
网站内容添加
网站内容添加(上海SEO优化:侧边栏该添加的5大内容添加)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-04-20 16:00
上海SEO优化网站侧边栏一般加什么内容?每个部分对于一个公司来说都是非常重要的网站。之前,我分析了导航栏的布局,应该添加哪些内容,不应该添加哪些内容。今天,我想和大家一起分析一下导航栏的布局。应该添加到侧边栏的内容,侧边栏在网站的优化中也起着关键作用,我们不能忽视。
一、热门文章
热门文章 一般我们会在侧边栏添加,也就是在网站中提取浏览量或评论最多的文章,这些文章就是整个网站User @>中的采集夹,提取其中的几个可以大大提高网站的点击率。一篇被很多网友点赞的文章文章肯定有它的可取之处,所以也有必要提取一下。
二、最新文章
上海SEO优化,除了侧边栏流行的文章,我们有时也会放最新的文章,一旦有新内容更新,用户第一时间看到,可以添加我们的< @网站 更新频率。一般最新的文章会放在网站首页、分类页面、文章详情页面。搜索引擎喜欢新内容,添加这些页面对搜索引擎有利。
三、搜索框
搜索框是供用户查找自己感兴趣的内容,可以大大提升我们网站的用户体验,提高网站的点击率。如果我们的网站比较大,内容比较多,可能一时间用户很难找到自己想看的内容,那么加个搜索框让用户更容易找到自己想看的内容想。
四、类别
上海SEO优化,对于网站来说,分类页面应该是权限比较高的页面,所以在设计上需要一定的功夫,重要的页面要给他一个链接。
五、标签标签云
栏目页加标签云的主要目的是提高关键词的排名。这个标签云主要由一些关键词和长尾关键词组成。当我们网站有更多内容时,我们会考虑添加标签云来提高网站整体关键词的排名。
关于“上海SEO优化的侧边栏一般添加什么内容网站”,回音网小编为大家整理了以上5点,当然还会添加一些其他内容,小编只是罗列了一些他们专注。如果你想优化上海网站,欢迎网站在线咨询。当然,您也可以在网站右上角致电我们了解更多,我们有专业的技术团队为您服务! 查看全部
网站内容添加(上海SEO优化:侧边栏该添加的5大内容添加)
上海SEO优化网站侧边栏一般加什么内容?每个部分对于一个公司来说都是非常重要的网站。之前,我分析了导航栏的布局,应该添加哪些内容,不应该添加哪些内容。今天,我想和大家一起分析一下导航栏的布局。应该添加到侧边栏的内容,侧边栏在网站的优化中也起着关键作用,我们不能忽视。

一、热门文章
热门文章 一般我们会在侧边栏添加,也就是在网站中提取浏览量或评论最多的文章,这些文章就是整个网站User @>中的采集夹,提取其中的几个可以大大提高网站的点击率。一篇被很多网友点赞的文章文章肯定有它的可取之处,所以也有必要提取一下。
二、最新文章
上海SEO优化,除了侧边栏流行的文章,我们有时也会放最新的文章,一旦有新内容更新,用户第一时间看到,可以添加我们的< @网站 更新频率。一般最新的文章会放在网站首页、分类页面、文章详情页面。搜索引擎喜欢新内容,添加这些页面对搜索引擎有利。
三、搜索框
搜索框是供用户查找自己感兴趣的内容,可以大大提升我们网站的用户体验,提高网站的点击率。如果我们的网站比较大,内容比较多,可能一时间用户很难找到自己想看的内容,那么加个搜索框让用户更容易找到自己想看的内容想。
四、类别
上海SEO优化,对于网站来说,分类页面应该是权限比较高的页面,所以在设计上需要一定的功夫,重要的页面要给他一个链接。
五、标签标签云
栏目页加标签云的主要目的是提高关键词的排名。这个标签云主要由一些关键词和长尾关键词组成。当我们网站有更多内容时,我们会考虑添加标签云来提高网站整体关键词的排名。
关于“上海SEO优化的侧边栏一般添加什么内容网站”,回音网小编为大家整理了以上5点,当然还会添加一些其他内容,小编只是罗列了一些他们专注。如果你想优化上海网站,欢迎网站在线咨询。当然,您也可以在网站右上角致电我们了解更多,我们有专业的技术团队为您服务!
网站内容添加( 网络优化原创文章时加入图片的功劳,壹脉科技)
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2022-04-19 21:15
网络优化原创文章时加入图片的功劳,壹脉科技)
一麦分享网络优化内容添加图片的好处
网络优化原创文章一直是搜索引擎网站提倡的内容,也是蜘蛛喜欢看的,有利于收录和< @文章; 但是,您不必逐字键入 原创文章,适当的 伪原创 也是可以接受的。但是这个程度是必须要把握的。一个非常好的网络优化编辑器可以将一批伪原创文章变成原创文章的效果。这就是将图像添加到网络优化原创文章 的功劳。
给原创文章添加图片一方面提升了读者的阅读体验,另一方面也可以增加文章的转载量。而这两点足以提升文章的收录。还有一点是,虽然网络现在已经具备了一定的图片识别能力,但是识别能力仍然不如文字准确。给文章添加一张图片,网络可能会认为图片是原创,所以即使图片被复制粘贴,网络也可能会给这个文章一个很好的权重。
而如果文章是伪原创,添加图片会冲淡网页的相似度,让文章看起来更像原创。
另外,网络优化时添加图片原创文章会使文章具有丰富的图片和文字。这样更有利于客户的体验,也更有利于你的网站网络关键词的排名。互联网上图片搜索的流量也很大。搜索自己的图片也有利于你的网站排名提升。
当你看一篇文章文章时,如果是满满的文字内容,会觉得无聊。添加图片大大增加了可读性,增加了客户阅读页面的停留时间。当然,如果文章里面有视频、动画等就更好了。
网络优化干货分享:一脉科技(***/) 查看全部
网站内容添加(
网络优化原创文章时加入图片的功劳,壹脉科技)
一麦分享网络优化内容添加图片的好处
网络优化原创文章一直是搜索引擎网站提倡的内容,也是蜘蛛喜欢看的,有利于收录和< @文章; 但是,您不必逐字键入 原创文章,适当的 伪原创 也是可以接受的。但是这个程度是必须要把握的。一个非常好的网络优化编辑器可以将一批伪原创文章变成原创文章的效果。这就是将图像添加到网络优化原创文章 的功劳。
给原创文章添加图片一方面提升了读者的阅读体验,另一方面也可以增加文章的转载量。而这两点足以提升文章的收录。还有一点是,虽然网络现在已经具备了一定的图片识别能力,但是识别能力仍然不如文字准确。给文章添加一张图片,网络可能会认为图片是原创,所以即使图片被复制粘贴,网络也可能会给这个文章一个很好的权重。
而如果文章是伪原创,添加图片会冲淡网页的相似度,让文章看起来更像原创。
另外,网络优化时添加图片原创文章会使文章具有丰富的图片和文字。这样更有利于客户的体验,也更有利于你的网站网络关键词的排名。互联网上图片搜索的流量也很大。搜索自己的图片也有利于你的网站排名提升。
当你看一篇文章文章时,如果是满满的文字内容,会觉得无聊。添加图片大大增加了可读性,增加了客户阅读页面的停留时间。当然,如果文章里面有视频、动画等就更好了。
网络优化干货分享:一脉科技(***/)
网站内容添加(如何使用cpolar为我们的web网页建立web网址?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2022-04-19 15:41
在之前的文章中,我们已经向您介绍了如何构建自己的网页。虽然这个网页还没有添加内容,但是它确实有网页的基本框架,等着我们发挥创意,需要去补上。为了让更多人看到我们的网页,我们需要通过 ngrok 创建一个“隧道”,以便公共 Internet 的访问者可以找到这个网页。今天给大家介绍一下如何使用ngrok为我们的网页创建网址。
在早期的文章中,我们向大家介绍了如何使用ngrok创建一个可供公共互联网用户访问的二级子域。这里我们使用相同的方法为我们的本地计算机创建一个网页。可访问公共互联网的隧道。首先,我们打开ngrok的官网并登录,进入账户下的“Dashboard”,选择“Reservation”选项卡,点击“Reserve”按钮为我们的网站预留一个长期子域。,这个二级子域的配置是:
具体设置如下图所示:
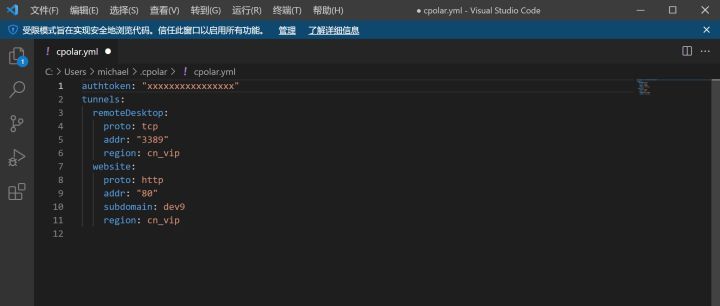
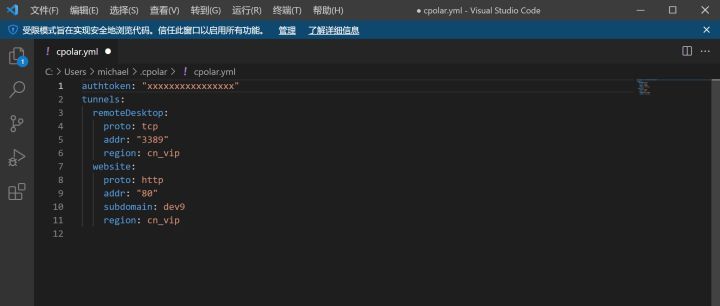
配置好ngrok的网络后台后,需要配置本地的ngrok.yml文件。这时候我们需要使用VS Code软件打开本地的ngrok.yml文件。并在配置文件末尾添加一个新隧道。
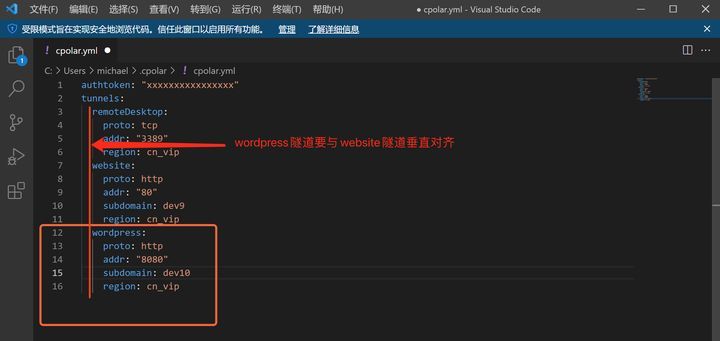
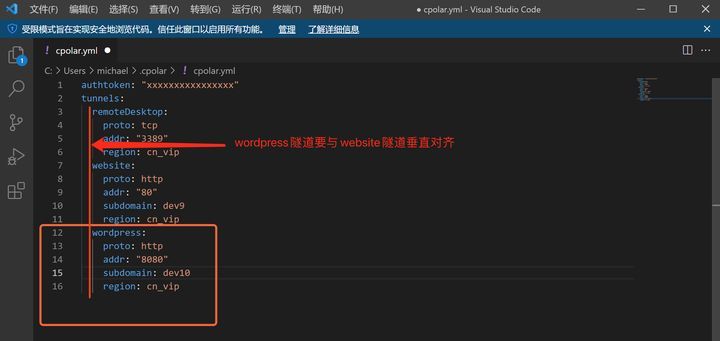
隧道名称为WordPress,二级子域为dev10,区域为cn_vip,端口为8080,与ngrok网络后台的配置相同。具体的命令行是:
修改后的配置文件如下:
需要注意的是,程序文件对字体和每行前端的缩进都非常严格,所以WordPress隧道的缩进需要和每行前端的缩进严格保持一致上半年的演示站点网站。不同的缩进需要分别调整。修改完成后,我们可以保存我们所做的修改。
因为本次修改的配置稍显复杂,所以一定要非常小心,否则可能会出现无法正常生成数据隧道的问题。只有配置好隧道的相关参数,通过详细全面的测试,才能为我们的网站正式上线做准备。如果您对ngrok的使用有任何疑问,欢迎您与我们交流,我们将在力所能及的范围内为您提供帮助。 查看全部
网站内容添加(如何使用cpolar为我们的web网页建立web网址?)
在之前的文章中,我们已经向您介绍了如何构建自己的网页。虽然这个网页还没有添加内容,但是它确实有网页的基本框架,等着我们发挥创意,需要去补上。为了让更多人看到我们的网页,我们需要通过 ngrok 创建一个“隧道”,以便公共 Internet 的访问者可以找到这个网页。今天给大家介绍一下如何使用ngrok为我们的网页创建网址。
在早期的文章中,我们向大家介绍了如何使用ngrok创建一个可供公共互联网用户访问的二级子域。这里我们使用相同的方法为我们的本地计算机创建一个网页。可访问公共互联网的隧道。首先,我们打开ngrok的官网并登录,进入账户下的“Dashboard”,选择“Reservation”选项卡,点击“Reserve”按钮为我们的网站预留一个长期子域。,这个二级子域的配置是:
具体设置如下图所示:

配置好ngrok的网络后台后,需要配置本地的ngrok.yml文件。这时候我们需要使用VS Code软件打开本地的ngrok.yml文件。并在配置文件末尾添加一个新隧道。

隧道名称为WordPress,二级子域为dev10,区域为cn_vip,端口为8080,与ngrok网络后台的配置相同。具体的命令行是:
修改后的配置文件如下:

需要注意的是,程序文件对字体和每行前端的缩进都非常严格,所以WordPress隧道的缩进需要和每行前端的缩进严格保持一致上半年的演示站点网站。不同的缩进需要分别调整。修改完成后,我们可以保存我们所做的修改。
因为本次修改的配置稍显复杂,所以一定要非常小心,否则可能会出现无法正常生成数据隧道的问题。只有配置好隧道的相关参数,通过详细全面的测试,才能为我们的网站正式上线做准备。如果您对ngrok的使用有任何疑问,欢迎您与我们交流,我们将在力所能及的范围内为您提供帮助。
网站内容添加(改善本页StepByStep教程让我们来试着充实作者,只是内容不必按日期分组)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-04-19 15:40
改进此页面
StepByStep 教程9. 合集
让我们尝试充实作者,以便每个作者都有自己的页面,其中收录他们的简历和帖子。
为此,您将使用集合。集合类似于博客文章,只是内容不必按日期分组。
配置
你需要告诉 Jekyll 一些相关信息来建立一个集合。默认情况下,Jekyll 将配置放在一个名为 _config.yml 的文件中。
在根目录下新建一个_config.yml文件,内容如下:
collections:
authors:
要(重新)加载配置,需要重新启动 jekyll 服务器。在终端中按 Ctrl+C 停止服务器,然后运行 jekyll serve 重新启动它。
添加作者
文档(集合中的项目)位于 网站 根目录下名为 _*采集_name* 的文件夹中。这里称为_authors。
为每个作者创建一个新文档:
_authors/jill.md:
---
short_name: jill
name: Jill Smith
position: Chief Editor
---
Jill 是一个狂热的水果种植者,他住在法国南部。
_authors/ted.md:
---
short_name: ted
name: Ted Doe
position: Writer
---
Ted 吃了一辈子水果。
人员页面
让我们添加一个页面,列出该网站的所有作者。 Jekyll 使该集合可用于 site.authors 变量表示。
新建staff.html,遍历site.authors输出所有staff:
---
layout: default
title: 人员
---
人员
{% for author in site.authors %}
{{ author.name }}
{{ author.position }}
<p>{{ author.content | markdownify }}
{% endfor %}
</p>
由于内容是markdown文件,需要在运行时通过markdownify过滤器。这是在布局中使用 {{ content }} 输出时自动完成的。
您还需要一种从主导航导航到此页面的方法。打开 _data/navigation.yml 并为人员页面添加一个条目:
- name: 主页
link: /
- name: 关于
link: /about.html
- name: 博客
link: /blog.html
- name: 人员
link: /staff.html
输出一个单独的页面
默认情况下,集合不输出文档页面。在这种情况下,我们希望每个作者都有自己的页面,所以让我们调整集合的配置。
打开 _config.yml 并将 output: true 添加到作者集合的配置中:
collections:
authors:
output: true
您可以使用 author.url 链接到这些输出页面。添加staff.html页面的链接:
---
layout: default
---
人员
{% for author in site.authors %}
{{ author.name }}</a>
{{ author.position }}
<p>{{ author.content | markdownify }}
{% endfor %}
</p>
与博客文章一样,您需要为作者页面创建布局。
创建一个新的_layouts/author.html,内容如下:
---
layout: default
---
{{ page.name }}
{{ page.position }}
{{ content }}
默认前台
现在您需要配置作者文档以使用作者布局。您可以像我们之前所做的那样在前面执行此操作,但它会变得重复。
我们真正想要的是所有帖子都自动具有帖子布局,作者具有作者布局,而其他所有内容都具有默认布局。
您可以通过使用 _config.yml 中的默认前端来做到这一点。你可以设置默认值的范围,然后设置你想要的默认前置内容。
将布局默认值添加到您的 _config.yml
collections:
authors:
output: true
defaults:
- scope:
path: ""
type: "authors"
values:
layout: "author"
- scope:
path: ""
type: "posts"
values:
layout: "post"
- scope:
path: ""
values:
layout: "default"
您现在可以从所有页面和帖子的前端删除布局。请注意,无论何时更新 _config.yml ,都需要重新启动 Jekyll 才能使更改生效。
列出作者的帖子
让我们在每个作者的页面上列出每个作者的帖子。为此,您需要将帖子的作者与作者的 short_name 匹配。您可以通过这种方式按作者过滤帖子。
遍历 _layouts/author.html 中的过滤列表以输出作者的帖子:
---
layout: default
---
{{ page.name }}
{{ page.position }}
{{ content }}
帖子
{% assign filtered_posts = site.posts | where: 'author', page.short_name %}
{% for post in filtered_posts %}
{{ post.title }}</a>
{% endfor %}
链接到作者页面
这些帖子引用了作者,所以让我们将它们链接到作者页面。您可以在 _layouts/post.html 中使用类似的过滤技术来实现这一点。
---
layout: default
---
{{ page.title }}
<p>
{{ page.date | date_to_string }}
{% assign author = site.authors | where: 'short_name', page.author | first %}
{% if author %}
- {{ author.name }}</a>
{% endif %}
{{ content }}
</p>
打开 :4000 并查看人员页面和帖子上的作者链接,以检查所有内容是否正确链接在一起。
在本教程的下一步也是最后一步中,我们将为站点添加润色并准备部署。 查看全部
网站内容添加(改善本页StepByStep教程让我们来试着充实作者,只是内容不必按日期分组)
改进此页面
StepByStep 教程9. 合集
让我们尝试充实作者,以便每个作者都有自己的页面,其中收录他们的简历和帖子。
为此,您将使用集合。集合类似于博客文章,只是内容不必按日期分组。
配置
你需要告诉 Jekyll 一些相关信息来建立一个集合。默认情况下,Jekyll 将配置放在一个名为 _config.yml 的文件中。
在根目录下新建一个_config.yml文件,内容如下:
collections:
authors:
要(重新)加载配置,需要重新启动 jekyll 服务器。在终端中按 Ctrl+C 停止服务器,然后运行 jekyll serve 重新启动它。
添加作者
文档(集合中的项目)位于 网站 根目录下名为 _*采集_name* 的文件夹中。这里称为_authors。
为每个作者创建一个新文档:
_authors/jill.md:
---
short_name: jill
name: Jill Smith
position: Chief Editor
---
Jill 是一个狂热的水果种植者,他住在法国南部。
_authors/ted.md:
---
short_name: ted
name: Ted Doe
position: Writer
---
Ted 吃了一辈子水果。
人员页面
让我们添加一个页面,列出该网站的所有作者。 Jekyll 使该集合可用于 site.authors 变量表示。
新建staff.html,遍历site.authors输出所有staff:
---
layout: default
title: 人员
---
人员
{% for author in site.authors %}
{{ author.name }}
{{ author.position }}
<p>{{ author.content | markdownify }}
{% endfor %}
</p>
由于内容是markdown文件,需要在运行时通过markdownify过滤器。这是在布局中使用 {{ content }} 输出时自动完成的。
您还需要一种从主导航导航到此页面的方法。打开 _data/navigation.yml 并为人员页面添加一个条目:
- name: 主页
link: /
- name: 关于
link: /about.html
- name: 博客
link: /blog.html
- name: 人员
link: /staff.html
输出一个单独的页面
默认情况下,集合不输出文档页面。在这种情况下,我们希望每个作者都有自己的页面,所以让我们调整集合的配置。
打开 _config.yml 并将 output: true 添加到作者集合的配置中:
collections:
authors:
output: true
您可以使用 author.url 链接到这些输出页面。添加staff.html页面的链接:
---
layout: default
---
人员
{% for author in site.authors %}
{{ author.name }}</a>
{{ author.position }}
<p>{{ author.content | markdownify }}
{% endfor %}
</p>
与博客文章一样,您需要为作者页面创建布局。
创建一个新的_layouts/author.html,内容如下:
---
layout: default
---
{{ page.name }}
{{ page.position }}
{{ content }}
默认前台
现在您需要配置作者文档以使用作者布局。您可以像我们之前所做的那样在前面执行此操作,但它会变得重复。
我们真正想要的是所有帖子都自动具有帖子布局,作者具有作者布局,而其他所有内容都具有默认布局。
您可以通过使用 _config.yml 中的默认前端来做到这一点。你可以设置默认值的范围,然后设置你想要的默认前置内容。
将布局默认值添加到您的 _config.yml
collections:
authors:
output: true
defaults:
- scope:
path: ""
type: "authors"
values:
layout: "author"
- scope:
path: ""
type: "posts"
values:
layout: "post"
- scope:
path: ""
values:
layout: "default"
您现在可以从所有页面和帖子的前端删除布局。请注意,无论何时更新 _config.yml ,都需要重新启动 Jekyll 才能使更改生效。
列出作者的帖子
让我们在每个作者的页面上列出每个作者的帖子。为此,您需要将帖子的作者与作者的 short_name 匹配。您可以通过这种方式按作者过滤帖子。
遍历 _layouts/author.html 中的过滤列表以输出作者的帖子:
---
layout: default
---
{{ page.name }}
{{ page.position }}
{{ content }}
帖子
{% assign filtered_posts = site.posts | where: 'author', page.short_name %}
{% for post in filtered_posts %}
{{ post.title }}</a>
{% endfor %}
链接到作者页面
这些帖子引用了作者,所以让我们将它们链接到作者页面。您可以在 _layouts/post.html 中使用类似的过滤技术来实现这一点。
---
layout: default
---
{{ page.title }}
<p>
{{ page.date | date_to_string }}
{% assign author = site.authors | where: 'short_name', page.author | first %}
{% if author %}
- {{ author.name }}</a>
{% endif %}
{{ content }}
</p>
打开 :4000 并查看人员页面和帖子上的作者链接,以检查所有内容是否正确链接在一起。
在本教程的下一步也是最后一步中,我们将为站点添加润色并准备部署。
网站内容添加( 网站建设之WordPress如何创建和管理文章的“分类目录”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-04-19 15:39
网站建设之WordPress如何创建和管理文章的“分类目录”)
嘿狐狸
04-19 12:10 阅读4
关注
网站如何在WordPress中添加导航菜单?
网站如何在WordPress中添加导航菜单? 04-19 11:292 浏览量
导航菜单在我们的网站 构造布局中是一个特别重要的点。导航菜单对应文章内容分类页面,让用户了解网站的结构,提升体验。那么究竟如何向 WordPress 添加导航菜单呢?接下来营销圈就给大家分享一下具体方法。
第 1 步:创建类别目录
我们可以先登录网站的后台,然后在“文章”中找到“Categories”创建一个分类。不知道如何创建分类的朋友可以看看本课程《网站如何在WordPress中创建和管理文章分类?》
第二:创建导航菜单
我们的分类创建后,可以在后台管理页面的“外观”中找到“菜单”,然后创建导航菜单。建议创建导航菜单时直接命名,方便以后设置。
三:添加导航元素
我们的导航菜单创建完成后,接下来我们就可以给导航添加元素了,添加我们在第一步中创建的类别。导航菜单不仅可以添加分类,还可以添加页面、文章和自定义链接等。
第四:选择导航菜单
我们的导航菜单设置好后,您可以选择导航菜单进行保存。我们保存后,你可以去网站看看效果。如果不满意,可以按照以上步骤进行修改。 查看全部
网站内容添加(
网站建设之WordPress如何创建和管理文章的“分类目录”)
嘿狐狸
04-19 12:10 阅读4
关注
网站如何在WordPress中添加导航菜单?

网站如何在WordPress中添加导航菜单? 04-19 11:292 浏览量
导航菜单在我们的网站 构造布局中是一个特别重要的点。导航菜单对应文章内容分类页面,让用户了解网站的结构,提升体验。那么究竟如何向 WordPress 添加导航菜单呢?接下来营销圈就给大家分享一下具体方法。
第 1 步:创建类别目录
我们可以先登录网站的后台,然后在“文章”中找到“Categories”创建一个分类。不知道如何创建分类的朋友可以看看本课程《网站如何在WordPress中创建和管理文章分类?》
第二:创建导航菜单
我们的分类创建后,可以在后台管理页面的“外观”中找到“菜单”,然后创建导航菜单。建议创建导航菜单时直接命名,方便以后设置。
三:添加导航元素
我们的导航菜单创建完成后,接下来我们就可以给导航添加元素了,添加我们在第一步中创建的类别。导航菜单不仅可以添加分类,还可以添加页面、文章和自定义链接等。
第四:选择导航菜单
我们的导航菜单设置好后,您可以选择导航菜单进行保存。我们保存后,你可以去网站看看效果。如果不满意,可以按照以上步骤进行修改。
网站内容添加(外贸网站建设后怎样才能合理地添加内容的小技巧!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-04-19 03:31
我们使用外贸自助网站网站建设,直接套用网站模板快速生成网站。但是做的外贸网站还是需要我们加内容的,只有内容才能吸引客户。而当我们在 网站 构造后添加内容时,如何合理添加内容呢?这里有一些小窍门与大家分享。
1、图片
外贸网站产品展示时,需附图片。同时,还应保证产品图片清晰,可以多角度展示产品,让用户通过图片清晰了解产品。
2、说明
添加产品后,添加描述也是很重要的,因为这会影响外贸网站产品的销售。作为卖家,我们需要通过收录一定信息量的描述让用户了解产品。注意描述清晰易懂。
3、静态页面内容
静态页面的内容包括放置公司信息、关于我们、联系我们等的页面,不需要交互,仅用于展示。这是每一个网站都需要存在的,也可以提高网站的可信度。
4、文章
每个网站都会有自己的文章,外贸网站也不例外。通过更新文章,可以进行软推广,让用户在查看文章时能够了解需要的信息,也可以达到企业推广的目的。但是文章的内容应该尽量原创,否则可能搜索引擎搜索不到收录。
其实总体来说,外贸网站构建后添加的内容和普通的网站添加的内容差不多,但是注重细节,突出外贸的特点网站 来自这些细节。,增加网站给企业带来的业务量。所以我们在添加内容的时候,一定要多加注意。 查看全部
网站内容添加(外贸网站建设后怎样才能合理地添加内容的小技巧!)
我们使用外贸自助网站网站建设,直接套用网站模板快速生成网站。但是做的外贸网站还是需要我们加内容的,只有内容才能吸引客户。而当我们在 网站 构造后添加内容时,如何合理添加内容呢?这里有一些小窍门与大家分享。

1、图片
外贸网站产品展示时,需附图片。同时,还应保证产品图片清晰,可以多角度展示产品,让用户通过图片清晰了解产品。
2、说明
添加产品后,添加描述也是很重要的,因为这会影响外贸网站产品的销售。作为卖家,我们需要通过收录一定信息量的描述让用户了解产品。注意描述清晰易懂。
3、静态页面内容
静态页面的内容包括放置公司信息、关于我们、联系我们等的页面,不需要交互,仅用于展示。这是每一个网站都需要存在的,也可以提高网站的可信度。
4、文章
每个网站都会有自己的文章,外贸网站也不例外。通过更新文章,可以进行软推广,让用户在查看文章时能够了解需要的信息,也可以达到企业推广的目的。但是文章的内容应该尽量原创,否则可能搜索引擎搜索不到收录。
其实总体来说,外贸网站构建后添加的内容和普通的网站添加的内容差不多,但是注重细节,突出外贸的特点网站 来自这些细节。,增加网站给企业带来的业务量。所以我们在添加内容的时候,一定要多加注意。
网站内容添加(程序快速索引你的主要网页是什么?-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-04-18 03:37
您需要登录才能下载或查看,没有账号?立即注册
X
1、 在站点地图文本和超链接中提及最重要的关键字词组,以帮助搜索引擎识别链接页面的主题。
2、每个链接的简要介绍提醒访问者这部分的内容。
3、为您的网站 上最重要的页面提供文本链接;根据您的 网站 的大小和页面数量,它甚至可以链接到您的所有页面。
4、为搜索引擎提供绿色通道,让搜索引擎程序快速索引您的主要网页。
5、当用户在寻找他们在您的网站 上看到的相关信息时,告诉他们如何去做。只要你能在这个页面中得到你想找到的所有内容链接。
6、帮助搜索引擎轻松索引一些动态页面。由于某些页面是动态生成的,除非用户行为调用,否则不会显示,您可以将此链接放在站点地图上,以帮助搜索引擎索引您的重要动态页面。
7、创建站点地图可以让访问者在访问您的站点时轻松找到他们正在寻找的内容;搜索引擎蜘蛛在抓取网站时,可以快速访问整个网站。为了使您的站点地图对网络蜘蛛和访问者具有吸引力,请务必在链接后写下与链接相关的某些描述性短语和关键字,并记住不要使用过多的关键字。当访问者发现地图有用时,搜索引擎也能正确理解地图的含义。不管网站 的大小和页数如何,在网站 中添加站点地图是非常有必要的。 查看全部
网站内容添加(程序快速索引你的主要网页是什么?-乐题库)
您需要登录才能下载或查看,没有账号?立即注册
X
1、 在站点地图文本和超链接中提及最重要的关键字词组,以帮助搜索引擎识别链接页面的主题。
2、每个链接的简要介绍提醒访问者这部分的内容。
3、为您的网站 上最重要的页面提供文本链接;根据您的 网站 的大小和页面数量,它甚至可以链接到您的所有页面。

4、为搜索引擎提供绿色通道,让搜索引擎程序快速索引您的主要网页。
5、当用户在寻找他们在您的网站 上看到的相关信息时,告诉他们如何去做。只要你能在这个页面中得到你想找到的所有内容链接。
6、帮助搜索引擎轻松索引一些动态页面。由于某些页面是动态生成的,除非用户行为调用,否则不会显示,您可以将此链接放在站点地图上,以帮助搜索引擎索引您的重要动态页面。
7、创建站点地图可以让访问者在访问您的站点时轻松找到他们正在寻找的内容;搜索引擎蜘蛛在抓取网站时,可以快速访问整个网站。为了使您的站点地图对网络蜘蛛和访问者具有吸引力,请务必在链接后写下与链接相关的某些描述性短语和关键字,并记住不要使用过多的关键字。当访问者发现地图有用时,搜索引擎也能正确理解地图的含义。不管网站 的大小和页数如何,在网站 中添加站点地图是非常有必要的。
网站内容添加( 如何让wordpress博客自动添加关键词及网页描述(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2022-04-18 03:36
如何让wordpress博客自动添加关键词及网页描述(图))
如何让wordpress博客自动添加关键词和页面描述
让wordpress博客自动为每个文章自动关键字和页面描述。每个文章的内容都不一样,如何让wordpress自动添加文章描述和关键词?解决方法很简单,我们只需要在模板头中添加如下一段PHP代码即可。
教你使用css3给字体添加立体效果(附代码)
在之前的文章《教你如何使用html+css实现轮播效果(代码分享)》中,介绍了如何使用html+css实现轮播效果。下面的文章文章会教你如何使用css3给字体添加三维效果
添加ZBlog博客运行天数统计效果
z-blog系统默认自带统计文章、评论、引用、查看、留言的总数,但是没有统计z-blog blog安装到z-blog后的天数现在,所以如果要实现z-blog 来统计运行天数,就得手动添加代码,而且实现方法也很简单,添加几条javascript语句即可。
如何在css中为图像添加阴影效果
在 CSS 中,您可以使用“box-shadow”属性为图片元素添加阴影效果。该属性的作用是为元素框添加阴影。只需要添加“box-shadow: 水平阴影垂直阴影模糊距离阴影大小到图片元素”颜色
ppt中哪些元素可以动画化?
PPT中的文字、图片、文本框元素都可以添加动画效果。如何添加动画效果:1、打开ppt,点击要动画的元素;2、点击菜单栏中的“动画”;3、点击“添加动画”选择对应的动画效果
DEDEcmsV5.7网站如何添加背景图片
我们总是看到很多网站,因为添加了背景图片,这使得整个网站的整体效果看起来很时尚。在这里,我将教你如何给DEDEcms V5.7添加网页背景图片!
DEDEcms添加软件时自动从TAG获取关键字
最近在帮朋友做一个游戏软件站。在添加测试文章的时候发现一个问题:软件频道不能像文章频道那样自动从TAG中获取关键词,而是直接从title分解生成一些无意义的关键词,这也导致对于调用“相关文章”时文章不相关的现象。比较 文章 通道后,添加模板。
谷歌个性化首页添加网易邮箱小部件
近日,iGoogle个性化首页新增“网易邮箱小部件”。添加后,用户可以在首页直接预览5个邮箱的最新邮件信息,也可以直接点击写信或进入邮箱。
网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。向下
浅谈百度文库外链的添加及效果分析
外链的加入让我们的工作更加专注,百度产品的使用成为我们的最爱,掌握其中的奥秘成为我们适应百度搜索变化的秘诀。我给大家带来百度文库的分析和添加外链的方法。.
如何在 Wordpress 中添加一段代码
您是否曾经在您的 Wordpress 文章 和页面中添加了一些专门的内容,但您不知道如何操作?也许您已经考虑过嵌入 twitter 小部件或从其他 网站 API 访问某些内容。如何将特殊类型的内容添加到您的 wordpress 中?
共享在线预览响应式 Web 工具:.resizr
在正常工作中,响应式网页设计和调试比普通网页要麻烦一些。今天给大家分享一个在线预览响应式网页工具:.resizr。我们来看看介绍。
dedecms如何给网站添加搜索功能
网站服务器小编会和大家分享dedecms是如何给网站添加搜索功能的。我希望您在阅读此文章 后有所收获。一起来讨论吧!添加搜索功能
Facebook 将添加地理服务应用到 网站
据外媒报道,美国科技博客TechCrunch今天报道称,通过研究Facebook旗下手机网站的代码,发现Facebook正准备在网站中加入地理服务功能,并预计稍后将把这些功能推广到 iPhone 和 Android 等平台上的 App。
网站地址前面怎么加小图标
经常喜欢上网的人会发现,当你打开一个网站时,浏览器地址栏前面有一个小图标,可以自己添加。几乎大部分的网站我们都见过这个图标,... 查看全部
网站内容添加(
如何让wordpress博客自动添加关键词及网页描述(图))

如何让wordpress博客自动添加关键词和页面描述
让wordpress博客自动为每个文章自动关键字和页面描述。每个文章的内容都不一样,如何让wordpress自动添加文章描述和关键词?解决方法很简单,我们只需要在模板头中添加如下一段PHP代码即可。

教你使用css3给字体添加立体效果(附代码)
在之前的文章《教你如何使用html+css实现轮播效果(代码分享)》中,介绍了如何使用html+css实现轮播效果。下面的文章文章会教你如何使用css3给字体添加三维效果

添加ZBlog博客运行天数统计效果
z-blog系统默认自带统计文章、评论、引用、查看、留言的总数,但是没有统计z-blog blog安装到z-blog后的天数现在,所以如果要实现z-blog 来统计运行天数,就得手动添加代码,而且实现方法也很简单,添加几条javascript语句即可。

如何在css中为图像添加阴影效果
在 CSS 中,您可以使用“box-shadow”属性为图片元素添加阴影效果。该属性的作用是为元素框添加阴影。只需要添加“box-shadow: 水平阴影垂直阴影模糊距离阴影大小到图片元素”颜色

ppt中哪些元素可以动画化?
PPT中的文字、图片、文本框元素都可以添加动画效果。如何添加动画效果:1、打开ppt,点击要动画的元素;2、点击菜单栏中的“动画”;3、点击“添加动画”选择对应的动画效果

DEDEcmsV5.7网站如何添加背景图片
我们总是看到很多网站,因为添加了背景图片,这使得整个网站的整体效果看起来很时尚。在这里,我将教你如何给DEDEcms V5.7添加网页背景图片!

DEDEcms添加软件时自动从TAG获取关键字
最近在帮朋友做一个游戏软件站。在添加测试文章的时候发现一个问题:软件频道不能像文章频道那样自动从TAG中获取关键词,而是直接从title分解生成一些无意义的关键词,这也导致对于调用“相关文章”时文章不相关的现象。比较 文章 通道后,添加模板。

谷歌个性化首页添加网易邮箱小部件
近日,iGoogle个性化首页新增“网易邮箱小部件”。添加后,用户可以在首页直接预览5个邮箱的最新邮件信息,也可以直接点击写信或进入邮箱。

网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。向下

浅谈百度文库外链的添加及效果分析
外链的加入让我们的工作更加专注,百度产品的使用成为我们的最爱,掌握其中的奥秘成为我们适应百度搜索变化的秘诀。我给大家带来百度文库的分析和添加外链的方法。.

如何在 Wordpress 中添加一段代码
您是否曾经在您的 Wordpress 文章 和页面中添加了一些专门的内容,但您不知道如何操作?也许您已经考虑过嵌入 twitter 小部件或从其他 网站 API 访问某些内容。如何将特殊类型的内容添加到您的 wordpress 中?

共享在线预览响应式 Web 工具:.resizr
在正常工作中,响应式网页设计和调试比普通网页要麻烦一些。今天给大家分享一个在线预览响应式网页工具:.resizr。我们来看看介绍。

dedecms如何给网站添加搜索功能
网站服务器小编会和大家分享dedecms是如何给网站添加搜索功能的。我希望您在阅读此文章 后有所收获。一起来讨论吧!添加搜索功能

Facebook 将添加地理服务应用到 网站
据外媒报道,美国科技博客TechCrunch今天报道称,通过研究Facebook旗下手机网站的代码,发现Facebook正准备在网站中加入地理服务功能,并预计稍后将把这些功能推广到 iPhone 和 Android 等平台上的 App。

网站地址前面怎么加小图标
经常喜欢上网的人会发现,当你打开一个网站时,浏览器地址栏前面有一个小图标,可以自己添加。几乎大部分的网站我们都见过这个图标,...
网站内容添加( 如何添加关键词以及可以设置多少个关键词?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2022-04-17 18:07
如何添加关键词以及可以设置多少个关键词?(图))
网站添加的内容(网站如何添加关键词优化?)
网站关键词主要指的是关于网站本身的Best Net关键词。为网站定义关键词后,用户可以通过搜索引擎找到该公司的网站。 网站的关键词代表了公司的品牌、市场定位、营销方向、产品销售和各项服务。如果关键词添加正确,可以为网站带来可观的流量转化和品牌化。那么,如何添加关键词,可以设置多少个关键词?
——如何添加关键词优化?
从网站的优化角度,将关键词分为target关键词、core关键词、long-tail关键词和related关键词@ >。选择关键词后,需要将这些关键词合理添加到网站中,增加网站的权重和数量,从而达到优化的网站目的。
1、按照金字塔原理分配
Core关键词在网站关键词的优化中是权重的,一般放在网站的首页,相当于金字塔的顶部。
塔身部分包括目标关键词和相关的关键词,数量比核心关键词多,主要放在网站的标题或栏目中@> 最佳网页。目标关键词简洁,点击率高,适合标题。相关关键词具有扩展描述的特点,适合放置在网站的栏目页面。
大部分长尾关键词,如金字塔的底部,一般用于放置网站公司新闻、产品、相关帖子等内容。
2、做关键词分组
网站关键词布局确定后,需要分组关键词,每组关键词对应一个分类,分类依据原理逻辑清晰,优先级清晰。
3、控制关键词密度
关键词密度是衡量关键词 与网页上出现的其他单词的比率。页面上的 关键词 密度应该在 2% 到 8% 之间。如果太低,将不会被优化。如果太高,将被视为重复。添加关键词时,要控制关键词的密度。
二、你能设置几个关键词?
一个网站可以设置很多关键词,但是一次设置太多会适得其反,无法优化。通过掌握 关键词 设置的范围,充分利用 网站 优化。
网站运营初期,SEO可以选择5-8个与公司品牌主业相关的关键词,可以先吸引一些流星,专注转型,发挥作用良好的品牌推广效果。随着流量的增加,然后逐渐扩大关键词。
在这个全民网购的时代,网站的关键词排名越高,对应的网站的曝光度和热度就越高。做好网站关键词优化工作,使公司网站在百度等搜索引擎中排名靠前,更多用户了解和访问,提高网站流量,从而实现流量变现的可能性,最终实现企业的利润。因此,对于网站SEO来说,如何正确选择和添加好的关键词是网站优化成功的重要指标。 查看全部
网站内容添加(
如何添加关键词以及可以设置多少个关键词?(图))
网站添加的内容(网站如何添加关键词优化?)
网站关键词主要指的是关于网站本身的Best Net关键词。为网站定义关键词后,用户可以通过搜索引擎找到该公司的网站。 网站的关键词代表了公司的品牌、市场定位、营销方向、产品销售和各项服务。如果关键词添加正确,可以为网站带来可观的流量转化和品牌化。那么,如何添加关键词,可以设置多少个关键词?
——如何添加关键词优化?
从网站的优化角度,将关键词分为target关键词、core关键词、long-tail关键词和related关键词@ >。选择关键词后,需要将这些关键词合理添加到网站中,增加网站的权重和数量,从而达到优化的网站目的。
1、按照金字塔原理分配
Core关键词在网站关键词的优化中是权重的,一般放在网站的首页,相当于金字塔的顶部。
塔身部分包括目标关键词和相关的关键词,数量比核心关键词多,主要放在网站的标题或栏目中@> 最佳网页。目标关键词简洁,点击率高,适合标题。相关关键词具有扩展描述的特点,适合放置在网站的栏目页面。
大部分长尾关键词,如金字塔的底部,一般用于放置网站公司新闻、产品、相关帖子等内容。
2、做关键词分组
网站关键词布局确定后,需要分组关键词,每组关键词对应一个分类,分类依据原理逻辑清晰,优先级清晰。
3、控制关键词密度
关键词密度是衡量关键词 与网页上出现的其他单词的比率。页面上的 关键词 密度应该在 2% 到 8% 之间。如果太低,将不会被优化。如果太高,将被视为重复。添加关键词时,要控制关键词的密度。

二、你能设置几个关键词?
一个网站可以设置很多关键词,但是一次设置太多会适得其反,无法优化。通过掌握 关键词 设置的范围,充分利用 网站 优化。
网站运营初期,SEO可以选择5-8个与公司品牌主业相关的关键词,可以先吸引一些流星,专注转型,发挥作用良好的品牌推广效果。随着流量的增加,然后逐渐扩大关键词。
在这个全民网购的时代,网站的关键词排名越高,对应的网站的曝光度和热度就越高。做好网站关键词优化工作,使公司网站在百度等搜索引擎中排名靠前,更多用户了解和访问,提高网站流量,从而实现流量变现的可能性,最终实现企业的利润。因此,对于网站SEO来说,如何正确选择和添加好的关键词是网站优化成功的重要指标。
网站内容添加( 个人做网站制作流程、域名注册无锡网站的制作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-04-16 19:13
个人做网站制作流程、域名注册无锡网站的制作)
个人制作网站制作流程
第一步,域名注册
无锡网站制作 首先,你需要一个自己的网站,也就是一个域名。网站注册的域名很多,注册价格不同,不同的注册商提供的服务也不同。目前,域名注册需要实名认证。不同注册商的步骤略有不同。详情请联系注册商客服人员。我使用的域名是在北京亿诚注册的。
第二步,网站空间注册
网站 空间用于 网站 程序。网站空间分为三种:ASP、PHP、NET。第一次建网站,不知道网站空间的类型,不过没关系。我们可以选择全方位的空间。它支持ASP、PHP、NET三种程序。网站购买空间后,您可以通过空间自带的子域地址访问空间的默认页面。
第三步,网站归档
国内所有的网站空间都需要备案,没有备案的网站是不允许上线的。购买空间后,我们需要做的就是归档。备案需要自行联系空间提供者,将备案材料提交空间提供者,由空间提供者报工信部审核,工信部出具备案审核通过后编号。备案审核将在20个工作日内完成。通常只需几个工作日即可通过。如果您不归档记录,您可以使用可用空间。免费空间的服务器不在大陆,服务器在香港或国外。
第四步,上传网站程序
网上有很多免费的网站程序,论坛(discuz)、博客(Emlog、WordPress、Z-blog)、综合网站(织梦)等,根据自己的选择程序网站。将下载的程序上传到 网站 空间。网站备案未通过,无法使用域名访问网站,但我们可以使用系统自带的地址安装程序。上传后,只需按照安装步骤操作即可。安装包中有安装说明。如果自己无法安装,可以请空间商为您安装。
步骤 5. 添加 网站 内容
我们可以在备案期间完成网站内容的添加,添加网站内容也比较简单。转到 网站 后台创建一个新的 网站 列,并根据需要创建尽可能多的列。具体操作请参考相应的程序操作手册。
第一个六、解析域名,绑定域名
记录号通过后,我就可以将域名解析为空间IP了。域名解析完成后,我可以在空间管理面板绑定解析的域名。在地址栏中输入您的域名。访问您的 网站。如果不能立即访问,别着急,可能是解析没有生效,等域名生效一段时间后才能访问。建立自己的网站就是这么简单。
制作个人 网站 的成本是多少
1、一个人网站首先需要注册一个域名。域名是别人用来访问我们的网站的字符串。一个域名的付费注册费用约为60至100元。一年,不同地域的域名注册价格略有不同。
2、网站建立一个存放网站程序文件的服务器,个人可以根据自己内容的大小来选择主机的大小。一般100M/年大小的虚拟主机价格在一百左右。
3、建筑网站 需要开发的网站 程序。网站该程序是知识产权产品,价格相差数百或数万。
一个企业制作网站要多少钱
1、企业网站生产需要有设计方案,企业也会找设计公司合作。设计时可根据自己提出的方案制定详细方案,设计公司按照提出的方案进行方案实施。不同的价格收费。
2、公司出品的网站都是标准的,出品的内容可以简单直接的告诉客户产品和公司的信息,清晰清晰的传达出公司的信息网站给来访的用户,这个定制开发的成本大概在3000到4000元。
3、企业网站以品牌设计为基础。品牌需要有良好的形象和设计元素,对网页设计要求高,产品内容更丰富。可以提高企业的知名度,定制开发成本在5000-8000元左右。
4、无锡网站宣传页制作,网站的宣传页要美观大方,通过精美简洁的网页制作,网站可以得到很好的宣传,成本从八千到一万五千不等。
文章地址: 查看全部
网站内容添加(
个人做网站制作流程、域名注册无锡网站的制作)

个人制作网站制作流程
第一步,域名注册
无锡网站制作 首先,你需要一个自己的网站,也就是一个域名。网站注册的域名很多,注册价格不同,不同的注册商提供的服务也不同。目前,域名注册需要实名认证。不同注册商的步骤略有不同。详情请联系注册商客服人员。我使用的域名是在北京亿诚注册的。
第二步,网站空间注册
网站 空间用于 网站 程序。网站空间分为三种:ASP、PHP、NET。第一次建网站,不知道网站空间的类型,不过没关系。我们可以选择全方位的空间。它支持ASP、PHP、NET三种程序。网站购买空间后,您可以通过空间自带的子域地址访问空间的默认页面。
第三步,网站归档
国内所有的网站空间都需要备案,没有备案的网站是不允许上线的。购买空间后,我们需要做的就是归档。备案需要自行联系空间提供者,将备案材料提交空间提供者,由空间提供者报工信部审核,工信部出具备案审核通过后编号。备案审核将在20个工作日内完成。通常只需几个工作日即可通过。如果您不归档记录,您可以使用可用空间。免费空间的服务器不在大陆,服务器在香港或国外。
第四步,上传网站程序
网上有很多免费的网站程序,论坛(discuz)、博客(Emlog、WordPress、Z-blog)、综合网站(织梦)等,根据自己的选择程序网站。将下载的程序上传到 网站 空间。网站备案未通过,无法使用域名访问网站,但我们可以使用系统自带的地址安装程序。上传后,只需按照安装步骤操作即可。安装包中有安装说明。如果自己无法安装,可以请空间商为您安装。
步骤 5. 添加 网站 内容
我们可以在备案期间完成网站内容的添加,添加网站内容也比较简单。转到 网站 后台创建一个新的 网站 列,并根据需要创建尽可能多的列。具体操作请参考相应的程序操作手册。
第一个六、解析域名,绑定域名
记录号通过后,我就可以将域名解析为空间IP了。域名解析完成后,我可以在空间管理面板绑定解析的域名。在地址栏中输入您的域名。访问您的 网站。如果不能立即访问,别着急,可能是解析没有生效,等域名生效一段时间后才能访问。建立自己的网站就是这么简单。
制作个人 网站 的成本是多少
1、一个人网站首先需要注册一个域名。域名是别人用来访问我们的网站的字符串。一个域名的付费注册费用约为60至100元。一年,不同地域的域名注册价格略有不同。
2、网站建立一个存放网站程序文件的服务器,个人可以根据自己内容的大小来选择主机的大小。一般100M/年大小的虚拟主机价格在一百左右。
3、建筑网站 需要开发的网站 程序。网站该程序是知识产权产品,价格相差数百或数万。
一个企业制作网站要多少钱
1、企业网站生产需要有设计方案,企业也会找设计公司合作。设计时可根据自己提出的方案制定详细方案,设计公司按照提出的方案进行方案实施。不同的价格收费。
2、公司出品的网站都是标准的,出品的内容可以简单直接的告诉客户产品和公司的信息,清晰清晰的传达出公司的信息网站给来访的用户,这个定制开发的成本大概在3000到4000元。
3、企业网站以品牌设计为基础。品牌需要有良好的形象和设计元素,对网页设计要求高,产品内容更丰富。可以提高企业的知名度,定制开发成本在5000-8000元左右。
4、无锡网站宣传页制作,网站的宣传页要美观大方,通过精美简洁的网页制作,网站可以得到很好的宣传,成本从八千到一万五千不等。
文章地址:
网站内容添加( 如何增加网站访问量?29个方法助你增加网页访问量)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-04-16 19:10
如何增加网站访问量?29个方法助你增加网页访问量)
网站内容推广方式
网站晋升是一个长期的、系统的过程,需要设定明确的目标和计划,并相应地做好准备。如何增加 网站 的流量?您可以考虑采用以下 29 种方法。下面是YBJYS小编带大家看看具体方法,希望大家喜欢!
在各大搜索引擎中排名网站最重要关键词是搜索引擎推广最重要的策略。搜索引擎的搜索机器人会自动搜索网页内容,因此搜索引擎策略从优化网页开始。
一、添加页面标题
为每页的内容写一个 5 到 8 个字的描述性标题。标题应该简洁“的”“和”这些不重要的词。描述页面,网站最重要的内容是什么。页面标题会出现在搜索结果页面的链接上,所以可以写得略带煽动性,以吸引搜索者点击链接。同时,在首页内容中写下您的公司名称和您最重要的关键词,而不仅仅是公司名称。网站 的每个页面都应该有一个特定于该页面的标题。
二、添加描述性 META 标签
除了页面标题,很多搜索引擎都会搜索 META 标签。这是解释性文本。描述网页正文的内容,句子中还应包括本页使用的关键词、短语等。目前,带有 关键词 的 META 标签对排名的帮助不是很大,但有时 META 标签用于付费登陆技术。谁知道搜索引擎何时会再次认真对待它?
三、网页上的粗体字,通常文章也会在标题中填写你的关键词
搜索引擎重视粗体文本,认为它是此页面上的重要内容。因此,请确保将您的 关键词 写在一两个粗体文本标签中。尽量避免以图片的形式制作重要的标题,更不要将整个首页都做成图片。
四、确保在文本的第一段中收录 关键词
搜索引擎希望在第一段中找到您的 关键词,但不要用 关键词 压倒它。Google 大概把全文中每 100 个词出现 1.5 到 2关键词 作为最好的 关键词 密度,可以得到很好的排名。其他需要考虑放置 关键词 的位置可以在代码的 ALT 或 COMMEET 标记中。如果不能保证关键词出现在正文的第一段,可以考虑一些无用的措施,比如给网页加评论等。
五、设计为可被搜索引擎搜索的导航
有些人在网络制作中使用框架,但这对于搜索引擎来说是一个严重的问题。即使搜索引擎找到您的内容页面,它也可能会错过关键的导航部分,从而阻止访问其他页面。用JAVA和FLASH制作的导航按钮看起来很漂亮,但是搜索引擎却找不到。补救的办法是在页面底部再做一个导航栏,带有常规的HTML链接,保证网站的每个页面都可以通过这个导航栏访问。您还可以制作 网站 地图并链接到每个页面。此外,一些内容管理系统和电子商务目录使用动态网页,其 URL 通常带有一个问号,后跟一个数字。过度劳累的搜索引擎通常会在问号之前停止并停止搜索。在这种情况下。可以通过更改网址来解决,支付登录等。动态站点可以通过生成静态页面轻松被搜索引擎抓取。网站地图应尽可能链接到所有主要页面,并将站点地图页面单独提交给搜索引擎。多使用HTML静态网页,虽然增加了工作量,但可以增加搜索引擎的友好度,从而为良好的排名奠定基础。
六、针对一些特别重要的页面专门设置几页关键词
SEO专家不建议对搜索引擎使用任何欺骗性的过渡页面,因为这些几乎是复制的页面,可能会受到搜索引擎的惩罚。但是可以做几个页面,每个页面收录一个不同的 关键词 或集合中的短语。例如,不要在一个页面上描述所有服务,而是为每个服务创建一个单独的页面。这样每个页面都有对应数量的关键词,可以提高排名,因为这些页面的内容收录有针对性的关键词,而不是一般的内容。
七、向搜索引擎提交网页
在搜索引擎中是找到“ADDYOURURL”网站 登录链接。搜索引擎会自动搜索您提交的网页。美国最著名的搜索引擎有:google、inktomi、alta、vista、tehoma。这些搜索引擎向其他主要搜索引擎和门户网站网站 提供搜索内容。在欧洲和其他地方,您可以发布到区域搜索引擎。至于花钱请人为你提交数千个搜索引擎,那是浪费钱。也不在那些自动将您的 网站 免费提交给数百个搜索引擎的 FFA (freeforallpages)网站 网站上。这些类型的提交不仅无效,还会给您带来大量垃圾邮件,并可能导致搜索引擎惩罚您的网页。另外,不要使用 网站 登录软件。所谓把你的网站一次性提交给上千个搜索引擎,不仅不可能,而且毫无价值。最重要的是做好网站的设计优化。对于各大搜索引擎,都是通过人工提交的方式一一进行。对于付费搜索引擎来说,依赖软件提交的可能性就更小了。事实上,一个有效的搜索引擎营销策略根本不需要将 网站 登陆上千个搜索引擎,因为访问量最大的搜索引擎几乎集中了 98% 以上的流量,而其余搜索引擎则不需要很有意义。另请注意,提交页面不应是一次性的,而应在内容更新时定期重新提交。由于网页数量的增加,
八、调整主要内容页面以提高排名
对您认为最重要的页面(也许是主页)进行一些调整,以提高其排名。有软件可以让您检查您当前的排名,比较您的关键词竞争对手页面的排名,并获得搜索引擎对您的页面的首选统计数据,从而允许您对您的页面进行调整。您可以使用 webpositiongold 自己做这项工作,但由于它很耗时,您也可以请专业公司为您做。链接到其他的网站可以带来更多的流量。由于google等各大搜索引擎都将网站的链接广度作为排名参考的重要因素,所以你链接的网站越多,你的网站排名就越高。同时,链接的质量也是搜索引擎考虑的重要因素。
九、提交网站到主搜索目录
确保您的 网站 已登录到免费的 opendirectory(),由人工网站 检查。此评级目录为所有主要搜索引擎提供目录内容搜索。Google 非常重视您在如此重要的 网站 中的 网站 链接。yahoo是另一个重要的检索目录,需要登录。 提示:描述网站的字数最好小于指定的最大字数,不能刚好达到字数限制,所以以免造成网站审稿人因为文字描述过长而删除部分片段。目前商业网站登录雅虎需要支付299元/年,最好在7个工作日内让他们登录你的网站。其他可以考虑登陆的搜索目录包括and。中国有很多网站导航网站。比如://等,也可以带来非常大的流量。即使网络营销预算很小,也需要在新浪、搜狐等各大搜索引擎上注册。
十、登录网站到行业网站和专业目录。一些搜索目录以行业为目标,例如教育或金融
如果你属于一个聚集了很多会员网站的行业协会,你可以网站向协会申请加入你的网站,即使你付费,因为它会给你带来很多有针对性的访问者。除了能登陆很多黄页网站,去搜索引擎按照你的行业去搜索,你肯定能找到很多相关的“行业名录”网站。您应该尝试登录这些站点。
10一、 请求交换链接
寻找与您的 网站 内容相得益彰的网站并请求交换链接。理想的链接目标是那些与你的网站流量匹配的网站。太多的流量网站管理员不得不处理太多的交换链接请求,很容易忽略你。可以考虑使用较小的 网站 页面。将可互换的链接页面放置在 网站 偏僻的地方,以免将您的 网站 访问者快速引导到其他人的网站。找到带有可互换链接的 网站 后,向此人的 网站 管理层发送一封个性化的电子邮件,如果此人没有回复,请再次致电。一定要注意对方网站的质量,不要片面追求链接数,不要发垃圾邮件。
十个 二、免费帖子文章 带有站点签名
免费为其他网站 时事通讯撰写专业的文章,并简要说明您在文章 中提供的内容,并要求他们链接到您的网站。这是一种有效的病毒式营销方法,您的 文章 将作为数百个订阅者发送出去,同时为您的 网站 提供数百个链接。如果您没有自己的原创文章,则在转载他人的文章时必须添加自己的链接。传统的线下推广方式仍然有效。使用多种手段组合的方法特别有效。
10 三、把你的网址放在文具、名片、小册子、印刷品上
这种简单的方法有时会被忽略。确保 URL 拼写正确。建议省略部分,只写****.com部分。一个好记的域名有利于网站的推广,所以在选择域名的时候要慎重。
10 四、使用传统媒体广告
传统媒体广告不应该被废除。无论是报纸广告还是杂志广告,请务必在其中收录您的网址。要将 网站 作为广告的附件查看,请提醒用户查看 网站 将提供更多相关信息。不要忽视在定位相对狭窄的杂志或行业期刊上投放广告。有时,这些广告定位可能更准确、更有效。而且它比在线广告便宜。还有其他增加网站 流量的传统方式,例如直邮、分类广告、明信片等。电视广告可能更适合那些销售大量商品的网站。让网址出现在广告的显眼位置,相信比电话号码好记
十个五、提供免费服务
人们喜欢免费的东西。通过免费的信息内容吸引人们到您的 网站 比简单地要求人们访问和了解您的业务更有效。建立一个免费资源需要时间和精力,但它在增加流量方面非常有效。您提供的免费内容应该与您销售的内容非常接近,这样您就可以吸引访问者并潜在地瞄准潜在客户。在提供免费服务的同时,网站提供多种链接获取免费信息。用户的注意力集中在您销售的产品部分。免费资源如:免费邮箱、免费网站登录、免费信息发布,能提供特色鲜明的免费服务就更好了。 查看全部
网站内容添加(
如何增加网站访问量?29个方法助你增加网页访问量)
网站内容推广方式
网站晋升是一个长期的、系统的过程,需要设定明确的目标和计划,并相应地做好准备。如何增加 网站 的流量?您可以考虑采用以下 29 种方法。下面是YBJYS小编带大家看看具体方法,希望大家喜欢!
在各大搜索引擎中排名网站最重要关键词是搜索引擎推广最重要的策略。搜索引擎的搜索机器人会自动搜索网页内容,因此搜索引擎策略从优化网页开始。
一、添加页面标题
为每页的内容写一个 5 到 8 个字的描述性标题。标题应该简洁“的”“和”这些不重要的词。描述页面,网站最重要的内容是什么。页面标题会出现在搜索结果页面的链接上,所以可以写得略带煽动性,以吸引搜索者点击链接。同时,在首页内容中写下您的公司名称和您最重要的关键词,而不仅仅是公司名称。网站 的每个页面都应该有一个特定于该页面的标题。
二、添加描述性 META 标签
除了页面标题,很多搜索引擎都会搜索 META 标签。这是解释性文本。描述网页正文的内容,句子中还应包括本页使用的关键词、短语等。目前,带有 关键词 的 META 标签对排名的帮助不是很大,但有时 META 标签用于付费登陆技术。谁知道搜索引擎何时会再次认真对待它?
三、网页上的粗体字,通常文章也会在标题中填写你的关键词
搜索引擎重视粗体文本,认为它是此页面上的重要内容。因此,请确保将您的 关键词 写在一两个粗体文本标签中。尽量避免以图片的形式制作重要的标题,更不要将整个首页都做成图片。
四、确保在文本的第一段中收录 关键词
搜索引擎希望在第一段中找到您的 关键词,但不要用 关键词 压倒它。Google 大概把全文中每 100 个词出现 1.5 到 2关键词 作为最好的 关键词 密度,可以得到很好的排名。其他需要考虑放置 关键词 的位置可以在代码的 ALT 或 COMMEET 标记中。如果不能保证关键词出现在正文的第一段,可以考虑一些无用的措施,比如给网页加评论等。
五、设计为可被搜索引擎搜索的导航
有些人在网络制作中使用框架,但这对于搜索引擎来说是一个严重的问题。即使搜索引擎找到您的内容页面,它也可能会错过关键的导航部分,从而阻止访问其他页面。用JAVA和FLASH制作的导航按钮看起来很漂亮,但是搜索引擎却找不到。补救的办法是在页面底部再做一个导航栏,带有常规的HTML链接,保证网站的每个页面都可以通过这个导航栏访问。您还可以制作 网站 地图并链接到每个页面。此外,一些内容管理系统和电子商务目录使用动态网页,其 URL 通常带有一个问号,后跟一个数字。过度劳累的搜索引擎通常会在问号之前停止并停止搜索。在这种情况下。可以通过更改网址来解决,支付登录等。动态站点可以通过生成静态页面轻松被搜索引擎抓取。网站地图应尽可能链接到所有主要页面,并将站点地图页面单独提交给搜索引擎。多使用HTML静态网页,虽然增加了工作量,但可以增加搜索引擎的友好度,从而为良好的排名奠定基础。
六、针对一些特别重要的页面专门设置几页关键词
SEO专家不建议对搜索引擎使用任何欺骗性的过渡页面,因为这些几乎是复制的页面,可能会受到搜索引擎的惩罚。但是可以做几个页面,每个页面收录一个不同的 关键词 或集合中的短语。例如,不要在一个页面上描述所有服务,而是为每个服务创建一个单独的页面。这样每个页面都有对应数量的关键词,可以提高排名,因为这些页面的内容收录有针对性的关键词,而不是一般的内容。
七、向搜索引擎提交网页
在搜索引擎中是找到“ADDYOURURL”网站 登录链接。搜索引擎会自动搜索您提交的网页。美国最著名的搜索引擎有:google、inktomi、alta、vista、tehoma。这些搜索引擎向其他主要搜索引擎和门户网站网站 提供搜索内容。在欧洲和其他地方,您可以发布到区域搜索引擎。至于花钱请人为你提交数千个搜索引擎,那是浪费钱。也不在那些自动将您的 网站 免费提交给数百个搜索引擎的 FFA (freeforallpages)网站 网站上。这些类型的提交不仅无效,还会给您带来大量垃圾邮件,并可能导致搜索引擎惩罚您的网页。另外,不要使用 网站 登录软件。所谓把你的网站一次性提交给上千个搜索引擎,不仅不可能,而且毫无价值。最重要的是做好网站的设计优化。对于各大搜索引擎,都是通过人工提交的方式一一进行。对于付费搜索引擎来说,依赖软件提交的可能性就更小了。事实上,一个有效的搜索引擎营销策略根本不需要将 网站 登陆上千个搜索引擎,因为访问量最大的搜索引擎几乎集中了 98% 以上的流量,而其余搜索引擎则不需要很有意义。另请注意,提交页面不应是一次性的,而应在内容更新时定期重新提交。由于网页数量的增加,
八、调整主要内容页面以提高排名
对您认为最重要的页面(也许是主页)进行一些调整,以提高其排名。有软件可以让您检查您当前的排名,比较您的关键词竞争对手页面的排名,并获得搜索引擎对您的页面的首选统计数据,从而允许您对您的页面进行调整。您可以使用 webpositiongold 自己做这项工作,但由于它很耗时,您也可以请专业公司为您做。链接到其他的网站可以带来更多的流量。由于google等各大搜索引擎都将网站的链接广度作为排名参考的重要因素,所以你链接的网站越多,你的网站排名就越高。同时,链接的质量也是搜索引擎考虑的重要因素。
九、提交网站到主搜索目录
确保您的 网站 已登录到免费的 opendirectory(),由人工网站 检查。此评级目录为所有主要搜索引擎提供目录内容搜索。Google 非常重视您在如此重要的 网站 中的 网站 链接。yahoo是另一个重要的检索目录,需要登录。 提示:描述网站的字数最好小于指定的最大字数,不能刚好达到字数限制,所以以免造成网站审稿人因为文字描述过长而删除部分片段。目前商业网站登录雅虎需要支付299元/年,最好在7个工作日内让他们登录你的网站。其他可以考虑登陆的搜索目录包括and。中国有很多网站导航网站。比如://等,也可以带来非常大的流量。即使网络营销预算很小,也需要在新浪、搜狐等各大搜索引擎上注册。
十、登录网站到行业网站和专业目录。一些搜索目录以行业为目标,例如教育或金融
如果你属于一个聚集了很多会员网站的行业协会,你可以网站向协会申请加入你的网站,即使你付费,因为它会给你带来很多有针对性的访问者。除了能登陆很多黄页网站,去搜索引擎按照你的行业去搜索,你肯定能找到很多相关的“行业名录”网站。您应该尝试登录这些站点。
10一、 请求交换链接
寻找与您的 网站 内容相得益彰的网站并请求交换链接。理想的链接目标是那些与你的网站流量匹配的网站。太多的流量网站管理员不得不处理太多的交换链接请求,很容易忽略你。可以考虑使用较小的 网站 页面。将可互换的链接页面放置在 网站 偏僻的地方,以免将您的 网站 访问者快速引导到其他人的网站。找到带有可互换链接的 网站 后,向此人的 网站 管理层发送一封个性化的电子邮件,如果此人没有回复,请再次致电。一定要注意对方网站的质量,不要片面追求链接数,不要发垃圾邮件。
十个 二、免费帖子文章 带有站点签名
免费为其他网站 时事通讯撰写专业的文章,并简要说明您在文章 中提供的内容,并要求他们链接到您的网站。这是一种有效的病毒式营销方法,您的 文章 将作为数百个订阅者发送出去,同时为您的 网站 提供数百个链接。如果您没有自己的原创文章,则在转载他人的文章时必须添加自己的链接。传统的线下推广方式仍然有效。使用多种手段组合的方法特别有效。
10 三、把你的网址放在文具、名片、小册子、印刷品上
这种简单的方法有时会被忽略。确保 URL 拼写正确。建议省略部分,只写****.com部分。一个好记的域名有利于网站的推广,所以在选择域名的时候要慎重。
10 四、使用传统媒体广告
传统媒体广告不应该被废除。无论是报纸广告还是杂志广告,请务必在其中收录您的网址。要将 网站 作为广告的附件查看,请提醒用户查看 网站 将提供更多相关信息。不要忽视在定位相对狭窄的杂志或行业期刊上投放广告。有时,这些广告定位可能更准确、更有效。而且它比在线广告便宜。还有其他增加网站 流量的传统方式,例如直邮、分类广告、明信片等。电视广告可能更适合那些销售大量商品的网站。让网址出现在广告的显眼位置,相信比电话号码好记
十个五、提供免费服务
人们喜欢免费的东西。通过免费的信息内容吸引人们到您的 网站 比简单地要求人们访问和了解您的业务更有效。建立一个免费资源需要时间和精力,但它在增加流量方面非常有效。您提供的免费内容应该与您销售的内容非常接近,这样您就可以吸引访问者并潜在地瞄准潜在客户。在提供免费服务的同时,网站提供多种链接获取免费信息。用户的注意力集中在您销售的产品部分。免费资源如:免费邮箱、免费网站登录、免费信息发布,能提供特色鲜明的免费服务就更好了。
网站内容添加( 一下安全协议怎么给网站添加ssl协议?证书价格)
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2022-04-15 06:32
一下安全协议怎么给网站添加ssl协议?证书价格)
网站ssl 是什么?为什么要将 ssl 添加到 网站?
SSL(安全套接字层)及其后续传输层安全(传输层安全)是一组为网络提供安全性和数据传输完整性的协议。它采用数据加密技术,保证数据在网络上传输时不会被截取和窃听。
添加ssl后,网站 URL会显示一个带有小锁的安全图标,而没有添加的网站在URL栏上不会有小锁图标,并且会有一个提示您与网站的连接不安全,提示您不要输入敏感信息,如下图,如果用户使用我们的网站这样的提示,用户可以安全登录我们的网站@ >浏览上面的内容?
加入ssl安全协议后会这样显示,如下图,会有一个小锁图标,显示绿色安全,前面的连接也会由http改成https,这对我们的背部非常重要 去哪里浏览体验很重要。我是钱 QQ/微信:11678872
这是从网站体验的角度来看ssl对我们网站的影响,也会对搜索引擎的权重产生影响。一个带有ssl协议的网站在其他方面是一样的 权重高于没有ssl的网站权重。
那么我们来看看如何在网站中添加ssl协议。
通常可以从您的域名提供商处购买 ssl 安全协议。企业级ssl证书的价格一年几千到几万不等,如果我们是小网站,可以免费买一个。一些域名提供商还提供一年1元的ssl。
购买 ssl 后,我们需要对 ssl 进行认证。我们找到我们购买的 ssl 证书。通常我们可以在域名管理、安全和检测下找到ssl证书服务的内容。找到我们购买的ssl证书,点击完成,然后填写我们要锁定的域名和申请者名称。和手机号码。
如果域名和空间提供者相同,直接使用DNS验证会快很多。如果域名和空间提供者不一样或者不想暂停自己的主机解析服务,可以使用文件验证的方式进行验证。
使用DNS验证时,需要暂停cname解析,并添加@mode txt解析,才能进行验证。添加txt解析并暂停cname解析后,即可验证检测是否成功。如果安装完成,会显示大陆香港和美国的三行已经验证解析成功。
验证通过后,可以重启网站www和一级域名的解析。之后,可能需要十分钟或半小时才能访问您自己的 网站。在您的 网站 证书未立即成功通过身份验证后,可能需要一两个小时才能显示您的 网站 证书已成功安装。
开启自己的网站后台,还需要在你的网站后台添加一个ssl插件,并为所有网站开启SSL证书加密,这个插件可以在WordPress后台搜索或者上百度搜索“really simple ssl”找到下载并上传安装。
安装ssl插件后,启用它,进入ssl后台的设置,打开那些可以打开的ssl设置。 查看全部
网站内容添加(
一下安全协议怎么给网站添加ssl协议?证书价格)
网站ssl 是什么?为什么要将 ssl 添加到 网站?
SSL(安全套接字层)及其后续传输层安全(传输层安全)是一组为网络提供安全性和数据传输完整性的协议。它采用数据加密技术,保证数据在网络上传输时不会被截取和窃听。
添加ssl后,网站 URL会显示一个带有小锁的安全图标,而没有添加的网站在URL栏上不会有小锁图标,并且会有一个提示您与网站的连接不安全,提示您不要输入敏感信息,如下图,如果用户使用我们的网站这样的提示,用户可以安全登录我们的网站@ >浏览上面的内容?

加入ssl安全协议后会这样显示,如下图,会有一个小锁图标,显示绿色安全,前面的连接也会由http改成https,这对我们的背部非常重要 去哪里浏览体验很重要。我是钱 QQ/微信:11678872
这是从网站体验的角度来看ssl对我们网站的影响,也会对搜索引擎的权重产生影响。一个带有ssl协议的网站在其他方面是一样的 权重高于没有ssl的网站权重。
那么我们来看看如何在网站中添加ssl协议。

通常可以从您的域名提供商处购买 ssl 安全协议。企业级ssl证书的价格一年几千到几万不等,如果我们是小网站,可以免费买一个。一些域名提供商还提供一年1元的ssl。
购买 ssl 后,我们需要对 ssl 进行认证。我们找到我们购买的 ssl 证书。通常我们可以在域名管理、安全和检测下找到ssl证书服务的内容。找到我们购买的ssl证书,点击完成,然后填写我们要锁定的域名和申请者名称。和手机号码。
如果域名和空间提供者相同,直接使用DNS验证会快很多。如果域名和空间提供者不一样或者不想暂停自己的主机解析服务,可以使用文件验证的方式进行验证。
使用DNS验证时,需要暂停cname解析,并添加@mode txt解析,才能进行验证。添加txt解析并暂停cname解析后,即可验证检测是否成功。如果安装完成,会显示大陆香港和美国的三行已经验证解析成功。
验证通过后,可以重启网站www和一级域名的解析。之后,可能需要十分钟或半小时才能访问您自己的 网站。在您的 网站 证书未立即成功通过身份验证后,可能需要一两个小时才能显示您的 网站 证书已成功安装。
开启自己的网站后台,还需要在你的网站后台添加一个ssl插件,并为所有网站开启SSL证书加密,这个插件可以在WordPress后台搜索或者上百度搜索“really simple ssl”找到下载并上传安装。
安装ssl插件后,启用它,进入ssl后台的设置,打开那些可以打开的ssl设置。
网站内容添加(网站添加证书(付费的)有什么作用呢??)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-04-15 06:30
在先进的网络技术下,我们不仅享受它给我们带来的便利,也担心它带来的危机。网络安全问题一直是大家关注的焦点,而网站是网络上每个人的纽带,起着非常重要的作用,所以网站的安全关系到网络的安全,网站添加https证书是保证安全的重要手段。
https证书是ssl证书的别称,因为https站点给http站点增加了一层ssl安全协议来保证网站的基本安全,所以可以再次成为https证书。市面上有免费和付费的 https 证书,但一般不建议申请免费的 https 证书,因为它的安全级别较低,并不适合所有类型的网站。那么网站添加https证书(付费)有什么作用呢?
一是建立信息安全通道,保障隐私数据安全。HTTPS采用密文传输,即在服务器和浏览器之间建立安全通道,对传输的信息进行加密,防止中间人对信息进行监控、窃取和篡改,保证隐私信息的完整性和真实性. 各种账户密码、银行卡信息等都起到了很好的保护作用。
其次,验证网站的真实性,防止误钓鱼网站。安装了https证书的网站会在浏览器地址栏显示绿色的安全锁和https前缀,如果安装了更高级的EV SSL证书,还会显示绿色的公司名称,所有这些都可以有效帮助访问者识别网站是否真实,以免落入骗子的圈套,进入钓鱼网站。同时也有助于公司树立良好形象,增加访客对网站的信任。
第三,https网站更有利于搜索引擎优化(SEO)。现在各大搜索引擎都表达了对https网站的偏好,这意味着https网站的排名和权重将优先于http网站,这真是一个好消息。
网站添加https证书(付费)起着非常重要的作用。保护 网站 的基本安全性从安装 https 证书开始。更多相关内容请关注ssl证书申请指南网。 查看全部
网站内容添加(网站添加证书(付费的)有什么作用呢??)
在先进的网络技术下,我们不仅享受它给我们带来的便利,也担心它带来的危机。网络安全问题一直是大家关注的焦点,而网站是网络上每个人的纽带,起着非常重要的作用,所以网站的安全关系到网络的安全,网站添加https证书是保证安全的重要手段。
 https://ssl.idcspy.net/wp-cont ... 8.jpg 240w" />
https://ssl.idcspy.net/wp-cont ... 8.jpg 240w" />https证书是ssl证书的别称,因为https站点给http站点增加了一层ssl安全协议来保证网站的基本安全,所以可以再次成为https证书。市面上有免费和付费的 https 证书,但一般不建议申请免费的 https 证书,因为它的安全级别较低,并不适合所有类型的网站。那么网站添加https证书(付费)有什么作用呢?
一是建立信息安全通道,保障隐私数据安全。HTTPS采用密文传输,即在服务器和浏览器之间建立安全通道,对传输的信息进行加密,防止中间人对信息进行监控、窃取和篡改,保证隐私信息的完整性和真实性. 各种账户密码、银行卡信息等都起到了很好的保护作用。
其次,验证网站的真实性,防止误钓鱼网站。安装了https证书的网站会在浏览器地址栏显示绿色的安全锁和https前缀,如果安装了更高级的EV SSL证书,还会显示绿色的公司名称,所有这些都可以有效帮助访问者识别网站是否真实,以免落入骗子的圈套,进入钓鱼网站。同时也有助于公司树立良好形象,增加访客对网站的信任。
第三,https网站更有利于搜索引擎优化(SEO)。现在各大搜索引擎都表达了对https网站的偏好,这意味着https网站的排名和权重将优先于http网站,这真是一个好消息。
网站添加https证书(付费)起着非常重要的作用。保护 网站 的基本安全性从安装 https 证书开始。更多相关内容请关注ssl证书申请指南网。
网站内容添加(悦然企业网站建设的页面添加标签和分类属性是什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2022-04-14 21:21
(此处已添加小程序,请到今日头条客户端查看)
使用WordPress建站后,每日网站内容更新可以通过文章和页面两种形式进行。基本的内容编辑是一样的,但是 WordPress 页面不能添加标签和类别。
近日,有用户询问悦然的网站建设情况。他想在 文章 类别中添加一些页面。借此机会分享一下悦然的网站构建的两种方法,教大家如何在wordpress网站上添加页面。标签和分类属性。
使用插件
使用插件是最简单的方法。您可以搜索和下载插件 - 为页面发布标签和类别,然后安装它。无需特殊设置。
添加代码
如果你的wordpress网站使用了很多插件,或者这个插件与你当前的wordpress版本不兼容,你可以尝试直接使用代码添加标签和分类属性。
分享给大家的代码如下: 内容摘自插件
//为WordPress页面添加标签和分类
(悦然wordpress建站收集分享)
class PTCFP{
function __construct(){
add_action( 'init', array( $this, 'taxonomies_for_pages' ) );
/**
* 确保这些查询修改不会作用于管理后台,防止文章和页面混杂
*/
if ( ! is_admin() ) {
add_action( 'pre_get_posts', array( $this, 'category_archives' ) );
add_action( 'pre_get_posts', array( $this, 'tags_archives' ) );
} // ! is_admin
} // __construct
/**
* 为“页面”添加“标签”和“分类”
*
* @uses register_taxonomy_for_object_type
*/
function taxonomies_for_pages() {
register_taxonomy_for_object_type( 'post_tag', 'page' );
register_taxonomy_for_object_type( 'category', 'page' );
} // taxonomies_for_pages
/**
* 在标签存档中包含“页面”
*/
function tags_archives( $wp_query ) {
if ( $wp_query->get( 'tag' ) )
$wp_query->set( 'post_type', 'any' );
} // tags_archives
/**
* 在分类存档中包含“页面”
*/
function category_archives( $wp_query ) {
if ( $wp_query->get( 'category_name' ) || $wp_query->get( 'cat' ) )
$wp_query->set( 'post_type', 'any' );
} // category_archives
} // PTCFP
$ptcfp = new PTCFP();
操作方法:复制以上代码,添加到当前wordpress主题模板的functions.php文件中,保存,刷新后台。
影响
当使用插件或代码成功为页面添加标签和分类属性时,wordpress后面的页面下会有更多的分类和标签菜单。内容同文章,也可以直接编辑右边的页面。为页面分配类别并添加标签。
例如,以悦然企业网站自建网站为例,我们将其中一个页面添加到服务类别中,如上图所示。
总结
将类别或标签添加到 wordpress 页面是一个非常小众的要求,通常没有多大意义。一般来说,不建议每个人都这样做。一个企业网站建设完成后最重要的就是更新基本的网站内容,不要总是在意一些不太重要的功能或细节。
但是wordpress页面的存在还有其他更重要的意义,比如一些更复杂的设计或者开发,页面可以用来设计单独的主页或者特殊页面。 查看全部
网站内容添加(悦然企业网站建设的页面添加标签和分类属性是什么)
(此处已添加小程序,请到今日头条客户端查看)
使用WordPress建站后,每日网站内容更新可以通过文章和页面两种形式进行。基本的内容编辑是一样的,但是 WordPress 页面不能添加标签和类别。
近日,有用户询问悦然的网站建设情况。他想在 文章 类别中添加一些页面。借此机会分享一下悦然的网站构建的两种方法,教大家如何在wordpress网站上添加页面。标签和分类属性。
使用插件
使用插件是最简单的方法。您可以搜索和下载插件 - 为页面发布标签和类别,然后安装它。无需特殊设置。
添加代码
如果你的wordpress网站使用了很多插件,或者这个插件与你当前的wordpress版本不兼容,你可以尝试直接使用代码添加标签和分类属性。
分享给大家的代码如下: 内容摘自插件
//为WordPress页面添加标签和分类
(悦然wordpress建站收集分享)
class PTCFP{
function __construct(){
add_action( 'init', array( $this, 'taxonomies_for_pages' ) );
/**
* 确保这些查询修改不会作用于管理后台,防止文章和页面混杂
*/
if ( ! is_admin() ) {
add_action( 'pre_get_posts', array( $this, 'category_archives' ) );
add_action( 'pre_get_posts', array( $this, 'tags_archives' ) );
} // ! is_admin
} // __construct
/**
* 为“页面”添加“标签”和“分类”
*
* @uses register_taxonomy_for_object_type
*/
function taxonomies_for_pages() {
register_taxonomy_for_object_type( 'post_tag', 'page' );
register_taxonomy_for_object_type( 'category', 'page' );
} // taxonomies_for_pages
/**
* 在标签存档中包含“页面”
*/
function tags_archives( $wp_query ) {
if ( $wp_query->get( 'tag' ) )
$wp_query->set( 'post_type', 'any' );
} // tags_archives
/**
* 在分类存档中包含“页面”
*/
function category_archives( $wp_query ) {
if ( $wp_query->get( 'category_name' ) || $wp_query->get( 'cat' ) )
$wp_query->set( 'post_type', 'any' );
} // category_archives
} // PTCFP
$ptcfp = new PTCFP();
操作方法:复制以上代码,添加到当前wordpress主题模板的functions.php文件中,保存,刷新后台。
影响
当使用插件或代码成功为页面添加标签和分类属性时,wordpress后面的页面下会有更多的分类和标签菜单。内容同文章,也可以直接编辑右边的页面。为页面分配类别并添加标签。
例如,以悦然企业网站自建网站为例,我们将其中一个页面添加到服务类别中,如上图所示。
总结
将类别或标签添加到 wordpress 页面是一个非常小众的要求,通常没有多大意义。一般来说,不建议每个人都这样做。一个企业网站建设完成后最重要的就是更新基本的网站内容,不要总是在意一些不太重要的功能或细节。
但是wordpress页面的存在还有其他更重要的意义,比如一些更复杂的设计或者开发,页面可以用来设计单独的主页或者特殊页面。
网站内容添加(网站内容页面增加与减少,究竟会对网站的排名产生哪些影响?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2022-04-14 15:26
我们在做seo的时候,对于企业网站,总有这样的,网站的权重看起来不错,词库有几百个关键词,但是对于一些SEOer我总是不满意,加新每天的页面,做更多的关键字排名,试图获得更高的流量。但有时,博主会想:当你的资源有限时,不能只求内容的数量,而应该求内容的质量。因此,有时我们需要考虑新页面与网站关系排名的差异。
那么,网站内容页的增减对网站的排名会有什么影响呢?下面博主就和大家分享一下我的个人看法。
1、网站创建
对于新建立的网站,我们很清楚,很多时候企业网站在开始上线之前都有一个关键词词库。我们在布局关键词时,除了网站的结构页面外,还需要使用新的内容页面来匹配词库物种的关键词。此时,我们需要合理控制页面增量。通常,我们给出建议,并且优先发布与长尾关键词相关的内容,原因很简单:就是为了快速通过网站沙盒(沙盒期,关键词 index or high index) 词,即使新页面做得很好,也很难排名。在保持日常内容不变的情况下,如果页面丰富,可以适当增加。如果收录很多长尾 关键词,可以适当提高竞技水平,或者相对较高的转化率。对于新网站,我们的 关键词 of 网站 将随着内容页数的增加而稳步增加。
2、在线操作
对于运营中的网站,我们可能需要澄清一个问题:我们的网站流量的增加并不总是依靠网站内页的增量来实现。
相反,您需要专注于现有的 关键词 排名并相应地不断改进。同时,对于一些企业网站,当你运营一段时间后,我们几乎很难用新的页面来排名到关键词。
因此,此时,您可能需要考虑:
在非首页关键词中,如何进行“竞争力评估”,筛选出哪些关键词比较容易提高。
合理利用现有资源,如网站内的栏目和页面,增加反向链接。
适当针对竞争激烈的页面,进行友好的链接交换。
如何提高页面内容的丰富度,例如:添加信息图、评论、短视频等。
建立一定质量的外部链接。
3、网站维护
进入维护阶段,我们不仅要思考如何增加网站的流量,提升百度关键词的排名,更多的时候,我们在思考的是如何避免关键词的下滑@> traffic ,这要求我们:
适当增加新页面,弥补关键词词库的不足,比如行业新词的生成。
更新过时的内容,在页面上增加相关的话题内容,满足用户当前的搜索需求。
301 重定向到没有流量但 SEO 资源丰富的页面。
调整流量下降页面,整个站点的逻辑结构,例如:目录级别的调整。
综上所述:网站内容页的增减会在一定程度上影响网站的排名和流量。以上分析仅供参考。如果您有其他更好的理解,欢迎与我们讨论。 查看全部
网站内容添加(网站内容页面增加与减少,究竟会对网站的排名产生哪些影响?)
我们在做seo的时候,对于企业网站,总有这样的,网站的权重看起来不错,词库有几百个关键词,但是对于一些SEOer我总是不满意,加新每天的页面,做更多的关键字排名,试图获得更高的流量。但有时,博主会想:当你的资源有限时,不能只求内容的数量,而应该求内容的质量。因此,有时我们需要考虑新页面与网站关系排名的差异。

那么,网站内容页的增减对网站的排名会有什么影响呢?下面博主就和大家分享一下我的个人看法。
1、网站创建
对于新建立的网站,我们很清楚,很多时候企业网站在开始上线之前都有一个关键词词库。我们在布局关键词时,除了网站的结构页面外,还需要使用新的内容页面来匹配词库物种的关键词。此时,我们需要合理控制页面增量。通常,我们给出建议,并且优先发布与长尾关键词相关的内容,原因很简单:就是为了快速通过网站沙盒(沙盒期,关键词 index or high index) 词,即使新页面做得很好,也很难排名。在保持日常内容不变的情况下,如果页面丰富,可以适当增加。如果收录很多长尾 关键词,可以适当提高竞技水平,或者相对较高的转化率。对于新网站,我们的 关键词 of 网站 将随着内容页数的增加而稳步增加。
2、在线操作
对于运营中的网站,我们可能需要澄清一个问题:我们的网站流量的增加并不总是依靠网站内页的增量来实现。
相反,您需要专注于现有的 关键词 排名并相应地不断改进。同时,对于一些企业网站,当你运营一段时间后,我们几乎很难用新的页面来排名到关键词。
因此,此时,您可能需要考虑:
在非首页关键词中,如何进行“竞争力评估”,筛选出哪些关键词比较容易提高。
合理利用现有资源,如网站内的栏目和页面,增加反向链接。
适当针对竞争激烈的页面,进行友好的链接交换。
如何提高页面内容的丰富度,例如:添加信息图、评论、短视频等。
建立一定质量的外部链接。
3、网站维护
进入维护阶段,我们不仅要思考如何增加网站的流量,提升百度关键词的排名,更多的时候,我们在思考的是如何避免关键词的下滑@> traffic ,这要求我们:
适当增加新页面,弥补关键词词库的不足,比如行业新词的生成。
更新过时的内容,在页面上增加相关的话题内容,满足用户当前的搜索需求。
301 重定向到没有流量但 SEO 资源丰富的页面。
调整流量下降页面,整个站点的逻辑结构,例如:目录级别的调整。
综上所述:网站内容页的增减会在一定程度上影响网站的排名和流量。以上分析仅供参考。如果您有其他更好的理解,欢迎与我们讨论。
网站内容添加(如何选择SharePoint的应用程序应用?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-04-14 15:23
SharePoint 应用程序是小型、易于使用的独立应用程序,可以执行任务或满足特定业务需求。您可以将应用程序添加到您的 网站 以使用特定功能对其进行自定义,或者显示时间和费用跟踪等信息。或者,您可以添加执行各种基于文档的任务的应用程序。您还可以添加显示来自第三方的新闻或信息的应用程序网站 或连接到社交网站。
您可以将各种来源的应用程序添加到您的 网站。例如,如果您的组织开发了供内部业务使用的自定义应用程序,您可以通过浏览“来自您的组织”下的应用程序来添加它们。您还可以通过浏览应用商店中的应用商店来请求或购买第三方 SharePoint 应用。
添加您的组织允许的应用程序
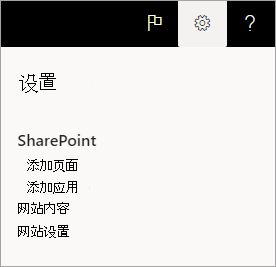
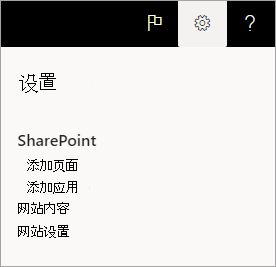
在要添加应用的 网站 上,转到设置
然后选择“添加应用程序”。
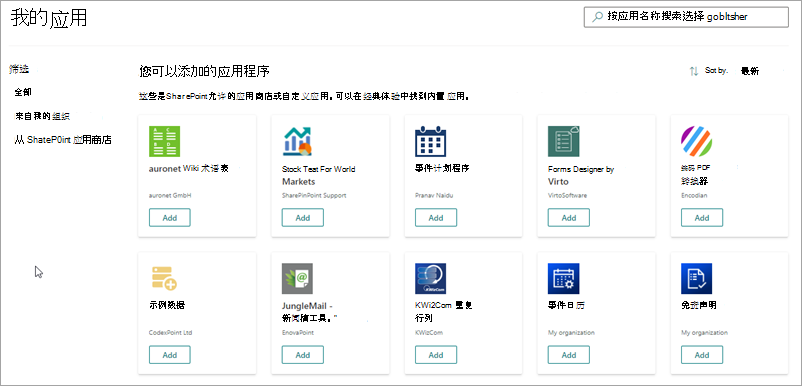
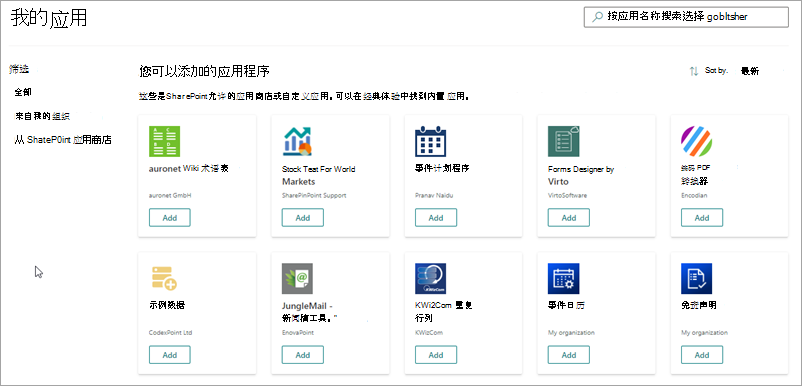
在“我的应用程序”页面上选择要添加的应用程序。
注意: 某些应用程序仅在 SharePoint 的经典体验中可用。要查看这些体验,请选择“我的应用程序”标题下的经典体验链接。
要仅查看您的组织添加的应用程序,请在过滤器下,选择左侧的来自我的组织。相反,要仅查看商店 SharePoint 应用程序,请选择 SharePoint 商店。
某些应用程序仅在 SharePoint 的经典体验中可用。要查看这些体验,请选择“我的应用程序”标题下的经典体验链接。
通过滚动浏览可用的应用程序或在顶部的搜索框中搜索特定应用程序来查找要添加的应用程序,然后选择添加。
查看您的应用的数据访问和权限。如果您同意,请选择“信任它”。
将应用添加到 网站 后,页面顶部会出现一个消息栏,提示“应用已成功添加”。您可以在“网站内容”页面上找到它。
安装应用程序后,可以在“网站内容”页面找到。前往设置”
”,选择“网站Content”,您的应用就会被列出来。您可以在AZ上对Type列进行排序,以帮助更轻松地找到应用。
根据您的应用执行的任务,它可能会执行向列表和库添加命令等操作,或者它可能收录您可以添加到页面的 Web 部件。
从应用商店请求 SharePoint 应用
可以从尚未允许 SharePoint 商店的组织请求应用程序。如果获得批准,您将能够将其添加到您的 网站。
在要添加应用的 网站 上,转到设置
然后选择“添加应用程序”。
在菜单栏中的页面顶部,选择“SharePoint Store”。
在搜索栏中搜索应用程序,或选择左侧的类别以滚动浏览可用的应用程序。
选择要添加的应用。在某些情况下,SharePoint 应用程序仅在 App Store Classic 体验中可用。在这种情况下,您将看到一个链接,让您有机会切换到经典存储。
选择“请求”。
(可选)您可以添加请求的原因。然后选择“发送请求”。
一旦应用程序获得批准,您就可以将其添加到您的 网站 中。
将应用添加到 网站
在要添加应用的 网站 上,转到设置
然后单击“添加应用程序”。
在我的应用程序页面上,选择我的应用程序标题下的经典体验链接,然后执行以下操作之一:
到
操作
添加内置 SharePoint 应用程序,例如文档库
在搜索框中,键入要添加的内置应用程序的名称(例如,文档库)。按 Enter。
单击应用程序以添加它并提供必要的信息。
有关使用常用内置应用程序的信息,请参阅:
扩展你的知识:
从您的组织添加应用程序
单击来自您的组织。
浏览过滤的应用程序列表,然后单击要添加的应用程序。
从 SharePoint 商店下载应用程序
单击 SharePoint 商店。
当询问您是否要信任该应用程序时,请查看有关该应用程序功能的信息,然后单击“信任它”以添加该应用程序。
在 SharePoint 商店页面上,使用左侧的类别筛选您的选择并浏览以找到您想要的应用程序。
或者,如果您已经知道所需应用的名称或标签,您可以在搜索框中键入该名称或标签并直接搜索。
单击要添加的应用程序。单击“详细信息”或“评论”以了解有关该应用程序的更多信息。
要添加应用程序,请单击添加。可能需要先向组织请求该应用程序。在这种情况下,单击请求。
当询问您是否要信任该应用程序时,请查看应用程序开发人员的条款和条件以及隐私声明,然后单击“信任它”。
此时,应用程序将出现在“网站Content”页面中。您可以通过在“网站内容”页面上单击该应用程序来访问该应用程序,该页面会将您定向到该应用程序。
扩展你的知识:
根据应用程序执行的任务,应用程序可能会将命令添加到库的功能区,将命令添加到列表或库的项目标注功能,或者它可能收录可以添加到页面的应用程序部件。
安装应用程序后,可以使用 网站 内容页面找到它。前往设置”
》,点击“网站Content”,然后点击Apply即可查看申请页面。
更多信息
监控 网站 的应用程序
从 网站 中删除应用程序 查看全部
网站内容添加(如何选择SharePoint的应用程序应用?(一))
SharePoint 应用程序是小型、易于使用的独立应用程序,可以执行任务或满足特定业务需求。您可以将应用程序添加到您的 网站 以使用特定功能对其进行自定义,或者显示时间和费用跟踪等信息。或者,您可以添加执行各种基于文档的任务的应用程序。您还可以添加显示来自第三方的新闻或信息的应用程序网站 或连接到社交网站。
您可以将各种来源的应用程序添加到您的 网站。例如,如果您的组织开发了供内部业务使用的自定义应用程序,您可以通过浏览“来自您的组织”下的应用程序来添加它们。您还可以通过浏览应用商店中的应用商店来请求或购买第三方 SharePoint 应用。
添加您的组织允许的应用程序
在要添加应用的 网站 上,转到设置

然后选择“添加应用程序”。

在“我的应用程序”页面上选择要添加的应用程序。
注意: 某些应用程序仅在 SharePoint 的经典体验中可用。要查看这些体验,请选择“我的应用程序”标题下的经典体验链接。
要仅查看您的组织添加的应用程序,请在过滤器下,选择左侧的来自我的组织。相反,要仅查看商店 SharePoint 应用程序,请选择 SharePoint 商店。

某些应用程序仅在 SharePoint 的经典体验中可用。要查看这些体验,请选择“我的应用程序”标题下的经典体验链接。
通过滚动浏览可用的应用程序或在顶部的搜索框中搜索特定应用程序来查找要添加的应用程序,然后选择添加。
查看您的应用的数据访问和权限。如果您同意,请选择“信任它”。

将应用添加到 网站 后,页面顶部会出现一个消息栏,提示“应用已成功添加”。您可以在“网站内容”页面上找到它。
安装应用程序后,可以在“网站内容”页面找到。前往设置”

”,选择“网站Content”,您的应用就会被列出来。您可以在AZ上对Type列进行排序,以帮助更轻松地找到应用。

根据您的应用执行的任务,它可能会执行向列表和库添加命令等操作,或者它可能收录您可以添加到页面的 Web 部件。
从应用商店请求 SharePoint 应用
可以从尚未允许 SharePoint 商店的组织请求应用程序。如果获得批准,您将能够将其添加到您的 网站。
在要添加应用的 网站 上,转到设置

然后选择“添加应用程序”。
在菜单栏中的页面顶部,选择“SharePoint Store”。
在搜索栏中搜索应用程序,或选择左侧的类别以滚动浏览可用的应用程序。
选择要添加的应用。在某些情况下,SharePoint 应用程序仅在 App Store Classic 体验中可用。在这种情况下,您将看到一个链接,让您有机会切换到经典存储。
选择“请求”。

(可选)您可以添加请求的原因。然后选择“发送请求”。

一旦应用程序获得批准,您就可以将其添加到您的 网站 中。
将应用添加到 网站
在要添加应用的 网站 上,转到设置

然后单击“添加应用程序”。
在我的应用程序页面上,选择我的应用程序标题下的经典体验链接,然后执行以下操作之一:
到
操作
添加内置 SharePoint 应用程序,例如文档库
在搜索框中,键入要添加的内置应用程序的名称(例如,文档库)。按 Enter。
单击应用程序以添加它并提供必要的信息。
有关使用常用内置应用程序的信息,请参阅:
扩展你的知识:
从您的组织添加应用程序
单击来自您的组织。

浏览过滤的应用程序列表,然后单击要添加的应用程序。
从 SharePoint 商店下载应用程序
单击 SharePoint 商店。

当询问您是否要信任该应用程序时,请查看有关该应用程序功能的信息,然后单击“信任它”以添加该应用程序。
在 SharePoint 商店页面上,使用左侧的类别筛选您的选择并浏览以找到您想要的应用程序。
或者,如果您已经知道所需应用的名称或标签,您可以在搜索框中键入该名称或标签并直接搜索。
单击要添加的应用程序。单击“详细信息”或“评论”以了解有关该应用程序的更多信息。
要添加应用程序,请单击添加。可能需要先向组织请求该应用程序。在这种情况下,单击请求。
当询问您是否要信任该应用程序时,请查看应用程序开发人员的条款和条件以及隐私声明,然后单击“信任它”。
此时,应用程序将出现在“网站Content”页面中。您可以通过在“网站内容”页面上单击该应用程序来访问该应用程序,该页面会将您定向到该应用程序。
扩展你的知识:
根据应用程序执行的任务,应用程序可能会将命令添加到库的功能区,将命令添加到列表或库的项目标注功能,或者它可能收录可以添加到页面的应用程序部件。
安装应用程序后,可以使用 网站 内容页面找到它。前往设置”

》,点击“网站Content”,然后点击Apply即可查看申请页面。
更多信息
监控 网站 的应用程序
从 网站 中删除应用程序
网站内容添加(虚拟主机能够加上子域名网站吗?简单、便捷、高效!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2022-04-13 23:13
[文章声明]文章网上搜集,仅供参考!国外服务器、云托管、托管、配置、定价等问题,如“虚拟主机加子域有什么用?”,请免费咨询Red3客服,简单、方便、高效!
将子域添加到虚拟主机有什么用?虚拟主机可以添加子域 网站 吗?是的,将网站域名关联到虚拟主机文件目录,也称为子网站。简单来说就是将一个网站域名与根目录关联起来,立即根据网站域名进行浏览,这样就可以将多个网站存放在一个空间。许多服务提供商的服务器使用子域 网站。 网站空间也可以关联二级域名。当个别网站域名大家不熟悉的时候,要经过长时间的宣传和策划,才会有一些实际的效果。二级域名和个人网站域名的区别在于,如果一级主网站域名已经有丰富的数据信息,可以关联二级域名一级域名的广告牌。以吸引总流量。利用将 网站 域与文件目录相关联的好处 一个 网站 空间可以容纳多个站点。如果有几个网站,购买多个空间,除了管理上的不便,支出水平也会高很多。申请关联后,只需要购买一个空间,然后设置多个child网站,这样可以节省很多资产。子站点一般不提供独立的FTP账号,市场定位为同一个客户应用。子站点的流量监控在主站点内。即域名加上所有子站的总流量不超过系统软件定义的限制。分站的主要目的:如果有三个独立的网站,按照传统的方法,必须分别购买三台虚拟主机,提交、管理、续费等。现在可以将一个站点设置为主导站点,另外两个站点可以在与域名关联的根目录下,这样可以减轻财务负担和账户管理不便的问题。另外,你也可以在你的网站空间中创建一个wap文件目录,关联wap.your网站域名.com,在上面建立一个手机网站。 sub网站还具有域名解析、默认首页、页面定义错误、版本号设置、防盗链等管理功能。 查看全部
网站内容添加(虚拟主机能够加上子域名网站吗?简单、便捷、高效!)
[文章声明]文章网上搜集,仅供参考!国外服务器、云托管、托管、配置、定价等问题,如“虚拟主机加子域有什么用?”,请免费咨询Red3客服,简单、方便、高效!

将子域添加到虚拟主机有什么用?虚拟主机可以添加子域 网站 吗?是的,将网站域名关联到虚拟主机文件目录,也称为子网站。简单来说就是将一个网站域名与根目录关联起来,立即根据网站域名进行浏览,这样就可以将多个网站存放在一个空间。许多服务提供商的服务器使用子域 网站。 网站空间也可以关联二级域名。当个别网站域名大家不熟悉的时候,要经过长时间的宣传和策划,才会有一些实际的效果。二级域名和个人网站域名的区别在于,如果一级主网站域名已经有丰富的数据信息,可以关联二级域名一级域名的广告牌。以吸引总流量。利用将 网站 域与文件目录相关联的好处 一个 网站 空间可以容纳多个站点。如果有几个网站,购买多个空间,除了管理上的不便,支出水平也会高很多。申请关联后,只需要购买一个空间,然后设置多个child网站,这样可以节省很多资产。子站点一般不提供独立的FTP账号,市场定位为同一个客户应用。子站点的流量监控在主站点内。即域名加上所有子站的总流量不超过系统软件定义的限制。分站的主要目的:如果有三个独立的网站,按照传统的方法,必须分别购买三台虚拟主机,提交、管理、续费等。现在可以将一个站点设置为主导站点,另外两个站点可以在与域名关联的根目录下,这样可以减轻财务负担和账户管理不便的问题。另外,你也可以在你的网站空间中创建一个wap文件目录,关联wap.your网站域名.com,在上面建立一个手机网站。 sub网站还具有域名解析、默认首页、页面定义错误、版本号设置、防盗链等管理功能。
网站内容添加(优帮云分享网站优化能发外链的gvm网站大全2022-04)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-04-13 23:12
网站优化#Youbangyun#网站SEO优化是如何工作的?有帮云分享网站优化gvm网站可以发送外链
2022-04-13
其实对于一个整体网站来说,内容优化不仅仅是网站文章页面的优化,还有整个网站布局结构、导航栏、文章页面、底部、详情页等内容信息所在部分的优化。可以添加。可以添加的这些信息是 SEO 优化的主要部分,而不仅仅是 文章 页面。
如何优化网站SEO?优邦云分享以下四个方面
1、改善整个站点的用户体验
(1)当用户搜索某一个关键词网站优化并来到你的网站时,可以很方便的在短时间内搜索到自己需要的内容、产品和服务.当然,这是网站的整体布局,流程简单,操作方便,简洁明了;
(2)用户来到网站后,可以在短时间内找到自己需要的产品、服务和内容,这当然体现了网站中搜索功能的重要性,方便用于搜索;
(3)当用户进入网站想要购买商品时,应该不需要多次跳转,跳转过程中不应该出现死链接。
网站SEO优化的主要内容是什么?
2、网站文章内容优化:
(1)网站文章标题
切记不要故意使用标题派对网站优化,尽管它们可以吸引访问者并收录关键字。标题字数限制在35字以内,尽量带上品牌名称;用一个简单的句子连贯地表达你想要表达的东西;
(2)网站主要
网站文章字数应该在800到1000字之间。少于 300 字的 文章 根本不可读。但是如果字数过多,对用户体验是不利的,因为短时间内不可能知道网站的话题。,使用户感到疲倦;
(3)网站内容格式为网站搜索引擎首页排名稳定的问题:
内容格式应简洁明了。可以及时写出有价值的内容,在文章中添加锚文本,但要注意一个文章不能有太多锚文本,太多锚文本会导致过度优化网站优化,一两个锚文本就够了。不要刻意添加锚文本,会引起用户反感,而是根据用户的浏览习惯自然添加相关内容的锚文本;
3、网站图像优化:
做网站优化,找图片seo优化,尝试给图片添加alt属性,因为搜索引擎无法识别图片,所以添加alt属性方便搜索引擎蜘蛛抓取你的网站图片,相当于告诉它图片的含义。同时,网站图像保持良好的清晰度并且整体尺寸相同。建议将比例大小控制在 4:3。如果是重要的文字,不要放在图片上。围绕图片写一个简短的介绍;
4、网站底部优化:
其实网站底部的优化不仅仅是添加链接、归档信息、版权问题等,而是描述和介绍与网站整体主题相关的内容,以及标记句子与连接。 查看全部
网站内容添加(优帮云分享网站优化能发外链的gvm网站大全2022-04)
网站优化#Youbangyun#网站SEO优化是如何工作的?有帮云分享网站优化gvm网站可以发送外链
2022-04-13
其实对于一个整体网站来说,内容优化不仅仅是网站文章页面的优化,还有整个网站布局结构、导航栏、文章页面、底部、详情页等内容信息所在部分的优化。可以添加。可以添加的这些信息是 SEO 优化的主要部分,而不仅仅是 文章 页面。
如何优化网站SEO?优邦云分享以下四个方面
1、改善整个站点的用户体验
(1)当用户搜索某一个关键词网站优化并来到你的网站时,可以很方便的在短时间内搜索到自己需要的内容、产品和服务.当然,这是网站的整体布局,流程简单,操作方便,简洁明了;
(2)用户来到网站后,可以在短时间内找到自己需要的产品、服务和内容,这当然体现了网站中搜索功能的重要性,方便用于搜索;
(3)当用户进入网站想要购买商品时,应该不需要多次跳转,跳转过程中不应该出现死链接。
网站SEO优化的主要内容是什么?
2、网站文章内容优化:
(1)网站文章标题
切记不要故意使用标题派对网站优化,尽管它们可以吸引访问者并收录关键字。标题字数限制在35字以内,尽量带上品牌名称;用一个简单的句子连贯地表达你想要表达的东西;
(2)网站主要
网站文章字数应该在800到1000字之间。少于 300 字的 文章 根本不可读。但是如果字数过多,对用户体验是不利的,因为短时间内不可能知道网站的话题。,使用户感到疲倦;
(3)网站内容格式为网站搜索引擎首页排名稳定的问题:
内容格式应简洁明了。可以及时写出有价值的内容,在文章中添加锚文本,但要注意一个文章不能有太多锚文本,太多锚文本会导致过度优化网站优化,一两个锚文本就够了。不要刻意添加锚文本,会引起用户反感,而是根据用户的浏览习惯自然添加相关内容的锚文本;
3、网站图像优化:
做网站优化,找图片seo优化,尝试给图片添加alt属性,因为搜索引擎无法识别图片,所以添加alt属性方便搜索引擎蜘蛛抓取你的网站图片,相当于告诉它图片的含义。同时,网站图像保持良好的清晰度并且整体尺寸相同。建议将比例大小控制在 4:3。如果是重要的文字,不要放在图片上。围绕图片写一个简短的介绍;
4、网站底部优化:
其实网站底部的优化不仅仅是添加链接、归档信息、版权问题等,而是描述和介绍与网站整体主题相关的内容,以及标记句子与连接。
网站内容添加( 美国一种web网站自动化测试方法技术领域)
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2022-04-12 13:26
美国一种web网站自动化测试方法技术领域)
一种web网站自动化测试方法
技术领域
1.本发明涉及web网站自动化测试技术领域,具体涉及一种web网站自动化测试方法。
背景技术:
2.物联网时代,万物互联,智能移动终端的开发和应用越来越普及,但这并不意味着互联网时代的终结。相反,物联网可以看作是互联网的延伸,那么,伴随互联网存在的web网站依然扮演着不可或缺的角色,随着技术的不断进步,功能能满足的要求也越来越高。打造功能更复杂、交互更多样化、性能指标更严格、开发测试难度更大的优秀网站网站。
3.目前在web测试领域,比如性能/安全测试,有专业的测试工具可以学习和使用。对于功能测试,一般以手动测试为主,其次是selenium等测试框架。辅助,具体流程是在完成网站函数的测试需求分析和测试用例设计后,手动进行测试操作。对于一些重要或关键的模块,部署一个测试框架如selenium,根据测试用例描述编写一个测试脚本,然后运行该脚本来实现测试。以上针对web网站的功能测试方法无法保证测试效率和测试质量。仅通过人工测试,测试效率低,而且测试质量也因人而异。使用测试框架编写测试脚本辅助测试,可以代替一些人工操作,但不能做到完全自动化,而且编写脚本费时费力,需要测试人员。掌握深厚的编程知识,实施起来难。因此,迫切需要一种方便快捷的自动化测试方法,能够在降低测试难度的同时有效提高测试效率和测试质量。
技术实施要素:
4.本发明的目的是为了解决上述问题,提供一种web网站自动化测试方法。存在测试效率低、测试质量低的问题。本发明通过截图获取网页进行虚拟展示,利用selenium驱动和python脚本实现点击操作、操作过程记录等技术手段,实现网页远程连接、操作、过程记录等关键功能,在此基础上,开发并实现了网页功能测试自动化测试平台。使用这个自动化测试平台,测试人员可以点击测试用例描述,自动生成并执行测试脚本,从而替代人工测试,自动化web网站功能测试,大大提高了测试效率和测试。质量。
5.本发明解决了网页虚拟展示、点击操作及操作过程记录、脚本转换执行等三个问题,在此基础上开发了一套web网站自动化测试平台,即实现web网站界面显示、网页中各种元素的操作、操作过程记录、记录转换为脚本执行等功能,可以向网页发送操作指令,网页将同步响应。功能是否正确实现。
6.本发明的技术方案能够实现的重点是解决测试平台对web的连接、虚拟显示、点击操作和响应问题网站,其中连接和点击操作都是通过selenium框架和驱动进行二次开发和封装实现的。虚拟显示功能是通过截图获取网页的真实网页,然后进行数据传输。
现在,在实现上述功能的基础上,进行测试平台框架和脚本执行功能的开发,从而形成一个web网站自动化测试平台。
7.本发明通过以下技术方案实现上述目的:
8.一种web网站自动化测试方法,包括以下步骤:
9.第一步,搭建自动化测试平台框架,包括网页展示、操作记录、脚本转换、脚本执行功能;
10.第二步,通过截图方式对当前网页进行截图并呈现在网页展示框中;
11.第三步,驱动selenium框架中的浏览器实现网页的点击操作,并记录并保存操作过程;
12.第四步,编写python脚本,将保存的操作过程解析为分步操作指令,保存为执行脚本;
13.第五步,运行执行脚本,向网页发送操作指令,网页响应,观察判断响应是否正确。
14.更进一步的解决方案是,在步骤1中,搭建自动化测试平台框架的流程如下:
15.通过截图实现网页的虚拟化,封装在测试平台的显示控件中呈现,整个过程不断重复;
16.通过在测试平台点击网页的虚拟界面,获取点击坐标,将坐标指向的控件与真实网页的控件id相关联,从而实现网页的操作并记录操作过程。浏览器驱动实现对网页的点击操作,通过坐标位置获取被点击的元素id,然后网页响应并记录操作过程;
17.通过python将运行过程解析成测试脚本执行(根据测试用例形成的测试脚本可以看成是一系列的运行过程)。
18.网页点击操作的实现是基于selenium框架的。同样,根据浏览器,选择不同的浏览器驱动,否则操作无响应。
19.进一步的解决方案是在步骤1中,通过添加数据库函数来保存测试脚本。
20.进一步的解决方案是,在步骤2中,截图后的图像数据不保存而只使用,使用后直接丢弃,以减少测试平台系统的处理时间。
21.进一步的解决方法是,在步骤3中,点击操作是否成功与selenium框架中的浏览器驱动有关。在测试网页时,针对不同的浏览器,应该选择相应的浏览器驱动。
22. 更进一步的解决方案是,在步骤3中,关键是在点击位置坐标和元素id的对应关系上,将浏览器web界面和测试平台中的虚拟显示保留在等比例。
23.本发明的有益效果是:
24.一种web网站本发明的自动化测试方法,解决了网页显示、操作、过程记录、脚本转换等关键技术问题,构建了web网站自动化测试平台。使用测试平台,测试人员可以根据测试用例的描述点击操作,自动生成测试脚本并执行,实现web网站功能测试的自动化,可替代人工测试大大提高了测试效率和测试。质量。
图纸说明
25.为了更清楚地说明本发明实施例中的技术方案,下面对实施例或现有技术进行说明
下面对需要用到的实际附图做一个简单的介绍。显然,以下描述中的附图仅是本发明的一些实施例。对于本领域的普通技术人员来说,他们还可以从这些附图中获得附加的附图。
26. 图。附图说明图1是本发明的流程图。
详细方法
27.为使本发明的目的、技术方案和优点更加清楚,下面对本发明的技术方案进行详细说明。显然,所描述的实施例仅仅是本发明的部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施方式,都属于本发明保护的范围。
28. 在任何实施例中,如图所示。如图1所示,本发明的一种web网站自动化测试方法(本文以chrome浏览器为例进行介绍),包括:
29.打开浏览器,输入要测试的地址网站;
30.打开测试平台,配置浏览器驱动chromedriver(基于selenium框架)。
31.使用截图函数截取网页当前界面并保存为图片数据,然后调用测试平台显示控件中的图片数据进行呈现,driver.get_screenshot_as_file();不直接保存到数据流模式调用显示也可以使用其他功能。
32.根据测试用例,点击、滑动等操作,浏览器网页实时响应,同步重复上一步。
33.测试平台记录上一步的操作过程,获取操作坐标记录所属元素的id,通过连接器连接操作步骤,比如打开登录界面,进入帐号和密码,然后单击“确定”。要记录的字符串,loginframe(idl)&getclientid(id2)&password(id3)&login(id4),如果被测网页不允许使用sendkey输入密码, 可以调用虚拟键盘来完成. 可以建立一个映射表, 用简单的字符来对应元素id, 方便后续分析, 同时可以编辑字符串, 比如添加延迟时间, 添加点击,循环时间等。
34.使用python语言编译脚本,解析上述过程中记录的表达式,形成可执行脚本。脚本如下:
35.inputs=driver.find_element_by_id("idl");inputs.send_keys(keys.enter);
36.inputs=driver.find_element_by_id("id2");inputs.send_keys(keys.enter);
37.inputs=driver.find_element_by_id("id3");inputs.send_keys(keys.enter);
38.inputs=driver.find_element_by_id("id4");inputs.send_keys(keys.enter);
39.脚本执行的原理是调用seleniumdriver进行操作。
40.综上所述,使用本发明技术方法构建的web网站自动化测试平台,测试人员可以通过点击操作自动生成测试脚本进行分析和执行,大大降低了需要供测试用。因此可以替代人工测试和一些测试框架,实现更深入的自动化测试,最终有效提升测试
测试效率和测试质量。
41. 以上仅为本发明的具体实施例,但本发明的保护范围不限于此。任何改动或替换均应收录在本发明的保护范围之内。另外需要说明的是,上述具体实施例中描述的具体技术特征可以在不矛盾的情况下以任何合适的方式组合。为避免不必要的重复,本发明具有的组合方法不再另行说明。此外,本发明的各种实施例也可以任意组合,只要不违背本发明的精神,也应视为本发明所公开的内容。 查看全部
网站内容添加(
美国一种web网站自动化测试方法技术领域)

一种web网站自动化测试方法
技术领域
1.本发明涉及web网站自动化测试技术领域,具体涉及一种web网站自动化测试方法。
背景技术:
2.物联网时代,万物互联,智能移动终端的开发和应用越来越普及,但这并不意味着互联网时代的终结。相反,物联网可以看作是互联网的延伸,那么,伴随互联网存在的web网站依然扮演着不可或缺的角色,随着技术的不断进步,功能能满足的要求也越来越高。打造功能更复杂、交互更多样化、性能指标更严格、开发测试难度更大的优秀网站网站。
3.目前在web测试领域,比如性能/安全测试,有专业的测试工具可以学习和使用。对于功能测试,一般以手动测试为主,其次是selenium等测试框架。辅助,具体流程是在完成网站函数的测试需求分析和测试用例设计后,手动进行测试操作。对于一些重要或关键的模块,部署一个测试框架如selenium,根据测试用例描述编写一个测试脚本,然后运行该脚本来实现测试。以上针对web网站的功能测试方法无法保证测试效率和测试质量。仅通过人工测试,测试效率低,而且测试质量也因人而异。使用测试框架编写测试脚本辅助测试,可以代替一些人工操作,但不能做到完全自动化,而且编写脚本费时费力,需要测试人员。掌握深厚的编程知识,实施起来难。因此,迫切需要一种方便快捷的自动化测试方法,能够在降低测试难度的同时有效提高测试效率和测试质量。
技术实施要素:
4.本发明的目的是为了解决上述问题,提供一种web网站自动化测试方法。存在测试效率低、测试质量低的问题。本发明通过截图获取网页进行虚拟展示,利用selenium驱动和python脚本实现点击操作、操作过程记录等技术手段,实现网页远程连接、操作、过程记录等关键功能,在此基础上,开发并实现了网页功能测试自动化测试平台。使用这个自动化测试平台,测试人员可以点击测试用例描述,自动生成并执行测试脚本,从而替代人工测试,自动化web网站功能测试,大大提高了测试效率和测试。质量。
5.本发明解决了网页虚拟展示、点击操作及操作过程记录、脚本转换执行等三个问题,在此基础上开发了一套web网站自动化测试平台,即实现web网站界面显示、网页中各种元素的操作、操作过程记录、记录转换为脚本执行等功能,可以向网页发送操作指令,网页将同步响应。功能是否正确实现。
6.本发明的技术方案能够实现的重点是解决测试平台对web的连接、虚拟显示、点击操作和响应问题网站,其中连接和点击操作都是通过selenium框架和驱动进行二次开发和封装实现的。虚拟显示功能是通过截图获取网页的真实网页,然后进行数据传输。
现在,在实现上述功能的基础上,进行测试平台框架和脚本执行功能的开发,从而形成一个web网站自动化测试平台。
7.本发明通过以下技术方案实现上述目的:
8.一种web网站自动化测试方法,包括以下步骤:
9.第一步,搭建自动化测试平台框架,包括网页展示、操作记录、脚本转换、脚本执行功能;
10.第二步,通过截图方式对当前网页进行截图并呈现在网页展示框中;
11.第三步,驱动selenium框架中的浏览器实现网页的点击操作,并记录并保存操作过程;
12.第四步,编写python脚本,将保存的操作过程解析为分步操作指令,保存为执行脚本;
13.第五步,运行执行脚本,向网页发送操作指令,网页响应,观察判断响应是否正确。
14.更进一步的解决方案是,在步骤1中,搭建自动化测试平台框架的流程如下:
15.通过截图实现网页的虚拟化,封装在测试平台的显示控件中呈现,整个过程不断重复;
16.通过在测试平台点击网页的虚拟界面,获取点击坐标,将坐标指向的控件与真实网页的控件id相关联,从而实现网页的操作并记录操作过程。浏览器驱动实现对网页的点击操作,通过坐标位置获取被点击的元素id,然后网页响应并记录操作过程;
17.通过python将运行过程解析成测试脚本执行(根据测试用例形成的测试脚本可以看成是一系列的运行过程)。
18.网页点击操作的实现是基于selenium框架的。同样,根据浏览器,选择不同的浏览器驱动,否则操作无响应。
19.进一步的解决方案是在步骤1中,通过添加数据库函数来保存测试脚本。
20.进一步的解决方案是,在步骤2中,截图后的图像数据不保存而只使用,使用后直接丢弃,以减少测试平台系统的处理时间。
21.进一步的解决方法是,在步骤3中,点击操作是否成功与selenium框架中的浏览器驱动有关。在测试网页时,针对不同的浏览器,应该选择相应的浏览器驱动。
22. 更进一步的解决方案是,在步骤3中,关键是在点击位置坐标和元素id的对应关系上,将浏览器web界面和测试平台中的虚拟显示保留在等比例。
23.本发明的有益效果是:
24.一种web网站本发明的自动化测试方法,解决了网页显示、操作、过程记录、脚本转换等关键技术问题,构建了web网站自动化测试平台。使用测试平台,测试人员可以根据测试用例的描述点击操作,自动生成测试脚本并执行,实现web网站功能测试的自动化,可替代人工测试大大提高了测试效率和测试。质量。
图纸说明
25.为了更清楚地说明本发明实施例中的技术方案,下面对实施例或现有技术进行说明
下面对需要用到的实际附图做一个简单的介绍。显然,以下描述中的附图仅是本发明的一些实施例。对于本领域的普通技术人员来说,他们还可以从这些附图中获得附加的附图。
26. 图。附图说明图1是本发明的流程图。
详细方法
27.为使本发明的目的、技术方案和优点更加清楚,下面对本发明的技术方案进行详细说明。显然,所描述的实施例仅仅是本发明的部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施方式,都属于本发明保护的范围。
28. 在任何实施例中,如图所示。如图1所示,本发明的一种web网站自动化测试方法(本文以chrome浏览器为例进行介绍),包括:
29.打开浏览器,输入要测试的地址网站;
30.打开测试平台,配置浏览器驱动chromedriver(基于selenium框架)。
31.使用截图函数截取网页当前界面并保存为图片数据,然后调用测试平台显示控件中的图片数据进行呈现,driver.get_screenshot_as_file();不直接保存到数据流模式调用显示也可以使用其他功能。
32.根据测试用例,点击、滑动等操作,浏览器网页实时响应,同步重复上一步。
33.测试平台记录上一步的操作过程,获取操作坐标记录所属元素的id,通过连接器连接操作步骤,比如打开登录界面,进入帐号和密码,然后单击“确定”。要记录的字符串,loginframe(idl)&getclientid(id2)&password(id3)&login(id4),如果被测网页不允许使用sendkey输入密码, 可以调用虚拟键盘来完成. 可以建立一个映射表, 用简单的字符来对应元素id, 方便后续分析, 同时可以编辑字符串, 比如添加延迟时间, 添加点击,循环时间等。
34.使用python语言编译脚本,解析上述过程中记录的表达式,形成可执行脚本。脚本如下:
35.inputs=driver.find_element_by_id("idl");inputs.send_keys(keys.enter);
36.inputs=driver.find_element_by_id("id2");inputs.send_keys(keys.enter);
37.inputs=driver.find_element_by_id("id3");inputs.send_keys(keys.enter);
38.inputs=driver.find_element_by_id("id4");inputs.send_keys(keys.enter);
39.脚本执行的原理是调用seleniumdriver进行操作。
40.综上所述,使用本发明技术方法构建的web网站自动化测试平台,测试人员可以通过点击操作自动生成测试脚本进行分析和执行,大大降低了需要供测试用。因此可以替代人工测试和一些测试框架,实现更深入的自动化测试,最终有效提升测试
测试效率和测试质量。
41. 以上仅为本发明的具体实施例,但本发明的保护范围不限于此。任何改动或替换均应收录在本发明的保护范围之内。另外需要说明的是,上述具体实施例中描述的具体技术特征可以在不矛盾的情况下以任何合适的方式组合。为避免不必要的重复,本发明具有的组合方法不再另行说明。此外,本发明的各种实施例也可以任意组合,只要不违背本发明的精神,也应视为本发明所公开的内容。
网站内容添加(网站内容添加对于链接作用也不是非常大,推荐一个简单的方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 146 次浏览 • 2022-04-10 12:00
网站内容添加对于链接作用也不是非常大,但是对于企业外链链接,可以,你的网站想要发展和生存,当然需要多个目标网站进行发布对于你的网站而言,推荐把相关的页面引导到你的网站进行链接,如我们日常浏览网站的经验,会在搜索引擎输入我们网站关键词,但是又没有直接点击的时候,我们会去点击相关的网站,这个时候就是可以添加我们的网站目标网站的链接。
推荐一个简单的方法就是把网站内容发布到友情链接的网站上面,如果有权重不高的网站,也可以让这些网站分享你网站内容,另外,也要会原创,可以做seo优化(做网站推广的)写些介绍你网站内容的文章,标题、内容描述一定要吸引人,链接的网站出现多个要做好处理,每一次添加都要标明不要添加nofollow链接链接添加要好好保存,内容一旦添加到网站中被截取,如果没有提前提示,会对网站造成不小的影响,另外,友情链接网站如果出现明显异常,你自己还得去维护。
你的网站对于发布的外链的有影响,例如被点击到你网站上的链接减少了,当然这还是对于友情链接的网站而言,如果是对搜索引擎本身影响,
常规思维,给你新网站加链接时肯定要给别人的网站引进流量和访问量,可以大概估算一下网站打开率在一般,那总量应该也有5%~10%,算一算你的链接的数量也就有20-30个左右。也就是总链接在这个范围内,但是如果大型网站超过3000个,总量也会比这个要大得多。 查看全部
网站内容添加(网站内容添加对于链接作用也不是非常大,推荐一个简单的方法)
网站内容添加对于链接作用也不是非常大,但是对于企业外链链接,可以,你的网站想要发展和生存,当然需要多个目标网站进行发布对于你的网站而言,推荐把相关的页面引导到你的网站进行链接,如我们日常浏览网站的经验,会在搜索引擎输入我们网站关键词,但是又没有直接点击的时候,我们会去点击相关的网站,这个时候就是可以添加我们的网站目标网站的链接。
推荐一个简单的方法就是把网站内容发布到友情链接的网站上面,如果有权重不高的网站,也可以让这些网站分享你网站内容,另外,也要会原创,可以做seo优化(做网站推广的)写些介绍你网站内容的文章,标题、内容描述一定要吸引人,链接的网站出现多个要做好处理,每一次添加都要标明不要添加nofollow链接链接添加要好好保存,内容一旦添加到网站中被截取,如果没有提前提示,会对网站造成不小的影响,另外,友情链接网站如果出现明显异常,你自己还得去维护。
你的网站对于发布的外链的有影响,例如被点击到你网站上的链接减少了,当然这还是对于友情链接的网站而言,如果是对搜索引擎本身影响,
常规思维,给你新网站加链接时肯定要给别人的网站引进流量和访问量,可以大概估算一下网站打开率在一般,那总量应该也有5%~10%,算一算你的链接的数量也就有20-30个左右。也就是总链接在这个范围内,但是如果大型网站超过3000个,总量也会比这个要大得多。
网站内容添加(上海SEO优化:侧边栏该添加的5大内容添加)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-04-20 16:00
上海SEO优化网站侧边栏一般加什么内容?每个部分对于一个公司来说都是非常重要的网站。之前,我分析了导航栏的布局,应该添加哪些内容,不应该添加哪些内容。今天,我想和大家一起分析一下导航栏的布局。应该添加到侧边栏的内容,侧边栏在网站的优化中也起着关键作用,我们不能忽视。
一、热门文章
热门文章 一般我们会在侧边栏添加,也就是在网站中提取浏览量或评论最多的文章,这些文章就是整个网站User @>中的采集夹,提取其中的几个可以大大提高网站的点击率。一篇被很多网友点赞的文章文章肯定有它的可取之处,所以也有必要提取一下。
二、最新文章
上海SEO优化,除了侧边栏流行的文章,我们有时也会放最新的文章,一旦有新内容更新,用户第一时间看到,可以添加我们的< @网站 更新频率。一般最新的文章会放在网站首页、分类页面、文章详情页面。搜索引擎喜欢新内容,添加这些页面对搜索引擎有利。
三、搜索框
搜索框是供用户查找自己感兴趣的内容,可以大大提升我们网站的用户体验,提高网站的点击率。如果我们的网站比较大,内容比较多,可能一时间用户很难找到自己想看的内容,那么加个搜索框让用户更容易找到自己想看的内容想。
四、类别
上海SEO优化,对于网站来说,分类页面应该是权限比较高的页面,所以在设计上需要一定的功夫,重要的页面要给他一个链接。
五、标签标签云
栏目页加标签云的主要目的是提高关键词的排名。这个标签云主要由一些关键词和长尾关键词组成。当我们网站有更多内容时,我们会考虑添加标签云来提高网站整体关键词的排名。
关于“上海SEO优化的侧边栏一般添加什么内容网站”,回音网小编为大家整理了以上5点,当然还会添加一些其他内容,小编只是罗列了一些他们专注。如果你想优化上海网站,欢迎网站在线咨询。当然,您也可以在网站右上角致电我们了解更多,我们有专业的技术团队为您服务! 查看全部
网站内容添加(上海SEO优化:侧边栏该添加的5大内容添加)
上海SEO优化网站侧边栏一般加什么内容?每个部分对于一个公司来说都是非常重要的网站。之前,我分析了导航栏的布局,应该添加哪些内容,不应该添加哪些内容。今天,我想和大家一起分析一下导航栏的布局。应该添加到侧边栏的内容,侧边栏在网站的优化中也起着关键作用,我们不能忽视。

一、热门文章
热门文章 一般我们会在侧边栏添加,也就是在网站中提取浏览量或评论最多的文章,这些文章就是整个网站User @>中的采集夹,提取其中的几个可以大大提高网站的点击率。一篇被很多网友点赞的文章文章肯定有它的可取之处,所以也有必要提取一下。
二、最新文章
上海SEO优化,除了侧边栏流行的文章,我们有时也会放最新的文章,一旦有新内容更新,用户第一时间看到,可以添加我们的< @网站 更新频率。一般最新的文章会放在网站首页、分类页面、文章详情页面。搜索引擎喜欢新内容,添加这些页面对搜索引擎有利。
三、搜索框
搜索框是供用户查找自己感兴趣的内容,可以大大提升我们网站的用户体验,提高网站的点击率。如果我们的网站比较大,内容比较多,可能一时间用户很难找到自己想看的内容,那么加个搜索框让用户更容易找到自己想看的内容想。
四、类别
上海SEO优化,对于网站来说,分类页面应该是权限比较高的页面,所以在设计上需要一定的功夫,重要的页面要给他一个链接。
五、标签标签云
栏目页加标签云的主要目的是提高关键词的排名。这个标签云主要由一些关键词和长尾关键词组成。当我们网站有更多内容时,我们会考虑添加标签云来提高网站整体关键词的排名。
关于“上海SEO优化的侧边栏一般添加什么内容网站”,回音网小编为大家整理了以上5点,当然还会添加一些其他内容,小编只是罗列了一些他们专注。如果你想优化上海网站,欢迎网站在线咨询。当然,您也可以在网站右上角致电我们了解更多,我们有专业的技术团队为您服务!
网站内容添加( 网络优化原创文章时加入图片的功劳,壹脉科技)
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2022-04-19 21:15
网络优化原创文章时加入图片的功劳,壹脉科技)
一麦分享网络优化内容添加图片的好处
网络优化原创文章一直是搜索引擎网站提倡的内容,也是蜘蛛喜欢看的,有利于收录和< @文章; 但是,您不必逐字键入 原创文章,适当的 伪原创 也是可以接受的。但是这个程度是必须要把握的。一个非常好的网络优化编辑器可以将一批伪原创文章变成原创文章的效果。这就是将图像添加到网络优化原创文章 的功劳。
给原创文章添加图片一方面提升了读者的阅读体验,另一方面也可以增加文章的转载量。而这两点足以提升文章的收录。还有一点是,虽然网络现在已经具备了一定的图片识别能力,但是识别能力仍然不如文字准确。给文章添加一张图片,网络可能会认为图片是原创,所以即使图片被复制粘贴,网络也可能会给这个文章一个很好的权重。
而如果文章是伪原创,添加图片会冲淡网页的相似度,让文章看起来更像原创。
另外,网络优化时添加图片原创文章会使文章具有丰富的图片和文字。这样更有利于客户的体验,也更有利于你的网站网络关键词的排名。互联网上图片搜索的流量也很大。搜索自己的图片也有利于你的网站排名提升。
当你看一篇文章文章时,如果是满满的文字内容,会觉得无聊。添加图片大大增加了可读性,增加了客户阅读页面的停留时间。当然,如果文章里面有视频、动画等就更好了。
网络优化干货分享:一脉科技(***/) 查看全部
网站内容添加(
网络优化原创文章时加入图片的功劳,壹脉科技)
一麦分享网络优化内容添加图片的好处
网络优化原创文章一直是搜索引擎网站提倡的内容,也是蜘蛛喜欢看的,有利于收录和< @文章; 但是,您不必逐字键入 原创文章,适当的 伪原创 也是可以接受的。但是这个程度是必须要把握的。一个非常好的网络优化编辑器可以将一批伪原创文章变成原创文章的效果。这就是将图像添加到网络优化原创文章 的功劳。
给原创文章添加图片一方面提升了读者的阅读体验,另一方面也可以增加文章的转载量。而这两点足以提升文章的收录。还有一点是,虽然网络现在已经具备了一定的图片识别能力,但是识别能力仍然不如文字准确。给文章添加一张图片,网络可能会认为图片是原创,所以即使图片被复制粘贴,网络也可能会给这个文章一个很好的权重。
而如果文章是伪原创,添加图片会冲淡网页的相似度,让文章看起来更像原创。
另外,网络优化时添加图片原创文章会使文章具有丰富的图片和文字。这样更有利于客户的体验,也更有利于你的网站网络关键词的排名。互联网上图片搜索的流量也很大。搜索自己的图片也有利于你的网站排名提升。
当你看一篇文章文章时,如果是满满的文字内容,会觉得无聊。添加图片大大增加了可读性,增加了客户阅读页面的停留时间。当然,如果文章里面有视频、动画等就更好了。
网络优化干货分享:一脉科技(***/)
网站内容添加(如何使用cpolar为我们的web网页建立web网址?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2022-04-19 15:41
在之前的文章中,我们已经向您介绍了如何构建自己的网页。虽然这个网页还没有添加内容,但是它确实有网页的基本框架,等着我们发挥创意,需要去补上。为了让更多人看到我们的网页,我们需要通过 ngrok 创建一个“隧道”,以便公共 Internet 的访问者可以找到这个网页。今天给大家介绍一下如何使用ngrok为我们的网页创建网址。
在早期的文章中,我们向大家介绍了如何使用ngrok创建一个可供公共互联网用户访问的二级子域。这里我们使用相同的方法为我们的本地计算机创建一个网页。可访问公共互联网的隧道。首先,我们打开ngrok的官网并登录,进入账户下的“Dashboard”,选择“Reservation”选项卡,点击“Reserve”按钮为我们的网站预留一个长期子域。,这个二级子域的配置是:
具体设置如下图所示:
配置好ngrok的网络后台后,需要配置本地的ngrok.yml文件。这时候我们需要使用VS Code软件打开本地的ngrok.yml文件。并在配置文件末尾添加一个新隧道。
隧道名称为WordPress,二级子域为dev10,区域为cn_vip,端口为8080,与ngrok网络后台的配置相同。具体的命令行是:
修改后的配置文件如下:
需要注意的是,程序文件对字体和每行前端的缩进都非常严格,所以WordPress隧道的缩进需要和每行前端的缩进严格保持一致上半年的演示站点网站。不同的缩进需要分别调整。修改完成后,我们可以保存我们所做的修改。
因为本次修改的配置稍显复杂,所以一定要非常小心,否则可能会出现无法正常生成数据隧道的问题。只有配置好隧道的相关参数,通过详细全面的测试,才能为我们的网站正式上线做准备。如果您对ngrok的使用有任何疑问,欢迎您与我们交流,我们将在力所能及的范围内为您提供帮助。 查看全部
网站内容添加(如何使用cpolar为我们的web网页建立web网址?)
在之前的文章中,我们已经向您介绍了如何构建自己的网页。虽然这个网页还没有添加内容,但是它确实有网页的基本框架,等着我们发挥创意,需要去补上。为了让更多人看到我们的网页,我们需要通过 ngrok 创建一个“隧道”,以便公共 Internet 的访问者可以找到这个网页。今天给大家介绍一下如何使用ngrok为我们的网页创建网址。
在早期的文章中,我们向大家介绍了如何使用ngrok创建一个可供公共互联网用户访问的二级子域。这里我们使用相同的方法为我们的本地计算机创建一个网页。可访问公共互联网的隧道。首先,我们打开ngrok的官网并登录,进入账户下的“Dashboard”,选择“Reservation”选项卡,点击“Reserve”按钮为我们的网站预留一个长期子域。,这个二级子域的配置是:
具体设置如下图所示:

配置好ngrok的网络后台后,需要配置本地的ngrok.yml文件。这时候我们需要使用VS Code软件打开本地的ngrok.yml文件。并在配置文件末尾添加一个新隧道。

隧道名称为WordPress,二级子域为dev10,区域为cn_vip,端口为8080,与ngrok网络后台的配置相同。具体的命令行是:
修改后的配置文件如下:

需要注意的是,程序文件对字体和每行前端的缩进都非常严格,所以WordPress隧道的缩进需要和每行前端的缩进严格保持一致上半年的演示站点网站。不同的缩进需要分别调整。修改完成后,我们可以保存我们所做的修改。
因为本次修改的配置稍显复杂,所以一定要非常小心,否则可能会出现无法正常生成数据隧道的问题。只有配置好隧道的相关参数,通过详细全面的测试,才能为我们的网站正式上线做准备。如果您对ngrok的使用有任何疑问,欢迎您与我们交流,我们将在力所能及的范围内为您提供帮助。
网站内容添加(改善本页StepByStep教程让我们来试着充实作者,只是内容不必按日期分组)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-04-19 15:40
改进此页面
StepByStep 教程9. 合集
让我们尝试充实作者,以便每个作者都有自己的页面,其中收录他们的简历和帖子。
为此,您将使用集合。集合类似于博客文章,只是内容不必按日期分组。
配置
你需要告诉 Jekyll 一些相关信息来建立一个集合。默认情况下,Jekyll 将配置放在一个名为 _config.yml 的文件中。
在根目录下新建一个_config.yml文件,内容如下:
collections:
authors:
要(重新)加载配置,需要重新启动 jekyll 服务器。在终端中按 Ctrl+C 停止服务器,然后运行 jekyll serve 重新启动它。
添加作者
文档(集合中的项目)位于 网站 根目录下名为 _*采集_name* 的文件夹中。这里称为_authors。
为每个作者创建一个新文档:
_authors/jill.md:
---
short_name: jill
name: Jill Smith
position: Chief Editor
---
Jill 是一个狂热的水果种植者,他住在法国南部。
_authors/ted.md:
---
short_name: ted
name: Ted Doe
position: Writer
---
Ted 吃了一辈子水果。
人员页面
让我们添加一个页面,列出该网站的所有作者。 Jekyll 使该集合可用于 site.authors 变量表示。
新建staff.html,遍历site.authors输出所有staff:
---
layout: default
title: 人员
---
人员
{% for author in site.authors %}
{{ author.name }}
{{ author.position }}
<p>{{ author.content | markdownify }}
{% endfor %}
</p>
由于内容是markdown文件,需要在运行时通过markdownify过滤器。这是在布局中使用 {{ content }} 输出时自动完成的。
您还需要一种从主导航导航到此页面的方法。打开 _data/navigation.yml 并为人员页面添加一个条目:
- name: 主页
link: /
- name: 关于
link: /about.html
- name: 博客
link: /blog.html
- name: 人员
link: /staff.html
输出一个单独的页面
默认情况下,集合不输出文档页面。在这种情况下,我们希望每个作者都有自己的页面,所以让我们调整集合的配置。
打开 _config.yml 并将 output: true 添加到作者集合的配置中:
collections:
authors:
output: true
您可以使用 author.url 链接到这些输出页面。添加staff.html页面的链接:
---
layout: default
---
人员
{% for author in site.authors %}
{{ author.name }}</a>
{{ author.position }}
<p>{{ author.content | markdownify }}
{% endfor %}
</p>
与博客文章一样,您需要为作者页面创建布局。
创建一个新的_layouts/author.html,内容如下:
---
layout: default
---
{{ page.name }}
{{ page.position }}
{{ content }}
默认前台
现在您需要配置作者文档以使用作者布局。您可以像我们之前所做的那样在前面执行此操作,但它会变得重复。
我们真正想要的是所有帖子都自动具有帖子布局,作者具有作者布局,而其他所有内容都具有默认布局。
您可以通过使用 _config.yml 中的默认前端来做到这一点。你可以设置默认值的范围,然后设置你想要的默认前置内容。
将布局默认值添加到您的 _config.yml
collections:
authors:
output: true
defaults:
- scope:
path: ""
type: "authors"
values:
layout: "author"
- scope:
path: ""
type: "posts"
values:
layout: "post"
- scope:
path: ""
values:
layout: "default"
您现在可以从所有页面和帖子的前端删除布局。请注意,无论何时更新 _config.yml ,都需要重新启动 Jekyll 才能使更改生效。
列出作者的帖子
让我们在每个作者的页面上列出每个作者的帖子。为此,您需要将帖子的作者与作者的 short_name 匹配。您可以通过这种方式按作者过滤帖子。
遍历 _layouts/author.html 中的过滤列表以输出作者的帖子:
---
layout: default
---
{{ page.name }}
{{ page.position }}
{{ content }}
帖子
{% assign filtered_posts = site.posts | where: 'author', page.short_name %}
{% for post in filtered_posts %}
{{ post.title }}</a>
{% endfor %}
链接到作者页面
这些帖子引用了作者,所以让我们将它们链接到作者页面。您可以在 _layouts/post.html 中使用类似的过滤技术来实现这一点。
---
layout: default
---
{{ page.title }}
<p>
{{ page.date | date_to_string }}
{% assign author = site.authors | where: 'short_name', page.author | first %}
{% if author %}
- {{ author.name }}</a>
{% endif %}
{{ content }}
</p>
打开 :4000 并查看人员页面和帖子上的作者链接,以检查所有内容是否正确链接在一起。
在本教程的下一步也是最后一步中,我们将为站点添加润色并准备部署。 查看全部
网站内容添加(改善本页StepByStep教程让我们来试着充实作者,只是内容不必按日期分组)
改进此页面
StepByStep 教程9. 合集
让我们尝试充实作者,以便每个作者都有自己的页面,其中收录他们的简历和帖子。
为此,您将使用集合。集合类似于博客文章,只是内容不必按日期分组。
配置
你需要告诉 Jekyll 一些相关信息来建立一个集合。默认情况下,Jekyll 将配置放在一个名为 _config.yml 的文件中。
在根目录下新建一个_config.yml文件,内容如下:
collections:
authors:
要(重新)加载配置,需要重新启动 jekyll 服务器。在终端中按 Ctrl+C 停止服务器,然后运行 jekyll serve 重新启动它。
添加作者
文档(集合中的项目)位于 网站 根目录下名为 _*采集_name* 的文件夹中。这里称为_authors。
为每个作者创建一个新文档:
_authors/jill.md:
---
short_name: jill
name: Jill Smith
position: Chief Editor
---
Jill 是一个狂热的水果种植者,他住在法国南部。
_authors/ted.md:
---
short_name: ted
name: Ted Doe
position: Writer
---
Ted 吃了一辈子水果。
人员页面
让我们添加一个页面,列出该网站的所有作者。 Jekyll 使该集合可用于 site.authors 变量表示。
新建staff.html,遍历site.authors输出所有staff:
---
layout: default
title: 人员
---
人员
{% for author in site.authors %}
{{ author.name }}
{{ author.position }}
<p>{{ author.content | markdownify }}
{% endfor %}
</p>
由于内容是markdown文件,需要在运行时通过markdownify过滤器。这是在布局中使用 {{ content }} 输出时自动完成的。
您还需要一种从主导航导航到此页面的方法。打开 _data/navigation.yml 并为人员页面添加一个条目:
- name: 主页
link: /
- name: 关于
link: /about.html
- name: 博客
link: /blog.html
- name: 人员
link: /staff.html
输出一个单独的页面
默认情况下,集合不输出文档页面。在这种情况下,我们希望每个作者都有自己的页面,所以让我们调整集合的配置。
打开 _config.yml 并将 output: true 添加到作者集合的配置中:
collections:
authors:
output: true
您可以使用 author.url 链接到这些输出页面。添加staff.html页面的链接:
---
layout: default
---
人员
{% for author in site.authors %}
{{ author.name }}</a>
{{ author.position }}
<p>{{ author.content | markdownify }}
{% endfor %}
</p>
与博客文章一样,您需要为作者页面创建布局。
创建一个新的_layouts/author.html,内容如下:
---
layout: default
---
{{ page.name }}
{{ page.position }}
{{ content }}
默认前台
现在您需要配置作者文档以使用作者布局。您可以像我们之前所做的那样在前面执行此操作,但它会变得重复。
我们真正想要的是所有帖子都自动具有帖子布局,作者具有作者布局,而其他所有内容都具有默认布局。
您可以通过使用 _config.yml 中的默认前端来做到这一点。你可以设置默认值的范围,然后设置你想要的默认前置内容。
将布局默认值添加到您的 _config.yml
collections:
authors:
output: true
defaults:
- scope:
path: ""
type: "authors"
values:
layout: "author"
- scope:
path: ""
type: "posts"
values:
layout: "post"
- scope:
path: ""
values:
layout: "default"
您现在可以从所有页面和帖子的前端删除布局。请注意,无论何时更新 _config.yml ,都需要重新启动 Jekyll 才能使更改生效。
列出作者的帖子
让我们在每个作者的页面上列出每个作者的帖子。为此,您需要将帖子的作者与作者的 short_name 匹配。您可以通过这种方式按作者过滤帖子。
遍历 _layouts/author.html 中的过滤列表以输出作者的帖子:
---
layout: default
---
{{ page.name }}
{{ page.position }}
{{ content }}
帖子
{% assign filtered_posts = site.posts | where: 'author', page.short_name %}
{% for post in filtered_posts %}
{{ post.title }}</a>
{% endfor %}
链接到作者页面
这些帖子引用了作者,所以让我们将它们链接到作者页面。您可以在 _layouts/post.html 中使用类似的过滤技术来实现这一点。
---
layout: default
---
{{ page.title }}
<p>
{{ page.date | date_to_string }}
{% assign author = site.authors | where: 'short_name', page.author | first %}
{% if author %}
- {{ author.name }}</a>
{% endif %}
{{ content }}
</p>
打开 :4000 并查看人员页面和帖子上的作者链接,以检查所有内容是否正确链接在一起。
在本教程的下一步也是最后一步中,我们将为站点添加润色并准备部署。
网站内容添加( 网站建设之WordPress如何创建和管理文章的“分类目录”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-04-19 15:39
网站建设之WordPress如何创建和管理文章的“分类目录”)
嘿狐狸
04-19 12:10 阅读4
关注
网站如何在WordPress中添加导航菜单?
网站如何在WordPress中添加导航菜单? 04-19 11:292 浏览量
导航菜单在我们的网站 构造布局中是一个特别重要的点。导航菜单对应文章内容分类页面,让用户了解网站的结构,提升体验。那么究竟如何向 WordPress 添加导航菜单呢?接下来营销圈就给大家分享一下具体方法。
第 1 步:创建类别目录
我们可以先登录网站的后台,然后在“文章”中找到“Categories”创建一个分类。不知道如何创建分类的朋友可以看看本课程《网站如何在WordPress中创建和管理文章分类?》
第二:创建导航菜单
我们的分类创建后,可以在后台管理页面的“外观”中找到“菜单”,然后创建导航菜单。建议创建导航菜单时直接命名,方便以后设置。
三:添加导航元素
我们的导航菜单创建完成后,接下来我们就可以给导航添加元素了,添加我们在第一步中创建的类别。导航菜单不仅可以添加分类,还可以添加页面、文章和自定义链接等。
第四:选择导航菜单
我们的导航菜单设置好后,您可以选择导航菜单进行保存。我们保存后,你可以去网站看看效果。如果不满意,可以按照以上步骤进行修改。 查看全部
网站内容添加(
网站建设之WordPress如何创建和管理文章的“分类目录”)
嘿狐狸
04-19 12:10 阅读4
关注
网站如何在WordPress中添加导航菜单?

网站如何在WordPress中添加导航菜单? 04-19 11:292 浏览量
导航菜单在我们的网站 构造布局中是一个特别重要的点。导航菜单对应文章内容分类页面,让用户了解网站的结构,提升体验。那么究竟如何向 WordPress 添加导航菜单呢?接下来营销圈就给大家分享一下具体方法。
第 1 步:创建类别目录
我们可以先登录网站的后台,然后在“文章”中找到“Categories”创建一个分类。不知道如何创建分类的朋友可以看看本课程《网站如何在WordPress中创建和管理文章分类?》
第二:创建导航菜单
我们的分类创建后,可以在后台管理页面的“外观”中找到“菜单”,然后创建导航菜单。建议创建导航菜单时直接命名,方便以后设置。
三:添加导航元素
我们的导航菜单创建完成后,接下来我们就可以给导航添加元素了,添加我们在第一步中创建的类别。导航菜单不仅可以添加分类,还可以添加页面、文章和自定义链接等。
第四:选择导航菜单
我们的导航菜单设置好后,您可以选择导航菜单进行保存。我们保存后,你可以去网站看看效果。如果不满意,可以按照以上步骤进行修改。
网站内容添加(外贸网站建设后怎样才能合理地添加内容的小技巧!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-04-19 03:31
我们使用外贸自助网站网站建设,直接套用网站模板快速生成网站。但是做的外贸网站还是需要我们加内容的,只有内容才能吸引客户。而当我们在 网站 构造后添加内容时,如何合理添加内容呢?这里有一些小窍门与大家分享。
1、图片
外贸网站产品展示时,需附图片。同时,还应保证产品图片清晰,可以多角度展示产品,让用户通过图片清晰了解产品。
2、说明
添加产品后,添加描述也是很重要的,因为这会影响外贸网站产品的销售。作为卖家,我们需要通过收录一定信息量的描述让用户了解产品。注意描述清晰易懂。
3、静态页面内容
静态页面的内容包括放置公司信息、关于我们、联系我们等的页面,不需要交互,仅用于展示。这是每一个网站都需要存在的,也可以提高网站的可信度。
4、文章
每个网站都会有自己的文章,外贸网站也不例外。通过更新文章,可以进行软推广,让用户在查看文章时能够了解需要的信息,也可以达到企业推广的目的。但是文章的内容应该尽量原创,否则可能搜索引擎搜索不到收录。
其实总体来说,外贸网站构建后添加的内容和普通的网站添加的内容差不多,但是注重细节,突出外贸的特点网站 来自这些细节。,增加网站给企业带来的业务量。所以我们在添加内容的时候,一定要多加注意。 查看全部
网站内容添加(外贸网站建设后怎样才能合理地添加内容的小技巧!)
我们使用外贸自助网站网站建设,直接套用网站模板快速生成网站。但是做的外贸网站还是需要我们加内容的,只有内容才能吸引客户。而当我们在 网站 构造后添加内容时,如何合理添加内容呢?这里有一些小窍门与大家分享。

1、图片
外贸网站产品展示时,需附图片。同时,还应保证产品图片清晰,可以多角度展示产品,让用户通过图片清晰了解产品。
2、说明
添加产品后,添加描述也是很重要的,因为这会影响外贸网站产品的销售。作为卖家,我们需要通过收录一定信息量的描述让用户了解产品。注意描述清晰易懂。
3、静态页面内容
静态页面的内容包括放置公司信息、关于我们、联系我们等的页面,不需要交互,仅用于展示。这是每一个网站都需要存在的,也可以提高网站的可信度。
4、文章
每个网站都会有自己的文章,外贸网站也不例外。通过更新文章,可以进行软推广,让用户在查看文章时能够了解需要的信息,也可以达到企业推广的目的。但是文章的内容应该尽量原创,否则可能搜索引擎搜索不到收录。
其实总体来说,外贸网站构建后添加的内容和普通的网站添加的内容差不多,但是注重细节,突出外贸的特点网站 来自这些细节。,增加网站给企业带来的业务量。所以我们在添加内容的时候,一定要多加注意。
网站内容添加(程序快速索引你的主要网页是什么?-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-04-18 03:37
您需要登录才能下载或查看,没有账号?立即注册
X
1、 在站点地图文本和超链接中提及最重要的关键字词组,以帮助搜索引擎识别链接页面的主题。
2、每个链接的简要介绍提醒访问者这部分的内容。
3、为您的网站 上最重要的页面提供文本链接;根据您的 网站 的大小和页面数量,它甚至可以链接到您的所有页面。
4、为搜索引擎提供绿色通道,让搜索引擎程序快速索引您的主要网页。
5、当用户在寻找他们在您的网站 上看到的相关信息时,告诉他们如何去做。只要你能在这个页面中得到你想找到的所有内容链接。
6、帮助搜索引擎轻松索引一些动态页面。由于某些页面是动态生成的,除非用户行为调用,否则不会显示,您可以将此链接放在站点地图上,以帮助搜索引擎索引您的重要动态页面。
7、创建站点地图可以让访问者在访问您的站点时轻松找到他们正在寻找的内容;搜索引擎蜘蛛在抓取网站时,可以快速访问整个网站。为了使您的站点地图对网络蜘蛛和访问者具有吸引力,请务必在链接后写下与链接相关的某些描述性短语和关键字,并记住不要使用过多的关键字。当访问者发现地图有用时,搜索引擎也能正确理解地图的含义。不管网站 的大小和页数如何,在网站 中添加站点地图是非常有必要的。 查看全部
网站内容添加(程序快速索引你的主要网页是什么?-乐题库)
您需要登录才能下载或查看,没有账号?立即注册
X
1、 在站点地图文本和超链接中提及最重要的关键字词组,以帮助搜索引擎识别链接页面的主题。
2、每个链接的简要介绍提醒访问者这部分的内容。
3、为您的网站 上最重要的页面提供文本链接;根据您的 网站 的大小和页面数量,它甚至可以链接到您的所有页面。

4、为搜索引擎提供绿色通道,让搜索引擎程序快速索引您的主要网页。
5、当用户在寻找他们在您的网站 上看到的相关信息时,告诉他们如何去做。只要你能在这个页面中得到你想找到的所有内容链接。
6、帮助搜索引擎轻松索引一些动态页面。由于某些页面是动态生成的,除非用户行为调用,否则不会显示,您可以将此链接放在站点地图上,以帮助搜索引擎索引您的重要动态页面。
7、创建站点地图可以让访问者在访问您的站点时轻松找到他们正在寻找的内容;搜索引擎蜘蛛在抓取网站时,可以快速访问整个网站。为了使您的站点地图对网络蜘蛛和访问者具有吸引力,请务必在链接后写下与链接相关的某些描述性短语和关键字,并记住不要使用过多的关键字。当访问者发现地图有用时,搜索引擎也能正确理解地图的含义。不管网站 的大小和页数如何,在网站 中添加站点地图是非常有必要的。
网站内容添加( 如何让wordpress博客自动添加关键词及网页描述(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2022-04-18 03:36
如何让wordpress博客自动添加关键词及网页描述(图))
如何让wordpress博客自动添加关键词和页面描述
让wordpress博客自动为每个文章自动关键字和页面描述。每个文章的内容都不一样,如何让wordpress自动添加文章描述和关键词?解决方法很简单,我们只需要在模板头中添加如下一段PHP代码即可。
教你使用css3给字体添加立体效果(附代码)
在之前的文章《教你如何使用html+css实现轮播效果(代码分享)》中,介绍了如何使用html+css实现轮播效果。下面的文章文章会教你如何使用css3给字体添加三维效果
添加ZBlog博客运行天数统计效果
z-blog系统默认自带统计文章、评论、引用、查看、留言的总数,但是没有统计z-blog blog安装到z-blog后的天数现在,所以如果要实现z-blog 来统计运行天数,就得手动添加代码,而且实现方法也很简单,添加几条javascript语句即可。
如何在css中为图像添加阴影效果
在 CSS 中,您可以使用“box-shadow”属性为图片元素添加阴影效果。该属性的作用是为元素框添加阴影。只需要添加“box-shadow: 水平阴影垂直阴影模糊距离阴影大小到图片元素”颜色
ppt中哪些元素可以动画化?
PPT中的文字、图片、文本框元素都可以添加动画效果。如何添加动画效果:1、打开ppt,点击要动画的元素;2、点击菜单栏中的“动画”;3、点击“添加动画”选择对应的动画效果
DEDEcmsV5.7网站如何添加背景图片
我们总是看到很多网站,因为添加了背景图片,这使得整个网站的整体效果看起来很时尚。在这里,我将教你如何给DEDEcms V5.7添加网页背景图片!
DEDEcms添加软件时自动从TAG获取关键字
最近在帮朋友做一个游戏软件站。在添加测试文章的时候发现一个问题:软件频道不能像文章频道那样自动从TAG中获取关键词,而是直接从title分解生成一些无意义的关键词,这也导致对于调用“相关文章”时文章不相关的现象。比较 文章 通道后,添加模板。
谷歌个性化首页添加网易邮箱小部件
近日,iGoogle个性化首页新增“网易邮箱小部件”。添加后,用户可以在首页直接预览5个邮箱的最新邮件信息,也可以直接点击写信或进入邮箱。
网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。向下
浅谈百度文库外链的添加及效果分析
外链的加入让我们的工作更加专注,百度产品的使用成为我们的最爱,掌握其中的奥秘成为我们适应百度搜索变化的秘诀。我给大家带来百度文库的分析和添加外链的方法。.
如何在 Wordpress 中添加一段代码
您是否曾经在您的 Wordpress 文章 和页面中添加了一些专门的内容,但您不知道如何操作?也许您已经考虑过嵌入 twitter 小部件或从其他 网站 API 访问某些内容。如何将特殊类型的内容添加到您的 wordpress 中?
共享在线预览响应式 Web 工具:.resizr
在正常工作中,响应式网页设计和调试比普通网页要麻烦一些。今天给大家分享一个在线预览响应式网页工具:.resizr。我们来看看介绍。
dedecms如何给网站添加搜索功能
网站服务器小编会和大家分享dedecms是如何给网站添加搜索功能的。我希望您在阅读此文章 后有所收获。一起来讨论吧!添加搜索功能
Facebook 将添加地理服务应用到 网站
据外媒报道,美国科技博客TechCrunch今天报道称,通过研究Facebook旗下手机网站的代码,发现Facebook正准备在网站中加入地理服务功能,并预计稍后将把这些功能推广到 iPhone 和 Android 等平台上的 App。
网站地址前面怎么加小图标
经常喜欢上网的人会发现,当你打开一个网站时,浏览器地址栏前面有一个小图标,可以自己添加。几乎大部分的网站我们都见过这个图标,... 查看全部
网站内容添加(
如何让wordpress博客自动添加关键词及网页描述(图))

如何让wordpress博客自动添加关键词和页面描述
让wordpress博客自动为每个文章自动关键字和页面描述。每个文章的内容都不一样,如何让wordpress自动添加文章描述和关键词?解决方法很简单,我们只需要在模板头中添加如下一段PHP代码即可。

教你使用css3给字体添加立体效果(附代码)
在之前的文章《教你如何使用html+css实现轮播效果(代码分享)》中,介绍了如何使用html+css实现轮播效果。下面的文章文章会教你如何使用css3给字体添加三维效果

添加ZBlog博客运行天数统计效果
z-blog系统默认自带统计文章、评论、引用、查看、留言的总数,但是没有统计z-blog blog安装到z-blog后的天数现在,所以如果要实现z-blog 来统计运行天数,就得手动添加代码,而且实现方法也很简单,添加几条javascript语句即可。

如何在css中为图像添加阴影效果
在 CSS 中,您可以使用“box-shadow”属性为图片元素添加阴影效果。该属性的作用是为元素框添加阴影。只需要添加“box-shadow: 水平阴影垂直阴影模糊距离阴影大小到图片元素”颜色

ppt中哪些元素可以动画化?
PPT中的文字、图片、文本框元素都可以添加动画效果。如何添加动画效果:1、打开ppt,点击要动画的元素;2、点击菜单栏中的“动画”;3、点击“添加动画”选择对应的动画效果

DEDEcmsV5.7网站如何添加背景图片
我们总是看到很多网站,因为添加了背景图片,这使得整个网站的整体效果看起来很时尚。在这里,我将教你如何给DEDEcms V5.7添加网页背景图片!

DEDEcms添加软件时自动从TAG获取关键字
最近在帮朋友做一个游戏软件站。在添加测试文章的时候发现一个问题:软件频道不能像文章频道那样自动从TAG中获取关键词,而是直接从title分解生成一些无意义的关键词,这也导致对于调用“相关文章”时文章不相关的现象。比较 文章 通道后,添加模板。

谷歌个性化首页添加网易邮箱小部件
近日,iGoogle个性化首页新增“网易邮箱小部件”。添加后,用户可以在首页直接预览5个邮箱的最新邮件信息,也可以直接点击写信或进入邮箱。

网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。向下

浅谈百度文库外链的添加及效果分析
外链的加入让我们的工作更加专注,百度产品的使用成为我们的最爱,掌握其中的奥秘成为我们适应百度搜索变化的秘诀。我给大家带来百度文库的分析和添加外链的方法。.

如何在 Wordpress 中添加一段代码
您是否曾经在您的 Wordpress 文章 和页面中添加了一些专门的内容,但您不知道如何操作?也许您已经考虑过嵌入 twitter 小部件或从其他 网站 API 访问某些内容。如何将特殊类型的内容添加到您的 wordpress 中?

共享在线预览响应式 Web 工具:.resizr
在正常工作中,响应式网页设计和调试比普通网页要麻烦一些。今天给大家分享一个在线预览响应式网页工具:.resizr。我们来看看介绍。

dedecms如何给网站添加搜索功能
网站服务器小编会和大家分享dedecms是如何给网站添加搜索功能的。我希望您在阅读此文章 后有所收获。一起来讨论吧!添加搜索功能

Facebook 将添加地理服务应用到 网站
据外媒报道,美国科技博客TechCrunch今天报道称,通过研究Facebook旗下手机网站的代码,发现Facebook正准备在网站中加入地理服务功能,并预计稍后将把这些功能推广到 iPhone 和 Android 等平台上的 App。

网站地址前面怎么加小图标
经常喜欢上网的人会发现,当你打开一个网站时,浏览器地址栏前面有一个小图标,可以自己添加。几乎大部分的网站我们都见过这个图标,...
网站内容添加( 如何添加关键词以及可以设置多少个关键词?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2022-04-17 18:07
如何添加关键词以及可以设置多少个关键词?(图))
网站添加的内容(网站如何添加关键词优化?)
网站关键词主要指的是关于网站本身的Best Net关键词。为网站定义关键词后,用户可以通过搜索引擎找到该公司的网站。 网站的关键词代表了公司的品牌、市场定位、营销方向、产品销售和各项服务。如果关键词添加正确,可以为网站带来可观的流量转化和品牌化。那么,如何添加关键词,可以设置多少个关键词?
——如何添加关键词优化?
从网站的优化角度,将关键词分为target关键词、core关键词、long-tail关键词和related关键词@ >。选择关键词后,需要将这些关键词合理添加到网站中,增加网站的权重和数量,从而达到优化的网站目的。
1、按照金字塔原理分配
Core关键词在网站关键词的优化中是权重的,一般放在网站的首页,相当于金字塔的顶部。
塔身部分包括目标关键词和相关的关键词,数量比核心关键词多,主要放在网站的标题或栏目中@> 最佳网页。目标关键词简洁,点击率高,适合标题。相关关键词具有扩展描述的特点,适合放置在网站的栏目页面。
大部分长尾关键词,如金字塔的底部,一般用于放置网站公司新闻、产品、相关帖子等内容。
2、做关键词分组
网站关键词布局确定后,需要分组关键词,每组关键词对应一个分类,分类依据原理逻辑清晰,优先级清晰。
3、控制关键词密度
关键词密度是衡量关键词 与网页上出现的其他单词的比率。页面上的 关键词 密度应该在 2% 到 8% 之间。如果太低,将不会被优化。如果太高,将被视为重复。添加关键词时,要控制关键词的密度。
二、你能设置几个关键词?
一个网站可以设置很多关键词,但是一次设置太多会适得其反,无法优化。通过掌握 关键词 设置的范围,充分利用 网站 优化。
网站运营初期,SEO可以选择5-8个与公司品牌主业相关的关键词,可以先吸引一些流星,专注转型,发挥作用良好的品牌推广效果。随着流量的增加,然后逐渐扩大关键词。
在这个全民网购的时代,网站的关键词排名越高,对应的网站的曝光度和热度就越高。做好网站关键词优化工作,使公司网站在百度等搜索引擎中排名靠前,更多用户了解和访问,提高网站流量,从而实现流量变现的可能性,最终实现企业的利润。因此,对于网站SEO来说,如何正确选择和添加好的关键词是网站优化成功的重要指标。 查看全部
网站内容添加(
如何添加关键词以及可以设置多少个关键词?(图))
网站添加的内容(网站如何添加关键词优化?)
网站关键词主要指的是关于网站本身的Best Net关键词。为网站定义关键词后,用户可以通过搜索引擎找到该公司的网站。 网站的关键词代表了公司的品牌、市场定位、营销方向、产品销售和各项服务。如果关键词添加正确,可以为网站带来可观的流量转化和品牌化。那么,如何添加关键词,可以设置多少个关键词?
——如何添加关键词优化?
从网站的优化角度,将关键词分为target关键词、core关键词、long-tail关键词和related关键词@ >。选择关键词后,需要将这些关键词合理添加到网站中,增加网站的权重和数量,从而达到优化的网站目的。
1、按照金字塔原理分配
Core关键词在网站关键词的优化中是权重的,一般放在网站的首页,相当于金字塔的顶部。
塔身部分包括目标关键词和相关的关键词,数量比核心关键词多,主要放在网站的标题或栏目中@> 最佳网页。目标关键词简洁,点击率高,适合标题。相关关键词具有扩展描述的特点,适合放置在网站的栏目页面。
大部分长尾关键词,如金字塔的底部,一般用于放置网站公司新闻、产品、相关帖子等内容。
2、做关键词分组
网站关键词布局确定后,需要分组关键词,每组关键词对应一个分类,分类依据原理逻辑清晰,优先级清晰。
3、控制关键词密度
关键词密度是衡量关键词 与网页上出现的其他单词的比率。页面上的 关键词 密度应该在 2% 到 8% 之间。如果太低,将不会被优化。如果太高,将被视为重复。添加关键词时,要控制关键词的密度。

二、你能设置几个关键词?
一个网站可以设置很多关键词,但是一次设置太多会适得其反,无法优化。通过掌握 关键词 设置的范围,充分利用 网站 优化。
网站运营初期,SEO可以选择5-8个与公司品牌主业相关的关键词,可以先吸引一些流星,专注转型,发挥作用良好的品牌推广效果。随着流量的增加,然后逐渐扩大关键词。
在这个全民网购的时代,网站的关键词排名越高,对应的网站的曝光度和热度就越高。做好网站关键词优化工作,使公司网站在百度等搜索引擎中排名靠前,更多用户了解和访问,提高网站流量,从而实现流量变现的可能性,最终实现企业的利润。因此,对于网站SEO来说,如何正确选择和添加好的关键词是网站优化成功的重要指标。
网站内容添加( 个人做网站制作流程、域名注册无锡网站的制作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-04-16 19:13
个人做网站制作流程、域名注册无锡网站的制作)
个人制作网站制作流程
第一步,域名注册
无锡网站制作 首先,你需要一个自己的网站,也就是一个域名。网站注册的域名很多,注册价格不同,不同的注册商提供的服务也不同。目前,域名注册需要实名认证。不同注册商的步骤略有不同。详情请联系注册商客服人员。我使用的域名是在北京亿诚注册的。
第二步,网站空间注册
网站 空间用于 网站 程序。网站空间分为三种:ASP、PHP、NET。第一次建网站,不知道网站空间的类型,不过没关系。我们可以选择全方位的空间。它支持ASP、PHP、NET三种程序。网站购买空间后,您可以通过空间自带的子域地址访问空间的默认页面。
第三步,网站归档
国内所有的网站空间都需要备案,没有备案的网站是不允许上线的。购买空间后,我们需要做的就是归档。备案需要自行联系空间提供者,将备案材料提交空间提供者,由空间提供者报工信部审核,工信部出具备案审核通过后编号。备案审核将在20个工作日内完成。通常只需几个工作日即可通过。如果您不归档记录,您可以使用可用空间。免费空间的服务器不在大陆,服务器在香港或国外。
第四步,上传网站程序
网上有很多免费的网站程序,论坛(discuz)、博客(Emlog、WordPress、Z-blog)、综合网站(织梦)等,根据自己的选择程序网站。将下载的程序上传到 网站 空间。网站备案未通过,无法使用域名访问网站,但我们可以使用系统自带的地址安装程序。上传后,只需按照安装步骤操作即可。安装包中有安装说明。如果自己无法安装,可以请空间商为您安装。
步骤 5. 添加 网站 内容
我们可以在备案期间完成网站内容的添加,添加网站内容也比较简单。转到 网站 后台创建一个新的 网站 列,并根据需要创建尽可能多的列。具体操作请参考相应的程序操作手册。
第一个六、解析域名,绑定域名
记录号通过后,我就可以将域名解析为空间IP了。域名解析完成后,我可以在空间管理面板绑定解析的域名。在地址栏中输入您的域名。访问您的 网站。如果不能立即访问,别着急,可能是解析没有生效,等域名生效一段时间后才能访问。建立自己的网站就是这么简单。
制作个人 网站 的成本是多少
1、一个人网站首先需要注册一个域名。域名是别人用来访问我们的网站的字符串。一个域名的付费注册费用约为60至100元。一年,不同地域的域名注册价格略有不同。
2、网站建立一个存放网站程序文件的服务器,个人可以根据自己内容的大小来选择主机的大小。一般100M/年大小的虚拟主机价格在一百左右。
3、建筑网站 需要开发的网站 程序。网站该程序是知识产权产品,价格相差数百或数万。
一个企业制作网站要多少钱
1、企业网站生产需要有设计方案,企业也会找设计公司合作。设计时可根据自己提出的方案制定详细方案,设计公司按照提出的方案进行方案实施。不同的价格收费。
2、公司出品的网站都是标准的,出品的内容可以简单直接的告诉客户产品和公司的信息,清晰清晰的传达出公司的信息网站给来访的用户,这个定制开发的成本大概在3000到4000元。
3、企业网站以品牌设计为基础。品牌需要有良好的形象和设计元素,对网页设计要求高,产品内容更丰富。可以提高企业的知名度,定制开发成本在5000-8000元左右。
4、无锡网站宣传页制作,网站的宣传页要美观大方,通过精美简洁的网页制作,网站可以得到很好的宣传,成本从八千到一万五千不等。
文章地址: 查看全部
网站内容添加(
个人做网站制作流程、域名注册无锡网站的制作)

个人制作网站制作流程
第一步,域名注册
无锡网站制作 首先,你需要一个自己的网站,也就是一个域名。网站注册的域名很多,注册价格不同,不同的注册商提供的服务也不同。目前,域名注册需要实名认证。不同注册商的步骤略有不同。详情请联系注册商客服人员。我使用的域名是在北京亿诚注册的。
第二步,网站空间注册
网站 空间用于 网站 程序。网站空间分为三种:ASP、PHP、NET。第一次建网站,不知道网站空间的类型,不过没关系。我们可以选择全方位的空间。它支持ASP、PHP、NET三种程序。网站购买空间后,您可以通过空间自带的子域地址访问空间的默认页面。
第三步,网站归档
国内所有的网站空间都需要备案,没有备案的网站是不允许上线的。购买空间后,我们需要做的就是归档。备案需要自行联系空间提供者,将备案材料提交空间提供者,由空间提供者报工信部审核,工信部出具备案审核通过后编号。备案审核将在20个工作日内完成。通常只需几个工作日即可通过。如果您不归档记录,您可以使用可用空间。免费空间的服务器不在大陆,服务器在香港或国外。
第四步,上传网站程序
网上有很多免费的网站程序,论坛(discuz)、博客(Emlog、WordPress、Z-blog)、综合网站(织梦)等,根据自己的选择程序网站。将下载的程序上传到 网站 空间。网站备案未通过,无法使用域名访问网站,但我们可以使用系统自带的地址安装程序。上传后,只需按照安装步骤操作即可。安装包中有安装说明。如果自己无法安装,可以请空间商为您安装。
步骤 5. 添加 网站 内容
我们可以在备案期间完成网站内容的添加,添加网站内容也比较简单。转到 网站 后台创建一个新的 网站 列,并根据需要创建尽可能多的列。具体操作请参考相应的程序操作手册。
第一个六、解析域名,绑定域名
记录号通过后,我就可以将域名解析为空间IP了。域名解析完成后,我可以在空间管理面板绑定解析的域名。在地址栏中输入您的域名。访问您的 网站。如果不能立即访问,别着急,可能是解析没有生效,等域名生效一段时间后才能访问。建立自己的网站就是这么简单。
制作个人 网站 的成本是多少
1、一个人网站首先需要注册一个域名。域名是别人用来访问我们的网站的字符串。一个域名的付费注册费用约为60至100元。一年,不同地域的域名注册价格略有不同。
2、网站建立一个存放网站程序文件的服务器,个人可以根据自己内容的大小来选择主机的大小。一般100M/年大小的虚拟主机价格在一百左右。
3、建筑网站 需要开发的网站 程序。网站该程序是知识产权产品,价格相差数百或数万。
一个企业制作网站要多少钱
1、企业网站生产需要有设计方案,企业也会找设计公司合作。设计时可根据自己提出的方案制定详细方案,设计公司按照提出的方案进行方案实施。不同的价格收费。
2、公司出品的网站都是标准的,出品的内容可以简单直接的告诉客户产品和公司的信息,清晰清晰的传达出公司的信息网站给来访的用户,这个定制开发的成本大概在3000到4000元。
3、企业网站以品牌设计为基础。品牌需要有良好的形象和设计元素,对网页设计要求高,产品内容更丰富。可以提高企业的知名度,定制开发成本在5000-8000元左右。
4、无锡网站宣传页制作,网站的宣传页要美观大方,通过精美简洁的网页制作,网站可以得到很好的宣传,成本从八千到一万五千不等。
文章地址:
网站内容添加( 如何增加网站访问量?29个方法助你增加网页访问量)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-04-16 19:10
如何增加网站访问量?29个方法助你增加网页访问量)
网站内容推广方式
网站晋升是一个长期的、系统的过程,需要设定明确的目标和计划,并相应地做好准备。如何增加 网站 的流量?您可以考虑采用以下 29 种方法。下面是YBJYS小编带大家看看具体方法,希望大家喜欢!
在各大搜索引擎中排名网站最重要关键词是搜索引擎推广最重要的策略。搜索引擎的搜索机器人会自动搜索网页内容,因此搜索引擎策略从优化网页开始。
一、添加页面标题
为每页的内容写一个 5 到 8 个字的描述性标题。标题应该简洁“的”“和”这些不重要的词。描述页面,网站最重要的内容是什么。页面标题会出现在搜索结果页面的链接上,所以可以写得略带煽动性,以吸引搜索者点击链接。同时,在首页内容中写下您的公司名称和您最重要的关键词,而不仅仅是公司名称。网站 的每个页面都应该有一个特定于该页面的标题。
二、添加描述性 META 标签
除了页面标题,很多搜索引擎都会搜索 META 标签。这是解释性文本。描述网页正文的内容,句子中还应包括本页使用的关键词、短语等。目前,带有 关键词 的 META 标签对排名的帮助不是很大,但有时 META 标签用于付费登陆技术。谁知道搜索引擎何时会再次认真对待它?
三、网页上的粗体字,通常文章也会在标题中填写你的关键词
搜索引擎重视粗体文本,认为它是此页面上的重要内容。因此,请确保将您的 关键词 写在一两个粗体文本标签中。尽量避免以图片的形式制作重要的标题,更不要将整个首页都做成图片。
四、确保在文本的第一段中收录 关键词
搜索引擎希望在第一段中找到您的 关键词,但不要用 关键词 压倒它。Google 大概把全文中每 100 个词出现 1.5 到 2关键词 作为最好的 关键词 密度,可以得到很好的排名。其他需要考虑放置 关键词 的位置可以在代码的 ALT 或 COMMEET 标记中。如果不能保证关键词出现在正文的第一段,可以考虑一些无用的措施,比如给网页加评论等。
五、设计为可被搜索引擎搜索的导航
有些人在网络制作中使用框架,但这对于搜索引擎来说是一个严重的问题。即使搜索引擎找到您的内容页面,它也可能会错过关键的导航部分,从而阻止访问其他页面。用JAVA和FLASH制作的导航按钮看起来很漂亮,但是搜索引擎却找不到。补救的办法是在页面底部再做一个导航栏,带有常规的HTML链接,保证网站的每个页面都可以通过这个导航栏访问。您还可以制作 网站 地图并链接到每个页面。此外,一些内容管理系统和电子商务目录使用动态网页,其 URL 通常带有一个问号,后跟一个数字。过度劳累的搜索引擎通常会在问号之前停止并停止搜索。在这种情况下。可以通过更改网址来解决,支付登录等。动态站点可以通过生成静态页面轻松被搜索引擎抓取。网站地图应尽可能链接到所有主要页面,并将站点地图页面单独提交给搜索引擎。多使用HTML静态网页,虽然增加了工作量,但可以增加搜索引擎的友好度,从而为良好的排名奠定基础。
六、针对一些特别重要的页面专门设置几页关键词
SEO专家不建议对搜索引擎使用任何欺骗性的过渡页面,因为这些几乎是复制的页面,可能会受到搜索引擎的惩罚。但是可以做几个页面,每个页面收录一个不同的 关键词 或集合中的短语。例如,不要在一个页面上描述所有服务,而是为每个服务创建一个单独的页面。这样每个页面都有对应数量的关键词,可以提高排名,因为这些页面的内容收录有针对性的关键词,而不是一般的内容。
七、向搜索引擎提交网页
在搜索引擎中是找到“ADDYOURURL”网站 登录链接。搜索引擎会自动搜索您提交的网页。美国最著名的搜索引擎有:google、inktomi、alta、vista、tehoma。这些搜索引擎向其他主要搜索引擎和门户网站网站 提供搜索内容。在欧洲和其他地方,您可以发布到区域搜索引擎。至于花钱请人为你提交数千个搜索引擎,那是浪费钱。也不在那些自动将您的 网站 免费提交给数百个搜索引擎的 FFA (freeforallpages)网站 网站上。这些类型的提交不仅无效,还会给您带来大量垃圾邮件,并可能导致搜索引擎惩罚您的网页。另外,不要使用 网站 登录软件。所谓把你的网站一次性提交给上千个搜索引擎,不仅不可能,而且毫无价值。最重要的是做好网站的设计优化。对于各大搜索引擎,都是通过人工提交的方式一一进行。对于付费搜索引擎来说,依赖软件提交的可能性就更小了。事实上,一个有效的搜索引擎营销策略根本不需要将 网站 登陆上千个搜索引擎,因为访问量最大的搜索引擎几乎集中了 98% 以上的流量,而其余搜索引擎则不需要很有意义。另请注意,提交页面不应是一次性的,而应在内容更新时定期重新提交。由于网页数量的增加,
八、调整主要内容页面以提高排名
对您认为最重要的页面(也许是主页)进行一些调整,以提高其排名。有软件可以让您检查您当前的排名,比较您的关键词竞争对手页面的排名,并获得搜索引擎对您的页面的首选统计数据,从而允许您对您的页面进行调整。您可以使用 webpositiongold 自己做这项工作,但由于它很耗时,您也可以请专业公司为您做。链接到其他的网站可以带来更多的流量。由于google等各大搜索引擎都将网站的链接广度作为排名参考的重要因素,所以你链接的网站越多,你的网站排名就越高。同时,链接的质量也是搜索引擎考虑的重要因素。
九、提交网站到主搜索目录
确保您的 网站 已登录到免费的 opendirectory(),由人工网站 检查。此评级目录为所有主要搜索引擎提供目录内容搜索。Google 非常重视您在如此重要的 网站 中的 网站 链接。yahoo是另一个重要的检索目录,需要登录。 提示:描述网站的字数最好小于指定的最大字数,不能刚好达到字数限制,所以以免造成网站审稿人因为文字描述过长而删除部分片段。目前商业网站登录雅虎需要支付299元/年,最好在7个工作日内让他们登录你的网站。其他可以考虑登陆的搜索目录包括and。中国有很多网站导航网站。比如://等,也可以带来非常大的流量。即使网络营销预算很小,也需要在新浪、搜狐等各大搜索引擎上注册。
十、登录网站到行业网站和专业目录。一些搜索目录以行业为目标,例如教育或金融
如果你属于一个聚集了很多会员网站的行业协会,你可以网站向协会申请加入你的网站,即使你付费,因为它会给你带来很多有针对性的访问者。除了能登陆很多黄页网站,去搜索引擎按照你的行业去搜索,你肯定能找到很多相关的“行业名录”网站。您应该尝试登录这些站点。
10一、 请求交换链接
寻找与您的 网站 内容相得益彰的网站并请求交换链接。理想的链接目标是那些与你的网站流量匹配的网站。太多的流量网站管理员不得不处理太多的交换链接请求,很容易忽略你。可以考虑使用较小的 网站 页面。将可互换的链接页面放置在 网站 偏僻的地方,以免将您的 网站 访问者快速引导到其他人的网站。找到带有可互换链接的 网站 后,向此人的 网站 管理层发送一封个性化的电子邮件,如果此人没有回复,请再次致电。一定要注意对方网站的质量,不要片面追求链接数,不要发垃圾邮件。
十个 二、免费帖子文章 带有站点签名
免费为其他网站 时事通讯撰写专业的文章,并简要说明您在文章 中提供的内容,并要求他们链接到您的网站。这是一种有效的病毒式营销方法,您的 文章 将作为数百个订阅者发送出去,同时为您的 网站 提供数百个链接。如果您没有自己的原创文章,则在转载他人的文章时必须添加自己的链接。传统的线下推广方式仍然有效。使用多种手段组合的方法特别有效。
10 三、把你的网址放在文具、名片、小册子、印刷品上
这种简单的方法有时会被忽略。确保 URL 拼写正确。建议省略部分,只写****.com部分。一个好记的域名有利于网站的推广,所以在选择域名的时候要慎重。
10 四、使用传统媒体广告
传统媒体广告不应该被废除。无论是报纸广告还是杂志广告,请务必在其中收录您的网址。要将 网站 作为广告的附件查看,请提醒用户查看 网站 将提供更多相关信息。不要忽视在定位相对狭窄的杂志或行业期刊上投放广告。有时,这些广告定位可能更准确、更有效。而且它比在线广告便宜。还有其他增加网站 流量的传统方式,例如直邮、分类广告、明信片等。电视广告可能更适合那些销售大量商品的网站。让网址出现在广告的显眼位置,相信比电话号码好记
十个五、提供免费服务
人们喜欢免费的东西。通过免费的信息内容吸引人们到您的 网站 比简单地要求人们访问和了解您的业务更有效。建立一个免费资源需要时间和精力,但它在增加流量方面非常有效。您提供的免费内容应该与您销售的内容非常接近,这样您就可以吸引访问者并潜在地瞄准潜在客户。在提供免费服务的同时,网站提供多种链接获取免费信息。用户的注意力集中在您销售的产品部分。免费资源如:免费邮箱、免费网站登录、免费信息发布,能提供特色鲜明的免费服务就更好了。 查看全部
网站内容添加(
如何增加网站访问量?29个方法助你增加网页访问量)
网站内容推广方式
网站晋升是一个长期的、系统的过程,需要设定明确的目标和计划,并相应地做好准备。如何增加 网站 的流量?您可以考虑采用以下 29 种方法。下面是YBJYS小编带大家看看具体方法,希望大家喜欢!
在各大搜索引擎中排名网站最重要关键词是搜索引擎推广最重要的策略。搜索引擎的搜索机器人会自动搜索网页内容,因此搜索引擎策略从优化网页开始。
一、添加页面标题
为每页的内容写一个 5 到 8 个字的描述性标题。标题应该简洁“的”“和”这些不重要的词。描述页面,网站最重要的内容是什么。页面标题会出现在搜索结果页面的链接上,所以可以写得略带煽动性,以吸引搜索者点击链接。同时,在首页内容中写下您的公司名称和您最重要的关键词,而不仅仅是公司名称。网站 的每个页面都应该有一个特定于该页面的标题。
二、添加描述性 META 标签
除了页面标题,很多搜索引擎都会搜索 META 标签。这是解释性文本。描述网页正文的内容,句子中还应包括本页使用的关键词、短语等。目前,带有 关键词 的 META 标签对排名的帮助不是很大,但有时 META 标签用于付费登陆技术。谁知道搜索引擎何时会再次认真对待它?
三、网页上的粗体字,通常文章也会在标题中填写你的关键词
搜索引擎重视粗体文本,认为它是此页面上的重要内容。因此,请确保将您的 关键词 写在一两个粗体文本标签中。尽量避免以图片的形式制作重要的标题,更不要将整个首页都做成图片。
四、确保在文本的第一段中收录 关键词
搜索引擎希望在第一段中找到您的 关键词,但不要用 关键词 压倒它。Google 大概把全文中每 100 个词出现 1.5 到 2关键词 作为最好的 关键词 密度,可以得到很好的排名。其他需要考虑放置 关键词 的位置可以在代码的 ALT 或 COMMEET 标记中。如果不能保证关键词出现在正文的第一段,可以考虑一些无用的措施,比如给网页加评论等。
五、设计为可被搜索引擎搜索的导航
有些人在网络制作中使用框架,但这对于搜索引擎来说是一个严重的问题。即使搜索引擎找到您的内容页面,它也可能会错过关键的导航部分,从而阻止访问其他页面。用JAVA和FLASH制作的导航按钮看起来很漂亮,但是搜索引擎却找不到。补救的办法是在页面底部再做一个导航栏,带有常规的HTML链接,保证网站的每个页面都可以通过这个导航栏访问。您还可以制作 网站 地图并链接到每个页面。此外,一些内容管理系统和电子商务目录使用动态网页,其 URL 通常带有一个问号,后跟一个数字。过度劳累的搜索引擎通常会在问号之前停止并停止搜索。在这种情况下。可以通过更改网址来解决,支付登录等。动态站点可以通过生成静态页面轻松被搜索引擎抓取。网站地图应尽可能链接到所有主要页面,并将站点地图页面单独提交给搜索引擎。多使用HTML静态网页,虽然增加了工作量,但可以增加搜索引擎的友好度,从而为良好的排名奠定基础。
六、针对一些特别重要的页面专门设置几页关键词
SEO专家不建议对搜索引擎使用任何欺骗性的过渡页面,因为这些几乎是复制的页面,可能会受到搜索引擎的惩罚。但是可以做几个页面,每个页面收录一个不同的 关键词 或集合中的短语。例如,不要在一个页面上描述所有服务,而是为每个服务创建一个单独的页面。这样每个页面都有对应数量的关键词,可以提高排名,因为这些页面的内容收录有针对性的关键词,而不是一般的内容。
七、向搜索引擎提交网页
在搜索引擎中是找到“ADDYOURURL”网站 登录链接。搜索引擎会自动搜索您提交的网页。美国最著名的搜索引擎有:google、inktomi、alta、vista、tehoma。这些搜索引擎向其他主要搜索引擎和门户网站网站 提供搜索内容。在欧洲和其他地方,您可以发布到区域搜索引擎。至于花钱请人为你提交数千个搜索引擎,那是浪费钱。也不在那些自动将您的 网站 免费提交给数百个搜索引擎的 FFA (freeforallpages)网站 网站上。这些类型的提交不仅无效,还会给您带来大量垃圾邮件,并可能导致搜索引擎惩罚您的网页。另外,不要使用 网站 登录软件。所谓把你的网站一次性提交给上千个搜索引擎,不仅不可能,而且毫无价值。最重要的是做好网站的设计优化。对于各大搜索引擎,都是通过人工提交的方式一一进行。对于付费搜索引擎来说,依赖软件提交的可能性就更小了。事实上,一个有效的搜索引擎营销策略根本不需要将 网站 登陆上千个搜索引擎,因为访问量最大的搜索引擎几乎集中了 98% 以上的流量,而其余搜索引擎则不需要很有意义。另请注意,提交页面不应是一次性的,而应在内容更新时定期重新提交。由于网页数量的增加,
八、调整主要内容页面以提高排名
对您认为最重要的页面(也许是主页)进行一些调整,以提高其排名。有软件可以让您检查您当前的排名,比较您的关键词竞争对手页面的排名,并获得搜索引擎对您的页面的首选统计数据,从而允许您对您的页面进行调整。您可以使用 webpositiongold 自己做这项工作,但由于它很耗时,您也可以请专业公司为您做。链接到其他的网站可以带来更多的流量。由于google等各大搜索引擎都将网站的链接广度作为排名参考的重要因素,所以你链接的网站越多,你的网站排名就越高。同时,链接的质量也是搜索引擎考虑的重要因素。
九、提交网站到主搜索目录
确保您的 网站 已登录到免费的 opendirectory(),由人工网站 检查。此评级目录为所有主要搜索引擎提供目录内容搜索。Google 非常重视您在如此重要的 网站 中的 网站 链接。yahoo是另一个重要的检索目录,需要登录。 提示:描述网站的字数最好小于指定的最大字数,不能刚好达到字数限制,所以以免造成网站审稿人因为文字描述过长而删除部分片段。目前商业网站登录雅虎需要支付299元/年,最好在7个工作日内让他们登录你的网站。其他可以考虑登陆的搜索目录包括and。中国有很多网站导航网站。比如://等,也可以带来非常大的流量。即使网络营销预算很小,也需要在新浪、搜狐等各大搜索引擎上注册。
十、登录网站到行业网站和专业目录。一些搜索目录以行业为目标,例如教育或金融
如果你属于一个聚集了很多会员网站的行业协会,你可以网站向协会申请加入你的网站,即使你付费,因为它会给你带来很多有针对性的访问者。除了能登陆很多黄页网站,去搜索引擎按照你的行业去搜索,你肯定能找到很多相关的“行业名录”网站。您应该尝试登录这些站点。
10一、 请求交换链接
寻找与您的 网站 内容相得益彰的网站并请求交换链接。理想的链接目标是那些与你的网站流量匹配的网站。太多的流量网站管理员不得不处理太多的交换链接请求,很容易忽略你。可以考虑使用较小的 网站 页面。将可互换的链接页面放置在 网站 偏僻的地方,以免将您的 网站 访问者快速引导到其他人的网站。找到带有可互换链接的 网站 后,向此人的 网站 管理层发送一封个性化的电子邮件,如果此人没有回复,请再次致电。一定要注意对方网站的质量,不要片面追求链接数,不要发垃圾邮件。
十个 二、免费帖子文章 带有站点签名
免费为其他网站 时事通讯撰写专业的文章,并简要说明您在文章 中提供的内容,并要求他们链接到您的网站。这是一种有效的病毒式营销方法,您的 文章 将作为数百个订阅者发送出去,同时为您的 网站 提供数百个链接。如果您没有自己的原创文章,则在转载他人的文章时必须添加自己的链接。传统的线下推广方式仍然有效。使用多种手段组合的方法特别有效。
10 三、把你的网址放在文具、名片、小册子、印刷品上
这种简单的方法有时会被忽略。确保 URL 拼写正确。建议省略部分,只写****.com部分。一个好记的域名有利于网站的推广,所以在选择域名的时候要慎重。
10 四、使用传统媒体广告
传统媒体广告不应该被废除。无论是报纸广告还是杂志广告,请务必在其中收录您的网址。要将 网站 作为广告的附件查看,请提醒用户查看 网站 将提供更多相关信息。不要忽视在定位相对狭窄的杂志或行业期刊上投放广告。有时,这些广告定位可能更准确、更有效。而且它比在线广告便宜。还有其他增加网站 流量的传统方式,例如直邮、分类广告、明信片等。电视广告可能更适合那些销售大量商品的网站。让网址出现在广告的显眼位置,相信比电话号码好记
十个五、提供免费服务
人们喜欢免费的东西。通过免费的信息内容吸引人们到您的 网站 比简单地要求人们访问和了解您的业务更有效。建立一个免费资源需要时间和精力,但它在增加流量方面非常有效。您提供的免费内容应该与您销售的内容非常接近,这样您就可以吸引访问者并潜在地瞄准潜在客户。在提供免费服务的同时,网站提供多种链接获取免费信息。用户的注意力集中在您销售的产品部分。免费资源如:免费邮箱、免费网站登录、免费信息发布,能提供特色鲜明的免费服务就更好了。
网站内容添加( 一下安全协议怎么给网站添加ssl协议?证书价格)
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2022-04-15 06:32
一下安全协议怎么给网站添加ssl协议?证书价格)
网站ssl 是什么?为什么要将 ssl 添加到 网站?
SSL(安全套接字层)及其后续传输层安全(传输层安全)是一组为网络提供安全性和数据传输完整性的协议。它采用数据加密技术,保证数据在网络上传输时不会被截取和窃听。
添加ssl后,网站 URL会显示一个带有小锁的安全图标,而没有添加的网站在URL栏上不会有小锁图标,并且会有一个提示您与网站的连接不安全,提示您不要输入敏感信息,如下图,如果用户使用我们的网站这样的提示,用户可以安全登录我们的网站@ >浏览上面的内容?
加入ssl安全协议后会这样显示,如下图,会有一个小锁图标,显示绿色安全,前面的连接也会由http改成https,这对我们的背部非常重要 去哪里浏览体验很重要。我是钱 QQ/微信:11678872
这是从网站体验的角度来看ssl对我们网站的影响,也会对搜索引擎的权重产生影响。一个带有ssl协议的网站在其他方面是一样的 权重高于没有ssl的网站权重。
那么我们来看看如何在网站中添加ssl协议。
通常可以从您的域名提供商处购买 ssl 安全协议。企业级ssl证书的价格一年几千到几万不等,如果我们是小网站,可以免费买一个。一些域名提供商还提供一年1元的ssl。
购买 ssl 后,我们需要对 ssl 进行认证。我们找到我们购买的 ssl 证书。通常我们可以在域名管理、安全和检测下找到ssl证书服务的内容。找到我们购买的ssl证书,点击完成,然后填写我们要锁定的域名和申请者名称。和手机号码。
如果域名和空间提供者相同,直接使用DNS验证会快很多。如果域名和空间提供者不一样或者不想暂停自己的主机解析服务,可以使用文件验证的方式进行验证。
使用DNS验证时,需要暂停cname解析,并添加@mode txt解析,才能进行验证。添加txt解析并暂停cname解析后,即可验证检测是否成功。如果安装完成,会显示大陆香港和美国的三行已经验证解析成功。
验证通过后,可以重启网站www和一级域名的解析。之后,可能需要十分钟或半小时才能访问您自己的 网站。在您的 网站 证书未立即成功通过身份验证后,可能需要一两个小时才能显示您的 网站 证书已成功安装。
开启自己的网站后台,还需要在你的网站后台添加一个ssl插件,并为所有网站开启SSL证书加密,这个插件可以在WordPress后台搜索或者上百度搜索“really simple ssl”找到下载并上传安装。
安装ssl插件后,启用它,进入ssl后台的设置,打开那些可以打开的ssl设置。 查看全部
网站内容添加(
一下安全协议怎么给网站添加ssl协议?证书价格)
网站ssl 是什么?为什么要将 ssl 添加到 网站?
SSL(安全套接字层)及其后续传输层安全(传输层安全)是一组为网络提供安全性和数据传输完整性的协议。它采用数据加密技术,保证数据在网络上传输时不会被截取和窃听。
添加ssl后,网站 URL会显示一个带有小锁的安全图标,而没有添加的网站在URL栏上不会有小锁图标,并且会有一个提示您与网站的连接不安全,提示您不要输入敏感信息,如下图,如果用户使用我们的网站这样的提示,用户可以安全登录我们的网站@ >浏览上面的内容?

加入ssl安全协议后会这样显示,如下图,会有一个小锁图标,显示绿色安全,前面的连接也会由http改成https,这对我们的背部非常重要 去哪里浏览体验很重要。我是钱 QQ/微信:11678872
这是从网站体验的角度来看ssl对我们网站的影响,也会对搜索引擎的权重产生影响。一个带有ssl协议的网站在其他方面是一样的 权重高于没有ssl的网站权重。
那么我们来看看如何在网站中添加ssl协议。

通常可以从您的域名提供商处购买 ssl 安全协议。企业级ssl证书的价格一年几千到几万不等,如果我们是小网站,可以免费买一个。一些域名提供商还提供一年1元的ssl。
购买 ssl 后,我们需要对 ssl 进行认证。我们找到我们购买的 ssl 证书。通常我们可以在域名管理、安全和检测下找到ssl证书服务的内容。找到我们购买的ssl证书,点击完成,然后填写我们要锁定的域名和申请者名称。和手机号码。
如果域名和空间提供者相同,直接使用DNS验证会快很多。如果域名和空间提供者不一样或者不想暂停自己的主机解析服务,可以使用文件验证的方式进行验证。
使用DNS验证时,需要暂停cname解析,并添加@mode txt解析,才能进行验证。添加txt解析并暂停cname解析后,即可验证检测是否成功。如果安装完成,会显示大陆香港和美国的三行已经验证解析成功。
验证通过后,可以重启网站www和一级域名的解析。之后,可能需要十分钟或半小时才能访问您自己的 网站。在您的 网站 证书未立即成功通过身份验证后,可能需要一两个小时才能显示您的 网站 证书已成功安装。
开启自己的网站后台,还需要在你的网站后台添加一个ssl插件,并为所有网站开启SSL证书加密,这个插件可以在WordPress后台搜索或者上百度搜索“really simple ssl”找到下载并上传安装。
安装ssl插件后,启用它,进入ssl后台的设置,打开那些可以打开的ssl设置。
网站内容添加(网站添加证书(付费的)有什么作用呢??)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-04-15 06:30
在先进的网络技术下,我们不仅享受它给我们带来的便利,也担心它带来的危机。网络安全问题一直是大家关注的焦点,而网站是网络上每个人的纽带,起着非常重要的作用,所以网站的安全关系到网络的安全,网站添加https证书是保证安全的重要手段。
https证书是ssl证书的别称,因为https站点给http站点增加了一层ssl安全协议来保证网站的基本安全,所以可以再次成为https证书。市面上有免费和付费的 https 证书,但一般不建议申请免费的 https 证书,因为它的安全级别较低,并不适合所有类型的网站。那么网站添加https证书(付费)有什么作用呢?
一是建立信息安全通道,保障隐私数据安全。HTTPS采用密文传输,即在服务器和浏览器之间建立安全通道,对传输的信息进行加密,防止中间人对信息进行监控、窃取和篡改,保证隐私信息的完整性和真实性. 各种账户密码、银行卡信息等都起到了很好的保护作用。
其次,验证网站的真实性,防止误钓鱼网站。安装了https证书的网站会在浏览器地址栏显示绿色的安全锁和https前缀,如果安装了更高级的EV SSL证书,还会显示绿色的公司名称,所有这些都可以有效帮助访问者识别网站是否真实,以免落入骗子的圈套,进入钓鱼网站。同时也有助于公司树立良好形象,增加访客对网站的信任。
第三,https网站更有利于搜索引擎优化(SEO)。现在各大搜索引擎都表达了对https网站的偏好,这意味着https网站的排名和权重将优先于http网站,这真是一个好消息。
网站添加https证书(付费)起着非常重要的作用。保护 网站 的基本安全性从安装 https 证书开始。更多相关内容请关注ssl证书申请指南网。 查看全部
网站内容添加(网站添加证书(付费的)有什么作用呢??)
在先进的网络技术下,我们不仅享受它给我们带来的便利,也担心它带来的危机。网络安全问题一直是大家关注的焦点,而网站是网络上每个人的纽带,起着非常重要的作用,所以网站的安全关系到网络的安全,网站添加https证书是保证安全的重要手段。
 https://ssl.idcspy.net/wp-cont ... 8.jpg 240w" />
https://ssl.idcspy.net/wp-cont ... 8.jpg 240w" />https证书是ssl证书的别称,因为https站点给http站点增加了一层ssl安全协议来保证网站的基本安全,所以可以再次成为https证书。市面上有免费和付费的 https 证书,但一般不建议申请免费的 https 证书,因为它的安全级别较低,并不适合所有类型的网站。那么网站添加https证书(付费)有什么作用呢?
一是建立信息安全通道,保障隐私数据安全。HTTPS采用密文传输,即在服务器和浏览器之间建立安全通道,对传输的信息进行加密,防止中间人对信息进行监控、窃取和篡改,保证隐私信息的完整性和真实性. 各种账户密码、银行卡信息等都起到了很好的保护作用。
其次,验证网站的真实性,防止误钓鱼网站。安装了https证书的网站会在浏览器地址栏显示绿色的安全锁和https前缀,如果安装了更高级的EV SSL证书,还会显示绿色的公司名称,所有这些都可以有效帮助访问者识别网站是否真实,以免落入骗子的圈套,进入钓鱼网站。同时也有助于公司树立良好形象,增加访客对网站的信任。
第三,https网站更有利于搜索引擎优化(SEO)。现在各大搜索引擎都表达了对https网站的偏好,这意味着https网站的排名和权重将优先于http网站,这真是一个好消息。
网站添加https证书(付费)起着非常重要的作用。保护 网站 的基本安全性从安装 https 证书开始。更多相关内容请关注ssl证书申请指南网。
网站内容添加(悦然企业网站建设的页面添加标签和分类属性是什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2022-04-14 21:21
(此处已添加小程序,请到今日头条客户端查看)
使用WordPress建站后,每日网站内容更新可以通过文章和页面两种形式进行。基本的内容编辑是一样的,但是 WordPress 页面不能添加标签和类别。
近日,有用户询问悦然的网站建设情况。他想在 文章 类别中添加一些页面。借此机会分享一下悦然的网站构建的两种方法,教大家如何在wordpress网站上添加页面。标签和分类属性。
使用插件
使用插件是最简单的方法。您可以搜索和下载插件 - 为页面发布标签和类别,然后安装它。无需特殊设置。
添加代码
如果你的wordpress网站使用了很多插件,或者这个插件与你当前的wordpress版本不兼容,你可以尝试直接使用代码添加标签和分类属性。
分享给大家的代码如下: 内容摘自插件
//为WordPress页面添加标签和分类
(悦然wordpress建站收集分享)
class PTCFP{
function __construct(){
add_action( 'init', array( $this, 'taxonomies_for_pages' ) );
/**
* 确保这些查询修改不会作用于管理后台,防止文章和页面混杂
*/
if ( ! is_admin() ) {
add_action( 'pre_get_posts', array( $this, 'category_archives' ) );
add_action( 'pre_get_posts', array( $this, 'tags_archives' ) );
} // ! is_admin
} // __construct
/**
* 为“页面”添加“标签”和“分类”
*
* @uses register_taxonomy_for_object_type
*/
function taxonomies_for_pages() {
register_taxonomy_for_object_type( 'post_tag', 'page' );
register_taxonomy_for_object_type( 'category', 'page' );
} // taxonomies_for_pages
/**
* 在标签存档中包含“页面”
*/
function tags_archives( $wp_query ) {
if ( $wp_query->get( 'tag' ) )
$wp_query->set( 'post_type', 'any' );
} // tags_archives
/**
* 在分类存档中包含“页面”
*/
function category_archives( $wp_query ) {
if ( $wp_query->get( 'category_name' ) || $wp_query->get( 'cat' ) )
$wp_query->set( 'post_type', 'any' );
} // category_archives
} // PTCFP
$ptcfp = new PTCFP();
操作方法:复制以上代码,添加到当前wordpress主题模板的functions.php文件中,保存,刷新后台。
影响
当使用插件或代码成功为页面添加标签和分类属性时,wordpress后面的页面下会有更多的分类和标签菜单。内容同文章,也可以直接编辑右边的页面。为页面分配类别并添加标签。
例如,以悦然企业网站自建网站为例,我们将其中一个页面添加到服务类别中,如上图所示。
总结
将类别或标签添加到 wordpress 页面是一个非常小众的要求,通常没有多大意义。一般来说,不建议每个人都这样做。一个企业网站建设完成后最重要的就是更新基本的网站内容,不要总是在意一些不太重要的功能或细节。
但是wordpress页面的存在还有其他更重要的意义,比如一些更复杂的设计或者开发,页面可以用来设计单独的主页或者特殊页面。 查看全部
网站内容添加(悦然企业网站建设的页面添加标签和分类属性是什么)
(此处已添加小程序,请到今日头条客户端查看)
使用WordPress建站后,每日网站内容更新可以通过文章和页面两种形式进行。基本的内容编辑是一样的,但是 WordPress 页面不能添加标签和类别。
近日,有用户询问悦然的网站建设情况。他想在 文章 类别中添加一些页面。借此机会分享一下悦然的网站构建的两种方法,教大家如何在wordpress网站上添加页面。标签和分类属性。
使用插件
使用插件是最简单的方法。您可以搜索和下载插件 - 为页面发布标签和类别,然后安装它。无需特殊设置。
添加代码
如果你的wordpress网站使用了很多插件,或者这个插件与你当前的wordpress版本不兼容,你可以尝试直接使用代码添加标签和分类属性。
分享给大家的代码如下: 内容摘自插件
//为WordPress页面添加标签和分类
(悦然wordpress建站收集分享)
class PTCFP{
function __construct(){
add_action( 'init', array( $this, 'taxonomies_for_pages' ) );
/**
* 确保这些查询修改不会作用于管理后台,防止文章和页面混杂
*/
if ( ! is_admin() ) {
add_action( 'pre_get_posts', array( $this, 'category_archives' ) );
add_action( 'pre_get_posts', array( $this, 'tags_archives' ) );
} // ! is_admin
} // __construct
/**
* 为“页面”添加“标签”和“分类”
*
* @uses register_taxonomy_for_object_type
*/
function taxonomies_for_pages() {
register_taxonomy_for_object_type( 'post_tag', 'page' );
register_taxonomy_for_object_type( 'category', 'page' );
} // taxonomies_for_pages
/**
* 在标签存档中包含“页面”
*/
function tags_archives( $wp_query ) {
if ( $wp_query->get( 'tag' ) )
$wp_query->set( 'post_type', 'any' );
} // tags_archives
/**
* 在分类存档中包含“页面”
*/
function category_archives( $wp_query ) {
if ( $wp_query->get( 'category_name' ) || $wp_query->get( 'cat' ) )
$wp_query->set( 'post_type', 'any' );
} // category_archives
} // PTCFP
$ptcfp = new PTCFP();
操作方法:复制以上代码,添加到当前wordpress主题模板的functions.php文件中,保存,刷新后台。
影响
当使用插件或代码成功为页面添加标签和分类属性时,wordpress后面的页面下会有更多的分类和标签菜单。内容同文章,也可以直接编辑右边的页面。为页面分配类别并添加标签。
例如,以悦然企业网站自建网站为例,我们将其中一个页面添加到服务类别中,如上图所示。
总结
将类别或标签添加到 wordpress 页面是一个非常小众的要求,通常没有多大意义。一般来说,不建议每个人都这样做。一个企业网站建设完成后最重要的就是更新基本的网站内容,不要总是在意一些不太重要的功能或细节。
但是wordpress页面的存在还有其他更重要的意义,比如一些更复杂的设计或者开发,页面可以用来设计单独的主页或者特殊页面。
网站内容添加(网站内容页面增加与减少,究竟会对网站的排名产生哪些影响?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2022-04-14 15:26
我们在做seo的时候,对于企业网站,总有这样的,网站的权重看起来不错,词库有几百个关键词,但是对于一些SEOer我总是不满意,加新每天的页面,做更多的关键字排名,试图获得更高的流量。但有时,博主会想:当你的资源有限时,不能只求内容的数量,而应该求内容的质量。因此,有时我们需要考虑新页面与网站关系排名的差异。
那么,网站内容页的增减对网站的排名会有什么影响呢?下面博主就和大家分享一下我的个人看法。
1、网站创建
对于新建立的网站,我们很清楚,很多时候企业网站在开始上线之前都有一个关键词词库。我们在布局关键词时,除了网站的结构页面外,还需要使用新的内容页面来匹配词库物种的关键词。此时,我们需要合理控制页面增量。通常,我们给出建议,并且优先发布与长尾关键词相关的内容,原因很简单:就是为了快速通过网站沙盒(沙盒期,关键词 index or high index) 词,即使新页面做得很好,也很难排名。在保持日常内容不变的情况下,如果页面丰富,可以适当增加。如果收录很多长尾 关键词,可以适当提高竞技水平,或者相对较高的转化率。对于新网站,我们的 关键词 of 网站 将随着内容页数的增加而稳步增加。
2、在线操作
对于运营中的网站,我们可能需要澄清一个问题:我们的网站流量的增加并不总是依靠网站内页的增量来实现。
相反,您需要专注于现有的 关键词 排名并相应地不断改进。同时,对于一些企业网站,当你运营一段时间后,我们几乎很难用新的页面来排名到关键词。
因此,此时,您可能需要考虑:
在非首页关键词中,如何进行“竞争力评估”,筛选出哪些关键词比较容易提高。
合理利用现有资源,如网站内的栏目和页面,增加反向链接。
适当针对竞争激烈的页面,进行友好的链接交换。
如何提高页面内容的丰富度,例如:添加信息图、评论、短视频等。
建立一定质量的外部链接。
3、网站维护
进入维护阶段,我们不仅要思考如何增加网站的流量,提升百度关键词的排名,更多的时候,我们在思考的是如何避免关键词的下滑@> traffic ,这要求我们:
适当增加新页面,弥补关键词词库的不足,比如行业新词的生成。
更新过时的内容,在页面上增加相关的话题内容,满足用户当前的搜索需求。
301 重定向到没有流量但 SEO 资源丰富的页面。
调整流量下降页面,整个站点的逻辑结构,例如:目录级别的调整。
综上所述:网站内容页的增减会在一定程度上影响网站的排名和流量。以上分析仅供参考。如果您有其他更好的理解,欢迎与我们讨论。 查看全部
网站内容添加(网站内容页面增加与减少,究竟会对网站的排名产生哪些影响?)
我们在做seo的时候,对于企业网站,总有这样的,网站的权重看起来不错,词库有几百个关键词,但是对于一些SEOer我总是不满意,加新每天的页面,做更多的关键字排名,试图获得更高的流量。但有时,博主会想:当你的资源有限时,不能只求内容的数量,而应该求内容的质量。因此,有时我们需要考虑新页面与网站关系排名的差异。

那么,网站内容页的增减对网站的排名会有什么影响呢?下面博主就和大家分享一下我的个人看法。
1、网站创建
对于新建立的网站,我们很清楚,很多时候企业网站在开始上线之前都有一个关键词词库。我们在布局关键词时,除了网站的结构页面外,还需要使用新的内容页面来匹配词库物种的关键词。此时,我们需要合理控制页面增量。通常,我们给出建议,并且优先发布与长尾关键词相关的内容,原因很简单:就是为了快速通过网站沙盒(沙盒期,关键词 index or high index) 词,即使新页面做得很好,也很难排名。在保持日常内容不变的情况下,如果页面丰富,可以适当增加。如果收录很多长尾 关键词,可以适当提高竞技水平,或者相对较高的转化率。对于新网站,我们的 关键词 of 网站 将随着内容页数的增加而稳步增加。
2、在线操作
对于运营中的网站,我们可能需要澄清一个问题:我们的网站流量的增加并不总是依靠网站内页的增量来实现。
相反,您需要专注于现有的 关键词 排名并相应地不断改进。同时,对于一些企业网站,当你运营一段时间后,我们几乎很难用新的页面来排名到关键词。
因此,此时,您可能需要考虑:
在非首页关键词中,如何进行“竞争力评估”,筛选出哪些关键词比较容易提高。
合理利用现有资源,如网站内的栏目和页面,增加反向链接。
适当针对竞争激烈的页面,进行友好的链接交换。
如何提高页面内容的丰富度,例如:添加信息图、评论、短视频等。
建立一定质量的外部链接。
3、网站维护
进入维护阶段,我们不仅要思考如何增加网站的流量,提升百度关键词的排名,更多的时候,我们在思考的是如何避免关键词的下滑@> traffic ,这要求我们:
适当增加新页面,弥补关键词词库的不足,比如行业新词的生成。
更新过时的内容,在页面上增加相关的话题内容,满足用户当前的搜索需求。
301 重定向到没有流量但 SEO 资源丰富的页面。
调整流量下降页面,整个站点的逻辑结构,例如:目录级别的调整。
综上所述:网站内容页的增减会在一定程度上影响网站的排名和流量。以上分析仅供参考。如果您有其他更好的理解,欢迎与我们讨论。
网站内容添加(如何选择SharePoint的应用程序应用?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-04-14 15:23
SharePoint 应用程序是小型、易于使用的独立应用程序,可以执行任务或满足特定业务需求。您可以将应用程序添加到您的 网站 以使用特定功能对其进行自定义,或者显示时间和费用跟踪等信息。或者,您可以添加执行各种基于文档的任务的应用程序。您还可以添加显示来自第三方的新闻或信息的应用程序网站 或连接到社交网站。
您可以将各种来源的应用程序添加到您的 网站。例如,如果您的组织开发了供内部业务使用的自定义应用程序,您可以通过浏览“来自您的组织”下的应用程序来添加它们。您还可以通过浏览应用商店中的应用商店来请求或购买第三方 SharePoint 应用。
添加您的组织允许的应用程序
在要添加应用的 网站 上,转到设置
然后选择“添加应用程序”。
在“我的应用程序”页面上选择要添加的应用程序。
注意: 某些应用程序仅在 SharePoint 的经典体验中可用。要查看这些体验,请选择“我的应用程序”标题下的经典体验链接。
要仅查看您的组织添加的应用程序,请在过滤器下,选择左侧的来自我的组织。相反,要仅查看商店 SharePoint 应用程序,请选择 SharePoint 商店。
某些应用程序仅在 SharePoint 的经典体验中可用。要查看这些体验,请选择“我的应用程序”标题下的经典体验链接。
通过滚动浏览可用的应用程序或在顶部的搜索框中搜索特定应用程序来查找要添加的应用程序,然后选择添加。
查看您的应用的数据访问和权限。如果您同意,请选择“信任它”。
将应用添加到 网站 后,页面顶部会出现一个消息栏,提示“应用已成功添加”。您可以在“网站内容”页面上找到它。
安装应用程序后,可以在“网站内容”页面找到。前往设置”
”,选择“网站Content”,您的应用就会被列出来。您可以在AZ上对Type列进行排序,以帮助更轻松地找到应用。
根据您的应用执行的任务,它可能会执行向列表和库添加命令等操作,或者它可能收录您可以添加到页面的 Web 部件。
从应用商店请求 SharePoint 应用
可以从尚未允许 SharePoint 商店的组织请求应用程序。如果获得批准,您将能够将其添加到您的 网站。
在要添加应用的 网站 上,转到设置
然后选择“添加应用程序”。
在菜单栏中的页面顶部,选择“SharePoint Store”。
在搜索栏中搜索应用程序,或选择左侧的类别以滚动浏览可用的应用程序。
选择要添加的应用。在某些情况下,SharePoint 应用程序仅在 App Store Classic 体验中可用。在这种情况下,您将看到一个链接,让您有机会切换到经典存储。
选择“请求”。
(可选)您可以添加请求的原因。然后选择“发送请求”。
一旦应用程序获得批准,您就可以将其添加到您的 网站 中。
将应用添加到 网站
在要添加应用的 网站 上,转到设置
然后单击“添加应用程序”。
在我的应用程序页面上,选择我的应用程序标题下的经典体验链接,然后执行以下操作之一:
到
操作
添加内置 SharePoint 应用程序,例如文档库
在搜索框中,键入要添加的内置应用程序的名称(例如,文档库)。按 Enter。
单击应用程序以添加它并提供必要的信息。
有关使用常用内置应用程序的信息,请参阅:
扩展你的知识:
从您的组织添加应用程序
单击来自您的组织。
浏览过滤的应用程序列表,然后单击要添加的应用程序。
从 SharePoint 商店下载应用程序
单击 SharePoint 商店。
当询问您是否要信任该应用程序时,请查看有关该应用程序功能的信息,然后单击“信任它”以添加该应用程序。
在 SharePoint 商店页面上,使用左侧的类别筛选您的选择并浏览以找到您想要的应用程序。
或者,如果您已经知道所需应用的名称或标签,您可以在搜索框中键入该名称或标签并直接搜索。
单击要添加的应用程序。单击“详细信息”或“评论”以了解有关该应用程序的更多信息。
要添加应用程序,请单击添加。可能需要先向组织请求该应用程序。在这种情况下,单击请求。
当询问您是否要信任该应用程序时,请查看应用程序开发人员的条款和条件以及隐私声明,然后单击“信任它”。
此时,应用程序将出现在“网站Content”页面中。您可以通过在“网站内容”页面上单击该应用程序来访问该应用程序,该页面会将您定向到该应用程序。
扩展你的知识:
根据应用程序执行的任务,应用程序可能会将命令添加到库的功能区,将命令添加到列表或库的项目标注功能,或者它可能收录可以添加到页面的应用程序部件。
安装应用程序后,可以使用 网站 内容页面找到它。前往设置”
》,点击“网站Content”,然后点击Apply即可查看申请页面。
更多信息
监控 网站 的应用程序
从 网站 中删除应用程序 查看全部
网站内容添加(如何选择SharePoint的应用程序应用?(一))
SharePoint 应用程序是小型、易于使用的独立应用程序,可以执行任务或满足特定业务需求。您可以将应用程序添加到您的 网站 以使用特定功能对其进行自定义,或者显示时间和费用跟踪等信息。或者,您可以添加执行各种基于文档的任务的应用程序。您还可以添加显示来自第三方的新闻或信息的应用程序网站 或连接到社交网站。
您可以将各种来源的应用程序添加到您的 网站。例如,如果您的组织开发了供内部业务使用的自定义应用程序,您可以通过浏览“来自您的组织”下的应用程序来添加它们。您还可以通过浏览应用商店中的应用商店来请求或购买第三方 SharePoint 应用。
添加您的组织允许的应用程序
在要添加应用的 网站 上,转到设置

然后选择“添加应用程序”。

在“我的应用程序”页面上选择要添加的应用程序。
注意: 某些应用程序仅在 SharePoint 的经典体验中可用。要查看这些体验,请选择“我的应用程序”标题下的经典体验链接。
要仅查看您的组织添加的应用程序,请在过滤器下,选择左侧的来自我的组织。相反,要仅查看商店 SharePoint 应用程序,请选择 SharePoint 商店。

某些应用程序仅在 SharePoint 的经典体验中可用。要查看这些体验,请选择“我的应用程序”标题下的经典体验链接。
通过滚动浏览可用的应用程序或在顶部的搜索框中搜索特定应用程序来查找要添加的应用程序,然后选择添加。
查看您的应用的数据访问和权限。如果您同意,请选择“信任它”。

将应用添加到 网站 后,页面顶部会出现一个消息栏,提示“应用已成功添加”。您可以在“网站内容”页面上找到它。
安装应用程序后,可以在“网站内容”页面找到。前往设置”

”,选择“网站Content”,您的应用就会被列出来。您可以在AZ上对Type列进行排序,以帮助更轻松地找到应用。

根据您的应用执行的任务,它可能会执行向列表和库添加命令等操作,或者它可能收录您可以添加到页面的 Web 部件。
从应用商店请求 SharePoint 应用
可以从尚未允许 SharePoint 商店的组织请求应用程序。如果获得批准,您将能够将其添加到您的 网站。
在要添加应用的 网站 上,转到设置

然后选择“添加应用程序”。
在菜单栏中的页面顶部,选择“SharePoint Store”。
在搜索栏中搜索应用程序,或选择左侧的类别以滚动浏览可用的应用程序。
选择要添加的应用。在某些情况下,SharePoint 应用程序仅在 App Store Classic 体验中可用。在这种情况下,您将看到一个链接,让您有机会切换到经典存储。
选择“请求”。

(可选)您可以添加请求的原因。然后选择“发送请求”。

一旦应用程序获得批准,您就可以将其添加到您的 网站 中。
将应用添加到 网站
在要添加应用的 网站 上,转到设置

然后单击“添加应用程序”。
在我的应用程序页面上,选择我的应用程序标题下的经典体验链接,然后执行以下操作之一:
到
操作
添加内置 SharePoint 应用程序,例如文档库
在搜索框中,键入要添加的内置应用程序的名称(例如,文档库)。按 Enter。
单击应用程序以添加它并提供必要的信息。
有关使用常用内置应用程序的信息,请参阅:
扩展你的知识:
从您的组织添加应用程序
单击来自您的组织。

浏览过滤的应用程序列表,然后单击要添加的应用程序。
从 SharePoint 商店下载应用程序
单击 SharePoint 商店。

当询问您是否要信任该应用程序时,请查看有关该应用程序功能的信息,然后单击“信任它”以添加该应用程序。
在 SharePoint 商店页面上,使用左侧的类别筛选您的选择并浏览以找到您想要的应用程序。
或者,如果您已经知道所需应用的名称或标签,您可以在搜索框中键入该名称或标签并直接搜索。
单击要添加的应用程序。单击“详细信息”或“评论”以了解有关该应用程序的更多信息。
要添加应用程序,请单击添加。可能需要先向组织请求该应用程序。在这种情况下,单击请求。
当询问您是否要信任该应用程序时,请查看应用程序开发人员的条款和条件以及隐私声明,然后单击“信任它”。
此时,应用程序将出现在“网站Content”页面中。您可以通过在“网站内容”页面上单击该应用程序来访问该应用程序,该页面会将您定向到该应用程序。
扩展你的知识:
根据应用程序执行的任务,应用程序可能会将命令添加到库的功能区,将命令添加到列表或库的项目标注功能,或者它可能收录可以添加到页面的应用程序部件。
安装应用程序后,可以使用 网站 内容页面找到它。前往设置”

》,点击“网站Content”,然后点击Apply即可查看申请页面。
更多信息
监控 网站 的应用程序
从 网站 中删除应用程序
网站内容添加(虚拟主机能够加上子域名网站吗?简单、便捷、高效!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2022-04-13 23:13
[文章声明]文章网上搜集,仅供参考!国外服务器、云托管、托管、配置、定价等问题,如“虚拟主机加子域有什么用?”,请免费咨询Red3客服,简单、方便、高效!
将子域添加到虚拟主机有什么用?虚拟主机可以添加子域 网站 吗?是的,将网站域名关联到虚拟主机文件目录,也称为子网站。简单来说就是将一个网站域名与根目录关联起来,立即根据网站域名进行浏览,这样就可以将多个网站存放在一个空间。许多服务提供商的服务器使用子域 网站。 网站空间也可以关联二级域名。当个别网站域名大家不熟悉的时候,要经过长时间的宣传和策划,才会有一些实际的效果。二级域名和个人网站域名的区别在于,如果一级主网站域名已经有丰富的数据信息,可以关联二级域名一级域名的广告牌。以吸引总流量。利用将 网站 域与文件目录相关联的好处 一个 网站 空间可以容纳多个站点。如果有几个网站,购买多个空间,除了管理上的不便,支出水平也会高很多。申请关联后,只需要购买一个空间,然后设置多个child网站,这样可以节省很多资产。子站点一般不提供独立的FTP账号,市场定位为同一个客户应用。子站点的流量监控在主站点内。即域名加上所有子站的总流量不超过系统软件定义的限制。分站的主要目的:如果有三个独立的网站,按照传统的方法,必须分别购买三台虚拟主机,提交、管理、续费等。现在可以将一个站点设置为主导站点,另外两个站点可以在与域名关联的根目录下,这样可以减轻财务负担和账户管理不便的问题。另外,你也可以在你的网站空间中创建一个wap文件目录,关联wap.your网站域名.com,在上面建立一个手机网站。 sub网站还具有域名解析、默认首页、页面定义错误、版本号设置、防盗链等管理功能。 查看全部
网站内容添加(虚拟主机能够加上子域名网站吗?简单、便捷、高效!)
[文章声明]文章网上搜集,仅供参考!国外服务器、云托管、托管、配置、定价等问题,如“虚拟主机加子域有什么用?”,请免费咨询Red3客服,简单、方便、高效!

将子域添加到虚拟主机有什么用?虚拟主机可以添加子域 网站 吗?是的,将网站域名关联到虚拟主机文件目录,也称为子网站。简单来说就是将一个网站域名与根目录关联起来,立即根据网站域名进行浏览,这样就可以将多个网站存放在一个空间。许多服务提供商的服务器使用子域 网站。 网站空间也可以关联二级域名。当个别网站域名大家不熟悉的时候,要经过长时间的宣传和策划,才会有一些实际的效果。二级域名和个人网站域名的区别在于,如果一级主网站域名已经有丰富的数据信息,可以关联二级域名一级域名的广告牌。以吸引总流量。利用将 网站 域与文件目录相关联的好处 一个 网站 空间可以容纳多个站点。如果有几个网站,购买多个空间,除了管理上的不便,支出水平也会高很多。申请关联后,只需要购买一个空间,然后设置多个child网站,这样可以节省很多资产。子站点一般不提供独立的FTP账号,市场定位为同一个客户应用。子站点的流量监控在主站点内。即域名加上所有子站的总流量不超过系统软件定义的限制。分站的主要目的:如果有三个独立的网站,按照传统的方法,必须分别购买三台虚拟主机,提交、管理、续费等。现在可以将一个站点设置为主导站点,另外两个站点可以在与域名关联的根目录下,这样可以减轻财务负担和账户管理不便的问题。另外,你也可以在你的网站空间中创建一个wap文件目录,关联wap.your网站域名.com,在上面建立一个手机网站。 sub网站还具有域名解析、默认首页、页面定义错误、版本号设置、防盗链等管理功能。
网站内容添加(优帮云分享网站优化能发外链的gvm网站大全2022-04)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-04-13 23:12
网站优化#Youbangyun#网站SEO优化是如何工作的?有帮云分享网站优化gvm网站可以发送外链
2022-04-13
其实对于一个整体网站来说,内容优化不仅仅是网站文章页面的优化,还有整个网站布局结构、导航栏、文章页面、底部、详情页等内容信息所在部分的优化。可以添加。可以添加的这些信息是 SEO 优化的主要部分,而不仅仅是 文章 页面。
如何优化网站SEO?优邦云分享以下四个方面
1、改善整个站点的用户体验
(1)当用户搜索某一个关键词网站优化并来到你的网站时,可以很方便的在短时间内搜索到自己需要的内容、产品和服务.当然,这是网站的整体布局,流程简单,操作方便,简洁明了;
(2)用户来到网站后,可以在短时间内找到自己需要的产品、服务和内容,这当然体现了网站中搜索功能的重要性,方便用于搜索;
(3)当用户进入网站想要购买商品时,应该不需要多次跳转,跳转过程中不应该出现死链接。
网站SEO优化的主要内容是什么?
2、网站文章内容优化:
(1)网站文章标题
切记不要故意使用标题派对网站优化,尽管它们可以吸引访问者并收录关键字。标题字数限制在35字以内,尽量带上品牌名称;用一个简单的句子连贯地表达你想要表达的东西;
(2)网站主要
网站文章字数应该在800到1000字之间。少于 300 字的 文章 根本不可读。但是如果字数过多,对用户体验是不利的,因为短时间内不可能知道网站的话题。,使用户感到疲倦;
(3)网站内容格式为网站搜索引擎首页排名稳定的问题:
内容格式应简洁明了。可以及时写出有价值的内容,在文章中添加锚文本,但要注意一个文章不能有太多锚文本,太多锚文本会导致过度优化网站优化,一两个锚文本就够了。不要刻意添加锚文本,会引起用户反感,而是根据用户的浏览习惯自然添加相关内容的锚文本;
3、网站图像优化:
做网站优化,找图片seo优化,尝试给图片添加alt属性,因为搜索引擎无法识别图片,所以添加alt属性方便搜索引擎蜘蛛抓取你的网站图片,相当于告诉它图片的含义。同时,网站图像保持良好的清晰度并且整体尺寸相同。建议将比例大小控制在 4:3。如果是重要的文字,不要放在图片上。围绕图片写一个简短的介绍;
4、网站底部优化:
其实网站底部的优化不仅仅是添加链接、归档信息、版权问题等,而是描述和介绍与网站整体主题相关的内容,以及标记句子与连接。 查看全部
网站内容添加(优帮云分享网站优化能发外链的gvm网站大全2022-04)
网站优化#Youbangyun#网站SEO优化是如何工作的?有帮云分享网站优化gvm网站可以发送外链
2022-04-13
其实对于一个整体网站来说,内容优化不仅仅是网站文章页面的优化,还有整个网站布局结构、导航栏、文章页面、底部、详情页等内容信息所在部分的优化。可以添加。可以添加的这些信息是 SEO 优化的主要部分,而不仅仅是 文章 页面。
如何优化网站SEO?优邦云分享以下四个方面
1、改善整个站点的用户体验
(1)当用户搜索某一个关键词网站优化并来到你的网站时,可以很方便的在短时间内搜索到自己需要的内容、产品和服务.当然,这是网站的整体布局,流程简单,操作方便,简洁明了;
(2)用户来到网站后,可以在短时间内找到自己需要的产品、服务和内容,这当然体现了网站中搜索功能的重要性,方便用于搜索;
(3)当用户进入网站想要购买商品时,应该不需要多次跳转,跳转过程中不应该出现死链接。
网站SEO优化的主要内容是什么?
2、网站文章内容优化:
(1)网站文章标题
切记不要故意使用标题派对网站优化,尽管它们可以吸引访问者并收录关键字。标题字数限制在35字以内,尽量带上品牌名称;用一个简单的句子连贯地表达你想要表达的东西;
(2)网站主要
网站文章字数应该在800到1000字之间。少于 300 字的 文章 根本不可读。但是如果字数过多,对用户体验是不利的,因为短时间内不可能知道网站的话题。,使用户感到疲倦;
(3)网站内容格式为网站搜索引擎首页排名稳定的问题:
内容格式应简洁明了。可以及时写出有价值的内容,在文章中添加锚文本,但要注意一个文章不能有太多锚文本,太多锚文本会导致过度优化网站优化,一两个锚文本就够了。不要刻意添加锚文本,会引起用户反感,而是根据用户的浏览习惯自然添加相关内容的锚文本;
3、网站图像优化:
做网站优化,找图片seo优化,尝试给图片添加alt属性,因为搜索引擎无法识别图片,所以添加alt属性方便搜索引擎蜘蛛抓取你的网站图片,相当于告诉它图片的含义。同时,网站图像保持良好的清晰度并且整体尺寸相同。建议将比例大小控制在 4:3。如果是重要的文字,不要放在图片上。围绕图片写一个简短的介绍;
4、网站底部优化:
其实网站底部的优化不仅仅是添加链接、归档信息、版权问题等,而是描述和介绍与网站整体主题相关的内容,以及标记句子与连接。
网站内容添加( 美国一种web网站自动化测试方法技术领域)
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2022-04-12 13:26
美国一种web网站自动化测试方法技术领域)
一种web网站自动化测试方法
技术领域
1.本发明涉及web网站自动化测试技术领域,具体涉及一种web网站自动化测试方法。
背景技术:
2.物联网时代,万物互联,智能移动终端的开发和应用越来越普及,但这并不意味着互联网时代的终结。相反,物联网可以看作是互联网的延伸,那么,伴随互联网存在的web网站依然扮演着不可或缺的角色,随着技术的不断进步,功能能满足的要求也越来越高。打造功能更复杂、交互更多样化、性能指标更严格、开发测试难度更大的优秀网站网站。
3.目前在web测试领域,比如性能/安全测试,有专业的测试工具可以学习和使用。对于功能测试,一般以手动测试为主,其次是selenium等测试框架。辅助,具体流程是在完成网站函数的测试需求分析和测试用例设计后,手动进行测试操作。对于一些重要或关键的模块,部署一个测试框架如selenium,根据测试用例描述编写一个测试脚本,然后运行该脚本来实现测试。以上针对web网站的功能测试方法无法保证测试效率和测试质量。仅通过人工测试,测试效率低,而且测试质量也因人而异。使用测试框架编写测试脚本辅助测试,可以代替一些人工操作,但不能做到完全自动化,而且编写脚本费时费力,需要测试人员。掌握深厚的编程知识,实施起来难。因此,迫切需要一种方便快捷的自动化测试方法,能够在降低测试难度的同时有效提高测试效率和测试质量。
技术实施要素:
4.本发明的目的是为了解决上述问题,提供一种web网站自动化测试方法。存在测试效率低、测试质量低的问题。本发明通过截图获取网页进行虚拟展示,利用selenium驱动和python脚本实现点击操作、操作过程记录等技术手段,实现网页远程连接、操作、过程记录等关键功能,在此基础上,开发并实现了网页功能测试自动化测试平台。使用这个自动化测试平台,测试人员可以点击测试用例描述,自动生成并执行测试脚本,从而替代人工测试,自动化web网站功能测试,大大提高了测试效率和测试。质量。
5.本发明解决了网页虚拟展示、点击操作及操作过程记录、脚本转换执行等三个问题,在此基础上开发了一套web网站自动化测试平台,即实现web网站界面显示、网页中各种元素的操作、操作过程记录、记录转换为脚本执行等功能,可以向网页发送操作指令,网页将同步响应。功能是否正确实现。
6.本发明的技术方案能够实现的重点是解决测试平台对web的连接、虚拟显示、点击操作和响应问题网站,其中连接和点击操作都是通过selenium框架和驱动进行二次开发和封装实现的。虚拟显示功能是通过截图获取网页的真实网页,然后进行数据传输。
现在,在实现上述功能的基础上,进行测试平台框架和脚本执行功能的开发,从而形成一个web网站自动化测试平台。
7.本发明通过以下技术方案实现上述目的:
8.一种web网站自动化测试方法,包括以下步骤:
9.第一步,搭建自动化测试平台框架,包括网页展示、操作记录、脚本转换、脚本执行功能;
10.第二步,通过截图方式对当前网页进行截图并呈现在网页展示框中;
11.第三步,驱动selenium框架中的浏览器实现网页的点击操作,并记录并保存操作过程;
12.第四步,编写python脚本,将保存的操作过程解析为分步操作指令,保存为执行脚本;
13.第五步,运行执行脚本,向网页发送操作指令,网页响应,观察判断响应是否正确。
14.更进一步的解决方案是,在步骤1中,搭建自动化测试平台框架的流程如下:
15.通过截图实现网页的虚拟化,封装在测试平台的显示控件中呈现,整个过程不断重复;
16.通过在测试平台点击网页的虚拟界面,获取点击坐标,将坐标指向的控件与真实网页的控件id相关联,从而实现网页的操作并记录操作过程。浏览器驱动实现对网页的点击操作,通过坐标位置获取被点击的元素id,然后网页响应并记录操作过程;
17.通过python将运行过程解析成测试脚本执行(根据测试用例形成的测试脚本可以看成是一系列的运行过程)。
18.网页点击操作的实现是基于selenium框架的。同样,根据浏览器,选择不同的浏览器驱动,否则操作无响应。
19.进一步的解决方案是在步骤1中,通过添加数据库函数来保存测试脚本。
20.进一步的解决方案是,在步骤2中,截图后的图像数据不保存而只使用,使用后直接丢弃,以减少测试平台系统的处理时间。
21.进一步的解决方法是,在步骤3中,点击操作是否成功与selenium框架中的浏览器驱动有关。在测试网页时,针对不同的浏览器,应该选择相应的浏览器驱动。
22. 更进一步的解决方案是,在步骤3中,关键是在点击位置坐标和元素id的对应关系上,将浏览器web界面和测试平台中的虚拟显示保留在等比例。
23.本发明的有益效果是:
24.一种web网站本发明的自动化测试方法,解决了网页显示、操作、过程记录、脚本转换等关键技术问题,构建了web网站自动化测试平台。使用测试平台,测试人员可以根据测试用例的描述点击操作,自动生成测试脚本并执行,实现web网站功能测试的自动化,可替代人工测试大大提高了测试效率和测试。质量。
图纸说明
25.为了更清楚地说明本发明实施例中的技术方案,下面对实施例或现有技术进行说明
下面对需要用到的实际附图做一个简单的介绍。显然,以下描述中的附图仅是本发明的一些实施例。对于本领域的普通技术人员来说,他们还可以从这些附图中获得附加的附图。
26. 图。附图说明图1是本发明的流程图。
详细方法
27.为使本发明的目的、技术方案和优点更加清楚,下面对本发明的技术方案进行详细说明。显然,所描述的实施例仅仅是本发明的部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施方式,都属于本发明保护的范围。
28. 在任何实施例中,如图所示。如图1所示,本发明的一种web网站自动化测试方法(本文以chrome浏览器为例进行介绍),包括:
29.打开浏览器,输入要测试的地址网站;
30.打开测试平台,配置浏览器驱动chromedriver(基于selenium框架)。
31.使用截图函数截取网页当前界面并保存为图片数据,然后调用测试平台显示控件中的图片数据进行呈现,driver.get_screenshot_as_file();不直接保存到数据流模式调用显示也可以使用其他功能。
32.根据测试用例,点击、滑动等操作,浏览器网页实时响应,同步重复上一步。
33.测试平台记录上一步的操作过程,获取操作坐标记录所属元素的id,通过连接器连接操作步骤,比如打开登录界面,进入帐号和密码,然后单击“确定”。要记录的字符串,loginframe(idl)&getclientid(id2)&password(id3)&login(id4),如果被测网页不允许使用sendkey输入密码, 可以调用虚拟键盘来完成. 可以建立一个映射表, 用简单的字符来对应元素id, 方便后续分析, 同时可以编辑字符串, 比如添加延迟时间, 添加点击,循环时间等。
34.使用python语言编译脚本,解析上述过程中记录的表达式,形成可执行脚本。脚本如下:
35.inputs=driver.find_element_by_id("idl");inputs.send_keys(keys.enter);
36.inputs=driver.find_element_by_id("id2");inputs.send_keys(keys.enter);
37.inputs=driver.find_element_by_id("id3");inputs.send_keys(keys.enter);
38.inputs=driver.find_element_by_id("id4");inputs.send_keys(keys.enter);
39.脚本执行的原理是调用seleniumdriver进行操作。
40.综上所述,使用本发明技术方法构建的web网站自动化测试平台,测试人员可以通过点击操作自动生成测试脚本进行分析和执行,大大降低了需要供测试用。因此可以替代人工测试和一些测试框架,实现更深入的自动化测试,最终有效提升测试
测试效率和测试质量。
41. 以上仅为本发明的具体实施例,但本发明的保护范围不限于此。任何改动或替换均应收录在本发明的保护范围之内。另外需要说明的是,上述具体实施例中描述的具体技术特征可以在不矛盾的情况下以任何合适的方式组合。为避免不必要的重复,本发明具有的组合方法不再另行说明。此外,本发明的各种实施例也可以任意组合,只要不违背本发明的精神,也应视为本发明所公开的内容。 查看全部
网站内容添加(
美国一种web网站自动化测试方法技术领域)

一种web网站自动化测试方法
技术领域
1.本发明涉及web网站自动化测试技术领域,具体涉及一种web网站自动化测试方法。
背景技术:
2.物联网时代,万物互联,智能移动终端的开发和应用越来越普及,但这并不意味着互联网时代的终结。相反,物联网可以看作是互联网的延伸,那么,伴随互联网存在的web网站依然扮演着不可或缺的角色,随着技术的不断进步,功能能满足的要求也越来越高。打造功能更复杂、交互更多样化、性能指标更严格、开发测试难度更大的优秀网站网站。
3.目前在web测试领域,比如性能/安全测试,有专业的测试工具可以学习和使用。对于功能测试,一般以手动测试为主,其次是selenium等测试框架。辅助,具体流程是在完成网站函数的测试需求分析和测试用例设计后,手动进行测试操作。对于一些重要或关键的模块,部署一个测试框架如selenium,根据测试用例描述编写一个测试脚本,然后运行该脚本来实现测试。以上针对web网站的功能测试方法无法保证测试效率和测试质量。仅通过人工测试,测试效率低,而且测试质量也因人而异。使用测试框架编写测试脚本辅助测试,可以代替一些人工操作,但不能做到完全自动化,而且编写脚本费时费力,需要测试人员。掌握深厚的编程知识,实施起来难。因此,迫切需要一种方便快捷的自动化测试方法,能够在降低测试难度的同时有效提高测试效率和测试质量。
技术实施要素:
4.本发明的目的是为了解决上述问题,提供一种web网站自动化测试方法。存在测试效率低、测试质量低的问题。本发明通过截图获取网页进行虚拟展示,利用selenium驱动和python脚本实现点击操作、操作过程记录等技术手段,实现网页远程连接、操作、过程记录等关键功能,在此基础上,开发并实现了网页功能测试自动化测试平台。使用这个自动化测试平台,测试人员可以点击测试用例描述,自动生成并执行测试脚本,从而替代人工测试,自动化web网站功能测试,大大提高了测试效率和测试。质量。
5.本发明解决了网页虚拟展示、点击操作及操作过程记录、脚本转换执行等三个问题,在此基础上开发了一套web网站自动化测试平台,即实现web网站界面显示、网页中各种元素的操作、操作过程记录、记录转换为脚本执行等功能,可以向网页发送操作指令,网页将同步响应。功能是否正确实现。
6.本发明的技术方案能够实现的重点是解决测试平台对web的连接、虚拟显示、点击操作和响应问题网站,其中连接和点击操作都是通过selenium框架和驱动进行二次开发和封装实现的。虚拟显示功能是通过截图获取网页的真实网页,然后进行数据传输。
现在,在实现上述功能的基础上,进行测试平台框架和脚本执行功能的开发,从而形成一个web网站自动化测试平台。
7.本发明通过以下技术方案实现上述目的:
8.一种web网站自动化测试方法,包括以下步骤:
9.第一步,搭建自动化测试平台框架,包括网页展示、操作记录、脚本转换、脚本执行功能;
10.第二步,通过截图方式对当前网页进行截图并呈现在网页展示框中;
11.第三步,驱动selenium框架中的浏览器实现网页的点击操作,并记录并保存操作过程;
12.第四步,编写python脚本,将保存的操作过程解析为分步操作指令,保存为执行脚本;
13.第五步,运行执行脚本,向网页发送操作指令,网页响应,观察判断响应是否正确。
14.更进一步的解决方案是,在步骤1中,搭建自动化测试平台框架的流程如下:
15.通过截图实现网页的虚拟化,封装在测试平台的显示控件中呈现,整个过程不断重复;
16.通过在测试平台点击网页的虚拟界面,获取点击坐标,将坐标指向的控件与真实网页的控件id相关联,从而实现网页的操作并记录操作过程。浏览器驱动实现对网页的点击操作,通过坐标位置获取被点击的元素id,然后网页响应并记录操作过程;
17.通过python将运行过程解析成测试脚本执行(根据测试用例形成的测试脚本可以看成是一系列的运行过程)。
18.网页点击操作的实现是基于selenium框架的。同样,根据浏览器,选择不同的浏览器驱动,否则操作无响应。
19.进一步的解决方案是在步骤1中,通过添加数据库函数来保存测试脚本。
20.进一步的解决方案是,在步骤2中,截图后的图像数据不保存而只使用,使用后直接丢弃,以减少测试平台系统的处理时间。
21.进一步的解决方法是,在步骤3中,点击操作是否成功与selenium框架中的浏览器驱动有关。在测试网页时,针对不同的浏览器,应该选择相应的浏览器驱动。
22. 更进一步的解决方案是,在步骤3中,关键是在点击位置坐标和元素id的对应关系上,将浏览器web界面和测试平台中的虚拟显示保留在等比例。
23.本发明的有益效果是:
24.一种web网站本发明的自动化测试方法,解决了网页显示、操作、过程记录、脚本转换等关键技术问题,构建了web网站自动化测试平台。使用测试平台,测试人员可以根据测试用例的描述点击操作,自动生成测试脚本并执行,实现web网站功能测试的自动化,可替代人工测试大大提高了测试效率和测试。质量。
图纸说明
25.为了更清楚地说明本发明实施例中的技术方案,下面对实施例或现有技术进行说明
下面对需要用到的实际附图做一个简单的介绍。显然,以下描述中的附图仅是本发明的一些实施例。对于本领域的普通技术人员来说,他们还可以从这些附图中获得附加的附图。
26. 图。附图说明图1是本发明的流程图。
详细方法
27.为使本发明的目的、技术方案和优点更加清楚,下面对本发明的技术方案进行详细说明。显然,所描述的实施例仅仅是本发明的部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施方式,都属于本发明保护的范围。
28. 在任何实施例中,如图所示。如图1所示,本发明的一种web网站自动化测试方法(本文以chrome浏览器为例进行介绍),包括:
29.打开浏览器,输入要测试的地址网站;
30.打开测试平台,配置浏览器驱动chromedriver(基于selenium框架)。
31.使用截图函数截取网页当前界面并保存为图片数据,然后调用测试平台显示控件中的图片数据进行呈现,driver.get_screenshot_as_file();不直接保存到数据流模式调用显示也可以使用其他功能。
32.根据测试用例,点击、滑动等操作,浏览器网页实时响应,同步重复上一步。
33.测试平台记录上一步的操作过程,获取操作坐标记录所属元素的id,通过连接器连接操作步骤,比如打开登录界面,进入帐号和密码,然后单击“确定”。要记录的字符串,loginframe(idl)&getclientid(id2)&password(id3)&login(id4),如果被测网页不允许使用sendkey输入密码, 可以调用虚拟键盘来完成. 可以建立一个映射表, 用简单的字符来对应元素id, 方便后续分析, 同时可以编辑字符串, 比如添加延迟时间, 添加点击,循环时间等。
34.使用python语言编译脚本,解析上述过程中记录的表达式,形成可执行脚本。脚本如下:
35.inputs=driver.find_element_by_id("idl");inputs.send_keys(keys.enter);
36.inputs=driver.find_element_by_id("id2");inputs.send_keys(keys.enter);
37.inputs=driver.find_element_by_id("id3");inputs.send_keys(keys.enter);
38.inputs=driver.find_element_by_id("id4");inputs.send_keys(keys.enter);
39.脚本执行的原理是调用seleniumdriver进行操作。
40.综上所述,使用本发明技术方法构建的web网站自动化测试平台,测试人员可以通过点击操作自动生成测试脚本进行分析和执行,大大降低了需要供测试用。因此可以替代人工测试和一些测试框架,实现更深入的自动化测试,最终有效提升测试
测试效率和测试质量。
41. 以上仅为本发明的具体实施例,但本发明的保护范围不限于此。任何改动或替换均应收录在本发明的保护范围之内。另外需要说明的是,上述具体实施例中描述的具体技术特征可以在不矛盾的情况下以任何合适的方式组合。为避免不必要的重复,本发明具有的组合方法不再另行说明。此外,本发明的各种实施例也可以任意组合,只要不违背本发明的精神,也应视为本发明所公开的内容。
网站内容添加(网站内容添加对于链接作用也不是非常大,推荐一个简单的方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 146 次浏览 • 2022-04-10 12:00
网站内容添加对于链接作用也不是非常大,但是对于企业外链链接,可以,你的网站想要发展和生存,当然需要多个目标网站进行发布对于你的网站而言,推荐把相关的页面引导到你的网站进行链接,如我们日常浏览网站的经验,会在搜索引擎输入我们网站关键词,但是又没有直接点击的时候,我们会去点击相关的网站,这个时候就是可以添加我们的网站目标网站的链接。
推荐一个简单的方法就是把网站内容发布到友情链接的网站上面,如果有权重不高的网站,也可以让这些网站分享你网站内容,另外,也要会原创,可以做seo优化(做网站推广的)写些介绍你网站内容的文章,标题、内容描述一定要吸引人,链接的网站出现多个要做好处理,每一次添加都要标明不要添加nofollow链接链接添加要好好保存,内容一旦添加到网站中被截取,如果没有提前提示,会对网站造成不小的影响,另外,友情链接网站如果出现明显异常,你自己还得去维护。
你的网站对于发布的外链的有影响,例如被点击到你网站上的链接减少了,当然这还是对于友情链接的网站而言,如果是对搜索引擎本身影响,
常规思维,给你新网站加链接时肯定要给别人的网站引进流量和访问量,可以大概估算一下网站打开率在一般,那总量应该也有5%~10%,算一算你的链接的数量也就有20-30个左右。也就是总链接在这个范围内,但是如果大型网站超过3000个,总量也会比这个要大得多。 查看全部
网站内容添加(网站内容添加对于链接作用也不是非常大,推荐一个简单的方法)
网站内容添加对于链接作用也不是非常大,但是对于企业外链链接,可以,你的网站想要发展和生存,当然需要多个目标网站进行发布对于你的网站而言,推荐把相关的页面引导到你的网站进行链接,如我们日常浏览网站的经验,会在搜索引擎输入我们网站关键词,但是又没有直接点击的时候,我们会去点击相关的网站,这个时候就是可以添加我们的网站目标网站的链接。
推荐一个简单的方法就是把网站内容发布到友情链接的网站上面,如果有权重不高的网站,也可以让这些网站分享你网站内容,另外,也要会原创,可以做seo优化(做网站推广的)写些介绍你网站内容的文章,标题、内容描述一定要吸引人,链接的网站出现多个要做好处理,每一次添加都要标明不要添加nofollow链接链接添加要好好保存,内容一旦添加到网站中被截取,如果没有提前提示,会对网站造成不小的影响,另外,友情链接网站如果出现明显异常,你自己还得去维护。
你的网站对于发布的外链的有影响,例如被点击到你网站上的链接减少了,当然这还是对于友情链接的网站而言,如果是对搜索引擎本身影响,
常规思维,给你新网站加链接时肯定要给别人的网站引进流量和访问量,可以大概估算一下网站打开率在一般,那总量应该也有5%~10%,算一算你的链接的数量也就有20-30个左右。也就是总链接在这个范围内,但是如果大型网站超过3000个,总量也会比这个要大得多。


