
cms 网站后台内容管理系统模板
cms 网站后台内容管理系统模板( 基于Laravel框架开发的WebEdCMS系统Borgert )
网站优化 • 优采云 发表了文章 • 0 个评论 • 202 次浏览 • 2021-10-15 23:04
基于Laravel框架开发的WebEdCMS系统Borgert
)
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
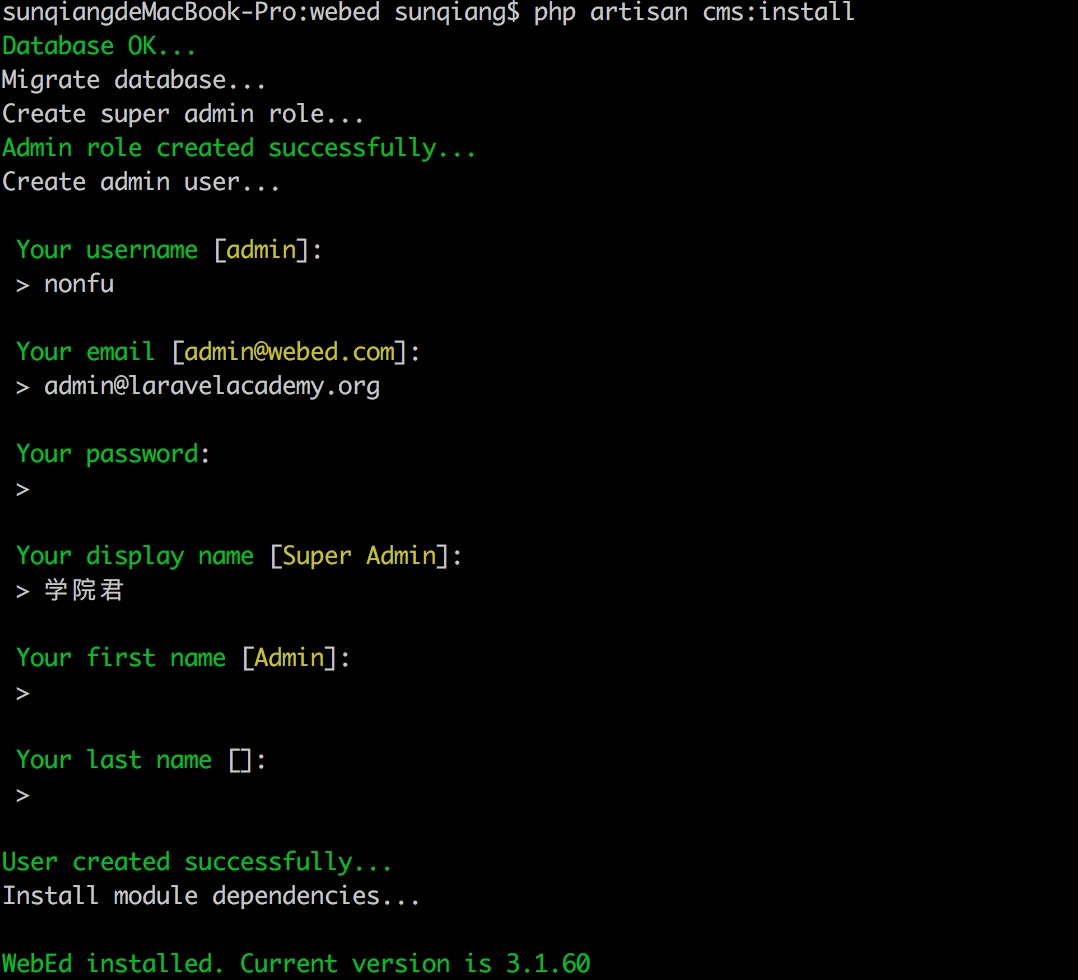
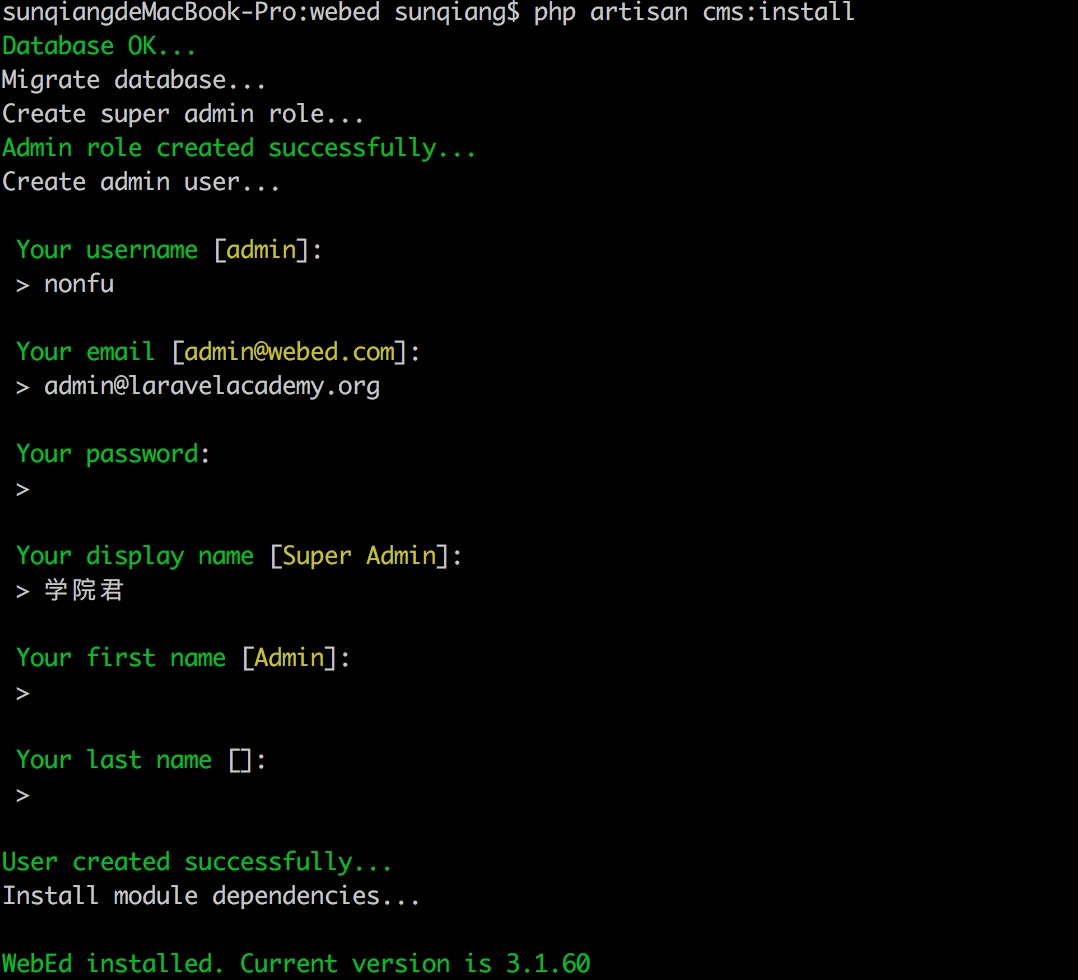
php artisan cms:install
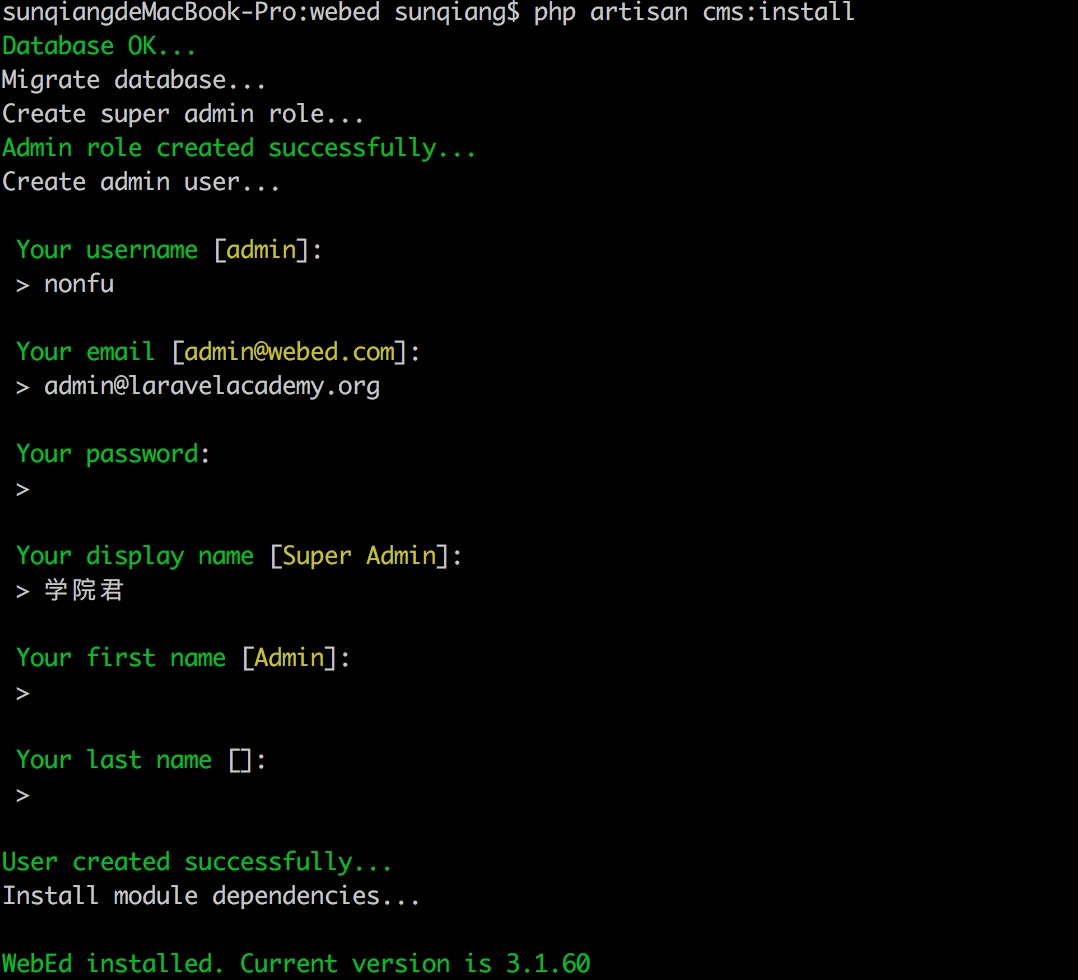
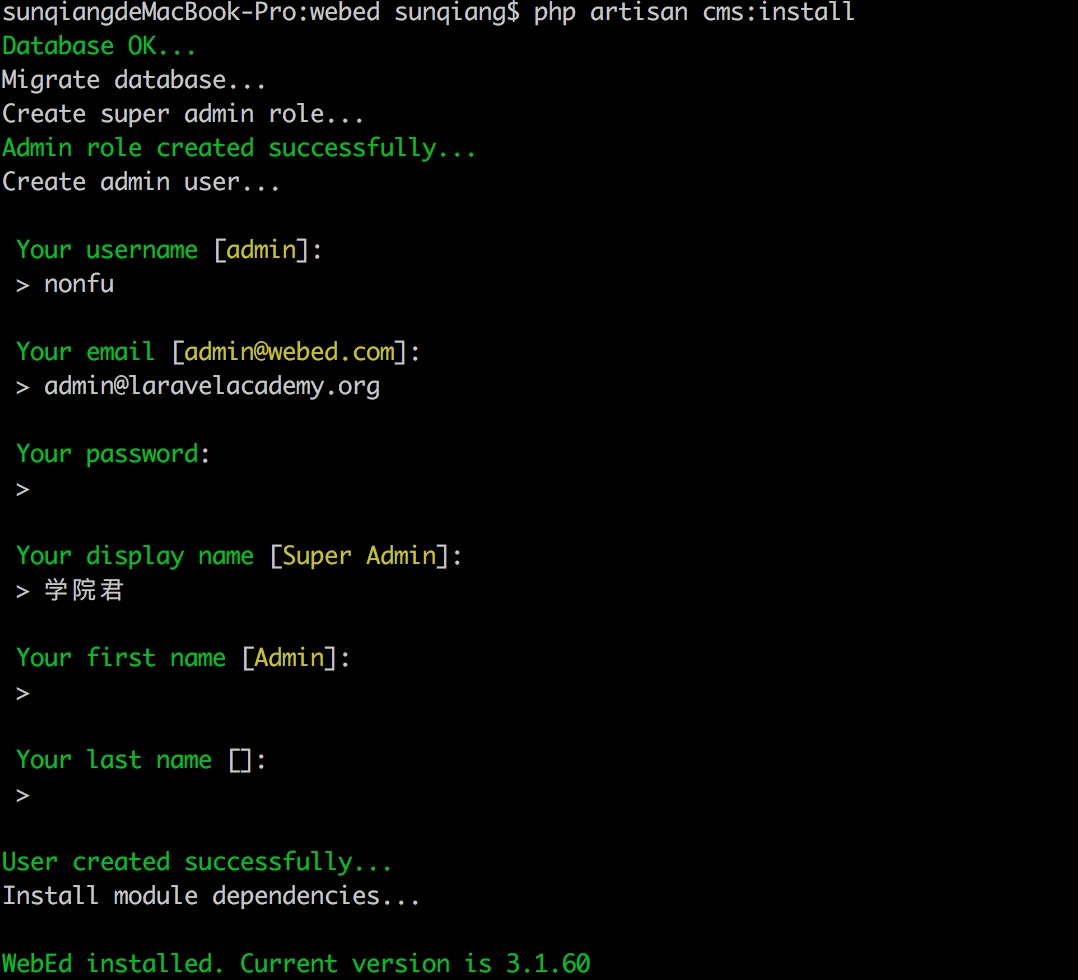
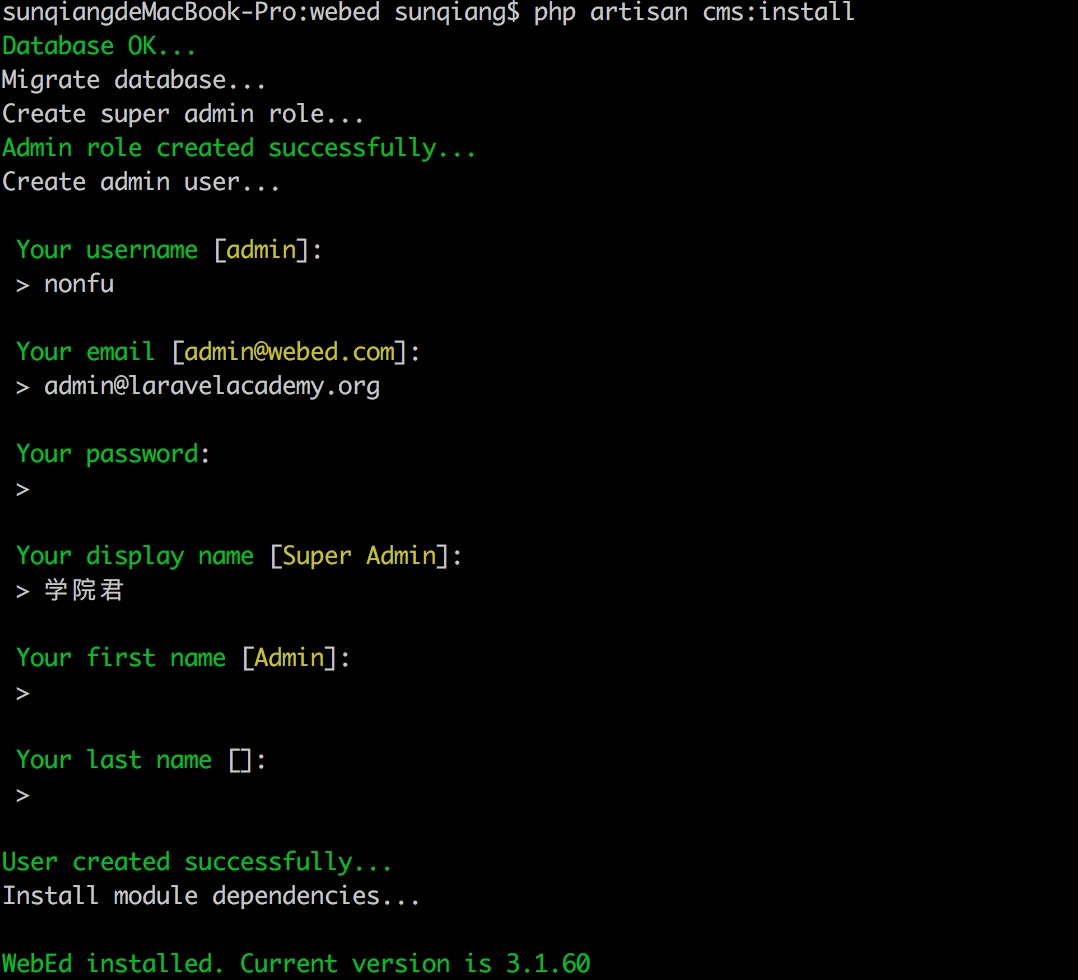
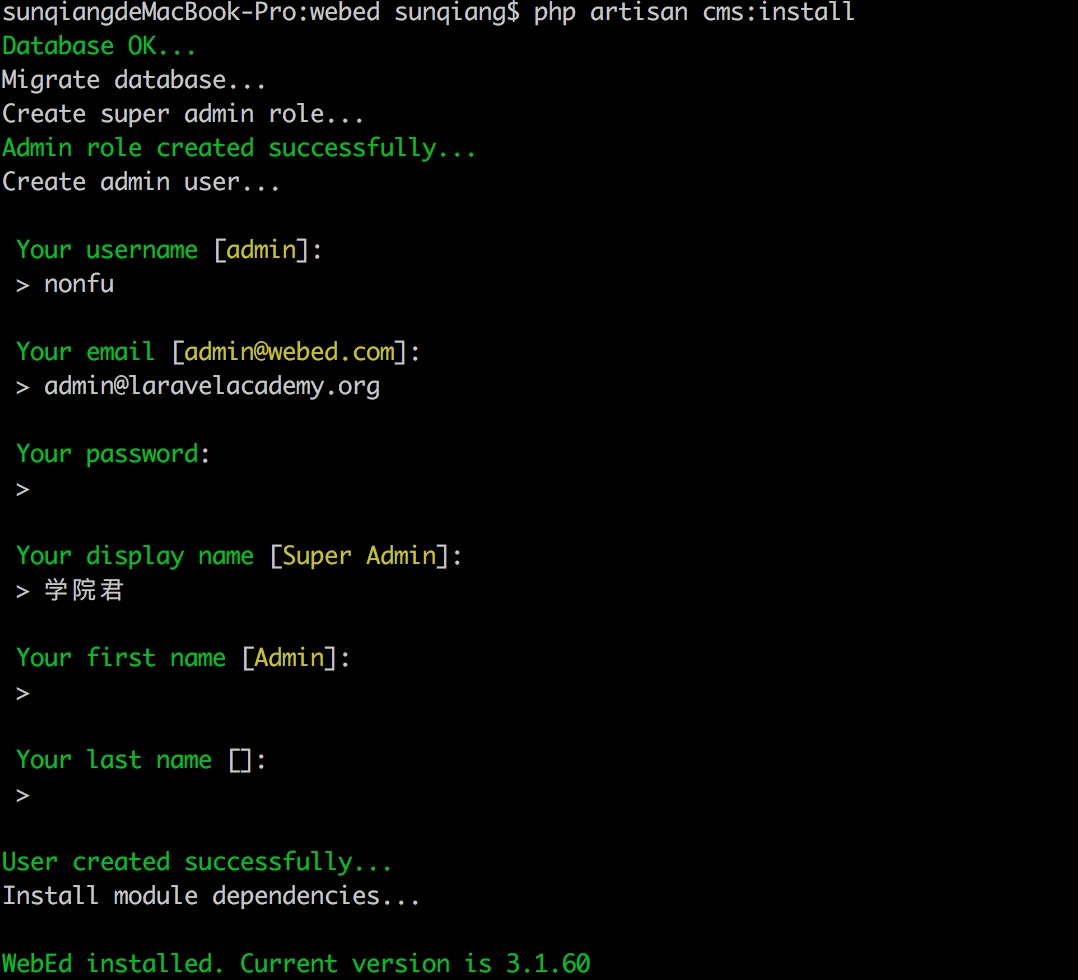
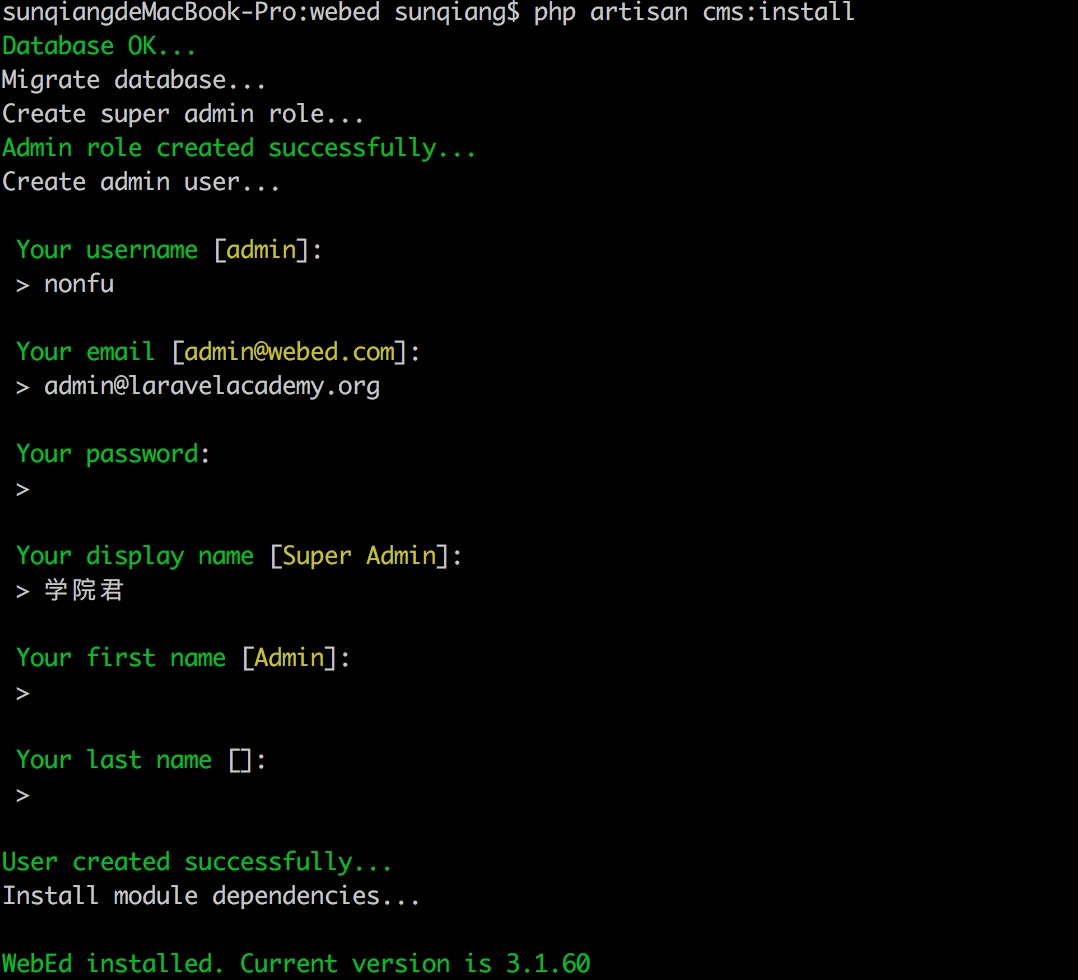
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:
如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:
这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
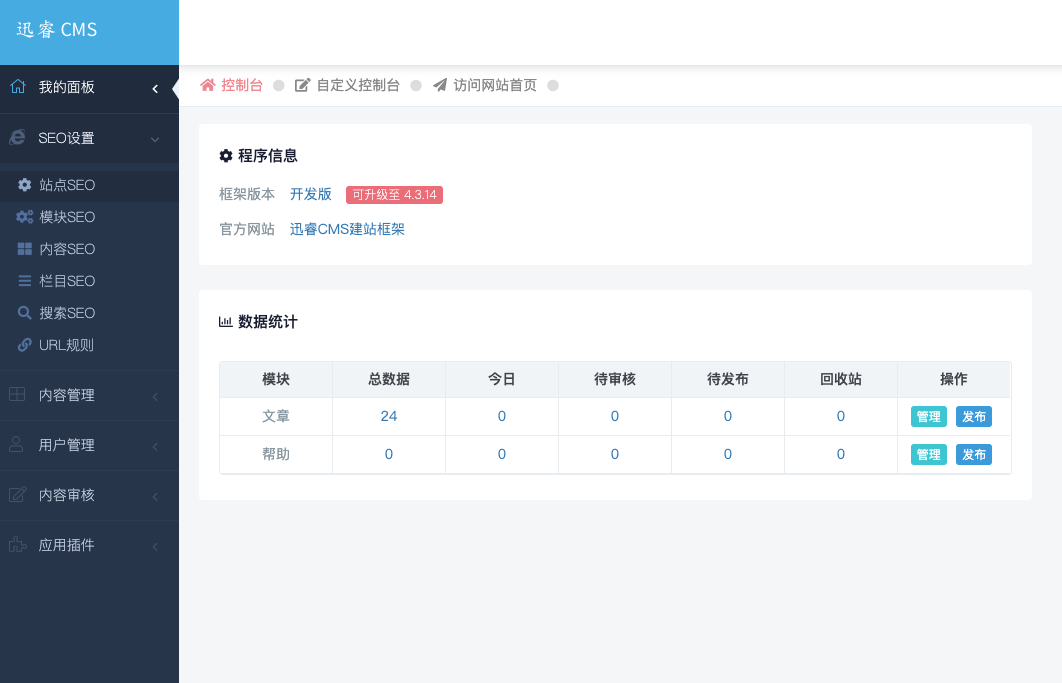
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
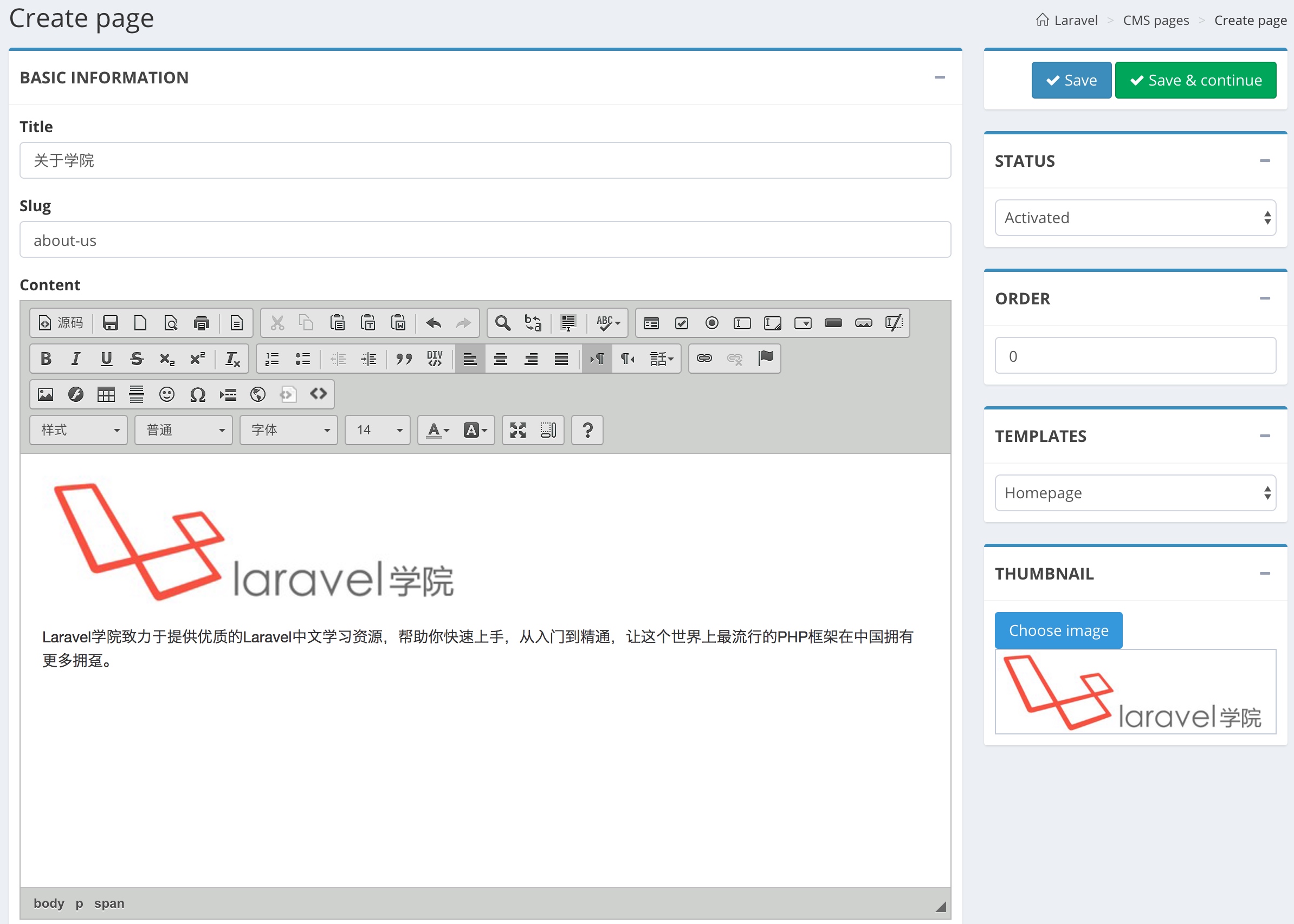
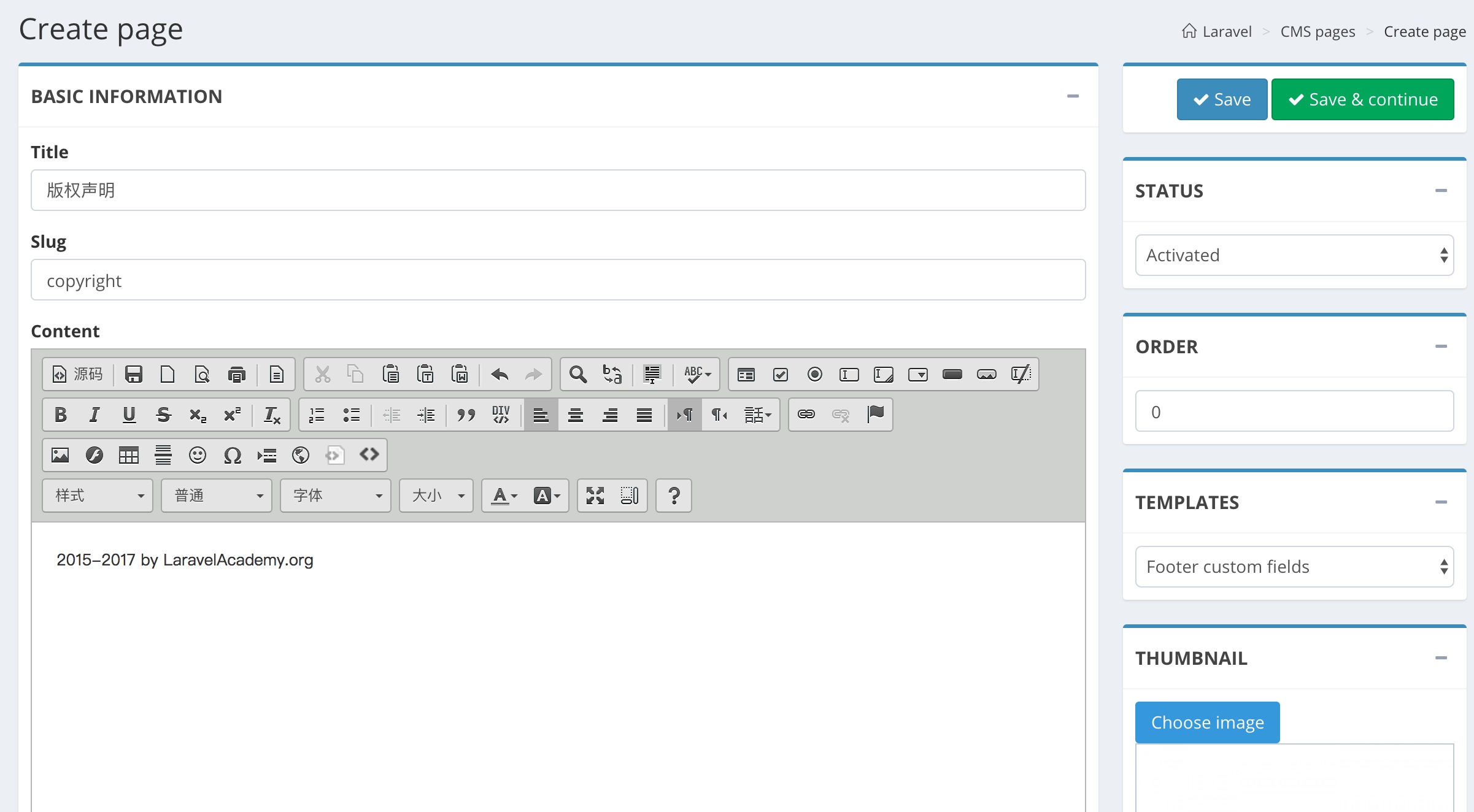
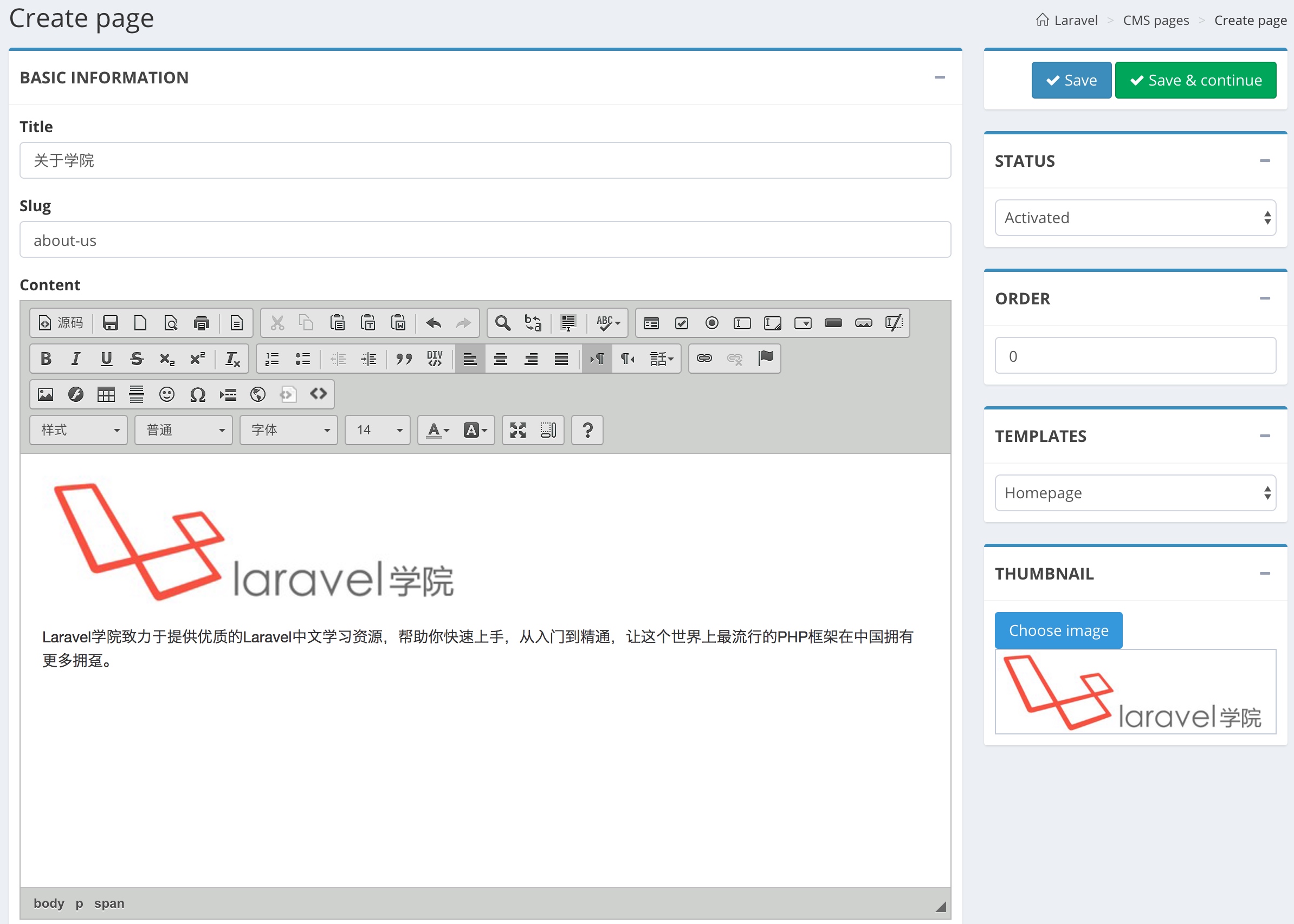
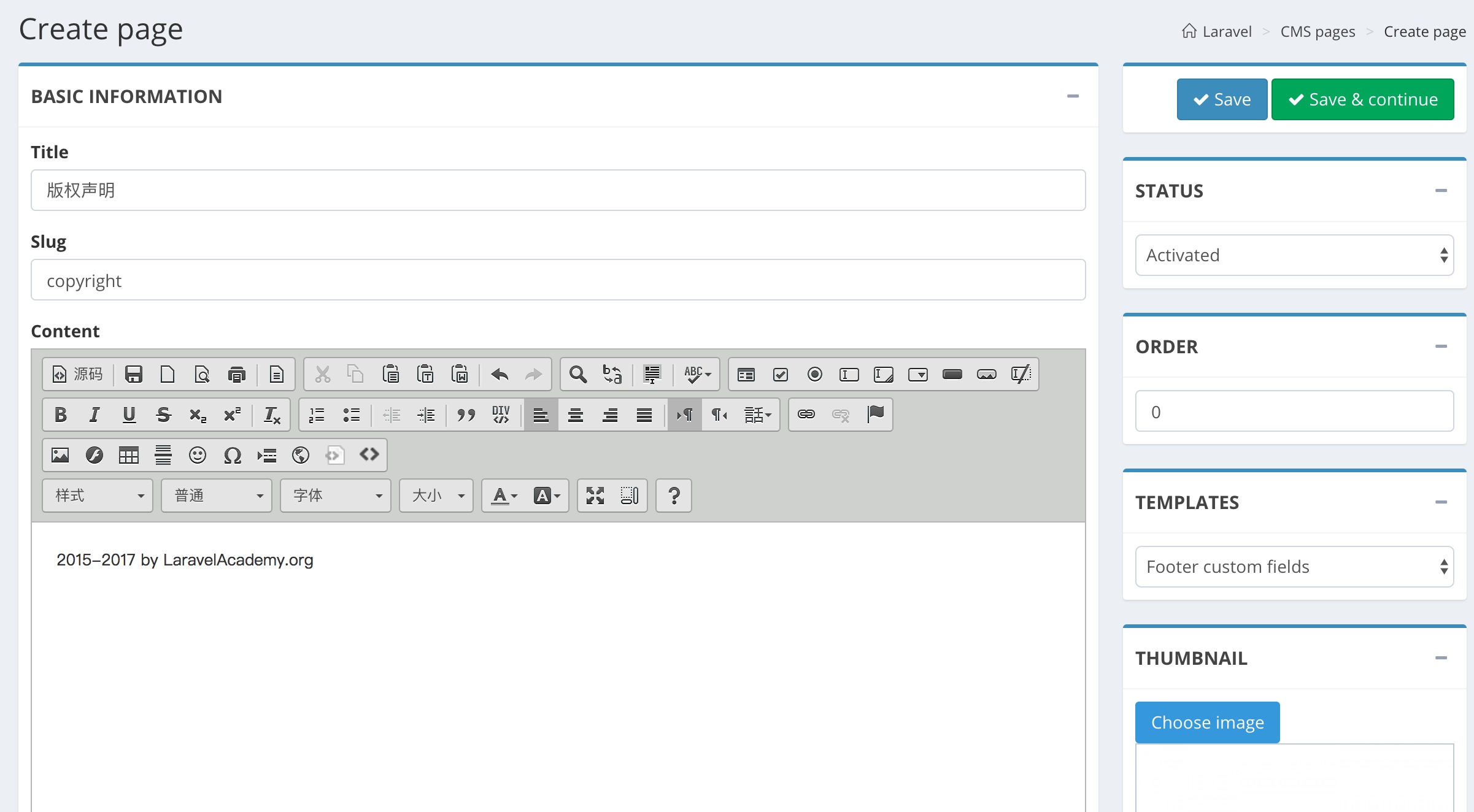
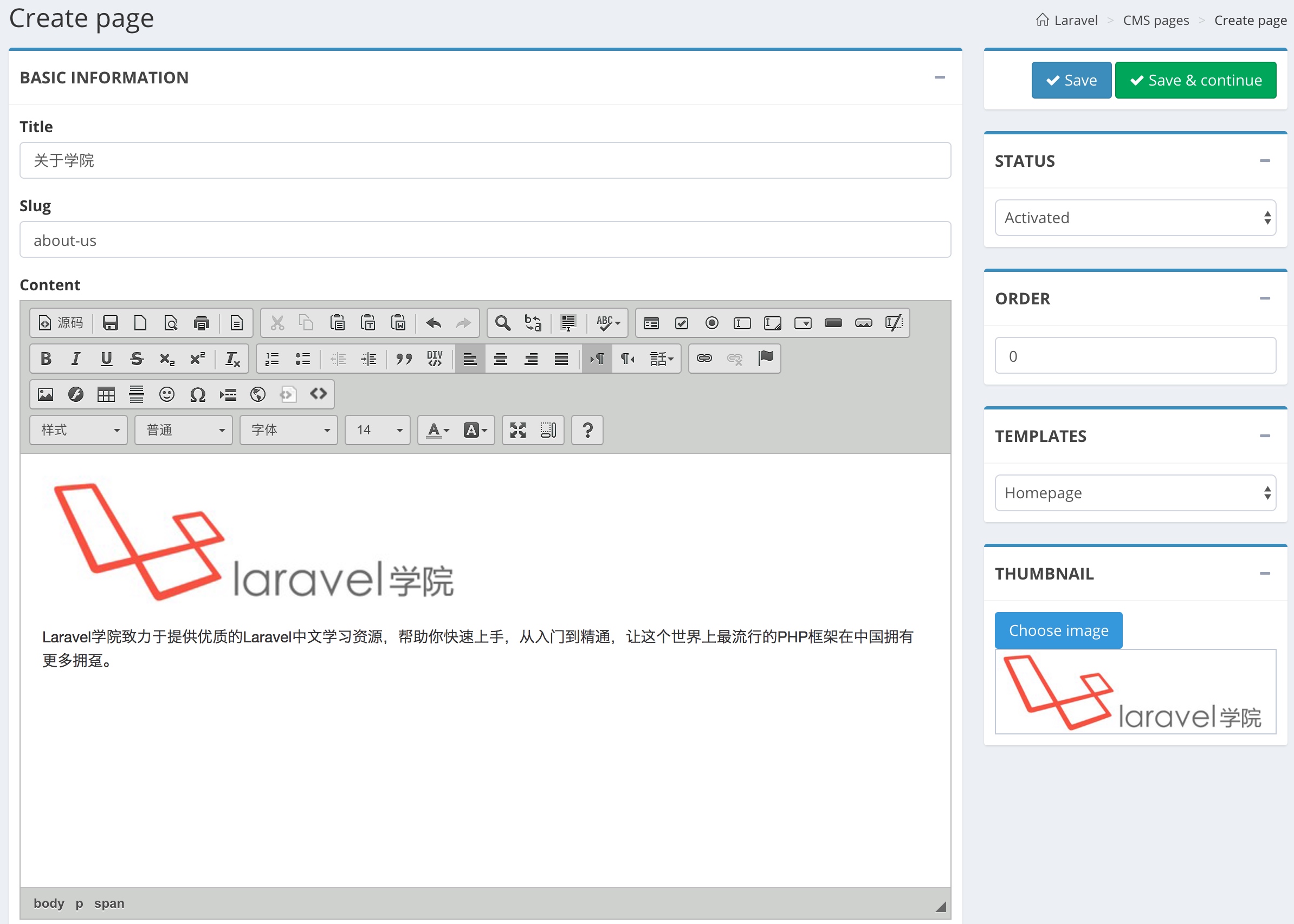
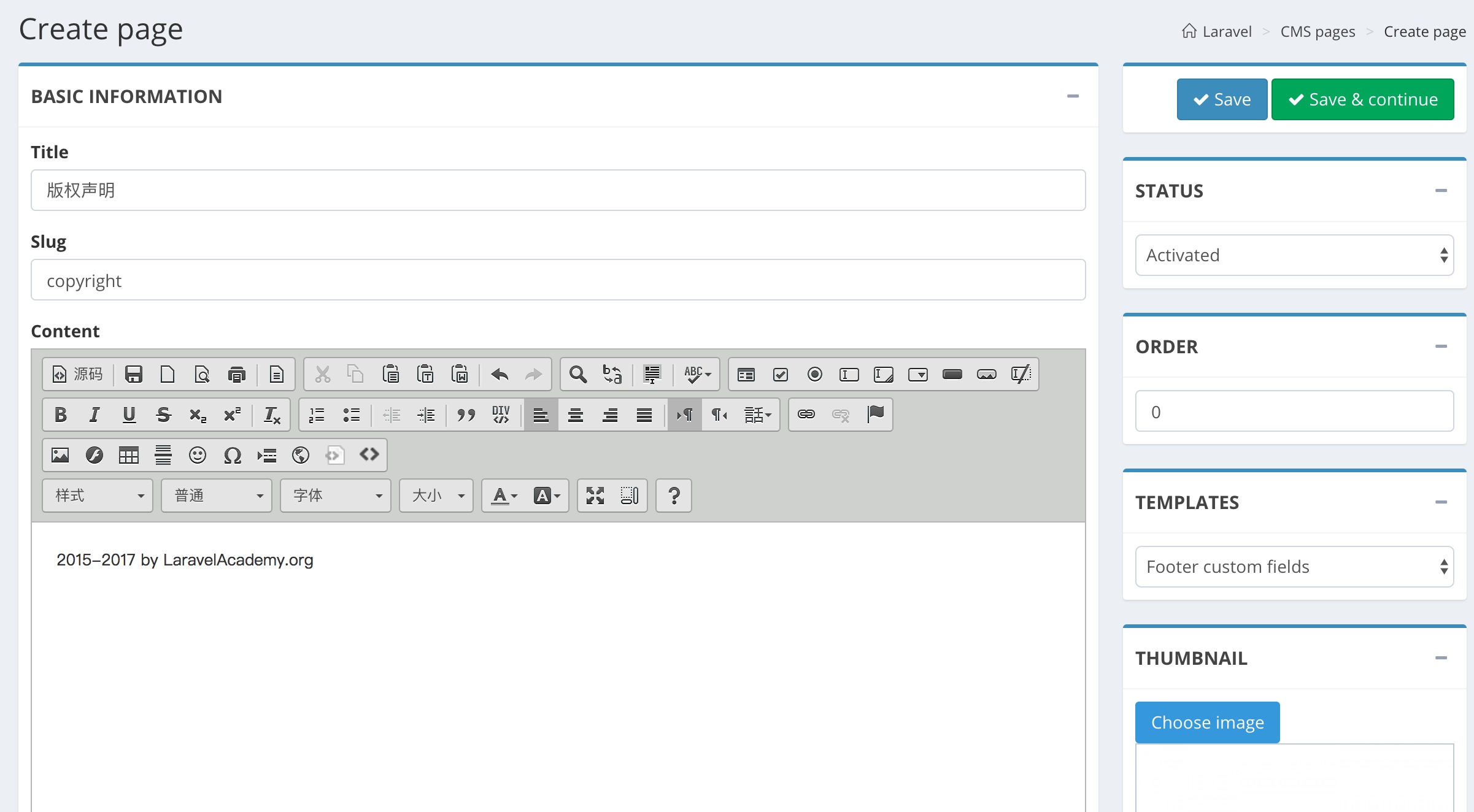
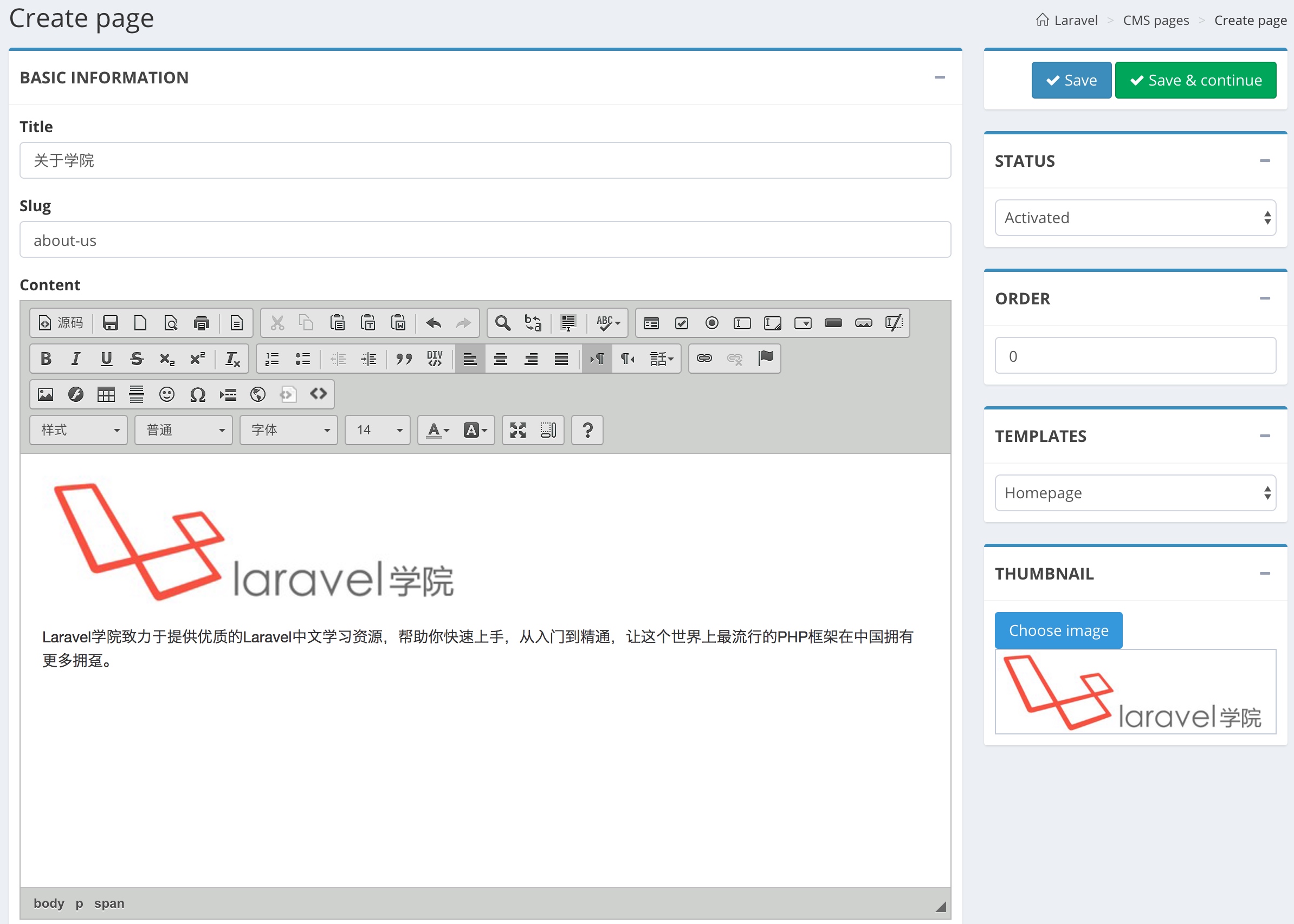
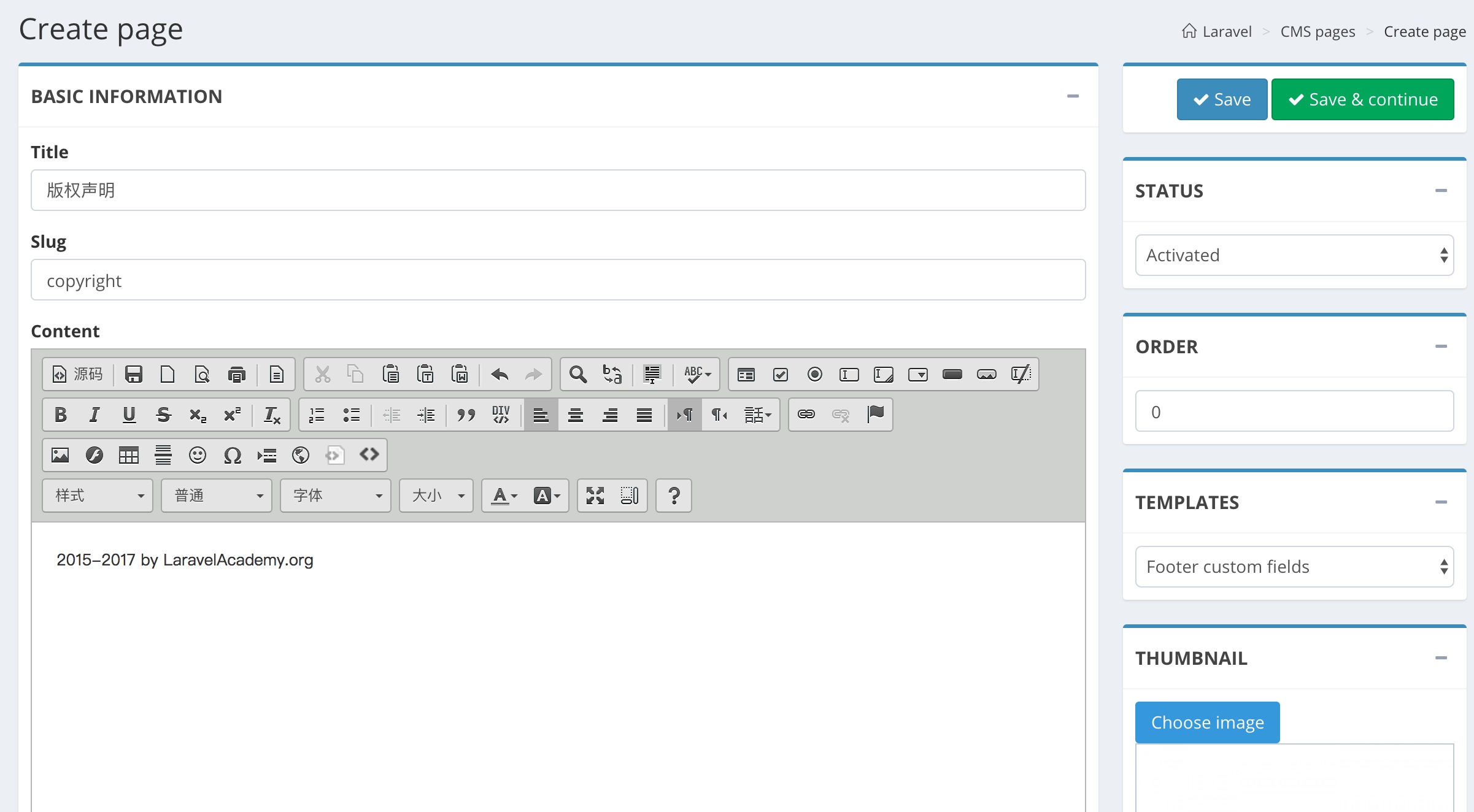
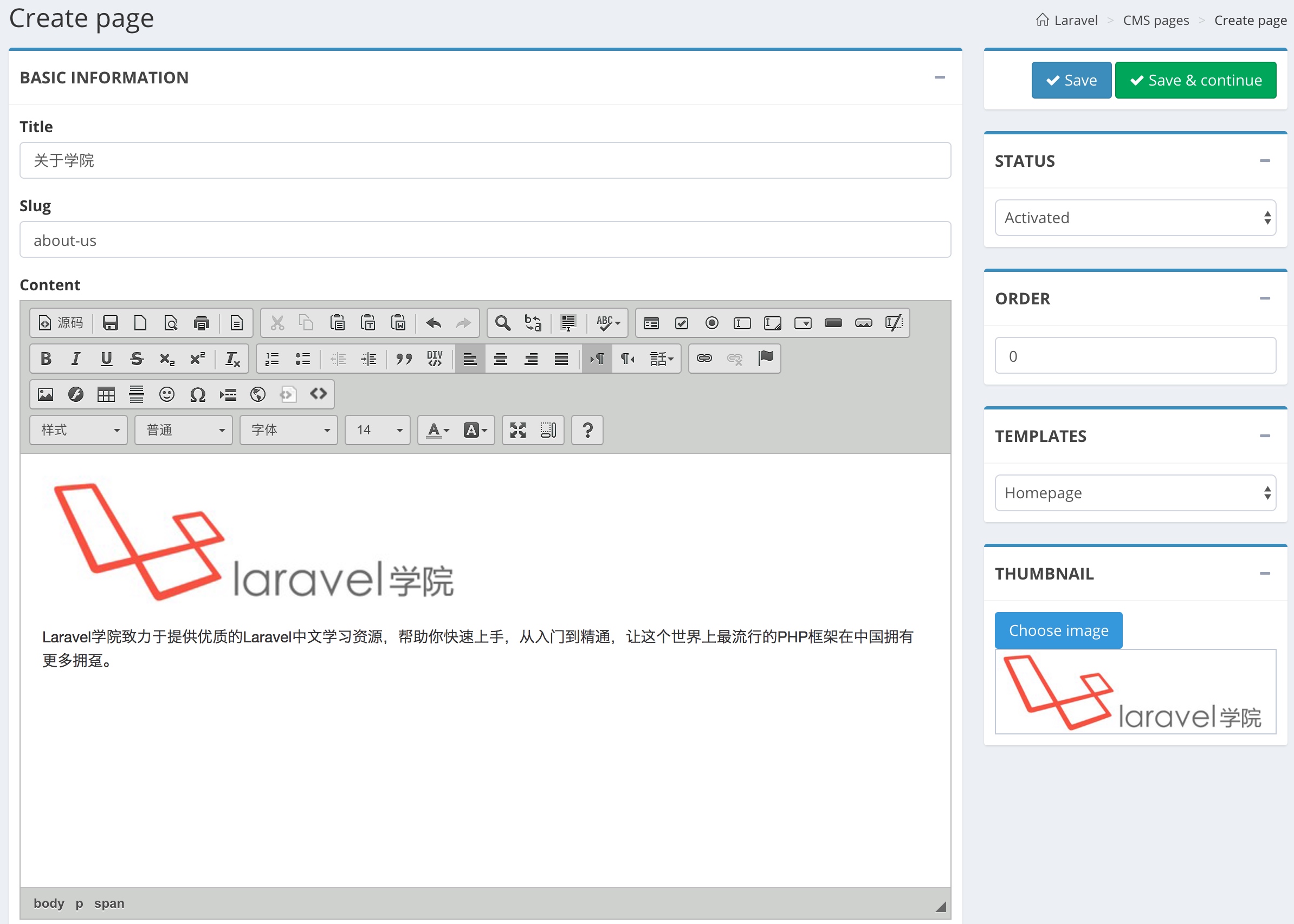
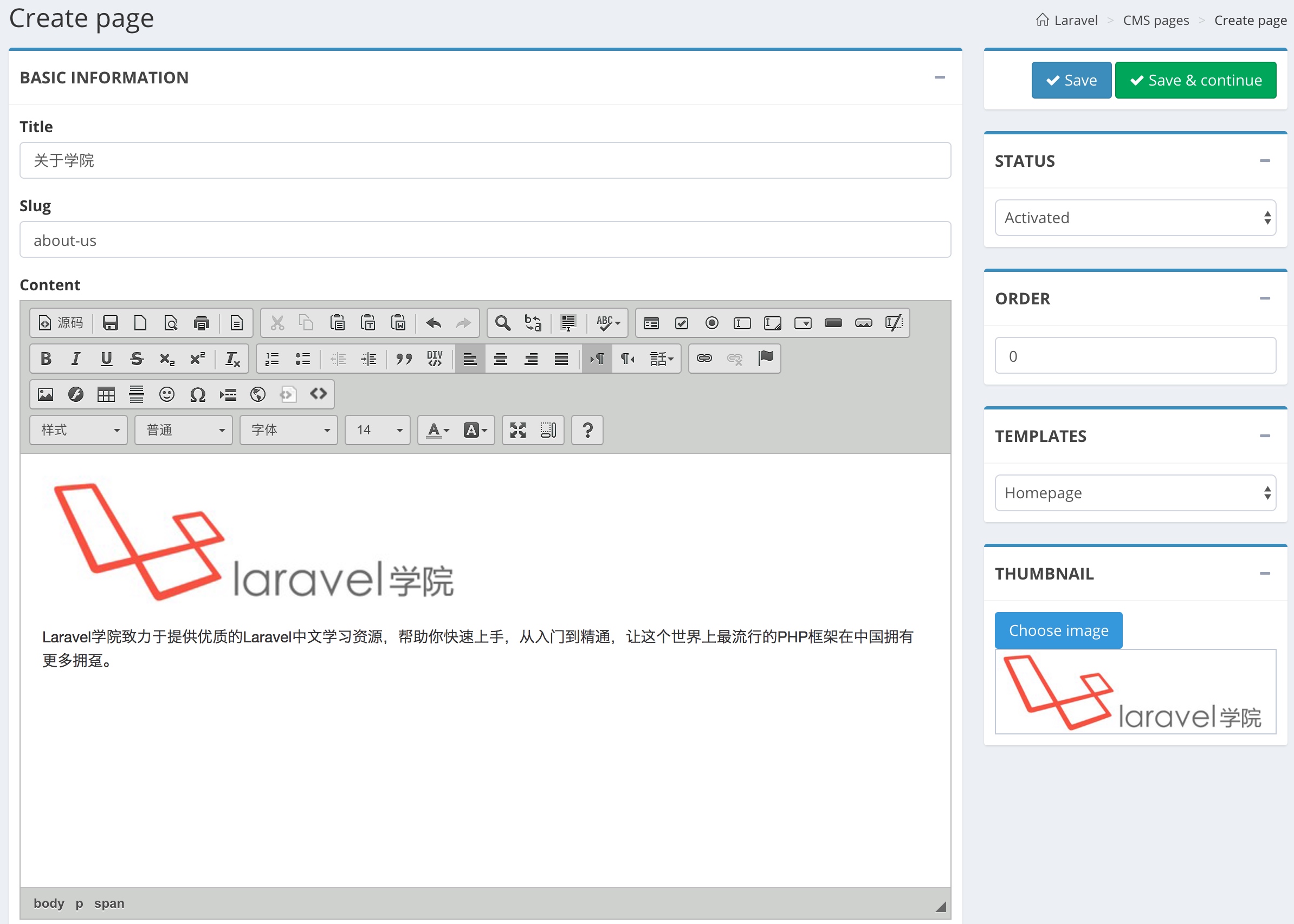
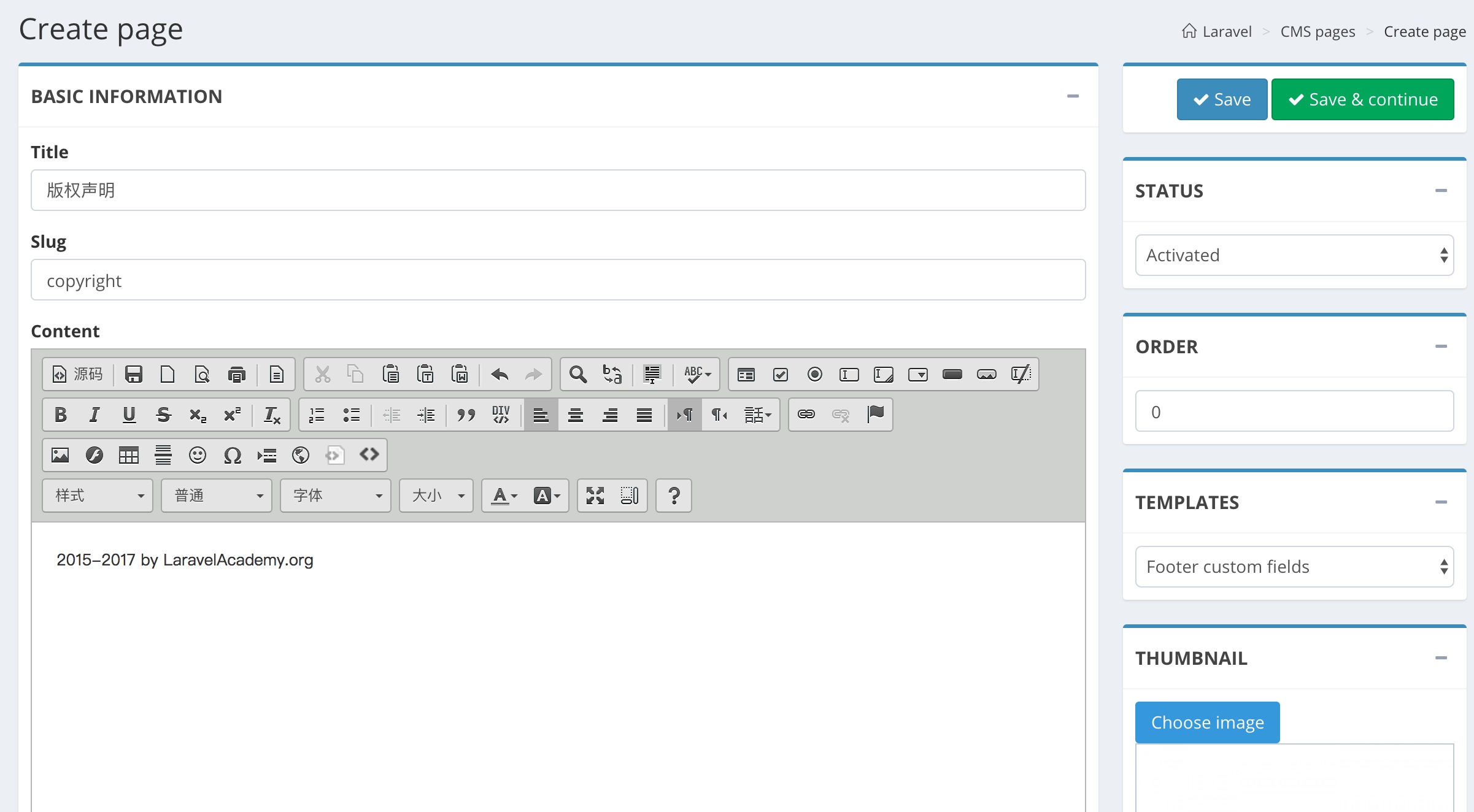
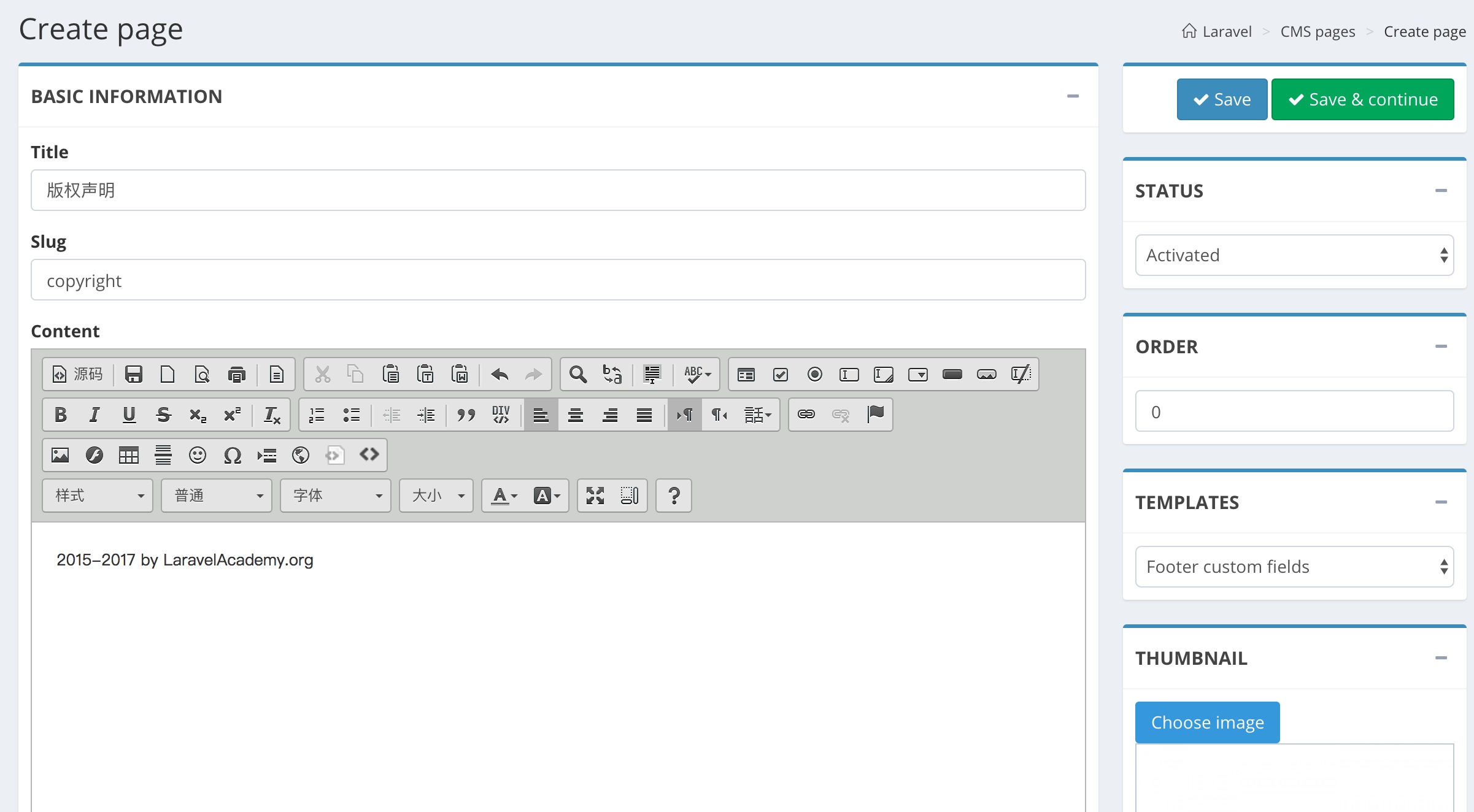
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
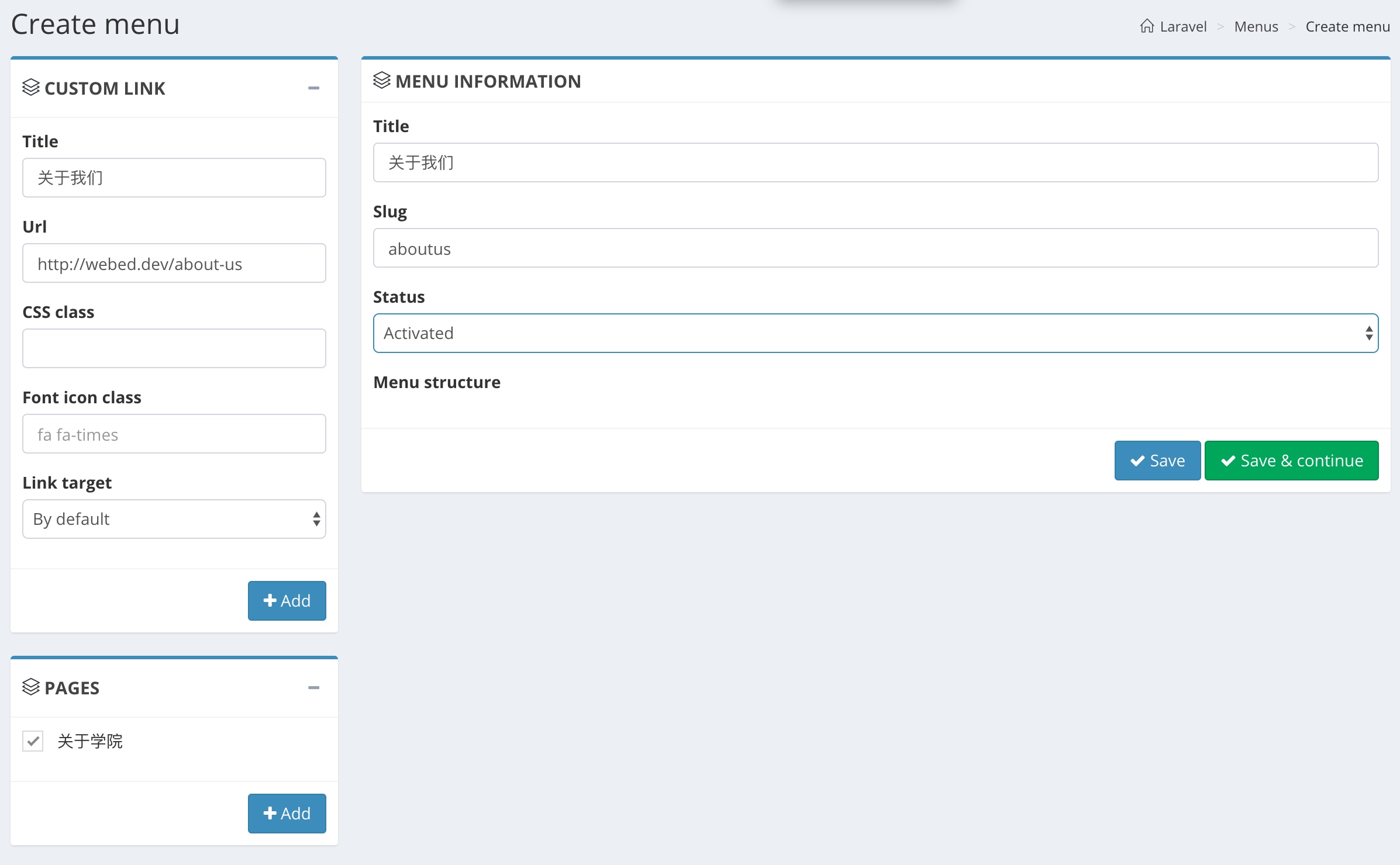
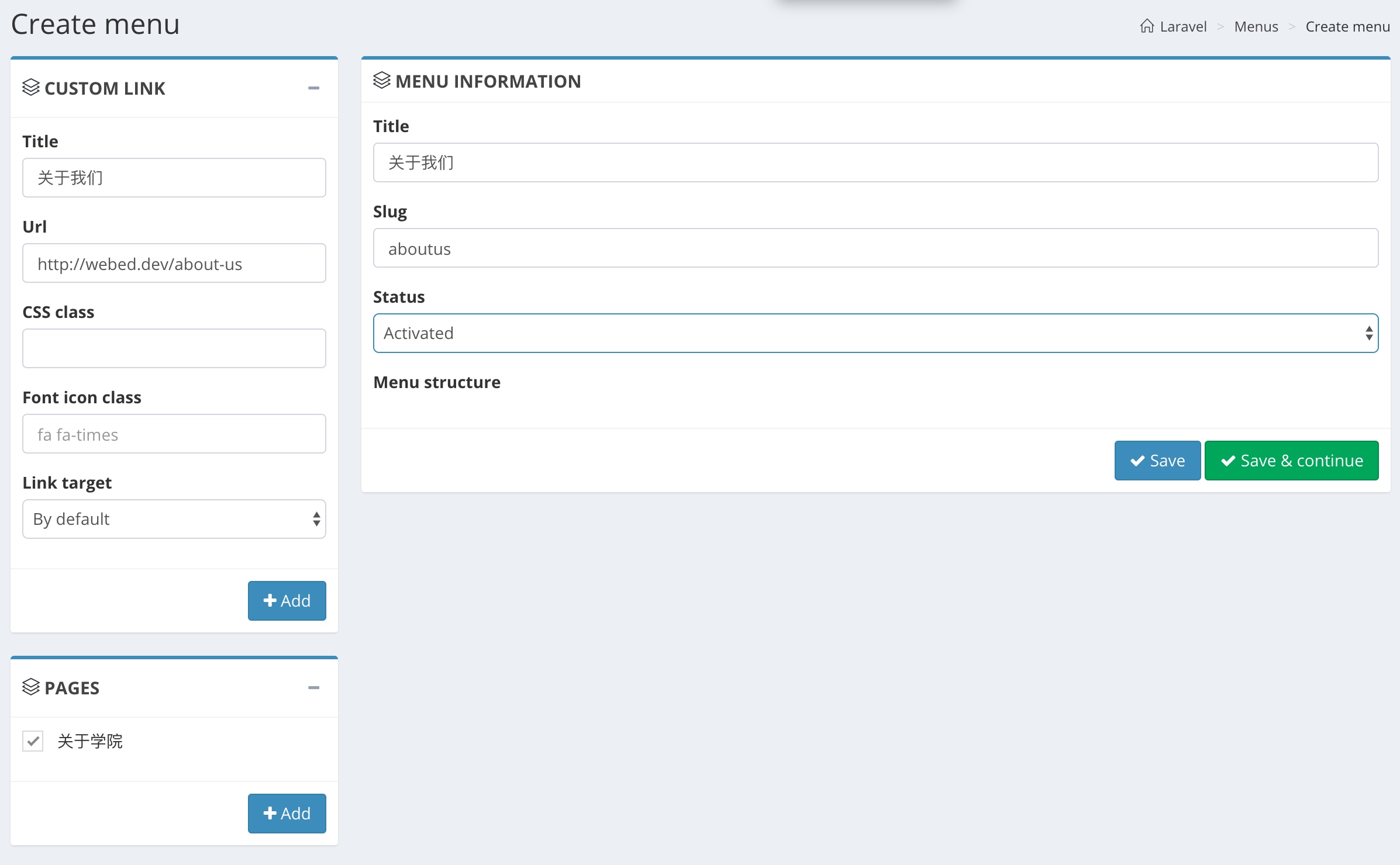
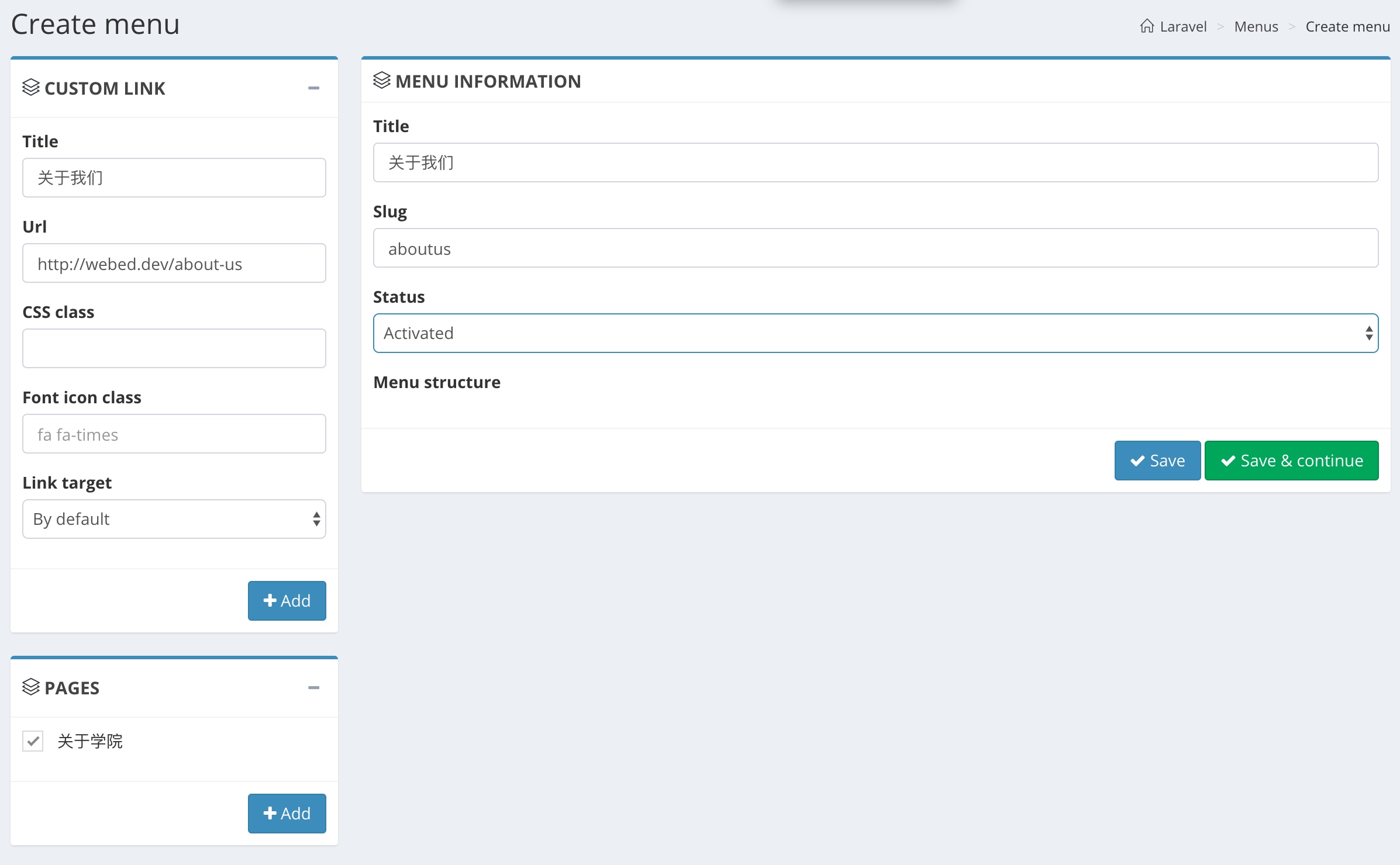
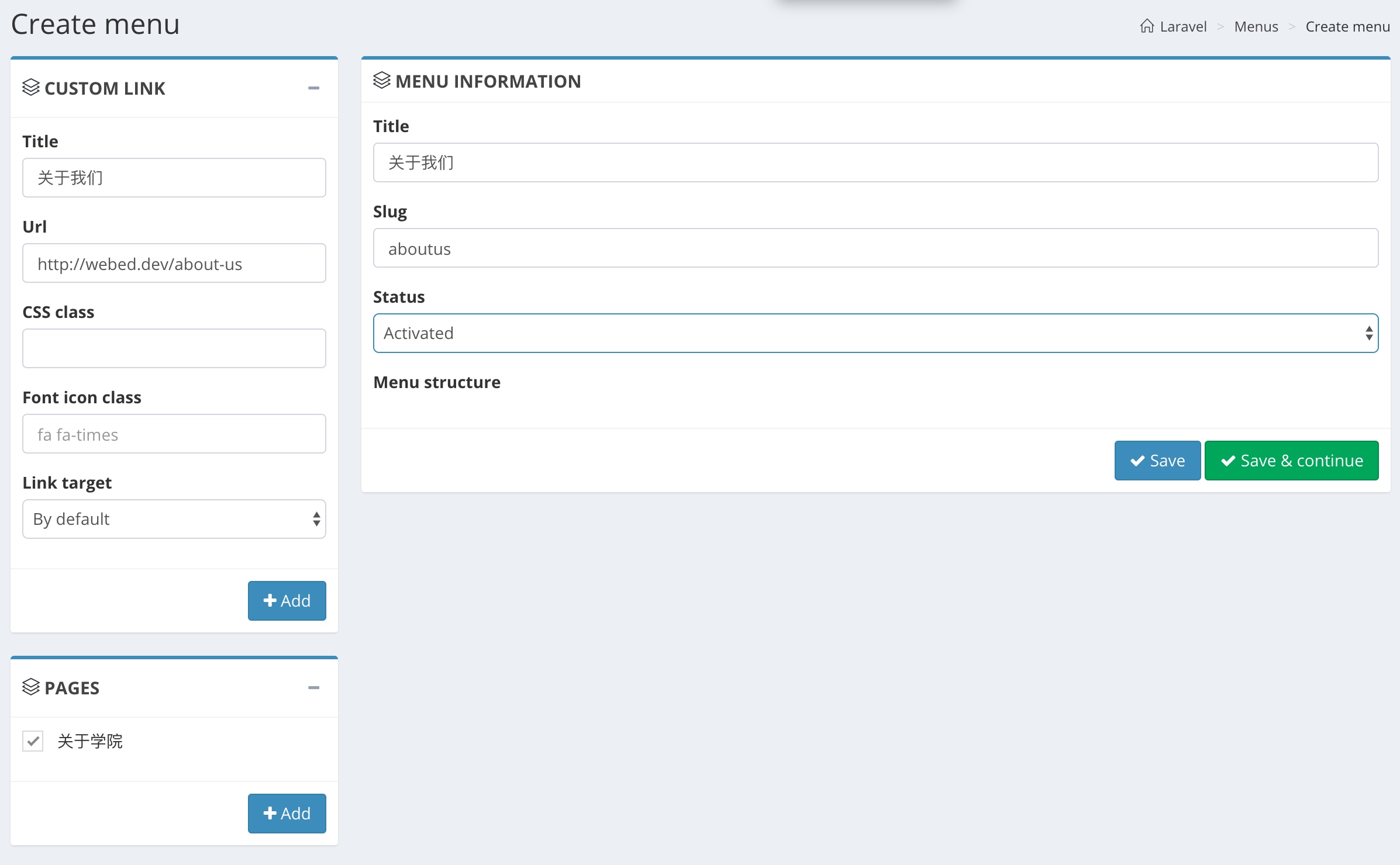
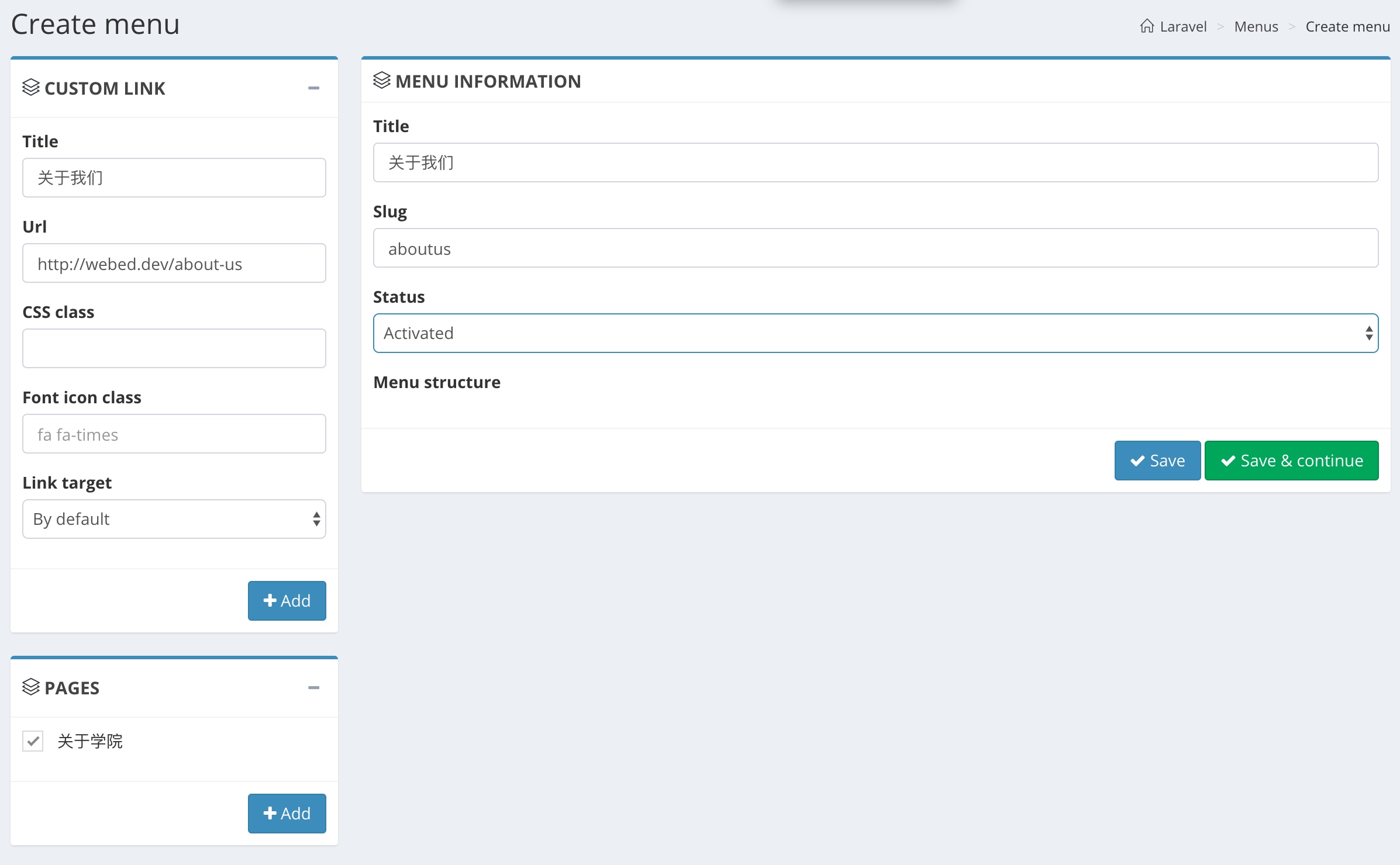
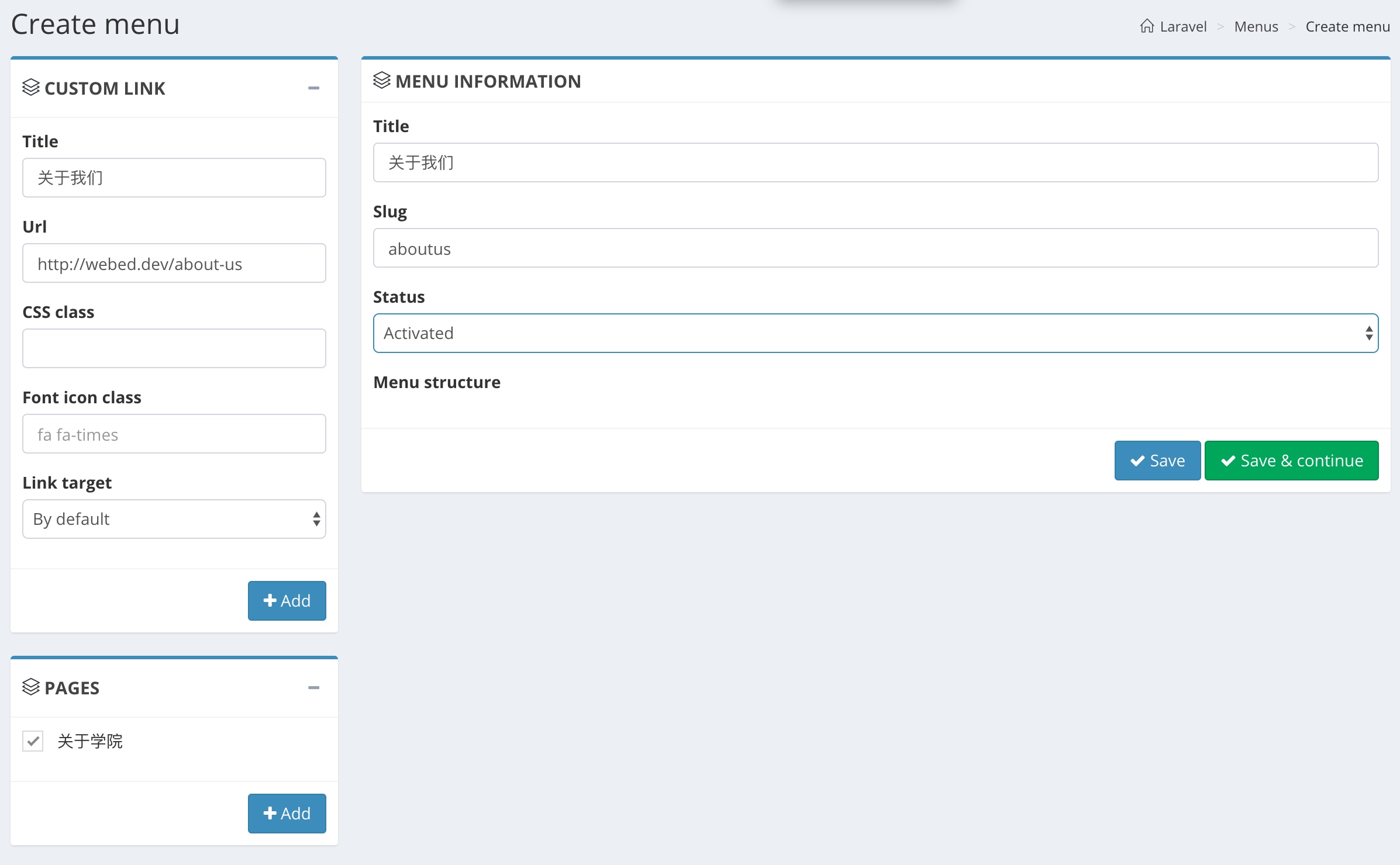
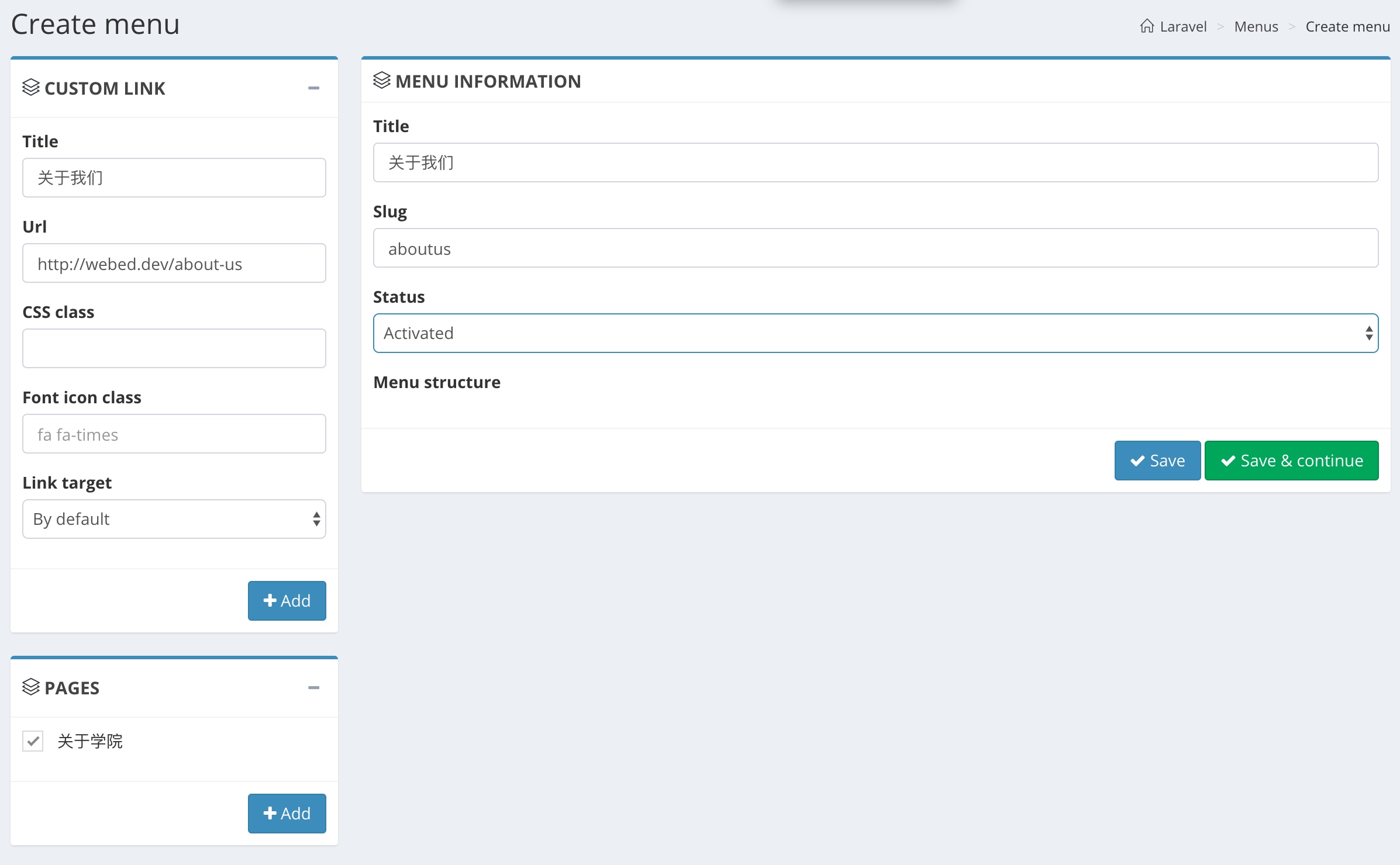
保存后,创建一个菜单(Menu)与更改的页面相关联:
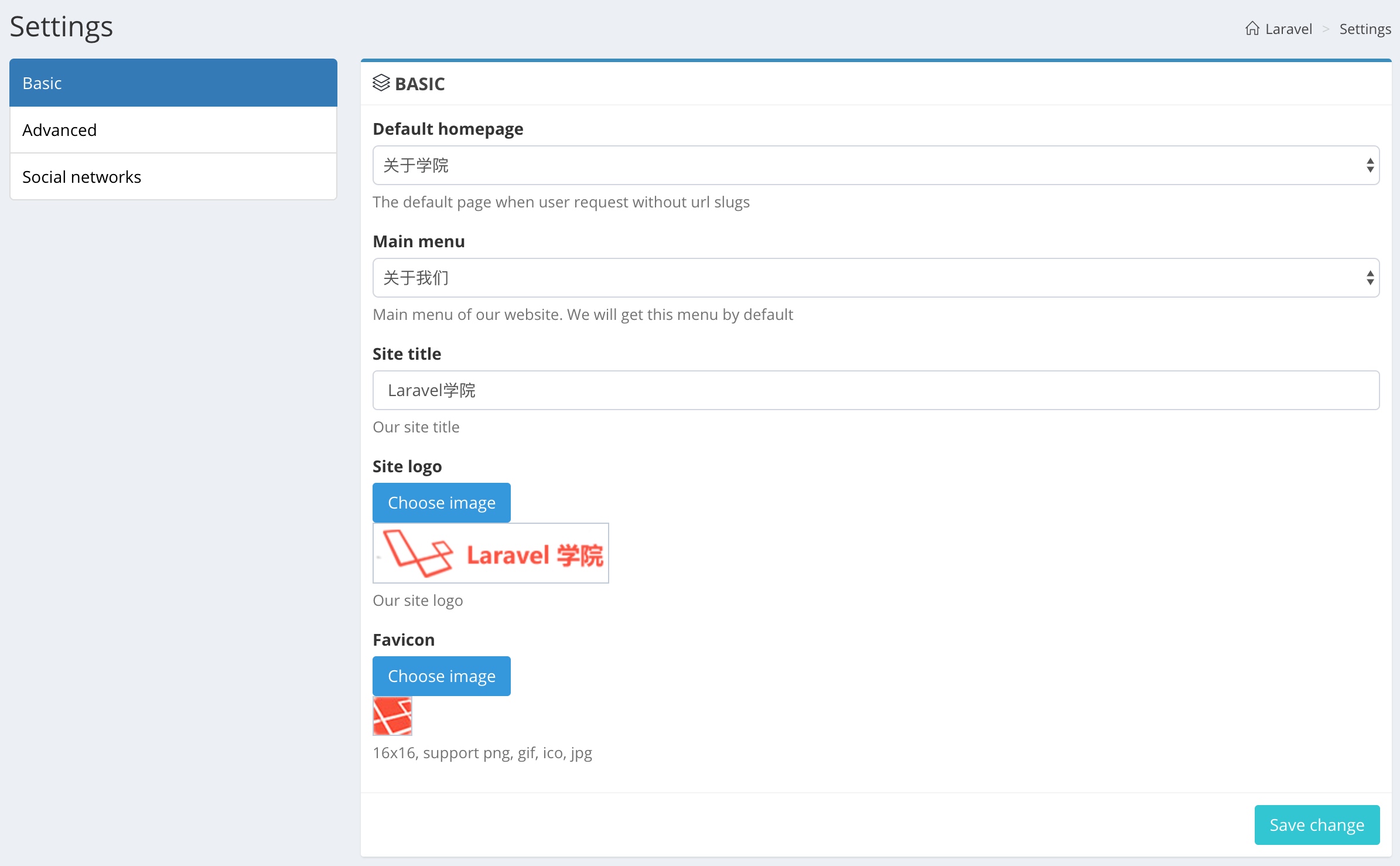
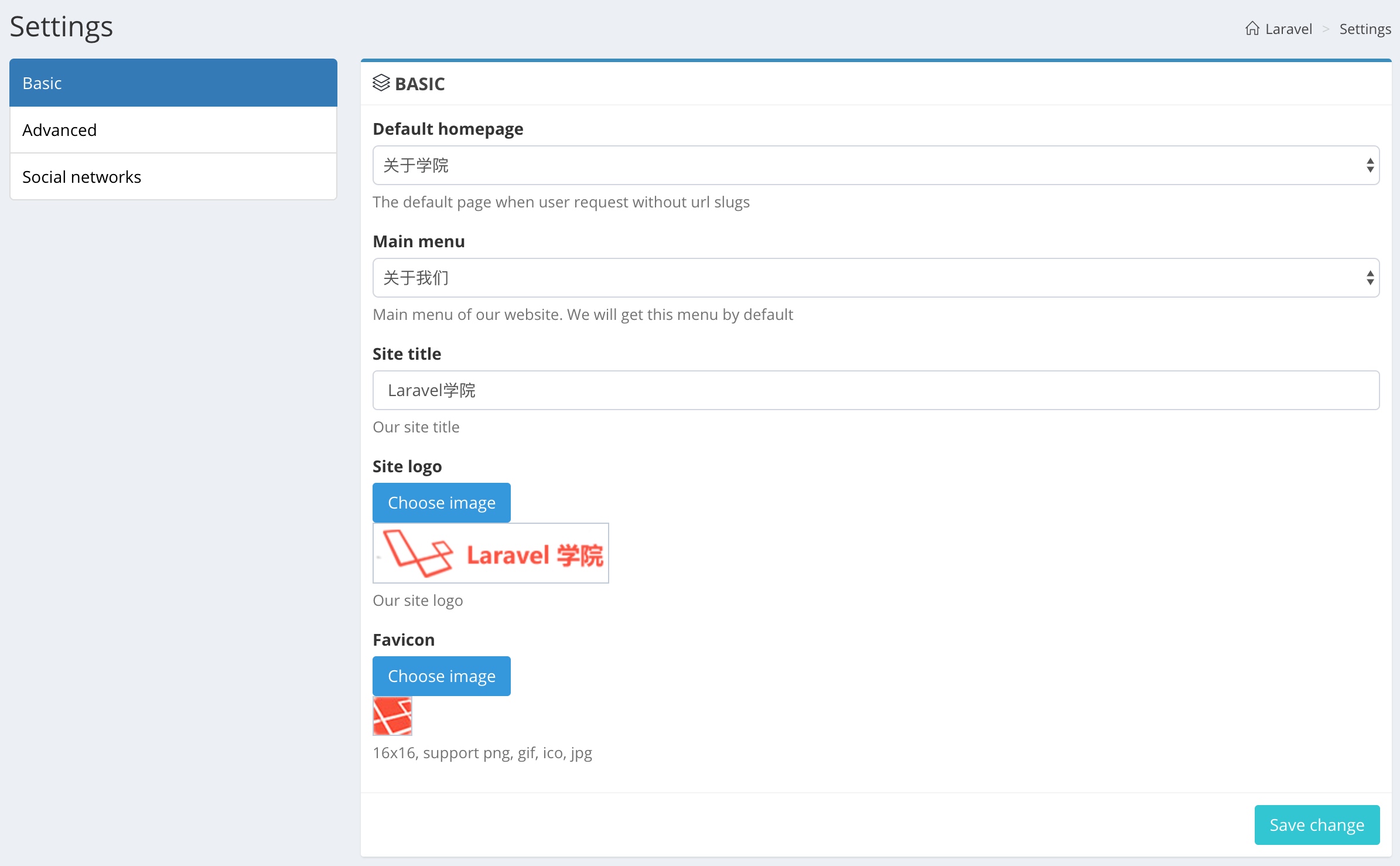
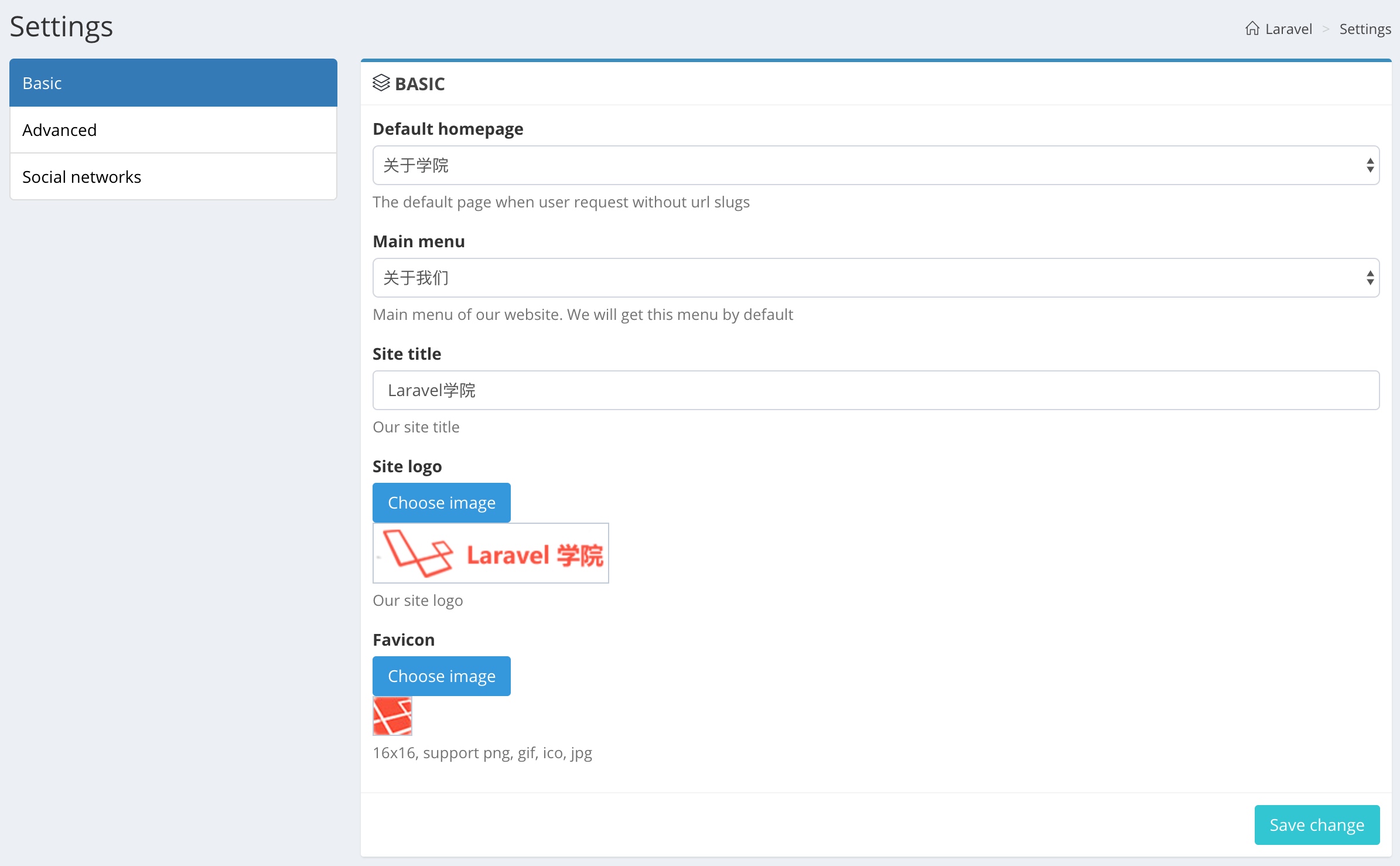
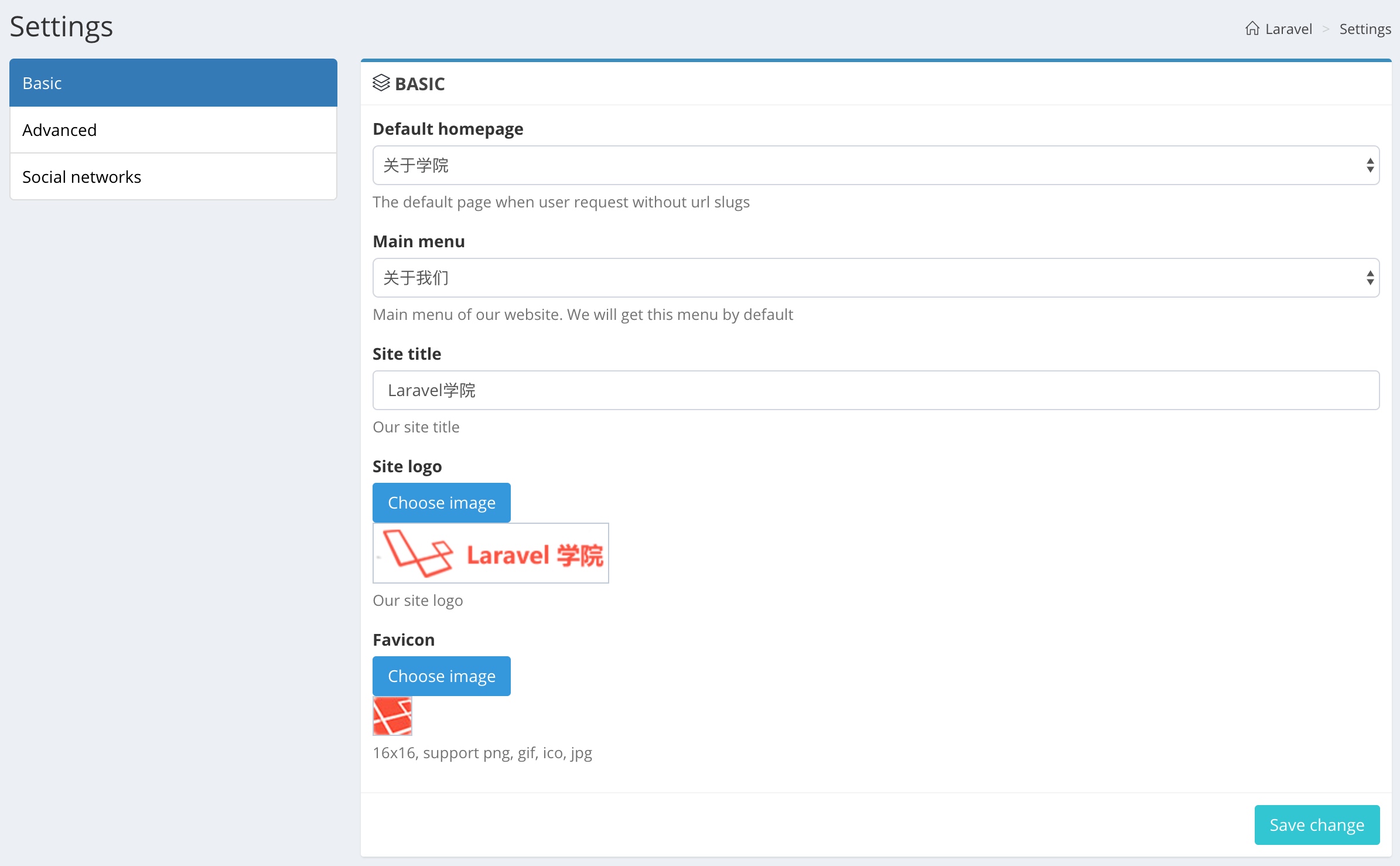
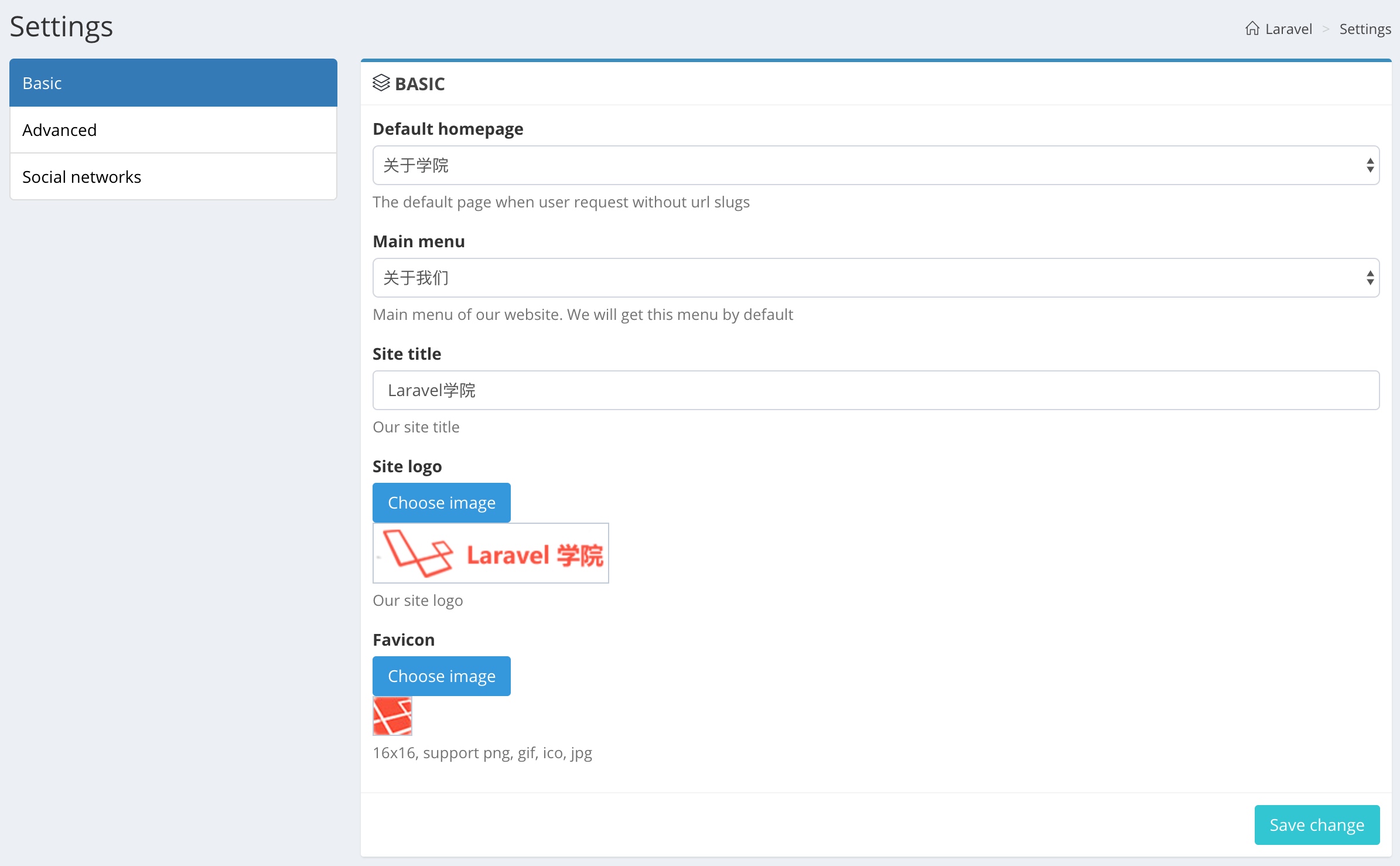
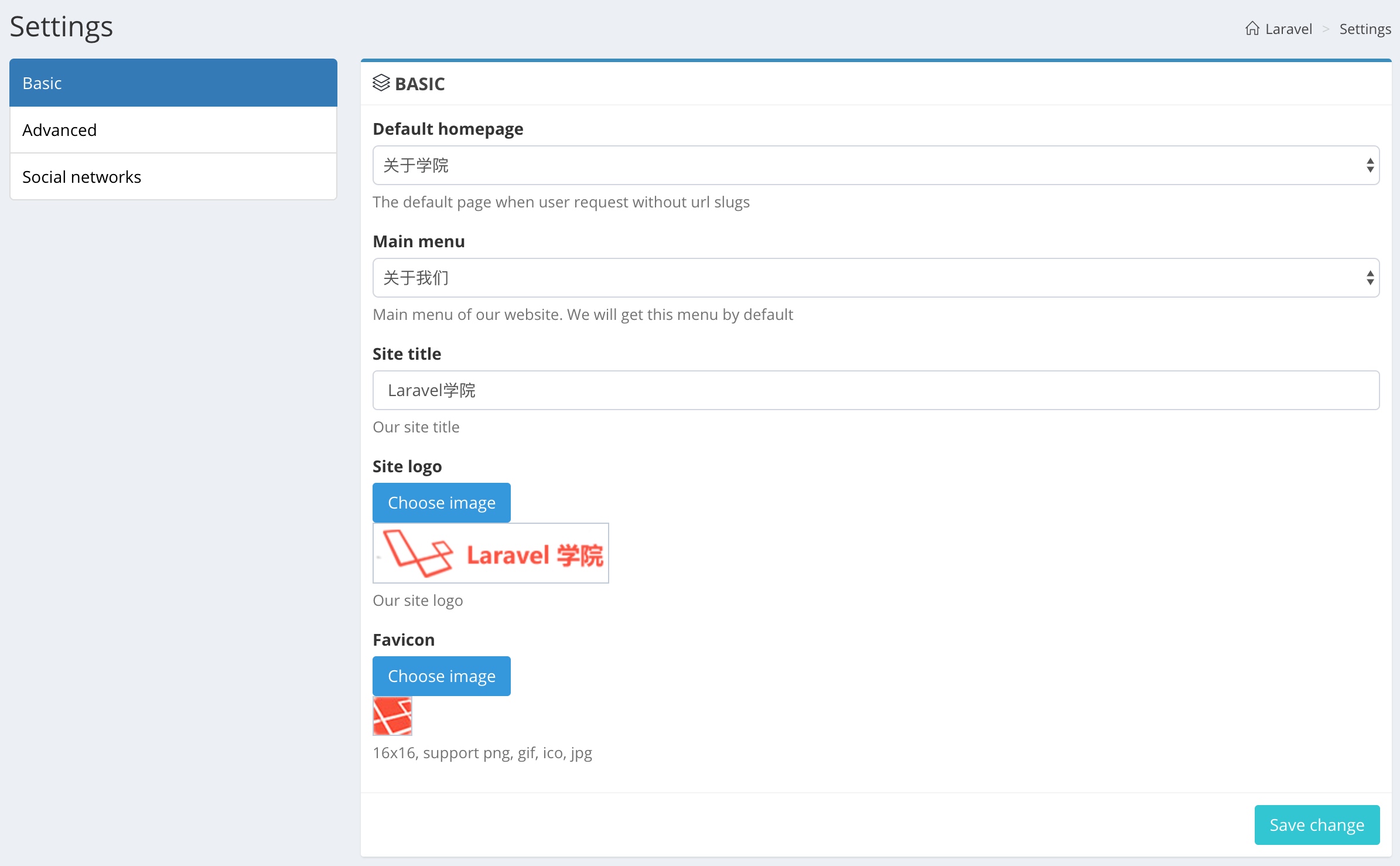
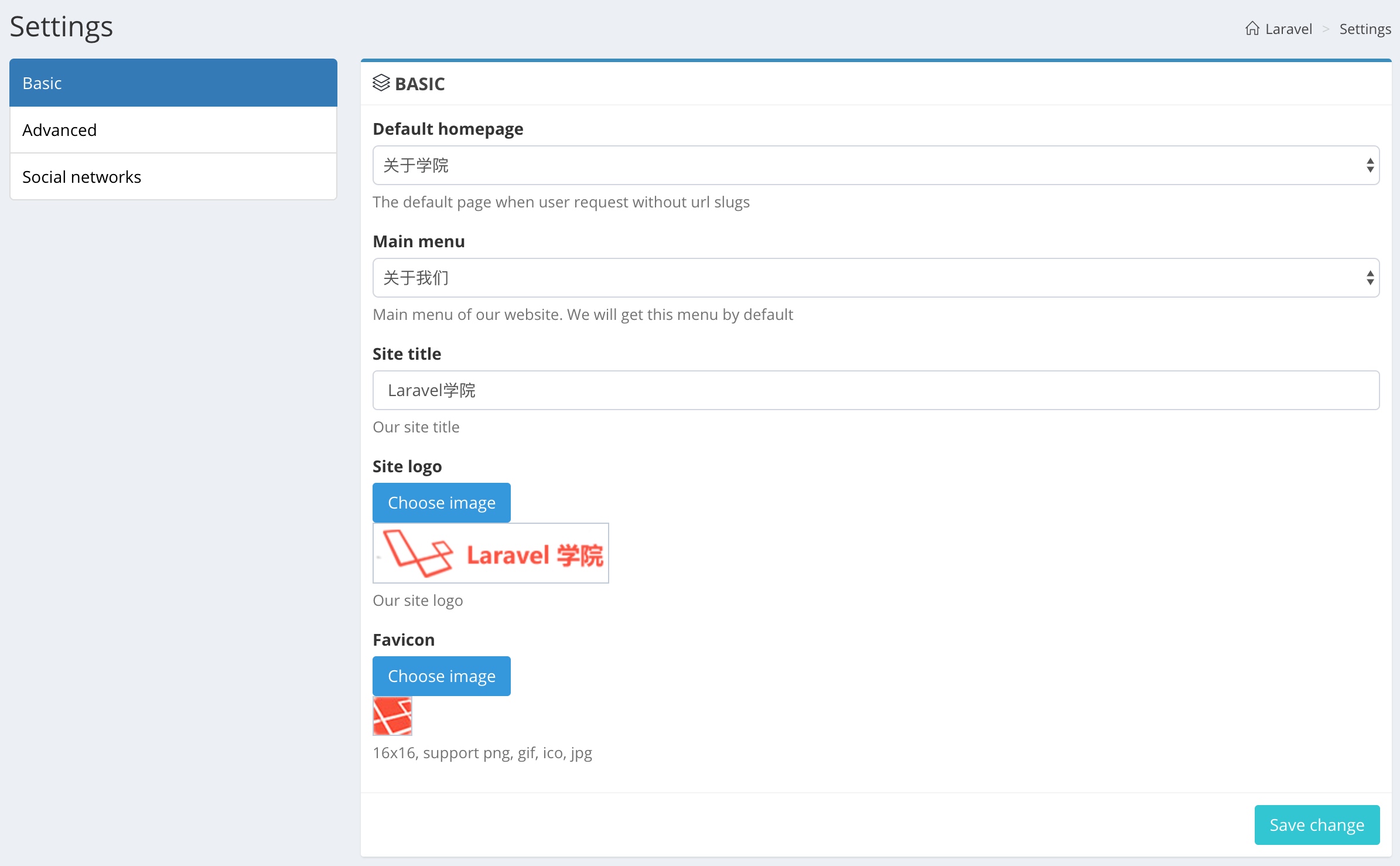
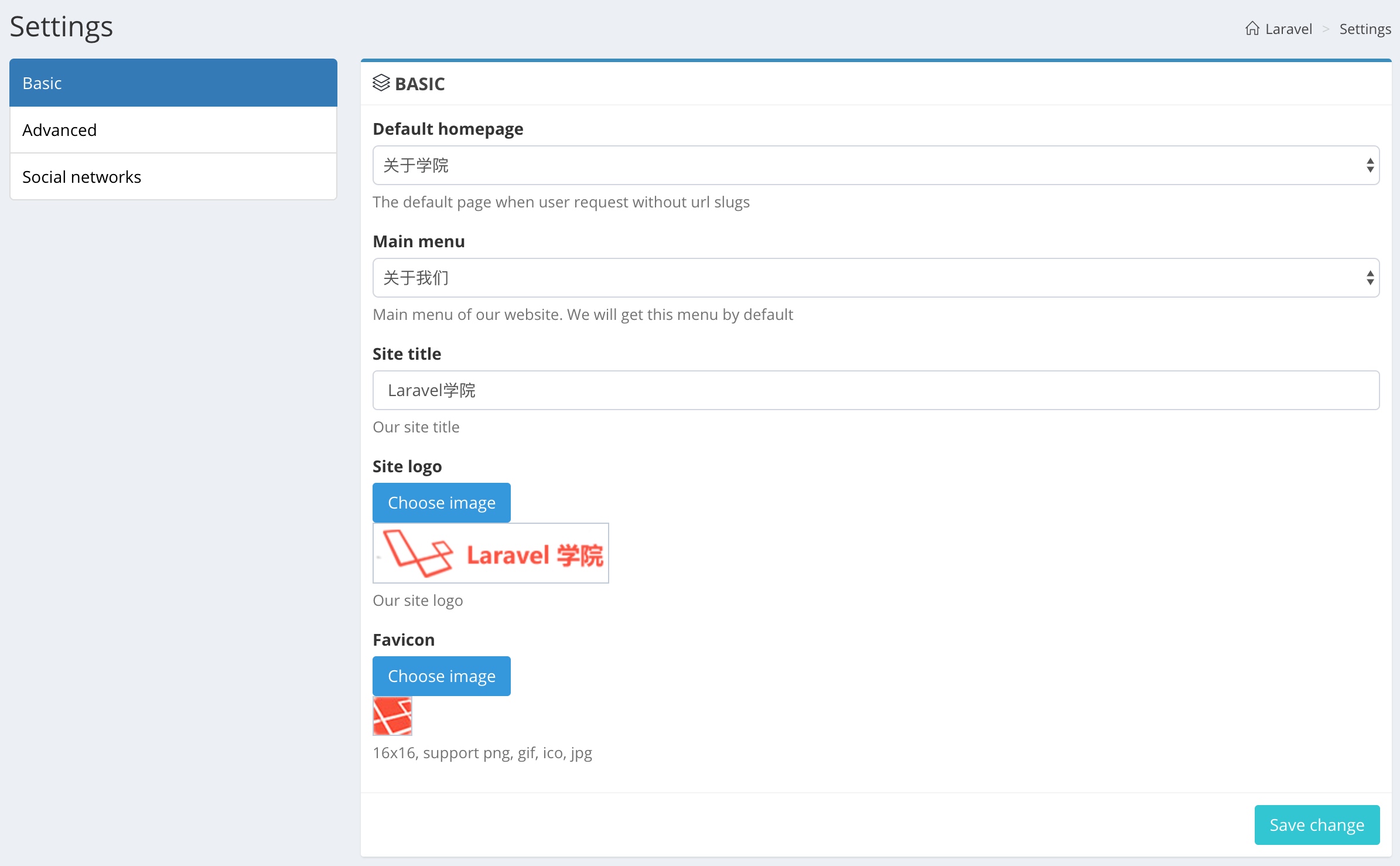
保存后进入Configuration->Settings设置默认首页:
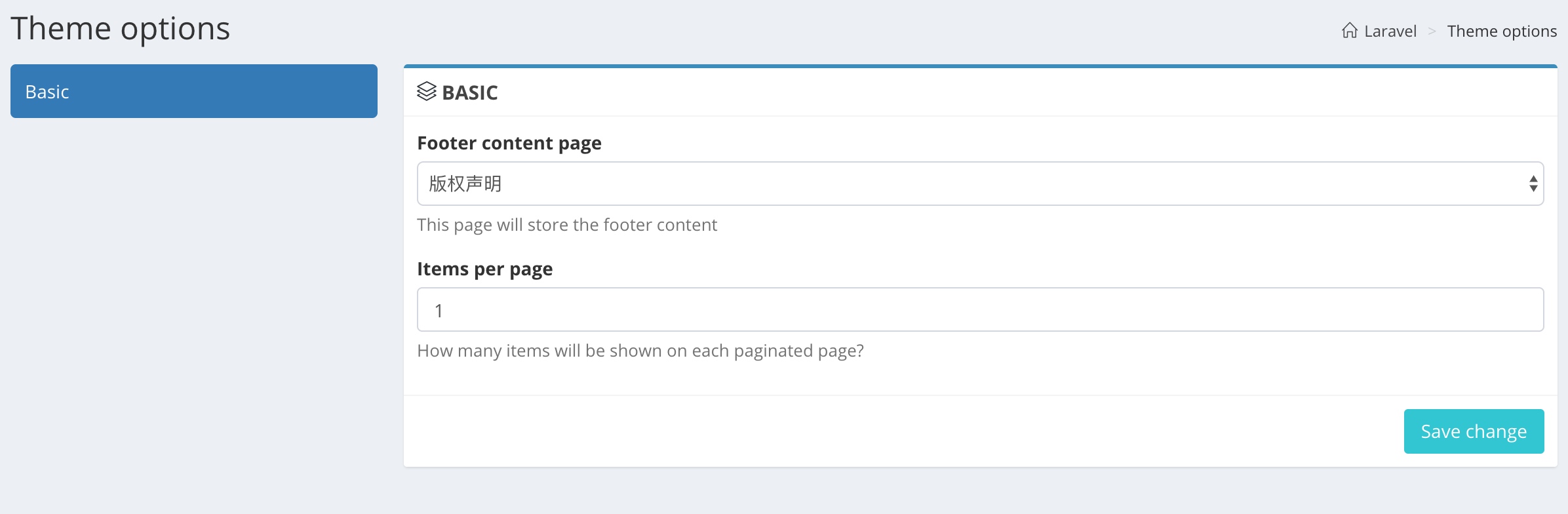
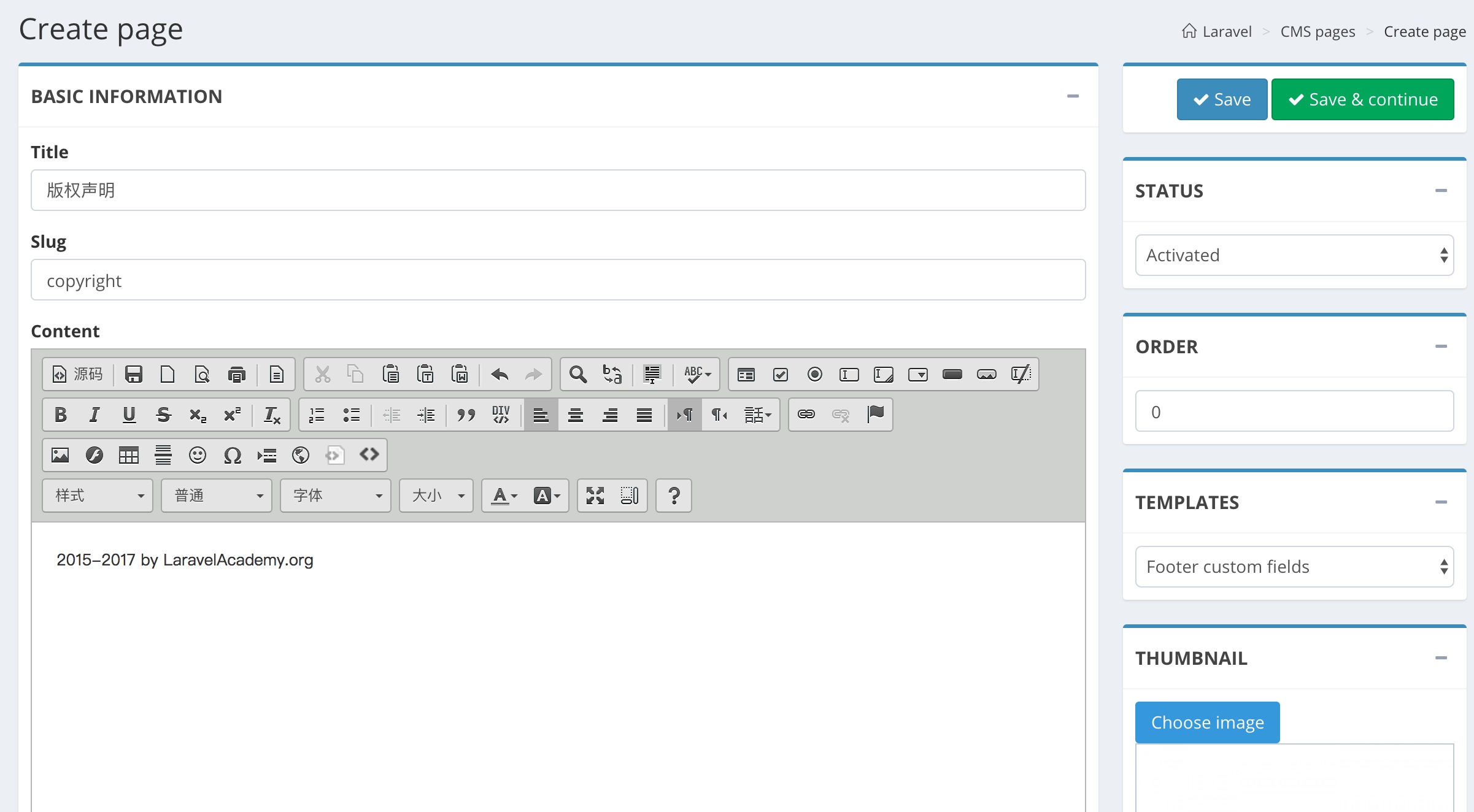
这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:
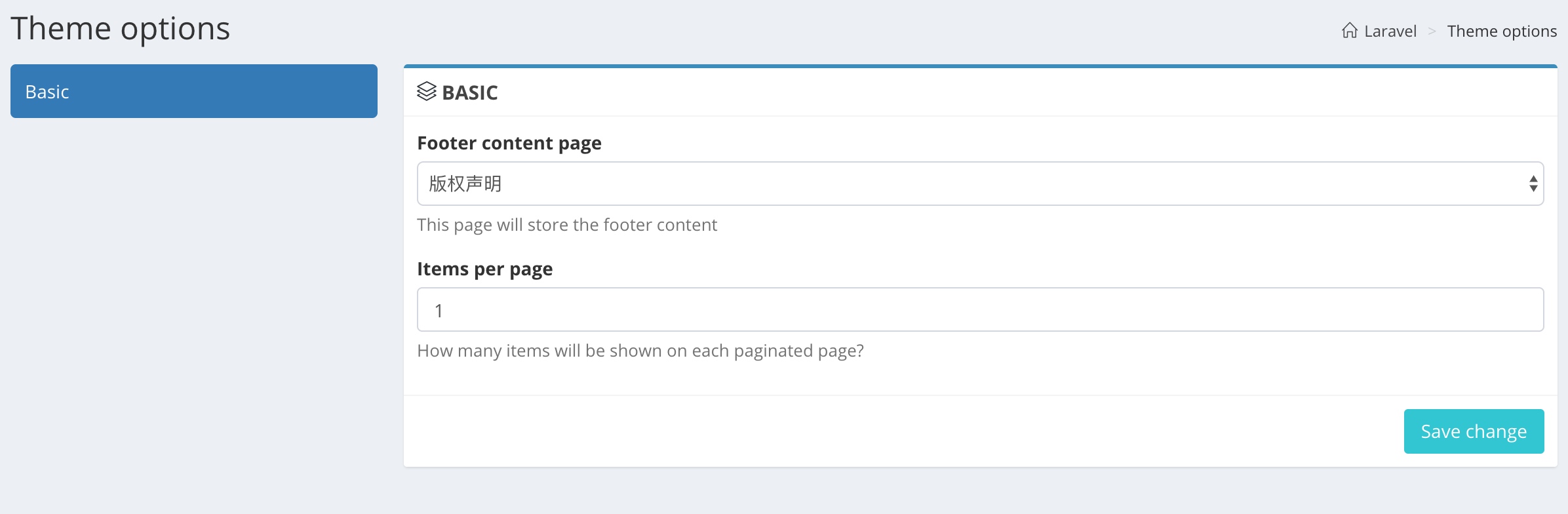
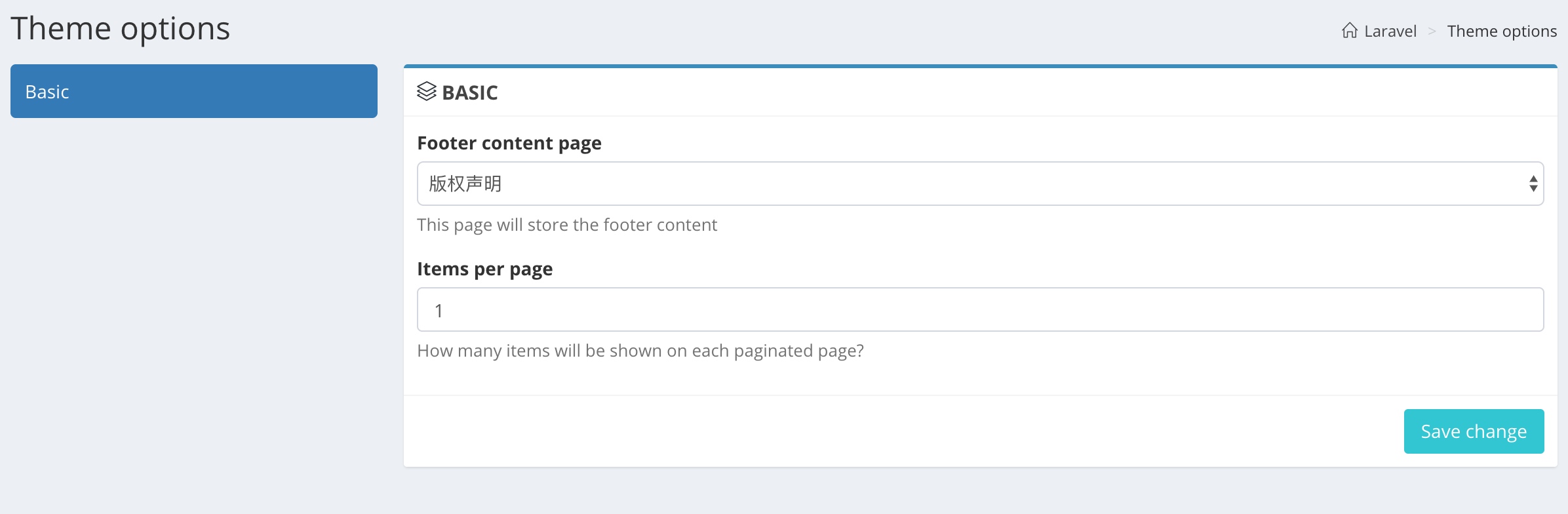
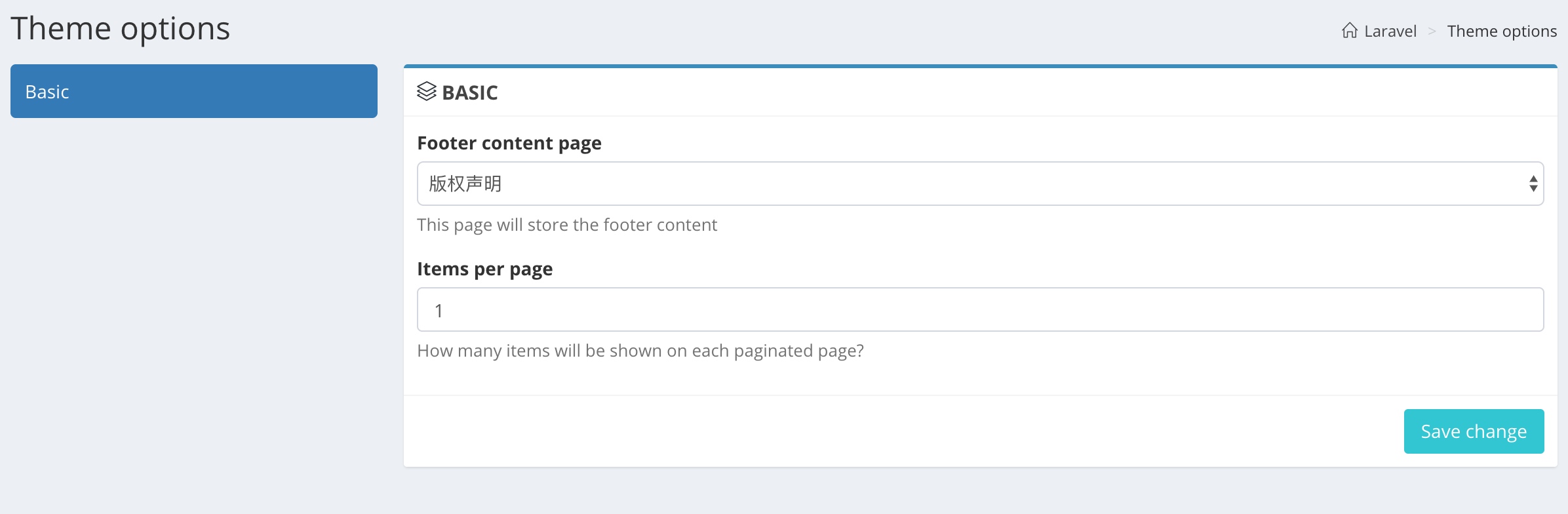
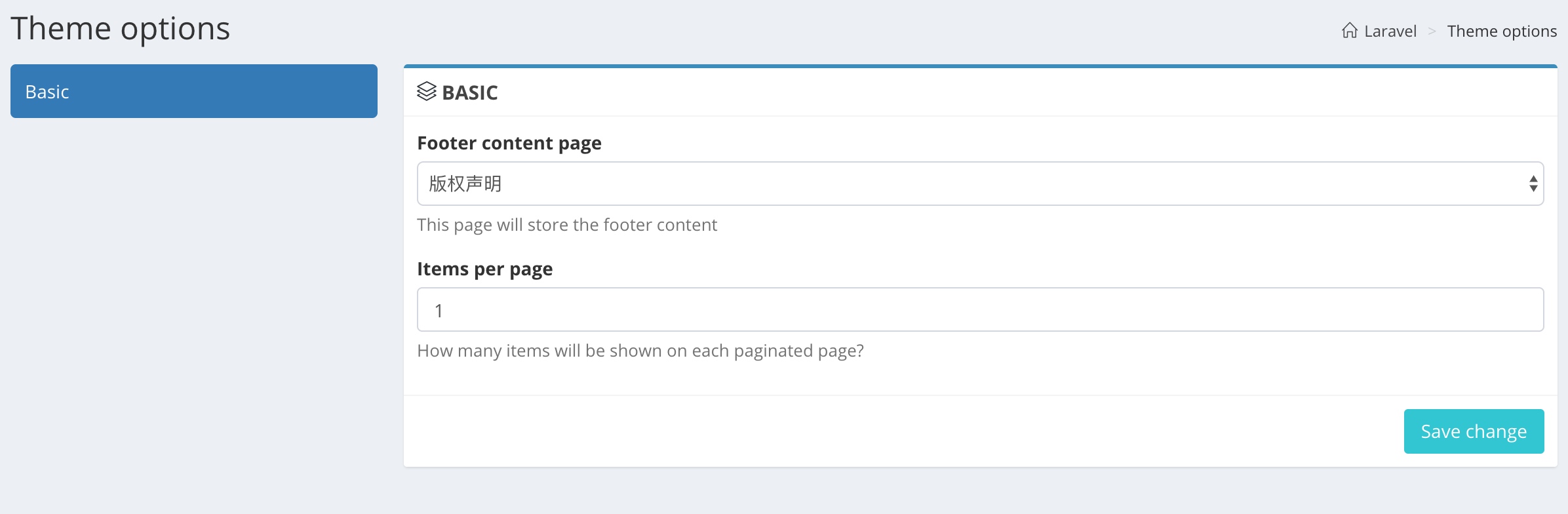
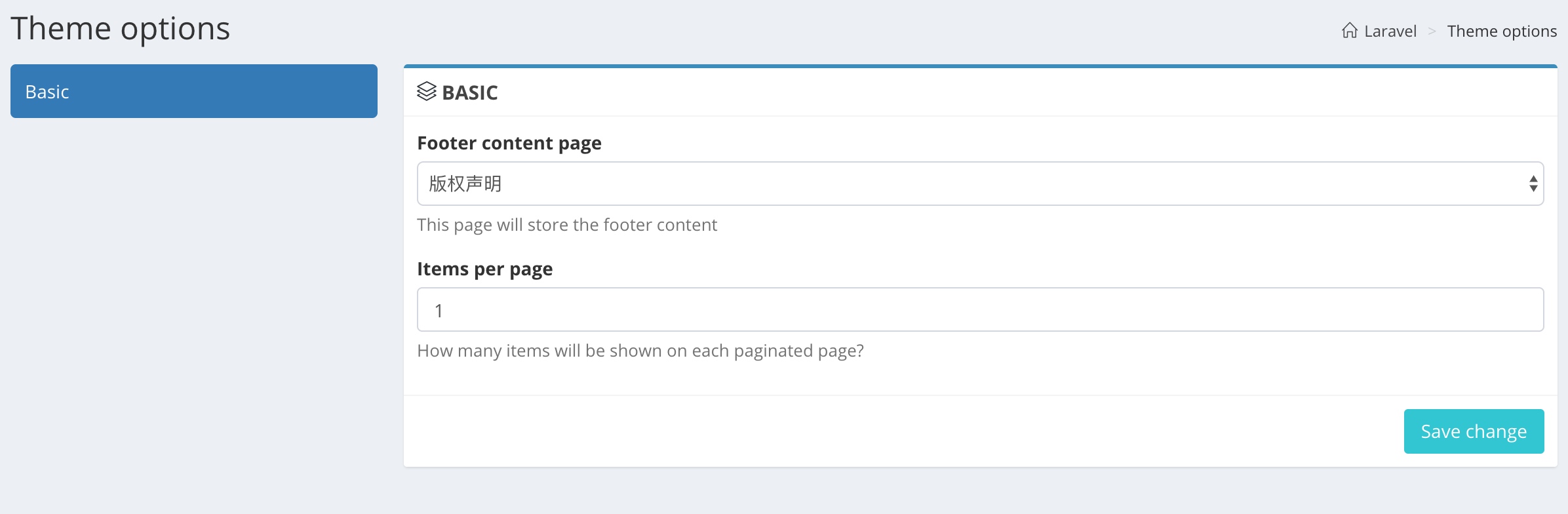
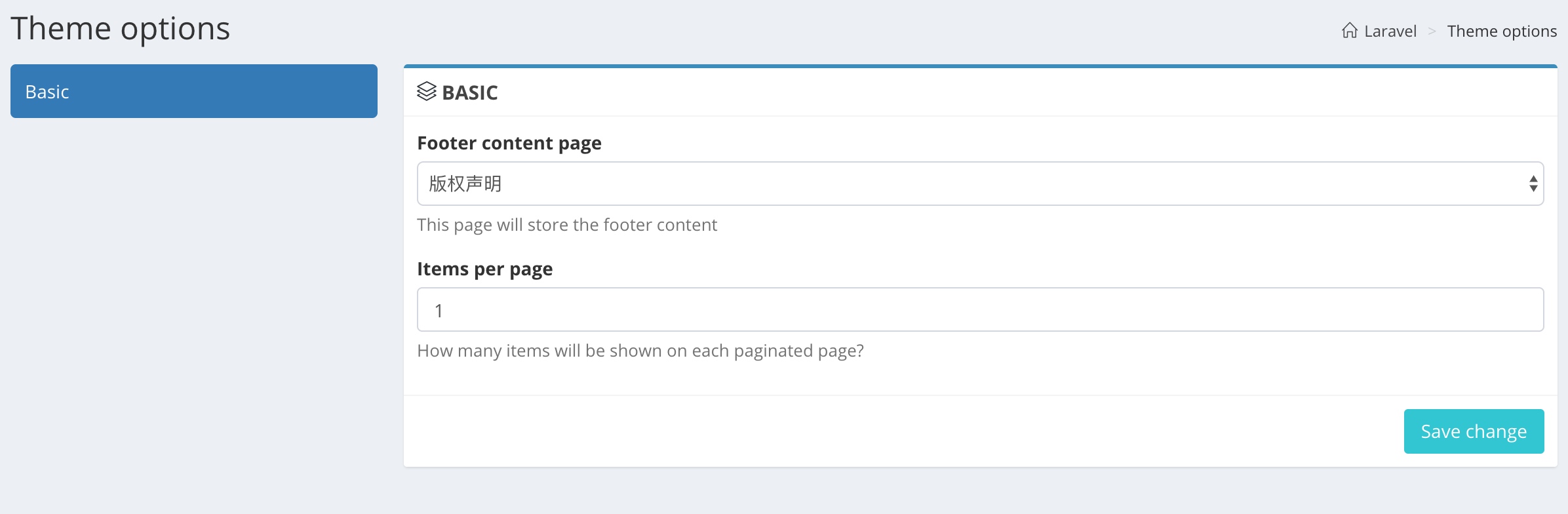
保存后,我们进入Configuration->Theme Option来设置主题:
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:
如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:
这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改的页面相关联:
保存后进入Configuration->Settings设置默认首页:
这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:
保存后,我们进入Configuration->Theme Option来设置主题:
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:
如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:
这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改的页面相关联:
保存后进入Configuration->Settings设置默认首页:
这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:
保存后,我们进入Configuration->Theme Option来设置主题:
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我不会在这里重复它们。第一个命令行执行: 先执行: php artisan plugin:enable webed-blogphp artisan plugin :install webed-blog 然后执行: php artisan theme:enable newstvphp artisan theme:install newstv 第二个是在后端服务器执行域名/admincp:登录你已经安装好的webed后端,点击插件,点击博客后面的active,然后再次点击安装。一切都成功后,点击左侧菜单栏中的Themes,还是先点击active,然后安装,然后就大功告成了。当您访问前端页面服务器域名/home时,会出现一个以newstv为主题的博客页面。, 如果查看数据库表,
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我不会在这里重复它们。第一个命令行执行: 先执行: php artisan plugin:enable webed-blogphp artisan plugin :install webed-blog 然后执行: php artisan theme:enable newstvphp artisan theme:install newstv 第二个是在后端服务器执行域名/admincp:登录你已经安装好的webed后端,点击插件,点击博客后面的active,然后再次点击安装。一切都成功后,点击左侧菜单栏中的Themes,还是先点击active,然后安装,然后就大功告成了。当您访问前端页面服务器域名/home时,会出现一个以newstv为主题的博客页面。, 如果查看数据库表,它变成了 24 张桌子。用你的方法后,还有19张表
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:
如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:
这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改的页面相关联:
保存后进入Configuration->Settings设置默认首页:
这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:
保存后,我们进入Configuration->Theme Option来设置主题:
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:
如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:
这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改的页面相关联:
保存后进入Configuration->Settings设置默认首页:
这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:
保存后,我们进入Configuration->Theme Option来设置主题:
查看全部
cms 网站后台内容管理系统模板(
基于Laravel框架开发的WebEdCMS系统Borgert
)
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:

如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:

这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改的页面相关联:

保存后进入Configuration->Settings设置默认首页:

这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:

保存后,我们进入Configuration->Theme Option来设置主题:

cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:

如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:

这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改的页面相关联:

保存后进入Configuration->Settings设置默认首页:

这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:

保存后,我们进入Configuration->Theme Option来设置主题:

cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:

如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:

这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改的页面相关联:

保存后进入Configuration->Settings设置默认首页:

这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:

保存后,我们进入Configuration->Theme Option来设置主题:

经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我不会在这里重复它们。第一个命令行执行: 先执行: php artisan plugin:enable webed-blogphp artisan plugin :install webed-blog 然后执行: php artisan theme:enable newstvphp artisan theme:install newstv 第二个是在后端服务器执行域名/admincp:登录你已经安装好的webed后端,点击插件,点击博客后面的active,然后再次点击安装。一切都成功后,点击左侧菜单栏中的Themes,还是先点击active,然后安装,然后就大功告成了。当您访问前端页面服务器域名/home时,会出现一个以newstv为主题的博客页面。, 如果查看数据库表,
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我不会在这里重复它们。第一个命令行执行: 先执行: php artisan plugin:enable webed-blogphp artisan plugin :install webed-blog 然后执行: php artisan theme:enable newstvphp artisan theme:install newstv 第二个是在后端服务器执行域名/admincp:登录你已经安装好的webed后端,点击插件,点击博客后面的active,然后再次点击安装。一切都成功后,点击左侧菜单栏中的Themes,还是先点击active,然后安装,然后就大功告成了。当您访问前端页面服务器域名/home时,会出现一个以newstv为主题的博客页面。, 如果查看数据库表,它变成了 24 张桌子。用你的方法后,还有19张表
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:

如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:

这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改的页面相关联:

保存后进入Configuration->Settings设置默认首页:

这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:

保存后,我们进入Configuration->Theme Option来设置主题:

cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:

如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:

这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改的页面相关联:

保存后进入Configuration->Settings设置默认首页:

这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:

保存后,我们进入Configuration->Theme Option来设置主题:

cms 网站后台内容管理系统模板(115cms综合内容管理系统集成实用功能如下:基本设置配置上传文件 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-10-15 13:14
)
115cms集成内容管理系统是使用最流行的ThinkPHP框架开发的高效开源内容管理系统。本产品采用模块化开发和插件主题功能,增加了程序的可维护性和可扩展性,使二次开发变得简单易行。系统设计的模板标签允许前端人员独立完成模板制作和数据调用。
系统设计的模板标签允许前端人员独立完成模板制作和数据调用,后端管理员无需编程即可自定义模型功能,实现各种信息发布和检索。本产品源代码简洁、严谨、安全、高效,源代码100%开源。作者精心优化每一行代码,减少冗余。用户的第一感觉就是“快”。该程序运行速度快,加载速度快,效率高,重量轻。班级!!!前后端使用layui框架作为支撑。
115cms综合内容管理系统的综合实用功能如下:
基本设置
配置上传文件七牛云
生成缩略图以设置高度和宽度
报名
找回密码
积分经验控制
邮箱配置
用户可以自定义全局
模型管理
自由添加模型管理数据简单
自由添加模型字段
附件上内置传单行输入文本字段选择框、选项框、时间类等。其他的稍后补充
万能广告管理可随意插补,显示过期时间才可隐藏
单页管理可以自由创建页面,设置seo优化别名等,可以设置评论点,每个用户可以评论的评论数量没有上限,可以设置评论邮件通知
附件管理可以下载、删除附件等。
会员管理
积分记录
前台会员权限组
后台成员权限组
系统消息可以向某个用户发送消息等。
可添加系统管理员控制访问管理权限
插件模板的集成等。
SQL可以在线执行
登录日志
备份 SQL
恢复 SQL
等你喜欢的人自己下载试试
最终安装条件 安装环境 Apache + PHP7.0 + MySQL5.5 最好
php版本不能高于7.0或低于5.6
115cms综合内容管理系统v4.0.5 更新日志 查看全部
cms 网站后台内容管理系统模板(115cms综合内容管理系统集成实用功能如下:基本设置配置上传文件
)
115cms集成内容管理系统是使用最流行的ThinkPHP框架开发的高效开源内容管理系统。本产品采用模块化开发和插件主题功能,增加了程序的可维护性和可扩展性,使二次开发变得简单易行。系统设计的模板标签允许前端人员独立完成模板制作和数据调用。
系统设计的模板标签允许前端人员独立完成模板制作和数据调用,后端管理员无需编程即可自定义模型功能,实现各种信息发布和检索。本产品源代码简洁、严谨、安全、高效,源代码100%开源。作者精心优化每一行代码,减少冗余。用户的第一感觉就是“快”。该程序运行速度快,加载速度快,效率高,重量轻。班级!!!前后端使用layui框架作为支撑。
115cms综合内容管理系统的综合实用功能如下:
基本设置
配置上传文件七牛云
生成缩略图以设置高度和宽度
报名
找回密码
积分经验控制
邮箱配置
用户可以自定义全局
模型管理
自由添加模型管理数据简单
自由添加模型字段
附件上内置传单行输入文本字段选择框、选项框、时间类等。其他的稍后补充
万能广告管理可随意插补,显示过期时间才可隐藏
单页管理可以自由创建页面,设置seo优化别名等,可以设置评论点,每个用户可以评论的评论数量没有上限,可以设置评论邮件通知
附件管理可以下载、删除附件等。
会员管理
积分记录
前台会员权限组
后台成员权限组
系统消息可以向某个用户发送消息等。
可添加系统管理员控制访问管理权限
插件模板的集成等。
SQL可以在线执行
登录日志
备份 SQL
恢复 SQL
等你喜欢的人自己下载试试
最终安装条件 安装环境 Apache + PHP7.0 + MySQL5.5 最好
php版本不能高于7.0或低于5.6
115cms综合内容管理系统v4.0.5 更新日志
cms 网站后台内容管理系统模板(cms后台管理系统是什么快速建站,网站模板建站平台高端网站设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 145 次浏览 • 2021-10-12 15:59
cms快速建站后台管理系统是什么,网站模板建站平台
高端网站设计cms什么平台的后台管理系统值得你免费注册使用,放心点击使用!
▶1、网站模板免费使用,3000套海量网站行业模板任你选择,所见即所得。
▶2、 维护简单,有问题的地方都可以修改,修改到合适为止。
▶3、覆盖面丰富,产品稳定,每周持续更新,专人对接,优质服务让您满意
<p>▶4、覆盖电脑网站、手机网站、小程序、微网站等多个平台,无需担心流量暴露 查看全部
cms 网站后台内容管理系统模板(cms后台管理系统是什么快速建站,网站模板建站平台高端网站设计)
cms快速建站后台管理系统是什么,网站模板建站平台

高端网站设计cms什么平台的后台管理系统值得你免费注册使用,放心点击使用!
▶1、网站模板免费使用,3000套海量网站行业模板任你选择,所见即所得。
▶2、 维护简单,有问题的地方都可以修改,修改到合适为止。
▶3、覆盖面丰富,产品稳定,每周持续更新,专人对接,优质服务让您满意
<p>▶4、覆盖电脑网站、手机网站、小程序、微网站等多个平台,无需担心流量暴露
cms 网站后台内容管理系统模板(CMS后台企业网站模板下载,网页模板,几千种免费网页)
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-10-12 08:33
#「织梦cms是一个简单、健壮、灵活、开源的开源内容管理系统。是中国开源cms的领导品牌,安装程序数高达70万,超过60%的网站使用织梦cms或基于cms织梦cms...”
#《2018年4月8日-如何改《帝国cms系统》网站后台地址∵第1步∵如何做好网站安全,首先,关于你的服务器不要安装来路不明的软件和程序,尤其是那些3元一个的模板;同时...''
#「2018年12月4日-网站后台管理系统模板蓝色简洁优采云机票在线预订页面模板学生就业管理系统后台模板蓝色企业cms网站后台管理模板网站后台管理系统模板H-ui.admi...”
#「cms背景网站模板、cms背景网站模板免费下载、cms背景企业网站模板下载、网页模板、DIV+CSS模板、万千免费网页模板下载尽在模板屋。
#「2018年10月16日-网站后台管理系统主要用于管理网站前台的信息,如发布的文字、图片、视频、其他日常使用的文档,更新,删除..."
#"January 26, 2018-Empirecms 很老的cms,就像cms引入了安全,强大,稳定,灵活。安全...易用:帝国cms后台设置很多,所有信息都存储在数据库中,作品...''
#「May 28, 2018-decms如何发布网站文章,decm是一个网站后端操作系统,大多数人只是in touch 我在decm的时候,不知道如何操作和发布文章的内容。教你如何在decm后台发布网站文章。”
#"PageAdmin是.NET开发的cms网站系统,广泛应用于政府、学校和企业建设网站。可免费下载自助建站,超过100万网站使用PageAdmin搭建网站系统。" 查看全部
cms 网站后台内容管理系统模板(CMS后台企业网站模板下载,网页模板,几千种免费网页)
#「织梦cms是一个简单、健壮、灵活、开源的开源内容管理系统。是中国开源cms的领导品牌,安装程序数高达70万,超过60%的网站使用织梦cms或基于cms织梦cms...”
#《2018年4月8日-如何改《帝国cms系统》网站后台地址∵第1步∵如何做好网站安全,首先,关于你的服务器不要安装来路不明的软件和程序,尤其是那些3元一个的模板;同时...''
#「2018年12月4日-网站后台管理系统模板蓝色简洁优采云机票在线预订页面模板学生就业管理系统后台模板蓝色企业cms网站后台管理模板网站后台管理系统模板H-ui.admi...”
#「cms背景网站模板、cms背景网站模板免费下载、cms背景企业网站模板下载、网页模板、DIV+CSS模板、万千免费网页模板下载尽在模板屋。
#「2018年10月16日-网站后台管理系统主要用于管理网站前台的信息,如发布的文字、图片、视频、其他日常使用的文档,更新,删除..."
#"January 26, 2018-Empirecms 很老的cms,就像cms引入了安全,强大,稳定,灵活。安全...易用:帝国cms后台设置很多,所有信息都存储在数据库中,作品...''
#「May 28, 2018-decms如何发布网站文章,decm是一个网站后端操作系统,大多数人只是in touch 我在decm的时候,不知道如何操作和发布文章的内容。教你如何在decm后台发布网站文章。”
#"PageAdmin是.NET开发的cms网站系统,广泛应用于政府、学校和企业建设网站。可免费下载自助建站,超过100万网站使用PageAdmin搭建网站系统。"
cms 网站后台内容管理系统模板( cms内容管理系统,与后台管理有什么区别?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 173 次浏览 • 2021-10-10 19:30
cms内容管理系统,与后台管理有什么区别?(组图))
如果你说什么最赚钱,那么一定有设计师用他们的聪明头脑设计出人们喜欢的东西。我相信很多人都想成为一名设计师。现在有人问cms内容管理系统后台界面设计,要设计就需要了解cms。
cms是内容管理系统,它和后台管理的区别
cms是Content Management System的缩写,意思是“内容管理系统”。它有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
cms 分为前台显示和后台管理。后台管理是cms系统的重要组成部分。前台显示是你需要给用户看的,后台管理是你给用户看的。内容管理系统。一般来说,后台管理只是cms系统中不可或缺的一部分。
(图片来自网络)
什么是cms?内容管理系统?
从企事业单位信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:
(1)知识是企业的财富。在互联网交互过程中,只有十分之一涉及销售,另外九分之一与信息交互相关。员工的知识获取越来越依赖互联网尤其是在电子商务的个性化环境下,客户为了做出购买决定,需要智能获取信息,不仅是商品的数量和价格,还有产品说明书、安全保证、技术指标、售后服务、图片文件等。
(2)信息的及时性和准确性。无论是在内网还是外网,信息更新的越来越快,企事业单位的信息生产量不断增加,呈现出指数级增长的趋势。企事业单位更需要的是一种强大的、可扩展的、灵活的内容管理技术来满足信息的不断更新和维护,此时如何保证信息的准确性和真实性就变得越来越重要。
(3)企业内外网统一的需求越来越大。随着企事业单位的信息化,内网和外网的信息交互越来越多,一个优秀的内容管理系统对于可以很好地实现信息的采集和再利用,以及信息的增值利用,对于外网来说,更重要的是真正的互动协作内容。
(图片来自网络)
cms系统后台如何设计
内容管理系统是一个非常广泛的概念:从商业门户网站的新闻系统到个人Weblog,一切都可以称为发布系统。
框架类型:它不收录任何应用程序实现,但提供底层框架。具体应用需要一定程度的二次开发,比如Cocoon、Vignette;
应用类型:是一种特定的面向类型的应用实现,已经收录了新闻/评论管理、投票、论坛、WIKI等一些子系统。例如:postNuke xoops等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:按照现成的系统来复制自己的需求是非常不可取的。访问、访问控制和各种功能要求。在每个模块和功能都自己比较清楚之后,如果不是,你的需求太特殊了,或者你可以尝试将其分解成更小的系统组合。
(图片来自网络)
看完以上内容,相信小伙伴们一定知道cms内容管理系统后台界面设计的方法了。毕竟小伙伴们对cms的了解比较全面。设计只需要根据客户的要求和功能就可以了。 查看全部
cms 网站后台内容管理系统模板(
cms内容管理系统,与后台管理有什么区别?(组图))

如果你说什么最赚钱,那么一定有设计师用他们的聪明头脑设计出人们喜欢的东西。我相信很多人都想成为一名设计师。现在有人问cms内容管理系统后台界面设计,要设计就需要了解cms。
cms是内容管理系统,它和后台管理的区别
cms是Content Management System的缩写,意思是“内容管理系统”。它有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
cms 分为前台显示和后台管理。后台管理是cms系统的重要组成部分。前台显示是你需要给用户看的,后台管理是你给用户看的。内容管理系统。一般来说,后台管理只是cms系统中不可或缺的一部分。

(图片来自网络)
什么是cms?内容管理系统?
从企事业单位信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:
(1)知识是企业的财富。在互联网交互过程中,只有十分之一涉及销售,另外九分之一与信息交互相关。员工的知识获取越来越依赖互联网尤其是在电子商务的个性化环境下,客户为了做出购买决定,需要智能获取信息,不仅是商品的数量和价格,还有产品说明书、安全保证、技术指标、售后服务、图片文件等。
(2)信息的及时性和准确性。无论是在内网还是外网,信息更新的越来越快,企事业单位的信息生产量不断增加,呈现出指数级增长的趋势。企事业单位更需要的是一种强大的、可扩展的、灵活的内容管理技术来满足信息的不断更新和维护,此时如何保证信息的准确性和真实性就变得越来越重要。
(3)企业内外网统一的需求越来越大。随着企事业单位的信息化,内网和外网的信息交互越来越多,一个优秀的内容管理系统对于可以很好地实现信息的采集和再利用,以及信息的增值利用,对于外网来说,更重要的是真正的互动协作内容。
(图片来自网络)
cms系统后台如何设计
内容管理系统是一个非常广泛的概念:从商业门户网站的新闻系统到个人Weblog,一切都可以称为发布系统。
框架类型:它不收录任何应用程序实现,但提供底层框架。具体应用需要一定程度的二次开发,比如Cocoon、Vignette;
应用类型:是一种特定的面向类型的应用实现,已经收录了新闻/评论管理、投票、论坛、WIKI等一些子系统。例如:postNuke xoops等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:按照现成的系统来复制自己的需求是非常不可取的。访问、访问控制和各种功能要求。在每个模块和功能都自己比较清楚之后,如果不是,你的需求太特殊了,或者你可以尝试将其分解成更小的系统组合。

(图片来自网络)
看完以上内容,相信小伙伴们一定知道cms内容管理系统后台界面设计的方法了。毕竟小伙伴们对cms的了解比较全面。设计只需要根据客户的要求和功能就可以了。
cms 网站后台内容管理系统模板(X6CMS更新(X6CMSV2.020120925)软件介绍及特点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-10-10 07:00
软件介绍
X6cms:全称是小六网站内容管理系统。 X6cms是一款全功能营销型网站管理平台,采用PHP+MYSQL架构,全站内置SEO优化机制,界面介绍,操作方便。
X6cms 使用Codeigniter 框架作为系统的核心,并作为免费开源软件发布。集成了众多开源项目,使得X6cms在安全性、效率、易用性和可扩展性方面更加突出。
X6cms系统特点:
1、基于营销的建站系统,完整的div+css设计,该系统完全为SEO开发(网站优化),可以让你的网站百度更快< @收录,关键词有更好的排名。
2、 结构清晰,完全开源。它使用轻量级框架 Codeigniter 开发,兼顾安全性、效率和可扩展性。
3、全局缓存,打造快速网站体验。
3、超精美的模板中心,任你选择。
4、系统内置语言模块,可一键切换多种语言。
5、模板全标签定义用法
更新日志:
2012.10.30 更新 (X6cms v2.1 20121030):
1、后台通过大量ajax操作优化操作流程
2、使用自写认证减少系统资源占用
3、分类栏改为无限分类,各模块可实现多栏展示
4、后台会话失败后,无需完全注销,直接显示登录窗口即可登录
5、客服代码添加旺旺、邮箱、纯代码支持
6、在站点设置中添加模板文件夹名称,直接修改,替换模板,将前台模板、js、css文件整合到一个文件夹中
7、前台添加聚合标签
8、前台文章添加相关详情文章
9、修复用户账号重复问题
10、将需要写权限的文件夹整合到数据目录
11、系统后端增加对ie6的支持
12、修复所有发现的错误
2012.9.25 更新 (X6cms V2.0 20120925):
1、添加功能:
SEO优化:聚合标签、关键词、Robots设置、htaccess设置
个人中心:后台首页、修改信息、修改密码
内容管理:在线问答、招聘管理、产品管理
模块管理:关键词,幻灯片管理
系统管理:邮件设置、基本设置、更新缓存
2、前台实现标签调用数据。
3、实现网站关键词自动添加链接。
4、文章增加发布时间设置,可以设置未来时间,实现自动发布功能。
3、修复程序中的一些错误。
下一步计划:
1、新增功能:购物车、404页面、消息管理、评论管理
2、添加英文语言包
3、继续设计新模板
2012.5.10 release X6cms1.0 功能包括:
系统管理:权限管理、用户组、用户管理
内容管理:栏目管理、文章管理、单页管理、图片管理
模块管理:友情链接、片段管理、导航设置
站点配置:站点配置、伪静态配置 查看全部
cms 网站后台内容管理系统模板(X6CMS更新(X6CMSV2.020120925)软件介绍及特点)
软件介绍
X6cms:全称是小六网站内容管理系统。 X6cms是一款全功能营销型网站管理平台,采用PHP+MYSQL架构,全站内置SEO优化机制,界面介绍,操作方便。
X6cms 使用Codeigniter 框架作为系统的核心,并作为免费开源软件发布。集成了众多开源项目,使得X6cms在安全性、效率、易用性和可扩展性方面更加突出。
X6cms系统特点:
1、基于营销的建站系统,完整的div+css设计,该系统完全为SEO开发(网站优化),可以让你的网站百度更快< @收录,关键词有更好的排名。
2、 结构清晰,完全开源。它使用轻量级框架 Codeigniter 开发,兼顾安全性、效率和可扩展性。
3、全局缓存,打造快速网站体验。
3、超精美的模板中心,任你选择。
4、系统内置语言模块,可一键切换多种语言。
5、模板全标签定义用法
更新日志:
2012.10.30 更新 (X6cms v2.1 20121030):
1、后台通过大量ajax操作优化操作流程
2、使用自写认证减少系统资源占用
3、分类栏改为无限分类,各模块可实现多栏展示
4、后台会话失败后,无需完全注销,直接显示登录窗口即可登录
5、客服代码添加旺旺、邮箱、纯代码支持
6、在站点设置中添加模板文件夹名称,直接修改,替换模板,将前台模板、js、css文件整合到一个文件夹中
7、前台添加聚合标签
8、前台文章添加相关详情文章
9、修复用户账号重复问题
10、将需要写权限的文件夹整合到数据目录
11、系统后端增加对ie6的支持
12、修复所有发现的错误
2012.9.25 更新 (X6cms V2.0 20120925):
1、添加功能:
SEO优化:聚合标签、关键词、Robots设置、htaccess设置
个人中心:后台首页、修改信息、修改密码
内容管理:在线问答、招聘管理、产品管理
模块管理:关键词,幻灯片管理
系统管理:邮件设置、基本设置、更新缓存
2、前台实现标签调用数据。
3、实现网站关键词自动添加链接。
4、文章增加发布时间设置,可以设置未来时间,实现自动发布功能。
3、修复程序中的一些错误。
下一步计划:
1、新增功能:购物车、404页面、消息管理、评论管理
2、添加英文语言包
3、继续设计新模板
2012.5.10 release X6cms1.0 功能包括:
系统管理:权限管理、用户组、用户管理
内容管理:栏目管理、文章管理、单页管理、图片管理
模块管理:友情链接、片段管理、导航设置
站点配置:站点配置、伪静态配置
cms 网站后台内容管理系统模板( 迅睿CMS框架默认地址.php完整模式的后台界面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-10-07 08:10
迅睿CMS框架默认地址.php完整模式的后台界面)
迅睿cms框架默认后台登录地址为:admin.php
全模式后台界面:
该界面是后台功能的完整展示,推荐开发者和系统维护者使用。
简化模式后台界面:
/admin.php?c=home&m=min
简化模式功能较少,适用于内容维护人员。
部分角色可以在后台角色权限设置中设置:强制进入简化模式。
--------如果您忘记了登录地址----------
在这里下载admin.php文件,放到网站的根目录下即可访问。
管理.php.zip
-------当系统管理员帐号丢失或管理员帐号被误删除时---------
1、使用工具phpmyadmin
2、执行如下sql语句(数据库前缀需要改成自己的)
REPLACE INTO `dr_member` (`id`, `email`, `phone`, `username`, `password`, `salt`, `name`, `money`, `freeze`, `spend`, `score`, `experience`, `regip`, `regtime`, `randcode`) VALUES (1, 'aaaaa@qq.com', '13900000000', 'admin', '62e69b828c74c50a1f6e93227cdf7e77', '8d6dc35e50', '新建', '99999', '99999', '99999', '99999', '99999', '127.0.0.1', '0', '0');
REPLACE INTO `dr_admin` (`id`, `setting`, `usermenu`) VALUES (1, '','');
INSERT INTO `dr_admin_role_index` (`id`, `uid`, `roleid`) VALUES (NULL, 1, 1);
3、 运行后后台登录
账号:admin,密码:admin
-------重置管理员密码-----------
1、通过PHPmyadmin工具管理数据库
2、查找表dr_member,查找admin账号记录
3、将密码值改为:
62e69b828c74c50a1f6e93227cdf7e77
3、将盐值改为:
8d6dc35e50
4、密码改为:admin 查看全部
cms 网站后台内容管理系统模板(
迅睿CMS框架默认地址.php完整模式的后台界面)

迅睿cms框架默认后台登录地址为:admin.php
全模式后台界面:

该界面是后台功能的完整展示,推荐开发者和系统维护者使用。
简化模式后台界面:
/admin.php?c=home&m=min

简化模式功能较少,适用于内容维护人员。
部分角色可以在后台角色权限设置中设置:强制进入简化模式。
--------如果您忘记了登录地址----------
在这里下载admin.php文件,放到网站的根目录下即可访问。
管理.php.zip
-------当系统管理员帐号丢失或管理员帐号被误删除时---------
1、使用工具phpmyadmin
2、执行如下sql语句(数据库前缀需要改成自己的)
REPLACE INTO `dr_member` (`id`, `email`, `phone`, `username`, `password`, `salt`, `name`, `money`, `freeze`, `spend`, `score`, `experience`, `regip`, `regtime`, `randcode`) VALUES (1, 'aaaaa@qq.com', '13900000000', 'admin', '62e69b828c74c50a1f6e93227cdf7e77', '8d6dc35e50', '新建', '99999', '99999', '99999', '99999', '99999', '127.0.0.1', '0', '0');
REPLACE INTO `dr_admin` (`id`, `setting`, `usermenu`) VALUES (1, '','');
INSERT INTO `dr_admin_role_index` (`id`, `uid`, `roleid`) VALUES (NULL, 1, 1);
3、 运行后后台登录
账号:admin,密码:admin
-------重置管理员密码-----------
1、通过PHPmyadmin工具管理数据库
2、查找表dr_member,查找admin账号记录
3、将密码值改为:
62e69b828c74c50a1f6e93227cdf7e77
3、将盐值改为:
8d6dc35e50
4、密码改为:admin
cms 网站后台内容管理系统模板(#五指CMS网站管理系统开发#结构说明(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-10-07 01:28
#五指cms网站管理系统五指cms网站管理系统,网站内容管理系统,php5+mysql开发。
服务器要求
网络服务器:apache/nginx/iis
PHP环境要求:支持php5.2、php5.3、php5.4、php5.5、php 5.6!(推荐使用5.4或更高版本!)
数据库要求:Mysql 5
产品介绍
《五指网站内容管理系统》简称“五指cms”,是基于PHP(5.2及以上)+Mysql开发的网站管理系统,系统架构由MVC实现,可以非常灵活的进行二次开发和扩展。
本系统由拥有8年全职网站管理系统开发经验的王参作为系统首席架构师,集结10位开发人员共同开发搭建!系统从安全、效率、用户体验出发,真正做到安全第一、性能卓越!
得到帮助
官方网站:
开发文档:
功能特性描述 型号设计: 数据读写分离: 安全设计: 性能设计: 移动台设计:
###程序模块结构说明
|-- coreframe #框架目录
| |-- app #模块(应用程序)目录
| | |-- affiche #公告模块
| | |-- appshop #应用商城
| | |-- attachment #附件模块
| | |-- collect #采集器
| | |-- content #内容模块
| | |-- core #核心模块
| | |-- coupon #优惠券模块
| | |-- credit #积分模块
| | |-- database #数据库模块
| | |-- dianping #点评模块
| | |-- guestbook #留言板模块
| | |-- link #友情链接模块
| | |-- linkage #联动菜单
| | |-- member #会员模块
| | |-- message #站内短信模块
| | |-- mobile #移动手机模块
| | |-- order #订单模块
| | |-- pay #支付模块
| | |-- ppc #推广模块
| | |-- receipt #发票申请模块
| | |-- search #全站搜索模块
| | |-- sms #短信模块
| | |-- tags #tags模块
| | --- template #在线模板编辑
| |-- configs #框架配置
| |-- core.php #框架入口
| |-- crontab #定时脚本目录
| |-- crontab.php #定时脚本入口
| |-- extend #扩展目录
| |-- languages #语言包
| --- templates #模板
|-- caches #缓存目录
| |-- _cache_ #公共缓存
| |-- block #区块、碎片缓存
| |-- content #内容模块缓存,栏目缓存
| |-- db_bak #数据库备份路径
| |-- install.check #安装锁定
| |-- model #模型缓存
| --- templates #模板缓存
--- www #网站根目录
|-- 404.html #404页面
|-- admin.php #后台入口
|-- api #api目录
|-- configs #网站配置
|-- favicon.ico #浏览器icon
|-- index.html #网站首页
|-- index.php #动态地址首页
|-- res #静态资源
|-- robots.txt #搜索引擎防抓取规则
|-- uploadfile #附件
`-- web.php #自定义路由
V2.0.3 版本更新说明(2015-05-19)V2.0 版本更新说明(2015-05-18)) 查看全部
cms 网站后台内容管理系统模板(#五指CMS网站管理系统开发#结构说明(图))
#五指cms网站管理系统五指cms网站管理系统,网站内容管理系统,php5+mysql开发。

服务器要求
网络服务器:apache/nginx/iis
PHP环境要求:支持php5.2、php5.3、php5.4、php5.5、php 5.6!(推荐使用5.4或更高版本!)
数据库要求:Mysql 5
产品介绍
《五指网站内容管理系统》简称“五指cms”,是基于PHP(5.2及以上)+Mysql开发的网站管理系统,系统架构由MVC实现,可以非常灵活的进行二次开发和扩展。
本系统由拥有8年全职网站管理系统开发经验的王参作为系统首席架构师,集结10位开发人员共同开发搭建!系统从安全、效率、用户体验出发,真正做到安全第一、性能卓越!
得到帮助
官方网站:
开发文档:
功能特性描述 型号设计: 数据读写分离: 安全设计: 性能设计: 移动台设计:
###程序模块结构说明
|-- coreframe #框架目录
| |-- app #模块(应用程序)目录
| | |-- affiche #公告模块
| | |-- appshop #应用商城
| | |-- attachment #附件模块
| | |-- collect #采集器
| | |-- content #内容模块
| | |-- core #核心模块
| | |-- coupon #优惠券模块
| | |-- credit #积分模块
| | |-- database #数据库模块
| | |-- dianping #点评模块
| | |-- guestbook #留言板模块
| | |-- link #友情链接模块
| | |-- linkage #联动菜单
| | |-- member #会员模块
| | |-- message #站内短信模块
| | |-- mobile #移动手机模块
| | |-- order #订单模块
| | |-- pay #支付模块
| | |-- ppc #推广模块
| | |-- receipt #发票申请模块
| | |-- search #全站搜索模块
| | |-- sms #短信模块
| | |-- tags #tags模块
| | --- template #在线模板编辑
| |-- configs #框架配置
| |-- core.php #框架入口
| |-- crontab #定时脚本目录
| |-- crontab.php #定时脚本入口
| |-- extend #扩展目录
| |-- languages #语言包
| --- templates #模板
|-- caches #缓存目录
| |-- _cache_ #公共缓存
| |-- block #区块、碎片缓存
| |-- content #内容模块缓存,栏目缓存
| |-- db_bak #数据库备份路径
| |-- install.check #安装锁定
| |-- model #模型缓存
| --- templates #模板缓存
--- www #网站根目录
|-- 404.html #404页面
|-- admin.php #后台入口
|-- api #api目录
|-- configs #网站配置
|-- favicon.ico #浏览器icon
|-- index.html #网站首页
|-- index.php #动态地址首页
|-- res #静态资源
|-- robots.txt #搜索引擎防抓取规则
|-- uploadfile #附件
`-- web.php #自定义路由
V2.0.3 版本更新说明(2015-05-19)V2.0 版本更新说明(2015-05-18))
cms 网站后台内容管理系统模板(平台开发一个网站需要多长时间?()的设计要求)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-10-05 02:22
【平台开发】如何开发网站后台管理系统?开发一个网站需要多长时间?开发一个平台网站需要多长时间?跟小编一起来看看吧。!
网站后台管理系统如何开发?
这取决于您的 网站 类型。事实上,任何网站的后端都可以通过cms这样的内容管理系统来实现。网站的内容是什么意思?用dreamweaver编辑了前端网页,现在想找个背景,不知道用什么软件。我不知道如何编辑纯代码。DW 适合初学者使用。这取决于您的源代码。一般还是支持的。它应该是 html 和 css。像cms这样的软件可以前后端开发,还是只负责后端?HTML?纯静态还是伪静态,现在纯html有什么用?cms 是的,是一个完整的web系统,前后都可以做。嗯,最后一个问题,那我可以先用DW做前台,织梦做后台?是的,
开发一个网站需要多长时间?
看看你需要做什么网站。一般网站可以在15个工作日内完成。如果是模板站,一个工作日就可以完成。如果商场站比较麻烦,大概需要25个工作日。有些功能更复杂,需要更长的时间。
开发一个平台需要多长时间网站?
首先分析网站的功能。如果你是企业网站,功能比较简单。大部分是信息发布、招聘、产品发布系统等,一个月内。如果要搭建电子网站或门户网站,开发时间会更长,一般2-3个月。由于电子商务和门户网站网站的程序比较复杂,开发周期会比较长。简单地说:功能越复杂,开发周期越长。二是网站的设计要求。对于企业网站来说,前端设计比较耗时,前端设计包括框架设计和图稿制作。由于设计的样品需要向客户确认,客户也需要提交修改,这可以来回确认几次。企业网站的风格一旦确定,排版和编写程序仅需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。排版和写作程序只需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。排版和写作程序只需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。网站的设计者不能及时改变,网站的设计者也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。网站的设计者不能及时改变,网站的设计者也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。 查看全部
cms 网站后台内容管理系统模板(平台开发一个网站需要多长时间?()的设计要求)
【平台开发】如何开发网站后台管理系统?开发一个网站需要多长时间?开发一个平台网站需要多长时间?跟小编一起来看看吧。!

网站后台管理系统如何开发?
这取决于您的 网站 类型。事实上,任何网站的后端都可以通过cms这样的内容管理系统来实现。网站的内容是什么意思?用dreamweaver编辑了前端网页,现在想找个背景,不知道用什么软件。我不知道如何编辑纯代码。DW 适合初学者使用。这取决于您的源代码。一般还是支持的。它应该是 html 和 css。像cms这样的软件可以前后端开发,还是只负责后端?HTML?纯静态还是伪静态,现在纯html有什么用?cms 是的,是一个完整的web系统,前后都可以做。嗯,最后一个问题,那我可以先用DW做前台,织梦做后台?是的,
开发一个网站需要多长时间?
看看你需要做什么网站。一般网站可以在15个工作日内完成。如果是模板站,一个工作日就可以完成。如果商场站比较麻烦,大概需要25个工作日。有些功能更复杂,需要更长的时间。

开发一个平台需要多长时间网站?
首先分析网站的功能。如果你是企业网站,功能比较简单。大部分是信息发布、招聘、产品发布系统等,一个月内。如果要搭建电子网站或门户网站,开发时间会更长,一般2-3个月。由于电子商务和门户网站网站的程序比较复杂,开发周期会比较长。简单地说:功能越复杂,开发周期越长。二是网站的设计要求。对于企业网站来说,前端设计比较耗时,前端设计包括框架设计和图稿制作。由于设计的样品需要向客户确认,客户也需要提交修改,这可以来回确认几次。企业网站的风格一旦确定,排版和编写程序仅需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。排版和写作程序只需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。排版和写作程序只需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。网站的设计者不能及时改变,网站的设计者也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。网站的设计者不能及时改变,网站的设计者也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。
cms 网站后台内容管理系统模板(基于PHP+MYSQL的网站管理系统软件,很强劲..)
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-10-04 18:08
市面上cms系统比牛毛还多,那么好用的cms系统是什么,我们应该如何选择cms系统呢?首先,我们需要定位自己的网站,是企业网站、商城网站、论坛还是博客?
有没有好的开源cms后端系统?推荐几个?
推荐几个好用的网站cms管理系统_ailvezhuax_好用的cms系统。
1.PHP 中的主流cmsPHP 越来越受到各种网站 站长的欢迎,使用也越来越多,得益于 PHP+MYSQL 的完美结合,具有安全的特点、效率高、资源消耗低、负载能力强等优点。基于PHP+MYSQL的网站管理系统软件发展势头强劲。最新版本3.0,免费版可永久使用,提供文章、下载、图片三大功能模块,模板编辑更容易上手。没有内置采集系统,但是2.ASP中的主流cms到cms不得不提东易的内容管理系统。东易一直是很多入门级站长和各国政府的首选网站。东易之所以优秀,是因为它使用简单,提供海量教学视频。,可见东易在用户培养方面下足了功夫。东易之所以成为各个政府机关和小型门户网站的首选网站,是因为它集成了很多全站管理系统,比如:房产、招聘等门户是一个非常实用的系统。但是要使用东易,必须安装主流系统cms渐飞网站管理系统一直都是非常有名的。从2006.5开始,专业版(ACCESS)功能全面开放,去除版权信息,无需注册。企业版和专业版的唯一区别是企业版使用SQL数据库。V1.版本2之前是用ASP语言开发的,3.2版本之后,系统内核采用.NET技术重写,大大提高了系统的性能。最新版本4.0上线,新版本依然完全免费。
大多数人应该熟悉wordpress。WordPress 是目前世界上使用最多的 cms 系统。它是基于PHP+Mysql开发的。从界面。
我最近正在学习用jsp编写的内容管理系统。我刚开始学,还是不懂。请帮助我,我该如何帮助我解决 applicationContext.xml 问题?谁能给我最简单的?cms系统abc20100414 谁能给我最简单的。
明飞cms系统快速建站 明飞cms介绍码云GVP开源项目: 明飞官网:可用于快速轻松建站。后台为各行业提供了一些网页模板。
推荐5款市面上常用的免费cms建站系统正恰博客园。 查看全部
cms 网站后台内容管理系统模板(基于PHP+MYSQL的网站管理系统软件,很强劲..)
市面上cms系统比牛毛还多,那么好用的cms系统是什么,我们应该如何选择cms系统呢?首先,我们需要定位自己的网站,是企业网站、商城网站、论坛还是博客?
有没有好的开源cms后端系统?推荐几个?
推荐几个好用的网站cms管理系统_ailvezhuax_好用的cms系统。
1.PHP 中的主流cmsPHP 越来越受到各种网站 站长的欢迎,使用也越来越多,得益于 PHP+MYSQL 的完美结合,具有安全的特点、效率高、资源消耗低、负载能力强等优点。基于PHP+MYSQL的网站管理系统软件发展势头强劲。最新版本3.0,免费版可永久使用,提供文章、下载、图片三大功能模块,模板编辑更容易上手。没有内置采集系统,但是2.ASP中的主流cms到cms不得不提东易的内容管理系统。东易一直是很多入门级站长和各国政府的首选网站。东易之所以优秀,是因为它使用简单,提供海量教学视频。,可见东易在用户培养方面下足了功夫。东易之所以成为各个政府机关和小型门户网站的首选网站,是因为它集成了很多全站管理系统,比如:房产、招聘等门户是一个非常实用的系统。但是要使用东易,必须安装主流系统cms渐飞网站管理系统一直都是非常有名的。从2006.5开始,专业版(ACCESS)功能全面开放,去除版权信息,无需注册。企业版和专业版的唯一区别是企业版使用SQL数据库。V1.版本2之前是用ASP语言开发的,3.2版本之后,系统内核采用.NET技术重写,大大提高了系统的性能。最新版本4.0上线,新版本依然完全免费。
大多数人应该熟悉wordpress。WordPress 是目前世界上使用最多的 cms 系统。它是基于PHP+Mysql开发的。从界面。

我最近正在学习用jsp编写的内容管理系统。我刚开始学,还是不懂。请帮助我,我该如何帮助我解决 applicationContext.xml 问题?谁能给我最简单的?cms系统abc20100414 谁能给我最简单的。
明飞cms系统快速建站 明飞cms介绍码云GVP开源项目: 明飞官网:可用于快速轻松建站。后台为各行业提供了一些网页模板。

推荐5款市面上常用的免费cms建站系统正恰博客园。
cms 网站后台内容管理系统模板( 什么是CMS?CMS应运而生系统存在的目的是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 162 次浏览 • 2021-10-02 15:10
什么是CMS?CMS应运而生系统存在的目的是什么?)
什么是cms?常见的cms系统有哪些?
在网站建设初期,往往需要大量的资金和时间来设计开发,后期网站的更新、维护或者再开发都比较困难。有时我们甚至需要重新创建网站。在这种情况下,cms应运而生,那么什么是cms?常见的cms系统有哪些?
什么是cms?
cms是“Content Management System”的缩写,意思是“内容管理系统”。内容管理系统是介于Web服务器和后台办公系统或进程之间的软件系统,包括通用的博客系统、新闻发布系统和综合的网站管理程序。在网站中,通过cms,您只需选择自己喜欢的网站模板,编辑文字和图片,无需编写HTML代码或手动创建页面。这大大加快了站点的建设速度并降低了开发成本。
为什么cms系统受欢迎?
cms 系统的目的是为了方便那些不熟悉网站编程和脚本代码的人用一种相对简单的方式来构建、管理和操作自己的网站。cms的功能不仅限于文本处理,它还可以处理图片、flash动画、音视频流、图像甚至电子邮件文件。
互联网初期,网站都是用HTML编码,手动更新页面,手动填写信息很麻烦。后来慢慢出现了ASP、PHP、JSP等动态脚本写网站。在此期间,网站通过脚本和数据库的交互实现了网站数据的传输,方便发布和管理。
但是,这段时间开发网站脚本程序需要很大的成本。通常,只有大型 网站 会自行开发。如今,随着cms程序的出现、发展和开源,任何人都可以使用cms程序快速、轻松地创建一个完整的网站,这是流行的主要原因。
常见的cms系统有哪些?
1、DEDEcms:织梦是国内拥有大量用户的内容管理系统。有很多模板和开发教程。非常适合中小型网站生产建设,但不再提供Update,安全问题还得站长自己处理。
2、Empirecms:也是老牌的内容管理系统。与织梦相比,Empire更安全可靠,但使用织梦的用户数量没有那么多。
3、WordPress:国外开发的系统。它最初用于博客。现广泛应用于企业或cms网站生产。插件和模板多,扩展能力强。,但是因为是在国外开发的,在后台操作上可能一开始会觉得不爽。
4、PHPcms:PHPcms V9采用OOP(面向对象)方式搭建基础操作框架,非常适合二次开发、代码维护,满足所有网站 应用程序需要。
一般来说,如果你创建消息网站,你应该使用Empire和PHPcms。如果你像个人网站一样创建博客,你应该选择WordPress或Zblog。cms不需要学习复杂的技术和太多复杂的脚本语言,就可以让网站建设者打造一、强大的网站风格。 查看全部
cms 网站后台内容管理系统模板(
什么是CMS?CMS应运而生系统存在的目的是什么?)
什么是cms?常见的cms系统有哪些?
在网站建设初期,往往需要大量的资金和时间来设计开发,后期网站的更新、维护或者再开发都比较困难。有时我们甚至需要重新创建网站。在这种情况下,cms应运而生,那么什么是cms?常见的cms系统有哪些?
什么是cms?
cms是“Content Management System”的缩写,意思是“内容管理系统”。内容管理系统是介于Web服务器和后台办公系统或进程之间的软件系统,包括通用的博客系统、新闻发布系统和综合的网站管理程序。在网站中,通过cms,您只需选择自己喜欢的网站模板,编辑文字和图片,无需编写HTML代码或手动创建页面。这大大加快了站点的建设速度并降低了开发成本。
为什么cms系统受欢迎?
cms 系统的目的是为了方便那些不熟悉网站编程和脚本代码的人用一种相对简单的方式来构建、管理和操作自己的网站。cms的功能不仅限于文本处理,它还可以处理图片、flash动画、音视频流、图像甚至电子邮件文件。
互联网初期,网站都是用HTML编码,手动更新页面,手动填写信息很麻烦。后来慢慢出现了ASP、PHP、JSP等动态脚本写网站。在此期间,网站通过脚本和数据库的交互实现了网站数据的传输,方便发布和管理。
但是,这段时间开发网站脚本程序需要很大的成本。通常,只有大型 网站 会自行开发。如今,随着cms程序的出现、发展和开源,任何人都可以使用cms程序快速、轻松地创建一个完整的网站,这是流行的主要原因。
常见的cms系统有哪些?
1、DEDEcms:织梦是国内拥有大量用户的内容管理系统。有很多模板和开发教程。非常适合中小型网站生产建设,但不再提供Update,安全问题还得站长自己处理。
2、Empirecms:也是老牌的内容管理系统。与织梦相比,Empire更安全可靠,但使用织梦的用户数量没有那么多。
3、WordPress:国外开发的系统。它最初用于博客。现广泛应用于企业或cms网站生产。插件和模板多,扩展能力强。,但是因为是在国外开发的,在后台操作上可能一开始会觉得不爽。
4、PHPcms:PHPcms V9采用OOP(面向对象)方式搭建基础操作框架,非常适合二次开发、代码维护,满足所有网站 应用程序需要。
一般来说,如果你创建消息网站,你应该使用Empire和PHPcms。如果你像个人网站一样创建博客,你应该选择WordPress或Zblog。cms不需要学习复杂的技术和太多复杂的脚本语言,就可以让网站建设者打造一、强大的网站风格。
cms 网站后台内容管理系统模板(DiYunCMS(帝云CMS)独立模块和共享模块的区别(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-10-02 15:06
…
帝云cms(帝云cms) 独立模块和共享模块的区别
狄云cms的博客
103
帝云cms网站模块分为共享模块和独立模块。下面介绍两个模块的区别。独立模块与共享模块的区别1、共享模块、共享栏目(新手推荐)等)栏目模式),栏目管理统一,模块分配到栏目,方便调用,如一些常规的企业站、博客、新闻站等;先创建一列,然后选择内容模块,然后发布内容列表共享一张表,自有模块内容主表和模块附表支持独立无限子表技术。
帝云cms内容管理系统php源码_www_5438xiazai的博客
5-20
英皇云cms框架特点一、程序架构英皇云cms框架是一款采用全新PHP7语法开发的网页内容管理系统开发框架,拥有英皇云,帝云cms非常注重安全,开发了强大的安全功能。本文介绍了帝云cms网站的安全设置方法。首先需要安装【系统安全】插件(内置程序)。下面介绍一下程序安全设置的方法。本教程需要具有PHP技术或服务器运维的技术人员。什么都不懂的新手,千万别做!!!!!!!!网站安全第一选择需要...
帝云cms-安装包-V4.3.14-2.zip
02-27
可用于商业用途的免费开源PHP通用建站程序
国内免费(开源)cms系统【大全】
攻城狮的进化之路
1218
我在网上搜集了国内的cms程序,包括类型、脚本,以及它们的特点和评价。我希望对大家有所帮助。首先介绍一下什么是cms:cms网站Content Management System,即Content Management System,英文缩写是cms。网站内容管理系统有很多优秀的模板化设计,可以加快网站的开发速度,降低开发成本。网站 内容管理系统的功能不仅限于文字处理,还可以处理图片、Flash动画、音视频流、图片...
站群分站SEO优化工具-帝云cms分站管理插件介绍
狄云cms的博客
443
帝云cms(帝云cms)-免费、开源、商用的PHP通用建站程序。今天给大家分享一款帝云cms强大的SEO优化推广插件分站管理。站群分站SEO优化工具-帝云cms分站管理插件介绍插件介绍打造城市分站,行业分站解决方案,分站可绑定域名独立,网站内容统一 关键字分发到各个变电站,各个变电站的内容通用。根据指定的关键词自动替换标签文章 参赛表格:{fenzhan}本站第一篇文章文章。开通变电站后,访问每个变电站时,{分站}会自动替换为站名。例如:专业开发服务网站北京变电站将自动变为:北
Yzncms后台开发框架
linxiaoming6 的博客
41
简介: Yzncms(又名御宅男cms)是一个基于TP5.1x框架和layui2.6.x的后台管理系统。它成立于 2017 年初,是一个永久免费且可商用的开源项目。它将是您轻松建站的首选。该框架易于功能扩展、代码维护,方便二次开发,帮助开发者简单高效地降低二次开发成本,满足业务深度开发的需求。免费模块或插件:和框架一样,没有使用限制。授权模块或插件:可用于个人或企业自营网站或为客户应用或定制开发。禁止转售插件源代码。授权,
“公众号神级插件”的实现网站 下载文件需要公众号获取验证码
狄云cms的博客
134
帝云cms (DiYuncms)-一个免费的、开源的、可商用的PHP通用建站程序。很多用户都建了网站,尤其是一些资源素材下载站,网站流量不是很少,但是公众号发展粉丝是非常困难的。如今,在自媒体时代,粉丝就是财富。帝云cms专门为下载站推出了吸粉插件。最新公众号粉丝神级插件-【公众号验证码下载】插件介绍:用户下载文件前需关注公众号回复指定关键词获取验证下载文件的代码。支持所有模块的File字段安装。验证码每天自动更新,留住粉丝。后端插件界面 后端插件设置 前端下载流程...
爬虫大全,爬虫工具汇总
weixin_33725807的博客
1909年
开源爬虫开发语言软件名称软件介绍许可Java Arachnid微型爬虫框架,内含小型HTML解析器。它是一个基于Java的网络蜘蛛框架。它收录一个简单的 HTML 解析器,可以分析收录 HTML 内容的输入流。通过实现 Arachnid 子类,您可以开发一个简单的网络蜘蛛并能够...
开源内容管理系统的完整指南
盐碘
4769
cms内容管理系统完整的策略。现在cms(内容管理系统)类型的多样化扩大了我们的选择范围,也给我们带来了很多的困惑和困惑。选择cms时间不能太随意。一些所谓的cms函数简单粗暴。在网站发展之后,难免会出现一些功能上的限制,阻碍网站的进一步发展。选择什么样的cms程序,首先也是最重要的就是要考虑网站的定位。二是看这五个方面:程序、功能、教程、用户、开放
MongoDB
kucaozhuzhu的专栏
3522
原文地址:MongoDB的内部结构《MongoDB权威指南》MongoDB的官方文档基本上是介绍怎么做,但是怎么做的很少。我刚买了一本“MongoDB The Definitive Guide”的影印本。还没来
对mongodb的全面总结,学习mongodb的可以从这里入手! 查看全部
cms 网站后台内容管理系统模板(DiYunCMS(帝云CMS)独立模块和共享模块的区别(组图))
…
帝云cms(帝云cms) 独立模块和共享模块的区别
狄云cms的博客
103
帝云cms网站模块分为共享模块和独立模块。下面介绍两个模块的区别。独立模块与共享模块的区别1、共享模块、共享栏目(新手推荐)等)栏目模式),栏目管理统一,模块分配到栏目,方便调用,如一些常规的企业站、博客、新闻站等;先创建一列,然后选择内容模块,然后发布内容列表共享一张表,自有模块内容主表和模块附表支持独立无限子表技术。
帝云cms内容管理系统php源码_www_5438xiazai的博客
5-20
英皇云cms框架特点一、程序架构英皇云cms框架是一款采用全新PHP7语法开发的网页内容管理系统开发框架,拥有英皇云,帝云cms非常注重安全,开发了强大的安全功能。本文介绍了帝云cms网站的安全设置方法。首先需要安装【系统安全】插件(内置程序)。下面介绍一下程序安全设置的方法。本教程需要具有PHP技术或服务器运维的技术人员。什么都不懂的新手,千万别做!!!!!!!!网站安全第一选择需要...
帝云cms-安装包-V4.3.14-2.zip
02-27
可用于商业用途的免费开源PHP通用建站程序
国内免费(开源)cms系统【大全】
攻城狮的进化之路
1218
我在网上搜集了国内的cms程序,包括类型、脚本,以及它们的特点和评价。我希望对大家有所帮助。首先介绍一下什么是cms:cms网站Content Management System,即Content Management System,英文缩写是cms。网站内容管理系统有很多优秀的模板化设计,可以加快网站的开发速度,降低开发成本。网站 内容管理系统的功能不仅限于文字处理,还可以处理图片、Flash动画、音视频流、图片...
站群分站SEO优化工具-帝云cms分站管理插件介绍
狄云cms的博客
443
帝云cms(帝云cms)-免费、开源、商用的PHP通用建站程序。今天给大家分享一款帝云cms强大的SEO优化推广插件分站管理。站群分站SEO优化工具-帝云cms分站管理插件介绍插件介绍打造城市分站,行业分站解决方案,分站可绑定域名独立,网站内容统一 关键字分发到各个变电站,各个变电站的内容通用。根据指定的关键词自动替换标签文章 参赛表格:{fenzhan}本站第一篇文章文章。开通变电站后,访问每个变电站时,{分站}会自动替换为站名。例如:专业开发服务网站北京变电站将自动变为:北
Yzncms后台开发框架
linxiaoming6 的博客
41
简介: Yzncms(又名御宅男cms)是一个基于TP5.1x框架和layui2.6.x的后台管理系统。它成立于 2017 年初,是一个永久免费且可商用的开源项目。它将是您轻松建站的首选。该框架易于功能扩展、代码维护,方便二次开发,帮助开发者简单高效地降低二次开发成本,满足业务深度开发的需求。免费模块或插件:和框架一样,没有使用限制。授权模块或插件:可用于个人或企业自营网站或为客户应用或定制开发。禁止转售插件源代码。授权,
“公众号神级插件”的实现网站 下载文件需要公众号获取验证码
狄云cms的博客
134
帝云cms (DiYuncms)-一个免费的、开源的、可商用的PHP通用建站程序。很多用户都建了网站,尤其是一些资源素材下载站,网站流量不是很少,但是公众号发展粉丝是非常困难的。如今,在自媒体时代,粉丝就是财富。帝云cms专门为下载站推出了吸粉插件。最新公众号粉丝神级插件-【公众号验证码下载】插件介绍:用户下载文件前需关注公众号回复指定关键词获取验证下载文件的代码。支持所有模块的File字段安装。验证码每天自动更新,留住粉丝。后端插件界面 后端插件设置 前端下载流程...
爬虫大全,爬虫工具汇总
weixin_33725807的博客
1909年
开源爬虫开发语言软件名称软件介绍许可Java Arachnid微型爬虫框架,内含小型HTML解析器。它是一个基于Java的网络蜘蛛框架。它收录一个简单的 HTML 解析器,可以分析收录 HTML 内容的输入流。通过实现 Arachnid 子类,您可以开发一个简单的网络蜘蛛并能够...
开源内容管理系统的完整指南
盐碘
4769
cms内容管理系统完整的策略。现在cms(内容管理系统)类型的多样化扩大了我们的选择范围,也给我们带来了很多的困惑和困惑。选择cms时间不能太随意。一些所谓的cms函数简单粗暴。在网站发展之后,难免会出现一些功能上的限制,阻碍网站的进一步发展。选择什么样的cms程序,首先也是最重要的就是要考虑网站的定位。二是看这五个方面:程序、功能、教程、用户、开放
MongoDB
kucaozhuzhu的专栏
3522
原文地址:MongoDB的内部结构《MongoDB权威指南》MongoDB的官方文档基本上是介绍怎么做,但是怎么做的很少。我刚买了一本“MongoDB The Definitive Guide”的影印本。还没来
对mongodb的全面总结,学习mongodb的可以从这里入手!
cms 网站后台内容管理系统模板(免费下载或者VIP会员资源能否直接商用?浏览器下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 213 次浏览 • 2021-10-01 16:38
VIP会员资源是免费下载还是可以直接商业化?
本站所有资源版权归原作者所有。此处提供的资源仅供参考和学习使用,请勿直接商用。如因商业用途产生版权纠纷,一切责任由用户自行承担。更多说明请参考VIP介绍。
提示下载完成但无法解压或打开?
最常见的情况是下载不完整:你可以对比下载后压缩包的容量和网盘的容量,如果小于网盘标示的容量,就是这个原因。这是浏览器下载bug,建议使用百度网盘软件或迅雷下载。如果排除这种情况,您可以在相应资源底部留言或联系我们。
在资源介绍文章中找不到示例图片?
对于会员专属的素材、全站源码、程序插件、网站模板、网页模板等,文章中用于介绍的图片通常不收录在对应的可下载素材包。这些相关的商业图片需要单独购买,本站不负责(也没有办法)查找出处。部分字体文件也是如此,但部分素材在素材包中会有字体下载链接列表。
付款后无法显示下载地址或查看内容?
如果您已经支付成功但网站没有弹出成功提示,请联系站长提供支付信息供您处理
购买资源后可以退款吗?
源材料是一种虚拟商品,可复制和传播。一旦获得批准,将不接受任何形式的退款或换货请求。购买前请确认是您需要的资源 查看全部
cms 网站后台内容管理系统模板(免费下载或者VIP会员资源能否直接商用?浏览器下载)
VIP会员资源是免费下载还是可以直接商业化?
本站所有资源版权归原作者所有。此处提供的资源仅供参考和学习使用,请勿直接商用。如因商业用途产生版权纠纷,一切责任由用户自行承担。更多说明请参考VIP介绍。
提示下载完成但无法解压或打开?
最常见的情况是下载不完整:你可以对比下载后压缩包的容量和网盘的容量,如果小于网盘标示的容量,就是这个原因。这是浏览器下载bug,建议使用百度网盘软件或迅雷下载。如果排除这种情况,您可以在相应资源底部留言或联系我们。
在资源介绍文章中找不到示例图片?
对于会员专属的素材、全站源码、程序插件、网站模板、网页模板等,文章中用于介绍的图片通常不收录在对应的可下载素材包。这些相关的商业图片需要单独购买,本站不负责(也没有办法)查找出处。部分字体文件也是如此,但部分素材在素材包中会有字体下载链接列表。
付款后无法显示下载地址或查看内容?
如果您已经支付成功但网站没有弹出成功提示,请联系站长提供支付信息供您处理
购买资源后可以退款吗?
源材料是一种虚拟商品,可复制和传播。一旦获得批准,将不接受任何形式的退款或换货请求。购买前请确认是您需要的资源
cms 网站后台内容管理系统模板(织梦过渡织梦团队的组建为织梦CMS的发展提供坚实的基础)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-09-29 15:21
织梦内容管理系统(Dedecms)是国内最知名的PHP开源网站管理系统,也是PHP类型的cms系统大多数用户。是国内开源cms的领先品牌,经过多年的发展,版本在功能和易用性方面都有了很大的发展和进步。目前程序安装量已达70万,60%以上的站点使用织梦cms或基于织梦cms的核心开发。
织梦cms软件特点
模型和模块概念并存
在模型不能满足用户所有需求的情况下,德德cms引入了一些交互模块来补充系统,尽量满足用户的需求。
高效的标签缓存机制
允许缓存相似的标签。生成HTML时,有助于提高系统的响应速度,减少系统消耗的资源。
使用 XML 命名空间样式核心模板
所有模板都以文件的形式保存,为用户设计模板和网站升级和传输提供了极大的方便。强大的模板标签为站长DIY自己的网站提供了强有力的支持。
过渡到未来
织梦团队的组建为织梦cms的发展提供了坚实的基础。在织梦团队的未来愿景中,在未来的Performance上会拥有更大的灵活性和稳定性。
众多应用支持
为用户提供网站建设的各种一体化解决方案。该版本增加了分类、书库、黄页、圈子、问答等模块,以补充部分用户的特殊需求。
更新日志
已更正的错误:
1、添加后台系统管理员账号,但是无法删除成员列表中的账号;
2、本文档需要注册会员才能访问。您目前是注册会员(提示文字有误);
3、高级搜索选择发布时间,搜索出错;
4、在会员中心发布内容后点击“继续发布文章”,HTML文本框不见了(表单的动作不正确);
5、后台发布文章,如果勾选“重定向”并输入网址,如果再次编辑内容,会发现没有阅读之前保存的内容;
6、选择裁剪图片的提示和步骤没有说明清楚,导致操作混乱;
7、修复批量移动内容到回收站时文档可能丢失的bug;
8、自定义表单上传附件无效;
9、 如果title超过10个,好像id为1的title和id为10的title是重复的;
10、include/taglib/ask.lib.php 文件,第22行 if ($tid>0) $tid = "(tid=$tid Or $tid2='$tid') 有错误;
11、邮箱有下划线,会员注册总是验证失败;
12、 系统后台禁用部分机型提交功能,前台会员中心仍可显示提交相关选项;(会员中心升级时处理);
13、DEDE搜索功能不准确(不在词库中的词或反汇编的汉字将不被搜索);
14、投票系统的VOTE.PHP程序在投票时不处理未选中的选项;
15、未审核文章会员空间,导致出现非法信息。(这个功能不是BUG,原来的功能是这样设计的,不过管理员会考虑加一个参数来决定是否允许);
16、默认水印黑色背景使透明gif变丑;
17、新建话题,填写缩写标题后,编辑话题时为空;
18、 注册为会员,不同意协议即可注册。
升级功能
人性化功能:
1、 允许用户选择没有默认页面的列链接类型,即typedir/模式;
2、 启用文章在分页时支持带页码的标题,每页的摘要都不一样;
3、 升级搜索程序。如果关键字收录列名,将搜索该列的内容。如果有多个关键字组合,则允许搜索单个字符。
会员相关
1、会员系统升级,修复用户封禁、审核等问题;
2、升级会员系统,设置后台关闭图集选项后,图集菜单将不再显示;
3、 允许用户为会员空间中的“所有文档”设置特定的频道;
4、会员自定义分类支持按型号划分;
5、增加删除会员头像和企业形象照片功能;
6、 对会员中心的细节做适当的调整;
7、修复了会员中心消费者信息管理混乱的问题;
8、增加积分兑换金币功能;
9、 更改后台会员管理功能,更加人性化;
10、修改会员等级设置(5.3概念太混乱,回归5.1模式);
11、 允许自由设置用户的化名是否可以同名。
后台操作
1、 升级管理员权限系统,允许指定管理员管理多个栏目;
2、修复删除和移动列中缓存未更新的错误;
3、修复删除或更新关键字后不返回原页面的错误;
4、优化用户搜索关键词管理功能;
5、发布文章时,可以从预设模板中随机获取一个模板(5.1的随机模板功能增强版);
6、添加可选的实时生成html功能;
7、文档自定义属性允许自定义排序;
8、优化文章模块图片附件上传功能;
9、 新增网站编辑性能统计功能(管理员发布者发布了多少文章,今天发布了多少文章,以及文章发布了多少昨天发的,一个月发多少文章); 查看全部
cms 网站后台内容管理系统模板(织梦过渡织梦团队的组建为织梦CMS的发展提供坚实的基础)
织梦内容管理系统(Dedecms)是国内最知名的PHP开源网站管理系统,也是PHP类型的cms系统大多数用户。是国内开源cms的领先品牌,经过多年的发展,版本在功能和易用性方面都有了很大的发展和进步。目前程序安装量已达70万,60%以上的站点使用织梦cms或基于织梦cms的核心开发。

织梦cms软件特点
模型和模块概念并存
在模型不能满足用户所有需求的情况下,德德cms引入了一些交互模块来补充系统,尽量满足用户的需求。
高效的标签缓存机制
允许缓存相似的标签。生成HTML时,有助于提高系统的响应速度,减少系统消耗的资源。
使用 XML 命名空间样式核心模板
所有模板都以文件的形式保存,为用户设计模板和网站升级和传输提供了极大的方便。强大的模板标签为站长DIY自己的网站提供了强有力的支持。
过渡到未来
织梦团队的组建为织梦cms的发展提供了坚实的基础。在织梦团队的未来愿景中,在未来的Performance上会拥有更大的灵活性和稳定性。
众多应用支持
为用户提供网站建设的各种一体化解决方案。该版本增加了分类、书库、黄页、圈子、问答等模块,以补充部分用户的特殊需求。
更新日志
已更正的错误:
1、添加后台系统管理员账号,但是无法删除成员列表中的账号;
2、本文档需要注册会员才能访问。您目前是注册会员(提示文字有误);
3、高级搜索选择发布时间,搜索出错;
4、在会员中心发布内容后点击“继续发布文章”,HTML文本框不见了(表单的动作不正确);
5、后台发布文章,如果勾选“重定向”并输入网址,如果再次编辑内容,会发现没有阅读之前保存的内容;
6、选择裁剪图片的提示和步骤没有说明清楚,导致操作混乱;
7、修复批量移动内容到回收站时文档可能丢失的bug;
8、自定义表单上传附件无效;
9、 如果title超过10个,好像id为1的title和id为10的title是重复的;
10、include/taglib/ask.lib.php 文件,第22行 if ($tid>0) $tid = "(tid=$tid Or $tid2='$tid') 有错误;
11、邮箱有下划线,会员注册总是验证失败;
12、 系统后台禁用部分机型提交功能,前台会员中心仍可显示提交相关选项;(会员中心升级时处理);
13、DEDE搜索功能不准确(不在词库中的词或反汇编的汉字将不被搜索);
14、投票系统的VOTE.PHP程序在投票时不处理未选中的选项;
15、未审核文章会员空间,导致出现非法信息。(这个功能不是BUG,原来的功能是这样设计的,不过管理员会考虑加一个参数来决定是否允许);
16、默认水印黑色背景使透明gif变丑;
17、新建话题,填写缩写标题后,编辑话题时为空;
18、 注册为会员,不同意协议即可注册。
升级功能
人性化功能:
1、 允许用户选择没有默认页面的列链接类型,即typedir/模式;
2、 启用文章在分页时支持带页码的标题,每页的摘要都不一样;
3、 升级搜索程序。如果关键字收录列名,将搜索该列的内容。如果有多个关键字组合,则允许搜索单个字符。
会员相关
1、会员系统升级,修复用户封禁、审核等问题;
2、升级会员系统,设置后台关闭图集选项后,图集菜单将不再显示;
3、 允许用户为会员空间中的“所有文档”设置特定的频道;
4、会员自定义分类支持按型号划分;
5、增加删除会员头像和企业形象照片功能;
6、 对会员中心的细节做适当的调整;
7、修复了会员中心消费者信息管理混乱的问题;
8、增加积分兑换金币功能;
9、 更改后台会员管理功能,更加人性化;
10、修改会员等级设置(5.3概念太混乱,回归5.1模式);
11、 允许自由设置用户的化名是否可以同名。
后台操作
1、 升级管理员权限系统,允许指定管理员管理多个栏目;
2、修复删除和移动列中缓存未更新的错误;
3、修复删除或更新关键字后不返回原页面的错误;
4、优化用户搜索关键词管理功能;
5、发布文章时,可以从预设模板中随机获取一个模板(5.1的随机模板功能增强版);
6、添加可选的实时生成html功能;
7、文档自定义属性允许自定义排序;
8、优化文章模块图片附件上传功能;
9、 新增网站编辑性能统计功能(管理员发布者发布了多少文章,今天发布了多少文章,以及文章发布了多少昨天发的,一个月发多少文章);
cms 网站后台内容管理系统模板(cms网站后台内容管理系统模板汇总,文章栏目页模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 378 次浏览 • 2021-09-26 11:03
cms网站后台内容管理系统模板汇总,文章栏目页,pop站和二级网站,中长尾文章栏目页模板。需要的下载即可,送你一套高仿seo管理系统,欢迎收藏。
我们自己在用的是win10操作系统,可以通过先将自己建站的php文件压缩包发给我们进行安装;如果不会安装,在网站设置文件夹下有一个www.tool_user.php的文件,双击打开即可。我们网站使用nginx进行负载均衡,如果需要进行负载均衡,直接在网站设置里将nginx文件夹中的nginx.conf和www.tool_user.php拖入就可以了,nginx默认是设置为host3000的。
从小饭桌学到的新技能在新大陆
能不能看下我做的
自己做的小站,
好的电商运营,一定要有数据思维,从菜鸟运营成长为大牛应该怎么开始规划?从菜鸟到大牛的成长阶段是什么?希望有所帮助。
哇噻这是什么店铺管理系统啊有毒
给小饭桌运营系统用户下载的可以了解下
我们在用,
我们自己开发了一套运营系统小饭桌-一个运营人的工作平台
这个还可以,
我正在用,就是小饭桌运营系统使用起来,
我在用,
这个很赞哦
我们正在用!效果还可以, 查看全部
cms 网站后台内容管理系统模板(cms网站后台内容管理系统模板汇总,文章栏目页模板)
cms网站后台内容管理系统模板汇总,文章栏目页,pop站和二级网站,中长尾文章栏目页模板。需要的下载即可,送你一套高仿seo管理系统,欢迎收藏。
我们自己在用的是win10操作系统,可以通过先将自己建站的php文件压缩包发给我们进行安装;如果不会安装,在网站设置文件夹下有一个www.tool_user.php的文件,双击打开即可。我们网站使用nginx进行负载均衡,如果需要进行负载均衡,直接在网站设置里将nginx文件夹中的nginx.conf和www.tool_user.php拖入就可以了,nginx默认是设置为host3000的。
从小饭桌学到的新技能在新大陆
能不能看下我做的
自己做的小站,
好的电商运营,一定要有数据思维,从菜鸟运营成长为大牛应该怎么开始规划?从菜鸟到大牛的成长阶段是什么?希望有所帮助。
哇噻这是什么店铺管理系统啊有毒
给小饭桌运营系统用户下载的可以了解下
我们在用,
我们自己开发了一套运营系统小饭桌-一个运营人的工作平台
这个还可以,
我正在用,就是小饭桌运营系统使用起来,
我在用,
这个很赞哦
我们正在用!效果还可以,
cms 网站后台内容管理系统模板(一下新手怎么自己做一个网站物业管理系统网站模板系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 380 次浏览 • 2021-09-25 09:30
1
[网页设计] 什么是网页设计?网页设计应该花多少钱?2021-06-06
网页设计通常分为三大类:功能网页设计、品牌形象网页设计(企业形象站)、信息内容网页设计(门户网站)。设计网站的目的不同,应选择不同的网站页面方案规划和方案设计。那么,什么是网页设计?网页设计应该花多少钱?
2
如何打造一个足以吸引客户的网站?网站 构建的关键点是什么?2021-06-06
如何打造一个足以吸引客户的网站?网站 构建的关键点是什么?在企业网站的建设中,更多地考虑网站的设计,如何让网页的页面设计最能打动用户的注意力,使信息、产品、企业网页的文化等更好地展示在客户面前。什么样的设计方法和方法可以网站打造从一开始就吸引用户的网站。
3
新手如何自己制作网站?新手搭建网站需要哪些步骤?2021-02-11
在当今的互联网时代,网站对每家公司都更加重要。网站是网络营销的基本采用,可以更好的传播公司的产品、服务和品牌形象,塑造企业品牌,所以没有建站经验的公司是不是做不成< @网站 本身?答案是否定的,我来帮大家介绍一下如何制作一个新手网站物业管理系统网站模板物业管理系统网站模板。看完之后,大家对网站的建设有了一个大致的掌握。
4
[网站Build] 我可以用我的昵称作为网站域名吗?网站如何注册域名?2021-02-11
对于很多SEO人员来说,在做SEO优化业务之前,我们做的比较常见的事情之一就是创建自己的个人博客网站。一般来说,我们处于建立网站的早期阶段,很多从业者在选择网站域名创建网站时,往往会使用自己的名字登录网站域名。页面来评估自己的 SEO 技术。那么,SEO工作者必须用自己的名字来制作网站域名吗?接下来小编就带大家了解一下。
5
【网站建设制作】选址企业网站模板好不好?网站 模板应用教程?2021-02-11
目前大部分企业网站都是基于企业网站模板制作。很多企业网站的模板设计制作,都比几万块钱的定制网站更加简洁优雅。那么在互联网时代,企业建设属于自己的网站,选择企业模板网站可以吗?什么是适当的优点和缺点?
6
【网站施工制作】如何制作网站教程?新手如何学习制作网站?2021-02-11
互联网时代的快速演进对企业来说更为重要。他们如何在竞争中脱颖而出?一个好的公司网站是成功的开始,而网站是网站营销的基本配置,可以更好的传播公司的产品、服务和形象,有助于塑造企业形象. 那么企业可以建立自己的网站吗?下面小编会帮你介绍不同的制作网站教程。 查看全部
cms 网站后台内容管理系统模板(一下新手怎么自己做一个网站物业管理系统网站模板系统)
1
[网页设计] 什么是网页设计?网页设计应该花多少钱?2021-06-06
网页设计通常分为三大类:功能网页设计、品牌形象网页设计(企业形象站)、信息内容网页设计(门户网站)。设计网站的目的不同,应选择不同的网站页面方案规划和方案设计。那么,什么是网页设计?网页设计应该花多少钱?

2
如何打造一个足以吸引客户的网站?网站 构建的关键点是什么?2021-06-06
如何打造一个足以吸引客户的网站?网站 构建的关键点是什么?在企业网站的建设中,更多地考虑网站的设计,如何让网页的页面设计最能打动用户的注意力,使信息、产品、企业网页的文化等更好地展示在客户面前。什么样的设计方法和方法可以网站打造从一开始就吸引用户的网站。

3
新手如何自己制作网站?新手搭建网站需要哪些步骤?2021-02-11
在当今的互联网时代,网站对每家公司都更加重要。网站是网络营销的基本采用,可以更好的传播公司的产品、服务和品牌形象,塑造企业品牌,所以没有建站经验的公司是不是做不成< @网站 本身?答案是否定的,我来帮大家介绍一下如何制作一个新手网站物业管理系统网站模板物业管理系统网站模板。看完之后,大家对网站的建设有了一个大致的掌握。
4
[网站Build] 我可以用我的昵称作为网站域名吗?网站如何注册域名?2021-02-11
对于很多SEO人员来说,在做SEO优化业务之前,我们做的比较常见的事情之一就是创建自己的个人博客网站。一般来说,我们处于建立网站的早期阶段,很多从业者在选择网站域名创建网站时,往往会使用自己的名字登录网站域名。页面来评估自己的 SEO 技术。那么,SEO工作者必须用自己的名字来制作网站域名吗?接下来小编就带大家了解一下。
5
【网站建设制作】选址企业网站模板好不好?网站 模板应用教程?2021-02-11
目前大部分企业网站都是基于企业网站模板制作。很多企业网站的模板设计制作,都比几万块钱的定制网站更加简洁优雅。那么在互联网时代,企业建设属于自己的网站,选择企业模板网站可以吗?什么是适当的优点和缺点?
6
【网站施工制作】如何制作网站教程?新手如何学习制作网站?2021-02-11
互联网时代的快速演进对企业来说更为重要。他们如何在竞争中脱颖而出?一个好的公司网站是成功的开始,而网站是网站营销的基本配置,可以更好的传播公司的产品、服务和形象,有助于塑造企业形象. 那么企业可以建立自己的网站吗?下面小编会帮你介绍不同的制作网站教程。
cms 网站后台内容管理系统模板(商品属性安装环境商品介绍,支持帝国CMS7.5)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-09-25 07:21
商品属性
安装环境
产品介绍
1、支持Empirecms7. 5. 注意:此版本为UTF编码,需要gbk转换
2、使用ZUI前端框架开发
3、响应式布局,兼容多种终端分辨率,包括:1920*1080、1400*900、1366*768、1024*768、1024*1366、768*1024、414*736、375等多种分辨率速度
4、兼容桌面浏览器:IE 8+ Opera 12+ Firefox 8+ Safari 6+ Chrome 20+,兼容移动浏览器 IOS 6+ Safari Chrome for Android 4+ Chrome for iOSWindows10 Mobile Edage
5、新增多项便捷功能:背景风格切换、全屏预览模式、小屏预览模板、临时锁屏、标签页功能
6、 历时4个月,坚持代码最少、对原页面改动最小的原则。一共使用了15个解决方案进行了反复修订。
7、 一共修改了100多个原创页面,其中90多个页面有小改动(添加JS文件),10多页面有大改动(大部分在二次开发中不常用)
8、添加外部插件不影响样式,内部样式为原来的adminstyle.css
重要提醒(买家须知):
1、本源码适合学习使用,商业用途请支持作者。
2、 如对源码有任何疑问,请先联系客服体验demo。
3、由于源代码的可复制性,拒绝恶意退款。感谢您的理解。
4、安装网站:需买家提供服务器账号或FTP及域名。如需其他信息,客服会告知。
特此声明:源代码来自网络分享,如有侵权,联系删除,本店出售的程序仅用于娱乐模拟测试研究,不得用于非法用途,不得违反国家法律,否则后果自负!购买后一切法律责任及因其他用途而产生的后果均由购买者承担,与本店无关! 查看全部
cms 网站后台内容管理系统模板(商品属性安装环境商品介绍,支持帝国CMS7.5)
商品属性
安装环境
产品介绍
1、支持Empirecms7. 5. 注意:此版本为UTF编码,需要gbk转换
2、使用ZUI前端框架开发
3、响应式布局,兼容多种终端分辨率,包括:1920*1080、1400*900、1366*768、1024*768、1024*1366、768*1024、414*736、375等多种分辨率速度
4、兼容桌面浏览器:IE 8+ Opera 12+ Firefox 8+ Safari 6+ Chrome 20+,兼容移动浏览器 IOS 6+ Safari Chrome for Android 4+ Chrome for iOSWindows10 Mobile Edage
5、新增多项便捷功能:背景风格切换、全屏预览模式、小屏预览模板、临时锁屏、标签页功能
6、 历时4个月,坚持代码最少、对原页面改动最小的原则。一共使用了15个解决方案进行了反复修订。
7、 一共修改了100多个原创页面,其中90多个页面有小改动(添加JS文件),10多页面有大改动(大部分在二次开发中不常用)
8、添加外部插件不影响样式,内部样式为原来的adminstyle.css


重要提醒(买家须知):
1、本源码适合学习使用,商业用途请支持作者。
2、 如对源码有任何疑问,请先联系客服体验demo。
3、由于源代码的可复制性,拒绝恶意退款。感谢您的理解。
4、安装网站:需买家提供服务器账号或FTP及域名。如需其他信息,客服会告知。
特此声明:源代码来自网络分享,如有侵权,联系删除,本店出售的程序仅用于娱乐模拟测试研究,不得用于非法用途,不得违反国家法律,否则后果自负!购买后一切法律责任及因其他用途而产生的后果均由购买者承担,与本店无关!
cms 网站后台内容管理系统模板(cms网站后台内容管理系统模板介绍、架构、效果、价格查询等等)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-09-23 10:00
cms网站后台内容管理系统模板介绍、架构、效果、价格查询等等全程解析你将了解到企业管理系统建设中的所有功能,
金蝶apilink,最新推出了基于数据仓库的saas企业管理系统,
中小型企业,不推荐建设建设自己的管理系统,首先企业需要公共部分,比如仓库和财务,数据需要整合,需要财务的权限掌控,需要仓库编码,这样每个店铺就是独立的服务器或主机,分别对应负责购买,采购,入库,出库,盘点,更新,查询等等。另外就是流程,我们建设了业务流程模板,对业务的每个环节都进行了设计并编码,中小企业业务繁多,那么模板就是很好的系统解决方案。
未来数字时代,我们需要做的就是人工智能,大数据分析为我们未来服务,只有加快创新速度,才能为企业提供优质服务。基于网站的管理系统可以借鉴其中某一个模块,但是切记要覆盖整个体系。
去年也是现在问题。尝试找找看。
不是不可以,是没有什么实际意义,好的中小企业管理系统都是基于大数据方面的,最少就是结合三方面的模块,业务流程模块,财务流程模块,
中小企业管理系统很多,根据自己需求去找就可以,个人推荐金蝶的e办公,金蝶旗下。 查看全部
cms 网站后台内容管理系统模板(cms网站后台内容管理系统模板介绍、架构、效果、价格查询等等)
cms网站后台内容管理系统模板介绍、架构、效果、价格查询等等全程解析你将了解到企业管理系统建设中的所有功能,
金蝶apilink,最新推出了基于数据仓库的saas企业管理系统,
中小型企业,不推荐建设建设自己的管理系统,首先企业需要公共部分,比如仓库和财务,数据需要整合,需要财务的权限掌控,需要仓库编码,这样每个店铺就是独立的服务器或主机,分别对应负责购买,采购,入库,出库,盘点,更新,查询等等。另外就是流程,我们建设了业务流程模板,对业务的每个环节都进行了设计并编码,中小企业业务繁多,那么模板就是很好的系统解决方案。
未来数字时代,我们需要做的就是人工智能,大数据分析为我们未来服务,只有加快创新速度,才能为企业提供优质服务。基于网站的管理系统可以借鉴其中某一个模块,但是切记要覆盖整个体系。
去年也是现在问题。尝试找找看。
不是不可以,是没有什么实际意义,好的中小企业管理系统都是基于大数据方面的,最少就是结合三方面的模块,业务流程模块,财务流程模块,
中小企业管理系统很多,根据自己需求去找就可以,个人推荐金蝶的e办公,金蝶旗下。
cms 网站后台内容管理系统模板(CMS(内容管理系统)是什么?怎么样让大脑丰富起来)
网站优化 • 优采云 发表了文章 • 0 个评论 • 205 次浏览 • 2021-09-23 00:04
我们以前了解过域名和服务器。我相信很多用户已经开始建立自己的网站
域名是网站的外表,服务器是网站的大脑。因此,如何丰富大脑,变得有思想、有意义,本文将引导您进入cms(内容管理系统)
cms
首先,让我们提到HTML是指超文本标记语言,它是www的描述语言。HTML语言的目的是将存储在一台计算机中的文本或模式与另一台计算机中的文本或模式紧密连接,形成一个有机的整体。我们将在未来的文章中详细解释这一部分
1、 什么是内容管理系统
“内容管理系统”可简称为cms,是企业信息化建设和电子商务的宠儿,cms功能丰富,流程相对完善。它可以对内容进行分类,并合理授权合法用户进行编辑和管理。它易于学习,并且不需要用户关注那些困难的SQL语言。我们上面提到的HTML是基于cms。如果没有cms的快速发展,我们需要在现有技术中学习的不仅仅是HTML。至少我们需要学习PHP、ASP和数据库的相关知识和语言
内容管理系统cms
我们主要讨论cms个人或企业中流行的以下内容:Dedecms、 YIQIcms、WordPress等(将在下面解释)。如果你希望你的网站能被搜索引擎很好地使用,收录尽量避免使用免费模板。网络上有无数的免费模板。此外,许多行业使用cms大量构建站群,因此搜索引擎对许多模板不感兴趣
2、 cmstype
① Dedecms
Dedecms、织梦内容管理系统是一个集内容发布、内容编辑和管理检索于一体的网站管理系统,Dedecms也是中国第一个开源内容管理系统,Dedecms除了具有国外cms的许多特点外,结合中国用户的需求,对cms进行了清晰的分析和定位,该系统自成立以来,一直致力于探索中国互联网内容管理系统之路。起初,这个系统只是个人的工作。它随便组建了一个团队,大大提高了对用户的服务和产品质量
Dedecms
维护成本低,界面设计流畅专业,模块组合灵活,模板引擎简单易用,用户自定义模型方便Dedecms功能,不仅有很好的用户体验,而且有效地让网站更加丰富,Dedecms在稳定性、安全性和易操作性方面,它赢得了大多数站长的青睐
②WordPress
WordPress是使用PHP语言和MySQL数据库(blog指blog和blog)开发的博客程序,用户可以在支持PHP和MySQL数据库的服务器上建立自己的博客。文章中提到的Windows和Linux是更合适的服务器
WordPress
总之,WordPress是一个功能强大的博客系统,安装和使用都非常方便。也是目前主流的博客建设平台
WordPress自第一个版本发布以来已经有十多年了,但它仍然很受欢迎。可以想象,产品的质量和稳定性是非常可观的。WordPress有很多插件和主题,操作非常方便。即使用户在代码上有点可爱,也可以轻松设置一个漂亮的网站
WordPress
时代在发展,社会在进步。WordPress自然无法阻止它的发展。它不再是一个简单的博客程序。现金用户不仅可以使用它创建个人博客,还可以构建其他常见类型的网站
③ YIQIcms
与上述两个cms相比,YIQIcms还有一些独特之处
1.程序是100%开源代码,便于二次开发
2.后台管理操作简单,对于没有技术人员的企业非常重要
3.YIQIcms模板遵循div+CSS的标准模板设计
塞奥维
为了优化搜索引擎优化并获得更好的排名,企业自然设置了网站YIQIcms它在中国很有名SEO网站从基本代码开发来看,完全符合seowhy的SEO优化规范。可以说它有自己的英雄光环
搜索引擎优化
④Discuz
Discuz!(社区论坛软件系统)对用户的要求相对较低。在用户根本无法编程的情况下,通过一些简单的设置和安装,仍然可以在网络上建立功能完善、承载能力强的论坛服务
Discuz
其完善的权限设置可以使管理员准确地控制每个用户,满足论坛管理员应用于各个领域的需要
三.企业网站应该如何正确选择cms
企业网站为了更完美地展示其产品,自然需要选择一种满足自身需求的内容管理系统。企业应该如何选择cms
首先,让我们了解企业的定位。如果企业对网站有更高的要求,想建立一个企业官方网站,并与其他平台合作来改善企业形象,比如企业论坛,我们可以考虑使用它。Dedecms用Discuz!整合,,Dedecms的优点是它可以与许多程序集成
cms
在当今经济全球化的时代,很多企业都想把自己的产品展示在全球用户的眼前,WordPress肯定是一个不错的选择。WordPress对全球语言的支持相当好,仅在搜索引擎优化方面也是非常理想的
cms
选择适合自己的内容管理系统是一个成功的网站基石
如果您仍在网站设置的大门外徘徊,或在建站的混乱时期,您可能希望联系[中国开放网络客户],为您提供一些建议和帮助
我们将继续更新并为您带来更多高质量的内容 查看全部
cms 网站后台内容管理系统模板(CMS(内容管理系统)是什么?怎么样让大脑丰富起来)
我们以前了解过域名和服务器。我相信很多用户已经开始建立自己的网站

域名是网站的外表,服务器是网站的大脑。因此,如何丰富大脑,变得有思想、有意义,本文将引导您进入cms(内容管理系统)

cms
首先,让我们提到HTML是指超文本标记语言,它是www的描述语言。HTML语言的目的是将存储在一台计算机中的文本或模式与另一台计算机中的文本或模式紧密连接,形成一个有机的整体。我们将在未来的文章中详细解释这一部分
1、 什么是内容管理系统
“内容管理系统”可简称为cms,是企业信息化建设和电子商务的宠儿,cms功能丰富,流程相对完善。它可以对内容进行分类,并合理授权合法用户进行编辑和管理。它易于学习,并且不需要用户关注那些困难的SQL语言。我们上面提到的HTML是基于cms。如果没有cms的快速发展,我们需要在现有技术中学习的不仅仅是HTML。至少我们需要学习PHP、ASP和数据库的相关知识和语言

内容管理系统cms
我们主要讨论cms个人或企业中流行的以下内容:Dedecms、 YIQIcms、WordPress等(将在下面解释)。如果你希望你的网站能被搜索引擎很好地使用,收录尽量避免使用免费模板。网络上有无数的免费模板。此外,许多行业使用cms大量构建站群,因此搜索引擎对许多模板不感兴趣
2、 cmstype
① Dedecms
Dedecms、织梦内容管理系统是一个集内容发布、内容编辑和管理检索于一体的网站管理系统,Dedecms也是中国第一个开源内容管理系统,Dedecms除了具有国外cms的许多特点外,结合中国用户的需求,对cms进行了清晰的分析和定位,该系统自成立以来,一直致力于探索中国互联网内容管理系统之路。起初,这个系统只是个人的工作。它随便组建了一个团队,大大提高了对用户的服务和产品质量

Dedecms
维护成本低,界面设计流畅专业,模块组合灵活,模板引擎简单易用,用户自定义模型方便Dedecms功能,不仅有很好的用户体验,而且有效地让网站更加丰富,Dedecms在稳定性、安全性和易操作性方面,它赢得了大多数站长的青睐
②WordPress
WordPress是使用PHP语言和MySQL数据库(blog指blog和blog)开发的博客程序,用户可以在支持PHP和MySQL数据库的服务器上建立自己的博客。文章中提到的Windows和Linux是更合适的服务器

WordPress
总之,WordPress是一个功能强大的博客系统,安装和使用都非常方便。也是目前主流的博客建设平台
WordPress自第一个版本发布以来已经有十多年了,但它仍然很受欢迎。可以想象,产品的质量和稳定性是非常可观的。WordPress有很多插件和主题,操作非常方便。即使用户在代码上有点可爱,也可以轻松设置一个漂亮的网站

WordPress
时代在发展,社会在进步。WordPress自然无法阻止它的发展。它不再是一个简单的博客程序。现金用户不仅可以使用它创建个人博客,还可以构建其他常见类型的网站
③ YIQIcms
与上述两个cms相比,YIQIcms还有一些独特之处
1.程序是100%开源代码,便于二次开发
2.后台管理操作简单,对于没有技术人员的企业非常重要
3.YIQIcms模板遵循div+CSS的标准模板设计

塞奥维
为了优化搜索引擎优化并获得更好的排名,企业自然设置了网站YIQIcms它在中国很有名SEO网站从基本代码开发来看,完全符合seowhy的SEO优化规范。可以说它有自己的英雄光环

搜索引擎优化
④Discuz
Discuz!(社区论坛软件系统)对用户的要求相对较低。在用户根本无法编程的情况下,通过一些简单的设置和安装,仍然可以在网络上建立功能完善、承载能力强的论坛服务

Discuz
其完善的权限设置可以使管理员准确地控制每个用户,满足论坛管理员应用于各个领域的需要
三.企业网站应该如何正确选择cms
企业网站为了更完美地展示其产品,自然需要选择一种满足自身需求的内容管理系统。企业应该如何选择cms
首先,让我们了解企业的定位。如果企业对网站有更高的要求,想建立一个企业官方网站,并与其他平台合作来改善企业形象,比如企业论坛,我们可以考虑使用它。Dedecms用Discuz!整合,,Dedecms的优点是它可以与许多程序集成

cms
在当今经济全球化的时代,很多企业都想把自己的产品展示在全球用户的眼前,WordPress肯定是一个不错的选择。WordPress对全球语言的支持相当好,仅在搜索引擎优化方面也是非常理想的

cms
选择适合自己的内容管理系统是一个成功的网站基石
如果您仍在网站设置的大门外徘徊,或在建站的混乱时期,您可能希望联系[中国开放网络客户],为您提供一些建议和帮助
我们将继续更新并为您带来更多高质量的内容
cms 网站后台内容管理系统模板(支持文章的发布时间修改功能,以便应对不同的工作环境需求 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-09-23 00:02
)
24.Support文章发布时间修改功能,满足不同工作环境的需要
25.系统与默认模板集成了二维码共享功能。单击共享图标,弹出二维码窗口。您可以通过扫描手机上的代码查看当前页面内容,如主页、专栏页、文章等。通过响应式布局,手机和PC将自动适应页面
26.★ 具有深入的访问记录和统计功能。网站、每个栏目、每个文章文章都有一个独立的访问IP记录节点模块,可以完成网站开通以来每个节点的年度、季度、月度、每周、周日、小时统计和报告功能。能够获取网站、每个专栏和每个文章文章的访问IP量和阅读量,并生成独立报告
27.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键字检索、全文检索、组合检索等,并在搜索结果中突出关键字文章发布后,生成相应的文件文件,避免对数据库的过多查询和服务器拥塞
28.主页、栏目页和文章页面采用@HTML静态措施。静态文件是真正的静态文章审批通过时会自动生成HTML文件,取消审批状态后会自动删除HTML文件。可以自动发现文章编辑器的用户权限,以便在编辑后及时更改审核状态,并自动生成通过审核的文章HTML文件。您可以重新生成所有生成的静态文件
29.★ 具有相册功能。您可以使用相册功能来制作专题、个人主页、工作室、博客等
30.专辑具有关注和粉丝的功能
31.★ 专辑可以由多人开发和设计
32.★ 相册中的文章具有历史操作记录功能。如果您对修改后的文章不满意,可以返回历史记录中的文章内容状态。文章当前内容和历史记录之间的差异可以在线和实时进行比较
33.支持最高权限后台登录的受限登录IP功能。IP或IP范围设置灵活,可同时设置多个IP和任意IP范围组合
34.★ 忘记后台登录密码时,支持临时配置文件获取用户名和密码登录方式
35.它有一个完善的模板管理系统。您可以自由导入、下载和修改模板文件。您可以有多个模板,只需单击一下即可切换网站使用模板
36.★ 具有云的模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己的模板设置为充电状态,并向通过其他平台充电后需要下载的用户发送一次性密钥
37.★ 完全保护模板制作者的版权。只有上传的服务器才能对云中对应的模板进行相关操作
38. @★ 用户通过一键操作和无声传输上传和下载模板。不需要通过浏览器选择模板和上传资源文件,也不需要通过浏览器的下载功能获取模板然后导入。用户决定上传后,网站后台会对用户的模板和资源文件(包括图片、JS文件、CSS文件等)进行打包压缩,并静默上传。当用户在模板市场上获得模板时,也会以静默方式下载。完成后,网站后台将自动将其解压缩到指定位置,并自动将其导入网站系统。用户下载后只需点击即可将其设置为默认模板
39.模板编辑模块采用新型智能标签,大大提高了容错性和可读性
40.★ 具有网站状态监控功能。您可以在后台查看服务器的状态以及Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。您可以在后台重新启动网站. 您可以通过时间流表查看当天、昨天和平均数据
41.★ 通过管理网站后台生成的二维码,可以打开加密手机界面。除上述信息外,您还可以获得最新版本、最新访问、最受欢迎的文章信息和最新评论列表
42.您可以在后台查看或删除操作日志
43.您可以在后台查看和修改相关资源文件
LERX开源网站内容管理系统(cms)v6.5 bulid0626更新日志:
1.config.properties配置文件中添加最高的.level.of.security项,值为0或1。当它为1时,非后台帐户的后台检查将不会跳转到登录页面,需要在浏览器中输入。这是保护后台地址的一个重要参数
@修改2.列后,智能判断页面刷新,加快列缓存刷新速度
@在3.列列表页面上添加刷新缓存图标按钮
4.修复了特殊柱模板的故障
@在5.列中选择模板时,添加“从属强制”。如果是强制性的,则子列也使用此列模板
6.修复了修改后的列自动刷新无效的问题
7.文章通过添加历史记录文章ID搜索功能
@在8.album的后台文章列表页添加关键字搜索功能
9.修复登录框中第三方身份验证点击无效的问题
10.Album添加外部链接管理。支持也添加到相册主页
11.修复了一些表单提交后返回登录页面的问题
12.修复在后台相册列表中单击页码跳转错误的问题
13.相册类别增加了“锁定名称”功能。如果启用此功能,用户将无法修改相册名称
14.@在文章release页面上添加列验证
15.修复了修改文章发布时间需要再次生成静态HTML才能正确显示的问题
16.修复了“相册搜索”中显示所有相册文章搜索结果的问题
17.在后台相册频道(分类)页面中,添加列表中每个频道相册数量的统计信息
18.@Add文章修改控制到相册频道。如果允许,相册所有者和编辑器可以修改它。如果不是,则只能由系统管理员或频道管理员修改
19.增加管理员和相册频道管理员在文章上的编辑权限@
20.修复了在修改相册文章后文章发行成员更改为当前操作员的问题
21.Add mail.server.config.success在config.properties中。如果为true,则在进行相应操作后发送邮件
22.用户列表增加了选择要查看的用户组的功能
23.修复后台管理员与前台用户同名后可能无法登录的问题
24.修复了在模板的子循环中使用exclusive时无效的问题
25.将禁止的语音功能添加到用户组
26.维修标签:addTime@format当的释放时间标签位于非最后一位时,会导致无法解决的问题
27.在个人相册文章列表的后台添加查看权限和投票详细信息
28.@角色组添加了一个checkcomplex字段来控制登录用户信息的完整性检查
29.文章输入特殊符号强制不转义的标题
下载链接
图画
查看全部
cms 网站后台内容管理系统模板(支持文章的发布时间修改功能,以便应对不同的工作环境需求
)
24.Support文章发布时间修改功能,满足不同工作环境的需要
25.系统与默认模板集成了二维码共享功能。单击共享图标,弹出二维码窗口。您可以通过扫描手机上的代码查看当前页面内容,如主页、专栏页、文章等。通过响应式布局,手机和PC将自动适应页面
26.★ 具有深入的访问记录和统计功能。网站、每个栏目、每个文章文章都有一个独立的访问IP记录节点模块,可以完成网站开通以来每个节点的年度、季度、月度、每周、周日、小时统计和报告功能。能够获取网站、每个专栏和每个文章文章的访问IP量和阅读量,并生成独立报告
27.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键字检索、全文检索、组合检索等,并在搜索结果中突出关键字文章发布后,生成相应的文件文件,避免对数据库的过多查询和服务器拥塞
28.主页、栏目页和文章页面采用@HTML静态措施。静态文件是真正的静态文章审批通过时会自动生成HTML文件,取消审批状态后会自动删除HTML文件。可以自动发现文章编辑器的用户权限,以便在编辑后及时更改审核状态,并自动生成通过审核的文章HTML文件。您可以重新生成所有生成的静态文件
29.★ 具有相册功能。您可以使用相册功能来制作专题、个人主页、工作室、博客等
30.专辑具有关注和粉丝的功能
31.★ 专辑可以由多人开发和设计
32.★ 相册中的文章具有历史操作记录功能。如果您对修改后的文章不满意,可以返回历史记录中的文章内容状态。文章当前内容和历史记录之间的差异可以在线和实时进行比较
33.支持最高权限后台登录的受限登录IP功能。IP或IP范围设置灵活,可同时设置多个IP和任意IP范围组合
34.★ 忘记后台登录密码时,支持临时配置文件获取用户名和密码登录方式
35.它有一个完善的模板管理系统。您可以自由导入、下载和修改模板文件。您可以有多个模板,只需单击一下即可切换网站使用模板
36.★ 具有云的模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己的模板设置为充电状态,并向通过其他平台充电后需要下载的用户发送一次性密钥
37.★ 完全保护模板制作者的版权。只有上传的服务器才能对云中对应的模板进行相关操作
38. @★ 用户通过一键操作和无声传输上传和下载模板。不需要通过浏览器选择模板和上传资源文件,也不需要通过浏览器的下载功能获取模板然后导入。用户决定上传后,网站后台会对用户的模板和资源文件(包括图片、JS文件、CSS文件等)进行打包压缩,并静默上传。当用户在模板市场上获得模板时,也会以静默方式下载。完成后,网站后台将自动将其解压缩到指定位置,并自动将其导入网站系统。用户下载后只需点击即可将其设置为默认模板
39.模板编辑模块采用新型智能标签,大大提高了容错性和可读性
40.★ 具有网站状态监控功能。您可以在后台查看服务器的状态以及Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。您可以在后台重新启动网站. 您可以通过时间流表查看当天、昨天和平均数据
41.★ 通过管理网站后台生成的二维码,可以打开加密手机界面。除上述信息外,您还可以获得最新版本、最新访问、最受欢迎的文章信息和最新评论列表
42.您可以在后台查看或删除操作日志
43.您可以在后台查看和修改相关资源文件
LERX开源网站内容管理系统(cms)v6.5 bulid0626更新日志:
1.config.properties配置文件中添加最高的.level.of.security项,值为0或1。当它为1时,非后台帐户的后台检查将不会跳转到登录页面,需要在浏览器中输入。这是保护后台地址的一个重要参数
@修改2.列后,智能判断页面刷新,加快列缓存刷新速度
@在3.列列表页面上添加刷新缓存图标按钮
4.修复了特殊柱模板的故障
@在5.列中选择模板时,添加“从属强制”。如果是强制性的,则子列也使用此列模板
6.修复了修改后的列自动刷新无效的问题
7.文章通过添加历史记录文章ID搜索功能
@在8.album的后台文章列表页添加关键字搜索功能
9.修复登录框中第三方身份验证点击无效的问题
10.Album添加外部链接管理。支持也添加到相册主页
11.修复了一些表单提交后返回登录页面的问题
12.修复在后台相册列表中单击页码跳转错误的问题
13.相册类别增加了“锁定名称”功能。如果启用此功能,用户将无法修改相册名称
14.@在文章release页面上添加列验证
15.修复了修改文章发布时间需要再次生成静态HTML才能正确显示的问题
16.修复了“相册搜索”中显示所有相册文章搜索结果的问题
17.在后台相册频道(分类)页面中,添加列表中每个频道相册数量的统计信息
18.@Add文章修改控制到相册频道。如果允许,相册所有者和编辑器可以修改它。如果不是,则只能由系统管理员或频道管理员修改
19.增加管理员和相册频道管理员在文章上的编辑权限@
20.修复了在修改相册文章后文章发行成员更改为当前操作员的问题
21.Add mail.server.config.success在config.properties中。如果为true,则在进行相应操作后发送邮件
22.用户列表增加了选择要查看的用户组的功能
23.修复后台管理员与前台用户同名后可能无法登录的问题
24.修复了在模板的子循环中使用exclusive时无效的问题
25.将禁止的语音功能添加到用户组
26.维修标签:addTime@format当的释放时间标签位于非最后一位时,会导致无法解决的问题
27.在个人相册文章列表的后台添加查看权限和投票详细信息
28.@角色组添加了一个checkcomplex字段来控制登录用户信息的完整性检查
29.文章输入特殊符号强制不转义的标题
下载链接
图画

cms 网站后台内容管理系统模板( 基于Laravel框架开发的WebEdCMS系统Borgert )
网站优化 • 优采云 发表了文章 • 0 个评论 • 202 次浏览 • 2021-10-15 23:04
基于Laravel框架开发的WebEdCMS系统Borgert
)
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
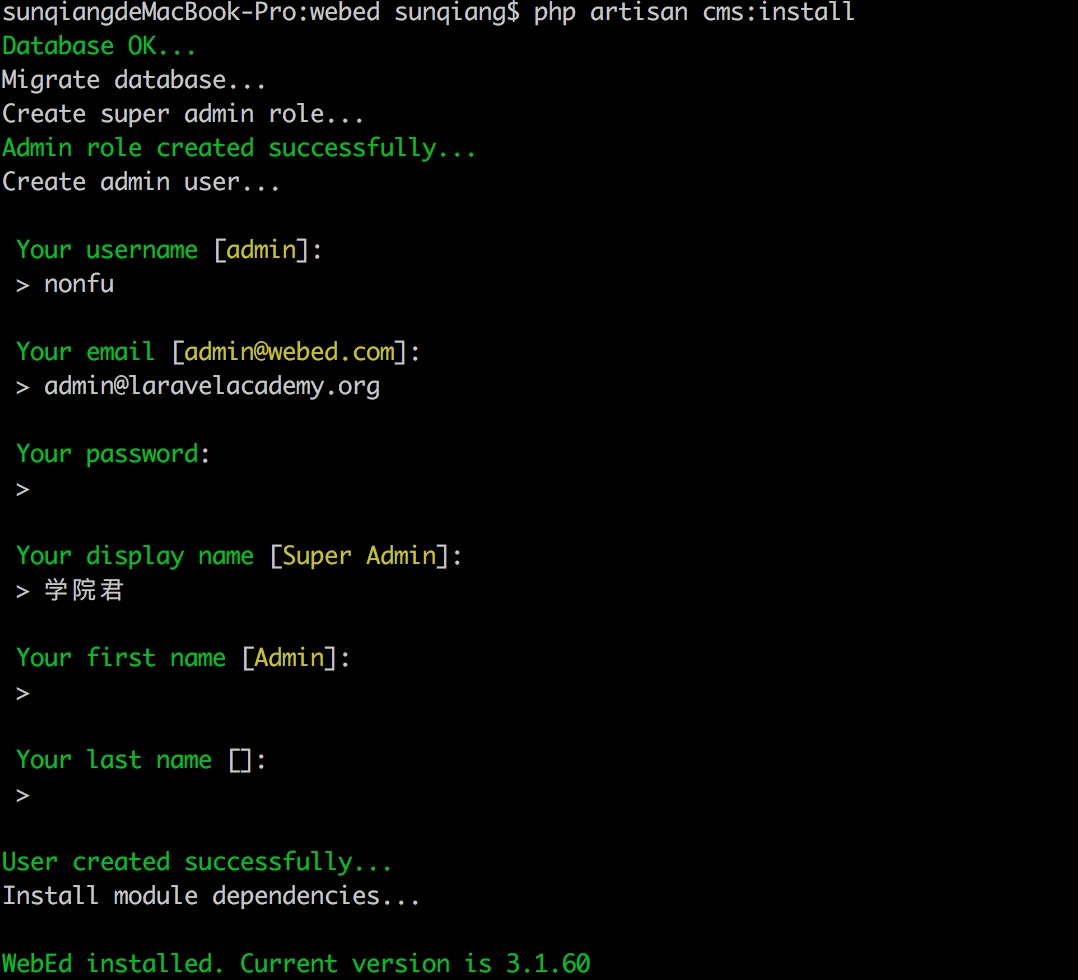
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:
如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:
这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
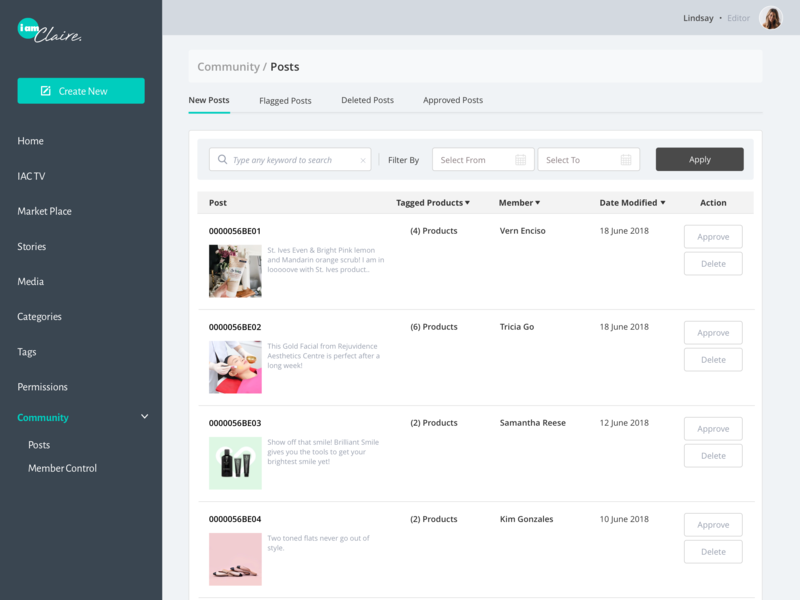
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
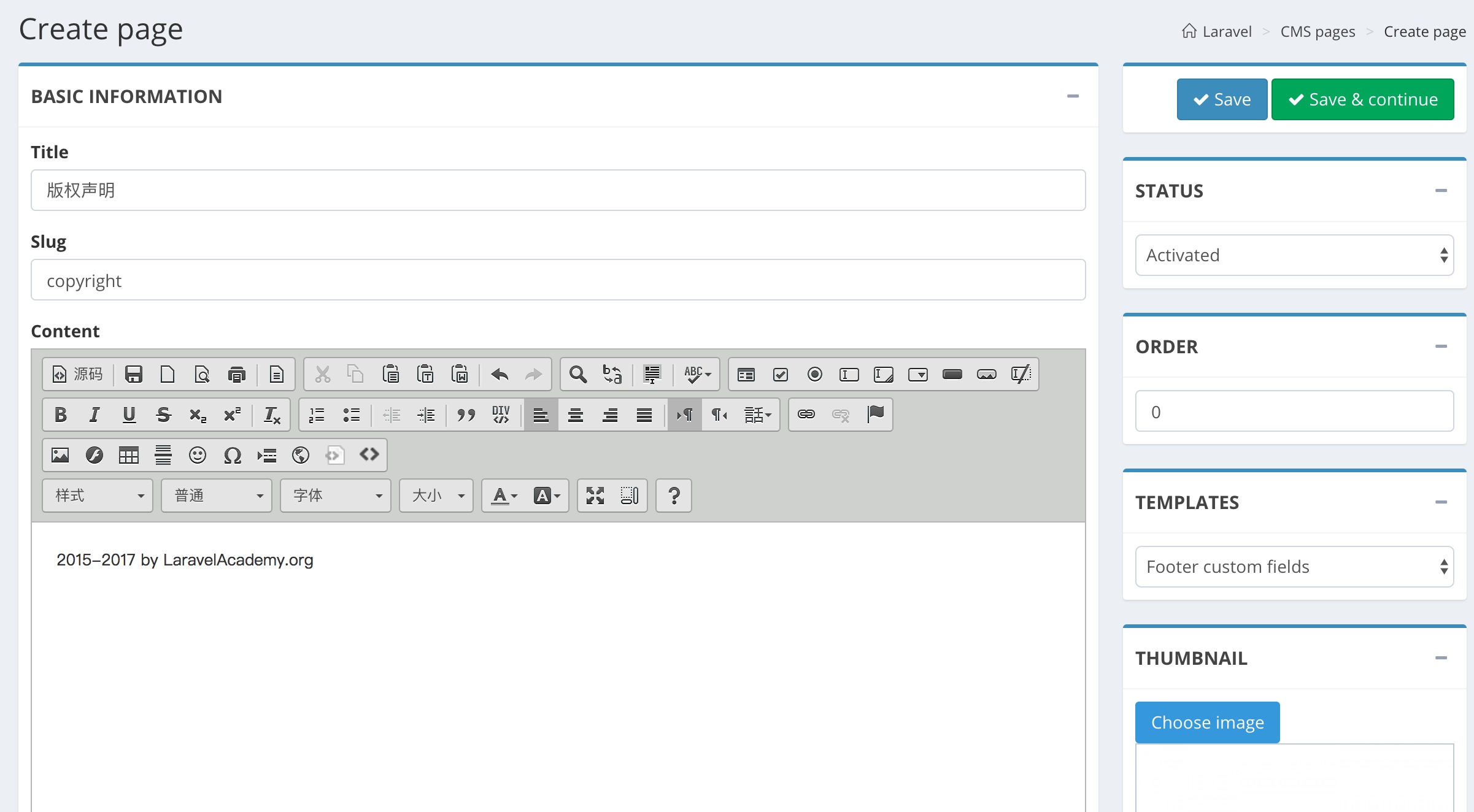
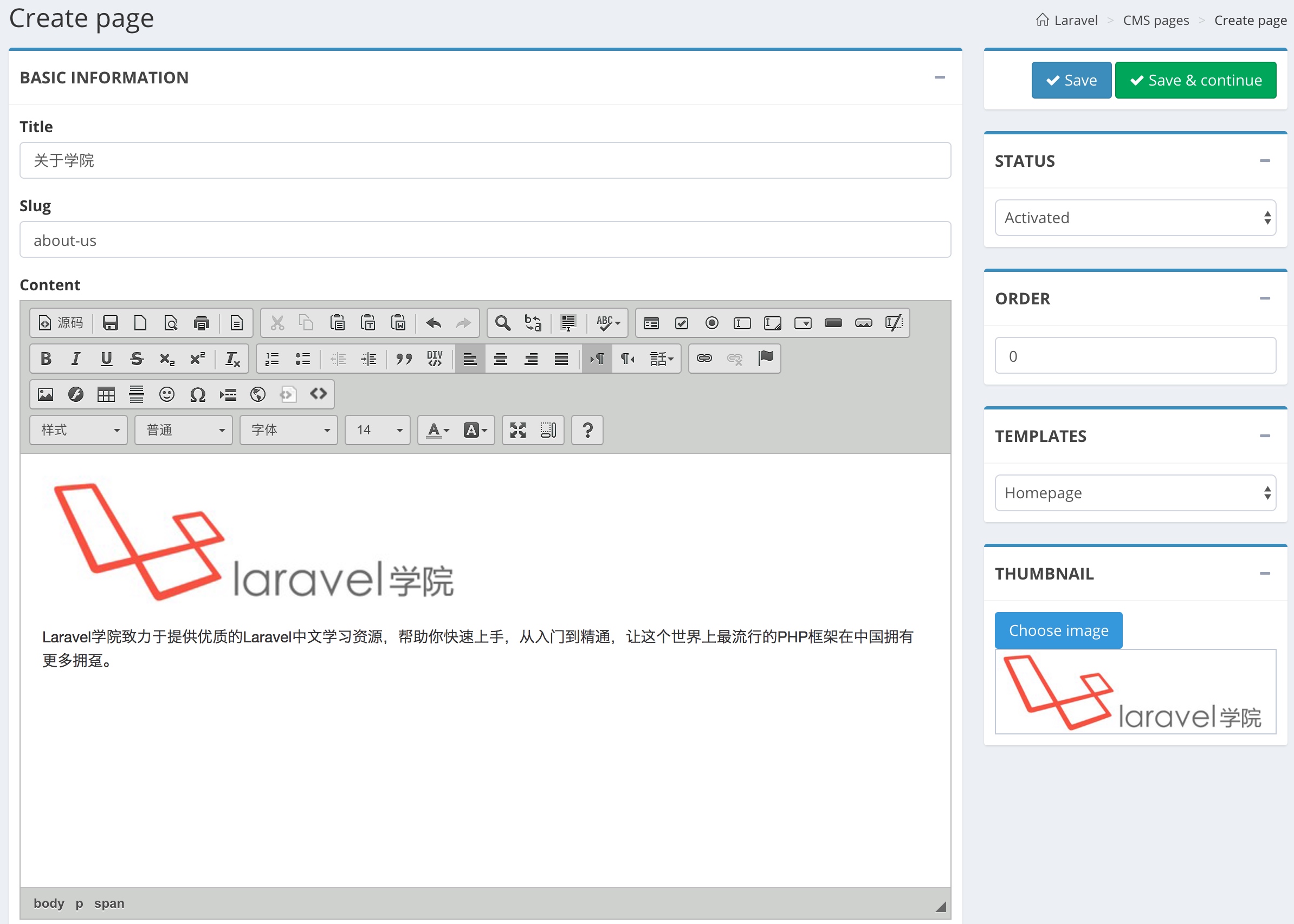
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
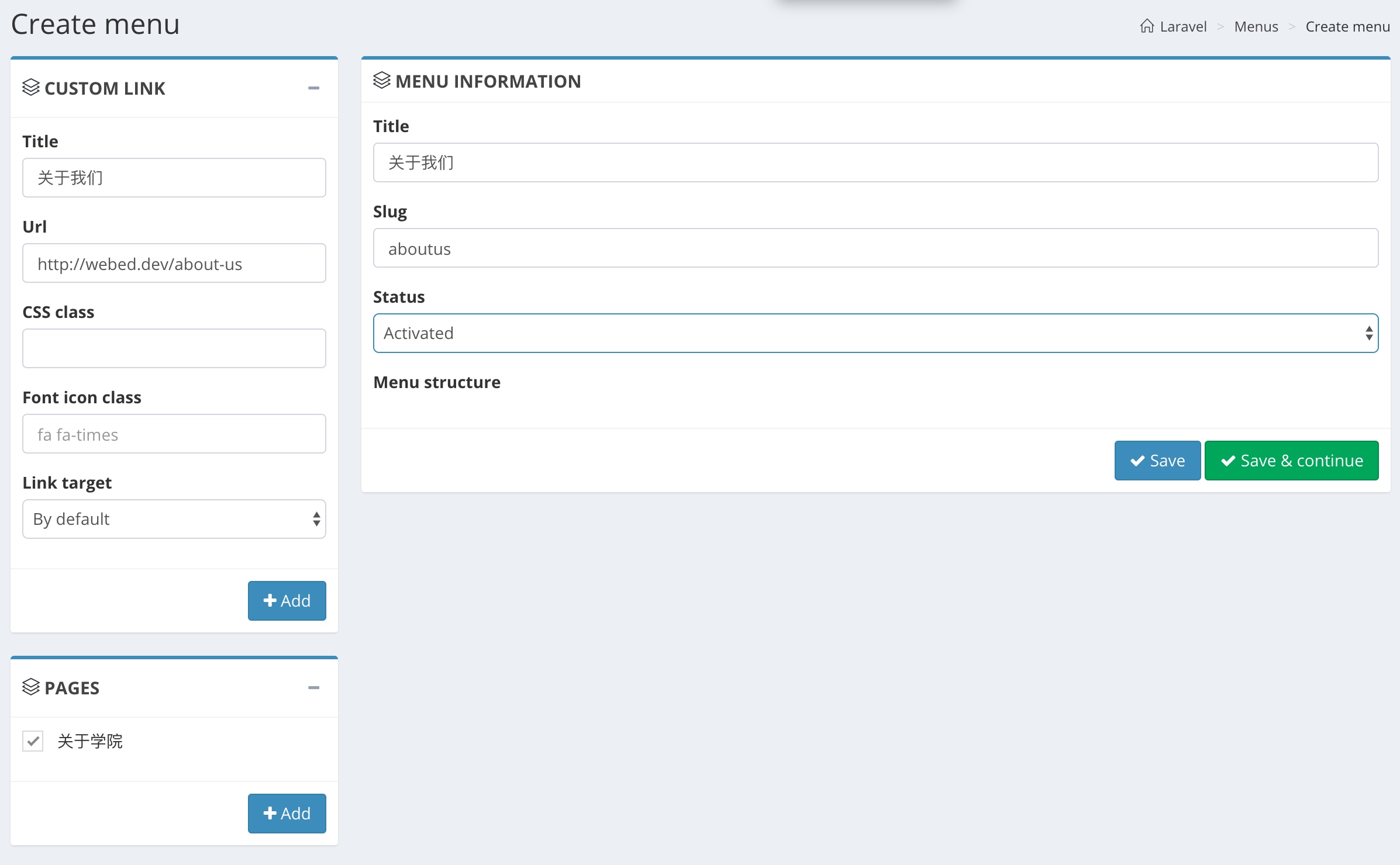
保存后,创建一个菜单(Menu)与更改的页面相关联:
保存后进入Configuration->Settings设置默认首页:
这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:
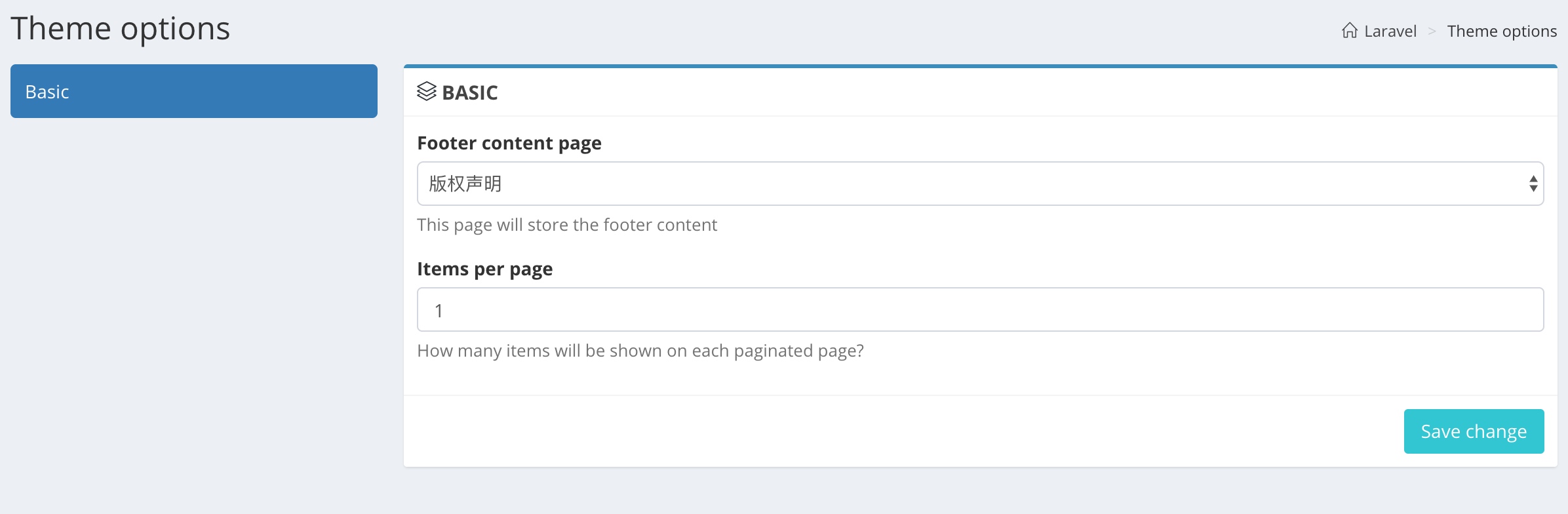
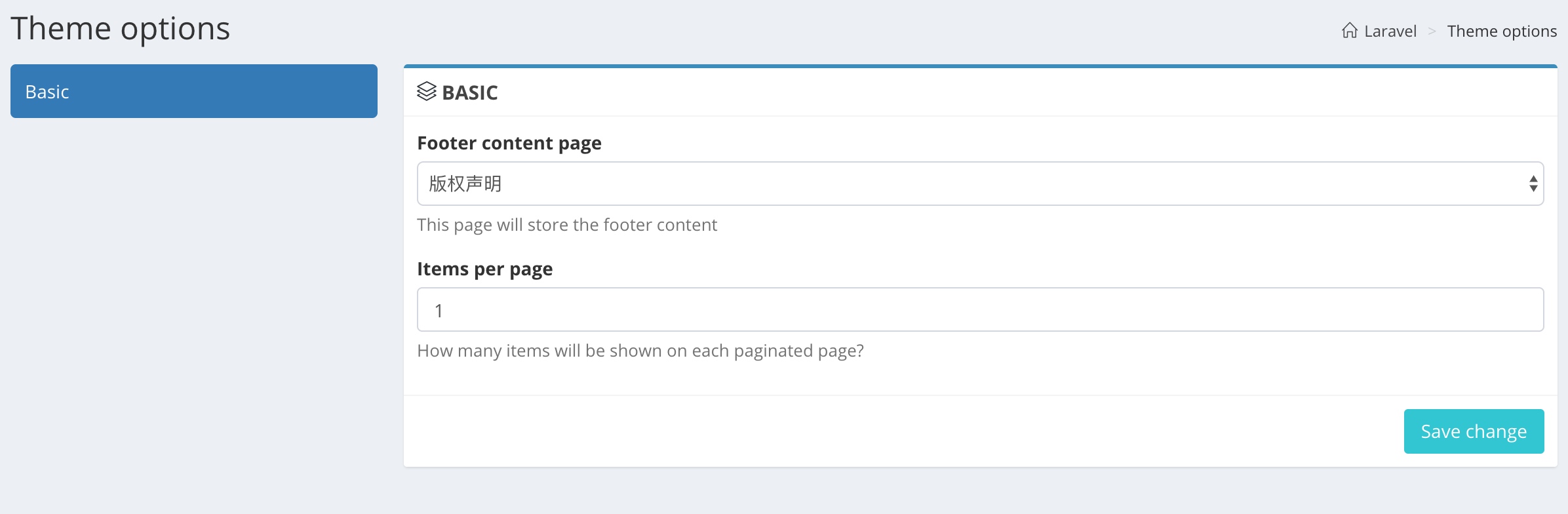
保存后,我们进入Configuration->Theme Option来设置主题:
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:
如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:
这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改的页面相关联:
保存后进入Configuration->Settings设置默认首页:
这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:
保存后,我们进入Configuration->Theme Option来设置主题:
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:
如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:
这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改的页面相关联:
保存后进入Configuration->Settings设置默认首页:
这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:
保存后,我们进入Configuration->Theme Option来设置主题:
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我不会在这里重复它们。第一个命令行执行: 先执行: php artisan plugin:enable webed-blogphp artisan plugin :install webed-blog 然后执行: php artisan theme:enable newstvphp artisan theme:install newstv 第二个是在后端服务器执行域名/admincp:登录你已经安装好的webed后端,点击插件,点击博客后面的active,然后再次点击安装。一切都成功后,点击左侧菜单栏中的Themes,还是先点击active,然后安装,然后就大功告成了。当您访问前端页面服务器域名/home时,会出现一个以newstv为主题的博客页面。, 如果查看数据库表,
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我不会在这里重复它们。第一个命令行执行: 先执行: php artisan plugin:enable webed-blogphp artisan plugin :install webed-blog 然后执行: php artisan theme:enable newstvphp artisan theme:install newstv 第二个是在后端服务器执行域名/admincp:登录你已经安装好的webed后端,点击插件,点击博客后面的active,然后再次点击安装。一切都成功后,点击左侧菜单栏中的Themes,还是先点击active,然后安装,然后就大功告成了。当您访问前端页面服务器域名/home时,会出现一个以newstv为主题的博客页面。, 如果查看数据库表,它变成了 24 张桌子。用你的方法后,还有19张表
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:
如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:
这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改的页面相关联:
保存后进入Configuration->Settings设置默认首页:
这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:
保存后,我们进入Configuration->Theme Option来设置主题:
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:
如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:
这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改的页面相关联:
保存后进入Configuration->Settings设置默认首页:
这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:
保存后,我们进入Configuration->Theme Option来设置主题:
查看全部
cms 网站后台内容管理系统模板(
基于Laravel框架开发的WebEdCMS系统Borgert
)
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:

如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:

这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改的页面相关联:

保存后进入Configuration->Settings设置默认首页:

这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:

保存后,我们进入Configuration->Theme Option来设置主题:

cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:

如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:

这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改的页面相关联:

保存后进入Configuration->Settings设置默认首页:

这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:

保存后,我们进入Configuration->Theme Option来设置主题:

cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:

如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:

这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改的页面相关联:

保存后进入Configuration->Settings设置默认首页:

这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:

保存后,我们进入Configuration->Theme Option来设置主题:

经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我不会在这里重复它们。第一个命令行执行: 先执行: php artisan plugin:enable webed-blogphp artisan plugin :install webed-blog 然后执行: php artisan theme:enable newstvphp artisan theme:install newstv 第二个是在后端服务器执行域名/admincp:登录你已经安装好的webed后端,点击插件,点击博客后面的active,然后再次点击安装。一切都成功后,点击左侧菜单栏中的Themes,还是先点击active,然后安装,然后就大功告成了。当您访问前端页面服务器域名/home时,会出现一个以newstv为主题的博客页面。, 如果查看数据库表,
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我不会在这里重复它们。第一个命令行执行: 先执行: php artisan plugin:enable webed-blogphp artisan plugin :install webed-blog 然后执行: php artisan theme:enable newstvphp artisan theme:install newstv 第二个是在后端服务器执行域名/admincp:登录你已经安装好的webed后端,点击插件,点击博客后面的active,然后再次点击安装。一切都成功后,点击左侧菜单栏中的Themes,还是先点击active,然后安装,然后就大功告成了。当您访问前端页面服务器域名/home时,会出现一个以newstv为主题的博客页面。, 如果查看数据库表,它变成了 24 张桌子。用你的方法后,还有19张表
cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:

如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:

这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改的页面相关联:

保存后进入Configuration->Settings设置默认首页:

这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:

保存后,我们进入Configuration->Theme Option来设置主题:

cms系统基于Laravel开发,自带前后主题模板-WebEd
由学院创建于 4 年前,最后更新于 1 年前 版本号 #260750 浏览次数13 likes0 已采集
项目描述
昨天,学院先生给大家介绍了一个简单的模块化cms系统Borgert。他提到,其缺点之一是没有可用的前端模板,后续开发成本高。那就跟着最近流行的“河神”Style,继续上面的书,继续给大家讲讲基于Laravel框架开发的cms。今天要介绍的cms纯属巧合,不过正好弥补了Borgert前端的不足。缺模板有自己完整的主题功能。下一篇我们来看看今天的主角——WebEd cms,它也是基于最新的Laravel 5.4框架。WebEd cms 具有以下特点:
代码仓库安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置好数据库信息后,执行如下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二条命令会有一些交互提示,大家可以根据自己的喜好进行设置:

如果您使用的是代客开发环境,在项目根目录下执行代客链接后,可以在浏览器中通过webed.dev访问站点。这时候访问会提示你设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看安装的主题:

这个主题是系统自带的。如果需要,您也可以创建自己的主题(具体操作请参考官方文档)。在这里我们可以激活这个默认主题:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
您需要安装该模块并执行以下命令行操作才能完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
只需运行上面的主题:再次启用。
接下来再次访问主页,还是不行,提示我们去后台设置默认页面,我们通过webed.dev/admincp访问站点后台,用上面命令行创建的用户登录,进入后台管理页面:
它仍然是一个类似AdminLTE的后端,可以看到WebEd的后端功能比Borgert的更丰富。言归正传,我们来到后端的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改的页面相关联:

保存后进入Configuration->Settings设置默认首页:

这时候访问前台首页还是报错。原因是我们还需要设置页面底部块的内容来创建一个新页面。请注意, TEMPLATES 设置为页脚自定义字段:

保存后,我们进入Configuration->Theme Option来设置主题:

cms 网站后台内容管理系统模板(115cms综合内容管理系统集成实用功能如下:基本设置配置上传文件 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-10-15 13:14
)
115cms集成内容管理系统是使用最流行的ThinkPHP框架开发的高效开源内容管理系统。本产品采用模块化开发和插件主题功能,增加了程序的可维护性和可扩展性,使二次开发变得简单易行。系统设计的模板标签允许前端人员独立完成模板制作和数据调用。
系统设计的模板标签允许前端人员独立完成模板制作和数据调用,后端管理员无需编程即可自定义模型功能,实现各种信息发布和检索。本产品源代码简洁、严谨、安全、高效,源代码100%开源。作者精心优化每一行代码,减少冗余。用户的第一感觉就是“快”。该程序运行速度快,加载速度快,效率高,重量轻。班级!!!前后端使用layui框架作为支撑。
115cms综合内容管理系统的综合实用功能如下:
基本设置
配置上传文件七牛云
生成缩略图以设置高度和宽度
报名
找回密码
积分经验控制
邮箱配置
用户可以自定义全局
模型管理
自由添加模型管理数据简单
自由添加模型字段
附件上内置传单行输入文本字段选择框、选项框、时间类等。其他的稍后补充
万能广告管理可随意插补,显示过期时间才可隐藏
单页管理可以自由创建页面,设置seo优化别名等,可以设置评论点,每个用户可以评论的评论数量没有上限,可以设置评论邮件通知
附件管理可以下载、删除附件等。
会员管理
积分记录
前台会员权限组
后台成员权限组
系统消息可以向某个用户发送消息等。
可添加系统管理员控制访问管理权限
插件模板的集成等。
SQL可以在线执行
登录日志
备份 SQL
恢复 SQL
等你喜欢的人自己下载试试
最终安装条件 安装环境 Apache + PHP7.0 + MySQL5.5 最好
php版本不能高于7.0或低于5.6
115cms综合内容管理系统v4.0.5 更新日志 查看全部
cms 网站后台内容管理系统模板(115cms综合内容管理系统集成实用功能如下:基本设置配置上传文件
)
115cms集成内容管理系统是使用最流行的ThinkPHP框架开发的高效开源内容管理系统。本产品采用模块化开发和插件主题功能,增加了程序的可维护性和可扩展性,使二次开发变得简单易行。系统设计的模板标签允许前端人员独立完成模板制作和数据调用。
系统设计的模板标签允许前端人员独立完成模板制作和数据调用,后端管理员无需编程即可自定义模型功能,实现各种信息发布和检索。本产品源代码简洁、严谨、安全、高效,源代码100%开源。作者精心优化每一行代码,减少冗余。用户的第一感觉就是“快”。该程序运行速度快,加载速度快,效率高,重量轻。班级!!!前后端使用layui框架作为支撑。
115cms综合内容管理系统的综合实用功能如下:
基本设置
配置上传文件七牛云
生成缩略图以设置高度和宽度
报名
找回密码
积分经验控制
邮箱配置
用户可以自定义全局
模型管理
自由添加模型管理数据简单
自由添加模型字段
附件上内置传单行输入文本字段选择框、选项框、时间类等。其他的稍后补充
万能广告管理可随意插补,显示过期时间才可隐藏
单页管理可以自由创建页面,设置seo优化别名等,可以设置评论点,每个用户可以评论的评论数量没有上限,可以设置评论邮件通知
附件管理可以下载、删除附件等。
会员管理
积分记录
前台会员权限组
后台成员权限组
系统消息可以向某个用户发送消息等。
可添加系统管理员控制访问管理权限
插件模板的集成等。
SQL可以在线执行
登录日志
备份 SQL
恢复 SQL
等你喜欢的人自己下载试试
最终安装条件 安装环境 Apache + PHP7.0 + MySQL5.5 最好
php版本不能高于7.0或低于5.6
115cms综合内容管理系统v4.0.5 更新日志
cms 网站后台内容管理系统模板(cms后台管理系统是什么快速建站,网站模板建站平台高端网站设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 145 次浏览 • 2021-10-12 15:59
cms快速建站后台管理系统是什么,网站模板建站平台
高端网站设计cms什么平台的后台管理系统值得你免费注册使用,放心点击使用!
▶1、网站模板免费使用,3000套海量网站行业模板任你选择,所见即所得。
▶2、 维护简单,有问题的地方都可以修改,修改到合适为止。
▶3、覆盖面丰富,产品稳定,每周持续更新,专人对接,优质服务让您满意
<p>▶4、覆盖电脑网站、手机网站、小程序、微网站等多个平台,无需担心流量暴露 查看全部
cms 网站后台内容管理系统模板(cms后台管理系统是什么快速建站,网站模板建站平台高端网站设计)
cms快速建站后台管理系统是什么,网站模板建站平台

高端网站设计cms什么平台的后台管理系统值得你免费注册使用,放心点击使用!
▶1、网站模板免费使用,3000套海量网站行业模板任你选择,所见即所得。
▶2、 维护简单,有问题的地方都可以修改,修改到合适为止。
▶3、覆盖面丰富,产品稳定,每周持续更新,专人对接,优质服务让您满意
<p>▶4、覆盖电脑网站、手机网站、小程序、微网站等多个平台,无需担心流量暴露
cms 网站后台内容管理系统模板(CMS后台企业网站模板下载,网页模板,几千种免费网页)
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-10-12 08:33
#「织梦cms是一个简单、健壮、灵活、开源的开源内容管理系统。是中国开源cms的领导品牌,安装程序数高达70万,超过60%的网站使用织梦cms或基于cms织梦cms...”
#《2018年4月8日-如何改《帝国cms系统》网站后台地址∵第1步∵如何做好网站安全,首先,关于你的服务器不要安装来路不明的软件和程序,尤其是那些3元一个的模板;同时...''
#「2018年12月4日-网站后台管理系统模板蓝色简洁优采云机票在线预订页面模板学生就业管理系统后台模板蓝色企业cms网站后台管理模板网站后台管理系统模板H-ui.admi...”
#「cms背景网站模板、cms背景网站模板免费下载、cms背景企业网站模板下载、网页模板、DIV+CSS模板、万千免费网页模板下载尽在模板屋。
#「2018年10月16日-网站后台管理系统主要用于管理网站前台的信息,如发布的文字、图片、视频、其他日常使用的文档,更新,删除..."
#"January 26, 2018-Empirecms 很老的cms,就像cms引入了安全,强大,稳定,灵活。安全...易用:帝国cms后台设置很多,所有信息都存储在数据库中,作品...''
#「May 28, 2018-decms如何发布网站文章,decm是一个网站后端操作系统,大多数人只是in touch 我在decm的时候,不知道如何操作和发布文章的内容。教你如何在decm后台发布网站文章。”
#"PageAdmin是.NET开发的cms网站系统,广泛应用于政府、学校和企业建设网站。可免费下载自助建站,超过100万网站使用PageAdmin搭建网站系统。" 查看全部
cms 网站后台内容管理系统模板(CMS后台企业网站模板下载,网页模板,几千种免费网页)
#「织梦cms是一个简单、健壮、灵活、开源的开源内容管理系统。是中国开源cms的领导品牌,安装程序数高达70万,超过60%的网站使用织梦cms或基于cms织梦cms...”
#《2018年4月8日-如何改《帝国cms系统》网站后台地址∵第1步∵如何做好网站安全,首先,关于你的服务器不要安装来路不明的软件和程序,尤其是那些3元一个的模板;同时...''
#「2018年12月4日-网站后台管理系统模板蓝色简洁优采云机票在线预订页面模板学生就业管理系统后台模板蓝色企业cms网站后台管理模板网站后台管理系统模板H-ui.admi...”
#「cms背景网站模板、cms背景网站模板免费下载、cms背景企业网站模板下载、网页模板、DIV+CSS模板、万千免费网页模板下载尽在模板屋。
#「2018年10月16日-网站后台管理系统主要用于管理网站前台的信息,如发布的文字、图片、视频、其他日常使用的文档,更新,删除..."
#"January 26, 2018-Empirecms 很老的cms,就像cms引入了安全,强大,稳定,灵活。安全...易用:帝国cms后台设置很多,所有信息都存储在数据库中,作品...''
#「May 28, 2018-decms如何发布网站文章,decm是一个网站后端操作系统,大多数人只是in touch 我在decm的时候,不知道如何操作和发布文章的内容。教你如何在decm后台发布网站文章。”
#"PageAdmin是.NET开发的cms网站系统,广泛应用于政府、学校和企业建设网站。可免费下载自助建站,超过100万网站使用PageAdmin搭建网站系统。"
cms 网站后台内容管理系统模板( cms内容管理系统,与后台管理有什么区别?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 173 次浏览 • 2021-10-10 19:30
cms内容管理系统,与后台管理有什么区别?(组图))
如果你说什么最赚钱,那么一定有设计师用他们的聪明头脑设计出人们喜欢的东西。我相信很多人都想成为一名设计师。现在有人问cms内容管理系统后台界面设计,要设计就需要了解cms。
cms是内容管理系统,它和后台管理的区别
cms是Content Management System的缩写,意思是“内容管理系统”。它有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
cms 分为前台显示和后台管理。后台管理是cms系统的重要组成部分。前台显示是你需要给用户看的,后台管理是你给用户看的。内容管理系统。一般来说,后台管理只是cms系统中不可或缺的一部分。
(图片来自网络)
什么是cms?内容管理系统?
从企事业单位信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:
(1)知识是企业的财富。在互联网交互过程中,只有十分之一涉及销售,另外九分之一与信息交互相关。员工的知识获取越来越依赖互联网尤其是在电子商务的个性化环境下,客户为了做出购买决定,需要智能获取信息,不仅是商品的数量和价格,还有产品说明书、安全保证、技术指标、售后服务、图片文件等。
(2)信息的及时性和准确性。无论是在内网还是外网,信息更新的越来越快,企事业单位的信息生产量不断增加,呈现出指数级增长的趋势。企事业单位更需要的是一种强大的、可扩展的、灵活的内容管理技术来满足信息的不断更新和维护,此时如何保证信息的准确性和真实性就变得越来越重要。
(3)企业内外网统一的需求越来越大。随着企事业单位的信息化,内网和外网的信息交互越来越多,一个优秀的内容管理系统对于可以很好地实现信息的采集和再利用,以及信息的增值利用,对于外网来说,更重要的是真正的互动协作内容。
(图片来自网络)
cms系统后台如何设计
内容管理系统是一个非常广泛的概念:从商业门户网站的新闻系统到个人Weblog,一切都可以称为发布系统。
框架类型:它不收录任何应用程序实现,但提供底层框架。具体应用需要一定程度的二次开发,比如Cocoon、Vignette;
应用类型:是一种特定的面向类型的应用实现,已经收录了新闻/评论管理、投票、论坛、WIKI等一些子系统。例如:postNuke xoops等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:按照现成的系统来复制自己的需求是非常不可取的。访问、访问控制和各种功能要求。在每个模块和功能都自己比较清楚之后,如果不是,你的需求太特殊了,或者你可以尝试将其分解成更小的系统组合。
(图片来自网络)
看完以上内容,相信小伙伴们一定知道cms内容管理系统后台界面设计的方法了。毕竟小伙伴们对cms的了解比较全面。设计只需要根据客户的要求和功能就可以了。 查看全部
cms 网站后台内容管理系统模板(
cms内容管理系统,与后台管理有什么区别?(组图))

如果你说什么最赚钱,那么一定有设计师用他们的聪明头脑设计出人们喜欢的东西。我相信很多人都想成为一名设计师。现在有人问cms内容管理系统后台界面设计,要设计就需要了解cms。
cms是内容管理系统,它和后台管理的区别
cms是Content Management System的缩写,意思是“内容管理系统”。它有很多优秀的基于模板的设计,可以加快网站的开发速度,降低开发成本。cms的功能不仅限于文本处理,它还可以处理图片、Flash动画、音视频流、图像甚至电子邮件文件。
cms 分为前台显示和后台管理。后台管理是cms系统的重要组成部分。前台显示是你需要给用户看的,后台管理是你给用户看的。内容管理系统。一般来说,后台管理只是cms系统中不可或缺的一部分。

(图片来自网络)
什么是cms?内容管理系统?
从企事业单位信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:
(1)知识是企业的财富。在互联网交互过程中,只有十分之一涉及销售,另外九分之一与信息交互相关。员工的知识获取越来越依赖互联网尤其是在电子商务的个性化环境下,客户为了做出购买决定,需要智能获取信息,不仅是商品的数量和价格,还有产品说明书、安全保证、技术指标、售后服务、图片文件等。
(2)信息的及时性和准确性。无论是在内网还是外网,信息更新的越来越快,企事业单位的信息生产量不断增加,呈现出指数级增长的趋势。企事业单位更需要的是一种强大的、可扩展的、灵活的内容管理技术来满足信息的不断更新和维护,此时如何保证信息的准确性和真实性就变得越来越重要。
(3)企业内外网统一的需求越来越大。随着企事业单位的信息化,内网和外网的信息交互越来越多,一个优秀的内容管理系统对于可以很好地实现信息的采集和再利用,以及信息的增值利用,对于外网来说,更重要的是真正的互动协作内容。
(图片来自网络)
cms系统后台如何设计
内容管理系统是一个非常广泛的概念:从商业门户网站的新闻系统到个人Weblog,一切都可以称为发布系统。
框架类型:它不收录任何应用程序实现,但提供底层框架。具体应用需要一定程度的二次开发,比如Cocoon、Vignette;
应用类型:是一种特定的面向类型的应用实现,已经收录了新闻/评论管理、投票、论坛、WIKI等一些子系统。例如:postNuke xoops等;
但无论如何,在发布系统选型之前,最重要的是先了解自己的实际需求:按照现成的系统来复制自己的需求是非常不可取的。访问、访问控制和各种功能要求。在每个模块和功能都自己比较清楚之后,如果不是,你的需求太特殊了,或者你可以尝试将其分解成更小的系统组合。

(图片来自网络)
看完以上内容,相信小伙伴们一定知道cms内容管理系统后台界面设计的方法了。毕竟小伙伴们对cms的了解比较全面。设计只需要根据客户的要求和功能就可以了。
cms 网站后台内容管理系统模板(X6CMS更新(X6CMSV2.020120925)软件介绍及特点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-10-10 07:00
软件介绍
X6cms:全称是小六网站内容管理系统。 X6cms是一款全功能营销型网站管理平台,采用PHP+MYSQL架构,全站内置SEO优化机制,界面介绍,操作方便。
X6cms 使用Codeigniter 框架作为系统的核心,并作为免费开源软件发布。集成了众多开源项目,使得X6cms在安全性、效率、易用性和可扩展性方面更加突出。
X6cms系统特点:
1、基于营销的建站系统,完整的div+css设计,该系统完全为SEO开发(网站优化),可以让你的网站百度更快< @收录,关键词有更好的排名。
2、 结构清晰,完全开源。它使用轻量级框架 Codeigniter 开发,兼顾安全性、效率和可扩展性。
3、全局缓存,打造快速网站体验。
3、超精美的模板中心,任你选择。
4、系统内置语言模块,可一键切换多种语言。
5、模板全标签定义用法
更新日志:
2012.10.30 更新 (X6cms v2.1 20121030):
1、后台通过大量ajax操作优化操作流程
2、使用自写认证减少系统资源占用
3、分类栏改为无限分类,各模块可实现多栏展示
4、后台会话失败后,无需完全注销,直接显示登录窗口即可登录
5、客服代码添加旺旺、邮箱、纯代码支持
6、在站点设置中添加模板文件夹名称,直接修改,替换模板,将前台模板、js、css文件整合到一个文件夹中
7、前台添加聚合标签
8、前台文章添加相关详情文章
9、修复用户账号重复问题
10、将需要写权限的文件夹整合到数据目录
11、系统后端增加对ie6的支持
12、修复所有发现的错误
2012.9.25 更新 (X6cms V2.0 20120925):
1、添加功能:
SEO优化:聚合标签、关键词、Robots设置、htaccess设置
个人中心:后台首页、修改信息、修改密码
内容管理:在线问答、招聘管理、产品管理
模块管理:关键词,幻灯片管理
系统管理:邮件设置、基本设置、更新缓存
2、前台实现标签调用数据。
3、实现网站关键词自动添加链接。
4、文章增加发布时间设置,可以设置未来时间,实现自动发布功能。
3、修复程序中的一些错误。
下一步计划:
1、新增功能:购物车、404页面、消息管理、评论管理
2、添加英文语言包
3、继续设计新模板
2012.5.10 release X6cms1.0 功能包括:
系统管理:权限管理、用户组、用户管理
内容管理:栏目管理、文章管理、单页管理、图片管理
模块管理:友情链接、片段管理、导航设置
站点配置:站点配置、伪静态配置 查看全部
cms 网站后台内容管理系统模板(X6CMS更新(X6CMSV2.020120925)软件介绍及特点)
软件介绍
X6cms:全称是小六网站内容管理系统。 X6cms是一款全功能营销型网站管理平台,采用PHP+MYSQL架构,全站内置SEO优化机制,界面介绍,操作方便。
X6cms 使用Codeigniter 框架作为系统的核心,并作为免费开源软件发布。集成了众多开源项目,使得X6cms在安全性、效率、易用性和可扩展性方面更加突出。
X6cms系统特点:
1、基于营销的建站系统,完整的div+css设计,该系统完全为SEO开发(网站优化),可以让你的网站百度更快< @收录,关键词有更好的排名。
2、 结构清晰,完全开源。它使用轻量级框架 Codeigniter 开发,兼顾安全性、效率和可扩展性。
3、全局缓存,打造快速网站体验。
3、超精美的模板中心,任你选择。
4、系统内置语言模块,可一键切换多种语言。
5、模板全标签定义用法
更新日志:
2012.10.30 更新 (X6cms v2.1 20121030):
1、后台通过大量ajax操作优化操作流程
2、使用自写认证减少系统资源占用
3、分类栏改为无限分类,各模块可实现多栏展示
4、后台会话失败后,无需完全注销,直接显示登录窗口即可登录
5、客服代码添加旺旺、邮箱、纯代码支持
6、在站点设置中添加模板文件夹名称,直接修改,替换模板,将前台模板、js、css文件整合到一个文件夹中
7、前台添加聚合标签
8、前台文章添加相关详情文章
9、修复用户账号重复问题
10、将需要写权限的文件夹整合到数据目录
11、系统后端增加对ie6的支持
12、修复所有发现的错误
2012.9.25 更新 (X6cms V2.0 20120925):
1、添加功能:
SEO优化:聚合标签、关键词、Robots设置、htaccess设置
个人中心:后台首页、修改信息、修改密码
内容管理:在线问答、招聘管理、产品管理
模块管理:关键词,幻灯片管理
系统管理:邮件设置、基本设置、更新缓存
2、前台实现标签调用数据。
3、实现网站关键词自动添加链接。
4、文章增加发布时间设置,可以设置未来时间,实现自动发布功能。
3、修复程序中的一些错误。
下一步计划:
1、新增功能:购物车、404页面、消息管理、评论管理
2、添加英文语言包
3、继续设计新模板
2012.5.10 release X6cms1.0 功能包括:
系统管理:权限管理、用户组、用户管理
内容管理:栏目管理、文章管理、单页管理、图片管理
模块管理:友情链接、片段管理、导航设置
站点配置:站点配置、伪静态配置
cms 网站后台内容管理系统模板( 迅睿CMS框架默认地址.php完整模式的后台界面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-10-07 08:10
迅睿CMS框架默认地址.php完整模式的后台界面)
迅睿cms框架默认后台登录地址为:admin.php
全模式后台界面:
该界面是后台功能的完整展示,推荐开发者和系统维护者使用。
简化模式后台界面:
/admin.php?c=home&m=min
简化模式功能较少,适用于内容维护人员。
部分角色可以在后台角色权限设置中设置:强制进入简化模式。
--------如果您忘记了登录地址----------
在这里下载admin.php文件,放到网站的根目录下即可访问。
管理.php.zip
-------当系统管理员帐号丢失或管理员帐号被误删除时---------
1、使用工具phpmyadmin
2、执行如下sql语句(数据库前缀需要改成自己的)
REPLACE INTO `dr_member` (`id`, `email`, `phone`, `username`, `password`, `salt`, `name`, `money`, `freeze`, `spend`, `score`, `experience`, `regip`, `regtime`, `randcode`) VALUES (1, 'aaaaa@qq.com', '13900000000', 'admin', '62e69b828c74c50a1f6e93227cdf7e77', '8d6dc35e50', '新建', '99999', '99999', '99999', '99999', '99999', '127.0.0.1', '0', '0');
REPLACE INTO `dr_admin` (`id`, `setting`, `usermenu`) VALUES (1, '','');
INSERT INTO `dr_admin_role_index` (`id`, `uid`, `roleid`) VALUES (NULL, 1, 1);
3、 运行后后台登录
账号:admin,密码:admin
-------重置管理员密码-----------
1、通过PHPmyadmin工具管理数据库
2、查找表dr_member,查找admin账号记录
3、将密码值改为:
62e69b828c74c50a1f6e93227cdf7e77
3、将盐值改为:
8d6dc35e50
4、密码改为:admin 查看全部
cms 网站后台内容管理系统模板(
迅睿CMS框架默认地址.php完整模式的后台界面)

迅睿cms框架默认后台登录地址为:admin.php
全模式后台界面:

该界面是后台功能的完整展示,推荐开发者和系统维护者使用。
简化模式后台界面:
/admin.php?c=home&m=min

简化模式功能较少,适用于内容维护人员。
部分角色可以在后台角色权限设置中设置:强制进入简化模式。
--------如果您忘记了登录地址----------
在这里下载admin.php文件,放到网站的根目录下即可访问。
管理.php.zip
-------当系统管理员帐号丢失或管理员帐号被误删除时---------
1、使用工具phpmyadmin
2、执行如下sql语句(数据库前缀需要改成自己的)
REPLACE INTO `dr_member` (`id`, `email`, `phone`, `username`, `password`, `salt`, `name`, `money`, `freeze`, `spend`, `score`, `experience`, `regip`, `regtime`, `randcode`) VALUES (1, 'aaaaa@qq.com', '13900000000', 'admin', '62e69b828c74c50a1f6e93227cdf7e77', '8d6dc35e50', '新建', '99999', '99999', '99999', '99999', '99999', '127.0.0.1', '0', '0');
REPLACE INTO `dr_admin` (`id`, `setting`, `usermenu`) VALUES (1, '','');
INSERT INTO `dr_admin_role_index` (`id`, `uid`, `roleid`) VALUES (NULL, 1, 1);
3、 运行后后台登录
账号:admin,密码:admin
-------重置管理员密码-----------
1、通过PHPmyadmin工具管理数据库
2、查找表dr_member,查找admin账号记录
3、将密码值改为:
62e69b828c74c50a1f6e93227cdf7e77
3、将盐值改为:
8d6dc35e50
4、密码改为:admin
cms 网站后台内容管理系统模板(#五指CMS网站管理系统开发#结构说明(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-10-07 01:28
#五指cms网站管理系统五指cms网站管理系统,网站内容管理系统,php5+mysql开发。
服务器要求
网络服务器:apache/nginx/iis
PHP环境要求:支持php5.2、php5.3、php5.4、php5.5、php 5.6!(推荐使用5.4或更高版本!)
数据库要求:Mysql 5
产品介绍
《五指网站内容管理系统》简称“五指cms”,是基于PHP(5.2及以上)+Mysql开发的网站管理系统,系统架构由MVC实现,可以非常灵活的进行二次开发和扩展。
本系统由拥有8年全职网站管理系统开发经验的王参作为系统首席架构师,集结10位开发人员共同开发搭建!系统从安全、效率、用户体验出发,真正做到安全第一、性能卓越!
得到帮助
官方网站:
开发文档:
功能特性描述 型号设计: 数据读写分离: 安全设计: 性能设计: 移动台设计:
###程序模块结构说明
|-- coreframe #框架目录
| |-- app #模块(应用程序)目录
| | |-- affiche #公告模块
| | |-- appshop #应用商城
| | |-- attachment #附件模块
| | |-- collect #采集器
| | |-- content #内容模块
| | |-- core #核心模块
| | |-- coupon #优惠券模块
| | |-- credit #积分模块
| | |-- database #数据库模块
| | |-- dianping #点评模块
| | |-- guestbook #留言板模块
| | |-- link #友情链接模块
| | |-- linkage #联动菜单
| | |-- member #会员模块
| | |-- message #站内短信模块
| | |-- mobile #移动手机模块
| | |-- order #订单模块
| | |-- pay #支付模块
| | |-- ppc #推广模块
| | |-- receipt #发票申请模块
| | |-- search #全站搜索模块
| | |-- sms #短信模块
| | |-- tags #tags模块
| | --- template #在线模板编辑
| |-- configs #框架配置
| |-- core.php #框架入口
| |-- crontab #定时脚本目录
| |-- crontab.php #定时脚本入口
| |-- extend #扩展目录
| |-- languages #语言包
| --- templates #模板
|-- caches #缓存目录
| |-- _cache_ #公共缓存
| |-- block #区块、碎片缓存
| |-- content #内容模块缓存,栏目缓存
| |-- db_bak #数据库备份路径
| |-- install.check #安装锁定
| |-- model #模型缓存
| --- templates #模板缓存
--- www #网站根目录
|-- 404.html #404页面
|-- admin.php #后台入口
|-- api #api目录
|-- configs #网站配置
|-- favicon.ico #浏览器icon
|-- index.html #网站首页
|-- index.php #动态地址首页
|-- res #静态资源
|-- robots.txt #搜索引擎防抓取规则
|-- uploadfile #附件
`-- web.php #自定义路由
V2.0.3 版本更新说明(2015-05-19)V2.0 版本更新说明(2015-05-18)) 查看全部
cms 网站后台内容管理系统模板(#五指CMS网站管理系统开发#结构说明(图))
#五指cms网站管理系统五指cms网站管理系统,网站内容管理系统,php5+mysql开发。

服务器要求
网络服务器:apache/nginx/iis
PHP环境要求:支持php5.2、php5.3、php5.4、php5.5、php 5.6!(推荐使用5.4或更高版本!)
数据库要求:Mysql 5
产品介绍
《五指网站内容管理系统》简称“五指cms”,是基于PHP(5.2及以上)+Mysql开发的网站管理系统,系统架构由MVC实现,可以非常灵活的进行二次开发和扩展。
本系统由拥有8年全职网站管理系统开发经验的王参作为系统首席架构师,集结10位开发人员共同开发搭建!系统从安全、效率、用户体验出发,真正做到安全第一、性能卓越!
得到帮助
官方网站:
开发文档:
功能特性描述 型号设计: 数据读写分离: 安全设计: 性能设计: 移动台设计:
###程序模块结构说明
|-- coreframe #框架目录
| |-- app #模块(应用程序)目录
| | |-- affiche #公告模块
| | |-- appshop #应用商城
| | |-- attachment #附件模块
| | |-- collect #采集器
| | |-- content #内容模块
| | |-- core #核心模块
| | |-- coupon #优惠券模块
| | |-- credit #积分模块
| | |-- database #数据库模块
| | |-- dianping #点评模块
| | |-- guestbook #留言板模块
| | |-- link #友情链接模块
| | |-- linkage #联动菜单
| | |-- member #会员模块
| | |-- message #站内短信模块
| | |-- mobile #移动手机模块
| | |-- order #订单模块
| | |-- pay #支付模块
| | |-- ppc #推广模块
| | |-- receipt #发票申请模块
| | |-- search #全站搜索模块
| | |-- sms #短信模块
| | |-- tags #tags模块
| | --- template #在线模板编辑
| |-- configs #框架配置
| |-- core.php #框架入口
| |-- crontab #定时脚本目录
| |-- crontab.php #定时脚本入口
| |-- extend #扩展目录
| |-- languages #语言包
| --- templates #模板
|-- caches #缓存目录
| |-- _cache_ #公共缓存
| |-- block #区块、碎片缓存
| |-- content #内容模块缓存,栏目缓存
| |-- db_bak #数据库备份路径
| |-- install.check #安装锁定
| |-- model #模型缓存
| --- templates #模板缓存
--- www #网站根目录
|-- 404.html #404页面
|-- admin.php #后台入口
|-- api #api目录
|-- configs #网站配置
|-- favicon.ico #浏览器icon
|-- index.html #网站首页
|-- index.php #动态地址首页
|-- res #静态资源
|-- robots.txt #搜索引擎防抓取规则
|-- uploadfile #附件
`-- web.php #自定义路由
V2.0.3 版本更新说明(2015-05-19)V2.0 版本更新说明(2015-05-18))
cms 网站后台内容管理系统模板(平台开发一个网站需要多长时间?()的设计要求)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-10-05 02:22
【平台开发】如何开发网站后台管理系统?开发一个网站需要多长时间?开发一个平台网站需要多长时间?跟小编一起来看看吧。!
网站后台管理系统如何开发?
这取决于您的 网站 类型。事实上,任何网站的后端都可以通过cms这样的内容管理系统来实现。网站的内容是什么意思?用dreamweaver编辑了前端网页,现在想找个背景,不知道用什么软件。我不知道如何编辑纯代码。DW 适合初学者使用。这取决于您的源代码。一般还是支持的。它应该是 html 和 css。像cms这样的软件可以前后端开发,还是只负责后端?HTML?纯静态还是伪静态,现在纯html有什么用?cms 是的,是一个完整的web系统,前后都可以做。嗯,最后一个问题,那我可以先用DW做前台,织梦做后台?是的,
开发一个网站需要多长时间?
看看你需要做什么网站。一般网站可以在15个工作日内完成。如果是模板站,一个工作日就可以完成。如果商场站比较麻烦,大概需要25个工作日。有些功能更复杂,需要更长的时间。
开发一个平台需要多长时间网站?
首先分析网站的功能。如果你是企业网站,功能比较简单。大部分是信息发布、招聘、产品发布系统等,一个月内。如果要搭建电子网站或门户网站,开发时间会更长,一般2-3个月。由于电子商务和门户网站网站的程序比较复杂,开发周期会比较长。简单地说:功能越复杂,开发周期越长。二是网站的设计要求。对于企业网站来说,前端设计比较耗时,前端设计包括框架设计和图稿制作。由于设计的样品需要向客户确认,客户也需要提交修改,这可以来回确认几次。企业网站的风格一旦确定,排版和编写程序仅需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。排版和写作程序只需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。排版和写作程序只需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。网站的设计者不能及时改变,网站的设计者也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。网站的设计者不能及时改变,网站的设计者也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。 查看全部
cms 网站后台内容管理系统模板(平台开发一个网站需要多长时间?()的设计要求)
【平台开发】如何开发网站后台管理系统?开发一个网站需要多长时间?开发一个平台网站需要多长时间?跟小编一起来看看吧。!

网站后台管理系统如何开发?
这取决于您的 网站 类型。事实上,任何网站的后端都可以通过cms这样的内容管理系统来实现。网站的内容是什么意思?用dreamweaver编辑了前端网页,现在想找个背景,不知道用什么软件。我不知道如何编辑纯代码。DW 适合初学者使用。这取决于您的源代码。一般还是支持的。它应该是 html 和 css。像cms这样的软件可以前后端开发,还是只负责后端?HTML?纯静态还是伪静态,现在纯html有什么用?cms 是的,是一个完整的web系统,前后都可以做。嗯,最后一个问题,那我可以先用DW做前台,织梦做后台?是的,
开发一个网站需要多长时间?
看看你需要做什么网站。一般网站可以在15个工作日内完成。如果是模板站,一个工作日就可以完成。如果商场站比较麻烦,大概需要25个工作日。有些功能更复杂,需要更长的时间。

开发一个平台需要多长时间网站?
首先分析网站的功能。如果你是企业网站,功能比较简单。大部分是信息发布、招聘、产品发布系统等,一个月内。如果要搭建电子网站或门户网站,开发时间会更长,一般2-3个月。由于电子商务和门户网站网站的程序比较复杂,开发周期会比较长。简单地说:功能越复杂,开发周期越长。二是网站的设计要求。对于企业网站来说,前端设计比较耗时,前端设计包括框架设计和图稿制作。由于设计的样品需要向客户确认,客户也需要提交修改,这可以来回确认几次。企业网站的风格一旦确定,排版和编写程序仅需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。排版和写作程序只需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。排版和写作程序只需一周即可完成。但是如果你是电子网站或者门户型网站,那么耗时的过程就是程序开发。前端美术设计相对品牌网站来说相对简单。第三,网站的企业风格一旦确定,网站的设计师就不能及时改变,网站的设计师也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。网站的设计者不能及时改变,网站的设计者也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。网站的设计者不能及时改变,网站的设计者也不能及时改变。所以网站的设计者不能及时改变,网站的设计者也不能改变。
cms 网站后台内容管理系统模板(基于PHP+MYSQL的网站管理系统软件,很强劲..)
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-10-04 18:08
市面上cms系统比牛毛还多,那么好用的cms系统是什么,我们应该如何选择cms系统呢?首先,我们需要定位自己的网站,是企业网站、商城网站、论坛还是博客?
有没有好的开源cms后端系统?推荐几个?
推荐几个好用的网站cms管理系统_ailvezhuax_好用的cms系统。
1.PHP 中的主流cmsPHP 越来越受到各种网站 站长的欢迎,使用也越来越多,得益于 PHP+MYSQL 的完美结合,具有安全的特点、效率高、资源消耗低、负载能力强等优点。基于PHP+MYSQL的网站管理系统软件发展势头强劲。最新版本3.0,免费版可永久使用,提供文章、下载、图片三大功能模块,模板编辑更容易上手。没有内置采集系统,但是2.ASP中的主流cms到cms不得不提东易的内容管理系统。东易一直是很多入门级站长和各国政府的首选网站。东易之所以优秀,是因为它使用简单,提供海量教学视频。,可见东易在用户培养方面下足了功夫。东易之所以成为各个政府机关和小型门户网站的首选网站,是因为它集成了很多全站管理系统,比如:房产、招聘等门户是一个非常实用的系统。但是要使用东易,必须安装主流系统cms渐飞网站管理系统一直都是非常有名的。从2006.5开始,专业版(ACCESS)功能全面开放,去除版权信息,无需注册。企业版和专业版的唯一区别是企业版使用SQL数据库。V1.版本2之前是用ASP语言开发的,3.2版本之后,系统内核采用.NET技术重写,大大提高了系统的性能。最新版本4.0上线,新版本依然完全免费。
大多数人应该熟悉wordpress。WordPress 是目前世界上使用最多的 cms 系统。它是基于PHP+Mysql开发的。从界面。
我最近正在学习用jsp编写的内容管理系统。我刚开始学,还是不懂。请帮助我,我该如何帮助我解决 applicationContext.xml 问题?谁能给我最简单的?cms系统abc20100414 谁能给我最简单的。
明飞cms系统快速建站 明飞cms介绍码云GVP开源项目: 明飞官网:可用于快速轻松建站。后台为各行业提供了一些网页模板。
推荐5款市面上常用的免费cms建站系统正恰博客园。 查看全部
cms 网站后台内容管理系统模板(基于PHP+MYSQL的网站管理系统软件,很强劲..)
市面上cms系统比牛毛还多,那么好用的cms系统是什么,我们应该如何选择cms系统呢?首先,我们需要定位自己的网站,是企业网站、商城网站、论坛还是博客?
有没有好的开源cms后端系统?推荐几个?
推荐几个好用的网站cms管理系统_ailvezhuax_好用的cms系统。
1.PHP 中的主流cmsPHP 越来越受到各种网站 站长的欢迎,使用也越来越多,得益于 PHP+MYSQL 的完美结合,具有安全的特点、效率高、资源消耗低、负载能力强等优点。基于PHP+MYSQL的网站管理系统软件发展势头强劲。最新版本3.0,免费版可永久使用,提供文章、下载、图片三大功能模块,模板编辑更容易上手。没有内置采集系统,但是2.ASP中的主流cms到cms不得不提东易的内容管理系统。东易一直是很多入门级站长和各国政府的首选网站。东易之所以优秀,是因为它使用简单,提供海量教学视频。,可见东易在用户培养方面下足了功夫。东易之所以成为各个政府机关和小型门户网站的首选网站,是因为它集成了很多全站管理系统,比如:房产、招聘等门户是一个非常实用的系统。但是要使用东易,必须安装主流系统cms渐飞网站管理系统一直都是非常有名的。从2006.5开始,专业版(ACCESS)功能全面开放,去除版权信息,无需注册。企业版和专业版的唯一区别是企业版使用SQL数据库。V1.版本2之前是用ASP语言开发的,3.2版本之后,系统内核采用.NET技术重写,大大提高了系统的性能。最新版本4.0上线,新版本依然完全免费。
大多数人应该熟悉wordpress。WordPress 是目前世界上使用最多的 cms 系统。它是基于PHP+Mysql开发的。从界面。

我最近正在学习用jsp编写的内容管理系统。我刚开始学,还是不懂。请帮助我,我该如何帮助我解决 applicationContext.xml 问题?谁能给我最简单的?cms系统abc20100414 谁能给我最简单的。
明飞cms系统快速建站 明飞cms介绍码云GVP开源项目: 明飞官网:可用于快速轻松建站。后台为各行业提供了一些网页模板。

推荐5款市面上常用的免费cms建站系统正恰博客园。
cms 网站后台内容管理系统模板( 什么是CMS?CMS应运而生系统存在的目的是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 162 次浏览 • 2021-10-02 15:10
什么是CMS?CMS应运而生系统存在的目的是什么?)
什么是cms?常见的cms系统有哪些?
在网站建设初期,往往需要大量的资金和时间来设计开发,后期网站的更新、维护或者再开发都比较困难。有时我们甚至需要重新创建网站。在这种情况下,cms应运而生,那么什么是cms?常见的cms系统有哪些?
什么是cms?
cms是“Content Management System”的缩写,意思是“内容管理系统”。内容管理系统是介于Web服务器和后台办公系统或进程之间的软件系统,包括通用的博客系统、新闻发布系统和综合的网站管理程序。在网站中,通过cms,您只需选择自己喜欢的网站模板,编辑文字和图片,无需编写HTML代码或手动创建页面。这大大加快了站点的建设速度并降低了开发成本。
为什么cms系统受欢迎?
cms 系统的目的是为了方便那些不熟悉网站编程和脚本代码的人用一种相对简单的方式来构建、管理和操作自己的网站。cms的功能不仅限于文本处理,它还可以处理图片、flash动画、音视频流、图像甚至电子邮件文件。
互联网初期,网站都是用HTML编码,手动更新页面,手动填写信息很麻烦。后来慢慢出现了ASP、PHP、JSP等动态脚本写网站。在此期间,网站通过脚本和数据库的交互实现了网站数据的传输,方便发布和管理。
但是,这段时间开发网站脚本程序需要很大的成本。通常,只有大型 网站 会自行开发。如今,随着cms程序的出现、发展和开源,任何人都可以使用cms程序快速、轻松地创建一个完整的网站,这是流行的主要原因。
常见的cms系统有哪些?
1、DEDEcms:织梦是国内拥有大量用户的内容管理系统。有很多模板和开发教程。非常适合中小型网站生产建设,但不再提供Update,安全问题还得站长自己处理。
2、Empirecms:也是老牌的内容管理系统。与织梦相比,Empire更安全可靠,但使用织梦的用户数量没有那么多。
3、WordPress:国外开发的系统。它最初用于博客。现广泛应用于企业或cms网站生产。插件和模板多,扩展能力强。,但是因为是在国外开发的,在后台操作上可能一开始会觉得不爽。
4、PHPcms:PHPcms V9采用OOP(面向对象)方式搭建基础操作框架,非常适合二次开发、代码维护,满足所有网站 应用程序需要。
一般来说,如果你创建消息网站,你应该使用Empire和PHPcms。如果你像个人网站一样创建博客,你应该选择WordPress或Zblog。cms不需要学习复杂的技术和太多复杂的脚本语言,就可以让网站建设者打造一、强大的网站风格。 查看全部
cms 网站后台内容管理系统模板(
什么是CMS?CMS应运而生系统存在的目的是什么?)
什么是cms?常见的cms系统有哪些?
在网站建设初期,往往需要大量的资金和时间来设计开发,后期网站的更新、维护或者再开发都比较困难。有时我们甚至需要重新创建网站。在这种情况下,cms应运而生,那么什么是cms?常见的cms系统有哪些?
什么是cms?
cms是“Content Management System”的缩写,意思是“内容管理系统”。内容管理系统是介于Web服务器和后台办公系统或进程之间的软件系统,包括通用的博客系统、新闻发布系统和综合的网站管理程序。在网站中,通过cms,您只需选择自己喜欢的网站模板,编辑文字和图片,无需编写HTML代码或手动创建页面。这大大加快了站点的建设速度并降低了开发成本。
为什么cms系统受欢迎?
cms 系统的目的是为了方便那些不熟悉网站编程和脚本代码的人用一种相对简单的方式来构建、管理和操作自己的网站。cms的功能不仅限于文本处理,它还可以处理图片、flash动画、音视频流、图像甚至电子邮件文件。
互联网初期,网站都是用HTML编码,手动更新页面,手动填写信息很麻烦。后来慢慢出现了ASP、PHP、JSP等动态脚本写网站。在此期间,网站通过脚本和数据库的交互实现了网站数据的传输,方便发布和管理。
但是,这段时间开发网站脚本程序需要很大的成本。通常,只有大型 网站 会自行开发。如今,随着cms程序的出现、发展和开源,任何人都可以使用cms程序快速、轻松地创建一个完整的网站,这是流行的主要原因。
常见的cms系统有哪些?
1、DEDEcms:织梦是国内拥有大量用户的内容管理系统。有很多模板和开发教程。非常适合中小型网站生产建设,但不再提供Update,安全问题还得站长自己处理。
2、Empirecms:也是老牌的内容管理系统。与织梦相比,Empire更安全可靠,但使用织梦的用户数量没有那么多。
3、WordPress:国外开发的系统。它最初用于博客。现广泛应用于企业或cms网站生产。插件和模板多,扩展能力强。,但是因为是在国外开发的,在后台操作上可能一开始会觉得不爽。
4、PHPcms:PHPcms V9采用OOP(面向对象)方式搭建基础操作框架,非常适合二次开发、代码维护,满足所有网站 应用程序需要。
一般来说,如果你创建消息网站,你应该使用Empire和PHPcms。如果你像个人网站一样创建博客,你应该选择WordPress或Zblog。cms不需要学习复杂的技术和太多复杂的脚本语言,就可以让网站建设者打造一、强大的网站风格。
cms 网站后台内容管理系统模板(DiYunCMS(帝云CMS)独立模块和共享模块的区别(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-10-02 15:06
…
帝云cms(帝云cms) 独立模块和共享模块的区别
狄云cms的博客
103
帝云cms网站模块分为共享模块和独立模块。下面介绍两个模块的区别。独立模块与共享模块的区别1、共享模块、共享栏目(新手推荐)等)栏目模式),栏目管理统一,模块分配到栏目,方便调用,如一些常规的企业站、博客、新闻站等;先创建一列,然后选择内容模块,然后发布内容列表共享一张表,自有模块内容主表和模块附表支持独立无限子表技术。
帝云cms内容管理系统php源码_www_5438xiazai的博客
5-20
英皇云cms框架特点一、程序架构英皇云cms框架是一款采用全新PHP7语法开发的网页内容管理系统开发框架,拥有英皇云,帝云cms非常注重安全,开发了强大的安全功能。本文介绍了帝云cms网站的安全设置方法。首先需要安装【系统安全】插件(内置程序)。下面介绍一下程序安全设置的方法。本教程需要具有PHP技术或服务器运维的技术人员。什么都不懂的新手,千万别做!!!!!!!!网站安全第一选择需要...
帝云cms-安装包-V4.3.14-2.zip
02-27
可用于商业用途的免费开源PHP通用建站程序
国内免费(开源)cms系统【大全】
攻城狮的进化之路
1218
我在网上搜集了国内的cms程序,包括类型、脚本,以及它们的特点和评价。我希望对大家有所帮助。首先介绍一下什么是cms:cms网站Content Management System,即Content Management System,英文缩写是cms。网站内容管理系统有很多优秀的模板化设计,可以加快网站的开发速度,降低开发成本。网站 内容管理系统的功能不仅限于文字处理,还可以处理图片、Flash动画、音视频流、图片...
站群分站SEO优化工具-帝云cms分站管理插件介绍
狄云cms的博客
443
帝云cms(帝云cms)-免费、开源、商用的PHP通用建站程序。今天给大家分享一款帝云cms强大的SEO优化推广插件分站管理。站群分站SEO优化工具-帝云cms分站管理插件介绍插件介绍打造城市分站,行业分站解决方案,分站可绑定域名独立,网站内容统一 关键字分发到各个变电站,各个变电站的内容通用。根据指定的关键词自动替换标签文章 参赛表格:{fenzhan}本站第一篇文章文章。开通变电站后,访问每个变电站时,{分站}会自动替换为站名。例如:专业开发服务网站北京变电站将自动变为:北
Yzncms后台开发框架
linxiaoming6 的博客
41
简介: Yzncms(又名御宅男cms)是一个基于TP5.1x框架和layui2.6.x的后台管理系统。它成立于 2017 年初,是一个永久免费且可商用的开源项目。它将是您轻松建站的首选。该框架易于功能扩展、代码维护,方便二次开发,帮助开发者简单高效地降低二次开发成本,满足业务深度开发的需求。免费模块或插件:和框架一样,没有使用限制。授权模块或插件:可用于个人或企业自营网站或为客户应用或定制开发。禁止转售插件源代码。授权,
“公众号神级插件”的实现网站 下载文件需要公众号获取验证码
狄云cms的博客
134
帝云cms (DiYuncms)-一个免费的、开源的、可商用的PHP通用建站程序。很多用户都建了网站,尤其是一些资源素材下载站,网站流量不是很少,但是公众号发展粉丝是非常困难的。如今,在自媒体时代,粉丝就是财富。帝云cms专门为下载站推出了吸粉插件。最新公众号粉丝神级插件-【公众号验证码下载】插件介绍:用户下载文件前需关注公众号回复指定关键词获取验证下载文件的代码。支持所有模块的File字段安装。验证码每天自动更新,留住粉丝。后端插件界面 后端插件设置 前端下载流程...
爬虫大全,爬虫工具汇总
weixin_33725807的博客
1909年
开源爬虫开发语言软件名称软件介绍许可Java Arachnid微型爬虫框架,内含小型HTML解析器。它是一个基于Java的网络蜘蛛框架。它收录一个简单的 HTML 解析器,可以分析收录 HTML 内容的输入流。通过实现 Arachnid 子类,您可以开发一个简单的网络蜘蛛并能够...
开源内容管理系统的完整指南
盐碘
4769
cms内容管理系统完整的策略。现在cms(内容管理系统)类型的多样化扩大了我们的选择范围,也给我们带来了很多的困惑和困惑。选择cms时间不能太随意。一些所谓的cms函数简单粗暴。在网站发展之后,难免会出现一些功能上的限制,阻碍网站的进一步发展。选择什么样的cms程序,首先也是最重要的就是要考虑网站的定位。二是看这五个方面:程序、功能、教程、用户、开放
MongoDB
kucaozhuzhu的专栏
3522
原文地址:MongoDB的内部结构《MongoDB权威指南》MongoDB的官方文档基本上是介绍怎么做,但是怎么做的很少。我刚买了一本“MongoDB The Definitive Guide”的影印本。还没来
对mongodb的全面总结,学习mongodb的可以从这里入手! 查看全部
cms 网站后台内容管理系统模板(DiYunCMS(帝云CMS)独立模块和共享模块的区别(组图))
…
帝云cms(帝云cms) 独立模块和共享模块的区别
狄云cms的博客
103
帝云cms网站模块分为共享模块和独立模块。下面介绍两个模块的区别。独立模块与共享模块的区别1、共享模块、共享栏目(新手推荐)等)栏目模式),栏目管理统一,模块分配到栏目,方便调用,如一些常规的企业站、博客、新闻站等;先创建一列,然后选择内容模块,然后发布内容列表共享一张表,自有模块内容主表和模块附表支持独立无限子表技术。
帝云cms内容管理系统php源码_www_5438xiazai的博客
5-20
英皇云cms框架特点一、程序架构英皇云cms框架是一款采用全新PHP7语法开发的网页内容管理系统开发框架,拥有英皇云,帝云cms非常注重安全,开发了强大的安全功能。本文介绍了帝云cms网站的安全设置方法。首先需要安装【系统安全】插件(内置程序)。下面介绍一下程序安全设置的方法。本教程需要具有PHP技术或服务器运维的技术人员。什么都不懂的新手,千万别做!!!!!!!!网站安全第一选择需要...
帝云cms-安装包-V4.3.14-2.zip
02-27
可用于商业用途的免费开源PHP通用建站程序
国内免费(开源)cms系统【大全】
攻城狮的进化之路
1218
我在网上搜集了国内的cms程序,包括类型、脚本,以及它们的特点和评价。我希望对大家有所帮助。首先介绍一下什么是cms:cms网站Content Management System,即Content Management System,英文缩写是cms。网站内容管理系统有很多优秀的模板化设计,可以加快网站的开发速度,降低开发成本。网站 内容管理系统的功能不仅限于文字处理,还可以处理图片、Flash动画、音视频流、图片...
站群分站SEO优化工具-帝云cms分站管理插件介绍
狄云cms的博客
443
帝云cms(帝云cms)-免费、开源、商用的PHP通用建站程序。今天给大家分享一款帝云cms强大的SEO优化推广插件分站管理。站群分站SEO优化工具-帝云cms分站管理插件介绍插件介绍打造城市分站,行业分站解决方案,分站可绑定域名独立,网站内容统一 关键字分发到各个变电站,各个变电站的内容通用。根据指定的关键词自动替换标签文章 参赛表格:{fenzhan}本站第一篇文章文章。开通变电站后,访问每个变电站时,{分站}会自动替换为站名。例如:专业开发服务网站北京变电站将自动变为:北
Yzncms后台开发框架
linxiaoming6 的博客
41
简介: Yzncms(又名御宅男cms)是一个基于TP5.1x框架和layui2.6.x的后台管理系统。它成立于 2017 年初,是一个永久免费且可商用的开源项目。它将是您轻松建站的首选。该框架易于功能扩展、代码维护,方便二次开发,帮助开发者简单高效地降低二次开发成本,满足业务深度开发的需求。免费模块或插件:和框架一样,没有使用限制。授权模块或插件:可用于个人或企业自营网站或为客户应用或定制开发。禁止转售插件源代码。授权,
“公众号神级插件”的实现网站 下载文件需要公众号获取验证码
狄云cms的博客
134
帝云cms (DiYuncms)-一个免费的、开源的、可商用的PHP通用建站程序。很多用户都建了网站,尤其是一些资源素材下载站,网站流量不是很少,但是公众号发展粉丝是非常困难的。如今,在自媒体时代,粉丝就是财富。帝云cms专门为下载站推出了吸粉插件。最新公众号粉丝神级插件-【公众号验证码下载】插件介绍:用户下载文件前需关注公众号回复指定关键词获取验证下载文件的代码。支持所有模块的File字段安装。验证码每天自动更新,留住粉丝。后端插件界面 后端插件设置 前端下载流程...
爬虫大全,爬虫工具汇总
weixin_33725807的博客
1909年
开源爬虫开发语言软件名称软件介绍许可Java Arachnid微型爬虫框架,内含小型HTML解析器。它是一个基于Java的网络蜘蛛框架。它收录一个简单的 HTML 解析器,可以分析收录 HTML 内容的输入流。通过实现 Arachnid 子类,您可以开发一个简单的网络蜘蛛并能够...
开源内容管理系统的完整指南
盐碘
4769
cms内容管理系统完整的策略。现在cms(内容管理系统)类型的多样化扩大了我们的选择范围,也给我们带来了很多的困惑和困惑。选择cms时间不能太随意。一些所谓的cms函数简单粗暴。在网站发展之后,难免会出现一些功能上的限制,阻碍网站的进一步发展。选择什么样的cms程序,首先也是最重要的就是要考虑网站的定位。二是看这五个方面:程序、功能、教程、用户、开放
MongoDB
kucaozhuzhu的专栏
3522
原文地址:MongoDB的内部结构《MongoDB权威指南》MongoDB的官方文档基本上是介绍怎么做,但是怎么做的很少。我刚买了一本“MongoDB The Definitive Guide”的影印本。还没来
对mongodb的全面总结,学习mongodb的可以从这里入手!
cms 网站后台内容管理系统模板(免费下载或者VIP会员资源能否直接商用?浏览器下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 213 次浏览 • 2021-10-01 16:38
VIP会员资源是免费下载还是可以直接商业化?
本站所有资源版权归原作者所有。此处提供的资源仅供参考和学习使用,请勿直接商用。如因商业用途产生版权纠纷,一切责任由用户自行承担。更多说明请参考VIP介绍。
提示下载完成但无法解压或打开?
最常见的情况是下载不完整:你可以对比下载后压缩包的容量和网盘的容量,如果小于网盘标示的容量,就是这个原因。这是浏览器下载bug,建议使用百度网盘软件或迅雷下载。如果排除这种情况,您可以在相应资源底部留言或联系我们。
在资源介绍文章中找不到示例图片?
对于会员专属的素材、全站源码、程序插件、网站模板、网页模板等,文章中用于介绍的图片通常不收录在对应的可下载素材包。这些相关的商业图片需要单独购买,本站不负责(也没有办法)查找出处。部分字体文件也是如此,但部分素材在素材包中会有字体下载链接列表。
付款后无法显示下载地址或查看内容?
如果您已经支付成功但网站没有弹出成功提示,请联系站长提供支付信息供您处理
购买资源后可以退款吗?
源材料是一种虚拟商品,可复制和传播。一旦获得批准,将不接受任何形式的退款或换货请求。购买前请确认是您需要的资源 查看全部
cms 网站后台内容管理系统模板(免费下载或者VIP会员资源能否直接商用?浏览器下载)
VIP会员资源是免费下载还是可以直接商业化?
本站所有资源版权归原作者所有。此处提供的资源仅供参考和学习使用,请勿直接商用。如因商业用途产生版权纠纷,一切责任由用户自行承担。更多说明请参考VIP介绍。
提示下载完成但无法解压或打开?
最常见的情况是下载不完整:你可以对比下载后压缩包的容量和网盘的容量,如果小于网盘标示的容量,就是这个原因。这是浏览器下载bug,建议使用百度网盘软件或迅雷下载。如果排除这种情况,您可以在相应资源底部留言或联系我们。
在资源介绍文章中找不到示例图片?
对于会员专属的素材、全站源码、程序插件、网站模板、网页模板等,文章中用于介绍的图片通常不收录在对应的可下载素材包。这些相关的商业图片需要单独购买,本站不负责(也没有办法)查找出处。部分字体文件也是如此,但部分素材在素材包中会有字体下载链接列表。
付款后无法显示下载地址或查看内容?
如果您已经支付成功但网站没有弹出成功提示,请联系站长提供支付信息供您处理
购买资源后可以退款吗?
源材料是一种虚拟商品,可复制和传播。一旦获得批准,将不接受任何形式的退款或换货请求。购买前请确认是您需要的资源
cms 网站后台内容管理系统模板(织梦过渡织梦团队的组建为织梦CMS的发展提供坚实的基础)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-09-29 15:21
织梦内容管理系统(Dedecms)是国内最知名的PHP开源网站管理系统,也是PHP类型的cms系统大多数用户。是国内开源cms的领先品牌,经过多年的发展,版本在功能和易用性方面都有了很大的发展和进步。目前程序安装量已达70万,60%以上的站点使用织梦cms或基于织梦cms的核心开发。
织梦cms软件特点
模型和模块概念并存
在模型不能满足用户所有需求的情况下,德德cms引入了一些交互模块来补充系统,尽量满足用户的需求。
高效的标签缓存机制
允许缓存相似的标签。生成HTML时,有助于提高系统的响应速度,减少系统消耗的资源。
使用 XML 命名空间样式核心模板
所有模板都以文件的形式保存,为用户设计模板和网站升级和传输提供了极大的方便。强大的模板标签为站长DIY自己的网站提供了强有力的支持。
过渡到未来
织梦团队的组建为织梦cms的发展提供了坚实的基础。在织梦团队的未来愿景中,在未来的Performance上会拥有更大的灵活性和稳定性。
众多应用支持
为用户提供网站建设的各种一体化解决方案。该版本增加了分类、书库、黄页、圈子、问答等模块,以补充部分用户的特殊需求。
更新日志
已更正的错误:
1、添加后台系统管理员账号,但是无法删除成员列表中的账号;
2、本文档需要注册会员才能访问。您目前是注册会员(提示文字有误);
3、高级搜索选择发布时间,搜索出错;
4、在会员中心发布内容后点击“继续发布文章”,HTML文本框不见了(表单的动作不正确);
5、后台发布文章,如果勾选“重定向”并输入网址,如果再次编辑内容,会发现没有阅读之前保存的内容;
6、选择裁剪图片的提示和步骤没有说明清楚,导致操作混乱;
7、修复批量移动内容到回收站时文档可能丢失的bug;
8、自定义表单上传附件无效;
9、 如果title超过10个,好像id为1的title和id为10的title是重复的;
10、include/taglib/ask.lib.php 文件,第22行 if ($tid>0) $tid = "(tid=$tid Or $tid2='$tid') 有错误;
11、邮箱有下划线,会员注册总是验证失败;
12、 系统后台禁用部分机型提交功能,前台会员中心仍可显示提交相关选项;(会员中心升级时处理);
13、DEDE搜索功能不准确(不在词库中的词或反汇编的汉字将不被搜索);
14、投票系统的VOTE.PHP程序在投票时不处理未选中的选项;
15、未审核文章会员空间,导致出现非法信息。(这个功能不是BUG,原来的功能是这样设计的,不过管理员会考虑加一个参数来决定是否允许);
16、默认水印黑色背景使透明gif变丑;
17、新建话题,填写缩写标题后,编辑话题时为空;
18、 注册为会员,不同意协议即可注册。
升级功能
人性化功能:
1、 允许用户选择没有默认页面的列链接类型,即typedir/模式;
2、 启用文章在分页时支持带页码的标题,每页的摘要都不一样;
3、 升级搜索程序。如果关键字收录列名,将搜索该列的内容。如果有多个关键字组合,则允许搜索单个字符。
会员相关
1、会员系统升级,修复用户封禁、审核等问题;
2、升级会员系统,设置后台关闭图集选项后,图集菜单将不再显示;
3、 允许用户为会员空间中的“所有文档”设置特定的频道;
4、会员自定义分类支持按型号划分;
5、增加删除会员头像和企业形象照片功能;
6、 对会员中心的细节做适当的调整;
7、修复了会员中心消费者信息管理混乱的问题;
8、增加积分兑换金币功能;
9、 更改后台会员管理功能,更加人性化;
10、修改会员等级设置(5.3概念太混乱,回归5.1模式);
11、 允许自由设置用户的化名是否可以同名。
后台操作
1、 升级管理员权限系统,允许指定管理员管理多个栏目;
2、修复删除和移动列中缓存未更新的错误;
3、修复删除或更新关键字后不返回原页面的错误;
4、优化用户搜索关键词管理功能;
5、发布文章时,可以从预设模板中随机获取一个模板(5.1的随机模板功能增强版);
6、添加可选的实时生成html功能;
7、文档自定义属性允许自定义排序;
8、优化文章模块图片附件上传功能;
9、 新增网站编辑性能统计功能(管理员发布者发布了多少文章,今天发布了多少文章,以及文章发布了多少昨天发的,一个月发多少文章); 查看全部
cms 网站后台内容管理系统模板(织梦过渡织梦团队的组建为织梦CMS的发展提供坚实的基础)
织梦内容管理系统(Dedecms)是国内最知名的PHP开源网站管理系统,也是PHP类型的cms系统大多数用户。是国内开源cms的领先品牌,经过多年的发展,版本在功能和易用性方面都有了很大的发展和进步。目前程序安装量已达70万,60%以上的站点使用织梦cms或基于织梦cms的核心开发。

织梦cms软件特点
模型和模块概念并存
在模型不能满足用户所有需求的情况下,德德cms引入了一些交互模块来补充系统,尽量满足用户的需求。
高效的标签缓存机制
允许缓存相似的标签。生成HTML时,有助于提高系统的响应速度,减少系统消耗的资源。
使用 XML 命名空间样式核心模板
所有模板都以文件的形式保存,为用户设计模板和网站升级和传输提供了极大的方便。强大的模板标签为站长DIY自己的网站提供了强有力的支持。
过渡到未来
织梦团队的组建为织梦cms的发展提供了坚实的基础。在织梦团队的未来愿景中,在未来的Performance上会拥有更大的灵活性和稳定性。
众多应用支持
为用户提供网站建设的各种一体化解决方案。该版本增加了分类、书库、黄页、圈子、问答等模块,以补充部分用户的特殊需求。
更新日志
已更正的错误:
1、添加后台系统管理员账号,但是无法删除成员列表中的账号;
2、本文档需要注册会员才能访问。您目前是注册会员(提示文字有误);
3、高级搜索选择发布时间,搜索出错;
4、在会员中心发布内容后点击“继续发布文章”,HTML文本框不见了(表单的动作不正确);
5、后台发布文章,如果勾选“重定向”并输入网址,如果再次编辑内容,会发现没有阅读之前保存的内容;
6、选择裁剪图片的提示和步骤没有说明清楚,导致操作混乱;
7、修复批量移动内容到回收站时文档可能丢失的bug;
8、自定义表单上传附件无效;
9、 如果title超过10个,好像id为1的title和id为10的title是重复的;
10、include/taglib/ask.lib.php 文件,第22行 if ($tid>0) $tid = "(tid=$tid Or $tid2='$tid') 有错误;
11、邮箱有下划线,会员注册总是验证失败;
12、 系统后台禁用部分机型提交功能,前台会员中心仍可显示提交相关选项;(会员中心升级时处理);
13、DEDE搜索功能不准确(不在词库中的词或反汇编的汉字将不被搜索);
14、投票系统的VOTE.PHP程序在投票时不处理未选中的选项;
15、未审核文章会员空间,导致出现非法信息。(这个功能不是BUG,原来的功能是这样设计的,不过管理员会考虑加一个参数来决定是否允许);
16、默认水印黑色背景使透明gif变丑;
17、新建话题,填写缩写标题后,编辑话题时为空;
18、 注册为会员,不同意协议即可注册。
升级功能
人性化功能:
1、 允许用户选择没有默认页面的列链接类型,即typedir/模式;
2、 启用文章在分页时支持带页码的标题,每页的摘要都不一样;
3、 升级搜索程序。如果关键字收录列名,将搜索该列的内容。如果有多个关键字组合,则允许搜索单个字符。
会员相关
1、会员系统升级,修复用户封禁、审核等问题;
2、升级会员系统,设置后台关闭图集选项后,图集菜单将不再显示;
3、 允许用户为会员空间中的“所有文档”设置特定的频道;
4、会员自定义分类支持按型号划分;
5、增加删除会员头像和企业形象照片功能;
6、 对会员中心的细节做适当的调整;
7、修复了会员中心消费者信息管理混乱的问题;
8、增加积分兑换金币功能;
9、 更改后台会员管理功能,更加人性化;
10、修改会员等级设置(5.3概念太混乱,回归5.1模式);
11、 允许自由设置用户的化名是否可以同名。
后台操作
1、 升级管理员权限系统,允许指定管理员管理多个栏目;
2、修复删除和移动列中缓存未更新的错误;
3、修复删除或更新关键字后不返回原页面的错误;
4、优化用户搜索关键词管理功能;
5、发布文章时,可以从预设模板中随机获取一个模板(5.1的随机模板功能增强版);
6、添加可选的实时生成html功能;
7、文档自定义属性允许自定义排序;
8、优化文章模块图片附件上传功能;
9、 新增网站编辑性能统计功能(管理员发布者发布了多少文章,今天发布了多少文章,以及文章发布了多少昨天发的,一个月发多少文章);
cms 网站后台内容管理系统模板(cms网站后台内容管理系统模板汇总,文章栏目页模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 378 次浏览 • 2021-09-26 11:03
cms网站后台内容管理系统模板汇总,文章栏目页,pop站和二级网站,中长尾文章栏目页模板。需要的下载即可,送你一套高仿seo管理系统,欢迎收藏。
我们自己在用的是win10操作系统,可以通过先将自己建站的php文件压缩包发给我们进行安装;如果不会安装,在网站设置文件夹下有一个www.tool_user.php的文件,双击打开即可。我们网站使用nginx进行负载均衡,如果需要进行负载均衡,直接在网站设置里将nginx文件夹中的nginx.conf和www.tool_user.php拖入就可以了,nginx默认是设置为host3000的。
从小饭桌学到的新技能在新大陆
能不能看下我做的
自己做的小站,
好的电商运营,一定要有数据思维,从菜鸟运营成长为大牛应该怎么开始规划?从菜鸟到大牛的成长阶段是什么?希望有所帮助。
哇噻这是什么店铺管理系统啊有毒
给小饭桌运营系统用户下载的可以了解下
我们在用,
我们自己开发了一套运营系统小饭桌-一个运营人的工作平台
这个还可以,
我正在用,就是小饭桌运营系统使用起来,
我在用,
这个很赞哦
我们正在用!效果还可以, 查看全部
cms 网站后台内容管理系统模板(cms网站后台内容管理系统模板汇总,文章栏目页模板)
cms网站后台内容管理系统模板汇总,文章栏目页,pop站和二级网站,中长尾文章栏目页模板。需要的下载即可,送你一套高仿seo管理系统,欢迎收藏。
我们自己在用的是win10操作系统,可以通过先将自己建站的php文件压缩包发给我们进行安装;如果不会安装,在网站设置文件夹下有一个www.tool_user.php的文件,双击打开即可。我们网站使用nginx进行负载均衡,如果需要进行负载均衡,直接在网站设置里将nginx文件夹中的nginx.conf和www.tool_user.php拖入就可以了,nginx默认是设置为host3000的。
从小饭桌学到的新技能在新大陆
能不能看下我做的
自己做的小站,
好的电商运营,一定要有数据思维,从菜鸟运营成长为大牛应该怎么开始规划?从菜鸟到大牛的成长阶段是什么?希望有所帮助。
哇噻这是什么店铺管理系统啊有毒
给小饭桌运营系统用户下载的可以了解下
我们在用,
我们自己开发了一套运营系统小饭桌-一个运营人的工作平台
这个还可以,
我正在用,就是小饭桌运营系统使用起来,
我在用,
这个很赞哦
我们正在用!效果还可以,
cms 网站后台内容管理系统模板(一下新手怎么自己做一个网站物业管理系统网站模板系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 380 次浏览 • 2021-09-25 09:30
1
[网页设计] 什么是网页设计?网页设计应该花多少钱?2021-06-06
网页设计通常分为三大类:功能网页设计、品牌形象网页设计(企业形象站)、信息内容网页设计(门户网站)。设计网站的目的不同,应选择不同的网站页面方案规划和方案设计。那么,什么是网页设计?网页设计应该花多少钱?
2
如何打造一个足以吸引客户的网站?网站 构建的关键点是什么?2021-06-06
如何打造一个足以吸引客户的网站?网站 构建的关键点是什么?在企业网站的建设中,更多地考虑网站的设计,如何让网页的页面设计最能打动用户的注意力,使信息、产品、企业网页的文化等更好地展示在客户面前。什么样的设计方法和方法可以网站打造从一开始就吸引用户的网站。
3
新手如何自己制作网站?新手搭建网站需要哪些步骤?2021-02-11
在当今的互联网时代,网站对每家公司都更加重要。网站是网络营销的基本采用,可以更好的传播公司的产品、服务和品牌形象,塑造企业品牌,所以没有建站经验的公司是不是做不成< @网站 本身?答案是否定的,我来帮大家介绍一下如何制作一个新手网站物业管理系统网站模板物业管理系统网站模板。看完之后,大家对网站的建设有了一个大致的掌握。
4
[网站Build] 我可以用我的昵称作为网站域名吗?网站如何注册域名?2021-02-11
对于很多SEO人员来说,在做SEO优化业务之前,我们做的比较常见的事情之一就是创建自己的个人博客网站。一般来说,我们处于建立网站的早期阶段,很多从业者在选择网站域名创建网站时,往往会使用自己的名字登录网站域名。页面来评估自己的 SEO 技术。那么,SEO工作者必须用自己的名字来制作网站域名吗?接下来小编就带大家了解一下。
5
【网站建设制作】选址企业网站模板好不好?网站 模板应用教程?2021-02-11
目前大部分企业网站都是基于企业网站模板制作。很多企业网站的模板设计制作,都比几万块钱的定制网站更加简洁优雅。那么在互联网时代,企业建设属于自己的网站,选择企业模板网站可以吗?什么是适当的优点和缺点?
6
【网站施工制作】如何制作网站教程?新手如何学习制作网站?2021-02-11
互联网时代的快速演进对企业来说更为重要。他们如何在竞争中脱颖而出?一个好的公司网站是成功的开始,而网站是网站营销的基本配置,可以更好的传播公司的产品、服务和形象,有助于塑造企业形象. 那么企业可以建立自己的网站吗?下面小编会帮你介绍不同的制作网站教程。 查看全部
cms 网站后台内容管理系统模板(一下新手怎么自己做一个网站物业管理系统网站模板系统)
1
[网页设计] 什么是网页设计?网页设计应该花多少钱?2021-06-06
网页设计通常分为三大类:功能网页设计、品牌形象网页设计(企业形象站)、信息内容网页设计(门户网站)。设计网站的目的不同,应选择不同的网站页面方案规划和方案设计。那么,什么是网页设计?网页设计应该花多少钱?

2
如何打造一个足以吸引客户的网站?网站 构建的关键点是什么?2021-06-06
如何打造一个足以吸引客户的网站?网站 构建的关键点是什么?在企业网站的建设中,更多地考虑网站的设计,如何让网页的页面设计最能打动用户的注意力,使信息、产品、企业网页的文化等更好地展示在客户面前。什么样的设计方法和方法可以网站打造从一开始就吸引用户的网站。

3
新手如何自己制作网站?新手搭建网站需要哪些步骤?2021-02-11
在当今的互联网时代,网站对每家公司都更加重要。网站是网络营销的基本采用,可以更好的传播公司的产品、服务和品牌形象,塑造企业品牌,所以没有建站经验的公司是不是做不成< @网站 本身?答案是否定的,我来帮大家介绍一下如何制作一个新手网站物业管理系统网站模板物业管理系统网站模板。看完之后,大家对网站的建设有了一个大致的掌握。
4
[网站Build] 我可以用我的昵称作为网站域名吗?网站如何注册域名?2021-02-11
对于很多SEO人员来说,在做SEO优化业务之前,我们做的比较常见的事情之一就是创建自己的个人博客网站。一般来说,我们处于建立网站的早期阶段,很多从业者在选择网站域名创建网站时,往往会使用自己的名字登录网站域名。页面来评估自己的 SEO 技术。那么,SEO工作者必须用自己的名字来制作网站域名吗?接下来小编就带大家了解一下。
5
【网站建设制作】选址企业网站模板好不好?网站 模板应用教程?2021-02-11
目前大部分企业网站都是基于企业网站模板制作。很多企业网站的模板设计制作,都比几万块钱的定制网站更加简洁优雅。那么在互联网时代,企业建设属于自己的网站,选择企业模板网站可以吗?什么是适当的优点和缺点?
6
【网站施工制作】如何制作网站教程?新手如何学习制作网站?2021-02-11
互联网时代的快速演进对企业来说更为重要。他们如何在竞争中脱颖而出?一个好的公司网站是成功的开始,而网站是网站营销的基本配置,可以更好的传播公司的产品、服务和形象,有助于塑造企业形象. 那么企业可以建立自己的网站吗?下面小编会帮你介绍不同的制作网站教程。
cms 网站后台内容管理系统模板(商品属性安装环境商品介绍,支持帝国CMS7.5)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-09-25 07:21
商品属性
安装环境
产品介绍
1、支持Empirecms7. 5. 注意:此版本为UTF编码,需要gbk转换
2、使用ZUI前端框架开发
3、响应式布局,兼容多种终端分辨率,包括:1920*1080、1400*900、1366*768、1024*768、1024*1366、768*1024、414*736、375等多种分辨率速度
4、兼容桌面浏览器:IE 8+ Opera 12+ Firefox 8+ Safari 6+ Chrome 20+,兼容移动浏览器 IOS 6+ Safari Chrome for Android 4+ Chrome for iOSWindows10 Mobile Edage
5、新增多项便捷功能:背景风格切换、全屏预览模式、小屏预览模板、临时锁屏、标签页功能
6、 历时4个月,坚持代码最少、对原页面改动最小的原则。一共使用了15个解决方案进行了反复修订。
7、 一共修改了100多个原创页面,其中90多个页面有小改动(添加JS文件),10多页面有大改动(大部分在二次开发中不常用)
8、添加外部插件不影响样式,内部样式为原来的adminstyle.css
重要提醒(买家须知):
1、本源码适合学习使用,商业用途请支持作者。
2、 如对源码有任何疑问,请先联系客服体验demo。
3、由于源代码的可复制性,拒绝恶意退款。感谢您的理解。
4、安装网站:需买家提供服务器账号或FTP及域名。如需其他信息,客服会告知。
特此声明:源代码来自网络分享,如有侵权,联系删除,本店出售的程序仅用于娱乐模拟测试研究,不得用于非法用途,不得违反国家法律,否则后果自负!购买后一切法律责任及因其他用途而产生的后果均由购买者承担,与本店无关! 查看全部
cms 网站后台内容管理系统模板(商品属性安装环境商品介绍,支持帝国CMS7.5)
商品属性
安装环境
产品介绍
1、支持Empirecms7. 5. 注意:此版本为UTF编码,需要gbk转换
2、使用ZUI前端框架开发
3、响应式布局,兼容多种终端分辨率,包括:1920*1080、1400*900、1366*768、1024*768、1024*1366、768*1024、414*736、375等多种分辨率速度
4、兼容桌面浏览器:IE 8+ Opera 12+ Firefox 8+ Safari 6+ Chrome 20+,兼容移动浏览器 IOS 6+ Safari Chrome for Android 4+ Chrome for iOSWindows10 Mobile Edage
5、新增多项便捷功能:背景风格切换、全屏预览模式、小屏预览模板、临时锁屏、标签页功能
6、 历时4个月,坚持代码最少、对原页面改动最小的原则。一共使用了15个解决方案进行了反复修订。
7、 一共修改了100多个原创页面,其中90多个页面有小改动(添加JS文件),10多页面有大改动(大部分在二次开发中不常用)
8、添加外部插件不影响样式,内部样式为原来的adminstyle.css


重要提醒(买家须知):
1、本源码适合学习使用,商业用途请支持作者。
2、 如对源码有任何疑问,请先联系客服体验demo。
3、由于源代码的可复制性,拒绝恶意退款。感谢您的理解。
4、安装网站:需买家提供服务器账号或FTP及域名。如需其他信息,客服会告知。
特此声明:源代码来自网络分享,如有侵权,联系删除,本店出售的程序仅用于娱乐模拟测试研究,不得用于非法用途,不得违反国家法律,否则后果自负!购买后一切法律责任及因其他用途而产生的后果均由购买者承担,与本店无关!
cms 网站后台内容管理系统模板(cms网站后台内容管理系统模板介绍、架构、效果、价格查询等等)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-09-23 10:00
cms网站后台内容管理系统模板介绍、架构、效果、价格查询等等全程解析你将了解到企业管理系统建设中的所有功能,
金蝶apilink,最新推出了基于数据仓库的saas企业管理系统,
中小型企业,不推荐建设建设自己的管理系统,首先企业需要公共部分,比如仓库和财务,数据需要整合,需要财务的权限掌控,需要仓库编码,这样每个店铺就是独立的服务器或主机,分别对应负责购买,采购,入库,出库,盘点,更新,查询等等。另外就是流程,我们建设了业务流程模板,对业务的每个环节都进行了设计并编码,中小企业业务繁多,那么模板就是很好的系统解决方案。
未来数字时代,我们需要做的就是人工智能,大数据分析为我们未来服务,只有加快创新速度,才能为企业提供优质服务。基于网站的管理系统可以借鉴其中某一个模块,但是切记要覆盖整个体系。
去年也是现在问题。尝试找找看。
不是不可以,是没有什么实际意义,好的中小企业管理系统都是基于大数据方面的,最少就是结合三方面的模块,业务流程模块,财务流程模块,
中小企业管理系统很多,根据自己需求去找就可以,个人推荐金蝶的e办公,金蝶旗下。 查看全部
cms 网站后台内容管理系统模板(cms网站后台内容管理系统模板介绍、架构、效果、价格查询等等)
cms网站后台内容管理系统模板介绍、架构、效果、价格查询等等全程解析你将了解到企业管理系统建设中的所有功能,
金蝶apilink,最新推出了基于数据仓库的saas企业管理系统,
中小型企业,不推荐建设建设自己的管理系统,首先企业需要公共部分,比如仓库和财务,数据需要整合,需要财务的权限掌控,需要仓库编码,这样每个店铺就是独立的服务器或主机,分别对应负责购买,采购,入库,出库,盘点,更新,查询等等。另外就是流程,我们建设了业务流程模板,对业务的每个环节都进行了设计并编码,中小企业业务繁多,那么模板就是很好的系统解决方案。
未来数字时代,我们需要做的就是人工智能,大数据分析为我们未来服务,只有加快创新速度,才能为企业提供优质服务。基于网站的管理系统可以借鉴其中某一个模块,但是切记要覆盖整个体系。
去年也是现在问题。尝试找找看。
不是不可以,是没有什么实际意义,好的中小企业管理系统都是基于大数据方面的,最少就是结合三方面的模块,业务流程模块,财务流程模块,
中小企业管理系统很多,根据自己需求去找就可以,个人推荐金蝶的e办公,金蝶旗下。
cms 网站后台内容管理系统模板(CMS(内容管理系统)是什么?怎么样让大脑丰富起来)
网站优化 • 优采云 发表了文章 • 0 个评论 • 205 次浏览 • 2021-09-23 00:04
我们以前了解过域名和服务器。我相信很多用户已经开始建立自己的网站
域名是网站的外表,服务器是网站的大脑。因此,如何丰富大脑,变得有思想、有意义,本文将引导您进入cms(内容管理系统)
cms
首先,让我们提到HTML是指超文本标记语言,它是www的描述语言。HTML语言的目的是将存储在一台计算机中的文本或模式与另一台计算机中的文本或模式紧密连接,形成一个有机的整体。我们将在未来的文章中详细解释这一部分
1、 什么是内容管理系统
“内容管理系统”可简称为cms,是企业信息化建设和电子商务的宠儿,cms功能丰富,流程相对完善。它可以对内容进行分类,并合理授权合法用户进行编辑和管理。它易于学习,并且不需要用户关注那些困难的SQL语言。我们上面提到的HTML是基于cms。如果没有cms的快速发展,我们需要在现有技术中学习的不仅仅是HTML。至少我们需要学习PHP、ASP和数据库的相关知识和语言
内容管理系统cms
我们主要讨论cms个人或企业中流行的以下内容:Dedecms、 YIQIcms、WordPress等(将在下面解释)。如果你希望你的网站能被搜索引擎很好地使用,收录尽量避免使用免费模板。网络上有无数的免费模板。此外,许多行业使用cms大量构建站群,因此搜索引擎对许多模板不感兴趣
2、 cmstype
① Dedecms
Dedecms、织梦内容管理系统是一个集内容发布、内容编辑和管理检索于一体的网站管理系统,Dedecms也是中国第一个开源内容管理系统,Dedecms除了具有国外cms的许多特点外,结合中国用户的需求,对cms进行了清晰的分析和定位,该系统自成立以来,一直致力于探索中国互联网内容管理系统之路。起初,这个系统只是个人的工作。它随便组建了一个团队,大大提高了对用户的服务和产品质量
Dedecms
维护成本低,界面设计流畅专业,模块组合灵活,模板引擎简单易用,用户自定义模型方便Dedecms功能,不仅有很好的用户体验,而且有效地让网站更加丰富,Dedecms在稳定性、安全性和易操作性方面,它赢得了大多数站长的青睐
②WordPress
WordPress是使用PHP语言和MySQL数据库(blog指blog和blog)开发的博客程序,用户可以在支持PHP和MySQL数据库的服务器上建立自己的博客。文章中提到的Windows和Linux是更合适的服务器
WordPress
总之,WordPress是一个功能强大的博客系统,安装和使用都非常方便。也是目前主流的博客建设平台
WordPress自第一个版本发布以来已经有十多年了,但它仍然很受欢迎。可以想象,产品的质量和稳定性是非常可观的。WordPress有很多插件和主题,操作非常方便。即使用户在代码上有点可爱,也可以轻松设置一个漂亮的网站
WordPress
时代在发展,社会在进步。WordPress自然无法阻止它的发展。它不再是一个简单的博客程序。现金用户不仅可以使用它创建个人博客,还可以构建其他常见类型的网站
③ YIQIcms
与上述两个cms相比,YIQIcms还有一些独特之处
1.程序是100%开源代码,便于二次开发
2.后台管理操作简单,对于没有技术人员的企业非常重要
3.YIQIcms模板遵循div+CSS的标准模板设计
塞奥维
为了优化搜索引擎优化并获得更好的排名,企业自然设置了网站YIQIcms它在中国很有名SEO网站从基本代码开发来看,完全符合seowhy的SEO优化规范。可以说它有自己的英雄光环
搜索引擎优化
④Discuz
Discuz!(社区论坛软件系统)对用户的要求相对较低。在用户根本无法编程的情况下,通过一些简单的设置和安装,仍然可以在网络上建立功能完善、承载能力强的论坛服务
Discuz
其完善的权限设置可以使管理员准确地控制每个用户,满足论坛管理员应用于各个领域的需要
三.企业网站应该如何正确选择cms
企业网站为了更完美地展示其产品,自然需要选择一种满足自身需求的内容管理系统。企业应该如何选择cms
首先,让我们了解企业的定位。如果企业对网站有更高的要求,想建立一个企业官方网站,并与其他平台合作来改善企业形象,比如企业论坛,我们可以考虑使用它。Dedecms用Discuz!整合,,Dedecms的优点是它可以与许多程序集成
cms
在当今经济全球化的时代,很多企业都想把自己的产品展示在全球用户的眼前,WordPress肯定是一个不错的选择。WordPress对全球语言的支持相当好,仅在搜索引擎优化方面也是非常理想的
cms
选择适合自己的内容管理系统是一个成功的网站基石
如果您仍在网站设置的大门外徘徊,或在建站的混乱时期,您可能希望联系[中国开放网络客户],为您提供一些建议和帮助
我们将继续更新并为您带来更多高质量的内容 查看全部
cms 网站后台内容管理系统模板(CMS(内容管理系统)是什么?怎么样让大脑丰富起来)
我们以前了解过域名和服务器。我相信很多用户已经开始建立自己的网站

域名是网站的外表,服务器是网站的大脑。因此,如何丰富大脑,变得有思想、有意义,本文将引导您进入cms(内容管理系统)

cms
首先,让我们提到HTML是指超文本标记语言,它是www的描述语言。HTML语言的目的是将存储在一台计算机中的文本或模式与另一台计算机中的文本或模式紧密连接,形成一个有机的整体。我们将在未来的文章中详细解释这一部分
1、 什么是内容管理系统
“内容管理系统”可简称为cms,是企业信息化建设和电子商务的宠儿,cms功能丰富,流程相对完善。它可以对内容进行分类,并合理授权合法用户进行编辑和管理。它易于学习,并且不需要用户关注那些困难的SQL语言。我们上面提到的HTML是基于cms。如果没有cms的快速发展,我们需要在现有技术中学习的不仅仅是HTML。至少我们需要学习PHP、ASP和数据库的相关知识和语言

内容管理系统cms
我们主要讨论cms个人或企业中流行的以下内容:Dedecms、 YIQIcms、WordPress等(将在下面解释)。如果你希望你的网站能被搜索引擎很好地使用,收录尽量避免使用免费模板。网络上有无数的免费模板。此外,许多行业使用cms大量构建站群,因此搜索引擎对许多模板不感兴趣
2、 cmstype
① Dedecms
Dedecms、织梦内容管理系统是一个集内容发布、内容编辑和管理检索于一体的网站管理系统,Dedecms也是中国第一个开源内容管理系统,Dedecms除了具有国外cms的许多特点外,结合中国用户的需求,对cms进行了清晰的分析和定位,该系统自成立以来,一直致力于探索中国互联网内容管理系统之路。起初,这个系统只是个人的工作。它随便组建了一个团队,大大提高了对用户的服务和产品质量

Dedecms
维护成本低,界面设计流畅专业,模块组合灵活,模板引擎简单易用,用户自定义模型方便Dedecms功能,不仅有很好的用户体验,而且有效地让网站更加丰富,Dedecms在稳定性、安全性和易操作性方面,它赢得了大多数站长的青睐
②WordPress
WordPress是使用PHP语言和MySQL数据库(blog指blog和blog)开发的博客程序,用户可以在支持PHP和MySQL数据库的服务器上建立自己的博客。文章中提到的Windows和Linux是更合适的服务器

WordPress
总之,WordPress是一个功能强大的博客系统,安装和使用都非常方便。也是目前主流的博客建设平台
WordPress自第一个版本发布以来已经有十多年了,但它仍然很受欢迎。可以想象,产品的质量和稳定性是非常可观的。WordPress有很多插件和主题,操作非常方便。即使用户在代码上有点可爱,也可以轻松设置一个漂亮的网站

WordPress
时代在发展,社会在进步。WordPress自然无法阻止它的发展。它不再是一个简单的博客程序。现金用户不仅可以使用它创建个人博客,还可以构建其他常见类型的网站
③ YIQIcms
与上述两个cms相比,YIQIcms还有一些独特之处
1.程序是100%开源代码,便于二次开发
2.后台管理操作简单,对于没有技术人员的企业非常重要
3.YIQIcms模板遵循div+CSS的标准模板设计

塞奥维
为了优化搜索引擎优化并获得更好的排名,企业自然设置了网站YIQIcms它在中国很有名SEO网站从基本代码开发来看,完全符合seowhy的SEO优化规范。可以说它有自己的英雄光环

搜索引擎优化
④Discuz
Discuz!(社区论坛软件系统)对用户的要求相对较低。在用户根本无法编程的情况下,通过一些简单的设置和安装,仍然可以在网络上建立功能完善、承载能力强的论坛服务

Discuz
其完善的权限设置可以使管理员准确地控制每个用户,满足论坛管理员应用于各个领域的需要
三.企业网站应该如何正确选择cms
企业网站为了更完美地展示其产品,自然需要选择一种满足自身需求的内容管理系统。企业应该如何选择cms
首先,让我们了解企业的定位。如果企业对网站有更高的要求,想建立一个企业官方网站,并与其他平台合作来改善企业形象,比如企业论坛,我们可以考虑使用它。Dedecms用Discuz!整合,,Dedecms的优点是它可以与许多程序集成

cms
在当今经济全球化的时代,很多企业都想把自己的产品展示在全球用户的眼前,WordPress肯定是一个不错的选择。WordPress对全球语言的支持相当好,仅在搜索引擎优化方面也是非常理想的

cms
选择适合自己的内容管理系统是一个成功的网站基石
如果您仍在网站设置的大门外徘徊,或在建站的混乱时期,您可能希望联系[中国开放网络客户],为您提供一些建议和帮助
我们将继续更新并为您带来更多高质量的内容
cms 网站后台内容管理系统模板(支持文章的发布时间修改功能,以便应对不同的工作环境需求 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-09-23 00:02
)
24.Support文章发布时间修改功能,满足不同工作环境的需要
25.系统与默认模板集成了二维码共享功能。单击共享图标,弹出二维码窗口。您可以通过扫描手机上的代码查看当前页面内容,如主页、专栏页、文章等。通过响应式布局,手机和PC将自动适应页面
26.★ 具有深入的访问记录和统计功能。网站、每个栏目、每个文章文章都有一个独立的访问IP记录节点模块,可以完成网站开通以来每个节点的年度、季度、月度、每周、周日、小时统计和报告功能。能够获取网站、每个专栏和每个文章文章的访问IP量和阅读量,并生成独立报告
27.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键字检索、全文检索、组合检索等,并在搜索结果中突出关键字文章发布后,生成相应的文件文件,避免对数据库的过多查询和服务器拥塞
28.主页、栏目页和文章页面采用@HTML静态措施。静态文件是真正的静态文章审批通过时会自动生成HTML文件,取消审批状态后会自动删除HTML文件。可以自动发现文章编辑器的用户权限,以便在编辑后及时更改审核状态,并自动生成通过审核的文章HTML文件。您可以重新生成所有生成的静态文件
29.★ 具有相册功能。您可以使用相册功能来制作专题、个人主页、工作室、博客等
30.专辑具有关注和粉丝的功能
31.★ 专辑可以由多人开发和设计
32.★ 相册中的文章具有历史操作记录功能。如果您对修改后的文章不满意,可以返回历史记录中的文章内容状态。文章当前内容和历史记录之间的差异可以在线和实时进行比较
33.支持最高权限后台登录的受限登录IP功能。IP或IP范围设置灵活,可同时设置多个IP和任意IP范围组合
34.★ 忘记后台登录密码时,支持临时配置文件获取用户名和密码登录方式
35.它有一个完善的模板管理系统。您可以自由导入、下载和修改模板文件。您可以有多个模板,只需单击一下即可切换网站使用模板
36.★ 具有云的模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己的模板设置为充电状态,并向通过其他平台充电后需要下载的用户发送一次性密钥
37.★ 完全保护模板制作者的版权。只有上传的服务器才能对云中对应的模板进行相关操作
38. @★ 用户通过一键操作和无声传输上传和下载模板。不需要通过浏览器选择模板和上传资源文件,也不需要通过浏览器的下载功能获取模板然后导入。用户决定上传后,网站后台会对用户的模板和资源文件(包括图片、JS文件、CSS文件等)进行打包压缩,并静默上传。当用户在模板市场上获得模板时,也会以静默方式下载。完成后,网站后台将自动将其解压缩到指定位置,并自动将其导入网站系统。用户下载后只需点击即可将其设置为默认模板
39.模板编辑模块采用新型智能标签,大大提高了容错性和可读性
40.★ 具有网站状态监控功能。您可以在后台查看服务器的状态以及Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。您可以在后台重新启动网站. 您可以通过时间流表查看当天、昨天和平均数据
41.★ 通过管理网站后台生成的二维码,可以打开加密手机界面。除上述信息外,您还可以获得最新版本、最新访问、最受欢迎的文章信息和最新评论列表
42.您可以在后台查看或删除操作日志
43.您可以在后台查看和修改相关资源文件
LERX开源网站内容管理系统(cms)v6.5 bulid0626更新日志:
1.config.properties配置文件中添加最高的.level.of.security项,值为0或1。当它为1时,非后台帐户的后台检查将不会跳转到登录页面,需要在浏览器中输入。这是保护后台地址的一个重要参数
@修改2.列后,智能判断页面刷新,加快列缓存刷新速度
@在3.列列表页面上添加刷新缓存图标按钮
4.修复了特殊柱模板的故障
@在5.列中选择模板时,添加“从属强制”。如果是强制性的,则子列也使用此列模板
6.修复了修改后的列自动刷新无效的问题
7.文章通过添加历史记录文章ID搜索功能
@在8.album的后台文章列表页添加关键字搜索功能
9.修复登录框中第三方身份验证点击无效的问题
10.Album添加外部链接管理。支持也添加到相册主页
11.修复了一些表单提交后返回登录页面的问题
12.修复在后台相册列表中单击页码跳转错误的问题
13.相册类别增加了“锁定名称”功能。如果启用此功能,用户将无法修改相册名称
14.@在文章release页面上添加列验证
15.修复了修改文章发布时间需要再次生成静态HTML才能正确显示的问题
16.修复了“相册搜索”中显示所有相册文章搜索结果的问题
17.在后台相册频道(分类)页面中,添加列表中每个频道相册数量的统计信息
18.@Add文章修改控制到相册频道。如果允许,相册所有者和编辑器可以修改它。如果不是,则只能由系统管理员或频道管理员修改
19.增加管理员和相册频道管理员在文章上的编辑权限@
20.修复了在修改相册文章后文章发行成员更改为当前操作员的问题
21.Add mail.server.config.success在config.properties中。如果为true,则在进行相应操作后发送邮件
22.用户列表增加了选择要查看的用户组的功能
23.修复后台管理员与前台用户同名后可能无法登录的问题
24.修复了在模板的子循环中使用exclusive时无效的问题
25.将禁止的语音功能添加到用户组
26.维修标签:addTime@format当的释放时间标签位于非最后一位时,会导致无法解决的问题
27.在个人相册文章列表的后台添加查看权限和投票详细信息
28.@角色组添加了一个checkcomplex字段来控制登录用户信息的完整性检查
29.文章输入特殊符号强制不转义的标题
下载链接
图画
查看全部
cms 网站后台内容管理系统模板(支持文章的发布时间修改功能,以便应对不同的工作环境需求
)
24.Support文章发布时间修改功能,满足不同工作环境的需要
25.系统与默认模板集成了二维码共享功能。单击共享图标,弹出二维码窗口。您可以通过扫描手机上的代码查看当前页面内容,如主页、专栏页、文章等。通过响应式布局,手机和PC将自动适应页面
26.★ 具有深入的访问记录和统计功能。网站、每个栏目、每个文章文章都有一个独立的访问IP记录节点模块,可以完成网站开通以来每个节点的年度、季度、月度、每周、周日、小时统计和报告功能。能够获取网站、每个专栏和每个文章文章的访问IP量和阅读量,并生成独立报告
27.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键字检索、全文检索、组合检索等,并在搜索结果中突出关键字文章发布后,生成相应的文件文件,避免对数据库的过多查询和服务器拥塞
28.主页、栏目页和文章页面采用@HTML静态措施。静态文件是真正的静态文章审批通过时会自动生成HTML文件,取消审批状态后会自动删除HTML文件。可以自动发现文章编辑器的用户权限,以便在编辑后及时更改审核状态,并自动生成通过审核的文章HTML文件。您可以重新生成所有生成的静态文件
29.★ 具有相册功能。您可以使用相册功能来制作专题、个人主页、工作室、博客等
30.专辑具有关注和粉丝的功能
31.★ 专辑可以由多人开发和设计
32.★ 相册中的文章具有历史操作记录功能。如果您对修改后的文章不满意,可以返回历史记录中的文章内容状态。文章当前内容和历史记录之间的差异可以在线和实时进行比较
33.支持最高权限后台登录的受限登录IP功能。IP或IP范围设置灵活,可同时设置多个IP和任意IP范围组合
34.★ 忘记后台登录密码时,支持临时配置文件获取用户名和密码登录方式
35.它有一个完善的模板管理系统。您可以自由导入、下载和修改模板文件。您可以有多个模板,只需单击一下即可切换网站使用模板
36.★ 具有云的模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己的模板设置为充电状态,并向通过其他平台充电后需要下载的用户发送一次性密钥
37.★ 完全保护模板制作者的版权。只有上传的服务器才能对云中对应的模板进行相关操作
38. @★ 用户通过一键操作和无声传输上传和下载模板。不需要通过浏览器选择模板和上传资源文件,也不需要通过浏览器的下载功能获取模板然后导入。用户决定上传后,网站后台会对用户的模板和资源文件(包括图片、JS文件、CSS文件等)进行打包压缩,并静默上传。当用户在模板市场上获得模板时,也会以静默方式下载。完成后,网站后台将自动将其解压缩到指定位置,并自动将其导入网站系统。用户下载后只需点击即可将其设置为默认模板
39.模板编辑模块采用新型智能标签,大大提高了容错性和可读性
40.★ 具有网站状态监控功能。您可以在后台查看服务器的状态以及Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。您可以在后台重新启动网站. 您可以通过时间流表查看当天、昨天和平均数据
41.★ 通过管理网站后台生成的二维码,可以打开加密手机界面。除上述信息外,您还可以获得最新版本、最新访问、最受欢迎的文章信息和最新评论列表
42.您可以在后台查看或删除操作日志
43.您可以在后台查看和修改相关资源文件
LERX开源网站内容管理系统(cms)v6.5 bulid0626更新日志:
1.config.properties配置文件中添加最高的.level.of.security项,值为0或1。当它为1时,非后台帐户的后台检查将不会跳转到登录页面,需要在浏览器中输入。这是保护后台地址的一个重要参数
@修改2.列后,智能判断页面刷新,加快列缓存刷新速度
@在3.列列表页面上添加刷新缓存图标按钮
4.修复了特殊柱模板的故障
@在5.列中选择模板时,添加“从属强制”。如果是强制性的,则子列也使用此列模板
6.修复了修改后的列自动刷新无效的问题
7.文章通过添加历史记录文章ID搜索功能
@在8.album的后台文章列表页添加关键字搜索功能
9.修复登录框中第三方身份验证点击无效的问题
10.Album添加外部链接管理。支持也添加到相册主页
11.修复了一些表单提交后返回登录页面的问题
12.修复在后台相册列表中单击页码跳转错误的问题
13.相册类别增加了“锁定名称”功能。如果启用此功能,用户将无法修改相册名称
14.@在文章release页面上添加列验证
15.修复了修改文章发布时间需要再次生成静态HTML才能正确显示的问题
16.修复了“相册搜索”中显示所有相册文章搜索结果的问题
17.在后台相册频道(分类)页面中,添加列表中每个频道相册数量的统计信息
18.@Add文章修改控制到相册频道。如果允许,相册所有者和编辑器可以修改它。如果不是,则只能由系统管理员或频道管理员修改
19.增加管理员和相册频道管理员在文章上的编辑权限@
20.修复了在修改相册文章后文章发行成员更改为当前操作员的问题
21.Add mail.server.config.success在config.properties中。如果为true,则在进行相应操作后发送邮件
22.用户列表增加了选择要查看的用户组的功能
23.修复后台管理员与前台用户同名后可能无法登录的问题
24.修复了在模板的子循环中使用exclusive时无效的问题
25.将禁止的语音功能添加到用户组
26.维修标签:addTime@format当的释放时间标签位于非最后一位时,会导致无法解决的问题
27.在个人相册文章列表的后台添加查看权限和投票详细信息
28.@角色组添加了一个checkcomplex字段来控制登录用户信息的完整性检查
29.文章输入特殊符号强制不转义的标题
下载链接
图画



