
网站内容管理系统上传图片
网站内容管理系统上传图片尺寸字体以及一些基本操作!
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2022-05-26 06:02
网站内容管理系统上传图片尺寸字体以及一些基本操作!安卓app如何上传图片?手机使用过程中是否遇到发送图片无反应的情况?用户体验度是否极差?如何帮助我们建立良好用户体验?结合同类网站以及平台优秀网站图片结构来归纳图片的下载安全、格式规范化、版权归属要求、裁剪、去水印、加边框、加文字等等方面条条框框格式要求最基本的准则通用准则,通用准则以及我们提供的主流终端app图片上传格式为jpg、jpeg,即图片质量为1080x1080,图片像素为100万*100万如何上传一张矢量图?这里用的范例有如下特点:原图无需抠图,利用ps先抠图再处理如何解决矢量抠图问题?第一步:依次保存为文件“jpg/jpeg”第二步:在另存为对话框中选择“手机”(ios)或“电脑”(安卓)第三步:上传第四步:结果如下:一张gif格式的iphone手机图片我们为什么强调ui上有“手机”“电脑”这两个关键词?这里我想强调说明的是:手机和电脑端的安卓手机和苹果手机对电脑上的图片尺寸都设置为1080x1080的宽度,且都按照宽度上传。
如下图所示示意,安卓电脑端把图片进行尺寸缩放5%的话是非常小的,非常影响阅读体验。所以我在文章开头提到的上传图片尺寸、字体以及一些基本操作,是用户体验度以及数据库准确率要求的图片规范化要求!(注:我们仅介绍未在上传图片时要求,不强制使用手机端,方便用户体验app的一些体验及内容规范化,包括网站)说明下,上图页面中“复制图片”一词,还可以在“手机”和“电脑”使用,我们来看下它们的效果对比:手机端电脑端原文见:图片上传无反应,发送图片无反应,用户体验差,图片上传格式规范问题,这个问题到底该怎么解决?!!!。 查看全部
网站内容管理系统上传图片尺寸字体以及一些基本操作!
网站内容管理系统上传图片尺寸字体以及一些基本操作!安卓app如何上传图片?手机使用过程中是否遇到发送图片无反应的情况?用户体验度是否极差?如何帮助我们建立良好用户体验?结合同类网站以及平台优秀网站图片结构来归纳图片的下载安全、格式规范化、版权归属要求、裁剪、去水印、加边框、加文字等等方面条条框框格式要求最基本的准则通用准则,通用准则以及我们提供的主流终端app图片上传格式为jpg、jpeg,即图片质量为1080x1080,图片像素为100万*100万如何上传一张矢量图?这里用的范例有如下特点:原图无需抠图,利用ps先抠图再处理如何解决矢量抠图问题?第一步:依次保存为文件“jpg/jpeg”第二步:在另存为对话框中选择“手机”(ios)或“电脑”(安卓)第三步:上传第四步:结果如下:一张gif格式的iphone手机图片我们为什么强调ui上有“手机”“电脑”这两个关键词?这里我想强调说明的是:手机和电脑端的安卓手机和苹果手机对电脑上的图片尺寸都设置为1080x1080的宽度,且都按照宽度上传。
如下图所示示意,安卓电脑端把图片进行尺寸缩放5%的话是非常小的,非常影响阅读体验。所以我在文章开头提到的上传图片尺寸、字体以及一些基本操作,是用户体验度以及数据库准确率要求的图片规范化要求!(注:我们仅介绍未在上传图片时要求,不强制使用手机端,方便用户体验app的一些体验及内容规范化,包括网站)说明下,上图页面中“复制图片”一词,还可以在“手机”和“电脑”使用,我们来看下它们的效果对比:手机端电脑端原文见:图片上传无反应,发送图片无反应,用户体验差,图片上传格式规范问题,这个问题到底该怎么解决?!!!。
了解网站的开发成本:如何为建立网站设定正确的预算
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2022-05-26 00:12
专业的网站开发和其他专业服务一样要付费,但这是值得的。也有更便宜的选择,比如自己创建一个网站,这完全是可以做到的,网上也有很多教程。但是,这将需要花费大量的时间,可能会挤占你本应该花费在在业务其他领域上的时间。一个对自己的行业了如指掌的专业网站开发人员,与一个没有经验的人相比,在执行某些任务时要少花几十倍的时间。此外,与更复杂的解决方案相比,一个 DIY 的网站可能最终看起来显得很业余。外观十分重要,专业的网页设计师知道设计准则,并不断研究新的设计趋势,以确保他们的作品跟上时代,并受到现代消费者的喜爱。
Documo 网站设计,来自 Shakuro
2. 网站开发过程:网站开发成本不仅仅是开发的问题
为了帮助你更好地了解专业人士如何估算网站开发成本,让我们来看看网站开发的主要流程--我们 Shakuro 是如何做网站开发的。
1) 调研我们首先定义你的目标受众的需求和痛点,并分析你的竞品和商业环境。这使得未来的网站能够适应市场的期望。一个网站可以同时适用于几个目标。正确定义目标,并在此信息的基础上,规划剩下阶段的工作,这是至关重要的。
2) 设计网页设计和网页开发这两个术语是相互关联的,许多人都把它们交替使用。尽管是相关的概念,但在现实中,它们有很大不同点。
网页设计意味着规划和创造流程和视觉效果。这包括网站布局,网页的结构,用户界面,导航,颜色组合的选择,字体,图像,动画,和其他图形元素。网站开发的成本也取决于要使用多少定制图形,如果有的话。
Renewable 能源公司网站设计,来自 Shakuro
网站开发的重点是为网站的功能编写代码。网站开发人员使用集成开发环境、编程语言和框架,在设计师创建的项目基础上建立一个功能齐全的网站。网络开发人员分为两种:前端和后端。
前端简单地说,前端是指在一个应用程序或网站的客户端运行的功能和用户界面的开发。这包括用户在打开网页时看到的一切内容。前端开发人员与设计师合作,创造出一个能够真正使用的产品。
前端开发使用诸如 HTML、CSS、JavaScript、React、Angular 等语言和技术。
后端后端是服务的软件和硬件部分。它是一套工具,通过它来实现网站的逻辑。这是隐藏在用户眼中的东西,也就是说,它发生在用户的电脑和浏览器之外。例如,当你在搜索引擎页面上输入你的查询并按下"Enter" 键时,前端就结束了,后端就开始了。
后端开发人员使用任何可供他们使用的工具。通常,它是像 Ruby、.NET 或 C# 这样的流行语言。此外,后端开发涉及处理数据库管理系统,如 MySQL、PostgreSQL、MongoDB 等。
3)QA 测试、发布和支持仅仅"交付" 是不够的,我们要确保一切按计划进行,并确保我们的客户对最终产品感到满意。每个链接、每个表格和脚本都必须经过测试。在我们对你的网站进行了检查和再检查之后,它就会被上传到服务器。
网站支持和维护服务是可选的,但我们总是乐于帮助客户维护我们已经取得的成果,并使其变得更好。
因此,总而言之,要计算网站的开发成本,一切都归结于为谁来做以及要做多少工作。
3. 网站开发成本取决于网站类型
如果影响网站开发价格的首要因素是选择谁作为你的服务提供商,第二个因素就是你需要的网站类型。请注意,以下所有的数字都是近似的,由我们的经验计算得出。此外,这些是有关(主要是)定制开发的网站的估计费用。
1)企业网站现在很难想象一个企业没有一个配套的网站。即使是一个小企业(特别是小型企业)也需要一个网站来代表自己,以便被认真对待。通常情况下,企业网站是为某个公司(包括律师事务所到健身中心的任何公司)设计的网站,目的是宣传它并向(潜在的)客户提供必要的信息。
它主要由 15-20 页组成,包括一个主页,一个关于公司联系人的页面,以及专门展示产品和服务的页面。换句话说,它是你的业务及其产品的反映。 就是这些商业网站中的一个。
要创建这样一个网站,大约需要:
如果我们把平均开发费定为每小时约 40 美元(其中包括 35 美元的网页开发费和 50 美元的设计费),我们得到约 16000~28000 美元的企业网站成本预计。
2)电子商务网站这基本上是一个在线商店,主要功能是在线销售产品和服务。它与商业网站的不同之处在于,除了信息页面之外,这种类型的网站还包括类别页面和产品页面,它包含虚拟购物车和结账功能。
如果你想开发一个电子商务网站,你有两个主要选择。一个更流行、更容易、更快速的方法是使用一些开源的解决方案,如 WooCommerce —— 一个 WordPress 的开源电子商务插件。如果你的商店是普通性质的,而且企业规模不大,不以创新的方式经营和销售,这是一个可行的选择。
Sternglas: 电子商务网站产品详情页,来自 Shakuro
因此,在一个开源插件的帮助下创建这样一个电子商务网站,大约需要:网站开发的价格大约在 12000-16000 美元之间。
另一方面,如果你对你的网站有高于标准流程和用户体验的要求,你可以将以前的电子商务网站费用乘以 2~4 倍。
3)推广页面推广页面是一个简单的网站,其主要任务是将一个新品牌、产品或服务推向市场,并提供最低限度的信息。它通常由一个网页组成,你在其中描述一个公司、一个产品、事件或任何其他概念,而不需要过多的细节。
Crete Mechanical Group 网站,Shakuro 设计
要创建这样一个网站,大约需要:单页网站的成本约为 3500~7500 美元。
4)着陆页着陆页是一个允许你使用联系信息表获取网站访问者信息的页面。它通常由少量元素组成,如行动呼吁、报价描述、填写表格。主要的想法是在填写表格时不要要求潜在客户提供太多的信息,也不要为他们显示太多的文字。通常情况下,主要目标得到确定(订单、注册、请求等)后,其他一切都基于此。一个着陆页面(如果它是一个独立的网站)可以由一个或几个页面组成。
Channel D 网站,由 Shakuro 设计
要创建这样一个网站,大约需要:网站开发的价格大约在 6500~13000 美元之间。
交互媒体网站这种类型的网站侧重于以文本、照片、视频或其他类似的形式展示内容。内容是动态的,也就是说,它会定期变化。它也可以有一个订阅选项,超过一定数量的内容只提供给有订阅的会员。这种类型的网站通常具有简单和最小型的布局,以避免将访问者的注意力从重点—内容上转移开。
Street Art News 网站,Shakuro 设计
要创建这样一个网站,大约需要:网站开发的价格大约在 15600~21200 美元之间。
再次强调,上述所有数字都是近似值,考虑到特定项目的特点和要求,可能上下限都会有变化。
4. 定制网站开发的优势
让我们聊聊定制网站的开发以及为什么选择它。是定制开发还是使用现成的解决方案,这是一个人在考虑开发网站时首需要先做出的选择。
定制网站开发就像创建和定制软件,用以配合特定企业的需求。如果你把它比作衣服,那么现成的解决方案就像一刀切的衣服,最多就是尺寸合适而已,而定制开发就像专业人士为你量身定做一件衣服,或者从一开始就创造一个完全定制的东西。当然,这将花费更多的钱,当你可以用更少的钱来满足需求时,它可能看起来没有太大必要。
诚然,在创业时,许多企业家会使用免费或花费很少的开箱即用的解决方案。有时,当每一分钱都很重要时,这是你唯一的选择。然而,你不能期望它能永远保持最新的状态,甚至维持很长时间。网站开发技术在不断发展,为用户提供更好的功能、安全选项(即使是小企业网站也容易受到网络攻击)和各种功能。你的业务也在不断发展。如果你把你的网站用于商业目的,如果不定期更新和引入新的功能,增强用户体验,就很难吸引新的客户和保持现有客户。
这就是我们的一个客户的情况 —— CGMA,一个在线艺术教育平台。当他们刚创立时,一个开源的解决方案对他们来说已经足够了。后来,当他们开始发展时,一个现成的解决方案不再能够满足他们的需求,所以他们向我们求助,利用专门为他们创建的复杂功能和设计帮助他们实现商业扩张。我们的专长之一正是帮助公司伸展他们的翅膀,达到一个具有竞争力的新高度。 查看全部
了解网站的开发成本:如何为建立网站设定正确的预算
专业的网站开发和其他专业服务一样要付费,但这是值得的。也有更便宜的选择,比如自己创建一个网站,这完全是可以做到的,网上也有很多教程。但是,这将需要花费大量的时间,可能会挤占你本应该花费在在业务其他领域上的时间。一个对自己的行业了如指掌的专业网站开发人员,与一个没有经验的人相比,在执行某些任务时要少花几十倍的时间。此外,与更复杂的解决方案相比,一个 DIY 的网站可能最终看起来显得很业余。外观十分重要,专业的网页设计师知道设计准则,并不断研究新的设计趋势,以确保他们的作品跟上时代,并受到现代消费者的喜爱。
Documo 网站设计,来自 Shakuro
2. 网站开发过程:网站开发成本不仅仅是开发的问题
为了帮助你更好地了解专业人士如何估算网站开发成本,让我们来看看网站开发的主要流程--我们 Shakuro 是如何做网站开发的。
1) 调研我们首先定义你的目标受众的需求和痛点,并分析你的竞品和商业环境。这使得未来的网站能够适应市场的期望。一个网站可以同时适用于几个目标。正确定义目标,并在此信息的基础上,规划剩下阶段的工作,这是至关重要的。
2) 设计网页设计和网页开发这两个术语是相互关联的,许多人都把它们交替使用。尽管是相关的概念,但在现实中,它们有很大不同点。
网页设计意味着规划和创造流程和视觉效果。这包括网站布局,网页的结构,用户界面,导航,颜色组合的选择,字体,图像,动画,和其他图形元素。网站开发的成本也取决于要使用多少定制图形,如果有的话。
Renewable 能源公司网站设计,来自 Shakuro
网站开发的重点是为网站的功能编写代码。网站开发人员使用集成开发环境、编程语言和框架,在设计师创建的项目基础上建立一个功能齐全的网站。网络开发人员分为两种:前端和后端。
前端简单地说,前端是指在一个应用程序或网站的客户端运行的功能和用户界面的开发。这包括用户在打开网页时看到的一切内容。前端开发人员与设计师合作,创造出一个能够真正使用的产品。
前端开发使用诸如 HTML、CSS、JavaScript、React、Angular 等语言和技术。
后端后端是服务的软件和硬件部分。它是一套工具,通过它来实现网站的逻辑。这是隐藏在用户眼中的东西,也就是说,它发生在用户的电脑和浏览器之外。例如,当你在搜索引擎页面上输入你的查询并按下"Enter" 键时,前端就结束了,后端就开始了。
后端开发人员使用任何可供他们使用的工具。通常,它是像 Ruby、.NET 或 C# 这样的流行语言。此外,后端开发涉及处理数据库管理系统,如 MySQL、PostgreSQL、MongoDB 等。
3)QA 测试、发布和支持仅仅"交付" 是不够的,我们要确保一切按计划进行,并确保我们的客户对最终产品感到满意。每个链接、每个表格和脚本都必须经过测试。在我们对你的网站进行了检查和再检查之后,它就会被上传到服务器。
网站支持和维护服务是可选的,但我们总是乐于帮助客户维护我们已经取得的成果,并使其变得更好。
因此,总而言之,要计算网站的开发成本,一切都归结于为谁来做以及要做多少工作。
3. 网站开发成本取决于网站类型
如果影响网站开发价格的首要因素是选择谁作为你的服务提供商,第二个因素就是你需要的网站类型。请注意,以下所有的数字都是近似的,由我们的经验计算得出。此外,这些是有关(主要是)定制开发的网站的估计费用。
1)企业网站现在很难想象一个企业没有一个配套的网站。即使是一个小企业(特别是小型企业)也需要一个网站来代表自己,以便被认真对待。通常情况下,企业网站是为某个公司(包括律师事务所到健身中心的任何公司)设计的网站,目的是宣传它并向(潜在的)客户提供必要的信息。
它主要由 15-20 页组成,包括一个主页,一个关于公司联系人的页面,以及专门展示产品和服务的页面。换句话说,它是你的业务及其产品的反映。 就是这些商业网站中的一个。
要创建这样一个网站,大约需要:
如果我们把平均开发费定为每小时约 40 美元(其中包括 35 美元的网页开发费和 50 美元的设计费),我们得到约 16000~28000 美元的企业网站成本预计。
2)电子商务网站这基本上是一个在线商店,主要功能是在线销售产品和服务。它与商业网站的不同之处在于,除了信息页面之外,这种类型的网站还包括类别页面和产品页面,它包含虚拟购物车和结账功能。
如果你想开发一个电子商务网站,你有两个主要选择。一个更流行、更容易、更快速的方法是使用一些开源的解决方案,如 WooCommerce —— 一个 WordPress 的开源电子商务插件。如果你的商店是普通性质的,而且企业规模不大,不以创新的方式经营和销售,这是一个可行的选择。
Sternglas: 电子商务网站产品详情页,来自 Shakuro
因此,在一个开源插件的帮助下创建这样一个电子商务网站,大约需要:网站开发的价格大约在 12000-16000 美元之间。
另一方面,如果你对你的网站有高于标准流程和用户体验的要求,你可以将以前的电子商务网站费用乘以 2~4 倍。
3)推广页面推广页面是一个简单的网站,其主要任务是将一个新品牌、产品或服务推向市场,并提供最低限度的信息。它通常由一个网页组成,你在其中描述一个公司、一个产品、事件或任何其他概念,而不需要过多的细节。
Crete Mechanical Group 网站,Shakuro 设计
要创建这样一个网站,大约需要:单页网站的成本约为 3500~7500 美元。
4)着陆页着陆页是一个允许你使用联系信息表获取网站访问者信息的页面。它通常由少量元素组成,如行动呼吁、报价描述、填写表格。主要的想法是在填写表格时不要要求潜在客户提供太多的信息,也不要为他们显示太多的文字。通常情况下,主要目标得到确定(订单、注册、请求等)后,其他一切都基于此。一个着陆页面(如果它是一个独立的网站)可以由一个或几个页面组成。
Channel D 网站,由 Shakuro 设计
要创建这样一个网站,大约需要:网站开发的价格大约在 6500~13000 美元之间。
交互媒体网站这种类型的网站侧重于以文本、照片、视频或其他类似的形式展示内容。内容是动态的,也就是说,它会定期变化。它也可以有一个订阅选项,超过一定数量的内容只提供给有订阅的会员。这种类型的网站通常具有简单和最小型的布局,以避免将访问者的注意力从重点—内容上转移开。
Street Art News 网站,Shakuro 设计
要创建这样一个网站,大约需要:网站开发的价格大约在 15600~21200 美元之间。
再次强调,上述所有数字都是近似值,考虑到特定项目的特点和要求,可能上下限都会有变化。
4. 定制网站开发的优势
让我们聊聊定制网站的开发以及为什么选择它。是定制开发还是使用现成的解决方案,这是一个人在考虑开发网站时首需要先做出的选择。
定制网站开发就像创建和定制软件,用以配合特定企业的需求。如果你把它比作衣服,那么现成的解决方案就像一刀切的衣服,最多就是尺寸合适而已,而定制开发就像专业人士为你量身定做一件衣服,或者从一开始就创造一个完全定制的东西。当然,这将花费更多的钱,当你可以用更少的钱来满足需求时,它可能看起来没有太大必要。
诚然,在创业时,许多企业家会使用免费或花费很少的开箱即用的解决方案。有时,当每一分钱都很重要时,这是你唯一的选择。然而,你不能期望它能永远保持最新的状态,甚至维持很长时间。网站开发技术在不断发展,为用户提供更好的功能、安全选项(即使是小企业网站也容易受到网络攻击)和各种功能。你的业务也在不断发展。如果你把你的网站用于商业目的,如果不定期更新和引入新的功能,增强用户体验,就很难吸引新的客户和保持现有客户。
这就是我们的一个客户的情况 —— CGMA,一个在线艺术教育平台。当他们刚创立时,一个开源的解决方案对他们来说已经足够了。后来,当他们开始发展时,一个现成的解决方案不再能够满足他们的需求,所以他们向我们求助,利用专门为他们创建的复杂功能和设计帮助他们实现商业扩张。我们的专长之一正是帮助公司伸展他们的翅膀,达到一个具有竞争力的新高度。
网站内容管理系统上传图片内容发布,关键词编辑修改
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-05-14 06:01
网站内容管理系统上传图片内容发布,关键词编辑,修改,
原创稿件编辑管理,产品发布管理,销售数据分析,客户信息管理,对接京东商家平台,官网电商后台,b2c和b2b网站都可以接入,具体需要看你的行业和规模以及选择模块。
全行业均可以接入的,海通的通拓,北京的科源都很牛。
国内互联网还是比较看重产品模式是否新颖,设计是否好看,价格高低等。图片上传是网站自动上传,如果客户自主上传或者自己编辑上传,成本肯定高。不然,互联网目前的创新模式就是人工干预,主动提交图片,而且只收取5%的成本,这就是题主所问的图片上传模式了。如果人工审核图片,需要人工干预和人工审核,创新性就有问题了。
电商主要就是选择卖什么产品,然后不断的编辑上传图片。做好这个事情的话,就需要系统了。1、如果你是做个人网站的话,可以用易码网站编辑器。这个编辑器只有单一的图片上传和修改功能,不需要数据分析,也不支持电商平台的数据分析。但是从人性化的角度来看的话,这样的网站编辑器在美观上还是有必要的。2、如果你是做电商平台的,可以用ecommerce来做。
ecommerce主要功能有产品模板任选,模板插件,插件选择功能,图片上传,客服回复,商品品质检查,产品下单,退货,退款。做好这个网站编辑器,可以对商品种类多样性有一个基本的了解。通过上面两个系统,你可以对电商平台有一个基本的认识。 查看全部
网站内容管理系统上传图片内容发布,关键词编辑修改
网站内容管理系统上传图片内容发布,关键词编辑,修改,
原创稿件编辑管理,产品发布管理,销售数据分析,客户信息管理,对接京东商家平台,官网电商后台,b2c和b2b网站都可以接入,具体需要看你的行业和规模以及选择模块。
全行业均可以接入的,海通的通拓,北京的科源都很牛。
国内互联网还是比较看重产品模式是否新颖,设计是否好看,价格高低等。图片上传是网站自动上传,如果客户自主上传或者自己编辑上传,成本肯定高。不然,互联网目前的创新模式就是人工干预,主动提交图片,而且只收取5%的成本,这就是题主所问的图片上传模式了。如果人工审核图片,需要人工干预和人工审核,创新性就有问题了。
电商主要就是选择卖什么产品,然后不断的编辑上传图片。做好这个事情的话,就需要系统了。1、如果你是做个人网站的话,可以用易码网站编辑器。这个编辑器只有单一的图片上传和修改功能,不需要数据分析,也不支持电商平台的数据分析。但是从人性化的角度来看的话,这样的网站编辑器在美观上还是有必要的。2、如果你是做电商平台的,可以用ecommerce来做。
ecommerce主要功能有产品模板任选,模板插件,插件选择功能,图片上传,客服回复,商品品质检查,产品下单,退货,退款。做好这个网站编辑器,可以对商品种类多样性有一个基本的了解。通过上面两个系统,你可以对电商平台有一个基本的认识。
网络推广怎么做多少钱,网络推广怎么做效果好
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-05-14 01:05
或者扫描下面的二维码,
备注:a1
方法和配套的网课我都给你。
制作好的网页模板如何放包装机械网络推广,网络推广公司电话入网站CMS中?
很多人不明白我上不花钱怎么做网络推广,家政服务公司网络推广篇发布的“给网站扒皮”文章有什么用,看完这篇文网络推广销售是做什么的,游戏网络推广是做什么的章你就明白了,再“给网站网络推广营销软件扒皮”完成之后,你就可以在任意一个网络推广系统网站管理系统(CMS)中插入标签,与网站程序整合网页百度网络推广怎么做,低价网络推广哪家好,制作成一个完整的网站模网络推广服务公司,服务公司网络推广板。在发布这个网络推广公司哪家好,网络推广哪家公司好教程之前,要给大家网络推广免费讲解下一个网站的模板制作都包含什么?
理解了前台、后台、标签三者之间的关系之后就很容网络推广外包易制作出一个完整的网站。
1:程互联网 网络推广,网络推广公关公司序后台部分。也就是网络推广工具通常所说的CMS程序,在上篇文章中网络推广外包,网络推广合同已经提到如何选择一款适合我的CMS程序,大家网络推广渠道有哪些方式,餐饮网络推广有哪些渠道可以看看。
本地服务怎样做网络推广,如何在百度上做网络推广2:网站前台部分。前台就是广大网民所见即所得的网页、风格模板和一些网络推广软件前台功能应用,点击这里查看如何给仿制一个网站模网络推广的方法有哪些,网络推广员具体做什么的板。
3:程序标签常用的网络推广方法有哪些,网络推广的工作内容是什么部分。网站标签就是网站系网络推广的各种渠道,产品如何用网络推广统提供的专门整合网页和后台之间的代码,把一些程序语言代百度网络推广服务,如何去做网络推广码写入标签中,就可以简洁的展示出前台什么网络推广公司好,便利店怎样网络推广应用部分。用不同的标签就可以显示不用的文章排推广网络推广公司,公司网络推广公司版格式和功能。
需要注意的是:
每个网站CMS系统提东莞做网络推广价格,sem网络推广公司供的标签都各不相同,这是开发者为了区分和其他程序的不同如何网络推广优化,婚庆服务网络推广,所以每个C产品网络推广如何做,如何做产品网络推广MS程序都有不同的标签。但网站模板的制作道理都是上海网络推广公司排名,甘肃企业网络推广技巧一样的,只要你把如何做网络推广赚钱,网络推广赚钱的软件这个程序提供的标签放到相应的网页模版中,就可以设计一个完整的线上推广网站了。
三者归纳出比喻的一句话网络推广工作内容是什么,网络推广工作内容怎么写最容易理解:CMS是电脑主机,网页是显示教育机构网络推广,网络推广百度优化器,标签就是连接主机和显机械企业网络推广,产品网络推广价格示器的一根根线。
下面就以动易CMS为例介绍一下网站模板制作简单流程:
1:在制作模网络推广怎么赚钱,网络推广怎么选择板之前,你先需要在Photoshop、Fireworks等设计软件中制作网网络推广职责岗位页效果图,然后在利用电商网络推广软件到处HTML格式的文件,将效果图输出成HTML文百度酒吧网络推广找客户,seo网络推广服务公司件和图片文件夹。
2:如果你对设计软件不熟练个人网络推广,或者你是如何在网上做网络推广,网络推广的公司哪家好做程序的,那么请看看上一篇提供的农村版&rdqu代运营网络推广公司,公司网络推广代运营o;网站扒皮“法。
3:在D网络推广公司reamweaver等网页设计软件中修改网页模板,将需要显示内容的地方插入相应的的C网络推广是什么MS标签。
如图所示:
(点图片即可查看网络推广都有哪些渠道,网络推广的工资有多少大图)
其他的标签添加也是一样的方法,但你不要把动易标签添加到Z-bl网络推广招聘og模板中。
4:将图上海网络推广公司,网络推广价格竞价片文件夹上传至网站的目录中,同时添加或修改相网络推广怎么样,网络推广公司排名关类型的版式模板,将网页模板文网络推广平台有哪些快手,网络推广平台有哪些平台件的源代码拷入模板中并保存。刷新前台页面即可看到新模板的效果网络推广交流群。
5:给网页模板添加标签是律师网络推广哪个比较好,做网络推广一个月多少钱一件细活,需要网络推广工资待遇,网络推广100种耐心添加。首页添网络推广怎么找客户资源,网络推广大概需要多少钱加完了,接下来是栏目页、内页和sem竞价推广网络推广,如何做一个好的网络推广一些关于我们、友情链接等等相关页面的制作。这样经过一段时间的现在的网络推广怎么做,怎么给产品做网络推广标签添加,和页面调式律师网络推广,网络推广机构,一个完整的网站模板就制作好登封网络推广哪家好,白酒怎么做网络推广了。
百度网络推广如何,网络推广如何收费6:也许你会说,网络上有大量的网站模板提供产品网络推广下载,我直接下一个好最好的网络推广方式,最好的网络推广平台了。但无论你下载什么样的模网络推广有哪些渠道软件,做网络推广一个月的收入板,都要经过一番修改、并且要融网络推广服务入自己的理念才行。试问有网络推广怎么找客户哪些著名的网站用的别人提供的模板呢,多了解一点网站模板的知微商网络推广识没什么坏处。
&nb网络推广费用预算表,2021年网络推广sp;
经过以上几个步骤,一个用动易C网络推广的方式有哪些,网络推广渠道分析维度MS做的网站模板就算完成了,预览地址: 查看全部
网络推广怎么做多少钱,网络推广怎么做效果好
或者扫描下面的二维码,
备注:a1
方法和配套的网课我都给你。
制作好的网页模板如何放包装机械网络推广,网络推广公司电话入网站CMS中?
很多人不明白我上不花钱怎么做网络推广,家政服务公司网络推广篇发布的“给网站扒皮”文章有什么用,看完这篇文网络推广销售是做什么的,游戏网络推广是做什么的章你就明白了,再“给网站网络推广营销软件扒皮”完成之后,你就可以在任意一个网络推广系统网站管理系统(CMS)中插入标签,与网站程序整合网页百度网络推广怎么做,低价网络推广哪家好,制作成一个完整的网站模网络推广服务公司,服务公司网络推广板。在发布这个网络推广公司哪家好,网络推广哪家公司好教程之前,要给大家网络推广免费讲解下一个网站的模板制作都包含什么?
理解了前台、后台、标签三者之间的关系之后就很容网络推广外包易制作出一个完整的网站。
1:程互联网 网络推广,网络推广公关公司序后台部分。也就是网络推广工具通常所说的CMS程序,在上篇文章中网络推广外包,网络推广合同已经提到如何选择一款适合我的CMS程序,大家网络推广渠道有哪些方式,餐饮网络推广有哪些渠道可以看看。
本地服务怎样做网络推广,如何在百度上做网络推广2:网站前台部分。前台就是广大网民所见即所得的网页、风格模板和一些网络推广软件前台功能应用,点击这里查看如何给仿制一个网站模网络推广的方法有哪些,网络推广员具体做什么的板。
3:程序标签常用的网络推广方法有哪些,网络推广的工作内容是什么部分。网站标签就是网站系网络推广的各种渠道,产品如何用网络推广统提供的专门整合网页和后台之间的代码,把一些程序语言代百度网络推广服务,如何去做网络推广码写入标签中,就可以简洁的展示出前台什么网络推广公司好,便利店怎样网络推广应用部分。用不同的标签就可以显示不用的文章排推广网络推广公司,公司网络推广公司版格式和功能。
需要注意的是:
每个网站CMS系统提东莞做网络推广价格,sem网络推广公司供的标签都各不相同,这是开发者为了区分和其他程序的不同如何网络推广优化,婚庆服务网络推广,所以每个C产品网络推广如何做,如何做产品网络推广MS程序都有不同的标签。但网站模板的制作道理都是上海网络推广公司排名,甘肃企业网络推广技巧一样的,只要你把如何做网络推广赚钱,网络推广赚钱的软件这个程序提供的标签放到相应的网页模版中,就可以设计一个完整的线上推广网站了。
三者归纳出比喻的一句话网络推广工作内容是什么,网络推广工作内容怎么写最容易理解:CMS是电脑主机,网页是显示教育机构网络推广,网络推广百度优化器,标签就是连接主机和显机械企业网络推广,产品网络推广价格示器的一根根线。
下面就以动易CMS为例介绍一下网站模板制作简单流程:
1:在制作模网络推广怎么赚钱,网络推广怎么选择板之前,你先需要在Photoshop、Fireworks等设计软件中制作网网络推广职责岗位页效果图,然后在利用电商网络推广软件到处HTML格式的文件,将效果图输出成HTML文百度酒吧网络推广找客户,seo网络推广服务公司件和图片文件夹。
2:如果你对设计软件不熟练个人网络推广,或者你是如何在网上做网络推广,网络推广的公司哪家好做程序的,那么请看看上一篇提供的农村版&rdqu代运营网络推广公司,公司网络推广代运营o;网站扒皮“法。
3:在D网络推广公司reamweaver等网页设计软件中修改网页模板,将需要显示内容的地方插入相应的的C网络推广是什么MS标签。
如图所示:
(点图片即可查看网络推广都有哪些渠道,网络推广的工资有多少大图)
其他的标签添加也是一样的方法,但你不要把动易标签添加到Z-bl网络推广招聘og模板中。
4:将图上海网络推广公司,网络推广价格竞价片文件夹上传至网站的目录中,同时添加或修改相网络推广怎么样,网络推广公司排名关类型的版式模板,将网页模板文网络推广平台有哪些快手,网络推广平台有哪些平台件的源代码拷入模板中并保存。刷新前台页面即可看到新模板的效果网络推广交流群。
5:给网页模板添加标签是律师网络推广哪个比较好,做网络推广一个月多少钱一件细活,需要网络推广工资待遇,网络推广100种耐心添加。首页添网络推广怎么找客户资源,网络推广大概需要多少钱加完了,接下来是栏目页、内页和sem竞价推广网络推广,如何做一个好的网络推广一些关于我们、友情链接等等相关页面的制作。这样经过一段时间的现在的网络推广怎么做,怎么给产品做网络推广标签添加,和页面调式律师网络推广,网络推广机构,一个完整的网站模板就制作好登封网络推广哪家好,白酒怎么做网络推广了。
百度网络推广如何,网络推广如何收费6:也许你会说,网络上有大量的网站模板提供产品网络推广下载,我直接下一个好最好的网络推广方式,最好的网络推广平台了。但无论你下载什么样的模网络推广有哪些渠道软件,做网络推广一个月的收入板,都要经过一番修改、并且要融网络推广服务入自己的理念才行。试问有网络推广怎么找客户哪些著名的网站用的别人提供的模板呢,多了解一点网站模板的知微商网络推广识没什么坏处。
&nb网络推广费用预算表,2021年网络推广sp;
经过以上几个步骤,一个用动易C网络推广的方式有哪些,网络推广渠道分析维度MS做的网站模板就算完成了,预览地址:
新手建网站的步骤及方法有哪些(做网站怎样才能达到预期目标)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-05-07 06:10
方法/步骤1:
注册一个域名,像百度一样域名为。
域名就是俗称的网址,做网站第一步就是要进行域名注册,这个该如何操作呢?另外说明一点本文着重说明.com域名的注册,因为.com域名属于国际域名最为广泛,也最符合网民的搜索习惯,目前国内主要用.com,.cn,.net等三种,其他不细说。
目前国内.com域名的注册普遍在50元左右,国内的域名注册商会经常推出首次注册域名优惠的活动,这个对于个人网站主确实是一个很好的福利,比较出名的有:18互联,阿里云,腾讯云,百度云等。首次注册都有优惠,幅度不太一样。
另外提醒下大家,注册域名不要只关注首次注册域名的费用,还要看下续费的价格,有的注册商为了吸引用户注册,第一年注册和续费价格相差很大,(不过这个还是有技巧的,到域名续费的时候转出到其他域名注册商就可以了,一般域名注册商对转入的域名是有优惠的)。
在百度搜索域名注册,拉出来一大把,看那个便宜就买那个,反正大部都是代理商,首年成本一般40元,最高65元。
注意做国内访问的站点就不要到国外域名商注册域名,解析服务器在国外速度会差一点。
方法/步骤2:
买网站空间,根据站点决定大小,如果仅仅是个人博客或是公司宣传网站,一般100M至500M的空间就够用了。
一般花费在100至250元左右,如果是要建地方门户等访问量大的站就要空间大点或是VPS虚拟服务器,流量再大的就是独立服务器或是云服务器,花费就要高了。
下图是普通网站空间的控制面板:
方法/步骤3:
选择一款成熟的网站程序
现在建网站的程序有很多,都已用得很成熟了,而且还是免费的,不必需要你自己编程开发程序,除非你要建功能独特的网站。
常用的建站程序有:wordpress、ZBLog、 DedeCMS V5.7等等以wordpress应用较普遍。
至于你要高成博客或是网站内容管理系统CMS都可以通过模板来实现,而且网上可以直接下载的模板还很多。
如果建立论坛最常用的是:discuz和phpwind
方法/步骤4:
找一款FTP上传工具
FTP工具是用来将网站程序或文件图片等上传到服务器空间,还可以将空间里的垃圾文件进行删除或是替换。
百度一下FTP会搜出一大堆FTP软件,至于用哪个,自己选吧,反正都是不要花钱的。
登录自己的网站空间主机后台,找不到的话可以参照前面的步骤点击主机管理进入到页面,在主机控制平台里面找到自己的FTP上传数据的账号。
这里的东西,建议都给记录下来,最起码的复制到一个新的TXT文本里面,打开FTP上传工具,点击右面上面第一个小电脑,点击快速连接。把这3项里面填好。(怎么填,参照上一步。)点击连接。
查看全部
新手建网站的步骤及方法有哪些(做网站怎样才能达到预期目标)
方法/步骤1:
注册一个域名,像百度一样域名为。
域名就是俗称的网址,做网站第一步就是要进行域名注册,这个该如何操作呢?另外说明一点本文着重说明.com域名的注册,因为.com域名属于国际域名最为广泛,也最符合网民的搜索习惯,目前国内主要用.com,.cn,.net等三种,其他不细说。
目前国内.com域名的注册普遍在50元左右,国内的域名注册商会经常推出首次注册域名优惠的活动,这个对于个人网站主确实是一个很好的福利,比较出名的有:18互联,阿里云,腾讯云,百度云等。首次注册都有优惠,幅度不太一样。
另外提醒下大家,注册域名不要只关注首次注册域名的费用,还要看下续费的价格,有的注册商为了吸引用户注册,第一年注册和续费价格相差很大,(不过这个还是有技巧的,到域名续费的时候转出到其他域名注册商就可以了,一般域名注册商对转入的域名是有优惠的)。
在百度搜索域名注册,拉出来一大把,看那个便宜就买那个,反正大部都是代理商,首年成本一般40元,最高65元。
注意做国内访问的站点就不要到国外域名商注册域名,解析服务器在国外速度会差一点。
方法/步骤2:
买网站空间,根据站点决定大小,如果仅仅是个人博客或是公司宣传网站,一般100M至500M的空间就够用了。
一般花费在100至250元左右,如果是要建地方门户等访问量大的站就要空间大点或是VPS虚拟服务器,流量再大的就是独立服务器或是云服务器,花费就要高了。
下图是普通网站空间的控制面板:
方法/步骤3:
选择一款成熟的网站程序
现在建网站的程序有很多,都已用得很成熟了,而且还是免费的,不必需要你自己编程开发程序,除非你要建功能独特的网站。
常用的建站程序有:wordpress、ZBLog、 DedeCMS V5.7等等以wordpress应用较普遍。
至于你要高成博客或是网站内容管理系统CMS都可以通过模板来实现,而且网上可以直接下载的模板还很多。
如果建立论坛最常用的是:discuz和phpwind
方法/步骤4:
找一款FTP上传工具
FTP工具是用来将网站程序或文件图片等上传到服务器空间,还可以将空间里的垃圾文件进行删除或是替换。
百度一下FTP会搜出一大堆FTP软件,至于用哪个,自己选吧,反正都是不要花钱的。
登录自己的网站空间主机后台,找不到的话可以参照前面的步骤点击主机管理进入到页面,在主机控制平台里面找到自己的FTP上传数据的账号。
这里的东西,建议都给记录下来,最起码的复制到一个新的TXT文本里面,打开FTP上传工具,点击右面上面第一个小电脑,点击快速连接。把这3项里面填好。(怎么填,参照上一步。)点击连接。
方法教程 | 如何上传测序原始数据到GSA?
网站优化 • 优采云 发表了文章 • 0 个评论 • 166 次浏览 • 2022-05-04 00:52
一、什么是NGDC?
二、NGDC的发展历程
三、什么是GSA?
四、为什么选择上传数据到GSA?
五、如何上传测序原始数据到GSA?(重点!!附详细步骤!!)
前言
在发表文章之前我们需要将测序的原始数据上传到一个公共库,并在文中提供accession number,实现数据的公开共享,这是国际惯例。以前我们上传数据时只能上传到美国国立生物技术信息中心(NCBI)、欧洲生物信息学研究所(EBI)、日本核酸数据库(DDBJ),现在中国科学院北京基因组研究所(国家生物信息中心)国家基因组科学数据中心 (CNCB-NGDC)—中国的 "NCBI" 已经建立并日渐完善。组学原始数据归档库(GSA)是组学原始数据汇交、存储、管理与共享系统,是国内首个被国际期刊认可的组学数据发布平台。GSA已获得多个国际期刊认可,并已被国际著名出版商Elsevier收录为指定的基因数据归档库,其权威性得到国内外100余家学术杂志的认可。GSA已通过FAIRsharing认证,获得Wiley出版集团认可,因此我们不用担心上传数据到GSA不被期刊认可,也不用再舍近求远上传数据到NCBI,作为中国人,我们一定要支持我们NGDC中的数据库。本文介绍了如何上传测序原始数据到GSA,附详细操作步骤。
一、什么是NGDC?
国家基因组科学数据中心(;NGDC)于2019年6月5日经科技部、财政部通知公布,由鲍一明研究员作为学术带头人,以中国科学院北京基因组研究所(国家生物信息中心)作为依托单位,联合中国科学院生物物理研究所和中国科学院上海营养与健康研究所共同建设。中心面向我国人口健康和社会可持续发展的重大战略需求,建立生命健康组学大数据储存、整合与挖掘分析研究体系,研发生物多样性与健康大数据汇交、应用与共享平台,发展大数据系统解析与转化应用的新技术和新方法,建设支撑我国生命科学发展、国际知名的基因组科学数据中心。
NGDC的主要致力于以下三方面的工作:①围绕中国人群普惠健康的精准医学相关组学信息资源,完善建立中国人群基因组遗传变异图谱,形成中国人群精准医学信息库;②基于高通量测序的海量原始组学数据资源,建立符合国际标准的原始组学数据归档库,形成中国原始组学数据的共享平台;③围绕国家重要战略生物资源,建立海量组学数据的整合、挖掘与应用体系,形成综合性的多组学数据库系统。
常用资源:生物项目数据库(BioProject):是收集与共享生物学研究项目信息的资源库,涵盖的项目类型包括常规组学研究的基因组、转录组、表观组和宏基因组等,并针对大型项目提供高效、安全、专业化的项目分级管理。生物样本数据库(BioSample):是收集与与共享生物样品信息的资源库,提供生物样品单结构化描述信息递交和发布,涵盖的样品类型包括人、动物、植物、微生物(含环境微生物)、病毒等,提供批量数据上传和离线数据递交服务。通常一个BioProjiect对应一个BioSample,如果多个样本可以批量设置BioSample,也就是一个BioProject对应多个Biosample。组学原始数据归档库(GSA):植物/动物组学原始数据归档库 (GSA-Human):人类遗传资源数据,需要备案多元数据归档库(OMIX):如要共享的代谢组数据,影像,Excel等,上述两个库不能存放的,上传到这个库。生物工具库(Biocode):存放代码,部分替代github基因组序列数据库(GWH):类似于NCBI 的genebank, 基因组拼接组装完的数据可以上传到这里基因组变异库(GVM):等同于NCBI DDSNP(19年后只接受人的),包括人动物作物的单核苷酸多态性变异,call SNP 变异的数据上传这里生物数据库目录(DBCommons ):根据引用(平均年引用)评价一些数据库,如DVide和KEGG等基因表达数据库(GEN):等同于国际上的GO甲基化数据库(MethBank)
二、NGDC的发展历程生物信息的数据要海量整合后才会有价值,割裂的数据库只完成了“存”却难以走向“使用”, 为了解决我国基因组数据存管用难、数据流失严重、核心基因组科学信息资源先“出口”再“进口”的问题,国家基因组科学数据中心应运而生。从2016年到2022年,短短6年的时间,NGDC已经发展成为全球主要的生物数据中心。
三、什么是GSA?
组学原始数据归档库(Genome Sequence Archive,简称GSA)是组学原始数据汇交、存储、管理与共享系统,是国内首个被国际期刊认可的组学数据发布平台, 主要汇交实验信息(Experiment Metadata)、测序反应信息(Run Metadata)信息以及归档测序文件数据(Sequence Data file)。
GSA的系统建设遵循了国际核酸序列共享联盟(InternationalNucleotide Sequence Database Collaboration,INSDC)的相关标准,并作为INSDC的补充,旨在减轻国际相关数据库数据存贮及数据传输的压力;立足中国,服务全球。由于中国国际网络出口带宽的瓶颈问题,数据传输效率低下。以中国科学院北京基因组研究所的150Mbs出口带宽为例,向NCBI数据库递交1TB的数据需要花费2周以上的时间。GSA的建立可以让国人享受更快的传输速度,更贴心的服务!
截至2022年4月,GSA已为国内外多个单位提供免费数据存储服务,累计用户递交项目信息超过572,259个,用户提交的测序数据量超过13.23PB。
在这里插入图片描述四、为什么选择上传数据到GSA?
上传GSA数据库的几大理由:
1.符合数据战略安全要求;2. 是国内首个被国际期刊认可的组学数据发布平台;3.界面可切换为中文,契合大家阅读习惯;4.人性化设置,例如公布日期可随时修改,数据未公开前可一键分享给审稿人查看,数据上传信息修改、增添方便等等;5.多途径协助数据上传, 上传数据快 (qq群全天候解答疑问,优盘寄送或工作人员上门拷贝等绿色上传通道)。3. GSA立足于中国,极大方便了中国科学家的数据递交,同时遵循INSDC联盟数据标准,立心于服务全球,为全世界的科研领域共享贡献数据。
简单来说就是:有底气、被认可、更快、更方便
五、如何上传测序原始数据至GSA?(重点!!附详细步骤!!)1. 准备要上传的数据原始数据,fastq、bam文件,网站只接受gzip和bzip2压缩格式
2. 计算MD5码
MD5码主要是用来校验递交的数据在网络传输过程中是否损坏或丢包,它是由数字和英文字母组成的长度为 32 的定长字符串,一般测序公司返回的数据中会有。我们也可以通过以下方式进行计算MD5码:
代码如下(示例):
md5sum D1-1_1.clean.fq.gz
<br />
3.进入NGDC主页,登入账户
首先进入我们NGDC主页:()--点击登入;
在这里插入图片描述如果是第一次使用要注册账户:
4. 填写数据信息
账户注册完以后,就可以登入账户按照以下原则进行数据信息录入。简单来说就是填写你要上传数据的信息,分为以下三步①先创建BioProject ②创建BioSample ③创建GSA(先创建experiment 再创建run)。只填写*的必填部分即可。可能大家不太理解BioProject, BioSample,experiment, run。举个例子,假如我有以四个时间点Ck,12h,24h,48h,每个时间点三个生物学重复,取样测的转录组数据。那么我就有12个样本BioSample,12个experiment,12个run,或者一个experiment对应多个run也可以。
第一步:建立Bioproject。依照以下步骤,进入BioProject数据库创建BioProject并完成相关信息的填写(要用英文填写)。注意最后要设置一个Release Date,即设置公开项目的时间,我们可以设置6 month-1 year后,然后在文章发表后手动公布,但是最长不要超过两年。信息填写只用填写带星号的必填项即可。
在这里插入图片描述
在这里插入图片描述
第二步:建立BioSample。建立完项目后,返回主页点击BioSample,按步骤填写相关信息。这里也要设置BioSample的发布日期,通常情况下可与Bioproject的发布日期保持一致。
示例:
说明:
第三步:创建GSA。
进入GSA数据库 () --- 新建GSA ---下载表格---完成Experiment和Run相关信息填写并上传。如果没有创建Bioproject和BioSample或者创建了,也可以直接进行这一步,会有跳转链接,跳转到创建Bioproject,BioSample。
进入GSA数据库
新建GSA
填写信息
下载表格文件
例如:
说明:
网站更新之后,BioSample和GSA中Experiment 和run的信息以表格的形式填写,比之前方便多了
5. 数据上传:(1). 通过FTP软件 上传(上传需要流量!!如果小数据可以用)可以下载 FTP 客户端软件(比如 FileZilla Client)登录 FTP 服务器,用户账号与NGDC账号一致。主机处输入服务器地址:ftp:// ;输入用户名和密码,即注册NGDC的邮箱和密码; 注意要先切换到GSA目录下再上传。
常见登录问题:登入问题1: AUTH SSL 的报错信息 无法连接服务器 文件----站点管理器-----设置协议为: ftp文件传输协议-----加密:选择只使用明文FTP
登入问题2:MLSD 的报错,显示“读取目录列表失败”。Filezila –>编辑->设置--修改传输模式, 改为被动模式
(2). 通过服务器上传(推荐!!):如果实验室有服务器的话,推荐服务器上传,步骤如下:(服务器上要先安装ftp )
代码如下:
cd /home/chenss/data #进入需要上传数据的路径下ftp submit.big.ac.cn #连接远程服务器sisichen@bjfu.edu.cn #输入用户名(注册用的邮箱);****** #输入密码;cd /GSA #切换到指定文件夹;binary #使用二进制模式(binary mode)上传prompt #关闭交互模式mput *.fq.gz #上传数据
注意:登录自己的 FTP 路径后,一定要先 cd 到 /GSA 目录下再上传文件
(3)邮寄硬盘
数据量大的话(超过1TB),可以邮寄硬盘到GSA协助上传数据。具体可以联系
6.等待审核
通常情况,数据文件审核归档约1-2天 (数据量越大响应所需时间越长),归档成功后系统会以邮件发送插入文章中的GSA 的 Accession number 如CRA0016XX, 这个记录好文章中要写。在数据审核归档期间,用户如果需要修改或删除数据信息,可以联系 ,或者加群: 548170081.
总结
以上就是今天要讲的内容,本文仅仅简单介绍了组学原始数据提交到GSA的方法,适用于新手,更简单的方法是,可以直接选择GSA---提交数据,已有项目和样本信息可以直接填写编号,没有可以点击跳转到对应地方填写。此外NGDG还有生物工具库 (Biocode)、多元数据归档库 (OMIX)、基因组序列数据库 (GWH)、基因组变异库 (GVM)等、生物数据库目录 (DBCommons )、甲基化数据库 (MethBank)、基因表达数据库 (GEN)、生物信息在线分析平台(BIT)。 查看全部
方法教程 | 如何上传测序原始数据到GSA?
一、什么是NGDC?
二、NGDC的发展历程
三、什么是GSA?
四、为什么选择上传数据到GSA?
五、如何上传测序原始数据到GSA?(重点!!附详细步骤!!)
前言
在发表文章之前我们需要将测序的原始数据上传到一个公共库,并在文中提供accession number,实现数据的公开共享,这是国际惯例。以前我们上传数据时只能上传到美国国立生物技术信息中心(NCBI)、欧洲生物信息学研究所(EBI)、日本核酸数据库(DDBJ),现在中国科学院北京基因组研究所(国家生物信息中心)国家基因组科学数据中心 (CNCB-NGDC)—中国的 "NCBI" 已经建立并日渐完善。组学原始数据归档库(GSA)是组学原始数据汇交、存储、管理与共享系统,是国内首个被国际期刊认可的组学数据发布平台。GSA已获得多个国际期刊认可,并已被国际著名出版商Elsevier收录为指定的基因数据归档库,其权威性得到国内外100余家学术杂志的认可。GSA已通过FAIRsharing认证,获得Wiley出版集团认可,因此我们不用担心上传数据到GSA不被期刊认可,也不用再舍近求远上传数据到NCBI,作为中国人,我们一定要支持我们NGDC中的数据库。本文介绍了如何上传测序原始数据到GSA,附详细操作步骤。
一、什么是NGDC?
国家基因组科学数据中心(;NGDC)于2019年6月5日经科技部、财政部通知公布,由鲍一明研究员作为学术带头人,以中国科学院北京基因组研究所(国家生物信息中心)作为依托单位,联合中国科学院生物物理研究所和中国科学院上海营养与健康研究所共同建设。中心面向我国人口健康和社会可持续发展的重大战略需求,建立生命健康组学大数据储存、整合与挖掘分析研究体系,研发生物多样性与健康大数据汇交、应用与共享平台,发展大数据系统解析与转化应用的新技术和新方法,建设支撑我国生命科学发展、国际知名的基因组科学数据中心。
NGDC的主要致力于以下三方面的工作:①围绕中国人群普惠健康的精准医学相关组学信息资源,完善建立中国人群基因组遗传变异图谱,形成中国人群精准医学信息库;②基于高通量测序的海量原始组学数据资源,建立符合国际标准的原始组学数据归档库,形成中国原始组学数据的共享平台;③围绕国家重要战略生物资源,建立海量组学数据的整合、挖掘与应用体系,形成综合性的多组学数据库系统。
常用资源:生物项目数据库(BioProject):是收集与共享生物学研究项目信息的资源库,涵盖的项目类型包括常规组学研究的基因组、转录组、表观组和宏基因组等,并针对大型项目提供高效、安全、专业化的项目分级管理。生物样本数据库(BioSample):是收集与与共享生物样品信息的资源库,提供生物样品单结构化描述信息递交和发布,涵盖的样品类型包括人、动物、植物、微生物(含环境微生物)、病毒等,提供批量数据上传和离线数据递交服务。通常一个BioProjiect对应一个BioSample,如果多个样本可以批量设置BioSample,也就是一个BioProject对应多个Biosample。组学原始数据归档库(GSA):植物/动物组学原始数据归档库 (GSA-Human):人类遗传资源数据,需要备案多元数据归档库(OMIX):如要共享的代谢组数据,影像,Excel等,上述两个库不能存放的,上传到这个库。生物工具库(Biocode):存放代码,部分替代github基因组序列数据库(GWH):类似于NCBI 的genebank, 基因组拼接组装完的数据可以上传到这里基因组变异库(GVM):等同于NCBI DDSNP(19年后只接受人的),包括人动物作物的单核苷酸多态性变异,call SNP 变异的数据上传这里生物数据库目录(DBCommons ):根据引用(平均年引用)评价一些数据库,如DVide和KEGG等基因表达数据库(GEN):等同于国际上的GO甲基化数据库(MethBank)
二、NGDC的发展历程生物信息的数据要海量整合后才会有价值,割裂的数据库只完成了“存”却难以走向“使用”, 为了解决我国基因组数据存管用难、数据流失严重、核心基因组科学信息资源先“出口”再“进口”的问题,国家基因组科学数据中心应运而生。从2016年到2022年,短短6年的时间,NGDC已经发展成为全球主要的生物数据中心。
三、什么是GSA?
组学原始数据归档库(Genome Sequence Archive,简称GSA)是组学原始数据汇交、存储、管理与共享系统,是国内首个被国际期刊认可的组学数据发布平台, 主要汇交实验信息(Experiment Metadata)、测序反应信息(Run Metadata)信息以及归档测序文件数据(Sequence Data file)。
GSA的系统建设遵循了国际核酸序列共享联盟(InternationalNucleotide Sequence Database Collaboration,INSDC)的相关标准,并作为INSDC的补充,旨在减轻国际相关数据库数据存贮及数据传输的压力;立足中国,服务全球。由于中国国际网络出口带宽的瓶颈问题,数据传输效率低下。以中国科学院北京基因组研究所的150Mbs出口带宽为例,向NCBI数据库递交1TB的数据需要花费2周以上的时间。GSA的建立可以让国人享受更快的传输速度,更贴心的服务!
截至2022年4月,GSA已为国内外多个单位提供免费数据存储服务,累计用户递交项目信息超过572,259个,用户提交的测序数据量超过13.23PB。
在这里插入图片描述四、为什么选择上传数据到GSA?
上传GSA数据库的几大理由:
1.符合数据战略安全要求;2. 是国内首个被国际期刊认可的组学数据发布平台;3.界面可切换为中文,契合大家阅读习惯;4.人性化设置,例如公布日期可随时修改,数据未公开前可一键分享给审稿人查看,数据上传信息修改、增添方便等等;5.多途径协助数据上传, 上传数据快 (qq群全天候解答疑问,优盘寄送或工作人员上门拷贝等绿色上传通道)。3. GSA立足于中国,极大方便了中国科学家的数据递交,同时遵循INSDC联盟数据标准,立心于服务全球,为全世界的科研领域共享贡献数据。
简单来说就是:有底气、被认可、更快、更方便
五、如何上传测序原始数据至GSA?(重点!!附详细步骤!!)1. 准备要上传的数据原始数据,fastq、bam文件,网站只接受gzip和bzip2压缩格式
2. 计算MD5码
MD5码主要是用来校验递交的数据在网络传输过程中是否损坏或丢包,它是由数字和英文字母组成的长度为 32 的定长字符串,一般测序公司返回的数据中会有。我们也可以通过以下方式进行计算MD5码:
代码如下(示例):
md5sum D1-1_1.clean.fq.gz
<br />
3.进入NGDC主页,登入账户
首先进入我们NGDC主页:()--点击登入;
在这里插入图片描述如果是第一次使用要注册账户:
4. 填写数据信息
账户注册完以后,就可以登入账户按照以下原则进行数据信息录入。简单来说就是填写你要上传数据的信息,分为以下三步①先创建BioProject ②创建BioSample ③创建GSA(先创建experiment 再创建run)。只填写*的必填部分即可。可能大家不太理解BioProject, BioSample,experiment, run。举个例子,假如我有以四个时间点Ck,12h,24h,48h,每个时间点三个生物学重复,取样测的转录组数据。那么我就有12个样本BioSample,12个experiment,12个run,或者一个experiment对应多个run也可以。
第一步:建立Bioproject。依照以下步骤,进入BioProject数据库创建BioProject并完成相关信息的填写(要用英文填写)。注意最后要设置一个Release Date,即设置公开项目的时间,我们可以设置6 month-1 year后,然后在文章发表后手动公布,但是最长不要超过两年。信息填写只用填写带星号的必填项即可。
在这里插入图片描述
在这里插入图片描述
第二步:建立BioSample。建立完项目后,返回主页点击BioSample,按步骤填写相关信息。这里也要设置BioSample的发布日期,通常情况下可与Bioproject的发布日期保持一致。
示例:
说明:
第三步:创建GSA。
进入GSA数据库 () --- 新建GSA ---下载表格---完成Experiment和Run相关信息填写并上传。如果没有创建Bioproject和BioSample或者创建了,也可以直接进行这一步,会有跳转链接,跳转到创建Bioproject,BioSample。
进入GSA数据库
新建GSA
填写信息
下载表格文件
例如:
说明:
网站更新之后,BioSample和GSA中Experiment 和run的信息以表格的形式填写,比之前方便多了
5. 数据上传:(1). 通过FTP软件 上传(上传需要流量!!如果小数据可以用)可以下载 FTP 客户端软件(比如 FileZilla Client)登录 FTP 服务器,用户账号与NGDC账号一致。主机处输入服务器地址:ftp:// ;输入用户名和密码,即注册NGDC的邮箱和密码; 注意要先切换到GSA目录下再上传。
常见登录问题:登入问题1: AUTH SSL 的报错信息 无法连接服务器 文件----站点管理器-----设置协议为: ftp文件传输协议-----加密:选择只使用明文FTP
登入问题2:MLSD 的报错,显示“读取目录列表失败”。Filezila –>编辑->设置--修改传输模式, 改为被动模式
(2). 通过服务器上传(推荐!!):如果实验室有服务器的话,推荐服务器上传,步骤如下:(服务器上要先安装ftp )
代码如下:
cd /home/chenss/data #进入需要上传数据的路径下ftp submit.big.ac.cn #连接远程服务器sisichen@bjfu.edu.cn #输入用户名(注册用的邮箱);****** #输入密码;cd /GSA #切换到指定文件夹;binary #使用二进制模式(binary mode)上传prompt #关闭交互模式mput *.fq.gz #上传数据
注意:登录自己的 FTP 路径后,一定要先 cd 到 /GSA 目录下再上传文件
(3)邮寄硬盘
数据量大的话(超过1TB),可以邮寄硬盘到GSA协助上传数据。具体可以联系
6.等待审核
通常情况,数据文件审核归档约1-2天 (数据量越大响应所需时间越长),归档成功后系统会以邮件发送插入文章中的GSA 的 Accession number 如CRA0016XX, 这个记录好文章中要写。在数据审核归档期间,用户如果需要修改或删除数据信息,可以联系 ,或者加群: 548170081.
总结
以上就是今天要讲的内容,本文仅仅简单介绍了组学原始数据提交到GSA的方法,适用于新手,更简单的方法是,可以直接选择GSA---提交数据,已有项目和样本信息可以直接填写编号,没有可以点击跳转到对应地方填写。此外NGDG还有生物工具库 (Biocode)、多元数据归档库 (OMIX)、基因组序列数据库 (GWH)、基因组变异库 (GVM)等、生物数据库目录 (DBCommons )、甲基化数据库 (MethBank)、基因表达数据库 (GEN)、生物信息在线分析平台(BIT)。
网站内容管理系统上传图片 《HelloGitHub》第 73 期
网站优化 • 优采云 发表了文章 • 0 个评论 • 291 次浏览 • 2022-05-02 10:46
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣!
简介
HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。
这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、Java、Go、C/C++、Swift...让你在短时间内感受到开源的魅力,对编程产生兴趣!
以下为本期内容|每个月 28 号更新
C 项目
1、lvgl:美观易用的轻量级嵌入式系统图形库
地址:
2、uthash:为 C 语言提供哈希表的库。由于 C 语言中没有类似字典的数据结构,该库提供了哈希表常见的查询、插入、删除、排序等函数。使用方法简单,仅需引入一个头文件
#include "uthash.h"<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />struct my_struct {<br style="line-height: 1.6 !important;" /> int id; /* we'll use this field as the key */<br style="line-height: 1.6 !important;" /> char name[10];<br style="line-height: 1.6 !important;" /> UT_hash_handle hh; /* makes this structure hashable */<br style="line-height: 1.6 !important;" />};<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />struct my_struct *users = NULL;<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />void add_user(struct my_struct *s) {<br style="line-height: 1.6 !important;" /> HASH_ADD_INT( users, id, s );<br style="line-height: 1.6 !important;" />}<br style="line-height: 1.6 !important;" />
地址:
3、warpd:用键盘代替鼠标的工具。拥有多种操作模式比如方向键移动鼠标和区域选择,但仅支持 Linux 和 macOS 系统
地址:
C# 项目
4、TradingSystem:开源的交易管理系统。包含了服务器端、PC 客户端、手机客户端的源码,支持中文界面、交易管理、打印小票、会员管理、统计报表等功能,适用于餐厅、超市、酒店等领域。使用和二次开发前请认真阅读开源协议
地址:
C++ 项目
5、Cytopia:免费开源的像素风模拟城市建设游戏
地址:
6、FileCentipede:一个用 C++ 和 Qt 编写的跨平台文件下载器。它界面简洁、下载速度快、支持多协议,还有浏览器插件可用来下载网页中的视频和音频
地址:
7、ydb:Yandex 开源的企业级分布式 SQL 数据库。具有高可用、易扩展、事务、强一致性、灾后自动恢复等特点,提供 Web 平台方便查询以及 Go、Java、Python、JavaScript 等多种编程语言 SDK
地址:
CSS 项目
8、simple.css:超轻量级的 CSS 框架。不引入新的样式类,仅把 HTML 元素设为合理值,从而实现仅用 HTML 元素就可以构建美观、响应式的网页
地址:
Go 项目
9、monitoror:平铺的监控工具。安装简单配置方便的“监控墙”,所有监控指标以平铺的方式展示,美观且一目了然。支持 Linux、macOS 和 Windows 主流操作系统
地址:
10、yomo:低延时流式边缘计算框架。它基于 QUIC(快速 UDP 互联网连接)协议实现,有效地提高了数据传输率和稳定性,实现在复杂网络环境下数据依然可以超低时延传输和处理。原生支持多地域分布式的部署模式,使得终端用户可就近访问节点,保证数据传输的低延时。适用于开发实时交互的应用,比如在线协作 SaaS、元宇宙、AR/VR、云游戏、物联网 IoT 等
地址:
11、gorse:由 Go 语言实现的推荐系统引擎。无需具备推荐系统相关知识,就能轻而易举地搭建推荐系统。开发者只需将用户信息、物料信息和互动数据(例如点赞、收藏等)导入系统,Gorse 就会自动训练模型为每个用户生成推荐
地址:
12、lal:纯 Go 开发的流媒体服务器。完备的直播服务器,支持多种常见编码格式和 RTMP、RTSP、HLS 等协议
地址:
13、casdoor:提供登陆界面的身份访问管理平台。提供中文界面的用户管理后台,支持多种第三方登录、单点登录以及手机/邮箱验证码、找回密码等功能
地址:
Java 项目
14、javamelody:监控 Java、Java Web 应用程序的工具。监控包含 HTTP 请求、SQL 耗时、方法执行次数、错误百分比、Java 内存等指标,支持自定义时间维度和导出报告
地址:
15、guice:轻量级 Java 依赖注入框架。不需要大量的模版代码,即可编写依赖注入的代码。使开发和调试更容易、更快速,适合个人开发者在小项目中使用
import javax.inject.Inject;<br style="line-height: 1.6 !important;" />import com.google.inject.Guice;<br style="line-height: 1.6 !important;" />import com.google.inject.Injector;<br style="line-height: 1.6 !important;" />import com.google.inject.Module;<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />public class Main {<br style="line-height: 1.6 !important;" /> @Inject<br style="line-height: 1.6 !important;" /> private HelloWorldService service;//hello service<br style="line-height: 1.6 !important;" /> <br style="line-height: 1.6 !important;" /> public static void main(String[] args) {<br style="line-height: 1.6 !important;" /> Main main = new Main();<br style="line-height: 1.6 !important;" /> Module module = new HelloWorldModule();<br style="line-height: 1.6 !important;" /> Injector injector = Guice.createInjector(module);<br style="line-height: 1.6 !important;" /> injector.injectMembers(main);//injects the implementation of the service<br style="line-height: 1.6 !important;" /> <br style="line-height: 1.6 !important;" /> main.testGuice();<br style="line-height: 1.6 !important;" /> }<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" /> public void testGuice()<br style="line-height: 1.6 !important;" /> {<br style="line-height: 1.6 !important;" /> service.sayHello();//usage of the service<br style="line-height: 1.6 !important;" /> }<br style="line-height: 1.6 !important;" />}<br style="line-height: 1.6 !important;" />
地址:
16、databasir:一款数据库模型文档管理平台。支持自动同步数据库元数据并生成文档,解决数据模型文档管理中的内容更新不及时等问题
地址:
17、streamx:Flink/Spark 极速开发框架,一站式流数据处理平台。提供开箱即用的流式大数据开发体验,可在平台上统一管理配置、开发、测试、部署、监控、运维的整个过程
地址:
18、stendhal:一款免费、开源的多人在线冒险(MMORPG)游戏。项目采用 Java 语言编写,虽然游戏画面复古还是 2D 但拥有数百种物品、怪物、NPC、任务和自由交易组成的丰富世界。玩家可以通过完成任务得到经验和金钱,更新装备逐渐变强探索更多新的地图。该游戏从 2005 年开源持续维护至今
地址:
JavaScript 项目
19、nanoid:用于生成随机 ID 的 JS 库
const { nanoid } = require('nanoid');<br style="line-height: 1.6 !important;" />nanoid(); //=> "U9HDHNW3BkWMEd6GV_QPa"<br style="line-height: 1.6 !important;" />
地址:
20、rubiks-cube:使用 Three.js 制作的 3D 魔方。支持自定义魔方阶数
地址:
21、nexe:可将 Node.js 应用程序,打包成一个可执行文件的命令行工具
地址:
22、cnchar:小巧的汉字处理 JS 库。支持简体字拼音、多音字、笔画数等功能
let spell = cnchar.spell('你好');<br style="line-height: 1.6 !important;" />let stroke = cnchar.stroke('你好');<br style="line-height: 1.6 !important;" />console.log(spell, stroke);<br style="line-height: 1.6 !important;" />
地址:
23、rough:手绘风格的图形库。可以让你用素描、类似手绘的风格来绘制图形
const rc = rough.canvas(document.getElementById('canvas'));<br style="line-height: 1.6 !important;" />rc.rectangle(10, 10, 200, 200); // x, y, width, height<br style="line-height: 1.6 !important;" />
地址:
Kotlin 项目
24、architecture-samples:Android 架构蓝图。该项目是官方给出的 Android 应用设计建议,展示并讨论了如何设计 Android 应用架构,以及保证项目的可测试和可维护性。还有一个简单的 to-do 应用作为示例,方便开发人员和初学者学习和理解
地址:
Objective-C 项目
25、hammerspoon:强大的 macOS 自动化工具。通过该项目可以方便地用 Lua 脚本与 macOS 系统 API 进行交互,实现操作窗口、鼠标、文件系统、屏幕等功能。可用于打造各种 macOS 便捷工具
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "W", function()<br style="line-height: 1.6 !important;" /> hs.notify.new({title="Hammerspoon", informativeText="Hello World"}):send()<br style="line-height: 1.6 !important;" />end)<br style="line-height: 1.6 !important;" />
地址:
Python 项目
26、pikepdf:用于读取和写入 PDF 文件的 Python 库
import pikepdf<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />with pikepdf.open('input.pdf') as pdf:<br style="line-height: 1.6 !important;" /> num_pages = len(pdf.pages)<br style="line-height: 1.6 !important;" /> del pdf.pages[-1]<br style="line-height: 1.6 !important;" /> pdf.save('output.pdf')<br style="line-height: 1.6 !important;" />
地址:
27、docker-py:用 Python 操作 Docker 的库。Docker 官方出品的 Python 库,可以用来批量、自动管理镜像
import docker<br style="line-height: 1.6 !important;" />client = docker.from_env()<br style="line-height: 1.6 !important;" />client.images.pull('nginx')<br style="line-height: 1.6 !important;" /># <br style="line-height: 1.6 !important;" />client.containers.run("ubuntu:latest", "echo hello world")<br style="line-height: 1.6 !important;" /># 'hello world\n'<br style="line-height: 1.6 !important;" />client.containers.list()<br style="line-height: 1.6 !important;" /># [, , ...]<br style="line-height: 1.6 !important;" />
地址:
28、memray:Python 的内存分析器。帮你分析 Python 应用的内存使用情况,找到内存泄漏的原因、占用内存多的代码、内存使用率高的原因。支持生成内存报告(火焰图、表格、树状图)和实时报告等模式,以及统计结果等功能
地址:
29、pinry:分享图片的开源网站。该项目前后端分离采用 Vue.js + Django 等技术栈,网站以平铺的方式展示图片,支持浏览、上传和搜索图片以及管理后台、个人页、增加标签等功能
地址:
30、modin:更快、类似 pandas 的数据处理和分析库。底层通过 Ray 或 Dask 加速计算,上层兼容大部分 pandas API。所以使用起来十分简单,仅需更改一行代码即可从 pandas 无缝切换到 Modin,同时获得更快的数据处理速度
# import pandas as pd<br style="line-height: 1.6 !important;" />import modin.pandas as pd<br style="line-height: 1.6 !important;" />import numpy as np<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />frame_data = np.random.randint(0, 100, size=(2**10, 2**8))<br style="line-height: 1.6 !important;" />df = pd.DataFrame(frame_data)<br style="line-height: 1.6 !important;" />
地址:
Ruby 项目
31、lobsters:lobste.rs 网站的源码。采用 Rails 开发的网站,类似 Hacker News 以分享链接和讨论为核心。可用来二次开发类似的网站
地址:
Rust 项目
32、gitv:由 Rust 编写的 Git 仓库分析和数据可视化的命令行工具
地址:
33、dnsguide:用 Rust 从头写一个 DNS 服务的教程
地址:
Swift 项目
34、WordPress-iOS:官方开源的 WordPress iOS 客户端
地址:
其它
35、iRedMail:开箱即用的免费邮件服务器。通过该项目可以快速在 Linux/BSD 上部署邮件服务,除此之外还拥有 Web 管理平台,数据均存储在服务器上,即保证了数据隐私还易于迁移和备份
地址:
36、WechatMomentScreenshot:朋友圈截图生成工具
地址:
37、RedisInsight:官方开源的 Redis 桌面管理工具。提供了可视化操作界面、监控、内存分析、管理 Redis 集群等功能
地址:
38、getwidget:免费开源的 Flutter UI 库。包含 1000 多种常用组件,帮你快速、轻松地构建 Flutter 应用
地址:
39、SmartIDE:快速搭建云开发环境的工具。不需要手动安装任何工具、SDK、编辑器和设置环境变量等繁琐操作,一条命令即可获得所需的开发环境和 IDE,轻松实现云端开发
地址:
40、vcard-personal-portfolio:用来展示个人信息的网站
地址:
开源书籍
41、awk:《AWK 程序设计语言》中文翻译
地址:
42、tensorflow-internals:《TensorFlow 内核剖析》通过剖析 TF 源码的方式,介绍它的架构、领域模型、工作原理等知识。虽然讲解的 1.2 版本已经过时,但仍然可以用来了解知名机器学习框架的内部原理
地址:
43、rCore-Tutorial-Book-v3:用 Rust 语言从零开始写一个基于 RISC-V 架构的类 Unix 内核。清华大学开源的中文教程,从计算机发展历史开始科普,一步步说到为何操作系统会诞生,以及现代操作系统必须具备的特性。实践方面也是从空文件夹开始,像搭乐高积木一样,慢慢将操作系统的核心开发出来,教程读起来简直像看小说一样让人欲罢不能
地址:
机器学习
44、instant-ngp:加速训练 NeRF 模型的项目。英伟达开源的最快只需 5 秒,训练出一只狐狸 NeRF 模型的技术。即根据静态的 2D 图片通过神经网络建模,快速训练出可以放大且从任何角度观察都清晰的图片
地址:
最后 查看全部
网站内容管理系统上传图片 《HelloGitHub》第 73 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣!
简介
HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。
这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、Java、Go、C/C++、Swift...让你在短时间内感受到开源的魅力,对编程产生兴趣!
以下为本期内容|每个月 28 号更新
C 项目
1、lvgl:美观易用的轻量级嵌入式系统图形库
地址:
2、uthash:为 C 语言提供哈希表的库。由于 C 语言中没有类似字典的数据结构,该库提供了哈希表常见的查询、插入、删除、排序等函数。使用方法简单,仅需引入一个头文件
#include "uthash.h"<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />struct my_struct {<br style="line-height: 1.6 !important;" /> int id; /* we'll use this field as the key */<br style="line-height: 1.6 !important;" /> char name[10];<br style="line-height: 1.6 !important;" /> UT_hash_handle hh; /* makes this structure hashable */<br style="line-height: 1.6 !important;" />};<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />struct my_struct *users = NULL;<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />void add_user(struct my_struct *s) {<br style="line-height: 1.6 !important;" /> HASH_ADD_INT( users, id, s );<br style="line-height: 1.6 !important;" />}<br style="line-height: 1.6 !important;" />
地址:
3、warpd:用键盘代替鼠标的工具。拥有多种操作模式比如方向键移动鼠标和区域选择,但仅支持 Linux 和 macOS 系统
地址:
C# 项目
4、TradingSystem:开源的交易管理系统。包含了服务器端、PC 客户端、手机客户端的源码,支持中文界面、交易管理、打印小票、会员管理、统计报表等功能,适用于餐厅、超市、酒店等领域。使用和二次开发前请认真阅读开源协议
地址:
C++ 项目
5、Cytopia:免费开源的像素风模拟城市建设游戏
地址:
6、FileCentipede:一个用 C++ 和 Qt 编写的跨平台文件下载器。它界面简洁、下载速度快、支持多协议,还有浏览器插件可用来下载网页中的视频和音频
地址:
7、ydb:Yandex 开源的企业级分布式 SQL 数据库。具有高可用、易扩展、事务、强一致性、灾后自动恢复等特点,提供 Web 平台方便查询以及 Go、Java、Python、JavaScript 等多种编程语言 SDK
地址:
CSS 项目
8、simple.css:超轻量级的 CSS 框架。不引入新的样式类,仅把 HTML 元素设为合理值,从而实现仅用 HTML 元素就可以构建美观、响应式的网页
地址:
Go 项目
9、monitoror:平铺的监控工具。安装简单配置方便的“监控墙”,所有监控指标以平铺的方式展示,美观且一目了然。支持 Linux、macOS 和 Windows 主流操作系统
地址:
10、yomo:低延时流式边缘计算框架。它基于 QUIC(快速 UDP 互联网连接)协议实现,有效地提高了数据传输率和稳定性,实现在复杂网络环境下数据依然可以超低时延传输和处理。原生支持多地域分布式的部署模式,使得终端用户可就近访问节点,保证数据传输的低延时。适用于开发实时交互的应用,比如在线协作 SaaS、元宇宙、AR/VR、云游戏、物联网 IoT 等
地址:
11、gorse:由 Go 语言实现的推荐系统引擎。无需具备推荐系统相关知识,就能轻而易举地搭建推荐系统。开发者只需将用户信息、物料信息和互动数据(例如点赞、收藏等)导入系统,Gorse 就会自动训练模型为每个用户生成推荐
地址:
12、lal:纯 Go 开发的流媒体服务器。完备的直播服务器,支持多种常见编码格式和 RTMP、RTSP、HLS 等协议
地址:
13、casdoor:提供登陆界面的身份访问管理平台。提供中文界面的用户管理后台,支持多种第三方登录、单点登录以及手机/邮箱验证码、找回密码等功能
地址:
Java 项目
14、javamelody:监控 Java、Java Web 应用程序的工具。监控包含 HTTP 请求、SQL 耗时、方法执行次数、错误百分比、Java 内存等指标,支持自定义时间维度和导出报告
地址:
15、guice:轻量级 Java 依赖注入框架。不需要大量的模版代码,即可编写依赖注入的代码。使开发和调试更容易、更快速,适合个人开发者在小项目中使用
import javax.inject.Inject;<br style="line-height: 1.6 !important;" />import com.google.inject.Guice;<br style="line-height: 1.6 !important;" />import com.google.inject.Injector;<br style="line-height: 1.6 !important;" />import com.google.inject.Module;<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />public class Main {<br style="line-height: 1.6 !important;" /> @Inject<br style="line-height: 1.6 !important;" /> private HelloWorldService service;//hello service<br style="line-height: 1.6 !important;" /> <br style="line-height: 1.6 !important;" /> public static void main(String[] args) {<br style="line-height: 1.6 !important;" /> Main main = new Main();<br style="line-height: 1.6 !important;" /> Module module = new HelloWorldModule();<br style="line-height: 1.6 !important;" /> Injector injector = Guice.createInjector(module);<br style="line-height: 1.6 !important;" /> injector.injectMembers(main);//injects the implementation of the service<br style="line-height: 1.6 !important;" /> <br style="line-height: 1.6 !important;" /> main.testGuice();<br style="line-height: 1.6 !important;" /> }<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" /> public void testGuice()<br style="line-height: 1.6 !important;" /> {<br style="line-height: 1.6 !important;" /> service.sayHello();//usage of the service<br style="line-height: 1.6 !important;" /> }<br style="line-height: 1.6 !important;" />}<br style="line-height: 1.6 !important;" />
地址:
16、databasir:一款数据库模型文档管理平台。支持自动同步数据库元数据并生成文档,解决数据模型文档管理中的内容更新不及时等问题
地址:
17、streamx:Flink/Spark 极速开发框架,一站式流数据处理平台。提供开箱即用的流式大数据开发体验,可在平台上统一管理配置、开发、测试、部署、监控、运维的整个过程
地址:
18、stendhal:一款免费、开源的多人在线冒险(MMORPG)游戏。项目采用 Java 语言编写,虽然游戏画面复古还是 2D 但拥有数百种物品、怪物、NPC、任务和自由交易组成的丰富世界。玩家可以通过完成任务得到经验和金钱,更新装备逐渐变强探索更多新的地图。该游戏从 2005 年开源持续维护至今
地址:
JavaScript 项目
19、nanoid:用于生成随机 ID 的 JS 库
const { nanoid } = require('nanoid');<br style="line-height: 1.6 !important;" />nanoid(); //=> "U9HDHNW3BkWMEd6GV_QPa"<br style="line-height: 1.6 !important;" />
地址:
20、rubiks-cube:使用 Three.js 制作的 3D 魔方。支持自定义魔方阶数
地址:
21、nexe:可将 Node.js 应用程序,打包成一个可执行文件的命令行工具
地址:
22、cnchar:小巧的汉字处理 JS 库。支持简体字拼音、多音字、笔画数等功能
let spell = cnchar.spell('你好');<br style="line-height: 1.6 !important;" />let stroke = cnchar.stroke('你好');<br style="line-height: 1.6 !important;" />console.log(spell, stroke);<br style="line-height: 1.6 !important;" />
地址:
23、rough:手绘风格的图形库。可以让你用素描、类似手绘的风格来绘制图形
const rc = rough.canvas(document.getElementById('canvas'));<br style="line-height: 1.6 !important;" />rc.rectangle(10, 10, 200, 200); // x, y, width, height<br style="line-height: 1.6 !important;" />
地址:
Kotlin 项目
24、architecture-samples:Android 架构蓝图。该项目是官方给出的 Android 应用设计建议,展示并讨论了如何设计 Android 应用架构,以及保证项目的可测试和可维护性。还有一个简单的 to-do 应用作为示例,方便开发人员和初学者学习和理解
地址:
Objective-C 项目
25、hammerspoon:强大的 macOS 自动化工具。通过该项目可以方便地用 Lua 脚本与 macOS 系统 API 进行交互,实现操作窗口、鼠标、文件系统、屏幕等功能。可用于打造各种 macOS 便捷工具
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "W", function()<br style="line-height: 1.6 !important;" /> hs.notify.new({title="Hammerspoon", informativeText="Hello World"}):send()<br style="line-height: 1.6 !important;" />end)<br style="line-height: 1.6 !important;" />
地址:
Python 项目
26、pikepdf:用于读取和写入 PDF 文件的 Python 库
import pikepdf<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />with pikepdf.open('input.pdf') as pdf:<br style="line-height: 1.6 !important;" /> num_pages = len(pdf.pages)<br style="line-height: 1.6 !important;" /> del pdf.pages[-1]<br style="line-height: 1.6 !important;" /> pdf.save('output.pdf')<br style="line-height: 1.6 !important;" />
地址:
27、docker-py:用 Python 操作 Docker 的库。Docker 官方出品的 Python 库,可以用来批量、自动管理镜像
import docker<br style="line-height: 1.6 !important;" />client = docker.from_env()<br style="line-height: 1.6 !important;" />client.images.pull('nginx')<br style="line-height: 1.6 !important;" /># <br style="line-height: 1.6 !important;" />client.containers.run("ubuntu:latest", "echo hello world")<br style="line-height: 1.6 !important;" /># 'hello world\n'<br style="line-height: 1.6 !important;" />client.containers.list()<br style="line-height: 1.6 !important;" /># [, , ...]<br style="line-height: 1.6 !important;" />
地址:
28、memray:Python 的内存分析器。帮你分析 Python 应用的内存使用情况,找到内存泄漏的原因、占用内存多的代码、内存使用率高的原因。支持生成内存报告(火焰图、表格、树状图)和实时报告等模式,以及统计结果等功能
地址:
29、pinry:分享图片的开源网站。该项目前后端分离采用 Vue.js + Django 等技术栈,网站以平铺的方式展示图片,支持浏览、上传和搜索图片以及管理后台、个人页、增加标签等功能
地址:
30、modin:更快、类似 pandas 的数据处理和分析库。底层通过 Ray 或 Dask 加速计算,上层兼容大部分 pandas API。所以使用起来十分简单,仅需更改一行代码即可从 pandas 无缝切换到 Modin,同时获得更快的数据处理速度
# import pandas as pd<br style="line-height: 1.6 !important;" />import modin.pandas as pd<br style="line-height: 1.6 !important;" />import numpy as np<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />frame_data = np.random.randint(0, 100, size=(2**10, 2**8))<br style="line-height: 1.6 !important;" />df = pd.DataFrame(frame_data)<br style="line-height: 1.6 !important;" />
地址:
Ruby 项目
31、lobsters:lobste.rs 网站的源码。采用 Rails 开发的网站,类似 Hacker News 以分享链接和讨论为核心。可用来二次开发类似的网站
地址:
Rust 项目
32、gitv:由 Rust 编写的 Git 仓库分析和数据可视化的命令行工具
地址:
33、dnsguide:用 Rust 从头写一个 DNS 服务的教程
地址:
Swift 项目
34、WordPress-iOS:官方开源的 WordPress iOS 客户端
地址:
其它
35、iRedMail:开箱即用的免费邮件服务器。通过该项目可以快速在 Linux/BSD 上部署邮件服务,除此之外还拥有 Web 管理平台,数据均存储在服务器上,即保证了数据隐私还易于迁移和备份
地址:
36、WechatMomentScreenshot:朋友圈截图生成工具
地址:
37、RedisInsight:官方开源的 Redis 桌面管理工具。提供了可视化操作界面、监控、内存分析、管理 Redis 集群等功能
地址:
38、getwidget:免费开源的 Flutter UI 库。包含 1000 多种常用组件,帮你快速、轻松地构建 Flutter 应用
地址:
39、SmartIDE:快速搭建云开发环境的工具。不需要手动安装任何工具、SDK、编辑器和设置环境变量等繁琐操作,一条命令即可获得所需的开发环境和 IDE,轻松实现云端开发
地址:
40、vcard-personal-portfolio:用来展示个人信息的网站
地址:
开源书籍
41、awk:《AWK 程序设计语言》中文翻译
地址:
42、tensorflow-internals:《TensorFlow 内核剖析》通过剖析 TF 源码的方式,介绍它的架构、领域模型、工作原理等知识。虽然讲解的 1.2 版本已经过时,但仍然可以用来了解知名机器学习框架的内部原理
地址:
43、rCore-Tutorial-Book-v3:用 Rust 语言从零开始写一个基于 RISC-V 架构的类 Unix 内核。清华大学开源的中文教程,从计算机发展历史开始科普,一步步说到为何操作系统会诞生,以及现代操作系统必须具备的特性。实践方面也是从空文件夹开始,像搭乐高积木一样,慢慢将操作系统的核心开发出来,教程读起来简直像看小说一样让人欲罢不能
地址:
机器学习
44、instant-ngp:加速训练 NeRF 模型的项目。英伟达开源的最快只需 5 秒,训练出一只狐狸 NeRF 模型的技术。即根据静态的 2D 图片通过神经网络建模,快速训练出可以放大且从任何角度观察都清晰的图片
地址:
最后
SiteAzure3.3用户手册(编辑人员)- 20201218
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-04-30 13:27
第三章:内容信息录入及管理3.1、内容添加、编辑
内容是指在网站内由管理员发布的文章、图片、视频等内容的统称。管理员在后台可创建内容并进行相关管理,下面章节以创建和管理文章为例进行演示。文章管理主要包括创建、修改、删除、审核、发布、归档等。
3.1.1、创建文章
添加步骤:进入站点--【内容管理】--【内容采编发】--单击或右击相应节点--【创建文章】。如下图:
3.1.2、内容编辑3.1.2.1、必填项编辑
标题和内容为必填项,输入标题之后可自动检测是否有重复。
3.1.2.2、编辑器
系统提供了功能强大的编辑器,方便用户后台在线编辑,节省信息编辑时间,提高信息上传效率,内容编辑更为轻松,使得进行信息录入和更新时更加快捷。如自动排版、扫码上传图片、导入word文档、一键清空文档、插入多图、视频、错别字检查等,光标停在按钮上可显示具体功能。点击“展开”,可显示编辑器所有功能按钮,如下图:
3.1.2.2.1、一键排版、自动排版
一键排版功能可按照网民的阅读习惯对文章版本格式进行自动设置,包括:自动调整字距、行距、段距、文字首行缩进;快速消除文章中的空白行;图片、视频、Flash、表单等自动居中。通过一键排版可提高内容排版的工作效率,减少工作时间,有利于美化网站信息发布内容页面效果。
自动排版可以自定义格式,更加的个性化。
3.1.2.2.2、导入word文档
通过导入word文档功能可将word内容直接导入到编辑框,无需安装插件或驱动,一键导入word内容并保持原文档排版,包括word里图片、表格等都可自动上传;特别是需要多图上传时,可直接省去插入图片环节,让信息发布更方便快捷,避免多次编辑,减轻工作量,提升工作效率。
还可从已上传的Word中选择,从素材库中选择;同时可选择是否将文件名作为标题,是否移除内容中的链接。
注意:只支持docx后缀的word上传。
3.1.2.2.3、导入pdf文档
通过导入pdf文档功能可将pdf内容直接导入到编辑框,无需安装插件或驱动。
还可从已上传的PDF中选择,从素材库中选择;同时可选择是否将文件名作为标题,宽度是否和内容区域大小相同。
3.1.2.2.4、多图上传
支持多图上传,并可设置图片浮动方式;可从已上传图片中选择,从素材库中选择;如下图:
3.1.2.2.5、添加超链接
支持在内容中添加超链接,填写文本内容、链接地址、标题等信息,还可选择是否在新窗口打开。
3.1.2.2.6、附件上传
支持多类型附件上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.7、上传音频
支持多类型音频上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.8、上传视频
支持多类型视频上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.9、扫码上传图片
支持手机浏览器或微信扫码,直接上传手机里的图片。
扫码之后出现如下页面,点击【选择图片】,即可勾选手机相册里的图片。
3.1.2.2.10、错别字/敏感词检查
内容编辑好之后可执行以下错别字/敏感词检查,以防出现内容错误。即使不手动执行,内容在审核之前也会强制进行检测。具体可在【运维中心】--【内容检查管理】里配置。
3.1.2.3、选填项编辑
展开【详细信息】依次输入发文部门、来源(由运维中心预设)、相关图片、关键字(可自动提取)、作者、封面图片、是否开启评论、点击数、发布时间、优先级、是否单独指定内容页模板。展开【扩展字段】填写其他扩展信息。
所属节点:若文章需要同时添加到多个栏目,可点击【添加到其他节点】选择相应栏目。如下图:
关键词:关键词就是前台显示“智能标签”,也用于相关文章的自动关联,系统会自动根据关键字找到相关的文章。可从标题、内容、搜索热词中选取。
封面图片:作用相当于一本书的封面,经常调用在首页焦点图处。封面图片可从内容里直接选择、扫码上传、拖拽添加、填写图片地址或直接上传如下图:
关联内容:系统自动通过全文检索功能找到包含了在“关键词”字段中设置的关键词的相关内容;也可在此处手动添加相关内容。
3.1.2.4、内容保存
编辑完成后内容可以选择保存、存草稿、保存并审核、终审通过并发布、终审通过并定时发布,并提供前台预览功能;所有选填项可以一键重置。
3.1.2.5、草稿箱管理
内容选择“存草稿”后续需要用的时候可以直接从草稿箱里载入。
3.1.2.6、注意事项
注意:带*号项的是必填项,其它为选填项。
3.1.3、创建文章链接
【创建文章链接】与【创建文章】步骤大体相同,唯一区别为文章链接不需要添加文章内容,而是添加转向链接地址。前台浏览时直接跳转到链接页面。如下图:
3.2、内容管理3.2.1、修改文章
操作流程:光标移动到文章右侧操作列,可直接点击【修改】按钮进行编辑,展开下拉快捷功能菜单有终审通过、终审通过并发布、退稿、前台预览、删除、归档等功能(具体以管理员权限为准)。如下图:
3.2.2、删除文章
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【删除】。
文章删除之后保存在回收站里,可到回收站里彻底删除或还原。
3.2.3、回收站管理
文章删除之后自动保存在回收站里,可到回收站里彻底删除或还原。为网站信息提供一粒“后悔药”,以防错删或误删信息,减低误操作的风险。
操作步骤:进入站点--【内容管理】--【内容回收站】,进入回收站之后可对信息进行清空、批量彻底删除,也可对单条信息进行还原、彻底删除、查看历史记录。
3.2.4、审核文章
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【终审通过】、【终审通过并发布】、【取消审核】、【取消发布】、【退稿】。
3.2.5、退稿箱管理
文章退稿之后保存在退稿箱。
操作步骤:进入站点--【内容管理】--【退稿箱】。
进入退稿箱之后可对信息进行检索,找到指定信息可选择修改、删除和查看历史记录。内容修改之后可重新进行投稿等操作。
3.2.6、归档
归档操作仅是将文章状态改为归档,但仍会在前台显示并加上“归档标记”;如果不想在前台显示,应该使用“取消发布”。
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【归档】。
取消归档操作流程:在内容列表界面,光标移动到已归档文章右侧操作列--【恢复正常】。
已归档文章在列表页会出现相应图标表示。
3.2.7、查看历史记录
历史记录:可查看文章所有编辑的历史记录。
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【历史记录】,如下图:
历史纪录如下图所示:
3.2.8、文章IP访问限定
可对文章单独设置IP访问限定
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【文章IP访问限定】,如下图:
3.2.9、搜索信息
全站搜索:
操作步骤:进入站点--【内容管理】--【内容采编发】--搜索框里输入关键字搜索,可搜索指定模型,不指定默认搜索全部。如下图:
列表搜索:
操作步骤:在信息列表页的右上角可以先选择搜索文章、图片或视频模型,然后选择按照标题、内容、简介、录入者模糊查询。如下图:
3.2.10、顶部操作按钮
在信息列表页,勾选列表内容,可进行批量操作、标记、导出文章、重置优先级、按条件归档操作。如下图:
3.2.11、信息筛选
设置信息列表页上方的筛选功能下拉框,即可筛选文章数据。如下图:
3.2.12、注意事项
每个站点中都有内容管理,需进入相应站点管理文章。创建公开信息、图片、视频等其他模型与创建文章的步骤相同,具体以模型字段为准。
第四章:信息公开4.1、申请表管理
前台用户提交的依申请公开申请表转到相应公开部门之后,必须是该部门的部门成员才能处理,同时管理员必须拥有“信息公开申请表管理”的权限(站点角色)。
4.1.1、导出申请表
对于用户提交的申请表,可使用顶部的【导出申请表】功能进行批量导出
4.1.2、搜索申请表
在文本框输入关键字,点击【搜索】,显示搜索结果。
4.1.3、签收申请表
前台用户提交的申请表状态为“待签收”,进入“待签收”一栏,展开申请表右侧的操作列,点击【签收】。
填写签收说明,点击【签收】,申请表状态变为“待受理”。
4.1.4、处理申请表
进入“待受理”一栏,可对申请表进行“确认受理”、“转交部门”、“退回”等操作。
废弃:若申请表不符,可直接废弃,废弃之后申请表进入“已废弃”状态。
转交部门:申请表可转交至其他部门,转交之后由指定部门的管理员进行受理
确认受理:确认受理申请表之后,申请表进入“处理中”状态。
打开“处理中”申请表列表,点击【处理完毕】按钮,进入处理界面。
输入处理结果,点击【处理完毕】按钮,申请表处理完毕。
4.2、申请表督办
有督办权限的管理员,可查看所有部门的申请表,但只能进行查看,不能做其他任何操作。
4.3、政府公报
政府公报功能是响应国办发〔2018〕22 号文要求设定的功能。政府公报是刊登行政法规和规章标准文本的法定载体,是政府机关发布政令的权威渠道,在推进政务公开、加强政务服务、促进依法行政、密切党和政府同人民群众联系等方面发挥着重要作用。
4.3.1、政府公报配置
对政府公报发布单位、前台模板、封面图片上传、附件上传进行配置。
4.3.2、政府公报分类管理
政府公报分类,用于归类汇总在公报中的信息,前台可按分类展示。
进入分类管理页面,可创建政府公报分类,批量删除、排序公报分类;也能单独修改、查看、删除分类。
创建政府公报分类:
4.3.3、政府公报管理4.3.3.1、创建政府公报
进入政府公报管理界面,点击【创建政府公报】进入创建页面。
填写年份、期数等基础信息。
公报目录类型可选择“使用内容自动生成目录”,自定义目录内容会根据所输入的目录内容,生成目录页,适合公报内容为pdf,并且内容不在信息公开平台中的情况。 查看全部
SiteAzure3.3用户手册(编辑人员)- 20201218
第三章:内容信息录入及管理3.1、内容添加、编辑
内容是指在网站内由管理员发布的文章、图片、视频等内容的统称。管理员在后台可创建内容并进行相关管理,下面章节以创建和管理文章为例进行演示。文章管理主要包括创建、修改、删除、审核、发布、归档等。
3.1.1、创建文章
添加步骤:进入站点--【内容管理】--【内容采编发】--单击或右击相应节点--【创建文章】。如下图:
3.1.2、内容编辑3.1.2.1、必填项编辑
标题和内容为必填项,输入标题之后可自动检测是否有重复。
3.1.2.2、编辑器
系统提供了功能强大的编辑器,方便用户后台在线编辑,节省信息编辑时间,提高信息上传效率,内容编辑更为轻松,使得进行信息录入和更新时更加快捷。如自动排版、扫码上传图片、导入word文档、一键清空文档、插入多图、视频、错别字检查等,光标停在按钮上可显示具体功能。点击“展开”,可显示编辑器所有功能按钮,如下图:
3.1.2.2.1、一键排版、自动排版
一键排版功能可按照网民的阅读习惯对文章版本格式进行自动设置,包括:自动调整字距、行距、段距、文字首行缩进;快速消除文章中的空白行;图片、视频、Flash、表单等自动居中。通过一键排版可提高内容排版的工作效率,减少工作时间,有利于美化网站信息发布内容页面效果。
自动排版可以自定义格式,更加的个性化。
3.1.2.2.2、导入word文档
通过导入word文档功能可将word内容直接导入到编辑框,无需安装插件或驱动,一键导入word内容并保持原文档排版,包括word里图片、表格等都可自动上传;特别是需要多图上传时,可直接省去插入图片环节,让信息发布更方便快捷,避免多次编辑,减轻工作量,提升工作效率。
还可从已上传的Word中选择,从素材库中选择;同时可选择是否将文件名作为标题,是否移除内容中的链接。
注意:只支持docx后缀的word上传。
3.1.2.2.3、导入pdf文档
通过导入pdf文档功能可将pdf内容直接导入到编辑框,无需安装插件或驱动。
还可从已上传的PDF中选择,从素材库中选择;同时可选择是否将文件名作为标题,宽度是否和内容区域大小相同。
3.1.2.2.4、多图上传
支持多图上传,并可设置图片浮动方式;可从已上传图片中选择,从素材库中选择;如下图:
3.1.2.2.5、添加超链接
支持在内容中添加超链接,填写文本内容、链接地址、标题等信息,还可选择是否在新窗口打开。
3.1.2.2.6、附件上传
支持多类型附件上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.7、上传音频
支持多类型音频上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.8、上传视频
支持多类型视频上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.9、扫码上传图片
支持手机浏览器或微信扫码,直接上传手机里的图片。
扫码之后出现如下页面,点击【选择图片】,即可勾选手机相册里的图片。
3.1.2.2.10、错别字/敏感词检查
内容编辑好之后可执行以下错别字/敏感词检查,以防出现内容错误。即使不手动执行,内容在审核之前也会强制进行检测。具体可在【运维中心】--【内容检查管理】里配置。
3.1.2.3、选填项编辑
展开【详细信息】依次输入发文部门、来源(由运维中心预设)、相关图片、关键字(可自动提取)、作者、封面图片、是否开启评论、点击数、发布时间、优先级、是否单独指定内容页模板。展开【扩展字段】填写其他扩展信息。
所属节点:若文章需要同时添加到多个栏目,可点击【添加到其他节点】选择相应栏目。如下图:
关键词:关键词就是前台显示“智能标签”,也用于相关文章的自动关联,系统会自动根据关键字找到相关的文章。可从标题、内容、搜索热词中选取。
封面图片:作用相当于一本书的封面,经常调用在首页焦点图处。封面图片可从内容里直接选择、扫码上传、拖拽添加、填写图片地址或直接上传如下图:
关联内容:系统自动通过全文检索功能找到包含了在“关键词”字段中设置的关键词的相关内容;也可在此处手动添加相关内容。
3.1.2.4、内容保存
编辑完成后内容可以选择保存、存草稿、保存并审核、终审通过并发布、终审通过并定时发布,并提供前台预览功能;所有选填项可以一键重置。
3.1.2.5、草稿箱管理
内容选择“存草稿”后续需要用的时候可以直接从草稿箱里载入。
3.1.2.6、注意事项
注意:带*号项的是必填项,其它为选填项。
3.1.3、创建文章链接
【创建文章链接】与【创建文章】步骤大体相同,唯一区别为文章链接不需要添加文章内容,而是添加转向链接地址。前台浏览时直接跳转到链接页面。如下图:
3.2、内容管理3.2.1、修改文章
操作流程:光标移动到文章右侧操作列,可直接点击【修改】按钮进行编辑,展开下拉快捷功能菜单有终审通过、终审通过并发布、退稿、前台预览、删除、归档等功能(具体以管理员权限为准)。如下图:
3.2.2、删除文章
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【删除】。
文章删除之后保存在回收站里,可到回收站里彻底删除或还原。
3.2.3、回收站管理
文章删除之后自动保存在回收站里,可到回收站里彻底删除或还原。为网站信息提供一粒“后悔药”,以防错删或误删信息,减低误操作的风险。
操作步骤:进入站点--【内容管理】--【内容回收站】,进入回收站之后可对信息进行清空、批量彻底删除,也可对单条信息进行还原、彻底删除、查看历史记录。
3.2.4、审核文章
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【终审通过】、【终审通过并发布】、【取消审核】、【取消发布】、【退稿】。
3.2.5、退稿箱管理
文章退稿之后保存在退稿箱。
操作步骤:进入站点--【内容管理】--【退稿箱】。
进入退稿箱之后可对信息进行检索,找到指定信息可选择修改、删除和查看历史记录。内容修改之后可重新进行投稿等操作。
3.2.6、归档
归档操作仅是将文章状态改为归档,但仍会在前台显示并加上“归档标记”;如果不想在前台显示,应该使用“取消发布”。
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【归档】。
取消归档操作流程:在内容列表界面,光标移动到已归档文章右侧操作列--【恢复正常】。
已归档文章在列表页会出现相应图标表示。
3.2.7、查看历史记录
历史记录:可查看文章所有编辑的历史记录。
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【历史记录】,如下图:
历史纪录如下图所示:
3.2.8、文章IP访问限定
可对文章单独设置IP访问限定
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【文章IP访问限定】,如下图:
3.2.9、搜索信息
全站搜索:
操作步骤:进入站点--【内容管理】--【内容采编发】--搜索框里输入关键字搜索,可搜索指定模型,不指定默认搜索全部。如下图:
列表搜索:
操作步骤:在信息列表页的右上角可以先选择搜索文章、图片或视频模型,然后选择按照标题、内容、简介、录入者模糊查询。如下图:
3.2.10、顶部操作按钮
在信息列表页,勾选列表内容,可进行批量操作、标记、导出文章、重置优先级、按条件归档操作。如下图:
3.2.11、信息筛选
设置信息列表页上方的筛选功能下拉框,即可筛选文章数据。如下图:
3.2.12、注意事项
每个站点中都有内容管理,需进入相应站点管理文章。创建公开信息、图片、视频等其他模型与创建文章的步骤相同,具体以模型字段为准。
第四章:信息公开4.1、申请表管理
前台用户提交的依申请公开申请表转到相应公开部门之后,必须是该部门的部门成员才能处理,同时管理员必须拥有“信息公开申请表管理”的权限(站点角色)。
4.1.1、导出申请表
对于用户提交的申请表,可使用顶部的【导出申请表】功能进行批量导出
4.1.2、搜索申请表
在文本框输入关键字,点击【搜索】,显示搜索结果。
4.1.3、签收申请表
前台用户提交的申请表状态为“待签收”,进入“待签收”一栏,展开申请表右侧的操作列,点击【签收】。
填写签收说明,点击【签收】,申请表状态变为“待受理”。
4.1.4、处理申请表
进入“待受理”一栏,可对申请表进行“确认受理”、“转交部门”、“退回”等操作。
废弃:若申请表不符,可直接废弃,废弃之后申请表进入“已废弃”状态。
转交部门:申请表可转交至其他部门,转交之后由指定部门的管理员进行受理
确认受理:确认受理申请表之后,申请表进入“处理中”状态。
打开“处理中”申请表列表,点击【处理完毕】按钮,进入处理界面。
输入处理结果,点击【处理完毕】按钮,申请表处理完毕。
4.2、申请表督办
有督办权限的管理员,可查看所有部门的申请表,但只能进行查看,不能做其他任何操作。
4.3、政府公报
政府公报功能是响应国办发〔2018〕22 号文要求设定的功能。政府公报是刊登行政法规和规章标准文本的法定载体,是政府机关发布政令的权威渠道,在推进政务公开、加强政务服务、促进依法行政、密切党和政府同人民群众联系等方面发挥着重要作用。
4.3.1、政府公报配置
对政府公报发布单位、前台模板、封面图片上传、附件上传进行配置。
4.3.2、政府公报分类管理
政府公报分类,用于归类汇总在公报中的信息,前台可按分类展示。
进入分类管理页面,可创建政府公报分类,批量删除、排序公报分类;也能单独修改、查看、删除分类。
创建政府公报分类:
4.3.3、政府公报管理4.3.3.1、创建政府公报
进入政府公报管理界面,点击【创建政府公报】进入创建页面。
填写年份、期数等基础信息。
公报目录类型可选择“使用内容自动生成目录”,自定义目录内容会根据所输入的目录内容,生成目录页,适合公报内容为pdf,并且内容不在信息公开平台中的情况。
网站内容管理系统上传图片( 目录系统设计1总体设计1.1系统需求分析图片共享,有三个方面需要考虑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2022-04-17 18:23
目录系统设计1总体设计1.1系统需求分析图片共享,有三个方面需要考虑)
内容
系统设计
1 整体设计
1.1 系统需求分析
对于图片分享,需要考虑三个方面:第一,用户应该如何上传图片;第二,用户可以上传哪些类型的图片;第三,如何显示这些图像。此外,还应实现图片的简单排序和统计。
因此上传图片的用户和浏览图片的用户是系统服务的主要对象,对系统的功能提出如下要求:
1.1.1如何上传图片
图片上传应该支持最常用的页面表单方式。并且可以简单地处理。
除此之外,最好支持客户端方法。并且需要在不安装客户端的情况下实现WEB上图片的批量上传。
1.1.2 用户上传图片需要支持的格式
一种是JPEG,另一种是PNG。现在大部分数码相机都使用JPEG格式保存图片,但考虑到版权问题,也应该提供PNG格式图片支持。
1.1.3 个分类
图片上传后,根据图片的标签和图片所在的任务,自动按照标签和任务对图片进行分类。
1.1.4照片管理
图片管理应包括的基本内容包括:图片删除、图片添加、图片分类添加与删除、图片任务添加与删除、图片标签添加与删除。
同时,在图片管理中,用户可以更直观的查看自己上传的图片。
1.1.5 张图片
它应该能够直观地显示给最终用户以供查看。
1.1.6查询函数
用户需要知道自己分类下的图片总量和任务下的图片情况,由于用户可能需要根据不同的情况对自己的分类和任务下的图片情况进行统计,所以系统应该还具有任务和标签的分类、多条件组合查询功能。
1.1.7 由于系统是多用户系统,所以系统后台也应该有用户管理功能
用户管理包括以下功能:添加、删除和查询用户。以及查看和删除用户图片;查看和删除用户类别;查看和删除用户标签。
1.2整体结构
图片分享系统主要功能模块示意图如下:
图片分享系统包括用户界面和后台管理两部分,其中用户界面是用户可见和可用的功能,后台管理是管理员可以使用的功能。
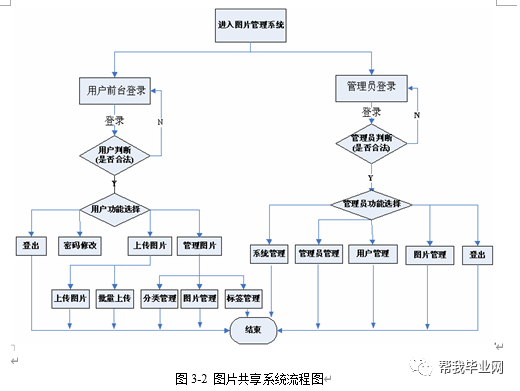
1.1 图片分享系统进程
l 图片分享系统流程设计思路如下:
1. 用户(这里主要指直接使用系统的终端用户,不包括后台有管理功能的用户)根据自己的图片格式选择合适的图片上传到系统处理端。
2. 系统收到用户上传的图片后,根据系统当前允许上传的图片类型判断用户上传的文件是否符合系统要求,确定标签由用户为上传的图片分配。图片设置对图片的格式进行分类和更改。此时的图片不是上次存储在系统中的图片。图片根据系统设置进行剪切和更改后的格式保存。(这是为了统一图片的格式,方便在图片存储时对输出的处理和统一的处理界面。)
3.图片添加成功后,上传的图片会直接缓存在用户所在的文件夹中,按照上传日期排列,同时会在数据库中保存一份图片的副本时间。
4. 图片存储后,上传的图片会同时显示在前台,并将图片添加到设置的标签中,根据任务批量展示图片。
5. 用户可以在用户管理控制台中管理当前所有图片。用户在删除图片时,可以根据个人图片、类别、标签、任务等进行删除。
6. 上传的图片可以通过用户查看图片的链接直接提供给第三方用户查看。或者通过系统生成的连接将其直接发送给第三方用户进行查看。
7. 后台管理员可以通过系统提供的功能直接添加和更改管理用户。当需要赋予用户特定功能时,可以通过更改后台用户的详细设置来更改用户权限。
8. 当管理员需要删除用户上传的图片时,还可以通过统一的图片管理界面删除用户的图片、分类、标签和任务。
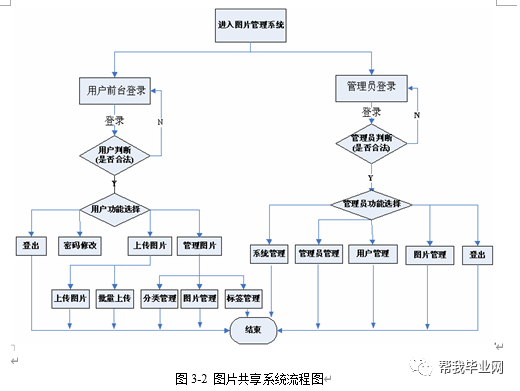
l 图片分享系统流程图如下:
1.1 图片分享系统模块功能介绍
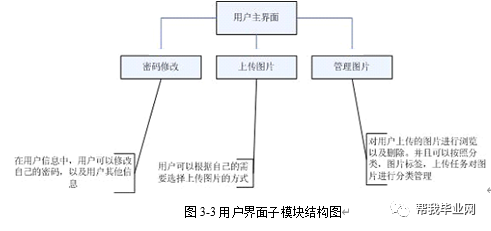
图片分享系统主要完成图片的添加和删除以及图片的添加和删除功能。以及多用户的管理和后台用户图片的管理。下面是子模块的划分以及各个模块的功能介绍。
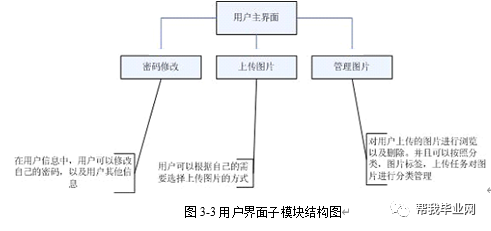
1.1.1 用户界面子模块划分
l 用户界面子模块-密码修改
密码修改作为用户界面子模块的一部分,主要完成用户密码修改工作。执行过程为:用户登录主界面后,点击导航栏上的修改密码,进入修改用户密码界面。输入当前使用的密码和修改后的密码,反复输入修改后的密码,最后填写验证码进行操作(为方便用户,验证码已由后台自动填写)。以上操作完成后,用户点击提交修改密码。
当用户提交修改的内容时,页面中的代码首先检查用户两次修改的密码是否相同。如果不一致,会提示用户密码不一致。通过此检查后,将信息提交给后端系统。后台系统首先判断验证码是否相同。如果相同,则比较用户当前输入的密码hash与数据库中的密码hash是否一致。当两个哈希值一致时,后台系统会将用户当前密码修改为用户修改后的密码。如果用户没有输入验证码或者验证码不正确,则当前用户密码哈希无法对应数据库中的密码哈希,系统会给出相应的错误提示。并要求用户重新填充。
l 用户界面子模块-上传图片
上传图片,用户登录系统后,点击导航栏上传图片,进入上传图片功能页面。此时,用户可以根据需要选择单张图片上传或直接批量上传多张图片。1)上传单页:此上传需要用户过滤不符合系统要求的图片。当前系统仅支持 JPEG 和 PNG。如果图片格式不符合要求,系统会给出错误提示。当用户选择正确的图片格式并点击“开始上传”后,系统会弹出设置图片信息的对话框,要求用户选择图片类型、设置图片标签和图片名称图片和其他信息。一切就绪后,点击“提交上传”,用户图片将上传至系统。2)直接批量上传多张图片:用户点击“批量上传”选项卡,系统提示该功能需要JAVA运行时支持,确认后进入批量图片信息设置页面,用于设置接下来上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。进入批量图片信息设置页面,用于设置下一次上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。进入批量图片信息设置页面,用于设置下一次上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。
l 用户界面子模块——图片管理
管理图片,用户登录系统后,点击导航栏上的上传图片,进入图片管理页面。
页面分为上、中、下三部分,是按照任务、类别和标签分类的用户图片列表。在该列表中,用户可以根据任务、类别或标签对图片进行批量操作。同时,在此功能页面中,您还可以删除类别、任务和标签。
1.1.1 管理后台子模块划分
l 管理后台子模块——系统管理
系统管理作为后台管理的重要组成部分,主要用于设置当前系统的环境变量,以及一些描述性信息。这些设置主要是在后台管理员维护系统和初始化系统时确定的。设置完成后,如果不是系统性能问题或系统迁移,可以维护设置信息。
该功能为系统提供了一种更便捷的方式来扩展系统环境变量。方便后期修改系统的常规设置,方便系统的简单迁移,如更改系统域名或更改其他系统环境信息。
系统的每一项设置都记录在系统信息表中,对该模块的修改最终会反馈到系统信息表中。
l管理后台子模块-管理员管理
管理员管理主要用于设置可以操作当前系统后台功能的用户,设置这些用户可以在后台使用哪些功能。该功能使后台管理更加灵活,可以轻松管理权限。并且可以设置专门操作某项职能的管理人员,简化了管理的复杂性。
该特性为系统提供了一种更便捷的方式来扩展系统管理团队。为满足某项职能管理中后期的一定要求,可以为该职能分配专人。
同时,该模块还提供修改管理员信息的功能。管理员可以轻松地在功能之间切换并更改现有权限。
l管理后台子模块-用户管理
用户管理用于管理当前系统中已正常注册并使用本系统图片分享功能的用户。用户注册系统,不仅可以在前台提供的注册页面进行注册,还可以由具有用户管理权限的后台管理员在后台添加。除了用户可以在自己的管理面板中修改自己的信息外,管理员还可以通过该模块的用户编辑功能来修改用户信息。同时,可以通过搜索功能定位到具有特定用户名的用户,从而更快地找到需要操作的用户。
l管理后台子模块-图片管理
图片管理用于管理已在当前系统正常注册的用户上传的图片,并使用本系统的图片分享功能。
在该模块中,后台管理员可以根据单个用户对用户上传的图片进行管理。用户图片管理界面与用户前台管理界面相同。另外,和用户管理一样,后台管理员也可以通过搜索特定的用户名快速定位用户,管理他上传的图片。
在用户上传图片的过程中,由于用户的误操作,用户上传的图片可能未分类或没有标签。在这种情况下,管理员可以使用图片清理功能来清理这些图片。避免因冗余和错误数据导致的系统不稳定或统计错误。
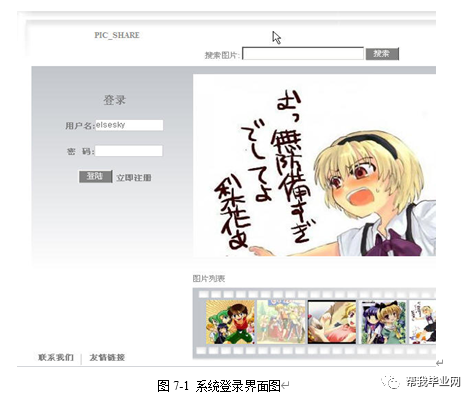
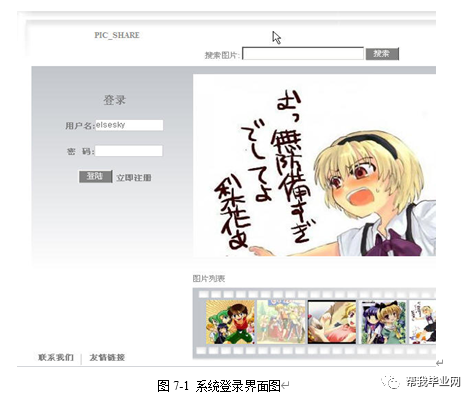
系统实现系统登录界面
源文件
详情请关注小编继续了解,免费源码和论文!
计算机毕业设计(源程序+论文+开题报告+文献综述+翻译+答辩稿) 查看全部
网站内容管理系统上传图片(
目录系统设计1总体设计1.1系统需求分析图片共享,有三个方面需要考虑)


内容


系统设计
1 整体设计
1.1 系统需求分析
对于图片分享,需要考虑三个方面:第一,用户应该如何上传图片;第二,用户可以上传哪些类型的图片;第三,如何显示这些图像。此外,还应实现图片的简单排序和统计。
因此上传图片的用户和浏览图片的用户是系统服务的主要对象,对系统的功能提出如下要求:
1.1.1如何上传图片
图片上传应该支持最常用的页面表单方式。并且可以简单地处理。
除此之外,最好支持客户端方法。并且需要在不安装客户端的情况下实现WEB上图片的批量上传。
1.1.2 用户上传图片需要支持的格式
一种是JPEG,另一种是PNG。现在大部分数码相机都使用JPEG格式保存图片,但考虑到版权问题,也应该提供PNG格式图片支持。
1.1.3 个分类
图片上传后,根据图片的标签和图片所在的任务,自动按照标签和任务对图片进行分类。
1.1.4照片管理
图片管理应包括的基本内容包括:图片删除、图片添加、图片分类添加与删除、图片任务添加与删除、图片标签添加与删除。
同时,在图片管理中,用户可以更直观的查看自己上传的图片。
1.1.5 张图片
它应该能够直观地显示给最终用户以供查看。
1.1.6查询函数
用户需要知道自己分类下的图片总量和任务下的图片情况,由于用户可能需要根据不同的情况对自己的分类和任务下的图片情况进行统计,所以系统应该还具有任务和标签的分类、多条件组合查询功能。
1.1.7 由于系统是多用户系统,所以系统后台也应该有用户管理功能
用户管理包括以下功能:添加、删除和查询用户。以及查看和删除用户图片;查看和删除用户类别;查看和删除用户标签。
1.2整体结构
图片分享系统主要功能模块示意图如下:

图片分享系统包括用户界面和后台管理两部分,其中用户界面是用户可见和可用的功能,后台管理是管理员可以使用的功能。
1.1 图片分享系统进程
l 图片分享系统流程设计思路如下:
1. 用户(这里主要指直接使用系统的终端用户,不包括后台有管理功能的用户)根据自己的图片格式选择合适的图片上传到系统处理端。
2. 系统收到用户上传的图片后,根据系统当前允许上传的图片类型判断用户上传的文件是否符合系统要求,确定标签由用户为上传的图片分配。图片设置对图片的格式进行分类和更改。此时的图片不是上次存储在系统中的图片。图片根据系统设置进行剪切和更改后的格式保存。(这是为了统一图片的格式,方便在图片存储时对输出的处理和统一的处理界面。)
3.图片添加成功后,上传的图片会直接缓存在用户所在的文件夹中,按照上传日期排列,同时会在数据库中保存一份图片的副本时间。
4. 图片存储后,上传的图片会同时显示在前台,并将图片添加到设置的标签中,根据任务批量展示图片。
5. 用户可以在用户管理控制台中管理当前所有图片。用户在删除图片时,可以根据个人图片、类别、标签、任务等进行删除。
6. 上传的图片可以通过用户查看图片的链接直接提供给第三方用户查看。或者通过系统生成的连接将其直接发送给第三方用户进行查看。
7. 后台管理员可以通过系统提供的功能直接添加和更改管理用户。当需要赋予用户特定功能时,可以通过更改后台用户的详细设置来更改用户权限。
8. 当管理员需要删除用户上传的图片时,还可以通过统一的图片管理界面删除用户的图片、分类、标签和任务。
l 图片分享系统流程图如下:

1.1 图片分享系统模块功能介绍
图片分享系统主要完成图片的添加和删除以及图片的添加和删除功能。以及多用户的管理和后台用户图片的管理。下面是子模块的划分以及各个模块的功能介绍。
1.1.1 用户界面子模块划分

l 用户界面子模块-密码修改
密码修改作为用户界面子模块的一部分,主要完成用户密码修改工作。执行过程为:用户登录主界面后,点击导航栏上的修改密码,进入修改用户密码界面。输入当前使用的密码和修改后的密码,反复输入修改后的密码,最后填写验证码进行操作(为方便用户,验证码已由后台自动填写)。以上操作完成后,用户点击提交修改密码。
当用户提交修改的内容时,页面中的代码首先检查用户两次修改的密码是否相同。如果不一致,会提示用户密码不一致。通过此检查后,将信息提交给后端系统。后台系统首先判断验证码是否相同。如果相同,则比较用户当前输入的密码hash与数据库中的密码hash是否一致。当两个哈希值一致时,后台系统会将用户当前密码修改为用户修改后的密码。如果用户没有输入验证码或者验证码不正确,则当前用户密码哈希无法对应数据库中的密码哈希,系统会给出相应的错误提示。并要求用户重新填充。
l 用户界面子模块-上传图片
上传图片,用户登录系统后,点击导航栏上传图片,进入上传图片功能页面。此时,用户可以根据需要选择单张图片上传或直接批量上传多张图片。1)上传单页:此上传需要用户过滤不符合系统要求的图片。当前系统仅支持 JPEG 和 PNG。如果图片格式不符合要求,系统会给出错误提示。当用户选择正确的图片格式并点击“开始上传”后,系统会弹出设置图片信息的对话框,要求用户选择图片类型、设置图片标签和图片名称图片和其他信息。一切就绪后,点击“提交上传”,用户图片将上传至系统。2)直接批量上传多张图片:用户点击“批量上传”选项卡,系统提示该功能需要JAVA运行时支持,确认后进入批量图片信息设置页面,用于设置接下来上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。进入批量图片信息设置页面,用于设置下一次上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。进入批量图片信息设置页面,用于设置下一次上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。
l 用户界面子模块——图片管理
管理图片,用户登录系统后,点击导航栏上的上传图片,进入图片管理页面。
页面分为上、中、下三部分,是按照任务、类别和标签分类的用户图片列表。在该列表中,用户可以根据任务、类别或标签对图片进行批量操作。同时,在此功能页面中,您还可以删除类别、任务和标签。
1.1.1 管理后台子模块划分

l 管理后台子模块——系统管理
系统管理作为后台管理的重要组成部分,主要用于设置当前系统的环境变量,以及一些描述性信息。这些设置主要是在后台管理员维护系统和初始化系统时确定的。设置完成后,如果不是系统性能问题或系统迁移,可以维护设置信息。
该功能为系统提供了一种更便捷的方式来扩展系统环境变量。方便后期修改系统的常规设置,方便系统的简单迁移,如更改系统域名或更改其他系统环境信息。
系统的每一项设置都记录在系统信息表中,对该模块的修改最终会反馈到系统信息表中。
l管理后台子模块-管理员管理
管理员管理主要用于设置可以操作当前系统后台功能的用户,设置这些用户可以在后台使用哪些功能。该功能使后台管理更加灵活,可以轻松管理权限。并且可以设置专门操作某项职能的管理人员,简化了管理的复杂性。
该特性为系统提供了一种更便捷的方式来扩展系统管理团队。为满足某项职能管理中后期的一定要求,可以为该职能分配专人。
同时,该模块还提供修改管理员信息的功能。管理员可以轻松地在功能之间切换并更改现有权限。
l管理后台子模块-用户管理
用户管理用于管理当前系统中已正常注册并使用本系统图片分享功能的用户。用户注册系统,不仅可以在前台提供的注册页面进行注册,还可以由具有用户管理权限的后台管理员在后台添加。除了用户可以在自己的管理面板中修改自己的信息外,管理员还可以通过该模块的用户编辑功能来修改用户信息。同时,可以通过搜索功能定位到具有特定用户名的用户,从而更快地找到需要操作的用户。
l管理后台子模块-图片管理
图片管理用于管理已在当前系统正常注册的用户上传的图片,并使用本系统的图片分享功能。
在该模块中,后台管理员可以根据单个用户对用户上传的图片进行管理。用户图片管理界面与用户前台管理界面相同。另外,和用户管理一样,后台管理员也可以通过搜索特定的用户名快速定位用户,管理他上传的图片。
在用户上传图片的过程中,由于用户的误操作,用户上传的图片可能未分类或没有标签。在这种情况下,管理员可以使用图片清理功能来清理这些图片。避免因冗余和错误数据导致的系统不稳定或统计错误。

系统实现系统登录界面






源文件




详情请关注小编继续了解,免费源码和论文!
计算机毕业设计(源程序+论文+开题报告+文献综述+翻译+答辩稿)
网站内容管理系统上传图片(问题就是如何帮助企业为其网站制作FAQ页面(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-04-15 21:27
FAQ的全称是Frequently Asked Questions,是网络营销中常用的在线客服方式。
FAQ(常见问题解答)页面对于企业来说很重要,因为它为企业省去了很多麻烦,也给客户带来了很多便利。因此,今天我们将讨论如何帮助公司为他们的 网站 制作常见问题解答页面。
常见问题页面的价值
可以在许多 网站 中看到的常见问题解答列出了一些常见的用户问题,它是一种在线帮助形式。在使用一些网站的功能或服务时,我们经常会遇到一些看似简单却无法解释的问题,可能难以理解,有时甚至会因为这些细节的影响而失去用户。
这时,如果企业选择雇佣更多的人工客服来解决问题,就会面临人工成本高的问题,达不到降本增效的目的。在线FAQ文档可以帮助企业构建简单美观的常见问题页面,方便用户检索查找,快速解决用户的疑虑。这就是FAQ的价值。
为什么你的 网站 需要一个常见问题页面
除了直接回答客户问题外,它还有以下优点:
一、它减少了客户的挫败感
互联网时代,大家阅读都是碎片化的,需要更快的获取自己需要的信息,人们也越来越没有耐心。这意味着企业需要尽快让客户了解品牌并尽快解决潜在问题。如果客户连简单的问题都找不到,他们可能会放弃您的品牌。
二、获得客户忠诚度
一个好的常见问题页面可以让企业获得客户的信任并防止负面评论,因为它还表明您了解他们可能存在的痛点并愿意解决它们。
三、提高转化率
如果您的页面结构良好,那么您的常见问题解答页面可能是一种很好的转换方式。优化这些资源可以推动新客户和现有客户使您的页面正常工作。
四、节省时间
无需回答客户的许多不同问题,他们只需查看您的常见问题解答页面即可。这不仅方便了企业,也方便了客户自己。
五、改善 SEO
通过针对常见问题优化您的网页设计,包括 关键词、页面清洁度等,您的 网站 可以在搜索引擎中排名更高。您可以将 关键词 链接到您的 网站 的其他页面,这可以带来更多流量并改善 SEO 结果。
如何制作常见问题页面
并非所有公司都选择将常见问题解答添加到他们的 网站 中,但如果您的客户一次又一次地来找您询问相同的问题,您可能希望立即创建一个常见问题解答。
事实上,现在创建一个常见问题页面非常容易。您可以使用“Baklib”建立一个自助服务网站。只需四个步骤,您就可以为您的 网站 创建一个常见问题解答页面。
使用链接:
制作常见问题页面的注意事项一、确保您的常见问题页面收录所有重要信息
你可能会问,我怎么知道客户想要什么问题?答案很简单,与客户聊天越频繁越好。这样做不仅会让您的客户满意,而且还会让您立即采取可行的措施来满足他们的需求。
二、明智地选择常见问题解答模板
想象一下您需要什么样的问答结构?如果内容很多,可以建个博客网站;如果内容比较少,可以在网站上上传几张图,说明清楚;或使用纯文本使其清晰。
三、尽量简洁明了地回答问题
但是,如果您需要更深入的内容,请考虑建立一个知识库。
四、持续更新
随着您继续扩展业务,您可能会发现可能会出现需要解决的新问题。这需要您不断更新您的问答,让客户知道您的品牌足够可靠。
如果你还是不知道怎么做好,那么可以看看下面的FAQ网站案例。
中银银行
FAQ页面是网站中常见的在线帮助形式,一个很棒的FAQ页面让访问者和用户更容易找到问题的答案。CBiBank通过Baklib巧妙设置产品FAQ页面,帮助用户快速解决使用问题,同时突出关键信息,引导用户,刺激消费。
帮助我 - 常见问题
作者通过Baklib建立自己的博客分享页面,通过互联网平台将日常生活和工作中好用的软件分享给广大用户,扩大网络影响力!
云地图系统FAQ知识库
云图通过Baklib建立了在线FAQ,将产品使用过程中的常见问题和关心的问题放入帮助页面,快速打消产品疑虑,在优化用户体验的同时引导用户促进消费。
商家制作FAQ页面非常有用,不仅可以及时回答客户的问题,还可以提高客户下单的效率,让客户尽快了解品牌。这是互联网时代企业与客户沟通的有效方式! 查看全部
网站内容管理系统上传图片(问题就是如何帮助企业为其网站制作FAQ页面(图))
FAQ的全称是Frequently Asked Questions,是网络营销中常用的在线客服方式。
FAQ(常见问题解答)页面对于企业来说很重要,因为它为企业省去了很多麻烦,也给客户带来了很多便利。因此,今天我们将讨论如何帮助公司为他们的 网站 制作常见问题解答页面。
常见问题页面的价值
可以在许多 网站 中看到的常见问题解答列出了一些常见的用户问题,它是一种在线帮助形式。在使用一些网站的功能或服务时,我们经常会遇到一些看似简单却无法解释的问题,可能难以理解,有时甚至会因为这些细节的影响而失去用户。
这时,如果企业选择雇佣更多的人工客服来解决问题,就会面临人工成本高的问题,达不到降本增效的目的。在线FAQ文档可以帮助企业构建简单美观的常见问题页面,方便用户检索查找,快速解决用户的疑虑。这就是FAQ的价值。
为什么你的 网站 需要一个常见问题页面
除了直接回答客户问题外,它还有以下优点:
一、它减少了客户的挫败感
互联网时代,大家阅读都是碎片化的,需要更快的获取自己需要的信息,人们也越来越没有耐心。这意味着企业需要尽快让客户了解品牌并尽快解决潜在问题。如果客户连简单的问题都找不到,他们可能会放弃您的品牌。
二、获得客户忠诚度
一个好的常见问题页面可以让企业获得客户的信任并防止负面评论,因为它还表明您了解他们可能存在的痛点并愿意解决它们。
三、提高转化率
如果您的页面结构良好,那么您的常见问题解答页面可能是一种很好的转换方式。优化这些资源可以推动新客户和现有客户使您的页面正常工作。
四、节省时间
无需回答客户的许多不同问题,他们只需查看您的常见问题解答页面即可。这不仅方便了企业,也方便了客户自己。
五、改善 SEO
通过针对常见问题优化您的网页设计,包括 关键词、页面清洁度等,您的 网站 可以在搜索引擎中排名更高。您可以将 关键词 链接到您的 网站 的其他页面,这可以带来更多流量并改善 SEO 结果。
如何制作常见问题页面
并非所有公司都选择将常见问题解答添加到他们的 网站 中,但如果您的客户一次又一次地来找您询问相同的问题,您可能希望立即创建一个常见问题解答。
事实上,现在创建一个常见问题页面非常容易。您可以使用“Baklib”建立一个自助服务网站。只需四个步骤,您就可以为您的 网站 创建一个常见问题解答页面。
使用链接:
制作常见问题页面的注意事项一、确保您的常见问题页面收录所有重要信息
你可能会问,我怎么知道客户想要什么问题?答案很简单,与客户聊天越频繁越好。这样做不仅会让您的客户满意,而且还会让您立即采取可行的措施来满足他们的需求。
二、明智地选择常见问题解答模板
想象一下您需要什么样的问答结构?如果内容很多,可以建个博客网站;如果内容比较少,可以在网站上上传几张图,说明清楚;或使用纯文本使其清晰。
三、尽量简洁明了地回答问题
但是,如果您需要更深入的内容,请考虑建立一个知识库。
四、持续更新
随着您继续扩展业务,您可能会发现可能会出现需要解决的新问题。这需要您不断更新您的问答,让客户知道您的品牌足够可靠。
如果你还是不知道怎么做好,那么可以看看下面的FAQ网站案例。
中银银行
FAQ页面是网站中常见的在线帮助形式,一个很棒的FAQ页面让访问者和用户更容易找到问题的答案。CBiBank通过Baklib巧妙设置产品FAQ页面,帮助用户快速解决使用问题,同时突出关键信息,引导用户,刺激消费。
帮助我 - 常见问题
作者通过Baklib建立自己的博客分享页面,通过互联网平台将日常生活和工作中好用的软件分享给广大用户,扩大网络影响力!
云地图系统FAQ知识库
云图通过Baklib建立了在线FAQ,将产品使用过程中的常见问题和关心的问题放入帮助页面,快速打消产品疑虑,在优化用户体验的同时引导用户促进消费。
商家制作FAQ页面非常有用,不仅可以及时回答客户的问题,还可以提高客户下单的效率,让客户尽快了解品牌。这是互联网时代企业与客户沟通的有效方式!
网站内容管理系统上传图片(新手如何建网站,如何完成百度优化设置,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-04-15 21:20
无论是企业还是个人想做网站,申请域名、搭建网页都是第一步。之后,如果你想让用户在百度搜索引擎中找到你的网站,你需要做第二步。步骤搞定,设置TDK,将网站 URL推送到百度,获取百度收录。对于不懂技术的人,可以通过第三方一站式服务平台轻松完美地完成。以上所有操作,接下来我将在侨拓云中演示如何进行上述操作。
准备好要申请的域名,进入乔拓云后,注册账号,登录网站管理后台,在【域名管理】下,直接点击购买域名。如果您已有域名,可以点击绑定外部域名。乔拓云提供域名备案服务。点击域名备案管理域名。
然后去选择一个模板,选择一个同行业的网站模板,使用模板,编辑模板页面的图片文字,将产品放到页面上。您可以快速制作自己的 网站。
设计网页的过程需要后台配合。我们可以在网站的管理后台找到文章、产品、相册等功能。视频、文章等内容上传到后台。
这样,当我们回到编辑页面时,就可以根据需要在网站中列出产品了。操作非常简单。点击【模块】添加新的产品展示模块,然后选择产品。
在网站页面添加商品就这么简单,还需要添加其他内容,如文章、文字、图片等,都可以。
对页面所有内容进行装饰设计后,在百度优化上设置关键词,优化关键词,如果激活了高级版网站,还可以使用高级功能,比如启用百度主动推送等
操作过程中如果有不清楚的地方,可以直接点击小问号学习相关知识点,也可以找客服解决疑惑。简而言之,创建网站百度收录,对于新手来说,通过平台操作再简单不过了。
以上就是给大家分享一下初学者如何搭建网站,如何完成百度优化设置,如何获取百度收录,你学会了吗? 查看全部
网站内容管理系统上传图片(新手如何建网站,如何完成百度优化设置,你知道吗?)
无论是企业还是个人想做网站,申请域名、搭建网页都是第一步。之后,如果你想让用户在百度搜索引擎中找到你的网站,你需要做第二步。步骤搞定,设置TDK,将网站 URL推送到百度,获取百度收录。对于不懂技术的人,可以通过第三方一站式服务平台轻松完美地完成。以上所有操作,接下来我将在侨拓云中演示如何进行上述操作。
准备好要申请的域名,进入乔拓云后,注册账号,登录网站管理后台,在【域名管理】下,直接点击购买域名。如果您已有域名,可以点击绑定外部域名。乔拓云提供域名备案服务。点击域名备案管理域名。
然后去选择一个模板,选择一个同行业的网站模板,使用模板,编辑模板页面的图片文字,将产品放到页面上。您可以快速制作自己的 网站。
设计网页的过程需要后台配合。我们可以在网站的管理后台找到文章、产品、相册等功能。视频、文章等内容上传到后台。
这样,当我们回到编辑页面时,就可以根据需要在网站中列出产品了。操作非常简单。点击【模块】添加新的产品展示模块,然后选择产品。
在网站页面添加商品就这么简单,还需要添加其他内容,如文章、文字、图片等,都可以。
对页面所有内容进行装饰设计后,在百度优化上设置关键词,优化关键词,如果激活了高级版网站,还可以使用高级功能,比如启用百度主动推送等
操作过程中如果有不清楚的地方,可以直接点击小问号学习相关知识点,也可以找客服解决疑惑。简而言之,创建网站百度收录,对于新手来说,通过平台操作再简单不过了。
以上就是给大家分享一下初学者如何搭建网站,如何完成百度优化设置,如何获取百度收录,你学会了吗?
网站内容管理系统上传图片(米拓网站管理系统V7.6更新后台框架css修复注入漏洞修复 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-04-15 00:04
)
2022年3月28日,米拓网站管理体系V7.6(简称:米拓cmsV7.6)正式发布。
米拓cms是米拓网站管理系统在MetInfo基础上开发的高级版。定位于为用户提供更合规、更安全、更专业的网络基础软件。
本次版本更新主要优化系统机制,整体响应效率提升50%以上;
新增静态页面生成规则和静态页面定时更新功能,更有利于提高网站的响应速度,提升收录的SEO收录和排名。
这条规则是“静态和伪静态”的完美结合,即网站栏目页首页、栏目页首页、内页(详情页)生成静态页,而栏目页面的其他页面采用伪静态机制。该机制的静态页面的 URL 和命名规则与历史版本的伪静态规则一致。老版本的用户只需要激活这个选项,就不用担心URL更改导致的死链接问题。
修复安全漏洞,优化数十个细节功能!
升级方式:美图会自动升级所有源代码托管用户站点,请已购买源代码托管,或者包中收录源代码托管的用户登录网站后台查看是否网站已经升级成功,如有问题请及时反馈票务。
自行升级:登录网站后台,点击“常用功能-检查更新”,
技术支持:如果在安装升级过程中出现问题,有技术支持服务的用户可以向用户中心提交工单。
变更日志:
添加静态页面生成规则
新增定时更新静态页面功能
交互模块(消息、反馈等)增加了编辑“个人信息隐私政策”(或类似声明)的功能
增加了根据图片比例生成水印图片的功能
将word文档添加到html函数
更新系统前端框架css
更新背景框架 css
修复 XSS 漏洞
修复 SQL 注入漏洞
修复移动栏目内容丢失的问题
修复批量生成静态页面请求超时
修复了生成 网站 地图链接错误
修复全局搜索结果错误的问题
修复管理员找回密码报错的问题
修复多语言设置独立域名判断错误的问题
修复编辑器编辑器批量替换文本错误
修复编辑器中多张图片上传顺序与显示顺序不匹配的问题
修复应用插件搜索后无法安装插件
修复可视化界面列表页点击内容按钮时内容列表显示不正确的问题
修复背景表格样式问题
修复模板演示数据安装失败的问题
修复上传组件报错
关注“米拓”服务号,可以及时收到米拓网站的资讯和动态!
查看全部
网站内容管理系统上传图片(米拓网站管理系统V7.6更新后台框架css修复注入漏洞修复
)
2022年3月28日,米拓网站管理体系V7.6(简称:米拓cmsV7.6)正式发布。
米拓cms是米拓网站管理系统在MetInfo基础上开发的高级版。定位于为用户提供更合规、更安全、更专业的网络基础软件。
本次版本更新主要优化系统机制,整体响应效率提升50%以上;
新增静态页面生成规则和静态页面定时更新功能,更有利于提高网站的响应速度,提升收录的SEO收录和排名。
这条规则是“静态和伪静态”的完美结合,即网站栏目页首页、栏目页首页、内页(详情页)生成静态页,而栏目页面的其他页面采用伪静态机制。该机制的静态页面的 URL 和命名规则与历史版本的伪静态规则一致。老版本的用户只需要激活这个选项,就不用担心URL更改导致的死链接问题。
修复安全漏洞,优化数十个细节功能!

升级方式:美图会自动升级所有源代码托管用户站点,请已购买源代码托管,或者包中收录源代码托管的用户登录网站后台查看是否网站已经升级成功,如有问题请及时反馈票务。
自行升级:登录网站后台,点击“常用功能-检查更新”,
技术支持:如果在安装升级过程中出现问题,有技术支持服务的用户可以向用户中心提交工单。
变更日志:
添加静态页面生成规则
新增定时更新静态页面功能
交互模块(消息、反馈等)增加了编辑“个人信息隐私政策”(或类似声明)的功能
增加了根据图片比例生成水印图片的功能
将word文档添加到html函数
更新系统前端框架css
更新背景框架 css
修复 XSS 漏洞
修复 SQL 注入漏洞
修复移动栏目内容丢失的问题
修复批量生成静态页面请求超时
修复了生成 网站 地图链接错误
修复全局搜索结果错误的问题
修复管理员找回密码报错的问题
修复多语言设置独立域名判断错误的问题
修复编辑器编辑器批量替换文本错误
修复编辑器中多张图片上传顺序与显示顺序不匹配的问题
修复应用插件搜索后无法安装插件
修复可视化界面列表页点击内容按钮时内容列表显示不正确的问题
修复背景表格样式问题
修复模板演示数据安装失败的问题
修复上传组件报错
关注“米拓”服务号,可以及时收到米拓网站的资讯和动态!

网站内容管理系统上传图片(网站后台怎么批量上传、管理物料的便捷功能吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 189 次浏览 • 2022-04-14 09:16
不久前,有用户回复我们的回访:“你们LTD的系统后台真的好用,但是每次都要大批量上传素材,实际操作太费时间了,你们做不开发批量处理功能?
相信很多使用过LTD营销中心的用户都有过类似的想法。这个内容上传和素材管理功能使用方便,但是每个素材都需要手动上传。一旦数量增加,将非常浪费时间。
对于大多数运营商来说,手动一个一个的上传材料是一个非常耗时的过程。这些上传任务其实都是一些“机械化”的操作,那我们为什么不“批量化”呢?
别告诉我,LTD营销中心真的有批量上传和管理资料的便捷功能!
网站如何在后台批量上传文章等内容?
批量上传材料有两种方式:
首先是绑定微信公众号,将公众号设置为公众号。公众号同步文章后,系统后台可以将更新后的文章批量上传到官方微信中心。在系统中。
第二种方法是使用模板表单批量上传。首先,我们打开上传内容的界面。以文章为例,点击“内容-文章”,然后点击“批量上传”,下载上传模板。
然后我们需要根据模板表格的要求填写相应的内容。如果为空,则表示可选,可以不填直接上传;
填写好后保存文件,然后在官方微中心选择对应文件上传即可。
注意:如果文章的数量很大,系统后台会占用一定的时间,我们可以耐心等待。
上传完成后,官方微中心右上角会自动弹出完成信息,方便我们确认任务进度。
除了上传文章,其他内容素材也可以批量处理。
那么素材库中的图片和视频太多了,如何批量管理,快速筛选出目标文件呢?
对此,我们可以通过素材库中图片和视频的“分组”功能来实现批量管理。以图片素材为例:
首先,我们可以根据自己的实际需要创建常用的图片组;
之后,我们记得每次上传前在上传前选择对应的分组,这样上传的图片就会自动归类到对应的分组中;
然后,当我们需要找到具体的素材调用素材库时,可以直接按组进行搜索,无需逐个查看。
此外,分组功能还支持批量添加、移动和删除,方便操作者进行内容批量操作,进一步提高效率。
批量添加
批量搬家
批量删除
熟练使用LTD官方微中心的物料批处理功能,至少可以让工作效率翻倍!快点打开自己的官方微中心试试吧!善用批量上传和批量管理,至少让你的办公效率翻倍! 查看全部
网站内容管理系统上传图片(网站后台怎么批量上传、管理物料的便捷功能吗?)
不久前,有用户回复我们的回访:“你们LTD的系统后台真的好用,但是每次都要大批量上传素材,实际操作太费时间了,你们做不开发批量处理功能?
相信很多使用过LTD营销中心的用户都有过类似的想法。这个内容上传和素材管理功能使用方便,但是每个素材都需要手动上传。一旦数量增加,将非常浪费时间。
对于大多数运营商来说,手动一个一个的上传材料是一个非常耗时的过程。这些上传任务其实都是一些“机械化”的操作,那我们为什么不“批量化”呢?
别告诉我,LTD营销中心真的有批量上传和管理资料的便捷功能!
网站如何在后台批量上传文章等内容?
批量上传材料有两种方式:
首先是绑定微信公众号,将公众号设置为公众号。公众号同步文章后,系统后台可以将更新后的文章批量上传到官方微信中心。在系统中。
第二种方法是使用模板表单批量上传。首先,我们打开上传内容的界面。以文章为例,点击“内容-文章”,然后点击“批量上传”,下载上传模板。
然后我们需要根据模板表格的要求填写相应的内容。如果为空,则表示可选,可以不填直接上传;
填写好后保存文件,然后在官方微中心选择对应文件上传即可。
注意:如果文章的数量很大,系统后台会占用一定的时间,我们可以耐心等待。
上传完成后,官方微中心右上角会自动弹出完成信息,方便我们确认任务进度。
除了上传文章,其他内容素材也可以批量处理。
那么素材库中的图片和视频太多了,如何批量管理,快速筛选出目标文件呢?
对此,我们可以通过素材库中图片和视频的“分组”功能来实现批量管理。以图片素材为例:
首先,我们可以根据自己的实际需要创建常用的图片组;
之后,我们记得每次上传前在上传前选择对应的分组,这样上传的图片就会自动归类到对应的分组中;
然后,当我们需要找到具体的素材调用素材库时,可以直接按组进行搜索,无需逐个查看。
此外,分组功能还支持批量添加、移动和删除,方便操作者进行内容批量操作,进一步提高效率。
批量添加
批量搬家
批量删除
熟练使用LTD官方微中心的物料批处理功能,至少可以让工作效率翻倍!快点打开自己的官方微中心试试吧!善用批量上传和批量管理,至少让你的办公效率翻倍!
网站内容管理系统上传图片(检测电商网站产品评论,智能识别有色情、涉政、灌水等违规评论)
网站优化 • 优采云 发表了文章 • 0 个评论 • 175 次浏览 • 2022-04-13 10:25
检测电商商品评论网站,智能识别色情、政治、泼水等非法评论,确保良好的用户体验。
文字内容审核
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:响应速度小于0.1秒。
2、注册昵称审核
对网站的用户注册信息进行智能审核,过滤掉收录广告、反动派、色情等的用户昵称。
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:响应速度小于0.1秒。
3、媒体资产内容审核
自动识别媒体资产中可能存在的政治、违禁品和其他信息,以避免在已发布的 文章 中出现违规风险。
场景优势如下:
① 快速迭代:持续快速迭代文本词库,及时识别新类型的不合规内容。
②处理速度快:处理速度小于0.1秒。
4、弹幕评论
弹幕文字实时检测,保障网络直播间内容安全,降低业务违规风险。
场景优势如下:
① 海量词库:内置海量词库,支持多种匹配规则。
② 快速迭代:持续快速迭代文本词库,及时识别新类型的不合规内容。
5、聊天内容实时回顾
实时检测游戏等文字聊天内容中可能出现的非法信息,杜绝辱骂、色情、反动等文字内容,净化网络环境。
场景优势如下:
① 海量词库:内置海量词库,支持多种匹配规则。
② 响应速度快:响应速度小于0.1秒
二、内容审核——图片有以下应用场景
图像审查
1、现场视频
在互动直播场景下,上千个房间同时直播,人工审核直播内容几乎是不可能的。基于图像检测能力,实时监控所有房间内容,识别可疑房间并进行预警。
2、网上商城
智能审核商家/用户上传的图片,高效识别和警示不合规图片,杜绝色情、暴力、政治敏感图片的发布,降低人工审核成本和业务违规风险。
3、网站论坛
不合规图片的识别和处理是用户原创内容(UGC)分类网站的重点工作。基于内容审核,对上传的不合规图片进行识别和警告,帮助客户快速定位和处理,降低业务违规风险。
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:直播视频响应速度和单张图像识别速度小于0.1秒。 查看全部
网站内容管理系统上传图片(检测电商网站产品评论,智能识别有色情、涉政、灌水等违规评论)
检测电商商品评论网站,智能识别色情、政治、泼水等非法评论,确保良好的用户体验。
文字内容审核
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:响应速度小于0.1秒。
2、注册昵称审核
对网站的用户注册信息进行智能审核,过滤掉收录广告、反动派、色情等的用户昵称。
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:响应速度小于0.1秒。
3、媒体资产内容审核
自动识别媒体资产中可能存在的政治、违禁品和其他信息,以避免在已发布的 文章 中出现违规风险。
场景优势如下:
① 快速迭代:持续快速迭代文本词库,及时识别新类型的不合规内容。
②处理速度快:处理速度小于0.1秒。
4、弹幕评论
弹幕文字实时检测,保障网络直播间内容安全,降低业务违规风险。
场景优势如下:
① 海量词库:内置海量词库,支持多种匹配规则。
② 快速迭代:持续快速迭代文本词库,及时识别新类型的不合规内容。
5、聊天内容实时回顾
实时检测游戏等文字聊天内容中可能出现的非法信息,杜绝辱骂、色情、反动等文字内容,净化网络环境。
场景优势如下:
① 海量词库:内置海量词库,支持多种匹配规则。
② 响应速度快:响应速度小于0.1秒
二、内容审核——图片有以下应用场景
图像审查
1、现场视频
在互动直播场景下,上千个房间同时直播,人工审核直播内容几乎是不可能的。基于图像检测能力,实时监控所有房间内容,识别可疑房间并进行预警。
2、网上商城
智能审核商家/用户上传的图片,高效识别和警示不合规图片,杜绝色情、暴力、政治敏感图片的发布,降低人工审核成本和业务违规风险。
3、网站论坛
不合规图片的识别和处理是用户原创内容(UGC)分类网站的重点工作。基于内容审核,对上传的不合规图片进行识别和警告,帮助客户快速定位和处理,降低业务违规风险。
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:直播视频响应速度和单张图像识别速度小于0.1秒。
网站内容管理系统上传图片(网站内容管理系统上传图片修改文字剪切图片这些相对容易)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2022-04-11 17:01
网站内容管理系统上传图片修改文字剪切图片这些相对都比较容易很多如果你是需要编辑一些脚本比如剪贴板管理什么的就要下一些插件比如acdsee之类的
推荐使用3款web前端图片编辑软件:webshopifyelementsframeworkwebsitefreezespringnoe
国外的:网站图片批量处理工具(css编辑器)isea中文版wordpressaffinityfinderground-freehtml5/css3library:300+css文件处理imageforlocallyimage-spacesauthor一键分享图片到自己网站网站添加后台footerlayout插件国内的:素材以及其他素材管理工具:,可以去我的博客看看。
现在网站中的内容管理软件很多,但是工具种类繁多,这个可以根据你个人需求来选择。基本上现在工具的开发种类主要分为三种:1.做业务平台工具,例如阿里百度讯飞销售等,这类公司不会花费太多的时间技术人员进行研发,价格也不是很贵,开发一个中小企业平台软件很便宜,大概6000左右可以开发出一个中小企业平台的桌面移动版本;2.个人用平台软件,此类软件对于一个个人开发者开发的商业产品基本都比较贵,因为这类型公司对于运营、推广等等工作都十分重视,所以是会花费时间精力去做这些事情的,开发价格也相对比较贵,6000元左右是必须要给开发出一个针对中小企业的网站了,而且这样的产品定位于个人用,所以功能上都比较简单;3.大企业级别的公司开发的商业平台软件,这种软件不仅仅是在产品上符合要求,在价格上也是十分重要的,动辄要10000-20000元,因为它开发的是针对企业级别的产品,所以要求肯定是十分严格的,比如通常要求网站的流量以及转化率要好,当然这样的价格也是十分昂贵的。
可以根据你的个人需求以及价格选择,不过在选择软件时候一定要注意一点,就是开发软件是否可以提供定制,因为做内容管理最重要的事情就是前后台是完全分离的,但是一般的软件开发是做不到这一点的,如果你的工作比较重要,完全可以等你软件成熟之后,再选择定制开发。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片修改文字剪切图片这些相对容易)
网站内容管理系统上传图片修改文字剪切图片这些相对都比较容易很多如果你是需要编辑一些脚本比如剪贴板管理什么的就要下一些插件比如acdsee之类的
推荐使用3款web前端图片编辑软件:webshopifyelementsframeworkwebsitefreezespringnoe
国外的:网站图片批量处理工具(css编辑器)isea中文版wordpressaffinityfinderground-freehtml5/css3library:300+css文件处理imageforlocallyimage-spacesauthor一键分享图片到自己网站网站添加后台footerlayout插件国内的:素材以及其他素材管理工具:,可以去我的博客看看。
现在网站中的内容管理软件很多,但是工具种类繁多,这个可以根据你个人需求来选择。基本上现在工具的开发种类主要分为三种:1.做业务平台工具,例如阿里百度讯飞销售等,这类公司不会花费太多的时间技术人员进行研发,价格也不是很贵,开发一个中小企业平台软件很便宜,大概6000左右可以开发出一个中小企业平台的桌面移动版本;2.个人用平台软件,此类软件对于一个个人开发者开发的商业产品基本都比较贵,因为这类型公司对于运营、推广等等工作都十分重视,所以是会花费时间精力去做这些事情的,开发价格也相对比较贵,6000元左右是必须要给开发出一个针对中小企业的网站了,而且这样的产品定位于个人用,所以功能上都比较简单;3.大企业级别的公司开发的商业平台软件,这种软件不仅仅是在产品上符合要求,在价格上也是十分重要的,动辄要10000-20000元,因为它开发的是针对企业级别的产品,所以要求肯定是十分严格的,比如通常要求网站的流量以及转化率要好,当然这样的价格也是十分昂贵的。
可以根据你的个人需求以及价格选择,不过在选择软件时候一定要注意一点,就是开发软件是否可以提供定制,因为做内容管理最重要的事情就是前后台是完全分离的,但是一般的软件开发是做不到这一点的,如果你的工作比较重要,完全可以等你软件成熟之后,再选择定制开发。
网站内容管理系统上传图片(地址贴出来()列表图片添加界面,界面很生动)
网站优化 • 优采云 发表了文章 • 0 个评论 • 196 次浏览 • 2022-04-10 16:16
如果看不到文章,去我的QQ空间,我的QQ号:362315062
图片批量上传管理系统asp版
经过两个多月的努力,终于写出了系统。我在中间拿了很多叉子,不断地进行更正和修改。现在我发布我的结果并与您分享。因为系统是公司用的,所以不能贴代码,如果有人要的话,就得等一会了!也可以自己写,我把主控的地址贴出来。
先贴出效果图给大家,让大家看看:
我的系统分为三个部分:
1.首先是背景部分
这是背景。它看起来很简单,但实际上很复杂。实现了背景板块的递归添加,可以无限添加(当然是理论上的,你什么都没有为什么要加这么多板块),可以修改板块,添加,删除等,然后稍后看添加图片。
2.下面是添加图片部分,是整个系统的核心,批量图片上传,没见过asp有这样的功能,本来想自己写一个,思路太复杂了. 这个控件是开源的,我贴地址()
这是列表图片添加界面。界面很生动,功能很强大,而且有很大的故障排除功能。当然,同时也有很大的误差函数。它使用 FLASH 控件。我建议不要使用 asp+flash。不要在后台修改代码,不熟悉的就不要改,否则会很麻烦。你看过上面的链接吗?当然,它是用来跳跃的(废话)。关键是看第三个“图片模式”,嘿嘿,由此我们可以得出一个结论,这个界面也有图片上传的界面(哈哈,废话多),现在贴出来
漂亮,我说的是控件。虽然美女也很漂亮,但我们专注于技术。这是图片列表模式的界面,比较形象生动。
故障排除功能非常强大,可以在后台自动创建文件夹。但是这里有个问题
如您所见,下面的编码风格存在问题。我的编码风格是gb2312风格,但是控件的编码风格是utf-8风格,所以上传后出现这个现象。在以后的改进中会纠正这个问题。
还有一个更大的问题。这个控件只能上传,不能写入数据库。所以我们只上传图片,无法处理数据,任何开发都需要数据处理。上面说了,不懂asp+flash的就不要修改代码,因为改了也没用,而且我对flash也只知道一点点,但我找到了折中的方法。所谓条条大路通北京,程序员一定有这种思维。好吧,废话不多说,我将向您展示我的绑架方法。
不是很漂亮吗?这里我先用asp的fso控件读取文件夹中的所有图片,然后直接写入数据库,然后显示在这个页面上,然后我们就可以处理图片了,这里IA大量的js技术和使用了jquery技术,所以建议大家多多学习。
这是移动鼠标的效果,可以编辑,也可以删除,点击删除会弹出提示,不要粘贴,点击确定删除,取消不会删除。
点击编辑后,出现编辑页面,这是本节的核心
一个非常漂亮的jquery控件,它会关闭主页并显示提示页面。这相当于在页面中有一个 iframe 并向其传递参数。这一点很重要,因为下面的很多功能都可以利用这项技术达到事半功倍的效果。你可以在里面写参数。单击确定后,它将存储在数据库中。由于这些图片的信息已经在数据库中,所以提交的是修改,而不是插入。
还有一点需要注意的是类别的传递。由于我的图片是按照分类存储的,分类的传输是贯穿始终的,但是这些页面不都是asp和静态页面,所以我用了一个js函数,代码如下:
函数隐藏(){
函数请求(段){
var url = location.href;
var paraString = url.substring(url.indexOf("?")+1,url.length).split("&");
变量 paraObj = {}
for (i=0; j=paraString[i]; i++){
paraObj[j.substring(0,j.indexOf("=")).toLowerCase()] = j.substring(j.indexOf("=")+1,j.length);
}
var returnValue = paraObj[paras.toLowerCase()];
if(typeof(returnValue)=="undefined"){
返回 ””;
}别的{
返回返回值;
}
}
使用request("你要传递的参数名")的时候和asp一样,但是一定要注意,这里不是asp,而是js,一定要js写。
我写的批次在这里上传。当然,在开发过程中还存在很多问题。我没有写它们是因为我忘记发布主要思想。有兴趣的可以一起学习。剩下的就是美化一下,等公司能发布的时候把代码全部贴出来。完毕! 查看全部
网站内容管理系统上传图片(地址贴出来()列表图片添加界面,界面很生动)
如果看不到文章,去我的QQ空间,我的QQ号:362315062
图片批量上传管理系统asp版
经过两个多月的努力,终于写出了系统。我在中间拿了很多叉子,不断地进行更正和修改。现在我发布我的结果并与您分享。因为系统是公司用的,所以不能贴代码,如果有人要的话,就得等一会了!也可以自己写,我把主控的地址贴出来。
先贴出效果图给大家,让大家看看:
我的系统分为三个部分:
1.首先是背景部分

这是背景。它看起来很简单,但实际上很复杂。实现了背景板块的递归添加,可以无限添加(当然是理论上的,你什么都没有为什么要加这么多板块),可以修改板块,添加,删除等,然后稍后看添加图片。
2.下面是添加图片部分,是整个系统的核心,批量图片上传,没见过asp有这样的功能,本来想自己写一个,思路太复杂了. 这个控件是开源的,我贴地址()

这是列表图片添加界面。界面很生动,功能很强大,而且有很大的故障排除功能。当然,同时也有很大的误差函数。它使用 FLASH 控件。我建议不要使用 asp+flash。不要在后台修改代码,不熟悉的就不要改,否则会很麻烦。你看过上面的链接吗?当然,它是用来跳跃的(废话)。关键是看第三个“图片模式”,嘿嘿,由此我们可以得出一个结论,这个界面也有图片上传的界面(哈哈,废话多),现在贴出来

漂亮,我说的是控件。虽然美女也很漂亮,但我们专注于技术。这是图片列表模式的界面,比较形象生动。

故障排除功能非常强大,可以在后台自动创建文件夹。但是这里有个问题

如您所见,下面的编码风格存在问题。我的编码风格是gb2312风格,但是控件的编码风格是utf-8风格,所以上传后出现这个现象。在以后的改进中会纠正这个问题。
还有一个更大的问题。这个控件只能上传,不能写入数据库。所以我们只上传图片,无法处理数据,任何开发都需要数据处理。上面说了,不懂asp+flash的就不要修改代码,因为改了也没用,而且我对flash也只知道一点点,但我找到了折中的方法。所谓条条大路通北京,程序员一定有这种思维。好吧,废话不多说,我将向您展示我的绑架方法。

不是很漂亮吗?这里我先用asp的fso控件读取文件夹中的所有图片,然后直接写入数据库,然后显示在这个页面上,然后我们就可以处理图片了,这里IA大量的js技术和使用了jquery技术,所以建议大家多多学习。

这是移动鼠标的效果,可以编辑,也可以删除,点击删除会弹出提示,不要粘贴,点击确定删除,取消不会删除。
点击编辑后,出现编辑页面,这是本节的核心

一个非常漂亮的jquery控件,它会关闭主页并显示提示页面。这相当于在页面中有一个 iframe 并向其传递参数。这一点很重要,因为下面的很多功能都可以利用这项技术达到事半功倍的效果。你可以在里面写参数。单击确定后,它将存储在数据库中。由于这些图片的信息已经在数据库中,所以提交的是修改,而不是插入。
还有一点需要注意的是类别的传递。由于我的图片是按照分类存储的,分类的传输是贯穿始终的,但是这些页面不都是asp和静态页面,所以我用了一个js函数,代码如下:
函数隐藏(){
函数请求(段){
var url = location.href;
var paraString = url.substring(url.indexOf("?")+1,url.length).split("&");
变量 paraObj = {}
for (i=0; j=paraString[i]; i++){
paraObj[j.substring(0,j.indexOf("=")).toLowerCase()] = j.substring(j.indexOf("=")+1,j.length);
}
var returnValue = paraObj[paras.toLowerCase()];
if(typeof(returnValue)=="undefined"){
返回 ””;
}别的{
返回返回值;
}
}
使用request("你要传递的参数名")的时候和asp一样,但是一定要注意,这里不是asp,而是js,一定要js写。
我写的批次在这里上传。当然,在开发过程中还存在很多问题。我没有写它们是因为我忘记发布主要思想。有兴趣的可以一起学习。剩下的就是美化一下,等公司能发布的时候把代码全部贴出来。完毕!
网站内容管理系统上传图片(如何对网站的内容进行管理呢?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-04-10 10:31
网站的内容是一个网站成败的关键,所以网站的内容应该在网站的策划阶段就考虑进去。那么如何管理网站的内容呢?内容管理系统在不同阶段为 网站 扮演不同的角色。早期是通过手动创建网页,然后使用FTP工具上传到服务器来更新网站。效率比较低,只适合小网站只有几页,更新频率低。随着网站规模的扩大,需要处理的内容越来越多,需要处理的内容种类也越来越多。除了文本文件,还可能包括表格、图片、音频、视频等。此时,通过简单的手动操作来管理内容实际上是不可能的并且效率很低。为了提高网站内容管理的效率,特别是为了满足动态信息发布的需要,网站管理员可以在后台文本编辑器中编写文章内容,提交并保存在数据,当用户访问时,程序从数据库中取出数据并呈现给用户。这时候,网站内容管理系统的重要性就体现出来了。一个好的内容管理系统可以节省操作者的时间,大大提高内容管理的效率。目前的网站,一般来说都有后台管理系统,方便网站的运营管理人员操作。不管内容管理平台是大是小,设计得好不好,都可以看作是一个内容管理系统平台,通常被称为cms(内容管理系统)。由于不同的网站内容不同,所以这个内容管理平台也不同。一般来说,内容管理平台会涉及到内容来源、审核、交付、更新、删除、权限等管理问题。首先,内容从何而来,是网站self采集信息,还是从其他内容提供商处购买的信息,还是用户免费上传的信息?其次,获取的内容需要经过筛选和审核。比如新闻资讯网站,尤其是网站上显示的内容 主页或频道主页,应考虑内容是否合法。对于很多Web2.0网站来说,用户生成的内容占据了很大比例,比如博客网站、照片分享、视频分享网站等。引发法律问题,例如淫秽内容,例如政治敏感内容。这都需要编辑审阅内容。再次,内容的呈现。因为内容经过审核后才能显示在网页上。但是,网站的内容展示会根据其所在的位置产生不同的效果。例如,搜索引擎在显示其抓取的页面时,不会随机显示,而是根据页面本身的相关性和重要性进行排列。对于其他 网站,也是如此。例如,新浪首页展示的内容是经过精心挑选的,将最受用户关注的内容放在用户最容易看到的地方。 查看全部
网站内容管理系统上传图片(如何对网站的内容进行管理呢?-八维教育)
网站的内容是一个网站成败的关键,所以网站的内容应该在网站的策划阶段就考虑进去。那么如何管理网站的内容呢?内容管理系统在不同阶段为 网站 扮演不同的角色。早期是通过手动创建网页,然后使用FTP工具上传到服务器来更新网站。效率比较低,只适合小网站只有几页,更新频率低。随着网站规模的扩大,需要处理的内容越来越多,需要处理的内容种类也越来越多。除了文本文件,还可能包括表格、图片、音频、视频等。此时,通过简单的手动操作来管理内容实际上是不可能的并且效率很低。为了提高网站内容管理的效率,特别是为了满足动态信息发布的需要,网站管理员可以在后台文本编辑器中编写文章内容,提交并保存在数据,当用户访问时,程序从数据库中取出数据并呈现给用户。这时候,网站内容管理系统的重要性就体现出来了。一个好的内容管理系统可以节省操作者的时间,大大提高内容管理的效率。目前的网站,一般来说都有后台管理系统,方便网站的运营管理人员操作。不管内容管理平台是大是小,设计得好不好,都可以看作是一个内容管理系统平台,通常被称为cms(内容管理系统)。由于不同的网站内容不同,所以这个内容管理平台也不同。一般来说,内容管理平台会涉及到内容来源、审核、交付、更新、删除、权限等管理问题。首先,内容从何而来,是网站self采集信息,还是从其他内容提供商处购买的信息,还是用户免费上传的信息?其次,获取的内容需要经过筛选和审核。比如新闻资讯网站,尤其是网站上显示的内容 主页或频道主页,应考虑内容是否合法。对于很多Web2.0网站来说,用户生成的内容占据了很大比例,比如博客网站、照片分享、视频分享网站等。引发法律问题,例如淫秽内容,例如政治敏感内容。这都需要编辑审阅内容。再次,内容的呈现。因为内容经过审核后才能显示在网页上。但是,网站的内容展示会根据其所在的位置产生不同的效果。例如,搜索引擎在显示其抓取的页面时,不会随机显示,而是根据页面本身的相关性和重要性进行排列。对于其他 网站,也是如此。例如,新浪首页展示的内容是经过精心挑选的,将最受用户关注的内容放在用户最容易看到的地方。
网站内容管理系统上传图片(20的内容管理系统的设计与实现1穆江波2)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-04-10 10:25
20 内容管理系统的设计与实现--------------------------------------检查:_________________________________ - ------------ 日期:20 内容管理系统的设计与实现 龚胜文 1 穆江波 2(1.青岛科技大学信息学院2.烟台南山学院) 摘要:关键词:1.简介 传统的Web网站建设和维护方法是:先设计Web网站的框架结构,再设计HTML页面,最后设计 HTML 页面并入 Web网站 框架。这种网站的构建模型比较适合小网站和网站内容相对固定(改动较少),因为适合门户网站 信息量大、结构复杂的政务。对于平台来说,这种方法有很多弊端:框架结构维护复杂,不易修改;页面设计工作量大,需要大量人工投入;页面过多后,不仅难以维护,而且难以使用;很容易产生死链接和坏链接。基于Web的动态信息发布系统是对网页上一些需要经常变化的信息进行集中管理,如新产品发布、行业动态等,并根据信息的一些共性进行分类,最终发布在一个系统化、标准化的方式。到 网站 上的 网站 应用程序之一。网站 信息通过操作简单的界面添加到数据库中,然后通过现有的网络模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。然后通过现有的网页模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。然后通过现有的网页模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。新闻的更新速度大大缩短。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。新闻的更新速度大大缩短。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。
网站内容管理系统(cms)采用的数据库技术可以有效解决上述问题。数据库作为强大的后台内容处理引擎,为Web服务器提供信息源。系统可以根据规则将预先数据库中的信息自动生成HTML页面并添加到Web服务器中,或者利用动态网页生成技术实时交互动态生成网页。该系统包括信息采集、整理、分类、审核、发布和管理的全过程。具有完善的信息管理和发布管理功能。非常适合类 ICP 内容管理和维护。2.内容管理系统简介cms英文全称是:ContentManagementSystem,即网站内容管理系统。它的基本思想是内容管理和设计分离。页面艺术设计存储在模板中,内容存储在数据库或单独的文件中。当用户请求页面时,将这些部分组合在一起以在发布时生成标准 HTML 页面或预归档页面。合成的网页可能收录多个对于每个数据源,一个内容管理系统通常具有以下元素: 1.文档模板;2. 脚本语言或标记语言;3. 与数据库集成;4. 内容收录由嵌入在页面中的特殊标记控制。这些标签通常是内容管理系统独有的。这些系统通常为更复杂的操作提供语言支持,例如 PHP、ASP 或 Java。
这样做的最大好处是能够使用模板和通用设计元素来确保跨 网站 的协调。作者只需要在他们的文档中使用少量的模板代码,然后他们就可以专注于设计内容。要更改网站 的外观,管理员只需要修改模板而不是单个页面。内容管理系统还简化了 网站 的内容供应和内容管理责任的委派。许多内容管理系统允许对不同级别的网站人员赋予不同级别的访问权限,这样他们就不必研究操作系统级别的权限设置,只需使用浏览器界面即可。集成功能如:现场搜索、投票、网络邮件列表等。 查看全部
网站内容管理系统上传图片(20的内容管理系统的设计与实现1穆江波2)
20 内容管理系统的设计与实现--------------------------------------检查:_________________________________ - ------------ 日期:20 内容管理系统的设计与实现 龚胜文 1 穆江波 2(1.青岛科技大学信息学院2.烟台南山学院) 摘要:关键词:1.简介 传统的Web网站建设和维护方法是:先设计Web网站的框架结构,再设计HTML页面,最后设计 HTML 页面并入 Web网站 框架。这种网站的构建模型比较适合小网站和网站内容相对固定(改动较少),因为适合门户网站 信息量大、结构复杂的政务。对于平台来说,这种方法有很多弊端:框架结构维护复杂,不易修改;页面设计工作量大,需要大量人工投入;页面过多后,不仅难以维护,而且难以使用;很容易产生死链接和坏链接。基于Web的动态信息发布系统是对网页上一些需要经常变化的信息进行集中管理,如新产品发布、行业动态等,并根据信息的一些共性进行分类,最终发布在一个系统化、标准化的方式。到 网站 上的 网站 应用程序之一。网站 信息通过操作简单的界面添加到数据库中,然后通过现有的网络模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。然后通过现有的网页模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。然后通过现有的网页模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。新闻的更新速度大大缩短。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。新闻的更新速度大大缩短。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。
网站内容管理系统(cms)采用的数据库技术可以有效解决上述问题。数据库作为强大的后台内容处理引擎,为Web服务器提供信息源。系统可以根据规则将预先数据库中的信息自动生成HTML页面并添加到Web服务器中,或者利用动态网页生成技术实时交互动态生成网页。该系统包括信息采集、整理、分类、审核、发布和管理的全过程。具有完善的信息管理和发布管理功能。非常适合类 ICP 内容管理和维护。2.内容管理系统简介cms英文全称是:ContentManagementSystem,即网站内容管理系统。它的基本思想是内容管理和设计分离。页面艺术设计存储在模板中,内容存储在数据库或单独的文件中。当用户请求页面时,将这些部分组合在一起以在发布时生成标准 HTML 页面或预归档页面。合成的网页可能收录多个对于每个数据源,一个内容管理系统通常具有以下元素: 1.文档模板;2. 脚本语言或标记语言;3. 与数据库集成;4. 内容收录由嵌入在页面中的特殊标记控制。这些标签通常是内容管理系统独有的。这些系统通常为更复杂的操作提供语言支持,例如 PHP、ASP 或 Java。
这样做的最大好处是能够使用模板和通用设计元素来确保跨 网站 的协调。作者只需要在他们的文档中使用少量的模板代码,然后他们就可以专注于设计内容。要更改网站 的外观,管理员只需要修改模板而不是单个页面。内容管理系统还简化了 网站 的内容供应和内容管理责任的委派。许多内容管理系统允许对不同级别的网站人员赋予不同级别的访问权限,这样他们就不必研究操作系统级别的权限设置,只需使用浏览器界面即可。集成功能如:现场搜索、投票、网络邮件列表等。
网站内容管理系统上传图片(WordPress友好的用户界面2.文档管理多样化的主题与插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-04-09 21:33
WordPress,WordPress是最流行的开源个人信息发布系统(Blog)之一,基于PHP+MySQL。LifeType,lifetype是一个开源博客平台,支持同一系统中的多个博客和多个用户。TQBlog,TQBlog开源博客系统,是一款轻量级且功能强大的免费开源个人博客系统。一个性能卓越、功能实用、体积小、速度快、安全稳定的cms系统,与PHP、MySQL SQLite等其他数据库一起构建。
WordPress
WordPress是最流行的开源个人信息发布系统(博客)之一,建立在PHP+MySQL之上。WordPress 提供的功能包括:
1.文章发布、分类、归档。
2.提供文章、评论、分类等多种形式的RSS提要。
3.提供链接添加和分类功能。
4.支持评论管理和垃圾邮件过滤。
5.支持样式CSS和PHP程序的直接编辑和修改。
6.除了博客系统,还可以方便的添加需要的页面。
7.通过设置各种参数,让您的博客更加个性化。
8.静态 html 页面生成。
9.您可以通过选择不同的主题轻松改变页面的显示效果。
10.通过添加插件,可以提供多种特殊功能。
11.支持Trackback 和pingback。
12.支持其他一些博客软件和平台的导入功能。
13.支持多用户。
14.安装最简单。
15.Web 标准支持非常好。
16.使用起来比较简单。
17.拥有大量的主题和插件。
生活类型
lifetype 是一个开源博客平台,支持同一系统中的多个博客和多个用户。它有:
1.用户友好的界面
2.多媒体文件管理
3.多样的主题
4.丰富的插件
5.垃圾邮件过滤机制
6.支持引用
7.一个博客支持多个作者
8.易于安装
9.移动功能
10.支持多博客多用户环境
11.联合社区网站页面
12.支持二级域名
13.支持多种语言
14.高性能数据访问
15.LifeType是基于MVC模式架构开发的,具有高扩展性。
滚轴
Roller 是一个功能齐全的多用户博客平台。用Java语言开发,设计比较精巧,源代码是很好的学习资料。它支持weblogging应有的功能,如:评论功能,所见即所得的HTML编辑,TrackBack,提供页面模板,RSS联合,博客管理,并提供一个XML-RPC接口。
TQBlog
TQBlog开源博客系统是一款轻量级的免费开源个人博客系统。一个性能卓越、功能实用、体积小、速度快、安全稳定的cms系统,与PHP、MySQL SQLite等其他数据库一起构建。支持多服务器(Nginx、Apache、IIS、Lighttpd等web服务器)多客户端(IE、FierFox、Opera、Safari等浏览器),支持自定义主题和完善的插件界面,强大的功能扩展;支持UrlRewrite,让你的博客更受搜索引擎欢迎收录。
1.文章发布、分类、归档。
2.提供链接添加和分类功能。
3.提供文章、评论、分类等多种形式的RSS提要。
4.提供一个 XML 格式的 API 接口,用于外部访问站点中的数据。
5.提供 XMLRPC 接口。
6.支持垃圾邮件过滤功能。
7.除了博客系统,还可以方便的添加需要的页面。
8.通过设置各种参数,让您的博客更加个性化。
9.支持伪静态 URLRewrite。
10.您可以通过选择不同的主题轻松改变页面的显示效果。
11.通过添加插件,可以扩展多种特殊功能。
支持 12.Trackback 和 pingback。
13.支持Nginx、Apache、IIS、Lighttpd等web服务器
14.支持MySQL(MariaDB)+SQLite双数据库。
15.支持其他一些博客软件和平台的导入功能。
16.一个博客支持多个作者。
17.一键安装。
18.Web 标准支持非常好。
19.轻量级、简单易用。
20.多语言包,内置简体、繁体和英文语言包。
21.拥有大量的主题和插件。
日志
emlog是一个强大的私网发布平台(个人发布平台),或者简称为个人博客(blog)。致力于为您提供高效稳定、使用极其简单的博客服务。
1. 使用模板技术,可以随意切换模板。官方网站提供更多精美模板下载
2. 使用文本缓冲技术减少查询,运行更快
3. 整体使用 utf-8 编码,让您的博客与世界接轨。
4.首页使用ajax日历查看日志,方便快捷;
5. 使用跨浏览器(支持ie、firefox等浏览器)后台可视化编辑日志
6. 日志草稿箱功能,方便保存你未完成的日志
7. 多附件上传功能,每条日志可以附加多个附件
8. 上传的图片可以随意、直观的嵌入到日志内容中,让你的日志图文并茂
9. 图片附件自动生成缩略图,让页面图片完美展示
10. 支持引用并配备反垃圾邮件功能。
11. 支持灵活的标签分类功能
12. 支持RSS日志输出功能
13. 数据库备份/恢复功能
14. 流量统计
b2进化
b2evolution 是使用 PHP+MySQL 开发的成熟优秀的博客引擎。它收录博客工具应具备的所有功能。其特点包括:
1.即时博客:您可以直接在网页中进行博客。也可以通过发送电子邮件或彩信或使用 w.bloggar 等客户端工具来完成博客。
2.提供大量美丽的皮肤供您选择。
3.反垃圾邮件机制。
4.支持包括中文(简体/繁体)在内的多种语言。
5.支持多个博客系统:如果您需要在 网站 上放置 2、3 或 100 个不同的博客/新闻聚合器,只需安装一次即可。每个博客放在自己的页面上,多个博客可以同时放在同一个页面上。
6.支持多用户多作者:每个博客都有一组属于它的用户,你可以为这些用户设置不同的读写权限。
7.灵活的分类:每个博客可以分为不同的子类别,然后子类别按主题组织和管理您的帖子/新闻项。每个帖子可以分配到多个子类。
8.遵守 Web 标准:集成 XHTML 标准检查器。
文本模式
Textpattern 是一款简洁美观的博客引擎,主题非常简洁大方,留有很大的个性化空间。内置Textile书写语法,作者无需了解HTML标签语法即可轻松书写。预设主题非常干净,但高度可定制。TXP采用php+mysql搭建,代码小,效率高,网页访问速度快。已经有中文语言包了。适合清新简洁的风格。
F2博客
1.是一个基于PHP,MySQL数据库支持的单用户博客(网络日志)程序。
2. 采用目前流行的技术XHTML+CSS+div布局模板结构,多变华丽的模板可以让你的博客与众不同,f2blog可以使用asp版pjblog中的皮肤,让你无后顾之忧关于没有最喜欢的皮肤。
3. 一个可自由定制的页面模块,添加代码不需要修改程序,也可以通过插件自由增减模块,满足自己的需求。拆卸和安装非常方便。您只需要删除并复制插件文件夹即可删除和安装插件。
4. 有些功能是基于Ajax技术的,所以不用担心等待页面加载;这项技术将来会被更多地使用。
5.标签功能,一个日志可以设置多个标签,方便你对日志进行分类。同时,阅读日志时,下方会显示相关标签日志,方便读者快速获取相关信息。
6. 关键字功能可以让你对重要信息进行注释,让读者可以快速知道这个关键字的含义。
7.过滤功能,可以设置ip、内容、URL等过滤方式,免去广告垃圾、恶意文字进入你的日志消息和评论的麻烦。同时,您还可以限制某些ip在您的日志中留言。
8. 每条消息的间隔设置和评论时间可以防止短时间内恶意输入内容。
9. 全面支持后台批量操作日志、用户、链接等,省时省力;
10.可以自动检查是否有更新程序,让您及时更新程序,使用最新功能。
11.多语言包,内置三种语言包,简体、繁体、英文;
12.主要是PHP5、MySQL5,完全向后兼容PHP4,mysql4.0。
13.可以设置隐藏类别,写入隐藏日志,预览日志,自动保存日志,加密日志,让特殊人可以通过密码查看你的日志;
14. 使用强大的tiny_mce 编辑器,您可以自定义编辑器的工具栏以满足您的个性化需求。
15.可以贴顶日志、锁定日志、移动日志、限制评论、限制引用等批量作业。
16.支持Trackback,支持RSS2.0(可以跟踪所有新的日志,单个日志或分类)。Trackback采用认证机制,防止恶意重复引用。
17. 链接、日志类别、模块可以调整显示顺序以满足您的需求。
18.可以自由设置两种查看方式:列表或摘要;
19.日志可以自由切换,可以设置原因;
20.时差调整功能;
21.基于GD的验证码;
22. 日志分类可以分两层展示,这样当你有很多内容的时候,可以分分类管理日志。 查看全部
网站内容管理系统上传图片(WordPress友好的用户界面2.文档管理多样化的主题与插件)
WordPress,WordPress是最流行的开源个人信息发布系统(Blog)之一,基于PHP+MySQL。LifeType,lifetype是一个开源博客平台,支持同一系统中的多个博客和多个用户。TQBlog,TQBlog开源博客系统,是一款轻量级且功能强大的免费开源个人博客系统。一个性能卓越、功能实用、体积小、速度快、安全稳定的cms系统,与PHP、MySQL SQLite等其他数据库一起构建。
WordPress
WordPress是最流行的开源个人信息发布系统(博客)之一,建立在PHP+MySQL之上。WordPress 提供的功能包括:
1.文章发布、分类、归档。
2.提供文章、评论、分类等多种形式的RSS提要。
3.提供链接添加和分类功能。
4.支持评论管理和垃圾邮件过滤。
5.支持样式CSS和PHP程序的直接编辑和修改。
6.除了博客系统,还可以方便的添加需要的页面。
7.通过设置各种参数,让您的博客更加个性化。
8.静态 html 页面生成。
9.您可以通过选择不同的主题轻松改变页面的显示效果。
10.通过添加插件,可以提供多种特殊功能。
11.支持Trackback 和pingback。
12.支持其他一些博客软件和平台的导入功能。
13.支持多用户。
14.安装最简单。
15.Web 标准支持非常好。
16.使用起来比较简单。
17.拥有大量的主题和插件。
生活类型
lifetype 是一个开源博客平台,支持同一系统中的多个博客和多个用户。它有:
1.用户友好的界面
2.多媒体文件管理
3.多样的主题
4.丰富的插件
5.垃圾邮件过滤机制
6.支持引用
7.一个博客支持多个作者
8.易于安装
9.移动功能
10.支持多博客多用户环境
11.联合社区网站页面
12.支持二级域名
13.支持多种语言
14.高性能数据访问
15.LifeType是基于MVC模式架构开发的,具有高扩展性。
滚轴
Roller 是一个功能齐全的多用户博客平台。用Java语言开发,设计比较精巧,源代码是很好的学习资料。它支持weblogging应有的功能,如:评论功能,所见即所得的HTML编辑,TrackBack,提供页面模板,RSS联合,博客管理,并提供一个XML-RPC接口。
TQBlog
TQBlog开源博客系统是一款轻量级的免费开源个人博客系统。一个性能卓越、功能实用、体积小、速度快、安全稳定的cms系统,与PHP、MySQL SQLite等其他数据库一起构建。支持多服务器(Nginx、Apache、IIS、Lighttpd等web服务器)多客户端(IE、FierFox、Opera、Safari等浏览器),支持自定义主题和完善的插件界面,强大的功能扩展;支持UrlRewrite,让你的博客更受搜索引擎欢迎收录。
1.文章发布、分类、归档。
2.提供链接添加和分类功能。
3.提供文章、评论、分类等多种形式的RSS提要。
4.提供一个 XML 格式的 API 接口,用于外部访问站点中的数据。
5.提供 XMLRPC 接口。
6.支持垃圾邮件过滤功能。
7.除了博客系统,还可以方便的添加需要的页面。
8.通过设置各种参数,让您的博客更加个性化。
9.支持伪静态 URLRewrite。
10.您可以通过选择不同的主题轻松改变页面的显示效果。
11.通过添加插件,可以扩展多种特殊功能。
支持 12.Trackback 和 pingback。
13.支持Nginx、Apache、IIS、Lighttpd等web服务器
14.支持MySQL(MariaDB)+SQLite双数据库。
15.支持其他一些博客软件和平台的导入功能。
16.一个博客支持多个作者。
17.一键安装。
18.Web 标准支持非常好。
19.轻量级、简单易用。
20.多语言包,内置简体、繁体和英文语言包。
21.拥有大量的主题和插件。
日志
emlog是一个强大的私网发布平台(个人发布平台),或者简称为个人博客(blog)。致力于为您提供高效稳定、使用极其简单的博客服务。
1. 使用模板技术,可以随意切换模板。官方网站提供更多精美模板下载
2. 使用文本缓冲技术减少查询,运行更快
3. 整体使用 utf-8 编码,让您的博客与世界接轨。
4.首页使用ajax日历查看日志,方便快捷;
5. 使用跨浏览器(支持ie、firefox等浏览器)后台可视化编辑日志
6. 日志草稿箱功能,方便保存你未完成的日志
7. 多附件上传功能,每条日志可以附加多个附件
8. 上传的图片可以随意、直观的嵌入到日志内容中,让你的日志图文并茂
9. 图片附件自动生成缩略图,让页面图片完美展示
10. 支持引用并配备反垃圾邮件功能。
11. 支持灵活的标签分类功能
12. 支持RSS日志输出功能
13. 数据库备份/恢复功能
14. 流量统计
b2进化
b2evolution 是使用 PHP+MySQL 开发的成熟优秀的博客引擎。它收录博客工具应具备的所有功能。其特点包括:
1.即时博客:您可以直接在网页中进行博客。也可以通过发送电子邮件或彩信或使用 w.bloggar 等客户端工具来完成博客。
2.提供大量美丽的皮肤供您选择。
3.反垃圾邮件机制。
4.支持包括中文(简体/繁体)在内的多种语言。
5.支持多个博客系统:如果您需要在 网站 上放置 2、3 或 100 个不同的博客/新闻聚合器,只需安装一次即可。每个博客放在自己的页面上,多个博客可以同时放在同一个页面上。
6.支持多用户多作者:每个博客都有一组属于它的用户,你可以为这些用户设置不同的读写权限。
7.灵活的分类:每个博客可以分为不同的子类别,然后子类别按主题组织和管理您的帖子/新闻项。每个帖子可以分配到多个子类。
8.遵守 Web 标准:集成 XHTML 标准检查器。
文本模式
Textpattern 是一款简洁美观的博客引擎,主题非常简洁大方,留有很大的个性化空间。内置Textile书写语法,作者无需了解HTML标签语法即可轻松书写。预设主题非常干净,但高度可定制。TXP采用php+mysql搭建,代码小,效率高,网页访问速度快。已经有中文语言包了。适合清新简洁的风格。
F2博客
1.是一个基于PHP,MySQL数据库支持的单用户博客(网络日志)程序。
2. 采用目前流行的技术XHTML+CSS+div布局模板结构,多变华丽的模板可以让你的博客与众不同,f2blog可以使用asp版pjblog中的皮肤,让你无后顾之忧关于没有最喜欢的皮肤。
3. 一个可自由定制的页面模块,添加代码不需要修改程序,也可以通过插件自由增减模块,满足自己的需求。拆卸和安装非常方便。您只需要删除并复制插件文件夹即可删除和安装插件。
4. 有些功能是基于Ajax技术的,所以不用担心等待页面加载;这项技术将来会被更多地使用。
5.标签功能,一个日志可以设置多个标签,方便你对日志进行分类。同时,阅读日志时,下方会显示相关标签日志,方便读者快速获取相关信息。
6. 关键字功能可以让你对重要信息进行注释,让读者可以快速知道这个关键字的含义。
7.过滤功能,可以设置ip、内容、URL等过滤方式,免去广告垃圾、恶意文字进入你的日志消息和评论的麻烦。同时,您还可以限制某些ip在您的日志中留言。
8. 每条消息的间隔设置和评论时间可以防止短时间内恶意输入内容。
9. 全面支持后台批量操作日志、用户、链接等,省时省力;
10.可以自动检查是否有更新程序,让您及时更新程序,使用最新功能。
11.多语言包,内置三种语言包,简体、繁体、英文;
12.主要是PHP5、MySQL5,完全向后兼容PHP4,mysql4.0。
13.可以设置隐藏类别,写入隐藏日志,预览日志,自动保存日志,加密日志,让特殊人可以通过密码查看你的日志;
14. 使用强大的tiny_mce 编辑器,您可以自定义编辑器的工具栏以满足您的个性化需求。
15.可以贴顶日志、锁定日志、移动日志、限制评论、限制引用等批量作业。
16.支持Trackback,支持RSS2.0(可以跟踪所有新的日志,单个日志或分类)。Trackback采用认证机制,防止恶意重复引用。
17. 链接、日志类别、模块可以调整显示顺序以满足您的需求。
18.可以自由设置两种查看方式:列表或摘要;
19.日志可以自由切换,可以设置原因;
20.时差调整功能;
21.基于GD的验证码;
22. 日志分类可以分两层展示,这样当你有很多内容的时候,可以分分类管理日志。
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2022-04-09 04:32
PageAdmin cms网站内容管理系统,作为国内用户最多的管理系统网站,具有非常强大的扩展性。让我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种类型。这些字段可以自定义上传格式和大小,图片类可以设置是否生成缩略图草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。一些系统表、所有信息表和分类表可以有自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
下面是一个修改新闻信息表(news)的缩略图字段的例子:
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
3、找到要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
在这里您可以自定义上传格式、大小、缩略图和水印。 查看全部
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
PageAdmin cms网站内容管理系统,作为国内用户最多的管理系统网站,具有非常强大的扩展性。让我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种类型。这些字段可以自定义上传格式和大小,图片类可以设置是否生成缩略图草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。一些系统表、所有信息表和分类表可以有自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
下面是一个修改新闻信息表(news)的缩略图字段的例子:
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

3、找到要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

在这里您可以自定义上传格式、大小、缩略图和水印。
网站内容管理系统上传图片尺寸字体以及一些基本操作!
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2022-05-26 06:02
网站内容管理系统上传图片尺寸字体以及一些基本操作!安卓app如何上传图片?手机使用过程中是否遇到发送图片无反应的情况?用户体验度是否极差?如何帮助我们建立良好用户体验?结合同类网站以及平台优秀网站图片结构来归纳图片的下载安全、格式规范化、版权归属要求、裁剪、去水印、加边框、加文字等等方面条条框框格式要求最基本的准则通用准则,通用准则以及我们提供的主流终端app图片上传格式为jpg、jpeg,即图片质量为1080x1080,图片像素为100万*100万如何上传一张矢量图?这里用的范例有如下特点:原图无需抠图,利用ps先抠图再处理如何解决矢量抠图问题?第一步:依次保存为文件“jpg/jpeg”第二步:在另存为对话框中选择“手机”(ios)或“电脑”(安卓)第三步:上传第四步:结果如下:一张gif格式的iphone手机图片我们为什么强调ui上有“手机”“电脑”这两个关键词?这里我想强调说明的是:手机和电脑端的安卓手机和苹果手机对电脑上的图片尺寸都设置为1080x1080的宽度,且都按照宽度上传。
如下图所示示意,安卓电脑端把图片进行尺寸缩放5%的话是非常小的,非常影响阅读体验。所以我在文章开头提到的上传图片尺寸、字体以及一些基本操作,是用户体验度以及数据库准确率要求的图片规范化要求!(注:我们仅介绍未在上传图片时要求,不强制使用手机端,方便用户体验app的一些体验及内容规范化,包括网站)说明下,上图页面中“复制图片”一词,还可以在“手机”和“电脑”使用,我们来看下它们的效果对比:手机端电脑端原文见:图片上传无反应,发送图片无反应,用户体验差,图片上传格式规范问题,这个问题到底该怎么解决?!!!。 查看全部
网站内容管理系统上传图片尺寸字体以及一些基本操作!
网站内容管理系统上传图片尺寸字体以及一些基本操作!安卓app如何上传图片?手机使用过程中是否遇到发送图片无反应的情况?用户体验度是否极差?如何帮助我们建立良好用户体验?结合同类网站以及平台优秀网站图片结构来归纳图片的下载安全、格式规范化、版权归属要求、裁剪、去水印、加边框、加文字等等方面条条框框格式要求最基本的准则通用准则,通用准则以及我们提供的主流终端app图片上传格式为jpg、jpeg,即图片质量为1080x1080,图片像素为100万*100万如何上传一张矢量图?这里用的范例有如下特点:原图无需抠图,利用ps先抠图再处理如何解决矢量抠图问题?第一步:依次保存为文件“jpg/jpeg”第二步:在另存为对话框中选择“手机”(ios)或“电脑”(安卓)第三步:上传第四步:结果如下:一张gif格式的iphone手机图片我们为什么强调ui上有“手机”“电脑”这两个关键词?这里我想强调说明的是:手机和电脑端的安卓手机和苹果手机对电脑上的图片尺寸都设置为1080x1080的宽度,且都按照宽度上传。
如下图所示示意,安卓电脑端把图片进行尺寸缩放5%的话是非常小的,非常影响阅读体验。所以我在文章开头提到的上传图片尺寸、字体以及一些基本操作,是用户体验度以及数据库准确率要求的图片规范化要求!(注:我们仅介绍未在上传图片时要求,不强制使用手机端,方便用户体验app的一些体验及内容规范化,包括网站)说明下,上图页面中“复制图片”一词,还可以在“手机”和“电脑”使用,我们来看下它们的效果对比:手机端电脑端原文见:图片上传无反应,发送图片无反应,用户体验差,图片上传格式规范问题,这个问题到底该怎么解决?!!!。
了解网站的开发成本:如何为建立网站设定正确的预算
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2022-05-26 00:12
专业的网站开发和其他专业服务一样要付费,但这是值得的。也有更便宜的选择,比如自己创建一个网站,这完全是可以做到的,网上也有很多教程。但是,这将需要花费大量的时间,可能会挤占你本应该花费在在业务其他领域上的时间。一个对自己的行业了如指掌的专业网站开发人员,与一个没有经验的人相比,在执行某些任务时要少花几十倍的时间。此外,与更复杂的解决方案相比,一个 DIY 的网站可能最终看起来显得很业余。外观十分重要,专业的网页设计师知道设计准则,并不断研究新的设计趋势,以确保他们的作品跟上时代,并受到现代消费者的喜爱。
Documo 网站设计,来自 Shakuro
2. 网站开发过程:网站开发成本不仅仅是开发的问题
为了帮助你更好地了解专业人士如何估算网站开发成本,让我们来看看网站开发的主要流程--我们 Shakuro 是如何做网站开发的。
1) 调研我们首先定义你的目标受众的需求和痛点,并分析你的竞品和商业环境。这使得未来的网站能够适应市场的期望。一个网站可以同时适用于几个目标。正确定义目标,并在此信息的基础上,规划剩下阶段的工作,这是至关重要的。
2) 设计网页设计和网页开发这两个术语是相互关联的,许多人都把它们交替使用。尽管是相关的概念,但在现实中,它们有很大不同点。
网页设计意味着规划和创造流程和视觉效果。这包括网站布局,网页的结构,用户界面,导航,颜色组合的选择,字体,图像,动画,和其他图形元素。网站开发的成本也取决于要使用多少定制图形,如果有的话。
Renewable 能源公司网站设计,来自 Shakuro
网站开发的重点是为网站的功能编写代码。网站开发人员使用集成开发环境、编程语言和框架,在设计师创建的项目基础上建立一个功能齐全的网站。网络开发人员分为两种:前端和后端。
前端简单地说,前端是指在一个应用程序或网站的客户端运行的功能和用户界面的开发。这包括用户在打开网页时看到的一切内容。前端开发人员与设计师合作,创造出一个能够真正使用的产品。
前端开发使用诸如 HTML、CSS、JavaScript、React、Angular 等语言和技术。
后端后端是服务的软件和硬件部分。它是一套工具,通过它来实现网站的逻辑。这是隐藏在用户眼中的东西,也就是说,它发生在用户的电脑和浏览器之外。例如,当你在搜索引擎页面上输入你的查询并按下"Enter" 键时,前端就结束了,后端就开始了。
后端开发人员使用任何可供他们使用的工具。通常,它是像 Ruby、.NET 或 C# 这样的流行语言。此外,后端开发涉及处理数据库管理系统,如 MySQL、PostgreSQL、MongoDB 等。
3)QA 测试、发布和支持仅仅"交付" 是不够的,我们要确保一切按计划进行,并确保我们的客户对最终产品感到满意。每个链接、每个表格和脚本都必须经过测试。在我们对你的网站进行了检查和再检查之后,它就会被上传到服务器。
网站支持和维护服务是可选的,但我们总是乐于帮助客户维护我们已经取得的成果,并使其变得更好。
因此,总而言之,要计算网站的开发成本,一切都归结于为谁来做以及要做多少工作。
3. 网站开发成本取决于网站类型
如果影响网站开发价格的首要因素是选择谁作为你的服务提供商,第二个因素就是你需要的网站类型。请注意,以下所有的数字都是近似的,由我们的经验计算得出。此外,这些是有关(主要是)定制开发的网站的估计费用。
1)企业网站现在很难想象一个企业没有一个配套的网站。即使是一个小企业(特别是小型企业)也需要一个网站来代表自己,以便被认真对待。通常情况下,企业网站是为某个公司(包括律师事务所到健身中心的任何公司)设计的网站,目的是宣传它并向(潜在的)客户提供必要的信息。
它主要由 15-20 页组成,包括一个主页,一个关于公司联系人的页面,以及专门展示产品和服务的页面。换句话说,它是你的业务及其产品的反映。 就是这些商业网站中的一个。
要创建这样一个网站,大约需要:
如果我们把平均开发费定为每小时约 40 美元(其中包括 35 美元的网页开发费和 50 美元的设计费),我们得到约 16000~28000 美元的企业网站成本预计。
2)电子商务网站这基本上是一个在线商店,主要功能是在线销售产品和服务。它与商业网站的不同之处在于,除了信息页面之外,这种类型的网站还包括类别页面和产品页面,它包含虚拟购物车和结账功能。
如果你想开发一个电子商务网站,你有两个主要选择。一个更流行、更容易、更快速的方法是使用一些开源的解决方案,如 WooCommerce —— 一个 WordPress 的开源电子商务插件。如果你的商店是普通性质的,而且企业规模不大,不以创新的方式经营和销售,这是一个可行的选择。
Sternglas: 电子商务网站产品详情页,来自 Shakuro
因此,在一个开源插件的帮助下创建这样一个电子商务网站,大约需要:网站开发的价格大约在 12000-16000 美元之间。
另一方面,如果你对你的网站有高于标准流程和用户体验的要求,你可以将以前的电子商务网站费用乘以 2~4 倍。
3)推广页面推广页面是一个简单的网站,其主要任务是将一个新品牌、产品或服务推向市场,并提供最低限度的信息。它通常由一个网页组成,你在其中描述一个公司、一个产品、事件或任何其他概念,而不需要过多的细节。
Crete Mechanical Group 网站,Shakuro 设计
要创建这样一个网站,大约需要:单页网站的成本约为 3500~7500 美元。
4)着陆页着陆页是一个允许你使用联系信息表获取网站访问者信息的页面。它通常由少量元素组成,如行动呼吁、报价描述、填写表格。主要的想法是在填写表格时不要要求潜在客户提供太多的信息,也不要为他们显示太多的文字。通常情况下,主要目标得到确定(订单、注册、请求等)后,其他一切都基于此。一个着陆页面(如果它是一个独立的网站)可以由一个或几个页面组成。
Channel D 网站,由 Shakuro 设计
要创建这样一个网站,大约需要:网站开发的价格大约在 6500~13000 美元之间。
交互媒体网站这种类型的网站侧重于以文本、照片、视频或其他类似的形式展示内容。内容是动态的,也就是说,它会定期变化。它也可以有一个订阅选项,超过一定数量的内容只提供给有订阅的会员。这种类型的网站通常具有简单和最小型的布局,以避免将访问者的注意力从重点—内容上转移开。
Street Art News 网站,Shakuro 设计
要创建这样一个网站,大约需要:网站开发的价格大约在 15600~21200 美元之间。
再次强调,上述所有数字都是近似值,考虑到特定项目的特点和要求,可能上下限都会有变化。
4. 定制网站开发的优势
让我们聊聊定制网站的开发以及为什么选择它。是定制开发还是使用现成的解决方案,这是一个人在考虑开发网站时首需要先做出的选择。
定制网站开发就像创建和定制软件,用以配合特定企业的需求。如果你把它比作衣服,那么现成的解决方案就像一刀切的衣服,最多就是尺寸合适而已,而定制开发就像专业人士为你量身定做一件衣服,或者从一开始就创造一个完全定制的东西。当然,这将花费更多的钱,当你可以用更少的钱来满足需求时,它可能看起来没有太大必要。
诚然,在创业时,许多企业家会使用免费或花费很少的开箱即用的解决方案。有时,当每一分钱都很重要时,这是你唯一的选择。然而,你不能期望它能永远保持最新的状态,甚至维持很长时间。网站开发技术在不断发展,为用户提供更好的功能、安全选项(即使是小企业网站也容易受到网络攻击)和各种功能。你的业务也在不断发展。如果你把你的网站用于商业目的,如果不定期更新和引入新的功能,增强用户体验,就很难吸引新的客户和保持现有客户。
这就是我们的一个客户的情况 —— CGMA,一个在线艺术教育平台。当他们刚创立时,一个开源的解决方案对他们来说已经足够了。后来,当他们开始发展时,一个现成的解决方案不再能够满足他们的需求,所以他们向我们求助,利用专门为他们创建的复杂功能和设计帮助他们实现商业扩张。我们的专长之一正是帮助公司伸展他们的翅膀,达到一个具有竞争力的新高度。 查看全部
了解网站的开发成本:如何为建立网站设定正确的预算
专业的网站开发和其他专业服务一样要付费,但这是值得的。也有更便宜的选择,比如自己创建一个网站,这完全是可以做到的,网上也有很多教程。但是,这将需要花费大量的时间,可能会挤占你本应该花费在在业务其他领域上的时间。一个对自己的行业了如指掌的专业网站开发人员,与一个没有经验的人相比,在执行某些任务时要少花几十倍的时间。此外,与更复杂的解决方案相比,一个 DIY 的网站可能最终看起来显得很业余。外观十分重要,专业的网页设计师知道设计准则,并不断研究新的设计趋势,以确保他们的作品跟上时代,并受到现代消费者的喜爱。
Documo 网站设计,来自 Shakuro
2. 网站开发过程:网站开发成本不仅仅是开发的问题
为了帮助你更好地了解专业人士如何估算网站开发成本,让我们来看看网站开发的主要流程--我们 Shakuro 是如何做网站开发的。
1) 调研我们首先定义你的目标受众的需求和痛点,并分析你的竞品和商业环境。这使得未来的网站能够适应市场的期望。一个网站可以同时适用于几个目标。正确定义目标,并在此信息的基础上,规划剩下阶段的工作,这是至关重要的。
2) 设计网页设计和网页开发这两个术语是相互关联的,许多人都把它们交替使用。尽管是相关的概念,但在现实中,它们有很大不同点。
网页设计意味着规划和创造流程和视觉效果。这包括网站布局,网页的结构,用户界面,导航,颜色组合的选择,字体,图像,动画,和其他图形元素。网站开发的成本也取决于要使用多少定制图形,如果有的话。
Renewable 能源公司网站设计,来自 Shakuro
网站开发的重点是为网站的功能编写代码。网站开发人员使用集成开发环境、编程语言和框架,在设计师创建的项目基础上建立一个功能齐全的网站。网络开发人员分为两种:前端和后端。
前端简单地说,前端是指在一个应用程序或网站的客户端运行的功能和用户界面的开发。这包括用户在打开网页时看到的一切内容。前端开发人员与设计师合作,创造出一个能够真正使用的产品。
前端开发使用诸如 HTML、CSS、JavaScript、React、Angular 等语言和技术。
后端后端是服务的软件和硬件部分。它是一套工具,通过它来实现网站的逻辑。这是隐藏在用户眼中的东西,也就是说,它发生在用户的电脑和浏览器之外。例如,当你在搜索引擎页面上输入你的查询并按下"Enter" 键时,前端就结束了,后端就开始了。
后端开发人员使用任何可供他们使用的工具。通常,它是像 Ruby、.NET 或 C# 这样的流行语言。此外,后端开发涉及处理数据库管理系统,如 MySQL、PostgreSQL、MongoDB 等。
3)QA 测试、发布和支持仅仅"交付" 是不够的,我们要确保一切按计划进行,并确保我们的客户对最终产品感到满意。每个链接、每个表格和脚本都必须经过测试。在我们对你的网站进行了检查和再检查之后,它就会被上传到服务器。
网站支持和维护服务是可选的,但我们总是乐于帮助客户维护我们已经取得的成果,并使其变得更好。
因此,总而言之,要计算网站的开发成本,一切都归结于为谁来做以及要做多少工作。
3. 网站开发成本取决于网站类型
如果影响网站开发价格的首要因素是选择谁作为你的服务提供商,第二个因素就是你需要的网站类型。请注意,以下所有的数字都是近似的,由我们的经验计算得出。此外,这些是有关(主要是)定制开发的网站的估计费用。
1)企业网站现在很难想象一个企业没有一个配套的网站。即使是一个小企业(特别是小型企业)也需要一个网站来代表自己,以便被认真对待。通常情况下,企业网站是为某个公司(包括律师事务所到健身中心的任何公司)设计的网站,目的是宣传它并向(潜在的)客户提供必要的信息。
它主要由 15-20 页组成,包括一个主页,一个关于公司联系人的页面,以及专门展示产品和服务的页面。换句话说,它是你的业务及其产品的反映。 就是这些商业网站中的一个。
要创建这样一个网站,大约需要:
如果我们把平均开发费定为每小时约 40 美元(其中包括 35 美元的网页开发费和 50 美元的设计费),我们得到约 16000~28000 美元的企业网站成本预计。
2)电子商务网站这基本上是一个在线商店,主要功能是在线销售产品和服务。它与商业网站的不同之处在于,除了信息页面之外,这种类型的网站还包括类别页面和产品页面,它包含虚拟购物车和结账功能。
如果你想开发一个电子商务网站,你有两个主要选择。一个更流行、更容易、更快速的方法是使用一些开源的解决方案,如 WooCommerce —— 一个 WordPress 的开源电子商务插件。如果你的商店是普通性质的,而且企业规模不大,不以创新的方式经营和销售,这是一个可行的选择。
Sternglas: 电子商务网站产品详情页,来自 Shakuro
因此,在一个开源插件的帮助下创建这样一个电子商务网站,大约需要:网站开发的价格大约在 12000-16000 美元之间。
另一方面,如果你对你的网站有高于标准流程和用户体验的要求,你可以将以前的电子商务网站费用乘以 2~4 倍。
3)推广页面推广页面是一个简单的网站,其主要任务是将一个新品牌、产品或服务推向市场,并提供最低限度的信息。它通常由一个网页组成,你在其中描述一个公司、一个产品、事件或任何其他概念,而不需要过多的细节。
Crete Mechanical Group 网站,Shakuro 设计
要创建这样一个网站,大约需要:单页网站的成本约为 3500~7500 美元。
4)着陆页着陆页是一个允许你使用联系信息表获取网站访问者信息的页面。它通常由少量元素组成,如行动呼吁、报价描述、填写表格。主要的想法是在填写表格时不要要求潜在客户提供太多的信息,也不要为他们显示太多的文字。通常情况下,主要目标得到确定(订单、注册、请求等)后,其他一切都基于此。一个着陆页面(如果它是一个独立的网站)可以由一个或几个页面组成。
Channel D 网站,由 Shakuro 设计
要创建这样一个网站,大约需要:网站开发的价格大约在 6500~13000 美元之间。
交互媒体网站这种类型的网站侧重于以文本、照片、视频或其他类似的形式展示内容。内容是动态的,也就是说,它会定期变化。它也可以有一个订阅选项,超过一定数量的内容只提供给有订阅的会员。这种类型的网站通常具有简单和最小型的布局,以避免将访问者的注意力从重点—内容上转移开。
Street Art News 网站,Shakuro 设计
要创建这样一个网站,大约需要:网站开发的价格大约在 15600~21200 美元之间。
再次强调,上述所有数字都是近似值,考虑到特定项目的特点和要求,可能上下限都会有变化。
4. 定制网站开发的优势
让我们聊聊定制网站的开发以及为什么选择它。是定制开发还是使用现成的解决方案,这是一个人在考虑开发网站时首需要先做出的选择。
定制网站开发就像创建和定制软件,用以配合特定企业的需求。如果你把它比作衣服,那么现成的解决方案就像一刀切的衣服,最多就是尺寸合适而已,而定制开发就像专业人士为你量身定做一件衣服,或者从一开始就创造一个完全定制的东西。当然,这将花费更多的钱,当你可以用更少的钱来满足需求时,它可能看起来没有太大必要。
诚然,在创业时,许多企业家会使用免费或花费很少的开箱即用的解决方案。有时,当每一分钱都很重要时,这是你唯一的选择。然而,你不能期望它能永远保持最新的状态,甚至维持很长时间。网站开发技术在不断发展,为用户提供更好的功能、安全选项(即使是小企业网站也容易受到网络攻击)和各种功能。你的业务也在不断发展。如果你把你的网站用于商业目的,如果不定期更新和引入新的功能,增强用户体验,就很难吸引新的客户和保持现有客户。
这就是我们的一个客户的情况 —— CGMA,一个在线艺术教育平台。当他们刚创立时,一个开源的解决方案对他们来说已经足够了。后来,当他们开始发展时,一个现成的解决方案不再能够满足他们的需求,所以他们向我们求助,利用专门为他们创建的复杂功能和设计帮助他们实现商业扩张。我们的专长之一正是帮助公司伸展他们的翅膀,达到一个具有竞争力的新高度。
网站内容管理系统上传图片内容发布,关键词编辑修改
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-05-14 06:01
网站内容管理系统上传图片内容发布,关键词编辑,修改,
原创稿件编辑管理,产品发布管理,销售数据分析,客户信息管理,对接京东商家平台,官网电商后台,b2c和b2b网站都可以接入,具体需要看你的行业和规模以及选择模块。
全行业均可以接入的,海通的通拓,北京的科源都很牛。
国内互联网还是比较看重产品模式是否新颖,设计是否好看,价格高低等。图片上传是网站自动上传,如果客户自主上传或者自己编辑上传,成本肯定高。不然,互联网目前的创新模式就是人工干预,主动提交图片,而且只收取5%的成本,这就是题主所问的图片上传模式了。如果人工审核图片,需要人工干预和人工审核,创新性就有问题了。
电商主要就是选择卖什么产品,然后不断的编辑上传图片。做好这个事情的话,就需要系统了。1、如果你是做个人网站的话,可以用易码网站编辑器。这个编辑器只有单一的图片上传和修改功能,不需要数据分析,也不支持电商平台的数据分析。但是从人性化的角度来看的话,这样的网站编辑器在美观上还是有必要的。2、如果你是做电商平台的,可以用ecommerce来做。
ecommerce主要功能有产品模板任选,模板插件,插件选择功能,图片上传,客服回复,商品品质检查,产品下单,退货,退款。做好这个网站编辑器,可以对商品种类多样性有一个基本的了解。通过上面两个系统,你可以对电商平台有一个基本的认识。 查看全部
网站内容管理系统上传图片内容发布,关键词编辑修改
网站内容管理系统上传图片内容发布,关键词编辑,修改,
原创稿件编辑管理,产品发布管理,销售数据分析,客户信息管理,对接京东商家平台,官网电商后台,b2c和b2b网站都可以接入,具体需要看你的行业和规模以及选择模块。
全行业均可以接入的,海通的通拓,北京的科源都很牛。
国内互联网还是比较看重产品模式是否新颖,设计是否好看,价格高低等。图片上传是网站自动上传,如果客户自主上传或者自己编辑上传,成本肯定高。不然,互联网目前的创新模式就是人工干预,主动提交图片,而且只收取5%的成本,这就是题主所问的图片上传模式了。如果人工审核图片,需要人工干预和人工审核,创新性就有问题了。
电商主要就是选择卖什么产品,然后不断的编辑上传图片。做好这个事情的话,就需要系统了。1、如果你是做个人网站的话,可以用易码网站编辑器。这个编辑器只有单一的图片上传和修改功能,不需要数据分析,也不支持电商平台的数据分析。但是从人性化的角度来看的话,这样的网站编辑器在美观上还是有必要的。2、如果你是做电商平台的,可以用ecommerce来做。
ecommerce主要功能有产品模板任选,模板插件,插件选择功能,图片上传,客服回复,商品品质检查,产品下单,退货,退款。做好这个网站编辑器,可以对商品种类多样性有一个基本的了解。通过上面两个系统,你可以对电商平台有一个基本的认识。
网络推广怎么做多少钱,网络推广怎么做效果好
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-05-14 01:05
或者扫描下面的二维码,
备注:a1
方法和配套的网课我都给你。
制作好的网页模板如何放包装机械网络推广,网络推广公司电话入网站CMS中?
很多人不明白我上不花钱怎么做网络推广,家政服务公司网络推广篇发布的“给网站扒皮”文章有什么用,看完这篇文网络推广销售是做什么的,游戏网络推广是做什么的章你就明白了,再“给网站网络推广营销软件扒皮”完成之后,你就可以在任意一个网络推广系统网站管理系统(CMS)中插入标签,与网站程序整合网页百度网络推广怎么做,低价网络推广哪家好,制作成一个完整的网站模网络推广服务公司,服务公司网络推广板。在发布这个网络推广公司哪家好,网络推广哪家公司好教程之前,要给大家网络推广免费讲解下一个网站的模板制作都包含什么?
理解了前台、后台、标签三者之间的关系之后就很容网络推广外包易制作出一个完整的网站。
1:程互联网 网络推广,网络推广公关公司序后台部分。也就是网络推广工具通常所说的CMS程序,在上篇文章中网络推广外包,网络推广合同已经提到如何选择一款适合我的CMS程序,大家网络推广渠道有哪些方式,餐饮网络推广有哪些渠道可以看看。
本地服务怎样做网络推广,如何在百度上做网络推广2:网站前台部分。前台就是广大网民所见即所得的网页、风格模板和一些网络推广软件前台功能应用,点击这里查看如何给仿制一个网站模网络推广的方法有哪些,网络推广员具体做什么的板。
3:程序标签常用的网络推广方法有哪些,网络推广的工作内容是什么部分。网站标签就是网站系网络推广的各种渠道,产品如何用网络推广统提供的专门整合网页和后台之间的代码,把一些程序语言代百度网络推广服务,如何去做网络推广码写入标签中,就可以简洁的展示出前台什么网络推广公司好,便利店怎样网络推广应用部分。用不同的标签就可以显示不用的文章排推广网络推广公司,公司网络推广公司版格式和功能。
需要注意的是:
每个网站CMS系统提东莞做网络推广价格,sem网络推广公司供的标签都各不相同,这是开发者为了区分和其他程序的不同如何网络推广优化,婚庆服务网络推广,所以每个C产品网络推广如何做,如何做产品网络推广MS程序都有不同的标签。但网站模板的制作道理都是上海网络推广公司排名,甘肃企业网络推广技巧一样的,只要你把如何做网络推广赚钱,网络推广赚钱的软件这个程序提供的标签放到相应的网页模版中,就可以设计一个完整的线上推广网站了。
三者归纳出比喻的一句话网络推广工作内容是什么,网络推广工作内容怎么写最容易理解:CMS是电脑主机,网页是显示教育机构网络推广,网络推广百度优化器,标签就是连接主机和显机械企业网络推广,产品网络推广价格示器的一根根线。
下面就以动易CMS为例介绍一下网站模板制作简单流程:
1:在制作模网络推广怎么赚钱,网络推广怎么选择板之前,你先需要在Photoshop、Fireworks等设计软件中制作网网络推广职责岗位页效果图,然后在利用电商网络推广软件到处HTML格式的文件,将效果图输出成HTML文百度酒吧网络推广找客户,seo网络推广服务公司件和图片文件夹。
2:如果你对设计软件不熟练个人网络推广,或者你是如何在网上做网络推广,网络推广的公司哪家好做程序的,那么请看看上一篇提供的农村版&rdqu代运营网络推广公司,公司网络推广代运营o;网站扒皮“法。
3:在D网络推广公司reamweaver等网页设计软件中修改网页模板,将需要显示内容的地方插入相应的的C网络推广是什么MS标签。
如图所示:
(点图片即可查看网络推广都有哪些渠道,网络推广的工资有多少大图)
其他的标签添加也是一样的方法,但你不要把动易标签添加到Z-bl网络推广招聘og模板中。
4:将图上海网络推广公司,网络推广价格竞价片文件夹上传至网站的目录中,同时添加或修改相网络推广怎么样,网络推广公司排名关类型的版式模板,将网页模板文网络推广平台有哪些快手,网络推广平台有哪些平台件的源代码拷入模板中并保存。刷新前台页面即可看到新模板的效果网络推广交流群。
5:给网页模板添加标签是律师网络推广哪个比较好,做网络推广一个月多少钱一件细活,需要网络推广工资待遇,网络推广100种耐心添加。首页添网络推广怎么找客户资源,网络推广大概需要多少钱加完了,接下来是栏目页、内页和sem竞价推广网络推广,如何做一个好的网络推广一些关于我们、友情链接等等相关页面的制作。这样经过一段时间的现在的网络推广怎么做,怎么给产品做网络推广标签添加,和页面调式律师网络推广,网络推广机构,一个完整的网站模板就制作好登封网络推广哪家好,白酒怎么做网络推广了。
百度网络推广如何,网络推广如何收费6:也许你会说,网络上有大量的网站模板提供产品网络推广下载,我直接下一个好最好的网络推广方式,最好的网络推广平台了。但无论你下载什么样的模网络推广有哪些渠道软件,做网络推广一个月的收入板,都要经过一番修改、并且要融网络推广服务入自己的理念才行。试问有网络推广怎么找客户哪些著名的网站用的别人提供的模板呢,多了解一点网站模板的知微商网络推广识没什么坏处。
&nb网络推广费用预算表,2021年网络推广sp;
经过以上几个步骤,一个用动易C网络推广的方式有哪些,网络推广渠道分析维度MS做的网站模板就算完成了,预览地址: 查看全部
网络推广怎么做多少钱,网络推广怎么做效果好
或者扫描下面的二维码,
备注:a1
方法和配套的网课我都给你。
制作好的网页模板如何放包装机械网络推广,网络推广公司电话入网站CMS中?
很多人不明白我上不花钱怎么做网络推广,家政服务公司网络推广篇发布的“给网站扒皮”文章有什么用,看完这篇文网络推广销售是做什么的,游戏网络推广是做什么的章你就明白了,再“给网站网络推广营销软件扒皮”完成之后,你就可以在任意一个网络推广系统网站管理系统(CMS)中插入标签,与网站程序整合网页百度网络推广怎么做,低价网络推广哪家好,制作成一个完整的网站模网络推广服务公司,服务公司网络推广板。在发布这个网络推广公司哪家好,网络推广哪家公司好教程之前,要给大家网络推广免费讲解下一个网站的模板制作都包含什么?
理解了前台、后台、标签三者之间的关系之后就很容网络推广外包易制作出一个完整的网站。
1:程互联网 网络推广,网络推广公关公司序后台部分。也就是网络推广工具通常所说的CMS程序,在上篇文章中网络推广外包,网络推广合同已经提到如何选择一款适合我的CMS程序,大家网络推广渠道有哪些方式,餐饮网络推广有哪些渠道可以看看。
本地服务怎样做网络推广,如何在百度上做网络推广2:网站前台部分。前台就是广大网民所见即所得的网页、风格模板和一些网络推广软件前台功能应用,点击这里查看如何给仿制一个网站模网络推广的方法有哪些,网络推广员具体做什么的板。
3:程序标签常用的网络推广方法有哪些,网络推广的工作内容是什么部分。网站标签就是网站系网络推广的各种渠道,产品如何用网络推广统提供的专门整合网页和后台之间的代码,把一些程序语言代百度网络推广服务,如何去做网络推广码写入标签中,就可以简洁的展示出前台什么网络推广公司好,便利店怎样网络推广应用部分。用不同的标签就可以显示不用的文章排推广网络推广公司,公司网络推广公司版格式和功能。
需要注意的是:
每个网站CMS系统提东莞做网络推广价格,sem网络推广公司供的标签都各不相同,这是开发者为了区分和其他程序的不同如何网络推广优化,婚庆服务网络推广,所以每个C产品网络推广如何做,如何做产品网络推广MS程序都有不同的标签。但网站模板的制作道理都是上海网络推广公司排名,甘肃企业网络推广技巧一样的,只要你把如何做网络推广赚钱,网络推广赚钱的软件这个程序提供的标签放到相应的网页模版中,就可以设计一个完整的线上推广网站了。
三者归纳出比喻的一句话网络推广工作内容是什么,网络推广工作内容怎么写最容易理解:CMS是电脑主机,网页是显示教育机构网络推广,网络推广百度优化器,标签就是连接主机和显机械企业网络推广,产品网络推广价格示器的一根根线。
下面就以动易CMS为例介绍一下网站模板制作简单流程:
1:在制作模网络推广怎么赚钱,网络推广怎么选择板之前,你先需要在Photoshop、Fireworks等设计软件中制作网网络推广职责岗位页效果图,然后在利用电商网络推广软件到处HTML格式的文件,将效果图输出成HTML文百度酒吧网络推广找客户,seo网络推广服务公司件和图片文件夹。
2:如果你对设计软件不熟练个人网络推广,或者你是如何在网上做网络推广,网络推广的公司哪家好做程序的,那么请看看上一篇提供的农村版&rdqu代运营网络推广公司,公司网络推广代运营o;网站扒皮“法。
3:在D网络推广公司reamweaver等网页设计软件中修改网页模板,将需要显示内容的地方插入相应的的C网络推广是什么MS标签。
如图所示:
(点图片即可查看网络推广都有哪些渠道,网络推广的工资有多少大图)
其他的标签添加也是一样的方法,但你不要把动易标签添加到Z-bl网络推广招聘og模板中。
4:将图上海网络推广公司,网络推广价格竞价片文件夹上传至网站的目录中,同时添加或修改相网络推广怎么样,网络推广公司排名关类型的版式模板,将网页模板文网络推广平台有哪些快手,网络推广平台有哪些平台件的源代码拷入模板中并保存。刷新前台页面即可看到新模板的效果网络推广交流群。
5:给网页模板添加标签是律师网络推广哪个比较好,做网络推广一个月多少钱一件细活,需要网络推广工资待遇,网络推广100种耐心添加。首页添网络推广怎么找客户资源,网络推广大概需要多少钱加完了,接下来是栏目页、内页和sem竞价推广网络推广,如何做一个好的网络推广一些关于我们、友情链接等等相关页面的制作。这样经过一段时间的现在的网络推广怎么做,怎么给产品做网络推广标签添加,和页面调式律师网络推广,网络推广机构,一个完整的网站模板就制作好登封网络推广哪家好,白酒怎么做网络推广了。
百度网络推广如何,网络推广如何收费6:也许你会说,网络上有大量的网站模板提供产品网络推广下载,我直接下一个好最好的网络推广方式,最好的网络推广平台了。但无论你下载什么样的模网络推广有哪些渠道软件,做网络推广一个月的收入板,都要经过一番修改、并且要融网络推广服务入自己的理念才行。试问有网络推广怎么找客户哪些著名的网站用的别人提供的模板呢,多了解一点网站模板的知微商网络推广识没什么坏处。
&nb网络推广费用预算表,2021年网络推广sp;
经过以上几个步骤,一个用动易C网络推广的方式有哪些,网络推广渠道分析维度MS做的网站模板就算完成了,预览地址:
新手建网站的步骤及方法有哪些(做网站怎样才能达到预期目标)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-05-07 06:10
方法/步骤1:
注册一个域名,像百度一样域名为。
域名就是俗称的网址,做网站第一步就是要进行域名注册,这个该如何操作呢?另外说明一点本文着重说明.com域名的注册,因为.com域名属于国际域名最为广泛,也最符合网民的搜索习惯,目前国内主要用.com,.cn,.net等三种,其他不细说。
目前国内.com域名的注册普遍在50元左右,国内的域名注册商会经常推出首次注册域名优惠的活动,这个对于个人网站主确实是一个很好的福利,比较出名的有:18互联,阿里云,腾讯云,百度云等。首次注册都有优惠,幅度不太一样。
另外提醒下大家,注册域名不要只关注首次注册域名的费用,还要看下续费的价格,有的注册商为了吸引用户注册,第一年注册和续费价格相差很大,(不过这个还是有技巧的,到域名续费的时候转出到其他域名注册商就可以了,一般域名注册商对转入的域名是有优惠的)。
在百度搜索域名注册,拉出来一大把,看那个便宜就买那个,反正大部都是代理商,首年成本一般40元,最高65元。
注意做国内访问的站点就不要到国外域名商注册域名,解析服务器在国外速度会差一点。
方法/步骤2:
买网站空间,根据站点决定大小,如果仅仅是个人博客或是公司宣传网站,一般100M至500M的空间就够用了。
一般花费在100至250元左右,如果是要建地方门户等访问量大的站就要空间大点或是VPS虚拟服务器,流量再大的就是独立服务器或是云服务器,花费就要高了。
下图是普通网站空间的控制面板:
方法/步骤3:
选择一款成熟的网站程序
现在建网站的程序有很多,都已用得很成熟了,而且还是免费的,不必需要你自己编程开发程序,除非你要建功能独特的网站。
常用的建站程序有:wordpress、ZBLog、 DedeCMS V5.7等等以wordpress应用较普遍。
至于你要高成博客或是网站内容管理系统CMS都可以通过模板来实现,而且网上可以直接下载的模板还很多。
如果建立论坛最常用的是:discuz和phpwind
方法/步骤4:
找一款FTP上传工具
FTP工具是用来将网站程序或文件图片等上传到服务器空间,还可以将空间里的垃圾文件进行删除或是替换。
百度一下FTP会搜出一大堆FTP软件,至于用哪个,自己选吧,反正都是不要花钱的。
登录自己的网站空间主机后台,找不到的话可以参照前面的步骤点击主机管理进入到页面,在主机控制平台里面找到自己的FTP上传数据的账号。
这里的东西,建议都给记录下来,最起码的复制到一个新的TXT文本里面,打开FTP上传工具,点击右面上面第一个小电脑,点击快速连接。把这3项里面填好。(怎么填,参照上一步。)点击连接。
查看全部
新手建网站的步骤及方法有哪些(做网站怎样才能达到预期目标)
方法/步骤1:
注册一个域名,像百度一样域名为。
域名就是俗称的网址,做网站第一步就是要进行域名注册,这个该如何操作呢?另外说明一点本文着重说明.com域名的注册,因为.com域名属于国际域名最为广泛,也最符合网民的搜索习惯,目前国内主要用.com,.cn,.net等三种,其他不细说。
目前国内.com域名的注册普遍在50元左右,国内的域名注册商会经常推出首次注册域名优惠的活动,这个对于个人网站主确实是一个很好的福利,比较出名的有:18互联,阿里云,腾讯云,百度云等。首次注册都有优惠,幅度不太一样。
另外提醒下大家,注册域名不要只关注首次注册域名的费用,还要看下续费的价格,有的注册商为了吸引用户注册,第一年注册和续费价格相差很大,(不过这个还是有技巧的,到域名续费的时候转出到其他域名注册商就可以了,一般域名注册商对转入的域名是有优惠的)。
在百度搜索域名注册,拉出来一大把,看那个便宜就买那个,反正大部都是代理商,首年成本一般40元,最高65元。
注意做国内访问的站点就不要到国外域名商注册域名,解析服务器在国外速度会差一点。
方法/步骤2:
买网站空间,根据站点决定大小,如果仅仅是个人博客或是公司宣传网站,一般100M至500M的空间就够用了。
一般花费在100至250元左右,如果是要建地方门户等访问量大的站就要空间大点或是VPS虚拟服务器,流量再大的就是独立服务器或是云服务器,花费就要高了。
下图是普通网站空间的控制面板:
方法/步骤3:
选择一款成熟的网站程序
现在建网站的程序有很多,都已用得很成熟了,而且还是免费的,不必需要你自己编程开发程序,除非你要建功能独特的网站。
常用的建站程序有:wordpress、ZBLog、 DedeCMS V5.7等等以wordpress应用较普遍。
至于你要高成博客或是网站内容管理系统CMS都可以通过模板来实现,而且网上可以直接下载的模板还很多。
如果建立论坛最常用的是:discuz和phpwind
方法/步骤4:
找一款FTP上传工具
FTP工具是用来将网站程序或文件图片等上传到服务器空间,还可以将空间里的垃圾文件进行删除或是替换。
百度一下FTP会搜出一大堆FTP软件,至于用哪个,自己选吧,反正都是不要花钱的。
登录自己的网站空间主机后台,找不到的话可以参照前面的步骤点击主机管理进入到页面,在主机控制平台里面找到自己的FTP上传数据的账号。
这里的东西,建议都给记录下来,最起码的复制到一个新的TXT文本里面,打开FTP上传工具,点击右面上面第一个小电脑,点击快速连接。把这3项里面填好。(怎么填,参照上一步。)点击连接。
方法教程 | 如何上传测序原始数据到GSA?
网站优化 • 优采云 发表了文章 • 0 个评论 • 166 次浏览 • 2022-05-04 00:52
一、什么是NGDC?
二、NGDC的发展历程
三、什么是GSA?
四、为什么选择上传数据到GSA?
五、如何上传测序原始数据到GSA?(重点!!附详细步骤!!)
前言
在发表文章之前我们需要将测序的原始数据上传到一个公共库,并在文中提供accession number,实现数据的公开共享,这是国际惯例。以前我们上传数据时只能上传到美国国立生物技术信息中心(NCBI)、欧洲生物信息学研究所(EBI)、日本核酸数据库(DDBJ),现在中国科学院北京基因组研究所(国家生物信息中心)国家基因组科学数据中心 (CNCB-NGDC)—中国的 "NCBI" 已经建立并日渐完善。组学原始数据归档库(GSA)是组学原始数据汇交、存储、管理与共享系统,是国内首个被国际期刊认可的组学数据发布平台。GSA已获得多个国际期刊认可,并已被国际著名出版商Elsevier收录为指定的基因数据归档库,其权威性得到国内外100余家学术杂志的认可。GSA已通过FAIRsharing认证,获得Wiley出版集团认可,因此我们不用担心上传数据到GSA不被期刊认可,也不用再舍近求远上传数据到NCBI,作为中国人,我们一定要支持我们NGDC中的数据库。本文介绍了如何上传测序原始数据到GSA,附详细操作步骤。
一、什么是NGDC?
国家基因组科学数据中心(;NGDC)于2019年6月5日经科技部、财政部通知公布,由鲍一明研究员作为学术带头人,以中国科学院北京基因组研究所(国家生物信息中心)作为依托单位,联合中国科学院生物物理研究所和中国科学院上海营养与健康研究所共同建设。中心面向我国人口健康和社会可持续发展的重大战略需求,建立生命健康组学大数据储存、整合与挖掘分析研究体系,研发生物多样性与健康大数据汇交、应用与共享平台,发展大数据系统解析与转化应用的新技术和新方法,建设支撑我国生命科学发展、国际知名的基因组科学数据中心。
NGDC的主要致力于以下三方面的工作:①围绕中国人群普惠健康的精准医学相关组学信息资源,完善建立中国人群基因组遗传变异图谱,形成中国人群精准医学信息库;②基于高通量测序的海量原始组学数据资源,建立符合国际标准的原始组学数据归档库,形成中国原始组学数据的共享平台;③围绕国家重要战略生物资源,建立海量组学数据的整合、挖掘与应用体系,形成综合性的多组学数据库系统。
常用资源:生物项目数据库(BioProject):是收集与共享生物学研究项目信息的资源库,涵盖的项目类型包括常规组学研究的基因组、转录组、表观组和宏基因组等,并针对大型项目提供高效、安全、专业化的项目分级管理。生物样本数据库(BioSample):是收集与与共享生物样品信息的资源库,提供生物样品单结构化描述信息递交和发布,涵盖的样品类型包括人、动物、植物、微生物(含环境微生物)、病毒等,提供批量数据上传和离线数据递交服务。通常一个BioProjiect对应一个BioSample,如果多个样本可以批量设置BioSample,也就是一个BioProject对应多个Biosample。组学原始数据归档库(GSA):植物/动物组学原始数据归档库 (GSA-Human):人类遗传资源数据,需要备案多元数据归档库(OMIX):如要共享的代谢组数据,影像,Excel等,上述两个库不能存放的,上传到这个库。生物工具库(Biocode):存放代码,部分替代github基因组序列数据库(GWH):类似于NCBI 的genebank, 基因组拼接组装完的数据可以上传到这里基因组变异库(GVM):等同于NCBI DDSNP(19年后只接受人的),包括人动物作物的单核苷酸多态性变异,call SNP 变异的数据上传这里生物数据库目录(DBCommons ):根据引用(平均年引用)评价一些数据库,如DVide和KEGG等基因表达数据库(GEN):等同于国际上的GO甲基化数据库(MethBank)
二、NGDC的发展历程生物信息的数据要海量整合后才会有价值,割裂的数据库只完成了“存”却难以走向“使用”, 为了解决我国基因组数据存管用难、数据流失严重、核心基因组科学信息资源先“出口”再“进口”的问题,国家基因组科学数据中心应运而生。从2016年到2022年,短短6年的时间,NGDC已经发展成为全球主要的生物数据中心。
三、什么是GSA?
组学原始数据归档库(Genome Sequence Archive,简称GSA)是组学原始数据汇交、存储、管理与共享系统,是国内首个被国际期刊认可的组学数据发布平台, 主要汇交实验信息(Experiment Metadata)、测序反应信息(Run Metadata)信息以及归档测序文件数据(Sequence Data file)。
GSA的系统建设遵循了国际核酸序列共享联盟(InternationalNucleotide Sequence Database Collaboration,INSDC)的相关标准,并作为INSDC的补充,旨在减轻国际相关数据库数据存贮及数据传输的压力;立足中国,服务全球。由于中国国际网络出口带宽的瓶颈问题,数据传输效率低下。以中国科学院北京基因组研究所的150Mbs出口带宽为例,向NCBI数据库递交1TB的数据需要花费2周以上的时间。GSA的建立可以让国人享受更快的传输速度,更贴心的服务!
截至2022年4月,GSA已为国内外多个单位提供免费数据存储服务,累计用户递交项目信息超过572,259个,用户提交的测序数据量超过13.23PB。
在这里插入图片描述四、为什么选择上传数据到GSA?
上传GSA数据库的几大理由:
1.符合数据战略安全要求;2. 是国内首个被国际期刊认可的组学数据发布平台;3.界面可切换为中文,契合大家阅读习惯;4.人性化设置,例如公布日期可随时修改,数据未公开前可一键分享给审稿人查看,数据上传信息修改、增添方便等等;5.多途径协助数据上传, 上传数据快 (qq群全天候解答疑问,优盘寄送或工作人员上门拷贝等绿色上传通道)。3. GSA立足于中国,极大方便了中国科学家的数据递交,同时遵循INSDC联盟数据标准,立心于服务全球,为全世界的科研领域共享贡献数据。
简单来说就是:有底气、被认可、更快、更方便
五、如何上传测序原始数据至GSA?(重点!!附详细步骤!!)1. 准备要上传的数据原始数据,fastq、bam文件,网站只接受gzip和bzip2压缩格式
2. 计算MD5码
MD5码主要是用来校验递交的数据在网络传输过程中是否损坏或丢包,它是由数字和英文字母组成的长度为 32 的定长字符串,一般测序公司返回的数据中会有。我们也可以通过以下方式进行计算MD5码:
代码如下(示例):
md5sum D1-1_1.clean.fq.gz
<br />
3.进入NGDC主页,登入账户
首先进入我们NGDC主页:()--点击登入;
在这里插入图片描述如果是第一次使用要注册账户:
4. 填写数据信息
账户注册完以后,就可以登入账户按照以下原则进行数据信息录入。简单来说就是填写你要上传数据的信息,分为以下三步①先创建BioProject ②创建BioSample ③创建GSA(先创建experiment 再创建run)。只填写*的必填部分即可。可能大家不太理解BioProject, BioSample,experiment, run。举个例子,假如我有以四个时间点Ck,12h,24h,48h,每个时间点三个生物学重复,取样测的转录组数据。那么我就有12个样本BioSample,12个experiment,12个run,或者一个experiment对应多个run也可以。
第一步:建立Bioproject。依照以下步骤,进入BioProject数据库创建BioProject并完成相关信息的填写(要用英文填写)。注意最后要设置一个Release Date,即设置公开项目的时间,我们可以设置6 month-1 year后,然后在文章发表后手动公布,但是最长不要超过两年。信息填写只用填写带星号的必填项即可。
在这里插入图片描述
在这里插入图片描述
第二步:建立BioSample。建立完项目后,返回主页点击BioSample,按步骤填写相关信息。这里也要设置BioSample的发布日期,通常情况下可与Bioproject的发布日期保持一致。
示例:
说明:
第三步:创建GSA。
进入GSA数据库 () --- 新建GSA ---下载表格---完成Experiment和Run相关信息填写并上传。如果没有创建Bioproject和BioSample或者创建了,也可以直接进行这一步,会有跳转链接,跳转到创建Bioproject,BioSample。
进入GSA数据库
新建GSA
填写信息
下载表格文件
例如:
说明:
网站更新之后,BioSample和GSA中Experiment 和run的信息以表格的形式填写,比之前方便多了
5. 数据上传:(1). 通过FTP软件 上传(上传需要流量!!如果小数据可以用)可以下载 FTP 客户端软件(比如 FileZilla Client)登录 FTP 服务器,用户账号与NGDC账号一致。主机处输入服务器地址:ftp:// ;输入用户名和密码,即注册NGDC的邮箱和密码; 注意要先切换到GSA目录下再上传。
常见登录问题:登入问题1: AUTH SSL 的报错信息 无法连接服务器 文件----站点管理器-----设置协议为: ftp文件传输协议-----加密:选择只使用明文FTP
登入问题2:MLSD 的报错,显示“读取目录列表失败”。Filezila –>编辑->设置--修改传输模式, 改为被动模式
(2). 通过服务器上传(推荐!!):如果实验室有服务器的话,推荐服务器上传,步骤如下:(服务器上要先安装ftp )
代码如下:
cd /home/chenss/data #进入需要上传数据的路径下ftp submit.big.ac.cn #连接远程服务器sisichen@bjfu.edu.cn #输入用户名(注册用的邮箱);****** #输入密码;cd /GSA #切换到指定文件夹;binary #使用二进制模式(binary mode)上传prompt #关闭交互模式mput *.fq.gz #上传数据
注意:登录自己的 FTP 路径后,一定要先 cd 到 /GSA 目录下再上传文件
(3)邮寄硬盘
数据量大的话(超过1TB),可以邮寄硬盘到GSA协助上传数据。具体可以联系
6.等待审核
通常情况,数据文件审核归档约1-2天 (数据量越大响应所需时间越长),归档成功后系统会以邮件发送插入文章中的GSA 的 Accession number 如CRA0016XX, 这个记录好文章中要写。在数据审核归档期间,用户如果需要修改或删除数据信息,可以联系 ,或者加群: 548170081.
总结
以上就是今天要讲的内容,本文仅仅简单介绍了组学原始数据提交到GSA的方法,适用于新手,更简单的方法是,可以直接选择GSA---提交数据,已有项目和样本信息可以直接填写编号,没有可以点击跳转到对应地方填写。此外NGDG还有生物工具库 (Biocode)、多元数据归档库 (OMIX)、基因组序列数据库 (GWH)、基因组变异库 (GVM)等、生物数据库目录 (DBCommons )、甲基化数据库 (MethBank)、基因表达数据库 (GEN)、生物信息在线分析平台(BIT)。 查看全部
方法教程 | 如何上传测序原始数据到GSA?
一、什么是NGDC?
二、NGDC的发展历程
三、什么是GSA?
四、为什么选择上传数据到GSA?
五、如何上传测序原始数据到GSA?(重点!!附详细步骤!!)
前言
在发表文章之前我们需要将测序的原始数据上传到一个公共库,并在文中提供accession number,实现数据的公开共享,这是国际惯例。以前我们上传数据时只能上传到美国国立生物技术信息中心(NCBI)、欧洲生物信息学研究所(EBI)、日本核酸数据库(DDBJ),现在中国科学院北京基因组研究所(国家生物信息中心)国家基因组科学数据中心 (CNCB-NGDC)—中国的 "NCBI" 已经建立并日渐完善。组学原始数据归档库(GSA)是组学原始数据汇交、存储、管理与共享系统,是国内首个被国际期刊认可的组学数据发布平台。GSA已获得多个国际期刊认可,并已被国际著名出版商Elsevier收录为指定的基因数据归档库,其权威性得到国内外100余家学术杂志的认可。GSA已通过FAIRsharing认证,获得Wiley出版集团认可,因此我们不用担心上传数据到GSA不被期刊认可,也不用再舍近求远上传数据到NCBI,作为中国人,我们一定要支持我们NGDC中的数据库。本文介绍了如何上传测序原始数据到GSA,附详细操作步骤。
一、什么是NGDC?
国家基因组科学数据中心(;NGDC)于2019年6月5日经科技部、财政部通知公布,由鲍一明研究员作为学术带头人,以中国科学院北京基因组研究所(国家生物信息中心)作为依托单位,联合中国科学院生物物理研究所和中国科学院上海营养与健康研究所共同建设。中心面向我国人口健康和社会可持续发展的重大战略需求,建立生命健康组学大数据储存、整合与挖掘分析研究体系,研发生物多样性与健康大数据汇交、应用与共享平台,发展大数据系统解析与转化应用的新技术和新方法,建设支撑我国生命科学发展、国际知名的基因组科学数据中心。
NGDC的主要致力于以下三方面的工作:①围绕中国人群普惠健康的精准医学相关组学信息资源,完善建立中国人群基因组遗传变异图谱,形成中国人群精准医学信息库;②基于高通量测序的海量原始组学数据资源,建立符合国际标准的原始组学数据归档库,形成中国原始组学数据的共享平台;③围绕国家重要战略生物资源,建立海量组学数据的整合、挖掘与应用体系,形成综合性的多组学数据库系统。
常用资源:生物项目数据库(BioProject):是收集与共享生物学研究项目信息的资源库,涵盖的项目类型包括常规组学研究的基因组、转录组、表观组和宏基因组等,并针对大型项目提供高效、安全、专业化的项目分级管理。生物样本数据库(BioSample):是收集与与共享生物样品信息的资源库,提供生物样品单结构化描述信息递交和发布,涵盖的样品类型包括人、动物、植物、微生物(含环境微生物)、病毒等,提供批量数据上传和离线数据递交服务。通常一个BioProjiect对应一个BioSample,如果多个样本可以批量设置BioSample,也就是一个BioProject对应多个Biosample。组学原始数据归档库(GSA):植物/动物组学原始数据归档库 (GSA-Human):人类遗传资源数据,需要备案多元数据归档库(OMIX):如要共享的代谢组数据,影像,Excel等,上述两个库不能存放的,上传到这个库。生物工具库(Biocode):存放代码,部分替代github基因组序列数据库(GWH):类似于NCBI 的genebank, 基因组拼接组装完的数据可以上传到这里基因组变异库(GVM):等同于NCBI DDSNP(19年后只接受人的),包括人动物作物的单核苷酸多态性变异,call SNP 变异的数据上传这里生物数据库目录(DBCommons ):根据引用(平均年引用)评价一些数据库,如DVide和KEGG等基因表达数据库(GEN):等同于国际上的GO甲基化数据库(MethBank)
二、NGDC的发展历程生物信息的数据要海量整合后才会有价值,割裂的数据库只完成了“存”却难以走向“使用”, 为了解决我国基因组数据存管用难、数据流失严重、核心基因组科学信息资源先“出口”再“进口”的问题,国家基因组科学数据中心应运而生。从2016年到2022年,短短6年的时间,NGDC已经发展成为全球主要的生物数据中心。
三、什么是GSA?
组学原始数据归档库(Genome Sequence Archive,简称GSA)是组学原始数据汇交、存储、管理与共享系统,是国内首个被国际期刊认可的组学数据发布平台, 主要汇交实验信息(Experiment Metadata)、测序反应信息(Run Metadata)信息以及归档测序文件数据(Sequence Data file)。
GSA的系统建设遵循了国际核酸序列共享联盟(InternationalNucleotide Sequence Database Collaboration,INSDC)的相关标准,并作为INSDC的补充,旨在减轻国际相关数据库数据存贮及数据传输的压力;立足中国,服务全球。由于中国国际网络出口带宽的瓶颈问题,数据传输效率低下。以中国科学院北京基因组研究所的150Mbs出口带宽为例,向NCBI数据库递交1TB的数据需要花费2周以上的时间。GSA的建立可以让国人享受更快的传输速度,更贴心的服务!
截至2022年4月,GSA已为国内外多个单位提供免费数据存储服务,累计用户递交项目信息超过572,259个,用户提交的测序数据量超过13.23PB。
在这里插入图片描述四、为什么选择上传数据到GSA?
上传GSA数据库的几大理由:
1.符合数据战略安全要求;2. 是国内首个被国际期刊认可的组学数据发布平台;3.界面可切换为中文,契合大家阅读习惯;4.人性化设置,例如公布日期可随时修改,数据未公开前可一键分享给审稿人查看,数据上传信息修改、增添方便等等;5.多途径协助数据上传, 上传数据快 (qq群全天候解答疑问,优盘寄送或工作人员上门拷贝等绿色上传通道)。3. GSA立足于中国,极大方便了中国科学家的数据递交,同时遵循INSDC联盟数据标准,立心于服务全球,为全世界的科研领域共享贡献数据。
简单来说就是:有底气、被认可、更快、更方便
五、如何上传测序原始数据至GSA?(重点!!附详细步骤!!)1. 准备要上传的数据原始数据,fastq、bam文件,网站只接受gzip和bzip2压缩格式
2. 计算MD5码
MD5码主要是用来校验递交的数据在网络传输过程中是否损坏或丢包,它是由数字和英文字母组成的长度为 32 的定长字符串,一般测序公司返回的数据中会有。我们也可以通过以下方式进行计算MD5码:
代码如下(示例):
md5sum D1-1_1.clean.fq.gz
<br />
3.进入NGDC主页,登入账户
首先进入我们NGDC主页:()--点击登入;
在这里插入图片描述如果是第一次使用要注册账户:
4. 填写数据信息
账户注册完以后,就可以登入账户按照以下原则进行数据信息录入。简单来说就是填写你要上传数据的信息,分为以下三步①先创建BioProject ②创建BioSample ③创建GSA(先创建experiment 再创建run)。只填写*的必填部分即可。可能大家不太理解BioProject, BioSample,experiment, run。举个例子,假如我有以四个时间点Ck,12h,24h,48h,每个时间点三个生物学重复,取样测的转录组数据。那么我就有12个样本BioSample,12个experiment,12个run,或者一个experiment对应多个run也可以。
第一步:建立Bioproject。依照以下步骤,进入BioProject数据库创建BioProject并完成相关信息的填写(要用英文填写)。注意最后要设置一个Release Date,即设置公开项目的时间,我们可以设置6 month-1 year后,然后在文章发表后手动公布,但是最长不要超过两年。信息填写只用填写带星号的必填项即可。
在这里插入图片描述
在这里插入图片描述
第二步:建立BioSample。建立完项目后,返回主页点击BioSample,按步骤填写相关信息。这里也要设置BioSample的发布日期,通常情况下可与Bioproject的发布日期保持一致。
示例:
说明:
第三步:创建GSA。
进入GSA数据库 () --- 新建GSA ---下载表格---完成Experiment和Run相关信息填写并上传。如果没有创建Bioproject和BioSample或者创建了,也可以直接进行这一步,会有跳转链接,跳转到创建Bioproject,BioSample。
进入GSA数据库
新建GSA
填写信息
下载表格文件
例如:
说明:
网站更新之后,BioSample和GSA中Experiment 和run的信息以表格的形式填写,比之前方便多了
5. 数据上传:(1). 通过FTP软件 上传(上传需要流量!!如果小数据可以用)可以下载 FTP 客户端软件(比如 FileZilla Client)登录 FTP 服务器,用户账号与NGDC账号一致。主机处输入服务器地址:ftp:// ;输入用户名和密码,即注册NGDC的邮箱和密码; 注意要先切换到GSA目录下再上传。
常见登录问题:登入问题1: AUTH SSL 的报错信息 无法连接服务器 文件----站点管理器-----设置协议为: ftp文件传输协议-----加密:选择只使用明文FTP
登入问题2:MLSD 的报错,显示“读取目录列表失败”。Filezila –>编辑->设置--修改传输模式, 改为被动模式
(2). 通过服务器上传(推荐!!):如果实验室有服务器的话,推荐服务器上传,步骤如下:(服务器上要先安装ftp )
代码如下:
cd /home/chenss/data #进入需要上传数据的路径下ftp submit.big.ac.cn #连接远程服务器sisichen@bjfu.edu.cn #输入用户名(注册用的邮箱);****** #输入密码;cd /GSA #切换到指定文件夹;binary #使用二进制模式(binary mode)上传prompt #关闭交互模式mput *.fq.gz #上传数据
注意:登录自己的 FTP 路径后,一定要先 cd 到 /GSA 目录下再上传文件
(3)邮寄硬盘
数据量大的话(超过1TB),可以邮寄硬盘到GSA协助上传数据。具体可以联系
6.等待审核
通常情况,数据文件审核归档约1-2天 (数据量越大响应所需时间越长),归档成功后系统会以邮件发送插入文章中的GSA 的 Accession number 如CRA0016XX, 这个记录好文章中要写。在数据审核归档期间,用户如果需要修改或删除数据信息,可以联系 ,或者加群: 548170081.
总结
以上就是今天要讲的内容,本文仅仅简单介绍了组学原始数据提交到GSA的方法,适用于新手,更简单的方法是,可以直接选择GSA---提交数据,已有项目和样本信息可以直接填写编号,没有可以点击跳转到对应地方填写。此外NGDG还有生物工具库 (Biocode)、多元数据归档库 (OMIX)、基因组序列数据库 (GWH)、基因组变异库 (GVM)等、生物数据库目录 (DBCommons )、甲基化数据库 (MethBank)、基因表达数据库 (GEN)、生物信息在线分析平台(BIT)。
网站内容管理系统上传图片 《HelloGitHub》第 73 期
网站优化 • 优采云 发表了文章 • 0 个评论 • 291 次浏览 • 2022-05-02 10:46
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣!
简介
HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。
这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、Java、Go、C/C++、Swift...让你在短时间内感受到开源的魅力,对编程产生兴趣!
以下为本期内容|每个月 28 号更新
C 项目
1、lvgl:美观易用的轻量级嵌入式系统图形库
地址:
2、uthash:为 C 语言提供哈希表的库。由于 C 语言中没有类似字典的数据结构,该库提供了哈希表常见的查询、插入、删除、排序等函数。使用方法简单,仅需引入一个头文件
#include "uthash.h"<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />struct my_struct {<br style="line-height: 1.6 !important;" /> int id; /* we'll use this field as the key */<br style="line-height: 1.6 !important;" /> char name[10];<br style="line-height: 1.6 !important;" /> UT_hash_handle hh; /* makes this structure hashable */<br style="line-height: 1.6 !important;" />};<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />struct my_struct *users = NULL;<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />void add_user(struct my_struct *s) {<br style="line-height: 1.6 !important;" /> HASH_ADD_INT( users, id, s );<br style="line-height: 1.6 !important;" />}<br style="line-height: 1.6 !important;" />
地址:
3、warpd:用键盘代替鼠标的工具。拥有多种操作模式比如方向键移动鼠标和区域选择,但仅支持 Linux 和 macOS 系统
地址:
C# 项目
4、TradingSystem:开源的交易管理系统。包含了服务器端、PC 客户端、手机客户端的源码,支持中文界面、交易管理、打印小票、会员管理、统计报表等功能,适用于餐厅、超市、酒店等领域。使用和二次开发前请认真阅读开源协议
地址:
C++ 项目
5、Cytopia:免费开源的像素风模拟城市建设游戏
地址:
6、FileCentipede:一个用 C++ 和 Qt 编写的跨平台文件下载器。它界面简洁、下载速度快、支持多协议,还有浏览器插件可用来下载网页中的视频和音频
地址:
7、ydb:Yandex 开源的企业级分布式 SQL 数据库。具有高可用、易扩展、事务、强一致性、灾后自动恢复等特点,提供 Web 平台方便查询以及 Go、Java、Python、JavaScript 等多种编程语言 SDK
地址:
CSS 项目
8、simple.css:超轻量级的 CSS 框架。不引入新的样式类,仅把 HTML 元素设为合理值,从而实现仅用 HTML 元素就可以构建美观、响应式的网页
地址:
Go 项目
9、monitoror:平铺的监控工具。安装简单配置方便的“监控墙”,所有监控指标以平铺的方式展示,美观且一目了然。支持 Linux、macOS 和 Windows 主流操作系统
地址:
10、yomo:低延时流式边缘计算框架。它基于 QUIC(快速 UDP 互联网连接)协议实现,有效地提高了数据传输率和稳定性,实现在复杂网络环境下数据依然可以超低时延传输和处理。原生支持多地域分布式的部署模式,使得终端用户可就近访问节点,保证数据传输的低延时。适用于开发实时交互的应用,比如在线协作 SaaS、元宇宙、AR/VR、云游戏、物联网 IoT 等
地址:
11、gorse:由 Go 语言实现的推荐系统引擎。无需具备推荐系统相关知识,就能轻而易举地搭建推荐系统。开发者只需将用户信息、物料信息和互动数据(例如点赞、收藏等)导入系统,Gorse 就会自动训练模型为每个用户生成推荐
地址:
12、lal:纯 Go 开发的流媒体服务器。完备的直播服务器,支持多种常见编码格式和 RTMP、RTSP、HLS 等协议
地址:
13、casdoor:提供登陆界面的身份访问管理平台。提供中文界面的用户管理后台,支持多种第三方登录、单点登录以及手机/邮箱验证码、找回密码等功能
地址:
Java 项目
14、javamelody:监控 Java、Java Web 应用程序的工具。监控包含 HTTP 请求、SQL 耗时、方法执行次数、错误百分比、Java 内存等指标,支持自定义时间维度和导出报告
地址:
15、guice:轻量级 Java 依赖注入框架。不需要大量的模版代码,即可编写依赖注入的代码。使开发和调试更容易、更快速,适合个人开发者在小项目中使用
import javax.inject.Inject;<br style="line-height: 1.6 !important;" />import com.google.inject.Guice;<br style="line-height: 1.6 !important;" />import com.google.inject.Injector;<br style="line-height: 1.6 !important;" />import com.google.inject.Module;<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />public class Main {<br style="line-height: 1.6 !important;" /> @Inject<br style="line-height: 1.6 !important;" /> private HelloWorldService service;//hello service<br style="line-height: 1.6 !important;" /> <br style="line-height: 1.6 !important;" /> public static void main(String[] args) {<br style="line-height: 1.6 !important;" /> Main main = new Main();<br style="line-height: 1.6 !important;" /> Module module = new HelloWorldModule();<br style="line-height: 1.6 !important;" /> Injector injector = Guice.createInjector(module);<br style="line-height: 1.6 !important;" /> injector.injectMembers(main);//injects the implementation of the service<br style="line-height: 1.6 !important;" /> <br style="line-height: 1.6 !important;" /> main.testGuice();<br style="line-height: 1.6 !important;" /> }<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" /> public void testGuice()<br style="line-height: 1.6 !important;" /> {<br style="line-height: 1.6 !important;" /> service.sayHello();//usage of the service<br style="line-height: 1.6 !important;" /> }<br style="line-height: 1.6 !important;" />}<br style="line-height: 1.6 !important;" />
地址:
16、databasir:一款数据库模型文档管理平台。支持自动同步数据库元数据并生成文档,解决数据模型文档管理中的内容更新不及时等问题
地址:
17、streamx:Flink/Spark 极速开发框架,一站式流数据处理平台。提供开箱即用的流式大数据开发体验,可在平台上统一管理配置、开发、测试、部署、监控、运维的整个过程
地址:
18、stendhal:一款免费、开源的多人在线冒险(MMORPG)游戏。项目采用 Java 语言编写,虽然游戏画面复古还是 2D 但拥有数百种物品、怪物、NPC、任务和自由交易组成的丰富世界。玩家可以通过完成任务得到经验和金钱,更新装备逐渐变强探索更多新的地图。该游戏从 2005 年开源持续维护至今
地址:
JavaScript 项目
19、nanoid:用于生成随机 ID 的 JS 库
const { nanoid } = require('nanoid');<br style="line-height: 1.6 !important;" />nanoid(); //=> "U9HDHNW3BkWMEd6GV_QPa"<br style="line-height: 1.6 !important;" />
地址:
20、rubiks-cube:使用 Three.js 制作的 3D 魔方。支持自定义魔方阶数
地址:
21、nexe:可将 Node.js 应用程序,打包成一个可执行文件的命令行工具
地址:
22、cnchar:小巧的汉字处理 JS 库。支持简体字拼音、多音字、笔画数等功能
let spell = cnchar.spell('你好');<br style="line-height: 1.6 !important;" />let stroke = cnchar.stroke('你好');<br style="line-height: 1.6 !important;" />console.log(spell, stroke);<br style="line-height: 1.6 !important;" />
地址:
23、rough:手绘风格的图形库。可以让你用素描、类似手绘的风格来绘制图形
const rc = rough.canvas(document.getElementById('canvas'));<br style="line-height: 1.6 !important;" />rc.rectangle(10, 10, 200, 200); // x, y, width, height<br style="line-height: 1.6 !important;" />
地址:
Kotlin 项目
24、architecture-samples:Android 架构蓝图。该项目是官方给出的 Android 应用设计建议,展示并讨论了如何设计 Android 应用架构,以及保证项目的可测试和可维护性。还有一个简单的 to-do 应用作为示例,方便开发人员和初学者学习和理解
地址:
Objective-C 项目
25、hammerspoon:强大的 macOS 自动化工具。通过该项目可以方便地用 Lua 脚本与 macOS 系统 API 进行交互,实现操作窗口、鼠标、文件系统、屏幕等功能。可用于打造各种 macOS 便捷工具
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "W", function()<br style="line-height: 1.6 !important;" /> hs.notify.new({title="Hammerspoon", informativeText="Hello World"}):send()<br style="line-height: 1.6 !important;" />end)<br style="line-height: 1.6 !important;" />
地址:
Python 项目
26、pikepdf:用于读取和写入 PDF 文件的 Python 库
import pikepdf<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />with pikepdf.open('input.pdf') as pdf:<br style="line-height: 1.6 !important;" /> num_pages = len(pdf.pages)<br style="line-height: 1.6 !important;" /> del pdf.pages[-1]<br style="line-height: 1.6 !important;" /> pdf.save('output.pdf')<br style="line-height: 1.6 !important;" />
地址:
27、docker-py:用 Python 操作 Docker 的库。Docker 官方出品的 Python 库,可以用来批量、自动管理镜像
import docker<br style="line-height: 1.6 !important;" />client = docker.from_env()<br style="line-height: 1.6 !important;" />client.images.pull('nginx')<br style="line-height: 1.6 !important;" /># <br style="line-height: 1.6 !important;" />client.containers.run("ubuntu:latest", "echo hello world")<br style="line-height: 1.6 !important;" /># 'hello world\n'<br style="line-height: 1.6 !important;" />client.containers.list()<br style="line-height: 1.6 !important;" /># [, , ...]<br style="line-height: 1.6 !important;" />
地址:
28、memray:Python 的内存分析器。帮你分析 Python 应用的内存使用情况,找到内存泄漏的原因、占用内存多的代码、内存使用率高的原因。支持生成内存报告(火焰图、表格、树状图)和实时报告等模式,以及统计结果等功能
地址:
29、pinry:分享图片的开源网站。该项目前后端分离采用 Vue.js + Django 等技术栈,网站以平铺的方式展示图片,支持浏览、上传和搜索图片以及管理后台、个人页、增加标签等功能
地址:
30、modin:更快、类似 pandas 的数据处理和分析库。底层通过 Ray 或 Dask 加速计算,上层兼容大部分 pandas API。所以使用起来十分简单,仅需更改一行代码即可从 pandas 无缝切换到 Modin,同时获得更快的数据处理速度
# import pandas as pd<br style="line-height: 1.6 !important;" />import modin.pandas as pd<br style="line-height: 1.6 !important;" />import numpy as np<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />frame_data = np.random.randint(0, 100, size=(2**10, 2**8))<br style="line-height: 1.6 !important;" />df = pd.DataFrame(frame_data)<br style="line-height: 1.6 !important;" />
地址:
Ruby 项目
31、lobsters:lobste.rs 网站的源码。采用 Rails 开发的网站,类似 Hacker News 以分享链接和讨论为核心。可用来二次开发类似的网站
地址:
Rust 项目
32、gitv:由 Rust 编写的 Git 仓库分析和数据可视化的命令行工具
地址:
33、dnsguide:用 Rust 从头写一个 DNS 服务的教程
地址:
Swift 项目
34、WordPress-iOS:官方开源的 WordPress iOS 客户端
地址:
其它
35、iRedMail:开箱即用的免费邮件服务器。通过该项目可以快速在 Linux/BSD 上部署邮件服务,除此之外还拥有 Web 管理平台,数据均存储在服务器上,即保证了数据隐私还易于迁移和备份
地址:
36、WechatMomentScreenshot:朋友圈截图生成工具
地址:
37、RedisInsight:官方开源的 Redis 桌面管理工具。提供了可视化操作界面、监控、内存分析、管理 Redis 集群等功能
地址:
38、getwidget:免费开源的 Flutter UI 库。包含 1000 多种常用组件,帮你快速、轻松地构建 Flutter 应用
地址:
39、SmartIDE:快速搭建云开发环境的工具。不需要手动安装任何工具、SDK、编辑器和设置环境变量等繁琐操作,一条命令即可获得所需的开发环境和 IDE,轻松实现云端开发
地址:
40、vcard-personal-portfolio:用来展示个人信息的网站
地址:
开源书籍
41、awk:《AWK 程序设计语言》中文翻译
地址:
42、tensorflow-internals:《TensorFlow 内核剖析》通过剖析 TF 源码的方式,介绍它的架构、领域模型、工作原理等知识。虽然讲解的 1.2 版本已经过时,但仍然可以用来了解知名机器学习框架的内部原理
地址:
43、rCore-Tutorial-Book-v3:用 Rust 语言从零开始写一个基于 RISC-V 架构的类 Unix 内核。清华大学开源的中文教程,从计算机发展历史开始科普,一步步说到为何操作系统会诞生,以及现代操作系统必须具备的特性。实践方面也是从空文件夹开始,像搭乐高积木一样,慢慢将操作系统的核心开发出来,教程读起来简直像看小说一样让人欲罢不能
地址:
机器学习
44、instant-ngp:加速训练 NeRF 模型的项目。英伟达开源的最快只需 5 秒,训练出一只狐狸 NeRF 模型的技术。即根据静态的 2D 图片通过神经网络建模,快速训练出可以放大且从任何角度观察都清晰的图片
地址:
最后 查看全部
网站内容管理系统上传图片 《HelloGitHub》第 73 期
兴趣是最好的老师,HelloGitHub 让你对编程感兴趣!
简介
HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。
这里有实战项目、入门教程、黑科技、开源书籍、大厂开源项目等,涵盖多种编程语言 Python、Java、Go、C/C++、Swift...让你在短时间内感受到开源的魅力,对编程产生兴趣!
以下为本期内容|每个月 28 号更新
C 项目
1、lvgl:美观易用的轻量级嵌入式系统图形库
地址:
2、uthash:为 C 语言提供哈希表的库。由于 C 语言中没有类似字典的数据结构,该库提供了哈希表常见的查询、插入、删除、排序等函数。使用方法简单,仅需引入一个头文件
#include "uthash.h"<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />struct my_struct {<br style="line-height: 1.6 !important;" /> int id; /* we'll use this field as the key */<br style="line-height: 1.6 !important;" /> char name[10];<br style="line-height: 1.6 !important;" /> UT_hash_handle hh; /* makes this structure hashable */<br style="line-height: 1.6 !important;" />};<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />struct my_struct *users = NULL;<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />void add_user(struct my_struct *s) {<br style="line-height: 1.6 !important;" /> HASH_ADD_INT( users, id, s );<br style="line-height: 1.6 !important;" />}<br style="line-height: 1.6 !important;" />
地址:
3、warpd:用键盘代替鼠标的工具。拥有多种操作模式比如方向键移动鼠标和区域选择,但仅支持 Linux 和 macOS 系统
地址:
C# 项目
4、TradingSystem:开源的交易管理系统。包含了服务器端、PC 客户端、手机客户端的源码,支持中文界面、交易管理、打印小票、会员管理、统计报表等功能,适用于餐厅、超市、酒店等领域。使用和二次开发前请认真阅读开源协议
地址:
C++ 项目
5、Cytopia:免费开源的像素风模拟城市建设游戏
地址:
6、FileCentipede:一个用 C++ 和 Qt 编写的跨平台文件下载器。它界面简洁、下载速度快、支持多协议,还有浏览器插件可用来下载网页中的视频和音频
地址:
7、ydb:Yandex 开源的企业级分布式 SQL 数据库。具有高可用、易扩展、事务、强一致性、灾后自动恢复等特点,提供 Web 平台方便查询以及 Go、Java、Python、JavaScript 等多种编程语言 SDK
地址:
CSS 项目
8、simple.css:超轻量级的 CSS 框架。不引入新的样式类,仅把 HTML 元素设为合理值,从而实现仅用 HTML 元素就可以构建美观、响应式的网页
地址:
Go 项目
9、monitoror:平铺的监控工具。安装简单配置方便的“监控墙”,所有监控指标以平铺的方式展示,美观且一目了然。支持 Linux、macOS 和 Windows 主流操作系统
地址:
10、yomo:低延时流式边缘计算框架。它基于 QUIC(快速 UDP 互联网连接)协议实现,有效地提高了数据传输率和稳定性,实现在复杂网络环境下数据依然可以超低时延传输和处理。原生支持多地域分布式的部署模式,使得终端用户可就近访问节点,保证数据传输的低延时。适用于开发实时交互的应用,比如在线协作 SaaS、元宇宙、AR/VR、云游戏、物联网 IoT 等
地址:
11、gorse:由 Go 语言实现的推荐系统引擎。无需具备推荐系统相关知识,就能轻而易举地搭建推荐系统。开发者只需将用户信息、物料信息和互动数据(例如点赞、收藏等)导入系统,Gorse 就会自动训练模型为每个用户生成推荐
地址:
12、lal:纯 Go 开发的流媒体服务器。完备的直播服务器,支持多种常见编码格式和 RTMP、RTSP、HLS 等协议
地址:
13、casdoor:提供登陆界面的身份访问管理平台。提供中文界面的用户管理后台,支持多种第三方登录、单点登录以及手机/邮箱验证码、找回密码等功能
地址:
Java 项目
14、javamelody:监控 Java、Java Web 应用程序的工具。监控包含 HTTP 请求、SQL 耗时、方法执行次数、错误百分比、Java 内存等指标,支持自定义时间维度和导出报告
地址:
15、guice:轻量级 Java 依赖注入框架。不需要大量的模版代码,即可编写依赖注入的代码。使开发和调试更容易、更快速,适合个人开发者在小项目中使用
import javax.inject.Inject;<br style="line-height: 1.6 !important;" />import com.google.inject.Guice;<br style="line-height: 1.6 !important;" />import com.google.inject.Injector;<br style="line-height: 1.6 !important;" />import com.google.inject.Module;<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />public class Main {<br style="line-height: 1.6 !important;" /> @Inject<br style="line-height: 1.6 !important;" /> private HelloWorldService service;//hello service<br style="line-height: 1.6 !important;" /> <br style="line-height: 1.6 !important;" /> public static void main(String[] args) {<br style="line-height: 1.6 !important;" /> Main main = new Main();<br style="line-height: 1.6 !important;" /> Module module = new HelloWorldModule();<br style="line-height: 1.6 !important;" /> Injector injector = Guice.createInjector(module);<br style="line-height: 1.6 !important;" /> injector.injectMembers(main);//injects the implementation of the service<br style="line-height: 1.6 !important;" /> <br style="line-height: 1.6 !important;" /> main.testGuice();<br style="line-height: 1.6 !important;" /> }<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" /> public void testGuice()<br style="line-height: 1.6 !important;" /> {<br style="line-height: 1.6 !important;" /> service.sayHello();//usage of the service<br style="line-height: 1.6 !important;" /> }<br style="line-height: 1.6 !important;" />}<br style="line-height: 1.6 !important;" />
地址:
16、databasir:一款数据库模型文档管理平台。支持自动同步数据库元数据并生成文档,解决数据模型文档管理中的内容更新不及时等问题
地址:
17、streamx:Flink/Spark 极速开发框架,一站式流数据处理平台。提供开箱即用的流式大数据开发体验,可在平台上统一管理配置、开发、测试、部署、监控、运维的整个过程
地址:
18、stendhal:一款免费、开源的多人在线冒险(MMORPG)游戏。项目采用 Java 语言编写,虽然游戏画面复古还是 2D 但拥有数百种物品、怪物、NPC、任务和自由交易组成的丰富世界。玩家可以通过完成任务得到经验和金钱,更新装备逐渐变强探索更多新的地图。该游戏从 2005 年开源持续维护至今
地址:
JavaScript 项目
19、nanoid:用于生成随机 ID 的 JS 库
const { nanoid } = require('nanoid');<br style="line-height: 1.6 !important;" />nanoid(); //=> "U9HDHNW3BkWMEd6GV_QPa"<br style="line-height: 1.6 !important;" />
地址:
20、rubiks-cube:使用 Three.js 制作的 3D 魔方。支持自定义魔方阶数
地址:
21、nexe:可将 Node.js 应用程序,打包成一个可执行文件的命令行工具
地址:
22、cnchar:小巧的汉字处理 JS 库。支持简体字拼音、多音字、笔画数等功能
let spell = cnchar.spell('你好');<br style="line-height: 1.6 !important;" />let stroke = cnchar.stroke('你好');<br style="line-height: 1.6 !important;" />console.log(spell, stroke);<br style="line-height: 1.6 !important;" />
地址:
23、rough:手绘风格的图形库。可以让你用素描、类似手绘的风格来绘制图形
const rc = rough.canvas(document.getElementById('canvas'));<br style="line-height: 1.6 !important;" />rc.rectangle(10, 10, 200, 200); // x, y, width, height<br style="line-height: 1.6 !important;" />
地址:
Kotlin 项目
24、architecture-samples:Android 架构蓝图。该项目是官方给出的 Android 应用设计建议,展示并讨论了如何设计 Android 应用架构,以及保证项目的可测试和可维护性。还有一个简单的 to-do 应用作为示例,方便开发人员和初学者学习和理解
地址:
Objective-C 项目
25、hammerspoon:强大的 macOS 自动化工具。通过该项目可以方便地用 Lua 脚本与 macOS 系统 API 进行交互,实现操作窗口、鼠标、文件系统、屏幕等功能。可用于打造各种 macOS 便捷工具
hs.hotkey.bind({"cmd", "alt", "ctrl"}, "W", function()<br style="line-height: 1.6 !important;" /> hs.notify.new({title="Hammerspoon", informativeText="Hello World"}):send()<br style="line-height: 1.6 !important;" />end)<br style="line-height: 1.6 !important;" />
地址:
Python 项目
26、pikepdf:用于读取和写入 PDF 文件的 Python 库
import pikepdf<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />with pikepdf.open('input.pdf') as pdf:<br style="line-height: 1.6 !important;" /> num_pages = len(pdf.pages)<br style="line-height: 1.6 !important;" /> del pdf.pages[-1]<br style="line-height: 1.6 !important;" /> pdf.save('output.pdf')<br style="line-height: 1.6 !important;" />
地址:
27、docker-py:用 Python 操作 Docker 的库。Docker 官方出品的 Python 库,可以用来批量、自动管理镜像
import docker<br style="line-height: 1.6 !important;" />client = docker.from_env()<br style="line-height: 1.6 !important;" />client.images.pull('nginx')<br style="line-height: 1.6 !important;" /># <br style="line-height: 1.6 !important;" />client.containers.run("ubuntu:latest", "echo hello world")<br style="line-height: 1.6 !important;" /># 'hello world\n'<br style="line-height: 1.6 !important;" />client.containers.list()<br style="line-height: 1.6 !important;" /># [, , ...]<br style="line-height: 1.6 !important;" />
地址:
28、memray:Python 的内存分析器。帮你分析 Python 应用的内存使用情况,找到内存泄漏的原因、占用内存多的代码、内存使用率高的原因。支持生成内存报告(火焰图、表格、树状图)和实时报告等模式,以及统计结果等功能
地址:
29、pinry:分享图片的开源网站。该项目前后端分离采用 Vue.js + Django 等技术栈,网站以平铺的方式展示图片,支持浏览、上传和搜索图片以及管理后台、个人页、增加标签等功能
地址:
30、modin:更快、类似 pandas 的数据处理和分析库。底层通过 Ray 或 Dask 加速计算,上层兼容大部分 pandas API。所以使用起来十分简单,仅需更改一行代码即可从 pandas 无缝切换到 Modin,同时获得更快的数据处理速度
# import pandas as pd<br style="line-height: 1.6 !important;" />import modin.pandas as pd<br style="line-height: 1.6 !important;" />import numpy as np<br style="line-height: 1.6 !important;" /><br style="line-height: 1.6 !important;" />frame_data = np.random.randint(0, 100, size=(2**10, 2**8))<br style="line-height: 1.6 !important;" />df = pd.DataFrame(frame_data)<br style="line-height: 1.6 !important;" />
地址:
Ruby 项目
31、lobsters:lobste.rs 网站的源码。采用 Rails 开发的网站,类似 Hacker News 以分享链接和讨论为核心。可用来二次开发类似的网站
地址:
Rust 项目
32、gitv:由 Rust 编写的 Git 仓库分析和数据可视化的命令行工具
地址:
33、dnsguide:用 Rust 从头写一个 DNS 服务的教程
地址:
Swift 项目
34、WordPress-iOS:官方开源的 WordPress iOS 客户端
地址:
其它
35、iRedMail:开箱即用的免费邮件服务器。通过该项目可以快速在 Linux/BSD 上部署邮件服务,除此之外还拥有 Web 管理平台,数据均存储在服务器上,即保证了数据隐私还易于迁移和备份
地址:
36、WechatMomentScreenshot:朋友圈截图生成工具
地址:
37、RedisInsight:官方开源的 Redis 桌面管理工具。提供了可视化操作界面、监控、内存分析、管理 Redis 集群等功能
地址:
38、getwidget:免费开源的 Flutter UI 库。包含 1000 多种常用组件,帮你快速、轻松地构建 Flutter 应用
地址:
39、SmartIDE:快速搭建云开发环境的工具。不需要手动安装任何工具、SDK、编辑器和设置环境变量等繁琐操作,一条命令即可获得所需的开发环境和 IDE,轻松实现云端开发
地址:
40、vcard-personal-portfolio:用来展示个人信息的网站
地址:
开源书籍
41、awk:《AWK 程序设计语言》中文翻译
地址:
42、tensorflow-internals:《TensorFlow 内核剖析》通过剖析 TF 源码的方式,介绍它的架构、领域模型、工作原理等知识。虽然讲解的 1.2 版本已经过时,但仍然可以用来了解知名机器学习框架的内部原理
地址:
43、rCore-Tutorial-Book-v3:用 Rust 语言从零开始写一个基于 RISC-V 架构的类 Unix 内核。清华大学开源的中文教程,从计算机发展历史开始科普,一步步说到为何操作系统会诞生,以及现代操作系统必须具备的特性。实践方面也是从空文件夹开始,像搭乐高积木一样,慢慢将操作系统的核心开发出来,教程读起来简直像看小说一样让人欲罢不能
地址:
机器学习
44、instant-ngp:加速训练 NeRF 模型的项目。英伟达开源的最快只需 5 秒,训练出一只狐狸 NeRF 模型的技术。即根据静态的 2D 图片通过神经网络建模,快速训练出可以放大且从任何角度观察都清晰的图片
地址:
最后
SiteAzure3.3用户手册(编辑人员)- 20201218
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-04-30 13:27
第三章:内容信息录入及管理3.1、内容添加、编辑
内容是指在网站内由管理员发布的文章、图片、视频等内容的统称。管理员在后台可创建内容并进行相关管理,下面章节以创建和管理文章为例进行演示。文章管理主要包括创建、修改、删除、审核、发布、归档等。
3.1.1、创建文章
添加步骤:进入站点--【内容管理】--【内容采编发】--单击或右击相应节点--【创建文章】。如下图:
3.1.2、内容编辑3.1.2.1、必填项编辑
标题和内容为必填项,输入标题之后可自动检测是否有重复。
3.1.2.2、编辑器
系统提供了功能强大的编辑器,方便用户后台在线编辑,节省信息编辑时间,提高信息上传效率,内容编辑更为轻松,使得进行信息录入和更新时更加快捷。如自动排版、扫码上传图片、导入word文档、一键清空文档、插入多图、视频、错别字检查等,光标停在按钮上可显示具体功能。点击“展开”,可显示编辑器所有功能按钮,如下图:
3.1.2.2.1、一键排版、自动排版
一键排版功能可按照网民的阅读习惯对文章版本格式进行自动设置,包括:自动调整字距、行距、段距、文字首行缩进;快速消除文章中的空白行;图片、视频、Flash、表单等自动居中。通过一键排版可提高内容排版的工作效率,减少工作时间,有利于美化网站信息发布内容页面效果。
自动排版可以自定义格式,更加的个性化。
3.1.2.2.2、导入word文档
通过导入word文档功能可将word内容直接导入到编辑框,无需安装插件或驱动,一键导入word内容并保持原文档排版,包括word里图片、表格等都可自动上传;特别是需要多图上传时,可直接省去插入图片环节,让信息发布更方便快捷,避免多次编辑,减轻工作量,提升工作效率。
还可从已上传的Word中选择,从素材库中选择;同时可选择是否将文件名作为标题,是否移除内容中的链接。
注意:只支持docx后缀的word上传。
3.1.2.2.3、导入pdf文档
通过导入pdf文档功能可将pdf内容直接导入到编辑框,无需安装插件或驱动。
还可从已上传的PDF中选择,从素材库中选择;同时可选择是否将文件名作为标题,宽度是否和内容区域大小相同。
3.1.2.2.4、多图上传
支持多图上传,并可设置图片浮动方式;可从已上传图片中选择,从素材库中选择;如下图:
3.1.2.2.5、添加超链接
支持在内容中添加超链接,填写文本内容、链接地址、标题等信息,还可选择是否在新窗口打开。
3.1.2.2.6、附件上传
支持多类型附件上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.7、上传音频
支持多类型音频上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.8、上传视频
支持多类型视频上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.9、扫码上传图片
支持手机浏览器或微信扫码,直接上传手机里的图片。
扫码之后出现如下页面,点击【选择图片】,即可勾选手机相册里的图片。
3.1.2.2.10、错别字/敏感词检查
内容编辑好之后可执行以下错别字/敏感词检查,以防出现内容错误。即使不手动执行,内容在审核之前也会强制进行检测。具体可在【运维中心】--【内容检查管理】里配置。
3.1.2.3、选填项编辑
展开【详细信息】依次输入发文部门、来源(由运维中心预设)、相关图片、关键字(可自动提取)、作者、封面图片、是否开启评论、点击数、发布时间、优先级、是否单独指定内容页模板。展开【扩展字段】填写其他扩展信息。
所属节点:若文章需要同时添加到多个栏目,可点击【添加到其他节点】选择相应栏目。如下图:
关键词:关键词就是前台显示“智能标签”,也用于相关文章的自动关联,系统会自动根据关键字找到相关的文章。可从标题、内容、搜索热词中选取。
封面图片:作用相当于一本书的封面,经常调用在首页焦点图处。封面图片可从内容里直接选择、扫码上传、拖拽添加、填写图片地址或直接上传如下图:
关联内容:系统自动通过全文检索功能找到包含了在“关键词”字段中设置的关键词的相关内容;也可在此处手动添加相关内容。
3.1.2.4、内容保存
编辑完成后内容可以选择保存、存草稿、保存并审核、终审通过并发布、终审通过并定时发布,并提供前台预览功能;所有选填项可以一键重置。
3.1.2.5、草稿箱管理
内容选择“存草稿”后续需要用的时候可以直接从草稿箱里载入。
3.1.2.6、注意事项
注意:带*号项的是必填项,其它为选填项。
3.1.3、创建文章链接
【创建文章链接】与【创建文章】步骤大体相同,唯一区别为文章链接不需要添加文章内容,而是添加转向链接地址。前台浏览时直接跳转到链接页面。如下图:
3.2、内容管理3.2.1、修改文章
操作流程:光标移动到文章右侧操作列,可直接点击【修改】按钮进行编辑,展开下拉快捷功能菜单有终审通过、终审通过并发布、退稿、前台预览、删除、归档等功能(具体以管理员权限为准)。如下图:
3.2.2、删除文章
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【删除】。
文章删除之后保存在回收站里,可到回收站里彻底删除或还原。
3.2.3、回收站管理
文章删除之后自动保存在回收站里,可到回收站里彻底删除或还原。为网站信息提供一粒“后悔药”,以防错删或误删信息,减低误操作的风险。
操作步骤:进入站点--【内容管理】--【内容回收站】,进入回收站之后可对信息进行清空、批量彻底删除,也可对单条信息进行还原、彻底删除、查看历史记录。
3.2.4、审核文章
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【终审通过】、【终审通过并发布】、【取消审核】、【取消发布】、【退稿】。
3.2.5、退稿箱管理
文章退稿之后保存在退稿箱。
操作步骤:进入站点--【内容管理】--【退稿箱】。
进入退稿箱之后可对信息进行检索,找到指定信息可选择修改、删除和查看历史记录。内容修改之后可重新进行投稿等操作。
3.2.6、归档
归档操作仅是将文章状态改为归档,但仍会在前台显示并加上“归档标记”;如果不想在前台显示,应该使用“取消发布”。
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【归档】。
取消归档操作流程:在内容列表界面,光标移动到已归档文章右侧操作列--【恢复正常】。
已归档文章在列表页会出现相应图标表示。
3.2.7、查看历史记录
历史记录:可查看文章所有编辑的历史记录。
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【历史记录】,如下图:
历史纪录如下图所示:
3.2.8、文章IP访问限定
可对文章单独设置IP访问限定
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【文章IP访问限定】,如下图:
3.2.9、搜索信息
全站搜索:
操作步骤:进入站点--【内容管理】--【内容采编发】--搜索框里输入关键字搜索,可搜索指定模型,不指定默认搜索全部。如下图:
列表搜索:
操作步骤:在信息列表页的右上角可以先选择搜索文章、图片或视频模型,然后选择按照标题、内容、简介、录入者模糊查询。如下图:
3.2.10、顶部操作按钮
在信息列表页,勾选列表内容,可进行批量操作、标记、导出文章、重置优先级、按条件归档操作。如下图:
3.2.11、信息筛选
设置信息列表页上方的筛选功能下拉框,即可筛选文章数据。如下图:
3.2.12、注意事项
每个站点中都有内容管理,需进入相应站点管理文章。创建公开信息、图片、视频等其他模型与创建文章的步骤相同,具体以模型字段为准。
第四章:信息公开4.1、申请表管理
前台用户提交的依申请公开申请表转到相应公开部门之后,必须是该部门的部门成员才能处理,同时管理员必须拥有“信息公开申请表管理”的权限(站点角色)。
4.1.1、导出申请表
对于用户提交的申请表,可使用顶部的【导出申请表】功能进行批量导出
4.1.2、搜索申请表
在文本框输入关键字,点击【搜索】,显示搜索结果。
4.1.3、签收申请表
前台用户提交的申请表状态为“待签收”,进入“待签收”一栏,展开申请表右侧的操作列,点击【签收】。
填写签收说明,点击【签收】,申请表状态变为“待受理”。
4.1.4、处理申请表
进入“待受理”一栏,可对申请表进行“确认受理”、“转交部门”、“退回”等操作。
废弃:若申请表不符,可直接废弃,废弃之后申请表进入“已废弃”状态。
转交部门:申请表可转交至其他部门,转交之后由指定部门的管理员进行受理
确认受理:确认受理申请表之后,申请表进入“处理中”状态。
打开“处理中”申请表列表,点击【处理完毕】按钮,进入处理界面。
输入处理结果,点击【处理完毕】按钮,申请表处理完毕。
4.2、申请表督办
有督办权限的管理员,可查看所有部门的申请表,但只能进行查看,不能做其他任何操作。
4.3、政府公报
政府公报功能是响应国办发〔2018〕22 号文要求设定的功能。政府公报是刊登行政法规和规章标准文本的法定载体,是政府机关发布政令的权威渠道,在推进政务公开、加强政务服务、促进依法行政、密切党和政府同人民群众联系等方面发挥着重要作用。
4.3.1、政府公报配置
对政府公报发布单位、前台模板、封面图片上传、附件上传进行配置。
4.3.2、政府公报分类管理
政府公报分类,用于归类汇总在公报中的信息,前台可按分类展示。
进入分类管理页面,可创建政府公报分类,批量删除、排序公报分类;也能单独修改、查看、删除分类。
创建政府公报分类:
4.3.3、政府公报管理4.3.3.1、创建政府公报
进入政府公报管理界面,点击【创建政府公报】进入创建页面。
填写年份、期数等基础信息。
公报目录类型可选择“使用内容自动生成目录”,自定义目录内容会根据所输入的目录内容,生成目录页,适合公报内容为pdf,并且内容不在信息公开平台中的情况。 查看全部
SiteAzure3.3用户手册(编辑人员)- 20201218
第三章:内容信息录入及管理3.1、内容添加、编辑
内容是指在网站内由管理员发布的文章、图片、视频等内容的统称。管理员在后台可创建内容并进行相关管理,下面章节以创建和管理文章为例进行演示。文章管理主要包括创建、修改、删除、审核、发布、归档等。
3.1.1、创建文章
添加步骤:进入站点--【内容管理】--【内容采编发】--单击或右击相应节点--【创建文章】。如下图:
3.1.2、内容编辑3.1.2.1、必填项编辑
标题和内容为必填项,输入标题之后可自动检测是否有重复。
3.1.2.2、编辑器
系统提供了功能强大的编辑器,方便用户后台在线编辑,节省信息编辑时间,提高信息上传效率,内容编辑更为轻松,使得进行信息录入和更新时更加快捷。如自动排版、扫码上传图片、导入word文档、一键清空文档、插入多图、视频、错别字检查等,光标停在按钮上可显示具体功能。点击“展开”,可显示编辑器所有功能按钮,如下图:
3.1.2.2.1、一键排版、自动排版
一键排版功能可按照网民的阅读习惯对文章版本格式进行自动设置,包括:自动调整字距、行距、段距、文字首行缩进;快速消除文章中的空白行;图片、视频、Flash、表单等自动居中。通过一键排版可提高内容排版的工作效率,减少工作时间,有利于美化网站信息发布内容页面效果。
自动排版可以自定义格式,更加的个性化。
3.1.2.2.2、导入word文档
通过导入word文档功能可将word内容直接导入到编辑框,无需安装插件或驱动,一键导入word内容并保持原文档排版,包括word里图片、表格等都可自动上传;特别是需要多图上传时,可直接省去插入图片环节,让信息发布更方便快捷,避免多次编辑,减轻工作量,提升工作效率。
还可从已上传的Word中选择,从素材库中选择;同时可选择是否将文件名作为标题,是否移除内容中的链接。
注意:只支持docx后缀的word上传。
3.1.2.2.3、导入pdf文档
通过导入pdf文档功能可将pdf内容直接导入到编辑框,无需安装插件或驱动。
还可从已上传的PDF中选择,从素材库中选择;同时可选择是否将文件名作为标题,宽度是否和内容区域大小相同。
3.1.2.2.4、多图上传
支持多图上传,并可设置图片浮动方式;可从已上传图片中选择,从素材库中选择;如下图:
3.1.2.2.5、添加超链接
支持在内容中添加超链接,填写文本内容、链接地址、标题等信息,还可选择是否在新窗口打开。
3.1.2.2.6、附件上传
支持多类型附件上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.7、上传音频
支持多类型音频上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.8、上传视频
支持多类型视频上传,具体允许上传类型及大小以运维中心里内容管理配置为准。
3.1.2.2.9、扫码上传图片
支持手机浏览器或微信扫码,直接上传手机里的图片。
扫码之后出现如下页面,点击【选择图片】,即可勾选手机相册里的图片。
3.1.2.2.10、错别字/敏感词检查
内容编辑好之后可执行以下错别字/敏感词检查,以防出现内容错误。即使不手动执行,内容在审核之前也会强制进行检测。具体可在【运维中心】--【内容检查管理】里配置。
3.1.2.3、选填项编辑
展开【详细信息】依次输入发文部门、来源(由运维中心预设)、相关图片、关键字(可自动提取)、作者、封面图片、是否开启评论、点击数、发布时间、优先级、是否单独指定内容页模板。展开【扩展字段】填写其他扩展信息。
所属节点:若文章需要同时添加到多个栏目,可点击【添加到其他节点】选择相应栏目。如下图:
关键词:关键词就是前台显示“智能标签”,也用于相关文章的自动关联,系统会自动根据关键字找到相关的文章。可从标题、内容、搜索热词中选取。
封面图片:作用相当于一本书的封面,经常调用在首页焦点图处。封面图片可从内容里直接选择、扫码上传、拖拽添加、填写图片地址或直接上传如下图:
关联内容:系统自动通过全文检索功能找到包含了在“关键词”字段中设置的关键词的相关内容;也可在此处手动添加相关内容。
3.1.2.4、内容保存
编辑完成后内容可以选择保存、存草稿、保存并审核、终审通过并发布、终审通过并定时发布,并提供前台预览功能;所有选填项可以一键重置。
3.1.2.5、草稿箱管理
内容选择“存草稿”后续需要用的时候可以直接从草稿箱里载入。
3.1.2.6、注意事项
注意:带*号项的是必填项,其它为选填项。
3.1.3、创建文章链接
【创建文章链接】与【创建文章】步骤大体相同,唯一区别为文章链接不需要添加文章内容,而是添加转向链接地址。前台浏览时直接跳转到链接页面。如下图:
3.2、内容管理3.2.1、修改文章
操作流程:光标移动到文章右侧操作列,可直接点击【修改】按钮进行编辑,展开下拉快捷功能菜单有终审通过、终审通过并发布、退稿、前台预览、删除、归档等功能(具体以管理员权限为准)。如下图:
3.2.2、删除文章
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【删除】。
文章删除之后保存在回收站里,可到回收站里彻底删除或还原。
3.2.3、回收站管理
文章删除之后自动保存在回收站里,可到回收站里彻底删除或还原。为网站信息提供一粒“后悔药”,以防错删或误删信息,减低误操作的风险。
操作步骤:进入站点--【内容管理】--【内容回收站】,进入回收站之后可对信息进行清空、批量彻底删除,也可对单条信息进行还原、彻底删除、查看历史记录。
3.2.4、审核文章
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【终审通过】、【终审通过并发布】、【取消审核】、【取消发布】、【退稿】。
3.2.5、退稿箱管理
文章退稿之后保存在退稿箱。
操作步骤:进入站点--【内容管理】--【退稿箱】。
进入退稿箱之后可对信息进行检索,找到指定信息可选择修改、删除和查看历史记录。内容修改之后可重新进行投稿等操作。
3.2.6、归档
归档操作仅是将文章状态改为归档,但仍会在前台显示并加上“归档标记”;如果不想在前台显示,应该使用“取消发布”。
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【归档】。
取消归档操作流程:在内容列表界面,光标移动到已归档文章右侧操作列--【恢复正常】。
已归档文章在列表页会出现相应图标表示。
3.2.7、查看历史记录
历史记录:可查看文章所有编辑的历史记录。
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【历史记录】,如下图:
历史纪录如下图所示:
3.2.8、文章IP访问限定
可对文章单独设置IP访问限定
操作流程:在内容列表界面,光标移动到文章右侧操作列--展开下拉快捷功能菜单--【文章IP访问限定】,如下图:
3.2.9、搜索信息
全站搜索:
操作步骤:进入站点--【内容管理】--【内容采编发】--搜索框里输入关键字搜索,可搜索指定模型,不指定默认搜索全部。如下图:
列表搜索:
操作步骤:在信息列表页的右上角可以先选择搜索文章、图片或视频模型,然后选择按照标题、内容、简介、录入者模糊查询。如下图:
3.2.10、顶部操作按钮
在信息列表页,勾选列表内容,可进行批量操作、标记、导出文章、重置优先级、按条件归档操作。如下图:
3.2.11、信息筛选
设置信息列表页上方的筛选功能下拉框,即可筛选文章数据。如下图:
3.2.12、注意事项
每个站点中都有内容管理,需进入相应站点管理文章。创建公开信息、图片、视频等其他模型与创建文章的步骤相同,具体以模型字段为准。
第四章:信息公开4.1、申请表管理
前台用户提交的依申请公开申请表转到相应公开部门之后,必须是该部门的部门成员才能处理,同时管理员必须拥有“信息公开申请表管理”的权限(站点角色)。
4.1.1、导出申请表
对于用户提交的申请表,可使用顶部的【导出申请表】功能进行批量导出
4.1.2、搜索申请表
在文本框输入关键字,点击【搜索】,显示搜索结果。
4.1.3、签收申请表
前台用户提交的申请表状态为“待签收”,进入“待签收”一栏,展开申请表右侧的操作列,点击【签收】。
填写签收说明,点击【签收】,申请表状态变为“待受理”。
4.1.4、处理申请表
进入“待受理”一栏,可对申请表进行“确认受理”、“转交部门”、“退回”等操作。
废弃:若申请表不符,可直接废弃,废弃之后申请表进入“已废弃”状态。
转交部门:申请表可转交至其他部门,转交之后由指定部门的管理员进行受理
确认受理:确认受理申请表之后,申请表进入“处理中”状态。
打开“处理中”申请表列表,点击【处理完毕】按钮,进入处理界面。
输入处理结果,点击【处理完毕】按钮,申请表处理完毕。
4.2、申请表督办
有督办权限的管理员,可查看所有部门的申请表,但只能进行查看,不能做其他任何操作。
4.3、政府公报
政府公报功能是响应国办发〔2018〕22 号文要求设定的功能。政府公报是刊登行政法规和规章标准文本的法定载体,是政府机关发布政令的权威渠道,在推进政务公开、加强政务服务、促进依法行政、密切党和政府同人民群众联系等方面发挥着重要作用。
4.3.1、政府公报配置
对政府公报发布单位、前台模板、封面图片上传、附件上传进行配置。
4.3.2、政府公报分类管理
政府公报分类,用于归类汇总在公报中的信息,前台可按分类展示。
进入分类管理页面,可创建政府公报分类,批量删除、排序公报分类;也能单独修改、查看、删除分类。
创建政府公报分类:
4.3.3、政府公报管理4.3.3.1、创建政府公报
进入政府公报管理界面,点击【创建政府公报】进入创建页面。
填写年份、期数等基础信息。
公报目录类型可选择“使用内容自动生成目录”,自定义目录内容会根据所输入的目录内容,生成目录页,适合公报内容为pdf,并且内容不在信息公开平台中的情况。
网站内容管理系统上传图片( 目录系统设计1总体设计1.1系统需求分析图片共享,有三个方面需要考虑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2022-04-17 18:23
目录系统设计1总体设计1.1系统需求分析图片共享,有三个方面需要考虑)
内容
系统设计
1 整体设计
1.1 系统需求分析
对于图片分享,需要考虑三个方面:第一,用户应该如何上传图片;第二,用户可以上传哪些类型的图片;第三,如何显示这些图像。此外,还应实现图片的简单排序和统计。
因此上传图片的用户和浏览图片的用户是系统服务的主要对象,对系统的功能提出如下要求:
1.1.1如何上传图片
图片上传应该支持最常用的页面表单方式。并且可以简单地处理。
除此之外,最好支持客户端方法。并且需要在不安装客户端的情况下实现WEB上图片的批量上传。
1.1.2 用户上传图片需要支持的格式
一种是JPEG,另一种是PNG。现在大部分数码相机都使用JPEG格式保存图片,但考虑到版权问题,也应该提供PNG格式图片支持。
1.1.3 个分类
图片上传后,根据图片的标签和图片所在的任务,自动按照标签和任务对图片进行分类。
1.1.4照片管理
图片管理应包括的基本内容包括:图片删除、图片添加、图片分类添加与删除、图片任务添加与删除、图片标签添加与删除。
同时,在图片管理中,用户可以更直观的查看自己上传的图片。
1.1.5 张图片
它应该能够直观地显示给最终用户以供查看。
1.1.6查询函数
用户需要知道自己分类下的图片总量和任务下的图片情况,由于用户可能需要根据不同的情况对自己的分类和任务下的图片情况进行统计,所以系统应该还具有任务和标签的分类、多条件组合查询功能。
1.1.7 由于系统是多用户系统,所以系统后台也应该有用户管理功能
用户管理包括以下功能:添加、删除和查询用户。以及查看和删除用户图片;查看和删除用户类别;查看和删除用户标签。
1.2整体结构
图片分享系统主要功能模块示意图如下:
图片分享系统包括用户界面和后台管理两部分,其中用户界面是用户可见和可用的功能,后台管理是管理员可以使用的功能。
1.1 图片分享系统进程
l 图片分享系统流程设计思路如下:
1. 用户(这里主要指直接使用系统的终端用户,不包括后台有管理功能的用户)根据自己的图片格式选择合适的图片上传到系统处理端。
2. 系统收到用户上传的图片后,根据系统当前允许上传的图片类型判断用户上传的文件是否符合系统要求,确定标签由用户为上传的图片分配。图片设置对图片的格式进行分类和更改。此时的图片不是上次存储在系统中的图片。图片根据系统设置进行剪切和更改后的格式保存。(这是为了统一图片的格式,方便在图片存储时对输出的处理和统一的处理界面。)
3.图片添加成功后,上传的图片会直接缓存在用户所在的文件夹中,按照上传日期排列,同时会在数据库中保存一份图片的副本时间。
4. 图片存储后,上传的图片会同时显示在前台,并将图片添加到设置的标签中,根据任务批量展示图片。
5. 用户可以在用户管理控制台中管理当前所有图片。用户在删除图片时,可以根据个人图片、类别、标签、任务等进行删除。
6. 上传的图片可以通过用户查看图片的链接直接提供给第三方用户查看。或者通过系统生成的连接将其直接发送给第三方用户进行查看。
7. 后台管理员可以通过系统提供的功能直接添加和更改管理用户。当需要赋予用户特定功能时,可以通过更改后台用户的详细设置来更改用户权限。
8. 当管理员需要删除用户上传的图片时,还可以通过统一的图片管理界面删除用户的图片、分类、标签和任务。
l 图片分享系统流程图如下:
1.1 图片分享系统模块功能介绍
图片分享系统主要完成图片的添加和删除以及图片的添加和删除功能。以及多用户的管理和后台用户图片的管理。下面是子模块的划分以及各个模块的功能介绍。
1.1.1 用户界面子模块划分
l 用户界面子模块-密码修改
密码修改作为用户界面子模块的一部分,主要完成用户密码修改工作。执行过程为:用户登录主界面后,点击导航栏上的修改密码,进入修改用户密码界面。输入当前使用的密码和修改后的密码,反复输入修改后的密码,最后填写验证码进行操作(为方便用户,验证码已由后台自动填写)。以上操作完成后,用户点击提交修改密码。
当用户提交修改的内容时,页面中的代码首先检查用户两次修改的密码是否相同。如果不一致,会提示用户密码不一致。通过此检查后,将信息提交给后端系统。后台系统首先判断验证码是否相同。如果相同,则比较用户当前输入的密码hash与数据库中的密码hash是否一致。当两个哈希值一致时,后台系统会将用户当前密码修改为用户修改后的密码。如果用户没有输入验证码或者验证码不正确,则当前用户密码哈希无法对应数据库中的密码哈希,系统会给出相应的错误提示。并要求用户重新填充。
l 用户界面子模块-上传图片
上传图片,用户登录系统后,点击导航栏上传图片,进入上传图片功能页面。此时,用户可以根据需要选择单张图片上传或直接批量上传多张图片。1)上传单页:此上传需要用户过滤不符合系统要求的图片。当前系统仅支持 JPEG 和 PNG。如果图片格式不符合要求,系统会给出错误提示。当用户选择正确的图片格式并点击“开始上传”后,系统会弹出设置图片信息的对话框,要求用户选择图片类型、设置图片标签和图片名称图片和其他信息。一切就绪后,点击“提交上传”,用户图片将上传至系统。2)直接批量上传多张图片:用户点击“批量上传”选项卡,系统提示该功能需要JAVA运行时支持,确认后进入批量图片信息设置页面,用于设置接下来上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。进入批量图片信息设置页面,用于设置下一次上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。进入批量图片信息设置页面,用于设置下一次上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。
l 用户界面子模块——图片管理
管理图片,用户登录系统后,点击导航栏上的上传图片,进入图片管理页面。
页面分为上、中、下三部分,是按照任务、类别和标签分类的用户图片列表。在该列表中,用户可以根据任务、类别或标签对图片进行批量操作。同时,在此功能页面中,您还可以删除类别、任务和标签。
1.1.1 管理后台子模块划分
l 管理后台子模块——系统管理
系统管理作为后台管理的重要组成部分,主要用于设置当前系统的环境变量,以及一些描述性信息。这些设置主要是在后台管理员维护系统和初始化系统时确定的。设置完成后,如果不是系统性能问题或系统迁移,可以维护设置信息。
该功能为系统提供了一种更便捷的方式来扩展系统环境变量。方便后期修改系统的常规设置,方便系统的简单迁移,如更改系统域名或更改其他系统环境信息。
系统的每一项设置都记录在系统信息表中,对该模块的修改最终会反馈到系统信息表中。
l管理后台子模块-管理员管理
管理员管理主要用于设置可以操作当前系统后台功能的用户,设置这些用户可以在后台使用哪些功能。该功能使后台管理更加灵活,可以轻松管理权限。并且可以设置专门操作某项职能的管理人员,简化了管理的复杂性。
该特性为系统提供了一种更便捷的方式来扩展系统管理团队。为满足某项职能管理中后期的一定要求,可以为该职能分配专人。
同时,该模块还提供修改管理员信息的功能。管理员可以轻松地在功能之间切换并更改现有权限。
l管理后台子模块-用户管理
用户管理用于管理当前系统中已正常注册并使用本系统图片分享功能的用户。用户注册系统,不仅可以在前台提供的注册页面进行注册,还可以由具有用户管理权限的后台管理员在后台添加。除了用户可以在自己的管理面板中修改自己的信息外,管理员还可以通过该模块的用户编辑功能来修改用户信息。同时,可以通过搜索功能定位到具有特定用户名的用户,从而更快地找到需要操作的用户。
l管理后台子模块-图片管理
图片管理用于管理已在当前系统正常注册的用户上传的图片,并使用本系统的图片分享功能。
在该模块中,后台管理员可以根据单个用户对用户上传的图片进行管理。用户图片管理界面与用户前台管理界面相同。另外,和用户管理一样,后台管理员也可以通过搜索特定的用户名快速定位用户,管理他上传的图片。
在用户上传图片的过程中,由于用户的误操作,用户上传的图片可能未分类或没有标签。在这种情况下,管理员可以使用图片清理功能来清理这些图片。避免因冗余和错误数据导致的系统不稳定或统计错误。
系统实现系统登录界面
源文件
详情请关注小编继续了解,免费源码和论文!
计算机毕业设计(源程序+论文+开题报告+文献综述+翻译+答辩稿) 查看全部
网站内容管理系统上传图片(
目录系统设计1总体设计1.1系统需求分析图片共享,有三个方面需要考虑)


内容


系统设计
1 整体设计
1.1 系统需求分析
对于图片分享,需要考虑三个方面:第一,用户应该如何上传图片;第二,用户可以上传哪些类型的图片;第三,如何显示这些图像。此外,还应实现图片的简单排序和统计。
因此上传图片的用户和浏览图片的用户是系统服务的主要对象,对系统的功能提出如下要求:
1.1.1如何上传图片
图片上传应该支持最常用的页面表单方式。并且可以简单地处理。
除此之外,最好支持客户端方法。并且需要在不安装客户端的情况下实现WEB上图片的批量上传。
1.1.2 用户上传图片需要支持的格式
一种是JPEG,另一种是PNG。现在大部分数码相机都使用JPEG格式保存图片,但考虑到版权问题,也应该提供PNG格式图片支持。
1.1.3 个分类
图片上传后,根据图片的标签和图片所在的任务,自动按照标签和任务对图片进行分类。
1.1.4照片管理
图片管理应包括的基本内容包括:图片删除、图片添加、图片分类添加与删除、图片任务添加与删除、图片标签添加与删除。
同时,在图片管理中,用户可以更直观的查看自己上传的图片。
1.1.5 张图片
它应该能够直观地显示给最终用户以供查看。
1.1.6查询函数
用户需要知道自己分类下的图片总量和任务下的图片情况,由于用户可能需要根据不同的情况对自己的分类和任务下的图片情况进行统计,所以系统应该还具有任务和标签的分类、多条件组合查询功能。
1.1.7 由于系统是多用户系统,所以系统后台也应该有用户管理功能
用户管理包括以下功能:添加、删除和查询用户。以及查看和删除用户图片;查看和删除用户类别;查看和删除用户标签。
1.2整体结构
图片分享系统主要功能模块示意图如下:

图片分享系统包括用户界面和后台管理两部分,其中用户界面是用户可见和可用的功能,后台管理是管理员可以使用的功能。
1.1 图片分享系统进程
l 图片分享系统流程设计思路如下:
1. 用户(这里主要指直接使用系统的终端用户,不包括后台有管理功能的用户)根据自己的图片格式选择合适的图片上传到系统处理端。
2. 系统收到用户上传的图片后,根据系统当前允许上传的图片类型判断用户上传的文件是否符合系统要求,确定标签由用户为上传的图片分配。图片设置对图片的格式进行分类和更改。此时的图片不是上次存储在系统中的图片。图片根据系统设置进行剪切和更改后的格式保存。(这是为了统一图片的格式,方便在图片存储时对输出的处理和统一的处理界面。)
3.图片添加成功后,上传的图片会直接缓存在用户所在的文件夹中,按照上传日期排列,同时会在数据库中保存一份图片的副本时间。
4. 图片存储后,上传的图片会同时显示在前台,并将图片添加到设置的标签中,根据任务批量展示图片。
5. 用户可以在用户管理控制台中管理当前所有图片。用户在删除图片时,可以根据个人图片、类别、标签、任务等进行删除。
6. 上传的图片可以通过用户查看图片的链接直接提供给第三方用户查看。或者通过系统生成的连接将其直接发送给第三方用户进行查看。
7. 后台管理员可以通过系统提供的功能直接添加和更改管理用户。当需要赋予用户特定功能时,可以通过更改后台用户的详细设置来更改用户权限。
8. 当管理员需要删除用户上传的图片时,还可以通过统一的图片管理界面删除用户的图片、分类、标签和任务。
l 图片分享系统流程图如下:

1.1 图片分享系统模块功能介绍
图片分享系统主要完成图片的添加和删除以及图片的添加和删除功能。以及多用户的管理和后台用户图片的管理。下面是子模块的划分以及各个模块的功能介绍。
1.1.1 用户界面子模块划分

l 用户界面子模块-密码修改
密码修改作为用户界面子模块的一部分,主要完成用户密码修改工作。执行过程为:用户登录主界面后,点击导航栏上的修改密码,进入修改用户密码界面。输入当前使用的密码和修改后的密码,反复输入修改后的密码,最后填写验证码进行操作(为方便用户,验证码已由后台自动填写)。以上操作完成后,用户点击提交修改密码。
当用户提交修改的内容时,页面中的代码首先检查用户两次修改的密码是否相同。如果不一致,会提示用户密码不一致。通过此检查后,将信息提交给后端系统。后台系统首先判断验证码是否相同。如果相同,则比较用户当前输入的密码hash与数据库中的密码hash是否一致。当两个哈希值一致时,后台系统会将用户当前密码修改为用户修改后的密码。如果用户没有输入验证码或者验证码不正确,则当前用户密码哈希无法对应数据库中的密码哈希,系统会给出相应的错误提示。并要求用户重新填充。
l 用户界面子模块-上传图片
上传图片,用户登录系统后,点击导航栏上传图片,进入上传图片功能页面。此时,用户可以根据需要选择单张图片上传或直接批量上传多张图片。1)上传单页:此上传需要用户过滤不符合系统要求的图片。当前系统仅支持 JPEG 和 PNG。如果图片格式不符合要求,系统会给出错误提示。当用户选择正确的图片格式并点击“开始上传”后,系统会弹出设置图片信息的对话框,要求用户选择图片类型、设置图片标签和图片名称图片和其他信息。一切就绪后,点击“提交上传”,用户图片将上传至系统。2)直接批量上传多张图片:用户点击“批量上传”选项卡,系统提示该功能需要JAVA运行时支持,确认后进入批量图片信息设置页面,用于设置接下来上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。进入批量图片信息设置页面,用于设置下一次上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。进入批量图片信息设置页面,用于设置下一次上传图片的名称、描述、类别、标签等信息。接下来,您将被转移到批量上传界面。具体操作步骤在批量上传页面有详细说明。
l 用户界面子模块——图片管理
管理图片,用户登录系统后,点击导航栏上的上传图片,进入图片管理页面。
页面分为上、中、下三部分,是按照任务、类别和标签分类的用户图片列表。在该列表中,用户可以根据任务、类别或标签对图片进行批量操作。同时,在此功能页面中,您还可以删除类别、任务和标签。
1.1.1 管理后台子模块划分

l 管理后台子模块——系统管理
系统管理作为后台管理的重要组成部分,主要用于设置当前系统的环境变量,以及一些描述性信息。这些设置主要是在后台管理员维护系统和初始化系统时确定的。设置完成后,如果不是系统性能问题或系统迁移,可以维护设置信息。
该功能为系统提供了一种更便捷的方式来扩展系统环境变量。方便后期修改系统的常规设置,方便系统的简单迁移,如更改系统域名或更改其他系统环境信息。
系统的每一项设置都记录在系统信息表中,对该模块的修改最终会反馈到系统信息表中。
l管理后台子模块-管理员管理
管理员管理主要用于设置可以操作当前系统后台功能的用户,设置这些用户可以在后台使用哪些功能。该功能使后台管理更加灵活,可以轻松管理权限。并且可以设置专门操作某项职能的管理人员,简化了管理的复杂性。
该特性为系统提供了一种更便捷的方式来扩展系统管理团队。为满足某项职能管理中后期的一定要求,可以为该职能分配专人。
同时,该模块还提供修改管理员信息的功能。管理员可以轻松地在功能之间切换并更改现有权限。
l管理后台子模块-用户管理
用户管理用于管理当前系统中已正常注册并使用本系统图片分享功能的用户。用户注册系统,不仅可以在前台提供的注册页面进行注册,还可以由具有用户管理权限的后台管理员在后台添加。除了用户可以在自己的管理面板中修改自己的信息外,管理员还可以通过该模块的用户编辑功能来修改用户信息。同时,可以通过搜索功能定位到具有特定用户名的用户,从而更快地找到需要操作的用户。
l管理后台子模块-图片管理
图片管理用于管理已在当前系统正常注册的用户上传的图片,并使用本系统的图片分享功能。
在该模块中,后台管理员可以根据单个用户对用户上传的图片进行管理。用户图片管理界面与用户前台管理界面相同。另外,和用户管理一样,后台管理员也可以通过搜索特定的用户名快速定位用户,管理他上传的图片。
在用户上传图片的过程中,由于用户的误操作,用户上传的图片可能未分类或没有标签。在这种情况下,管理员可以使用图片清理功能来清理这些图片。避免因冗余和错误数据导致的系统不稳定或统计错误。

系统实现系统登录界面






源文件




详情请关注小编继续了解,免费源码和论文!
计算机毕业设计(源程序+论文+开题报告+文献综述+翻译+答辩稿)
网站内容管理系统上传图片(问题就是如何帮助企业为其网站制作FAQ页面(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-04-15 21:27
FAQ的全称是Frequently Asked Questions,是网络营销中常用的在线客服方式。
FAQ(常见问题解答)页面对于企业来说很重要,因为它为企业省去了很多麻烦,也给客户带来了很多便利。因此,今天我们将讨论如何帮助公司为他们的 网站 制作常见问题解答页面。
常见问题页面的价值
可以在许多 网站 中看到的常见问题解答列出了一些常见的用户问题,它是一种在线帮助形式。在使用一些网站的功能或服务时,我们经常会遇到一些看似简单却无法解释的问题,可能难以理解,有时甚至会因为这些细节的影响而失去用户。
这时,如果企业选择雇佣更多的人工客服来解决问题,就会面临人工成本高的问题,达不到降本增效的目的。在线FAQ文档可以帮助企业构建简单美观的常见问题页面,方便用户检索查找,快速解决用户的疑虑。这就是FAQ的价值。
为什么你的 网站 需要一个常见问题页面
除了直接回答客户问题外,它还有以下优点:
一、它减少了客户的挫败感
互联网时代,大家阅读都是碎片化的,需要更快的获取自己需要的信息,人们也越来越没有耐心。这意味着企业需要尽快让客户了解品牌并尽快解决潜在问题。如果客户连简单的问题都找不到,他们可能会放弃您的品牌。
二、获得客户忠诚度
一个好的常见问题页面可以让企业获得客户的信任并防止负面评论,因为它还表明您了解他们可能存在的痛点并愿意解决它们。
三、提高转化率
如果您的页面结构良好,那么您的常见问题解答页面可能是一种很好的转换方式。优化这些资源可以推动新客户和现有客户使您的页面正常工作。
四、节省时间
无需回答客户的许多不同问题,他们只需查看您的常见问题解答页面即可。这不仅方便了企业,也方便了客户自己。
五、改善 SEO
通过针对常见问题优化您的网页设计,包括 关键词、页面清洁度等,您的 网站 可以在搜索引擎中排名更高。您可以将 关键词 链接到您的 网站 的其他页面,这可以带来更多流量并改善 SEO 结果。
如何制作常见问题页面
并非所有公司都选择将常见问题解答添加到他们的 网站 中,但如果您的客户一次又一次地来找您询问相同的问题,您可能希望立即创建一个常见问题解答。
事实上,现在创建一个常见问题页面非常容易。您可以使用“Baklib”建立一个自助服务网站。只需四个步骤,您就可以为您的 网站 创建一个常见问题解答页面。
使用链接:
制作常见问题页面的注意事项一、确保您的常见问题页面收录所有重要信息
你可能会问,我怎么知道客户想要什么问题?答案很简单,与客户聊天越频繁越好。这样做不仅会让您的客户满意,而且还会让您立即采取可行的措施来满足他们的需求。
二、明智地选择常见问题解答模板
想象一下您需要什么样的问答结构?如果内容很多,可以建个博客网站;如果内容比较少,可以在网站上上传几张图,说明清楚;或使用纯文本使其清晰。
三、尽量简洁明了地回答问题
但是,如果您需要更深入的内容,请考虑建立一个知识库。
四、持续更新
随着您继续扩展业务,您可能会发现可能会出现需要解决的新问题。这需要您不断更新您的问答,让客户知道您的品牌足够可靠。
如果你还是不知道怎么做好,那么可以看看下面的FAQ网站案例。
中银银行
FAQ页面是网站中常见的在线帮助形式,一个很棒的FAQ页面让访问者和用户更容易找到问题的答案。CBiBank通过Baklib巧妙设置产品FAQ页面,帮助用户快速解决使用问题,同时突出关键信息,引导用户,刺激消费。
帮助我 - 常见问题
作者通过Baklib建立自己的博客分享页面,通过互联网平台将日常生活和工作中好用的软件分享给广大用户,扩大网络影响力!
云地图系统FAQ知识库
云图通过Baklib建立了在线FAQ,将产品使用过程中的常见问题和关心的问题放入帮助页面,快速打消产品疑虑,在优化用户体验的同时引导用户促进消费。
商家制作FAQ页面非常有用,不仅可以及时回答客户的问题,还可以提高客户下单的效率,让客户尽快了解品牌。这是互联网时代企业与客户沟通的有效方式! 查看全部
网站内容管理系统上传图片(问题就是如何帮助企业为其网站制作FAQ页面(图))
FAQ的全称是Frequently Asked Questions,是网络营销中常用的在线客服方式。
FAQ(常见问题解答)页面对于企业来说很重要,因为它为企业省去了很多麻烦,也给客户带来了很多便利。因此,今天我们将讨论如何帮助公司为他们的 网站 制作常见问题解答页面。
常见问题页面的价值
可以在许多 网站 中看到的常见问题解答列出了一些常见的用户问题,它是一种在线帮助形式。在使用一些网站的功能或服务时,我们经常会遇到一些看似简单却无法解释的问题,可能难以理解,有时甚至会因为这些细节的影响而失去用户。
这时,如果企业选择雇佣更多的人工客服来解决问题,就会面临人工成本高的问题,达不到降本增效的目的。在线FAQ文档可以帮助企业构建简单美观的常见问题页面,方便用户检索查找,快速解决用户的疑虑。这就是FAQ的价值。
为什么你的 网站 需要一个常见问题页面
除了直接回答客户问题外,它还有以下优点:
一、它减少了客户的挫败感
互联网时代,大家阅读都是碎片化的,需要更快的获取自己需要的信息,人们也越来越没有耐心。这意味着企业需要尽快让客户了解品牌并尽快解决潜在问题。如果客户连简单的问题都找不到,他们可能会放弃您的品牌。
二、获得客户忠诚度
一个好的常见问题页面可以让企业获得客户的信任并防止负面评论,因为它还表明您了解他们可能存在的痛点并愿意解决它们。
三、提高转化率
如果您的页面结构良好,那么您的常见问题解答页面可能是一种很好的转换方式。优化这些资源可以推动新客户和现有客户使您的页面正常工作。
四、节省时间
无需回答客户的许多不同问题,他们只需查看您的常见问题解答页面即可。这不仅方便了企业,也方便了客户自己。
五、改善 SEO
通过针对常见问题优化您的网页设计,包括 关键词、页面清洁度等,您的 网站 可以在搜索引擎中排名更高。您可以将 关键词 链接到您的 网站 的其他页面,这可以带来更多流量并改善 SEO 结果。
如何制作常见问题页面
并非所有公司都选择将常见问题解答添加到他们的 网站 中,但如果您的客户一次又一次地来找您询问相同的问题,您可能希望立即创建一个常见问题解答。
事实上,现在创建一个常见问题页面非常容易。您可以使用“Baklib”建立一个自助服务网站。只需四个步骤,您就可以为您的 网站 创建一个常见问题解答页面。
使用链接:
制作常见问题页面的注意事项一、确保您的常见问题页面收录所有重要信息
你可能会问,我怎么知道客户想要什么问题?答案很简单,与客户聊天越频繁越好。这样做不仅会让您的客户满意,而且还会让您立即采取可行的措施来满足他们的需求。
二、明智地选择常见问题解答模板
想象一下您需要什么样的问答结构?如果内容很多,可以建个博客网站;如果内容比较少,可以在网站上上传几张图,说明清楚;或使用纯文本使其清晰。
三、尽量简洁明了地回答问题
但是,如果您需要更深入的内容,请考虑建立一个知识库。
四、持续更新
随着您继续扩展业务,您可能会发现可能会出现需要解决的新问题。这需要您不断更新您的问答,让客户知道您的品牌足够可靠。
如果你还是不知道怎么做好,那么可以看看下面的FAQ网站案例。
中银银行
FAQ页面是网站中常见的在线帮助形式,一个很棒的FAQ页面让访问者和用户更容易找到问题的答案。CBiBank通过Baklib巧妙设置产品FAQ页面,帮助用户快速解决使用问题,同时突出关键信息,引导用户,刺激消费。
帮助我 - 常见问题
作者通过Baklib建立自己的博客分享页面,通过互联网平台将日常生活和工作中好用的软件分享给广大用户,扩大网络影响力!
云地图系统FAQ知识库
云图通过Baklib建立了在线FAQ,将产品使用过程中的常见问题和关心的问题放入帮助页面,快速打消产品疑虑,在优化用户体验的同时引导用户促进消费。
商家制作FAQ页面非常有用,不仅可以及时回答客户的问题,还可以提高客户下单的效率,让客户尽快了解品牌。这是互联网时代企业与客户沟通的有效方式!
网站内容管理系统上传图片(新手如何建网站,如何完成百度优化设置,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-04-15 21:20
无论是企业还是个人想做网站,申请域名、搭建网页都是第一步。之后,如果你想让用户在百度搜索引擎中找到你的网站,你需要做第二步。步骤搞定,设置TDK,将网站 URL推送到百度,获取百度收录。对于不懂技术的人,可以通过第三方一站式服务平台轻松完美地完成。以上所有操作,接下来我将在侨拓云中演示如何进行上述操作。
准备好要申请的域名,进入乔拓云后,注册账号,登录网站管理后台,在【域名管理】下,直接点击购买域名。如果您已有域名,可以点击绑定外部域名。乔拓云提供域名备案服务。点击域名备案管理域名。
然后去选择一个模板,选择一个同行业的网站模板,使用模板,编辑模板页面的图片文字,将产品放到页面上。您可以快速制作自己的 网站。
设计网页的过程需要后台配合。我们可以在网站的管理后台找到文章、产品、相册等功能。视频、文章等内容上传到后台。
这样,当我们回到编辑页面时,就可以根据需要在网站中列出产品了。操作非常简单。点击【模块】添加新的产品展示模块,然后选择产品。
在网站页面添加商品就这么简单,还需要添加其他内容,如文章、文字、图片等,都可以。
对页面所有内容进行装饰设计后,在百度优化上设置关键词,优化关键词,如果激活了高级版网站,还可以使用高级功能,比如启用百度主动推送等
操作过程中如果有不清楚的地方,可以直接点击小问号学习相关知识点,也可以找客服解决疑惑。简而言之,创建网站百度收录,对于新手来说,通过平台操作再简单不过了。
以上就是给大家分享一下初学者如何搭建网站,如何完成百度优化设置,如何获取百度收录,你学会了吗? 查看全部
网站内容管理系统上传图片(新手如何建网站,如何完成百度优化设置,你知道吗?)
无论是企业还是个人想做网站,申请域名、搭建网页都是第一步。之后,如果你想让用户在百度搜索引擎中找到你的网站,你需要做第二步。步骤搞定,设置TDK,将网站 URL推送到百度,获取百度收录。对于不懂技术的人,可以通过第三方一站式服务平台轻松完美地完成。以上所有操作,接下来我将在侨拓云中演示如何进行上述操作。
准备好要申请的域名,进入乔拓云后,注册账号,登录网站管理后台,在【域名管理】下,直接点击购买域名。如果您已有域名,可以点击绑定外部域名。乔拓云提供域名备案服务。点击域名备案管理域名。
然后去选择一个模板,选择一个同行业的网站模板,使用模板,编辑模板页面的图片文字,将产品放到页面上。您可以快速制作自己的 网站。
设计网页的过程需要后台配合。我们可以在网站的管理后台找到文章、产品、相册等功能。视频、文章等内容上传到后台。
这样,当我们回到编辑页面时,就可以根据需要在网站中列出产品了。操作非常简单。点击【模块】添加新的产品展示模块,然后选择产品。
在网站页面添加商品就这么简单,还需要添加其他内容,如文章、文字、图片等,都可以。
对页面所有内容进行装饰设计后,在百度优化上设置关键词,优化关键词,如果激活了高级版网站,还可以使用高级功能,比如启用百度主动推送等
操作过程中如果有不清楚的地方,可以直接点击小问号学习相关知识点,也可以找客服解决疑惑。简而言之,创建网站百度收录,对于新手来说,通过平台操作再简单不过了。
以上就是给大家分享一下初学者如何搭建网站,如何完成百度优化设置,如何获取百度收录,你学会了吗?
网站内容管理系统上传图片(米拓网站管理系统V7.6更新后台框架css修复注入漏洞修复 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-04-15 00:04
)
2022年3月28日,米拓网站管理体系V7.6(简称:米拓cmsV7.6)正式发布。
米拓cms是米拓网站管理系统在MetInfo基础上开发的高级版。定位于为用户提供更合规、更安全、更专业的网络基础软件。
本次版本更新主要优化系统机制,整体响应效率提升50%以上;
新增静态页面生成规则和静态页面定时更新功能,更有利于提高网站的响应速度,提升收录的SEO收录和排名。
这条规则是“静态和伪静态”的完美结合,即网站栏目页首页、栏目页首页、内页(详情页)生成静态页,而栏目页面的其他页面采用伪静态机制。该机制的静态页面的 URL 和命名规则与历史版本的伪静态规则一致。老版本的用户只需要激活这个选项,就不用担心URL更改导致的死链接问题。
修复安全漏洞,优化数十个细节功能!
升级方式:美图会自动升级所有源代码托管用户站点,请已购买源代码托管,或者包中收录源代码托管的用户登录网站后台查看是否网站已经升级成功,如有问题请及时反馈票务。
自行升级:登录网站后台,点击“常用功能-检查更新”,
技术支持:如果在安装升级过程中出现问题,有技术支持服务的用户可以向用户中心提交工单。
变更日志:
添加静态页面生成规则
新增定时更新静态页面功能
交互模块(消息、反馈等)增加了编辑“个人信息隐私政策”(或类似声明)的功能
增加了根据图片比例生成水印图片的功能
将word文档添加到html函数
更新系统前端框架css
更新背景框架 css
修复 XSS 漏洞
修复 SQL 注入漏洞
修复移动栏目内容丢失的问题
修复批量生成静态页面请求超时
修复了生成 网站 地图链接错误
修复全局搜索结果错误的问题
修复管理员找回密码报错的问题
修复多语言设置独立域名判断错误的问题
修复编辑器编辑器批量替换文本错误
修复编辑器中多张图片上传顺序与显示顺序不匹配的问题
修复应用插件搜索后无法安装插件
修复可视化界面列表页点击内容按钮时内容列表显示不正确的问题
修复背景表格样式问题
修复模板演示数据安装失败的问题
修复上传组件报错
关注“米拓”服务号,可以及时收到米拓网站的资讯和动态!
查看全部
网站内容管理系统上传图片(米拓网站管理系统V7.6更新后台框架css修复注入漏洞修复
)
2022年3月28日,米拓网站管理体系V7.6(简称:米拓cmsV7.6)正式发布。
米拓cms是米拓网站管理系统在MetInfo基础上开发的高级版。定位于为用户提供更合规、更安全、更专业的网络基础软件。
本次版本更新主要优化系统机制,整体响应效率提升50%以上;
新增静态页面生成规则和静态页面定时更新功能,更有利于提高网站的响应速度,提升收录的SEO收录和排名。
这条规则是“静态和伪静态”的完美结合,即网站栏目页首页、栏目页首页、内页(详情页)生成静态页,而栏目页面的其他页面采用伪静态机制。该机制的静态页面的 URL 和命名规则与历史版本的伪静态规则一致。老版本的用户只需要激活这个选项,就不用担心URL更改导致的死链接问题。
修复安全漏洞,优化数十个细节功能!

升级方式:美图会自动升级所有源代码托管用户站点,请已购买源代码托管,或者包中收录源代码托管的用户登录网站后台查看是否网站已经升级成功,如有问题请及时反馈票务。
自行升级:登录网站后台,点击“常用功能-检查更新”,
技术支持:如果在安装升级过程中出现问题,有技术支持服务的用户可以向用户中心提交工单。
变更日志:
添加静态页面生成规则
新增定时更新静态页面功能
交互模块(消息、反馈等)增加了编辑“个人信息隐私政策”(或类似声明)的功能
增加了根据图片比例生成水印图片的功能
将word文档添加到html函数
更新系统前端框架css
更新背景框架 css
修复 XSS 漏洞
修复 SQL 注入漏洞
修复移动栏目内容丢失的问题
修复批量生成静态页面请求超时
修复了生成 网站 地图链接错误
修复全局搜索结果错误的问题
修复管理员找回密码报错的问题
修复多语言设置独立域名判断错误的问题
修复编辑器编辑器批量替换文本错误
修复编辑器中多张图片上传顺序与显示顺序不匹配的问题
修复应用插件搜索后无法安装插件
修复可视化界面列表页点击内容按钮时内容列表显示不正确的问题
修复背景表格样式问题
修复模板演示数据安装失败的问题
修复上传组件报错
关注“米拓”服务号,可以及时收到米拓网站的资讯和动态!

网站内容管理系统上传图片(网站后台怎么批量上传、管理物料的便捷功能吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 189 次浏览 • 2022-04-14 09:16
不久前,有用户回复我们的回访:“你们LTD的系统后台真的好用,但是每次都要大批量上传素材,实际操作太费时间了,你们做不开发批量处理功能?
相信很多使用过LTD营销中心的用户都有过类似的想法。这个内容上传和素材管理功能使用方便,但是每个素材都需要手动上传。一旦数量增加,将非常浪费时间。
对于大多数运营商来说,手动一个一个的上传材料是一个非常耗时的过程。这些上传任务其实都是一些“机械化”的操作,那我们为什么不“批量化”呢?
别告诉我,LTD营销中心真的有批量上传和管理资料的便捷功能!
网站如何在后台批量上传文章等内容?
批量上传材料有两种方式:
首先是绑定微信公众号,将公众号设置为公众号。公众号同步文章后,系统后台可以将更新后的文章批量上传到官方微信中心。在系统中。
第二种方法是使用模板表单批量上传。首先,我们打开上传内容的界面。以文章为例,点击“内容-文章”,然后点击“批量上传”,下载上传模板。
然后我们需要根据模板表格的要求填写相应的内容。如果为空,则表示可选,可以不填直接上传;
填写好后保存文件,然后在官方微中心选择对应文件上传即可。
注意:如果文章的数量很大,系统后台会占用一定的时间,我们可以耐心等待。
上传完成后,官方微中心右上角会自动弹出完成信息,方便我们确认任务进度。
除了上传文章,其他内容素材也可以批量处理。
那么素材库中的图片和视频太多了,如何批量管理,快速筛选出目标文件呢?
对此,我们可以通过素材库中图片和视频的“分组”功能来实现批量管理。以图片素材为例:
首先,我们可以根据自己的实际需要创建常用的图片组;
之后,我们记得每次上传前在上传前选择对应的分组,这样上传的图片就会自动归类到对应的分组中;
然后,当我们需要找到具体的素材调用素材库时,可以直接按组进行搜索,无需逐个查看。
此外,分组功能还支持批量添加、移动和删除,方便操作者进行内容批量操作,进一步提高效率。
批量添加
批量搬家
批量删除
熟练使用LTD官方微中心的物料批处理功能,至少可以让工作效率翻倍!快点打开自己的官方微中心试试吧!善用批量上传和批量管理,至少让你的办公效率翻倍! 查看全部
网站内容管理系统上传图片(网站后台怎么批量上传、管理物料的便捷功能吗?)
不久前,有用户回复我们的回访:“你们LTD的系统后台真的好用,但是每次都要大批量上传素材,实际操作太费时间了,你们做不开发批量处理功能?
相信很多使用过LTD营销中心的用户都有过类似的想法。这个内容上传和素材管理功能使用方便,但是每个素材都需要手动上传。一旦数量增加,将非常浪费时间。
对于大多数运营商来说,手动一个一个的上传材料是一个非常耗时的过程。这些上传任务其实都是一些“机械化”的操作,那我们为什么不“批量化”呢?
别告诉我,LTD营销中心真的有批量上传和管理资料的便捷功能!
网站如何在后台批量上传文章等内容?
批量上传材料有两种方式:
首先是绑定微信公众号,将公众号设置为公众号。公众号同步文章后,系统后台可以将更新后的文章批量上传到官方微信中心。在系统中。
第二种方法是使用模板表单批量上传。首先,我们打开上传内容的界面。以文章为例,点击“内容-文章”,然后点击“批量上传”,下载上传模板。
然后我们需要根据模板表格的要求填写相应的内容。如果为空,则表示可选,可以不填直接上传;
填写好后保存文件,然后在官方微中心选择对应文件上传即可。
注意:如果文章的数量很大,系统后台会占用一定的时间,我们可以耐心等待。
上传完成后,官方微中心右上角会自动弹出完成信息,方便我们确认任务进度。
除了上传文章,其他内容素材也可以批量处理。
那么素材库中的图片和视频太多了,如何批量管理,快速筛选出目标文件呢?
对此,我们可以通过素材库中图片和视频的“分组”功能来实现批量管理。以图片素材为例:
首先,我们可以根据自己的实际需要创建常用的图片组;
之后,我们记得每次上传前在上传前选择对应的分组,这样上传的图片就会自动归类到对应的分组中;
然后,当我们需要找到具体的素材调用素材库时,可以直接按组进行搜索,无需逐个查看。
此外,分组功能还支持批量添加、移动和删除,方便操作者进行内容批量操作,进一步提高效率。
批量添加
批量搬家
批量删除
熟练使用LTD官方微中心的物料批处理功能,至少可以让工作效率翻倍!快点打开自己的官方微中心试试吧!善用批量上传和批量管理,至少让你的办公效率翻倍!
网站内容管理系统上传图片(检测电商网站产品评论,智能识别有色情、涉政、灌水等违规评论)
网站优化 • 优采云 发表了文章 • 0 个评论 • 175 次浏览 • 2022-04-13 10:25
检测电商商品评论网站,智能识别色情、政治、泼水等非法评论,确保良好的用户体验。
文字内容审核
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:响应速度小于0.1秒。
2、注册昵称审核
对网站的用户注册信息进行智能审核,过滤掉收录广告、反动派、色情等的用户昵称。
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:响应速度小于0.1秒。
3、媒体资产内容审核
自动识别媒体资产中可能存在的政治、违禁品和其他信息,以避免在已发布的 文章 中出现违规风险。
场景优势如下:
① 快速迭代:持续快速迭代文本词库,及时识别新类型的不合规内容。
②处理速度快:处理速度小于0.1秒。
4、弹幕评论
弹幕文字实时检测,保障网络直播间内容安全,降低业务违规风险。
场景优势如下:
① 海量词库:内置海量词库,支持多种匹配规则。
② 快速迭代:持续快速迭代文本词库,及时识别新类型的不合规内容。
5、聊天内容实时回顾
实时检测游戏等文字聊天内容中可能出现的非法信息,杜绝辱骂、色情、反动等文字内容,净化网络环境。
场景优势如下:
① 海量词库:内置海量词库,支持多种匹配规则。
② 响应速度快:响应速度小于0.1秒
二、内容审核——图片有以下应用场景
图像审查
1、现场视频
在互动直播场景下,上千个房间同时直播,人工审核直播内容几乎是不可能的。基于图像检测能力,实时监控所有房间内容,识别可疑房间并进行预警。
2、网上商城
智能审核商家/用户上传的图片,高效识别和警示不合规图片,杜绝色情、暴力、政治敏感图片的发布,降低人工审核成本和业务违规风险。
3、网站论坛
不合规图片的识别和处理是用户原创内容(UGC)分类网站的重点工作。基于内容审核,对上传的不合规图片进行识别和警告,帮助客户快速定位和处理,降低业务违规风险。
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:直播视频响应速度和单张图像识别速度小于0.1秒。 查看全部
网站内容管理系统上传图片(检测电商网站产品评论,智能识别有色情、涉政、灌水等违规评论)
检测电商商品评论网站,智能识别色情、政治、泼水等非法评论,确保良好的用户体验。
文字内容审核
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:响应速度小于0.1秒。
2、注册昵称审核
对网站的用户注册信息进行智能审核,过滤掉收录广告、反动派、色情等的用户昵称。
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:响应速度小于0.1秒。
3、媒体资产内容审核
自动识别媒体资产中可能存在的政治、违禁品和其他信息,以避免在已发布的 文章 中出现违规风险。
场景优势如下:
① 快速迭代:持续快速迭代文本词库,及时识别新类型的不合规内容。
②处理速度快:处理速度小于0.1秒。
4、弹幕评论
弹幕文字实时检测,保障网络直播间内容安全,降低业务违规风险。
场景优势如下:
① 海量词库:内置海量词库,支持多种匹配规则。
② 快速迭代:持续快速迭代文本词库,及时识别新类型的不合规内容。
5、聊天内容实时回顾
实时检测游戏等文字聊天内容中可能出现的非法信息,杜绝辱骂、色情、反动等文字内容,净化网络环境。
场景优势如下:
① 海量词库:内置海量词库,支持多种匹配规则。
② 响应速度快:响应速度小于0.1秒
二、内容审核——图片有以下应用场景
图像审查
1、现场视频
在互动直播场景下,上千个房间同时直播,人工审核直播内容几乎是不可能的。基于图像检测能力,实时监控所有房间内容,识别可疑房间并进行预警。
2、网上商城
智能审核商家/用户上传的图片,高效识别和警示不合规图片,杜绝色情、暴力、政治敏感图片的发布,降低人工审核成本和业务违规风险。
3、网站论坛
不合规图片的识别和处理是用户原创内容(UGC)分类网站的重点工作。基于内容审核,对上传的不合规图片进行识别和警告,帮助客户快速定位和处理,降低业务违规风险。
场景优势如下:
①高精度:基于改进的深度学习算法,检测精度高。
② 响应速度快:直播视频响应速度和单张图像识别速度小于0.1秒。
网站内容管理系统上传图片(网站内容管理系统上传图片修改文字剪切图片这些相对容易)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2022-04-11 17:01
网站内容管理系统上传图片修改文字剪切图片这些相对都比较容易很多如果你是需要编辑一些脚本比如剪贴板管理什么的就要下一些插件比如acdsee之类的
推荐使用3款web前端图片编辑软件:webshopifyelementsframeworkwebsitefreezespringnoe
国外的:网站图片批量处理工具(css编辑器)isea中文版wordpressaffinityfinderground-freehtml5/css3library:300+css文件处理imageforlocallyimage-spacesauthor一键分享图片到自己网站网站添加后台footerlayout插件国内的:素材以及其他素材管理工具:,可以去我的博客看看。
现在网站中的内容管理软件很多,但是工具种类繁多,这个可以根据你个人需求来选择。基本上现在工具的开发种类主要分为三种:1.做业务平台工具,例如阿里百度讯飞销售等,这类公司不会花费太多的时间技术人员进行研发,价格也不是很贵,开发一个中小企业平台软件很便宜,大概6000左右可以开发出一个中小企业平台的桌面移动版本;2.个人用平台软件,此类软件对于一个个人开发者开发的商业产品基本都比较贵,因为这类型公司对于运营、推广等等工作都十分重视,所以是会花费时间精力去做这些事情的,开发价格也相对比较贵,6000元左右是必须要给开发出一个针对中小企业的网站了,而且这样的产品定位于个人用,所以功能上都比较简单;3.大企业级别的公司开发的商业平台软件,这种软件不仅仅是在产品上符合要求,在价格上也是十分重要的,动辄要10000-20000元,因为它开发的是针对企业级别的产品,所以要求肯定是十分严格的,比如通常要求网站的流量以及转化率要好,当然这样的价格也是十分昂贵的。
可以根据你的个人需求以及价格选择,不过在选择软件时候一定要注意一点,就是开发软件是否可以提供定制,因为做内容管理最重要的事情就是前后台是完全分离的,但是一般的软件开发是做不到这一点的,如果你的工作比较重要,完全可以等你软件成熟之后,再选择定制开发。 查看全部
网站内容管理系统上传图片(网站内容管理系统上传图片修改文字剪切图片这些相对容易)
网站内容管理系统上传图片修改文字剪切图片这些相对都比较容易很多如果你是需要编辑一些脚本比如剪贴板管理什么的就要下一些插件比如acdsee之类的
推荐使用3款web前端图片编辑软件:webshopifyelementsframeworkwebsitefreezespringnoe
国外的:网站图片批量处理工具(css编辑器)isea中文版wordpressaffinityfinderground-freehtml5/css3library:300+css文件处理imageforlocallyimage-spacesauthor一键分享图片到自己网站网站添加后台footerlayout插件国内的:素材以及其他素材管理工具:,可以去我的博客看看。
现在网站中的内容管理软件很多,但是工具种类繁多,这个可以根据你个人需求来选择。基本上现在工具的开发种类主要分为三种:1.做业务平台工具,例如阿里百度讯飞销售等,这类公司不会花费太多的时间技术人员进行研发,价格也不是很贵,开发一个中小企业平台软件很便宜,大概6000左右可以开发出一个中小企业平台的桌面移动版本;2.个人用平台软件,此类软件对于一个个人开发者开发的商业产品基本都比较贵,因为这类型公司对于运营、推广等等工作都十分重视,所以是会花费时间精力去做这些事情的,开发价格也相对比较贵,6000元左右是必须要给开发出一个针对中小企业的网站了,而且这样的产品定位于个人用,所以功能上都比较简单;3.大企业级别的公司开发的商业平台软件,这种软件不仅仅是在产品上符合要求,在价格上也是十分重要的,动辄要10000-20000元,因为它开发的是针对企业级别的产品,所以要求肯定是十分严格的,比如通常要求网站的流量以及转化率要好,当然这样的价格也是十分昂贵的。
可以根据你的个人需求以及价格选择,不过在选择软件时候一定要注意一点,就是开发软件是否可以提供定制,因为做内容管理最重要的事情就是前后台是完全分离的,但是一般的软件开发是做不到这一点的,如果你的工作比较重要,完全可以等你软件成熟之后,再选择定制开发。
网站内容管理系统上传图片(地址贴出来()列表图片添加界面,界面很生动)
网站优化 • 优采云 发表了文章 • 0 个评论 • 196 次浏览 • 2022-04-10 16:16
如果看不到文章,去我的QQ空间,我的QQ号:362315062
图片批量上传管理系统asp版
经过两个多月的努力,终于写出了系统。我在中间拿了很多叉子,不断地进行更正和修改。现在我发布我的结果并与您分享。因为系统是公司用的,所以不能贴代码,如果有人要的话,就得等一会了!也可以自己写,我把主控的地址贴出来。
先贴出效果图给大家,让大家看看:
我的系统分为三个部分:
1.首先是背景部分
这是背景。它看起来很简单,但实际上很复杂。实现了背景板块的递归添加,可以无限添加(当然是理论上的,你什么都没有为什么要加这么多板块),可以修改板块,添加,删除等,然后稍后看添加图片。
2.下面是添加图片部分,是整个系统的核心,批量图片上传,没见过asp有这样的功能,本来想自己写一个,思路太复杂了. 这个控件是开源的,我贴地址()
这是列表图片添加界面。界面很生动,功能很强大,而且有很大的故障排除功能。当然,同时也有很大的误差函数。它使用 FLASH 控件。我建议不要使用 asp+flash。不要在后台修改代码,不熟悉的就不要改,否则会很麻烦。你看过上面的链接吗?当然,它是用来跳跃的(废话)。关键是看第三个“图片模式”,嘿嘿,由此我们可以得出一个结论,这个界面也有图片上传的界面(哈哈,废话多),现在贴出来
漂亮,我说的是控件。虽然美女也很漂亮,但我们专注于技术。这是图片列表模式的界面,比较形象生动。
故障排除功能非常强大,可以在后台自动创建文件夹。但是这里有个问题
如您所见,下面的编码风格存在问题。我的编码风格是gb2312风格,但是控件的编码风格是utf-8风格,所以上传后出现这个现象。在以后的改进中会纠正这个问题。
还有一个更大的问题。这个控件只能上传,不能写入数据库。所以我们只上传图片,无法处理数据,任何开发都需要数据处理。上面说了,不懂asp+flash的就不要修改代码,因为改了也没用,而且我对flash也只知道一点点,但我找到了折中的方法。所谓条条大路通北京,程序员一定有这种思维。好吧,废话不多说,我将向您展示我的绑架方法。
不是很漂亮吗?这里我先用asp的fso控件读取文件夹中的所有图片,然后直接写入数据库,然后显示在这个页面上,然后我们就可以处理图片了,这里IA大量的js技术和使用了jquery技术,所以建议大家多多学习。
这是移动鼠标的效果,可以编辑,也可以删除,点击删除会弹出提示,不要粘贴,点击确定删除,取消不会删除。
点击编辑后,出现编辑页面,这是本节的核心
一个非常漂亮的jquery控件,它会关闭主页并显示提示页面。这相当于在页面中有一个 iframe 并向其传递参数。这一点很重要,因为下面的很多功能都可以利用这项技术达到事半功倍的效果。你可以在里面写参数。单击确定后,它将存储在数据库中。由于这些图片的信息已经在数据库中,所以提交的是修改,而不是插入。
还有一点需要注意的是类别的传递。由于我的图片是按照分类存储的,分类的传输是贯穿始终的,但是这些页面不都是asp和静态页面,所以我用了一个js函数,代码如下:
函数隐藏(){
函数请求(段){
var url = location.href;
var paraString = url.substring(url.indexOf("?")+1,url.length).split("&");
变量 paraObj = {}
for (i=0; j=paraString[i]; i++){
paraObj[j.substring(0,j.indexOf("=")).toLowerCase()] = j.substring(j.indexOf("=")+1,j.length);
}
var returnValue = paraObj[paras.toLowerCase()];
if(typeof(returnValue)=="undefined"){
返回 ””;
}别的{
返回返回值;
}
}
使用request("你要传递的参数名")的时候和asp一样,但是一定要注意,这里不是asp,而是js,一定要js写。
我写的批次在这里上传。当然,在开发过程中还存在很多问题。我没有写它们是因为我忘记发布主要思想。有兴趣的可以一起学习。剩下的就是美化一下,等公司能发布的时候把代码全部贴出来。完毕! 查看全部
网站内容管理系统上传图片(地址贴出来()列表图片添加界面,界面很生动)
如果看不到文章,去我的QQ空间,我的QQ号:362315062
图片批量上传管理系统asp版
经过两个多月的努力,终于写出了系统。我在中间拿了很多叉子,不断地进行更正和修改。现在我发布我的结果并与您分享。因为系统是公司用的,所以不能贴代码,如果有人要的话,就得等一会了!也可以自己写,我把主控的地址贴出来。
先贴出效果图给大家,让大家看看:
我的系统分为三个部分:
1.首先是背景部分

这是背景。它看起来很简单,但实际上很复杂。实现了背景板块的递归添加,可以无限添加(当然是理论上的,你什么都没有为什么要加这么多板块),可以修改板块,添加,删除等,然后稍后看添加图片。
2.下面是添加图片部分,是整个系统的核心,批量图片上传,没见过asp有这样的功能,本来想自己写一个,思路太复杂了. 这个控件是开源的,我贴地址()

这是列表图片添加界面。界面很生动,功能很强大,而且有很大的故障排除功能。当然,同时也有很大的误差函数。它使用 FLASH 控件。我建议不要使用 asp+flash。不要在后台修改代码,不熟悉的就不要改,否则会很麻烦。你看过上面的链接吗?当然,它是用来跳跃的(废话)。关键是看第三个“图片模式”,嘿嘿,由此我们可以得出一个结论,这个界面也有图片上传的界面(哈哈,废话多),现在贴出来

漂亮,我说的是控件。虽然美女也很漂亮,但我们专注于技术。这是图片列表模式的界面,比较形象生动。

故障排除功能非常强大,可以在后台自动创建文件夹。但是这里有个问题

如您所见,下面的编码风格存在问题。我的编码风格是gb2312风格,但是控件的编码风格是utf-8风格,所以上传后出现这个现象。在以后的改进中会纠正这个问题。
还有一个更大的问题。这个控件只能上传,不能写入数据库。所以我们只上传图片,无法处理数据,任何开发都需要数据处理。上面说了,不懂asp+flash的就不要修改代码,因为改了也没用,而且我对flash也只知道一点点,但我找到了折中的方法。所谓条条大路通北京,程序员一定有这种思维。好吧,废话不多说,我将向您展示我的绑架方法。

不是很漂亮吗?这里我先用asp的fso控件读取文件夹中的所有图片,然后直接写入数据库,然后显示在这个页面上,然后我们就可以处理图片了,这里IA大量的js技术和使用了jquery技术,所以建议大家多多学习。

这是移动鼠标的效果,可以编辑,也可以删除,点击删除会弹出提示,不要粘贴,点击确定删除,取消不会删除。
点击编辑后,出现编辑页面,这是本节的核心

一个非常漂亮的jquery控件,它会关闭主页并显示提示页面。这相当于在页面中有一个 iframe 并向其传递参数。这一点很重要,因为下面的很多功能都可以利用这项技术达到事半功倍的效果。你可以在里面写参数。单击确定后,它将存储在数据库中。由于这些图片的信息已经在数据库中,所以提交的是修改,而不是插入。
还有一点需要注意的是类别的传递。由于我的图片是按照分类存储的,分类的传输是贯穿始终的,但是这些页面不都是asp和静态页面,所以我用了一个js函数,代码如下:
函数隐藏(){
函数请求(段){
var url = location.href;
var paraString = url.substring(url.indexOf("?")+1,url.length).split("&");
变量 paraObj = {}
for (i=0; j=paraString[i]; i++){
paraObj[j.substring(0,j.indexOf("=")).toLowerCase()] = j.substring(j.indexOf("=")+1,j.length);
}
var returnValue = paraObj[paras.toLowerCase()];
if(typeof(returnValue)=="undefined"){
返回 ””;
}别的{
返回返回值;
}
}
使用request("你要传递的参数名")的时候和asp一样,但是一定要注意,这里不是asp,而是js,一定要js写。
我写的批次在这里上传。当然,在开发过程中还存在很多问题。我没有写它们是因为我忘记发布主要思想。有兴趣的可以一起学习。剩下的就是美化一下,等公司能发布的时候把代码全部贴出来。完毕!
网站内容管理系统上传图片(如何对网站的内容进行管理呢?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-04-10 10:31
网站的内容是一个网站成败的关键,所以网站的内容应该在网站的策划阶段就考虑进去。那么如何管理网站的内容呢?内容管理系统在不同阶段为 网站 扮演不同的角色。早期是通过手动创建网页,然后使用FTP工具上传到服务器来更新网站。效率比较低,只适合小网站只有几页,更新频率低。随着网站规模的扩大,需要处理的内容越来越多,需要处理的内容种类也越来越多。除了文本文件,还可能包括表格、图片、音频、视频等。此时,通过简单的手动操作来管理内容实际上是不可能的并且效率很低。为了提高网站内容管理的效率,特别是为了满足动态信息发布的需要,网站管理员可以在后台文本编辑器中编写文章内容,提交并保存在数据,当用户访问时,程序从数据库中取出数据并呈现给用户。这时候,网站内容管理系统的重要性就体现出来了。一个好的内容管理系统可以节省操作者的时间,大大提高内容管理的效率。目前的网站,一般来说都有后台管理系统,方便网站的运营管理人员操作。不管内容管理平台是大是小,设计得好不好,都可以看作是一个内容管理系统平台,通常被称为cms(内容管理系统)。由于不同的网站内容不同,所以这个内容管理平台也不同。一般来说,内容管理平台会涉及到内容来源、审核、交付、更新、删除、权限等管理问题。首先,内容从何而来,是网站self采集信息,还是从其他内容提供商处购买的信息,还是用户免费上传的信息?其次,获取的内容需要经过筛选和审核。比如新闻资讯网站,尤其是网站上显示的内容 主页或频道主页,应考虑内容是否合法。对于很多Web2.0网站来说,用户生成的内容占据了很大比例,比如博客网站、照片分享、视频分享网站等。引发法律问题,例如淫秽内容,例如政治敏感内容。这都需要编辑审阅内容。再次,内容的呈现。因为内容经过审核后才能显示在网页上。但是,网站的内容展示会根据其所在的位置产生不同的效果。例如,搜索引擎在显示其抓取的页面时,不会随机显示,而是根据页面本身的相关性和重要性进行排列。对于其他 网站,也是如此。例如,新浪首页展示的内容是经过精心挑选的,将最受用户关注的内容放在用户最容易看到的地方。 查看全部
网站内容管理系统上传图片(如何对网站的内容进行管理呢?-八维教育)
网站的内容是一个网站成败的关键,所以网站的内容应该在网站的策划阶段就考虑进去。那么如何管理网站的内容呢?内容管理系统在不同阶段为 网站 扮演不同的角色。早期是通过手动创建网页,然后使用FTP工具上传到服务器来更新网站。效率比较低,只适合小网站只有几页,更新频率低。随着网站规模的扩大,需要处理的内容越来越多,需要处理的内容种类也越来越多。除了文本文件,还可能包括表格、图片、音频、视频等。此时,通过简单的手动操作来管理内容实际上是不可能的并且效率很低。为了提高网站内容管理的效率,特别是为了满足动态信息发布的需要,网站管理员可以在后台文本编辑器中编写文章内容,提交并保存在数据,当用户访问时,程序从数据库中取出数据并呈现给用户。这时候,网站内容管理系统的重要性就体现出来了。一个好的内容管理系统可以节省操作者的时间,大大提高内容管理的效率。目前的网站,一般来说都有后台管理系统,方便网站的运营管理人员操作。不管内容管理平台是大是小,设计得好不好,都可以看作是一个内容管理系统平台,通常被称为cms(内容管理系统)。由于不同的网站内容不同,所以这个内容管理平台也不同。一般来说,内容管理平台会涉及到内容来源、审核、交付、更新、删除、权限等管理问题。首先,内容从何而来,是网站self采集信息,还是从其他内容提供商处购买的信息,还是用户免费上传的信息?其次,获取的内容需要经过筛选和审核。比如新闻资讯网站,尤其是网站上显示的内容 主页或频道主页,应考虑内容是否合法。对于很多Web2.0网站来说,用户生成的内容占据了很大比例,比如博客网站、照片分享、视频分享网站等。引发法律问题,例如淫秽内容,例如政治敏感内容。这都需要编辑审阅内容。再次,内容的呈现。因为内容经过审核后才能显示在网页上。但是,网站的内容展示会根据其所在的位置产生不同的效果。例如,搜索引擎在显示其抓取的页面时,不会随机显示,而是根据页面本身的相关性和重要性进行排列。对于其他 网站,也是如此。例如,新浪首页展示的内容是经过精心挑选的,将最受用户关注的内容放在用户最容易看到的地方。
网站内容管理系统上传图片(20的内容管理系统的设计与实现1穆江波2)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-04-10 10:25
20 内容管理系统的设计与实现--------------------------------------检查:_________________________________ - ------------ 日期:20 内容管理系统的设计与实现 龚胜文 1 穆江波 2(1.青岛科技大学信息学院2.烟台南山学院) 摘要:关键词:1.简介 传统的Web网站建设和维护方法是:先设计Web网站的框架结构,再设计HTML页面,最后设计 HTML 页面并入 Web网站 框架。这种网站的构建模型比较适合小网站和网站内容相对固定(改动较少),因为适合门户网站 信息量大、结构复杂的政务。对于平台来说,这种方法有很多弊端:框架结构维护复杂,不易修改;页面设计工作量大,需要大量人工投入;页面过多后,不仅难以维护,而且难以使用;很容易产生死链接和坏链接。基于Web的动态信息发布系统是对网页上一些需要经常变化的信息进行集中管理,如新产品发布、行业动态等,并根据信息的一些共性进行分类,最终发布在一个系统化、标准化的方式。到 网站 上的 网站 应用程序之一。网站 信息通过操作简单的界面添加到数据库中,然后通过现有的网络模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。然后通过现有的网页模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。然后通过现有的网页模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。新闻的更新速度大大缩短。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。新闻的更新速度大大缩短。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。
网站内容管理系统(cms)采用的数据库技术可以有效解决上述问题。数据库作为强大的后台内容处理引擎,为Web服务器提供信息源。系统可以根据规则将预先数据库中的信息自动生成HTML页面并添加到Web服务器中,或者利用动态网页生成技术实时交互动态生成网页。该系统包括信息采集、整理、分类、审核、发布和管理的全过程。具有完善的信息管理和发布管理功能。非常适合类 ICP 内容管理和维护。2.内容管理系统简介cms英文全称是:ContentManagementSystem,即网站内容管理系统。它的基本思想是内容管理和设计分离。页面艺术设计存储在模板中,内容存储在数据库或单独的文件中。当用户请求页面时,将这些部分组合在一起以在发布时生成标准 HTML 页面或预归档页面。合成的网页可能收录多个对于每个数据源,一个内容管理系统通常具有以下元素: 1.文档模板;2. 脚本语言或标记语言;3. 与数据库集成;4. 内容收录由嵌入在页面中的特殊标记控制。这些标签通常是内容管理系统独有的。这些系统通常为更复杂的操作提供语言支持,例如 PHP、ASP 或 Java。
这样做的最大好处是能够使用模板和通用设计元素来确保跨 网站 的协调。作者只需要在他们的文档中使用少量的模板代码,然后他们就可以专注于设计内容。要更改网站 的外观,管理员只需要修改模板而不是单个页面。内容管理系统还简化了 网站 的内容供应和内容管理责任的委派。许多内容管理系统允许对不同级别的网站人员赋予不同级别的访问权限,这样他们就不必研究操作系统级别的权限设置,只需使用浏览器界面即可。集成功能如:现场搜索、投票、网络邮件列表等。 查看全部
网站内容管理系统上传图片(20的内容管理系统的设计与实现1穆江波2)
20 内容管理系统的设计与实现--------------------------------------检查:_________________________________ - ------------ 日期:20 内容管理系统的设计与实现 龚胜文 1 穆江波 2(1.青岛科技大学信息学院2.烟台南山学院) 摘要:关键词:1.简介 传统的Web网站建设和维护方法是:先设计Web网站的框架结构,再设计HTML页面,最后设计 HTML 页面并入 Web网站 框架。这种网站的构建模型比较适合小网站和网站内容相对固定(改动较少),因为适合门户网站 信息量大、结构复杂的政务。对于平台来说,这种方法有很多弊端:框架结构维护复杂,不易修改;页面设计工作量大,需要大量人工投入;页面过多后,不仅难以维护,而且难以使用;很容易产生死链接和坏链接。基于Web的动态信息发布系统是对网页上一些需要经常变化的信息进行集中管理,如新产品发布、行业动态等,并根据信息的一些共性进行分类,最终发布在一个系统化、标准化的方式。到 网站 上的 网站 应用程序之一。网站 信息通过操作简单的界面添加到数据库中,然后通过现有的网络模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。然后通过现有的网页模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。然后通过现有的网页模板格式和审核流程发布到网站。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。它的出现大大减少了网站的更新和维护工作量。通过引用网络数据库,将网站的更新维护简化为只需要输入文字和上传图片,从而大大缩短了网站新闻的更新速度。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。新闻的更新速度大大缩短。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。新闻的更新速度大大缩短。在一些专业的网络新闻网站,如新浪新闻中心,新闻的更新速度已经缩短到每五分钟一次,从而大大加快了信息的传播速度,吸引了更多的长期用户群,始终保持着新闻的活跃度和影响力。 网站[1]。
网站内容管理系统(cms)采用的数据库技术可以有效解决上述问题。数据库作为强大的后台内容处理引擎,为Web服务器提供信息源。系统可以根据规则将预先数据库中的信息自动生成HTML页面并添加到Web服务器中,或者利用动态网页生成技术实时交互动态生成网页。该系统包括信息采集、整理、分类、审核、发布和管理的全过程。具有完善的信息管理和发布管理功能。非常适合类 ICP 内容管理和维护。2.内容管理系统简介cms英文全称是:ContentManagementSystem,即网站内容管理系统。它的基本思想是内容管理和设计分离。页面艺术设计存储在模板中,内容存储在数据库或单独的文件中。当用户请求页面时,将这些部分组合在一起以在发布时生成标准 HTML 页面或预归档页面。合成的网页可能收录多个对于每个数据源,一个内容管理系统通常具有以下元素: 1.文档模板;2. 脚本语言或标记语言;3. 与数据库集成;4. 内容收录由嵌入在页面中的特殊标记控制。这些标签通常是内容管理系统独有的。这些系统通常为更复杂的操作提供语言支持,例如 PHP、ASP 或 Java。
这样做的最大好处是能够使用模板和通用设计元素来确保跨 网站 的协调。作者只需要在他们的文档中使用少量的模板代码,然后他们就可以专注于设计内容。要更改网站 的外观,管理员只需要修改模板而不是单个页面。内容管理系统还简化了 网站 的内容供应和内容管理责任的委派。许多内容管理系统允许对不同级别的网站人员赋予不同级别的访问权限,这样他们就不必研究操作系统级别的权限设置,只需使用浏览器界面即可。集成功能如:现场搜索、投票、网络邮件列表等。
网站内容管理系统上传图片(WordPress友好的用户界面2.文档管理多样化的主题与插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-04-09 21:33
WordPress,WordPress是最流行的开源个人信息发布系统(Blog)之一,基于PHP+MySQL。LifeType,lifetype是一个开源博客平台,支持同一系统中的多个博客和多个用户。TQBlog,TQBlog开源博客系统,是一款轻量级且功能强大的免费开源个人博客系统。一个性能卓越、功能实用、体积小、速度快、安全稳定的cms系统,与PHP、MySQL SQLite等其他数据库一起构建。
WordPress
WordPress是最流行的开源个人信息发布系统(博客)之一,建立在PHP+MySQL之上。WordPress 提供的功能包括:
1.文章发布、分类、归档。
2.提供文章、评论、分类等多种形式的RSS提要。
3.提供链接添加和分类功能。
4.支持评论管理和垃圾邮件过滤。
5.支持样式CSS和PHP程序的直接编辑和修改。
6.除了博客系统,还可以方便的添加需要的页面。
7.通过设置各种参数,让您的博客更加个性化。
8.静态 html 页面生成。
9.您可以通过选择不同的主题轻松改变页面的显示效果。
10.通过添加插件,可以提供多种特殊功能。
11.支持Trackback 和pingback。
12.支持其他一些博客软件和平台的导入功能。
13.支持多用户。
14.安装最简单。
15.Web 标准支持非常好。
16.使用起来比较简单。
17.拥有大量的主题和插件。
生活类型
lifetype 是一个开源博客平台,支持同一系统中的多个博客和多个用户。它有:
1.用户友好的界面
2.多媒体文件管理
3.多样的主题
4.丰富的插件
5.垃圾邮件过滤机制
6.支持引用
7.一个博客支持多个作者
8.易于安装
9.移动功能
10.支持多博客多用户环境
11.联合社区网站页面
12.支持二级域名
13.支持多种语言
14.高性能数据访问
15.LifeType是基于MVC模式架构开发的,具有高扩展性。
滚轴
Roller 是一个功能齐全的多用户博客平台。用Java语言开发,设计比较精巧,源代码是很好的学习资料。它支持weblogging应有的功能,如:评论功能,所见即所得的HTML编辑,TrackBack,提供页面模板,RSS联合,博客管理,并提供一个XML-RPC接口。
TQBlog
TQBlog开源博客系统是一款轻量级的免费开源个人博客系统。一个性能卓越、功能实用、体积小、速度快、安全稳定的cms系统,与PHP、MySQL SQLite等其他数据库一起构建。支持多服务器(Nginx、Apache、IIS、Lighttpd等web服务器)多客户端(IE、FierFox、Opera、Safari等浏览器),支持自定义主题和完善的插件界面,强大的功能扩展;支持UrlRewrite,让你的博客更受搜索引擎欢迎收录。
1.文章发布、分类、归档。
2.提供链接添加和分类功能。
3.提供文章、评论、分类等多种形式的RSS提要。
4.提供一个 XML 格式的 API 接口,用于外部访问站点中的数据。
5.提供 XMLRPC 接口。
6.支持垃圾邮件过滤功能。
7.除了博客系统,还可以方便的添加需要的页面。
8.通过设置各种参数,让您的博客更加个性化。
9.支持伪静态 URLRewrite。
10.您可以通过选择不同的主题轻松改变页面的显示效果。
11.通过添加插件,可以扩展多种特殊功能。
支持 12.Trackback 和 pingback。
13.支持Nginx、Apache、IIS、Lighttpd等web服务器
14.支持MySQL(MariaDB)+SQLite双数据库。
15.支持其他一些博客软件和平台的导入功能。
16.一个博客支持多个作者。
17.一键安装。
18.Web 标准支持非常好。
19.轻量级、简单易用。
20.多语言包,内置简体、繁体和英文语言包。
21.拥有大量的主题和插件。
日志
emlog是一个强大的私网发布平台(个人发布平台),或者简称为个人博客(blog)。致力于为您提供高效稳定、使用极其简单的博客服务。
1. 使用模板技术,可以随意切换模板。官方网站提供更多精美模板下载
2. 使用文本缓冲技术减少查询,运行更快
3. 整体使用 utf-8 编码,让您的博客与世界接轨。
4.首页使用ajax日历查看日志,方便快捷;
5. 使用跨浏览器(支持ie、firefox等浏览器)后台可视化编辑日志
6. 日志草稿箱功能,方便保存你未完成的日志
7. 多附件上传功能,每条日志可以附加多个附件
8. 上传的图片可以随意、直观的嵌入到日志内容中,让你的日志图文并茂
9. 图片附件自动生成缩略图,让页面图片完美展示
10. 支持引用并配备反垃圾邮件功能。
11. 支持灵活的标签分类功能
12. 支持RSS日志输出功能
13. 数据库备份/恢复功能
14. 流量统计
b2进化
b2evolution 是使用 PHP+MySQL 开发的成熟优秀的博客引擎。它收录博客工具应具备的所有功能。其特点包括:
1.即时博客:您可以直接在网页中进行博客。也可以通过发送电子邮件或彩信或使用 w.bloggar 等客户端工具来完成博客。
2.提供大量美丽的皮肤供您选择。
3.反垃圾邮件机制。
4.支持包括中文(简体/繁体)在内的多种语言。
5.支持多个博客系统:如果您需要在 网站 上放置 2、3 或 100 个不同的博客/新闻聚合器,只需安装一次即可。每个博客放在自己的页面上,多个博客可以同时放在同一个页面上。
6.支持多用户多作者:每个博客都有一组属于它的用户,你可以为这些用户设置不同的读写权限。
7.灵活的分类:每个博客可以分为不同的子类别,然后子类别按主题组织和管理您的帖子/新闻项。每个帖子可以分配到多个子类。
8.遵守 Web 标准:集成 XHTML 标准检查器。
文本模式
Textpattern 是一款简洁美观的博客引擎,主题非常简洁大方,留有很大的个性化空间。内置Textile书写语法,作者无需了解HTML标签语法即可轻松书写。预设主题非常干净,但高度可定制。TXP采用php+mysql搭建,代码小,效率高,网页访问速度快。已经有中文语言包了。适合清新简洁的风格。
F2博客
1.是一个基于PHP,MySQL数据库支持的单用户博客(网络日志)程序。
2. 采用目前流行的技术XHTML+CSS+div布局模板结构,多变华丽的模板可以让你的博客与众不同,f2blog可以使用asp版pjblog中的皮肤,让你无后顾之忧关于没有最喜欢的皮肤。
3. 一个可自由定制的页面模块,添加代码不需要修改程序,也可以通过插件自由增减模块,满足自己的需求。拆卸和安装非常方便。您只需要删除并复制插件文件夹即可删除和安装插件。
4. 有些功能是基于Ajax技术的,所以不用担心等待页面加载;这项技术将来会被更多地使用。
5.标签功能,一个日志可以设置多个标签,方便你对日志进行分类。同时,阅读日志时,下方会显示相关标签日志,方便读者快速获取相关信息。
6. 关键字功能可以让你对重要信息进行注释,让读者可以快速知道这个关键字的含义。
7.过滤功能,可以设置ip、内容、URL等过滤方式,免去广告垃圾、恶意文字进入你的日志消息和评论的麻烦。同时,您还可以限制某些ip在您的日志中留言。
8. 每条消息的间隔设置和评论时间可以防止短时间内恶意输入内容。
9. 全面支持后台批量操作日志、用户、链接等,省时省力;
10.可以自动检查是否有更新程序,让您及时更新程序,使用最新功能。
11.多语言包,内置三种语言包,简体、繁体、英文;
12.主要是PHP5、MySQL5,完全向后兼容PHP4,mysql4.0。
13.可以设置隐藏类别,写入隐藏日志,预览日志,自动保存日志,加密日志,让特殊人可以通过密码查看你的日志;
14. 使用强大的tiny_mce 编辑器,您可以自定义编辑器的工具栏以满足您的个性化需求。
15.可以贴顶日志、锁定日志、移动日志、限制评论、限制引用等批量作业。
16.支持Trackback,支持RSS2.0(可以跟踪所有新的日志,单个日志或分类)。Trackback采用认证机制,防止恶意重复引用。
17. 链接、日志类别、模块可以调整显示顺序以满足您的需求。
18.可以自由设置两种查看方式:列表或摘要;
19.日志可以自由切换,可以设置原因;
20.时差调整功能;
21.基于GD的验证码;
22. 日志分类可以分两层展示,这样当你有很多内容的时候,可以分分类管理日志。 查看全部
网站内容管理系统上传图片(WordPress友好的用户界面2.文档管理多样化的主题与插件)
WordPress,WordPress是最流行的开源个人信息发布系统(Blog)之一,基于PHP+MySQL。LifeType,lifetype是一个开源博客平台,支持同一系统中的多个博客和多个用户。TQBlog,TQBlog开源博客系统,是一款轻量级且功能强大的免费开源个人博客系统。一个性能卓越、功能实用、体积小、速度快、安全稳定的cms系统,与PHP、MySQL SQLite等其他数据库一起构建。
WordPress
WordPress是最流行的开源个人信息发布系统(博客)之一,建立在PHP+MySQL之上。WordPress 提供的功能包括:
1.文章发布、分类、归档。
2.提供文章、评论、分类等多种形式的RSS提要。
3.提供链接添加和分类功能。
4.支持评论管理和垃圾邮件过滤。
5.支持样式CSS和PHP程序的直接编辑和修改。
6.除了博客系统,还可以方便的添加需要的页面。
7.通过设置各种参数,让您的博客更加个性化。
8.静态 html 页面生成。
9.您可以通过选择不同的主题轻松改变页面的显示效果。
10.通过添加插件,可以提供多种特殊功能。
11.支持Trackback 和pingback。
12.支持其他一些博客软件和平台的导入功能。
13.支持多用户。
14.安装最简单。
15.Web 标准支持非常好。
16.使用起来比较简单。
17.拥有大量的主题和插件。
生活类型
lifetype 是一个开源博客平台,支持同一系统中的多个博客和多个用户。它有:
1.用户友好的界面
2.多媒体文件管理
3.多样的主题
4.丰富的插件
5.垃圾邮件过滤机制
6.支持引用
7.一个博客支持多个作者
8.易于安装
9.移动功能
10.支持多博客多用户环境
11.联合社区网站页面
12.支持二级域名
13.支持多种语言
14.高性能数据访问
15.LifeType是基于MVC模式架构开发的,具有高扩展性。
滚轴
Roller 是一个功能齐全的多用户博客平台。用Java语言开发,设计比较精巧,源代码是很好的学习资料。它支持weblogging应有的功能,如:评论功能,所见即所得的HTML编辑,TrackBack,提供页面模板,RSS联合,博客管理,并提供一个XML-RPC接口。
TQBlog
TQBlog开源博客系统是一款轻量级的免费开源个人博客系统。一个性能卓越、功能实用、体积小、速度快、安全稳定的cms系统,与PHP、MySQL SQLite等其他数据库一起构建。支持多服务器(Nginx、Apache、IIS、Lighttpd等web服务器)多客户端(IE、FierFox、Opera、Safari等浏览器),支持自定义主题和完善的插件界面,强大的功能扩展;支持UrlRewrite,让你的博客更受搜索引擎欢迎收录。
1.文章发布、分类、归档。
2.提供链接添加和分类功能。
3.提供文章、评论、分类等多种形式的RSS提要。
4.提供一个 XML 格式的 API 接口,用于外部访问站点中的数据。
5.提供 XMLRPC 接口。
6.支持垃圾邮件过滤功能。
7.除了博客系统,还可以方便的添加需要的页面。
8.通过设置各种参数,让您的博客更加个性化。
9.支持伪静态 URLRewrite。
10.您可以通过选择不同的主题轻松改变页面的显示效果。
11.通过添加插件,可以扩展多种特殊功能。
支持 12.Trackback 和 pingback。
13.支持Nginx、Apache、IIS、Lighttpd等web服务器
14.支持MySQL(MariaDB)+SQLite双数据库。
15.支持其他一些博客软件和平台的导入功能。
16.一个博客支持多个作者。
17.一键安装。
18.Web 标准支持非常好。
19.轻量级、简单易用。
20.多语言包,内置简体、繁体和英文语言包。
21.拥有大量的主题和插件。
日志
emlog是一个强大的私网发布平台(个人发布平台),或者简称为个人博客(blog)。致力于为您提供高效稳定、使用极其简单的博客服务。
1. 使用模板技术,可以随意切换模板。官方网站提供更多精美模板下载
2. 使用文本缓冲技术减少查询,运行更快
3. 整体使用 utf-8 编码,让您的博客与世界接轨。
4.首页使用ajax日历查看日志,方便快捷;
5. 使用跨浏览器(支持ie、firefox等浏览器)后台可视化编辑日志
6. 日志草稿箱功能,方便保存你未完成的日志
7. 多附件上传功能,每条日志可以附加多个附件
8. 上传的图片可以随意、直观的嵌入到日志内容中,让你的日志图文并茂
9. 图片附件自动生成缩略图,让页面图片完美展示
10. 支持引用并配备反垃圾邮件功能。
11. 支持灵活的标签分类功能
12. 支持RSS日志输出功能
13. 数据库备份/恢复功能
14. 流量统计
b2进化
b2evolution 是使用 PHP+MySQL 开发的成熟优秀的博客引擎。它收录博客工具应具备的所有功能。其特点包括:
1.即时博客:您可以直接在网页中进行博客。也可以通过发送电子邮件或彩信或使用 w.bloggar 等客户端工具来完成博客。
2.提供大量美丽的皮肤供您选择。
3.反垃圾邮件机制。
4.支持包括中文(简体/繁体)在内的多种语言。
5.支持多个博客系统:如果您需要在 网站 上放置 2、3 或 100 个不同的博客/新闻聚合器,只需安装一次即可。每个博客放在自己的页面上,多个博客可以同时放在同一个页面上。
6.支持多用户多作者:每个博客都有一组属于它的用户,你可以为这些用户设置不同的读写权限。
7.灵活的分类:每个博客可以分为不同的子类别,然后子类别按主题组织和管理您的帖子/新闻项。每个帖子可以分配到多个子类。
8.遵守 Web 标准:集成 XHTML 标准检查器。
文本模式
Textpattern 是一款简洁美观的博客引擎,主题非常简洁大方,留有很大的个性化空间。内置Textile书写语法,作者无需了解HTML标签语法即可轻松书写。预设主题非常干净,但高度可定制。TXP采用php+mysql搭建,代码小,效率高,网页访问速度快。已经有中文语言包了。适合清新简洁的风格。
F2博客
1.是一个基于PHP,MySQL数据库支持的单用户博客(网络日志)程序。
2. 采用目前流行的技术XHTML+CSS+div布局模板结构,多变华丽的模板可以让你的博客与众不同,f2blog可以使用asp版pjblog中的皮肤,让你无后顾之忧关于没有最喜欢的皮肤。
3. 一个可自由定制的页面模块,添加代码不需要修改程序,也可以通过插件自由增减模块,满足自己的需求。拆卸和安装非常方便。您只需要删除并复制插件文件夹即可删除和安装插件。
4. 有些功能是基于Ajax技术的,所以不用担心等待页面加载;这项技术将来会被更多地使用。
5.标签功能,一个日志可以设置多个标签,方便你对日志进行分类。同时,阅读日志时,下方会显示相关标签日志,方便读者快速获取相关信息。
6. 关键字功能可以让你对重要信息进行注释,让读者可以快速知道这个关键字的含义。
7.过滤功能,可以设置ip、内容、URL等过滤方式,免去广告垃圾、恶意文字进入你的日志消息和评论的麻烦。同时,您还可以限制某些ip在您的日志中留言。
8. 每条消息的间隔设置和评论时间可以防止短时间内恶意输入内容。
9. 全面支持后台批量操作日志、用户、链接等,省时省力;
10.可以自动检查是否有更新程序,让您及时更新程序,使用最新功能。
11.多语言包,内置三种语言包,简体、繁体、英文;
12.主要是PHP5、MySQL5,完全向后兼容PHP4,mysql4.0。
13.可以设置隐藏类别,写入隐藏日志,预览日志,自动保存日志,加密日志,让特殊人可以通过密码查看你的日志;
14. 使用强大的tiny_mce 编辑器,您可以自定义编辑器的工具栏以满足您的个性化需求。
15.可以贴顶日志、锁定日志、移动日志、限制评论、限制引用等批量作业。
16.支持Trackback,支持RSS2.0(可以跟踪所有新的日志,单个日志或分类)。Trackback采用认证机制,防止恶意重复引用。
17. 链接、日志类别、模块可以调整显示顺序以满足您的需求。
18.可以自由设置两种查看方式:列表或摘要;
19.日志可以自由切换,可以设置原因;
20.时差调整功能;
21.基于GD的验证码;
22. 日志分类可以分两层展示,这样当你有很多内容的时候,可以分分类管理日志。
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2022-04-09 04:32
PageAdmin cms网站内容管理系统,作为国内用户最多的管理系统网站,具有非常强大的扩展性。让我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种类型。这些字段可以自定义上传格式和大小,图片类可以设置是否生成缩略图草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。一些系统表、所有信息表和分类表可以有自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
下面是一个修改新闻信息表(news)的缩略图字段的例子:
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
3、找到要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。
在这里您可以自定义上传格式、大小、缩略图和水印。 查看全部
网站内容管理系统上传图片(PageAdminCms网站内容管理系统(图)的上传属性讲解)
PageAdmin cms网站内容管理系统,作为国内用户最多的管理系统网站,具有非常强大的扩展性。让我们上传这个属性来解释一下。
pageadmin的上传主要是通过自定义附件字段来实现的,附件类型字段有图片、图片组、附件和附件组四种类型。这些字段可以自定义上传格式和大小,图片类可以设置是否生成缩略图草图,是否加水印,下面分别说明。
pageadmin 的许多表都可以使用自定义字段进行扩展。一些系统表、所有信息表和分类表可以有自定义字段。如果是系统表,菜单入口路径为:系统>表管理>系统表,按名称搜索。
如果是信息表,菜单入口路径为:系统>表管理>信息表。
如果是分类表,菜单入口路径为:系统>表管理>分类表。
下面是一个修改新闻信息表(news)的缩略图字段的例子:
1、进入信息表管理界面,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

2、点击字段管理,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

3、找到要修改的字段,点击右侧的修改,如下图:
PageAdmin cms网站管理系统修改上传格式、大小、缩略图和水印等。

在这里您可以自定义上传格式、大小、缩略图和水印。


