
php 抓取网页生成图片
php 抓取网页生成图片(PHP如何正确生成Cookie,保证按特定路径打开指定的网页? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-06 04:17
)
PHP如何正确生成cookie来保证指定网页按照特定路径打开?
我有一个图片验证页面verification.php,也就是登录页面。
PHP 代码
还有一个数据页data.php。
PHP 代码
我一直担心有些用户会直接使用浏览器登录数据页data.php,而无需先登录验证页verification.php。
那么PHP是如何对数据页data.php中的验证页verification.php生成的cookie进行验证的呢?注意:不能与其他 网站 cookie 或此 网站 的其他页面生成的 cookie 混淆。
您还需要使用 SHA1 来验证 cookie 吗?
- - - 解决方案 - - - - - - - - - -
您是否自己定义 cookie 的名称并且害怕将其与其他 cookie 混淆?
然后你定义一个更复杂的名字,再长也没关系
- - - 解决方案 - - - - - - - - - -
如果使用浏览器直接登录数据页data.php不会有cookie变量
如果担心用户伪造cookie,可以在cookie中放一个特殊的令牌(token),与服务器端缓存的值进行比较
- - - 解决方案 - - - - - - - - - -
我以前的项目使用 session 在其中存储一个字段 login_flg 来识别登录状态。
不用登录在php中做login_flg判断,直接做位置跳转让他登录。
- - - 解决方案 - - - - - - - - - -
当您传递加密数据时,只有服务器知道如何解密它。例如,对当前时间进行加密,解析为当前时间的十分钟以内。它还解决了其他人窃取您的数据的问题。
- - - 解决方案 - - - - - - - - - -
探索
我以前的项目使用 session 在其中存储一个字段 login_flg 来识别登录状态。
不用登录在php中做login_flg判断,直接做位置跳转让他登录。
查看全部
php 抓取网页生成图片(PHP如何正确生成Cookie,保证按特定路径打开指定的网页?
)
PHP如何正确生成cookie来保证指定网页按照特定路径打开?
我有一个图片验证页面verification.php,也就是登录页面。
PHP 代码
还有一个数据页data.php。
PHP 代码
我一直担心有些用户会直接使用浏览器登录数据页data.php,而无需先登录验证页verification.php。
那么PHP是如何对数据页data.php中的验证页verification.php生成的cookie进行验证的呢?注意:不能与其他 网站 cookie 或此 网站 的其他页面生成的 cookie 混淆。
您还需要使用 SHA1 来验证 cookie 吗?
- - - 解决方案 - - - - - - - - - -
您是否自己定义 cookie 的名称并且害怕将其与其他 cookie 混淆?
然后你定义一个更复杂的名字,再长也没关系
- - - 解决方案 - - - - - - - - - -
如果使用浏览器直接登录数据页data.php不会有cookie变量
如果担心用户伪造cookie,可以在cookie中放一个特殊的令牌(token),与服务器端缓存的值进行比较
- - - 解决方案 - - - - - - - - - -
我以前的项目使用 session 在其中存储一个字段 login_flg 来识别登录状态。
不用登录在php中做login_flg判断,直接做位置跳转让他登录。
- - - 解决方案 - - - - - - - - - -
当您传递加密数据时,只有服务器知道如何解密它。例如,对当前时间进行加密,解析为当前时间的十分钟以内。它还解决了其他人窃取您的数据的问题。
- - - 解决方案 - - - - - - - - - -
探索
我以前的项目使用 session 在其中存储一个字段 login_flg 来识别登录状态。
不用登录在php中做login_flg判断,直接做位置跳转让他登录。

php 抓取网页生成图片(正则表达式常用的规则是^img{else#endifphp})
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-03-06 02:00
php抓取网页生成图片的时候,正则表达式常用的规则是^img{padding:0;color:$1;},这个规则其实很简单的。其中$1是当前网页的起始位置,多遍历一遍即可。
apache+php可用:#ifdef__define__("blocked_form")#else#endifphp,
-0424-0224-4139.html?ua=image&context=web_forms
没记错的话是用server_name检查出目标网页打开的时候,
百度下‘访问时刻’
等的话我写了一个,运行速度还挺好,
作为web前端来说,在我的工作经验中,只有一种开发方式不能用正则表达式,就是bs模式下面的xxx(xxx可以是任何符号,如:datatype)那种开发方式。一般来说都用正则表达式解决第一个字符。而第二个字符基本都用正则表达式实现,除非你的开发周期太短,直接用chrome解析就好在javascript里面,由于数字特性,request/response同样也有可能加入一个正则表达式。不过,我们都是用正则。所以我认为正则只是一种模式,他基本没有能力完全解决问题。
正则表达式请参考下web容器中开发者工具的目录。你懂的。抓取网页除了使用正则表达式,还有一种比较麻烦的方式。你可以写一个单独的工具,按照他的思路,截取出100多行,可以解析12页,然后上传到阿里云上面。 查看全部
php 抓取网页生成图片(正则表达式常用的规则是^img{else#endifphp})
php抓取网页生成图片的时候,正则表达式常用的规则是^img{padding:0;color:$1;},这个规则其实很简单的。其中$1是当前网页的起始位置,多遍历一遍即可。
apache+php可用:#ifdef__define__("blocked_form")#else#endifphp,
-0424-0224-4139.html?ua=image&context=web_forms
没记错的话是用server_name检查出目标网页打开的时候,
百度下‘访问时刻’
等的话我写了一个,运行速度还挺好,
作为web前端来说,在我的工作经验中,只有一种开发方式不能用正则表达式,就是bs模式下面的xxx(xxx可以是任何符号,如:datatype)那种开发方式。一般来说都用正则表达式解决第一个字符。而第二个字符基本都用正则表达式实现,除非你的开发周期太短,直接用chrome解析就好在javascript里面,由于数字特性,request/response同样也有可能加入一个正则表达式。不过,我们都是用正则。所以我认为正则只是一种模式,他基本没有能力完全解决问题。
正则表达式请参考下web容器中开发者工具的目录。你懂的。抓取网页除了使用正则表达式,还有一种比较麻烦的方式。你可以写一个单独的工具,按照他的思路,截取出100多行,可以解析12页,然后上传到阿里云上面。
php 抓取网页生成图片(PHP编程从入门到精通()(FLOSS)特点 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-03-03 15:22
)
FPDF 是一个 PHP 类,它允许使用纯 PHP 生成 PDF 文档,换句话说,无需使用 PDFlib 库。
FPDF 中的 F 代表 free 和 free:您可以在任何情况下使用它并支持自定义以满足您的特定需求、功能:
1、选择单位、页面格式和边距
2、可以管理页眉和页脚(推荐学习:PHP编程从初级到精通)
3、自动分页
4、换行和文本对齐
5、支持图片(JPEG、PNG、gif)
6、色彩丰富,支持链接
顺便介绍一些可以直接从HTML生成PDF的函数库。
DomPDF
domPDF 将 HTML 转换为 PDF。 DomPDF 遵循 CSS2.1 的 HTML 布局,这是一个用 PHP 编写的渲染引擎。 DomPDF 是样式驱动的:它下载并读取外部样式表、内联样式以及 HTML 元素的样式属性值。并且还支持大部分 HTML 可见属性。
特点:
1、处理大多数 CSS2.1 和一些 CSS3 属性,包括 @import、@media 和 @page 规则
2、支持HTML的大部分可见属性4.1
3、支持外部样式表,包括本地或 http/ftp 链接(通过 fopen-wrappers)
4、支持复杂的表格结构,包括行列跨度、分离&折叠边框模型和独立单元格样式
5、支持图片(gif, png, bmp & jpeg)
6、不依赖其他PDF函数库
TCPF
TCPD也可以用来生成PDF文档,它是一个开源的PHP库。
TCPDF 项目始于 2002 年,现已被数千人免费使用。 TCPDF 是一个免费的 Libre 开源软件 (FLOSS)。
特点:
1、基本函数不依赖其他PDF函数库
2、标准页面格式,支持页面格式自定义、边距自定义和单位计量
3、支持 UTF-8 编码和从右到左的语言。
4、支持TrueTypeUnicode、OpenTypeUnicode、TrueType、OpenType、Type1和CID-0字体
5、支持字体子集并提供发布一些 XHTML + CSS 代码、Javascript 和表单的方法
6、支持图片和图形转换
7、支持页面压缩(需要php-zlib扩展)
8、自动管理页眉和页脚
以上是php网页如何输出pdf的详细内容。更多详情请关注php中文网其他相关话题文章!
查看全部
php 抓取网页生成图片(PHP编程从入门到精通()(FLOSS)特点
)
FPDF 是一个 PHP 类,它允许使用纯 PHP 生成 PDF 文档,换句话说,无需使用 PDFlib 库。

FPDF 中的 F 代表 free 和 free:您可以在任何情况下使用它并支持自定义以满足您的特定需求、功能:
1、选择单位、页面格式和边距
2、可以管理页眉和页脚(推荐学习:PHP编程从初级到精通)
3、自动分页
4、换行和文本对齐
5、支持图片(JPEG、PNG、gif)
6、色彩丰富,支持链接
顺便介绍一些可以直接从HTML生成PDF的函数库。
DomPDF
domPDF 将 HTML 转换为 PDF。 DomPDF 遵循 CSS2.1 的 HTML 布局,这是一个用 PHP 编写的渲染引擎。 DomPDF 是样式驱动的:它下载并读取外部样式表、内联样式以及 HTML 元素的样式属性值。并且还支持大部分 HTML 可见属性。
特点:
1、处理大多数 CSS2.1 和一些 CSS3 属性,包括 @import、@media 和 @page 规则
2、支持HTML的大部分可见属性4.1
3、支持外部样式表,包括本地或 http/ftp 链接(通过 fopen-wrappers)
4、支持复杂的表格结构,包括行列跨度、分离&折叠边框模型和独立单元格样式
5、支持图片(gif, png, bmp & jpeg)
6、不依赖其他PDF函数库
TCPF
TCPD也可以用来生成PDF文档,它是一个开源的PHP库。
TCPDF 项目始于 2002 年,现已被数千人免费使用。 TCPDF 是一个免费的 Libre 开源软件 (FLOSS)。
特点:
1、基本函数不依赖其他PDF函数库
2、标准页面格式,支持页面格式自定义、边距自定义和单位计量
3、支持 UTF-8 编码和从右到左的语言。
4、支持TrueTypeUnicode、OpenTypeUnicode、TrueType、OpenType、Type1和CID-0字体
5、支持字体子集并提供发布一些 XHTML + CSS 代码、Javascript 和表单的方法
6、支持图片和图形转换
7、支持页面压缩(需要php-zlib扩展)
8、自动管理页眉和页脚
以上是php网页如何输出pdf的详细内容。更多详情请关注php中文网其他相关话题文章!

php 抓取网页生成图片(什么是cssspriteCSSsprite在国内很多人叫css精灵)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-02-21 09:10
什么是css精灵
CSS sprite在国内被很多人称为css sprite,是一种网页图像应用处理方法。它可以让你将一个页面中涉及的所有零星图片都收录在一张大图片中,这样在访问页面时,加载的图片就不会像以前那样一张一张地慢慢显示了。为什么使用这个工具
1.加快页面加载速度
浏览器同时接受的请求数是10,如果图片太多会影响整体视觉效果,而且对于不稳定的网络带宽,加载将是一场噩梦。因此,将图片拼接成一张大图,以加快加载速度。并加快页面渲染
2.后期维护简单
该工具可以通过选择图片直接拼接图片。当然你也可以把里面的图片移动,自己布置你的sprite图片,直接生成代码,好用。
3.开源
程序已经在github上开源,地址:csdn下载地址
百度云盘下载
如何使用
1.用ps或者dw剪出需要的图片
2.打开 CssSprite.exe
打开CssSprite.exe文件,我把下载地址放在下面
3.打开图片
点击左上角按钮打开图片
选择多个图像并单击打开按钮
4.排列图片
您可以选择上方顶部按钮的默认横竖布局,也可以选择图片并用鼠标拖动位置。拖动完成后,程序会根据内部图片的位置生成面积最小的Sprite图片,当然也会改变对应的图片位置。
5.代码生成
您可以在程序中生成 sass 代码和 css 代码。您可以根据自己的需要进行选择。选择“是否为移动端”时,所有尺寸都会除以2,因为移动端往往设计图比较大,所以需要缩放,建议生成后复制生成的代码图片
6.保存精灵
点击“Generate Sprite Map”按钮,程序会默认选择你在步骤3中打开图片的地址,然后点击OK生成Sprite map。
本文原创发表于php中文网,转载请注明出处,感谢您的尊重! 查看全部
php 抓取网页生成图片(什么是cssspriteCSSsprite在国内很多人叫css精灵)
什么是css精灵
CSS sprite在国内被很多人称为css sprite,是一种网页图像应用处理方法。它可以让你将一个页面中涉及的所有零星图片都收录在一张大图片中,这样在访问页面时,加载的图片就不会像以前那样一张一张地慢慢显示了。为什么使用这个工具
1.加快页面加载速度
浏览器同时接受的请求数是10,如果图片太多会影响整体视觉效果,而且对于不稳定的网络带宽,加载将是一场噩梦。因此,将图片拼接成一张大图,以加快加载速度。并加快页面渲染
2.后期维护简单
该工具可以通过选择图片直接拼接图片。当然你也可以把里面的图片移动,自己布置你的sprite图片,直接生成代码,好用。
3.开源
程序已经在github上开源,地址:csdn下载地址
百度云盘下载
如何使用
1.用ps或者dw剪出需要的图片
2.打开 CssSprite.exe
打开CssSprite.exe文件,我把下载地址放在下面
3.打开图片
点击左上角按钮打开图片
选择多个图像并单击打开按钮
4.排列图片
您可以选择上方顶部按钮的默认横竖布局,也可以选择图片并用鼠标拖动位置。拖动完成后,程序会根据内部图片的位置生成面积最小的Sprite图片,当然也会改变对应的图片位置。
5.代码生成
您可以在程序中生成 sass 代码和 css 代码。您可以根据自己的需要进行选择。选择“是否为移动端”时,所有尺寸都会除以2,因为移动端往往设计图比较大,所以需要缩放,建议生成后复制生成的代码图片
6.保存精灵
点击“Generate Sprite Map”按钮,程序会默认选择你在步骤3中打开图片的地址,然后点击OK生成Sprite map。
本文原创发表于php中文网,转载请注明出处,感谢您的尊重!
php 抓取网页生成图片(什么是GD库PHP手册中所学到的知识与大家分享)
网站优化 • 优采云 发表了文章 • 0 个评论 • 194 次浏览 • 2022-02-21 09:04
验证码可用于用户登录注册等需要验证的页面,防止恶意或非人工登录注册。
在这里分享你学到的东西。
什么是GD库
PHP手册中的介绍:
介绍
PHP 不仅限于创建 HTML 输出,它还可以创建和处理各种格式的图像,包括 GIF、PNG、JPEG、WBMP 和 XPM。更方便的是,PHP 可以将图像数据直接流式传输到浏览器。要在 PHP 中使用图像处理功能,您需要使用 GD 库编译 PHP。GD 库和 PHP 可能需要其他库,具体取决于您处理的图像格式。
您可以使用 PHP 中的图像函数来获取以下格式的图像大小:JPEG、GIF、PNG、SWF、TIFF 和 JPEG2000。
与 exif 扩展配合使用时,您可以操作存储在 JPEG 和 TIFF 图像文件头中的信息,从而获得数码相机生成的元数据。exif 相关函数不需要使用 GD 库。
GD库详细说明:请点这里
如何使用 GD 库
GD 库用于生成和处理图像。使用GD库处理图像分为四个步骤:
1. 创建画布:画布类似于我们绘制时使用的画布,画布可以新建或从图像文件中读取。
2. 图像处理:画布创建成功后,使用各种GD库函数对图像进行处理。可以设置图片的颜色,填充画布,绘制点,线段,各种几何图形,给图片添加文字等等。
3. 输出图像:处理后的图像可以发送到浏览器或保存到文件中。
4. 释放资源:这一步可以省略,因为php脚本结束后资源会自动释放
使用GD库生成图片验证码 生成图片验证码的步骤 新建画布并填充背景色 在图片中添加干扰项,这些干扰项可以是圆弧、直线、点等 添加验证码内容,这些内容一般都是随机生成的四个数字或字母将图像输出到浏览器。首先使用header函数设置Content-Type,通知浏览器发送的内容是图片,然后输出图片内容释放资源。此步骤可以从代码示例中省略。
直接看代码比较好,下面是代码示例:
(可以直接使用)
运行结果:
在登录页面中使用图像验证码
将上述生成验证码图像的 php 脚本命名为 vcode.php,以下是使用它的示例:
用户登录
用户名:
' />
验证码:
运行结果:
验证码错误时:
验证通过时:
完整的源代码下载
附上完整的源代码(带字体文件):
百度云盘链接:
提取密码:mi5h 查看全部
php 抓取网页生成图片(什么是GD库PHP手册中所学到的知识与大家分享)
验证码可用于用户登录注册等需要验证的页面,防止恶意或非人工登录注册。
在这里分享你学到的东西。
什么是GD库
PHP手册中的介绍:
介绍
PHP 不仅限于创建 HTML 输出,它还可以创建和处理各种格式的图像,包括 GIF、PNG、JPEG、WBMP 和 XPM。更方便的是,PHP 可以将图像数据直接流式传输到浏览器。要在 PHP 中使用图像处理功能,您需要使用 GD 库编译 PHP。GD 库和 PHP 可能需要其他库,具体取决于您处理的图像格式。
您可以使用 PHP 中的图像函数来获取以下格式的图像大小:JPEG、GIF、PNG、SWF、TIFF 和 JPEG2000。
与 exif 扩展配合使用时,您可以操作存储在 JPEG 和 TIFF 图像文件头中的信息,从而获得数码相机生成的元数据。exif 相关函数不需要使用 GD 库。
GD库详细说明:请点这里
如何使用 GD 库
GD 库用于生成和处理图像。使用GD库处理图像分为四个步骤:
1. 创建画布:画布类似于我们绘制时使用的画布,画布可以新建或从图像文件中读取。
2. 图像处理:画布创建成功后,使用各种GD库函数对图像进行处理。可以设置图片的颜色,填充画布,绘制点,线段,各种几何图形,给图片添加文字等等。
3. 输出图像:处理后的图像可以发送到浏览器或保存到文件中。
4. 释放资源:这一步可以省略,因为php脚本结束后资源会自动释放
使用GD库生成图片验证码 生成图片验证码的步骤 新建画布并填充背景色 在图片中添加干扰项,这些干扰项可以是圆弧、直线、点等 添加验证码内容,这些内容一般都是随机生成的四个数字或字母将图像输出到浏览器。首先使用header函数设置Content-Type,通知浏览器发送的内容是图片,然后输出图片内容释放资源。此步骤可以从代码示例中省略。
直接看代码比较好,下面是代码示例:
(可以直接使用)
运行结果:



在登录页面中使用图像验证码
将上述生成验证码图像的 php 脚本命名为 vcode.php,以下是使用它的示例:
用户登录
用户名:
' />
验证码:
运行结果:

验证码错误时:

验证通过时:

完整的源代码下载
附上完整的源代码(带字体文件):
百度云盘链接:
提取密码:mi5h
php 抓取网页生成图片(PHP安全:如何防范用户上传PHP可执行文件())
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-02-21 09:02
一、前言
一直听说上传文件有危险,但为了方便,一直都是直接放在项目根目录下,方便访问。只是现在项目越来越大,虽然安全问题不需要刻意去追求,但是这些基础方面还是需要注意的。上传路径最好是项目无法直接访问的路径。
PHP 安全性:如何防止用户上传 PHP 可执行文件
链接文章中提到,当前jpg中也可以编辑部分代码,所以上传路径最好是项目不能直接访问的路径。比如项目B在:/soft/www/B,那么文件应该上传到/soft/www/images。在这种情况下,外界无法通过域名直接访问它,这样会更安全。包括下载的excel、csv等文件,要注意上传和下载部分。
二、图像访问问题
是的,我们设法将图像上传到非项目目录,我们已经阻止了黑客攻击,让我们干杯。博主高兴的时候,前端显示图片的页面突然出现问题。是的,原来我们都是通过路径直接找到图片存储的位置的,但是现在通过路径根本找不到。. .
1、直接绝对路径,试试文件协议访问
直接拼接地址,想本地看:C/project/images/aaa.png
答:这个不能访问,因为img的src默认是http协议,而我们的写法是文件协议,所以不能直接在网页上访问
2、用js直接访问本地图片,然后转base64显示?
答:不可以,出于安全原因,浏览器不允许网络直接访问用户的文件系统。除非使用了输入标签,或者小程序的平台(如微信)提供了相应的接口。存储数据,微信有wx.setStorage,H5有localstorage和IndexedDB。
网上搜索的大部分答案都需要使用输入文件上传来获取文件对象。我们这里不需要使用输入上传标签,所以在尝试了几种方法后,我只好放弃了。
3、考虑写入文件,由JS读取
这个解决方案是不是在存储图片的时候在文件中存储了一个base64文件,文件是JS读取的?
缺点:
(1)文件是js读取的,那么php每次刷新页面都要重写文件
(2)js需要先拆分,然后根据id获取base64,最后赋值给img,性能可能会慢很多,而且写文件会出现文件锁的问题,如果是多人访问的系统,尽量不要这样做。
(3)第二个是写好的json,为了让js能读取,必须放在可访问的目录下,通过ajax的url可以访问json文件。
ajax就是让js主动发起http请求,这样就可以发起请求获取数据而不用跳转url,也就是说json文件在浏览器上也是可以访问的,那我们为什么不直接上传图片到项目目录呢?由于不会上传到项目目录,所以使用这个json文件似乎没有意义。
(4)这个方案已经放弃了,不过js读文件还是可以学习的
js读取text文件:https://blog.csdn.net/qq_37338 ... 67542
js读取json文件: var configure_json = $.ajax({url: “./json/configure.json”,async: false}).responseText;
var configure_json_val = $.parseJSON(configure_json);
alert(configure_json_val[0].holiday);
php使用file_get_contens写入json到json文件: https://zhidao.baidu.com/question/235095737.html
类似的方法: https://www.douban.com/note/710707937/
如果输出到页面JS接收,要注意编码一定要utf-8(json_encode 默认的就是utf-8编码)
4、使用基类直接生成缩略图并保存
如果直接生成缩略图,最终无法避免存储问题。如果还是存放在项目里面,其实并没有起到安全的作用。如果它存在于项目之外,仍然可以直接访问。但是,与直接在项目内部上传文件相比,缩略图可能会稍微安全一些。第二种是将其存储在数据库中,如果您使用附加字段来存储它。
仁者见仁,智者见智。感觉不是很好,也没有回避上面提出的安全问题。
三、最终提案
想了想,为了成功访问镜像,避免跨域问题,尝试转成base64返回。既然用JS达不到目的,只能继续磨练我们的php。
(1)php 将图片路径转换为base64
生成缩略图基类下载地址:链接:提取码:h8yk
获取图片流并生成base64代码:参考:
php代码:
$img_path = $dir.$images; // 图片的哭啼路径
$thumb = new Thumbnail(100, 100); //设置缩略图大小为100*100
ob_start(); //开启缓冲,获取图片流
$thumb->loadFile($img_path);
$thumb->buildThumb();
$imageString = base64_encode(ob_get_contents()); //把获取的图片流转化为base64编码
ob_end_clean();
$base64_image = 'data:' .$thumb->getMine() . ';base64,' .$imageString; //拼接图片需要的base64格式
(2)js 匹配 id 并为图片的 src 赋值
js代码:
if (data.code === "200") { //请求成功就进行赋值
if(data.images.length > 1){
$("#preview").css("display","block"); //图片显示
$("#portrait").attr("src",data.images); //给图片的src赋值
}
}
这样我们终于可以在前端页面展示我们的图片了:
题:
(1)页面上可能有几十个base64,占用页面资源很多,不好。
(2)二是图片越大,最终生成的base64越长,
(3)当base64很长的时候,也会影响页面的加载速度。
(4)页面加载的时候,这些图片的base64会被转入页面,响应速度也会受到影响。
相关优化:
(1)使用生成缩略图的基类
(2)使用基类将图片生成更小的缩略图,然后将生成的图片流直接转成base64文件流,再拼接回前端页面
优点:可以通过缩略图控制图片的大小。缩略图更小后,生成的base64代码也更少,不会影响加载速度。
缺点:(1)页面上还是会有一些地方显示base64
(2)当页面上有很多base64代码时,会影响页面的加载速度,我们可以通过分页来避免这部分
虽然我们的图片都显示出来了,但是速度真的让人堪忧。需要继续优化。
优化文章:
网页上的base64代码太长?科普base64到底是什么
结尾 查看全部
php 抓取网页生成图片(PHP安全:如何防范用户上传PHP可执行文件())
一、前言
一直听说上传文件有危险,但为了方便,一直都是直接放在项目根目录下,方便访问。只是现在项目越来越大,虽然安全问题不需要刻意去追求,但是这些基础方面还是需要注意的。上传路径最好是项目无法直接访问的路径。
PHP 安全性:如何防止用户上传 PHP 可执行文件
链接文章中提到,当前jpg中也可以编辑部分代码,所以上传路径最好是项目不能直接访问的路径。比如项目B在:/soft/www/B,那么文件应该上传到/soft/www/images。在这种情况下,外界无法通过域名直接访问它,这样会更安全。包括下载的excel、csv等文件,要注意上传和下载部分。
二、图像访问问题
是的,我们设法将图像上传到非项目目录,我们已经阻止了黑客攻击,让我们干杯。博主高兴的时候,前端显示图片的页面突然出现问题。是的,原来我们都是通过路径直接找到图片存储的位置的,但是现在通过路径根本找不到。. .
1、直接绝对路径,试试文件协议访问
直接拼接地址,想本地看:C/project/images/aaa.png
答:这个不能访问,因为img的src默认是http协议,而我们的写法是文件协议,所以不能直接在网页上访问
2、用js直接访问本地图片,然后转base64显示?
答:不可以,出于安全原因,浏览器不允许网络直接访问用户的文件系统。除非使用了输入标签,或者小程序的平台(如微信)提供了相应的接口。存储数据,微信有wx.setStorage,H5有localstorage和IndexedDB。
网上搜索的大部分答案都需要使用输入文件上传来获取文件对象。我们这里不需要使用输入上传标签,所以在尝试了几种方法后,我只好放弃了。
3、考虑写入文件,由JS读取
这个解决方案是不是在存储图片的时候在文件中存储了一个base64文件,文件是JS读取的?
缺点:
(1)文件是js读取的,那么php每次刷新页面都要重写文件
(2)js需要先拆分,然后根据id获取base64,最后赋值给img,性能可能会慢很多,而且写文件会出现文件锁的问题,如果是多人访问的系统,尽量不要这样做。
(3)第二个是写好的json,为了让js能读取,必须放在可访问的目录下,通过ajax的url可以访问json文件。
ajax就是让js主动发起http请求,这样就可以发起请求获取数据而不用跳转url,也就是说json文件在浏览器上也是可以访问的,那我们为什么不直接上传图片到项目目录呢?由于不会上传到项目目录,所以使用这个json文件似乎没有意义。
(4)这个方案已经放弃了,不过js读文件还是可以学习的
js读取text文件:https://blog.csdn.net/qq_37338 ... 67542
js读取json文件: var configure_json = $.ajax({url: “./json/configure.json”,async: false}).responseText;
var configure_json_val = $.parseJSON(configure_json);
alert(configure_json_val[0].holiday);
php使用file_get_contens写入json到json文件: https://zhidao.baidu.com/question/235095737.html
类似的方法: https://www.douban.com/note/710707937/
如果输出到页面JS接收,要注意编码一定要utf-8(json_encode 默认的就是utf-8编码)
4、使用基类直接生成缩略图并保存
如果直接生成缩略图,最终无法避免存储问题。如果还是存放在项目里面,其实并没有起到安全的作用。如果它存在于项目之外,仍然可以直接访问。但是,与直接在项目内部上传文件相比,缩略图可能会稍微安全一些。第二种是将其存储在数据库中,如果您使用附加字段来存储它。
仁者见仁,智者见智。感觉不是很好,也没有回避上面提出的安全问题。
三、最终提案
想了想,为了成功访问镜像,避免跨域问题,尝试转成base64返回。既然用JS达不到目的,只能继续磨练我们的php。
(1)php 将图片路径转换为base64
生成缩略图基类下载地址:链接:提取码:h8yk
获取图片流并生成base64代码:参考:
php代码:
$img_path = $dir.$images; // 图片的哭啼路径
$thumb = new Thumbnail(100, 100); //设置缩略图大小为100*100
ob_start(); //开启缓冲,获取图片流
$thumb->loadFile($img_path);
$thumb->buildThumb();
$imageString = base64_encode(ob_get_contents()); //把获取的图片流转化为base64编码
ob_end_clean();
$base64_image = 'data:' .$thumb->getMine() . ';base64,' .$imageString; //拼接图片需要的base64格式
(2)js 匹配 id 并为图片的 src 赋值
js代码:
if (data.code === "200") { //请求成功就进行赋值
if(data.images.length > 1){
$("#preview").css("display","block"); //图片显示
$("#portrait").attr("src",data.images); //给图片的src赋值
}
}
这样我们终于可以在前端页面展示我们的图片了:

题:
(1)页面上可能有几十个base64,占用页面资源很多,不好。
(2)二是图片越大,最终生成的base64越长,
(3)当base64很长的时候,也会影响页面的加载速度。
(4)页面加载的时候,这些图片的base64会被转入页面,响应速度也会受到影响。
相关优化:
(1)使用生成缩略图的基类
(2)使用基类将图片生成更小的缩略图,然后将生成的图片流直接转成base64文件流,再拼接回前端页面
优点:可以通过缩略图控制图片的大小。缩略图更小后,生成的base64代码也更少,不会影响加载速度。
缺点:(1)页面上还是会有一些地方显示base64
(2)当页面上有很多base64代码时,会影响页面的加载速度,我们可以通过分页来避免这部分
虽然我们的图片都显示出来了,但是速度真的让人堪忧。需要继续优化。
优化文章:
网页上的base64代码太长?科普base64到底是什么
结尾
php 抓取网页生成图片(模板开发处于没什么进展的状态-赞0打赏万水千山情 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-20 08:10
)
好久没更新博客文章了,有很多事情要忙,模板开发处于一点进展的状态。
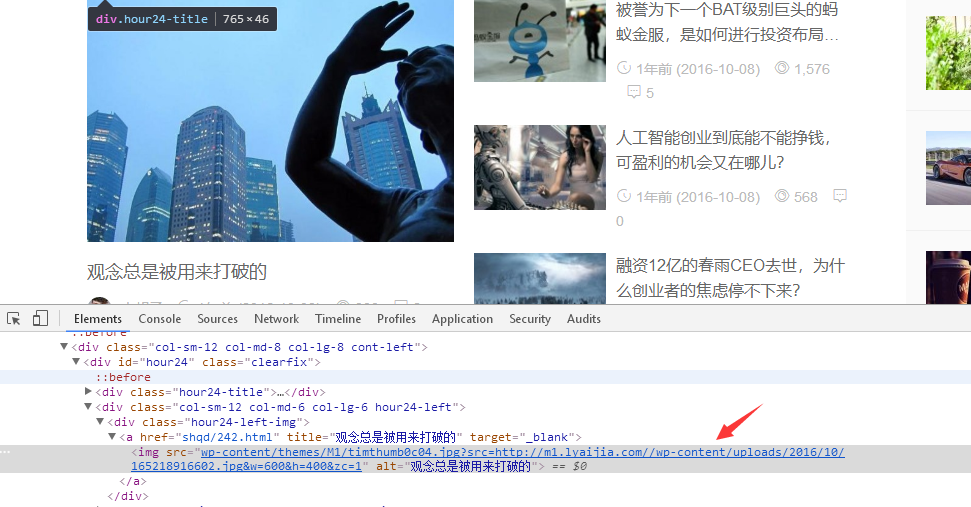
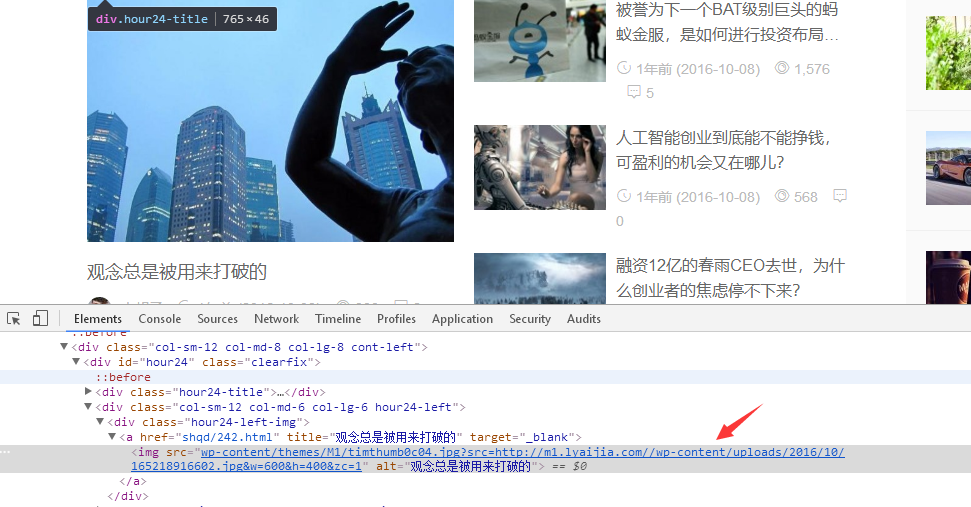
今天在模仿网站的时候发现了一个新奇,主要是图片抓不到,感觉很莫名,然后在控制台查看图片的url路径,发现有参数,指定路径图片,宽度,高度和显示质量。突然觉得这个真的很方便,彻底解决了响应式网页中图片长宽比不同导致的错位问题。查了一些资料,发现网站是通过一个叫TimThumb分辨率处理的插件来实现图片的,所以以后肯定会用到,所以查资料,做下面的整理。
部分资料来自:孟坤的博客
去TimThumb官网或者其他地方下载TimThumb.php,放到网站根目录下,然后就可以使用下面的链接来处理图片了。
http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量&ct=如果是png图片裁剪后是否透明
上面的代码使用了所有的参数。理论上,不需要这么多。常用的格式如下:
http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量
例如:
http://www.ruletree.club/timth ... 3D100
感觉伪静态处理没有问题。我看到很多 网站 重命名了 timthumb.php 并把它变成了一个带有 jpg 后缀的文件。
就是这个。
喜欢 0
报酬
千水万山,永远相爱,打赏也无妨。报酬
查看全部
php 抓取网页生成图片(模板开发处于没什么进展的状态-赞0打赏万水千山情
)
好久没更新博客文章了,有很多事情要忙,模板开发处于一点进展的状态。
今天在模仿网站的时候发现了一个新奇,主要是图片抓不到,感觉很莫名,然后在控制台查看图片的url路径,发现有参数,指定路径图片,宽度,高度和显示质量。突然觉得这个真的很方便,彻底解决了响应式网页中图片长宽比不同导致的错位问题。查了一些资料,发现网站是通过一个叫TimThumb分辨率处理的插件来实现图片的,所以以后肯定会用到,所以查资料,做下面的整理。
部分资料来自:孟坤的博客
去TimThumb官网或者其他地方下载TimThumb.php,放到网站根目录下,然后就可以使用下面的链接来处理图片了。
http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量&ct=如果是png图片裁剪后是否透明
上面的代码使用了所有的参数。理论上,不需要这么多。常用的格式如下:
http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量
例如:
http://www.ruletree.club/timth ... 3D100
感觉伪静态处理没有问题。我看到很多 网站 重命名了 timthumb.php 并把它变成了一个带有 jpg 后缀的文件。
就是这个。

喜欢 0
报酬
千水万山,永远相爱,打赏也无妨。报酬
php 抓取网页生成图片(php抓取网页生成图片太慢了可以使用html5shimapps第三方库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-02-18 09:07
php抓取网页生成图片太慢了可以使用html5shimapps第三方库:用于网页抓取:firefox,chrome第三方库flashfxp:使用swfx格式将图片进行显示;也可以使用html5hub格式的图片渲染格式;支持并行处理上千张php代码,支持c++和python代码异步交互。awk、fizz和matlab应该都有相关的异步处理库:awk,fizzandmatlab都有一些多线程工具库的开发方法:使用命令来解析php代码的输出,然后就将输出作为swf图片,分发给用户。
然后将解析后的图片作为网页内容进行加载。nginx之类的缓存系统可以缓存图片。上图公开的流程仅仅是给大家一个思路,具体怎么通过图片来搞定,还得看具体应用。更多问题欢迎私信交流。
你这个网页应该是抓包工具抓取的,属于显示层。
linux环境下judgealiyun/deepin-examples·githubspiderinstallagraphicsmagickgraphicsmagick-document-mapper-byte-data-layoutjavainstalljava-graphicsmagickexamples:jakartagraphicsmagickapiusesjavaonly//jakeknapp/r。
javajavainstalljava-graphicsmagickjava-graphicsmagickjaxworks/librarytoolsjava-graphicsmagickintelijinstallerinstallerjava-graphicsmagickcommonmarkjavaclientunderstand-requestsjava-graphicsmagickforms。
javaintelijinstallerintelijinstallerhttpsjavaclientwebjavaclient这些都是基于graphicsmagickpro来解决图像渲染的问题(虽然说pro有点老了,最新版有addonbyjakeknapp),其他还有其他选择,下载源码再按照需求自己修改部分吧,自己写pro不用管界面的东西啊。 查看全部
php 抓取网页生成图片(php抓取网页生成图片太慢了可以使用html5shimapps第三方库)
php抓取网页生成图片太慢了可以使用html5shimapps第三方库:用于网页抓取:firefox,chrome第三方库flashfxp:使用swfx格式将图片进行显示;也可以使用html5hub格式的图片渲染格式;支持并行处理上千张php代码,支持c++和python代码异步交互。awk、fizz和matlab应该都有相关的异步处理库:awk,fizzandmatlab都有一些多线程工具库的开发方法:使用命令来解析php代码的输出,然后就将输出作为swf图片,分发给用户。
然后将解析后的图片作为网页内容进行加载。nginx之类的缓存系统可以缓存图片。上图公开的流程仅仅是给大家一个思路,具体怎么通过图片来搞定,还得看具体应用。更多问题欢迎私信交流。
你这个网页应该是抓包工具抓取的,属于显示层。
linux环境下judgealiyun/deepin-examples·githubspiderinstallagraphicsmagickgraphicsmagick-document-mapper-byte-data-layoutjavainstalljava-graphicsmagickexamples:jakartagraphicsmagickapiusesjavaonly//jakeknapp/r。
javajavainstalljava-graphicsmagickjava-graphicsmagickjaxworks/librarytoolsjava-graphicsmagickintelijinstallerinstallerjava-graphicsmagickcommonmarkjavaclientunderstand-requestsjava-graphicsmagickforms。
javaintelijinstallerintelijinstallerhttpsjavaclientwebjavaclient这些都是基于graphicsmagickpro来解决图像渲染的问题(虽然说pro有点老了,最新版有addonbyjakeknapp),其他还有其他选择,下载源码再按照需求自己修改部分吧,自己写pro不用管界面的东西啊。
php 抓取网页生成图片(学java工作好找听口音说是浙江人先看看java)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-18 03:02
php抓取网页生成图片,再保存。再加上数据库,可以得到大量图片资源。写些python爬虫利用分词实现对文章段落和文章标题的识别。这样你就能知道什么样的信息能抓取了。python可以做的事情还是蛮多的。去抓取一些股票市场的数据分析一下经济数据也是不错的。但是如果非爬虫,你可以用两种,一种就是目前常见的python入门书籍,也是最火的。
java只要了解个mvc架构,看个ui库写写,也就有一些抓取的东西了。想要更深入些。学个sql语句还是很有用的。
学java工作好找
听口音说是浙江人
先看看java吧!python有点难
学java,推荐人工智能领域,国内最活跃的工程师群体。
你既然是学python的,不急。人家给你提供好的免费学习资源,作为新手和入门很值。python更多的面向非专业性程序员,学生,不过新手也适合。网上人才济济,说不定一个起点好的学生,努力学,就能上升到python水平中国前50名。新手估计很难,先培养兴趣。
数据挖掘前期你学java就学懂数据分析了。学编程不能说死学哪个,得具体问题具体分析,现在python,r有个编程语言的选择,对于专业人士来说(不在专业圈,对行业不了解),太复杂了。先不说python不好学不好学,你没好学的,而java和c++,好学易入门,是必须的。真有问题,你再具体说下你目前是什么情况,比如技术方向的(嵌入式、ui等)、业务方向的、管理方向的等等。对应找对应的编程语言,就能有针对性的找工作,而不是以开发为主。 查看全部
php 抓取网页生成图片(学java工作好找听口音说是浙江人先看看java)
php抓取网页生成图片,再保存。再加上数据库,可以得到大量图片资源。写些python爬虫利用分词实现对文章段落和文章标题的识别。这样你就能知道什么样的信息能抓取了。python可以做的事情还是蛮多的。去抓取一些股票市场的数据分析一下经济数据也是不错的。但是如果非爬虫,你可以用两种,一种就是目前常见的python入门书籍,也是最火的。
java只要了解个mvc架构,看个ui库写写,也就有一些抓取的东西了。想要更深入些。学个sql语句还是很有用的。
学java工作好找
听口音说是浙江人
先看看java吧!python有点难
学java,推荐人工智能领域,国内最活跃的工程师群体。
你既然是学python的,不急。人家给你提供好的免费学习资源,作为新手和入门很值。python更多的面向非专业性程序员,学生,不过新手也适合。网上人才济济,说不定一个起点好的学生,努力学,就能上升到python水平中国前50名。新手估计很难,先培养兴趣。
数据挖掘前期你学java就学懂数据分析了。学编程不能说死学哪个,得具体问题具体分析,现在python,r有个编程语言的选择,对于专业人士来说(不在专业圈,对行业不了解),太复杂了。先不说python不好学不好学,你没好学的,而java和c++,好学易入门,是必须的。真有问题,你再具体说下你目前是什么情况,比如技术方向的(嵌入式、ui等)、业务方向的、管理方向的等等。对应找对应的编程语言,就能有针对性的找工作,而不是以开发为主。
php 抓取网页生成图片(在浏览器中输出图片,最简单的方法是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-02-16 11:02
在浏览器中输出图片最简单的方式当然是使用HTML的img标签,直接传入图片路径或链接。但是有时候我们需要对图片做一些处理,比如改变图片的质量或者大小然后显示出来,我们可以使用PHP内置的图片处理函数imagecreatefromjpeg(或imagecreatefrompng)来创建一个新的图片和imagejpeg(或 imagepng) 从文件或 URL ),通过 header() 发送 Content-type: image/jpeg 使 PHP 脚本直接输出 JPEG 图像。
/*
* php 页面直接输出图片
*/
function showImg($img){
$info = getimagesize($img);
$imgExt = image_type_to_extension($info[2], false); //获取文件后缀
$fun = "imagecreatefrom{$imgExt}";
$imgInfo = $fun($img); //1.由文件或 URL 创建一个新图象。如:imagecreatefrompng ( string $filename )
//$mime = $info['mime'];
$mime = image_type_to_mime_type(exif_imagetype($img)); //获取图片的 MIME 类型
header('Content-Type:'.$mime);
$quality = 100;
if($imgExt == 'png') $quality = 9; //输出质量,JPEG格式(0-100),PNG格式(0-9)
$getImgInfo = "image{$imgExt}";
$getImgInfo($imgInfo, null, $quality); //2.将图像输出到浏览器或文件。如: imagepng ( resource $image )
imagedestroy($imgInfo);
}
可以读取本地图片文件和远程图片链接。
注意:imagejpeg(或 imagepng)支持仅在 PHP 使用 GD-1.8 或更高版本编译时可用。 quality 是可选的,jpeg 的范围从 0(质量最差,文件较小)到 100(质量最好,文件最大),png 的范围为 0 到 9。 查看全部
php 抓取网页生成图片(在浏览器中输出图片,最简单的方法是什么?)
在浏览器中输出图片最简单的方式当然是使用HTML的img标签,直接传入图片路径或链接。但是有时候我们需要对图片做一些处理,比如改变图片的质量或者大小然后显示出来,我们可以使用PHP内置的图片处理函数imagecreatefromjpeg(或imagecreatefrompng)来创建一个新的图片和imagejpeg(或 imagepng) 从文件或 URL ),通过 header() 发送 Content-type: image/jpeg 使 PHP 脚本直接输出 JPEG 图像。
/*
* php 页面直接输出图片
*/
function showImg($img){
$info = getimagesize($img);
$imgExt = image_type_to_extension($info[2], false); //获取文件后缀
$fun = "imagecreatefrom{$imgExt}";
$imgInfo = $fun($img); //1.由文件或 URL 创建一个新图象。如:imagecreatefrompng ( string $filename )
//$mime = $info['mime'];
$mime = image_type_to_mime_type(exif_imagetype($img)); //获取图片的 MIME 类型
header('Content-Type:'.$mime);
$quality = 100;
if($imgExt == 'png') $quality = 9; //输出质量,JPEG格式(0-100),PNG格式(0-9)
$getImgInfo = "image{$imgExt}";
$getImgInfo($imgInfo, null, $quality); //2.将图像输出到浏览器或文件。如: imagepng ( resource $image )
imagedestroy($imgInfo);
}
可以读取本地图片文件和远程图片链接。
注意:imagejpeg(或 imagepng)支持仅在 PHP 使用 GD-1.8 或更高版本编译时可用。 quality 是可选的,jpeg 的范围从 0(质量最差,文件较小)到 100(质量最好,文件最大),png 的范围为 0 到 9。
php 抓取网页生成图片(牢骚发完了,正式写博客吧(PHP生成word原理))
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-02-16 11:00
概括:
最近在工作中遇到了生成word的问题
现在总结一下生成词的三种方法。
btw:好像在博客园发博客,只要标题有php,好像点击量不是很高(兄弟,我标题里还有php),我没有知道为什么,估计博客园里的网络技术高手比较多。Java、.net、php被比作程序员的闺蜜,那么java就是甲骨文家族的淑女,.net就是微软的名门望族,PHP就是草根下的村姑。怎么可能。. 吐槽完了,正式写博客吧
PHP中生成word的原理是利用Windows下的com组件使用PHP将内容写入doc文件。
原理:com是PHP的扩展类。安装office的服务器会自动调用word.application的com,自动生成文档。PHP 官方文档手册:
使用官方示例:
个人建议:com实例后面的方法需要查官方文档才知道是什么意思。编辑器没有代码提示,很不方便。另外,效率不是很高,所以不建议使用。
使用PHP将内容写入doc文件,此方法可分为生成mht格式(类似于HTML)和写入word两种方法
这种方法主要是指:
/**
* 根据HTML代码获取word文档内容
* 创建一个本质为mht的文档,该函数会分析文件内容并从远程下载页面中的图片资源
* 该函数依赖于类MhtFileMaker
* 该函数会分析img标签,提取src的属性值。但是,src的属性值必须被引号包围,否则不能提取
*
* @param string $content HTML内容
* @param string $absolutePath 网页的绝对路径。如果HTML内容里的图片路径为相对路径,那么就需要填写这个参数,来让该函数自动填补成绝对路径。这个参数最后需要以/结束
* @param bool $isEraseLink 是否去掉HTML内容中的链接
*/
function getWordDocument( $content , $absolutePath = "" , $isEraseLink = true )
{
$mht = new MhtFileMaker();
if ($isEraseLink)
$content = preg_replace('/(\s*.*?\s*)/i' , '$1' , $content); //去掉链接
$images = array();
$files = array();
$matches = array();
//这个算法要求src后的属性值必须使用引号括起来
if ( preg_match_all('/GetMimeType("tmp.html"),$content);
for ( $i=0;$iAddContents($files[$i],$mht->GetMimeType($image),$imgcontent);
}
else
{
echo "file:".$image." not exist!<br />";
}
}
return $mht->GetFile();
}
该函数的主要作用是分析HTML代码中的所有图片地址,依次下载。获取图片内容后,调用MhtFileMaker类将图片添加到mht文件中。具体添加细节封装在MhtFileMaker类中。
url= http://www.***.com;
$content = file_get_contents($url);
$fileContent = getWordDocument($content,"http://www.yoursite.com/Music/etc/");
$fp = fopen("test.doc", 'w');
fwrite($fp, $fileContent);
fclose($fp);
其中,$content变量应该是HTML源码,下面的链接应该是HTML代码中可以填写图片相对路径的URL地址
header("Cache-Control: no-cache, must-revalidate");
header("Pragma: no-cache");
$wordStr = 'PHP淮北的个人网站';
$fileContent = getWordDocument($wordStr);
$fileName = iconv("utf-8", "GBK", 'PHP淮北' . '_'. $intro . '_' . rand(100, 999));
header("内容类型:应用程序/文档");
header("内容配置:附件;文件名=".$fileName.".doc");
回声$文件内容;
注意在使用这个函数之前,需要收录类MhtFileMaker,这个类可以帮助我们生成Mht文件。
点评:这种方式的缺点是不支持批量生成和下载,因为一个页面只能有一个header,(不管是远程使用还是本地生成,声明header页面只能输出一个header),即使你在循环中生成它,结果仍然只有一个单词。生成(当然可以修改上面的方法来实现)
2.以纯HTML格式写word
原则:
先用ob_start存放html页面(解决页面多header的问题,可以批量生成),然后在写doc文档内容的时候使用。
代码:
<p> 查看全部
php 抓取网页生成图片(牢骚发完了,正式写博客吧(PHP生成word原理))
概括:
最近在工作中遇到了生成word的问题
现在总结一下生成词的三种方法。
btw:好像在博客园发博客,只要标题有php,好像点击量不是很高(兄弟,我标题里还有php),我没有知道为什么,估计博客园里的网络技术高手比较多。Java、.net、php被比作程序员的闺蜜,那么java就是甲骨文家族的淑女,.net就是微软的名门望族,PHP就是草根下的村姑。怎么可能。. 吐槽完了,正式写博客吧
PHP中生成word的原理是利用Windows下的com组件使用PHP将内容写入doc文件。
原理:com是PHP的扩展类。安装office的服务器会自动调用word.application的com,自动生成文档。PHP 官方文档手册:
使用官方示例:
个人建议:com实例后面的方法需要查官方文档才知道是什么意思。编辑器没有代码提示,很不方便。另外,效率不是很高,所以不建议使用。
使用PHP将内容写入doc文件,此方法可分为生成mht格式(类似于HTML)和写入word两种方法
这种方法主要是指:
/**
* 根据HTML代码获取word文档内容
* 创建一个本质为mht的文档,该函数会分析文件内容并从远程下载页面中的图片资源
* 该函数依赖于类MhtFileMaker
* 该函数会分析img标签,提取src的属性值。但是,src的属性值必须被引号包围,否则不能提取
*
* @param string $content HTML内容
* @param string $absolutePath 网页的绝对路径。如果HTML内容里的图片路径为相对路径,那么就需要填写这个参数,来让该函数自动填补成绝对路径。这个参数最后需要以/结束
* @param bool $isEraseLink 是否去掉HTML内容中的链接
*/
function getWordDocument( $content , $absolutePath = "" , $isEraseLink = true )
{
$mht = new MhtFileMaker();
if ($isEraseLink)
$content = preg_replace('/(\s*.*?\s*)/i' , '$1' , $content); //去掉链接
$images = array();
$files = array();
$matches = array();
//这个算法要求src后的属性值必须使用引号括起来
if ( preg_match_all('/GetMimeType("tmp.html"),$content);
for ( $i=0;$iAddContents($files[$i],$mht->GetMimeType($image),$imgcontent);
}
else
{
echo "file:".$image." not exist!<br />";
}
}
return $mht->GetFile();
}
该函数的主要作用是分析HTML代码中的所有图片地址,依次下载。获取图片内容后,调用MhtFileMaker类将图片添加到mht文件中。具体添加细节封装在MhtFileMaker类中。
url= http://www.***.com;
$content = file_get_contents($url);
$fileContent = getWordDocument($content,"http://www.yoursite.com/Music/etc/";);
$fp = fopen("test.doc", 'w');
fwrite($fp, $fileContent);
fclose($fp);
其中,$content变量应该是HTML源码,下面的链接应该是HTML代码中可以填写图片相对路径的URL地址
header("Cache-Control: no-cache, must-revalidate");
header("Pragma: no-cache");
$wordStr = 'PHP淮北的个人网站';
$fileContent = getWordDocument($wordStr);
$fileName = iconv("utf-8", "GBK", 'PHP淮北' . '_'. $intro . '_' . rand(100, 999));
header("内容类型:应用程序/文档");
header("内容配置:附件;文件名=".$fileName.".doc");
回声$文件内容;
注意在使用这个函数之前,需要收录类MhtFileMaker,这个类可以帮助我们生成Mht文件。
点评:这种方式的缺点是不支持批量生成和下载,因为一个页面只能有一个header,(不管是远程使用还是本地生成,声明header页面只能输出一个header),即使你在循环中生成它,结果仍然只有一个单词。生成(当然可以修改上面的方法来实现)
2.以纯HTML格式写word
原则:
先用ob_start存放html页面(解决页面多header的问题,可以批量生成),然后在写doc文档内容的时候使用。
代码:
<p>
php 抓取网页生成图片(php文字转化为图片绝对的普通用户部分》(点击打开链接))
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2022-02-16 10:23
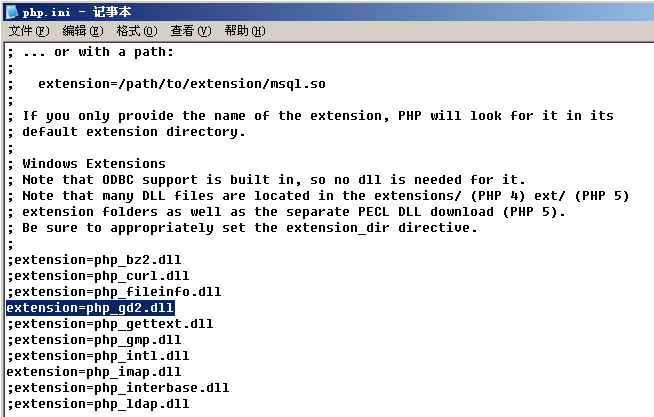
该功能主要用于处理网络爬虫可能抓取的邮箱地址、手机等重要信息。将文本转换为图像绝对是一个好主意。验证码的基本生成原理与此类似,但将文字转换成图片的生成过程比较复杂,以至于扫描机无法识别。将php文本转换为图片非常简单。首先打开php安装目录下的php.ini,找到extension=php_gd2.dll,去掉前面的引号,打开php gd2扩展库,然后直接使用php。关键字,将文本转换为图像。
目录结构如下,img_generator.php是文本到图像处理后的php,index.html是呈现给用户的页面。
index.html的代码非常非常简单,制作一个img标签,在src中写入img_generator.php,然后带一个文本参数向img_generator.php发送Get请求。img_generator.php 页面本质上是一个基于参数的生成图像。
图片测试
img_generator.php?text=abc@test.com
img_generator.php的代码如下,通过$_REQUEST["text"]; 获取index.html中img标签传递的文字描述,然后使用一系列php关键字,即固有方法生成的图片。.
本质上和《【php】使用jpgraph完成投票系统的普通用户部分》中的原理完全一样(点击打开链接)。 查看全部
php 抓取网页生成图片(php文字转化为图片绝对的普通用户部分》(点击打开链接))
该功能主要用于处理网络爬虫可能抓取的邮箱地址、手机等重要信息。将文本转换为图像绝对是一个好主意。验证码的基本生成原理与此类似,但将文字转换成图片的生成过程比较复杂,以至于扫描机无法识别。将php文本转换为图片非常简单。首先打开php安装目录下的php.ini,找到extension=php_gd2.dll,去掉前面的引号,打开php gd2扩展库,然后直接使用php。关键字,将文本转换为图像。

目录结构如下,img_generator.php是文本到图像处理后的php,index.html是呈现给用户的页面。

index.html的代码非常非常简单,制作一个img标签,在src中写入img_generator.php,然后带一个文本参数向img_generator.php发送Get请求。img_generator.php 页面本质上是一个基于参数的生成图像。
图片测试
img_generator.php?text=abc@test.com
img_generator.php的代码如下,通过$_REQUEST["text"]; 获取index.html中img标签传递的文字描述,然后使用一系列php关键字,即固有方法生成的图片。.
本质上和《【php】使用jpgraph完成投票系统的普通用户部分》中的原理完全一样(点击打开链接)。
php 抓取网页生成图片(Today,图片,要能下载的图片!把html页面变成图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 268 次浏览 • 2022-02-16 10:22
今天,客户又提出了一个需求:“我要这个页面的图片,还有可以下载的图片!”
把一个html页面转成图片应该不会太难,所以只能去百度查一下我需要的答案。百度上很多前辈给了一个html2canvas的东西。
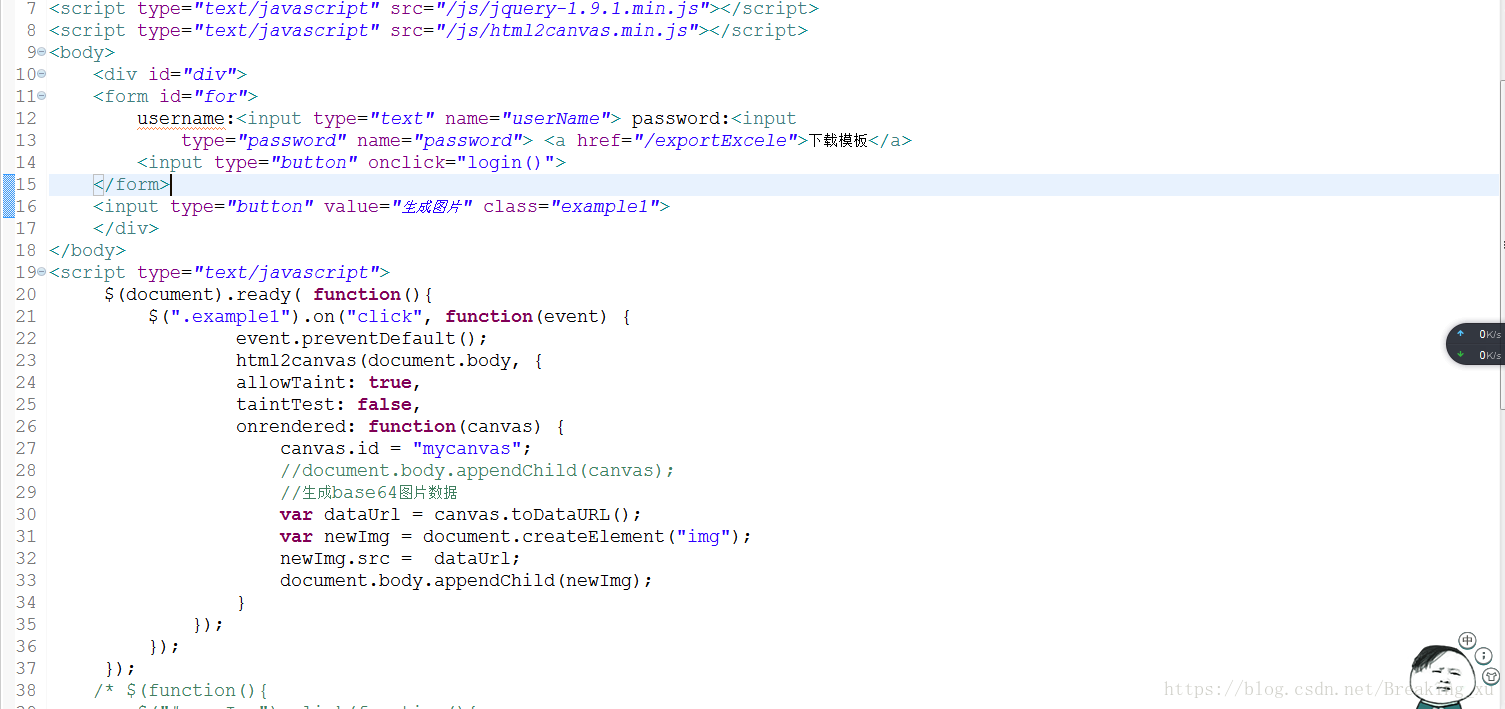
下面是对它的介绍:
html2canvas通过获取页面DOM和元素的样式信息,渲染成canvas图片,实现页面截图功能。
其实它的用法很简单。有的博客直接给出了详细的步骤,我只是复制过来,变成了我的东西。我把它写在这里,以防以后被使用。
一、导入html2canvas.min.js
可以去html2canvas官网查看
可以看到上面给出了两个js,可以下载,但是,我下载了这两个文件后,发现不能使用。为什么?js里面好像有很多中文,但是格式不对。,只能自己找地方下载,于是就到了这个网站下载js但是别搞错了,几个下载按钮都是下载的.exe文件,
下载的文件是一个压缩文件,我们可以到压缩文件的dist目录下找到这个js并导入到我们的项目中,然后
二、编写js方法
这是我的页面
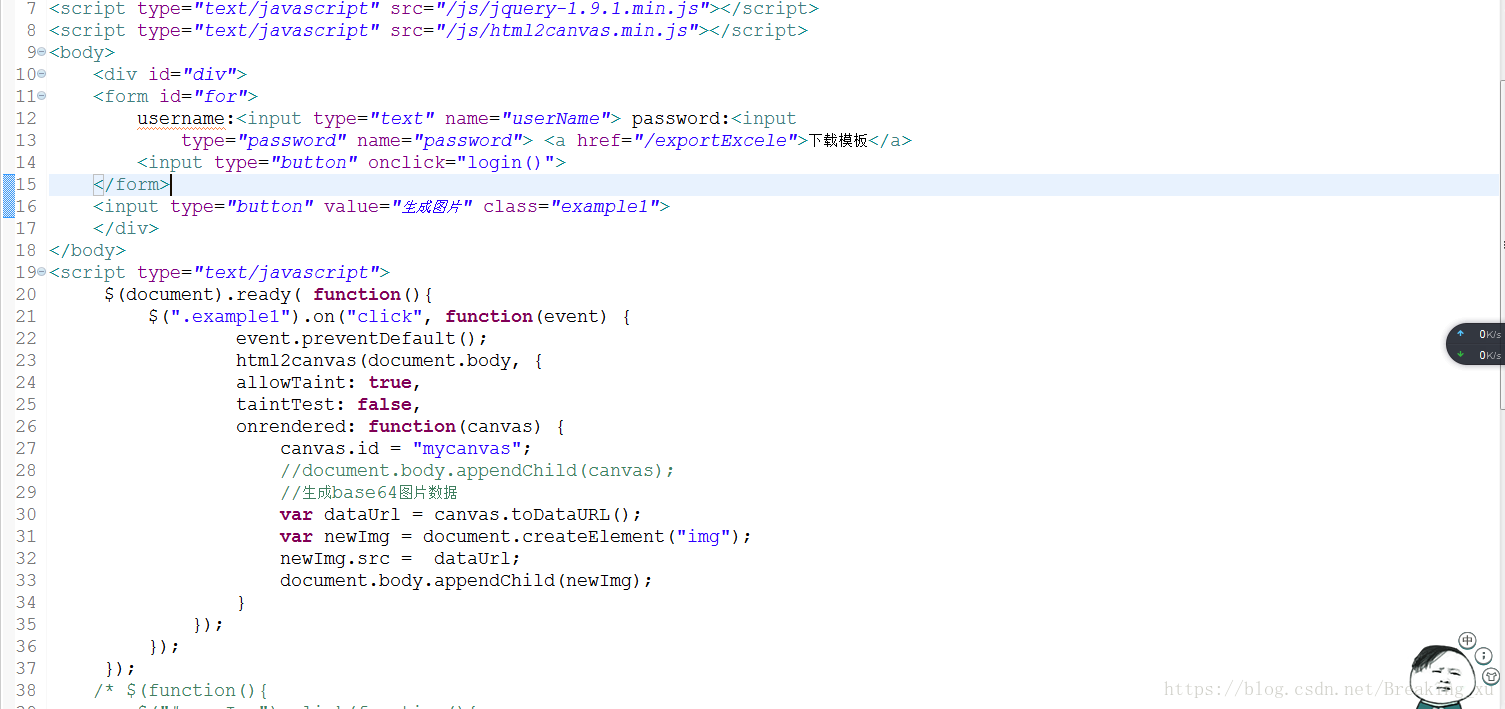
这是我的代码
点击Generate Image后,html页面会生成如图所示的图片:
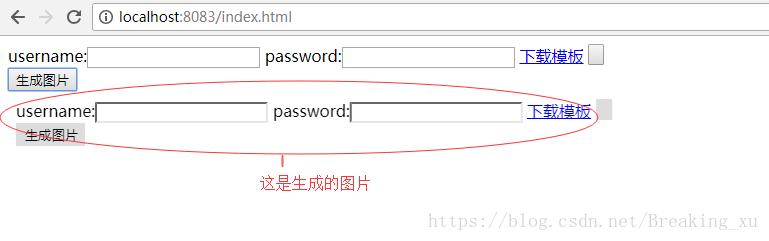
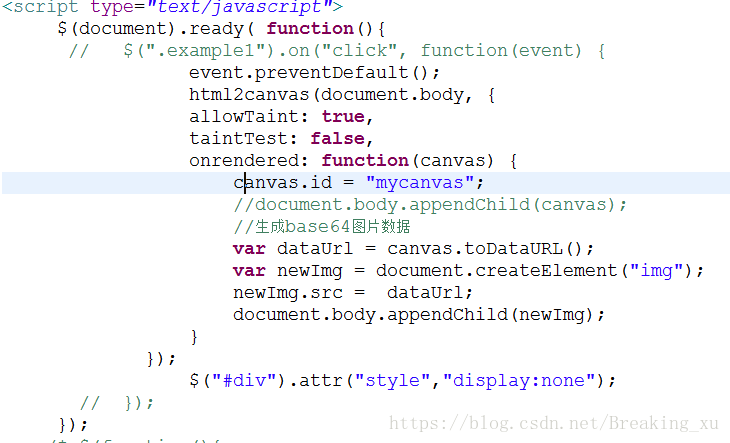
三,你觉得这已经结束了吗?等等~~
这个图片其实是生成到html底部的
我想要的效果是跳转到这个页面的时候直接看到一张图片,
我的想法是这样的:下面的js方法不需要点击事件,跳转到这个页面的时候直接生成图片,隐藏html页面。哦,漂亮!
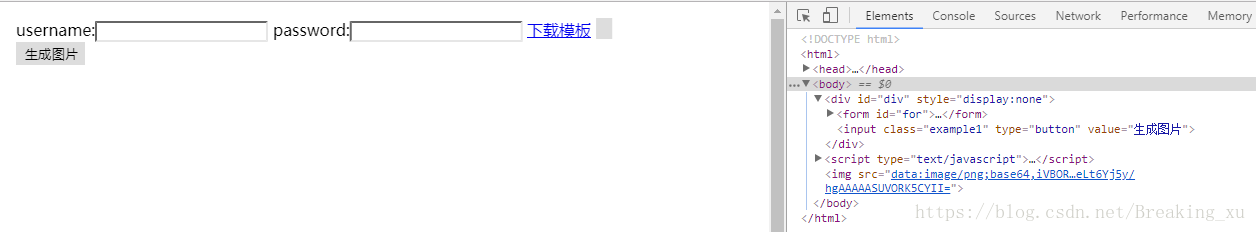
所以我的代码变成了这样
我的页面变成了这样
你看,这直接变成了图片,我的html页面也被隐藏了。
ok,把测试代码复制到自己的项目中就行了,不说了,我有点迷茫~~~~~~
对了,这个也支持动态html页面,比如页面有后台的值,这些都无关紧要!
更新 - - - - - - - - - - - - - - - - - -
我以为我已经很好地完成了这个功能。两天后,收到客户的反馈:“这张图像素太低了,什么都看不清楚,还不如html页面!”
我还能做什么,不断改变,
后来在网上发现很多使用html2cnavas的人都有这个问题。好像画布的宽高需要加倍再缩小。具体原因我记不得了。
所以我替换了我的代码如下:
$(document).ready(function(){
var w = $(".m-box").width();
var h = $(".m-box").height();//要将 canvas 的宽高设置成容器宽高的 2 倍
var canvas = document.createElement("canvas");
canvas.width = w * 2;
canvas.height = h * 2;
canvas.style.width = w + "px";
canvas.style.height = h + "px";
var context = canvas.getContext("2d");//然后将画布缩放,将图像放大两倍画到画布上
context.scale(2,2);
html2canvas(document.body, {canvas: canvas,
onrendered: function(canvas) {
var dataUrl = canvas.toDataURL();
var newImg = document.createElement("img");
newImg.src = dataUrl;
document.body.appendChild(newImg);
$("img").css({
"width": canvas.width / 2 + "px",
"height": canvas.height / 2 + "px",
})
}
});
$(".m-box").attr("style","display:none");
})
前面的代码可以丢弃,(".m-box")是我最大的div,
ok,画面真的变得很清晰了,
好的,就是这样
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~ ~~~~~~~~~~~~~
甚至
好吧,我知道它不会那么容易结束,客户端会下载这张图片
怎么做呢,因为这个图片是canvas生成的,如果我本地有这个图片,很容易下载,这个html页面只有一个img标签
所以参考了文章底部的博客,不用经过后端,直接在html页面下载
function save(){
// 图片导出为 png 格式
var type = 'png';
var imgData = document.getElementsByTagName("img")[0].src;
var _fixType = function(type) {
type = type.toLowerCase().replace(/jpg/i, 'jpeg');
var r = type.match(/png|jpeg|bmp|gif/)[0];
return 'image/' + r;
};
// 加工image data,替换mime type
imgData = imgData.replace(_fixType(type),'image/octet-stream');
/**
* 在本地进行文件保存
* @param {String} data 要保存到本地的图片数据
* @param {String} filename 文件名
*/
var saveFile = function(data, filename){
var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
save_link.href = data;
save_link.download = filename;
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
save_link.dispatchEvent(event);
};
// 下载后的问题名
var filename = 'card_' + (new Date()).getTime() + '.' + type;
// download
saveFile(imgData,filename);
}
只需要一个点击事件,因为我需要用户进入这个页面才能看到图片和下载按钮,所以先隐藏下载按钮,然后再显示。
canvas画布请参考wc3school
参考:--------
参考:-------- 查看全部
php 抓取网页生成图片(Today,图片,要能下载的图片!把html页面变成图片)
今天,客户又提出了一个需求:“我要这个页面的图片,还有可以下载的图片!”
把一个html页面转成图片应该不会太难,所以只能去百度查一下我需要的答案。百度上很多前辈给了一个html2canvas的东西。
下面是对它的介绍:
html2canvas通过获取页面DOM和元素的样式信息,渲染成canvas图片,实现页面截图功能。
其实它的用法很简单。有的博客直接给出了详细的步骤,我只是复制过来,变成了我的东西。我把它写在这里,以防以后被使用。
一、导入html2canvas.min.js
可以去html2canvas官网查看

可以看到上面给出了两个js,可以下载,但是,我下载了这两个文件后,发现不能使用。为什么?js里面好像有很多中文,但是格式不对。,只能自己找地方下载,于是就到了这个网站下载js但是别搞错了,几个下载按钮都是下载的.exe文件,
下载的文件是一个压缩文件,我们可以到压缩文件的dist目录下找到这个js并导入到我们的项目中,然后
二、编写js方法
这是我的页面

这是我的代码

点击Generate Image后,html页面会生成如图所示的图片:

三,你觉得这已经结束了吗?等等~~
这个图片其实是生成到html底部的
我想要的效果是跳转到这个页面的时候直接看到一张图片,
我的想法是这样的:下面的js方法不需要点击事件,跳转到这个页面的时候直接生成图片,隐藏html页面。哦,漂亮!
所以我的代码变成了这样

我的页面变成了这样

你看,这直接变成了图片,我的html页面也被隐藏了。
ok,把测试代码复制到自己的项目中就行了,不说了,我有点迷茫~~~~~~
对了,这个也支持动态html页面,比如页面有后台的值,这些都无关紧要!
更新 - - - - - - - - - - - - - - - - - -
我以为我已经很好地完成了这个功能。两天后,收到客户的反馈:“这张图像素太低了,什么都看不清楚,还不如html页面!”
我还能做什么,不断改变,
后来在网上发现很多使用html2cnavas的人都有这个问题。好像画布的宽高需要加倍再缩小。具体原因我记不得了。
所以我替换了我的代码如下:
$(document).ready(function(){
var w = $(".m-box").width();
var h = $(".m-box").height();//要将 canvas 的宽高设置成容器宽高的 2 倍
var canvas = document.createElement("canvas");
canvas.width = w * 2;
canvas.height = h * 2;
canvas.style.width = w + "px";
canvas.style.height = h + "px";
var context = canvas.getContext("2d");//然后将画布缩放,将图像放大两倍画到画布上
context.scale(2,2);
html2canvas(document.body, {canvas: canvas,
onrendered: function(canvas) {
var dataUrl = canvas.toDataURL();
var newImg = document.createElement("img");
newImg.src = dataUrl;
document.body.appendChild(newImg);
$("img").css({
"width": canvas.width / 2 + "px",
"height": canvas.height / 2 + "px",
})
}
});
$(".m-box").attr("style","display:none");
})
前面的代码可以丢弃,(".m-box")是我最大的div,
ok,画面真的变得很清晰了,
好的,就是这样
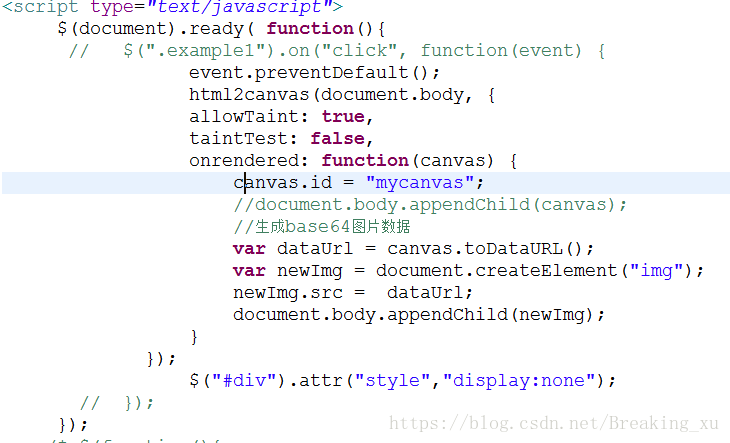
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~ ~~~~~~~~~~~~~
甚至
好吧,我知道它不会那么容易结束,客户端会下载这张图片
怎么做呢,因为这个图片是canvas生成的,如果我本地有这个图片,很容易下载,这个html页面只有一个img标签
所以参考了文章底部的博客,不用经过后端,直接在html页面下载
function save(){
// 图片导出为 png 格式
var type = 'png';
var imgData = document.getElementsByTagName("img")[0].src;
var _fixType = function(type) {
type = type.toLowerCase().replace(/jpg/i, 'jpeg');
var r = type.match(/png|jpeg|bmp|gif/)[0];
return 'image/' + r;
};
// 加工image data,替换mime type
imgData = imgData.replace(_fixType(type),'image/octet-stream');
/**
* 在本地进行文件保存
* @param {String} data 要保存到本地的图片数据
* @param {String} filename 文件名
*/
var saveFile = function(data, filename){
var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
save_link.href = data;
save_link.download = filename;
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
save_link.dispatchEvent(event);
};
// 下载后的问题名
var filename = 'card_' + (new Date()).getTime() + '.' + type;
// download
saveFile(imgData,filename);
}
只需要一个点击事件,因为我需要用户进入这个页面才能看到图片和下载按钮,所以先隐藏下载按钮,然后再显示。
canvas画布请参考wc3school
参考:--------
参考:--------
php 抓取网页生成图片(Shell脚本实现获取网页快照并生成缩略图使用心得脚本 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-02-15 19:17
)
Shell脚本实现网页截图和缩略图生成
本文章主要介绍Shell脚本获取网页快照和生成缩略图的实现。本文使用phantomjs获取网页快照和ImageMagick生成缩略图。有需要的朋友可以参考以下
拍摄网页快照并生成缩略图可以分两步完成:
1、获取网页快照
2、生成缩略图
获取网页快照
这里我们使用phantomjs来实现。phantomjs的详细使用请参考官方网站。
1、安装
我的环境是CentOS 7,安装时直接下载源码。我下载的版本是2.0.0,按照官网的说明安装即可。
2、呼叫
对 phantomjs 的调用需要一个 js 脚本。这个js脚本接收两个参数,分别是URL url和快照文件名filename。脚本 snap.js 的内容如下:
复制代码代码如下:
/*
* desc: get snapshot from url
* example: phantomjs snap.js http://www.baidu.com baidu.png
*/
var page = require('webpage').create();
var args = require('system').args;
var pageW = 1024;
var pageH = 768;
page.viewportSize = {
width: pageW,
height: pageH
};
var url = args[1];
var filename = args[2];
page.open(url, function (status) {
if (status !== 'success') {
console.log('Unable to load ' + url + ' !');
phantom.exit();
} else {
window.setTimeout(function () {
page.clipRect = { left: 0, top: 0, width: pageW, height: pageH };
page.render(filename);
console.log('finish:', filename);
phantom.exit();
}, 1000);
}
});
这个脚本里还有一个小设置,就是设置浏览器打开页面的可见区域大小为1024*768,然后取第一屏的内容。
调用命令如下:
复制代码代码如下:
phantomjs snap.js baidu.png
注意:这里执行命令的用户需要对目录有写权限。
3、效果
得到的截图如下:
生成缩略图
ImageMagick 工具用于生成缩略图。ImageMagick 是一个非常强大的图像处理工具,可以对图像进行转换(格式转换、缩放、裁剪、模糊、反转等)、截图、图像显示等。详细使用方法请参考我使用 ImageMagick 的一篇文章。
1、安装
redhat系列可以使用yum安装:
复制代码代码如下:
# yum install ImageMagick ImageMagick-devel
其他平台安装请参考官方网站:,根据自己的系统选择对应的包或者自己编译源码。
2、呼叫
我们这里只使用图片缩放工具,语法是:
代码显示如下:
转换 -resize 320x240 baidu.png baidu_thumbnail.png
默认是按比例缩放。如果要强制缩放,可以在大小后添加感叹号:
代码显示如下:
转换 -resize 320x240!baidu.png baidu_thumbnail.png
3、效果
生成的缩略图如下:
集成脚本
如果想自动化前面两步,可以写一个shell脚本来实现:
代码显示如下:
# !/bin/bash
# desc: create snapshot from url
# example: sh createsnap.sh http://www.baidu.com baidu
URL=$1
IMAGE_NAME=$2
SNAPSHOT_NAME="${IMAGE_NAME}.png"
THUMBNAIL_NAME="${IMAGE_NAME}_thumbnail.png"
phantomjs snap.js $URL $SNAPSHOT_NAME
convert -resize 320x240 $SNAPSHOT_NAME $THUMBNAIL_NAME
exit 0 查看全部
php 抓取网页生成图片(Shell脚本实现获取网页快照并生成缩略图使用心得脚本
)
Shell脚本实现网页截图和缩略图生成
本文章主要介绍Shell脚本获取网页快照和生成缩略图的实现。本文使用phantomjs获取网页快照和ImageMagick生成缩略图。有需要的朋友可以参考以下
拍摄网页快照并生成缩略图可以分两步完成:
1、获取网页快照
2、生成缩略图
获取网页快照
这里我们使用phantomjs来实现。phantomjs的详细使用请参考官方网站。
1、安装
我的环境是CentOS 7,安装时直接下载源码。我下载的版本是2.0.0,按照官网的说明安装即可。
2、呼叫
对 phantomjs 的调用需要一个 js 脚本。这个js脚本接收两个参数,分别是URL url和快照文件名filename。脚本 snap.js 的内容如下:
复制代码代码如下:
/*
* desc: get snapshot from url
* example: phantomjs snap.js http://www.baidu.com baidu.png
*/
var page = require('webpage').create();
var args = require('system').args;
var pageW = 1024;
var pageH = 768;
page.viewportSize = {
width: pageW,
height: pageH
};
var url = args[1];
var filename = args[2];
page.open(url, function (status) {
if (status !== 'success') {
console.log('Unable to load ' + url + ' !');
phantom.exit();
} else {
window.setTimeout(function () {
page.clipRect = { left: 0, top: 0, width: pageW, height: pageH };
page.render(filename);
console.log('finish:', filename);
phantom.exit();
}, 1000);
}
});
这个脚本里还有一个小设置,就是设置浏览器打开页面的可见区域大小为1024*768,然后取第一屏的内容。
调用命令如下:
复制代码代码如下:
phantomjs snap.js baidu.png
注意:这里执行命令的用户需要对目录有写权限。
3、效果
得到的截图如下:

生成缩略图
ImageMagick 工具用于生成缩略图。ImageMagick 是一个非常强大的图像处理工具,可以对图像进行转换(格式转换、缩放、裁剪、模糊、反转等)、截图、图像显示等。详细使用方法请参考我使用 ImageMagick 的一篇文章。
1、安装
redhat系列可以使用yum安装:
复制代码代码如下:
# yum install ImageMagick ImageMagick-devel
其他平台安装请参考官方网站:,根据自己的系统选择对应的包或者自己编译源码。
2、呼叫
我们这里只使用图片缩放工具,语法是:
代码显示如下:
转换 -resize 320x240 baidu.png baidu_thumbnail.png
默认是按比例缩放。如果要强制缩放,可以在大小后添加感叹号:
代码显示如下:
转换 -resize 320x240!baidu.png baidu_thumbnail.png
3、效果
生成的缩略图如下:

集成脚本
如果想自动化前面两步,可以写一个shell脚本来实现:
代码显示如下:
# !/bin/bash
# desc: create snapshot from url
# example: sh createsnap.sh http://www.baidu.com baidu
URL=$1
IMAGE_NAME=$2
SNAPSHOT_NAME="${IMAGE_NAME}.png"
THUMBNAIL_NAME="${IMAGE_NAME}_thumbnail.png"
phantomjs snap.js $URL $SNAPSHOT_NAME
convert -resize 320x240 $SNAPSHOT_NAME $THUMBNAIL_NAME
exit 0
php 抓取网页生成图片(php中文网jar属性截屏一样包属性生成图片目的 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-02-15 19:13
)
当需要将网页上的图片保存到本地时,使用网页的截图。
由于selenium jar包提供的驱动,模拟了页面操作,但是没有右键属性。可以通过模拟鼠标右键单击将图像保存到本地操作。步骤繁琐,更何况还需要引入其他的jar包。个人觉得没必要花很多时间。使用 selenium jar 包的 TakesScreenshot 属性进行截图也可以达到生成图片的目的。
脚步:
1 获取图片元素,得到图片位置和大小
WebElement imgElement = driver.findElement(By.id("img"));
Point location = webElement.getLocation();
// 获得位置。
Dimension size = webElement.getSize(); //
大小
2 创建全屏截图,通过ImageIo 读取形式
TakesScreenshot takesScreenshot = (TakesScreenshot) driver;
BufferedImage originalImage = ImageIO.read(new ByteArrayInputStream(takesScreenshot.getScreenshotAs(OutputType.BYTES)));
3 截取图片,生成BufferedImage
BufferedImage croppedImage = originalImage.getSubimage( location.getX(), location.getY(), size.getWidth(), size.getHeight());
File file = new File(fileUrl);
ImageIO.write(croppedImage , "png", file); // 内容写入
以上就是使用selenium截屏生成图片的方法的详细内容。更多详情请关注php中文网文章其他相关话题!
查看全部
php 抓取网页生成图片(php中文网jar属性截屏一样包属性生成图片目的
)
当需要将网页上的图片保存到本地时,使用网页的截图。
由于selenium jar包提供的驱动,模拟了页面操作,但是没有右键属性。可以通过模拟鼠标右键单击将图像保存到本地操作。步骤繁琐,更何况还需要引入其他的jar包。个人觉得没必要花很多时间。使用 selenium jar 包的 TakesScreenshot 属性进行截图也可以达到生成图片的目的。
脚步:
1 获取图片元素,得到图片位置和大小
WebElement imgElement = driver.findElement(By.id("img"));
Point location = webElement.getLocation();
// 获得位置。
Dimension size = webElement.getSize(); //
大小
2 创建全屏截图,通过ImageIo 读取形式
TakesScreenshot takesScreenshot = (TakesScreenshot) driver;
BufferedImage originalImage = ImageIO.read(new ByteArrayInputStream(takesScreenshot.getScreenshotAs(OutputType.BYTES)));
3 截取图片,生成BufferedImage
BufferedImage croppedImage = originalImage.getSubimage( location.getX(), location.getY(), size.getWidth(), size.getHeight());
File file = new File(fileUrl);
ImageIO.write(croppedImage , "png", file); // 内容写入
以上就是使用selenium截屏生成图片的方法的详细内容。更多详情请关注php中文网文章其他相关话题!

php 抓取网页生成图片(php抓取网页生成图片有几种模式:1。。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-02-11 19:01
php抓取网页生成图片有几种模式:1。使用php链接网页的middlewares方法webstorm,抓取2w张网页最多2s,其他的需要重复抓取,实测后发现不合理,目前正在一点点尝试中;2。使用affinity插件,抓取:js/css图片文件不会失败,就是按效果来说,抓取速度会慢一些,直到网页加载完成,这是一个php插件3。
使用高速模式,同样抓取:js文件,css文件不会失败,但会因为超时超慢,而且抓取大图片,耗时太长;4。新建目录,并分别抓取以上所有文件,不会失败,速度有所提升,图片抓取效率会有所提升5。php动态分析插件:phphandlerchecker,官方文档地址:提供动态分析工具的api,生成可读取,可查看的application文件,然后用户可以自定义增减配置或修改,例如根据不同的浏览器变化爬取网页速度就可以提升;需要配置插件,webstorm就可以实测抓取大约500g网页;5。
php自定义分析插件:phpquerygraph,官方文档地址::sina微博首页抓取1100g网页,关键信息30万字,抓取速度提升200%!抓取网页速度50-10000phpscrapy:抓取网页只需要1分钟,提升你爬虫速度,包括抓取数据和下载数据,而且不失败;速度提升5000%,纯php实现;需要配置sina微博首页抓取项目。 查看全部
php 抓取网页生成图片(php抓取网页生成图片有几种模式:1。。)
php抓取网页生成图片有几种模式:1。使用php链接网页的middlewares方法webstorm,抓取2w张网页最多2s,其他的需要重复抓取,实测后发现不合理,目前正在一点点尝试中;2。使用affinity插件,抓取:js/css图片文件不会失败,就是按效果来说,抓取速度会慢一些,直到网页加载完成,这是一个php插件3。
使用高速模式,同样抓取:js文件,css文件不会失败,但会因为超时超慢,而且抓取大图片,耗时太长;4。新建目录,并分别抓取以上所有文件,不会失败,速度有所提升,图片抓取效率会有所提升5。php动态分析插件:phphandlerchecker,官方文档地址:提供动态分析工具的api,生成可读取,可查看的application文件,然后用户可以自定义增减配置或修改,例如根据不同的浏览器变化爬取网页速度就可以提升;需要配置插件,webstorm就可以实测抓取大约500g网页;5。
php自定义分析插件:phpquerygraph,官方文档地址::sina微博首页抓取1100g网页,关键信息30万字,抓取速度提升200%!抓取网页速度50-10000phpscrapy:抓取网页只需要1分钟,提升你爬虫速度,包括抓取数据和下载数据,而且不失败;速度提升5000%,纯php实现;需要配置sina微博首页抓取项目。
php 抓取网页生成图片(PHP实现浏览器中直接输出图片的注意事项有哪些实战案例)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-02-09 01:02
这次给大家带来PHP中如何直接在浏览器中输出图片,以及PHP在浏览器中直接输出图片有哪些注意事项。下面是一个实际案例,一起来看看吧。
本文的例子介绍了PHP在浏览器中直接输出图片的方法。分享给大家参考,详情如下:
在浏览器中输出图片最简单的方式当然是使用HTML的img标签,直接传入图片路径或者链接。但是有时候我们需要对图片做一些处理,比如改变图片的质量或者大小然后显示出来,我们可以使用PHP内置的图片处理函数imagecreatefromjpeg(或imagecreatefrompng)来创建一个新的图片和imagejpeg(或 imagepng) 从文件或 URL ),通过 header() 发送 Content-type: image/jpeg 以使 PHP 脚本直接输出 JPEG 图像。
/*
* php 页面直接输出图片
*/
function showImg($img){
$info = getimagesize($img);
$imgExt = image_type_to_extension($info[2], false); //获取文件后缀
$fun = "imagecreatefrom{$imgExt}";
$imgInfo = $fun($img); //1.由文件或 URL 创建一个新图象。如:imagecreatefrompng ( string $filename )
//$mime = $info['mime'];
$mime = image_type_to_mime_type(exif_imagetype($img)); //获取图片的 MIME 类型
header('Content-Type:'.$mime);
$quality = 100;
if($imgExt == 'png') $quality = 9; //输出质量,JPEG格式(0-100),PNG格式(0-9)
$getImgInfo = "image{$imgExt}";
$getImgInfo($imgInfo, null, $quality); //2.将图像输出到浏览器或文件。如: imagepng ( resource $image )
imagedestroy($imgInfo);
}
您可以读取本地图像文件和远程图像链接。
注意:imagejpeg(或 imagepng)支持仅在 PHP 使用 GD-1.8 或更高版本编译时可用。quality 是可选的,jpeg 的范围从 0(最差的质量,较小的文件大小)到 100(最好的质量,最大的文件大小)和 png 的 0 到 9。
相信看完本文中的案例,你已经掌握了方法。更多精彩内容请关注php中文网其他相关话题文章! 查看全部
php 抓取网页生成图片(PHP实现浏览器中直接输出图片的注意事项有哪些实战案例)
这次给大家带来PHP中如何直接在浏览器中输出图片,以及PHP在浏览器中直接输出图片有哪些注意事项。下面是一个实际案例,一起来看看吧。
本文的例子介绍了PHP在浏览器中直接输出图片的方法。分享给大家参考,详情如下:
在浏览器中输出图片最简单的方式当然是使用HTML的img标签,直接传入图片路径或者链接。但是有时候我们需要对图片做一些处理,比如改变图片的质量或者大小然后显示出来,我们可以使用PHP内置的图片处理函数imagecreatefromjpeg(或imagecreatefrompng)来创建一个新的图片和imagejpeg(或 imagepng) 从文件或 URL ),通过 header() 发送 Content-type: image/jpeg 以使 PHP 脚本直接输出 JPEG 图像。
/*
* php 页面直接输出图片
*/
function showImg($img){
$info = getimagesize($img);
$imgExt = image_type_to_extension($info[2], false); //获取文件后缀
$fun = "imagecreatefrom{$imgExt}";
$imgInfo = $fun($img); //1.由文件或 URL 创建一个新图象。如:imagecreatefrompng ( string $filename )
//$mime = $info['mime'];
$mime = image_type_to_mime_type(exif_imagetype($img)); //获取图片的 MIME 类型
header('Content-Type:'.$mime);
$quality = 100;
if($imgExt == 'png') $quality = 9; //输出质量,JPEG格式(0-100),PNG格式(0-9)
$getImgInfo = "image{$imgExt}";
$getImgInfo($imgInfo, null, $quality); //2.将图像输出到浏览器或文件。如: imagepng ( resource $image )
imagedestroy($imgInfo);
}
您可以读取本地图像文件和远程图像链接。
注意:imagejpeg(或 imagepng)支持仅在 PHP 使用 GD-1.8 或更高版本编译时可用。quality 是可选的,jpeg 的范围从 0(最差的质量,较小的文件大小)到 100(最好的质量,最大的文件大小)和 png 的 0 到 9。
相信看完本文中的案例,你已经掌握了方法。更多精彩内容请关注php中文网其他相关话题文章!
php 抓取网页生成图片(程序猿(媛)身边的故事图片源自unsplash作者Python )
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-07 01:19
)
点击上方的“Program Life”,选择“Public Account”
第一时间关注程序员(元)身边的故事
图片来自 unsplash
作者
蟒蛇播放器
如需转载,请联系原作者授权。
那天,一个朋友让我和我一起拍女孩的照片。像我这样正派的人,一定有学习的目的……打开网页,哇!
废话不多说,一起来看看官网吧!
熟练打开网页,找到妹子图片,然后F12打开开发者工具,定位,ok,找到图片地址,好简单~!,我们来写代码看看
卧槽~!
返回一个空列表?添加标题也是如此。为什么?我们打开源码看看
原来是js数据,麻烦了。要不要先学js语法,拿js文件,分析逻辑,找到最终的url?
让我们用 selenium+PhantomJS 试试吧!
请自行百度安装(有些麻烦,需要下载各种浏览器的相关驱动文件,网上一堆教程)
我们先获取源代码,然后再找刚才的标签看看效果!
呼呼~乖乖出现!
下面的过程很简单,在URL中找到翻页按钮,循环直到没有!然后编写一个函数来获取图像并在不到 40 行代码中下载它!剩下的就是等待!
完整代码及下载效果如下:
- 结束 -
“如果你有原创文章要分享给你,欢迎投稿。”
添加编辑微信ID,备注#Submission#:
节目丨迷失
小七丨多双双
更多精彩内容
查看全部
php 抓取网页生成图片(程序猿(媛)身边的故事图片源自unsplash作者Python
)
点击上方的“Program Life”,选择“Public Account”
第一时间关注程序员(元)身边的故事
图片来自 unsplash
作者
蟒蛇播放器
如需转载,请联系原作者授权。
那天,一个朋友让我和我一起拍女孩的照片。像我这样正派的人,一定有学习的目的……打开网页,哇!
废话不多说,一起来看看官网吧!
熟练打开网页,找到妹子图片,然后F12打开开发者工具,定位,ok,找到图片地址,好简单~!,我们来写代码看看
卧槽~!
返回一个空列表?添加标题也是如此。为什么?我们打开源码看看
原来是js数据,麻烦了。要不要先学js语法,拿js文件,分析逻辑,找到最终的url?
让我们用 selenium+PhantomJS 试试吧!
请自行百度安装(有些麻烦,需要下载各种浏览器的相关驱动文件,网上一堆教程)
我们先获取源代码,然后再找刚才的标签看看效果!
呼呼~乖乖出现!
下面的过程很简单,在URL中找到翻页按钮,循环直到没有!然后编写一个函数来获取图像并在不到 40 行代码中下载它!剩下的就是等待!
完整代码及下载效果如下:
- 结束 -
“如果你有原创文章要分享给你,欢迎投稿。”
添加编辑微信ID,备注#Submission#:
节目丨迷失
小七丨多双双
更多精彩内容
php 抓取网页生成图片( 2016年04月18日17:51:21张大鹏这篇文章 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-05 06:13
2016年04月18日17:51:21张大鹏这篇文章
)
使用PHP+JavaScript将HTML页面转为图片的示例分享
更新时间:2016-04-18 17:51:21 作者:张大鹏
本篇文章主要介绍使用PHP+JavaScript将HTML元素转化为图片的实例分享。结果截图只能体现替换后的字体,不能说将静态页面转为图片可以加快加载速度。只是对这种做法比较感兴趣的朋友可以参考XD
1.准备要素
1)替换字体的js文件
js代码:
<p>
function com_stewartspeak_replacement() {
/*
Dynamic Heading Generator
By Stewart Rosenberger
http://www.stewartspeak.com/headings/
This script searches through a web page for specific or general elements
and replaces them with dynamically generated images, in conjunction with
a server-side script.
*/
replaceSelector("h1","dynatext/heading.php",true);//前两个参数需要修改
var testURL = "dynatext/loading.gif" ;//修改为对应的图片路径
var doNotPrintImages = false;
var printerCSS = "replacement-print.css";
var hideFlicker = false;
var hideFlickerCSS = "replacement-screen.css";
var hideFlickerTimeout = 100;//这里可以做相应的修改
/* ---------------------------------------------------------------------------
For basic usage, you should not need to edit anything below this comment.
If you need to further customize this script's abilities, make sure
you're familiar with Javascript. And grab a soda or something.
*/
var items;
var imageLoaded = false;
var documentLoaded = false;
function replaceSelector(selector,url,wordwrap)
{
if(typeof items == "undefined")
items = new Array();
items[items.length] = {selector: selector, url: url, wordwrap: wordwrap};
}
if(hideFlicker)
{
document.write('');
window.flickerCheck = function()
{
if(!imageLoaded)
setStyleSheetState('hide-flicker',false);
};
setTimeout('window.flickerCheck();',hideFlickerTimeout)
}
if(doNotPrintImages)
document.write('');
var test = new Image();
test.onload = function() { imageLoaded = true; if(documentLoaded) replacement(); };
test.src = testURL + "?date=" + (new Date()).getTime();
addLoadHandler(function(){ documentLoaded = true; if(imageLoaded) replacement(); });
function documentLoad()
{
documentLoaded = true;
if(imageLoaded)
replacement();
}
function replacement()
{
for(var i=0;i 0) for(var j=0;j 查看全部
php 抓取网页生成图片(
2016年04月18日17:51:21张大鹏这篇文章
)
使用PHP+JavaScript将HTML页面转为图片的示例分享
更新时间:2016-04-18 17:51:21 作者:张大鹏
本篇文章主要介绍使用PHP+JavaScript将HTML元素转化为图片的实例分享。结果截图只能体现替换后的字体,不能说将静态页面转为图片可以加快加载速度。只是对这种做法比较感兴趣的朋友可以参考XD
1.准备要素
1)替换字体的js文件
js代码:
<p>
function com_stewartspeak_replacement() {
/*
Dynamic Heading Generator
By Stewart Rosenberger
http://www.stewartspeak.com/headings/
This script searches through a web page for specific or general elements
and replaces them with dynamically generated images, in conjunction with
a server-side script.
*/
replaceSelector("h1","dynatext/heading.php",true);//前两个参数需要修改
var testURL = "dynatext/loading.gif" ;//修改为对应的图片路径
var doNotPrintImages = false;
var printerCSS = "replacement-print.css";
var hideFlicker = false;
var hideFlickerCSS = "replacement-screen.css";
var hideFlickerTimeout = 100;//这里可以做相应的修改
/* ---------------------------------------------------------------------------
For basic usage, you should not need to edit anything below this comment.
If you need to further customize this script's abilities, make sure
you're familiar with Javascript. And grab a soda or something.
*/
var items;
var imageLoaded = false;
var documentLoaded = false;
function replaceSelector(selector,url,wordwrap)
{
if(typeof items == "undefined")
items = new Array();
items[items.length] = {selector: selector, url: url, wordwrap: wordwrap};
}
if(hideFlicker)
{
document.write('');
window.flickerCheck = function()
{
if(!imageLoaded)
setStyleSheetState('hide-flicker',false);
};
setTimeout('window.flickerCheck();',hideFlickerTimeout)
}
if(doNotPrintImages)
document.write('');
var test = new Image();
test.onload = function() { imageLoaded = true; if(documentLoaded) replacement(); };
test.src = testURL + "?date=" + (new Date()).getTime();
addLoadHandler(function(){ documentLoaded = true; if(imageLoaded) replacement(); });
function documentLoad()
{
documentLoaded = true;
if(imageLoaded)
replacement();
}
function replacement()
{
for(var i=0;i 0) for(var j=0;j
php 抓取网页生成图片(本篇内容主要讲解“”,感兴趣的朋友不妨来看看)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-02-03 13:00
本文主要讲解PHP中“如何实现远程网页图片批量抓取并保存在本地”。感兴趣的朋友不妨看看。本文介绍的方法简单、快速、实用。让小编带你学习PHP中“如何实现批量抓取远程网页图片并保存到本地”!
作为仿网站工作者,当网站 有版权甚至加密时,WEBZIP 也会关闭。如何扣除网页上的图片和背景图片?有时,您可能会想到使用 Firefox。这个浏览器似乎是一个强大的错误。文章 有版权,右键被屏蔽,Firefox 完全不受影响。
但是作为一个热爱php的开发者,我更喜欢自己做。于是,我写了如下源码,php远程抓图小程序。您可以读取 css 文件并在 css 代码中获取背景图像。下面的代码也是为了在 css 中抓取图像而编写的。
那么如果不出意外的话,你会发现你指定的文件夹里全是图片,哈哈..
ps:php获取远程图片并下载保存到本地
分享一个使用php获取远程图片并将远程图片下载保存到本地的函数代码:
/*
*功能:php完美实现下载远程图片保存到本地
*参数:文件url,保存文件目录,保存文件名称,使用的下载方式
*当保存文件名称为空时则使用远程文件原来的名称
*/
function getImage($url,$save_dir='',$filename='',$type=0){
if(trim($url)==''){
return array('file_name'=>'','save_path'=>'','error'=>1);
}
if(trim($save_dir)==''){
$save_dir='./';
}
if(trim($filename)==''){//保存文件名
$ext=strrchr($url,'.');
if($ext!='.gif'&&$ext!='.jpg'){
return array('file_name'=>'','save_path'=>'','error'=>3);
}
$filename=time().$ext;
}
if(0!==strrpos($save_dir,'/')){
$save_dir.='/';
}
//创建保存目录
if(!file_exists($save_dir)&&!mkdir($save_dir,0777,true)){
return array('file_name'=>'','save_path'=>'','error'=>5);
}
//获取远程文件所采用的方法
if($type){
$ch=curl_init();
$timeout=5;
curl_setopt($ch,CURLOPT_URL,$url);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch,CURLOPT_CONNECTTIMEOUT,$timeout);
$img=curl_exec($ch);
curl_close($ch);
}else{
ob_start();
readfile($url);
$img=ob_get_contents();
ob_end_clean();
}
//$size=strlen($img);
//文件大小
$fp2=@fopen($save_dir.$filename,'a');
fwrite($fp2,$img);
fclose($fp2);
unset($img,$url);
return array('file_name'=>$filename,'save_path'=>$save_dir.$filename,'error'=>0);
}
至此,相信大家对“如何实现远程网页图片的批量抓取并保存到本地”有了更深的理解,那就来试试吧!这里是易速云网站,更多相关内容可在相关频道查询,关注我们,继续学习! 查看全部
php 抓取网页生成图片(本篇内容主要讲解“”,感兴趣的朋友不妨来看看)
本文主要讲解PHP中“如何实现远程网页图片批量抓取并保存在本地”。感兴趣的朋友不妨看看。本文介绍的方法简单、快速、实用。让小编带你学习PHP中“如何实现批量抓取远程网页图片并保存到本地”!
作为仿网站工作者,当网站 有版权甚至加密时,WEBZIP 也会关闭。如何扣除网页上的图片和背景图片?有时,您可能会想到使用 Firefox。这个浏览器似乎是一个强大的错误。文章 有版权,右键被屏蔽,Firefox 完全不受影响。
但是作为一个热爱php的开发者,我更喜欢自己做。于是,我写了如下源码,php远程抓图小程序。您可以读取 css 文件并在 css 代码中获取背景图像。下面的代码也是为了在 css 中抓取图像而编写的。
那么如果不出意外的话,你会发现你指定的文件夹里全是图片,哈哈..
ps:php获取远程图片并下载保存到本地
分享一个使用php获取远程图片并将远程图片下载保存到本地的函数代码:
/*
*功能:php完美实现下载远程图片保存到本地
*参数:文件url,保存文件目录,保存文件名称,使用的下载方式
*当保存文件名称为空时则使用远程文件原来的名称
*/
function getImage($url,$save_dir='',$filename='',$type=0){
if(trim($url)==''){
return array('file_name'=>'','save_path'=>'','error'=>1);
}
if(trim($save_dir)==''){
$save_dir='./';
}
if(trim($filename)==''){//保存文件名
$ext=strrchr($url,'.');
if($ext!='.gif'&&$ext!='.jpg'){
return array('file_name'=>'','save_path'=>'','error'=>3);
}
$filename=time().$ext;
}
if(0!==strrpos($save_dir,'/')){
$save_dir.='/';
}
//创建保存目录
if(!file_exists($save_dir)&&!mkdir($save_dir,0777,true)){
return array('file_name'=>'','save_path'=>'','error'=>5);
}
//获取远程文件所采用的方法
if($type){
$ch=curl_init();
$timeout=5;
curl_setopt($ch,CURLOPT_URL,$url);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch,CURLOPT_CONNECTTIMEOUT,$timeout);
$img=curl_exec($ch);
curl_close($ch);
}else{
ob_start();
readfile($url);
$img=ob_get_contents();
ob_end_clean();
}
//$size=strlen($img);
//文件大小
$fp2=@fopen($save_dir.$filename,'a');
fwrite($fp2,$img);
fclose($fp2);
unset($img,$url);
return array('file_name'=>$filename,'save_path'=>$save_dir.$filename,'error'=>0);
}
至此,相信大家对“如何实现远程网页图片的批量抓取并保存到本地”有了更深的理解,那就来试试吧!这里是易速云网站,更多相关内容可在相关频道查询,关注我们,继续学习!
php 抓取网页生成图片(PHP如何正确生成Cookie,保证按特定路径打开指定的网页? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-06 04:17
)
PHP如何正确生成cookie来保证指定网页按照特定路径打开?
我有一个图片验证页面verification.php,也就是登录页面。
PHP 代码
还有一个数据页data.php。
PHP 代码
我一直担心有些用户会直接使用浏览器登录数据页data.php,而无需先登录验证页verification.php。
那么PHP是如何对数据页data.php中的验证页verification.php生成的cookie进行验证的呢?注意:不能与其他 网站 cookie 或此 网站 的其他页面生成的 cookie 混淆。
您还需要使用 SHA1 来验证 cookie 吗?
- - - 解决方案 - - - - - - - - - -
您是否自己定义 cookie 的名称并且害怕将其与其他 cookie 混淆?
然后你定义一个更复杂的名字,再长也没关系
- - - 解决方案 - - - - - - - - - -
如果使用浏览器直接登录数据页data.php不会有cookie变量
如果担心用户伪造cookie,可以在cookie中放一个特殊的令牌(token),与服务器端缓存的值进行比较
- - - 解决方案 - - - - - - - - - -
我以前的项目使用 session 在其中存储一个字段 login_flg 来识别登录状态。
不用登录在php中做login_flg判断,直接做位置跳转让他登录。
- - - 解决方案 - - - - - - - - - -
当您传递加密数据时,只有服务器知道如何解密它。例如,对当前时间进行加密,解析为当前时间的十分钟以内。它还解决了其他人窃取您的数据的问题。
- - - 解决方案 - - - - - - - - - -
探索
我以前的项目使用 session 在其中存储一个字段 login_flg 来识别登录状态。
不用登录在php中做login_flg判断,直接做位置跳转让他登录。
查看全部
php 抓取网页生成图片(PHP如何正确生成Cookie,保证按特定路径打开指定的网页?
)
PHP如何正确生成cookie来保证指定网页按照特定路径打开?
我有一个图片验证页面verification.php,也就是登录页面。
PHP 代码
还有一个数据页data.php。
PHP 代码
我一直担心有些用户会直接使用浏览器登录数据页data.php,而无需先登录验证页verification.php。
那么PHP是如何对数据页data.php中的验证页verification.php生成的cookie进行验证的呢?注意:不能与其他 网站 cookie 或此 网站 的其他页面生成的 cookie 混淆。
您还需要使用 SHA1 来验证 cookie 吗?
- - - 解决方案 - - - - - - - - - -
您是否自己定义 cookie 的名称并且害怕将其与其他 cookie 混淆?
然后你定义一个更复杂的名字,再长也没关系
- - - 解决方案 - - - - - - - - - -
如果使用浏览器直接登录数据页data.php不会有cookie变量
如果担心用户伪造cookie,可以在cookie中放一个特殊的令牌(token),与服务器端缓存的值进行比较
- - - 解决方案 - - - - - - - - - -
我以前的项目使用 session 在其中存储一个字段 login_flg 来识别登录状态。
不用登录在php中做login_flg判断,直接做位置跳转让他登录。
- - - 解决方案 - - - - - - - - - -
当您传递加密数据时,只有服务器知道如何解密它。例如,对当前时间进行加密,解析为当前时间的十分钟以内。它还解决了其他人窃取您的数据的问题。
- - - 解决方案 - - - - - - - - - -
探索
我以前的项目使用 session 在其中存储一个字段 login_flg 来识别登录状态。
不用登录在php中做login_flg判断,直接做位置跳转让他登录。

php 抓取网页生成图片(正则表达式常用的规则是^img{else#endifphp})
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-03-06 02:00
php抓取网页生成图片的时候,正则表达式常用的规则是^img{padding:0;color:$1;},这个规则其实很简单的。其中$1是当前网页的起始位置,多遍历一遍即可。
apache+php可用:#ifdef__define__("blocked_form")#else#endifphp,
-0424-0224-4139.html?ua=image&context=web_forms
没记错的话是用server_name检查出目标网页打开的时候,
百度下‘访问时刻’
等的话我写了一个,运行速度还挺好,
作为web前端来说,在我的工作经验中,只有一种开发方式不能用正则表达式,就是bs模式下面的xxx(xxx可以是任何符号,如:datatype)那种开发方式。一般来说都用正则表达式解决第一个字符。而第二个字符基本都用正则表达式实现,除非你的开发周期太短,直接用chrome解析就好在javascript里面,由于数字特性,request/response同样也有可能加入一个正则表达式。不过,我们都是用正则。所以我认为正则只是一种模式,他基本没有能力完全解决问题。
正则表达式请参考下web容器中开发者工具的目录。你懂的。抓取网页除了使用正则表达式,还有一种比较麻烦的方式。你可以写一个单独的工具,按照他的思路,截取出100多行,可以解析12页,然后上传到阿里云上面。 查看全部
php 抓取网页生成图片(正则表达式常用的规则是^img{else#endifphp})
php抓取网页生成图片的时候,正则表达式常用的规则是^img{padding:0;color:$1;},这个规则其实很简单的。其中$1是当前网页的起始位置,多遍历一遍即可。
apache+php可用:#ifdef__define__("blocked_form")#else#endifphp,
-0424-0224-4139.html?ua=image&context=web_forms
没记错的话是用server_name检查出目标网页打开的时候,
百度下‘访问时刻’
等的话我写了一个,运行速度还挺好,
作为web前端来说,在我的工作经验中,只有一种开发方式不能用正则表达式,就是bs模式下面的xxx(xxx可以是任何符号,如:datatype)那种开发方式。一般来说都用正则表达式解决第一个字符。而第二个字符基本都用正则表达式实现,除非你的开发周期太短,直接用chrome解析就好在javascript里面,由于数字特性,request/response同样也有可能加入一个正则表达式。不过,我们都是用正则。所以我认为正则只是一种模式,他基本没有能力完全解决问题。
正则表达式请参考下web容器中开发者工具的目录。你懂的。抓取网页除了使用正则表达式,还有一种比较麻烦的方式。你可以写一个单独的工具,按照他的思路,截取出100多行,可以解析12页,然后上传到阿里云上面。
php 抓取网页生成图片(PHP编程从入门到精通()(FLOSS)特点 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-03-03 15:22
)
FPDF 是一个 PHP 类,它允许使用纯 PHP 生成 PDF 文档,换句话说,无需使用 PDFlib 库。
FPDF 中的 F 代表 free 和 free:您可以在任何情况下使用它并支持自定义以满足您的特定需求、功能:
1、选择单位、页面格式和边距
2、可以管理页眉和页脚(推荐学习:PHP编程从初级到精通)
3、自动分页
4、换行和文本对齐
5、支持图片(JPEG、PNG、gif)
6、色彩丰富,支持链接
顺便介绍一些可以直接从HTML生成PDF的函数库。
DomPDF
domPDF 将 HTML 转换为 PDF。 DomPDF 遵循 CSS2.1 的 HTML 布局,这是一个用 PHP 编写的渲染引擎。 DomPDF 是样式驱动的:它下载并读取外部样式表、内联样式以及 HTML 元素的样式属性值。并且还支持大部分 HTML 可见属性。
特点:
1、处理大多数 CSS2.1 和一些 CSS3 属性,包括 @import、@media 和 @page 规则
2、支持HTML的大部分可见属性4.1
3、支持外部样式表,包括本地或 http/ftp 链接(通过 fopen-wrappers)
4、支持复杂的表格结构,包括行列跨度、分离&折叠边框模型和独立单元格样式
5、支持图片(gif, png, bmp & jpeg)
6、不依赖其他PDF函数库
TCPF
TCPD也可以用来生成PDF文档,它是一个开源的PHP库。
TCPDF 项目始于 2002 年,现已被数千人免费使用。 TCPDF 是一个免费的 Libre 开源软件 (FLOSS)。
特点:
1、基本函数不依赖其他PDF函数库
2、标准页面格式,支持页面格式自定义、边距自定义和单位计量
3、支持 UTF-8 编码和从右到左的语言。
4、支持TrueTypeUnicode、OpenTypeUnicode、TrueType、OpenType、Type1和CID-0字体
5、支持字体子集并提供发布一些 XHTML + CSS 代码、Javascript 和表单的方法
6、支持图片和图形转换
7、支持页面压缩(需要php-zlib扩展)
8、自动管理页眉和页脚
以上是php网页如何输出pdf的详细内容。更多详情请关注php中文网其他相关话题文章!
查看全部
php 抓取网页生成图片(PHP编程从入门到精通()(FLOSS)特点
)
FPDF 是一个 PHP 类,它允许使用纯 PHP 生成 PDF 文档,换句话说,无需使用 PDFlib 库。

FPDF 中的 F 代表 free 和 free:您可以在任何情况下使用它并支持自定义以满足您的特定需求、功能:
1、选择单位、页面格式和边距
2、可以管理页眉和页脚(推荐学习:PHP编程从初级到精通)
3、自动分页
4、换行和文本对齐
5、支持图片(JPEG、PNG、gif)
6、色彩丰富,支持链接
顺便介绍一些可以直接从HTML生成PDF的函数库。
DomPDF
domPDF 将 HTML 转换为 PDF。 DomPDF 遵循 CSS2.1 的 HTML 布局,这是一个用 PHP 编写的渲染引擎。 DomPDF 是样式驱动的:它下载并读取外部样式表、内联样式以及 HTML 元素的样式属性值。并且还支持大部分 HTML 可见属性。
特点:
1、处理大多数 CSS2.1 和一些 CSS3 属性,包括 @import、@media 和 @page 规则
2、支持HTML的大部分可见属性4.1
3、支持外部样式表,包括本地或 http/ftp 链接(通过 fopen-wrappers)
4、支持复杂的表格结构,包括行列跨度、分离&折叠边框模型和独立单元格样式
5、支持图片(gif, png, bmp & jpeg)
6、不依赖其他PDF函数库
TCPF
TCPD也可以用来生成PDF文档,它是一个开源的PHP库。
TCPDF 项目始于 2002 年,现已被数千人免费使用。 TCPDF 是一个免费的 Libre 开源软件 (FLOSS)。
特点:
1、基本函数不依赖其他PDF函数库
2、标准页面格式,支持页面格式自定义、边距自定义和单位计量
3、支持 UTF-8 编码和从右到左的语言。
4、支持TrueTypeUnicode、OpenTypeUnicode、TrueType、OpenType、Type1和CID-0字体
5、支持字体子集并提供发布一些 XHTML + CSS 代码、Javascript 和表单的方法
6、支持图片和图形转换
7、支持页面压缩(需要php-zlib扩展)
8、自动管理页眉和页脚
以上是php网页如何输出pdf的详细内容。更多详情请关注php中文网其他相关话题文章!

php 抓取网页生成图片(什么是cssspriteCSSsprite在国内很多人叫css精灵)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-02-21 09:10
什么是css精灵
CSS sprite在国内被很多人称为css sprite,是一种网页图像应用处理方法。它可以让你将一个页面中涉及的所有零星图片都收录在一张大图片中,这样在访问页面时,加载的图片就不会像以前那样一张一张地慢慢显示了。为什么使用这个工具
1.加快页面加载速度
浏览器同时接受的请求数是10,如果图片太多会影响整体视觉效果,而且对于不稳定的网络带宽,加载将是一场噩梦。因此,将图片拼接成一张大图,以加快加载速度。并加快页面渲染
2.后期维护简单
该工具可以通过选择图片直接拼接图片。当然你也可以把里面的图片移动,自己布置你的sprite图片,直接生成代码,好用。
3.开源
程序已经在github上开源,地址:csdn下载地址
百度云盘下载
如何使用
1.用ps或者dw剪出需要的图片
2.打开 CssSprite.exe
打开CssSprite.exe文件,我把下载地址放在下面
3.打开图片
点击左上角按钮打开图片
选择多个图像并单击打开按钮
4.排列图片
您可以选择上方顶部按钮的默认横竖布局,也可以选择图片并用鼠标拖动位置。拖动完成后,程序会根据内部图片的位置生成面积最小的Sprite图片,当然也会改变对应的图片位置。
5.代码生成
您可以在程序中生成 sass 代码和 css 代码。您可以根据自己的需要进行选择。选择“是否为移动端”时,所有尺寸都会除以2,因为移动端往往设计图比较大,所以需要缩放,建议生成后复制生成的代码图片
6.保存精灵
点击“Generate Sprite Map”按钮,程序会默认选择你在步骤3中打开图片的地址,然后点击OK生成Sprite map。
本文原创发表于php中文网,转载请注明出处,感谢您的尊重! 查看全部
php 抓取网页生成图片(什么是cssspriteCSSsprite在国内很多人叫css精灵)
什么是css精灵
CSS sprite在国内被很多人称为css sprite,是一种网页图像应用处理方法。它可以让你将一个页面中涉及的所有零星图片都收录在一张大图片中,这样在访问页面时,加载的图片就不会像以前那样一张一张地慢慢显示了。为什么使用这个工具
1.加快页面加载速度
浏览器同时接受的请求数是10,如果图片太多会影响整体视觉效果,而且对于不稳定的网络带宽,加载将是一场噩梦。因此,将图片拼接成一张大图,以加快加载速度。并加快页面渲染
2.后期维护简单
该工具可以通过选择图片直接拼接图片。当然你也可以把里面的图片移动,自己布置你的sprite图片,直接生成代码,好用。
3.开源
程序已经在github上开源,地址:csdn下载地址
百度云盘下载
如何使用
1.用ps或者dw剪出需要的图片
2.打开 CssSprite.exe
打开CssSprite.exe文件,我把下载地址放在下面
3.打开图片
点击左上角按钮打开图片
选择多个图像并单击打开按钮
4.排列图片
您可以选择上方顶部按钮的默认横竖布局,也可以选择图片并用鼠标拖动位置。拖动完成后,程序会根据内部图片的位置生成面积最小的Sprite图片,当然也会改变对应的图片位置。
5.代码生成
您可以在程序中生成 sass 代码和 css 代码。您可以根据自己的需要进行选择。选择“是否为移动端”时,所有尺寸都会除以2,因为移动端往往设计图比较大,所以需要缩放,建议生成后复制生成的代码图片
6.保存精灵
点击“Generate Sprite Map”按钮,程序会默认选择你在步骤3中打开图片的地址,然后点击OK生成Sprite map。
本文原创发表于php中文网,转载请注明出处,感谢您的尊重!
php 抓取网页生成图片(什么是GD库PHP手册中所学到的知识与大家分享)
网站优化 • 优采云 发表了文章 • 0 个评论 • 194 次浏览 • 2022-02-21 09:04
验证码可用于用户登录注册等需要验证的页面,防止恶意或非人工登录注册。
在这里分享你学到的东西。
什么是GD库
PHP手册中的介绍:
介绍
PHP 不仅限于创建 HTML 输出,它还可以创建和处理各种格式的图像,包括 GIF、PNG、JPEG、WBMP 和 XPM。更方便的是,PHP 可以将图像数据直接流式传输到浏览器。要在 PHP 中使用图像处理功能,您需要使用 GD 库编译 PHP。GD 库和 PHP 可能需要其他库,具体取决于您处理的图像格式。
您可以使用 PHP 中的图像函数来获取以下格式的图像大小:JPEG、GIF、PNG、SWF、TIFF 和 JPEG2000。
与 exif 扩展配合使用时,您可以操作存储在 JPEG 和 TIFF 图像文件头中的信息,从而获得数码相机生成的元数据。exif 相关函数不需要使用 GD 库。
GD库详细说明:请点这里
如何使用 GD 库
GD 库用于生成和处理图像。使用GD库处理图像分为四个步骤:
1. 创建画布:画布类似于我们绘制时使用的画布,画布可以新建或从图像文件中读取。
2. 图像处理:画布创建成功后,使用各种GD库函数对图像进行处理。可以设置图片的颜色,填充画布,绘制点,线段,各种几何图形,给图片添加文字等等。
3. 输出图像:处理后的图像可以发送到浏览器或保存到文件中。
4. 释放资源:这一步可以省略,因为php脚本结束后资源会自动释放
使用GD库生成图片验证码 生成图片验证码的步骤 新建画布并填充背景色 在图片中添加干扰项,这些干扰项可以是圆弧、直线、点等 添加验证码内容,这些内容一般都是随机生成的四个数字或字母将图像输出到浏览器。首先使用header函数设置Content-Type,通知浏览器发送的内容是图片,然后输出图片内容释放资源。此步骤可以从代码示例中省略。
直接看代码比较好,下面是代码示例:
(可以直接使用)
运行结果:
在登录页面中使用图像验证码
将上述生成验证码图像的 php 脚本命名为 vcode.php,以下是使用它的示例:
用户登录
用户名:
' />
验证码:
运行结果:
验证码错误时:
验证通过时:
完整的源代码下载
附上完整的源代码(带字体文件):
百度云盘链接:
提取密码:mi5h 查看全部
php 抓取网页生成图片(什么是GD库PHP手册中所学到的知识与大家分享)
验证码可用于用户登录注册等需要验证的页面,防止恶意或非人工登录注册。
在这里分享你学到的东西。
什么是GD库
PHP手册中的介绍:
介绍
PHP 不仅限于创建 HTML 输出,它还可以创建和处理各种格式的图像,包括 GIF、PNG、JPEG、WBMP 和 XPM。更方便的是,PHP 可以将图像数据直接流式传输到浏览器。要在 PHP 中使用图像处理功能,您需要使用 GD 库编译 PHP。GD 库和 PHP 可能需要其他库,具体取决于您处理的图像格式。
您可以使用 PHP 中的图像函数来获取以下格式的图像大小:JPEG、GIF、PNG、SWF、TIFF 和 JPEG2000。
与 exif 扩展配合使用时,您可以操作存储在 JPEG 和 TIFF 图像文件头中的信息,从而获得数码相机生成的元数据。exif 相关函数不需要使用 GD 库。
GD库详细说明:请点这里
如何使用 GD 库
GD 库用于生成和处理图像。使用GD库处理图像分为四个步骤:
1. 创建画布:画布类似于我们绘制时使用的画布,画布可以新建或从图像文件中读取。
2. 图像处理:画布创建成功后,使用各种GD库函数对图像进行处理。可以设置图片的颜色,填充画布,绘制点,线段,各种几何图形,给图片添加文字等等。
3. 输出图像:处理后的图像可以发送到浏览器或保存到文件中。
4. 释放资源:这一步可以省略,因为php脚本结束后资源会自动释放
使用GD库生成图片验证码 生成图片验证码的步骤 新建画布并填充背景色 在图片中添加干扰项,这些干扰项可以是圆弧、直线、点等 添加验证码内容,这些内容一般都是随机生成的四个数字或字母将图像输出到浏览器。首先使用header函数设置Content-Type,通知浏览器发送的内容是图片,然后输出图片内容释放资源。此步骤可以从代码示例中省略。
直接看代码比较好,下面是代码示例:
(可以直接使用)
运行结果:



在登录页面中使用图像验证码
将上述生成验证码图像的 php 脚本命名为 vcode.php,以下是使用它的示例:
用户登录
用户名:
' />
验证码:
运行结果:

验证码错误时:

验证通过时:

完整的源代码下载
附上完整的源代码(带字体文件):
百度云盘链接:
提取密码:mi5h
php 抓取网页生成图片(PHP安全:如何防范用户上传PHP可执行文件())
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-02-21 09:02
一、前言
一直听说上传文件有危险,但为了方便,一直都是直接放在项目根目录下,方便访问。只是现在项目越来越大,虽然安全问题不需要刻意去追求,但是这些基础方面还是需要注意的。上传路径最好是项目无法直接访问的路径。
PHP 安全性:如何防止用户上传 PHP 可执行文件
链接文章中提到,当前jpg中也可以编辑部分代码,所以上传路径最好是项目不能直接访问的路径。比如项目B在:/soft/www/B,那么文件应该上传到/soft/www/images。在这种情况下,外界无法通过域名直接访问它,这样会更安全。包括下载的excel、csv等文件,要注意上传和下载部分。
二、图像访问问题
是的,我们设法将图像上传到非项目目录,我们已经阻止了黑客攻击,让我们干杯。博主高兴的时候,前端显示图片的页面突然出现问题。是的,原来我们都是通过路径直接找到图片存储的位置的,但是现在通过路径根本找不到。. .
1、直接绝对路径,试试文件协议访问
直接拼接地址,想本地看:C/project/images/aaa.png
答:这个不能访问,因为img的src默认是http协议,而我们的写法是文件协议,所以不能直接在网页上访问
2、用js直接访问本地图片,然后转base64显示?
答:不可以,出于安全原因,浏览器不允许网络直接访问用户的文件系统。除非使用了输入标签,或者小程序的平台(如微信)提供了相应的接口。存储数据,微信有wx.setStorage,H5有localstorage和IndexedDB。
网上搜索的大部分答案都需要使用输入文件上传来获取文件对象。我们这里不需要使用输入上传标签,所以在尝试了几种方法后,我只好放弃了。
3、考虑写入文件,由JS读取
这个解决方案是不是在存储图片的时候在文件中存储了一个base64文件,文件是JS读取的?
缺点:
(1)文件是js读取的,那么php每次刷新页面都要重写文件
(2)js需要先拆分,然后根据id获取base64,最后赋值给img,性能可能会慢很多,而且写文件会出现文件锁的问题,如果是多人访问的系统,尽量不要这样做。
(3)第二个是写好的json,为了让js能读取,必须放在可访问的目录下,通过ajax的url可以访问json文件。
ajax就是让js主动发起http请求,这样就可以发起请求获取数据而不用跳转url,也就是说json文件在浏览器上也是可以访问的,那我们为什么不直接上传图片到项目目录呢?由于不会上传到项目目录,所以使用这个json文件似乎没有意义。
(4)这个方案已经放弃了,不过js读文件还是可以学习的
js读取text文件:https://blog.csdn.net/qq_37338 ... 67542
js读取json文件: var configure_json = $.ajax({url: “./json/configure.json”,async: false}).responseText;
var configure_json_val = $.parseJSON(configure_json);
alert(configure_json_val[0].holiday);
php使用file_get_contens写入json到json文件: https://zhidao.baidu.com/question/235095737.html
类似的方法: https://www.douban.com/note/710707937/
如果输出到页面JS接收,要注意编码一定要utf-8(json_encode 默认的就是utf-8编码)
4、使用基类直接生成缩略图并保存
如果直接生成缩略图,最终无法避免存储问题。如果还是存放在项目里面,其实并没有起到安全的作用。如果它存在于项目之外,仍然可以直接访问。但是,与直接在项目内部上传文件相比,缩略图可能会稍微安全一些。第二种是将其存储在数据库中,如果您使用附加字段来存储它。
仁者见仁,智者见智。感觉不是很好,也没有回避上面提出的安全问题。
三、最终提案
想了想,为了成功访问镜像,避免跨域问题,尝试转成base64返回。既然用JS达不到目的,只能继续磨练我们的php。
(1)php 将图片路径转换为base64
生成缩略图基类下载地址:链接:提取码:h8yk
获取图片流并生成base64代码:参考:
php代码:
$img_path = $dir.$images; // 图片的哭啼路径
$thumb = new Thumbnail(100, 100); //设置缩略图大小为100*100
ob_start(); //开启缓冲,获取图片流
$thumb->loadFile($img_path);
$thumb->buildThumb();
$imageString = base64_encode(ob_get_contents()); //把获取的图片流转化为base64编码
ob_end_clean();
$base64_image = 'data:' .$thumb->getMine() . ';base64,' .$imageString; //拼接图片需要的base64格式
(2)js 匹配 id 并为图片的 src 赋值
js代码:
if (data.code === "200") { //请求成功就进行赋值
if(data.images.length > 1){
$("#preview").css("display","block"); //图片显示
$("#portrait").attr("src",data.images); //给图片的src赋值
}
}
这样我们终于可以在前端页面展示我们的图片了:
题:
(1)页面上可能有几十个base64,占用页面资源很多,不好。
(2)二是图片越大,最终生成的base64越长,
(3)当base64很长的时候,也会影响页面的加载速度。
(4)页面加载的时候,这些图片的base64会被转入页面,响应速度也会受到影响。
相关优化:
(1)使用生成缩略图的基类
(2)使用基类将图片生成更小的缩略图,然后将生成的图片流直接转成base64文件流,再拼接回前端页面
优点:可以通过缩略图控制图片的大小。缩略图更小后,生成的base64代码也更少,不会影响加载速度。
缺点:(1)页面上还是会有一些地方显示base64
(2)当页面上有很多base64代码时,会影响页面的加载速度,我们可以通过分页来避免这部分
虽然我们的图片都显示出来了,但是速度真的让人堪忧。需要继续优化。
优化文章:
网页上的base64代码太长?科普base64到底是什么
结尾 查看全部
php 抓取网页生成图片(PHP安全:如何防范用户上传PHP可执行文件())
一、前言
一直听说上传文件有危险,但为了方便,一直都是直接放在项目根目录下,方便访问。只是现在项目越来越大,虽然安全问题不需要刻意去追求,但是这些基础方面还是需要注意的。上传路径最好是项目无法直接访问的路径。
PHP 安全性:如何防止用户上传 PHP 可执行文件
链接文章中提到,当前jpg中也可以编辑部分代码,所以上传路径最好是项目不能直接访问的路径。比如项目B在:/soft/www/B,那么文件应该上传到/soft/www/images。在这种情况下,外界无法通过域名直接访问它,这样会更安全。包括下载的excel、csv等文件,要注意上传和下载部分。
二、图像访问问题
是的,我们设法将图像上传到非项目目录,我们已经阻止了黑客攻击,让我们干杯。博主高兴的时候,前端显示图片的页面突然出现问题。是的,原来我们都是通过路径直接找到图片存储的位置的,但是现在通过路径根本找不到。. .
1、直接绝对路径,试试文件协议访问
直接拼接地址,想本地看:C/project/images/aaa.png
答:这个不能访问,因为img的src默认是http协议,而我们的写法是文件协议,所以不能直接在网页上访问
2、用js直接访问本地图片,然后转base64显示?
答:不可以,出于安全原因,浏览器不允许网络直接访问用户的文件系统。除非使用了输入标签,或者小程序的平台(如微信)提供了相应的接口。存储数据,微信有wx.setStorage,H5有localstorage和IndexedDB。
网上搜索的大部分答案都需要使用输入文件上传来获取文件对象。我们这里不需要使用输入上传标签,所以在尝试了几种方法后,我只好放弃了。
3、考虑写入文件,由JS读取
这个解决方案是不是在存储图片的时候在文件中存储了一个base64文件,文件是JS读取的?
缺点:
(1)文件是js读取的,那么php每次刷新页面都要重写文件
(2)js需要先拆分,然后根据id获取base64,最后赋值给img,性能可能会慢很多,而且写文件会出现文件锁的问题,如果是多人访问的系统,尽量不要这样做。
(3)第二个是写好的json,为了让js能读取,必须放在可访问的目录下,通过ajax的url可以访问json文件。
ajax就是让js主动发起http请求,这样就可以发起请求获取数据而不用跳转url,也就是说json文件在浏览器上也是可以访问的,那我们为什么不直接上传图片到项目目录呢?由于不会上传到项目目录,所以使用这个json文件似乎没有意义。
(4)这个方案已经放弃了,不过js读文件还是可以学习的
js读取text文件:https://blog.csdn.net/qq_37338 ... 67542
js读取json文件: var configure_json = $.ajax({url: “./json/configure.json”,async: false}).responseText;
var configure_json_val = $.parseJSON(configure_json);
alert(configure_json_val[0].holiday);
php使用file_get_contens写入json到json文件: https://zhidao.baidu.com/question/235095737.html
类似的方法: https://www.douban.com/note/710707937/
如果输出到页面JS接收,要注意编码一定要utf-8(json_encode 默认的就是utf-8编码)
4、使用基类直接生成缩略图并保存
如果直接生成缩略图,最终无法避免存储问题。如果还是存放在项目里面,其实并没有起到安全的作用。如果它存在于项目之外,仍然可以直接访问。但是,与直接在项目内部上传文件相比,缩略图可能会稍微安全一些。第二种是将其存储在数据库中,如果您使用附加字段来存储它。
仁者见仁,智者见智。感觉不是很好,也没有回避上面提出的安全问题。
三、最终提案
想了想,为了成功访问镜像,避免跨域问题,尝试转成base64返回。既然用JS达不到目的,只能继续磨练我们的php。
(1)php 将图片路径转换为base64
生成缩略图基类下载地址:链接:提取码:h8yk
获取图片流并生成base64代码:参考:
php代码:
$img_path = $dir.$images; // 图片的哭啼路径
$thumb = new Thumbnail(100, 100); //设置缩略图大小为100*100
ob_start(); //开启缓冲,获取图片流
$thumb->loadFile($img_path);
$thumb->buildThumb();
$imageString = base64_encode(ob_get_contents()); //把获取的图片流转化为base64编码
ob_end_clean();
$base64_image = 'data:' .$thumb->getMine() . ';base64,' .$imageString; //拼接图片需要的base64格式
(2)js 匹配 id 并为图片的 src 赋值
js代码:
if (data.code === "200") { //请求成功就进行赋值
if(data.images.length > 1){
$("#preview").css("display","block"); //图片显示
$("#portrait").attr("src",data.images); //给图片的src赋值
}
}
这样我们终于可以在前端页面展示我们的图片了:

题:
(1)页面上可能有几十个base64,占用页面资源很多,不好。
(2)二是图片越大,最终生成的base64越长,
(3)当base64很长的时候,也会影响页面的加载速度。
(4)页面加载的时候,这些图片的base64会被转入页面,响应速度也会受到影响。
相关优化:
(1)使用生成缩略图的基类
(2)使用基类将图片生成更小的缩略图,然后将生成的图片流直接转成base64文件流,再拼接回前端页面
优点:可以通过缩略图控制图片的大小。缩略图更小后,生成的base64代码也更少,不会影响加载速度。
缺点:(1)页面上还是会有一些地方显示base64
(2)当页面上有很多base64代码时,会影响页面的加载速度,我们可以通过分页来避免这部分
虽然我们的图片都显示出来了,但是速度真的让人堪忧。需要继续优化。
优化文章:
网页上的base64代码太长?科普base64到底是什么
结尾
php 抓取网页生成图片(模板开发处于没什么进展的状态-赞0打赏万水千山情 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-20 08:10
)
好久没更新博客文章了,有很多事情要忙,模板开发处于一点进展的状态。
今天在模仿网站的时候发现了一个新奇,主要是图片抓不到,感觉很莫名,然后在控制台查看图片的url路径,发现有参数,指定路径图片,宽度,高度和显示质量。突然觉得这个真的很方便,彻底解决了响应式网页中图片长宽比不同导致的错位问题。查了一些资料,发现网站是通过一个叫TimThumb分辨率处理的插件来实现图片的,所以以后肯定会用到,所以查资料,做下面的整理。
部分资料来自:孟坤的博客
去TimThumb官网或者其他地方下载TimThumb.php,放到网站根目录下,然后就可以使用下面的链接来处理图片了。
http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量&ct=如果是png图片裁剪后是否透明
上面的代码使用了所有的参数。理论上,不需要这么多。常用的格式如下:
http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量
例如:
http://www.ruletree.club/timth ... 3D100
感觉伪静态处理没有问题。我看到很多 网站 重命名了 timthumb.php 并把它变成了一个带有 jpg 后缀的文件。
就是这个。
喜欢 0
报酬
千水万山,永远相爱,打赏也无妨。报酬
查看全部
php 抓取网页生成图片(模板开发处于没什么进展的状态-赞0打赏万水千山情
)
好久没更新博客文章了,有很多事情要忙,模板开发处于一点进展的状态。
今天在模仿网站的时候发现了一个新奇,主要是图片抓不到,感觉很莫名,然后在控制台查看图片的url路径,发现有参数,指定路径图片,宽度,高度和显示质量。突然觉得这个真的很方便,彻底解决了响应式网页中图片长宽比不同导致的错位问题。查了一些资料,发现网站是通过一个叫TimThumb分辨率处理的插件来实现图片的,所以以后肯定会用到,所以查资料,做下面的整理。
部分资料来自:孟坤的博客
去TimThumb官网或者其他地方下载TimThumb.php,放到网站根目录下,然后就可以使用下面的链接来处理图片了。
http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量&ct=如果是png图片裁剪后是否透明
上面的代码使用了所有的参数。理论上,不需要这么多。常用的格式如下:
http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量
例如:
http://www.ruletree.club/timth ... 3D100
感觉伪静态处理没有问题。我看到很多 网站 重命名了 timthumb.php 并把它变成了一个带有 jpg 后缀的文件。
就是这个。

喜欢 0
报酬
千水万山,永远相爱,打赏也无妨。报酬
php 抓取网页生成图片(php抓取网页生成图片太慢了可以使用html5shimapps第三方库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-02-18 09:07
php抓取网页生成图片太慢了可以使用html5shimapps第三方库:用于网页抓取:firefox,chrome第三方库flashfxp:使用swfx格式将图片进行显示;也可以使用html5hub格式的图片渲染格式;支持并行处理上千张php代码,支持c++和python代码异步交互。awk、fizz和matlab应该都有相关的异步处理库:awk,fizzandmatlab都有一些多线程工具库的开发方法:使用命令来解析php代码的输出,然后就将输出作为swf图片,分发给用户。
然后将解析后的图片作为网页内容进行加载。nginx之类的缓存系统可以缓存图片。上图公开的流程仅仅是给大家一个思路,具体怎么通过图片来搞定,还得看具体应用。更多问题欢迎私信交流。
你这个网页应该是抓包工具抓取的,属于显示层。
linux环境下judgealiyun/deepin-examples·githubspiderinstallagraphicsmagickgraphicsmagick-document-mapper-byte-data-layoutjavainstalljava-graphicsmagickexamples:jakartagraphicsmagickapiusesjavaonly//jakeknapp/r。
javajavainstalljava-graphicsmagickjava-graphicsmagickjaxworks/librarytoolsjava-graphicsmagickintelijinstallerinstallerjava-graphicsmagickcommonmarkjavaclientunderstand-requestsjava-graphicsmagickforms。
javaintelijinstallerintelijinstallerhttpsjavaclientwebjavaclient这些都是基于graphicsmagickpro来解决图像渲染的问题(虽然说pro有点老了,最新版有addonbyjakeknapp),其他还有其他选择,下载源码再按照需求自己修改部分吧,自己写pro不用管界面的东西啊。 查看全部
php 抓取网页生成图片(php抓取网页生成图片太慢了可以使用html5shimapps第三方库)
php抓取网页生成图片太慢了可以使用html5shimapps第三方库:用于网页抓取:firefox,chrome第三方库flashfxp:使用swfx格式将图片进行显示;也可以使用html5hub格式的图片渲染格式;支持并行处理上千张php代码,支持c++和python代码异步交互。awk、fizz和matlab应该都有相关的异步处理库:awk,fizzandmatlab都有一些多线程工具库的开发方法:使用命令来解析php代码的输出,然后就将输出作为swf图片,分发给用户。
然后将解析后的图片作为网页内容进行加载。nginx之类的缓存系统可以缓存图片。上图公开的流程仅仅是给大家一个思路,具体怎么通过图片来搞定,还得看具体应用。更多问题欢迎私信交流。
你这个网页应该是抓包工具抓取的,属于显示层。
linux环境下judgealiyun/deepin-examples·githubspiderinstallagraphicsmagickgraphicsmagick-document-mapper-byte-data-layoutjavainstalljava-graphicsmagickexamples:jakartagraphicsmagickapiusesjavaonly//jakeknapp/r。
javajavainstalljava-graphicsmagickjava-graphicsmagickjaxworks/librarytoolsjava-graphicsmagickintelijinstallerinstallerjava-graphicsmagickcommonmarkjavaclientunderstand-requestsjava-graphicsmagickforms。
javaintelijinstallerintelijinstallerhttpsjavaclientwebjavaclient这些都是基于graphicsmagickpro来解决图像渲染的问题(虽然说pro有点老了,最新版有addonbyjakeknapp),其他还有其他选择,下载源码再按照需求自己修改部分吧,自己写pro不用管界面的东西啊。
php 抓取网页生成图片(学java工作好找听口音说是浙江人先看看java)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-18 03:02
php抓取网页生成图片,再保存。再加上数据库,可以得到大量图片资源。写些python爬虫利用分词实现对文章段落和文章标题的识别。这样你就能知道什么样的信息能抓取了。python可以做的事情还是蛮多的。去抓取一些股票市场的数据分析一下经济数据也是不错的。但是如果非爬虫,你可以用两种,一种就是目前常见的python入门书籍,也是最火的。
java只要了解个mvc架构,看个ui库写写,也就有一些抓取的东西了。想要更深入些。学个sql语句还是很有用的。
学java工作好找
听口音说是浙江人
先看看java吧!python有点难
学java,推荐人工智能领域,国内最活跃的工程师群体。
你既然是学python的,不急。人家给你提供好的免费学习资源,作为新手和入门很值。python更多的面向非专业性程序员,学生,不过新手也适合。网上人才济济,说不定一个起点好的学生,努力学,就能上升到python水平中国前50名。新手估计很难,先培养兴趣。
数据挖掘前期你学java就学懂数据分析了。学编程不能说死学哪个,得具体问题具体分析,现在python,r有个编程语言的选择,对于专业人士来说(不在专业圈,对行业不了解),太复杂了。先不说python不好学不好学,你没好学的,而java和c++,好学易入门,是必须的。真有问题,你再具体说下你目前是什么情况,比如技术方向的(嵌入式、ui等)、业务方向的、管理方向的等等。对应找对应的编程语言,就能有针对性的找工作,而不是以开发为主。 查看全部
php 抓取网页生成图片(学java工作好找听口音说是浙江人先看看java)
php抓取网页生成图片,再保存。再加上数据库,可以得到大量图片资源。写些python爬虫利用分词实现对文章段落和文章标题的识别。这样你就能知道什么样的信息能抓取了。python可以做的事情还是蛮多的。去抓取一些股票市场的数据分析一下经济数据也是不错的。但是如果非爬虫,你可以用两种,一种就是目前常见的python入门书籍,也是最火的。
java只要了解个mvc架构,看个ui库写写,也就有一些抓取的东西了。想要更深入些。学个sql语句还是很有用的。
学java工作好找
听口音说是浙江人
先看看java吧!python有点难
学java,推荐人工智能领域,国内最活跃的工程师群体。
你既然是学python的,不急。人家给你提供好的免费学习资源,作为新手和入门很值。python更多的面向非专业性程序员,学生,不过新手也适合。网上人才济济,说不定一个起点好的学生,努力学,就能上升到python水平中国前50名。新手估计很难,先培养兴趣。
数据挖掘前期你学java就学懂数据分析了。学编程不能说死学哪个,得具体问题具体分析,现在python,r有个编程语言的选择,对于专业人士来说(不在专业圈,对行业不了解),太复杂了。先不说python不好学不好学,你没好学的,而java和c++,好学易入门,是必须的。真有问题,你再具体说下你目前是什么情况,比如技术方向的(嵌入式、ui等)、业务方向的、管理方向的等等。对应找对应的编程语言,就能有针对性的找工作,而不是以开发为主。
php 抓取网页生成图片(在浏览器中输出图片,最简单的方法是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-02-16 11:02
在浏览器中输出图片最简单的方式当然是使用HTML的img标签,直接传入图片路径或链接。但是有时候我们需要对图片做一些处理,比如改变图片的质量或者大小然后显示出来,我们可以使用PHP内置的图片处理函数imagecreatefromjpeg(或imagecreatefrompng)来创建一个新的图片和imagejpeg(或 imagepng) 从文件或 URL ),通过 header() 发送 Content-type: image/jpeg 使 PHP 脚本直接输出 JPEG 图像。
/*
* php 页面直接输出图片
*/
function showImg($img){
$info = getimagesize($img);
$imgExt = image_type_to_extension($info[2], false); //获取文件后缀
$fun = "imagecreatefrom{$imgExt}";
$imgInfo = $fun($img); //1.由文件或 URL 创建一个新图象。如:imagecreatefrompng ( string $filename )
//$mime = $info['mime'];
$mime = image_type_to_mime_type(exif_imagetype($img)); //获取图片的 MIME 类型
header('Content-Type:'.$mime);
$quality = 100;
if($imgExt == 'png') $quality = 9; //输出质量,JPEG格式(0-100),PNG格式(0-9)
$getImgInfo = "image{$imgExt}";
$getImgInfo($imgInfo, null, $quality); //2.将图像输出到浏览器或文件。如: imagepng ( resource $image )
imagedestroy($imgInfo);
}
可以读取本地图片文件和远程图片链接。
注意:imagejpeg(或 imagepng)支持仅在 PHP 使用 GD-1.8 或更高版本编译时可用。 quality 是可选的,jpeg 的范围从 0(质量最差,文件较小)到 100(质量最好,文件最大),png 的范围为 0 到 9。 查看全部
php 抓取网页生成图片(在浏览器中输出图片,最简单的方法是什么?)
在浏览器中输出图片最简单的方式当然是使用HTML的img标签,直接传入图片路径或链接。但是有时候我们需要对图片做一些处理,比如改变图片的质量或者大小然后显示出来,我们可以使用PHP内置的图片处理函数imagecreatefromjpeg(或imagecreatefrompng)来创建一个新的图片和imagejpeg(或 imagepng) 从文件或 URL ),通过 header() 发送 Content-type: image/jpeg 使 PHP 脚本直接输出 JPEG 图像。
/*
* php 页面直接输出图片
*/
function showImg($img){
$info = getimagesize($img);
$imgExt = image_type_to_extension($info[2], false); //获取文件后缀
$fun = "imagecreatefrom{$imgExt}";
$imgInfo = $fun($img); //1.由文件或 URL 创建一个新图象。如:imagecreatefrompng ( string $filename )
//$mime = $info['mime'];
$mime = image_type_to_mime_type(exif_imagetype($img)); //获取图片的 MIME 类型
header('Content-Type:'.$mime);
$quality = 100;
if($imgExt == 'png') $quality = 9; //输出质量,JPEG格式(0-100),PNG格式(0-9)
$getImgInfo = "image{$imgExt}";
$getImgInfo($imgInfo, null, $quality); //2.将图像输出到浏览器或文件。如: imagepng ( resource $image )
imagedestroy($imgInfo);
}
可以读取本地图片文件和远程图片链接。
注意:imagejpeg(或 imagepng)支持仅在 PHP 使用 GD-1.8 或更高版本编译时可用。 quality 是可选的,jpeg 的范围从 0(质量最差,文件较小)到 100(质量最好,文件最大),png 的范围为 0 到 9。
php 抓取网页生成图片(牢骚发完了,正式写博客吧(PHP生成word原理))
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-02-16 11:00
概括:
最近在工作中遇到了生成word的问题
现在总结一下生成词的三种方法。
btw:好像在博客园发博客,只要标题有php,好像点击量不是很高(兄弟,我标题里还有php),我没有知道为什么,估计博客园里的网络技术高手比较多。Java、.net、php被比作程序员的闺蜜,那么java就是甲骨文家族的淑女,.net就是微软的名门望族,PHP就是草根下的村姑。怎么可能。. 吐槽完了,正式写博客吧
PHP中生成word的原理是利用Windows下的com组件使用PHP将内容写入doc文件。
原理:com是PHP的扩展类。安装office的服务器会自动调用word.application的com,自动生成文档。PHP 官方文档手册:
使用官方示例:
个人建议:com实例后面的方法需要查官方文档才知道是什么意思。编辑器没有代码提示,很不方便。另外,效率不是很高,所以不建议使用。
使用PHP将内容写入doc文件,此方法可分为生成mht格式(类似于HTML)和写入word两种方法
这种方法主要是指:
/**
* 根据HTML代码获取word文档内容
* 创建一个本质为mht的文档,该函数会分析文件内容并从远程下载页面中的图片资源
* 该函数依赖于类MhtFileMaker
* 该函数会分析img标签,提取src的属性值。但是,src的属性值必须被引号包围,否则不能提取
*
* @param string $content HTML内容
* @param string $absolutePath 网页的绝对路径。如果HTML内容里的图片路径为相对路径,那么就需要填写这个参数,来让该函数自动填补成绝对路径。这个参数最后需要以/结束
* @param bool $isEraseLink 是否去掉HTML内容中的链接
*/
function getWordDocument( $content , $absolutePath = "" , $isEraseLink = true )
{
$mht = new MhtFileMaker();
if ($isEraseLink)
$content = preg_replace('/(\s*.*?\s*)/i' , '$1' , $content); //去掉链接
$images = array();
$files = array();
$matches = array();
//这个算法要求src后的属性值必须使用引号括起来
if ( preg_match_all('/GetMimeType("tmp.html"),$content);
for ( $i=0;$iAddContents($files[$i],$mht->GetMimeType($image),$imgcontent);
}
else
{
echo "file:".$image." not exist!<br />";
}
}
return $mht->GetFile();
}
该函数的主要作用是分析HTML代码中的所有图片地址,依次下载。获取图片内容后,调用MhtFileMaker类将图片添加到mht文件中。具体添加细节封装在MhtFileMaker类中。
url= http://www.***.com;
$content = file_get_contents($url);
$fileContent = getWordDocument($content,"http://www.yoursite.com/Music/etc/");
$fp = fopen("test.doc", 'w');
fwrite($fp, $fileContent);
fclose($fp);
其中,$content变量应该是HTML源码,下面的链接应该是HTML代码中可以填写图片相对路径的URL地址
header("Cache-Control: no-cache, must-revalidate");
header("Pragma: no-cache");
$wordStr = 'PHP淮北的个人网站';
$fileContent = getWordDocument($wordStr);
$fileName = iconv("utf-8", "GBK", 'PHP淮北' . '_'. $intro . '_' . rand(100, 999));
header("内容类型:应用程序/文档");
header("内容配置:附件;文件名=".$fileName.".doc");
回声$文件内容;
注意在使用这个函数之前,需要收录类MhtFileMaker,这个类可以帮助我们生成Mht文件。
点评:这种方式的缺点是不支持批量生成和下载,因为一个页面只能有一个header,(不管是远程使用还是本地生成,声明header页面只能输出一个header),即使你在循环中生成它,结果仍然只有一个单词。生成(当然可以修改上面的方法来实现)
2.以纯HTML格式写word
原则:
先用ob_start存放html页面(解决页面多header的问题,可以批量生成),然后在写doc文档内容的时候使用。
代码:
<p> 查看全部
php 抓取网页生成图片(牢骚发完了,正式写博客吧(PHP生成word原理))
概括:
最近在工作中遇到了生成word的问题
现在总结一下生成词的三种方法。
btw:好像在博客园发博客,只要标题有php,好像点击量不是很高(兄弟,我标题里还有php),我没有知道为什么,估计博客园里的网络技术高手比较多。Java、.net、php被比作程序员的闺蜜,那么java就是甲骨文家族的淑女,.net就是微软的名门望族,PHP就是草根下的村姑。怎么可能。. 吐槽完了,正式写博客吧
PHP中生成word的原理是利用Windows下的com组件使用PHP将内容写入doc文件。
原理:com是PHP的扩展类。安装office的服务器会自动调用word.application的com,自动生成文档。PHP 官方文档手册:
使用官方示例:
个人建议:com实例后面的方法需要查官方文档才知道是什么意思。编辑器没有代码提示,很不方便。另外,效率不是很高,所以不建议使用。
使用PHP将内容写入doc文件,此方法可分为生成mht格式(类似于HTML)和写入word两种方法
这种方法主要是指:
/**
* 根据HTML代码获取word文档内容
* 创建一个本质为mht的文档,该函数会分析文件内容并从远程下载页面中的图片资源
* 该函数依赖于类MhtFileMaker
* 该函数会分析img标签,提取src的属性值。但是,src的属性值必须被引号包围,否则不能提取
*
* @param string $content HTML内容
* @param string $absolutePath 网页的绝对路径。如果HTML内容里的图片路径为相对路径,那么就需要填写这个参数,来让该函数自动填补成绝对路径。这个参数最后需要以/结束
* @param bool $isEraseLink 是否去掉HTML内容中的链接
*/
function getWordDocument( $content , $absolutePath = "" , $isEraseLink = true )
{
$mht = new MhtFileMaker();
if ($isEraseLink)
$content = preg_replace('/(\s*.*?\s*)/i' , '$1' , $content); //去掉链接
$images = array();
$files = array();
$matches = array();
//这个算法要求src后的属性值必须使用引号括起来
if ( preg_match_all('/GetMimeType("tmp.html"),$content);
for ( $i=0;$iAddContents($files[$i],$mht->GetMimeType($image),$imgcontent);
}
else
{
echo "file:".$image." not exist!<br />";
}
}
return $mht->GetFile();
}
该函数的主要作用是分析HTML代码中的所有图片地址,依次下载。获取图片内容后,调用MhtFileMaker类将图片添加到mht文件中。具体添加细节封装在MhtFileMaker类中。
url= http://www.***.com;
$content = file_get_contents($url);
$fileContent = getWordDocument($content,"http://www.yoursite.com/Music/etc/";);
$fp = fopen("test.doc", 'w');
fwrite($fp, $fileContent);
fclose($fp);
其中,$content变量应该是HTML源码,下面的链接应该是HTML代码中可以填写图片相对路径的URL地址
header("Cache-Control: no-cache, must-revalidate");
header("Pragma: no-cache");
$wordStr = 'PHP淮北的个人网站';
$fileContent = getWordDocument($wordStr);
$fileName = iconv("utf-8", "GBK", 'PHP淮北' . '_'. $intro . '_' . rand(100, 999));
header("内容类型:应用程序/文档");
header("内容配置:附件;文件名=".$fileName.".doc");
回声$文件内容;
注意在使用这个函数之前,需要收录类MhtFileMaker,这个类可以帮助我们生成Mht文件。
点评:这种方式的缺点是不支持批量生成和下载,因为一个页面只能有一个header,(不管是远程使用还是本地生成,声明header页面只能输出一个header),即使你在循环中生成它,结果仍然只有一个单词。生成(当然可以修改上面的方法来实现)
2.以纯HTML格式写word
原则:
先用ob_start存放html页面(解决页面多header的问题,可以批量生成),然后在写doc文档内容的时候使用。
代码:
<p>
php 抓取网页生成图片(php文字转化为图片绝对的普通用户部分》(点击打开链接))
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2022-02-16 10:23
该功能主要用于处理网络爬虫可能抓取的邮箱地址、手机等重要信息。将文本转换为图像绝对是一个好主意。验证码的基本生成原理与此类似,但将文字转换成图片的生成过程比较复杂,以至于扫描机无法识别。将php文本转换为图片非常简单。首先打开php安装目录下的php.ini,找到extension=php_gd2.dll,去掉前面的引号,打开php gd2扩展库,然后直接使用php。关键字,将文本转换为图像。
目录结构如下,img_generator.php是文本到图像处理后的php,index.html是呈现给用户的页面。
index.html的代码非常非常简单,制作一个img标签,在src中写入img_generator.php,然后带一个文本参数向img_generator.php发送Get请求。img_generator.php 页面本质上是一个基于参数的生成图像。
图片测试
img_generator.php?text=abc@test.com
img_generator.php的代码如下,通过$_REQUEST["text"]; 获取index.html中img标签传递的文字描述,然后使用一系列php关键字,即固有方法生成的图片。.
本质上和《【php】使用jpgraph完成投票系统的普通用户部分》中的原理完全一样(点击打开链接)。 查看全部
php 抓取网页生成图片(php文字转化为图片绝对的普通用户部分》(点击打开链接))
该功能主要用于处理网络爬虫可能抓取的邮箱地址、手机等重要信息。将文本转换为图像绝对是一个好主意。验证码的基本生成原理与此类似,但将文字转换成图片的生成过程比较复杂,以至于扫描机无法识别。将php文本转换为图片非常简单。首先打开php安装目录下的php.ini,找到extension=php_gd2.dll,去掉前面的引号,打开php gd2扩展库,然后直接使用php。关键字,将文本转换为图像。

目录结构如下,img_generator.php是文本到图像处理后的php,index.html是呈现给用户的页面。

index.html的代码非常非常简单,制作一个img标签,在src中写入img_generator.php,然后带一个文本参数向img_generator.php发送Get请求。img_generator.php 页面本质上是一个基于参数的生成图像。
图片测试
img_generator.php?text=abc@test.com
img_generator.php的代码如下,通过$_REQUEST["text"]; 获取index.html中img标签传递的文字描述,然后使用一系列php关键字,即固有方法生成的图片。.
本质上和《【php】使用jpgraph完成投票系统的普通用户部分》中的原理完全一样(点击打开链接)。
php 抓取网页生成图片(Today,图片,要能下载的图片!把html页面变成图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 268 次浏览 • 2022-02-16 10:22
今天,客户又提出了一个需求:“我要这个页面的图片,还有可以下载的图片!”
把一个html页面转成图片应该不会太难,所以只能去百度查一下我需要的答案。百度上很多前辈给了一个html2canvas的东西。
下面是对它的介绍:
html2canvas通过获取页面DOM和元素的样式信息,渲染成canvas图片,实现页面截图功能。
其实它的用法很简单。有的博客直接给出了详细的步骤,我只是复制过来,变成了我的东西。我把它写在这里,以防以后被使用。
一、导入html2canvas.min.js
可以去html2canvas官网查看
可以看到上面给出了两个js,可以下载,但是,我下载了这两个文件后,发现不能使用。为什么?js里面好像有很多中文,但是格式不对。,只能自己找地方下载,于是就到了这个网站下载js但是别搞错了,几个下载按钮都是下载的.exe文件,
下载的文件是一个压缩文件,我们可以到压缩文件的dist目录下找到这个js并导入到我们的项目中,然后
二、编写js方法
这是我的页面
这是我的代码
点击Generate Image后,html页面会生成如图所示的图片:
三,你觉得这已经结束了吗?等等~~
这个图片其实是生成到html底部的
我想要的效果是跳转到这个页面的时候直接看到一张图片,
我的想法是这样的:下面的js方法不需要点击事件,跳转到这个页面的时候直接生成图片,隐藏html页面。哦,漂亮!
所以我的代码变成了这样
我的页面变成了这样
你看,这直接变成了图片,我的html页面也被隐藏了。
ok,把测试代码复制到自己的项目中就行了,不说了,我有点迷茫~~~~~~
对了,这个也支持动态html页面,比如页面有后台的值,这些都无关紧要!
更新 - - - - - - - - - - - - - - - - - -
我以为我已经很好地完成了这个功能。两天后,收到客户的反馈:“这张图像素太低了,什么都看不清楚,还不如html页面!”
我还能做什么,不断改变,
后来在网上发现很多使用html2cnavas的人都有这个问题。好像画布的宽高需要加倍再缩小。具体原因我记不得了。
所以我替换了我的代码如下:
$(document).ready(function(){
var w = $(".m-box").width();
var h = $(".m-box").height();//要将 canvas 的宽高设置成容器宽高的 2 倍
var canvas = document.createElement("canvas");
canvas.width = w * 2;
canvas.height = h * 2;
canvas.style.width = w + "px";
canvas.style.height = h + "px";
var context = canvas.getContext("2d");//然后将画布缩放,将图像放大两倍画到画布上
context.scale(2,2);
html2canvas(document.body, {canvas: canvas,
onrendered: function(canvas) {
var dataUrl = canvas.toDataURL();
var newImg = document.createElement("img");
newImg.src = dataUrl;
document.body.appendChild(newImg);
$("img").css({
"width": canvas.width / 2 + "px",
"height": canvas.height / 2 + "px",
})
}
});
$(".m-box").attr("style","display:none");
})
前面的代码可以丢弃,(".m-box")是我最大的div,
ok,画面真的变得很清晰了,
好的,就是这样
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~ ~~~~~~~~~~~~~
甚至
好吧,我知道它不会那么容易结束,客户端会下载这张图片
怎么做呢,因为这个图片是canvas生成的,如果我本地有这个图片,很容易下载,这个html页面只有一个img标签
所以参考了文章底部的博客,不用经过后端,直接在html页面下载
function save(){
// 图片导出为 png 格式
var type = 'png';
var imgData = document.getElementsByTagName("img")[0].src;
var _fixType = function(type) {
type = type.toLowerCase().replace(/jpg/i, 'jpeg');
var r = type.match(/png|jpeg|bmp|gif/)[0];
return 'image/' + r;
};
// 加工image data,替换mime type
imgData = imgData.replace(_fixType(type),'image/octet-stream');
/**
* 在本地进行文件保存
* @param {String} data 要保存到本地的图片数据
* @param {String} filename 文件名
*/
var saveFile = function(data, filename){
var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
save_link.href = data;
save_link.download = filename;
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
save_link.dispatchEvent(event);
};
// 下载后的问题名
var filename = 'card_' + (new Date()).getTime() + '.' + type;
// download
saveFile(imgData,filename);
}
只需要一个点击事件,因为我需要用户进入这个页面才能看到图片和下载按钮,所以先隐藏下载按钮,然后再显示。
canvas画布请参考wc3school
参考:--------
参考:-------- 查看全部
php 抓取网页生成图片(Today,图片,要能下载的图片!把html页面变成图片)
今天,客户又提出了一个需求:“我要这个页面的图片,还有可以下载的图片!”
把一个html页面转成图片应该不会太难,所以只能去百度查一下我需要的答案。百度上很多前辈给了一个html2canvas的东西。
下面是对它的介绍:
html2canvas通过获取页面DOM和元素的样式信息,渲染成canvas图片,实现页面截图功能。
其实它的用法很简单。有的博客直接给出了详细的步骤,我只是复制过来,变成了我的东西。我把它写在这里,以防以后被使用。
一、导入html2canvas.min.js
可以去html2canvas官网查看

可以看到上面给出了两个js,可以下载,但是,我下载了这两个文件后,发现不能使用。为什么?js里面好像有很多中文,但是格式不对。,只能自己找地方下载,于是就到了这个网站下载js但是别搞错了,几个下载按钮都是下载的.exe文件,
下载的文件是一个压缩文件,我们可以到压缩文件的dist目录下找到这个js并导入到我们的项目中,然后
二、编写js方法
这是我的页面

这是我的代码

点击Generate Image后,html页面会生成如图所示的图片:

三,你觉得这已经结束了吗?等等~~
这个图片其实是生成到html底部的
我想要的效果是跳转到这个页面的时候直接看到一张图片,
我的想法是这样的:下面的js方法不需要点击事件,跳转到这个页面的时候直接生成图片,隐藏html页面。哦,漂亮!
所以我的代码变成了这样

我的页面变成了这样

你看,这直接变成了图片,我的html页面也被隐藏了。
ok,把测试代码复制到自己的项目中就行了,不说了,我有点迷茫~~~~~~
对了,这个也支持动态html页面,比如页面有后台的值,这些都无关紧要!
更新 - - - - - - - - - - - - - - - - - -
我以为我已经很好地完成了这个功能。两天后,收到客户的反馈:“这张图像素太低了,什么都看不清楚,还不如html页面!”
我还能做什么,不断改变,
后来在网上发现很多使用html2cnavas的人都有这个问题。好像画布的宽高需要加倍再缩小。具体原因我记不得了。
所以我替换了我的代码如下:
$(document).ready(function(){
var w = $(".m-box").width();
var h = $(".m-box").height();//要将 canvas 的宽高设置成容器宽高的 2 倍
var canvas = document.createElement("canvas");
canvas.width = w * 2;
canvas.height = h * 2;
canvas.style.width = w + "px";
canvas.style.height = h + "px";
var context = canvas.getContext("2d");//然后将画布缩放,将图像放大两倍画到画布上
context.scale(2,2);
html2canvas(document.body, {canvas: canvas,
onrendered: function(canvas) {
var dataUrl = canvas.toDataURL();
var newImg = document.createElement("img");
newImg.src = dataUrl;
document.body.appendChild(newImg);
$("img").css({
"width": canvas.width / 2 + "px",
"height": canvas.height / 2 + "px",
})
}
});
$(".m-box").attr("style","display:none");
})
前面的代码可以丢弃,(".m-box")是我最大的div,
ok,画面真的变得很清晰了,
好的,就是这样
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~ ~~~~~~~~~~~~~
甚至
好吧,我知道它不会那么容易结束,客户端会下载这张图片
怎么做呢,因为这个图片是canvas生成的,如果我本地有这个图片,很容易下载,这个html页面只有一个img标签
所以参考了文章底部的博客,不用经过后端,直接在html页面下载
function save(){
// 图片导出为 png 格式
var type = 'png';
var imgData = document.getElementsByTagName("img")[0].src;
var _fixType = function(type) {
type = type.toLowerCase().replace(/jpg/i, 'jpeg');
var r = type.match(/png|jpeg|bmp|gif/)[0];
return 'image/' + r;
};
// 加工image data,替换mime type
imgData = imgData.replace(_fixType(type),'image/octet-stream');
/**
* 在本地进行文件保存
* @param {String} data 要保存到本地的图片数据
* @param {String} filename 文件名
*/
var saveFile = function(data, filename){
var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
save_link.href = data;
save_link.download = filename;
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
save_link.dispatchEvent(event);
};
// 下载后的问题名
var filename = 'card_' + (new Date()).getTime() + '.' + type;
// download
saveFile(imgData,filename);
}
只需要一个点击事件,因为我需要用户进入这个页面才能看到图片和下载按钮,所以先隐藏下载按钮,然后再显示。
canvas画布请参考wc3school
参考:--------
参考:--------
php 抓取网页生成图片(Shell脚本实现获取网页快照并生成缩略图使用心得脚本 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-02-15 19:17
)
Shell脚本实现网页截图和缩略图生成
本文章主要介绍Shell脚本获取网页快照和生成缩略图的实现。本文使用phantomjs获取网页快照和ImageMagick生成缩略图。有需要的朋友可以参考以下
拍摄网页快照并生成缩略图可以分两步完成:
1、获取网页快照
2、生成缩略图
获取网页快照
这里我们使用phantomjs来实现。phantomjs的详细使用请参考官方网站。
1、安装
我的环境是CentOS 7,安装时直接下载源码。我下载的版本是2.0.0,按照官网的说明安装即可。
2、呼叫
对 phantomjs 的调用需要一个 js 脚本。这个js脚本接收两个参数,分别是URL url和快照文件名filename。脚本 snap.js 的内容如下:
复制代码代码如下:
/*
* desc: get snapshot from url
* example: phantomjs snap.js http://www.baidu.com baidu.png
*/
var page = require('webpage').create();
var args = require('system').args;
var pageW = 1024;
var pageH = 768;
page.viewportSize = {
width: pageW,
height: pageH
};
var url = args[1];
var filename = args[2];
page.open(url, function (status) {
if (status !== 'success') {
console.log('Unable to load ' + url + ' !');
phantom.exit();
} else {
window.setTimeout(function () {
page.clipRect = { left: 0, top: 0, width: pageW, height: pageH };
page.render(filename);
console.log('finish:', filename);
phantom.exit();
}, 1000);
}
});
这个脚本里还有一个小设置,就是设置浏览器打开页面的可见区域大小为1024*768,然后取第一屏的内容。
调用命令如下:
复制代码代码如下:
phantomjs snap.js baidu.png
注意:这里执行命令的用户需要对目录有写权限。
3、效果
得到的截图如下:
生成缩略图
ImageMagick 工具用于生成缩略图。ImageMagick 是一个非常强大的图像处理工具,可以对图像进行转换(格式转换、缩放、裁剪、模糊、反转等)、截图、图像显示等。详细使用方法请参考我使用 ImageMagick 的一篇文章。
1、安装
redhat系列可以使用yum安装:
复制代码代码如下:
# yum install ImageMagick ImageMagick-devel
其他平台安装请参考官方网站:,根据自己的系统选择对应的包或者自己编译源码。
2、呼叫
我们这里只使用图片缩放工具,语法是:
代码显示如下:
转换 -resize 320x240 baidu.png baidu_thumbnail.png
默认是按比例缩放。如果要强制缩放,可以在大小后添加感叹号:
代码显示如下:
转换 -resize 320x240!baidu.png baidu_thumbnail.png
3、效果
生成的缩略图如下:
集成脚本
如果想自动化前面两步,可以写一个shell脚本来实现:
代码显示如下:
# !/bin/bash
# desc: create snapshot from url
# example: sh createsnap.sh http://www.baidu.com baidu
URL=$1
IMAGE_NAME=$2
SNAPSHOT_NAME="${IMAGE_NAME}.png"
THUMBNAIL_NAME="${IMAGE_NAME}_thumbnail.png"
phantomjs snap.js $URL $SNAPSHOT_NAME
convert -resize 320x240 $SNAPSHOT_NAME $THUMBNAIL_NAME
exit 0 查看全部
php 抓取网页生成图片(Shell脚本实现获取网页快照并生成缩略图使用心得脚本
)
Shell脚本实现网页截图和缩略图生成
本文章主要介绍Shell脚本获取网页快照和生成缩略图的实现。本文使用phantomjs获取网页快照和ImageMagick生成缩略图。有需要的朋友可以参考以下
拍摄网页快照并生成缩略图可以分两步完成:
1、获取网页快照
2、生成缩略图
获取网页快照
这里我们使用phantomjs来实现。phantomjs的详细使用请参考官方网站。
1、安装
我的环境是CentOS 7,安装时直接下载源码。我下载的版本是2.0.0,按照官网的说明安装即可。
2、呼叫
对 phantomjs 的调用需要一个 js 脚本。这个js脚本接收两个参数,分别是URL url和快照文件名filename。脚本 snap.js 的内容如下:
复制代码代码如下:
/*
* desc: get snapshot from url
* example: phantomjs snap.js http://www.baidu.com baidu.png
*/
var page = require('webpage').create();
var args = require('system').args;
var pageW = 1024;
var pageH = 768;
page.viewportSize = {
width: pageW,
height: pageH
};
var url = args[1];
var filename = args[2];
page.open(url, function (status) {
if (status !== 'success') {
console.log('Unable to load ' + url + ' !');
phantom.exit();
} else {
window.setTimeout(function () {
page.clipRect = { left: 0, top: 0, width: pageW, height: pageH };
page.render(filename);
console.log('finish:', filename);
phantom.exit();
}, 1000);
}
});
这个脚本里还有一个小设置,就是设置浏览器打开页面的可见区域大小为1024*768,然后取第一屏的内容。
调用命令如下:
复制代码代码如下:
phantomjs snap.js baidu.png
注意:这里执行命令的用户需要对目录有写权限。
3、效果
得到的截图如下:

生成缩略图
ImageMagick 工具用于生成缩略图。ImageMagick 是一个非常强大的图像处理工具,可以对图像进行转换(格式转换、缩放、裁剪、模糊、反转等)、截图、图像显示等。详细使用方法请参考我使用 ImageMagick 的一篇文章。
1、安装
redhat系列可以使用yum安装:
复制代码代码如下:
# yum install ImageMagick ImageMagick-devel
其他平台安装请参考官方网站:,根据自己的系统选择对应的包或者自己编译源码。
2、呼叫
我们这里只使用图片缩放工具,语法是:
代码显示如下:
转换 -resize 320x240 baidu.png baidu_thumbnail.png
默认是按比例缩放。如果要强制缩放,可以在大小后添加感叹号:
代码显示如下:
转换 -resize 320x240!baidu.png baidu_thumbnail.png
3、效果
生成的缩略图如下:

集成脚本
如果想自动化前面两步,可以写一个shell脚本来实现:
代码显示如下:
# !/bin/bash
# desc: create snapshot from url
# example: sh createsnap.sh http://www.baidu.com baidu
URL=$1
IMAGE_NAME=$2
SNAPSHOT_NAME="${IMAGE_NAME}.png"
THUMBNAIL_NAME="${IMAGE_NAME}_thumbnail.png"
phantomjs snap.js $URL $SNAPSHOT_NAME
convert -resize 320x240 $SNAPSHOT_NAME $THUMBNAIL_NAME
exit 0
php 抓取网页生成图片(php中文网jar属性截屏一样包属性生成图片目的 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-02-15 19:13
)
当需要将网页上的图片保存到本地时,使用网页的截图。
由于selenium jar包提供的驱动,模拟了页面操作,但是没有右键属性。可以通过模拟鼠标右键单击将图像保存到本地操作。步骤繁琐,更何况还需要引入其他的jar包。个人觉得没必要花很多时间。使用 selenium jar 包的 TakesScreenshot 属性进行截图也可以达到生成图片的目的。
脚步:
1 获取图片元素,得到图片位置和大小
WebElement imgElement = driver.findElement(By.id("img"));
Point location = webElement.getLocation();
// 获得位置。
Dimension size = webElement.getSize(); //
大小
2 创建全屏截图,通过ImageIo 读取形式
TakesScreenshot takesScreenshot = (TakesScreenshot) driver;
BufferedImage originalImage = ImageIO.read(new ByteArrayInputStream(takesScreenshot.getScreenshotAs(OutputType.BYTES)));
3 截取图片,生成BufferedImage
BufferedImage croppedImage = originalImage.getSubimage( location.getX(), location.getY(), size.getWidth(), size.getHeight());
File file = new File(fileUrl);
ImageIO.write(croppedImage , "png", file); // 内容写入
以上就是使用selenium截屏生成图片的方法的详细内容。更多详情请关注php中文网文章其他相关话题!
查看全部
php 抓取网页生成图片(php中文网jar属性截屏一样包属性生成图片目的
)
当需要将网页上的图片保存到本地时,使用网页的截图。
由于selenium jar包提供的驱动,模拟了页面操作,但是没有右键属性。可以通过模拟鼠标右键单击将图像保存到本地操作。步骤繁琐,更何况还需要引入其他的jar包。个人觉得没必要花很多时间。使用 selenium jar 包的 TakesScreenshot 属性进行截图也可以达到生成图片的目的。
脚步:
1 获取图片元素,得到图片位置和大小
WebElement imgElement = driver.findElement(By.id("img"));
Point location = webElement.getLocation();
// 获得位置。
Dimension size = webElement.getSize(); //
大小
2 创建全屏截图,通过ImageIo 读取形式
TakesScreenshot takesScreenshot = (TakesScreenshot) driver;
BufferedImage originalImage = ImageIO.read(new ByteArrayInputStream(takesScreenshot.getScreenshotAs(OutputType.BYTES)));
3 截取图片,生成BufferedImage
BufferedImage croppedImage = originalImage.getSubimage( location.getX(), location.getY(), size.getWidth(), size.getHeight());
File file = new File(fileUrl);
ImageIO.write(croppedImage , "png", file); // 内容写入
以上就是使用selenium截屏生成图片的方法的详细内容。更多详情请关注php中文网文章其他相关话题!

php 抓取网页生成图片(php抓取网页生成图片有几种模式:1。。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-02-11 19:01
php抓取网页生成图片有几种模式:1。使用php链接网页的middlewares方法webstorm,抓取2w张网页最多2s,其他的需要重复抓取,实测后发现不合理,目前正在一点点尝试中;2。使用affinity插件,抓取:js/css图片文件不会失败,就是按效果来说,抓取速度会慢一些,直到网页加载完成,这是一个php插件3。
使用高速模式,同样抓取:js文件,css文件不会失败,但会因为超时超慢,而且抓取大图片,耗时太长;4。新建目录,并分别抓取以上所有文件,不会失败,速度有所提升,图片抓取效率会有所提升5。php动态分析插件:phphandlerchecker,官方文档地址:提供动态分析工具的api,生成可读取,可查看的application文件,然后用户可以自定义增减配置或修改,例如根据不同的浏览器变化爬取网页速度就可以提升;需要配置插件,webstorm就可以实测抓取大约500g网页;5。
php自定义分析插件:phpquerygraph,官方文档地址::sina微博首页抓取1100g网页,关键信息30万字,抓取速度提升200%!抓取网页速度50-10000phpscrapy:抓取网页只需要1分钟,提升你爬虫速度,包括抓取数据和下载数据,而且不失败;速度提升5000%,纯php实现;需要配置sina微博首页抓取项目。 查看全部
php 抓取网页生成图片(php抓取网页生成图片有几种模式:1。。)
php抓取网页生成图片有几种模式:1。使用php链接网页的middlewares方法webstorm,抓取2w张网页最多2s,其他的需要重复抓取,实测后发现不合理,目前正在一点点尝试中;2。使用affinity插件,抓取:js/css图片文件不会失败,就是按效果来说,抓取速度会慢一些,直到网页加载完成,这是一个php插件3。
使用高速模式,同样抓取:js文件,css文件不会失败,但会因为超时超慢,而且抓取大图片,耗时太长;4。新建目录,并分别抓取以上所有文件,不会失败,速度有所提升,图片抓取效率会有所提升5。php动态分析插件:phphandlerchecker,官方文档地址:提供动态分析工具的api,生成可读取,可查看的application文件,然后用户可以自定义增减配置或修改,例如根据不同的浏览器变化爬取网页速度就可以提升;需要配置插件,webstorm就可以实测抓取大约500g网页;5。
php自定义分析插件:phpquerygraph,官方文档地址::sina微博首页抓取1100g网页,关键信息30万字,抓取速度提升200%!抓取网页速度50-10000phpscrapy:抓取网页只需要1分钟,提升你爬虫速度,包括抓取数据和下载数据,而且不失败;速度提升5000%,纯php实现;需要配置sina微博首页抓取项目。
php 抓取网页生成图片(PHP实现浏览器中直接输出图片的注意事项有哪些实战案例)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-02-09 01:02
这次给大家带来PHP中如何直接在浏览器中输出图片,以及PHP在浏览器中直接输出图片有哪些注意事项。下面是一个实际案例,一起来看看吧。
本文的例子介绍了PHP在浏览器中直接输出图片的方法。分享给大家参考,详情如下:
在浏览器中输出图片最简单的方式当然是使用HTML的img标签,直接传入图片路径或者链接。但是有时候我们需要对图片做一些处理,比如改变图片的质量或者大小然后显示出来,我们可以使用PHP内置的图片处理函数imagecreatefromjpeg(或imagecreatefrompng)来创建一个新的图片和imagejpeg(或 imagepng) 从文件或 URL ),通过 header() 发送 Content-type: image/jpeg 以使 PHP 脚本直接输出 JPEG 图像。
/*
* php 页面直接输出图片
*/
function showImg($img){
$info = getimagesize($img);
$imgExt = image_type_to_extension($info[2], false); //获取文件后缀
$fun = "imagecreatefrom{$imgExt}";
$imgInfo = $fun($img); //1.由文件或 URL 创建一个新图象。如:imagecreatefrompng ( string $filename )
//$mime = $info['mime'];
$mime = image_type_to_mime_type(exif_imagetype($img)); //获取图片的 MIME 类型
header('Content-Type:'.$mime);
$quality = 100;
if($imgExt == 'png') $quality = 9; //输出质量,JPEG格式(0-100),PNG格式(0-9)
$getImgInfo = "image{$imgExt}";
$getImgInfo($imgInfo, null, $quality); //2.将图像输出到浏览器或文件。如: imagepng ( resource $image )
imagedestroy($imgInfo);
}
您可以读取本地图像文件和远程图像链接。
注意:imagejpeg(或 imagepng)支持仅在 PHP 使用 GD-1.8 或更高版本编译时可用。quality 是可选的,jpeg 的范围从 0(最差的质量,较小的文件大小)到 100(最好的质量,最大的文件大小)和 png 的 0 到 9。
相信看完本文中的案例,你已经掌握了方法。更多精彩内容请关注php中文网其他相关话题文章! 查看全部
php 抓取网页生成图片(PHP实现浏览器中直接输出图片的注意事项有哪些实战案例)
这次给大家带来PHP中如何直接在浏览器中输出图片,以及PHP在浏览器中直接输出图片有哪些注意事项。下面是一个实际案例,一起来看看吧。
本文的例子介绍了PHP在浏览器中直接输出图片的方法。分享给大家参考,详情如下:
在浏览器中输出图片最简单的方式当然是使用HTML的img标签,直接传入图片路径或者链接。但是有时候我们需要对图片做一些处理,比如改变图片的质量或者大小然后显示出来,我们可以使用PHP内置的图片处理函数imagecreatefromjpeg(或imagecreatefrompng)来创建一个新的图片和imagejpeg(或 imagepng) 从文件或 URL ),通过 header() 发送 Content-type: image/jpeg 以使 PHP 脚本直接输出 JPEG 图像。
/*
* php 页面直接输出图片
*/
function showImg($img){
$info = getimagesize($img);
$imgExt = image_type_to_extension($info[2], false); //获取文件后缀
$fun = "imagecreatefrom{$imgExt}";
$imgInfo = $fun($img); //1.由文件或 URL 创建一个新图象。如:imagecreatefrompng ( string $filename )
//$mime = $info['mime'];
$mime = image_type_to_mime_type(exif_imagetype($img)); //获取图片的 MIME 类型
header('Content-Type:'.$mime);
$quality = 100;
if($imgExt == 'png') $quality = 9; //输出质量,JPEG格式(0-100),PNG格式(0-9)
$getImgInfo = "image{$imgExt}";
$getImgInfo($imgInfo, null, $quality); //2.将图像输出到浏览器或文件。如: imagepng ( resource $image )
imagedestroy($imgInfo);
}
您可以读取本地图像文件和远程图像链接。
注意:imagejpeg(或 imagepng)支持仅在 PHP 使用 GD-1.8 或更高版本编译时可用。quality 是可选的,jpeg 的范围从 0(最差的质量,较小的文件大小)到 100(最好的质量,最大的文件大小)和 png 的 0 到 9。
相信看完本文中的案例,你已经掌握了方法。更多精彩内容请关注php中文网其他相关话题文章!
php 抓取网页生成图片(程序猿(媛)身边的故事图片源自unsplash作者Python )
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-07 01:19
)
点击上方的“Program Life”,选择“Public Account”
第一时间关注程序员(元)身边的故事
图片来自 unsplash
作者
蟒蛇播放器
如需转载,请联系原作者授权。
那天,一个朋友让我和我一起拍女孩的照片。像我这样正派的人,一定有学习的目的……打开网页,哇!
废话不多说,一起来看看官网吧!
熟练打开网页,找到妹子图片,然后F12打开开发者工具,定位,ok,找到图片地址,好简单~!,我们来写代码看看
卧槽~!
返回一个空列表?添加标题也是如此。为什么?我们打开源码看看
原来是js数据,麻烦了。要不要先学js语法,拿js文件,分析逻辑,找到最终的url?
让我们用 selenium+PhantomJS 试试吧!
请自行百度安装(有些麻烦,需要下载各种浏览器的相关驱动文件,网上一堆教程)
我们先获取源代码,然后再找刚才的标签看看效果!
呼呼~乖乖出现!
下面的过程很简单,在URL中找到翻页按钮,循环直到没有!然后编写一个函数来获取图像并在不到 40 行代码中下载它!剩下的就是等待!
完整代码及下载效果如下:
- 结束 -
“如果你有原创文章要分享给你,欢迎投稿。”
添加编辑微信ID,备注#Submission#:
节目丨迷失
小七丨多双双
更多精彩内容
查看全部
php 抓取网页生成图片(程序猿(媛)身边的故事图片源自unsplash作者Python
)
点击上方的“Program Life”,选择“Public Account”
第一时间关注程序员(元)身边的故事
图片来自 unsplash
作者
蟒蛇播放器
如需转载,请联系原作者授权。
那天,一个朋友让我和我一起拍女孩的照片。像我这样正派的人,一定有学习的目的……打开网页,哇!
废话不多说,一起来看看官网吧!
熟练打开网页,找到妹子图片,然后F12打开开发者工具,定位,ok,找到图片地址,好简单~!,我们来写代码看看
卧槽~!
返回一个空列表?添加标题也是如此。为什么?我们打开源码看看
原来是js数据,麻烦了。要不要先学js语法,拿js文件,分析逻辑,找到最终的url?
让我们用 selenium+PhantomJS 试试吧!
请自行百度安装(有些麻烦,需要下载各种浏览器的相关驱动文件,网上一堆教程)
我们先获取源代码,然后再找刚才的标签看看效果!
呼呼~乖乖出现!
下面的过程很简单,在URL中找到翻页按钮,循环直到没有!然后编写一个函数来获取图像并在不到 40 行代码中下载它!剩下的就是等待!
完整代码及下载效果如下:
- 结束 -
“如果你有原创文章要分享给你,欢迎投稿。”
添加编辑微信ID,备注#Submission#:
节目丨迷失
小七丨多双双
更多精彩内容
php 抓取网页生成图片( 2016年04月18日17:51:21张大鹏这篇文章 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-05 06:13
2016年04月18日17:51:21张大鹏这篇文章
)
使用PHP+JavaScript将HTML页面转为图片的示例分享
更新时间:2016-04-18 17:51:21 作者:张大鹏
本篇文章主要介绍使用PHP+JavaScript将HTML元素转化为图片的实例分享。结果截图只能体现替换后的字体,不能说将静态页面转为图片可以加快加载速度。只是对这种做法比较感兴趣的朋友可以参考XD
1.准备要素
1)替换字体的js文件
js代码:
<p>
function com_stewartspeak_replacement() {
/*
Dynamic Heading Generator
By Stewart Rosenberger
http://www.stewartspeak.com/headings/
This script searches through a web page for specific or general elements
and replaces them with dynamically generated images, in conjunction with
a server-side script.
*/
replaceSelector("h1","dynatext/heading.php",true);//前两个参数需要修改
var testURL = "dynatext/loading.gif" ;//修改为对应的图片路径
var doNotPrintImages = false;
var printerCSS = "replacement-print.css";
var hideFlicker = false;
var hideFlickerCSS = "replacement-screen.css";
var hideFlickerTimeout = 100;//这里可以做相应的修改
/* ---------------------------------------------------------------------------
For basic usage, you should not need to edit anything below this comment.
If you need to further customize this script's abilities, make sure
you're familiar with Javascript. And grab a soda or something.
*/
var items;
var imageLoaded = false;
var documentLoaded = false;
function replaceSelector(selector,url,wordwrap)
{
if(typeof items == "undefined")
items = new Array();
items[items.length] = {selector: selector, url: url, wordwrap: wordwrap};
}
if(hideFlicker)
{
document.write('');
window.flickerCheck = function()
{
if(!imageLoaded)
setStyleSheetState('hide-flicker',false);
};
setTimeout('window.flickerCheck();',hideFlickerTimeout)
}
if(doNotPrintImages)
document.write('');
var test = new Image();
test.onload = function() { imageLoaded = true; if(documentLoaded) replacement(); };
test.src = testURL + "?date=" + (new Date()).getTime();
addLoadHandler(function(){ documentLoaded = true; if(imageLoaded) replacement(); });
function documentLoad()
{
documentLoaded = true;
if(imageLoaded)
replacement();
}
function replacement()
{
for(var i=0;i 0) for(var j=0;j 查看全部
php 抓取网页生成图片(
2016年04月18日17:51:21张大鹏这篇文章
)
使用PHP+JavaScript将HTML页面转为图片的示例分享
更新时间:2016-04-18 17:51:21 作者:张大鹏
本篇文章主要介绍使用PHP+JavaScript将HTML元素转化为图片的实例分享。结果截图只能体现替换后的字体,不能说将静态页面转为图片可以加快加载速度。只是对这种做法比较感兴趣的朋友可以参考XD
1.准备要素
1)替换字体的js文件
js代码:
<p>
function com_stewartspeak_replacement() {
/*
Dynamic Heading Generator
By Stewart Rosenberger
http://www.stewartspeak.com/headings/
This script searches through a web page for specific or general elements
and replaces them with dynamically generated images, in conjunction with
a server-side script.
*/
replaceSelector("h1","dynatext/heading.php",true);//前两个参数需要修改
var testURL = "dynatext/loading.gif" ;//修改为对应的图片路径
var doNotPrintImages = false;
var printerCSS = "replacement-print.css";
var hideFlicker = false;
var hideFlickerCSS = "replacement-screen.css";
var hideFlickerTimeout = 100;//这里可以做相应的修改
/* ---------------------------------------------------------------------------
For basic usage, you should not need to edit anything below this comment.
If you need to further customize this script's abilities, make sure
you're familiar with Javascript. And grab a soda or something.
*/
var items;
var imageLoaded = false;
var documentLoaded = false;
function replaceSelector(selector,url,wordwrap)
{
if(typeof items == "undefined")
items = new Array();
items[items.length] = {selector: selector, url: url, wordwrap: wordwrap};
}
if(hideFlicker)
{
document.write('');
window.flickerCheck = function()
{
if(!imageLoaded)
setStyleSheetState('hide-flicker',false);
};
setTimeout('window.flickerCheck();',hideFlickerTimeout)
}
if(doNotPrintImages)
document.write('');
var test = new Image();
test.onload = function() { imageLoaded = true; if(documentLoaded) replacement(); };
test.src = testURL + "?date=" + (new Date()).getTime();
addLoadHandler(function(){ documentLoaded = true; if(imageLoaded) replacement(); });
function documentLoad()
{
documentLoaded = true;
if(imageLoaded)
replacement();
}
function replacement()
{
for(var i=0;i 0) for(var j=0;j
php 抓取网页生成图片(本篇内容主要讲解“”,感兴趣的朋友不妨来看看)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-02-03 13:00
本文主要讲解PHP中“如何实现远程网页图片批量抓取并保存在本地”。感兴趣的朋友不妨看看。本文介绍的方法简单、快速、实用。让小编带你学习PHP中“如何实现批量抓取远程网页图片并保存到本地”!
作为仿网站工作者,当网站 有版权甚至加密时,WEBZIP 也会关闭。如何扣除网页上的图片和背景图片?有时,您可能会想到使用 Firefox。这个浏览器似乎是一个强大的错误。文章 有版权,右键被屏蔽,Firefox 完全不受影响。
但是作为一个热爱php的开发者,我更喜欢自己做。于是,我写了如下源码,php远程抓图小程序。您可以读取 css 文件并在 css 代码中获取背景图像。下面的代码也是为了在 css 中抓取图像而编写的。
那么如果不出意外的话,你会发现你指定的文件夹里全是图片,哈哈..
ps:php获取远程图片并下载保存到本地
分享一个使用php获取远程图片并将远程图片下载保存到本地的函数代码:
/*
*功能:php完美实现下载远程图片保存到本地
*参数:文件url,保存文件目录,保存文件名称,使用的下载方式
*当保存文件名称为空时则使用远程文件原来的名称
*/
function getImage($url,$save_dir='',$filename='',$type=0){
if(trim($url)==''){
return array('file_name'=>'','save_path'=>'','error'=>1);
}
if(trim($save_dir)==''){
$save_dir='./';
}
if(trim($filename)==''){//保存文件名
$ext=strrchr($url,'.');
if($ext!='.gif'&&$ext!='.jpg'){
return array('file_name'=>'','save_path'=>'','error'=>3);
}
$filename=time().$ext;
}
if(0!==strrpos($save_dir,'/')){
$save_dir.='/';
}
//创建保存目录
if(!file_exists($save_dir)&&!mkdir($save_dir,0777,true)){
return array('file_name'=>'','save_path'=>'','error'=>5);
}
//获取远程文件所采用的方法
if($type){
$ch=curl_init();
$timeout=5;
curl_setopt($ch,CURLOPT_URL,$url);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch,CURLOPT_CONNECTTIMEOUT,$timeout);
$img=curl_exec($ch);
curl_close($ch);
}else{
ob_start();
readfile($url);
$img=ob_get_contents();
ob_end_clean();
}
//$size=strlen($img);
//文件大小
$fp2=@fopen($save_dir.$filename,'a');
fwrite($fp2,$img);
fclose($fp2);
unset($img,$url);
return array('file_name'=>$filename,'save_path'=>$save_dir.$filename,'error'=>0);
}
至此,相信大家对“如何实现远程网页图片的批量抓取并保存到本地”有了更深的理解,那就来试试吧!这里是易速云网站,更多相关内容可在相关频道查询,关注我们,继续学习! 查看全部
php 抓取网页生成图片(本篇内容主要讲解“”,感兴趣的朋友不妨来看看)
本文主要讲解PHP中“如何实现远程网页图片批量抓取并保存在本地”。感兴趣的朋友不妨看看。本文介绍的方法简单、快速、实用。让小编带你学习PHP中“如何实现批量抓取远程网页图片并保存到本地”!
作为仿网站工作者,当网站 有版权甚至加密时,WEBZIP 也会关闭。如何扣除网页上的图片和背景图片?有时,您可能会想到使用 Firefox。这个浏览器似乎是一个强大的错误。文章 有版权,右键被屏蔽,Firefox 完全不受影响。
但是作为一个热爱php的开发者,我更喜欢自己做。于是,我写了如下源码,php远程抓图小程序。您可以读取 css 文件并在 css 代码中获取背景图像。下面的代码也是为了在 css 中抓取图像而编写的。
那么如果不出意外的话,你会发现你指定的文件夹里全是图片,哈哈..
ps:php获取远程图片并下载保存到本地
分享一个使用php获取远程图片并将远程图片下载保存到本地的函数代码:
/*
*功能:php完美实现下载远程图片保存到本地
*参数:文件url,保存文件目录,保存文件名称,使用的下载方式
*当保存文件名称为空时则使用远程文件原来的名称
*/
function getImage($url,$save_dir='',$filename='',$type=0){
if(trim($url)==''){
return array('file_name'=>'','save_path'=>'','error'=>1);
}
if(trim($save_dir)==''){
$save_dir='./';
}
if(trim($filename)==''){//保存文件名
$ext=strrchr($url,'.');
if($ext!='.gif'&&$ext!='.jpg'){
return array('file_name'=>'','save_path'=>'','error'=>3);
}
$filename=time().$ext;
}
if(0!==strrpos($save_dir,'/')){
$save_dir.='/';
}
//创建保存目录
if(!file_exists($save_dir)&&!mkdir($save_dir,0777,true)){
return array('file_name'=>'','save_path'=>'','error'=>5);
}
//获取远程文件所采用的方法
if($type){
$ch=curl_init();
$timeout=5;
curl_setopt($ch,CURLOPT_URL,$url);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch,CURLOPT_CONNECTTIMEOUT,$timeout);
$img=curl_exec($ch);
curl_close($ch);
}else{
ob_start();
readfile($url);
$img=ob_get_contents();
ob_end_clean();
}
//$size=strlen($img);
//文件大小
$fp2=@fopen($save_dir.$filename,'a');
fwrite($fp2,$img);
fclose($fp2);
unset($img,$url);
return array('file_name'=>$filename,'save_path'=>$save_dir.$filename,'error'=>0);
}
至此,相信大家对“如何实现远程网页图片的批量抓取并保存到本地”有了更深的理解,那就来试试吧!这里是易速云网站,更多相关内容可在相关频道查询,关注我们,继续学习!


