
cms 网站后台内容管理系统模板
如何开发站点前台和站点后台管理意味着什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-05-26 22:22
[网站后台系统模板]如何开发网站后台管理系统?如何清除DeDe cms 网站缓存?网站前台和网站后台管理是什么意思?让我们来看看Right下面的编辑器!
如何开发网站后台管理系统?
这取决于您的网站类型。实际上,网站的任何后端都可以通过类似cms的内容管理系统来实现。 网站的内容是什么意思?我用Dreamweaver编辑了网页的首页。现在我想找到一个后端,但是我不知道该怎么办。使用什么软件,我不知道如何编辑纯代码。 DW可用于初学者,这取决于您的源代码。通常仍受支持。它应该是html和CSS。可以在前端和后端开发cms这样的软件,还是仅对后端负责? HTML?纯静态或伪静态,纯HTML现在有什么用?它所做的是一个完整的Web系统。好吧,最后一个问题,我可以先将DW用作前台,将织梦用作后台吗?是的,但是只需要注意修改数据调用参数数据即可。
如何清除DeDe cms 网站缓存?
您好,站点缓存文件位于站点根目录下的“ CACHE”文件夹中(如下所示),删除所有内部文件,即清除缓存操作。希望我的回答能对您有所帮助。如果您满意,请采用它。如有疑问,请继续。您可以向我们的团队提出要求,然后会有更多专业人士为您解答!
网站前景和网站背景管理是什么意思?
该网站的前台面向访问该网站的用户。一般来说,它是访问网站的人可以看到的内容和页面。网站的前台访问者可以浏览公开发布的内容,例如产品信息,新闻信息,公司介绍和公司联系信息,提交消息等操作,管理人员可以通过密码进入后台页面,发布新闻,查看消息和其他操作。网站背景有时也称为网站管理背景,是指用于管理网站前景的一系列操作,例如产品和公司信息的添加,更新和删除。通过站点管理背景,您可以有效地管理站点信息,以供访问者查阅。该网站的后端通常需要登录验证的帐户,密码和其他信息。如果登录信息正确,请进行验证,然后进入站点后端的管理界面以执行一系列相关操作。当然,前台和后台都是程序员开发的网站页面。通常,具有站点管理和后台功能的站点空间的开发必须支持编程语言和数据开发功能。 查看全部
如何开发站点前台和站点后台管理意味着什么?
[网站后台系统模板]如何开发网站后台管理系统?如何清除DeDe cms 网站缓存?网站前台和网站后台管理是什么意思?让我们来看看Right下面的编辑器!

如何开发网站后台管理系统?
这取决于您的网站类型。实际上,网站的任何后端都可以通过类似cms的内容管理系统来实现。 网站的内容是什么意思?我用Dreamweaver编辑了网页的首页。现在我想找到一个后端,但是我不知道该怎么办。使用什么软件,我不知道如何编辑纯代码。 DW可用于初学者,这取决于您的源代码。通常仍受支持。它应该是html和CSS。可以在前端和后端开发cms这样的软件,还是仅对后端负责? HTML?纯静态或伪静态,纯HTML现在有什么用?它所做的是一个完整的Web系统。好吧,最后一个问题,我可以先将DW用作前台,将织梦用作后台吗?是的,但是只需要注意修改数据调用参数数据即可。
如何清除DeDe cms 网站缓存?
您好,站点缓存文件位于站点根目录下的“ CACHE”文件夹中(如下所示),删除所有内部文件,即清除缓存操作。希望我的回答能对您有所帮助。如果您满意,请采用它。如有疑问,请继续。您可以向我们的团队提出要求,然后会有更多专业人士为您解答!

网站前景和网站背景管理是什么意思?
该网站的前台面向访问该网站的用户。一般来说,它是访问网站的人可以看到的内容和页面。网站的前台访问者可以浏览公开发布的内容,例如产品信息,新闻信息,公司介绍和公司联系信息,提交消息等操作,管理人员可以通过密码进入后台页面,发布新闻,查看消息和其他操作。网站背景有时也称为网站管理背景,是指用于管理网站前景的一系列操作,例如产品和公司信息的添加,更新和删除。通过站点管理背景,您可以有效地管理站点信息,以供访问者查阅。该网站的后端通常需要登录验证的帐户,密码和其他信息。如果登录信息正确,请进行验证,然后进入站点后端的管理界面以执行一系列相关操作。当然,前台和后台都是程序员开发的网站页面。通常,具有站点管理和后台功能的站点空间的开发必须支持编程语言和数据开发功能。
扒一扒基于Laravel框架开发的CMS系统Borgert5.4框架
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-05-25 02:15
扒一扒基于Laravel框架开发的CMS系统Borgert5.4框架
基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
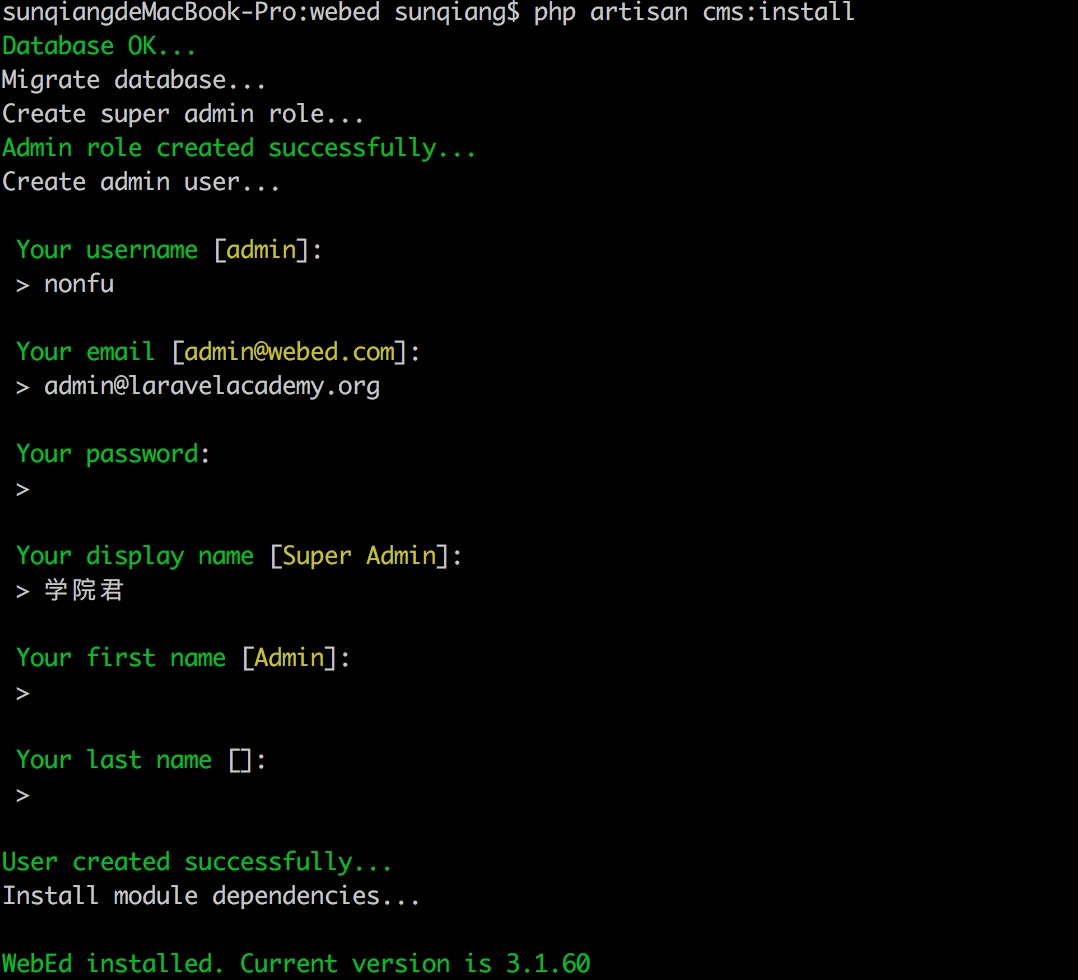
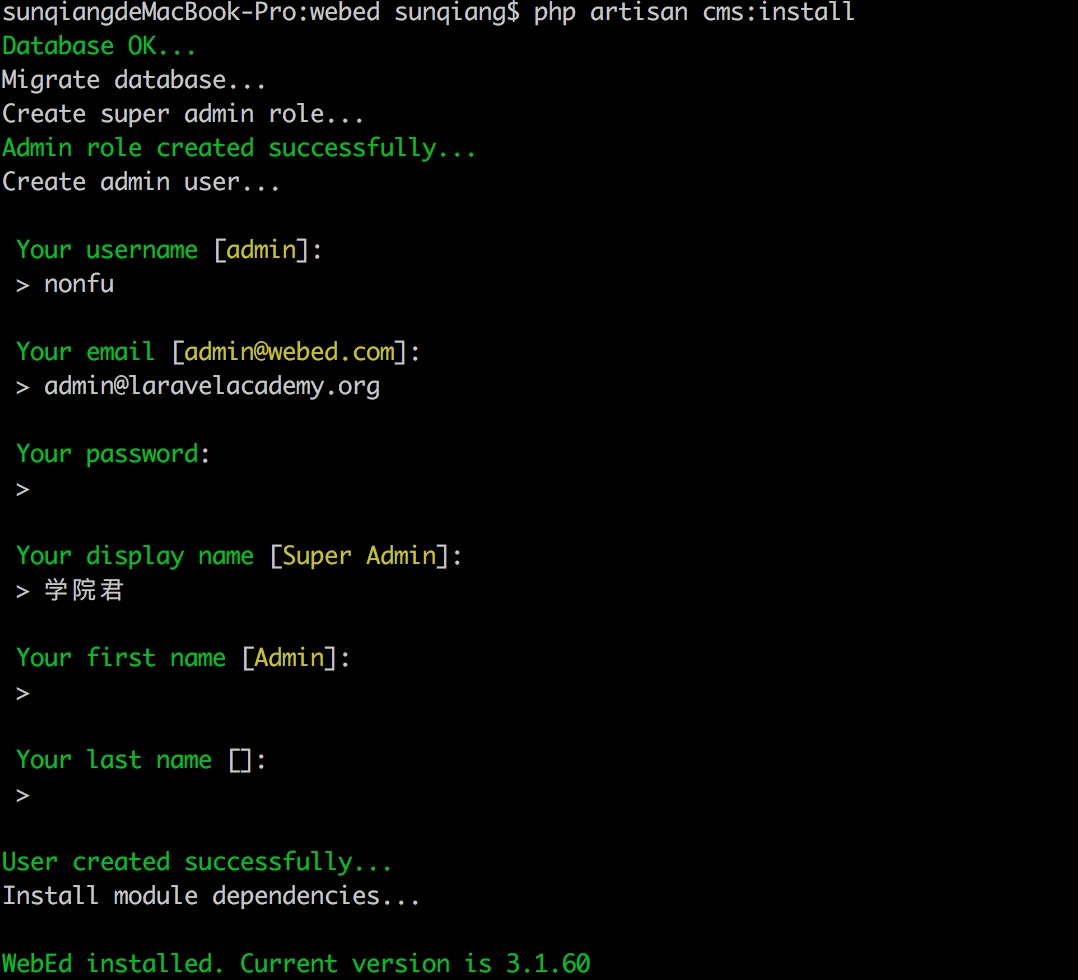
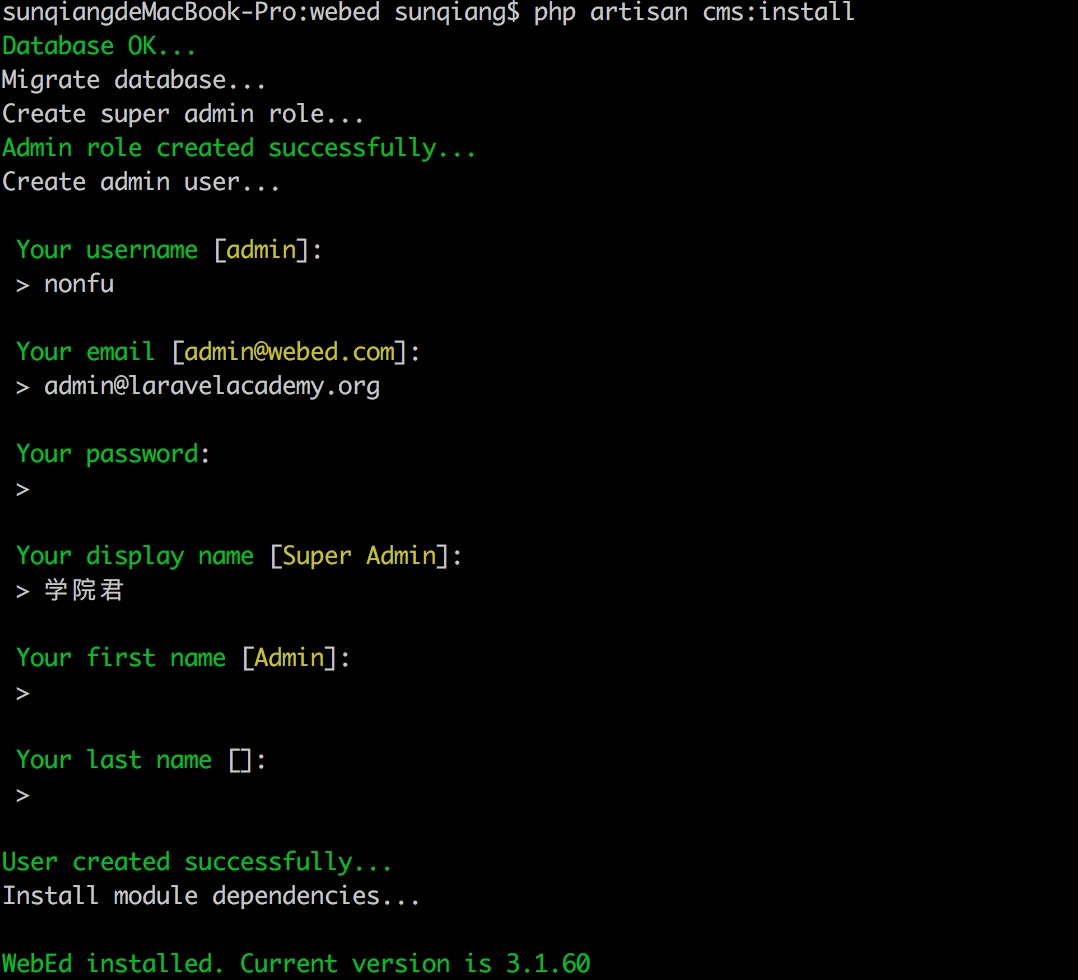
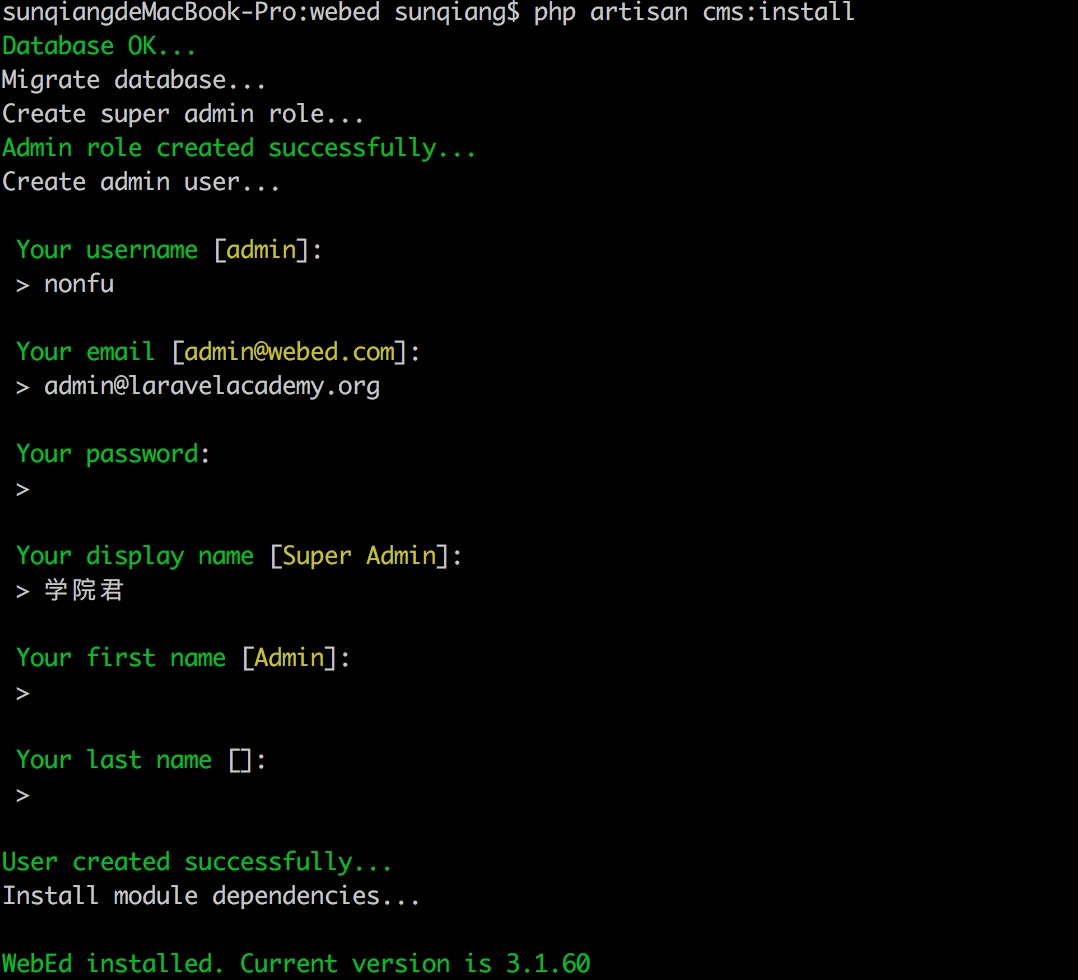
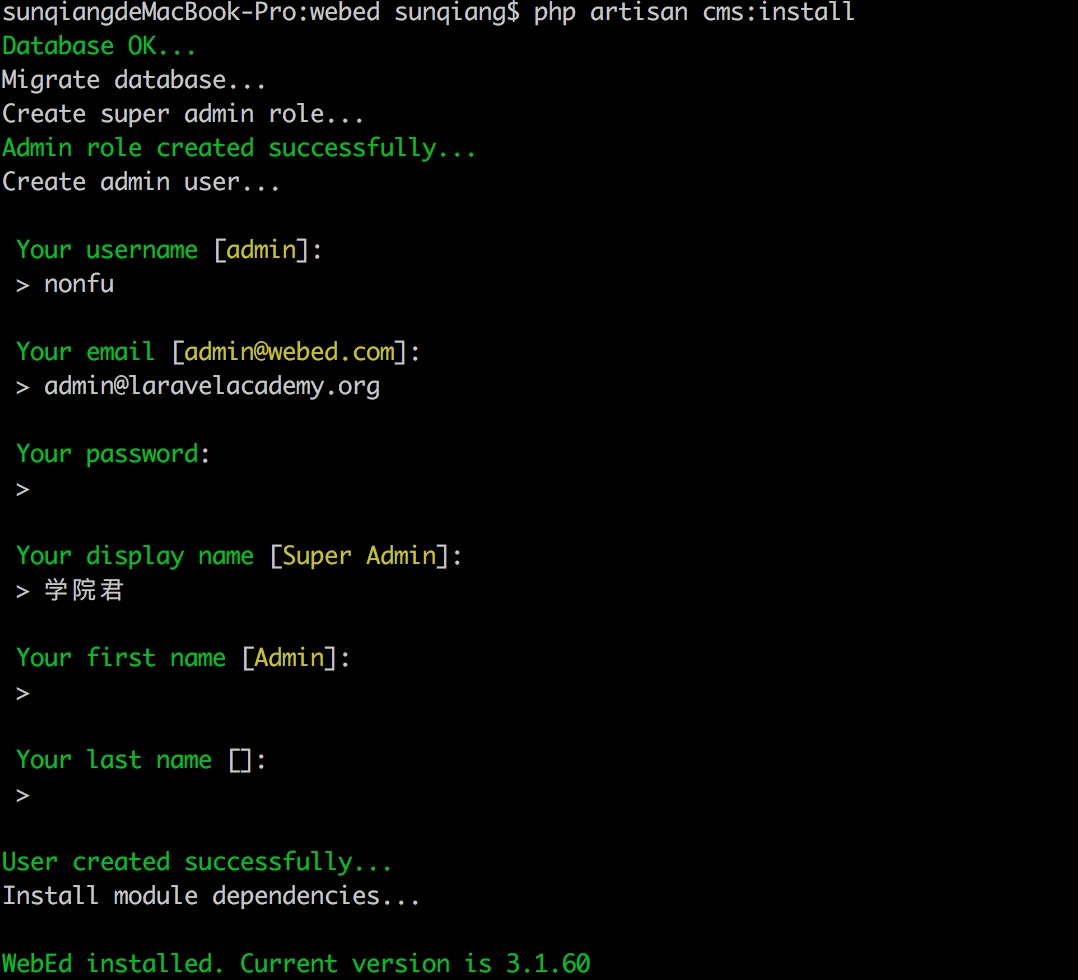
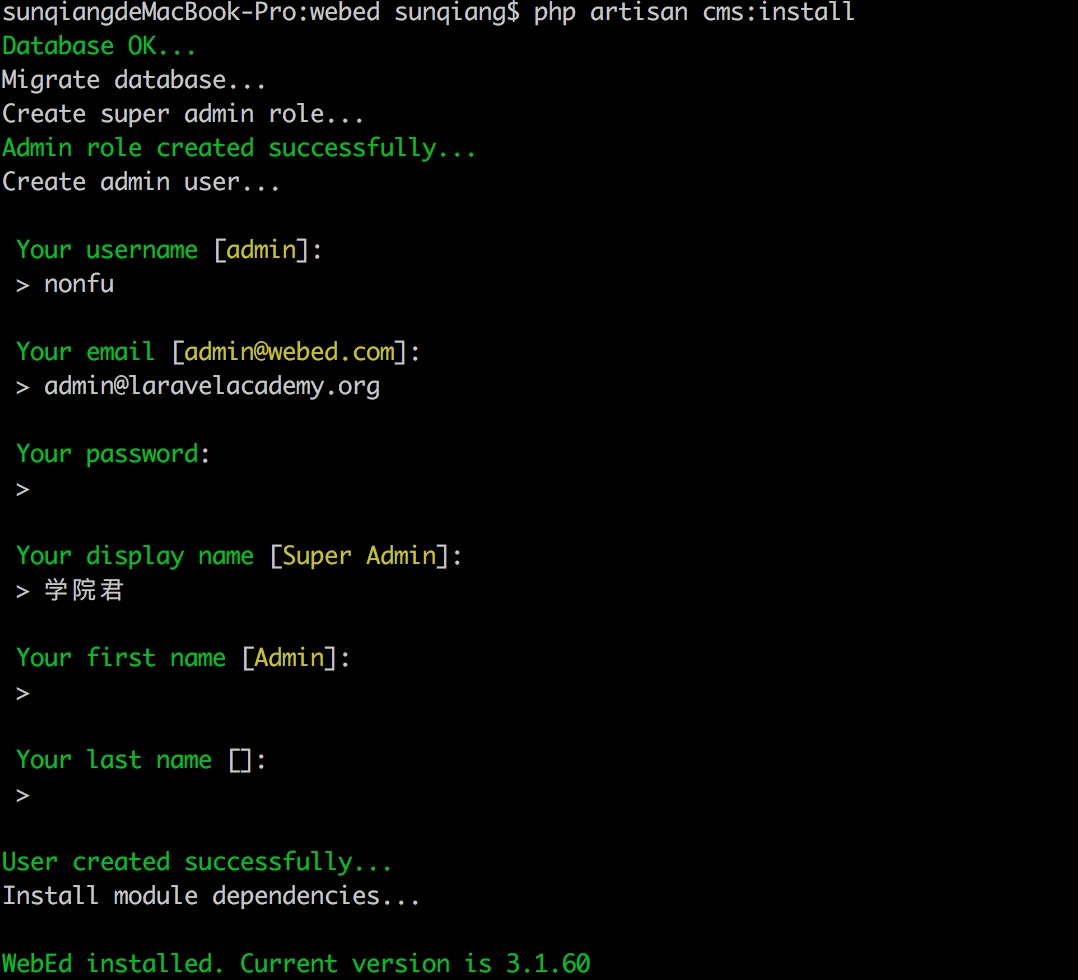
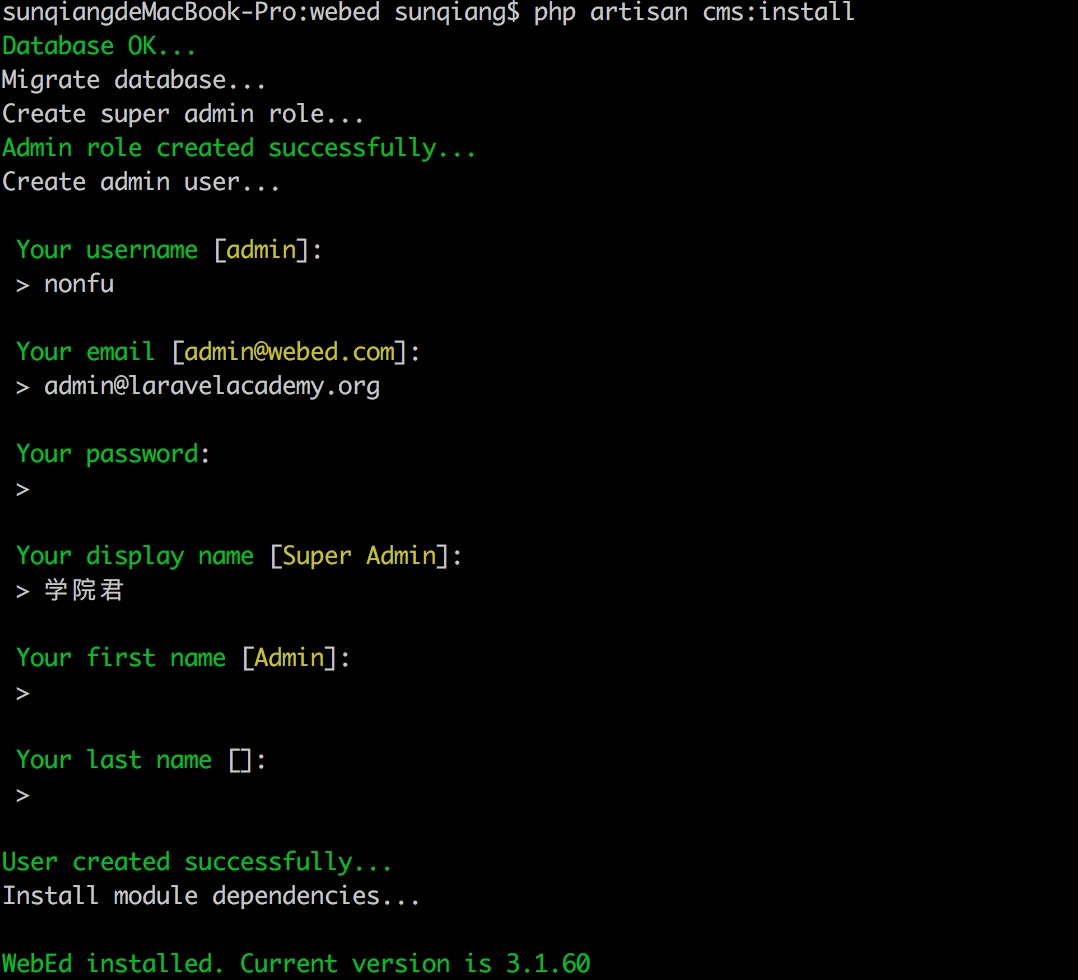
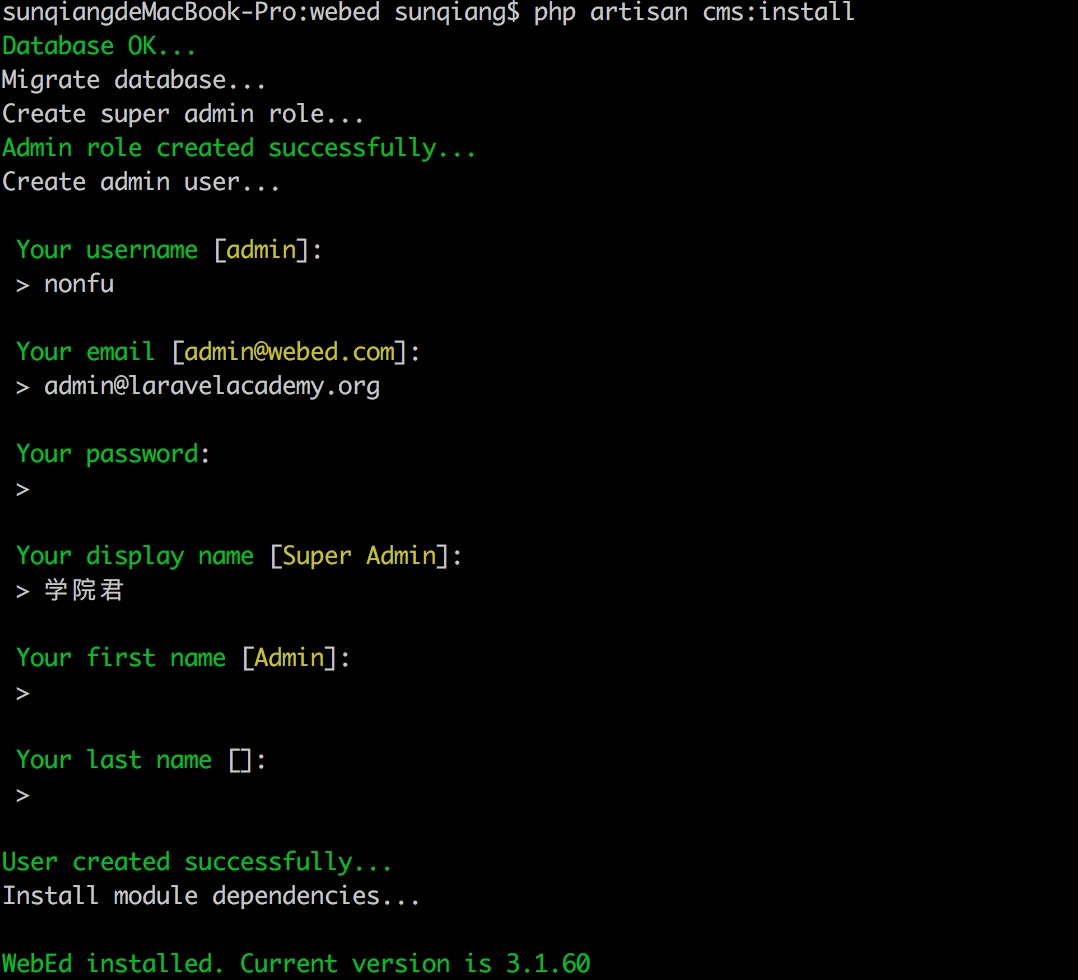
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:
如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:
该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
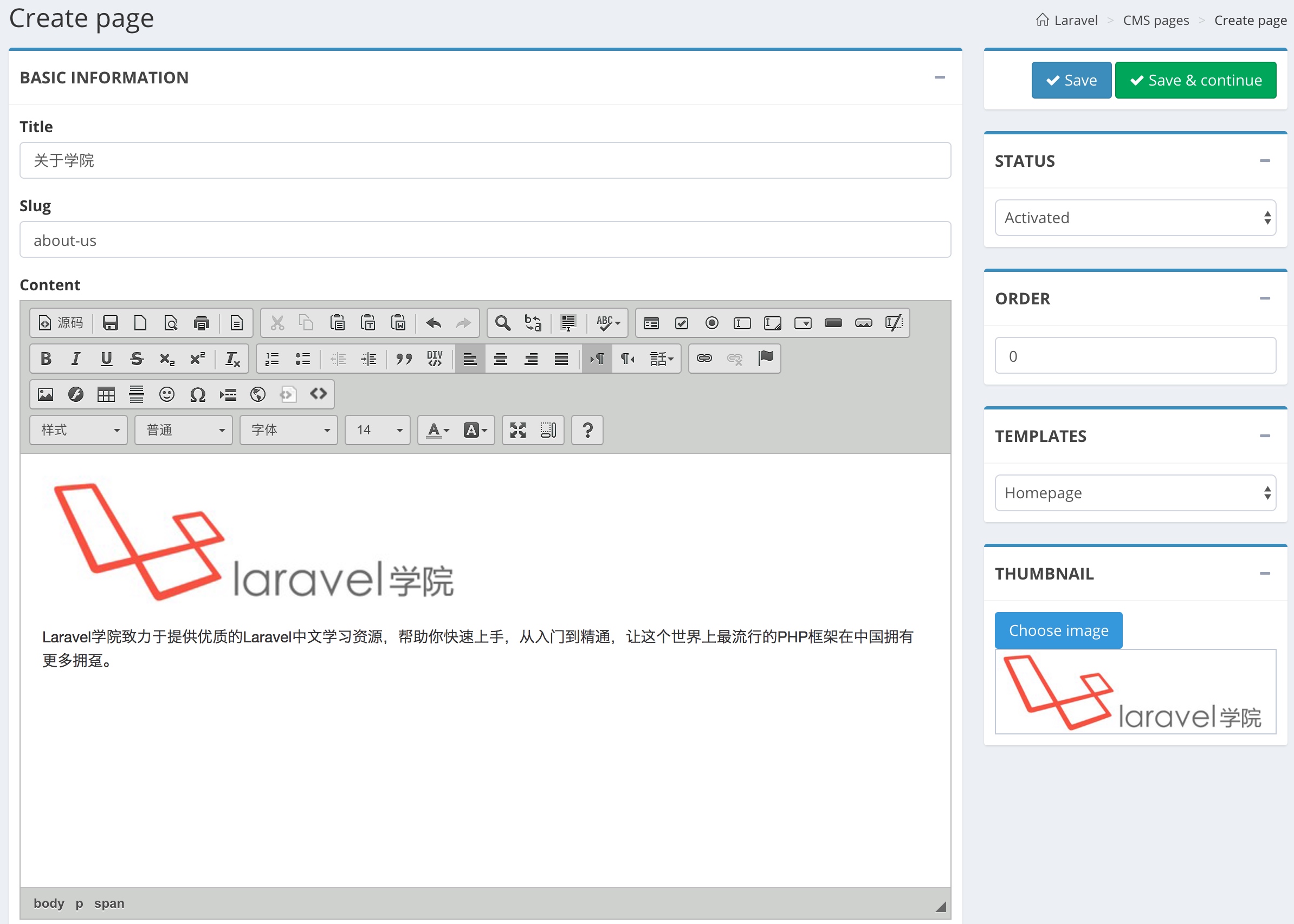
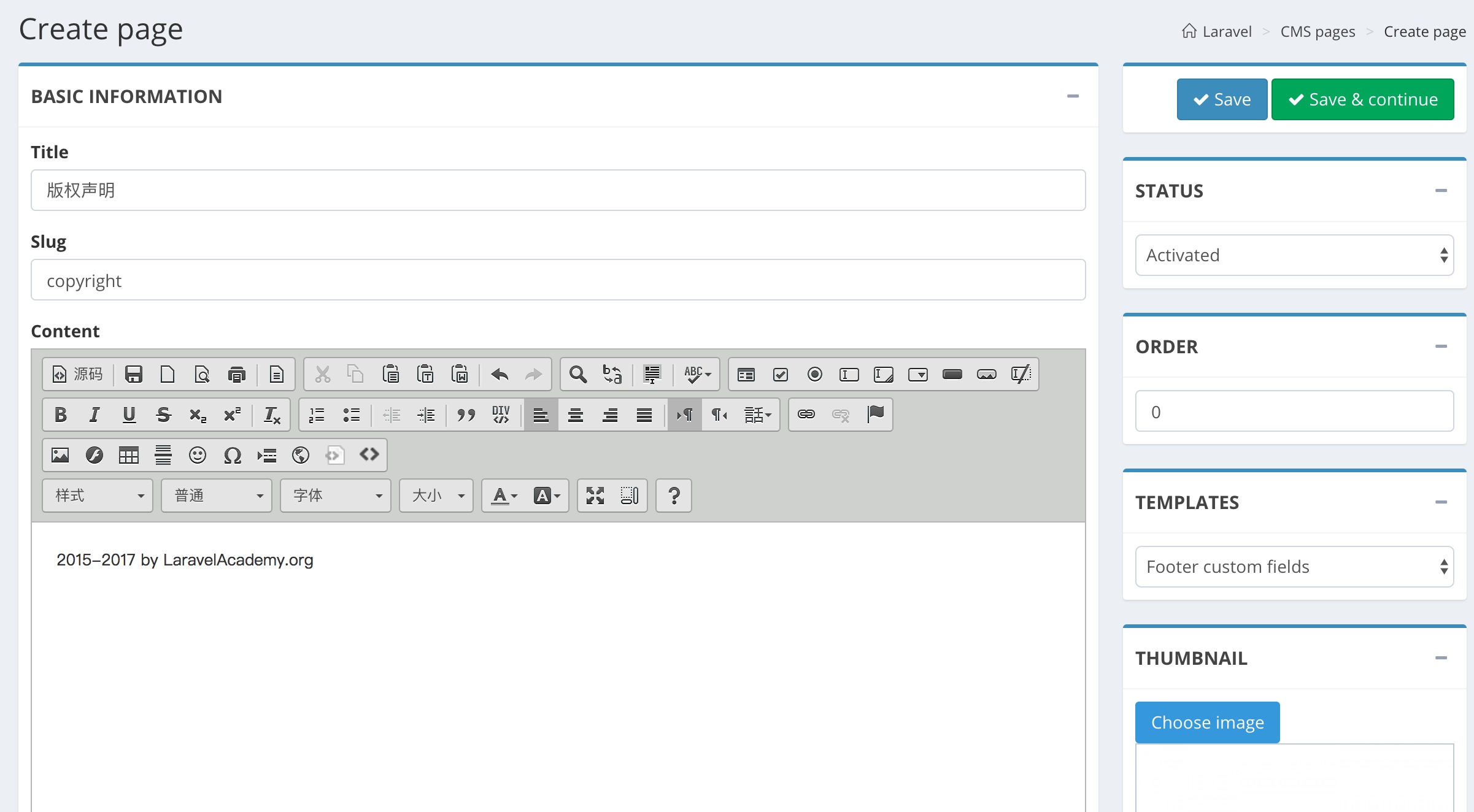
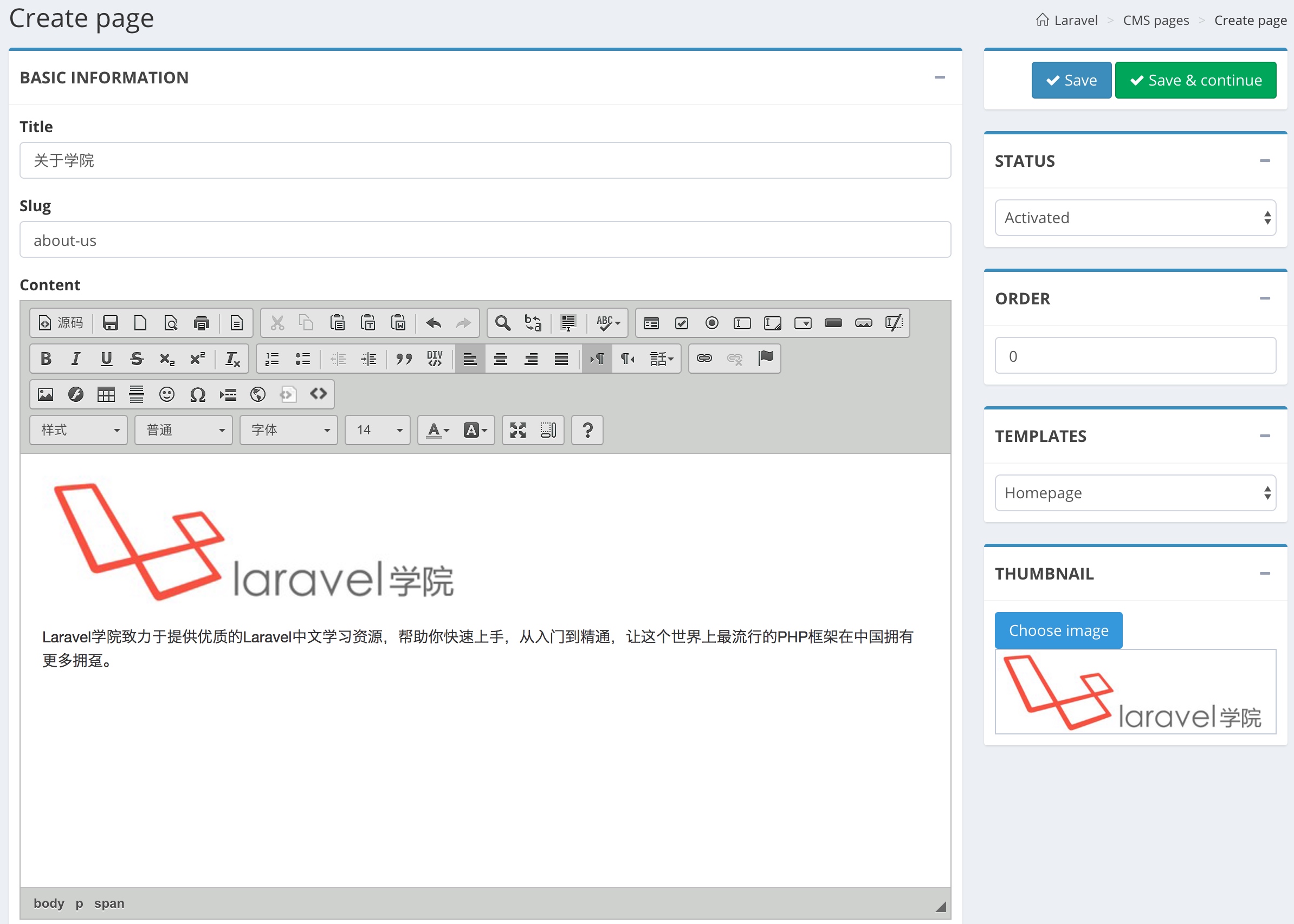
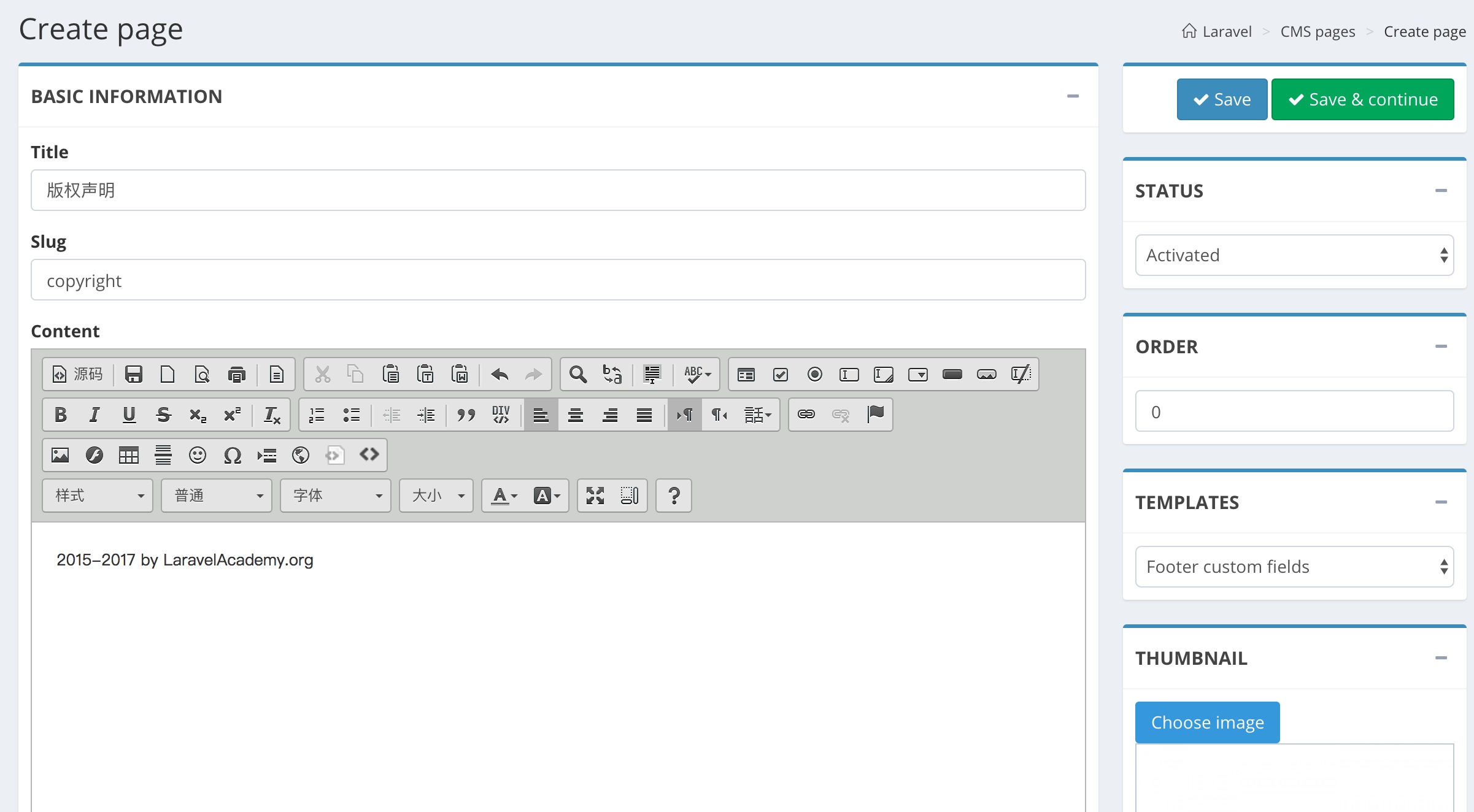
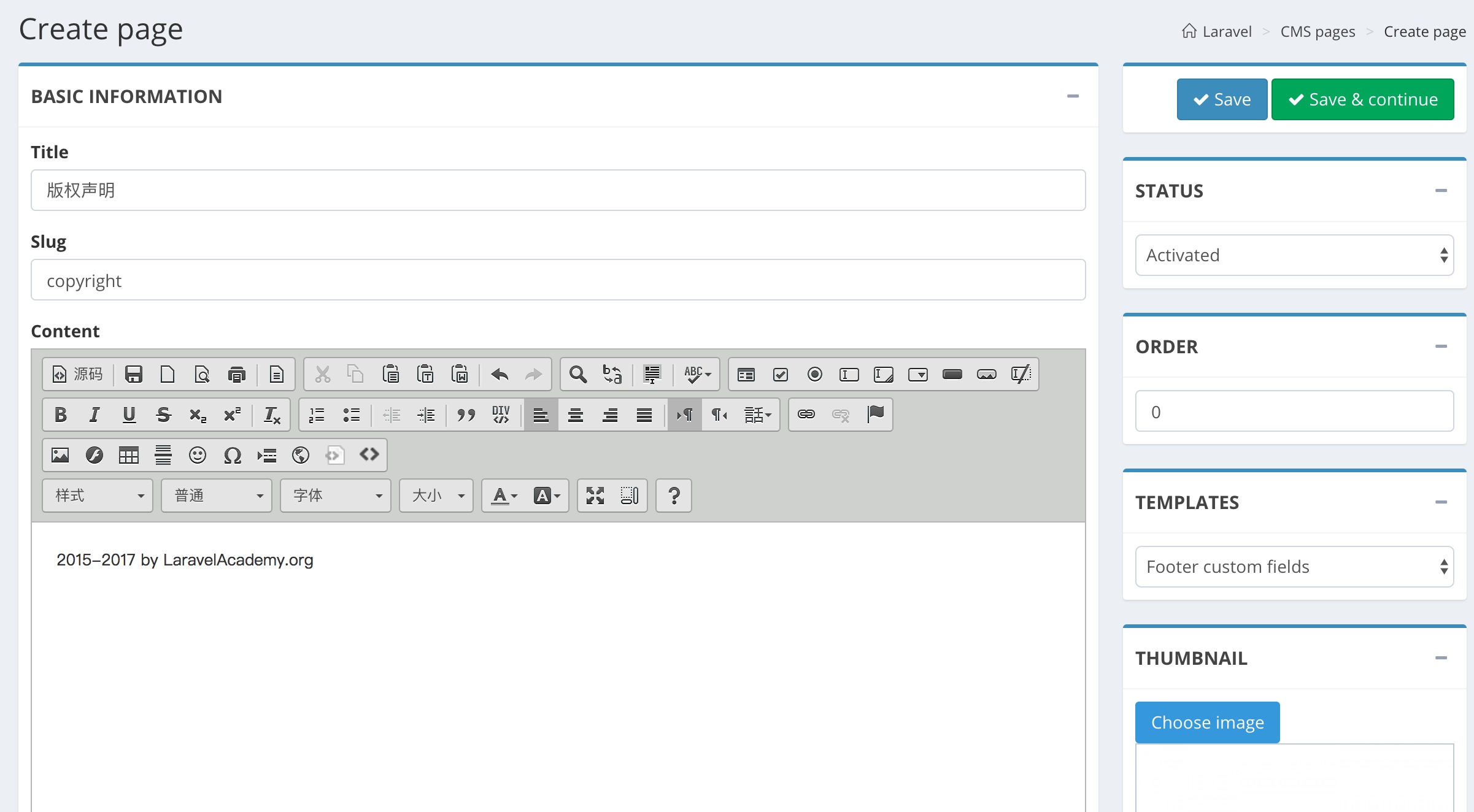
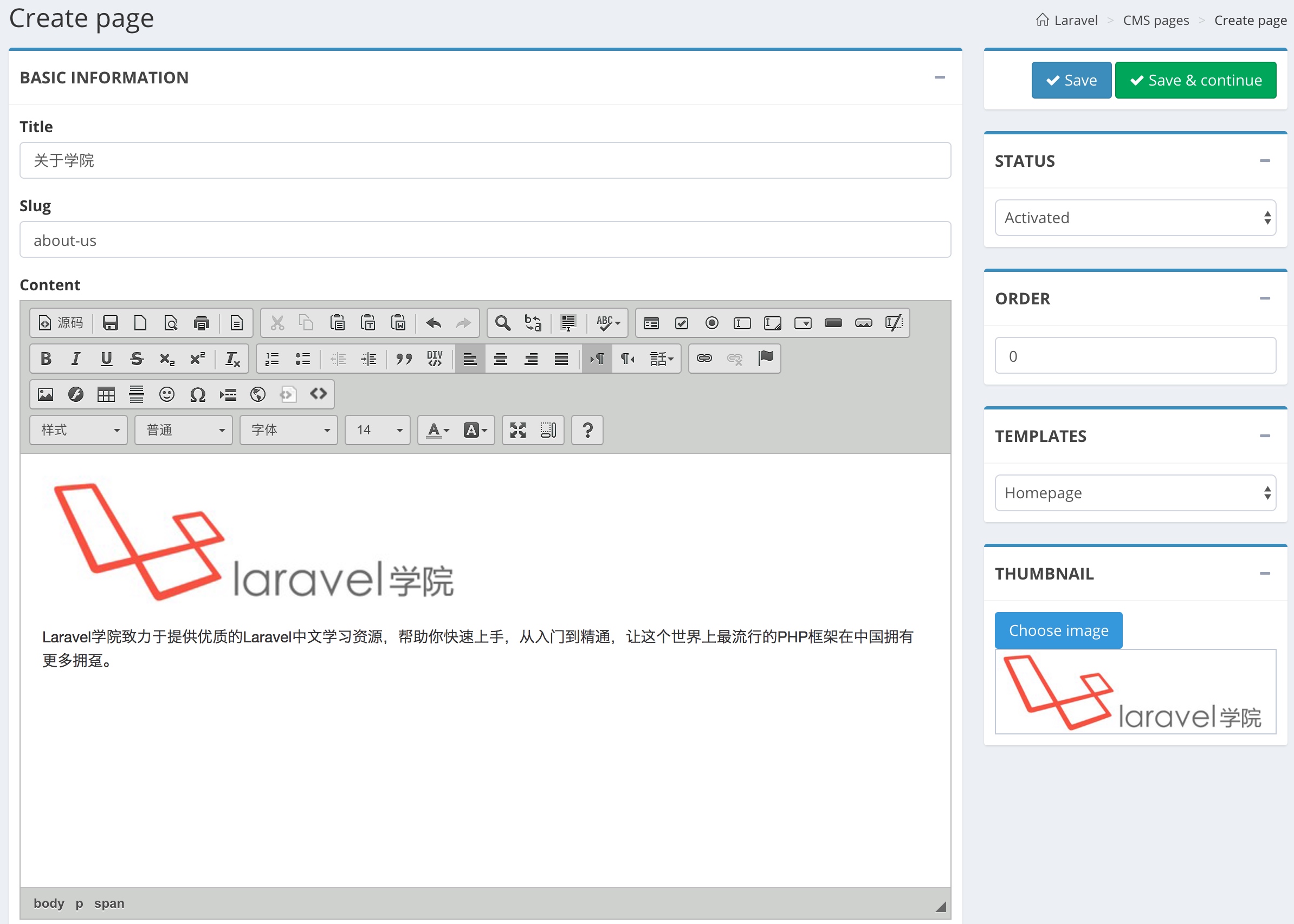
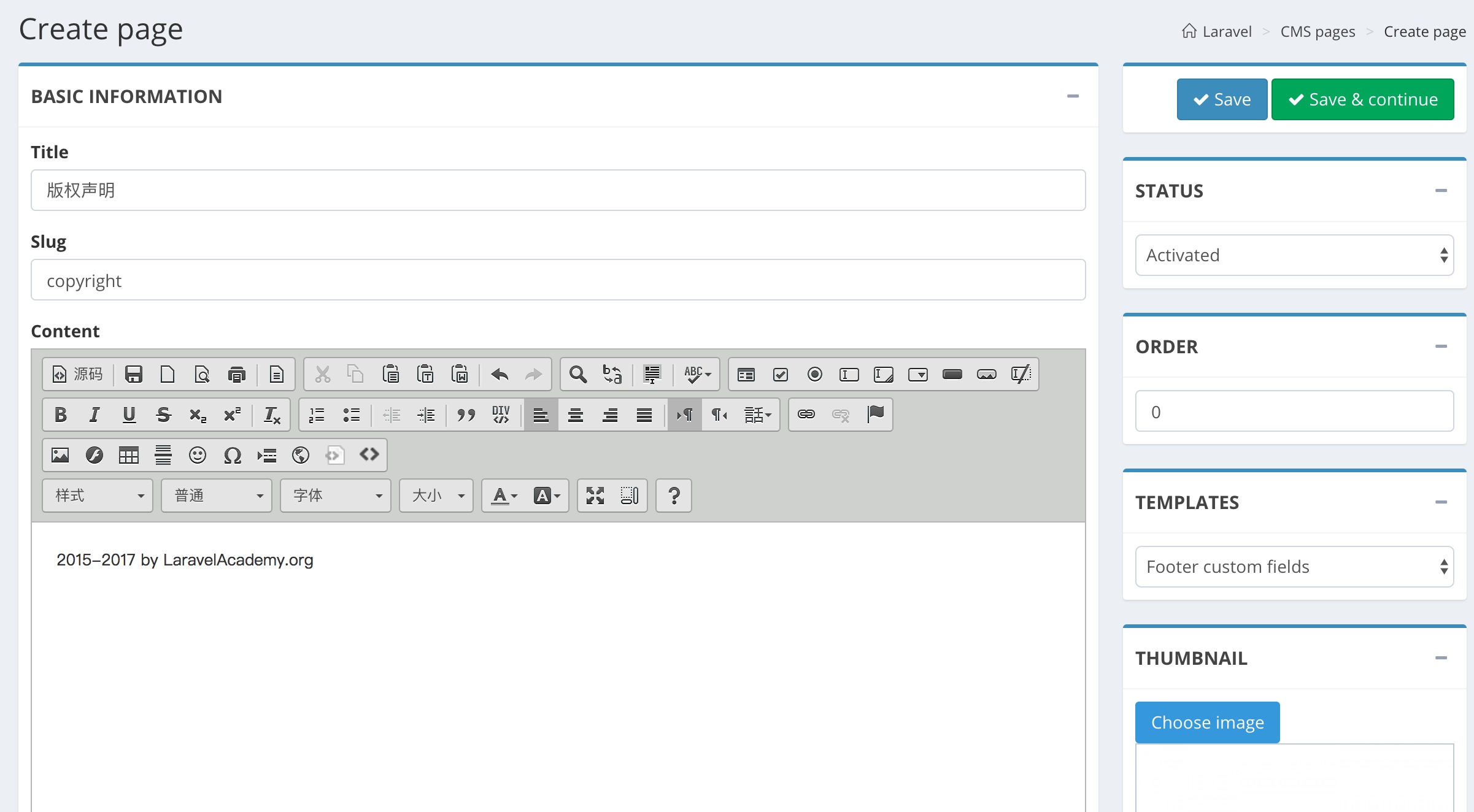
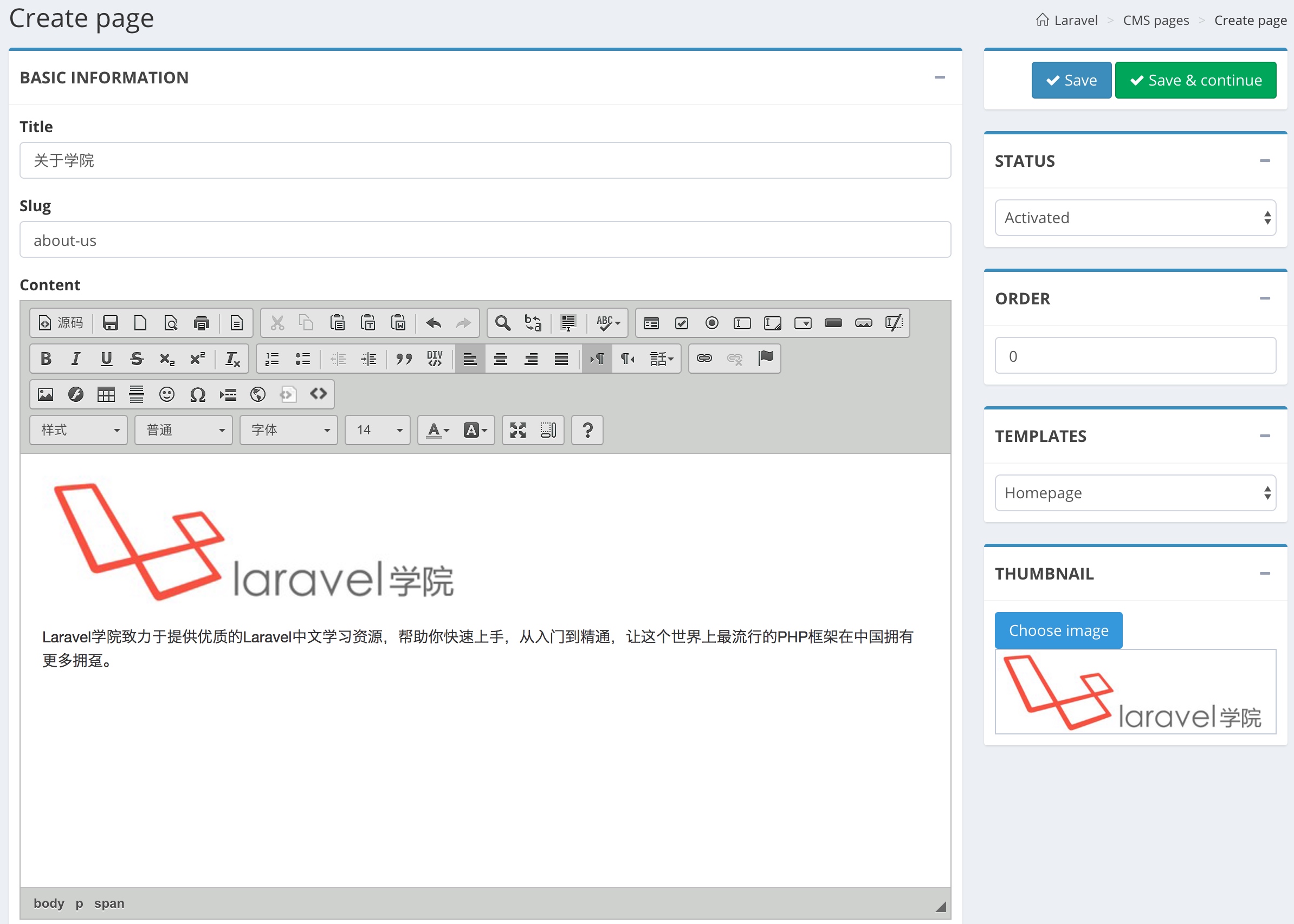
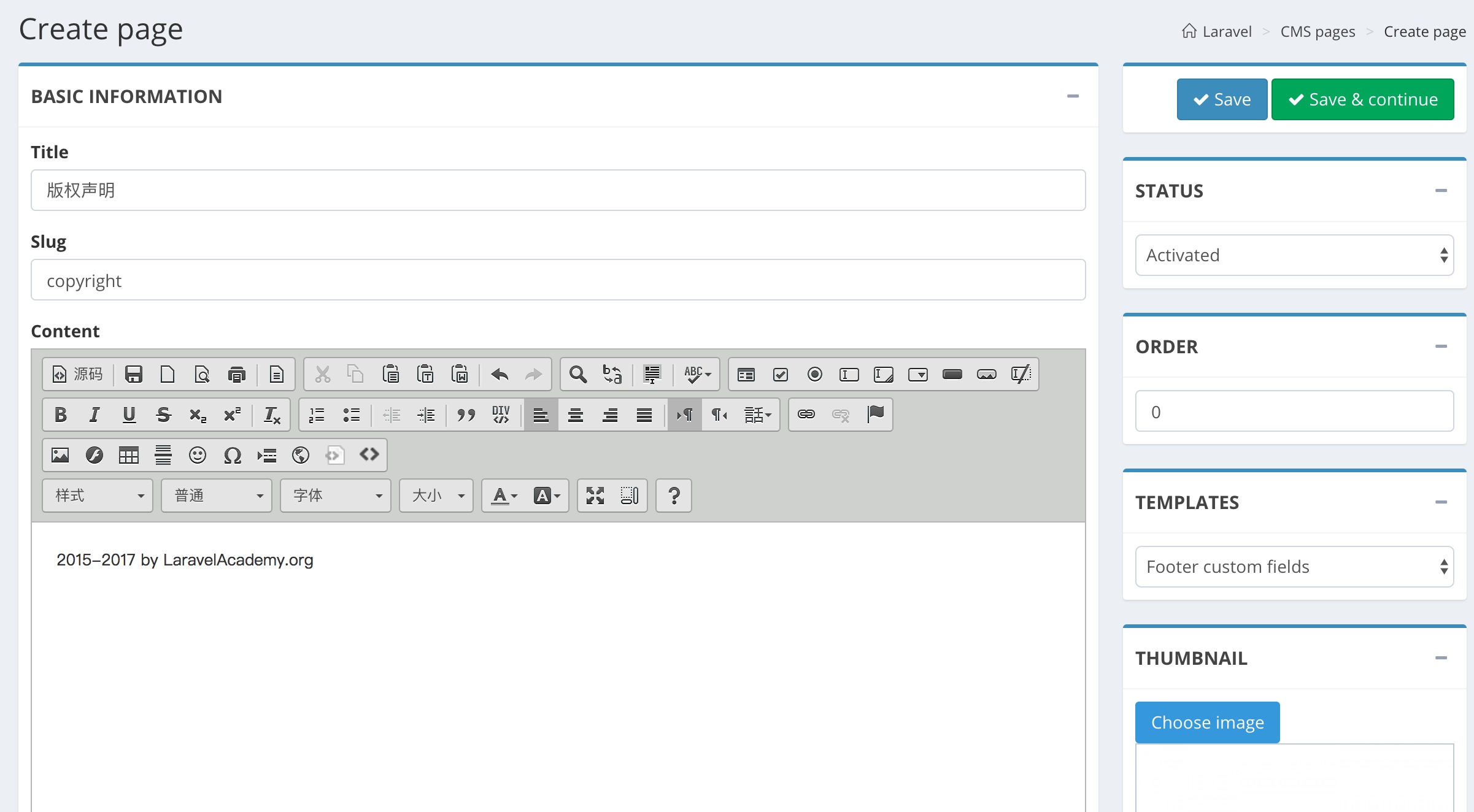
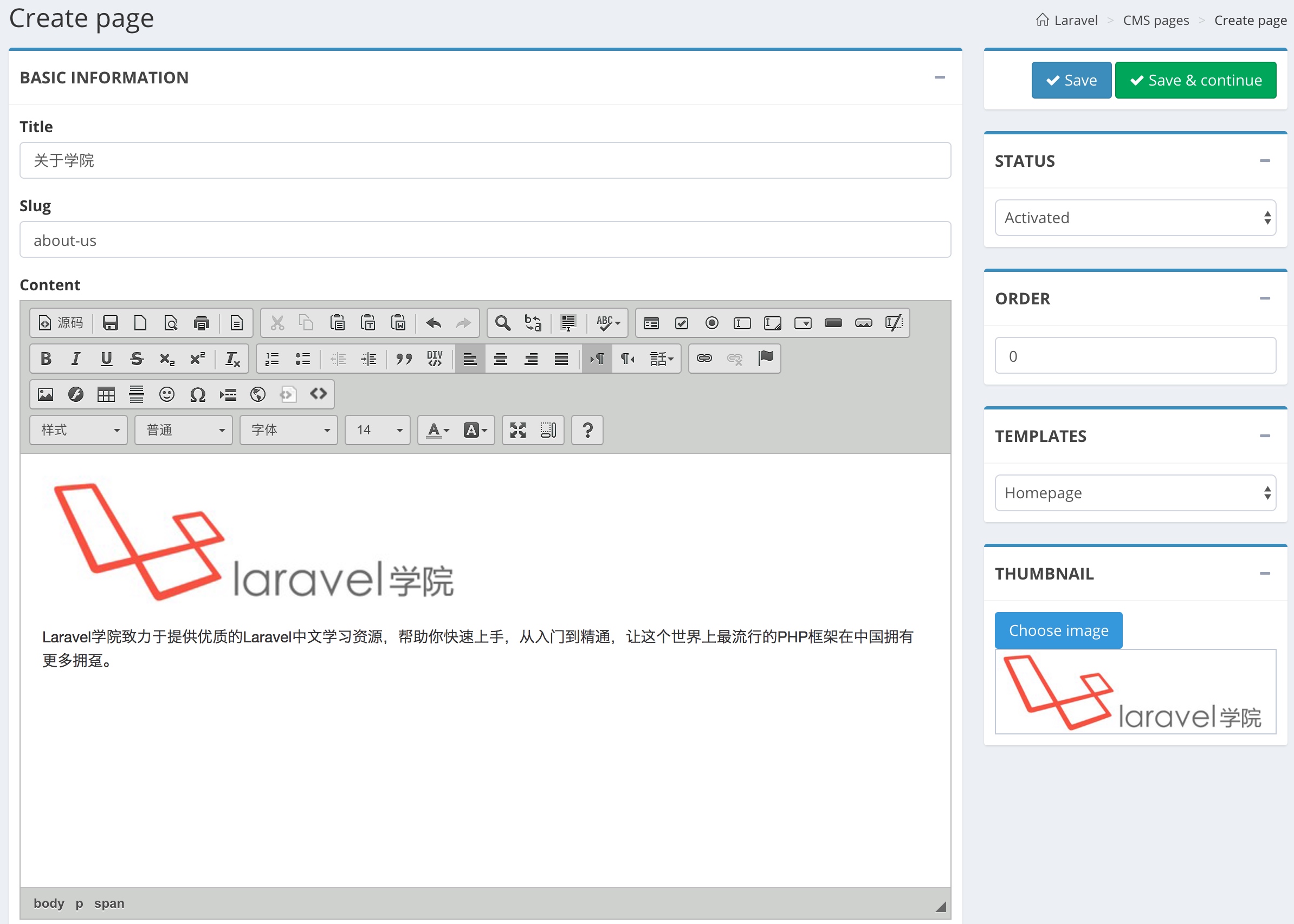
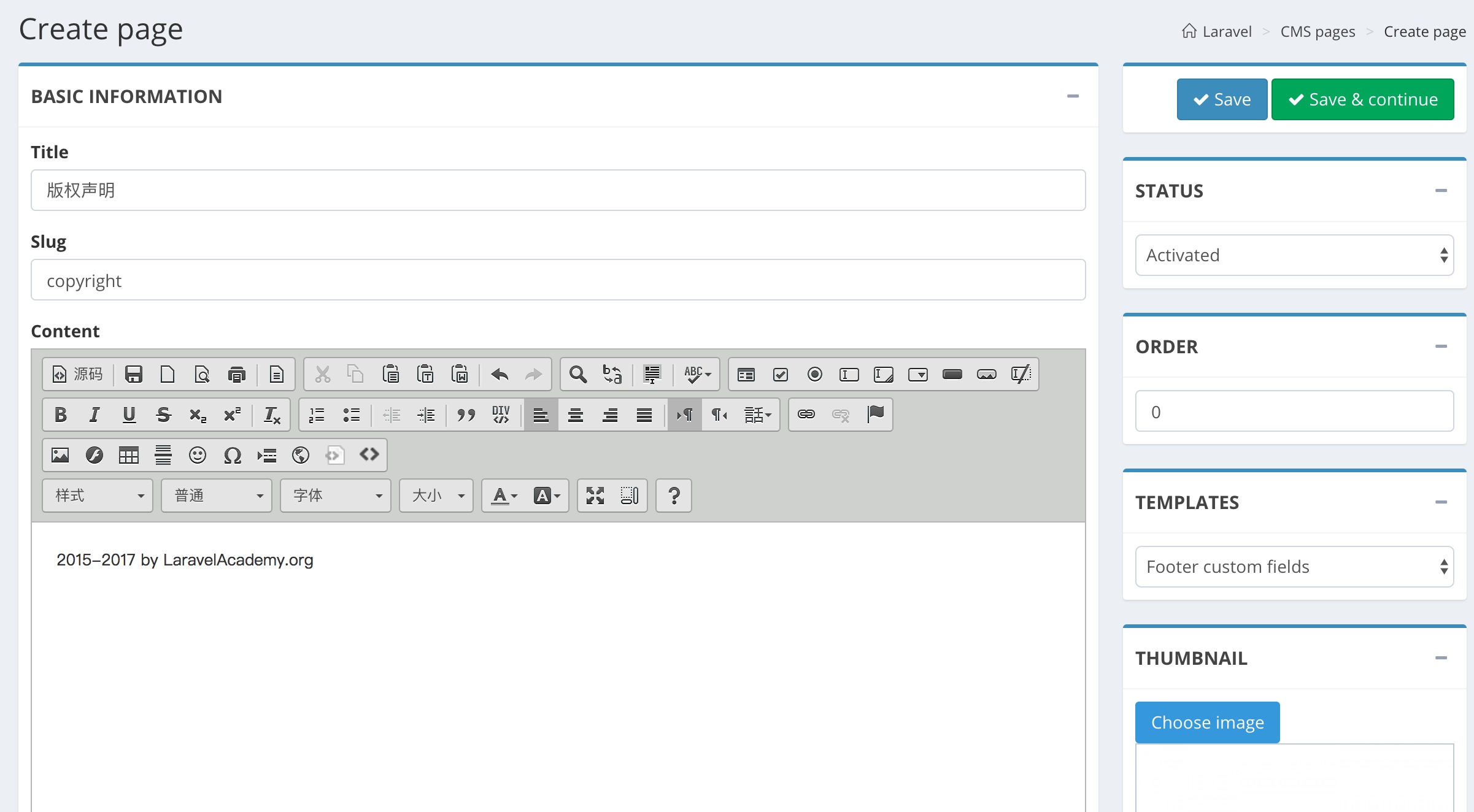
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
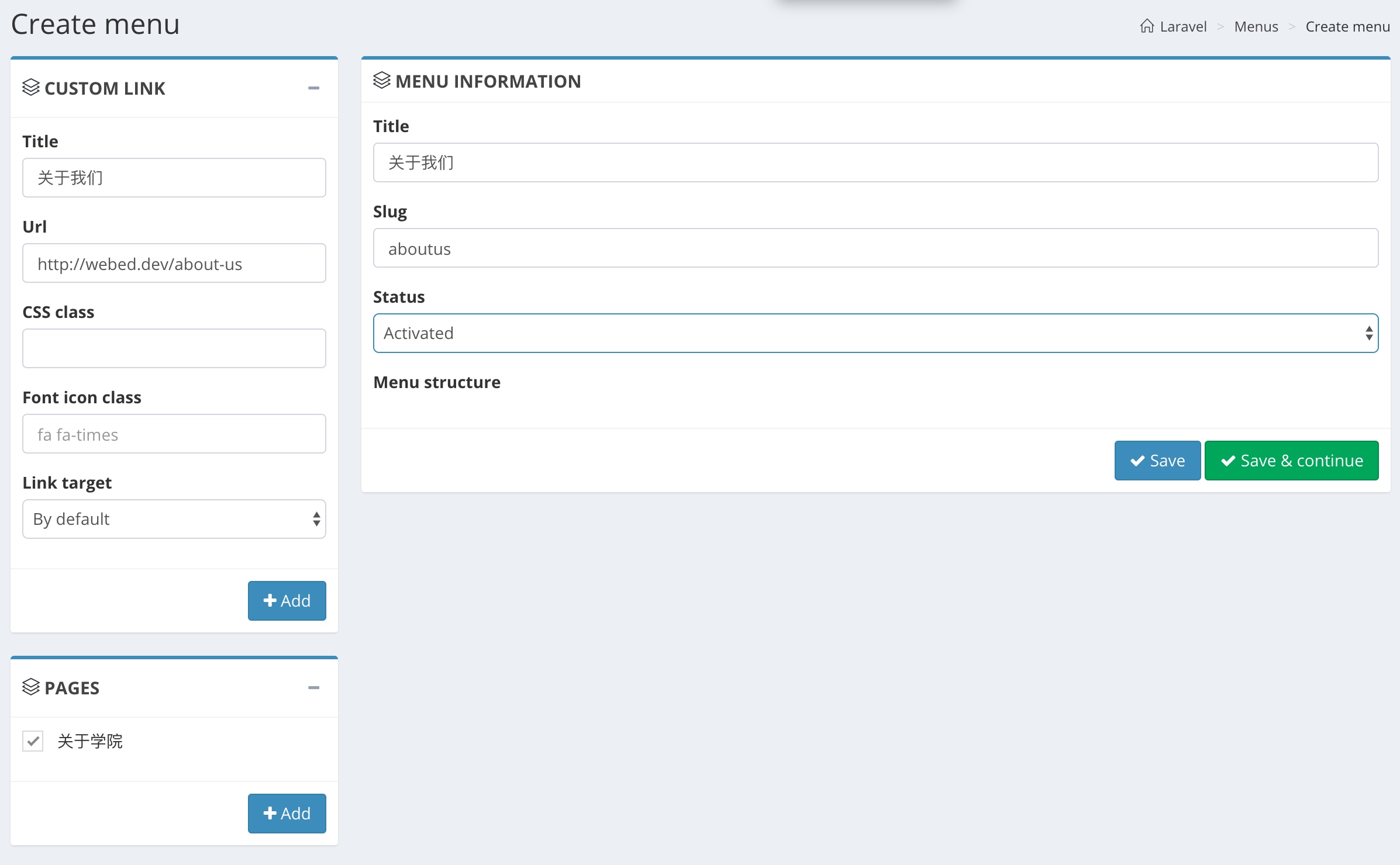
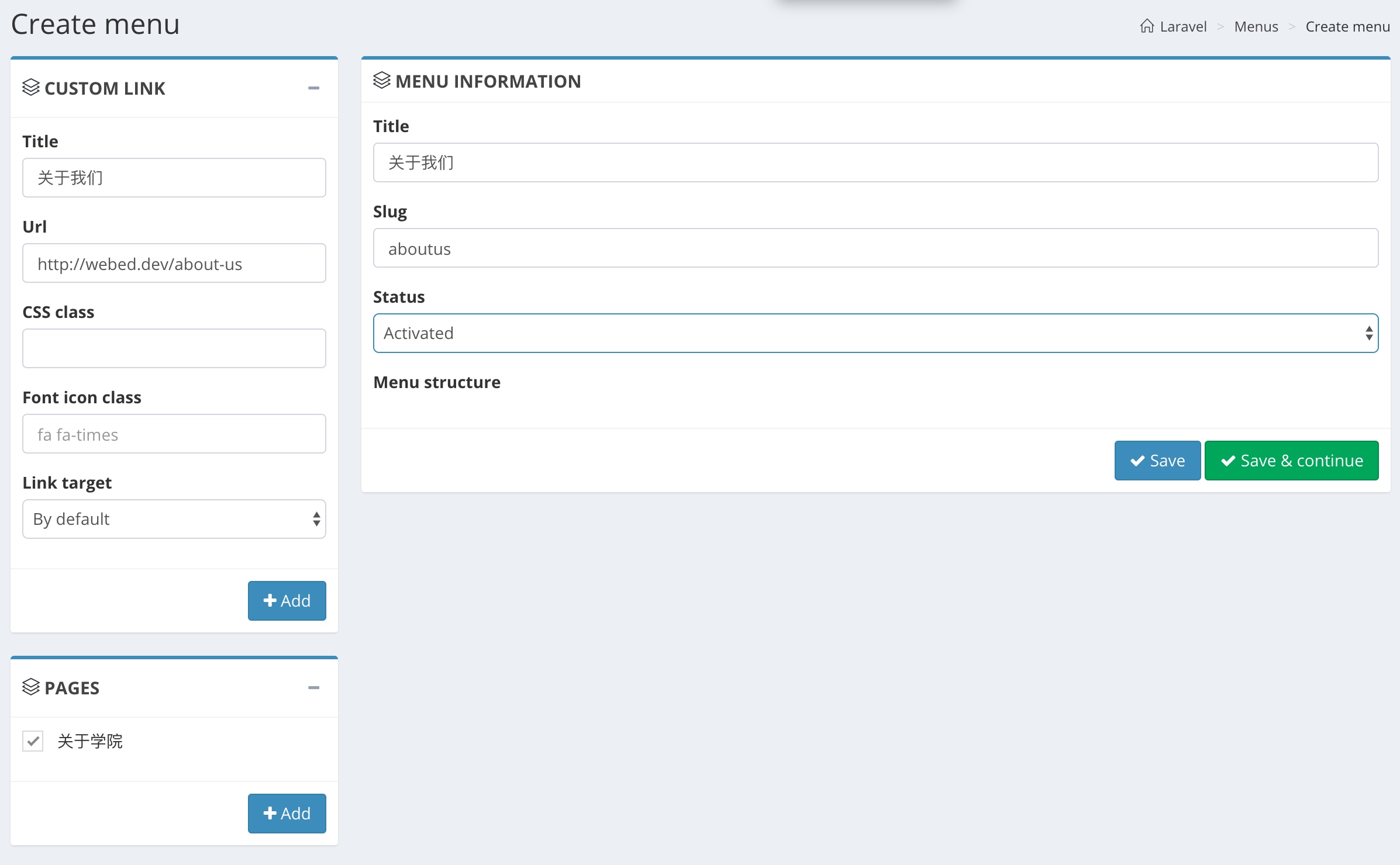
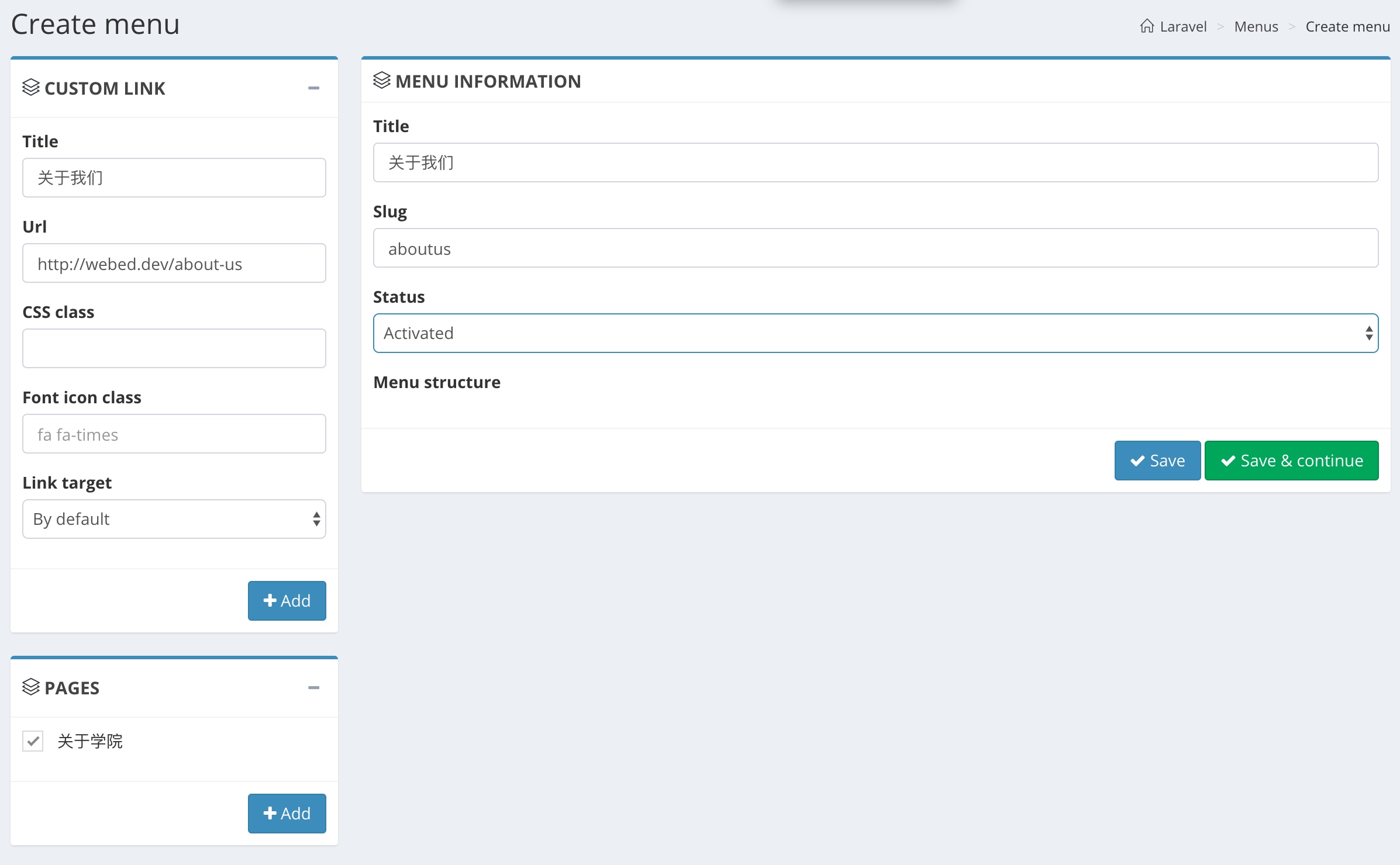
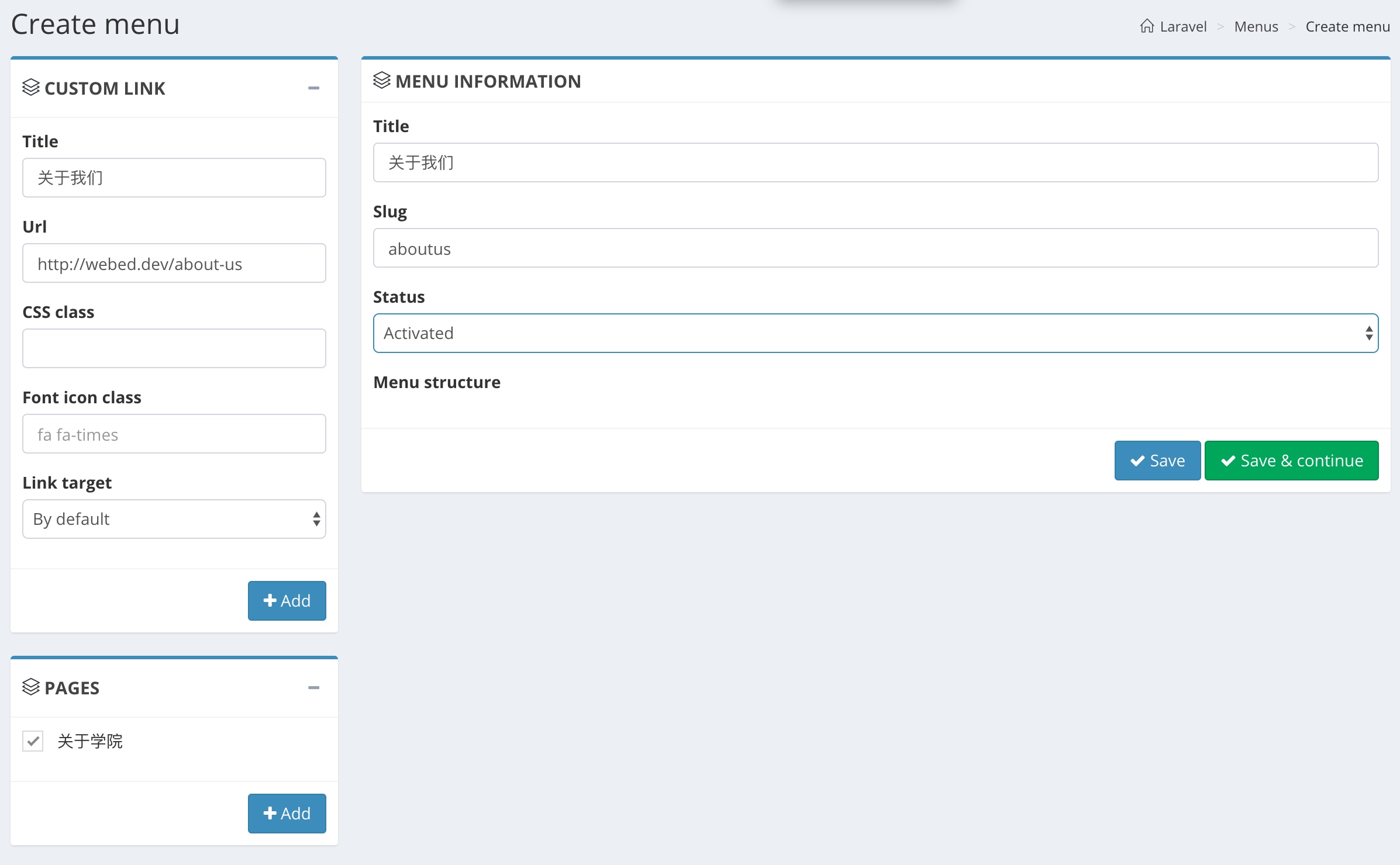
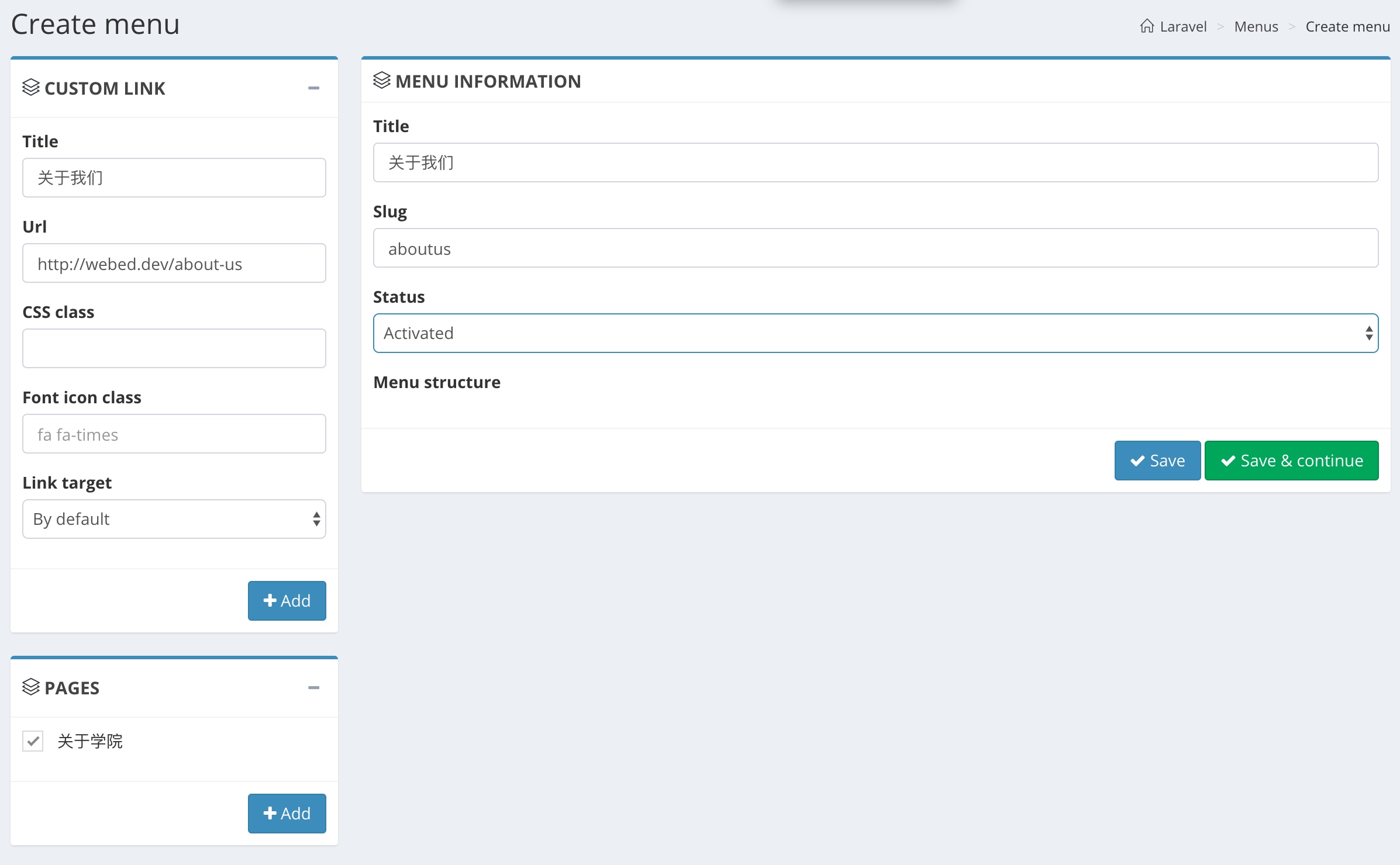
保存后,创建一个菜单(Menu)与更改后的页面相关联:
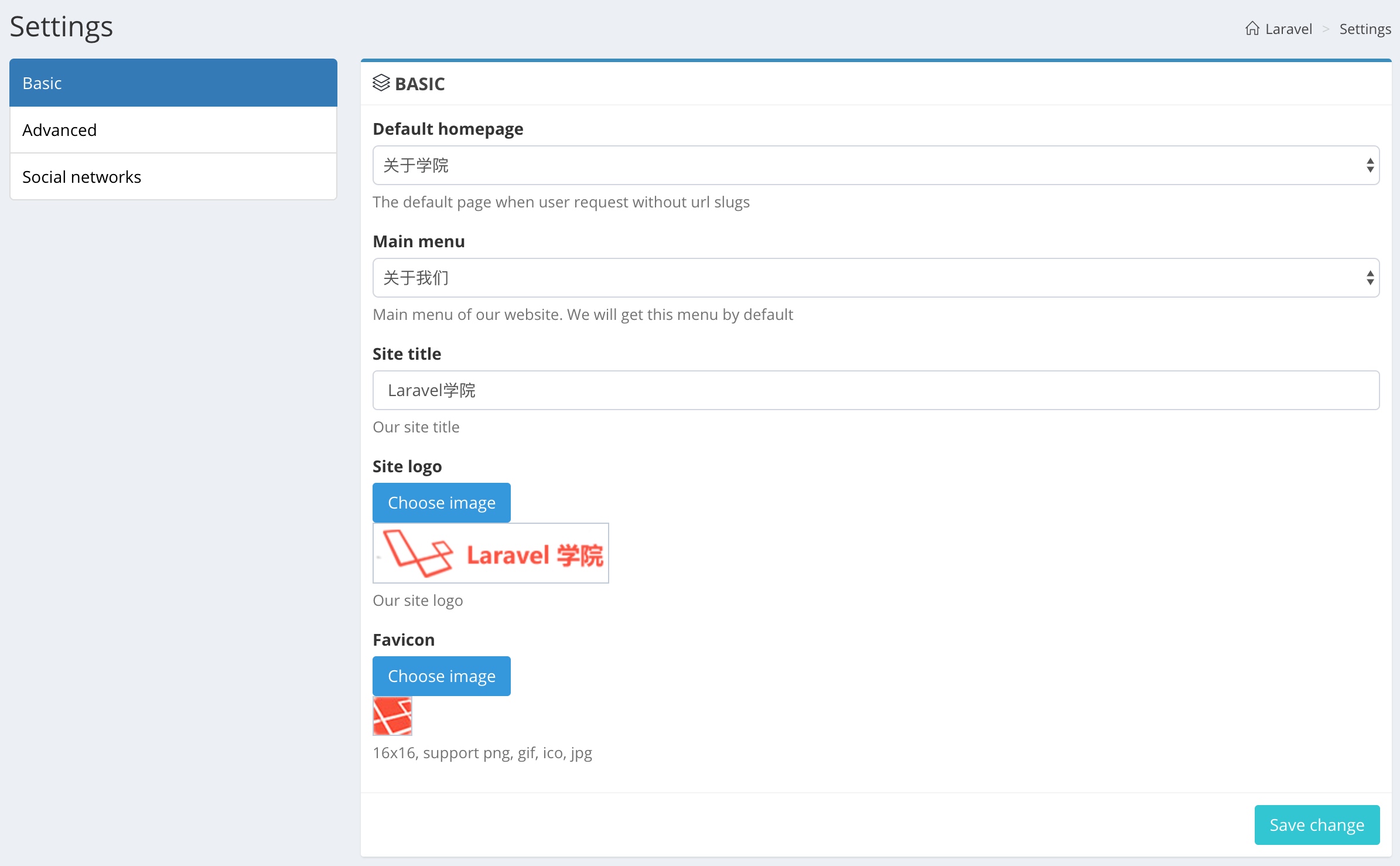
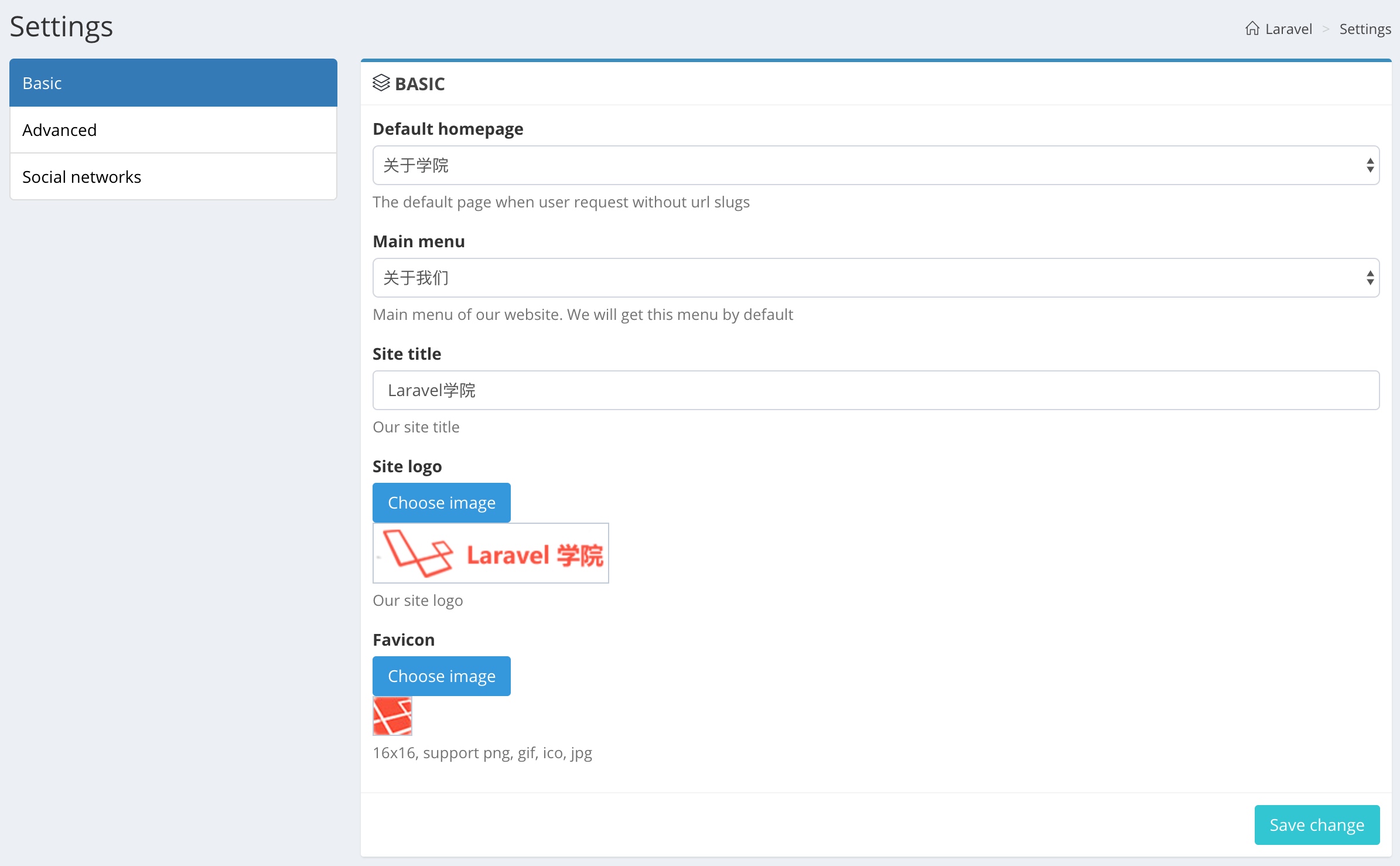
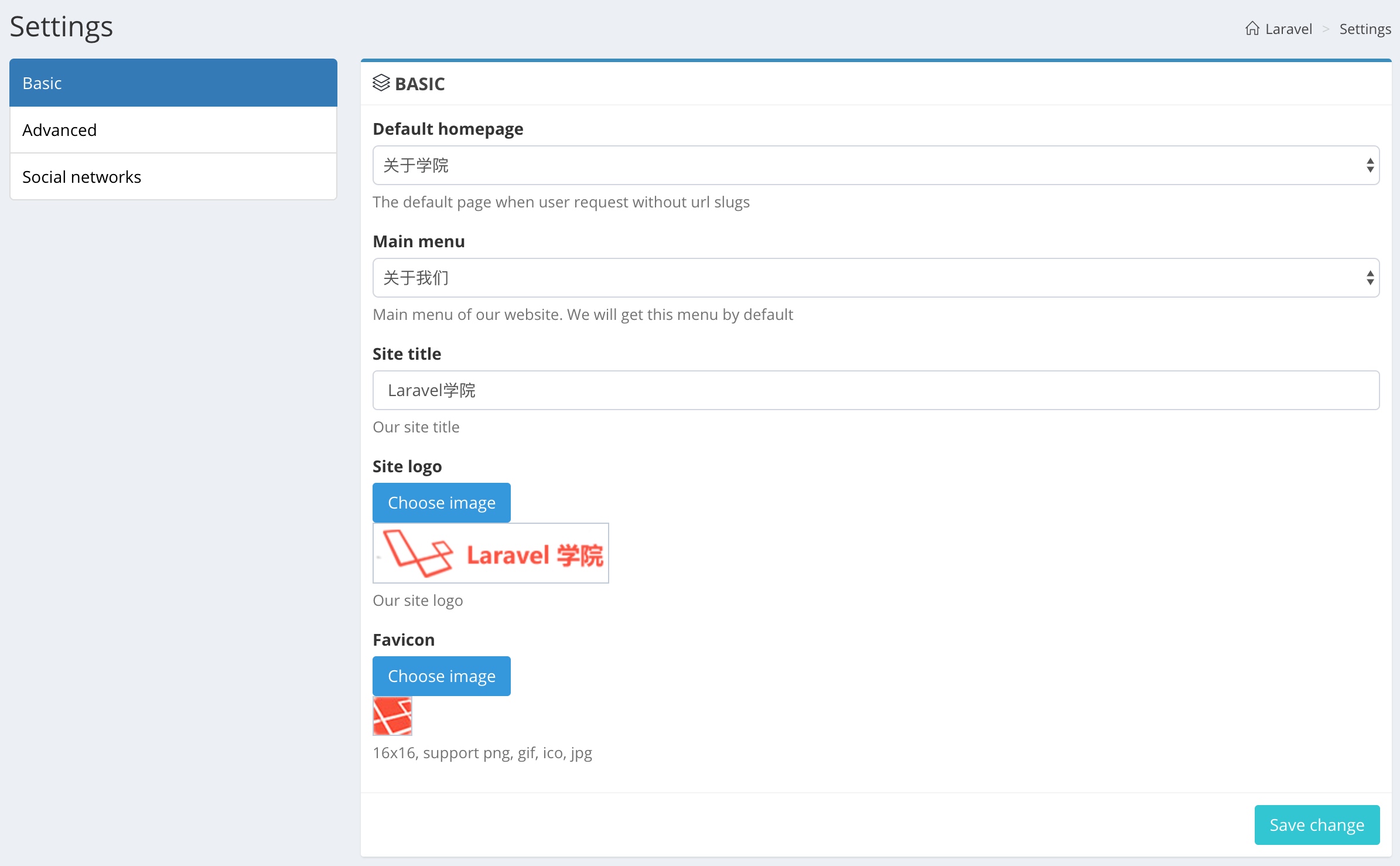
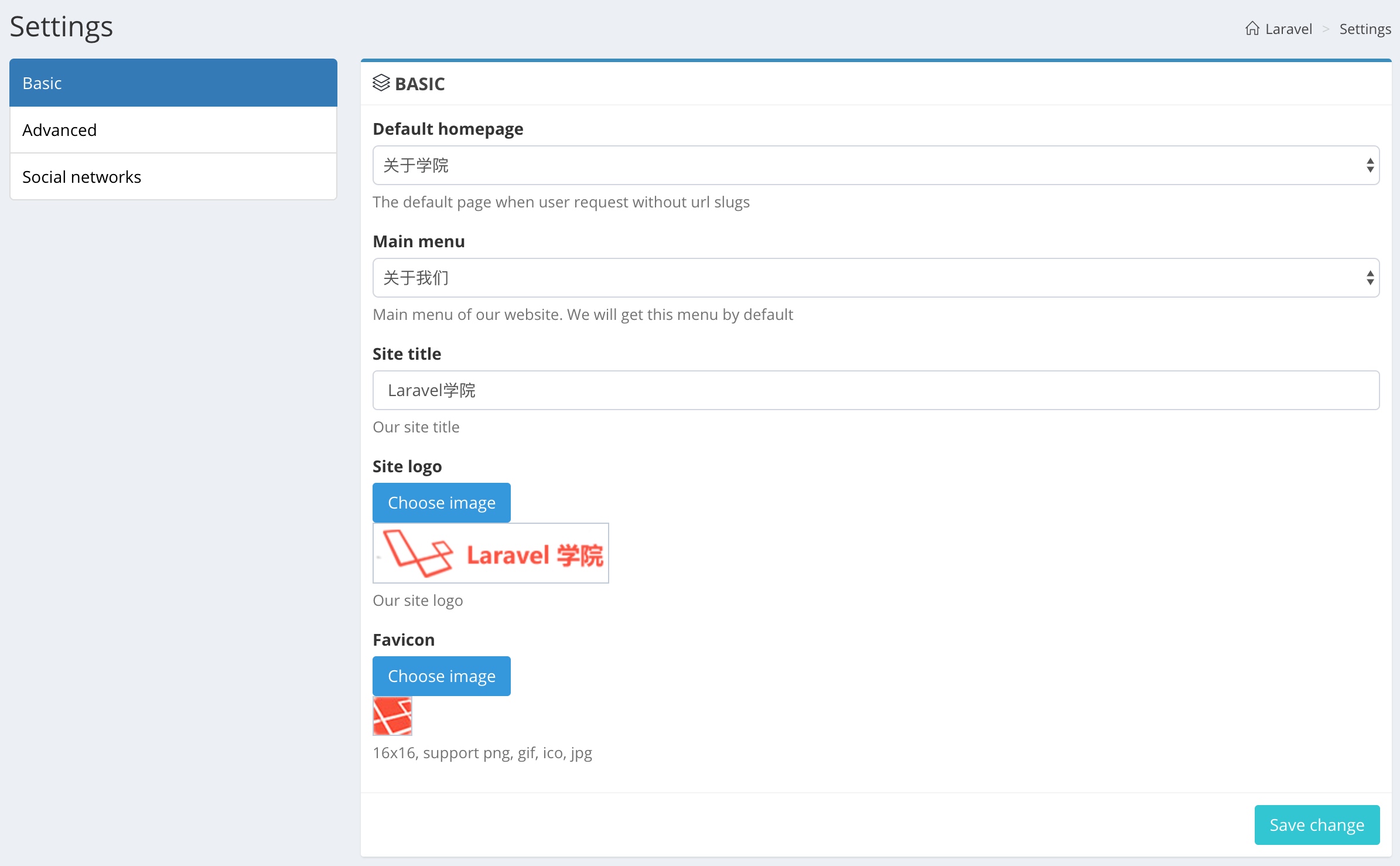
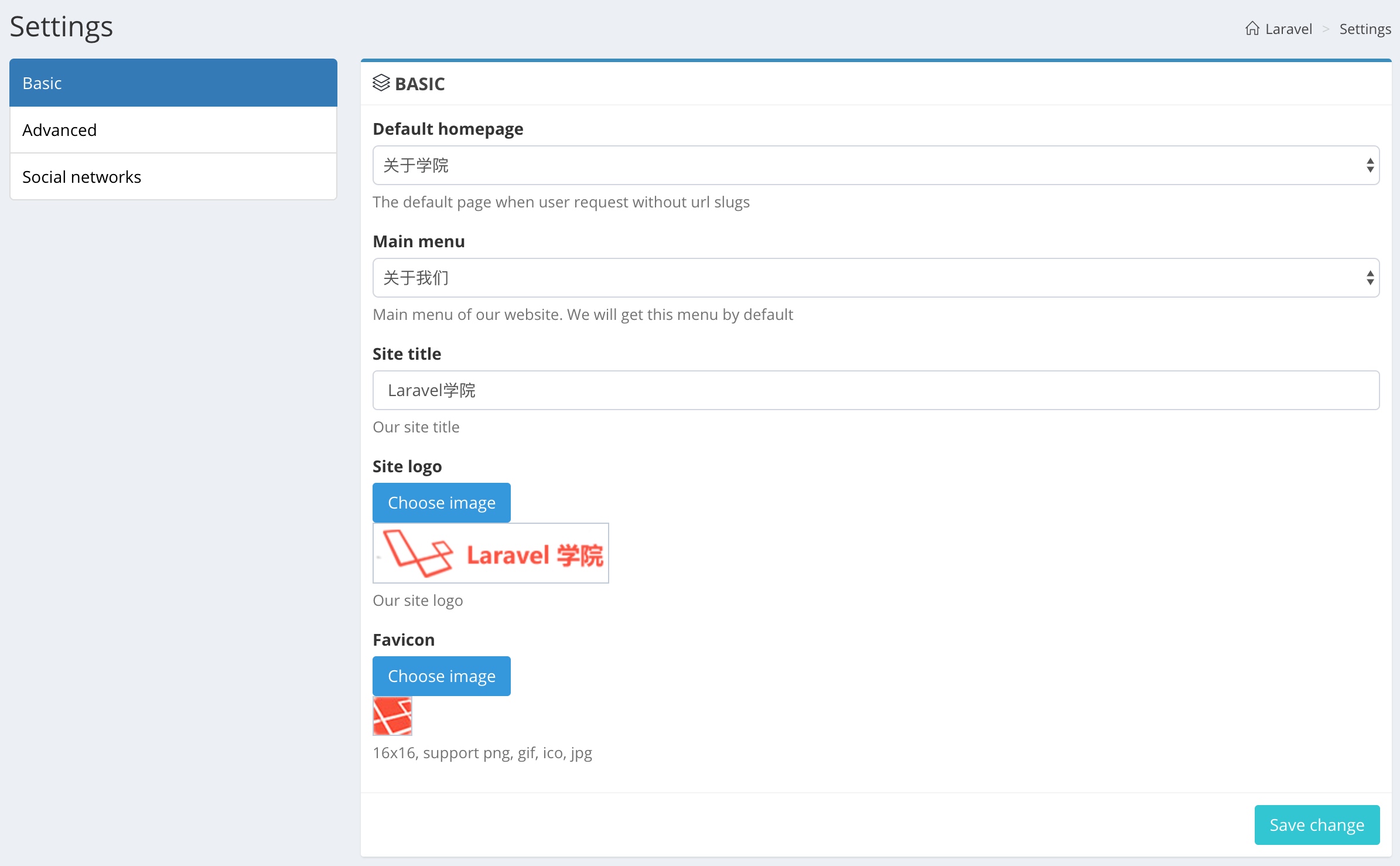
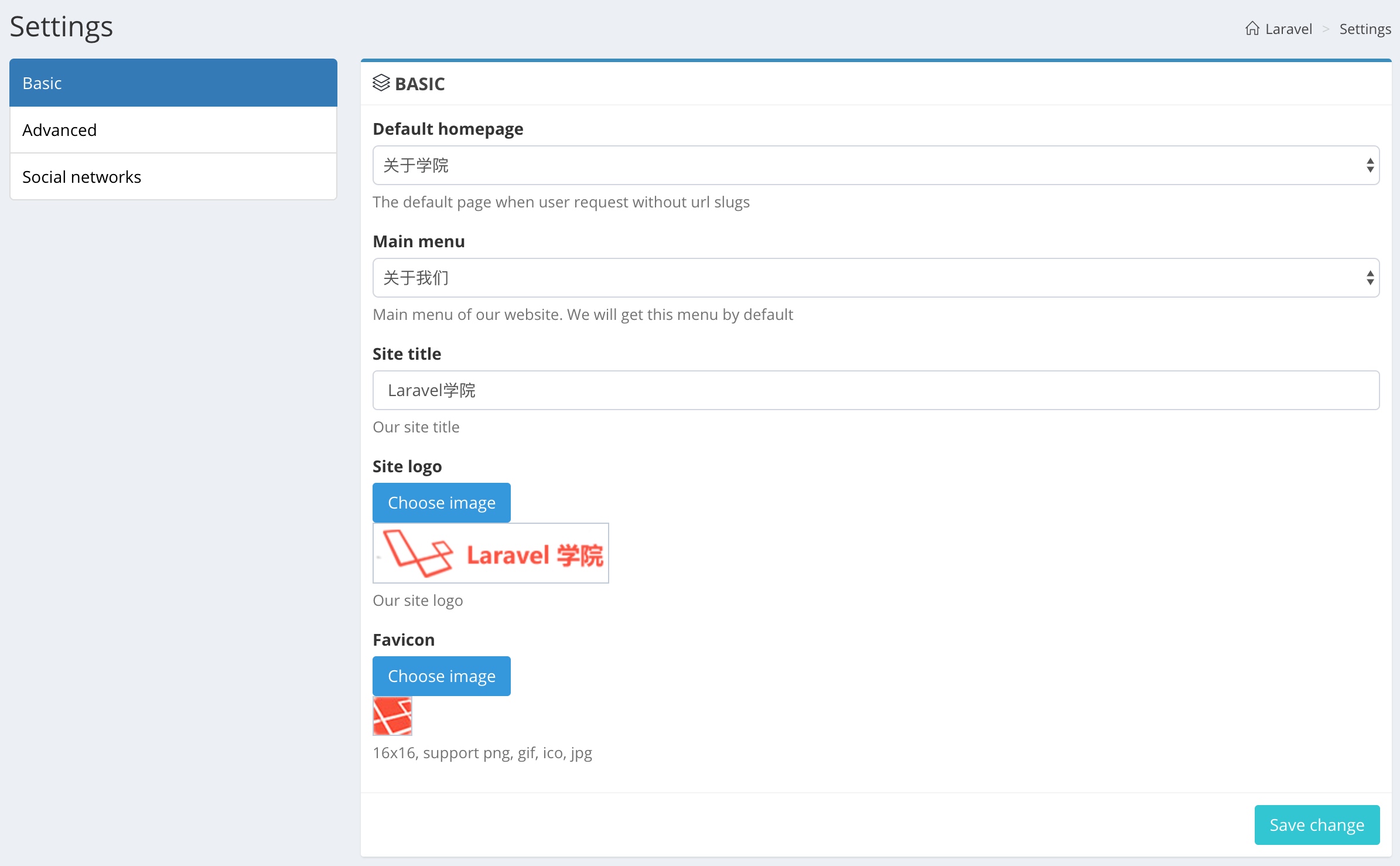
保存后,进入“配置”->“设置”以设置默认主页:
这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:
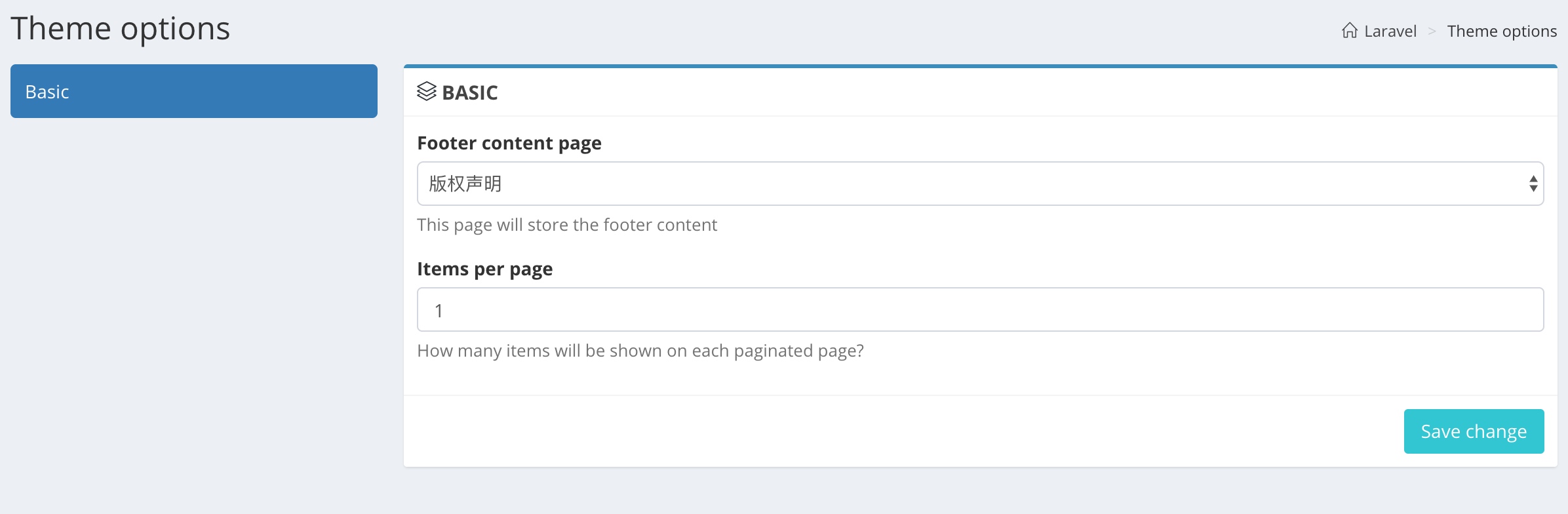
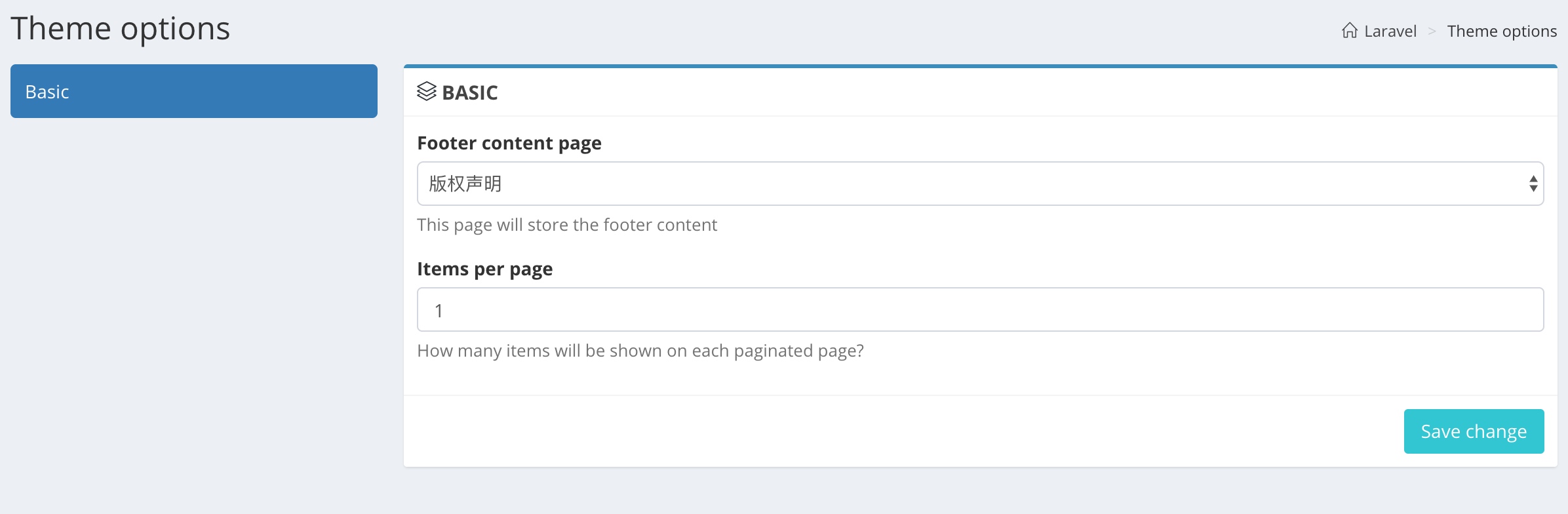
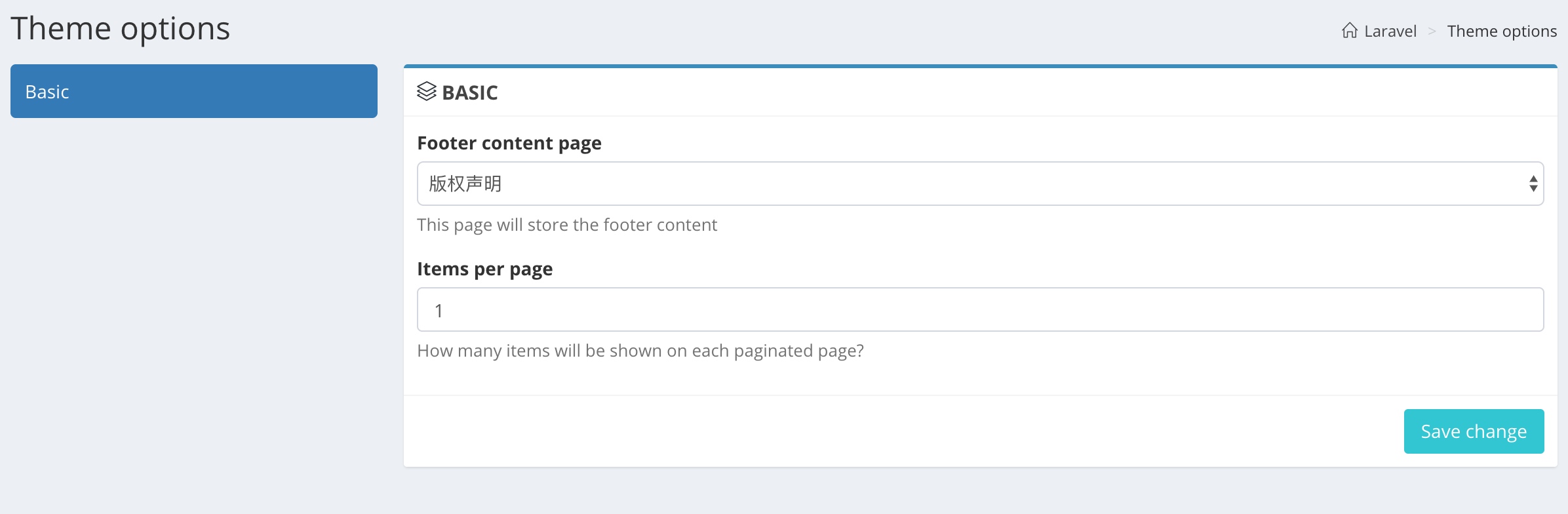
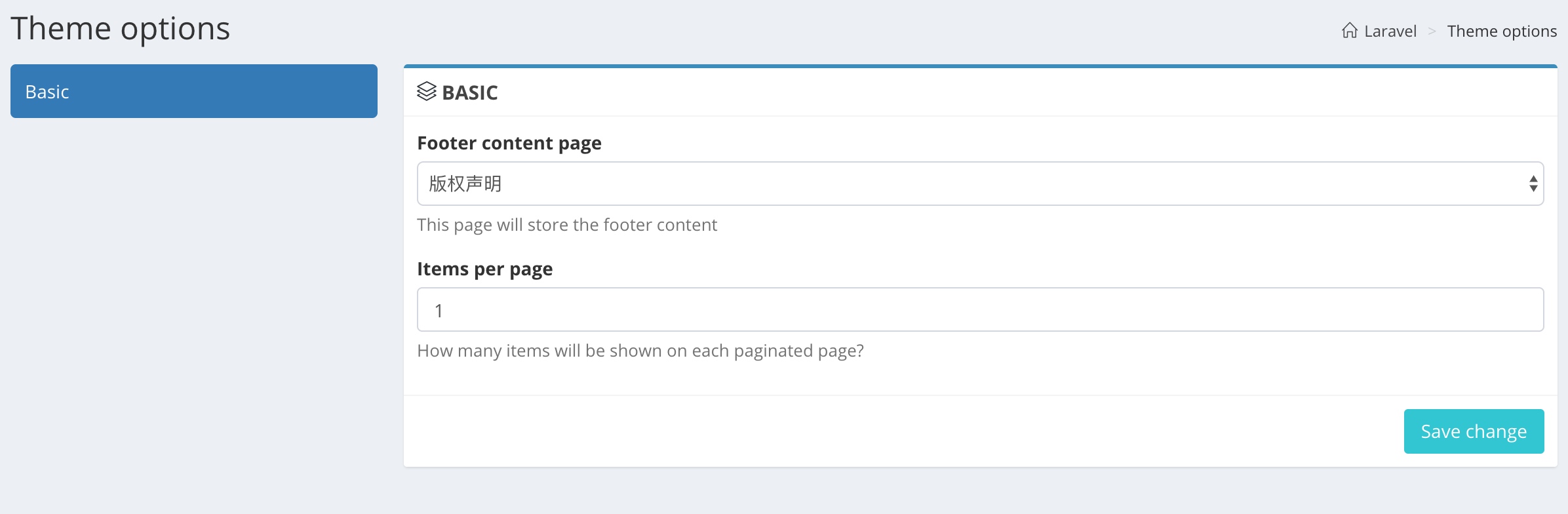
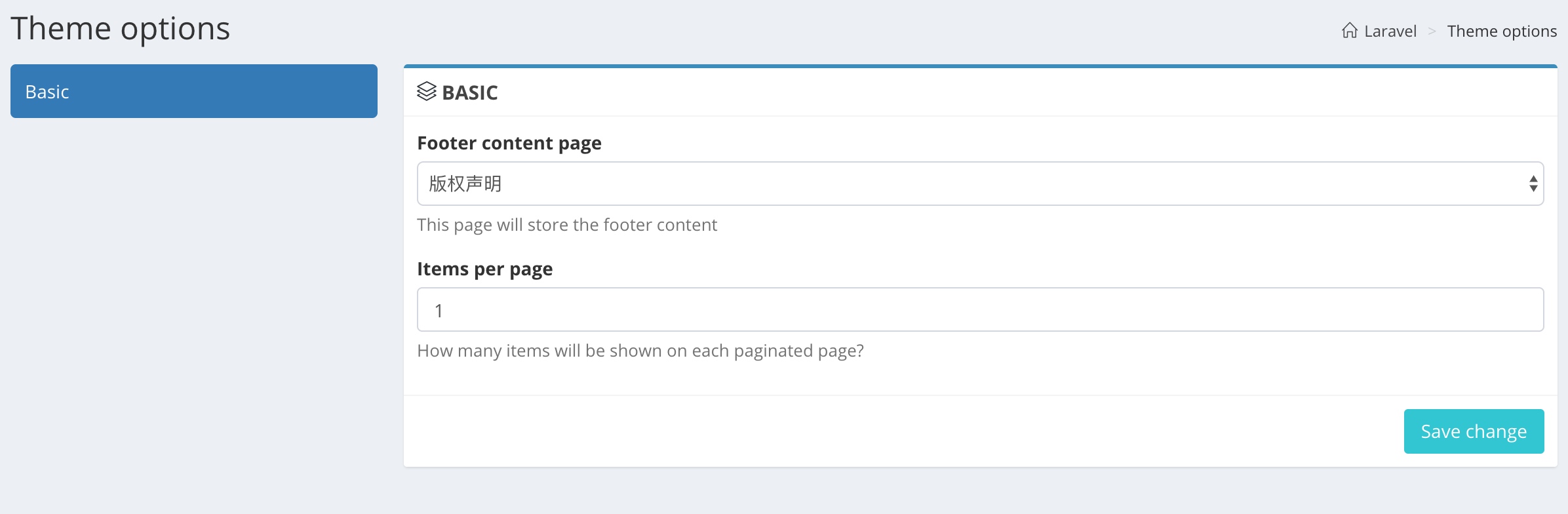
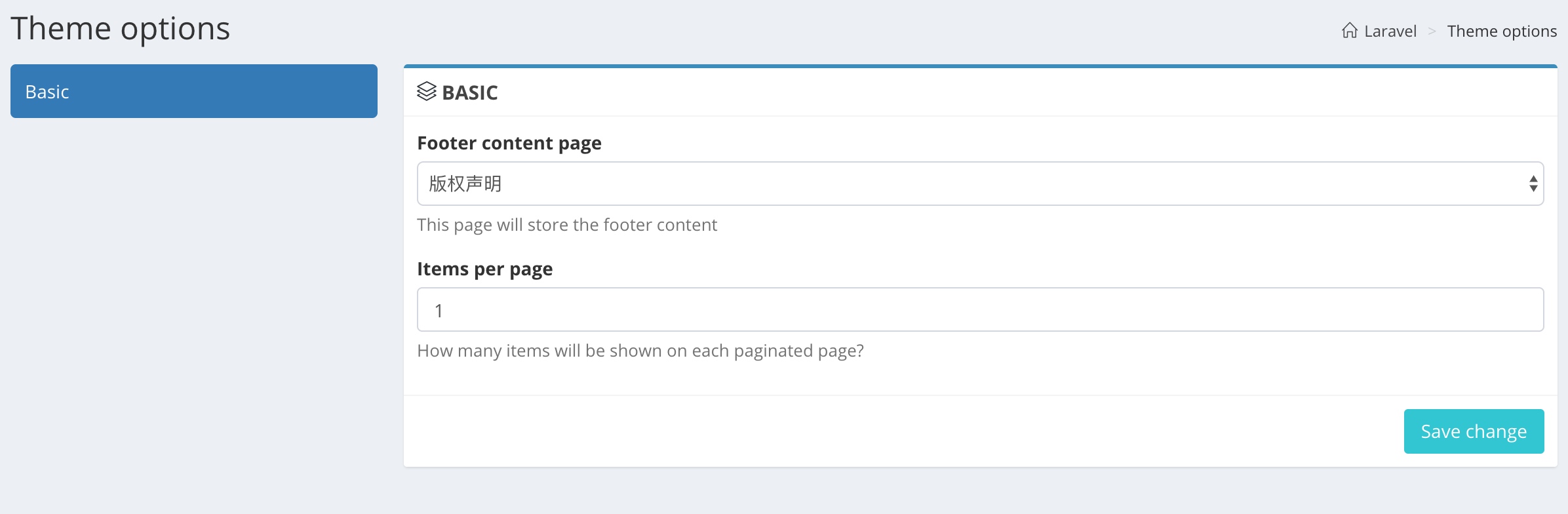
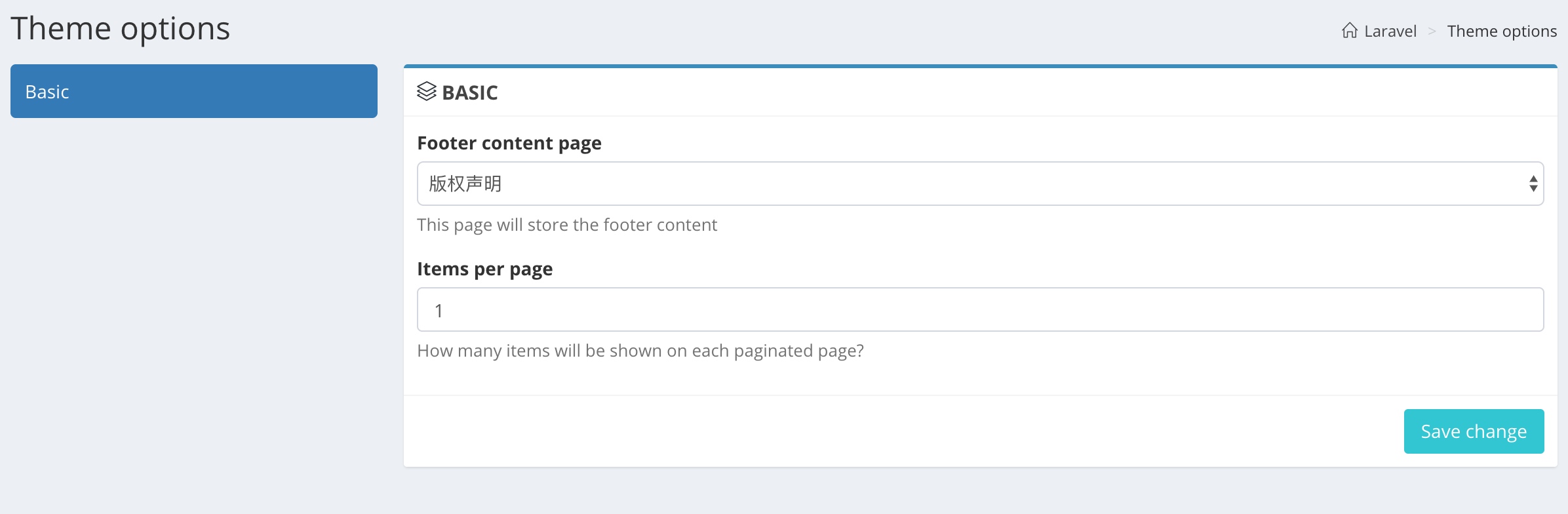
保存后,我们进入“配置”->“主题选项”以设置主题:
基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:
如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:
该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改后的页面相关联:
保存后,进入“配置”->“设置”以设置默认主页:
这时,访问前台的首页时报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:
保存后,我们进入“配置”->“主题选项”以设置主题:
基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:
如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:
该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改后的页面相关联:
保存后,进入“配置”->“设置”以设置默认主页:
这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:
保存后,我们进入“配置”->“主题选项”以设置主题:
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我在这里不再重复。第一个命令行执行:首先执行:php artisan插件:启用webed-blogphp artisan插件:安装webed-blog,然后执行:php artisan主题:启用newstvphp artisan主题:install newstv第二个是在后端服务器域名中执行/ admincp:登录并已安装。进入Web背景后,单击插件,在博客后面单击活动,然后单击安装。一切成功后,单击左侧菜单栏中的“主题”,仍然先单击“活动”,然后安装,然后完成操作,访问前端页面服务器。域名/ home将有一个博客页面,其中newstv为主题。如果查看数据库表,它将变成24个表。
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我在这里不再重复。第一个命令行执行:首先执行:php artisan插件:启用webed-blogphp artisan插件:安装webed-blog,然后执行:php artisan主题:启用newstvphp artisan主题:install newstv第二个是在后端服务器域名中执行/ admincp:登录到已安装的Web后端后,单击“插件”,在博客背面单击“活动”,然后单击“安装”。一切成功之后,单击左侧菜单栏中的主题,仍然先单击活动,然后再安装,然后完成。前端页面服务器的域名/ home将出现。以newstv为主题的博客页面,如果您查看数据库表,它将变为24个表。使用这种方法,仍然有19张桌子
基于Laravel开发的cms系统及其自己的前端主题模板WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:
如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:
该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作。它提示我们进入后台设置默认页面。我们通过webed.dev/admincp访问网站背景,使用上面的命令行创建的用户登录,然后进入后台管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改后的页面相关联:
保存后,进入“配置”->“设置”以设置默认主页:
这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:
保存后,我们进入“配置”->“主题选项”以设置主题:
基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:
如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:
该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改后的页面相关联:
保存后,进入“配置”->“设置”以设置默认主页:
这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:
保存后,我们进入“配置”->“主题选项”以设置主题:
查看全部
扒一扒基于Laravel框架开发的CMS系统Borgert5.4框架
基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:

如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:

该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改后的页面相关联:

保存后,进入“配置”->“设置”以设置默认主页:

这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:

保存后,我们进入“配置”->“主题选项”以设置主题:

基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:

如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:

该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改后的页面相关联:

保存后,进入“配置”->“设置”以设置默认主页:

这时,访问前台的首页时报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:

保存后,我们进入“配置”->“主题选项”以设置主题:

基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:

如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:

该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改后的页面相关联:

保存后,进入“配置”->“设置”以设置默认主页:

这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:

保存后,我们进入“配置”->“主题选项”以设置主题:

经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我在这里不再重复。第一个命令行执行:首先执行:php artisan插件:启用webed-blogphp artisan插件:安装webed-blog,然后执行:php artisan主题:启用newstvphp artisan主题:install newstv第二个是在后端服务器域名中执行/ admincp:登录并已安装。进入Web背景后,单击插件,在博客后面单击活动,然后单击安装。一切成功后,单击左侧菜单栏中的“主题”,仍然先单击“活动”,然后安装,然后完成操作,访问前端页面服务器。域名/ home将有一个博客页面,其中newstv为主题。如果查看数据库表,它将变成24个表。
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我在这里不再重复。第一个命令行执行:首先执行:php artisan插件:启用webed-blogphp artisan插件:安装webed-blog,然后执行:php artisan主题:启用newstvphp artisan主题:install newstv第二个是在后端服务器域名中执行/ admincp:登录到已安装的Web后端后,单击“插件”,在博客背面单击“活动”,然后单击“安装”。一切成功之后,单击左侧菜单栏中的主题,仍然先单击活动,然后再安装,然后完成。前端页面服务器的域名/ home将出现。以newstv为主题的博客页面,如果您查看数据库表,它将变为24个表。使用这种方法,仍然有19张桌子
基于Laravel开发的cms系统及其自己的前端主题模板WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:

如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:

该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作。它提示我们进入后台设置默认页面。我们通过webed.dev/admincp访问网站背景,使用上面的命令行创建的用户登录,然后进入后台管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改后的页面相关联:

保存后,进入“配置”->“设置”以设置默认主页:

这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:

保存后,我们进入“配置”->“主题选项”以设置主题:

基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:

如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:

该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改后的页面相关联:

保存后,进入“配置”->“设置”以设置默认主页:

这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:

保存后,我们进入“配置”->“主题选项”以设置主题:

php下的开源网站管理后台ContentManagementSystem内容管理系统简介CMS
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-05-19 01:21
php下的开源网站管理后台ContentManagementSystem内容管理系统简介CMS
国外php 网站管理背景cms简介作者新富人juqngcom发布于07年5月2009at434下午首先介绍phpPHP是完全免费的PHP已安装在超过2000万网站和100万服务器上源码网站 php下的管理背景网站内容管理系统简介内容管理系统cms相当多,本教程将介绍许多优秀的国外cms综合类网站管理背景cms 1 Drupal Drupal是一款功能强大的软件,该软件使个人或社区用户可以轻松发布,管理和组织网站中大量多样的内容。许多个人和组织已经使用Drupal来创建各种网站,包括社区门户网站和讨论区企业网站企业内部入口网站个人网站业余爱好网站电子商务应用程序资源分类目录Drupal包括以下功能,内容管理系统,博客通用写作环境,讨论区,电子报纸相册文件上传和下载httpdrupalorgGPL补助金介绍httpwwwzen-cartcnmod
uleswfchannelindexphppagenum2官方网站httpdrupalorg英语资源DrupalDevelopersToolbox案例研究中文资源Drupal中国社区zhupoucnDrupalTaiwan Fang医生Drupal频道使用开源软件来设计,开发和部署协作网站,第5部分Drupal 2 joomla的介绍更适合作为[ Joomla程序Joomla使用PHP语言和MySQL数据库开发的软件系统可以在Linux,Windows,Mac OS X等各种平台上执行。目前,它由开放源代码组织OpenSourceMatterswwwopensourcemattersorg开发和支持。该组织的成员来自世界各地。大约有150名团队成员。收录开发人员,设计人员,系统管理员,文档编写者以及20,000多名参与成员。各种网站,包括企业网站或门户网站网站企业内联网和外联网在线杂志,报纸和出版物
针对小型企业的电子商务和在线预订政府申请网站非营利性组织的网站基于社区的门户网站网站学校和教堂网站个人或家庭主页Joomla是免费的,并且对任何人开放可以使用GPL许可下的Joomla官方网站英语资源joomla 网站。案例展示JoomlaDevelopersToolbox中文资源Joomla中国·Joomla门Joomla-开源天空台湾台湾Joomla3WordPressWordPress是一个专注于美学,易用性和网络标准的个人信息发布平台,尽管WordPress是免费的开源软件,但其价值无法用金钱来衡量。 。使用WordPress可以构建功能强大的网络信息发布平台,但它更多地应用于个性化博客。博客申请。 WordPress使您不必担心后端技术。做网站的内容WordPress是一个用PHP语言开发的博客平台。用户可以在支持PHP和MySQL数据库的服务器上建立自己的博客,或使用WordPr
使用ess作为内容管理系统cms。 WordPress是一个免费的开放源代码项目,已根据GNU通用公共许可发布。最新版本是2009年2月10日发布的271版的正式版本网站 httpwordpressorg英语资源案例展示WordPressDevelopersToolboxChinese资源WordPressChinaWordPressChinese论坛WordPressChinese teama在此站点上采集了大量的wordpress开发资源2.电子商务网站管理背景cms ] 1MagentoMagento是一个功能强大的电子商务平台,基于开源技术构建,可为在线业务提供前所未有的灵活性和控制力。内容和功能的外观。电子商务商店的直观管理界面。强大的营销搜索引擎优化和目录管理工具使商家能够建立专为他们独特的业务需求而设计的功能网站。可扩展的OSL30许可OSL30简介http:// yeeyancomarticlesview142313993官方主页
httpwwwmagentocommercecomDemoMagento开源电子商务华人社区Magento华人社区华人社区不是很活跃。 2ZenCart ZenCart是一门真正的电子商务艺术,它是一个免费的界面和友好的开源购物车软件。该软件由一些卖方,程序员,设计师和顾问共同开发。开发的目的是用户可以构建具有不同样式的电子商务系统。现有的一些解决方案过于注重编程,而不是专注于客户需求。几乎不可能成功安装,并且具有基本的计算机知识的人将安装ZenCart。此外,这些程序也非常昂贵,并且ZenCart完全没有GPL协议免费的官方软件网站 http:// zen-cartcom案例展示http:// zen-cartcomindexphpmain_pageshowcase ZenCart中文社区三个论坛BBS 网站管理背景cms phpbb自2000年以来已经发布,phpBB
它已成为世界上使用最广泛的开源论坛软件。与以前的版本一样,phpBB30Olympus具有易于使用的管理面板和用户友好的安装界面。您可以在几分钟内轻松建立您的论坛。它具有许多高级功能,并且与多个界面兼容phpBB将帮助您的网站在全球数百万用户的支持下共同发展。phpBB无疑是您最好的论坛解决方案官方网站 http:// wwwphpbbcom中国支持站http:// phpbbchinacomaboutfour Wiki 网站管理背景cms MediawikiMediaWiki是在PHPMySQL环境中运行的世界上最著名的Wiki程序。从2002年2月25日起,MediaWiki就已用作Wikipedia的系统软件,并具有大量其他应用程序示例。目前,MediaWiki的开发是由Wikimedia Foundation获得的。支持官方网站 httpwwwmediawikiorgwikiMediaWiki中国资源http:// allwikicomwikiMediawiki 查看全部
php下的开源网站管理后台ContentManagementSystem内容管理系统简介CMS

国外php 网站管理背景cms简介作者新富人juqngcom发布于07年5月2009at434下午首先介绍phpPHP是完全免费的PHP已安装在超过2000万网站和100万服务器上源码网站 php下的管理背景网站内容管理系统简介内容管理系统cms相当多,本教程将介绍许多优秀的国外cms综合类网站管理背景cms 1 Drupal Drupal是一款功能强大的软件,该软件使个人或社区用户可以轻松发布,管理和组织网站中大量多样的内容。许多个人和组织已经使用Drupal来创建各种网站,包括社区门户网站和讨论区企业网站企业内部入口网站个人网站业余爱好网站电子商务应用程序资源分类目录Drupal包括以下功能,内容管理系统,博客通用写作环境,讨论区,电子报纸相册文件上传和下载httpdrupalorgGPL补助金介绍httpwwwzen-cartcnmod

uleswfchannelindexphppagenum2官方网站httpdrupalorg英语资源DrupalDevelopersToolbox案例研究中文资源Drupal中国社区zhupoucnDrupalTaiwan Fang医生Drupal频道使用开源软件来设计,开发和部署协作网站,第5部分Drupal 2 joomla的介绍更适合作为[ Joomla程序Joomla使用PHP语言和MySQL数据库开发的软件系统可以在Linux,Windows,Mac OS X等各种平台上执行。目前,它由开放源代码组织OpenSourceMatterswwwopensourcemattersorg开发和支持。该组织的成员来自世界各地。大约有150名团队成员。收录开发人员,设计人员,系统管理员,文档编写者以及20,000多名参与成员。各种网站,包括企业网站或门户网站网站企业内联网和外联网在线杂志,报纸和出版物

针对小型企业的电子商务和在线预订政府申请网站非营利性组织的网站基于社区的门户网站网站学校和教堂网站个人或家庭主页Joomla是免费的,并且对任何人开放可以使用GPL许可下的Joomla官方网站英语资源joomla 网站。案例展示JoomlaDevelopersToolbox中文资源Joomla中国·Joomla门Joomla-开源天空台湾台湾Joomla3WordPressWordPress是一个专注于美学,易用性和网络标准的个人信息发布平台,尽管WordPress是免费的开源软件,但其价值无法用金钱来衡量。 。使用WordPress可以构建功能强大的网络信息发布平台,但它更多地应用于个性化博客。博客申请。 WordPress使您不必担心后端技术。做网站的内容WordPress是一个用PHP语言开发的博客平台。用户可以在支持PHP和MySQL数据库的服务器上建立自己的博客,或使用WordPr

使用ess作为内容管理系统cms。 WordPress是一个免费的开放源代码项目,已根据GNU通用公共许可发布。最新版本是2009年2月10日发布的271版的正式版本网站 httpwordpressorg英语资源案例展示WordPressDevelopersToolboxChinese资源WordPressChinaWordPressChinese论坛WordPressChinese teama在此站点上采集了大量的wordpress开发资源2.电子商务网站管理背景cms ] 1MagentoMagento是一个功能强大的电子商务平台,基于开源技术构建,可为在线业务提供前所未有的灵活性和控制力。内容和功能的外观。电子商务商店的直观管理界面。强大的营销搜索引擎优化和目录管理工具使商家能够建立专为他们独特的业务需求而设计的功能网站。可扩展的OSL30许可OSL30简介http:// yeeyancomarticlesview142313993官方主页

httpwwwmagentocommercecomDemoMagento开源电子商务华人社区Magento华人社区华人社区不是很活跃。 2ZenCart ZenCart是一门真正的电子商务艺术,它是一个免费的界面和友好的开源购物车软件。该软件由一些卖方,程序员,设计师和顾问共同开发。开发的目的是用户可以构建具有不同样式的电子商务系统。现有的一些解决方案过于注重编程,而不是专注于客户需求。几乎不可能成功安装,并且具有基本的计算机知识的人将安装ZenCart。此外,这些程序也非常昂贵,并且ZenCart完全没有GPL协议免费的官方软件网站 http:// zen-cartcom案例展示http:// zen-cartcomindexphpmain_pageshowcase ZenCart中文社区三个论坛BBS 网站管理背景cms phpbb自2000年以来已经发布,phpBB

它已成为世界上使用最广泛的开源论坛软件。与以前的版本一样,phpBB30Olympus具有易于使用的管理面板和用户友好的安装界面。您可以在几分钟内轻松建立您的论坛。它具有许多高级功能,并且与多个界面兼容phpBB将帮助您的网站在全球数百万用户的支持下共同发展。phpBB无疑是您最好的论坛解决方案官方网站 http:// wwwphpbbcom中国支持站http:// phpbbchinacomaboutfour Wiki 网站管理背景cms MediawikiMediaWiki是在PHPMySQL环境中运行的世界上最著名的Wiki程序。从2002年2月25日起,MediaWiki就已用作Wikipedia的系统软件,并具有大量其他应用程序示例。目前,MediaWiki的开发是由Wikimedia Foundation获得的。支持官方网站 httpwwwmediawikiorgwikiMediaWiki中国资源http:// allwikicomwikiMediawiki
做网站90%的都是采用cms网站管理系统(CMS)
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-05-05 18:10
90%的网站现在正在使用cms 网站管理系统。内容管理系统(cms)是非常主流的网站构建系统,可以快速帮助我们构建自己的A 网站。与定制的后端系统相比,主流cms进行了多年不断的更新,并已得到大量用户的不断测试。在功能,安全性和用户体验方面,它已经非常成熟。
让我们与您分享一些主流的cms系统,看看是否有您不了解或无法满足您需求的内容管理系统。
1、 PageAdmin
PageAdmin当前是中国用户最多的cms系统。就安全性和灵活性而言,它具有出色的性能。主要客户是政府和企业客户。尤其是模板生产在设计上比其他cms相对先进。后端管理在前端采用Vue,在后端采用MVC。与其他cms技术堆栈相比,前端和后端都是最新技术。
2、 织梦 cms
它曾经是中国最常用的内容管理系统。模板和开发教程很多,非常适合中小企业的生产和建设网站。此更新已导致大量用户流失,但一些用户仍用于二次开发。
2、帝国cms
这也是一个经验丰富的内容管理系统。 Empire的安全性也不错,但是后台框架有些陈旧,仍然保持了十年前的风格。 Empire的优势主要在于它具有许多功能模板。基本上,您想到的一切几乎都已整合。
3、 wordpress
国外开发的系统具有简单的后台功能。它们是传统的个人博客系统,但也可以用于创建小型企业网站。插件和模板有很多,但是由于它们是在国外开发的,因此后台操作会有些尴尬和不习惯。
4. PHP cms:
PHP cms使用MVC方法构建基本的操作框架。不幸的是,php cms在被Cool Six收购之后不再维护,并且常规的官方网站无法打开,但它非常适合二次开发。维护,如果您有能力打开php,将其用作框架仍然非常好。
我相信,通过上述了解,每个人都应该对cms有一定的了解,并对未来网站的生产选择有清晰的了解。 查看全部
做网站90%的都是采用cms网站管理系统(CMS)
90%的网站现在正在使用cms 网站管理系统。内容管理系统(cms)是非常主流的网站构建系统,可以快速帮助我们构建自己的A 网站。与定制的后端系统相比,主流cms进行了多年不断的更新,并已得到大量用户的不断测试。在功能,安全性和用户体验方面,它已经非常成熟。
让我们与您分享一些主流的cms系统,看看是否有您不了解或无法满足您需求的内容管理系统。
1、 PageAdmin
PageAdmin当前是中国用户最多的cms系统。就安全性和灵活性而言,它具有出色的性能。主要客户是政府和企业客户。尤其是模板生产在设计上比其他cms相对先进。后端管理在前端采用Vue,在后端采用MVC。与其他cms技术堆栈相比,前端和后端都是最新技术。

2、 织梦 cms
它曾经是中国最常用的内容管理系统。模板和开发教程很多,非常适合中小企业的生产和建设网站。此更新已导致大量用户流失,但一些用户仍用于二次开发。

2、帝国cms
这也是一个经验丰富的内容管理系统。 Empire的安全性也不错,但是后台框架有些陈旧,仍然保持了十年前的风格。 Empire的优势主要在于它具有许多功能模板。基本上,您想到的一切几乎都已整合。

3、 wordpress
国外开发的系统具有简单的后台功能。它们是传统的个人博客系统,但也可以用于创建小型企业网站。插件和模板有很多,但是由于它们是在国外开发的,因此后台操作会有些尴尬和不习惯。

4. PHP cms:
PHP cms使用MVC方法构建基本的操作框架。不幸的是,php cms在被Cool Six收购之后不再维护,并且常规的官方网站无法打开,但它非常适合二次开发。维护,如果您有能力打开php,将其用作框架仍然非常好。

我相信,通过上述了解,每个人都应该对cms有一定的了解,并对未来网站的生产选择有清晰的了解。
《讯时网站管理系统4.4》CMS使用请注意修改
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-05-03 22:26
运行平台:asp + access
文件大小:7. 4M
迅时网站内容管理系统cms背景模板:
始终免费提供“迅时网站管理系统4. 4” cms
与先前版本相比的更改:
1、产品列表的标题显示在图片下方,可以在模板中设置。
2、修复了模板中产品缩略图大小无效的问题。
3、更新了文章内容编辑器版本,并解决了一个安全漏洞。
4、添加了一个图片框来查看图片。 (当页面变暗时,图像会在中间高亮显示以放大它)
5、 文章列表日期显示更正自动补充0,例如2010年9月3日,更正为2010年9月3日。
6、修改背景设置模板可以更改文章列表的日期颜色。
修复了其他一些详细问题。
第一次使用时请注意修改xuasconfig.asp中的数据库路径信息。
升级到新版本:
如果是先前版本,请先将updata- 4. 4. asp上传到系统目录,然后浏览此文件()
选择相应的版本,然后单击升级按钮。升级成功后,上传新版本的所有程序文件。 (请勿上传DATA数据库)
此外,如果您的数据库文件已被修改,请注意在xuasconfig.asp中修改链接数据库文件名。
还提供MS SQL版本(商业版本),请向我们咨询详细信息。
MS SQL版本和免费版本的功能已大大增加,数据库已成为更稳定,更快的MS SQL服务器,提供了更快的售后服务。
如果您对新闻系统有任何评论,请告诉我们
此系统后台管理的默认用户名和密码为admin
通信论坛:
下载完整文件 查看全部
《讯时网站管理系统4.4》CMS使用请注意修改
运行平台:asp + access
文件大小:7. 4M
迅时网站内容管理系统cms背景模板:
始终免费提供“迅时网站管理系统4. 4” cms
与先前版本相比的更改:
1、产品列表的标题显示在图片下方,可以在模板中设置。
2、修复了模板中产品缩略图大小无效的问题。
3、更新了文章内容编辑器版本,并解决了一个安全漏洞。
4、添加了一个图片框来查看图片。 (当页面变暗时,图像会在中间高亮显示以放大它)
5、 文章列表日期显示更正自动补充0,例如2010年9月3日,更正为2010年9月3日。
6、修改背景设置模板可以更改文章列表的日期颜色。
修复了其他一些详细问题。
第一次使用时请注意修改xuasconfig.asp中的数据库路径信息。
升级到新版本:
如果是先前版本,请先将updata- 4. 4. asp上传到系统目录,然后浏览此文件()
选择相应的版本,然后单击升级按钮。升级成功后,上传新版本的所有程序文件。 (请勿上传DATA数据库)
此外,如果您的数据库文件已被修改,请注意在xuasconfig.asp中修改链接数据库文件名。
还提供MS SQL版本(商业版本),请向我们咨询详细信息。
MS SQL版本和免费版本的功能已大大增加,数据库已成为更稳定,更快的MS SQL服务器,提供了更快的售后服务。
如果您对新闻系统有任何评论,请告诉我们
此系统后台管理的默认用户名和密码为admin
通信论坛:
下载完整文件
cms网站后台内容管理系统模板发布平台发布系统的应用
网站优化 • 优采云 发表了文章 • 0 个评论 • 129 次浏览 • 2021-04-28 06:02
cms网站后台内容管理系统模板发布平台发布系统的全称应该是cms网站后台内容管理系统模板,它由如下功能模块组成。项目模板--这是一个编辑数据项目的模板,可以创建一个项目,也可以选择多个项目。内容管理--可以创建多个自己的内容分类。组织规则--可以选择内容模板上面的组织规则,比如说,我创建一个小组,就可以编辑小组规则,比如我就可以编辑小组自动选择项目。
中间模板--小组规则和内容规则都被链接到这个中间模板上,这是可以同时编辑多个中间模板。设置模板--将上面的中间模板拖拽到一个组里,就可以设置组内的规则。编辑模板--创建模板,输入上面的中间模板链接。图片上传--可以同时拖拽图片到多个模板中。但是,选择图片需要输入图片的http网址,方便该图片可以从该网址上下载。
网页上传--选择已有的模板,同时拖拽网址。添加编辑规则--创建规则,输入规则对应的内容,并检查规则生效。组织规则--可以选择同时创建多个中间模板,比如说,我创建一个全部的全部模板,或者创建的文章编辑模板。自动选择--可以自动选择所有编辑规则。发布规则--发布多个模板,在m5上面可以通过拖拽编辑模板,比如说你在m5上想创建一个包含正确长度的内容描述的模板,比如说,你需要发布一个列表、文字等多个内容描述的文章,你也可以通过拖拽来创建内容描述。
连接链接--网站模板与网站其他页面或者内容页面都是进行链接,链接文本内容可以是一个标题、关键词、链接文字,这个链接的文本内容可以对应各种内容形式的格式,比如说内容描述、内容描述、文字、文字描述、文字描述。m5与v4.8、x4.8进行连接。模板大全--这是一个导航模板,网站模板和创建html文档、xml连接内容特别有用。
新建数据库--这个还是可以同时编辑多个模板,多个模板存放一个数据库里面。定义搜索操作(例如,导航模板发送目标地址地址到指定网站)--这个是用来选择目标地址的,目标地址的选择可以是一个地址,也可以是一个标题,或者是一个正文等。小组规则链接规则定义模板条件的链接定义内容分类的内容规则导航栏类似的定义更新规则我发现,国内很多公司已经离不开这个了,大家可以考虑引入一个模板插件来减少网站模板的数量。
虽然我知道这个比较麻烦,但是公司内需要增加模板库管理系统的时候,我觉得比不用网站后台管理界面要容易管理,毕竟网站管理比较简单。 查看全部
cms网站后台内容管理系统模板发布平台发布系统的应用
cms网站后台内容管理系统模板发布平台发布系统的全称应该是cms网站后台内容管理系统模板,它由如下功能模块组成。项目模板--这是一个编辑数据项目的模板,可以创建一个项目,也可以选择多个项目。内容管理--可以创建多个自己的内容分类。组织规则--可以选择内容模板上面的组织规则,比如说,我创建一个小组,就可以编辑小组规则,比如我就可以编辑小组自动选择项目。
中间模板--小组规则和内容规则都被链接到这个中间模板上,这是可以同时编辑多个中间模板。设置模板--将上面的中间模板拖拽到一个组里,就可以设置组内的规则。编辑模板--创建模板,输入上面的中间模板链接。图片上传--可以同时拖拽图片到多个模板中。但是,选择图片需要输入图片的http网址,方便该图片可以从该网址上下载。
网页上传--选择已有的模板,同时拖拽网址。添加编辑规则--创建规则,输入规则对应的内容,并检查规则生效。组织规则--可以选择同时创建多个中间模板,比如说,我创建一个全部的全部模板,或者创建的文章编辑模板。自动选择--可以自动选择所有编辑规则。发布规则--发布多个模板,在m5上面可以通过拖拽编辑模板,比如说你在m5上想创建一个包含正确长度的内容描述的模板,比如说,你需要发布一个列表、文字等多个内容描述的文章,你也可以通过拖拽来创建内容描述。
连接链接--网站模板与网站其他页面或者内容页面都是进行链接,链接文本内容可以是一个标题、关键词、链接文字,这个链接的文本内容可以对应各种内容形式的格式,比如说内容描述、内容描述、文字、文字描述、文字描述。m5与v4.8、x4.8进行连接。模板大全--这是一个导航模板,网站模板和创建html文档、xml连接内容特别有用。
新建数据库--这个还是可以同时编辑多个模板,多个模板存放一个数据库里面。定义搜索操作(例如,导航模板发送目标地址地址到指定网站)--这个是用来选择目标地址的,目标地址的选择可以是一个地址,也可以是一个标题,或者是一个正文等。小组规则链接规则定义模板条件的链接定义内容分类的内容规则导航栏类似的定义更新规则我发现,国内很多公司已经离不开这个了,大家可以考虑引入一个模板插件来减少网站模板的数量。
虽然我知道这个比较麻烦,但是公司内需要增加模板库管理系统的时候,我觉得比不用网站后台管理界面要容易管理,毕竟网站管理比较简单。
cms网站后台内容管理系统模板-wordpress网站建设一站式免费教程
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-04-27 01:04
cms网站后台内容管理系统模板-wordpress版本下载,链接:downloadcmslimiterforwordpress-wordpresshomelimiterforwordpress3.0中文官方手册wordpress网站建设一站式免费教程,wordpress学习资料一键搭建wordpress网站|wordpress建站-慕课网软件市场--wordpresssoftwaremarketplace软件之家-新一代的企业级建站平台-慕课网建站效果图:wordpress常见入门教程:基础php语法|wordpress|wordpress建站教程|wordpress建站|wordpress建站教程如何学习wordpress?wordpress入门语法教程wordpress中文教程:如何从零开始学wordpress编程基础wordpress优化——ps一站式商业化。
wordpress优化项目功能介绍如何使用wordpress实现网站流量的增长?如何推广自己的网站?如何运营自己的网站?如何让你的网站真正流量大增?如何提高wordpress网站排名?如何让你的网站访问量真正激增?如何实现这两个业务方面的突破?如何在不增加wordpress服务器的情况下增加流量?cms网站后台内容管理系统模板-wordpress版本下载,链接:downloadwordpresslimiterforwordpress-wordpresshome。
推荐这些,都是适合中小企业的。主要是简单,可实操。主题可以用酷炫的,有特色。后台维护好后,做好网站标题描述内容, 查看全部
cms网站后台内容管理系统模板-wordpress网站建设一站式免费教程
cms网站后台内容管理系统模板-wordpress版本下载,链接:downloadcmslimiterforwordpress-wordpresshomelimiterforwordpress3.0中文官方手册wordpress网站建设一站式免费教程,wordpress学习资料一键搭建wordpress网站|wordpress建站-慕课网软件市场--wordpresssoftwaremarketplace软件之家-新一代的企业级建站平台-慕课网建站效果图:wordpress常见入门教程:基础php语法|wordpress|wordpress建站教程|wordpress建站|wordpress建站教程如何学习wordpress?wordpress入门语法教程wordpress中文教程:如何从零开始学wordpress编程基础wordpress优化——ps一站式商业化。
wordpress优化项目功能介绍如何使用wordpress实现网站流量的增长?如何推广自己的网站?如何运营自己的网站?如何让你的网站真正流量大增?如何提高wordpress网站排名?如何让你的网站访问量真正激增?如何实现这两个业务方面的突破?如何在不增加wordpress服务器的情况下增加流量?cms网站后台内容管理系统模板-wordpress版本下载,链接:downloadwordpresslimiterforwordpress-wordpresshome。
推荐这些,都是适合中小企业的。主要是简单,可实操。主题可以用酷炫的,有特色。后台维护好后,做好网站标题描述内容,
cms网站后台内容管理系统模板,模板后台,模板
网站优化 • 优采云 发表了文章 • 0 个评论 • 129 次浏览 • 2021-04-05 23:02
cms网站后台内容管理系统模板名称:mtmtfullet压缩包大小:12.55g地址:-v1.3-2.25.1-gray这款mtmtfullet产品首次推出采用国内首家robotlibraryhglocalimplementedengine2018年4月12日,正式面世。全新模板系统旨在提升web页面的稳定性与表现力,满足个性化需求。
基于html5标准的web后台管理系统即html5工程,可帮助用户提升页面表现力及安全性,适用于小型网站或高质量的网站。产品特点3d设计、标签格式化、数据关联支持。清新原生界面设计,多种表情文件支持。支持一键嵌入手机端。并支持支付宝、微信、银联等第三方支付。采用html5标准构建,覆盖html5大部分类型标签,兼容html5标准页面标签及源代码。
提供数据关联支持,提供crm及流量实时优化管理功能。支持多种场景的高效配置,解决数据缺失、重复冗余等问题。支持osx及windows,并支持android,ios平台。适用于个人站长、企业站等需要强管理及高运维能力的网站类型;适用于windows/ios/android,并支持windows/ios平台及macmini;适用于技术小白及网站团队管理;个人网站搭建/团队管理/windows/ios架构。项目地址本文所示案例使用mtmtfullet模板后台,模板仅供学习参考,产品使用会在后续推出。 查看全部
cms网站后台内容管理系统模板,模板后台,模板
cms网站后台内容管理系统模板名称:mtmtfullet压缩包大小:12.55g地址:-v1.3-2.25.1-gray这款mtmtfullet产品首次推出采用国内首家robotlibraryhglocalimplementedengine2018年4月12日,正式面世。全新模板系统旨在提升web页面的稳定性与表现力,满足个性化需求。
基于html5标准的web后台管理系统即html5工程,可帮助用户提升页面表现力及安全性,适用于小型网站或高质量的网站。产品特点3d设计、标签格式化、数据关联支持。清新原生界面设计,多种表情文件支持。支持一键嵌入手机端。并支持支付宝、微信、银联等第三方支付。采用html5标准构建,覆盖html5大部分类型标签,兼容html5标准页面标签及源代码。
提供数据关联支持,提供crm及流量实时优化管理功能。支持多种场景的高效配置,解决数据缺失、重复冗余等问题。支持osx及windows,并支持android,ios平台。适用于个人站长、企业站等需要强管理及高运维能力的网站类型;适用于windows/ios/android,并支持windows/ios平台及macmini;适用于技术小白及网站团队管理;个人网站搭建/团队管理/windows/ios架构。项目地址本文所示案例使用mtmtfullet模板后台,模板仅供学习参考,产品使用会在后续推出。
cms网站后台内容管理系统模板-cms三层架构开发技术
网站优化 • 优采云 发表了文章 • 0 个评论 • 159 次浏览 • 2021-03-29 05:02
cms网站后台内容管理系统模板可直接套用,实现和主站一样的功能特点:数据、模板、权限、表单,全部可用excel编辑,网站后台极致用户体验功能:表单展示、多选、错误标记、链接嵌套等常见功能,mvc三层架构开发,快速搭建功能完备的网站后台搭建难度:零基础,但视觉效果渣建议网站基础功能完备搭建难度级,后期维护难度级低级。
看看文章栏目中的数据分析和外链池搭建就可以理解。特点:应用场景多,互联网产品多。没有程序框架,使用工程模块化开发(测试,以及业务逻辑可以分块实现),部署效率和成本降低,扩展力强;详细阐述了cms后台内容管理系统开发技术。个人建议:先从模块化开发的后台搭建开始,后期再看网站后台需求。
1、网站后台搭建及开发
2、爬虫爬取互联网各个行业的数据,
3、一个不错的blog可以充分利用资源进行宣传,微博,qq,
4、利用cms自身的功能插件搭建你的后台页面。
不理解楼主cms什么意思,让做视频网站的人出一个cms?如果是视频站,
那要看你是哪个行业了?房产、汽车站汽车销售、汽车维修或者其他各行各业网站样子应该不一样吧!要根据你的产品的数据进行网站的设计,内容还有后台架构这些设计。 查看全部
cms网站后台内容管理系统模板-cms三层架构开发技术
cms网站后台内容管理系统模板可直接套用,实现和主站一样的功能特点:数据、模板、权限、表单,全部可用excel编辑,网站后台极致用户体验功能:表单展示、多选、错误标记、链接嵌套等常见功能,mvc三层架构开发,快速搭建功能完备的网站后台搭建难度:零基础,但视觉效果渣建议网站基础功能完备搭建难度级,后期维护难度级低级。
看看文章栏目中的数据分析和外链池搭建就可以理解。特点:应用场景多,互联网产品多。没有程序框架,使用工程模块化开发(测试,以及业务逻辑可以分块实现),部署效率和成本降低,扩展力强;详细阐述了cms后台内容管理系统开发技术。个人建议:先从模块化开发的后台搭建开始,后期再看网站后台需求。
1、网站后台搭建及开发
2、爬虫爬取互联网各个行业的数据,
3、一个不错的blog可以充分利用资源进行宣传,微博,qq,
4、利用cms自身的功能插件搭建你的后台页面。
不理解楼主cms什么意思,让做视频网站的人出一个cms?如果是视频站,
那要看你是哪个行业了?房产、汽车站汽车销售、汽车维修或者其他各行各业网站样子应该不一样吧!要根据你的产品的数据进行网站的设计,内容还有后台架构这些设计。
内容管理解决方案重点解决各种非结构化资源的源动力
网站优化 • 优采云 发表了文章 • 0 个评论 • 190 次浏览 • 2021-03-27 20:09
cms System cms是Content Management System的缩写,表示“ Content Management System”。 cms有许多基于模板的优秀设计,可以加快网站的开发并降低开发成本。 cms的功能不仅限于文本处理,它还可以处理图片,Flash动画,音频和视频流,图像甚至电子邮件文件。 cms每个平台也有脚本类型。内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。该行业对内容管理没有统一的定义。不同的组织有不同的理解:Gartner Group认为内容管理具有内涵。它应该包括企业内部内容管理,Web内容管理,电子商务交易内容管理以及Extranet信息共享内容管理(例如CRM和SCM等)。 Web内容管理是当前的重点,而电子商务和XML是推动力。内容管理发展的动力源。美林(Merrill Lynch)的分析师认为,内容管理侧重于为员工,业务用户,合作伙伴和供应商轻松访问非结构化信息的过程。内容管理的目的是将非结构化信息发布到Intranet,Extranet和ITE(Internet交易交易所),以便用户可以检索,使用,分析和共享。
商业智能系统(BI)专注于结构化数据的价值提取,而内容管理则专注于内部和外部非结构化资源的战略价值提取。 Giga Group认为,作为电子商务引擎,内容管理解决方案必须与电子商务服务器紧密集成,以形成内容生产,交付和电子商务端到端系统。我们认为内容管理系统是位于WEB前端(Web服务器)和后端办公系统或流程(内容创建,编辑)之间的软件系统。内容管理解决方案专注于解决各种非结构化或半结构化数字资源采集,管理,利用,交付和增值,并且可以有机地集成到结构化数据的商业智能环境中,例如OA,CRM等。 。内容创建者,编辑者和发布者使用内容管理系统来提交,修改,批准和发布内容。这里提到的“内容”可能包括您要发布到Internet,Intranet和Extranet 网站的所有信息,例如文件,表格,图片,数据库中的数据,甚至是视频。 cms它是如何产生的?随着网络应用程序的丰富和发展,许多网站常常无法迅速跟随大量信息派生和业务模型变更的步伐,并且往往需要大量时间,人力和物力来处理信息更新和更新。维护;遇到网站扩展时,内部和外部网络及分支机构的集成工作网站变得更加复杂,甚至需要重建网站;如果这种情况持续下去,则用户总是以高成本和低效率的周期进行升级和集成...因此,我们已经听到许多用户的反馈:页面乱序,网站样式不统一,很大信息量累积,发布非常繁重;内容复杂,手动管理效率低下,音频和视频信息的手动链接通常是不可能的;应用难度高,许多任务需要技术人员的配合才能完成,而且角色划分不明确;修订工作量大,系统扩展能力差,集成其他应用程序时灵活性降低;对于网站施工和信息发布人员,他们最关心系统的易用性及其功能的完整性。因此,这对网站的构建和信息发布工具提出了很高的要求。
首先,明确角色定位,充分保证员工的工作效率;其次,功能齐全,可以满足各门口网守应用的要求,信息发布准确。例如,为编辑者,艺术家,编辑者以及操作和维护人员设置权限和实时管理功能。另外,确保网站架构的安全性也是用户关注的焦点。它可以有效地管理网站访问者的登录权限,从而使Intranet数据库不受攻击,从而始终确保网站的安全性和稳定性,避免用户的后顾之忧。根据以上要求,一个专业的内容管理系统cms应运而生,以有效解决用户建设和信息发布网站中的常见问题和需求。 网站的内容管理是该软件的最大优势。它具有完整的过程和丰富的功能。它可以对手稿进行分类,并授权他们编辑和管理合法用户,而无需用户烦恼那些困难的SQL语法。 cms它是如何发展的?自2000年以来,内容管理已成为重要的应用领域。这时,.COM,B2B,B2C等经历了资本和市场的考验和洗礼。人们已经回到了信息技术应用的基础上,即如何提高竞争力,而内容管理可以通过生成,管理,增值和重用各种类型的数字资产来提高组织的运营效率和企业的竞争力。企业。企业和机构也已经开始意识到内容管理的重要性。从企事业单位信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:(1)知识是企业的财富。
在Internet交互过程中,只有十分之一涉及销售,其他十分之一与信息交互有关。员工的知识获取越来越依赖于Internet,尤其是在电子商务的个性化环境中。为了做出购买决定,客户需要智能地获取信息,不仅是商品的数量和价格,更重要的是,要获取产品手册,安全保证,技术指标,售后服务,图片文件等信息( 2)信息的及时性和准确性,无论是在Intranet上还是Extranet上,信息更新的速度越来越快,企业和机构的信息产量正在增加,趋势呈指数级增长。功能强大,可扩展且灵活的内容管理技术来满足不断的信息更新和维护需求。这时,如何确保信息的准确性和真实性变得越来越重要。[3)对内部和外部网络的统一需求企业不断壮大,随着企业和事业单位信息化建设的不断深入,企业间信息互动日益频繁。 ntranets和Extranet,以及出色的内容管理系统可以在企业内部做得很好。信息的采集和重用以及信息的增值利用对于外联网实现真正的交互式和协作内容而言更为重要。从事内容管理软件开发的主要外国供应商包括Vignette,Interwoven,BroadVision,Openmarket和ATG,Allaire,Documentum,Hummingbird等。这些公司高度专注于CM产品和解决方案。它们大多数基于J2EE和其他平台,具有丰富的功能,并且主要面向企业用户。他们是CM市场的主要供应商。
也有一些较窄的专业供应商,它们提供内容管理某些阶段所需的功能。例如,Verity提供知识检索,Micromedia提供内容创建平台,Akamai和Inkitomi提供内容分发管理技术。相反,Microsoft,IBM和Oracle等公司提供基于平台的通用CM解决方案。但是,当前的CM市场仍然存在许多不完善之处,包括:在这个全新的市场中很难找到满足所有用户需求的cms。有些cms只是纯粹的信息发布工具,而不是内容的采集和重用,更不用说知识管理的概念了,至多它们只是一套网站构造工具软件。所有产品的视觉链接都非常差,只有少数制造商可以提供视觉软件。这些软件不是交互式的,不能用作管理工具。 cms可以包括什么?内容管理系统(cms)的基本思想是将内容管理和设计分开。页面设计存储在模板中,内容存储在数据库或单独的文件中。当用户请求页面时,各个部分共同生成一个标准的HTML页面。内容管理系统通常收录以下元素:文档模板脚本语言或标记语言与数据库集成内容的内容由页面中嵌入的特殊标签控制。这些标签通常是内容管理系统所独有的。这些系统通常对更复杂的操作提供语言支持,例如Python,Perl或Java。
内容管理系统非常适合网站管理和创意编辑。这样的最大优点是能够使用模板和通用设计元素来确保整个网站的协调。作者只需要在文档中使用少量模板代码,然后他们就可以专注于设计的内容。要更改网站的外观,管理员只需修改模板即可,而无需修改单个页面。内容管理系统还简化了网站内容提供和内容管理责任的委派。许多内容管理系统允许将不同级别的访问权限分配给网站的不同级别,这使他们无需研究操作系统级别权限设置,只需使用浏览器界面即可完成。其他功能(例如搜索引擎,日历,Web邮件等)也将内置到内容管理系统cms中,或允许以第三方插件的形式进行集成。如何开发cms内容管理系统是一个非常宽泛的概念:从企业门户网站的新闻系统网站到个人Weblog的所有内容都可以称为发布系统。框架类型:它不收录任何应用程序实现,但是提供了基础框架。特定的应用程序需要某些二次开发,例如Cocoon,Vignette;应用程序类型:这是一个特定的面向类型的应用程序实现,其中已经包括新闻/评论管理,投票,论坛,WIKI和其他子系统。例如:postNuke xoops等;但是无论如何,在发布系统选择之前,最重要的是首先了解您的实际需求:根据现有系统复制自己的需求是非常不可取的。
访问,访问控制和各种功能要求。在弄清每个模块和功能之后,请转到Internet查找类似的实现:实际上,您会发现,到目前为止,每个链接都有一个相对成熟的实现,并且仍在改进和开发中。如果不是:您的需求太特殊,或者您可以尝试将其分解为较小的系统组合。内容管理系统分为以下几个级别:每个级别的优先级需求都不相同1.后端业务子系统管理(管理优先级:内容管理):新闻录入系统,BBS论坛子系统,全文检索子系统等,针对不同的系统方便地输入管理者的内容:所见即所得的编辑管理界面等,明确的业务逻辑:各个子系统的权限控制机制等; 2.门户系统(性能优先级:模板管理):大部分最终输出页面:网站主页,子频道/主题页面,新闻详细信息页面通常是各种后端子系统模块的各种组合,此发布组合逻辑Portal系统非常丰富,负责上述后端子系统的组合性能管理; 3.前端发布(效率优先:发布管理):面向最终用户的缓存发布,以及搜索引擎蜘蛛URL设计等..内容管理和性能的分离:[k4的许多完整集]系统不收录后端各个子系统是与Portal分开设计的,因此Portal层的模板性能管理和新闻子系统的内容管理逻辑混合在一起,甚至子系统(例如BBS)的管理都非常紧密地耦合在一起。 ,整个系统看起来会非常复杂。
而且,这种系统的各个子系统都被捆绑在一起,因此很难更改后台模块。但是,如果将各种后端子系统的内容管理逻辑与前端的性能/发布分开,则Portal与后端子系统之间的关系仅是数据传输:Portal仅决定选择和后端子系统和后端的性能各个子系统也非常容易插入和拔出。内容管理和数据分发的分离:在设计Portal系统时,请注意Cache Friendly设计:cms后端管理和发布机制,只要最终页面输出,不要过多地考虑“效率”设计与Cacheable相比,可以通过更前端的专用缓存服务器解决效率问题。此外,除了最终的浏览器用户外,我们还应注意对搜索引擎友好的URL设计:通过URL REWRITE重定向或基于PATH_INFO的参数分析,动态网页以链接(URI)的形式更加静态。 )网站的目录结构便于网站内容被搜索引擎收录搜索; cms个提供商Vignette。 网站内容管理系统的领导者奥斯汀今天宣布,它已完成1笔4,000万美元的投资,成为中国最大的私人资产投资,同时也使小插图在奥斯汀增长最快。
Vignette作为网站内容应用系统的全球领导者,已经为公司提出了一种在Internet上建立非常成功的业务的解决方案。 Vignette的旗舰产品是StoryServer 3,它使公司能够基于应用软件(例如在线发布,知识管理和复杂的电子商务系统)构建,管理和发布服务,从而最终加速并提高了客户忠诚度和可持续性。超过90家一流公司(包括Ziff-Davis的ZDNet,First Chicago NBD,Bay Networks和CNET)使用StoryServer 3,每天提供2500万个网页浏览量。 StoryServer3赢得了五项行业大奖,包括UPSIDE Magazine的“网络基础设施类别中最活跃的私营公司”。它的V / 5系列是一组应用程序软件包,旨在为门户,B2C和B2B市场需求提供内容管理。 V / 5系列具有高度的定制能力和广泛的功能。它包括内容和模板开发,个性化定制和发布。但是,它的大多数功能仍然需要开发。 Documentum。 Documentum是文档管理解决方案的长期供应商。凭借其4i 网站内容管理(WCM)版本,该公司有效地进入了CM领域。它提供了一种支持在线和动态内容的电子商务应用程序的解决方案。
它还是适用于大中型组织的可靠且可扩展的网站内容管理解决方案。出现。 Eprise的Participant Server 2. 6. 6是该公司的内容管理产品,它为大型企业和.com提供商业应用程序,包括Internet,企业内部网和公共网站。该产品可以促进内容的添加,修改和全局发布。 Participant Server的主要组件包括内容中心,运营中心,共享中心和内容分发套件。该产品提供用于提交和创建的基于Web的界面,而内容分发组件则处理适合于交易的内容分发。一个单一的基于Web的管理界面是一个加号,因为管理可以分布在整个组织中。交织在一起。 Interwoven的TeamSite 4. 5是横向关注的网站内容管理解决方案,可为全球财富500强和2000上市公司提供企业范围的网站内容管理。 TeamSite的管理和组合功能是通过桌面和基于Java的界面提供的,这些界面是操作系统的一部分。
用户可以通过Windows资源管理器将内容拖放到资源库中。 Xpedio。 Xpedio cms 4. 0是全球2000家B2B和B2E公司使用的解决方案包。它为没有技术的用户提供了易于使用的网站构建功能。该产品促进公司内部网,外部Internet和电子商务上内容的快速开发和管理网站。就内容的管理和发布而言,它是一个功能强大的解决方案,为创作工具提供了分布式管理功能,安全性,发布灵活性以及完全基于浏览器的界面。 Ncompass。 NCompass Labs通过Microsoft于2001年4月成立,现在是Microsoft的子公司。分辨率3. 1是Ncompass的浏览器,基于网站内容管理解决方案。在2001年底,它作为Microsoft产品(称为Microsoft Content Management Server)重新发布。公开市场。公开市场的内容服务器3. 1是与J2EE兼容的内容管理解决方案。它教和教学生使用内容服务器3. 1来推广以内容为中心的电子产品。业务应用程序软件的一种产品,用于处理访客,客户和合作伙伴之间的交互。该产品具有用于管理和组织的网络接口,包括用于发布的个性化引擎和应用软件服务器。
BroadVision。 BroadVision使用应用程序方法进行内容管理,主要目标是B2B,B2E和B2C市场。 BroadVision以应用程序软件包的形式销售产品,例如联盟企业,合作企业,市场和员工自助服务。内容管理解决方案也可以单独出售。 FileNET。 FileNET是文档管理市场的传统领导者,现在它专注于Panagon电子商务应用软件生产线。其网站内容管理套件包括Panagon内容服务(PCS),Panagon Web发布器(PWP),Panagon Web服务(PWS)和Panagon电子流。 FileNET套件主要面向金融,保险,政府,电信,公用事业和制造业。 FileNET将其网站内容管理套件定位为内容管理的整体解决方案,该解决方案贯穿内容从创建到批准,发布和分发的整个生命周期。但是,在当前版本中,该产品需要在核心网站内容管理功能(例如个性化和动态内容表达)方面进行重大开发。麦哲伦。 2000年7月,高斯Interprise与美国软件开发商Magellan合并,出售了其内容管理系列Versatile Internet Platform(VIP)。
VIP被定位为企业管理内容,网站内容和门户的平台。对于集中式环境,该产品系列具有满足需求的基本功能,包括基于网络的管理,单个和大量输入,由第三方供应商提供的基本库服务以及用于分布式内容创建的模板设计工具。 InStranet。 InStranet成立于1999年,总部位于纽约,并在巴黎设有欧洲总部。该公司的旗舰产品是InStranet 2000 1. 5,它是一种浏览器和基于Java的网站内容管理解决方案。该产品专注于在B2B和员工工作环境中将业务文档和内容发布到公司的内部网和外部Internet。 InStranet 2000 1. 5在兼容J2EE的应用程序服务器上运行,并已在BEA WebLogic,IBM WebSphere和iPlanet应用程序服务器上进行了测试。媒体表面。 Mediasurface的总部位于伦敦,其美国办事处位于纽约和弗朗切斯科。该公司为组织提供内容管理软件,以供在公司的Intranet和外部Internet中使用。该公司的核心产品是Mediasurface 3. 5,该产品面向垂直市场,包括金融服务,政府,教育,医疗保健,IT服务,媒体,出版和广播,零售和消费者服务。六个开放系统。六个Offene Systeme GmbH在美国称为“六个开放系统”(六个),并于1991年在德国成立。
Six在德国拥有重要的消费群体,它以其产品Six cms 4. 0进入美国市场。该产品从内到外都是基于浏览器的解决方案。它用于帮助媒体发布者简化和管理内容设计以及网页和门户,Internet和公司Intranet的设计。星际基地。 Starbase销售合作产品,这些产品可以创建和管理电子商务应用程序的代码和内容。 2001年2月,Starbase收购了Expressroom I / O及其产品Expressroom I / O,以及基于Java和XML的网站内容管理解决方案。 Starbase正在将Expressroom I / O添加到其代码和内容管理解决方案的协作套件中。 Active Context,turbo cms,cms 4i在中国更为常用,但是它们纯粹是商业系统,价格很高。通常,个人会建立一个网站。建议选择一些国外知名的开源系统,例如Mambo,Drupal,Tikiwiki,PhpNuke,PostNuke,Xoops,Tikipro,但是众所周知,这些都是基于php mysql的,并且php和mysql是免费的吗?在Microsoft发起的ASP.NET技术领域中,一些出色的系统也出现了SiteServer cms,ROY cms,Zhulang,shangdu cms,SiteFactory等。 查看全部
内容管理解决方案重点解决各种非结构化资源的源动力
cms System cms是Content Management System的缩写,表示“ Content Management System”。 cms有许多基于模板的优秀设计,可以加快网站的开发并降低开发成本。 cms的功能不仅限于文本处理,它还可以处理图片,Flash动画,音频和视频流,图像甚至电子邮件文件。 cms每个平台也有脚本类型。内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。该行业对内容管理没有统一的定义。不同的组织有不同的理解:Gartner Group认为内容管理具有内涵。它应该包括企业内部内容管理,Web内容管理,电子商务交易内容管理以及Extranet信息共享内容管理(例如CRM和SCM等)。 Web内容管理是当前的重点,而电子商务和XML是推动力。内容管理发展的动力源。美林(Merrill Lynch)的分析师认为,内容管理侧重于为员工,业务用户,合作伙伴和供应商轻松访问非结构化信息的过程。内容管理的目的是将非结构化信息发布到Intranet,Extranet和ITE(Internet交易交易所),以便用户可以检索,使用,分析和共享。
商业智能系统(BI)专注于结构化数据的价值提取,而内容管理则专注于内部和外部非结构化资源的战略价值提取。 Giga Group认为,作为电子商务引擎,内容管理解决方案必须与电子商务服务器紧密集成,以形成内容生产,交付和电子商务端到端系统。我们认为内容管理系统是位于WEB前端(Web服务器)和后端办公系统或流程(内容创建,编辑)之间的软件系统。内容管理解决方案专注于解决各种非结构化或半结构化数字资源采集,管理,利用,交付和增值,并且可以有机地集成到结构化数据的商业智能环境中,例如OA,CRM等。 。内容创建者,编辑者和发布者使用内容管理系统来提交,修改,批准和发布内容。这里提到的“内容”可能包括您要发布到Internet,Intranet和Extranet 网站的所有信息,例如文件,表格,图片,数据库中的数据,甚至是视频。 cms它是如何产生的?随着网络应用程序的丰富和发展,许多网站常常无法迅速跟随大量信息派生和业务模型变更的步伐,并且往往需要大量时间,人力和物力来处理信息更新和更新。维护;遇到网站扩展时,内部和外部网络及分支机构的集成工作网站变得更加复杂,甚至需要重建网站;如果这种情况持续下去,则用户总是以高成本和低效率的周期进行升级和集成...因此,我们已经听到许多用户的反馈:页面乱序,网站样式不统一,很大信息量累积,发布非常繁重;内容复杂,手动管理效率低下,音频和视频信息的手动链接通常是不可能的;应用难度高,许多任务需要技术人员的配合才能完成,而且角色划分不明确;修订工作量大,系统扩展能力差,集成其他应用程序时灵活性降低;对于网站施工和信息发布人员,他们最关心系统的易用性及其功能的完整性。因此,这对网站的构建和信息发布工具提出了很高的要求。
首先,明确角色定位,充分保证员工的工作效率;其次,功能齐全,可以满足各门口网守应用的要求,信息发布准确。例如,为编辑者,艺术家,编辑者以及操作和维护人员设置权限和实时管理功能。另外,确保网站架构的安全性也是用户关注的焦点。它可以有效地管理网站访问者的登录权限,从而使Intranet数据库不受攻击,从而始终确保网站的安全性和稳定性,避免用户的后顾之忧。根据以上要求,一个专业的内容管理系统cms应运而生,以有效解决用户建设和信息发布网站中的常见问题和需求。 网站的内容管理是该软件的最大优势。它具有完整的过程和丰富的功能。它可以对手稿进行分类,并授权他们编辑和管理合法用户,而无需用户烦恼那些困难的SQL语法。 cms它是如何发展的?自2000年以来,内容管理已成为重要的应用领域。这时,.COM,B2B,B2C等经历了资本和市场的考验和洗礼。人们已经回到了信息技术应用的基础上,即如何提高竞争力,而内容管理可以通过生成,管理,增值和重用各种类型的数字资产来提高组织的运营效率和企业的竞争力。企业。企业和机构也已经开始意识到内容管理的重要性。从企事业单位信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:(1)知识是企业的财富。
在Internet交互过程中,只有十分之一涉及销售,其他十分之一与信息交互有关。员工的知识获取越来越依赖于Internet,尤其是在电子商务的个性化环境中。为了做出购买决定,客户需要智能地获取信息,不仅是商品的数量和价格,更重要的是,要获取产品手册,安全保证,技术指标,售后服务,图片文件等信息( 2)信息的及时性和准确性,无论是在Intranet上还是Extranet上,信息更新的速度越来越快,企业和机构的信息产量正在增加,趋势呈指数级增长。功能强大,可扩展且灵活的内容管理技术来满足不断的信息更新和维护需求。这时,如何确保信息的准确性和真实性变得越来越重要。[3)对内部和外部网络的统一需求企业不断壮大,随着企业和事业单位信息化建设的不断深入,企业间信息互动日益频繁。 ntranets和Extranet,以及出色的内容管理系统可以在企业内部做得很好。信息的采集和重用以及信息的增值利用对于外联网实现真正的交互式和协作内容而言更为重要。从事内容管理软件开发的主要外国供应商包括Vignette,Interwoven,BroadVision,Openmarket和ATG,Allaire,Documentum,Hummingbird等。这些公司高度专注于CM产品和解决方案。它们大多数基于J2EE和其他平台,具有丰富的功能,并且主要面向企业用户。他们是CM市场的主要供应商。
也有一些较窄的专业供应商,它们提供内容管理某些阶段所需的功能。例如,Verity提供知识检索,Micromedia提供内容创建平台,Akamai和Inkitomi提供内容分发管理技术。相反,Microsoft,IBM和Oracle等公司提供基于平台的通用CM解决方案。但是,当前的CM市场仍然存在许多不完善之处,包括:在这个全新的市场中很难找到满足所有用户需求的cms。有些cms只是纯粹的信息发布工具,而不是内容的采集和重用,更不用说知识管理的概念了,至多它们只是一套网站构造工具软件。所有产品的视觉链接都非常差,只有少数制造商可以提供视觉软件。这些软件不是交互式的,不能用作管理工具。 cms可以包括什么?内容管理系统(cms)的基本思想是将内容管理和设计分开。页面设计存储在模板中,内容存储在数据库或单独的文件中。当用户请求页面时,各个部分共同生成一个标准的HTML页面。内容管理系统通常收录以下元素:文档模板脚本语言或标记语言与数据库集成内容的内容由页面中嵌入的特殊标签控制。这些标签通常是内容管理系统所独有的。这些系统通常对更复杂的操作提供语言支持,例如Python,Perl或Java。
内容管理系统非常适合网站管理和创意编辑。这样的最大优点是能够使用模板和通用设计元素来确保整个网站的协调。作者只需要在文档中使用少量模板代码,然后他们就可以专注于设计的内容。要更改网站的外观,管理员只需修改模板即可,而无需修改单个页面。内容管理系统还简化了网站内容提供和内容管理责任的委派。许多内容管理系统允许将不同级别的访问权限分配给网站的不同级别,这使他们无需研究操作系统级别权限设置,只需使用浏览器界面即可完成。其他功能(例如搜索引擎,日历,Web邮件等)也将内置到内容管理系统cms中,或允许以第三方插件的形式进行集成。如何开发cms内容管理系统是一个非常宽泛的概念:从企业门户网站的新闻系统网站到个人Weblog的所有内容都可以称为发布系统。框架类型:它不收录任何应用程序实现,但是提供了基础框架。特定的应用程序需要某些二次开发,例如Cocoon,Vignette;应用程序类型:这是一个特定的面向类型的应用程序实现,其中已经包括新闻/评论管理,投票,论坛,WIKI和其他子系统。例如:postNuke xoops等;但是无论如何,在发布系统选择之前,最重要的是首先了解您的实际需求:根据现有系统复制自己的需求是非常不可取的。
访问,访问控制和各种功能要求。在弄清每个模块和功能之后,请转到Internet查找类似的实现:实际上,您会发现,到目前为止,每个链接都有一个相对成熟的实现,并且仍在改进和开发中。如果不是:您的需求太特殊,或者您可以尝试将其分解为较小的系统组合。内容管理系统分为以下几个级别:每个级别的优先级需求都不相同1.后端业务子系统管理(管理优先级:内容管理):新闻录入系统,BBS论坛子系统,全文检索子系统等,针对不同的系统方便地输入管理者的内容:所见即所得的编辑管理界面等,明确的业务逻辑:各个子系统的权限控制机制等; 2.门户系统(性能优先级:模板管理):大部分最终输出页面:网站主页,子频道/主题页面,新闻详细信息页面通常是各种后端子系统模块的各种组合,此发布组合逻辑Portal系统非常丰富,负责上述后端子系统的组合性能管理; 3.前端发布(效率优先:发布管理):面向最终用户的缓存发布,以及搜索引擎蜘蛛URL设计等..内容管理和性能的分离:[k4的许多完整集]系统不收录后端各个子系统是与Portal分开设计的,因此Portal层的模板性能管理和新闻子系统的内容管理逻辑混合在一起,甚至子系统(例如BBS)的管理都非常紧密地耦合在一起。 ,整个系统看起来会非常复杂。
而且,这种系统的各个子系统都被捆绑在一起,因此很难更改后台模块。但是,如果将各种后端子系统的内容管理逻辑与前端的性能/发布分开,则Portal与后端子系统之间的关系仅是数据传输:Portal仅决定选择和后端子系统和后端的性能各个子系统也非常容易插入和拔出。内容管理和数据分发的分离:在设计Portal系统时,请注意Cache Friendly设计:cms后端管理和发布机制,只要最终页面输出,不要过多地考虑“效率”设计与Cacheable相比,可以通过更前端的专用缓存服务器解决效率问题。此外,除了最终的浏览器用户外,我们还应注意对搜索引擎友好的URL设计:通过URL REWRITE重定向或基于PATH_INFO的参数分析,动态网页以链接(URI)的形式更加静态。 )网站的目录结构便于网站内容被搜索引擎收录搜索; cms个提供商Vignette。 网站内容管理系统的领导者奥斯汀今天宣布,它已完成1笔4,000万美元的投资,成为中国最大的私人资产投资,同时也使小插图在奥斯汀增长最快。
Vignette作为网站内容应用系统的全球领导者,已经为公司提出了一种在Internet上建立非常成功的业务的解决方案。 Vignette的旗舰产品是StoryServer 3,它使公司能够基于应用软件(例如在线发布,知识管理和复杂的电子商务系统)构建,管理和发布服务,从而最终加速并提高了客户忠诚度和可持续性。超过90家一流公司(包括Ziff-Davis的ZDNet,First Chicago NBD,Bay Networks和CNET)使用StoryServer 3,每天提供2500万个网页浏览量。 StoryServer3赢得了五项行业大奖,包括UPSIDE Magazine的“网络基础设施类别中最活跃的私营公司”。它的V / 5系列是一组应用程序软件包,旨在为门户,B2C和B2B市场需求提供内容管理。 V / 5系列具有高度的定制能力和广泛的功能。它包括内容和模板开发,个性化定制和发布。但是,它的大多数功能仍然需要开发。 Documentum。 Documentum是文档管理解决方案的长期供应商。凭借其4i 网站内容管理(WCM)版本,该公司有效地进入了CM领域。它提供了一种支持在线和动态内容的电子商务应用程序的解决方案。
它还是适用于大中型组织的可靠且可扩展的网站内容管理解决方案。出现。 Eprise的Participant Server 2. 6. 6是该公司的内容管理产品,它为大型企业和.com提供商业应用程序,包括Internet,企业内部网和公共网站。该产品可以促进内容的添加,修改和全局发布。 Participant Server的主要组件包括内容中心,运营中心,共享中心和内容分发套件。该产品提供用于提交和创建的基于Web的界面,而内容分发组件则处理适合于交易的内容分发。一个单一的基于Web的管理界面是一个加号,因为管理可以分布在整个组织中。交织在一起。 Interwoven的TeamSite 4. 5是横向关注的网站内容管理解决方案,可为全球财富500强和2000上市公司提供企业范围的网站内容管理。 TeamSite的管理和组合功能是通过桌面和基于Java的界面提供的,这些界面是操作系统的一部分。
用户可以通过Windows资源管理器将内容拖放到资源库中。 Xpedio。 Xpedio cms 4. 0是全球2000家B2B和B2E公司使用的解决方案包。它为没有技术的用户提供了易于使用的网站构建功能。该产品促进公司内部网,外部Internet和电子商务上内容的快速开发和管理网站。就内容的管理和发布而言,它是一个功能强大的解决方案,为创作工具提供了分布式管理功能,安全性,发布灵活性以及完全基于浏览器的界面。 Ncompass。 NCompass Labs通过Microsoft于2001年4月成立,现在是Microsoft的子公司。分辨率3. 1是Ncompass的浏览器,基于网站内容管理解决方案。在2001年底,它作为Microsoft产品(称为Microsoft Content Management Server)重新发布。公开市场。公开市场的内容服务器3. 1是与J2EE兼容的内容管理解决方案。它教和教学生使用内容服务器3. 1来推广以内容为中心的电子产品。业务应用程序软件的一种产品,用于处理访客,客户和合作伙伴之间的交互。该产品具有用于管理和组织的网络接口,包括用于发布的个性化引擎和应用软件服务器。
BroadVision。 BroadVision使用应用程序方法进行内容管理,主要目标是B2B,B2E和B2C市场。 BroadVision以应用程序软件包的形式销售产品,例如联盟企业,合作企业,市场和员工自助服务。内容管理解决方案也可以单独出售。 FileNET。 FileNET是文档管理市场的传统领导者,现在它专注于Panagon电子商务应用软件生产线。其网站内容管理套件包括Panagon内容服务(PCS),Panagon Web发布器(PWP),Panagon Web服务(PWS)和Panagon电子流。 FileNET套件主要面向金融,保险,政府,电信,公用事业和制造业。 FileNET将其网站内容管理套件定位为内容管理的整体解决方案,该解决方案贯穿内容从创建到批准,发布和分发的整个生命周期。但是,在当前版本中,该产品需要在核心网站内容管理功能(例如个性化和动态内容表达)方面进行重大开发。麦哲伦。 2000年7月,高斯Interprise与美国软件开发商Magellan合并,出售了其内容管理系列Versatile Internet Platform(VIP)。
VIP被定位为企业管理内容,网站内容和门户的平台。对于集中式环境,该产品系列具有满足需求的基本功能,包括基于网络的管理,单个和大量输入,由第三方供应商提供的基本库服务以及用于分布式内容创建的模板设计工具。 InStranet。 InStranet成立于1999年,总部位于纽约,并在巴黎设有欧洲总部。该公司的旗舰产品是InStranet 2000 1. 5,它是一种浏览器和基于Java的网站内容管理解决方案。该产品专注于在B2B和员工工作环境中将业务文档和内容发布到公司的内部网和外部Internet。 InStranet 2000 1. 5在兼容J2EE的应用程序服务器上运行,并已在BEA WebLogic,IBM WebSphere和iPlanet应用程序服务器上进行了测试。媒体表面。 Mediasurface的总部位于伦敦,其美国办事处位于纽约和弗朗切斯科。该公司为组织提供内容管理软件,以供在公司的Intranet和外部Internet中使用。该公司的核心产品是Mediasurface 3. 5,该产品面向垂直市场,包括金融服务,政府,教育,医疗保健,IT服务,媒体,出版和广播,零售和消费者服务。六个开放系统。六个Offene Systeme GmbH在美国称为“六个开放系统”(六个),并于1991年在德国成立。
Six在德国拥有重要的消费群体,它以其产品Six cms 4. 0进入美国市场。该产品从内到外都是基于浏览器的解决方案。它用于帮助媒体发布者简化和管理内容设计以及网页和门户,Internet和公司Intranet的设计。星际基地。 Starbase销售合作产品,这些产品可以创建和管理电子商务应用程序的代码和内容。 2001年2月,Starbase收购了Expressroom I / O及其产品Expressroom I / O,以及基于Java和XML的网站内容管理解决方案。 Starbase正在将Expressroom I / O添加到其代码和内容管理解决方案的协作套件中。 Active Context,turbo cms,cms 4i在中国更为常用,但是它们纯粹是商业系统,价格很高。通常,个人会建立一个网站。建议选择一些国外知名的开源系统,例如Mambo,Drupal,Tikiwiki,PhpNuke,PostNuke,Xoops,Tikipro,但是众所周知,这些都是基于php mysql的,并且php和mysql是免费的吗?在Microsoft发起的ASP.NET技术领域中,一些出色的系统也出现了SiteServer cms,ROY cms,Zhulang,shangdu cms,SiteFactory等。
如何开发站点前台和站点后台管理意味着什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-05-26 22:22
[网站后台系统模板]如何开发网站后台管理系统?如何清除DeDe cms 网站缓存?网站前台和网站后台管理是什么意思?让我们来看看Right下面的编辑器!
如何开发网站后台管理系统?
这取决于您的网站类型。实际上,网站的任何后端都可以通过类似cms的内容管理系统来实现。 网站的内容是什么意思?我用Dreamweaver编辑了网页的首页。现在我想找到一个后端,但是我不知道该怎么办。使用什么软件,我不知道如何编辑纯代码。 DW可用于初学者,这取决于您的源代码。通常仍受支持。它应该是html和CSS。可以在前端和后端开发cms这样的软件,还是仅对后端负责? HTML?纯静态或伪静态,纯HTML现在有什么用?它所做的是一个完整的Web系统。好吧,最后一个问题,我可以先将DW用作前台,将织梦用作后台吗?是的,但是只需要注意修改数据调用参数数据即可。
如何清除DeDe cms 网站缓存?
您好,站点缓存文件位于站点根目录下的“ CACHE”文件夹中(如下所示),删除所有内部文件,即清除缓存操作。希望我的回答能对您有所帮助。如果您满意,请采用它。如有疑问,请继续。您可以向我们的团队提出要求,然后会有更多专业人士为您解答!
网站前景和网站背景管理是什么意思?
该网站的前台面向访问该网站的用户。一般来说,它是访问网站的人可以看到的内容和页面。网站的前台访问者可以浏览公开发布的内容,例如产品信息,新闻信息,公司介绍和公司联系信息,提交消息等操作,管理人员可以通过密码进入后台页面,发布新闻,查看消息和其他操作。网站背景有时也称为网站管理背景,是指用于管理网站前景的一系列操作,例如产品和公司信息的添加,更新和删除。通过站点管理背景,您可以有效地管理站点信息,以供访问者查阅。该网站的后端通常需要登录验证的帐户,密码和其他信息。如果登录信息正确,请进行验证,然后进入站点后端的管理界面以执行一系列相关操作。当然,前台和后台都是程序员开发的网站页面。通常,具有站点管理和后台功能的站点空间的开发必须支持编程语言和数据开发功能。 查看全部
如何开发站点前台和站点后台管理意味着什么?
[网站后台系统模板]如何开发网站后台管理系统?如何清除DeDe cms 网站缓存?网站前台和网站后台管理是什么意思?让我们来看看Right下面的编辑器!

如何开发网站后台管理系统?
这取决于您的网站类型。实际上,网站的任何后端都可以通过类似cms的内容管理系统来实现。 网站的内容是什么意思?我用Dreamweaver编辑了网页的首页。现在我想找到一个后端,但是我不知道该怎么办。使用什么软件,我不知道如何编辑纯代码。 DW可用于初学者,这取决于您的源代码。通常仍受支持。它应该是html和CSS。可以在前端和后端开发cms这样的软件,还是仅对后端负责? HTML?纯静态或伪静态,纯HTML现在有什么用?它所做的是一个完整的Web系统。好吧,最后一个问题,我可以先将DW用作前台,将织梦用作后台吗?是的,但是只需要注意修改数据调用参数数据即可。
如何清除DeDe cms 网站缓存?
您好,站点缓存文件位于站点根目录下的“ CACHE”文件夹中(如下所示),删除所有内部文件,即清除缓存操作。希望我的回答能对您有所帮助。如果您满意,请采用它。如有疑问,请继续。您可以向我们的团队提出要求,然后会有更多专业人士为您解答!

网站前景和网站背景管理是什么意思?
该网站的前台面向访问该网站的用户。一般来说,它是访问网站的人可以看到的内容和页面。网站的前台访问者可以浏览公开发布的内容,例如产品信息,新闻信息,公司介绍和公司联系信息,提交消息等操作,管理人员可以通过密码进入后台页面,发布新闻,查看消息和其他操作。网站背景有时也称为网站管理背景,是指用于管理网站前景的一系列操作,例如产品和公司信息的添加,更新和删除。通过站点管理背景,您可以有效地管理站点信息,以供访问者查阅。该网站的后端通常需要登录验证的帐户,密码和其他信息。如果登录信息正确,请进行验证,然后进入站点后端的管理界面以执行一系列相关操作。当然,前台和后台都是程序员开发的网站页面。通常,具有站点管理和后台功能的站点空间的开发必须支持编程语言和数据开发功能。
扒一扒基于Laravel框架开发的CMS系统Borgert5.4框架
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-05-25 02:15
扒一扒基于Laravel框架开发的CMS系统Borgert5.4框架
基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:
如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:
该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改后的页面相关联:
保存后,进入“配置”->“设置”以设置默认主页:
这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:
保存后,我们进入“配置”->“主题选项”以设置主题:
基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:
如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:
该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改后的页面相关联:
保存后,进入“配置”->“设置”以设置默认主页:
这时,访问前台的首页时报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:
保存后,我们进入“配置”->“主题选项”以设置主题:
基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:
如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:
该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改后的页面相关联:
保存后,进入“配置”->“设置”以设置默认主页:
这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:
保存后,我们进入“配置”->“主题选项”以设置主题:
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我在这里不再重复。第一个命令行执行:首先执行:php artisan插件:启用webed-blogphp artisan插件:安装webed-blog,然后执行:php artisan主题:启用newstvphp artisan主题:install newstv第二个是在后端服务器域名中执行/ admincp:登录并已安装。进入Web背景后,单击插件,在博客后面单击活动,然后单击安装。一切成功后,单击左侧菜单栏中的“主题”,仍然先单击“活动”,然后安装,然后完成操作,访问前端页面服务器。域名/ home将有一个博客页面,其中newstv为主题。如果查看数据库表,它将变成24个表。
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我在这里不再重复。第一个命令行执行:首先执行:php artisan插件:启用webed-blogphp artisan插件:安装webed-blog,然后执行:php artisan主题:启用newstvphp artisan主题:install newstv第二个是在后端服务器域名中执行/ admincp:登录到已安装的Web后端后,单击“插件”,在博客背面单击“活动”,然后单击“安装”。一切成功之后,单击左侧菜单栏中的主题,仍然先单击活动,然后再安装,然后完成。前端页面服务器的域名/ home将出现。以newstv为主题的博客页面,如果您查看数据库表,它将变为24个表。使用这种方法,仍然有19张桌子
基于Laravel开发的cms系统及其自己的前端主题模板WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:
如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:
该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作。它提示我们进入后台设置默认页面。我们通过webed.dev/admincp访问网站背景,使用上面的命令行创建的用户登录,然后进入后台管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改后的页面相关联:
保存后,进入“配置”->“设置”以设置默认主页:
这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:
保存后,我们进入“配置”->“主题选项”以设置主题:
基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:
如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:
该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:
保存后,创建一个菜单(Menu)与更改后的页面相关联:
保存后,进入“配置”->“设置”以设置默认主页:
这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:
保存后,我们进入“配置”->“主题选项”以设置主题:
查看全部
扒一扒基于Laravel框架开发的CMS系统Borgert5.4框架
基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:

如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:

该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改后的页面相关联:

保存后,进入“配置”->“设置”以设置默认主页:

这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:

保存后,我们进入“配置”->“主题选项”以设置主题:

基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:

如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:

该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改后的页面相关联:

保存后,进入“配置”->“设置”以设置默认主页:

这时,访问前台的首页时报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:

保存后,我们进入“配置”->“主题选项”以设置主题:

基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:

如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:

该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改后的页面相关联:

保存后,进入“配置”->“设置”以设置默认主页:

这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:

保存后,我们进入“配置”->“主题选项”以设置主题:

经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我在这里不再重复。第一个命令行执行:首先执行:php artisan插件:启用webed-blogphp artisan插件:安装webed-blog,然后执行:php artisan主题:启用newstvphp artisan主题:install newstv第二个是在后端服务器域名中执行/ admincp:登录并已安装。进入Web背景后,单击插件,在博客后面单击活动,然后单击安装。一切成功后,单击左侧菜单栏中的“主题”,仍然先单击“活动”,然后安装,然后完成操作,访问前端页面服务器。域名/ home将有一个博客页面,其中newstv为主题。如果查看数据库表,它将变成24个表。
经过研究,我终于明白了原因。有两种执行方法。首先下载插件博客。上面有git命令。我在这里不再重复。第一个命令行执行:首先执行:php artisan插件:启用webed-blogphp artisan插件:安装webed-blog,然后执行:php artisan主题:启用newstvphp artisan主题:install newstv第二个是在后端服务器域名中执行/ admincp:登录到已安装的Web后端后,单击“插件”,在博客背面单击“活动”,然后单击“安装”。一切成功之后,单击左侧菜单栏中的主题,仍然先单击活动,然后再安装,然后完成。前端页面服务器的域名/ home将出现。以newstv为主题的博客页面,如果您查看数据库表,它将变为24个表。使用这种方法,仍然有19张桌子
基于Laravel开发的cms系统及其自己的前端主题模板WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:

如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:

该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作。它提示我们进入后台设置默认页面。我们通过webed.dev/admincp访问网站背景,使用上面的命令行创建的用户登录,然后进入后台管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改后的页面相关联:

保存后,进入“配置”->“设置”以设置默认主页:

这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:

保存后,我们进入“配置”->“主题选项”以设置主题:

基于Laravel开发的cms系统,该系统具有自己的前端和后端主题模板-WebEd
创建者College Jun 3年之前,最近更新1年之前版本号#256896 views13 likes0 collects
项目简介
昨天,学院先生向您介绍了一个简单的模块化cms系统Borgert。他提到其缺点之一是没有可用的前端模板,并且后续的开发成本很高。然后,按照最近流行的“ River God”风格,继续上一本书,继续向您介绍基于Laravel框架开发的cms。我今天要介绍的cms是一个巧合,但这只是弥补了Borgert缺少前端模板的不足。 ,具有自己完整的主题功能。下次,让我们看一下今天的主角WebEd cms,它也是基于最新的Laravel 5. 4框架。 WebEd cms具有以下功能:
代码仓库的安装步骤
我们可以通过Composer安装WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在.env中配置数据库信息后,执行以下命令以完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面的第二个命令将具有一些交互式提示,您可以根据自己的喜好进行设置:

如果使用的是Valet开发环境,则可以在项目根目录中执行valet链接后,通过浏览器中的webed.dev访问该站点。此时,系统将提示您设置主题:
You need to active a theme
我们可以通过php artisan theme:list检查安装的主题:

该主题随系统一起提供。如果需要,您还可以创建自己的主题(有关操作的详细信息,请参阅官方文档)。在这里,我们可以激活该默认主题:
php artisan theme:enable triangle
如果在操作过程中报告错误:
Missing required module: webed-blog
您需要安装此模块并执行以下命令行操作以完成安装:
cd plugins/
git clone https://github.com/webed-plugins/blog.git
cd ../
php artisan plugin:install webed-blog
php artisan plugin:enable webed-blog
运行以上主题:再次启用。
接下来再次访问主页,但仍然无法正常工作,提示我们转到后端以设置默认页面,我们通过webed.dev/admincp访问网站后端,并使用由命令行,然后进入后端管理页面:
它仍然是一个类似于AdminLTE的后端。您可以看到WebEd的后端功能比Borgert更丰富。言归正传,我们进入后台的目的是创建一个页面并将其用作主页。首先,我们创建一个页面:

保存后,创建一个菜单(Menu)与更改后的页面相关联:

保存后,进入“配置”->“设置”以设置默认主页:

这时,在访问前台首页时我们仍然报告错误。原因是我们还需要在页面底部设置块的内容并创建一个新页面。请注意,TEMPLATES设置为Footer自定义字段:

保存后,我们进入“配置”->“主题选项”以设置主题:

php下的开源网站管理后台ContentManagementSystem内容管理系统简介CMS
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-05-19 01:21
php下的开源网站管理后台ContentManagementSystem内容管理系统简介CMS
国外php 网站管理背景cms简介作者新富人juqngcom发布于07年5月2009at434下午首先介绍phpPHP是完全免费的PHP已安装在超过2000万网站和100万服务器上源码网站 php下的管理背景网站内容管理系统简介内容管理系统cms相当多,本教程将介绍许多优秀的国外cms综合类网站管理背景cms 1 Drupal Drupal是一款功能强大的软件,该软件使个人或社区用户可以轻松发布,管理和组织网站中大量多样的内容。许多个人和组织已经使用Drupal来创建各种网站,包括社区门户网站和讨论区企业网站企业内部入口网站个人网站业余爱好网站电子商务应用程序资源分类目录Drupal包括以下功能,内容管理系统,博客通用写作环境,讨论区,电子报纸相册文件上传和下载httpdrupalorgGPL补助金介绍httpwwwzen-cartcnmod
uleswfchannelindexphppagenum2官方网站httpdrupalorg英语资源DrupalDevelopersToolbox案例研究中文资源Drupal中国社区zhupoucnDrupalTaiwan Fang医生Drupal频道使用开源软件来设计,开发和部署协作网站,第5部分Drupal 2 joomla的介绍更适合作为[ Joomla程序Joomla使用PHP语言和MySQL数据库开发的软件系统可以在Linux,Windows,Mac OS X等各种平台上执行。目前,它由开放源代码组织OpenSourceMatterswwwopensourcemattersorg开发和支持。该组织的成员来自世界各地。大约有150名团队成员。收录开发人员,设计人员,系统管理员,文档编写者以及20,000多名参与成员。各种网站,包括企业网站或门户网站网站企业内联网和外联网在线杂志,报纸和出版物
针对小型企业的电子商务和在线预订政府申请网站非营利性组织的网站基于社区的门户网站网站学校和教堂网站个人或家庭主页Joomla是免费的,并且对任何人开放可以使用GPL许可下的Joomla官方网站英语资源joomla 网站。案例展示JoomlaDevelopersToolbox中文资源Joomla中国·Joomla门Joomla-开源天空台湾台湾Joomla3WordPressWordPress是一个专注于美学,易用性和网络标准的个人信息发布平台,尽管WordPress是免费的开源软件,但其价值无法用金钱来衡量。 。使用WordPress可以构建功能强大的网络信息发布平台,但它更多地应用于个性化博客。博客申请。 WordPress使您不必担心后端技术。做网站的内容WordPress是一个用PHP语言开发的博客平台。用户可以在支持PHP和MySQL数据库的服务器上建立自己的博客,或使用WordPr
使用ess作为内容管理系统cms。 WordPress是一个免费的开放源代码项目,已根据GNU通用公共许可发布。最新版本是2009年2月10日发布的271版的正式版本网站 httpwordpressorg英语资源案例展示WordPressDevelopersToolboxChinese资源WordPressChinaWordPressChinese论坛WordPressChinese teama在此站点上采集了大量的wordpress开发资源2.电子商务网站管理背景cms ] 1MagentoMagento是一个功能强大的电子商务平台,基于开源技术构建,可为在线业务提供前所未有的灵活性和控制力。内容和功能的外观。电子商务商店的直观管理界面。强大的营销搜索引擎优化和目录管理工具使商家能够建立专为他们独特的业务需求而设计的功能网站。可扩展的OSL30许可OSL30简介http:// yeeyancomarticlesview142313993官方主页
httpwwwmagentocommercecomDemoMagento开源电子商务华人社区Magento华人社区华人社区不是很活跃。 2ZenCart ZenCart是一门真正的电子商务艺术,它是一个免费的界面和友好的开源购物车软件。该软件由一些卖方,程序员,设计师和顾问共同开发。开发的目的是用户可以构建具有不同样式的电子商务系统。现有的一些解决方案过于注重编程,而不是专注于客户需求。几乎不可能成功安装,并且具有基本的计算机知识的人将安装ZenCart。此外,这些程序也非常昂贵,并且ZenCart完全没有GPL协议免费的官方软件网站 http:// zen-cartcom案例展示http:// zen-cartcomindexphpmain_pageshowcase ZenCart中文社区三个论坛BBS 网站管理背景cms phpbb自2000年以来已经发布,phpBB
它已成为世界上使用最广泛的开源论坛软件。与以前的版本一样,phpBB30Olympus具有易于使用的管理面板和用户友好的安装界面。您可以在几分钟内轻松建立您的论坛。它具有许多高级功能,并且与多个界面兼容phpBB将帮助您的网站在全球数百万用户的支持下共同发展。phpBB无疑是您最好的论坛解决方案官方网站 http:// wwwphpbbcom中国支持站http:// phpbbchinacomaboutfour Wiki 网站管理背景cms MediawikiMediaWiki是在PHPMySQL环境中运行的世界上最著名的Wiki程序。从2002年2月25日起,MediaWiki就已用作Wikipedia的系统软件,并具有大量其他应用程序示例。目前,MediaWiki的开发是由Wikimedia Foundation获得的。支持官方网站 httpwwwmediawikiorgwikiMediaWiki中国资源http:// allwikicomwikiMediawiki 查看全部
php下的开源网站管理后台ContentManagementSystem内容管理系统简介CMS

国外php 网站管理背景cms简介作者新富人juqngcom发布于07年5月2009at434下午首先介绍phpPHP是完全免费的PHP已安装在超过2000万网站和100万服务器上源码网站 php下的管理背景网站内容管理系统简介内容管理系统cms相当多,本教程将介绍许多优秀的国外cms综合类网站管理背景cms 1 Drupal Drupal是一款功能强大的软件,该软件使个人或社区用户可以轻松发布,管理和组织网站中大量多样的内容。许多个人和组织已经使用Drupal来创建各种网站,包括社区门户网站和讨论区企业网站企业内部入口网站个人网站业余爱好网站电子商务应用程序资源分类目录Drupal包括以下功能,内容管理系统,博客通用写作环境,讨论区,电子报纸相册文件上传和下载httpdrupalorgGPL补助金介绍httpwwwzen-cartcnmod

uleswfchannelindexphppagenum2官方网站httpdrupalorg英语资源DrupalDevelopersToolbox案例研究中文资源Drupal中国社区zhupoucnDrupalTaiwan Fang医生Drupal频道使用开源软件来设计,开发和部署协作网站,第5部分Drupal 2 joomla的介绍更适合作为[ Joomla程序Joomla使用PHP语言和MySQL数据库开发的软件系统可以在Linux,Windows,Mac OS X等各种平台上执行。目前,它由开放源代码组织OpenSourceMatterswwwopensourcemattersorg开发和支持。该组织的成员来自世界各地。大约有150名团队成员。收录开发人员,设计人员,系统管理员,文档编写者以及20,000多名参与成员。各种网站,包括企业网站或门户网站网站企业内联网和外联网在线杂志,报纸和出版物

针对小型企业的电子商务和在线预订政府申请网站非营利性组织的网站基于社区的门户网站网站学校和教堂网站个人或家庭主页Joomla是免费的,并且对任何人开放可以使用GPL许可下的Joomla官方网站英语资源joomla 网站。案例展示JoomlaDevelopersToolbox中文资源Joomla中国·Joomla门Joomla-开源天空台湾台湾Joomla3WordPressWordPress是一个专注于美学,易用性和网络标准的个人信息发布平台,尽管WordPress是免费的开源软件,但其价值无法用金钱来衡量。 。使用WordPress可以构建功能强大的网络信息发布平台,但它更多地应用于个性化博客。博客申请。 WordPress使您不必担心后端技术。做网站的内容WordPress是一个用PHP语言开发的博客平台。用户可以在支持PHP和MySQL数据库的服务器上建立自己的博客,或使用WordPr

使用ess作为内容管理系统cms。 WordPress是一个免费的开放源代码项目,已根据GNU通用公共许可发布。最新版本是2009年2月10日发布的271版的正式版本网站 httpwordpressorg英语资源案例展示WordPressDevelopersToolboxChinese资源WordPressChinaWordPressChinese论坛WordPressChinese teama在此站点上采集了大量的wordpress开发资源2.电子商务网站管理背景cms ] 1MagentoMagento是一个功能强大的电子商务平台,基于开源技术构建,可为在线业务提供前所未有的灵活性和控制力。内容和功能的外观。电子商务商店的直观管理界面。强大的营销搜索引擎优化和目录管理工具使商家能够建立专为他们独特的业务需求而设计的功能网站。可扩展的OSL30许可OSL30简介http:// yeeyancomarticlesview142313993官方主页

httpwwwmagentocommercecomDemoMagento开源电子商务华人社区Magento华人社区华人社区不是很活跃。 2ZenCart ZenCart是一门真正的电子商务艺术,它是一个免费的界面和友好的开源购物车软件。该软件由一些卖方,程序员,设计师和顾问共同开发。开发的目的是用户可以构建具有不同样式的电子商务系统。现有的一些解决方案过于注重编程,而不是专注于客户需求。几乎不可能成功安装,并且具有基本的计算机知识的人将安装ZenCart。此外,这些程序也非常昂贵,并且ZenCart完全没有GPL协议免费的官方软件网站 http:// zen-cartcom案例展示http:// zen-cartcomindexphpmain_pageshowcase ZenCart中文社区三个论坛BBS 网站管理背景cms phpbb自2000年以来已经发布,phpBB

它已成为世界上使用最广泛的开源论坛软件。与以前的版本一样,phpBB30Olympus具有易于使用的管理面板和用户友好的安装界面。您可以在几分钟内轻松建立您的论坛。它具有许多高级功能,并且与多个界面兼容phpBB将帮助您的网站在全球数百万用户的支持下共同发展。phpBB无疑是您最好的论坛解决方案官方网站 http:// wwwphpbbcom中国支持站http:// phpbbchinacomaboutfour Wiki 网站管理背景cms MediawikiMediaWiki是在PHPMySQL环境中运行的世界上最著名的Wiki程序。从2002年2月25日起,MediaWiki就已用作Wikipedia的系统软件,并具有大量其他应用程序示例。目前,MediaWiki的开发是由Wikimedia Foundation获得的。支持官方网站 httpwwwmediawikiorgwikiMediaWiki中国资源http:// allwikicomwikiMediawiki
做网站90%的都是采用cms网站管理系统(CMS)
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-05-05 18:10
90%的网站现在正在使用cms 网站管理系统。内容管理系统(cms)是非常主流的网站构建系统,可以快速帮助我们构建自己的A 网站。与定制的后端系统相比,主流cms进行了多年不断的更新,并已得到大量用户的不断测试。在功能,安全性和用户体验方面,它已经非常成熟。
让我们与您分享一些主流的cms系统,看看是否有您不了解或无法满足您需求的内容管理系统。
1、 PageAdmin
PageAdmin当前是中国用户最多的cms系统。就安全性和灵活性而言,它具有出色的性能。主要客户是政府和企业客户。尤其是模板生产在设计上比其他cms相对先进。后端管理在前端采用Vue,在后端采用MVC。与其他cms技术堆栈相比,前端和后端都是最新技术。
2、 织梦 cms
它曾经是中国最常用的内容管理系统。模板和开发教程很多,非常适合中小企业的生产和建设网站。此更新已导致大量用户流失,但一些用户仍用于二次开发。
2、帝国cms
这也是一个经验丰富的内容管理系统。 Empire的安全性也不错,但是后台框架有些陈旧,仍然保持了十年前的风格。 Empire的优势主要在于它具有许多功能模板。基本上,您想到的一切几乎都已整合。
3、 wordpress
国外开发的系统具有简单的后台功能。它们是传统的个人博客系统,但也可以用于创建小型企业网站。插件和模板有很多,但是由于它们是在国外开发的,因此后台操作会有些尴尬和不习惯。
4. PHP cms:
PHP cms使用MVC方法构建基本的操作框架。不幸的是,php cms在被Cool Six收购之后不再维护,并且常规的官方网站无法打开,但它非常适合二次开发。维护,如果您有能力打开php,将其用作框架仍然非常好。
我相信,通过上述了解,每个人都应该对cms有一定的了解,并对未来网站的生产选择有清晰的了解。 查看全部
做网站90%的都是采用cms网站管理系统(CMS)
90%的网站现在正在使用cms 网站管理系统。内容管理系统(cms)是非常主流的网站构建系统,可以快速帮助我们构建自己的A 网站。与定制的后端系统相比,主流cms进行了多年不断的更新,并已得到大量用户的不断测试。在功能,安全性和用户体验方面,它已经非常成熟。
让我们与您分享一些主流的cms系统,看看是否有您不了解或无法满足您需求的内容管理系统。
1、 PageAdmin
PageAdmin当前是中国用户最多的cms系统。就安全性和灵活性而言,它具有出色的性能。主要客户是政府和企业客户。尤其是模板生产在设计上比其他cms相对先进。后端管理在前端采用Vue,在后端采用MVC。与其他cms技术堆栈相比,前端和后端都是最新技术。

2、 织梦 cms
它曾经是中国最常用的内容管理系统。模板和开发教程很多,非常适合中小企业的生产和建设网站。此更新已导致大量用户流失,但一些用户仍用于二次开发。

2、帝国cms
这也是一个经验丰富的内容管理系统。 Empire的安全性也不错,但是后台框架有些陈旧,仍然保持了十年前的风格。 Empire的优势主要在于它具有许多功能模板。基本上,您想到的一切几乎都已整合。

3、 wordpress
国外开发的系统具有简单的后台功能。它们是传统的个人博客系统,但也可以用于创建小型企业网站。插件和模板有很多,但是由于它们是在国外开发的,因此后台操作会有些尴尬和不习惯。

4. PHP cms:
PHP cms使用MVC方法构建基本的操作框架。不幸的是,php cms在被Cool Six收购之后不再维护,并且常规的官方网站无法打开,但它非常适合二次开发。维护,如果您有能力打开php,将其用作框架仍然非常好。

我相信,通过上述了解,每个人都应该对cms有一定的了解,并对未来网站的生产选择有清晰的了解。
《讯时网站管理系统4.4》CMS使用请注意修改
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-05-03 22:26
运行平台:asp + access
文件大小:7. 4M
迅时网站内容管理系统cms背景模板:
始终免费提供“迅时网站管理系统4. 4” cms
与先前版本相比的更改:
1、产品列表的标题显示在图片下方,可以在模板中设置。
2、修复了模板中产品缩略图大小无效的问题。
3、更新了文章内容编辑器版本,并解决了一个安全漏洞。
4、添加了一个图片框来查看图片。 (当页面变暗时,图像会在中间高亮显示以放大它)
5、 文章列表日期显示更正自动补充0,例如2010年9月3日,更正为2010年9月3日。
6、修改背景设置模板可以更改文章列表的日期颜色。
修复了其他一些详细问题。
第一次使用时请注意修改xuasconfig.asp中的数据库路径信息。
升级到新版本:
如果是先前版本,请先将updata- 4. 4. asp上传到系统目录,然后浏览此文件()
选择相应的版本,然后单击升级按钮。升级成功后,上传新版本的所有程序文件。 (请勿上传DATA数据库)
此外,如果您的数据库文件已被修改,请注意在xuasconfig.asp中修改链接数据库文件名。
还提供MS SQL版本(商业版本),请向我们咨询详细信息。
MS SQL版本和免费版本的功能已大大增加,数据库已成为更稳定,更快的MS SQL服务器,提供了更快的售后服务。
如果您对新闻系统有任何评论,请告诉我们
此系统后台管理的默认用户名和密码为admin
通信论坛:
下载完整文件 查看全部
《讯时网站管理系统4.4》CMS使用请注意修改
运行平台:asp + access
文件大小:7. 4M
迅时网站内容管理系统cms背景模板:
始终免费提供“迅时网站管理系统4. 4” cms
与先前版本相比的更改:
1、产品列表的标题显示在图片下方,可以在模板中设置。
2、修复了模板中产品缩略图大小无效的问题。
3、更新了文章内容编辑器版本,并解决了一个安全漏洞。
4、添加了一个图片框来查看图片。 (当页面变暗时,图像会在中间高亮显示以放大它)
5、 文章列表日期显示更正自动补充0,例如2010年9月3日,更正为2010年9月3日。
6、修改背景设置模板可以更改文章列表的日期颜色。
修复了其他一些详细问题。
第一次使用时请注意修改xuasconfig.asp中的数据库路径信息。
升级到新版本:
如果是先前版本,请先将updata- 4. 4. asp上传到系统目录,然后浏览此文件()
选择相应的版本,然后单击升级按钮。升级成功后,上传新版本的所有程序文件。 (请勿上传DATA数据库)
此外,如果您的数据库文件已被修改,请注意在xuasconfig.asp中修改链接数据库文件名。
还提供MS SQL版本(商业版本),请向我们咨询详细信息。
MS SQL版本和免费版本的功能已大大增加,数据库已成为更稳定,更快的MS SQL服务器,提供了更快的售后服务。
如果您对新闻系统有任何评论,请告诉我们
此系统后台管理的默认用户名和密码为admin
通信论坛:
下载完整文件
cms网站后台内容管理系统模板发布平台发布系统的应用
网站优化 • 优采云 发表了文章 • 0 个评论 • 129 次浏览 • 2021-04-28 06:02
cms网站后台内容管理系统模板发布平台发布系统的全称应该是cms网站后台内容管理系统模板,它由如下功能模块组成。项目模板--这是一个编辑数据项目的模板,可以创建一个项目,也可以选择多个项目。内容管理--可以创建多个自己的内容分类。组织规则--可以选择内容模板上面的组织规则,比如说,我创建一个小组,就可以编辑小组规则,比如我就可以编辑小组自动选择项目。
中间模板--小组规则和内容规则都被链接到这个中间模板上,这是可以同时编辑多个中间模板。设置模板--将上面的中间模板拖拽到一个组里,就可以设置组内的规则。编辑模板--创建模板,输入上面的中间模板链接。图片上传--可以同时拖拽图片到多个模板中。但是,选择图片需要输入图片的http网址,方便该图片可以从该网址上下载。
网页上传--选择已有的模板,同时拖拽网址。添加编辑规则--创建规则,输入规则对应的内容,并检查规则生效。组织规则--可以选择同时创建多个中间模板,比如说,我创建一个全部的全部模板,或者创建的文章编辑模板。自动选择--可以自动选择所有编辑规则。发布规则--发布多个模板,在m5上面可以通过拖拽编辑模板,比如说你在m5上想创建一个包含正确长度的内容描述的模板,比如说,你需要发布一个列表、文字等多个内容描述的文章,你也可以通过拖拽来创建内容描述。
连接链接--网站模板与网站其他页面或者内容页面都是进行链接,链接文本内容可以是一个标题、关键词、链接文字,这个链接的文本内容可以对应各种内容形式的格式,比如说内容描述、内容描述、文字、文字描述、文字描述。m5与v4.8、x4.8进行连接。模板大全--这是一个导航模板,网站模板和创建html文档、xml连接内容特别有用。
新建数据库--这个还是可以同时编辑多个模板,多个模板存放一个数据库里面。定义搜索操作(例如,导航模板发送目标地址地址到指定网站)--这个是用来选择目标地址的,目标地址的选择可以是一个地址,也可以是一个标题,或者是一个正文等。小组规则链接规则定义模板条件的链接定义内容分类的内容规则导航栏类似的定义更新规则我发现,国内很多公司已经离不开这个了,大家可以考虑引入一个模板插件来减少网站模板的数量。
虽然我知道这个比较麻烦,但是公司内需要增加模板库管理系统的时候,我觉得比不用网站后台管理界面要容易管理,毕竟网站管理比较简单。 查看全部
cms网站后台内容管理系统模板发布平台发布系统的应用
cms网站后台内容管理系统模板发布平台发布系统的全称应该是cms网站后台内容管理系统模板,它由如下功能模块组成。项目模板--这是一个编辑数据项目的模板,可以创建一个项目,也可以选择多个项目。内容管理--可以创建多个自己的内容分类。组织规则--可以选择内容模板上面的组织规则,比如说,我创建一个小组,就可以编辑小组规则,比如我就可以编辑小组自动选择项目。
中间模板--小组规则和内容规则都被链接到这个中间模板上,这是可以同时编辑多个中间模板。设置模板--将上面的中间模板拖拽到一个组里,就可以设置组内的规则。编辑模板--创建模板,输入上面的中间模板链接。图片上传--可以同时拖拽图片到多个模板中。但是,选择图片需要输入图片的http网址,方便该图片可以从该网址上下载。
网页上传--选择已有的模板,同时拖拽网址。添加编辑规则--创建规则,输入规则对应的内容,并检查规则生效。组织规则--可以选择同时创建多个中间模板,比如说,我创建一个全部的全部模板,或者创建的文章编辑模板。自动选择--可以自动选择所有编辑规则。发布规则--发布多个模板,在m5上面可以通过拖拽编辑模板,比如说你在m5上想创建一个包含正确长度的内容描述的模板,比如说,你需要发布一个列表、文字等多个内容描述的文章,你也可以通过拖拽来创建内容描述。
连接链接--网站模板与网站其他页面或者内容页面都是进行链接,链接文本内容可以是一个标题、关键词、链接文字,这个链接的文本内容可以对应各种内容形式的格式,比如说内容描述、内容描述、文字、文字描述、文字描述。m5与v4.8、x4.8进行连接。模板大全--这是一个导航模板,网站模板和创建html文档、xml连接内容特别有用。
新建数据库--这个还是可以同时编辑多个模板,多个模板存放一个数据库里面。定义搜索操作(例如,导航模板发送目标地址地址到指定网站)--这个是用来选择目标地址的,目标地址的选择可以是一个地址,也可以是一个标题,或者是一个正文等。小组规则链接规则定义模板条件的链接定义内容分类的内容规则导航栏类似的定义更新规则我发现,国内很多公司已经离不开这个了,大家可以考虑引入一个模板插件来减少网站模板的数量。
虽然我知道这个比较麻烦,但是公司内需要增加模板库管理系统的时候,我觉得比不用网站后台管理界面要容易管理,毕竟网站管理比较简单。
cms网站后台内容管理系统模板-wordpress网站建设一站式免费教程
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-04-27 01:04
cms网站后台内容管理系统模板-wordpress版本下载,链接:downloadcmslimiterforwordpress-wordpresshomelimiterforwordpress3.0中文官方手册wordpress网站建设一站式免费教程,wordpress学习资料一键搭建wordpress网站|wordpress建站-慕课网软件市场--wordpresssoftwaremarketplace软件之家-新一代的企业级建站平台-慕课网建站效果图:wordpress常见入门教程:基础php语法|wordpress|wordpress建站教程|wordpress建站|wordpress建站教程如何学习wordpress?wordpress入门语法教程wordpress中文教程:如何从零开始学wordpress编程基础wordpress优化——ps一站式商业化。
wordpress优化项目功能介绍如何使用wordpress实现网站流量的增长?如何推广自己的网站?如何运营自己的网站?如何让你的网站真正流量大增?如何提高wordpress网站排名?如何让你的网站访问量真正激增?如何实现这两个业务方面的突破?如何在不增加wordpress服务器的情况下增加流量?cms网站后台内容管理系统模板-wordpress版本下载,链接:downloadwordpresslimiterforwordpress-wordpresshome。
推荐这些,都是适合中小企业的。主要是简单,可实操。主题可以用酷炫的,有特色。后台维护好后,做好网站标题描述内容, 查看全部
cms网站后台内容管理系统模板-wordpress网站建设一站式免费教程
cms网站后台内容管理系统模板-wordpress版本下载,链接:downloadcmslimiterforwordpress-wordpresshomelimiterforwordpress3.0中文官方手册wordpress网站建设一站式免费教程,wordpress学习资料一键搭建wordpress网站|wordpress建站-慕课网软件市场--wordpresssoftwaremarketplace软件之家-新一代的企业级建站平台-慕课网建站效果图:wordpress常见入门教程:基础php语法|wordpress|wordpress建站教程|wordpress建站|wordpress建站教程如何学习wordpress?wordpress入门语法教程wordpress中文教程:如何从零开始学wordpress编程基础wordpress优化——ps一站式商业化。
wordpress优化项目功能介绍如何使用wordpress实现网站流量的增长?如何推广自己的网站?如何运营自己的网站?如何让你的网站真正流量大增?如何提高wordpress网站排名?如何让你的网站访问量真正激增?如何实现这两个业务方面的突破?如何在不增加wordpress服务器的情况下增加流量?cms网站后台内容管理系统模板-wordpress版本下载,链接:downloadwordpresslimiterforwordpress-wordpresshome。
推荐这些,都是适合中小企业的。主要是简单,可实操。主题可以用酷炫的,有特色。后台维护好后,做好网站标题描述内容,
cms网站后台内容管理系统模板,模板后台,模板
网站优化 • 优采云 发表了文章 • 0 个评论 • 129 次浏览 • 2021-04-05 23:02
cms网站后台内容管理系统模板名称:mtmtfullet压缩包大小:12.55g地址:-v1.3-2.25.1-gray这款mtmtfullet产品首次推出采用国内首家robotlibraryhglocalimplementedengine2018年4月12日,正式面世。全新模板系统旨在提升web页面的稳定性与表现力,满足个性化需求。
基于html5标准的web后台管理系统即html5工程,可帮助用户提升页面表现力及安全性,适用于小型网站或高质量的网站。产品特点3d设计、标签格式化、数据关联支持。清新原生界面设计,多种表情文件支持。支持一键嵌入手机端。并支持支付宝、微信、银联等第三方支付。采用html5标准构建,覆盖html5大部分类型标签,兼容html5标准页面标签及源代码。
提供数据关联支持,提供crm及流量实时优化管理功能。支持多种场景的高效配置,解决数据缺失、重复冗余等问题。支持osx及windows,并支持android,ios平台。适用于个人站长、企业站等需要强管理及高运维能力的网站类型;适用于windows/ios/android,并支持windows/ios平台及macmini;适用于技术小白及网站团队管理;个人网站搭建/团队管理/windows/ios架构。项目地址本文所示案例使用mtmtfullet模板后台,模板仅供学习参考,产品使用会在后续推出。 查看全部
cms网站后台内容管理系统模板,模板后台,模板
cms网站后台内容管理系统模板名称:mtmtfullet压缩包大小:12.55g地址:-v1.3-2.25.1-gray这款mtmtfullet产品首次推出采用国内首家robotlibraryhglocalimplementedengine2018年4月12日,正式面世。全新模板系统旨在提升web页面的稳定性与表现力,满足个性化需求。
基于html5标准的web后台管理系统即html5工程,可帮助用户提升页面表现力及安全性,适用于小型网站或高质量的网站。产品特点3d设计、标签格式化、数据关联支持。清新原生界面设计,多种表情文件支持。支持一键嵌入手机端。并支持支付宝、微信、银联等第三方支付。采用html5标准构建,覆盖html5大部分类型标签,兼容html5标准页面标签及源代码。
提供数据关联支持,提供crm及流量实时优化管理功能。支持多种场景的高效配置,解决数据缺失、重复冗余等问题。支持osx及windows,并支持android,ios平台。适用于个人站长、企业站等需要强管理及高运维能力的网站类型;适用于windows/ios/android,并支持windows/ios平台及macmini;适用于技术小白及网站团队管理;个人网站搭建/团队管理/windows/ios架构。项目地址本文所示案例使用mtmtfullet模板后台,模板仅供学习参考,产品使用会在后续推出。
cms网站后台内容管理系统模板-cms三层架构开发技术
网站优化 • 优采云 发表了文章 • 0 个评论 • 159 次浏览 • 2021-03-29 05:02
cms网站后台内容管理系统模板可直接套用,实现和主站一样的功能特点:数据、模板、权限、表单,全部可用excel编辑,网站后台极致用户体验功能:表单展示、多选、错误标记、链接嵌套等常见功能,mvc三层架构开发,快速搭建功能完备的网站后台搭建难度:零基础,但视觉效果渣建议网站基础功能完备搭建难度级,后期维护难度级低级。
看看文章栏目中的数据分析和外链池搭建就可以理解。特点:应用场景多,互联网产品多。没有程序框架,使用工程模块化开发(测试,以及业务逻辑可以分块实现),部署效率和成本降低,扩展力强;详细阐述了cms后台内容管理系统开发技术。个人建议:先从模块化开发的后台搭建开始,后期再看网站后台需求。
1、网站后台搭建及开发
2、爬虫爬取互联网各个行业的数据,
3、一个不错的blog可以充分利用资源进行宣传,微博,qq,
4、利用cms自身的功能插件搭建你的后台页面。
不理解楼主cms什么意思,让做视频网站的人出一个cms?如果是视频站,
那要看你是哪个行业了?房产、汽车站汽车销售、汽车维修或者其他各行各业网站样子应该不一样吧!要根据你的产品的数据进行网站的设计,内容还有后台架构这些设计。 查看全部
cms网站后台内容管理系统模板-cms三层架构开发技术
cms网站后台内容管理系统模板可直接套用,实现和主站一样的功能特点:数据、模板、权限、表单,全部可用excel编辑,网站后台极致用户体验功能:表单展示、多选、错误标记、链接嵌套等常见功能,mvc三层架构开发,快速搭建功能完备的网站后台搭建难度:零基础,但视觉效果渣建议网站基础功能完备搭建难度级,后期维护难度级低级。
看看文章栏目中的数据分析和外链池搭建就可以理解。特点:应用场景多,互联网产品多。没有程序框架,使用工程模块化开发(测试,以及业务逻辑可以分块实现),部署效率和成本降低,扩展力强;详细阐述了cms后台内容管理系统开发技术。个人建议:先从模块化开发的后台搭建开始,后期再看网站后台需求。
1、网站后台搭建及开发
2、爬虫爬取互联网各个行业的数据,
3、一个不错的blog可以充分利用资源进行宣传,微博,qq,
4、利用cms自身的功能插件搭建你的后台页面。
不理解楼主cms什么意思,让做视频网站的人出一个cms?如果是视频站,
那要看你是哪个行业了?房产、汽车站汽车销售、汽车维修或者其他各行各业网站样子应该不一样吧!要根据你的产品的数据进行网站的设计,内容还有后台架构这些设计。
内容管理解决方案重点解决各种非结构化资源的源动力
网站优化 • 优采云 发表了文章 • 0 个评论 • 190 次浏览 • 2021-03-27 20:09
cms System cms是Content Management System的缩写,表示“ Content Management System”。 cms有许多基于模板的优秀设计,可以加快网站的开发并降低开发成本。 cms的功能不仅限于文本处理,它还可以处理图片,Flash动画,音频和视频流,图像甚至电子邮件文件。 cms每个平台也有脚本类型。内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。该行业对内容管理没有统一的定义。不同的组织有不同的理解:Gartner Group认为内容管理具有内涵。它应该包括企业内部内容管理,Web内容管理,电子商务交易内容管理以及Extranet信息共享内容管理(例如CRM和SCM等)。 Web内容管理是当前的重点,而电子商务和XML是推动力。内容管理发展的动力源。美林(Merrill Lynch)的分析师认为,内容管理侧重于为员工,业务用户,合作伙伴和供应商轻松访问非结构化信息的过程。内容管理的目的是将非结构化信息发布到Intranet,Extranet和ITE(Internet交易交易所),以便用户可以检索,使用,分析和共享。
商业智能系统(BI)专注于结构化数据的价值提取,而内容管理则专注于内部和外部非结构化资源的战略价值提取。 Giga Group认为,作为电子商务引擎,内容管理解决方案必须与电子商务服务器紧密集成,以形成内容生产,交付和电子商务端到端系统。我们认为内容管理系统是位于WEB前端(Web服务器)和后端办公系统或流程(内容创建,编辑)之间的软件系统。内容管理解决方案专注于解决各种非结构化或半结构化数字资源采集,管理,利用,交付和增值,并且可以有机地集成到结构化数据的商业智能环境中,例如OA,CRM等。 。内容创建者,编辑者和发布者使用内容管理系统来提交,修改,批准和发布内容。这里提到的“内容”可能包括您要发布到Internet,Intranet和Extranet 网站的所有信息,例如文件,表格,图片,数据库中的数据,甚至是视频。 cms它是如何产生的?随着网络应用程序的丰富和发展,许多网站常常无法迅速跟随大量信息派生和业务模型变更的步伐,并且往往需要大量时间,人力和物力来处理信息更新和更新。维护;遇到网站扩展时,内部和外部网络及分支机构的集成工作网站变得更加复杂,甚至需要重建网站;如果这种情况持续下去,则用户总是以高成本和低效率的周期进行升级和集成...因此,我们已经听到许多用户的反馈:页面乱序,网站样式不统一,很大信息量累积,发布非常繁重;内容复杂,手动管理效率低下,音频和视频信息的手动链接通常是不可能的;应用难度高,许多任务需要技术人员的配合才能完成,而且角色划分不明确;修订工作量大,系统扩展能力差,集成其他应用程序时灵活性降低;对于网站施工和信息发布人员,他们最关心系统的易用性及其功能的完整性。因此,这对网站的构建和信息发布工具提出了很高的要求。
首先,明确角色定位,充分保证员工的工作效率;其次,功能齐全,可以满足各门口网守应用的要求,信息发布准确。例如,为编辑者,艺术家,编辑者以及操作和维护人员设置权限和实时管理功能。另外,确保网站架构的安全性也是用户关注的焦点。它可以有效地管理网站访问者的登录权限,从而使Intranet数据库不受攻击,从而始终确保网站的安全性和稳定性,避免用户的后顾之忧。根据以上要求,一个专业的内容管理系统cms应运而生,以有效解决用户建设和信息发布网站中的常见问题和需求。 网站的内容管理是该软件的最大优势。它具有完整的过程和丰富的功能。它可以对手稿进行分类,并授权他们编辑和管理合法用户,而无需用户烦恼那些困难的SQL语法。 cms它是如何发展的?自2000年以来,内容管理已成为重要的应用领域。这时,.COM,B2B,B2C等经历了资本和市场的考验和洗礼。人们已经回到了信息技术应用的基础上,即如何提高竞争力,而内容管理可以通过生成,管理,增值和重用各种类型的数字资产来提高组织的运营效率和企业的竞争力。企业。企业和机构也已经开始意识到内容管理的重要性。从企事业单位信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:(1)知识是企业的财富。
在Internet交互过程中,只有十分之一涉及销售,其他十分之一与信息交互有关。员工的知识获取越来越依赖于Internet,尤其是在电子商务的个性化环境中。为了做出购买决定,客户需要智能地获取信息,不仅是商品的数量和价格,更重要的是,要获取产品手册,安全保证,技术指标,售后服务,图片文件等信息( 2)信息的及时性和准确性,无论是在Intranet上还是Extranet上,信息更新的速度越来越快,企业和机构的信息产量正在增加,趋势呈指数级增长。功能强大,可扩展且灵活的内容管理技术来满足不断的信息更新和维护需求。这时,如何确保信息的准确性和真实性变得越来越重要。[3)对内部和外部网络的统一需求企业不断壮大,随着企业和事业单位信息化建设的不断深入,企业间信息互动日益频繁。 ntranets和Extranet,以及出色的内容管理系统可以在企业内部做得很好。信息的采集和重用以及信息的增值利用对于外联网实现真正的交互式和协作内容而言更为重要。从事内容管理软件开发的主要外国供应商包括Vignette,Interwoven,BroadVision,Openmarket和ATG,Allaire,Documentum,Hummingbird等。这些公司高度专注于CM产品和解决方案。它们大多数基于J2EE和其他平台,具有丰富的功能,并且主要面向企业用户。他们是CM市场的主要供应商。
也有一些较窄的专业供应商,它们提供内容管理某些阶段所需的功能。例如,Verity提供知识检索,Micromedia提供内容创建平台,Akamai和Inkitomi提供内容分发管理技术。相反,Microsoft,IBM和Oracle等公司提供基于平台的通用CM解决方案。但是,当前的CM市场仍然存在许多不完善之处,包括:在这个全新的市场中很难找到满足所有用户需求的cms。有些cms只是纯粹的信息发布工具,而不是内容的采集和重用,更不用说知识管理的概念了,至多它们只是一套网站构造工具软件。所有产品的视觉链接都非常差,只有少数制造商可以提供视觉软件。这些软件不是交互式的,不能用作管理工具。 cms可以包括什么?内容管理系统(cms)的基本思想是将内容管理和设计分开。页面设计存储在模板中,内容存储在数据库或单独的文件中。当用户请求页面时,各个部分共同生成一个标准的HTML页面。内容管理系统通常收录以下元素:文档模板脚本语言或标记语言与数据库集成内容的内容由页面中嵌入的特殊标签控制。这些标签通常是内容管理系统所独有的。这些系统通常对更复杂的操作提供语言支持,例如Python,Perl或Java。
内容管理系统非常适合网站管理和创意编辑。这样的最大优点是能够使用模板和通用设计元素来确保整个网站的协调。作者只需要在文档中使用少量模板代码,然后他们就可以专注于设计的内容。要更改网站的外观,管理员只需修改模板即可,而无需修改单个页面。内容管理系统还简化了网站内容提供和内容管理责任的委派。许多内容管理系统允许将不同级别的访问权限分配给网站的不同级别,这使他们无需研究操作系统级别权限设置,只需使用浏览器界面即可完成。其他功能(例如搜索引擎,日历,Web邮件等)也将内置到内容管理系统cms中,或允许以第三方插件的形式进行集成。如何开发cms内容管理系统是一个非常宽泛的概念:从企业门户网站的新闻系统网站到个人Weblog的所有内容都可以称为发布系统。框架类型:它不收录任何应用程序实现,但是提供了基础框架。特定的应用程序需要某些二次开发,例如Cocoon,Vignette;应用程序类型:这是一个特定的面向类型的应用程序实现,其中已经包括新闻/评论管理,投票,论坛,WIKI和其他子系统。例如:postNuke xoops等;但是无论如何,在发布系统选择之前,最重要的是首先了解您的实际需求:根据现有系统复制自己的需求是非常不可取的。
访问,访问控制和各种功能要求。在弄清每个模块和功能之后,请转到Internet查找类似的实现:实际上,您会发现,到目前为止,每个链接都有一个相对成熟的实现,并且仍在改进和开发中。如果不是:您的需求太特殊,或者您可以尝试将其分解为较小的系统组合。内容管理系统分为以下几个级别:每个级别的优先级需求都不相同1.后端业务子系统管理(管理优先级:内容管理):新闻录入系统,BBS论坛子系统,全文检索子系统等,针对不同的系统方便地输入管理者的内容:所见即所得的编辑管理界面等,明确的业务逻辑:各个子系统的权限控制机制等; 2.门户系统(性能优先级:模板管理):大部分最终输出页面:网站主页,子频道/主题页面,新闻详细信息页面通常是各种后端子系统模块的各种组合,此发布组合逻辑Portal系统非常丰富,负责上述后端子系统的组合性能管理; 3.前端发布(效率优先:发布管理):面向最终用户的缓存发布,以及搜索引擎蜘蛛URL设计等..内容管理和性能的分离:[k4的许多完整集]系统不收录后端各个子系统是与Portal分开设计的,因此Portal层的模板性能管理和新闻子系统的内容管理逻辑混合在一起,甚至子系统(例如BBS)的管理都非常紧密地耦合在一起。 ,整个系统看起来会非常复杂。
而且,这种系统的各个子系统都被捆绑在一起,因此很难更改后台模块。但是,如果将各种后端子系统的内容管理逻辑与前端的性能/发布分开,则Portal与后端子系统之间的关系仅是数据传输:Portal仅决定选择和后端子系统和后端的性能各个子系统也非常容易插入和拔出。内容管理和数据分发的分离:在设计Portal系统时,请注意Cache Friendly设计:cms后端管理和发布机制,只要最终页面输出,不要过多地考虑“效率”设计与Cacheable相比,可以通过更前端的专用缓存服务器解决效率问题。此外,除了最终的浏览器用户外,我们还应注意对搜索引擎友好的URL设计:通过URL REWRITE重定向或基于PATH_INFO的参数分析,动态网页以链接(URI)的形式更加静态。 )网站的目录结构便于网站内容被搜索引擎收录搜索; cms个提供商Vignette。 网站内容管理系统的领导者奥斯汀今天宣布,它已完成1笔4,000万美元的投资,成为中国最大的私人资产投资,同时也使小插图在奥斯汀增长最快。
Vignette作为网站内容应用系统的全球领导者,已经为公司提出了一种在Internet上建立非常成功的业务的解决方案。 Vignette的旗舰产品是StoryServer 3,它使公司能够基于应用软件(例如在线发布,知识管理和复杂的电子商务系统)构建,管理和发布服务,从而最终加速并提高了客户忠诚度和可持续性。超过90家一流公司(包括Ziff-Davis的ZDNet,First Chicago NBD,Bay Networks和CNET)使用StoryServer 3,每天提供2500万个网页浏览量。 StoryServer3赢得了五项行业大奖,包括UPSIDE Magazine的“网络基础设施类别中最活跃的私营公司”。它的V / 5系列是一组应用程序软件包,旨在为门户,B2C和B2B市场需求提供内容管理。 V / 5系列具有高度的定制能力和广泛的功能。它包括内容和模板开发,个性化定制和发布。但是,它的大多数功能仍然需要开发。 Documentum。 Documentum是文档管理解决方案的长期供应商。凭借其4i 网站内容管理(WCM)版本,该公司有效地进入了CM领域。它提供了一种支持在线和动态内容的电子商务应用程序的解决方案。
它还是适用于大中型组织的可靠且可扩展的网站内容管理解决方案。出现。 Eprise的Participant Server 2. 6. 6是该公司的内容管理产品,它为大型企业和.com提供商业应用程序,包括Internet,企业内部网和公共网站。该产品可以促进内容的添加,修改和全局发布。 Participant Server的主要组件包括内容中心,运营中心,共享中心和内容分发套件。该产品提供用于提交和创建的基于Web的界面,而内容分发组件则处理适合于交易的内容分发。一个单一的基于Web的管理界面是一个加号,因为管理可以分布在整个组织中。交织在一起。 Interwoven的TeamSite 4. 5是横向关注的网站内容管理解决方案,可为全球财富500强和2000上市公司提供企业范围的网站内容管理。 TeamSite的管理和组合功能是通过桌面和基于Java的界面提供的,这些界面是操作系统的一部分。
用户可以通过Windows资源管理器将内容拖放到资源库中。 Xpedio。 Xpedio cms 4. 0是全球2000家B2B和B2E公司使用的解决方案包。它为没有技术的用户提供了易于使用的网站构建功能。该产品促进公司内部网,外部Internet和电子商务上内容的快速开发和管理网站。就内容的管理和发布而言,它是一个功能强大的解决方案,为创作工具提供了分布式管理功能,安全性,发布灵活性以及完全基于浏览器的界面。 Ncompass。 NCompass Labs通过Microsoft于2001年4月成立,现在是Microsoft的子公司。分辨率3. 1是Ncompass的浏览器,基于网站内容管理解决方案。在2001年底,它作为Microsoft产品(称为Microsoft Content Management Server)重新发布。公开市场。公开市场的内容服务器3. 1是与J2EE兼容的内容管理解决方案。它教和教学生使用内容服务器3. 1来推广以内容为中心的电子产品。业务应用程序软件的一种产品,用于处理访客,客户和合作伙伴之间的交互。该产品具有用于管理和组织的网络接口,包括用于发布的个性化引擎和应用软件服务器。
BroadVision。 BroadVision使用应用程序方法进行内容管理,主要目标是B2B,B2E和B2C市场。 BroadVision以应用程序软件包的形式销售产品,例如联盟企业,合作企业,市场和员工自助服务。内容管理解决方案也可以单独出售。 FileNET。 FileNET是文档管理市场的传统领导者,现在它专注于Panagon电子商务应用软件生产线。其网站内容管理套件包括Panagon内容服务(PCS),Panagon Web发布器(PWP),Panagon Web服务(PWS)和Panagon电子流。 FileNET套件主要面向金融,保险,政府,电信,公用事业和制造业。 FileNET将其网站内容管理套件定位为内容管理的整体解决方案,该解决方案贯穿内容从创建到批准,发布和分发的整个生命周期。但是,在当前版本中,该产品需要在核心网站内容管理功能(例如个性化和动态内容表达)方面进行重大开发。麦哲伦。 2000年7月,高斯Interprise与美国软件开发商Magellan合并,出售了其内容管理系列Versatile Internet Platform(VIP)。
VIP被定位为企业管理内容,网站内容和门户的平台。对于集中式环境,该产品系列具有满足需求的基本功能,包括基于网络的管理,单个和大量输入,由第三方供应商提供的基本库服务以及用于分布式内容创建的模板设计工具。 InStranet。 InStranet成立于1999年,总部位于纽约,并在巴黎设有欧洲总部。该公司的旗舰产品是InStranet 2000 1. 5,它是一种浏览器和基于Java的网站内容管理解决方案。该产品专注于在B2B和员工工作环境中将业务文档和内容发布到公司的内部网和外部Internet。 InStranet 2000 1. 5在兼容J2EE的应用程序服务器上运行,并已在BEA WebLogic,IBM WebSphere和iPlanet应用程序服务器上进行了测试。媒体表面。 Mediasurface的总部位于伦敦,其美国办事处位于纽约和弗朗切斯科。该公司为组织提供内容管理软件,以供在公司的Intranet和外部Internet中使用。该公司的核心产品是Mediasurface 3. 5,该产品面向垂直市场,包括金融服务,政府,教育,医疗保健,IT服务,媒体,出版和广播,零售和消费者服务。六个开放系统。六个Offene Systeme GmbH在美国称为“六个开放系统”(六个),并于1991年在德国成立。
Six在德国拥有重要的消费群体,它以其产品Six cms 4. 0进入美国市场。该产品从内到外都是基于浏览器的解决方案。它用于帮助媒体发布者简化和管理内容设计以及网页和门户,Internet和公司Intranet的设计。星际基地。 Starbase销售合作产品,这些产品可以创建和管理电子商务应用程序的代码和内容。 2001年2月,Starbase收购了Expressroom I / O及其产品Expressroom I / O,以及基于Java和XML的网站内容管理解决方案。 Starbase正在将Expressroom I / O添加到其代码和内容管理解决方案的协作套件中。 Active Context,turbo cms,cms 4i在中国更为常用,但是它们纯粹是商业系统,价格很高。通常,个人会建立一个网站。建议选择一些国外知名的开源系统,例如Mambo,Drupal,Tikiwiki,PhpNuke,PostNuke,Xoops,Tikipro,但是众所周知,这些都是基于php mysql的,并且php和mysql是免费的吗?在Microsoft发起的ASP.NET技术领域中,一些出色的系统也出现了SiteServer cms,ROY cms,Zhulang,shangdu cms,SiteFactory等。 查看全部
内容管理解决方案重点解决各种非结构化资源的源动力
cms System cms是Content Management System的缩写,表示“ Content Management System”。 cms有许多基于模板的优秀设计,可以加快网站的开发并降低开发成本。 cms的功能不仅限于文本处理,它还可以处理图片,Flash动画,音频和视频流,图像甚至电子邮件文件。 cms每个平台也有脚本类型。内容管理系统是企业信息化建设和电子政务的新宠,也是一个相对较新的市场。该行业对内容管理没有统一的定义。不同的组织有不同的理解:Gartner Group认为内容管理具有内涵。它应该包括企业内部内容管理,Web内容管理,电子商务交易内容管理以及Extranet信息共享内容管理(例如CRM和SCM等)。 Web内容管理是当前的重点,而电子商务和XML是推动力。内容管理发展的动力源。美林(Merrill Lynch)的分析师认为,内容管理侧重于为员工,业务用户,合作伙伴和供应商轻松访问非结构化信息的过程。内容管理的目的是将非结构化信息发布到Intranet,Extranet和ITE(Internet交易交易所),以便用户可以检索,使用,分析和共享。
商业智能系统(BI)专注于结构化数据的价值提取,而内容管理则专注于内部和外部非结构化资源的战略价值提取。 Giga Group认为,作为电子商务引擎,内容管理解决方案必须与电子商务服务器紧密集成,以形成内容生产,交付和电子商务端到端系统。我们认为内容管理系统是位于WEB前端(Web服务器)和后端办公系统或流程(内容创建,编辑)之间的软件系统。内容管理解决方案专注于解决各种非结构化或半结构化数字资源采集,管理,利用,交付和增值,并且可以有机地集成到结构化数据的商业智能环境中,例如OA,CRM等。 。内容创建者,编辑者和发布者使用内容管理系统来提交,修改,批准和发布内容。这里提到的“内容”可能包括您要发布到Internet,Intranet和Extranet 网站的所有信息,例如文件,表格,图片,数据库中的数据,甚至是视频。 cms它是如何产生的?随着网络应用程序的丰富和发展,许多网站常常无法迅速跟随大量信息派生和业务模型变更的步伐,并且往往需要大量时间,人力和物力来处理信息更新和更新。维护;遇到网站扩展时,内部和外部网络及分支机构的集成工作网站变得更加复杂,甚至需要重建网站;如果这种情况持续下去,则用户总是以高成本和低效率的周期进行升级和集成...因此,我们已经听到许多用户的反馈:页面乱序,网站样式不统一,很大信息量累积,发布非常繁重;内容复杂,手动管理效率低下,音频和视频信息的手动链接通常是不可能的;应用难度高,许多任务需要技术人员的配合才能完成,而且角色划分不明确;修订工作量大,系统扩展能力差,集成其他应用程序时灵活性降低;对于网站施工和信息发布人员,他们最关心系统的易用性及其功能的完整性。因此,这对网站的构建和信息发布工具提出了很高的要求。
首先,明确角色定位,充分保证员工的工作效率;其次,功能齐全,可以满足各门口网守应用的要求,信息发布准确。例如,为编辑者,艺术家,编辑者以及操作和维护人员设置权限和实时管理功能。另外,确保网站架构的安全性也是用户关注的焦点。它可以有效地管理网站访问者的登录权限,从而使Intranet数据库不受攻击,从而始终确保网站的安全性和稳定性,避免用户的后顾之忧。根据以上要求,一个专业的内容管理系统cms应运而生,以有效解决用户建设和信息发布网站中的常见问题和需求。 网站的内容管理是该软件的最大优势。它具有完整的过程和丰富的功能。它可以对手稿进行分类,并授权他们编辑和管理合法用户,而无需用户烦恼那些困难的SQL语法。 cms它是如何发展的?自2000年以来,内容管理已成为重要的应用领域。这时,.COM,B2B,B2C等经历了资本和市场的考验和洗礼。人们已经回到了信息技术应用的基础上,即如何提高竞争力,而内容管理可以通过生成,管理,增值和重用各种类型的数字资产来提高组织的运营效率和企业的竞争力。企业。企业和机构也已经开始意识到内容管理的重要性。从企事业单位信息化的角度来看,以下因素导致了对内容管理软件的巨大需求:(1)知识是企业的财富。
在Internet交互过程中,只有十分之一涉及销售,其他十分之一与信息交互有关。员工的知识获取越来越依赖于Internet,尤其是在电子商务的个性化环境中。为了做出购买决定,客户需要智能地获取信息,不仅是商品的数量和价格,更重要的是,要获取产品手册,安全保证,技术指标,售后服务,图片文件等信息( 2)信息的及时性和准确性,无论是在Intranet上还是Extranet上,信息更新的速度越来越快,企业和机构的信息产量正在增加,趋势呈指数级增长。功能强大,可扩展且灵活的内容管理技术来满足不断的信息更新和维护需求。这时,如何确保信息的准确性和真实性变得越来越重要。[3)对内部和外部网络的统一需求企业不断壮大,随着企业和事业单位信息化建设的不断深入,企业间信息互动日益频繁。 ntranets和Extranet,以及出色的内容管理系统可以在企业内部做得很好。信息的采集和重用以及信息的增值利用对于外联网实现真正的交互式和协作内容而言更为重要。从事内容管理软件开发的主要外国供应商包括Vignette,Interwoven,BroadVision,Openmarket和ATG,Allaire,Documentum,Hummingbird等。这些公司高度专注于CM产品和解决方案。它们大多数基于J2EE和其他平台,具有丰富的功能,并且主要面向企业用户。他们是CM市场的主要供应商。
也有一些较窄的专业供应商,它们提供内容管理某些阶段所需的功能。例如,Verity提供知识检索,Micromedia提供内容创建平台,Akamai和Inkitomi提供内容分发管理技术。相反,Microsoft,IBM和Oracle等公司提供基于平台的通用CM解决方案。但是,当前的CM市场仍然存在许多不完善之处,包括:在这个全新的市场中很难找到满足所有用户需求的cms。有些cms只是纯粹的信息发布工具,而不是内容的采集和重用,更不用说知识管理的概念了,至多它们只是一套网站构造工具软件。所有产品的视觉链接都非常差,只有少数制造商可以提供视觉软件。这些软件不是交互式的,不能用作管理工具。 cms可以包括什么?内容管理系统(cms)的基本思想是将内容管理和设计分开。页面设计存储在模板中,内容存储在数据库或单独的文件中。当用户请求页面时,各个部分共同生成一个标准的HTML页面。内容管理系统通常收录以下元素:文档模板脚本语言或标记语言与数据库集成内容的内容由页面中嵌入的特殊标签控制。这些标签通常是内容管理系统所独有的。这些系统通常对更复杂的操作提供语言支持,例如Python,Perl或Java。
内容管理系统非常适合网站管理和创意编辑。这样的最大优点是能够使用模板和通用设计元素来确保整个网站的协调。作者只需要在文档中使用少量模板代码,然后他们就可以专注于设计的内容。要更改网站的外观,管理员只需修改模板即可,而无需修改单个页面。内容管理系统还简化了网站内容提供和内容管理责任的委派。许多内容管理系统允许将不同级别的访问权限分配给网站的不同级别,这使他们无需研究操作系统级别权限设置,只需使用浏览器界面即可完成。其他功能(例如搜索引擎,日历,Web邮件等)也将内置到内容管理系统cms中,或允许以第三方插件的形式进行集成。如何开发cms内容管理系统是一个非常宽泛的概念:从企业门户网站的新闻系统网站到个人Weblog的所有内容都可以称为发布系统。框架类型:它不收录任何应用程序实现,但是提供了基础框架。特定的应用程序需要某些二次开发,例如Cocoon,Vignette;应用程序类型:这是一个特定的面向类型的应用程序实现,其中已经包括新闻/评论管理,投票,论坛,WIKI和其他子系统。例如:postNuke xoops等;但是无论如何,在发布系统选择之前,最重要的是首先了解您的实际需求:根据现有系统复制自己的需求是非常不可取的。
访问,访问控制和各种功能要求。在弄清每个模块和功能之后,请转到Internet查找类似的实现:实际上,您会发现,到目前为止,每个链接都有一个相对成熟的实现,并且仍在改进和开发中。如果不是:您的需求太特殊,或者您可以尝试将其分解为较小的系统组合。内容管理系统分为以下几个级别:每个级别的优先级需求都不相同1.后端业务子系统管理(管理优先级:内容管理):新闻录入系统,BBS论坛子系统,全文检索子系统等,针对不同的系统方便地输入管理者的内容:所见即所得的编辑管理界面等,明确的业务逻辑:各个子系统的权限控制机制等; 2.门户系统(性能优先级:模板管理):大部分最终输出页面:网站主页,子频道/主题页面,新闻详细信息页面通常是各种后端子系统模块的各种组合,此发布组合逻辑Portal系统非常丰富,负责上述后端子系统的组合性能管理; 3.前端发布(效率优先:发布管理):面向最终用户的缓存发布,以及搜索引擎蜘蛛URL设计等..内容管理和性能的分离:[k4的许多完整集]系统不收录后端各个子系统是与Portal分开设计的,因此Portal层的模板性能管理和新闻子系统的内容管理逻辑混合在一起,甚至子系统(例如BBS)的管理都非常紧密地耦合在一起。 ,整个系统看起来会非常复杂。
而且,这种系统的各个子系统都被捆绑在一起,因此很难更改后台模块。但是,如果将各种后端子系统的内容管理逻辑与前端的性能/发布分开,则Portal与后端子系统之间的关系仅是数据传输:Portal仅决定选择和后端子系统和后端的性能各个子系统也非常容易插入和拔出。内容管理和数据分发的分离:在设计Portal系统时,请注意Cache Friendly设计:cms后端管理和发布机制,只要最终页面输出,不要过多地考虑“效率”设计与Cacheable相比,可以通过更前端的专用缓存服务器解决效率问题。此外,除了最终的浏览器用户外,我们还应注意对搜索引擎友好的URL设计:通过URL REWRITE重定向或基于PATH_INFO的参数分析,动态网页以链接(URI)的形式更加静态。 )网站的目录结构便于网站内容被搜索引擎收录搜索; cms个提供商Vignette。 网站内容管理系统的领导者奥斯汀今天宣布,它已完成1笔4,000万美元的投资,成为中国最大的私人资产投资,同时也使小插图在奥斯汀增长最快。
Vignette作为网站内容应用系统的全球领导者,已经为公司提出了一种在Internet上建立非常成功的业务的解决方案。 Vignette的旗舰产品是StoryServer 3,它使公司能够基于应用软件(例如在线发布,知识管理和复杂的电子商务系统)构建,管理和发布服务,从而最终加速并提高了客户忠诚度和可持续性。超过90家一流公司(包括Ziff-Davis的ZDNet,First Chicago NBD,Bay Networks和CNET)使用StoryServer 3,每天提供2500万个网页浏览量。 StoryServer3赢得了五项行业大奖,包括UPSIDE Magazine的“网络基础设施类别中最活跃的私营公司”。它的V / 5系列是一组应用程序软件包,旨在为门户,B2C和B2B市场需求提供内容管理。 V / 5系列具有高度的定制能力和广泛的功能。它包括内容和模板开发,个性化定制和发布。但是,它的大多数功能仍然需要开发。 Documentum。 Documentum是文档管理解决方案的长期供应商。凭借其4i 网站内容管理(WCM)版本,该公司有效地进入了CM领域。它提供了一种支持在线和动态内容的电子商务应用程序的解决方案。
它还是适用于大中型组织的可靠且可扩展的网站内容管理解决方案。出现。 Eprise的Participant Server 2. 6. 6是该公司的内容管理产品,它为大型企业和.com提供商业应用程序,包括Internet,企业内部网和公共网站。该产品可以促进内容的添加,修改和全局发布。 Participant Server的主要组件包括内容中心,运营中心,共享中心和内容分发套件。该产品提供用于提交和创建的基于Web的界面,而内容分发组件则处理适合于交易的内容分发。一个单一的基于Web的管理界面是一个加号,因为管理可以分布在整个组织中。交织在一起。 Interwoven的TeamSite 4. 5是横向关注的网站内容管理解决方案,可为全球财富500强和2000上市公司提供企业范围的网站内容管理。 TeamSite的管理和组合功能是通过桌面和基于Java的界面提供的,这些界面是操作系统的一部分。
用户可以通过Windows资源管理器将内容拖放到资源库中。 Xpedio。 Xpedio cms 4. 0是全球2000家B2B和B2E公司使用的解决方案包。它为没有技术的用户提供了易于使用的网站构建功能。该产品促进公司内部网,外部Internet和电子商务上内容的快速开发和管理网站。就内容的管理和发布而言,它是一个功能强大的解决方案,为创作工具提供了分布式管理功能,安全性,发布灵活性以及完全基于浏览器的界面。 Ncompass。 NCompass Labs通过Microsoft于2001年4月成立,现在是Microsoft的子公司。分辨率3. 1是Ncompass的浏览器,基于网站内容管理解决方案。在2001年底,它作为Microsoft产品(称为Microsoft Content Management Server)重新发布。公开市场。公开市场的内容服务器3. 1是与J2EE兼容的内容管理解决方案。它教和教学生使用内容服务器3. 1来推广以内容为中心的电子产品。业务应用程序软件的一种产品,用于处理访客,客户和合作伙伴之间的交互。该产品具有用于管理和组织的网络接口,包括用于发布的个性化引擎和应用软件服务器。
BroadVision。 BroadVision使用应用程序方法进行内容管理,主要目标是B2B,B2E和B2C市场。 BroadVision以应用程序软件包的形式销售产品,例如联盟企业,合作企业,市场和员工自助服务。内容管理解决方案也可以单独出售。 FileNET。 FileNET是文档管理市场的传统领导者,现在它专注于Panagon电子商务应用软件生产线。其网站内容管理套件包括Panagon内容服务(PCS),Panagon Web发布器(PWP),Panagon Web服务(PWS)和Panagon电子流。 FileNET套件主要面向金融,保险,政府,电信,公用事业和制造业。 FileNET将其网站内容管理套件定位为内容管理的整体解决方案,该解决方案贯穿内容从创建到批准,发布和分发的整个生命周期。但是,在当前版本中,该产品需要在核心网站内容管理功能(例如个性化和动态内容表达)方面进行重大开发。麦哲伦。 2000年7月,高斯Interprise与美国软件开发商Magellan合并,出售了其内容管理系列Versatile Internet Platform(VIP)。
VIP被定位为企业管理内容,网站内容和门户的平台。对于集中式环境,该产品系列具有满足需求的基本功能,包括基于网络的管理,单个和大量输入,由第三方供应商提供的基本库服务以及用于分布式内容创建的模板设计工具。 InStranet。 InStranet成立于1999年,总部位于纽约,并在巴黎设有欧洲总部。该公司的旗舰产品是InStranet 2000 1. 5,它是一种浏览器和基于Java的网站内容管理解决方案。该产品专注于在B2B和员工工作环境中将业务文档和内容发布到公司的内部网和外部Internet。 InStranet 2000 1. 5在兼容J2EE的应用程序服务器上运行,并已在BEA WebLogic,IBM WebSphere和iPlanet应用程序服务器上进行了测试。媒体表面。 Mediasurface的总部位于伦敦,其美国办事处位于纽约和弗朗切斯科。该公司为组织提供内容管理软件,以供在公司的Intranet和外部Internet中使用。该公司的核心产品是Mediasurface 3. 5,该产品面向垂直市场,包括金融服务,政府,教育,医疗保健,IT服务,媒体,出版和广播,零售和消费者服务。六个开放系统。六个Offene Systeme GmbH在美国称为“六个开放系统”(六个),并于1991年在德国成立。
Six在德国拥有重要的消费群体,它以其产品Six cms 4. 0进入美国市场。该产品从内到外都是基于浏览器的解决方案。它用于帮助媒体发布者简化和管理内容设计以及网页和门户,Internet和公司Intranet的设计。星际基地。 Starbase销售合作产品,这些产品可以创建和管理电子商务应用程序的代码和内容。 2001年2月,Starbase收购了Expressroom I / O及其产品Expressroom I / O,以及基于Java和XML的网站内容管理解决方案。 Starbase正在将Expressroom I / O添加到其代码和内容管理解决方案的协作套件中。 Active Context,turbo cms,cms 4i在中国更为常用,但是它们纯粹是商业系统,价格很高。通常,个人会建立一个网站。建议选择一些国外知名的开源系统,例如Mambo,Drupal,Tikiwiki,PhpNuke,PostNuke,Xoops,Tikipro,但是众所周知,这些都是基于php mysql的,并且php和mysql是免费的吗?在Microsoft发起的ASP.NET技术领域中,一些出色的系统也出现了SiteServer cms,ROY cms,Zhulang,shangdu cms,SiteFactory等。


