界面语言。
◎ 集成全文搜索功能:全文搜索提取所有新闻,重新构建索引库。搜索时,采用全文搜索引擎的搜索方式,对新闻标题、关键词、内容和页面内容进行搜索。,并且可以根据某个词句进行搜索,搜索速度比关键字搜索快。
◎电子地图:可配置第三方提供的电子地图,显示等级和位置。
◎信息采集系统:采集other网站中的文章,您可以采集需要认证的页面内容、附件和图片;
◎ 数据库抓取:VSB的数据抓取系统支持连接各种主流数据库,包括Oracle、MS SqlServer、DB2、Sybase、Mysql、PostgreSQL、Access。只要做一个简单的设置,就可以一次性或定期将现有数据库的数据导入到新系统中。系统还可以进行增量爬取。已经爬取过的数据不会重复爬取。通过系统提供的调度调度,每次只会抓取最新的内容。这种模式甚至可以让用户使用原来的系统(例如OA)维护数据。
◎ 网页剪裁功能:可以直接剪下一部分其他网站内容放入自己的网站,支持对需要认证的页面进行剪裁;
◎ Dreamweaver 扩展支持:与在线功能无缝集成,可以在用户电脑上直接调用Dreamweaver 来编辑VSB 中的模板。在 Dreamweaver 中添加或修改的图片等资源可以自动上传并同步到服务器。 查看全部
网站内容管理系统上传图片(专业的网站管理系统--VSB2008网站群内容管理系统(CMS))
【基本介绍】
专业的网站管理系统--VSB2008网站群内容管理系统采用网站集群技术,适用于网站政府机关、大型企业、教育和科研机构。VSB2008网站群内容管理系统(cms)采用数据库嵌入式技术,基于浏览器操作,可通过拖放组件创建动态网页,集词条导入和信息为一体采集 、数据采集等高级应用功能。您可以登录官方网站下载VSB专用的免费网站包、演示视频等资料。
【软件特色】
◎ 系统基于浏览器运行,无需客户端程序,只要能上网,就可以在家工作;
◎ 网站创作过程组件化,VSB2008提供基础类、网站素材、应用、图片网站、产品网站等七大类,一百多种组件,涵盖了制作网站时可能需要的各种功能。拖放组件创建动态网页,所见即所得,无需编程基础;
◎ 网站 内容管理简单好用,基于word的可视化内容编辑器,网页粘贴时自动上传网页附件,自动生成缩略图,自动将数码照片转换成小容量图片适合出版;
◎ 支持主控切换功能,为同一个网站设计多套主控,根据需要随时切换网站样式,不影响网站的内容;(正式版功能)
◎ 提供大量网站包,无需设计和转换,直接生成各类网站;
◎ 自动生成网站地图,无需一一添加链接;
◎ IP限制功能可以限制某些访问者(计算机)访问网站或网站的某些栏目,或网站的管理平台,最大限度地提高网站的安全性;
◎ 网站后备管理提升网站安全保障,从容应对突发事件;
◎ 网站统计功能从网站流量和内容统计开始,让网站日常管理有针对性;
◎ 一键网站发布;(正式版功能)
◎ 动态释放模式,省时省力,静态释放模式,最小化服务器负载,从而大大提高访问速度;(正式版功能)
◎ 提供完善的站群解决方案,真正实现站群之间的资源共享,统一用户管理;(试用版无此功能)
◎ 全面引入缓存机制,有效提升访问速度和负载能力;
◎ 稳健的内核设计为系统稳定可靠运行提供了有力保障;
◎ 全面防范各种攻击方式,有效保障网站的安全;
◎ 良好的跨平台设计,具有良好的可移植性和可扩展性;
VSB2008系统中集成了一些经典功能,无需单独开发或购买相应的功能模块;
◎ Word文档导入:导入后保留原文档格式,文档中图片自动上传;
◎ 多语言支持(UTF-8 版本):网站页面,支持同页多语言显示。网站组件内置简体、繁体、日文、英文四种语言界面,还可以通过翻译支持轻松扩展为其他国家语言。一键设置界面语言。
◎ 集成全文搜索功能:全文搜索提取所有新闻,重新构建索引库。搜索时,采用全文搜索引擎的搜索方式,对新闻标题、关键词、内容和页面内容进行搜索。,并且可以根据某个词句进行搜索,搜索速度比关键字搜索快。
◎电子地图:可配置第三方提供的电子地图,显示等级和位置。
◎信息采集系统:采集other网站中的文章,您可以采集需要认证的页面内容、附件和图片;
◎ 数据库抓取:VSB的数据抓取系统支持连接各种主流数据库,包括Oracle、MS SqlServer、DB2、Sybase、Mysql、PostgreSQL、Access。只要做一个简单的设置,就可以一次性或定期将现有数据库的数据导入到新系统中。系统还可以进行增量爬取。已经爬取过的数据不会重复爬取。通过系统提供的调度调度,每次只会抓取最新的内容。这种模式甚至可以让用户使用原来的系统(例如OA)维护数据。
◎ 网页剪裁功能:可以直接剪下一部分其他网站内容放入自己的网站,支持对需要认证的页面进行剪裁;
◎ Dreamweaver 扩展支持:与在线功能无缝集成,可以在用户电脑上直接调用Dreamweaver 来编辑VSB 中的模板。在 Dreamweaver 中添加或修改的图片等资源可以自动上传并同步到服务器。
网站内容管理系统上传图片(新网小编:如何将隐藏的文件显示出来?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-12-02 17:30
在日常办公中,我们经常会遇到一些文件上传的问题,其中上传失败的情况最为常见。那么文件上传失败的原因有哪些呢?如何显示隐藏文件?新网小编为大家解决!
一、什么是文件?
计算机文件是一种不同于普通文件载体的文件。计算机文件是以计算机硬盘为载体存储在计算机上的信息的集合。文件可以是文本文档、图片、程序等。文件通常有一个点+三个字母的文件扩展名来表示文件类型(例如图片文件通常保存为JPEG格式,文件扩展名为.jpg) .
所谓“文件”,就是在我们的计算机中定义的一个单位,目的是实现某个软件的某种功能或部分功能。
文件的种类很多,运行的方式也不同。一般来说,我们可以通过文件名来识别文件的类型,一个特定的文件会有一个特定的图标(即显示文件的外观),只有当安装了相应的软件。
文档是与软件开发、维护和使用相关的信息,通常可以保存很长时间。文件是软件的重要组成部分。在软件产品开发过程中,用户需求以书面形式固定,开发周期各个阶段产生的规范,研究人员的决策及其依据,存在的问题和进一步改进方向,以及最终的产品手册和操作说明等。 ,记录在各种形式的档案档案中。
二、如何显示隐藏文件?
1、打开我的电脑,进入隐藏文件或文件夹目录,如D盘;
在“工具”菜单下选择“文件夹选项”
2、 在弹出的对话框中,选择“查看”选项卡,滑动滑块找到“隐藏的文件和文件夹”,选择下方的“显示所有文件和文件夹”;
3、 点击应用,如果需要,选择左上角的“应用到所有文件夹”。在这种情况下,目录中的隐藏文件或文件夹已经显示出来。暗示:
在这里,站长建议您取消隐藏受保护的操作系统文件(推荐)项,因为有些病毒会添加属性,如果此项为默认设置,则您将看不到病毒文件。
三、上传文件失败的原因有哪些?
1、 网络信号不好。检查网络是否正常,切换到相对畅通的网络重新上传;
2、 上传的文件不符合要求。您可以确认公众号对上传文件的格式或大小是否有限制。上传时需要上传符合规范的文件;
3、上传的文件有问题。确认公众号是否会检测上传文件的内容,是否会隔离某个文件;
4、 公众号本身有问题。也可能是公众号本身的bug导致文件上传失败。
上传文件失败的原因有哪些?如何显示隐藏文件?以上就是新网编辑分析文件上传失败的原因。你可以阅读它! 查看全部
网站内容管理系统上传图片(新网小编:如何将隐藏的文件显示出来?(图))
在日常办公中,我们经常会遇到一些文件上传的问题,其中上传失败的情况最为常见。那么文件上传失败的原因有哪些呢?如何显示隐藏文件?新网小编为大家解决!
一、什么是文件?
计算机文件是一种不同于普通文件载体的文件。计算机文件是以计算机硬盘为载体存储在计算机上的信息的集合。文件可以是文本文档、图片、程序等。文件通常有一个点+三个字母的文件扩展名来表示文件类型(例如图片文件通常保存为JPEG格式,文件扩展名为.jpg) .
所谓“文件”,就是在我们的计算机中定义的一个单位,目的是实现某个软件的某种功能或部分功能。
文件的种类很多,运行的方式也不同。一般来说,我们可以通过文件名来识别文件的类型,一个特定的文件会有一个特定的图标(即显示文件的外观),只有当安装了相应的软件。

文档是与软件开发、维护和使用相关的信息,通常可以保存很长时间。文件是软件的重要组成部分。在软件产品开发过程中,用户需求以书面形式固定,开发周期各个阶段产生的规范,研究人员的决策及其依据,存在的问题和进一步改进方向,以及最终的产品手册和操作说明等。 ,记录在各种形式的档案档案中。
二、如何显示隐藏文件?
1、打开我的电脑,进入隐藏文件或文件夹目录,如D盘;
在“工具”菜单下选择“文件夹选项”
2、 在弹出的对话框中,选择“查看”选项卡,滑动滑块找到“隐藏的文件和文件夹”,选择下方的“显示所有文件和文件夹”;
3、 点击应用,如果需要,选择左上角的“应用到所有文件夹”。在这种情况下,目录中的隐藏文件或文件夹已经显示出来。暗示:
在这里,站长建议您取消隐藏受保护的操作系统文件(推荐)项,因为有些病毒会添加属性,如果此项为默认设置,则您将看不到病毒文件。
三、上传文件失败的原因有哪些?
1、 网络信号不好。检查网络是否正常,切换到相对畅通的网络重新上传;
2、 上传的文件不符合要求。您可以确认公众号对上传文件的格式或大小是否有限制。上传时需要上传符合规范的文件;
3、上传的文件有问题。确认公众号是否会检测上传文件的内容,是否会隔离某个文件;
4、 公众号本身有问题。也可能是公众号本身的bug导致文件上传失败。
上传文件失败的原因有哪些?如何显示隐藏文件?以上就是新网编辑分析文件上传失败的原因。你可以阅读它!
网站内容管理系统上传图片(1.数码照片40多种属性信息显示,可批量打包成ZIP文件下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-12-02 10:21
主要功能:1.多个用户注册自用,互不打扰。 2.在自己的空间创建多个相册,上传多张照片进行在线查看和管理。 3.相册分享权限可设置为好友、所有者、指定人员,并可指定分享类别和查看密码。 4. 强大的相册和照片搜索功能,可以根据各种属性搜索复合。 5. 照片打印、设置为封面、设置为用户头像等各种操作。 6.在线拍照拍照功能,有几十种相框可供选择。 7.数码照片40多种属性的EXIF信息展示。 8.照片可以打包成ZIP文件批量下载。 9.相册和照片添加文字介绍功能。 10.强大的在线图片编辑功能(缩放、旋转、水印、裁剪)。 11. 类似于Windows中的图片缩略图预览模式,方便查看图片。 12. 注册用户拥有二级域名空间,访问者可以随时访问自己的空间查看和留言。 13.可以自由设置相册中照片的排序方式,也可以手动拖拽对照片进行排序。 14. 上传时,用户可以指定是否需要将大图缩小到网页的标准尺寸以节省空间。 15.相册和照片标签输入法,可以根据各种标签查看和搜索照片。 16. 他人分享照片采集功能,实时查看、评论等操作。 17.分享照片投票功能,可按投票数排序。 18.图片地址点击复制和短地址功能。 19.好友功能,可以将他人加为好友,查看对方指定的好友相册,发送短信。
20. 公共相册展示区,展示每个用户分享给大家的相册和照片,可以展示和评论。 21. 用户可根据权限自由绑定顶级域名替换外部空间地址,空间地址个性化。 22.界面风格可定制,用户可在前台选择喜欢的空间风格。 23.用户空间个性化定义公告和标题显示,访客留言查看和管理。 24.站内短信功能,提供收件箱、发件箱、已发、垃圾箱功能。 25.网银、支付宝、财付通、快钱、PayNow(台湾)在线支付、空间自动续费升级、他人充值、充值卡使用管理。 26.用户积分功能,积分可兑换金币,可升级。 27. 前台对违规上传的内容进行实时举报和管理。 28.网站 留言功能,用户可以实时向管理员反馈信息,管理员会在后台回复。 29.自动过滤内容,禁止非法文件传输,防止不当使用。 30.可设置为不同级别、不同群组的用户输入公告。 31. 批量用户管理操作,群发短信/邮件,可以对列表中的所有用户进行统一操作。 32.后台实时查看和管理用户上传的所有照片和用户创建的相册。 33. 强大的用户搜索,根据有效期、上次登录时间、审核锁定、等级搜索。 34. 用户等级系统,可以设置每级空间、上传大小、相册和照片数量等限制。 35.每个级别设置开放外链、外链地址、开放二级域名、级别费用。
36.注册审核、邮箱验证、反重复IP注册、时长注册功能。 37.访问IP限制设置和管理员可以登录的IP设置。 38.后台管理员可以划分管理权限,记录操作日志。 39.可以直观的设置相册、照片、用户、公告、消息的外呼参数,支持模板调用。 40.可以设置相册和照片推荐,模板调用。 41. 管理员可以在后台统一设置用户上传照片后添加的水印。 42. 您可以设置要查看的照片,然后才能显示共享的照片。 43. 导入用户功能,支持在ACCESS或Excel中导出TXT格式信息,在一个工程中导入。 44.导出用户功能,可以选择条件过滤导出,指定导出项目,导出为txt或Excel格式。 45. 背景可以指定缩小原图的最大尺寸,防止图片过大。 46.添加和管理页面广告版块。 47. 随时在线整理硬盘和数据库中的数据,保持数据优化。 48.调用前端模板标签,形成自己的照片站页面。 49. 上传图片路径可以按日期创建目录,保证同一目录下图片不会太多。 50.完整级别的防盗链功能,支持链接排除、链接收录、可链接地址的个人独立设置。 51.Flash上传模式支持一次选择多张图片,上传进度显示。上传后,会自动生成等比例缩略图。 52.可以同时下载多张网络图片到空间,并且可以设置水印等功能。
53. 上传时可以自由设置照片是否加文字水印、图片水印或不加水印。 54. 用户分组设置可以分为多组域名和多台服务器进行协同管理。 55. 只需对程序目录和用户存储目录设置写入和修改权限,系统更安全。 56. 完美兼容firefox等其他非IE内核浏览器。 57.三层架构模型开发,扩展调用更方便。 58.收录ajax文件操作技术,进一步提升用户体验,提高系统运行效率。 59.分为简体、繁体、英文三个版本。 60. 可与“桃园网络硬盘.Net”用户全面集成。 61.综合集成接口,支持注册、登录、修改信息和密码、添加、删除、审核、锁定用户,支持不同域名的集成。 62.多数据库支持:ACCESS、MSSQL、MySQL、Oracle。 查看全部
网站内容管理系统上传图片(1.数码照片40多种属性信息显示,可批量打包成ZIP文件下载)
主要功能:1.多个用户注册自用,互不打扰。 2.在自己的空间创建多个相册,上传多张照片进行在线查看和管理。 3.相册分享权限可设置为好友、所有者、指定人员,并可指定分享类别和查看密码。 4. 强大的相册和照片搜索功能,可以根据各种属性搜索复合。 5. 照片打印、设置为封面、设置为用户头像等各种操作。 6.在线拍照拍照功能,有几十种相框可供选择。 7.数码照片40多种属性的EXIF信息展示。 8.照片可以打包成ZIP文件批量下载。 9.相册和照片添加文字介绍功能。 10.强大的在线图片编辑功能(缩放、旋转、水印、裁剪)。 11. 类似于Windows中的图片缩略图预览模式,方便查看图片。 12. 注册用户拥有二级域名空间,访问者可以随时访问自己的空间查看和留言。 13.可以自由设置相册中照片的排序方式,也可以手动拖拽对照片进行排序。 14. 上传时,用户可以指定是否需要将大图缩小到网页的标准尺寸以节省空间。 15.相册和照片标签输入法,可以根据各种标签查看和搜索照片。 16. 他人分享照片采集功能,实时查看、评论等操作。 17.分享照片投票功能,可按投票数排序。 18.图片地址点击复制和短地址功能。 19.好友功能,可以将他人加为好友,查看对方指定的好友相册,发送短信。
20. 公共相册展示区,展示每个用户分享给大家的相册和照片,可以展示和评论。 21. 用户可根据权限自由绑定顶级域名替换外部空间地址,空间地址个性化。 22.界面风格可定制,用户可在前台选择喜欢的空间风格。 23.用户空间个性化定义公告和标题显示,访客留言查看和管理。 24.站内短信功能,提供收件箱、发件箱、已发、垃圾箱功能。 25.网银、支付宝、财付通、快钱、PayNow(台湾)在线支付、空间自动续费升级、他人充值、充值卡使用管理。 26.用户积分功能,积分可兑换金币,可升级。 27. 前台对违规上传的内容进行实时举报和管理。 28.网站 留言功能,用户可以实时向管理员反馈信息,管理员会在后台回复。 29.自动过滤内容,禁止非法文件传输,防止不当使用。 30.可设置为不同级别、不同群组的用户输入公告。 31. 批量用户管理操作,群发短信/邮件,可以对列表中的所有用户进行统一操作。 32.后台实时查看和管理用户上传的所有照片和用户创建的相册。 33. 强大的用户搜索,根据有效期、上次登录时间、审核锁定、等级搜索。 34. 用户等级系统,可以设置每级空间、上传大小、相册和照片数量等限制。 35.每个级别设置开放外链、外链地址、开放二级域名、级别费用。
36.注册审核、邮箱验证、反重复IP注册、时长注册功能。 37.访问IP限制设置和管理员可以登录的IP设置。 38.后台管理员可以划分管理权限,记录操作日志。 39.可以直观的设置相册、照片、用户、公告、消息的外呼参数,支持模板调用。 40.可以设置相册和照片推荐,模板调用。 41. 管理员可以在后台统一设置用户上传照片后添加的水印。 42. 您可以设置要查看的照片,然后才能显示共享的照片。 43. 导入用户功能,支持在ACCESS或Excel中导出TXT格式信息,在一个工程中导入。 44.导出用户功能,可以选择条件过滤导出,指定导出项目,导出为txt或Excel格式。 45. 背景可以指定缩小原图的最大尺寸,防止图片过大。 46.添加和管理页面广告版块。 47. 随时在线整理硬盘和数据库中的数据,保持数据优化。 48.调用前端模板标签,形成自己的照片站页面。 49. 上传图片路径可以按日期创建目录,保证同一目录下图片不会太多。 50.完整级别的防盗链功能,支持链接排除、链接收录、可链接地址的个人独立设置。 51.Flash上传模式支持一次选择多张图片,上传进度显示。上传后,会自动生成等比例缩略图。 52.可以同时下载多张网络图片到空间,并且可以设置水印等功能。
53. 上传时可以自由设置照片是否加文字水印、图片水印或不加水印。 54. 用户分组设置可以分为多组域名和多台服务器进行协同管理。 55. 只需对程序目录和用户存储目录设置写入和修改权限,系统更安全。 56. 完美兼容firefox等其他非IE内核浏览器。 57.三层架构模型开发,扩展调用更方便。 58.收录ajax文件操作技术,进一步提升用户体验,提高系统运行效率。 59.分为简体、繁体、英文三个版本。 60. 可与“桃园网络硬盘.Net”用户全面集成。 61.综合集成接口,支持注册、登录、修改信息和密码、添加、删除、审核、锁定用户,支持不同域名的集成。 62.多数据库支持:ACCESS、MSSQL、MySQL、Oracle。
网站内容管理系统上传图片(管理员登陆网站群管理后台更新数据时须注意如下操作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-12-02 04:10
一、服务条款
为应对学校各二级单位不断涌现的网站新需求,从根本上解决二级部门网站频频受袭的局面,中国地质大学(北京)开始使用2014年“cms@”>网站集团”管理平台统一建设和管理学校二级网站。
各教学单位、党政部门、科研单位、教辅单位新建或改建部门网站,请遵守以下管理和服务条款:
1、 申请者必须遵守《中华人民共和国计算机信息网络国际联网管理暂行条例》、《中华人民共和国国际联网管理暂行条例实施办法》 《计算机信息网络法》等相关国家法律和中国地质大学(北京)学院规章制度。
2、 申请单位必须指定行政负责人负责确认网站建设方案或网站修改内容、审核信息发布内容。
3、申请单位必须安排一名网站操作员负责网站信息的发布。
4、申请者在建设网站或修改网站的内容时,必须填写《中国地质大学(北京)二级单位网站建设修改申请表》。
5、申请单位网站 二级域名由信息网络中心统一命名,部门格式为:*.,部门格式为:/*. “*”部分是二级单位名称(英文或拼音)的缩写。所有二级单位的域名不得重复。如有重复,以二级单位设立时间为准。
6、信息网络中心提供统一的Web防火墙、数据备份、系统维护等信息安全服务;
7、信息网络中心提供网站模板开发培训和技术支持服务;
8、信息网络中心为网站管理员提供操作培训。
二、管理员说明
管理员在登录cms@>网站群管理后台更新数据时必须注意以下操作:
1、 正文内容采用统一的纯文本格式发布,表格样式尽量简化。Word收录大量带格式的文本,可以直接粘贴到系统中,容易在页面上产生异常样式。需要先将文本复制到记事本,再从记事本复制到编辑页面进行编辑;另外,后台编辑复杂的excel表格也可能导致页面样式异常。最好使用简单的格式表,复制到Word中保存。从单词复制到编辑页面。
2、 图片上传大小不超过600K。目前相机设备的像素比较高,原创图片往往在3~10MB。过大的图片在网站上显示很慢,也影响了网站的长期运行效率。图片尺寸保证清晰。越小越好。
处理方法:在windows中打开图片→附件→绘图:使用“调整大小”或“裁剪”功能将图片调整到合适的大小,然后在绘图菜单中保存为jpg格式。
3、 修改文字内容,尽量使用“全屏编辑”模式。在快速编辑模式下,部分系统功能无法使用。
4、 正文统一使用“右对齐”格式,不要输入大量空格。
5、 后台首页轮播图片上传成功后,需要点击“文档工作台”中菜单树的汇总点,点击“重新发布所有站点”→“发布所有文档”,即可点击网站浏览进去。图片轮播只能显示后台设置的图片数量。如果您上传的图片数量超过设定数量,请删除一张并上传一张新的。或者,将鼠标放在记录的最左侧并拖放图片以对其进行排序。
6、 如果管理员同时管理多个网站,可以在系统右上角切换站点。
7、为了保证账号和服务器的安全,请尽量使用更复杂的密码。
8、考虑到浏览器兼容性,后台编辑请尽量使用IE9以下版本或360极速模式。 查看全部
网站内容管理系统上传图片(管理员登陆网站群管理后台更新数据时须注意如下操作)
一、服务条款
为应对学校各二级单位不断涌现的网站新需求,从根本上解决二级部门网站频频受袭的局面,中国地质大学(北京)开始使用2014年“cms@”>网站集团”管理平台统一建设和管理学校二级网站。
各教学单位、党政部门、科研单位、教辅单位新建或改建部门网站,请遵守以下管理和服务条款:
1、 申请者必须遵守《中华人民共和国计算机信息网络国际联网管理暂行条例》、《中华人民共和国国际联网管理暂行条例实施办法》 《计算机信息网络法》等相关国家法律和中国地质大学(北京)学院规章制度。
2、 申请单位必须指定行政负责人负责确认网站建设方案或网站修改内容、审核信息发布内容。
3、申请单位必须安排一名网站操作员负责网站信息的发布。
4、申请者在建设网站或修改网站的内容时,必须填写《中国地质大学(北京)二级单位网站建设修改申请表》。
5、申请单位网站 二级域名由信息网络中心统一命名,部门格式为:*.,部门格式为:/*. “*”部分是二级单位名称(英文或拼音)的缩写。所有二级单位的域名不得重复。如有重复,以二级单位设立时间为准。
6、信息网络中心提供统一的Web防火墙、数据备份、系统维护等信息安全服务;
7、信息网络中心提供网站模板开发培训和技术支持服务;
8、信息网络中心为网站管理员提供操作培训。
二、管理员说明
管理员在登录cms@>网站群管理后台更新数据时必须注意以下操作:
1、 正文内容采用统一的纯文本格式发布,表格样式尽量简化。Word收录大量带格式的文本,可以直接粘贴到系统中,容易在页面上产生异常样式。需要先将文本复制到记事本,再从记事本复制到编辑页面进行编辑;另外,后台编辑复杂的excel表格也可能导致页面样式异常。最好使用简单的格式表,复制到Word中保存。从单词复制到编辑页面。
2、 图片上传大小不超过600K。目前相机设备的像素比较高,原创图片往往在3~10MB。过大的图片在网站上显示很慢,也影响了网站的长期运行效率。图片尺寸保证清晰。越小越好。
处理方法:在windows中打开图片→附件→绘图:使用“调整大小”或“裁剪”功能将图片调整到合适的大小,然后在绘图菜单中保存为jpg格式。
3、 修改文字内容,尽量使用“全屏编辑”模式。在快速编辑模式下,部分系统功能无法使用。
4、 正文统一使用“右对齐”格式,不要输入大量空格。
5、 后台首页轮播图片上传成功后,需要点击“文档工作台”中菜单树的汇总点,点击“重新发布所有站点”→“发布所有文档”,即可点击网站浏览进去。图片轮播只能显示后台设置的图片数量。如果您上传的图片数量超过设定数量,请删除一张并上传一张新的。或者,将鼠标放在记录的最左侧并拖放图片以对其进行排序。
6、 如果管理员同时管理多个网站,可以在系统右上角切换站点。
7、为了保证账号和服务器的安全,请尽量使用更复杂的密码。
8、考虑到浏览器兼容性,后台编辑请尽量使用IE9以下版本或360极速模式。
网站内容管理系统上传图片(图片预览窗口代码CSS代码代码那是想要一次上传多张)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-01 19:22
最近在项目中遇到了一个问题。上传图片时需要在本地预览图片,但传统的''不支持。这里可以借用uploadPreview.js来实现
/*这部分内容非本人原创,完全来自网络,感谢原创作者的分享*/
jQuery.fn.extend({
uploadPreview: function (opts) {
var _self = this,
_this = $(this);
opts = jQuery.extend({
Img: "ImgPr",
Width: 100,
Height: 100,
ImgType: ["gif", "jpeg", "jpg", "bmp", "png"],
Callback: function () {}
}, opts || {});
_self.getObjectURL = function (file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file)
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file)
}
return url
};
_this.change(function () {
if (this.value) {
if (!RegExp("\.(" + opts.ImgType.join("|") + ")$", "i").test(this.value.toLowerCase())) {
alert("选择文件错误,图片类型必须是" + opts.ImgType.join(",") + "中的一种");
this.value = "";
return false
}
if ($.browser.msie) {
try {
$("#" + opts.Img).attr('src', _self.getObjectURL(this.files[0]))
} catch (e) {
var src = "";
var obj = $("#" + opts.Img);
var div = obj.parent("div")[0];
_self.select();
if (top != self) {
window.parent.document.body.focus()
} else {
_self.blur()
}
src = document.selection.createRange().text;
document.selection.empty();
obj.hide();
obj.parent("div").css({
'filter': 'progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)',
'width': opts.Width + 'px',
'height': opts.Height + 'px'
});
div.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = src
}
} else {
$("#" + opts.Img).attr('src', _self.getObjectURL(this.files[0]))
}
opts.Callback()
}
})
}
});
你可以把这部分js文件复制到你自己的文件夹目录下,放在jQuery文件后面引用。先看一小段html代码
那么,你只需要在自己的js文件中将uoload事件绑定到对应的文件上传表单即可。
$("#up").uploadPreview({ Img: "ImgPr", Width: 120, Height: 120 });
看初步的页面效果:
在我的项目中,我想要实现的效果是点击默认图片直接用新图片替换原图片,所以需要将预览图片的src赋值给原图片。同时,我也想把“选择文件”和后面的文件路径去掉,这些东西不漂亮,所以我采取了下面的方法
Document
#up{opacity: 0; position:absolute; top:40%; left:1%;}/*把这个文件上传表单设置全透明,藏在图片下面,不显示给用户*/
</a>
$(".up").uploadPreview({ Img: "ImgPr", Width: 120, Height: 120 });
$('.ImgChange').click(function(e){
e.preventDefault();//阻止a链接默认跳转
if($('.up')){ //把图片的点击事件加到上
$('.up').click();
setInterval(function(){ //点击以后加载新的文件路径需要一段时间,所以设定1秒钟的延时,否则获取src属性时就是undefined
$('.ImgChange img').attr('src',$('#ImgPr').attr('src'));
},1000); //有效避免出现 fakepath这种情况
};
}
);
初步结果截图:
,
现在我需要在图片中添加几个字来提示用户点击更改图片。图片更改后,这些文字将被隐藏,并且上面的图片预览窗口将被移除。
HTML代码
点击更换图片
</a>
CSS代码
.up{opacity: 0; position:absolute; top:40%; left:20%;}
.ImgChange{display: inline-block; position:relative;}
.changeImg{position:absolute; top:0; bottom:0; left:0; right:0; margin:auto;
width:150px; height:30px; line-height:30px; text-align:center;
color:#fff; background:#00B7EE; border-radius:5px; -webkit-border-radius:5px; -moz-border-radius:5px; -ms-border-radius:5px;}
JS代码
$('.ImgChange').click(function(e){
e.preventDefault();
if($('.up')){
$('.up').click().uploadPreview({ Img: "ImgPr", Callback: remove() });
}; /*注意看原始的JS文件,这里还有一个回掉函数可供使用*/
});
function remove(){
$('.changeImg').hide();
}
如果您想一次上传多张图片并支持图片预览,建议使用Web Uploader
如果是图片,并且支持本地pre-UploaderbUploader 查看全部
网站内容管理系统上传图片(图片预览窗口代码CSS代码代码那是想要一次上传多张)
最近在项目中遇到了一个问题。上传图片时需要在本地预览图片,但传统的''不支持。这里可以借用uploadPreview.js来实现
/*这部分内容非本人原创,完全来自网络,感谢原创作者的分享*/
jQuery.fn.extend({
uploadPreview: function (opts) {
var _self = this,
_this = $(this);
opts = jQuery.extend({
Img: "ImgPr",
Width: 100,
Height: 100,
ImgType: ["gif", "jpeg", "jpg", "bmp", "png"],
Callback: function () {}
}, opts || {});
_self.getObjectURL = function (file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file)
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file)
}
return url
};
_this.change(function () {
if (this.value) {
if (!RegExp("\.(" + opts.ImgType.join("|") + ")$", "i").test(this.value.toLowerCase())) {
alert("选择文件错误,图片类型必须是" + opts.ImgType.join(",") + "中的一种");
this.value = "";
return false
}
if ($.browser.msie) {
try {
$("#" + opts.Img).attr('src', _self.getObjectURL(this.files[0]))
} catch (e) {
var src = "";
var obj = $("#" + opts.Img);
var div = obj.parent("div")[0];
_self.select();
if (top != self) {
window.parent.document.body.focus()
} else {
_self.blur()
}
src = document.selection.createRange().text;
document.selection.empty();
obj.hide();
obj.parent("div").css({
'filter': 'progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)',
'width': opts.Width + 'px',
'height': opts.Height + 'px'
});
div.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = src
}
} else {
$("#" + opts.Img).attr('src', _self.getObjectURL(this.files[0]))
}
opts.Callback()
}
})
}
});
你可以把这部分js文件复制到你自己的文件夹目录下,放在jQuery文件后面引用。先看一小段html代码
那么,你只需要在自己的js文件中将uoload事件绑定到对应的文件上传表单即可。
$("#up").uploadPreview({ Img: "ImgPr", Width: 120, Height: 120 });
看初步的页面效果:

在我的项目中,我想要实现的效果是点击默认图片直接用新图片替换原图片,所以需要将预览图片的src赋值给原图片。同时,我也想把“选择文件”和后面的文件路径去掉,这些东西不漂亮,所以我采取了下面的方法
Document
#up{opacity: 0; position:absolute; top:40%; left:1%;}/*把这个文件上传表单设置全透明,藏在图片下面,不显示给用户*/
</a>
$(".up").uploadPreview({ Img: "ImgPr", Width: 120, Height: 120 });
$('.ImgChange').click(function(e){
e.preventDefault();//阻止a链接默认跳转
if($('.up')){ //把图片的点击事件加到上
$('.up').click();
setInterval(function(){ //点击以后加载新的文件路径需要一段时间,所以设定1秒钟的延时,否则获取src属性时就是undefined
$('.ImgChange img').attr('src',$('#ImgPr').attr('src'));
},1000); //有效避免出现 fakepath这种情况
};
}
);
初步结果截图:

,
现在我需要在图片中添加几个字来提示用户点击更改图片。图片更改后,这些文字将被隐藏,并且上面的图片预览窗口将被移除。
HTML代码
点击更换图片
</a>
CSS代码
.up{opacity: 0; position:absolute; top:40%; left:20%;}
.ImgChange{display: inline-block; position:relative;}
.changeImg{position:absolute; top:0; bottom:0; left:0; right:0; margin:auto;
width:150px; height:30px; line-height:30px; text-align:center;
color:#fff; background:#00B7EE; border-radius:5px; -webkit-border-radius:5px; -moz-border-radius:5px; -ms-border-radius:5px;}
JS代码
$('.ImgChange').click(function(e){
e.preventDefault();
if($('.up')){
$('.up').click().uploadPreview({ Img: "ImgPr", Callback: remove() });
}; /*注意看原始的JS文件,这里还有一个回掉函数可供使用*/
});
function remove(){
$('.changeImg').hide();
}
如果您想一次上传多张图片并支持图片预览,建议使用Web Uploader

如果是图片,并且支持本地pre-UploaderbUploader
网站内容管理系统上传图片(简单易用的模板引擎让界面想怎么换头条新闻和图片头条新闻)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-29 13:05
易于使用的模板引擎允许您根据需要更改界面。方便的定制模型,可满足各种需求。系统自带文章、图片集、FLASH、视频、下载模型。可以嵌入灵活而强大的模板标签。设置和交叉使用,随用随调整,不限制传递模板标签。灵活的URL,可以支持动态链接、PHPINFO链接、伪静态和HTML静态(可定义每列生成静态页面jpg、gif、png、bmp图片自动水印(水印图片和位置可设置)方便的自定义模型满足各种需求系统自带文章、图片集、FLASH、视频、下载模型灵活强大的模板标签,可嵌套交叉使用,随用随调。没有传统模板标签的限制。灵活的 URL 可以支持动态链接、PHPINFO 链接、伪静态和 HTML 静态。提供工具将网站转为utf-8编码,实现多语言显示会员属于一个会员组,可以设置指定的会员组有阅读新闻的权限,有发布新闻的权限。您可以限制查看新闻的点数。您可以设置每个类别添加新闻以增加点数。RSS新闻订阅功能,可订阅分类或会员RSS话题网站投票功能广告管理系统,广告组按权限随机展示,无需过多人工参与网站关键词即可在线购买广告。新闻中的关键词可替换为链接多级分类,分类排序可自由设置简单易用的模板引擎,让您可以随心所欲地更改界面。可以设置标题和图片。可以为相关新闻设置标题。该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接)该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接)该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接) 查看全部
网站内容管理系统上传图片(简单易用的模板引擎让界面想怎么换头条新闻和图片头条新闻)
易于使用的模板引擎允许您根据需要更改界面。方便的定制模型,可满足各种需求。系统自带文章、图片集、FLASH、视频、下载模型。可以嵌入灵活而强大的模板标签。设置和交叉使用,随用随调整,不限制传递模板标签。灵活的URL,可以支持动态链接、PHPINFO链接、伪静态和HTML静态(可定义每列生成静态页面jpg、gif、png、bmp图片自动水印(水印图片和位置可设置)方便的自定义模型满足各种需求系统自带文章、图片集、FLASH、视频、下载模型灵活强大的模板标签,可嵌套交叉使用,随用随调。没有传统模板标签的限制。灵活的 URL 可以支持动态链接、PHPINFO 链接、伪静态和 HTML 静态。提供工具将网站转为utf-8编码,实现多语言显示会员属于一个会员组,可以设置指定的会员组有阅读新闻的权限,有发布新闻的权限。您可以限制查看新闻的点数。您可以设置每个类别添加新闻以增加点数。RSS新闻订阅功能,可订阅分类或会员RSS话题网站投票功能广告管理系统,广告组按权限随机展示,无需过多人工参与网站关键词即可在线购买广告。新闻中的关键词可替换为链接多级分类,分类排序可自由设置简单易用的模板引擎,让您可以随心所欲地更改界面。可以设置标题和图片。可以为相关新闻设置标题。该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接)该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接)该新闻下方显示同系列新闻的链接新闻评论功能。您可以自由评论并选择酷。表情,可以设置是否评论评论友情链接功能,可以设置分类,链接是否作为首页链接)


