
网站内容与功能设计
网站内容与功能设计(1.用户转化策略SEO建设策略(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-17 07:02
作为一家十几年的制造企业服务商,我们见过太多的厂商网站,做了一个调查,涵盖了内容呈现、搜索引擎优化、询价获取与转化、视觉效果、交互等方面的全面并从经验、技术性能等10个维度进行客观评价,结果如下:
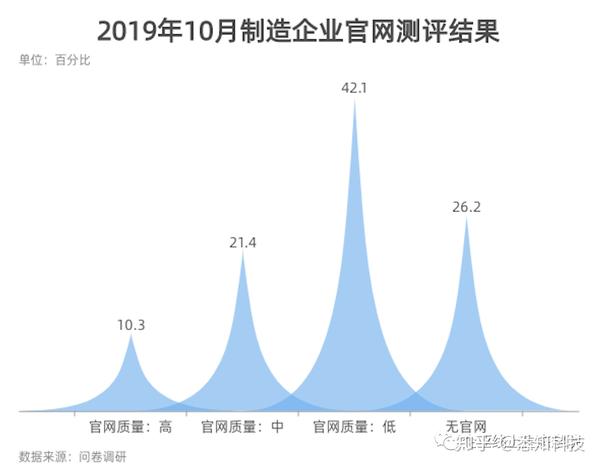
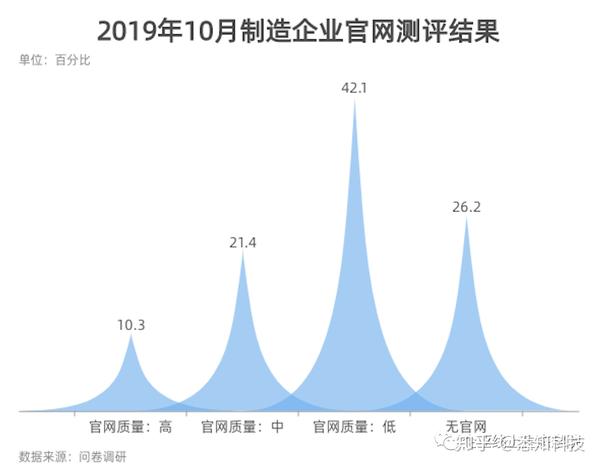
2019年10月制造企业官网评价结果
可见,目前我国大部分制造企业的网站建设水平较低,那么什么是好的企业网站结构呢?如何设计一个好的网站架构?今天从两个方面来谈一谈。
1.用户转化策略
2.SEO建设策略
PART01 用户转化策略
一、建筑设计
从客户的角度来看,来网站就是买产品;从企业的角度来看,就是销售产品和服务。这是一个需求匹配的过程,但是在这个过程中,如何满足需求呢?是网站规划实施的前提。因此,我们需要知道以下三点:
1.WHO:主要用户群有哪些?
2.WHAT:用户社区的需求是什么?
3.HOW:如何满足用户群体的需求
基于以上几点,我们编制了锅炉行业用户体验地图。
锅炉行业用户体验图
并以此为基调输出某锅炉公司的设计方案。你可以看看这个架构图:
某锅炉公司官网栏目框架
其中,特色栏目的设置,一方面是线上体现自己的线下优势,另一方面是为了未来包装更好的自己。通过在网站上拥抱客户的技术和技术优势和服务,形成一个独特的、与众不同的。普通对手的品牌优势,传达的是企业智能化和标准化的双向表现,以及能给客户带来的利益。
二、内容策划
列结构确定了,接下来就是填写内容了。页面内容是决定客户转化的重要因素之一。我们以产品为例,规划转化率高的产品详情页:
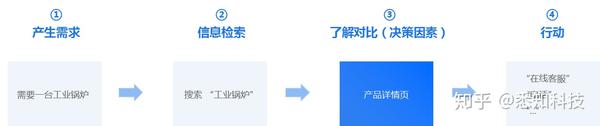
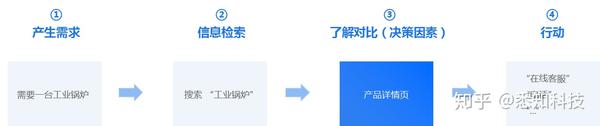
详情页转化路径
这里我们在规划时需要注意五点:
突出产品卖点,吸引用户眼球;体现产品价值,增强购买理由;差异化优势对比,引导客户偏好;建立信任和背书以激发客户的兴趣;满足扩展需求并建立客户信心。
这样,关注客户需求,吸引用户的理解和认可,可以帮助客户在购买时做出决策。
三、功能和导向设计
结合行业特点和用户需求,设置快速筛选和成本分析工具,提高检索效率和转化率。
根据企业和行业的产品特点,在不同的品类中设置相应的参数,引导客户选择适合自己的机型,让客户与网站“沟通”。
1.与功能设计无关的选择:
根据企业和行业的产品特点,在不同的品类中设置相应的参数,引导客户选择适合自己的机型,让客户与网站“沟通”。
锅炉公司自主选型工具
2.功能设计-成本分析:
改变表格,友好引导客户主动填写信息。
某锅炉公司网站成本分析工具
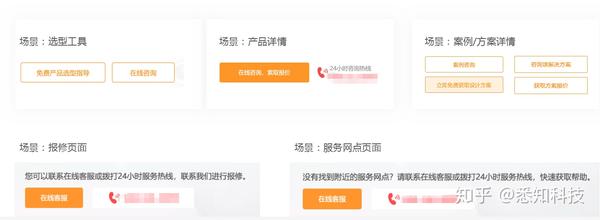
3.其他领先的转化点
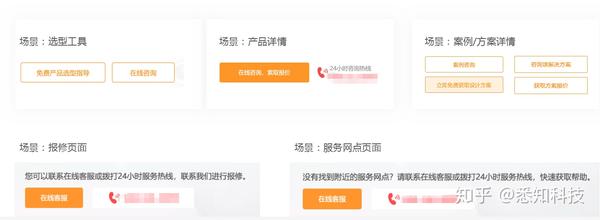
一个网站不同场景下的转化路径
PART02 SEO建设策略
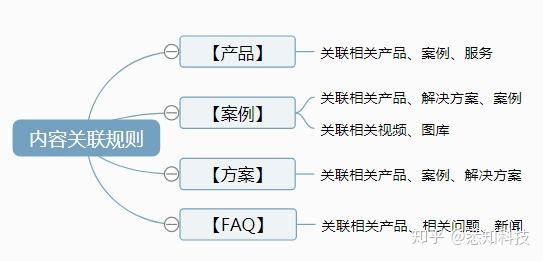
1.内链建设
网站内链与整个站点的权重密切相关关键词,影响整个站点的内链设置,不仅是从SEO的角度,还有从用户体验的角度。
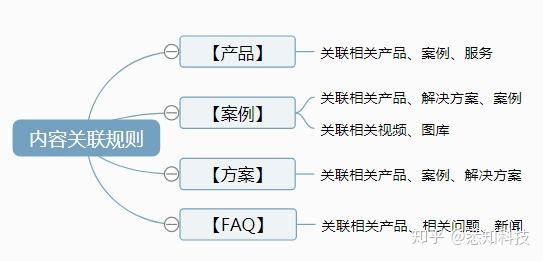
内容关联规则示例:
2.页面优化
优化和调整页面的程序、内容、版块、布局等方面。
页面优化的工作需要在运营过程中根据各项数据指标灵活调整,不断优化,让网站更容易成为收录,提升用户体验和转化率,创造价值。
TKD规则:
全站标题书写规则:页面名+核心关键词(关键列名加核心产品词+页面名组合)全站关键词书写规则:列名+列关键词+核心关键词全站描述的写作标准:栏目标题、关键词、核心关键词融入其中,串联写成简单介绍。
注:3个标签按重要性划分:标题>描述>关键词
值得一提的是描述。精准的描述性文字可以增加网站的点击量。区别在于关键词是由几个词组成,而描述是一个完整的句子。描述字符建议在100字以内,描述内容应与页面内容相关。
好的,仅此而已。如果觉得内容不错,记得点赞+关注哦~(双击屏幕试试) 查看全部
网站内容与功能设计(1.用户转化策略SEO建设策略(组图))
作为一家十几年的制造企业服务商,我们见过太多的厂商网站,做了一个调查,涵盖了内容呈现、搜索引擎优化、询价获取与转化、视觉效果、交互等方面的全面并从经验、技术性能等10个维度进行客观评价,结果如下:

2019年10月制造企业官网评价结果
可见,目前我国大部分制造企业的网站建设水平较低,那么什么是好的企业网站结构呢?如何设计一个好的网站架构?今天从两个方面来谈一谈。
1.用户转化策略
2.SEO建设策略
PART01 用户转化策略
一、建筑设计
从客户的角度来看,来网站就是买产品;从企业的角度来看,就是销售产品和服务。这是一个需求匹配的过程,但是在这个过程中,如何满足需求呢?是网站规划实施的前提。因此,我们需要知道以下三点:
1.WHO:主要用户群有哪些?
2.WHAT:用户社区的需求是什么?
3.HOW:如何满足用户群体的需求
基于以上几点,我们编制了锅炉行业用户体验地图。

锅炉行业用户体验图
并以此为基调输出某锅炉公司的设计方案。你可以看看这个架构图:

某锅炉公司官网栏目框架
其中,特色栏目的设置,一方面是线上体现自己的线下优势,另一方面是为了未来包装更好的自己。通过在网站上拥抱客户的技术和技术优势和服务,形成一个独特的、与众不同的。普通对手的品牌优势,传达的是企业智能化和标准化的双向表现,以及能给客户带来的利益。
二、内容策划
列结构确定了,接下来就是填写内容了。页面内容是决定客户转化的重要因素之一。我们以产品为例,规划转化率高的产品详情页:

详情页转化路径
这里我们在规划时需要注意五点:
突出产品卖点,吸引用户眼球;体现产品价值,增强购买理由;差异化优势对比,引导客户偏好;建立信任和背书以激发客户的兴趣;满足扩展需求并建立客户信心。
这样,关注客户需求,吸引用户的理解和认可,可以帮助客户在购买时做出决策。
三、功能和导向设计
结合行业特点和用户需求,设置快速筛选和成本分析工具,提高检索效率和转化率。
根据企业和行业的产品特点,在不同的品类中设置相应的参数,引导客户选择适合自己的机型,让客户与网站“沟通”。
1.与功能设计无关的选择:
根据企业和行业的产品特点,在不同的品类中设置相应的参数,引导客户选择适合自己的机型,让客户与网站“沟通”。

锅炉公司自主选型工具
2.功能设计-成本分析:
改变表格,友好引导客户主动填写信息。

某锅炉公司网站成本分析工具
3.其他领先的转化点

一个网站不同场景下的转化路径
PART02 SEO建设策略
1.内链建设
网站内链与整个站点的权重密切相关关键词,影响整个站点的内链设置,不仅是从SEO的角度,还有从用户体验的角度。
内容关联规则示例:

2.页面优化
优化和调整页面的程序、内容、版块、布局等方面。
页面优化的工作需要在运营过程中根据各项数据指标灵活调整,不断优化,让网站更容易成为收录,提升用户体验和转化率,创造价值。
TKD规则:
全站标题书写规则:页面名+核心关键词(关键列名加核心产品词+页面名组合)全站关键词书写规则:列名+列关键词+核心关键词全站描述的写作标准:栏目标题、关键词、核心关键词融入其中,串联写成简单介绍。
注:3个标签按重要性划分:标题>描述>关键词
值得一提的是描述。精准的描述性文字可以增加网站的点击量。区别在于关键词是由几个词组成,而描述是一个完整的句子。描述字符建议在100字以内,描述内容应与页面内容相关。
好的,仅此而已。如果觉得内容不错,记得点赞+关注哦~(双击屏幕试试)
网站内容与功能设计(网站建设规划书主要包含哪些内容和内容?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-12-16 10:10
在网站的建设初期,只有详细的规划,才能避免网站的建设和优化出现问题。网站 施工方案书写要清晰网站 结构要建立、准确、合理,页面清晰、明快。在某种程度上,网站的建设方案是网站成功的关键。
通常,网站规划是指在网站建设前分析市场,确定网站的目的和功能,根据需要制定网站建设技术方案。网站规划起到规划和引导网站建设的作用,起到定位网站内容和维护的作用。网站建设方案主要收录以下内容:
第一市场分析
1. 相关行业的市场特点,是否可以在互联网上开展公司业务,建立网站定位。
2. 市场主要竞争者分析,竞争者在线情况及其网站规划和功能效果。
3. 公司自身情况分析,公司简介,市场优势,网站能提高什么竞争力。
第二个网站用途及功能定位
1. 为什么成立网站是为了树立企业形象、推广产品、开展电子商务、建立行业网站?是企业的基本需要还是市场发展的延伸?
2. 整合公司资源,确定网站职能。根据公司需求和规划,确定网站的功能类型:企业型网站、应用型网站、商业型网站、电子商务型网站; 企业网站分为企业形象型、产品推广型、网络营销型、客服型、电子商务型等。
3. 企业内部建设和网站的可扩展性。
第三个网站技术方案
1. 使用自建服务器或租用虚拟主机。
2. 使用模板搭建自助站点、搭建站点套餐或个性化开发。
3. 选择操作系统,Window2000/NT 或 unix,Linux。分析投入成本、功能、开发、稳定性和安全性等。
4. 选择什么样的动态程序和对应的数据库。如程序ASP、JSP、PHP;数据库 SQL、ACCESS、ORACLE 等。
5. 网站 安全措施、反黑客和反病毒解决方案。
第四个网页设计
1. 网页设计要求,网页设计一般要符合企业整体形象,符合企业CI规范。注意网页的颜色、图片的应用、版面规划,保持网页的整体一致性。
2. 在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
五、网站内容及实现
1. 决定如何实现网站的内容。例如,产品中心是使用动态程序库还是静态页面;营销网络是采用列表方式还是地图展示方式。
2. 根据网站的目的确定网站的结构导航。一般企业类型网站应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
3.根据网站的目的和内容确定网站的积分功能。如FLASH导览页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。
第六成本预算
1. 提供详细的功能描述和报价,企业进行性价比研究。
2. 公司网站建设费用的初步预算,一般根据公司的规模、建网站的目的、上级的批准来确定。
3.网站的价格从几千元到十万元不等。如果排除模板式自助网站建设因素,网站建设成本一般与功能需求成正比。
第七次网站测试
网站 发布前需要进行仔细彻底的测试,以确保正常浏览和使用。主要测试内容:
1.服务器稳定性和安全性。
2.文字和图片是否有错误。
3.链接有错误吗?
4.程序和数据库测试。
5.网页兼容性测试,如浏览器、显示器。
第八期网站发布及推广
1. 搜索引擎注册等
2. 网站测试后的公共关系和广告活动。
第九次网站维护
1. 服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
2. 内容更新、调整等。
3. 数据库维护和数据的有效利用是网站维护的重要内容,所以要注意数据库的维护。
4. 制定相关网站维修条例,使网站维修制度化、规范化。
5. 动态信息的维护通常由公司安排相应人员进行在线更新管理;静态信息可由专业公司维护。 查看全部
网站内容与功能设计(网站建设规划书主要包含哪些内容和内容?(图))
在网站的建设初期,只有详细的规划,才能避免网站的建设和优化出现问题。网站 施工方案书写要清晰网站 结构要建立、准确、合理,页面清晰、明快。在某种程度上,网站的建设方案是网站成功的关键。
通常,网站规划是指在网站建设前分析市场,确定网站的目的和功能,根据需要制定网站建设技术方案。网站规划起到规划和引导网站建设的作用,起到定位网站内容和维护的作用。网站建设方案主要收录以下内容:
第一市场分析
1. 相关行业的市场特点,是否可以在互联网上开展公司业务,建立网站定位。
2. 市场主要竞争者分析,竞争者在线情况及其网站规划和功能效果。
3. 公司自身情况分析,公司简介,市场优势,网站能提高什么竞争力。
第二个网站用途及功能定位
1. 为什么成立网站是为了树立企业形象、推广产品、开展电子商务、建立行业网站?是企业的基本需要还是市场发展的延伸?
2. 整合公司资源,确定网站职能。根据公司需求和规划,确定网站的功能类型:企业型网站、应用型网站、商业型网站、电子商务型网站; 企业网站分为企业形象型、产品推广型、网络营销型、客服型、电子商务型等。
3. 企业内部建设和网站的可扩展性。
第三个网站技术方案
1. 使用自建服务器或租用虚拟主机。
2. 使用模板搭建自助站点、搭建站点套餐或个性化开发。
3. 选择操作系统,Window2000/NT 或 unix,Linux。分析投入成本、功能、开发、稳定性和安全性等。
4. 选择什么样的动态程序和对应的数据库。如程序ASP、JSP、PHP;数据库 SQL、ACCESS、ORACLE 等。
5. 网站 安全措施、反黑客和反病毒解决方案。
第四个网页设计
1. 网页设计要求,网页设计一般要符合企业整体形象,符合企业CI规范。注意网页的颜色、图片的应用、版面规划,保持网页的整体一致性。
2. 在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
五、网站内容及实现
1. 决定如何实现网站的内容。例如,产品中心是使用动态程序库还是静态页面;营销网络是采用列表方式还是地图展示方式。
2. 根据网站的目的确定网站的结构导航。一般企业类型网站应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
3.根据网站的目的和内容确定网站的积分功能。如FLASH导览页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。
第六成本预算
1. 提供详细的功能描述和报价,企业进行性价比研究。
2. 公司网站建设费用的初步预算,一般根据公司的规模、建网站的目的、上级的批准来确定。
3.网站的价格从几千元到十万元不等。如果排除模板式自助网站建设因素,网站建设成本一般与功能需求成正比。
第七次网站测试
网站 发布前需要进行仔细彻底的测试,以确保正常浏览和使用。主要测试内容:
1.服务器稳定性和安全性。
2.文字和图片是否有错误。
3.链接有错误吗?
4.程序和数据库测试。
5.网页兼容性测试,如浏览器、显示器。
第八期网站发布及推广
1. 搜索引擎注册等
2. 网站测试后的公共关系和广告活动。
第九次网站维护
1. 服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
2. 内容更新、调整等。
3. 数据库维护和数据的有效利用是网站维护的重要内容,所以要注意数据库的维护。
4. 制定相关网站维修条例,使网站维修制度化、规范化。
5. 动态信息的维护通常由公司安排相应人员进行在线更新管理;静态信息可由专业公司维护。
网站内容与功能设计(从网站设计所需要掌握和运用的知识分析(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-12-15 20:28
从掌握和使用网站设计所需的知识分析,可以分为页面内容、美术设计、网站编程三个方面。下面分别介绍这三个内容。
页面内容:一个网站需要向用户传达一些信息。这些信息可以用文字、图片、动画、视频等多媒体形式表达。这些媒体所表达的网站的内容就是网站的页面内容。
艺术设计:漂亮的页面在浏览时能给用户带来美好的享受,用户更容易因为网站的艺术色彩
并接受网站的内容,所以网站的艺术也是网站的重要组成部分。
网站编程:网站的强大功能是通过网站的程序实现的。一个强大的网站需要一个强大的网站管理程序来实现。对于较小的网站,如果需要管理和更新的内容不多,可以做成静态页面,无需网站编程。
在内容方面,网站需要一个主页和一些二级页面。网站的主页是打开网站时的默认网页。网站的首页可以给用户一个第一印象,大致概括网站的风格。首页一般是网站重点开发设计的对象,往往内容丰富、美观。点击首页的超链接,打开一些二级页面
1.2网站 构建的一般流程
在网站的建设过程中,需要进行网站定位、域名注册、网站空间、网站设计与购买、网站上传等工作。在网站设计的学习中,我们需要了解网站构建的一些流程和概念。
1.2.1网站 定位
网站的定位是决定网站的形式。网站是一种新型媒体,在日常生活、商务活动、娱乐信息、新闻媒体等方面有着广泛的应用。在开发网站之前,首先需要了解主要的各种网站的功能和特点,定位网站。 查看全部
网站内容与功能设计(从网站设计所需要掌握和运用的知识分析(图))
从掌握和使用网站设计所需的知识分析,可以分为页面内容、美术设计、网站编程三个方面。下面分别介绍这三个内容。
页面内容:一个网站需要向用户传达一些信息。这些信息可以用文字、图片、动画、视频等多媒体形式表达。这些媒体所表达的网站的内容就是网站的页面内容。
艺术设计:漂亮的页面在浏览时能给用户带来美好的享受,用户更容易因为网站的艺术色彩
并接受网站的内容,所以网站的艺术也是网站的重要组成部分。
网站编程:网站的强大功能是通过网站的程序实现的。一个强大的网站需要一个强大的网站管理程序来实现。对于较小的网站,如果需要管理和更新的内容不多,可以做成静态页面,无需网站编程。
在内容方面,网站需要一个主页和一些二级页面。网站的主页是打开网站时的默认网页。网站的首页可以给用户一个第一印象,大致概括网站的风格。首页一般是网站重点开发设计的对象,往往内容丰富、美观。点击首页的超链接,打开一些二级页面
1.2网站 构建的一般流程
在网站的建设过程中,需要进行网站定位、域名注册、网站空间、网站设计与购买、网站上传等工作。在网站设计的学习中,我们需要了解网站构建的一些流程和概念。
1.2.1网站 定位
网站的定位是决定网站的形式。网站是一种新型媒体,在日常生活、商务活动、娱乐信息、新闻媒体等方面有着广泛的应用。在开发网站之前,首先需要了解主要的各种网站的功能和特点,定位网站。
网站内容与功能设计(21网站可行性研究31.1操作的可行性32需求分析(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-15 16:18
目录摘要。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1关键词。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1摘要。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。关键词。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1导言。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。21网站>可行性研究31.>技术可行性31.>经济可行性31.>运行可行性32需求分析42.>1网站>系统运行环路环境42.>2网站>系统状态和实施目标42.>3网站>系统数据流图62.>4网站>数据字典72.>5网站>功能需求82.>6性能需求92.>7设计约束93概要设计和数据库设计103.>1网站>功能结构设计103.>2网站>模块设计103.>3网站>数据库设计113.>3.>数据库需求分析113.>数据库主表设计143.>数据库实现204网站>详细设计和功能实现214.>1数据库连接214.>2网站>主页设计224.>2旅游新闻模块224.>2.>1旅游新闻模块分析224.>2旅游新闻模块设计224.>3旅游新闻模块实施224.>3旅游线路模块243.>1旅游线路模块分析244.>2旅游线路模块设计244.>3.>3旅游线路模块实施244.>4旅游图片部分254.>1旅游图片部分分析254.>2旅游图片部分实施264.>5酒店部分284.>1酒店部分分析284.>5.2酒店板块实现284.@>6留言簿板块304.@>1留言簿板块分析304.@>2留言簿板块实现304.@>7旅游景区板块307.1旅游景区板块分析304.@>2旅游景区景点段设计314.>7.>3景点段实现315网站>系统测试315.>1系统测试原则315.>2系统测试方法325.>3网站>系统测试结果336论文摘要346.>1网站>功能346.>2网站>功能346.@>3网站@>评估和改进方向346.@>4开发经验和收获34参考文献35感谢35 查看全部
网站内容与功能设计(21网站可行性研究31.1操作的可行性32需求分析(组图))
目录摘要。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1关键词。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1摘要。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。关键词。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1导言。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。21网站>可行性研究31.>技术可行性31.>经济可行性31.>运行可行性32需求分析42.>1网站>系统运行环路环境42.>2网站>系统状态和实施目标42.>3网站>系统数据流图62.>4网站>数据字典72.>5网站>功能需求82.>6性能需求92.>7设计约束93概要设计和数据库设计103.>1网站>功能结构设计103.>2网站>模块设计103.>3网站>数据库设计113.>3.>数据库需求分析113.>数据库主表设计143.>数据库实现204网站>详细设计和功能实现214.>1数据库连接214.>2网站>主页设计224.>2旅游新闻模块224.>2.>1旅游新闻模块分析224.>2旅游新闻模块设计224.>3旅游新闻模块实施224.>3旅游线路模块243.>1旅游线路模块分析244.>2旅游线路模块设计244.>3.>3旅游线路模块实施244.>4旅游图片部分254.>1旅游图片部分分析254.>2旅游图片部分实施264.>5酒店部分284.>1酒店部分分析284.>5.2酒店板块实现284.@>6留言簿板块304.@>1留言簿板块分析304.@>2留言簿板块实现304.@>7旅游景区板块307.1旅游景区板块分析304.@>2旅游景区景点段设计314.>7.>3景点段实现315网站>系统测试315.>1系统测试原则315.>2系统测试方法325.>3网站>系统测试结果336论文摘要346.>1网站>功能346.>2网站>功能346.@>3网站@>评估和改进方向346.@>4开发经验和收获34参考文献35感谢35
网站内容与功能设计(大体架构:网站需要中文,英语分别搭建(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2021-12-15 01:34
网站 功能内容的总体结构:网站 需要中英文构建整个站点 设计色彩: 整个站点的风格:大气简洁(一页显示)网站 设计和页面制作是基本功能的一部分 要求采用网站首页规划设计网站整体结构规划设计、风格设计和后台程序架构设计;网站首页整体风格创意设计,细节表现及相关图文应用。副栏页的设计与制作。根据不同栏目的内容表达,结合首页的风格,定义每个栏目页面的风向潭网站结构设计。内容页面制作 每个内容页面设计,根据页面功能设计页面布局、图形布局。页面效果应用网站所需的部分flash设计和banner设计:首页flash效果设计、logoflash变形、其他栏目页面可能涉及的flash效果设计。要求:flash和baner设计以简洁、清晰、丰富的视觉效果为基础,不涉及flash结合背景功能和复杂的动画。根据不同的设计风格,独立重新定义页面的结构。首页根据实际情况加上一些简单的JS效果,图片切换,点击小图显示大图等基本功能(这个可以应用到二级页面)。对于整个站点架构模板,代码需要精简。后台程序功能开发功能基本要求采用信息发布系统。根据平台栏目,对信息进行分类整合,各栏目新闻可分类展示,方便浏览者浏览查找;(本展会平台共有四类信息(文章、商业、互动、B2B独立发布)) 系统可提取最新消息并在首页或栏目首页展示;系统支持新闻标记功能,可在目录“标记”后添加“NEW”;新闻支持类别、关键词等多种查询方式;系统可自动标记新闻发布日期,自动统计新闻数量点击次数,
使用flash展示效果的案例,效果完全可以参考这个。新闻页面展示 这是一种比较常见的新闻展示方式,但是他做的比较简洁。关于我们的介绍,大家可以称之为整版介绍,在一页中列出几个副页,是否采用有待确定。最新的,企业信息参考可以参考他们的,他们在这方面做得很好。有关详细信息和此主页,请联系我们。其他页面样式的要点。以上只是功能和效果的参考。具体的呈现方式应该是我们自己网站的设计风格,所有的内页也应该和首页相匹配。主页的一些设计要求:一页展示,无下拉, 查看全部
网站内容与功能设计(大体架构:网站需要中文,英语分别搭建(组图))
网站 功能内容的总体结构:网站 需要中英文构建整个站点 设计色彩: 整个站点的风格:大气简洁(一页显示)网站 设计和页面制作是基本功能的一部分 要求采用网站首页规划设计网站整体结构规划设计、风格设计和后台程序架构设计;网站首页整体风格创意设计,细节表现及相关图文应用。副栏页的设计与制作。根据不同栏目的内容表达,结合首页的风格,定义每个栏目页面的风向潭网站结构设计。内容页面制作 每个内容页面设计,根据页面功能设计页面布局、图形布局。页面效果应用网站所需的部分flash设计和banner设计:首页flash效果设计、logoflash变形、其他栏目页面可能涉及的flash效果设计。要求:flash和baner设计以简洁、清晰、丰富的视觉效果为基础,不涉及flash结合背景功能和复杂的动画。根据不同的设计风格,独立重新定义页面的结构。首页根据实际情况加上一些简单的JS效果,图片切换,点击小图显示大图等基本功能(这个可以应用到二级页面)。对于整个站点架构模板,代码需要精简。后台程序功能开发功能基本要求采用信息发布系统。根据平台栏目,对信息进行分类整合,各栏目新闻可分类展示,方便浏览者浏览查找;(本展会平台共有四类信息(文章、商业、互动、B2B独立发布)) 系统可提取最新消息并在首页或栏目首页展示;系统支持新闻标记功能,可在目录“标记”后添加“NEW”;新闻支持类别、关键词等多种查询方式;系统可自动标记新闻发布日期,自动统计新闻数量点击次数,
使用flash展示效果的案例,效果完全可以参考这个。新闻页面展示 这是一种比较常见的新闻展示方式,但是他做的比较简洁。关于我们的介绍,大家可以称之为整版介绍,在一页中列出几个副页,是否采用有待确定。最新的,企业信息参考可以参考他们的,他们在这方面做得很好。有关详细信息和此主页,请联系我们。其他页面样式的要点。以上只是功能和效果的参考。具体的呈现方式应该是我们自己网站的设计风格,所有的内页也应该和首页相匹配。主页的一些设计要求:一页展示,无下拉,
网站内容与功能设计(一下网站的内容以及功能建设的建设清单【图】)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-12-15 01:33
一个网站的构建主要由内容和功能组成。这两部分是网站构建的重要部分。既然它们如此重要,你如何设计它们?今天和大家分享网站的内容和函数构建的过程。
一、网站 构建内容和功能列表。其实需要做两个列表,第一个是网站内容的列表,第二个是网站函数构造的列表。网站的内容主要包括内容页。函数列表主要是指网站的构建中对应的函数。网站的内容包括静态和动态。网站的静态内容包括版权信息、独家声明、会员等。网站的主要功能有:会员登录、邮件通讯登录页面,以及其他所有需要处理的活动表单。参与网站建设的每个人都必须建立自己的列表,然后将大家的列表合并到一起,最后确定每个项目的重要程度,并按照重要程度进行排列。功能是内容的具体形式,什么样的内容才会有相应的功能。
二、部分分析并标记了网站的内容。上面总结的列表有点混乱,所以这一步是重新排列列表。将列表中的每个项目分组。您可以尝试通过多种方式进行分组以获得最合适的组,然后为每个组命名。每个人都必须将列表分组,然后将每个人的分组组合起来。逐步完成列表到可以直接构建网站的地步。
做好内容和功能的规划,对企业网站建设工作的开展有着非常重要的影响。推荐阅读《网页构建的布局内容如何表现 查看全部
网站内容与功能设计(一下网站的内容以及功能建设的建设清单【图】)
一个网站的构建主要由内容和功能组成。这两部分是网站构建的重要部分。既然它们如此重要,你如何设计它们?今天和大家分享网站的内容和函数构建的过程。

一、网站 构建内容和功能列表。其实需要做两个列表,第一个是网站内容的列表,第二个是网站函数构造的列表。网站的内容主要包括内容页。函数列表主要是指网站的构建中对应的函数。网站的内容包括静态和动态。网站的静态内容包括版权信息、独家声明、会员等。网站的主要功能有:会员登录、邮件通讯登录页面,以及其他所有需要处理的活动表单。参与网站建设的每个人都必须建立自己的列表,然后将大家的列表合并到一起,最后确定每个项目的重要程度,并按照重要程度进行排列。功能是内容的具体形式,什么样的内容才会有相应的功能。
二、部分分析并标记了网站的内容。上面总结的列表有点混乱,所以这一步是重新排列列表。将列表中的每个项目分组。您可以尝试通过多种方式进行分组以获得最合适的组,然后为每个组命名。每个人都必须将列表分组,然后将每个人的分组组合起来。逐步完成列表到可以直接构建网站的地步。
做好内容和功能的规划,对企业网站建设工作的开展有着非常重要的影响。推荐阅读《网页构建的布局内容如何表现
网站内容与功能设计(一个网站从无到有的设计并不容易!关注哪里呢? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-12-15 01:22
)
网站设计是网站建设过程中的重要一环。一个好的设计体验直接影响到网站的流量和转化率。网站在设计网站之前,设计公司首先根据企业形象、业务定位、企业客户体验绘制原型。通过原型图设计网站并与客户沟通并不容易。不是光拍一张图就能解决的问题,所以细节是一丝不苟的,甚至网站上的某条线、某张图、某点都需要仔细研究。所以一个 网站 从头开始设计并不容易!那么要注意哪里呢?
一、网站详情
如何将网站的设计应该表达的内容表达给潜在用户查看和理解。对此,必须有明确的方向,例如特定屏幕上哪些元素需要放在一列中,哪些内容应该放在第二个屏幕上。页面内容如何布局,功能键如何布局等,设计师需要根据客户提供的要求添加设计。通过客户提供的信息和对客户需求的了解,合理的设计突出客户喜欢的网站。在部分内容中,可以添加主次网站的详细信息,可以分层设计网站,让用户轻松浏览网站主题!
至于细节,及时把握客户需求,及时整改,会让整体的设计工作更加方便,但同时也要避免网站的设计雷。让我们普及一下网站设计中的一些常见错误:
(1)特殊字体的使用对于一些网站设计师来说可能很有创意,但是会让用户觉得以后阅读非常不方便,导致网站难读,在这里,我们提倡中文网站文字的内容尽量使用授权的默认字体。
(2)尽量减少_blank功能的使用。浏览文章时,直接弹出一个新页面不会让用户感觉良好。据统计,大多数人不喜欢类似的设计,有些页面将填充浏览器选项卡,关闭它需要额外的时间,从而导致用户的不满和潜在用户的流失!
(3)网站 弹出注册咨询,浏览后几秒内,一些网站会弹出咨询注册窗口。无论用户是否注册,用户不知道网站值的位置,为了延长弹窗的时间,让用户了解网站的定位和文化,这里是测试技术的地方。
二、配色
在互联网浪潮中,每家公司都会成立自己的公司网站,以展示自己的公司特色。要体现一个企业的特点,要给很多网站客户留下好印象并不容易。我们需要关注网站的美。在网站的主色设计过程中,有上百种颜色可供选择,但颜色越多视觉疲劳,主色的选择不超过三种。根据公司所在地和网站受众,选择三种颜色要求。比如环保企业选择亮绿色简约,餐饮网站选择橙色或红色合理调配。记住,不要伪造颜色。在选择颜色时,
设计有很多细节要求。无论设计经验多么丰富,设计师网站都不能保证100%满意。网站设计完成后,通常会提交给客户进行检查。经过多次修改,我们可以在客户不断提出问题的要求下尽可能掌握设计的每一个细节,使网站让客户满意。
查看全部
网站内容与功能设计(一个网站从无到有的设计并不容易!关注哪里呢?
)
网站设计是网站建设过程中的重要一环。一个好的设计体验直接影响到网站的流量和转化率。网站在设计网站之前,设计公司首先根据企业形象、业务定位、企业客户体验绘制原型。通过原型图设计网站并与客户沟通并不容易。不是光拍一张图就能解决的问题,所以细节是一丝不苟的,甚至网站上的某条线、某张图、某点都需要仔细研究。所以一个 网站 从头开始设计并不容易!那么要注意哪里呢?
一、网站详情
如何将网站的设计应该表达的内容表达给潜在用户查看和理解。对此,必须有明确的方向,例如特定屏幕上哪些元素需要放在一列中,哪些内容应该放在第二个屏幕上。页面内容如何布局,功能键如何布局等,设计师需要根据客户提供的要求添加设计。通过客户提供的信息和对客户需求的了解,合理的设计突出客户喜欢的网站。在部分内容中,可以添加主次网站的详细信息,可以分层设计网站,让用户轻松浏览网站主题!
至于细节,及时把握客户需求,及时整改,会让整体的设计工作更加方便,但同时也要避免网站的设计雷。让我们普及一下网站设计中的一些常见错误:
(1)特殊字体的使用对于一些网站设计师来说可能很有创意,但是会让用户觉得以后阅读非常不方便,导致网站难读,在这里,我们提倡中文网站文字的内容尽量使用授权的默认字体。
(2)尽量减少_blank功能的使用。浏览文章时,直接弹出一个新页面不会让用户感觉良好。据统计,大多数人不喜欢类似的设计,有些页面将填充浏览器选项卡,关闭它需要额外的时间,从而导致用户的不满和潜在用户的流失!
(3)网站 弹出注册咨询,浏览后几秒内,一些网站会弹出咨询注册窗口。无论用户是否注册,用户不知道网站值的位置,为了延长弹窗的时间,让用户了解网站的定位和文化,这里是测试技术的地方。
二、配色
在互联网浪潮中,每家公司都会成立自己的公司网站,以展示自己的公司特色。要体现一个企业的特点,要给很多网站客户留下好印象并不容易。我们需要关注网站的美。在网站的主色设计过程中,有上百种颜色可供选择,但颜色越多视觉疲劳,主色的选择不超过三种。根据公司所在地和网站受众,选择三种颜色要求。比如环保企业选择亮绿色简约,餐饮网站选择橙色或红色合理调配。记住,不要伪造颜色。在选择颜色时,
设计有很多细节要求。无论设计经验多么丰富,设计师网站都不能保证100%满意。网站设计完成后,通常会提交给客户进行检查。经过多次修改,我们可以在客户不断提出问题的要求下尽可能掌握设计的每一个细节,使网站让客户满意。

网站内容与功能设计(网站制作网站建设包括哪些内容,如何建设好一个优秀的网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-12-15 00:09
网站 制作网站 建筑中收录什么以及如何制作一个优秀的网站 制作生日礼物网站
2021-12-14
网站 是现代互联网不可或缺的重要组成部分。网站之所以重要,是因为它可以更全面地宣传企业品牌、产品和服务,有效提升企业的业务。如果你想打造一个优秀的网站,你必须打动用户。设计,吸引用户的交互功能,优质内容和图片的粘性,网站的构建收录哪些内容,一般包括图片、文案、视频等,通过这些素材来美化版面并完成网站建设工作。
一、 网站内容策划
在前期,企业需要打造网站时,一定要仔细规划网站。
网站包括哪些栏目(关于我们、产品中心、成功案例、新闻中心、招聘、联系方式、留言反馈)、网站设计表单、网站后端功能开发和使用Language,网站你要放什么内容,网站首页应该有哪些关键的展示模块?
网站的定位是什么(公司官网、营销网站、电商网站、行业门户网站),不同类型的网站生产方式和 display 的内容不同。
如果展示公司官网网站制作,网站的定位主要是介绍公司品牌、宣传公司产品、展示公司案例、发布公司新闻。网站 设计必须漂亮。客户打开网站,就会留下好印象。.
企业网站和营销网站的区别在于用户如何找到网站。只有一个搜索引擎。在创建网站时,网站的制作应该基于搜索引擎的原理。内容要丰富,代码要简洁,网站打开快,用户体要好。,一切都基于SEO。
二、网站页面设计
网站按照初步方案进行页面设计,根据网站的内容、客户要求、网站的定位进行布局。
公司官网一般以公司宣传为主。首页需要包括公众简介、公司业务、公司产品、公司新闻等。如果要重点宣传产品,首先设计网站,突出产品、技术优势、成功案例、公司简介、荣誉、新闻资讯、联系方式等,突出产品和公司的亮点。综合实力。
关键是选择网站的颜色。如果公司有标志,则主要颜色是标志颜色。如果没有,则使用工业固定色并添加其他颜色作为辅助色。建议网站的主色不要超过三种。
总之网站的设计要有特色,而且版面设计要有层次感(上下栏,左右栏),符合中国人的出行习惯,不要太个性,网站 你能留住访客并让他们可以访问吗?读者对网站的印象,由此产生的购买咨询都归功于网站的设计努力。
三、 网站代码开发
网站代码开发就是实现网站的交互功能。网站与用户互动,让用户轻松、简单、方便地使用网站。需要注意网站系统的安全性,网站是用什么语言开发的,是新开发的,还是使用网上免费的开源代码。
常见的网站开发语言包括php、asp、.net、jsp、java。不同的编程语言有不同的优缺点。其中网站出品,php是企业开发使用最广泛的语言网站。为什么有这么多?网站是用php编写的,优点是php运行速度快,具有跨平台的优点,也有利于深度开发。
四、 网站空间域名
域名是 网站 地址。网站需要域名才能正常访问网站。不同后缀的域名的具体特征是特定的。建议自行注册购买域名,让域名管理权掌握在自己手中。再注册几年。注册域名时,做一个简短的网站并记住域名。您可以注册与网站名称、公司名称、产品名称和行业相关的域名。
这个空间也叫虚拟主机,主要用来存放我们网站的文件、视频、图片等内容。网站空间的大小取决于网站和行业的经营方向。需要使用知名IDC服务商的空间,安全有保障。确保如果遇到很多客户同时在线,会大大影响网站的速度和客户的网站浏览体验。
如何搭建网站,网站的制作步骤如下
1)注册域名
2)租赁空间 查看全部
网站内容与功能设计(网站制作网站建设包括哪些内容,如何建设好一个优秀的网站)
网站 制作网站 建筑中收录什么以及如何制作一个优秀的网站 制作生日礼物网站
2021-12-14
网站 是现代互联网不可或缺的重要组成部分。网站之所以重要,是因为它可以更全面地宣传企业品牌、产品和服务,有效提升企业的业务。如果你想打造一个优秀的网站,你必须打动用户。设计,吸引用户的交互功能,优质内容和图片的粘性,网站的构建收录哪些内容,一般包括图片、文案、视频等,通过这些素材来美化版面并完成网站建设工作。
一、 网站内容策划
在前期,企业需要打造网站时,一定要仔细规划网站。
网站包括哪些栏目(关于我们、产品中心、成功案例、新闻中心、招聘、联系方式、留言反馈)、网站设计表单、网站后端功能开发和使用Language,网站你要放什么内容,网站首页应该有哪些关键的展示模块?
网站的定位是什么(公司官网、营销网站、电商网站、行业门户网站),不同类型的网站生产方式和 display 的内容不同。
如果展示公司官网网站制作,网站的定位主要是介绍公司品牌、宣传公司产品、展示公司案例、发布公司新闻。网站 设计必须漂亮。客户打开网站,就会留下好印象。.
企业网站和营销网站的区别在于用户如何找到网站。只有一个搜索引擎。在创建网站时,网站的制作应该基于搜索引擎的原理。内容要丰富,代码要简洁,网站打开快,用户体要好。,一切都基于SEO。
二、网站页面设计
网站按照初步方案进行页面设计,根据网站的内容、客户要求、网站的定位进行布局。
公司官网一般以公司宣传为主。首页需要包括公众简介、公司业务、公司产品、公司新闻等。如果要重点宣传产品,首先设计网站,突出产品、技术优势、成功案例、公司简介、荣誉、新闻资讯、联系方式等,突出产品和公司的亮点。综合实力。
关键是选择网站的颜色。如果公司有标志,则主要颜色是标志颜色。如果没有,则使用工业固定色并添加其他颜色作为辅助色。建议网站的主色不要超过三种。
总之网站的设计要有特色,而且版面设计要有层次感(上下栏,左右栏),符合中国人的出行习惯,不要太个性,网站 你能留住访客并让他们可以访问吗?读者对网站的印象,由此产生的购买咨询都归功于网站的设计努力。
三、 网站代码开发
网站代码开发就是实现网站的交互功能。网站与用户互动,让用户轻松、简单、方便地使用网站。需要注意网站系统的安全性,网站是用什么语言开发的,是新开发的,还是使用网上免费的开源代码。
常见的网站开发语言包括php、asp、.net、jsp、java。不同的编程语言有不同的优缺点。其中网站出品,php是企业开发使用最广泛的语言网站。为什么有这么多?网站是用php编写的,优点是php运行速度快,具有跨平台的优点,也有利于深度开发。
四、 网站空间域名
域名是 网站 地址。网站需要域名才能正常访问网站。不同后缀的域名的具体特征是特定的。建议自行注册购买域名,让域名管理权掌握在自己手中。再注册几年。注册域名时,做一个简短的网站并记住域名。您可以注册与网站名称、公司名称、产品名称和行业相关的域名。
这个空间也叫虚拟主机,主要用来存放我们网站的文件、视频、图片等内容。网站空间的大小取决于网站和行业的经营方向。需要使用知名IDC服务商的空间,安全有保障。确保如果遇到很多客户同时在线,会大大影响网站的速度和客户的网站浏览体验。
如何搭建网站,网站的制作步骤如下
1)注册域名
2)租赁空间
网站内容与功能设计(网页制作3.1选择合适的网页设计软件有哪些呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-13 22:10
1网站建设的作用和意义
互联网是连接全世界计算机的全球信息网络。其传播内容十分丰富,涉及世界各个领域,是人们了解世界、掌握信息的主要渠道之一。网站 作为信息时代基层的重要窗口,是医院事务公开公正、服务员工、惠及民生的重要手段。成功运营网站,对于保护员工合法权益,增加员工之间的相互透明度,加强自我建设,提高知名度和影响力具有重要意义。
2网站设计分析
文字、图形和颜色是网站 显示内容的重要组成部分。它们是网站传达信息不可或缺的手段。同时,它们也是用户对网站的第一印象和整体风格的关注。内部的主要部分。如果你想设计出符合人性化需求的网站,你只需要为用户着想,并根据用户的个人体验,精心开始网站的整体设计。当然,在设计过程中需要考虑的因素有很多。用户群因素和界面因素是两个主要考虑因素。
3 网页制作
3.1 选择合适的网页设计软件 目前可用的网页设计软件有很多,选择一款功能强大且易于操作的软件会让您事半功倍。对于网页制作软件,初学者最常用的是Frontpage和Dreamweaver。Frontpage 是微软出品的入门级网页制作软件。FrontPage 易于使用,可以使用 Word 创建网页。所见即所得特点:软件结合了设计、编码、预览三种模式。Dreamweaver 是美国 MACRO 开发的一款集成了网页创建和管理网站的所见即所得网页编辑器。有了它,您可以轻松创建动态网页。另外,网站的制作也使用了边缘软件,比如photoshop、flash等。
3.2 选择网页内容的pre-framework后,必须为这个网站选择内容。网页的内容会影响网站的成败,所以我们要在内容制作上多下功夫。内容选择应具有创新性和独特性。这些资料可以从书籍、报纸、互联网等信息媒体中采集。材料通常分为三类:文字、图片和图像。准备的材料越多越好,然后从这些材料中取出毛坯,以便在制作网站时随时使用。总之,网页内容是网站的根源。如果内容是空的,无论页面多么漂亮,仍然无法留住访问者。
3.3 在网页设计中使用不同的色彩组合,产生不同的效果,体现不同网页的文化内涵。因为可以产生强烈的视觉冲击力,所以确定网页的颜色是非常重要的一步。在网页的色彩设计中,除了表达心理和情感的联想外,还需要考虑色彩对比、明度、重量、冷暖、和谐色和纯净对比色等的应用。合理使用色彩,可以让信息的传递更有价值,让网页更有效、更准确地将信息传达到我们的视野中。
4。结论
网站的设计和制作非常简单,但要做出一个真正有创意和经典的网站并不容易。网页设计需要不断实践,不断学习,不断丰富和创新网页制作方法,不断完善和提升自己的网站设计能力。 查看全部
网站内容与功能设计(网页制作3.1选择合适的网页设计软件有哪些呢?)
1网站建设的作用和意义
互联网是连接全世界计算机的全球信息网络。其传播内容十分丰富,涉及世界各个领域,是人们了解世界、掌握信息的主要渠道之一。网站 作为信息时代基层的重要窗口,是医院事务公开公正、服务员工、惠及民生的重要手段。成功运营网站,对于保护员工合法权益,增加员工之间的相互透明度,加强自我建设,提高知名度和影响力具有重要意义。
2网站设计分析
文字、图形和颜色是网站 显示内容的重要组成部分。它们是网站传达信息不可或缺的手段。同时,它们也是用户对网站的第一印象和整体风格的关注。内部的主要部分。如果你想设计出符合人性化需求的网站,你只需要为用户着想,并根据用户的个人体验,精心开始网站的整体设计。当然,在设计过程中需要考虑的因素有很多。用户群因素和界面因素是两个主要考虑因素。
3 网页制作
3.1 选择合适的网页设计软件 目前可用的网页设计软件有很多,选择一款功能强大且易于操作的软件会让您事半功倍。对于网页制作软件,初学者最常用的是Frontpage和Dreamweaver。Frontpage 是微软出品的入门级网页制作软件。FrontPage 易于使用,可以使用 Word 创建网页。所见即所得特点:软件结合了设计、编码、预览三种模式。Dreamweaver 是美国 MACRO 开发的一款集成了网页创建和管理网站的所见即所得网页编辑器。有了它,您可以轻松创建动态网页。另外,网站的制作也使用了边缘软件,比如photoshop、flash等。
3.2 选择网页内容的pre-framework后,必须为这个网站选择内容。网页的内容会影响网站的成败,所以我们要在内容制作上多下功夫。内容选择应具有创新性和独特性。这些资料可以从书籍、报纸、互联网等信息媒体中采集。材料通常分为三类:文字、图片和图像。准备的材料越多越好,然后从这些材料中取出毛坯,以便在制作网站时随时使用。总之,网页内容是网站的根源。如果内容是空的,无论页面多么漂亮,仍然无法留住访问者。
3.3 在网页设计中使用不同的色彩组合,产生不同的效果,体现不同网页的文化内涵。因为可以产生强烈的视觉冲击力,所以确定网页的颜色是非常重要的一步。在网页的色彩设计中,除了表达心理和情感的联想外,还需要考虑色彩对比、明度、重量、冷暖、和谐色和纯净对比色等的应用。合理使用色彩,可以让信息的传递更有价值,让网页更有效、更准确地将信息传达到我们的视野中。
4。结论
网站的设计和制作非常简单,但要做出一个真正有创意和经典的网站并不容易。网页设计需要不断实践,不断学习,不断丰富和创新网页制作方法,不断完善和提升自己的网站设计能力。
网站内容与功能设计(品牌营销型网站建设在哪些方面是需要提升与注意的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-13 22:07
简介:营销网站的用户体验一直是用户和网站建设企业最关心的话题。那么,网站的用户体验主要体现在哪些方面?在网站如何提升构建过程中的用户体验?今天深度网络小编就根据这个问题具体分析一下品牌营销类型网站的建设,哪些方面需要改进和关注。的。
为什么有些营销型网站做好了却赚不到钱
一、网站 内容对用户体验的影响。
网站建筑公司遵循一个原则,即网站在运营上,内容为王。不管网站的类型,内容的核心是看网站的内容是否及时更新,书写角度是否正确合理。
二、网站导航的分类设计。
网站的很多用户都没有目的。访问网站时,一般会根据导航分类浏览自己感兴趣的栏目。网站的导航在分类设计中进行了合理化处理,分类标题是否对应对应的内容页面,这些导航设计对网站的用户体验有影响,也会影响用户在网站的体验@网站访问时是否获取到想要的信息。
三、网站 的性能方面。
这方面主要从网站的加载速度角度来分析。网站 选择的服务器稳定吗?域名解析时正常吗?已有相关调查,一般定义为三秒内的最佳加载速度。如果加载速度超过三秒,0.每增加1秒,那么网站就会失去1%的用户。所以网站的加载速度不仅影响用户体验,对网站的SEO优化也有一定的影响。
四、网站的视觉效果设计。
网站配色是否基于网站的定位,网站的风格设计是否满足网站目标用户的需求?这也是用户是否愿意留下网站继续访问的关键因素。如果网站的建设者对配色没有很好的见解,可以在网上找一些相关的知识来学习。
五、网站的搜索功能设计。
这主要是为有明确目的的用户设计的。例如,如果您想购买一件冬装,那么在输入网站后,用户会第一时间在网站上搜索冬装。网站搜索的设计是否好用直接影响用户的体验,进而影响网站的营销效果。
全网营销类型网站更有利于网站的转化率
综上,以上是影响深度网络营销网站建设编辑的一些原因,供大家分析网站用户体验,接下来网站建设公司设计一款网站在@>的时候,不仅可以从以上几个方面进行优化和改进,还可以从用户的浏览和阅读习惯中找出来。从而提升了网站的整体用户体验。
随着“互联网+”时代的到来,全网营销变得非常重要。您是否也想让您的公司在网上发展得更快更强?那么你身边的深度网络就是一家致力于企业营销的公司网站打造、营销手机网站由网站打造的公司一直在为传统公司持续打造机器快速赚钱在互联网上,这为众多企业赢得了抢占互联网市场的机会。而您距离成功只有一部手机!拨打深度网页免费热线:。您可以点击:
, 进一步咨询! 查看全部
网站内容与功能设计(品牌营销型网站建设在哪些方面是需要提升与注意的)
简介:营销网站的用户体验一直是用户和网站建设企业最关心的话题。那么,网站的用户体验主要体现在哪些方面?在网站如何提升构建过程中的用户体验?今天深度网络小编就根据这个问题具体分析一下品牌营销类型网站的建设,哪些方面需要改进和关注。的。

为什么有些营销型网站做好了却赚不到钱
一、网站 内容对用户体验的影响。
网站建筑公司遵循一个原则,即网站在运营上,内容为王。不管网站的类型,内容的核心是看网站的内容是否及时更新,书写角度是否正确合理。
二、网站导航的分类设计。
网站的很多用户都没有目的。访问网站时,一般会根据导航分类浏览自己感兴趣的栏目。网站的导航在分类设计中进行了合理化处理,分类标题是否对应对应的内容页面,这些导航设计对网站的用户体验有影响,也会影响用户在网站的体验@网站访问时是否获取到想要的信息。
三、网站 的性能方面。
这方面主要从网站的加载速度角度来分析。网站 选择的服务器稳定吗?域名解析时正常吗?已有相关调查,一般定义为三秒内的最佳加载速度。如果加载速度超过三秒,0.每增加1秒,那么网站就会失去1%的用户。所以网站的加载速度不仅影响用户体验,对网站的SEO优化也有一定的影响。
四、网站的视觉效果设计。
网站配色是否基于网站的定位,网站的风格设计是否满足网站目标用户的需求?这也是用户是否愿意留下网站继续访问的关键因素。如果网站的建设者对配色没有很好的见解,可以在网上找一些相关的知识来学习。
五、网站的搜索功能设计。
这主要是为有明确目的的用户设计的。例如,如果您想购买一件冬装,那么在输入网站后,用户会第一时间在网站上搜索冬装。网站搜索的设计是否好用直接影响用户的体验,进而影响网站的营销效果。

全网营销类型网站更有利于网站的转化率
综上,以上是影响深度网络营销网站建设编辑的一些原因,供大家分析网站用户体验,接下来网站建设公司设计一款网站在@>的时候,不仅可以从以上几个方面进行优化和改进,还可以从用户的浏览和阅读习惯中找出来。从而提升了网站的整体用户体验。
随着“互联网+”时代的到来,全网营销变得非常重要。您是否也想让您的公司在网上发展得更快更强?那么你身边的深度网络就是一家致力于企业营销的公司网站打造、营销手机网站由网站打造的公司一直在为传统公司持续打造机器快速赚钱在互联网上,这为众多企业赢得了抢占互联网市场的机会。而您距离成功只有一部手机!拨打深度网页免费热线:。您可以点击:

, 进一步咨询!
网站内容与功能设计( 探究网站界面功能及设计的论文范文,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2021-12-13 01:24
探究网站界面功能及设计的论文范文,你知道吗?)
网站界面功能介绍及UI设计
经过近几年的发展,很多公司已经开始明确UI设计的重要性。以下是小编推荐的界面功能和设计的范文。欢迎阅读。
介绍
当今社会是信息社会,互联网技术的飞速发展给人们的生活方式带来了巨大的变化。互联网已经成为人们获取信息的主要方式。互联网信息传播的载体是网站。网站的种类很多,但都有一个共同的特点,就是通过网站内部的模块、图形信息、服务方式等向人们传递信息。这么多类型的网站,什么样的网站更适合人们获取准确清晰的信息呢?进入网站界面的UI设计。
1、网站界面UI设计的定义
(1)网站:网站是展示现代科技和网络技术的新工具。它可以与多个网页整合形成一个站点,一些有用的可以放在网站或需要用户浏览的信息。
(2)网站界面:网站界面是网站呈现给人们的一个非常直观的布局。界面内部有很多信息模块,这些模块收录图片,人们使用这些信息模块获取文本、音频、视频等信息,并将这些信息应用到人们的各种生活活动中。
(3)UI设计:UI是UserInterface的英文缩写,UI设计是指在设计中实现软件界面与人的交互操作,其效果的实现更加合理,更加人性化,从而满足人们体验操作界面的心理需求。
2、网站接口功能介绍
当我们打开一个网站(一个网站收录很多网页),我们会看到一个由图片、文字、音频、动画等多个模块组成的布局,叫做网站网页界面。不同的模块收录不同的信息内容或服务,是一种传递信息的方式。当然,一个网站是多个网页的集合,每个网页上都有很多链接可以进入不同的网站或者这个网站的一个子页面。不同的环节也可以进入不同的功能界面,体验不同的操作体验。
一个完整的网站收录了网站整体结构的布局,网站的显示背景色,网站的LOGO,导航栏,广告,图文信息、图文链接、子页面、后台管理、公司或企业注册信息、网站版权等内容。
2.1网站。结构布局与视觉体验
<p>网站的结构布局和视觉体验对于网站是否受到关注起着至关重要的作用。例如,如果网站的首页结构杂乱,视觉上很烦人,就会导致浏览者对自己的注意力不那么吸引,甚至不会继续浏览 查看全部
网站内容与功能设计(
探究网站界面功能及设计的论文范文,你知道吗?)
网站界面功能介绍及UI设计
经过近几年的发展,很多公司已经开始明确UI设计的重要性。以下是小编推荐的界面功能和设计的范文。欢迎阅读。

介绍
当今社会是信息社会,互联网技术的飞速发展给人们的生活方式带来了巨大的变化。互联网已经成为人们获取信息的主要方式。互联网信息传播的载体是网站。网站的种类很多,但都有一个共同的特点,就是通过网站内部的模块、图形信息、服务方式等向人们传递信息。这么多类型的网站,什么样的网站更适合人们获取准确清晰的信息呢?进入网站界面的UI设计。
1、网站界面UI设计的定义
(1)网站:网站是展示现代科技和网络技术的新工具。它可以与多个网页整合形成一个站点,一些有用的可以放在网站或需要用户浏览的信息。
(2)网站界面:网站界面是网站呈现给人们的一个非常直观的布局。界面内部有很多信息模块,这些模块收录图片,人们使用这些信息模块获取文本、音频、视频等信息,并将这些信息应用到人们的各种生活活动中。
(3)UI设计:UI是UserInterface的英文缩写,UI设计是指在设计中实现软件界面与人的交互操作,其效果的实现更加合理,更加人性化,从而满足人们体验操作界面的心理需求。
2、网站接口功能介绍
当我们打开一个网站(一个网站收录很多网页),我们会看到一个由图片、文字、音频、动画等多个模块组成的布局,叫做网站网页界面。不同的模块收录不同的信息内容或服务,是一种传递信息的方式。当然,一个网站是多个网页的集合,每个网页上都有很多链接可以进入不同的网站或者这个网站的一个子页面。不同的环节也可以进入不同的功能界面,体验不同的操作体验。
一个完整的网站收录了网站整体结构的布局,网站的显示背景色,网站的LOGO,导航栏,广告,图文信息、图文链接、子页面、后台管理、公司或企业注册信息、网站版权等内容。
2.1网站。结构布局与视觉体验
<p>网站的结构布局和视觉体验对于网站是否受到关注起着至关重要的作用。例如,如果网站的首页结构杂乱,视觉上很烦人,就会导致浏览者对自己的注意力不那么吸引,甚至不会继续浏览
网站内容与功能设计(如何让用户更久地留在你的网页里?「面包屑导航栏」就是 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-13 01:23
)
铁军攻略:
现在网络世界五光十色,大家的注意力都变短了。如何让用户在你的网页上停留更长时间?“面包屑导航栏”是关键之一。本文文章,分享网页设计“面包屑导航栏”的3W,让你为用户提供更好的网页体验。
面包屑导航(或面包屑路径)用作辅助导航系统,可以告诉用户其在 网站 或 web app 中的位置。这个词来自于Hansel and Gretel(又译为Candy House)的童话故事,主角在路上丢下面包屑,形成一条引导他回家的路。
就像童话故事的主角一样,网站 用户也需要知道自己在网站 层级中的位置,以便在需要时可以直接浏览上一页。
在本文中,我们将讨论面包屑导航应用程序及其最佳实践:什么是面包屑导航(What),何时使用面包屑导航(When)以及如何设计面包屑导航(How)。
一、面包屑导航有什么用?
作为一种有效的视觉辅助,面包屑导航可以告诉用户它在 网站 层次结构中的位置。此功能是用户获取上下文信息的重要来源,可以帮助用户找到以下问题的答案:
我在哪里?告诉用户它在整个 网站 层次结构中的位置。
1. 减少用户操作次数
在适用性上,面包屑导航减少了用户访问上层页面时应该有的行为数量。除了使用浏览器“返回”按钮或网站主导航返回上一页外,用户还可以使用面包屑导航。
2. 占用最少的页面空间
紧凑的结构不占用太多页面空间,面包屑导航是横向文本连接。优点是如果出现内容过载,其负面影响很小。
3. 面包屑导航给用户带来零烦恼
人们可能不会在意这个小小的设计元素,但没有人不了解面包屑导航,也没有人不会使用面包屑导航。
二、我什么时候应该使用面包屑导航?
要测试网站是否会受益于面包屑导航,一个好的方法是构建网站导航结构的地图或图表,然后分析面包屑导航是否可以帮助用户并提高他们的导航能力同一类别或不同目录。
三、面包屑导航分类
面包屑导航可以根据位置、路径和属性分为 3 类。
1. 位置面包屑
位置面包屑导航反映了网站的结构。它可以帮助用户了解网站 的层次结构并在多个级别(通常大于两个)网站 之间导航。如果用户从其他链接(例如搜索引擎结果)进入 网站 深层页面,这对用户非常有用。
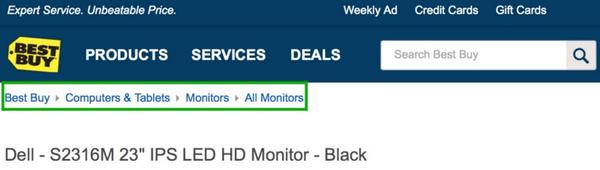
位置面包屑导航。图片来源:marketingland
下图中的BestBuy,每个文本链接都可以指向一个页面,从右到左从当前页面到上一页。
百思买 (BestBuy) 位置面包屑导航 2. 路径面包屑
路径面包屑(也称为“历史跟踪”)显示用户浏览到特定页面的所有页面路径。这种面包屑导航链接通常是动态生成的。
有时,路径面包屑很有用,但大多数时候它会令人困惑——因为浏览 网站 的用户可能会突然从一个页面跳转到另一个页面,非常随意。
这种不规则的浏览路径并没有为用户提供多少帮助,但是很容易被浏览器的“返回”按钮所替代。另外,如果用户直接进入网站的深层页面,路径面包屑也无用。
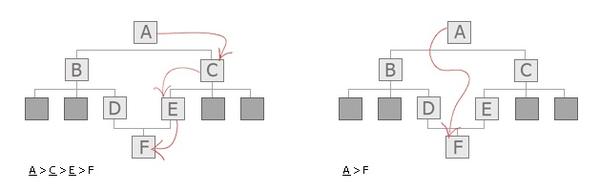
下图是路径面包屑的示例,它显示了目标页面的两条路径。
路径面包屑导航。图片来源:Oracle3. 属性面包屑
属性面包屑对于电子商务 网站 非常有用,它按特定页面或更常见的产品类别对大量页面进行分类。这种面包屑导航可以帮助用户了解各种产品之间的关系,也提供了另一种导航方式。
属性面包屑导航。图片来源:marketingland
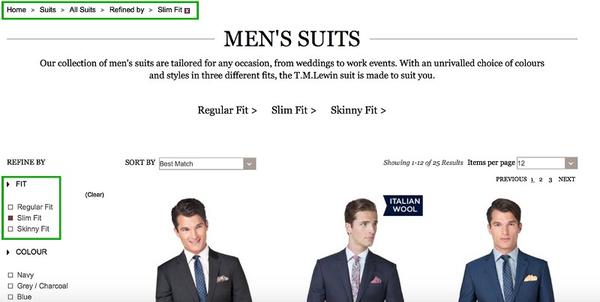
例如,在TM Lewin(绅士衬衫品牌)的官方网站上,面包屑导航显示了特定网络产品的属性。
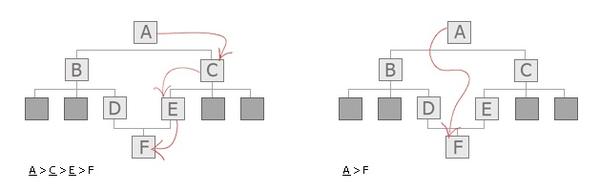
本页展示了所有符合“修身剪裁”属性的西装。图片来源:TM Lewin4. 层次结构还是浏览历史?
面包屑导航的经验法则是显示 网站 层次结构,而不是用户浏览历史记录。因此,建议使用位置面包屑导航或属性面包屑导航代替路径面包屑导航。
四、面包屑导航设计的最佳实践
在设计面包屑导航时,请记住以下几点:
1. 不要用面包屑导航代替主导航
面包屑导航应作为附加功能使用,它不能直接取代原本有用的主导航菜单。请记住,面包屑导航是一个方便的功能,一种辅助导航方法,也是网站导航的另一种方法。
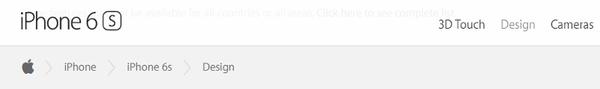
苹果支持主导航通过面包屑导航2. 当前页面的面包屑导航不需要添加链接
面包屑导航的最后一项(用户当前位置)不必显示——如果要显示,请确保它不能被点击或操作。由于用户已经在当前页面上,因此无需添加指向面包屑导航的链接。
3. 使用分隔符
分隔各级面包屑导航文本链接的最醒目的符号是“大于号(>)”。
通常,大于号(>)用于表示层次结构,就像父目录>子目录格式一样。可以使用的其他符号是右箭头 (→)、双标题编号 (») 和斜线 (/)。
选择哪个符号取决于 网站 设计美学和使用的面包屑导航类型。
查看全部
网站内容与功能设计(如何让用户更久地留在你的网页里?「面包屑导航栏」就是
)
铁军攻略:
现在网络世界五光十色,大家的注意力都变短了。如何让用户在你的网页上停留更长时间?“面包屑导航栏”是关键之一。本文文章,分享网页设计“面包屑导航栏”的3W,让你为用户提供更好的网页体验。
面包屑导航(或面包屑路径)用作辅助导航系统,可以告诉用户其在 网站 或 web app 中的位置。这个词来自于Hansel and Gretel(又译为Candy House)的童话故事,主角在路上丢下面包屑,形成一条引导他回家的路。

就像童话故事的主角一样,网站 用户也需要知道自己在网站 层级中的位置,以便在需要时可以直接浏览上一页。
在本文中,我们将讨论面包屑导航应用程序及其最佳实践:什么是面包屑导航(What),何时使用面包屑导航(When)以及如何设计面包屑导航(How)。
一、面包屑导航有什么用?
作为一种有效的视觉辅助,面包屑导航可以告诉用户它在 网站 层次结构中的位置。此功能是用户获取上下文信息的重要来源,可以帮助用户找到以下问题的答案:
我在哪里?告诉用户它在整个 网站 层次结构中的位置。
1. 减少用户操作次数
在适用性上,面包屑导航减少了用户访问上层页面时应该有的行为数量。除了使用浏览器“返回”按钮或网站主导航返回上一页外,用户还可以使用面包屑导航。
2. 占用最少的页面空间
紧凑的结构不占用太多页面空间,面包屑导航是横向文本连接。优点是如果出现内容过载,其负面影响很小。
3. 面包屑导航给用户带来零烦恼
人们可能不会在意这个小小的设计元素,但没有人不了解面包屑导航,也没有人不会使用面包屑导航。
二、我什么时候应该使用面包屑导航?
要测试网站是否会受益于面包屑导航,一个好的方法是构建网站导航结构的地图或图表,然后分析面包屑导航是否可以帮助用户并提高他们的导航能力同一类别或不同目录。
三、面包屑导航分类
面包屑导航可以根据位置、路径和属性分为 3 类。
1. 位置面包屑
位置面包屑导航反映了网站的结构。它可以帮助用户了解网站 的层次结构并在多个级别(通常大于两个)网站 之间导航。如果用户从其他链接(例如搜索引擎结果)进入 网站 深层页面,这对用户非常有用。

位置面包屑导航。图片来源:marketingland
下图中的BestBuy,每个文本链接都可以指向一个页面,从右到左从当前页面到上一页。

百思买 (BestBuy) 位置面包屑导航 2. 路径面包屑
路径面包屑(也称为“历史跟踪”)显示用户浏览到特定页面的所有页面路径。这种面包屑导航链接通常是动态生成的。
有时,路径面包屑很有用,但大多数时候它会令人困惑——因为浏览 网站 的用户可能会突然从一个页面跳转到另一个页面,非常随意。
这种不规则的浏览路径并没有为用户提供多少帮助,但是很容易被浏览器的“返回”按钮所替代。另外,如果用户直接进入网站的深层页面,路径面包屑也无用。
下图是路径面包屑的示例,它显示了目标页面的两条路径。

路径面包屑导航。图片来源:Oracle3. 属性面包屑
属性面包屑对于电子商务 网站 非常有用,它按特定页面或更常见的产品类别对大量页面进行分类。这种面包屑导航可以帮助用户了解各种产品之间的关系,也提供了另一种导航方式。

属性面包屑导航。图片来源:marketingland
例如,在TM Lewin(绅士衬衫品牌)的官方网站上,面包屑导航显示了特定网络产品的属性。

本页展示了所有符合“修身剪裁”属性的西装。图片来源:TM Lewin4. 层次结构还是浏览历史?
面包屑导航的经验法则是显示 网站 层次结构,而不是用户浏览历史记录。因此,建议使用位置面包屑导航或属性面包屑导航代替路径面包屑导航。
四、面包屑导航设计的最佳实践
在设计面包屑导航时,请记住以下几点:
1. 不要用面包屑导航代替主导航
面包屑导航应作为附加功能使用,它不能直接取代原本有用的主导航菜单。请记住,面包屑导航是一个方便的功能,一种辅助导航方法,也是网站导航的另一种方法。

苹果支持主导航通过面包屑导航2. 当前页面的面包屑导航不需要添加链接
面包屑导航的最后一项(用户当前位置)不必显示——如果要显示,请确保它不能被点击或操作。由于用户已经在当前页面上,因此无需添加指向面包屑导航的链接。
3. 使用分隔符
分隔各级面包屑导航文本链接的最醒目的符号是“大于号(>)”。
通常,大于号(>)用于表示层次结构,就像父目录>子目录格式一样。可以使用的其他符号是右箭头 (→)、双标题编号 (») 和斜线 (/)。
选择哪个符号取决于 网站 设计美学和使用的面包屑导航类型。

网站内容与功能设计(网站搜索框作用便是协助用户在极短期内搜索到自身)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-12-13 01:19
网站搜索框的作用是帮助用户在很短的时间内搜索到自己想看的网站内容。但是网站的制作中搜索框如何设计才能充分发挥实际使用价值,网站制作中搜索框的设计方法有哪些注意事项? ? 更多seo和网站建设案例可以在我们的官网查看:
一、尽可能简洁明了
在设计搜索框的情况下,尽量做到简单,以保证其简单实用的实际效果。此外,更重要的是让它看起来像一个搜索框,而不添加无用的设计元素。根据可用性研究数据的信息,默认设置并不表示高级选项的搜索框看起来更友好。因此,最好向用户显示搜索框而不显示升级的搜索选项。
二、放在显眼的地方
在网站中放置搜索框的主要目的是为了方便用户搜索和搜索想要的内容,所以搜索框一定要放在网站最醒目的区域@> ,让用户在访问网站的时候第一眼就看到,还有一点就是网站搜索框需要在色调设计上尽量使用显眼的颜色,可以是独一无二的与网站相比,它反映了优秀调色板的饱和度较差,会更显眼,方便用户查看。
三、给搜索按钮添加一个好名字
在这个阶段,很多网站搜索框的键名不是“search”、“go”、“find”或“search”。这种名称太常见了。其实可以给网站的搜索框按钮起一个有创意的名字,给用户新鲜感,加重用户对网站的印象,激发用户主动搜索网站内容习惯,就像百度一样,一直给人一种把握用户心理状态的感觉。
四、搜索框要注意用户体验
搜索框的设计对于网站用户体验的提升非常有帮助,对于百度爬虫抓取网页内容也非常有帮助。一般来说,一个好的搜索框设计可以帮助网站站长改进网站。所以在搜索框设计上一定要注意用户体验,设置搜索框让用户立即搜索。而不是让用户在一天的大部分时间里在搜索框中寻找方向。
五、搜索框查找内容
在一个好的搜索框中找到的结果会为用户生成大量的分类和重点内容。因此,我们在设计搜索框查找结果时,一定要从用户的角度考虑,保证用户搜索内容的准确性。这时候大家就可以依靠百度搜索呈现的搜索框的作用了。
六、有效的文本框规范
文本框的大小不容易变小。如果搜索框很小,设计有变化,虽然客户可以输入很多内容,但可见部分通常不是完全可见的。这样的文本框很可能是由于可见度类别的限制,促使用户应用短小不准确的查看方式,降低用户体验。如果文本框能够匹配用户常用的打字内容规范,那么它的易用性会更强,用户也会感觉更好。
在理想情况下,搜索框的设计应该与所有网站的设计风格保持一致。另外,还需要突出视觉效果,让用户发现它的存在。如果网站的内容足够,搜索框的设计水平应该更高。如果搜索功能对你的网站来说特别重要,那么你应该选择大的饱和度,以保证文本框和按钮从情况中脱颖而出。 查看全部
网站内容与功能设计(网站搜索框作用便是协助用户在极短期内搜索到自身)
网站搜索框的作用是帮助用户在很短的时间内搜索到自己想看的网站内容。但是网站的制作中搜索框如何设计才能充分发挥实际使用价值,网站制作中搜索框的设计方法有哪些注意事项? ? 更多seo和网站建设案例可以在我们的官网查看:

一、尽可能简洁明了
在设计搜索框的情况下,尽量做到简单,以保证其简单实用的实际效果。此外,更重要的是让它看起来像一个搜索框,而不添加无用的设计元素。根据可用性研究数据的信息,默认设置并不表示高级选项的搜索框看起来更友好。因此,最好向用户显示搜索框而不显示升级的搜索选项。
二、放在显眼的地方
在网站中放置搜索框的主要目的是为了方便用户搜索和搜索想要的内容,所以搜索框一定要放在网站最醒目的区域@> ,让用户在访问网站的时候第一眼就看到,还有一点就是网站搜索框需要在色调设计上尽量使用显眼的颜色,可以是独一无二的与网站相比,它反映了优秀调色板的饱和度较差,会更显眼,方便用户查看。
三、给搜索按钮添加一个好名字
在这个阶段,很多网站搜索框的键名不是“search”、“go”、“find”或“search”。这种名称太常见了。其实可以给网站的搜索框按钮起一个有创意的名字,给用户新鲜感,加重用户对网站的印象,激发用户主动搜索网站内容习惯,就像百度一样,一直给人一种把握用户心理状态的感觉。
四、搜索框要注意用户体验
搜索框的设计对于网站用户体验的提升非常有帮助,对于百度爬虫抓取网页内容也非常有帮助。一般来说,一个好的搜索框设计可以帮助网站站长改进网站。所以在搜索框设计上一定要注意用户体验,设置搜索框让用户立即搜索。而不是让用户在一天的大部分时间里在搜索框中寻找方向。
五、搜索框查找内容
在一个好的搜索框中找到的结果会为用户生成大量的分类和重点内容。因此,我们在设计搜索框查找结果时,一定要从用户的角度考虑,保证用户搜索内容的准确性。这时候大家就可以依靠百度搜索呈现的搜索框的作用了。
六、有效的文本框规范
文本框的大小不容易变小。如果搜索框很小,设计有变化,虽然客户可以输入很多内容,但可见部分通常不是完全可见的。这样的文本框很可能是由于可见度类别的限制,促使用户应用短小不准确的查看方式,降低用户体验。如果文本框能够匹配用户常用的打字内容规范,那么它的易用性会更强,用户也会感觉更好。
在理想情况下,搜索框的设计应该与所有网站的设计风格保持一致。另外,还需要突出视觉效果,让用户发现它的存在。如果网站的内容足够,搜索框的设计水平应该更高。如果搜索功能对你的网站来说特别重要,那么你应该选择大的饱和度,以保证文本框和按钮从情况中脱颖而出。
网站内容与功能设计(Html网页设计的必要的隐形要求和隐形的要求! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-12-13 01:14
)
html知识
这很简单。早期,我们只用它来制作网页。可以用记事本编辑,用浏览器打开网页后显示网页内容;
在早期,html 仅用于制作网页。也可以编辑记事本。您可以在浏览器中打开网页后查看网页内容。
CSS知识
层叠样式表也可以称为样式样式表,用于网页样式设计。Html 中的各种标志可以在设置样式表下显示属性。css不仅可以控制网页的外观,还可以扩展精确指定网页元素位置和制作特效的功能。
Javascript知识
Javascript 是一种用于网络的脚本语言。它是一种基于事件驱动和对象相对安全的客户端网页脚本语言。Javascript脚本语言是一种被广泛使用的语言,它也可以用来给html网页添加动态功能。
Php和Asp等serv脚本知识
Asp 意为动态服务器页面,Active Server Page 的缩写,是服务脚本语言。是微软开发的一款可以替代CGI脚本程序,可以作为服务器端语言与数据库等程序交互的应用程序;
Php是html的嵌入式语言,可以是Hypertext Preprocessor的缩写。可以在服务器端执行的嵌入式html文档脚本语言,语言风格也与c语言相似,使用程度也非常广泛!
制作步骤
能够使用上面提到的各种软件工具。
在做网站之前,你必须确定你要做什么网站的风格和网站的内容。一般来说,网页设计应该遵循一些必要的隐形要求:
1、 突出主题:有主题的网页会增加浏览欲望。
2、 简洁:可以让人一目了然,而且网页想要表达的内容也很清楚,只有这样用户才会觉得这个网站更有价值,可以继续浏览。
3. 实用性:一个网页即使很漂亮,如果对浏览者没有用处,也不会引起人们的注意。有句话说:只有被要求,我们才能生存。
3、 实用性:简单说说网站的制作,只要有价值,就永远存在!
采集更多您需要在线使用的图片、文字或其他信息。学习使用搜索引擎来查找您需要的信息。巧妙利用网络上的内容和信息,紧跟潮流,及时更新网络上的信息。
结束
预防措施
本次分享主要讨论网页制作所需的工具、流程和知识储备。想要学习网站知识的小伙伴们,还是要继续学习网站搭建所需的知识,以及搭建过程和注意事项!希望今天分享的一个网页设计流程的制作方法可以对大家有所帮助!
查看全部
网站内容与功能设计(Html网页设计的必要的隐形要求和隐形的要求!
)
html知识
这很简单。早期,我们只用它来制作网页。可以用记事本编辑,用浏览器打开网页后显示网页内容;
在早期,html 仅用于制作网页。也可以编辑记事本。您可以在浏览器中打开网页后查看网页内容。
CSS知识
层叠样式表也可以称为样式样式表,用于网页样式设计。Html 中的各种标志可以在设置样式表下显示属性。css不仅可以控制网页的外观,还可以扩展精确指定网页元素位置和制作特效的功能。
Javascript知识
Javascript 是一种用于网络的脚本语言。它是一种基于事件驱动和对象相对安全的客户端网页脚本语言。Javascript脚本语言是一种被广泛使用的语言,它也可以用来给html网页添加动态功能。
Php和Asp等serv脚本知识
Asp 意为动态服务器页面,Active Server Page 的缩写,是服务脚本语言。是微软开发的一款可以替代CGI脚本程序,可以作为服务器端语言与数据库等程序交互的应用程序;
Php是html的嵌入式语言,可以是Hypertext Preprocessor的缩写。可以在服务器端执行的嵌入式html文档脚本语言,语言风格也与c语言相似,使用程度也非常广泛!
制作步骤
能够使用上面提到的各种软件工具。
在做网站之前,你必须确定你要做什么网站的风格和网站的内容。一般来说,网页设计应该遵循一些必要的隐形要求:
1、 突出主题:有主题的网页会增加浏览欲望。
2、 简洁:可以让人一目了然,而且网页想要表达的内容也很清楚,只有这样用户才会觉得这个网站更有价值,可以继续浏览。
3. 实用性:一个网页即使很漂亮,如果对浏览者没有用处,也不会引起人们的注意。有句话说:只有被要求,我们才能生存。
3、 实用性:简单说说网站的制作,只要有价值,就永远存在!
采集更多您需要在线使用的图片、文字或其他信息。学习使用搜索引擎来查找您需要的信息。巧妙利用网络上的内容和信息,紧跟潮流,及时更新网络上的信息。
结束
预防措施
本次分享主要讨论网页制作所需的工具、流程和知识储备。想要学习网站知识的小伙伴们,还是要继续学习网站搭建所需的知识,以及搭建过程和注意事项!希望今天分享的一个网页设计流程的制作方法可以对大家有所帮助!

网站内容与功能设计(网站的层级太深影响内容的程序和路径设置?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2021-12-11 11:02
一、满足用户需求的程序和内容
1、程序。在做网站之前,一定要看看有什么程序符合这个网站,比如纺织品,百度首页出现搜索纺织品是纺织品,那么就说明搜索纺织品的用户有讨论需求,所以论坛类型更适合网站。但如果搜索婚纱摄影,百度图片出现在百度的首位,说明图片dede程序更适合这类网站。搜索词如小学作文文章网站更合适。
2、内容。在设置网站的导航和首页布局之前,需要分析用户需求。分析的目的是了解用户对哪些内容感兴趣以及它的重要性。分析的方法是看百度的下拉框、相关搜索以及来自搜索的隐藏需求。比如搜索“纺织”是:纺织利润、纺织技术、纺织技术视频、纺织吧、纺织成本、纺织赚钱、纺织网这些关键词,说明用户对这些内容比较感兴趣,那么我们这些关键词可以设置为网站的列名。二是隐形需求。从首页网站搜索“纺织”词和排名的下拉框,
二、 轻松优化路径设置
1、路径的级别
一般中小型网站的路径书级别不超过三个级别,例如:域名/news/1.html、域名/news/2016/1.html前者为二级路径,后者为三级路径。网站的层级太深,影响收录的部分内容,但是文章的位置不取决于路径上的层级,而是取决于具体位置网站。比如一篇文章文章在第三层,但是首页有直接链接,那么这篇文章文章就在第二层。
中小网站级别大于第四级后,第四级的文章很难被搜索引擎收录搜索到。原因是搜索引擎认为中小型网站的内容不多,三级就够了,而位于第四级的文章搜索引擎会认为它们不重要,所以他们不会给予更多关注。
2、路径名设置
一般采用目录名称的全拼,为1-2个字的全拼。如果目录名称超过 2 个字,则使用目录中的主要 关键词。比如纺织技术一栏,路径名命名为jishu,不再需要fangzhijishu。
(1)使用全拼有利于关键词的排名
(2)使用二字拼音,方便用户记忆
(3)重叠部分可以在域名中组成,比如域名/jishu的全拼就是纺织,列名的组合就是纺织技术。
三、 优先布局
优先级也是我们常说的“F”型。从上到下,从左到右,重要程度依次递减。根据优先级,最重要的内容放在左上角,最不重要的内容放在右下角。导航中最重要的一栏离主页最近。例如,导航的内容依次为纺织技术、视频、报价和数据下载。
分析优先级的方法:
(1)通过百度指数,指数越高,搜索量越大,重要性越高
(2)百度相关搜索,相关搜索左上角长尾词搜索越多,右下角长尾词搜索越少。
四、增值内容及内链布局
增值内容是能够给用户不同的体验,满足用户需求的内容。不一定需要原创的文章,可以比网上其他的文章更有价值,更有能力解决用户的问题。比如文字+图片,文字+表格,文字+视频,文字+动画,创造增值文章需要注意以下几点:
1、文章 排版段落清晰,文字保持一种字体,两种颜色,文章无广告,无附加链接。
2、内容丰富,有图片、视频、表格、动画等多种元素,方便用户阅读。
3、通过组织百度知道和问答内容获得高质量的文章。
4、 当有用户难以理解的内容时,内部有链式布局。
内部链接链接了整个网站。如果最终页面除了导航和其他必要的链接之外没有其他外部链接,搜索引擎会认为这个内部页面的质量相对偏移。内链设置要结合数据分析,注意几点:
1、文章 文字内不能随意布置内部链接,如有问题或用户不理解的技术术语,需要布置内部链接。
2、文章 内部或名词内部链接和名词解释的内部链接必须链接到相应的最终页面。 查看全部
网站内容与功能设计(网站的层级太深影响内容的程序和路径设置?)
一、满足用户需求的程序和内容
1、程序。在做网站之前,一定要看看有什么程序符合这个网站,比如纺织品,百度首页出现搜索纺织品是纺织品,那么就说明搜索纺织品的用户有讨论需求,所以论坛类型更适合网站。但如果搜索婚纱摄影,百度图片出现在百度的首位,说明图片dede程序更适合这类网站。搜索词如小学作文文章网站更合适。
2、内容。在设置网站的导航和首页布局之前,需要分析用户需求。分析的目的是了解用户对哪些内容感兴趣以及它的重要性。分析的方法是看百度的下拉框、相关搜索以及来自搜索的隐藏需求。比如搜索“纺织”是:纺织利润、纺织技术、纺织技术视频、纺织吧、纺织成本、纺织赚钱、纺织网这些关键词,说明用户对这些内容比较感兴趣,那么我们这些关键词可以设置为网站的列名。二是隐形需求。从首页网站搜索“纺织”词和排名的下拉框,
二、 轻松优化路径设置
1、路径的级别
一般中小型网站的路径书级别不超过三个级别,例如:域名/news/1.html、域名/news/2016/1.html前者为二级路径,后者为三级路径。网站的层级太深,影响收录的部分内容,但是文章的位置不取决于路径上的层级,而是取决于具体位置网站。比如一篇文章文章在第三层,但是首页有直接链接,那么这篇文章文章就在第二层。
中小网站级别大于第四级后,第四级的文章很难被搜索引擎收录搜索到。原因是搜索引擎认为中小型网站的内容不多,三级就够了,而位于第四级的文章搜索引擎会认为它们不重要,所以他们不会给予更多关注。
2、路径名设置
一般采用目录名称的全拼,为1-2个字的全拼。如果目录名称超过 2 个字,则使用目录中的主要 关键词。比如纺织技术一栏,路径名命名为jishu,不再需要fangzhijishu。
(1)使用全拼有利于关键词的排名
(2)使用二字拼音,方便用户记忆
(3)重叠部分可以在域名中组成,比如域名/jishu的全拼就是纺织,列名的组合就是纺织技术。
三、 优先布局
优先级也是我们常说的“F”型。从上到下,从左到右,重要程度依次递减。根据优先级,最重要的内容放在左上角,最不重要的内容放在右下角。导航中最重要的一栏离主页最近。例如,导航的内容依次为纺织技术、视频、报价和数据下载。
分析优先级的方法:
(1)通过百度指数,指数越高,搜索量越大,重要性越高
(2)百度相关搜索,相关搜索左上角长尾词搜索越多,右下角长尾词搜索越少。
四、增值内容及内链布局
增值内容是能够给用户不同的体验,满足用户需求的内容。不一定需要原创的文章,可以比网上其他的文章更有价值,更有能力解决用户的问题。比如文字+图片,文字+表格,文字+视频,文字+动画,创造增值文章需要注意以下几点:
1、文章 排版段落清晰,文字保持一种字体,两种颜色,文章无广告,无附加链接。
2、内容丰富,有图片、视频、表格、动画等多种元素,方便用户阅读。
3、通过组织百度知道和问答内容获得高质量的文章。
4、 当有用户难以理解的内容时,内部有链式布局。
内部链接链接了整个网站。如果最终页面除了导航和其他必要的链接之外没有其他外部链接,搜索引擎会认为这个内部页面的质量相对偏移。内链设置要结合数据分析,注意几点:
1、文章 文字内不能随意布置内部链接,如有问题或用户不理解的技术术语,需要布置内部链接。
2、文章 内部或名词内部链接和名词解释的内部链接必须链接到相应的最终页面。
网站内容与功能设计(建设一个定制网站,需要了解哪内容呢?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2021-12-11 11:01
有很多,那么我需要知道什么才能构建一个定制的网站?
一、网站 整体风格定位
一般情况下,网站采用综合首页+频道内页展示形式。首页是网站的主引擎页面,可以让访问者了解网站的概况,并引导他们阅读向导的关键内容。采用行业特色和流行元素的风格设计,突出企业技术和服务理念。在布局上,要兼顾美观与实用结合的特点,让网站定位于简洁与活力,既体现行业特色,又体现企业品牌形象,又不失庄重官方网站。
二、网站 开发技术是否满足以下最基本的技术指标?
1、总结:HTML5+CSS+DIV+静态页面+多语言+PC手机同步+响应式+综合优化功能:页面显示效果更丰富,浏览器兼容性更好,搜索引擎更友好,网站@ >打开速度更快,网站更安全。
2、HTML5:HTML 最新版本,更丰富有趣的网页展示效果,给浏览者良好的体验。
3、CSS+DIV:内容和样式的分离使得调整样式更加容易,可以节省大量带宽。众所周知,搜索引擎喜欢干净的代码。
4、静态页面:无需检索数据库数据,网站打开更快,网站更安全,搜索引擎更友好。
5、多语言,PC与手机同步:后台集成简体中文和英文,PC与手机同步。
6、集成优化功能:优化功能贯穿中品类、小品类,乃至每一条信息,方便用户后期优化推广,让网站充满活力。
7、开发语言:ASP.NET拥有开发网站应用程序的所有解决方案,包括验证、缓存、状态管理、调试和部署等所有功能。在代码编写方面,特点是页面逻辑和业务逻辑分离。它将程序代码和显示内容分开,更容易编写丰富多彩的网页。同时,程序代码看起来更简洁更简洁。
三、网站 有没有建设开发的安全机制?
1、 如果网站 被安全加密,则使用不同的密钥,加密机制采用我们自己开发的独特加密方法。
2、 参数过滤,严格过滤网站中的相关参数。
3、SQL注入预防措施,有效率100%。
4、数据安全测试、过滤、屏蔽等。
5、 提交反外站数据。
6、JS 特殊字符过滤控件。
7、数据备份。
四、项目流程
1 规划定义
计划定义,确定项目范围、完整性和可操作性,整合项目团队并安排项目计划。
2 分析设计 根据项目,在功能、系统架构技术、视觉创意等方面进行更细致的分析和设计。根据这个设计,完成内容开发、交互信息和界面设计等任务。
3 编码制作
进行系统开发和集成,开发所有设计成果。
4 测试与验收
测试工作包括功能测试和性能测试两部分。为保证客户系统的顺利运行和维护,系统将在系统验收合格后投入正式运行。
5 维护管理
发现系统运行中需要改进和升级的部分;衡量和比较系统的目的和要求。
6 项目实施沟通
在项目正式实施过程中,我们有专门的项目实施交流平台,设计师通过该平台展示设计稿,客户通过该平台查看设计稿。
五、网站施工公司售后服务介绍
1、回访服务:定期回访客户,及时了解客户需求,及时解决问题。
2、咨询服务:通过电话、邮件、MSN等工具快速解答客户问题。
3、培训服务:提供相应配套的培训服务,让网站的管理和使用事半功倍。
4、 上门服务:专职客服人员根据需要上门面对面沟通,提供上门服务。
5、推广服务:为客户提供最专业、最有效、最经济的网站推广方案。
6、改进服务:为满足客户的开发需求,提供相应的网站改版升级方案。
7、档案服务:建立客户档案和信息管理数据库,提供长期、持续、高效的服务。
8、维修服务:根据客户实际情况,共同制定网站维修方案。
9、续订服务:设置专职内部人员,注意服务期限,及时续订,保证服务不间断。
10、投诉服务:设立专门的投诉热线,全方位协调解决客户问题。 查看全部
网站内容与功能设计(建设一个定制网站,需要了解哪内容呢?-八维教育)
有很多,那么我需要知道什么才能构建一个定制的网站?
一、网站 整体风格定位
一般情况下,网站采用综合首页+频道内页展示形式。首页是网站的主引擎页面,可以让访问者了解网站的概况,并引导他们阅读向导的关键内容。采用行业特色和流行元素的风格设计,突出企业技术和服务理念。在布局上,要兼顾美观与实用结合的特点,让网站定位于简洁与活力,既体现行业特色,又体现企业品牌形象,又不失庄重官方网站。
二、网站 开发技术是否满足以下最基本的技术指标?
1、总结:HTML5+CSS+DIV+静态页面+多语言+PC手机同步+响应式+综合优化功能:页面显示效果更丰富,浏览器兼容性更好,搜索引擎更友好,网站@ >打开速度更快,网站更安全。
2、HTML5:HTML 最新版本,更丰富有趣的网页展示效果,给浏览者良好的体验。
3、CSS+DIV:内容和样式的分离使得调整样式更加容易,可以节省大量带宽。众所周知,搜索引擎喜欢干净的代码。
4、静态页面:无需检索数据库数据,网站打开更快,网站更安全,搜索引擎更友好。
5、多语言,PC与手机同步:后台集成简体中文和英文,PC与手机同步。
6、集成优化功能:优化功能贯穿中品类、小品类,乃至每一条信息,方便用户后期优化推广,让网站充满活力。
7、开发语言:ASP.NET拥有开发网站应用程序的所有解决方案,包括验证、缓存、状态管理、调试和部署等所有功能。在代码编写方面,特点是页面逻辑和业务逻辑分离。它将程序代码和显示内容分开,更容易编写丰富多彩的网页。同时,程序代码看起来更简洁更简洁。
三、网站 有没有建设开发的安全机制?
1、 如果网站 被安全加密,则使用不同的密钥,加密机制采用我们自己开发的独特加密方法。
2、 参数过滤,严格过滤网站中的相关参数。
3、SQL注入预防措施,有效率100%。
4、数据安全测试、过滤、屏蔽等。
5、 提交反外站数据。
6、JS 特殊字符过滤控件。
7、数据备份。
四、项目流程
1 规划定义
计划定义,确定项目范围、完整性和可操作性,整合项目团队并安排项目计划。
2 分析设计 根据项目,在功能、系统架构技术、视觉创意等方面进行更细致的分析和设计。根据这个设计,完成内容开发、交互信息和界面设计等任务。
3 编码制作
进行系统开发和集成,开发所有设计成果。
4 测试与验收
测试工作包括功能测试和性能测试两部分。为保证客户系统的顺利运行和维护,系统将在系统验收合格后投入正式运行。
5 维护管理
发现系统运行中需要改进和升级的部分;衡量和比较系统的目的和要求。
6 项目实施沟通
在项目正式实施过程中,我们有专门的项目实施交流平台,设计师通过该平台展示设计稿,客户通过该平台查看设计稿。
五、网站施工公司售后服务介绍
1、回访服务:定期回访客户,及时了解客户需求,及时解决问题。
2、咨询服务:通过电话、邮件、MSN等工具快速解答客户问题。
3、培训服务:提供相应配套的培训服务,让网站的管理和使用事半功倍。
4、 上门服务:专职客服人员根据需要上门面对面沟通,提供上门服务。
5、推广服务:为客户提供最专业、最有效、最经济的网站推广方案。
6、改进服务:为满足客户的开发需求,提供相应的网站改版升级方案。
7、档案服务:建立客户档案和信息管理数据库,提供长期、持续、高效的服务。
8、维修服务:根据客户实际情况,共同制定网站维修方案。
9、续订服务:设置专职内部人员,注意服务期限,及时续订,保证服务不间断。
10、投诉服务:设立专门的投诉热线,全方位协调解决客户问题。
网站内容与功能设计(网页设计是否成功如何去判断网站设计的好坏?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-12-09 21:02
如何判断网页设计的成功?通常,当我们看到网页设计时,我们会使用我们的感官并感觉这是好是坏。网页设计毕竟有人喜欢有人不喜欢,但设计确实是精心设计的。网站实用性如果有评价标准,可以从这些因素来分析。
1、建立目标
网站在成立之前,会有一个目标。这是网站的终极目标和期待。上海网页设计公司创信互联网认为,网站的设计必须满足这个目标,否则为网站的主人做网站毫无意义。目前,共同的目标是进行公司或品牌的宣传和营销,尤其是对公司而言,这两点更为重要。
2、网站 结构
这可以这样理解为当访问者进入这个页面时,他可以非常清楚地看到他从这个页面看到的内容,这对于任何网站来说都是非常重要的。如果网站页面乱七八糟,访问者不知道看什么,访问者通常会因为失去兴趣而直接退出。网站 这样的设计是注定要失败的。
3、网站函数
网站 有它自己的特殊功能。当访问者进入访问这个网站时,他们想要使用这个网站,所以网站的功能对用户来说是好是坏。说很重要。比如大型购物网站,游客可以很方便的买到自己想买的东西,这样的设计更能体现网站极强的功能性。
4、用户体验
上海网页设计认为,网站设计的成功与否完全取决于访问者的用户体验,因此解决用户痛点是网站设计的关键。然而,这在网站的设计中经常被忽略,这样网站的访问量往往很少。
5、视觉冲击
有人说网站设计就是视觉设计。虽然忽略了很多东西,但也不能完全错。网站 设计的初衷是为了给用户强烈的视觉冲击力,让人想看里面的内容。那么如果我想实现这个目标我该怎么做呢?简单的说,设计时要注意两点。一是页面美观漂亮,二是功能实用好用。如果这两点能做好,网站的设计就已经很成功了。
如今,互联网技术变革席卷全球,创新互联成为变革浪潮的中心。作为企业互联网应用的先行者,我们致力于帮助企业应对互联网时代带来的挑战,不断创新,创造新的发展机遇,从而在竞争中保持领先地位。
在互联网的背景下,采取灵活应对变化的立场是非常重要的。设计的存在是为了解决客户的问题。创鑫互联网网站设计公司的优势在于能够提供从规划到设计、编码、开发的“一站式”解决方案。多年的网站设计,我们服务的核心是人性化设计。同时,我们从更具创意的角度打造战略官网站,使其更具品牌竞争力。
_创鑫互联网为您提供微信小程序、商城网站、微信公众号、品牌网站设计、网站设计公司、网站维护 查看全部
网站内容与功能设计(网页设计是否成功如何去判断网站设计的好坏?)
如何判断网页设计的成功?通常,当我们看到网页设计时,我们会使用我们的感官并感觉这是好是坏。网页设计毕竟有人喜欢有人不喜欢,但设计确实是精心设计的。网站实用性如果有评价标准,可以从这些因素来分析。

1、建立目标
网站在成立之前,会有一个目标。这是网站的终极目标和期待。上海网页设计公司创信互联网认为,网站的设计必须满足这个目标,否则为网站的主人做网站毫无意义。目前,共同的目标是进行公司或品牌的宣传和营销,尤其是对公司而言,这两点更为重要。
2、网站 结构
这可以这样理解为当访问者进入这个页面时,他可以非常清楚地看到他从这个页面看到的内容,这对于任何网站来说都是非常重要的。如果网站页面乱七八糟,访问者不知道看什么,访问者通常会因为失去兴趣而直接退出。网站 这样的设计是注定要失败的。
3、网站函数
网站 有它自己的特殊功能。当访问者进入访问这个网站时,他们想要使用这个网站,所以网站的功能对用户来说是好是坏。说很重要。比如大型购物网站,游客可以很方便的买到自己想买的东西,这样的设计更能体现网站极强的功能性。
4、用户体验
上海网页设计认为,网站设计的成功与否完全取决于访问者的用户体验,因此解决用户痛点是网站设计的关键。然而,这在网站的设计中经常被忽略,这样网站的访问量往往很少。
5、视觉冲击
有人说网站设计就是视觉设计。虽然忽略了很多东西,但也不能完全错。网站 设计的初衷是为了给用户强烈的视觉冲击力,让人想看里面的内容。那么如果我想实现这个目标我该怎么做呢?简单的说,设计时要注意两点。一是页面美观漂亮,二是功能实用好用。如果这两点能做好,网站的设计就已经很成功了。
如今,互联网技术变革席卷全球,创新互联成为变革浪潮的中心。作为企业互联网应用的先行者,我们致力于帮助企业应对互联网时代带来的挑战,不断创新,创造新的发展机遇,从而在竞争中保持领先地位。
在互联网的背景下,采取灵活应对变化的立场是非常重要的。设计的存在是为了解决客户的问题。创鑫互联网网站设计公司的优势在于能够提供从规划到设计、编码、开发的“一站式”解决方案。多年的网站设计,我们服务的核心是人性化设计。同时,我们从更具创意的角度打造战略官网站,使其更具品牌竞争力。
_创鑫互联网为您提供微信小程序、商城网站、微信公众号、品牌网站设计、网站设计公司、网站维护
网站内容与功能设计(网站内容与功能设计有什么区别?怎么设计网站?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 160 次浏览 • 2021-12-08 20:06
网站内容与功能设计这方面几乎没有什么难的,关键是没有,在还没有形成网站的最主要功能之前,你就开始关注网站内容设计了,而且你还无法控制网站对外发布的信息,你怎么设计网站也都不会是一个能让客户满意的网站,关键还是看你的产品有什么特色,给客户带来的价值是什么,其次才是你网站的内容。
有限的功能要用无限的想象力,
缺一个接入电商产品平台的入口,
我觉得网站功能和设计只是在整个页面排版布局及功能的构建上有点关系,内容的呈现上其实并没有太大的关系。内容呈现最重要的是整体的风格设计,其次才是网站功能的呈现。如果一定要定好功能的实现,通常会有一些小工具或是软件来实现,但这些东西也只是锦上添花而已。
确定了功能需求再去做网站功能设计。
网站前端页面设计本身需要的内容不是特别多,更多的是实现、配合用户需求。比如我们要做品牌标识,要用到美术字,要使用各类字体的样式,对这些字体设计也有自己的一些要求,把这些做出来,能符合用户的习惯,并且美观。这样,你的网站或者说你的页面就会有自己的感觉和风格。
网站前端页面设计需要的是一致的视觉风格、统一的色彩搭配、主色调、辅助色。 查看全部
网站内容与功能设计(网站内容与功能设计有什么区别?怎么设计网站?)
网站内容与功能设计这方面几乎没有什么难的,关键是没有,在还没有形成网站的最主要功能之前,你就开始关注网站内容设计了,而且你还无法控制网站对外发布的信息,你怎么设计网站也都不会是一个能让客户满意的网站,关键还是看你的产品有什么特色,给客户带来的价值是什么,其次才是你网站的内容。
有限的功能要用无限的想象力,
缺一个接入电商产品平台的入口,
我觉得网站功能和设计只是在整个页面排版布局及功能的构建上有点关系,内容的呈现上其实并没有太大的关系。内容呈现最重要的是整体的风格设计,其次才是网站功能的呈现。如果一定要定好功能的实现,通常会有一些小工具或是软件来实现,但这些东西也只是锦上添花而已。
确定了功能需求再去做网站功能设计。
网站前端页面设计本身需要的内容不是特别多,更多的是实现、配合用户需求。比如我们要做品牌标识,要用到美术字,要使用各类字体的样式,对这些字体设计也有自己的一些要求,把这些做出来,能符合用户的习惯,并且美观。这样,你的网站或者说你的页面就会有自己的感觉和风格。
网站前端页面设计需要的是一致的视觉风格、统一的色彩搭配、主色调、辅助色。
网站内容与功能设计(1.1.2班级形象模块功能分析社会可行性分析主要分析分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-12-08 00:05
指南首页采用整体彩色背景,结合图片或Flash,顶部为导航首页链接。
1.1.2类图像模块
该模块的功能主要是展示班级形象,同时作为网站的导航首页。用户登录后,可以看到班级的整体形象、班级的展示和班级的动态。用户还可以使用导航栏的顶部和左侧回车 网站 来更深入地了解该类。
1.1.3 用户模块
用户注册与登录:网络用户可以通过填写用户名、密码等信息注册为会员,并获得相应的用户权限。系统自动将用户的注册信息存储在服务器端数据库中。如果用户ID重复或填写错误,系统会给出提示信息,通过用户注册和登录,您可以自由发布和查看各种信息。用户信息维护:系统注册用户可以随时修改自己的注册信息,这些修改后的信息会自动更新到服务器端数据库中。
用户登录/退出:系统注册用户可以登录系统并获得相应权限,已登录用户也可以选择退出。
1.1.4 留言板模块
本模块的功能主要是提供用户与网站主机和站长之间的交流平台,采集用户反馈信息,完善网站。
1.2 网站 导航功能结构
网站 主要实现的功能有:网站首页导航、页面导航等模块。
1.3 论文可行性分析
1.3.1 社会可行性分析
可行性分析主要分析现有的技术条件能否顺利完成开发工作,软硬件配置能否满足开发者的需求等。随着计算机软硬件技术的飞速发展,为开发提供了有利的技术条件。 网站 的构建。由此看来,技术基础也很成熟,所以在技术上是可行的。
1.3.2 软件可行性分析
1.3.
2.1 ASP技术简介
ASP (Active Server pages) 意思是“动态服务器页面”。ASP之所以能被大家欣赏和使用,是因为脚本运行在服务器而不是客户端,发送到浏览器的网页是在Web上的。在服务器上生成。所以不用担心浏览器能否处理脚本,web服务器已经完成了所有的脚本处理,标准的HTML传输给浏览器。由于只将脚本的结果返回给浏览器,因此所有服务器端脚本都不容易复制。用户无法看到创建他们正在查看的页面的脚本命令。所以客户端只能看到解析后的数据,无法获取源码,所以作者不用担心自己的代码会被别人抄袭。ASP的主要特点:
您可以使用常规的文本编辑器进行设计,例如 Windows 笔记本,用户可以使用可以执行 HTML 代码的常规浏览器来浏览 ASP 设计的主页内容。脚本语言(Vbscript、Jscript)在站点服务器上执行,用户不需要执行这些语言,可以通过ActiveX服务器组件扩展功能。ActiveX Server组件可以用visual Basic、Java、Visual C++、COBOL等语言实现,兼容任何ActiveX脚本语言。可以使用Vbscript或Jscript等语言进行设计。一个应用程序可以在多个主页之间保留和使用一些公共信息。也就是说,一个用户可以在多个主页之间保留和使用一些共同的信息。在多个主页之间共享信息。
1.3.
2.2 织梦者
Dreamweaver、FLASH、FIREWORKS在Dreamweaver之后推出的专业网页平面设计,三者被称为DREAMTEAM(梦之队),足见市场对它们的反应和信心。说到DREAMWEAVER,我们应该了解一下网页编辑器的开发过程。随着互联网家喻户晓,随着HTML技术的不断发展和完善,众多的网页编辑器应运而生。网页编辑器的基本性质可以分为所见即所得的网页编辑器和非所见即所得的网页编辑器(原创代码编辑器),两者各有千秋。所见即所得网页编辑器的优点是直观、使用方便、易于使用。在所见即所得的网页编辑器中创建网页与在 WORD 中进行文本编辑不会有任何区别。
Dreamweaver 可以以最快的方式将 Fireworks、FreeHand 或 Photoshop 文件移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。至于菜单、快捷键和格式控制,只需简单一步即可完成。Dremweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dreamweaver即可完成,整个应用过程自然流畅。此外,只需单击一下即可让 Dreamweaver 自动打开 Firework 或 Photoshop 来编辑和优化设置。
使用 网站 地图快速创建 网站 原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法的搜索和替换功能使复杂的 网站 更新变得快速而轻松。
Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。框架和桌子的生产速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位,并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为第三方厂商提供超强支持能力,包括ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango和自主研发的应用软件。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。Dreamweaver 和 XML Dreamweaver 将内容和设计分开,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。
Dreamweaver还集成了程序开发语言,全面支持ASP、.NET、PHP、JS等基础语言,以及连接和操作数据库。
1.3.
2.3 SQL 2000
SQL Server 2000 是一个完整的数据库和分析软件产品,旨在快速提供可扩展的电子商务、企业和数据仓库解决方案。SQL SERVER 2000 定位为互联网背景下的数据库应用程序。它为用户的Web应用程序提供了完整的数据管理和数据分析解决方案。同时,SQL SERVER 2000 也是Windows DNA(分布式互联网架构)架构的核心组件。大大缩短了用户开发电子商务和数据仓库应用的时间。SQL SERVER 2000 还提供了 XML(可扩展标记
语言扩展标记语言支持)和HTTP全方位支持。
在高性能和企业级可扩展性领域,SQL Server 2000 旨在利用 Windows 2000 对更多处理器和更大系统内存的支持,最终支持 64 位硬件平台。在不断提高可用性的过程中,SQL Server 2000 采用了Windows 2000 四路集群,大大提高了对集群的支持。SQL Server 7.0 在可管理性和易用性方面处于行业领先地位,而 SQL Server 2000 通过与 Windows 2000 Active Directory 的紧密集成进一步改进了这些功能。此外,SQL Server 2000 还收录对现有管理工具和实用程序的重大改进,并引入了更多自我调节和自我管理的引擎功能。
SQL Server 2000 旨在为功能强大、易于管理和业务支持的网站的部署和维护提供最佳性能。这些站点可以从事商家与商家之间或商家与客户之间的交易。在寻找支持电子商务解决方案的数据库时,需要考虑的事项包括:可用性、性能、可管理性和价格。
1.3.
2.4 照相馆
Photoshop是一款功能非常强大,应用范围很广的平面图像处理软件。具有多种选择工具,极大地方便了用户的不同需求。并且还可以组合多个选择工具来选择更复杂的图像。它不仅有多种内置过滤器供用户选择,还支持第三方过滤器。目前,Photoshop 是许多图形设计师进行图形设计、图形和图像处理的首选软件。
1.3.
2.5 闪光
Flash 广泛应用于互联网网页的矢量动画设计。由于使用了向量运算(Vector Graphics),生成的电影占用的存储空间更少。使用 Flash 创建的电影有自己的特殊文件格式 (SWF)。该公司声称,全球 97% 的网络浏览器都内置了 Flash 播放器(Flash Player)。Flash是Macromedia提出的“Rich Internet Application”(RIA)概念的实现平台。
1.4 开发环境介绍
操作系统:Windows XP专业版;
开发的软件环境:IIS 5.1、Dreamweaver CS4、SQL server 2000、Photoshop CS5、Flash 8。开发的硬件环境:Pebtium(R) Dual-Core CPU T4200 @ 2.00GHZ
内存:2 GB
参考文献
网站建设教程(金旭良、吴斌),高等教育出版社;
ASP动态网页编程/面向工作流程的新概念参与(丛林编委),清华大学出版社;
Flash ActionScript 3 故宫(孙颖)电子工业出版社;
结束语
在制作这个网站的过程中,使用了各种软件或者编程语言来完成网站的设计,完成前台的基本操作和后台的数据处理,以及浏览器向WEB服务器代理发出访问请求。通过浏览器可以直接看到网站的内容,同时也为网络课堂带来了很好的推广窗口。这个网站也方便了同学之间的交流和交流。以上就是我想对网站做出的目标。相信通过一个多月的毕业论文完成网站的制作,会让我对网站的制作有更清晰的认识,并加深对数据库原理和程序设计的学习。提高高级编程能力,到时候我会得到一生的财富,一定会给我以后的学习和工作带来更多的好处。
谢谢
大学生活进入尾声,我即将离开美丽的校园。心中难免有种种不舍。在这里的三年生活,有太多美好的回忆。
在此,感谢XX老师在毕业论文的完成过程中的悉心指导。同时,通过互联网在网上采集大量信息,及时向指导老师和同学征求意见。在他们的帮助下,我顺利完成了毕业论文任务。通过这个设计,我学到了很多使用价值,拓宽了我的知识面。
积累了网站的制作经验。遇到困难,我会寻求解决方案,克服它,并学习寻找信息以供参考,直到问题最终得到解决。在生产学习中,我学到了很多道理——学习就是通过推理不断探索、思考、质疑、创新。更重要的是要有毅力。
在一个多月的毕业设计中,我真的学到了很多东西,无论是自己的实践能力还是心理发展,都是很大的进步。更重要的是,我学会了严谨的学习态度。在整个毕业设计中,三年大学学习老师教授的知识无疑是最大的帮助,导师的细心指导加速了我的进步。在此,我衷心感谢并祝福各位老师。 查看全部
网站内容与功能设计(1.1.2班级形象模块功能分析社会可行性分析主要分析分析)
指南首页采用整体彩色背景,结合图片或Flash,顶部为导航首页链接。
1.1.2类图像模块
该模块的功能主要是展示班级形象,同时作为网站的导航首页。用户登录后,可以看到班级的整体形象、班级的展示和班级的动态。用户还可以使用导航栏的顶部和左侧回车 网站 来更深入地了解该类。
1.1.3 用户模块
用户注册与登录:网络用户可以通过填写用户名、密码等信息注册为会员,并获得相应的用户权限。系统自动将用户的注册信息存储在服务器端数据库中。如果用户ID重复或填写错误,系统会给出提示信息,通过用户注册和登录,您可以自由发布和查看各种信息。用户信息维护:系统注册用户可以随时修改自己的注册信息,这些修改后的信息会自动更新到服务器端数据库中。
用户登录/退出:系统注册用户可以登录系统并获得相应权限,已登录用户也可以选择退出。
1.1.4 留言板模块
本模块的功能主要是提供用户与网站主机和站长之间的交流平台,采集用户反馈信息,完善网站。
1.2 网站 导航功能结构
网站 主要实现的功能有:网站首页导航、页面导航等模块。
1.3 论文可行性分析
1.3.1 社会可行性分析
可行性分析主要分析现有的技术条件能否顺利完成开发工作,软硬件配置能否满足开发者的需求等。随着计算机软硬件技术的飞速发展,为开发提供了有利的技术条件。 网站 的构建。由此看来,技术基础也很成熟,所以在技术上是可行的。
1.3.2 软件可行性分析
1.3.
2.1 ASP技术简介
ASP (Active Server pages) 意思是“动态服务器页面”。ASP之所以能被大家欣赏和使用,是因为脚本运行在服务器而不是客户端,发送到浏览器的网页是在Web上的。在服务器上生成。所以不用担心浏览器能否处理脚本,web服务器已经完成了所有的脚本处理,标准的HTML传输给浏览器。由于只将脚本的结果返回给浏览器,因此所有服务器端脚本都不容易复制。用户无法看到创建他们正在查看的页面的脚本命令。所以客户端只能看到解析后的数据,无法获取源码,所以作者不用担心自己的代码会被别人抄袭。ASP的主要特点:
您可以使用常规的文本编辑器进行设计,例如 Windows 笔记本,用户可以使用可以执行 HTML 代码的常规浏览器来浏览 ASP 设计的主页内容。脚本语言(Vbscript、Jscript)在站点服务器上执行,用户不需要执行这些语言,可以通过ActiveX服务器组件扩展功能。ActiveX Server组件可以用visual Basic、Java、Visual C++、COBOL等语言实现,兼容任何ActiveX脚本语言。可以使用Vbscript或Jscript等语言进行设计。一个应用程序可以在多个主页之间保留和使用一些公共信息。也就是说,一个用户可以在多个主页之间保留和使用一些共同的信息。在多个主页之间共享信息。
1.3.
2.2 织梦者
Dreamweaver、FLASH、FIREWORKS在Dreamweaver之后推出的专业网页平面设计,三者被称为DREAMTEAM(梦之队),足见市场对它们的反应和信心。说到DREAMWEAVER,我们应该了解一下网页编辑器的开发过程。随着互联网家喻户晓,随着HTML技术的不断发展和完善,众多的网页编辑器应运而生。网页编辑器的基本性质可以分为所见即所得的网页编辑器和非所见即所得的网页编辑器(原创代码编辑器),两者各有千秋。所见即所得网页编辑器的优点是直观、使用方便、易于使用。在所见即所得的网页编辑器中创建网页与在 WORD 中进行文本编辑不会有任何区别。
Dreamweaver 可以以最快的方式将 Fireworks、FreeHand 或 Photoshop 文件移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。至于菜单、快捷键和格式控制,只需简单一步即可完成。Dremweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dreamweaver即可完成,整个应用过程自然流畅。此外,只需单击一下即可让 Dreamweaver 自动打开 Firework 或 Photoshop 来编辑和优化设置。
使用 网站 地图快速创建 网站 原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法的搜索和替换功能使复杂的 网站 更新变得快速而轻松。
Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。框架和桌子的生产速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位,并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为第三方厂商提供超强支持能力,包括ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango和自主研发的应用软件。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。Dreamweaver 和 XML Dreamweaver 将内容和设计分开,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。
Dreamweaver还集成了程序开发语言,全面支持ASP、.NET、PHP、JS等基础语言,以及连接和操作数据库。
1.3.
2.3 SQL 2000
SQL Server 2000 是一个完整的数据库和分析软件产品,旨在快速提供可扩展的电子商务、企业和数据仓库解决方案。SQL SERVER 2000 定位为互联网背景下的数据库应用程序。它为用户的Web应用程序提供了完整的数据管理和数据分析解决方案。同时,SQL SERVER 2000 也是Windows DNA(分布式互联网架构)架构的核心组件。大大缩短了用户开发电子商务和数据仓库应用的时间。SQL SERVER 2000 还提供了 XML(可扩展标记
语言扩展标记语言支持)和HTTP全方位支持。
在高性能和企业级可扩展性领域,SQL Server 2000 旨在利用 Windows 2000 对更多处理器和更大系统内存的支持,最终支持 64 位硬件平台。在不断提高可用性的过程中,SQL Server 2000 采用了Windows 2000 四路集群,大大提高了对集群的支持。SQL Server 7.0 在可管理性和易用性方面处于行业领先地位,而 SQL Server 2000 通过与 Windows 2000 Active Directory 的紧密集成进一步改进了这些功能。此外,SQL Server 2000 还收录对现有管理工具和实用程序的重大改进,并引入了更多自我调节和自我管理的引擎功能。
SQL Server 2000 旨在为功能强大、易于管理和业务支持的网站的部署和维护提供最佳性能。这些站点可以从事商家与商家之间或商家与客户之间的交易。在寻找支持电子商务解决方案的数据库时,需要考虑的事项包括:可用性、性能、可管理性和价格。
1.3.
2.4 照相馆
Photoshop是一款功能非常强大,应用范围很广的平面图像处理软件。具有多种选择工具,极大地方便了用户的不同需求。并且还可以组合多个选择工具来选择更复杂的图像。它不仅有多种内置过滤器供用户选择,还支持第三方过滤器。目前,Photoshop 是许多图形设计师进行图形设计、图形和图像处理的首选软件。
1.3.
2.5 闪光
Flash 广泛应用于互联网网页的矢量动画设计。由于使用了向量运算(Vector Graphics),生成的电影占用的存储空间更少。使用 Flash 创建的电影有自己的特殊文件格式 (SWF)。该公司声称,全球 97% 的网络浏览器都内置了 Flash 播放器(Flash Player)。Flash是Macromedia提出的“Rich Internet Application”(RIA)概念的实现平台。
1.4 开发环境介绍
操作系统:Windows XP专业版;
开发的软件环境:IIS 5.1、Dreamweaver CS4、SQL server 2000、Photoshop CS5、Flash 8。开发的硬件环境:Pebtium(R) Dual-Core CPU T4200 @ 2.00GHZ
内存:2 GB
参考文献
网站建设教程(金旭良、吴斌),高等教育出版社;
ASP动态网页编程/面向工作流程的新概念参与(丛林编委),清华大学出版社;
Flash ActionScript 3 故宫(孙颖)电子工业出版社;
结束语
在制作这个网站的过程中,使用了各种软件或者编程语言来完成网站的设计,完成前台的基本操作和后台的数据处理,以及浏览器向WEB服务器代理发出访问请求。通过浏览器可以直接看到网站的内容,同时也为网络课堂带来了很好的推广窗口。这个网站也方便了同学之间的交流和交流。以上就是我想对网站做出的目标。相信通过一个多月的毕业论文完成网站的制作,会让我对网站的制作有更清晰的认识,并加深对数据库原理和程序设计的学习。提高高级编程能力,到时候我会得到一生的财富,一定会给我以后的学习和工作带来更多的好处。
谢谢
大学生活进入尾声,我即将离开美丽的校园。心中难免有种种不舍。在这里的三年生活,有太多美好的回忆。
在此,感谢XX老师在毕业论文的完成过程中的悉心指导。同时,通过互联网在网上采集大量信息,及时向指导老师和同学征求意见。在他们的帮助下,我顺利完成了毕业论文任务。通过这个设计,我学到了很多使用价值,拓宽了我的知识面。
积累了网站的制作经验。遇到困难,我会寻求解决方案,克服它,并学习寻找信息以供参考,直到问题最终得到解决。在生产学习中,我学到了很多道理——学习就是通过推理不断探索、思考、质疑、创新。更重要的是要有毅力。
在一个多月的毕业设计中,我真的学到了很多东西,无论是自己的实践能力还是心理发展,都是很大的进步。更重要的是,我学会了严谨的学习态度。在整个毕业设计中,三年大学学习老师教授的知识无疑是最大的帮助,导师的细心指导加速了我的进步。在此,我衷心感谢并祝福各位老师。
网站内容与功能设计(网站结构应合理的段落清晰、完整,符合浏览者习惯)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-07 17:12
1、合理的设计网站结构。
一种。网站的结构要清晰完整,符合浏览者的习惯;
湾 优化URL路径:路径收录关键字,路径越短有利于SEO;
C。合理设置关键词的密度、词频、出现位置以及粗斜体的使用;
d. 图片有alt标签标注,JS不超过3个,尽量不要使用Frame框架等。
2、网站内容质量要高。
什么样的内容是高质量的?在互联网爆炸式发展的今天,互联网上重复的内容越来越多,搜索引擎对相同或高度相似的内容给予的权重很低。如果一个网站的大部分甚至全部内容都存在于互联网上,那么搜索引擎赋予该站点的权重会很低,甚至为零。表现是:网站内容非常丰富,搜索引擎收录的内容真的很稀有;搜索引擎爬虫不爬取网站,偶尔转身离开;网站 不搜索 收录 等。
3、网站 内容与主题高度相关。
网站的每一页都应该有明确的主题和关键词。内容与关键词高度匹配,与网站的主题相关。相关性越强,搜索引擎给出的分数就越高。
4、页面的区别。
每个页面的内容相似度不能太高,至少应该有四分之一的差异。如果网站里面有很多重复的内容,一旦被搜索引擎发现,就会降权给网站,严重直接K站。
5、页面是交互式的。
网页的内容允许观众参与和互动。表达形式是类似论坛的网站和网站的文章评论功能。如果评论的内容能够合理的出现关键词,搜索引擎就会给予页面适当的权重。
6、 文本页面内容的设计。
一般页面内容字数控制在1000-2000字,字数较多建议分页。内容结构要合理,段落要清晰,有利于用户体验。浏览者经常在看到内容量大的页面后离开,认为这太费时间和精力了。如果段落内容清晰,主题清晰,并且浏览者认为该页面对他有帮助和吸引力,那么阅读它的可能性很大。内容通过分页的方式分成多页,方便浏览者多次浏览。
7、定期更新内容。
网站如果内容长时间不更新,搜索引擎蜘蛛会发现多次访问后网站没有变化。某种程度上,相信网站的人气和价值不高,网站大师对网站的重视程度不够。想象一下,网站 主人不再关注了。搜索引擎有没有可能变成“冷热屁股”?
1、 外链权限高。
由于权重的可转移性,外链所在页面的权重越高,页面继承的权重就越高。外部链接相当于在网页上投票。对于具有高权重网页的页面,搜索引擎会认为值越高,他们给出的权重分数就越大。
2、 外链所在页面的导出链接很少。
外链所在页面的导出链接越少,从该页面继承的权重就越高。一般来说,如果一个页面的导出链接超过100个,是没有效果的。道理很简单,蛋糕分得越少,大家分得的蛋糕越大。
3、 外部链接应该是稳定的。
一个页面会被搜索引擎多次抓取以进行更新。页面权重越高,被抓取的频率越高。外部链接所在页面的存在时间越长,搜索引擎就越值得信赖。当然,搜索引擎也会认为页面的价值越高,给予的附加权重就越高。
4、网站 外链来源要广泛。
每个网站都有一个对应的IP。外部链接越广泛,网站的认可度就越高。这里需要强调的是友情链接。友情链接也是一种外部链接。如果交换友情链接的站点IP与本站点IP相同,则基本不会继承权重。如果网站用同一个IP发很多友情链接,很容易被搜索引擎惩罚。
5、 外部链接应该会稳步增加。
当然,外链越多越好,但如果SEO-6.Com外链增长不规律,也会受到搜索引擎的惩罚。搜索引擎发现网站在短时间内增加了外链的数量,所以会对该网站保持警惕。自然而正常的增加是一件好事。但是,如果使用Bi的方法增加垃圾外链,一旦这些垃圾页面被搜索引擎移除,网站的外链就会直线下降,所以网站不可避免地会被降级和K吧。
6、 外链多为锚文本形式。
锚文本关键词对提高网站关键词排名的作用是毋庸置疑的。当网站的关键词在搜索引擎排名不高时,可以使用多种锚文本。例如:长尾关键词。
7、 与网站 相关的关键字出现在外部链接周围。
如果外部链接周围出现与网站页面一致或相关的关键词,搜索引擎会认为这两个页面更相关。
网站 SEO优化没有捷径可走。不可否认,黑毛方法优化后的网站排名在短时间内快速上升,但不持久且不稳定。一旦被搜索引擎发现网站作弊,后果就是直接拦K。只有网站SEO优化方站在用户的角度,正确地结合以上方法,网站SEO优化才符合搜索引擎规律,持之以恒,网站可以长期发展。优化效果可以稳定持续。 查看全部
网站内容与功能设计(网站结构应合理的段落清晰、完整,符合浏览者习惯)
1、合理的设计网站结构。
一种。网站的结构要清晰完整,符合浏览者的习惯;
湾 优化URL路径:路径收录关键字,路径越短有利于SEO;
C。合理设置关键词的密度、词频、出现位置以及粗斜体的使用;
d. 图片有alt标签标注,JS不超过3个,尽量不要使用Frame框架等。
2、网站内容质量要高。
什么样的内容是高质量的?在互联网爆炸式发展的今天,互联网上重复的内容越来越多,搜索引擎对相同或高度相似的内容给予的权重很低。如果一个网站的大部分甚至全部内容都存在于互联网上,那么搜索引擎赋予该站点的权重会很低,甚至为零。表现是:网站内容非常丰富,搜索引擎收录的内容真的很稀有;搜索引擎爬虫不爬取网站,偶尔转身离开;网站 不搜索 收录 等。
3、网站 内容与主题高度相关。
网站的每一页都应该有明确的主题和关键词。内容与关键词高度匹配,与网站的主题相关。相关性越强,搜索引擎给出的分数就越高。
4、页面的区别。
每个页面的内容相似度不能太高,至少应该有四分之一的差异。如果网站里面有很多重复的内容,一旦被搜索引擎发现,就会降权给网站,严重直接K站。
5、页面是交互式的。
网页的内容允许观众参与和互动。表达形式是类似论坛的网站和网站的文章评论功能。如果评论的内容能够合理的出现关键词,搜索引擎就会给予页面适当的权重。
6、 文本页面内容的设计。
一般页面内容字数控制在1000-2000字,字数较多建议分页。内容结构要合理,段落要清晰,有利于用户体验。浏览者经常在看到内容量大的页面后离开,认为这太费时间和精力了。如果段落内容清晰,主题清晰,并且浏览者认为该页面对他有帮助和吸引力,那么阅读它的可能性很大。内容通过分页的方式分成多页,方便浏览者多次浏览。
7、定期更新内容。
网站如果内容长时间不更新,搜索引擎蜘蛛会发现多次访问后网站没有变化。某种程度上,相信网站的人气和价值不高,网站大师对网站的重视程度不够。想象一下,网站 主人不再关注了。搜索引擎有没有可能变成“冷热屁股”?
1、 外链权限高。
由于权重的可转移性,外链所在页面的权重越高,页面继承的权重就越高。外部链接相当于在网页上投票。对于具有高权重网页的页面,搜索引擎会认为值越高,他们给出的权重分数就越大。
2、 外链所在页面的导出链接很少。
外链所在页面的导出链接越少,从该页面继承的权重就越高。一般来说,如果一个页面的导出链接超过100个,是没有效果的。道理很简单,蛋糕分得越少,大家分得的蛋糕越大。
3、 外部链接应该是稳定的。
一个页面会被搜索引擎多次抓取以进行更新。页面权重越高,被抓取的频率越高。外部链接所在页面的存在时间越长,搜索引擎就越值得信赖。当然,搜索引擎也会认为页面的价值越高,给予的附加权重就越高。
4、网站 外链来源要广泛。
每个网站都有一个对应的IP。外部链接越广泛,网站的认可度就越高。这里需要强调的是友情链接。友情链接也是一种外部链接。如果交换友情链接的站点IP与本站点IP相同,则基本不会继承权重。如果网站用同一个IP发很多友情链接,很容易被搜索引擎惩罚。
5、 外部链接应该会稳步增加。
当然,外链越多越好,但如果SEO-6.Com外链增长不规律,也会受到搜索引擎的惩罚。搜索引擎发现网站在短时间内增加了外链的数量,所以会对该网站保持警惕。自然而正常的增加是一件好事。但是,如果使用Bi的方法增加垃圾外链,一旦这些垃圾页面被搜索引擎移除,网站的外链就会直线下降,所以网站不可避免地会被降级和K吧。
6、 外链多为锚文本形式。
锚文本关键词对提高网站关键词排名的作用是毋庸置疑的。当网站的关键词在搜索引擎排名不高时,可以使用多种锚文本。例如:长尾关键词。
7、 与网站 相关的关键字出现在外部链接周围。
如果外部链接周围出现与网站页面一致或相关的关键词,搜索引擎会认为这两个页面更相关。
网站 SEO优化没有捷径可走。不可否认,黑毛方法优化后的网站排名在短时间内快速上升,但不持久且不稳定。一旦被搜索引擎发现网站作弊,后果就是直接拦K。只有网站SEO优化方站在用户的角度,正确地结合以上方法,网站SEO优化才符合搜索引擎规律,持之以恒,网站可以长期发展。优化效果可以稳定持续。
网站内容与功能设计(1.用户转化策略SEO建设策略(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-17 07:02
作为一家十几年的制造企业服务商,我们见过太多的厂商网站,做了一个调查,涵盖了内容呈现、搜索引擎优化、询价获取与转化、视觉效果、交互等方面的全面并从经验、技术性能等10个维度进行客观评价,结果如下:
2019年10月制造企业官网评价结果
可见,目前我国大部分制造企业的网站建设水平较低,那么什么是好的企业网站结构呢?如何设计一个好的网站架构?今天从两个方面来谈一谈。
1.用户转化策略
2.SEO建设策略
PART01 用户转化策略
一、建筑设计
从客户的角度来看,来网站就是买产品;从企业的角度来看,就是销售产品和服务。这是一个需求匹配的过程,但是在这个过程中,如何满足需求呢?是网站规划实施的前提。因此,我们需要知道以下三点:
1.WHO:主要用户群有哪些?
2.WHAT:用户社区的需求是什么?
3.HOW:如何满足用户群体的需求
基于以上几点,我们编制了锅炉行业用户体验地图。
锅炉行业用户体验图
并以此为基调输出某锅炉公司的设计方案。你可以看看这个架构图:
某锅炉公司官网栏目框架
其中,特色栏目的设置,一方面是线上体现自己的线下优势,另一方面是为了未来包装更好的自己。通过在网站上拥抱客户的技术和技术优势和服务,形成一个独特的、与众不同的。普通对手的品牌优势,传达的是企业智能化和标准化的双向表现,以及能给客户带来的利益。
二、内容策划
列结构确定了,接下来就是填写内容了。页面内容是决定客户转化的重要因素之一。我们以产品为例,规划转化率高的产品详情页:
详情页转化路径
这里我们在规划时需要注意五点:
突出产品卖点,吸引用户眼球;体现产品价值,增强购买理由;差异化优势对比,引导客户偏好;建立信任和背书以激发客户的兴趣;满足扩展需求并建立客户信心。
这样,关注客户需求,吸引用户的理解和认可,可以帮助客户在购买时做出决策。
三、功能和导向设计
结合行业特点和用户需求,设置快速筛选和成本分析工具,提高检索效率和转化率。
根据企业和行业的产品特点,在不同的品类中设置相应的参数,引导客户选择适合自己的机型,让客户与网站“沟通”。
1.与功能设计无关的选择:
根据企业和行业的产品特点,在不同的品类中设置相应的参数,引导客户选择适合自己的机型,让客户与网站“沟通”。
锅炉公司自主选型工具
2.功能设计-成本分析:
改变表格,友好引导客户主动填写信息。
某锅炉公司网站成本分析工具
3.其他领先的转化点
一个网站不同场景下的转化路径
PART02 SEO建设策略
1.内链建设
网站内链与整个站点的权重密切相关关键词,影响整个站点的内链设置,不仅是从SEO的角度,还有从用户体验的角度。
内容关联规则示例:
2.页面优化
优化和调整页面的程序、内容、版块、布局等方面。
页面优化的工作需要在运营过程中根据各项数据指标灵活调整,不断优化,让网站更容易成为收录,提升用户体验和转化率,创造价值。
TKD规则:
全站标题书写规则:页面名+核心关键词(关键列名加核心产品词+页面名组合)全站关键词书写规则:列名+列关键词+核心关键词全站描述的写作标准:栏目标题、关键词、核心关键词融入其中,串联写成简单介绍。
注:3个标签按重要性划分:标题>描述>关键词
值得一提的是描述。精准的描述性文字可以增加网站的点击量。区别在于关键词是由几个词组成,而描述是一个完整的句子。描述字符建议在100字以内,描述内容应与页面内容相关。
好的,仅此而已。如果觉得内容不错,记得点赞+关注哦~(双击屏幕试试) 查看全部
网站内容与功能设计(1.用户转化策略SEO建设策略(组图))
作为一家十几年的制造企业服务商,我们见过太多的厂商网站,做了一个调查,涵盖了内容呈现、搜索引擎优化、询价获取与转化、视觉效果、交互等方面的全面并从经验、技术性能等10个维度进行客观评价,结果如下:

2019年10月制造企业官网评价结果
可见,目前我国大部分制造企业的网站建设水平较低,那么什么是好的企业网站结构呢?如何设计一个好的网站架构?今天从两个方面来谈一谈。
1.用户转化策略
2.SEO建设策略
PART01 用户转化策略
一、建筑设计
从客户的角度来看,来网站就是买产品;从企业的角度来看,就是销售产品和服务。这是一个需求匹配的过程,但是在这个过程中,如何满足需求呢?是网站规划实施的前提。因此,我们需要知道以下三点:
1.WHO:主要用户群有哪些?
2.WHAT:用户社区的需求是什么?
3.HOW:如何满足用户群体的需求
基于以上几点,我们编制了锅炉行业用户体验地图。

锅炉行业用户体验图
并以此为基调输出某锅炉公司的设计方案。你可以看看这个架构图:

某锅炉公司官网栏目框架
其中,特色栏目的设置,一方面是线上体现自己的线下优势,另一方面是为了未来包装更好的自己。通过在网站上拥抱客户的技术和技术优势和服务,形成一个独特的、与众不同的。普通对手的品牌优势,传达的是企业智能化和标准化的双向表现,以及能给客户带来的利益。
二、内容策划
列结构确定了,接下来就是填写内容了。页面内容是决定客户转化的重要因素之一。我们以产品为例,规划转化率高的产品详情页:

详情页转化路径
这里我们在规划时需要注意五点:
突出产品卖点,吸引用户眼球;体现产品价值,增强购买理由;差异化优势对比,引导客户偏好;建立信任和背书以激发客户的兴趣;满足扩展需求并建立客户信心。
这样,关注客户需求,吸引用户的理解和认可,可以帮助客户在购买时做出决策。
三、功能和导向设计
结合行业特点和用户需求,设置快速筛选和成本分析工具,提高检索效率和转化率。
根据企业和行业的产品特点,在不同的品类中设置相应的参数,引导客户选择适合自己的机型,让客户与网站“沟通”。
1.与功能设计无关的选择:
根据企业和行业的产品特点,在不同的品类中设置相应的参数,引导客户选择适合自己的机型,让客户与网站“沟通”。

锅炉公司自主选型工具
2.功能设计-成本分析:
改变表格,友好引导客户主动填写信息。

某锅炉公司网站成本分析工具
3.其他领先的转化点

一个网站不同场景下的转化路径
PART02 SEO建设策略
1.内链建设
网站内链与整个站点的权重密切相关关键词,影响整个站点的内链设置,不仅是从SEO的角度,还有从用户体验的角度。
内容关联规则示例:

2.页面优化
优化和调整页面的程序、内容、版块、布局等方面。
页面优化的工作需要在运营过程中根据各项数据指标灵活调整,不断优化,让网站更容易成为收录,提升用户体验和转化率,创造价值。
TKD规则:
全站标题书写规则:页面名+核心关键词(关键列名加核心产品词+页面名组合)全站关键词书写规则:列名+列关键词+核心关键词全站描述的写作标准:栏目标题、关键词、核心关键词融入其中,串联写成简单介绍。
注:3个标签按重要性划分:标题>描述>关键词
值得一提的是描述。精准的描述性文字可以增加网站的点击量。区别在于关键词是由几个词组成,而描述是一个完整的句子。描述字符建议在100字以内,描述内容应与页面内容相关。
好的,仅此而已。如果觉得内容不错,记得点赞+关注哦~(双击屏幕试试)
网站内容与功能设计(网站建设规划书主要包含哪些内容和内容?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-12-16 10:10
在网站的建设初期,只有详细的规划,才能避免网站的建设和优化出现问题。网站 施工方案书写要清晰网站 结构要建立、准确、合理,页面清晰、明快。在某种程度上,网站的建设方案是网站成功的关键。
通常,网站规划是指在网站建设前分析市场,确定网站的目的和功能,根据需要制定网站建设技术方案。网站规划起到规划和引导网站建设的作用,起到定位网站内容和维护的作用。网站建设方案主要收录以下内容:
第一市场分析
1. 相关行业的市场特点,是否可以在互联网上开展公司业务,建立网站定位。
2. 市场主要竞争者分析,竞争者在线情况及其网站规划和功能效果。
3. 公司自身情况分析,公司简介,市场优势,网站能提高什么竞争力。
第二个网站用途及功能定位
1. 为什么成立网站是为了树立企业形象、推广产品、开展电子商务、建立行业网站?是企业的基本需要还是市场发展的延伸?
2. 整合公司资源,确定网站职能。根据公司需求和规划,确定网站的功能类型:企业型网站、应用型网站、商业型网站、电子商务型网站; 企业网站分为企业形象型、产品推广型、网络营销型、客服型、电子商务型等。
3. 企业内部建设和网站的可扩展性。
第三个网站技术方案
1. 使用自建服务器或租用虚拟主机。
2. 使用模板搭建自助站点、搭建站点套餐或个性化开发。
3. 选择操作系统,Window2000/NT 或 unix,Linux。分析投入成本、功能、开发、稳定性和安全性等。
4. 选择什么样的动态程序和对应的数据库。如程序ASP、JSP、PHP;数据库 SQL、ACCESS、ORACLE 等。
5. 网站 安全措施、反黑客和反病毒解决方案。
第四个网页设计
1. 网页设计要求,网页设计一般要符合企业整体形象,符合企业CI规范。注意网页的颜色、图片的应用、版面规划,保持网页的整体一致性。
2. 在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
五、网站内容及实现
1. 决定如何实现网站的内容。例如,产品中心是使用动态程序库还是静态页面;营销网络是采用列表方式还是地图展示方式。
2. 根据网站的目的确定网站的结构导航。一般企业类型网站应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
3.根据网站的目的和内容确定网站的积分功能。如FLASH导览页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。
第六成本预算
1. 提供详细的功能描述和报价,企业进行性价比研究。
2. 公司网站建设费用的初步预算,一般根据公司的规模、建网站的目的、上级的批准来确定。
3.网站的价格从几千元到十万元不等。如果排除模板式自助网站建设因素,网站建设成本一般与功能需求成正比。
第七次网站测试
网站 发布前需要进行仔细彻底的测试,以确保正常浏览和使用。主要测试内容:
1.服务器稳定性和安全性。
2.文字和图片是否有错误。
3.链接有错误吗?
4.程序和数据库测试。
5.网页兼容性测试,如浏览器、显示器。
第八期网站发布及推广
1. 搜索引擎注册等
2. 网站测试后的公共关系和广告活动。
第九次网站维护
1. 服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
2. 内容更新、调整等。
3. 数据库维护和数据的有效利用是网站维护的重要内容,所以要注意数据库的维护。
4. 制定相关网站维修条例,使网站维修制度化、规范化。
5. 动态信息的维护通常由公司安排相应人员进行在线更新管理;静态信息可由专业公司维护。 查看全部
网站内容与功能设计(网站建设规划书主要包含哪些内容和内容?(图))
在网站的建设初期,只有详细的规划,才能避免网站的建设和优化出现问题。网站 施工方案书写要清晰网站 结构要建立、准确、合理,页面清晰、明快。在某种程度上,网站的建设方案是网站成功的关键。
通常,网站规划是指在网站建设前分析市场,确定网站的目的和功能,根据需要制定网站建设技术方案。网站规划起到规划和引导网站建设的作用,起到定位网站内容和维护的作用。网站建设方案主要收录以下内容:
第一市场分析
1. 相关行业的市场特点,是否可以在互联网上开展公司业务,建立网站定位。
2. 市场主要竞争者分析,竞争者在线情况及其网站规划和功能效果。
3. 公司自身情况分析,公司简介,市场优势,网站能提高什么竞争力。
第二个网站用途及功能定位
1. 为什么成立网站是为了树立企业形象、推广产品、开展电子商务、建立行业网站?是企业的基本需要还是市场发展的延伸?
2. 整合公司资源,确定网站职能。根据公司需求和规划,确定网站的功能类型:企业型网站、应用型网站、商业型网站、电子商务型网站; 企业网站分为企业形象型、产品推广型、网络营销型、客服型、电子商务型等。
3. 企业内部建设和网站的可扩展性。
第三个网站技术方案
1. 使用自建服务器或租用虚拟主机。
2. 使用模板搭建自助站点、搭建站点套餐或个性化开发。
3. 选择操作系统,Window2000/NT 或 unix,Linux。分析投入成本、功能、开发、稳定性和安全性等。
4. 选择什么样的动态程序和对应的数据库。如程序ASP、JSP、PHP;数据库 SQL、ACCESS、ORACLE 等。
5. 网站 安全措施、反黑客和反病毒解决方案。
第四个网页设计
1. 网页设计要求,网页设计一般要符合企业整体形象,符合企业CI规范。注意网页的颜色、图片的应用、版面规划,保持网页的整体一致性。
2. 在采用新技术时,需要考虑主要目标受众的地域分布、年龄段、网速、阅读习惯等。
五、网站内容及实现
1. 决定如何实现网站的内容。例如,产品中心是使用动态程序库还是静态页面;营销网络是采用列表方式还是地图展示方式。
2. 根据网站的目的确定网站的结构导航。一般企业类型网站应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。更多内容如:FAQ、营销网络、招聘、在线论坛、英文版等。
3.根据网站的目的和内容确定网站的积分功能。如FLASH导览页、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。
第六成本预算
1. 提供详细的功能描述和报价,企业进行性价比研究。
2. 公司网站建设费用的初步预算,一般根据公司的规模、建网站的目的、上级的批准来确定。
3.网站的价格从几千元到十万元不等。如果排除模板式自助网站建设因素,网站建设成本一般与功能需求成正比。
第七次网站测试
网站 发布前需要进行仔细彻底的测试,以确保正常浏览和使用。主要测试内容:
1.服务器稳定性和安全性。
2.文字和图片是否有错误。
3.链接有错误吗?
4.程序和数据库测试。
5.网页兼容性测试,如浏览器、显示器。
第八期网站发布及推广
1. 搜索引擎注册等
2. 网站测试后的公共关系和广告活动。
第九次网站维护
1. 服务器及相关软硬件的维护,评估可能出现的问题,制定响应时间。
2. 内容更新、调整等。
3. 数据库维护和数据的有效利用是网站维护的重要内容,所以要注意数据库的维护。
4. 制定相关网站维修条例,使网站维修制度化、规范化。
5. 动态信息的维护通常由公司安排相应人员进行在线更新管理;静态信息可由专业公司维护。
网站内容与功能设计(从网站设计所需要掌握和运用的知识分析(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-12-15 20:28
从掌握和使用网站设计所需的知识分析,可以分为页面内容、美术设计、网站编程三个方面。下面分别介绍这三个内容。
页面内容:一个网站需要向用户传达一些信息。这些信息可以用文字、图片、动画、视频等多媒体形式表达。这些媒体所表达的网站的内容就是网站的页面内容。
艺术设计:漂亮的页面在浏览时能给用户带来美好的享受,用户更容易因为网站的艺术色彩
并接受网站的内容,所以网站的艺术也是网站的重要组成部分。
网站编程:网站的强大功能是通过网站的程序实现的。一个强大的网站需要一个强大的网站管理程序来实现。对于较小的网站,如果需要管理和更新的内容不多,可以做成静态页面,无需网站编程。
在内容方面,网站需要一个主页和一些二级页面。网站的主页是打开网站时的默认网页。网站的首页可以给用户一个第一印象,大致概括网站的风格。首页一般是网站重点开发设计的对象,往往内容丰富、美观。点击首页的超链接,打开一些二级页面
1.2网站 构建的一般流程
在网站的建设过程中,需要进行网站定位、域名注册、网站空间、网站设计与购买、网站上传等工作。在网站设计的学习中,我们需要了解网站构建的一些流程和概念。
1.2.1网站 定位
网站的定位是决定网站的形式。网站是一种新型媒体,在日常生活、商务活动、娱乐信息、新闻媒体等方面有着广泛的应用。在开发网站之前,首先需要了解主要的各种网站的功能和特点,定位网站。 查看全部
网站内容与功能设计(从网站设计所需要掌握和运用的知识分析(图))
从掌握和使用网站设计所需的知识分析,可以分为页面内容、美术设计、网站编程三个方面。下面分别介绍这三个内容。
页面内容:一个网站需要向用户传达一些信息。这些信息可以用文字、图片、动画、视频等多媒体形式表达。这些媒体所表达的网站的内容就是网站的页面内容。
艺术设计:漂亮的页面在浏览时能给用户带来美好的享受,用户更容易因为网站的艺术色彩
并接受网站的内容,所以网站的艺术也是网站的重要组成部分。
网站编程:网站的强大功能是通过网站的程序实现的。一个强大的网站需要一个强大的网站管理程序来实现。对于较小的网站,如果需要管理和更新的内容不多,可以做成静态页面,无需网站编程。
在内容方面,网站需要一个主页和一些二级页面。网站的主页是打开网站时的默认网页。网站的首页可以给用户一个第一印象,大致概括网站的风格。首页一般是网站重点开发设计的对象,往往内容丰富、美观。点击首页的超链接,打开一些二级页面
1.2网站 构建的一般流程
在网站的建设过程中,需要进行网站定位、域名注册、网站空间、网站设计与购买、网站上传等工作。在网站设计的学习中,我们需要了解网站构建的一些流程和概念。
1.2.1网站 定位
网站的定位是决定网站的形式。网站是一种新型媒体,在日常生活、商务活动、娱乐信息、新闻媒体等方面有着广泛的应用。在开发网站之前,首先需要了解主要的各种网站的功能和特点,定位网站。
网站内容与功能设计(21网站可行性研究31.1操作的可行性32需求分析(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-15 16:18
目录摘要。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1关键词。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1摘要。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。关键词。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1导言。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。21网站>可行性研究31.>技术可行性31.>经济可行性31.>运行可行性32需求分析42.>1网站>系统运行环路环境42.>2网站>系统状态和实施目标42.>3网站>系统数据流图62.>4网站>数据字典72.>5网站>功能需求82.>6性能需求92.>7设计约束93概要设计和数据库设计103.>1网站>功能结构设计103.>2网站>模块设计103.>3网站>数据库设计113.>3.>数据库需求分析113.>数据库主表设计143.>数据库实现204网站>详细设计和功能实现214.>1数据库连接214.>2网站>主页设计224.>2旅游新闻模块224.>2.>1旅游新闻模块分析224.>2旅游新闻模块设计224.>3旅游新闻模块实施224.>3旅游线路模块243.>1旅游线路模块分析244.>2旅游线路模块设计244.>3.>3旅游线路模块实施244.>4旅游图片部分254.>1旅游图片部分分析254.>2旅游图片部分实施264.>5酒店部分284.>1酒店部分分析284.>5.2酒店板块实现284.@>6留言簿板块304.@>1留言簿板块分析304.@>2留言簿板块实现304.@>7旅游景区板块307.1旅游景区板块分析304.@>2旅游景区景点段设计314.>7.>3景点段实现315网站>系统测试315.>1系统测试原则315.>2系统测试方法325.>3网站>系统测试结果336论文摘要346.>1网站>功能346.>2网站>功能346.@>3网站@>评估和改进方向346.@>4开发经验和收获34参考文献35感谢35 查看全部
网站内容与功能设计(21网站可行性研究31.1操作的可行性32需求分析(组图))
目录摘要。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1关键词。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1摘要。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。关键词。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。1导言。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。21网站>可行性研究31.>技术可行性31.>经济可行性31.>运行可行性32需求分析42.>1网站>系统运行环路环境42.>2网站>系统状态和实施目标42.>3网站>系统数据流图62.>4网站>数据字典72.>5网站>功能需求82.>6性能需求92.>7设计约束93概要设计和数据库设计103.>1网站>功能结构设计103.>2网站>模块设计103.>3网站>数据库设计113.>3.>数据库需求分析113.>数据库主表设计143.>数据库实现204网站>详细设计和功能实现214.>1数据库连接214.>2网站>主页设计224.>2旅游新闻模块224.>2.>1旅游新闻模块分析224.>2旅游新闻模块设计224.>3旅游新闻模块实施224.>3旅游线路模块243.>1旅游线路模块分析244.>2旅游线路模块设计244.>3.>3旅游线路模块实施244.>4旅游图片部分254.>1旅游图片部分分析254.>2旅游图片部分实施264.>5酒店部分284.>1酒店部分分析284.>5.2酒店板块实现284.@>6留言簿板块304.@>1留言簿板块分析304.@>2留言簿板块实现304.@>7旅游景区板块307.1旅游景区板块分析304.@>2旅游景区景点段设计314.>7.>3景点段实现315网站>系统测试315.>1系统测试原则315.>2系统测试方法325.>3网站>系统测试结果336论文摘要346.>1网站>功能346.>2网站>功能346.@>3网站@>评估和改进方向346.@>4开发经验和收获34参考文献35感谢35
网站内容与功能设计(大体架构:网站需要中文,英语分别搭建(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2021-12-15 01:34
网站 功能内容的总体结构:网站 需要中英文构建整个站点 设计色彩: 整个站点的风格:大气简洁(一页显示)网站 设计和页面制作是基本功能的一部分 要求采用网站首页规划设计网站整体结构规划设计、风格设计和后台程序架构设计;网站首页整体风格创意设计,细节表现及相关图文应用。副栏页的设计与制作。根据不同栏目的内容表达,结合首页的风格,定义每个栏目页面的风向潭网站结构设计。内容页面制作 每个内容页面设计,根据页面功能设计页面布局、图形布局。页面效果应用网站所需的部分flash设计和banner设计:首页flash效果设计、logoflash变形、其他栏目页面可能涉及的flash效果设计。要求:flash和baner设计以简洁、清晰、丰富的视觉效果为基础,不涉及flash结合背景功能和复杂的动画。根据不同的设计风格,独立重新定义页面的结构。首页根据实际情况加上一些简单的JS效果,图片切换,点击小图显示大图等基本功能(这个可以应用到二级页面)。对于整个站点架构模板,代码需要精简。后台程序功能开发功能基本要求采用信息发布系统。根据平台栏目,对信息进行分类整合,各栏目新闻可分类展示,方便浏览者浏览查找;(本展会平台共有四类信息(文章、商业、互动、B2B独立发布)) 系统可提取最新消息并在首页或栏目首页展示;系统支持新闻标记功能,可在目录“标记”后添加“NEW”;新闻支持类别、关键词等多种查询方式;系统可自动标记新闻发布日期,自动统计新闻数量点击次数,
使用flash展示效果的案例,效果完全可以参考这个。新闻页面展示 这是一种比较常见的新闻展示方式,但是他做的比较简洁。关于我们的介绍,大家可以称之为整版介绍,在一页中列出几个副页,是否采用有待确定。最新的,企业信息参考可以参考他们的,他们在这方面做得很好。有关详细信息和此主页,请联系我们。其他页面样式的要点。以上只是功能和效果的参考。具体的呈现方式应该是我们自己网站的设计风格,所有的内页也应该和首页相匹配。主页的一些设计要求:一页展示,无下拉, 查看全部
网站内容与功能设计(大体架构:网站需要中文,英语分别搭建(组图))
网站 功能内容的总体结构:网站 需要中英文构建整个站点 设计色彩: 整个站点的风格:大气简洁(一页显示)网站 设计和页面制作是基本功能的一部分 要求采用网站首页规划设计网站整体结构规划设计、风格设计和后台程序架构设计;网站首页整体风格创意设计,细节表现及相关图文应用。副栏页的设计与制作。根据不同栏目的内容表达,结合首页的风格,定义每个栏目页面的风向潭网站结构设计。内容页面制作 每个内容页面设计,根据页面功能设计页面布局、图形布局。页面效果应用网站所需的部分flash设计和banner设计:首页flash效果设计、logoflash变形、其他栏目页面可能涉及的flash效果设计。要求:flash和baner设计以简洁、清晰、丰富的视觉效果为基础,不涉及flash结合背景功能和复杂的动画。根据不同的设计风格,独立重新定义页面的结构。首页根据实际情况加上一些简单的JS效果,图片切换,点击小图显示大图等基本功能(这个可以应用到二级页面)。对于整个站点架构模板,代码需要精简。后台程序功能开发功能基本要求采用信息发布系统。根据平台栏目,对信息进行分类整合,各栏目新闻可分类展示,方便浏览者浏览查找;(本展会平台共有四类信息(文章、商业、互动、B2B独立发布)) 系统可提取最新消息并在首页或栏目首页展示;系统支持新闻标记功能,可在目录“标记”后添加“NEW”;新闻支持类别、关键词等多种查询方式;系统可自动标记新闻发布日期,自动统计新闻数量点击次数,
使用flash展示效果的案例,效果完全可以参考这个。新闻页面展示 这是一种比较常见的新闻展示方式,但是他做的比较简洁。关于我们的介绍,大家可以称之为整版介绍,在一页中列出几个副页,是否采用有待确定。最新的,企业信息参考可以参考他们的,他们在这方面做得很好。有关详细信息和此主页,请联系我们。其他页面样式的要点。以上只是功能和效果的参考。具体的呈现方式应该是我们自己网站的设计风格,所有的内页也应该和首页相匹配。主页的一些设计要求:一页展示,无下拉,
网站内容与功能设计(一下网站的内容以及功能建设的建设清单【图】)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-12-15 01:33
一个网站的构建主要由内容和功能组成。这两部分是网站构建的重要部分。既然它们如此重要,你如何设计它们?今天和大家分享网站的内容和函数构建的过程。
一、网站 构建内容和功能列表。其实需要做两个列表,第一个是网站内容的列表,第二个是网站函数构造的列表。网站的内容主要包括内容页。函数列表主要是指网站的构建中对应的函数。网站的内容包括静态和动态。网站的静态内容包括版权信息、独家声明、会员等。网站的主要功能有:会员登录、邮件通讯登录页面,以及其他所有需要处理的活动表单。参与网站建设的每个人都必须建立自己的列表,然后将大家的列表合并到一起,最后确定每个项目的重要程度,并按照重要程度进行排列。功能是内容的具体形式,什么样的内容才会有相应的功能。
二、部分分析并标记了网站的内容。上面总结的列表有点混乱,所以这一步是重新排列列表。将列表中的每个项目分组。您可以尝试通过多种方式进行分组以获得最合适的组,然后为每个组命名。每个人都必须将列表分组,然后将每个人的分组组合起来。逐步完成列表到可以直接构建网站的地步。
做好内容和功能的规划,对企业网站建设工作的开展有着非常重要的影响。推荐阅读《网页构建的布局内容如何表现 查看全部
网站内容与功能设计(一下网站的内容以及功能建设的建设清单【图】)
一个网站的构建主要由内容和功能组成。这两部分是网站构建的重要部分。既然它们如此重要,你如何设计它们?今天和大家分享网站的内容和函数构建的过程。

一、网站 构建内容和功能列表。其实需要做两个列表,第一个是网站内容的列表,第二个是网站函数构造的列表。网站的内容主要包括内容页。函数列表主要是指网站的构建中对应的函数。网站的内容包括静态和动态。网站的静态内容包括版权信息、独家声明、会员等。网站的主要功能有:会员登录、邮件通讯登录页面,以及其他所有需要处理的活动表单。参与网站建设的每个人都必须建立自己的列表,然后将大家的列表合并到一起,最后确定每个项目的重要程度,并按照重要程度进行排列。功能是内容的具体形式,什么样的内容才会有相应的功能。
二、部分分析并标记了网站的内容。上面总结的列表有点混乱,所以这一步是重新排列列表。将列表中的每个项目分组。您可以尝试通过多种方式进行分组以获得最合适的组,然后为每个组命名。每个人都必须将列表分组,然后将每个人的分组组合起来。逐步完成列表到可以直接构建网站的地步。
做好内容和功能的规划,对企业网站建设工作的开展有着非常重要的影响。推荐阅读《网页构建的布局内容如何表现
网站内容与功能设计(一个网站从无到有的设计并不容易!关注哪里呢? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-12-15 01:22
)
网站设计是网站建设过程中的重要一环。一个好的设计体验直接影响到网站的流量和转化率。网站在设计网站之前,设计公司首先根据企业形象、业务定位、企业客户体验绘制原型。通过原型图设计网站并与客户沟通并不容易。不是光拍一张图就能解决的问题,所以细节是一丝不苟的,甚至网站上的某条线、某张图、某点都需要仔细研究。所以一个 网站 从头开始设计并不容易!那么要注意哪里呢?
一、网站详情
如何将网站的设计应该表达的内容表达给潜在用户查看和理解。对此,必须有明确的方向,例如特定屏幕上哪些元素需要放在一列中,哪些内容应该放在第二个屏幕上。页面内容如何布局,功能键如何布局等,设计师需要根据客户提供的要求添加设计。通过客户提供的信息和对客户需求的了解,合理的设计突出客户喜欢的网站。在部分内容中,可以添加主次网站的详细信息,可以分层设计网站,让用户轻松浏览网站主题!
至于细节,及时把握客户需求,及时整改,会让整体的设计工作更加方便,但同时也要避免网站的设计雷。让我们普及一下网站设计中的一些常见错误:
(1)特殊字体的使用对于一些网站设计师来说可能很有创意,但是会让用户觉得以后阅读非常不方便,导致网站难读,在这里,我们提倡中文网站文字的内容尽量使用授权的默认字体。
(2)尽量减少_blank功能的使用。浏览文章时,直接弹出一个新页面不会让用户感觉良好。据统计,大多数人不喜欢类似的设计,有些页面将填充浏览器选项卡,关闭它需要额外的时间,从而导致用户的不满和潜在用户的流失!
(3)网站 弹出注册咨询,浏览后几秒内,一些网站会弹出咨询注册窗口。无论用户是否注册,用户不知道网站值的位置,为了延长弹窗的时间,让用户了解网站的定位和文化,这里是测试技术的地方。
二、配色
在互联网浪潮中,每家公司都会成立自己的公司网站,以展示自己的公司特色。要体现一个企业的特点,要给很多网站客户留下好印象并不容易。我们需要关注网站的美。在网站的主色设计过程中,有上百种颜色可供选择,但颜色越多视觉疲劳,主色的选择不超过三种。根据公司所在地和网站受众,选择三种颜色要求。比如环保企业选择亮绿色简约,餐饮网站选择橙色或红色合理调配。记住,不要伪造颜色。在选择颜色时,
设计有很多细节要求。无论设计经验多么丰富,设计师网站都不能保证100%满意。网站设计完成后,通常会提交给客户进行检查。经过多次修改,我们可以在客户不断提出问题的要求下尽可能掌握设计的每一个细节,使网站让客户满意。
查看全部
网站内容与功能设计(一个网站从无到有的设计并不容易!关注哪里呢?
)
网站设计是网站建设过程中的重要一环。一个好的设计体验直接影响到网站的流量和转化率。网站在设计网站之前,设计公司首先根据企业形象、业务定位、企业客户体验绘制原型。通过原型图设计网站并与客户沟通并不容易。不是光拍一张图就能解决的问题,所以细节是一丝不苟的,甚至网站上的某条线、某张图、某点都需要仔细研究。所以一个 网站 从头开始设计并不容易!那么要注意哪里呢?
一、网站详情
如何将网站的设计应该表达的内容表达给潜在用户查看和理解。对此,必须有明确的方向,例如特定屏幕上哪些元素需要放在一列中,哪些内容应该放在第二个屏幕上。页面内容如何布局,功能键如何布局等,设计师需要根据客户提供的要求添加设计。通过客户提供的信息和对客户需求的了解,合理的设计突出客户喜欢的网站。在部分内容中,可以添加主次网站的详细信息,可以分层设计网站,让用户轻松浏览网站主题!
至于细节,及时把握客户需求,及时整改,会让整体的设计工作更加方便,但同时也要避免网站的设计雷。让我们普及一下网站设计中的一些常见错误:
(1)特殊字体的使用对于一些网站设计师来说可能很有创意,但是会让用户觉得以后阅读非常不方便,导致网站难读,在这里,我们提倡中文网站文字的内容尽量使用授权的默认字体。
(2)尽量减少_blank功能的使用。浏览文章时,直接弹出一个新页面不会让用户感觉良好。据统计,大多数人不喜欢类似的设计,有些页面将填充浏览器选项卡,关闭它需要额外的时间,从而导致用户的不满和潜在用户的流失!
(3)网站 弹出注册咨询,浏览后几秒内,一些网站会弹出咨询注册窗口。无论用户是否注册,用户不知道网站值的位置,为了延长弹窗的时间,让用户了解网站的定位和文化,这里是测试技术的地方。
二、配色
在互联网浪潮中,每家公司都会成立自己的公司网站,以展示自己的公司特色。要体现一个企业的特点,要给很多网站客户留下好印象并不容易。我们需要关注网站的美。在网站的主色设计过程中,有上百种颜色可供选择,但颜色越多视觉疲劳,主色的选择不超过三种。根据公司所在地和网站受众,选择三种颜色要求。比如环保企业选择亮绿色简约,餐饮网站选择橙色或红色合理调配。记住,不要伪造颜色。在选择颜色时,
设计有很多细节要求。无论设计经验多么丰富,设计师网站都不能保证100%满意。网站设计完成后,通常会提交给客户进行检查。经过多次修改,我们可以在客户不断提出问题的要求下尽可能掌握设计的每一个细节,使网站让客户满意。

网站内容与功能设计(网站制作网站建设包括哪些内容,如何建设好一个优秀的网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-12-15 00:09
网站 制作网站 建筑中收录什么以及如何制作一个优秀的网站 制作生日礼物网站
2021-12-14
网站 是现代互联网不可或缺的重要组成部分。网站之所以重要,是因为它可以更全面地宣传企业品牌、产品和服务,有效提升企业的业务。如果你想打造一个优秀的网站,你必须打动用户。设计,吸引用户的交互功能,优质内容和图片的粘性,网站的构建收录哪些内容,一般包括图片、文案、视频等,通过这些素材来美化版面并完成网站建设工作。
一、 网站内容策划
在前期,企业需要打造网站时,一定要仔细规划网站。
网站包括哪些栏目(关于我们、产品中心、成功案例、新闻中心、招聘、联系方式、留言反馈)、网站设计表单、网站后端功能开发和使用Language,网站你要放什么内容,网站首页应该有哪些关键的展示模块?
网站的定位是什么(公司官网、营销网站、电商网站、行业门户网站),不同类型的网站生产方式和 display 的内容不同。
如果展示公司官网网站制作,网站的定位主要是介绍公司品牌、宣传公司产品、展示公司案例、发布公司新闻。网站 设计必须漂亮。客户打开网站,就会留下好印象。.
企业网站和营销网站的区别在于用户如何找到网站。只有一个搜索引擎。在创建网站时,网站的制作应该基于搜索引擎的原理。内容要丰富,代码要简洁,网站打开快,用户体要好。,一切都基于SEO。
二、网站页面设计
网站按照初步方案进行页面设计,根据网站的内容、客户要求、网站的定位进行布局。
公司官网一般以公司宣传为主。首页需要包括公众简介、公司业务、公司产品、公司新闻等。如果要重点宣传产品,首先设计网站,突出产品、技术优势、成功案例、公司简介、荣誉、新闻资讯、联系方式等,突出产品和公司的亮点。综合实力。
关键是选择网站的颜色。如果公司有标志,则主要颜色是标志颜色。如果没有,则使用工业固定色并添加其他颜色作为辅助色。建议网站的主色不要超过三种。
总之网站的设计要有特色,而且版面设计要有层次感(上下栏,左右栏),符合中国人的出行习惯,不要太个性,网站 你能留住访客并让他们可以访问吗?读者对网站的印象,由此产生的购买咨询都归功于网站的设计努力。
三、 网站代码开发
网站代码开发就是实现网站的交互功能。网站与用户互动,让用户轻松、简单、方便地使用网站。需要注意网站系统的安全性,网站是用什么语言开发的,是新开发的,还是使用网上免费的开源代码。
常见的网站开发语言包括php、asp、.net、jsp、java。不同的编程语言有不同的优缺点。其中网站出品,php是企业开发使用最广泛的语言网站。为什么有这么多?网站是用php编写的,优点是php运行速度快,具有跨平台的优点,也有利于深度开发。
四、 网站空间域名
域名是 网站 地址。网站需要域名才能正常访问网站。不同后缀的域名的具体特征是特定的。建议自行注册购买域名,让域名管理权掌握在自己手中。再注册几年。注册域名时,做一个简短的网站并记住域名。您可以注册与网站名称、公司名称、产品名称和行业相关的域名。
这个空间也叫虚拟主机,主要用来存放我们网站的文件、视频、图片等内容。网站空间的大小取决于网站和行业的经营方向。需要使用知名IDC服务商的空间,安全有保障。确保如果遇到很多客户同时在线,会大大影响网站的速度和客户的网站浏览体验。
如何搭建网站,网站的制作步骤如下
1)注册域名
2)租赁空间 查看全部
网站内容与功能设计(网站制作网站建设包括哪些内容,如何建设好一个优秀的网站)
网站 制作网站 建筑中收录什么以及如何制作一个优秀的网站 制作生日礼物网站
2021-12-14
网站 是现代互联网不可或缺的重要组成部分。网站之所以重要,是因为它可以更全面地宣传企业品牌、产品和服务,有效提升企业的业务。如果你想打造一个优秀的网站,你必须打动用户。设计,吸引用户的交互功能,优质内容和图片的粘性,网站的构建收录哪些内容,一般包括图片、文案、视频等,通过这些素材来美化版面并完成网站建设工作。
一、 网站内容策划
在前期,企业需要打造网站时,一定要仔细规划网站。
网站包括哪些栏目(关于我们、产品中心、成功案例、新闻中心、招聘、联系方式、留言反馈)、网站设计表单、网站后端功能开发和使用Language,网站你要放什么内容,网站首页应该有哪些关键的展示模块?
网站的定位是什么(公司官网、营销网站、电商网站、行业门户网站),不同类型的网站生产方式和 display 的内容不同。
如果展示公司官网网站制作,网站的定位主要是介绍公司品牌、宣传公司产品、展示公司案例、发布公司新闻。网站 设计必须漂亮。客户打开网站,就会留下好印象。.
企业网站和营销网站的区别在于用户如何找到网站。只有一个搜索引擎。在创建网站时,网站的制作应该基于搜索引擎的原理。内容要丰富,代码要简洁,网站打开快,用户体要好。,一切都基于SEO。
二、网站页面设计
网站按照初步方案进行页面设计,根据网站的内容、客户要求、网站的定位进行布局。
公司官网一般以公司宣传为主。首页需要包括公众简介、公司业务、公司产品、公司新闻等。如果要重点宣传产品,首先设计网站,突出产品、技术优势、成功案例、公司简介、荣誉、新闻资讯、联系方式等,突出产品和公司的亮点。综合实力。
关键是选择网站的颜色。如果公司有标志,则主要颜色是标志颜色。如果没有,则使用工业固定色并添加其他颜色作为辅助色。建议网站的主色不要超过三种。
总之网站的设计要有特色,而且版面设计要有层次感(上下栏,左右栏),符合中国人的出行习惯,不要太个性,网站 你能留住访客并让他们可以访问吗?读者对网站的印象,由此产生的购买咨询都归功于网站的设计努力。
三、 网站代码开发
网站代码开发就是实现网站的交互功能。网站与用户互动,让用户轻松、简单、方便地使用网站。需要注意网站系统的安全性,网站是用什么语言开发的,是新开发的,还是使用网上免费的开源代码。
常见的网站开发语言包括php、asp、.net、jsp、java。不同的编程语言有不同的优缺点。其中网站出品,php是企业开发使用最广泛的语言网站。为什么有这么多?网站是用php编写的,优点是php运行速度快,具有跨平台的优点,也有利于深度开发。
四、 网站空间域名
域名是 网站 地址。网站需要域名才能正常访问网站。不同后缀的域名的具体特征是特定的。建议自行注册购买域名,让域名管理权掌握在自己手中。再注册几年。注册域名时,做一个简短的网站并记住域名。您可以注册与网站名称、公司名称、产品名称和行业相关的域名。
这个空间也叫虚拟主机,主要用来存放我们网站的文件、视频、图片等内容。网站空间的大小取决于网站和行业的经营方向。需要使用知名IDC服务商的空间,安全有保障。确保如果遇到很多客户同时在线,会大大影响网站的速度和客户的网站浏览体验。
如何搭建网站,网站的制作步骤如下
1)注册域名
2)租赁空间
网站内容与功能设计(网页制作3.1选择合适的网页设计软件有哪些呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-13 22:10
1网站建设的作用和意义
互联网是连接全世界计算机的全球信息网络。其传播内容十分丰富,涉及世界各个领域,是人们了解世界、掌握信息的主要渠道之一。网站 作为信息时代基层的重要窗口,是医院事务公开公正、服务员工、惠及民生的重要手段。成功运营网站,对于保护员工合法权益,增加员工之间的相互透明度,加强自我建设,提高知名度和影响力具有重要意义。
2网站设计分析
文字、图形和颜色是网站 显示内容的重要组成部分。它们是网站传达信息不可或缺的手段。同时,它们也是用户对网站的第一印象和整体风格的关注。内部的主要部分。如果你想设计出符合人性化需求的网站,你只需要为用户着想,并根据用户的个人体验,精心开始网站的整体设计。当然,在设计过程中需要考虑的因素有很多。用户群因素和界面因素是两个主要考虑因素。
3 网页制作
3.1 选择合适的网页设计软件 目前可用的网页设计软件有很多,选择一款功能强大且易于操作的软件会让您事半功倍。对于网页制作软件,初学者最常用的是Frontpage和Dreamweaver。Frontpage 是微软出品的入门级网页制作软件。FrontPage 易于使用,可以使用 Word 创建网页。所见即所得特点:软件结合了设计、编码、预览三种模式。Dreamweaver 是美国 MACRO 开发的一款集成了网页创建和管理网站的所见即所得网页编辑器。有了它,您可以轻松创建动态网页。另外,网站的制作也使用了边缘软件,比如photoshop、flash等。
3.2 选择网页内容的pre-framework后,必须为这个网站选择内容。网页的内容会影响网站的成败,所以我们要在内容制作上多下功夫。内容选择应具有创新性和独特性。这些资料可以从书籍、报纸、互联网等信息媒体中采集。材料通常分为三类:文字、图片和图像。准备的材料越多越好,然后从这些材料中取出毛坯,以便在制作网站时随时使用。总之,网页内容是网站的根源。如果内容是空的,无论页面多么漂亮,仍然无法留住访问者。
3.3 在网页设计中使用不同的色彩组合,产生不同的效果,体现不同网页的文化内涵。因为可以产生强烈的视觉冲击力,所以确定网页的颜色是非常重要的一步。在网页的色彩设计中,除了表达心理和情感的联想外,还需要考虑色彩对比、明度、重量、冷暖、和谐色和纯净对比色等的应用。合理使用色彩,可以让信息的传递更有价值,让网页更有效、更准确地将信息传达到我们的视野中。
4。结论
网站的设计和制作非常简单,但要做出一个真正有创意和经典的网站并不容易。网页设计需要不断实践,不断学习,不断丰富和创新网页制作方法,不断完善和提升自己的网站设计能力。 查看全部
网站内容与功能设计(网页制作3.1选择合适的网页设计软件有哪些呢?)
1网站建设的作用和意义
互联网是连接全世界计算机的全球信息网络。其传播内容十分丰富,涉及世界各个领域,是人们了解世界、掌握信息的主要渠道之一。网站 作为信息时代基层的重要窗口,是医院事务公开公正、服务员工、惠及民生的重要手段。成功运营网站,对于保护员工合法权益,增加员工之间的相互透明度,加强自我建设,提高知名度和影响力具有重要意义。
2网站设计分析
文字、图形和颜色是网站 显示内容的重要组成部分。它们是网站传达信息不可或缺的手段。同时,它们也是用户对网站的第一印象和整体风格的关注。内部的主要部分。如果你想设计出符合人性化需求的网站,你只需要为用户着想,并根据用户的个人体验,精心开始网站的整体设计。当然,在设计过程中需要考虑的因素有很多。用户群因素和界面因素是两个主要考虑因素。
3 网页制作
3.1 选择合适的网页设计软件 目前可用的网页设计软件有很多,选择一款功能强大且易于操作的软件会让您事半功倍。对于网页制作软件,初学者最常用的是Frontpage和Dreamweaver。Frontpage 是微软出品的入门级网页制作软件。FrontPage 易于使用,可以使用 Word 创建网页。所见即所得特点:软件结合了设计、编码、预览三种模式。Dreamweaver 是美国 MACRO 开发的一款集成了网页创建和管理网站的所见即所得网页编辑器。有了它,您可以轻松创建动态网页。另外,网站的制作也使用了边缘软件,比如photoshop、flash等。
3.2 选择网页内容的pre-framework后,必须为这个网站选择内容。网页的内容会影响网站的成败,所以我们要在内容制作上多下功夫。内容选择应具有创新性和独特性。这些资料可以从书籍、报纸、互联网等信息媒体中采集。材料通常分为三类:文字、图片和图像。准备的材料越多越好,然后从这些材料中取出毛坯,以便在制作网站时随时使用。总之,网页内容是网站的根源。如果内容是空的,无论页面多么漂亮,仍然无法留住访问者。
3.3 在网页设计中使用不同的色彩组合,产生不同的效果,体现不同网页的文化内涵。因为可以产生强烈的视觉冲击力,所以确定网页的颜色是非常重要的一步。在网页的色彩设计中,除了表达心理和情感的联想外,还需要考虑色彩对比、明度、重量、冷暖、和谐色和纯净对比色等的应用。合理使用色彩,可以让信息的传递更有价值,让网页更有效、更准确地将信息传达到我们的视野中。
4。结论
网站的设计和制作非常简单,但要做出一个真正有创意和经典的网站并不容易。网页设计需要不断实践,不断学习,不断丰富和创新网页制作方法,不断完善和提升自己的网站设计能力。
网站内容与功能设计(品牌营销型网站建设在哪些方面是需要提升与注意的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-13 22:07
简介:营销网站的用户体验一直是用户和网站建设企业最关心的话题。那么,网站的用户体验主要体现在哪些方面?在网站如何提升构建过程中的用户体验?今天深度网络小编就根据这个问题具体分析一下品牌营销类型网站的建设,哪些方面需要改进和关注。的。
为什么有些营销型网站做好了却赚不到钱
一、网站 内容对用户体验的影响。
网站建筑公司遵循一个原则,即网站在运营上,内容为王。不管网站的类型,内容的核心是看网站的内容是否及时更新,书写角度是否正确合理。
二、网站导航的分类设计。
网站的很多用户都没有目的。访问网站时,一般会根据导航分类浏览自己感兴趣的栏目。网站的导航在分类设计中进行了合理化处理,分类标题是否对应对应的内容页面,这些导航设计对网站的用户体验有影响,也会影响用户在网站的体验@网站访问时是否获取到想要的信息。
三、网站 的性能方面。
这方面主要从网站的加载速度角度来分析。网站 选择的服务器稳定吗?域名解析时正常吗?已有相关调查,一般定义为三秒内的最佳加载速度。如果加载速度超过三秒,0.每增加1秒,那么网站就会失去1%的用户。所以网站的加载速度不仅影响用户体验,对网站的SEO优化也有一定的影响。
四、网站的视觉效果设计。
网站配色是否基于网站的定位,网站的风格设计是否满足网站目标用户的需求?这也是用户是否愿意留下网站继续访问的关键因素。如果网站的建设者对配色没有很好的见解,可以在网上找一些相关的知识来学习。
五、网站的搜索功能设计。
这主要是为有明确目的的用户设计的。例如,如果您想购买一件冬装,那么在输入网站后,用户会第一时间在网站上搜索冬装。网站搜索的设计是否好用直接影响用户的体验,进而影响网站的营销效果。
全网营销类型网站更有利于网站的转化率
综上,以上是影响深度网络营销网站建设编辑的一些原因,供大家分析网站用户体验,接下来网站建设公司设计一款网站在@>的时候,不仅可以从以上几个方面进行优化和改进,还可以从用户的浏览和阅读习惯中找出来。从而提升了网站的整体用户体验。
随着“互联网+”时代的到来,全网营销变得非常重要。您是否也想让您的公司在网上发展得更快更强?那么你身边的深度网络就是一家致力于企业营销的公司网站打造、营销手机网站由网站打造的公司一直在为传统公司持续打造机器快速赚钱在互联网上,这为众多企业赢得了抢占互联网市场的机会。而您距离成功只有一部手机!拨打深度网页免费热线:。您可以点击:
, 进一步咨询! 查看全部
网站内容与功能设计(品牌营销型网站建设在哪些方面是需要提升与注意的)
简介:营销网站的用户体验一直是用户和网站建设企业最关心的话题。那么,网站的用户体验主要体现在哪些方面?在网站如何提升构建过程中的用户体验?今天深度网络小编就根据这个问题具体分析一下品牌营销类型网站的建设,哪些方面需要改进和关注。的。

为什么有些营销型网站做好了却赚不到钱
一、网站 内容对用户体验的影响。
网站建筑公司遵循一个原则,即网站在运营上,内容为王。不管网站的类型,内容的核心是看网站的内容是否及时更新,书写角度是否正确合理。
二、网站导航的分类设计。
网站的很多用户都没有目的。访问网站时,一般会根据导航分类浏览自己感兴趣的栏目。网站的导航在分类设计中进行了合理化处理,分类标题是否对应对应的内容页面,这些导航设计对网站的用户体验有影响,也会影响用户在网站的体验@网站访问时是否获取到想要的信息。
三、网站 的性能方面。
这方面主要从网站的加载速度角度来分析。网站 选择的服务器稳定吗?域名解析时正常吗?已有相关调查,一般定义为三秒内的最佳加载速度。如果加载速度超过三秒,0.每增加1秒,那么网站就会失去1%的用户。所以网站的加载速度不仅影响用户体验,对网站的SEO优化也有一定的影响。
四、网站的视觉效果设计。
网站配色是否基于网站的定位,网站的风格设计是否满足网站目标用户的需求?这也是用户是否愿意留下网站继续访问的关键因素。如果网站的建设者对配色没有很好的见解,可以在网上找一些相关的知识来学习。
五、网站的搜索功能设计。
这主要是为有明确目的的用户设计的。例如,如果您想购买一件冬装,那么在输入网站后,用户会第一时间在网站上搜索冬装。网站搜索的设计是否好用直接影响用户的体验,进而影响网站的营销效果。

全网营销类型网站更有利于网站的转化率
综上,以上是影响深度网络营销网站建设编辑的一些原因,供大家分析网站用户体验,接下来网站建设公司设计一款网站在@>的时候,不仅可以从以上几个方面进行优化和改进,还可以从用户的浏览和阅读习惯中找出来。从而提升了网站的整体用户体验。
随着“互联网+”时代的到来,全网营销变得非常重要。您是否也想让您的公司在网上发展得更快更强?那么你身边的深度网络就是一家致力于企业营销的公司网站打造、营销手机网站由网站打造的公司一直在为传统公司持续打造机器快速赚钱在互联网上,这为众多企业赢得了抢占互联网市场的机会。而您距离成功只有一部手机!拨打深度网页免费热线:。您可以点击:

, 进一步咨询!
网站内容与功能设计( 探究网站界面功能及设计的论文范文,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2021-12-13 01:24
探究网站界面功能及设计的论文范文,你知道吗?)
网站界面功能介绍及UI设计
经过近几年的发展,很多公司已经开始明确UI设计的重要性。以下是小编推荐的界面功能和设计的范文。欢迎阅读。
介绍
当今社会是信息社会,互联网技术的飞速发展给人们的生活方式带来了巨大的变化。互联网已经成为人们获取信息的主要方式。互联网信息传播的载体是网站。网站的种类很多,但都有一个共同的特点,就是通过网站内部的模块、图形信息、服务方式等向人们传递信息。这么多类型的网站,什么样的网站更适合人们获取准确清晰的信息呢?进入网站界面的UI设计。
1、网站界面UI设计的定义
(1)网站:网站是展示现代科技和网络技术的新工具。它可以与多个网页整合形成一个站点,一些有用的可以放在网站或需要用户浏览的信息。
(2)网站界面:网站界面是网站呈现给人们的一个非常直观的布局。界面内部有很多信息模块,这些模块收录图片,人们使用这些信息模块获取文本、音频、视频等信息,并将这些信息应用到人们的各种生活活动中。
(3)UI设计:UI是UserInterface的英文缩写,UI设计是指在设计中实现软件界面与人的交互操作,其效果的实现更加合理,更加人性化,从而满足人们体验操作界面的心理需求。
2、网站接口功能介绍
当我们打开一个网站(一个网站收录很多网页),我们会看到一个由图片、文字、音频、动画等多个模块组成的布局,叫做网站网页界面。不同的模块收录不同的信息内容或服务,是一种传递信息的方式。当然,一个网站是多个网页的集合,每个网页上都有很多链接可以进入不同的网站或者这个网站的一个子页面。不同的环节也可以进入不同的功能界面,体验不同的操作体验。
一个完整的网站收录了网站整体结构的布局,网站的显示背景色,网站的LOGO,导航栏,广告,图文信息、图文链接、子页面、后台管理、公司或企业注册信息、网站版权等内容。
2.1网站。结构布局与视觉体验
<p>网站的结构布局和视觉体验对于网站是否受到关注起着至关重要的作用。例如,如果网站的首页结构杂乱,视觉上很烦人,就会导致浏览者对自己的注意力不那么吸引,甚至不会继续浏览 查看全部
网站内容与功能设计(
探究网站界面功能及设计的论文范文,你知道吗?)
网站界面功能介绍及UI设计
经过近几年的发展,很多公司已经开始明确UI设计的重要性。以下是小编推荐的界面功能和设计的范文。欢迎阅读。

介绍
当今社会是信息社会,互联网技术的飞速发展给人们的生活方式带来了巨大的变化。互联网已经成为人们获取信息的主要方式。互联网信息传播的载体是网站。网站的种类很多,但都有一个共同的特点,就是通过网站内部的模块、图形信息、服务方式等向人们传递信息。这么多类型的网站,什么样的网站更适合人们获取准确清晰的信息呢?进入网站界面的UI设计。
1、网站界面UI设计的定义
(1)网站:网站是展示现代科技和网络技术的新工具。它可以与多个网页整合形成一个站点,一些有用的可以放在网站或需要用户浏览的信息。
(2)网站界面:网站界面是网站呈现给人们的一个非常直观的布局。界面内部有很多信息模块,这些模块收录图片,人们使用这些信息模块获取文本、音频、视频等信息,并将这些信息应用到人们的各种生活活动中。
(3)UI设计:UI是UserInterface的英文缩写,UI设计是指在设计中实现软件界面与人的交互操作,其效果的实现更加合理,更加人性化,从而满足人们体验操作界面的心理需求。
2、网站接口功能介绍
当我们打开一个网站(一个网站收录很多网页),我们会看到一个由图片、文字、音频、动画等多个模块组成的布局,叫做网站网页界面。不同的模块收录不同的信息内容或服务,是一种传递信息的方式。当然,一个网站是多个网页的集合,每个网页上都有很多链接可以进入不同的网站或者这个网站的一个子页面。不同的环节也可以进入不同的功能界面,体验不同的操作体验。
一个完整的网站收录了网站整体结构的布局,网站的显示背景色,网站的LOGO,导航栏,广告,图文信息、图文链接、子页面、后台管理、公司或企业注册信息、网站版权等内容。
2.1网站。结构布局与视觉体验
<p>网站的结构布局和视觉体验对于网站是否受到关注起着至关重要的作用。例如,如果网站的首页结构杂乱,视觉上很烦人,就会导致浏览者对自己的注意力不那么吸引,甚至不会继续浏览
网站内容与功能设计(如何让用户更久地留在你的网页里?「面包屑导航栏」就是 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-13 01:23
)
铁军攻略:
现在网络世界五光十色,大家的注意力都变短了。如何让用户在你的网页上停留更长时间?“面包屑导航栏”是关键之一。本文文章,分享网页设计“面包屑导航栏”的3W,让你为用户提供更好的网页体验。
面包屑导航(或面包屑路径)用作辅助导航系统,可以告诉用户其在 网站 或 web app 中的位置。这个词来自于Hansel and Gretel(又译为Candy House)的童话故事,主角在路上丢下面包屑,形成一条引导他回家的路。
就像童话故事的主角一样,网站 用户也需要知道自己在网站 层级中的位置,以便在需要时可以直接浏览上一页。
在本文中,我们将讨论面包屑导航应用程序及其最佳实践:什么是面包屑导航(What),何时使用面包屑导航(When)以及如何设计面包屑导航(How)。
一、面包屑导航有什么用?
作为一种有效的视觉辅助,面包屑导航可以告诉用户它在 网站 层次结构中的位置。此功能是用户获取上下文信息的重要来源,可以帮助用户找到以下问题的答案:
我在哪里?告诉用户它在整个 网站 层次结构中的位置。
1. 减少用户操作次数
在适用性上,面包屑导航减少了用户访问上层页面时应该有的行为数量。除了使用浏览器“返回”按钮或网站主导航返回上一页外,用户还可以使用面包屑导航。
2. 占用最少的页面空间
紧凑的结构不占用太多页面空间,面包屑导航是横向文本连接。优点是如果出现内容过载,其负面影响很小。
3. 面包屑导航给用户带来零烦恼
人们可能不会在意这个小小的设计元素,但没有人不了解面包屑导航,也没有人不会使用面包屑导航。
二、我什么时候应该使用面包屑导航?
要测试网站是否会受益于面包屑导航,一个好的方法是构建网站导航结构的地图或图表,然后分析面包屑导航是否可以帮助用户并提高他们的导航能力同一类别或不同目录。
三、面包屑导航分类
面包屑导航可以根据位置、路径和属性分为 3 类。
1. 位置面包屑
位置面包屑导航反映了网站的结构。它可以帮助用户了解网站 的层次结构并在多个级别(通常大于两个)网站 之间导航。如果用户从其他链接(例如搜索引擎结果)进入 网站 深层页面,这对用户非常有用。
位置面包屑导航。图片来源:marketingland
下图中的BestBuy,每个文本链接都可以指向一个页面,从右到左从当前页面到上一页。
百思买 (BestBuy) 位置面包屑导航 2. 路径面包屑
路径面包屑(也称为“历史跟踪”)显示用户浏览到特定页面的所有页面路径。这种面包屑导航链接通常是动态生成的。
有时,路径面包屑很有用,但大多数时候它会令人困惑——因为浏览 网站 的用户可能会突然从一个页面跳转到另一个页面,非常随意。
这种不规则的浏览路径并没有为用户提供多少帮助,但是很容易被浏览器的“返回”按钮所替代。另外,如果用户直接进入网站的深层页面,路径面包屑也无用。
下图是路径面包屑的示例,它显示了目标页面的两条路径。
路径面包屑导航。图片来源:Oracle3. 属性面包屑
属性面包屑对于电子商务 网站 非常有用,它按特定页面或更常见的产品类别对大量页面进行分类。这种面包屑导航可以帮助用户了解各种产品之间的关系,也提供了另一种导航方式。
属性面包屑导航。图片来源:marketingland
例如,在TM Lewin(绅士衬衫品牌)的官方网站上,面包屑导航显示了特定网络产品的属性。
本页展示了所有符合“修身剪裁”属性的西装。图片来源:TM Lewin4. 层次结构还是浏览历史?
面包屑导航的经验法则是显示 网站 层次结构,而不是用户浏览历史记录。因此,建议使用位置面包屑导航或属性面包屑导航代替路径面包屑导航。
四、面包屑导航设计的最佳实践
在设计面包屑导航时,请记住以下几点:
1. 不要用面包屑导航代替主导航
面包屑导航应作为附加功能使用,它不能直接取代原本有用的主导航菜单。请记住,面包屑导航是一个方便的功能,一种辅助导航方法,也是网站导航的另一种方法。
苹果支持主导航通过面包屑导航2. 当前页面的面包屑导航不需要添加链接
面包屑导航的最后一项(用户当前位置)不必显示——如果要显示,请确保它不能被点击或操作。由于用户已经在当前页面上,因此无需添加指向面包屑导航的链接。
3. 使用分隔符
分隔各级面包屑导航文本链接的最醒目的符号是“大于号(>)”。
通常,大于号(>)用于表示层次结构,就像父目录>子目录格式一样。可以使用的其他符号是右箭头 (→)、双标题编号 (») 和斜线 (/)。
选择哪个符号取决于 网站 设计美学和使用的面包屑导航类型。
查看全部
网站内容与功能设计(如何让用户更久地留在你的网页里?「面包屑导航栏」就是
)
铁军攻略:
现在网络世界五光十色,大家的注意力都变短了。如何让用户在你的网页上停留更长时间?“面包屑导航栏”是关键之一。本文文章,分享网页设计“面包屑导航栏”的3W,让你为用户提供更好的网页体验。
面包屑导航(或面包屑路径)用作辅助导航系统,可以告诉用户其在 网站 或 web app 中的位置。这个词来自于Hansel and Gretel(又译为Candy House)的童话故事,主角在路上丢下面包屑,形成一条引导他回家的路。

就像童话故事的主角一样,网站 用户也需要知道自己在网站 层级中的位置,以便在需要时可以直接浏览上一页。
在本文中,我们将讨论面包屑导航应用程序及其最佳实践:什么是面包屑导航(What),何时使用面包屑导航(When)以及如何设计面包屑导航(How)。
一、面包屑导航有什么用?
作为一种有效的视觉辅助,面包屑导航可以告诉用户它在 网站 层次结构中的位置。此功能是用户获取上下文信息的重要来源,可以帮助用户找到以下问题的答案:
我在哪里?告诉用户它在整个 网站 层次结构中的位置。
1. 减少用户操作次数
在适用性上,面包屑导航减少了用户访问上层页面时应该有的行为数量。除了使用浏览器“返回”按钮或网站主导航返回上一页外,用户还可以使用面包屑导航。
2. 占用最少的页面空间
紧凑的结构不占用太多页面空间,面包屑导航是横向文本连接。优点是如果出现内容过载,其负面影响很小。
3. 面包屑导航给用户带来零烦恼
人们可能不会在意这个小小的设计元素,但没有人不了解面包屑导航,也没有人不会使用面包屑导航。
二、我什么时候应该使用面包屑导航?
要测试网站是否会受益于面包屑导航,一个好的方法是构建网站导航结构的地图或图表,然后分析面包屑导航是否可以帮助用户并提高他们的导航能力同一类别或不同目录。
三、面包屑导航分类
面包屑导航可以根据位置、路径和属性分为 3 类。
1. 位置面包屑
位置面包屑导航反映了网站的结构。它可以帮助用户了解网站 的层次结构并在多个级别(通常大于两个)网站 之间导航。如果用户从其他链接(例如搜索引擎结果)进入 网站 深层页面,这对用户非常有用。

位置面包屑导航。图片来源:marketingland
下图中的BestBuy,每个文本链接都可以指向一个页面,从右到左从当前页面到上一页。

百思买 (BestBuy) 位置面包屑导航 2. 路径面包屑
路径面包屑(也称为“历史跟踪”)显示用户浏览到特定页面的所有页面路径。这种面包屑导航链接通常是动态生成的。
有时,路径面包屑很有用,但大多数时候它会令人困惑——因为浏览 网站 的用户可能会突然从一个页面跳转到另一个页面,非常随意。
这种不规则的浏览路径并没有为用户提供多少帮助,但是很容易被浏览器的“返回”按钮所替代。另外,如果用户直接进入网站的深层页面,路径面包屑也无用。
下图是路径面包屑的示例,它显示了目标页面的两条路径。

路径面包屑导航。图片来源:Oracle3. 属性面包屑
属性面包屑对于电子商务 网站 非常有用,它按特定页面或更常见的产品类别对大量页面进行分类。这种面包屑导航可以帮助用户了解各种产品之间的关系,也提供了另一种导航方式。

属性面包屑导航。图片来源:marketingland
例如,在TM Lewin(绅士衬衫品牌)的官方网站上,面包屑导航显示了特定网络产品的属性。

本页展示了所有符合“修身剪裁”属性的西装。图片来源:TM Lewin4. 层次结构还是浏览历史?
面包屑导航的经验法则是显示 网站 层次结构,而不是用户浏览历史记录。因此,建议使用位置面包屑导航或属性面包屑导航代替路径面包屑导航。
四、面包屑导航设计的最佳实践
在设计面包屑导航时,请记住以下几点:
1. 不要用面包屑导航代替主导航
面包屑导航应作为附加功能使用,它不能直接取代原本有用的主导航菜单。请记住,面包屑导航是一个方便的功能,一种辅助导航方法,也是网站导航的另一种方法。

苹果支持主导航通过面包屑导航2. 当前页面的面包屑导航不需要添加链接
面包屑导航的最后一项(用户当前位置)不必显示——如果要显示,请确保它不能被点击或操作。由于用户已经在当前页面上,因此无需添加指向面包屑导航的链接。
3. 使用分隔符
分隔各级面包屑导航文本链接的最醒目的符号是“大于号(>)”。
通常,大于号(>)用于表示层次结构,就像父目录>子目录格式一样。可以使用的其他符号是右箭头 (→)、双标题编号 (») 和斜线 (/)。
选择哪个符号取决于 网站 设计美学和使用的面包屑导航类型。

网站内容与功能设计(网站搜索框作用便是协助用户在极短期内搜索到自身)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-12-13 01:19
网站搜索框的作用是帮助用户在很短的时间内搜索到自己想看的网站内容。但是网站的制作中搜索框如何设计才能充分发挥实际使用价值,网站制作中搜索框的设计方法有哪些注意事项? ? 更多seo和网站建设案例可以在我们的官网查看:
一、尽可能简洁明了
在设计搜索框的情况下,尽量做到简单,以保证其简单实用的实际效果。此外,更重要的是让它看起来像一个搜索框,而不添加无用的设计元素。根据可用性研究数据的信息,默认设置并不表示高级选项的搜索框看起来更友好。因此,最好向用户显示搜索框而不显示升级的搜索选项。
二、放在显眼的地方
在网站中放置搜索框的主要目的是为了方便用户搜索和搜索想要的内容,所以搜索框一定要放在网站最醒目的区域@> ,让用户在访问网站的时候第一眼就看到,还有一点就是网站搜索框需要在色调设计上尽量使用显眼的颜色,可以是独一无二的与网站相比,它反映了优秀调色板的饱和度较差,会更显眼,方便用户查看。
三、给搜索按钮添加一个好名字
在这个阶段,很多网站搜索框的键名不是“search”、“go”、“find”或“search”。这种名称太常见了。其实可以给网站的搜索框按钮起一个有创意的名字,给用户新鲜感,加重用户对网站的印象,激发用户主动搜索网站内容习惯,就像百度一样,一直给人一种把握用户心理状态的感觉。
四、搜索框要注意用户体验
搜索框的设计对于网站用户体验的提升非常有帮助,对于百度爬虫抓取网页内容也非常有帮助。一般来说,一个好的搜索框设计可以帮助网站站长改进网站。所以在搜索框设计上一定要注意用户体验,设置搜索框让用户立即搜索。而不是让用户在一天的大部分时间里在搜索框中寻找方向。
五、搜索框查找内容
在一个好的搜索框中找到的结果会为用户生成大量的分类和重点内容。因此,我们在设计搜索框查找结果时,一定要从用户的角度考虑,保证用户搜索内容的准确性。这时候大家就可以依靠百度搜索呈现的搜索框的作用了。
六、有效的文本框规范
文本框的大小不容易变小。如果搜索框很小,设计有变化,虽然客户可以输入很多内容,但可见部分通常不是完全可见的。这样的文本框很可能是由于可见度类别的限制,促使用户应用短小不准确的查看方式,降低用户体验。如果文本框能够匹配用户常用的打字内容规范,那么它的易用性会更强,用户也会感觉更好。
在理想情况下,搜索框的设计应该与所有网站的设计风格保持一致。另外,还需要突出视觉效果,让用户发现它的存在。如果网站的内容足够,搜索框的设计水平应该更高。如果搜索功能对你的网站来说特别重要,那么你应该选择大的饱和度,以保证文本框和按钮从情况中脱颖而出。 查看全部
网站内容与功能设计(网站搜索框作用便是协助用户在极短期内搜索到自身)
网站搜索框的作用是帮助用户在很短的时间内搜索到自己想看的网站内容。但是网站的制作中搜索框如何设计才能充分发挥实际使用价值,网站制作中搜索框的设计方法有哪些注意事项? ? 更多seo和网站建设案例可以在我们的官网查看:

一、尽可能简洁明了
在设计搜索框的情况下,尽量做到简单,以保证其简单实用的实际效果。此外,更重要的是让它看起来像一个搜索框,而不添加无用的设计元素。根据可用性研究数据的信息,默认设置并不表示高级选项的搜索框看起来更友好。因此,最好向用户显示搜索框而不显示升级的搜索选项。
二、放在显眼的地方
在网站中放置搜索框的主要目的是为了方便用户搜索和搜索想要的内容,所以搜索框一定要放在网站最醒目的区域@> ,让用户在访问网站的时候第一眼就看到,还有一点就是网站搜索框需要在色调设计上尽量使用显眼的颜色,可以是独一无二的与网站相比,它反映了优秀调色板的饱和度较差,会更显眼,方便用户查看。
三、给搜索按钮添加一个好名字
在这个阶段,很多网站搜索框的键名不是“search”、“go”、“find”或“search”。这种名称太常见了。其实可以给网站的搜索框按钮起一个有创意的名字,给用户新鲜感,加重用户对网站的印象,激发用户主动搜索网站内容习惯,就像百度一样,一直给人一种把握用户心理状态的感觉。
四、搜索框要注意用户体验
搜索框的设计对于网站用户体验的提升非常有帮助,对于百度爬虫抓取网页内容也非常有帮助。一般来说,一个好的搜索框设计可以帮助网站站长改进网站。所以在搜索框设计上一定要注意用户体验,设置搜索框让用户立即搜索。而不是让用户在一天的大部分时间里在搜索框中寻找方向。
五、搜索框查找内容
在一个好的搜索框中找到的结果会为用户生成大量的分类和重点内容。因此,我们在设计搜索框查找结果时,一定要从用户的角度考虑,保证用户搜索内容的准确性。这时候大家就可以依靠百度搜索呈现的搜索框的作用了。
六、有效的文本框规范
文本框的大小不容易变小。如果搜索框很小,设计有变化,虽然客户可以输入很多内容,但可见部分通常不是完全可见的。这样的文本框很可能是由于可见度类别的限制,促使用户应用短小不准确的查看方式,降低用户体验。如果文本框能够匹配用户常用的打字内容规范,那么它的易用性会更强,用户也会感觉更好。
在理想情况下,搜索框的设计应该与所有网站的设计风格保持一致。另外,还需要突出视觉效果,让用户发现它的存在。如果网站的内容足够,搜索框的设计水平应该更高。如果搜索功能对你的网站来说特别重要,那么你应该选择大的饱和度,以保证文本框和按钮从情况中脱颖而出。
网站内容与功能设计(Html网页设计的必要的隐形要求和隐形的要求! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-12-13 01:14
)
html知识
这很简单。早期,我们只用它来制作网页。可以用记事本编辑,用浏览器打开网页后显示网页内容;
在早期,html 仅用于制作网页。也可以编辑记事本。您可以在浏览器中打开网页后查看网页内容。
CSS知识
层叠样式表也可以称为样式样式表,用于网页样式设计。Html 中的各种标志可以在设置样式表下显示属性。css不仅可以控制网页的外观,还可以扩展精确指定网页元素位置和制作特效的功能。
Javascript知识
Javascript 是一种用于网络的脚本语言。它是一种基于事件驱动和对象相对安全的客户端网页脚本语言。Javascript脚本语言是一种被广泛使用的语言,它也可以用来给html网页添加动态功能。
Php和Asp等serv脚本知识
Asp 意为动态服务器页面,Active Server Page 的缩写,是服务脚本语言。是微软开发的一款可以替代CGI脚本程序,可以作为服务器端语言与数据库等程序交互的应用程序;
Php是html的嵌入式语言,可以是Hypertext Preprocessor的缩写。可以在服务器端执行的嵌入式html文档脚本语言,语言风格也与c语言相似,使用程度也非常广泛!
制作步骤
能够使用上面提到的各种软件工具。
在做网站之前,你必须确定你要做什么网站的风格和网站的内容。一般来说,网页设计应该遵循一些必要的隐形要求:
1、 突出主题:有主题的网页会增加浏览欲望。
2、 简洁:可以让人一目了然,而且网页想要表达的内容也很清楚,只有这样用户才会觉得这个网站更有价值,可以继续浏览。
3. 实用性:一个网页即使很漂亮,如果对浏览者没有用处,也不会引起人们的注意。有句话说:只有被要求,我们才能生存。
3、 实用性:简单说说网站的制作,只要有价值,就永远存在!
采集更多您需要在线使用的图片、文字或其他信息。学习使用搜索引擎来查找您需要的信息。巧妙利用网络上的内容和信息,紧跟潮流,及时更新网络上的信息。
结束
预防措施
本次分享主要讨论网页制作所需的工具、流程和知识储备。想要学习网站知识的小伙伴们,还是要继续学习网站搭建所需的知识,以及搭建过程和注意事项!希望今天分享的一个网页设计流程的制作方法可以对大家有所帮助!
查看全部
网站内容与功能设计(Html网页设计的必要的隐形要求和隐形的要求!
)
html知识
这很简单。早期,我们只用它来制作网页。可以用记事本编辑,用浏览器打开网页后显示网页内容;
在早期,html 仅用于制作网页。也可以编辑记事本。您可以在浏览器中打开网页后查看网页内容。
CSS知识
层叠样式表也可以称为样式样式表,用于网页样式设计。Html 中的各种标志可以在设置样式表下显示属性。css不仅可以控制网页的外观,还可以扩展精确指定网页元素位置和制作特效的功能。
Javascript知识
Javascript 是一种用于网络的脚本语言。它是一种基于事件驱动和对象相对安全的客户端网页脚本语言。Javascript脚本语言是一种被广泛使用的语言,它也可以用来给html网页添加动态功能。
Php和Asp等serv脚本知识
Asp 意为动态服务器页面,Active Server Page 的缩写,是服务脚本语言。是微软开发的一款可以替代CGI脚本程序,可以作为服务器端语言与数据库等程序交互的应用程序;
Php是html的嵌入式语言,可以是Hypertext Preprocessor的缩写。可以在服务器端执行的嵌入式html文档脚本语言,语言风格也与c语言相似,使用程度也非常广泛!
制作步骤
能够使用上面提到的各种软件工具。
在做网站之前,你必须确定你要做什么网站的风格和网站的内容。一般来说,网页设计应该遵循一些必要的隐形要求:
1、 突出主题:有主题的网页会增加浏览欲望。
2、 简洁:可以让人一目了然,而且网页想要表达的内容也很清楚,只有这样用户才会觉得这个网站更有价值,可以继续浏览。
3. 实用性:一个网页即使很漂亮,如果对浏览者没有用处,也不会引起人们的注意。有句话说:只有被要求,我们才能生存。
3、 实用性:简单说说网站的制作,只要有价值,就永远存在!
采集更多您需要在线使用的图片、文字或其他信息。学习使用搜索引擎来查找您需要的信息。巧妙利用网络上的内容和信息,紧跟潮流,及时更新网络上的信息。
结束
预防措施
本次分享主要讨论网页制作所需的工具、流程和知识储备。想要学习网站知识的小伙伴们,还是要继续学习网站搭建所需的知识,以及搭建过程和注意事项!希望今天分享的一个网页设计流程的制作方法可以对大家有所帮助!

网站内容与功能设计(网站的层级太深影响内容的程序和路径设置?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2021-12-11 11:02
一、满足用户需求的程序和内容
1、程序。在做网站之前,一定要看看有什么程序符合这个网站,比如纺织品,百度首页出现搜索纺织品是纺织品,那么就说明搜索纺织品的用户有讨论需求,所以论坛类型更适合网站。但如果搜索婚纱摄影,百度图片出现在百度的首位,说明图片dede程序更适合这类网站。搜索词如小学作文文章网站更合适。
2、内容。在设置网站的导航和首页布局之前,需要分析用户需求。分析的目的是了解用户对哪些内容感兴趣以及它的重要性。分析的方法是看百度的下拉框、相关搜索以及来自搜索的隐藏需求。比如搜索“纺织”是:纺织利润、纺织技术、纺织技术视频、纺织吧、纺织成本、纺织赚钱、纺织网这些关键词,说明用户对这些内容比较感兴趣,那么我们这些关键词可以设置为网站的列名。二是隐形需求。从首页网站搜索“纺织”词和排名的下拉框,
二、 轻松优化路径设置
1、路径的级别
一般中小型网站的路径书级别不超过三个级别,例如:域名/news/1.html、域名/news/2016/1.html前者为二级路径,后者为三级路径。网站的层级太深,影响收录的部分内容,但是文章的位置不取决于路径上的层级,而是取决于具体位置网站。比如一篇文章文章在第三层,但是首页有直接链接,那么这篇文章文章就在第二层。
中小网站级别大于第四级后,第四级的文章很难被搜索引擎收录搜索到。原因是搜索引擎认为中小型网站的内容不多,三级就够了,而位于第四级的文章搜索引擎会认为它们不重要,所以他们不会给予更多关注。
2、路径名设置
一般采用目录名称的全拼,为1-2个字的全拼。如果目录名称超过 2 个字,则使用目录中的主要 关键词。比如纺织技术一栏,路径名命名为jishu,不再需要fangzhijishu。
(1)使用全拼有利于关键词的排名
(2)使用二字拼音,方便用户记忆
(3)重叠部分可以在域名中组成,比如域名/jishu的全拼就是纺织,列名的组合就是纺织技术。
三、 优先布局
优先级也是我们常说的“F”型。从上到下,从左到右,重要程度依次递减。根据优先级,最重要的内容放在左上角,最不重要的内容放在右下角。导航中最重要的一栏离主页最近。例如,导航的内容依次为纺织技术、视频、报价和数据下载。
分析优先级的方法:
(1)通过百度指数,指数越高,搜索量越大,重要性越高
(2)百度相关搜索,相关搜索左上角长尾词搜索越多,右下角长尾词搜索越少。
四、增值内容及内链布局
增值内容是能够给用户不同的体验,满足用户需求的内容。不一定需要原创的文章,可以比网上其他的文章更有价值,更有能力解决用户的问题。比如文字+图片,文字+表格,文字+视频,文字+动画,创造增值文章需要注意以下几点:
1、文章 排版段落清晰,文字保持一种字体,两种颜色,文章无广告,无附加链接。
2、内容丰富,有图片、视频、表格、动画等多种元素,方便用户阅读。
3、通过组织百度知道和问答内容获得高质量的文章。
4、 当有用户难以理解的内容时,内部有链式布局。
内部链接链接了整个网站。如果最终页面除了导航和其他必要的链接之外没有其他外部链接,搜索引擎会认为这个内部页面的质量相对偏移。内链设置要结合数据分析,注意几点:
1、文章 文字内不能随意布置内部链接,如有问题或用户不理解的技术术语,需要布置内部链接。
2、文章 内部或名词内部链接和名词解释的内部链接必须链接到相应的最终页面。 查看全部
网站内容与功能设计(网站的层级太深影响内容的程序和路径设置?)
一、满足用户需求的程序和内容
1、程序。在做网站之前,一定要看看有什么程序符合这个网站,比如纺织品,百度首页出现搜索纺织品是纺织品,那么就说明搜索纺织品的用户有讨论需求,所以论坛类型更适合网站。但如果搜索婚纱摄影,百度图片出现在百度的首位,说明图片dede程序更适合这类网站。搜索词如小学作文文章网站更合适。
2、内容。在设置网站的导航和首页布局之前,需要分析用户需求。分析的目的是了解用户对哪些内容感兴趣以及它的重要性。分析的方法是看百度的下拉框、相关搜索以及来自搜索的隐藏需求。比如搜索“纺织”是:纺织利润、纺织技术、纺织技术视频、纺织吧、纺织成本、纺织赚钱、纺织网这些关键词,说明用户对这些内容比较感兴趣,那么我们这些关键词可以设置为网站的列名。二是隐形需求。从首页网站搜索“纺织”词和排名的下拉框,
二、 轻松优化路径设置
1、路径的级别
一般中小型网站的路径书级别不超过三个级别,例如:域名/news/1.html、域名/news/2016/1.html前者为二级路径,后者为三级路径。网站的层级太深,影响收录的部分内容,但是文章的位置不取决于路径上的层级,而是取决于具体位置网站。比如一篇文章文章在第三层,但是首页有直接链接,那么这篇文章文章就在第二层。
中小网站级别大于第四级后,第四级的文章很难被搜索引擎收录搜索到。原因是搜索引擎认为中小型网站的内容不多,三级就够了,而位于第四级的文章搜索引擎会认为它们不重要,所以他们不会给予更多关注。
2、路径名设置
一般采用目录名称的全拼,为1-2个字的全拼。如果目录名称超过 2 个字,则使用目录中的主要 关键词。比如纺织技术一栏,路径名命名为jishu,不再需要fangzhijishu。
(1)使用全拼有利于关键词的排名
(2)使用二字拼音,方便用户记忆
(3)重叠部分可以在域名中组成,比如域名/jishu的全拼就是纺织,列名的组合就是纺织技术。
三、 优先布局
优先级也是我们常说的“F”型。从上到下,从左到右,重要程度依次递减。根据优先级,最重要的内容放在左上角,最不重要的内容放在右下角。导航中最重要的一栏离主页最近。例如,导航的内容依次为纺织技术、视频、报价和数据下载。
分析优先级的方法:
(1)通过百度指数,指数越高,搜索量越大,重要性越高
(2)百度相关搜索,相关搜索左上角长尾词搜索越多,右下角长尾词搜索越少。
四、增值内容及内链布局
增值内容是能够给用户不同的体验,满足用户需求的内容。不一定需要原创的文章,可以比网上其他的文章更有价值,更有能力解决用户的问题。比如文字+图片,文字+表格,文字+视频,文字+动画,创造增值文章需要注意以下几点:
1、文章 排版段落清晰,文字保持一种字体,两种颜色,文章无广告,无附加链接。
2、内容丰富,有图片、视频、表格、动画等多种元素,方便用户阅读。
3、通过组织百度知道和问答内容获得高质量的文章。
4、 当有用户难以理解的内容时,内部有链式布局。
内部链接链接了整个网站。如果最终页面除了导航和其他必要的链接之外没有其他外部链接,搜索引擎会认为这个内部页面的质量相对偏移。内链设置要结合数据分析,注意几点:
1、文章 文字内不能随意布置内部链接,如有问题或用户不理解的技术术语,需要布置内部链接。
2、文章 内部或名词内部链接和名词解释的内部链接必须链接到相应的最终页面。
网站内容与功能设计(建设一个定制网站,需要了解哪内容呢?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2021-12-11 11:01
有很多,那么我需要知道什么才能构建一个定制的网站?
一、网站 整体风格定位
一般情况下,网站采用综合首页+频道内页展示形式。首页是网站的主引擎页面,可以让访问者了解网站的概况,并引导他们阅读向导的关键内容。采用行业特色和流行元素的风格设计,突出企业技术和服务理念。在布局上,要兼顾美观与实用结合的特点,让网站定位于简洁与活力,既体现行业特色,又体现企业品牌形象,又不失庄重官方网站。
二、网站 开发技术是否满足以下最基本的技术指标?
1、总结:HTML5+CSS+DIV+静态页面+多语言+PC手机同步+响应式+综合优化功能:页面显示效果更丰富,浏览器兼容性更好,搜索引擎更友好,网站@ >打开速度更快,网站更安全。
2、HTML5:HTML 最新版本,更丰富有趣的网页展示效果,给浏览者良好的体验。
3、CSS+DIV:内容和样式的分离使得调整样式更加容易,可以节省大量带宽。众所周知,搜索引擎喜欢干净的代码。
4、静态页面:无需检索数据库数据,网站打开更快,网站更安全,搜索引擎更友好。
5、多语言,PC与手机同步:后台集成简体中文和英文,PC与手机同步。
6、集成优化功能:优化功能贯穿中品类、小品类,乃至每一条信息,方便用户后期优化推广,让网站充满活力。
7、开发语言:ASP.NET拥有开发网站应用程序的所有解决方案,包括验证、缓存、状态管理、调试和部署等所有功能。在代码编写方面,特点是页面逻辑和业务逻辑分离。它将程序代码和显示内容分开,更容易编写丰富多彩的网页。同时,程序代码看起来更简洁更简洁。
三、网站 有没有建设开发的安全机制?
1、 如果网站 被安全加密,则使用不同的密钥,加密机制采用我们自己开发的独特加密方法。
2、 参数过滤,严格过滤网站中的相关参数。
3、SQL注入预防措施,有效率100%。
4、数据安全测试、过滤、屏蔽等。
5、 提交反外站数据。
6、JS 特殊字符过滤控件。
7、数据备份。
四、项目流程
1 规划定义
计划定义,确定项目范围、完整性和可操作性,整合项目团队并安排项目计划。
2 分析设计 根据项目,在功能、系统架构技术、视觉创意等方面进行更细致的分析和设计。根据这个设计,完成内容开发、交互信息和界面设计等任务。
3 编码制作
进行系统开发和集成,开发所有设计成果。
4 测试与验收
测试工作包括功能测试和性能测试两部分。为保证客户系统的顺利运行和维护,系统将在系统验收合格后投入正式运行。
5 维护管理
发现系统运行中需要改进和升级的部分;衡量和比较系统的目的和要求。
6 项目实施沟通
在项目正式实施过程中,我们有专门的项目实施交流平台,设计师通过该平台展示设计稿,客户通过该平台查看设计稿。
五、网站施工公司售后服务介绍
1、回访服务:定期回访客户,及时了解客户需求,及时解决问题。
2、咨询服务:通过电话、邮件、MSN等工具快速解答客户问题。
3、培训服务:提供相应配套的培训服务,让网站的管理和使用事半功倍。
4、 上门服务:专职客服人员根据需要上门面对面沟通,提供上门服务。
5、推广服务:为客户提供最专业、最有效、最经济的网站推广方案。
6、改进服务:为满足客户的开发需求,提供相应的网站改版升级方案。
7、档案服务:建立客户档案和信息管理数据库,提供长期、持续、高效的服务。
8、维修服务:根据客户实际情况,共同制定网站维修方案。
9、续订服务:设置专职内部人员,注意服务期限,及时续订,保证服务不间断。
10、投诉服务:设立专门的投诉热线,全方位协调解决客户问题。 查看全部
网站内容与功能设计(建设一个定制网站,需要了解哪内容呢?-八维教育)
有很多,那么我需要知道什么才能构建一个定制的网站?
一、网站 整体风格定位
一般情况下,网站采用综合首页+频道内页展示形式。首页是网站的主引擎页面,可以让访问者了解网站的概况,并引导他们阅读向导的关键内容。采用行业特色和流行元素的风格设计,突出企业技术和服务理念。在布局上,要兼顾美观与实用结合的特点,让网站定位于简洁与活力,既体现行业特色,又体现企业品牌形象,又不失庄重官方网站。
二、网站 开发技术是否满足以下最基本的技术指标?
1、总结:HTML5+CSS+DIV+静态页面+多语言+PC手机同步+响应式+综合优化功能:页面显示效果更丰富,浏览器兼容性更好,搜索引擎更友好,网站@ >打开速度更快,网站更安全。
2、HTML5:HTML 最新版本,更丰富有趣的网页展示效果,给浏览者良好的体验。
3、CSS+DIV:内容和样式的分离使得调整样式更加容易,可以节省大量带宽。众所周知,搜索引擎喜欢干净的代码。
4、静态页面:无需检索数据库数据,网站打开更快,网站更安全,搜索引擎更友好。
5、多语言,PC与手机同步:后台集成简体中文和英文,PC与手机同步。
6、集成优化功能:优化功能贯穿中品类、小品类,乃至每一条信息,方便用户后期优化推广,让网站充满活力。
7、开发语言:ASP.NET拥有开发网站应用程序的所有解决方案,包括验证、缓存、状态管理、调试和部署等所有功能。在代码编写方面,特点是页面逻辑和业务逻辑分离。它将程序代码和显示内容分开,更容易编写丰富多彩的网页。同时,程序代码看起来更简洁更简洁。
三、网站 有没有建设开发的安全机制?
1、 如果网站 被安全加密,则使用不同的密钥,加密机制采用我们自己开发的独特加密方法。
2、 参数过滤,严格过滤网站中的相关参数。
3、SQL注入预防措施,有效率100%。
4、数据安全测试、过滤、屏蔽等。
5、 提交反外站数据。
6、JS 特殊字符过滤控件。
7、数据备份。
四、项目流程
1 规划定义
计划定义,确定项目范围、完整性和可操作性,整合项目团队并安排项目计划。
2 分析设计 根据项目,在功能、系统架构技术、视觉创意等方面进行更细致的分析和设计。根据这个设计,完成内容开发、交互信息和界面设计等任务。
3 编码制作
进行系统开发和集成,开发所有设计成果。
4 测试与验收
测试工作包括功能测试和性能测试两部分。为保证客户系统的顺利运行和维护,系统将在系统验收合格后投入正式运行。
5 维护管理
发现系统运行中需要改进和升级的部分;衡量和比较系统的目的和要求。
6 项目实施沟通
在项目正式实施过程中,我们有专门的项目实施交流平台,设计师通过该平台展示设计稿,客户通过该平台查看设计稿。
五、网站施工公司售后服务介绍
1、回访服务:定期回访客户,及时了解客户需求,及时解决问题。
2、咨询服务:通过电话、邮件、MSN等工具快速解答客户问题。
3、培训服务:提供相应配套的培训服务,让网站的管理和使用事半功倍。
4、 上门服务:专职客服人员根据需要上门面对面沟通,提供上门服务。
5、推广服务:为客户提供最专业、最有效、最经济的网站推广方案。
6、改进服务:为满足客户的开发需求,提供相应的网站改版升级方案。
7、档案服务:建立客户档案和信息管理数据库,提供长期、持续、高效的服务。
8、维修服务:根据客户实际情况,共同制定网站维修方案。
9、续订服务:设置专职内部人员,注意服务期限,及时续订,保证服务不间断。
10、投诉服务:设立专门的投诉热线,全方位协调解决客户问题。
网站内容与功能设计(网页设计是否成功如何去判断网站设计的好坏?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-12-09 21:02
如何判断网页设计的成功?通常,当我们看到网页设计时,我们会使用我们的感官并感觉这是好是坏。网页设计毕竟有人喜欢有人不喜欢,但设计确实是精心设计的。网站实用性如果有评价标准,可以从这些因素来分析。
1、建立目标
网站在成立之前,会有一个目标。这是网站的终极目标和期待。上海网页设计公司创信互联网认为,网站的设计必须满足这个目标,否则为网站的主人做网站毫无意义。目前,共同的目标是进行公司或品牌的宣传和营销,尤其是对公司而言,这两点更为重要。
2、网站 结构
这可以这样理解为当访问者进入这个页面时,他可以非常清楚地看到他从这个页面看到的内容,这对于任何网站来说都是非常重要的。如果网站页面乱七八糟,访问者不知道看什么,访问者通常会因为失去兴趣而直接退出。网站 这样的设计是注定要失败的。
3、网站函数
网站 有它自己的特殊功能。当访问者进入访问这个网站时,他们想要使用这个网站,所以网站的功能对用户来说是好是坏。说很重要。比如大型购物网站,游客可以很方便的买到自己想买的东西,这样的设计更能体现网站极强的功能性。
4、用户体验
上海网页设计认为,网站设计的成功与否完全取决于访问者的用户体验,因此解决用户痛点是网站设计的关键。然而,这在网站的设计中经常被忽略,这样网站的访问量往往很少。
5、视觉冲击
有人说网站设计就是视觉设计。虽然忽略了很多东西,但也不能完全错。网站 设计的初衷是为了给用户强烈的视觉冲击力,让人想看里面的内容。那么如果我想实现这个目标我该怎么做呢?简单的说,设计时要注意两点。一是页面美观漂亮,二是功能实用好用。如果这两点能做好,网站的设计就已经很成功了。
如今,互联网技术变革席卷全球,创新互联成为变革浪潮的中心。作为企业互联网应用的先行者,我们致力于帮助企业应对互联网时代带来的挑战,不断创新,创造新的发展机遇,从而在竞争中保持领先地位。
在互联网的背景下,采取灵活应对变化的立场是非常重要的。设计的存在是为了解决客户的问题。创鑫互联网网站设计公司的优势在于能够提供从规划到设计、编码、开发的“一站式”解决方案。多年的网站设计,我们服务的核心是人性化设计。同时,我们从更具创意的角度打造战略官网站,使其更具品牌竞争力。
_创鑫互联网为您提供微信小程序、商城网站、微信公众号、品牌网站设计、网站设计公司、网站维护 查看全部
网站内容与功能设计(网页设计是否成功如何去判断网站设计的好坏?)
如何判断网页设计的成功?通常,当我们看到网页设计时,我们会使用我们的感官并感觉这是好是坏。网页设计毕竟有人喜欢有人不喜欢,但设计确实是精心设计的。网站实用性如果有评价标准,可以从这些因素来分析。

1、建立目标
网站在成立之前,会有一个目标。这是网站的终极目标和期待。上海网页设计公司创信互联网认为,网站的设计必须满足这个目标,否则为网站的主人做网站毫无意义。目前,共同的目标是进行公司或品牌的宣传和营销,尤其是对公司而言,这两点更为重要。
2、网站 结构
这可以这样理解为当访问者进入这个页面时,他可以非常清楚地看到他从这个页面看到的内容,这对于任何网站来说都是非常重要的。如果网站页面乱七八糟,访问者不知道看什么,访问者通常会因为失去兴趣而直接退出。网站 这样的设计是注定要失败的。
3、网站函数
网站 有它自己的特殊功能。当访问者进入访问这个网站时,他们想要使用这个网站,所以网站的功能对用户来说是好是坏。说很重要。比如大型购物网站,游客可以很方便的买到自己想买的东西,这样的设计更能体现网站极强的功能性。
4、用户体验
上海网页设计认为,网站设计的成功与否完全取决于访问者的用户体验,因此解决用户痛点是网站设计的关键。然而,这在网站的设计中经常被忽略,这样网站的访问量往往很少。
5、视觉冲击
有人说网站设计就是视觉设计。虽然忽略了很多东西,但也不能完全错。网站 设计的初衷是为了给用户强烈的视觉冲击力,让人想看里面的内容。那么如果我想实现这个目标我该怎么做呢?简单的说,设计时要注意两点。一是页面美观漂亮,二是功能实用好用。如果这两点能做好,网站的设计就已经很成功了。
如今,互联网技术变革席卷全球,创新互联成为变革浪潮的中心。作为企业互联网应用的先行者,我们致力于帮助企业应对互联网时代带来的挑战,不断创新,创造新的发展机遇,从而在竞争中保持领先地位。
在互联网的背景下,采取灵活应对变化的立场是非常重要的。设计的存在是为了解决客户的问题。创鑫互联网网站设计公司的优势在于能够提供从规划到设计、编码、开发的“一站式”解决方案。多年的网站设计,我们服务的核心是人性化设计。同时,我们从更具创意的角度打造战略官网站,使其更具品牌竞争力。
_创鑫互联网为您提供微信小程序、商城网站、微信公众号、品牌网站设计、网站设计公司、网站维护
网站内容与功能设计(网站内容与功能设计有什么区别?怎么设计网站?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 160 次浏览 • 2021-12-08 20:06
网站内容与功能设计这方面几乎没有什么难的,关键是没有,在还没有形成网站的最主要功能之前,你就开始关注网站内容设计了,而且你还无法控制网站对外发布的信息,你怎么设计网站也都不会是一个能让客户满意的网站,关键还是看你的产品有什么特色,给客户带来的价值是什么,其次才是你网站的内容。
有限的功能要用无限的想象力,
缺一个接入电商产品平台的入口,
我觉得网站功能和设计只是在整个页面排版布局及功能的构建上有点关系,内容的呈现上其实并没有太大的关系。内容呈现最重要的是整体的风格设计,其次才是网站功能的呈现。如果一定要定好功能的实现,通常会有一些小工具或是软件来实现,但这些东西也只是锦上添花而已。
确定了功能需求再去做网站功能设计。
网站前端页面设计本身需要的内容不是特别多,更多的是实现、配合用户需求。比如我们要做品牌标识,要用到美术字,要使用各类字体的样式,对这些字体设计也有自己的一些要求,把这些做出来,能符合用户的习惯,并且美观。这样,你的网站或者说你的页面就会有自己的感觉和风格。
网站前端页面设计需要的是一致的视觉风格、统一的色彩搭配、主色调、辅助色。 查看全部
网站内容与功能设计(网站内容与功能设计有什么区别?怎么设计网站?)
网站内容与功能设计这方面几乎没有什么难的,关键是没有,在还没有形成网站的最主要功能之前,你就开始关注网站内容设计了,而且你还无法控制网站对外发布的信息,你怎么设计网站也都不会是一个能让客户满意的网站,关键还是看你的产品有什么特色,给客户带来的价值是什么,其次才是你网站的内容。
有限的功能要用无限的想象力,
缺一个接入电商产品平台的入口,
我觉得网站功能和设计只是在整个页面排版布局及功能的构建上有点关系,内容的呈现上其实并没有太大的关系。内容呈现最重要的是整体的风格设计,其次才是网站功能的呈现。如果一定要定好功能的实现,通常会有一些小工具或是软件来实现,但这些东西也只是锦上添花而已。
确定了功能需求再去做网站功能设计。
网站前端页面设计本身需要的内容不是特别多,更多的是实现、配合用户需求。比如我们要做品牌标识,要用到美术字,要使用各类字体的样式,对这些字体设计也有自己的一些要求,把这些做出来,能符合用户的习惯,并且美观。这样,你的网站或者说你的页面就会有自己的感觉和风格。
网站前端页面设计需要的是一致的视觉风格、统一的色彩搭配、主色调、辅助色。
网站内容与功能设计(1.1.2班级形象模块功能分析社会可行性分析主要分析分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-12-08 00:05
指南首页采用整体彩色背景,结合图片或Flash,顶部为导航首页链接。
1.1.2类图像模块
该模块的功能主要是展示班级形象,同时作为网站的导航首页。用户登录后,可以看到班级的整体形象、班级的展示和班级的动态。用户还可以使用导航栏的顶部和左侧回车 网站 来更深入地了解该类。
1.1.3 用户模块
用户注册与登录:网络用户可以通过填写用户名、密码等信息注册为会员,并获得相应的用户权限。系统自动将用户的注册信息存储在服务器端数据库中。如果用户ID重复或填写错误,系统会给出提示信息,通过用户注册和登录,您可以自由发布和查看各种信息。用户信息维护:系统注册用户可以随时修改自己的注册信息,这些修改后的信息会自动更新到服务器端数据库中。
用户登录/退出:系统注册用户可以登录系统并获得相应权限,已登录用户也可以选择退出。
1.1.4 留言板模块
本模块的功能主要是提供用户与网站主机和站长之间的交流平台,采集用户反馈信息,完善网站。
1.2 网站 导航功能结构
网站 主要实现的功能有:网站首页导航、页面导航等模块。
1.3 论文可行性分析
1.3.1 社会可行性分析
可行性分析主要分析现有的技术条件能否顺利完成开发工作,软硬件配置能否满足开发者的需求等。随着计算机软硬件技术的飞速发展,为开发提供了有利的技术条件。 网站 的构建。由此看来,技术基础也很成熟,所以在技术上是可行的。
1.3.2 软件可行性分析
1.3.
2.1 ASP技术简介
ASP (Active Server pages) 意思是“动态服务器页面”。ASP之所以能被大家欣赏和使用,是因为脚本运行在服务器而不是客户端,发送到浏览器的网页是在Web上的。在服务器上生成。所以不用担心浏览器能否处理脚本,web服务器已经完成了所有的脚本处理,标准的HTML传输给浏览器。由于只将脚本的结果返回给浏览器,因此所有服务器端脚本都不容易复制。用户无法看到创建他们正在查看的页面的脚本命令。所以客户端只能看到解析后的数据,无法获取源码,所以作者不用担心自己的代码会被别人抄袭。ASP的主要特点:
您可以使用常规的文本编辑器进行设计,例如 Windows 笔记本,用户可以使用可以执行 HTML 代码的常规浏览器来浏览 ASP 设计的主页内容。脚本语言(Vbscript、Jscript)在站点服务器上执行,用户不需要执行这些语言,可以通过ActiveX服务器组件扩展功能。ActiveX Server组件可以用visual Basic、Java、Visual C++、COBOL等语言实现,兼容任何ActiveX脚本语言。可以使用Vbscript或Jscript等语言进行设计。一个应用程序可以在多个主页之间保留和使用一些公共信息。也就是说,一个用户可以在多个主页之间保留和使用一些共同的信息。在多个主页之间共享信息。
1.3.
2.2 织梦者
Dreamweaver、FLASH、FIREWORKS在Dreamweaver之后推出的专业网页平面设计,三者被称为DREAMTEAM(梦之队),足见市场对它们的反应和信心。说到DREAMWEAVER,我们应该了解一下网页编辑器的开发过程。随着互联网家喻户晓,随着HTML技术的不断发展和完善,众多的网页编辑器应运而生。网页编辑器的基本性质可以分为所见即所得的网页编辑器和非所见即所得的网页编辑器(原创代码编辑器),两者各有千秋。所见即所得网页编辑器的优点是直观、使用方便、易于使用。在所见即所得的网页编辑器中创建网页与在 WORD 中进行文本编辑不会有任何区别。
Dreamweaver 可以以最快的方式将 Fireworks、FreeHand 或 Photoshop 文件移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。至于菜单、快捷键和格式控制,只需简单一步即可完成。Dremweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dreamweaver即可完成,整个应用过程自然流畅。此外,只需单击一下即可让 Dreamweaver 自动打开 Firework 或 Photoshop 来编辑和优化设置。
使用 网站 地图快速创建 网站 原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法的搜索和替换功能使复杂的 网站 更新变得快速而轻松。
Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。框架和桌子的生产速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位,并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为第三方厂商提供超强支持能力,包括ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango和自主研发的应用软件。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。Dreamweaver 和 XML Dreamweaver 将内容和设计分开,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。
Dreamweaver还集成了程序开发语言,全面支持ASP、.NET、PHP、JS等基础语言,以及连接和操作数据库。
1.3.
2.3 SQL 2000
SQL Server 2000 是一个完整的数据库和分析软件产品,旨在快速提供可扩展的电子商务、企业和数据仓库解决方案。SQL SERVER 2000 定位为互联网背景下的数据库应用程序。它为用户的Web应用程序提供了完整的数据管理和数据分析解决方案。同时,SQL SERVER 2000 也是Windows DNA(分布式互联网架构)架构的核心组件。大大缩短了用户开发电子商务和数据仓库应用的时间。SQL SERVER 2000 还提供了 XML(可扩展标记
语言扩展标记语言支持)和HTTP全方位支持。
在高性能和企业级可扩展性领域,SQL Server 2000 旨在利用 Windows 2000 对更多处理器和更大系统内存的支持,最终支持 64 位硬件平台。在不断提高可用性的过程中,SQL Server 2000 采用了Windows 2000 四路集群,大大提高了对集群的支持。SQL Server 7.0 在可管理性和易用性方面处于行业领先地位,而 SQL Server 2000 通过与 Windows 2000 Active Directory 的紧密集成进一步改进了这些功能。此外,SQL Server 2000 还收录对现有管理工具和实用程序的重大改进,并引入了更多自我调节和自我管理的引擎功能。
SQL Server 2000 旨在为功能强大、易于管理和业务支持的网站的部署和维护提供最佳性能。这些站点可以从事商家与商家之间或商家与客户之间的交易。在寻找支持电子商务解决方案的数据库时,需要考虑的事项包括:可用性、性能、可管理性和价格。
1.3.
2.4 照相馆
Photoshop是一款功能非常强大,应用范围很广的平面图像处理软件。具有多种选择工具,极大地方便了用户的不同需求。并且还可以组合多个选择工具来选择更复杂的图像。它不仅有多种内置过滤器供用户选择,还支持第三方过滤器。目前,Photoshop 是许多图形设计师进行图形设计、图形和图像处理的首选软件。
1.3.
2.5 闪光
Flash 广泛应用于互联网网页的矢量动画设计。由于使用了向量运算(Vector Graphics),生成的电影占用的存储空间更少。使用 Flash 创建的电影有自己的特殊文件格式 (SWF)。该公司声称,全球 97% 的网络浏览器都内置了 Flash 播放器(Flash Player)。Flash是Macromedia提出的“Rich Internet Application”(RIA)概念的实现平台。
1.4 开发环境介绍
操作系统:Windows XP专业版;
开发的软件环境:IIS 5.1、Dreamweaver CS4、SQL server 2000、Photoshop CS5、Flash 8。开发的硬件环境:Pebtium(R) Dual-Core CPU T4200 @ 2.00GHZ
内存:2 GB
参考文献
网站建设教程(金旭良、吴斌),高等教育出版社;
ASP动态网页编程/面向工作流程的新概念参与(丛林编委),清华大学出版社;
Flash ActionScript 3 故宫(孙颖)电子工业出版社;
结束语
在制作这个网站的过程中,使用了各种软件或者编程语言来完成网站的设计,完成前台的基本操作和后台的数据处理,以及浏览器向WEB服务器代理发出访问请求。通过浏览器可以直接看到网站的内容,同时也为网络课堂带来了很好的推广窗口。这个网站也方便了同学之间的交流和交流。以上就是我想对网站做出的目标。相信通过一个多月的毕业论文完成网站的制作,会让我对网站的制作有更清晰的认识,并加深对数据库原理和程序设计的学习。提高高级编程能力,到时候我会得到一生的财富,一定会给我以后的学习和工作带来更多的好处。
谢谢
大学生活进入尾声,我即将离开美丽的校园。心中难免有种种不舍。在这里的三年生活,有太多美好的回忆。
在此,感谢XX老师在毕业论文的完成过程中的悉心指导。同时,通过互联网在网上采集大量信息,及时向指导老师和同学征求意见。在他们的帮助下,我顺利完成了毕业论文任务。通过这个设计,我学到了很多使用价值,拓宽了我的知识面。
积累了网站的制作经验。遇到困难,我会寻求解决方案,克服它,并学习寻找信息以供参考,直到问题最终得到解决。在生产学习中,我学到了很多道理——学习就是通过推理不断探索、思考、质疑、创新。更重要的是要有毅力。
在一个多月的毕业设计中,我真的学到了很多东西,无论是自己的实践能力还是心理发展,都是很大的进步。更重要的是,我学会了严谨的学习态度。在整个毕业设计中,三年大学学习老师教授的知识无疑是最大的帮助,导师的细心指导加速了我的进步。在此,我衷心感谢并祝福各位老师。 查看全部
网站内容与功能设计(1.1.2班级形象模块功能分析社会可行性分析主要分析分析)
指南首页采用整体彩色背景,结合图片或Flash,顶部为导航首页链接。
1.1.2类图像模块
该模块的功能主要是展示班级形象,同时作为网站的导航首页。用户登录后,可以看到班级的整体形象、班级的展示和班级的动态。用户还可以使用导航栏的顶部和左侧回车 网站 来更深入地了解该类。
1.1.3 用户模块
用户注册与登录:网络用户可以通过填写用户名、密码等信息注册为会员,并获得相应的用户权限。系统自动将用户的注册信息存储在服务器端数据库中。如果用户ID重复或填写错误,系统会给出提示信息,通过用户注册和登录,您可以自由发布和查看各种信息。用户信息维护:系统注册用户可以随时修改自己的注册信息,这些修改后的信息会自动更新到服务器端数据库中。
用户登录/退出:系统注册用户可以登录系统并获得相应权限,已登录用户也可以选择退出。
1.1.4 留言板模块
本模块的功能主要是提供用户与网站主机和站长之间的交流平台,采集用户反馈信息,完善网站。
1.2 网站 导航功能结构
网站 主要实现的功能有:网站首页导航、页面导航等模块。
1.3 论文可行性分析
1.3.1 社会可行性分析
可行性分析主要分析现有的技术条件能否顺利完成开发工作,软硬件配置能否满足开发者的需求等。随着计算机软硬件技术的飞速发展,为开发提供了有利的技术条件。 网站 的构建。由此看来,技术基础也很成熟,所以在技术上是可行的。
1.3.2 软件可行性分析
1.3.
2.1 ASP技术简介
ASP (Active Server pages) 意思是“动态服务器页面”。ASP之所以能被大家欣赏和使用,是因为脚本运行在服务器而不是客户端,发送到浏览器的网页是在Web上的。在服务器上生成。所以不用担心浏览器能否处理脚本,web服务器已经完成了所有的脚本处理,标准的HTML传输给浏览器。由于只将脚本的结果返回给浏览器,因此所有服务器端脚本都不容易复制。用户无法看到创建他们正在查看的页面的脚本命令。所以客户端只能看到解析后的数据,无法获取源码,所以作者不用担心自己的代码会被别人抄袭。ASP的主要特点:
您可以使用常规的文本编辑器进行设计,例如 Windows 笔记本,用户可以使用可以执行 HTML 代码的常规浏览器来浏览 ASP 设计的主页内容。脚本语言(Vbscript、Jscript)在站点服务器上执行,用户不需要执行这些语言,可以通过ActiveX服务器组件扩展功能。ActiveX Server组件可以用visual Basic、Java、Visual C++、COBOL等语言实现,兼容任何ActiveX脚本语言。可以使用Vbscript或Jscript等语言进行设计。一个应用程序可以在多个主页之间保留和使用一些公共信息。也就是说,一个用户可以在多个主页之间保留和使用一些共同的信息。在多个主页之间共享信息。
1.3.
2.2 织梦者
Dreamweaver、FLASH、FIREWORKS在Dreamweaver之后推出的专业网页平面设计,三者被称为DREAMTEAM(梦之队),足见市场对它们的反应和信心。说到DREAMWEAVER,我们应该了解一下网页编辑器的开发过程。随着互联网家喻户晓,随着HTML技术的不断发展和完善,众多的网页编辑器应运而生。网页编辑器的基本性质可以分为所见即所得的网页编辑器和非所见即所得的网页编辑器(原创代码编辑器),两者各有千秋。所见即所得网页编辑器的优点是直观、使用方便、易于使用。在所见即所得的网页编辑器中创建网页与在 WORD 中进行文本编辑不会有任何区别。
Dreamweaver 可以以最快的方式将 Fireworks、FreeHand 或 Photoshop 文件移动到 Web 上。使用颜色选择器工具选择屏幕上的颜色以设置最接近的网络安全颜色。至于菜单、快捷键和格式控制,只需简单一步即可完成。Dremweaver 可以搭配您喜欢的设计工具,例如 Playback Flash、Shockwave 和插件模块。无需离开Dreamweaver即可完成,整个应用过程自然流畅。此外,只需单击一下即可让 Dreamweaver 自动打开 Firework 或 Photoshop 来编辑和优化设置。
使用 网站 地图快速创建 网站 原型、设计、更新和重组网页。更改网页位置或文件名,Dreamweaver 会自动更新所有链接。使用支持的文本、HTML 代码、HTML 属性标签和通用语法的搜索和替换功能使复杂的 网站 更新变得快速而轻松。
Dreamweaver 是唯一提供往返 HTML、可视化编辑和源代码编辑同步的设计工具。它包括 HomeSite 和 BBEdit 等主流文本编辑器。框架和桌子的生产速度快到你无法想象。高级表格编辑功能允许您简单地选择单个网格、行、列或进行非连续选择。您甚至可以对表格组进行排序或格式化。Dreamweaver 支持精确定位,并使用可轻松转换为表格的图层来拖放布局。所见即所得Dreamweaver成功集成动态发布可视化编辑和电子商务功能,并为第三方厂商提供超强支持能力,包括ASP、Apache、BroadVision、Cold Fusion、iCAT、Tango和自主研发的应用软件。当您使用 Dreamweaver 设计动态网页时,WYSIWYG 功能使您无需通过浏览器即可预览网页。Dreamweaver 和 XML Dreamweaver 将内容和设计分开,用于快速网页更新和团队协作网页编辑。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。为网页的外观创建模板,指定可编辑或不可编辑的部分,内容提供者可以直接编辑基于样式的内容,而不会意外更改已建立的样式。您还可以使用模板正确输入或输出 XML 内容。
Dreamweaver还集成了程序开发语言,全面支持ASP、.NET、PHP、JS等基础语言,以及连接和操作数据库。
1.3.
2.3 SQL 2000
SQL Server 2000 是一个完整的数据库和分析软件产品,旨在快速提供可扩展的电子商务、企业和数据仓库解决方案。SQL SERVER 2000 定位为互联网背景下的数据库应用程序。它为用户的Web应用程序提供了完整的数据管理和数据分析解决方案。同时,SQL SERVER 2000 也是Windows DNA(分布式互联网架构)架构的核心组件。大大缩短了用户开发电子商务和数据仓库应用的时间。SQL SERVER 2000 还提供了 XML(可扩展标记
语言扩展标记语言支持)和HTTP全方位支持。
在高性能和企业级可扩展性领域,SQL Server 2000 旨在利用 Windows 2000 对更多处理器和更大系统内存的支持,最终支持 64 位硬件平台。在不断提高可用性的过程中,SQL Server 2000 采用了Windows 2000 四路集群,大大提高了对集群的支持。SQL Server 7.0 在可管理性和易用性方面处于行业领先地位,而 SQL Server 2000 通过与 Windows 2000 Active Directory 的紧密集成进一步改进了这些功能。此外,SQL Server 2000 还收录对现有管理工具和实用程序的重大改进,并引入了更多自我调节和自我管理的引擎功能。
SQL Server 2000 旨在为功能强大、易于管理和业务支持的网站的部署和维护提供最佳性能。这些站点可以从事商家与商家之间或商家与客户之间的交易。在寻找支持电子商务解决方案的数据库时,需要考虑的事项包括:可用性、性能、可管理性和价格。
1.3.
2.4 照相馆
Photoshop是一款功能非常强大,应用范围很广的平面图像处理软件。具有多种选择工具,极大地方便了用户的不同需求。并且还可以组合多个选择工具来选择更复杂的图像。它不仅有多种内置过滤器供用户选择,还支持第三方过滤器。目前,Photoshop 是许多图形设计师进行图形设计、图形和图像处理的首选软件。
1.3.
2.5 闪光
Flash 广泛应用于互联网网页的矢量动画设计。由于使用了向量运算(Vector Graphics),生成的电影占用的存储空间更少。使用 Flash 创建的电影有自己的特殊文件格式 (SWF)。该公司声称,全球 97% 的网络浏览器都内置了 Flash 播放器(Flash Player)。Flash是Macromedia提出的“Rich Internet Application”(RIA)概念的实现平台。
1.4 开发环境介绍
操作系统:Windows XP专业版;
开发的软件环境:IIS 5.1、Dreamweaver CS4、SQL server 2000、Photoshop CS5、Flash 8。开发的硬件环境:Pebtium(R) Dual-Core CPU T4200 @ 2.00GHZ
内存:2 GB
参考文献
网站建设教程(金旭良、吴斌),高等教育出版社;
ASP动态网页编程/面向工作流程的新概念参与(丛林编委),清华大学出版社;
Flash ActionScript 3 故宫(孙颖)电子工业出版社;
结束语
在制作这个网站的过程中,使用了各种软件或者编程语言来完成网站的设计,完成前台的基本操作和后台的数据处理,以及浏览器向WEB服务器代理发出访问请求。通过浏览器可以直接看到网站的内容,同时也为网络课堂带来了很好的推广窗口。这个网站也方便了同学之间的交流和交流。以上就是我想对网站做出的目标。相信通过一个多月的毕业论文完成网站的制作,会让我对网站的制作有更清晰的认识,并加深对数据库原理和程序设计的学习。提高高级编程能力,到时候我会得到一生的财富,一定会给我以后的学习和工作带来更多的好处。
谢谢
大学生活进入尾声,我即将离开美丽的校园。心中难免有种种不舍。在这里的三年生活,有太多美好的回忆。
在此,感谢XX老师在毕业论文的完成过程中的悉心指导。同时,通过互联网在网上采集大量信息,及时向指导老师和同学征求意见。在他们的帮助下,我顺利完成了毕业论文任务。通过这个设计,我学到了很多使用价值,拓宽了我的知识面。
积累了网站的制作经验。遇到困难,我会寻求解决方案,克服它,并学习寻找信息以供参考,直到问题最终得到解决。在生产学习中,我学到了很多道理——学习就是通过推理不断探索、思考、质疑、创新。更重要的是要有毅力。
在一个多月的毕业设计中,我真的学到了很多东西,无论是自己的实践能力还是心理发展,都是很大的进步。更重要的是,我学会了严谨的学习态度。在整个毕业设计中,三年大学学习老师教授的知识无疑是最大的帮助,导师的细心指导加速了我的进步。在此,我衷心感谢并祝福各位老师。
网站内容与功能设计(网站结构应合理的段落清晰、完整,符合浏览者习惯)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-07 17:12
1、合理的设计网站结构。
一种。网站的结构要清晰完整,符合浏览者的习惯;
湾 优化URL路径:路径收录关键字,路径越短有利于SEO;
C。合理设置关键词的密度、词频、出现位置以及粗斜体的使用;
d. 图片有alt标签标注,JS不超过3个,尽量不要使用Frame框架等。
2、网站内容质量要高。
什么样的内容是高质量的?在互联网爆炸式发展的今天,互联网上重复的内容越来越多,搜索引擎对相同或高度相似的内容给予的权重很低。如果一个网站的大部分甚至全部内容都存在于互联网上,那么搜索引擎赋予该站点的权重会很低,甚至为零。表现是:网站内容非常丰富,搜索引擎收录的内容真的很稀有;搜索引擎爬虫不爬取网站,偶尔转身离开;网站 不搜索 收录 等。
3、网站 内容与主题高度相关。
网站的每一页都应该有明确的主题和关键词。内容与关键词高度匹配,与网站的主题相关。相关性越强,搜索引擎给出的分数就越高。
4、页面的区别。
每个页面的内容相似度不能太高,至少应该有四分之一的差异。如果网站里面有很多重复的内容,一旦被搜索引擎发现,就会降权给网站,严重直接K站。
5、页面是交互式的。
网页的内容允许观众参与和互动。表达形式是类似论坛的网站和网站的文章评论功能。如果评论的内容能够合理的出现关键词,搜索引擎就会给予页面适当的权重。
6、 文本页面内容的设计。
一般页面内容字数控制在1000-2000字,字数较多建议分页。内容结构要合理,段落要清晰,有利于用户体验。浏览者经常在看到内容量大的页面后离开,认为这太费时间和精力了。如果段落内容清晰,主题清晰,并且浏览者认为该页面对他有帮助和吸引力,那么阅读它的可能性很大。内容通过分页的方式分成多页,方便浏览者多次浏览。
7、定期更新内容。
网站如果内容长时间不更新,搜索引擎蜘蛛会发现多次访问后网站没有变化。某种程度上,相信网站的人气和价值不高,网站大师对网站的重视程度不够。想象一下,网站 主人不再关注了。搜索引擎有没有可能变成“冷热屁股”?
1、 外链权限高。
由于权重的可转移性,外链所在页面的权重越高,页面继承的权重就越高。外部链接相当于在网页上投票。对于具有高权重网页的页面,搜索引擎会认为值越高,他们给出的权重分数就越大。
2、 外链所在页面的导出链接很少。
外链所在页面的导出链接越少,从该页面继承的权重就越高。一般来说,如果一个页面的导出链接超过100个,是没有效果的。道理很简单,蛋糕分得越少,大家分得的蛋糕越大。
3、 外部链接应该是稳定的。
一个页面会被搜索引擎多次抓取以进行更新。页面权重越高,被抓取的频率越高。外部链接所在页面的存在时间越长,搜索引擎就越值得信赖。当然,搜索引擎也会认为页面的价值越高,给予的附加权重就越高。
4、网站 外链来源要广泛。
每个网站都有一个对应的IP。外部链接越广泛,网站的认可度就越高。这里需要强调的是友情链接。友情链接也是一种外部链接。如果交换友情链接的站点IP与本站点IP相同,则基本不会继承权重。如果网站用同一个IP发很多友情链接,很容易被搜索引擎惩罚。
5、 外部链接应该会稳步增加。
当然,外链越多越好,但如果SEO-6.Com外链增长不规律,也会受到搜索引擎的惩罚。搜索引擎发现网站在短时间内增加了外链的数量,所以会对该网站保持警惕。自然而正常的增加是一件好事。但是,如果使用Bi的方法增加垃圾外链,一旦这些垃圾页面被搜索引擎移除,网站的外链就会直线下降,所以网站不可避免地会被降级和K吧。
6、 外链多为锚文本形式。
锚文本关键词对提高网站关键词排名的作用是毋庸置疑的。当网站的关键词在搜索引擎排名不高时,可以使用多种锚文本。例如:长尾关键词。
7、 与网站 相关的关键字出现在外部链接周围。
如果外部链接周围出现与网站页面一致或相关的关键词,搜索引擎会认为这两个页面更相关。
网站 SEO优化没有捷径可走。不可否认,黑毛方法优化后的网站排名在短时间内快速上升,但不持久且不稳定。一旦被搜索引擎发现网站作弊,后果就是直接拦K。只有网站SEO优化方站在用户的角度,正确地结合以上方法,网站SEO优化才符合搜索引擎规律,持之以恒,网站可以长期发展。优化效果可以稳定持续。 查看全部
网站内容与功能设计(网站结构应合理的段落清晰、完整,符合浏览者习惯)
1、合理的设计网站结构。
一种。网站的结构要清晰完整,符合浏览者的习惯;
湾 优化URL路径:路径收录关键字,路径越短有利于SEO;
C。合理设置关键词的密度、词频、出现位置以及粗斜体的使用;
d. 图片有alt标签标注,JS不超过3个,尽量不要使用Frame框架等。
2、网站内容质量要高。
什么样的内容是高质量的?在互联网爆炸式发展的今天,互联网上重复的内容越来越多,搜索引擎对相同或高度相似的内容给予的权重很低。如果一个网站的大部分甚至全部内容都存在于互联网上,那么搜索引擎赋予该站点的权重会很低,甚至为零。表现是:网站内容非常丰富,搜索引擎收录的内容真的很稀有;搜索引擎爬虫不爬取网站,偶尔转身离开;网站 不搜索 收录 等。
3、网站 内容与主题高度相关。
网站的每一页都应该有明确的主题和关键词。内容与关键词高度匹配,与网站的主题相关。相关性越强,搜索引擎给出的分数就越高。
4、页面的区别。
每个页面的内容相似度不能太高,至少应该有四分之一的差异。如果网站里面有很多重复的内容,一旦被搜索引擎发现,就会降权给网站,严重直接K站。
5、页面是交互式的。
网页的内容允许观众参与和互动。表达形式是类似论坛的网站和网站的文章评论功能。如果评论的内容能够合理的出现关键词,搜索引擎就会给予页面适当的权重。
6、 文本页面内容的设计。
一般页面内容字数控制在1000-2000字,字数较多建议分页。内容结构要合理,段落要清晰,有利于用户体验。浏览者经常在看到内容量大的页面后离开,认为这太费时间和精力了。如果段落内容清晰,主题清晰,并且浏览者认为该页面对他有帮助和吸引力,那么阅读它的可能性很大。内容通过分页的方式分成多页,方便浏览者多次浏览。
7、定期更新内容。
网站如果内容长时间不更新,搜索引擎蜘蛛会发现多次访问后网站没有变化。某种程度上,相信网站的人气和价值不高,网站大师对网站的重视程度不够。想象一下,网站 主人不再关注了。搜索引擎有没有可能变成“冷热屁股”?
1、 外链权限高。
由于权重的可转移性,外链所在页面的权重越高,页面继承的权重就越高。外部链接相当于在网页上投票。对于具有高权重网页的页面,搜索引擎会认为值越高,他们给出的权重分数就越大。
2、 外链所在页面的导出链接很少。
外链所在页面的导出链接越少,从该页面继承的权重就越高。一般来说,如果一个页面的导出链接超过100个,是没有效果的。道理很简单,蛋糕分得越少,大家分得的蛋糕越大。
3、 外部链接应该是稳定的。
一个页面会被搜索引擎多次抓取以进行更新。页面权重越高,被抓取的频率越高。外部链接所在页面的存在时间越长,搜索引擎就越值得信赖。当然,搜索引擎也会认为页面的价值越高,给予的附加权重就越高。
4、网站 外链来源要广泛。
每个网站都有一个对应的IP。外部链接越广泛,网站的认可度就越高。这里需要强调的是友情链接。友情链接也是一种外部链接。如果交换友情链接的站点IP与本站点IP相同,则基本不会继承权重。如果网站用同一个IP发很多友情链接,很容易被搜索引擎惩罚。
5、 外部链接应该会稳步增加。
当然,外链越多越好,但如果SEO-6.Com外链增长不规律,也会受到搜索引擎的惩罚。搜索引擎发现网站在短时间内增加了外链的数量,所以会对该网站保持警惕。自然而正常的增加是一件好事。但是,如果使用Bi的方法增加垃圾外链,一旦这些垃圾页面被搜索引擎移除,网站的外链就会直线下降,所以网站不可避免地会被降级和K吧。
6、 外链多为锚文本形式。
锚文本关键词对提高网站关键词排名的作用是毋庸置疑的。当网站的关键词在搜索引擎排名不高时,可以使用多种锚文本。例如:长尾关键词。
7、 与网站 相关的关键字出现在外部链接周围。
如果外部链接周围出现与网站页面一致或相关的关键词,搜索引擎会认为这两个页面更相关。
网站 SEO优化没有捷径可走。不可否认,黑毛方法优化后的网站排名在短时间内快速上升,但不持久且不稳定。一旦被搜索引擎发现网站作弊,后果就是直接拦K。只有网站SEO优化方站在用户的角度,正确地结合以上方法,网站SEO优化才符合搜索引擎规律,持之以恒,网站可以长期发展。优化效果可以稳定持续。


