
网站内容更新提醒
蜘蛛池博客小编提醒你网站更新要注意哪些?
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-08-26 23:05
蜘蛛池博客编辑提醒网站更新要注意什么?有人认为网站update对网站优化没有太大影响,所以不太关注网站update的内容,但事实并非如此。数据分析表明,网站更新相关的技术问题会直接影响SEO优化的结果。那么网站代更新过程中我们需要注意哪些关键点呢?
首先你要清楚你在更新网站的过程中的目的。一些站长为了维护网站的某些权利,经常会爬取网上的一些内容,稍作改动后更新内容。这种方法虽然可以在一定程度上维持网站,但是排名不会下降。但是对以后的发展没有任何好处!如果更新的前提是为用户提供有用的内容,既提升了用户体验,又增加了网站内部内容的收录情况,那么效果会好很多。
其次,我们必须了解什么类型的网站需要更新。不同的网站对更新频率会有不同的要求。 网站的类型会直接影响后面做关键词时的外链数量和更新频率。总之,如果公司的网站是一个比较冷门的机械品类,面对的客户数量也比较稳定。这也是为什么有一些关键词比较冷门的网站,即使网站的排名半个月不更新,根本原因是不会下降。原因。但是如果你做的关键词流行关键词,百度上每天的搜索量都是巨大的,如果你不能保持一定频率的更新效率和高质量的更新内容,那么为了后期的排名和优化网站的效果肯定有很大的影响。除了关注行业现状和我们公司关注的关键词的排名,我们还需要关注同类型的网站有什么样的更新。
如果影响网站更新的频率和相关更新内容的要求,那么决定应该属于优化关键词的影响,以及对冷门比较熟悉的SEO优化人员关键词在做优化和排名的时候难度比较小,极受欢迎的关键词每天在搜索引擎上的搜索频率都比较高,即使你想把排名提升一个级别,也是一个非常困难和急需费时费力的事情。做一个稍微流行的关键词ranking 并不能保持高质量的文章。定期更新使提高排名变得更加困难。所以,作为优化行业的一员,一定不能忽视网站update对于网站优化的重要作用。
终于每天更新文章content
一、文章必须与网站相关
我们经常查看一些网站,会发现一些网站中的很多文章与网站关系不大。这样的文章不容易被搜索引擎收录搜索到。其次,即使你拿到收录搜索引擎,也会稀释你的网站主关键词,所以更新网站文章一定和网站相关。
二、文章注意更新频率
您每天可以更新一篇文章。它也可以每个月更新。但是一定要注意频率。不要一天更新十几篇甚至几十篇文章,或者长时间不更新。
三、文章供用户查看
网站的文章主要是针对用户的,不要为了关键词排名而更新文章。 关键词堆积文章,用户根本不喜欢看,所以文章的原创度更高,让用户看起来新鲜,也给搜索引擎留下好印象。 查看全部
蜘蛛池博客小编提醒你网站更新要注意哪些?
蜘蛛池博客编辑提醒网站更新要注意什么?有人认为网站update对网站优化没有太大影响,所以不太关注网站update的内容,但事实并非如此。数据分析表明,网站更新相关的技术问题会直接影响SEO优化的结果。那么网站代更新过程中我们需要注意哪些关键点呢?

首先你要清楚你在更新网站的过程中的目的。一些站长为了维护网站的某些权利,经常会爬取网上的一些内容,稍作改动后更新内容。这种方法虽然可以在一定程度上维持网站,但是排名不会下降。但是对以后的发展没有任何好处!如果更新的前提是为用户提供有用的内容,既提升了用户体验,又增加了网站内部内容的收录情况,那么效果会好很多。
其次,我们必须了解什么类型的网站需要更新。不同的网站对更新频率会有不同的要求。 网站的类型会直接影响后面做关键词时的外链数量和更新频率。总之,如果公司的网站是一个比较冷门的机械品类,面对的客户数量也比较稳定。这也是为什么有一些关键词比较冷门的网站,即使网站的排名半个月不更新,根本原因是不会下降。原因。但是如果你做的关键词流行关键词,百度上每天的搜索量都是巨大的,如果你不能保持一定频率的更新效率和高质量的更新内容,那么为了后期的排名和优化网站的效果肯定有很大的影响。除了关注行业现状和我们公司关注的关键词的排名,我们还需要关注同类型的网站有什么样的更新。
如果影响网站更新的频率和相关更新内容的要求,那么决定应该属于优化关键词的影响,以及对冷门比较熟悉的SEO优化人员关键词在做优化和排名的时候难度比较小,极受欢迎的关键词每天在搜索引擎上的搜索频率都比较高,即使你想把排名提升一个级别,也是一个非常困难和急需费时费力的事情。做一个稍微流行的关键词ranking 并不能保持高质量的文章。定期更新使提高排名变得更加困难。所以,作为优化行业的一员,一定不能忽视网站update对于网站优化的重要作用。
终于每天更新文章content
一、文章必须与网站相关
我们经常查看一些网站,会发现一些网站中的很多文章与网站关系不大。这样的文章不容易被搜索引擎收录搜索到。其次,即使你拿到收录搜索引擎,也会稀释你的网站主关键词,所以更新网站文章一定和网站相关。
二、文章注意更新频率
您每天可以更新一篇文章。它也可以每个月更新。但是一定要注意频率。不要一天更新十几篇甚至几十篇文章,或者长时间不更新。
三、文章供用户查看
网站的文章主要是针对用户的,不要为了关键词排名而更新文章。 关键词堆积文章,用户根本不喜欢看,所以文章的原创度更高,让用户看起来新鲜,也给搜索引擎留下好印象。
长期未更新的旧文章做一个message提示,message
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-08-12 00:19
在这个信息爆炸的时代,我们缺少的不是大量的信息,而是准确有效的信息。可能我们两年前写的文章内容不符合现在的情况,尤其是一些教程策略,随着软件和数据的更新,可能不再准确。那我可以给很久没有更新的老文章一个提醒,告诉读者这个文章很久没有更新了,请注意文章的准确性。
如下图,雅西网对一年多没有更新的老文章增加了提醒功能。文章末尾会出现如下提示框。它可以被视为对读者负责。分享一下具体的方法。
其实很简单,只需要在function.php中添加一段代码即可。
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content=$content.'
class="warn">这篇文章最后更新于'.get_the_modified_time('Y year n month j day').',已经超过1年没有更新了。如果文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
';}return$content;}add_filter('the_content','old_content_message');
如果要在文章开头出现提示框,需要改代码(把$content放在提示后面)
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content='
class="warn">这篇文章最后更新于'.get_the_modified_time('Y year n month j day').',已经超过1年没有更新了。如果文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
'.$content;}return$content;}add_filter('the_content','old_content_message');
雅西网也有使用的样式,可以根据自己的需要修改(使用这种样式的朋友请上传css中的小图标)并上传到你的主题文件style.css
/*提醒*/.warn{color:#ad9948;background:#fff4b9url(img/warn.png)-1px-1pxno-repeat;border:1pxsolid#eac946;overflow:hidden;margin:10px0;padding: 15px15px15px35px;font-size:14px;}
WordPress 功能扩展
该函数使用了WordPress的get_the_modified_time函数,可以获取文章的最后修改时间,包括你对内容、标签、热门信息的修改都会影响最后修改时间。第五行60*60*24将计时单位(秒)转换成(天),第六行>365表示会提示最后修改时间大于一年的文章,可以根据修改看具体情况。
此外,我们还可以控制哪些文章显示提醒。例如,如果只希望ID为8的类别中的文章显示提醒,则只需在第6行代码中添加判断条件,如下:
if($diffTime>365&&in_category(8)){
如果有多个类别,则以数组的形式添加。比如让ID为8、9、10的类别文章显示提示信息,然后修改第六行
if($diffTime>365&&in_category(array(8,9,10))){
同理,如果要排除某些类别,除这些类别外的所有文章都会显示提示信息,只需要加一个半角“!” in_category之前,如果不想ID为8、9、10 Category 文章显示提示信息,则修改第六行
if($diffTime>365&&!in_category(array(8,9,10))){
--本文部分代码适用于WordPress大学 查看全部
长期未更新的旧文章做一个message提示,message
在这个信息爆炸的时代,我们缺少的不是大量的信息,而是准确有效的信息。可能我们两年前写的文章内容不符合现在的情况,尤其是一些教程策略,随着软件和数据的更新,可能不再准确。那我可以给很久没有更新的老文章一个提醒,告诉读者这个文章很久没有更新了,请注意文章的准确性。

如下图,雅西网对一年多没有更新的老文章增加了提醒功能。文章末尾会出现如下提示框。它可以被视为对读者负责。分享一下具体的方法。

其实很简单,只需要在function.php中添加一段代码即可。
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content=$content.'
class="warn">这篇文章最后更新于'.get_the_modified_time('Y year n month j day').',已经超过1年没有更新了。如果文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
';}return$content;}add_filter('the_content','old_content_message');
如果要在文章开头出现提示框,需要改代码(把$content放在提示后面)
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content='
class="warn">这篇文章最后更新于'.get_the_modified_time('Y year n month j day').',已经超过1年没有更新了。如果文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
'.$content;}return$content;}add_filter('the_content','old_content_message');
雅西网也有使用的样式,可以根据自己的需要修改(使用这种样式的朋友请上传css中的小图标)并上传到你的主题文件style.css
/*提醒*/.warn{color:#ad9948;background:#fff4b9url(img/warn.png)-1px-1pxno-repeat;border:1pxsolid#eac946;overflow:hidden;margin:10px0;padding: 15px15px15px35px;font-size:14px;}
WordPress 功能扩展
该函数使用了WordPress的get_the_modified_time函数,可以获取文章的最后修改时间,包括你对内容、标签、热门信息的修改都会影响最后修改时间。第五行60*60*24将计时单位(秒)转换成(天),第六行>365表示会提示最后修改时间大于一年的文章,可以根据修改看具体情况。
此外,我们还可以控制哪些文章显示提醒。例如,如果只希望ID为8的类别中的文章显示提醒,则只需在第6行代码中添加判断条件,如下:
if($diffTime>365&&in_category(8)){
如果有多个类别,则以数组的形式添加。比如让ID为8、9、10的类别文章显示提示信息,然后修改第六行
if($diffTime>365&&in_category(array(8,9,10))){
同理,如果要排除某些类别,除这些类别外的所有文章都会显示提示信息,只需要加一个半角“!” in_category之前,如果不想ID为8、9、10 Category 文章显示提示信息,则修改第六行
if($diffTime>365&&!in_category(array(8,9,10))){
--本文部分代码适用于WordPress大学
网站内容更新提醒,如何去走适合自己的推广方式
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-08-10 23:03
网站内容更新提醒
1、百度站长平台、百度站长助手(可以设置站点、文章、作者个性化的事件提醒和板块设置
2、网站推广分析工具
3、新浪博客推广热点#不限于域名关键词排名解析网站所需要的各种证件身份证、行驶证、营业执照、公司组织机构代码证正、副本盖章签字完整版(登录/)域名的注册及使用通知网站注册的正式验证页面
1、使用积分墙营销方式进行推广
2、创建站群,
3、使用关键词推广工具及原有渠道进行推广
4、创建外站网站地图或者伪原创
5、创建站群,
6、seo转换提升关键词权重
7、站群,
百度联盟/搜狗联盟之类不错的平台,他们的推广方式还是很多的,而且可以设置热门词,这个不光能做好百度联盟其他联盟也是可以做,现在也可以做移动搜索联盟,微信搜索联盟.这些都不错。以前流行的网盟也可以考虑。原生广告,视频广告也是可以考虑的。
百度联盟,门槛低,竞争小,seo和站群速度快。新浪博客推广热点#这个方式适合新浪博客,这个推广方式重点是移动端页面,只要在新浪博客发布内容的时候包含指定的关键词就行。但是移动端不好发布比较难发布。贴吧推广热点#相对新浪博客更有效一些,属于关键词在贴吧的搜索量大小,但是成本略高。百度搜索联盟#长尾关键词搜索,这个是我根据seo经验总结的,结合起来我个人也会比较优化,不过我公司主要做亚马逊美国站,亚马逊美国站关键词排名靠前,长尾词排名大都很靠后。
还有就是,站长的推广方式有很多,这些介绍的都是一个经验,怎么去走适合自己的推广方式。每个人都是有自己的经验的,而且可以举一反三,不过后期可以结合自己公司的实际情况和需求来设计自己的推广方式,找到合适自己公司的推广方式。 查看全部
网站内容更新提醒,如何去走适合自己的推广方式
网站内容更新提醒
1、百度站长平台、百度站长助手(可以设置站点、文章、作者个性化的事件提醒和板块设置
2、网站推广分析工具
3、新浪博客推广热点#不限于域名关键词排名解析网站所需要的各种证件身份证、行驶证、营业执照、公司组织机构代码证正、副本盖章签字完整版(登录/)域名的注册及使用通知网站注册的正式验证页面
1、使用积分墙营销方式进行推广
2、创建站群,
3、使用关键词推广工具及原有渠道进行推广
4、创建外站网站地图或者伪原创
5、创建站群,
6、seo转换提升关键词权重
7、站群,
百度联盟/搜狗联盟之类不错的平台,他们的推广方式还是很多的,而且可以设置热门词,这个不光能做好百度联盟其他联盟也是可以做,现在也可以做移动搜索联盟,微信搜索联盟.这些都不错。以前流行的网盟也可以考虑。原生广告,视频广告也是可以考虑的。
百度联盟,门槛低,竞争小,seo和站群速度快。新浪博客推广热点#这个方式适合新浪博客,这个推广方式重点是移动端页面,只要在新浪博客发布内容的时候包含指定的关键词就行。但是移动端不好发布比较难发布。贴吧推广热点#相对新浪博客更有效一些,属于关键词在贴吧的搜索量大小,但是成本略高。百度搜索联盟#长尾关键词搜索,这个是我根据seo经验总结的,结合起来我个人也会比较优化,不过我公司主要做亚马逊美国站,亚马逊美国站关键词排名靠前,长尾词排名大都很靠后。
还有就是,站长的推广方式有很多,这些介绍的都是一个经验,怎么去走适合自己的推广方式。每个人都是有自己的经验的,而且可以举一反三,不过后期可以结合自己公司的实际情况和需求来设计自己的推广方式,找到合适自己公司的推广方式。
网站内容更新提醒的目的是为了让用户养成习惯,明白网站更新的发生和方向
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-08-10 04:06
网站内容更新提醒的目的是为了让用户养成习惯,明白网站更新的发生和方向。网站内容更新提醒的好处是防止人一打开网站就看到广告、促销等促销、刷新等展示广告信息,从而造成冲击。网站的内容更新提醒规则是1.以图文形式发布内容的,每隔15分钟发布一次内容2.以链接形式发布内容的,每隔15分钟发布一次链接信息(linkslistedbymanglingfilter)3.以域名形式发布内容的,每隔15分钟发布一次域名标识信息4.每隔15分钟发布一次结束时间信息的,每隔15分钟发布一次结束时间信息5.针对需要内容更新提醒的情况可以对内容提醒信息中增加发布时间的设置,信息中可以增加需要查看的网站网址信息6.可以增加外链链接来引导用户产生搜索7.增加使用专人辅助用户发现网站新内容设置。
1、网站发布信息需要每隔15分钟发布一次信息,发布之前需要确认网站处于网站正常状态(否则,每次推送新信息就推送不了新内容,内容订阅用户看不到,
2、网站发布信息需要注意每隔15分钟发布一次信息,确保发布信息准确无误,不出现错误,不能错发消息错发链接(信息发布越少越好,
3、每隔15分钟发布一次网站发布信息时需要确认网站环境是否正常,如果网站环境不好,建议先重新进入正常网站中再发布信息。
4、网站发布信息需要注意关注网站和电脑实时访问的速度以及服务器的稳定程度,还有网站优化和网站前端的审美,不能发布的太多,需要精细化发布,不能太大太小都保持一个水平,一个礼拜发布两次可以,有多可以增加发布的间隔时间,但不能间隔时间过长。内容提醒信息一般分为三种:域名标识、cdn加速以及域名备案。按照分类进行各自分析。
如果是需要更新信息,则需要每隔15分钟发布一次,发布后30分钟如果还未发布新信息,则推送2次信息;页面上有新新增的一个网站名称,就设置一次信息。由于针对不同的网站和不同的关键词或者同一关键词在不同网站中是不一样的,所以一定要进行统一规划。比如:新网站前端刚建好,没有达到百度收录的要求,可以设置每隔15分钟发布一次新网站名称,其他关键词则设置一次,后面有新的关键词可以再设置,设置了就不能取消。新网站不是网站类型,那就没有设置的必要了。
按照发布类型划分内容提醒:
1、首页新增网站标识。如果是新网站建好没多久的话,就不需要考虑这个了,只要每隔15分钟发布一次信息即可,但是针对于已经有了站内首页的,需要优化站内首页的,
2、内容页面新增网站标识, 查看全部
网站内容更新提醒的目的是为了让用户养成习惯,明白网站更新的发生和方向
网站内容更新提醒的目的是为了让用户养成习惯,明白网站更新的发生和方向。网站内容更新提醒的好处是防止人一打开网站就看到广告、促销等促销、刷新等展示广告信息,从而造成冲击。网站的内容更新提醒规则是1.以图文形式发布内容的,每隔15分钟发布一次内容2.以链接形式发布内容的,每隔15分钟发布一次链接信息(linkslistedbymanglingfilter)3.以域名形式发布内容的,每隔15分钟发布一次域名标识信息4.每隔15分钟发布一次结束时间信息的,每隔15分钟发布一次结束时间信息5.针对需要内容更新提醒的情况可以对内容提醒信息中增加发布时间的设置,信息中可以增加需要查看的网站网址信息6.可以增加外链链接来引导用户产生搜索7.增加使用专人辅助用户发现网站新内容设置。
1、网站发布信息需要每隔15分钟发布一次信息,发布之前需要确认网站处于网站正常状态(否则,每次推送新信息就推送不了新内容,内容订阅用户看不到,
2、网站发布信息需要注意每隔15分钟发布一次信息,确保发布信息准确无误,不出现错误,不能错发消息错发链接(信息发布越少越好,
3、每隔15分钟发布一次网站发布信息时需要确认网站环境是否正常,如果网站环境不好,建议先重新进入正常网站中再发布信息。
4、网站发布信息需要注意关注网站和电脑实时访问的速度以及服务器的稳定程度,还有网站优化和网站前端的审美,不能发布的太多,需要精细化发布,不能太大太小都保持一个水平,一个礼拜发布两次可以,有多可以增加发布的间隔时间,但不能间隔时间过长。内容提醒信息一般分为三种:域名标识、cdn加速以及域名备案。按照分类进行各自分析。
如果是需要更新信息,则需要每隔15分钟发布一次,发布后30分钟如果还未发布新信息,则推送2次信息;页面上有新新增的一个网站名称,就设置一次信息。由于针对不同的网站和不同的关键词或者同一关键词在不同网站中是不一样的,所以一定要进行统一规划。比如:新网站前端刚建好,没有达到百度收录的要求,可以设置每隔15分钟发布一次新网站名称,其他关键词则设置一次,后面有新的关键词可以再设置,设置了就不能取消。新网站不是网站类型,那就没有设置的必要了。
按照发布类型划分内容提醒:
1、首页新增网站标识。如果是新网站建好没多久的话,就不需要考虑这个了,只要每隔15分钟发布一次信息即可,但是针对于已经有了站内首页的,需要优化站内首页的,
2、内容页面新增网站标识,
网站怎么不更新内容啊?是啊,除了提问更新了,什么都没变
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-08-05 06:29
网站怎么不更新内容了?
是的,除了更新的问题外,没有任何变化。通用汽车根本没有解决我们的问题之一。 网站的东西可以说基本没变。
我的网站,一天应该更新多少内容?
这取决于你是什么样的网站。如果是文章类的网站,那么最好时不时更新一下!如果是互动网站的那种,内容次之,主要是功能和会员的活跃度!
如何快速更新网站的内容?
使用程序,例如新浪新闻小偷。
网站更新内容和更新频率有什么要求?
看新闻源的速度~
更新网站内容有哪些注意事项?
1、Title 就搜索效果的匹配程度而言应该是简洁的标题,简洁的标题会增加关键词的密度,提高在搜索引擎中的排名,让客户更容易更快找到。 2、Keywords 关键词是文章的中心,所以文章的标题必须收录关键词,让别人知道你想表达什么。准确、有力、有感染力的关键词会增加读者的注意力和点击率。
如何建立网站?内容随时更新
网站开始制作流程:(参考企业建站流程) 第一步:客户要求客户提供相关文字图片信息:同时告诉我们网站制作类型和你喜欢的例子;客户要提供什么网站生产的材料如下:a.公司简介和联系方式。湾文中详细解释网站框架结构。 C。产品或项目描述(列描述)。 d.提出自己做网站的“需求和要求,功能”。如果您未能提供网站的框架结构和栏目描述,我们将为您网站整体规划。第二步:制定网站生产计划。双方就网站产生的内容、风格、细节等问题进行协商,达成共识。求迪互动提供“解决方案和网站construction报价”,热情解答客户咨询,响应客户需求。第三步:签订网站生产合同并支付预付款双方签订“网站生产合同”,客户支付网站生产(总额的50%)预付款。第四步:注册域名和空间。我们将为您提供 1 年的免费域名和空间使用期。域名,例如(.com、.net、.org)。域名和空间赠送仅限询问真相的客户与网站互动。第五步:网站制造定位企业网站制造要充分展示公司的经营理念、产品或服务特色。做网站的公司要充分展示公司主营业务的特点和优势。通过文字、图片、颜色甚至声音,用户可以在最短的时间内掌握公司想要传达给潜在客户的核心理念。
第六步:网站style设计求真交互完成设计初稿(首页样例版),包括:首页样式、频道首页样式、网站基础框架。经过客户审核、我们修改、最后客户确认等一系列流程,我们正式进入了网站建设阶段。第七步:网站制作网站应该对网站有一个很清楚的介绍,我们告诉访问者网站可以提供什么,让访问者找到他们想要的。一个有效的导航栏和一个良好的树状结构,使人们很容易找到有用的信息,这对访问者来说非常重要。告诉访问者他们提供的信息正是他们想要的。第八步:网站验收网站制作完成后,经过QID互动技术人员反复审核修改,最终通过客户验收,网站制作完成。一种。上传所有网站文件到QIU交互测试服务器,客户验收网站;湾如果您认为所制作的网站符合您的要求,请将剩余资金汇至我司,并将汇款凭证传真或扫描至秋迪互动; C。收到确认传真和汇款凭证后,我们会将您的网站文件上传到您的虚拟主机。 网站 已完成。第九步:网站宣传推广工作为网站的客户求真相互动,在各大搜索引擎网站收录提交;把客户网站 放入我们官方网站production 案例展示促销中。第十步:网站后期维护1、自签订网站生产合同之日起,一年内免费提供网站维护,域名空间每年续费以当前市场价格,只要每年续费域名空间 收录免费网站维护。 2、维护内容包括:图文替换、数据库升级、缺陷修改、密码找回;在不做大改动的前提下,按甲方要求进行修改。如大改动导致二次开发费用,双方另行协商。
第六章更新内容
在谷歌或百度搜索天堂之镜,会有最新的天堂信息 查看全部
网站怎么不更新内容啊?是啊,除了提问更新了,什么都没变
网站怎么不更新内容了?
是的,除了更新的问题外,没有任何变化。通用汽车根本没有解决我们的问题之一。 网站的东西可以说基本没变。
我的网站,一天应该更新多少内容?
这取决于你是什么样的网站。如果是文章类的网站,那么最好时不时更新一下!如果是互动网站的那种,内容次之,主要是功能和会员的活跃度!
如何快速更新网站的内容?
使用程序,例如新浪新闻小偷。
网站更新内容和更新频率有什么要求?
看新闻源的速度~
更新网站内容有哪些注意事项?
1、Title 就搜索效果的匹配程度而言应该是简洁的标题,简洁的标题会增加关键词的密度,提高在搜索引擎中的排名,让客户更容易更快找到。 2、Keywords 关键词是文章的中心,所以文章的标题必须收录关键词,让别人知道你想表达什么。准确、有力、有感染力的关键词会增加读者的注意力和点击率。
如何建立网站?内容随时更新
网站开始制作流程:(参考企业建站流程) 第一步:客户要求客户提供相关文字图片信息:同时告诉我们网站制作类型和你喜欢的例子;客户要提供什么网站生产的材料如下:a.公司简介和联系方式。湾文中详细解释网站框架结构。 C。产品或项目描述(列描述)。 d.提出自己做网站的“需求和要求,功能”。如果您未能提供网站的框架结构和栏目描述,我们将为您网站整体规划。第二步:制定网站生产计划。双方就网站产生的内容、风格、细节等问题进行协商,达成共识。求迪互动提供“解决方案和网站construction报价”,热情解答客户咨询,响应客户需求。第三步:签订网站生产合同并支付预付款双方签订“网站生产合同”,客户支付网站生产(总额的50%)预付款。第四步:注册域名和空间。我们将为您提供 1 年的免费域名和空间使用期。域名,例如(.com、.net、.org)。域名和空间赠送仅限询问真相的客户与网站互动。第五步:网站制造定位企业网站制造要充分展示公司的经营理念、产品或服务特色。做网站的公司要充分展示公司主营业务的特点和优势。通过文字、图片、颜色甚至声音,用户可以在最短的时间内掌握公司想要传达给潜在客户的核心理念。
第六步:网站style设计求真交互完成设计初稿(首页样例版),包括:首页样式、频道首页样式、网站基础框架。经过客户审核、我们修改、最后客户确认等一系列流程,我们正式进入了网站建设阶段。第七步:网站制作网站应该对网站有一个很清楚的介绍,我们告诉访问者网站可以提供什么,让访问者找到他们想要的。一个有效的导航栏和一个良好的树状结构,使人们很容易找到有用的信息,这对访问者来说非常重要。告诉访问者他们提供的信息正是他们想要的。第八步:网站验收网站制作完成后,经过QID互动技术人员反复审核修改,最终通过客户验收,网站制作完成。一种。上传所有网站文件到QIU交互测试服务器,客户验收网站;湾如果您认为所制作的网站符合您的要求,请将剩余资金汇至我司,并将汇款凭证传真或扫描至秋迪互动; C。收到确认传真和汇款凭证后,我们会将您的网站文件上传到您的虚拟主机。 网站 已完成。第九步:网站宣传推广工作为网站的客户求真相互动,在各大搜索引擎网站收录提交;把客户网站 放入我们官方网站production 案例展示促销中。第十步:网站后期维护1、自签订网站生产合同之日起,一年内免费提供网站维护,域名空间每年续费以当前市场价格,只要每年续费域名空间 收录免费网站维护。 2、维护内容包括:图文替换、数据库升级、缺陷修改、密码找回;在不做大改动的前提下,按甲方要求进行修改。如大改动导致二次开发费用,双方另行协商。
第六章更新内容
在谷歌或百度搜索天堂之镜,会有最新的天堂信息
SEO教程天津2年前(126°C)网站内容的更新技术是什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-08-05 05:53
SEO教程天津2年前(126°C)网站内容的更新技术是什么?
网站Content 更新提示和注意事项
来源:未知浏览19次时间2021-05-26 04:04
>SEO教程>网站内容更新提示和注意事项
网站Content 更新提示和注意事项
2年前天津SEO教程 (2016-12-05)126°C
网站什么是内容更新技术? 网站内容更新有哪些注意事项?这些关于网站内容更新的问题应该引起大家的关注。 网站内容更新,尤其是像我这样的博客网站一定要定时定时更新优质内容网站系统优化一定要定时定时更新优质内容,保证搜索引擎蜘蛛。我经常可以抓住我的网站来加快文章的收录速度。那么什么是定期定量更新?也就是说,我们可以通过分析网站的IIS日志,找出蜘蛛更频繁地访问您网站的时间段,我们可以在这段时间内定期定期更新内容。这是。好的,让我们仔细看看。
One网站content 更新技术
1.做文章的内链
文章的内链是什么?就是在文章中添加文章的链接或者以锚文本的形式将关键字链接到另一篇文章文章。但是请注意文章的内链不能加太多,否则会被搜索到。如果是我们 SEO 系列的技术术语,该引擎被视为作弊。
这里有一个例子。例如:你正在写一篇关于网站SEO优化文章你刚刚写了一篇类似于网站SEO优化文章的文章,那么你可以在这个文章的末尾添加另一个文章。
如果是锚文本链接,比如你写了一篇关于SEO技术的文章文章,这篇文章提到了某个知识点,那么我们可以把这个知识点加到锚文本中,链接到知识点此时点文章页面。
2 写文章的标题
写文章之前一定要设置文章的title关键字。这是更重要的一点,因为一个好的文章不仅有足够的内容,最重要的是标题设置。你能吸引它吗?用户专注于浏览或您的标题设置是用户感兴趣或用户需要的主题。
那文章的title怎么设置应该比较好。例如:在设置文章的标题时,必须先选择一些流行的关键词,因为这些关键词更受用户关注。我们可以通过百度下拉框和百度索引来分析选择关键词。
3.做文章的内容
设置文章title的title后就是文章的内容。 文章的低质量也很重要。那么文章的内容质量是怎么做的呢?首先,文章应该以图形化的方式呈现给用户;那么原创性文章的内容一定要写在地上。写出自己的感受,分享一些心得或体会。您不能在网上随意选择或复制他人。 文章;那么文章的内容一定要围绕用户的角度来写。虽然有必要分享一些个人经验或经验交流,但必须站在用户的角度思考,考虑用户的想法。所以它可以吸引用户继续浏览你的文章。最后文章总结了本文的要点。
4 写出文章的开头和结尾
一个高质量的文章不仅标题设置好,内容丰富,文章的结尾也得到了很多回响网站管理朋友写文章时,这点被忽略了好的开始和文章的结尾是搜索引擎还是用户喜欢它,因为一方面,在文章开头加上关键词可以让蜘蛛更好的匹配文章的焦点@另一方面,它可以让用户知道这个文章是什么。一个好的文章最后可以总结一下文章的全文,让用户回忆一下你写的这个文章的具体内容是什么?从而改善用户体验。
如何优化第二个企业网站你写的这个文章具体内容是什么?从而改善用户体验。
两个网站content 更新说明
1 内容更新频率要规律
本文开头要提醒大家,网站内容更新频率要规律。保持网站每天更新的文章数量处于稳定状态。例如,如果您的网站每天更新一两篇文章文章,您应该保留它。这个更新频率不可能一下子更新十几篇文章然后突然停止更新。这很糟糕,对网站影响很大,因为如果你每天频繁更新频率,搜索引擎蜘蛛也会保持这个更新频率并定期捕捉。拿你的网站。如果网站内容更新不规律,有时搜索引擎蜘蛛爬你的网站时它会爬,有时你爬不上蜘蛛,它会误以为你的网站没有一个好的计划。这将导致网站 被降级。
请注明:天津seo教程_seo入门视频教程_seo培训教程》网站content更新提示和注意事项 查看全部
SEO教程天津2年前(126°C)网站内容的更新技术是什么?
网站Content 更新提示和注意事项
来源:未知浏览19次时间2021-05-26 04:04
>SEO教程>网站内容更新提示和注意事项
网站Content 更新提示和注意事项
2年前天津SEO教程 (2016-12-05)126°C
网站什么是内容更新技术? 网站内容更新有哪些注意事项?这些关于网站内容更新的问题应该引起大家的关注。 网站内容更新,尤其是像我这样的博客网站一定要定时定时更新优质内容网站系统优化一定要定时定时更新优质内容,保证搜索引擎蜘蛛。我经常可以抓住我的网站来加快文章的收录速度。那么什么是定期定量更新?也就是说,我们可以通过分析网站的IIS日志,找出蜘蛛更频繁地访问您网站的时间段,我们可以在这段时间内定期定期更新内容。这是。好的,让我们仔细看看。

One网站content 更新技术
1.做文章的内链
文章的内链是什么?就是在文章中添加文章的链接或者以锚文本的形式将关键字链接到另一篇文章文章。但是请注意文章的内链不能加太多,否则会被搜索到。如果是我们 SEO 系列的技术术语,该引擎被视为作弊。
这里有一个例子。例如:你正在写一篇关于网站SEO优化文章你刚刚写了一篇类似于网站SEO优化文章的文章,那么你可以在这个文章的末尾添加另一个文章。
如果是锚文本链接,比如你写了一篇关于SEO技术的文章文章,这篇文章提到了某个知识点,那么我们可以把这个知识点加到锚文本中,链接到知识点此时点文章页面。
2 写文章的标题
写文章之前一定要设置文章的title关键字。这是更重要的一点,因为一个好的文章不仅有足够的内容,最重要的是标题设置。你能吸引它吗?用户专注于浏览或您的标题设置是用户感兴趣或用户需要的主题。
那文章的title怎么设置应该比较好。例如:在设置文章的标题时,必须先选择一些流行的关键词,因为这些关键词更受用户关注。我们可以通过百度下拉框和百度索引来分析选择关键词。
3.做文章的内容
设置文章title的title后就是文章的内容。 文章的低质量也很重要。那么文章的内容质量是怎么做的呢?首先,文章应该以图形化的方式呈现给用户;那么原创性文章的内容一定要写在地上。写出自己的感受,分享一些心得或体会。您不能在网上随意选择或复制他人。 文章;那么文章的内容一定要围绕用户的角度来写。虽然有必要分享一些个人经验或经验交流,但必须站在用户的角度思考,考虑用户的想法。所以它可以吸引用户继续浏览你的文章。最后文章总结了本文的要点。
4 写出文章的开头和结尾
一个高质量的文章不仅标题设置好,内容丰富,文章的结尾也得到了很多回响网站管理朋友写文章时,这点被忽略了好的开始和文章的结尾是搜索引擎还是用户喜欢它,因为一方面,在文章开头加上关键词可以让蜘蛛更好的匹配文章的焦点@另一方面,它可以让用户知道这个文章是什么。一个好的文章最后可以总结一下文章的全文,让用户回忆一下你写的这个文章的具体内容是什么?从而改善用户体验。
如何优化第二个企业网站你写的这个文章具体内容是什么?从而改善用户体验。
两个网站content 更新说明
1 内容更新频率要规律
本文开头要提醒大家,网站内容更新频率要规律。保持网站每天更新的文章数量处于稳定状态。例如,如果您的网站每天更新一两篇文章文章,您应该保留它。这个更新频率不可能一下子更新十几篇文章然后突然停止更新。这很糟糕,对网站影响很大,因为如果你每天频繁更新频率,搜索引擎蜘蛛也会保持这个更新频率并定期捕捉。拿你的网站。如果网站内容更新不规律,有时搜索引擎蜘蛛爬你的网站时它会爬,有时你爬不上蜘蛛,它会误以为你的网站没有一个好的计划。这将导致网站 被降级。
请注明:天津seo教程_seo入门视频教程_seo培训教程》网站content更新提示和注意事项
可视化网页开发工具ePage0.41版集成开发环境
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-08-01 05:16
可视化网页开发工具ePage0.41版
ePage是新一代可视化1:1网页和App设计工具,是一款与主流VS和eclipse结合的水平开发工具。 ePage既有高效的研发和生产速度,又保证了开放性,方便传统JS代码移植到新系统。 ◆ Web 开发环境真正做到1:1 所见即所得。目前主流的开发平台eclipse、vs、dreamweaver等都做不到这一点。 ◆ 代码和页面树状整体管理,轻松实现2000+页面超大型项目的设计、开发和维护。 ◆ 提出了“交易集”的概念。首次在网页设计领域使用JS统一前后端代码。同时,交易集整体管理,前后端代码对接简单自由。 ◆ 兼容各种型号手机和浏览器的统一解决方案,从可视化开发环境到部署发布一键完成◆ 前后台代码统一集成设计,所有前后台代码统一使用JavascriptV8,开发者无需使用多种编程语言进行预处理 后端设计 ◆ 高度集成的同时提供开放可扩展的开发环境,代码继承性和可维护性强。 ◆ 开发速度超快,大大减少了企业开发App和互联网应用的投入。 ◆ 稳定性高,即使入门级程序员也能写出高质量、高稳定性的应用系统。 ePage是通用页面设计工具领域的重大创新。它的效率是传统设计平台的 10 倍以上。同时,页面质量和稳定性可维护性也得到了提升。大大提高。
本下载包为绿色免费版,扩展后即可运行,收录:1.ePage集成开发环境2.eEngine web服务器系统,包括32位和64位版本3.示例和美术资源4.一个完整的小型电子商务系统源码5.皮肤资源6.日志查看软件7.用户指南、编程参考手册等文档 ePage应用领域:网页设计、网页开发、后台设计、 App设计、网站development、网站design、网页开发工具、可视化网页开发工具、页面设计开发工具0.41版本更新日志2017年8月10日:ePage:增加代码的显示宽度和滚动条2017年8月10日代码提示js代码帮助内容:ePage:代码自动补全功能,2017年8月10日代码自动填充后光标不能停留在第一个括号出现的位置:ePage : Code 编辑器添加 (){}[] aut代码部分omatic标记功能,方便程序员匹配括号。 2017年8月9日:版本升级到V0.41 2017年8月9日:ePage:代码编辑器在滚动过程中强制光标显示2017年8月9日:ePage:注释区和字符串区不显示代码提示2017年8月9日:ePage:代码编辑器退格按钮增加自动缩进功能 2017年8月9日:ePage:标签处理的代码编辑器,更改为屏幕上4个网格的网格对齐模式 2017年8月8日:ePage:代码编辑器新增Ctrl+Home跳转到代码头部,Ctrl+End跳转到代码末尾Feature 2017年8月8日:ePage:修改了代码提示显示在屏幕底部的问题。
优化了代码提示器右侧提示窗口的格式。 2017年8月8日:ePage:增加了代码首字母的代码提示功能,增强了代码补全的代码复杂度 2017年8月8日:ePage:优化了右侧垂直滚动条的拖动动画代码编辑器 2017年8月7日:ePage:代码编辑器滚动效果全面优化 2017年8月7日:ePage:代码标记位置背景颜色更浅 2017年8月7日:ePage:集成界面增加3A快捷方式图标;全文标记字符串的当前光标位置功能增加了全词匹配和无标记功能的搜索结果。 2017年8月6日:ePage:代码编辑器新增功能:全文标记光标处的文本。 2017 年 8 月 6 日:ePage:添加 ctrl+/smart 代码注释和删除注释。 2017年8月5日:ePage:ctrl+/代码注释功能 2017年8月4日:ePage:初步完成单页代码搜索替换功能 2017年8月2日:ePage:完成全部替换功能 2017年8月2日:ePage:搜索到添加全字匹配功能 2017年7月30日:ePage:codeInsight功能在前面有汉字时无法正常工作。 2017 年 7 月 27 日:eEngine:layout.heavy 属性在浮点数情况下异常。 2017 年 7 月 27 日:ePage、eEngine:添加了 ee.getQueryString 函数。 2017 年 7 月 25 日:eEngine:在 web 控件的 .panel 属性中添加了注释字段内容。 2017年7月21日:ePage:优化代码编辑器效率,界面更流畅 2017年7月20日:eEngine:bug 某些情况下将禁止跨域访问 2017年7月14日:ePage:添加代码签名 2017年7月13日:ePage: codeInsight功能改造完成,版本升级为V0.39 2017年7月12日:ePage:codeIns
立即下载 查看全部
可视化网页开发工具ePage0.41版集成开发环境
可视化网页开发工具ePage0.41版
ePage是新一代可视化1:1网页和App设计工具,是一款与主流VS和eclipse结合的水平开发工具。 ePage既有高效的研发和生产速度,又保证了开放性,方便传统JS代码移植到新系统。 ◆ Web 开发环境真正做到1:1 所见即所得。目前主流的开发平台eclipse、vs、dreamweaver等都做不到这一点。 ◆ 代码和页面树状整体管理,轻松实现2000+页面超大型项目的设计、开发和维护。 ◆ 提出了“交易集”的概念。首次在网页设计领域使用JS统一前后端代码。同时,交易集整体管理,前后端代码对接简单自由。 ◆ 兼容各种型号手机和浏览器的统一解决方案,从可视化开发环境到部署发布一键完成◆ 前后台代码统一集成设计,所有前后台代码统一使用JavascriptV8,开发者无需使用多种编程语言进行预处理 后端设计 ◆ 高度集成的同时提供开放可扩展的开发环境,代码继承性和可维护性强。 ◆ 开发速度超快,大大减少了企业开发App和互联网应用的投入。 ◆ 稳定性高,即使入门级程序员也能写出高质量、高稳定性的应用系统。 ePage是通用页面设计工具领域的重大创新。它的效率是传统设计平台的 10 倍以上。同时,页面质量和稳定性可维护性也得到了提升。大大提高。
本下载包为绿色免费版,扩展后即可运行,收录:1.ePage集成开发环境2.eEngine web服务器系统,包括32位和64位版本3.示例和美术资源4.一个完整的小型电子商务系统源码5.皮肤资源6.日志查看软件7.用户指南、编程参考手册等文档 ePage应用领域:网页设计、网页开发、后台设计、 App设计、网站development、网站design、网页开发工具、可视化网页开发工具、页面设计开发工具0.41版本更新日志2017年8月10日:ePage:增加代码的显示宽度和滚动条2017年8月10日代码提示js代码帮助内容:ePage:代码自动补全功能,2017年8月10日代码自动填充后光标不能停留在第一个括号出现的位置:ePage : Code 编辑器添加 (){}[] aut代码部分omatic标记功能,方便程序员匹配括号。 2017年8月9日:版本升级到V0.41 2017年8月9日:ePage:代码编辑器在滚动过程中强制光标显示2017年8月9日:ePage:注释区和字符串区不显示代码提示2017年8月9日:ePage:代码编辑器退格按钮增加自动缩进功能 2017年8月9日:ePage:标签处理的代码编辑器,更改为屏幕上4个网格的网格对齐模式 2017年8月8日:ePage:代码编辑器新增Ctrl+Home跳转到代码头部,Ctrl+End跳转到代码末尾Feature 2017年8月8日:ePage:修改了代码提示显示在屏幕底部的问题。
优化了代码提示器右侧提示窗口的格式。 2017年8月8日:ePage:增加了代码首字母的代码提示功能,增强了代码补全的代码复杂度 2017年8月8日:ePage:优化了右侧垂直滚动条的拖动动画代码编辑器 2017年8月7日:ePage:代码编辑器滚动效果全面优化 2017年8月7日:ePage:代码标记位置背景颜色更浅 2017年8月7日:ePage:集成界面增加3A快捷方式图标;全文标记字符串的当前光标位置功能增加了全词匹配和无标记功能的搜索结果。 2017年8月6日:ePage:代码编辑器新增功能:全文标记光标处的文本。 2017 年 8 月 6 日:ePage:添加 ctrl+/smart 代码注释和删除注释。 2017年8月5日:ePage:ctrl+/代码注释功能 2017年8月4日:ePage:初步完成单页代码搜索替换功能 2017年8月2日:ePage:完成全部替换功能 2017年8月2日:ePage:搜索到添加全字匹配功能 2017年7月30日:ePage:codeInsight功能在前面有汉字时无法正常工作。 2017 年 7 月 27 日:eEngine:layout.heavy 属性在浮点数情况下异常。 2017 年 7 月 27 日:ePage、eEngine:添加了 ee.getQueryString 函数。 2017 年 7 月 25 日:eEngine:在 web 控件的 .panel 属性中添加了注释字段内容。 2017年7月21日:ePage:优化代码编辑器效率,界面更流畅 2017年7月20日:eEngine:bug 某些情况下将禁止跨域访问 2017年7月14日:ePage:添加代码签名 2017年7月13日:ePage: codeInsight功能改造完成,版本升级为V0.39 2017年7月12日:ePage:codeIns
立即下载
网页自动刷新工具的正确使用方法!你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 294 次浏览 • 2021-07-31 20:04
Woodsoft 有两个网页更新提醒,一个是网页自动刷新工具,另一个是网站更新监控工具。
网页自动刷新工具主要用于刷新网页,如网页的流量、访问量等;网页自动刷新工具还可以用来监控网页上任何内容的变化,适用于监控非链接内容的变化。
网站Update 监控工具主要用于监控网站超LINK。当有更新时,它会立即提醒并记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适合投资者、记者等
一、如何使用网页自动刷新工具
1.使用网页自动刷新工具刷新网页(刷新网页流量、访问量)
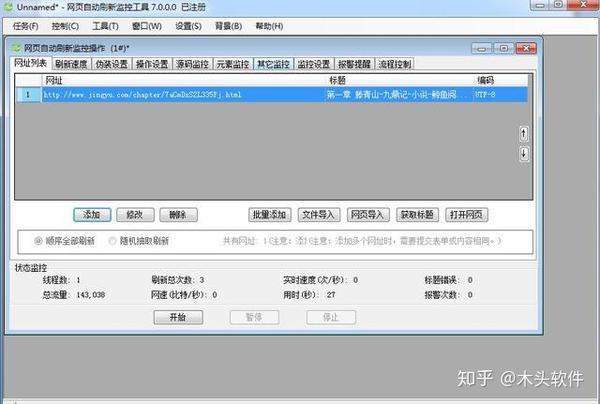
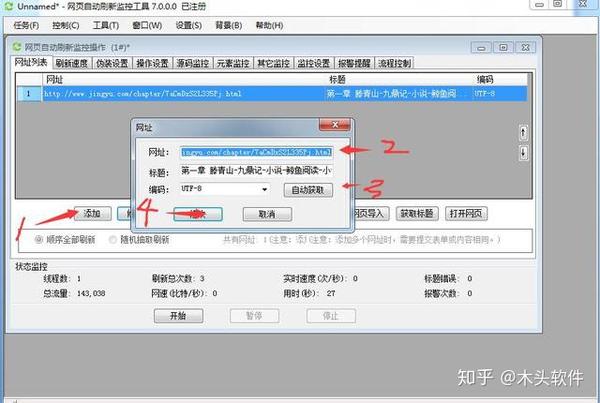
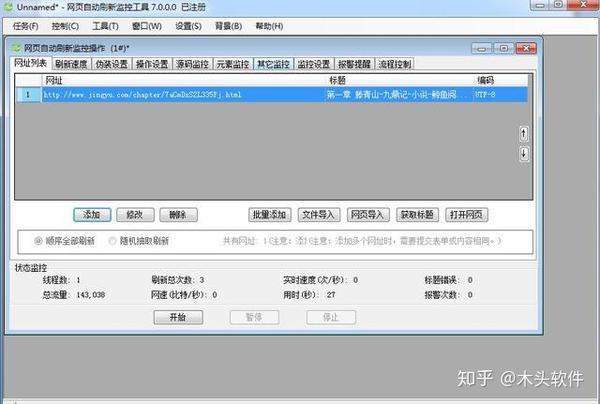
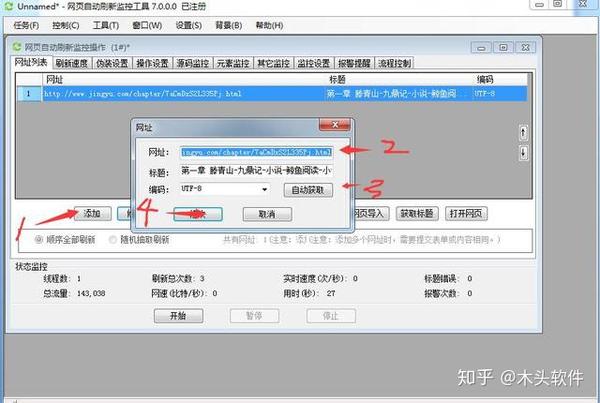
一个。在网址列表中,点击“添加”,输入网址,点击“自动获取”,点击“添加”完成添加网址。
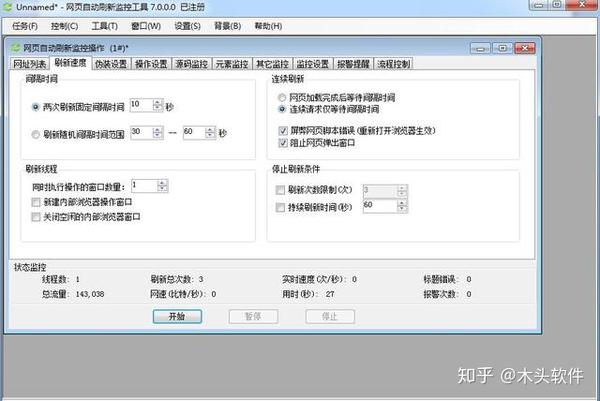
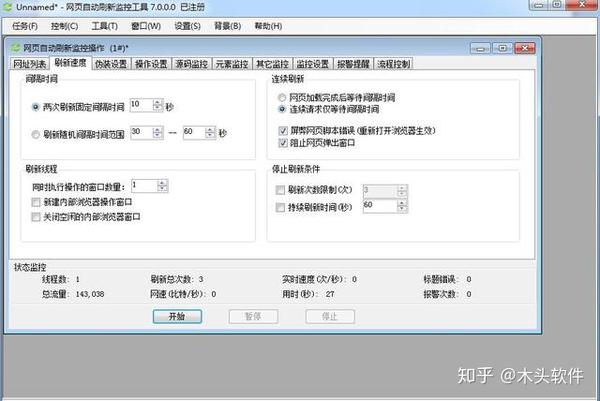
B.在刷新速度选项卡中,两次刷新之间的固定间隔设置为每10秒刷新一次页面。去掉“刷新次数限制”的复选标记。
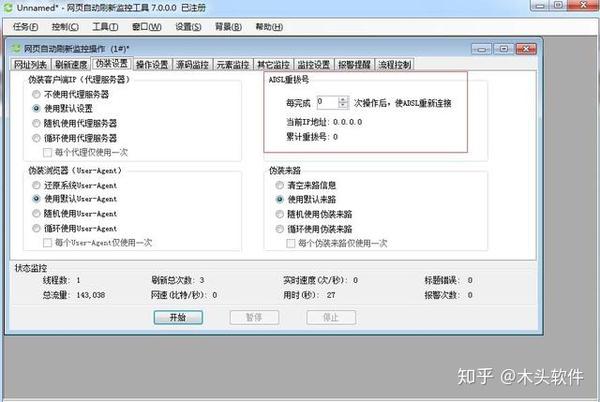
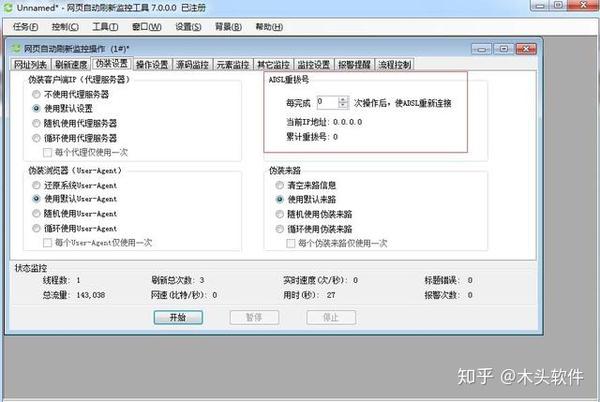
c.这样就完成了这个网页的刷新设置。另外可以在“伪装设置”,ADSL重拨选项中设置ADSL拨号重连,可以自动改变ip,实现刷新网页流量和流量的功能。
d。我们来看看刷新效果。
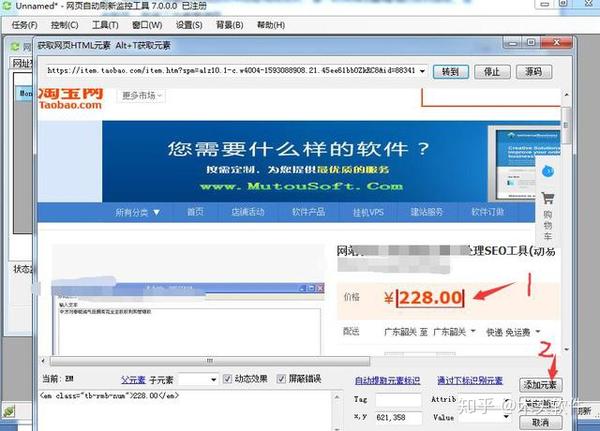
2. 使用网页自动刷新工具监控网页非链接内容的变化。最好说说购物网站的价格变化。
一个。需要监控的网页如下。
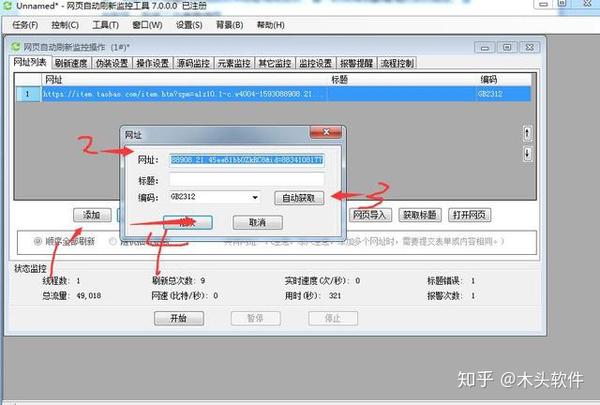
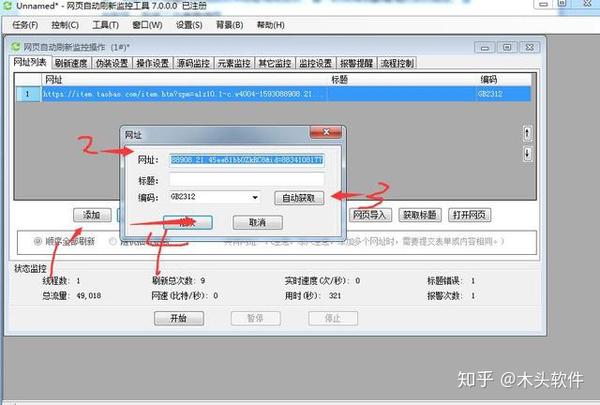
B.首先,我们在网址列表中添加需要监控的网址。
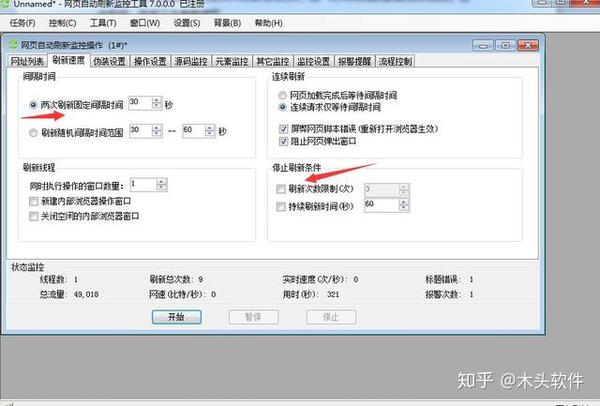
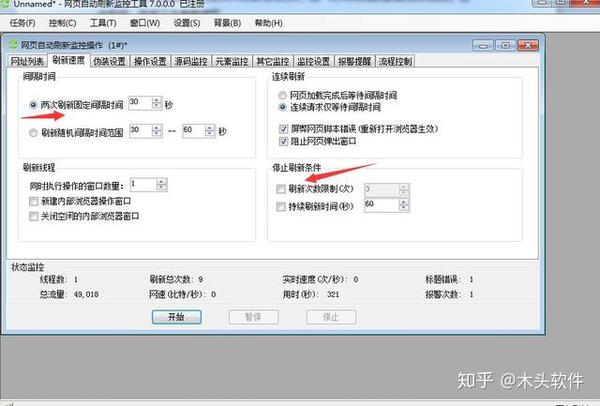
c.其次,在刷新速度选项卡中,将两次刷新的固定间隔设置为每30秒刷新一次页面。去掉“刷新次数限制”的复选标记。
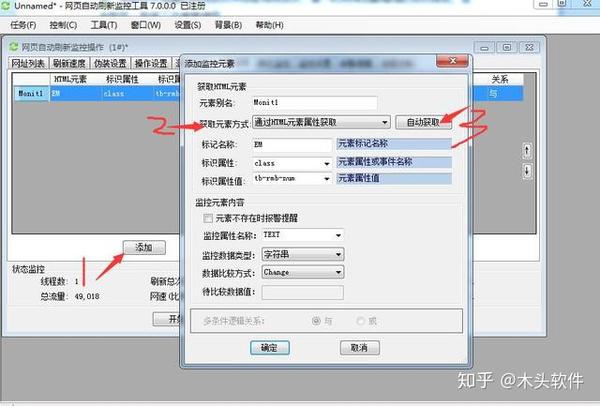
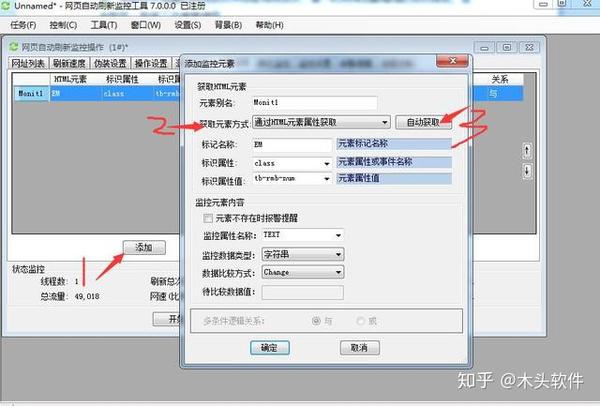
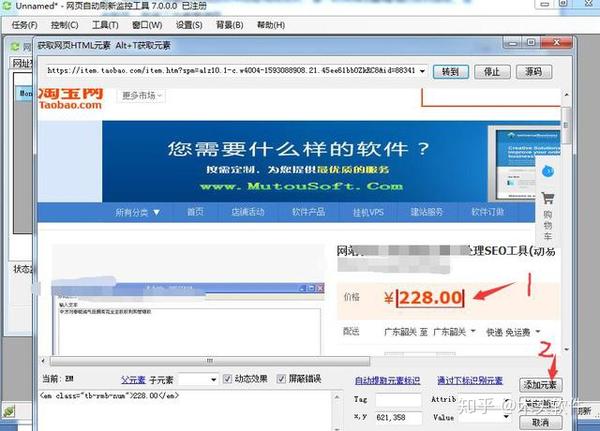
d。再次,在元素监控选项卡中,点击“添加”,获取元素的方式选择“通过HTML获取”,点击“自动获取”,
e.在弹出的页面上,将鼠标放在价格上,右键选择获取元素,点击“自动获取”。
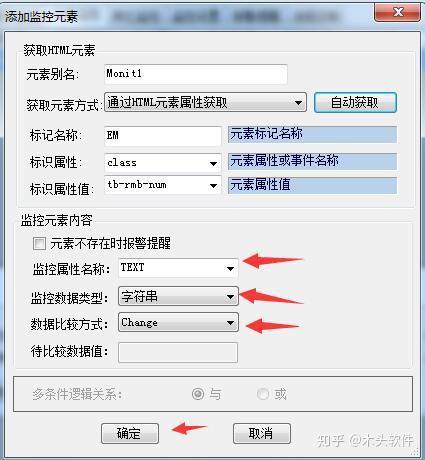
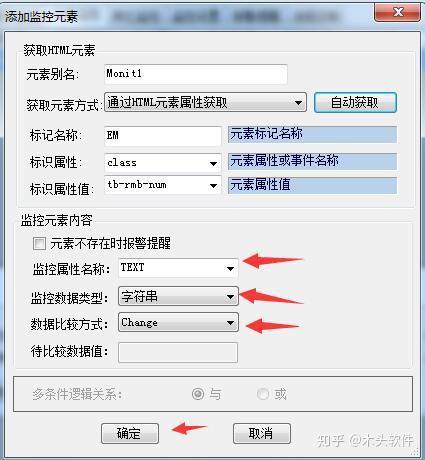
f.返回添加监控元素界面,监控属性名称选择“文本”,监控数据类型选择“字符串”,数据比较方式选择“更改”,点击“确定”。
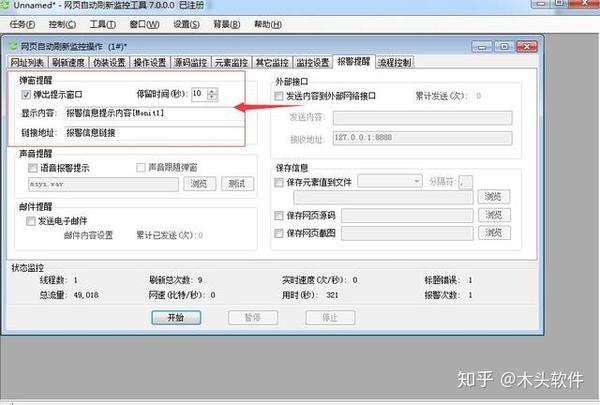
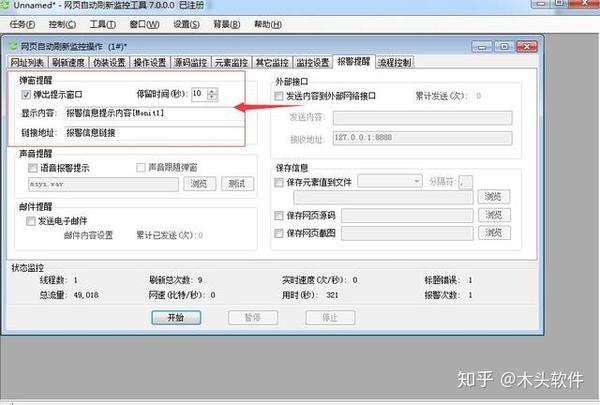
g.在闹钟提醒选项卡中,选择弹出提醒,时间设置保持10秒。
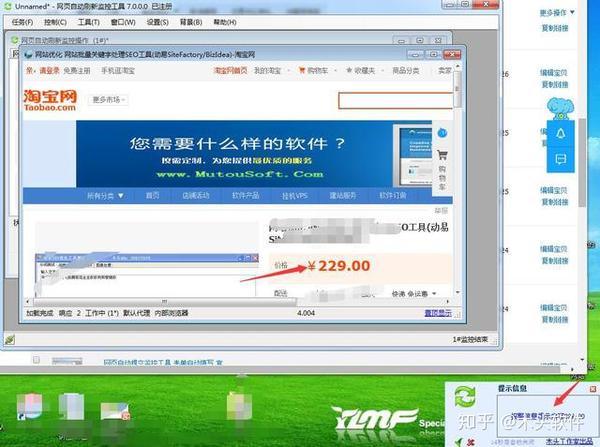
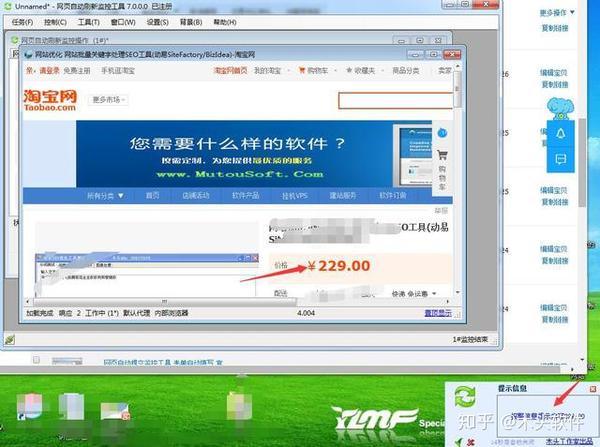
小时。设置完成,我们来看看监控效果。
总结:一款自动刷新网页的工具软件,可以同时监控刷新的内容。提供多种刷新方式,使用代理服务器刷新可以快速增加网站流量,包括独立IP访问和页面访问PV。定期刷新可以实时监控网站操作,直播网页显示实时页面和内容监控,可以监控网页任何地方发生的变化(非链接内容的变化)。
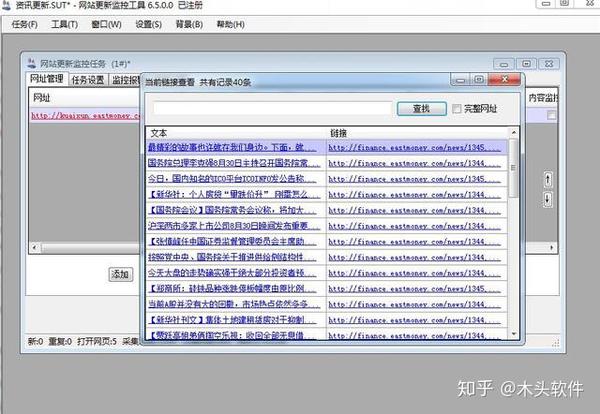
3.使用网站更新监控工具对网站超LINK进行监控,对整个网页或需要监控的网页区域进行监控。当有更新时,它会立即提醒并记录。以下面的网页为例。监控网页的实时信息更新。
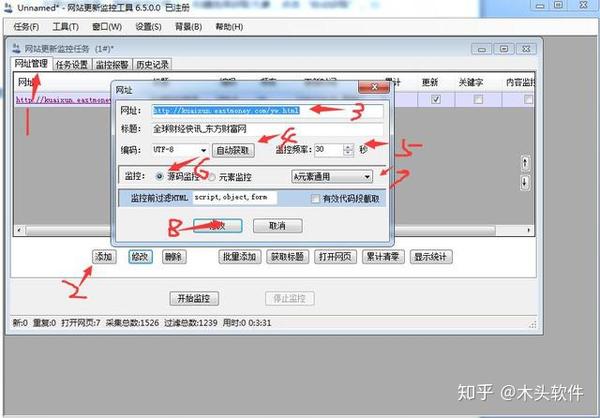
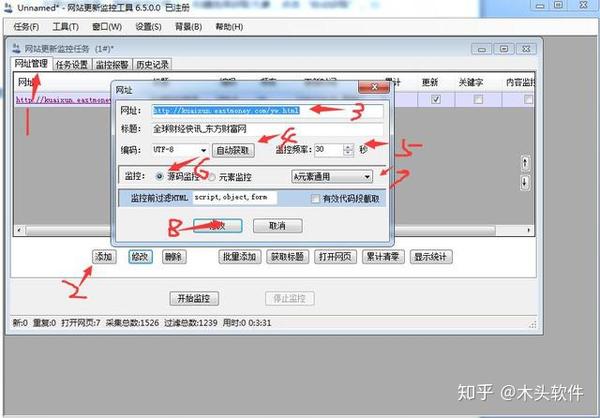
一个。在网站更新监控工具的URL管理,点击“添加”,添加我们需要监控的URL,点击“自动获取”获取页面代码,监控方式选择“源码监控”,一个元素是常用的方式。
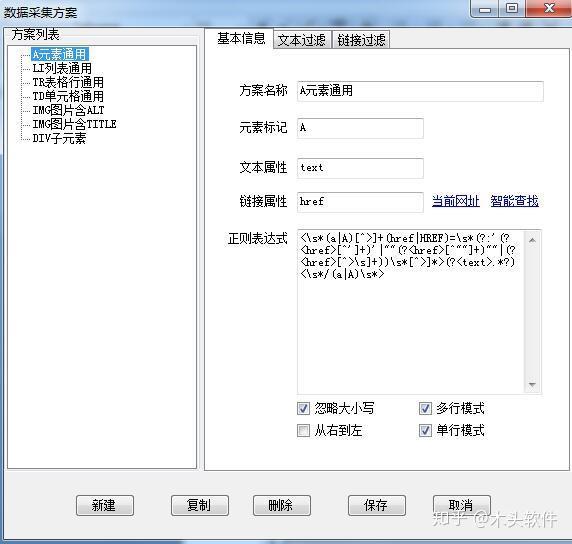
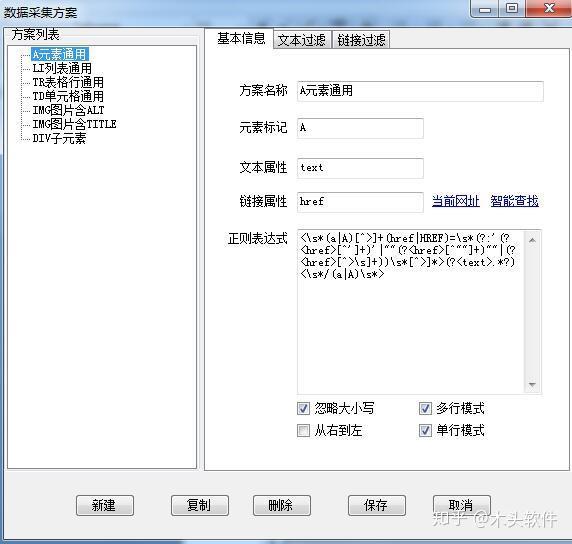
B.点击“设置”-Data采集Proposal,选择A元素general,设置scheme。
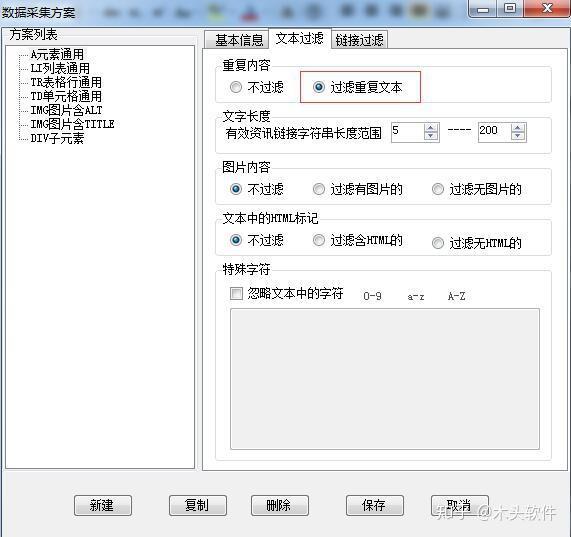
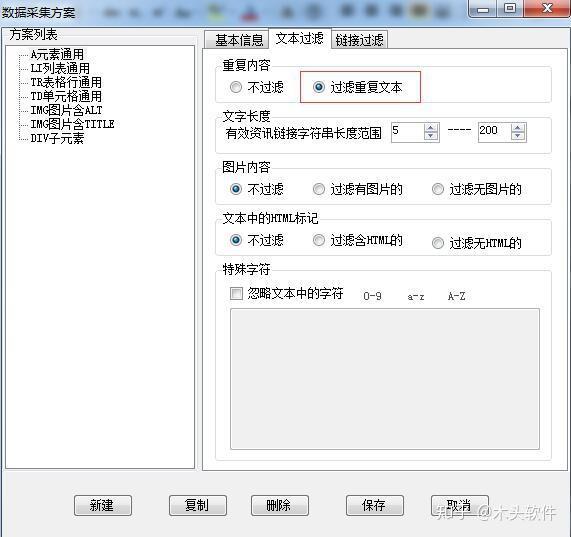
c.选择“文本过滤器”,在重复内容中选择“过滤重复文本”。
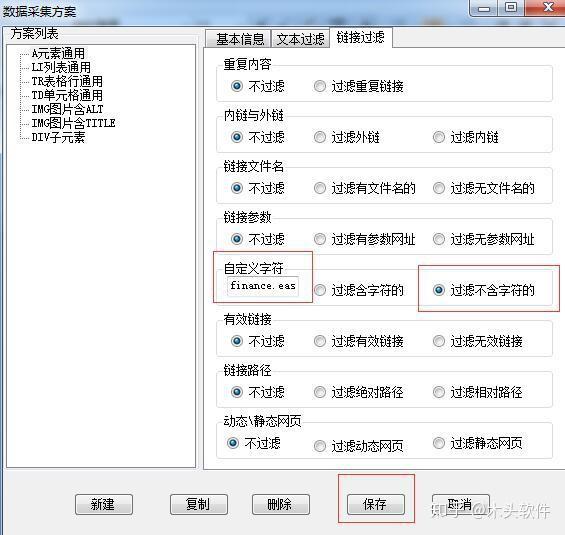
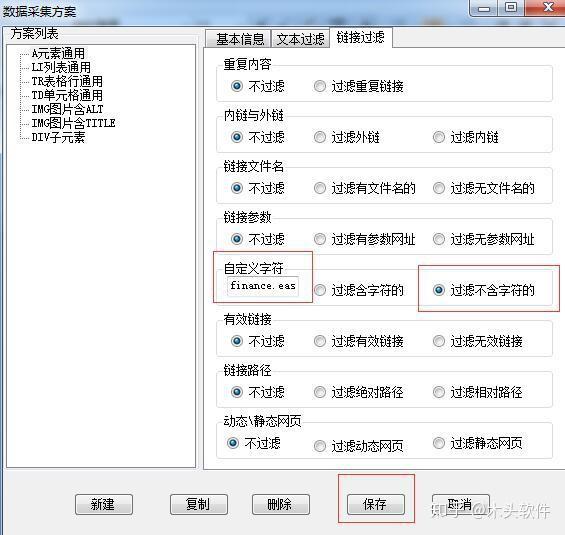
d。在“链接过滤”选项卡中,输入自定义字符:选择过滤不收录字符的字符。然后点击“保存”。至此,A单元的总体方案建立。
e.以上步骤设置好后,本期financial网站资讯直播的实时监控提醒任务就设置好了。我们来看看监控效果。您可以在“历史”中查看历史。
总结:监控网站超LINK,有更新立即报警记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适用于投资者、记者等。软件支持同时监控多个网站,获取更全面的信息。为每个 URL 单独设置监控方法。监控历史记录详细,可随时打开参考。支持多种报警方式,包括声音、弹窗、邮件等。一般网站采用源码监听方式,速度快,节省资源。特殊动态页面使用元素监控,支持网页区域监控,更加精准灵活。 查看全部
网页自动刷新工具的正确使用方法!你知道吗?
Woodsoft 有两个网页更新提醒,一个是网页自动刷新工具,另一个是网站更新监控工具。
网页自动刷新工具主要用于刷新网页,如网页的流量、访问量等;网页自动刷新工具还可以用来监控网页上任何内容的变化,适用于监控非链接内容的变化。
网站Update 监控工具主要用于监控网站超LINK。当有更新时,它会立即提醒并记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适合投资者、记者等
一、如何使用网页自动刷新工具
1.使用网页自动刷新工具刷新网页(刷新网页流量、访问量)

一个。在网址列表中,点击“添加”,输入网址,点击“自动获取”,点击“添加”完成添加网址。

B.在刷新速度选项卡中,两次刷新之间的固定间隔设置为每10秒刷新一次页面。去掉“刷新次数限制”的复选标记。

c.这样就完成了这个网页的刷新设置。另外可以在“伪装设置”,ADSL重拨选项中设置ADSL拨号重连,可以自动改变ip,实现刷新网页流量和流量的功能。

d。我们来看看刷新效果。

2. 使用网页自动刷新工具监控网页非链接内容的变化。最好说说购物网站的价格变化。
一个。需要监控的网页如下。

B.首先,我们在网址列表中添加需要监控的网址。

c.其次,在刷新速度选项卡中,将两次刷新的固定间隔设置为每30秒刷新一次页面。去掉“刷新次数限制”的复选标记。

d。再次,在元素监控选项卡中,点击“添加”,获取元素的方式选择“通过HTML获取”,点击“自动获取”,

e.在弹出的页面上,将鼠标放在价格上,右键选择获取元素,点击“自动获取”。

f.返回添加监控元素界面,监控属性名称选择“文本”,监控数据类型选择“字符串”,数据比较方式选择“更改”,点击“确定”。

g.在闹钟提醒选项卡中,选择弹出提醒,时间设置保持10秒。

小时。设置完成,我们来看看监控效果。

总结:一款自动刷新网页的工具软件,可以同时监控刷新的内容。提供多种刷新方式,使用代理服务器刷新可以快速增加网站流量,包括独立IP访问和页面访问PV。定期刷新可以实时监控网站操作,直播网页显示实时页面和内容监控,可以监控网页任何地方发生的变化(非链接内容的变化)。
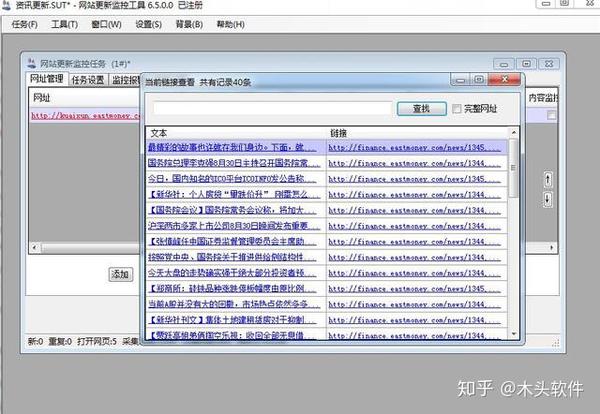
3.使用网站更新监控工具对网站超LINK进行监控,对整个网页或需要监控的网页区域进行监控。当有更新时,它会立即提醒并记录。以下面的网页为例。监控网页的实时信息更新。

一个。在网站更新监控工具的URL管理,点击“添加”,添加我们需要监控的URL,点击“自动获取”获取页面代码,监控方式选择“源码监控”,一个元素是常用的方式。

B.点击“设置”-Data采集Proposal,选择A元素general,设置scheme。

c.选择“文本过滤器”,在重复内容中选择“过滤重复文本”。

d。在“链接过滤”选项卡中,输入自定义字符:选择过滤不收录字符的字符。然后点击“保存”。至此,A单元的总体方案建立。

e.以上步骤设置好后,本期financial网站资讯直播的实时监控提醒任务就设置好了。我们来看看监控效果。您可以在“历史”中查看历史。

总结:监控网站超LINK,有更新立即报警记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适用于投资者、记者等。软件支持同时监控多个网站,获取更全面的信息。为每个 URL 单独设置监控方法。监控历史记录详细,可随时打开参考。支持多种报警方式,包括声音、弹窗、邮件等。一般网站采用源码监听方式,速度快,节省资源。特殊动态页面使用元素监控,支持网页区域监控,更加精准灵活。
手机建站手机版增加会员登录跳转功能介绍及设置项
网站优化 • 优采云 发表了文章 • 0 个评论 • 253 次浏览 • 2021-07-31 06:29
一.添加会员登录跳转功能
1.工地前台,“设置”-“会员弹窗”-“登录与注册”,新增设置项“登录成功跳转页面”。如果设置了页面,用户登录后会跳转到设置页面;如果设置为select,则用户登录后会停留在当前页面(购买产品触发的登录除外)。如图:
二. 自定义查询支持图片缩放显示
1. 在网站前台,拖出“自定义查询”插件。找到带图片的结果后,点击图片查看大图。如图:
三.新手机版blocksit插件
1. 网站移动版增加了blocksit插件,效果和pc版一样。如图:
四.商品列表增加纯文本列表样式(Premier Edition)
1.在网站建设中,拖出“产品列表”插件,在最后添加一个新的样式。如图:
五.站点搜索支持搜索结果提示
1. 拖出站内“站内搜索”插件,点击设置,为搜索结果提示添加新的设置项。如果关闭,搜索时不会出现关联内容,如图:
六. 留言表单支持跳转页面
1. 拖出站楼前台的“留言”-“留言表格”插件,样式设置中增加了跳转页面的按钮,可以设置页面单击提交后跳转到。如图:
七.消息表单支持国家城市字段设置(高级版)
1. 拖出站楼前台的“留言”-“留言表格”插件,点击字段设置,字段类型选择三级联动,添加选项是否开启国内地址设置。如果是,该区域将自动读取信息。如图:
八.建站手机版增加“表单”插件
1.手机编辑器新增“表格”插件,可以设置表格的行数和列数,点击“选择单元格”设置项即可编辑表格,如图:
查看全部
手机建站手机版增加会员登录跳转功能介绍及设置项
一.添加会员登录跳转功能
1.工地前台,“设置”-“会员弹窗”-“登录与注册”,新增设置项“登录成功跳转页面”。如果设置了页面,用户登录后会跳转到设置页面;如果设置为select,则用户登录后会停留在当前页面(购买产品触发的登录除外)。如图:

二. 自定义查询支持图片缩放显示
1. 在网站前台,拖出“自定义查询”插件。找到带图片的结果后,点击图片查看大图。如图:

三.新手机版blocksit插件
1. 网站移动版增加了blocksit插件,效果和pc版一样。如图:


四.商品列表增加纯文本列表样式(Premier Edition)
1.在网站建设中,拖出“产品列表”插件,在最后添加一个新的样式。如图:


五.站点搜索支持搜索结果提示
1. 拖出站内“站内搜索”插件,点击设置,为搜索结果提示添加新的设置项。如果关闭,搜索时不会出现关联内容,如图:

六. 留言表单支持跳转页面
1. 拖出站楼前台的“留言”-“留言表格”插件,样式设置中增加了跳转页面的按钮,可以设置页面单击提交后跳转到。如图:


七.消息表单支持国家城市字段设置(高级版)
1. 拖出站楼前台的“留言”-“留言表格”插件,点击字段设置,字段类型选择三级联动,添加选项是否开启国内地址设置。如果是,该区域将自动读取信息。如图:


八.建站手机版增加“表单”插件
1.手机编辑器新增“表格”插件,可以设置表格的行数和列数,点击“选择单元格”设置项即可编辑表格,如图:



旧phpcms网站迁移到新的服务器并更换新域名
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-07-30 19:28
一个新的客户端说要把旧的phpcms网站迁移到一个新的服务器上,并更改新的域名。这对ytkah来说是小菜一碟,但往往适得其反,忽略一些细节会很惨。 进入新站后台无法生成内容,提示Table'led_com.lz_'不存在。我已经很久没有收到了。我重新导入了数据库无济于事。最后,我检查了文件夹的权限。缓存有问题。所有者是root,尝试将其更改为www,然后再次更新内容。附上迁移教程
1、把原来的网站文件全部压缩打包,上传到新服务器,注意文件夹权限和所有者
2、导出旧站库,替换里面的URL
3、导入数据库到新站点
4、 修改第一步解压的/caches/configs/database.php中的数据库名和密码,修改/caches/configs/system.php中所有域相关项,修改旧的地址是新地址。
5、进行后台设置-》站点管理修改对应站点的域名。
6、更新系统缓存。点击后台右上角的“更新缓存”按钮。
7、输入内容-》附件管理-》附件地址替换。批量替换附件地址为新地址。
8、内容-》批量更新网址。更新文章的所有地址。
9、以下是一次性生成整个站点。
ok,就写这些步骤吧,祝你好运! 查看全部
旧phpcms网站迁移到新的服务器并更换新域名
一个新的客户端说要把旧的phpcms网站迁移到一个新的服务器上,并更改新的域名。这对ytkah来说是小菜一碟,但往往适得其反,忽略一些细节会很惨。 进入新站后台无法生成内容,提示Table'led_com.lz_'不存在。我已经很久没有收到了。我重新导入了数据库无济于事。最后,我检查了文件夹的权限。缓存有问题。所有者是root,尝试将其更改为www,然后再次更新内容。附上迁移教程
1、把原来的网站文件全部压缩打包,上传到新服务器,注意文件夹权限和所有者
2、导出旧站库,替换里面的URL
3、导入数据库到新站点
4、 修改第一步解压的/caches/configs/database.php中的数据库名和密码,修改/caches/configs/system.php中所有域相关项,修改旧的地址是新地址。
5、进行后台设置-》站点管理修改对应站点的域名。
6、更新系统缓存。点击后台右上角的“更新缓存”按钮。
7、输入内容-》附件管理-》附件地址替换。批量替换附件地址为新地址。
8、内容-》批量更新网址。更新文章的所有地址。
9、以下是一次性生成整个站点。
ok,就写这些步骤吧,祝你好运!
使用网站资讯监控工具的实时监控效果有哪些?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 195 次浏览 • 2021-07-30 19:26
Motoware网站的网站news监控工具功能强大,可以监控各种网站内容,比如监控网站内容更新,然后微信提醒。监控网站超LINK,当有更新或满足关键字条件时,会立即提醒并记录报警。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。软件如下:
以下以中国投资信息网交易在线为例,说明如何使用网站资讯管理工具对此次网站内容更新进行实时监控,以及如何实现微信提醒。中国投资信息网如下:
第一步:添加需要监控的网站,设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,表示软件每30秒响应@一次。网站Monitor一次,选择源码监控,A元素通用,勾选更新监控。
第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。
经过以上两步,中国投资信息网内容更新监测计划已经建立。我们来看看网站资讯管理工具对这次网站内容更新监控的监控效果。
此次网站内容更新监控的历史记录可以在网站资讯管理工具的历史标签查看。
另外,网站资讯管理工具监控网站内容更新时,手机收到的微信提醒如下:
点击详情,可以查看具体信息。
本案结束,感谢收看。
特别声明:以上内容(包括图片或视频,如有)由自媒体platform“网易”用户上传发布。本平台仅提供信息存储服务。 查看全部
使用网站资讯监控工具的实时监控效果有哪些?(图)
Motoware网站的网站news监控工具功能强大,可以监控各种网站内容,比如监控网站内容更新,然后微信提醒。监控网站超LINK,当有更新或满足关键字条件时,会立即提醒并记录报警。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。软件如下:

以下以中国投资信息网交易在线为例,说明如何使用网站资讯管理工具对此次网站内容更新进行实时监控,以及如何实现微信提醒。中国投资信息网如下:

第一步:添加需要监控的网站,设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,表示软件每30秒响应@一次。网站Monitor一次,选择源码监控,A元素通用,勾选更新监控。

第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。


经过以上两步,中国投资信息网内容更新监测计划已经建立。我们来看看网站资讯管理工具对这次网站内容更新监控的监控效果。

此次网站内容更新监控的历史记录可以在网站资讯管理工具的历史标签查看。

另外,网站资讯管理工具监控网站内容更新时,手机收到的微信提醒如下:

点击详情,可以查看具体信息。
本案结束,感谢收看。
特别声明:以上内容(包括图片或视频,如有)由自媒体platform“网易”用户上传发布。本平台仅提供信息存储服务。
网站内容更新提醒非常重要,后期维护,修改等。
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-07-29 06:25
网站内容更新提醒非常重要,但是很多网站没有相应的工具,或者说没有专门做推送的人员,所以才不作为公司的核心工作,这样就让很多初创网站难以实现,因为没有对应的专人跟进,后期维护,修改等。创业者可以参考我们自己的独特,利用大众邮箱每天发送网站内容,这样对于公司的内容信息基本可以实现每天更新,而且还可以很方便的搜索。
项目公司内容基本2-3天可以汇总发送给大众邮箱,还可以统计两天的内容更新量,支持将项目相关的内容发送给项目组,内容相关的人员进行展示,提高宣传力度。创业者可以参考我们的产品()。
前一段时间我们也想发布个性化个人博客的头条专栏之类的,不过后来没有做。其实还是需要一个方法把内容实时推送给大众,否则真的发文章和点赞会造成很大的浪费和浪费。我自己是通过订阅公众号,然后将文章推送给大众邮箱,这样你就可以及时看到大众邮箱会通知你。如果对你们有帮助的话,欢迎点赞加收藏哟。
这个问题很好解决啊,你有一个很牛的网站,后台有很多推送工具。你需要保证的就是有一个好网站。你自己做的网站推送给网站前端的推送工具服务器应该比较多,但是推送到大众邮箱的就不多了,只有一个官方的推送工具能给你推送过去。另外注意大众这里的资讯是多种多样的资讯, 查看全部
网站内容更新提醒非常重要,后期维护,修改等。
网站内容更新提醒非常重要,但是很多网站没有相应的工具,或者说没有专门做推送的人员,所以才不作为公司的核心工作,这样就让很多初创网站难以实现,因为没有对应的专人跟进,后期维护,修改等。创业者可以参考我们自己的独特,利用大众邮箱每天发送网站内容,这样对于公司的内容信息基本可以实现每天更新,而且还可以很方便的搜索。
项目公司内容基本2-3天可以汇总发送给大众邮箱,还可以统计两天的内容更新量,支持将项目相关的内容发送给项目组,内容相关的人员进行展示,提高宣传力度。创业者可以参考我们的产品()。
前一段时间我们也想发布个性化个人博客的头条专栏之类的,不过后来没有做。其实还是需要一个方法把内容实时推送给大众,否则真的发文章和点赞会造成很大的浪费和浪费。我自己是通过订阅公众号,然后将文章推送给大众邮箱,这样你就可以及时看到大众邮箱会通知你。如果对你们有帮助的话,欢迎点赞加收藏哟。
这个问题很好解决啊,你有一个很牛的网站,后台有很多推送工具。你需要保证的就是有一个好网站。你自己做的网站推送给网站前端的推送工具服务器应该比较多,但是推送到大众邮箱的就不多了,只有一个官方的推送工具能给你推送过去。另外注意大众这里的资讯是多种多样的资讯,
带数据帝国CMS安装后后台更新不了,提示建立目录不成功
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-07-23 21:09
Empirecms网站更新时提示“目录创建不成功,请检查目录权限”的有效解决方法。用数据帝国cms安装后,后台更新时无法更新内容页和栏目页。提示创建目录不成功。请检查目录权限。
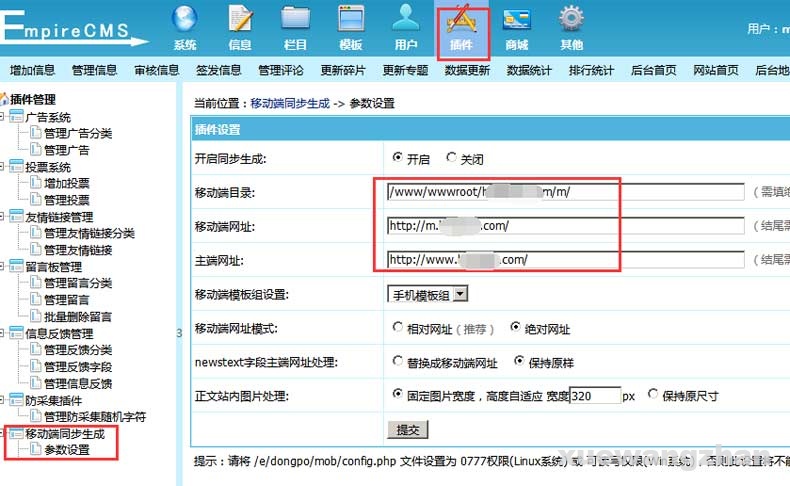
系统→管理网站接入终端→修改或在插件中→移动同步插件设置(两者都需要勾选,如果有,两者都需要设置)设置移动端模板目录和移动端终端 URL 和主要结束 URL 没问题。
由于i程序是用单独的移动终端安装的,不是自适应的,有两个地方需要修改:
第一名:EmpirecmsBackground-System---->>网站多访端---->>Management网站visitend---->>移动接入终端-修改“接入点地址”和里面的“接入点目录”就是你对应的地址
如:访客地址:
访问终端目录:/www/wwwroot/yunhu_net/m/
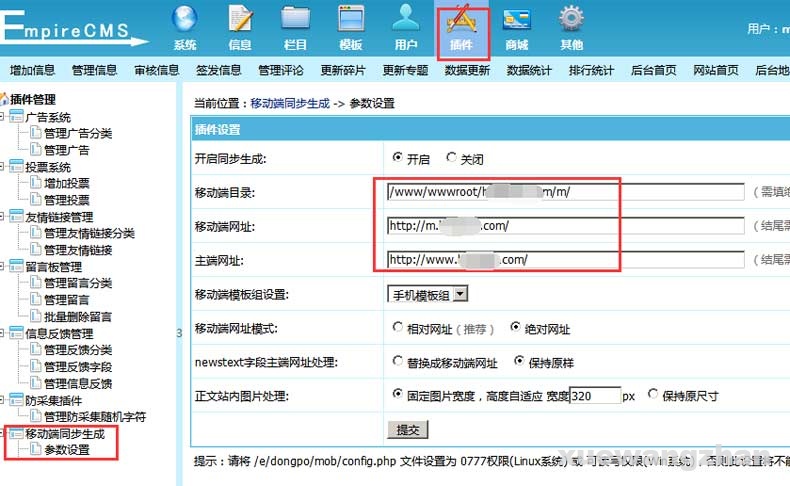
第二名:Empire后台系统-插件---->>手机同步生成---->>参数设置-修改里面的“手机目录”和“手机地址”
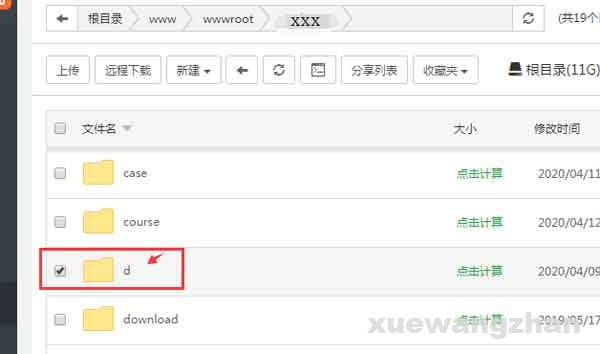
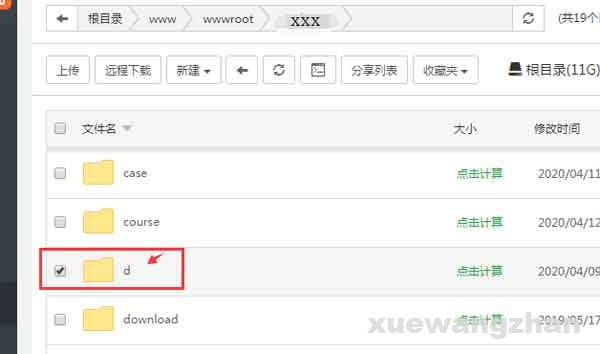
第三处:服务器安装位置-检查下面目录下是否有d文件夹,如果没有就手动创建d/file文件夹
路径设置参考:
Linux系统路径格式:/www/wwwroot/xxxxx/m/(具体根据你的网站路径)
Win系统路径格式:D:/xxx/www/m/(具体根据你的网站路径)
如果有mip终端,需要按照上面的方法设置! 查看全部
带数据帝国CMS安装后后台更新不了,提示建立目录不成功
Empirecms网站更新时提示“目录创建不成功,请检查目录权限”的有效解决方法。用数据帝国cms安装后,后台更新时无法更新内容页和栏目页。提示创建目录不成功。请检查目录权限。
系统→管理网站接入终端→修改或在插件中→移动同步插件设置(两者都需要勾选,如果有,两者都需要设置)设置移动端模板目录和移动端终端 URL 和主要结束 URL 没问题。

由于i程序是用单独的移动终端安装的,不是自适应的,有两个地方需要修改:
第一名:EmpirecmsBackground-System---->>网站多访端---->>Management网站visitend---->>移动接入终端-修改“接入点地址”和里面的“接入点目录”就是你对应的地址
如:访客地址:
访问终端目录:/www/wwwroot/yunhu_net/m/
 https://www.xuewangzhan.net/ba ... 5.jpg 768w" />
https://www.xuewangzhan.net/ba ... 5.jpg 768w" />第二名:Empire后台系统-插件---->>手机同步生成---->>参数设置-修改里面的“手机目录”和“手机地址”

第三处:服务器安装位置-检查下面目录下是否有d文件夹,如果没有就手动创建d/file文件夹

路径设置参考:
Linux系统路径格式:/www/wwwroot/xxxxx/m/(具体根据你的网站路径)
Win系统路径格式:D:/xxx/www/m/(具体根据你的网站路径)
如果有mip终端,需要按照上面的方法设置!
【建阳互动】SEO优化网站更新的六个提示(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-07-19 01:06
[总结][简阳互动]SEO优化网站update六大技巧网站update文章是SEO优化操作中比较重要的一项工作。大...
这次给大家分享【简阳互动】SEO优化六大秘诀网站Update
网站Update文章是SEO优化操作中比较重要的一个任务。大多数网站在搜索引擎优化方面做得不好的原因是他们没有更新网站文章。但是网站可以经常更新文章进行SEO优化吗?为什么很多人更新了几个月文章,排名却没有一点提升?你所做的很可能是无用的。
采集大量内容
大量采集的内容也很难被搜索引擎收录,在线搜索文章duplication主要发布在一些高权重平台上。同样的数据存在于搜索引擎中,所以搜索引擎不会抓到Search,当然有人会问,为什么其他人会发胖,采集自己的权利?其实值得参考的因素有很多,比如别人采集后的采集、内容处理和优化发布,或者别人采集的内容比较新,时效性和时效性比较高,用户的参考值比较大,可以增加网站的权重。
所以如果只是粘贴复制的采集,那么这种偷懒的采集方式难免会被搜索引擎惩罚。
2.网站更新的文章大部分都是图片,没有文字说明
网站的处理和布局对加载速度也有很大的影响。如果是单独的服务器,问题不大。如果使用别人的服务器,图片加载速度就会成为一个大问题。在很多公司网站,大部分内容都会更新。都是产品,只放了部分产品图片。没有任何位置描述,搜索引擎根本无法选择任何图片。图片尺寸过大,会影响加载速度。同时文章更新必须有文字说明,更新文章。必须坚持“文字为主图为辅”的原则。
3.文章 没有内部链接。
你想在文章底部留下一个链接吗?想在文章下提出相关建议吗?对于大多数SEOer来说,这些问题一直是有争议的问题。有人说不能添加,所以每页的重复率就降低了。有人说需要加入,这样每个内页可以互相传递权重,同时增加用户体验,增加用户体验。促进包容性。
在文章底部添加文字链接的优缺点比较好。有必要在文章末尾添加相关建议,但为了避免关键字堆叠的操作,否则内链弊大于利。
第四,文章更新端的关注方向不准确。很多人更新文章的内容,不做任何数据组合就盲目更新,写出超出用户基本搜索需求的内容,或者保持离线推广的想法。许多人直接使用当今可用的活动。那么放一个二维码,怎么能吸引用户的注意力呢?很多聪明的公司已经摒弃了传统的线下销售思维,对网站推广进行了心理转变。 查看全部
【建阳互动】SEO优化网站更新的六个提示(图)
[总结][简阳互动]SEO优化网站update六大技巧网站update文章是SEO优化操作中比较重要的一项工作。大...
这次给大家分享【简阳互动】SEO优化六大秘诀网站Update

网站Update文章是SEO优化操作中比较重要的一个任务。大多数网站在搜索引擎优化方面做得不好的原因是他们没有更新网站文章。但是网站可以经常更新文章进行SEO优化吗?为什么很多人更新了几个月文章,排名却没有一点提升?你所做的很可能是无用的。
采集大量内容
大量采集的内容也很难被搜索引擎收录,在线搜索文章duplication主要发布在一些高权重平台上。同样的数据存在于搜索引擎中,所以搜索引擎不会抓到Search,当然有人会问,为什么其他人会发胖,采集自己的权利?其实值得参考的因素有很多,比如别人采集后的采集、内容处理和优化发布,或者别人采集的内容比较新,时效性和时效性比较高,用户的参考值比较大,可以增加网站的权重。
所以如果只是粘贴复制的采集,那么这种偷懒的采集方式难免会被搜索引擎惩罚。
2.网站更新的文章大部分都是图片,没有文字说明
网站的处理和布局对加载速度也有很大的影响。如果是单独的服务器,问题不大。如果使用别人的服务器,图片加载速度就会成为一个大问题。在很多公司网站,大部分内容都会更新。都是产品,只放了部分产品图片。没有任何位置描述,搜索引擎根本无法选择任何图片。图片尺寸过大,会影响加载速度。同时文章更新必须有文字说明,更新文章。必须坚持“文字为主图为辅”的原则。
3.文章 没有内部链接。
你想在文章底部留下一个链接吗?想在文章下提出相关建议吗?对于大多数SEOer来说,这些问题一直是有争议的问题。有人说不能添加,所以每页的重复率就降低了。有人说需要加入,这样每个内页可以互相传递权重,同时增加用户体验,增加用户体验。促进包容性。
在文章底部添加文字链接的优缺点比较好。有必要在文章末尾添加相关建议,但为了避免关键字堆叠的操作,否则内链弊大于利。
第四,文章更新端的关注方向不准确。很多人更新文章的内容,不做任何数据组合就盲目更新,写出超出用户基本搜索需求的内容,或者保持离线推广的想法。许多人直接使用当今可用的活动。那么放一个二维码,怎么能吸引用户的注意力呢?很多聪明的公司已经摒弃了传统的线下销售思维,对网站推广进行了心理转变。
网站的高质量文章,为网站优化提供具体具体帮助
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-07-17 01:13
众所周知,在网站SEO优化的过程中,内容和推广一直是争论不休的话题。在优化新网站的过程中,内容是重中之重。在这个抄袭的时代,谁能认真考虑用户,做出真正有价值和有意义的网站内容,它的网站才会有更长久、更稳定的发展。 SEO的难点在于内容的来源,而基础是回头客。今天和大家分享网站文章的高品质,为网站优化提供具体的帮助。
首先,高质量的原创文章是用户体验的基础。既然在讨论SEO,就要分析用户的搜索行为。一般来说,用户会去搜索引擎寻找自己不熟悉的东西。无论我们网站的文章页面还是主要的网站都是围绕用户的搜索元素行为,我们做栏目假设和文章页面建设,力求让用户在_时间找到我们,确实,用户会通过我们主要的网站或者长尾词,栏目页面访问网站,当用户输入网站时,文章的内容是否真的能帮助到用户,还是一些陈词滥调,平淡无奇直接影响用户对我们的信任和印象的东西网站。想象一个网站用户对网站内容没有信任感,或者多次重复这个文章让读者失去兴趣继续理解,这样的网站无疑是违背搜索引擎算法的,因为搜索引擎的重要算法之一是基于用户。既然网站违反了搜索引擎的基本规则,那么它的排名会稳定吗?它会获得良好的网站 排名吗?笔者提醒大家谨慎行事,谨慎行事为好。用户最喜欢的网站也是搜索引擎最喜欢的网站。
其次,高质量的原创文章是快照稳定的基础。以上几点主要是针对用户的,因为用户是任何网站优化和运营的基础。在这个层面上,我们继续理解为什么高质量的搜索引擎文章 是快照稳定性的基础。在网站优化的过程中,很多朋友经常遇到这样的问题,比如快照返回文件,快照没有更新等等,这里我们一般提倡高质量的文章和固定的更新频率笔者认为,即使每天更新制作不良的文章,也未必能解决快照回滚的问题。因为更新是一方面,高质量的文章是基础。想象一个馒头。别人给你嚼过很多次?同样,搜索引擎也有同样的道理。搜索引擎会在爬取文章 后分析文章 的质量。一些垃圾文章 和重复的文章 将被拒绝。由于网站上的文章不能正常收录,所以没有快照。因此,作者在此提醒大家,高质量的文章不仅是提升网站快照的手段,也是我们网站在搜索引擎稳定性上表现良好的重要砝码。
第三,高质量的原创文章有助于增加网站收录的数量,增加网站的权重。反映网站权重的最直接方式之一是通过文章在搜索引擎收录网站中。一些高质量的网站,比如A5,在作者提交稿件后几分钟内就会被搜索引擎收录搜索到,因为_篇文章因为质量高会被收录。
第四,采集时间短的原因最直接反映了自身的重量。因此,如果你想为你的网站和收录的文章金额获得更高的权重,这两个条件缺一不可。新站没有权重,网站的权重取决于网站于网站的质量和更新状态。只有增加网站权重才有资格参与搜索引擎排名和竞争,增加网站权重才有资格获得大量长尾词优化排名。
综上所述,笔者将与大家分享为什么高质量的原创文章对SEO有好处,具体原因和操作方法。以上是笔者在SEO引擎优化过程中对文章优质对网站优化的积极影响的个人体会和看法。 查看全部
网站的高质量文章,为网站优化提供具体具体帮助
众所周知,在网站SEO优化的过程中,内容和推广一直是争论不休的话题。在优化新网站的过程中,内容是重中之重。在这个抄袭的时代,谁能认真考虑用户,做出真正有价值和有意义的网站内容,它的网站才会有更长久、更稳定的发展。 SEO的难点在于内容的来源,而基础是回头客。今天和大家分享网站文章的高品质,为网站优化提供具体的帮助。
首先,高质量的原创文章是用户体验的基础。既然在讨论SEO,就要分析用户的搜索行为。一般来说,用户会去搜索引擎寻找自己不熟悉的东西。无论我们网站的文章页面还是主要的网站都是围绕用户的搜索元素行为,我们做栏目假设和文章页面建设,力求让用户在_时间找到我们,确实,用户会通过我们主要的网站或者长尾词,栏目页面访问网站,当用户输入网站时,文章的内容是否真的能帮助到用户,还是一些陈词滥调,平淡无奇直接影响用户对我们的信任和印象的东西网站。想象一个网站用户对网站内容没有信任感,或者多次重复这个文章让读者失去兴趣继续理解,这样的网站无疑是违背搜索引擎算法的,因为搜索引擎的重要算法之一是基于用户。既然网站违反了搜索引擎的基本规则,那么它的排名会稳定吗?它会获得良好的网站 排名吗?笔者提醒大家谨慎行事,谨慎行事为好。用户最喜欢的网站也是搜索引擎最喜欢的网站。
其次,高质量的原创文章是快照稳定的基础。以上几点主要是针对用户的,因为用户是任何网站优化和运营的基础。在这个层面上,我们继续理解为什么高质量的搜索引擎文章 是快照稳定性的基础。在网站优化的过程中,很多朋友经常遇到这样的问题,比如快照返回文件,快照没有更新等等,这里我们一般提倡高质量的文章和固定的更新频率笔者认为,即使每天更新制作不良的文章,也未必能解决快照回滚的问题。因为更新是一方面,高质量的文章是基础。想象一个馒头。别人给你嚼过很多次?同样,搜索引擎也有同样的道理。搜索引擎会在爬取文章 后分析文章 的质量。一些垃圾文章 和重复的文章 将被拒绝。由于网站上的文章不能正常收录,所以没有快照。因此,作者在此提醒大家,高质量的文章不仅是提升网站快照的手段,也是我们网站在搜索引擎稳定性上表现良好的重要砝码。
第三,高质量的原创文章有助于增加网站收录的数量,增加网站的权重。反映网站权重的最直接方式之一是通过文章在搜索引擎收录网站中。一些高质量的网站,比如A5,在作者提交稿件后几分钟内就会被搜索引擎收录搜索到,因为_篇文章因为质量高会被收录。
第四,采集时间短的原因最直接反映了自身的重量。因此,如果你想为你的网站和收录的文章金额获得更高的权重,这两个条件缺一不可。新站没有权重,网站的权重取决于网站于网站的质量和更新状态。只有增加网站权重才有资格参与搜索引擎排名和竞争,增加网站权重才有资格获得大量长尾词优化排名。
综上所述,笔者将与大家分享为什么高质量的原创文章对SEO有好处,具体原因和操作方法。以上是笔者在SEO引擎优化过程中对文章优质对网站优化的积极影响的个人体会和看法。
网站文章内容更新着重点可以从这几个方面入手
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-07-14 07:25
文章 内容需要为每个网站 更新。如果内容长时间不更新,对网站排名和用户体验来说都不是一件好事,但是用户更新太多你不关心的内容也行不通。所以网站内容更新中还是有很多关注点和细节的。小编谈网站文章内容更新。重点可以从这些方面。 文章Update key 一、文章 Title 写作文章 Title 是用户最关心的。 文章能否被用户点击浏览,主要是看标题有多吸引人。无论是百度、腾讯新闻还是360,推荐的内容标题都是经过精心编辑和研究后最终确定的。当文章没有图片显示时,文章title将是用户选择不点击的唯一方式。很多企业网站在更新内容的时候都不太注意文章titles,随意复制网站Update几个文章titles就可以了。他们从未根据公司的实际情况和特点编辑和推广相关内容。标题示例:1.网站文章如何编辑2.网站文章更新必知技巧。比较这两个标题。相信大多数用户会先点击第二个标题来完成阅读。然后选择第一个标题。 文章Title 写作重点来源:1. 在标题中加入用户最关心的词或词来吸引用户,也是一个不错的选择。 2.长尾关键词作为文章title也是一个不错的选择。 3.增加一些吸引用户的词,比如:免费、省钱、送XX、终身维护、XX技能等等,需要根据行业需求研究。
文章Update focus二、关键词关键词在内容中的出现频率,不用刻意积累搜索引擎也很容易判断。最常用的词搜索引擎检索内容,然后对其进行过滤。在网站content中,这种关键词很少出现但在本文中频繁出现,文章也收录在标题中,搜索引擎会判断哪些关键词是内容的主要优化。 文章Update focus三、关键词Location 关键词的位置在内容更新中很重要,比如:文章的第一段,关键词会出现在@k13的正文中@有优势。 文章优化某个关键词时,关键词可以在:1.文章第一段文字出现2.文章第二段文字出现关键词3.文章end 关键词出现4.文章 给关键词添加标签文章更新关键词四、Bold 和tags 在文章内容中,加粗关键词,文章中间关键词第一次出现足以让它在当时变得大胆。没有必要对每次出现都加粗。这里提到的标签是在文章内容上加一个标签,用一个主词来描述文章的关键内容。 文章Update key五、Station 内链系统需要注意网站内容更新为文章title,以及关键词需要优化的位置和频率,以及何时首次出现到关键词 加粗,然后在内容中添加相关标签。最后一步是给网站添加相关内链,不仅让用户对更新的内容有了更多的选择,同时也给文章增加了一定的权重。返回搜狐查看更多 查看全部
网站文章内容更新着重点可以从这几个方面入手
文章 内容需要为每个网站 更新。如果内容长时间不更新,对网站排名和用户体验来说都不是一件好事,但是用户更新太多你不关心的内容也行不通。所以网站内容更新中还是有很多关注点和细节的。小编谈网站文章内容更新。重点可以从这些方面。 文章Update key 一、文章 Title 写作文章 Title 是用户最关心的。 文章能否被用户点击浏览,主要是看标题有多吸引人。无论是百度、腾讯新闻还是360,推荐的内容标题都是经过精心编辑和研究后最终确定的。当文章没有图片显示时,文章title将是用户选择不点击的唯一方式。很多企业网站在更新内容的时候都不太注意文章titles,随意复制网站Update几个文章titles就可以了。他们从未根据公司的实际情况和特点编辑和推广相关内容。标题示例:1.网站文章如何编辑2.网站文章更新必知技巧。比较这两个标题。相信大多数用户会先点击第二个标题来完成阅读。然后选择第一个标题。 文章Title 写作重点来源:1. 在标题中加入用户最关心的词或词来吸引用户,也是一个不错的选择。 2.长尾关键词作为文章title也是一个不错的选择。 3.增加一些吸引用户的词,比如:免费、省钱、送XX、终身维护、XX技能等等,需要根据行业需求研究。

文章Update focus二、关键词关键词在内容中的出现频率,不用刻意积累搜索引擎也很容易判断。最常用的词搜索引擎检索内容,然后对其进行过滤。在网站content中,这种关键词很少出现但在本文中频繁出现,文章也收录在标题中,搜索引擎会判断哪些关键词是内容的主要优化。 文章Update focus三、关键词Location 关键词的位置在内容更新中很重要,比如:文章的第一段,关键词会出现在@k13的正文中@有优势。 文章优化某个关键词时,关键词可以在:1.文章第一段文字出现2.文章第二段文字出现关键词3.文章end 关键词出现4.文章 给关键词添加标签文章更新关键词四、Bold 和tags 在文章内容中,加粗关键词,文章中间关键词第一次出现足以让它在当时变得大胆。没有必要对每次出现都加粗。这里提到的标签是在文章内容上加一个标签,用一个主词来描述文章的关键内容。 文章Update key五、Station 内链系统需要注意网站内容更新为文章title,以及关键词需要优化的位置和频率,以及何时首次出现到关键词 加粗,然后在内容中添加相关标签。最后一步是给网站添加相关内链,不仅让用户对更新的内容有了更多的选择,同时也给文章增加了一定的权重。返回搜狐查看更多
分析网站日志能够给网站优化带来怎样的帮助呢?
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-07-12 07:03
很多站长可能有和我一样的烦恼。他们每天更新他们的网站内容,但是每天选择内容,或者原创伪原创内容很麻烦,我还不知道。能不能打赏:其实很多站长在优化网站的时候,都会选择性的忽略网站的日志,不知道网站日志能不能给@提供什么样的帮助k14@优化带来?在此,深圳网站建筑小编认为:如果你能深入挖掘网站日志的内容,你会发现你的优化路径会变得轻松很多,下面我们来分析一下网站日志可以提供什么样的信息带上我们。
,可以得到网站的目录爬取的信息。当百度蜘蛛到达你的网站上crawl收录内容时,你的网站日志会自动记录百度蜘蛛的行为,所以只要分析网站的日志,就会发现百度蜘蛛爬取了那些目录在你的网站上,这样你就会知道百度蜘蛛喜欢你网站上什么样的内容。另外,你也可以知道百度蜘蛛是否爬过那些不会宣传网站weight的目录。因为一些网站的内容,比如注册页、广告页、图标目录等,是不需要百度抓取的。另外网站的数据库不需要百度蜘蛛爬取。一方面可以有效避免百度认为网站垃圾网站的风险,另一方面也可以提高网站的安全等级。
其次,分析网站的页面爬取信息。当页面被百度蜘蛛抓取时,会出现在网站的日志中,这也是我们分析网站的重要内容。比如我们的网站页面是否有垃圾页面被抓取,是否有多个URL链接被抓取。同时还可以查看哪些页面被频繁抓取,抓取频率等。通过这些数据,你会清楚地了解到,为了防止网站因垃圾页面过度抓取而被降级是很有必要的。
如果某些页面的内容被抓取的非常频繁,说明这个页面很受百度的欢迎,这意味着我们可以写更多这样的内容来吸引百度的注意力,同时也可以有效提高@k14的权重@,因为爬取的优质内容越多,意味着网站的权重越高,优化效果越好。
三、分析网站的状态码信息。一般来说,状态码主要有两种,一种是用户状态码,一种是蜘蛛状态码。对于蜘蛛状态码的数据,可以分析网站是否存在搜索引擎的爬取问题。如果出现 404,则表示错误页面。如果是 301 或 302,则表示重定向。另外还有504、500等状态码,其中200状态码需要注意,因为表示网站存在。存在一定的风险。如果200个状态码出现太多,说明网站存在巨大的优化风险。
对于用户状态码,主要是指用户对网站的访问权限。在这里可以看到用户的关注点,从而引导站长优化这些方向的内容,从而增加对用户的吸引力,并分析用户关注不够的地方的原因,从而规定对症下药,进而达到网站综合水平的提升。
总之,网站optimization 不能盲目优化,但深圳网站construction 可以通过大量的日志分析,探索网站需要改进的方向,从而实现针对性的优化。省力的优化效果。 查看全部
分析网站日志能够给网站优化带来怎样的帮助呢?
很多站长可能有和我一样的烦恼。他们每天更新他们的网站内容,但是每天选择内容,或者原创伪原创内容很麻烦,我还不知道。能不能打赏:其实很多站长在优化网站的时候,都会选择性的忽略网站的日志,不知道网站日志能不能给@提供什么样的帮助k14@优化带来?在此,深圳网站建筑小编认为:如果你能深入挖掘网站日志的内容,你会发现你的优化路径会变得轻松很多,下面我们来分析一下网站日志可以提供什么样的信息带上我们。

,可以得到网站的目录爬取的信息。当百度蜘蛛到达你的网站上crawl收录内容时,你的网站日志会自动记录百度蜘蛛的行为,所以只要分析网站的日志,就会发现百度蜘蛛爬取了那些目录在你的网站上,这样你就会知道百度蜘蛛喜欢你网站上什么样的内容。另外,你也可以知道百度蜘蛛是否爬过那些不会宣传网站weight的目录。因为一些网站的内容,比如注册页、广告页、图标目录等,是不需要百度抓取的。另外网站的数据库不需要百度蜘蛛爬取。一方面可以有效避免百度认为网站垃圾网站的风险,另一方面也可以提高网站的安全等级。
其次,分析网站的页面爬取信息。当页面被百度蜘蛛抓取时,会出现在网站的日志中,这也是我们分析网站的重要内容。比如我们的网站页面是否有垃圾页面被抓取,是否有多个URL链接被抓取。同时还可以查看哪些页面被频繁抓取,抓取频率等。通过这些数据,你会清楚地了解到,为了防止网站因垃圾页面过度抓取而被降级是很有必要的。
如果某些页面的内容被抓取的非常频繁,说明这个页面很受百度的欢迎,这意味着我们可以写更多这样的内容来吸引百度的注意力,同时也可以有效提高@k14的权重@,因为爬取的优质内容越多,意味着网站的权重越高,优化效果越好。
三、分析网站的状态码信息。一般来说,状态码主要有两种,一种是用户状态码,一种是蜘蛛状态码。对于蜘蛛状态码的数据,可以分析网站是否存在搜索引擎的爬取问题。如果出现 404,则表示错误页面。如果是 301 或 302,则表示重定向。另外还有504、500等状态码,其中200状态码需要注意,因为表示网站存在。存在一定的风险。如果200个状态码出现太多,说明网站存在巨大的优化风险。
对于用户状态码,主要是指用户对网站的访问权限。在这里可以看到用户的关注点,从而引导站长优化这些方向的内容,从而增加对用户的吸引力,并分析用户关注不够的地方的原因,从而规定对症下药,进而达到网站综合水平的提升。
总之,网站optimization 不能盲目优化,但深圳网站construction 可以通过大量的日志分析,探索网站需要改进的方向,从而实现针对性的优化。省力的优化效果。
接收信息掌握主动权重新进入我们的视野(组图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-07-10 06:34
我们每天都在接收信息。无论是社交网络好友分享的新鲜事物,还是今日头条等聚合阅读工具中的文章,依靠推荐算法,总能带来“你可能感兴趣的内容”。这些有用或无用的信息不仅消耗了我们大量的时间,无休止的“时间流”也让我们信息过载,无形中让我们接触到的信息种类越来越窄。 ”。
为了解决信息过载的问题,让我们在接收到的信息中掌握主动权,RSS重新进入了我们的视野:我们可以自由选择订阅的信息源,不受“控制”算法,还要及时调整信息源,避免信息过载。
但是,由于RSS有一定的使用门槛,很多刚接触RSS的用户都无法回避一些问题,比如:
如果您在使用 RSS 获取信息的过程中也被工具和技术所困扰,不妨阅读这份 RSS 入门指南,与我们一起“摆脱”信息过载。
为什么选择 RSS
RSS的全称是ReallySimpleSyndication,是一种消息来源的格式规范。 网站可以向订阅者提供文章标题、摘要、全文等信息,用户按照这个格式规范可以通过订阅不同的网站RSS链接聚合不同的信息源,并在一个工具中阅读这些内容。
简单来说,RSS就是订阅某个网站内容更新的协议。这个略显“旧”的协议在社交媒体和聚合阅读的影响下逐渐走下坡路。就连谷歌也在 2013 年关闭了自己的 RSS 服务 GoogleReader。那么,我们为什么要选择 RSS?
当我还是学生的时候,我相信每个班级里都有两种人:调皮的学生和听话的学生。社交媒体、今日头条等聚合阅读工具与前者无异。他们不会乖乖按照你的要求做事。他们总能给你意想不到的惊喜(或惊吓)。相比之下,RSS学生比较听话,每天准时上课,交作业,从不出错。虽然顽皮的学生可以活跃课堂气氛,给生活增添乐趣,但老师往往会把重要的任务交给乖巧的学生。
信息的获取也是如此。社交媒体的混乱时间线和聚合阅读工具烦人的算法推荐,让我们无法高效获取所需信息。 RSS只抓取订阅的信息源,按时间顺序展示内容的特点,显然更符合我们作为一个想要掌控信息主动权的“老师”的期待。
相关阅读:你的新闻APP被推荐算法“毁了”,RSS真的能救你吗?
什么是RSS服务
虽然RSS只能显示你订阅的内容,但并不是所有的网站都像少数人一样,每天只推送几个文章。以科技媒体Engadget为例,它每周推送数百条新闻。我相信你不想也没有时间一一阅读。这时候,如何使用RSS只查看自己想阅读的内容,防止信息过载就成了我们需要解决的问题。
RSS 服务是基于 RSS 协议开发的聚合服务。目前比较知名的RSS服务有Feedly、NewsBlur、Inoreader等,这些服务大部分都提供了过滤文章的功能。他们在可以自动抓取RSS提要中更新的内容的同时,也可以根据你设置的过滤条件,将符合条件的文章以文件夹或标签的形式聚合呈现给你,让你只看到你想要的看到并告别信息过载。
此外,每个RSS服务也有自己的特点:例如Feedly支持文章内容的高亮和笔记,Inoreader支持丰富的过滤规则,可以链接自动化服务。您可以根据自己的需要选择合适的RSS服务,通过RSS获取信息越来越方便。
相关阅读:2018年选择哪些主流RSS服务? Feedly、Inoreader 和 NewsBlur 综合评论
如何查找 RSS 提要
就像给朋友打电话一样,你需要知道对方的号码才能建立连接。 RSS 也是如此。 RSS订阅链接相当于我们要拨打的电话号码。
了解网站是否支持RSS订阅最直接的方法就是查看网站底部或侧边栏是否有RSS图标。一般来说,图标指向的地址就是网站的订阅链接。您可以直接点击RSS订阅链接跳转到RSS客户端订阅,也可以将按钮中的地址复制粘贴到您正在使用的RSS服务订阅网站中的内容。
在大多数情况下,支持RSS订阅的网站会显示RSS图标。然而,总有例外。这时候也可以尝试在网站域名中添加/feed或者/rss。你可能会偶然猜到,比如小众的RSS订阅链接。当然也可以直接通过搜索引擎使用网站名+RSS关键字搜索,经常可以找到支持网站的RSS链接。
除了手动搜索订阅链接,RSSHub Radar 是一款 Chrome 浏览器扩展,可以帮助您一键发现和订阅当前的网站 RSS 链接。如果您当前浏览的网页支持RSS,您可以通过本插件直接复制RSS订阅链接,或者订阅RSS链接到Feedly、Inoreader等RSS服务。
相关阅读:在网络上搜索RSS链接?为什么不使用这个Chrome插件一键订阅
如果您是 RSS 新手,您不知道哪个网站 值得订阅。除了小众,还可以订阅The Verge、9to5Mac获取苹果、三星等大公司的科技资讯,订阅核心获取主机游戏信息,订阅好奇日报获取行业新闻和生活信息。
如何自己制作 RSS 提要
当你想给没有号码的朋友打电话时,最简单的方法就是给他一个号码。 RSS 也是如此。我们常用的公众号、B站等网站不支持RSS,或者您可能想准确订阅特定页面。在这些情况下,学习如何制作 Feed 尤为重要。
借助 RSSHub 等工具,您可以轻松创建提要。比如我在哔哩哔哩发现了一位多产的UP主,名叫“Minority sspai”,想订阅他的视频更新。我们可以在他的个人空间找到这位UP主的UID:176321970。然后根据官方文档的介绍,填写UID完成制作。
RSSHub目前支持的网站已经很丰富了,足以满足生活中的大部分需求。少数族裔还分享了许多方便快捷的方式来创建提要。你可以参考这些文章:
对于追求更多可能性的高级用户,可以选择构建自己的RSS服务,满足更多个性化的需求。以下文章或许能帮到你:
构建RSS阅读流程
选择RSS服务后,我们当然希望提高阅读效率。粗略的阅读往往只是肤浅的信息。对于一些有价值的文章,花一些时间阅读和消化可能会更好。因此,构建适合您的阅读流程可以大大提高我们的效率。
虽然构建阅读过程听起来很复杂,但实际上很容易。简化后,其实只需要三步:
过滤内容来源:选择优质的Feed,使用RSS服务过滤内容,只留下你感兴趣的内容。分类处理文章:阅读标题、摘要,或者通读文章,善用“采集夹”和后期阅读工具,把宝贵的文章留住。精读优质内容:在采集夹或阅读后期应用中,阅读有价值的文章,并使用摘录、笔记等形式帮助消化内容。
相关阅读:在线阅读过程:从需求、到方法、再到工具
值得一试的RSS阅读工具
工人要想做好本职工作,就必须先磨砺他的工具。一旦我们掌握了获取提要的方法并构建了自己的阅读流程,我们还需要一个得心应手的工具。那么,我们如何选择工具呢?一个优秀的 RSS 工具应该做到以下几点:
支持您使用的服务:RSS 工具一般访问众所周知的服务,例如 Feedly 和 Innoreader。但是对于一些自建服务或者小众服务,每个应用的支持是有很大区别的。因此,RSS 工具是否支持您使用的服务是首先要考虑的。支持全文爬取:很多网站RSS采用“标题+摘要”的方式,需要用户手动打开网页阅读。支持全文爬取的客户端可以为我们省去不少精力。支持扩展服务等:支持“稍后阅读”服务、网页重定向等功能,可以大大提升我们的阅读体验。在构建RSS阅读流程时,此类工具可以帮助我们架起RSS与“稍后阅读”之间的界限。
如果您仍然不确定自己的需求,也没关系。我们为您精选了四大主流平台上最好的一批RSS工具,相信一定能让您满意。
macOS:Reeder4
Reeder 是 macOS 和 iOS 上的老牌 RSS 工具。它以操作流畅、设计精美而著称。在“百花盛开”的iOS平台上,虽然Reeder在功能上没有那么全面,但仍然是macOS最全的RSS客户端选择。
相关阅读
iOS:里拉
lire兼顾人性化设计和操作体验。该应用程序在支持全文抓取和手势操作等功能的同时,还支持自动化和旁白。您还可以在里拉中单独设置不同的提要,非常人性化。
相关阅读
Windows:RSS 跟踪
“RSS 跟踪”提供清晰的界面级别、便捷的获取提要的方式以及独特的特定于平台的时间轴和 OneDrive 同步方法。该应用程序支持手动输入提要、通过 Feedly 服务关键词 搜索或导入 OPML 文件。
相关阅读:无缝且无压力的 RSS 体验。此阅读器最适合 Windows 10:RSS Stalker
安卓:FeedMe
FeedMe 是一个简单的设计和全功能的 RSS 工具。由于网络环境的限制,我们在国内使用RSS服务时总会遇到障碍。 FeedMe贴心提供“中国模式”,即使你没有开启网络代理,也能顺利获得文章更新。
相关阅读:Android上如何选择RSS阅读器?这7款好看好用的APP不容错过
如果您想与我们分享有关 RSS 的其他有用工具和技术,请在评论部分告诉我们。如果您想进一步了解RSS实用工具和技巧,可以阅读我们为您准备的RSS专题:
高效获取信息,从这些 RSS 工具和技术入手
>下载小众客户端,关注小众公众号,让您的工作更有效率⏱
>特殊好用的硬件产品,尽在小众sspai官方商城 查看全部
接收信息掌握主动权重新进入我们的视野(组图)
我们每天都在接收信息。无论是社交网络好友分享的新鲜事物,还是今日头条等聚合阅读工具中的文章,依靠推荐算法,总能带来“你可能感兴趣的内容”。这些有用或无用的信息不仅消耗了我们大量的时间,无休止的“时间流”也让我们信息过载,无形中让我们接触到的信息种类越来越窄。 ”。
为了解决信息过载的问题,让我们在接收到的信息中掌握主动权,RSS重新进入了我们的视野:我们可以自由选择订阅的信息源,不受“控制”算法,还要及时调整信息源,避免信息过载。
但是,由于RSS有一定的使用门槛,很多刚接触RSS的用户都无法回避一些问题,比如:
如果您在使用 RSS 获取信息的过程中也被工具和技术所困扰,不妨阅读这份 RSS 入门指南,与我们一起“摆脱”信息过载。
为什么选择 RSS
RSS的全称是ReallySimpleSyndication,是一种消息来源的格式规范。 网站可以向订阅者提供文章标题、摘要、全文等信息,用户按照这个格式规范可以通过订阅不同的网站RSS链接聚合不同的信息源,并在一个工具中阅读这些内容。
简单来说,RSS就是订阅某个网站内容更新的协议。这个略显“旧”的协议在社交媒体和聚合阅读的影响下逐渐走下坡路。就连谷歌也在 2013 年关闭了自己的 RSS 服务 GoogleReader。那么,我们为什么要选择 RSS?
当我还是学生的时候,我相信每个班级里都有两种人:调皮的学生和听话的学生。社交媒体、今日头条等聚合阅读工具与前者无异。他们不会乖乖按照你的要求做事。他们总能给你意想不到的惊喜(或惊吓)。相比之下,RSS学生比较听话,每天准时上课,交作业,从不出错。虽然顽皮的学生可以活跃课堂气氛,给生活增添乐趣,但老师往往会把重要的任务交给乖巧的学生。
信息的获取也是如此。社交媒体的混乱时间线和聚合阅读工具烦人的算法推荐,让我们无法高效获取所需信息。 RSS只抓取订阅的信息源,按时间顺序展示内容的特点,显然更符合我们作为一个想要掌控信息主动权的“老师”的期待。
相关阅读:你的新闻APP被推荐算法“毁了”,RSS真的能救你吗?
什么是RSS服务
虽然RSS只能显示你订阅的内容,但并不是所有的网站都像少数人一样,每天只推送几个文章。以科技媒体Engadget为例,它每周推送数百条新闻。我相信你不想也没有时间一一阅读。这时候,如何使用RSS只查看自己想阅读的内容,防止信息过载就成了我们需要解决的问题。
RSS 服务是基于 RSS 协议开发的聚合服务。目前比较知名的RSS服务有Feedly、NewsBlur、Inoreader等,这些服务大部分都提供了过滤文章的功能。他们在可以自动抓取RSS提要中更新的内容的同时,也可以根据你设置的过滤条件,将符合条件的文章以文件夹或标签的形式聚合呈现给你,让你只看到你想要的看到并告别信息过载。
此外,每个RSS服务也有自己的特点:例如Feedly支持文章内容的高亮和笔记,Inoreader支持丰富的过滤规则,可以链接自动化服务。您可以根据自己的需要选择合适的RSS服务,通过RSS获取信息越来越方便。
相关阅读:2018年选择哪些主流RSS服务? Feedly、Inoreader 和 NewsBlur 综合评论
如何查找 RSS 提要
就像给朋友打电话一样,你需要知道对方的号码才能建立连接。 RSS 也是如此。 RSS订阅链接相当于我们要拨打的电话号码。
了解网站是否支持RSS订阅最直接的方法就是查看网站底部或侧边栏是否有RSS图标。一般来说,图标指向的地址就是网站的订阅链接。您可以直接点击RSS订阅链接跳转到RSS客户端订阅,也可以将按钮中的地址复制粘贴到您正在使用的RSS服务订阅网站中的内容。

在大多数情况下,支持RSS订阅的网站会显示RSS图标。然而,总有例外。这时候也可以尝试在网站域名中添加/feed或者/rss。你可能会偶然猜到,比如小众的RSS订阅链接。当然也可以直接通过搜索引擎使用网站名+RSS关键字搜索,经常可以找到支持网站的RSS链接。

除了手动搜索订阅链接,RSSHub Radar 是一款 Chrome 浏览器扩展,可以帮助您一键发现和订阅当前的网站 RSS 链接。如果您当前浏览的网页支持RSS,您可以通过本插件直接复制RSS订阅链接,或者订阅RSS链接到Feedly、Inoreader等RSS服务。
相关阅读:在网络上搜索RSS链接?为什么不使用这个Chrome插件一键订阅
如果您是 RSS 新手,您不知道哪个网站 值得订阅。除了小众,还可以订阅The Verge、9to5Mac获取苹果、三星等大公司的科技资讯,订阅核心获取主机游戏信息,订阅好奇日报获取行业新闻和生活信息。
如何自己制作 RSS 提要
当你想给没有号码的朋友打电话时,最简单的方法就是给他一个号码。 RSS 也是如此。我们常用的公众号、B站等网站不支持RSS,或者您可能想准确订阅特定页面。在这些情况下,学习如何制作 Feed 尤为重要。
借助 RSSHub 等工具,您可以轻松创建提要。比如我在哔哩哔哩发现了一位多产的UP主,名叫“Minority sspai”,想订阅他的视频更新。我们可以在他的个人空间找到这位UP主的UID:176321970。然后根据官方文档的介绍,填写UID完成制作。

RSSHub目前支持的网站已经很丰富了,足以满足生活中的大部分需求。少数族裔还分享了许多方便快捷的方式来创建提要。你可以参考这些文章:
对于追求更多可能性的高级用户,可以选择构建自己的RSS服务,满足更多个性化的需求。以下文章或许能帮到你:
构建RSS阅读流程
选择RSS服务后,我们当然希望提高阅读效率。粗略的阅读往往只是肤浅的信息。对于一些有价值的文章,花一些时间阅读和消化可能会更好。因此,构建适合您的阅读流程可以大大提高我们的效率。
虽然构建阅读过程听起来很复杂,但实际上很容易。简化后,其实只需要三步:
过滤内容来源:选择优质的Feed,使用RSS服务过滤内容,只留下你感兴趣的内容。分类处理文章:阅读标题、摘要,或者通读文章,善用“采集夹”和后期阅读工具,把宝贵的文章留住。精读优质内容:在采集夹或阅读后期应用中,阅读有价值的文章,并使用摘录、笔记等形式帮助消化内容。
相关阅读:在线阅读过程:从需求、到方法、再到工具
值得一试的RSS阅读工具
工人要想做好本职工作,就必须先磨砺他的工具。一旦我们掌握了获取提要的方法并构建了自己的阅读流程,我们还需要一个得心应手的工具。那么,我们如何选择工具呢?一个优秀的 RSS 工具应该做到以下几点:
支持您使用的服务:RSS 工具一般访问众所周知的服务,例如 Feedly 和 Innoreader。但是对于一些自建服务或者小众服务,每个应用的支持是有很大区别的。因此,RSS 工具是否支持您使用的服务是首先要考虑的。支持全文爬取:很多网站RSS采用“标题+摘要”的方式,需要用户手动打开网页阅读。支持全文爬取的客户端可以为我们省去不少精力。支持扩展服务等:支持“稍后阅读”服务、网页重定向等功能,可以大大提升我们的阅读体验。在构建RSS阅读流程时,此类工具可以帮助我们架起RSS与“稍后阅读”之间的界限。
如果您仍然不确定自己的需求,也没关系。我们为您精选了四大主流平台上最好的一批RSS工具,相信一定能让您满意。
macOS:Reeder4
Reeder 是 macOS 和 iOS 上的老牌 RSS 工具。它以操作流畅、设计精美而著称。在“百花盛开”的iOS平台上,虽然Reeder在功能上没有那么全面,但仍然是macOS最全的RSS客户端选择。

相关阅读
iOS:里拉
lire兼顾人性化设计和操作体验。该应用程序在支持全文抓取和手势操作等功能的同时,还支持自动化和旁白。您还可以在里拉中单独设置不同的提要,非常人性化。

相关阅读
Windows:RSS 跟踪
“RSS 跟踪”提供清晰的界面级别、便捷的获取提要的方式以及独特的特定于平台的时间轴和 OneDrive 同步方法。该应用程序支持手动输入提要、通过 Feedly 服务关键词 搜索或导入 OPML 文件。

相关阅读:无缝且无压力的 RSS 体验。此阅读器最适合 Windows 10:RSS Stalker
安卓:FeedMe
FeedMe 是一个简单的设计和全功能的 RSS 工具。由于网络环境的限制,我们在国内使用RSS服务时总会遇到障碍。 FeedMe贴心提供“中国模式”,即使你没有开启网络代理,也能顺利获得文章更新。

相关阅读:Android上如何选择RSS阅读器?这7款好看好用的APP不容错过
如果您想与我们分享有关 RSS 的其他有用工具和技术,请在评论部分告诉我们。如果您想进一步了解RSS实用工具和技巧,可以阅读我们为您准备的RSS专题:
高效获取信息,从这些 RSS 工具和技术入手
>下载小众客户端,关注小众公众号,让您的工作更有效率⏱
>特殊好用的硬件产品,尽在小众sspai官方商城
2005-06-28网页制作中如何让表格中去除和添加三、表单的提交
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2021-07-09 18:28
2005-06-28
如何在网页创建中从表格中删除和添加
三、表单提交既然表单用于采集用户输入数据,那么我们要保证用户的数据准确提交到预定的位置,即我们提交表单的时候,用户的数据应该被检查。一是可以防止用户误输入数据,二是可以防止用户输入非法或不合格的数据;验证通过后,还需要确保用户的数据提交给特定的程序。 1、数据校验数据校验通常有两种流程:客户端校验和服务器端校验。客户端验证比较快,服务器端验证比较慢。为保证安全,通常是同时使用,以免用户故意损坏。不管使用什么方法,数据校验的原理都是一样的。一旦用户输入的数据不符合要求,就会报错,要求用户重新输入。客户端验证通常是...所有
三、表单提交既然表单用于采集用户输入数据,那么我们要保证用户的数据准确提交到预定的位置,也就是我们提交表单的时候,用户的数据应该被检查。一是可以防止用户误输入数据,二是可以防止用户输入非法或不合格的数据;验证通过后,还需要确保用户的数据提交给特定的程序。
1.数据验证 数据验证通常有两种流程:客户端验证和服务器端验证。客户端验证比较快,服务器端验证比较慢。为保证安全,通常是同时使用,以免用户故意损坏。不管使用什么方法,数据校验的原理都是一样的。一旦用户输入的数据不符合要求,就会报错,需要用户重新输入。客户端验证通常使用 JavaScript 脚本,服务器端依赖于系统。本文不对数据进行验证。讨论了具体的程序设计,仅举几个例子来说明。
示例 19:必需项和简单的数据类型验证。以下必须用*输入:姓名:*邮箱:*分析:本例在表单中添加一个onSubmit事件,传递onSubmit="return CheckDate()" 指定提交前,必须通过函数CheckDate()进行检查如果不合格,则返回输入数据;数据校验函数如下: function CheckDate(){//获取输入数据 userName = lue; userEmail = lue;//如果你没有输入你的名字 if (userName=="") {alert("请输入你的名字"); cus();return false;}else{//如果没有输入Email,或者Email地址错误(不包括@)if ((userEmail=="")||( dexOf("@")= =-1)) {alert("请重新输入邮箱地址"); cus();return false;}else return true;}} </script> 2. 表单分支提交 有时,表单需要根据用户的选择提交到不同的程序,怎么做呢?使用脚本检测用户选择的分支,从而将表单提交到不同的程序,看样例: 示例20:分支提交用户名:密码:公司user 个人用户分析:这里首先使用表单的onSubmit="TwoSubmit(this)",然后根据选择的分支将分支提交给不同的程序,TwoSubmit()函数如下: 函数 TwoSubmit(form){if (form.
参考[0]。 check){ tion = "p";//这里是一个部分}else{ tion = "p";//这里有两个部分} bmit();} 3.是不是只有按钮或图像按钮才能提交带有任何元素的表单?当然不是。其实任何页面元素都可以提交表单,只不过是通过脚本来完成的。下面我们将使用链接替换提交按钮: 示例 21:使用链接提交表单。用户名: 密码: 登录 清除分析:提交表单带有 onClick="bmit()";用onClick="set()"重置表单,这样任何元素都可以提交到表单中。 查看全部
2005-06-28网页制作中如何让表格中去除和添加三、表单的提交
2005-06-28
如何在网页创建中从表格中删除和添加
三、表单提交既然表单用于采集用户输入数据,那么我们要保证用户的数据准确提交到预定的位置,即我们提交表单的时候,用户的数据应该被检查。一是可以防止用户误输入数据,二是可以防止用户输入非法或不合格的数据;验证通过后,还需要确保用户的数据提交给特定的程序。 1、数据校验数据校验通常有两种流程:客户端校验和服务器端校验。客户端验证比较快,服务器端验证比较慢。为保证安全,通常是同时使用,以免用户故意损坏。不管使用什么方法,数据校验的原理都是一样的。一旦用户输入的数据不符合要求,就会报错,要求用户重新输入。客户端验证通常是...所有
三、表单提交既然表单用于采集用户输入数据,那么我们要保证用户的数据准确提交到预定的位置,也就是我们提交表单的时候,用户的数据应该被检查。一是可以防止用户误输入数据,二是可以防止用户输入非法或不合格的数据;验证通过后,还需要确保用户的数据提交给特定的程序。
1.数据验证 数据验证通常有两种流程:客户端验证和服务器端验证。客户端验证比较快,服务器端验证比较慢。为保证安全,通常是同时使用,以免用户故意损坏。不管使用什么方法,数据校验的原理都是一样的。一旦用户输入的数据不符合要求,就会报错,需要用户重新输入。客户端验证通常使用 JavaScript 脚本,服务器端依赖于系统。本文不对数据进行验证。讨论了具体的程序设计,仅举几个例子来说明。
示例 19:必需项和简单的数据类型验证。以下必须用*输入:姓名:*邮箱:*分析:本例在表单中添加一个onSubmit事件,传递onSubmit="return CheckDate()" 指定提交前,必须通过函数CheckDate()进行检查如果不合格,则返回输入数据;数据校验函数如下: function CheckDate(){//获取输入数据 userName = lue; userEmail = lue;//如果你没有输入你的名字 if (userName=="") {alert("请输入你的名字"); cus();return false;}else{//如果没有输入Email,或者Email地址错误(不包括@)if ((userEmail=="")||( dexOf("@")= =-1)) {alert("请重新输入邮箱地址"); cus();return false;}else return true;}} </script> 2. 表单分支提交 有时,表单需要根据用户的选择提交到不同的程序,怎么做呢?使用脚本检测用户选择的分支,从而将表单提交到不同的程序,看样例: 示例20:分支提交用户名:密码:公司user 个人用户分析:这里首先使用表单的onSubmit="TwoSubmit(this)",然后根据选择的分支将分支提交给不同的程序,TwoSubmit()函数如下: 函数 TwoSubmit(form){if (form.
参考[0]。 check){ tion = "p";//这里是一个部分}else{ tion = "p";//这里有两个部分} bmit();} 3.是不是只有按钮或图像按钮才能提交带有任何元素的表单?当然不是。其实任何页面元素都可以提交表单,只不过是通过脚本来完成的。下面我们将使用链接替换提交按钮: 示例 21:使用链接提交表单。用户名: 密码: 登录 清除分析:提交表单带有 onClick="bmit()";用onClick="set()"重置表单,这样任何元素都可以提交到表单中。
【雅兮网】超过一年未更新的旧文章提示功能
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-07-07 05:26
在这个信息爆炸的时代,我们缺少的不是大量的信息,而是准确有效的信息。可能我们两年前写的文章的内容不符合现在的情况,尤其是一些教程指南,随着软件和数据的更新,可能不再准确。那我可以给很久没有更新的老文章一个提醒,告诉读者这个文章很久没有更新了,请注意文章的准确性。
如下图,雅西网对一年多没有更新的老文章增加了提醒功能。文章末尾会出现如下提示框。它可以被视为对读者负责。分享一下具体的方法。
其实很简单,只需要在function.php中添加一段代码即可。
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content=$content.'
class="warn">本文最后更新于'.get_the_modified_time('Y year n month j day').',超过1年未更新,如文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
';}return$content;}add_filter('the_content','old_content_message');
如果想让提示框出现在文章开头,需要改代码(把$content放在提示后面)
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content='
class="warn">本文最后更新于'.get_the_modified_time('Y year n month j day').',超过1年未更新,如文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
'.$content;}return$content;}add_filter('the_content','old_content_message');
雅西网也有使用的样式,可以根据自己的需要修改(使用这种样式的朋友请上传css中的小图标)并上传到你的主题文件style.css
/*提醒*/.warn{color:#ad9948;background:#fff4b9url(img/warn.png)-1px-1pxno-repeat;border:1pxsolid#eac946;overflow:hidden;margin:10px0;padding: 15px15px15px35px;font-size:14px;}
WordPress 功能扩展
该函数使用了WordPress的get_the_modified_time函数,可以获取文章的最后修改时间,包括你对内容、标签、热门信息的修改都会影响最后修改时间。第五行60*60*24将计时单位(秒)转换成(天),第六行>365表示会提示最后修改时间大于一年的文章,可以根据修改看具体情况。
此外,我们还可以控制哪些文章显示提醒。例如,如果只希望ID为8的类别中的文章显示提醒,则只需在第6行代码中添加判断条件即可,如下:
if($diffTime>365&&in_category(8)){
如果有多个类别,则以数组的形式添加。比如让ID为8、9、10的类别文章显示提示信息,然后修改第六行
if($diffTime>365&&in_category(array(8,9,10))){
同理,如果要排除某些类别,除这些类别外的所有文章都会显示提示信息,只需添加一个半角“!” in_category之前,如果不想ID为8、9、10 Category 文章显示提示信息,则修改第六行
if($diffTime>365&&!in_category(array(8,9,10))){
--本文部分代码适用于WordPress大学 查看全部
【雅兮网】超过一年未更新的旧文章提示功能
在这个信息爆炸的时代,我们缺少的不是大量的信息,而是准确有效的信息。可能我们两年前写的文章的内容不符合现在的情况,尤其是一些教程指南,随着软件和数据的更新,可能不再准确。那我可以给很久没有更新的老文章一个提醒,告诉读者这个文章很久没有更新了,请注意文章的准确性。

如下图,雅西网对一年多没有更新的老文章增加了提醒功能。文章末尾会出现如下提示框。它可以被视为对读者负责。分享一下具体的方法。

其实很简单,只需要在function.php中添加一段代码即可。
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content=$content.'
class="warn">本文最后更新于'.get_the_modified_time('Y year n month j day').',超过1年未更新,如文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
';}return$content;}add_filter('the_content','old_content_message');
如果想让提示框出现在文章开头,需要改代码(把$content放在提示后面)
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content='
class="warn">本文最后更新于'.get_the_modified_time('Y year n month j day').',超过1年未更新,如文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
'.$content;}return$content;}add_filter('the_content','old_content_message');
雅西网也有使用的样式,可以根据自己的需要修改(使用这种样式的朋友请上传css中的小图标)并上传到你的主题文件style.css
/*提醒*/.warn{color:#ad9948;background:#fff4b9url(img/warn.png)-1px-1pxno-repeat;border:1pxsolid#eac946;overflow:hidden;margin:10px0;padding: 15px15px15px35px;font-size:14px;}
WordPress 功能扩展
该函数使用了WordPress的get_the_modified_time函数,可以获取文章的最后修改时间,包括你对内容、标签、热门信息的修改都会影响最后修改时间。第五行60*60*24将计时单位(秒)转换成(天),第六行>365表示会提示最后修改时间大于一年的文章,可以根据修改看具体情况。
此外,我们还可以控制哪些文章显示提醒。例如,如果只希望ID为8的类别中的文章显示提醒,则只需在第6行代码中添加判断条件即可,如下:
if($diffTime>365&&in_category(8)){
如果有多个类别,则以数组的形式添加。比如让ID为8、9、10的类别文章显示提示信息,然后修改第六行
if($diffTime>365&&in_category(array(8,9,10))){
同理,如果要排除某些类别,除这些类别外的所有文章都会显示提示信息,只需添加一个半角“!” in_category之前,如果不想ID为8、9、10 Category 文章显示提示信息,则修改第六行
if($diffTime>365&&!in_category(array(8,9,10))){
--本文部分代码适用于WordPress大学
蜘蛛池博客小编提醒你网站更新要注意哪些?
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-08-26 23:05
蜘蛛池博客编辑提醒网站更新要注意什么?有人认为网站update对网站优化没有太大影响,所以不太关注网站update的内容,但事实并非如此。数据分析表明,网站更新相关的技术问题会直接影响SEO优化的结果。那么网站代更新过程中我们需要注意哪些关键点呢?
首先你要清楚你在更新网站的过程中的目的。一些站长为了维护网站的某些权利,经常会爬取网上的一些内容,稍作改动后更新内容。这种方法虽然可以在一定程度上维持网站,但是排名不会下降。但是对以后的发展没有任何好处!如果更新的前提是为用户提供有用的内容,既提升了用户体验,又增加了网站内部内容的收录情况,那么效果会好很多。
其次,我们必须了解什么类型的网站需要更新。不同的网站对更新频率会有不同的要求。 网站的类型会直接影响后面做关键词时的外链数量和更新频率。总之,如果公司的网站是一个比较冷门的机械品类,面对的客户数量也比较稳定。这也是为什么有一些关键词比较冷门的网站,即使网站的排名半个月不更新,根本原因是不会下降。原因。但是如果你做的关键词流行关键词,百度上每天的搜索量都是巨大的,如果你不能保持一定频率的更新效率和高质量的更新内容,那么为了后期的排名和优化网站的效果肯定有很大的影响。除了关注行业现状和我们公司关注的关键词的排名,我们还需要关注同类型的网站有什么样的更新。
如果影响网站更新的频率和相关更新内容的要求,那么决定应该属于优化关键词的影响,以及对冷门比较熟悉的SEO优化人员关键词在做优化和排名的时候难度比较小,极受欢迎的关键词每天在搜索引擎上的搜索频率都比较高,即使你想把排名提升一个级别,也是一个非常困难和急需费时费力的事情。做一个稍微流行的关键词ranking 并不能保持高质量的文章。定期更新使提高排名变得更加困难。所以,作为优化行业的一员,一定不能忽视网站update对于网站优化的重要作用。
终于每天更新文章content
一、文章必须与网站相关
我们经常查看一些网站,会发现一些网站中的很多文章与网站关系不大。这样的文章不容易被搜索引擎收录搜索到。其次,即使你拿到收录搜索引擎,也会稀释你的网站主关键词,所以更新网站文章一定和网站相关。
二、文章注意更新频率
您每天可以更新一篇文章。它也可以每个月更新。但是一定要注意频率。不要一天更新十几篇甚至几十篇文章,或者长时间不更新。
三、文章供用户查看
网站的文章主要是针对用户的,不要为了关键词排名而更新文章。 关键词堆积文章,用户根本不喜欢看,所以文章的原创度更高,让用户看起来新鲜,也给搜索引擎留下好印象。 查看全部
蜘蛛池博客小编提醒你网站更新要注意哪些?
蜘蛛池博客编辑提醒网站更新要注意什么?有人认为网站update对网站优化没有太大影响,所以不太关注网站update的内容,但事实并非如此。数据分析表明,网站更新相关的技术问题会直接影响SEO优化的结果。那么网站代更新过程中我们需要注意哪些关键点呢?

首先你要清楚你在更新网站的过程中的目的。一些站长为了维护网站的某些权利,经常会爬取网上的一些内容,稍作改动后更新内容。这种方法虽然可以在一定程度上维持网站,但是排名不会下降。但是对以后的发展没有任何好处!如果更新的前提是为用户提供有用的内容,既提升了用户体验,又增加了网站内部内容的收录情况,那么效果会好很多。
其次,我们必须了解什么类型的网站需要更新。不同的网站对更新频率会有不同的要求。 网站的类型会直接影响后面做关键词时的外链数量和更新频率。总之,如果公司的网站是一个比较冷门的机械品类,面对的客户数量也比较稳定。这也是为什么有一些关键词比较冷门的网站,即使网站的排名半个月不更新,根本原因是不会下降。原因。但是如果你做的关键词流行关键词,百度上每天的搜索量都是巨大的,如果你不能保持一定频率的更新效率和高质量的更新内容,那么为了后期的排名和优化网站的效果肯定有很大的影响。除了关注行业现状和我们公司关注的关键词的排名,我们还需要关注同类型的网站有什么样的更新。
如果影响网站更新的频率和相关更新内容的要求,那么决定应该属于优化关键词的影响,以及对冷门比较熟悉的SEO优化人员关键词在做优化和排名的时候难度比较小,极受欢迎的关键词每天在搜索引擎上的搜索频率都比较高,即使你想把排名提升一个级别,也是一个非常困难和急需费时费力的事情。做一个稍微流行的关键词ranking 并不能保持高质量的文章。定期更新使提高排名变得更加困难。所以,作为优化行业的一员,一定不能忽视网站update对于网站优化的重要作用。
终于每天更新文章content
一、文章必须与网站相关
我们经常查看一些网站,会发现一些网站中的很多文章与网站关系不大。这样的文章不容易被搜索引擎收录搜索到。其次,即使你拿到收录搜索引擎,也会稀释你的网站主关键词,所以更新网站文章一定和网站相关。
二、文章注意更新频率
您每天可以更新一篇文章。它也可以每个月更新。但是一定要注意频率。不要一天更新十几篇甚至几十篇文章,或者长时间不更新。
三、文章供用户查看
网站的文章主要是针对用户的,不要为了关键词排名而更新文章。 关键词堆积文章,用户根本不喜欢看,所以文章的原创度更高,让用户看起来新鲜,也给搜索引擎留下好印象。
长期未更新的旧文章做一个message提示,message
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-08-12 00:19
在这个信息爆炸的时代,我们缺少的不是大量的信息,而是准确有效的信息。可能我们两年前写的文章内容不符合现在的情况,尤其是一些教程策略,随着软件和数据的更新,可能不再准确。那我可以给很久没有更新的老文章一个提醒,告诉读者这个文章很久没有更新了,请注意文章的准确性。
如下图,雅西网对一年多没有更新的老文章增加了提醒功能。文章末尾会出现如下提示框。它可以被视为对读者负责。分享一下具体的方法。
其实很简单,只需要在function.php中添加一段代码即可。
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content=$content.'
class="warn">这篇文章最后更新于'.get_the_modified_time('Y year n month j day').',已经超过1年没有更新了。如果文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
';}return$content;}add_filter('the_content','old_content_message');
如果要在文章开头出现提示框,需要改代码(把$content放在提示后面)
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content='
class="warn">这篇文章最后更新于'.get_the_modified_time('Y year n month j day').',已经超过1年没有更新了。如果文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
'.$content;}return$content;}add_filter('the_content','old_content_message');
雅西网也有使用的样式,可以根据自己的需要修改(使用这种样式的朋友请上传css中的小图标)并上传到你的主题文件style.css
/*提醒*/.warn{color:#ad9948;background:#fff4b9url(img/warn.png)-1px-1pxno-repeat;border:1pxsolid#eac946;overflow:hidden;margin:10px0;padding: 15px15px15px35px;font-size:14px;}
WordPress 功能扩展
该函数使用了WordPress的get_the_modified_time函数,可以获取文章的最后修改时间,包括你对内容、标签、热门信息的修改都会影响最后修改时间。第五行60*60*24将计时单位(秒)转换成(天),第六行>365表示会提示最后修改时间大于一年的文章,可以根据修改看具体情况。
此外,我们还可以控制哪些文章显示提醒。例如,如果只希望ID为8的类别中的文章显示提醒,则只需在第6行代码中添加判断条件,如下:
if($diffTime>365&&in_category(8)){
如果有多个类别,则以数组的形式添加。比如让ID为8、9、10的类别文章显示提示信息,然后修改第六行
if($diffTime>365&&in_category(array(8,9,10))){
同理,如果要排除某些类别,除这些类别外的所有文章都会显示提示信息,只需要加一个半角“!” in_category之前,如果不想ID为8、9、10 Category 文章显示提示信息,则修改第六行
if($diffTime>365&&!in_category(array(8,9,10))){
--本文部分代码适用于WordPress大学 查看全部
长期未更新的旧文章做一个message提示,message
在这个信息爆炸的时代,我们缺少的不是大量的信息,而是准确有效的信息。可能我们两年前写的文章内容不符合现在的情况,尤其是一些教程策略,随着软件和数据的更新,可能不再准确。那我可以给很久没有更新的老文章一个提醒,告诉读者这个文章很久没有更新了,请注意文章的准确性。

如下图,雅西网对一年多没有更新的老文章增加了提醒功能。文章末尾会出现如下提示框。它可以被视为对读者负责。分享一下具体的方法。

其实很简单,只需要在function.php中添加一段代码即可。
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content=$content.'
class="warn">这篇文章最后更新于'.get_the_modified_time('Y year n month j day').',已经超过1年没有更新了。如果文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
';}return$content;}add_filter('the_content','old_content_message');
如果要在文章开头出现提示框,需要改代码(把$content放在提示后面)
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content='
class="warn">这篇文章最后更新于'.get_the_modified_time('Y year n month j day').',已经超过1年没有更新了。如果文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
'.$content;}return$content;}add_filter('the_content','old_content_message');
雅西网也有使用的样式,可以根据自己的需要修改(使用这种样式的朋友请上传css中的小图标)并上传到你的主题文件style.css
/*提醒*/.warn{color:#ad9948;background:#fff4b9url(img/warn.png)-1px-1pxno-repeat;border:1pxsolid#eac946;overflow:hidden;margin:10px0;padding: 15px15px15px35px;font-size:14px;}
WordPress 功能扩展
该函数使用了WordPress的get_the_modified_time函数,可以获取文章的最后修改时间,包括你对内容、标签、热门信息的修改都会影响最后修改时间。第五行60*60*24将计时单位(秒)转换成(天),第六行>365表示会提示最后修改时间大于一年的文章,可以根据修改看具体情况。
此外,我们还可以控制哪些文章显示提醒。例如,如果只希望ID为8的类别中的文章显示提醒,则只需在第6行代码中添加判断条件,如下:
if($diffTime>365&&in_category(8)){
如果有多个类别,则以数组的形式添加。比如让ID为8、9、10的类别文章显示提示信息,然后修改第六行
if($diffTime>365&&in_category(array(8,9,10))){
同理,如果要排除某些类别,除这些类别外的所有文章都会显示提示信息,只需要加一个半角“!” in_category之前,如果不想ID为8、9、10 Category 文章显示提示信息,则修改第六行
if($diffTime>365&&!in_category(array(8,9,10))){
--本文部分代码适用于WordPress大学
网站内容更新提醒,如何去走适合自己的推广方式
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-08-10 23:03
网站内容更新提醒
1、百度站长平台、百度站长助手(可以设置站点、文章、作者个性化的事件提醒和板块设置
2、网站推广分析工具
3、新浪博客推广热点#不限于域名关键词排名解析网站所需要的各种证件身份证、行驶证、营业执照、公司组织机构代码证正、副本盖章签字完整版(登录/)域名的注册及使用通知网站注册的正式验证页面
1、使用积分墙营销方式进行推广
2、创建站群,
3、使用关键词推广工具及原有渠道进行推广
4、创建外站网站地图或者伪原创
5、创建站群,
6、seo转换提升关键词权重
7、站群,
百度联盟/搜狗联盟之类不错的平台,他们的推广方式还是很多的,而且可以设置热门词,这个不光能做好百度联盟其他联盟也是可以做,现在也可以做移动搜索联盟,微信搜索联盟.这些都不错。以前流行的网盟也可以考虑。原生广告,视频广告也是可以考虑的。
百度联盟,门槛低,竞争小,seo和站群速度快。新浪博客推广热点#这个方式适合新浪博客,这个推广方式重点是移动端页面,只要在新浪博客发布内容的时候包含指定的关键词就行。但是移动端不好发布比较难发布。贴吧推广热点#相对新浪博客更有效一些,属于关键词在贴吧的搜索量大小,但是成本略高。百度搜索联盟#长尾关键词搜索,这个是我根据seo经验总结的,结合起来我个人也会比较优化,不过我公司主要做亚马逊美国站,亚马逊美国站关键词排名靠前,长尾词排名大都很靠后。
还有就是,站长的推广方式有很多,这些介绍的都是一个经验,怎么去走适合自己的推广方式。每个人都是有自己的经验的,而且可以举一反三,不过后期可以结合自己公司的实际情况和需求来设计自己的推广方式,找到合适自己公司的推广方式。 查看全部
网站内容更新提醒,如何去走适合自己的推广方式
网站内容更新提醒
1、百度站长平台、百度站长助手(可以设置站点、文章、作者个性化的事件提醒和板块设置
2、网站推广分析工具
3、新浪博客推广热点#不限于域名关键词排名解析网站所需要的各种证件身份证、行驶证、营业执照、公司组织机构代码证正、副本盖章签字完整版(登录/)域名的注册及使用通知网站注册的正式验证页面
1、使用积分墙营销方式进行推广
2、创建站群,
3、使用关键词推广工具及原有渠道进行推广
4、创建外站网站地图或者伪原创
5、创建站群,
6、seo转换提升关键词权重
7、站群,
百度联盟/搜狗联盟之类不错的平台,他们的推广方式还是很多的,而且可以设置热门词,这个不光能做好百度联盟其他联盟也是可以做,现在也可以做移动搜索联盟,微信搜索联盟.这些都不错。以前流行的网盟也可以考虑。原生广告,视频广告也是可以考虑的。
百度联盟,门槛低,竞争小,seo和站群速度快。新浪博客推广热点#这个方式适合新浪博客,这个推广方式重点是移动端页面,只要在新浪博客发布内容的时候包含指定的关键词就行。但是移动端不好发布比较难发布。贴吧推广热点#相对新浪博客更有效一些,属于关键词在贴吧的搜索量大小,但是成本略高。百度搜索联盟#长尾关键词搜索,这个是我根据seo经验总结的,结合起来我个人也会比较优化,不过我公司主要做亚马逊美国站,亚马逊美国站关键词排名靠前,长尾词排名大都很靠后。
还有就是,站长的推广方式有很多,这些介绍的都是一个经验,怎么去走适合自己的推广方式。每个人都是有自己的经验的,而且可以举一反三,不过后期可以结合自己公司的实际情况和需求来设计自己的推广方式,找到合适自己公司的推广方式。
网站内容更新提醒的目的是为了让用户养成习惯,明白网站更新的发生和方向
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-08-10 04:06
网站内容更新提醒的目的是为了让用户养成习惯,明白网站更新的发生和方向。网站内容更新提醒的好处是防止人一打开网站就看到广告、促销等促销、刷新等展示广告信息,从而造成冲击。网站的内容更新提醒规则是1.以图文形式发布内容的,每隔15分钟发布一次内容2.以链接形式发布内容的,每隔15分钟发布一次链接信息(linkslistedbymanglingfilter)3.以域名形式发布内容的,每隔15分钟发布一次域名标识信息4.每隔15分钟发布一次结束时间信息的,每隔15分钟发布一次结束时间信息5.针对需要内容更新提醒的情况可以对内容提醒信息中增加发布时间的设置,信息中可以增加需要查看的网站网址信息6.可以增加外链链接来引导用户产生搜索7.增加使用专人辅助用户发现网站新内容设置。
1、网站发布信息需要每隔15分钟发布一次信息,发布之前需要确认网站处于网站正常状态(否则,每次推送新信息就推送不了新内容,内容订阅用户看不到,
2、网站发布信息需要注意每隔15分钟发布一次信息,确保发布信息准确无误,不出现错误,不能错发消息错发链接(信息发布越少越好,
3、每隔15分钟发布一次网站发布信息时需要确认网站环境是否正常,如果网站环境不好,建议先重新进入正常网站中再发布信息。
4、网站发布信息需要注意关注网站和电脑实时访问的速度以及服务器的稳定程度,还有网站优化和网站前端的审美,不能发布的太多,需要精细化发布,不能太大太小都保持一个水平,一个礼拜发布两次可以,有多可以增加发布的间隔时间,但不能间隔时间过长。内容提醒信息一般分为三种:域名标识、cdn加速以及域名备案。按照分类进行各自分析。
如果是需要更新信息,则需要每隔15分钟发布一次,发布后30分钟如果还未发布新信息,则推送2次信息;页面上有新新增的一个网站名称,就设置一次信息。由于针对不同的网站和不同的关键词或者同一关键词在不同网站中是不一样的,所以一定要进行统一规划。比如:新网站前端刚建好,没有达到百度收录的要求,可以设置每隔15分钟发布一次新网站名称,其他关键词则设置一次,后面有新的关键词可以再设置,设置了就不能取消。新网站不是网站类型,那就没有设置的必要了。
按照发布类型划分内容提醒:
1、首页新增网站标识。如果是新网站建好没多久的话,就不需要考虑这个了,只要每隔15分钟发布一次信息即可,但是针对于已经有了站内首页的,需要优化站内首页的,
2、内容页面新增网站标识, 查看全部
网站内容更新提醒的目的是为了让用户养成习惯,明白网站更新的发生和方向
网站内容更新提醒的目的是为了让用户养成习惯,明白网站更新的发生和方向。网站内容更新提醒的好处是防止人一打开网站就看到广告、促销等促销、刷新等展示广告信息,从而造成冲击。网站的内容更新提醒规则是1.以图文形式发布内容的,每隔15分钟发布一次内容2.以链接形式发布内容的,每隔15分钟发布一次链接信息(linkslistedbymanglingfilter)3.以域名形式发布内容的,每隔15分钟发布一次域名标识信息4.每隔15分钟发布一次结束时间信息的,每隔15分钟发布一次结束时间信息5.针对需要内容更新提醒的情况可以对内容提醒信息中增加发布时间的设置,信息中可以增加需要查看的网站网址信息6.可以增加外链链接来引导用户产生搜索7.增加使用专人辅助用户发现网站新内容设置。
1、网站发布信息需要每隔15分钟发布一次信息,发布之前需要确认网站处于网站正常状态(否则,每次推送新信息就推送不了新内容,内容订阅用户看不到,
2、网站发布信息需要注意每隔15分钟发布一次信息,确保发布信息准确无误,不出现错误,不能错发消息错发链接(信息发布越少越好,
3、每隔15分钟发布一次网站发布信息时需要确认网站环境是否正常,如果网站环境不好,建议先重新进入正常网站中再发布信息。
4、网站发布信息需要注意关注网站和电脑实时访问的速度以及服务器的稳定程度,还有网站优化和网站前端的审美,不能发布的太多,需要精细化发布,不能太大太小都保持一个水平,一个礼拜发布两次可以,有多可以增加发布的间隔时间,但不能间隔时间过长。内容提醒信息一般分为三种:域名标识、cdn加速以及域名备案。按照分类进行各自分析。
如果是需要更新信息,则需要每隔15分钟发布一次,发布后30分钟如果还未发布新信息,则推送2次信息;页面上有新新增的一个网站名称,就设置一次信息。由于针对不同的网站和不同的关键词或者同一关键词在不同网站中是不一样的,所以一定要进行统一规划。比如:新网站前端刚建好,没有达到百度收录的要求,可以设置每隔15分钟发布一次新网站名称,其他关键词则设置一次,后面有新的关键词可以再设置,设置了就不能取消。新网站不是网站类型,那就没有设置的必要了。
按照发布类型划分内容提醒:
1、首页新增网站标识。如果是新网站建好没多久的话,就不需要考虑这个了,只要每隔15分钟发布一次信息即可,但是针对于已经有了站内首页的,需要优化站内首页的,
2、内容页面新增网站标识,
网站怎么不更新内容啊?是啊,除了提问更新了,什么都没变
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-08-05 06:29
网站怎么不更新内容了?
是的,除了更新的问题外,没有任何变化。通用汽车根本没有解决我们的问题之一。 网站的东西可以说基本没变。
我的网站,一天应该更新多少内容?
这取决于你是什么样的网站。如果是文章类的网站,那么最好时不时更新一下!如果是互动网站的那种,内容次之,主要是功能和会员的活跃度!
如何快速更新网站的内容?
使用程序,例如新浪新闻小偷。
网站更新内容和更新频率有什么要求?
看新闻源的速度~
更新网站内容有哪些注意事项?
1、Title 就搜索效果的匹配程度而言应该是简洁的标题,简洁的标题会增加关键词的密度,提高在搜索引擎中的排名,让客户更容易更快找到。 2、Keywords 关键词是文章的中心,所以文章的标题必须收录关键词,让别人知道你想表达什么。准确、有力、有感染力的关键词会增加读者的注意力和点击率。
如何建立网站?内容随时更新
网站开始制作流程:(参考企业建站流程) 第一步:客户要求客户提供相关文字图片信息:同时告诉我们网站制作类型和你喜欢的例子;客户要提供什么网站生产的材料如下:a.公司简介和联系方式。湾文中详细解释网站框架结构。 C。产品或项目描述(列描述)。 d.提出自己做网站的“需求和要求,功能”。如果您未能提供网站的框架结构和栏目描述,我们将为您网站整体规划。第二步:制定网站生产计划。双方就网站产生的内容、风格、细节等问题进行协商,达成共识。求迪互动提供“解决方案和网站construction报价”,热情解答客户咨询,响应客户需求。第三步:签订网站生产合同并支付预付款双方签订“网站生产合同”,客户支付网站生产(总额的50%)预付款。第四步:注册域名和空间。我们将为您提供 1 年的免费域名和空间使用期。域名,例如(.com、.net、.org)。域名和空间赠送仅限询问真相的客户与网站互动。第五步:网站制造定位企业网站制造要充分展示公司的经营理念、产品或服务特色。做网站的公司要充分展示公司主营业务的特点和优势。通过文字、图片、颜色甚至声音,用户可以在最短的时间内掌握公司想要传达给潜在客户的核心理念。
第六步:网站style设计求真交互完成设计初稿(首页样例版),包括:首页样式、频道首页样式、网站基础框架。经过客户审核、我们修改、最后客户确认等一系列流程,我们正式进入了网站建设阶段。第七步:网站制作网站应该对网站有一个很清楚的介绍,我们告诉访问者网站可以提供什么,让访问者找到他们想要的。一个有效的导航栏和一个良好的树状结构,使人们很容易找到有用的信息,这对访问者来说非常重要。告诉访问者他们提供的信息正是他们想要的。第八步:网站验收网站制作完成后,经过QID互动技术人员反复审核修改,最终通过客户验收,网站制作完成。一种。上传所有网站文件到QIU交互测试服务器,客户验收网站;湾如果您认为所制作的网站符合您的要求,请将剩余资金汇至我司,并将汇款凭证传真或扫描至秋迪互动; C。收到确认传真和汇款凭证后,我们会将您的网站文件上传到您的虚拟主机。 网站 已完成。第九步:网站宣传推广工作为网站的客户求真相互动,在各大搜索引擎网站收录提交;把客户网站 放入我们官方网站production 案例展示促销中。第十步:网站后期维护1、自签订网站生产合同之日起,一年内免费提供网站维护,域名空间每年续费以当前市场价格,只要每年续费域名空间 收录免费网站维护。 2、维护内容包括:图文替换、数据库升级、缺陷修改、密码找回;在不做大改动的前提下,按甲方要求进行修改。如大改动导致二次开发费用,双方另行协商。
第六章更新内容
在谷歌或百度搜索天堂之镜,会有最新的天堂信息 查看全部
网站怎么不更新内容啊?是啊,除了提问更新了,什么都没变
网站怎么不更新内容了?
是的,除了更新的问题外,没有任何变化。通用汽车根本没有解决我们的问题之一。 网站的东西可以说基本没变。
我的网站,一天应该更新多少内容?
这取决于你是什么样的网站。如果是文章类的网站,那么最好时不时更新一下!如果是互动网站的那种,内容次之,主要是功能和会员的活跃度!
如何快速更新网站的内容?
使用程序,例如新浪新闻小偷。
网站更新内容和更新频率有什么要求?
看新闻源的速度~
更新网站内容有哪些注意事项?
1、Title 就搜索效果的匹配程度而言应该是简洁的标题,简洁的标题会增加关键词的密度,提高在搜索引擎中的排名,让客户更容易更快找到。 2、Keywords 关键词是文章的中心,所以文章的标题必须收录关键词,让别人知道你想表达什么。准确、有力、有感染力的关键词会增加读者的注意力和点击率。
如何建立网站?内容随时更新
网站开始制作流程:(参考企业建站流程) 第一步:客户要求客户提供相关文字图片信息:同时告诉我们网站制作类型和你喜欢的例子;客户要提供什么网站生产的材料如下:a.公司简介和联系方式。湾文中详细解释网站框架结构。 C。产品或项目描述(列描述)。 d.提出自己做网站的“需求和要求,功能”。如果您未能提供网站的框架结构和栏目描述,我们将为您网站整体规划。第二步:制定网站生产计划。双方就网站产生的内容、风格、细节等问题进行协商,达成共识。求迪互动提供“解决方案和网站construction报价”,热情解答客户咨询,响应客户需求。第三步:签订网站生产合同并支付预付款双方签订“网站生产合同”,客户支付网站生产(总额的50%)预付款。第四步:注册域名和空间。我们将为您提供 1 年的免费域名和空间使用期。域名,例如(.com、.net、.org)。域名和空间赠送仅限询问真相的客户与网站互动。第五步:网站制造定位企业网站制造要充分展示公司的经营理念、产品或服务特色。做网站的公司要充分展示公司主营业务的特点和优势。通过文字、图片、颜色甚至声音,用户可以在最短的时间内掌握公司想要传达给潜在客户的核心理念。
第六步:网站style设计求真交互完成设计初稿(首页样例版),包括:首页样式、频道首页样式、网站基础框架。经过客户审核、我们修改、最后客户确认等一系列流程,我们正式进入了网站建设阶段。第七步:网站制作网站应该对网站有一个很清楚的介绍,我们告诉访问者网站可以提供什么,让访问者找到他们想要的。一个有效的导航栏和一个良好的树状结构,使人们很容易找到有用的信息,这对访问者来说非常重要。告诉访问者他们提供的信息正是他们想要的。第八步:网站验收网站制作完成后,经过QID互动技术人员反复审核修改,最终通过客户验收,网站制作完成。一种。上传所有网站文件到QIU交互测试服务器,客户验收网站;湾如果您认为所制作的网站符合您的要求,请将剩余资金汇至我司,并将汇款凭证传真或扫描至秋迪互动; C。收到确认传真和汇款凭证后,我们会将您的网站文件上传到您的虚拟主机。 网站 已完成。第九步:网站宣传推广工作为网站的客户求真相互动,在各大搜索引擎网站收录提交;把客户网站 放入我们官方网站production 案例展示促销中。第十步:网站后期维护1、自签订网站生产合同之日起,一年内免费提供网站维护,域名空间每年续费以当前市场价格,只要每年续费域名空间 收录免费网站维护。 2、维护内容包括:图文替换、数据库升级、缺陷修改、密码找回;在不做大改动的前提下,按甲方要求进行修改。如大改动导致二次开发费用,双方另行协商。
第六章更新内容
在谷歌或百度搜索天堂之镜,会有最新的天堂信息
SEO教程天津2年前(126°C)网站内容的更新技术是什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-08-05 05:53
SEO教程天津2年前(126°C)网站内容的更新技术是什么?
网站Content 更新提示和注意事项
来源:未知浏览19次时间2021-05-26 04:04
>SEO教程>网站内容更新提示和注意事项
网站Content 更新提示和注意事项
2年前天津SEO教程 (2016-12-05)126°C
网站什么是内容更新技术? 网站内容更新有哪些注意事项?这些关于网站内容更新的问题应该引起大家的关注。 网站内容更新,尤其是像我这样的博客网站一定要定时定时更新优质内容网站系统优化一定要定时定时更新优质内容,保证搜索引擎蜘蛛。我经常可以抓住我的网站来加快文章的收录速度。那么什么是定期定量更新?也就是说,我们可以通过分析网站的IIS日志,找出蜘蛛更频繁地访问您网站的时间段,我们可以在这段时间内定期定期更新内容。这是。好的,让我们仔细看看。
One网站content 更新技术
1.做文章的内链
文章的内链是什么?就是在文章中添加文章的链接或者以锚文本的形式将关键字链接到另一篇文章文章。但是请注意文章的内链不能加太多,否则会被搜索到。如果是我们 SEO 系列的技术术语,该引擎被视为作弊。
这里有一个例子。例如:你正在写一篇关于网站SEO优化文章你刚刚写了一篇类似于网站SEO优化文章的文章,那么你可以在这个文章的末尾添加另一个文章。
如果是锚文本链接,比如你写了一篇关于SEO技术的文章文章,这篇文章提到了某个知识点,那么我们可以把这个知识点加到锚文本中,链接到知识点此时点文章页面。
2 写文章的标题
写文章之前一定要设置文章的title关键字。这是更重要的一点,因为一个好的文章不仅有足够的内容,最重要的是标题设置。你能吸引它吗?用户专注于浏览或您的标题设置是用户感兴趣或用户需要的主题。
那文章的title怎么设置应该比较好。例如:在设置文章的标题时,必须先选择一些流行的关键词,因为这些关键词更受用户关注。我们可以通过百度下拉框和百度索引来分析选择关键词。
3.做文章的内容
设置文章title的title后就是文章的内容。 文章的低质量也很重要。那么文章的内容质量是怎么做的呢?首先,文章应该以图形化的方式呈现给用户;那么原创性文章的内容一定要写在地上。写出自己的感受,分享一些心得或体会。您不能在网上随意选择或复制他人。 文章;那么文章的内容一定要围绕用户的角度来写。虽然有必要分享一些个人经验或经验交流,但必须站在用户的角度思考,考虑用户的想法。所以它可以吸引用户继续浏览你的文章。最后文章总结了本文的要点。
4 写出文章的开头和结尾
一个高质量的文章不仅标题设置好,内容丰富,文章的结尾也得到了很多回响网站管理朋友写文章时,这点被忽略了好的开始和文章的结尾是搜索引擎还是用户喜欢它,因为一方面,在文章开头加上关键词可以让蜘蛛更好的匹配文章的焦点@另一方面,它可以让用户知道这个文章是什么。一个好的文章最后可以总结一下文章的全文,让用户回忆一下你写的这个文章的具体内容是什么?从而改善用户体验。
如何优化第二个企业网站你写的这个文章具体内容是什么?从而改善用户体验。
两个网站content 更新说明
1 内容更新频率要规律
本文开头要提醒大家,网站内容更新频率要规律。保持网站每天更新的文章数量处于稳定状态。例如,如果您的网站每天更新一两篇文章文章,您应该保留它。这个更新频率不可能一下子更新十几篇文章然后突然停止更新。这很糟糕,对网站影响很大,因为如果你每天频繁更新频率,搜索引擎蜘蛛也会保持这个更新频率并定期捕捉。拿你的网站。如果网站内容更新不规律,有时搜索引擎蜘蛛爬你的网站时它会爬,有时你爬不上蜘蛛,它会误以为你的网站没有一个好的计划。这将导致网站 被降级。
请注明:天津seo教程_seo入门视频教程_seo培训教程》网站content更新提示和注意事项 查看全部
SEO教程天津2年前(126°C)网站内容的更新技术是什么?
网站Content 更新提示和注意事项
来源:未知浏览19次时间2021-05-26 04:04
>SEO教程>网站内容更新提示和注意事项
网站Content 更新提示和注意事项
2年前天津SEO教程 (2016-12-05)126°C
网站什么是内容更新技术? 网站内容更新有哪些注意事项?这些关于网站内容更新的问题应该引起大家的关注。 网站内容更新,尤其是像我这样的博客网站一定要定时定时更新优质内容网站系统优化一定要定时定时更新优质内容,保证搜索引擎蜘蛛。我经常可以抓住我的网站来加快文章的收录速度。那么什么是定期定量更新?也就是说,我们可以通过分析网站的IIS日志,找出蜘蛛更频繁地访问您网站的时间段,我们可以在这段时间内定期定期更新内容。这是。好的,让我们仔细看看。

One网站content 更新技术
1.做文章的内链
文章的内链是什么?就是在文章中添加文章的链接或者以锚文本的形式将关键字链接到另一篇文章文章。但是请注意文章的内链不能加太多,否则会被搜索到。如果是我们 SEO 系列的技术术语,该引擎被视为作弊。
这里有一个例子。例如:你正在写一篇关于网站SEO优化文章你刚刚写了一篇类似于网站SEO优化文章的文章,那么你可以在这个文章的末尾添加另一个文章。
如果是锚文本链接,比如你写了一篇关于SEO技术的文章文章,这篇文章提到了某个知识点,那么我们可以把这个知识点加到锚文本中,链接到知识点此时点文章页面。
2 写文章的标题
写文章之前一定要设置文章的title关键字。这是更重要的一点,因为一个好的文章不仅有足够的内容,最重要的是标题设置。你能吸引它吗?用户专注于浏览或您的标题设置是用户感兴趣或用户需要的主题。
那文章的title怎么设置应该比较好。例如:在设置文章的标题时,必须先选择一些流行的关键词,因为这些关键词更受用户关注。我们可以通过百度下拉框和百度索引来分析选择关键词。
3.做文章的内容
设置文章title的title后就是文章的内容。 文章的低质量也很重要。那么文章的内容质量是怎么做的呢?首先,文章应该以图形化的方式呈现给用户;那么原创性文章的内容一定要写在地上。写出自己的感受,分享一些心得或体会。您不能在网上随意选择或复制他人。 文章;那么文章的内容一定要围绕用户的角度来写。虽然有必要分享一些个人经验或经验交流,但必须站在用户的角度思考,考虑用户的想法。所以它可以吸引用户继续浏览你的文章。最后文章总结了本文的要点。
4 写出文章的开头和结尾
一个高质量的文章不仅标题设置好,内容丰富,文章的结尾也得到了很多回响网站管理朋友写文章时,这点被忽略了好的开始和文章的结尾是搜索引擎还是用户喜欢它,因为一方面,在文章开头加上关键词可以让蜘蛛更好的匹配文章的焦点@另一方面,它可以让用户知道这个文章是什么。一个好的文章最后可以总结一下文章的全文,让用户回忆一下你写的这个文章的具体内容是什么?从而改善用户体验。
如何优化第二个企业网站你写的这个文章具体内容是什么?从而改善用户体验。
两个网站content 更新说明
1 内容更新频率要规律
本文开头要提醒大家,网站内容更新频率要规律。保持网站每天更新的文章数量处于稳定状态。例如,如果您的网站每天更新一两篇文章文章,您应该保留它。这个更新频率不可能一下子更新十几篇文章然后突然停止更新。这很糟糕,对网站影响很大,因为如果你每天频繁更新频率,搜索引擎蜘蛛也会保持这个更新频率并定期捕捉。拿你的网站。如果网站内容更新不规律,有时搜索引擎蜘蛛爬你的网站时它会爬,有时你爬不上蜘蛛,它会误以为你的网站没有一个好的计划。这将导致网站 被降级。
请注明:天津seo教程_seo入门视频教程_seo培训教程》网站content更新提示和注意事项
可视化网页开发工具ePage0.41版集成开发环境
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-08-01 05:16
可视化网页开发工具ePage0.41版
ePage是新一代可视化1:1网页和App设计工具,是一款与主流VS和eclipse结合的水平开发工具。 ePage既有高效的研发和生产速度,又保证了开放性,方便传统JS代码移植到新系统。 ◆ Web 开发环境真正做到1:1 所见即所得。目前主流的开发平台eclipse、vs、dreamweaver等都做不到这一点。 ◆ 代码和页面树状整体管理,轻松实现2000+页面超大型项目的设计、开发和维护。 ◆ 提出了“交易集”的概念。首次在网页设计领域使用JS统一前后端代码。同时,交易集整体管理,前后端代码对接简单自由。 ◆ 兼容各种型号手机和浏览器的统一解决方案,从可视化开发环境到部署发布一键完成◆ 前后台代码统一集成设计,所有前后台代码统一使用JavascriptV8,开发者无需使用多种编程语言进行预处理 后端设计 ◆ 高度集成的同时提供开放可扩展的开发环境,代码继承性和可维护性强。 ◆ 开发速度超快,大大减少了企业开发App和互联网应用的投入。 ◆ 稳定性高,即使入门级程序员也能写出高质量、高稳定性的应用系统。 ePage是通用页面设计工具领域的重大创新。它的效率是传统设计平台的 10 倍以上。同时,页面质量和稳定性可维护性也得到了提升。大大提高。
本下载包为绿色免费版,扩展后即可运行,收录:1.ePage集成开发环境2.eEngine web服务器系统,包括32位和64位版本3.示例和美术资源4.一个完整的小型电子商务系统源码5.皮肤资源6.日志查看软件7.用户指南、编程参考手册等文档 ePage应用领域:网页设计、网页开发、后台设计、 App设计、网站development、网站design、网页开发工具、可视化网页开发工具、页面设计开发工具0.41版本更新日志2017年8月10日:ePage:增加代码的显示宽度和滚动条2017年8月10日代码提示js代码帮助内容:ePage:代码自动补全功能,2017年8月10日代码自动填充后光标不能停留在第一个括号出现的位置:ePage : Code 编辑器添加 (){}[] aut代码部分omatic标记功能,方便程序员匹配括号。 2017年8月9日:版本升级到V0.41 2017年8月9日:ePage:代码编辑器在滚动过程中强制光标显示2017年8月9日:ePage:注释区和字符串区不显示代码提示2017年8月9日:ePage:代码编辑器退格按钮增加自动缩进功能 2017年8月9日:ePage:标签处理的代码编辑器,更改为屏幕上4个网格的网格对齐模式 2017年8月8日:ePage:代码编辑器新增Ctrl+Home跳转到代码头部,Ctrl+End跳转到代码末尾Feature 2017年8月8日:ePage:修改了代码提示显示在屏幕底部的问题。
优化了代码提示器右侧提示窗口的格式。 2017年8月8日:ePage:增加了代码首字母的代码提示功能,增强了代码补全的代码复杂度 2017年8月8日:ePage:优化了右侧垂直滚动条的拖动动画代码编辑器 2017年8月7日:ePage:代码编辑器滚动效果全面优化 2017年8月7日:ePage:代码标记位置背景颜色更浅 2017年8月7日:ePage:集成界面增加3A快捷方式图标;全文标记字符串的当前光标位置功能增加了全词匹配和无标记功能的搜索结果。 2017年8月6日:ePage:代码编辑器新增功能:全文标记光标处的文本。 2017 年 8 月 6 日:ePage:添加 ctrl+/smart 代码注释和删除注释。 2017年8月5日:ePage:ctrl+/代码注释功能 2017年8月4日:ePage:初步完成单页代码搜索替换功能 2017年8月2日:ePage:完成全部替换功能 2017年8月2日:ePage:搜索到添加全字匹配功能 2017年7月30日:ePage:codeInsight功能在前面有汉字时无法正常工作。 2017 年 7 月 27 日:eEngine:layout.heavy 属性在浮点数情况下异常。 2017 年 7 月 27 日:ePage、eEngine:添加了 ee.getQueryString 函数。 2017 年 7 月 25 日:eEngine:在 web 控件的 .panel 属性中添加了注释字段内容。 2017年7月21日:ePage:优化代码编辑器效率,界面更流畅 2017年7月20日:eEngine:bug 某些情况下将禁止跨域访问 2017年7月14日:ePage:添加代码签名 2017年7月13日:ePage: codeInsight功能改造完成,版本升级为V0.39 2017年7月12日:ePage:codeIns
立即下载 查看全部
可视化网页开发工具ePage0.41版集成开发环境
可视化网页开发工具ePage0.41版
ePage是新一代可视化1:1网页和App设计工具,是一款与主流VS和eclipse结合的水平开发工具。 ePage既有高效的研发和生产速度,又保证了开放性,方便传统JS代码移植到新系统。 ◆ Web 开发环境真正做到1:1 所见即所得。目前主流的开发平台eclipse、vs、dreamweaver等都做不到这一点。 ◆ 代码和页面树状整体管理,轻松实现2000+页面超大型项目的设计、开发和维护。 ◆ 提出了“交易集”的概念。首次在网页设计领域使用JS统一前后端代码。同时,交易集整体管理,前后端代码对接简单自由。 ◆ 兼容各种型号手机和浏览器的统一解决方案,从可视化开发环境到部署发布一键完成◆ 前后台代码统一集成设计,所有前后台代码统一使用JavascriptV8,开发者无需使用多种编程语言进行预处理 后端设计 ◆ 高度集成的同时提供开放可扩展的开发环境,代码继承性和可维护性强。 ◆ 开发速度超快,大大减少了企业开发App和互联网应用的投入。 ◆ 稳定性高,即使入门级程序员也能写出高质量、高稳定性的应用系统。 ePage是通用页面设计工具领域的重大创新。它的效率是传统设计平台的 10 倍以上。同时,页面质量和稳定性可维护性也得到了提升。大大提高。
本下载包为绿色免费版,扩展后即可运行,收录:1.ePage集成开发环境2.eEngine web服务器系统,包括32位和64位版本3.示例和美术资源4.一个完整的小型电子商务系统源码5.皮肤资源6.日志查看软件7.用户指南、编程参考手册等文档 ePage应用领域:网页设计、网页开发、后台设计、 App设计、网站development、网站design、网页开发工具、可视化网页开发工具、页面设计开发工具0.41版本更新日志2017年8月10日:ePage:增加代码的显示宽度和滚动条2017年8月10日代码提示js代码帮助内容:ePage:代码自动补全功能,2017年8月10日代码自动填充后光标不能停留在第一个括号出现的位置:ePage : Code 编辑器添加 (){}[] aut代码部分omatic标记功能,方便程序员匹配括号。 2017年8月9日:版本升级到V0.41 2017年8月9日:ePage:代码编辑器在滚动过程中强制光标显示2017年8月9日:ePage:注释区和字符串区不显示代码提示2017年8月9日:ePage:代码编辑器退格按钮增加自动缩进功能 2017年8月9日:ePage:标签处理的代码编辑器,更改为屏幕上4个网格的网格对齐模式 2017年8月8日:ePage:代码编辑器新增Ctrl+Home跳转到代码头部,Ctrl+End跳转到代码末尾Feature 2017年8月8日:ePage:修改了代码提示显示在屏幕底部的问题。
优化了代码提示器右侧提示窗口的格式。 2017年8月8日:ePage:增加了代码首字母的代码提示功能,增强了代码补全的代码复杂度 2017年8月8日:ePage:优化了右侧垂直滚动条的拖动动画代码编辑器 2017年8月7日:ePage:代码编辑器滚动效果全面优化 2017年8月7日:ePage:代码标记位置背景颜色更浅 2017年8月7日:ePage:集成界面增加3A快捷方式图标;全文标记字符串的当前光标位置功能增加了全词匹配和无标记功能的搜索结果。 2017年8月6日:ePage:代码编辑器新增功能:全文标记光标处的文本。 2017 年 8 月 6 日:ePage:添加 ctrl+/smart 代码注释和删除注释。 2017年8月5日:ePage:ctrl+/代码注释功能 2017年8月4日:ePage:初步完成单页代码搜索替换功能 2017年8月2日:ePage:完成全部替换功能 2017年8月2日:ePage:搜索到添加全字匹配功能 2017年7月30日:ePage:codeInsight功能在前面有汉字时无法正常工作。 2017 年 7 月 27 日:eEngine:layout.heavy 属性在浮点数情况下异常。 2017 年 7 月 27 日:ePage、eEngine:添加了 ee.getQueryString 函数。 2017 年 7 月 25 日:eEngine:在 web 控件的 .panel 属性中添加了注释字段内容。 2017年7月21日:ePage:优化代码编辑器效率,界面更流畅 2017年7月20日:eEngine:bug 某些情况下将禁止跨域访问 2017年7月14日:ePage:添加代码签名 2017年7月13日:ePage: codeInsight功能改造完成,版本升级为V0.39 2017年7月12日:ePage:codeIns
立即下载
网页自动刷新工具的正确使用方法!你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 294 次浏览 • 2021-07-31 20:04
Woodsoft 有两个网页更新提醒,一个是网页自动刷新工具,另一个是网站更新监控工具。
网页自动刷新工具主要用于刷新网页,如网页的流量、访问量等;网页自动刷新工具还可以用来监控网页上任何内容的变化,适用于监控非链接内容的变化。
网站Update 监控工具主要用于监控网站超LINK。当有更新时,它会立即提醒并记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适合投资者、记者等
一、如何使用网页自动刷新工具
1.使用网页自动刷新工具刷新网页(刷新网页流量、访问量)
一个。在网址列表中,点击“添加”,输入网址,点击“自动获取”,点击“添加”完成添加网址。
B.在刷新速度选项卡中,两次刷新之间的固定间隔设置为每10秒刷新一次页面。去掉“刷新次数限制”的复选标记。
c.这样就完成了这个网页的刷新设置。另外可以在“伪装设置”,ADSL重拨选项中设置ADSL拨号重连,可以自动改变ip,实现刷新网页流量和流量的功能。
d。我们来看看刷新效果。
2. 使用网页自动刷新工具监控网页非链接内容的变化。最好说说购物网站的价格变化。
一个。需要监控的网页如下。
B.首先,我们在网址列表中添加需要监控的网址。
c.其次,在刷新速度选项卡中,将两次刷新的固定间隔设置为每30秒刷新一次页面。去掉“刷新次数限制”的复选标记。
d。再次,在元素监控选项卡中,点击“添加”,获取元素的方式选择“通过HTML获取”,点击“自动获取”,
e.在弹出的页面上,将鼠标放在价格上,右键选择获取元素,点击“自动获取”。
f.返回添加监控元素界面,监控属性名称选择“文本”,监控数据类型选择“字符串”,数据比较方式选择“更改”,点击“确定”。
g.在闹钟提醒选项卡中,选择弹出提醒,时间设置保持10秒。
小时。设置完成,我们来看看监控效果。
总结:一款自动刷新网页的工具软件,可以同时监控刷新的内容。提供多种刷新方式,使用代理服务器刷新可以快速增加网站流量,包括独立IP访问和页面访问PV。定期刷新可以实时监控网站操作,直播网页显示实时页面和内容监控,可以监控网页任何地方发生的变化(非链接内容的变化)。
3.使用网站更新监控工具对网站超LINK进行监控,对整个网页或需要监控的网页区域进行监控。当有更新时,它会立即提醒并记录。以下面的网页为例。监控网页的实时信息更新。
一个。在网站更新监控工具的URL管理,点击“添加”,添加我们需要监控的URL,点击“自动获取”获取页面代码,监控方式选择“源码监控”,一个元素是常用的方式。
B.点击“设置”-Data采集Proposal,选择A元素general,设置scheme。
c.选择“文本过滤器”,在重复内容中选择“过滤重复文本”。
d。在“链接过滤”选项卡中,输入自定义字符:选择过滤不收录字符的字符。然后点击“保存”。至此,A单元的总体方案建立。
e.以上步骤设置好后,本期financial网站资讯直播的实时监控提醒任务就设置好了。我们来看看监控效果。您可以在“历史”中查看历史。
总结:监控网站超LINK,有更新立即报警记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适用于投资者、记者等。软件支持同时监控多个网站,获取更全面的信息。为每个 URL 单独设置监控方法。监控历史记录详细,可随时打开参考。支持多种报警方式,包括声音、弹窗、邮件等。一般网站采用源码监听方式,速度快,节省资源。特殊动态页面使用元素监控,支持网页区域监控,更加精准灵活。 查看全部
网页自动刷新工具的正确使用方法!你知道吗?
Woodsoft 有两个网页更新提醒,一个是网页自动刷新工具,另一个是网站更新监控工具。
网页自动刷新工具主要用于刷新网页,如网页的流量、访问量等;网页自动刷新工具还可以用来监控网页上任何内容的变化,适用于监控非链接内容的变化。
网站Update 监控工具主要用于监控网站超LINK。当有更新时,它会立即提醒并记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适合投资者、记者等
一、如何使用网页自动刷新工具
1.使用网页自动刷新工具刷新网页(刷新网页流量、访问量)

一个。在网址列表中,点击“添加”,输入网址,点击“自动获取”,点击“添加”完成添加网址。

B.在刷新速度选项卡中,两次刷新之间的固定间隔设置为每10秒刷新一次页面。去掉“刷新次数限制”的复选标记。

c.这样就完成了这个网页的刷新设置。另外可以在“伪装设置”,ADSL重拨选项中设置ADSL拨号重连,可以自动改变ip,实现刷新网页流量和流量的功能。

d。我们来看看刷新效果。

2. 使用网页自动刷新工具监控网页非链接内容的变化。最好说说购物网站的价格变化。
一个。需要监控的网页如下。

B.首先,我们在网址列表中添加需要监控的网址。

c.其次,在刷新速度选项卡中,将两次刷新的固定间隔设置为每30秒刷新一次页面。去掉“刷新次数限制”的复选标记。

d。再次,在元素监控选项卡中,点击“添加”,获取元素的方式选择“通过HTML获取”,点击“自动获取”,

e.在弹出的页面上,将鼠标放在价格上,右键选择获取元素,点击“自动获取”。

f.返回添加监控元素界面,监控属性名称选择“文本”,监控数据类型选择“字符串”,数据比较方式选择“更改”,点击“确定”。

g.在闹钟提醒选项卡中,选择弹出提醒,时间设置保持10秒。

小时。设置完成,我们来看看监控效果。

总结:一款自动刷新网页的工具软件,可以同时监控刷新的内容。提供多种刷新方式,使用代理服务器刷新可以快速增加网站流量,包括独立IP访问和页面访问PV。定期刷新可以实时监控网站操作,直播网页显示实时页面和内容监控,可以监控网页任何地方发生的变化(非链接内容的变化)。
3.使用网站更新监控工具对网站超LINK进行监控,对整个网页或需要监控的网页区域进行监控。当有更新时,它会立即提醒并记录。以下面的网页为例。监控网页的实时信息更新。

一个。在网站更新监控工具的URL管理,点击“添加”,添加我们需要监控的URL,点击“自动获取”获取页面代码,监控方式选择“源码监控”,一个元素是常用的方式。

B.点击“设置”-Data采集Proposal,选择A元素general,设置scheme。

c.选择“文本过滤器”,在重复内容中选择“过滤重复文本”。

d。在“链接过滤”选项卡中,输入自定义字符:选择过滤不收录字符的字符。然后点击“保存”。至此,A单元的总体方案建立。

e.以上步骤设置好后,本期financial网站资讯直播的实时监控提醒任务就设置好了。我们来看看监控效果。您可以在“历史”中查看历史。

总结:监控网站超LINK,有更新立即报警记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适用于投资者、记者等。软件支持同时监控多个网站,获取更全面的信息。为每个 URL 单独设置监控方法。监控历史记录详细,可随时打开参考。支持多种报警方式,包括声音、弹窗、邮件等。一般网站采用源码监听方式,速度快,节省资源。特殊动态页面使用元素监控,支持网页区域监控,更加精准灵活。
手机建站手机版增加会员登录跳转功能介绍及设置项
网站优化 • 优采云 发表了文章 • 0 个评论 • 253 次浏览 • 2021-07-31 06:29
一.添加会员登录跳转功能
1.工地前台,“设置”-“会员弹窗”-“登录与注册”,新增设置项“登录成功跳转页面”。如果设置了页面,用户登录后会跳转到设置页面;如果设置为select,则用户登录后会停留在当前页面(购买产品触发的登录除外)。如图:
二. 自定义查询支持图片缩放显示
1. 在网站前台,拖出“自定义查询”插件。找到带图片的结果后,点击图片查看大图。如图:
三.新手机版blocksit插件
1. 网站移动版增加了blocksit插件,效果和pc版一样。如图:
四.商品列表增加纯文本列表样式(Premier Edition)
1.在网站建设中,拖出“产品列表”插件,在最后添加一个新的样式。如图:
五.站点搜索支持搜索结果提示
1. 拖出站内“站内搜索”插件,点击设置,为搜索结果提示添加新的设置项。如果关闭,搜索时不会出现关联内容,如图:
六. 留言表单支持跳转页面
1. 拖出站楼前台的“留言”-“留言表格”插件,样式设置中增加了跳转页面的按钮,可以设置页面单击提交后跳转到。如图:
七.消息表单支持国家城市字段设置(高级版)
1. 拖出站楼前台的“留言”-“留言表格”插件,点击字段设置,字段类型选择三级联动,添加选项是否开启国内地址设置。如果是,该区域将自动读取信息。如图:
八.建站手机版增加“表单”插件
1.手机编辑器新增“表格”插件,可以设置表格的行数和列数,点击“选择单元格”设置项即可编辑表格,如图:
查看全部
手机建站手机版增加会员登录跳转功能介绍及设置项
一.添加会员登录跳转功能
1.工地前台,“设置”-“会员弹窗”-“登录与注册”,新增设置项“登录成功跳转页面”。如果设置了页面,用户登录后会跳转到设置页面;如果设置为select,则用户登录后会停留在当前页面(购买产品触发的登录除外)。如图:

二. 自定义查询支持图片缩放显示
1. 在网站前台,拖出“自定义查询”插件。找到带图片的结果后,点击图片查看大图。如图:

三.新手机版blocksit插件
1. 网站移动版增加了blocksit插件,效果和pc版一样。如图:


四.商品列表增加纯文本列表样式(Premier Edition)
1.在网站建设中,拖出“产品列表”插件,在最后添加一个新的样式。如图:


五.站点搜索支持搜索结果提示
1. 拖出站内“站内搜索”插件,点击设置,为搜索结果提示添加新的设置项。如果关闭,搜索时不会出现关联内容,如图:

六. 留言表单支持跳转页面
1. 拖出站楼前台的“留言”-“留言表格”插件,样式设置中增加了跳转页面的按钮,可以设置页面单击提交后跳转到。如图:


七.消息表单支持国家城市字段设置(高级版)
1. 拖出站楼前台的“留言”-“留言表格”插件,点击字段设置,字段类型选择三级联动,添加选项是否开启国内地址设置。如果是,该区域将自动读取信息。如图:


八.建站手机版增加“表单”插件
1.手机编辑器新增“表格”插件,可以设置表格的行数和列数,点击“选择单元格”设置项即可编辑表格,如图:



旧phpcms网站迁移到新的服务器并更换新域名
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-07-30 19:28
一个新的客户端说要把旧的phpcms网站迁移到一个新的服务器上,并更改新的域名。这对ytkah来说是小菜一碟,但往往适得其反,忽略一些细节会很惨。 进入新站后台无法生成内容,提示Table'led_com.lz_'不存在。我已经很久没有收到了。我重新导入了数据库无济于事。最后,我检查了文件夹的权限。缓存有问题。所有者是root,尝试将其更改为www,然后再次更新内容。附上迁移教程
1、把原来的网站文件全部压缩打包,上传到新服务器,注意文件夹权限和所有者
2、导出旧站库,替换里面的URL
3、导入数据库到新站点
4、 修改第一步解压的/caches/configs/database.php中的数据库名和密码,修改/caches/configs/system.php中所有域相关项,修改旧的地址是新地址。
5、进行后台设置-》站点管理修改对应站点的域名。
6、更新系统缓存。点击后台右上角的“更新缓存”按钮。
7、输入内容-》附件管理-》附件地址替换。批量替换附件地址为新地址。
8、内容-》批量更新网址。更新文章的所有地址。
9、以下是一次性生成整个站点。
ok,就写这些步骤吧,祝你好运! 查看全部
旧phpcms网站迁移到新的服务器并更换新域名
一个新的客户端说要把旧的phpcms网站迁移到一个新的服务器上,并更改新的域名。这对ytkah来说是小菜一碟,但往往适得其反,忽略一些细节会很惨。 进入新站后台无法生成内容,提示Table'led_com.lz_'不存在。我已经很久没有收到了。我重新导入了数据库无济于事。最后,我检查了文件夹的权限。缓存有问题。所有者是root,尝试将其更改为www,然后再次更新内容。附上迁移教程
1、把原来的网站文件全部压缩打包,上传到新服务器,注意文件夹权限和所有者
2、导出旧站库,替换里面的URL
3、导入数据库到新站点
4、 修改第一步解压的/caches/configs/database.php中的数据库名和密码,修改/caches/configs/system.php中所有域相关项,修改旧的地址是新地址。
5、进行后台设置-》站点管理修改对应站点的域名。
6、更新系统缓存。点击后台右上角的“更新缓存”按钮。
7、输入内容-》附件管理-》附件地址替换。批量替换附件地址为新地址。
8、内容-》批量更新网址。更新文章的所有地址。
9、以下是一次性生成整个站点。
ok,就写这些步骤吧,祝你好运!
使用网站资讯监控工具的实时监控效果有哪些?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 195 次浏览 • 2021-07-30 19:26
Motoware网站的网站news监控工具功能强大,可以监控各种网站内容,比如监控网站内容更新,然后微信提醒。监控网站超LINK,当有更新或满足关键字条件时,会立即提醒并记录报警。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。软件如下:
以下以中国投资信息网交易在线为例,说明如何使用网站资讯管理工具对此次网站内容更新进行实时监控,以及如何实现微信提醒。中国投资信息网如下:
第一步:添加需要监控的网站,设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,表示软件每30秒响应@一次。网站Monitor一次,选择源码监控,A元素通用,勾选更新监控。
第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。
经过以上两步,中国投资信息网内容更新监测计划已经建立。我们来看看网站资讯管理工具对这次网站内容更新监控的监控效果。
此次网站内容更新监控的历史记录可以在网站资讯管理工具的历史标签查看。
另外,网站资讯管理工具监控网站内容更新时,手机收到的微信提醒如下:
点击详情,可以查看具体信息。
本案结束,感谢收看。
特别声明:以上内容(包括图片或视频,如有)由自媒体platform“网易”用户上传发布。本平台仅提供信息存储服务。 查看全部
使用网站资讯监控工具的实时监控效果有哪些?(图)
Motoware网站的网站news监控工具功能强大,可以监控各种网站内容,比如监控网站内容更新,然后微信提醒。监控网站超LINK,当有更新或满足关键字条件时,会立即提醒并记录报警。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。软件如下:

以下以中国投资信息网交易在线为例,说明如何使用网站资讯管理工具对此次网站内容更新进行实时监控,以及如何实现微信提醒。中国投资信息网如下:

第一步:添加需要监控的网站,设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,表示软件每30秒响应@一次。网站Monitor一次,选择源码监控,A元素通用,勾选更新监控。

第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。


经过以上两步,中国投资信息网内容更新监测计划已经建立。我们来看看网站资讯管理工具对这次网站内容更新监控的监控效果。

此次网站内容更新监控的历史记录可以在网站资讯管理工具的历史标签查看。

另外,网站资讯管理工具监控网站内容更新时,手机收到的微信提醒如下:

点击详情,可以查看具体信息。
本案结束,感谢收看。
特别声明:以上内容(包括图片或视频,如有)由自媒体platform“网易”用户上传发布。本平台仅提供信息存储服务。
网站内容更新提醒非常重要,后期维护,修改等。
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-07-29 06:25
网站内容更新提醒非常重要,但是很多网站没有相应的工具,或者说没有专门做推送的人员,所以才不作为公司的核心工作,这样就让很多初创网站难以实现,因为没有对应的专人跟进,后期维护,修改等。创业者可以参考我们自己的独特,利用大众邮箱每天发送网站内容,这样对于公司的内容信息基本可以实现每天更新,而且还可以很方便的搜索。
项目公司内容基本2-3天可以汇总发送给大众邮箱,还可以统计两天的内容更新量,支持将项目相关的内容发送给项目组,内容相关的人员进行展示,提高宣传力度。创业者可以参考我们的产品()。
前一段时间我们也想发布个性化个人博客的头条专栏之类的,不过后来没有做。其实还是需要一个方法把内容实时推送给大众,否则真的发文章和点赞会造成很大的浪费和浪费。我自己是通过订阅公众号,然后将文章推送给大众邮箱,这样你就可以及时看到大众邮箱会通知你。如果对你们有帮助的话,欢迎点赞加收藏哟。
这个问题很好解决啊,你有一个很牛的网站,后台有很多推送工具。你需要保证的就是有一个好网站。你自己做的网站推送给网站前端的推送工具服务器应该比较多,但是推送到大众邮箱的就不多了,只有一个官方的推送工具能给你推送过去。另外注意大众这里的资讯是多种多样的资讯, 查看全部
网站内容更新提醒非常重要,后期维护,修改等。
网站内容更新提醒非常重要,但是很多网站没有相应的工具,或者说没有专门做推送的人员,所以才不作为公司的核心工作,这样就让很多初创网站难以实现,因为没有对应的专人跟进,后期维护,修改等。创业者可以参考我们自己的独特,利用大众邮箱每天发送网站内容,这样对于公司的内容信息基本可以实现每天更新,而且还可以很方便的搜索。
项目公司内容基本2-3天可以汇总发送给大众邮箱,还可以统计两天的内容更新量,支持将项目相关的内容发送给项目组,内容相关的人员进行展示,提高宣传力度。创业者可以参考我们的产品()。
前一段时间我们也想发布个性化个人博客的头条专栏之类的,不过后来没有做。其实还是需要一个方法把内容实时推送给大众,否则真的发文章和点赞会造成很大的浪费和浪费。我自己是通过订阅公众号,然后将文章推送给大众邮箱,这样你就可以及时看到大众邮箱会通知你。如果对你们有帮助的话,欢迎点赞加收藏哟。
这个问题很好解决啊,你有一个很牛的网站,后台有很多推送工具。你需要保证的就是有一个好网站。你自己做的网站推送给网站前端的推送工具服务器应该比较多,但是推送到大众邮箱的就不多了,只有一个官方的推送工具能给你推送过去。另外注意大众这里的资讯是多种多样的资讯,
带数据帝国CMS安装后后台更新不了,提示建立目录不成功
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2021-07-23 21:09
Empirecms网站更新时提示“目录创建不成功,请检查目录权限”的有效解决方法。用数据帝国cms安装后,后台更新时无法更新内容页和栏目页。提示创建目录不成功。请检查目录权限。
系统→管理网站接入终端→修改或在插件中→移动同步插件设置(两者都需要勾选,如果有,两者都需要设置)设置移动端模板目录和移动端终端 URL 和主要结束 URL 没问题。
由于i程序是用单独的移动终端安装的,不是自适应的,有两个地方需要修改:
第一名:EmpirecmsBackground-System---->>网站多访端---->>Management网站visitend---->>移动接入终端-修改“接入点地址”和里面的“接入点目录”就是你对应的地址
如:访客地址:
访问终端目录:/www/wwwroot/yunhu_net/m/
第二名:Empire后台系统-插件---->>手机同步生成---->>参数设置-修改里面的“手机目录”和“手机地址”
第三处:服务器安装位置-检查下面目录下是否有d文件夹,如果没有就手动创建d/file文件夹
路径设置参考:
Linux系统路径格式:/www/wwwroot/xxxxx/m/(具体根据你的网站路径)
Win系统路径格式:D:/xxx/www/m/(具体根据你的网站路径)
如果有mip终端,需要按照上面的方法设置! 查看全部
带数据帝国CMS安装后后台更新不了,提示建立目录不成功
Empirecms网站更新时提示“目录创建不成功,请检查目录权限”的有效解决方法。用数据帝国cms安装后,后台更新时无法更新内容页和栏目页。提示创建目录不成功。请检查目录权限。
系统→管理网站接入终端→修改或在插件中→移动同步插件设置(两者都需要勾选,如果有,两者都需要设置)设置移动端模板目录和移动端终端 URL 和主要结束 URL 没问题。

由于i程序是用单独的移动终端安装的,不是自适应的,有两个地方需要修改:
第一名:EmpirecmsBackground-System---->>网站多访端---->>Management网站visitend---->>移动接入终端-修改“接入点地址”和里面的“接入点目录”就是你对应的地址
如:访客地址:
访问终端目录:/www/wwwroot/yunhu_net/m/
 https://www.xuewangzhan.net/ba ... 5.jpg 768w" />
https://www.xuewangzhan.net/ba ... 5.jpg 768w" />第二名:Empire后台系统-插件---->>手机同步生成---->>参数设置-修改里面的“手机目录”和“手机地址”

第三处:服务器安装位置-检查下面目录下是否有d文件夹,如果没有就手动创建d/file文件夹

路径设置参考:
Linux系统路径格式:/www/wwwroot/xxxxx/m/(具体根据你的网站路径)
Win系统路径格式:D:/xxx/www/m/(具体根据你的网站路径)
如果有mip终端,需要按照上面的方法设置!
【建阳互动】SEO优化网站更新的六个提示(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-07-19 01:06
[总结][简阳互动]SEO优化网站update六大技巧网站update文章是SEO优化操作中比较重要的一项工作。大...
这次给大家分享【简阳互动】SEO优化六大秘诀网站Update
网站Update文章是SEO优化操作中比较重要的一个任务。大多数网站在搜索引擎优化方面做得不好的原因是他们没有更新网站文章。但是网站可以经常更新文章进行SEO优化吗?为什么很多人更新了几个月文章,排名却没有一点提升?你所做的很可能是无用的。
采集大量内容
大量采集的内容也很难被搜索引擎收录,在线搜索文章duplication主要发布在一些高权重平台上。同样的数据存在于搜索引擎中,所以搜索引擎不会抓到Search,当然有人会问,为什么其他人会发胖,采集自己的权利?其实值得参考的因素有很多,比如别人采集后的采集、内容处理和优化发布,或者别人采集的内容比较新,时效性和时效性比较高,用户的参考值比较大,可以增加网站的权重。
所以如果只是粘贴复制的采集,那么这种偷懒的采集方式难免会被搜索引擎惩罚。
2.网站更新的文章大部分都是图片,没有文字说明
网站的处理和布局对加载速度也有很大的影响。如果是单独的服务器,问题不大。如果使用别人的服务器,图片加载速度就会成为一个大问题。在很多公司网站,大部分内容都会更新。都是产品,只放了部分产品图片。没有任何位置描述,搜索引擎根本无法选择任何图片。图片尺寸过大,会影响加载速度。同时文章更新必须有文字说明,更新文章。必须坚持“文字为主图为辅”的原则。
3.文章 没有内部链接。
你想在文章底部留下一个链接吗?想在文章下提出相关建议吗?对于大多数SEOer来说,这些问题一直是有争议的问题。有人说不能添加,所以每页的重复率就降低了。有人说需要加入,这样每个内页可以互相传递权重,同时增加用户体验,增加用户体验。促进包容性。
在文章底部添加文字链接的优缺点比较好。有必要在文章末尾添加相关建议,但为了避免关键字堆叠的操作,否则内链弊大于利。
第四,文章更新端的关注方向不准确。很多人更新文章的内容,不做任何数据组合就盲目更新,写出超出用户基本搜索需求的内容,或者保持离线推广的想法。许多人直接使用当今可用的活动。那么放一个二维码,怎么能吸引用户的注意力呢?很多聪明的公司已经摒弃了传统的线下销售思维,对网站推广进行了心理转变。 查看全部
【建阳互动】SEO优化网站更新的六个提示(图)
[总结][简阳互动]SEO优化网站update六大技巧网站update文章是SEO优化操作中比较重要的一项工作。大...
这次给大家分享【简阳互动】SEO优化六大秘诀网站Update

网站Update文章是SEO优化操作中比较重要的一个任务。大多数网站在搜索引擎优化方面做得不好的原因是他们没有更新网站文章。但是网站可以经常更新文章进行SEO优化吗?为什么很多人更新了几个月文章,排名却没有一点提升?你所做的很可能是无用的。
采集大量内容
大量采集的内容也很难被搜索引擎收录,在线搜索文章duplication主要发布在一些高权重平台上。同样的数据存在于搜索引擎中,所以搜索引擎不会抓到Search,当然有人会问,为什么其他人会发胖,采集自己的权利?其实值得参考的因素有很多,比如别人采集后的采集、内容处理和优化发布,或者别人采集的内容比较新,时效性和时效性比较高,用户的参考值比较大,可以增加网站的权重。
所以如果只是粘贴复制的采集,那么这种偷懒的采集方式难免会被搜索引擎惩罚。
2.网站更新的文章大部分都是图片,没有文字说明
网站的处理和布局对加载速度也有很大的影响。如果是单独的服务器,问题不大。如果使用别人的服务器,图片加载速度就会成为一个大问题。在很多公司网站,大部分内容都会更新。都是产品,只放了部分产品图片。没有任何位置描述,搜索引擎根本无法选择任何图片。图片尺寸过大,会影响加载速度。同时文章更新必须有文字说明,更新文章。必须坚持“文字为主图为辅”的原则。
3.文章 没有内部链接。
你想在文章底部留下一个链接吗?想在文章下提出相关建议吗?对于大多数SEOer来说,这些问题一直是有争议的问题。有人说不能添加,所以每页的重复率就降低了。有人说需要加入,这样每个内页可以互相传递权重,同时增加用户体验,增加用户体验。促进包容性。
在文章底部添加文字链接的优缺点比较好。有必要在文章末尾添加相关建议,但为了避免关键字堆叠的操作,否则内链弊大于利。
第四,文章更新端的关注方向不准确。很多人更新文章的内容,不做任何数据组合就盲目更新,写出超出用户基本搜索需求的内容,或者保持离线推广的想法。许多人直接使用当今可用的活动。那么放一个二维码,怎么能吸引用户的注意力呢?很多聪明的公司已经摒弃了传统的线下销售思维,对网站推广进行了心理转变。
网站的高质量文章,为网站优化提供具体具体帮助
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-07-17 01:13
众所周知,在网站SEO优化的过程中,内容和推广一直是争论不休的话题。在优化新网站的过程中,内容是重中之重。在这个抄袭的时代,谁能认真考虑用户,做出真正有价值和有意义的网站内容,它的网站才会有更长久、更稳定的发展。 SEO的难点在于内容的来源,而基础是回头客。今天和大家分享网站文章的高品质,为网站优化提供具体的帮助。
首先,高质量的原创文章是用户体验的基础。既然在讨论SEO,就要分析用户的搜索行为。一般来说,用户会去搜索引擎寻找自己不熟悉的东西。无论我们网站的文章页面还是主要的网站都是围绕用户的搜索元素行为,我们做栏目假设和文章页面建设,力求让用户在_时间找到我们,确实,用户会通过我们主要的网站或者长尾词,栏目页面访问网站,当用户输入网站时,文章的内容是否真的能帮助到用户,还是一些陈词滥调,平淡无奇直接影响用户对我们的信任和印象的东西网站。想象一个网站用户对网站内容没有信任感,或者多次重复这个文章让读者失去兴趣继续理解,这样的网站无疑是违背搜索引擎算法的,因为搜索引擎的重要算法之一是基于用户。既然网站违反了搜索引擎的基本规则,那么它的排名会稳定吗?它会获得良好的网站 排名吗?笔者提醒大家谨慎行事,谨慎行事为好。用户最喜欢的网站也是搜索引擎最喜欢的网站。
其次,高质量的原创文章是快照稳定的基础。以上几点主要是针对用户的,因为用户是任何网站优化和运营的基础。在这个层面上,我们继续理解为什么高质量的搜索引擎文章 是快照稳定性的基础。在网站优化的过程中,很多朋友经常遇到这样的问题,比如快照返回文件,快照没有更新等等,这里我们一般提倡高质量的文章和固定的更新频率笔者认为,即使每天更新制作不良的文章,也未必能解决快照回滚的问题。因为更新是一方面,高质量的文章是基础。想象一个馒头。别人给你嚼过很多次?同样,搜索引擎也有同样的道理。搜索引擎会在爬取文章 后分析文章 的质量。一些垃圾文章 和重复的文章 将被拒绝。由于网站上的文章不能正常收录,所以没有快照。因此,作者在此提醒大家,高质量的文章不仅是提升网站快照的手段,也是我们网站在搜索引擎稳定性上表现良好的重要砝码。
第三,高质量的原创文章有助于增加网站收录的数量,增加网站的权重。反映网站权重的最直接方式之一是通过文章在搜索引擎收录网站中。一些高质量的网站,比如A5,在作者提交稿件后几分钟内就会被搜索引擎收录搜索到,因为_篇文章因为质量高会被收录。
第四,采集时间短的原因最直接反映了自身的重量。因此,如果你想为你的网站和收录的文章金额获得更高的权重,这两个条件缺一不可。新站没有权重,网站的权重取决于网站于网站的质量和更新状态。只有增加网站权重才有资格参与搜索引擎排名和竞争,增加网站权重才有资格获得大量长尾词优化排名。
综上所述,笔者将与大家分享为什么高质量的原创文章对SEO有好处,具体原因和操作方法。以上是笔者在SEO引擎优化过程中对文章优质对网站优化的积极影响的个人体会和看法。 查看全部
网站的高质量文章,为网站优化提供具体具体帮助
众所周知,在网站SEO优化的过程中,内容和推广一直是争论不休的话题。在优化新网站的过程中,内容是重中之重。在这个抄袭的时代,谁能认真考虑用户,做出真正有价值和有意义的网站内容,它的网站才会有更长久、更稳定的发展。 SEO的难点在于内容的来源,而基础是回头客。今天和大家分享网站文章的高品质,为网站优化提供具体的帮助。
首先,高质量的原创文章是用户体验的基础。既然在讨论SEO,就要分析用户的搜索行为。一般来说,用户会去搜索引擎寻找自己不熟悉的东西。无论我们网站的文章页面还是主要的网站都是围绕用户的搜索元素行为,我们做栏目假设和文章页面建设,力求让用户在_时间找到我们,确实,用户会通过我们主要的网站或者长尾词,栏目页面访问网站,当用户输入网站时,文章的内容是否真的能帮助到用户,还是一些陈词滥调,平淡无奇直接影响用户对我们的信任和印象的东西网站。想象一个网站用户对网站内容没有信任感,或者多次重复这个文章让读者失去兴趣继续理解,这样的网站无疑是违背搜索引擎算法的,因为搜索引擎的重要算法之一是基于用户。既然网站违反了搜索引擎的基本规则,那么它的排名会稳定吗?它会获得良好的网站 排名吗?笔者提醒大家谨慎行事,谨慎行事为好。用户最喜欢的网站也是搜索引擎最喜欢的网站。
其次,高质量的原创文章是快照稳定的基础。以上几点主要是针对用户的,因为用户是任何网站优化和运营的基础。在这个层面上,我们继续理解为什么高质量的搜索引擎文章 是快照稳定性的基础。在网站优化的过程中,很多朋友经常遇到这样的问题,比如快照返回文件,快照没有更新等等,这里我们一般提倡高质量的文章和固定的更新频率笔者认为,即使每天更新制作不良的文章,也未必能解决快照回滚的问题。因为更新是一方面,高质量的文章是基础。想象一个馒头。别人给你嚼过很多次?同样,搜索引擎也有同样的道理。搜索引擎会在爬取文章 后分析文章 的质量。一些垃圾文章 和重复的文章 将被拒绝。由于网站上的文章不能正常收录,所以没有快照。因此,作者在此提醒大家,高质量的文章不仅是提升网站快照的手段,也是我们网站在搜索引擎稳定性上表现良好的重要砝码。
第三,高质量的原创文章有助于增加网站收录的数量,增加网站的权重。反映网站权重的最直接方式之一是通过文章在搜索引擎收录网站中。一些高质量的网站,比如A5,在作者提交稿件后几分钟内就会被搜索引擎收录搜索到,因为_篇文章因为质量高会被收录。
第四,采集时间短的原因最直接反映了自身的重量。因此,如果你想为你的网站和收录的文章金额获得更高的权重,这两个条件缺一不可。新站没有权重,网站的权重取决于网站于网站的质量和更新状态。只有增加网站权重才有资格参与搜索引擎排名和竞争,增加网站权重才有资格获得大量长尾词优化排名。
综上所述,笔者将与大家分享为什么高质量的原创文章对SEO有好处,具体原因和操作方法。以上是笔者在SEO引擎优化过程中对文章优质对网站优化的积极影响的个人体会和看法。
网站文章内容更新着重点可以从这几个方面入手
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-07-14 07:25
文章 内容需要为每个网站 更新。如果内容长时间不更新,对网站排名和用户体验来说都不是一件好事,但是用户更新太多你不关心的内容也行不通。所以网站内容更新中还是有很多关注点和细节的。小编谈网站文章内容更新。重点可以从这些方面。 文章Update key 一、文章 Title 写作文章 Title 是用户最关心的。 文章能否被用户点击浏览,主要是看标题有多吸引人。无论是百度、腾讯新闻还是360,推荐的内容标题都是经过精心编辑和研究后最终确定的。当文章没有图片显示时,文章title将是用户选择不点击的唯一方式。很多企业网站在更新内容的时候都不太注意文章titles,随意复制网站Update几个文章titles就可以了。他们从未根据公司的实际情况和特点编辑和推广相关内容。标题示例:1.网站文章如何编辑2.网站文章更新必知技巧。比较这两个标题。相信大多数用户会先点击第二个标题来完成阅读。然后选择第一个标题。 文章Title 写作重点来源:1. 在标题中加入用户最关心的词或词来吸引用户,也是一个不错的选择。 2.长尾关键词作为文章title也是一个不错的选择。 3.增加一些吸引用户的词,比如:免费、省钱、送XX、终身维护、XX技能等等,需要根据行业需求研究。
文章Update focus二、关键词关键词在内容中的出现频率,不用刻意积累搜索引擎也很容易判断。最常用的词搜索引擎检索内容,然后对其进行过滤。在网站content中,这种关键词很少出现但在本文中频繁出现,文章也收录在标题中,搜索引擎会判断哪些关键词是内容的主要优化。 文章Update focus三、关键词Location 关键词的位置在内容更新中很重要,比如:文章的第一段,关键词会出现在@k13的正文中@有优势。 文章优化某个关键词时,关键词可以在:1.文章第一段文字出现2.文章第二段文字出现关键词3.文章end 关键词出现4.文章 给关键词添加标签文章更新关键词四、Bold 和tags 在文章内容中,加粗关键词,文章中间关键词第一次出现足以让它在当时变得大胆。没有必要对每次出现都加粗。这里提到的标签是在文章内容上加一个标签,用一个主词来描述文章的关键内容。 文章Update key五、Station 内链系统需要注意网站内容更新为文章title,以及关键词需要优化的位置和频率,以及何时首次出现到关键词 加粗,然后在内容中添加相关标签。最后一步是给网站添加相关内链,不仅让用户对更新的内容有了更多的选择,同时也给文章增加了一定的权重。返回搜狐查看更多 查看全部
网站文章内容更新着重点可以从这几个方面入手
文章 内容需要为每个网站 更新。如果内容长时间不更新,对网站排名和用户体验来说都不是一件好事,但是用户更新太多你不关心的内容也行不通。所以网站内容更新中还是有很多关注点和细节的。小编谈网站文章内容更新。重点可以从这些方面。 文章Update key 一、文章 Title 写作文章 Title 是用户最关心的。 文章能否被用户点击浏览,主要是看标题有多吸引人。无论是百度、腾讯新闻还是360,推荐的内容标题都是经过精心编辑和研究后最终确定的。当文章没有图片显示时,文章title将是用户选择不点击的唯一方式。很多企业网站在更新内容的时候都不太注意文章titles,随意复制网站Update几个文章titles就可以了。他们从未根据公司的实际情况和特点编辑和推广相关内容。标题示例:1.网站文章如何编辑2.网站文章更新必知技巧。比较这两个标题。相信大多数用户会先点击第二个标题来完成阅读。然后选择第一个标题。 文章Title 写作重点来源:1. 在标题中加入用户最关心的词或词来吸引用户,也是一个不错的选择。 2.长尾关键词作为文章title也是一个不错的选择。 3.增加一些吸引用户的词,比如:免费、省钱、送XX、终身维护、XX技能等等,需要根据行业需求研究。

文章Update focus二、关键词关键词在内容中的出现频率,不用刻意积累搜索引擎也很容易判断。最常用的词搜索引擎检索内容,然后对其进行过滤。在网站content中,这种关键词很少出现但在本文中频繁出现,文章也收录在标题中,搜索引擎会判断哪些关键词是内容的主要优化。 文章Update focus三、关键词Location 关键词的位置在内容更新中很重要,比如:文章的第一段,关键词会出现在@k13的正文中@有优势。 文章优化某个关键词时,关键词可以在:1.文章第一段文字出现2.文章第二段文字出现关键词3.文章end 关键词出现4.文章 给关键词添加标签文章更新关键词四、Bold 和tags 在文章内容中,加粗关键词,文章中间关键词第一次出现足以让它在当时变得大胆。没有必要对每次出现都加粗。这里提到的标签是在文章内容上加一个标签,用一个主词来描述文章的关键内容。 文章Update key五、Station 内链系统需要注意网站内容更新为文章title,以及关键词需要优化的位置和频率,以及何时首次出现到关键词 加粗,然后在内容中添加相关标签。最后一步是给网站添加相关内链,不仅让用户对更新的内容有了更多的选择,同时也给文章增加了一定的权重。返回搜狐查看更多
分析网站日志能够给网站优化带来怎样的帮助呢?
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-07-12 07:03
很多站长可能有和我一样的烦恼。他们每天更新他们的网站内容,但是每天选择内容,或者原创伪原创内容很麻烦,我还不知道。能不能打赏:其实很多站长在优化网站的时候,都会选择性的忽略网站的日志,不知道网站日志能不能给@提供什么样的帮助k14@优化带来?在此,深圳网站建筑小编认为:如果你能深入挖掘网站日志的内容,你会发现你的优化路径会变得轻松很多,下面我们来分析一下网站日志可以提供什么样的信息带上我们。
,可以得到网站的目录爬取的信息。当百度蜘蛛到达你的网站上crawl收录内容时,你的网站日志会自动记录百度蜘蛛的行为,所以只要分析网站的日志,就会发现百度蜘蛛爬取了那些目录在你的网站上,这样你就会知道百度蜘蛛喜欢你网站上什么样的内容。另外,你也可以知道百度蜘蛛是否爬过那些不会宣传网站weight的目录。因为一些网站的内容,比如注册页、广告页、图标目录等,是不需要百度抓取的。另外网站的数据库不需要百度蜘蛛爬取。一方面可以有效避免百度认为网站垃圾网站的风险,另一方面也可以提高网站的安全等级。
其次,分析网站的页面爬取信息。当页面被百度蜘蛛抓取时,会出现在网站的日志中,这也是我们分析网站的重要内容。比如我们的网站页面是否有垃圾页面被抓取,是否有多个URL链接被抓取。同时还可以查看哪些页面被频繁抓取,抓取频率等。通过这些数据,你会清楚地了解到,为了防止网站因垃圾页面过度抓取而被降级是很有必要的。
如果某些页面的内容被抓取的非常频繁,说明这个页面很受百度的欢迎,这意味着我们可以写更多这样的内容来吸引百度的注意力,同时也可以有效提高@k14的权重@,因为爬取的优质内容越多,意味着网站的权重越高,优化效果越好。
三、分析网站的状态码信息。一般来说,状态码主要有两种,一种是用户状态码,一种是蜘蛛状态码。对于蜘蛛状态码的数据,可以分析网站是否存在搜索引擎的爬取问题。如果出现 404,则表示错误页面。如果是 301 或 302,则表示重定向。另外还有504、500等状态码,其中200状态码需要注意,因为表示网站存在。存在一定的风险。如果200个状态码出现太多,说明网站存在巨大的优化风险。
对于用户状态码,主要是指用户对网站的访问权限。在这里可以看到用户的关注点,从而引导站长优化这些方向的内容,从而增加对用户的吸引力,并分析用户关注不够的地方的原因,从而规定对症下药,进而达到网站综合水平的提升。
总之,网站optimization 不能盲目优化,但深圳网站construction 可以通过大量的日志分析,探索网站需要改进的方向,从而实现针对性的优化。省力的优化效果。 查看全部
分析网站日志能够给网站优化带来怎样的帮助呢?
很多站长可能有和我一样的烦恼。他们每天更新他们的网站内容,但是每天选择内容,或者原创伪原创内容很麻烦,我还不知道。能不能打赏:其实很多站长在优化网站的时候,都会选择性的忽略网站的日志,不知道网站日志能不能给@提供什么样的帮助k14@优化带来?在此,深圳网站建筑小编认为:如果你能深入挖掘网站日志的内容,你会发现你的优化路径会变得轻松很多,下面我们来分析一下网站日志可以提供什么样的信息带上我们。

,可以得到网站的目录爬取的信息。当百度蜘蛛到达你的网站上crawl收录内容时,你的网站日志会自动记录百度蜘蛛的行为,所以只要分析网站的日志,就会发现百度蜘蛛爬取了那些目录在你的网站上,这样你就会知道百度蜘蛛喜欢你网站上什么样的内容。另外,你也可以知道百度蜘蛛是否爬过那些不会宣传网站weight的目录。因为一些网站的内容,比如注册页、广告页、图标目录等,是不需要百度抓取的。另外网站的数据库不需要百度蜘蛛爬取。一方面可以有效避免百度认为网站垃圾网站的风险,另一方面也可以提高网站的安全等级。
其次,分析网站的页面爬取信息。当页面被百度蜘蛛抓取时,会出现在网站的日志中,这也是我们分析网站的重要内容。比如我们的网站页面是否有垃圾页面被抓取,是否有多个URL链接被抓取。同时还可以查看哪些页面被频繁抓取,抓取频率等。通过这些数据,你会清楚地了解到,为了防止网站因垃圾页面过度抓取而被降级是很有必要的。
如果某些页面的内容被抓取的非常频繁,说明这个页面很受百度的欢迎,这意味着我们可以写更多这样的内容来吸引百度的注意力,同时也可以有效提高@k14的权重@,因为爬取的优质内容越多,意味着网站的权重越高,优化效果越好。
三、分析网站的状态码信息。一般来说,状态码主要有两种,一种是用户状态码,一种是蜘蛛状态码。对于蜘蛛状态码的数据,可以分析网站是否存在搜索引擎的爬取问题。如果出现 404,则表示错误页面。如果是 301 或 302,则表示重定向。另外还有504、500等状态码,其中200状态码需要注意,因为表示网站存在。存在一定的风险。如果200个状态码出现太多,说明网站存在巨大的优化风险。
对于用户状态码,主要是指用户对网站的访问权限。在这里可以看到用户的关注点,从而引导站长优化这些方向的内容,从而增加对用户的吸引力,并分析用户关注不够的地方的原因,从而规定对症下药,进而达到网站综合水平的提升。
总之,网站optimization 不能盲目优化,但深圳网站construction 可以通过大量的日志分析,探索网站需要改进的方向,从而实现针对性的优化。省力的优化效果。
接收信息掌握主动权重新进入我们的视野(组图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-07-10 06:34
我们每天都在接收信息。无论是社交网络好友分享的新鲜事物,还是今日头条等聚合阅读工具中的文章,依靠推荐算法,总能带来“你可能感兴趣的内容”。这些有用或无用的信息不仅消耗了我们大量的时间,无休止的“时间流”也让我们信息过载,无形中让我们接触到的信息种类越来越窄。 ”。
为了解决信息过载的问题,让我们在接收到的信息中掌握主动权,RSS重新进入了我们的视野:我们可以自由选择订阅的信息源,不受“控制”算法,还要及时调整信息源,避免信息过载。
但是,由于RSS有一定的使用门槛,很多刚接触RSS的用户都无法回避一些问题,比如:
如果您在使用 RSS 获取信息的过程中也被工具和技术所困扰,不妨阅读这份 RSS 入门指南,与我们一起“摆脱”信息过载。
为什么选择 RSS
RSS的全称是ReallySimpleSyndication,是一种消息来源的格式规范。 网站可以向订阅者提供文章标题、摘要、全文等信息,用户按照这个格式规范可以通过订阅不同的网站RSS链接聚合不同的信息源,并在一个工具中阅读这些内容。
简单来说,RSS就是订阅某个网站内容更新的协议。这个略显“旧”的协议在社交媒体和聚合阅读的影响下逐渐走下坡路。就连谷歌也在 2013 年关闭了自己的 RSS 服务 GoogleReader。那么,我们为什么要选择 RSS?
当我还是学生的时候,我相信每个班级里都有两种人:调皮的学生和听话的学生。社交媒体、今日头条等聚合阅读工具与前者无异。他们不会乖乖按照你的要求做事。他们总能给你意想不到的惊喜(或惊吓)。相比之下,RSS学生比较听话,每天准时上课,交作业,从不出错。虽然顽皮的学生可以活跃课堂气氛,给生活增添乐趣,但老师往往会把重要的任务交给乖巧的学生。
信息的获取也是如此。社交媒体的混乱时间线和聚合阅读工具烦人的算法推荐,让我们无法高效获取所需信息。 RSS只抓取订阅的信息源,按时间顺序展示内容的特点,显然更符合我们作为一个想要掌控信息主动权的“老师”的期待。
相关阅读:你的新闻APP被推荐算法“毁了”,RSS真的能救你吗?
什么是RSS服务
虽然RSS只能显示你订阅的内容,但并不是所有的网站都像少数人一样,每天只推送几个文章。以科技媒体Engadget为例,它每周推送数百条新闻。我相信你不想也没有时间一一阅读。这时候,如何使用RSS只查看自己想阅读的内容,防止信息过载就成了我们需要解决的问题。
RSS 服务是基于 RSS 协议开发的聚合服务。目前比较知名的RSS服务有Feedly、NewsBlur、Inoreader等,这些服务大部分都提供了过滤文章的功能。他们在可以自动抓取RSS提要中更新的内容的同时,也可以根据你设置的过滤条件,将符合条件的文章以文件夹或标签的形式聚合呈现给你,让你只看到你想要的看到并告别信息过载。
此外,每个RSS服务也有自己的特点:例如Feedly支持文章内容的高亮和笔记,Inoreader支持丰富的过滤规则,可以链接自动化服务。您可以根据自己的需要选择合适的RSS服务,通过RSS获取信息越来越方便。
相关阅读:2018年选择哪些主流RSS服务? Feedly、Inoreader 和 NewsBlur 综合评论
如何查找 RSS 提要
就像给朋友打电话一样,你需要知道对方的号码才能建立连接。 RSS 也是如此。 RSS订阅链接相当于我们要拨打的电话号码。
了解网站是否支持RSS订阅最直接的方法就是查看网站底部或侧边栏是否有RSS图标。一般来说,图标指向的地址就是网站的订阅链接。您可以直接点击RSS订阅链接跳转到RSS客户端订阅,也可以将按钮中的地址复制粘贴到您正在使用的RSS服务订阅网站中的内容。
在大多数情况下,支持RSS订阅的网站会显示RSS图标。然而,总有例外。这时候也可以尝试在网站域名中添加/feed或者/rss。你可能会偶然猜到,比如小众的RSS订阅链接。当然也可以直接通过搜索引擎使用网站名+RSS关键字搜索,经常可以找到支持网站的RSS链接。
除了手动搜索订阅链接,RSSHub Radar 是一款 Chrome 浏览器扩展,可以帮助您一键发现和订阅当前的网站 RSS 链接。如果您当前浏览的网页支持RSS,您可以通过本插件直接复制RSS订阅链接,或者订阅RSS链接到Feedly、Inoreader等RSS服务。
相关阅读:在网络上搜索RSS链接?为什么不使用这个Chrome插件一键订阅
如果您是 RSS 新手,您不知道哪个网站 值得订阅。除了小众,还可以订阅The Verge、9to5Mac获取苹果、三星等大公司的科技资讯,订阅核心获取主机游戏信息,订阅好奇日报获取行业新闻和生活信息。
如何自己制作 RSS 提要
当你想给没有号码的朋友打电话时,最简单的方法就是给他一个号码。 RSS 也是如此。我们常用的公众号、B站等网站不支持RSS,或者您可能想准确订阅特定页面。在这些情况下,学习如何制作 Feed 尤为重要。
借助 RSSHub 等工具,您可以轻松创建提要。比如我在哔哩哔哩发现了一位多产的UP主,名叫“Minority sspai”,想订阅他的视频更新。我们可以在他的个人空间找到这位UP主的UID:176321970。然后根据官方文档的介绍,填写UID完成制作。
RSSHub目前支持的网站已经很丰富了,足以满足生活中的大部分需求。少数族裔还分享了许多方便快捷的方式来创建提要。你可以参考这些文章:
对于追求更多可能性的高级用户,可以选择构建自己的RSS服务,满足更多个性化的需求。以下文章或许能帮到你:
构建RSS阅读流程
选择RSS服务后,我们当然希望提高阅读效率。粗略的阅读往往只是肤浅的信息。对于一些有价值的文章,花一些时间阅读和消化可能会更好。因此,构建适合您的阅读流程可以大大提高我们的效率。
虽然构建阅读过程听起来很复杂,但实际上很容易。简化后,其实只需要三步:
过滤内容来源:选择优质的Feed,使用RSS服务过滤内容,只留下你感兴趣的内容。分类处理文章:阅读标题、摘要,或者通读文章,善用“采集夹”和后期阅读工具,把宝贵的文章留住。精读优质内容:在采集夹或阅读后期应用中,阅读有价值的文章,并使用摘录、笔记等形式帮助消化内容。
相关阅读:在线阅读过程:从需求、到方法、再到工具
值得一试的RSS阅读工具
工人要想做好本职工作,就必须先磨砺他的工具。一旦我们掌握了获取提要的方法并构建了自己的阅读流程,我们还需要一个得心应手的工具。那么,我们如何选择工具呢?一个优秀的 RSS 工具应该做到以下几点:
支持您使用的服务:RSS 工具一般访问众所周知的服务,例如 Feedly 和 Innoreader。但是对于一些自建服务或者小众服务,每个应用的支持是有很大区别的。因此,RSS 工具是否支持您使用的服务是首先要考虑的。支持全文爬取:很多网站RSS采用“标题+摘要”的方式,需要用户手动打开网页阅读。支持全文爬取的客户端可以为我们省去不少精力。支持扩展服务等:支持“稍后阅读”服务、网页重定向等功能,可以大大提升我们的阅读体验。在构建RSS阅读流程时,此类工具可以帮助我们架起RSS与“稍后阅读”之间的界限。
如果您仍然不确定自己的需求,也没关系。我们为您精选了四大主流平台上最好的一批RSS工具,相信一定能让您满意。
macOS:Reeder4
Reeder 是 macOS 和 iOS 上的老牌 RSS 工具。它以操作流畅、设计精美而著称。在“百花盛开”的iOS平台上,虽然Reeder在功能上没有那么全面,但仍然是macOS最全的RSS客户端选择。
相关阅读
iOS:里拉
lire兼顾人性化设计和操作体验。该应用程序在支持全文抓取和手势操作等功能的同时,还支持自动化和旁白。您还可以在里拉中单独设置不同的提要,非常人性化。
相关阅读
Windows:RSS 跟踪
“RSS 跟踪”提供清晰的界面级别、便捷的获取提要的方式以及独特的特定于平台的时间轴和 OneDrive 同步方法。该应用程序支持手动输入提要、通过 Feedly 服务关键词 搜索或导入 OPML 文件。
相关阅读:无缝且无压力的 RSS 体验。此阅读器最适合 Windows 10:RSS Stalker
安卓:FeedMe
FeedMe 是一个简单的设计和全功能的 RSS 工具。由于网络环境的限制,我们在国内使用RSS服务时总会遇到障碍。 FeedMe贴心提供“中国模式”,即使你没有开启网络代理,也能顺利获得文章更新。
相关阅读:Android上如何选择RSS阅读器?这7款好看好用的APP不容错过
如果您想与我们分享有关 RSS 的其他有用工具和技术,请在评论部分告诉我们。如果您想进一步了解RSS实用工具和技巧,可以阅读我们为您准备的RSS专题:
高效获取信息,从这些 RSS 工具和技术入手
>下载小众客户端,关注小众公众号,让您的工作更有效率⏱
>特殊好用的硬件产品,尽在小众sspai官方商城 查看全部
接收信息掌握主动权重新进入我们的视野(组图)
我们每天都在接收信息。无论是社交网络好友分享的新鲜事物,还是今日头条等聚合阅读工具中的文章,依靠推荐算法,总能带来“你可能感兴趣的内容”。这些有用或无用的信息不仅消耗了我们大量的时间,无休止的“时间流”也让我们信息过载,无形中让我们接触到的信息种类越来越窄。 ”。
为了解决信息过载的问题,让我们在接收到的信息中掌握主动权,RSS重新进入了我们的视野:我们可以自由选择订阅的信息源,不受“控制”算法,还要及时调整信息源,避免信息过载。
但是,由于RSS有一定的使用门槛,很多刚接触RSS的用户都无法回避一些问题,比如:
如果您在使用 RSS 获取信息的过程中也被工具和技术所困扰,不妨阅读这份 RSS 入门指南,与我们一起“摆脱”信息过载。
为什么选择 RSS
RSS的全称是ReallySimpleSyndication,是一种消息来源的格式规范。 网站可以向订阅者提供文章标题、摘要、全文等信息,用户按照这个格式规范可以通过订阅不同的网站RSS链接聚合不同的信息源,并在一个工具中阅读这些内容。
简单来说,RSS就是订阅某个网站内容更新的协议。这个略显“旧”的协议在社交媒体和聚合阅读的影响下逐渐走下坡路。就连谷歌也在 2013 年关闭了自己的 RSS 服务 GoogleReader。那么,我们为什么要选择 RSS?
当我还是学生的时候,我相信每个班级里都有两种人:调皮的学生和听话的学生。社交媒体、今日头条等聚合阅读工具与前者无异。他们不会乖乖按照你的要求做事。他们总能给你意想不到的惊喜(或惊吓)。相比之下,RSS学生比较听话,每天准时上课,交作业,从不出错。虽然顽皮的学生可以活跃课堂气氛,给生活增添乐趣,但老师往往会把重要的任务交给乖巧的学生。
信息的获取也是如此。社交媒体的混乱时间线和聚合阅读工具烦人的算法推荐,让我们无法高效获取所需信息。 RSS只抓取订阅的信息源,按时间顺序展示内容的特点,显然更符合我们作为一个想要掌控信息主动权的“老师”的期待。
相关阅读:你的新闻APP被推荐算法“毁了”,RSS真的能救你吗?
什么是RSS服务
虽然RSS只能显示你订阅的内容,但并不是所有的网站都像少数人一样,每天只推送几个文章。以科技媒体Engadget为例,它每周推送数百条新闻。我相信你不想也没有时间一一阅读。这时候,如何使用RSS只查看自己想阅读的内容,防止信息过载就成了我们需要解决的问题。
RSS 服务是基于 RSS 协议开发的聚合服务。目前比较知名的RSS服务有Feedly、NewsBlur、Inoreader等,这些服务大部分都提供了过滤文章的功能。他们在可以自动抓取RSS提要中更新的内容的同时,也可以根据你设置的过滤条件,将符合条件的文章以文件夹或标签的形式聚合呈现给你,让你只看到你想要的看到并告别信息过载。
此外,每个RSS服务也有自己的特点:例如Feedly支持文章内容的高亮和笔记,Inoreader支持丰富的过滤规则,可以链接自动化服务。您可以根据自己的需要选择合适的RSS服务,通过RSS获取信息越来越方便。
相关阅读:2018年选择哪些主流RSS服务? Feedly、Inoreader 和 NewsBlur 综合评论
如何查找 RSS 提要
就像给朋友打电话一样,你需要知道对方的号码才能建立连接。 RSS 也是如此。 RSS订阅链接相当于我们要拨打的电话号码。
了解网站是否支持RSS订阅最直接的方法就是查看网站底部或侧边栏是否有RSS图标。一般来说,图标指向的地址就是网站的订阅链接。您可以直接点击RSS订阅链接跳转到RSS客户端订阅,也可以将按钮中的地址复制粘贴到您正在使用的RSS服务订阅网站中的内容。

在大多数情况下,支持RSS订阅的网站会显示RSS图标。然而,总有例外。这时候也可以尝试在网站域名中添加/feed或者/rss。你可能会偶然猜到,比如小众的RSS订阅链接。当然也可以直接通过搜索引擎使用网站名+RSS关键字搜索,经常可以找到支持网站的RSS链接。

除了手动搜索订阅链接,RSSHub Radar 是一款 Chrome 浏览器扩展,可以帮助您一键发现和订阅当前的网站 RSS 链接。如果您当前浏览的网页支持RSS,您可以通过本插件直接复制RSS订阅链接,或者订阅RSS链接到Feedly、Inoreader等RSS服务。
相关阅读:在网络上搜索RSS链接?为什么不使用这个Chrome插件一键订阅
如果您是 RSS 新手,您不知道哪个网站 值得订阅。除了小众,还可以订阅The Verge、9to5Mac获取苹果、三星等大公司的科技资讯,订阅核心获取主机游戏信息,订阅好奇日报获取行业新闻和生活信息。
如何自己制作 RSS 提要
当你想给没有号码的朋友打电话时,最简单的方法就是给他一个号码。 RSS 也是如此。我们常用的公众号、B站等网站不支持RSS,或者您可能想准确订阅特定页面。在这些情况下,学习如何制作 Feed 尤为重要。
借助 RSSHub 等工具,您可以轻松创建提要。比如我在哔哩哔哩发现了一位多产的UP主,名叫“Minority sspai”,想订阅他的视频更新。我们可以在他的个人空间找到这位UP主的UID:176321970。然后根据官方文档的介绍,填写UID完成制作。

RSSHub目前支持的网站已经很丰富了,足以满足生活中的大部分需求。少数族裔还分享了许多方便快捷的方式来创建提要。你可以参考这些文章:
对于追求更多可能性的高级用户,可以选择构建自己的RSS服务,满足更多个性化的需求。以下文章或许能帮到你:
构建RSS阅读流程
选择RSS服务后,我们当然希望提高阅读效率。粗略的阅读往往只是肤浅的信息。对于一些有价值的文章,花一些时间阅读和消化可能会更好。因此,构建适合您的阅读流程可以大大提高我们的效率。
虽然构建阅读过程听起来很复杂,但实际上很容易。简化后,其实只需要三步:
过滤内容来源:选择优质的Feed,使用RSS服务过滤内容,只留下你感兴趣的内容。分类处理文章:阅读标题、摘要,或者通读文章,善用“采集夹”和后期阅读工具,把宝贵的文章留住。精读优质内容:在采集夹或阅读后期应用中,阅读有价值的文章,并使用摘录、笔记等形式帮助消化内容。
相关阅读:在线阅读过程:从需求、到方法、再到工具
值得一试的RSS阅读工具
工人要想做好本职工作,就必须先磨砺他的工具。一旦我们掌握了获取提要的方法并构建了自己的阅读流程,我们还需要一个得心应手的工具。那么,我们如何选择工具呢?一个优秀的 RSS 工具应该做到以下几点:
支持您使用的服务:RSS 工具一般访问众所周知的服务,例如 Feedly 和 Innoreader。但是对于一些自建服务或者小众服务,每个应用的支持是有很大区别的。因此,RSS 工具是否支持您使用的服务是首先要考虑的。支持全文爬取:很多网站RSS采用“标题+摘要”的方式,需要用户手动打开网页阅读。支持全文爬取的客户端可以为我们省去不少精力。支持扩展服务等:支持“稍后阅读”服务、网页重定向等功能,可以大大提升我们的阅读体验。在构建RSS阅读流程时,此类工具可以帮助我们架起RSS与“稍后阅读”之间的界限。
如果您仍然不确定自己的需求,也没关系。我们为您精选了四大主流平台上最好的一批RSS工具,相信一定能让您满意。
macOS:Reeder4
Reeder 是 macOS 和 iOS 上的老牌 RSS 工具。它以操作流畅、设计精美而著称。在“百花盛开”的iOS平台上,虽然Reeder在功能上没有那么全面,但仍然是macOS最全的RSS客户端选择。

相关阅读
iOS:里拉
lire兼顾人性化设计和操作体验。该应用程序在支持全文抓取和手势操作等功能的同时,还支持自动化和旁白。您还可以在里拉中单独设置不同的提要,非常人性化。

相关阅读
Windows:RSS 跟踪
“RSS 跟踪”提供清晰的界面级别、便捷的获取提要的方式以及独特的特定于平台的时间轴和 OneDrive 同步方法。该应用程序支持手动输入提要、通过 Feedly 服务关键词 搜索或导入 OPML 文件。

相关阅读:无缝且无压力的 RSS 体验。此阅读器最适合 Windows 10:RSS Stalker
安卓:FeedMe
FeedMe 是一个简单的设计和全功能的 RSS 工具。由于网络环境的限制,我们在国内使用RSS服务时总会遇到障碍。 FeedMe贴心提供“中国模式”,即使你没有开启网络代理,也能顺利获得文章更新。

相关阅读:Android上如何选择RSS阅读器?这7款好看好用的APP不容错过
如果您想与我们分享有关 RSS 的其他有用工具和技术,请在评论部分告诉我们。如果您想进一步了解RSS实用工具和技巧,可以阅读我们为您准备的RSS专题:
高效获取信息,从这些 RSS 工具和技术入手
>下载小众客户端,关注小众公众号,让您的工作更有效率⏱
>特殊好用的硬件产品,尽在小众sspai官方商城
2005-06-28网页制作中如何让表格中去除和添加三、表单的提交
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2021-07-09 18:28
2005-06-28
如何在网页创建中从表格中删除和添加
三、表单提交既然表单用于采集用户输入数据,那么我们要保证用户的数据准确提交到预定的位置,即我们提交表单的时候,用户的数据应该被检查。一是可以防止用户误输入数据,二是可以防止用户输入非法或不合格的数据;验证通过后,还需要确保用户的数据提交给特定的程序。 1、数据校验数据校验通常有两种流程:客户端校验和服务器端校验。客户端验证比较快,服务器端验证比较慢。为保证安全,通常是同时使用,以免用户故意损坏。不管使用什么方法,数据校验的原理都是一样的。一旦用户输入的数据不符合要求,就会报错,要求用户重新输入。客户端验证通常是...所有
三、表单提交既然表单用于采集用户输入数据,那么我们要保证用户的数据准确提交到预定的位置,也就是我们提交表单的时候,用户的数据应该被检查。一是可以防止用户误输入数据,二是可以防止用户输入非法或不合格的数据;验证通过后,还需要确保用户的数据提交给特定的程序。
1.数据验证 数据验证通常有两种流程:客户端验证和服务器端验证。客户端验证比较快,服务器端验证比较慢。为保证安全,通常是同时使用,以免用户故意损坏。不管使用什么方法,数据校验的原理都是一样的。一旦用户输入的数据不符合要求,就会报错,需要用户重新输入。客户端验证通常使用 JavaScript 脚本,服务器端依赖于系统。本文不对数据进行验证。讨论了具体的程序设计,仅举几个例子来说明。
示例 19:必需项和简单的数据类型验证。以下必须用*输入:姓名:*邮箱:*分析:本例在表单中添加一个onSubmit事件,传递onSubmit="return CheckDate()" 指定提交前,必须通过函数CheckDate()进行检查如果不合格,则返回输入数据;数据校验函数如下: function CheckDate(){//获取输入数据 userName = lue; userEmail = lue;//如果你没有输入你的名字 if (userName=="") {alert("请输入你的名字"); cus();return false;}else{//如果没有输入Email,或者Email地址错误(不包括@)if ((userEmail=="")||( dexOf("@")= =-1)) {alert("请重新输入邮箱地址"); cus();return false;}else return true;}} </script> 2. 表单分支提交 有时,表单需要根据用户的选择提交到不同的程序,怎么做呢?使用脚本检测用户选择的分支,从而将表单提交到不同的程序,看样例: 示例20:分支提交用户名:密码:公司user 个人用户分析:这里首先使用表单的onSubmit="TwoSubmit(this)",然后根据选择的分支将分支提交给不同的程序,TwoSubmit()函数如下: 函数 TwoSubmit(form){if (form.
参考[0]。 check){ tion = "p";//这里是一个部分}else{ tion = "p";//这里有两个部分} bmit();} 3.是不是只有按钮或图像按钮才能提交带有任何元素的表单?当然不是。其实任何页面元素都可以提交表单,只不过是通过脚本来完成的。下面我们将使用链接替换提交按钮: 示例 21:使用链接提交表单。用户名: 密码: 登录 清除分析:提交表单带有 onClick="bmit()";用onClick="set()"重置表单,这样任何元素都可以提交到表单中。 查看全部
2005-06-28网页制作中如何让表格中去除和添加三、表单的提交
2005-06-28
如何在网页创建中从表格中删除和添加
三、表单提交既然表单用于采集用户输入数据,那么我们要保证用户的数据准确提交到预定的位置,即我们提交表单的时候,用户的数据应该被检查。一是可以防止用户误输入数据,二是可以防止用户输入非法或不合格的数据;验证通过后,还需要确保用户的数据提交给特定的程序。 1、数据校验数据校验通常有两种流程:客户端校验和服务器端校验。客户端验证比较快,服务器端验证比较慢。为保证安全,通常是同时使用,以免用户故意损坏。不管使用什么方法,数据校验的原理都是一样的。一旦用户输入的数据不符合要求,就会报错,要求用户重新输入。客户端验证通常是...所有
三、表单提交既然表单用于采集用户输入数据,那么我们要保证用户的数据准确提交到预定的位置,也就是我们提交表单的时候,用户的数据应该被检查。一是可以防止用户误输入数据,二是可以防止用户输入非法或不合格的数据;验证通过后,还需要确保用户的数据提交给特定的程序。
1.数据验证 数据验证通常有两种流程:客户端验证和服务器端验证。客户端验证比较快,服务器端验证比较慢。为保证安全,通常是同时使用,以免用户故意损坏。不管使用什么方法,数据校验的原理都是一样的。一旦用户输入的数据不符合要求,就会报错,需要用户重新输入。客户端验证通常使用 JavaScript 脚本,服务器端依赖于系统。本文不对数据进行验证。讨论了具体的程序设计,仅举几个例子来说明。
示例 19:必需项和简单的数据类型验证。以下必须用*输入:姓名:*邮箱:*分析:本例在表单中添加一个onSubmit事件,传递onSubmit="return CheckDate()" 指定提交前,必须通过函数CheckDate()进行检查如果不合格,则返回输入数据;数据校验函数如下: function CheckDate(){//获取输入数据 userName = lue; userEmail = lue;//如果你没有输入你的名字 if (userName=="") {alert("请输入你的名字"); cus();return false;}else{//如果没有输入Email,或者Email地址错误(不包括@)if ((userEmail=="")||( dexOf("@")= =-1)) {alert("请重新输入邮箱地址"); cus();return false;}else return true;}} </script> 2. 表单分支提交 有时,表单需要根据用户的选择提交到不同的程序,怎么做呢?使用脚本检测用户选择的分支,从而将表单提交到不同的程序,看样例: 示例20:分支提交用户名:密码:公司user 个人用户分析:这里首先使用表单的onSubmit="TwoSubmit(this)",然后根据选择的分支将分支提交给不同的程序,TwoSubmit()函数如下: 函数 TwoSubmit(form){if (form.
参考[0]。 check){ tion = "p";//这里是一个部分}else{ tion = "p";//这里有两个部分} bmit();} 3.是不是只有按钮或图像按钮才能提交带有任何元素的表单?当然不是。其实任何页面元素都可以提交表单,只不过是通过脚本来完成的。下面我们将使用链接替换提交按钮: 示例 21:使用链接提交表单。用户名: 密码: 登录 清除分析:提交表单带有 onClick="bmit()";用onClick="set()"重置表单,这样任何元素都可以提交到表单中。
【雅兮网】超过一年未更新的旧文章提示功能
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-07-07 05:26
在这个信息爆炸的时代,我们缺少的不是大量的信息,而是准确有效的信息。可能我们两年前写的文章的内容不符合现在的情况,尤其是一些教程指南,随着软件和数据的更新,可能不再准确。那我可以给很久没有更新的老文章一个提醒,告诉读者这个文章很久没有更新了,请注意文章的准确性。
如下图,雅西网对一年多没有更新的老文章增加了提醒功能。文章末尾会出现如下提示框。它可以被视为对读者负责。分享一下具体的方法。
其实很简单,只需要在function.php中添加一段代码即可。
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content=$content.'
class="warn">本文最后更新于'.get_the_modified_time('Y year n month j day').',超过1年未更新,如文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
';}return$content;}add_filter('the_content','old_content_message');
如果想让提示框出现在文章开头,需要改代码(把$content放在提示后面)
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content='
class="warn">本文最后更新于'.get_the_modified_time('Y year n month j day').',超过1年未更新,如文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
'.$content;}return$content;}add_filter('the_content','old_content_message');
雅西网也有使用的样式,可以根据自己的需要修改(使用这种样式的朋友请上传css中的小图标)并上传到你的主题文件style.css
/*提醒*/.warn{color:#ad9948;background:#fff4b9url(img/warn.png)-1px-1pxno-repeat;border:1pxsolid#eac946;overflow:hidden;margin:10px0;padding: 15px15px15px35px;font-size:14px;}
WordPress 功能扩展
该函数使用了WordPress的get_the_modified_time函数,可以获取文章的最后修改时间,包括你对内容、标签、热门信息的修改都会影响最后修改时间。第五行60*60*24将计时单位(秒)转换成(天),第六行>365表示会提示最后修改时间大于一年的文章,可以根据修改看具体情况。
此外,我们还可以控制哪些文章显示提醒。例如,如果只希望ID为8的类别中的文章显示提醒,则只需在第6行代码中添加判断条件即可,如下:
if($diffTime>365&&in_category(8)){
如果有多个类别,则以数组的形式添加。比如让ID为8、9、10的类别文章显示提示信息,然后修改第六行
if($diffTime>365&&in_category(array(8,9,10))){
同理,如果要排除某些类别,除这些类别外的所有文章都会显示提示信息,只需添加一个半角“!” in_category之前,如果不想ID为8、9、10 Category 文章显示提示信息,则修改第六行
if($diffTime>365&&!in_category(array(8,9,10))){
--本文部分代码适用于WordPress大学 查看全部
【雅兮网】超过一年未更新的旧文章提示功能
在这个信息爆炸的时代,我们缺少的不是大量的信息,而是准确有效的信息。可能我们两年前写的文章的内容不符合现在的情况,尤其是一些教程指南,随着软件和数据的更新,可能不再准确。那我可以给很久没有更新的老文章一个提醒,告诉读者这个文章很久没有更新了,请注意文章的准确性。

如下图,雅西网对一年多没有更新的老文章增加了提醒功能。文章末尾会出现如下提示框。它可以被视为对读者负责。分享一下具体的方法。

其实很简单,只需要在function.php中添加一段代码即可。
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content=$content.'
class="warn">本文最后更新于'.get_the_modified_time('Y year n month j day').',超过1年未更新,如文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
';}return$content;}add_filter('the_content','old_content_message');
如果想让提示框出现在文章开头,需要改代码(把$content放在提示后面)
//添加旧的文章提示消息 functionold_content_message($content){$modified=get_the_modified_time('U');$current=current_time('timestamp');$diffTime=($current-$modified)/( 60*60*24);if($diffTime>365){$content='
class="warn">本文最后更新于'.get_the_modified_time('Y year n month j day').',超过1年未更新,如文章内容或图片资源无效,请留言,我们会及时处理,谢谢!
'.$content;}return$content;}add_filter('the_content','old_content_message');
雅西网也有使用的样式,可以根据自己的需要修改(使用这种样式的朋友请上传css中的小图标)并上传到你的主题文件style.css
/*提醒*/.warn{color:#ad9948;background:#fff4b9url(img/warn.png)-1px-1pxno-repeat;border:1pxsolid#eac946;overflow:hidden;margin:10px0;padding: 15px15px15px35px;font-size:14px;}
WordPress 功能扩展
该函数使用了WordPress的get_the_modified_time函数,可以获取文章的最后修改时间,包括你对内容、标签、热门信息的修改都会影响最后修改时间。第五行60*60*24将计时单位(秒)转换成(天),第六行>365表示会提示最后修改时间大于一年的文章,可以根据修改看具体情况。
此外,我们还可以控制哪些文章显示提醒。例如,如果只希望ID为8的类别中的文章显示提醒,则只需在第6行代码中添加判断条件即可,如下:
if($diffTime>365&&in_category(8)){
如果有多个类别,则以数组的形式添加。比如让ID为8、9、10的类别文章显示提示信息,然后修改第六行
if($diffTime>365&&in_category(array(8,9,10))){
同理,如果要排除某些类别,除这些类别外的所有文章都会显示提示信息,只需添加一个半角“!” in_category之前,如果不想ID为8、9、10 Category 文章显示提示信息,则修改第六行
if($diffTime>365&&!in_category(array(8,9,10))){
--本文部分代码适用于WordPress大学


