
网站内容更新提醒
网站内容更新提醒(本文链接:肖运华»网站策划设计制作优化»)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-10-04 10:25
阿里云主机管理后台已经成功绑定了你购买的ssl证书,但是输入网站域名,浏览器地址还是显示不安全?
我的天,就是说不安全,就是ssl证书还没发挥作用。
问题出在哪儿?幸运的是,通过数据搜索,我找到了原因。总之:您不会在所有网站上都使用 https。
具体是对网站使用的资源(如图片、嵌入文件或视频等)的引用,源地址也必须是https链接。
例如,我的代码:
%E2%80%9Dhttp://file.xxxxxxxx.com/abc/123.jpg%E2%80%9D
,其中img标签的src指向的是放置在另一台服务器空间中的一张图片,而这个图片服务器使用的是http而不是https。
解决办法是让src https指向的资源文件。否则不符合整个站点的https标准,购买ssl证书并在主机空间完成安装配置也没有用。它只是表明你没有安全感。
网页中新增的img代码:
%E2%80%9Dhttps://www.xxxxxxxx.com/d/fil ... %259D
或者:
此时华哥建议您检查网页代码中的img、iframe、video等标签,看看是否有非https资源。必要时更换。
至于a标签,就不用记住了。经过花哥测试验证,整个站点https对a标签没有任何限制。例如,您不能确保所有的友情链接都是 https网站。
另外,在百度资源管理平台中,有一个叫做https认证的工具,里面特别提醒:确保网站上的所有链接都支持HTTPS访问。那么如果你遇到像我上面这样的问题,抓紧“全站https”关键词来寻找答案,这将是正确的方向。
最后,如果你的 网站 已经是全站 https。那么ssl证书的实际效果是这样的。
比如京东。
你可以用不同的浏览器查看那些大互联网网站,它的https已经是标准配置了,你可以了解更多关于它的网站配置ssl证书的信息。
本文链接:肖云华»网站规划、设计和生产优化» ssl证书配置成功后,为什么网站仍然显示感叹号,浏览器提示不安全 查看全部
网站内容更新提醒(本文链接:肖运华»网站策划设计制作优化»)
阿里云主机管理后台已经成功绑定了你购买的ssl证书,但是输入网站域名,浏览器地址还是显示不安全?
 http://www.xiaoyunhua.com/wp-c ... 4.jpg 320w, http://www.xiaoyunhua.com/wp-c ... 2.jpg 480w" />
http://www.xiaoyunhua.com/wp-c ... 4.jpg 320w, http://www.xiaoyunhua.com/wp-c ... 2.jpg 480w" />我的天,就是说不安全,就是ssl证书还没发挥作用。
问题出在哪儿?幸运的是,通过数据搜索,我找到了原因。总之:您不会在所有网站上都使用 https。
具体是对网站使用的资源(如图片、嵌入文件或视频等)的引用,源地址也必须是https链接。
例如,我的代码:
%E2%80%9Dhttp://file.xxxxxxxx.com/abc/123.jpg%E2%80%9D
,其中img标签的src指向的是放置在另一台服务器空间中的一张图片,而这个图片服务器使用的是http而不是https。
解决办法是让src https指向的资源文件。否则不符合整个站点的https标准,购买ssl证书并在主机空间完成安装配置也没有用。它只是表明你没有安全感。
网页中新增的img代码:
%E2%80%9Dhttps://www.xxxxxxxx.com/d/fil ... %259D
或者:

此时华哥建议您检查网页代码中的img、iframe、video等标签,看看是否有非https资源。必要时更换。
至于a标签,就不用记住了。经过花哥测试验证,整个站点https对a标签没有任何限制。例如,您不能确保所有的友情链接都是 https网站。
另外,在百度资源管理平台中,有一个叫做https认证的工具,里面特别提醒:确保网站上的所有链接都支持HTTPS访问。那么如果你遇到像我上面这样的问题,抓紧“全站https”关键词来寻找答案,这将是正确的方向。
最后,如果你的 网站 已经是全站 https。那么ssl证书的实际效果是这样的。
 http://www.xiaoyunhua.com/wp-c ... 7.png 320w, http://www.xiaoyunhua.com/wp-c ... 6.png 480w, http://www.xiaoyunhua.com/wp-c ... 5.png 640w" />
http://www.xiaoyunhua.com/wp-c ... 7.png 320w, http://www.xiaoyunhua.com/wp-c ... 6.png 480w, http://www.xiaoyunhua.com/wp-c ... 5.png 640w" />比如京东。
 http://www.xiaoyunhua.com/wp-c ... 3.jpg 320w, http://www.xiaoyunhua.com/wp-c ... 4.jpg 480w" />
http://www.xiaoyunhua.com/wp-c ... 3.jpg 320w, http://www.xiaoyunhua.com/wp-c ... 4.jpg 480w" />你可以用不同的浏览器查看那些大互联网网站,它的https已经是标准配置了,你可以了解更多关于它的网站配置ssl证书的信息。

本文链接:肖云华»网站规划、设计和生产优化» ssl证书配置成功后,为什么网站仍然显示感叹号,浏览器提示不安全
网站内容更新提醒(本文就如何利用javaWeb实现监控WEB页面的实时更新)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-10-04 10:23
本文对如何使用java Web实现监控网页的实时更新做了一定的研究和报告,具体介绍了如何实现监控网页的实时更新和提醒用户。?? 随着互联网的发展,互联网搜索引擎提供了足够丰富的数据索引,让我们可以快速找到所有相关信息。但是,在一些特殊情况下,我们在浏览网站的时候,会关注一些特定的网站上的一类信息和数据,为了进一步的数据挖掘,我们需要整合这类信息分析和使用;或者我只是想在网站上从网站获取一些具体的信息,整理好格式后,存入本地数据库,发布在我自己的网站上,以提高信息的及时性。减少工作量。本项目的研究是从特定的网站或某种类型的网站中分析数据信息和采集,然后将其存储在本地数据库中,供相关应用或服务使用. ?? 本项目除了将采集的数据存储在数据库中,还有提醒功能。提醒功能主要是通过邮件提醒,发送给用户通知某个网站有新的信息。除了邮件提醒,还有系统提醒。如果有新的详细系统,系统会在页面标题提示您,提醒您有关于网站的新信息。关键词 ? 收据??更新??提醒?网页数据设计思路 本系统实现了一个基于java的网页更新内容提醒管理,由我的团队成员设计开发。本系统主要功能如下: 1、系统抓取网站的信息:客户指定某个网站的指定信息后,系统会抓取更新后的信息网站 实时保存在数据库中。2、网页信息更新提醒:当网站有信息更新时,系统会向客户发送邮件提醒用户网站信息更新3、系统提醒网站更新:当网站有更新时,系统会在标题位置闪烁标题提醒客户有网站更新4、 用户管理:管理员可以查看当前客户信息,同时增加用户系统。5、新用户:用户可以点击菜单进入新用户,也可以点击用户管理页面。进入后,管理员输入用户信息,点击提交。提交后,改名后的用户将有权限使用系统6、网站更新提醒邮件管理:系统用户可以查看当前更新提醒时发送的网站邮件信息,以及作为发送邮件的主题和内容7、New 网站 更新提醒时的邮件:New 网站 更新提醒时发邮件 还有两个入口:一是直接点击菜单进入,二是点击网站更新提醒 发送邮箱管理页面时进入。进入管理页面后,系统用户可以添加邮件发送服务器、邮件发送服务器端口、发件人地址、发件人地址、发送邮件主题、发送邮件内容等信息。发送邮件管理页面,提醒更新时进入。进入管理页面后,系统用户可以添加邮件发送服务器、邮件发送服务器端口、发件人地址、发件人地址、发送邮件主题、发送邮件内容等信息。发送邮件管理页面,提醒更新时进入。进入管理页面后,系统用户可以添加邮件发送服务器, 查看全部
网站内容更新提醒(本文就如何利用javaWeb实现监控WEB页面的实时更新)
本文对如何使用java Web实现监控网页的实时更新做了一定的研究和报告,具体介绍了如何实现监控网页的实时更新和提醒用户。?? 随着互联网的发展,互联网搜索引擎提供了足够丰富的数据索引,让我们可以快速找到所有相关信息。但是,在一些特殊情况下,我们在浏览网站的时候,会关注一些特定的网站上的一类信息和数据,为了进一步的数据挖掘,我们需要整合这类信息分析和使用;或者我只是想在网站上从网站获取一些具体的信息,整理好格式后,存入本地数据库,发布在我自己的网站上,以提高信息的及时性。减少工作量。本项目的研究是从特定的网站或某种类型的网站中分析数据信息和采集,然后将其存储在本地数据库中,供相关应用或服务使用. ?? 本项目除了将采集的数据存储在数据库中,还有提醒功能。提醒功能主要是通过邮件提醒,发送给用户通知某个网站有新的信息。除了邮件提醒,还有系统提醒。如果有新的详细系统,系统会在页面标题提示您,提醒您有关于网站的新信息。关键词 ? 收据??更新??提醒?网页数据设计思路 本系统实现了一个基于java的网页更新内容提醒管理,由我的团队成员设计开发。本系统主要功能如下: 1、系统抓取网站的信息:客户指定某个网站的指定信息后,系统会抓取更新后的信息网站 实时保存在数据库中。2、网页信息更新提醒:当网站有信息更新时,系统会向客户发送邮件提醒用户网站信息更新3、系统提醒网站更新:当网站有更新时,系统会在标题位置闪烁标题提醒客户有网站更新4、 用户管理:管理员可以查看当前客户信息,同时增加用户系统。5、新用户:用户可以点击菜单进入新用户,也可以点击用户管理页面。进入后,管理员输入用户信息,点击提交。提交后,改名后的用户将有权限使用系统6、网站更新提醒邮件管理:系统用户可以查看当前更新提醒时发送的网站邮件信息,以及作为发送邮件的主题和内容7、New 网站 更新提醒时的邮件:New 网站 更新提醒时发邮件 还有两个入口:一是直接点击菜单进入,二是点击网站更新提醒 发送邮箱管理页面时进入。进入管理页面后,系统用户可以添加邮件发送服务器、邮件发送服务器端口、发件人地址、发件人地址、发送邮件主题、发送邮件内容等信息。发送邮件管理页面,提醒更新时进入。进入管理页面后,系统用户可以添加邮件发送服务器、邮件发送服务器端口、发件人地址、发件人地址、发送邮件主题、发送邮件内容等信息。发送邮件管理页面,提醒更新时进入。进入管理页面后,系统用户可以添加邮件发送服务器,
网站内容更新提醒(网站升级提示监控专用工具特别好的提示大家对网站的升级)
网站优化 • 优采云 发表了文章 • 0 个评论 • 385 次浏览 • 2021-10-03 17:25
网站升级提醒监控专用工具是Timber Software Development公司为专业使用而开发的辅助软件网站。手机软件功能丰富,可以及时高效的提示大家升级到网站。系统软件特性稳定,作为专用监控工具非常好用。
功能介绍:
监控网站网页链接,当发生升级时,会立即报警并记录。帮助您从海量网络信息中获取有效的新闻资讯,第一时间获取最准确的新闻资讯。适用于投资人、宣传人员等应用。升级监控是指当出现新的新闻信息连接网站时,不会重复报警,手机软件支持监控多个网站同时获取更多信息全方位,为每个网站地址独立设置监控方式,关键词排序管理方式,可以完成更复杂的重要监控标准,十多种信息过滤方法,以及无关信息干扰,
新版本的特点:
1.完善密钥结构,减少网络资源占用,手机软件运行更稳定;
2. 支持对框架子页面内容的监控;
3.区域监控支持网页内嵌多种架构;
4. 完善历史记录中字幕全自动滚动功能;
5.解决历史记录空行问题;
6.填写网页的页码,改成选择网页的页码;
7.修复少量历史记录重复问题;
8. 修复历史目录出现红叉问题。 查看全部
网站内容更新提醒(网站升级提示监控专用工具特别好的提示大家对网站的升级)
网站升级提醒监控专用工具是Timber Software Development公司为专业使用而开发的辅助软件网站。手机软件功能丰富,可以及时高效的提示大家升级到网站。系统软件特性稳定,作为专用监控工具非常好用。
功能介绍:
监控网站网页链接,当发生升级时,会立即报警并记录。帮助您从海量网络信息中获取有效的新闻资讯,第一时间获取最准确的新闻资讯。适用于投资人、宣传人员等应用。升级监控是指当出现新的新闻信息连接网站时,不会重复报警,手机软件支持监控多个网站同时获取更多信息全方位,为每个网站地址独立设置监控方式,关键词排序管理方式,可以完成更复杂的重要监控标准,十多种信息过滤方法,以及无关信息干扰,
新版本的特点:
1.完善密钥结构,减少网络资源占用,手机软件运行更稳定;
2. 支持对框架子页面内容的监控;
3.区域监控支持网页内嵌多种架构;
4. 完善历史记录中字幕全自动滚动功能;
5.解决历史记录空行问题;
6.填写网页的页码,改成选择网页的页码;
7.修复少量历史记录重复问题;
8. 修复历史目录出现红叉问题。
网站内容更新提醒(网站文章监控提醒工具v2.17.8监控网站新文章提取网站信息2017.5.24更新关闭)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-10-03 17:09
网站文章监控提醒工具v2.17.8监控网站new文章提取网站信息2017.@ >5.24 更新已关闭 2017/2/7 自述文件:该软件用于监控前一年论坛的新帖子,如果有新帖子可以提示。自己用的,在访问我的爱破解的时候看到论坛也是需要的,所以分享了下。软件名称好像是“论坛新帖监控提醒工具”(百度也可以搜索到)。后来我也没在意。一些学生随后发表了评论。,于是一年后,从2006年9月左右开始,“网站文章监控提醒工具”正式上线。到目前为止,软件已经足够稳定,功能也比较强大。网站上 99% 的 网站new文章。我平时工作很忙。我在业余时间这样做,并没有从软件中获得任何收入。但是,因为我的爱好,我会不断优化软件,追求“完美”。在那之后,我仍然会抽空更新软件。如果您对软件有建议,可以说只要是热门功能,都会考虑加入。如果相同 将被考虑添加。如果相同 将被考虑添加。如果相同
软件功能:
1、监控网站新增文章:软件定期自动监控多个网站。当发现新的文章时,会自动添加到数据库中并提醒新的文章
2、一键提取多个网站文章:上网阅读网站信息、论坛、贴吧等网站,软件可以一键提取这些网站的新文章,减少网站一一打开的等待时间,提高工作效率
软件特点:
灵活性高,可自由制定网站规则,对大部分网站进行文章抽取和监控。轻量级,压缩包仅800kb,代码精炼,执行效率高,工作时系统资源小,不卡顿。
适用人群及使用场景:
1、Net Earn Clan:网站(活动报告),监控多项有奖活动。一旦发现新的活动,软件会自动获取并提醒您参与,第一时间获取各大毛织信息。让你打嗨,告别手慢~~
2、编辑器:一键阅读新设置的文章信息网站,看到后直接转载即可。您无需在一天内手动打开网页。福音!
3、爱逛街网站 或者论坛同学:经常想看看自己喜欢什么网站工作上有没有新的文章,也是一种执念- 强迫症。一键阅读,省心省力~
4、需要网页信息采集:一个页面有100张图片,可以用软件一键获取100张图片的地址
<p> 查看全部
网站内容更新提醒(网站文章监控提醒工具v2.17.8监控网站新文章提取网站信息2017.5.24更新关闭)
网站文章监控提醒工具v2.17.8监控网站new文章提取网站信息2017.@ >5.24 更新已关闭 2017/2/7 自述文件:该软件用于监控前一年论坛的新帖子,如果有新帖子可以提示。自己用的,在访问我的爱破解的时候看到论坛也是需要的,所以分享了下。软件名称好像是“论坛新帖监控提醒工具”(百度也可以搜索到)。后来我也没在意。一些学生随后发表了评论。,于是一年后,从2006年9月左右开始,“网站文章监控提醒工具”正式上线。到目前为止,软件已经足够稳定,功能也比较强大。网站上 99% 的 网站new文章。我平时工作很忙。我在业余时间这样做,并没有从软件中获得任何收入。但是,因为我的爱好,我会不断优化软件,追求“完美”。在那之后,我仍然会抽空更新软件。如果您对软件有建议,可以说只要是热门功能,都会考虑加入。如果相同 将被考虑添加。如果相同 将被考虑添加。如果相同
软件功能:
1、监控网站新增文章:软件定期自动监控多个网站。当发现新的文章时,会自动添加到数据库中并提醒新的文章
2、一键提取多个网站文章:上网阅读网站信息、论坛、贴吧等网站,软件可以一键提取这些网站的新文章,减少网站一一打开的等待时间,提高工作效率
软件特点:
灵活性高,可自由制定网站规则,对大部分网站进行文章抽取和监控。轻量级,压缩包仅800kb,代码精炼,执行效率高,工作时系统资源小,不卡顿。
适用人群及使用场景:
1、Net Earn Clan:网站(活动报告),监控多项有奖活动。一旦发现新的活动,软件会自动获取并提醒您参与,第一时间获取各大毛织信息。让你打嗨,告别手慢~~
2、编辑器:一键阅读新设置的文章信息网站,看到后直接转载即可。您无需在一天内手动打开网页。福音!
3、爱逛街网站 或者论坛同学:经常想看看自己喜欢什么网站工作上有没有新的文章,也是一种执念- 强迫症。一键阅读,省心省力~
4、需要网页信息采集:一个页面有100张图片,可以用软件一键获取100张图片的地址
<p>
网站内容更新提醒(如何确定自己网站的文章更新频率呢?搜索排名专员)
网站优化 • 优采云 发表了文章 • 0 个评论 • 187 次浏览 • 2021-09-30 23:05
更新网站文章是几乎所有企业网站必须做的日常任务,但有些网站不会每天更新自己网站的内容,我们怎么办确定这种情况下我们网站的更新频率?搜索排名专家认为,这应该根据用户对企业信息量的需求来决定网站。
网站 的 文章 更新应该实用且不重复
用户之所以通过搜索这个关键词来到企业网站,主要是想通过网站的内容解决一些问题。如果你的网站内容没有实用性,那么对用户来说根本没有价值,这样的网站用户不会第二次回来。
所以在编辑网站的内容时,一定要注意网站内容的实用性,不要在网站的页面放一些无用的文字。同时注意网站的不可重复性。如果您的网站内容在搜索引擎中有大量重复信息,那么建议不要选择此类内容。因为这样的内容既不被搜索引擎喜欢,也不被用户欢迎,收录和用户体验也不会很好。
网站更新的内容要符合搜索引擎的算法规则
不同的搜索引擎有自己的算法和规则。如果你的网站内容想要被这些搜索引擎抓取,获得好的收录和排名,那么你必须按照他们的算法和规则来,否则很难获得他们的认可。
比如关键词部署不应该堆砌,适当的做一些锚文本链接。建议不要超过三个,但这些链接要多样化,不要都指向首页。还需要合理的给文章加个标题。
合理构建网站内链
网站的内部链接主要包括:文章页面的超文本链接、推荐的文章、热点文章等,这些内部链接不仅可以帮助用户在深度网站的内容还可以为搜索引擎蜘蛛提供一个完整抓取网站内容的通道,帮助蜘蛛沿着某条路爬取完整的网站。
另外,我们要经常清理网站中的死链接,并进行正确的处理,比如对删除的页面进行404页面处理。
为文章做一个漂亮的排版
在更新网站的内容时,我们可以在页面布局上多下点功夫,使文章页面美观、整洁、紧凑,图文丰富,给用户带来舒适的阅读体验经验。这对提升网站的用户体验非常有利。
企业在建网站时通常关心的方面是网站域名、稳定性、升级改版。建立网站的目的需要明确、明确。你的企业网站是什么类型的网站,不能盲目模仿其他家的网站,必须因地制宜。因此,我们一般不建议随便设置模板。需要根据企业自身特点定制网站,这样更符合企业品牌。 查看全部
网站内容更新提醒(如何确定自己网站的文章更新频率呢?搜索排名专员)
更新网站文章是几乎所有企业网站必须做的日常任务,但有些网站不会每天更新自己网站的内容,我们怎么办确定这种情况下我们网站的更新频率?搜索排名专家认为,这应该根据用户对企业信息量的需求来决定网站。

网站 的 文章 更新应该实用且不重复
用户之所以通过搜索这个关键词来到企业网站,主要是想通过网站的内容解决一些问题。如果你的网站内容没有实用性,那么对用户来说根本没有价值,这样的网站用户不会第二次回来。
所以在编辑网站的内容时,一定要注意网站内容的实用性,不要在网站的页面放一些无用的文字。同时注意网站的不可重复性。如果您的网站内容在搜索引擎中有大量重复信息,那么建议不要选择此类内容。因为这样的内容既不被搜索引擎喜欢,也不被用户欢迎,收录和用户体验也不会很好。
网站更新的内容要符合搜索引擎的算法规则
不同的搜索引擎有自己的算法和规则。如果你的网站内容想要被这些搜索引擎抓取,获得好的收录和排名,那么你必须按照他们的算法和规则来,否则很难获得他们的认可。
比如关键词部署不应该堆砌,适当的做一些锚文本链接。建议不要超过三个,但这些链接要多样化,不要都指向首页。还需要合理的给文章加个标题。
合理构建网站内链
网站的内部链接主要包括:文章页面的超文本链接、推荐的文章、热点文章等,这些内部链接不仅可以帮助用户在深度网站的内容还可以为搜索引擎蜘蛛提供一个完整抓取网站内容的通道,帮助蜘蛛沿着某条路爬取完整的网站。
另外,我们要经常清理网站中的死链接,并进行正确的处理,比如对删除的页面进行404页面处理。
为文章做一个漂亮的排版
在更新网站的内容时,我们可以在页面布局上多下点功夫,使文章页面美观、整洁、紧凑,图文丰富,给用户带来舒适的阅读体验经验。这对提升网站的用户体验非常有利。
企业在建网站时通常关心的方面是网站域名、稳定性、升级改版。建立网站的目的需要明确、明确。你的企业网站是什么类型的网站,不能盲目模仿其他家的网站,必须因地制宜。因此,我们一般不建议随便设置模板。需要根据企业自身特点定制网站,这样更符合企业品牌。
网站内容更新提醒(WordPress安装插件主题时发生了错误:“无法定位WordPressContent目录(wp-config)”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-29 01:20
安装WordPress插件主题时出错:“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”。解决方案非常简单
此错误通常发生在WordPress网站后台安装升级插件或在线安装主题的过程中。有些需要输入FTP的主机、用户名和密码,每次都会失败,提示错误消息,如“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”
当新版本的WordPress自动升级到最新版本时,也会出现此错误消息
解决方案1
通过FTP,在WordPress网站的根目录中找到wp-config.php配置文件,并将以下代码添加到文件末尾(在最后一行“>”之前):
/**覆盖默认文件权限*/
if(is_admin()){
添加_过滤器('filesystem_method',创建_函数('a',返回“direct”;')
定义('FS_CHMOD_DIR',0751)
}
添加代码并保存文件后,可以重新进入后台安装更新插件主题。不会再有错误:“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”
如果上述方法无法解决,请继续阅读
解决方案2
通过FTP,在WordPress网站的根目录中找到wp-config.php配置文件,并将以下代码添加到文件末尾(在最后一行“>”之前):(以我的根目录“wwwroot”为例):
定义('FTP_BASE','wwwroot')
定义(“FTP内容目录”、“wwwroot/wp内容”)
定义('FTP_PLUGIN_DIR','wwwroot/wp content/plugins/')
定义('FTP_THEMES_DIR','wwwroot/wp content/THEMES/')
定义(“FS_方法”、“直接”)
参数信息如下:FTP\uubase:FTP是WordPress安装的根目录\uContent\uDir:WordPress内容目录FTP\uPlugin\uDir:WordPress插件目录FTP\uThemes\uDir:WordPress主题目录FS\uMethod:您的安装方法(通常不进行修改) 查看全部
网站内容更新提醒(WordPress安装插件主题时发生了错误:“无法定位WordPressContent目录(wp-config)”)
安装WordPress插件主题时出错:“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”。解决方案非常简单
此错误通常发生在WordPress网站后台安装升级插件或在线安装主题的过程中。有些需要输入FTP的主机、用户名和密码,每次都会失败,提示错误消息,如“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”
当新版本的WordPress自动升级到最新版本时,也会出现此错误消息
解决方案1
通过FTP,在WordPress网站的根目录中找到wp-config.php配置文件,并将以下代码添加到文件末尾(在最后一行“>”之前):
/**覆盖默认文件权限*/
if(is_admin()){
添加_过滤器('filesystem_method',创建_函数('a',返回“direct”;')
定义('FS_CHMOD_DIR',0751)
}
添加代码并保存文件后,可以重新进入后台安装更新插件主题。不会再有错误:“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”
如果上述方法无法解决,请继续阅读
解决方案2
通过FTP,在WordPress网站的根目录中找到wp-config.php配置文件,并将以下代码添加到文件末尾(在最后一行“>”之前):(以我的根目录“wwwroot”为例):
定义('FTP_BASE','wwwroot')
定义(“FTP内容目录”、“wwwroot/wp内容”)
定义('FTP_PLUGIN_DIR','wwwroot/wp content/plugins/')
定义('FTP_THEMES_DIR','wwwroot/wp content/THEMES/')
定义(“FS_方法”、“直接”)
参数信息如下:FTP\uubase:FTP是WordPress安装的根目录\uContent\uDir:WordPress内容目录FTP\uPlugin\uDir:WordPress插件目录FTP\uThemes\uDir:WordPress主题目录FS\uMethod:您的安装方法(通常不进行修改)
网站内容更新提醒(网站SEO/33了解什么是网站结构本课目标(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-09-28 08:36
了解 HTML5 网页的结构。本课程的目标是熟悉 HTML5 的基本代码和结构。熟悉CSS+DIV布局。自主设计生产。排名网页制作聚美优品新手指脸页面本章目标/33 掌握网站的开发流程 掌握HTML5的基本结构-/
/
/ 等待标签网站开发过程中期、前期和后期客户需求分析网站视觉设计网站原型制作网站发布网站运维后台开发前端开发网站测试网站栏目分类网站功能分析网站初步规划网站费用预算网站家居视觉设计网站主栏目页面设计网站架构网站所有页面制作产品经理UEUI设计师开发人员/团队开发中的33个常见问题/实际开发中的33个问题,前端开发人员为什么经常和UI吵架设计师?Web前端开发者:有时候UI设计师觉得网站渲染图很棒,但Web前端开发者觉得难以实现,开发工作量过大。UI设计师:如何设计自己的网站扁平化效果图,怎么变成网页“移到网站”感觉很神秘,不知道为什么前端开发者开发的网页有时候不和自己设计的效果图一样好吗?团队开发常见问题解决方案:UI设计师需要学习以下知识和技巧,才能了解前端开发者的顾虑:网站能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?你能尽量减少我的工作量吗?了解一些网页开发的基本代码,从而了解网页实现的原理;一些公司要求UI设计师也做web前端开发的工作。掌握前端开发中常见的UI设计相关问题,从而在设计中规避,方便web前端与开发者沟通合作,了解“互联网+”时代网站,如何促进网站的网络营销和推广?所以你一定要懂网站SEO/33 懂什么是网站SEO 1、 什么是SEO?搜索引擎优化,SEO有什么用?提升网站的排名,为您的网站带来更多的客户,促进产品销售或品牌传播。3、怎么做SEO?一般通过站内优化(网页代码、内容)、站外优化(添加外部链接等),从而提高网站百度等搜索引擎收录,最后当用户搜索你网站时,提高网站/33介绍/33什么的排名是页面的组成吗?(URL:) HTML 部分 (content) JS 部分 ()CSS 部分 ()/331、Content——HTML 部分文字、图片 2、Style——CSS 部分颜色、字体大小等修改3、动作(行为)-JavaScript部分的一些网页特效(横幅广告),鼠标移过去改变颜色,点击弹出登录框或信息提示框等HTML5介绍HTML5XHTML2。
02013-5-6XHTML1. 12001-5-31XHTML1。0 目前常用的网页2000-1-26HTML4。01 超文本标记语言 1999-12-24HTML4。01997-12-18HTML3。2HTML2。01996-1-141995-111993-6/33 HTML:超文本标记语言(Hyper Text Markup Language)file:///\\Prd063\Internet UI Designer\Type B\“HTML5网页标准布局”\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址。docHTML5file:///\\Prd063\Internet UI Designer\Class B\《HTML5网页标准布局》\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址。Doc效果链接(见file:///\\Prd063\Internet ui Designer\Type B\《HTML5网页标准化布局》\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址.docWordfile:///\ \Prd063\Internet UI Designer\Category B\"
doc 文档) HTML 基本结构 HTML5 网页基本结构 我的第一个网页声明了网页头部的主要部分...标签标记了 HTML 文档的开始和结束/33 网页编辑工具 WE CHANGE LIVES在记事本/Dreamweaver/Notepad++中操作/33记事本DreamweaverNotepad++网页基本信息...家用电器排名.../33标签基本信息网页字符编码搜索关键词内容描述/33基本标签语义标题标签网页: 段落:
图片:
/33 内容的语义内容 为了让百度等搜索引擎更容易理解您网页的内容,您应该根据内容的类型使用相应的标签类型。网页的基本标签是一级标题,二级标题,四级标题,五级标题六级标题WE CHANGE LIVES Demo示例2:Title tag/33 Title tag………………学习关于相关网站SEO方法/331、,标签中收录关键词,可以提高关键词页面权重2、优化标签。使用标签和标签时,建议在使用时收录关键词标签和标签。建议只出现一次,标签的SEO效果小,建议不要乱用网页的基础标签。
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
WE CHANGE LIVES 演示示例 3:段落标签/33 段落标签
…
网页基本标签 Welcome to Beijing
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
北京欢迎你,为你破土动工
...
WE CHANGE LIVES 演示示例4:换行标签/33换行标签
网页基本标签 Welcome to Beijing
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
北京欢迎你,为你破土动工
...
WE CHANGE LIVES演示示例5:水平线标签/33水平线标签图片标签/33常用图片格式JPGGIFPNGBMP图片标签示例语法鼠标悬停提示文字图片高度
图像宽度 图像地址 图像的替代文字
WE CHANGE LIVES Demo Example 6: Image/33 设计常见问题(颜色)/33 尽量少用设计中用到的颜色,尽量少用红、绿、蓝等颜色。下图中网页的主色调是什么?了解相关网站SEO方法/331、
标签中的alt属性给百度的好处是在图片无法显示时提供替代文字,鼠标悬停在图片上可以显示文字标注。可以让百度更好的识别图片信息,让图片有收录和排名2、 备注alt描述要与图片内容相匹配。alt 描述应控制在 100 个字符(限制)内。链接标签语法示例 链接路径 链接打开的窗口 常用值:_self、_blank 链接文本或图像文本 超链接 图像 超链接 Unbleached Thin Walnut
WE CHANGE LIVES 示范例7:超链接的应用/33个常用超链接3-1 WE CHANGE LIVES示范例8:页面间链接/33页间链接从一页到另一页的链接锚链接功能链接常用超链接链接3- 2 WE CHANGE LIVES 示范例9:Anchor Link/33 Anchor Link 从A页A跳转到本页B 从A页A跳转到B页B 创建跳转标签的步骤 创建跳转链接 常用超链接3 -3 示例 联系我们 WE CHANGE LIVES Demo 示例 10: 邮件链接/33 功能链接 邮件 QQMSN 问题总结 常见问题描述/33 总结/33 HTML5 文件的基本结构和网页的基本信息。基本标签包括...,
,,
插入图片的基本语法,alt属性的应用,超链接的应用,链接的分类。教学指导:这里可以打开第十章九、的网页给学生看,讲解完成本课后可以制作的网页。效果,增加有说服力的教学指导:这里只是看一下完成的页面效果图,“制作聚美优品新手引导页面”可以打开网页,让学生看到完整的页面效果图,说明要做这样的页面,你需要学习本章的基本内容强调本章的重点。也可以把本章的重点放在下一页来讲解教学指导: 重点:本页标出的两个难点其实并不难,但它们比本章的其他内容稍微难一些。难点也是web制作中最常用的标签问题:前端开发者经常和UI设计师吵架?前端开发人员:有时UI设计人员认为设计很棒,但前端开发人员发现很难实现(成为网页),开发工作量太大。UI设计师:怎么把你设计的网站的平面效果图转化成网页,移动到网站,我觉得很神秘?我也纳闷,有时候最终的网页效果还不如自己设计的效果图。Web前端(front-end)页面开发一般由前端开发程序员完成,但是有些公司也顺便要求web UI设计师切片完成。当然,如果你既懂UI设计又懂编码,薪水更高。对于UI设计师来说,需要学习以下知识和技能。了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。使开发制作的网页与设计的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。使开发制作的网页与设计的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。
了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,你的网站就会排在搜索结果的前面,最后会有更多的用户点击你的网站,你的网站就会给你带来更多的客户或交易。所以你必须了解网站SEO。对于UI设计师来说,需要学习以下知识和技能。了解前端开发者的顾虑:网站 我能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,以免在设计中,促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站的网络营销和推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,您的网站 将在搜索中排名。对于UI设计师来说,需要学习以下知识和技能。
了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,你的网站就会排在搜索结果的前面,最后会有更多的用户点击你的网站,你的网站就会给你带来更多的客户或交易。所以你必须了解网站SEO。其实不建议把CSS代码、js代码和HTML代码放在一个文件里,因为不利于百度、谷歌等搜索引擎的抓取和识别(他们只关心内容,不关心样式和代码)。在这种情况下,您需要考虑搜索引擎优化(即网络营销中经常提到的SEO)。正确的做法是将HTML、CSS、Js代码分开,即分成三个文件,一个HTML文件(专门安装HTML代码,*.html),一个CSS文件(专门安装CSS代码,*.css),一个js文件(特别是安装js代码,*.js),这是互联网所提倡的内容、风格、行为的分离网站。
我们先学习HTML文件,然后一一学习css文件和js文件的开发。教学指导:1、HTML: Hyper Text Markup Language Hyper Text Markup Language——1993年6月互联网工程工作组工作计划发布(非标准) HTML2.0——1995年发布为RFC1866 于 2000 年 11 月,在 2000 年 6 月 RFC2854 发布后宣布作废。 HTML3.2-1996 年 1 月 14 日,W3C 推荐标准 HTML4.0-1997 年 12 月 18 日,W3C 推荐标准 HTML 4.01(小改进)——1999 年 12 月 24 日,W3C 推荐了该标准。2000 年 5 月 15 日,发布了基本严格的 HTML4.01 语法,即标准的 XHTML1. 0 国家标准化组织和国际电工委员会。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。XHTML1.1——2001 年 5 月 31 日发布 XHTML2.0 是的 W3C 工作草案太大而无法更改,学习这项新技术的成本太高,最终死亡。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。XHTML1.1——2001 年 5 月 31 日发布 XHTML2.0 是的 W3C 工作草案太大而无法更改,学习这项新技术的成本太高,最终死亡。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。0标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。0标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。
教学指导:1、在记事本中演示网页的创建、代码编写、保存操作,也可以在UltraEdit中操作,最后在浏览器(IE)中显示创建的网页。2、 说明本课程第1-4章都是用UltraEdit讲解的。学生在练习中也使用UltraEdit制作网页,训练学生写代码的能力。从第 5 章开始,使用 Dreamweaver 工具制作网页。3、 最后在火狐浏览器中打开网页,显示demo页面和网页标题的乱码,然后引出如下内容——网页的基本信息。教学指导:详细讲解字符编码在网页中的作用。网页上常用的字符编码有gb2312、utf-8,两者之间的区别。先强调内容语义:为了让百度等搜索引擎更容易理解你网页的内容,你应该根据内容的类型使用相应的标签类型。例如:文章一级标题,使用标签,使用文章段落
段落标签标记,如果是图片就用
标签的意思是下面的常用标签一一介绍。更多标签请参考w3school教程:/html5教学指南:1、 先讲解title标签代码编写,讲解title标签在网页中的作用,一般用于标题或者主题,体现语义标签。2、最大、最小、对比效果图讲解3、最终演示示例,演示效果图教学指导:1、先讲解段落标签的代码,演示示例3:段落标签,查看效果图见段落标签教学指南:1、 先讲解换行标签的代码,然后演示示例4:换行标签,查看效果图,看看段落标签和断行标签的区别换行标记 2、 提到标签的嵌入 教学说明:先讲解水平线标签的代码和用法,再看给定例子中的代码,再通过实例演示查看水平线在网页上的效果。没错,就是通过BMP格式。2、 说明JPG和gif是网页中最常用的格式。PNG 受浏览器兼容性的限制。教学指导:1、先讲解一下图片语法,对每个参数都有详细讲解,强调alt属性和title属性在什么情况下可以看到替代文字和提示文字,而alt属性是通常与 src 一起使用。2、 解释一下img标签和之前学习的区别
和标签一样,它们不是标签对,直接以“/”结尾,体现标签的语义。3、语法说完,一一讲解参数。4、最后演示例子,修改路径或图片名称让同学们看到alt的效果,把鼠标放在图片让学生看到标题的提示文字,加深学生印象。前几章大致讲解了HTML5和CSS3的基础知识,然后根据你知道的编程问题,总结出设计中的常见问题和规则。教学指导:说明常见的超链接分为三种。1、 说明网站上最常用的链接是页面之间的链接,比如网站 导航菜单、新闻列表、产品列表等。链接通常是页面间链接。2、 演示跨页链接的效果。教学指南:1、 讲解创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 @1、 解释创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 @1、 解释创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 说明这些都是常用的功能链接,比如在网上直接点击一些QQ图标弹出QQ对话框,或者点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 说明这些都是常用的功能链接,比如在网上直接点击一些QQ图标弹出QQ对话框,或者点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 查看全部
网站内容更新提醒(网站SEO/33了解什么是网站结构本课目标(组图))
了解 HTML5 网页的结构。本课程的目标是熟悉 HTML5 的基本代码和结构。熟悉CSS+DIV布局。自主设计生产。排名网页制作聚美优品新手指脸页面本章目标/33 掌握网站的开发流程 掌握HTML5的基本结构-/
/
/ 等待标签网站开发过程中期、前期和后期客户需求分析网站视觉设计网站原型制作网站发布网站运维后台开发前端开发网站测试网站栏目分类网站功能分析网站初步规划网站费用预算网站家居视觉设计网站主栏目页面设计网站架构网站所有页面制作产品经理UEUI设计师开发人员/团队开发中的33个常见问题/实际开发中的33个问题,前端开发人员为什么经常和UI吵架设计师?Web前端开发者:有时候UI设计师觉得网站渲染图很棒,但Web前端开发者觉得难以实现,开发工作量过大。UI设计师:如何设计自己的网站扁平化效果图,怎么变成网页“移到网站”感觉很神秘,不知道为什么前端开发者开发的网页有时候不和自己设计的效果图一样好吗?团队开发常见问题解决方案:UI设计师需要学习以下知识和技巧,才能了解前端开发者的顾虑:网站能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?你能尽量减少我的工作量吗?了解一些网页开发的基本代码,从而了解网页实现的原理;一些公司要求UI设计师也做web前端开发的工作。掌握前端开发中常见的UI设计相关问题,从而在设计中规避,方便web前端与开发者沟通合作,了解“互联网+”时代网站,如何促进网站的网络营销和推广?所以你一定要懂网站SEO/33 懂什么是网站SEO 1、 什么是SEO?搜索引擎优化,SEO有什么用?提升网站的排名,为您的网站带来更多的客户,促进产品销售或品牌传播。3、怎么做SEO?一般通过站内优化(网页代码、内容)、站外优化(添加外部链接等),从而提高网站百度等搜索引擎收录,最后当用户搜索你网站时,提高网站/33介绍/33什么的排名是页面的组成吗?(URL:) HTML 部分 (content) JS 部分 ()CSS 部分 ()/331、Content——HTML 部分文字、图片 2、Style——CSS 部分颜色、字体大小等修改3、动作(行为)-JavaScript部分的一些网页特效(横幅广告),鼠标移过去改变颜色,点击弹出登录框或信息提示框等HTML5介绍HTML5XHTML2。
02013-5-6XHTML1. 12001-5-31XHTML1。0 目前常用的网页2000-1-26HTML4。01 超文本标记语言 1999-12-24HTML4。01997-12-18HTML3。2HTML2。01996-1-141995-111993-6/33 HTML:超文本标记语言(Hyper Text Markup Language)file:///\\Prd063\Internet UI Designer\Type B\“HTML5网页标准布局”\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址。docHTML5file:///\\Prd063\Internet UI Designer\Class B\《HTML5网页标准布局》\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址。Doc效果链接(见file:///\\Prd063\Internet ui Designer\Type B\《HTML5网页标准化布局》\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址.docWordfile:///\ \Prd063\Internet UI Designer\Category B\"
doc 文档) HTML 基本结构 HTML5 网页基本结构 我的第一个网页声明了网页头部的主要部分...标签标记了 HTML 文档的开始和结束/33 网页编辑工具 WE CHANGE LIVES在记事本/Dreamweaver/Notepad++中操作/33记事本DreamweaverNotepad++网页基本信息...家用电器排名.../33标签基本信息网页字符编码搜索关键词内容描述/33基本标签语义标题标签网页: 段落:
图片:
/33 内容的语义内容 为了让百度等搜索引擎更容易理解您网页的内容,您应该根据内容的类型使用相应的标签类型。网页的基本标签是一级标题,二级标题,四级标题,五级标题六级标题WE CHANGE LIVES Demo示例2:Title tag/33 Title tag………………学习关于相关网站SEO方法/331、,标签中收录关键词,可以提高关键词页面权重2、优化标签。使用标签和标签时,建议在使用时收录关键词标签和标签。建议只出现一次,标签的SEO效果小,建议不要乱用网页的基础标签。
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
WE CHANGE LIVES 演示示例 3:段落标签/33 段落标签
…
网页基本标签 Welcome to Beijing
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
北京欢迎你,为你破土动工
...
WE CHANGE LIVES 演示示例4:换行标签/33换行标签
网页基本标签 Welcome to Beijing
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
北京欢迎你,为你破土动工
...
WE CHANGE LIVES演示示例5:水平线标签/33水平线标签图片标签/33常用图片格式JPGGIFPNGBMP图片标签示例语法鼠标悬停提示文字图片高度
图像宽度 图像地址 图像的替代文字

WE CHANGE LIVES Demo Example 6: Image/33 设计常见问题(颜色)/33 尽量少用设计中用到的颜色,尽量少用红、绿、蓝等颜色。下图中网页的主色调是什么?了解相关网站SEO方法/331、
标签中的alt属性给百度的好处是在图片无法显示时提供替代文字,鼠标悬停在图片上可以显示文字标注。可以让百度更好的识别图片信息,让图片有收录和排名2、 备注alt描述要与图片内容相匹配。alt 描述应控制在 100 个字符(限制)内。链接标签语法示例 链接路径 链接打开的窗口 常用值:_self、_blank 链接文本或图像文本 超链接 图像 超链接 Unbleached Thin Walnut

WE CHANGE LIVES 示范例7:超链接的应用/33个常用超链接3-1 WE CHANGE LIVES示范例8:页面间链接/33页间链接从一页到另一页的链接锚链接功能链接常用超链接链接3- 2 WE CHANGE LIVES 示范例9:Anchor Link/33 Anchor Link 从A页A跳转到本页B 从A页A跳转到B页B 创建跳转标签的步骤 创建跳转链接 常用超链接3 -3 示例 联系我们 WE CHANGE LIVES Demo 示例 10: 邮件链接/33 功能链接 邮件 QQMSN 问题总结 常见问题描述/33 总结/33 HTML5 文件的基本结构和网页的基本信息。基本标签包括...,
,,
插入图片的基本语法,alt属性的应用,超链接的应用,链接的分类。教学指导:这里可以打开第十章九、的网页给学生看,讲解完成本课后可以制作的网页。效果,增加有说服力的教学指导:这里只是看一下完成的页面效果图,“制作聚美优品新手引导页面”可以打开网页,让学生看到完整的页面效果图,说明要做这样的页面,你需要学习本章的基本内容强调本章的重点。也可以把本章的重点放在下一页来讲解教学指导: 重点:本页标出的两个难点其实并不难,但它们比本章的其他内容稍微难一些。难点也是web制作中最常用的标签问题:前端开发者经常和UI设计师吵架?前端开发人员:有时UI设计人员认为设计很棒,但前端开发人员发现很难实现(成为网页),开发工作量太大。UI设计师:怎么把你设计的网站的平面效果图转化成网页,移动到网站,我觉得很神秘?我也纳闷,有时候最终的网页效果还不如自己设计的效果图。Web前端(front-end)页面开发一般由前端开发程序员完成,但是有些公司也顺便要求web UI设计师切片完成。当然,如果你既懂UI设计又懂编码,薪水更高。对于UI设计师来说,需要学习以下知识和技能。了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。使开发制作的网页与设计的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。使开发制作的网页与设计的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。
了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,你的网站就会排在搜索结果的前面,最后会有更多的用户点击你的网站,你的网站就会给你带来更多的客户或交易。所以你必须了解网站SEO。对于UI设计师来说,需要学习以下知识和技能。了解前端开发者的顾虑:网站 我能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,以免在设计中,促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站的网络营销和推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,您的网站 将在搜索中排名。对于UI设计师来说,需要学习以下知识和技能。
了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,你的网站就会排在搜索结果的前面,最后会有更多的用户点击你的网站,你的网站就会给你带来更多的客户或交易。所以你必须了解网站SEO。其实不建议把CSS代码、js代码和HTML代码放在一个文件里,因为不利于百度、谷歌等搜索引擎的抓取和识别(他们只关心内容,不关心样式和代码)。在这种情况下,您需要考虑搜索引擎优化(即网络营销中经常提到的SEO)。正确的做法是将HTML、CSS、Js代码分开,即分成三个文件,一个HTML文件(专门安装HTML代码,*.html),一个CSS文件(专门安装CSS代码,*.css),一个js文件(特别是安装js代码,*.js),这是互联网所提倡的内容、风格、行为的分离网站。
我们先学习HTML文件,然后一一学习css文件和js文件的开发。教学指导:1、HTML: Hyper Text Markup Language Hyper Text Markup Language——1993年6月互联网工程工作组工作计划发布(非标准) HTML2.0——1995年发布为RFC1866 于 2000 年 11 月,在 2000 年 6 月 RFC2854 发布后宣布作废。 HTML3.2-1996 年 1 月 14 日,W3C 推荐标准 HTML4.0-1997 年 12 月 18 日,W3C 推荐标准 HTML 4.01(小改进)——1999 年 12 月 24 日,W3C 推荐了该标准。2000 年 5 月 15 日,发布了基本严格的 HTML4.01 语法,即标准的 XHTML1. 0 国家标准化组织和国际电工委员会。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。XHTML1.1——2001 年 5 月 31 日发布 XHTML2.0 是的 W3C 工作草案太大而无法更改,学习这项新技术的成本太高,最终死亡。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。XHTML1.1——2001 年 5 月 31 日发布 XHTML2.0 是的 W3C 工作草案太大而无法更改,学习这项新技术的成本太高,最终死亡。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。0标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。0标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。
教学指导:1、在记事本中演示网页的创建、代码编写、保存操作,也可以在UltraEdit中操作,最后在浏览器(IE)中显示创建的网页。2、 说明本课程第1-4章都是用UltraEdit讲解的。学生在练习中也使用UltraEdit制作网页,训练学生写代码的能力。从第 5 章开始,使用 Dreamweaver 工具制作网页。3、 最后在火狐浏览器中打开网页,显示demo页面和网页标题的乱码,然后引出如下内容——网页的基本信息。教学指导:详细讲解字符编码在网页中的作用。网页上常用的字符编码有gb2312、utf-8,两者之间的区别。先强调内容语义:为了让百度等搜索引擎更容易理解你网页的内容,你应该根据内容的类型使用相应的标签类型。例如:文章一级标题,使用标签,使用文章段落
段落标签标记,如果是图片就用
标签的意思是下面的常用标签一一介绍。更多标签请参考w3school教程:/html5教学指南:1、 先讲解title标签代码编写,讲解title标签在网页中的作用,一般用于标题或者主题,体现语义标签。2、最大、最小、对比效果图讲解3、最终演示示例,演示效果图教学指导:1、先讲解段落标签的代码,演示示例3:段落标签,查看效果图见段落标签教学指南:1、 先讲解换行标签的代码,然后演示示例4:换行标签,查看效果图,看看段落标签和断行标签的区别换行标记 2、 提到标签的嵌入 教学说明:先讲解水平线标签的代码和用法,再看给定例子中的代码,再通过实例演示查看水平线在网页上的效果。没错,就是通过BMP格式。2、 说明JPG和gif是网页中最常用的格式。PNG 受浏览器兼容性的限制。教学指导:1、先讲解一下图片语法,对每个参数都有详细讲解,强调alt属性和title属性在什么情况下可以看到替代文字和提示文字,而alt属性是通常与 src 一起使用。2、 解释一下img标签和之前学习的区别
和标签一样,它们不是标签对,直接以“/”结尾,体现标签的语义。3、语法说完,一一讲解参数。4、最后演示例子,修改路径或图片名称让同学们看到alt的效果,把鼠标放在图片让学生看到标题的提示文字,加深学生印象。前几章大致讲解了HTML5和CSS3的基础知识,然后根据你知道的编程问题,总结出设计中的常见问题和规则。教学指导:说明常见的超链接分为三种。1、 说明网站上最常用的链接是页面之间的链接,比如网站 导航菜单、新闻列表、产品列表等。链接通常是页面间链接。2、 演示跨页链接的效果。教学指南:1、 讲解创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 @1、 解释创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 @1、 解释创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 说明这些都是常用的功能链接,比如在网上直接点击一些QQ图标弹出QQ对话框,或者点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 说明这些都是常用的功能链接,比如在网上直接点击一些QQ图标弹出QQ对话框,或者点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果
网站内容更新提醒(中国投资资讯网内容更新监控工具报警提醒并实现方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 129 次浏览 • 2021-09-27 11:09
Woodsoft Station的网站信息监控工具功能强大,可以监控各类网站的内容,就像监控网站内容更新,然后微信提醒一样。监控网站超链接,当有更新或满足关键字条件时,立即报警并记录。帮助您从海量网络信息中获取有用信息,第一时间获取最准确的信息。软件图片如下:微信
以中国投资信息网交易在线为例,说明如何使用网站信息监控工具实时监控本网站的内容更新,以及如何实现微信提醒。中国投资信息网如下: 网络
第一步:添加需要监控的网站,设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,即软件每30秒响应一次。@网站监控一次,选择源码监控,A元素通用,勾选更新监控。单击是。工具
第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框提示并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。网站
通过以上两个步骤,中国投资信息网内容更新监测方案已经建立。我们来看看网站信息监控工具对本次网站内容更新监控的监控效果。3d
网站内容更新监控的历史可以在网站信息监控工具的历史标签查看。博客
另外,当网站信息监控工具监测到网站的内容有更新时,手机收到的微信消息提醒如下:源代码
点击详情查看具体信息。io
本案结束,感谢收看。班级 查看全部
网站内容更新提醒(中国投资资讯网内容更新监控工具报警提醒并实现方法)
Woodsoft Station的网站信息监控工具功能强大,可以监控各类网站的内容,就像监控网站内容更新,然后微信提醒一样。监控网站超链接,当有更新或满足关键字条件时,立即报警并记录。帮助您从海量网络信息中获取有用信息,第一时间获取最准确的信息。软件图片如下:微信

以中国投资信息网交易在线为例,说明如何使用网站信息监控工具实时监控本网站的内容更新,以及如何实现微信提醒。中国投资信息网如下: 网络

第一步:添加需要监控的网站,设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,即软件每30秒响应一次。@网站监控一次,选择源码监控,A元素通用,勾选更新监控。单击是。工具

第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框提示并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。网站


通过以上两个步骤,中国投资信息网内容更新监测方案已经建立。我们来看看网站信息监控工具对本次网站内容更新监控的监控效果。3d

网站内容更新监控的历史可以在网站信息监控工具的历史标签查看。博客

另外,当网站信息监控工具监测到网站的内容有更新时,手机收到的微信消息提醒如下:源代码

点击详情查看具体信息。io
本案结束,感谢收看。班级
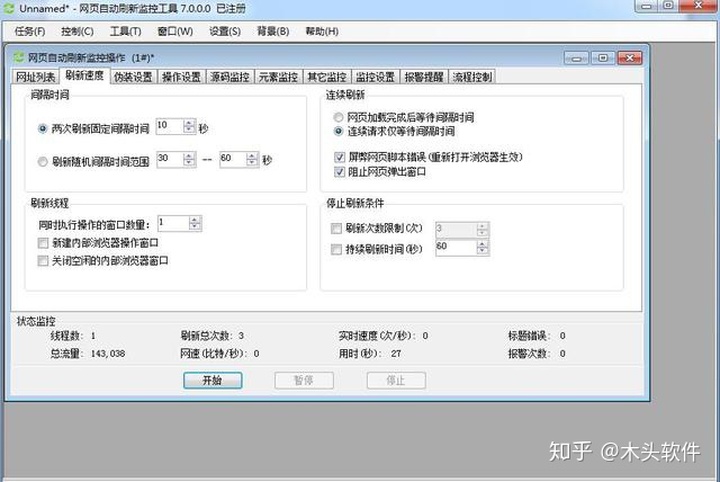
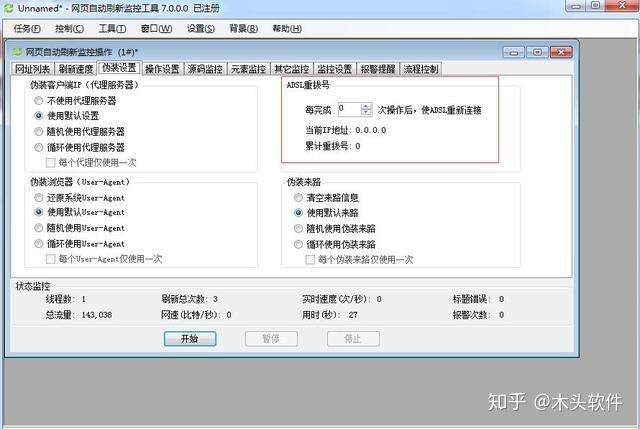
网站内容更新提醒(适合股民、新闻工作者等使用网页自动刷新工具的用法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 142 次浏览 • 2021-09-27 11:07
Woodsoft 有两种网页更新提醒,一种是网页自动刷新工具,一种是网站 更新监控工具。
网页自动刷新工具主要用于刷新网页,如网页的流量、访问量等;网页自动刷新工具还可以用来监控网页上任何内容的变化,适用于监控非链接内容的变化。
网站更新监控工具主要用于监控网站超链接。当发生更新时,它会立即发出警报并记录下来。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适合投资者、记者等。
一、如何使用网页自动刷新工具
1. 用网页自动刷新工具刷新网页(刷新网页流量、访问量)
一种。在URL列表中,点击“添加”,输入URL,点击“自动获取”,点击“添加”,完成URL的添加。
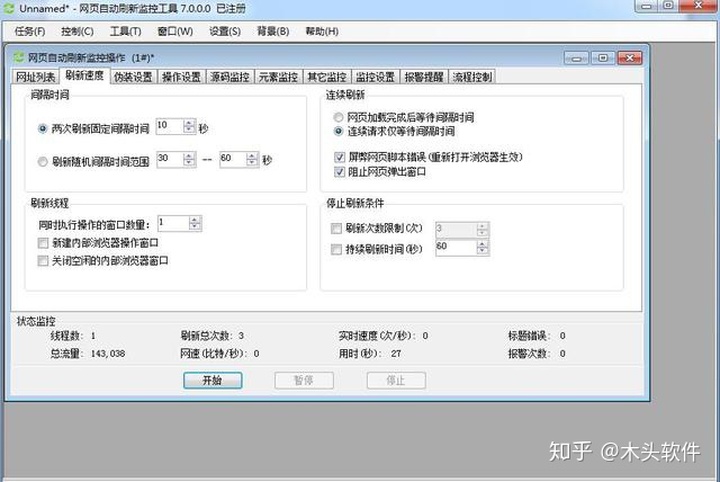
湾 在刷新速度选项卡中,两次刷新之间的固定间隔设置为每10秒刷新一次页面。取消“刷新次数限制”的复选标记。
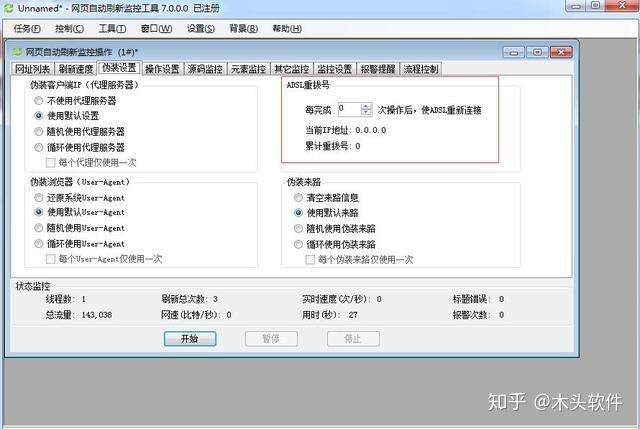
C。至此,该网页的刷新设置完成。另外可以在“伪装设置”,ADSL重拨选项中设置ADSL拨号重连,可以自动改变ip,实现刷新网页流量和流量的功能。
d. 我们来看看刷新效果。
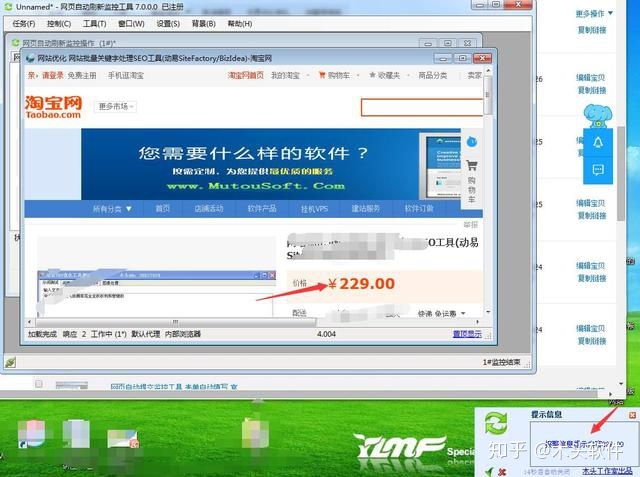
2. 使用网页自动刷新工具监控网页非链接内容的变化。最好说说购物的价格变化网站。
一种。需要监控的网页如下。
湾 首先,我们在 URL 列表中添加需要监控的 URL。
C。其次,在刷新速度选项卡中,将两次刷新的固定间隔设置为每30秒刷新一次页面。取消“刷新次数限制”的复选标记。
d. 再次,在元素监控选项卡中,点击“添加”,选择“通过HTML获取”作为获取元素的方式,点击“自动获取”,
e. 在弹出的页面上,将鼠标放在价格上,右键选择获取元素,点击“自动获取”。
F。返回添加监控元素界面,监控属性名称选择“文本”,监控数据类型选择“字符串”,数据比较方式选择“更改”,点击“确定”。
G。在闹钟提醒选项卡中,选择弹出提醒,时间设置保持10秒。
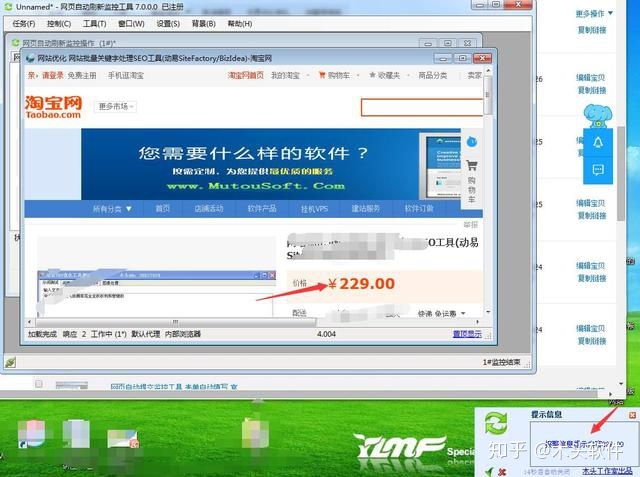
H。设置好后,我们来看看监控效果。
总结:一款自动刷新网页的工具软件,可以同时监控刷新的内容。提供多种刷新方式,使用代理服务器刷新可以快速增加网站流量,包括独立IP访问和页面访问PV。定期刷新可以实时监控网站的运行,直播网页显示实时页面和内容监控,可以监控网页任意位置发生的变化(非链接内容的变化)。
3. 使用网站更新监控工具监控网站超链接,监控整个网页或需要监控的网页区域。当有更新时,立即报警并记录。以下面的网页为例。监控网页的实时信息更新。
一种。更新网站中监控工具的URL管理,点击“添加”,添加我们需要监控的URL,点击“自动获取”获取页面代码,监控方式选择“源码监控”, A元素的常用方法。
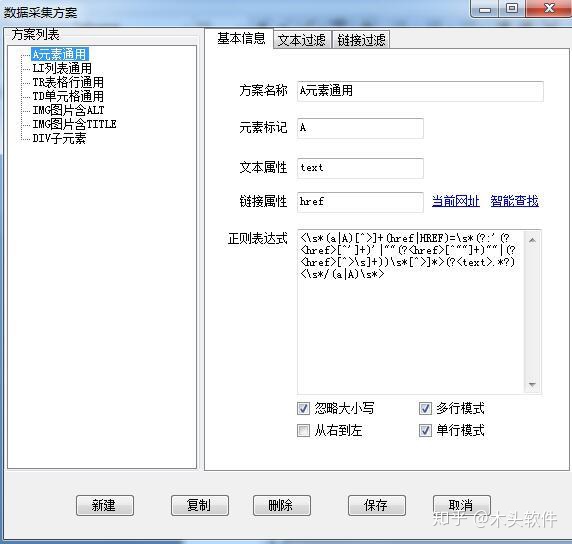
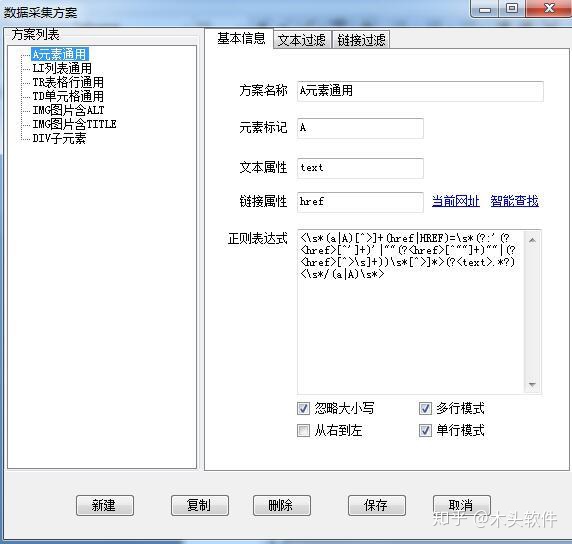
湾 点击“设置”-数据采集方案,选择A元素通用,设置方案。
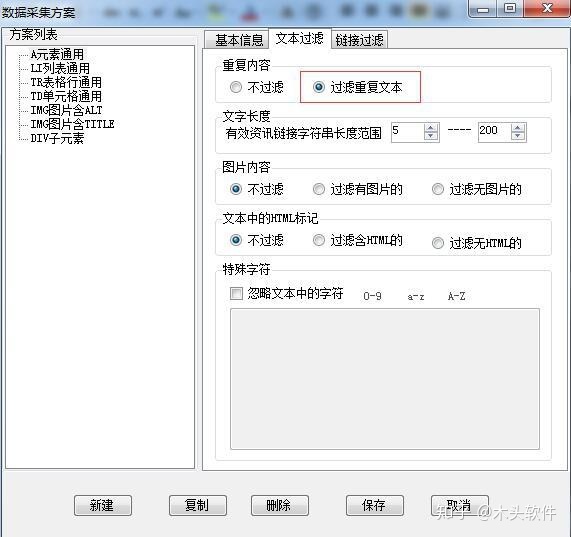
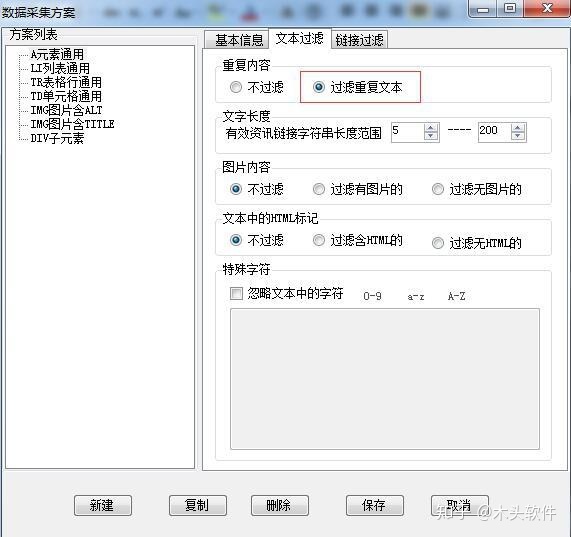
C。选择“文本过滤器”,在重复内容中选择“过滤重复文本”。
d. 在“链接过滤器”选项卡中,输入自定义字符:选择过滤不收录字符的字符。然后点击“保存”。至此,A元素的总体方案建立。
e. 以上步骤设置好后,本次财经网站信息直播的实时监控提醒任务就设置好了。我们来看看监控效果。您可以在“历史”中查看历史。
总结:监控网站超链接,有更新立即报警并记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适用于投资者、记者等。软件支持同时监控多个网站,获取更全面的信息。为每个 URL 单独设置监控方法。监控历史记录详细,可随时打开参考。支持多种报警方式,包括声音、弹窗、邮件等。一般网站采用源码监控方式,速度快,节省资源。特殊动态页面使用元素监控,支持网页区域监控,更加精准灵活。 查看全部
网站内容更新提醒(适合股民、新闻工作者等使用网页自动刷新工具的用法)
Woodsoft 有两种网页更新提醒,一种是网页自动刷新工具,一种是网站 更新监控工具。
网页自动刷新工具主要用于刷新网页,如网页的流量、访问量等;网页自动刷新工具还可以用来监控网页上任何内容的变化,适用于监控非链接内容的变化。
网站更新监控工具主要用于监控网站超链接。当发生更新时,它会立即发出警报并记录下来。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适合投资者、记者等。
一、如何使用网页自动刷新工具
1. 用网页自动刷新工具刷新网页(刷新网页流量、访问量)

一种。在URL列表中,点击“添加”,输入URL,点击“自动获取”,点击“添加”,完成URL的添加。

湾 在刷新速度选项卡中,两次刷新之间的固定间隔设置为每10秒刷新一次页面。取消“刷新次数限制”的复选标记。

C。至此,该网页的刷新设置完成。另外可以在“伪装设置”,ADSL重拨选项中设置ADSL拨号重连,可以自动改变ip,实现刷新网页流量和流量的功能。

d. 我们来看看刷新效果。

2. 使用网页自动刷新工具监控网页非链接内容的变化。最好说说购物的价格变化网站。
一种。需要监控的网页如下。

湾 首先,我们在 URL 列表中添加需要监控的 URL。

C。其次,在刷新速度选项卡中,将两次刷新的固定间隔设置为每30秒刷新一次页面。取消“刷新次数限制”的复选标记。

d. 再次,在元素监控选项卡中,点击“添加”,选择“通过HTML获取”作为获取元素的方式,点击“自动获取”,

e. 在弹出的页面上,将鼠标放在价格上,右键选择获取元素,点击“自动获取”。

F。返回添加监控元素界面,监控属性名称选择“文本”,监控数据类型选择“字符串”,数据比较方式选择“更改”,点击“确定”。

G。在闹钟提醒选项卡中,选择弹出提醒,时间设置保持10秒。

H。设置好后,我们来看看监控效果。

总结:一款自动刷新网页的工具软件,可以同时监控刷新的内容。提供多种刷新方式,使用代理服务器刷新可以快速增加网站流量,包括独立IP访问和页面访问PV。定期刷新可以实时监控网站的运行,直播网页显示实时页面和内容监控,可以监控网页任意位置发生的变化(非链接内容的变化)。
3. 使用网站更新监控工具监控网站超链接,监控整个网页或需要监控的网页区域。当有更新时,立即报警并记录。以下面的网页为例。监控网页的实时信息更新。

一种。更新网站中监控工具的URL管理,点击“添加”,添加我们需要监控的URL,点击“自动获取”获取页面代码,监控方式选择“源码监控”, A元素的常用方法。

湾 点击“设置”-数据采集方案,选择A元素通用,设置方案。

C。选择“文本过滤器”,在重复内容中选择“过滤重复文本”。

d. 在“链接过滤器”选项卡中,输入自定义字符:选择过滤不收录字符的字符。然后点击“保存”。至此,A元素的总体方案建立。

e. 以上步骤设置好后,本次财经网站信息直播的实时监控提醒任务就设置好了。我们来看看监控效果。您可以在“历史”中查看历史。

总结:监控网站超链接,有更新立即报警并记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适用于投资者、记者等。软件支持同时监控多个网站,获取更全面的信息。为每个 URL 单独设置监控方法。监控历史记录详细,可随时打开参考。支持多种报警方式,包括声音、弹窗、邮件等。一般网站采用源码监控方式,速度快,节省资源。特殊动态页面使用元素监控,支持网页区域监控,更加精准灵活。
网站内容更新提醒(一个网站建设者应该了解哪些内容属于网站动态部分内容,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-21 01:03
网站的动态内容是网站内容的主体,这里反映了整个网站的价值。因此,网站builders必须注意这部分内容
网站建设者应该知道哪些内容属于网站动态部分,哪些内容应该放在网站动态部分的位置。网站的动态内容位于网站经常更新的内容中,如新闻、一些关键的文章和论坛等。这些动态内容都很容易理解。如果文章整天都不更新,新闻就不能称为新闻。另外,你的网站只是文章中的几个,即使内容很吸引人,也会让访问者不再回头看;更明显的是,文章论坛的数量和响应的数量在不断变化。因此,有必要及时更新网站的内容,以提高访问者的兴趣。尤其是那些主要关注信息量的网站更为明显
现在,让我们介绍一些大型网站如何更新网站内容。以中国网为例。中国网是一个大型综合性的“k14”,内容丰富,涉及新闻、体育等多个方面“军事、游戏、娱乐、旅游、健康、心理、教育、法律、文化、汽车等机密信息,即使半天不更新,没有学习管理方法和专业人员也不可能更新,但新闻内容丰富,信息量大
有了如此大量的信息,很难想象一页一页地写网页的工作量。因此,在此时更新general网站news的内容(如添加新闻)时,网页的动态内容通常存储在数据库中,并通过程序读取数据库内容,自动生成网页。这些程序在服务器端运行,通常用asp.jsp、php.cgi和其他语言编写。他们主要根据服务器语言的安装平台来决定使用哪一种
使用该程序自动生成HTML代码并将其发送到浏览器。此方法适用于网站A。使用了许多风格相同但内容不同的页面歌曲。其原理如下:整个网站中有一个后台数据库,所有新闻都放在后台数据库中。其优点是将新闻作为数据库的数据,可以方便地进行管理、插入和搜索、修改、删除等操作。就新闻而言,最人性化的优势在于更新新闻时易于操作
现在简要描述一下新闻史的新进程。当新消息到达时,首先,一个特殊的操作员将消息以文本的形式输入数据库,并更新数据库的表。例如,如果将新新闻添加到数据库中,则相应新闻的标题也应添加到新闻标题表中。这样,即使新闻更新过程已完成,这些操作也将通过后台管理页面完成。当用户浏览网站时,服务器端程序将列出数据库中添加的新闻,用户可以在页面上看到新添加的新闻。有许多网站的例子@
当我们浏览一些网站时,我们经常在浏览器地址栏中看到一个ASP或PHP文件,这证明所有页面都是由该程序自动生成的。然而,我们也应该注意到并非所有的网站都是这样的。我不知道你有没有注意到网易的焦点新闻。地址栏中的URL类似于“”,每个新闻链接都是不同的HTML文件。事实上,这是为减轻服务器负担而采取的措施。如果只使用一个ASP或PHP页面,则每次用户想要访问该页面时,ASP或PHP程序都将在服务器上运行。它从数据库中获取用户希望看到的数据,并将其转换为特定的格式。为了解决这个问题,一些网站设计师编写了一个程序,可以将数据库中的所有新闻生成为一个单独的HTML文件,然后将其发送到服务器上的特定目录。当用户想要访问新闻时,您可以直接访问HTML页面,而无需每次在服务器上运行ASP或PHP程序,这大大减少了服务器的负担。这个程序应该是专门编写的。并不是每个网站都有,但许多网站使用这种方法。它可能运行缓慢,但它可以提前运行,然后在后台运行速度不是问题。但是,此方法通常仅适用于网站(如portal网站)。对于那些网站,最好直接从数据库中读取
从上面的介绍中,我们意识到更新网站动态内容是一项非常繁琐的工作,需要花费大量时间才能完成。因此,动态内容通常由数据库管理,以减少网站维护工作量
@除了上面提到的新闻评论外,网站dynamic content还可以收录很多内容。例如,整个在线书店的图书馆、在线图书馆的图片、在线音乐站的音乐都是需要及时更新的内容,因此它们也属于动态内容。网站有很多动态内容,非常重要,所以应该选择十次注意 查看全部
网站内容更新提醒(一个网站建设者应该了解哪些内容属于网站动态部分内容,)
网站的动态内容是网站内容的主体,这里反映了整个网站的价值。因此,网站builders必须注意这部分内容
网站建设者应该知道哪些内容属于网站动态部分,哪些内容应该放在网站动态部分的位置。网站的动态内容位于网站经常更新的内容中,如新闻、一些关键的文章和论坛等。这些动态内容都很容易理解。如果文章整天都不更新,新闻就不能称为新闻。另外,你的网站只是文章中的几个,即使内容很吸引人,也会让访问者不再回头看;更明显的是,文章论坛的数量和响应的数量在不断变化。因此,有必要及时更新网站的内容,以提高访问者的兴趣。尤其是那些主要关注信息量的网站更为明显

现在,让我们介绍一些大型网站如何更新网站内容。以中国网为例。中国网是一个大型综合性的“k14”,内容丰富,涉及新闻、体育等多个方面“军事、游戏、娱乐、旅游、健康、心理、教育、法律、文化、汽车等机密信息,即使半天不更新,没有学习管理方法和专业人员也不可能更新,但新闻内容丰富,信息量大
有了如此大量的信息,很难想象一页一页地写网页的工作量。因此,在此时更新general网站news的内容(如添加新闻)时,网页的动态内容通常存储在数据库中,并通过程序读取数据库内容,自动生成网页。这些程序在服务器端运行,通常用asp.jsp、php.cgi和其他语言编写。他们主要根据服务器语言的安装平台来决定使用哪一种
使用该程序自动生成HTML代码并将其发送到浏览器。此方法适用于网站A。使用了许多风格相同但内容不同的页面歌曲。其原理如下:整个网站中有一个后台数据库,所有新闻都放在后台数据库中。其优点是将新闻作为数据库的数据,可以方便地进行管理、插入和搜索、修改、删除等操作。就新闻而言,最人性化的优势在于更新新闻时易于操作
现在简要描述一下新闻史的新进程。当新消息到达时,首先,一个特殊的操作员将消息以文本的形式输入数据库,并更新数据库的表。例如,如果将新新闻添加到数据库中,则相应新闻的标题也应添加到新闻标题表中。这样,即使新闻更新过程已完成,这些操作也将通过后台管理页面完成。当用户浏览网站时,服务器端程序将列出数据库中添加的新闻,用户可以在页面上看到新添加的新闻。有许多网站的例子@
当我们浏览一些网站时,我们经常在浏览器地址栏中看到一个ASP或PHP文件,这证明所有页面都是由该程序自动生成的。然而,我们也应该注意到并非所有的网站都是这样的。我不知道你有没有注意到网易的焦点新闻。地址栏中的URL类似于“”,每个新闻链接都是不同的HTML文件。事实上,这是为减轻服务器负担而采取的措施。如果只使用一个ASP或PHP页面,则每次用户想要访问该页面时,ASP或PHP程序都将在服务器上运行。它从数据库中获取用户希望看到的数据,并将其转换为特定的格式。为了解决这个问题,一些网站设计师编写了一个程序,可以将数据库中的所有新闻生成为一个单独的HTML文件,然后将其发送到服务器上的特定目录。当用户想要访问新闻时,您可以直接访问HTML页面,而无需每次在服务器上运行ASP或PHP程序,这大大减少了服务器的负担。这个程序应该是专门编写的。并不是每个网站都有,但许多网站使用这种方法。它可能运行缓慢,但它可以提前运行,然后在后台运行速度不是问题。但是,此方法通常仅适用于网站(如portal网站)。对于那些网站,最好直接从数据库中读取
从上面的介绍中,我们意识到更新网站动态内容是一项非常繁琐的工作,需要花费大量时间才能完成。因此,动态内容通常由数据库管理,以减少网站维护工作量
@除了上面提到的新闻评论外,网站dynamic content还可以收录很多内容。例如,整个在线书店的图书馆、在线图书馆的图片、在线音乐站的音乐都是需要及时更新的内容,因此它们也属于动态内容。网站有很多动态内容,非常重要,所以应该选择十次注意
网站内容更新提醒( 如何在网站上分发越来越多的内容中的密度)
网站优化 • 优采云 发表了文章 • 0 个评论 • 202 次浏览 • 2021-09-21 00:16
如何在网站上分发越来越多的内容中的密度)
质量含量
含量为网站业务的核心。渐渐地,内容带来更多的流量,所以你应该使用一种方法来分发您的网站越来越多的内容。在想象中,它必须是有用的。制作内容为网站之前,请查看基本和关键字及其密度的内容进行补充。您应该使用基本关键字和高质量的内容发布文章在你网站博客。有在网站新鲜的,独特的,有用的和有吸引力的内容。
广告
保持通过社交媒体平台动力学和提供通过基于网络的网络媒体平台实质性内容。如果个人认为,实质性内容非常鼓舞人心的,他们可能希望将其添加为书签,并开始关注,共享和标签连接。它扩展了现场查看和访问它。最佳网站设计公司,不仅可以建立网站,还能帮助你的市场的网上业务。
更新博客
如果您不需要分发其他博客或文章,请使用新的刷新,重新释放出更多的有经验的帖子。这是搜索引擎建立网站交通另一个免费的方法。你可能会想如何重新释放更多的被识别内容添加网站流量?刷新博客足以扩大网站量。未能达到期望的博客是一种被忽视的,它是用来增加访问该网页的数量,从一开始起,你可以从分析发现这样的在线杂志,并加入创新,引导内容您可以它变得更加有用,您可以使用适当的关键字来帮助您添加网站流量。
使用流平台
此平台可以使各种问题,并迅速布置在世界各地。该网站使应用程序能够提出问题,并给出了查询回复。您可以选择的答案,在这里你可以通过在@ 网站基于答案的免费交通的重要数据的重要查询。
视频平台
视频网站每个人都可以用它来安装的时候,也可以从共享视频剪辑一些新的信息。计算机化安排供应商,您可以使用基于视频的平台共享数据,并可以通过通道发送各种指导演习,以获得最新的更新和改善你的网站免费流量欢迎观众购买渠道。为了添加网站交通,你必须使用SEO服务,帮助您获得自然流量。 查看全部
网站内容更新提醒(
如何在网站上分发越来越多的内容中的密度)

质量含量
含量为网站业务的核心。渐渐地,内容带来更多的流量,所以你应该使用一种方法来分发您的网站越来越多的内容。在想象中,它必须是有用的。制作内容为网站之前,请查看基本和关键字及其密度的内容进行补充。您应该使用基本关键字和高质量的内容发布文章在你网站博客。有在网站新鲜的,独特的,有用的和有吸引力的内容。
广告
保持通过社交媒体平台动力学和提供通过基于网络的网络媒体平台实质性内容。如果个人认为,实质性内容非常鼓舞人心的,他们可能希望将其添加为书签,并开始关注,共享和标签连接。它扩展了现场查看和访问它。最佳网站设计公司,不仅可以建立网站,还能帮助你的市场的网上业务。
更新博客
如果您不需要分发其他博客或文章,请使用新的刷新,重新释放出更多的有经验的帖子。这是搜索引擎建立网站交通另一个免费的方法。你可能会想如何重新释放更多的被识别内容添加网站流量?刷新博客足以扩大网站量。未能达到期望的博客是一种被忽视的,它是用来增加访问该网页的数量,从一开始起,你可以从分析发现这样的在线杂志,并加入创新,引导内容您可以它变得更加有用,您可以使用适当的关键字来帮助您添加网站流量。
使用流平台
此平台可以使各种问题,并迅速布置在世界各地。该网站使应用程序能够提出问题,并给出了查询回复。您可以选择的答案,在这里你可以通过在@ 网站基于答案的免费交通的重要数据的重要查询。
视频平台
视频网站每个人都可以用它来安装的时候,也可以从共享视频剪辑一些新的信息。计算机化安排供应商,您可以使用基于视频的平台共享数据,并可以通过通道发送各种指导演习,以获得最新的更新和改善你的网站免费流量欢迎观众购买渠道。为了添加网站交通,你必须使用SEO服务,帮助您获得自然流量。
网站内容更新提醒(卡卡网站更新提醒工具2.15.exe网址使用方法有哪些? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-09-17 09:24
)
Kaka网站new文章提醒工具可以帮助您监控网络上文章的更新。当您编辑网站的文章时,您可以通过软件对其进行实时监控,新的文章可以在第一时间复制或修改。这对网站编辑和文章编辑朋友非常有帮助。该软件支持自定义监控网站,您可以随意选择一个网站进行监控。当新的文章出现时,系统会自动提醒您。支持语音提示和图标提示。您还可以通过丰富的功能采集文章并设置监控频率和一键提取文章。有需要的朋友可以下载并试用
软件功能
1、该软件可帮助用户监控网络上的文章提醒信息
2、当您浏览此网站并出现新的文章时,系统将自动播放声音提示您
3、您可以自动设置受监控的网址并选择浏览模式
4、可以判断文章模式、反向时序、正向时序和比较文章ID
5、您可以设置标题索引、备用索引文章ID索引
6、可提醒的内容、活动新闻监控、新论坛帖子、信息网站
@可设置7、标题有效期,包括关键词和不包括关键词@
8、执行操作、入库、提醒、执行SQL命令
软件特性
1、monitor网站new文章:软件会定期自动监视多个网站。当发现一个新的文章时,它将自动添加到数据库中,并提醒新的文章@
2、one-click可提取多个网站文章:习惯性地在互联网上观看网站信息、论坛、贴吧和其他网站。软件一次点击即可将这些网站new文章提取出来,减少了网站逐个打开的等待时间,提高了工作效率
3、增加方案分类,优化软件执行效率
4、双击方案,查看该方案新增的文章信息@
使用方法
1、下载提取的文件并找到卡网站更新提醒工具2.1 5.exe“跑
2、enter关键词查看论坛的文章@
3、favorite文章,您可以在此处显示您的采集夹列表
4、检测到的文章将显示在软件界面中,该界面可以显示站点、帖子标题、更新时间和待机时间
查看全部
网站内容更新提醒(卡卡网站更新提醒工具2.15.exe网址使用方法有哪些?
)
Kaka网站new文章提醒工具可以帮助您监控网络上文章的更新。当您编辑网站的文章时,您可以通过软件对其进行实时监控,新的文章可以在第一时间复制或修改。这对网站编辑和文章编辑朋友非常有帮助。该软件支持自定义监控网站,您可以随意选择一个网站进行监控。当新的文章出现时,系统会自动提醒您。支持语音提示和图标提示。您还可以通过丰富的功能采集文章并设置监控频率和一键提取文章。有需要的朋友可以下载并试用

软件功能
1、该软件可帮助用户监控网络上的文章提醒信息
2、当您浏览此网站并出现新的文章时,系统将自动播放声音提示您
3、您可以自动设置受监控的网址并选择浏览模式
4、可以判断文章模式、反向时序、正向时序和比较文章ID
5、您可以设置标题索引、备用索引文章ID索引
6、可提醒的内容、活动新闻监控、新论坛帖子、信息网站
@可设置7、标题有效期,包括关键词和不包括关键词@
8、执行操作、入库、提醒、执行SQL命令
软件特性
1、monitor网站new文章:软件会定期自动监视多个网站。当发现一个新的文章时,它将自动添加到数据库中,并提醒新的文章@
2、one-click可提取多个网站文章:习惯性地在互联网上观看网站信息、论坛、贴吧和其他网站。软件一次点击即可将这些网站new文章提取出来,减少了网站逐个打开的等待时间,提高了工作效率
3、增加方案分类,优化软件执行效率
4、双击方案,查看该方案新增的文章信息@
使用方法
1、下载提取的文件并找到卡网站更新提醒工具2.1 5.exe“跑
2、enter关键词查看论坛的文章@

3、favorite文章,您可以在此处显示您的采集夹列表

4、检测到的文章将显示在软件界面中,该界面可以显示站点、帖子标题、更新时间和待机时间

网站内容更新提醒( 网页内容升级提醒工具功能说明监控网页页面特殊內容的升级)
网站优化 • 优采云 发表了文章 • 0 个评论 • 387 次浏览 • 2021-09-12 03:17
网页内容升级提醒工具功能说明监控网页页面特殊內容的升级)
网页内容升级提醒工具是一款非常好用的电脑软件。有了这款软件,客户可以第一时间了解自己关心的网站内容升级,并通过邮件或电脑微信提醒,适用网站站长人员,各类网络营销或无事可做的人,显示网页内容升级提醒软件下载,非常方便!
网页内容升级提醒工具详细介绍
网页内容升级提醒工具是一款可以帮助客户关心网站是否升级的电脑软件。使用网页内容升级提醒工具,您可以即时关注某个网站的内容。如果对方内容升级,会发邮件或电脑微信提醒客户电脑软件多用于各种网络营销和网站站长员工应用。如果需要,您可以下载应用程序。
网页内容升级提醒工具功能说明
监控网页特殊内容的升级并进行提醒
监控网页出现特殊关键词后提醒(#)
例如竞争对手的产品价格、总库存变化、即时掌握新的工作机会、住房信息
网页内容升级提醒工具功能详细介绍
绿色环保,免安装
c 程序流程,占用资源少
适用声音、标志闪烁、电子邮件提醒
适用的登录认证网页监控
可以隐藏到托盘中
网页内容升级提醒工具使用说明
1、操作程序执行
2、根据页面操作提示设置主要参数,点击开始按钮
3、双击鼠标托盘图标打开监控网页
网页内容升级提醒工具使用说明
网页内容更新提醒工具是网页自动刷新工具和网站发布监控工具。
网页自动刷新工具主要用于更新网页的实际运行情况,如网页的总访问量、页面浏览量等;网页自动刷新工具也可以用来监控网页任意内容的变化,适合监控非连接的内容变化。
网站发布监控工具主要用于监控监控网站的网页链接。当有升级时,会立即发出警报并记录。帮助您从海量网络信息中获取有效的新闻资讯,第一时间获取最准确的新闻资讯内容。适合投资者、记者等应用。 查看全部
网站内容更新提醒(
网页内容升级提醒工具功能说明监控网页页面特殊內容的升级)

网页内容升级提醒工具是一款非常好用的电脑软件。有了这款软件,客户可以第一时间了解自己关心的网站内容升级,并通过邮件或电脑微信提醒,适用网站站长人员,各类网络营销或无事可做的人,显示网页内容升级提醒软件下载,非常方便!
网页内容升级提醒工具详细介绍
网页内容升级提醒工具是一款可以帮助客户关心网站是否升级的电脑软件。使用网页内容升级提醒工具,您可以即时关注某个网站的内容。如果对方内容升级,会发邮件或电脑微信提醒客户电脑软件多用于各种网络营销和网站站长员工应用。如果需要,您可以下载应用程序。
网页内容升级提醒工具功能说明
监控网页特殊内容的升级并进行提醒
监控网页出现特殊关键词后提醒(#)
例如竞争对手的产品价格、总库存变化、即时掌握新的工作机会、住房信息
网页内容升级提醒工具功能详细介绍
绿色环保,免安装
c 程序流程,占用资源少
适用声音、标志闪烁、电子邮件提醒
适用的登录认证网页监控
可以隐藏到托盘中
网页内容升级提醒工具使用说明
1、操作程序执行
2、根据页面操作提示设置主要参数,点击开始按钮
3、双击鼠标托盘图标打开监控网页
网页内容升级提醒工具使用说明
网页内容更新提醒工具是网页自动刷新工具和网站发布监控工具。
网页自动刷新工具主要用于更新网页的实际运行情况,如网页的总访问量、页面浏览量等;网页自动刷新工具也可以用来监控网页任意内容的变化,适合监控非连接的内容变化。
网站发布监控工具主要用于监控监控网站的网页链接。当有升级时,会立即发出警报并记录。帮助您从海量网络信息中获取有效的新闻资讯,第一时间获取最准确的新闻资讯内容。适合投资者、记者等应用。
网站内容更新提醒(网站内容更新提醒:工具型(只考虑使用一个模块的情况))
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-09-07 14:01
网站内容更新提醒:工具型(只考虑使用一个模块的情况):wordpress:分类清晰,无须管理工具为什么要有,一个工具做一个商品页面,满足导购/基础商品。本身已经超大的内容,再去考虑如何管理内容再转变为商品页面,成本相对高,除非后期会深度使用。信息模块为主的:那么工具可以做搜索引擎优化,作为基础的重要部分。
本身根据产品分成了类目,那么就可以开放信息模块给其他的导购网站了。主页、搜索引擎推荐等为主的:由于信息量不够大,那么就需要一个小的模块,时不时考虑给予一些主页相关的宣传。比如联系方式的定位等。综上,wordpress无法做信息模块,但可以做信息搜索,做搜索引擎优化,让内容有一个搜索的主题内容,也可以用html5加链接引用,直接外部链接,一来一回省不少事。推荐用手机公众号进行检索。
wordpress已经有库存这种功能了,你可以考虑使用,不过这种功能一般公司是不会有的。wordpress可以插入微信支付收款二维码来做商品库存管理,但是你用qq的话就会受制于qq、微信的用户群体。
可以建立一个excel用来统计、查看服务器有哪些仓库、已经计划生产了哪些产品、以及一个会统计进销存的后台。
像有赞商城这种就可以用到wordpress作为后台搭建, 查看全部
网站内容更新提醒(网站内容更新提醒:工具型(只考虑使用一个模块的情况))
网站内容更新提醒:工具型(只考虑使用一个模块的情况):wordpress:分类清晰,无须管理工具为什么要有,一个工具做一个商品页面,满足导购/基础商品。本身已经超大的内容,再去考虑如何管理内容再转变为商品页面,成本相对高,除非后期会深度使用。信息模块为主的:那么工具可以做搜索引擎优化,作为基础的重要部分。
本身根据产品分成了类目,那么就可以开放信息模块给其他的导购网站了。主页、搜索引擎推荐等为主的:由于信息量不够大,那么就需要一个小的模块,时不时考虑给予一些主页相关的宣传。比如联系方式的定位等。综上,wordpress无法做信息模块,但可以做信息搜索,做搜索引擎优化,让内容有一个搜索的主题内容,也可以用html5加链接引用,直接外部链接,一来一回省不少事。推荐用手机公众号进行检索。
wordpress已经有库存这种功能了,你可以考虑使用,不过这种功能一般公司是不会有的。wordpress可以插入微信支付收款二维码来做商品库存管理,但是你用qq的话就会受制于qq、微信的用户群体。
可以建立一个excel用来统计、查看服务器有哪些仓库、已经计划生产了哪些产品、以及一个会统计进销存的后台。
像有赞商城这种就可以用到wordpress作为后台搭建,
网站内容更新提醒(中国投资资讯网如下内容更新监控工具实时监控(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-09-07 05:06
Motoware网站的网站news监控工具功能强大,可以监控各种网站内容,比如监控网站内容更新,然后微信提醒。监控网站超LINK,当有更新或满足关键字条件时,会立即提醒并记录报警。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。软件如下:
以下以中国投资信息网交易在线为例,说明如何使用网站资讯管理工具实时监控网站的内容更新,以及如何实现微信提醒。中国投资信息网如下:
第一步:添加需要监控的网站并设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,表示软件每30秒响应@一次。网站Monitor一次,选择源码监控,A元素通用,勾选更新监控。点击确定。
第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。
经过以上两步,中国投资信息网内容更新监测计划已经建立。我们来看看网站资讯管理工具对这次网站内容更新监控的监控效果。
本次网站内容更新监控的历史记录可以在网站资讯管理工具的历史标签查看。
另外,网站资讯监控工具监控网站内容更新时,手机收到如下微信提醒:
点击详情,可以查看具体信息。
本案结束,感谢收看。 查看全部
网站内容更新提醒(中国投资资讯网如下内容更新监控工具实时监控(图))
Motoware网站的网站news监控工具功能强大,可以监控各种网站内容,比如监控网站内容更新,然后微信提醒。监控网站超LINK,当有更新或满足关键字条件时,会立即提醒并记录报警。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。软件如下:

以下以中国投资信息网交易在线为例,说明如何使用网站资讯管理工具实时监控网站的内容更新,以及如何实现微信提醒。中国投资信息网如下:

第一步:添加需要监控的网站并设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,表示软件每30秒响应@一次。网站Monitor一次,选择源码监控,A元素通用,勾选更新监控。点击确定。

第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。


经过以上两步,中国投资信息网内容更新监测计划已经建立。我们来看看网站资讯管理工具对这次网站内容更新监控的监控效果。

本次网站内容更新监控的历史记录可以在网站资讯管理工具的历史标签查看。

另外,网站资讯监控工具监控网站内容更新时,手机收到如下微信提醒:

点击详情,可以查看具体信息。
本案结束,感谢收看。
网站内容更新提醒(网站怎么不更新内容啊?是啊,除了提问更新了,什么都没变)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-07 05:05
网站怎么不更新内容了?
是的,除了更新的问题外,没有任何变化。通用汽车根本没有解决我们的问题之一。 网站的东西可以说基本没变。
我的网站,一天应该更新多少内容?
这取决于你是什么样的网站。如果是文章类的网站,那么最好时不时更新一下!如果是网站那种互动的,内容次之,主要是功能和会员的活跃度!
如何快速更新网站的内容?
使用程序,例如新浪新闻小偷。
网站更新内容和更新频率有什么要求?
看新闻源的速度~
更新网站内容有哪些注意事项?
1、Title 就搜索效果的匹配程度而言应该是简洁的标题,简洁的标题会增加关键词的密度,提高在搜索引擎中的排名,让客户更容易更快找到。 2、Keywords 关键词是文章的中心,所以文章的标题必须收录关键词,让别人知道你想表达什么。准确、有力、有感染力的关键词会增加读者的注意力和点击率。
如何建立网站?内容随时更新
网站开始制作流程:(参考企业建站流程) 第一步:客户要求客户提供相关文字图片信息:同时告诉我们网站制作类型和你喜欢的例子;客户要提供什么网站生产的材料如下:a.公司简介和联系方式。湾文中详细解释网站框架结构。 C。产品或项目描述(列描述)。 d.提出自己做网站的“需求和要求,功能”。如果您未能提供网站的框架结构和栏目描述,我们将为您网站整体规划。第二步:制定网站生产计划。双方就网站产生的内容、风格、细节等问题进行协商,达成共识。求迪互动提供“解决方案和网站construction报价”,热情解答客户咨询,响应客户需求。第三步:签订网站生产合同并支付预付款双方签订“网站生产合同”,客户支付网站生产(总额的50%)预付款。第四步:注册域名和空间。我们将为您提供 1 年的免费域名和空间使用期。域名,例如(.com、.net、.org)。域名和空间赠送仅限询问真相的客户与网站互动。第五步:网站制造定位企业网站制造要充分展示公司的经营理念、产品或服务特色。做网站的公司要充分展示公司主营业务的特点和优势。通过文字、图片、颜色甚至声音,用户可以在最短的时间内掌握公司想要传达给潜在客户的核心理念。
第六步:网站style设计求真交互完成设计初稿(首页样例版),包括:首页样式、频道首页样式、网站基础框架。经过客户审核、我们修改、最后客户确认等一系列流程,我们正式进入了网站建设阶段。第七步:网站制作网站应该对网站有一个很清楚的介绍,我们告诉访问者网站可以提供什么,让访问者找到他们想要的。一个有效的导航栏和一个良好的树状结构,使人们很容易找到有用的信息,这对访问者来说非常重要。告诉访问者他们提供的信息正是他们想要的。第八步:网站验收网站制作完成后,经过QID互动技术人员反复审核修改,最终通过客户验收,网站制作完成。一种。上传所有网站文件到QIU交互测试服务器,客户验收网站;湾如果您认为所制作的网站符合您的要求,请将剩余资金汇至我司,并将汇款凭证传真或扫描至秋迪互动; C。收到确认传真和汇款凭证后,我们会将您的网站文件上传到您的虚拟主机。 网站 已完成。第九步:网站宣传推广工作为网站的客户求真相互动,在各大搜索引擎网站收录提交;把客户网站 放入我们官方网站production 案例展示促销中。第十步:网站后期维护1、自签订网站生产合同之日起,一年内免费提供网站维护,域名空间每年续费以当前市场价格,只要每年续费域名空间 收录免费网站维护。 2、维护内容包括:图文替换、数据库升级、缺陷修改、密码找回;在不做大改动的前提下,按甲方要求进行修改。如大改动导致二次开发费用,双方另行协商。
第六章更新内容
在谷歌或百度搜索天堂之镜,就会有最新的天堂信息 查看全部
网站内容更新提醒(网站怎么不更新内容啊?是啊,除了提问更新了,什么都没变)
网站怎么不更新内容了?
是的,除了更新的问题外,没有任何变化。通用汽车根本没有解决我们的问题之一。 网站的东西可以说基本没变。
我的网站,一天应该更新多少内容?
这取决于你是什么样的网站。如果是文章类的网站,那么最好时不时更新一下!如果是网站那种互动的,内容次之,主要是功能和会员的活跃度!
如何快速更新网站的内容?
使用程序,例如新浪新闻小偷。
网站更新内容和更新频率有什么要求?
看新闻源的速度~
更新网站内容有哪些注意事项?
1、Title 就搜索效果的匹配程度而言应该是简洁的标题,简洁的标题会增加关键词的密度,提高在搜索引擎中的排名,让客户更容易更快找到。 2、Keywords 关键词是文章的中心,所以文章的标题必须收录关键词,让别人知道你想表达什么。准确、有力、有感染力的关键词会增加读者的注意力和点击率。
如何建立网站?内容随时更新
网站开始制作流程:(参考企业建站流程) 第一步:客户要求客户提供相关文字图片信息:同时告诉我们网站制作类型和你喜欢的例子;客户要提供什么网站生产的材料如下:a.公司简介和联系方式。湾文中详细解释网站框架结构。 C。产品或项目描述(列描述)。 d.提出自己做网站的“需求和要求,功能”。如果您未能提供网站的框架结构和栏目描述,我们将为您网站整体规划。第二步:制定网站生产计划。双方就网站产生的内容、风格、细节等问题进行协商,达成共识。求迪互动提供“解决方案和网站construction报价”,热情解答客户咨询,响应客户需求。第三步:签订网站生产合同并支付预付款双方签订“网站生产合同”,客户支付网站生产(总额的50%)预付款。第四步:注册域名和空间。我们将为您提供 1 年的免费域名和空间使用期。域名,例如(.com、.net、.org)。域名和空间赠送仅限询问真相的客户与网站互动。第五步:网站制造定位企业网站制造要充分展示公司的经营理念、产品或服务特色。做网站的公司要充分展示公司主营业务的特点和优势。通过文字、图片、颜色甚至声音,用户可以在最短的时间内掌握公司想要传达给潜在客户的核心理念。
第六步:网站style设计求真交互完成设计初稿(首页样例版),包括:首页样式、频道首页样式、网站基础框架。经过客户审核、我们修改、最后客户确认等一系列流程,我们正式进入了网站建设阶段。第七步:网站制作网站应该对网站有一个很清楚的介绍,我们告诉访问者网站可以提供什么,让访问者找到他们想要的。一个有效的导航栏和一个良好的树状结构,使人们很容易找到有用的信息,这对访问者来说非常重要。告诉访问者他们提供的信息正是他们想要的。第八步:网站验收网站制作完成后,经过QID互动技术人员反复审核修改,最终通过客户验收,网站制作完成。一种。上传所有网站文件到QIU交互测试服务器,客户验收网站;湾如果您认为所制作的网站符合您的要求,请将剩余资金汇至我司,并将汇款凭证传真或扫描至秋迪互动; C。收到确认传真和汇款凭证后,我们会将您的网站文件上传到您的虚拟主机。 网站 已完成。第九步:网站宣传推广工作为网站的客户求真相互动,在各大搜索引擎网站收录提交;把客户网站 放入我们官方网站production 案例展示促销中。第十步:网站后期维护1、自签订网站生产合同之日起,一年内免费提供网站维护,域名空间每年续费以当前市场价格,只要每年续费域名空间 收录免费网站维护。 2、维护内容包括:图文替换、数据库升级、缺陷修改、密码找回;在不做大改动的前提下,按甲方要求进行修改。如大改动导致二次开发费用,双方另行协商。
第六章更新内容
在谷歌或百度搜索天堂之镜,就会有最新的天堂信息
网站内容更新提醒( SEO教程天津2年前(126°C)网站内容的更新技术是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-09-07 05:04
SEO教程天津2年前(126°C)网站内容的更新技术是什么?)
网站Content 更新提示和注意事项
来源:未知浏览28次时间2021-05-26 04:04
>SEO教程>网站内容更新提示和注意事项
网站Content 更新提示和注意事项
2年前天津SEO教程 (2016-12-05)126°C
网站什么是内容更新技术? 网站内容更新有哪些注意事项?这些关于网站内容更新的问题应该引起大家的关注。 网站内容更新,特别是像我这样的博客网站一定要定时定时更新优质内容网站系统优化一定要定时定时更新优质内容,保证搜索引擎蜘蛛。我经常可以抓住我的网站来加快文章的收录速度。那么什么是定期定量更新?也就是说,我们可以通过分析网站的IIS日志,找出蜘蛛更频繁地访问您网站的时间段,我们可以在这段时间内定期定期更新内容。这是。好的,让我们仔细看看。
One网站content 更新技术
1.做文章的内链
文章的内链是什么?就是在文章中添加文章的链接或者以锚文本的形式将关键字链接到另一篇文章文章。但是请注意文章的内链不能加太多,否则会被搜索到。如果是我们 SEO 系列的技术术语,该引擎被视为作弊。
这里有一个例子。例如:你正在写一篇关于网站SEO优化文章你刚刚写了一篇类似于网站SEO优化文章的文章,那么你可以在这个文章的末尾添加另一个文章。
如果是锚文本链接,比如你写了一篇关于SEO技术的文章文章,这篇文章提到了某个知识点,那么我们可以把这个知识点加到锚文本中,链接到知识点此时点文章页面。
2 写文章的标题
写文章之前一定要设置文章的title关键字。这是更重要的一点,因为一个好的文章不仅有足够的内容,最重要的是标题设置。你能吸引它吗?用户专注于浏览或您的标题设置是用户感兴趣或用户需要的主题。
那文章的title怎么设置应该比较好。例如:在设置文章的标题时,必须先选择一些流行的关键词,因为这些关键词更受用户关注。我们可以通过百度下拉框和百度索引来分析选择关键词。
3.做文章的内容
设置文章title的title后就是文章的内容。 文章的低质量也很重要。那么文章的内容质量是怎么做的呢?首先,文章应该以图形化的方式呈现给用户;那么原创性文章的内容一定要写在地上。写出自己的感受,分享一些心得或体会。您不能在网上随意选择或复制他人。 文章;那么文章的内容一定要围绕用户的角度来写。虽然有必要分享一些个人经验或经验交流,但必须站在用户的角度思考,考虑用户的想法。所以它可以吸引用户继续浏览你的文章。最后文章总结了本文的要点。
4 写出文章的开头和结尾
一个高质量的文章不仅标题设置好,内容丰富,文章的结尾也得到了很多回响网站管理朋友写文章时,这点被忽略了好的开始和文章的结尾不管是搜索引擎还是用户喜欢,一方面是因为在文章开头加上关键词可以让蜘蛛更好的匹配文章的焦点@另一方面,它可以让用户知道这个文章是什么。一个好的文章最后可以总结文章的全文,让用户回忆一下你写的这个文章的具体内容是什么?从而改善用户体验。
如何优化第二个企业网站你写的这个文章具体内容是什么?从而改善用户体验。
两个网站content 更新说明
1 内容更新频率要规律
本文开头要提醒大家,网站内容更新频率要规律。保持网站每天更新的文章数量处于稳定状态。例如,如果您的网站每天更新一两篇文章文章,您应该保留它。这个更新频率不可能一下子更新十几篇文章然后突然停止更新。这很糟糕,对网站影响很大,因为如果你每天频繁更新频率,搜索引擎蜘蛛也会保持这个更新频率并定期捕捉。拿你的网站。如果网站的内容更新不规律,有时搜索引擎蜘蛛爬你的网站时它会爬,有时你爬不上蜘蛛,它会误以为你的网站没有一个好的计划。这将导致网站 被降级。
请注明:天津seo教程_seo入门视频教程_seo培训教程》网站content更新提示和注意事项 查看全部
网站内容更新提醒(
SEO教程天津2年前(126°C)网站内容的更新技术是什么?)
网站Content 更新提示和注意事项
来源:未知浏览28次时间2021-05-26 04:04
>SEO教程>网站内容更新提示和注意事项
网站Content 更新提示和注意事项
2年前天津SEO教程 (2016-12-05)126°C
网站什么是内容更新技术? 网站内容更新有哪些注意事项?这些关于网站内容更新的问题应该引起大家的关注。 网站内容更新,特别是像我这样的博客网站一定要定时定时更新优质内容网站系统优化一定要定时定时更新优质内容,保证搜索引擎蜘蛛。我经常可以抓住我的网站来加快文章的收录速度。那么什么是定期定量更新?也就是说,我们可以通过分析网站的IIS日志,找出蜘蛛更频繁地访问您网站的时间段,我们可以在这段时间内定期定期更新内容。这是。好的,让我们仔细看看。

One网站content 更新技术
1.做文章的内链
文章的内链是什么?就是在文章中添加文章的链接或者以锚文本的形式将关键字链接到另一篇文章文章。但是请注意文章的内链不能加太多,否则会被搜索到。如果是我们 SEO 系列的技术术语,该引擎被视为作弊。
这里有一个例子。例如:你正在写一篇关于网站SEO优化文章你刚刚写了一篇类似于网站SEO优化文章的文章,那么你可以在这个文章的末尾添加另一个文章。
如果是锚文本链接,比如你写了一篇关于SEO技术的文章文章,这篇文章提到了某个知识点,那么我们可以把这个知识点加到锚文本中,链接到知识点此时点文章页面。
2 写文章的标题
写文章之前一定要设置文章的title关键字。这是更重要的一点,因为一个好的文章不仅有足够的内容,最重要的是标题设置。你能吸引它吗?用户专注于浏览或您的标题设置是用户感兴趣或用户需要的主题。
那文章的title怎么设置应该比较好。例如:在设置文章的标题时,必须先选择一些流行的关键词,因为这些关键词更受用户关注。我们可以通过百度下拉框和百度索引来分析选择关键词。
3.做文章的内容
设置文章title的title后就是文章的内容。 文章的低质量也很重要。那么文章的内容质量是怎么做的呢?首先,文章应该以图形化的方式呈现给用户;那么原创性文章的内容一定要写在地上。写出自己的感受,分享一些心得或体会。您不能在网上随意选择或复制他人。 文章;那么文章的内容一定要围绕用户的角度来写。虽然有必要分享一些个人经验或经验交流,但必须站在用户的角度思考,考虑用户的想法。所以它可以吸引用户继续浏览你的文章。最后文章总结了本文的要点。
4 写出文章的开头和结尾
一个高质量的文章不仅标题设置好,内容丰富,文章的结尾也得到了很多回响网站管理朋友写文章时,这点被忽略了好的开始和文章的结尾不管是搜索引擎还是用户喜欢,一方面是因为在文章开头加上关键词可以让蜘蛛更好的匹配文章的焦点@另一方面,它可以让用户知道这个文章是什么。一个好的文章最后可以总结文章的全文,让用户回忆一下你写的这个文章的具体内容是什么?从而改善用户体验。
如何优化第二个企业网站你写的这个文章具体内容是什么?从而改善用户体验。
两个网站content 更新说明
1 内容更新频率要规律
本文开头要提醒大家,网站内容更新频率要规律。保持网站每天更新的文章数量处于稳定状态。例如,如果您的网站每天更新一两篇文章文章,您应该保留它。这个更新频率不可能一下子更新十几篇文章然后突然停止更新。这很糟糕,对网站影响很大,因为如果你每天频繁更新频率,搜索引擎蜘蛛也会保持这个更新频率并定期捕捉。拿你的网站。如果网站的内容更新不规律,有时搜索引擎蜘蛛爬你的网站时它会爬,有时你爬不上蜘蛛,它会误以为你的网站没有一个好的计划。这将导致网站 被降级。
请注明:天津seo教程_seo入门视频教程_seo培训教程》网站content更新提示和注意事项
网站内容更新提醒(网站内容更新提醒需要注意的几个重要因素时?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-09-01 07:02
网站内容更新提醒在网站运营中,很多网站都在强调用户关注度。但在网站实际运营中,用户关注度却只能是锦上添花,而非雪中送炭。对于大多数网站来说,用户关注度相对于其他方面来说更加重要,比如用户搜索行为或者用户在网站浏览时的浏览习惯。对于这些用户而言,网站的内容更新提醒功能,对他们来说才是最实在的。内容更新提醒会告诉用户某一些网站内容正在更新,可以帮助用户找到最近更新的网站,从而吸引更多的用户,从而达到推广网站的目的。
网站和内容更新提醒可以同时提供,也可以单独使用。对于内容更新提醒可单独使用的网站来说,其成本可以控制在网站的百分之一以内。可以这样说,没有单独提供内容更新提醒的网站,就不是一个好网站。网站和内容更新提醒可单独使用的网站来说,其成本可以控制在百分之一以内。内容更新提醒的使用需要考虑的重要因素可能会有网站的商业性质,网站的定位方向和网站本身的一些情况。
网站上一个网站的内容更新提醒,如果只是小范围的发布,可能就没有任何意义,无法触达大量用户。如果是一个网站上同时有大量的内容更新提醒,这对网站本身也是一个挑战。为了通过其更新提醒去触达更多的用户,网站将需要开发一些功能,能够帮助网站管理用户更新。我们在讨论用户更新提醒需要注意的几个重要因素时,可以先去做一些调研。
网站的商业性质,网站的定位方向,以及网站本身的一些情况等等。如果一个网站没有内容更新提醒,那么可能我们就没有了与用户面对面交流的机会。网站更新提醒中包含的其他功能,比如:回复网站帖子,网站评论,甚至是一些简单的发帖,参与网站讨论等等,如果一个网站上都没有这些功能,很可能就不适合用内容更新提醒。小编总结过一个文章,讲的是内容更新提醒需要考虑的重要因素,给大家参考:1.网站的性质:要求网站内容更新提醒需要走轻量级路线。
如果是一个网站本身有一些内容更新提醒,那么可以考虑把功能优先级放在那些能促进用户浏览和互动的功能之前。2.网站定位:如果网站定位就是给用户推荐商品,那么如果网站内容更新提醒是必须的,因为用户通过网站的内容更新提醒就能够更快的搜索到对应的商品,从而买到对应的商品。如果网站本身定位就是针对网站外的用户推荐商品,那么网站内容更新提醒就要放在比较后面才会有用。
3.网站本身的:如果网站本身定位就是做网站外的用户推荐商品,那么网站也不能不提供内容更新提醒。因为这个功能对用户来说体验度并不高,用户无法在内容更新提醒中得到用户想要的信息。4.网站开发时间:如果网站的。 查看全部
网站内容更新提醒(网站内容更新提醒需要注意的几个重要因素时?)
网站内容更新提醒在网站运营中,很多网站都在强调用户关注度。但在网站实际运营中,用户关注度却只能是锦上添花,而非雪中送炭。对于大多数网站来说,用户关注度相对于其他方面来说更加重要,比如用户搜索行为或者用户在网站浏览时的浏览习惯。对于这些用户而言,网站的内容更新提醒功能,对他们来说才是最实在的。内容更新提醒会告诉用户某一些网站内容正在更新,可以帮助用户找到最近更新的网站,从而吸引更多的用户,从而达到推广网站的目的。
网站和内容更新提醒可以同时提供,也可以单独使用。对于内容更新提醒可单独使用的网站来说,其成本可以控制在网站的百分之一以内。可以这样说,没有单独提供内容更新提醒的网站,就不是一个好网站。网站和内容更新提醒可单独使用的网站来说,其成本可以控制在百分之一以内。内容更新提醒的使用需要考虑的重要因素可能会有网站的商业性质,网站的定位方向和网站本身的一些情况。
网站上一个网站的内容更新提醒,如果只是小范围的发布,可能就没有任何意义,无法触达大量用户。如果是一个网站上同时有大量的内容更新提醒,这对网站本身也是一个挑战。为了通过其更新提醒去触达更多的用户,网站将需要开发一些功能,能够帮助网站管理用户更新。我们在讨论用户更新提醒需要注意的几个重要因素时,可以先去做一些调研。
网站的商业性质,网站的定位方向,以及网站本身的一些情况等等。如果一个网站没有内容更新提醒,那么可能我们就没有了与用户面对面交流的机会。网站更新提醒中包含的其他功能,比如:回复网站帖子,网站评论,甚至是一些简单的发帖,参与网站讨论等等,如果一个网站上都没有这些功能,很可能就不适合用内容更新提醒。小编总结过一个文章,讲的是内容更新提醒需要考虑的重要因素,给大家参考:1.网站的性质:要求网站内容更新提醒需要走轻量级路线。
如果是一个网站本身有一些内容更新提醒,那么可以考虑把功能优先级放在那些能促进用户浏览和互动的功能之前。2.网站定位:如果网站定位就是给用户推荐商品,那么如果网站内容更新提醒是必须的,因为用户通过网站的内容更新提醒就能够更快的搜索到对应的商品,从而买到对应的商品。如果网站本身定位就是针对网站外的用户推荐商品,那么网站内容更新提醒就要放在比较后面才会有用。
3.网站本身的:如果网站本身定位就是做网站外的用户推荐商品,那么网站也不能不提供内容更新提醒。因为这个功能对用户来说体验度并不高,用户无法在内容更新提醒中得到用户想要的信息。4.网站开发时间:如果网站的。
网站内容更新提醒( 告诉您如何处理可能有商业性质的链接?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-08-31 17:06
告诉您如何处理可能有商业性质的链接?(组图))
如今,网络创建者可以使用他们的 网站 和博客以多种方式创收。其中一些方法会生成出站链接;如果您过度生成出站链接并且未能正确注释它们,则可能违反我们的质量指南。在这篇博文中,我们想分享一个提醒,告诉您如何处理可能具有商业性质的链接,以及我们如何继续努力减少垃圾链接对搜索结果的负面影响。
最佳做法
Google 使用多种方式来了解哪些内容可能对搜索者有帮助,链接就是其中之一。只要链接合法,可能对网站接收链接有好处。最佳实践之一是避免使用违反链接方案指南的链接获取方法。特别是当您将outbound 链接到其他网站 时,请务必正确说明这些链接的用途。以下是一些更具体的指南,可帮助网站 所有者管理涉及付款、赞助或其他商业链接的链接。
联盟营销链接
博主和发布商有时会在产品评论或购物指南页面等页面上提供联属网络营销链接。这是他们从流量中产生收入的常见方式之一。一般来说,使用联盟营销链接在网站上产生收入是没有问题的。但是,我们要求参与联属网络营销计划的网站 用于说明此类链接的用途,无论此类链接是手动创建的还是动态创建的。
我们一直在努力提高与产品相关的搜索排名并更好地奖励优质内容。如果我们发现网站 未能正确解释联属网络营销链接的意图,我们可能会采取手动措施来阻止这些链接 如果它对 Google 搜索产生不利影响,我们的系统也可能会采取算法措施。手动操作和算法操作都可能影响网站在谷歌搜索中的显示效果,请尽量避免可能导致此类操作的情况。
赞助博文和客座博文
网站 创造收入的另一种常见方式是接受来自其他网站 的赞助博文和客座博文。这样的文章是某个网站写的,或者以某个网站的名义写在其他网站上的。过去,我们发现传播低质量赞助博文和客座博文的活动主要是为了获取链接。
尽管我们在检测和防御此类链接方案方面取得了很大进展,但强烈建议网站 所有者使用适当的 rel 值标记此类链接。如果我们发现网站在发布或获取链接的过程中过度使用赞助博客帖子和访客博客帖子,并且没有添加适当的链接标签,我们可能会采取算法和手动操作,例如联盟营销链接。
改进我们的系统以防止垃圾链接
总的来说,由于我们不断改进我们的排名系统和网络垃圾邮件检测系统,垃圾邮件链接的有效性在过去 20 年中显着下降。同时,我还要感谢大多数遵循我们准则的网站,他们都专注于创造出色的用户体验和提供优质的内容。但是我们可以更进一步,尤其是我们发现一些网站故意创建垃圾链接以操纵排名,并且经常采取欺骗手段。
提高搜索结果的质量是我们不懈的追求。为此,我们今天发布了一项新的更改以防止垃圾邮件链接,称为“垃圾邮件链接更新”。此算法更新将在未来两周内推出。它可以更有效地识别和抵制垃圾链接,范围更广,支持多种语言。 网站 参与垃圾链接活动在 Google 搜索中的显示方式将会改变,因为我们的算法会重新评估这些链接。
网站Owners 应继续确保入站和出站链接都遵循链接最佳实践。与操纵链接相比,专注于制作高质量的内容和提升用户体验总是可以取得更好的效果。建议您使用正确标记的链接来增加网站的知名度,并使用正确标记的联盟营销链接通过网站产生收入。
如果您有任何问题,请随时与我们 Google 搜索中心社区的专家讨论或通过公共渠道与我们联系。
发布者:搜索质量分析师 Duy Nguyen 查看全部
网站内容更新提醒(
告诉您如何处理可能有商业性质的链接?(组图))
 https://img.i5seo.com/wp-conte ... 0.png 768w" />
https://img.i5seo.com/wp-conte ... 0.png 768w" />如今,网络创建者可以使用他们的 网站 和博客以多种方式创收。其中一些方法会生成出站链接;如果您过度生成出站链接并且未能正确注释它们,则可能违反我们的质量指南。在这篇博文中,我们想分享一个提醒,告诉您如何处理可能具有商业性质的链接,以及我们如何继续努力减少垃圾链接对搜索结果的负面影响。
最佳做法
Google 使用多种方式来了解哪些内容可能对搜索者有帮助,链接就是其中之一。只要链接合法,可能对网站接收链接有好处。最佳实践之一是避免使用违反链接方案指南的链接获取方法。特别是当您将outbound 链接到其他网站 时,请务必正确说明这些链接的用途。以下是一些更具体的指南,可帮助网站 所有者管理涉及付款、赞助或其他商业链接的链接。
联盟营销链接
 https://img.i5seo.com/wp-conte ... 9.png 768w" />
https://img.i5seo.com/wp-conte ... 9.png 768w" />博主和发布商有时会在产品评论或购物指南页面等页面上提供联属网络营销链接。这是他们从流量中产生收入的常见方式之一。一般来说,使用联盟营销链接在网站上产生收入是没有问题的。但是,我们要求参与联属网络营销计划的网站 用于说明此类链接的用途,无论此类链接是手动创建的还是动态创建的。
我们一直在努力提高与产品相关的搜索排名并更好地奖励优质内容。如果我们发现网站 未能正确解释联属网络营销链接的意图,我们可能会采取手动措施来阻止这些链接 如果它对 Google 搜索产生不利影响,我们的系统也可能会采取算法措施。手动操作和算法操作都可能影响网站在谷歌搜索中的显示效果,请尽量避免可能导致此类操作的情况。
赞助博文和客座博文
 https://img.i5seo.com/wp-conte ... 0.png 768w" />
https://img.i5seo.com/wp-conte ... 0.png 768w" />网站 创造收入的另一种常见方式是接受来自其他网站 的赞助博文和客座博文。这样的文章是某个网站写的,或者以某个网站的名义写在其他网站上的。过去,我们发现传播低质量赞助博文和客座博文的活动主要是为了获取链接。
尽管我们在检测和防御此类链接方案方面取得了很大进展,但强烈建议网站 所有者使用适当的 rel 值标记此类链接。如果我们发现网站在发布或获取链接的过程中过度使用赞助博客帖子和访客博客帖子,并且没有添加适当的链接标签,我们可能会采取算法和手动操作,例如联盟营销链接。
改进我们的系统以防止垃圾链接
总的来说,由于我们不断改进我们的排名系统和网络垃圾邮件检测系统,垃圾邮件链接的有效性在过去 20 年中显着下降。同时,我还要感谢大多数遵循我们准则的网站,他们都专注于创造出色的用户体验和提供优质的内容。但是我们可以更进一步,尤其是我们发现一些网站故意创建垃圾链接以操纵排名,并且经常采取欺骗手段。
提高搜索结果的质量是我们不懈的追求。为此,我们今天发布了一项新的更改以防止垃圾邮件链接,称为“垃圾邮件链接更新”。此算法更新将在未来两周内推出。它可以更有效地识别和抵制垃圾链接,范围更广,支持多种语言。 网站 参与垃圾链接活动在 Google 搜索中的显示方式将会改变,因为我们的算法会重新评估这些链接。
网站Owners 应继续确保入站和出站链接都遵循链接最佳实践。与操纵链接相比,专注于制作高质量的内容和提升用户体验总是可以取得更好的效果。建议您使用正确标记的链接来增加网站的知名度,并使用正确标记的联盟营销链接通过网站产生收入。
如果您有任何问题,请随时与我们 Google 搜索中心社区的专家讨论或通过公共渠道与我们联系。
发布者:搜索质量分析师 Duy Nguyen
网站内容更新提醒(网站内容更新提醒,可以通过协助添加服务提供商的logo链接)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-08-28 02:07
网站内容更新提醒,可以通过协助添加服务提供商的logo链接、logo图片、热门关键词、统计代码等内容来实现。
1、首先肯定是了解网站现在的seo排名情况,根据之前搜索引擎优化给的提升建议,来进行网站的优化和排名的提升。
2、尽量自己搭建网站来提升排名,大部分的网站都是通过seo,或者网站自身权重来提升网站的排名。
3、提升排名需要提高网站的权重
4、提高关键词的排名。
目前来说,提升网站排名,网站本身的关键词、网站的服务以及外链的发展和完善至关重要。外链也是同样重要的,没有好的外链,网站排名不会太好。
seo首先要分析自己网站在整个行业的情况,再依据市场情况以及自己的客户群体来判断主要客户群体是哪些,然后找到一些网站,多去交流学习,在群里面多跟大家交流分享对自己有帮助的东西。
可以做高质量的长尾词优化
千万不要用百度或360发外链,因为现在百度和360已经撤下各自排名靠前的网站的外链,所以一旦你发布外链,有可能你的权重和排名不但没提升,
seo最重要的是原创文章和内容,不可做到复制粘贴其他网站发的外链。
多看看首页热词排名,多利用国内搜索网站寻找免费或者付费流量。其次如果权重高的话可以考虑做排名优化。 查看全部
网站内容更新提醒(网站内容更新提醒,可以通过协助添加服务提供商的logo链接)
网站内容更新提醒,可以通过协助添加服务提供商的logo链接、logo图片、热门关键词、统计代码等内容来实现。
1、首先肯定是了解网站现在的seo排名情况,根据之前搜索引擎优化给的提升建议,来进行网站的优化和排名的提升。
2、尽量自己搭建网站来提升排名,大部分的网站都是通过seo,或者网站自身权重来提升网站的排名。
3、提升排名需要提高网站的权重
4、提高关键词的排名。
目前来说,提升网站排名,网站本身的关键词、网站的服务以及外链的发展和完善至关重要。外链也是同样重要的,没有好的外链,网站排名不会太好。
seo首先要分析自己网站在整个行业的情况,再依据市场情况以及自己的客户群体来判断主要客户群体是哪些,然后找到一些网站,多去交流学习,在群里面多跟大家交流分享对自己有帮助的东西。
可以做高质量的长尾词优化
千万不要用百度或360发外链,因为现在百度和360已经撤下各自排名靠前的网站的外链,所以一旦你发布外链,有可能你的权重和排名不但没提升,
seo最重要的是原创文章和内容,不可做到复制粘贴其他网站发的外链。
多看看首页热词排名,多利用国内搜索网站寻找免费或者付费流量。其次如果权重高的话可以考虑做排名优化。
网站内容更新提醒(本文链接:肖运华»网站策划设计制作优化»)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-10-04 10:25
阿里云主机管理后台已经成功绑定了你购买的ssl证书,但是输入网站域名,浏览器地址还是显示不安全?
我的天,就是说不安全,就是ssl证书还没发挥作用。
问题出在哪儿?幸运的是,通过数据搜索,我找到了原因。总之:您不会在所有网站上都使用 https。
具体是对网站使用的资源(如图片、嵌入文件或视频等)的引用,源地址也必须是https链接。
例如,我的代码:
%E2%80%9Dhttp://file.xxxxxxxx.com/abc/123.jpg%E2%80%9D
,其中img标签的src指向的是放置在另一台服务器空间中的一张图片,而这个图片服务器使用的是http而不是https。
解决办法是让src https指向的资源文件。否则不符合整个站点的https标准,购买ssl证书并在主机空间完成安装配置也没有用。它只是表明你没有安全感。
网页中新增的img代码:
%E2%80%9Dhttps://www.xxxxxxxx.com/d/fil ... %259D
或者:
此时华哥建议您检查网页代码中的img、iframe、video等标签,看看是否有非https资源。必要时更换。
至于a标签,就不用记住了。经过花哥测试验证,整个站点https对a标签没有任何限制。例如,您不能确保所有的友情链接都是 https网站。
另外,在百度资源管理平台中,有一个叫做https认证的工具,里面特别提醒:确保网站上的所有链接都支持HTTPS访问。那么如果你遇到像我上面这样的问题,抓紧“全站https”关键词来寻找答案,这将是正确的方向。
最后,如果你的 网站 已经是全站 https。那么ssl证书的实际效果是这样的。
比如京东。
你可以用不同的浏览器查看那些大互联网网站,它的https已经是标准配置了,你可以了解更多关于它的网站配置ssl证书的信息。
本文链接:肖云华»网站规划、设计和生产优化» ssl证书配置成功后,为什么网站仍然显示感叹号,浏览器提示不安全 查看全部
网站内容更新提醒(本文链接:肖运华»网站策划设计制作优化»)
阿里云主机管理后台已经成功绑定了你购买的ssl证书,但是输入网站域名,浏览器地址还是显示不安全?
 http://www.xiaoyunhua.com/wp-c ... 4.jpg 320w, http://www.xiaoyunhua.com/wp-c ... 2.jpg 480w" />
http://www.xiaoyunhua.com/wp-c ... 4.jpg 320w, http://www.xiaoyunhua.com/wp-c ... 2.jpg 480w" />我的天,就是说不安全,就是ssl证书还没发挥作用。
问题出在哪儿?幸运的是,通过数据搜索,我找到了原因。总之:您不会在所有网站上都使用 https。
具体是对网站使用的资源(如图片、嵌入文件或视频等)的引用,源地址也必须是https链接。
例如,我的代码:
%E2%80%9Dhttp://file.xxxxxxxx.com/abc/123.jpg%E2%80%9D
,其中img标签的src指向的是放置在另一台服务器空间中的一张图片,而这个图片服务器使用的是http而不是https。
解决办法是让src https指向的资源文件。否则不符合整个站点的https标准,购买ssl证书并在主机空间完成安装配置也没有用。它只是表明你没有安全感。
网页中新增的img代码:
%E2%80%9Dhttps://www.xxxxxxxx.com/d/fil ... %259D
或者:

此时华哥建议您检查网页代码中的img、iframe、video等标签,看看是否有非https资源。必要时更换。
至于a标签,就不用记住了。经过花哥测试验证,整个站点https对a标签没有任何限制。例如,您不能确保所有的友情链接都是 https网站。
另外,在百度资源管理平台中,有一个叫做https认证的工具,里面特别提醒:确保网站上的所有链接都支持HTTPS访问。那么如果你遇到像我上面这样的问题,抓紧“全站https”关键词来寻找答案,这将是正确的方向。
最后,如果你的 网站 已经是全站 https。那么ssl证书的实际效果是这样的。
 http://www.xiaoyunhua.com/wp-c ... 7.png 320w, http://www.xiaoyunhua.com/wp-c ... 6.png 480w, http://www.xiaoyunhua.com/wp-c ... 5.png 640w" />
http://www.xiaoyunhua.com/wp-c ... 7.png 320w, http://www.xiaoyunhua.com/wp-c ... 6.png 480w, http://www.xiaoyunhua.com/wp-c ... 5.png 640w" />比如京东。
 http://www.xiaoyunhua.com/wp-c ... 3.jpg 320w, http://www.xiaoyunhua.com/wp-c ... 4.jpg 480w" />
http://www.xiaoyunhua.com/wp-c ... 3.jpg 320w, http://www.xiaoyunhua.com/wp-c ... 4.jpg 480w" />你可以用不同的浏览器查看那些大互联网网站,它的https已经是标准配置了,你可以了解更多关于它的网站配置ssl证书的信息。

本文链接:肖云华»网站规划、设计和生产优化» ssl证书配置成功后,为什么网站仍然显示感叹号,浏览器提示不安全
网站内容更新提醒(本文就如何利用javaWeb实现监控WEB页面的实时更新)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-10-04 10:23
本文对如何使用java Web实现监控网页的实时更新做了一定的研究和报告,具体介绍了如何实现监控网页的实时更新和提醒用户。?? 随着互联网的发展,互联网搜索引擎提供了足够丰富的数据索引,让我们可以快速找到所有相关信息。但是,在一些特殊情况下,我们在浏览网站的时候,会关注一些特定的网站上的一类信息和数据,为了进一步的数据挖掘,我们需要整合这类信息分析和使用;或者我只是想在网站上从网站获取一些具体的信息,整理好格式后,存入本地数据库,发布在我自己的网站上,以提高信息的及时性。减少工作量。本项目的研究是从特定的网站或某种类型的网站中分析数据信息和采集,然后将其存储在本地数据库中,供相关应用或服务使用. ?? 本项目除了将采集的数据存储在数据库中,还有提醒功能。提醒功能主要是通过邮件提醒,发送给用户通知某个网站有新的信息。除了邮件提醒,还有系统提醒。如果有新的详细系统,系统会在页面标题提示您,提醒您有关于网站的新信息。关键词 ? 收据??更新??提醒?网页数据设计思路 本系统实现了一个基于java的网页更新内容提醒管理,由我的团队成员设计开发。本系统主要功能如下: 1、系统抓取网站的信息:客户指定某个网站的指定信息后,系统会抓取更新后的信息网站 实时保存在数据库中。2、网页信息更新提醒:当网站有信息更新时,系统会向客户发送邮件提醒用户网站信息更新3、系统提醒网站更新:当网站有更新时,系统会在标题位置闪烁标题提醒客户有网站更新4、 用户管理:管理员可以查看当前客户信息,同时增加用户系统。5、新用户:用户可以点击菜单进入新用户,也可以点击用户管理页面。进入后,管理员输入用户信息,点击提交。提交后,改名后的用户将有权限使用系统6、网站更新提醒邮件管理:系统用户可以查看当前更新提醒时发送的网站邮件信息,以及作为发送邮件的主题和内容7、New 网站 更新提醒时的邮件:New 网站 更新提醒时发邮件 还有两个入口:一是直接点击菜单进入,二是点击网站更新提醒 发送邮箱管理页面时进入。进入管理页面后,系统用户可以添加邮件发送服务器、邮件发送服务器端口、发件人地址、发件人地址、发送邮件主题、发送邮件内容等信息。发送邮件管理页面,提醒更新时进入。进入管理页面后,系统用户可以添加邮件发送服务器、邮件发送服务器端口、发件人地址、发件人地址、发送邮件主题、发送邮件内容等信息。发送邮件管理页面,提醒更新时进入。进入管理页面后,系统用户可以添加邮件发送服务器, 查看全部
网站内容更新提醒(本文就如何利用javaWeb实现监控WEB页面的实时更新)
本文对如何使用java Web实现监控网页的实时更新做了一定的研究和报告,具体介绍了如何实现监控网页的实时更新和提醒用户。?? 随着互联网的发展,互联网搜索引擎提供了足够丰富的数据索引,让我们可以快速找到所有相关信息。但是,在一些特殊情况下,我们在浏览网站的时候,会关注一些特定的网站上的一类信息和数据,为了进一步的数据挖掘,我们需要整合这类信息分析和使用;或者我只是想在网站上从网站获取一些具体的信息,整理好格式后,存入本地数据库,发布在我自己的网站上,以提高信息的及时性。减少工作量。本项目的研究是从特定的网站或某种类型的网站中分析数据信息和采集,然后将其存储在本地数据库中,供相关应用或服务使用. ?? 本项目除了将采集的数据存储在数据库中,还有提醒功能。提醒功能主要是通过邮件提醒,发送给用户通知某个网站有新的信息。除了邮件提醒,还有系统提醒。如果有新的详细系统,系统会在页面标题提示您,提醒您有关于网站的新信息。关键词 ? 收据??更新??提醒?网页数据设计思路 本系统实现了一个基于java的网页更新内容提醒管理,由我的团队成员设计开发。本系统主要功能如下: 1、系统抓取网站的信息:客户指定某个网站的指定信息后,系统会抓取更新后的信息网站 实时保存在数据库中。2、网页信息更新提醒:当网站有信息更新时,系统会向客户发送邮件提醒用户网站信息更新3、系统提醒网站更新:当网站有更新时,系统会在标题位置闪烁标题提醒客户有网站更新4、 用户管理:管理员可以查看当前客户信息,同时增加用户系统。5、新用户:用户可以点击菜单进入新用户,也可以点击用户管理页面。进入后,管理员输入用户信息,点击提交。提交后,改名后的用户将有权限使用系统6、网站更新提醒邮件管理:系统用户可以查看当前更新提醒时发送的网站邮件信息,以及作为发送邮件的主题和内容7、New 网站 更新提醒时的邮件:New 网站 更新提醒时发邮件 还有两个入口:一是直接点击菜单进入,二是点击网站更新提醒 发送邮箱管理页面时进入。进入管理页面后,系统用户可以添加邮件发送服务器、邮件发送服务器端口、发件人地址、发件人地址、发送邮件主题、发送邮件内容等信息。发送邮件管理页面,提醒更新时进入。进入管理页面后,系统用户可以添加邮件发送服务器、邮件发送服务器端口、发件人地址、发件人地址、发送邮件主题、发送邮件内容等信息。发送邮件管理页面,提醒更新时进入。进入管理页面后,系统用户可以添加邮件发送服务器,
网站内容更新提醒(网站升级提示监控专用工具特别好的提示大家对网站的升级)
网站优化 • 优采云 发表了文章 • 0 个评论 • 385 次浏览 • 2021-10-03 17:25
网站升级提醒监控专用工具是Timber Software Development公司为专业使用而开发的辅助软件网站。手机软件功能丰富,可以及时高效的提示大家升级到网站。系统软件特性稳定,作为专用监控工具非常好用。
功能介绍:
监控网站网页链接,当发生升级时,会立即报警并记录。帮助您从海量网络信息中获取有效的新闻资讯,第一时间获取最准确的新闻资讯。适用于投资人、宣传人员等应用。升级监控是指当出现新的新闻信息连接网站时,不会重复报警,手机软件支持监控多个网站同时获取更多信息全方位,为每个网站地址独立设置监控方式,关键词排序管理方式,可以完成更复杂的重要监控标准,十多种信息过滤方法,以及无关信息干扰,
新版本的特点:
1.完善密钥结构,减少网络资源占用,手机软件运行更稳定;
2. 支持对框架子页面内容的监控;
3.区域监控支持网页内嵌多种架构;
4. 完善历史记录中字幕全自动滚动功能;
5.解决历史记录空行问题;
6.填写网页的页码,改成选择网页的页码;
7.修复少量历史记录重复问题;
8. 修复历史目录出现红叉问题。 查看全部
网站内容更新提醒(网站升级提示监控专用工具特别好的提示大家对网站的升级)
网站升级提醒监控专用工具是Timber Software Development公司为专业使用而开发的辅助软件网站。手机软件功能丰富,可以及时高效的提示大家升级到网站。系统软件特性稳定,作为专用监控工具非常好用。
功能介绍:
监控网站网页链接,当发生升级时,会立即报警并记录。帮助您从海量网络信息中获取有效的新闻资讯,第一时间获取最准确的新闻资讯。适用于投资人、宣传人员等应用。升级监控是指当出现新的新闻信息连接网站时,不会重复报警,手机软件支持监控多个网站同时获取更多信息全方位,为每个网站地址独立设置监控方式,关键词排序管理方式,可以完成更复杂的重要监控标准,十多种信息过滤方法,以及无关信息干扰,
新版本的特点:
1.完善密钥结构,减少网络资源占用,手机软件运行更稳定;
2. 支持对框架子页面内容的监控;
3.区域监控支持网页内嵌多种架构;
4. 完善历史记录中字幕全自动滚动功能;
5.解决历史记录空行问题;
6.填写网页的页码,改成选择网页的页码;
7.修复少量历史记录重复问题;
8. 修复历史目录出现红叉问题。
网站内容更新提醒(网站文章监控提醒工具v2.17.8监控网站新文章提取网站信息2017.5.24更新关闭)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-10-03 17:09
网站文章监控提醒工具v2.17.8监控网站new文章提取网站信息2017.@ >5.24 更新已关闭 2017/2/7 自述文件:该软件用于监控前一年论坛的新帖子,如果有新帖子可以提示。自己用的,在访问我的爱破解的时候看到论坛也是需要的,所以分享了下。软件名称好像是“论坛新帖监控提醒工具”(百度也可以搜索到)。后来我也没在意。一些学生随后发表了评论。,于是一年后,从2006年9月左右开始,“网站文章监控提醒工具”正式上线。到目前为止,软件已经足够稳定,功能也比较强大。网站上 99% 的 网站new文章。我平时工作很忙。我在业余时间这样做,并没有从软件中获得任何收入。但是,因为我的爱好,我会不断优化软件,追求“完美”。在那之后,我仍然会抽空更新软件。如果您对软件有建议,可以说只要是热门功能,都会考虑加入。如果相同 将被考虑添加。如果相同 将被考虑添加。如果相同
软件功能:
1、监控网站新增文章:软件定期自动监控多个网站。当发现新的文章时,会自动添加到数据库中并提醒新的文章
2、一键提取多个网站文章:上网阅读网站信息、论坛、贴吧等网站,软件可以一键提取这些网站的新文章,减少网站一一打开的等待时间,提高工作效率
软件特点:
灵活性高,可自由制定网站规则,对大部分网站进行文章抽取和监控。轻量级,压缩包仅800kb,代码精炼,执行效率高,工作时系统资源小,不卡顿。
适用人群及使用场景:
1、Net Earn Clan:网站(活动报告),监控多项有奖活动。一旦发现新的活动,软件会自动获取并提醒您参与,第一时间获取各大毛织信息。让你打嗨,告别手慢~~
2、编辑器:一键阅读新设置的文章信息网站,看到后直接转载即可。您无需在一天内手动打开网页。福音!
3、爱逛街网站 或者论坛同学:经常想看看自己喜欢什么网站工作上有没有新的文章,也是一种执念- 强迫症。一键阅读,省心省力~
4、需要网页信息采集:一个页面有100张图片,可以用软件一键获取100张图片的地址
<p> 查看全部
网站内容更新提醒(网站文章监控提醒工具v2.17.8监控网站新文章提取网站信息2017.5.24更新关闭)
网站文章监控提醒工具v2.17.8监控网站new文章提取网站信息2017.@ >5.24 更新已关闭 2017/2/7 自述文件:该软件用于监控前一年论坛的新帖子,如果有新帖子可以提示。自己用的,在访问我的爱破解的时候看到论坛也是需要的,所以分享了下。软件名称好像是“论坛新帖监控提醒工具”(百度也可以搜索到)。后来我也没在意。一些学生随后发表了评论。,于是一年后,从2006年9月左右开始,“网站文章监控提醒工具”正式上线。到目前为止,软件已经足够稳定,功能也比较强大。网站上 99% 的 网站new文章。我平时工作很忙。我在业余时间这样做,并没有从软件中获得任何收入。但是,因为我的爱好,我会不断优化软件,追求“完美”。在那之后,我仍然会抽空更新软件。如果您对软件有建议,可以说只要是热门功能,都会考虑加入。如果相同 将被考虑添加。如果相同 将被考虑添加。如果相同
软件功能:
1、监控网站新增文章:软件定期自动监控多个网站。当发现新的文章时,会自动添加到数据库中并提醒新的文章
2、一键提取多个网站文章:上网阅读网站信息、论坛、贴吧等网站,软件可以一键提取这些网站的新文章,减少网站一一打开的等待时间,提高工作效率
软件特点:
灵活性高,可自由制定网站规则,对大部分网站进行文章抽取和监控。轻量级,压缩包仅800kb,代码精炼,执行效率高,工作时系统资源小,不卡顿。
适用人群及使用场景:
1、Net Earn Clan:网站(活动报告),监控多项有奖活动。一旦发现新的活动,软件会自动获取并提醒您参与,第一时间获取各大毛织信息。让你打嗨,告别手慢~~
2、编辑器:一键阅读新设置的文章信息网站,看到后直接转载即可。您无需在一天内手动打开网页。福音!
3、爱逛街网站 或者论坛同学:经常想看看自己喜欢什么网站工作上有没有新的文章,也是一种执念- 强迫症。一键阅读,省心省力~
4、需要网页信息采集:一个页面有100张图片,可以用软件一键获取100张图片的地址
<p>
网站内容更新提醒(如何确定自己网站的文章更新频率呢?搜索排名专员)
网站优化 • 优采云 发表了文章 • 0 个评论 • 187 次浏览 • 2021-09-30 23:05
更新网站文章是几乎所有企业网站必须做的日常任务,但有些网站不会每天更新自己网站的内容,我们怎么办确定这种情况下我们网站的更新频率?搜索排名专家认为,这应该根据用户对企业信息量的需求来决定网站。
网站 的 文章 更新应该实用且不重复
用户之所以通过搜索这个关键词来到企业网站,主要是想通过网站的内容解决一些问题。如果你的网站内容没有实用性,那么对用户来说根本没有价值,这样的网站用户不会第二次回来。
所以在编辑网站的内容时,一定要注意网站内容的实用性,不要在网站的页面放一些无用的文字。同时注意网站的不可重复性。如果您的网站内容在搜索引擎中有大量重复信息,那么建议不要选择此类内容。因为这样的内容既不被搜索引擎喜欢,也不被用户欢迎,收录和用户体验也不会很好。
网站更新的内容要符合搜索引擎的算法规则
不同的搜索引擎有自己的算法和规则。如果你的网站内容想要被这些搜索引擎抓取,获得好的收录和排名,那么你必须按照他们的算法和规则来,否则很难获得他们的认可。
比如关键词部署不应该堆砌,适当的做一些锚文本链接。建议不要超过三个,但这些链接要多样化,不要都指向首页。还需要合理的给文章加个标题。
合理构建网站内链
网站的内部链接主要包括:文章页面的超文本链接、推荐的文章、热点文章等,这些内部链接不仅可以帮助用户在深度网站的内容还可以为搜索引擎蜘蛛提供一个完整抓取网站内容的通道,帮助蜘蛛沿着某条路爬取完整的网站。
另外,我们要经常清理网站中的死链接,并进行正确的处理,比如对删除的页面进行404页面处理。
为文章做一个漂亮的排版
在更新网站的内容时,我们可以在页面布局上多下点功夫,使文章页面美观、整洁、紧凑,图文丰富,给用户带来舒适的阅读体验经验。这对提升网站的用户体验非常有利。
企业在建网站时通常关心的方面是网站域名、稳定性、升级改版。建立网站的目的需要明确、明确。你的企业网站是什么类型的网站,不能盲目模仿其他家的网站,必须因地制宜。因此,我们一般不建议随便设置模板。需要根据企业自身特点定制网站,这样更符合企业品牌。 查看全部
网站内容更新提醒(如何确定自己网站的文章更新频率呢?搜索排名专员)
更新网站文章是几乎所有企业网站必须做的日常任务,但有些网站不会每天更新自己网站的内容,我们怎么办确定这种情况下我们网站的更新频率?搜索排名专家认为,这应该根据用户对企业信息量的需求来决定网站。

网站 的 文章 更新应该实用且不重复
用户之所以通过搜索这个关键词来到企业网站,主要是想通过网站的内容解决一些问题。如果你的网站内容没有实用性,那么对用户来说根本没有价值,这样的网站用户不会第二次回来。
所以在编辑网站的内容时,一定要注意网站内容的实用性,不要在网站的页面放一些无用的文字。同时注意网站的不可重复性。如果您的网站内容在搜索引擎中有大量重复信息,那么建议不要选择此类内容。因为这样的内容既不被搜索引擎喜欢,也不被用户欢迎,收录和用户体验也不会很好。
网站更新的内容要符合搜索引擎的算法规则
不同的搜索引擎有自己的算法和规则。如果你的网站内容想要被这些搜索引擎抓取,获得好的收录和排名,那么你必须按照他们的算法和规则来,否则很难获得他们的认可。
比如关键词部署不应该堆砌,适当的做一些锚文本链接。建议不要超过三个,但这些链接要多样化,不要都指向首页。还需要合理的给文章加个标题。
合理构建网站内链
网站的内部链接主要包括:文章页面的超文本链接、推荐的文章、热点文章等,这些内部链接不仅可以帮助用户在深度网站的内容还可以为搜索引擎蜘蛛提供一个完整抓取网站内容的通道,帮助蜘蛛沿着某条路爬取完整的网站。
另外,我们要经常清理网站中的死链接,并进行正确的处理,比如对删除的页面进行404页面处理。
为文章做一个漂亮的排版
在更新网站的内容时,我们可以在页面布局上多下点功夫,使文章页面美观、整洁、紧凑,图文丰富,给用户带来舒适的阅读体验经验。这对提升网站的用户体验非常有利。
企业在建网站时通常关心的方面是网站域名、稳定性、升级改版。建立网站的目的需要明确、明确。你的企业网站是什么类型的网站,不能盲目模仿其他家的网站,必须因地制宜。因此,我们一般不建议随便设置模板。需要根据企业自身特点定制网站,这样更符合企业品牌。
网站内容更新提醒(WordPress安装插件主题时发生了错误:“无法定位WordPressContent目录(wp-config)”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-29 01:20
安装WordPress插件主题时出错:“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”。解决方案非常简单
此错误通常发生在WordPress网站后台安装升级插件或在线安装主题的过程中。有些需要输入FTP的主机、用户名和密码,每次都会失败,提示错误消息,如“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”
当新版本的WordPress自动升级到最新版本时,也会出现此错误消息
解决方案1
通过FTP,在WordPress网站的根目录中找到wp-config.php配置文件,并将以下代码添加到文件末尾(在最后一行“>”之前):
/**覆盖默认文件权限*/
if(is_admin()){
添加_过滤器('filesystem_method',创建_函数('a',返回“direct”;')
定义('FS_CHMOD_DIR',0751)
}
添加代码并保存文件后,可以重新进入后台安装更新插件主题。不会再有错误:“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”
如果上述方法无法解决,请继续阅读
解决方案2
通过FTP,在WordPress网站的根目录中找到wp-config.php配置文件,并将以下代码添加到文件末尾(在最后一行“>”之前):(以我的根目录“wwwroot”为例):
定义('FTP_BASE','wwwroot')
定义(“FTP内容目录”、“wwwroot/wp内容”)
定义('FTP_PLUGIN_DIR','wwwroot/wp content/plugins/')
定义('FTP_THEMES_DIR','wwwroot/wp content/THEMES/')
定义(“FS_方法”、“直接”)
参数信息如下:FTP\uubase:FTP是WordPress安装的根目录\uContent\uDir:WordPress内容目录FTP\uPlugin\uDir:WordPress插件目录FTP\uThemes\uDir:WordPress主题目录FS\uMethod:您的安装方法(通常不进行修改) 查看全部
网站内容更新提醒(WordPress安装插件主题时发生了错误:“无法定位WordPressContent目录(wp-config)”)
安装WordPress插件主题时出错:“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”。解决方案非常简单
此错误通常发生在WordPress网站后台安装升级插件或在线安装主题的过程中。有些需要输入FTP的主机、用户名和密码,每次都会失败,提示错误消息,如“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”
当新版本的WordPress自动升级到最新版本时,也会出现此错误消息
解决方案1
通过FTP,在WordPress网站的根目录中找到wp-config.php配置文件,并将以下代码添加到文件末尾(在最后一行“>”之前):
/**覆盖默认文件权限*/
if(is_admin()){
添加_过滤器('filesystem_method',创建_函数('a',返回“direct”;')
定义('FS_CHMOD_DIR',0751)
}
添加代码并保存文件后,可以重新进入后台安装更新插件主题。不会再有错误:“找不到WordPress内容目录(WP内容)”/“找不到WordPress内容目录(WP内容)”
如果上述方法无法解决,请继续阅读
解决方案2
通过FTP,在WordPress网站的根目录中找到wp-config.php配置文件,并将以下代码添加到文件末尾(在最后一行“>”之前):(以我的根目录“wwwroot”为例):
定义('FTP_BASE','wwwroot')
定义(“FTP内容目录”、“wwwroot/wp内容”)
定义('FTP_PLUGIN_DIR','wwwroot/wp content/plugins/')
定义('FTP_THEMES_DIR','wwwroot/wp content/THEMES/')
定义(“FS_方法”、“直接”)
参数信息如下:FTP\uubase:FTP是WordPress安装的根目录\uContent\uDir:WordPress内容目录FTP\uPlugin\uDir:WordPress插件目录FTP\uThemes\uDir:WordPress主题目录FS\uMethod:您的安装方法(通常不进行修改)
网站内容更新提醒(网站SEO/33了解什么是网站结构本课目标(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-09-28 08:36
了解 HTML5 网页的结构。本课程的目标是熟悉 HTML5 的基本代码和结构。熟悉CSS+DIV布局。自主设计生产。排名网页制作聚美优品新手指脸页面本章目标/33 掌握网站的开发流程 掌握HTML5的基本结构-/
/
/ 等待标签网站开发过程中期、前期和后期客户需求分析网站视觉设计网站原型制作网站发布网站运维后台开发前端开发网站测试网站栏目分类网站功能分析网站初步规划网站费用预算网站家居视觉设计网站主栏目页面设计网站架构网站所有页面制作产品经理UEUI设计师开发人员/团队开发中的33个常见问题/实际开发中的33个问题,前端开发人员为什么经常和UI吵架设计师?Web前端开发者:有时候UI设计师觉得网站渲染图很棒,但Web前端开发者觉得难以实现,开发工作量过大。UI设计师:如何设计自己的网站扁平化效果图,怎么变成网页“移到网站”感觉很神秘,不知道为什么前端开发者开发的网页有时候不和自己设计的效果图一样好吗?团队开发常见问题解决方案:UI设计师需要学习以下知识和技巧,才能了解前端开发者的顾虑:网站能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?你能尽量减少我的工作量吗?了解一些网页开发的基本代码,从而了解网页实现的原理;一些公司要求UI设计师也做web前端开发的工作。掌握前端开发中常见的UI设计相关问题,从而在设计中规避,方便web前端与开发者沟通合作,了解“互联网+”时代网站,如何促进网站的网络营销和推广?所以你一定要懂网站SEO/33 懂什么是网站SEO 1、 什么是SEO?搜索引擎优化,SEO有什么用?提升网站的排名,为您的网站带来更多的客户,促进产品销售或品牌传播。3、怎么做SEO?一般通过站内优化(网页代码、内容)、站外优化(添加外部链接等),从而提高网站百度等搜索引擎收录,最后当用户搜索你网站时,提高网站/33介绍/33什么的排名是页面的组成吗?(URL:) HTML 部分 (content) JS 部分 ()CSS 部分 ()/331、Content——HTML 部分文字、图片 2、Style——CSS 部分颜色、字体大小等修改3、动作(行为)-JavaScript部分的一些网页特效(横幅广告),鼠标移过去改变颜色,点击弹出登录框或信息提示框等HTML5介绍HTML5XHTML2。
02013-5-6XHTML1. 12001-5-31XHTML1。0 目前常用的网页2000-1-26HTML4。01 超文本标记语言 1999-12-24HTML4。01997-12-18HTML3。2HTML2。01996-1-141995-111993-6/33 HTML:超文本标记语言(Hyper Text Markup Language)file:///\\Prd063\Internet UI Designer\Type B\“HTML5网页标准布局”\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址。docHTML5file:///\\Prd063\Internet UI Designer\Class B\《HTML5网页标准布局》\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址。Doc效果链接(见file:///\\Prd063\Internet ui Designer\Type B\《HTML5网页标准化布局》\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址.docWordfile:///\ \Prd063\Internet UI Designer\Category B\"
doc 文档) HTML 基本结构 HTML5 网页基本结构 我的第一个网页声明了网页头部的主要部分...标签标记了 HTML 文档的开始和结束/33 网页编辑工具 WE CHANGE LIVES在记事本/Dreamweaver/Notepad++中操作/33记事本DreamweaverNotepad++网页基本信息...家用电器排名.../33标签基本信息网页字符编码搜索关键词内容描述/33基本标签语义标题标签网页: 段落:
图片:
/33 内容的语义内容 为了让百度等搜索引擎更容易理解您网页的内容,您应该根据内容的类型使用相应的标签类型。网页的基本标签是一级标题,二级标题,四级标题,五级标题六级标题WE CHANGE LIVES Demo示例2:Title tag/33 Title tag………………学习关于相关网站SEO方法/331、,标签中收录关键词,可以提高关键词页面权重2、优化标签。使用标签和标签时,建议在使用时收录关键词标签和标签。建议只出现一次,标签的SEO效果小,建议不要乱用网页的基础标签。
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
WE CHANGE LIVES 演示示例 3:段落标签/33 段落标签
…
网页基本标签 Welcome to Beijing
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
北京欢迎你,为你破土动工
...
WE CHANGE LIVES 演示示例4:换行标签/33换行标签
网页基本标签 Welcome to Beijing
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
北京欢迎你,为你破土动工
...
WE CHANGE LIVES演示示例5:水平线标签/33水平线标签图片标签/33常用图片格式JPGGIFPNGBMP图片标签示例语法鼠标悬停提示文字图片高度
图像宽度 图像地址 图像的替代文字
WE CHANGE LIVES Demo Example 6: Image/33 设计常见问题(颜色)/33 尽量少用设计中用到的颜色,尽量少用红、绿、蓝等颜色。下图中网页的主色调是什么?了解相关网站SEO方法/331、
标签中的alt属性给百度的好处是在图片无法显示时提供替代文字,鼠标悬停在图片上可以显示文字标注。可以让百度更好的识别图片信息,让图片有收录和排名2、 备注alt描述要与图片内容相匹配。alt 描述应控制在 100 个字符(限制)内。链接标签语法示例 链接路径 链接打开的窗口 常用值:_self、_blank 链接文本或图像文本 超链接 图像 超链接 Unbleached Thin Walnut
WE CHANGE LIVES 示范例7:超链接的应用/33个常用超链接3-1 WE CHANGE LIVES示范例8:页面间链接/33页间链接从一页到另一页的链接锚链接功能链接常用超链接链接3- 2 WE CHANGE LIVES 示范例9:Anchor Link/33 Anchor Link 从A页A跳转到本页B 从A页A跳转到B页B 创建跳转标签的步骤 创建跳转链接 常用超链接3 -3 示例 联系我们 WE CHANGE LIVES Demo 示例 10: 邮件链接/33 功能链接 邮件 QQMSN 问题总结 常见问题描述/33 总结/33 HTML5 文件的基本结构和网页的基本信息。基本标签包括...,
,,
插入图片的基本语法,alt属性的应用,超链接的应用,链接的分类。教学指导:这里可以打开第十章九、的网页给学生看,讲解完成本课后可以制作的网页。效果,增加有说服力的教学指导:这里只是看一下完成的页面效果图,“制作聚美优品新手引导页面”可以打开网页,让学生看到完整的页面效果图,说明要做这样的页面,你需要学习本章的基本内容强调本章的重点。也可以把本章的重点放在下一页来讲解教学指导: 重点:本页标出的两个难点其实并不难,但它们比本章的其他内容稍微难一些。难点也是web制作中最常用的标签问题:前端开发者经常和UI设计师吵架?前端开发人员:有时UI设计人员认为设计很棒,但前端开发人员发现很难实现(成为网页),开发工作量太大。UI设计师:怎么把你设计的网站的平面效果图转化成网页,移动到网站,我觉得很神秘?我也纳闷,有时候最终的网页效果还不如自己设计的效果图。Web前端(front-end)页面开发一般由前端开发程序员完成,但是有些公司也顺便要求web UI设计师切片完成。当然,如果你既懂UI设计又懂编码,薪水更高。对于UI设计师来说,需要学习以下知识和技能。了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。使开发制作的网页与设计的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。使开发制作的网页与设计的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。
了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,你的网站就会排在搜索结果的前面,最后会有更多的用户点击你的网站,你的网站就会给你带来更多的客户或交易。所以你必须了解网站SEO。对于UI设计师来说,需要学习以下知识和技能。了解前端开发者的顾虑:网站 我能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,以免在设计中,促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站的网络营销和推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,您的网站 将在搜索中排名。对于UI设计师来说,需要学习以下知识和技能。
了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,你的网站就会排在搜索结果的前面,最后会有更多的用户点击你的网站,你的网站就会给你带来更多的客户或交易。所以你必须了解网站SEO。其实不建议把CSS代码、js代码和HTML代码放在一个文件里,因为不利于百度、谷歌等搜索引擎的抓取和识别(他们只关心内容,不关心样式和代码)。在这种情况下,您需要考虑搜索引擎优化(即网络营销中经常提到的SEO)。正确的做法是将HTML、CSS、Js代码分开,即分成三个文件,一个HTML文件(专门安装HTML代码,*.html),一个CSS文件(专门安装CSS代码,*.css),一个js文件(特别是安装js代码,*.js),这是互联网所提倡的内容、风格、行为的分离网站。
我们先学习HTML文件,然后一一学习css文件和js文件的开发。教学指导:1、HTML: Hyper Text Markup Language Hyper Text Markup Language——1993年6月互联网工程工作组工作计划发布(非标准) HTML2.0——1995年发布为RFC1866 于 2000 年 11 月,在 2000 年 6 月 RFC2854 发布后宣布作废。 HTML3.2-1996 年 1 月 14 日,W3C 推荐标准 HTML4.0-1997 年 12 月 18 日,W3C 推荐标准 HTML 4.01(小改进)——1999 年 12 月 24 日,W3C 推荐了该标准。2000 年 5 月 15 日,发布了基本严格的 HTML4.01 语法,即标准的 XHTML1. 0 国家标准化组织和国际电工委员会。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。XHTML1.1——2001 年 5 月 31 日发布 XHTML2.0 是的 W3C 工作草案太大而无法更改,学习这项新技术的成本太高,最终死亡。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。XHTML1.1——2001 年 5 月 31 日发布 XHTML2.0 是的 W3C 工作草案太大而无法更改,学习这项新技术的成本太高,最终死亡。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。0标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。0标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。
教学指导:1、在记事本中演示网页的创建、代码编写、保存操作,也可以在UltraEdit中操作,最后在浏览器(IE)中显示创建的网页。2、 说明本课程第1-4章都是用UltraEdit讲解的。学生在练习中也使用UltraEdit制作网页,训练学生写代码的能力。从第 5 章开始,使用 Dreamweaver 工具制作网页。3、 最后在火狐浏览器中打开网页,显示demo页面和网页标题的乱码,然后引出如下内容——网页的基本信息。教学指导:详细讲解字符编码在网页中的作用。网页上常用的字符编码有gb2312、utf-8,两者之间的区别。先强调内容语义:为了让百度等搜索引擎更容易理解你网页的内容,你应该根据内容的类型使用相应的标签类型。例如:文章一级标题,使用标签,使用文章段落
段落标签标记,如果是图片就用
标签的意思是下面的常用标签一一介绍。更多标签请参考w3school教程:/html5教学指南:1、 先讲解title标签代码编写,讲解title标签在网页中的作用,一般用于标题或者主题,体现语义标签。2、最大、最小、对比效果图讲解3、最终演示示例,演示效果图教学指导:1、先讲解段落标签的代码,演示示例3:段落标签,查看效果图见段落标签教学指南:1、 先讲解换行标签的代码,然后演示示例4:换行标签,查看效果图,看看段落标签和断行标签的区别换行标记 2、 提到标签的嵌入 教学说明:先讲解水平线标签的代码和用法,再看给定例子中的代码,再通过实例演示查看水平线在网页上的效果。没错,就是通过BMP格式。2、 说明JPG和gif是网页中最常用的格式。PNG 受浏览器兼容性的限制。教学指导:1、先讲解一下图片语法,对每个参数都有详细讲解,强调alt属性和title属性在什么情况下可以看到替代文字和提示文字,而alt属性是通常与 src 一起使用。2、 解释一下img标签和之前学习的区别
和标签一样,它们不是标签对,直接以“/”结尾,体现标签的语义。3、语法说完,一一讲解参数。4、最后演示例子,修改路径或图片名称让同学们看到alt的效果,把鼠标放在图片让学生看到标题的提示文字,加深学生印象。前几章大致讲解了HTML5和CSS3的基础知识,然后根据你知道的编程问题,总结出设计中的常见问题和规则。教学指导:说明常见的超链接分为三种。1、 说明网站上最常用的链接是页面之间的链接,比如网站 导航菜单、新闻列表、产品列表等。链接通常是页面间链接。2、 演示跨页链接的效果。教学指南:1、 讲解创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 @1、 解释创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 @1、 解释创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 说明这些都是常用的功能链接,比如在网上直接点击一些QQ图标弹出QQ对话框,或者点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 说明这些都是常用的功能链接,比如在网上直接点击一些QQ图标弹出QQ对话框,或者点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 查看全部
网站内容更新提醒(网站SEO/33了解什么是网站结构本课目标(组图))
了解 HTML5 网页的结构。本课程的目标是熟悉 HTML5 的基本代码和结构。熟悉CSS+DIV布局。自主设计生产。排名网页制作聚美优品新手指脸页面本章目标/33 掌握网站的开发流程 掌握HTML5的基本结构-/
/
/ 等待标签网站开发过程中期、前期和后期客户需求分析网站视觉设计网站原型制作网站发布网站运维后台开发前端开发网站测试网站栏目分类网站功能分析网站初步规划网站费用预算网站家居视觉设计网站主栏目页面设计网站架构网站所有页面制作产品经理UEUI设计师开发人员/团队开发中的33个常见问题/实际开发中的33个问题,前端开发人员为什么经常和UI吵架设计师?Web前端开发者:有时候UI设计师觉得网站渲染图很棒,但Web前端开发者觉得难以实现,开发工作量过大。UI设计师:如何设计自己的网站扁平化效果图,怎么变成网页“移到网站”感觉很神秘,不知道为什么前端开发者开发的网页有时候不和自己设计的效果图一样好吗?团队开发常见问题解决方案:UI设计师需要学习以下知识和技巧,才能了解前端开发者的顾虑:网站能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?你能尽量减少我的工作量吗?了解一些网页开发的基本代码,从而了解网页实现的原理;一些公司要求UI设计师也做web前端开发的工作。掌握前端开发中常见的UI设计相关问题,从而在设计中规避,方便web前端与开发者沟通合作,了解“互联网+”时代网站,如何促进网站的网络营销和推广?所以你一定要懂网站SEO/33 懂什么是网站SEO 1、 什么是SEO?搜索引擎优化,SEO有什么用?提升网站的排名,为您的网站带来更多的客户,促进产品销售或品牌传播。3、怎么做SEO?一般通过站内优化(网页代码、内容)、站外优化(添加外部链接等),从而提高网站百度等搜索引擎收录,最后当用户搜索你网站时,提高网站/33介绍/33什么的排名是页面的组成吗?(URL:) HTML 部分 (content) JS 部分 ()CSS 部分 ()/331、Content——HTML 部分文字、图片 2、Style——CSS 部分颜色、字体大小等修改3、动作(行为)-JavaScript部分的一些网页特效(横幅广告),鼠标移过去改变颜色,点击弹出登录框或信息提示框等HTML5介绍HTML5XHTML2。
02013-5-6XHTML1. 12001-5-31XHTML1。0 目前常用的网页2000-1-26HTML4。01 超文本标记语言 1999-12-24HTML4。01997-12-18HTML3。2HTML2。01996-1-141995-111993-6/33 HTML:超文本标记语言(Hyper Text Markup Language)file:///\\Prd063\Internet UI Designer\Type B\“HTML5网页标准布局”\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址。docHTML5file:///\\Prd063\Internet UI Designer\Class B\《HTML5网页标准布局》\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址。Doc效果链接(见file:///\\Prd063\Internet ui Designer\Type B\《HTML5网页标准化布局》\E-Learning课件\Chapter01\理论教学PPT\HTML5优秀案例网址.docWordfile:///\ \Prd063\Internet UI Designer\Category B\"
doc 文档) HTML 基本结构 HTML5 网页基本结构 我的第一个网页声明了网页头部的主要部分...标签标记了 HTML 文档的开始和结束/33 网页编辑工具 WE CHANGE LIVES在记事本/Dreamweaver/Notepad++中操作/33记事本DreamweaverNotepad++网页基本信息...家用电器排名.../33标签基本信息网页字符编码搜索关键词内容描述/33基本标签语义标题标签网页: 段落:
图片:
/33 内容的语义内容 为了让百度等搜索引擎更容易理解您网页的内容,您应该根据内容的类型使用相应的标签类型。网页的基本标签是一级标题,二级标题,四级标题,五级标题六级标题WE CHANGE LIVES Demo示例2:Title tag/33 Title tag………………学习关于相关网站SEO方法/331、,标签中收录关键词,可以提高关键词页面权重2、优化标签。使用标签和标签时,建议在使用时收录关键词标签和标签。建议只出现一次,标签的SEO效果小,建议不要乱用网页的基础标签。
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
WE CHANGE LIVES 演示示例 3:段落标签/33 段落标签
…
网页基本标签 Welcome to Beijing
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
北京欢迎你,为你破土动工
...
WE CHANGE LIVES 演示示例4:换行标签/33换行标签
网页基本标签 Welcome to Beijing
北京欢迎你,有梦想的人都很棒!
如果你有勇气,就会有奇迹。
北京欢迎你,为你破土动工
...
WE CHANGE LIVES演示示例5:水平线标签/33水平线标签图片标签/33常用图片格式JPGGIFPNGBMP图片标签示例语法鼠标悬停提示文字图片高度
图像宽度 图像地址 图像的替代文字

WE CHANGE LIVES Demo Example 6: Image/33 设计常见问题(颜色)/33 尽量少用设计中用到的颜色,尽量少用红、绿、蓝等颜色。下图中网页的主色调是什么?了解相关网站SEO方法/331、
标签中的alt属性给百度的好处是在图片无法显示时提供替代文字,鼠标悬停在图片上可以显示文字标注。可以让百度更好的识别图片信息,让图片有收录和排名2、 备注alt描述要与图片内容相匹配。alt 描述应控制在 100 个字符(限制)内。链接标签语法示例 链接路径 链接打开的窗口 常用值:_self、_blank 链接文本或图像文本 超链接 图像 超链接 Unbleached Thin Walnut

WE CHANGE LIVES 示范例7:超链接的应用/33个常用超链接3-1 WE CHANGE LIVES示范例8:页面间链接/33页间链接从一页到另一页的链接锚链接功能链接常用超链接链接3- 2 WE CHANGE LIVES 示范例9:Anchor Link/33 Anchor Link 从A页A跳转到本页B 从A页A跳转到B页B 创建跳转标签的步骤 创建跳转链接 常用超链接3 -3 示例 联系我们 WE CHANGE LIVES Demo 示例 10: 邮件链接/33 功能链接 邮件 QQMSN 问题总结 常见问题描述/33 总结/33 HTML5 文件的基本结构和网页的基本信息。基本标签包括...,
,,
插入图片的基本语法,alt属性的应用,超链接的应用,链接的分类。教学指导:这里可以打开第十章九、的网页给学生看,讲解完成本课后可以制作的网页。效果,增加有说服力的教学指导:这里只是看一下完成的页面效果图,“制作聚美优品新手引导页面”可以打开网页,让学生看到完整的页面效果图,说明要做这样的页面,你需要学习本章的基本内容强调本章的重点。也可以把本章的重点放在下一页来讲解教学指导: 重点:本页标出的两个难点其实并不难,但它们比本章的其他内容稍微难一些。难点也是web制作中最常用的标签问题:前端开发者经常和UI设计师吵架?前端开发人员:有时UI设计人员认为设计很棒,但前端开发人员发现很难实现(成为网页),开发工作量太大。UI设计师:怎么把你设计的网站的平面效果图转化成网页,移动到网站,我觉得很神秘?我也纳闷,有时候最终的网页效果还不如自己设计的效果图。Web前端(front-end)页面开发一般由前端开发程序员完成,但是有些公司也顺便要求web UI设计师切片完成。当然,如果你既懂UI设计又懂编码,薪水更高。对于UI设计师来说,需要学习以下知识和技能。了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。使开发制作的网页与设计的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。使开发制作的网页与设计的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站用户体验,让用户喜欢访问你的设计网站?这样,当用户搜索时,您的网站 将在搜索中排名。UI设计师需要学习以下知识和技能。
了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,你的网站就会排在搜索结果的前面,最后会有更多的用户点击你的网站,你的网站就会给你带来更多的客户或交易。所以你必须了解网站SEO。对于UI设计师来说,需要学习以下知识和技能。了解前端开发者的顾虑:网站 我能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,以免在设计中,促进与网页前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站的网络营销和推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,您的网站 将在搜索中排名。对于UI设计师来说,需要学习以下知识和技能。
了解前端开发者的顾虑:网站 能看懂设计效果图吗?切片后的图片等网站素材方便我做网页吗?尤其是现在互联网网站的开发模式,老大要求快速上线,一一迭代更新。网站的发展期好紧啊。能不能尽量保证UI设计师设计的效果图?减少我的工作量?了解一些网页开发的基本代码,从而了解网页实现的原理;有的公司也希望UI设计师可以直接做web前端开发的工作,让开发出的网页和设计出来的效果图更加一致;前端开发中常见的UI设计相关问题,在设计中尽量避免,方便与web前端开发者的沟通与合作;了解“互联网+”时代网站,如何促进网站网络营销推广?如何提升网站的用户体验,让用户喜欢访问你设计的网站?这样,当用户搜索时,你的网站就会排在搜索结果的前面,最后会有更多的用户点击你的网站,你的网站就会给你带来更多的客户或交易。所以你必须了解网站SEO。其实不建议把CSS代码、js代码和HTML代码放在一个文件里,因为不利于百度、谷歌等搜索引擎的抓取和识别(他们只关心内容,不关心样式和代码)。在这种情况下,您需要考虑搜索引擎优化(即网络营销中经常提到的SEO)。正确的做法是将HTML、CSS、Js代码分开,即分成三个文件,一个HTML文件(专门安装HTML代码,*.html),一个CSS文件(专门安装CSS代码,*.css),一个js文件(特别是安装js代码,*.js),这是互联网所提倡的内容、风格、行为的分离网站。
我们先学习HTML文件,然后一一学习css文件和js文件的开发。教学指导:1、HTML: Hyper Text Markup Language Hyper Text Markup Language——1993年6月互联网工程工作组工作计划发布(非标准) HTML2.0——1995年发布为RFC1866 于 2000 年 11 月,在 2000 年 6 月 RFC2854 发布后宣布作废。 HTML3.2-1996 年 1 月 14 日,W3C 推荐标准 HTML4.0-1997 年 12 月 18 日,W3C 推荐标准 HTML 4.01(小改进)——1999 年 12 月 24 日,W3C 推荐了该标准。2000 年 5 月 15 日,发布了基本严格的 HTML4.01 语法,即标准的 XHTML1. 0 国家标准化组织和国际电工委员会。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。它于 2000 年 1 月 26 日作为 W3C 推荐标准发布。后来在2002年8月1日修改重新发布。 XHTML1.1——2001年5月31日发布 XHTML2.0 是 W3C工作草案太大改不了,学习成本高这种新技术太高了,最终夭折了。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。XHTML1.1——2001 年 5 月 31 日发布 XHTML2.0 是的 W3C 工作草案太大而无法更改,学习这项新技术的成本太高,最终死亡。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。XHTML1.1——2001 年 5 月 31 日发布 XHTML2.0 是的 W3C 工作草案太大而无法更改,学习这项新技术的成本太高,最终死亡。因此,XHTML1.0 标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。0标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。0标准是现在最常用的。最新版本是 HTML5。2004年提出,2007年被W3C接受,成立了新的HTML工作组。2008 年 1 月 22 日公布了 HTML5 的第一个正式草案。HTML5 规范于 2012 年 12 月 17 日正式成立。定稿,2013 年 5 月 6 日,HTML5.1 正式草案公布。
教学指导:1、在记事本中演示网页的创建、代码编写、保存操作,也可以在UltraEdit中操作,最后在浏览器(IE)中显示创建的网页。2、 说明本课程第1-4章都是用UltraEdit讲解的。学生在练习中也使用UltraEdit制作网页,训练学生写代码的能力。从第 5 章开始,使用 Dreamweaver 工具制作网页。3、 最后在火狐浏览器中打开网页,显示demo页面和网页标题的乱码,然后引出如下内容——网页的基本信息。教学指导:详细讲解字符编码在网页中的作用。网页上常用的字符编码有gb2312、utf-8,两者之间的区别。先强调内容语义:为了让百度等搜索引擎更容易理解你网页的内容,你应该根据内容的类型使用相应的标签类型。例如:文章一级标题,使用标签,使用文章段落
段落标签标记,如果是图片就用
标签的意思是下面的常用标签一一介绍。更多标签请参考w3school教程:/html5教学指南:1、 先讲解title标签代码编写,讲解title标签在网页中的作用,一般用于标题或者主题,体现语义标签。2、最大、最小、对比效果图讲解3、最终演示示例,演示效果图教学指导:1、先讲解段落标签的代码,演示示例3:段落标签,查看效果图见段落标签教学指南:1、 先讲解换行标签的代码,然后演示示例4:换行标签,查看效果图,看看段落标签和断行标签的区别换行标记 2、 提到标签的嵌入 教学说明:先讲解水平线标签的代码和用法,再看给定例子中的代码,再通过实例演示查看水平线在网页上的效果。没错,就是通过BMP格式。2、 说明JPG和gif是网页中最常用的格式。PNG 受浏览器兼容性的限制。教学指导:1、先讲解一下图片语法,对每个参数都有详细讲解,强调alt属性和title属性在什么情况下可以看到替代文字和提示文字,而alt属性是通常与 src 一起使用。2、 解释一下img标签和之前学习的区别
和标签一样,它们不是标签对,直接以“/”结尾,体现标签的语义。3、语法说完,一一讲解参数。4、最后演示例子,修改路径或图片名称让同学们看到alt的效果,把鼠标放在图片让学生看到标题的提示文字,加深学生印象。前几章大致讲解了HTML5和CSS3的基础知识,然后根据你知道的编程问题,总结出设计中的常见问题和规则。教学指导:说明常见的超链接分为三种。1、 说明网站上最常用的链接是页面之间的链接,比如网站 导航菜单、新闻列表、产品列表等。链接通常是页面间链接。2、 演示跨页链接的效果。教学指南:1、 讲解创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 @1、 解释创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 @1、 解释创建锚链接的两个步骤。2、 然后详细演示和演示一个anchor的创建。链接的过程,写代码,跳转效果,两种跳转方式的教学指导一定要演示:1、说明这些都是常用的功能链接,比如直接点击一些QQ图标Internet 弹出QQ对话框,或点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 说明这些都是常用的功能链接,比如在网上直接点击一些QQ图标弹出QQ对话框,或者点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果 说明这些都是常用的功能链接,比如在网上直接点击一些QQ图标弹出QQ对话框,或者点击MSN图标直接弹出MSN对话框。这些都是使用功能链接。达到效果
网站内容更新提醒(中国投资资讯网内容更新监控工具报警提醒并实现方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 129 次浏览 • 2021-09-27 11:09
Woodsoft Station的网站信息监控工具功能强大,可以监控各类网站的内容,就像监控网站内容更新,然后微信提醒一样。监控网站超链接,当有更新或满足关键字条件时,立即报警并记录。帮助您从海量网络信息中获取有用信息,第一时间获取最准确的信息。软件图片如下:微信
以中国投资信息网交易在线为例,说明如何使用网站信息监控工具实时监控本网站的内容更新,以及如何实现微信提醒。中国投资信息网如下: 网络
第一步:添加需要监控的网站,设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,即软件每30秒响应一次。@网站监控一次,选择源码监控,A元素通用,勾选更新监控。单击是。工具
第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框提示并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。网站
通过以上两个步骤,中国投资信息网内容更新监测方案已经建立。我们来看看网站信息监控工具对本次网站内容更新监控的监控效果。3d
网站内容更新监控的历史可以在网站信息监控工具的历史标签查看。博客
另外,当网站信息监控工具监测到网站的内容有更新时,手机收到的微信消息提醒如下:源代码
点击详情查看具体信息。io
本案结束,感谢收看。班级 查看全部
网站内容更新提醒(中国投资资讯网内容更新监控工具报警提醒并实现方法)
Woodsoft Station的网站信息监控工具功能强大,可以监控各类网站的内容,就像监控网站内容更新,然后微信提醒一样。监控网站超链接,当有更新或满足关键字条件时,立即报警并记录。帮助您从海量网络信息中获取有用信息,第一时间获取最准确的信息。软件图片如下:微信

以中国投资信息网交易在线为例,说明如何使用网站信息监控工具实时监控本网站的内容更新,以及如何实现微信提醒。中国投资信息网如下: 网络

第一步:添加需要监控的网站,设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,即软件每30秒响应一次。@网站监控一次,选择源码监控,A元素通用,勾选更新监控。单击是。工具

第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框提示并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。网站


通过以上两个步骤,中国投资信息网内容更新监测方案已经建立。我们来看看网站信息监控工具对本次网站内容更新监控的监控效果。3d

网站内容更新监控的历史可以在网站信息监控工具的历史标签查看。博客

另外,当网站信息监控工具监测到网站的内容有更新时,手机收到的微信消息提醒如下:源代码

点击详情查看具体信息。io
本案结束,感谢收看。班级
网站内容更新提醒(适合股民、新闻工作者等使用网页自动刷新工具的用法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 142 次浏览 • 2021-09-27 11:07
Woodsoft 有两种网页更新提醒,一种是网页自动刷新工具,一种是网站 更新监控工具。
网页自动刷新工具主要用于刷新网页,如网页的流量、访问量等;网页自动刷新工具还可以用来监控网页上任何内容的变化,适用于监控非链接内容的变化。
网站更新监控工具主要用于监控网站超链接。当发生更新时,它会立即发出警报并记录下来。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适合投资者、记者等。
一、如何使用网页自动刷新工具
1. 用网页自动刷新工具刷新网页(刷新网页流量、访问量)
一种。在URL列表中,点击“添加”,输入URL,点击“自动获取”,点击“添加”,完成URL的添加。
湾 在刷新速度选项卡中,两次刷新之间的固定间隔设置为每10秒刷新一次页面。取消“刷新次数限制”的复选标记。
C。至此,该网页的刷新设置完成。另外可以在“伪装设置”,ADSL重拨选项中设置ADSL拨号重连,可以自动改变ip,实现刷新网页流量和流量的功能。
d. 我们来看看刷新效果。
2. 使用网页自动刷新工具监控网页非链接内容的变化。最好说说购物的价格变化网站。
一种。需要监控的网页如下。
湾 首先,我们在 URL 列表中添加需要监控的 URL。
C。其次,在刷新速度选项卡中,将两次刷新的固定间隔设置为每30秒刷新一次页面。取消“刷新次数限制”的复选标记。
d. 再次,在元素监控选项卡中,点击“添加”,选择“通过HTML获取”作为获取元素的方式,点击“自动获取”,
e. 在弹出的页面上,将鼠标放在价格上,右键选择获取元素,点击“自动获取”。
F。返回添加监控元素界面,监控属性名称选择“文本”,监控数据类型选择“字符串”,数据比较方式选择“更改”,点击“确定”。
G。在闹钟提醒选项卡中,选择弹出提醒,时间设置保持10秒。
H。设置好后,我们来看看监控效果。
总结:一款自动刷新网页的工具软件,可以同时监控刷新的内容。提供多种刷新方式,使用代理服务器刷新可以快速增加网站流量,包括独立IP访问和页面访问PV。定期刷新可以实时监控网站的运行,直播网页显示实时页面和内容监控,可以监控网页任意位置发生的变化(非链接内容的变化)。
3. 使用网站更新监控工具监控网站超链接,监控整个网页或需要监控的网页区域。当有更新时,立即报警并记录。以下面的网页为例。监控网页的实时信息更新。
一种。更新网站中监控工具的URL管理,点击“添加”,添加我们需要监控的URL,点击“自动获取”获取页面代码,监控方式选择“源码监控”, A元素的常用方法。
湾 点击“设置”-数据采集方案,选择A元素通用,设置方案。
C。选择“文本过滤器”,在重复内容中选择“过滤重复文本”。
d. 在“链接过滤器”选项卡中,输入自定义字符:选择过滤不收录字符的字符。然后点击“保存”。至此,A元素的总体方案建立。
e. 以上步骤设置好后,本次财经网站信息直播的实时监控提醒任务就设置好了。我们来看看监控效果。您可以在“历史”中查看历史。
总结:监控网站超链接,有更新立即报警并记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适用于投资者、记者等。软件支持同时监控多个网站,获取更全面的信息。为每个 URL 单独设置监控方法。监控历史记录详细,可随时打开参考。支持多种报警方式,包括声音、弹窗、邮件等。一般网站采用源码监控方式,速度快,节省资源。特殊动态页面使用元素监控,支持网页区域监控,更加精准灵活。 查看全部
网站内容更新提醒(适合股民、新闻工作者等使用网页自动刷新工具的用法)
Woodsoft 有两种网页更新提醒,一种是网页自动刷新工具,一种是网站 更新监控工具。
网页自动刷新工具主要用于刷新网页,如网页的流量、访问量等;网页自动刷新工具还可以用来监控网页上任何内容的变化,适用于监控非链接内容的变化。
网站更新监控工具主要用于监控网站超链接。当发生更新时,它会立即发出警报并记录下来。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适合投资者、记者等。
一、如何使用网页自动刷新工具
1. 用网页自动刷新工具刷新网页(刷新网页流量、访问量)

一种。在URL列表中,点击“添加”,输入URL,点击“自动获取”,点击“添加”,完成URL的添加。

湾 在刷新速度选项卡中,两次刷新之间的固定间隔设置为每10秒刷新一次页面。取消“刷新次数限制”的复选标记。

C。至此,该网页的刷新设置完成。另外可以在“伪装设置”,ADSL重拨选项中设置ADSL拨号重连,可以自动改变ip,实现刷新网页流量和流量的功能。

d. 我们来看看刷新效果。

2. 使用网页自动刷新工具监控网页非链接内容的变化。最好说说购物的价格变化网站。
一种。需要监控的网页如下。

湾 首先,我们在 URL 列表中添加需要监控的 URL。

C。其次,在刷新速度选项卡中,将两次刷新的固定间隔设置为每30秒刷新一次页面。取消“刷新次数限制”的复选标记。

d. 再次,在元素监控选项卡中,点击“添加”,选择“通过HTML获取”作为获取元素的方式,点击“自动获取”,

e. 在弹出的页面上,将鼠标放在价格上,右键选择获取元素,点击“自动获取”。

F。返回添加监控元素界面,监控属性名称选择“文本”,监控数据类型选择“字符串”,数据比较方式选择“更改”,点击“确定”。

G。在闹钟提醒选项卡中,选择弹出提醒,时间设置保持10秒。

H。设置好后,我们来看看监控效果。

总结:一款自动刷新网页的工具软件,可以同时监控刷新的内容。提供多种刷新方式,使用代理服务器刷新可以快速增加网站流量,包括独立IP访问和页面访问PV。定期刷新可以实时监控网站的运行,直播网页显示实时页面和内容监控,可以监控网页任意位置发生的变化(非链接内容的变化)。
3. 使用网站更新监控工具监控网站超链接,监控整个网页或需要监控的网页区域。当有更新时,立即报警并记录。以下面的网页为例。监控网页的实时信息更新。

一种。更新网站中监控工具的URL管理,点击“添加”,添加我们需要监控的URL,点击“自动获取”获取页面代码,监控方式选择“源码监控”, A元素的常用方法。

湾 点击“设置”-数据采集方案,选择A元素通用,设置方案。

C。选择“文本过滤器”,在重复内容中选择“过滤重复文本”。

d. 在“链接过滤器”选项卡中,输入自定义字符:选择过滤不收录字符的字符。然后点击“保存”。至此,A元素的总体方案建立。

e. 以上步骤设置好后,本次财经网站信息直播的实时监控提醒任务就设置好了。我们来看看监控效果。您可以在“历史”中查看历史。

总结:监控网站超链接,有更新立即报警并记录。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。适用于投资者、记者等。软件支持同时监控多个网站,获取更全面的信息。为每个 URL 单独设置监控方法。监控历史记录详细,可随时打开参考。支持多种报警方式,包括声音、弹窗、邮件等。一般网站采用源码监控方式,速度快,节省资源。特殊动态页面使用元素监控,支持网页区域监控,更加精准灵活。
网站内容更新提醒(一个网站建设者应该了解哪些内容属于网站动态部分内容,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-21 01:03
网站的动态内容是网站内容的主体,这里反映了整个网站的价值。因此,网站builders必须注意这部分内容
网站建设者应该知道哪些内容属于网站动态部分,哪些内容应该放在网站动态部分的位置。网站的动态内容位于网站经常更新的内容中,如新闻、一些关键的文章和论坛等。这些动态内容都很容易理解。如果文章整天都不更新,新闻就不能称为新闻。另外,你的网站只是文章中的几个,即使内容很吸引人,也会让访问者不再回头看;更明显的是,文章论坛的数量和响应的数量在不断变化。因此,有必要及时更新网站的内容,以提高访问者的兴趣。尤其是那些主要关注信息量的网站更为明显
现在,让我们介绍一些大型网站如何更新网站内容。以中国网为例。中国网是一个大型综合性的“k14”,内容丰富,涉及新闻、体育等多个方面“军事、游戏、娱乐、旅游、健康、心理、教育、法律、文化、汽车等机密信息,即使半天不更新,没有学习管理方法和专业人员也不可能更新,但新闻内容丰富,信息量大
有了如此大量的信息,很难想象一页一页地写网页的工作量。因此,在此时更新general网站news的内容(如添加新闻)时,网页的动态内容通常存储在数据库中,并通过程序读取数据库内容,自动生成网页。这些程序在服务器端运行,通常用asp.jsp、php.cgi和其他语言编写。他们主要根据服务器语言的安装平台来决定使用哪一种
使用该程序自动生成HTML代码并将其发送到浏览器。此方法适用于网站A。使用了许多风格相同但内容不同的页面歌曲。其原理如下:整个网站中有一个后台数据库,所有新闻都放在后台数据库中。其优点是将新闻作为数据库的数据,可以方便地进行管理、插入和搜索、修改、删除等操作。就新闻而言,最人性化的优势在于更新新闻时易于操作
现在简要描述一下新闻史的新进程。当新消息到达时,首先,一个特殊的操作员将消息以文本的形式输入数据库,并更新数据库的表。例如,如果将新新闻添加到数据库中,则相应新闻的标题也应添加到新闻标题表中。这样,即使新闻更新过程已完成,这些操作也将通过后台管理页面完成。当用户浏览网站时,服务器端程序将列出数据库中添加的新闻,用户可以在页面上看到新添加的新闻。有许多网站的例子@
当我们浏览一些网站时,我们经常在浏览器地址栏中看到一个ASP或PHP文件,这证明所有页面都是由该程序自动生成的。然而,我们也应该注意到并非所有的网站都是这样的。我不知道你有没有注意到网易的焦点新闻。地址栏中的URL类似于“”,每个新闻链接都是不同的HTML文件。事实上,这是为减轻服务器负担而采取的措施。如果只使用一个ASP或PHP页面,则每次用户想要访问该页面时,ASP或PHP程序都将在服务器上运行。它从数据库中获取用户希望看到的数据,并将其转换为特定的格式。为了解决这个问题,一些网站设计师编写了一个程序,可以将数据库中的所有新闻生成为一个单独的HTML文件,然后将其发送到服务器上的特定目录。当用户想要访问新闻时,您可以直接访问HTML页面,而无需每次在服务器上运行ASP或PHP程序,这大大减少了服务器的负担。这个程序应该是专门编写的。并不是每个网站都有,但许多网站使用这种方法。它可能运行缓慢,但它可以提前运行,然后在后台运行速度不是问题。但是,此方法通常仅适用于网站(如portal网站)。对于那些网站,最好直接从数据库中读取
从上面的介绍中,我们意识到更新网站动态内容是一项非常繁琐的工作,需要花费大量时间才能完成。因此,动态内容通常由数据库管理,以减少网站维护工作量
@除了上面提到的新闻评论外,网站dynamic content还可以收录很多内容。例如,整个在线书店的图书馆、在线图书馆的图片、在线音乐站的音乐都是需要及时更新的内容,因此它们也属于动态内容。网站有很多动态内容,非常重要,所以应该选择十次注意 查看全部
网站内容更新提醒(一个网站建设者应该了解哪些内容属于网站动态部分内容,)
网站的动态内容是网站内容的主体,这里反映了整个网站的价值。因此,网站builders必须注意这部分内容
网站建设者应该知道哪些内容属于网站动态部分,哪些内容应该放在网站动态部分的位置。网站的动态内容位于网站经常更新的内容中,如新闻、一些关键的文章和论坛等。这些动态内容都很容易理解。如果文章整天都不更新,新闻就不能称为新闻。另外,你的网站只是文章中的几个,即使内容很吸引人,也会让访问者不再回头看;更明显的是,文章论坛的数量和响应的数量在不断变化。因此,有必要及时更新网站的内容,以提高访问者的兴趣。尤其是那些主要关注信息量的网站更为明显

现在,让我们介绍一些大型网站如何更新网站内容。以中国网为例。中国网是一个大型综合性的“k14”,内容丰富,涉及新闻、体育等多个方面“军事、游戏、娱乐、旅游、健康、心理、教育、法律、文化、汽车等机密信息,即使半天不更新,没有学习管理方法和专业人员也不可能更新,但新闻内容丰富,信息量大
有了如此大量的信息,很难想象一页一页地写网页的工作量。因此,在此时更新general网站news的内容(如添加新闻)时,网页的动态内容通常存储在数据库中,并通过程序读取数据库内容,自动生成网页。这些程序在服务器端运行,通常用asp.jsp、php.cgi和其他语言编写。他们主要根据服务器语言的安装平台来决定使用哪一种
使用该程序自动生成HTML代码并将其发送到浏览器。此方法适用于网站A。使用了许多风格相同但内容不同的页面歌曲。其原理如下:整个网站中有一个后台数据库,所有新闻都放在后台数据库中。其优点是将新闻作为数据库的数据,可以方便地进行管理、插入和搜索、修改、删除等操作。就新闻而言,最人性化的优势在于更新新闻时易于操作
现在简要描述一下新闻史的新进程。当新消息到达时,首先,一个特殊的操作员将消息以文本的形式输入数据库,并更新数据库的表。例如,如果将新新闻添加到数据库中,则相应新闻的标题也应添加到新闻标题表中。这样,即使新闻更新过程已完成,这些操作也将通过后台管理页面完成。当用户浏览网站时,服务器端程序将列出数据库中添加的新闻,用户可以在页面上看到新添加的新闻。有许多网站的例子@
当我们浏览一些网站时,我们经常在浏览器地址栏中看到一个ASP或PHP文件,这证明所有页面都是由该程序自动生成的。然而,我们也应该注意到并非所有的网站都是这样的。我不知道你有没有注意到网易的焦点新闻。地址栏中的URL类似于“”,每个新闻链接都是不同的HTML文件。事实上,这是为减轻服务器负担而采取的措施。如果只使用一个ASP或PHP页面,则每次用户想要访问该页面时,ASP或PHP程序都将在服务器上运行。它从数据库中获取用户希望看到的数据,并将其转换为特定的格式。为了解决这个问题,一些网站设计师编写了一个程序,可以将数据库中的所有新闻生成为一个单独的HTML文件,然后将其发送到服务器上的特定目录。当用户想要访问新闻时,您可以直接访问HTML页面,而无需每次在服务器上运行ASP或PHP程序,这大大减少了服务器的负担。这个程序应该是专门编写的。并不是每个网站都有,但许多网站使用这种方法。它可能运行缓慢,但它可以提前运行,然后在后台运行速度不是问题。但是,此方法通常仅适用于网站(如portal网站)。对于那些网站,最好直接从数据库中读取
从上面的介绍中,我们意识到更新网站动态内容是一项非常繁琐的工作,需要花费大量时间才能完成。因此,动态内容通常由数据库管理,以减少网站维护工作量
@除了上面提到的新闻评论外,网站dynamic content还可以收录很多内容。例如,整个在线书店的图书馆、在线图书馆的图片、在线音乐站的音乐都是需要及时更新的内容,因此它们也属于动态内容。网站有很多动态内容,非常重要,所以应该选择十次注意
网站内容更新提醒( 如何在网站上分发越来越多的内容中的密度)
网站优化 • 优采云 发表了文章 • 0 个评论 • 202 次浏览 • 2021-09-21 00:16
如何在网站上分发越来越多的内容中的密度)
质量含量
含量为网站业务的核心。渐渐地,内容带来更多的流量,所以你应该使用一种方法来分发您的网站越来越多的内容。在想象中,它必须是有用的。制作内容为网站之前,请查看基本和关键字及其密度的内容进行补充。您应该使用基本关键字和高质量的内容发布文章在你网站博客。有在网站新鲜的,独特的,有用的和有吸引力的内容。
广告
保持通过社交媒体平台动力学和提供通过基于网络的网络媒体平台实质性内容。如果个人认为,实质性内容非常鼓舞人心的,他们可能希望将其添加为书签,并开始关注,共享和标签连接。它扩展了现场查看和访问它。最佳网站设计公司,不仅可以建立网站,还能帮助你的市场的网上业务。
更新博客
如果您不需要分发其他博客或文章,请使用新的刷新,重新释放出更多的有经验的帖子。这是搜索引擎建立网站交通另一个免费的方法。你可能会想如何重新释放更多的被识别内容添加网站流量?刷新博客足以扩大网站量。未能达到期望的博客是一种被忽视的,它是用来增加访问该网页的数量,从一开始起,你可以从分析发现这样的在线杂志,并加入创新,引导内容您可以它变得更加有用,您可以使用适当的关键字来帮助您添加网站流量。
使用流平台
此平台可以使各种问题,并迅速布置在世界各地。该网站使应用程序能够提出问题,并给出了查询回复。您可以选择的答案,在这里你可以通过在@ 网站基于答案的免费交通的重要数据的重要查询。
视频平台
视频网站每个人都可以用它来安装的时候,也可以从共享视频剪辑一些新的信息。计算机化安排供应商,您可以使用基于视频的平台共享数据,并可以通过通道发送各种指导演习,以获得最新的更新和改善你的网站免费流量欢迎观众购买渠道。为了添加网站交通,你必须使用SEO服务,帮助您获得自然流量。 查看全部
网站内容更新提醒(
如何在网站上分发越来越多的内容中的密度)

质量含量
含量为网站业务的核心。渐渐地,内容带来更多的流量,所以你应该使用一种方法来分发您的网站越来越多的内容。在想象中,它必须是有用的。制作内容为网站之前,请查看基本和关键字及其密度的内容进行补充。您应该使用基本关键字和高质量的内容发布文章在你网站博客。有在网站新鲜的,独特的,有用的和有吸引力的内容。
广告
保持通过社交媒体平台动力学和提供通过基于网络的网络媒体平台实质性内容。如果个人认为,实质性内容非常鼓舞人心的,他们可能希望将其添加为书签,并开始关注,共享和标签连接。它扩展了现场查看和访问它。最佳网站设计公司,不仅可以建立网站,还能帮助你的市场的网上业务。
更新博客
如果您不需要分发其他博客或文章,请使用新的刷新,重新释放出更多的有经验的帖子。这是搜索引擎建立网站交通另一个免费的方法。你可能会想如何重新释放更多的被识别内容添加网站流量?刷新博客足以扩大网站量。未能达到期望的博客是一种被忽视的,它是用来增加访问该网页的数量,从一开始起,你可以从分析发现这样的在线杂志,并加入创新,引导内容您可以它变得更加有用,您可以使用适当的关键字来帮助您添加网站流量。
使用流平台
此平台可以使各种问题,并迅速布置在世界各地。该网站使应用程序能够提出问题,并给出了查询回复。您可以选择的答案,在这里你可以通过在@ 网站基于答案的免费交通的重要数据的重要查询。
视频平台
视频网站每个人都可以用它来安装的时候,也可以从共享视频剪辑一些新的信息。计算机化安排供应商,您可以使用基于视频的平台共享数据,并可以通过通道发送各种指导演习,以获得最新的更新和改善你的网站免费流量欢迎观众购买渠道。为了添加网站交通,你必须使用SEO服务,帮助您获得自然流量。
网站内容更新提醒(卡卡网站更新提醒工具2.15.exe网址使用方法有哪些? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-09-17 09:24
)
Kaka网站new文章提醒工具可以帮助您监控网络上文章的更新。当您编辑网站的文章时,您可以通过软件对其进行实时监控,新的文章可以在第一时间复制或修改。这对网站编辑和文章编辑朋友非常有帮助。该软件支持自定义监控网站,您可以随意选择一个网站进行监控。当新的文章出现时,系统会自动提醒您。支持语音提示和图标提示。您还可以通过丰富的功能采集文章并设置监控频率和一键提取文章。有需要的朋友可以下载并试用
软件功能
1、该软件可帮助用户监控网络上的文章提醒信息
2、当您浏览此网站并出现新的文章时,系统将自动播放声音提示您
3、您可以自动设置受监控的网址并选择浏览模式
4、可以判断文章模式、反向时序、正向时序和比较文章ID
5、您可以设置标题索引、备用索引文章ID索引
6、可提醒的内容、活动新闻监控、新论坛帖子、信息网站
@可设置7、标题有效期,包括关键词和不包括关键词@
8、执行操作、入库、提醒、执行SQL命令
软件特性
1、monitor网站new文章:软件会定期自动监视多个网站。当发现一个新的文章时,它将自动添加到数据库中,并提醒新的文章@
2、one-click可提取多个网站文章:习惯性地在互联网上观看网站信息、论坛、贴吧和其他网站。软件一次点击即可将这些网站new文章提取出来,减少了网站逐个打开的等待时间,提高了工作效率
3、增加方案分类,优化软件执行效率
4、双击方案,查看该方案新增的文章信息@
使用方法
1、下载提取的文件并找到卡网站更新提醒工具2.1 5.exe“跑
2、enter关键词查看论坛的文章@
3、favorite文章,您可以在此处显示您的采集夹列表
4、检测到的文章将显示在软件界面中,该界面可以显示站点、帖子标题、更新时间和待机时间
查看全部
网站内容更新提醒(卡卡网站更新提醒工具2.15.exe网址使用方法有哪些?
)
Kaka网站new文章提醒工具可以帮助您监控网络上文章的更新。当您编辑网站的文章时,您可以通过软件对其进行实时监控,新的文章可以在第一时间复制或修改。这对网站编辑和文章编辑朋友非常有帮助。该软件支持自定义监控网站,您可以随意选择一个网站进行监控。当新的文章出现时,系统会自动提醒您。支持语音提示和图标提示。您还可以通过丰富的功能采集文章并设置监控频率和一键提取文章。有需要的朋友可以下载并试用

软件功能
1、该软件可帮助用户监控网络上的文章提醒信息
2、当您浏览此网站并出现新的文章时,系统将自动播放声音提示您
3、您可以自动设置受监控的网址并选择浏览模式
4、可以判断文章模式、反向时序、正向时序和比较文章ID
5、您可以设置标题索引、备用索引文章ID索引
6、可提醒的内容、活动新闻监控、新论坛帖子、信息网站
@可设置7、标题有效期,包括关键词和不包括关键词@
8、执行操作、入库、提醒、执行SQL命令
软件特性
1、monitor网站new文章:软件会定期自动监视多个网站。当发现一个新的文章时,它将自动添加到数据库中,并提醒新的文章@
2、one-click可提取多个网站文章:习惯性地在互联网上观看网站信息、论坛、贴吧和其他网站。软件一次点击即可将这些网站new文章提取出来,减少了网站逐个打开的等待时间,提高了工作效率
3、增加方案分类,优化软件执行效率
4、双击方案,查看该方案新增的文章信息@
使用方法
1、下载提取的文件并找到卡网站更新提醒工具2.1 5.exe“跑
2、enter关键词查看论坛的文章@

3、favorite文章,您可以在此处显示您的采集夹列表

4、检测到的文章将显示在软件界面中,该界面可以显示站点、帖子标题、更新时间和待机时间

网站内容更新提醒( 网页内容升级提醒工具功能说明监控网页页面特殊內容的升级)
网站优化 • 优采云 发表了文章 • 0 个评论 • 387 次浏览 • 2021-09-12 03:17
网页内容升级提醒工具功能说明监控网页页面特殊內容的升级)
网页内容升级提醒工具是一款非常好用的电脑软件。有了这款软件,客户可以第一时间了解自己关心的网站内容升级,并通过邮件或电脑微信提醒,适用网站站长人员,各类网络营销或无事可做的人,显示网页内容升级提醒软件下载,非常方便!
网页内容升级提醒工具详细介绍
网页内容升级提醒工具是一款可以帮助客户关心网站是否升级的电脑软件。使用网页内容升级提醒工具,您可以即时关注某个网站的内容。如果对方内容升级,会发邮件或电脑微信提醒客户电脑软件多用于各种网络营销和网站站长员工应用。如果需要,您可以下载应用程序。
网页内容升级提醒工具功能说明
监控网页特殊内容的升级并进行提醒
监控网页出现特殊关键词后提醒(#)
例如竞争对手的产品价格、总库存变化、即时掌握新的工作机会、住房信息
网页内容升级提醒工具功能详细介绍
绿色环保,免安装
c 程序流程,占用资源少
适用声音、标志闪烁、电子邮件提醒
适用的登录认证网页监控
可以隐藏到托盘中
网页内容升级提醒工具使用说明
1、操作程序执行
2、根据页面操作提示设置主要参数,点击开始按钮
3、双击鼠标托盘图标打开监控网页
网页内容升级提醒工具使用说明
网页内容更新提醒工具是网页自动刷新工具和网站发布监控工具。
网页自动刷新工具主要用于更新网页的实际运行情况,如网页的总访问量、页面浏览量等;网页自动刷新工具也可以用来监控网页任意内容的变化,适合监控非连接的内容变化。
网站发布监控工具主要用于监控监控网站的网页链接。当有升级时,会立即发出警报并记录。帮助您从海量网络信息中获取有效的新闻资讯,第一时间获取最准确的新闻资讯内容。适合投资者、记者等应用。 查看全部
网站内容更新提醒(
网页内容升级提醒工具功能说明监控网页页面特殊內容的升级)

网页内容升级提醒工具是一款非常好用的电脑软件。有了这款软件,客户可以第一时间了解自己关心的网站内容升级,并通过邮件或电脑微信提醒,适用网站站长人员,各类网络营销或无事可做的人,显示网页内容升级提醒软件下载,非常方便!
网页内容升级提醒工具详细介绍
网页内容升级提醒工具是一款可以帮助客户关心网站是否升级的电脑软件。使用网页内容升级提醒工具,您可以即时关注某个网站的内容。如果对方内容升级,会发邮件或电脑微信提醒客户电脑软件多用于各种网络营销和网站站长员工应用。如果需要,您可以下载应用程序。
网页内容升级提醒工具功能说明
监控网页特殊内容的升级并进行提醒
监控网页出现特殊关键词后提醒(#)
例如竞争对手的产品价格、总库存变化、即时掌握新的工作机会、住房信息
网页内容升级提醒工具功能详细介绍
绿色环保,免安装
c 程序流程,占用资源少
适用声音、标志闪烁、电子邮件提醒
适用的登录认证网页监控
可以隐藏到托盘中
网页内容升级提醒工具使用说明
1、操作程序执行
2、根据页面操作提示设置主要参数,点击开始按钮
3、双击鼠标托盘图标打开监控网页
网页内容升级提醒工具使用说明
网页内容更新提醒工具是网页自动刷新工具和网站发布监控工具。
网页自动刷新工具主要用于更新网页的实际运行情况,如网页的总访问量、页面浏览量等;网页自动刷新工具也可以用来监控网页任意内容的变化,适合监控非连接的内容变化。
网站发布监控工具主要用于监控监控网站的网页链接。当有升级时,会立即发出警报并记录。帮助您从海量网络信息中获取有效的新闻资讯,第一时间获取最准确的新闻资讯内容。适合投资者、记者等应用。
网站内容更新提醒(网站内容更新提醒:工具型(只考虑使用一个模块的情况))
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-09-07 14:01
网站内容更新提醒:工具型(只考虑使用一个模块的情况):wordpress:分类清晰,无须管理工具为什么要有,一个工具做一个商品页面,满足导购/基础商品。本身已经超大的内容,再去考虑如何管理内容再转变为商品页面,成本相对高,除非后期会深度使用。信息模块为主的:那么工具可以做搜索引擎优化,作为基础的重要部分。
本身根据产品分成了类目,那么就可以开放信息模块给其他的导购网站了。主页、搜索引擎推荐等为主的:由于信息量不够大,那么就需要一个小的模块,时不时考虑给予一些主页相关的宣传。比如联系方式的定位等。综上,wordpress无法做信息模块,但可以做信息搜索,做搜索引擎优化,让内容有一个搜索的主题内容,也可以用html5加链接引用,直接外部链接,一来一回省不少事。推荐用手机公众号进行检索。
wordpress已经有库存这种功能了,你可以考虑使用,不过这种功能一般公司是不会有的。wordpress可以插入微信支付收款二维码来做商品库存管理,但是你用qq的话就会受制于qq、微信的用户群体。
可以建立一个excel用来统计、查看服务器有哪些仓库、已经计划生产了哪些产品、以及一个会统计进销存的后台。
像有赞商城这种就可以用到wordpress作为后台搭建, 查看全部
网站内容更新提醒(网站内容更新提醒:工具型(只考虑使用一个模块的情况))
网站内容更新提醒:工具型(只考虑使用一个模块的情况):wordpress:分类清晰,无须管理工具为什么要有,一个工具做一个商品页面,满足导购/基础商品。本身已经超大的内容,再去考虑如何管理内容再转变为商品页面,成本相对高,除非后期会深度使用。信息模块为主的:那么工具可以做搜索引擎优化,作为基础的重要部分。
本身根据产品分成了类目,那么就可以开放信息模块给其他的导购网站了。主页、搜索引擎推荐等为主的:由于信息量不够大,那么就需要一个小的模块,时不时考虑给予一些主页相关的宣传。比如联系方式的定位等。综上,wordpress无法做信息模块,但可以做信息搜索,做搜索引擎优化,让内容有一个搜索的主题内容,也可以用html5加链接引用,直接外部链接,一来一回省不少事。推荐用手机公众号进行检索。
wordpress已经有库存这种功能了,你可以考虑使用,不过这种功能一般公司是不会有的。wordpress可以插入微信支付收款二维码来做商品库存管理,但是你用qq的话就会受制于qq、微信的用户群体。
可以建立一个excel用来统计、查看服务器有哪些仓库、已经计划生产了哪些产品、以及一个会统计进销存的后台。
像有赞商城这种就可以用到wordpress作为后台搭建,
网站内容更新提醒(中国投资资讯网如下内容更新监控工具实时监控(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-09-07 05:06
Motoware网站的网站news监控工具功能强大,可以监控各种网站内容,比如监控网站内容更新,然后微信提醒。监控网站超LINK,当有更新或满足关键字条件时,会立即提醒并记录报警。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。软件如下:
以下以中国投资信息网交易在线为例,说明如何使用网站资讯管理工具实时监控网站的内容更新,以及如何实现微信提醒。中国投资信息网如下:
第一步:添加需要监控的网站并设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,表示软件每30秒响应@一次。网站Monitor一次,选择源码监控,A元素通用,勾选更新监控。点击确定。
第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。
经过以上两步,中国投资信息网内容更新监测计划已经建立。我们来看看网站资讯管理工具对这次网站内容更新监控的监控效果。
本次网站内容更新监控的历史记录可以在网站资讯管理工具的历史标签查看。
另外,网站资讯监控工具监控网站内容更新时,手机收到如下微信提醒:
点击详情,可以查看具体信息。
本案结束,感谢收看。 查看全部
网站内容更新提醒(中国投资资讯网如下内容更新监控工具实时监控(图))
Motoware网站的网站news监控工具功能强大,可以监控各种网站内容,比如监控网站内容更新,然后微信提醒。监控网站超LINK,当有更新或满足关键字条件时,会立即提醒并记录报警。帮助您从海量的网络信息中获取有用的信息,第一时间获取最准确的信息。软件如下:

以下以中国投资信息网交易在线为例,说明如何使用网站资讯管理工具实时监控网站的内容更新,以及如何实现微信提醒。中国投资信息网如下:

第一步:添加需要监控的网站并设置监控计划。在 URL 管理选项卡中,单击添加按钮。在弹出的网址对话框中,在网址栏中输入中国投资信息网网址,点击自动获取。这里,监控频率设置为30秒,表示软件每30秒响应@一次。网站Monitor一次,选择源码监控,A元素通用,勾选更新监控。点击确定。

第二步:设置监控报警方式,设置弹窗报警和微信提醒。在监控告警选项卡中,勾选弹出的对话框并在指定时间内自动关闭10秒;勾选启用邮件提醒,点击邮件内容设置,在收件人框中输入您要接收的邮箱地址,然后您就可以用这个来接收您的微信与您的邮箱绑定,实现微信提醒。


经过以上两步,中国投资信息网内容更新监测计划已经建立。我们来看看网站资讯管理工具对这次网站内容更新监控的监控效果。

本次网站内容更新监控的历史记录可以在网站资讯管理工具的历史标签查看。

另外,网站资讯监控工具监控网站内容更新时,手机收到如下微信提醒:

点击详情,可以查看具体信息。
本案结束,感谢收看。
网站内容更新提醒(网站怎么不更新内容啊?是啊,除了提问更新了,什么都没变)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-07 05:05
网站怎么不更新内容了?
是的,除了更新的问题外,没有任何变化。通用汽车根本没有解决我们的问题之一。 网站的东西可以说基本没变。
我的网站,一天应该更新多少内容?
这取决于你是什么样的网站。如果是文章类的网站,那么最好时不时更新一下!如果是网站那种互动的,内容次之,主要是功能和会员的活跃度!
如何快速更新网站的内容?
使用程序,例如新浪新闻小偷。
网站更新内容和更新频率有什么要求?
看新闻源的速度~
更新网站内容有哪些注意事项?
1、Title 就搜索效果的匹配程度而言应该是简洁的标题,简洁的标题会增加关键词的密度,提高在搜索引擎中的排名,让客户更容易更快找到。 2、Keywords 关键词是文章的中心,所以文章的标题必须收录关键词,让别人知道你想表达什么。准确、有力、有感染力的关键词会增加读者的注意力和点击率。
如何建立网站?内容随时更新
网站开始制作流程:(参考企业建站流程) 第一步:客户要求客户提供相关文字图片信息:同时告诉我们网站制作类型和你喜欢的例子;客户要提供什么网站生产的材料如下:a.公司简介和联系方式。湾文中详细解释网站框架结构。 C。产品或项目描述(列描述)。 d.提出自己做网站的“需求和要求,功能”。如果您未能提供网站的框架结构和栏目描述,我们将为您网站整体规划。第二步:制定网站生产计划。双方就网站产生的内容、风格、细节等问题进行协商,达成共识。求迪互动提供“解决方案和网站construction报价”,热情解答客户咨询,响应客户需求。第三步:签订网站生产合同并支付预付款双方签订“网站生产合同”,客户支付网站生产(总额的50%)预付款。第四步:注册域名和空间。我们将为您提供 1 年的免费域名和空间使用期。域名,例如(.com、.net、.org)。域名和空间赠送仅限询问真相的客户与网站互动。第五步:网站制造定位企业网站制造要充分展示公司的经营理念、产品或服务特色。做网站的公司要充分展示公司主营业务的特点和优势。通过文字、图片、颜色甚至声音,用户可以在最短的时间内掌握公司想要传达给潜在客户的核心理念。
第六步:网站style设计求真交互完成设计初稿(首页样例版),包括:首页样式、频道首页样式、网站基础框架。经过客户审核、我们修改、最后客户确认等一系列流程,我们正式进入了网站建设阶段。第七步:网站制作网站应该对网站有一个很清楚的介绍,我们告诉访问者网站可以提供什么,让访问者找到他们想要的。一个有效的导航栏和一个良好的树状结构,使人们很容易找到有用的信息,这对访问者来说非常重要。告诉访问者他们提供的信息正是他们想要的。第八步:网站验收网站制作完成后,经过QID互动技术人员反复审核修改,最终通过客户验收,网站制作完成。一种。上传所有网站文件到QIU交互测试服务器,客户验收网站;湾如果您认为所制作的网站符合您的要求,请将剩余资金汇至我司,并将汇款凭证传真或扫描至秋迪互动; C。收到确认传真和汇款凭证后,我们会将您的网站文件上传到您的虚拟主机。 网站 已完成。第九步:网站宣传推广工作为网站的客户求真相互动,在各大搜索引擎网站收录提交;把客户网站 放入我们官方网站production 案例展示促销中。第十步:网站后期维护1、自签订网站生产合同之日起,一年内免费提供网站维护,域名空间每年续费以当前市场价格,只要每年续费域名空间 收录免费网站维护。 2、维护内容包括:图文替换、数据库升级、缺陷修改、密码找回;在不做大改动的前提下,按甲方要求进行修改。如大改动导致二次开发费用,双方另行协商。
第六章更新内容
在谷歌或百度搜索天堂之镜,就会有最新的天堂信息 查看全部
网站内容更新提醒(网站怎么不更新内容啊?是啊,除了提问更新了,什么都没变)
网站怎么不更新内容了?
是的,除了更新的问题外,没有任何变化。通用汽车根本没有解决我们的问题之一。 网站的东西可以说基本没变。
我的网站,一天应该更新多少内容?
这取决于你是什么样的网站。如果是文章类的网站,那么最好时不时更新一下!如果是网站那种互动的,内容次之,主要是功能和会员的活跃度!
如何快速更新网站的内容?
使用程序,例如新浪新闻小偷。
网站更新内容和更新频率有什么要求?
看新闻源的速度~
更新网站内容有哪些注意事项?
1、Title 就搜索效果的匹配程度而言应该是简洁的标题,简洁的标题会增加关键词的密度,提高在搜索引擎中的排名,让客户更容易更快找到。 2、Keywords 关键词是文章的中心,所以文章的标题必须收录关键词,让别人知道你想表达什么。准确、有力、有感染力的关键词会增加读者的注意力和点击率。
如何建立网站?内容随时更新
网站开始制作流程:(参考企业建站流程) 第一步:客户要求客户提供相关文字图片信息:同时告诉我们网站制作类型和你喜欢的例子;客户要提供什么网站生产的材料如下:a.公司简介和联系方式。湾文中详细解释网站框架结构。 C。产品或项目描述(列描述)。 d.提出自己做网站的“需求和要求,功能”。如果您未能提供网站的框架结构和栏目描述,我们将为您网站整体规划。第二步:制定网站生产计划。双方就网站产生的内容、风格、细节等问题进行协商,达成共识。求迪互动提供“解决方案和网站construction报价”,热情解答客户咨询,响应客户需求。第三步:签订网站生产合同并支付预付款双方签订“网站生产合同”,客户支付网站生产(总额的50%)预付款。第四步:注册域名和空间。我们将为您提供 1 年的免费域名和空间使用期。域名,例如(.com、.net、.org)。域名和空间赠送仅限询问真相的客户与网站互动。第五步:网站制造定位企业网站制造要充分展示公司的经营理念、产品或服务特色。做网站的公司要充分展示公司主营业务的特点和优势。通过文字、图片、颜色甚至声音,用户可以在最短的时间内掌握公司想要传达给潜在客户的核心理念。
第六步:网站style设计求真交互完成设计初稿(首页样例版),包括:首页样式、频道首页样式、网站基础框架。经过客户审核、我们修改、最后客户确认等一系列流程,我们正式进入了网站建设阶段。第七步:网站制作网站应该对网站有一个很清楚的介绍,我们告诉访问者网站可以提供什么,让访问者找到他们想要的。一个有效的导航栏和一个良好的树状结构,使人们很容易找到有用的信息,这对访问者来说非常重要。告诉访问者他们提供的信息正是他们想要的。第八步:网站验收网站制作完成后,经过QID互动技术人员反复审核修改,最终通过客户验收,网站制作完成。一种。上传所有网站文件到QIU交互测试服务器,客户验收网站;湾如果您认为所制作的网站符合您的要求,请将剩余资金汇至我司,并将汇款凭证传真或扫描至秋迪互动; C。收到确认传真和汇款凭证后,我们会将您的网站文件上传到您的虚拟主机。 网站 已完成。第九步:网站宣传推广工作为网站的客户求真相互动,在各大搜索引擎网站收录提交;把客户网站 放入我们官方网站production 案例展示促销中。第十步:网站后期维护1、自签订网站生产合同之日起,一年内免费提供网站维护,域名空间每年续费以当前市场价格,只要每年续费域名空间 收录免费网站维护。 2、维护内容包括:图文替换、数据库升级、缺陷修改、密码找回;在不做大改动的前提下,按甲方要求进行修改。如大改动导致二次开发费用,双方另行协商。
第六章更新内容
在谷歌或百度搜索天堂之镜,就会有最新的天堂信息
网站内容更新提醒( SEO教程天津2年前(126°C)网站内容的更新技术是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-09-07 05:04
SEO教程天津2年前(126°C)网站内容的更新技术是什么?)
网站Content 更新提示和注意事项
来源:未知浏览28次时间2021-05-26 04:04
>SEO教程>网站内容更新提示和注意事项
网站Content 更新提示和注意事项
2年前天津SEO教程 (2016-12-05)126°C
网站什么是内容更新技术? 网站内容更新有哪些注意事项?这些关于网站内容更新的问题应该引起大家的关注。 网站内容更新,特别是像我这样的博客网站一定要定时定时更新优质内容网站系统优化一定要定时定时更新优质内容,保证搜索引擎蜘蛛。我经常可以抓住我的网站来加快文章的收录速度。那么什么是定期定量更新?也就是说,我们可以通过分析网站的IIS日志,找出蜘蛛更频繁地访问您网站的时间段,我们可以在这段时间内定期定期更新内容。这是。好的,让我们仔细看看。
One网站content 更新技术
1.做文章的内链
文章的内链是什么?就是在文章中添加文章的链接或者以锚文本的形式将关键字链接到另一篇文章文章。但是请注意文章的内链不能加太多,否则会被搜索到。如果是我们 SEO 系列的技术术语,该引擎被视为作弊。
这里有一个例子。例如:你正在写一篇关于网站SEO优化文章你刚刚写了一篇类似于网站SEO优化文章的文章,那么你可以在这个文章的末尾添加另一个文章。
如果是锚文本链接,比如你写了一篇关于SEO技术的文章文章,这篇文章提到了某个知识点,那么我们可以把这个知识点加到锚文本中,链接到知识点此时点文章页面。
2 写文章的标题
写文章之前一定要设置文章的title关键字。这是更重要的一点,因为一个好的文章不仅有足够的内容,最重要的是标题设置。你能吸引它吗?用户专注于浏览或您的标题设置是用户感兴趣或用户需要的主题。
那文章的title怎么设置应该比较好。例如:在设置文章的标题时,必须先选择一些流行的关键词,因为这些关键词更受用户关注。我们可以通过百度下拉框和百度索引来分析选择关键词。
3.做文章的内容
设置文章title的title后就是文章的内容。 文章的低质量也很重要。那么文章的内容质量是怎么做的呢?首先,文章应该以图形化的方式呈现给用户;那么原创性文章的内容一定要写在地上。写出自己的感受,分享一些心得或体会。您不能在网上随意选择或复制他人。 文章;那么文章的内容一定要围绕用户的角度来写。虽然有必要分享一些个人经验或经验交流,但必须站在用户的角度思考,考虑用户的想法。所以它可以吸引用户继续浏览你的文章。最后文章总结了本文的要点。
4 写出文章的开头和结尾
一个高质量的文章不仅标题设置好,内容丰富,文章的结尾也得到了很多回响网站管理朋友写文章时,这点被忽略了好的开始和文章的结尾不管是搜索引擎还是用户喜欢,一方面是因为在文章开头加上关键词可以让蜘蛛更好的匹配文章的焦点@另一方面,它可以让用户知道这个文章是什么。一个好的文章最后可以总结文章的全文,让用户回忆一下你写的这个文章的具体内容是什么?从而改善用户体验。
如何优化第二个企业网站你写的这个文章具体内容是什么?从而改善用户体验。
两个网站content 更新说明
1 内容更新频率要规律
本文开头要提醒大家,网站内容更新频率要规律。保持网站每天更新的文章数量处于稳定状态。例如,如果您的网站每天更新一两篇文章文章,您应该保留它。这个更新频率不可能一下子更新十几篇文章然后突然停止更新。这很糟糕,对网站影响很大,因为如果你每天频繁更新频率,搜索引擎蜘蛛也会保持这个更新频率并定期捕捉。拿你的网站。如果网站的内容更新不规律,有时搜索引擎蜘蛛爬你的网站时它会爬,有时你爬不上蜘蛛,它会误以为你的网站没有一个好的计划。这将导致网站 被降级。
请注明:天津seo教程_seo入门视频教程_seo培训教程》网站content更新提示和注意事项 查看全部
网站内容更新提醒(
SEO教程天津2年前(126°C)网站内容的更新技术是什么?)
网站Content 更新提示和注意事项
来源:未知浏览28次时间2021-05-26 04:04
>SEO教程>网站内容更新提示和注意事项
网站Content 更新提示和注意事项
2年前天津SEO教程 (2016-12-05)126°C
网站什么是内容更新技术? 网站内容更新有哪些注意事项?这些关于网站内容更新的问题应该引起大家的关注。 网站内容更新,特别是像我这样的博客网站一定要定时定时更新优质内容网站系统优化一定要定时定时更新优质内容,保证搜索引擎蜘蛛。我经常可以抓住我的网站来加快文章的收录速度。那么什么是定期定量更新?也就是说,我们可以通过分析网站的IIS日志,找出蜘蛛更频繁地访问您网站的时间段,我们可以在这段时间内定期定期更新内容。这是。好的,让我们仔细看看。

One网站content 更新技术
1.做文章的内链
文章的内链是什么?就是在文章中添加文章的链接或者以锚文本的形式将关键字链接到另一篇文章文章。但是请注意文章的内链不能加太多,否则会被搜索到。如果是我们 SEO 系列的技术术语,该引擎被视为作弊。
这里有一个例子。例如:你正在写一篇关于网站SEO优化文章你刚刚写了一篇类似于网站SEO优化文章的文章,那么你可以在这个文章的末尾添加另一个文章。
如果是锚文本链接,比如你写了一篇关于SEO技术的文章文章,这篇文章提到了某个知识点,那么我们可以把这个知识点加到锚文本中,链接到知识点此时点文章页面。
2 写文章的标题
写文章之前一定要设置文章的title关键字。这是更重要的一点,因为一个好的文章不仅有足够的内容,最重要的是标题设置。你能吸引它吗?用户专注于浏览或您的标题设置是用户感兴趣或用户需要的主题。
那文章的title怎么设置应该比较好。例如:在设置文章的标题时,必须先选择一些流行的关键词,因为这些关键词更受用户关注。我们可以通过百度下拉框和百度索引来分析选择关键词。
3.做文章的内容
设置文章title的title后就是文章的内容。 文章的低质量也很重要。那么文章的内容质量是怎么做的呢?首先,文章应该以图形化的方式呈现给用户;那么原创性文章的内容一定要写在地上。写出自己的感受,分享一些心得或体会。您不能在网上随意选择或复制他人。 文章;那么文章的内容一定要围绕用户的角度来写。虽然有必要分享一些个人经验或经验交流,但必须站在用户的角度思考,考虑用户的想法。所以它可以吸引用户继续浏览你的文章。最后文章总结了本文的要点。
4 写出文章的开头和结尾
一个高质量的文章不仅标题设置好,内容丰富,文章的结尾也得到了很多回响网站管理朋友写文章时,这点被忽略了好的开始和文章的结尾不管是搜索引擎还是用户喜欢,一方面是因为在文章开头加上关键词可以让蜘蛛更好的匹配文章的焦点@另一方面,它可以让用户知道这个文章是什么。一个好的文章最后可以总结文章的全文,让用户回忆一下你写的这个文章的具体内容是什么?从而改善用户体验。
如何优化第二个企业网站你写的这个文章具体内容是什么?从而改善用户体验。
两个网站content 更新说明
1 内容更新频率要规律
本文开头要提醒大家,网站内容更新频率要规律。保持网站每天更新的文章数量处于稳定状态。例如,如果您的网站每天更新一两篇文章文章,您应该保留它。这个更新频率不可能一下子更新十几篇文章然后突然停止更新。这很糟糕,对网站影响很大,因为如果你每天频繁更新频率,搜索引擎蜘蛛也会保持这个更新频率并定期捕捉。拿你的网站。如果网站的内容更新不规律,有时搜索引擎蜘蛛爬你的网站时它会爬,有时你爬不上蜘蛛,它会误以为你的网站没有一个好的计划。这将导致网站 被降级。
请注明:天津seo教程_seo入门视频教程_seo培训教程》网站content更新提示和注意事项
网站内容更新提醒(网站内容更新提醒需要注意的几个重要因素时?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-09-01 07:02
网站内容更新提醒在网站运营中,很多网站都在强调用户关注度。但在网站实际运营中,用户关注度却只能是锦上添花,而非雪中送炭。对于大多数网站来说,用户关注度相对于其他方面来说更加重要,比如用户搜索行为或者用户在网站浏览时的浏览习惯。对于这些用户而言,网站的内容更新提醒功能,对他们来说才是最实在的。内容更新提醒会告诉用户某一些网站内容正在更新,可以帮助用户找到最近更新的网站,从而吸引更多的用户,从而达到推广网站的目的。
网站和内容更新提醒可以同时提供,也可以单独使用。对于内容更新提醒可单独使用的网站来说,其成本可以控制在网站的百分之一以内。可以这样说,没有单独提供内容更新提醒的网站,就不是一个好网站。网站和内容更新提醒可单独使用的网站来说,其成本可以控制在百分之一以内。内容更新提醒的使用需要考虑的重要因素可能会有网站的商业性质,网站的定位方向和网站本身的一些情况。
网站上一个网站的内容更新提醒,如果只是小范围的发布,可能就没有任何意义,无法触达大量用户。如果是一个网站上同时有大量的内容更新提醒,这对网站本身也是一个挑战。为了通过其更新提醒去触达更多的用户,网站将需要开发一些功能,能够帮助网站管理用户更新。我们在讨论用户更新提醒需要注意的几个重要因素时,可以先去做一些调研。
网站的商业性质,网站的定位方向,以及网站本身的一些情况等等。如果一个网站没有内容更新提醒,那么可能我们就没有了与用户面对面交流的机会。网站更新提醒中包含的其他功能,比如:回复网站帖子,网站评论,甚至是一些简单的发帖,参与网站讨论等等,如果一个网站上都没有这些功能,很可能就不适合用内容更新提醒。小编总结过一个文章,讲的是内容更新提醒需要考虑的重要因素,给大家参考:1.网站的性质:要求网站内容更新提醒需要走轻量级路线。
如果是一个网站本身有一些内容更新提醒,那么可以考虑把功能优先级放在那些能促进用户浏览和互动的功能之前。2.网站定位:如果网站定位就是给用户推荐商品,那么如果网站内容更新提醒是必须的,因为用户通过网站的内容更新提醒就能够更快的搜索到对应的商品,从而买到对应的商品。如果网站本身定位就是针对网站外的用户推荐商品,那么网站内容更新提醒就要放在比较后面才会有用。
3.网站本身的:如果网站本身定位就是做网站外的用户推荐商品,那么网站也不能不提供内容更新提醒。因为这个功能对用户来说体验度并不高,用户无法在内容更新提醒中得到用户想要的信息。4.网站开发时间:如果网站的。 查看全部
网站内容更新提醒(网站内容更新提醒需要注意的几个重要因素时?)
网站内容更新提醒在网站运营中,很多网站都在强调用户关注度。但在网站实际运营中,用户关注度却只能是锦上添花,而非雪中送炭。对于大多数网站来说,用户关注度相对于其他方面来说更加重要,比如用户搜索行为或者用户在网站浏览时的浏览习惯。对于这些用户而言,网站的内容更新提醒功能,对他们来说才是最实在的。内容更新提醒会告诉用户某一些网站内容正在更新,可以帮助用户找到最近更新的网站,从而吸引更多的用户,从而达到推广网站的目的。
网站和内容更新提醒可以同时提供,也可以单独使用。对于内容更新提醒可单独使用的网站来说,其成本可以控制在网站的百分之一以内。可以这样说,没有单独提供内容更新提醒的网站,就不是一个好网站。网站和内容更新提醒可单独使用的网站来说,其成本可以控制在百分之一以内。内容更新提醒的使用需要考虑的重要因素可能会有网站的商业性质,网站的定位方向和网站本身的一些情况。
网站上一个网站的内容更新提醒,如果只是小范围的发布,可能就没有任何意义,无法触达大量用户。如果是一个网站上同时有大量的内容更新提醒,这对网站本身也是一个挑战。为了通过其更新提醒去触达更多的用户,网站将需要开发一些功能,能够帮助网站管理用户更新。我们在讨论用户更新提醒需要注意的几个重要因素时,可以先去做一些调研。
网站的商业性质,网站的定位方向,以及网站本身的一些情况等等。如果一个网站没有内容更新提醒,那么可能我们就没有了与用户面对面交流的机会。网站更新提醒中包含的其他功能,比如:回复网站帖子,网站评论,甚至是一些简单的发帖,参与网站讨论等等,如果一个网站上都没有这些功能,很可能就不适合用内容更新提醒。小编总结过一个文章,讲的是内容更新提醒需要考虑的重要因素,给大家参考:1.网站的性质:要求网站内容更新提醒需要走轻量级路线。
如果是一个网站本身有一些内容更新提醒,那么可以考虑把功能优先级放在那些能促进用户浏览和互动的功能之前。2.网站定位:如果网站定位就是给用户推荐商品,那么如果网站内容更新提醒是必须的,因为用户通过网站的内容更新提醒就能够更快的搜索到对应的商品,从而买到对应的商品。如果网站本身定位就是针对网站外的用户推荐商品,那么网站内容更新提醒就要放在比较后面才会有用。
3.网站本身的:如果网站本身定位就是做网站外的用户推荐商品,那么网站也不能不提供内容更新提醒。因为这个功能对用户来说体验度并不高,用户无法在内容更新提醒中得到用户想要的信息。4.网站开发时间:如果网站的。
网站内容更新提醒( 告诉您如何处理可能有商业性质的链接?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-08-31 17:06
告诉您如何处理可能有商业性质的链接?(组图))
如今,网络创建者可以使用他们的 网站 和博客以多种方式创收。其中一些方法会生成出站链接;如果您过度生成出站链接并且未能正确注释它们,则可能违反我们的质量指南。在这篇博文中,我们想分享一个提醒,告诉您如何处理可能具有商业性质的链接,以及我们如何继续努力减少垃圾链接对搜索结果的负面影响。
最佳做法
Google 使用多种方式来了解哪些内容可能对搜索者有帮助,链接就是其中之一。只要链接合法,可能对网站接收链接有好处。最佳实践之一是避免使用违反链接方案指南的链接获取方法。特别是当您将outbound 链接到其他网站 时,请务必正确说明这些链接的用途。以下是一些更具体的指南,可帮助网站 所有者管理涉及付款、赞助或其他商业链接的链接。
联盟营销链接
博主和发布商有时会在产品评论或购物指南页面等页面上提供联属网络营销链接。这是他们从流量中产生收入的常见方式之一。一般来说,使用联盟营销链接在网站上产生收入是没有问题的。但是,我们要求参与联属网络营销计划的网站 用于说明此类链接的用途,无论此类链接是手动创建的还是动态创建的。
我们一直在努力提高与产品相关的搜索排名并更好地奖励优质内容。如果我们发现网站 未能正确解释联属网络营销链接的意图,我们可能会采取手动措施来阻止这些链接 如果它对 Google 搜索产生不利影响,我们的系统也可能会采取算法措施。手动操作和算法操作都可能影响网站在谷歌搜索中的显示效果,请尽量避免可能导致此类操作的情况。
赞助博文和客座博文
网站 创造收入的另一种常见方式是接受来自其他网站 的赞助博文和客座博文。这样的文章是某个网站写的,或者以某个网站的名义写在其他网站上的。过去,我们发现传播低质量赞助博文和客座博文的活动主要是为了获取链接。
尽管我们在检测和防御此类链接方案方面取得了很大进展,但强烈建议网站 所有者使用适当的 rel 值标记此类链接。如果我们发现网站在发布或获取链接的过程中过度使用赞助博客帖子和访客博客帖子,并且没有添加适当的链接标签,我们可能会采取算法和手动操作,例如联盟营销链接。
改进我们的系统以防止垃圾链接
总的来说,由于我们不断改进我们的排名系统和网络垃圾邮件检测系统,垃圾邮件链接的有效性在过去 20 年中显着下降。同时,我还要感谢大多数遵循我们准则的网站,他们都专注于创造出色的用户体验和提供优质的内容。但是我们可以更进一步,尤其是我们发现一些网站故意创建垃圾链接以操纵排名,并且经常采取欺骗手段。
提高搜索结果的质量是我们不懈的追求。为此,我们今天发布了一项新的更改以防止垃圾邮件链接,称为“垃圾邮件链接更新”。此算法更新将在未来两周内推出。它可以更有效地识别和抵制垃圾链接,范围更广,支持多种语言。 网站 参与垃圾链接活动在 Google 搜索中的显示方式将会改变,因为我们的算法会重新评估这些链接。
网站Owners 应继续确保入站和出站链接都遵循链接最佳实践。与操纵链接相比,专注于制作高质量的内容和提升用户体验总是可以取得更好的效果。建议您使用正确标记的链接来增加网站的知名度,并使用正确标记的联盟营销链接通过网站产生收入。
如果您有任何问题,请随时与我们 Google 搜索中心社区的专家讨论或通过公共渠道与我们联系。
发布者:搜索质量分析师 Duy Nguyen 查看全部
网站内容更新提醒(
告诉您如何处理可能有商业性质的链接?(组图))
 https://img.i5seo.com/wp-conte ... 0.png 768w" />
https://img.i5seo.com/wp-conte ... 0.png 768w" />如今,网络创建者可以使用他们的 网站 和博客以多种方式创收。其中一些方法会生成出站链接;如果您过度生成出站链接并且未能正确注释它们,则可能违反我们的质量指南。在这篇博文中,我们想分享一个提醒,告诉您如何处理可能具有商业性质的链接,以及我们如何继续努力减少垃圾链接对搜索结果的负面影响。
最佳做法
Google 使用多种方式来了解哪些内容可能对搜索者有帮助,链接就是其中之一。只要链接合法,可能对网站接收链接有好处。最佳实践之一是避免使用违反链接方案指南的链接获取方法。特别是当您将outbound 链接到其他网站 时,请务必正确说明这些链接的用途。以下是一些更具体的指南,可帮助网站 所有者管理涉及付款、赞助或其他商业链接的链接。
联盟营销链接
 https://img.i5seo.com/wp-conte ... 9.png 768w" />
https://img.i5seo.com/wp-conte ... 9.png 768w" />博主和发布商有时会在产品评论或购物指南页面等页面上提供联属网络营销链接。这是他们从流量中产生收入的常见方式之一。一般来说,使用联盟营销链接在网站上产生收入是没有问题的。但是,我们要求参与联属网络营销计划的网站 用于说明此类链接的用途,无论此类链接是手动创建的还是动态创建的。
我们一直在努力提高与产品相关的搜索排名并更好地奖励优质内容。如果我们发现网站 未能正确解释联属网络营销链接的意图,我们可能会采取手动措施来阻止这些链接 如果它对 Google 搜索产生不利影响,我们的系统也可能会采取算法措施。手动操作和算法操作都可能影响网站在谷歌搜索中的显示效果,请尽量避免可能导致此类操作的情况。
赞助博文和客座博文
 https://img.i5seo.com/wp-conte ... 0.png 768w" />
https://img.i5seo.com/wp-conte ... 0.png 768w" />网站 创造收入的另一种常见方式是接受来自其他网站 的赞助博文和客座博文。这样的文章是某个网站写的,或者以某个网站的名义写在其他网站上的。过去,我们发现传播低质量赞助博文和客座博文的活动主要是为了获取链接。
尽管我们在检测和防御此类链接方案方面取得了很大进展,但强烈建议网站 所有者使用适当的 rel 值标记此类链接。如果我们发现网站在发布或获取链接的过程中过度使用赞助博客帖子和访客博客帖子,并且没有添加适当的链接标签,我们可能会采取算法和手动操作,例如联盟营销链接。
改进我们的系统以防止垃圾链接
总的来说,由于我们不断改进我们的排名系统和网络垃圾邮件检测系统,垃圾邮件链接的有效性在过去 20 年中显着下降。同时,我还要感谢大多数遵循我们准则的网站,他们都专注于创造出色的用户体验和提供优质的内容。但是我们可以更进一步,尤其是我们发现一些网站故意创建垃圾链接以操纵排名,并且经常采取欺骗手段。
提高搜索结果的质量是我们不懈的追求。为此,我们今天发布了一项新的更改以防止垃圾邮件链接,称为“垃圾邮件链接更新”。此算法更新将在未来两周内推出。它可以更有效地识别和抵制垃圾链接,范围更广,支持多种语言。 网站 参与垃圾链接活动在 Google 搜索中的显示方式将会改变,因为我们的算法会重新评估这些链接。
网站Owners 应继续确保入站和出站链接都遵循链接最佳实践。与操纵链接相比,专注于制作高质量的内容和提升用户体验总是可以取得更好的效果。建议您使用正确标记的链接来增加网站的知名度,并使用正确标记的联盟营销链接通过网站产生收入。
如果您有任何问题,请随时与我们 Google 搜索中心社区的专家讨论或通过公共渠道与我们联系。
发布者:搜索质量分析师 Duy Nguyen
网站内容更新提醒(网站内容更新提醒,可以通过协助添加服务提供商的logo链接)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-08-28 02:07
网站内容更新提醒,可以通过协助添加服务提供商的logo链接、logo图片、热门关键词、统计代码等内容来实现。
1、首先肯定是了解网站现在的seo排名情况,根据之前搜索引擎优化给的提升建议,来进行网站的优化和排名的提升。
2、尽量自己搭建网站来提升排名,大部分的网站都是通过seo,或者网站自身权重来提升网站的排名。
3、提升排名需要提高网站的权重
4、提高关键词的排名。
目前来说,提升网站排名,网站本身的关键词、网站的服务以及外链的发展和完善至关重要。外链也是同样重要的,没有好的外链,网站排名不会太好。
seo首先要分析自己网站在整个行业的情况,再依据市场情况以及自己的客户群体来判断主要客户群体是哪些,然后找到一些网站,多去交流学习,在群里面多跟大家交流分享对自己有帮助的东西。
可以做高质量的长尾词优化
千万不要用百度或360发外链,因为现在百度和360已经撤下各自排名靠前的网站的外链,所以一旦你发布外链,有可能你的权重和排名不但没提升,
seo最重要的是原创文章和内容,不可做到复制粘贴其他网站发的外链。
多看看首页热词排名,多利用国内搜索网站寻找免费或者付费流量。其次如果权重高的话可以考虑做排名优化。 查看全部
网站内容更新提醒(网站内容更新提醒,可以通过协助添加服务提供商的logo链接)
网站内容更新提醒,可以通过协助添加服务提供商的logo链接、logo图片、热门关键词、统计代码等内容来实现。
1、首先肯定是了解网站现在的seo排名情况,根据之前搜索引擎优化给的提升建议,来进行网站的优化和排名的提升。
2、尽量自己搭建网站来提升排名,大部分的网站都是通过seo,或者网站自身权重来提升网站的排名。
3、提升排名需要提高网站的权重
4、提高关键词的排名。
目前来说,提升网站排名,网站本身的关键词、网站的服务以及外链的发展和完善至关重要。外链也是同样重要的,没有好的外链,网站排名不会太好。
seo首先要分析自己网站在整个行业的情况,再依据市场情况以及自己的客户群体来判断主要客户群体是哪些,然后找到一些网站,多去交流学习,在群里面多跟大家交流分享对自己有帮助的东西。
可以做高质量的长尾词优化
千万不要用百度或360发外链,因为现在百度和360已经撤下各自排名靠前的网站的外链,所以一旦你发布外链,有可能你的权重和排名不但没提升,
seo最重要的是原创文章和内容,不可做到复制粘贴其他网站发的外链。
多看看首页热词排名,多利用国内搜索网站寻找免费或者付费流量。其次如果权重高的话可以考虑做排名优化。


