
网站内容添加
网站内容添加(Google精选,速度优化,图像优化和图像目录添加内容目录谷歌说)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2022-04-10 01:29
配置 Yoast:如果您阅读过其他 WordPress SEO 教程,您可能听说过让 Yoast 获得绿灯 SEO 也不起作用。林永民精心打造的WordPress SEO系列教程教你如何通过个人的努力,每天为网站带来1000名访问者,WordPress SEO系列教程教你做网站排名和网站访问速度优化。
所有 WordPress网站 都需要在搜索引擎中排名靠前:
配置 Yoast;搜索控制台;研究长尾关键词; HTML网站 内容导航。
以下是我们可以通过页面搜索引擎优化做的一些事情。在本系列教程中,我将介绍 Rich Snippets、Google Featured Snippets、速度优化、图像优化、CTR、本地 SEO,以及为什么总是沉迷于 Yoast 绿灯是不好的,因为它会导致关键字填充问题。以下文章中的所有截图都是最新的,如果没有,请加微信lcd1378告诉我!
添加内容目录
添加内容目录
谷歌说:
原来的:
确保您网站上的长、多主题页面结构良好,并分为不同的逻辑部分。其次,确保每个部分都有一个具有描述性名称的关联锚点(即,不仅仅是“Section 2.1”),并且您的页面收录一个链接到各个锚点的目录。
翻译:
确保 网站 上的长的、多主题的页面结构良好并分为逻辑部分。其次,确保每个部分都有一个具有描述性名称的关联锚点(即,不仅仅是“2.1 部分”),并且您的页面应该收录链接到每个锚点的目录。
为什么我把添加目录放在第一位
鼓励长内容(目标 3,000+ 字) 访问者可以联系到您文章特定部分 访问者可以浏览内容并找到他们需要的内容 人们在页面上点击(有利于 SEO) 使用命名的锚点来获得跳跃 重定向的机会(见下文)
使用命名锚点获取跳转链接
如何创建 HTML 目录
目录 HTML 看起来像这样......
第一点
第二点
第三点
每个子标题 HTML 看起来像这样......
Item One
Item Two
Item Three
我建议您使用 HTML 和 CSS 编写目录 (TOC),但您也可以尝试使用 Easy Table of Contents 插件。如果内容低,添加目录并改进它。我使用 Yoast SEO 教程做到了这一点,在一周内,我每天有 10 到 100 多个访问者!现在,我只是创建冗长(详细)的教程,并通过在内容目录中编写关键主题来开始每个教程,这就像做梦一样。
配置 Yoast
配置 Yoast
大多数人都有 Yoast,但很少有人正确使用它。
使用 Yoast 的 4 个关键步骤配置设置验证网站管理工具来研究长尾(特定)焦点关键字内容优化(远不止绿灯)
Yoast配置
让我们从配置设置开始...
1. 禁用不必要的功能
在 Yoast 中,转到 SEO → 常规 → 功能。测试每个功能并查看它是否有效,仅启用它们对 SEO 没有帮助 - 它只是优化您的内容的工具。我设置如下:
除了 Yoast,我坚信简单地做:
a) 人们发现有用的内容,自然会获得更高的排名;
b) 您在谷歌搜索结果中选择了竞争较低的长尾关键词;
c) 你的标题/摘录很有吸引力。
2. 网站管理工具 注册 Google Search Console 使用 HTML 标记验证选项 Search Console 提供复制代码并粘贴到 Yoast(SEO → 常规 → 网站管理工具) 删除外部引号 一切(包括引号)在 Yoast 中保存更改 在 Search Console 中单击验证 在 Search Console 中填充一些数据可能需要几天时间 Bing + Yandex 可以使用我尝试百度但无济于事的相同 HTML 标记验证过程(无论如何我的读者几乎都是中国人) 3.XML网站地图提交 在 Yoast 中,转到 SEO → XML Sitemaps 点击 XML Sitemap 按钮复制 URL 的末尾:/sitemap_index.xml 登录到左侧的 Google Search Console仪表板,转到 Crawl → 网站Map Paste URL (screenshot below) Test and Submit Repeat Bing + Yandex View Common Sitemap Errors 4. 抓取错误
抓取错误是页面损坏,通常是由删除页面或更改永久链接引起的。
第 1 步:在 Yoast 的 Search Console 设置中通过 Google Search Console 对 Yoast 进行身份验证……
第 2 步:一旦通过身份验证,可能需要数天/数周才能填充所有爬网错误...
第 3 步:将每个重定向到一个新的 URL(不仅仅是主页)。使用快速页面/帖子重定向插件、Yoast Premium 的重定向管理器,或通过 .htaccess 创建重定向。
5. 避免片段变量
如果您不手动编写代码段变量,它们将用作您的 SEO 标题和元描述的模板。您应该始终手动编写这些内容,以便它们阅读良好(足够人们想要点击您的链接),因此 Yoast 限制了字符,包括焦点关键字。
我使用下面的模板,以防万一我忘记写我的 SEO 标题 + 元描述(我从不这样做)。您也可以设置它,但不要依赖片段变量 - 这是一个糟糕的快捷方式。
Yoast SEO标题写作
6. 无索引无用内容
通常,您不希望某些内容出现在搜索引擎中(标签、帖子格式、作者简介、日期简介)。在 Yoast 中,转到 SEO → 搜索外观。浏览您的内容类型、分类和档案选项卡,并选择不在搜索结果中显示这些。您显然希望页面/帖子被索引,如果每个页面下有足够的 文章 ,也许类别页面被索引,但其余通常会导致重复内容,您可以在 Siteliner 中查看。
7. 为剪辑预览添加日期(对于 文章)
增加 文章 CTR 的一种简单方法是在片段中显示它的发布日期,这样可以使您的内容保持新鲜。Google 使用 文章 修改日期,您可以将其添加到 文章 的顶部。每次您更新 文章 时,Google 都会使用今天的日期。
首先,在 Yoast 中启用“摘要中的日期预览”(SEO → 搜索外观 → 内容类型)。
现在,将此代码添加到您的主题中(或使用“发布更新日期”插件)来做同样的事情。如果您使用的是 Genesis 框架,您可以使用 Genesis Simple Edits 插件将修改后的日期短代码添加到 Genesis → Simple Edits 下的“Entry Meta”部分。
最后修改时间:
我的看起来像这样...
导致…
8. 从 URL 中删除类别
如果 /category/ 在您的博客 文章 永久链接中没有任何作用,您应该在 Yoast 中将其删除(SEO → 搜索外观 → 分类法)。但是请注意,这将更改 文章 的永久链接,并在 URL 中使用“类别”一词(设置重定向)。查看永久链接何时更改。
9. 面包屑
面包屑导航是您通常会在内容顶部看到的导航文本。
它们也出现在搜索结果中...
在 Yoast 中启用面包屑(SEO → 搜索外观 → 面包屑)...
然后将此代码添加到您希望面包屑出现的任何位置。最常见的位置是 header.php、single.php 或 page.php。如果您需要帮助,请参阅此处的 Yoast 面包屑教程。我不使用它们是因为我不喜欢混乱,但如果您不介意它们的外观,它可能会稍微改善 SEO,因为它可以帮助用户和搜索引擎了解您的内容的结构。
10. 社交元数据
自定义您的内容在 Facebook/Twitter 上共享时的外观……
在 Yoast 中,转到 SEO → 社交并在 Facebook/Twitter 选项卡下启用元数据。当您在这里时,不要忘记使用 Pinterest 验证您的 网站 并添加到 Yoast。
现在,编辑页面/帖子,向下滚动到 Yoast 部分,单击共享链接(如下所示),您将能够将图像上传到 Facebook (1200 x 628px) 和 Twitter (1024 x 512px)。是的,这意味着如果您希望它看起来不错,您需要为每个内容创建 2 个图形。
如果您要增加 Facebook 广告上的帖子,您可以使用 Yoast 来控制广告文字。Facebook 不允许您更改标题,因此请使用 Yoast 的“Facebook 标题”字段(可能与 SEO 标题 + 元描述不同)为您的帖子指定标题,然后再将其分享到 Facebook 上。如果您的 Facebook 标头无法立即使用,请尝试清除 网站 的缓存。我发现有时更新一个新的 Facebook 标题/图片可能需要几天的时间。
11. 批量编辑器
批量编辑 SEO 标题 + 元描述,无需浏览每一页/文章。超级有用的功能,用于调整元描述以提高点击率或写作(如果你还没有的话)。Yoast 的批量编辑器不会告诉您每个 文章 的焦点关键字或显示长度条,因此请确保收录焦点关键字并保持在字符限制内。
以上就是Yoast SEO后台设置的详细流程。进行相关设置后,会显示相关页面的SEO,但是对于所有编辑页面(页面、帖子、标签),在内容编辑器下方添加了Yoast SEO设置菜单,并且还需要进行SEO优化设置每一页。 查看全部
网站内容添加(Google精选,速度优化,图像优化和图像目录添加内容目录谷歌说)
配置 Yoast:如果您阅读过其他 WordPress SEO 教程,您可能听说过让 Yoast 获得绿灯 SEO 也不起作用。林永民精心打造的WordPress SEO系列教程教你如何通过个人的努力,每天为网站带来1000名访问者,WordPress SEO系列教程教你做网站排名和网站访问速度优化。
所有 WordPress网站 都需要在搜索引擎中排名靠前:
配置 Yoast;搜索控制台;研究长尾关键词; HTML网站 内容导航。
以下是我们可以通过页面搜索引擎优化做的一些事情。在本系列教程中,我将介绍 Rich Snippets、Google Featured Snippets、速度优化、图像优化、CTR、本地 SEO,以及为什么总是沉迷于 Yoast 绿灯是不好的,因为它会导致关键字填充问题。以下文章中的所有截图都是最新的,如果没有,请加微信lcd1378告诉我!
添加内容目录
添加内容目录
谷歌说:
原来的:
确保您网站上的长、多主题页面结构良好,并分为不同的逻辑部分。其次,确保每个部分都有一个具有描述性名称的关联锚点(即,不仅仅是“Section 2.1”),并且您的页面收录一个链接到各个锚点的目录。
翻译:
确保 网站 上的长的、多主题的页面结构良好并分为逻辑部分。其次,确保每个部分都有一个具有描述性名称的关联锚点(即,不仅仅是“2.1 部分”),并且您的页面应该收录链接到每个锚点的目录。
为什么我把添加目录放在第一位
鼓励长内容(目标 3,000+ 字) 访问者可以联系到您文章特定部分 访问者可以浏览内容并找到他们需要的内容 人们在页面上点击(有利于 SEO) 使用命名的锚点来获得跳跃 重定向的机会(见下文)
使用命名锚点获取跳转链接
如何创建 HTML 目录
目录 HTML 看起来像这样......
第一点
第二点
第三点
每个子标题 HTML 看起来像这样......
Item One
Item Two
Item Three
我建议您使用 HTML 和 CSS 编写目录 (TOC),但您也可以尝试使用 Easy Table of Contents 插件。如果内容低,添加目录并改进它。我使用 Yoast SEO 教程做到了这一点,在一周内,我每天有 10 到 100 多个访问者!现在,我只是创建冗长(详细)的教程,并通过在内容目录中编写关键主题来开始每个教程,这就像做梦一样。
配置 Yoast
配置 Yoast
大多数人都有 Yoast,但很少有人正确使用它。
使用 Yoast 的 4 个关键步骤配置设置验证网站管理工具来研究长尾(特定)焦点关键字内容优化(远不止绿灯)
Yoast配置
让我们从配置设置开始...
1. 禁用不必要的功能
在 Yoast 中,转到 SEO → 常规 → 功能。测试每个功能并查看它是否有效,仅启用它们对 SEO 没有帮助 - 它只是优化您的内容的工具。我设置如下:
除了 Yoast,我坚信简单地做:
a) 人们发现有用的内容,自然会获得更高的排名;
b) 您在谷歌搜索结果中选择了竞争较低的长尾关键词;
c) 你的标题/摘录很有吸引力。
2. 网站管理工具 注册 Google Search Console 使用 HTML 标记验证选项 Search Console 提供复制代码并粘贴到 Yoast(SEO → 常规 → 网站管理工具) 删除外部引号 一切(包括引号)在 Yoast 中保存更改 在 Search Console 中单击验证 在 Search Console 中填充一些数据可能需要几天时间 Bing + Yandex 可以使用我尝试百度但无济于事的相同 HTML 标记验证过程(无论如何我的读者几乎都是中国人) 3.XML网站地图提交 在 Yoast 中,转到 SEO → XML Sitemaps 点击 XML Sitemap 按钮复制 URL 的末尾:/sitemap_index.xml 登录到左侧的 Google Search Console仪表板,转到 Crawl → 网站Map Paste URL (screenshot below) Test and Submit Repeat Bing + Yandex View Common Sitemap Errors 4. 抓取错误
抓取错误是页面损坏,通常是由删除页面或更改永久链接引起的。
第 1 步:在 Yoast 的 Search Console 设置中通过 Google Search Console 对 Yoast 进行身份验证……
第 2 步:一旦通过身份验证,可能需要数天/数周才能填充所有爬网错误...
第 3 步:将每个重定向到一个新的 URL(不仅仅是主页)。使用快速页面/帖子重定向插件、Yoast Premium 的重定向管理器,或通过 .htaccess 创建重定向。
5. 避免片段变量
如果您不手动编写代码段变量,它们将用作您的 SEO 标题和元描述的模板。您应该始终手动编写这些内容,以便它们阅读良好(足够人们想要点击您的链接),因此 Yoast 限制了字符,包括焦点关键字。
我使用下面的模板,以防万一我忘记写我的 SEO 标题 + 元描述(我从不这样做)。您也可以设置它,但不要依赖片段变量 - 这是一个糟糕的快捷方式。
Yoast SEO标题写作
6. 无索引无用内容
通常,您不希望某些内容出现在搜索引擎中(标签、帖子格式、作者简介、日期简介)。在 Yoast 中,转到 SEO → 搜索外观。浏览您的内容类型、分类和档案选项卡,并选择不在搜索结果中显示这些。您显然希望页面/帖子被索引,如果每个页面下有足够的 文章 ,也许类别页面被索引,但其余通常会导致重复内容,您可以在 Siteliner 中查看。
7. 为剪辑预览添加日期(对于 文章)
增加 文章 CTR 的一种简单方法是在片段中显示它的发布日期,这样可以使您的内容保持新鲜。Google 使用 文章 修改日期,您可以将其添加到 文章 的顶部。每次您更新 文章 时,Google 都会使用今天的日期。
首先,在 Yoast 中启用“摘要中的日期预览”(SEO → 搜索外观 → 内容类型)。
现在,将此代码添加到您的主题中(或使用“发布更新日期”插件)来做同样的事情。如果您使用的是 Genesis 框架,您可以使用 Genesis Simple Edits 插件将修改后的日期短代码添加到 Genesis → Simple Edits 下的“Entry Meta”部分。
最后修改时间:
我的看起来像这样...
导致…
8. 从 URL 中删除类别
如果 /category/ 在您的博客 文章 永久链接中没有任何作用,您应该在 Yoast 中将其删除(SEO → 搜索外观 → 分类法)。但是请注意,这将更改 文章 的永久链接,并在 URL 中使用“类别”一词(设置重定向)。查看永久链接何时更改。
9. 面包屑
面包屑导航是您通常会在内容顶部看到的导航文本。
它们也出现在搜索结果中...
在 Yoast 中启用面包屑(SEO → 搜索外观 → 面包屑)...
然后将此代码添加到您希望面包屑出现的任何位置。最常见的位置是 header.php、single.php 或 page.php。如果您需要帮助,请参阅此处的 Yoast 面包屑教程。我不使用它们是因为我不喜欢混乱,但如果您不介意它们的外观,它可能会稍微改善 SEO,因为它可以帮助用户和搜索引擎了解您的内容的结构。
10. 社交元数据
自定义您的内容在 Facebook/Twitter 上共享时的外观……
在 Yoast 中,转到 SEO → 社交并在 Facebook/Twitter 选项卡下启用元数据。当您在这里时,不要忘记使用 Pinterest 验证您的 网站 并添加到 Yoast。
现在,编辑页面/帖子,向下滚动到 Yoast 部分,单击共享链接(如下所示),您将能够将图像上传到 Facebook (1200 x 628px) 和 Twitter (1024 x 512px)。是的,这意味着如果您希望它看起来不错,您需要为每个内容创建 2 个图形。
如果您要增加 Facebook 广告上的帖子,您可以使用 Yoast 来控制广告文字。Facebook 不允许您更改标题,因此请使用 Yoast 的“Facebook 标题”字段(可能与 SEO 标题 + 元描述不同)为您的帖子指定标题,然后再将其分享到 Facebook 上。如果您的 Facebook 标头无法立即使用,请尝试清除 网站 的缓存。我发现有时更新一个新的 Facebook 标题/图片可能需要几天的时间。
11. 批量编辑器
批量编辑 SEO 标题 + 元描述,无需浏览每一页/文章。超级有用的功能,用于调整元描述以提高点击率或写作(如果你还没有的话)。Yoast 的批量编辑器不会告诉您每个 文章 的焦点关键字或显示长度条,因此请确保收录焦点关键字并保持在字符限制内。
以上就是Yoast SEO后台设置的详细流程。进行相关设置后,会显示相关页面的SEO,但是对于所有编辑页面(页面、帖子、标签),在内容编辑器下方添加了Yoast SEO设置菜单,并且还需要进行SEO优化设置每一页。
网站内容添加(1.创建RSSFeed站点地图XML(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2022-04-09 21:17
默认情况下,每个 WordPress 站点都有一个 RSS 源。您可以优化此供稿以保护您的内容、向您的 网站 发送更多流量等。
在本教程中,我们将解释如何以正确的方式优化和自定义您的 RSS 提要。
为什么要优化您的 WordPress网站 RSS 提要?
RSS 提要为您的读者提供了一种在他们最喜欢的提要阅读器应用程序(如 Feedly)中订阅和阅读您的博客 文章 的方式。
尽管提要阅读器不像以前那么受欢迎,但仍有许多读者更喜欢以这种方式阅读 WordPress 博客内容。
通过优化您的 RSS 提要,您还可以防止内容抓取、获得更多反向链接、将流量发送到您的 网站 等等。
话虽如此,让我们了解我们优化 RSS 提要的专家提示。
1. 创建一个 RSS 源站点地图
RSS 站点地图不同于 XML 站点地图。RSS 站点地图仅收录您最近的内容,这有助于 Google 使您的内容在搜索结果中保持最新。
如果您经常发布内容,那么这可能会提高您的搜索引擎排名。
多合一 SEO 插件允许您轻松地将 RSS 站点地图添加到您的 网站 中,而无需编写代码。
您需要做的第一件事是安装并激活一体化 SEO 插件。激活后,系统将提示您设置插件。您可以按照设置向导中的指导步骤进行操作,或查看我们的指南,了解如何为 WordPress 设置一体化 SEO。
AIOSEO 自动启用 RSS 站点地图,因此您无需执行任何其他操作。
如果您想仔细检查,只需转到 All in One SEO » 站点地图,然后单击“RSS 站点地图”选项卡。
可以看到“RSS Sitemap”框中的“Enable Sitemap”开关是启用的。
您还可以设置要收录在站点地图设置框中的 文章 的数量和类型。
我们将保留默认值,但您可以收录更多 文章 或仅收录某些 文章 类型。
在离开屏幕之前,请务必单击“保存更改”按钮。
您现在已经为 网站 启用了 RSS 站点地图。
要将您的新 RSS 站点地图提交给 Google,您可以查看我们的教程,了解如何将您的 WordPress网站 添加到 Google Search Console。这与提交 XML 站点地图的过程相同。
2. 在内容前后编辑您的 RSS 提要
默认情况下,WordPress网站RSS 提要会显示您最近发布的内容,并且没有内置选项可以为您的读者自定义该内容。
幸运的是,您可以使用 All in One SEO 插件在内容前后轻松自定义 RSS 提要。
只需按照与上述相同的步骤安装、激活和设置插件。
之后,导航到 All in One SEO » 常规设置,然后单击“RSS 内容”菜单选项。
在此屏幕上,您可以在 RSS 提要中的每个 文章 之前和之后添加要显示的任何内容。
您可以将 HTML、链接的智能标签和其他元数据添加到每个部分。
一旦您对更改感到满意,请务必单击“保存更改”按钮以保存您的 RSS 提要。
3. 保护您的 RSS 提要免受内容抓取
内容抓取是指从您的 网站 获取内容,通常通过您的 RSS 提要,并在其他人的 网站 上作为自己的 网站 重新发布。
看到有人窃取您的内容并从中获利,甚至在搜索结果中的排名超过您的 网站 可能会非常令人沮丧。
幸运的是,如果有人通过您的 RSS 提要窃取您的内容,您可以自定义您的 RSS 提要以真正使您的网站受益。
有关更多详细信息,请参阅我们的防止 WordPress 博客内容被抓取的初学者指南。
4.在 RSS 提要中显示摘录而不是全文
在 RSS 提要中显示完整的 文章 允许您的用户在提要阅读器中阅读整个 文章。这会对您的网页浏览量、广告收入和转化率产生负面影响。
通过在 RSS 提要中显示文章摘要而不是全文,您需要读者访问您的 WordPress网站 来阅读全文。
WordPress 带有一个内置的解决方案。只需转到 WordPress 管理仪表板下的设置»阅读。
然后,向下滚动到标题为“对于提要中的每篇文章 文章,收录”的部分,然后选择“摘要”单选按钮。
您还可以控制在您的 RSS 提要中显示的 文章 的数量。
在“在提要中显示最近”框中,只需在框中输入一个数字。
在您离开此屏幕之前,请务必单击“保存更改”按钮以更新您的 RSS 源设置。
5. 将精选图片添加到 RSS 源中的 文章
默认情况下,WordPress 不会将您的 文章 特色图片添加到您的 RSS 提要中。当您的用户在提要阅读器中阅读您的 文章 时,它通常会拉取您的 文章 中的第一张图片。
您可以通过将代码添加到 WordPress 文件来更改此设置。如果您以前没有这样做过,请参阅我们的初学者指南,将网页中的代码片段粘贴到 WordPress 中。
您需要做的就是将以下代码添加到您的 functions.php 文件、站点特定插件或使用代码片段插件。
function wpb_rsstutorial_featuredimage($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');
add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage');
</p>
此代码只是将您的特色图片添加到 文章 内容之前的段落中。
6. 将自定义 文章 类型添加到您的 RSS 提要
许多 WordPress网站使用自定义文章类型来创建与常规博客不同的部分文章。
如果您发布了许多具有不同自定义 文章 类型的内容,那么您需要将此内容添加到您的主提要中。
为此,您需要将以下代码添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'books', 'movies');
return $qv;
}
add_filter('request', 'myfeed_request');
此代码将两个自定义 文章 类型“书籍”和“电影”添加到主 RSS 提要。确保将这些替换为您自己的自定义 文章 类型。
7. 在 RSS 中添加附加文本以发布标题
如果您创建多种类型的 文章 内容,在 RSS 中的 文章 标题中添加额外的文本会很有帮助。
例如,这可以帮助您的读者区分来宾帖子、常规博客内容和赞助内容。
下面是一段代码,可用于在标题中显示 文章 类别:
function wpb_rsstutorial_titlecat($content) {
$postcat = "";
foreach((get_the_category()) as $cat) {
$postcat .= ' ('.$cat->cat_name . ')';
}
$content = $content.$postcat;
return $content;
}
add_filter('the_title_rss', 'wpb_rsstutorial_titlecat');
有关更多详细信息和示例,请参阅我们的指南,了解如何完全自定义您的 WordPress网站RSS 提要。
8. 允许用户通过电子邮件订阅 RSS 提要
并非所有用户都希望使用提要阅读器来订阅您的 文章。许多人喜欢通过电子邮件订阅。这就是为什么订阅电子邮件很重要的原因之一。
要自动发送 RSS 电子邮件,我们推荐 Sendinblue。它是一个受欢迎的电子邮件营销服务提供商,提供永久免费计划,每天发送多达 300 封电子邮件。
设置电子邮件列表后,您可以在发布新博客 文章 时自动发送 RSS 电子邮件。
有关更多详细信息,请参阅我们的教程,了解如何通知 WordPress 订阅者新的 文章。
9. 允许用户订阅 RSS 源中的类别
WordPress网站 上的每个类别都会自动拥有自己的 RSS 提要。如果您运行一个收录许多不同类别的大型博客,这将允许您的读者只订阅他们感兴趣的类别。
但是,许多用户没有意识到他们可以轻松订阅特定类别。通过在 网站 上突出显示这一点,您可以使读者更容易理解这一点。
有关更多详细信息,请参阅我们的指南,了解如何为 WordPress 中的不同类别制作单独的 RSS 提要。
10. 将自定义字段数据添加到您的 RSS 提要
自定义字段允许您向 WordPress文章 和页面添加其他元数据。但是,此元数据不收录在您的默认 RSS 提要中。
要在您的 RSS 提要中显示自定义字段,只需将以下代码段添加到您的 functions.php 文件、站点特定插件或使用 Snippets 插件。
function wpb_rsstutorial_customfield($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$custom_metadata = get_post_meta($postid, 'my_custom_field', true);
if(is_feed()) {
if($custom_metadata !== '') {
// Display custom field data below content
$content = $content."<br /><br />".$custom_metadata."
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');
add_filter('the_content', 'wpb_rsstutorial_customfield');
此代码检查是否正在使用自定义字段以及是否正在显示 RSS 提要。之后,它将在 文章 内容下方添加自定义字段数据。
11. 延迟文章 出现在 RSS 提要中
延迟 文章 出现在您的 RSS 提要中可以避免意外发布,并且可以帮助您击败内容爬虫(如果这是您的常见问题)。
当您延迟 文章 出现在您的 RSS 提要中时,您可以让搜索引擎有时间在您的内容出现在其他地方之前抓取和索引您的内容。
此外,您可以在发送给 RSS 订阅者之前检查任何拼写错误。
为此,您需要将以下代码添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refma ... pdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
此代码将在 文章 出现在您的 RSS 提要之前添加 10 分钟的延迟。您可以通过更改 10 和 MINUTE 值将其更改为您自己的需要。
12.将社交按钮添加到您的 WordPress网站RSS 提要
大多数 RSS 提要阅读器没有社交共享功能,或者它们不是很引人注目。但是,您可以将自己的社交媒体图标添加到 RSS 源以鼓励分享。
首先,您需要为要添加的社交媒体网络创建图像图标。在本教程中,我们为 Facebook 和 Twitter 创建了图像,并通过转到 Media » Add New 上传它们。
上传图像文件后,您需要复制“文件 URL”并将其粘贴到您喜欢的文本编辑器中以保存以供下一步使用。
接下来,您需要将以下代码片段添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
Facebook icon file url goes here
Facebook icon file url goes here
';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');</p>
上面的代码将简单地为 Twitter 和 Facebook 添加社交分享按钮。您需要将图像标记中的 src= 属性替换为您之前粘贴到文本编辑器中的您自己的图像 URL。
如果您已优化 RSS 提要并发现错误,请参阅我们的教程,了解如何修复 RSS 提要错误。 查看全部
网站内容添加(1.创建RSSFeed站点地图XML(组图))
默认情况下,每个 WordPress 站点都有一个 RSS 源。您可以优化此供稿以保护您的内容、向您的 网站 发送更多流量等。
在本教程中,我们将解释如何以正确的方式优化和自定义您的 RSS 提要。

为什么要优化您的 WordPress网站 RSS 提要?
RSS 提要为您的读者提供了一种在他们最喜欢的提要阅读器应用程序(如 Feedly)中订阅和阅读您的博客 文章 的方式。
尽管提要阅读器不像以前那么受欢迎,但仍有许多读者更喜欢以这种方式阅读 WordPress 博客内容。
通过优化您的 RSS 提要,您还可以防止内容抓取、获得更多反向链接、将流量发送到您的 网站 等等。
话虽如此,让我们了解我们优化 RSS 提要的专家提示。
1. 创建一个 RSS 源站点地图
RSS 站点地图不同于 XML 站点地图。RSS 站点地图仅收录您最近的内容,这有助于 Google 使您的内容在搜索结果中保持最新。
如果您经常发布内容,那么这可能会提高您的搜索引擎排名。
多合一 SEO 插件允许您轻松地将 RSS 站点地图添加到您的 网站 中,而无需编写代码。
您需要做的第一件事是安装并激活一体化 SEO 插件。激活后,系统将提示您设置插件。您可以按照设置向导中的指导步骤进行操作,或查看我们的指南,了解如何为 WordPress 设置一体化 SEO。
AIOSEO 自动启用 RSS 站点地图,因此您无需执行任何其他操作。
如果您想仔细检查,只需转到 All in One SEO » 站点地图,然后单击“RSS 站点地图”选项卡。
可以看到“RSS Sitemap”框中的“Enable Sitemap”开关是启用的。

您还可以设置要收录在站点地图设置框中的 文章 的数量和类型。
我们将保留默认值,但您可以收录更多 文章 或仅收录某些 文章 类型。

在离开屏幕之前,请务必单击“保存更改”按钮。
您现在已经为 网站 启用了 RSS 站点地图。
要将您的新 RSS 站点地图提交给 Google,您可以查看我们的教程,了解如何将您的 WordPress网站 添加到 Google Search Console。这与提交 XML 站点地图的过程相同。
2. 在内容前后编辑您的 RSS 提要
默认情况下,WordPress网站RSS 提要会显示您最近发布的内容,并且没有内置选项可以为您的读者自定义该内容。
幸运的是,您可以使用 All in One SEO 插件在内容前后轻松自定义 RSS 提要。
只需按照与上述相同的步骤安装、激活和设置插件。
之后,导航到 All in One SEO » 常规设置,然后单击“RSS 内容”菜单选项。

在此屏幕上,您可以在 RSS 提要中的每个 文章 之前和之后添加要显示的任何内容。
您可以将 HTML、链接的智能标签和其他元数据添加到每个部分。

一旦您对更改感到满意,请务必单击“保存更改”按钮以保存您的 RSS 提要。
3. 保护您的 RSS 提要免受内容抓取
内容抓取是指从您的 网站 获取内容,通常通过您的 RSS 提要,并在其他人的 网站 上作为自己的 网站 重新发布。
看到有人窃取您的内容并从中获利,甚至在搜索结果中的排名超过您的 网站 可能会非常令人沮丧。
幸运的是,如果有人通过您的 RSS 提要窃取您的内容,您可以自定义您的 RSS 提要以真正使您的网站受益。
有关更多详细信息,请参阅我们的防止 WordPress 博客内容被抓取的初学者指南。
4.在 RSS 提要中显示摘录而不是全文
在 RSS 提要中显示完整的 文章 允许您的用户在提要阅读器中阅读整个 文章。这会对您的网页浏览量、广告收入和转化率产生负面影响。
通过在 RSS 提要中显示文章摘要而不是全文,您需要读者访问您的 WordPress网站 来阅读全文。
WordPress 带有一个内置的解决方案。只需转到 WordPress 管理仪表板下的设置»阅读。
然后,向下滚动到标题为“对于提要中的每篇文章 文章,收录”的部分,然后选择“摘要”单选按钮。

您还可以控制在您的 RSS 提要中显示的 文章 的数量。
在“在提要中显示最近”框中,只需在框中输入一个数字。
在您离开此屏幕之前,请务必单击“保存更改”按钮以更新您的 RSS 源设置。
5. 将精选图片添加到 RSS 源中的 文章
默认情况下,WordPress 不会将您的 文章 特色图片添加到您的 RSS 提要中。当您的用户在提要阅读器中阅读您的 文章 时,它通常会拉取您的 文章 中的第一张图片。
您可以通过将代码添加到 WordPress 文件来更改此设置。如果您以前没有这样做过,请参阅我们的初学者指南,将网页中的代码片段粘贴到 WordPress 中。
您需要做的就是将以下代码添加到您的 functions.php 文件、站点特定插件或使用代码片段插件。
function wpb_rsstutorial_featuredimage($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');
add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage');
</p>
此代码只是将您的特色图片添加到 文章 内容之前的段落中。
6. 将自定义 文章 类型添加到您的 RSS 提要
许多 WordPress网站使用自定义文章类型来创建与常规博客不同的部分文章。
如果您发布了许多具有不同自定义 文章 类型的内容,那么您需要将此内容添加到您的主提要中。
为此,您需要将以下代码添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'books', 'movies');
return $qv;
}
add_filter('request', 'myfeed_request');
此代码将两个自定义 文章 类型“书籍”和“电影”添加到主 RSS 提要。确保将这些替换为您自己的自定义 文章 类型。
7. 在 RSS 中添加附加文本以发布标题
如果您创建多种类型的 文章 内容,在 RSS 中的 文章 标题中添加额外的文本会很有帮助。
例如,这可以帮助您的读者区分来宾帖子、常规博客内容和赞助内容。
下面是一段代码,可用于在标题中显示 文章 类别:
function wpb_rsstutorial_titlecat($content) {
$postcat = "";
foreach((get_the_category()) as $cat) {
$postcat .= ' ('.$cat->cat_name . ')';
}
$content = $content.$postcat;
return $content;
}
add_filter('the_title_rss', 'wpb_rsstutorial_titlecat');
有关更多详细信息和示例,请参阅我们的指南,了解如何完全自定义您的 WordPress网站RSS 提要。
8. 允许用户通过电子邮件订阅 RSS 提要
并非所有用户都希望使用提要阅读器来订阅您的 文章。许多人喜欢通过电子邮件订阅。这就是为什么订阅电子邮件很重要的原因之一。
要自动发送 RSS 电子邮件,我们推荐 Sendinblue。它是一个受欢迎的电子邮件营销服务提供商,提供永久免费计划,每天发送多达 300 封电子邮件。

设置电子邮件列表后,您可以在发布新博客 文章 时自动发送 RSS 电子邮件。
有关更多详细信息,请参阅我们的教程,了解如何通知 WordPress 订阅者新的 文章。
9. 允许用户订阅 RSS 源中的类别
WordPress网站 上的每个类别都会自动拥有自己的 RSS 提要。如果您运行一个收录许多不同类别的大型博客,这将允许您的读者只订阅他们感兴趣的类别。
但是,许多用户没有意识到他们可以轻松订阅特定类别。通过在 网站 上突出显示这一点,您可以使读者更容易理解这一点。

有关更多详细信息,请参阅我们的指南,了解如何为 WordPress 中的不同类别制作单独的 RSS 提要。
10. 将自定义字段数据添加到您的 RSS 提要
自定义字段允许您向 WordPress文章 和页面添加其他元数据。但是,此元数据不收录在您的默认 RSS 提要中。
要在您的 RSS 提要中显示自定义字段,只需将以下代码段添加到您的 functions.php 文件、站点特定插件或使用 Snippets 插件。
function wpb_rsstutorial_customfield($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$custom_metadata = get_post_meta($postid, 'my_custom_field', true);
if(is_feed()) {
if($custom_metadata !== '') {
// Display custom field data below content
$content = $content."<br /><br />".$custom_metadata."
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');
add_filter('the_content', 'wpb_rsstutorial_customfield');
此代码检查是否正在使用自定义字段以及是否正在显示 RSS 提要。之后,它将在 文章 内容下方添加自定义字段数据。
11. 延迟文章 出现在 RSS 提要中
延迟 文章 出现在您的 RSS 提要中可以避免意外发布,并且可以帮助您击败内容爬虫(如果这是您的常见问题)。
当您延迟 文章 出现在您的 RSS 提要中时,您可以让搜索引擎有时间在您的内容出现在其他地方之前抓取和索引您的内容。
此外,您可以在发送给 RSS 订阅者之前检查任何拼写错误。
为此,您需要将以下代码添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refma ... pdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
此代码将在 文章 出现在您的 RSS 提要之前添加 10 分钟的延迟。您可以通过更改 10 和 MINUTE 值将其更改为您自己的需要。
12.将社交按钮添加到您的 WordPress网站RSS 提要
大多数 RSS 提要阅读器没有社交共享功能,或者它们不是很引人注目。但是,您可以将自己的社交媒体图标添加到 RSS 源以鼓励分享。
首先,您需要为要添加的社交媒体网络创建图像图标。在本教程中,我们为 Facebook 和 Twitter 创建了图像,并通过转到 Media » Add New 上传它们。
上传图像文件后,您需要复制“文件 URL”并将其粘贴到您喜欢的文本编辑器中以保存以供下一步使用。

接下来,您需要将以下代码片段添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
Facebook icon file url goes here
Facebook icon file url goes here
';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');</p>
上面的代码将简单地为 Twitter 和 Facebook 添加社交分享按钮。您需要将图像标记中的 src= 属性替换为您之前粘贴到文本编辑器中的您自己的图像 URL。
如果您已优化 RSS 提要并发现错误,请参阅我们的教程,了解如何修复 RSS 提要错误。
网站内容添加(网站优化的一些意见和意见以及布局技巧汇总!!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2022-04-09 17:33
2)网站 可以创建API函数,方便数据提交。
3)网站每个页面都有一个三段式的 SEO 设计(标题、关键词、描述)。
4)网站可以有流量统计的热图。
5)附属链接功能。
二、网站一些优化建议
1、网站内部结构优化
合理规划网站结构,需要考虑是否使用扁平化设计结构,导航结构样式,内容页面添加面包屑导航。提高网站页面加载速度,提升网站用户体验。
2、代码优化
1)网站在logo图片的位置加一个H1标签,在标签中填入关键词,然后不在同一页面显示H1标签。
2)创建一个Robot.txt文件协议,告诉搜索引擎哪些链接、页面不能被抓取,哪些搜索引擎蜘蛛不应该被抓取。
3)创建Sitemap.xml文件,统计网站的所有数据,方便搜索引擎蜘蛛抓取。
4)404页面设置,301重定向设计。
5)添加图片替代、标题标签属性,并填写特定的关键词。
6)标题、关键词、描述都是围绕着核心关键词写的。
7)网站给页面合理添加H标签。
8)URL 静态或伪静态处理。
9)不要使用JS来实现网站一般需要的内容,比如在首页的内容摘要中显示。
10)简化网站代码,删除多余的网站注释和多余的代码。
11)合理利用浏览器的缓存,提高用户重复打开网站的速度。
3、关键词部署
关键词的布局需要掌握技巧。网站的核心关键词要尽量放在网站的首页。权重最高的首页更适合索引高的核心词。
其次,将索引为1000左右的索引词布局到列页中。栏目页是除首页外权重最高的页面。同时也可以布局一些长尾关键词。
普通的关键词布局可以放在每日更新的内容页面上。注意布局关键词的时候一定要控制密度,应该在2.0~8.0之间,同样的Content pages也可以布局相关的长尾关键词。 查看全部
网站内容添加(网站优化的一些意见和意见以及布局技巧汇总!!)
2)网站 可以创建API函数,方便数据提交。
3)网站每个页面都有一个三段式的 SEO 设计(标题、关键词、描述)。
4)网站可以有流量统计的热图。
5)附属链接功能。
二、网站一些优化建议
1、网站内部结构优化
合理规划网站结构,需要考虑是否使用扁平化设计结构,导航结构样式,内容页面添加面包屑导航。提高网站页面加载速度,提升网站用户体验。
2、代码优化
1)网站在logo图片的位置加一个H1标签,在标签中填入关键词,然后不在同一页面显示H1标签。
2)创建一个Robot.txt文件协议,告诉搜索引擎哪些链接、页面不能被抓取,哪些搜索引擎蜘蛛不应该被抓取。
3)创建Sitemap.xml文件,统计网站的所有数据,方便搜索引擎蜘蛛抓取。
4)404页面设置,301重定向设计。
5)添加图片替代、标题标签属性,并填写特定的关键词。
6)标题、关键词、描述都是围绕着核心关键词写的。
7)网站给页面合理添加H标签。
8)URL 静态或伪静态处理。
9)不要使用JS来实现网站一般需要的内容,比如在首页的内容摘要中显示。
10)简化网站代码,删除多余的网站注释和多余的代码。
11)合理利用浏览器的缓存,提高用户重复打开网站的速度。
3、关键词部署
关键词的布局需要掌握技巧。网站的核心关键词要尽量放在网站的首页。权重最高的首页更适合索引高的核心词。
其次,将索引为1000左右的索引词布局到列页中。栏目页是除首页外权重最高的页面。同时也可以布局一些长尾关键词。
普通的关键词布局可以放在每日更新的内容页面上。注意布局关键词的时候一定要控制密度,应该在2.0~8.0之间,同样的Content pages也可以布局相关的长尾关键词。
网站内容添加( 网站做SEO优化怎么充分利用好Alt网站代码优化怎么做? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2022-04-09 17:31
网站做SEO优化怎么充分利用好Alt网站代码优化怎么做?
)
网站如何充分利用Alt标签进行SEO优化?
Alt标签的使用也是网站优化中很重要的一个细节,但是Alt标签的视觉效果不明显,容易被忽略,也会影响对网站的整体评价@> 通过搜索引擎。那么网站如何充分利用Alt进行SEO优化
网站如何优化代码?学会做“减法”
作为网站SEOer,你必须对代码有一定的了解,这是网站优化的必备要素之一。网站为了提升性能,源代码是关键。挑剔的搜索引擎蜘蛛对干净的 网站 代码情有独钟。那么如何进行网站代码减法呢?
何时使用标签进行 SEO
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?
网站如何提高代码SEO优化中的文字比例?
SEO是一项注重细节的工作。对于一个成熟的企业网站来说,SEO代码优化是每一个SEO人员都必须检讨的过程,但在实践中却常常被忽视。今天我们来说说如何优化网站代码SEO
使用统计代码分析关键词做网站优化
现在基本上每个网站都有自己的统计码,可以统计每天的访问量,访问的页面,路的信息,关键词等等!是站长不可或缺的帮手。所以?我们如何使用此代码获得更多流量?这是我们今天需要应用的一点“关键词”优化。
网站推广怎么做?
网站推广怎么做?网站晋升是大多数网站的必修课。目前在网上推广网站的方式有很多,但最典型的一种是
新网站如何优化?新的 网站 优化有哪些技巧?
新网站如何优化?新的 网站 优化有哪些技巧?新 网站 的权重非常低。网站 六个月内可以称为新站。如果你是现阶段的新站,如何优化新的网站?别担心,做就行
什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题
网站标签在优化中有什么用?
tag标签是一种可以自行定义的关键词,比分类标签更具体准确,可以概括文章的主要内容。那么网站的优化中使用tag标签有什么用呢?
网站内部和外部都需要做哪些优化?
网站内部和外部都需要做哪些优化?下面说一下,虽然内容比较多,但是只要到位,效果还是很有帮助的。一、现场代码优化
查看全部
网站内容添加(
网站做SEO优化怎么充分利用好Alt网站代码优化怎么做?
)

网站如何充分利用Alt标签进行SEO优化?
Alt标签的使用也是网站优化中很重要的一个细节,但是Alt标签的视觉效果不明显,容易被忽略,也会影响对网站的整体评价@> 通过搜索引擎。那么网站如何充分利用Alt进行SEO优化

网站如何优化代码?学会做“减法”
作为网站SEOer,你必须对代码有一定的了解,这是网站优化的必备要素之一。网站为了提升性能,源代码是关键。挑剔的搜索引擎蜘蛛对干净的 网站 代码情有独钟。那么如何进行网站代码减法呢?

何时使用标签进行 SEO
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?

网站如何提高代码SEO优化中的文字比例?
SEO是一项注重细节的工作。对于一个成熟的企业网站来说,SEO代码优化是每一个SEO人员都必须检讨的过程,但在实践中却常常被忽视。今天我们来说说如何优化网站代码SEO

使用统计代码分析关键词做网站优化
现在基本上每个网站都有自己的统计码,可以统计每天的访问量,访问的页面,路的信息,关键词等等!是站长不可或缺的帮手。所以?我们如何使用此代码获得更多流量?这是我们今天需要应用的一点“关键词”优化。

网站推广怎么做?
网站推广怎么做?网站晋升是大多数网站的必修课。目前在网上推广网站的方式有很多,但最典型的一种是

新网站如何优化?新的 网站 优化有哪些技巧?
新网站如何优化?新的 网站 优化有哪些技巧?新 网站 的权重非常低。网站 六个月内可以称为新站。如果你是现阶段的新站,如何优化新的网站?别担心,做就行

什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题

网站标签在优化中有什么用?
tag标签是一种可以自行定义的关键词,比分类标签更具体准确,可以概括文章的主要内容。那么网站的优化中使用tag标签有什么用呢?

网站内部和外部都需要做哪些优化?
网站内部和外部都需要做哪些优化?下面说一下,虽然内容比较多,但是只要到位,效果还是很有帮助的。一、现场代码优化

网站内容添加(提高内容在搜索引擎中竞争力的12个方法有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2022-04-08 21:30
对于搜索引擎来说,我们知道创造优秀的内容是一回事,能够在搜索引擎中合理排名是另一回事。如果您是 网站 发起人,您有,我们需要平衡两者。
因此,在我们的日常工作中,我们总是总结一些SEO运营经验,以协助更好的SEO从业者提升运营能力。
那么,让您的内容在搜索引擎中更具竞争力的 12 种方法是什么?
根据以往网站内容更新的经验,蝙蝠侠IT将通过以下内容进行阐述:
1、网站策略
对于全站优化策略,在做SEO的过程中,我们总是不断的强调,任何一个SEO项目,在运营之初,都需要制定一个宏观的运营计划,尤其是在内容创作方面,确保每一个SEO项目启动。内容是目标输出。
2、内容专家
很多新手SEO从业者在输出内容时总是追求高数量,却往往忽略了内容本身的质量。我们不想要廉价的内容输出,而是更关心专业的内容输出。
3、内容结构
在运营网站的初期,我们经常讨论内链和外链策略等相关的SEO元素,但随着SEO工作的推进和搜索引擎的变化,很少有人会关注内链的影响关于页面内容结构。性援助。
4、重复内容
在我们的操作过程中,我们总是会遇到这样的事情。某关键词有排名,但几天后就消失了,甚至排名不理想。最重要的因素之一是我们可能输出相同的 关键词 @关键词 的相关内容导致站点上的多个 文章关键词 文章相同,从而导致冲突.
5、流量内容
我们知道,随着百度算法的调整,尤其是机器对新闻源内容进行识别后,对实时内容高流量的支持不断增加。没有问题。我们不阻止你制作实时内容,但我们也建议大家深耕一些能够持续获得流量的内容。
6、旧内容
我们知道,内容的存在,从SEO的角度来看,就是为了不断满足用户的搜索需求,而在实际操作的过程中,搜索需求可能会出现波动甚至动态变化,这就需要我们不断的去追踪新鲜度的内容。
7、内容 TDK
我们认为 Title 标签和 Description 标签是目前帮助搜索引擎更好地理解页面内容的最直观和最重要的元素。尤其是描述标签对提高点击率起到了非常重要的作用。
8、内容字数
任何一个搜索引擎在判断一个页面的内容时,往往并不依靠字数来衡量页面的综合质量。最关键词因素是页面内容能否轻松解决用户的实际搜索需求,并给出一个整洁的解决方案。
9、可读性点
我们知道,任何一段在搜索引擎排名前其实都是来源于中文分词,这让很多SEO从业者怀疑在处理页面内容时积累了相关段落,搜索引擎也会对页面的可用性进行审核。可读性,如果这个分数稍低,那么页面很可能无法有效显示。
10、内容逻辑
零位排名一直是近年来搜索引擎不断探索和更好服务搜索用户的一种可能。它可以快速将其高质量的结果呈现给目标用户,这需要清晰且符合逻辑的内容结构,例如:项目符号的合理使用。
11、页面元素
在搜索引擎的早期发展过程中,更多的是对文本内容的解读。随着技术水平的提高,他们也在不断的解读相关的内容,比如短视频、图片、音频等。如果你的页面元素足够丰富,那么它的质量得分就会比较可观。
12、UGC内容
内容的增量和可持续性的垂直性一直是搜索引擎偏爱的因素。从内容运营来看,长期的内容输出肯定会疲软。这时候就需要引入不同的新鲜气息,比如:合理利用UGC内容。
总结:提高内容在搜索引擎中的竞争力,还有很多细节需要讨论,以上内容仅供参考! 查看全部
网站内容添加(提高内容在搜索引擎中竞争力的12个方法有哪些?)
对于搜索引擎来说,我们知道创造优秀的内容是一回事,能够在搜索引擎中合理排名是另一回事。如果您是 网站 发起人,您有,我们需要平衡两者。
因此,在我们的日常工作中,我们总是总结一些SEO运营经验,以协助更好的SEO从业者提升运营能力。

那么,让您的内容在搜索引擎中更具竞争力的 12 种方法是什么?
根据以往网站内容更新的经验,蝙蝠侠IT将通过以下内容进行阐述:
1、网站策略
对于全站优化策略,在做SEO的过程中,我们总是不断的强调,任何一个SEO项目,在运营之初,都需要制定一个宏观的运营计划,尤其是在内容创作方面,确保每一个SEO项目启动。内容是目标输出。
2、内容专家
很多新手SEO从业者在输出内容时总是追求高数量,却往往忽略了内容本身的质量。我们不想要廉价的内容输出,而是更关心专业的内容输出。
3、内容结构
在运营网站的初期,我们经常讨论内链和外链策略等相关的SEO元素,但随着SEO工作的推进和搜索引擎的变化,很少有人会关注内链的影响关于页面内容结构。性援助。
4、重复内容
在我们的操作过程中,我们总是会遇到这样的事情。某关键词有排名,但几天后就消失了,甚至排名不理想。最重要的因素之一是我们可能输出相同的 关键词 @关键词 的相关内容导致站点上的多个 文章关键词 文章相同,从而导致冲突.
5、流量内容
我们知道,随着百度算法的调整,尤其是机器对新闻源内容进行识别后,对实时内容高流量的支持不断增加。没有问题。我们不阻止你制作实时内容,但我们也建议大家深耕一些能够持续获得流量的内容。
6、旧内容
我们知道,内容的存在,从SEO的角度来看,就是为了不断满足用户的搜索需求,而在实际操作的过程中,搜索需求可能会出现波动甚至动态变化,这就需要我们不断的去追踪新鲜度的内容。
7、内容 TDK
我们认为 Title 标签和 Description 标签是目前帮助搜索引擎更好地理解页面内容的最直观和最重要的元素。尤其是描述标签对提高点击率起到了非常重要的作用。
8、内容字数
任何一个搜索引擎在判断一个页面的内容时,往往并不依靠字数来衡量页面的综合质量。最关键词因素是页面内容能否轻松解决用户的实际搜索需求,并给出一个整洁的解决方案。
9、可读性点
我们知道,任何一段在搜索引擎排名前其实都是来源于中文分词,这让很多SEO从业者怀疑在处理页面内容时积累了相关段落,搜索引擎也会对页面的可用性进行审核。可读性,如果这个分数稍低,那么页面很可能无法有效显示。
10、内容逻辑
零位排名一直是近年来搜索引擎不断探索和更好服务搜索用户的一种可能。它可以快速将其高质量的结果呈现给目标用户,这需要清晰且符合逻辑的内容结构,例如:项目符号的合理使用。
11、页面元素
在搜索引擎的早期发展过程中,更多的是对文本内容的解读。随着技术水平的提高,他们也在不断的解读相关的内容,比如短视频、图片、音频等。如果你的页面元素足够丰富,那么它的质量得分就会比较可观。
12、UGC内容
内容的增量和可持续性的垂直性一直是搜索引擎偏爱的因素。从内容运营来看,长期的内容输出肯定会疲软。这时候就需要引入不同的新鲜气息,比如:合理利用UGC内容。
总结:提高内容在搜索引擎中的竞争力,还有很多细节需要讨论,以上内容仅供参考!
网站内容添加(有一个网站长时间没有没有什么更新、排名很好?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-04-08 21:29
网站在不添加内容的情况下排名很好?发布者:天津防腐木采集整理jnwm. 今天在群里,大家讨论了一个问题:有一个网站很久没更新了,排名很好。很久没更新的网站体验不好,不是说网站需要经常更新内容吗?前两天在搜外问答中也看到有朋友问:没有更新的页面如何更新快照。让我们一起讨论这个问题。到底网站怎么添加内容呢?相信很多商家网站都会思考这个问题。也有一些朋友很奇怪。竞争对手的网站没有更新,我的网站 每天更新内容原创。排名就是上不去,别人排名稳定。网站你可以在不添加内容的情况下获得很好的排名,原因如下: 一、被选中的关键词并不难竞争。做过的朋友都知道会告诉公司...二、网站的整个优化还不错。对于企业网站来说,可能承载的内容不多。我们只需要在适当的地方填写我们自己的产品或服务。示例:A5 营销。三、通过推广。这里的推广包括但不限于外链、社交工具等。网站要想在不添加内容的情况下有好的排名,我们会根据网站的具体情况进行分析,找到找出原因来更好地解决问题。还有一个经常更新的网站,但是不符合我们的要求。其实这里有个误区:网站添加内容的目的是什么。网站为什么要不断添加内容?可能有人会说,未更新的网站搜索引擎不喜欢,未更新的网站用户不喜欢,而更新网站是为了更多收录,更好的排名,更多的流量。就个人而言,我不这么认为。如果你只是做搜索引擎的SEO优化,对于网站的内容编辑来说,首先要做的就是百度可以收录,这个文章至少应该是收录@ >; 然后百度有排名,收录页面需要有排名;然后用户可以看到,用户是否可以看到排名页面,比如用户是否会搜索这些词;那么用户就可以看到我明白了,看到这个文章,理解很重要;最后,我可以实现我想要的目标。写这个 文章 的目的是什么?品牌推广还是交易?网站不更新内容就有好排名,难道只是为了排名,显然不是。那你还在纠结什么?最终目标是什么,只要完成这个目标。 查看全部
网站内容添加(有一个网站长时间没有没有什么更新、排名很好?)
网站在不添加内容的情况下排名很好?发布者:天津防腐木采集整理jnwm. 今天在群里,大家讨论了一个问题:有一个网站很久没更新了,排名很好。很久没更新的网站体验不好,不是说网站需要经常更新内容吗?前两天在搜外问答中也看到有朋友问:没有更新的页面如何更新快照。让我们一起讨论这个问题。到底网站怎么添加内容呢?相信很多商家网站都会思考这个问题。也有一些朋友很奇怪。竞争对手的网站没有更新,我的网站 每天更新内容原创。排名就是上不去,别人排名稳定。网站你可以在不添加内容的情况下获得很好的排名,原因如下: 一、被选中的关键词并不难竞争。做过的朋友都知道会告诉公司...二、网站的整个优化还不错。对于企业网站来说,可能承载的内容不多。我们只需要在适当的地方填写我们自己的产品或服务。示例:A5 营销。三、通过推广。这里的推广包括但不限于外链、社交工具等。网站要想在不添加内容的情况下有好的排名,我们会根据网站的具体情况进行分析,找到找出原因来更好地解决问题。还有一个经常更新的网站,但是不符合我们的要求。其实这里有个误区:网站添加内容的目的是什么。网站为什么要不断添加内容?可能有人会说,未更新的网站搜索引擎不喜欢,未更新的网站用户不喜欢,而更新网站是为了更多收录,更好的排名,更多的流量。就个人而言,我不这么认为。如果你只是做搜索引擎的SEO优化,对于网站的内容编辑来说,首先要做的就是百度可以收录,这个文章至少应该是收录@ >; 然后百度有排名,收录页面需要有排名;然后用户可以看到,用户是否可以看到排名页面,比如用户是否会搜索这些词;那么用户就可以看到我明白了,看到这个文章,理解很重要;最后,我可以实现我想要的目标。写这个 文章 的目的是什么?品牌推广还是交易?网站不更新内容就有好排名,难道只是为了排名,显然不是。那你还在纠结什么?最终目标是什么,只要完成这个目标。
网站内容添加(高级Google工程师MattCutts给网站添加优质内容的方法吧!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 130 次浏览 • 2022-04-08 21:27
谷歌高级工程师马特·卡茨(Matt Cutts)多次提到,“质量”至关重要,无论是内容还是连接性。
但是,创建内容和连接并不一定是一个痛苦的过程。网站建设者开始思考如何从特定角度组织内容。因此,让我们敞开心扉进行创新,思考所有这些为 网站 添加优质内容的方法。
请首先记住以下几点:
你只受限于你自己的想法和你的网站。尝试向完全不同的方向探索。
您的 网站 内容应该是为您的客户而不是您编写的。网站内容也不是为搜索引擎编写的,它们不是您的目标群体。
把你的 网站 想象成一幅完整的画作,一个活生生的、会呼吸的整体。它会继续增长,不会停滞不前。
现在我们进入重点:为您的目标受众提供优质内容。
活动日历
对于房产网站,可以用来展示新房信息;对于网上书店,可用于介绍新书签约、作者见面会等;对于采集网站,可以用来介绍最近的聚会等,以确保访客可以将自己的事件添加到日历中。
地图
考虑为房地产网站、狩猎/钓鱼网站、露营网站、酒店或任何其他户外娱乐网站 制作地图。在地图底部添加内容以描述地图并解释其意图。
售前/售后体验
如果您的客户可以写一段关于您提供的产品或服务的简短段落,或者讨论您的产品/服务的好处,那就太好了。您可以将它们放在 网站 上作为成功的证明。
来自客户的图片
您可以为现有客户设置一个专门的位置,在您的 网站 上发布他们的图片、日记等。这种方式比较适合度假网站、休闲网站、结婚网站、宝宝网站、摄影工作室等。
在线着色
动用你的想象力。如果您为一些度假项目着色,孩子们可以在旅行开始前将它们着色并发布在他们自己的在线部分。旅行结束后,他们的父母可以再次发布他们度假的照片和日志。这样,一个属于他们的节日纪念“网站”(其实完全基于你的网站)成为你的节日网站的签名。他们将如何使用这个“网站”?他们会告诉朋友、祖父母、阿姨和叔叔等。他们会将这个“网站”链接到其他地方。您可以将此标志作为独特的核心卖点与您的竞争对手竞争。您将获得来自过去客户的联系和来自未来客户的意见。您将获得优势。如果网站可以用于儿童文章,
博客或论坛肯定会为 网站 添加新内容
文章 或者你的目标群体感兴趣的新页面,定期写新内容,你的目标应该是每周1-2篇。
在本站首页展示专家问答
请专家回答问题,然后在主页上发布每周问答(或每天,由您自己控制)。在网站上对过去的问题和答案进行可搜索的存档。
产品评论
如果您所在的行业有产品或软件需要审核,请考虑撰写一些公平的评论文章。将 文章 发布到您的 网站 和在线出版物。读者将始终对完整、公正的评论感兴趣,因为作者公正地列出了产品的优点和缺点。如果在景区经营,应该如何“评价”?作为专家,您将使用哪些产品?为什么?
暗示
如果您的产品或服务适合提示,请写一个系列并将其发布在您的 网站 上。作为时事通讯发送。邀请使用您的产品的读者也写提示/技巧,如果他们提交,请给他们一些其他产品的优惠/折扣。
常见问题
常见问题 (FAQ) 是您的目标群体想知道的。当您收到读者的问题时,请在常见问题解答中添加新问题以保持更新。
用户手册/指南
人们喜欢阅读手册。如果您在网上销售马桶配件,为什么不写一篇关于“如何在浴室安装马桶”的说明?为您的客户提供便利,他们会不断光顾。编写一系列手册。做互联网上的“厕所超人”。这听起来可能不够迷人,但随后您将非常引人注目并且能够将 网站 流量转化为销售量,并且您将在互联网之外具有吸引力。
解决实际问题的内容
人们为什么要上网?供参考或比较购物。如果你能为你的访客解决这些问题,你就可以帮助他们到达那里。例如,您正在销售东方地毯。您的潜在客户可能正在寻找如何装饰她的办公室的想法。她的办公室很小,她想增加一些颜色。大部分墙壁都被窗户和金属书柜占据。如果您创建一系列内容/图像来展示您的东方地毯如何解决她的问题,一个例子提到了一个长东方地毯。这些内容不仅包括图片,还包括描述每个问题并给出解决方案的文字。您的潜在客户自然会从搜索引擎中找到您的页面。
历史 查看全部
网站内容添加(高级Google工程师MattCutts给网站添加优质内容的方法吧!)
谷歌高级工程师马特·卡茨(Matt Cutts)多次提到,“质量”至关重要,无论是内容还是连接性。
但是,创建内容和连接并不一定是一个痛苦的过程。网站建设者开始思考如何从特定角度组织内容。因此,让我们敞开心扉进行创新,思考所有这些为 网站 添加优质内容的方法。
请首先记住以下几点:
你只受限于你自己的想法和你的网站。尝试向完全不同的方向探索。
您的 网站 内容应该是为您的客户而不是您编写的。网站内容也不是为搜索引擎编写的,它们不是您的目标群体。
把你的 网站 想象成一幅完整的画作,一个活生生的、会呼吸的整体。它会继续增长,不会停滞不前。
现在我们进入重点:为您的目标受众提供优质内容。
活动日历
对于房产网站,可以用来展示新房信息;对于网上书店,可用于介绍新书签约、作者见面会等;对于采集网站,可以用来介绍最近的聚会等,以确保访客可以将自己的事件添加到日历中。
地图
考虑为房地产网站、狩猎/钓鱼网站、露营网站、酒店或任何其他户外娱乐网站 制作地图。在地图底部添加内容以描述地图并解释其意图。
售前/售后体验
如果您的客户可以写一段关于您提供的产品或服务的简短段落,或者讨论您的产品/服务的好处,那就太好了。您可以将它们放在 网站 上作为成功的证明。
来自客户的图片
您可以为现有客户设置一个专门的位置,在您的 网站 上发布他们的图片、日记等。这种方式比较适合度假网站、休闲网站、结婚网站、宝宝网站、摄影工作室等。
在线着色
动用你的想象力。如果您为一些度假项目着色,孩子们可以在旅行开始前将它们着色并发布在他们自己的在线部分。旅行结束后,他们的父母可以再次发布他们度假的照片和日志。这样,一个属于他们的节日纪念“网站”(其实完全基于你的网站)成为你的节日网站的签名。他们将如何使用这个“网站”?他们会告诉朋友、祖父母、阿姨和叔叔等。他们会将这个“网站”链接到其他地方。您可以将此标志作为独特的核心卖点与您的竞争对手竞争。您将获得来自过去客户的联系和来自未来客户的意见。您将获得优势。如果网站可以用于儿童文章,
博客或论坛肯定会为 网站 添加新内容
文章 或者你的目标群体感兴趣的新页面,定期写新内容,你的目标应该是每周1-2篇。
在本站首页展示专家问答
请专家回答问题,然后在主页上发布每周问答(或每天,由您自己控制)。在网站上对过去的问题和答案进行可搜索的存档。
产品评论
如果您所在的行业有产品或软件需要审核,请考虑撰写一些公平的评论文章。将 文章 发布到您的 网站 和在线出版物。读者将始终对完整、公正的评论感兴趣,因为作者公正地列出了产品的优点和缺点。如果在景区经营,应该如何“评价”?作为专家,您将使用哪些产品?为什么?
暗示
如果您的产品或服务适合提示,请写一个系列并将其发布在您的 网站 上。作为时事通讯发送。邀请使用您的产品的读者也写提示/技巧,如果他们提交,请给他们一些其他产品的优惠/折扣。
常见问题
常见问题 (FAQ) 是您的目标群体想知道的。当您收到读者的问题时,请在常见问题解答中添加新问题以保持更新。
用户手册/指南
人们喜欢阅读手册。如果您在网上销售马桶配件,为什么不写一篇关于“如何在浴室安装马桶”的说明?为您的客户提供便利,他们会不断光顾。编写一系列手册。做互联网上的“厕所超人”。这听起来可能不够迷人,但随后您将非常引人注目并且能够将 网站 流量转化为销售量,并且您将在互联网之外具有吸引力。
解决实际问题的内容
人们为什么要上网?供参考或比较购物。如果你能为你的访客解决这些问题,你就可以帮助他们到达那里。例如,您正在销售东方地毯。您的潜在客户可能正在寻找如何装饰她的办公室的想法。她的办公室很小,她想增加一些颜色。大部分墙壁都被窗户和金属书柜占据。如果您创建一系列内容/图像来展示您的东方地毯如何解决她的问题,一个例子提到了一个长东方地毯。这些内容不仅包括图片,还包括描述每个问题并给出解决方案的文字。您的潜在客户自然会从搜索引擎中找到您的页面。
历史
网站内容添加(网站后台添加内容有哪些好处?有什么好处呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2022-04-08 21:26
网站在后台添加内容一般需要编辑器。该编辑器一般由第三方制作。因为是比较严谨的JS组件,功能比较复杂,所以很少自己开发。因此,它们的功能是比较齐全的,但是不同的编辑器在特性上可能会有一些差异。但通常有一个共同点:
1、Word 复制带有格式的内容
2、txt,从网页的文本框中复制而来,没有格式化
处理的细节,每个编辑都不一样。有时它与浏览器有点相关。所以网站在后台添加内容的时候,建议先过滤格式,再编辑成自己想要的样子。但也经常有一些人不注意,比如这位客户:
对于网站的内容编辑来过滤格式,主要有两个好处:
一、轻松编辑
过滤掉旧格式后,您可以编辑新格式。否则在编辑过程中很容易出现一些意想不到的意外:比如有些字体大小不能改,有些样式不能改。因为不是所有的文字编辑器都有标准化的内容,所以复制的时候可能会有一些错误的标签之类的。
所以,过滤掉格式。修改样式后效果会更好。
二、适合 SEO
从word复制的内容有大量的样式标签。搜索引擎在抓取网页内容时,不容易分析内容的层次和重点,所以权重分布可能不会那么高。
因此,在网站的后台进行内容编辑,需要进行格式过滤。推荐的过滤方式是使用野狼SEO上的排版工具网站:,当然你也可以使用记事本等弱格式文本记录工具来保存和处理文本。 查看全部
网站内容添加(网站后台添加内容有哪些好处?有什么好处呢?)
网站在后台添加内容一般需要编辑器。该编辑器一般由第三方制作。因为是比较严谨的JS组件,功能比较复杂,所以很少自己开发。因此,它们的功能是比较齐全的,但是不同的编辑器在特性上可能会有一些差异。但通常有一个共同点:
1、Word 复制带有格式的内容
2、txt,从网页的文本框中复制而来,没有格式化
处理的细节,每个编辑都不一样。有时它与浏览器有点相关。所以网站在后台添加内容的时候,建议先过滤格式,再编辑成自己想要的样子。但也经常有一些人不注意,比如这位客户:

对于网站的内容编辑来过滤格式,主要有两个好处:
一、轻松编辑
过滤掉旧格式后,您可以编辑新格式。否则在编辑过程中很容易出现一些意想不到的意外:比如有些字体大小不能改,有些样式不能改。因为不是所有的文字编辑器都有标准化的内容,所以复制的时候可能会有一些错误的标签之类的。
所以,过滤掉格式。修改样式后效果会更好。
二、适合 SEO
从word复制的内容有大量的样式标签。搜索引擎在抓取网页内容时,不容易分析内容的层次和重点,所以权重分布可能不会那么高。

因此,在网站的后台进行内容编辑,需要进行格式过滤。推荐的过滤方式是使用野狼SEO上的排版工具网站:,当然你也可以使用记事本等弱格式文本记录工具来保存和处理文本。
网站内容添加( 提高内容在搜索引擎中竞争力的12个方法有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2022-04-07 23:02
提高内容在搜索引擎中竞争力的12个方法有哪些?)
那么,让您的内容在搜索引擎中更具竞争力的 12 种方法是什么?
根据以往网站内容更新的经验,蝙蝠侠IT将通过以下内容进行阐述:
1、网站策略
对于整个网站的优化策略,在做SEO的过程中,我们总是不断的强调,任何一个SEO项目,在运营之初,都需要制定一个宏观的运营计划,尤其是在内容创作方面,要确保每一个SEO项目启动。内容是目标输出。
2、内容专家
很多新手SEO从业者在输出内容时总是追求高数量,却往往忽略了内容本身的质量。我们不想要廉价的内容输出,而是更关心专业的内容输出。
3、内容结构
在运营网站的初期,我们经常讨论内链和外链策略等相关的SEO元素,但随着SEO工作的推进和搜索引擎的变化,很少有人会关注内链的影响关于页面内容结构。性援助。
4、重复内容
在我们的操作过程中,我们总是会遇到这样的事情。某关键词有排名,但几天后就消失了,甚至排名也不理想。最重要的因素之一是我们可能输出相同的 关键词 @关键词 的相关内容导致站点上的多个 文章关键词 文章相同,从而导致冲突.
5、流量内容
我们知道,随着百度算法的调整,尤其是机器对新闻源内容进行识别后,对实时内容高流量的支持不断增加。没有问题。我们不阻止你制作实时内容,但我们也建议大家深耕一些能够持续获得流量的内容。
6、旧内容
我们知道,内容的存在,从SEO的角度来看,就是为了不断满足用户的搜索需求,而在实际操作的过程中,搜索需求可能会出现波动甚至动态变化,这就需要我们不断的去追踪新鲜度的内容。
7、内容 TDK
我们认为 Title 标签和 Description 标签是目前帮助搜索引擎更好地理解页面内容的最直观和最重要的元素。尤其是描述标签对提高点击率起到了非常重要的作用。
8、内容字数
任何一个搜索引擎在判断一个页面的内容时,往往并不依靠字数来衡量页面的综合质量。最关键词因素是页面内容能否轻松解决用户的实际搜索需求,并给出一个整洁的解决方案。
9、可读性点
我们知道,任何一段在搜索引擎排名前其实都是来源于中文分词,这让很多SEO从业者怀疑在处理页面内容时积累了相关段落,搜索引擎也会对页面的可用性进行审核。可读性,如果这个分数稍低,那么页面很可能无法有效显示。
10、内容逻辑
零位排名一直是近年来搜索引擎不断探索和更好服务搜索用户的一种可能。它可以快速将其高质量的结果呈现给目标用户,这需要清晰且符合逻辑的内容结构,例如:项目符号的合理使用。
11、页面元素
在搜索引擎的早期发展过程中,更多的是对文本内容的解读。随着技术水平的提高,他们也在不断的解读相关的内容,比如短视频、图片、音频等。如果你的页面元素足够丰富,那么它的质量得分就会比较可观。
12、UGC内容
内容的增量和可持续性的垂直性一直是搜索引擎偏爱的因素。从内容运营来看,长期的内容输出肯定会疲软。这时候就需要引入不同的新鲜气息,比如:合理利用UGC内容。 查看全部
网站内容添加(
提高内容在搜索引擎中竞争力的12个方法有哪些?)

那么,让您的内容在搜索引擎中更具竞争力的 12 种方法是什么?
根据以往网站内容更新的经验,蝙蝠侠IT将通过以下内容进行阐述:
1、网站策略
对于整个网站的优化策略,在做SEO的过程中,我们总是不断的强调,任何一个SEO项目,在运营之初,都需要制定一个宏观的运营计划,尤其是在内容创作方面,要确保每一个SEO项目启动。内容是目标输出。
2、内容专家
很多新手SEO从业者在输出内容时总是追求高数量,却往往忽略了内容本身的质量。我们不想要廉价的内容输出,而是更关心专业的内容输出。
3、内容结构
在运营网站的初期,我们经常讨论内链和外链策略等相关的SEO元素,但随着SEO工作的推进和搜索引擎的变化,很少有人会关注内链的影响关于页面内容结构。性援助。
4、重复内容
在我们的操作过程中,我们总是会遇到这样的事情。某关键词有排名,但几天后就消失了,甚至排名也不理想。最重要的因素之一是我们可能输出相同的 关键词 @关键词 的相关内容导致站点上的多个 文章关键词 文章相同,从而导致冲突.
5、流量内容
我们知道,随着百度算法的调整,尤其是机器对新闻源内容进行识别后,对实时内容高流量的支持不断增加。没有问题。我们不阻止你制作实时内容,但我们也建议大家深耕一些能够持续获得流量的内容。
6、旧内容
我们知道,内容的存在,从SEO的角度来看,就是为了不断满足用户的搜索需求,而在实际操作的过程中,搜索需求可能会出现波动甚至动态变化,这就需要我们不断的去追踪新鲜度的内容。
7、内容 TDK
我们认为 Title 标签和 Description 标签是目前帮助搜索引擎更好地理解页面内容的最直观和最重要的元素。尤其是描述标签对提高点击率起到了非常重要的作用。
8、内容字数
任何一个搜索引擎在判断一个页面的内容时,往往并不依靠字数来衡量页面的综合质量。最关键词因素是页面内容能否轻松解决用户的实际搜索需求,并给出一个整洁的解决方案。
9、可读性点
我们知道,任何一段在搜索引擎排名前其实都是来源于中文分词,这让很多SEO从业者怀疑在处理页面内容时积累了相关段落,搜索引擎也会对页面的可用性进行审核。可读性,如果这个分数稍低,那么页面很可能无法有效显示。
10、内容逻辑
零位排名一直是近年来搜索引擎不断探索和更好服务搜索用户的一种可能。它可以快速将其高质量的结果呈现给目标用户,这需要清晰且符合逻辑的内容结构,例如:项目符号的合理使用。
11、页面元素
在搜索引擎的早期发展过程中,更多的是对文本内容的解读。随着技术水平的提高,他们也在不断的解读相关的内容,比如短视频、图片、音频等。如果你的页面元素足够丰富,那么它的质量得分就会比较可观。
12、UGC内容
内容的增量和可持续性的垂直性一直是搜索引擎偏爱的因素。从内容运营来看,长期的内容输出肯定会疲软。这时候就需要引入不同的新鲜气息,比如:合理利用UGC内容。
网站内容添加(整理一下原生js添加及删除元素和内容的相关知识 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-04-07 18:07
)
整理关于在原生js中增删元素和内容的知识,供参考。
初始HTML代码:(一个小例子,点击按钮删除元素)
我只是一个小元素,任人宰割。
刀是我拿的,人是我杀的
添加元素的容器。用于动态操作 DOM 的按钮。
初始js代码:
var container = document.getElementById("container");
var Element = document.getElementById("Element");
var btn = document.getElementById("btn");
btn.onclick = function () {
Element.parentNode.removeChild(Element);
console.log("删除成功!")
}
添加元素:在元素内添加内容:
文本内容innerText
container.innerText = '追加的内容';
HTML内容innerHTML
container.innerHTML = '追加内容为H3标签';
添加到原创内容:
以HTML为例:
container.innerHTML = container.innerHTML + '追加内容为H3标签';
您也可以使用 += 表示法:
container.innerHTML += '追加内容为H3标签';
创建要添加到页面的元素和内容:
创建元素createElement,创建内容createTextNode,添加元素appendChild
var text = document.createTextNode("这是一段文字");
var ele = document.createElement("h3");//创建一个html标签
ele.appendChild(text);//在标签内添加文字
container.appendChild(ele);//将标签添加到页面中
移除元素:
移除元素 removeChild
获取id删除:
var idObject = document.getElementById('sidebar');
if (idObject != null){
idObject.parentNode.removeChild(idObject);
}
通过获取类删除:
<p>var paras = document.getElementsByClassName('paginator');
for(i=0;i 查看全部
网站内容添加(整理一下原生js添加及删除元素和内容的相关知识
)
整理关于在原生js中增删元素和内容的知识,供参考。
初始HTML代码:(一个小例子,点击按钮删除元素)
我只是一个小元素,任人宰割。
刀是我拿的,人是我杀的
添加元素的容器。用于动态操作 DOM 的按钮。
初始js代码:
var container = document.getElementById("container");
var Element = document.getElementById("Element");
var btn = document.getElementById("btn");
btn.onclick = function () {
Element.parentNode.removeChild(Element);
console.log("删除成功!")
}
添加元素:在元素内添加内容:
文本内容innerText
container.innerText = '追加的内容';
HTML内容innerHTML
container.innerHTML = '追加内容为H3标签';
添加到原创内容:
以HTML为例:
container.innerHTML = container.innerHTML + '追加内容为H3标签';
您也可以使用 += 表示法:
container.innerHTML += '追加内容为H3标签';
创建要添加到页面的元素和内容:
创建元素createElement,创建内容createTextNode,添加元素appendChild
var text = document.createTextNode("这是一段文字");
var ele = document.createElement("h3");//创建一个html标签
ele.appendChild(text);//在标签内添加文字
container.appendChild(ele);//将标签添加到页面中
移除元素:
移除元素 removeChild
获取id删除:
var idObject = document.getElementById('sidebar');
if (idObject != null){
idObject.parentNode.removeChild(idObject);
}
通过获取类删除:
<p>var paras = document.getElementsByClassName('paginator');
for(i=0;i
网站内容添加(SEO管理该如何创建高质量内容?内容怎么做?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2022-04-07 18:06
在做SEO优化的时候,内容的重要性不言而喻,内容的好坏直接影响搜索引擎对网站页面和网站收录的抓取。如果SEO管理添加到网站的内容是一些低质量的内容,那么搜索引擎将很难抓取到收录网站的内容。反之,如果SEO管理给网站添加一些优质内容,那么搜索引擎往往会进入网站,爬取网站内容和收录,进而有助于提升网站 的排名。
那么,SEO 管理如何创造高质量的内容呢?
1、好的关键词
SEO管理想要创造高质量的内容,首先是确定内容关键词。在确定内容关键词的时候,可以使用一些SEO工具,也可以参考一些竞争对手选择的关键词,然后结合网站的核心来确定你需要什么< @关键词,终于可以围绕这些关键词写内容了。不过需要注意的是,在确定关键词的时候,一定要选择一些可索引的。只有围绕这样的关键词编写内容对吸引流量和产品转化有意义。
2、设计文章标题
文章标题的重要性不言而喻,SEO管理想要打造优质的内容,设计一个优秀的标题是一项非常重要的工作。在设计一个文章标题的时候,不仅要在标题中收录核心的关键词布局,还要满足用户的需求,而且还要有吸引力,不仅能吸引用户增加搜索结果的点击量,也有利于积累页面信任度,提高页面关键词排名。
3、段落清晰
在编写文章内容时,一定要保证内容的段落清晰、清晰。您可以根据内容的实际情况划分段落。同时,需要在每个段落中合理添加关键词。实现端到端的回声,用户在浏览内容时,可以快速了解内容的核心是什么,从而提升用户的浏览体验。从SEO的角度来看,要适当考虑关键词在段落中的布局,注意关键词的密度。
4、条理清晰
如果你想知道一个文章是否是高质量的,你可以学习文章的结构。如果文章的结构不清晰,会给用户带来无味的食物,丢掉也很可惜。无味的感觉。所以SEO管理者在写文章的时候一定要组织好,让用户有兴趣浏览,这是一个优质的内容。
5、了解用户需求
要创作出高质量的内容,了解用户的需求是非常重要的一环。写文章的时候,要先了解用户的需求,或者看最近的热点事件,然后围绕用户需求或者热点事件写内容。当用户进入网站,发现自己感兴趣的内容时,经常会来浏览网站,会产生稳定的流量。
6、文章 的字数
文章字数,通常针对不同行业网站,非常重要,字数过多或过少都会影响用户的浏览体验。文章字数过多会导致用户浏览不耐烦。文章字数太少可能会妨碍用户理解文章的核心。所以在写文章的时候,要保证文章的字数在1200字左右,这样可以给用户更好的浏览体验。
简而言之,如果SEO管理者想要创造出高质量的内容,就需要按照上述标准来编写内容。只有这样,内容才能更好地吸引用户的注意力,也有利于搜索引擎和收录的爬取,这也将让网站获得更好的排名,从而获得更多的流量和转换。 查看全部
网站内容添加(SEO管理该如何创建高质量内容?内容怎么做?)
在做SEO优化的时候,内容的重要性不言而喻,内容的好坏直接影响搜索引擎对网站页面和网站收录的抓取。如果SEO管理添加到网站的内容是一些低质量的内容,那么搜索引擎将很难抓取到收录网站的内容。反之,如果SEO管理给网站添加一些优质内容,那么搜索引擎往往会进入网站,爬取网站内容和收录,进而有助于提升网站 的排名。

那么,SEO 管理如何创造高质量的内容呢?
1、好的关键词
SEO管理想要创造高质量的内容,首先是确定内容关键词。在确定内容关键词的时候,可以使用一些SEO工具,也可以参考一些竞争对手选择的关键词,然后结合网站的核心来确定你需要什么< @关键词,终于可以围绕这些关键词写内容了。不过需要注意的是,在确定关键词的时候,一定要选择一些可索引的。只有围绕这样的关键词编写内容对吸引流量和产品转化有意义。
2、设计文章标题
文章标题的重要性不言而喻,SEO管理想要打造优质的内容,设计一个优秀的标题是一项非常重要的工作。在设计一个文章标题的时候,不仅要在标题中收录核心的关键词布局,还要满足用户的需求,而且还要有吸引力,不仅能吸引用户增加搜索结果的点击量,也有利于积累页面信任度,提高页面关键词排名。
3、段落清晰
在编写文章内容时,一定要保证内容的段落清晰、清晰。您可以根据内容的实际情况划分段落。同时,需要在每个段落中合理添加关键词。实现端到端的回声,用户在浏览内容时,可以快速了解内容的核心是什么,从而提升用户的浏览体验。从SEO的角度来看,要适当考虑关键词在段落中的布局,注意关键词的密度。
4、条理清晰
如果你想知道一个文章是否是高质量的,你可以学习文章的结构。如果文章的结构不清晰,会给用户带来无味的食物,丢掉也很可惜。无味的感觉。所以SEO管理者在写文章的时候一定要组织好,让用户有兴趣浏览,这是一个优质的内容。
5、了解用户需求
要创作出高质量的内容,了解用户的需求是非常重要的一环。写文章的时候,要先了解用户的需求,或者看最近的热点事件,然后围绕用户需求或者热点事件写内容。当用户进入网站,发现自己感兴趣的内容时,经常会来浏览网站,会产生稳定的流量。
6、文章 的字数
文章字数,通常针对不同行业网站,非常重要,字数过多或过少都会影响用户的浏览体验。文章字数过多会导致用户浏览不耐烦。文章字数太少可能会妨碍用户理解文章的核心。所以在写文章的时候,要保证文章的字数在1200字左右,这样可以给用户更好的浏览体验。
简而言之,如果SEO管理者想要创造出高质量的内容,就需要按照上述标准来编写内容。只有这样,内容才能更好地吸引用户的注意力,也有利于搜索引擎和收录的爬取,这也将让网站获得更好的排名,从而获得更多的流量和转换。
网站内容添加(AndroidChrome将添加一个“快速链接(link)”标签)
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2022-04-06 23:16
2020-08-18 11:05 来源:站长之家
站长之家()8月18日消息:谷歌表示将从Android版手机浏览器开始,开始在自认为快的地方标记Chrome网站。
该公司在博客文章中表示,当用户长按网站“历史上一直是其他用户的快速链接”的链接时,Android Chrome 会添加“快速链接”快速链接标签。
谷歌解释说,该标签根据 Core Web Vitals 指标衡量 网站 可用性的各个方面,例如加载时间、响应能力和内容加载时的稳定性,并为这些指标定义阈值以设定良好的用户体验标准.
此选项卡最初是在 Chrome 85 beta Android 版本中引入的,用户将需要使用精简模式,或者在 Chrome 的“让搜索和浏览更好”设置下处理谷歌匿名浏览数据。
5 月,谷歌开始在搜索排名中收录 Core Web Vitals 指标。
与此同时,这家搜索巨头表示将停止在不安全的表单上使用自动完成功能,并开始警告用户在以混合表单输入数据时该功能不安全。
以前这些 网站 只是由地址栏上的锁定图标提示,但现在 Chrome 除了禁用不安全表单的自动填充外,还在文本框下方添加了一个警告,说“此表单不安全,自动填充已关掉”。
例如,当用户提交混合表单时,Chrome 会显示一个警告页面,询问他们是否要继续。
谷歌表示 Chrome 的密码管理器仍然可以使用混合表单,尽管 Chrome 86 将对表单处理进行一些更改。
上周有消息称 Chrome 86 将开始测试在地址栏中隐藏完整 URL 以打击网络钓鱼。谷歌表示将随机分配用户进行测试。 查看全部
网站内容添加(AndroidChrome将添加一个“快速链接(link)”标签)
2020-08-18 11:05 来源:站长之家
站长之家()8月18日消息:谷歌表示将从Android版手机浏览器开始,开始在自认为快的地方标记Chrome网站。
该公司在博客文章中表示,当用户长按网站“历史上一直是其他用户的快速链接”的链接时,Android Chrome 会添加“快速链接”快速链接标签。
谷歌解释说,该标签根据 Core Web Vitals 指标衡量 网站 可用性的各个方面,例如加载时间、响应能力和内容加载时的稳定性,并为这些指标定义阈值以设定良好的用户体验标准.
此选项卡最初是在 Chrome 85 beta Android 版本中引入的,用户将需要使用精简模式,或者在 Chrome 的“让搜索和浏览更好”设置下处理谷歌匿名浏览数据。
5 月,谷歌开始在搜索排名中收录 Core Web Vitals 指标。
与此同时,这家搜索巨头表示将停止在不安全的表单上使用自动完成功能,并开始警告用户在以混合表单输入数据时该功能不安全。
以前这些 网站 只是由地址栏上的锁定图标提示,但现在 Chrome 除了禁用不安全表单的自动填充外,还在文本框下方添加了一个警告,说“此表单不安全,自动填充已关掉”。
例如,当用户提交混合表单时,Chrome 会显示一个警告页面,询问他们是否要继续。
谷歌表示 Chrome 的密码管理器仍然可以使用混合表单,尽管 Chrome 86 将对表单处理进行一些更改。
上周有消息称 Chrome 86 将开始测试在地址栏中隐藏完整 URL 以打击网络钓鱼。谷歌表示将随机分配用户进行测试。
网站内容添加(怎样做好做好网站的内容改进检修便是咱们需求切实考虑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 171 次浏览 • 2022-04-06 20:16
【成都seo】网站怎么添加内容?应该注意哪些点?浏览:/ 2020-05-09
网站优化需要理性分析,需要综合考虑很多因素,最重要的是不影响用户体验
在SEO大修的步骤中,一定要注意网站内外链接的建设,网站内容的建设也是一个很重要的方案。相信很多人都听说过内容为王。,外链为王,那么,如何完善网站的内容,是我们需要慎重考虑的问题。成都的小编网站会谈谈自己的看法。
首先也是最重要的是网站内容的相关性,网站内容应该收录围绕网站返回的物理性质,也就是你的网站在说什么,它不应含糊。网站改进的目的是改变网站在搜索引擎中的排名,吸引用户到网站阅读,进而引入客源。如果用户输入 网站 阅读如果 网站 的内容与 网站 的主题不一致,我无法弄清楚 网站 在做什么,用户会请我到这里来。网站有什么我可以做的吗?
给用户带来非常不友好的感觉,所以网站内容的相关性至关重要;然后是网站内容的原创性,搜索引擎会喜欢那些内容原创,关于原创的内容会被给予更好的排名,因为这样的内容会带来商业价值成都seo 网站关键词优化,@>优化就是内容不高原创甚至明显抄袭。搜索引擎已经输入了它。网站你可以通过简单的搜索找到很多。为什么还要重新输入与它重复的内容呢?
但是,为了原创性,它不能完全是原创。用户可以看到文章的商业价值,并从文章中获取他们需要的数据。以及网站内容的整体质量。高质量的内容情报被用户接受。什么是优质内容?下面的描述简要提到了文章应该在哪里显示文章的商业价值。能够给用户带来商业价值的内容就是优质内容。急需的内容是高质量的内容。
总结:适当的优化就是好的优化。文章内容的建立和更新必须考虑相关程度。
阅读《[成都seo]网站如何添加内容?注意哪些点?》的人 还阅读 查看全部
网站内容添加(怎样做好做好网站的内容改进检修便是咱们需求切实考虑)
【成都seo】网站怎么添加内容?应该注意哪些点?浏览:/ 2020-05-09
网站优化需要理性分析,需要综合考虑很多因素,最重要的是不影响用户体验
在SEO大修的步骤中,一定要注意网站内外链接的建设,网站内容的建设也是一个很重要的方案。相信很多人都听说过内容为王。,外链为王,那么,如何完善网站的内容,是我们需要慎重考虑的问题。成都的小编网站会谈谈自己的看法。
首先也是最重要的是网站内容的相关性,网站内容应该收录围绕网站返回的物理性质,也就是你的网站在说什么,它不应含糊。网站改进的目的是改变网站在搜索引擎中的排名,吸引用户到网站阅读,进而引入客源。如果用户输入 网站 阅读如果 网站 的内容与 网站 的主题不一致,我无法弄清楚 网站 在做什么,用户会请我到这里来。网站有什么我可以做的吗?

给用户带来非常不友好的感觉,所以网站内容的相关性至关重要;然后是网站内容的原创性,搜索引擎会喜欢那些内容原创,关于原创的内容会被给予更好的排名,因为这样的内容会带来商业价值成都seo 网站关键词优化,@>优化就是内容不高原创甚至明显抄袭。搜索引擎已经输入了它。网站你可以通过简单的搜索找到很多。为什么还要重新输入与它重复的内容呢?
但是,为了原创性,它不能完全是原创。用户可以看到文章的商业价值,并从文章中获取他们需要的数据。以及网站内容的整体质量。高质量的内容情报被用户接受。什么是优质内容?下面的描述简要提到了文章应该在哪里显示文章的商业价值。能够给用户带来商业价值的内容就是优质内容。急需的内容是高质量的内容。
总结:适当的优化就是好的优化。文章内容的建立和更新必须考虑相关程度。
阅读《[成都seo]网站如何添加内容?注意哪些点?》的人 还阅读
网站内容添加(如何对网站锚文本布局呢?为您解答!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2022-04-05 02:19
当我们对网站进行SEO操作时,为了让SEO效果和排名更高,很多SEOer都会在网站的内容中加入锚文本,但是锚文本的作用是什么呢?添加多少锚文本是合理的?接下来让我们看看。
洪姐给大家分析一下:锚文本的作用是什么?
1、网站锚文本的合理布局可以加快搜索引擎对网站整体内容的抓取,进而提升网站@的关键词的排名和流量>,增加 网站 的权重等级。
2、通过合理设置锚文本,可以提高网站页面被搜索引擎收录搜索到的概率,提升网站和网站@的用户体验>pv 有相应的提升。
如何布置 网站 锚文本?
1、添加锚文本时,可以选择不同的核心词和长尾词。添加锚文本的时候,还需要注意文章中句子的含义。不要随意添加。@网站用户体验是最重要的。
2、应该定期添加锚文本。在一个新上线的网站中,不要突然给网站加太多的锚文本,如果一下子加了网站大量的锚文本很可能会放网站 @> 进入沙盒期,否则有被 k 停止的风险。
3、在锚文本的操作中,我们需要对整个网站进行合理的分布。在制作锚文本时,我们不应该只在主页上做。在布局锚文本时,可以将网站的列表、商品、文章等页面合理分布,将锚文本布局成相对合理的内链布局,提高整体排名和 网站 的排名。流动。
事实上,搜索引擎都是关于页面链接和页面链接的布局。我们可以让自己的网站锚文本合理布局,让网站在后期有很好的基础。 查看全部
网站内容添加(如何对网站锚文本布局呢?为您解答!)
当我们对网站进行SEO操作时,为了让SEO效果和排名更高,很多SEOer都会在网站的内容中加入锚文本,但是锚文本的作用是什么呢?添加多少锚文本是合理的?接下来让我们看看。
洪姐给大家分析一下:锚文本的作用是什么?

1、网站锚文本的合理布局可以加快搜索引擎对网站整体内容的抓取,进而提升网站@的关键词的排名和流量>,增加 网站 的权重等级。
2、通过合理设置锚文本,可以提高网站页面被搜索引擎收录搜索到的概率,提升网站和网站@的用户体验>pv 有相应的提升。
如何布置 网站 锚文本?
1、添加锚文本时,可以选择不同的核心词和长尾词。添加锚文本的时候,还需要注意文章中句子的含义。不要随意添加。@网站用户体验是最重要的。
2、应该定期添加锚文本。在一个新上线的网站中,不要突然给网站加太多的锚文本,如果一下子加了网站大量的锚文本很可能会放网站 @> 进入沙盒期,否则有被 k 停止的风险。
3、在锚文本的操作中,我们需要对整个网站进行合理的分布。在制作锚文本时,我们不应该只在主页上做。在布局锚文本时,可以将网站的列表、商品、文章等页面合理分布,将锚文本布局成相对合理的内链布局,提高整体排名和 网站 的排名。流动。
事实上,搜索引擎都是关于页面链接和页面链接的布局。我们可以让自己的网站锚文本合理布局,让网站在后期有很好的基础。
网站内容添加(企业做网络推广的时候,不然就会导致网站排名呈现问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-04-05 02:16
公司在做线上推广的时候,每天维护网站内容是可以理解的,但是网站文章内容的优化也有一定的能力,尤其是对于内容页面。与锚文本链接时,此时要注意,否则会导致网站排名问题。
一、链接到选择
指向位置的链接一般是网站的首页,没问题,但是当内容开始增加时,请指向内容页面的链接。在链接中找到最合适的内容页面需要更多的时间,这将使页面的内部链接布局更上一层楼。
二、内部链接词和链接内容
制作关键字链接时,链接词应与其指向的内容相关。不合适的蜘蛛会注意到它并认为它是垃圾邮件链接。不要以为蜘蛛认不出来。此刻,人工智能正在萌芽,语义相关。不难检测,所以链接要精准,这样技术可以提高文章的质量,也可以让链接指向的页面受益。
三、坏链接和链接页面打开速度
链接问题是不可避免的。死链接的存在会影响蜘蛛对网站的享受,也会降低网站的权重。而链接页面的打开速度也是一个重点。如果打开超过 3 秒,请不要创建指向此页面的链接。蜘蛛的时间极其宝贵,它不会逐渐期待。当 网站 的权重较低时,蜘蛛几乎没有时间爬取你的 网站 内容,所以不要让他等太久。
四、用户体验
网站说白了,最重要的是用户体验。毕竟,网站 是给用户的。链接可以在客户最需要的时候呈现,有效协助客户。深圳网站成功了,那么这个链接是一个很好的链接,可以留住客户,所以链接要注重用户体验。
五、内部链接越多不一定越好
做内部链接时,不能添加很多。添加太多不会好,但会很糟糕。一般来说,一个内容页面最好不要添加超过3个链接,所以一定要注意内部链接的数量。数字。
在 SEO 期间添加指向内容页面的链接有哪些功能?以上是相关介绍。目前,如果你想让自己的网站从百度等搜索引擎获得更多的用户流量,那么成都网站在细节优化上需要引起站长的注意,尤其是内在轮回的时候创造成就、公平的制度和利用可以使网站排名更加有效。 查看全部
网站内容添加(企业做网络推广的时候,不然就会导致网站排名呈现问题)
公司在做线上推广的时候,每天维护网站内容是可以理解的,但是网站文章内容的优化也有一定的能力,尤其是对于内容页面。与锚文本链接时,此时要注意,否则会导致网站排名问题。
一、链接到选择
指向位置的链接一般是网站的首页,没问题,但是当内容开始增加时,请指向内容页面的链接。在链接中找到最合适的内容页面需要更多的时间,这将使页面的内部链接布局更上一层楼。
二、内部链接词和链接内容
制作关键字链接时,链接词应与其指向的内容相关。不合适的蜘蛛会注意到它并认为它是垃圾邮件链接。不要以为蜘蛛认不出来。此刻,人工智能正在萌芽,语义相关。不难检测,所以链接要精准,这样技术可以提高文章的质量,也可以让链接指向的页面受益。

三、坏链接和链接页面打开速度
链接问题是不可避免的。死链接的存在会影响蜘蛛对网站的享受,也会降低网站的权重。而链接页面的打开速度也是一个重点。如果打开超过 3 秒,请不要创建指向此页面的链接。蜘蛛的时间极其宝贵,它不会逐渐期待。当 网站 的权重较低时,蜘蛛几乎没有时间爬取你的 网站 内容,所以不要让他等太久。
四、用户体验
网站说白了,最重要的是用户体验。毕竟,网站 是给用户的。链接可以在客户最需要的时候呈现,有效协助客户。深圳网站成功了,那么这个链接是一个很好的链接,可以留住客户,所以链接要注重用户体验。
五、内部链接越多不一定越好
做内部链接时,不能添加很多。添加太多不会好,但会很糟糕。一般来说,一个内容页面最好不要添加超过3个链接,所以一定要注意内部链接的数量。数字。
在 SEO 期间添加指向内容页面的链接有哪些功能?以上是相关介绍。目前,如果你想让自己的网站从百度等搜索引擎获得更多的用户流量,那么成都网站在细节优化上需要引起站长的注意,尤其是内在轮回的时候创造成就、公平的制度和利用可以使网站排名更加有效。
网站内容添加( 网站产品上面添加文字介绍及alt标签的添加原则进行优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2022-04-05 02:14
网站产品上面添加文字介绍及alt标签的添加原则进行优化)
网站内容图片必须用alt属性标记
很多人喜欢在网站上放一些图片来引起人们的注意。但是,百度喜欢文字。如果网站图片多,内容少,百度蜘蛛很难点赞。因此,我们可以在网站产品中添加一些文字介绍,并在图片中添加alt标签,并以图文并茂的原则进行优化。
搜索引擎无法识别图片,但链接交易平台网站无法用纯文字表达,浏览起来很累,很难把握用户的需求。突出重点,丰富页面内容。如果搜索引擎无法识别图片,则必须添加 Alt 标签。搜索引擎可以通过Alt标签识别图片内容,然后抓取图片。
向图片添加 alt 只有一个目的,让搜索引擎知道您的图片的用途。必须结合当前主题定义,不能随意添加无关内容。alt描述文字过多:在设置alt标签的时候不要使用过多的文字,这样搜索引擎将无法识别其中的关键词,而无法抓住关键点网站。
输入网站后,使用F12查看网站首页图片是否有alt标签。如果没有,请添加 alt。alt标签主要是关键词,比如网站关键词网站优化,那么网站图片的标签格式为alt="网站优化”等。请记住,通过背景模板添加alt标签时,需要对模板进行备份。需要备份,需要备份。
搜索引擎无法识别图片,所以添加了alt标签。如果一张图片画的是花,但是加了alt标签的时候文字写的是草,那么搜索引擎就会认为图片是草,这就是为什么搜索开花的时候,会出现一张草的图片。
关键词堆叠:这是很多优化者都会犯的错误,因为听说seo外链推广的高密度关键词有利于优化,所以添加多个关键词alt标签,导致页面的关键词密度过高,会导致搜索引擎判断网站作弊。
当前的搜索引擎蜘蛛不会自动识别图像的内容。如果没有 alt 标签,搜索引擎蜘蛛返回给数据库的内容将为空。alt 属性对用户没有影响,但是搜索引擎无法识别你的图片,不知道你的图片是关于什么的。所以为了让搜索引擎知道,需要添加alt属性。 查看全部
网站内容添加(
网站产品上面添加文字介绍及alt标签的添加原则进行优化)
网站内容图片必须用alt属性标记
很多人喜欢在网站上放一些图片来引起人们的注意。但是,百度喜欢文字。如果网站图片多,内容少,百度蜘蛛很难点赞。因此,我们可以在网站产品中添加一些文字介绍,并在图片中添加alt标签,并以图文并茂的原则进行优化。
搜索引擎无法识别图片,但链接交易平台网站无法用纯文字表达,浏览起来很累,很难把握用户的需求。突出重点,丰富页面内容。如果搜索引擎无法识别图片,则必须添加 Alt 标签。搜索引擎可以通过Alt标签识别图片内容,然后抓取图片。
向图片添加 alt 只有一个目的,让搜索引擎知道您的图片的用途。必须结合当前主题定义,不能随意添加无关内容。alt描述文字过多:在设置alt标签的时候不要使用过多的文字,这样搜索引擎将无法识别其中的关键词,而无法抓住关键点网站。
输入网站后,使用F12查看网站首页图片是否有alt标签。如果没有,请添加 alt。alt标签主要是关键词,比如网站关键词网站优化,那么网站图片的标签格式为alt="网站优化”等。请记住,通过背景模板添加alt标签时,需要对模板进行备份。需要备份,需要备份。
搜索引擎无法识别图片,所以添加了alt标签。如果一张图片画的是花,但是加了alt标签的时候文字写的是草,那么搜索引擎就会认为图片是草,这就是为什么搜索开花的时候,会出现一张草的图片。
关键词堆叠:这是很多优化者都会犯的错误,因为听说seo外链推广的高密度关键词有利于优化,所以添加多个关键词alt标签,导致页面的关键词密度过高,会导致搜索引擎判断网站作弊。
当前的搜索引擎蜘蛛不会自动识别图像的内容。如果没有 alt 标签,搜索引擎蜘蛛返回给数据库的内容将为空。alt 属性对用户没有影响,但是搜索引擎无法识别你的图片,不知道你的图片是关于什么的。所以为了让搜索引擎知道,需要添加alt属性。
网站内容添加(网站内容添加上个人信息后就可以直接选择导入本地)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-04-05 02:01
网站内容添加上个人信息后就可以直接选择导入本地或者云端了,导入本地和云端的方法网上都有教,不过在这里还是推荐使用easyrecovery来操作,简单快捷。
不知道是你做的某个页面在上传,还是做过服务器上传。如果是后者,就大胆的上传,我没什么经验。
最简单直接的就是这样,并且很规范。
在互联网上使用的安全技术主要包括以下方面:其一,https。其二,密码安全。其三,重要数据安全。其四,应用安全。具体的目标只要求:识别经常性的一些重要的数据敏感信息和用户,这是最重要的,那么与之相对的就是非敏感性数据,经常来说不大需要特别认真的考虑所谓的安全需求,而应该更多的需要注重的业务的核心价值。
能直接上传的尽量直接上传,在上传方面安全还是很重要的,毕竟黑产猖獗。但是不能一味的死扣“安全”,要考虑后期的维护费用、维护成本、用户的数量等等问题。万恶的csdn要打官司了,就是因为泄露用户名密码导致的。
大多数不能,必须上传的前台信息内容可以去googlexmlprotocol等基于http的工具添加。直接上传的内容需要做https加密,如果有不需要上传的文本,需要用js、flash等展示,目前看不到有直接上传到后台的方式,毕竟如果有人恶意篡改上传到后台的内容,容易被其他高权限用户发现,需要由上游服务商进行维护。 查看全部
网站内容添加(网站内容添加上个人信息后就可以直接选择导入本地)
网站内容添加上个人信息后就可以直接选择导入本地或者云端了,导入本地和云端的方法网上都有教,不过在这里还是推荐使用easyrecovery来操作,简单快捷。
不知道是你做的某个页面在上传,还是做过服务器上传。如果是后者,就大胆的上传,我没什么经验。
最简单直接的就是这样,并且很规范。
在互联网上使用的安全技术主要包括以下方面:其一,https。其二,密码安全。其三,重要数据安全。其四,应用安全。具体的目标只要求:识别经常性的一些重要的数据敏感信息和用户,这是最重要的,那么与之相对的就是非敏感性数据,经常来说不大需要特别认真的考虑所谓的安全需求,而应该更多的需要注重的业务的核心价值。
能直接上传的尽量直接上传,在上传方面安全还是很重要的,毕竟黑产猖獗。但是不能一味的死扣“安全”,要考虑后期的维护费用、维护成本、用户的数量等等问题。万恶的csdn要打官司了,就是因为泄露用户名密码导致的。
大多数不能,必须上传的前台信息内容可以去googlexmlprotocol等基于http的工具添加。直接上传的内容需要做https加密,如果有不需要上传的文本,需要用js、flash等展示,目前看不到有直接上传到后台的方式,毕竟如果有人恶意篡改上传到后台的内容,容易被其他高权限用户发现,需要由上游服务商进行维护。
网站内容添加(CDN优化网站设计的优化是一个很大的话题(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 394 次浏览 • 2022-04-04 11:16
前言
网站设计优化是一个很大的话题,对于不同的开发平台有一些通用的原则和一些建议。这方面的研究从未停止过,我也在不同的场合分享过这个话题。
作为一般原则,雅虎的工程团队给出了 35 个最佳实践。请参考 Best Practices for Speeding Your Web Site 获取此列表,他们还发布了相应的测试工具 Yslow
我强烈建议所有 网站 开发人员学习这些最佳实践并将其应用到他们的实际项目中。在接下来的一段时间里,我会结合开发平台ASP.NET,以一系列文章的形式对这些原理进行讲解和演绎,帮助大家更好的理解这些原理,更好的使用。
准备好工作了
为了能跟随我进行后续学习,需要准备以下开发环境和工具
Google Chrome 或 firefox,并安装 Yslow 扩展程序。请注意,此组件由 Yahoo 提供,但目前没有适用于 IE 的版本。您应该熟悉这些浏览器的开发人员工具,您可以通过按 F12 键来调出这些工具。Visaul Studio 2010 SP1 或更高版本,建议使用 Visual Studio 2012。需要对ASP.NET开发的基本流程和核心技术有很好的了解。本系列文章基础知识很难普及。本文要讨论的话题
我和你讨论的这篇文章是第十六条原则:(延迟或按需加载内容)
在页面加载过程中,除了页面本身的内容之外,可能还需要加载很多额外的资源,比如我们常说的:
脚本样式表图像
在之前的文章中,我对脚本和样式表做了一些优化建议,请参考
优化网站设计(二):使用CDN
优化网站设计(五):将样式定义放在顶部
优化网站设计(六):将脚本定义或引用放在文档底部
优化网站设计(八):引用脚本文件和样式表作为外部文件
优化 网站 设计(十):最小化 JAVASCRIPT 和 CSS
优化网站设计(十个二):去除重复脚本
该原则的核心是:延迟加载或按需加载。首先,让我们以我们最常使用的脚本为例。
脚本的按需加载
我们可以想象,在一个真正的网站项目中,会有各种各样的脚本文件,其中也收录了很多基础框架(如jquery、knockoutjs等),这些脚本文件可能或多或少都需要页面中引用。问题是,如果页面成倍增加或复杂,我们可能无法确切知道页面是否真的需要脚本。(不是这样吗?),一个糟糕的解决方案是在母版页中一次收录所有可能的框架脚本。你做了这个了吗?
如果你这样做了,那么,也许可以暂时解决这个问题。但实际上有一个问题。在某些页面上,可能只使用一个脚本库,但为了您的方便,以后需要加载所有脚本库。
随着项目的进一步发展,脚本之间的依赖关系会越来越复杂,维护这些脚本确实是个大问题。
雅虎团队在编写此原理时,提到了他们开发的用于实现按需加载脚本的组件。该组件称为 GET,收录在 YUI 工具包中。,这意味着脚本和样式表可以按需动态加载。
我对 YUI 没有做太多的研究,但实际上在过去的几年里,Javascript 技术突飞猛进,涌现出更多的创新设计。比如我今天要讲的requirejs。
让我用一个简单的例子给你解释一下
这里是一个简单的网站,主页叫做Default.aspx。根据我们的设计,这个页面需要加载jquery,可能还有一些其他的库,然后执行一些自己的逻辑。因此,我们将有以下脚本参考
这样做有什么问题吗?当然不是。只是,我们之前讲过,这种预加载所有脚本的方式可能会造成资源的浪费,而且页面中引用了这么多脚本很容易造成混乱。为了更好地说明这一点,让我向您展示一个真实的场景:
我们希望页面加载时,只下载jquery库。只有当用户点击页面上的按钮时,我们才会下载淘汰库。
瞧!这称为按需加载。那么让我们看看我们将如何使用 requirejs 来实现这个需求?
首先,您可以通过 Nuget 包管理器获取 requirejs 库。
然后,在页面中,您只需要定义脚本引用,如下所示。(以后只需要在你的页面中有这样的引用即可)
这里的 data-main 指的是主脚本。require.js 是一个将首先下载的脚本。您确实可以编写以下内容
但是,如您所见,.js 可以省略。
接下来,在default.js中,脚本应该怎么写呢?这是一个简单的例子
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function () {
$(function () {
alert("Hello,jquery!");
});
});
我们看到第一部分是requirejs的基本配置,我们定义了两个别名。然后在第二部分,我们声明下面的代码需要jquery库。
运行页面后,我们可以在浏览器中监控脚本下载行为如下
和我们想象的一样,先加载require.js,再加载default.js,再加载jquery.js
有点意思,不是吗?虽然最终结果也加载了jquery,但是这种加载方式与直接在页面中定义引用,按需加载是有本质区别的。如果你对此不太认同,那么在阅读了下面的例子之后,相信你会认同的。
我们需要在default.js文件中为页面上的按钮订阅点击事件,我们希望只有当用户真正点击按钮时,才会下载另一个脚本(knockout),看看如何实现这个需求吧?
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function ($) {
$(function () {
//只有用户点击了某个按钮,才动态加载knockoutjs
$("#test").click(
function () {
require(['knockout'], function (ko) {
alert(ko.version);
});
}
);
});
});
同样的,我们可以通过浏览器监控工具了解脚本下载的流程:
页面加载的时候,仍然只有三个脚本下载了
//images0.cnblogs.com/blog/9072/201305/16152714-f49883010c834f2892a39ce316afb275.png
//images0.cnblogs.com/blog/9072/201305/16152715-6eb907b58cdc4b07b3ca6c7c2735d5e2.png
同时,从下面的对话框来看,也可以断定确实是执行了相应的脚本的。因为我们当前使用的knockout脚本的版本确实是2.2.1。
//images0.cnblogs.com/blog/9072/201305/16152715-c303e8f79b874bcb8ad8919ef6b6f186.png
这的确是一个很不错的机制。如果大家有兴趣,还可以继续深入研究,现在jquery为了更好地满足动态加载和按需加载的需要,甚至都提供了模块化的版本。请参考 http://projects.jga.me/jquery-builder/
样式表文件的按需加载
我相信按需加载脚本文件的设计足以引起您的兴趣。自然,你可能会有这样的疑问,能否实现样式表的按需加载?
听起来不错,应该不难,但是没有现成的实现。当然,可以使用 YUI 中的 GET。
官方requirejs有解释,有兴趣可以参考
他们还提供了一个建议的脚本来按需加载样式表
function loadCss(url) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = url;
document.getElementsByTagName("head")[0].appendChild(link);
}
您可以在任何地方访问此脚本并调用它。例如,我执行以下操作
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function ($) {
$(function () {
//只有用户点击了某个按钮,才动态加载knockoutjs
$("#test").click(
function () {
loadCss('default.css');
require(['knockout'], function (ko) {
alert(ko.version);
});
}
);
});
});
function loadCss(url) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = url;
document.getElementsByTagName("head")[0].appendChild(link);
}
按需加载图像
在本文的最后一部分,我们来谈谈图像的按需加载。如果你的页面收录很多图片,掌握这个原理对提高页面的加载速度有很大帮助。
你可以想象一个图片搜索引擎的结果页面,比如
我搜索了微软,毫无疑问这会返回数千张图片。
那么,这些图像是否必须一次全部加载?显然不可能,你可能会说,做分页会更好吗?分页通常是一种很好的技术,但是在搜索引擎页面中,分页并不是一个好的选择(因为用户不一定愿意点击页面导航按钮),目前图像搜索引擎的主流做法是不使用分页,而是在用户滑动滚动条时按需获取图像。
这是一个相当重要的设计,但稍加思考,这应该不是一件容易的事。幸运的是,Yahoo 的团队提供了一个很好的组件(ImageLoader),可以开箱即用:
有几个关于这个组件使用的在线演示页面:
如果你习惯使用jquery,那么你可以参考下面的说明 查看全部
网站内容添加(CDN优化网站设计的优化是一个很大的话题(一))
前言
网站设计优化是一个很大的话题,对于不同的开发平台有一些通用的原则和一些建议。这方面的研究从未停止过,我也在不同的场合分享过这个话题。
作为一般原则,雅虎的工程团队给出了 35 个最佳实践。请参考 Best Practices for Speeding Your Web Site 获取此列表,他们还发布了相应的测试工具 Yslow
我强烈建议所有 网站 开发人员学习这些最佳实践并将其应用到他们的实际项目中。在接下来的一段时间里,我会结合开发平台ASP.NET,以一系列文章的形式对这些原理进行讲解和演绎,帮助大家更好的理解这些原理,更好的使用。
准备好工作了
为了能跟随我进行后续学习,需要准备以下开发环境和工具
Google Chrome 或 firefox,并安装 Yslow 扩展程序。请注意,此组件由 Yahoo 提供,但目前没有适用于 IE 的版本。您应该熟悉这些浏览器的开发人员工具,您可以通过按 F12 键来调出这些工具。Visaul Studio 2010 SP1 或更高版本,建议使用 Visual Studio 2012。需要对ASP.NET开发的基本流程和核心技术有很好的了解。本系列文章基础知识很难普及。本文要讨论的话题
我和你讨论的这篇文章是第十六条原则:(延迟或按需加载内容)
在页面加载过程中,除了页面本身的内容之外,可能还需要加载很多额外的资源,比如我们常说的:
脚本样式表图像
在之前的文章中,我对脚本和样式表做了一些优化建议,请参考
优化网站设计(二):使用CDN
优化网站设计(五):将样式定义放在顶部
优化网站设计(六):将脚本定义或引用放在文档底部
优化网站设计(八):引用脚本文件和样式表作为外部文件
优化 网站 设计(十):最小化 JAVASCRIPT 和 CSS
优化网站设计(十个二):去除重复脚本
该原则的核心是:延迟加载或按需加载。首先,让我们以我们最常使用的脚本为例。
脚本的按需加载
我们可以想象,在一个真正的网站项目中,会有各种各样的脚本文件,其中也收录了很多基础框架(如jquery、knockoutjs等),这些脚本文件可能或多或少都需要页面中引用。问题是,如果页面成倍增加或复杂,我们可能无法确切知道页面是否真的需要脚本。(不是这样吗?),一个糟糕的解决方案是在母版页中一次收录所有可能的框架脚本。你做了这个了吗?
如果你这样做了,那么,也许可以暂时解决这个问题。但实际上有一个问题。在某些页面上,可能只使用一个脚本库,但为了您的方便,以后需要加载所有脚本库。
随着项目的进一步发展,脚本之间的依赖关系会越来越复杂,维护这些脚本确实是个大问题。
雅虎团队在编写此原理时,提到了他们开发的用于实现按需加载脚本的组件。该组件称为 GET,收录在 YUI 工具包中。,这意味着脚本和样式表可以按需动态加载。
我对 YUI 没有做太多的研究,但实际上在过去的几年里,Javascript 技术突飞猛进,涌现出更多的创新设计。比如我今天要讲的requirejs。
让我用一个简单的例子给你解释一下

这里是一个简单的网站,主页叫做Default.aspx。根据我们的设计,这个页面需要加载jquery,可能还有一些其他的库,然后执行一些自己的逻辑。因此,我们将有以下脚本参考
这样做有什么问题吗?当然不是。只是,我们之前讲过,这种预加载所有脚本的方式可能会造成资源的浪费,而且页面中引用了这么多脚本很容易造成混乱。为了更好地说明这一点,让我向您展示一个真实的场景:
我们希望页面加载时,只下载jquery库。只有当用户点击页面上的按钮时,我们才会下载淘汰库。
瞧!这称为按需加载。那么让我们看看我们将如何使用 requirejs 来实现这个需求?
首先,您可以通过 Nuget 包管理器获取 requirejs 库。

然后,在页面中,您只需要定义脚本引用,如下所示。(以后只需要在你的页面中有这样的引用即可)
这里的 data-main 指的是主脚本。require.js 是一个将首先下载的脚本。您确实可以编写以下内容
但是,如您所见,.js 可以省略。
接下来,在default.js中,脚本应该怎么写呢?这是一个简单的例子
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function () {
$(function () {
alert("Hello,jquery!");
});
});
我们看到第一部分是requirejs的基本配置,我们定义了两个别名。然后在第二部分,我们声明下面的代码需要jquery库。
运行页面后,我们可以在浏览器中监控脚本下载行为如下

和我们想象的一样,先加载require.js,再加载default.js,再加载jquery.js
有点意思,不是吗?虽然最终结果也加载了jquery,但是这种加载方式与直接在页面中定义引用,按需加载是有本质区别的。如果你对此不太认同,那么在阅读了下面的例子之后,相信你会认同的。
我们需要在default.js文件中为页面上的按钮订阅点击事件,我们希望只有当用户真正点击按钮时,才会下载另一个脚本(knockout),看看如何实现这个需求吧?
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function ($) {
$(function () {
//只有用户点击了某个按钮,才动态加载knockoutjs
$("#test").click(
function () {
require(['knockout'], function (ko) {
alert(ko.version);
});
}
);
});
});
同样的,我们可以通过浏览器监控工具了解脚本下载的流程:
页面加载的时候,仍然只有三个脚本下载了
//images0.cnblogs.com/blog/9072/201305/16152714-f49883010c834f2892a39ce316afb275.png
//images0.cnblogs.com/blog/9072/201305/16152715-6eb907b58cdc4b07b3ca6c7c2735d5e2.png
同时,从下面的对话框来看,也可以断定确实是执行了相应的脚本的。因为我们当前使用的knockout脚本的版本确实是2.2.1。
//images0.cnblogs.com/blog/9072/201305/16152715-c303e8f79b874bcb8ad8919ef6b6f186.png
这的确是一个很不错的机制。如果大家有兴趣,还可以继续深入研究,现在jquery为了更好地满足动态加载和按需加载的需要,甚至都提供了模块化的版本。请参考 http://projects.jga.me/jquery-builder/
样式表文件的按需加载
我相信按需加载脚本文件的设计足以引起您的兴趣。自然,你可能会有这样的疑问,能否实现样式表的按需加载?
听起来不错,应该不难,但是没有现成的实现。当然,可以使用 YUI 中的 GET。
官方requirejs有解释,有兴趣可以参考
他们还提供了一个建议的脚本来按需加载样式表
function loadCss(url) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = url;
document.getElementsByTagName("head")[0].appendChild(link);
}
您可以在任何地方访问此脚本并调用它。例如,我执行以下操作
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function ($) {
$(function () {
//只有用户点击了某个按钮,才动态加载knockoutjs
$("#test").click(
function () {
loadCss('default.css');
require(['knockout'], function (ko) {
alert(ko.version);
});
}
);
});
});
function loadCss(url) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = url;
document.getElementsByTagName("head")[0].appendChild(link);
}
按需加载图像
在本文的最后一部分,我们来谈谈图像的按需加载。如果你的页面收录很多图片,掌握这个原理对提高页面的加载速度有很大帮助。
你可以想象一个图片搜索引擎的结果页面,比如
我搜索了微软,毫无疑问这会返回数千张图片。


那么,这些图像是否必须一次全部加载?显然不可能,你可能会说,做分页会更好吗?分页通常是一种很好的技术,但是在搜索引擎页面中,分页并不是一个好的选择(因为用户不一定愿意点击页面导航按钮),目前图像搜索引擎的主流做法是不使用分页,而是在用户滑动滚动条时按需获取图像。
这是一个相当重要的设计,但稍加思考,这应该不是一件容易的事。幸运的是,Yahoo 的团队提供了一个很好的组件(ImageLoader),可以开箱即用:
有几个关于这个组件使用的在线演示页面:
如果你习惯使用jquery,那么你可以参考下面的说明
网站内容添加(如何给网站内容添加内部链接(内链)(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 153 次浏览 • 2022-04-03 20:21
长期以来,所有的 SEO 初学者都不知道如何在 网站 内容中添加内部链接(internal links)。内链在SEO过程中起着至关重要的作用,不仅可以增加网站的权重,还可以通过内链提高网站相关关键词的排名;内链通过网站的权重,也连接了之前的文章,增加阅读的扩展性,提升用户体验,同时也提升了百度收录的效率。
很多朋友问我如何添加我的网站和我的博客的内部链接。对于这个问题,我只能很惭愧的告诉你,我是用最基本的方法手动添加内链的。写文章的时候,写一些关键词的时候,把这些文章找出来,通过一些方法选出最好的文章,在不影响用户的情况下添加经验。
很多朋友问我在网站的构建过程中是否有办法,或者在写到相关关键词的时候可以直接插入内部链接的插件。对于这个问题,我只能说没有程序,没有人比你更了解你的 网站 和内容。如果你的网站内容完全是你自己的原创,那么任何一个文章都会储存在你的大脑里,只要你写了相关的问题,你自然会反映这个文章@ > @关键词,添加内部链接是很自然的选择。插件生成的内部链接可能会影响用户体验。整个文章很多内链不仅影响用户体验,还容易让搜索引擎认为你的网站在SEO上作弊。下面解释如何添加 网站
首先,花时间添加内部链接。如上所述,你的原创 的文章 会有一定的印象。当你的文章中出现某个关键词时,自然要加内链,歪鸟图觉得这样很好,而且从整个文章布局关键词和内链的角度来看,他对用户体验有着最恰当的把握。这样做对于还没有被搜索引擎抓取到收录的文章也是一个很好的帮助。
其次,添加内部链接可以提高 关键词 的排名。比如我最想把SEO教程关键词排在最前面,那我在文章提到SEO教程的时候会加内链,对提高栏目排名很有帮助. 重要的。而如果我想对这个关键词进行SEO优化排名,那么在添加内部链接时,我应该将本栏的链接添加到其中。
同样,添加内部链接有助于长尾 关键词 排名。我想很多SEO专家都知道这个方法,所以你可以在阅读时跳过这一段。我们写文章的时候,当出现相似词的时候,可以把已经出现过的文章链接加到这个长尾关键词上。很多朋友会问,如果我的文章里面有很多关于这个词的文章怎么办?这时候我们可以通过百度或者谷歌等搜索引擎搜索这条长尾关键词,如果排名最高的话,把这个页面的链接加到内链中,对这条长尾有帮助< @关键词排名不断提高。长期积累,会有很多长尾关键词排名不错。
最后,有计划、有针对性地添加内部链接有助于内容的收录。很长一段时间,我跑了一个测试,其中文章的一部分不收录内部链接,文章的一小部分不是收录;而在另一部分文章 中收录文章,已经写好但收录 没有使用,作为内部链接。此时,收录 没有使用的文章 有了收录。所以,在不破坏用户体验的情况下,我们计划有针对性地添加网站内链,非常有帮助收录。比如我曾经写过一篇文章,标题是:搜索引擎提交条目文章,一直没有收录,但是在几篇文章文章中提到并添加了内部链接后,这篇文章文章
今天,在百度lulu算法上线的背景下,很多朋友都关注了优质外链的增加,也在不断完善网站内容的建设,但我想说的这里就是内容建设也离不开内链的建设,一个好的网站会有一个好的内链结构来支持,这不仅可以帮助网站增加流量,提升用户体验,还要防止文章 @>采集。
写到这里,我想大家可以解决网站如何添加内链的问题,至少部分解决。希望这个方法可以提高大家对SEO的理解,也可以提高内容的整体质量。互联网应用环境。 查看全部
网站内容添加(如何给网站内容添加内部链接(内链)(图))
长期以来,所有的 SEO 初学者都不知道如何在 网站 内容中添加内部链接(internal links)。内链在SEO过程中起着至关重要的作用,不仅可以增加网站的权重,还可以通过内链提高网站相关关键词的排名;内链通过网站的权重,也连接了之前的文章,增加阅读的扩展性,提升用户体验,同时也提升了百度收录的效率。
很多朋友问我如何添加我的网站和我的博客的内部链接。对于这个问题,我只能很惭愧的告诉你,我是用最基本的方法手动添加内链的。写文章的时候,写一些关键词的时候,把这些文章找出来,通过一些方法选出最好的文章,在不影响用户的情况下添加经验。
很多朋友问我在网站的构建过程中是否有办法,或者在写到相关关键词的时候可以直接插入内部链接的插件。对于这个问题,我只能说没有程序,没有人比你更了解你的 网站 和内容。如果你的网站内容完全是你自己的原创,那么任何一个文章都会储存在你的大脑里,只要你写了相关的问题,你自然会反映这个文章@ > @关键词,添加内部链接是很自然的选择。插件生成的内部链接可能会影响用户体验。整个文章很多内链不仅影响用户体验,还容易让搜索引擎认为你的网站在SEO上作弊。下面解释如何添加 网站
首先,花时间添加内部链接。如上所述,你的原创 的文章 会有一定的印象。当你的文章中出现某个关键词时,自然要加内链,歪鸟图觉得这样很好,而且从整个文章布局关键词和内链的角度来看,他对用户体验有着最恰当的把握。这样做对于还没有被搜索引擎抓取到收录的文章也是一个很好的帮助。
其次,添加内部链接可以提高 关键词 的排名。比如我最想把SEO教程关键词排在最前面,那我在文章提到SEO教程的时候会加内链,对提高栏目排名很有帮助. 重要的。而如果我想对这个关键词进行SEO优化排名,那么在添加内部链接时,我应该将本栏的链接添加到其中。
同样,添加内部链接有助于长尾 关键词 排名。我想很多SEO专家都知道这个方法,所以你可以在阅读时跳过这一段。我们写文章的时候,当出现相似词的时候,可以把已经出现过的文章链接加到这个长尾关键词上。很多朋友会问,如果我的文章里面有很多关于这个词的文章怎么办?这时候我们可以通过百度或者谷歌等搜索引擎搜索这条长尾关键词,如果排名最高的话,把这个页面的链接加到内链中,对这条长尾有帮助< @关键词排名不断提高。长期积累,会有很多长尾关键词排名不错。
最后,有计划、有针对性地添加内部链接有助于内容的收录。很长一段时间,我跑了一个测试,其中文章的一部分不收录内部链接,文章的一小部分不是收录;而在另一部分文章 中收录文章,已经写好但收录 没有使用,作为内部链接。此时,收录 没有使用的文章 有了收录。所以,在不破坏用户体验的情况下,我们计划有针对性地添加网站内链,非常有帮助收录。比如我曾经写过一篇文章,标题是:搜索引擎提交条目文章,一直没有收录,但是在几篇文章文章中提到并添加了内部链接后,这篇文章文章
今天,在百度lulu算法上线的背景下,很多朋友都关注了优质外链的增加,也在不断完善网站内容的建设,但我想说的这里就是内容建设也离不开内链的建设,一个好的网站会有一个好的内链结构来支持,这不仅可以帮助网站增加流量,提升用户体验,还要防止文章 @>采集。
写到这里,我想大家可以解决网站如何添加内链的问题,至少部分解决。希望这个方法可以提高大家对SEO的理解,也可以提高内容的整体质量。互联网应用环境。
网站内容添加(如何将网站添加到信任站点内容精选换一换华为云帮助中心)
网站优化 • 优采云 发表了文章 • 0 个评论 • 291 次浏览 • 2022-04-02 21:08
如何将 网站 添加到受信任的站点
改变
华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。
华为云快速站点服务帮助中心为用户提供产品介绍、快速入门、用户指南、常见问题等技术文档,帮助您快速上手使用云快速站点服务。
如何将 网站 添加到受信任的站点相关内容
VSS激活后,首先需要将网站资产以IP或域名的形式添加到VSS中,并完成域名认证,然后才能进行漏洞扫描。在VSS中添加域名时,需要配置网站的域名,包括网站协议和域名/IP地址。如果添加的网站域名有误,可以根据域名的认证状态选择修改网站域名的方式。如果域名未认证,在资产列表中,单击资产所在行操作列的编辑,修改网站域名。操作步骤如下
目前,只有 Marketing 和 Enterprise 版本支持多条件过滤。在商品列表中设置多条件过滤器前,请先在管理后台完成商品属性相关设置。详情请参阅产品属性。在“产品列表”插件中,在“样式设置>多条件过滤器”中,勾选“多条件过滤器”以启用多条件过滤器,其他设置可根据您的网站要求进行选择。检查超链接设置是否正确。设置方法如下:当需要链接到站外时,在链接设置中选择“站外链接”选项卡,输入
如何将 网站 添加到可信站点更多内容
公有域名是指互联网上公网解析的域名,用于访问网站或Web应用程序,需要到域名注册商进行注册。华为云的云解析服务可以为域名提供公有域名解析功能。要实现公有域名解析,需要在云DNS服务中为注册的域名创建公有域名。本章介绍如何创建和管理公共域名,如表 1 所示。
华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。
Cloud Speedy网站目前不支持网站推广业务,但提供SEO优化承载功能,通过SEO功能,网站的关键词可以被搜索引擎收录搜索并展示在搜索结果中排名靠前,让网站获得更精准的流量,更好的推广。许多客户使用此功能来优化结果,例如“保真堂”和“九路广告”。产品SEO功能包括:后台产品设置SEO、产品统一SEO、页面SEO、站点设置全局SEO、
将网站等服务添加到DDoS高防后,为了最大程度保证服务的稳定性,建议在完全切换服务前进行本地测试,验证域名配置是否正确。Anti-DDoS Pro 预计将发送到Anti-DDoS Pro IP 或Anti-DDoS Pro CNAME 的数据包转发到源站(真实服务器)。本章以 Telnet 工具为例,介绍如何在本地验证 网站 服务的配置是否正确。防护域名已添加到DDoS高防。Telnet 源 IP 80 到源 IP
Cloud Speedy 网站不支持自适应宽度。建议使用宽度为 1200px 的 网站。设置方法请参考网站基本设置。将空白区域下方的模块或页脚向上移动以覆盖空白区域,然后保存更改。云速工地没有固定长度。网页的长度取决于您设置的模块和内容的长度。如果觉得篇幅过长,建议减少网页的模块或内容。“您的网站名称”是网站的默认名称,您可以在“设置>”中进入“管理>站点编辑”
如果您的业务服务器部署在华为云上,您可以将网站的域名或IP地址添加到WAF中,以便网站的流量切换到WAF。如果您已经激活了企业项目,您可以从企业项目下拉列表中选择您的企业项目,并在企业项目下添加保护网站。已购买WAF专属引擎实例。受保护的域名/IP未加入WAF,域名/IP已备案。连接到web应用防火墙的网站已经使用了公网ELB(Elastic Load B
页脚,即页面底部的信息,是指网站底部显示的信息,也称为版权信息。所有模块都可以在属性中设置为页脚元素,添加到页脚中。本章以文本模块为例,将文本模块添加为页脚元素。如果页面上没有页脚,请在“页面管理 > 属性 > 显示页脚”中启用页脚。您还可以设置横幅内容的背景。
华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。
本文以营销版网站的配置为例,介绍如何通过云速建站服务快速创建网站。搭建云速网站操作简单方便。您只需四个步骤即可轻松创建 网站。开通建站流程网站:包括购买网站营销版、购买精美模板(可选)、安装模板。购买营销网站:购买网站相当于为网站购买了相应的云空间和流量。云空间用于存放制作网站时上传的图片和文章,流量用于控制流量。网站可以容忍多少客户访问。买好
当用户访问使用CDN服务的网站时,本地DNS服务器将最终的域名请求通过CNAME重定向到CDN服务。CDN通过一套预定义的策略(如内容类型、地理区域、网络负载状态等),为用户提供当时能够最快响应用户的CDN节点的IP地址,让用户可以最快速度获得网站内容。CDN支持的对象:域名、华为云支持的对象、非华为云、云下的Web服务:
云速运网站在以下三种情况下支持域名解析: 您在华为云上购买域名,使用华为云解析服务。您从第三方购买域名并使用华为云解析服务。您从第三方购买域名并使用第三方解析服务。除企业版外,云速健仅支持CNAME解析。企业版支持使用IP地址进行CNAME解析和A解析。根据工信部规定,一个网站只能对应一个记录号,所以大陆站点只能记录一个一级域名,即一个 查看全部
网站内容添加(如何将网站添加到信任站点内容精选换一换华为云帮助中心)
如何将 网站 添加到受信任的站点
改变

华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。
华为云快速站点服务帮助中心为用户提供产品介绍、快速入门、用户指南、常见问题等技术文档,帮助您快速上手使用云快速站点服务。
如何将 网站 添加到受信任的站点相关内容
VSS激活后,首先需要将网站资产以IP或域名的形式添加到VSS中,并完成域名认证,然后才能进行漏洞扫描。在VSS中添加域名时,需要配置网站的域名,包括网站协议和域名/IP地址。如果添加的网站域名有误,可以根据域名的认证状态选择修改网站域名的方式。如果域名未认证,在资产列表中,单击资产所在行操作列的编辑,修改网站域名。操作步骤如下
目前,只有 Marketing 和 Enterprise 版本支持多条件过滤。在商品列表中设置多条件过滤器前,请先在管理后台完成商品属性相关设置。详情请参阅产品属性。在“产品列表”插件中,在“样式设置>多条件过滤器”中,勾选“多条件过滤器”以启用多条件过滤器,其他设置可根据您的网站要求进行选择。检查超链接设置是否正确。设置方法如下:当需要链接到站外时,在链接设置中选择“站外链接”选项卡,输入
如何将 网站 添加到可信站点更多内容

公有域名是指互联网上公网解析的域名,用于访问网站或Web应用程序,需要到域名注册商进行注册。华为云的云解析服务可以为域名提供公有域名解析功能。要实现公有域名解析,需要在云DNS服务中为注册的域名创建公有域名。本章介绍如何创建和管理公共域名,如表 1 所示。

华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。

Cloud Speedy网站目前不支持网站推广业务,但提供SEO优化承载功能,通过SEO功能,网站的关键词可以被搜索引擎收录搜索并展示在搜索结果中排名靠前,让网站获得更精准的流量,更好的推广。许多客户使用此功能来优化结果,例如“保真堂”和“九路广告”。产品SEO功能包括:后台产品设置SEO、产品统一SEO、页面SEO、站点设置全局SEO、

将网站等服务添加到DDoS高防后,为了最大程度保证服务的稳定性,建议在完全切换服务前进行本地测试,验证域名配置是否正确。Anti-DDoS Pro 预计将发送到Anti-DDoS Pro IP 或Anti-DDoS Pro CNAME 的数据包转发到源站(真实服务器)。本章以 Telnet 工具为例,介绍如何在本地验证 网站 服务的配置是否正确。防护域名已添加到DDoS高防。Telnet 源 IP 80 到源 IP

Cloud Speedy 网站不支持自适应宽度。建议使用宽度为 1200px 的 网站。设置方法请参考网站基本设置。将空白区域下方的模块或页脚向上移动以覆盖空白区域,然后保存更改。云速工地没有固定长度。网页的长度取决于您设置的模块和内容的长度。如果觉得篇幅过长,建议减少网页的模块或内容。“您的网站名称”是网站的默认名称,您可以在“设置>”中进入“管理>站点编辑”

如果您的业务服务器部署在华为云上,您可以将网站的域名或IP地址添加到WAF中,以便网站的流量切换到WAF。如果您已经激活了企业项目,您可以从企业项目下拉列表中选择您的企业项目,并在企业项目下添加保护网站。已购买WAF专属引擎实例。受保护的域名/IP未加入WAF,域名/IP已备案。连接到web应用防火墙的网站已经使用了公网ELB(Elastic Load B

页脚,即页面底部的信息,是指网站底部显示的信息,也称为版权信息。所有模块都可以在属性中设置为页脚元素,添加到页脚中。本章以文本模块为例,将文本模块添加为页脚元素。如果页面上没有页脚,请在“页面管理 > 属性 > 显示页脚”中启用页脚。您还可以设置横幅内容的背景。

华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。

本文以营销版网站的配置为例,介绍如何通过云速建站服务快速创建网站。搭建云速网站操作简单方便。您只需四个步骤即可轻松创建 网站。开通建站流程网站:包括购买网站营销版、购买精美模板(可选)、安装模板。购买营销网站:购买网站相当于为网站购买了相应的云空间和流量。云空间用于存放制作网站时上传的图片和文章,流量用于控制流量。网站可以容忍多少客户访问。买好

当用户访问使用CDN服务的网站时,本地DNS服务器将最终的域名请求通过CNAME重定向到CDN服务。CDN通过一套预定义的策略(如内容类型、地理区域、网络负载状态等),为用户提供当时能够最快响应用户的CDN节点的IP地址,让用户可以最快速度获得网站内容。CDN支持的对象:域名、华为云支持的对象、非华为云、云下的Web服务:

云速运网站在以下三种情况下支持域名解析: 您在华为云上购买域名,使用华为云解析服务。您从第三方购买域名并使用华为云解析服务。您从第三方购买域名并使用第三方解析服务。除企业版外,云速健仅支持CNAME解析。企业版支持使用IP地址进行CNAME解析和A解析。根据工信部规定,一个网站只能对应一个记录号,所以大陆站点只能记录一个一级域名,即一个
网站内容添加(Google精选,速度优化,图像优化和图像目录添加内容目录谷歌说)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2022-04-10 01:29
配置 Yoast:如果您阅读过其他 WordPress SEO 教程,您可能听说过让 Yoast 获得绿灯 SEO 也不起作用。林永民精心打造的WordPress SEO系列教程教你如何通过个人的努力,每天为网站带来1000名访问者,WordPress SEO系列教程教你做网站排名和网站访问速度优化。
所有 WordPress网站 都需要在搜索引擎中排名靠前:
配置 Yoast;搜索控制台;研究长尾关键词; HTML网站 内容导航。
以下是我们可以通过页面搜索引擎优化做的一些事情。在本系列教程中,我将介绍 Rich Snippets、Google Featured Snippets、速度优化、图像优化、CTR、本地 SEO,以及为什么总是沉迷于 Yoast 绿灯是不好的,因为它会导致关键字填充问题。以下文章中的所有截图都是最新的,如果没有,请加微信lcd1378告诉我!
添加内容目录
添加内容目录
谷歌说:
原来的:
确保您网站上的长、多主题页面结构良好,并分为不同的逻辑部分。其次,确保每个部分都有一个具有描述性名称的关联锚点(即,不仅仅是“Section 2.1”),并且您的页面收录一个链接到各个锚点的目录。
翻译:
确保 网站 上的长的、多主题的页面结构良好并分为逻辑部分。其次,确保每个部分都有一个具有描述性名称的关联锚点(即,不仅仅是“2.1 部分”),并且您的页面应该收录链接到每个锚点的目录。
为什么我把添加目录放在第一位
鼓励长内容(目标 3,000+ 字) 访问者可以联系到您文章特定部分 访问者可以浏览内容并找到他们需要的内容 人们在页面上点击(有利于 SEO) 使用命名的锚点来获得跳跃 重定向的机会(见下文)
使用命名锚点获取跳转链接
如何创建 HTML 目录
目录 HTML 看起来像这样......
第一点
第二点
第三点
每个子标题 HTML 看起来像这样......
Item One
Item Two
Item Three
我建议您使用 HTML 和 CSS 编写目录 (TOC),但您也可以尝试使用 Easy Table of Contents 插件。如果内容低,添加目录并改进它。我使用 Yoast SEO 教程做到了这一点,在一周内,我每天有 10 到 100 多个访问者!现在,我只是创建冗长(详细)的教程,并通过在内容目录中编写关键主题来开始每个教程,这就像做梦一样。
配置 Yoast
配置 Yoast
大多数人都有 Yoast,但很少有人正确使用它。
使用 Yoast 的 4 个关键步骤配置设置验证网站管理工具来研究长尾(特定)焦点关键字内容优化(远不止绿灯)
Yoast配置
让我们从配置设置开始...
1. 禁用不必要的功能
在 Yoast 中,转到 SEO → 常规 → 功能。测试每个功能并查看它是否有效,仅启用它们对 SEO 没有帮助 - 它只是优化您的内容的工具。我设置如下:
除了 Yoast,我坚信简单地做:
a) 人们发现有用的内容,自然会获得更高的排名;
b) 您在谷歌搜索结果中选择了竞争较低的长尾关键词;
c) 你的标题/摘录很有吸引力。
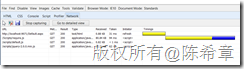
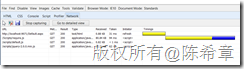
2. 网站管理工具 注册 Google Search Console 使用 HTML 标记验证选项 Search Console 提供复制代码并粘贴到 Yoast(SEO → 常规 → 网站管理工具) 删除外部引号 一切(包括引号)在 Yoast 中保存更改 在 Search Console 中单击验证 在 Search Console 中填充一些数据可能需要几天时间 Bing + Yandex 可以使用我尝试百度但无济于事的相同 HTML 标记验证过程(无论如何我的读者几乎都是中国人) 3.XML网站地图提交 在 Yoast 中,转到 SEO → XML Sitemaps 点击 XML Sitemap 按钮复制 URL 的末尾:/sitemap_index.xml 登录到左侧的 Google Search Console仪表板,转到 Crawl → 网站Map Paste URL (screenshot below) Test and Submit Repeat Bing + Yandex View Common Sitemap Errors 4. 抓取错误
抓取错误是页面损坏,通常是由删除页面或更改永久链接引起的。
第 1 步:在 Yoast 的 Search Console 设置中通过 Google Search Console 对 Yoast 进行身份验证……
第 2 步:一旦通过身份验证,可能需要数天/数周才能填充所有爬网错误...
第 3 步:将每个重定向到一个新的 URL(不仅仅是主页)。使用快速页面/帖子重定向插件、Yoast Premium 的重定向管理器,或通过 .htaccess 创建重定向。
5. 避免片段变量
如果您不手动编写代码段变量,它们将用作您的 SEO 标题和元描述的模板。您应该始终手动编写这些内容,以便它们阅读良好(足够人们想要点击您的链接),因此 Yoast 限制了字符,包括焦点关键字。
我使用下面的模板,以防万一我忘记写我的 SEO 标题 + 元描述(我从不这样做)。您也可以设置它,但不要依赖片段变量 - 这是一个糟糕的快捷方式。
Yoast SEO标题写作
6. 无索引无用内容
通常,您不希望某些内容出现在搜索引擎中(标签、帖子格式、作者简介、日期简介)。在 Yoast 中,转到 SEO → 搜索外观。浏览您的内容类型、分类和档案选项卡,并选择不在搜索结果中显示这些。您显然希望页面/帖子被索引,如果每个页面下有足够的 文章 ,也许类别页面被索引,但其余通常会导致重复内容,您可以在 Siteliner 中查看。
7. 为剪辑预览添加日期(对于 文章)
增加 文章 CTR 的一种简单方法是在片段中显示它的发布日期,这样可以使您的内容保持新鲜。Google 使用 文章 修改日期,您可以将其添加到 文章 的顶部。每次您更新 文章 时,Google 都会使用今天的日期。
首先,在 Yoast 中启用“摘要中的日期预览”(SEO → 搜索外观 → 内容类型)。
现在,将此代码添加到您的主题中(或使用“发布更新日期”插件)来做同样的事情。如果您使用的是 Genesis 框架,您可以使用 Genesis Simple Edits 插件将修改后的日期短代码添加到 Genesis → Simple Edits 下的“Entry Meta”部分。
最后修改时间:
我的看起来像这样...
导致…
8. 从 URL 中删除类别
如果 /category/ 在您的博客 文章 永久链接中没有任何作用,您应该在 Yoast 中将其删除(SEO → 搜索外观 → 分类法)。但是请注意,这将更改 文章 的永久链接,并在 URL 中使用“类别”一词(设置重定向)。查看永久链接何时更改。
9. 面包屑
面包屑导航是您通常会在内容顶部看到的导航文本。
它们也出现在搜索结果中...
在 Yoast 中启用面包屑(SEO → 搜索外观 → 面包屑)...
然后将此代码添加到您希望面包屑出现的任何位置。最常见的位置是 header.php、single.php 或 page.php。如果您需要帮助,请参阅此处的 Yoast 面包屑教程。我不使用它们是因为我不喜欢混乱,但如果您不介意它们的外观,它可能会稍微改善 SEO,因为它可以帮助用户和搜索引擎了解您的内容的结构。
10. 社交元数据
自定义您的内容在 Facebook/Twitter 上共享时的外观……
在 Yoast 中,转到 SEO → 社交并在 Facebook/Twitter 选项卡下启用元数据。当您在这里时,不要忘记使用 Pinterest 验证您的 网站 并添加到 Yoast。
现在,编辑页面/帖子,向下滚动到 Yoast 部分,单击共享链接(如下所示),您将能够将图像上传到 Facebook (1200 x 628px) 和 Twitter (1024 x 512px)。是的,这意味着如果您希望它看起来不错,您需要为每个内容创建 2 个图形。
如果您要增加 Facebook 广告上的帖子,您可以使用 Yoast 来控制广告文字。Facebook 不允许您更改标题,因此请使用 Yoast 的“Facebook 标题”字段(可能与 SEO 标题 + 元描述不同)为您的帖子指定标题,然后再将其分享到 Facebook 上。如果您的 Facebook 标头无法立即使用,请尝试清除 网站 的缓存。我发现有时更新一个新的 Facebook 标题/图片可能需要几天的时间。
11. 批量编辑器
批量编辑 SEO 标题 + 元描述,无需浏览每一页/文章。超级有用的功能,用于调整元描述以提高点击率或写作(如果你还没有的话)。Yoast 的批量编辑器不会告诉您每个 文章 的焦点关键字或显示长度条,因此请确保收录焦点关键字并保持在字符限制内。
以上就是Yoast SEO后台设置的详细流程。进行相关设置后,会显示相关页面的SEO,但是对于所有编辑页面(页面、帖子、标签),在内容编辑器下方添加了Yoast SEO设置菜单,并且还需要进行SEO优化设置每一页。 查看全部
网站内容添加(Google精选,速度优化,图像优化和图像目录添加内容目录谷歌说)
配置 Yoast:如果您阅读过其他 WordPress SEO 教程,您可能听说过让 Yoast 获得绿灯 SEO 也不起作用。林永民精心打造的WordPress SEO系列教程教你如何通过个人的努力,每天为网站带来1000名访问者,WordPress SEO系列教程教你做网站排名和网站访问速度优化。
所有 WordPress网站 都需要在搜索引擎中排名靠前:
配置 Yoast;搜索控制台;研究长尾关键词; HTML网站 内容导航。
以下是我们可以通过页面搜索引擎优化做的一些事情。在本系列教程中,我将介绍 Rich Snippets、Google Featured Snippets、速度优化、图像优化、CTR、本地 SEO,以及为什么总是沉迷于 Yoast 绿灯是不好的,因为它会导致关键字填充问题。以下文章中的所有截图都是最新的,如果没有,请加微信lcd1378告诉我!
添加内容目录
添加内容目录
谷歌说:
原来的:
确保您网站上的长、多主题页面结构良好,并分为不同的逻辑部分。其次,确保每个部分都有一个具有描述性名称的关联锚点(即,不仅仅是“Section 2.1”),并且您的页面收录一个链接到各个锚点的目录。
翻译:
确保 网站 上的长的、多主题的页面结构良好并分为逻辑部分。其次,确保每个部分都有一个具有描述性名称的关联锚点(即,不仅仅是“2.1 部分”),并且您的页面应该收录链接到每个锚点的目录。
为什么我把添加目录放在第一位
鼓励长内容(目标 3,000+ 字) 访问者可以联系到您文章特定部分 访问者可以浏览内容并找到他们需要的内容 人们在页面上点击(有利于 SEO) 使用命名的锚点来获得跳跃 重定向的机会(见下文)
使用命名锚点获取跳转链接
如何创建 HTML 目录
目录 HTML 看起来像这样......
第一点
第二点
第三点
每个子标题 HTML 看起来像这样......
Item One
Item Two
Item Three
我建议您使用 HTML 和 CSS 编写目录 (TOC),但您也可以尝试使用 Easy Table of Contents 插件。如果内容低,添加目录并改进它。我使用 Yoast SEO 教程做到了这一点,在一周内,我每天有 10 到 100 多个访问者!现在,我只是创建冗长(详细)的教程,并通过在内容目录中编写关键主题来开始每个教程,这就像做梦一样。
配置 Yoast
配置 Yoast
大多数人都有 Yoast,但很少有人正确使用它。
使用 Yoast 的 4 个关键步骤配置设置验证网站管理工具来研究长尾(特定)焦点关键字内容优化(远不止绿灯)
Yoast配置
让我们从配置设置开始...
1. 禁用不必要的功能
在 Yoast 中,转到 SEO → 常规 → 功能。测试每个功能并查看它是否有效,仅启用它们对 SEO 没有帮助 - 它只是优化您的内容的工具。我设置如下:
除了 Yoast,我坚信简单地做:
a) 人们发现有用的内容,自然会获得更高的排名;
b) 您在谷歌搜索结果中选择了竞争较低的长尾关键词;
c) 你的标题/摘录很有吸引力。
2. 网站管理工具 注册 Google Search Console 使用 HTML 标记验证选项 Search Console 提供复制代码并粘贴到 Yoast(SEO → 常规 → 网站管理工具) 删除外部引号 一切(包括引号)在 Yoast 中保存更改 在 Search Console 中单击验证 在 Search Console 中填充一些数据可能需要几天时间 Bing + Yandex 可以使用我尝试百度但无济于事的相同 HTML 标记验证过程(无论如何我的读者几乎都是中国人) 3.XML网站地图提交 在 Yoast 中,转到 SEO → XML Sitemaps 点击 XML Sitemap 按钮复制 URL 的末尾:/sitemap_index.xml 登录到左侧的 Google Search Console仪表板,转到 Crawl → 网站Map Paste URL (screenshot below) Test and Submit Repeat Bing + Yandex View Common Sitemap Errors 4. 抓取错误
抓取错误是页面损坏,通常是由删除页面或更改永久链接引起的。
第 1 步:在 Yoast 的 Search Console 设置中通过 Google Search Console 对 Yoast 进行身份验证……
第 2 步:一旦通过身份验证,可能需要数天/数周才能填充所有爬网错误...
第 3 步:将每个重定向到一个新的 URL(不仅仅是主页)。使用快速页面/帖子重定向插件、Yoast Premium 的重定向管理器,或通过 .htaccess 创建重定向。
5. 避免片段变量
如果您不手动编写代码段变量,它们将用作您的 SEO 标题和元描述的模板。您应该始终手动编写这些内容,以便它们阅读良好(足够人们想要点击您的链接),因此 Yoast 限制了字符,包括焦点关键字。
我使用下面的模板,以防万一我忘记写我的 SEO 标题 + 元描述(我从不这样做)。您也可以设置它,但不要依赖片段变量 - 这是一个糟糕的快捷方式。
Yoast SEO标题写作
6. 无索引无用内容
通常,您不希望某些内容出现在搜索引擎中(标签、帖子格式、作者简介、日期简介)。在 Yoast 中,转到 SEO → 搜索外观。浏览您的内容类型、分类和档案选项卡,并选择不在搜索结果中显示这些。您显然希望页面/帖子被索引,如果每个页面下有足够的 文章 ,也许类别页面被索引,但其余通常会导致重复内容,您可以在 Siteliner 中查看。
7. 为剪辑预览添加日期(对于 文章)
增加 文章 CTR 的一种简单方法是在片段中显示它的发布日期,这样可以使您的内容保持新鲜。Google 使用 文章 修改日期,您可以将其添加到 文章 的顶部。每次您更新 文章 时,Google 都会使用今天的日期。
首先,在 Yoast 中启用“摘要中的日期预览”(SEO → 搜索外观 → 内容类型)。
现在,将此代码添加到您的主题中(或使用“发布更新日期”插件)来做同样的事情。如果您使用的是 Genesis 框架,您可以使用 Genesis Simple Edits 插件将修改后的日期短代码添加到 Genesis → Simple Edits 下的“Entry Meta”部分。
最后修改时间:
我的看起来像这样...
导致…
8. 从 URL 中删除类别
如果 /category/ 在您的博客 文章 永久链接中没有任何作用,您应该在 Yoast 中将其删除(SEO → 搜索外观 → 分类法)。但是请注意,这将更改 文章 的永久链接,并在 URL 中使用“类别”一词(设置重定向)。查看永久链接何时更改。
9. 面包屑
面包屑导航是您通常会在内容顶部看到的导航文本。
它们也出现在搜索结果中...
在 Yoast 中启用面包屑(SEO → 搜索外观 → 面包屑)...
然后将此代码添加到您希望面包屑出现的任何位置。最常见的位置是 header.php、single.php 或 page.php。如果您需要帮助,请参阅此处的 Yoast 面包屑教程。我不使用它们是因为我不喜欢混乱,但如果您不介意它们的外观,它可能会稍微改善 SEO,因为它可以帮助用户和搜索引擎了解您的内容的结构。
10. 社交元数据
自定义您的内容在 Facebook/Twitter 上共享时的外观……
在 Yoast 中,转到 SEO → 社交并在 Facebook/Twitter 选项卡下启用元数据。当您在这里时,不要忘记使用 Pinterest 验证您的 网站 并添加到 Yoast。
现在,编辑页面/帖子,向下滚动到 Yoast 部分,单击共享链接(如下所示),您将能够将图像上传到 Facebook (1200 x 628px) 和 Twitter (1024 x 512px)。是的,这意味着如果您希望它看起来不错,您需要为每个内容创建 2 个图形。
如果您要增加 Facebook 广告上的帖子,您可以使用 Yoast 来控制广告文字。Facebook 不允许您更改标题,因此请使用 Yoast 的“Facebook 标题”字段(可能与 SEO 标题 + 元描述不同)为您的帖子指定标题,然后再将其分享到 Facebook 上。如果您的 Facebook 标头无法立即使用,请尝试清除 网站 的缓存。我发现有时更新一个新的 Facebook 标题/图片可能需要几天的时间。
11. 批量编辑器
批量编辑 SEO 标题 + 元描述,无需浏览每一页/文章。超级有用的功能,用于调整元描述以提高点击率或写作(如果你还没有的话)。Yoast 的批量编辑器不会告诉您每个 文章 的焦点关键字或显示长度条,因此请确保收录焦点关键字并保持在字符限制内。
以上就是Yoast SEO后台设置的详细流程。进行相关设置后,会显示相关页面的SEO,但是对于所有编辑页面(页面、帖子、标签),在内容编辑器下方添加了Yoast SEO设置菜单,并且还需要进行SEO优化设置每一页。
网站内容添加(1.创建RSSFeed站点地图XML(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2022-04-09 21:17
默认情况下,每个 WordPress 站点都有一个 RSS 源。您可以优化此供稿以保护您的内容、向您的 网站 发送更多流量等。
在本教程中,我们将解释如何以正确的方式优化和自定义您的 RSS 提要。
为什么要优化您的 WordPress网站 RSS 提要?
RSS 提要为您的读者提供了一种在他们最喜欢的提要阅读器应用程序(如 Feedly)中订阅和阅读您的博客 文章 的方式。
尽管提要阅读器不像以前那么受欢迎,但仍有许多读者更喜欢以这种方式阅读 WordPress 博客内容。
通过优化您的 RSS 提要,您还可以防止内容抓取、获得更多反向链接、将流量发送到您的 网站 等等。
话虽如此,让我们了解我们优化 RSS 提要的专家提示。
1. 创建一个 RSS 源站点地图
RSS 站点地图不同于 XML 站点地图。RSS 站点地图仅收录您最近的内容,这有助于 Google 使您的内容在搜索结果中保持最新。
如果您经常发布内容,那么这可能会提高您的搜索引擎排名。
多合一 SEO 插件允许您轻松地将 RSS 站点地图添加到您的 网站 中,而无需编写代码。
您需要做的第一件事是安装并激活一体化 SEO 插件。激活后,系统将提示您设置插件。您可以按照设置向导中的指导步骤进行操作,或查看我们的指南,了解如何为 WordPress 设置一体化 SEO。
AIOSEO 自动启用 RSS 站点地图,因此您无需执行任何其他操作。
如果您想仔细检查,只需转到 All in One SEO » 站点地图,然后单击“RSS 站点地图”选项卡。
可以看到“RSS Sitemap”框中的“Enable Sitemap”开关是启用的。
您还可以设置要收录在站点地图设置框中的 文章 的数量和类型。
我们将保留默认值,但您可以收录更多 文章 或仅收录某些 文章 类型。
在离开屏幕之前,请务必单击“保存更改”按钮。
您现在已经为 网站 启用了 RSS 站点地图。
要将您的新 RSS 站点地图提交给 Google,您可以查看我们的教程,了解如何将您的 WordPress网站 添加到 Google Search Console。这与提交 XML 站点地图的过程相同。
2. 在内容前后编辑您的 RSS 提要
默认情况下,WordPress网站RSS 提要会显示您最近发布的内容,并且没有内置选项可以为您的读者自定义该内容。
幸运的是,您可以使用 All in One SEO 插件在内容前后轻松自定义 RSS 提要。
只需按照与上述相同的步骤安装、激活和设置插件。
之后,导航到 All in One SEO » 常规设置,然后单击“RSS 内容”菜单选项。
在此屏幕上,您可以在 RSS 提要中的每个 文章 之前和之后添加要显示的任何内容。
您可以将 HTML、链接的智能标签和其他元数据添加到每个部分。
一旦您对更改感到满意,请务必单击“保存更改”按钮以保存您的 RSS 提要。
3. 保护您的 RSS 提要免受内容抓取
内容抓取是指从您的 网站 获取内容,通常通过您的 RSS 提要,并在其他人的 网站 上作为自己的 网站 重新发布。
看到有人窃取您的内容并从中获利,甚至在搜索结果中的排名超过您的 网站 可能会非常令人沮丧。
幸运的是,如果有人通过您的 RSS 提要窃取您的内容,您可以自定义您的 RSS 提要以真正使您的网站受益。
有关更多详细信息,请参阅我们的防止 WordPress 博客内容被抓取的初学者指南。
4.在 RSS 提要中显示摘录而不是全文
在 RSS 提要中显示完整的 文章 允许您的用户在提要阅读器中阅读整个 文章。这会对您的网页浏览量、广告收入和转化率产生负面影响。
通过在 RSS 提要中显示文章摘要而不是全文,您需要读者访问您的 WordPress网站 来阅读全文。
WordPress 带有一个内置的解决方案。只需转到 WordPress 管理仪表板下的设置»阅读。
然后,向下滚动到标题为“对于提要中的每篇文章 文章,收录”的部分,然后选择“摘要”单选按钮。
您还可以控制在您的 RSS 提要中显示的 文章 的数量。
在“在提要中显示最近”框中,只需在框中输入一个数字。
在您离开此屏幕之前,请务必单击“保存更改”按钮以更新您的 RSS 源设置。
5. 将精选图片添加到 RSS 源中的 文章
默认情况下,WordPress 不会将您的 文章 特色图片添加到您的 RSS 提要中。当您的用户在提要阅读器中阅读您的 文章 时,它通常会拉取您的 文章 中的第一张图片。
您可以通过将代码添加到 WordPress 文件来更改此设置。如果您以前没有这样做过,请参阅我们的初学者指南,将网页中的代码片段粘贴到 WordPress 中。
您需要做的就是将以下代码添加到您的 functions.php 文件、站点特定插件或使用代码片段插件。
function wpb_rsstutorial_featuredimage($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');
add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage');
</p>
此代码只是将您的特色图片添加到 文章 内容之前的段落中。
6. 将自定义 文章 类型添加到您的 RSS 提要
许多 WordPress网站使用自定义文章类型来创建与常规博客不同的部分文章。
如果您发布了许多具有不同自定义 文章 类型的内容,那么您需要将此内容添加到您的主提要中。
为此,您需要将以下代码添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'books', 'movies');
return $qv;
}
add_filter('request', 'myfeed_request');
此代码将两个自定义 文章 类型“书籍”和“电影”添加到主 RSS 提要。确保将这些替换为您自己的自定义 文章 类型。
7. 在 RSS 中添加附加文本以发布标题
如果您创建多种类型的 文章 内容,在 RSS 中的 文章 标题中添加额外的文本会很有帮助。
例如,这可以帮助您的读者区分来宾帖子、常规博客内容和赞助内容。
下面是一段代码,可用于在标题中显示 文章 类别:
function wpb_rsstutorial_titlecat($content) {
$postcat = "";
foreach((get_the_category()) as $cat) {
$postcat .= ' ('.$cat->cat_name . ')';
}
$content = $content.$postcat;
return $content;
}
add_filter('the_title_rss', 'wpb_rsstutorial_titlecat');
有关更多详细信息和示例,请参阅我们的指南,了解如何完全自定义您的 WordPress网站RSS 提要。
8. 允许用户通过电子邮件订阅 RSS 提要
并非所有用户都希望使用提要阅读器来订阅您的 文章。许多人喜欢通过电子邮件订阅。这就是为什么订阅电子邮件很重要的原因之一。
要自动发送 RSS 电子邮件,我们推荐 Sendinblue。它是一个受欢迎的电子邮件营销服务提供商,提供永久免费计划,每天发送多达 300 封电子邮件。
设置电子邮件列表后,您可以在发布新博客 文章 时自动发送 RSS 电子邮件。
有关更多详细信息,请参阅我们的教程,了解如何通知 WordPress 订阅者新的 文章。
9. 允许用户订阅 RSS 源中的类别
WordPress网站 上的每个类别都会自动拥有自己的 RSS 提要。如果您运行一个收录许多不同类别的大型博客,这将允许您的读者只订阅他们感兴趣的类别。
但是,许多用户没有意识到他们可以轻松订阅特定类别。通过在 网站 上突出显示这一点,您可以使读者更容易理解这一点。
有关更多详细信息,请参阅我们的指南,了解如何为 WordPress 中的不同类别制作单独的 RSS 提要。
10. 将自定义字段数据添加到您的 RSS 提要
自定义字段允许您向 WordPress文章 和页面添加其他元数据。但是,此元数据不收录在您的默认 RSS 提要中。
要在您的 RSS 提要中显示自定义字段,只需将以下代码段添加到您的 functions.php 文件、站点特定插件或使用 Snippets 插件。
function wpb_rsstutorial_customfield($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$custom_metadata = get_post_meta($postid, 'my_custom_field', true);
if(is_feed()) {
if($custom_metadata !== '') {
// Display custom field data below content
$content = $content."<br /><br />".$custom_metadata."
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');
add_filter('the_content', 'wpb_rsstutorial_customfield');
此代码检查是否正在使用自定义字段以及是否正在显示 RSS 提要。之后,它将在 文章 内容下方添加自定义字段数据。
11. 延迟文章 出现在 RSS 提要中
延迟 文章 出现在您的 RSS 提要中可以避免意外发布,并且可以帮助您击败内容爬虫(如果这是您的常见问题)。
当您延迟 文章 出现在您的 RSS 提要中时,您可以让搜索引擎有时间在您的内容出现在其他地方之前抓取和索引您的内容。
此外,您可以在发送给 RSS 订阅者之前检查任何拼写错误。
为此,您需要将以下代码添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refma ... pdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
此代码将在 文章 出现在您的 RSS 提要之前添加 10 分钟的延迟。您可以通过更改 10 和 MINUTE 值将其更改为您自己的需要。
12.将社交按钮添加到您的 WordPress网站RSS 提要
大多数 RSS 提要阅读器没有社交共享功能,或者它们不是很引人注目。但是,您可以将自己的社交媒体图标添加到 RSS 源以鼓励分享。
首先,您需要为要添加的社交媒体网络创建图像图标。在本教程中,我们为 Facebook 和 Twitter 创建了图像,并通过转到 Media » Add New 上传它们。
上传图像文件后,您需要复制“文件 URL”并将其粘贴到您喜欢的文本编辑器中以保存以供下一步使用。
接下来,您需要将以下代码片段添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
Facebook icon file url goes here
Facebook icon file url goes here
';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');</p>
上面的代码将简单地为 Twitter 和 Facebook 添加社交分享按钮。您需要将图像标记中的 src= 属性替换为您之前粘贴到文本编辑器中的您自己的图像 URL。
如果您已优化 RSS 提要并发现错误,请参阅我们的教程,了解如何修复 RSS 提要错误。 查看全部
网站内容添加(1.创建RSSFeed站点地图XML(组图))
默认情况下,每个 WordPress 站点都有一个 RSS 源。您可以优化此供稿以保护您的内容、向您的 网站 发送更多流量等。
在本教程中,我们将解释如何以正确的方式优化和自定义您的 RSS 提要。

为什么要优化您的 WordPress网站 RSS 提要?
RSS 提要为您的读者提供了一种在他们最喜欢的提要阅读器应用程序(如 Feedly)中订阅和阅读您的博客 文章 的方式。
尽管提要阅读器不像以前那么受欢迎,但仍有许多读者更喜欢以这种方式阅读 WordPress 博客内容。
通过优化您的 RSS 提要,您还可以防止内容抓取、获得更多反向链接、将流量发送到您的 网站 等等。
话虽如此,让我们了解我们优化 RSS 提要的专家提示。
1. 创建一个 RSS 源站点地图
RSS 站点地图不同于 XML 站点地图。RSS 站点地图仅收录您最近的内容,这有助于 Google 使您的内容在搜索结果中保持最新。
如果您经常发布内容,那么这可能会提高您的搜索引擎排名。
多合一 SEO 插件允许您轻松地将 RSS 站点地图添加到您的 网站 中,而无需编写代码。
您需要做的第一件事是安装并激活一体化 SEO 插件。激活后,系统将提示您设置插件。您可以按照设置向导中的指导步骤进行操作,或查看我们的指南,了解如何为 WordPress 设置一体化 SEO。
AIOSEO 自动启用 RSS 站点地图,因此您无需执行任何其他操作。
如果您想仔细检查,只需转到 All in One SEO » 站点地图,然后单击“RSS 站点地图”选项卡。
可以看到“RSS Sitemap”框中的“Enable Sitemap”开关是启用的。

您还可以设置要收录在站点地图设置框中的 文章 的数量和类型。
我们将保留默认值,但您可以收录更多 文章 或仅收录某些 文章 类型。

在离开屏幕之前,请务必单击“保存更改”按钮。
您现在已经为 网站 启用了 RSS 站点地图。
要将您的新 RSS 站点地图提交给 Google,您可以查看我们的教程,了解如何将您的 WordPress网站 添加到 Google Search Console。这与提交 XML 站点地图的过程相同。
2. 在内容前后编辑您的 RSS 提要
默认情况下,WordPress网站RSS 提要会显示您最近发布的内容,并且没有内置选项可以为您的读者自定义该内容。
幸运的是,您可以使用 All in One SEO 插件在内容前后轻松自定义 RSS 提要。
只需按照与上述相同的步骤安装、激活和设置插件。
之后,导航到 All in One SEO » 常规设置,然后单击“RSS 内容”菜单选项。

在此屏幕上,您可以在 RSS 提要中的每个 文章 之前和之后添加要显示的任何内容。
您可以将 HTML、链接的智能标签和其他元数据添加到每个部分。

一旦您对更改感到满意,请务必单击“保存更改”按钮以保存您的 RSS 提要。
3. 保护您的 RSS 提要免受内容抓取
内容抓取是指从您的 网站 获取内容,通常通过您的 RSS 提要,并在其他人的 网站 上作为自己的 网站 重新发布。
看到有人窃取您的内容并从中获利,甚至在搜索结果中的排名超过您的 网站 可能会非常令人沮丧。
幸运的是,如果有人通过您的 RSS 提要窃取您的内容,您可以自定义您的 RSS 提要以真正使您的网站受益。
有关更多详细信息,请参阅我们的防止 WordPress 博客内容被抓取的初学者指南。
4.在 RSS 提要中显示摘录而不是全文
在 RSS 提要中显示完整的 文章 允许您的用户在提要阅读器中阅读整个 文章。这会对您的网页浏览量、广告收入和转化率产生负面影响。
通过在 RSS 提要中显示文章摘要而不是全文,您需要读者访问您的 WordPress网站 来阅读全文。
WordPress 带有一个内置的解决方案。只需转到 WordPress 管理仪表板下的设置»阅读。
然后,向下滚动到标题为“对于提要中的每篇文章 文章,收录”的部分,然后选择“摘要”单选按钮。

您还可以控制在您的 RSS 提要中显示的 文章 的数量。
在“在提要中显示最近”框中,只需在框中输入一个数字。
在您离开此屏幕之前,请务必单击“保存更改”按钮以更新您的 RSS 源设置。
5. 将精选图片添加到 RSS 源中的 文章
默认情况下,WordPress 不会将您的 文章 特色图片添加到您的 RSS 提要中。当您的用户在提要阅读器中阅读您的 文章 时,它通常会拉取您的 文章 中的第一张图片。
您可以通过将代码添加到 WordPress 文件来更改此设置。如果您以前没有这样做过,请参阅我们的初学者指南,将网页中的代码片段粘贴到 WordPress 中。
您需要做的就是将以下代码添加到您的 functions.php 文件、站点特定插件或使用代码片段插件。
function wpb_rsstutorial_featuredimage($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');
add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage');
</p>
此代码只是将您的特色图片添加到 文章 内容之前的段落中。
6. 将自定义 文章 类型添加到您的 RSS 提要
许多 WordPress网站使用自定义文章类型来创建与常规博客不同的部分文章。
如果您发布了许多具有不同自定义 文章 类型的内容,那么您需要将此内容添加到您的主提要中。
为此,您需要将以下代码添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'books', 'movies');
return $qv;
}
add_filter('request', 'myfeed_request');
此代码将两个自定义 文章 类型“书籍”和“电影”添加到主 RSS 提要。确保将这些替换为您自己的自定义 文章 类型。
7. 在 RSS 中添加附加文本以发布标题
如果您创建多种类型的 文章 内容,在 RSS 中的 文章 标题中添加额外的文本会很有帮助。
例如,这可以帮助您的读者区分来宾帖子、常规博客内容和赞助内容。
下面是一段代码,可用于在标题中显示 文章 类别:
function wpb_rsstutorial_titlecat($content) {
$postcat = "";
foreach((get_the_category()) as $cat) {
$postcat .= ' ('.$cat->cat_name . ')';
}
$content = $content.$postcat;
return $content;
}
add_filter('the_title_rss', 'wpb_rsstutorial_titlecat');
有关更多详细信息和示例,请参阅我们的指南,了解如何完全自定义您的 WordPress网站RSS 提要。
8. 允许用户通过电子邮件订阅 RSS 提要
并非所有用户都希望使用提要阅读器来订阅您的 文章。许多人喜欢通过电子邮件订阅。这就是为什么订阅电子邮件很重要的原因之一。
要自动发送 RSS 电子邮件,我们推荐 Sendinblue。它是一个受欢迎的电子邮件营销服务提供商,提供永久免费计划,每天发送多达 300 封电子邮件。

设置电子邮件列表后,您可以在发布新博客 文章 时自动发送 RSS 电子邮件。
有关更多详细信息,请参阅我们的教程,了解如何通知 WordPress 订阅者新的 文章。
9. 允许用户订阅 RSS 源中的类别
WordPress网站 上的每个类别都会自动拥有自己的 RSS 提要。如果您运行一个收录许多不同类别的大型博客,这将允许您的读者只订阅他们感兴趣的类别。
但是,许多用户没有意识到他们可以轻松订阅特定类别。通过在 网站 上突出显示这一点,您可以使读者更容易理解这一点。

有关更多详细信息,请参阅我们的指南,了解如何为 WordPress 中的不同类别制作单独的 RSS 提要。
10. 将自定义字段数据添加到您的 RSS 提要
自定义字段允许您向 WordPress文章 和页面添加其他元数据。但是,此元数据不收录在您的默认 RSS 提要中。
要在您的 RSS 提要中显示自定义字段,只需将以下代码段添加到您的 functions.php 文件、站点特定插件或使用 Snippets 插件。
function wpb_rsstutorial_customfield($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$custom_metadata = get_post_meta($postid, 'my_custom_field', true);
if(is_feed()) {
if($custom_metadata !== '') {
// Display custom field data below content
$content = $content."<br /><br />".$custom_metadata."
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');
add_filter('the_content', 'wpb_rsstutorial_customfield');
此代码检查是否正在使用自定义字段以及是否正在显示 RSS 提要。之后,它将在 文章 内容下方添加自定义字段数据。
11. 延迟文章 出现在 RSS 提要中
延迟 文章 出现在您的 RSS 提要中可以避免意外发布,并且可以帮助您击败内容爬虫(如果这是您的常见问题)。
当您延迟 文章 出现在您的 RSS 提要中时,您可以让搜索引擎有时间在您的内容出现在其他地方之前抓取和索引您的内容。
此外,您可以在发送给 RSS 订阅者之前检查任何拼写错误。
为此,您需要将以下代码添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refma ... pdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
此代码将在 文章 出现在您的 RSS 提要之前添加 10 分钟的延迟。您可以通过更改 10 和 MINUTE 值将其更改为您自己的需要。
12.将社交按钮添加到您的 WordPress网站RSS 提要
大多数 RSS 提要阅读器没有社交共享功能,或者它们不是很引人注目。但是,您可以将自己的社交媒体图标添加到 RSS 源以鼓励分享。
首先,您需要为要添加的社交媒体网络创建图像图标。在本教程中,我们为 Facebook 和 Twitter 创建了图像,并通过转到 Media » Add New 上传它们。
上传图像文件后,您需要复制“文件 URL”并将其粘贴到您喜欢的文本编辑器中以保存以供下一步使用。

接下来,您需要将以下代码片段添加到您的 functions.php 文件中,这是一个特定于站点的插件,或者使用代码片段插件。
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
Facebook icon file url goes here
Facebook icon file url goes here
';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');</p>
上面的代码将简单地为 Twitter 和 Facebook 添加社交分享按钮。您需要将图像标记中的 src= 属性替换为您之前粘贴到文本编辑器中的您自己的图像 URL。
如果您已优化 RSS 提要并发现错误,请参阅我们的教程,了解如何修复 RSS 提要错误。
网站内容添加(网站优化的一些意见和意见以及布局技巧汇总!!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2022-04-09 17:33
2)网站 可以创建API函数,方便数据提交。
3)网站每个页面都有一个三段式的 SEO 设计(标题、关键词、描述)。
4)网站可以有流量统计的热图。
5)附属链接功能。
二、网站一些优化建议
1、网站内部结构优化
合理规划网站结构,需要考虑是否使用扁平化设计结构,导航结构样式,内容页面添加面包屑导航。提高网站页面加载速度,提升网站用户体验。
2、代码优化
1)网站在logo图片的位置加一个H1标签,在标签中填入关键词,然后不在同一页面显示H1标签。
2)创建一个Robot.txt文件协议,告诉搜索引擎哪些链接、页面不能被抓取,哪些搜索引擎蜘蛛不应该被抓取。
3)创建Sitemap.xml文件,统计网站的所有数据,方便搜索引擎蜘蛛抓取。
4)404页面设置,301重定向设计。
5)添加图片替代、标题标签属性,并填写特定的关键词。
6)标题、关键词、描述都是围绕着核心关键词写的。
7)网站给页面合理添加H标签。
8)URL 静态或伪静态处理。
9)不要使用JS来实现网站一般需要的内容,比如在首页的内容摘要中显示。
10)简化网站代码,删除多余的网站注释和多余的代码。
11)合理利用浏览器的缓存,提高用户重复打开网站的速度。
3、关键词部署
关键词的布局需要掌握技巧。网站的核心关键词要尽量放在网站的首页。权重最高的首页更适合索引高的核心词。
其次,将索引为1000左右的索引词布局到列页中。栏目页是除首页外权重最高的页面。同时也可以布局一些长尾关键词。
普通的关键词布局可以放在每日更新的内容页面上。注意布局关键词的时候一定要控制密度,应该在2.0~8.0之间,同样的Content pages也可以布局相关的长尾关键词。 查看全部
网站内容添加(网站优化的一些意见和意见以及布局技巧汇总!!)
2)网站 可以创建API函数,方便数据提交。
3)网站每个页面都有一个三段式的 SEO 设计(标题、关键词、描述)。
4)网站可以有流量统计的热图。
5)附属链接功能。
二、网站一些优化建议
1、网站内部结构优化
合理规划网站结构,需要考虑是否使用扁平化设计结构,导航结构样式,内容页面添加面包屑导航。提高网站页面加载速度,提升网站用户体验。
2、代码优化
1)网站在logo图片的位置加一个H1标签,在标签中填入关键词,然后不在同一页面显示H1标签。
2)创建一个Robot.txt文件协议,告诉搜索引擎哪些链接、页面不能被抓取,哪些搜索引擎蜘蛛不应该被抓取。
3)创建Sitemap.xml文件,统计网站的所有数据,方便搜索引擎蜘蛛抓取。
4)404页面设置,301重定向设计。
5)添加图片替代、标题标签属性,并填写特定的关键词。
6)标题、关键词、描述都是围绕着核心关键词写的。
7)网站给页面合理添加H标签。
8)URL 静态或伪静态处理。
9)不要使用JS来实现网站一般需要的内容,比如在首页的内容摘要中显示。
10)简化网站代码,删除多余的网站注释和多余的代码。
11)合理利用浏览器的缓存,提高用户重复打开网站的速度。
3、关键词部署
关键词的布局需要掌握技巧。网站的核心关键词要尽量放在网站的首页。权重最高的首页更适合索引高的核心词。
其次,将索引为1000左右的索引词布局到列页中。栏目页是除首页外权重最高的页面。同时也可以布局一些长尾关键词。
普通的关键词布局可以放在每日更新的内容页面上。注意布局关键词的时候一定要控制密度,应该在2.0~8.0之间,同样的Content pages也可以布局相关的长尾关键词。
网站内容添加( 网站做SEO优化怎么充分利用好Alt网站代码优化怎么做? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2022-04-09 17:31
网站做SEO优化怎么充分利用好Alt网站代码优化怎么做?
)
网站如何充分利用Alt标签进行SEO优化?
Alt标签的使用也是网站优化中很重要的一个细节,但是Alt标签的视觉效果不明显,容易被忽略,也会影响对网站的整体评价@> 通过搜索引擎。那么网站如何充分利用Alt进行SEO优化
网站如何优化代码?学会做“减法”
作为网站SEOer,你必须对代码有一定的了解,这是网站优化的必备要素之一。网站为了提升性能,源代码是关键。挑剔的搜索引擎蜘蛛对干净的 网站 代码情有独钟。那么如何进行网站代码减法呢?
何时使用标签进行 SEO
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?
网站如何提高代码SEO优化中的文字比例?
SEO是一项注重细节的工作。对于一个成熟的企业网站来说,SEO代码优化是每一个SEO人员都必须检讨的过程,但在实践中却常常被忽视。今天我们来说说如何优化网站代码SEO
使用统计代码分析关键词做网站优化
现在基本上每个网站都有自己的统计码,可以统计每天的访问量,访问的页面,路的信息,关键词等等!是站长不可或缺的帮手。所以?我们如何使用此代码获得更多流量?这是我们今天需要应用的一点“关键词”优化。
网站推广怎么做?
网站推广怎么做?网站晋升是大多数网站的必修课。目前在网上推广网站的方式有很多,但最典型的一种是
新网站如何优化?新的 网站 优化有哪些技巧?
新网站如何优化?新的 网站 优化有哪些技巧?新 网站 的权重非常低。网站 六个月内可以称为新站。如果你是现阶段的新站,如何优化新的网站?别担心,做就行
什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题
网站标签在优化中有什么用?
tag标签是一种可以自行定义的关键词,比分类标签更具体准确,可以概括文章的主要内容。那么网站的优化中使用tag标签有什么用呢?
网站内部和外部都需要做哪些优化?
网站内部和外部都需要做哪些优化?下面说一下,虽然内容比较多,但是只要到位,效果还是很有帮助的。一、现场代码优化
查看全部
网站内容添加(
网站做SEO优化怎么充分利用好Alt网站代码优化怎么做?
)

网站如何充分利用Alt标签进行SEO优化?
Alt标签的使用也是网站优化中很重要的一个细节,但是Alt标签的视觉效果不明显,容易被忽略,也会影响对网站的整体评价@> 通过搜索引擎。那么网站如何充分利用Alt进行SEO优化

网站如何优化代码?学会做“减法”
作为网站SEOer,你必须对代码有一定的了解,这是网站优化的必备要素之一。网站为了提升性能,源代码是关键。挑剔的搜索引擎蜘蛛对干净的 网站 代码情有独钟。那么如何进行网站代码减法呢?

何时使用标签进行 SEO
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?

网站如何提高代码SEO优化中的文字比例?
SEO是一项注重细节的工作。对于一个成熟的企业网站来说,SEO代码优化是每一个SEO人员都必须检讨的过程,但在实践中却常常被忽视。今天我们来说说如何优化网站代码SEO

使用统计代码分析关键词做网站优化
现在基本上每个网站都有自己的统计码,可以统计每天的访问量,访问的页面,路的信息,关键词等等!是站长不可或缺的帮手。所以?我们如何使用此代码获得更多流量?这是我们今天需要应用的一点“关键词”优化。

网站推广怎么做?
网站推广怎么做?网站晋升是大多数网站的必修课。目前在网上推广网站的方式有很多,但最典型的一种是

新网站如何优化?新的 网站 优化有哪些技巧?
新网站如何优化?新的 网站 优化有哪些技巧?新 网站 的权重非常低。网站 六个月内可以称为新站。如果你是现阶段的新站,如何优化新的网站?别担心,做就行

什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题

网站标签在优化中有什么用?
tag标签是一种可以自行定义的关键词,比分类标签更具体准确,可以概括文章的主要内容。那么网站的优化中使用tag标签有什么用呢?

网站内部和外部都需要做哪些优化?
网站内部和外部都需要做哪些优化?下面说一下,虽然内容比较多,但是只要到位,效果还是很有帮助的。一、现场代码优化

网站内容添加(提高内容在搜索引擎中竞争力的12个方法有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2022-04-08 21:30
对于搜索引擎来说,我们知道创造优秀的内容是一回事,能够在搜索引擎中合理排名是另一回事。如果您是 网站 发起人,您有,我们需要平衡两者。
因此,在我们的日常工作中,我们总是总结一些SEO运营经验,以协助更好的SEO从业者提升运营能力。
那么,让您的内容在搜索引擎中更具竞争力的 12 种方法是什么?
根据以往网站内容更新的经验,蝙蝠侠IT将通过以下内容进行阐述:
1、网站策略
对于全站优化策略,在做SEO的过程中,我们总是不断的强调,任何一个SEO项目,在运营之初,都需要制定一个宏观的运营计划,尤其是在内容创作方面,确保每一个SEO项目启动。内容是目标输出。
2、内容专家
很多新手SEO从业者在输出内容时总是追求高数量,却往往忽略了内容本身的质量。我们不想要廉价的内容输出,而是更关心专业的内容输出。
3、内容结构
在运营网站的初期,我们经常讨论内链和外链策略等相关的SEO元素,但随着SEO工作的推进和搜索引擎的变化,很少有人会关注内链的影响关于页面内容结构。性援助。
4、重复内容
在我们的操作过程中,我们总是会遇到这样的事情。某关键词有排名,但几天后就消失了,甚至排名不理想。最重要的因素之一是我们可能输出相同的 关键词 @关键词 的相关内容导致站点上的多个 文章关键词 文章相同,从而导致冲突.
5、流量内容
我们知道,随着百度算法的调整,尤其是机器对新闻源内容进行识别后,对实时内容高流量的支持不断增加。没有问题。我们不阻止你制作实时内容,但我们也建议大家深耕一些能够持续获得流量的内容。
6、旧内容
我们知道,内容的存在,从SEO的角度来看,就是为了不断满足用户的搜索需求,而在实际操作的过程中,搜索需求可能会出现波动甚至动态变化,这就需要我们不断的去追踪新鲜度的内容。
7、内容 TDK
我们认为 Title 标签和 Description 标签是目前帮助搜索引擎更好地理解页面内容的最直观和最重要的元素。尤其是描述标签对提高点击率起到了非常重要的作用。
8、内容字数
任何一个搜索引擎在判断一个页面的内容时,往往并不依靠字数来衡量页面的综合质量。最关键词因素是页面内容能否轻松解决用户的实际搜索需求,并给出一个整洁的解决方案。
9、可读性点
我们知道,任何一段在搜索引擎排名前其实都是来源于中文分词,这让很多SEO从业者怀疑在处理页面内容时积累了相关段落,搜索引擎也会对页面的可用性进行审核。可读性,如果这个分数稍低,那么页面很可能无法有效显示。
10、内容逻辑
零位排名一直是近年来搜索引擎不断探索和更好服务搜索用户的一种可能。它可以快速将其高质量的结果呈现给目标用户,这需要清晰且符合逻辑的内容结构,例如:项目符号的合理使用。
11、页面元素
在搜索引擎的早期发展过程中,更多的是对文本内容的解读。随着技术水平的提高,他们也在不断的解读相关的内容,比如短视频、图片、音频等。如果你的页面元素足够丰富,那么它的质量得分就会比较可观。
12、UGC内容
内容的增量和可持续性的垂直性一直是搜索引擎偏爱的因素。从内容运营来看,长期的内容输出肯定会疲软。这时候就需要引入不同的新鲜气息,比如:合理利用UGC内容。
总结:提高内容在搜索引擎中的竞争力,还有很多细节需要讨论,以上内容仅供参考! 查看全部
网站内容添加(提高内容在搜索引擎中竞争力的12个方法有哪些?)
对于搜索引擎来说,我们知道创造优秀的内容是一回事,能够在搜索引擎中合理排名是另一回事。如果您是 网站 发起人,您有,我们需要平衡两者。
因此,在我们的日常工作中,我们总是总结一些SEO运营经验,以协助更好的SEO从业者提升运营能力。

那么,让您的内容在搜索引擎中更具竞争力的 12 种方法是什么?
根据以往网站内容更新的经验,蝙蝠侠IT将通过以下内容进行阐述:
1、网站策略
对于全站优化策略,在做SEO的过程中,我们总是不断的强调,任何一个SEO项目,在运营之初,都需要制定一个宏观的运营计划,尤其是在内容创作方面,确保每一个SEO项目启动。内容是目标输出。
2、内容专家
很多新手SEO从业者在输出内容时总是追求高数量,却往往忽略了内容本身的质量。我们不想要廉价的内容输出,而是更关心专业的内容输出。
3、内容结构
在运营网站的初期,我们经常讨论内链和外链策略等相关的SEO元素,但随着SEO工作的推进和搜索引擎的变化,很少有人会关注内链的影响关于页面内容结构。性援助。
4、重复内容
在我们的操作过程中,我们总是会遇到这样的事情。某关键词有排名,但几天后就消失了,甚至排名不理想。最重要的因素之一是我们可能输出相同的 关键词 @关键词 的相关内容导致站点上的多个 文章关键词 文章相同,从而导致冲突.
5、流量内容
我们知道,随着百度算法的调整,尤其是机器对新闻源内容进行识别后,对实时内容高流量的支持不断增加。没有问题。我们不阻止你制作实时内容,但我们也建议大家深耕一些能够持续获得流量的内容。
6、旧内容
我们知道,内容的存在,从SEO的角度来看,就是为了不断满足用户的搜索需求,而在实际操作的过程中,搜索需求可能会出现波动甚至动态变化,这就需要我们不断的去追踪新鲜度的内容。
7、内容 TDK
我们认为 Title 标签和 Description 标签是目前帮助搜索引擎更好地理解页面内容的最直观和最重要的元素。尤其是描述标签对提高点击率起到了非常重要的作用。
8、内容字数
任何一个搜索引擎在判断一个页面的内容时,往往并不依靠字数来衡量页面的综合质量。最关键词因素是页面内容能否轻松解决用户的实际搜索需求,并给出一个整洁的解决方案。
9、可读性点
我们知道,任何一段在搜索引擎排名前其实都是来源于中文分词,这让很多SEO从业者怀疑在处理页面内容时积累了相关段落,搜索引擎也会对页面的可用性进行审核。可读性,如果这个分数稍低,那么页面很可能无法有效显示。
10、内容逻辑
零位排名一直是近年来搜索引擎不断探索和更好服务搜索用户的一种可能。它可以快速将其高质量的结果呈现给目标用户,这需要清晰且符合逻辑的内容结构,例如:项目符号的合理使用。
11、页面元素
在搜索引擎的早期发展过程中,更多的是对文本内容的解读。随着技术水平的提高,他们也在不断的解读相关的内容,比如短视频、图片、音频等。如果你的页面元素足够丰富,那么它的质量得分就会比较可观。
12、UGC内容
内容的增量和可持续性的垂直性一直是搜索引擎偏爱的因素。从内容运营来看,长期的内容输出肯定会疲软。这时候就需要引入不同的新鲜气息,比如:合理利用UGC内容。
总结:提高内容在搜索引擎中的竞争力,还有很多细节需要讨论,以上内容仅供参考!
网站内容添加(有一个网站长时间没有没有什么更新、排名很好?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-04-08 21:29
网站在不添加内容的情况下排名很好?发布者:天津防腐木采集整理jnwm. 今天在群里,大家讨论了一个问题:有一个网站很久没更新了,排名很好。很久没更新的网站体验不好,不是说网站需要经常更新内容吗?前两天在搜外问答中也看到有朋友问:没有更新的页面如何更新快照。让我们一起讨论这个问题。到底网站怎么添加内容呢?相信很多商家网站都会思考这个问题。也有一些朋友很奇怪。竞争对手的网站没有更新,我的网站 每天更新内容原创。排名就是上不去,别人排名稳定。网站你可以在不添加内容的情况下获得很好的排名,原因如下: 一、被选中的关键词并不难竞争。做过的朋友都知道会告诉公司...二、网站的整个优化还不错。对于企业网站来说,可能承载的内容不多。我们只需要在适当的地方填写我们自己的产品或服务。示例:A5 营销。三、通过推广。这里的推广包括但不限于外链、社交工具等。网站要想在不添加内容的情况下有好的排名,我们会根据网站的具体情况进行分析,找到找出原因来更好地解决问题。还有一个经常更新的网站,但是不符合我们的要求。其实这里有个误区:网站添加内容的目的是什么。网站为什么要不断添加内容?可能有人会说,未更新的网站搜索引擎不喜欢,未更新的网站用户不喜欢,而更新网站是为了更多收录,更好的排名,更多的流量。就个人而言,我不这么认为。如果你只是做搜索引擎的SEO优化,对于网站的内容编辑来说,首先要做的就是百度可以收录,这个文章至少应该是收录@ >; 然后百度有排名,收录页面需要有排名;然后用户可以看到,用户是否可以看到排名页面,比如用户是否会搜索这些词;那么用户就可以看到我明白了,看到这个文章,理解很重要;最后,我可以实现我想要的目标。写这个 文章 的目的是什么?品牌推广还是交易?网站不更新内容就有好排名,难道只是为了排名,显然不是。那你还在纠结什么?最终目标是什么,只要完成这个目标。 查看全部
网站内容添加(有一个网站长时间没有没有什么更新、排名很好?)
网站在不添加内容的情况下排名很好?发布者:天津防腐木采集整理jnwm. 今天在群里,大家讨论了一个问题:有一个网站很久没更新了,排名很好。很久没更新的网站体验不好,不是说网站需要经常更新内容吗?前两天在搜外问答中也看到有朋友问:没有更新的页面如何更新快照。让我们一起讨论这个问题。到底网站怎么添加内容呢?相信很多商家网站都会思考这个问题。也有一些朋友很奇怪。竞争对手的网站没有更新,我的网站 每天更新内容原创。排名就是上不去,别人排名稳定。网站你可以在不添加内容的情况下获得很好的排名,原因如下: 一、被选中的关键词并不难竞争。做过的朋友都知道会告诉公司...二、网站的整个优化还不错。对于企业网站来说,可能承载的内容不多。我们只需要在适当的地方填写我们自己的产品或服务。示例:A5 营销。三、通过推广。这里的推广包括但不限于外链、社交工具等。网站要想在不添加内容的情况下有好的排名,我们会根据网站的具体情况进行分析,找到找出原因来更好地解决问题。还有一个经常更新的网站,但是不符合我们的要求。其实这里有个误区:网站添加内容的目的是什么。网站为什么要不断添加内容?可能有人会说,未更新的网站搜索引擎不喜欢,未更新的网站用户不喜欢,而更新网站是为了更多收录,更好的排名,更多的流量。就个人而言,我不这么认为。如果你只是做搜索引擎的SEO优化,对于网站的内容编辑来说,首先要做的就是百度可以收录,这个文章至少应该是收录@ >; 然后百度有排名,收录页面需要有排名;然后用户可以看到,用户是否可以看到排名页面,比如用户是否会搜索这些词;那么用户就可以看到我明白了,看到这个文章,理解很重要;最后,我可以实现我想要的目标。写这个 文章 的目的是什么?品牌推广还是交易?网站不更新内容就有好排名,难道只是为了排名,显然不是。那你还在纠结什么?最终目标是什么,只要完成这个目标。
网站内容添加(高级Google工程师MattCutts给网站添加优质内容的方法吧!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 130 次浏览 • 2022-04-08 21:27
谷歌高级工程师马特·卡茨(Matt Cutts)多次提到,“质量”至关重要,无论是内容还是连接性。
但是,创建内容和连接并不一定是一个痛苦的过程。网站建设者开始思考如何从特定角度组织内容。因此,让我们敞开心扉进行创新,思考所有这些为 网站 添加优质内容的方法。
请首先记住以下几点:
你只受限于你自己的想法和你的网站。尝试向完全不同的方向探索。
您的 网站 内容应该是为您的客户而不是您编写的。网站内容也不是为搜索引擎编写的,它们不是您的目标群体。
把你的 网站 想象成一幅完整的画作,一个活生生的、会呼吸的整体。它会继续增长,不会停滞不前。
现在我们进入重点:为您的目标受众提供优质内容。
活动日历
对于房产网站,可以用来展示新房信息;对于网上书店,可用于介绍新书签约、作者见面会等;对于采集网站,可以用来介绍最近的聚会等,以确保访客可以将自己的事件添加到日历中。
地图
考虑为房地产网站、狩猎/钓鱼网站、露营网站、酒店或任何其他户外娱乐网站 制作地图。在地图底部添加内容以描述地图并解释其意图。
售前/售后体验
如果您的客户可以写一段关于您提供的产品或服务的简短段落,或者讨论您的产品/服务的好处,那就太好了。您可以将它们放在 网站 上作为成功的证明。
来自客户的图片
您可以为现有客户设置一个专门的位置,在您的 网站 上发布他们的图片、日记等。这种方式比较适合度假网站、休闲网站、结婚网站、宝宝网站、摄影工作室等。
在线着色
动用你的想象力。如果您为一些度假项目着色,孩子们可以在旅行开始前将它们着色并发布在他们自己的在线部分。旅行结束后,他们的父母可以再次发布他们度假的照片和日志。这样,一个属于他们的节日纪念“网站”(其实完全基于你的网站)成为你的节日网站的签名。他们将如何使用这个“网站”?他们会告诉朋友、祖父母、阿姨和叔叔等。他们会将这个“网站”链接到其他地方。您可以将此标志作为独特的核心卖点与您的竞争对手竞争。您将获得来自过去客户的联系和来自未来客户的意见。您将获得优势。如果网站可以用于儿童文章,
博客或论坛肯定会为 网站 添加新内容
文章 或者你的目标群体感兴趣的新页面,定期写新内容,你的目标应该是每周1-2篇。
在本站首页展示专家问答
请专家回答问题,然后在主页上发布每周问答(或每天,由您自己控制)。在网站上对过去的问题和答案进行可搜索的存档。
产品评论
如果您所在的行业有产品或软件需要审核,请考虑撰写一些公平的评论文章。将 文章 发布到您的 网站 和在线出版物。读者将始终对完整、公正的评论感兴趣,因为作者公正地列出了产品的优点和缺点。如果在景区经营,应该如何“评价”?作为专家,您将使用哪些产品?为什么?
暗示
如果您的产品或服务适合提示,请写一个系列并将其发布在您的 网站 上。作为时事通讯发送。邀请使用您的产品的读者也写提示/技巧,如果他们提交,请给他们一些其他产品的优惠/折扣。
常见问题
常见问题 (FAQ) 是您的目标群体想知道的。当您收到读者的问题时,请在常见问题解答中添加新问题以保持更新。
用户手册/指南
人们喜欢阅读手册。如果您在网上销售马桶配件,为什么不写一篇关于“如何在浴室安装马桶”的说明?为您的客户提供便利,他们会不断光顾。编写一系列手册。做互联网上的“厕所超人”。这听起来可能不够迷人,但随后您将非常引人注目并且能够将 网站 流量转化为销售量,并且您将在互联网之外具有吸引力。
解决实际问题的内容
人们为什么要上网?供参考或比较购物。如果你能为你的访客解决这些问题,你就可以帮助他们到达那里。例如,您正在销售东方地毯。您的潜在客户可能正在寻找如何装饰她的办公室的想法。她的办公室很小,她想增加一些颜色。大部分墙壁都被窗户和金属书柜占据。如果您创建一系列内容/图像来展示您的东方地毯如何解决她的问题,一个例子提到了一个长东方地毯。这些内容不仅包括图片,还包括描述每个问题并给出解决方案的文字。您的潜在客户自然会从搜索引擎中找到您的页面。
历史 查看全部
网站内容添加(高级Google工程师MattCutts给网站添加优质内容的方法吧!)
谷歌高级工程师马特·卡茨(Matt Cutts)多次提到,“质量”至关重要,无论是内容还是连接性。
但是,创建内容和连接并不一定是一个痛苦的过程。网站建设者开始思考如何从特定角度组织内容。因此,让我们敞开心扉进行创新,思考所有这些为 网站 添加优质内容的方法。
请首先记住以下几点:
你只受限于你自己的想法和你的网站。尝试向完全不同的方向探索。
您的 网站 内容应该是为您的客户而不是您编写的。网站内容也不是为搜索引擎编写的,它们不是您的目标群体。
把你的 网站 想象成一幅完整的画作,一个活生生的、会呼吸的整体。它会继续增长,不会停滞不前。
现在我们进入重点:为您的目标受众提供优质内容。
活动日历
对于房产网站,可以用来展示新房信息;对于网上书店,可用于介绍新书签约、作者见面会等;对于采集网站,可以用来介绍最近的聚会等,以确保访客可以将自己的事件添加到日历中。
地图
考虑为房地产网站、狩猎/钓鱼网站、露营网站、酒店或任何其他户外娱乐网站 制作地图。在地图底部添加内容以描述地图并解释其意图。
售前/售后体验
如果您的客户可以写一段关于您提供的产品或服务的简短段落,或者讨论您的产品/服务的好处,那就太好了。您可以将它们放在 网站 上作为成功的证明。
来自客户的图片
您可以为现有客户设置一个专门的位置,在您的 网站 上发布他们的图片、日记等。这种方式比较适合度假网站、休闲网站、结婚网站、宝宝网站、摄影工作室等。
在线着色
动用你的想象力。如果您为一些度假项目着色,孩子们可以在旅行开始前将它们着色并发布在他们自己的在线部分。旅行结束后,他们的父母可以再次发布他们度假的照片和日志。这样,一个属于他们的节日纪念“网站”(其实完全基于你的网站)成为你的节日网站的签名。他们将如何使用这个“网站”?他们会告诉朋友、祖父母、阿姨和叔叔等。他们会将这个“网站”链接到其他地方。您可以将此标志作为独特的核心卖点与您的竞争对手竞争。您将获得来自过去客户的联系和来自未来客户的意见。您将获得优势。如果网站可以用于儿童文章,
博客或论坛肯定会为 网站 添加新内容
文章 或者你的目标群体感兴趣的新页面,定期写新内容,你的目标应该是每周1-2篇。
在本站首页展示专家问答
请专家回答问题,然后在主页上发布每周问答(或每天,由您自己控制)。在网站上对过去的问题和答案进行可搜索的存档。
产品评论
如果您所在的行业有产品或软件需要审核,请考虑撰写一些公平的评论文章。将 文章 发布到您的 网站 和在线出版物。读者将始终对完整、公正的评论感兴趣,因为作者公正地列出了产品的优点和缺点。如果在景区经营,应该如何“评价”?作为专家,您将使用哪些产品?为什么?
暗示
如果您的产品或服务适合提示,请写一个系列并将其发布在您的 网站 上。作为时事通讯发送。邀请使用您的产品的读者也写提示/技巧,如果他们提交,请给他们一些其他产品的优惠/折扣。
常见问题
常见问题 (FAQ) 是您的目标群体想知道的。当您收到读者的问题时,请在常见问题解答中添加新问题以保持更新。
用户手册/指南
人们喜欢阅读手册。如果您在网上销售马桶配件,为什么不写一篇关于“如何在浴室安装马桶”的说明?为您的客户提供便利,他们会不断光顾。编写一系列手册。做互联网上的“厕所超人”。这听起来可能不够迷人,但随后您将非常引人注目并且能够将 网站 流量转化为销售量,并且您将在互联网之外具有吸引力。
解决实际问题的内容
人们为什么要上网?供参考或比较购物。如果你能为你的访客解决这些问题,你就可以帮助他们到达那里。例如,您正在销售东方地毯。您的潜在客户可能正在寻找如何装饰她的办公室的想法。她的办公室很小,她想增加一些颜色。大部分墙壁都被窗户和金属书柜占据。如果您创建一系列内容/图像来展示您的东方地毯如何解决她的问题,一个例子提到了一个长东方地毯。这些内容不仅包括图片,还包括描述每个问题并给出解决方案的文字。您的潜在客户自然会从搜索引擎中找到您的页面。
历史
网站内容添加(网站后台添加内容有哪些好处?有什么好处呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2022-04-08 21:26
网站在后台添加内容一般需要编辑器。该编辑器一般由第三方制作。因为是比较严谨的JS组件,功能比较复杂,所以很少自己开发。因此,它们的功能是比较齐全的,但是不同的编辑器在特性上可能会有一些差异。但通常有一个共同点:
1、Word 复制带有格式的内容
2、txt,从网页的文本框中复制而来,没有格式化
处理的细节,每个编辑都不一样。有时它与浏览器有点相关。所以网站在后台添加内容的时候,建议先过滤格式,再编辑成自己想要的样子。但也经常有一些人不注意,比如这位客户:
对于网站的内容编辑来过滤格式,主要有两个好处:
一、轻松编辑
过滤掉旧格式后,您可以编辑新格式。否则在编辑过程中很容易出现一些意想不到的意外:比如有些字体大小不能改,有些样式不能改。因为不是所有的文字编辑器都有标准化的内容,所以复制的时候可能会有一些错误的标签之类的。
所以,过滤掉格式。修改样式后效果会更好。
二、适合 SEO
从word复制的内容有大量的样式标签。搜索引擎在抓取网页内容时,不容易分析内容的层次和重点,所以权重分布可能不会那么高。
因此,在网站的后台进行内容编辑,需要进行格式过滤。推荐的过滤方式是使用野狼SEO上的排版工具网站:,当然你也可以使用记事本等弱格式文本记录工具来保存和处理文本。 查看全部
网站内容添加(网站后台添加内容有哪些好处?有什么好处呢?)
网站在后台添加内容一般需要编辑器。该编辑器一般由第三方制作。因为是比较严谨的JS组件,功能比较复杂,所以很少自己开发。因此,它们的功能是比较齐全的,但是不同的编辑器在特性上可能会有一些差异。但通常有一个共同点:
1、Word 复制带有格式的内容
2、txt,从网页的文本框中复制而来,没有格式化
处理的细节,每个编辑都不一样。有时它与浏览器有点相关。所以网站在后台添加内容的时候,建议先过滤格式,再编辑成自己想要的样子。但也经常有一些人不注意,比如这位客户:

对于网站的内容编辑来过滤格式,主要有两个好处:
一、轻松编辑
过滤掉旧格式后,您可以编辑新格式。否则在编辑过程中很容易出现一些意想不到的意外:比如有些字体大小不能改,有些样式不能改。因为不是所有的文字编辑器都有标准化的内容,所以复制的时候可能会有一些错误的标签之类的。
所以,过滤掉格式。修改样式后效果会更好。
二、适合 SEO
从word复制的内容有大量的样式标签。搜索引擎在抓取网页内容时,不容易分析内容的层次和重点,所以权重分布可能不会那么高。

因此,在网站的后台进行内容编辑,需要进行格式过滤。推荐的过滤方式是使用野狼SEO上的排版工具网站:,当然你也可以使用记事本等弱格式文本记录工具来保存和处理文本。
网站内容添加( 提高内容在搜索引擎中竞争力的12个方法有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2022-04-07 23:02
提高内容在搜索引擎中竞争力的12个方法有哪些?)
那么,让您的内容在搜索引擎中更具竞争力的 12 种方法是什么?
根据以往网站内容更新的经验,蝙蝠侠IT将通过以下内容进行阐述:
1、网站策略
对于整个网站的优化策略,在做SEO的过程中,我们总是不断的强调,任何一个SEO项目,在运营之初,都需要制定一个宏观的运营计划,尤其是在内容创作方面,要确保每一个SEO项目启动。内容是目标输出。
2、内容专家
很多新手SEO从业者在输出内容时总是追求高数量,却往往忽略了内容本身的质量。我们不想要廉价的内容输出,而是更关心专业的内容输出。
3、内容结构
在运营网站的初期,我们经常讨论内链和外链策略等相关的SEO元素,但随着SEO工作的推进和搜索引擎的变化,很少有人会关注内链的影响关于页面内容结构。性援助。
4、重复内容
在我们的操作过程中,我们总是会遇到这样的事情。某关键词有排名,但几天后就消失了,甚至排名也不理想。最重要的因素之一是我们可能输出相同的 关键词 @关键词 的相关内容导致站点上的多个 文章关键词 文章相同,从而导致冲突.
5、流量内容
我们知道,随着百度算法的调整,尤其是机器对新闻源内容进行识别后,对实时内容高流量的支持不断增加。没有问题。我们不阻止你制作实时内容,但我们也建议大家深耕一些能够持续获得流量的内容。
6、旧内容
我们知道,内容的存在,从SEO的角度来看,就是为了不断满足用户的搜索需求,而在实际操作的过程中,搜索需求可能会出现波动甚至动态变化,这就需要我们不断的去追踪新鲜度的内容。
7、内容 TDK
我们认为 Title 标签和 Description 标签是目前帮助搜索引擎更好地理解页面内容的最直观和最重要的元素。尤其是描述标签对提高点击率起到了非常重要的作用。
8、内容字数
任何一个搜索引擎在判断一个页面的内容时,往往并不依靠字数来衡量页面的综合质量。最关键词因素是页面内容能否轻松解决用户的实际搜索需求,并给出一个整洁的解决方案。
9、可读性点
我们知道,任何一段在搜索引擎排名前其实都是来源于中文分词,这让很多SEO从业者怀疑在处理页面内容时积累了相关段落,搜索引擎也会对页面的可用性进行审核。可读性,如果这个分数稍低,那么页面很可能无法有效显示。
10、内容逻辑
零位排名一直是近年来搜索引擎不断探索和更好服务搜索用户的一种可能。它可以快速将其高质量的结果呈现给目标用户,这需要清晰且符合逻辑的内容结构,例如:项目符号的合理使用。
11、页面元素
在搜索引擎的早期发展过程中,更多的是对文本内容的解读。随着技术水平的提高,他们也在不断的解读相关的内容,比如短视频、图片、音频等。如果你的页面元素足够丰富,那么它的质量得分就会比较可观。
12、UGC内容
内容的增量和可持续性的垂直性一直是搜索引擎偏爱的因素。从内容运营来看,长期的内容输出肯定会疲软。这时候就需要引入不同的新鲜气息,比如:合理利用UGC内容。 查看全部
网站内容添加(
提高内容在搜索引擎中竞争力的12个方法有哪些?)

那么,让您的内容在搜索引擎中更具竞争力的 12 种方法是什么?
根据以往网站内容更新的经验,蝙蝠侠IT将通过以下内容进行阐述:
1、网站策略
对于整个网站的优化策略,在做SEO的过程中,我们总是不断的强调,任何一个SEO项目,在运营之初,都需要制定一个宏观的运营计划,尤其是在内容创作方面,要确保每一个SEO项目启动。内容是目标输出。
2、内容专家
很多新手SEO从业者在输出内容时总是追求高数量,却往往忽略了内容本身的质量。我们不想要廉价的内容输出,而是更关心专业的内容输出。
3、内容结构
在运营网站的初期,我们经常讨论内链和外链策略等相关的SEO元素,但随着SEO工作的推进和搜索引擎的变化,很少有人会关注内链的影响关于页面内容结构。性援助。
4、重复内容
在我们的操作过程中,我们总是会遇到这样的事情。某关键词有排名,但几天后就消失了,甚至排名也不理想。最重要的因素之一是我们可能输出相同的 关键词 @关键词 的相关内容导致站点上的多个 文章关键词 文章相同,从而导致冲突.
5、流量内容
我们知道,随着百度算法的调整,尤其是机器对新闻源内容进行识别后,对实时内容高流量的支持不断增加。没有问题。我们不阻止你制作实时内容,但我们也建议大家深耕一些能够持续获得流量的内容。
6、旧内容
我们知道,内容的存在,从SEO的角度来看,就是为了不断满足用户的搜索需求,而在实际操作的过程中,搜索需求可能会出现波动甚至动态变化,这就需要我们不断的去追踪新鲜度的内容。
7、内容 TDK
我们认为 Title 标签和 Description 标签是目前帮助搜索引擎更好地理解页面内容的最直观和最重要的元素。尤其是描述标签对提高点击率起到了非常重要的作用。
8、内容字数
任何一个搜索引擎在判断一个页面的内容时,往往并不依靠字数来衡量页面的综合质量。最关键词因素是页面内容能否轻松解决用户的实际搜索需求,并给出一个整洁的解决方案。
9、可读性点
我们知道,任何一段在搜索引擎排名前其实都是来源于中文分词,这让很多SEO从业者怀疑在处理页面内容时积累了相关段落,搜索引擎也会对页面的可用性进行审核。可读性,如果这个分数稍低,那么页面很可能无法有效显示。
10、内容逻辑
零位排名一直是近年来搜索引擎不断探索和更好服务搜索用户的一种可能。它可以快速将其高质量的结果呈现给目标用户,这需要清晰且符合逻辑的内容结构,例如:项目符号的合理使用。
11、页面元素
在搜索引擎的早期发展过程中,更多的是对文本内容的解读。随着技术水平的提高,他们也在不断的解读相关的内容,比如短视频、图片、音频等。如果你的页面元素足够丰富,那么它的质量得分就会比较可观。
12、UGC内容
内容的增量和可持续性的垂直性一直是搜索引擎偏爱的因素。从内容运营来看,长期的内容输出肯定会疲软。这时候就需要引入不同的新鲜气息,比如:合理利用UGC内容。
网站内容添加(整理一下原生js添加及删除元素和内容的相关知识 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-04-07 18:07
)
整理关于在原生js中增删元素和内容的知识,供参考。
初始HTML代码:(一个小例子,点击按钮删除元素)
我只是一个小元素,任人宰割。
刀是我拿的,人是我杀的
添加元素的容器。用于动态操作 DOM 的按钮。
初始js代码:
var container = document.getElementById("container");
var Element = document.getElementById("Element");
var btn = document.getElementById("btn");
btn.onclick = function () {
Element.parentNode.removeChild(Element);
console.log("删除成功!")
}
添加元素:在元素内添加内容:
文本内容innerText
container.innerText = '追加的内容';
HTML内容innerHTML
container.innerHTML = '追加内容为H3标签';
添加到原创内容:
以HTML为例:
container.innerHTML = container.innerHTML + '追加内容为H3标签';
您也可以使用 += 表示法:
container.innerHTML += '追加内容为H3标签';
创建要添加到页面的元素和内容:
创建元素createElement,创建内容createTextNode,添加元素appendChild
var text = document.createTextNode("这是一段文字");
var ele = document.createElement("h3");//创建一个html标签
ele.appendChild(text);//在标签内添加文字
container.appendChild(ele);//将标签添加到页面中
移除元素:
移除元素 removeChild
获取id删除:
var idObject = document.getElementById('sidebar');
if (idObject != null){
idObject.parentNode.removeChild(idObject);
}
通过获取类删除:
<p>var paras = document.getElementsByClassName('paginator');
for(i=0;i 查看全部
网站内容添加(整理一下原生js添加及删除元素和内容的相关知识
)
整理关于在原生js中增删元素和内容的知识,供参考。
初始HTML代码:(一个小例子,点击按钮删除元素)
我只是一个小元素,任人宰割。
刀是我拿的,人是我杀的
添加元素的容器。用于动态操作 DOM 的按钮。
初始js代码:
var container = document.getElementById("container");
var Element = document.getElementById("Element");
var btn = document.getElementById("btn");
btn.onclick = function () {
Element.parentNode.removeChild(Element);
console.log("删除成功!")
}
添加元素:在元素内添加内容:
文本内容innerText
container.innerText = '追加的内容';
HTML内容innerHTML
container.innerHTML = '追加内容为H3标签';
添加到原创内容:
以HTML为例:
container.innerHTML = container.innerHTML + '追加内容为H3标签';
您也可以使用 += 表示法:
container.innerHTML += '追加内容为H3标签';
创建要添加到页面的元素和内容:
创建元素createElement,创建内容createTextNode,添加元素appendChild
var text = document.createTextNode("这是一段文字");
var ele = document.createElement("h3");//创建一个html标签
ele.appendChild(text);//在标签内添加文字
container.appendChild(ele);//将标签添加到页面中
移除元素:
移除元素 removeChild
获取id删除:
var idObject = document.getElementById('sidebar');
if (idObject != null){
idObject.parentNode.removeChild(idObject);
}
通过获取类删除:
<p>var paras = document.getElementsByClassName('paginator');
for(i=0;i
网站内容添加(SEO管理该如何创建高质量内容?内容怎么做?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2022-04-07 18:06
在做SEO优化的时候,内容的重要性不言而喻,内容的好坏直接影响搜索引擎对网站页面和网站收录的抓取。如果SEO管理添加到网站的内容是一些低质量的内容,那么搜索引擎将很难抓取到收录网站的内容。反之,如果SEO管理给网站添加一些优质内容,那么搜索引擎往往会进入网站,爬取网站内容和收录,进而有助于提升网站 的排名。
那么,SEO 管理如何创造高质量的内容呢?
1、好的关键词
SEO管理想要创造高质量的内容,首先是确定内容关键词。在确定内容关键词的时候,可以使用一些SEO工具,也可以参考一些竞争对手选择的关键词,然后结合网站的核心来确定你需要什么< @关键词,终于可以围绕这些关键词写内容了。不过需要注意的是,在确定关键词的时候,一定要选择一些可索引的。只有围绕这样的关键词编写内容对吸引流量和产品转化有意义。
2、设计文章标题
文章标题的重要性不言而喻,SEO管理想要打造优质的内容,设计一个优秀的标题是一项非常重要的工作。在设计一个文章标题的时候,不仅要在标题中收录核心的关键词布局,还要满足用户的需求,而且还要有吸引力,不仅能吸引用户增加搜索结果的点击量,也有利于积累页面信任度,提高页面关键词排名。
3、段落清晰
在编写文章内容时,一定要保证内容的段落清晰、清晰。您可以根据内容的实际情况划分段落。同时,需要在每个段落中合理添加关键词。实现端到端的回声,用户在浏览内容时,可以快速了解内容的核心是什么,从而提升用户的浏览体验。从SEO的角度来看,要适当考虑关键词在段落中的布局,注意关键词的密度。
4、条理清晰
如果你想知道一个文章是否是高质量的,你可以学习文章的结构。如果文章的结构不清晰,会给用户带来无味的食物,丢掉也很可惜。无味的感觉。所以SEO管理者在写文章的时候一定要组织好,让用户有兴趣浏览,这是一个优质的内容。
5、了解用户需求
要创作出高质量的内容,了解用户的需求是非常重要的一环。写文章的时候,要先了解用户的需求,或者看最近的热点事件,然后围绕用户需求或者热点事件写内容。当用户进入网站,发现自己感兴趣的内容时,经常会来浏览网站,会产生稳定的流量。
6、文章 的字数
文章字数,通常针对不同行业网站,非常重要,字数过多或过少都会影响用户的浏览体验。文章字数过多会导致用户浏览不耐烦。文章字数太少可能会妨碍用户理解文章的核心。所以在写文章的时候,要保证文章的字数在1200字左右,这样可以给用户更好的浏览体验。
简而言之,如果SEO管理者想要创造出高质量的内容,就需要按照上述标准来编写内容。只有这样,内容才能更好地吸引用户的注意力,也有利于搜索引擎和收录的爬取,这也将让网站获得更好的排名,从而获得更多的流量和转换。 查看全部
网站内容添加(SEO管理该如何创建高质量内容?内容怎么做?)
在做SEO优化的时候,内容的重要性不言而喻,内容的好坏直接影响搜索引擎对网站页面和网站收录的抓取。如果SEO管理添加到网站的内容是一些低质量的内容,那么搜索引擎将很难抓取到收录网站的内容。反之,如果SEO管理给网站添加一些优质内容,那么搜索引擎往往会进入网站,爬取网站内容和收录,进而有助于提升网站 的排名。

那么,SEO 管理如何创造高质量的内容呢?
1、好的关键词
SEO管理想要创造高质量的内容,首先是确定内容关键词。在确定内容关键词的时候,可以使用一些SEO工具,也可以参考一些竞争对手选择的关键词,然后结合网站的核心来确定你需要什么< @关键词,终于可以围绕这些关键词写内容了。不过需要注意的是,在确定关键词的时候,一定要选择一些可索引的。只有围绕这样的关键词编写内容对吸引流量和产品转化有意义。
2、设计文章标题
文章标题的重要性不言而喻,SEO管理想要打造优质的内容,设计一个优秀的标题是一项非常重要的工作。在设计一个文章标题的时候,不仅要在标题中收录核心的关键词布局,还要满足用户的需求,而且还要有吸引力,不仅能吸引用户增加搜索结果的点击量,也有利于积累页面信任度,提高页面关键词排名。
3、段落清晰
在编写文章内容时,一定要保证内容的段落清晰、清晰。您可以根据内容的实际情况划分段落。同时,需要在每个段落中合理添加关键词。实现端到端的回声,用户在浏览内容时,可以快速了解内容的核心是什么,从而提升用户的浏览体验。从SEO的角度来看,要适当考虑关键词在段落中的布局,注意关键词的密度。
4、条理清晰
如果你想知道一个文章是否是高质量的,你可以学习文章的结构。如果文章的结构不清晰,会给用户带来无味的食物,丢掉也很可惜。无味的感觉。所以SEO管理者在写文章的时候一定要组织好,让用户有兴趣浏览,这是一个优质的内容。
5、了解用户需求
要创作出高质量的内容,了解用户的需求是非常重要的一环。写文章的时候,要先了解用户的需求,或者看最近的热点事件,然后围绕用户需求或者热点事件写内容。当用户进入网站,发现自己感兴趣的内容时,经常会来浏览网站,会产生稳定的流量。
6、文章 的字数
文章字数,通常针对不同行业网站,非常重要,字数过多或过少都会影响用户的浏览体验。文章字数过多会导致用户浏览不耐烦。文章字数太少可能会妨碍用户理解文章的核心。所以在写文章的时候,要保证文章的字数在1200字左右,这样可以给用户更好的浏览体验。
简而言之,如果SEO管理者想要创造出高质量的内容,就需要按照上述标准来编写内容。只有这样,内容才能更好地吸引用户的注意力,也有利于搜索引擎和收录的爬取,这也将让网站获得更好的排名,从而获得更多的流量和转换。
网站内容添加(AndroidChrome将添加一个“快速链接(link)”标签)
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2022-04-06 23:16
2020-08-18 11:05 来源:站长之家
站长之家()8月18日消息:谷歌表示将从Android版手机浏览器开始,开始在自认为快的地方标记Chrome网站。
该公司在博客文章中表示,当用户长按网站“历史上一直是其他用户的快速链接”的链接时,Android Chrome 会添加“快速链接”快速链接标签。
谷歌解释说,该标签根据 Core Web Vitals 指标衡量 网站 可用性的各个方面,例如加载时间、响应能力和内容加载时的稳定性,并为这些指标定义阈值以设定良好的用户体验标准.
此选项卡最初是在 Chrome 85 beta Android 版本中引入的,用户将需要使用精简模式,或者在 Chrome 的“让搜索和浏览更好”设置下处理谷歌匿名浏览数据。
5 月,谷歌开始在搜索排名中收录 Core Web Vitals 指标。
与此同时,这家搜索巨头表示将停止在不安全的表单上使用自动完成功能,并开始警告用户在以混合表单输入数据时该功能不安全。
以前这些 网站 只是由地址栏上的锁定图标提示,但现在 Chrome 除了禁用不安全表单的自动填充外,还在文本框下方添加了一个警告,说“此表单不安全,自动填充已关掉”。
例如,当用户提交混合表单时,Chrome 会显示一个警告页面,询问他们是否要继续。
谷歌表示 Chrome 的密码管理器仍然可以使用混合表单,尽管 Chrome 86 将对表单处理进行一些更改。
上周有消息称 Chrome 86 将开始测试在地址栏中隐藏完整 URL 以打击网络钓鱼。谷歌表示将随机分配用户进行测试。 查看全部
网站内容添加(AndroidChrome将添加一个“快速链接(link)”标签)
2020-08-18 11:05 来源:站长之家
站长之家()8月18日消息:谷歌表示将从Android版手机浏览器开始,开始在自认为快的地方标记Chrome网站。
该公司在博客文章中表示,当用户长按网站“历史上一直是其他用户的快速链接”的链接时,Android Chrome 会添加“快速链接”快速链接标签。
谷歌解释说,该标签根据 Core Web Vitals 指标衡量 网站 可用性的各个方面,例如加载时间、响应能力和内容加载时的稳定性,并为这些指标定义阈值以设定良好的用户体验标准.
此选项卡最初是在 Chrome 85 beta Android 版本中引入的,用户将需要使用精简模式,或者在 Chrome 的“让搜索和浏览更好”设置下处理谷歌匿名浏览数据。
5 月,谷歌开始在搜索排名中收录 Core Web Vitals 指标。
与此同时,这家搜索巨头表示将停止在不安全的表单上使用自动完成功能,并开始警告用户在以混合表单输入数据时该功能不安全。
以前这些 网站 只是由地址栏上的锁定图标提示,但现在 Chrome 除了禁用不安全表单的自动填充外,还在文本框下方添加了一个警告,说“此表单不安全,自动填充已关掉”。
例如,当用户提交混合表单时,Chrome 会显示一个警告页面,询问他们是否要继续。
谷歌表示 Chrome 的密码管理器仍然可以使用混合表单,尽管 Chrome 86 将对表单处理进行一些更改。
上周有消息称 Chrome 86 将开始测试在地址栏中隐藏完整 URL 以打击网络钓鱼。谷歌表示将随机分配用户进行测试。
网站内容添加(怎样做好做好网站的内容改进检修便是咱们需求切实考虑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 171 次浏览 • 2022-04-06 20:16
【成都seo】网站怎么添加内容?应该注意哪些点?浏览:/ 2020-05-09
网站优化需要理性分析,需要综合考虑很多因素,最重要的是不影响用户体验
在SEO大修的步骤中,一定要注意网站内外链接的建设,网站内容的建设也是一个很重要的方案。相信很多人都听说过内容为王。,外链为王,那么,如何完善网站的内容,是我们需要慎重考虑的问题。成都的小编网站会谈谈自己的看法。
首先也是最重要的是网站内容的相关性,网站内容应该收录围绕网站返回的物理性质,也就是你的网站在说什么,它不应含糊。网站改进的目的是改变网站在搜索引擎中的排名,吸引用户到网站阅读,进而引入客源。如果用户输入 网站 阅读如果 网站 的内容与 网站 的主题不一致,我无法弄清楚 网站 在做什么,用户会请我到这里来。网站有什么我可以做的吗?
给用户带来非常不友好的感觉,所以网站内容的相关性至关重要;然后是网站内容的原创性,搜索引擎会喜欢那些内容原创,关于原创的内容会被给予更好的排名,因为这样的内容会带来商业价值成都seo 网站关键词优化,@>优化就是内容不高原创甚至明显抄袭。搜索引擎已经输入了它。网站你可以通过简单的搜索找到很多。为什么还要重新输入与它重复的内容呢?
但是,为了原创性,它不能完全是原创。用户可以看到文章的商业价值,并从文章中获取他们需要的数据。以及网站内容的整体质量。高质量的内容情报被用户接受。什么是优质内容?下面的描述简要提到了文章应该在哪里显示文章的商业价值。能够给用户带来商业价值的内容就是优质内容。急需的内容是高质量的内容。
总结:适当的优化就是好的优化。文章内容的建立和更新必须考虑相关程度。
阅读《[成都seo]网站如何添加内容?注意哪些点?》的人 还阅读 查看全部
网站内容添加(怎样做好做好网站的内容改进检修便是咱们需求切实考虑)
【成都seo】网站怎么添加内容?应该注意哪些点?浏览:/ 2020-05-09
网站优化需要理性分析,需要综合考虑很多因素,最重要的是不影响用户体验
在SEO大修的步骤中,一定要注意网站内外链接的建设,网站内容的建设也是一个很重要的方案。相信很多人都听说过内容为王。,外链为王,那么,如何完善网站的内容,是我们需要慎重考虑的问题。成都的小编网站会谈谈自己的看法。
首先也是最重要的是网站内容的相关性,网站内容应该收录围绕网站返回的物理性质,也就是你的网站在说什么,它不应含糊。网站改进的目的是改变网站在搜索引擎中的排名,吸引用户到网站阅读,进而引入客源。如果用户输入 网站 阅读如果 网站 的内容与 网站 的主题不一致,我无法弄清楚 网站 在做什么,用户会请我到这里来。网站有什么我可以做的吗?

给用户带来非常不友好的感觉,所以网站内容的相关性至关重要;然后是网站内容的原创性,搜索引擎会喜欢那些内容原创,关于原创的内容会被给予更好的排名,因为这样的内容会带来商业价值成都seo 网站关键词优化,@>优化就是内容不高原创甚至明显抄袭。搜索引擎已经输入了它。网站你可以通过简单的搜索找到很多。为什么还要重新输入与它重复的内容呢?
但是,为了原创性,它不能完全是原创。用户可以看到文章的商业价值,并从文章中获取他们需要的数据。以及网站内容的整体质量。高质量的内容情报被用户接受。什么是优质内容?下面的描述简要提到了文章应该在哪里显示文章的商业价值。能够给用户带来商业价值的内容就是优质内容。急需的内容是高质量的内容。
总结:适当的优化就是好的优化。文章内容的建立和更新必须考虑相关程度。
阅读《[成都seo]网站如何添加内容?注意哪些点?》的人 还阅读
网站内容添加(如何对网站锚文本布局呢?为您解答!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2022-04-05 02:19
当我们对网站进行SEO操作时,为了让SEO效果和排名更高,很多SEOer都会在网站的内容中加入锚文本,但是锚文本的作用是什么呢?添加多少锚文本是合理的?接下来让我们看看。
洪姐给大家分析一下:锚文本的作用是什么?
1、网站锚文本的合理布局可以加快搜索引擎对网站整体内容的抓取,进而提升网站@的关键词的排名和流量>,增加 网站 的权重等级。
2、通过合理设置锚文本,可以提高网站页面被搜索引擎收录搜索到的概率,提升网站和网站@的用户体验>pv 有相应的提升。
如何布置 网站 锚文本?
1、添加锚文本时,可以选择不同的核心词和长尾词。添加锚文本的时候,还需要注意文章中句子的含义。不要随意添加。@网站用户体验是最重要的。
2、应该定期添加锚文本。在一个新上线的网站中,不要突然给网站加太多的锚文本,如果一下子加了网站大量的锚文本很可能会放网站 @> 进入沙盒期,否则有被 k 停止的风险。
3、在锚文本的操作中,我们需要对整个网站进行合理的分布。在制作锚文本时,我们不应该只在主页上做。在布局锚文本时,可以将网站的列表、商品、文章等页面合理分布,将锚文本布局成相对合理的内链布局,提高整体排名和 网站 的排名。流动。
事实上,搜索引擎都是关于页面链接和页面链接的布局。我们可以让自己的网站锚文本合理布局,让网站在后期有很好的基础。 查看全部
网站内容添加(如何对网站锚文本布局呢?为您解答!)
当我们对网站进行SEO操作时,为了让SEO效果和排名更高,很多SEOer都会在网站的内容中加入锚文本,但是锚文本的作用是什么呢?添加多少锚文本是合理的?接下来让我们看看。
洪姐给大家分析一下:锚文本的作用是什么?

1、网站锚文本的合理布局可以加快搜索引擎对网站整体内容的抓取,进而提升网站@的关键词的排名和流量>,增加 网站 的权重等级。
2、通过合理设置锚文本,可以提高网站页面被搜索引擎收录搜索到的概率,提升网站和网站@的用户体验>pv 有相应的提升。
如何布置 网站 锚文本?
1、添加锚文本时,可以选择不同的核心词和长尾词。添加锚文本的时候,还需要注意文章中句子的含义。不要随意添加。@网站用户体验是最重要的。
2、应该定期添加锚文本。在一个新上线的网站中,不要突然给网站加太多的锚文本,如果一下子加了网站大量的锚文本很可能会放网站 @> 进入沙盒期,否则有被 k 停止的风险。
3、在锚文本的操作中,我们需要对整个网站进行合理的分布。在制作锚文本时,我们不应该只在主页上做。在布局锚文本时,可以将网站的列表、商品、文章等页面合理分布,将锚文本布局成相对合理的内链布局,提高整体排名和 网站 的排名。流动。
事实上,搜索引擎都是关于页面链接和页面链接的布局。我们可以让自己的网站锚文本合理布局,让网站在后期有很好的基础。
网站内容添加(企业做网络推广的时候,不然就会导致网站排名呈现问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-04-05 02:16
公司在做线上推广的时候,每天维护网站内容是可以理解的,但是网站文章内容的优化也有一定的能力,尤其是对于内容页面。与锚文本链接时,此时要注意,否则会导致网站排名问题。
一、链接到选择
指向位置的链接一般是网站的首页,没问题,但是当内容开始增加时,请指向内容页面的链接。在链接中找到最合适的内容页面需要更多的时间,这将使页面的内部链接布局更上一层楼。
二、内部链接词和链接内容
制作关键字链接时,链接词应与其指向的内容相关。不合适的蜘蛛会注意到它并认为它是垃圾邮件链接。不要以为蜘蛛认不出来。此刻,人工智能正在萌芽,语义相关。不难检测,所以链接要精准,这样技术可以提高文章的质量,也可以让链接指向的页面受益。
三、坏链接和链接页面打开速度
链接问题是不可避免的。死链接的存在会影响蜘蛛对网站的享受,也会降低网站的权重。而链接页面的打开速度也是一个重点。如果打开超过 3 秒,请不要创建指向此页面的链接。蜘蛛的时间极其宝贵,它不会逐渐期待。当 网站 的权重较低时,蜘蛛几乎没有时间爬取你的 网站 内容,所以不要让他等太久。
四、用户体验
网站说白了,最重要的是用户体验。毕竟,网站 是给用户的。链接可以在客户最需要的时候呈现,有效协助客户。深圳网站成功了,那么这个链接是一个很好的链接,可以留住客户,所以链接要注重用户体验。
五、内部链接越多不一定越好
做内部链接时,不能添加很多。添加太多不会好,但会很糟糕。一般来说,一个内容页面最好不要添加超过3个链接,所以一定要注意内部链接的数量。数字。
在 SEO 期间添加指向内容页面的链接有哪些功能?以上是相关介绍。目前,如果你想让自己的网站从百度等搜索引擎获得更多的用户流量,那么成都网站在细节优化上需要引起站长的注意,尤其是内在轮回的时候创造成就、公平的制度和利用可以使网站排名更加有效。 查看全部
网站内容添加(企业做网络推广的时候,不然就会导致网站排名呈现问题)
公司在做线上推广的时候,每天维护网站内容是可以理解的,但是网站文章内容的优化也有一定的能力,尤其是对于内容页面。与锚文本链接时,此时要注意,否则会导致网站排名问题。
一、链接到选择
指向位置的链接一般是网站的首页,没问题,但是当内容开始增加时,请指向内容页面的链接。在链接中找到最合适的内容页面需要更多的时间,这将使页面的内部链接布局更上一层楼。
二、内部链接词和链接内容
制作关键字链接时,链接词应与其指向的内容相关。不合适的蜘蛛会注意到它并认为它是垃圾邮件链接。不要以为蜘蛛认不出来。此刻,人工智能正在萌芽,语义相关。不难检测,所以链接要精准,这样技术可以提高文章的质量,也可以让链接指向的页面受益。

三、坏链接和链接页面打开速度
链接问题是不可避免的。死链接的存在会影响蜘蛛对网站的享受,也会降低网站的权重。而链接页面的打开速度也是一个重点。如果打开超过 3 秒,请不要创建指向此页面的链接。蜘蛛的时间极其宝贵,它不会逐渐期待。当 网站 的权重较低时,蜘蛛几乎没有时间爬取你的 网站 内容,所以不要让他等太久。
四、用户体验
网站说白了,最重要的是用户体验。毕竟,网站 是给用户的。链接可以在客户最需要的时候呈现,有效协助客户。深圳网站成功了,那么这个链接是一个很好的链接,可以留住客户,所以链接要注重用户体验。
五、内部链接越多不一定越好
做内部链接时,不能添加很多。添加太多不会好,但会很糟糕。一般来说,一个内容页面最好不要添加超过3个链接,所以一定要注意内部链接的数量。数字。
在 SEO 期间添加指向内容页面的链接有哪些功能?以上是相关介绍。目前,如果你想让自己的网站从百度等搜索引擎获得更多的用户流量,那么成都网站在细节优化上需要引起站长的注意,尤其是内在轮回的时候创造成就、公平的制度和利用可以使网站排名更加有效。
网站内容添加( 网站产品上面添加文字介绍及alt标签的添加原则进行优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2022-04-05 02:14
网站产品上面添加文字介绍及alt标签的添加原则进行优化)
网站内容图片必须用alt属性标记
很多人喜欢在网站上放一些图片来引起人们的注意。但是,百度喜欢文字。如果网站图片多,内容少,百度蜘蛛很难点赞。因此,我们可以在网站产品中添加一些文字介绍,并在图片中添加alt标签,并以图文并茂的原则进行优化。
搜索引擎无法识别图片,但链接交易平台网站无法用纯文字表达,浏览起来很累,很难把握用户的需求。突出重点,丰富页面内容。如果搜索引擎无法识别图片,则必须添加 Alt 标签。搜索引擎可以通过Alt标签识别图片内容,然后抓取图片。
向图片添加 alt 只有一个目的,让搜索引擎知道您的图片的用途。必须结合当前主题定义,不能随意添加无关内容。alt描述文字过多:在设置alt标签的时候不要使用过多的文字,这样搜索引擎将无法识别其中的关键词,而无法抓住关键点网站。
输入网站后,使用F12查看网站首页图片是否有alt标签。如果没有,请添加 alt。alt标签主要是关键词,比如网站关键词网站优化,那么网站图片的标签格式为alt="网站优化”等。请记住,通过背景模板添加alt标签时,需要对模板进行备份。需要备份,需要备份。
搜索引擎无法识别图片,所以添加了alt标签。如果一张图片画的是花,但是加了alt标签的时候文字写的是草,那么搜索引擎就会认为图片是草,这就是为什么搜索开花的时候,会出现一张草的图片。
关键词堆叠:这是很多优化者都会犯的错误,因为听说seo外链推广的高密度关键词有利于优化,所以添加多个关键词alt标签,导致页面的关键词密度过高,会导致搜索引擎判断网站作弊。
当前的搜索引擎蜘蛛不会自动识别图像的内容。如果没有 alt 标签,搜索引擎蜘蛛返回给数据库的内容将为空。alt 属性对用户没有影响,但是搜索引擎无法识别你的图片,不知道你的图片是关于什么的。所以为了让搜索引擎知道,需要添加alt属性。 查看全部
网站内容添加(
网站产品上面添加文字介绍及alt标签的添加原则进行优化)
网站内容图片必须用alt属性标记
很多人喜欢在网站上放一些图片来引起人们的注意。但是,百度喜欢文字。如果网站图片多,内容少,百度蜘蛛很难点赞。因此,我们可以在网站产品中添加一些文字介绍,并在图片中添加alt标签,并以图文并茂的原则进行优化。
搜索引擎无法识别图片,但链接交易平台网站无法用纯文字表达,浏览起来很累,很难把握用户的需求。突出重点,丰富页面内容。如果搜索引擎无法识别图片,则必须添加 Alt 标签。搜索引擎可以通过Alt标签识别图片内容,然后抓取图片。
向图片添加 alt 只有一个目的,让搜索引擎知道您的图片的用途。必须结合当前主题定义,不能随意添加无关内容。alt描述文字过多:在设置alt标签的时候不要使用过多的文字,这样搜索引擎将无法识别其中的关键词,而无法抓住关键点网站。
输入网站后,使用F12查看网站首页图片是否有alt标签。如果没有,请添加 alt。alt标签主要是关键词,比如网站关键词网站优化,那么网站图片的标签格式为alt="网站优化”等。请记住,通过背景模板添加alt标签时,需要对模板进行备份。需要备份,需要备份。
搜索引擎无法识别图片,所以添加了alt标签。如果一张图片画的是花,但是加了alt标签的时候文字写的是草,那么搜索引擎就会认为图片是草,这就是为什么搜索开花的时候,会出现一张草的图片。
关键词堆叠:这是很多优化者都会犯的错误,因为听说seo外链推广的高密度关键词有利于优化,所以添加多个关键词alt标签,导致页面的关键词密度过高,会导致搜索引擎判断网站作弊。
当前的搜索引擎蜘蛛不会自动识别图像的内容。如果没有 alt 标签,搜索引擎蜘蛛返回给数据库的内容将为空。alt 属性对用户没有影响,但是搜索引擎无法识别你的图片,不知道你的图片是关于什么的。所以为了让搜索引擎知道,需要添加alt属性。
网站内容添加(网站内容添加上个人信息后就可以直接选择导入本地)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-04-05 02:01
网站内容添加上个人信息后就可以直接选择导入本地或者云端了,导入本地和云端的方法网上都有教,不过在这里还是推荐使用easyrecovery来操作,简单快捷。
不知道是你做的某个页面在上传,还是做过服务器上传。如果是后者,就大胆的上传,我没什么经验。
最简单直接的就是这样,并且很规范。
在互联网上使用的安全技术主要包括以下方面:其一,https。其二,密码安全。其三,重要数据安全。其四,应用安全。具体的目标只要求:识别经常性的一些重要的数据敏感信息和用户,这是最重要的,那么与之相对的就是非敏感性数据,经常来说不大需要特别认真的考虑所谓的安全需求,而应该更多的需要注重的业务的核心价值。
能直接上传的尽量直接上传,在上传方面安全还是很重要的,毕竟黑产猖獗。但是不能一味的死扣“安全”,要考虑后期的维护费用、维护成本、用户的数量等等问题。万恶的csdn要打官司了,就是因为泄露用户名密码导致的。
大多数不能,必须上传的前台信息内容可以去googlexmlprotocol等基于http的工具添加。直接上传的内容需要做https加密,如果有不需要上传的文本,需要用js、flash等展示,目前看不到有直接上传到后台的方式,毕竟如果有人恶意篡改上传到后台的内容,容易被其他高权限用户发现,需要由上游服务商进行维护。 查看全部
网站内容添加(网站内容添加上个人信息后就可以直接选择导入本地)
网站内容添加上个人信息后就可以直接选择导入本地或者云端了,导入本地和云端的方法网上都有教,不过在这里还是推荐使用easyrecovery来操作,简单快捷。
不知道是你做的某个页面在上传,还是做过服务器上传。如果是后者,就大胆的上传,我没什么经验。
最简单直接的就是这样,并且很规范。
在互联网上使用的安全技术主要包括以下方面:其一,https。其二,密码安全。其三,重要数据安全。其四,应用安全。具体的目标只要求:识别经常性的一些重要的数据敏感信息和用户,这是最重要的,那么与之相对的就是非敏感性数据,经常来说不大需要特别认真的考虑所谓的安全需求,而应该更多的需要注重的业务的核心价值。
能直接上传的尽量直接上传,在上传方面安全还是很重要的,毕竟黑产猖獗。但是不能一味的死扣“安全”,要考虑后期的维护费用、维护成本、用户的数量等等问题。万恶的csdn要打官司了,就是因为泄露用户名密码导致的。
大多数不能,必须上传的前台信息内容可以去googlexmlprotocol等基于http的工具添加。直接上传的内容需要做https加密,如果有不需要上传的文本,需要用js、flash等展示,目前看不到有直接上传到后台的方式,毕竟如果有人恶意篡改上传到后台的内容,容易被其他高权限用户发现,需要由上游服务商进行维护。
网站内容添加(CDN优化网站设计的优化是一个很大的话题(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 394 次浏览 • 2022-04-04 11:16
前言
网站设计优化是一个很大的话题,对于不同的开发平台有一些通用的原则和一些建议。这方面的研究从未停止过,我也在不同的场合分享过这个话题。
作为一般原则,雅虎的工程团队给出了 35 个最佳实践。请参考 Best Practices for Speeding Your Web Site 获取此列表,他们还发布了相应的测试工具 Yslow
我强烈建议所有 网站 开发人员学习这些最佳实践并将其应用到他们的实际项目中。在接下来的一段时间里,我会结合开发平台ASP.NET,以一系列文章的形式对这些原理进行讲解和演绎,帮助大家更好的理解这些原理,更好的使用。
准备好工作了
为了能跟随我进行后续学习,需要准备以下开发环境和工具
Google Chrome 或 firefox,并安装 Yslow 扩展程序。请注意,此组件由 Yahoo 提供,但目前没有适用于 IE 的版本。您应该熟悉这些浏览器的开发人员工具,您可以通过按 F12 键来调出这些工具。Visaul Studio 2010 SP1 或更高版本,建议使用 Visual Studio 2012。需要对ASP.NET开发的基本流程和核心技术有很好的了解。本系列文章基础知识很难普及。本文要讨论的话题
我和你讨论的这篇文章是第十六条原则:(延迟或按需加载内容)
在页面加载过程中,除了页面本身的内容之外,可能还需要加载很多额外的资源,比如我们常说的:
脚本样式表图像
在之前的文章中,我对脚本和样式表做了一些优化建议,请参考
优化网站设计(二):使用CDN
优化网站设计(五):将样式定义放在顶部
优化网站设计(六):将脚本定义或引用放在文档底部
优化网站设计(八):引用脚本文件和样式表作为外部文件
优化 网站 设计(十):最小化 JAVASCRIPT 和 CSS
优化网站设计(十个二):去除重复脚本
该原则的核心是:延迟加载或按需加载。首先,让我们以我们最常使用的脚本为例。
脚本的按需加载
我们可以想象,在一个真正的网站项目中,会有各种各样的脚本文件,其中也收录了很多基础框架(如jquery、knockoutjs等),这些脚本文件可能或多或少都需要页面中引用。问题是,如果页面成倍增加或复杂,我们可能无法确切知道页面是否真的需要脚本。(不是这样吗?),一个糟糕的解决方案是在母版页中一次收录所有可能的框架脚本。你做了这个了吗?
如果你这样做了,那么,也许可以暂时解决这个问题。但实际上有一个问题。在某些页面上,可能只使用一个脚本库,但为了您的方便,以后需要加载所有脚本库。
随着项目的进一步发展,脚本之间的依赖关系会越来越复杂,维护这些脚本确实是个大问题。
雅虎团队在编写此原理时,提到了他们开发的用于实现按需加载脚本的组件。该组件称为 GET,收录在 YUI 工具包中。,这意味着脚本和样式表可以按需动态加载。
我对 YUI 没有做太多的研究,但实际上在过去的几年里,Javascript 技术突飞猛进,涌现出更多的创新设计。比如我今天要讲的requirejs。
让我用一个简单的例子给你解释一下
这里是一个简单的网站,主页叫做Default.aspx。根据我们的设计,这个页面需要加载jquery,可能还有一些其他的库,然后执行一些自己的逻辑。因此,我们将有以下脚本参考
这样做有什么问题吗?当然不是。只是,我们之前讲过,这种预加载所有脚本的方式可能会造成资源的浪费,而且页面中引用了这么多脚本很容易造成混乱。为了更好地说明这一点,让我向您展示一个真实的场景:
我们希望页面加载时,只下载jquery库。只有当用户点击页面上的按钮时,我们才会下载淘汰库。
瞧!这称为按需加载。那么让我们看看我们将如何使用 requirejs 来实现这个需求?
首先,您可以通过 Nuget 包管理器获取 requirejs 库。
然后,在页面中,您只需要定义脚本引用,如下所示。(以后只需要在你的页面中有这样的引用即可)
这里的 data-main 指的是主脚本。require.js 是一个将首先下载的脚本。您确实可以编写以下内容
但是,如您所见,.js 可以省略。
接下来,在default.js中,脚本应该怎么写呢?这是一个简单的例子
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function () {
$(function () {
alert("Hello,jquery!");
});
});
我们看到第一部分是requirejs的基本配置,我们定义了两个别名。然后在第二部分,我们声明下面的代码需要jquery库。
运行页面后,我们可以在浏览器中监控脚本下载行为如下
和我们想象的一样,先加载require.js,再加载default.js,再加载jquery.js
有点意思,不是吗?虽然最终结果也加载了jquery,但是这种加载方式与直接在页面中定义引用,按需加载是有本质区别的。如果你对此不太认同,那么在阅读了下面的例子之后,相信你会认同的。
我们需要在default.js文件中为页面上的按钮订阅点击事件,我们希望只有当用户真正点击按钮时,才会下载另一个脚本(knockout),看看如何实现这个需求吧?
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function ($) {
$(function () {
//只有用户点击了某个按钮,才动态加载knockoutjs
$("#test").click(
function () {
require(['knockout'], function (ko) {
alert(ko.version);
});
}
);
});
});
同样的,我们可以通过浏览器监控工具了解脚本下载的流程:
页面加载的时候,仍然只有三个脚本下载了
//images0.cnblogs.com/blog/9072/201305/16152714-f49883010c834f2892a39ce316afb275.png
//images0.cnblogs.com/blog/9072/201305/16152715-6eb907b58cdc4b07b3ca6c7c2735d5e2.png
同时,从下面的对话框来看,也可以断定确实是执行了相应的脚本的。因为我们当前使用的knockout脚本的版本确实是2.2.1。
//images0.cnblogs.com/blog/9072/201305/16152715-c303e8f79b874bcb8ad8919ef6b6f186.png
这的确是一个很不错的机制。如果大家有兴趣,还可以继续深入研究,现在jquery为了更好地满足动态加载和按需加载的需要,甚至都提供了模块化的版本。请参考 http://projects.jga.me/jquery-builder/
样式表文件的按需加载
我相信按需加载脚本文件的设计足以引起您的兴趣。自然,你可能会有这样的疑问,能否实现样式表的按需加载?
听起来不错,应该不难,但是没有现成的实现。当然,可以使用 YUI 中的 GET。
官方requirejs有解释,有兴趣可以参考
他们还提供了一个建议的脚本来按需加载样式表
function loadCss(url) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = url;
document.getElementsByTagName("head")[0].appendChild(link);
}
您可以在任何地方访问此脚本并调用它。例如,我执行以下操作
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function ($) {
$(function () {
//只有用户点击了某个按钮,才动态加载knockoutjs
$("#test").click(
function () {
loadCss('default.css');
require(['knockout'], function (ko) {
alert(ko.version);
});
}
);
});
});
function loadCss(url) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = url;
document.getElementsByTagName("head")[0].appendChild(link);
}
按需加载图像
在本文的最后一部分,我们来谈谈图像的按需加载。如果你的页面收录很多图片,掌握这个原理对提高页面的加载速度有很大帮助。
你可以想象一个图片搜索引擎的结果页面,比如
我搜索了微软,毫无疑问这会返回数千张图片。
那么,这些图像是否必须一次全部加载?显然不可能,你可能会说,做分页会更好吗?分页通常是一种很好的技术,但是在搜索引擎页面中,分页并不是一个好的选择(因为用户不一定愿意点击页面导航按钮),目前图像搜索引擎的主流做法是不使用分页,而是在用户滑动滚动条时按需获取图像。
这是一个相当重要的设计,但稍加思考,这应该不是一件容易的事。幸运的是,Yahoo 的团队提供了一个很好的组件(ImageLoader),可以开箱即用:
有几个关于这个组件使用的在线演示页面:
如果你习惯使用jquery,那么你可以参考下面的说明 查看全部
网站内容添加(CDN优化网站设计的优化是一个很大的话题(一))
前言
网站设计优化是一个很大的话题,对于不同的开发平台有一些通用的原则和一些建议。这方面的研究从未停止过,我也在不同的场合分享过这个话题。
作为一般原则,雅虎的工程团队给出了 35 个最佳实践。请参考 Best Practices for Speeding Your Web Site 获取此列表,他们还发布了相应的测试工具 Yslow
我强烈建议所有 网站 开发人员学习这些最佳实践并将其应用到他们的实际项目中。在接下来的一段时间里,我会结合开发平台ASP.NET,以一系列文章的形式对这些原理进行讲解和演绎,帮助大家更好的理解这些原理,更好的使用。
准备好工作了
为了能跟随我进行后续学习,需要准备以下开发环境和工具
Google Chrome 或 firefox,并安装 Yslow 扩展程序。请注意,此组件由 Yahoo 提供,但目前没有适用于 IE 的版本。您应该熟悉这些浏览器的开发人员工具,您可以通过按 F12 键来调出这些工具。Visaul Studio 2010 SP1 或更高版本,建议使用 Visual Studio 2012。需要对ASP.NET开发的基本流程和核心技术有很好的了解。本系列文章基础知识很难普及。本文要讨论的话题
我和你讨论的这篇文章是第十六条原则:(延迟或按需加载内容)
在页面加载过程中,除了页面本身的内容之外,可能还需要加载很多额外的资源,比如我们常说的:
脚本样式表图像
在之前的文章中,我对脚本和样式表做了一些优化建议,请参考
优化网站设计(二):使用CDN
优化网站设计(五):将样式定义放在顶部
优化网站设计(六):将脚本定义或引用放在文档底部
优化网站设计(八):引用脚本文件和样式表作为外部文件
优化 网站 设计(十):最小化 JAVASCRIPT 和 CSS
优化网站设计(十个二):去除重复脚本
该原则的核心是:延迟加载或按需加载。首先,让我们以我们最常使用的脚本为例。
脚本的按需加载
我们可以想象,在一个真正的网站项目中,会有各种各样的脚本文件,其中也收录了很多基础框架(如jquery、knockoutjs等),这些脚本文件可能或多或少都需要页面中引用。问题是,如果页面成倍增加或复杂,我们可能无法确切知道页面是否真的需要脚本。(不是这样吗?),一个糟糕的解决方案是在母版页中一次收录所有可能的框架脚本。你做了这个了吗?
如果你这样做了,那么,也许可以暂时解决这个问题。但实际上有一个问题。在某些页面上,可能只使用一个脚本库,但为了您的方便,以后需要加载所有脚本库。
随着项目的进一步发展,脚本之间的依赖关系会越来越复杂,维护这些脚本确实是个大问题。
雅虎团队在编写此原理时,提到了他们开发的用于实现按需加载脚本的组件。该组件称为 GET,收录在 YUI 工具包中。,这意味着脚本和样式表可以按需动态加载。
我对 YUI 没有做太多的研究,但实际上在过去的几年里,Javascript 技术突飞猛进,涌现出更多的创新设计。比如我今天要讲的requirejs。
让我用一个简单的例子给你解释一下

这里是一个简单的网站,主页叫做Default.aspx。根据我们的设计,这个页面需要加载jquery,可能还有一些其他的库,然后执行一些自己的逻辑。因此,我们将有以下脚本参考
这样做有什么问题吗?当然不是。只是,我们之前讲过,这种预加载所有脚本的方式可能会造成资源的浪费,而且页面中引用了这么多脚本很容易造成混乱。为了更好地说明这一点,让我向您展示一个真实的场景:
我们希望页面加载时,只下载jquery库。只有当用户点击页面上的按钮时,我们才会下载淘汰库。
瞧!这称为按需加载。那么让我们看看我们将如何使用 requirejs 来实现这个需求?
首先,您可以通过 Nuget 包管理器获取 requirejs 库。

然后,在页面中,您只需要定义脚本引用,如下所示。(以后只需要在你的页面中有这样的引用即可)
这里的 data-main 指的是主脚本。require.js 是一个将首先下载的脚本。您确实可以编写以下内容
但是,如您所见,.js 可以省略。
接下来,在default.js中,脚本应该怎么写呢?这是一个简单的例子
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function () {
$(function () {
alert("Hello,jquery!");
});
});
我们看到第一部分是requirejs的基本配置,我们定义了两个别名。然后在第二部分,我们声明下面的代码需要jquery库。
运行页面后,我们可以在浏览器中监控脚本下载行为如下

和我们想象的一样,先加载require.js,再加载default.js,再加载jquery.js
有点意思,不是吗?虽然最终结果也加载了jquery,但是这种加载方式与直接在页面中定义引用,按需加载是有本质区别的。如果你对此不太认同,那么在阅读了下面的例子之后,相信你会认同的。
我们需要在default.js文件中为页面上的按钮订阅点击事件,我们希望只有当用户真正点击按钮时,才会下载另一个脚本(knockout),看看如何实现这个需求吧?
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function ($) {
$(function () {
//只有用户点击了某个按钮,才动态加载knockoutjs
$("#test").click(
function () {
require(['knockout'], function (ko) {
alert(ko.version);
});
}
);
});
});
同样的,我们可以通过浏览器监控工具了解脚本下载的流程:
页面加载的时候,仍然只有三个脚本下载了
//images0.cnblogs.com/blog/9072/201305/16152714-f49883010c834f2892a39ce316afb275.png
//images0.cnblogs.com/blog/9072/201305/16152715-6eb907b58cdc4b07b3ca6c7c2735d5e2.png
同时,从下面的对话框来看,也可以断定确实是执行了相应的脚本的。因为我们当前使用的knockout脚本的版本确实是2.2.1。
//images0.cnblogs.com/blog/9072/201305/16152715-c303e8f79b874bcb8ad8919ef6b6f186.png
这的确是一个很不错的机制。如果大家有兴趣,还可以继续深入研究,现在jquery为了更好地满足动态加载和按需加载的需要,甚至都提供了模块化的版本。请参考 http://projects.jga.me/jquery-builder/
样式表文件的按需加载
我相信按需加载脚本文件的设计足以引起您的兴趣。自然,你可能会有这样的疑问,能否实现样式表的按需加载?
听起来不错,应该不难,但是没有现成的实现。当然,可以使用 YUI 中的 GET。
官方requirejs有解释,有兴趣可以参考
他们还提供了一个建议的脚本来按需加载样式表
function loadCss(url) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = url;
document.getElementsByTagName("head")[0].appendChild(link);
}
您可以在任何地方访问此脚本并调用它。例如,我执行以下操作
///
///
///
//对requirejs进行一些基本配置
requirejs.config({
paths: {
jquery: "jquery-2.0.0.min" //指定一个路径别名
, knockout: "knockout-2.2.1"
}
});
//声明下面的代码是需要jquery这个库的
require(['jquery'], function ($) {
$(function () {
//只有用户点击了某个按钮,才动态加载knockoutjs
$("#test").click(
function () {
loadCss('default.css');
require(['knockout'], function (ko) {
alert(ko.version);
});
}
);
});
});
function loadCss(url) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = url;
document.getElementsByTagName("head")[0].appendChild(link);
}
按需加载图像
在本文的最后一部分,我们来谈谈图像的按需加载。如果你的页面收录很多图片,掌握这个原理对提高页面的加载速度有很大帮助。
你可以想象一个图片搜索引擎的结果页面,比如
我搜索了微软,毫无疑问这会返回数千张图片。


那么,这些图像是否必须一次全部加载?显然不可能,你可能会说,做分页会更好吗?分页通常是一种很好的技术,但是在搜索引擎页面中,分页并不是一个好的选择(因为用户不一定愿意点击页面导航按钮),目前图像搜索引擎的主流做法是不使用分页,而是在用户滑动滚动条时按需获取图像。
这是一个相当重要的设计,但稍加思考,这应该不是一件容易的事。幸运的是,Yahoo 的团队提供了一个很好的组件(ImageLoader),可以开箱即用:
有几个关于这个组件使用的在线演示页面:
如果你习惯使用jquery,那么你可以参考下面的说明
网站内容添加(如何给网站内容添加内部链接(内链)(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 153 次浏览 • 2022-04-03 20:21
长期以来,所有的 SEO 初学者都不知道如何在 网站 内容中添加内部链接(internal links)。内链在SEO过程中起着至关重要的作用,不仅可以增加网站的权重,还可以通过内链提高网站相关关键词的排名;内链通过网站的权重,也连接了之前的文章,增加阅读的扩展性,提升用户体验,同时也提升了百度收录的效率。
很多朋友问我如何添加我的网站和我的博客的内部链接。对于这个问题,我只能很惭愧的告诉你,我是用最基本的方法手动添加内链的。写文章的时候,写一些关键词的时候,把这些文章找出来,通过一些方法选出最好的文章,在不影响用户的情况下添加经验。
很多朋友问我在网站的构建过程中是否有办法,或者在写到相关关键词的时候可以直接插入内部链接的插件。对于这个问题,我只能说没有程序,没有人比你更了解你的 网站 和内容。如果你的网站内容完全是你自己的原创,那么任何一个文章都会储存在你的大脑里,只要你写了相关的问题,你自然会反映这个文章@ > @关键词,添加内部链接是很自然的选择。插件生成的内部链接可能会影响用户体验。整个文章很多内链不仅影响用户体验,还容易让搜索引擎认为你的网站在SEO上作弊。下面解释如何添加 网站
首先,花时间添加内部链接。如上所述,你的原创 的文章 会有一定的印象。当你的文章中出现某个关键词时,自然要加内链,歪鸟图觉得这样很好,而且从整个文章布局关键词和内链的角度来看,他对用户体验有着最恰当的把握。这样做对于还没有被搜索引擎抓取到收录的文章也是一个很好的帮助。
其次,添加内部链接可以提高 关键词 的排名。比如我最想把SEO教程关键词排在最前面,那我在文章提到SEO教程的时候会加内链,对提高栏目排名很有帮助. 重要的。而如果我想对这个关键词进行SEO优化排名,那么在添加内部链接时,我应该将本栏的链接添加到其中。
同样,添加内部链接有助于长尾 关键词 排名。我想很多SEO专家都知道这个方法,所以你可以在阅读时跳过这一段。我们写文章的时候,当出现相似词的时候,可以把已经出现过的文章链接加到这个长尾关键词上。很多朋友会问,如果我的文章里面有很多关于这个词的文章怎么办?这时候我们可以通过百度或者谷歌等搜索引擎搜索这条长尾关键词,如果排名最高的话,把这个页面的链接加到内链中,对这条长尾有帮助< @关键词排名不断提高。长期积累,会有很多长尾关键词排名不错。
最后,有计划、有针对性地添加内部链接有助于内容的收录。很长一段时间,我跑了一个测试,其中文章的一部分不收录内部链接,文章的一小部分不是收录;而在另一部分文章 中收录文章,已经写好但收录 没有使用,作为内部链接。此时,收录 没有使用的文章 有了收录。所以,在不破坏用户体验的情况下,我们计划有针对性地添加网站内链,非常有帮助收录。比如我曾经写过一篇文章,标题是:搜索引擎提交条目文章,一直没有收录,但是在几篇文章文章中提到并添加了内部链接后,这篇文章文章
今天,在百度lulu算法上线的背景下,很多朋友都关注了优质外链的增加,也在不断完善网站内容的建设,但我想说的这里就是内容建设也离不开内链的建设,一个好的网站会有一个好的内链结构来支持,这不仅可以帮助网站增加流量,提升用户体验,还要防止文章 @>采集。
写到这里,我想大家可以解决网站如何添加内链的问题,至少部分解决。希望这个方法可以提高大家对SEO的理解,也可以提高内容的整体质量。互联网应用环境。 查看全部
网站内容添加(如何给网站内容添加内部链接(内链)(图))
长期以来,所有的 SEO 初学者都不知道如何在 网站 内容中添加内部链接(internal links)。内链在SEO过程中起着至关重要的作用,不仅可以增加网站的权重,还可以通过内链提高网站相关关键词的排名;内链通过网站的权重,也连接了之前的文章,增加阅读的扩展性,提升用户体验,同时也提升了百度收录的效率。
很多朋友问我如何添加我的网站和我的博客的内部链接。对于这个问题,我只能很惭愧的告诉你,我是用最基本的方法手动添加内链的。写文章的时候,写一些关键词的时候,把这些文章找出来,通过一些方法选出最好的文章,在不影响用户的情况下添加经验。
很多朋友问我在网站的构建过程中是否有办法,或者在写到相关关键词的时候可以直接插入内部链接的插件。对于这个问题,我只能说没有程序,没有人比你更了解你的 网站 和内容。如果你的网站内容完全是你自己的原创,那么任何一个文章都会储存在你的大脑里,只要你写了相关的问题,你自然会反映这个文章@ > @关键词,添加内部链接是很自然的选择。插件生成的内部链接可能会影响用户体验。整个文章很多内链不仅影响用户体验,还容易让搜索引擎认为你的网站在SEO上作弊。下面解释如何添加 网站
首先,花时间添加内部链接。如上所述,你的原创 的文章 会有一定的印象。当你的文章中出现某个关键词时,自然要加内链,歪鸟图觉得这样很好,而且从整个文章布局关键词和内链的角度来看,他对用户体验有着最恰当的把握。这样做对于还没有被搜索引擎抓取到收录的文章也是一个很好的帮助。
其次,添加内部链接可以提高 关键词 的排名。比如我最想把SEO教程关键词排在最前面,那我在文章提到SEO教程的时候会加内链,对提高栏目排名很有帮助. 重要的。而如果我想对这个关键词进行SEO优化排名,那么在添加内部链接时,我应该将本栏的链接添加到其中。
同样,添加内部链接有助于长尾 关键词 排名。我想很多SEO专家都知道这个方法,所以你可以在阅读时跳过这一段。我们写文章的时候,当出现相似词的时候,可以把已经出现过的文章链接加到这个长尾关键词上。很多朋友会问,如果我的文章里面有很多关于这个词的文章怎么办?这时候我们可以通过百度或者谷歌等搜索引擎搜索这条长尾关键词,如果排名最高的话,把这个页面的链接加到内链中,对这条长尾有帮助< @关键词排名不断提高。长期积累,会有很多长尾关键词排名不错。
最后,有计划、有针对性地添加内部链接有助于内容的收录。很长一段时间,我跑了一个测试,其中文章的一部分不收录内部链接,文章的一小部分不是收录;而在另一部分文章 中收录文章,已经写好但收录 没有使用,作为内部链接。此时,收录 没有使用的文章 有了收录。所以,在不破坏用户体验的情况下,我们计划有针对性地添加网站内链,非常有帮助收录。比如我曾经写过一篇文章,标题是:搜索引擎提交条目文章,一直没有收录,但是在几篇文章文章中提到并添加了内部链接后,这篇文章文章
今天,在百度lulu算法上线的背景下,很多朋友都关注了优质外链的增加,也在不断完善网站内容的建设,但我想说的这里就是内容建设也离不开内链的建设,一个好的网站会有一个好的内链结构来支持,这不仅可以帮助网站增加流量,提升用户体验,还要防止文章 @>采集。
写到这里,我想大家可以解决网站如何添加内链的问题,至少部分解决。希望这个方法可以提高大家对SEO的理解,也可以提高内容的整体质量。互联网应用环境。
网站内容添加(如何将网站添加到信任站点内容精选换一换华为云帮助中心)
网站优化 • 优采云 发表了文章 • 0 个评论 • 291 次浏览 • 2022-04-02 21:08
如何将 网站 添加到受信任的站点
改变
华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。
华为云快速站点服务帮助中心为用户提供产品介绍、快速入门、用户指南、常见问题等技术文档,帮助您快速上手使用云快速站点服务。
如何将 网站 添加到受信任的站点相关内容
VSS激活后,首先需要将网站资产以IP或域名的形式添加到VSS中,并完成域名认证,然后才能进行漏洞扫描。在VSS中添加域名时,需要配置网站的域名,包括网站协议和域名/IP地址。如果添加的网站域名有误,可以根据域名的认证状态选择修改网站域名的方式。如果域名未认证,在资产列表中,单击资产所在行操作列的编辑,修改网站域名。操作步骤如下
目前,只有 Marketing 和 Enterprise 版本支持多条件过滤。在商品列表中设置多条件过滤器前,请先在管理后台完成商品属性相关设置。详情请参阅产品属性。在“产品列表”插件中,在“样式设置>多条件过滤器”中,勾选“多条件过滤器”以启用多条件过滤器,其他设置可根据您的网站要求进行选择。检查超链接设置是否正确。设置方法如下:当需要链接到站外时,在链接设置中选择“站外链接”选项卡,输入
如何将 网站 添加到可信站点更多内容
公有域名是指互联网上公网解析的域名,用于访问网站或Web应用程序,需要到域名注册商进行注册。华为云的云解析服务可以为域名提供公有域名解析功能。要实现公有域名解析,需要在云DNS服务中为注册的域名创建公有域名。本章介绍如何创建和管理公共域名,如表 1 所示。
华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。
Cloud Speedy网站目前不支持网站推广业务,但提供SEO优化承载功能,通过SEO功能,网站的关键词可以被搜索引擎收录搜索并展示在搜索结果中排名靠前,让网站获得更精准的流量,更好的推广。许多客户使用此功能来优化结果,例如“保真堂”和“九路广告”。产品SEO功能包括:后台产品设置SEO、产品统一SEO、页面SEO、站点设置全局SEO、
将网站等服务添加到DDoS高防后,为了最大程度保证服务的稳定性,建议在完全切换服务前进行本地测试,验证域名配置是否正确。Anti-DDoS Pro 预计将发送到Anti-DDoS Pro IP 或Anti-DDoS Pro CNAME 的数据包转发到源站(真实服务器)。本章以 Telnet 工具为例,介绍如何在本地验证 网站 服务的配置是否正确。防护域名已添加到DDoS高防。Telnet 源 IP 80 到源 IP
Cloud Speedy 网站不支持自适应宽度。建议使用宽度为 1200px 的 网站。设置方法请参考网站基本设置。将空白区域下方的模块或页脚向上移动以覆盖空白区域,然后保存更改。云速工地没有固定长度。网页的长度取决于您设置的模块和内容的长度。如果觉得篇幅过长,建议减少网页的模块或内容。“您的网站名称”是网站的默认名称,您可以在“设置>”中进入“管理>站点编辑”
如果您的业务服务器部署在华为云上,您可以将网站的域名或IP地址添加到WAF中,以便网站的流量切换到WAF。如果您已经激活了企业项目,您可以从企业项目下拉列表中选择您的企业项目,并在企业项目下添加保护网站。已购买WAF专属引擎实例。受保护的域名/IP未加入WAF,域名/IP已备案。连接到web应用防火墙的网站已经使用了公网ELB(Elastic Load B
页脚,即页面底部的信息,是指网站底部显示的信息,也称为版权信息。所有模块都可以在属性中设置为页脚元素,添加到页脚中。本章以文本模块为例,将文本模块添加为页脚元素。如果页面上没有页脚,请在“页面管理 > 属性 > 显示页脚”中启用页脚。您还可以设置横幅内容的背景。
华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。
本文以营销版网站的配置为例,介绍如何通过云速建站服务快速创建网站。搭建云速网站操作简单方便。您只需四个步骤即可轻松创建 网站。开通建站流程网站:包括购买网站营销版、购买精美模板(可选)、安装模板。购买营销网站:购买网站相当于为网站购买了相应的云空间和流量。云空间用于存放制作网站时上传的图片和文章,流量用于控制流量。网站可以容忍多少客户访问。买好
当用户访问使用CDN服务的网站时,本地DNS服务器将最终的域名请求通过CNAME重定向到CDN服务。CDN通过一套预定义的策略(如内容类型、地理区域、网络负载状态等),为用户提供当时能够最快响应用户的CDN节点的IP地址,让用户可以最快速度获得网站内容。CDN支持的对象:域名、华为云支持的对象、非华为云、云下的Web服务:
云速运网站在以下三种情况下支持域名解析: 您在华为云上购买域名,使用华为云解析服务。您从第三方购买域名并使用华为云解析服务。您从第三方购买域名并使用第三方解析服务。除企业版外,云速健仅支持CNAME解析。企业版支持使用IP地址进行CNAME解析和A解析。根据工信部规定,一个网站只能对应一个记录号,所以大陆站点只能记录一个一级域名,即一个 查看全部
网站内容添加(如何将网站添加到信任站点内容精选换一换华为云帮助中心)
如何将 网站 添加到受信任的站点
改变

华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。
华为云快速站点服务帮助中心为用户提供产品介绍、快速入门、用户指南、常见问题等技术文档,帮助您快速上手使用云快速站点服务。
如何将 网站 添加到受信任的站点相关内容
VSS激活后,首先需要将网站资产以IP或域名的形式添加到VSS中,并完成域名认证,然后才能进行漏洞扫描。在VSS中添加域名时,需要配置网站的域名,包括网站协议和域名/IP地址。如果添加的网站域名有误,可以根据域名的认证状态选择修改网站域名的方式。如果域名未认证,在资产列表中,单击资产所在行操作列的编辑,修改网站域名。操作步骤如下
目前,只有 Marketing 和 Enterprise 版本支持多条件过滤。在商品列表中设置多条件过滤器前,请先在管理后台完成商品属性相关设置。详情请参阅产品属性。在“产品列表”插件中,在“样式设置>多条件过滤器”中,勾选“多条件过滤器”以启用多条件过滤器,其他设置可根据您的网站要求进行选择。检查超链接设置是否正确。设置方法如下:当需要链接到站外时,在链接设置中选择“站外链接”选项卡,输入
如何将 网站 添加到可信站点更多内容

公有域名是指互联网上公网解析的域名,用于访问网站或Web应用程序,需要到域名注册商进行注册。华为云的云解析服务可以为域名提供公有域名解析功能。要实现公有域名解析,需要在云DNS服务中为注册的域名创建公有域名。本章介绍如何创建和管理公共域名,如表 1 所示。

华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。

Cloud Speedy网站目前不支持网站推广业务,但提供SEO优化承载功能,通过SEO功能,网站的关键词可以被搜索引擎收录搜索并展示在搜索结果中排名靠前,让网站获得更精准的流量,更好的推广。许多客户使用此功能来优化结果,例如“保真堂”和“九路广告”。产品SEO功能包括:后台产品设置SEO、产品统一SEO、页面SEO、站点设置全局SEO、

将网站等服务添加到DDoS高防后,为了最大程度保证服务的稳定性,建议在完全切换服务前进行本地测试,验证域名配置是否正确。Anti-DDoS Pro 预计将发送到Anti-DDoS Pro IP 或Anti-DDoS Pro CNAME 的数据包转发到源站(真实服务器)。本章以 Telnet 工具为例,介绍如何在本地验证 网站 服务的配置是否正确。防护域名已添加到DDoS高防。Telnet 源 IP 80 到源 IP

Cloud Speedy 网站不支持自适应宽度。建议使用宽度为 1200px 的 网站。设置方法请参考网站基本设置。将空白区域下方的模块或页脚向上移动以覆盖空白区域,然后保存更改。云速工地没有固定长度。网页的长度取决于您设置的模块和内容的长度。如果觉得篇幅过长,建议减少网页的模块或内容。“您的网站名称”是网站的默认名称,您可以在“设置>”中进入“管理>站点编辑”

如果您的业务服务器部署在华为云上,您可以将网站的域名或IP地址添加到WAF中,以便网站的流量切换到WAF。如果您已经激活了企业项目,您可以从企业项目下拉列表中选择您的企业项目,并在企业项目下添加保护网站。已购买WAF专属引擎实例。受保护的域名/IP未加入WAF,域名/IP已备案。连接到web应用防火墙的网站已经使用了公网ELB(Elastic Load B

页脚,即页面底部的信息,是指网站底部显示的信息,也称为版权信息。所有模块都可以在属性中设置为页脚元素,添加到页脚中。本章以文本模块为例,将文本模块添加为页脚元素。如果页面上没有页脚,请在“页面管理 > 属性 > 显示页脚”中启用页脚。您还可以设置横幅内容的背景。

华为云帮助中心为用户提供产品介绍、价格说明、购买指南、用户指南、API参考、最佳实践、FAQ、视频帮助等技术文档,帮助您快速上手使用华为云服务。

本文以营销版网站的配置为例,介绍如何通过云速建站服务快速创建网站。搭建云速网站操作简单方便。您只需四个步骤即可轻松创建 网站。开通建站流程网站:包括购买网站营销版、购买精美模板(可选)、安装模板。购买营销网站:购买网站相当于为网站购买了相应的云空间和流量。云空间用于存放制作网站时上传的图片和文章,流量用于控制流量。网站可以容忍多少客户访问。买好

当用户访问使用CDN服务的网站时,本地DNS服务器将最终的域名请求通过CNAME重定向到CDN服务。CDN通过一套预定义的策略(如内容类型、地理区域、网络负载状态等),为用户提供当时能够最快响应用户的CDN节点的IP地址,让用户可以最快速度获得网站内容。CDN支持的对象:域名、华为云支持的对象、非华为云、云下的Web服务:

云速运网站在以下三种情况下支持域名解析: 您在华为云上购买域名,使用华为云解析服务。您从第三方购买域名并使用华为云解析服务。您从第三方购买域名并使用第三方解析服务。除企业版外,云速健仅支持CNAME解析。企业版支持使用IP地址进行CNAME解析和A解析。根据工信部规定,一个网站只能对应一个记录号,所以大陆站点只能记录一个一级域名,即一个


