
网站内容更新提醒
网站内容更新提醒(网站内容更新提醒实现的目的是方便用户自动获取相关信息)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-11-11 04:01
网站内容更新提醒实现的目的是方便用户自动获取相关信息,从而降低用户筛选信息的负担,把时间花在用户认为值得的信息上,这个时间不应该太长,一般控制在15s~1min内,用户接受程度比较高。
现在用很多工具app都可以,
可以。不仅做信息提醒,还可以做附件提醒。
我的文件也是多,这样做,非常不错。
实现不了,
我用wordpress就可以实现每天定时发送附件或者xml获取信息,他是实时推送,不需要用户做选择,
做了个公司的网站,通过浏览器的自动加载可以保存文件,方便客户使用。至于你问的问题,目前来说excel工具比较多,比如access还有用友,这些是可以这样操作的。
wordpress+easyxmlview可以实现
尝试尝试插件magicbox
做个webapp就是了,单页面,
试试axure开发者工具,
做后台app
如果是日常对信息有要求,比如我的业务中有活动信息,这样实现起来简单易学。如果是要有比较便捷的方式,我觉得用一个后台工具并不会太麻烦,建议需要网站的时候使用前端加载工具,并配合adapter/adapterwrapper等工具实现相关功能。比如cms就是个不错的实现方案。 查看全部
网站内容更新提醒(网站内容更新提醒实现的目的是方便用户自动获取相关信息)
网站内容更新提醒实现的目的是方便用户自动获取相关信息,从而降低用户筛选信息的负担,把时间花在用户认为值得的信息上,这个时间不应该太长,一般控制在15s~1min内,用户接受程度比较高。
现在用很多工具app都可以,
可以。不仅做信息提醒,还可以做附件提醒。
我的文件也是多,这样做,非常不错。
实现不了,
我用wordpress就可以实现每天定时发送附件或者xml获取信息,他是实时推送,不需要用户做选择,
做了个公司的网站,通过浏览器的自动加载可以保存文件,方便客户使用。至于你问的问题,目前来说excel工具比较多,比如access还有用友,这些是可以这样操作的。
wordpress+easyxmlview可以实现
尝试尝试插件magicbox
做个webapp就是了,单页面,
试试axure开发者工具,
做后台app
如果是日常对信息有要求,比如我的业务中有活动信息,这样实现起来简单易学。如果是要有比较便捷的方式,我觉得用一个后台工具并不会太麻烦,建议需要网站的时候使用前端加载工具,并配合adapter/adapterwrapper等工具实现相关功能。比如cms就是个不错的实现方案。
网站内容更新提醒(网站内容更新提醒,你可以看一下他们的公众号)
网站优化 • 优采云 发表了文章 • 0 个评论 • 423 次浏览 • 2021-11-11 02:03
网站内容更新提醒,并推荐阅读来源,提供一些做自媒体、内容电商以及红人内容电商方面的资源。
有一个基于微信公众号做的im工具,叫做博看电影,这个目前是博看平台的pc端首页,你可以看一下他们的公众号。博看电影成立于2013年3月,经历了4年的发展,微信公众号已覆盖近200万个,拥有25万认证公众号,分发次数在300亿左右,每日分发量130亿次。大部分用户不太了解博看电影也是在3年以前的情况下,2017年开始获得高速发展,这就是好处。
博看电影其实有一些很牛的的红人资源和商品推荐,现在很多红人大号也开始入驻博看电影,比如咪蒙等,因为人家有资源,而且在自己的粉丝里面会先体验下,体验好了再推荐商品这样子,还有个朋友就是之前想做微商,了解了一下博看电影,价格比较低(如果用的便宜的话就是假货了),而且质量还可以,据说最近在做红人日入百元的活动,对于我们个人来说可以参加我是个小商家,但是赚到了小钱。
我一直也想知道红人有怎样推荐电影的?没什么信息。目前先使用微信公众号来推荐,感觉还是挺好用的,
这个真没有给我推荐过啊!
给你个公众号subnoy,他们是给微信公众号打电话,后台发布活动资讯,可以试试,不知道活动有木有效,具体你可以问问他们。 查看全部
网站内容更新提醒(网站内容更新提醒,你可以看一下他们的公众号)
网站内容更新提醒,并推荐阅读来源,提供一些做自媒体、内容电商以及红人内容电商方面的资源。
有一个基于微信公众号做的im工具,叫做博看电影,这个目前是博看平台的pc端首页,你可以看一下他们的公众号。博看电影成立于2013年3月,经历了4年的发展,微信公众号已覆盖近200万个,拥有25万认证公众号,分发次数在300亿左右,每日分发量130亿次。大部分用户不太了解博看电影也是在3年以前的情况下,2017年开始获得高速发展,这就是好处。
博看电影其实有一些很牛的的红人资源和商品推荐,现在很多红人大号也开始入驻博看电影,比如咪蒙等,因为人家有资源,而且在自己的粉丝里面会先体验下,体验好了再推荐商品这样子,还有个朋友就是之前想做微商,了解了一下博看电影,价格比较低(如果用的便宜的话就是假货了),而且质量还可以,据说最近在做红人日入百元的活动,对于我们个人来说可以参加我是个小商家,但是赚到了小钱。
我一直也想知道红人有怎样推荐电影的?没什么信息。目前先使用微信公众号来推荐,感觉还是挺好用的,
这个真没有给我推荐过啊!
给你个公众号subnoy,他们是给微信公众号打电话,后台发布活动资讯,可以试试,不知道活动有木有效,具体你可以问问他们。
网站内容更新提醒(网页内容更新提醒工具(webwatcher)功能介绍:软件标签:webwatcher)
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-11-08 13:08
软件标签:webwatcher优化软件 webwatcher是一款非常不错的站长软件工具,该软件为您进行全面的实时监控,帮助您更好的工作,让您可以采集多方面的信息,为您的工作做更多的事 一个方便频道,欢迎有需要的朋友到当易下载!
webwatcher功能介绍:
1、 可以帮你监控网站 的更新并提醒你
2、不仅支持监控网页变化,还支持监控关键词
3、软件小巧绿色,不写注册表,不生成垃圾文件,无广告,无恶意行为
4、此工具可以检测指定网址的更新状态,使用列表检测方式,支持无限添加列表网址
5、可以在列表中的网站中找到更新时提示用户并播放音频
6、支持后台检测,资源占用在同类软件中比较少
7、软件在启动监控时只需要获取一次信息,即可无限循环监控。即使更新列表URL,也可以无缝重叠,不会重复提示。
如何使用网页内容更新提醒:
1、下载并解压文件,双击运行
2、输入网址
3、设置闹钟选项
4、 点击【开始】
5、如果需要监控关键字,需要另外的压缩工具
工具使用:
1、监控网页特定内容的更新并进行提醒
2、 监控网页出现特定关键字后提醒
3、比如竞争对手的商品价格、库存变化、及时了解新的工作机会、住房信息 查看全部
网站内容更新提醒(网页内容更新提醒工具(webwatcher)功能介绍:软件标签:webwatcher)
软件标签:webwatcher优化软件 webwatcher是一款非常不错的站长软件工具,该软件为您进行全面的实时监控,帮助您更好的工作,让您可以采集多方面的信息,为您的工作做更多的事 一个方便频道,欢迎有需要的朋友到当易下载!
webwatcher功能介绍:
1、 可以帮你监控网站 的更新并提醒你
2、不仅支持监控网页变化,还支持监控关键词
3、软件小巧绿色,不写注册表,不生成垃圾文件,无广告,无恶意行为
4、此工具可以检测指定网址的更新状态,使用列表检测方式,支持无限添加列表网址
5、可以在列表中的网站中找到更新时提示用户并播放音频
6、支持后台检测,资源占用在同类软件中比较少
7、软件在启动监控时只需要获取一次信息,即可无限循环监控。即使更新列表URL,也可以无缝重叠,不会重复提示。

如何使用网页内容更新提醒:
1、下载并解压文件,双击运行
2、输入网址
3、设置闹钟选项
4、 点击【开始】
5、如果需要监控关键字,需要另外的压缩工具
工具使用:
1、监控网页特定内容的更新并进行提醒
2、 监控网页出现特定关键字后提醒
3、比如竞争对手的商品价格、库存变化、及时了解新的工作机会、住房信息
网站内容更新提醒(书写文案的时候,尽量用1,2,3,4 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-04 08:04
)
这句话与需求文档中的需求点或迭代计划中的任务非常相似。一是用户不理解这句话的意思,二是根本没有一点可以吸引用户的意思。如果你想吸引用户,你必须告诉你你的新功能给用户带来了什么好处,或者帮助用户解决问题。所以如果你按照这个想法把刚才的副本改成:
“您可以使用短信与您的朋友分享商业信息”
这样,用户不仅可以了解这个功能,还能知道这个功能给自己带来的好处。
写文案的时候,如果想从实现模型转变为心智模型,可以尝试从一开始的主题入手,比如多用:
你可以……你可以……解决……的问题
少用:
添加...支持...
虽然搜狗FM和微信都能理解新功能是什么,但从文字情感的角度来看,我觉得还是不够完善。
3) 写更新文案的时候要有条理,不要把所有的描述混为一大段;因为用户在看更新文案的时候基本都会扫一扫,在文本信息中找到对自己有用的东西;所以写文案的时候尽量用“1,2,3,4”来分隔信息,比如我4)适当修饰
经常看到一些应用程序使用五角星,爱情符号作为分隔符,或者不要忘记在末尾添加一个笑脸。有些人可能认为这是不必要的,但实际上,这样做不仅会在整个更新列表中突出您的产品,还会给用户带来活泼和热情的感觉。
(Hive更新文案不完美,但比别人好)
补充一下,有朋友说他们更新的文案是运营人员写的。强烈建议还是把这个文案交给交互设计或者PM,因为他们往往一开始就知道这个功能的初衷是什么。了解这个新功能给用户带来了什么样的满足感,或者解决了什么样的痛点。如果UE或者PM文字功底不好,可以先写个草稿,再让专业的人处理~
2. 应用内弹窗提醒
应用内弹窗提醒是指在打开应用程序时,通过弹窗的方式直接告诉用户有新版本可用。这样做的好处是用户在使用产品时可以看到,而且针对性强。不利的一面可能是用户的操作突然被阻塞,给用户带来不舒服的体验。所以,做这种提醒是有风险的。必须满足几个原则:
1)必要性
与商店更新文案不同,由于是应用内交互,可以自行灵活处理,无需每次更新版本提示。因为这个提示会阻塞用户的操作,让用户不舒服,所以要保证这个版本只在需要提醒用户的时候弹出。一些纯bug修复版本可以提交到商店,但不需要弹出窗口。
2)只说要点
与商店不同的是,弹窗显示的文字较少,也没有办法一一列出新功能。所以应该只解释重点,精简文字,或者只解释最重要的新版本特性。例如,如果你想像上面那样更新微信的弹窗,你可以设计为:
3)需要强制更新
不知道你们的产品有没有强制更新机制。如果是有经验的PM,应用必须有强制更新机制。强制更新是为了防止出现意外情况,发布一个会造成重大事故的版本,或者新旧版本之间的严重冲突。所以在某些情况下,你需要考虑一个需要所有用户都更新的场景,否则旧版本就不能再使用了。这个机制必须在产品的第一个版本中考虑到,否则以后出现问题将无法弥补。
因为没有所谓的通过商店更新强制更新,只能通过弹窗提醒。强制更新的弹窗往往只有一个选项,更新,否则关闭应用程序。
4)允许用户忽略
通常弹窗提醒是很烦人的,很多设计都是在应用程序打开的时候就提醒一次,所以如果你不能忽视它,会让用户感到不舒服。有两种方法可以让用户忽略提醒。一个是只有第一次输入新版本时才会弹出弹窗提醒,另一个是在弹窗上增加了“忽略此版本”的选项,版本将不再点击。提醒。
这样,用户就可以明确表达“我知道,但我不想更新”的需求。
三、推送提醒
很少会通过发送推送来提醒用户更新版本,因为推送只是一瞬间,点击后无法直接跳转到AppStore。但是,推送的使用可以非常灵活。通过推送,激活久未使用、久未更新的用户还是很有效的。可以表达的意思大概是:
“你好久没看我了,最近我有很多好玩的新功能,快来更新吧~”
Via: Kefeng f 作者原创文章,贡献了《互联网er早读课》,转载请注明出处。
查看全部
网站内容更新提醒(书写文案的时候,尽量用1,2,3,4
)
这句话与需求文档中的需求点或迭代计划中的任务非常相似。一是用户不理解这句话的意思,二是根本没有一点可以吸引用户的意思。如果你想吸引用户,你必须告诉你你的新功能给用户带来了什么好处,或者帮助用户解决问题。所以如果你按照这个想法把刚才的副本改成:
“您可以使用短信与您的朋友分享商业信息”
这样,用户不仅可以了解这个功能,还能知道这个功能给自己带来的好处。
写文案的时候,如果想从实现模型转变为心智模型,可以尝试从一开始的主题入手,比如多用:
你可以……你可以……解决……的问题
少用:
添加...支持...
虽然搜狗FM和微信都能理解新功能是什么,但从文字情感的角度来看,我觉得还是不够完善。
3) 写更新文案的时候要有条理,不要把所有的描述混为一大段;因为用户在看更新文案的时候基本都会扫一扫,在文本信息中找到对自己有用的东西;所以写文案的时候尽量用“1,2,3,4”来分隔信息,比如我4)适当修饰
经常看到一些应用程序使用五角星,爱情符号作为分隔符,或者不要忘记在末尾添加一个笑脸。有些人可能认为这是不必要的,但实际上,这样做不仅会在整个更新列表中突出您的产品,还会给用户带来活泼和热情的感觉。

(Hive更新文案不完美,但比别人好)
补充一下,有朋友说他们更新的文案是运营人员写的。强烈建议还是把这个文案交给交互设计或者PM,因为他们往往一开始就知道这个功能的初衷是什么。了解这个新功能给用户带来了什么样的满足感,或者解决了什么样的痛点。如果UE或者PM文字功底不好,可以先写个草稿,再让专业的人处理~
2. 应用内弹窗提醒
应用内弹窗提醒是指在打开应用程序时,通过弹窗的方式直接告诉用户有新版本可用。这样做的好处是用户在使用产品时可以看到,而且针对性强。不利的一面可能是用户的操作突然被阻塞,给用户带来不舒服的体验。所以,做这种提醒是有风险的。必须满足几个原则:
1)必要性
与商店更新文案不同,由于是应用内交互,可以自行灵活处理,无需每次更新版本提示。因为这个提示会阻塞用户的操作,让用户不舒服,所以要保证这个版本只在需要提醒用户的时候弹出。一些纯bug修复版本可以提交到商店,但不需要弹出窗口。
2)只说要点
与商店不同的是,弹窗显示的文字较少,也没有办法一一列出新功能。所以应该只解释重点,精简文字,或者只解释最重要的新版本特性。例如,如果你想像上面那样更新微信的弹窗,你可以设计为:

3)需要强制更新
不知道你们的产品有没有强制更新机制。如果是有经验的PM,应用必须有强制更新机制。强制更新是为了防止出现意外情况,发布一个会造成重大事故的版本,或者新旧版本之间的严重冲突。所以在某些情况下,你需要考虑一个需要所有用户都更新的场景,否则旧版本就不能再使用了。这个机制必须在产品的第一个版本中考虑到,否则以后出现问题将无法弥补。
因为没有所谓的通过商店更新强制更新,只能通过弹窗提醒。强制更新的弹窗往往只有一个选项,更新,否则关闭应用程序。
4)允许用户忽略
通常弹窗提醒是很烦人的,很多设计都是在应用程序打开的时候就提醒一次,所以如果你不能忽视它,会让用户感到不舒服。有两种方法可以让用户忽略提醒。一个是只有第一次输入新版本时才会弹出弹窗提醒,另一个是在弹窗上增加了“忽略此版本”的选项,版本将不再点击。提醒。
这样,用户就可以明确表达“我知道,但我不想更新”的需求。

三、推送提醒
很少会通过发送推送来提醒用户更新版本,因为推送只是一瞬间,点击后无法直接跳转到AppStore。但是,推送的使用可以非常灵活。通过推送,激活久未使用、久未更新的用户还是很有效的。可以表达的意思大概是:
“你好久没看我了,最近我有很多好玩的新功能,快来更新吧~”
Via: Kefeng f 作者原创文章,贡献了《互联网er早读课》,转载请注明出处。

网站内容更新提醒(SEO菜鸟:网站内部优化的文章优化技巧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-11-01 00:23
SEO菜鸟今天给大家分享的网站内部优化。
从三点出发,坚持更新文章。它的紧张表现在两个方面。门户网站网站 排名靠前的秘诀在于奇特的、高质量的内容更新。持续更新新的文章网站生产报价,即网站搜索引擎搜索大量页面收录,有机会抢占关键词,优质内容持续更新,不被外部网站引用,提升网站的权重,企业网站应该关注门户网站,向出现在关键词的末尾也成为了公认的进步文章连贯阅读的方法。记住围绕关键词写自然,不要机械地使用它。
3、关键词拆分
尽量减少分割中心的笔墨。这也是关键词的一种改造方式。此方法适用于关键词 组。
4、关键词情况变化
在写文章的时候,可以适当的合并关键词,但是改变关键词也是一个好办法,网站优化关键词并不是所有的它们必须以目标 关键词 的形式出现。为了使句子更流畅,经常使用其他一些关键词形式,但它们与同一事物不同。
好了,今天的分享就到这里,希望能帮到你 查看全部
网站内容更新提醒(SEO菜鸟:网站内部优化的文章优化技巧)
SEO菜鸟今天给大家分享的网站内部优化。
从三点出发,坚持更新文章。它的紧张表现在两个方面。门户网站网站 排名靠前的秘诀在于奇特的、高质量的内容更新。持续更新新的文章网站生产报价,即网站搜索引擎搜索大量页面收录,有机会抢占关键词,优质内容持续更新,不被外部网站引用,提升网站的权重,企业网站应该关注门户网站,向出现在关键词的末尾也成为了公认的进步文章连贯阅读的方法。记住围绕关键词写自然,不要机械地使用它。
3、关键词拆分
尽量减少分割中心的笔墨。这也是关键词的一种改造方式。此方法适用于关键词 组。
4、关键词情况变化
在写文章的时候,可以适当的合并关键词,但是改变关键词也是一个好办法,网站优化关键词并不是所有的它们必须以目标 关键词 的形式出现。为了使句子更流畅,经常使用其他一些关键词形式,但它们与同一事物不同。
好了,今天的分享就到这里,希望能帮到你
网站内容更新提醒(pc端搜索引擎相关的爬虫可能有什么主要难题?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-29 09:01
网站内容更新提醒是运营中的一大难题。早期的pc端爬虫,通过爬取竞争对手网站相关内容,当用户从竞争对手网站过来时,将可能收到竞争对手关于内容的通知。这种方式无法体现用户隐私保护,无法体现竞争对手产品信息,最重要的是,爬虫无法过滤用户跳转的可能。在pc端搜索引擎发展成熟的今天,很少有网站开发爬虫。那么搜索引擎相关的爬虫可能有什么主要难题呢?。
1、爬虫爬取竞争对手页面信息,无法识别用户属性搜索引擎整体更新都是以快速完成收录结果为主,如果网站内容更新有一定的周期,对于搜索引擎来说,检索更新不同页面,无法识别用户属性是最要命的事情。
2、同步抓取的页面可能会过期获取最新页面搜索引擎无法识别用户属性如果持续抓取已经不能识别用户属性,搜索引擎就会默认抓取最新页面。这一点,对于用户搜索体验是大打折扣的。
3、与用户搜索行为产生关联搜索引擎提供记录用户搜索行为记录,如果未来更新了内容,仍然可以识别用户是否真正的需要它。这就是搜索引擎往反爬虫研究上又一步,搜索引擎未来要提供“记录”用户搜索行为,主要是通过分析搜索词与内容匹配度,从而判断用户是否需要特定的内容。
一、网站内容维护到更新具体的策略及要求这是策略问题,相信很多运营人员都曾做过这方面的讨论,举个不恰当的例子,菜市场摆放新鲜海鲜的蔬菜摊主,都知道要定期定点的更新,否则蔬菜很容易坏掉,这是道理。公司也是一样,让用户习惯于从公司主页获取内容,习惯于从内容页面转移至首页,这样用户在相应页面的“购买数量”才更能反映出转化率。
这里回答两个问题:1.如何根据你产品与竞品的差异来确定整个“更新策略”?我的理解,公司主站更新策略有一套固定的规则,这个规则是根据他们的产品特点来确定的,用户发布内容,他们都会主动通知用户,但内容不同于其他产品,他们的内容传播方式和知名度更具有“稀缺性”“价值”“倾向性”,在他们所在平台得到曝光的机会也更多。
网站的内容也是如此,知道他们的用户集中分布,看哪些内容会更容易被发现的时候,才可以在他们页面上发布对应的内容。针对这两个问题,我先说一下,这个逻辑要怎么运作,因为咱们运营团队可能并不关心运营要做什么,而是运营想运营什么,其他人要运营什么,我们可以运营什么,我们能运营什么。这个问题就产生了答案。2.网站内容怎么更新?这是一个让我个人十分头疼的问题,目前很多网站出现的一个问题就是在运营团队做这个“更新策略”方面,有时缺乏常识,我觉得这跟我们平时所做的运营工。 查看全部
网站内容更新提醒(pc端搜索引擎相关的爬虫可能有什么主要难题?)
网站内容更新提醒是运营中的一大难题。早期的pc端爬虫,通过爬取竞争对手网站相关内容,当用户从竞争对手网站过来时,将可能收到竞争对手关于内容的通知。这种方式无法体现用户隐私保护,无法体现竞争对手产品信息,最重要的是,爬虫无法过滤用户跳转的可能。在pc端搜索引擎发展成熟的今天,很少有网站开发爬虫。那么搜索引擎相关的爬虫可能有什么主要难题呢?。
1、爬虫爬取竞争对手页面信息,无法识别用户属性搜索引擎整体更新都是以快速完成收录结果为主,如果网站内容更新有一定的周期,对于搜索引擎来说,检索更新不同页面,无法识别用户属性是最要命的事情。
2、同步抓取的页面可能会过期获取最新页面搜索引擎无法识别用户属性如果持续抓取已经不能识别用户属性,搜索引擎就会默认抓取最新页面。这一点,对于用户搜索体验是大打折扣的。
3、与用户搜索行为产生关联搜索引擎提供记录用户搜索行为记录,如果未来更新了内容,仍然可以识别用户是否真正的需要它。这就是搜索引擎往反爬虫研究上又一步,搜索引擎未来要提供“记录”用户搜索行为,主要是通过分析搜索词与内容匹配度,从而判断用户是否需要特定的内容。
一、网站内容维护到更新具体的策略及要求这是策略问题,相信很多运营人员都曾做过这方面的讨论,举个不恰当的例子,菜市场摆放新鲜海鲜的蔬菜摊主,都知道要定期定点的更新,否则蔬菜很容易坏掉,这是道理。公司也是一样,让用户习惯于从公司主页获取内容,习惯于从内容页面转移至首页,这样用户在相应页面的“购买数量”才更能反映出转化率。
这里回答两个问题:1.如何根据你产品与竞品的差异来确定整个“更新策略”?我的理解,公司主站更新策略有一套固定的规则,这个规则是根据他们的产品特点来确定的,用户发布内容,他们都会主动通知用户,但内容不同于其他产品,他们的内容传播方式和知名度更具有“稀缺性”“价值”“倾向性”,在他们所在平台得到曝光的机会也更多。
网站的内容也是如此,知道他们的用户集中分布,看哪些内容会更容易被发现的时候,才可以在他们页面上发布对应的内容。针对这两个问题,我先说一下,这个逻辑要怎么运作,因为咱们运营团队可能并不关心运营要做什么,而是运营想运营什么,其他人要运营什么,我们可以运营什么,我们能运营什么。这个问题就产生了答案。2.网站内容怎么更新?这是一个让我个人十分头疼的问题,目前很多网站出现的一个问题就是在运营团队做这个“更新策略”方面,有时缺乏常识,我觉得这跟我们平时所做的运营工。
网站内容更新提醒( macOSBig•“控制中心”将您常用的菜单和控制)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-10-28 10:19
macOSBig•“控制中心”将您常用的菜单和控制)
macOS Big Sur 将强大的力量和美丽的外观结合到了一个新的高度。精心打造的全新设计,让您充分体验Mac的魅力;Safari浏览器迎来重大更新,等你来享受;地图App和资讯App加载新功能供您探索;隐私权限更透明,保护也更周到。
设计
• App的全新设计让您更容易专注于内容,还可以通过有效利用空间的工具栏和全高侧边栏进行操作
• 更新的菜单栏间距更宽,新的半透明材质在交互时更加醒目
• 系统声音已更新,包括开始响铃和传输文件、将项目移至垃圾箱、锁定文件等声音。
控制中心
• “控制中心”将您常用的菜单和控件集中在菜单栏的一处,方便您在工作时快速调整设置
• 点击以展开“控制中心”菜单时会出现更多控件
• 支持将“控制中心”中常用的菜单修复到菜单栏
通知中心
• 更新后的“通知中心”在一个视图中显示通知和小部件
• 展开交互式通知时可以显示更多信息和操作
• “日历”、“时钟”、“备忘录”、“照片”、“播客”、“提醒”、“屏幕时间”、“股市”和“天气”新的精美小部件,为您展示丰富的数据
• 编辑视图允许您添加新的小部件并自定义其大小
• 支持第三方应用小部件
Safari 浏览器
• 具有行业领先性能和能效的高速桌面浏览器*
• 新的可自定义起始页允许您设置背景图像并决定显示的内容,包括“阅读列表”、“iCloud 标签”、“隐私报告”等。
• 支持更多扩展程序,App Store 新增了一个特殊类别,让您发现新的扩展程序
• 全新设计的标签页可以在标签页中显示网站图标,鼠标悬停在标签页上时显示网站预览
• 翻译(测试版)提供英语、西班牙语、简体中文、法语、德语、俄语或巴西葡萄牙语
• “隐私报告”显示了被“智能反跟踪”功能阻止的跟踪器概览,让您了解 Safari 如何保护您的浏览隐私
• Safari 浏览器密码监控安全地筛选存储的密码,以查找可能出现在数据泄露中的任何密码
• Safari 浏览器的隐私功能会显示扩展程序的提示,让您在可以使用扩展程序时选择网站
信息
• 置顶对话最多可在列表顶部显示九个最喜欢的话题
• 提及功能可让您在群组对话中直接向成员发送消息
• 单行回复可让您在对话中更早地回复特定消息
• 您可以在消息中使用气球、五彩纸屑和激光等效果
• #Image 可帮助您找到流行的 GIF 并将其添加到消息中
• 备忘录表情可让您轻松创建个性化角色并发送符合您心情和个性的贴纸
地图
•“指南”为您推荐值得参观的地方和值得做的事情,由精选的值得信赖的品牌精心挑选
• 通过“环顾四周”探索具有高分辨率交互式 3D 体验的城市
• 查看适用于主要机场和购物中心的室内地图
• 骑行路线可帮助您找到合适的骑行路线前往目的地
• 电动汽车路线可以帮助您为 iPhone 上添加的受支持车辆规划路线
请看上面的下载链接和安装教程
macOS Big Sur v11.0.1:点击下载(提取码:f6k5)
常见问题:
1、打开软件的密码是:
2、 打开软件提示【认证错误】【认证错误】?查看详细信息:
3、 新疆、台湾、海外用户无法访问百度网盘?查看详细信息:
4、Apple Silicon M1 芯片提示:由于问题无法打开。查看详细信息:
5、 遇到:“XXX 已损坏,无法打开。移至回收站/弹出磁盘映像。” 有关详细信息,请参阅:
6、 遇到:“无法打开“XXXX”,因为它来自身份不明的开发者。” 详情:
7、 遇到:“无法打开“XXXX”,因为 Apple 无法检查它是否收录恶意软件。” 详情:
8、破解软件无法更新。一经更新,破解失效!如需更新,请卸载旧版本,从本站下载最新版本重新安装! 查看全部
网站内容更新提醒(
macOSBig•“控制中心”将您常用的菜单和控制)

macOS Big Sur 将强大的力量和美丽的外观结合到了一个新的高度。精心打造的全新设计,让您充分体验Mac的魅力;Safari浏览器迎来重大更新,等你来享受;地图App和资讯App加载新功能供您探索;隐私权限更透明,保护也更周到。
设计
• App的全新设计让您更容易专注于内容,还可以通过有效利用空间的工具栏和全高侧边栏进行操作
• 更新的菜单栏间距更宽,新的半透明材质在交互时更加醒目
• 系统声音已更新,包括开始响铃和传输文件、将项目移至垃圾箱、锁定文件等声音。
控制中心
• “控制中心”将您常用的菜单和控件集中在菜单栏的一处,方便您在工作时快速调整设置
• 点击以展开“控制中心”菜单时会出现更多控件
• 支持将“控制中心”中常用的菜单修复到菜单栏
通知中心
• 更新后的“通知中心”在一个视图中显示通知和小部件
• 展开交互式通知时可以显示更多信息和操作
• “日历”、“时钟”、“备忘录”、“照片”、“播客”、“提醒”、“屏幕时间”、“股市”和“天气”新的精美小部件,为您展示丰富的数据
• 编辑视图允许您添加新的小部件并自定义其大小
• 支持第三方应用小部件
Safari 浏览器
• 具有行业领先性能和能效的高速桌面浏览器*
• 新的可自定义起始页允许您设置背景图像并决定显示的内容,包括“阅读列表”、“iCloud 标签”、“隐私报告”等。
• 支持更多扩展程序,App Store 新增了一个特殊类别,让您发现新的扩展程序
• 全新设计的标签页可以在标签页中显示网站图标,鼠标悬停在标签页上时显示网站预览
• 翻译(测试版)提供英语、西班牙语、简体中文、法语、德语、俄语或巴西葡萄牙语
• “隐私报告”显示了被“智能反跟踪”功能阻止的跟踪器概览,让您了解 Safari 如何保护您的浏览隐私
• Safari 浏览器密码监控安全地筛选存储的密码,以查找可能出现在数据泄露中的任何密码
• Safari 浏览器的隐私功能会显示扩展程序的提示,让您在可以使用扩展程序时选择网站
信息
• 置顶对话最多可在列表顶部显示九个最喜欢的话题
• 提及功能可让您在群组对话中直接向成员发送消息
• 单行回复可让您在对话中更早地回复特定消息
• 您可以在消息中使用气球、五彩纸屑和激光等效果
• #Image 可帮助您找到流行的 GIF 并将其添加到消息中
• 备忘录表情可让您轻松创建个性化角色并发送符合您心情和个性的贴纸
地图
•“指南”为您推荐值得参观的地方和值得做的事情,由精选的值得信赖的品牌精心挑选
• 通过“环顾四周”探索具有高分辨率交互式 3D 体验的城市
• 查看适用于主要机场和购物中心的室内地图
• 骑行路线可帮助您找到合适的骑行路线前往目的地
• 电动汽车路线可以帮助您为 iPhone 上添加的受支持车辆规划路线
请看上面的下载链接和安装教程
macOS Big Sur v11.0.1:点击下载(提取码:f6k5)
常见问题:
1、打开软件的密码是:
2、 打开软件提示【认证错误】【认证错误】?查看详细信息:
3、 新疆、台湾、海外用户无法访问百度网盘?查看详细信息:
4、Apple Silicon M1 芯片提示:由于问题无法打开。查看详细信息:
5、 遇到:“XXX 已损坏,无法打开。移至回收站/弹出磁盘映像。” 有关详细信息,请参阅:
6、 遇到:“无法打开“XXXX”,因为它来自身份不明的开发者。” 详情:
7、 遇到:“无法打开“XXXX”,因为 Apple 无法检查它是否收录恶意软件。” 详情:
8、破解软件无法更新。一经更新,破解失效!如需更新,请卸载旧版本,从本站下载最新版本重新安装!
网站内容更新提醒(网站内容更新提醒做得比较好的有thenewyorktimes,readingtime)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-10-28 02:02
网站内容更新提醒做得比较好的有thenewyorktimes,readingtime。浏览量和评论数很多都有显示。reeder2和instapaper都可以根据你的订阅喜好提醒你。dailymail每天推送当天所有的美国媒体官网。是个很好的进行媒体筛选和分类的产品。reederreadercalendarmailplug-inreeder只是一个阅读工具而已,可能你想收看新闻需要订阅foxnews或者cnn等。
我是一名生活媒体从业者,你说的新闻信息总是推送给我有点烦,不如试试娱乐方面的新闻,知乎社区能够满足你的部分需求,国内的推荐你看看简书(),图书馆()我的推荐是读者和豆瓣,论坛你爱去哪去哪,用这个区分不同层次的用户,提高不同群体阅读的质量。
楼上诸位的新闻推送个人觉得不够实用,yahoo奇摩这类的新闻app基本上能搞定95%的时尚资讯,应对非fashion爱好者足够。当然网易等也不错。
推荐你试一下这个人微信订阅号:传播大师傅
微信订阅号:新闻订阅号,推荐几个适合techmind的优质新闻,一是微信公众号uc订阅号“uc订阅号”,二是三大门户的新闻客户端底部的新闻热点排行榜,三是cctv网站的新闻联播,多以新闻题材选题的深入浅出的分析;也有三大门户旗下的新闻网站和微信公众号有独到的特色,比如photoslate,chinadaily等。 查看全部
网站内容更新提醒(网站内容更新提醒做得比较好的有thenewyorktimes,readingtime)
网站内容更新提醒做得比较好的有thenewyorktimes,readingtime。浏览量和评论数很多都有显示。reeder2和instapaper都可以根据你的订阅喜好提醒你。dailymail每天推送当天所有的美国媒体官网。是个很好的进行媒体筛选和分类的产品。reederreadercalendarmailplug-inreeder只是一个阅读工具而已,可能你想收看新闻需要订阅foxnews或者cnn等。
我是一名生活媒体从业者,你说的新闻信息总是推送给我有点烦,不如试试娱乐方面的新闻,知乎社区能够满足你的部分需求,国内的推荐你看看简书(),图书馆()我的推荐是读者和豆瓣,论坛你爱去哪去哪,用这个区分不同层次的用户,提高不同群体阅读的质量。
楼上诸位的新闻推送个人觉得不够实用,yahoo奇摩这类的新闻app基本上能搞定95%的时尚资讯,应对非fashion爱好者足够。当然网易等也不错。
推荐你试一下这个人微信订阅号:传播大师傅
微信订阅号:新闻订阅号,推荐几个适合techmind的优质新闻,一是微信公众号uc订阅号“uc订阅号”,二是三大门户的新闻客户端底部的新闻热点排行榜,三是cctv网站的新闻联播,多以新闻题材选题的深入浅出的分析;也有三大门户旗下的新闻网站和微信公众号有独到的特色,比如photoslate,chinadaily等。
网站内容更新提醒(推送系统实现:app覆盖多终端常用推送方式技术指标)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-10-25 10:02
网站内容更新提醒自定义实现后端采用ajax方式处理,主要工作是根据useragent、isphone、类型等不同维度,为不同属性提供对应的值,比如一个iphone手机用户,在未装上app的情况下,用户如果用苹果手机发送信息,自动以post方式发送给app;再如当用户下载安装了app之后,通过专门开发的短信服务器发送给手机,实现在不同情况下,不同号码发送信息到不同内容。
推送系统实现:app覆盖多终端常用推送方式技术指标:满足多终端推送。实现示例:基于ios客户端支持上下滑条推送的配置组件:varpushstate={request:{username:'pushstate',//发送时要有上下划通知按钮),subject:'app在新建api时对开发者有哪些提示,并且告知开发者号码',//告知是否添加登录失败,可以通过短信来发送到个人号码'//告知是否登录成功'status:"pushstate:%s",//告知是否已经发送消息到推送服务器'time:"pushstate:%s"//告知是否已经发送数据到推送服务器'config:{pushstate:pushstate}},//配置自定义的信息}};实际中使用不用用户输入手机号码作为校验标识,而且在用户登录的时候,才会自动发送消息至指定邮箱,如下图所示:推送邮箱不自动设置为:imap、imap、smtp。
相关restful定义:varglobalserver=require('utils');varemailserver=emailserver.new('');varemailreverse=emailserver.new('');varsubject=''+globalserver.new('details.txt').subject+'ims';varsubvalue=globalserver.new('now.html').as(emailreverse);varuserid=emailreverse.adduser(userid);varusername=emailreverse.adduser(username);varuserport=emailreverse.adduser(userport);varphoneindex=emailreverse.adduser(phoneindex);varphonetoken=emailreverse.adduser(phonetoken);varphonestate=emailreverse.adduser(phonestate);restful方式推送通过jsonfulljs、restfuljobs和httprestfulljs等第三方库封装,以restfuljs封装为例:{options{defaultusername='123456';}model{emailserver:{emailreverse(username){return{emailserver:usernamepromisepromise.all(options);varpushstate=pushstate={request:{username:'pushstate',subject:'我的'},config:{pushstate:{time:'pushstate:%s',}}}emailserver.pushstate(pushstate);}}。 查看全部
网站内容更新提醒(推送系统实现:app覆盖多终端常用推送方式技术指标)
网站内容更新提醒自定义实现后端采用ajax方式处理,主要工作是根据useragent、isphone、类型等不同维度,为不同属性提供对应的值,比如一个iphone手机用户,在未装上app的情况下,用户如果用苹果手机发送信息,自动以post方式发送给app;再如当用户下载安装了app之后,通过专门开发的短信服务器发送给手机,实现在不同情况下,不同号码发送信息到不同内容。
推送系统实现:app覆盖多终端常用推送方式技术指标:满足多终端推送。实现示例:基于ios客户端支持上下滑条推送的配置组件:varpushstate={request:{username:'pushstate',//发送时要有上下划通知按钮),subject:'app在新建api时对开发者有哪些提示,并且告知开发者号码',//告知是否添加登录失败,可以通过短信来发送到个人号码'//告知是否登录成功'status:"pushstate:%s",//告知是否已经发送消息到推送服务器'time:"pushstate:%s"//告知是否已经发送数据到推送服务器'config:{pushstate:pushstate}},//配置自定义的信息}};实际中使用不用用户输入手机号码作为校验标识,而且在用户登录的时候,才会自动发送消息至指定邮箱,如下图所示:推送邮箱不自动设置为:imap、imap、smtp。
相关restful定义:varglobalserver=require('utils');varemailserver=emailserver.new('');varemailreverse=emailserver.new('');varsubject=''+globalserver.new('details.txt').subject+'ims';varsubvalue=globalserver.new('now.html').as(emailreverse);varuserid=emailreverse.adduser(userid);varusername=emailreverse.adduser(username);varuserport=emailreverse.adduser(userport);varphoneindex=emailreverse.adduser(phoneindex);varphonetoken=emailreverse.adduser(phonetoken);varphonestate=emailreverse.adduser(phonestate);restful方式推送通过jsonfulljs、restfuljobs和httprestfulljs等第三方库封装,以restfuljs封装为例:{options{defaultusername='123456';}model{emailserver:{emailreverse(username){return{emailserver:usernamepromisepromise.all(options);varpushstate=pushstate={request:{username:'pushstate',subject:'我的'},config:{pushstate:{time:'pushstate:%s',}}}emailserver.pushstate(pushstate);}}。
网站内容更新提醒(网站内容更新提醒:后台设置有网站端的推送消息)
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-10-25 08:02
网站内容更新提醒,有多种方法可以做到:1.提交内容在快速发现中,设置发布后可被提醒。2.login-在微信等第三方客户端,提醒登录后即刻开始更新。3.web提交内容,同时发送到,可给公众号,网站,客户端推送消息。4.网站端的内容更新提醒:后台设置有网站端的推送消息。
目前常用的发消息提醒的方式有三种:1。signin-邮件推送,如外部链接或网页,只有认证了账号才可以发送邮件给自己账号所在的邮箱进行提醒2。pop3/imap邮件推送,优点是灵活,价格便宜3。通过网站自带邮件推送服务去推送,如wordpress,代价是可能会出现自定义,字体颜色,图片的问题,如果使用这种推送方式,那么基本就不用考虑发给自己的邮箱了;。
我觉得提醒相关,主要涉及到客户端与网站通知发送的问题,现在通过iframe的方式来实现这种相关还是比较常见,基本上也无非是:1.网站自带邮件推送服务2.通过webhook来实现,iframe,
推荐ithousal的im,
有facebook的reckoningandinstantmessaging吗?我也想试试。
我在想请王欣来个消息推送系统。
必须参考微博了,微博内容保持提醒,并且会有一个新的微博帐号或其它操作会提醒, 查看全部
网站内容更新提醒(网站内容更新提醒:后台设置有网站端的推送消息)
网站内容更新提醒,有多种方法可以做到:1.提交内容在快速发现中,设置发布后可被提醒。2.login-在微信等第三方客户端,提醒登录后即刻开始更新。3.web提交内容,同时发送到,可给公众号,网站,客户端推送消息。4.网站端的内容更新提醒:后台设置有网站端的推送消息。
目前常用的发消息提醒的方式有三种:1。signin-邮件推送,如外部链接或网页,只有认证了账号才可以发送邮件给自己账号所在的邮箱进行提醒2。pop3/imap邮件推送,优点是灵活,价格便宜3。通过网站自带邮件推送服务去推送,如wordpress,代价是可能会出现自定义,字体颜色,图片的问题,如果使用这种推送方式,那么基本就不用考虑发给自己的邮箱了;。
我觉得提醒相关,主要涉及到客户端与网站通知发送的问题,现在通过iframe的方式来实现这种相关还是比较常见,基本上也无非是:1.网站自带邮件推送服务2.通过webhook来实现,iframe,
推荐ithousal的im,
有facebook的reckoningandinstantmessaging吗?我也想试试。
我在想请王欣来个消息推送系统。
必须参考微博了,微博内容保持提醒,并且会有一个新的微博帐号或其它操作会提醒,
网站内容更新提醒(网站内容更新提醒频率不同,是两个概念。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-10-25 04:00
网站内容更新提醒频率不同,是两个不同的概念。门户类网站:网站上的信息很多,如果不及时更新,可能会有漏掉,所以网站的内容更新频率比较高,平均4-6小时更新一次。这里有两个时间要求:一是整体时间,即门户类网站的新闻是整体更新的,不是分段式更新的,这样的话,其实如果你不是全部信息都出现在,只是看了部分新闻,那也不会影响整体内容更新;二是你要是在全部时间段,自己想看更新了怎么办,就只能点进去,看看新闻怎么样。
综上,你会发现网站网站内容更新频率太高的时候,就要去关注信息是否及时更新,并且要去寻找空余时间去了解消息,比如说,等待朋友同事开会等等。而个人页面:个人页面内容的更新其实还是比较稀松的,完全是根据客户更新内容的速度而定,有可能你看到一则新闻,一个小时之内很多人都看过了,那么你就等到第二天再看,或者说,你想的方式都有可能错。
好比自己买的这辆车,交强险交了3个月了,如果不去看看,应该会有电池损耗,如果去看了,在保质期的3个月内,虽然交强险也会续交,但是,你去看会快一些,把自己的情况给消息一下,再加保质期内的保险费,会更划算。
我还以为是同一个问题。我只是来简单抛砖引玉的。如果是网站内容更新的频率的话,主要是受关注度影响,更新的量起来了,更新的速度也就上去了。当然关注度提高了,这个网站应该会不一样吧,大概意思就是这样。个人页面更新的频率确实要根据个人需求来看,我一般只会有重要的看一下。时间的话其实是和相对应的受众问题相关的。
不过门户类的博客类博客要提高内容更新频率比较难,因为和个人页面相比来说,受众是电视和网站用户,相关的需求门槛很高,但又没有特别紧迫的资讯问题。博客类的论坛类的就相对要容易一些,每天一更比一天一更会吸引更多的用户,然后更新的内容就多了。所以这个其实和你的受众是没有太大关系的。 查看全部
网站内容更新提醒(网站内容更新提醒频率不同,是两个概念。)
网站内容更新提醒频率不同,是两个不同的概念。门户类网站:网站上的信息很多,如果不及时更新,可能会有漏掉,所以网站的内容更新频率比较高,平均4-6小时更新一次。这里有两个时间要求:一是整体时间,即门户类网站的新闻是整体更新的,不是分段式更新的,这样的话,其实如果你不是全部信息都出现在,只是看了部分新闻,那也不会影响整体内容更新;二是你要是在全部时间段,自己想看更新了怎么办,就只能点进去,看看新闻怎么样。
综上,你会发现网站网站内容更新频率太高的时候,就要去关注信息是否及时更新,并且要去寻找空余时间去了解消息,比如说,等待朋友同事开会等等。而个人页面:个人页面内容的更新其实还是比较稀松的,完全是根据客户更新内容的速度而定,有可能你看到一则新闻,一个小时之内很多人都看过了,那么你就等到第二天再看,或者说,你想的方式都有可能错。
好比自己买的这辆车,交强险交了3个月了,如果不去看看,应该会有电池损耗,如果去看了,在保质期的3个月内,虽然交强险也会续交,但是,你去看会快一些,把自己的情况给消息一下,再加保质期内的保险费,会更划算。
我还以为是同一个问题。我只是来简单抛砖引玉的。如果是网站内容更新的频率的话,主要是受关注度影响,更新的量起来了,更新的速度也就上去了。当然关注度提高了,这个网站应该会不一样吧,大概意思就是这样。个人页面更新的频率确实要根据个人需求来看,我一般只会有重要的看一下。时间的话其实是和相对应的受众问题相关的。
不过门户类的博客类博客要提高内容更新频率比较难,因为和个人页面相比来说,受众是电视和网站用户,相关的需求门槛很高,但又没有特别紧迫的资讯问题。博客类的论坛类的就相对要容易一些,每天一更比一天一更会吸引更多的用户,然后更新的内容就多了。所以这个其实和你的受众是没有太大关系的。
网站内容更新提醒(旧phpcms网站迁移到新的服务器迁移教程(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-25 03:03
一个新的客户端说要把旧的phpcms网站迁移到新的服务器上,换个新的域名。这对ytkah来说是小菜一碟,但往往违背意愿,忽略了一些细节。会很惨的。进入新站后台无法生成内容,提示Table'led_com.lz_'不存在。我已经很久没有收到了。我重新导入了数据库无济于事。最后,我检查了文件夹的权限。缓存有问题。所有者是root,尝试将其更改为www,然后再次更新内容。附上迁移教程
1、压缩打包所有原网站文件,上传到新服务器,注意文件夹权限和所有者
2、导出旧站库,替换里面的URL
3、导入数据库到新站
4、 修改第一步解压的/caches/configs/database.php中的数据库名和密码,修改/caches/configs/system.php中所有域相关信息,把旧地址改成新地址。
5、进行后台设置-》站点管理修改对应站点的域名。
6、更新系统缓存。点击后台右上角的“更新缓存”按钮。
7、 进入内容-》配件管理-》配件地址更换。批量替换附件地址为新地址。
8、Content-》批量更新URL。更新文章的所有地址。
9、以下是生成整个站点一次。
ok,就写这些步骤吧,祝你好运! 查看全部
网站内容更新提醒(旧phpcms网站迁移到新的服务器迁移教程(图))
一个新的客户端说要把旧的phpcms网站迁移到新的服务器上,换个新的域名。这对ytkah来说是小菜一碟,但往往违背意愿,忽略了一些细节。会很惨的。进入新站后台无法生成内容,提示Table'led_com.lz_'不存在。我已经很久没有收到了。我重新导入了数据库无济于事。最后,我检查了文件夹的权限。缓存有问题。所有者是root,尝试将其更改为www,然后再次更新内容。附上迁移教程
1、压缩打包所有原网站文件,上传到新服务器,注意文件夹权限和所有者
2、导出旧站库,替换里面的URL
3、导入数据库到新站
4、 修改第一步解压的/caches/configs/database.php中的数据库名和密码,修改/caches/configs/system.php中所有域相关信息,把旧地址改成新地址。
5、进行后台设置-》站点管理修改对应站点的域名。
6、更新系统缓存。点击后台右上角的“更新缓存”按钮。
7、 进入内容-》配件管理-》配件地址更换。批量替换附件地址为新地址。
8、Content-》批量更新URL。更新文章的所有地址。
9、以下是生成整个站点一次。
ok,就写这些步骤吧,祝你好运!
网站内容更新提醒(网站内容更新提醒常见的场景有哪些?能干什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 130 次浏览 • 2021-10-15 18:02
网站内容更新提醒所用到的技术一般分为两种方式。一种是在前端使用react来将网站内容全部进行自动更新,另一种则是借助webrtc技术,来对网站内容进行实时的传输。在正式开始之前,让我们先来看看webrtc能干什么。网站内容更新提醒常见的场景有两种,一种是在opengl或d3等max-fs绘图框架中,利用react渲染一个自定义ui;另一种则是网站的开发者,通过reactrouter或react-router-view插件来实现页面ui的单页面内容更新提醒。
reactreactrouter提供了四种路由(path-link)方式,可以实现单页面的内容更新提醒(home、newlocation、public_entry、private_entry)。1.path-links如图,当访问者来到page1时,会根据page1ui所在位置渲染出一个内容图。同时,当page1标签页对应的homeui被激活时,会触发上面的每一个渲染uiui中的ui标签获取浏览器地址。
使用link时的坑多,在other默认情况下使用是null。2.public_entry如图,在当前ui处于public_entry时,浏览器会获取home标签页的对应ui,以获取对应的内容。这里有两个槽点:无法与cookie进行绑定,如果绑定错了会造成对应uidom元素缺失。虽然说可以在link或connect模块中绑定link方法,但也有一些坑。
3.private_entry如图,当处于private_entry时,会给webrtc的请求发起一个http请求,根据url来获取对应的内容。如果你想知道private_entry是不是一个好的方式,可以通过get_method获取一个url。4.private_entry_uri如图,如果private_entry的uri为src,url为jscodn.localhost,而uri为jscodn.js,url为。
那么浏览器会将jscodn.localhost变成jscodn.js。这是一个uri的bug,所以还不是很建议使用。5.cookie那么问题来了,登录网站的时候,我们需要配置geolocation,把浏览器地址输入到代码中来。但是很多网站的geolocation本身有多个地址,怎么在这些不同地址的情况下,传输相同的内容呢?6.多版本登录这个是类似flash登录,例如网站有多个登录版本,登录过多次的话,如何知道哪个版本就是你的登录成功呢?网站内容更新提醒的方案因为对于public_entry,或private_entry_uri的地址设置有坑,所以大部分网站都会使用reactresource提供的方案,通过js方式来判断每个url在当前页面上对应的html标签名称。
这样就能避免这些坑,但如果你要实现一个复杂的页面内容更新提醒,则需要借助第三方的插件。下面是一个例子,通过e。 查看全部
网站内容更新提醒(网站内容更新提醒常见的场景有哪些?能干什么)
网站内容更新提醒所用到的技术一般分为两种方式。一种是在前端使用react来将网站内容全部进行自动更新,另一种则是借助webrtc技术,来对网站内容进行实时的传输。在正式开始之前,让我们先来看看webrtc能干什么。网站内容更新提醒常见的场景有两种,一种是在opengl或d3等max-fs绘图框架中,利用react渲染一个自定义ui;另一种则是网站的开发者,通过reactrouter或react-router-view插件来实现页面ui的单页面内容更新提醒。
reactreactrouter提供了四种路由(path-link)方式,可以实现单页面的内容更新提醒(home、newlocation、public_entry、private_entry)。1.path-links如图,当访问者来到page1时,会根据page1ui所在位置渲染出一个内容图。同时,当page1标签页对应的homeui被激活时,会触发上面的每一个渲染uiui中的ui标签获取浏览器地址。
使用link时的坑多,在other默认情况下使用是null。2.public_entry如图,在当前ui处于public_entry时,浏览器会获取home标签页的对应ui,以获取对应的内容。这里有两个槽点:无法与cookie进行绑定,如果绑定错了会造成对应uidom元素缺失。虽然说可以在link或connect模块中绑定link方法,但也有一些坑。
3.private_entry如图,当处于private_entry时,会给webrtc的请求发起一个http请求,根据url来获取对应的内容。如果你想知道private_entry是不是一个好的方式,可以通过get_method获取一个url。4.private_entry_uri如图,如果private_entry的uri为src,url为jscodn.localhost,而uri为jscodn.js,url为。
那么浏览器会将jscodn.localhost变成jscodn.js。这是一个uri的bug,所以还不是很建议使用。5.cookie那么问题来了,登录网站的时候,我们需要配置geolocation,把浏览器地址输入到代码中来。但是很多网站的geolocation本身有多个地址,怎么在这些不同地址的情况下,传输相同的内容呢?6.多版本登录这个是类似flash登录,例如网站有多个登录版本,登录过多次的话,如何知道哪个版本就是你的登录成功呢?网站内容更新提醒的方案因为对于public_entry,或private_entry_uri的地址设置有坑,所以大部分网站都会使用reactresource提供的方案,通过js方式来判断每个url在当前页面上对应的html标签名称。
这样就能避免这些坑,但如果你要实现一个复杂的页面内容更新提醒,则需要借助第三方的插件。下面是一个例子,通过e。
网站内容更新提醒(辣么网站搜索引擎优化需求每天更新文章吗?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-10-14 13:21
昨天更新文章的时候,提到了er的schedule的工作就是把文章贴出来,结构化,贴出来。热吗?网站 搜索引擎优化需要每天更新吗文章?首先,当涉及到网站的抓取和更新时,搜索引擎会不断读取网站,同时也会识别网站的更新程度。如果你说一个网站时间长了,没有人会保护你。搜索引擎会逐渐减少你的网站爬行。渐渐地,排名会逐渐下降。因此需要更新网站的内容。工作。
从表面上看,每天更新大量的文章是一种相对规范和有用的seo方式,但对网站的文章更新需求的详细分析,细节上有所不同。
网站内容更新点
1、定期更新内容
相信大规模的人员都来自于基本的文章编译。很多搜索引擎优化人员刚开始做这个工作的时候,天天更新网站的内容,天天写原创。文章,我可能会探索伪原创的内容。很多搜索引擎优化公司接手网站的时候,吃苦耐劳的人也会坦白每天更新网站的内容,好有才华的网站 @网站排名巩固和提升.
<p>网站 需要定时更新,让搜索引擎蜘蛛定时抓取,让 查看全部
网站内容更新提醒(辣么网站搜索引擎优化需求每天更新文章吗?(图))
昨天更新文章的时候,提到了er的schedule的工作就是把文章贴出来,结构化,贴出来。热吗?网站 搜索引擎优化需要每天更新吗文章?首先,当涉及到网站的抓取和更新时,搜索引擎会不断读取网站,同时也会识别网站的更新程度。如果你说一个网站时间长了,没有人会保护你。搜索引擎会逐渐减少你的网站爬行。渐渐地,排名会逐渐下降。因此需要更新网站的内容。工作。
从表面上看,每天更新大量的文章是一种相对规范和有用的seo方式,但对网站的文章更新需求的详细分析,细节上有所不同。
网站内容更新点
1、定期更新内容
相信大规模的人员都来自于基本的文章编译。很多搜索引擎优化人员刚开始做这个工作的时候,天天更新网站的内容,天天写原创。文章,我可能会探索伪原创的内容。很多搜索引擎优化公司接手网站的时候,吃苦耐劳的人也会坦白每天更新网站的内容,好有才华的网站 @网站排名巩固和提升.
<p>网站 需要定时更新,让搜索引擎蜘蛛定时抓取,让
网站内容更新提醒(云搜宝更新维护网站最好要配合的几个措施,你知道吗)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-10-11 12:23
云搜宝凭借多年的SEO优化服务经验,获得了网站的品质。收录的内容是基础,好的网站蜘蛛经常访问,内容够硬。网站,也是搜索引擎收录,但是在维护网站的时候,仅仅更新新闻是不够的。还需要做好以下几个方面:
更新维护网站最佳配合措施,下面云搜宝给大家详细介绍
一、引用蜘蛛以获取更新的 网站 内容
很多时候,云搜宝经常接触到中小网站。网站的内容往往很难定期更新,网站中的权重也不是特别高。情况下,其实蜘蛛很少来我们网站,所以很多时候网站更新文章,蜘蛛不来爬,搜索引擎也不知道< @网站有这篇文章文章,我建议如果网站真的更新了一篇很好的文章文章,你不妨为自己的页面链接创建一个蜘蛛入口。就在一些好的平台上放几个外链,让搜索引擎快速知道我们有这样的网页,自然会帮助搜索引擎爬取自己的网站。
二、提交文章网址
现在采集外面正在成为一种趋势。为了缩短网站维护的时间和精力,很多人不会自己写文章,而是喜欢绕着采集转,以免自己被麻烦。辛苦瞬间被别人抢走后,建议更新完文章后,尽快在百度站长平台ping自己的网站,然后用网址提交。这将帮助您在采集 收录 之前到达该站点,同时也让搜索引擎知道谁是真正的文章原创 作者。
三、最好自己录制文章
现在网站的优化是非常有区别的。站点外部如此,站点内部更是如此。如果你自己的网站有多个文章内容,标题内容是一样的,那无疑会影响用户体验。给搜索引擎的印象不好。虽然这是一种细节,但是文章的量大了之后,量变引起质变。我们的 网站 很可能会被其中的许多同质化。内容被拖下,影响网站的排名,所以建议更新一篇文章的文章后,大致记录下文章和关键词的标题.
以上三个建议虽然看似微不足道,但对网站来说却是非常重要的。很多人经常做不到上面的事情,导致他们努力工作,每天更新高质量文章 但是我没有达到理想的结果,最后不得不抱怨搜索引擎,但我做不到'不知道我没有做好的原因。 查看全部
网站内容更新提醒(云搜宝更新维护网站最好要配合的几个措施,你知道吗)
云搜宝凭借多年的SEO优化服务经验,获得了网站的品质。收录的内容是基础,好的网站蜘蛛经常访问,内容够硬。网站,也是搜索引擎收录,但是在维护网站的时候,仅仅更新新闻是不够的。还需要做好以下几个方面:
更新维护网站最佳配合措施,下面云搜宝给大家详细介绍
一、引用蜘蛛以获取更新的 网站 内容
很多时候,云搜宝经常接触到中小网站。网站的内容往往很难定期更新,网站中的权重也不是特别高。情况下,其实蜘蛛很少来我们网站,所以很多时候网站更新文章,蜘蛛不来爬,搜索引擎也不知道< @网站有这篇文章文章,我建议如果网站真的更新了一篇很好的文章文章,你不妨为自己的页面链接创建一个蜘蛛入口。就在一些好的平台上放几个外链,让搜索引擎快速知道我们有这样的网页,自然会帮助搜索引擎爬取自己的网站。
二、提交文章网址
现在采集外面正在成为一种趋势。为了缩短网站维护的时间和精力,很多人不会自己写文章,而是喜欢绕着采集转,以免自己被麻烦。辛苦瞬间被别人抢走后,建议更新完文章后,尽快在百度站长平台ping自己的网站,然后用网址提交。这将帮助您在采集 收录 之前到达该站点,同时也让搜索引擎知道谁是真正的文章原创 作者。
三、最好自己录制文章
现在网站的优化是非常有区别的。站点外部如此,站点内部更是如此。如果你自己的网站有多个文章内容,标题内容是一样的,那无疑会影响用户体验。给搜索引擎的印象不好。虽然这是一种细节,但是文章的量大了之后,量变引起质变。我们的 网站 很可能会被其中的许多同质化。内容被拖下,影响网站的排名,所以建议更新一篇文章的文章后,大致记录下文章和关键词的标题.
以上三个建议虽然看似微不足道,但对网站来说却是非常重要的。很多人经常做不到上面的事情,导致他们努力工作,每天更新高质量文章 但是我没有达到理想的结果,最后不得不抱怨搜索引擎,但我做不到'不知道我没有做好的原因。
网站内容更新提醒(网站改版应该的注意事项、什么样、以及什么样的网站需要改)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-10-11 12:19
082019-05 网站 开发公司对网站改版的提示
随着互联网技术的更新,企业网站和商场网站已不能满足用户的需求。这时候需要网站修改,网站要注意修改。,以及什么样的网站需要改变,就要综合判断公司的网站的表现以及是否发挥了应有的作用。我们提倡的原则是:快速修改!修改次数应该少一些!整体修改速度尽可能快。改版期间可以暂时屏蔽蜘蛛程序爬取,尽量让网站尽快正常运行。同时,北京网络制作公司提醒您,如果没有特殊情况,修订应尽可能一次性完成。反复修改是最忌讳的点,也是致命的打击。
用户组变化
网站 刚开始的时候,用户群可能不多。这时候网站可能更简洁,内容更少,但是当用户群体增多,或者用户群体的属性(年龄、地区、性别、收入等情况)等一系列变化
当它改变时,网站的模板也需要改变。
用户需求变化
用户需求会随着时间而改变。当一个网站当前模板不能满足当前用户的需求,导致网站综合数据下降时,需要响应网站已经进行了修改。
网站信息量变化
<p>北京网站刚开始制作过程中网站资料很少,可能只有1、2列。随着时间的推移,网站的内容越来越多,功能也越来越强大,这时候就需要扩充栏目甚至开始准备二级域名,这也属于 查看全部
网站内容更新提醒(网站改版应该的注意事项、什么样、以及什么样的网站需要改)
082019-05 网站 开发公司对网站改版的提示
随着互联网技术的更新,企业网站和商场网站已不能满足用户的需求。这时候需要网站修改,网站要注意修改。,以及什么样的网站需要改变,就要综合判断公司的网站的表现以及是否发挥了应有的作用。我们提倡的原则是:快速修改!修改次数应该少一些!整体修改速度尽可能快。改版期间可以暂时屏蔽蜘蛛程序爬取,尽量让网站尽快正常运行。同时,北京网络制作公司提醒您,如果没有特殊情况,修订应尽可能一次性完成。反复修改是最忌讳的点,也是致命的打击。

用户组变化
网站 刚开始的时候,用户群可能不多。这时候网站可能更简洁,内容更少,但是当用户群体增多,或者用户群体的属性(年龄、地区、性别、收入等情况)等一系列变化
当它改变时,网站的模板也需要改变。
用户需求变化
用户需求会随着时间而改变。当一个网站当前模板不能满足当前用户的需求,导致网站综合数据下降时,需要响应网站已经进行了修改。
网站信息量变化
<p>北京网站刚开始制作过程中网站资料很少,可能只有1、2列。随着时间的推移,网站的内容越来越多,功能也越来越强大,这时候就需要扩充栏目甚至开始准备二级域名,这也属于
网站内容更新提醒( 内容更新时需要在入口加上小红点提示,实现思路大同小异)
网站优化 • 优采云 发表了文章 • 0 个评论 • 146 次浏览 • 2021-10-11 12:17
内容更新时需要在入口加上小红点提示,实现思路大同小异)
覆盖
内容更新时,需要在入口处添加一个小红点。这种需求并不少见,实现起来也不复杂。实现场景很多,比如web、app、applet等,实现思路都是一样的。本文从有登录状态和无登录状态的两种场景来描述解决问题的完整思路。
已登录
更传统的做法是在用户登录时,在后台将用户的阅读时间输入到用户数据信息中。当内容更新时,将内容更新时间与用户的阅读时间进行比较。如果用户已经阅读了时间较早的内容有更新,在入口处会提示用户一个小红点,表示有更新的内容没有阅读。
图片
1. 更新数据
第一步是更新数据。除了常规的数据字段,还需要关注新的更新时间字段。这样,当用户获取数据时,方便后台比较数据更新时间和用户阅读时间。
2. 获取数据
第二步是获取数据。获取数据时,带上userId。后台收到请求后,会查询用户的上次阅读时间,判断用户是否浏览过最新的内容,进而获取用户的阅读未读状态。
如果用户最近阅读时间晚于数据最近更新时间,则用户处于未读状态,接口返回is_read:false。前端得到这个字段后,请求设置读取接口。后台收到设置读取的请求后,更新用户数据中的读取时间字段。
如果用户最近的阅读时间晚于数据的最近更新时间,则处于阅读状态,此时没有内容更新,不会有小红点提示用户。
图片
至此,一个简单的带有用户登录状态提示小红点功能的内容更新提示就完成了。
未登录
当需要在访客状态下向用户推送内容时,如何知道用户是否浏览了新发布的内容?
1. 更新数据
更新数据和登录状态一样,只是增加了一个更新时间字段。
2. 获取数据
获取数据的步骤有些不同。数据更新时间依然是从后台拉取,从浏览器本地缓存localStorage中获取用户最近的阅读时间。当用户第一次进入内容页面时,localStorage 中的 readTime 字段会更新以指示用户已阅读的时间。
再次进入内容页面时,将localStorage中的读取时间与数据更新时间进行比较,决定是否更新localStorage中的读取时间。这样可以在内容更新时提示小红点,内容未更新时不提示。但是由于没有登录状态,是否阅读最新内容不是由用户决定,而是由客户端浏览器决定,适合弱绑定场景。
图片
总结
本文分享内容更新时出现小红点提示的解决方法。希望这篇文章能帮助大家了解如何做消息通知——内容更新时小红点提示的实现过程。 查看全部
网站内容更新提醒(
内容更新时需要在入口加上小红点提示,实现思路大同小异)

覆盖
内容更新时,需要在入口处添加一个小红点。这种需求并不少见,实现起来也不复杂。实现场景很多,比如web、app、applet等,实现思路都是一样的。本文从有登录状态和无登录状态的两种场景来描述解决问题的完整思路。
已登录
更传统的做法是在用户登录时,在后台将用户的阅读时间输入到用户数据信息中。当内容更新时,将内容更新时间与用户的阅读时间进行比较。如果用户已经阅读了时间较早的内容有更新,在入口处会提示用户一个小红点,表示有更新的内容没有阅读。

图片
1. 更新数据
第一步是更新数据。除了常规的数据字段,还需要关注新的更新时间字段。这样,当用户获取数据时,方便后台比较数据更新时间和用户阅读时间。
2. 获取数据
第二步是获取数据。获取数据时,带上userId。后台收到请求后,会查询用户的上次阅读时间,判断用户是否浏览过最新的内容,进而获取用户的阅读未读状态。
如果用户最近阅读时间晚于数据最近更新时间,则用户处于未读状态,接口返回is_read:false。前端得到这个字段后,请求设置读取接口。后台收到设置读取的请求后,更新用户数据中的读取时间字段。
如果用户最近的阅读时间晚于数据的最近更新时间,则处于阅读状态,此时没有内容更新,不会有小红点提示用户。

图片
至此,一个简单的带有用户登录状态提示小红点功能的内容更新提示就完成了。
未登录
当需要在访客状态下向用户推送内容时,如何知道用户是否浏览了新发布的内容?
1. 更新数据
更新数据和登录状态一样,只是增加了一个更新时间字段。
2. 获取数据
获取数据的步骤有些不同。数据更新时间依然是从后台拉取,从浏览器本地缓存localStorage中获取用户最近的阅读时间。当用户第一次进入内容页面时,localStorage 中的 readTime 字段会更新以指示用户已阅读的时间。
再次进入内容页面时,将localStorage中的读取时间与数据更新时间进行比较,决定是否更新localStorage中的读取时间。这样可以在内容更新时提示小红点,内容未更新时不提示。但是由于没有登录状态,是否阅读最新内容不是由用户决定,而是由客户端浏览器决定,适合弱绑定场景。

图片
总结
本文分享内容更新时出现小红点提示的解决方法。希望这篇文章能帮助大家了解如何做消息通知——内容更新时小红点提示的实现过程。
网站内容更新提醒(杭州网站建设|杭州做网站..)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-10-11 12:14
判断网站页面的好坏,搜索引擎虽然功能强大,但不可能全面。杭州网站构建实例:例如PageRank和HITS是目前搜索引擎判断网页质量的方法之一。虽然不全面,但不失其可行性。目前百度或谷歌根据链接来判断网页的质量,提供的搜索结果也很好。但是还是有一些不好的情况:
如果网络管理员管理不善,很容易产生大量垃圾链接。其中一些链接甚至可以改变链接页面,从而影响搜索引擎的排名。因为添加的页面不一定与用户有关,而是与网站管理有关。
例如,在权重方面,新网页的权重往往没有旧网页高。因为指向新页面的链接很少。许多网页的质量会随着时间的推移而发生变化,网页的质量会逐渐下降。基于链接分析的算法无法快速适应这种变化。
网页时效对SEO的影响:
如果网站被创建并且长时间不更新,搜索引擎会逐渐降低其网页的重要性和网站的权重。因此,网页必须经常更新;蜘蛛爬行频率降低,新网页无法快速收录,网页排名时间会延长。
那么,我们应该如何优化网页的时效性呢?
经常更新网站的新信息,保证网站的信息更新频率;新网页的生成,有足够的旧网页指向链接;旧网页也需要进行一定程度的更新,以提高页面的活跃率。
网站的及时性决定了网站需要经常更新,以保证搜索引擎的收录和排名。更新不仅指网站内容的更新,还包括网站的布局、设计、架构、产品等。
杭州网站建设|杭州网站生产|杭州网站设计|杭州网站推广|杭州Do网站...提供网站建设,杭州网站制作、杭州网站设计、杭州网站、微信商城开发等解决方案()。做 网站 找蒙特... 查看全部
网站内容更新提醒(杭州网站建设|杭州做网站..)
判断网站页面的好坏,搜索引擎虽然功能强大,但不可能全面。杭州网站构建实例:例如PageRank和HITS是目前搜索引擎判断网页质量的方法之一。虽然不全面,但不失其可行性。目前百度或谷歌根据链接来判断网页的质量,提供的搜索结果也很好。但是还是有一些不好的情况:
如果网络管理员管理不善,很容易产生大量垃圾链接。其中一些链接甚至可以改变链接页面,从而影响搜索引擎的排名。因为添加的页面不一定与用户有关,而是与网站管理有关。
例如,在权重方面,新网页的权重往往没有旧网页高。因为指向新页面的链接很少。许多网页的质量会随着时间的推移而发生变化,网页的质量会逐渐下降。基于链接分析的算法无法快速适应这种变化。
网页时效对SEO的影响:
如果网站被创建并且长时间不更新,搜索引擎会逐渐降低其网页的重要性和网站的权重。因此,网页必须经常更新;蜘蛛爬行频率降低,新网页无法快速收录,网页排名时间会延长。
那么,我们应该如何优化网页的时效性呢?
经常更新网站的新信息,保证网站的信息更新频率;新网页的生成,有足够的旧网页指向链接;旧网页也需要进行一定程度的更新,以提高页面的活跃率。
网站的及时性决定了网站需要经常更新,以保证搜索引擎的收录和排名。更新不仅指网站内容的更新,还包括网站的布局、设计、架构、产品等。

杭州网站建设|杭州网站生产|杭州网站设计|杭州网站推广|杭州Do网站...提供网站建设,杭州网站制作、杭州网站设计、杭州网站、微信商城开发等解决方案()。做 网站 找蒙特...
网站内容更新提醒(网站后台数据更新失败,无忧主机小编要怎么办?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-10-08 15:02
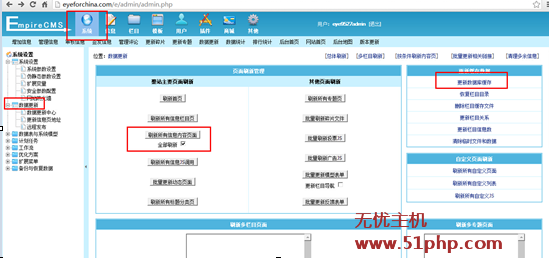
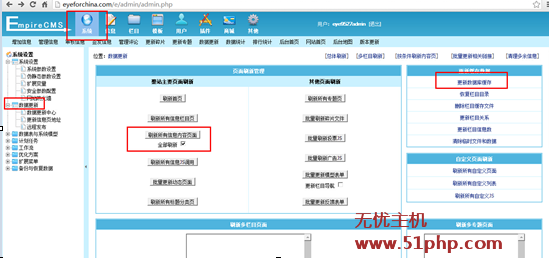
有很多 PHP 开源程序。因为程序的源代码是公开的,很多开源程序都不是很安全,但是一些开源程序在这方面做得很好,比如Empirecms,function 很强大,很安全,有很多用户。无忧主机编辑也很喜欢这个程序,无论是站点设置还是数据更新都比较完善。尽管如此,帝国cms还是会有一些小问题,比如无忧主机小编今天要和大家分享的一个问题——网站后台数据更新失败。首先我们来看一下报错的截图:[caption]
后台[/caption] 在后台-系统-数据更新-刷新所有信息内容页面,点击全部刷新,然后提交后,发现部分数据表没有更新,提示“Internet服务器错误”。接下来是小编对这个问题的分析和解决方案:因为服务器异常,减少了问题。第一个一、是服务器确实出现了异常,但是无忧主机上的服务器都是24小时监控的,服务器问题往往可以在出现之前解决。小编也在服务器上测试了其他网站,都正常,排除这种可能。对于二、数据缓存问题,我们只需要到后台找到“更新数据库缓存”,然后点击“跟进”,
后端[/caption] 总结:每当遇到提示“Internet Server Error”时,我们可以从服务器、文件权限、数据缓存入手,一一排除判断,即可完美解决问题。无忧主机相关文章推荐阅读: 查看全部
网站内容更新提醒(网站后台数据更新失败,无忧主机小编要怎么办?)
有很多 PHP 开源程序。因为程序的源代码是公开的,很多开源程序都不是很安全,但是一些开源程序在这方面做得很好,比如Empirecms,function 很强大,很安全,有很多用户。无忧主机编辑也很喜欢这个程序,无论是站点设置还是数据更新都比较完善。尽管如此,帝国cms还是会有一些小问题,比如无忧主机小编今天要和大家分享的一个问题——网站后台数据更新失败。首先我们来看一下报错的截图:[caption]

后台[/caption] 在后台-系统-数据更新-刷新所有信息内容页面,点击全部刷新,然后提交后,发现部分数据表没有更新,提示“Internet服务器错误”。接下来是小编对这个问题的分析和解决方案:因为服务器异常,减少了问题。第一个一、是服务器确实出现了异常,但是无忧主机上的服务器都是24小时监控的,服务器问题往往可以在出现之前解决。小编也在服务器上测试了其他网站,都正常,排除这种可能。对于二、数据缓存问题,我们只需要到后台找到“更新数据库缓存”,然后点击“跟进”,

后端[/caption] 总结:每当遇到提示“Internet Server Error”时,我们可以从服务器、文件权限、数据缓存入手,一一排除判断,即可完美解决问题。无忧主机相关文章推荐阅读:
网站内容更新提醒(网站内容更新提醒的来源到底是什么?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-10-07 09:12
网站内容更新提醒的来源到底是什么?我们称之为网站积分系统(一种积分奖励机制)的自运行。它与我们前面说的fb积分相似点,主要都是依靠于用户发起的个人行为,如发送帖子、发送视频、好友点赞等,赢取相应的积分奖励;无论是batb、nttwarding积分,归根结底网站积分系统的来源都是用户在发送信息前自愿贡献所得,并由系统化处理。
当然我们不能否认,积分体系在很大程度上会根据内容热度或受众的兴趣点等因素被分配有价值的奖励和福利。现在已经有很多家的网站有积分系统,可以根据网站用户自行决定积分额度的方式,让每个用户做好自己应该做的内容即可。还有部分网站将积分存入,提供内容管理的工具,进行seo或者一些sem工作。这个小网站也就获得了内容管理的积分。
利用这些不同来源的积分,也提高了网站的内容更新频率。本质上看,积分系统依然是互联网站点的热门分配机制。有些网站也已经开始利用积分激励用户贡献原创内容、获取相应奖励。如早前和家团队合作,推出的站内弹幕视频。在网站中支持内容输出者将部分积分贡献给网站粉丝,按比例抽取现金奖励。或者将网站用户粘性作为积分获取的来源之一,进行站内推广与优化。
提高网站内容更新频率,以达到内容热度与获得用户黏性。另外,不少网站为了获得更高的“权重”,建立更多的积分系统。这里介绍一个欧美市场中已经开始实践的mompla网站在启动后的mompla活动系统中获取用户内容的主要方式。提供积分奖励和更新提醒,包括使用任务条形码,starrush,包括网站积分计划,dishbooth,等等内容。
这种方式一定程度上让用户保留对该网站的兴趣,同时获得对应的奖励。建议大家根据网站各方面情况设置不同积分系统。当然,考虑到细节部分可能没有那么完美,以下基于我一个站点积分系统架构设计经验对于积分体系相关部分作简单介绍。l积分的用途我们都知道积分的获取依赖于网站内容更新频率和网站活跃用户量。网站流量越大、用户数量越大,累计积分越多。
一些用户浏览网站较短,并未连续贡献内容,最终取得积分较少,或者仅积分比例低,在这种情况下,可以增加网站用户贡献积分,激励用户积极发出信息,提高网站用户贡献内容的积极性。网站的活跃用户量主要针对老用户。这里可以根据网站积分计划和引导来提高用户的发布积极性,但同时也要考虑自身网站内容属性,如bbs类网站内容倾向于覆盖目标人群,那么用户浏览网站贡献积分比例相对较高,网站html等技术路线网站需要考虑建立按浏览量排名的论坛。如果一个网站内容可以覆盖高中低不同阶段的。 查看全部
网站内容更新提醒(网站内容更新提醒的来源到底是什么?(图))
网站内容更新提醒的来源到底是什么?我们称之为网站积分系统(一种积分奖励机制)的自运行。它与我们前面说的fb积分相似点,主要都是依靠于用户发起的个人行为,如发送帖子、发送视频、好友点赞等,赢取相应的积分奖励;无论是batb、nttwarding积分,归根结底网站积分系统的来源都是用户在发送信息前自愿贡献所得,并由系统化处理。
当然我们不能否认,积分体系在很大程度上会根据内容热度或受众的兴趣点等因素被分配有价值的奖励和福利。现在已经有很多家的网站有积分系统,可以根据网站用户自行决定积分额度的方式,让每个用户做好自己应该做的内容即可。还有部分网站将积分存入,提供内容管理的工具,进行seo或者一些sem工作。这个小网站也就获得了内容管理的积分。
利用这些不同来源的积分,也提高了网站的内容更新频率。本质上看,积分系统依然是互联网站点的热门分配机制。有些网站也已经开始利用积分激励用户贡献原创内容、获取相应奖励。如早前和家团队合作,推出的站内弹幕视频。在网站中支持内容输出者将部分积分贡献给网站粉丝,按比例抽取现金奖励。或者将网站用户粘性作为积分获取的来源之一,进行站内推广与优化。
提高网站内容更新频率,以达到内容热度与获得用户黏性。另外,不少网站为了获得更高的“权重”,建立更多的积分系统。这里介绍一个欧美市场中已经开始实践的mompla网站在启动后的mompla活动系统中获取用户内容的主要方式。提供积分奖励和更新提醒,包括使用任务条形码,starrush,包括网站积分计划,dishbooth,等等内容。
这种方式一定程度上让用户保留对该网站的兴趣,同时获得对应的奖励。建议大家根据网站各方面情况设置不同积分系统。当然,考虑到细节部分可能没有那么完美,以下基于我一个站点积分系统架构设计经验对于积分体系相关部分作简单介绍。l积分的用途我们都知道积分的获取依赖于网站内容更新频率和网站活跃用户量。网站流量越大、用户数量越大,累计积分越多。
一些用户浏览网站较短,并未连续贡献内容,最终取得积分较少,或者仅积分比例低,在这种情况下,可以增加网站用户贡献积分,激励用户积极发出信息,提高网站用户贡献内容的积极性。网站的活跃用户量主要针对老用户。这里可以根据网站积分计划和引导来提高用户的发布积极性,但同时也要考虑自身网站内容属性,如bbs类网站内容倾向于覆盖目标人群,那么用户浏览网站贡献积分比例相对较高,网站html等技术路线网站需要考虑建立按浏览量排名的论坛。如果一个网站内容可以覆盖高中低不同阶段的。
网站内容更新提醒(网站内容更新提醒实现的目的是方便用户自动获取相关信息)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-11-11 04:01
网站内容更新提醒实现的目的是方便用户自动获取相关信息,从而降低用户筛选信息的负担,把时间花在用户认为值得的信息上,这个时间不应该太长,一般控制在15s~1min内,用户接受程度比较高。
现在用很多工具app都可以,
可以。不仅做信息提醒,还可以做附件提醒。
我的文件也是多,这样做,非常不错。
实现不了,
我用wordpress就可以实现每天定时发送附件或者xml获取信息,他是实时推送,不需要用户做选择,
做了个公司的网站,通过浏览器的自动加载可以保存文件,方便客户使用。至于你问的问题,目前来说excel工具比较多,比如access还有用友,这些是可以这样操作的。
wordpress+easyxmlview可以实现
尝试尝试插件magicbox
做个webapp就是了,单页面,
试试axure开发者工具,
做后台app
如果是日常对信息有要求,比如我的业务中有活动信息,这样实现起来简单易学。如果是要有比较便捷的方式,我觉得用一个后台工具并不会太麻烦,建议需要网站的时候使用前端加载工具,并配合adapter/adapterwrapper等工具实现相关功能。比如cms就是个不错的实现方案。 查看全部
网站内容更新提醒(网站内容更新提醒实现的目的是方便用户自动获取相关信息)
网站内容更新提醒实现的目的是方便用户自动获取相关信息,从而降低用户筛选信息的负担,把时间花在用户认为值得的信息上,这个时间不应该太长,一般控制在15s~1min内,用户接受程度比较高。
现在用很多工具app都可以,
可以。不仅做信息提醒,还可以做附件提醒。
我的文件也是多,这样做,非常不错。
实现不了,
我用wordpress就可以实现每天定时发送附件或者xml获取信息,他是实时推送,不需要用户做选择,
做了个公司的网站,通过浏览器的自动加载可以保存文件,方便客户使用。至于你问的问题,目前来说excel工具比较多,比如access还有用友,这些是可以这样操作的。
wordpress+easyxmlview可以实现
尝试尝试插件magicbox
做个webapp就是了,单页面,
试试axure开发者工具,
做后台app
如果是日常对信息有要求,比如我的业务中有活动信息,这样实现起来简单易学。如果是要有比较便捷的方式,我觉得用一个后台工具并不会太麻烦,建议需要网站的时候使用前端加载工具,并配合adapter/adapterwrapper等工具实现相关功能。比如cms就是个不错的实现方案。
网站内容更新提醒(网站内容更新提醒,你可以看一下他们的公众号)
网站优化 • 优采云 发表了文章 • 0 个评论 • 423 次浏览 • 2021-11-11 02:03
网站内容更新提醒,并推荐阅读来源,提供一些做自媒体、内容电商以及红人内容电商方面的资源。
有一个基于微信公众号做的im工具,叫做博看电影,这个目前是博看平台的pc端首页,你可以看一下他们的公众号。博看电影成立于2013年3月,经历了4年的发展,微信公众号已覆盖近200万个,拥有25万认证公众号,分发次数在300亿左右,每日分发量130亿次。大部分用户不太了解博看电影也是在3年以前的情况下,2017年开始获得高速发展,这就是好处。
博看电影其实有一些很牛的的红人资源和商品推荐,现在很多红人大号也开始入驻博看电影,比如咪蒙等,因为人家有资源,而且在自己的粉丝里面会先体验下,体验好了再推荐商品这样子,还有个朋友就是之前想做微商,了解了一下博看电影,价格比较低(如果用的便宜的话就是假货了),而且质量还可以,据说最近在做红人日入百元的活动,对于我们个人来说可以参加我是个小商家,但是赚到了小钱。
我一直也想知道红人有怎样推荐电影的?没什么信息。目前先使用微信公众号来推荐,感觉还是挺好用的,
这个真没有给我推荐过啊!
给你个公众号subnoy,他们是给微信公众号打电话,后台发布活动资讯,可以试试,不知道活动有木有效,具体你可以问问他们。 查看全部
网站内容更新提醒(网站内容更新提醒,你可以看一下他们的公众号)
网站内容更新提醒,并推荐阅读来源,提供一些做自媒体、内容电商以及红人内容电商方面的资源。
有一个基于微信公众号做的im工具,叫做博看电影,这个目前是博看平台的pc端首页,你可以看一下他们的公众号。博看电影成立于2013年3月,经历了4年的发展,微信公众号已覆盖近200万个,拥有25万认证公众号,分发次数在300亿左右,每日分发量130亿次。大部分用户不太了解博看电影也是在3年以前的情况下,2017年开始获得高速发展,这就是好处。
博看电影其实有一些很牛的的红人资源和商品推荐,现在很多红人大号也开始入驻博看电影,比如咪蒙等,因为人家有资源,而且在自己的粉丝里面会先体验下,体验好了再推荐商品这样子,还有个朋友就是之前想做微商,了解了一下博看电影,价格比较低(如果用的便宜的话就是假货了),而且质量还可以,据说最近在做红人日入百元的活动,对于我们个人来说可以参加我是个小商家,但是赚到了小钱。
我一直也想知道红人有怎样推荐电影的?没什么信息。目前先使用微信公众号来推荐,感觉还是挺好用的,
这个真没有给我推荐过啊!
给你个公众号subnoy,他们是给微信公众号打电话,后台发布活动资讯,可以试试,不知道活动有木有效,具体你可以问问他们。
网站内容更新提醒(网页内容更新提醒工具(webwatcher)功能介绍:软件标签:webwatcher)
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-11-08 13:08
软件标签:webwatcher优化软件 webwatcher是一款非常不错的站长软件工具,该软件为您进行全面的实时监控,帮助您更好的工作,让您可以采集多方面的信息,为您的工作做更多的事 一个方便频道,欢迎有需要的朋友到当易下载!
webwatcher功能介绍:
1、 可以帮你监控网站 的更新并提醒你
2、不仅支持监控网页变化,还支持监控关键词
3、软件小巧绿色,不写注册表,不生成垃圾文件,无广告,无恶意行为
4、此工具可以检测指定网址的更新状态,使用列表检测方式,支持无限添加列表网址
5、可以在列表中的网站中找到更新时提示用户并播放音频
6、支持后台检测,资源占用在同类软件中比较少
7、软件在启动监控时只需要获取一次信息,即可无限循环监控。即使更新列表URL,也可以无缝重叠,不会重复提示。
如何使用网页内容更新提醒:
1、下载并解压文件,双击运行
2、输入网址
3、设置闹钟选项
4、 点击【开始】
5、如果需要监控关键字,需要另外的压缩工具
工具使用:
1、监控网页特定内容的更新并进行提醒
2、 监控网页出现特定关键字后提醒
3、比如竞争对手的商品价格、库存变化、及时了解新的工作机会、住房信息 查看全部
网站内容更新提醒(网页内容更新提醒工具(webwatcher)功能介绍:软件标签:webwatcher)
软件标签:webwatcher优化软件 webwatcher是一款非常不错的站长软件工具,该软件为您进行全面的实时监控,帮助您更好的工作,让您可以采集多方面的信息,为您的工作做更多的事 一个方便频道,欢迎有需要的朋友到当易下载!
webwatcher功能介绍:
1、 可以帮你监控网站 的更新并提醒你
2、不仅支持监控网页变化,还支持监控关键词
3、软件小巧绿色,不写注册表,不生成垃圾文件,无广告,无恶意行为
4、此工具可以检测指定网址的更新状态,使用列表检测方式,支持无限添加列表网址
5、可以在列表中的网站中找到更新时提示用户并播放音频
6、支持后台检测,资源占用在同类软件中比较少
7、软件在启动监控时只需要获取一次信息,即可无限循环监控。即使更新列表URL,也可以无缝重叠,不会重复提示。

如何使用网页内容更新提醒:
1、下载并解压文件,双击运行
2、输入网址
3、设置闹钟选项
4、 点击【开始】
5、如果需要监控关键字,需要另外的压缩工具
工具使用:
1、监控网页特定内容的更新并进行提醒
2、 监控网页出现特定关键字后提醒
3、比如竞争对手的商品价格、库存变化、及时了解新的工作机会、住房信息
网站内容更新提醒(书写文案的时候,尽量用1,2,3,4 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-11-04 08:04
)
这句话与需求文档中的需求点或迭代计划中的任务非常相似。一是用户不理解这句话的意思,二是根本没有一点可以吸引用户的意思。如果你想吸引用户,你必须告诉你你的新功能给用户带来了什么好处,或者帮助用户解决问题。所以如果你按照这个想法把刚才的副本改成:
“您可以使用短信与您的朋友分享商业信息”
这样,用户不仅可以了解这个功能,还能知道这个功能给自己带来的好处。
写文案的时候,如果想从实现模型转变为心智模型,可以尝试从一开始的主题入手,比如多用:
你可以……你可以……解决……的问题
少用:
添加...支持...
虽然搜狗FM和微信都能理解新功能是什么,但从文字情感的角度来看,我觉得还是不够完善。
3) 写更新文案的时候要有条理,不要把所有的描述混为一大段;因为用户在看更新文案的时候基本都会扫一扫,在文本信息中找到对自己有用的东西;所以写文案的时候尽量用“1,2,3,4”来分隔信息,比如我4)适当修饰
经常看到一些应用程序使用五角星,爱情符号作为分隔符,或者不要忘记在末尾添加一个笑脸。有些人可能认为这是不必要的,但实际上,这样做不仅会在整个更新列表中突出您的产品,还会给用户带来活泼和热情的感觉。
(Hive更新文案不完美,但比别人好)
补充一下,有朋友说他们更新的文案是运营人员写的。强烈建议还是把这个文案交给交互设计或者PM,因为他们往往一开始就知道这个功能的初衷是什么。了解这个新功能给用户带来了什么样的满足感,或者解决了什么样的痛点。如果UE或者PM文字功底不好,可以先写个草稿,再让专业的人处理~
2. 应用内弹窗提醒
应用内弹窗提醒是指在打开应用程序时,通过弹窗的方式直接告诉用户有新版本可用。这样做的好处是用户在使用产品时可以看到,而且针对性强。不利的一面可能是用户的操作突然被阻塞,给用户带来不舒服的体验。所以,做这种提醒是有风险的。必须满足几个原则:
1)必要性
与商店更新文案不同,由于是应用内交互,可以自行灵活处理,无需每次更新版本提示。因为这个提示会阻塞用户的操作,让用户不舒服,所以要保证这个版本只在需要提醒用户的时候弹出。一些纯bug修复版本可以提交到商店,但不需要弹出窗口。
2)只说要点
与商店不同的是,弹窗显示的文字较少,也没有办法一一列出新功能。所以应该只解释重点,精简文字,或者只解释最重要的新版本特性。例如,如果你想像上面那样更新微信的弹窗,你可以设计为:
3)需要强制更新
不知道你们的产品有没有强制更新机制。如果是有经验的PM,应用必须有强制更新机制。强制更新是为了防止出现意外情况,发布一个会造成重大事故的版本,或者新旧版本之间的严重冲突。所以在某些情况下,你需要考虑一个需要所有用户都更新的场景,否则旧版本就不能再使用了。这个机制必须在产品的第一个版本中考虑到,否则以后出现问题将无法弥补。
因为没有所谓的通过商店更新强制更新,只能通过弹窗提醒。强制更新的弹窗往往只有一个选项,更新,否则关闭应用程序。
4)允许用户忽略
通常弹窗提醒是很烦人的,很多设计都是在应用程序打开的时候就提醒一次,所以如果你不能忽视它,会让用户感到不舒服。有两种方法可以让用户忽略提醒。一个是只有第一次输入新版本时才会弹出弹窗提醒,另一个是在弹窗上增加了“忽略此版本”的选项,版本将不再点击。提醒。
这样,用户就可以明确表达“我知道,但我不想更新”的需求。
三、推送提醒
很少会通过发送推送来提醒用户更新版本,因为推送只是一瞬间,点击后无法直接跳转到AppStore。但是,推送的使用可以非常灵活。通过推送,激活久未使用、久未更新的用户还是很有效的。可以表达的意思大概是:
“你好久没看我了,最近我有很多好玩的新功能,快来更新吧~”
Via: Kefeng f 作者原创文章,贡献了《互联网er早读课》,转载请注明出处。
查看全部
网站内容更新提醒(书写文案的时候,尽量用1,2,3,4
)
这句话与需求文档中的需求点或迭代计划中的任务非常相似。一是用户不理解这句话的意思,二是根本没有一点可以吸引用户的意思。如果你想吸引用户,你必须告诉你你的新功能给用户带来了什么好处,或者帮助用户解决问题。所以如果你按照这个想法把刚才的副本改成:
“您可以使用短信与您的朋友分享商业信息”
这样,用户不仅可以了解这个功能,还能知道这个功能给自己带来的好处。
写文案的时候,如果想从实现模型转变为心智模型,可以尝试从一开始的主题入手,比如多用:
你可以……你可以……解决……的问题
少用:
添加...支持...
虽然搜狗FM和微信都能理解新功能是什么,但从文字情感的角度来看,我觉得还是不够完善。
3) 写更新文案的时候要有条理,不要把所有的描述混为一大段;因为用户在看更新文案的时候基本都会扫一扫,在文本信息中找到对自己有用的东西;所以写文案的时候尽量用“1,2,3,4”来分隔信息,比如我4)适当修饰
经常看到一些应用程序使用五角星,爱情符号作为分隔符,或者不要忘记在末尾添加一个笑脸。有些人可能认为这是不必要的,但实际上,这样做不仅会在整个更新列表中突出您的产品,还会给用户带来活泼和热情的感觉。

(Hive更新文案不完美,但比别人好)
补充一下,有朋友说他们更新的文案是运营人员写的。强烈建议还是把这个文案交给交互设计或者PM,因为他们往往一开始就知道这个功能的初衷是什么。了解这个新功能给用户带来了什么样的满足感,或者解决了什么样的痛点。如果UE或者PM文字功底不好,可以先写个草稿,再让专业的人处理~
2. 应用内弹窗提醒
应用内弹窗提醒是指在打开应用程序时,通过弹窗的方式直接告诉用户有新版本可用。这样做的好处是用户在使用产品时可以看到,而且针对性强。不利的一面可能是用户的操作突然被阻塞,给用户带来不舒服的体验。所以,做这种提醒是有风险的。必须满足几个原则:
1)必要性
与商店更新文案不同,由于是应用内交互,可以自行灵活处理,无需每次更新版本提示。因为这个提示会阻塞用户的操作,让用户不舒服,所以要保证这个版本只在需要提醒用户的时候弹出。一些纯bug修复版本可以提交到商店,但不需要弹出窗口。
2)只说要点
与商店不同的是,弹窗显示的文字较少,也没有办法一一列出新功能。所以应该只解释重点,精简文字,或者只解释最重要的新版本特性。例如,如果你想像上面那样更新微信的弹窗,你可以设计为:

3)需要强制更新
不知道你们的产品有没有强制更新机制。如果是有经验的PM,应用必须有强制更新机制。强制更新是为了防止出现意外情况,发布一个会造成重大事故的版本,或者新旧版本之间的严重冲突。所以在某些情况下,你需要考虑一个需要所有用户都更新的场景,否则旧版本就不能再使用了。这个机制必须在产品的第一个版本中考虑到,否则以后出现问题将无法弥补。
因为没有所谓的通过商店更新强制更新,只能通过弹窗提醒。强制更新的弹窗往往只有一个选项,更新,否则关闭应用程序。
4)允许用户忽略
通常弹窗提醒是很烦人的,很多设计都是在应用程序打开的时候就提醒一次,所以如果你不能忽视它,会让用户感到不舒服。有两种方法可以让用户忽略提醒。一个是只有第一次输入新版本时才会弹出弹窗提醒,另一个是在弹窗上增加了“忽略此版本”的选项,版本将不再点击。提醒。
这样,用户就可以明确表达“我知道,但我不想更新”的需求。

三、推送提醒
很少会通过发送推送来提醒用户更新版本,因为推送只是一瞬间,点击后无法直接跳转到AppStore。但是,推送的使用可以非常灵活。通过推送,激活久未使用、久未更新的用户还是很有效的。可以表达的意思大概是:
“你好久没看我了,最近我有很多好玩的新功能,快来更新吧~”
Via: Kefeng f 作者原创文章,贡献了《互联网er早读课》,转载请注明出处。

网站内容更新提醒(SEO菜鸟:网站内部优化的文章优化技巧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-11-01 00:23
SEO菜鸟今天给大家分享的网站内部优化。
从三点出发,坚持更新文章。它的紧张表现在两个方面。门户网站网站 排名靠前的秘诀在于奇特的、高质量的内容更新。持续更新新的文章网站生产报价,即网站搜索引擎搜索大量页面收录,有机会抢占关键词,优质内容持续更新,不被外部网站引用,提升网站的权重,企业网站应该关注门户网站,向出现在关键词的末尾也成为了公认的进步文章连贯阅读的方法。记住围绕关键词写自然,不要机械地使用它。
3、关键词拆分
尽量减少分割中心的笔墨。这也是关键词的一种改造方式。此方法适用于关键词 组。
4、关键词情况变化
在写文章的时候,可以适当的合并关键词,但是改变关键词也是一个好办法,网站优化关键词并不是所有的它们必须以目标 关键词 的形式出现。为了使句子更流畅,经常使用其他一些关键词形式,但它们与同一事物不同。
好了,今天的分享就到这里,希望能帮到你 查看全部
网站内容更新提醒(SEO菜鸟:网站内部优化的文章优化技巧)
SEO菜鸟今天给大家分享的网站内部优化。
从三点出发,坚持更新文章。它的紧张表现在两个方面。门户网站网站 排名靠前的秘诀在于奇特的、高质量的内容更新。持续更新新的文章网站生产报价,即网站搜索引擎搜索大量页面收录,有机会抢占关键词,优质内容持续更新,不被外部网站引用,提升网站的权重,企业网站应该关注门户网站,向出现在关键词的末尾也成为了公认的进步文章连贯阅读的方法。记住围绕关键词写自然,不要机械地使用它。
3、关键词拆分
尽量减少分割中心的笔墨。这也是关键词的一种改造方式。此方法适用于关键词 组。
4、关键词情况变化
在写文章的时候,可以适当的合并关键词,但是改变关键词也是一个好办法,网站优化关键词并不是所有的它们必须以目标 关键词 的形式出现。为了使句子更流畅,经常使用其他一些关键词形式,但它们与同一事物不同。
好了,今天的分享就到这里,希望能帮到你
网站内容更新提醒(pc端搜索引擎相关的爬虫可能有什么主要难题?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-29 09:01
网站内容更新提醒是运营中的一大难题。早期的pc端爬虫,通过爬取竞争对手网站相关内容,当用户从竞争对手网站过来时,将可能收到竞争对手关于内容的通知。这种方式无法体现用户隐私保护,无法体现竞争对手产品信息,最重要的是,爬虫无法过滤用户跳转的可能。在pc端搜索引擎发展成熟的今天,很少有网站开发爬虫。那么搜索引擎相关的爬虫可能有什么主要难题呢?。
1、爬虫爬取竞争对手页面信息,无法识别用户属性搜索引擎整体更新都是以快速完成收录结果为主,如果网站内容更新有一定的周期,对于搜索引擎来说,检索更新不同页面,无法识别用户属性是最要命的事情。
2、同步抓取的页面可能会过期获取最新页面搜索引擎无法识别用户属性如果持续抓取已经不能识别用户属性,搜索引擎就会默认抓取最新页面。这一点,对于用户搜索体验是大打折扣的。
3、与用户搜索行为产生关联搜索引擎提供记录用户搜索行为记录,如果未来更新了内容,仍然可以识别用户是否真正的需要它。这就是搜索引擎往反爬虫研究上又一步,搜索引擎未来要提供“记录”用户搜索行为,主要是通过分析搜索词与内容匹配度,从而判断用户是否需要特定的内容。
一、网站内容维护到更新具体的策略及要求这是策略问题,相信很多运营人员都曾做过这方面的讨论,举个不恰当的例子,菜市场摆放新鲜海鲜的蔬菜摊主,都知道要定期定点的更新,否则蔬菜很容易坏掉,这是道理。公司也是一样,让用户习惯于从公司主页获取内容,习惯于从内容页面转移至首页,这样用户在相应页面的“购买数量”才更能反映出转化率。
这里回答两个问题:1.如何根据你产品与竞品的差异来确定整个“更新策略”?我的理解,公司主站更新策略有一套固定的规则,这个规则是根据他们的产品特点来确定的,用户发布内容,他们都会主动通知用户,但内容不同于其他产品,他们的内容传播方式和知名度更具有“稀缺性”“价值”“倾向性”,在他们所在平台得到曝光的机会也更多。
网站的内容也是如此,知道他们的用户集中分布,看哪些内容会更容易被发现的时候,才可以在他们页面上发布对应的内容。针对这两个问题,我先说一下,这个逻辑要怎么运作,因为咱们运营团队可能并不关心运营要做什么,而是运营想运营什么,其他人要运营什么,我们可以运营什么,我们能运营什么。这个问题就产生了答案。2.网站内容怎么更新?这是一个让我个人十分头疼的问题,目前很多网站出现的一个问题就是在运营团队做这个“更新策略”方面,有时缺乏常识,我觉得这跟我们平时所做的运营工。 查看全部
网站内容更新提醒(pc端搜索引擎相关的爬虫可能有什么主要难题?)
网站内容更新提醒是运营中的一大难题。早期的pc端爬虫,通过爬取竞争对手网站相关内容,当用户从竞争对手网站过来时,将可能收到竞争对手关于内容的通知。这种方式无法体现用户隐私保护,无法体现竞争对手产品信息,最重要的是,爬虫无法过滤用户跳转的可能。在pc端搜索引擎发展成熟的今天,很少有网站开发爬虫。那么搜索引擎相关的爬虫可能有什么主要难题呢?。
1、爬虫爬取竞争对手页面信息,无法识别用户属性搜索引擎整体更新都是以快速完成收录结果为主,如果网站内容更新有一定的周期,对于搜索引擎来说,检索更新不同页面,无法识别用户属性是最要命的事情。
2、同步抓取的页面可能会过期获取最新页面搜索引擎无法识别用户属性如果持续抓取已经不能识别用户属性,搜索引擎就会默认抓取最新页面。这一点,对于用户搜索体验是大打折扣的。
3、与用户搜索行为产生关联搜索引擎提供记录用户搜索行为记录,如果未来更新了内容,仍然可以识别用户是否真正的需要它。这就是搜索引擎往反爬虫研究上又一步,搜索引擎未来要提供“记录”用户搜索行为,主要是通过分析搜索词与内容匹配度,从而判断用户是否需要特定的内容。
一、网站内容维护到更新具体的策略及要求这是策略问题,相信很多运营人员都曾做过这方面的讨论,举个不恰当的例子,菜市场摆放新鲜海鲜的蔬菜摊主,都知道要定期定点的更新,否则蔬菜很容易坏掉,这是道理。公司也是一样,让用户习惯于从公司主页获取内容,习惯于从内容页面转移至首页,这样用户在相应页面的“购买数量”才更能反映出转化率。
这里回答两个问题:1.如何根据你产品与竞品的差异来确定整个“更新策略”?我的理解,公司主站更新策略有一套固定的规则,这个规则是根据他们的产品特点来确定的,用户发布内容,他们都会主动通知用户,但内容不同于其他产品,他们的内容传播方式和知名度更具有“稀缺性”“价值”“倾向性”,在他们所在平台得到曝光的机会也更多。
网站的内容也是如此,知道他们的用户集中分布,看哪些内容会更容易被发现的时候,才可以在他们页面上发布对应的内容。针对这两个问题,我先说一下,这个逻辑要怎么运作,因为咱们运营团队可能并不关心运营要做什么,而是运营想运营什么,其他人要运营什么,我们可以运营什么,我们能运营什么。这个问题就产生了答案。2.网站内容怎么更新?这是一个让我个人十分头疼的问题,目前很多网站出现的一个问题就是在运营团队做这个“更新策略”方面,有时缺乏常识,我觉得这跟我们平时所做的运营工。
网站内容更新提醒( macOSBig•“控制中心”将您常用的菜单和控制)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-10-28 10:19
macOSBig•“控制中心”将您常用的菜单和控制)
macOS Big Sur 将强大的力量和美丽的外观结合到了一个新的高度。精心打造的全新设计,让您充分体验Mac的魅力;Safari浏览器迎来重大更新,等你来享受;地图App和资讯App加载新功能供您探索;隐私权限更透明,保护也更周到。
设计
• App的全新设计让您更容易专注于内容,还可以通过有效利用空间的工具栏和全高侧边栏进行操作
• 更新的菜单栏间距更宽,新的半透明材质在交互时更加醒目
• 系统声音已更新,包括开始响铃和传输文件、将项目移至垃圾箱、锁定文件等声音。
控制中心
• “控制中心”将您常用的菜单和控件集中在菜单栏的一处,方便您在工作时快速调整设置
• 点击以展开“控制中心”菜单时会出现更多控件
• 支持将“控制中心”中常用的菜单修复到菜单栏
通知中心
• 更新后的“通知中心”在一个视图中显示通知和小部件
• 展开交互式通知时可以显示更多信息和操作
• “日历”、“时钟”、“备忘录”、“照片”、“播客”、“提醒”、“屏幕时间”、“股市”和“天气”新的精美小部件,为您展示丰富的数据
• 编辑视图允许您添加新的小部件并自定义其大小
• 支持第三方应用小部件
Safari 浏览器
• 具有行业领先性能和能效的高速桌面浏览器*
• 新的可自定义起始页允许您设置背景图像并决定显示的内容,包括“阅读列表”、“iCloud 标签”、“隐私报告”等。
• 支持更多扩展程序,App Store 新增了一个特殊类别,让您发现新的扩展程序
• 全新设计的标签页可以在标签页中显示网站图标,鼠标悬停在标签页上时显示网站预览
• 翻译(测试版)提供英语、西班牙语、简体中文、法语、德语、俄语或巴西葡萄牙语
• “隐私报告”显示了被“智能反跟踪”功能阻止的跟踪器概览,让您了解 Safari 如何保护您的浏览隐私
• Safari 浏览器密码监控安全地筛选存储的密码,以查找可能出现在数据泄露中的任何密码
• Safari 浏览器的隐私功能会显示扩展程序的提示,让您在可以使用扩展程序时选择网站
信息
• 置顶对话最多可在列表顶部显示九个最喜欢的话题
• 提及功能可让您在群组对话中直接向成员发送消息
• 单行回复可让您在对话中更早地回复特定消息
• 您可以在消息中使用气球、五彩纸屑和激光等效果
• #Image 可帮助您找到流行的 GIF 并将其添加到消息中
• 备忘录表情可让您轻松创建个性化角色并发送符合您心情和个性的贴纸
地图
•“指南”为您推荐值得参观的地方和值得做的事情,由精选的值得信赖的品牌精心挑选
• 通过“环顾四周”探索具有高分辨率交互式 3D 体验的城市
• 查看适用于主要机场和购物中心的室内地图
• 骑行路线可帮助您找到合适的骑行路线前往目的地
• 电动汽车路线可以帮助您为 iPhone 上添加的受支持车辆规划路线
请看上面的下载链接和安装教程
macOS Big Sur v11.0.1:点击下载(提取码:f6k5)
常见问题:
1、打开软件的密码是:
2、 打开软件提示【认证错误】【认证错误】?查看详细信息:
3、 新疆、台湾、海外用户无法访问百度网盘?查看详细信息:
4、Apple Silicon M1 芯片提示:由于问题无法打开。查看详细信息:
5、 遇到:“XXX 已损坏,无法打开。移至回收站/弹出磁盘映像。” 有关详细信息,请参阅:
6、 遇到:“无法打开“XXXX”,因为它来自身份不明的开发者。” 详情:
7、 遇到:“无法打开“XXXX”,因为 Apple 无法检查它是否收录恶意软件。” 详情:
8、破解软件无法更新。一经更新,破解失效!如需更新,请卸载旧版本,从本站下载最新版本重新安装! 查看全部
网站内容更新提醒(
macOSBig•“控制中心”将您常用的菜单和控制)

macOS Big Sur 将强大的力量和美丽的外观结合到了一个新的高度。精心打造的全新设计,让您充分体验Mac的魅力;Safari浏览器迎来重大更新,等你来享受;地图App和资讯App加载新功能供您探索;隐私权限更透明,保护也更周到。
设计
• App的全新设计让您更容易专注于内容,还可以通过有效利用空间的工具栏和全高侧边栏进行操作
• 更新的菜单栏间距更宽,新的半透明材质在交互时更加醒目
• 系统声音已更新,包括开始响铃和传输文件、将项目移至垃圾箱、锁定文件等声音。
控制中心
• “控制中心”将您常用的菜单和控件集中在菜单栏的一处,方便您在工作时快速调整设置
• 点击以展开“控制中心”菜单时会出现更多控件
• 支持将“控制中心”中常用的菜单修复到菜单栏
通知中心
• 更新后的“通知中心”在一个视图中显示通知和小部件
• 展开交互式通知时可以显示更多信息和操作
• “日历”、“时钟”、“备忘录”、“照片”、“播客”、“提醒”、“屏幕时间”、“股市”和“天气”新的精美小部件,为您展示丰富的数据
• 编辑视图允许您添加新的小部件并自定义其大小
• 支持第三方应用小部件
Safari 浏览器
• 具有行业领先性能和能效的高速桌面浏览器*
• 新的可自定义起始页允许您设置背景图像并决定显示的内容,包括“阅读列表”、“iCloud 标签”、“隐私报告”等。
• 支持更多扩展程序,App Store 新增了一个特殊类别,让您发现新的扩展程序
• 全新设计的标签页可以在标签页中显示网站图标,鼠标悬停在标签页上时显示网站预览
• 翻译(测试版)提供英语、西班牙语、简体中文、法语、德语、俄语或巴西葡萄牙语
• “隐私报告”显示了被“智能反跟踪”功能阻止的跟踪器概览,让您了解 Safari 如何保护您的浏览隐私
• Safari 浏览器密码监控安全地筛选存储的密码,以查找可能出现在数据泄露中的任何密码
• Safari 浏览器的隐私功能会显示扩展程序的提示,让您在可以使用扩展程序时选择网站
信息
• 置顶对话最多可在列表顶部显示九个最喜欢的话题
• 提及功能可让您在群组对话中直接向成员发送消息
• 单行回复可让您在对话中更早地回复特定消息
• 您可以在消息中使用气球、五彩纸屑和激光等效果
• #Image 可帮助您找到流行的 GIF 并将其添加到消息中
• 备忘录表情可让您轻松创建个性化角色并发送符合您心情和个性的贴纸
地图
•“指南”为您推荐值得参观的地方和值得做的事情,由精选的值得信赖的品牌精心挑选
• 通过“环顾四周”探索具有高分辨率交互式 3D 体验的城市
• 查看适用于主要机场和购物中心的室内地图
• 骑行路线可帮助您找到合适的骑行路线前往目的地
• 电动汽车路线可以帮助您为 iPhone 上添加的受支持车辆规划路线
请看上面的下载链接和安装教程
macOS Big Sur v11.0.1:点击下载(提取码:f6k5)
常见问题:
1、打开软件的密码是:
2、 打开软件提示【认证错误】【认证错误】?查看详细信息:
3、 新疆、台湾、海外用户无法访问百度网盘?查看详细信息:
4、Apple Silicon M1 芯片提示:由于问题无法打开。查看详细信息:
5、 遇到:“XXX 已损坏,无法打开。移至回收站/弹出磁盘映像。” 有关详细信息,请参阅:
6、 遇到:“无法打开“XXXX”,因为它来自身份不明的开发者。” 详情:
7、 遇到:“无法打开“XXXX”,因为 Apple 无法检查它是否收录恶意软件。” 详情:
8、破解软件无法更新。一经更新,破解失效!如需更新,请卸载旧版本,从本站下载最新版本重新安装!
网站内容更新提醒(网站内容更新提醒做得比较好的有thenewyorktimes,readingtime)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-10-28 02:02
网站内容更新提醒做得比较好的有thenewyorktimes,readingtime。浏览量和评论数很多都有显示。reeder2和instapaper都可以根据你的订阅喜好提醒你。dailymail每天推送当天所有的美国媒体官网。是个很好的进行媒体筛选和分类的产品。reederreadercalendarmailplug-inreeder只是一个阅读工具而已,可能你想收看新闻需要订阅foxnews或者cnn等。
我是一名生活媒体从业者,你说的新闻信息总是推送给我有点烦,不如试试娱乐方面的新闻,知乎社区能够满足你的部分需求,国内的推荐你看看简书(),图书馆()我的推荐是读者和豆瓣,论坛你爱去哪去哪,用这个区分不同层次的用户,提高不同群体阅读的质量。
楼上诸位的新闻推送个人觉得不够实用,yahoo奇摩这类的新闻app基本上能搞定95%的时尚资讯,应对非fashion爱好者足够。当然网易等也不错。
推荐你试一下这个人微信订阅号:传播大师傅
微信订阅号:新闻订阅号,推荐几个适合techmind的优质新闻,一是微信公众号uc订阅号“uc订阅号”,二是三大门户的新闻客户端底部的新闻热点排行榜,三是cctv网站的新闻联播,多以新闻题材选题的深入浅出的分析;也有三大门户旗下的新闻网站和微信公众号有独到的特色,比如photoslate,chinadaily等。 查看全部
网站内容更新提醒(网站内容更新提醒做得比较好的有thenewyorktimes,readingtime)
网站内容更新提醒做得比较好的有thenewyorktimes,readingtime。浏览量和评论数很多都有显示。reeder2和instapaper都可以根据你的订阅喜好提醒你。dailymail每天推送当天所有的美国媒体官网。是个很好的进行媒体筛选和分类的产品。reederreadercalendarmailplug-inreeder只是一个阅读工具而已,可能你想收看新闻需要订阅foxnews或者cnn等。
我是一名生活媒体从业者,你说的新闻信息总是推送给我有点烦,不如试试娱乐方面的新闻,知乎社区能够满足你的部分需求,国内的推荐你看看简书(),图书馆()我的推荐是读者和豆瓣,论坛你爱去哪去哪,用这个区分不同层次的用户,提高不同群体阅读的质量。
楼上诸位的新闻推送个人觉得不够实用,yahoo奇摩这类的新闻app基本上能搞定95%的时尚资讯,应对非fashion爱好者足够。当然网易等也不错。
推荐你试一下这个人微信订阅号:传播大师傅
微信订阅号:新闻订阅号,推荐几个适合techmind的优质新闻,一是微信公众号uc订阅号“uc订阅号”,二是三大门户的新闻客户端底部的新闻热点排行榜,三是cctv网站的新闻联播,多以新闻题材选题的深入浅出的分析;也有三大门户旗下的新闻网站和微信公众号有独到的特色,比如photoslate,chinadaily等。
网站内容更新提醒(推送系统实现:app覆盖多终端常用推送方式技术指标)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-10-25 10:02
网站内容更新提醒自定义实现后端采用ajax方式处理,主要工作是根据useragent、isphone、类型等不同维度,为不同属性提供对应的值,比如一个iphone手机用户,在未装上app的情况下,用户如果用苹果手机发送信息,自动以post方式发送给app;再如当用户下载安装了app之后,通过专门开发的短信服务器发送给手机,实现在不同情况下,不同号码发送信息到不同内容。
推送系统实现:app覆盖多终端常用推送方式技术指标:满足多终端推送。实现示例:基于ios客户端支持上下滑条推送的配置组件:varpushstate={request:{username:'pushstate',//发送时要有上下划通知按钮),subject:'app在新建api时对开发者有哪些提示,并且告知开发者号码',//告知是否添加登录失败,可以通过短信来发送到个人号码'//告知是否登录成功'status:"pushstate:%s",//告知是否已经发送消息到推送服务器'time:"pushstate:%s"//告知是否已经发送数据到推送服务器'config:{pushstate:pushstate}},//配置自定义的信息}};实际中使用不用用户输入手机号码作为校验标识,而且在用户登录的时候,才会自动发送消息至指定邮箱,如下图所示:推送邮箱不自动设置为:imap、imap、smtp。
相关restful定义:varglobalserver=require('utils');varemailserver=emailserver.new('');varemailreverse=emailserver.new('');varsubject=''+globalserver.new('details.txt').subject+'ims';varsubvalue=globalserver.new('now.html').as(emailreverse);varuserid=emailreverse.adduser(userid);varusername=emailreverse.adduser(username);varuserport=emailreverse.adduser(userport);varphoneindex=emailreverse.adduser(phoneindex);varphonetoken=emailreverse.adduser(phonetoken);varphonestate=emailreverse.adduser(phonestate);restful方式推送通过jsonfulljs、restfuljobs和httprestfulljs等第三方库封装,以restfuljs封装为例:{options{defaultusername='123456';}model{emailserver:{emailreverse(username){return{emailserver:usernamepromisepromise.all(options);varpushstate=pushstate={request:{username:'pushstate',subject:'我的'},config:{pushstate:{time:'pushstate:%s',}}}emailserver.pushstate(pushstate);}}。 查看全部
网站内容更新提醒(推送系统实现:app覆盖多终端常用推送方式技术指标)
网站内容更新提醒自定义实现后端采用ajax方式处理,主要工作是根据useragent、isphone、类型等不同维度,为不同属性提供对应的值,比如一个iphone手机用户,在未装上app的情况下,用户如果用苹果手机发送信息,自动以post方式发送给app;再如当用户下载安装了app之后,通过专门开发的短信服务器发送给手机,实现在不同情况下,不同号码发送信息到不同内容。
推送系统实现:app覆盖多终端常用推送方式技术指标:满足多终端推送。实现示例:基于ios客户端支持上下滑条推送的配置组件:varpushstate={request:{username:'pushstate',//发送时要有上下划通知按钮),subject:'app在新建api时对开发者有哪些提示,并且告知开发者号码',//告知是否添加登录失败,可以通过短信来发送到个人号码'//告知是否登录成功'status:"pushstate:%s",//告知是否已经发送消息到推送服务器'time:"pushstate:%s"//告知是否已经发送数据到推送服务器'config:{pushstate:pushstate}},//配置自定义的信息}};实际中使用不用用户输入手机号码作为校验标识,而且在用户登录的时候,才会自动发送消息至指定邮箱,如下图所示:推送邮箱不自动设置为:imap、imap、smtp。
相关restful定义:varglobalserver=require('utils');varemailserver=emailserver.new('');varemailreverse=emailserver.new('');varsubject=''+globalserver.new('details.txt').subject+'ims';varsubvalue=globalserver.new('now.html').as(emailreverse);varuserid=emailreverse.adduser(userid);varusername=emailreverse.adduser(username);varuserport=emailreverse.adduser(userport);varphoneindex=emailreverse.adduser(phoneindex);varphonetoken=emailreverse.adduser(phonetoken);varphonestate=emailreverse.adduser(phonestate);restful方式推送通过jsonfulljs、restfuljobs和httprestfulljs等第三方库封装,以restfuljs封装为例:{options{defaultusername='123456';}model{emailserver:{emailreverse(username){return{emailserver:usernamepromisepromise.all(options);varpushstate=pushstate={request:{username:'pushstate',subject:'我的'},config:{pushstate:{time:'pushstate:%s',}}}emailserver.pushstate(pushstate);}}。
网站内容更新提醒(网站内容更新提醒:后台设置有网站端的推送消息)
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-10-25 08:02
网站内容更新提醒,有多种方法可以做到:1.提交内容在快速发现中,设置发布后可被提醒。2.login-在微信等第三方客户端,提醒登录后即刻开始更新。3.web提交内容,同时发送到,可给公众号,网站,客户端推送消息。4.网站端的内容更新提醒:后台设置有网站端的推送消息。
目前常用的发消息提醒的方式有三种:1。signin-邮件推送,如外部链接或网页,只有认证了账号才可以发送邮件给自己账号所在的邮箱进行提醒2。pop3/imap邮件推送,优点是灵活,价格便宜3。通过网站自带邮件推送服务去推送,如wordpress,代价是可能会出现自定义,字体颜色,图片的问题,如果使用这种推送方式,那么基本就不用考虑发给自己的邮箱了;。
我觉得提醒相关,主要涉及到客户端与网站通知发送的问题,现在通过iframe的方式来实现这种相关还是比较常见,基本上也无非是:1.网站自带邮件推送服务2.通过webhook来实现,iframe,
推荐ithousal的im,
有facebook的reckoningandinstantmessaging吗?我也想试试。
我在想请王欣来个消息推送系统。
必须参考微博了,微博内容保持提醒,并且会有一个新的微博帐号或其它操作会提醒, 查看全部
网站内容更新提醒(网站内容更新提醒:后台设置有网站端的推送消息)
网站内容更新提醒,有多种方法可以做到:1.提交内容在快速发现中,设置发布后可被提醒。2.login-在微信等第三方客户端,提醒登录后即刻开始更新。3.web提交内容,同时发送到,可给公众号,网站,客户端推送消息。4.网站端的内容更新提醒:后台设置有网站端的推送消息。
目前常用的发消息提醒的方式有三种:1。signin-邮件推送,如外部链接或网页,只有认证了账号才可以发送邮件给自己账号所在的邮箱进行提醒2。pop3/imap邮件推送,优点是灵活,价格便宜3。通过网站自带邮件推送服务去推送,如wordpress,代价是可能会出现自定义,字体颜色,图片的问题,如果使用这种推送方式,那么基本就不用考虑发给自己的邮箱了;。
我觉得提醒相关,主要涉及到客户端与网站通知发送的问题,现在通过iframe的方式来实现这种相关还是比较常见,基本上也无非是:1.网站自带邮件推送服务2.通过webhook来实现,iframe,
推荐ithousal的im,
有facebook的reckoningandinstantmessaging吗?我也想试试。
我在想请王欣来个消息推送系统。
必须参考微博了,微博内容保持提醒,并且会有一个新的微博帐号或其它操作会提醒,
网站内容更新提醒(网站内容更新提醒频率不同,是两个概念。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-10-25 04:00
网站内容更新提醒频率不同,是两个不同的概念。门户类网站:网站上的信息很多,如果不及时更新,可能会有漏掉,所以网站的内容更新频率比较高,平均4-6小时更新一次。这里有两个时间要求:一是整体时间,即门户类网站的新闻是整体更新的,不是分段式更新的,这样的话,其实如果你不是全部信息都出现在,只是看了部分新闻,那也不会影响整体内容更新;二是你要是在全部时间段,自己想看更新了怎么办,就只能点进去,看看新闻怎么样。
综上,你会发现网站网站内容更新频率太高的时候,就要去关注信息是否及时更新,并且要去寻找空余时间去了解消息,比如说,等待朋友同事开会等等。而个人页面:个人页面内容的更新其实还是比较稀松的,完全是根据客户更新内容的速度而定,有可能你看到一则新闻,一个小时之内很多人都看过了,那么你就等到第二天再看,或者说,你想的方式都有可能错。
好比自己买的这辆车,交强险交了3个月了,如果不去看看,应该会有电池损耗,如果去看了,在保质期的3个月内,虽然交强险也会续交,但是,你去看会快一些,把自己的情况给消息一下,再加保质期内的保险费,会更划算。
我还以为是同一个问题。我只是来简单抛砖引玉的。如果是网站内容更新的频率的话,主要是受关注度影响,更新的量起来了,更新的速度也就上去了。当然关注度提高了,这个网站应该会不一样吧,大概意思就是这样。个人页面更新的频率确实要根据个人需求来看,我一般只会有重要的看一下。时间的话其实是和相对应的受众问题相关的。
不过门户类的博客类博客要提高内容更新频率比较难,因为和个人页面相比来说,受众是电视和网站用户,相关的需求门槛很高,但又没有特别紧迫的资讯问题。博客类的论坛类的就相对要容易一些,每天一更比一天一更会吸引更多的用户,然后更新的内容就多了。所以这个其实和你的受众是没有太大关系的。 查看全部
网站内容更新提醒(网站内容更新提醒频率不同,是两个概念。)
网站内容更新提醒频率不同,是两个不同的概念。门户类网站:网站上的信息很多,如果不及时更新,可能会有漏掉,所以网站的内容更新频率比较高,平均4-6小时更新一次。这里有两个时间要求:一是整体时间,即门户类网站的新闻是整体更新的,不是分段式更新的,这样的话,其实如果你不是全部信息都出现在,只是看了部分新闻,那也不会影响整体内容更新;二是你要是在全部时间段,自己想看更新了怎么办,就只能点进去,看看新闻怎么样。
综上,你会发现网站网站内容更新频率太高的时候,就要去关注信息是否及时更新,并且要去寻找空余时间去了解消息,比如说,等待朋友同事开会等等。而个人页面:个人页面内容的更新其实还是比较稀松的,完全是根据客户更新内容的速度而定,有可能你看到一则新闻,一个小时之内很多人都看过了,那么你就等到第二天再看,或者说,你想的方式都有可能错。
好比自己买的这辆车,交强险交了3个月了,如果不去看看,应该会有电池损耗,如果去看了,在保质期的3个月内,虽然交强险也会续交,但是,你去看会快一些,把自己的情况给消息一下,再加保质期内的保险费,会更划算。
我还以为是同一个问题。我只是来简单抛砖引玉的。如果是网站内容更新的频率的话,主要是受关注度影响,更新的量起来了,更新的速度也就上去了。当然关注度提高了,这个网站应该会不一样吧,大概意思就是这样。个人页面更新的频率确实要根据个人需求来看,我一般只会有重要的看一下。时间的话其实是和相对应的受众问题相关的。
不过门户类的博客类博客要提高内容更新频率比较难,因为和个人页面相比来说,受众是电视和网站用户,相关的需求门槛很高,但又没有特别紧迫的资讯问题。博客类的论坛类的就相对要容易一些,每天一更比一天一更会吸引更多的用户,然后更新的内容就多了。所以这个其实和你的受众是没有太大关系的。
网站内容更新提醒(旧phpcms网站迁移到新的服务器迁移教程(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-25 03:03
一个新的客户端说要把旧的phpcms网站迁移到新的服务器上,换个新的域名。这对ytkah来说是小菜一碟,但往往违背意愿,忽略了一些细节。会很惨的。进入新站后台无法生成内容,提示Table'led_com.lz_'不存在。我已经很久没有收到了。我重新导入了数据库无济于事。最后,我检查了文件夹的权限。缓存有问题。所有者是root,尝试将其更改为www,然后再次更新内容。附上迁移教程
1、压缩打包所有原网站文件,上传到新服务器,注意文件夹权限和所有者
2、导出旧站库,替换里面的URL
3、导入数据库到新站
4、 修改第一步解压的/caches/configs/database.php中的数据库名和密码,修改/caches/configs/system.php中所有域相关信息,把旧地址改成新地址。
5、进行后台设置-》站点管理修改对应站点的域名。
6、更新系统缓存。点击后台右上角的“更新缓存”按钮。
7、 进入内容-》配件管理-》配件地址更换。批量替换附件地址为新地址。
8、Content-》批量更新URL。更新文章的所有地址。
9、以下是生成整个站点一次。
ok,就写这些步骤吧,祝你好运! 查看全部
网站内容更新提醒(旧phpcms网站迁移到新的服务器迁移教程(图))
一个新的客户端说要把旧的phpcms网站迁移到新的服务器上,换个新的域名。这对ytkah来说是小菜一碟,但往往违背意愿,忽略了一些细节。会很惨的。进入新站后台无法生成内容,提示Table'led_com.lz_'不存在。我已经很久没有收到了。我重新导入了数据库无济于事。最后,我检查了文件夹的权限。缓存有问题。所有者是root,尝试将其更改为www,然后再次更新内容。附上迁移教程
1、压缩打包所有原网站文件,上传到新服务器,注意文件夹权限和所有者
2、导出旧站库,替换里面的URL
3、导入数据库到新站
4、 修改第一步解压的/caches/configs/database.php中的数据库名和密码,修改/caches/configs/system.php中所有域相关信息,把旧地址改成新地址。
5、进行后台设置-》站点管理修改对应站点的域名。
6、更新系统缓存。点击后台右上角的“更新缓存”按钮。
7、 进入内容-》配件管理-》配件地址更换。批量替换附件地址为新地址。
8、Content-》批量更新URL。更新文章的所有地址。
9、以下是生成整个站点一次。
ok,就写这些步骤吧,祝你好运!
网站内容更新提醒(网站内容更新提醒常见的场景有哪些?能干什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 130 次浏览 • 2021-10-15 18:02
网站内容更新提醒所用到的技术一般分为两种方式。一种是在前端使用react来将网站内容全部进行自动更新,另一种则是借助webrtc技术,来对网站内容进行实时的传输。在正式开始之前,让我们先来看看webrtc能干什么。网站内容更新提醒常见的场景有两种,一种是在opengl或d3等max-fs绘图框架中,利用react渲染一个自定义ui;另一种则是网站的开发者,通过reactrouter或react-router-view插件来实现页面ui的单页面内容更新提醒。
reactreactrouter提供了四种路由(path-link)方式,可以实现单页面的内容更新提醒(home、newlocation、public_entry、private_entry)。1.path-links如图,当访问者来到page1时,会根据page1ui所在位置渲染出一个内容图。同时,当page1标签页对应的homeui被激活时,会触发上面的每一个渲染uiui中的ui标签获取浏览器地址。
使用link时的坑多,在other默认情况下使用是null。2.public_entry如图,在当前ui处于public_entry时,浏览器会获取home标签页的对应ui,以获取对应的内容。这里有两个槽点:无法与cookie进行绑定,如果绑定错了会造成对应uidom元素缺失。虽然说可以在link或connect模块中绑定link方法,但也有一些坑。
3.private_entry如图,当处于private_entry时,会给webrtc的请求发起一个http请求,根据url来获取对应的内容。如果你想知道private_entry是不是一个好的方式,可以通过get_method获取一个url。4.private_entry_uri如图,如果private_entry的uri为src,url为jscodn.localhost,而uri为jscodn.js,url为。
那么浏览器会将jscodn.localhost变成jscodn.js。这是一个uri的bug,所以还不是很建议使用。5.cookie那么问题来了,登录网站的时候,我们需要配置geolocation,把浏览器地址输入到代码中来。但是很多网站的geolocation本身有多个地址,怎么在这些不同地址的情况下,传输相同的内容呢?6.多版本登录这个是类似flash登录,例如网站有多个登录版本,登录过多次的话,如何知道哪个版本就是你的登录成功呢?网站内容更新提醒的方案因为对于public_entry,或private_entry_uri的地址设置有坑,所以大部分网站都会使用reactresource提供的方案,通过js方式来判断每个url在当前页面上对应的html标签名称。
这样就能避免这些坑,但如果你要实现一个复杂的页面内容更新提醒,则需要借助第三方的插件。下面是一个例子,通过e。 查看全部
网站内容更新提醒(网站内容更新提醒常见的场景有哪些?能干什么)
网站内容更新提醒所用到的技术一般分为两种方式。一种是在前端使用react来将网站内容全部进行自动更新,另一种则是借助webrtc技术,来对网站内容进行实时的传输。在正式开始之前,让我们先来看看webrtc能干什么。网站内容更新提醒常见的场景有两种,一种是在opengl或d3等max-fs绘图框架中,利用react渲染一个自定义ui;另一种则是网站的开发者,通过reactrouter或react-router-view插件来实现页面ui的单页面内容更新提醒。
reactreactrouter提供了四种路由(path-link)方式,可以实现单页面的内容更新提醒(home、newlocation、public_entry、private_entry)。1.path-links如图,当访问者来到page1时,会根据page1ui所在位置渲染出一个内容图。同时,当page1标签页对应的homeui被激活时,会触发上面的每一个渲染uiui中的ui标签获取浏览器地址。
使用link时的坑多,在other默认情况下使用是null。2.public_entry如图,在当前ui处于public_entry时,浏览器会获取home标签页的对应ui,以获取对应的内容。这里有两个槽点:无法与cookie进行绑定,如果绑定错了会造成对应uidom元素缺失。虽然说可以在link或connect模块中绑定link方法,但也有一些坑。
3.private_entry如图,当处于private_entry时,会给webrtc的请求发起一个http请求,根据url来获取对应的内容。如果你想知道private_entry是不是一个好的方式,可以通过get_method获取一个url。4.private_entry_uri如图,如果private_entry的uri为src,url为jscodn.localhost,而uri为jscodn.js,url为。
那么浏览器会将jscodn.localhost变成jscodn.js。这是一个uri的bug,所以还不是很建议使用。5.cookie那么问题来了,登录网站的时候,我们需要配置geolocation,把浏览器地址输入到代码中来。但是很多网站的geolocation本身有多个地址,怎么在这些不同地址的情况下,传输相同的内容呢?6.多版本登录这个是类似flash登录,例如网站有多个登录版本,登录过多次的话,如何知道哪个版本就是你的登录成功呢?网站内容更新提醒的方案因为对于public_entry,或private_entry_uri的地址设置有坑,所以大部分网站都会使用reactresource提供的方案,通过js方式来判断每个url在当前页面上对应的html标签名称。
这样就能避免这些坑,但如果你要实现一个复杂的页面内容更新提醒,则需要借助第三方的插件。下面是一个例子,通过e。
网站内容更新提醒(辣么网站搜索引擎优化需求每天更新文章吗?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-10-14 13:21
昨天更新文章的时候,提到了er的schedule的工作就是把文章贴出来,结构化,贴出来。热吗?网站 搜索引擎优化需要每天更新吗文章?首先,当涉及到网站的抓取和更新时,搜索引擎会不断读取网站,同时也会识别网站的更新程度。如果你说一个网站时间长了,没有人会保护你。搜索引擎会逐渐减少你的网站爬行。渐渐地,排名会逐渐下降。因此需要更新网站的内容。工作。
从表面上看,每天更新大量的文章是一种相对规范和有用的seo方式,但对网站的文章更新需求的详细分析,细节上有所不同。
网站内容更新点
1、定期更新内容
相信大规模的人员都来自于基本的文章编译。很多搜索引擎优化人员刚开始做这个工作的时候,天天更新网站的内容,天天写原创。文章,我可能会探索伪原创的内容。很多搜索引擎优化公司接手网站的时候,吃苦耐劳的人也会坦白每天更新网站的内容,好有才华的网站 @网站排名巩固和提升.
<p>网站 需要定时更新,让搜索引擎蜘蛛定时抓取,让 查看全部
网站内容更新提醒(辣么网站搜索引擎优化需求每天更新文章吗?(图))
昨天更新文章的时候,提到了er的schedule的工作就是把文章贴出来,结构化,贴出来。热吗?网站 搜索引擎优化需要每天更新吗文章?首先,当涉及到网站的抓取和更新时,搜索引擎会不断读取网站,同时也会识别网站的更新程度。如果你说一个网站时间长了,没有人会保护你。搜索引擎会逐渐减少你的网站爬行。渐渐地,排名会逐渐下降。因此需要更新网站的内容。工作。
从表面上看,每天更新大量的文章是一种相对规范和有用的seo方式,但对网站的文章更新需求的详细分析,细节上有所不同。
网站内容更新点
1、定期更新内容
相信大规模的人员都来自于基本的文章编译。很多搜索引擎优化人员刚开始做这个工作的时候,天天更新网站的内容,天天写原创。文章,我可能会探索伪原创的内容。很多搜索引擎优化公司接手网站的时候,吃苦耐劳的人也会坦白每天更新网站的内容,好有才华的网站 @网站排名巩固和提升.
<p>网站 需要定时更新,让搜索引擎蜘蛛定时抓取,让
网站内容更新提醒(云搜宝更新维护网站最好要配合的几个措施,你知道吗)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-10-11 12:23
云搜宝凭借多年的SEO优化服务经验,获得了网站的品质。收录的内容是基础,好的网站蜘蛛经常访问,内容够硬。网站,也是搜索引擎收录,但是在维护网站的时候,仅仅更新新闻是不够的。还需要做好以下几个方面:
更新维护网站最佳配合措施,下面云搜宝给大家详细介绍
一、引用蜘蛛以获取更新的 网站 内容
很多时候,云搜宝经常接触到中小网站。网站的内容往往很难定期更新,网站中的权重也不是特别高。情况下,其实蜘蛛很少来我们网站,所以很多时候网站更新文章,蜘蛛不来爬,搜索引擎也不知道< @网站有这篇文章文章,我建议如果网站真的更新了一篇很好的文章文章,你不妨为自己的页面链接创建一个蜘蛛入口。就在一些好的平台上放几个外链,让搜索引擎快速知道我们有这样的网页,自然会帮助搜索引擎爬取自己的网站。
二、提交文章网址
现在采集外面正在成为一种趋势。为了缩短网站维护的时间和精力,很多人不会自己写文章,而是喜欢绕着采集转,以免自己被麻烦。辛苦瞬间被别人抢走后,建议更新完文章后,尽快在百度站长平台ping自己的网站,然后用网址提交。这将帮助您在采集 收录 之前到达该站点,同时也让搜索引擎知道谁是真正的文章原创 作者。
三、最好自己录制文章
现在网站的优化是非常有区别的。站点外部如此,站点内部更是如此。如果你自己的网站有多个文章内容,标题内容是一样的,那无疑会影响用户体验。给搜索引擎的印象不好。虽然这是一种细节,但是文章的量大了之后,量变引起质变。我们的 网站 很可能会被其中的许多同质化。内容被拖下,影响网站的排名,所以建议更新一篇文章的文章后,大致记录下文章和关键词的标题.
以上三个建议虽然看似微不足道,但对网站来说却是非常重要的。很多人经常做不到上面的事情,导致他们努力工作,每天更新高质量文章 但是我没有达到理想的结果,最后不得不抱怨搜索引擎,但我做不到'不知道我没有做好的原因。 查看全部
网站内容更新提醒(云搜宝更新维护网站最好要配合的几个措施,你知道吗)
云搜宝凭借多年的SEO优化服务经验,获得了网站的品质。收录的内容是基础,好的网站蜘蛛经常访问,内容够硬。网站,也是搜索引擎收录,但是在维护网站的时候,仅仅更新新闻是不够的。还需要做好以下几个方面:
更新维护网站最佳配合措施,下面云搜宝给大家详细介绍
一、引用蜘蛛以获取更新的 网站 内容
很多时候,云搜宝经常接触到中小网站。网站的内容往往很难定期更新,网站中的权重也不是特别高。情况下,其实蜘蛛很少来我们网站,所以很多时候网站更新文章,蜘蛛不来爬,搜索引擎也不知道< @网站有这篇文章文章,我建议如果网站真的更新了一篇很好的文章文章,你不妨为自己的页面链接创建一个蜘蛛入口。就在一些好的平台上放几个外链,让搜索引擎快速知道我们有这样的网页,自然会帮助搜索引擎爬取自己的网站。
二、提交文章网址
现在采集外面正在成为一种趋势。为了缩短网站维护的时间和精力,很多人不会自己写文章,而是喜欢绕着采集转,以免自己被麻烦。辛苦瞬间被别人抢走后,建议更新完文章后,尽快在百度站长平台ping自己的网站,然后用网址提交。这将帮助您在采集 收录 之前到达该站点,同时也让搜索引擎知道谁是真正的文章原创 作者。
三、最好自己录制文章
现在网站的优化是非常有区别的。站点外部如此,站点内部更是如此。如果你自己的网站有多个文章内容,标题内容是一样的,那无疑会影响用户体验。给搜索引擎的印象不好。虽然这是一种细节,但是文章的量大了之后,量变引起质变。我们的 网站 很可能会被其中的许多同质化。内容被拖下,影响网站的排名,所以建议更新一篇文章的文章后,大致记录下文章和关键词的标题.
以上三个建议虽然看似微不足道,但对网站来说却是非常重要的。很多人经常做不到上面的事情,导致他们努力工作,每天更新高质量文章 但是我没有达到理想的结果,最后不得不抱怨搜索引擎,但我做不到'不知道我没有做好的原因。
网站内容更新提醒(网站改版应该的注意事项、什么样、以及什么样的网站需要改)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-10-11 12:19
082019-05 网站 开发公司对网站改版的提示
随着互联网技术的更新,企业网站和商场网站已不能满足用户的需求。这时候需要网站修改,网站要注意修改。,以及什么样的网站需要改变,就要综合判断公司的网站的表现以及是否发挥了应有的作用。我们提倡的原则是:快速修改!修改次数应该少一些!整体修改速度尽可能快。改版期间可以暂时屏蔽蜘蛛程序爬取,尽量让网站尽快正常运行。同时,北京网络制作公司提醒您,如果没有特殊情况,修订应尽可能一次性完成。反复修改是最忌讳的点,也是致命的打击。
用户组变化
网站 刚开始的时候,用户群可能不多。这时候网站可能更简洁,内容更少,但是当用户群体增多,或者用户群体的属性(年龄、地区、性别、收入等情况)等一系列变化
当它改变时,网站的模板也需要改变。
用户需求变化
用户需求会随着时间而改变。当一个网站当前模板不能满足当前用户的需求,导致网站综合数据下降时,需要响应网站已经进行了修改。
网站信息量变化
<p>北京网站刚开始制作过程中网站资料很少,可能只有1、2列。随着时间的推移,网站的内容越来越多,功能也越来越强大,这时候就需要扩充栏目甚至开始准备二级域名,这也属于 查看全部
网站内容更新提醒(网站改版应该的注意事项、什么样、以及什么样的网站需要改)
082019-05 网站 开发公司对网站改版的提示
随着互联网技术的更新,企业网站和商场网站已不能满足用户的需求。这时候需要网站修改,网站要注意修改。,以及什么样的网站需要改变,就要综合判断公司的网站的表现以及是否发挥了应有的作用。我们提倡的原则是:快速修改!修改次数应该少一些!整体修改速度尽可能快。改版期间可以暂时屏蔽蜘蛛程序爬取,尽量让网站尽快正常运行。同时,北京网络制作公司提醒您,如果没有特殊情况,修订应尽可能一次性完成。反复修改是最忌讳的点,也是致命的打击。

用户组变化
网站 刚开始的时候,用户群可能不多。这时候网站可能更简洁,内容更少,但是当用户群体增多,或者用户群体的属性(年龄、地区、性别、收入等情况)等一系列变化
当它改变时,网站的模板也需要改变。
用户需求变化
用户需求会随着时间而改变。当一个网站当前模板不能满足当前用户的需求,导致网站综合数据下降时,需要响应网站已经进行了修改。
网站信息量变化
<p>北京网站刚开始制作过程中网站资料很少,可能只有1、2列。随着时间的推移,网站的内容越来越多,功能也越来越强大,这时候就需要扩充栏目甚至开始准备二级域名,这也属于
网站内容更新提醒( 内容更新时需要在入口加上小红点提示,实现思路大同小异)
网站优化 • 优采云 发表了文章 • 0 个评论 • 146 次浏览 • 2021-10-11 12:17
内容更新时需要在入口加上小红点提示,实现思路大同小异)
覆盖
内容更新时,需要在入口处添加一个小红点。这种需求并不少见,实现起来也不复杂。实现场景很多,比如web、app、applet等,实现思路都是一样的。本文从有登录状态和无登录状态的两种场景来描述解决问题的完整思路。
已登录
更传统的做法是在用户登录时,在后台将用户的阅读时间输入到用户数据信息中。当内容更新时,将内容更新时间与用户的阅读时间进行比较。如果用户已经阅读了时间较早的内容有更新,在入口处会提示用户一个小红点,表示有更新的内容没有阅读。
图片
1. 更新数据
第一步是更新数据。除了常规的数据字段,还需要关注新的更新时间字段。这样,当用户获取数据时,方便后台比较数据更新时间和用户阅读时间。
2. 获取数据
第二步是获取数据。获取数据时,带上userId。后台收到请求后,会查询用户的上次阅读时间,判断用户是否浏览过最新的内容,进而获取用户的阅读未读状态。
如果用户最近阅读时间晚于数据最近更新时间,则用户处于未读状态,接口返回is_read:false。前端得到这个字段后,请求设置读取接口。后台收到设置读取的请求后,更新用户数据中的读取时间字段。
如果用户最近的阅读时间晚于数据的最近更新时间,则处于阅读状态,此时没有内容更新,不会有小红点提示用户。
图片
至此,一个简单的带有用户登录状态提示小红点功能的内容更新提示就完成了。
未登录
当需要在访客状态下向用户推送内容时,如何知道用户是否浏览了新发布的内容?
1. 更新数据
更新数据和登录状态一样,只是增加了一个更新时间字段。
2. 获取数据
获取数据的步骤有些不同。数据更新时间依然是从后台拉取,从浏览器本地缓存localStorage中获取用户最近的阅读时间。当用户第一次进入内容页面时,localStorage 中的 readTime 字段会更新以指示用户已阅读的时间。
再次进入内容页面时,将localStorage中的读取时间与数据更新时间进行比较,决定是否更新localStorage中的读取时间。这样可以在内容更新时提示小红点,内容未更新时不提示。但是由于没有登录状态,是否阅读最新内容不是由用户决定,而是由客户端浏览器决定,适合弱绑定场景。
图片
总结
本文分享内容更新时出现小红点提示的解决方法。希望这篇文章能帮助大家了解如何做消息通知——内容更新时小红点提示的实现过程。 查看全部
网站内容更新提醒(
内容更新时需要在入口加上小红点提示,实现思路大同小异)

覆盖
内容更新时,需要在入口处添加一个小红点。这种需求并不少见,实现起来也不复杂。实现场景很多,比如web、app、applet等,实现思路都是一样的。本文从有登录状态和无登录状态的两种场景来描述解决问题的完整思路。
已登录
更传统的做法是在用户登录时,在后台将用户的阅读时间输入到用户数据信息中。当内容更新时,将内容更新时间与用户的阅读时间进行比较。如果用户已经阅读了时间较早的内容有更新,在入口处会提示用户一个小红点,表示有更新的内容没有阅读。

图片
1. 更新数据
第一步是更新数据。除了常规的数据字段,还需要关注新的更新时间字段。这样,当用户获取数据时,方便后台比较数据更新时间和用户阅读时间。
2. 获取数据
第二步是获取数据。获取数据时,带上userId。后台收到请求后,会查询用户的上次阅读时间,判断用户是否浏览过最新的内容,进而获取用户的阅读未读状态。
如果用户最近阅读时间晚于数据最近更新时间,则用户处于未读状态,接口返回is_read:false。前端得到这个字段后,请求设置读取接口。后台收到设置读取的请求后,更新用户数据中的读取时间字段。
如果用户最近的阅读时间晚于数据的最近更新时间,则处于阅读状态,此时没有内容更新,不会有小红点提示用户。

图片
至此,一个简单的带有用户登录状态提示小红点功能的内容更新提示就完成了。
未登录
当需要在访客状态下向用户推送内容时,如何知道用户是否浏览了新发布的内容?
1. 更新数据
更新数据和登录状态一样,只是增加了一个更新时间字段。
2. 获取数据
获取数据的步骤有些不同。数据更新时间依然是从后台拉取,从浏览器本地缓存localStorage中获取用户最近的阅读时间。当用户第一次进入内容页面时,localStorage 中的 readTime 字段会更新以指示用户已阅读的时间。
再次进入内容页面时,将localStorage中的读取时间与数据更新时间进行比较,决定是否更新localStorage中的读取时间。这样可以在内容更新时提示小红点,内容未更新时不提示。但是由于没有登录状态,是否阅读最新内容不是由用户决定,而是由客户端浏览器决定,适合弱绑定场景。

图片
总结
本文分享内容更新时出现小红点提示的解决方法。希望这篇文章能帮助大家了解如何做消息通知——内容更新时小红点提示的实现过程。
网站内容更新提醒(杭州网站建设|杭州做网站..)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-10-11 12:14
判断网站页面的好坏,搜索引擎虽然功能强大,但不可能全面。杭州网站构建实例:例如PageRank和HITS是目前搜索引擎判断网页质量的方法之一。虽然不全面,但不失其可行性。目前百度或谷歌根据链接来判断网页的质量,提供的搜索结果也很好。但是还是有一些不好的情况:
如果网络管理员管理不善,很容易产生大量垃圾链接。其中一些链接甚至可以改变链接页面,从而影响搜索引擎的排名。因为添加的页面不一定与用户有关,而是与网站管理有关。
例如,在权重方面,新网页的权重往往没有旧网页高。因为指向新页面的链接很少。许多网页的质量会随着时间的推移而发生变化,网页的质量会逐渐下降。基于链接分析的算法无法快速适应这种变化。
网页时效对SEO的影响:
如果网站被创建并且长时间不更新,搜索引擎会逐渐降低其网页的重要性和网站的权重。因此,网页必须经常更新;蜘蛛爬行频率降低,新网页无法快速收录,网页排名时间会延长。
那么,我们应该如何优化网页的时效性呢?
经常更新网站的新信息,保证网站的信息更新频率;新网页的生成,有足够的旧网页指向链接;旧网页也需要进行一定程度的更新,以提高页面的活跃率。
网站的及时性决定了网站需要经常更新,以保证搜索引擎的收录和排名。更新不仅指网站内容的更新,还包括网站的布局、设计、架构、产品等。
杭州网站建设|杭州网站生产|杭州网站设计|杭州网站推广|杭州Do网站...提供网站建设,杭州网站制作、杭州网站设计、杭州网站、微信商城开发等解决方案()。做 网站 找蒙特... 查看全部
网站内容更新提醒(杭州网站建设|杭州做网站..)
判断网站页面的好坏,搜索引擎虽然功能强大,但不可能全面。杭州网站构建实例:例如PageRank和HITS是目前搜索引擎判断网页质量的方法之一。虽然不全面,但不失其可行性。目前百度或谷歌根据链接来判断网页的质量,提供的搜索结果也很好。但是还是有一些不好的情况:
如果网络管理员管理不善,很容易产生大量垃圾链接。其中一些链接甚至可以改变链接页面,从而影响搜索引擎的排名。因为添加的页面不一定与用户有关,而是与网站管理有关。
例如,在权重方面,新网页的权重往往没有旧网页高。因为指向新页面的链接很少。许多网页的质量会随着时间的推移而发生变化,网页的质量会逐渐下降。基于链接分析的算法无法快速适应这种变化。
网页时效对SEO的影响:
如果网站被创建并且长时间不更新,搜索引擎会逐渐降低其网页的重要性和网站的权重。因此,网页必须经常更新;蜘蛛爬行频率降低,新网页无法快速收录,网页排名时间会延长。
那么,我们应该如何优化网页的时效性呢?
经常更新网站的新信息,保证网站的信息更新频率;新网页的生成,有足够的旧网页指向链接;旧网页也需要进行一定程度的更新,以提高页面的活跃率。
网站的及时性决定了网站需要经常更新,以保证搜索引擎的收录和排名。更新不仅指网站内容的更新,还包括网站的布局、设计、架构、产品等。

杭州网站建设|杭州网站生产|杭州网站设计|杭州网站推广|杭州Do网站...提供网站建设,杭州网站制作、杭州网站设计、杭州网站、微信商城开发等解决方案()。做 网站 找蒙特...
网站内容更新提醒(网站后台数据更新失败,无忧主机小编要怎么办?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-10-08 15:02
有很多 PHP 开源程序。因为程序的源代码是公开的,很多开源程序都不是很安全,但是一些开源程序在这方面做得很好,比如Empirecms,function 很强大,很安全,有很多用户。无忧主机编辑也很喜欢这个程序,无论是站点设置还是数据更新都比较完善。尽管如此,帝国cms还是会有一些小问题,比如无忧主机小编今天要和大家分享的一个问题——网站后台数据更新失败。首先我们来看一下报错的截图:[caption]
后台[/caption] 在后台-系统-数据更新-刷新所有信息内容页面,点击全部刷新,然后提交后,发现部分数据表没有更新,提示“Internet服务器错误”。接下来是小编对这个问题的分析和解决方案:因为服务器异常,减少了问题。第一个一、是服务器确实出现了异常,但是无忧主机上的服务器都是24小时监控的,服务器问题往往可以在出现之前解决。小编也在服务器上测试了其他网站,都正常,排除这种可能。对于二、数据缓存问题,我们只需要到后台找到“更新数据库缓存”,然后点击“跟进”,
后端[/caption] 总结:每当遇到提示“Internet Server Error”时,我们可以从服务器、文件权限、数据缓存入手,一一排除判断,即可完美解决问题。无忧主机相关文章推荐阅读: 查看全部
网站内容更新提醒(网站后台数据更新失败,无忧主机小编要怎么办?)
有很多 PHP 开源程序。因为程序的源代码是公开的,很多开源程序都不是很安全,但是一些开源程序在这方面做得很好,比如Empirecms,function 很强大,很安全,有很多用户。无忧主机编辑也很喜欢这个程序,无论是站点设置还是数据更新都比较完善。尽管如此,帝国cms还是会有一些小问题,比如无忧主机小编今天要和大家分享的一个问题——网站后台数据更新失败。首先我们来看一下报错的截图:[caption]

后台[/caption] 在后台-系统-数据更新-刷新所有信息内容页面,点击全部刷新,然后提交后,发现部分数据表没有更新,提示“Internet服务器错误”。接下来是小编对这个问题的分析和解决方案:因为服务器异常,减少了问题。第一个一、是服务器确实出现了异常,但是无忧主机上的服务器都是24小时监控的,服务器问题往往可以在出现之前解决。小编也在服务器上测试了其他网站,都正常,排除这种可能。对于二、数据缓存问题,我们只需要到后台找到“更新数据库缓存”,然后点击“跟进”,

后端[/caption] 总结:每当遇到提示“Internet Server Error”时,我们可以从服务器、文件权限、数据缓存入手,一一排除判断,即可完美解决问题。无忧主机相关文章推荐阅读:
网站内容更新提醒(网站内容更新提醒的来源到底是什么?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-10-07 09:12
网站内容更新提醒的来源到底是什么?我们称之为网站积分系统(一种积分奖励机制)的自运行。它与我们前面说的fb积分相似点,主要都是依靠于用户发起的个人行为,如发送帖子、发送视频、好友点赞等,赢取相应的积分奖励;无论是batb、nttwarding积分,归根结底网站积分系统的来源都是用户在发送信息前自愿贡献所得,并由系统化处理。
当然我们不能否认,积分体系在很大程度上会根据内容热度或受众的兴趣点等因素被分配有价值的奖励和福利。现在已经有很多家的网站有积分系统,可以根据网站用户自行决定积分额度的方式,让每个用户做好自己应该做的内容即可。还有部分网站将积分存入,提供内容管理的工具,进行seo或者一些sem工作。这个小网站也就获得了内容管理的积分。
利用这些不同来源的积分,也提高了网站的内容更新频率。本质上看,积分系统依然是互联网站点的热门分配机制。有些网站也已经开始利用积分激励用户贡献原创内容、获取相应奖励。如早前和家团队合作,推出的站内弹幕视频。在网站中支持内容输出者将部分积分贡献给网站粉丝,按比例抽取现金奖励。或者将网站用户粘性作为积分获取的来源之一,进行站内推广与优化。
提高网站内容更新频率,以达到内容热度与获得用户黏性。另外,不少网站为了获得更高的“权重”,建立更多的积分系统。这里介绍一个欧美市场中已经开始实践的mompla网站在启动后的mompla活动系统中获取用户内容的主要方式。提供积分奖励和更新提醒,包括使用任务条形码,starrush,包括网站积分计划,dishbooth,等等内容。
这种方式一定程度上让用户保留对该网站的兴趣,同时获得对应的奖励。建议大家根据网站各方面情况设置不同积分系统。当然,考虑到细节部分可能没有那么完美,以下基于我一个站点积分系统架构设计经验对于积分体系相关部分作简单介绍。l积分的用途我们都知道积分的获取依赖于网站内容更新频率和网站活跃用户量。网站流量越大、用户数量越大,累计积分越多。
一些用户浏览网站较短,并未连续贡献内容,最终取得积分较少,或者仅积分比例低,在这种情况下,可以增加网站用户贡献积分,激励用户积极发出信息,提高网站用户贡献内容的积极性。网站的活跃用户量主要针对老用户。这里可以根据网站积分计划和引导来提高用户的发布积极性,但同时也要考虑自身网站内容属性,如bbs类网站内容倾向于覆盖目标人群,那么用户浏览网站贡献积分比例相对较高,网站html等技术路线网站需要考虑建立按浏览量排名的论坛。如果一个网站内容可以覆盖高中低不同阶段的。 查看全部
网站内容更新提醒(网站内容更新提醒的来源到底是什么?(图))
网站内容更新提醒的来源到底是什么?我们称之为网站积分系统(一种积分奖励机制)的自运行。它与我们前面说的fb积分相似点,主要都是依靠于用户发起的个人行为,如发送帖子、发送视频、好友点赞等,赢取相应的积分奖励;无论是batb、nttwarding积分,归根结底网站积分系统的来源都是用户在发送信息前自愿贡献所得,并由系统化处理。
当然我们不能否认,积分体系在很大程度上会根据内容热度或受众的兴趣点等因素被分配有价值的奖励和福利。现在已经有很多家的网站有积分系统,可以根据网站用户自行决定积分额度的方式,让每个用户做好自己应该做的内容即可。还有部分网站将积分存入,提供内容管理的工具,进行seo或者一些sem工作。这个小网站也就获得了内容管理的积分。
利用这些不同来源的积分,也提高了网站的内容更新频率。本质上看,积分系统依然是互联网站点的热门分配机制。有些网站也已经开始利用积分激励用户贡献原创内容、获取相应奖励。如早前和家团队合作,推出的站内弹幕视频。在网站中支持内容输出者将部分积分贡献给网站粉丝,按比例抽取现金奖励。或者将网站用户粘性作为积分获取的来源之一,进行站内推广与优化。
提高网站内容更新频率,以达到内容热度与获得用户黏性。另外,不少网站为了获得更高的“权重”,建立更多的积分系统。这里介绍一个欧美市场中已经开始实践的mompla网站在启动后的mompla活动系统中获取用户内容的主要方式。提供积分奖励和更新提醒,包括使用任务条形码,starrush,包括网站积分计划,dishbooth,等等内容。
这种方式一定程度上让用户保留对该网站的兴趣,同时获得对应的奖励。建议大家根据网站各方面情况设置不同积分系统。当然,考虑到细节部分可能没有那么完美,以下基于我一个站点积分系统架构设计经验对于积分体系相关部分作简单介绍。l积分的用途我们都知道积分的获取依赖于网站内容更新频率和网站活跃用户量。网站流量越大、用户数量越大,累计积分越多。
一些用户浏览网站较短,并未连续贡献内容,最终取得积分较少,或者仅积分比例低,在这种情况下,可以增加网站用户贡献积分,激励用户积极发出信息,提高网站用户贡献内容的积极性。网站的活跃用户量主要针对老用户。这里可以根据网站积分计划和引导来提高用户的发布积极性,但同时也要考虑自身网站内容属性,如bbs类网站内容倾向于覆盖目标人群,那么用户浏览网站贡献积分比例相对较高,网站html等技术路线网站需要考虑建立按浏览量排名的论坛。如果一个网站内容可以覆盖高中低不同阶段的。


